2024/12/29(日) [n年前の日記]
#1 [godot][blender][cg_tools] ゲーム用の木の3DCGモデルの作り方を勉強中その3
_昨日
に続き、Windows10 x64 22H2 + Godot Engine 4.3 64bit でゴルフゲームっぽいものが作れないものかなと試してる。
ゲーム用の木のモデルデータの作り方を勉強中。以前作ったソレがあまりにアレなので再度作り直してみたけれど、理想の見た目には程遠い…。特に、木のてっぺんのあたりの見た目が酷い…。
ゲーム用の木のモデルデータの作り方を勉強中。以前作ったソレがあまりにアレなので再度作り直してみたけれど、理想の見た目には程遠い…。特に、木のてっぺんのあたりの見た目が酷い…。
[ ツッコむ ]
2024/12/28(土) [n年前の日記]
#1 [godot][blender][cg_tools] ゲーム用の木の3DCGモデルの作り方を勉強中その2
_昨日
に続き、Windows10 x64 22H2 + Godot Engine 4.3 64bit でゴルフゲームっぽいものが作れないものかなと試してる。
ゲーム用の木のモデルデータの作り方を勉強中。
昨日もメモしたけど、矩形ポリゴンを120度ずつ配置するタイプだと、以下のようになってしまってよろしくない…。各ポリゴンの明るさが、ポリゴンと光源ベクトルの角度によって変わるので、ポリゴンの境界がはっきり分かってしまう。
Godot Engine側でマテリアル設定を弄って、ポリゴンの陰影無しを設定してみると、以下のようになる。ポリゴンの境界は分かりづらくなったけど、ベタっとした感じになって、なんだかこれもちょっと今一つ…。
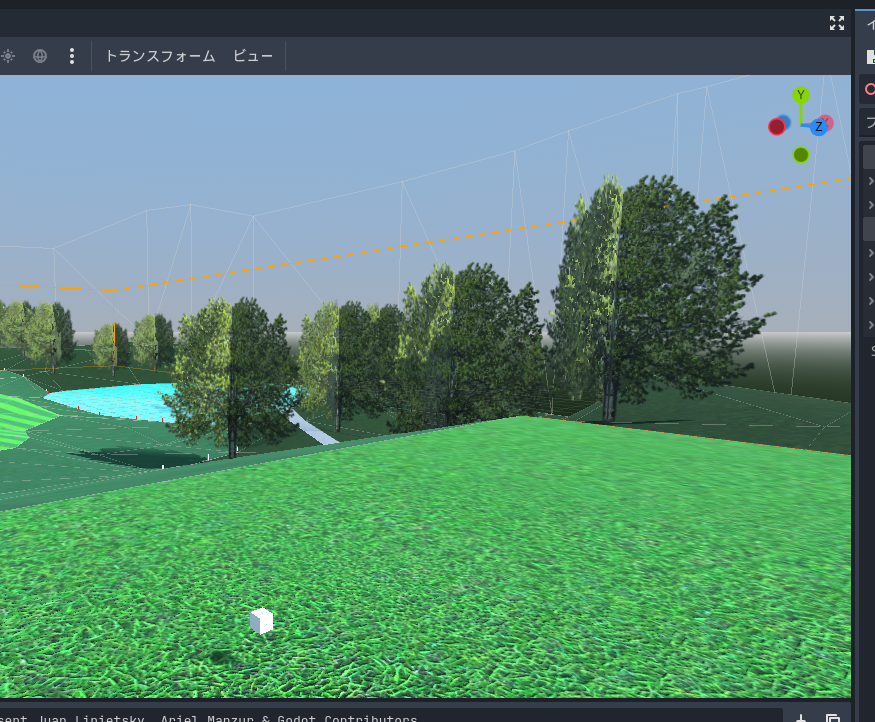
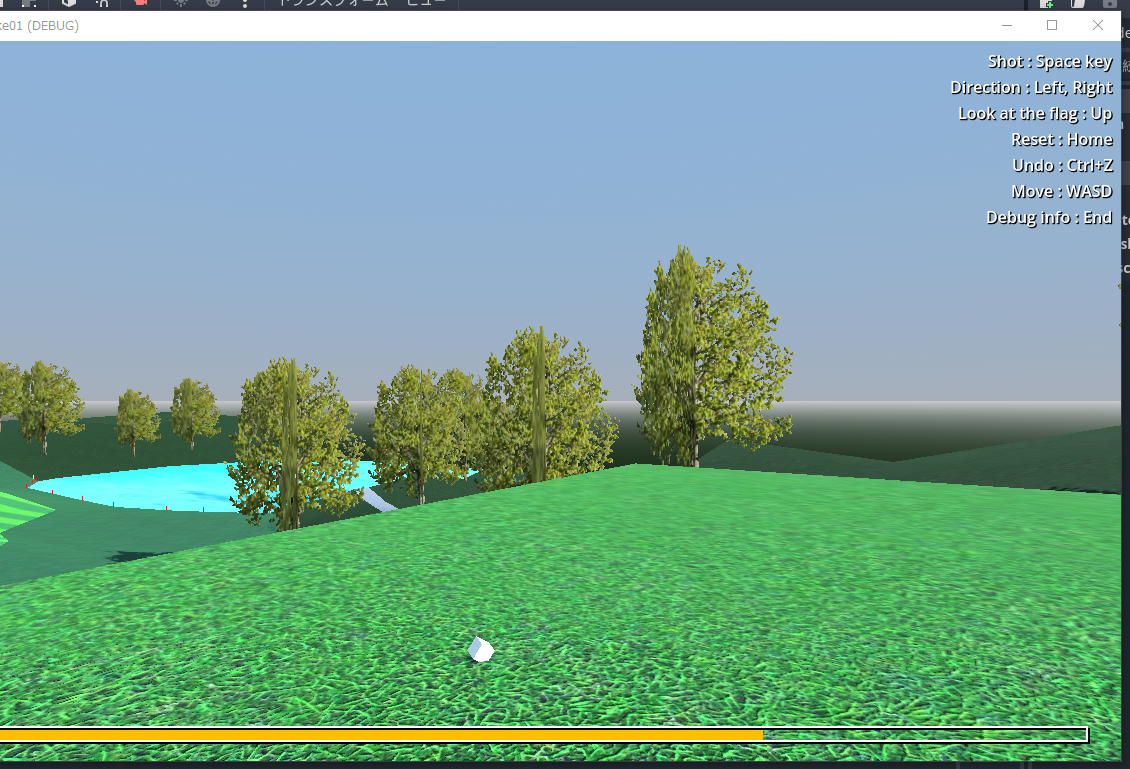
頑張って、ローポリの木のモデルを作って配置してみた。
これならなんとかなりそうな気配がしてきたけど、現状ではモデルの見た目がダサい。もっとそれらしい形をモデリングする術を身に着けないと…。
ゲーム用の木のモデルデータの作り方を勉強中。
昨日もメモしたけど、矩形ポリゴンを120度ずつ配置するタイプだと、以下のようになってしまってよろしくない…。各ポリゴンの明るさが、ポリゴンと光源ベクトルの角度によって変わるので、ポリゴンの境界がはっきり分かってしまう。
Godot Engine側でマテリアル設定を弄って、ポリゴンの陰影無しを設定してみると、以下のようになる。ポリゴンの境界は分かりづらくなったけど、ベタっとした感じになって、なんだかこれもちょっと今一つ…。
頑張って、ローポリの木のモデルを作って配置してみた。
これならなんとかなりそうな気配がしてきたけど、現状ではモデルの見た目がダサい。もっとそれらしい形をモデリングする術を身に着けないと…。
◎ ビルボードも試した :
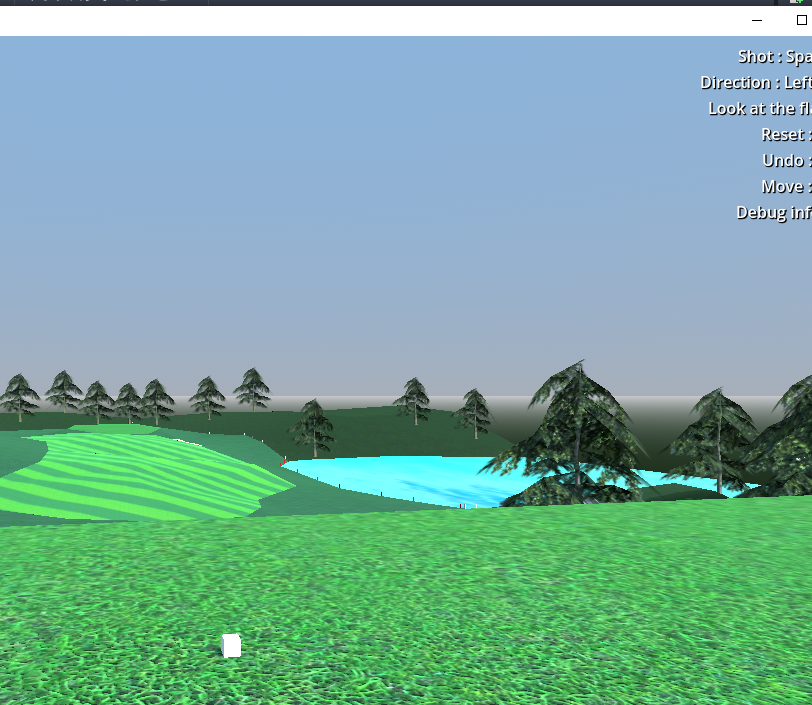
遠景についてはビルボードでいいんじゃないかと試してみたけど、結構ハマった。
blender上で、ビルボードを配置したい場所に板ポリゴンしか持ってないオブジェクトをリンク複製(Alt+D)でどんどん置いて、Wavefront形式(.obj)でエクスポートして…。Godot Engineで.objを読み込んでから、マテリアル設定だけは Godot Engine側で指定して、その際Billboardを有効(Billboard → Mode → Y-Billboard) にしてみたのだけど…。
各ポリゴンが (0, 0, 0) を原点として回転してしまうようで、全ポリゴンが明後日の場所に移動して、とんでもない見た目になってしまった。blender上では各ポリゴン(オブジェクト)の根元に原点を設定してあるのだけど…。.obj経由ではそういった情報は無くなってしまうらしい。どうしたもんか。
いっそ Godot側で Sprite3D を作成して、複製してチマチマ配置してしまおうか…。blender上でも、結局はポリゴン1枚1枚の位置や角度を微調整して作業していたから、手間暇は似たようなものではないか…。しかし、その場合、地形データをblender上で修正して差し替えたら、Godot上でビルボードの配置作業もやり直す羽目になる。ここはできるだけ blender上で作業を終わらせたい…。
その後試していたら、gltf 2.0 でエクスポートして経由させれば目的を果たせそうと分かった。Godot で .gltf を開いてから .tscn で保存して、マテリアル設定を Surface Material Override で作り直して、そこでビルボードの指定をすればどうにかなりそう。
blender上で、ビルボードを配置したい場所に板ポリゴンしか持ってないオブジェクトをリンク複製(Alt+D)でどんどん置いて、Wavefront形式(.obj)でエクスポートして…。Godot Engineで.objを読み込んでから、マテリアル設定だけは Godot Engine側で指定して、その際Billboardを有効(Billboard → Mode → Y-Billboard) にしてみたのだけど…。
各ポリゴンが (0, 0, 0) を原点として回転してしまうようで、全ポリゴンが明後日の場所に移動して、とんでもない見た目になってしまった。blender上では各ポリゴン(オブジェクト)の根元に原点を設定してあるのだけど…。.obj経由ではそういった情報は無くなってしまうらしい。どうしたもんか。
いっそ Godot側で Sprite3D を作成して、複製してチマチマ配置してしまおうか…。blender上でも、結局はポリゴン1枚1枚の位置や角度を微調整して作業していたから、手間暇は似たようなものではないか…。しかし、その場合、地形データをblender上で修正して差し替えたら、Godot上でビルボードの配置作業もやり直す羽目になる。ここはできるだけ blender上で作業を終わらせたい…。
その後試していたら、gltf 2.0 でエクスポートして経由させれば目的を果たせそうと分かった。Godot で .gltf を開いてから .tscn で保存して、マテリアル設定を Surface Material Override で作り直して、そこでビルボードの指定をすればどうにかなりそう。
[ ツッコむ ]
2024/12/27(金) [n年前の日記]
#1 [godot][blender][cg_tools] ゲーム用の木の3DCGモデルの作り方を勉強中
_昨日
に続き、Windows10 x64 22H2 + Godot Engine 4.3 64bit でゴルフゲームっぽいものが作れないものかなと試してる。
ゲーム用の木のモデルデータの作り方を勉強中。
ゲーム用の木のモデルデータの作り方を勉強中。
◎ 葉より枝のテクスチャを使ったほうが良さそう :
一般的に、3DCGソフトで木のモデルを作る場合は、葉っぱ一枚を担当するポリゴンに、葉のテクスチャを貼って云々、という感じで作るのだろうと想像するのだけど。その作り方ではポリゴン枚数が増えてしまって、ゲーム用としては厳しいだろうなと…。
ローポリモデルの作り方を紹介する動画を色々眺めてみたけれど、どうやら葉のテクスチャを使うのではなく、枝のテクスチャを使って木を作ったほうが良さそうな感じに見えた。
そんなわけで、枝のテクスチャが入手できないか探してみたのだけど、これがなかなか見つからない…。
色々探しているうちに、OpenGameArt で配布されてるテクスチャ群に辿り着いた。
_60 CC0 Vegetation textures | OpenGameArt.org
_Photomanipulated plant textures | OpenGameArt.org
最初からゲーム用を意識して作られたテクスチャだけあって、これならイイ感じかも…。しかもライセンスはCC0。ありがたや。使わせてもらおう…。
ローポリモデルの作り方を紹介する動画を色々眺めてみたけれど、どうやら葉のテクスチャを使うのではなく、枝のテクスチャを使って木を作ったほうが良さそうな感じに見えた。
そんなわけで、枝のテクスチャが入手できないか探してみたのだけど、これがなかなか見つからない…。
色々探しているうちに、OpenGameArt で配布されてるテクスチャ群に辿り着いた。
_60 CC0 Vegetation textures | OpenGameArt.org
_Photomanipulated plant textures | OpenGameArt.org
最初からゲーム用を意識して作られたテクスチャだけあって、これならイイ感じかも…。しかもライセンスはCC0。ありがたや。使わせてもらおう…。
◎ ポリゴン枚数が増え過ぎて厳しい :
枝のテクスチャを使って、試しにモデルを作り始めたのだけど、気づいたら5000ポリゴンほどに。コースデータですら1500ポリゴンで済んでいるのに、1本の木で5000ポリゴンはダメだろ…。たくさん配置するつもりなのに…。作り直さないと…。
◎ 十字タイプその他も試した :
ポリゴン枚数を少なくする作り方と言えば、木のテクスチャを十字に配置するやり方もあったなと思い出して、そのあたりも試してみたのだけど…。
_ArtStation - 80LV: Creating a Stylized Chaparral Environment in UE4
_ゲーム用に板ポリとして草や木を作成する時のTips画像を和訳してみました - 3DCG最新情報サイト MODELING HAPPY
ただ、どれもしっくりこない…。そもそもこのタイプは、上から眺めるとちょっとマズいことになる。上から見た時もそれらしく見せるために、木のテクスチャを屋根っぽい感じで配置してみたけれど、今度は横から見た時に屋根モドキが主張してしまって見苦しい。
光の当たり方で、ここにポリゴンがあります感が出てしまうのも厳しい。Godot Engineのマテリアル設定で、シェーディング(?)を無効にすればそういう状態は回避できるけど、今度はベタッとした見た目になってしまってなんだかショボい…。
いっそ遠景と割り切ってビルボードにしてしまおうか。Godot Engine のマテリアル設定を確認していたら、ビルボード用の設定もあって、そこで種類を選ぶだけでビルボードになってくれるようで…。いや、それだと上から見た時に厳しい気もする…。
- 2枚の矩形ポリゴンを十字に配置するタイプ
- 3枚の矩形ポリゴンを60度ずつ回転させて配置するタイプ。
- 3枚の矩形ポリゴンを中心線で折って、120度ずつ元のテクスチャが見えるようにするタイプ。
_ArtStation - 80LV: Creating a Stylized Chaparral Environment in UE4
_ゲーム用に板ポリとして草や木を作成する時のTips画像を和訳してみました - 3DCG最新情報サイト MODELING HAPPY
ただ、どれもしっくりこない…。そもそもこのタイプは、上から眺めるとちょっとマズいことになる。上から見た時もそれらしく見せるために、木のテクスチャを屋根っぽい感じで配置してみたけれど、今度は横から見た時に屋根モドキが主張してしまって見苦しい。
光の当たり方で、ここにポリゴンがあります感が出てしまうのも厳しい。Godot Engineのマテリアル設定で、シェーディング(?)を無効にすればそういう状態は回避できるけど、今度はベタッとした見た目になってしまってなんだかショボい…。
いっそ遠景と割り切ってビルボードにしてしまおうか。Godot Engine のマテリアル設定を確認していたら、ビルボード用の設定もあって、そこで種類を選ぶだけでビルボードになってくれるようで…。いや、それだと上から見た時に厳しい気もする…。
[ ツッコむ ]
以上、3 日分です。