2013/10/01(火) [n年前の日記]
#1 [pc] JY-PSUAD11が反応せず
Windows7 x64 + Unity上でゲームコントローラの入力を試してみたくて手持ちのジョイパッドを色々繋いで試してたのだけど。SANWA SUPPLY JY-PSUAD11 を発掘して、PS2パッドを繋ごうとしたところ、完全に無反応。
ドライバは、 _ソフト(ドライバ)ダウンロード - サンワサプライ株式会社 から、1.5をDLしてインストールしたし。JY-PSUAD11 単体を繋げば、デバイスとプリンターのウインドウ上で 4Axes 12Key GamePad なる機器が表示されるのだけど。PS2バッドを繋いでも反応無しで。接触が悪いのかと思って差し込み直したり、PS2パッドを繋いだ状態でUSB端子に差してみたり、OS再起動してみたけど変化無し。
_買った当時から怪しかった んだよなあ…。
_PSパッド→USB変換JY-PSUAD11の故障原因調査 - nabeの雑記帳 という記事を見かけた。1時間で故障したけれど、はんだ付けが酷かったのがおそらく原因、という話が気になる。自分の持ってる個体も分解してみたら何か分かるのだろうか…。
ドライバは、 _ソフト(ドライバ)ダウンロード - サンワサプライ株式会社 から、1.5をDLしてインストールしたし。JY-PSUAD11 単体を繋げば、デバイスとプリンターのウインドウ上で 4Axes 12Key GamePad なる機器が表示されるのだけど。PS2バッドを繋いでも反応無しで。接触が悪いのかと思って差し込み直したり、PS2パッドを繋いだ状態でUSB端子に差してみたり、OS再起動してみたけど変化無し。
_買った当時から怪しかった んだよなあ…。
_PSパッド→USB変換JY-PSUAD11の故障原因調査 - nabeの雑記帳 という記事を見かけた。1時間で故障したけれど、はんだ付けが酷かったのがおそらく原因、という話が気になる。自分の持ってる個体も分解してみたら何か分かるのだろうか…。
[ ツッコむ ]
#2 [unity] Unity勉強中
シューティングゲームっぽいテストサンプルを作りながら勉強中。アタリ判定を入れて、敵を倒せるようになった。
パーティクルシステムとやらを気軽に追加できるあたりがとても今風だなと。スプライトが80枚しか出せない時代には、こういうのってなかなかできることでは…。でもないか。あの当時も枚数・個数は少ないけれど、結構近いことやってたよな…。
Unityを触っててちょっとマズイかなと思ったのは、ソースコードだけでプログラム部分が完結しないこと。フツー、ゲームプログラムって、ソースコードだけ眺めれば、どういう動きをさせてるか等も全部分かるのだけど、UnityはGUIツール部分で数値入力したり、オブジェクトを登録したり等が必要なので、動きを表現するための情報があちこちに分散してしまう。もちろん、そのおかげで、職種を問わず誰でも動きの調整等が可能という理想的な状態が実現したわけだけど。時々、「このパラメータってどのオブジェクト(Assets)で設定してるんだっけ…?」と忘れてしまうあたりが…。まあ、ソースコードだけを弄るソレにおいても、「この定数ってどのソースで定義してたっけ…?」と忘れてしまうことが結構あるので、あまり違いはないのかもしれないけれど。
パーティクルシステムとやらを気軽に追加できるあたりがとても今風だなと。スプライトが80枚しか出せない時代には、こういうのってなかなかできることでは…。でもないか。あの当時も枚数・個数は少ないけれど、結構近いことやってたよな…。
Unityを触っててちょっとマズイかなと思ったのは、ソースコードだけでプログラム部分が完結しないこと。フツー、ゲームプログラムって、ソースコードだけ眺めれば、どういう動きをさせてるか等も全部分かるのだけど、UnityはGUIツール部分で数値入力したり、オブジェクトを登録したり等が必要なので、動きを表現するための情報があちこちに分散してしまう。もちろん、そのおかげで、職種を問わず誰でも動きの調整等が可能という理想的な状態が実現したわけだけど。時々、「このパラメータってどのオブジェクト(Assets)で設定してるんだっけ…?」と忘れてしまうあたりが…。まあ、ソースコードだけを弄るソレにおいても、「この定数ってどのソースで定義してたっけ…?」と忘れてしまうことが結構あるので、あまり違いはないのかもしれないけれど。
[ ツッコむ ]
2013/10/02(水) [n年前の日記]
#1 [unity][cg_tools][blender] UnityとMetasequoiaとblender
Unityに自作3Dモデルデータを読み込んでみないといかんなと。ググった感じでは、FBX形式でモデルデータを用意しておけばいいらしい。
◎ Metasequoiaで作業。 :
Metasequoia でモデルデータを作成して、FBXでエクスポートしてみたり。FBXエクスポーターは、
_horsetail
で公開されているものを使わせていただきました。ありがたや。
Unity の Project ウインドウで Create → Folder をしてフォルダを新規作成。そのフォルダに、エクスプローラ上でFBXファイルをコピーしたところ、自動でインポートしてくれた。
ただ、Material の扱いがよく分からず。Inspector 上で、Mesh Renderer の設定を ―― Materials の Size 等を増やした上で、逐一指定しないと反映されないような…。テクスチャを一切貼ってない、マテリアルのみで色をつけたモデルデータだったりするあたりがよろしくないのだろうか。
ちなみに、有償版の Metasequoia じゃないと、プラグインは使えないはず。無料版を使ってる場合は、Metasequoia で出力した何かしらを blender でインポートしてFBXでエクスポートするのが定番らしい。…Metasequoia 4 が最近出たらしいので、今後は状況が変わってくるのかもしれず。
_metaseq.net - エディジョン間比較 を眺めてたら、Metasequoia 4 の EX版(2万円ぐらいする高い版)は、FBXで出力できると書いてあるように見えた。FBXエクスポート機能(おそらくはプラグイン?)も追加されたということだろうか…?
Unity の Project ウインドウで Create → Folder をしてフォルダを新規作成。そのフォルダに、エクスプローラ上でFBXファイルをコピーしたところ、自動でインポートしてくれた。
ただ、Material の扱いがよく分からず。Inspector 上で、Mesh Renderer の設定を ―― Materials の Size 等を増やした上で、逐一指定しないと反映されないような…。テクスチャを一切貼ってない、マテリアルのみで色をつけたモデルデータだったりするあたりがよろしくないのだろうか。
ちなみに、有償版の Metasequoia じゃないと、プラグインは使えないはず。無料版を使ってる場合は、Metasequoia で出力した何かしらを blender でインポートしてFBXでエクスポートするのが定番らしい。…Metasequoia 4 が最近出たらしいので、今後は状況が変わってくるのかもしれず。
_metaseq.net - エディジョン間比較 を眺めてたら、Metasequoia 4 の EX版(2万円ぐらいする高い版)は、FBXで出力できると書いてあるように見えた。FBXエクスポート機能(おそらくはプラグイン?)も追加されたということだろうか…?
◎ blenderで作業。 :
今度は blender で試してみたり。blender上でモデルデータを作成して、FBXでエクスポート。アニメーションはつけてないから、メッシュデータだけを出力するよう、「メッシュ」のボタンのみを押してみたり。後は、Metasequoia の時と同様に、フォルダを新規作成して FBXファイルをコピー。
やっぱり Material がよく分からん。一応取り込んでくれてるようではあるけど、割り当てはされてないような。
向きとサイズが、おかしい…。Assets上で表示してる分にはフツーに表示されるけど、Hierarchy にD&Dすると、なんだか90度回転してるような…。Unityでインポートする時に、x軸上で270度回転、てな状態になってるようにも見える。サイズもなんだかよく分からない。
_ComputerGraphics/Unity/Tips/BlenderAndUnity - Neareal で、サイズについての解析(?)が。blenderで50倍の大きさで作っておくか、Unityでインポートする際に0.01ではなく0.5にしてインポートすると単位が合ってくれるらしい。
向きについては、以下の記事が参考になった。
_LinuxとかBlenderとかVol4 Blenderで作成したモデルをUnityで使用する際の注意点
_BlenderからUnityへキャラクターをインポートする - tuedaの日記
あらかじめ blender上でモデルを回転させておく、というのが一番手っ取り早いらしい…。
やっぱり Material がよく分からん。一応取り込んでくれてるようではあるけど、割り当てはされてないような。
向きとサイズが、おかしい…。Assets上で表示してる分にはフツーに表示されるけど、Hierarchy にD&Dすると、なんだか90度回転してるような…。Unityでインポートする時に、x軸上で270度回転、てな状態になってるようにも見える。サイズもなんだかよく分からない。
_ComputerGraphics/Unity/Tips/BlenderAndUnity - Neareal で、サイズについての解析(?)が。blenderで50倍の大きさで作っておくか、Unityでインポートする際に0.01ではなく0.5にしてインポートすると単位が合ってくれるらしい。
向きについては、以下の記事が参考になった。
_LinuxとかBlenderとかVol4 Blenderで作成したモデルをUnityで使用する際の注意点
_BlenderからUnityへキャラクターをインポートする - tuedaの日記
あらかじめ blender上でモデルを回転させておく、というのが一番手っ取り早いらしい…。
回転させたら忘れずに忘れずに回転を座標に焼き込んでおく(オブジェクトモードで左下の「Object」ー「Apply」−「Rotation&Scale」)。単に回転しただけだと変換行列が変わっただけでローカル座標の値は何も変わっていないので(これ重要)。このポイント、見事にハマりました…。
◎ blenderで使えるFBXエクスポータは2種類あるっぽい。 :
_Blender.jp - フォーラム
経由で
_blenderfbx
があることも知った。公式版とは違うエクスポータ、なのだろうか。たぶん。
ただ、FBXでエクスポートするためには、 _umconv なるものが必要らしくて。しかし、この umconv は、Autodesk FBX SDK のライセンス絡みで商用利用禁止らしい。FBX形式にはそういう制限があるのか…。
ただ、FBXでエクスポートするためには、 _umconv なるものが必要らしくて。しかし、この umconv は、Autodesk FBX SDK のライセンス絡みで商用利用禁止らしい。FBX形式にはそういう制限があるのか…。
◎ そもそもblendファイルもインポートできるらしい。 :
FBX以外で読み込める形式はないのかなと思ったら、そもそも、
_blenderのファイル形式もインポートできる
と書いてあった。
しかし、FBXエクスポータがどうのこうの、とも書いてある。もしかして、blenderを起動して、FBXエクスポータを使ってFBXでエクスポートして、てなことをしてくれるという話なのだろうか…?
_Mtk's Blog: [Unity 3D] Blender could not be found.を解決するには によると、.blend ファイルを blender に関連付けしておかないとエラーが出るそうで。
何にせよ、後で試してみないと分からんなあ。
しかし、FBXエクスポータがどうのこうの、とも書いてある。もしかして、blenderを起動して、FBXエクスポータを使ってFBXでエクスポートして、てなことをしてくれるという話なのだろうか…?
_Mtk's Blog: [Unity 3D] Blender could not be found.を解決するには によると、.blend ファイルを blender に関連付けしておかないとエラーが出るそうで。
何にせよ、後で試してみないと分からんなあ。
[ ツッコむ ]
#2 [unity] ここ数日Unityを勉強してた成果
一応こんな感じのテストサンプルになった。Dropboxに置いてみたけど、開けるだろうか…?
_Unityのテスト
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
_Unityのテスト
※ 2016/09/04追記。自宅サーバ上にも置いてみた。
- Unity Player が必要。
- 音が鳴ります。
- ジョイパッドも使えるはずだけど、製品によっては上下が逆かも。自分の手持ちのジョイパッドも、そのあたりマチマチでした。
- ステージクリア等は無いし、敵も1種類が延々と出てくるだけです。一応ゲームオーバー処理だけは入れてあるけど。
◎ 爆発音がマズいです。 :
このテストサンプル、爆発音の鳴らし方がマズい。こういう手抜きな作りをしちゃダメだよー、という見事な実例になってる気がする。
さて、どんな作りにすればこういう現象を回避できるでしょうか? 策は色々ありそうな。
- 同フレームで爆発音が複数鳴ると、その時だけ音量が変わってしまう。
- 極めて短い時間に連続で同じ爆発音が鳴る時があって、その時だけ「ビビビ」と変な音が聞こえる。
さて、どんな作りにすればこういう現象を回避できるでしょうか? 策は色々ありそうな。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
2013/10/03(木) [n年前の日記]
#1 [digital][neta] CUIで操作できるHDDレコーダがあったらどうなるんだろう
東芝製HDDレコーダを操作してると反応の遅さにイライラしてくるのだけど。これがもし、CUIだったら、もっとサクサク動くのかなあ、てなバカ妄想を。
ls と打ち込むと録画番組一覧が表示されて。play 進撃の巨人 と打ち込めば、再生が始まって。みたいな。
コマ送りするために、nextframe とか gotoandstop 1 とか打ち込まないといかんのかな…。シンドイな…。
CUIで操作できるようになって、仮に利便性が増す部分があるとしたら、自動操作ができる可能性が出てくるあたりかな。しかし、HDDレコーダで自動操作したい場面って、あり得ないか…。映像を見ながら何かをする、という操作がほとんどだもの。
ls と打ち込むと録画番組一覧が表示されて。play 進撃の巨人 と打ち込めば、再生が始まって。みたいな。
コマ送りするために、nextframe とか gotoandstop 1 とか打ち込まないといかんのかな…。シンドイな…。
CUIで操作できるようになって、仮に利便性が増す部分があるとしたら、自動操作ができる可能性が出てくるあたりかな。しかし、HDDレコーダで自動操作したい場面って、あり得ないか…。映像を見ながら何かをする、という操作がほとんどだもの。
[ ツッコむ ]
#2 [pc][neta] VimはCGツール
blender を触ってるうちになんとなく思ったけど。VimってCGツールだよなと。…コレ、前にも書いたかもしれんけど。
CGツールのショートカットキーは、えてしてワンキーが割り当てられていて。CGツールは文字入力がメインのツールではないから、マウスで作業中、キーボードは遊んでる。だから、キーを1つ押せば即座に道具を切り替え可能、てな設定が可能で。
Vim も同じだなと。ワンキーで各機能が呼び出せる。しかし、Vim はエディタなのに ―― 文字入力をするツールのはずなのに、どうしてそんなことができるのか。それは、編集モードと入力モードを分けているからで。
これが Emacs になると、Vimと違ってモードレスを志向していたエディタだから、ワンキー入力は全て文字入力で使われてしまう。故に、ショートカットキーは、CtrlキーやAltキーと併用したものになる。このあたり、Vim に慣れた人がイライラするのかもしれないなと。
ということで、Vim はエディタでありながらCGツールみたいなヤツだなと。
てな話を踏まえた上で。
ここでもし、マウスとキーボードの関係を入れ替えて考えてみたらどうなるかなと妄想を。エディタというツールは、文字入力をするツールなのだから、キーボードが遊んでる暇はない。でも、その時、マウスはどうなのか。見事に遊んでるよなと。
そのあたりを考えていけば、コロンブスの卵っぽい、画期的かつ圧倒的作業効率が得られる操作スタイルに辿り着けるのでは…。
と思ったのだけど。キーボードを打ちまくってる時って両手を使いますな。なんてこった。マウスは遊んでるけど、そのマウスを操作できる腕がもう残ってないや。この案は没。
それとはまた別に。CGツールだのエディタだののショートカットキーのあり方を別ジャンルのソフトに応用できないものかな、とも。DTMソフトとか、ゲームとか…。CtrlキーやAltキーを併用しないと操作できないゲーム。どんな内容なんだろう。
CGツールのショートカットキーは、えてしてワンキーが割り当てられていて。CGツールは文字入力がメインのツールではないから、マウスで作業中、キーボードは遊んでる。だから、キーを1つ押せば即座に道具を切り替え可能、てな設定が可能で。
Vim も同じだなと。ワンキーで各機能が呼び出せる。しかし、Vim はエディタなのに ―― 文字入力をするツールのはずなのに、どうしてそんなことができるのか。それは、編集モードと入力モードを分けているからで。
これが Emacs になると、Vimと違ってモードレスを志向していたエディタだから、ワンキー入力は全て文字入力で使われてしまう。故に、ショートカットキーは、CtrlキーやAltキーと併用したものになる。このあたり、Vim に慣れた人がイライラするのかもしれないなと。
ということで、Vim はエディタでありながらCGツールみたいなヤツだなと。
てな話を踏まえた上で。
ここでもし、マウスとキーボードの関係を入れ替えて考えてみたらどうなるかなと妄想を。エディタというツールは、文字入力をするツールなのだから、キーボードが遊んでる暇はない。でも、その時、マウスはどうなのか。見事に遊んでるよなと。
そのあたりを考えていけば、コロンブスの卵っぽい、画期的かつ圧倒的作業効率が得られる操作スタイルに辿り着けるのでは…。
と思ったのだけど。キーボードを打ちまくってる時って両手を使いますな。なんてこった。マウスは遊んでるけど、そのマウスを操作できる腕がもう残ってないや。この案は没。
それとはまた別に。CGツールだのエディタだののショートカットキーのあり方を別ジャンルのソフトに応用できないものかな、とも。DTMソフトとか、ゲームとか…。CtrlキーやAltキーを併用しないと操作できないゲーム。どんな内容なんだろう。
[ ツッコむ ]
#3 [unity] Unityのアレコレをメモ
ここ数日勉強したアレコレをメモ。まあ、メソッド名やクラス名でググれば、ちゃんとした解説記事がたくさん読めますけど。
ちなみに C# で書いてました。
以下は、"Enemy"タグを持ったオブジェクトと衝突した際の処理の例。
ちなみに C# で書いてました。
◎ 初期化と毎フレーム呼ばれるメソッド。 :
- void Start() { } は、初期化時に呼ばれる。
- void Updat() { } は、毎フレーム呼ばれる。ただし、どんな時間間隔で呼ばれるかは不明。
◎ 時間の取得。 :
- Time.deltaTime で、前回のフレームから今回のフレームまでの秒数(float。整数ではなく実数)が得られる。60FPS程度で回ってるなら、たぶん 0.016〜前後が返ってくるのかしら? 実測してないから分からんですが。
- float spd = Time.deltaTime * 1秒間で動いてほしい量、てな書き方をすれば、今回のフレームで動かすべきおおよその量が得られる。
- ゲーム起動時から現在までの時間(これも float による秒数)は、Time.time で取得できる。
- 処理が重くなったらあえて処理落ちさせる、といった作りにしたければ、Time.deltaTime は無視して作ったほうがいいのでしょうかね…? でも、一定の時間間隔で Update() が呼ばれてるのか分からんし…。
◎ 入力関係。 :
キーボードやジョイパッドの入力は、
- Input.GetAxisRaw("Horizontal")
- Input.GetAxisRaw("Vertical")
- Input.GetButtonDown("Jump")
- GetAxis〜() や GetButton〜() を使えば、キーボードにもジョイパッドにも反応してくれる。
- GetAxisRaw() は、-1 / 0 / +1 の値を返してくる。
- "Horizontal" は左右。"Vertical" は上下。
- GetButtonDown() は押した瞬間だけ true になる。
- "Jump" の他に、"Fire1"、"Fire2"、"Fire3" も指定出来る。
- どの種類がどのキーと割り当てられているかは、Edit → Project Settings → Input で確認できる。Inspector 上に "Horizontal"、"Vertical"、その他色々が2つあるけど、キーボード用とジョイパッド用で2つ設定が用意されてるらしい?
- ただし、ジョイパッドは、各ボタンがどこに割り当てられるかが製品によってバラバラ。ボタン割り当てを変更可能な仕様を入れないとマズイかもしれず。
◎ シーンの切り替え。 :
- Sceneの切り替えは、Application.LoadLevel(シーン番号); を使う。
- シーン番号は、Build Settings → Scenes In Build で登録(?)した際に割り当てられる。D&Dで並びを変えられる。
◎ transformで動かすか、rigidbodyで動かすか。 :
アタリ判定をするオブジェクトは、transform.position += new Vector3(x, y, z) よりも、rigidbody を指定して動かしたほうがいい、という話を見かけた。transform で動かすと瞬間移動してるような状態になるけれど、rigidbody なら連続して移動している感じの処理にすることもできる、とかなんとか。
rigidbody.velocity = new Vector3(x, y, z) で速度を設定して、Is Kinematic のチェックを外しておけば、その速度で自動で動いてくれる。
速度の単位は、1秒間にどれだけ動くか。
rigidbody.velocity = new Vector3(x, y, z) で速度を設定して、Is Kinematic のチェックを外しておけば、その速度で自動で動いてくれる。
速度の単位は、1秒間にどれだけ動くか。
◎ 画面外判定と補正。 :
画面外にプレイヤーキャラが飛び出さないようにする処理は以下のように書いてみたけど、これで正解なのか自信無し。
// 画面外判定と補正
npos = Camera.main.WorldToViewportPoint(transform.position);
Vector3 o = transform.position;
if (npos.x < 0.05f) {
Vector3 left = Camera.main.ViewportToWorldPoint(new Vector3(0.05f, npos.y, npos.z));
transform.position = new Vector3(left.x, o.y, o.z);
}
if (npos.x > 0.95f) {
Vector3 right = Camera.main.ViewportToWorldPoint(new Vector3(0.95f, npos.y, npos.z));
transform.position = new Vector3(right.x, o.y, o.z);
}
npos = Camera.main.WorldToViewportPoint(transform.position);
o = transform.position;
if (npos.y < 0.1f) {
Vector3 bottom = Camera.main.ViewportToWorldPoint(new Vector3(npos.x, 0.1f, npos.z));
transform.position = new Vector3(o.x, o.y, bottom.z);
}
if (npos.y > 0.9f) {
Vector3 top = Camera.main.ViewportToWorldPoint(new Vector3(npos.x, 0.9f, npos.z));
transform.position = new Vector3(o.x, o.y, top.z);
}
- Camera.main.WorldToViewportPoint(transform.position) は、ワールド座標をメインカメラから見た座標系に変換してくれる…のでしょうかね? よく分からない…。
- ViewportToWorldPoint() は、WorldToViewportPoint() の逆をしてくれるのかな? たぶん。
- 左下が(0,0)、右上が(1,1)。
◎ オブジェクトの消去。 :
自分自身を消滅させたかったら、Destroy(this.gameObject); を呼ぶ。
◎ アタリ判定とタグ。 :
- Inspector 上で、○○○ Collider 等の Is Trigger にチェックを入れておけば、何かしらと衝突した際に OnTriggerEnter() その他が呼ばれる。
- OnTriggerEnter() は、衝突した際に1回だけ呼ばれる。
- 衝突中にずっと呼ばれるメソッドや、衝突しなくなったら呼ばれるメソッドもあるらしい。
- 何と衝突したかは、タグを使って判断することができる。
- タグ(Tag)は、Inspector の上のほうでオブジェクトごとに設定可能。タグの追加がしたければ、Add Tag を選ぶ。Inspector 内の表示がタグ一覧になり、Element 0 の右横が空欄になってるはずなので、そこをクリックして任意のタグ名を入力。同じ手順でタグを増やせる。
以下は、"Enemy"タグを持ったオブジェクトと衝突した際の処理の例。
void OnTriggerEnter(Collider other) {
if (other.gameObject.tag == "Enemy") {
Player.score += 10;
Enemy obj = other.GetComponent(typeof(Enemy)) as Enemy;
obj.DeadStart();
Destroy(this.gameObject);
}
}
- スコアを10点増やして、
- 衝突してきた相手に「死んどいてね」とメッセージを送って(死亡処理開始のメソッドを呼んでる)、
- 自分を消滅させる、
◎ 特定のタグを持っているオブジェクトを検索してポインタを取得。 :
以下の例は、"BgmManager" というタグを持っている GameObject を検索してポインタ(?)を取得する例。BgmManagerクラスには、StartFadeout() というメソッドを追加済み。
// BGMフェードアウト開始
GameObject bgm = GameObject.FindGameObjectWithTag("BgmManager");
BgmManager mbgm = bgm.GetComponent<BgmManager>();
mbgm.StartFadeout();
- GameObject.FindGameObjectWithTag("タグ名") で、そのタグ名が割り当てられたオブジェクトを取得できる。
- ただし、取得できたオブジェクトは GameObject なので、そのオブジェクトに割り当てたクラスに変換(キャスト?)しないと…。
- hoge.GetComponent<変換したいクラス名>(); で変換できるらしい。
◎ テキスト表示。 :
OnGUI() というメソッドを書いておくと、簡易GUIが作れるらしい。
以下の例は、黒い半透明の箱を描画してその上に文字列を描画する処理。
以下の例は、黒い半透明の箱を描画してその上に文字列を描画する処理。
void OnGUI() {
string str = "move: Arrow key or WASD\n\nPush SPACE or Button to start";
int w = 320;
int h = Screen.height;
int x = (Screen.width - w) / 2;
int y = h / 2 - 48;
GUI.Box(new Rect(x, y, w, 96), str);
}
- GUI.Box(new Rect(x, y, w, h), "表示したい文字列"); で描画できる。Rect() が、箱の位置とサイズを指定。
- マウスクリック可能なボタンを作ったりもできるらしい。
- 指定文字列中で、改行文字を使うこともできるみたい。
◎ 画面サイズの取得。 :
Screen.width、Screnn.height で、画面横幅、画面縦幅が得られる。
◎ サウンド再生。 :
- 効果音を鳴らしたい時は、鳴らすオブジェクトに AudioSource を追加しておく。オブジェクトを選択しておいた状態で、Unity上部のメニューから、Component → Audio → Audio Source。もしくは、Inspector の一番下の「Add Component」から、なのかな。
- Audio Source てのは、スピーカ相当らしい。音を出してくれるブツ、という扱い。
- スピーカから流れてきた音を聞く、「耳」に相当するブツも必要。それが、Audio Listener。
- 初期状態では、メインカメラにあらかじめ Audio Listener がついているので、各オブジェクトに Audio Source をつけてそこから音を出してやれば、耳がついているも同然のメインカメラが音を拾ってくれて、それがPCのスピーカから流れてきますよ、という状態らしい。
- スピーカから流す波形データは、AudioClip なるクラスで扱う。
using UnityEngine;
using System.Collections;
public class ExplosionSe : MonoBehaviour {
public AudioClip se1;
public AudioClip se2;
float chktime;
// Use this for initialization
void Start() {
AudioClip se = (Random.value < 0.5) ? se1 : se2;
audio.PlayOneShot(se);
chktime = Time.time + se.length + 1.0f;
}
// Update is called once per frame
void Update () {
if (Time.time > chktime) Destroy(this.gameObject);
}
}
このソースを、Audio Source をつけたオブジェクトに割り当てる → se1 と se2 は Inspector 上で「None」(未割り当て?)と表示されてるので、Assets から波形ファイルをD&Dして設定する。
- 効果音を鳴らしたいときは、audioSource.PlayOneShot(audioClip)を使うのかな。たぶん。名前からしてワンショット系の鳴らし方をしてくれる…のではないかと。
- audioClip.length で、その波形の長さ(秒数?)が取得できるらしい。
- 鳴らしたオブジェクトが消滅すると、音も消えてしまう。…スピーカ相当が消滅するから音も消えるのは当たり前か。
◎ 乱数。 :
- Random.value で、0.0〜1.0の値が取得できる。
- Random.Range(最小値、最大値) で、最小値〜最大値の間の乱数を取得できる。
- Random.Range() は、int と float のどちらを指定するかで、動作が変わってくる。int の場合は最大値を含まない乱数が、floatの場合は最大値を含む乱数が出てくる、という話を見かけた。
[ ツッコむ ]
2013/10/04(金) [n年前の日記]
#1 [web][neta] ガラケーとスマホの関係はWeb日記とblogの関係に似ている気がする
元々日本にあったものなのに、海外から「これが新しいんだ!」と宣伝されつつ入ってくるとそれじゃなきゃダメだよねみたいな空気になっちゃうあたりが似ているような。プレゼンというか、パッケージングというか、まとめ方というか、仕上げ方というか、そのへんが日本はダメなのかしらん。アイデアや技術は持っているのに、みたいな。
これ、以前誰かが言ってた話のような気もしてきた…。
これ、以前誰かが言ってた話のような気もしてきた…。
[ ツッコむ ]
#2 [unity] Unity上でbitmap fontを表示しようとして四苦八苦
_自作のテクスチャをGUITextで使う | 生存日記
という記事で、Unity上でもビットマップフォントが表示できそうだと知り、試してみたのだけど。どうも Unity 4.2.1f4 では仕様が変わってるようで、ちとハマってしまったり。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
元記事中では、Custom Font に Font Count X と Font Count Y という設定項目があって、等間隔・マス目上に配置されたフォント画像を等分割してくれるように見受けられるのだけど。Unity 4.2.1では、1文字ずつ、uv座標を指定して切り出せる仕様になったようで。また、各文字につき、何ドットの横幅を持つか、どの程度の大きさで表示するか、といった情報も付加できる模様。
おかげで、プロポーショナルフォントっぽい表示ができるようになった/自由度が高まったわけだけど。しかし、例えば、数値表示で10文字ほど使うなら、10文字分の設定をしないといけない。アルファベットや記号も使うとなると、更に設定回数が増える…。どう考えてもGUIで設定してたらアホだなと。自動化しないとやってられないなと。どうしたもんか。
もっとも、一般的には NGUI なるものを購入・導入すると、ビットマップフォントがサクッと使えるようになるそうで。フツーはそういうのを購入してしまうのだろうな。
◎ フォント画像やMaterialについてメモ。 :
前述の記事そのままですが…。一応自分もメモ。
- ビットマップフォント(Custom Font)を使うには、フォント画像、Material、Custom Font が必要。Assets に追加する。
- 読み込んだ画像は、Texture Type : GUI、Filter mode : Point に。
- Material は、Texture にフォント画像をD&Dして設定した上で、Shader を Unlit/Transparent に。(Unlit → Transparent を選択。)
◎ Custom Font の設定部分についてメモ。 :
_Edit generated BitmapFont from Unity 4 for use in GUI - Unity Answers
が参考になった。
Wikipedia の _ASCIIコード のページも、参考になるかも。
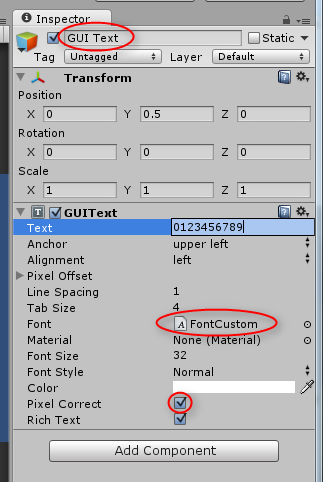
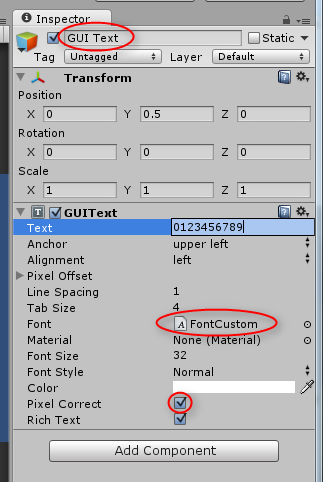
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。

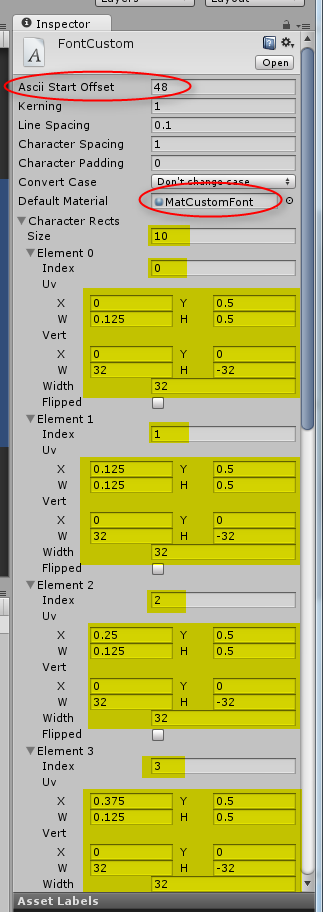
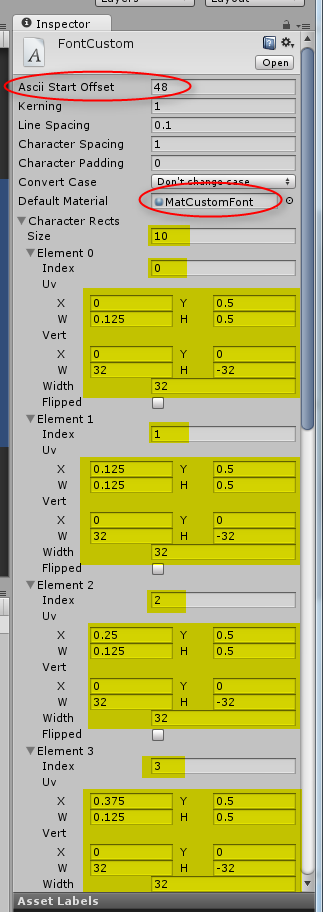
- Projectウインドウに追加した Custom Font を選択 → Inspector で各文字の位置やサイズを設定する。
- Ascii Start Offset に、ASCIIコードの何番目から使うかを設定する。数字だけなら、「0」から始まるから48を。アルファベットや記号も使うなら空白から始まるだろうから32を指定。
- Default Material には、フォント画像を Texture として割り当てた Material を設定。
- Character Rects が、各文字の位置やサイズを指定する項目。Size に使う文字数を指定。Elements 0、Elements 1、といった項目がずらりと増える。
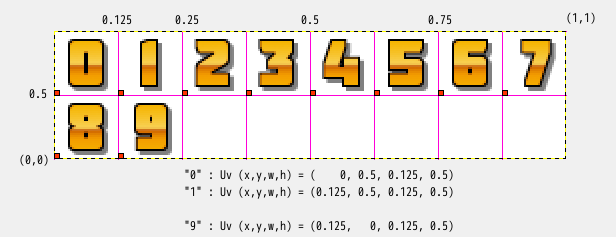
- Index に、Ascii Start Offset で指定した番号から何番目か、を指定。数字だけなら、0〜9 を指定することになる。
- Uv が、フォント画像のどこから文字を切り出してくるか。フォント画像の左下が (0.0 , 0.0) で、右上が (1.0 , 1.0) 。ちなみに、最初、0.0〜1.0の値で指定することを知らなくて、32とか64とか入れて首を捻ってました…。
- Vert は、よく分からず。たぶん頂点情報かなと思うけど…。とりあえず、32x32ドットのフォントなら、(x,y,w,h) = (0,0,32,-32) になるみたい。値を変えると拡大縮小ができる…?
- Width は、その1文字の横幅。32x32ドットのフォントなら、32を入れるのだろうと。
Wikipedia の _ASCIIコード のページも、参考になるかも。
Custom Font が設定できていれば、GUI Text の Font で選んで表示できるようになるけれど。その際、GUI Text の、Pixel Correct のチェックを入れること。
しかしコレ、どうにかして設定を自動化しないと…実質使えませんな…。
一応、スクリーンショット等もアップ。


◎ 設定自動化はUnityEditorとやらで何とかなりそうな。 :
UnityEditor を import? using? してスクリプトを書けば、Unityのメニューを増やしたり、自作ウインドウを表示できたりするらしくて。以下の記事が参考になりました。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
_メニューに独自機能を追加する方法 - 強火で進め
_メニューから独自の編集ウィンドウを表示させる方法 - 強火で進め
_Unityの拡張 | Realis Application System
_Unity Script Reference: - MenuItem
_Unity Script Reference: - EditorWindow
Project に Editor というフォルダを作って、その中にスクリプトを用意すれば、Unity のGUIをカスタマイズできるらしい。ということで、そのあたり実験中。
[ ツッコむ ]
#3 [unity][cg_tools] ビットマップフォント画像を作るソフトについてメモ
ttf等のフォントから、ビットマップフォント用の画像を作成するツールについて探したり。環境はWindows。
◎ Bitmap Font Generator :
_BMFont - AngelCode.com (Bitmap Font Generator)
_BMFont(Bitmap Font Generator) で NGUI 向けのビットマップフォントを作る方法 - 強火で進め
Windows 上では、Bitmap Font Generator なるツールを使うのがオススメらしい。ただし、このツールで出力した画像は、フォントをギッチリと詰めた感じの画像になる。
各文字の配置情報は、*.fnt というファイルにテキストその他で出力される。以下のような内容だった。
_BMFont(Bitmap Font Generator) で NGUI 向けのビットマップフォントを作る方法 - 強火で進め
Windows 上では、Bitmap Font Generator なるツールを使うのがオススメらしい。ただし、このツールで出力した画像は、フォントをギッチリと詰めた感じの画像になる。
各文字の配置情報は、*.fnt というファイルにテキストその他で出力される。以下のような内容だった。
info face="M+ 1p bold" size=-24 bold=1 italic=0 charset="ANSI" unicode=0 stretchH=100 smooth=1 aa=4 padding=0,0,0,0 spacing=1,1 outline=2 common lineHeight=34 base=26 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=0 redChnl=4 greenChnl=4 blueChnl=4 page id=0 file="mplus_0.png" chars count=96 char id=-1 x=9 y=0 width=17 height=28 xoffset=-2 yoffset=5 xadvance=14 page=0 chnl=15 char id=32 x=248 y=24 width=5 height=5 xoffset=-2 yoffset=-2 xadvance=7 page=0 chnl=15 char id=33 x=114 y=98 width=9 height=22 xoffset=1 yoffset=6 xadvance=10 page=0 chnl=15 char id=34 x=242 y=112 width=13 height=11 xoffset=-1 yoffset=5 xadvance=11 page=0 chnl=15 (以下省略)
◎ SDL用BMFontMaker :
サイトが繋がらないので、Internet Archive のページへリンク。
_SDL用BMFontMaker (Internet Archive)
SDLで使えるビットマップフォント画像を出力できる。横一列にずらりと文字が並んだ画像になる。各文字は、紫のドットを境界にして分割されるから、その紫のドットを探して各幅を記録しておくことで、文字毎に異なる文字幅を扱える。
_SDL用BMFontMaker (Internet Archive)
SDLで使えるビットマップフォント画像を出力できる。横一列にずらりと文字が並んだ画像になる。各文字は、紫のドットを境界にして分割されるから、その紫のドットを探して各幅を記録しておくことで、文字毎に異なる文字幅を扱える。
◎ Bitmap Font Creator :
_Bitmap Font Creator - WIP - The Game Creators Forum
海外の掲示板上で公開されてた。等間隔・マス目上に文字を配置した画像を生成してくれる。フォントの縁取り、影、グラデーションをサポート。また、画像出力時には文字の最大サイズも表示してくれる。
インストールは、setup.exe を実行。また、画像出力時に、Amazonの広告を表示しているように見えた。
海外の掲示板上で公開されてた。等間隔・マス目上に文字を配置した画像を生成してくれる。フォントの縁取り、影、グラデーションをサポート。また、画像出力時には文字の最大サイズも表示してくれる。
インストールは、setup.exe を実行。また、画像出力時に、Amazonの広告を表示しているように見えた。
[ ツッコむ ]
2013/10/05(土) [n年前の日記]
#1 [unity] Unity上でCustom Fontの設定作業が自動化できた
(※ 2013/10/07追記。色々修正した版を
_mieki256/ChrRectSet - GitHub
にアップしておきました。この記事に書いてあるソースは古いです。)
Unity上で Custom Font を使えばビットマップフォントが使えるようになるけれど。
1文字ずつUV座標等をGUIで入力していくのが面倒なので、なんとか自動化できないかと。何せ、1文字につき入力欄が10ヶ所、それを10〜95文字分とか、手入力してられないですわ…。
2種類の設定ができるようにしてみたり。
Unity上で Custom Font を使えばビットマップフォントが使えるようになるけれど。

2種類の設定ができるようにしてみたり。
- BMFontで出力したフォント画像 + .fntファイル(文字配置情報が書かれてる)を使って設定。
- 等間隔に配置されたフォント画像を使って設定。
◎ 使うフォント画像の例。 :
以下は、BMFontで出力したフォント画像の例。(M+フォントを使用。画像は256x256。) ギッチリ詰まってるからテクスチャが無駄にならないけど、計算で場所を求めていくのも、レタッチするのも、たぶん無理。
_配置情報(.fntファイル)
が無いと使えない。

以下は、等間隔で配置されたフォント画像の例。(Molotフォント使用。256x64。数字のみ10文字分。) これなら計算で配置が求められるし、レタッチ等も楽だけど、テクスチャは無駄だらけ。


以下は、等間隔で配置されたフォント画像の例。(Molotフォント使用。256x64。数字のみ10文字分。) これなら計算で配置が求められるし、レタッチ等も楽だけど、テクスチャは無駄だらけ。

◎ スクリプトの導入手順。 :
- Projects に Editor というフォルダを作る。
- Editorフォルダの中に C#ファイルを作成して、ChrRectSet.cs というファイル名にする。
- 下記ソースをコピペして保存。
- Unityのメニューに、Custom という項目が増えてるはず。
◎ 実行手順。 :
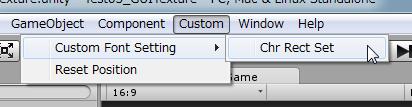
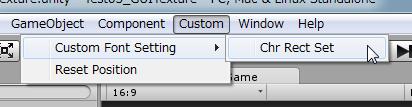
Custom → Custom Font Setting → Chr Rect Set を選択。ウインドウが開く。

BMFontの出力画像を使う場合。.fnt は .txt にリネームしておく。
等間隔に配置されたフォント画像を使う場合。
ただ、Setボタンを押して値が設定されても、すぐに変更が反映されるわけではないようで。Custom Font の Character Rects を開いたり閉じたりしてると、なんだかそのうち反映される模様。

BMFontの出力画像を使う場合。.fnt は .txt にリネームしておく。
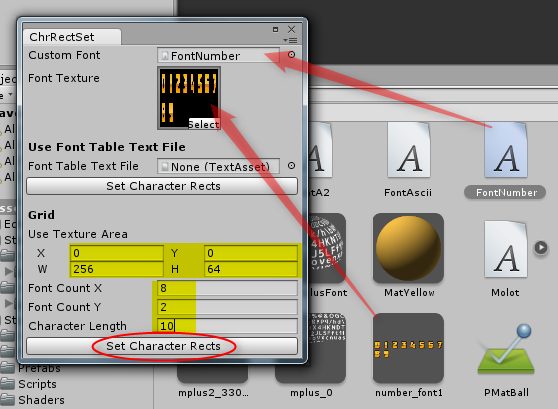
- Assets から、「Custom Font」「フォント画像」「文字配置情報が書かれたテキストファイル(BMFontが出力した .fnt を .txt にリネームしたもの)」の3つをD&Dで登録。
- Setボタンを押せば、Custom Font の Character Rects に、テーブルファイルの内容が代入される。
等間隔に配置されたフォント画像を使う場合。
- ウインドウ表示後、Assets から、「Custom Font」「フォント画像」の2つをD&Dで登録して、「画像内でフォントが置かれている範囲」「横方向の文字数」「縦方向の文字数」「使う文字数」を入力してSetボタンを押せば設定される。
ただ、Setボタンを押して値が設定されても、すぐに変更が反映されるわけではないようで。Custom Font の Character Rects を開いたり閉じたりしてると、なんだかそのうち反映される模様。
◎ ソースコード。 :
_ChrRectSet.cs
どうせそのうち仕様が変わって使えなくなる予感。つーかフツーはNGUIとやらを買って使うのだろうからこんなの使わんですわな。
using UnityEngine;
using UnityEditor;
using System.Collections.Generic;
/*
* BMFontで出力した bitmap font 画像の文字配置情報を
* custom Font に設定するUnity拡張。
*
* Custom → Custom Font Setting → Chr Rect Set でウインドウを開いて、
* Custom Font、テーブルファイル(.txt)、フォント画像、
* の3つをD&Dで登録して Set ボタンを押せば、
* Custom Font の Character Rects を設定してくれる。
*
* 等間隔で配置された bitmpa font 画像に関しても設定できる機能付き。
* Custom Font、フォント画像、
* 画像内でフォント部分が置かれている範囲、
* 横方向の文字個数、縦方向の文字個数、使う文字個数、
* を入力して Set ボタンを押せば設定してくれる。
*/
public class ChrRectSet : EditorWindow {
public Font customFontObj;
public TextAsset fontPosTbl;
public Texture fontTexture;
public Rect useTexRect = new Rect(0, 0, 256, 256);
public int fontCountX = 8;
public int fontCountY = 8;
public int fontLength = 64;
struct ChrRect {
public int id;
public int x;
public int y;
public int w;
public int h;
public int xofs;
public int yofs;
public int index;
public float uvX;
public float uvY;
public float uvW;
public float uvH;
public float vertX;
public float vertY;
public float vertW;
public float vertH;
public float width;
}
// メニューに登録
[MenuItem("Custom/Custom Font Setting/Chr Rect Set")]
static void Init() {
EditorWindow.GetWindow(typeof(ChrRectSet));
}
// 表示ウインドウの内容
void OnGUI() {
// Custom Font 登録欄
customFontObj = (Font)EditorGUILayout.ObjectField("Custom Font", customFontObj, typeof(Font), false);
// フォント画像指定欄
fontTexture = (Texture)EditorGUILayout.ObjectField("Font Texture", fontTexture, typeof(Texture), false, GUILayout.Width(64), GUILayout.Height(64));
// 文字テーブルファイル登録欄
EditorGUILayout.Space();
EditorGUILayout.LabelField("Use Font Table Text File", EditorStyles.boldLabel);
fontPosTbl = (TextAsset)EditorGUILayout.ObjectField("Font Table Text File", fontPosTbl, typeof(TextAsset), false);
// 実行ボタン
if (GUILayout.Button("Set Character Rects")) {
if (customFontObj == null) this.ShowNotification(new GUIContent("No Custom Font selected"));
else if (fontTexture == null) this.ShowNotification(new GUIContent("No Font Texture selected"));
else if (fontPosTbl == null) this.ShowNotification(new GUIContent("No Font Position Table file selected"));
else CalcChrRect(customFontObj, fontPosTbl, fontTexture);
}
// 等分割して設定する場合の入力欄
EditorGUILayout.Space();
EditorGUILayout.LabelField("Grid", EditorStyles.boldLabel);
useTexRect = EditorGUILayout.RectField("Use Texture Area", useTexRect);
fontCountX = EditorGUILayout.IntField("Font Count X", fontCountX);
fontCountY = EditorGUILayout.IntField("Font Count Y", fontCountY);
fontLength = EditorGUILayout.IntField("Character Length", fontLength);
if (GUILayout.Button("Set Character Rects")) {
if (customFontObj == null) this.ShowNotification(new GUIContent("No Custom Font selected"));
else if (fontTexture == null) this.ShowNotification(new GUIContent("No Font Texture selected"));
else CalcChrRectGrid(customFontObj, fontTexture, useTexRect, fontCountX, fontCountY, fontLength);
}
}
// フォントテーブルを元にして設定
void CalcChrRect(Font fontObj, TextAsset posTbl, Texture tex) {
// フォント画像のサイズを取得
float imgw = (float)tex.width;
float imgh = (float)tex.height;
// 文字テーブルの内容を取得
string txt = posTbl.text;
List<ChrRect> tblList = new List<ChrRect>();
int asciiStartOffset = 128;
int maxH = 0;
foreach (string line in txt.Split('\n')) {
if (line.IndexOf("char id=") == 0) {
ChrRect d = GetChrRect(line, imgw, imgh);
if (asciiStartOffset > d.id) asciiStartOffset = d.id;
if (maxH < d.h) maxH = d.h;
tblList.Add(d);
}
}
ChrRect[] tbls = tblList.ToArray();
// index値を調整
for (int i = 0; i < tbls.Length; i++) {
tbls[i].index = tbls[i].id - asciiStartOffset;
}
// 新しい CharacterInfo を作成
SetCharacterInfo(tbls, fontObj);
}
// 等分割して設定
void CalcChrRectGrid(Font fontObj, Texture tex, Rect area, int xc, int yc, int num) {
float imgw = (float)tex.width;
float imgh = (float)tex.height;
int fw = (int)(area.width - area.x) / xc;
int fh = (int)(area.height - area.y) / yc;
List<ChrRect> tblList = new List<ChrRect>();
for (int i = 0; i < num; i++) {
int xi = i % xc;
int yi = i / xc;
ChrRect d = new ChrRect();
d.index = i;
d.uvX = (float)(area.x + (fw * xi)) / imgw;
d.uvY = (float)(imgh - (area.y + (fh * yi) + fh)) / imgh;
d.uvW = (float)fw / imgw;
d.uvH = (float)fh / imgh;
d.vertX = 0;
d.vertY = 0;
d.vertW = fw;
d.vertH = -fh;
d.width = fw;
tblList.Add(d);
}
ChrRect[] tbls = tblList.ToArray();
SetCharacterInfo(tbls, fontObj);
}
// 新しい CharacterInfo を Custom Font に上書き設定
void SetCharacterInfo(ChrRect[] tbls, Font fontObj) {
CharacterInfo[] nci = new CharacterInfo[tbls.Length];
for (int i = 0; i < tbls.Length; i++) {
nci[i].index = tbls[i].index;
nci[i].width = tbls[i].width;
nci[i].uv.x = tbls[i].uvX;
nci[i].uv.y = tbls[i].uvY;
nci[i].uv.width = tbls[i].uvW;
nci[i].uv.height = tbls[i].uvH;
nci[i].vert.x = tbls[i].vertX;
nci[i].vert.y = tbls[i].vertY;
nci[i].vert.width = tbls[i].vertW;
nci[i].vert.height = tbls[i].vertH;
}
fontObj.characterInfo = nci;
}
// フォントテーブルの1行分(1文字分)を構造体に記録
ChrRect GetChrRect(string line, float imgw, float imgh) {
ChrRect d = new ChrRect();
foreach (string s in line.Split(' ')) {
if (s.IndexOf("id=") >= 0) d.id = GetParamInt(s, "id=");
else if (s.IndexOf("x=") >= 0) d.x = GetParamInt(s, "x=");
else if (s.IndexOf("y=") >= 0) d.y = GetParamInt(s, "y=");
else if (s.IndexOf("width=") >= 0) d.w = GetParamInt(s, "width=");
else if (s.IndexOf("height=") >= 0) d.h = GetParamInt(s, "height=");
else if (s.IndexOf("xoffset=") >= 0) d.xofs = GetParamInt(s, "xoffset=");
else if (s.IndexOf("yoffset=") >= 0) d.yofs = GetParamInt(s, "yoffset=");
}
// Uv情報を算出
d.uvX = (float)d.x / imgw;
d.uvY = (float)(imgh - d.y - d.h) / imgh;
d.uvW = (float)d.w / imgw;
d.uvH = (float)d.h / imgh;
// Vert情報を算出
//d.vertX = (float)d.xofs;
d.vertX = 0.0f;
d.vertY = -(float)d.yofs;
d.vertW = d.w;
d.vertH = -d.h;
// widthを算出
d.width = d.w;
return d;
}
// "wd=数値を示す文字列" を数値にして返す
int GetParamInt(string s, string wd) {
if (s.IndexOf(wd) >= 0) {
int v;
if (int.TryParse(s.Substring(wd.Length), out v)) return v;
}
return int.MaxValue;
}
}
ソースのライセンスは…Unityってそのあたり何か強制されるのかな? 特にそういう制限がないのであれば Public Domain ってことで。どうせそのうち仕様が変わって使えなくなる予感。つーかフツーはNGUIとやらを買って使うのだろうからこんなの使わんですわな。
[ ツッコむ ]
#2 [anime] 「とある科学の〜」最終回を視聴
参りました。なんかめっちゃ詰め込んできたというか、盛って盛って盛りまくった感が。お祭り感パねえス、みたいな。
本編中でOPが流れてくるあたりにグッときました。長井監督は「あの花」「あの夏」でそのあたりの使い方が上手かった印象があるので、なるほど今回も上手いなあ、これはクルなあ、と。でも、さすがに2回目・3回目は「…え? また?」と思ってしまったけれど。それでも 曲の中盤ぐらいでやっぱりテンションが高まってしまっている自分を自覚できたりもして、これはこれで良し、全然アリだわ、とも。 どの曲も比較的ノリノリでイケイケな曲が多かったから、見事に展開をブーストできていた印象。自分は1期を未見なのでアレですけど、twitterを眺めてたら、1期を見てた人には「キター」って感じだったりもしたようで。作戦成功、だろうなと。まあ、こういう策を「安直」云々とdisってる意見も見かけたけど、よりグッドな代替策も思いついてないのに禁じ手ばかり増やして結果盛り下がる見せ方をしちゃうより、こういうソレでグイグイ押してくほうがまだアリではと。使えそうな技はなんでも使うべき。みたいな。
中盤、美少女をとにかく酷い目に合わせるルール大会絶賛開催中だった頃に、「ああ、もうこういうのはいいですわ」という気分になって、その後は流し見程度だったのですけど。最後に 全部繋げてくると知ってたら…。これはもうちょっと真面目に見ておくべきだったかなと少し後悔したりもして。TVアニメは最後まで見ないと分かりませんな…。
何にせよ、とにかく盛り上げてくぞー、という姿勢がビンビンに伝わってきたような気がするので、かなり好印象なのでした。やりたいことが明確で、方法も合ってたのだから、これを褒めずしてどうするよ、と。
そして、スタッフロールを見てビックリ。吉野脚本だったのか…。なんだか納得。こういう話が書けるあたりが強みなのだろうなと。お祭り感溢れるソレって誰でも書けるものではないだろうと思うので、アニメ業界にとっては貴重な人材なのだろうなと想像したり。
本編中でOPが流れてくるあたりにグッときました。長井監督は「あの花」「あの夏」でそのあたりの使い方が上手かった印象があるので、なるほど今回も上手いなあ、これはクルなあ、と。でも、さすがに2回目・3回目は「…え? また?」と思ってしまったけれど。それでも 曲の中盤ぐらいでやっぱりテンションが高まってしまっている自分を自覚できたりもして、これはこれで良し、全然アリだわ、とも。 どの曲も比較的ノリノリでイケイケな曲が多かったから、見事に展開をブーストできていた印象。自分は1期を未見なのでアレですけど、twitterを眺めてたら、1期を見てた人には「キター」って感じだったりもしたようで。作戦成功、だろうなと。まあ、こういう策を「安直」云々とdisってる意見も見かけたけど、よりグッドな代替策も思いついてないのに禁じ手ばかり増やして結果盛り下がる見せ方をしちゃうより、こういうソレでグイグイ押してくほうがまだアリではと。使えそうな技はなんでも使うべき。みたいな。
中盤、美少女をとにかく酷い目に合わせるルール大会絶賛開催中だった頃に、「ああ、もうこういうのはいいですわ」という気分になって、その後は流し見程度だったのですけど。最後に 全部繋げてくると知ってたら…。これはもうちょっと真面目に見ておくべきだったかなと少し後悔したりもして。TVアニメは最後まで見ないと分かりませんな…。
何にせよ、とにかく盛り上げてくぞー、という姿勢がビンビンに伝わってきたような気がするので、かなり好印象なのでした。やりたいことが明確で、方法も合ってたのだから、これを褒めずしてどうするよ、と。
そして、スタッフロールを見てビックリ。吉野脚本だったのか…。なんだか納得。こういう話が書けるあたりが強みなのだろうなと。お祭り感溢れるソレって誰でも書けるものではないだろうと思うので、アニメ業界にとっては貴重な人材なのだろうなと想像したり。
[ ツッコむ ]
#3 [anime] ログホライズンとやらを見逃した
今日から放送されるとは知らなくて、予約録画してなかった…。途中で気づいて見始めたけど、1話で結構伏線が入ってたという話を聞いて、これは失敗したなと。
えてしてアニメ番組は1話だけ無料配信してたりするものだし、今からでもどこかで見れるんじゃないのかと思って探してみたけど、これが全く見当たらず。NHKオンデマンドの有料配信リストにすら存在していなくてちょっとビックリ。NHK、商売する気が無いな…。いや、そもそもNHKって、商売という概念が存在する組織かどうかも分からんのだけど。受信料で回ってる組織だろうし。
とりあえず、そのうち再放送されることを期待。NHKの強みって比較的再放送がしやすいことだろうと思うわけで。面白い番組を作れたという自負があるならどんどん再放送していただきたい。まあ、面白くなるかどうかはまだ分からんのですけど。…冬休みや春休みに「今からでもまだ間に合う! 一挙再放送!」とかヨサゲな気も。
えてしてアニメ番組は1話だけ無料配信してたりするものだし、今からでもどこかで見れるんじゃないのかと思って探してみたけど、これが全く見当たらず。NHKオンデマンドの有料配信リストにすら存在していなくてちょっとビックリ。NHK、商売する気が無いな…。いや、そもそもNHKって、商売という概念が存在する組織かどうかも分からんのだけど。受信料で回ってる組織だろうし。
とりあえず、そのうち再放送されることを期待。NHKの強みって比較的再放送がしやすいことだろうと思うわけで。面白い番組を作れたという自負があるならどんどん再放送していただきたい。まあ、面白くなるかどうかはまだ分からんのですけど。…冬休みや春休みに「今からでもまだ間に合う! 一挙再放送!」とかヨサゲな気も。
[ ツッコむ ]
#4 [anime][neta] 宮崎駿のルパンの娘企画とふたりはミルキーホームズ
唐突に気がついたのでメモ。
昔、宮崎駿が、ルパンの娘と不二子の娘が二人で活躍するアニメ企画を考えてた時期があるそうで。まあ、宮崎駿が一人で考えた企画かどうかは不明ですし、結局は世に出なかったわけですけど。ちなみに、ルパン三世の子孫が出てくる作品は、ルパン小僧とかルパン8世とか既にあるらしいですが。
で。考えてみたら、先日BSでの放送が終わった「ふたりはミルキーホームズ」って、宮崎駿のルパン娘企画の実現にほぼ近いよなと。基本設定がクリソツ。もちろん、双方の企画におそらく関連性は一切無いだろうと思うのですけど。また、基本設定がクリソツだから、「ふたりはミルキーホームズ」が宮崎アニメ並みに面白かったかというと、そこは言及を避けたいところですが。
しかし、おそらくは没になったのであろう宮崎駿のアニメ企画が、今頃になって、スタジオジブリだの何だのから随分と遠く離れた場所で、いかにもな今風の萌えキャラデザインで世の中にポンと出てきてしまったこの状況。なんだか面白いというか、興味深いなと。
昔の宮崎駿は色んなアニメ企画を出したけど徹底的に没にされたと聞いてるわけですが。「ふたりは〜」のソレを思い返すと、今のアニメ業界なら、当時の没企画もバンバン通るんじゃないのかと思えてきたのでした。
スタッフロールに「企画原案:宮崎駿」と出てくる日本製アニメが次々に乱造される時代が到来したらいいのに。てなバカ妄想を。
昔、宮崎駿が、ルパンの娘と不二子の娘が二人で活躍するアニメ企画を考えてた時期があるそうで。まあ、宮崎駿が一人で考えた企画かどうかは不明ですし、結局は世に出なかったわけですけど。ちなみに、ルパン三世の子孫が出てくる作品は、ルパン小僧とかルパン8世とか既にあるらしいですが。
で。考えてみたら、先日BSでの放送が終わった「ふたりはミルキーホームズ」って、宮崎駿のルパン娘企画の実現にほぼ近いよなと。基本設定がクリソツ。もちろん、双方の企画におそらく関連性は一切無いだろうと思うのですけど。また、基本設定がクリソツだから、「ふたりはミルキーホームズ」が宮崎アニメ並みに面白かったかというと、そこは言及を避けたいところですが。
しかし、おそらくは没になったのであろう宮崎駿のアニメ企画が、今頃になって、スタジオジブリだの何だのから随分と遠く離れた場所で、いかにもな今風の萌えキャラデザインで世の中にポンと出てきてしまったこの状況。なんだか面白いというか、興味深いなと。
昔の宮崎駿は色んなアニメ企画を出したけど徹底的に没にされたと聞いてるわけですが。「ふたりは〜」のソレを思い返すと、今のアニメ業界なら、当時の没企画もバンバン通るんじゃないのかと思えてきたのでした。
スタッフロールに「企画原案:宮崎駿」と出てくる日本製アニメが次々に乱造される時代が到来したらいいのに。てなバカ妄想を。
◎ 「宮崎駿妄想集」が欲しい気もしてきたり。 :
手塚治虫は、生前、「自分の頭の中には人に売りたいぐらい漫画のアイデアがたくさんある」「だけど時間が無くて漫画にできない」とボヤいてたそうですが。
せめて、アイデアノートのような形で残しておいてくれたら助かったのでしょうけど…。何せ、起きてる間はずっと原稿と格闘してたらしいからその手のメモも無いだろうし、一人別室で作業してたからスタッフの前でアイデアを喋って披露することも無かっただろうと。結果、その大量のアイデアはどこにも残らず、手塚先生が亡くなると同時に全てこの世から消滅したわけで。実にもったいない。
そんな話を思い返すと。宮崎駿監督には、手塚先生と同じ轍を踏んでほしくないなと。殴り書きのメモでもいいし、スタッフの前でひたすらアニメの企画を喋り続けるのでも構わないし。何かしら周囲にアレコレ残しておいてほしいなと。というか、発言を毎日書き止めてblogその他にアップしていく専門の係がジブリに居てもいいぐらい。
で、その発言・妄想・夢想をまとめた本が出てきたら尚いいよなと。「宮崎駿妄想妄言集」とか「宮崎駿のアニメ企画産卵現場」とか「宮崎駿アニメ企画の精子ブシャー!」とかそんな感じで。「雑想ノート」よりはるかに無責任な内容で、企画としてちゃんと読めるものじゃなくても全然OK。そんなんでも、若くて才能のある作家さん/アニメ業界人にとっては、着想のヒントぐらいにはなるだろうと。「ネタに詰まったら『宮さんブシャー本』を開け」と業界内で言い伝えられる貴重な参考書になったりしないかと。
宮崎駿監督自身は、長編アニメはもう作らないと言っているのだから、監督の頭の中にあるアイデアの数々は、監督が一人でこっそり抱え込んでいても、もはや一銭の価値もないわけで。だけど、そのアイデアに触れた若い人が、化学反応を起こして何かを作ってくれる可能性は高いだろうと。とにかく出力して、若者達の目に触れるところに、これみよがしに置いておけば、それらのアイデアは価値あるものに変化する…ような気が。
創作という行為が、その作家さん自身の両足で走り続ける行為だとすれば。宮崎駿の中で眠らせてるアイデアの数々は、これから走り出したいけど今は立ち止まってる、そんな若い作り手の背中を押し出してくれる、先輩の熱い想いがこもった風になったりしないかなー、と。
でもまあ、それがジブリ美術館の展示物だったりするのかな…。ジブリ美術館の中に飾ってある宮崎駿の作ったアレコレが、それを目にした少年少女の中で熟成されていって、ある時何かの拍子にポンと出てくる、てな展開を期待してたりするのかしら、とも。どうしてジブリ美術館に注力するのだろうと若干不思議に思ってたけど、そういうことであれば、なんだか夢がある話のように思えてきたり。
でも、ジブリ美術館って、全国の子供達が見れる場所じゃないし…。あそこは、比較的選ばれた子供達だけが入れる場所じゃないのかと…。1年先まで予約で一杯とどこかで聞いた記憶も…。ていうか、地方の子供達はなかなか行けないよな。
そのうちバーチャルジブリ美術館が作られたらいいのに。ニコニコ動画あたりからリンクを張って。てなバカ妄想を。
せめて、アイデアノートのような形で残しておいてくれたら助かったのでしょうけど…。何せ、起きてる間はずっと原稿と格闘してたらしいからその手のメモも無いだろうし、一人別室で作業してたからスタッフの前でアイデアを喋って披露することも無かっただろうと。結果、その大量のアイデアはどこにも残らず、手塚先生が亡くなると同時に全てこの世から消滅したわけで。実にもったいない。
そんな話を思い返すと。宮崎駿監督には、手塚先生と同じ轍を踏んでほしくないなと。殴り書きのメモでもいいし、スタッフの前でひたすらアニメの企画を喋り続けるのでも構わないし。何かしら周囲にアレコレ残しておいてほしいなと。というか、発言を毎日書き止めてblogその他にアップしていく専門の係がジブリに居てもいいぐらい。
で、その発言・妄想・夢想をまとめた本が出てきたら尚いいよなと。「宮崎駿妄想妄言集」とか「宮崎駿のアニメ企画産卵現場」とか「宮崎駿アニメ企画の精子ブシャー!」とかそんな感じで。「雑想ノート」よりはるかに無責任な内容で、企画としてちゃんと読めるものじゃなくても全然OK。そんなんでも、若くて才能のある作家さん/アニメ業界人にとっては、着想のヒントぐらいにはなるだろうと。「ネタに詰まったら『宮さんブシャー本』を開け」と業界内で言い伝えられる貴重な参考書になったりしないかと。
宮崎駿監督自身は、長編アニメはもう作らないと言っているのだから、監督の頭の中にあるアイデアの数々は、監督が一人でこっそり抱え込んでいても、もはや一銭の価値もないわけで。だけど、そのアイデアに触れた若い人が、化学反応を起こして何かを作ってくれる可能性は高いだろうと。とにかく出力して、若者達の目に触れるところに、これみよがしに置いておけば、それらのアイデアは価値あるものに変化する…ような気が。
創作という行為が、その作家さん自身の両足で走り続ける行為だとすれば。宮崎駿の中で眠らせてるアイデアの数々は、これから走り出したいけど今は立ち止まってる、そんな若い作り手の背中を押し出してくれる、先輩の熱い想いがこもった風になったりしないかなー、と。
でもまあ、それがジブリ美術館の展示物だったりするのかな…。ジブリ美術館の中に飾ってある宮崎駿の作ったアレコレが、それを目にした少年少女の中で熟成されていって、ある時何かの拍子にポンと出てくる、てな展開を期待してたりするのかしら、とも。どうしてジブリ美術館に注力するのだろうと若干不思議に思ってたけど、そういうことであれば、なんだか夢がある話のように思えてきたり。
でも、ジブリ美術館って、全国の子供達が見れる場所じゃないし…。あそこは、比較的選ばれた子供達だけが入れる場所じゃないのかと…。1年先まで予約で一杯とどこかで聞いた記憶も…。ていうか、地方の子供達はなかなか行けないよな。
そのうちバーチャルジブリ美術館が作られたらいいのに。ニコニコ動画あたりからリンクを張って。てなバカ妄想を。
◎ 2013/1027追記。 :
コメント欄で「ジブリ美術館の予約システムの作りからして1年前から予約なんて無理ッス」と教えていただきました。ありがとうございます。自分の聞いたソレはデマだったのですね…。
「ジブリ美術館ならそのくらい人気があるだろうなあ。子供にとっては夢の国のような場所だろうし」と思ってしまって、すんなりデマを信じちゃいました…。
「ジブリ美術館ならそのくらい人気があるだろうなあ。子供にとっては夢の国のような場所だろうし」と思ってしまって、すんなりデマを信じちゃいました…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2013/10/06(日) [n年前の日記]
#1 [javascript] 長方形詰込み問題のテスト用ページが動かなくなってた
Dropboxに置いといたページが、気付いたら動かなくなっていた。Google内からjQueryというライブラリを呼び出して使っていたのだけど、どうもそれがブロックされているようで。前は動いてたんだけどな…。いつからこうなってたんだろ…。
仕方ないので、自宅サーバ上に置き直してみました。
_長方形詰め込み問題のテスト用ページ
ついでに、ページの使い方も追加しておきました。
件のページでは jQuery 1.7.2 を使ってるのだけど、バージョンを新しくしたら描画が怪しくなるようで。FirefoxのWebコンソールにも、「box-sizing なんてプロパティはねえよ」とエラーが出ていたり。なんでだろ…。とりあえず、古い jQuery では動いてるのだから、そのままにしておくか…。
仕方ないので、自宅サーバ上に置き直してみました。
_長方形詰め込み問題のテスト用ページ
ついでに、ページの使い方も追加しておきました。
件のページでは jQuery 1.7.2 を使ってるのだけど、バージョンを新しくしたら描画が怪しくなるようで。FirefoxのWebコンソールにも、「box-sizing なんてプロパティはねえよ」とエラーが出ていたり。なんでだろ…。とりあえず、古い jQuery では動いてるのだから、そのままにしておくか…。
[ ツッコむ ]
#2 [unity] Unity上でスプライト相当を表示する方法を調べてるところ
_Unity | BLuE AND PuRE
が参考になりました。ありがたや。
とりあえず、Orthello なるパッケージを使うと2Dゲームが作りやすくなると知り、試しに導入してテストしているところ。
import した Orthello 関係のファイルを眺めていたら、
昨日作った拡張は、やっぱり作る必要がなかったのかもしれない…。
とりあえず、Orthello なるパッケージを使うと2Dゲームが作りやすくなると知り、試しに導入してテストしているところ。
import した Orthello 関係のファイルを眺めていたら、
Assets -> Orthello -> Objects -> Sprites -> SpriteAtlas -> SpriteAtlas-BMFont-xml.prefabなるものを見かけたわけで。全然試してないけど、名前からするともしかして、BMFont で出力したビットマップフォント画像を表示出来ちゃったりする何かしらだったりするのかなと。
昨日作った拡張は、やっぱり作る必要がなかったのかもしれない…。
[ ツッコむ ]
#3 [unity][cg_tools] ゲーム制作用画像編集ツール ShoeBox が凄かった
_etc:ShoeBoxでビットマップフォントを作る - devlog [naru design]
という記事で、
_ShoeBox
という、ゲーム制作用に特化した画像編集ツールの存在を知ったのだけど。試用してみたところ、機能は充実してるわ、簡単に使えるわで、感動してしまったり。
とりあえず把握できたところでは、以下の機能がイイ感じ。
それぞれについて、少し解説が必要かも。
とりあえず把握できたところでは、以下の機能がイイ感じ。
- 複数の画像をまとめて、スプライトシート/Texture Atlas 用画像を生成できる。
- Bitmap Font 画像が作れる。(BMFont互換)
- 1枚の画像から、タイル上のマップファイルを作れる。
それぞれについて、少し解説が必要かも。
◎ スプライトシート/Texture Atlas用画像について。 :
スプライトシート/Texture Atlas用画像の作成には、
_TexturePacker
というソフトが使われることが多いのだけど。これは本来有償ソフトなので、無料版として使う場合は制限があるそうで。
その点 ShoeBox は、無料で使っても trim をしてくれるし、詰め方も賢い。さすがに TexturePacker ほど対応ライブラリは多くないけれど、それでも cocos2D等のメジャーどころは対応してるので、これで充分という場面も多そうだなと。
- 画像の詰め込みアルゴリズムは Basic のみ。MaxRects を選ぶと、ウォーターマークが入る。
- 画像の不要な部分を trim する機能は使えない。使おうとすると、これもウォーターマークが入る。
その点 ShoeBox は、無料で使っても trim をしてくれるし、詰め方も賢い。さすがに TexturePacker ほど対応ライブラリは多くないけれど、それでも cocos2D等のメジャーどころは対応してるので、これで充分という場面も多そうだなと。
◎ Bitmap Font画像について。 :
Bitmap Font 画像は、
_BMFont (Bitmap Font Generator)
を使って作れるのだけど。このツールは文字をべた書きするだけなので、グラデで塗ったり、Outline(縁)をつけたり、Shadow(影)をつけたりはできなくて。
一応、 _Hiero という、Java製の Bitmap Font画像生成ツールも見つけて、試用してみたのだけど…。
その点 ShoeBox は、「フォント画像の作成作業は Photoshop や GIMP でやってくれ」と完全に割り切っていて。その代わり、「他の画像編集ソフトで作ったフォント画像を、上手に切り出して配置してみせますよ」てなツールになっていて。
考えてみれば、どんな見た目のフォント画像を欲しているかは、制作者や企画によって全く違ってくるなと。だから、そこをこの手のツールがサポートしようとしても、絶対に限界が見えてくる。であれば、そこは Photoshop 等で自由にデザインしてもらって、その後の処理に特化しよう…と考えたあたりが賢いなと。
作業手順としては…。
ただ、注意点が。
一応、 _Hiero という、Java製の Bitmap Font画像生成ツールも見つけて、試用してみたのだけど…。
- グラデ塗り、Outline、Shadow をサポートしてる点はグッド。
- しかし、各文字のサイズについて自動計算してくれないので、人間様が目視で確認しながら padding を増やしてサイズ確保しないといけない。とても面倒臭い。
- Outline の描画処理がなんだかバグってるようで、あちこちにゴミドットが入る。
その点 ShoeBox は、「フォント画像の作成作業は Photoshop や GIMP でやってくれ」と完全に割り切っていて。その代わり、「他の画像編集ソフトで作ったフォント画像を、上手に切り出して配置してみせますよ」てなツールになっていて。
考えてみれば、どんな見た目のフォント画像を欲しているかは、制作者や企画によって全く違ってくるなと。だから、そこをこの手のツールがサポートしようとしても、絶対に限界が見えてくる。であれば、そこは Photoshop 等で自由にデザインしてもらって、その後の処理に特化しよう…と考えたあたりが賢いなと。
作業手順としては…。
- アイコンをクリック。 → クリップボードに文字列がコピーされる。
- Photoshop 等の文字ツールで、文字列を貼り付け。横一列にずらりと並んだフォント群の見た目をデザインして、png画像で保存。
- png画像をアイコンにD&D。 → 文字と文字の間の隙間を見つけ出して、切り出して、配置し直して、画像と配置情報ファイルを出力してくれる。
ただ、注意点が。
- 各文字の間にちゃんと隙間が無いと分割してくれないので、そこは注意。どうせ ShoeBox が切り出してくれるので、たっぷり隙間を入れたほうがヨサゲ。
- 出力する際にTAB文字 ―― ASCIIコードの9番も含めて出力するので、Unity の Customo Font の Ascii Start Offset には 9 を入れておかないと正常表示できなかったり。
◎ 1枚絵からタイル上のマップを作る機能について。 :
一般的な2Dマップ作成ソフトは、タイルを並べてBGマップを作っていくわけですけど。時には、1枚絵を先に描いてしまって、それをタイル状に分割してマップを作る ―― 作業の順番を反対にしたいときがあるわけですよ。
例えばですけど。
ただ、PC用ソフトの世界では、そういう機能を持ったツールが全く存在しないのです…。それはまあ、当たり前で。ゲーム専用機は、背景(BG)をタイルの並びで表示するハードウェアだったけど、PCはそうじゃないので、ゲーム制作以外の場ではそんなツールの需要はゼロなわけで。
てなわけで、自分も以前そういうツールを自作しちゃったこともあるんですが…。ようやく見つけた、とうとうこの機能を持ったツールに巡り会えた、てな印象だったりするのでした。
しかも、デモ動画を見た感じでは、Tiled Map Editor に持っていってマップの再編集ができるようで。完璧じゃないですか…。素晴らしい。
ちなみに、昔、某社が社内で作ってたCGツールにも、そういう機能が実装されてました。コンシューマは最初にタイル描いて並べて作っていかないとROMに収まらないけど、アーケードはROMに余裕あるから最初に背景画をグイグイ描いちゃってツールでタイルに分割し直すんだ、と絵描きさんが言ってた記憶があります。
例えばですけど。
- ガラケーみたいな容量の少ない機器向けのゲームを作ろうとしていたり。
- スマホのような非力なハード上ではテクスチャ領域をこの範囲に収めないとパフォーマンスが確保できない、てな事情があったり。
ただ、PC用ソフトの世界では、そういう機能を持ったツールが全く存在しないのです…。それはまあ、当たり前で。ゲーム専用機は、背景(BG)をタイルの並びで表示するハードウェアだったけど、PCはそうじゃないので、ゲーム制作以外の場ではそんなツールの需要はゼロなわけで。
てなわけで、自分も以前そういうツールを自作しちゃったこともあるんですが…。ようやく見つけた、とうとうこの機能を持ったツールに巡り会えた、てな印象だったりするのでした。
しかも、デモ動画を見た感じでは、Tiled Map Editor に持っていってマップの再編集ができるようで。完璧じゃないですか…。素晴らしい。
ちなみに、昔、某社が社内で作ってたCGツールにも、そういう機能が実装されてました。コンシューマは最初にタイル描いて並べて作っていかないとROMに収まらないけど、アーケードはROMに余裕あるから最初に背景画をグイグイ描いちゃってツールでタイルに分割し直すんだ、と絵描きさんが言ってた記憶があります。
*1: 詰め方は2種類のアルゴリズムから選択できるけど、Basic は Next-Fit法で、MaxRects はBLF法に近い処理じゃないかと想像。
この記事へのツッコミ
- Re: ゲーム制作用画像編集ツール ShoeBox が凄かった by 名無しさん 2014/06/04 22:32
- こんにちは。
このツールにはスプライトシートとフレームシートの2種類がありますが、両者の違いはなんでしょうか?
あと、フレームシートはデフォルトだとたて並びになりますが、カラムのようにしたいのですが、どこから設定できるのでしょうか(´・ω・`) - Re: ゲーム制作用画像編集ツール ShoeBox が凄かった by mieki256 2014/06/05 11:53
- > スプライトシートとフレームシートの2種類がありますが、
> 両者の違いはなんでしょうか?
おそらくですが、
スプライトシート : 各画像の透明部分をできるだけ削って、一枚の画像にミッチリと隙間無く詰めたもの。
フレームシート : フレーム全体をそのまま、フレーム数分、ずらずらと並べたもの。
じゃないかと思います。
> フレームシートはデフォルトだとたて並びになりますが、
> カラムのようにしたいのですが、どこから設定できるのでしょうか
画像をD&Dして開いたウインドウの、右下の「Settings」ボタンを押して、
width(横幅)を大きい値にすればいいのではないかと思います。
(アイコンを事前に右クリックすることでも、setting ダイアログが出てきます)
[ ツッコミを読む(2) | ツッコむ ]
2013/10/07(月) [n年前の日記]
#1 [unity] Unity の Custom Font を設定する拡張をgithubにアップしておいた
BMFont が出力した fntファイルの内容をちゃんと反映できていなかった部分があるので修正。かつ、github にアップしておきました。
_mieki256/ChrRectSet - GitHub
fntファイル中の、xadvance てのが Custom Font → Character Rects 上での width に相当していたみたいで。そこを無視しちゃってました。それと、xoffset はどういう意味を持つ値なのかがよく分かってなくて。とりあえず有効無効を切り替えられるようにしておいたり。
_mieki256/ChrRectSet - GitHub
fntファイル中の、xadvance てのが Custom Font → Character Rects 上での width に相当していたみたいで。そこを無視しちゃってました。それと、xoffset はどういう意味を持つ値なのかがよく分かってなくて。とりあえず有効無効を切り替えられるようにしておいたり。
[ ツッコむ ]
#2 [cg_tools] darkFunction Editor なるスプライト編集ツールが気になる
_Sprite sheet packer & animator < darkFunction
_darkFunction/darkFunction-Editor - GitHub
_> darkFunction Editor demo - YouTube
2013/02の時点でオープンソースになったらしい。動画を見る限りでは、複数のスプライトを組み合わせてアニメパターンを作っていくツールのように見える。おそらく、Xprite や OPTPiX SpriteStudio と同種のツールなのかなと想像。
_STUDIO yu- | Xprite特設ページ
_ウェブテクノロジ、インディーズゲーム開発者に「OPTPiX SpriteStudio」を無償提供 - 窓の杜
ちなみに、EDGE2にもそういう機能があるのですけどね…。キャプチャグループアニメーション機能、だったかな…。xmlで配置情報を出力できたはず。
_高機能ドット絵エディタ EDGE2|TAKABO SOFT
家庭用ゲーム機の世界では、昔から複数のスプライトを組み合わせて1つのキャラに、なんてことを当たり前のようにやってたのだけど。不思議なことにPCの世界では、ついこないだまでそういう表現をサポートしたソフトが皆無だったわけで。でもまあ、もしかするとFLASHがそのあたりを担当してたのかしら。何はともあれツールの選択肢が増えてきてありがたいです。これも iPhone や cocos2D のおかげだったりするのかな…。
それはともかく、darkFunction Editor だけど。Sprite sheet packer なんて書いてあるから、てっきり複数の画像を1枚の画像に詰め込んでくれるのかなと期待しながら試用してみたら、「マウスで各画像をドラッグして動かして自分で配置せえや」てな仕様でガックリ。まあ、そこらへんは専用ツールでやったほうがいいのかもしれず。
手作業で配置していくソレも、他の画像と重なったら赤く光る、みたいな仕様が入ってるだけでも結構違うのではと思えてきたり。
もしかすると、2Dゲームのアタリ判定だの補正だの、そのへんと同じ処理を導入すれば、作業が楽になる場面が実はあちこちにあったりするのかなと思えてきたりもして。ビジネスソフトやDTMソフトなのに、場面によってはアタリ判定を、とか。
_darkFunction/darkFunction-Editor - GitHub
_> darkFunction Editor demo - YouTube
2013/02の時点でオープンソースになったらしい。動画を見る限りでは、複数のスプライトを組み合わせてアニメパターンを作っていくツールのように見える。おそらく、Xprite や OPTPiX SpriteStudio と同種のツールなのかなと想像。
_STUDIO yu- | Xprite特設ページ
_ウェブテクノロジ、インディーズゲーム開発者に「OPTPiX SpriteStudio」を無償提供 - 窓の杜
ちなみに、EDGE2にもそういう機能があるのですけどね…。キャプチャグループアニメーション機能、だったかな…。xmlで配置情報を出力できたはず。
_高機能ドット絵エディタ EDGE2|TAKABO SOFT
家庭用ゲーム機の世界では、昔から複数のスプライトを組み合わせて1つのキャラに、なんてことを当たり前のようにやってたのだけど。不思議なことにPCの世界では、ついこないだまでそういう表現をサポートしたソフトが皆無だったわけで。でもまあ、もしかするとFLASHがそのあたりを担当してたのかしら。何はともあれツールの選択肢が増えてきてありがたいです。これも iPhone や cocos2D のおかげだったりするのかな…。
それはともかく、darkFunction Editor だけど。Sprite sheet packer なんて書いてあるから、てっきり複数の画像を1枚の画像に詰め込んでくれるのかなと期待しながら試用してみたら、「マウスで各画像をドラッグして動かして自分で配置せえや」てな仕様でガックリ。まあ、そこらへんは専用ツールでやったほうがいいのかもしれず。
手作業で配置していくソレも、他の画像と重なったら赤く光る、みたいな仕様が入ってるだけでも結構違うのではと思えてきたり。
もしかすると、2Dゲームのアタリ判定だの補正だの、そのへんと同じ処理を導入すれば、作業が楽になる場面が実はあちこちにあったりするのかなと思えてきたりもして。ビジネスソフトやDTMソフトなのに、場面によってはアタリ判定を、とか。
[ ツッコむ ]
#3 [comic] 「進撃の巨人」(諫山創著)を5巻まで読んだ
妹が以下略。自分、アニメ版は見てたけど、原作は未読で。
こんなに荒々しい絵だったのか…。大昔のアフタヌーンに載ってそうというか、あるいは初期の森山塔のヘロヘロした線を思い出したりもして。もちろん、作品内容からしてこの絵柄は合ってるなと思えたり。例えばコレが桂正和先生や池野恋先生の絵柄で描かれてたら、パッと見は綺麗だろうけどソレは何か違う気が。
原作絵の荒々しさを知ったことで、アニメ版の作画がとんでもない高みにあったことも改めて認識したり。今風のアニメらしい整った作画を実現しながらも、重要なシーンでは原作絵の鬼気迫る感じを見事再現できていたと思えたわけで。こうして原作に触れたことで、アニメ版作画スタッフのグッジョブぶりを再認識できたというか。もちろん、スタッフをそこまでやる気にさせた原作のパワーも凄いのだろうけど。
シリーズ構成面も興味深かったり。原作は比較的回想シーンで過去設定を明かしてしまうことが多く。それはおそらく漫画連載を打ち切られないために「ツカミ」「ヒキ」を意識した構成を要求されるからなのかな、と想像したのだけど。アニメ版は、原作の展開を破壊しない範囲で、各エピソードを時系列順に並び替え、設定や展開が理解しやすいように ―― 間口を広げていたように思えたり。イイ感じの改修だったのではと。
何にせよ、原作もアニメ版もどっちも凄いな、とんでもないなこりゃ、と思えました。素晴らしい。
こんなに荒々しい絵だったのか…。大昔のアフタヌーンに載ってそうというか、あるいは初期の森山塔のヘロヘロした線を思い出したりもして。もちろん、作品内容からしてこの絵柄は合ってるなと思えたり。例えばコレが桂正和先生や池野恋先生の絵柄で描かれてたら、パッと見は綺麗だろうけどソレは何か違う気が。
原作絵の荒々しさを知ったことで、アニメ版の作画がとんでもない高みにあったことも改めて認識したり。今風のアニメらしい整った作画を実現しながらも、重要なシーンでは原作絵の鬼気迫る感じを見事再現できていたと思えたわけで。こうして原作に触れたことで、アニメ版作画スタッフのグッジョブぶりを再認識できたというか。もちろん、スタッフをそこまでやる気にさせた原作のパワーも凄いのだろうけど。
シリーズ構成面も興味深かったり。原作は比較的回想シーンで過去設定を明かしてしまうことが多く。それはおそらく漫画連載を打ち切られないために「ツカミ」「ヒキ」を意識した構成を要求されるからなのかな、と想像したのだけど。アニメ版は、原作の展開を破壊しない範囲で、各エピソードを時系列順に並び替え、設定や展開が理解しやすいように ―― 間口を広げていたように思えたり。イイ感じの改修だったのではと。
何にせよ、原作もアニメ版もどっちも凄いな、とんでもないなこりゃ、と思えました。素晴らしい。
[ ツッコむ ]
2013/10/08(火) [n年前の日記]
#1 [comic] 漫画単行本をいくつか読んだ
妹が以下略。
◎ 「新Good Job」(かたおかみさお著)、1〜5巻。 :
以前読んだことがあるはずなのだけど、タイトルすら全く思い出すことができなくて。絵を見て「ああ、コレかあ」と思い出せたけど…なんかもう自分色々とマジでダメだ。
OLさん達が社内の人間関係で色々悩む、てな作品で。読んでるうちに自分の過去の失敗事例をたくさん思い出してしまって、主人公と同様「あーっ」と叫びたくなってしまったり。自分ですらそうなるのだから、勤め人なら、この作品はあるあるネタの宝庫かもしれないなと。人によっては読んでいて目ウロコなシーンがありそう、とも。
OLさん達が社内の人間関係で色々悩む、てな作品で。読んでるうちに自分の過去の失敗事例をたくさん思い出してしまって、主人公と同様「あーっ」と叫びたくなってしまったり。自分ですらそうなるのだから、勤め人なら、この作品はあるあるネタの宝庫かもしれないなと。人によっては読んでいて目ウロコなシーンがありそう、とも。
◎ 「夢の雫、黄金の鳥籠」(篠原千絵著)、1〜3巻。 :
オスマン帝国のハーレム内でしたたかに生きていくヒロインの姿を、みたいな話。
小学館から出てるせいか、あちこちにエロシーンが。いいのかなあ。といってもハーレムの話だからそういうシーンが無いとかえって不自然なのかな。
少しググってみたら一応史実を元にした舞台設定らしく。自分、歴史関係は全く不勉強なので知らなかった。
これをアニメ化したら、紛うことなき真のハーレムアニメになるんだろうな…。「なんだよハーレムアニメかよ」「ええ、そうですよ? ガチなハーレムアニメですけど、何か?」みたいな。…そういやガチハーレムアニメってあまり見たことないな。 _「雲のように風のように」 しか思い出せないや。アレも今アニメ化したら「こうきゅう!」みたいなタイトルになるのだろうか。
小学館から出てるせいか、あちこちにエロシーンが。いいのかなあ。といってもハーレムの話だからそういうシーンが無いとかえって不自然なのかな。
少しググってみたら一応史実を元にした舞台設定らしく。自分、歴史関係は全く不勉強なので知らなかった。
これをアニメ化したら、紛うことなき真のハーレムアニメになるんだろうな…。「なんだよハーレムアニメかよ」「ええ、そうですよ? ガチなハーレムアニメですけど、何か?」みたいな。…そういやガチハーレムアニメってあまり見たことないな。 _「雲のように風のように」 しか思い出せないや。アレも今アニメ化したら「こうきゅう!」みたいなタイトルになるのだろうか。
◎ 「コスメの魔法」(あいかわももこ著)、1〜7巻。 :
10年以上前の作品で、実写ドラマ化もされたらしい。ぶっちゃけてしまうと、化粧品版「美味しんぼ」。やはりこういう方向の作品は強いなと感心しながら読んでしまったり。色んな種類・テクニックがあるのですなあ…。入門本・参考書としても役に立ちそうな。
最初の数巻は、各話の最後に1ページ使って、化粧品の種類やテクニックを紹介してたのだけど。途中からそういったページが無くなってしまったので、おそらくネタ切れで苦しんでたのではないかと…。
なんとなくだけど、漫画でこういうネタを扱うことの難しさも感じたり。漫画絵は記号化されたソレだから、化粧を変えることで印象がうっすら変わりましたー、てな展開が、伝えやすいとも言えるし、伝えにくいとも言える…。
特に少女漫画絵はキャラデザが「お人形さん」で、記号的な各パーツを取り換えることで「これは別人」と言い張るのが常だから、「眉の形が変わりました。印象変わったでしょう?」と言われても、「フツーの漫画だったらこれもう別キャラ登場シーンだよな」と。「お前誰だよ」状態に。
逆に、現実だったら「どうです? 印象変わったでしょう?」「(えっ? いや…違いわかんないスけど…)」という状態も、漫画では記号化・強調可能なので「うわあ、こんなに…」と描けてしまうから楽だよなあ、とも。漫画表現って便利なのか不便なのかよくわからんなと。
最初の数巻は、各話の最後に1ページ使って、化粧品の種類やテクニックを紹介してたのだけど。途中からそういったページが無くなってしまったので、おそらくネタ切れで苦しんでたのではないかと…。
なんとなくだけど、漫画でこういうネタを扱うことの難しさも感じたり。漫画絵は記号化されたソレだから、化粧を変えることで印象がうっすら変わりましたー、てな展開が、伝えやすいとも言えるし、伝えにくいとも言える…。
特に少女漫画絵はキャラデザが「お人形さん」で、記号的な各パーツを取り換えることで「これは別人」と言い張るのが常だから、「眉の形が変わりました。印象変わったでしょう?」と言われても、「フツーの漫画だったらこれもう別キャラ登場シーンだよな」と。「お前誰だよ」状態に。
逆に、現実だったら「どうです? 印象変わったでしょう?」「(えっ? いや…違いわかんないスけど…)」という状態も、漫画では記号化・強調可能なので「うわあ、こんなに…」と描けてしまうから楽だよなあ、とも。漫画表現って便利なのか不便なのかよくわからんなと。
[ ツッコむ ]
2013/10/09(水) [n年前の日記]
#1 [unity] Unity勉強中だったのだけど
Unity + Orthello 2D Framework を使って勉強をしていたのだけど。関連情報をググっているうちに、
_Unity、2Dゲーム制作用に特化した開発機能とクラウドサービス「Unity Cloud」を新たに提供|Gamer
という記事に遭遇して。Unity 4.3 から、2Dゲーム制作用の機能強化がされる、みたいなお話で。…もうすぐ2Dゲーム用のソレが充実してくるなら、今勉強してるアレコレは無駄になりそうだなと思えてきて、モチベーションが下がってしまったり。
てなわけで方針を変更して、一般的な3Dのソレを勉強し直し。
_玉転がしゲームで学ぶUnity入門
_Unityで簡単なゲームを作ってみる(第1回unity初心者勉強会)
_Unityで横スクロールアクションゲームを作ってみる(第2回unity初心者勉強会)
上記のスライドショーを眺めながら真似をして、「おお、動いた動いた。楽しいな」と喜んでる状態。こんなに簡単に3Dモデルを表示して動かせるなんて、凄い時代になった…。
昔、絵描きさんから、「プログラマーが居なくてもゲーム作れるツールとかないですかね」てな質問を受けたことがあって。当時はそういうツールの存在を知らなくて答えに悩んでしまったけれど、今ならUnityをオススメすれば済みそうだなと思えてきたり。まあ、スクリプトは多少書かないとアレだけど、たぶんある程度はコピペでなんとかなるのではと。甘いかな…。
てなわけで方針を変更して、一般的な3Dのソレを勉強し直し。
_玉転がしゲームで学ぶUnity入門
_Unityで簡単なゲームを作ってみる(第1回unity初心者勉強会)
_Unityで横スクロールアクションゲームを作ってみる(第2回unity初心者勉強会)
上記のスライドショーを眺めながら真似をして、「おお、動いた動いた。楽しいな」と喜んでる状態。こんなに簡単に3Dモデルを表示して動かせるなんて、凄い時代になった…。
昔、絵描きさんから、「プログラマーが居なくてもゲーム作れるツールとかないですかね」てな質問を受けたことがあって。当時はそういうツールの存在を知らなくて答えに悩んでしまったけれど、今ならUnityをオススメすれば済みそうだなと思えてきたり。まあ、スクリプトは多少書かないとアレだけど、たぶんある程度はコピペでなんとかなるのではと。甘いかな…。
[ ツッコむ ]
2013/10/10(木) [n年前の日記]
#1 [cg_tools] 無料で使える3D CADツール DesignSpark Mechanicalを試用
_DesignSpark Mechanical >> DesignSpark
_アールエスコンポーネンツ、3D CADツール「DesignSpark Mechanical」の無償提供を開始 - 窓の杜
_無償化!! 高機能3DCADがすごい!! 初心者でも3次元設計できる 『DesignSpark Mechanical』 | PCあれこれ探索
気になっていたのでちょっと試用。Windows用。使うためにはユーザ登録が必要なのがちょっとアレだけど。
_SketchUp のような操作感覚でサクサク使えるあたりがグッドだなと思ったり。四角や丸を描いて、プルツールで厚みをつけるとか、四角や丸を描いた後にいきなり数値を打ち込めばその寸法になってくれるあたり、同じ操作感覚。
SketchUp は、起動直後のデフォルトテンプレートの単位がメートルなので、おそらく建物等のモデリングを念頭に置いているのかなと思うけど。こちらは起動直後の単位がミリメートルなので、部品のモデリングを念頭に置いているのだろうと。元になったのがプリント基板の設計用ツールのようでもあるし。
角の丸めや切り落としがプルツールでできてしまうあたりは感心したり。大昔、Shadeで角の丸めをする場合、自由曲面の線形状に点を2つ追加して間にある線形状を選んで削除して、なんてことをやってたわけで。それに比べると、角を選択 → プルツール選択 → 数値打ち込んでハイ終わり、ってのはありがたいよなと…。
今まで何か工作する時は _AR_CAD を使っていたのだけど。この DesignSpark Mechanical を使えば楽になるところがありそうだなと。
でも、これって展開図とか作れるのだろうか…?
_アールエスコンポーネンツ、3D CADツール「DesignSpark Mechanical」の無償提供を開始 - 窓の杜
_無償化!! 高機能3DCADがすごい!! 初心者でも3次元設計できる 『DesignSpark Mechanical』 | PCあれこれ探索
気になっていたのでちょっと試用。Windows用。使うためにはユーザ登録が必要なのがちょっとアレだけど。
_SketchUp のような操作感覚でサクサク使えるあたりがグッドだなと思ったり。四角や丸を描いて、プルツールで厚みをつけるとか、四角や丸を描いた後にいきなり数値を打ち込めばその寸法になってくれるあたり、同じ操作感覚。
SketchUp は、起動直後のデフォルトテンプレートの単位がメートルなので、おそらく建物等のモデリングを念頭に置いているのかなと思うけど。こちらは起動直後の単位がミリメートルなので、部品のモデリングを念頭に置いているのだろうと。元になったのがプリント基板の設計用ツールのようでもあるし。
角の丸めや切り落としがプルツールでできてしまうあたりは感心したり。大昔、Shadeで角の丸めをする場合、自由曲面の線形状に点を2つ追加して間にある線形状を選んで削除して、なんてことをやってたわけで。それに比べると、角を選択 → プルツール選択 → 数値打ち込んでハイ終わり、ってのはありがたいよなと…。
今まで何か工作する時は _AR_CAD を使っていたのだけど。この DesignSpark Mechanical を使えば楽になるところがありそうだなと。
でも、これって展開図とか作れるのだろうか…?
[ ツッコむ ]
#2 [unity] JY-PSUAD1を発掘
PS1/PS2のコントローラをPCに接続するための変換器、
_SANWA SUPPLY JY-PSUAD1
をダンボール箱の中から発掘。先日発掘した
_JY-PSUAD11
は繋いでも使えない状態になってたので、その一つ前のコイツならどうだろうかと。
Windows7 x64用のドライバは無いのだけれど、ググったところ、Vista 32bit用ドライバを入れて動いてるという報告を見かけ、自分も試しにソレを入れてみたり。ハードウェアを接続する前にインストールして、それから接続。
結果としては、ちゃんと動いてくれた。これでその手の検証作業もできるかな…。
先日Unityで作成したシューティングゲームサンプルも、上下左右、ちゃんと移動してくれた。上下が逆になるんじゃないかと不安だったけど、そうはならないようで一安心。ただ、Jumpボタンが三角マークボタン(一番上のボタン)てのはどうなんだろう…。Unityの場合、ボタン種類は Shot1、Shot2、Shot3、Jump の4つがあらかじめ定義されているけど、Jumpボタンは4つ目のボタンが割り当てられてるような…。ボタン配置を変更するためのパッケージがありそうな気もするけれど…。
ちなみに。USBゲームコントローラ、 _BUFFALO BSGP801GY も、Unity上で上下左右は問題無し。
_ELECOM JC-U2410TWH は、残念ながら上下が無反応だった。こういう製品にはどう対応したらいいのやら。
Windows7 x64用のドライバは無いのだけれど、ググったところ、Vista 32bit用ドライバを入れて動いてるという報告を見かけ、自分も試しにソレを入れてみたり。ハードウェアを接続する前にインストールして、それから接続。
結果としては、ちゃんと動いてくれた。これでその手の検証作業もできるかな…。
先日Unityで作成したシューティングゲームサンプルも、上下左右、ちゃんと移動してくれた。上下が逆になるんじゃないかと不安だったけど、そうはならないようで一安心。ただ、Jumpボタンが三角マークボタン(一番上のボタン)てのはどうなんだろう…。Unityの場合、ボタン種類は Shot1、Shot2、Shot3、Jump の4つがあらかじめ定義されているけど、Jumpボタンは4つ目のボタンが割り当てられてるような…。ボタン配置を変更するためのパッケージがありそうな気もするけれど…。
ちなみに。USBゲームコントローラ、 _BUFFALO BSGP801GY も、Unity上で上下左右は問題無し。
_ELECOM JC-U2410TWH は、残念ながら上下が無反応だった。こういう製品にはどう対応したらいいのやら。
◎ JY-PSUAD11を分解してみたけれど。 :
一番小さいマイナスドライバーでひたすらグリグリグリグリして基板が入ってる部分を無理矢理開けてみたけれど。見た目、断線やショートしてそうな感じには見えず。どこが壊れてるのかなあ…。それともまさかソフトウェア側に原因が…?
半田付けした箇所をボンドっぽい何かで固めてある個体も存在するらしいけど、自分が購入した個体はそういったボンド系の何かしらは一切ついておらず。時期によって作りが違うのだろうか。
それはともかく、中を覗いてみて思ったけれど。基板を入れる箱みたいな部分は、もう少し余裕を持たせたほうが良かったのではないかと。特に、高さ・厚みは、もう少しあったほうが…。あまりに箱部分が小さすぎて、線やコンデンサがグイグイと押し込まれて曲がってたので、これはあかんわ、こういうところで無駄に断線やショートしますわ、と思えたり。この製品、巷では、初期不良品を掴む確率が結構高いと言われてる製品らしいけど、この箱部分を小さくしろと要求したヤツが戦犯じゃないのかな。
半田付けした箇所をボンドっぽい何かで固めてある個体も存在するらしいけど、自分が購入した個体はそういったボンド系の何かしらは一切ついておらず。時期によって作りが違うのだろうか。
それはともかく、中を覗いてみて思ったけれど。基板を入れる箱みたいな部分は、もう少し余裕を持たせたほうが良かったのではないかと。特に、高さ・厚みは、もう少しあったほうが…。あまりに箱部分が小さすぎて、線やコンデンサがグイグイと押し込まれて曲がってたので、これはあかんわ、こういうところで無駄に断線やショートしますわ、と思えたり。この製品、巷では、初期不良品を掴む確率が結構高いと言われてる製品らしいけど、この箱部分を小さくしろと要求したヤツが戦犯じゃないのかな。
◎ 2013/10/13追記。 :
Unityのソレは、Shot1〜3じゃなくてFire1〜3だった…。
[ ツッコむ ]
2013/10/11(金) [n年前の日記]
#1 [unity][blender] 地形モデルを作成してUnityにインポートして表示したり
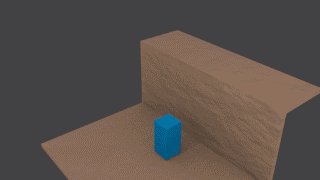
blenderで地形っぽいモデルを作ってUnityにインポート。
_Unity - Unity Manual
に書いてあったとおり、.blend ファイルを Assets 内にコピーしたらインポートできてしまった。最初からこの形式で渡せばよかったのか…。
と思ったけど、甘いかもしれず。.blend は、blender がインストールされている環境じゃないとインポートできないよ、と書いてあるようにも見えるし。
やっぱり、.fbx でエクスポートして、それをインポートしたほうがいいのかもしれないか…。
ちなみに、blender からFBXをエクスポートする場合は、
逆に、blenderからエクスポートする際はそのままにして、Unity側で、Z軸:180度、X軸:-90度、回転させて使ってもヨサゲかも。と思ったけど移動や回転等をする際に混乱するかもしれず…?
と思ったけど、甘いかもしれず。.blend は、blender がインストールされている環境じゃないとインポートできないよ、と書いてあるようにも見えるし。
要件となると、プロジェクトを固めて配布等する場合に、blender をインストールしていない環境の人はビルドできないわけで。それはよろしくないだろう…。
Blender 2.60 以降が必要です (過去バージョンのBlender では FBX エクスポートが変更または破損している場合があります)。
やっぱり、.fbx でエクスポートして、それをインポートしたほうがいいのかもしれないか…。
ちなみに、blender からFBXをエクスポートする場合は、
- Z軸で180度回転させてから(Rキー → Zキー → 180と入力してEnter)、
- X軸で-90度回転させて(Rキー → Xキー → -90と入力してEnter)、
- 回転と拡縮を適用した状態で(メッシュ → 適用 → 回転と拡縮、だったかな? 自信無し)、
逆に、blenderからエクスポートする際はそのままにして、Unity側で、Z軸:180度、X軸:-90度、回転させて使ってもヨサゲかも。と思ったけど移動や回転等をする際に混乱するかもしれず…?
◎ 地形モデルと当たった箇所の座標を知りたいのだけど。 :
直線を伸ばしてポリゴンと当たった箇所のy座標のみを取得、とかできないものかな…。手段が用意されてそうな気もするのだけど…。
ググってみたら、 _Physics.Raycast や _Collider.Raycast が使えるみたい。hitinfo に _RaycastHit が入るので、 _RaycastHit.point を使えば交差した座標が取得できる模様。
Physics.Raycast より Collider.Raycast のほうがおそらく軽い、という話も見かけたり。
ググってみたら、 _Physics.Raycast や _Collider.Raycast が使えるみたい。hitinfo に _RaycastHit が入るので、 _RaycastHit.point を使えば交差した座標が取得できる模様。
Physics.Raycast より Collider.Raycast のほうがおそらく軽い、という話も見かけたり。
[ ツッコむ ]
#2 [game][neta] 武器や魔法の属性ってどんなものがあるのだろう
自分、RPGはほとんどプレイしたことがないので、武器や魔法につく属性の種類ってよくわからんのだよなあ…。
火、水、土、風、雷、とかあるんですよね? ○○属性のモンスターには△△が有効で□□が無効、とかあるのではないかと想像するのですが。誰か、ゲームや漫画やアニメによく出てくるその手の属性をまとめてないものか。
例えば某ゲームは、バルカン(マシンガン?)、スプレッド、ファイヤー、グレネード、レーザー、チェイサー(追尾)、その他色々な武器があって、プレイ中に選択できたわけですけど。この属性の敵にはこういう属性の武器しか通じない、てなルールがきっちりと決まってたら、もっと楽しめたのか、それともつまらなくなったのか、どっちなんだろうと思ったわけで。ただ、それ以前に、ゲーム等で使われるその手の属性を自分は知らないなと。そのあたりを具体的に知ってたら、イメージが湧くのかもしれないなと思えてきたわけで。
いっそ割り切って、じゃんけんでプレイしたらどうなるんだろう。石系モンスターが出てきたら紙攻撃を、紙系モンスターが出てきたらハサミ攻撃を、ハサミ系モンスターが出てきたら石攻撃を、みたいな。
しかし、敵や敵弾に当たらないように自機をせっせと動かしながら、3つの武器を瞬時に使い分けて攻撃するのって、かなり難しくないか…。まあ、世の中には、白と黒の武器を瞬時に切り替えてプレイするゲームもあったりするから作れなくはないのだろうけど。ああいうのって一般人もプレイできるものなのだろうか。無理っぽい気もする。そう考えると、じゃんけんで敵を倒していくアクションゲーム等が存在していても、全然ウケないのでは…。例えば、グーチョキパーを選ばないとインベーダーを倒せないインベーダーゲームがあったら、それって面白いのかな…? なんだかビミョーな予感。
「カシャ! ポン。カシャカシャ! ポンポンポン。カシャ! ポン。」と切り替えて対応してそれが成功した時に快感になる、てな仕組みが用意されてないといかん気がする。となると…やっぱりコンボがどうとかそういうノリになるのかな。音ゲーみたいにリズムで云々はどうか、ってたぶんソレはあのへんのタイトルなのだろうな。プレイしたことないけど。
なんだか8bitPCゲームの時代にそういう実験は散々やられてそうな気もしてきたり。
火、水、土、風、雷、とかあるんですよね? ○○属性のモンスターには△△が有効で□□が無効、とかあるのではないかと想像するのですが。誰か、ゲームや漫画やアニメによく出てくるその手の属性をまとめてないものか。
例えば某ゲームは、バルカン(マシンガン?)、スプレッド、ファイヤー、グレネード、レーザー、チェイサー(追尾)、その他色々な武器があって、プレイ中に選択できたわけですけど。この属性の敵にはこういう属性の武器しか通じない、てなルールがきっちりと決まってたら、もっと楽しめたのか、それともつまらなくなったのか、どっちなんだろうと思ったわけで。ただ、それ以前に、ゲーム等で使われるその手の属性を自分は知らないなと。そのあたりを具体的に知ってたら、イメージが湧くのかもしれないなと思えてきたわけで。
いっそ割り切って、じゃんけんでプレイしたらどうなるんだろう。石系モンスターが出てきたら紙攻撃を、紙系モンスターが出てきたらハサミ攻撃を、ハサミ系モンスターが出てきたら石攻撃を、みたいな。
しかし、敵や敵弾に当たらないように自機をせっせと動かしながら、3つの武器を瞬時に使い分けて攻撃するのって、かなり難しくないか…。まあ、世の中には、白と黒の武器を瞬時に切り替えてプレイするゲームもあったりするから作れなくはないのだろうけど。ああいうのって一般人もプレイできるものなのだろうか。無理っぽい気もする。そう考えると、じゃんけんで敵を倒していくアクションゲーム等が存在していても、全然ウケないのでは…。例えば、グーチョキパーを選ばないとインベーダーを倒せないインベーダーゲームがあったら、それって面白いのかな…? なんだかビミョーな予感。
「カシャ! ポン。カシャカシャ! ポンポンポン。カシャ! ポン。」と切り替えて対応してそれが成功した時に快感になる、てな仕組みが用意されてないといかん気がする。となると…やっぱりコンボがどうとかそういうノリになるのかな。音ゲーみたいにリズムで云々はどうか、ってたぶんソレはあのへんのタイトルなのだろうな。プレイしたことないけど。
なんだか8bitPCゲームの時代にそういう実験は散々やられてそうな気もしてきたり。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
新しいホームセンターができたという話を聞いたので、親父さんでの電動自転車を借りて以下略。
_ホームセンターサンデー須賀川店
だそうで。
開店日だけあって混んでいた。ただ、品揃えは…うーん。
先日、 _ホーマック というホームセンターも開店したばかりなのだけど。大丈夫かなと若干不安に。何せ須賀川市は、ビバホームもカインズホームも撤退しちゃって、ダイユーエイトしか残らなかったわけで…。続けて店が2つも増えて、大丈夫かな…。
それはともかく、ケーズデンキやらダイソーやらヤマダ電機やらカワチやらに回って色々購入。
開店日だけあって混んでいた。ただ、品揃えは…うーん。
先日、 _ホーマック というホームセンターも開店したばかりなのだけど。大丈夫かなと若干不安に。何せ須賀川市は、ビバホームもカインズホームも撤退しちゃって、ダイユーエイトしか残らなかったわけで…。続けて店が2つも増えて、大丈夫かな…。
それはともかく、ケーズデンキやらダイソーやらヤマダ電機やらカワチやらに回って色々購入。
◎ 購入品をメモ。 :
ダイソーで、ゴミ袋、電池、ライター、時計を購入。電池-113が欲しかったのだけど、もう売ってなかった。仕方ないので電池-55を購入。もっとも今では、
_ASCII.jp:驚愕の結果! アルカリ乾電池性能比較実験!
と状況が違ってる可能性もありそうだけど。
時計の型番その他をメモ。時計 - CLOCK - No.08 D011。LR1130 x1を使用。マグネットシールつき。中国製。ちなみに時刻の設定操作は、Sボタンを2〜5回押してMボタンで数値を増加。
カワチで夜食用のアレコレを購入したけど、ついでに LED小丸電球を購入。Panasonic LDT1D-H-E12。昼光色相当。E12口金。0.5W、10lm。中国製。580円。398円の製品もあったけど、そちらはインバータ器具とやらに対応してないと書いてあって。…インバータ器具って何だろう? よく分からないので、対応してると書いてあったこちらの品を購入。しかしコレ、計算したらたぶん元は取れないことが分かりそうな予感も。
LED小丸電球は100円ショップでも売ってるし、実際に先日買ってしまったのだけど。 _中年男の日記帳: [目次]常夜灯の内部・消費電力 で分解記事を眺めたら…やはり怖くて使えないよなと。100円ショップで買ったブツが原因で家が全焼とか悲惨。
それはともかくインバータ器具とやらをググってみたり。
_電球豆知識(蛍光灯の点灯方式)
_インバーター蛍光灯とは
省エネなのに明るくて、調光できて、ちらつきもないそうで。昨今流行りのLED照明と比較するとどうなんだろう…?
時計の型番その他をメモ。時計 - CLOCK - No.08 D011。LR1130 x1を使用。マグネットシールつき。中国製。ちなみに時刻の設定操作は、Sボタンを2〜5回押してMボタンで数値を増加。
カワチで夜食用のアレコレを購入したけど、ついでに LED小丸電球を購入。Panasonic LDT1D-H-E12。昼光色相当。E12口金。0.5W、10lm。中国製。580円。398円の製品もあったけど、そちらはインバータ器具とやらに対応してないと書いてあって。…インバータ器具って何だろう? よく分からないので、対応してると書いてあったこちらの品を購入。しかしコレ、計算したらたぶん元は取れないことが分かりそうな予感も。
LED小丸電球は100円ショップでも売ってるし、実際に先日買ってしまったのだけど。 _中年男の日記帳: [目次]常夜灯の内部・消費電力 で分解記事を眺めたら…やはり怖くて使えないよなと。100円ショップで買ったブツが原因で家が全焼とか悲惨。
それはともかくインバータ器具とやらをググってみたり。
_電球豆知識(蛍光灯の点灯方式)
_インバーター蛍光灯とは
省エネなのに明るくて、調光できて、ちらつきもないそうで。昨今流行りのLED照明と比較するとどうなんだろう…?
[ ツッコむ ]
2013/10/12(土) [n年前の日記]
#1 [unity] 作ってみたサンプルをアップロード
とりあえず、CharacterController を使ったサンプルはこんな感じに。
_CharacterControllerを使ってみるテスト (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
手前の地形は blender で作成したモデルを表示して、奥の地形は UnityのTerrain を使って作った地形を表示。
ポリゴンのカクカクぶりが、PS1ゲームのそれっぽいなと…。地形モデルの上手な作り方を勉強しないといかん気が。とりあえず、木を並べるとそれっぽくなるというか、何か色々と誤魔化せるような気がしてきたり。
_CharacterControllerを使ってみるテスト (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
手前の地形は blender で作成したモデルを表示して、奥の地形は UnityのTerrain を使って作った地形を表示。
ポリゴンのカクカクぶりが、PS1ゲームのそれっぽいなと…。地形モデルの上手な作り方を勉強しないといかん気が。とりあえず、木を並べるとそれっぽくなるというか、何か色々と誤魔化せるような気がしてきたり。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [unity] CharacterControllerについて勉強中
Unity の CharacterController を使ってオブジェクトを動かすあたりを勉強中。
プレイヤーキャラと敵キャラに CharacterController を使ってみたのだけど、アタリ判定ができなくて悩んだり。ググってみたところ、CharacterController を割り当てた場合は、そのオブジェクトが動いてる時しか衝突判定をしないのだそうで。困った。敵キャラがぶつかったらプレイヤーがダメージを受ける、といった当たり前の処理すら実現できず。
結局、プレイヤーキャラの子オブジェクトとして、Box Collider を持たせて、その Box Collider と敵キャラでアタリを取るような感じに。
アタリ判定らしいことがができたところまでは良かったけれど。ダメージを受けてからしばらくの間は、プレイヤーキャラと敵キャラのアタリ判定を取りたくないわけで。しかし、プレイヤーキャラと敵キャラがめり込まない・重ならないような処理がされてしまって、それを無効化する方法が分からず。
結局、プレイヤーキャラがダメージを受けてる最中は、別のレイヤーを設定して、そのレイヤーと敵キャラが居るレイヤーは衝突判定をしない設定にしてどうにかそれっぽくなったけど。力技というか無理矢理というか…。方法として合ってるかどうか…。他にいい方法ないのかな…。ちなみに、どのレイヤーとどのレイヤーで衝突判定をするかしないかは、Edit → Project Settings → Physics で設定できる。
_Unity - Unity Manual - レイヤーベースの衝突検出 / Layer-Based Collision Detection.
一応それらしくなったかなと思ったけれど、これでは満足のいく仕様が実現できないなと。その手のアクションゲームは、プレイヤーキャラの頭上にある足場にジャンプで飛び乗ることができたり、足場に乗った状態で下キー+ジャンプボタンを押すとそこから真下に降りたりできるわけで。しかし CharacterController を使うと、ジャンプしても頭上の足場にめり込まないように補正がかかってしまうし、そこから真下に降りるように動かしてみても、やはりめり込まないように補正がかかって降りられない。挙動・動きとしては正しいのだけど…。
自前で動かさないとダメかなという気分になってきた。RayCast を使って逐一チェックして独自に補正しないといかんのだろうな…。
プレイヤーキャラと敵キャラに CharacterController を使ってみたのだけど、アタリ判定ができなくて悩んだり。ググってみたところ、CharacterController を割り当てた場合は、そのオブジェクトが動いてる時しか衝突判定をしないのだそうで。困った。敵キャラがぶつかったらプレイヤーがダメージを受ける、といった当たり前の処理すら実現できず。
結局、プレイヤーキャラの子オブジェクトとして、Box Collider を持たせて、その Box Collider と敵キャラでアタリを取るような感じに。
アタリ判定らしいことがができたところまでは良かったけれど。ダメージを受けてからしばらくの間は、プレイヤーキャラと敵キャラのアタリ判定を取りたくないわけで。しかし、プレイヤーキャラと敵キャラがめり込まない・重ならないような処理がされてしまって、それを無効化する方法が分からず。
結局、プレイヤーキャラがダメージを受けてる最中は、別のレイヤーを設定して、そのレイヤーと敵キャラが居るレイヤーは衝突判定をしない設定にしてどうにかそれっぽくなったけど。力技というか無理矢理というか…。方法として合ってるかどうか…。他にいい方法ないのかな…。ちなみに、どのレイヤーとどのレイヤーで衝突判定をするかしないかは、Edit → Project Settings → Physics で設定できる。
_Unity - Unity Manual - レイヤーベースの衝突検出 / Layer-Based Collision Detection.
一応それらしくなったかなと思ったけれど、これでは満足のいく仕様が実現できないなと。その手のアクションゲームは、プレイヤーキャラの頭上にある足場にジャンプで飛び乗ることができたり、足場に乗った状態で下キー+ジャンプボタンを押すとそこから真下に降りたりできるわけで。しかし CharacterController を使うと、ジャンプしても頭上の足場にめり込まないように補正がかかってしまうし、そこから真下に降りるように動かしてみても、やはりめり込まないように補正がかかって降りられない。挙動・動きとしては正しいのだけど…。
自前で動かさないとダメかなという気分になってきた。RayCast を使って逐一チェックして独自に補正しないといかんのだろうな…。
[ ツッコむ ]
2013/10/13(日) [n年前の日記]
#1 [unity] RaycastAllでハマった
Unityのスクリプト上には
_Physics.RaycastAll
というメソッドがあって。伸ばしたレイ(=光線)と交差する全てのポリゴンを ―― ポリゴンとの交点情報(
_RaycastHit
)を全て返してくれるので、コレを使って地形モデルとのアタリ判定ができないかなと実験してたのだけど。思ったように行かなくてハマったり。
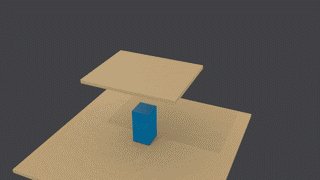
以下のような地形モデルを作って実験。
空中に足場がある地形モデルなわけだけど、その空中の足場から、下に向かってレイを出せば、足場+地面で、交点情報が2つ以上返ってくるはず。
ところが、何度試しても、交点情報が1つしか返ってこない…。
調べてみたら、どうやらこの RaycastAll ってのは、レイと交差した「オブジェクト」の個数分、情報を返すようで。地形モデルは1つのオブジェクトだから、交点情報を1つしか返してこないのは仕様通りで。試しに足場オブジェクトを2つ3つ置いて試したら、ちゃんと2つ3つ返ってきた。
しかしこのままでは、空中の足場の交点しか得られない。
空中の足場は別オブジェクトとして ―― 地面のFBXモデルとは別のFBXモデルとしてエクスポート/インポートする、というやり方も試してみたのだけど。たしかにそれなら思った通りの結果が得られる。が、エクスポート/インポート作業が面倒臭くて。やはり地形モデルは1つにしておきたい。
仕方ないので、 _Physics.Raycast を使って、何度もレイを出し直すやり方を試したり。何かと交差していたら、その交点から少し先に進んだ場所から、またレイを出し直す。それを、何一つぶつからない状態になるまで繰り返す。
後は足場から降りる処理を書くだけ。と思ったけれど、これを書いてる途中で気がついた。これでは、敵キャラや敵弾やプレイヤーの弾が足場の下に居た時も、そいつらを足場として判定しちゃいそうだな…。どうしよう…。
以下のような地形モデルを作って実験。
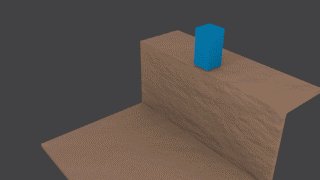
空中に足場がある地形モデルなわけだけど、その空中の足場から、下に向かってレイを出せば、足場+地面で、交点情報が2つ以上返ってくるはず。
- 交点情報が1つなら、地面の上に立っているから降りられない。
- 交点情報が2つ以上なら、地面ではない足場に立っているから降りられる。
ところが、何度試しても、交点情報が1つしか返ってこない…。
調べてみたら、どうやらこの RaycastAll ってのは、レイと交差した「オブジェクト」の個数分、情報を返すようで。地形モデルは1つのオブジェクトだから、交点情報を1つしか返してこないのは仕様通りで。試しに足場オブジェクトを2つ3つ置いて試したら、ちゃんと2つ3つ返ってきた。
しかしこのままでは、空中の足場の交点しか得られない。
空中の足場は別オブジェクトとして ―― 地面のFBXモデルとは別のFBXモデルとしてエクスポート/インポートする、というやり方も試してみたのだけど。たしかにそれなら思った通りの結果が得られる。が、エクスポート/インポート作業が面倒臭くて。やはり地形モデルは1つにしておきたい。
仕方ないので、 _Physics.Raycast を使って、何度もレイを出し直すやり方を試したり。何かと交差していたら、その交点から少し先に進んだ場所から、またレイを出し直す。それを、何一つぶつからない状態になるまで繰り返す。
RaycastHit[] GetRayCastHits(Vector3 pos, Vector3 vec, float dist) {
Vector3 ofs = vec.normalized;
ArrayList a = new ArrayList();
RaycastHit hit;
while (Physics.Raycast(pos, vec, out hit, dist)) {
a.Add(hit);
pos = hit.point + ofs;
}
return (RaycastHit[])a.ToArray(typeof(RaycastHit));
}
これなら、1つの地形モデルオブジェクトに対しても、望む結果が得られた。処理は重くなってそうだけど。後は足場から降りる処理を書くだけ。と思ったけれど、これを書いてる途中で気がついた。これでは、敵キャラや敵弾やプレイヤーの弾が足場の下に居た時も、そいつらを足場として判定しちゃいそうだな…。どうしよう…。
[ ツッコむ ]
#2 [comic] 漫画本をいくつか読んだ
妹が以下略。
◎ 「コスメの魔法」(あいかわももこ著)、8〜16巻。 :
よくまあここまでネタを思いつくものだなと感心しつつ読んだり。まあ、それは、美味しんぼあたりもそうなのだけど。なんかこの調子だと、宇宙大戦争をしているエイリアンすらコスメで和解させられそう。…それは番外編ネタかな。
ほとんどの女性は、これほど大量の知識・技術を獲得しないと日常生活を送れない、てなあたりを考えると、なんだか申し訳ない気持ちに。男は、それに代わる別の知識・技術を獲得するための努力をしてきただろうか。男って怠け者だなあ…。いや、自分が思いつかないだけで、実は別の何かをちゃんと勉強していたりするのだろうか。…例えば鉄道オタクさんや野球ファンなどは自信を持って「俺はこういう知識を獲得してきたぞ」と言い張れるのだろうけど。
ほとんどの女性は、これほど大量の知識・技術を獲得しないと日常生活を送れない、てなあたりを考えると、なんだか申し訳ない気持ちに。男は、それに代わる別の知識・技術を獲得するための努力をしてきただろうか。男って怠け者だなあ…。いや、自分が思いつかないだけで、実は別の何かをちゃんと勉強していたりするのだろうか。…例えば鉄道オタクさんや野球ファンなどは自信を持って「俺はこういう知識を獲得してきたぞ」と言い張れるのだろうけど。
◎ 「RDG(漫画版)」(原作:荻原規子、キャラ原案:岸田メル、漫画:琴音らんまる)1〜2巻。 :
アニメ版しか見たことがなかったのだけど、漫画版も初めて目を通したり。
アニメ版を見ていた時はなんだかちょっと設定がよくわからない感じの作品に思えたけれど、漫画版を読むとなんだかちょっと分かったような気になってきたり。なんでだろ。読み返すことができるから、だろうか。それとも、アニメ版を見たことで設定がぼんやりうっすらと頭の中に入ってるから、だろうか。
絵がめちゃくちゃ上手くて感心。最近の漫画家さんは、とにかく絵が上手いなあ…。とんでもねえなあ…。
アニメ版を見ていた時はなんだかちょっと設定がよくわからない感じの作品に思えたけれど、漫画版を読むとなんだかちょっと分かったような気になってきたり。なんでだろ。読み返すことができるから、だろうか。それとも、アニメ版を見たことで設定がぼんやりうっすらと頭の中に入ってるから、だろうか。
絵がめちゃくちゃ上手くて感心。最近の漫画家さんは、とにかく絵が上手いなあ…。とんでもねえなあ…。
◎ 「テルマエ・ロマエ」(ヤマザキマリ著)、6巻。 :
「テルマエ・ロマエ」って完結してたのか! てっきり、まだまだ連載中の作品と思ってた…。道理で、原作者があちこちのTV番組に登場してたわけで。連載中なのによくそんな時間があるなと勘違いしたまま心配してたけど、一区切りついてたのですな。
こうして見ると、実写映画版のストーリーって、それほど原作から乖離してたわけではなかったのですね。
こうして見ると、実写映画版のストーリーって、それほど原作から乖離してたわけではなかったのですね。
◎ 「君に届け」(椎名軽穂著)、17〜19巻。 :
由緒正しい少女漫画だった。これぞ少女漫画。これはこれでよし。全然OK。
◎ 「進撃の巨人」(諫山創著)、6巻以降。 :
アニメ版1期の最後のシーンからちょっと先に進んだところで読むのを一時停止。なんでもそうだけど、アニメ版や実写版を見てから漫画原作を読んだほうが美味しいので…。
漫画原作を先に読んでしまうと、無意識に、自分にとっての理想的な映像を頭の中で作ってしまい、後からどれほど優れた映像作品が出てきてもダメ出しばかりする人になってしまう。一旦頭の中をリセットして映像作品を見れる技を持ってる人なら「漫画→映像」の順でも楽しめるだろうけど。凡人はそんなことできないので、その作品を美味しく頂きたいなら「映像→漫画」の順で触れることに徹するべし。てなわけで、続きがとても気になるけれど、ここで一旦読むのをやめておこうと。
それはともかく、絵がグングンと上手くなっている印象。迫力も増してきたような。
連載してれば大体の人はこうして絵が上手くなっていくものだよなあ…。だから、デビュー前やデビュー直後の作家への評は、絵の上手下手よりも、ネームを重視しないといかんのだろうなと。ていうか漫画の肝はネームであって、絵ではないよなと思うわけだけど。…まあ、ネームの上手い原作者と、絵の上手い作画担当が組んだ時が、隙の無い商品を出せそうな気もしますが。
漫画原作を先に読んでしまうと、無意識に、自分にとっての理想的な映像を頭の中で作ってしまい、後からどれほど優れた映像作品が出てきてもダメ出しばかりする人になってしまう。一旦頭の中をリセットして映像作品を見れる技を持ってる人なら「漫画→映像」の順でも楽しめるだろうけど。凡人はそんなことできないので、その作品を美味しく頂きたいなら「映像→漫画」の順で触れることに徹するべし。てなわけで、続きがとても気になるけれど、ここで一旦読むのをやめておこうと。
それはともかく、絵がグングンと上手くなっている印象。迫力も増してきたような。
連載してれば大体の人はこうして絵が上手くなっていくものだよなあ…。だから、デビュー前やデビュー直後の作家への評は、絵の上手下手よりも、ネームを重視しないといかんのだろうなと。ていうか漫画の肝はネームであって、絵ではないよなと思うわけだけど。…まあ、ネームの上手い原作者と、絵の上手い作画担当が組んだ時が、隙の無い商品を出せそうな気もしますが。
[ ツッコむ ]
2013/10/14(月) [n年前の日記]
#1 [unity] 地形アタリでハマり中
Raycast を使って、空中に浮いてる足場に、真下からジャンプして乗れる・飛び降りることはできるようになったのだけど。
壁つかまりの処理を書いて高いところに登ってそこからピョーンと飛び降りてみたら、地面を突き抜けてどこまでも永遠に落下していく状態に。たぶんどこかでそうなると思った…。ありがちなバグ…。
丸一日、あーでもないこーでもないと試行錯誤。結局、y方向の速度を Raycast に渡す長さに反映してみたら解決できた…ような気がするけど、全く自信無し。まだどこかですり抜けてしまいそうな気もする。
アタリ判定に使うメッシュオブジェクトのポリゴン間に隙間があったりしないのかな、その隙間で Raycast しちゃう時があったらとんでもないことになりそうだな、という不安も。大昔、某ゲームを作ってた際に、それでハマったことがあったような記憶もあって…。何度も何度も地形にガンガンぶつかってると、そのうちポリゴンとポリゴンの接続辺に向けて自機の座標がどんどん補正されていって、最後にはポリゴン間の隙間からするっと抜けて無限に広がる謎の空間へと旅立ってしまう、みたいな。
アレってどうやって解決したのだったか…。自分、3DCGソフトからデータをエクスポートするスクリプトを書く担当だったから、実機側でどうやって解決したのか今一つ分かってなくて…。ポリゴンとアタリ判定する際に、ポリゴンを一回り大きく変更してからアタリ判定するようにしたのだったか…? それともアタリ判定するための線分を増やしたのだったか…? そういう感じの会話をしたような気もするのだけど、かなり昔の話だから、もう覚えてない…。
それはともかく、壁つかまりもできたから、今度は天井ぶら下がりも書いてみたり。しかしこれがまた…。何かの拍子にぺろんと剥がれて落ちていく。
地面の上や天井の下で横移動をする時も問題が。下り坂を進んでいくと、
壁つかまりの処理を書いて高いところに登ってそこからピョーンと飛び降りてみたら、地面を突き抜けてどこまでも永遠に落下していく状態に。たぶんどこかでそうなると思った…。ありがちなバグ…。
丸一日、あーでもないこーでもないと試行錯誤。結局、y方向の速度を Raycast に渡す長さに反映してみたら解決できた…ような気がするけど、全く自信無し。まだどこかですり抜けてしまいそうな気もする。
アタリ判定に使うメッシュオブジェクトのポリゴン間に隙間があったりしないのかな、その隙間で Raycast しちゃう時があったらとんでもないことになりそうだな、という不安も。大昔、某ゲームを作ってた際に、それでハマったことがあったような記憶もあって…。何度も何度も地形にガンガンぶつかってると、そのうちポリゴンとポリゴンの接続辺に向けて自機の座標がどんどん補正されていって、最後にはポリゴン間の隙間からするっと抜けて無限に広がる謎の空間へと旅立ってしまう、みたいな。
アレってどうやって解決したのだったか…。自分、3DCGソフトからデータをエクスポートするスクリプトを書く担当だったから、実機側でどうやって解決したのか今一つ分かってなくて…。ポリゴンとアタリ判定する際に、ポリゴンを一回り大きく変更してからアタリ判定するようにしたのだったか…? それともアタリ判定するための線分を増やしたのだったか…? そういう感じの会話をしたような気もするのだけど、かなり昔の話だから、もう覚えてない…。
それはともかく、壁つかまりもできたから、今度は天井ぶら下がりも書いてみたり。しかしこれがまた…。何かの拍子にぺろんと剥がれて落ちていく。
地面の上や天井の下で横移動をする時も問題が。下り坂を進んでいくと、
横に動く → 足場が無くなって宙に浮く → 着地する → 横に動く → 足場が無くなって宙に浮く → 着地する、てな状態を延々と繰り返し、ピョンコピョンコと動いてしまって。本当は、足元にあるポリゴンの傾きを、プレイヤーキャラの進む方向に反映させないといけないのだろうけど…。まあ、地形アタリと交差判定する距離を伸ばして、無理矢理地形ポリゴンとぶつけて無理矢理補正する、という手もあるだろうけど…。
[ ツッコむ ]
2013/10/15(火) [n年前の日記]
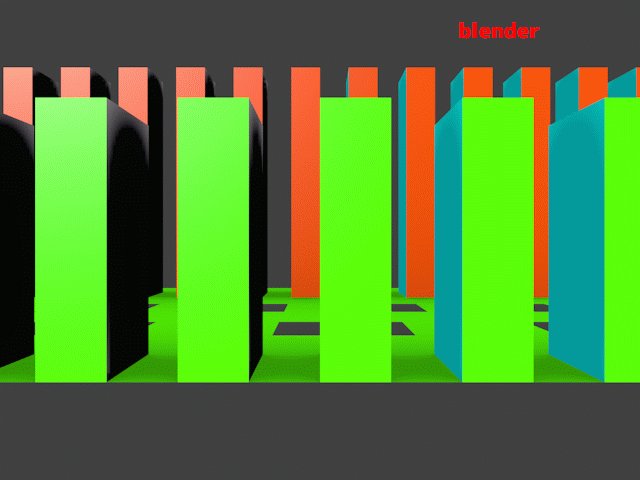
#1 [unity][cg_tools] ビルモデル作成中
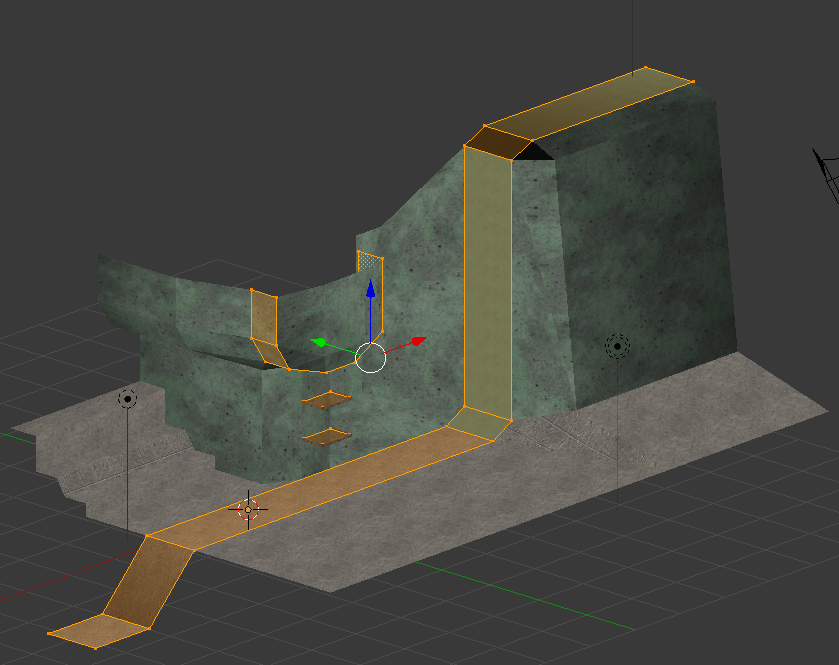
Unity勉強中だけど。背景が寂しいな、何か表示しておきたいな、ビル群かな、と思ったので blender でビルのモデルデータ作成を。
「ビルなんて箱にテクスチャ張れば終わりだろ」と思ってたけど、作業を始めてみたら全然甘かった。一応作って並べてみたものの、なんだか全然イメージと違う。チョー安っぽい。
「都市風景」で画像検索して実際の風景を眺めてみたり。 _ゆんフリー写真素材集 : ジャンル: 都市 Part.1 などが大変参考になりました。ありがたや。
ビルって色んな形があるのだなと。もっとも、一つ一つ、建築デザイナー(?)がデザインについて散々悩みながら手掛けているのだから、複雑な形をしているのは当たり前で。しかも同じ形・同じ色のビルなんて滅多に無い。なかなか難しい。
「ビルなんて箱にテクスチャ張れば終わりだろ」と思ってたけど、作業を始めてみたら全然甘かった。一応作って並べてみたものの、なんだか全然イメージと違う。チョー安っぽい。
「都市風景」で画像検索して実際の風景を眺めてみたり。 _ゆんフリー写真素材集 : ジャンル: 都市 Part.1 などが大変参考になりました。ありがたや。
ビルって色んな形があるのだなと。もっとも、一つ一つ、建築デザイナー(?)がデザインについて散々悩みながら手掛けているのだから、複雑な形をしているのは当たり前で。しかも同じ形・同じ色のビルなんて滅多に無い。なかなか難しい。
◎ ビル壁のテクスチャ作成手順。 :
GIMP上で作業してたけど、大体手順が見えてきた気がする。
- とりあえず、32x32ぐらいで窓1つ分を作成。窓の中身は透明に。
- それを、フィルタ → マップ → 並べる、で、ずらりと並べた新規画像として作成。
- その新規画像の奥にレイヤーを作って、グラデーションで塗ったり、空の写真を入れたり、色々なフィルタをかけて部屋の明かりがついてる感じにしてみたり等々。
- そのままだとのっぺりしすぎてるので、フィルタ → ノイズ → HSVノイズを加えたり。
[ ツッコむ ]
2013/10/16(水) [n年前の日記]
#1 [unity][blender] そこそこ動くようになってきたような
横スクロールアクションゲームっぽい処理を書こうとして Unity 勉強中。ある程度動くようになってきたような。こんな感じに。
_デモページ (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
しかしまだ、時々怪しい動きが…。ジャンプして、天井の角の部分に斜めから突っ込んでいくと、時々とんでもない状態に…。
(2013/10/18追記。角の部分に突っ込むとおかしくなるバグは修正。)
それにしても、手前の地形と背景が合ってない気が。まあ、テストで書いてるだけだからいいか…。
気を付けた点は以下。
_デモページ (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
- 二段ジャンプ、壁つかまり、天井ぶら下がりは実装済み。
- プレイヤーキャラ(青い箱)を動かせるだけです。ステージクリアもゲームオーバーも実装してないです。
しかしまだ、時々怪しい動きが…。ジャンプして、天井の角の部分に斜めから突っ込んでいくと、時々とんでもない状態に…。
(2013/10/18追記。角の部分に突っ込むとおかしくなるバグは修正。)
それにしても、手前の地形と背景が合ってない気が。まあ、テストで書いてるだけだからいいか…。
気を付けた点は以下。
- アタリを取る地形モデルと、それ以外の見た目だけでOKなモデルを分離。
- 歩いたり張り付いたりできる地形モデルと、通行止めの壁ポリゴンを含んでるモデル、この2つのモデルとだけ Raycast で地形アタリ判定。layerMask を指定する。
- 地形なのか、通行止めの壁なのかは、オブジェクトにつけた tag で判定。
◎ blender側で各ポリゴンに属性をつけることはできないのだろうか。 :
blender で地形モデルを作成してるのだけど、地形アタリモデルとそれ以外のモデルを修正するのがちょっと面倒で。一旦、2つのモデルを Ctrl + J で結合して、修正して、地形アタリ部分のポリゴンを選択し直して、Pキーで別オブジェクトに分離して、てなことをやってるけれど、地形アタリ部分を選択していくのが地味に面倒臭い。blender 側で、各ポリゴンに何か属性をつけて、後で一括して選択、とかできないものだろうか…。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [unity] UnityのDebuggerが便利
プレイヤーキャラの怪しい挙動の原因を突き止める際に、 Debugger がとても便利だったので、手順をメモ。

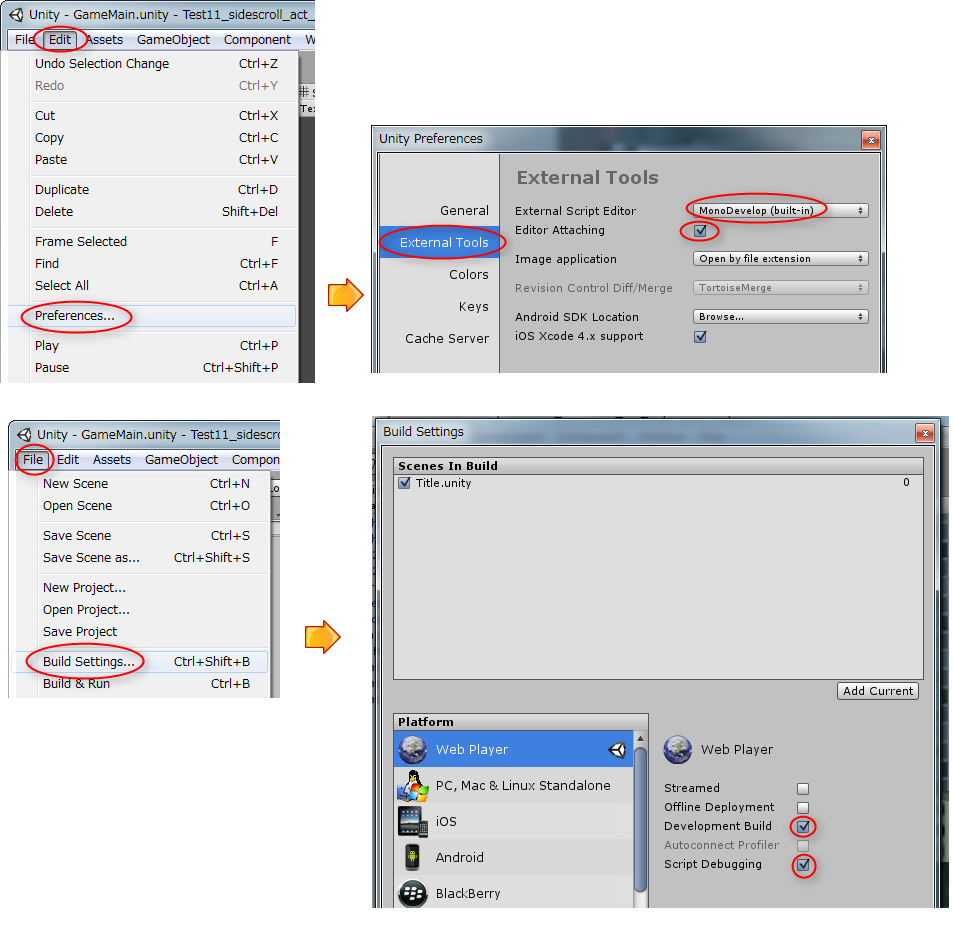
- Unityエディタ上の、Edit → Preferences → External Tools → External Script Editor を MonoDevelop(built-in)に、Editor Attaching を有効に。
- File → Build Settings → Development Build と Script Debugging を有効に。
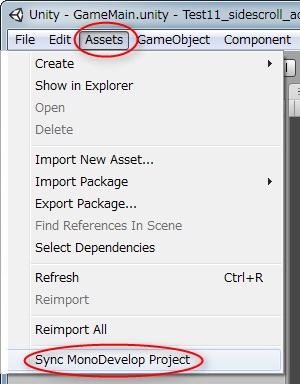
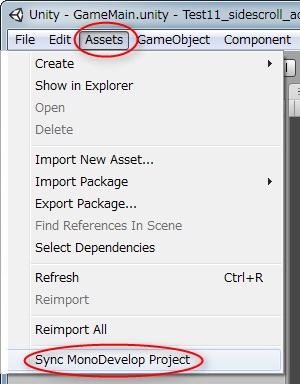
- Assets → Sync MonoDevelop Project を選択。MonoDevelop が起動する。

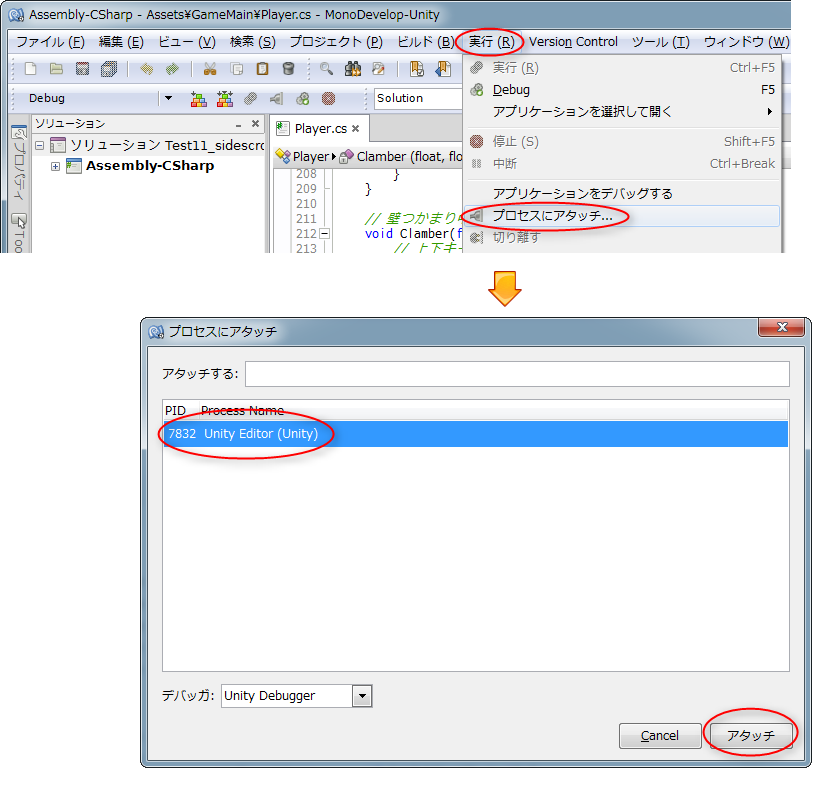
- MonoDevelop上で、実行 → プロセスにアタッチを選択。(自分の環境は日本語表示にしてるので…英語メニューでは何になるんだろう?)
- 「プロセスにアタッチ」ダイアログ上で、Unity Editor を選んで「アタッチ」。
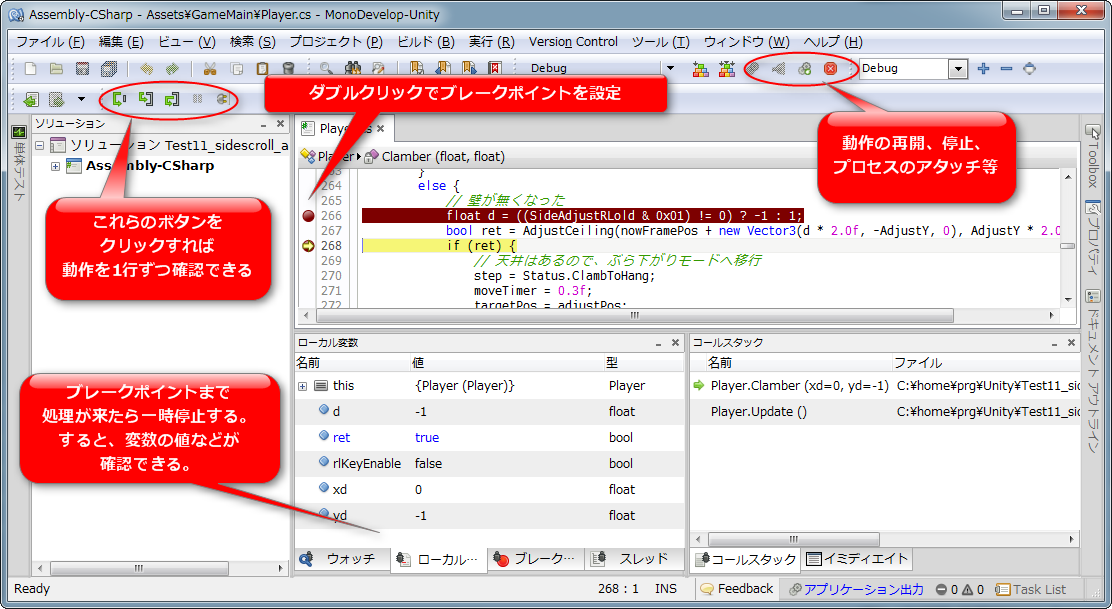
- MonoDevelop上で、ソースの左端の空欄をダブルクリックするとブレークポイントが設定できる。
- Unity Editor上で、実行ボタンを押す。
- ブレークポイントを設定した行まで処理が来ると、一時停止する。
- 一時停止中は変数の内容等を確認できる。ツールバー上のボタンを押せば、1行だけ処理を進めたり等ができる。
[ ツッコむ ]
2013/10/17(木) [n年前の日記]
#1 [unity][anime][neta] 2Dゲームと3Dゲームのジャンプの解釈で悩んだり
Unityでアクションゲームっぽい動作を書いていて気になったことがあったのでメモ。
この話、「3DCGゲーム全盛のこの時代に今頃何を言ってるんだ?」とdisられそうな気も。PS1、SS、N64が出てきた頃に、それぞれ悩んで、世間様はとうの昔に解を見つけているはずの話なので、「20年間、お前の時間は止まってたのか?」と叩かれそう。…PS1等が出たのって、もう20年ぐらい前だよね? なんだか落ち込んでくるなあ…。そんなに時間が経ったのか…。
それはともかく。2Dゲームの場合、以下のような操作仕様があって。
これを3DCGゲームでやろうとしたら、なんだか妙なことに。
「…お前は一体、何を突き抜けて、何に乗っているんだ?」という気がしてきたり。
「いやいや、それは解釈がおかしい。本当は奥に向かって飛んでいるんだ」という考えもありそうな。
でも、これもこれでおかしい。2Dゲームで言えば、これは「ライン移動」だよなと。ライン移動してるのに、敵や敵弾がプレイヤーキャラに当たったり、自弾が敵に当たるのは、やっぱりおかしい。
てなわけで、2Dゲームってこういうところでも独特の表現を獲得してきたジャンルなのだなと再認識というか。
漫画やアニメ、もちろん実写映画でも、こんな不可解なジャンプの挙動を見せる瞬間はないわけで。こんな謎ジャンプが許されるのは、2Dゲームの中だけでしょう。子供の頃から何も考えずに遊んでたけど、よく考えてみると、2Dゲームって奇怪・珍妙な映像表現の宝庫だったのだなあ、と思えてきたのでした。
それはともかく。どうすりゃいいんだ、コレ。
この話、「3DCGゲーム全盛のこの時代に今頃何を言ってるんだ?」とdisられそうな気も。PS1、SS、N64が出てきた頃に、それぞれ悩んで、世間様はとうの昔に解を見つけているはずの話なので、「20年間、お前の時間は止まってたのか?」と叩かれそう。…PS1等が出たのって、もう20年ぐらい前だよね? なんだか落ち込んでくるなあ…。そんなに時間が経ったのか…。
それはともかく。2Dゲームの場合、以下のような操作仕様があって。

- ジャンプボタンで、頭上の足場に飛び乗れる。
- 下キー+ジャンプボタンで、足場から真下に降りられる。
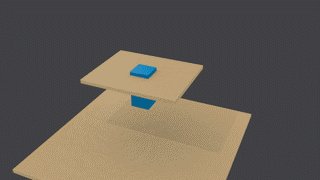
これを3DCGゲームでやろうとしたら、なんだか妙なことに。

「いやいや、それは解釈がおかしい。本当は奥に向かって飛んでいるんだ」という考えもありそうな。

てなわけで、2Dゲームってこういうところでも独特の表現を獲得してきたジャンルなのだなと再認識というか。
漫画やアニメ、もちろん実写映画でも、こんな不可解なジャンプの挙動を見せる瞬間はないわけで。こんな謎ジャンプが許されるのは、2Dゲームの中だけでしょう。子供の頃から何も考えずに遊んでたけど、よく考えてみると、2Dゲームって奇怪・珍妙な映像表現の宝庫だったのだなあ、と思えてきたのでした。
それはともかく。どうすりゃいいんだ、コレ。
◎ スーパーマリオは結構しっかりしていた気がしてきた。 :
そういや、スーパーマリオはこのへんしっかりしていたなと思い出したり。
例外は、彼が死んだ時だけ。その時だけは、あらゆるものを突き抜けて、どこまでも下に落ちていく。生者の世界と死者の世界は物理法則が違うのだ、霊体になれば現実世界の物質も貫通できるのだ、てな意味合いを持った表現だったのだろうか。でも、霊体マリオの動きにも重力加速度は影響するんだよな…。
考えてみれば、彼が死後、下に向かって落ちていく点も興味深い。例えば海外のカートゥーンアニメでは、キャラが霊体になるとえてして天へと昇っていく ―― 天使が周囲にまとわりついて神が居る世界へと導かれるのが定番だけど。しかしマリオは、死後、上ではなく、下に落ちていく。
何故、下なのか? 下には一体何の世界があるのか?
ここに、欧米人と日本人の、死後の世界、あるいは人間の業に対する捉え方の違いがあったりするのではあるまいか。あるいは、映画やTV番組等の映像コンテンツとTVゲームの間には大きな文化の違いがあるのだろうか。
何にせよ、そんな感じで、スーパーマリオは色々な面でしっかりしていのだなあ、と。
ああ、いや、言いたいことはわかります。「どうして何もない空間にブロックが浮いているの?」「どうしてキノコを食べると大きくなるの?」…そうですね。「どこが『しっかりしている』んだよ!」って感じですねハイ。
ブロックの謎はわからんけど、キノコは…アレは毒キノコという説をどこかで聞いた記憶が。毒キノコを食べて自分が巨大化した幻覚を ―― マリオの精神世界を我々は目撃しているのだ、現実世界の彼はキノコを食べた瞬間その場でばったり倒れて実は一歩も先に進んでいないのだ、とかなんとか。
スーパーマリオって、奥が深いな…。
- ジャンプしても、ブロックに頭をゴッチンコ。
- 頭をぶつけるほどに硬さも厚みもあるブロックから真下に降りられるわけもなく。降りるときは、端まで行って横方向に飛び降りないといけない。
例外は、彼が死んだ時だけ。その時だけは、あらゆるものを突き抜けて、どこまでも下に落ちていく。生者の世界と死者の世界は物理法則が違うのだ、霊体になれば現実世界の物質も貫通できるのだ、てな意味合いを持った表現だったのだろうか。でも、霊体マリオの動きにも重力加速度は影響するんだよな…。
考えてみれば、彼が死後、下に向かって落ちていく点も興味深い。例えば海外のカートゥーンアニメでは、キャラが霊体になるとえてして天へと昇っていく ―― 天使が周囲にまとわりついて神が居る世界へと導かれるのが定番だけど。しかしマリオは、死後、上ではなく、下に落ちていく。
何故、下なのか? 下には一体何の世界があるのか?
ここに、欧米人と日本人の、死後の世界、あるいは人間の業に対する捉え方の違いがあったりするのではあるまいか。あるいは、映画やTV番組等の映像コンテンツとTVゲームの間には大きな文化の違いがあるのだろうか。
何にせよ、そんな感じで、スーパーマリオは色々な面でしっかりしていのだなあ、と。
ああ、いや、言いたいことはわかります。「どうして何もない空間にブロックが浮いているの?」「どうしてキノコを食べると大きくなるの?」…そうですね。「どこが『しっかりしている』んだよ!」って感じですねハイ。
ブロックの謎はわからんけど、キノコは…アレは毒キノコという説をどこかで聞いた記憶が。毒キノコを食べて自分が巨大化した幻覚を ―― マリオの精神世界を我々は目撃しているのだ、現実世界の彼はキノコを食べた瞬間その場でばったり倒れて実は一歩も先に進んでいないのだ、とかなんとか。
スーパーマリオって、奥が深いな…。
[ ツッコむ ]
#2 [anime][neta] 1stガンダムの最終回の上と下が気になる
上の世界と下の世界云々を書いていて、ふと別のことを思い出したのでメモ。
1stガンダムの最終回で、アムロが下に向かって落ちていくカットが気になっていて。わざわざコアファイターをグルンと回してそういうカットにしているわけだから、何か意味があったのかなと…。
上には誰が居て、どんな世界があるのか。下には誰が居て、どんな世界があるのか。あの瞬間、アムロは下に落ちていくわけだけど。実はそういった意味が ―― アムロはこっちの世界を選択したんですよ、みたいな意味が込められてたりもするのかしらと。いや、考え過ぎかもしれないけど。たまたま偶然そういうレイアウトになっただけかもしれんけど。
あそこでアムロが上に向かっていったら、たぶんZガンダムや逆襲のシャアのような展開は無かったんだろうな、みたいなことも思ったり。結局、1stガンダムのラストでそういう選択肢を選んだからああなりました、ということになるのだろうし。
もし、アムロが今時のアニメの主人公だったら、「シャア! お前も僕も、あの時フラグを立て間違えたんだ!」とか叫んだり…いや、どうだろ…。
1stガンダムの最終回で、アムロが下に向かって落ちていくカットが気になっていて。わざわざコアファイターをグルンと回してそういうカットにしているわけだから、何か意味があったのかなと…。
上には誰が居て、どんな世界があるのか。下には誰が居て、どんな世界があるのか。あの瞬間、アムロは下に落ちていくわけだけど。実はそういった意味が ―― アムロはこっちの世界を選択したんですよ、みたいな意味が込められてたりもするのかしらと。いや、考え過ぎかもしれないけど。たまたま偶然そういうレイアウトになっただけかもしれんけど。
あそこでアムロが上に向かっていったら、たぶんZガンダムや逆襲のシャアのような展開は無かったんだろうな、みたいなことも思ったり。結局、1stガンダムのラストでそういう選択肢を選んだからああなりました、ということになるのだろうし。
もし、アムロが今時のアニメの主人公だったら、「シャア! お前も僕も、あの時フラグを立て間違えたんだ!」とか叫んだり…いや、どうだろ…。
[ ツッコむ ]
#3 [unity] Unityとblenderの画角だか視野角だかField Of Viewだかそのへんの話
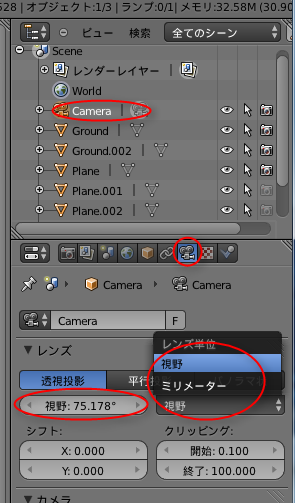
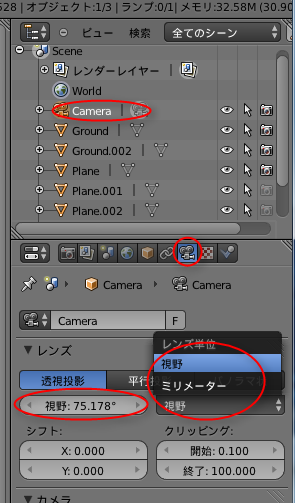
Unity上の見た目と同じようにblender側も表示ができたら作業が捗るのかなと思えてきたのでそのあたりを調べたり。要するに、画角(視野角?、Field Of View) の設定を合わせることができれば、と。
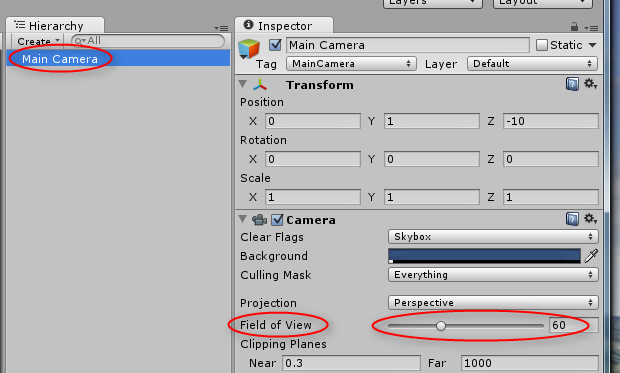
ちなみに、Unity側の画角は、Main Cameraを選択して、Field Of View で設定できる。
blender側も、Cameraを選択して、レンズ単位を「視野」にすれば角度を指定できる。英語UIなら、「Field Of View」と表示されてた気がする。
画角と言っても3種類あるようで。 垂直方向、水平方向、対角線。
Unity側の画角は、ググった感じでは垂直方向の画角らしい。上図で言えば、一番左。
blender側の画角・視野角は、どの種類か分からない。ググっても情報に辿り着けなかった。少なくとも、垂直方向ではない模様。Unity側と同じ画角値を指定しても見た目が同じにならなかったので…。となると、水平画角か、対角線の画角か、どちらかが該当するのだろう。
少し実験してみたけれど、おそらくblender側の「視野」の値は、水平画角を示している、ような気がする。Unity側の画角値 ―― 垂直画角の値を元にして計算で求めた水平画角を指定してみたら、Unity側と見た目が同じになったので。
ということで、水平画角を求めれば、目的は果たせる。たぶん。
一応、JavsScriptで計算するページを書いてみたり。
_Unityの画角からblender用の画角を計算するページ
Unity側で60度と45度を指定してみた結果と、blender側でレンダリングした結果を比較してみたけど、たぶん合ってる…気がする。
ちなみに、Unity側の画角は、Main Cameraを選択して、Field Of View で設定できる。
blender側も、Cameraを選択して、レンズ単位を「視野」にすれば角度を指定できる。英語UIなら、「Field Of View」と表示されてた気がする。

画角と言っても3種類あるようで。 垂直方向、水平方向、対角線。
Unity側の画角は、ググった感じでは垂直方向の画角らしい。上図で言えば、一番左。
blender側の画角・視野角は、どの種類か分からない。ググっても情報に辿り着けなかった。少なくとも、垂直方向ではない模様。Unity側と同じ画角値を指定しても見た目が同じにならなかったので…。となると、水平画角か、対角線の画角か、どちらかが該当するのだろう。
少し実験してみたけれど、おそらくblender側の「視野」の値は、水平画角を示している、ような気がする。Unity側の画角値 ―― 垂直画角の値を元にして計算で求めた水平画角を指定してみたら、Unity側と見た目が同じになったので。
ということで、水平画角を求めれば、目的は果たせる。たぶん。
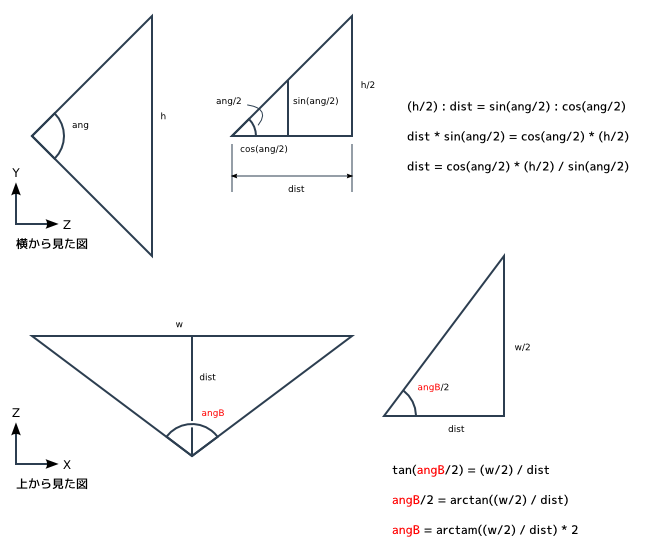
w = 画面横幅 h = 画面縦幅 ang = 垂直画角 dist = cos(ang/2) * (h/2) / sin(ang/2) angle_horizontal = arctan((w/2) / dist)) * 2…本当に合ってるのかな、コレ。
一応、JavsScriptで計算するページを書いてみたり。
_Unityの画角からblender用の画角を計算するページ
Unity側で60度と45度を指定してみた結果と、blender側でレンダリングした結果を比較してみたけど、たぶん合ってる…気がする。
[ ツッコむ ]
#4 [cg_tools] 作図用の便利なツールってないのかな
前述の図を Inkscape で描いたものの、なんだか面倒臭いなと。もっとサクサク描けるツールってないものか。
作図と言っても、その都度求められる図形その他が違うから、なかなか難しいか…。
作図と言っても、その都度求められる図形その他が違うから、なかなか難しいか…。
[ ツッコむ ]
2013/10/18(金) [n年前の日記]
#1 [unity] 先日作った横スクロールアクションのテストサンプルを修正中
_先日作ったテストサンプル
のあちこちを修正中。
◎ 角にめり込むバグを修正 :
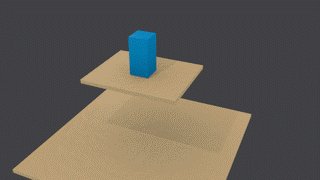
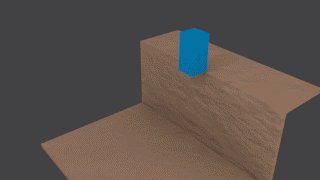
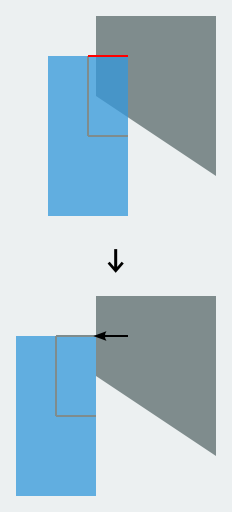
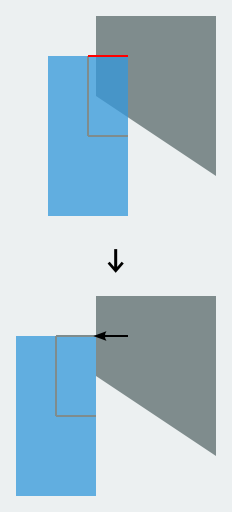
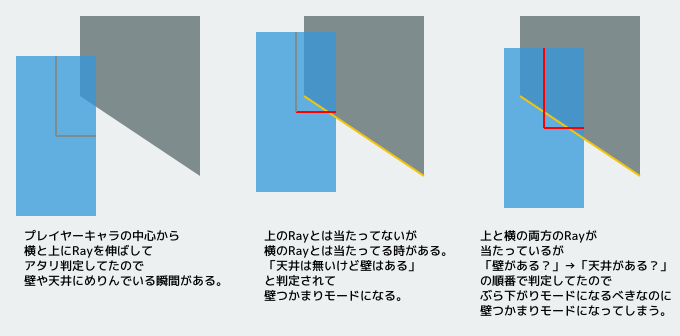
天井と壁の角にめり込んでその後怪しい動作になってしまうバグを修正できた、ような気がする。以下のような状態になってたみたいで。
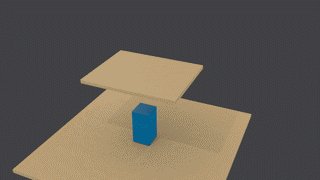
とりあえず頭のあたりでも補正するようにして、かつ、「天井があるか?」→「壁があるか?」の順番でモードを変えるようにしてみたり。
一応、角にめり込まなくなったように見えるけど…。まだどこか見落としがありそうな…。
本来であれば、当たった地形ポリゴンの法線ベクトルの向きを調べて、壁か天井か判定したほうがいいような気もする。そういう処理にしておかないと、例えばス○ライダー飛竜のような色々な角度を持った地形に対応できないのではないのかなと。
地形ポリゴンの法線ベクトルは、 _RaycastHit.normal で得られそう。 _ベクトルの内積 を使えば、横向きか下向きかの判定もできそうな予感。
とりあえず頭のあたりでも補正するようにして、かつ、「天井があるか?」→「壁があるか?」の順番でモードを変えるようにしてみたり。

一応、角にめり込まなくなったように見えるけど…。まだどこか見落としがありそうな…。
本来であれば、当たった地形ポリゴンの法線ベクトルの向きを調べて、壁か天井か判定したほうがいいような気もする。そういう処理にしておかないと、例えばス○ライダー飛竜のような色々な角度を持った地形に対応できないのではないのかなと。
地形ポリゴンの法線ベクトルは、 _RaycastHit.normal で得られそう。 _ベクトルの内積 を使えば、横向きか下向きかの判定もできそうな予感。
◎ ジャンプ関係のバグを修正。 :
足場から横に移動してポトリと落ちてる最中、空中でジャンプが2回できてしまうバグがあったので修正。地面の上でジャンプしているなら1回目のジャンプ開始として扱って、空中でジャンプしているなら2段ジャンプ開始として扱うことに。
壁つかまりや天井ぶら下がり状態から下に落ち始めた直後にすぐさま空中でジャンプ(=2段ジャンプ)すると地形を突き抜けてしまうバグも修正。ジャンプ開始時に天井とぶつかってないかチェックしてぶつかってたら補正する、みたいな処理を入れてみたり。
細かいところで色々出てくるなと…。もしかすると、モードをもっと細かく分けたほうが ―― いわゆるステップ派のノリで書いたほうがいいのかもしれない。ポトリと落ちてる最中のモードとか、天井ぶら下がりから下に落ちてる最中のモードとか。似たような処理がずらずら並ぶことになるだろうけど、モード毎に対処していけばいいからバグは少なくなりそうな。今やってる書き方は、たぶんフラグ派に近いのではと。
壁つかまりや天井ぶら下がり状態から下に落ち始めた直後にすぐさま空中でジャンプ(=2段ジャンプ)すると地形を突き抜けてしまうバグも修正。ジャンプ開始時に天井とぶつかってないかチェックしてぶつかってたら補正する、みたいな処理を入れてみたり。
細かいところで色々出てくるなと…。もしかすると、モードをもっと細かく分けたほうが ―― いわゆるステップ派のノリで書いたほうがいいのかもしれない。ポトリと落ちてる最中のモードとか、天井ぶら下がりから下に落ちてる最中のモードとか。似たような処理がずらずら並ぶことになるだろうけど、モード毎に対処していけばいいからバグは少なくなりそうな。今やってる書き方は、たぶんフラグ派に近いのではと。
◎ Normal Mapを使ってみた。 :
Unity は Normal Map とやらを使えるらしいと知り、試しに貼ってみたり。Normal Map を使うと、表面に凹凸があるように見せかけることができるそうで。
_Unity - Unity Manual
白黒の画像(グレー画像)を用意して、白が高い部分、黒が低い部分で描いといて。Unityにインポートした際に、Texture Type を Normal Map にしておく。 Create from Grayscale にチェックが入っていれば、白黒画像からNormal Map用の画像を生成してくれるっぽい。

後は、Normal Map を使いたいマテリアルの Shader を Bumped Diffuse にして、NormalMap に先ほど設定したNormalMap用テクスチャを指定する。
たしかに見た目、凸凹してるようになった。イイ感じ。
ただ、問題も。きっちり真面目にUVを指定してない場所がハッキリ分かるようになったような。手抜きモデルで Normal Map を使うと手抜きぶりが更にバレバレになるのだなと…。
_Unity - Unity Manual
白黒の画像(グレー画像)を用意して、白が高い部分、黒が低い部分で描いといて。Unityにインポートした際に、Texture Type を Normal Map にしておく。 Create from Grayscale にチェックが入っていれば、白黒画像からNormal Map用の画像を生成してくれるっぽい。

後は、Normal Map を使いたいマテリアルの Shader を Bumped Diffuse にして、NormalMap に先ほど設定したNormalMap用テクスチャを指定する。
たしかに見た目、凸凹してるようになった。イイ感じ。
ただ、問題も。きっちり真面目にUVを指定してない場所がハッキリ分かるようになったような。手抜きモデルで Normal Map を使うと手抜きぶりが更にバレバレになるのだなと…。
◎ 一応ソースも貼ってみたり。 :
無駄に長い上にゲロ吐きそうな汚いソースだろうけど、Unity上でこういう感じに書いたらこういう操作仕様も一応作れる、てな実例の一つ、ということで…。
Player.cs
このソースをくっつけたオブジェクトの、Inspector上の設定は…。
地形モデルは…。
以下が、地形アタリ用モデル。タグ名 = Ground。
以下が、通行止め用モデル。タグ名 = Wall。
Player.cs
using UnityEngine;
using System.Collections;
using System.Linq;
public class Player : MonoBehaviour {
public float Gravity = 120.0f; // 重力加速度
public float Speed = 12; // 横方向移動速度
public float SpeedClamber = 8; // 壁つかまり・天井ぶら下がり時の移動速度
public float JumpSpeed = 45; // ジャンプ開始速度
public float MaxSpeed = 120; // 移動速度の最大値
public float ShortJumpXspeed = 3; // 軽くジャンプする際のx速度
public float ShortJumpYspeed = 25; // 軽くジャンプする際のy速度
public float AdjustX = 0.6f; // アタリ判定用。x方向の距離
public float AdjustY = 1.2f; // アタリ判定用。y方向の距離
public float RealAdjustDiff = 0.01f; // 補正値を微妙に少なくする値
public int GroundLayerNumber = 9; // 地形アタリレイヤー番号
public string GroundTag = "Ground"; // 地形モデルのタグ名
public string WallTag = "Wall"; // 通行止めの壁のタグ名
public bool DUMP_SORT_HITS = false; // 開発用
private Vector3 vec; // 現在の速度
private Vector3 oldPos; // 前フレームの座標
private Vector3 nowFramePos; // 次フレームの座標
private Vector3 adjustPos; // 補正後の座標格納用
private int groundLayer; // 地形アタリを取る際のレイヤーマスク値
private int jumpCount; // 0以外ならジャンプ中
private bool isGrounded; // 足場・地面に立っている
private bool isCeiling; // 天井にぶつかっている
private int sideAdjustRL; // 壁で横方向に補正されたかどうか
private int SideAdjustRLold;
private bool isWallTop; // 通行止めの壁か(天井)
private bool isWallSide; // 通行止めの壁か(横方向)
private bool jumpDown; // 足場から飛び降り中
private Vector3 targetPos; // モード移行時の目標座標
private float moveTimer; // モード移行時用タイマー
private bool hitEnemy; // 敵オブジェクトと当たったかどうかのフラグ
// モードの種類(歩行、壁つかまり、天井ぶら下がり等)
enum Status {
Walk, Clamber, Hanging, StepChangeing
}
private Status step; // モード
private Status nextStep; // 次回のモード値
// 初期化処理
void Start() {
vec = Vector3.zero;
jumpCount = 0;
isGrounded = false;
sideAdjustRL = 0;
isWallTop = false;
isWallSide = false;
jumpDown = false;
groundLayer = 1 << GroundLayerNumber;
hitEnemy = false;
step = Status.Walk;
}
// 毎フレーム呼ばれる処理
void Update() {
float xd = Input.GetAxisRaw("Horizontal"); // 左:-1、右:+1
float yd = Input.GetAxisRaw("Vertical"); // 下:-1、上:+1
nowFramePos = transform.position;
adjustPos = Vector3.zero;
switch (step) {
case Status.Walk:
// 歩行 or ジャンプ状態
Walk(xd, yd);
break;
case Status.Clamber:
// 壁つかまり状態
Clamber(xd, yd);
break;
case Status.Hanging:
// 天井ぶら下がり状態
Hanging(xd, yd);
break;
case Status.StepChangeing:
// ぶら下がり←→壁つかまりへの移行中
nowFramePos += (vec * Time.deltaTime);
moveTimer -= Time.deltaTime;
if (moveTimer <= 0) {
step = nextStep;
nowFramePos = targetPos;
vec = Vector3.zero;
jumpCount = 0;
}
break;
}
Vector3 f = nowFramePos - transform.position;
transform.Translate(f);
}
// 歩行 or ジャンプ中の処理
void Walk(float xd, float yd) {
// 左右キーで移動
if (vec.y == 0 || xd != 0) vec = new Vector3(xd * Speed, vec.y, 0);
// 重力加速度を速度に加える
vec += (Vector3.down * Gravity * Time.deltaTime);
// y方向の最大速度を超えないようにする
if (vec.y < 0 && vec.y < -MaxSpeed) vec.y = -MaxSpeed;
if (vec.y > 0 && vec.y > MaxSpeed) vec.y = MaxSpeed;
// 新しい座標を算出
nowFramePos += vec * Time.deltaTime;
float trueVecX = vec.x;
if (vec.y <= 0) {
// 上に飛んでいないなら、天井とアタリ判定はしない
isCeiling = false;
}
else {
// 天井と補正
isCeiling = AdjustCeiling(nowFramePos, 1.0f);
if (isCeiling) nowFramePos = adjustPos; // 天井があったら実際に補正
if (isWallTop) isCeiling = false; // 通行止めの天井だったら、天井はなかったことにする
}
// 空中の足場から飛び降り中なら、一定距離は地面とのアタリ補正をしない
// アタリ補正をしてしまうと、また空中の足場に補正されてしまうので。
// 上向きに飛んでいる場合も、非飛び降り中にする。
if (jumpDown && ((oldPos.y - nowFramePos.y) > (AdjustY * 2) || vec.y > 0)) jumpDown = false;
int chkFg = (xd > 0) ? 0x02 : ((xd < 0) ? 0x01 : 0x03);
bool sideAdjustEnable = true;
if (!isCeiling && !jumpDown) {
// 頭のあたりのy座標を使って一旦横方向に補正
// これをしないと壁と天井の角に突っ込んでしまう
Vector3 tpos = nowFramePos;
tpos.y += AdjustY;
if (AdjustSide(tpos, 1.0f, chkFg) != 0) {
nowFramePos = adjustPos;
nowFramePos.y -= AdjustY;
if (isWallSide) {
sideAdjustRL = 0;
sideAdjustEnable = false;
}
}
}
// 体の中心y座標で横方向に補正
if (sideAdjustEnable) AdjustSideUseCenter(chkFg);
if (jumpDown) {
isGrounded = false;
} else {
if (vec.y <= 0) {
// 地面の上に居るか、下に向かって落ちている状態
isGrounded = AdjustGround((isGrounded) ? 2.0f : 1.0f); // 地面と補正
}
else {
// 上に向かって飛んでいる状態
isGrounded = false; // 地面とはぶつかってないことにする
}
}
// 壁、キー入力、速度を見て、壁つかまりを要求されてるかをフラグにする
bool reqClamber = false;
if(sideAdjustRL != 0 && !isWallSide) {
// 横に、通行止めではない壁がある
if (yd > 0) reqClamber = true; // 上キーを押された
else {
if ((sideAdjustRL & 0x02) != 0) {
// 右に壁がある
if ((trueVecX > 0 || xd > 0) && (jumpCount > 0 || vec.y != 0)) reqClamber = true;
}
if ((sideAdjustRL & 0x01) != 0) {
// 左に壁がある
if ((trueVecX < 0 || xd < 0) && (jumpCount > 0 || vec.y != 0)) reqClamber = true;
}
}
}
if (isCeiling) {
// 天井にぶつかったので、天井ぶら下がりに移行
step = Status.Hanging;
vec = Vector3.zero;
jumpCount = 0;
}
else if (reqClamber) {
// 壁つかまり状態に移行
step = Status.Clamber;
vec = Vector3.zero;
jumpCount = 0;
SideAdjustRLold = sideAdjustRL;
// 天井と補正
// これをしないと、通行止めの天井に当たって落ちた後の動作がおかしくなる
isCeiling = AdjustCeiling(nowFramePos, 1.0f);
if (isCeiling) nowFramePos = adjustPos;
if (isWallTop) isCeiling = false;
}
else if (Input.GetButtonDown("Jump")) {
// ジャンプキーが押された
if (jumpCount == 0) {
// 未ジャンプ状態
if (!jumpDown && isGrounded && yd < 0 && xd == 0) {
// 下キーも押されてるので、下に降りられるか調べる
RaycastHit[] hits = GetRayCastHits(nowFramePos, Vector3.down, 100.0f);
if (hits.Length >= 2) {
// 床ポリゴンが2つ以上見つかった
if (Mathf.Abs(hits[0].point.y - hits[1].point.y) > 2.0f) {
// 床ポリゴンは一頭身以上離れてるから、この場所は降りられそう
// 下に降りる
oldPos = nowFramePos;
jumpDown = true;
}
}
}
else {
// ジャンプする
vec.y = JumpSpeed;
jumpCount = (isGrounded)? 1 : 2;
}
}
else if (jumpCount == 1) {
// ジャンプ中に再度ジャンプボタンが押されたので二段ジャンプする
vec.y = JumpSpeed * 0.8f;
jumpCount++;
}
}
else if (jumpCount > 0 && isGrounded) {
// ジャンプ中に地面に着いたのでジャンプ終了
jumpCount = 0;
}
}
// 壁つかまり中の処理
void Clamber(float xd, float yd) {
// 上下キーで移動
vec = Vector3.up * yd * SpeedClamber;
nowFramePos += vec * Time.deltaTime;
// 地形モデルとアタリ判定をして補正
AdjustSideUseCenter(SideAdjustRLold);
if (vec.y < 0) {
isGrounded = AdjustGround(1.0f);
isCeiling = false;
isWallTop = false;
}
else if (vec.y > 0) {
isGrounded = false;
isCeiling = AdjustCeiling(nowFramePos, 1.0f);
if (isCeiling) nowFramePos = adjustPos;
if (isWallTop) isCeiling = false;
}
bool rlKeyEnable = false;
if ((SideAdjustRLold & 0x01) != 0 && xd > 0) rlKeyEnable = true;
if ((SideAdjustRLold & 0x02) != 0 && xd < 0) rlKeyEnable = true;
if (sideAdjustRL != 0) {
// 壁がまだある
if (isGrounded && rlKeyEnable) {
// 地面の上で左右キーが押された。歩行モードに移行
step = Status.Walk;
vec.y = 0;
}
else if (isCeiling && rlKeyEnable) {
// 天井の下で左右キーが押された。ぶら下がりモードに移行
step = Status.Hanging;
vec.y = 0;
}
else if (Input.GetButtonDown("Jump")) {
// Jumpボタンが押された。ジャンプする
float dx = ((SideAdjustRLold & 0x02) != 0) ? -1 : 1;
step = Status.Walk;
sideAdjustRL = 0;
jumpCount = 1;
// 下キーも押されていたら、もしくは通行止めの壁なら落ちる。
// そうでなければ、ジャンプする
vec = new Vector3(dx * Speed, (yd < 0 || isWallTop) ? 0 : JumpSpeed, 0);
nowFramePos.x += dx * Speed * Time.deltaTime;
}
}
else {
// 壁が無くなった
float d = ((SideAdjustRLold & 0x01) != 0) ? -1 : 1;
bool ret = AdjustCeiling(nowFramePos + new Vector3(d * 2.0f, -AdjustY, 0), AdjustY * 2.0f);
if (ret && !isWallTop) {
// 天井はあるので、ぶら下がりモードへ移行
SetNextStep(Status.Hanging);
}
else {
// 軽くジャンプ。足場に飛び乗る
step = Status.Walk;
Vector3 dir = ((SideAdjustRLold & 0x02) != 0) ? Vector3.right : Vector3.left;
vec = new Vector3(dir.x * ShortJumpXspeed, ShortJumpYspeed, 0);
jumpCount = 1;
}
}
}
// 天井ぶら下がり中の処理
void Hanging(float xd, float yd) {
vec = Vector3.right * xd * SpeedClamber;
nowFramePos += vec * Time.deltaTime;
isGrounded = false;
isCeiling = AdjustCeiling(nowFramePos, 3.0f);
if (isCeiling) nowFramePos = adjustPos;
if (isWallTop) isCeiling = false;
if (vec.x != 0) AdjustSideUseCenter((vec.x > 0) ? 0x02 : 0x01);
if (isCeiling) {
// 天井がまだある
if (yd < 0) {
// 下キーが押された
if (Input.GetButtonDown("Jump")) {
// Jumpボタンも押された。飛び降りる
step = Status.Walk;
vec.y = 0;
oldPos = nowFramePos;
jumpDown = true;
jumpCount = 1;
}
else if (sideAdjustRL != 0) {
// 壁が横にある。壁つかまりモードに移行
step = Status.Clamber;
vec = Vector3.zero;
jumpCount = 0;
SideAdjustRLold = sideAdjustRL;
}
}
}
else {
// 天井が無くなった
int ret = AdjustSide(nowFramePos + (Vector3.up * 2.0f), 1.0f, 0x03);
if (ret != 0 && !isWallSide) {
// 壁はあるので、壁つかまりモードに移行
SideAdjustRLold = ret;
SetNextStep(Status.Clamber);
}
else {
// 壁すらないので落ちる
step = Status.Walk;
vec.y = 0;
oldPos = nowFramePos;
jumpDown = true;
jumpCount = 1;
}
}
}
// 壁つかまり←→天井ぶら下がりの移行モードを設定
void SetNextStep(Status nextStepValue) {
step = Status.StepChangeing;
nextStep = nextStepValue;
moveTimer = 0.3f;
targetPos = adjustPos;
vec = (adjustPos - nowFramePos) / moveTimer;
jumpCount = 0;
}
// 動作状態表示
void OnGUI() {
string s = "";
switch (step) {
case Status.Walk:
s += " 歩行 ";
break;
case Status.Clamber:
s += " 壁登り ";
break;
case Status.Hanging:
s += " ぶら下がり";
break;
default:
s += " 移行中 ";
break;
}
s += ((isGrounded) ? "↓" : " ");
s += ((isCeiling) ? "↑" : " ");
s += ((sideAdjustRL & 0x01) != 0) ? "←" : " ";
s += ((sideAdjustRL & 0x02) != 0) ? "→" : " ";
GUI.Box(new Rect(10, 10, 400, 22), s);
if (hitEnemy) {
GUI.Box(new Rect(10, 30, 200, 22), "Hit Enemy");
}
}
// 光線を飛ばして、交差した「ポリゴン」群との交点情報を配列で返す。
// オブジェクト内に交差する面が複数あっても、その全てを返す。
RaycastHit[] GetRayCastHits(Vector3 pos, Vector3 vec, float dist) {
Vector3 ofs = vec.normalized;
ArrayList a = new ArrayList();
RaycastHit hit;
while (Physics.Raycast(pos, vec, out hit, dist, groundLayer)) {
a.Add(hit);
pos = hit.point + ofs;
}
if (DUMP_SORT_HITS) {
string s = "";
foreach (RaycastHit h in a) s += h.point.y + " , ";
Debug.Log(s);
}
return (RaycastHit[])a.ToArray(typeof(RaycastHit));
}
// 地面とアタリ判定して補正
bool AdjustGround(float distMul) {
Vector3 pos = nowFramePos;
pos.y = transform.position.y + 0.01f;
float dist = (AdjustY * distMul) + Mathf.Abs(vec.y * Time.deltaTime) + 0.02f;
RaycastHit hit;
if (Physics.Raycast(pos, Vector3.down, out hit, dist, groundLayer)) {
if (vec.y <= 0) {
// 上向きに飛んでない状態なら足元の補正をする
nowFramePos.y = (hit.point.y + AdjustY - RealAdjustDiff);
vec.y = 0;
}
return true;
}
return false;
}
// 天井とアタリ判定して補正
bool AdjustCeiling(Vector3 pos, float distMul) {
bool adjusted = false;
isWallTop = false;
float dist = (AdjustY * distMul) + Mathf.Abs(vec.y * Time.deltaTime) + 0.01f;
RaycastHit hit;
if (Physics.Raycast(pos, Vector3.up, out hit, dist, groundLayer)) {
adjusted = true;
pos.y = (hit.point.y - AdjustY + RealAdjustDiff);
vec.y = 0;
if (hit.transform.gameObject.tag == WallTag) isWallTop = true;
}
adjustPos = pos;
return adjusted;
}
// 横方向で地形モデルとアタリ判定して補正
// 返り値 : bit 0 on = 左側で補正、bit 1 on = 右側で補正
// adjustPos に補正後の座標を格納して戻る。
// 通行止めの壁にぶつかった際は isWall を true にする。
int AdjustSide(Vector3 pos, float distMul, int CheckRL) {
int adjusted = 0;
isWallSide = false;
float av = AdjustX * distMul;
RaycastHit hit;
if ((CheckRL & 0x02) != 0 && Physics.Raycast(pos, Vector3.right, out hit, av, groundLayer)) {
pos.x = (hit.point.x - AdjustX + RealAdjustDiff);
if (vec.x > 0) vec.x = 0;
adjusted |= 0x02;
if (hit.transform.gameObject.tag == WallTag) isWallSide = true;
}
if ((CheckRL & 0x01) != 0 && Physics.Raycast(pos, Vector3.left, out hit, av, groundLayer)) {
pos.x = (hit.point.x + AdjustX - RealAdjustDiff);
if (vec.x < 0) vec.x = 0;
adjusted |= 0x01;
if (hit.transform.gameObject.tag == WallTag) isWallSide = true;
}
adjustPos = pos;
return adjusted;
}
// 体の中心y座標で横方向に補正
void AdjustSideUseCenter(int chkFg) {
sideAdjustRL = AdjustSide(nowFramePos, 1.0f, chkFg);
if (sideAdjustRL != 0) nowFramePos = adjustPos; // 壁があったら実際に補正
if (isWallSide) sideAdjustRL = 0; // 通行止めの壁なら、壁は無かったことにする
}
// 敵その他との衝突判定
void OnTriggerEnter(Collider other) {
if (other.gameObject.tag == "Enemy") hitEnemy = true;
}
void OnTriggerExit(Collider other) {
if (other.gameObject.tag == "Enemy") hitEnemy = false;
}
}
Public Domainってことで。どうせこのままではまだまだゲームにならないから改造・改良が必須だし…。このソースをくっつけたオブジェクトの、Inspector上の設定は…。
- ○○○ Collider の Is Trigger は有効。
- Rigidbody の Use Gravity は無効。Is Kinematic は有効。
地形モデルは…。
- 地形アタリ判定用レイヤーに「Ground」というレイヤー名を設定。今回は9番レイヤーにした。
- プレイヤーキャラと地形アタリを取るオブジェクトは、地形アタリ用モデルと、通行止め用モデルの2つだけにした。その2つに、Groundレイヤーを指定。
- 地形アタリ用モデルには「Ground」というタグ名を、通行止め用モデルには「Wall」というタグ名を指定。
- プレイヤーキャラは、z=0 で、xy平面上を移動。
以下が、地形アタリ用モデル。タグ名 = Ground。
以下が、通行止め用モデル。タグ名 = Wall。
[ ツッコむ ]
2013/10/19(土) [n年前の日記]
#1 [unity][blender] blenderでアニメーションをさせる方法を勉強中
Unity上でいつまでも青い箱を動かしていても気分が乗らないなと。パッと見で、ちゃんとキャラクターに見えるモデルを動かしたいなと。てなわけで、blender上で人体モデルっぽいものを作ってモーションつけて、それをUnityで表示してみたいなと。
以下のページを参考しつつ勉強中。ありがたや。
_Blender - モデリング・アニメーション - なにげにぷろぐらまーWiki - Seesaa Wiki(ウィキ)
_Blenderでモデリング(人)
_Blenderのモデリングツール(アーマチュア)
_Blender編集モード(Pose Mode)
_Blenderで作ったモデルとアニメーションをUnityにインポートする - #junki::acoustic
_Blenderからの読み込み、座標軸 - tanaka's Programming Memo
_[Blender] [Unity]Amatureに複数のアニメーションをつける | つくりんぐ
_Blender 2.61からUnityへ一発でインポートする最強設定(ゲーム向け) - tuedaの日記
_Blender で複数のアニメーション(Action)を作ってUnityにインポート: みこさんちの開発日記
「blender上のドープシートの『F』のボタンは押しておけこれは罠だぞ」てな説明をあちこちで見かけたのだけど、本当に罠だった…。そのへん気にせず作業して、.blendファイルを保存後、blenderを再起動して.blend を読み込んだら、せっかく作ったモーションが全部消滅していて愕然というか呆然というか。「F」を押しておかないと、モーションを保存してくれないらしい。「F」は押しておけ。ここは罠ですぞ。マジで。
人体モデルモドキを作ってアーマチュアとやらを割り当てて動かしてみたものの、肩のあたりがよろしくなく。腕が下を向いてる時はまだいいのだけど、上に向くと ―― ラジオ体操みたいなポーズを取らせるとポリゴンが捻じれて見た目恐ろしいことになってしまって。動かすためのモデルを作成するコツが ―― 肩の部分はこういう構成にすると破綻しないぞ、みたいなノウハウがありそうな。MMDモデルとかそのへんどうやってるんだろう…。
以下のページを参考しつつ勉強中。ありがたや。
_Blender - モデリング・アニメーション - なにげにぷろぐらまーWiki - Seesaa Wiki(ウィキ)
_Blenderでモデリング(人)
_Blenderのモデリングツール(アーマチュア)
_Blender編集モード(Pose Mode)
_Blenderで作ったモデルとアニメーションをUnityにインポートする - #junki::acoustic
_Blenderからの読み込み、座標軸 - tanaka's Programming Memo
_[Blender] [Unity]Amatureに複数のアニメーションをつける | つくりんぐ
_Blender 2.61からUnityへ一発でインポートする最強設定(ゲーム向け) - tuedaの日記
_Blender で複数のアニメーション(Action)を作ってUnityにインポート: みこさんちの開発日記
「blender上のドープシートの『F』のボタンは押しておけこれは罠だぞ」てな説明をあちこちで見かけたのだけど、本当に罠だった…。そのへん気にせず作業して、.blendファイルを保存後、blenderを再起動して.blend を読み込んだら、せっかく作ったモーションが全部消滅していて愕然というか呆然というか。「F」を押しておかないと、モーションを保存してくれないらしい。「F」は押しておけ。ここは罠ですぞ。マジで。
人体モデルモドキを作ってアーマチュアとやらを割り当てて動かしてみたものの、肩のあたりがよろしくなく。腕が下を向いてる時はまだいいのだけど、上に向くと ―― ラジオ体操みたいなポーズを取らせるとポリゴンが捻じれて見た目恐ろしいことになってしまって。動かすためのモデルを作成するコツが ―― 肩の部分はこういう構成にすると破綻しないぞ、みたいなノウハウがありそうな。MMDモデルとかそのへんどうやってるんだろう…。
[ ツッコむ ]
#2 [anime] キルラキル1〜2話を視聴
今石監督+中島かずき脚本の作品だから相変わらずとんでもないんだろうなと予想してたけど、やっぱりとんでもなかった。ハジケてるというか、ぶっ飛んでいるというか、元気一杯というか、バイタリティに溢れてるというか。とにかく、やんちゃなアニメ、暴れ放題、って感じで。
作画についても、手描きならではというか、ある種Aプロっぽいというか、その場の雰囲気・キャラの表情がしっかり伝わってくるカットが目白押しで。3DCGでは、まだまだこの域にはいけないよなあ…。やっぱり手描きはこういう方向で活かさないと…。「ゼロ戦のラインを描くのは難しいんだ」とボヤいてた、先日引退表明した某監督みたいな、もったいない手描きの使い方をしてちゃダメだよなあ…。てなことを思ってしまったり。手描きでしか描けないものがあるし、3DCGが得意なものもあるし、それぞれの得意分野を活かしたほうが、と。そういう面でもイイ感じの画作りだなと思えたり。
生きている制服という設定の珍妙さに感心したのだけど。よくよく考えてみたら、ど根性ガエルなのだなと…。アレをここまでカッコよくアレンジしてしまうスタッフの手腕に脱帽。庵野監督がEVAのことを「要は鎧を着た『ウルトラマン』」と周囲に説明していたらしいけど。そういうノリで行けば、「要するに『ひろし』が美少女になって毎週バトルする『ど根性ガエル』だよ」という説明もできそうな。もちろん、もう全然何もかも別物だから、そういう冗談(?)も言えるわけだけど。
極太フォントでキャラ名その他がドコーンドコーンと出てくる演出にシビレた。文字を出すことでちゃんと説明も果たせているし、何よりスタイリッシュでカッコイイ。上手い見せ方を考えたものだなあ、と感銘を。まあ、海外に輸出しようとした際にはどうなんだろうと思わないでもないけど、売れるか売れないか全然読めない海外市場を念頭に置いて作るなんて馬鹿馬鹿しいし。まずはやりたいようにやっちゃうほうが、と。…新房総監督の物語シリーズもそうなのだけど、文字情報・フォントの使い方を色々工夫してる・画として取り込んでいる作品が一定数作られている印象があって、そのへんなんだかワクワクします。
考えてみたら、極太フォントって、もしかすると昨今流行りのフラットデザインと共通する部分がありそうな気も。
作画についても、手描きならではというか、ある種Aプロっぽいというか、その場の雰囲気・キャラの表情がしっかり伝わってくるカットが目白押しで。3DCGでは、まだまだこの域にはいけないよなあ…。やっぱり手描きはこういう方向で活かさないと…。「ゼロ戦のラインを描くのは難しいんだ」とボヤいてた、先日引退表明した某監督みたいな、もったいない手描きの使い方をしてちゃダメだよなあ…。てなことを思ってしまったり。手描きでしか描けないものがあるし、3DCGが得意なものもあるし、それぞれの得意分野を活かしたほうが、と。そういう面でもイイ感じの画作りだなと思えたり。
生きている制服という設定の珍妙さに感心したのだけど。よくよく考えてみたら、ど根性ガエルなのだなと…。アレをここまでカッコよくアレンジしてしまうスタッフの手腕に脱帽。庵野監督がEVAのことを「要は鎧を着た『ウルトラマン』」と周囲に説明していたらしいけど。そういうノリで行けば、「要するに『ひろし』が美少女になって毎週バトルする『ど根性ガエル』だよ」という説明もできそうな。もちろん、もう全然何もかも別物だから、そういう冗談(?)も言えるわけだけど。
極太フォントでキャラ名その他がドコーンドコーンと出てくる演出にシビレた。文字を出すことでちゃんと説明も果たせているし、何よりスタイリッシュでカッコイイ。上手い見せ方を考えたものだなあ、と感銘を。まあ、海外に輸出しようとした際にはどうなんだろうと思わないでもないけど、売れるか売れないか全然読めない海外市場を念頭に置いて作るなんて馬鹿馬鹿しいし。まずはやりたいようにやっちゃうほうが、と。…新房総監督の物語シリーズもそうなのだけど、文字情報・フォントの使い方を色々工夫してる・画として取り込んでいる作品が一定数作られている印象があって、そのへんなんだかワクワクします。
考えてみたら、極太フォントって、もしかすると昨今流行りのフラットデザインと共通する部分がありそうな気も。
[ ツッコむ ]
#3 [anime] ウルトラマンギンガの設定を見ていてなんだか感心
福島でもようやくウルトラマンの新作(?)が放送されたようで。ウルトラマンギンガとかなんとか。
今回の作品は、ウルトラマンに変身するという設定ではなくて、怪獣やウルトラマンに人間が乗り込んで戦う、という設定らしく。変身ヒーローだったウルトラマンが、マジンガーZみたいなウルトラマンになったわけですよ。シリーズ内ではおそらく大冒険じゃないのかなと。
まあ、比較的コミカルなノリで流れを見せてるので、そのあたりの設定がビンビンに異質な感じで伝わってくるわけではないのだけど。でも、仮にリアル寄りな見せ方をしたら、おそらくライディーンとかEVAとかあのへんの印象を受ける設定、ではないのかなと。てなわけで、面白い設定を考えた・持ってきたもんだなあ、と感心したことをメモ。
「いやいやいや、誤解だよ。アレは変身してるんだよ?」と言われそうな気もする。そっちの解釈が正しいならスイマセン。そのへんよくわからない、ぼんやりした見せ方をあえて選んでる印象もありますが。今までのウルトラマンシリーズの設定に拘ってる人達の拒否反応を避けようとしてるところもあるのかなと邪推したりもして。…昔の特撮ヒーロー番組は、もっと自由な発想が許されたんだけどなあ。
変身直後の ―― 変身なのかどうかわからんけど変身直後と言ったほうが通りが良さそうなのでそう言っちゃうけど ―― 地面に着地してドーンと土柱?が立った時にカメラがグルリと回り込んでいくカットがなんだか凄いなと。どうやって作ってるんだろう…。巨大感を出すために高速度撮影してるだろうから、実際には一瞬で動いてるところを撮っているはずで、当然、カメラが実際にグルリと動いていく時間なんてないよなと。マシンガン撮影でもしてるのかな…。特撮番組でもそんな撮影が許される時代になったのだろうか…。
今回の作品は、ウルトラマンに変身するという設定ではなくて、怪獣やウルトラマンに人間が乗り込んで戦う、という設定らしく。変身ヒーローだったウルトラマンが、マジンガーZみたいなウルトラマンになったわけですよ。シリーズ内ではおそらく大冒険じゃないのかなと。
まあ、比較的コミカルなノリで流れを見せてるので、そのあたりの設定がビンビンに異質な感じで伝わってくるわけではないのだけど。でも、仮にリアル寄りな見せ方をしたら、おそらくライディーンとかEVAとかあのへんの印象を受ける設定、ではないのかなと。てなわけで、面白い設定を考えた・持ってきたもんだなあ、と感心したことをメモ。
「いやいやいや、誤解だよ。アレは変身してるんだよ?」と言われそうな気もする。そっちの解釈が正しいならスイマセン。そのへんよくわからない、ぼんやりした見せ方をあえて選んでる印象もありますが。今までのウルトラマンシリーズの設定に拘ってる人達の拒否反応を避けようとしてるところもあるのかなと邪推したりもして。…昔の特撮ヒーロー番組は、もっと自由な発想が許されたんだけどなあ。
変身直後の ―― 変身なのかどうかわからんけど変身直後と言ったほうが通りが良さそうなのでそう言っちゃうけど ―― 地面に着地してドーンと土柱?が立った時にカメラがグルリと回り込んでいくカットがなんだか凄いなと。どうやって作ってるんだろう…。巨大感を出すために高速度撮影してるだろうから、実際には一瞬で動いてるところを撮っているはずで、当然、カメラが実際にグルリと動いていく時間なんてないよなと。マシンガン撮影でもしてるのかな…。特撮番組でもそんな撮影が許される時代になったのだろうか…。
[ ツッコむ ]
#4 [anime][neta] 「俺の脳内選択肢〜」を見ていて妄想
「俺の脳内選択肢〜」というアニメがあって。タイトルは長過ぎて書く気もしないけど。何かの拍子に頭の中に選択肢が浮かんできて困っている少年が主人公のコメディアニメ、てな説明でいいのかな。
本編中では、その「脳内選択肢」とやらは何かの呪いらしくて、その呪いを解くために、神から与えられたミッションをこなすべし、という話の流れになってるのだけど。
そのあたりの設定を眺めていて、なんとなく妄想。というか寝ていたら夢の中でそういう設定が出てきたので、なんだかもったいないからメモ。
本編中では、その「脳内選択肢」とやらは何かの呪いらしくて、その呪いを解くために、神から与えられたミッションをこなすべし、という話の流れになってるのだけど。
そのあたりの設定を眺めていて、なんとなく妄想。というか寝ていたら夢の中でそういう設定が出てきたので、なんだかもったいないからメモ。
病室。少年と医者が居る。 医者が少年に説明してる。 人類が人造人間を作ろうとした際に、ネックになったのは脳を作ることだった。 生体部品としての脳を作り上げる技術が熟成しておらず、 通常の人間には到底及ばない、処理能力が低い脳しか作ることができなかった。 そこで、その不足分を補うため、既存のコンピュータを頭蓋に一緒に入れることにした。 脳が大量の情報を処理しきれなくなった時には、コンピュータで情報を整理して、 行動の選択肢をいくつか絞り、脳に選択させることで問題を解決しようとした ――。 医者「これはあくまで仮説だから、気を悪くしないでほしいのだが…君のその症状は…」 少年「とんでもない。その話を聞いてすっきりしました。 …おかげで思い出すことができましたよ。 僕は、○○社製、タイプ○○-○○、製造番号○○○の人造人間でした。」 医者「おお、思い出してくれたか。よかったよかった」 医者と少年を捉えていたカメラがどんどんT.Bしていく。 病室の窓、病院、病院がある区画、街全体、 よくわからないメカだらけの光景の隙間をくぐり抜け、 少年と、医者と、大勢の人間と、たくさんの人造人間が暮らす、 巨大宇宙船の全貌を捉えたところでカメラが止まる。 少年「するとおかしな選択肢が次々に出ていたのは、 そのコンピュータが何かの理由で暴走してたから…ですか?」 医者「だろうね。私達の業界では冗談めかして、その症状を『呪い』と呼んでいるよ」 少年「では、『呪い』を解くミッションというのは?」 医者「そのコンピュータを工場出荷時に戻すための、メンテナンス用のコマンドなんだよ」なんかそういう設定のSFアクション映画があったような気がする…。主人公が自分の属性を忘れてる、みたいな…。
[ ツッコむ ]
2013/10/20(日) [n年前の日記]
#1 [unity][blender] blenderで作ったモデルをUnityに読み込んでみたりしているところ
Unity上に、blenderで作ったモデルを読み込んでみたのだけど、アニメーションさせようとしていくつかつまずいたり。
正しい設定かどうかは分からないけど、現時点では、こういう設定にしたら動いた、てなあたりをメモ。
そんな感じで表示はできたものの。モーションがガクガクする…。Time.timeScale = 0.1f; 等をしてゆっくり表示してみたら、モーションがループする瞬間に、なんだか分からんけどフレームが飛んでいるようで。blender 上のモーションからしてそうなってるのかな…? 確認してみないと…。
Animation Type を Legacy にするあたりがなんだか気になるけど。ググってみたら、最近の Unity では Avatar だか Mecanim だかの概念が入ったモデルを動かすのがデフォルト、らしい。既存の説明ページで紹介されてる操作方法は古いタイプだから、Legacy を選ばないといかん、ということなのかもしれず。
正しい設定かどうかは分からないけど、現時点では、こういう設定にしたら動いた、てなあたりをメモ。
- FBXファイルをimportした際の、Rig の Animation Type は Legacy に。標準では Generic になってるのだけど、これだと何故かピクリとも動かず。
- Hierarchy に登録されてるモデルには、あるいは、そのモデルを表示する Prefab には、Animation コンポーネントを追加。Animator コンポーネントとやらがついてるからソレで事足りるのかなと思ったけどそういうわけじゃないみたい。
- Animations コンポーネント上で、使いたいアニメの個数を指定して、各モーションを登録していく。例えば、Wait、Walk、Run の3つを使うなら、Animations の Size を3に。その下の Elements 0〜2 に、Wait、Walk、Run を指定する感じ。
- アニメをループさせたいなら、スクリプト中で animation.wrapMode = WrapMode.Loop; を呼んでおく。
- アニメをさせるのは、animation.Play("モーション名") を呼べばいいらしいのだけど、animetion.CrossFade("モーション名") を使えば、以前のモーションから指定モーションに変化していくモーションになってくれるらしい。ただし、animetion.CrossFade("モーション名") は、Update() の中で毎フレーム呼んでおく。
そんな感じで表示はできたものの。モーションがガクガクする…。Time.timeScale = 0.1f; 等をしてゆっくり表示してみたら、モーションがループする瞬間に、なんだか分からんけどフレームが飛んでいるようで。blender 上のモーションからしてそうなってるのかな…? 確認してみないと…。
Animation Type を Legacy にするあたりがなんだか気になるけど。ググってみたら、最近の Unity では Avatar だか Mecanim だかの概念が入ったモデルを動かすのがデフォルト、らしい。既存の説明ページで紹介されてる操作方法は古いタイプだから、Legacy を選ばないといかん、ということなのかもしれず。
[ ツッコむ ]
2013/10/21(月) [n年前の日記]
#1 [unity][blender] アニメをさせるところまではできたような
blender上でモデルやモーションを作り直して、Unity上でそれらしく再生できるところまではできた、ような。
_Unityでアニメを再生するデモ (2016/09/04, 2017/03/19 置き場所変更)
ただ、blender上でIKを使う際の操作が、まだよく分かってなくて。そのうち絶対に完全に操作方法を忘れるだろうな…。メモしておかないと…。
作業してた際のアレコレをメモ。
_Unityでアニメを再生するデモ (2016/09/04, 2017/03/19 置き場所変更)
- スペースキーを押すとモーションが切り替わります。
ただ、blender上でIKを使う際の操作が、まだよく分かってなくて。そのうち絶対に完全に操作方法を忘れるだろうな…。メモしておかないと…。
作業してた際のアレコレをメモ。
- モデルはいきなり Hierarchy にD&Dしないで、一旦 Assets に Prefab を作って、そこにD&Dして、Prefab のほうを Hierarchy にD&Dすることにした。スケールの調整がよく分からなくて…。blender でエクスポートした FBX を Unity にインポートする際にスケールを変更出来たら良かったのだけど、それをするとモデル形状がとんでもないことになってしまって。仕方ないから Prefab 側でスケールを変更することに。
- インポートした各モーションのフレーム数が妙なことになっていたので、インポート設定時に手作業でフレーム数を修正した。
◎ IKとかFKとかについてちょっとメモ。 :
作業に関して、
ところで、IKって何の略なんだろう。…inverse kinematics(インバースキネマティクス)の略らしい。逆運動学とも言われるようで。
FKは何の略だろう。 _Forward Kinematics(フォワードキネマティクス) の略らしい。
_IK vs FK というページに、それぞれのメリット・デメリットがまとめられていた。ありがたや。
- 人体モデルモドキの作成
- アーマチュア(モーションをつけるための骨組み?)作成
- ポーズつけ
- 複数のアニメーション(モーション・動き)を作成
ところで、IKって何の略なんだろう。…inverse kinematics(インバースキネマティクス)の略らしい。逆運動学とも言われるようで。
FKは何の略だろう。 _Forward Kinematics(フォワードキネマティクス) の略らしい。
- 先端を動かすと根元までの各関節の角度を自動で計算してくれるのがIK。
- 根元から先端まで各関節の角度を自分でチマチマと指定していくのがFK。
_IK vs FK というページに、それぞれのメリット・デメリットがまとめられていた。ありがたや。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [unity][blender] 肩を動かすとポリゴンが捻じれて形が破綻する問題
人体モデルモドキを作ったものの。動かすと、肩周辺のポリゴンが捻じれてグチャグチャになる問題に遭遇してしまって悩んでたのだけど。
面倒臭いから腕全体や手首を別パーツにして誤魔化したり。以下の記事を読んで、なるほどそういう解決策もあるのかと。もちろん、あらゆる場面で使える策ではないだろうけど。
_Metasequoia 使い方講座 | 第13回 身体をつくる2 > [6] 肩 | CLIP
考えてみれば、PS1やSSの頃の人体モデルって、そういう作りがチラホラあったような気もする。SS版バーチャファイターとか、PS1の闘神伝とか…。
でも、当時のハードって、Zソート法で描画してた ―― ポリゴンのZ座標を調べて、ポリゴン単位で奥から順に描画していくことで隠面消去をしてたから、 _ポリゴンが別のポリゴンと交差してると表示がおかしく なりそうだなと思えてきたり。当時はどうやって解決してたんだろう…。
そのあたり気になったので、YouTubeでSS版バーチャファイター1の動画を眺めてみたけど、関節のところがチラチラしてたから、やっぱりそういう問題は起きていたのかな。チラチラしてるけど、動いてればわからんだろ、みたいな?
SS版はチラチラが酷かったけど、アーケード版はそういうことが起きてないように見えた。当時からZバッファ法? スキャンライン法?で表示してたのかしら。と思ったけど、アップになった時に関節部分が四角いポリゴンでギザギザしてるようにも見えたので、単にポリゴン数が多かったから気づきにくいだけ、だったのかしら。
PS1のタイトルは、それぞれがどんな作りのモデルだったのか、動画を眺めただけではよく分からず。闘神伝1すら、そのへんよく分からなくて。カプコンのタイトルあたりになると、もうさっぱり分からない。体の各部を別パーツにする、なんてことはしていなかったのだろうか…。というかぶっちゃけ、どの動画も画質が汚くて・ビットレートが低すぎて分からん…。
今頃こんなの調べてどうするんだ、という気もするけど。もしかするとスマホ等で動かそうとするならこのあたりの工夫も必要に…いや…どうだろ…。むしろ、Zソート法で描画してる非力なハードがあったりするなら、別パーツにするのは見た目の問題で極力避けたほうが良さそうな。となると、「どう転んでも今時別パーツはないわー」という話になるのだろうか。やっぱり、肩のあたりのモデリングのコツを掴まないとダメなのかも。
面倒臭いから腕全体や手首を別パーツにして誤魔化したり。以下の記事を読んで、なるほどそういう解決策もあるのかと。もちろん、あらゆる場面で使える策ではないだろうけど。
_Metasequoia 使い方講座 | 第13回 身体をつくる2 > [6] 肩 | CLIP
考えてみれば、PS1やSSの頃の人体モデルって、そういう作りがチラホラあったような気もする。SS版バーチャファイターとか、PS1の闘神伝とか…。
でも、当時のハードって、Zソート法で描画してた ―― ポリゴンのZ座標を調べて、ポリゴン単位で奥から順に描画していくことで隠面消去をしてたから、 _ポリゴンが別のポリゴンと交差してると表示がおかしく なりそうだなと思えてきたり。当時はどうやって解決してたんだろう…。
そのあたり気になったので、YouTubeでSS版バーチャファイター1の動画を眺めてみたけど、関節のところがチラチラしてたから、やっぱりそういう問題は起きていたのかな。チラチラしてるけど、動いてればわからんだろ、みたいな?
SS版はチラチラが酷かったけど、アーケード版はそういうことが起きてないように見えた。当時からZバッファ法? スキャンライン法?で表示してたのかしら。と思ったけど、アップになった時に関節部分が四角いポリゴンでギザギザしてるようにも見えたので、単にポリゴン数が多かったから気づきにくいだけ、だったのかしら。
PS1のタイトルは、それぞれがどんな作りのモデルだったのか、動画を眺めただけではよく分からず。闘神伝1すら、そのへんよく分からなくて。カプコンのタイトルあたりになると、もうさっぱり分からない。体の各部を別パーツにする、なんてことはしていなかったのだろうか…。というかぶっちゃけ、どの動画も画質が汚くて・ビットレートが低すぎて分からん…。
今頃こんなの調べてどうするんだ、という気もするけど。もしかするとスマホ等で動かそうとするならこのあたりの工夫も必要に…いや…どうだろ…。むしろ、Zソート法で描画してる非力なハードがあったりするなら、別パーツにするのは見た目の問題で極力避けたほうが良さそうな。となると、「どう転んでも今時別パーツはないわー」という話になるのだろうか。やっぱり、肩のあたりのモデリングのコツを掴まないとダメなのかも。
[ ツッコむ ]
2013/10/22(火) [n年前の日記]
#1 [blender] blenderのRigifyでハマった
blenderのRigifyとやらを使うとキャラクターのモーション付けが楽になるという話を見かけて、blender 2.68上で試してたのだけど、これが全然上手く行かず。
本来、オブジェクトを選択後、Rigifyが作ったアーマチュアを追加選択して、Ctrl + P → 自動で重みづけ云々を選べば、アーマチュアと各頂点をイイ感じに関連付けてくれる…はずなのだけど。自動で重みづけ云々を選んだ瞬間、オブジェクトが妙な形になってしまって、半日近く悩んだり。
どうやら2.68から追加されたセキュリティ対策用のオプションが関係していたらしい。そういうオチか…。
_blender rigify バグ?への対処法 B3i! selenhobby
_[SOLVED] screwed up rigify in 2.68
_Doc:JA/2.6/Manual/Extensions/Python/Security - BlenderWiki
「Pythonの自動実行」を有効にしておけば、今まで通り使えるっぽい。ただ、自動実行を有効にしておくと、セキュリティ面で問題がある・Pythonで何か悪さをしようとした場合にそのまま実行されてしまうようで。うーん。
本来、オブジェクトを選択後、Rigifyが作ったアーマチュアを追加選択して、Ctrl + P → 自動で重みづけ云々を選べば、アーマチュアと各頂点をイイ感じに関連付けてくれる…はずなのだけど。自動で重みづけ云々を選んだ瞬間、オブジェクトが妙な形になってしまって、半日近く悩んだり。
どうやら2.68から追加されたセキュリティ対策用のオプションが関係していたらしい。そういうオチか…。
_blender rigify バグ?への対処法 B3i! selenhobby
_[SOLVED] screwed up rigify in 2.68
_Doc:JA/2.6/Manual/Extensions/Python/Security - BlenderWiki
「Pythonの自動実行」を有効にしておけば、今まで通り使えるっぽい。ただ、自動実行を有効にしておくと、セキュリティ面で問題がある・Pythonで何か悪さをしようとした場合にそのまま実行されてしまうようで。うーん。
◎ IKとかLimt Rotationとか。 :
IKについて操作を色々試してたり。
とりあえず、ポーズモードで特定のアーマチュアを選択した状態で、SHift + I → ターゲット無し、でIKを設定後、ボーンコンストレイント? のウインドウ内で、Chain Length? チェーンの長さ? を2とかにすれば、それっぽく動いてくれることは分かった。ただ、これでは、足の着地場所は動かさずに体を動かして〜みたいなことができないようではあるけれど。
人間の各関節は動く範囲が決まっているので、それをアーマチュアにも設定できたらと思ったのだけど。そのあたりは、Lmiti Rotation (回転制限)なるボーンコンストレイントを追加すれば実現できることを知った。X,Y,Z軸でそれぞれ動く範囲を設定できる。その際、「変換」は「ローカル空間」にしておくのが一般的、らしい。
とりあえず、ポーズモードで特定のアーマチュアを選択した状態で、SHift + I → ターゲット無し、でIKを設定後、ボーンコンストレイント? のウインドウ内で、Chain Length? チェーンの長さ? を2とかにすれば、それっぽく動いてくれることは分かった。ただ、これでは、足の着地場所は動かさずに体を動かして〜みたいなことができないようではあるけれど。
人間の各関節は動く範囲が決まっているので、それをアーマチュアにも設定できたらと思ったのだけど。そのあたりは、Lmiti Rotation (回転制限)なるボーンコンストレイントを追加すれば実現できることを知った。X,Y,Z軸でそれぞれ動く範囲を設定できる。その際、「変換」は「ローカル空間」にしておくのが一般的、らしい。
[ ツッコむ ]
#2 [unity][cg_tools] MakeHumanからUnityまで持っていく手順が分からず
せっかくだからもっといかにもな人体モデルを動かしてみたいなと思ってしまって。となると、キモい感じの人体モデルを作ってくれる、MakeHuman の出番かなと。
MakeHuman から mhx でエクスポートして、blender 2.64a(2.68じゃなくて2.64a。比較的最近の blender だと、インポートに失敗する)でインポートして、レンダリングするところまではできたのだけど。 ご覧のとおり、できてますわな。
しかし、そこから Unity に持っていく方法が分からず。blender でインポートした段階では、テクスチャはマテリアル関係で設定されてるようだけど、これをUV指定にしないといかん気がするわけで。ところが、体全体はUV画像を読み込んでもそれなりに表示してくれるのだけど、眉のあたりやまつ毛のあたりがまっ黒で。どうもこのへん、Specular で別のテクスチャが割り当てられているっぽい。それってUnity上にも反映できるのかなと…。
まあ、チマチマとポリゴンを削除して、好きなように改造しちゃえばいいだけの話かもしれないけど。
MakeHuman から mhx でエクスポートして、blender 2.64a(2.68じゃなくて2.64a。比較的最近の blender だと、インポートに失敗する)でインポートして、レンダリングするところまではできたのだけど。 ご覧のとおり、できてますわな。
しかし、そこから Unity に持っていく方法が分からず。blender でインポートした段階では、テクスチャはマテリアル関係で設定されてるようだけど、これをUV指定にしないといかん気がするわけで。ところが、体全体はUV画像を読み込んでもそれなりに表示してくれるのだけど、眉のあたりやまつ毛のあたりがまっ黒で。どうもこのへん、Specular で別のテクスチャが割り当てられているっぽい。それってUnity上にも反映できるのかなと…。
まあ、チマチマとポリゴンを削除して、好きなように改造しちゃえばいいだけの話かもしれないけど。
[ ツッコむ ]
#3 [nitijyou] 体がだるい
なんだかわからんけど体がだるいのでちょくちょく横になってたり。風邪でも引いてるのだろうか。
[ ツッコむ ]
2013/10/23(水) [n年前の日記]
#1 [unity][blender] MakeHumanで出力したモデルをUnityにインポートしてみたり
MakeHuman で mhxをエクスポート → blender 2.64aでインポート → FBXでエクスポート → Unityへ。
まつ毛その他の部分は、結局削ってしまったり。どうせ顔がアップになるわけでもないし…。
blenderにインポートした段階のMakeHumanのマテリアルは、普通のテクスチャとSpecular用テクスチャの2つが使われているけれど。Unity の Specularシェーダを使えば、画像中のアルファチャンネルを光沢用のテクスチャとして使ってもらえるらしいので、GIMPでそのような画像を作成。普通のテクスチャ画像のアルファチャンネル部分に、光沢用のテクスチャを貼り付けてみたり。白い部分が光沢の強い部分、黒い部分が光沢の低い部分、らしい。
Unity上でインポートする際に、Rig の Animation Type を Legacy にしないとモーションを利用することができなくて悩んだり。Legacy 以外で読み込むと、モーションをプレビューできたりするので、Legacyじゃないと読み込めないというわけじゃないのだろうけど。スクリプトからどうやって再生指示を出すんだろう…。とりあえず Legacy にしておくか…。
ということで、こんな感じに。
_Unity上でMakeHumanのモデルを仮表示。(2016/09/04, 2017/03/19 置き場所変更)
まつ毛その他の部分は、結局削ってしまったり。どうせ顔がアップになるわけでもないし…。
blenderにインポートした段階のMakeHumanのマテリアルは、普通のテクスチャとSpecular用テクスチャの2つが使われているけれど。Unity の Specularシェーダを使えば、画像中のアルファチャンネルを光沢用のテクスチャとして使ってもらえるらしいので、GIMPでそのような画像を作成。普通のテクスチャ画像のアルファチャンネル部分に、光沢用のテクスチャを貼り付けてみたり。白い部分が光沢の強い部分、黒い部分が光沢の低い部分、らしい。
Unity上でインポートする際に、Rig の Animation Type を Legacy にしないとモーションを利用することができなくて悩んだり。Legacy 以外で読み込むと、モーションをプレビューできたりするので、Legacyじゃないと読み込めないというわけじゃないのだろうけど。スクリプトからどうやって再生指示を出すんだろう…。とりあえず Legacy にしておくか…。
ということで、こんな感じに。
_Unity上でMakeHumanのモデルを仮表示。(2016/09/04, 2017/03/19 置き場所変更)
- スペースキーでモーション変更。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [zatta][neta] 校長先生と学生とゴミ
夢の中で見た話が、なんか引っ掛かったのでメモ。…なんか似たような話を、自分どこかで読んだか聞いたかしていて、それがたまたま夢の中に出てきたんじゃないの、てな気もするけれど。
目が覚めた直後は、なんかこの校長先生ちょっとイイこと言ってんじゃないのとうっかり思ってしまったけど。考えてみたら、ゴミってのは既に何かに使った後のブツなのだから、学生をゴミに喩えるのは違くねえですか、と校長先生にツッコミを入れたくなってきたり。素材とか材料とか原石とかそういう喩えのほうが合ってるのではと…。でもそれだと話のインパクトが弱くなるのかな…。学生をゴミ呼ばわりするとインパクトありそうだもんな…。まあ、夢の中の話にダメ出ししても意味ないのだけど。
現実世界の校長先生は比較的エリートコースを歩いてきてる人が多そうだから、ゴミはどこまでもゴミ扱いしかしないであろう予感も。だからこの話は完全にファンタジーで、似たような説教シーンは現実にはあり得ないだろうなという気もする。ていうか夢の中の話だからファンタジーなのは当たり前だけど。つーか校長室でゴミ使って工作してる校長先生って何だソレという気も。普段の仕事はどうしたんだ。…どうせなら校長室でプラモ作ってる校長先生のほうがキャラ立ちしそうな気もしてきた。何のキャラ立ちだかわからんけど。
新兵を罵る軍曹のソレもこういうロジックなのかなとチラリと思ったり。レベル0から始めればその後は右肩上がりの体験のみになるから悲観せずに済むとかそういうアレがあるんだろうか。だから「お前達はウジ虫以下だ!」とかそういうアレを…。そのへん誰か分析・解説してそうな。
校内を学生二人が歩いてる。 校長先生に呼び止められる。 校長 「あー、君達。すまないがコレを校長室の前まで運んどいてくれんかね」 ソレは、土やインクや謎の汁がついた、ダンボールや発泡スチロール ―― どう見てもゴミの類だった。 嫌々ながら、校長室の前までゴミを運ぶ学生達。 そこに校長先生が帰ってくる。 学生達の怪訝な表情を見て取った校長先生は、校長室に二人を招き入れる。 部屋の一角に、ダンボールで作ったシンプルかつ複雑な立体構造物や、 発泡スチロールを削って作った実用品が並んでいた。 構造物に触れてみて、その頑丈さに感心する学生達。 校長 「知恵や知識があれば、こうなるんだよね」 校長 「ここだけの話にしておいてほしいけど…。学生って、ゴミのようなもんだよね」 ギョッとする学生達。 校長 「そのままじゃ役に立たないけど、こうやって知恵や知識を付け加えていけば、 これほど頑丈になったり、実用的な何かに変わってくれる。 だから、知識を得る、学ぶって、大事なんだよね」 なんとなくわかったような気になる学生達。 校長 「そういうことが分かってれば、 若いうちから自分の能力を儚んで命を絶つ、 なんてことはしないはずだけどねえ…。 『自分には価値が無い』のは当たり前だよ。ゴミなんだから。 これから色んな知識を得て、ゴミじゃないものに変わっていくんだけどねえ」
目が覚めた直後は、なんかこの校長先生ちょっとイイこと言ってんじゃないのとうっかり思ってしまったけど。考えてみたら、ゴミってのは既に何かに使った後のブツなのだから、学生をゴミに喩えるのは違くねえですか、と校長先生にツッコミを入れたくなってきたり。素材とか材料とか原石とかそういう喩えのほうが合ってるのではと…。でもそれだと話のインパクトが弱くなるのかな…。学生をゴミ呼ばわりするとインパクトありそうだもんな…。まあ、夢の中の話にダメ出ししても意味ないのだけど。
現実世界の校長先生は比較的エリートコースを歩いてきてる人が多そうだから、ゴミはどこまでもゴミ扱いしかしないであろう予感も。だからこの話は完全にファンタジーで、似たような説教シーンは現実にはあり得ないだろうなという気もする。ていうか夢の中の話だからファンタジーなのは当たり前だけど。つーか校長室でゴミ使って工作してる校長先生って何だソレという気も。普段の仕事はどうしたんだ。…どうせなら校長室でプラモ作ってる校長先生のほうがキャラ立ちしそうな気もしてきた。何のキャラ立ちだかわからんけど。
新兵を罵る軍曹のソレもこういうロジックなのかなとチラリと思ったり。レベル0から始めればその後は右肩上がりの体験のみになるから悲観せずに済むとかそういうアレがあるんだろうか。だから「お前達はウジ虫以下だ!」とかそういうアレを…。そのへん誰か分析・解説してそうな。
[ ツッコむ ]
2013/10/24(木) [n年前の日記]
#1 [cg_tools] Wings3Dを試用
Unity関係の情報をググってるうちに、Wings3Dという、オープンソース・無料で使える3Dモデラーの存在を知り、どんな感じのソフトなのか試してみようかと。環境は Windos7 x64。
以下の解説ページが大変参考になりました。ありがたや。ていうか凄い情報量。
_Wings3D 1.4
_- Wings3D 1.3.1 Misc Memo -
以下の解説ページが大変参考になりました。ありがたや。ていうか凄い情報量。
_Wings3D 1.4
_- Wings3D 1.3.1 Misc Memo -
◎ インストール作業。 :
とりあえず、
_Wings 3D | A Polygon Modeler
から、
現行版は 1.5.1 らしいけど、巷のアレコレは1.4.1用に作られたものがチラホラあるみたいで、そのあたりでちょっとハマったり。例えば、画像から地形モデルデータを作ってくれる _Heightmap Surface - plugin (heightmap_surface-build-17.tar) は、1.4.1上じゃないと動かなかった。1.5.1上で動かそうとすると、何度やってもエラーが出る。
1.4.1と1.5.1を共存できないかと思ったけれど、どちらも同じ設定ファイルを覗いてるようで、日本語化のあたりでちょっと不整合が出てしまって。それぞれ別フォルダにインストールされるから共存できなくもないけど、設定は同じ状態にしておかないとマズそうだなと。
Edit → Preferences → User Interface → Language で Japanese を選べばメニュー等を日本語化できるのだけど、使われているフォントが中国圏のフォントだそうで、一部の文字がアレな感じ。 _Something for Wings3D で公開されている wingsfont_1.5.1.zip をDLして、Wings3D 1.5.1インストールフォルダ\lib\wings-1.5.1\fonts\ 以下にコピーすれば、M+フォント等が選べるようになってまともな(?)表示に。助かりました。ありがたや。
- wings-1.4.1.exe (Windows 32bit版)
- wings-1.5.1.exe (Windows 32bit版)
- wings-x64-1.5.1.exe (Windows 64bit版)
現行版は 1.5.1 らしいけど、巷のアレコレは1.4.1用に作られたものがチラホラあるみたいで、そのあたりでちょっとハマったり。例えば、画像から地形モデルデータを作ってくれる _Heightmap Surface - plugin (heightmap_surface-build-17.tar) は、1.4.1上じゃないと動かなかった。1.5.1上で動かそうとすると、何度やってもエラーが出る。
1.4.1と1.5.1を共存できないかと思ったけれど、どちらも同じ設定ファイルを覗いてるようで、日本語化のあたりでちょっと不整合が出てしまって。それぞれ別フォルダにインストールされるから共存できなくもないけど、設定は同じ状態にしておかないとマズそうだなと。
Edit → Preferences → User Interface → Language で Japanese を選べばメニュー等を日本語化できるのだけど、使われているフォントが中国圏のフォントだそうで、一部の文字がアレな感じ。 _Something for Wings3D で公開されている wingsfont_1.5.1.zip をDLして、Wings3D 1.5.1インストールフォルダ\lib\wings-1.5.1\fonts\ 以下にコピーすれば、M+フォント等が選べるようになってまともな(?)表示に。助かりました。ありがたや。
◎ 感想。 :
少し触ってみた感想としては…。
自分は blender の操作に若干慣れてしまったのでしっくりこないところもあるのだけど。Wings3D には、左クリックで選択 → 右クリックでその時できる操作がメニュー表示される、という流れがあるので、もしかすると初心者向きかもしれないと思えてきたり。blenderはショートカットキーを覚えないと不便なところがあるけれど。Wings3D は、その時できることがえてしてメニュー表示されるので、ソフトに不慣れな人にはありがたいのではないのかなあ、と。ちなみに、自分好みのショートカットキーを割り当てて使うこともできるらしいので、慣れてきたら・どんな機能があるか分かってきたら、どんどんカスタマイズしていけば良さそうだなと。
さておき。Unityで読み込む際に都合がいい、FBX形式でエクスポートできるものと思いきや。エクスポートの項に、FBXの文字は無く。 _Notes | Wings 3D を眺めたら、1.3.1の時点で「FBXプラグインは長い間サポートしてないから、ソースから削除したぜ」と書いてあるように見えた。
自分は blender の操作に若干慣れてしまったのでしっくりこないところもあるのだけど。Wings3D には、左クリックで選択 → 右クリックでその時できる操作がメニュー表示される、という流れがあるので、もしかすると初心者向きかもしれないと思えてきたり。blenderはショートカットキーを覚えないと不便なところがあるけれど。Wings3D は、その時できることがえてしてメニュー表示されるので、ソフトに不慣れな人にはありがたいのではないのかなあ、と。ちなみに、自分好みのショートカットキーを割り当てて使うこともできるらしいので、慣れてきたら・どんな機能があるか分かってきたら、どんどんカスタマイズしていけば良さそうだなと。
さておき。Unityで読み込む際に都合がいい、FBX形式でエクスポートできるものと思いきや。エクスポートの項に、FBXの文字は無く。 _Notes | Wings 3D を眺めたら、1.3.1の時点で「FBXプラグインは長い間サポートしてないから、ソースから削除したぜ」と書いてあるように見えた。
- 例えば blenderは、おそらくはUnityとの組み合わせを鑑みて、今後FBXへの対応を強化していく方針らしい、てな話をどこかで見た記憶が。
- Shade も、FBXインポート/エクスポートの機能強化をしたし。
- Metasequoia も、Ver.4(かつ、EX版)から、FBX対応を売りにしているし。
◎ Wings3D 1.5.1上で動く Heightmap Surface Plugin もあるらしい。 :
Heightmap Surface Plugin は 1.5pre版に合わせて作り直した版があるようで。
_Heightmap Surface [plug-in] (updated: 2013/Ago/30) に載ってる Google Disk? のURLから、heightmap_surface-erts.5.10.vFinal.zip をDLできる。
ただ、この版に含まれている、設定ダイアログの日本語化ファイルに、記述ミスがあって動かないようで。 _Something for Wings3D の、Japanese translation file for heightmap_surface plug-in(Fix for v5.9 and v5.10) という項で、修正した日本語化ファイルが fix_data.zip というファイルで公開されているので、ありがたくDL・使わせて貰ったり。
導入方法は、以下のような感じだろうか…?
使い方は、以下のような感じ。
_Heightmap Surface [plug-in] (updated: 2013/Ago/30) に載ってる Google Disk? のURLから、heightmap_surface-erts.5.10.vFinal.zip をDLできる。
ただ、この版に含まれている、設定ダイアログの日本語化ファイルに、記述ミスがあって動かないようで。 _Something for Wings3D の、Japanese translation file for heightmap_surface plug-in(Fix for v5.9 and v5.10) という項で、修正した日本語化ファイルが fix_data.zip というファイルで公開されているので、ありがたくDL・使わせて貰ったり。
導入方法は、以下のような感じだろうか…?
- heightmap_surface-erts.5.10.vFinal.zip を解凍。4つのファイルが出てくる。(color_ramp.txt、Heightmap - README.txt、heightmap_surface-erts.5.10.vFinal.tar、wings_ask.beam)
- Wings3D 1.5.1 を起動。ファイル → プラグインのインストール、で、heightmap_surface-erts.5.10.vFinal.tar を指定。(.zip じゃなくて .tar を選んでることに注意。)
- Wings3D を一旦終了。
- wings_ask.beam を、Wings3D 1.5.1インストールフォルダ\lib\wings-1.5.1\ebin\ 以下にコピー…するのだけど、元々そのフォルダにも wings_ask.beam があるので(しかも、元々あったファイルのほうがタイムスタンプが新しいぞ? 大丈夫か?)、元々あった版はバックアップを取っておいたほうがヨサゲ。
- fix_data.zip を解凍して、wpc_heightmap_surface_jp.lang を、Wings3D 1.5.1インストールフォルダ\lib\wings-1.5.1\plugins\primitives\ に上書きコピー。
- color_ramp.txt は、頂点カラー設定が記述されたファイル。ユーザー設定が保存されているフォルダにコピーする。Windows7 x64 の場合は、C:\Users\ユーザ名\AppData\Roaming\Wings3D\ に設定が保存されるみたいなので、そこにコピーしておく。
使い方は、以下のような感じ。
- ジオメトリウインドウの中で右クリック。
- Micheus add on.. を選択。
- Height Map Surface... を選択。
- 正方形の画像ファイルを選択。おそらく、64x64、128x128、256x256等の、キリのいいサイズの画像を選択するのが無難、かも。
- 設定ダイアログが開くので、好きなように設定して、OKボタンを押す。
◎ 2013/10/27追記。 :
画像から地形モデルを作る機能だけど。Metasequoia 3.1 にも同じ機能があることに気付いたり。標準で入っているのか、プラグインで追加したのか忘れてしまったけど。
[ ツッコむ ]
2013/10/25(金) [n年前の日記]
#1 [nitijyou] 「ローポリ」でググって画像を眺めてたり
どうやって作ればいいのかなと…。
ググってるうちに、「エクストリームローポリ」というジャンル?を知った。100ポリゴンで人体モデルを作る、みたいな試みらしくて。完成画像を眺めて溜息が。いやはや…凄いわ…。
ググってるうちに、「エクストリームローポリ」というジャンル?を知った。100ポリゴンで人体モデルを作る、みたいな試みらしくて。完成画像を眺めて溜息が。いやはや…凄いわ…。
[ ツッコむ ]
#2 [nitijyou] Firefoxのブックマークをはてブに登録し直し
日頃からはてブに登録しとけば楽なのに…ついFirefoxの側でブックマークしてしまう…。
[ ツッコむ ]
#3 [anime] 「宮崎駿×半藤一利」対談番組を再視聴
HDDレコーダから消す前にもう一度見ておこうかなと。
アニメはほとんど見ない・宮崎アニメもトトロしか見ていないという半藤氏が、「風立ちぬ」の主人公の声について「アレは素人ですか?」と宮崎駿監督に質問しちゃったシーンを見て。予備知識が無い人・アニメに詳しくない人が宮崎アニメを見ても、声優の起用については異常な状態だと気づいてしまうのだなあ、と。それってマズイ状態、だろうなと…。
声優としては素人の人を起用するのは、現実らしさを少しでも作品に付加したいという狙いがある故、だろうけど。しかし考えてみれば…。
現実世界の会話は、どもったり、口ごもったり、言い直したり、そういったノイズが必ず入ってるものだけど。宮崎アニメの会話・台詞は、まるでアニメの脚本でも読んでるかのような、ノイズレスの流暢な、しかも時々キザっぽさすら感じる会話・台詞なわけで。まあ、アフレコブースで脚本読んでるわけだから、現実の会話のように聞こえないのは当たり前だけど。何にせよ、もう脚本レベルからして現実から乖離してる、と言えるのだろうなと。
そもそもアニメ映像だって、実写からひたすらノイズを取り除いて、特徴だけを抜き出して抽象化・デフォルメした映像だし。
ホントかどうかは知らないけれど、宮崎駿監督は、声優を本職としてる人達の声・演技について、「娼婦の声」と喩えたことがあるらしいけど。その喩えを使えば、監督が書いたコンテに並んでる台詞だって、ドキュメンタリー映像と比較しちゃったら全てが娼婦の台詞ばかりだし、監督がチェックした原画で作り上げた映像も、実写映像と比べたら全てが娼婦の映像と言えそうな気もしてきたり。
現実にはあり得ない映像や台詞で、しかし現実以上に現実らしさを感じさせる・錯覚させるのが、よくできたアニメなのだろうけど。そこに素人の声を当ててしまったら…。娼婦の台詞に、娼婦の画、しかし声だけはそのへんに居るおじさんおばさんでは、違和感があって当然かも、と。
アニメの画は、現実の光景・動きをデフォルメした画、だろうけど。それは、声・演技についても等しく適用すべきではないのかなあ、と。デフォルメした画や動きには、デフォルメした声や演技が一番しっくりくるのでは ―― 声・演技にも、アニメの原動画と同様に、抽象化が必要なのではないかしら、と。
素人を声優として起用するのは、アニメの画に実写の写真を常時貼り込むような行為だったりしないか。本物を持ってきたら本物らしくなるだろう、という発想は、偽物の映像で現実以上の何かを与えてやるぜ、てな気概が見えてこない、アニメの作り手としては敗北宣言に近い選択だったのではないか。とすら思えてきたり。
まあ、本当に写真をベタベタ貼ってるアニメも自分は好きなんですけど…。でも、それは自分がアニメばっかり見てきたから、ちょっと変わったアニメが気になるだけの話で。普段アニメを全然見てない人が、「アレは素人ですか?」と質問しちゃう起用って、やっぱり何か間違えてたんじゃ…。「この声優、素人かなあ」なんて思われちゃったら、肝心の話の中身に集中してもらえなくなるし。観客に、作品中のどのへんを気にしてもらいたいのか、そのコントロールを作り手側ができていない状態ですわな…。
もっとも、アレだけ画作りにリソース割いたら、疲れちゃってソレ以外はどうでもよくなりそうだよなとも。これが完璧主義者の高畑監督なら、声も演技も音も手を抜かないのだろうけど、その代わり、公開に間に合わない…。アニメ制作のあらゆる面にリソースを割くけれど、スケジュールを守ることにリソースを割く気配が見えないのが高畑監督…。
てなことを思ったりしましたとメモ。
アニメはほとんど見ない・宮崎アニメもトトロしか見ていないという半藤氏が、「風立ちぬ」の主人公の声について「アレは素人ですか?」と宮崎駿監督に質問しちゃったシーンを見て。予備知識が無い人・アニメに詳しくない人が宮崎アニメを見ても、声優の起用については異常な状態だと気づいてしまうのだなあ、と。それってマズイ状態、だろうなと…。
声優としては素人の人を起用するのは、現実らしさを少しでも作品に付加したいという狙いがある故、だろうけど。しかし考えてみれば…。
現実世界の会話は、どもったり、口ごもったり、言い直したり、そういったノイズが必ず入ってるものだけど。宮崎アニメの会話・台詞は、まるでアニメの脚本でも読んでるかのような、ノイズレスの流暢な、しかも時々キザっぽさすら感じる会話・台詞なわけで。まあ、アフレコブースで脚本読んでるわけだから、現実の会話のように聞こえないのは当たり前だけど。何にせよ、もう脚本レベルからして現実から乖離してる、と言えるのだろうなと。
そもそもアニメ映像だって、実写からひたすらノイズを取り除いて、特徴だけを抜き出して抽象化・デフォルメした映像だし。
ホントかどうかは知らないけれど、宮崎駿監督は、声優を本職としてる人達の声・演技について、「娼婦の声」と喩えたことがあるらしいけど。その喩えを使えば、監督が書いたコンテに並んでる台詞だって、ドキュメンタリー映像と比較しちゃったら全てが娼婦の台詞ばかりだし、監督がチェックした原画で作り上げた映像も、実写映像と比べたら全てが娼婦の映像と言えそうな気もしてきたり。
現実にはあり得ない映像や台詞で、しかし現実以上に現実らしさを感じさせる・錯覚させるのが、よくできたアニメなのだろうけど。そこに素人の声を当ててしまったら…。娼婦の台詞に、娼婦の画、しかし声だけはそのへんに居るおじさんおばさんでは、違和感があって当然かも、と。
アニメの画は、現実の光景・動きをデフォルメした画、だろうけど。それは、声・演技についても等しく適用すべきではないのかなあ、と。デフォルメした画や動きには、デフォルメした声や演技が一番しっくりくるのでは ―― 声・演技にも、アニメの原動画と同様に、抽象化が必要なのではないかしら、と。
素人を声優として起用するのは、アニメの画に実写の写真を常時貼り込むような行為だったりしないか。本物を持ってきたら本物らしくなるだろう、という発想は、偽物の映像で現実以上の何かを与えてやるぜ、てな気概が見えてこない、アニメの作り手としては敗北宣言に近い選択だったのではないか。とすら思えてきたり。
まあ、本当に写真をベタベタ貼ってるアニメも自分は好きなんですけど…。でも、それは自分がアニメばっかり見てきたから、ちょっと変わったアニメが気になるだけの話で。普段アニメを全然見てない人が、「アレは素人ですか?」と質問しちゃう起用って、やっぱり何か間違えてたんじゃ…。「この声優、素人かなあ」なんて思われちゃったら、肝心の話の中身に集中してもらえなくなるし。観客に、作品中のどのへんを気にしてもらいたいのか、そのコントロールを作り手側ができていない状態ですわな…。
もっとも、アレだけ画作りにリソース割いたら、疲れちゃってソレ以外はどうでもよくなりそうだよなとも。これが完璧主義者の高畑監督なら、声も演技も音も手を抜かないのだろうけど、その代わり、公開に間に合わない…。アニメ制作のあらゆる面にリソースを割くけれど、スケジュールを守ることにリソースを割く気配が見えないのが高畑監督…。
てなことを思ったりしましたとメモ。
[ ツッコむ ]
2013/10/26(土) [n年前の日記]
#1 [nitijyou] 夜中に地震
夜中の2時ちょっと過ぎに、ドゴゴゴという感じの激しい揺れが。感覚的に、1分以上揺れていたような気がする。またあのクラスが来たのではと、急いで部屋の出口に走ったり。
台風が近づいていて地盤が緩んでるところに、この揺れは…と不安に。被害が無ければいいけれど…。
台風が近づいていて地盤が緩んでるところに、この揺れは…と不安に。被害が無ければいいけれど…。
[ ツッコむ ]
#2 [windows] SearchFilterHost.exeがCPUコア1つ分使い果たしてしまう
数日前から、SearchFilterHost.exeというプログラムが、CPUコア1つ分をずっと使い続けてしまう状態に。Windows Search で使ってるプログラムらしいけど。なんでこんな状態に…。ちなみに環境は Windows7 x64。
とりあえず、コントロールパネル → インデックスのオプション(検索欄に「インデックス」と打ち込めば項目が出てくるはず)、で設定を見直し。xmlを検索しないようにすると改善する時がある、てな話を見かけたので試してみたり、あるいは再構築をしてみたり。詳細設定ボタンを押せば、そのあたりが選べるようになる。
しかし相変わらず、何かのタイミングで、CPU使用率が凄い状態になってしまう。検索を開始した頃はそれほど重くなってないので、たぶん何かのファイルを検索し始めた時に重くなるのかなと。犯人に相当するファイルが居そうな気がする…。
ファイルの拡張子によって、ファイルのプロパティだけをインデックスするか、中身(コンテンツ?)もインデックスするか設定できるように見えた。たぶん、コンテンツを眺めてるうちに重くなるのではあるまいかと。そこで、自分が知らない拡張子、かつ、コンテンツもインデックスする設定になっている拡張子は、プロパティだけをインデックスするように変更。
これで解決してくれるといいのだけど…。
とりあえず、コントロールパネル → インデックスのオプション(検索欄に「インデックス」と打ち込めば項目が出てくるはず)、で設定を見直し。xmlを検索しないようにすると改善する時がある、てな話を見かけたので試してみたり、あるいは再構築をしてみたり。詳細設定ボタンを押せば、そのあたりが選べるようになる。
しかし相変わらず、何かのタイミングで、CPU使用率が凄い状態になってしまう。検索を開始した頃はそれほど重くなってないので、たぶん何かのファイルを検索し始めた時に重くなるのかなと。犯人に相当するファイルが居そうな気がする…。
ファイルの拡張子によって、ファイルのプロパティだけをインデックスするか、中身(コンテンツ?)もインデックスするか設定できるように見えた。たぶん、コンテンツを眺めてるうちに重くなるのではあるまいかと。そこで、自分が知らない拡張子、かつ、コンテンツもインデックスする設定になっている拡張子は、プロパティだけをインデックスするように変更。
これで解決してくれるといいのだけど…。
◎ pdfはインデックスしてくれないらしい。 :
インデックスのオプションを眺めてたら、「PDFファイル用のiFilterはねえよ」と表示されているのが気になったり。
ググってみたら、Adobe Reader をインストールすると、元々あったiFilterとやらが削除されてしまうそうで…。Adobeェ…。
_Adobe - Acrobat : For Windows : PDF iFilter 64 11.0.01 から入手できる、Windows x64用の iFilter をインストールすれば、Windows Search でPDFの中身も検索できる状態になるという話を見かけて試しにインストール。
ググってみたら、Adobe Reader をインストールすると、元々あったiFilterとやらが削除されてしまうそうで…。Adobeェ…。
_Adobe - Acrobat : For Windows : PDF iFilter 64 11.0.01 から入手できる、Windows x64用の iFilter をインストールすれば、Windows Search でPDFの中身も検索できる状態になるという話を見かけて試しにインストール。
◎ 2013/10/27追記。Googleドライブのせいかもしれず。 :
Windowsのイベントログを眺めていたら、「Googleドライブのフォルダにアクセスできねえです」と、Windows Searchがログを残してたことに気付いたり。もしかするとソレか…そのせいか…。
Googleも一時期、デスクトップサーチのプログラムを配布してた記憶があるけど。ライバル企業だから Windows Search の動作を妨害してたのだろうか…。いや、むしろそういうのって、Microsoft がやりそうだな…。「このユーザ、Googleドライブを入れてやがる。嫌がらせしてやるか」みたいな。でも、自分の環境、 Googleドライブも入れてるけど、SkyDriveも入れてるんですけどねえ…。SkyDriveユーザにも嫌がらせをするんかい…。まあ、根拠のない邪推なのですけど。
とりあえず、Googleドライブのフォルダを、除外フォルダ設定にしてみたり。これで改善すればいいのだけど…。
Googleも一時期、デスクトップサーチのプログラムを配布してた記憶があるけど。ライバル企業だから Windows Search の動作を妨害してたのだろうか…。いや、むしろそういうのって、Microsoft がやりそうだな…。「このユーザ、Googleドライブを入れてやがる。嫌がらせしてやるか」みたいな。でも、自分の環境、 Googleドライブも入れてるけど、SkyDriveも入れてるんですけどねえ…。SkyDriveユーザにも嫌がらせをするんかい…。まあ、根拠のない邪推なのですけど。
とりあえず、Googleドライブのフォルダを、除外フォルダ設定にしてみたり。これで改善すればいいのだけど…。
[ ツッコむ ]
#3 [anime] ガンダムビルドファイターズ1〜2話を視聴
どういうアニメなのか全然情報を得てなかったのだけど。ガチのガンプラアニメのようで、これはなんだか嬉しいなと…。自分、プラレス3四郎とか好きだったんですわ…。それと、「玩具売るぞ!」てな目標がハッキリしてる企画って個人的に好きだったり。そういうアニメばかり見て育ってしまった世代なもんで…。
シリーズ構成・黒田洋介氏、監督・長崎健司氏と知り、「おお…」と。たしか黒田氏はガンダム玩具好きとどこかで聞いた記憶もあるし、ガンダムAGEで面白く感じた回が長崎コンテだった記憶もあるので、それぞれ良い方向に転がってくれたらいいなと。おそらく本格的ガンダム作品扱いはされないだろうし、偉い人達が出してくる条件は、ガンプラその他が売れればよし、みたいなソレじゃないかと想像するので、肩の力を抜きつつ、スタッフがやりたいようにやれたら、もしかして面白くなってくれるのでは、と勝手な想像と勝手な期待を。
でも、地上波で流してくれる局が少ないあたり、少し残念。まあ、BSで見れるだけマシかもしれんけど…。せっかくのガンダムシリーズなのに、田舎に住んでてBSが見れない御家庭の子供達は無視、なのか…。次代の客層が育たないのでは…。
シリーズ構成・黒田洋介氏、監督・長崎健司氏と知り、「おお…」と。たしか黒田氏はガンダム玩具好きとどこかで聞いた記憶もあるし、ガンダムAGEで面白く感じた回が長崎コンテだった記憶もあるので、それぞれ良い方向に転がってくれたらいいなと。おそらく本格的ガンダム作品扱いはされないだろうし、偉い人達が出してくる条件は、ガンプラその他が売れればよし、みたいなソレじゃないかと想像するので、肩の力を抜きつつ、スタッフがやりたいようにやれたら、もしかして面白くなってくれるのでは、と勝手な想像と勝手な期待を。
でも、地上波で流してくれる局が少ないあたり、少し残念。まあ、BSで見れるだけマシかもしれんけど…。せっかくのガンダムシリーズなのに、田舎に住んでてBSが見れない御家庭の子供達は無視、なのか…。次代の客層が育たないのでは…。
[ ツッコむ ]
#4 [anime] 蒼き鋼のアルペジオ、1〜2話を視聴
潜水艦アニメ、なのだろうか…。戦艦や潜水艦が全部美少女になってるあたりがなんというか…渋いのか渋くないのかよく分からない…。いや、えてして船舶は女性に喩えられたりするらしいから、これはこれで実にそれらしい自然な設定、なのかしらん。
3DCGでセルアニメ風を志向するサンジゲンが制作、らしくて。メカはもちろん、キャラも全部3DCGなのに、パッと見、手描きアニメかと見紛うほど。いやはや…さすがサンジゲン…相変わらずスゲエです…。劇場版レンズマンのCGシーンでワクワクしてた自分にとっては、夢のような映像。
岸誠二監督+シリーズ構成:上江洲誠氏+SF考証:森田繁氏…ってなんかもうその顔ぶれだけで期待してしまう…。 *1
3DCGでセルアニメ風を志向するサンジゲンが制作、らしくて。メカはもちろん、キャラも全部3DCGなのに、パッと見、手描きアニメかと見紛うほど。いやはや…さすがサンジゲン…相変わらずスゲエです…。劇場版レンズマンのCGシーンでワクワクしてた自分にとっては、夢のような映像。
岸誠二監督+シリーズ構成:上江洲誠氏+SF考証:森田繁氏…ってなんかもうその顔ぶれだけで期待してしまう…。 *1
*1: 岸監督作品は、「ダンガンロンパ」「P4」「人類は衰退しました」しか目にしてないのだけど、どう見てもフツーのセンスの監督さんではないな、てな印象で。上江洲氏は、「刀語」で名前を見てたので、好印象だったり。森田氏はガンダムSEEDやコードギアスで活躍した方らしいし。そんな感じで、「おお…」と。
[ ツッコむ ]
2013/10/27(日) [n年前の日記]
#1 [unity] スケールが合わない…
MakeHumanで出力した人体モデルを、先日作った横スクロールゲームのテストサンプルに組み込んでみたのだけど。人体モデルと背景のスケールが全然合ってなくて頭を抱えてしまったり。Unityの流儀として、1単位=1m、を意識して作業してたつもりなのだけど。背景が、というかテクスチャを貼り込んだ際のサイズが大き過ぎたようで。どうしたもんか。
箱を動かしてると、スケールを見誤りますな。最初から人体モデルを表示しておけばこんなことにはならなかったのかもしれず。
箱を動かしてると、スケールを見誤りますな。最初から人体モデルを表示しておけばこんなことにはならなかったのかもしれず。
[ ツッコむ ]
#2 [anime] キルラキル、3〜4話を視聴
1〜2話を見て、凄いアニメが始まったなと思ったけれど。3〜4話を見て、やっぱりとんでもないアニメだなと…。どこかで誰かが、「会社を潰すつもりで作ってるアニメだ!」と評してたけど、本当にその通りのアニメかもしれないと思えてきたり。
比較的シリアス、かつ、燃える展開を見せてくれた3話も、かなりとんでもない出来だと思ったのだけど。個人的には、4話に、より強い衝撃を受けてしまったり。
4話はいわゆるギャグ回。ほとんど全てのカットで枚数削減を狙った手管が駆使されているので、瞬間瞬間を眺めると、おそらく人によっては「なんだこの手抜きアニメは」と怒りそうな作りなのだけど。その代り、物量が常軌を逸していて…。まるでマシンガンのように、カットも会話も次々に切り替わっていくというか…。
なんとなくだけど、今の技術とセンスで「テレビまんが」「TV紙芝居」を全力で作ったらここまでイケルんだぜ、というお手本と言えそうな回、だったような気がしてきたり。あるいは、リミテッドアニメが本来有していた精神性ってこういうノリだったのかもしれないなあ、とも思えてきたり。2コマじゃツラいから3コマ撮りで、みたいな表面的な模倣ではなく、見せ方・楽しませ方からしてこんな風に全然違ったのかも、と。
以前、新房総監督の物語シリーズを見た時に、実写畑から紙芝居と馬鹿にされてきた手法だって、本気で取り組めばここまで高いレベルに行けるのだなあ、と感心したのだけど。シャフト荘のおじさん達に負けず劣らず、TRIGGER荘のおじさん達も、とんでもない紙芝居を作ってきたなと…。手法は紙芝居だけど、どこからどう見ても、これは立派な映像作品・総合芸術だよなと。
更に感心させられたのは、各カットのキャラの表情の豊かさで。絵描きさんがそのへんの紙にサラサラと描いた落書きみたいなノリなので、整った作画とは言えないのだろうけど。その代わり、感情や勢いがストレートに伝わってきた印象で。この域には、3DCGは到達できてないなと痛感させられたり。手描きは、どの線を省いて、どの線を残すか、取捨選択ができるけど。3DCGではそんなこと無理なので、不要な線も平気で描画して、その分重要な線が埋没してしまう。漫画絵もアニメ絵もデフォルメができることが強みだけど、その点に関して、手描きの強さ・3DCGの弱さを思い知らされたりもして。
しかしコレ…最後まで持つのだろうか…。まあ、万が一途中で力尽きても納得してしまいそう。TVアニメというマラソンのスタートのはずなのに、TRIGGER荘のおじさん達だけ奇声を上げながら100m走の勢いで走り出しちゃったよ! てな印象も。それはそれでアリ。見てる人を楽しませてナンボの商売だし。
ふと、宮崎駿監督が、「アニメ業界で若手がなかなか育ってない」等をボヤいてるソレを思い出したり。そんなことないよなあ…。スタジオジブリ内ではお先真っ暗な感じが続いてるのかもしれないけど、ジブリとは別のスタジオでは、こんな風にめちゃくちゃやんちゃな後輩達が暴れているのだから、別に心配しなくても、と思えてきたりもして。
比較的シリアス、かつ、燃える展開を見せてくれた3話も、かなりとんでもない出来だと思ったのだけど。個人的には、4話に、より強い衝撃を受けてしまったり。
4話はいわゆるギャグ回。ほとんど全てのカットで枚数削減を狙った手管が駆使されているので、瞬間瞬間を眺めると、おそらく人によっては「なんだこの手抜きアニメは」と怒りそうな作りなのだけど。その代り、物量が常軌を逸していて…。まるでマシンガンのように、カットも会話も次々に切り替わっていくというか…。
なんとなくだけど、今の技術とセンスで「テレビまんが」「TV紙芝居」を全力で作ったらここまでイケルんだぜ、というお手本と言えそうな回、だったような気がしてきたり。あるいは、リミテッドアニメが本来有していた精神性ってこういうノリだったのかもしれないなあ、とも思えてきたり。2コマじゃツラいから3コマ撮りで、みたいな表面的な模倣ではなく、見せ方・楽しませ方からしてこんな風に全然違ったのかも、と。
以前、新房総監督の物語シリーズを見た時に、実写畑から紙芝居と馬鹿にされてきた手法だって、本気で取り組めばここまで高いレベルに行けるのだなあ、と感心したのだけど。シャフト荘のおじさん達に負けず劣らず、TRIGGER荘のおじさん達も、とんでもない紙芝居を作ってきたなと…。手法は紙芝居だけど、どこからどう見ても、これは立派な映像作品・総合芸術だよなと。
更に感心させられたのは、各カットのキャラの表情の豊かさで。絵描きさんがそのへんの紙にサラサラと描いた落書きみたいなノリなので、整った作画とは言えないのだろうけど。その代わり、感情や勢いがストレートに伝わってきた印象で。この域には、3DCGは到達できてないなと痛感させられたり。手描きは、どの線を省いて、どの線を残すか、取捨選択ができるけど。3DCGではそんなこと無理なので、不要な線も平気で描画して、その分重要な線が埋没してしまう。漫画絵もアニメ絵もデフォルメができることが強みだけど、その点に関して、手描きの強さ・3DCGの弱さを思い知らされたりもして。
しかしコレ…最後まで持つのだろうか…。まあ、万が一途中で力尽きても納得してしまいそう。TVアニメというマラソンのスタートのはずなのに、TRIGGER荘のおじさん達だけ奇声を上げながら100m走の勢いで走り出しちゃったよ! てな印象も。それはそれでアリ。見てる人を楽しませてナンボの商売だし。
ふと、宮崎駿監督が、「アニメ業界で若手がなかなか育ってない」等をボヤいてるソレを思い出したり。そんなことないよなあ…。スタジオジブリ内ではお先真っ暗な感じが続いてるのかもしれないけど、ジブリとは別のスタジオでは、こんな風にめちゃくちゃやんちゃな後輩達が暴れているのだから、別に心配しなくても、と思えてきたりもして。
[ ツッコむ ]
2013/10/28(月) [n年前の日記]
#1 [unity][blender] とりあえず色々アニメーションをするようにしてみたり
MakeHuman → blender → Unity を実験中というか勉強中というか。とりあえず、それっぽいアニメーションを表示できるようになってきた、ような気がする。
_横スクロールゲームっぽいソレで人体モデルが動くテストサンプル (2016/09/04, 2017/03/19 置き場所変更)
全裸の男が走り回るあたり、なにかこう…うーん。
背景のテクスチャサイズを変更してみたり、人体モデルを1.5倍ぐらいにしてみたけれど、未だに人体モデルと背景のスケールが合ってない感じで。しかも、人体モデルのサイズを変えてアタリチェック範囲も変更したことで、空中足場へ乗ったり、天井にぶら下がる際の挙動が変わってしまったり。背景モデルからして作り直さないとダメなんだろうな。
それはともかく。今のところ Unity の Legacy アニメ機能で動かしていたりするあたり、なんだかちょっと。本来は、というか現バージョンの Unity なら、メカニム(Mecanim)なる仕様で動かすべきらしいのだけど。Unity 公式サイトでは、そのうち Legacy アニメ仕様は無くす予定、みたいなことが書かれてるように見えるので、今から勉強するならそのMecanimとやらをやっておかないと…。しかし、関連解説ページを眺めても、何が何やら。
_横スクロールゲームっぽいソレで人体モデルが動くテストサンプル (2016/09/04, 2017/03/19 置き場所変更)
全裸の男が走り回るあたり、なにかこう…うーん。
背景のテクスチャサイズを変更してみたり、人体モデルを1.5倍ぐらいにしてみたけれど、未だに人体モデルと背景のスケールが合ってない感じで。しかも、人体モデルのサイズを変えてアタリチェック範囲も変更したことで、空中足場へ乗ったり、天井にぶら下がる際の挙動が変わってしまったり。背景モデルからして作り直さないとダメなんだろうな。
それはともかく。今のところ Unity の Legacy アニメ機能で動かしていたりするあたり、なんだかちょっと。本来は、というか現バージョンの Unity なら、メカニム(Mecanim)なる仕様で動かすべきらしいのだけど。Unity 公式サイトでは、そのうち Legacy アニメ仕様は無くす予定、みたいなことが書かれてるように見えるので、今から勉強するならそのMecanimとやらをやっておかないと…。しかし、関連解説ページを眺めても、何が何やら。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [pc] マウスのホイールの調子が悪い
SANWASUPPLY MA-LS19GD というマウスを使っているのだけど、ホイールの調子が悪く。時々、回した方向とは逆にスクロールする。たぶんロータリーエンコーダなる部品の寿命かなと思うのだけど。
日記を見直したら、今年の1月ぐらいから使ってたらしい。1年持たないんだな…。まあ、SANWASUPPLYが売ってる品だから仕方ないよな…。
とりあえず、埃を被った手持ちのマウスを発掘して、代替できないか試そう…。
日記を見直したら、今年の1月ぐらいから使ってたらしい。1年持たないんだな…。まあ、SANWASUPPLYが売ってる品だから仕方ないよな…。
とりあえず、埃を被った手持ちのマウスを発掘して、代替できないか試そう…。
[ ツッコむ ]
#3 [anime] 「メガネブ!」がちょっと気になっていたり
新海監督作品に影響を受けて自身も個人でアニメ制作を始めて頭角を現した山本蒼美監督がスタジオディーンと組んでTVアニメにも進出、という若干変わった企画・珍しいスタッフ構成のアニメ作品、「メガネブ!」。…こういう説明でいいのだろうか。とりあえず、なんだかちょっと個人的に、今後が気になってるアニメだったり。
メガネをかけた男子学生5人が繰り広げるドタバタ劇、という基本設定だろうけど。1話は、「なんだこのアニメ…色々とおかしい…」と戸惑いながらもそのセンスに感心を。しかし、2話は「…アレ?」、3話は「ほほう…」、4話は「…アレレ?」、と、毎回印象が全然違って。
おそらくだけど、5人組が主役、かつ、メガネをテーマにしてればなんでもOK、てな方針で脚本を発注してるのかなと勝手な想像を。そのように考えると、各脚本家がメガネに関してどんな発想・着眼点を得て話を捻りだしていったのか、ぼんやり見えてくるような気もしてきたり。例えば4話は、最初にメガネをかけたときの不安とか、メガネを通じた家族愛、だったりするのだろうと。
が、しかし、ベテラン勢であろう前川淳脚本+わたなべひろし演出で作った3話以外は、今一つ練り込みが足りてないというか、まとめ方がもうちょっと、てな感じで。4話を担当した内田静氏は、ググってみたら数年前に脚本関係で賞を貰った方らしいので、実力はありそうな気もするのだけど…。や、別人だったらスミマセン。
「メガネをテーマにして話を作れ!」というお題を仮に自分が承ったら、さてどんな話が作れるだろうと考え込んでしまったり。最初に思いついたのは 故人の思い出のメガネネタ、だけど。それはもう3話で使われてるし。 メガネをかけた異性への憧れネタ、は、もしかすると「男子しか出してはいけません」てな縛りがあるのかもしれないし。というか京アニの「境界の彼方」と被るのか。 伝説のメガネネタ、呪いのメガネネタ、も、3話で使われたか…。なんだか3話はズルイぞ。いや、さすがベテラン脚本家。なのかもしれず。
てな感じで、これは話作りが大変そうだ、比較的自由にやれるところが大きい分、脚本家の力量がモロに問われそう、と、そういう視点でもハラハラドキドキしながら眺めていますメガネ。
メガネを使って、どんな話が作れるかなあ。うーん。
浦沢脚本なら…メガネが喋ったり家出したり不倫をするのかな…。
メガネをかけた男子学生5人が繰り広げるドタバタ劇、という基本設定だろうけど。1話は、「なんだこのアニメ…色々とおかしい…」と戸惑いながらもそのセンスに感心を。しかし、2話は「…アレ?」、3話は「ほほう…」、4話は「…アレレ?」、と、毎回印象が全然違って。
おそらくだけど、5人組が主役、かつ、メガネをテーマにしてればなんでもOK、てな方針で脚本を発注してるのかなと勝手な想像を。そのように考えると、各脚本家がメガネに関してどんな発想・着眼点を得て話を捻りだしていったのか、ぼんやり見えてくるような気もしてきたり。例えば4話は、最初にメガネをかけたときの不安とか、メガネを通じた家族愛、だったりするのだろうと。
が、しかし、ベテラン勢であろう前川淳脚本+わたなべひろし演出で作った3話以外は、今一つ練り込みが足りてないというか、まとめ方がもうちょっと、てな感じで。4話を担当した内田静氏は、ググってみたら数年前に脚本関係で賞を貰った方らしいので、実力はありそうな気もするのだけど…。や、別人だったらスミマセン。
「メガネをテーマにして話を作れ!」というお題を仮に自分が承ったら、さてどんな話が作れるだろうと考え込んでしまったり。最初に思いついたのは 故人の思い出のメガネネタ、だけど。それはもう3話で使われてるし。 メガネをかけた異性への憧れネタ、は、もしかすると「男子しか出してはいけません」てな縛りがあるのかもしれないし。というか京アニの「境界の彼方」と被るのか。 伝説のメガネネタ、呪いのメガネネタ、も、3話で使われたか…。なんだか3話はズルイぞ。いや、さすがベテラン脚本家。なのかもしれず。
てな感じで、これは話作りが大変そうだ、比較的自由にやれるところが大きい分、脚本家の力量がモロに問われそう、と、そういう視点でもハラハラドキドキしながら眺めていますメガネ。
メガネを使って、どんな話が作れるかなあ。うーん。
浦沢脚本なら…メガネが喋ったり家出したり不倫をするのかな…。
[ ツッコむ ]
2013/10/29(火) [n年前の日記]
#1 [unity][blender] Rigifyを勉強中
blender + Rigify を勉強中。
Rigify てのは、blender のアドオン(拡張)。人体モデルでアニメーションを作る際に便利だろうと思われる、骨組みだかリグだかを生成してくれる機能だそうで。大味な骨組みを、モデルに合わせて位置調整した後、Generateボタン(「生成」ボタン)を押すと、更に細かい骨組みや、FKとIKを切り替え可能な操作用のアレコレを生成してくれる。らしい。
あちらこちらのページで、「blenderでUnity用のデータを作るならコレ」という話を見かけて、というか公式サイトのマニュアルページでも紹介されてたので、一応触ってみているのだけど。
_Unity - Using Blender and Rigify
_unity-doc/ja/BlenderAndRigify.txt at master - unity3d-jp/unity-doc - GitHub (日本語訳文書)
なんか…うーん…。本当に便利なのかコレ、てな気分になってきたり。
Rigify で作られる骨組みは、Unityが要求するボーン(骨)の数よりも多くて。全ての作業がblenderで完結する分には、そのボーン数でも全然問題ないだろうから、たしかに便利かもとは思うのだけど。
しかしコレを、Unity上に持っていくと、「このボーンは使わない」「このボーンも使わない」てな状態になって。だけど、その使わないボーンにもしっかり割り当てられてる頂点群があるわけで…。
最初、何も考えずにそのまま持ってったら、まるでワンピースに出てくるゴム人間のような惨状に。腕や足がタコみたい。
仕方ないので、不要なボーンは削除 → 各ボーンの名前を変更 → 親ボーンを全部指定し直し、という作業を始めたのだけど。慣れてないせいか、それだけで1〜2時間かかってしまって。ここから更に、頂点ウェイト付け直し、モーション作り直しかよ…うへえ…、てな気分に。しかもコレ、各ボーンの親指定を変えたから、FK/IK用のアレコレは一切使えなくなってる予感。わざわざRigify使った意味がないのでは、と。
もしかすると、最初から自分で骨組みを作ったほうがいいんじゃないかと思えてきたり。名前を指定していくあたりが大変そうだけど、Unity側は「ボーンが15個以上必要」とか書いてあるので、別に終わりが見えない作業というわけでもないだろうし。…なんかそのあたり、Unity用に特化したスクリプトがどこかにありそうな気もするのだけど。というか Rigify が、Unity用の骨組みを生成してくれれば済む話のような気も。そういうオプション無いのかな。
Rigify てのは、blender のアドオン(拡張)。人体モデルでアニメーションを作る際に便利だろうと思われる、骨組みだかリグだかを生成してくれる機能だそうで。大味な骨組みを、モデルに合わせて位置調整した後、Generateボタン(「生成」ボタン)を押すと、更に細かい骨組みや、FKとIKを切り替え可能な操作用のアレコレを生成してくれる。らしい。
あちらこちらのページで、「blenderでUnity用のデータを作るならコレ」という話を見かけて、というか公式サイトのマニュアルページでも紹介されてたので、一応触ってみているのだけど。
_Unity - Using Blender and Rigify
_unity-doc/ja/BlenderAndRigify.txt at master - unity3d-jp/unity-doc - GitHub (日本語訳文書)
なんか…うーん…。本当に便利なのかコレ、てな気分になってきたり。
Rigify で作られる骨組みは、Unityが要求するボーン(骨)の数よりも多くて。全ての作業がblenderで完結する分には、そのボーン数でも全然問題ないだろうから、たしかに便利かもとは思うのだけど。
しかしコレを、Unity上に持っていくと、「このボーンは使わない」「このボーンも使わない」てな状態になって。だけど、その使わないボーンにもしっかり割り当てられてる頂点群があるわけで…。
最初、何も考えずにそのまま持ってったら、まるでワンピースに出てくるゴム人間のような惨状に。腕や足がタコみたい。
仕方ないので、不要なボーンは削除 → 各ボーンの名前を変更 → 親ボーンを全部指定し直し、という作業を始めたのだけど。慣れてないせいか、それだけで1〜2時間かかってしまって。ここから更に、頂点ウェイト付け直し、モーション作り直しかよ…うへえ…、てな気分に。しかもコレ、各ボーンの親指定を変えたから、FK/IK用のアレコレは一切使えなくなってる予感。わざわざRigify使った意味がないのでは、と。
もしかすると、最初から自分で骨組みを作ったほうがいいんじゃないかと思えてきたり。名前を指定していくあたりが大変そうだけど、Unity側は「ボーンが15個以上必要」とか書いてあるので、別に終わりが見えない作業というわけでもないだろうし。…なんかそのあたり、Unity用に特化したスクリプトがどこかにありそうな気もするのだけど。というか Rigify が、Unity用の骨組みを生成してくれれば済む話のような気も。そういうオプション無いのかな。
◎ 服の頂点ウェイトで困ったり。 :
既存のモデルデータにモーションをつけようとしたところ、体と服の頂点が分離していたせいか、服の頂点ウェイトがおかしなことになって悩んだり。腕を動かしただけで、服も一緒に動いて素っ裸になる…。
解決策について調べたら、体の頂点ウェイトを服に転送する、てな方法が。 _PMXモデルに服を着せる(Blender/PMDE) - BlenderとMMDでゲームを作りたい が参考になりました。ありがたや。体と服を別オブジェクトにしておく必要があるのですな…。
解決策について調べたら、体の頂点ウェイトを服に転送する、てな方法が。 _PMXモデルに服を着せる(Blender/PMDE) - BlenderとMMDでゲームを作りたい が参考になりました。ありがたや。体と服を別オブジェクトにしておく必要があるのですな…。
[ ツッコむ ]
#2 [pc] マウスをBUFFALO BSMLU06に変えてみたり
ホイールがダメになってきた
_SANWASUPPLY MA-LS19GD
から、
_BUFFALO BSMLU06WH
に変えてみたり。
過去の日記を見直したら、以前試した際、マウス上面の拡張ボタンに中ボタンが割り当てられない、てな不満を持ってたみたいなのだけど。ドライバインストール後、「スクロールボタン」を割り当てたら中ボタンとして動作することに今頃気付いたり。なんだかスイマセン。自分、どうして当時気付かなかったんだ…。
MA-LS19GD はドライバには、「ポインタの精度を高める」オプションがOS再起動のたびにクリアされてしまうという不具合があって、OSを起動するたびに毎回設定し直さないといけなかったのだけど。BSMLU06のドライバはそんなこともなく、OS再起動しても設定はそのままなのがありがたいなと。…まあ、それがフツーだと思うのだけど。
その代り(?)、 _X-Mouse Button Control という、マウスボタンに機能を割り当てるソフトでボタン入力を横取りできなくなった。たぶん BSMLU06 のドライバが同じ手法で割り当てを変えてるのではと想像。仕方ないので、BSMLU06側のドライバで、Ctrl+W その他を割り当ててしまったり。どうせブラウザ使う時しか拡張ボタンは使わないから、当面それでも困らないだろうと…。
左右ボタンのクリックが妙に重い点と、拡張ボタンがチャタリングを頻繁に起こすあたりは、ちょっとアレだったり。
まあ、在庫限りの製品らしいから、これから買う人は居ないだろうけど…。
過去の日記を見直したら、以前試した際、マウス上面の拡張ボタンに中ボタンが割り当てられない、てな不満を持ってたみたいなのだけど。ドライバインストール後、「スクロールボタン」を割り当てたら中ボタンとして動作することに今頃気付いたり。なんだかスイマセン。自分、どうして当時気付かなかったんだ…。
MA-LS19GD はドライバには、「ポインタの精度を高める」オプションがOS再起動のたびにクリアされてしまうという不具合があって、OSを起動するたびに毎回設定し直さないといけなかったのだけど。BSMLU06のドライバはそんなこともなく、OS再起動しても設定はそのままなのがありがたいなと。…まあ、それがフツーだと思うのだけど。
その代り(?)、 _X-Mouse Button Control という、マウスボタンに機能を割り当てるソフトでボタン入力を横取りできなくなった。たぶん BSMLU06 のドライバが同じ手法で割り当てを変えてるのではと想像。仕方ないので、BSMLU06側のドライバで、Ctrl+W その他を割り当ててしまったり。どうせブラウザ使う時しか拡張ボタンは使わないから、当面それでも困らないだろうと…。
左右ボタンのクリックが妙に重い点と、拡張ボタンがチャタリングを頻繁に起こすあたりは、ちょっとアレだったり。
まあ、在庫限りの製品らしいから、これから買う人は居ないだろうけど…。
[ ツッコむ ]
#3 [anime] 「境界の彼方」で時々出てくるあの見せ方が好き
敵の攻撃を避けながら剣を振るヒロインの止め絵 → 黒画面 → 止め絵 → 黒画面 → 止め絵 → 黒画面 → バラバラに吹き飛んでいく敵、みたいなソレ。あの見せ方、個人的に好きなのです。
「風の谷のナウシカ」の、ユパ様が活躍するシーンを連想したりもして。敵の剣をガッガッガッと受け止める → 透過光 → 吹っ飛ぶ敵、みたいな。「境界の彼方」で見せてるソレは、ユパ様シーンの見せ方の発展形というか、アレンジ版と言えるのかもしれないなと思いながら眺めてたり。まあ、全然違う作品からインスパイアした可能性が高そうだけど。そもそもストロボ撮影(?)のソレに近い気もするし。
ユパ様のソレは、ガッガッ、だったか。ガッガッガッ、だったか。記憶が怪しい…。2回なのか3回なのか、そこはたぶん結構重要で。観客がリズムを感じるか感じないか違ってきそうな。リズムを感じたらそのシーンにノッてくれるだろうし、また、そこにリズムが盛り込めると気づけば、見せ方も工夫できそうな予感も。例えば、カッカッカッカカカカと、カカカカッカッカッは、受ける印象が違ってくるだろうと。…文章で書いても分かんないか。
当時、ナウシカのコンテを見て、そこでようやく、「実はユパ様、なんにもしてねえや!」という衝撃の事実に気づき、アニメの面白さを ―― 今風のソレで言えば『ズルイ(褒め言葉)』表現手法であることを実感・感心した記憶があって。
たしか、「ナウシカ」のコンテには、「よくある謎の透過光」みたいな一文が書いてあったような記憶もあり。それはつまり、既に当時、見せ方としてはかなりベタ、どこにでも転がってるソレ、だったのだろうと。元々は、どのあたりの作品でやり始めた見せ方なんだろうか…? 実写アクション映画の何かが始祖だったりするのかな。それとも、カートゥーンアニメが発祥なんだろうか。相手の頭をトンカチで殴る → 画面に火花 → クラクラしてる相手、みたいなカットが発展していったとか…?
もしかすると、その手のシーンって、文章・脚本上では、「光のような速さで〜」とか「目にもとまらぬ技で〜」とか書いてあったのかもと想像したりもして。
「光、って言ってんだから、ここは透過光かなあ」
「目にもとまらぬ、って言ってんだから凡人には見えない動きだ。見えない動きなんだから、そもそも描かなくてよろしい!」
とか、そういう発想でそういう映像に、みたいな。…なんだかちょっと、漫画における「シーン」「ゴゴゴゴ」あたりと共通する何かがありそうな気もしてきたけど全然関係ないかもしれない。
「風の谷のナウシカ」の、ユパ様が活躍するシーンを連想したりもして。敵の剣をガッガッガッと受け止める → 透過光 → 吹っ飛ぶ敵、みたいな。「境界の彼方」で見せてるソレは、ユパ様シーンの見せ方の発展形というか、アレンジ版と言えるのかもしれないなと思いながら眺めてたり。まあ、全然違う作品からインスパイアした可能性が高そうだけど。そもそもストロボ撮影(?)のソレに近い気もするし。
ユパ様のソレは、ガッガッ、だったか。ガッガッガッ、だったか。記憶が怪しい…。2回なのか3回なのか、そこはたぶん結構重要で。観客がリズムを感じるか感じないか違ってきそうな。リズムを感じたらそのシーンにノッてくれるだろうし、また、そこにリズムが盛り込めると気づけば、見せ方も工夫できそうな予感も。例えば、カッカッカッカカカカと、カカカカッカッカッは、受ける印象が違ってくるだろうと。…文章で書いても分かんないか。
当時、ナウシカのコンテを見て、そこでようやく、「実はユパ様、なんにもしてねえや!」という衝撃の事実に気づき、アニメの面白さを ―― 今風のソレで言えば『ズルイ(褒め言葉)』表現手法であることを実感・感心した記憶があって。
たしか、「ナウシカ」のコンテには、「よくある謎の透過光」みたいな一文が書いてあったような記憶もあり。それはつまり、既に当時、見せ方としてはかなりベタ、どこにでも転がってるソレ、だったのだろうと。元々は、どのあたりの作品でやり始めた見せ方なんだろうか…? 実写アクション映画の何かが始祖だったりするのかな。それとも、カートゥーンアニメが発祥なんだろうか。相手の頭をトンカチで殴る → 画面に火花 → クラクラしてる相手、みたいなカットが発展していったとか…?
もしかすると、その手のシーンって、文章・脚本上では、「光のような速さで〜」とか「目にもとまらぬ技で〜」とか書いてあったのかもと想像したりもして。
「光、って言ってんだから、ここは透過光かなあ」
「目にもとまらぬ、って言ってんだから凡人には見えない動きだ。見えない動きなんだから、そもそも描かなくてよろしい!」
とか、そういう発想でそういう映像に、みたいな。…なんだかちょっと、漫画における「シーン」「ゴゴゴゴ」あたりと共通する何かがありそうな気もしてきたけど全然関係ないかもしれない。
[ ツッコむ ]
2013/10/30(水) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:40-19:35の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [pc] マウスをまた変えたり
BUFFALO BSMLU06 の、左右ボタンのクリックの重さに耐えられなくなってきて、「もうダメだ! こんな糞マウス使ってられねえ!」と。Amazonで投げ売りされてたのも納得。
それはともかく。別のマウスに変えてみたり。
Logicool VX Nano に変えてみた。が、やっぱりポインタの動きがしっくりこない。ググってみたら、VX Nanoって800dpなのだな…。今まで1600dpiのマウスばかり使ってたので、そりゃ全然しっくりこないわけだなと。まあ、VX Nanoは、元々モバイル用マウスという位置づけらしいから…。昔のノートPCの狭い画面ならコレで充分だったのかなと。
_A4tech XL-755BK-JP に変えてみた。クリックは比較的軽いし、ポインタもスイスイ動くし、拡張ボタンだって6個もついてて、イイ感じ。でも、やっぱり本体が自分の手には大き過ぎる…。だけど手持ちのマウスでそこそこまともなのはコレしか残ってないので、これでしばらくどうにか、と思えてきたり。
でも A4tech製だから、下手すると数日でボタンがチャタリングを起こしたり、ホイールが挙動不審になるかもしれない。A4tech製だから、耐久性は…。
SANWASUPPLY だの ELECOM だのの製品で、耐久性がとんでもなく低い製品が時々出てくるらしいけど。A4tech の OEM がラインナップに混ざってるらしいので、そのせいもあるのかな、と邪推してるのだけどどうなんだろう。
それはともかく。別のマウスに変えてみたり。
Logicool VX Nano に変えてみた。が、やっぱりポインタの動きがしっくりこない。ググってみたら、VX Nanoって800dpなのだな…。今まで1600dpiのマウスばかり使ってたので、そりゃ全然しっくりこないわけだなと。まあ、VX Nanoは、元々モバイル用マウスという位置づけらしいから…。昔のノートPCの狭い画面ならコレで充分だったのかなと。
_A4tech XL-755BK-JP に変えてみた。クリックは比較的軽いし、ポインタもスイスイ動くし、拡張ボタンだって6個もついてて、イイ感じ。でも、やっぱり本体が自分の手には大き過ぎる…。だけど手持ちのマウスでそこそこまともなのはコレしか残ってないので、これでしばらくどうにか、と思えてきたり。
でも A4tech製だから、下手すると数日でボタンがチャタリングを起こしたり、ホイールが挙動不審になるかもしれない。A4tech製だから、耐久性は…。
SANWASUPPLY だの ELECOM だのの製品で、耐久性がとんでもなく低い製品が時々出てくるらしいけど。A4tech の OEM がラインナップに混ざってるらしいので、そのせいもあるのかな、と邪推してるのだけどどうなんだろう。
◎ X-718BKを修理できないかな。 :
やっぱり A4tech X-718BK が、本体の大きさ、クリック感、ポインタの動き、どれも満足が行くのだけど。手持ちの個体は、ホイールが壊れてて…。ホイール部分の動作を担ってる、ロータリーエンコーダなる部品を交換できれば、とは思うのだけど。
ググってみたら、ALPS EC10E1220501 という部品を入手できればどうにかなる時もあるらしく。 _tarari's blog: マウス修理してみました。 という記事で、実際にALPSの通販で購入して、マウスを復活させた事例が。5個単位で購入できて、1個126円、送料840円、計1,470円、らしい。たしかに安いマウスなら買えてしまうのだけど、作業ミスさえしなければ、この先もお気に入りのマウスをずっと使い続けられるというメリットがあるわけで。
ただ、写真を見る限り、元々マウスについていたロータリーエンコーダとは形状が違う、というか、ピン形状が違うっぽい…。部品を取り寄せてみたけど形が合わなくて使えなかった、てな展開もあり得るかもしれず。
色々ググってみたら、ロータリーエンコーダ自体を分解して、中身を掃除したり、接点復活剤なるものをつけて復活した事例もあるようで。
_ワイヤレスマウスの修理:ナンチャッテ技術者の凸凹日記:So-netブログ
_きのふはけふのゑぶろぐ: マウス修理
_SVX日記 - 「ワイヤレストラベルマウス」修理成功
_【PC】 マウスホイールが調子悪いので - Nekotopな
しかしどう見ても分解するのは大変そう。どうしたもんか。
ググってみたら、ALPS EC10E1220501 という部品を入手できればどうにかなる時もあるらしく。 _tarari's blog: マウス修理してみました。 という記事で、実際にALPSの通販で購入して、マウスを復活させた事例が。5個単位で購入できて、1個126円、送料840円、計1,470円、らしい。たしかに安いマウスなら買えてしまうのだけど、作業ミスさえしなければ、この先もお気に入りのマウスをずっと使い続けられるというメリットがあるわけで。
ただ、写真を見る限り、元々マウスについていたロータリーエンコーダとは形状が違う、というか、ピン形状が違うっぽい…。部品を取り寄せてみたけど形が合わなくて使えなかった、てな展開もあり得るかもしれず。
色々ググってみたら、ロータリーエンコーダ自体を分解して、中身を掃除したり、接点復活剤なるものをつけて復活した事例もあるようで。
_ワイヤレスマウスの修理:ナンチャッテ技術者の凸凹日記:So-netブログ
_きのふはけふのゑぶろぐ: マウス修理
_SVX日記 - 「ワイヤレストラベルマウス」修理成功
_【PC】 マウスホイールが調子悪いので - Nekotopな
しかしどう見ても分解するのは大変そう。どうしたもんか。
[ ツッコむ ]
#3 [pc][neta] マウスについてバカ妄想
どうしてBUFFALO BSMLU06はクリックが硬いのだろう…。マウス上面のプラスチック部分が厚くて曲がりにくいのかな? 内側を全体的に削って薄くしたら快適になる? でもこのマウス、フツーのネジ使ってないから分解できないんだよな…。
考えてみたら、マウスの設計って結構凄い。マウスの左右ボタンの上には、本体を形作るプラスチックの板があるわけだけど。ボタンから指を離せば、その本体プラスチック部分が跳ね上がって、スイッチから離れる仕組みになってるわけで。
マウス本体の形状が、バネの役目も果たしているあたり、一石二鳥。よくまあこんな仕組みを考えたなと。いや、そこまでコスト削減を要求される厳しい世界、と捉えるべき、なのかしら。
プラスチックの厚みや形状が使用感に関係してくるなら…。例えばBANDAIがガンプラの各種設計・成型技術を使ってマウスを設計・製造したら、かなり快適に使えるマウスが出てきたりしないだろうか、てなバカ妄想を。ガンプラ作る時にCADを使ってる人達が、「トリコロールカラーがいかにも玩具っぽいけど、このBANDAI製マウスじゃないと作業できないです。CAD使う人には神マウスですよ」と豪語するマウスを…。いや、ガンプラには耐久性という概念がないから、逆に酷いマウスが出てくるかもしれないか…。いやいや、そこは幼児向け玩具のノウハウを応用して…。なんちて。
そういや、マウスの設計時もCADを使ってる人達が居るはずだけど。その人達は、どこのマウスを使ってるんだろう…? 一日中マウスを使ってマウスを設計する作業をしてるのだから、きっと快適に使えるマウスを選んで…。
いや、PC本体に付属してる知らないメーカのマウスを使い続けてる事例が多いかもしれないか。自分に合ったマウスやキーボードをわざわざ選んで買ってきて使ってる人って、社内ではえてして少数派というかマニア扱い・オタク扱いだろうし。そもそも会社がそういう行為を許してくれないところもありそうだし。
CADに限らず、3DCGスタジオも一日中マウスを使ってそう。例えば、PIXARが自社設計・社内で使用してるマウスとか、サンジゲンが設計・使用してるマウスとか、そういうのが出てきたら面白そう。
CGツールでイラスト描いてる人達が「やっぱりWACOM製品でしょ」と口を揃えて言うことでブランドが確立しているように、「PIXARですらコレを使ってるんだから、やっぱりマウスは○○製だよな」みたいなムーブメントを…甘いかな。
考えてみたら、マウスの設計って結構凄い。マウスの左右ボタンの上には、本体を形作るプラスチックの板があるわけだけど。ボタンから指を離せば、その本体プラスチック部分が跳ね上がって、スイッチから離れる仕組みになってるわけで。
マウス本体の形状が、バネの役目も果たしているあたり、一石二鳥。よくまあこんな仕組みを考えたなと。いや、そこまでコスト削減を要求される厳しい世界、と捉えるべき、なのかしら。
プラスチックの厚みや形状が使用感に関係してくるなら…。例えばBANDAIがガンプラの各種設計・成型技術を使ってマウスを設計・製造したら、かなり快適に使えるマウスが出てきたりしないだろうか、てなバカ妄想を。ガンプラ作る時にCADを使ってる人達が、「トリコロールカラーがいかにも玩具っぽいけど、このBANDAI製マウスじゃないと作業できないです。CAD使う人には神マウスですよ」と豪語するマウスを…。いや、ガンプラには耐久性という概念がないから、逆に酷いマウスが出てくるかもしれないか…。いやいや、そこは幼児向け玩具のノウハウを応用して…。なんちて。
そういや、マウスの設計時もCADを使ってる人達が居るはずだけど。その人達は、どこのマウスを使ってるんだろう…? 一日中マウスを使ってマウスを設計する作業をしてるのだから、きっと快適に使えるマウスを選んで…。
いや、PC本体に付属してる知らないメーカのマウスを使い続けてる事例が多いかもしれないか。自分に合ったマウスやキーボードをわざわざ選んで買ってきて使ってる人って、社内ではえてして少数派というかマニア扱い・オタク扱いだろうし。そもそも会社がそういう行為を許してくれないところもありそうだし。
CADに限らず、3DCGスタジオも一日中マウスを使ってそう。例えば、PIXARが自社設計・社内で使用してるマウスとか、サンジゲンが設計・使用してるマウスとか、そういうのが出てきたら面白そう。
CGツールでイラスト描いてる人達が「やっぱりWACOM製品でしょ」と口を揃えて言うことでブランドが確立しているように、「PIXARですらコレを使ってるんだから、やっぱりマウスは○○製だよな」みたいなムーブメントを…甘いかな。
[ ツッコむ ]
#4 [nitijyou] 頭痛がする
頭の左側のてっぺんのあたりが、時々ズキンとする。寝れば治るかなと思って少し休んでみたけど。起きたら、また同じ痛みが。
とりあえず寝ます。
とりあえず寝ます。
[ ツッコむ ]
2013/10/31(木) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて以下略。もう電動アシスト無しでは走れない体に。コンビニやらケーズデンキやらダイソーやらリオンドールやらホーマックやらに回ってきたり。
[ ツッコむ ]
#2 [pc] マウス ELECOM M-XG1UBを購入
昨日から A4tech XL-755BK-JP を使っているものの。どうにも自分の手には大き過ぎて。サイズが合ったものを使わないと、やっぱりダメだなと。
てなわけで、少し前から気になっていた、ELECOM EX-Gシリーズのマウスを ―― ELECOM M-XG1UBRD をケーズデンキで購入。Mサイズ。有線タイプ。色は赤。1,780円。Amazonよりちょっと値段は高かったけど、200円前後の差だし、まあいいかと。
この製品を使ってみてそれでもダメだったら、ロータリーエンコーダを取り寄せて、A4tech X-718BK-JP を修理して使うことにしよう、と。
とりあえず、少し使ってみた感想を。
てなわけで、少し前から気になっていた、ELECOM EX-Gシリーズのマウスを ―― ELECOM M-XG1UBRD をケーズデンキで購入。Mサイズ。有線タイプ。色は赤。1,780円。Amazonよりちょっと値段は高かったけど、200円前後の差だし、まあいいかと。
この製品を使ってみてそれでもダメだったら、ロータリーエンコーダを取り寄せて、A4tech X-718BK-JP を修理して使うことにしよう、と。
とりあえず、少し使ってみた感想を。
◎ 握りやすさ。 :
握りやすさを前面に出してアピールしているだけあって、たしかに握り心地はかなりグッド。マウスに手を載せた瞬間、「ふわあ…。な、なにコレ…」てな気分に。手の平に吸い付くようにピッタリフィット、って、なんか女性向け商品のアレのような言い方だけど、そんな新感覚。コレは凄い。素晴らしい。
もちろん、Mサイズがたまたま自分の手のサイズと合ってたから、だと思うけど。サイズが合わない人・変なマウスの持ち方をしてる人は、真逆の印象になりそうな。「ココに指を置け。絶対に置け。それ以外の持ち方は認めん」と強く主張している形状なので、合う人は絶賛するけど、合わない人は酷評しそう。
とりあえず、店頭で触れるなら、触ってみてから買ったほうがいいのかもしれず。自分は博打感覚で買っちゃったけど。
もちろん、Mサイズがたまたま自分の手のサイズと合ってたから、だと思うけど。サイズが合わない人・変なマウスの持ち方をしてる人は、真逆の印象になりそうな。「ココに指を置け。絶対に置け。それ以外の持ち方は認めん」と強く主張している形状なので、合う人は絶賛するけど、合わない人は酷評しそう。
とりあえず、店頭で触れるなら、触ってみてから買ったほうがいいのかもしれず。自分は博打感覚で買っちゃったけど。
◎ 左右ボタンのクリック感。 :
左右ボタンのクリック感は、比較的軽いのではないかと思えたり。A4tech XL-755BK-JP、Logicool VX Nano と押し比べてみたけれど、重さ・硬さの違いが分からなかった。少なくとも、クリックが硬くて嫌気が差した BUFFALO BSMLU06 と比べたら雲泥の差。これなら使えそう。
◎ 拡張ボタンの位置。 :
マウスの親指側にある、2個の拡張ボタンの大きさや位置も、自分にとっては問題無しだった。
_【特集】写真で見る、握り心地を“極めた?”エレコム製マウス 〜「L」と「M」の2サイズ展開 - PC Watch という記事中では、「うっかり押してしまうことがあった」と否定的なレビューがされてるけれど。「…これでどうやってうっかり押せるんだ? 一体どんな持ち方・動かし方をしてるんだろう?」と疑問を持ってしまったぐらいに、自分の場合はそのへん大丈夫そうな感じ。
もっとも、もしかすると自分の持ち方がおかしい可能性もあるのでアレなのだけど。かぶせ持ち/つまみ持ちのどちらかで、誤操作が増えたりもするのだろうか…? 自分の持ち方はどっちなのかわからんのだよな…。
各人、マウスの使い方には癖があるのだろうけど。幸いにして自分の場合は、誤操作に繋がる変な癖がついてない or 誤操作を無意識に回避しちゃう変な癖がついてる、ということかも。
_【特集】写真で見る、握り心地を“極めた?”エレコム製マウス 〜「L」と「M」の2サイズ展開 - PC Watch という記事中では、「うっかり押してしまうことがあった」と否定的なレビューがされてるけれど。「…これでどうやってうっかり押せるんだ? 一体どんな持ち方・動かし方をしてるんだろう?」と疑問を持ってしまったぐらいに、自分の場合はそのへん大丈夫そうな感じ。
もっとも、もしかすると自分の持ち方がおかしい可能性もあるのでアレなのだけど。かぶせ持ち/つまみ持ちのどちらかで、誤操作が増えたりもするのだろうか…? 自分の持ち方はどっちなのかわからんのだよな…。
各人、マウスの使い方には癖があるのだろうけど。幸いにして自分の場合は、誤操作に繋がる変な癖がついてない or 誤操作を無意識に回避しちゃう変な癖がついてる、ということかも。
◎ カーソルの動き。 :
カーソルの動きも問題無し。キビキビしてるというか、満足できる速度で動いてるというか。
今まで、スペック値1600dpiのマウスばかり使ってたけど、たぶんそれらに近い分解能なのかなと。パッケージには1600カウントと書いてあるけど…。もしかして自分、dpi と cpi を勘違いしてるのかな。でも、A4tech や BUFFALO は dpi で表記してるな…。表記の単位がよくわからんです…。
もっとも自分、フルHDのディスプレイで作業をしてるから、このぐらいの速度でちょうどいいのかなと。解像度が低いディスプレイで作業してる人は、「動きが速過ぎる!」と文句を言うかもしれず。…そういう時はポインター速度の調整でどうにかならんのですかね? 反応が遅いものをキビキビ動かすのは難しいけど、反応が速いものをわざとゆっくり動かすのは容易なのでは、と想像するのですけど実際はどうなんだろうか。
今まで、スペック値1600dpiのマウスばかり使ってたけど、たぶんそれらに近い分解能なのかなと。パッケージには1600カウントと書いてあるけど…。もしかして自分、dpi と cpi を勘違いしてるのかな。でも、A4tech や BUFFALO は dpi で表記してるな…。表記の単位がよくわからんです…。
もっとも自分、フルHDのディスプレイで作業をしてるから、このぐらいの速度でちょうどいいのかなと。解像度が低いディスプレイで作業してる人は、「動きが速過ぎる!」と文句を言うかもしれず。…そういう時はポインター速度の調整でどうにかならんのですかね? 反応が遅いものをキビキビ動かすのは難しいけど、反応が速いものをわざとゆっくり動かすのは容易なのでは、と想像するのですけど実際はどうなんだろうか。
◎ ホイール回転。 :
ホイール部分は、回しやすいように若干幅広になってるらしくて。たしかに、回すのがツラいという状態ではナサゲ。でも、別に幅広には感じないのだけど…。自分、Logicool VX Nano や M705 を触ったから、特に感じないだけなのかな。
買ってから気付いたけど。これ、チルトホイールじゃなかったのですね…。まあ、チルト機能をつけると複雑な構造になって、ホイールクリックの感触が犠牲になることが多そうだから、無理して実装されるよりは、無理しないでつけないほうが、という気もしたり。
買ってから気付いたけど。これ、チルトホイールじゃなかったのですね…。まあ、チルト機能をつけると複雑な構造になって、ホイールクリックの感触が犠牲になることが多そうだから、無理して実装されるよりは、無理しないでつけないほうが、という気もしたり。
◎ ホイールクリック(中ボタンクリック)。 :
自分にとってはかなり重要な、ホイールクリック(中ボタンクリック)の感触だけど。これは…うーん。予想通り、やっぱり残念な感じ。
まあ、随分昔にホイールクリックの軽いマウスを探してアレコレ手を出してみたマウス群に比べたら、はるかに軽い・まだそこそこマシなほうかなとは思うのだけど。しかしやっぱり、「押し込んでクリック」な印象。「押すとクリック」が欲しいのだけど…。「グニカチッ」じゃなくて「カチッ」が欲しいんだけど…。
これは勝手な想像だけど。たぶんこのあたり、生まれて此の方ホイールクリックなんてしたことない人達・下手するとホイールがボタンになってることすら知らない人達が、「ホイールを回してたらなんか変な動作になった! なんだこの糞マウス!」等の文句をやたら叫んで、結果、どのメーカも誤クリックしないように深めに作ってしまっているのかな、てな邪推をしたり。どれもこれも「押し込んでクリック」になってるのは、やっぱりおかしいし。意図的にこうしてるとしか思えない。
CGツールその他を使う時は、「押し込んでクリック」だと、かなり不便なんだけどなあ…。まあ、世の中、中ボタン押しで視点を変えたりPANしたりするツールを使ってる人は少数派だろうから、仕方ないのかもしれんけど。
いっそのこと、分解して改造できないものかと思ったけど。ホイールクリックって、ホイール軸でマイクロスイッチを押してたりするから、他のボタンほど、間に何かを挟んで〜等の改造はできない予感も。
まあ、随分昔にホイールクリックの軽いマウスを探してアレコレ手を出してみたマウス群に比べたら、はるかに軽い・まだそこそこマシなほうかなとは思うのだけど。しかしやっぱり、「押し込んでクリック」な印象。「押すとクリック」が欲しいのだけど…。「グニカチッ」じゃなくて「カチッ」が欲しいんだけど…。
これは勝手な想像だけど。たぶんこのあたり、生まれて此の方ホイールクリックなんてしたことない人達・下手するとホイールがボタンになってることすら知らない人達が、「ホイールを回してたらなんか変な動作になった! なんだこの糞マウス!」等の文句をやたら叫んで、結果、どのメーカも誤クリックしないように深めに作ってしまっているのかな、てな邪推をしたり。どれもこれも「押し込んでクリック」になってるのは、やっぱりおかしいし。意図的にこうしてるとしか思えない。
CGツールその他を使う時は、「押し込んでクリック」だと、かなり不便なんだけどなあ…。まあ、世の中、中ボタン押しで視点を変えたりPANしたりするツールを使ってる人は少数派だろうから、仕方ないのかもしれんけど。
いっそのこと、分解して改造できないものかと思ったけど。ホイールクリックって、ホイール軸でマイクロスイッチを押してたりするから、他のボタンほど、間に何かを挟んで〜等の改造はできない予感も。
◎ ボタンの押し分け。 :
細かい不満点では、拡張ボタンの押し分け、というか判断が、指先だけではちょっと難しいかな、と思ったり。
どうして巷のマウスは、ボタンの表面にポッチをつけないんだろう…?
例えばA4techのゲーム向けマウスなどは、表面をツブツブにしたりポッチをつけたり等、似たような大きさのボタンが並んでいても、指先で触れただけでボタン種類がちゃんと分かる工夫をしてあるのだけど。ELECOM、BUFFALO、SANWASUPPLY は…。いや、Logicool や Microsoftもだけど。そのあたり全く気が利かないというか。
これがキーボードなら、どのメーカも「F」「J」「テンキーの5」にポッチをつけるのに、マウスになると途端にそういう工夫が見られなくなるのが不思議。まさかこのあたり、特許でも絡んでるの…?
手元を見ないで使うことが当たり前の入力機器なのだから、触れただけでそれが何のボタンなのか分かったほうがいいだろう、と思うんだけど。デザイナーさんや、デザインにOK出してる偉い人達は、そのあたり気付いてるのだろうか…。今まで一度もそういう工夫をしているマウスを使ったことが無いから気付いてない? そもそも拡張ボタン付きマウスなんて日常的に使ってないからボタン種類が分かる利便性を知らない? 何にしても不思議です。
どうして巷のマウスは、ボタンの表面にポッチをつけないんだろう…?
例えばA4techのゲーム向けマウスなどは、表面をツブツブにしたりポッチをつけたり等、似たような大きさのボタンが並んでいても、指先で触れただけでボタン種類がちゃんと分かる工夫をしてあるのだけど。ELECOM、BUFFALO、SANWASUPPLY は…。いや、Logicool や Microsoftもだけど。そのあたり全く気が利かないというか。
これがキーボードなら、どのメーカも「F」「J」「テンキーの5」にポッチをつけるのに、マウスになると途端にそういう工夫が見られなくなるのが不思議。まさかこのあたり、特許でも絡んでるの…?
手元を見ないで使うことが当たり前の入力機器なのだから、触れただけでそれが何のボタンなのか分かったほうがいいだろう、と思うんだけど。デザイナーさんや、デザインにOK出してる偉い人達は、そのあたり気付いてるのだろうか…。今まで一度もそういう工夫をしているマウスを使ったことが無いから気付いてない? そもそも拡張ボタン付きマウスなんて日常的に使ってないからボタン種類が分かる利便性を知らない? 何にしても不思議です。
◎ 他に気になる点について。 :
他に気になる問題点というか、不安としては…。耐久性、かなあ…。ELECOMの製品だし…。ELECOMだもんなあ…。
でも、オムロン製スイッチを使ってると謳ってるから、もしかすると意外とそこそこ持って…くれるといいのだけれど。でも、ELECOMだからなあ…。
とりあえず、耐久性については覚悟しつつ、しばらく使ってみようかなと。
でも、オムロン製スイッチを使ってると謳ってるから、もしかすると意外とそこそこ持って…くれるといいのだけれど。でも、ELECOMだからなあ…。
とりあえず、耐久性については覚悟しつつ、しばらく使ってみようかなと。
◎ エレコムマウスアシスタントをインストールしてみたけれど。 :
エレコムマウスアシスタントをインストールすれば、ボタンへの機能割り当て、マウスジェスチャ等が使えるようになるらしく。
インストールしてみたけど、ArtTipsで実現してる、カーソル下のウインドウをスクロールさせる機能が使えなくなってしまったり。これでは少々不便なので、エレコムマウスアシスタントはアンインストール。
拡張ボタンの割り当ては、 _X-Mouse Button Control でどうにか。
自分の環境は、SetPoint、X-Mouse Button Control、ArtTips と、マウス関係のアレコレが結構常駐してる上に、マウス以外にトラックボールも接続してるので、不具合が起きやすい特殊な環境のかもしれず。なんとなくだけど、SetPoint が一番怪しい気がする…。例えば、フォント管理ソフトの「フォントインストーラーSAKURA」は、SetPoint が常駐してるとフリーズするし。
インストールしてみたけど、ArtTipsで実現してる、カーソル下のウインドウをスクロールさせる機能が使えなくなってしまったり。これでは少々不便なので、エレコムマウスアシスタントはアンインストール。
拡張ボタンの割り当ては、 _X-Mouse Button Control でどうにか。
自分の環境は、SetPoint、X-Mouse Button Control、ArtTips と、マウス関係のアレコレが結構常駐してる上に、マウス以外にトラックボールも接続してるので、不具合が起きやすい特殊な環境のかもしれず。なんとなくだけど、SetPoint が一番怪しい気がする…。例えば、フォント管理ソフトの「フォントインストーラーSAKURA」は、SetPoint が常駐してるとフリーズするし。
[ ツッコむ ]
#3 [pc] BDドライブがヤバいかもしれず
スリープ?からの復帰時に、おそらくはBDドライブが変な音を立てるようになってしまった。たぶん回転ができなくなってるんじゃないかと…。
ただ、しばらくするとBD等が読める状態になるわけで。もしかすると電源が弱まってて、スリープ復帰時にBDドライブを駆動するための電流を確保できてない、とかそういうアレなのだろうか…。
シャットダウンしようとしても一発でシャットダウンできないあたりも ―― 電源が切れた直後に、また電源が入って起動して、ログイン画面でシャットダウンを選ばないとシャットダウンできないあたりも気になってるわけで。USB3.0絡みか、一度スリープするとそういう状態になるのか、と思ってたけど。電源絡みなのかなあ…。わからんなあ…。
ただ、しばらくするとBD等が読める状態になるわけで。もしかすると電源が弱まってて、スリープ復帰時にBDドライブを駆動するための電流を確保できてない、とかそういうアレなのだろうか…。
シャットダウンしようとしても一発でシャットダウンできないあたりも ―― 電源が切れた直後に、また電源が入って起動して、ログイン画面でシャットダウンを選ばないとシャットダウンできないあたりも気になってるわけで。USB3.0絡みか、一度スリープするとそういう状態になるのか、と思ってたけど。電源絡みなのかなあ…。わからんなあ…。
[ ツッコむ ]
以上、31 日分です。





















年末とか夏休み、大型連休とかだと難しいですけど。
風立ちぬ効果で混んでますが、時期に因っては平日なら翌週のチケットも買えたりしますし、
そもそもチケット予約は翌月分までしか出来ないので、1年先までって事はないです。
物理的に遠い分にはどうしょうもないですが