2024/11/01(金) [n年前の日記]
#1 [proce55ing][processing] Processingで木の葉サワサワ処理を書いてみた
数日前に、p5.js を使って、木の葉がさわさわする処理を書いてみたけれど。
_p5.jsで木の葉サワサワ処理を試しに書いてみた - mieki256's diary
p5.js ではアルファチャンネル付き連番画像を保存できない(と思う)ので、Processing で書き直して、一連のフレームをアルファチャンネル付き連番画像として保存できるようにしてみた。ちなみに、アルファチャンネル画像を保存する仕組みについては、一昨日の日記が参考になるかなと…。
_ProcessingのPGraphicsの動作を確認
せっかくだから、githubにアップロードしておいた。License は CC0 / Public Domain ってことで。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
一応 Windows10 x64 22H2上で動く実行形式も用意して zip で置いておいた。ただ、Java関連ファイルも含まれているのでファイルサイズが大きい…。解凍すると258MBぐらいになる…。
_Releases - mieki256/sketch_draw_leaves
動かしてる様子は以下。
本来はフルスクリーン表示で動くのだけど…。フルスクリーン表示にすると、デスクトップ録画ソフト OBS Studio 30.2.3 64bit では、デスクトップ画面を正常にキャプチャできなかった。仕方ないので、プログラム側を少し修正して、ウインドウ表示にしてキャプチャしてる。setup() {} の最初のほうの fullscreen(); を「//」でコメントアウトして、その下にある size(); のコメントアウトを外せばウインドウ表示になる。
p5.js は葉っぱを200個ぐらい描画すると処理落ちが始まったけど、Processing の場合は数千個描画してもヌルヌル動いてる。p5.js、重いのだな…。まして Processing.js になったら、もっと重いのだろうな…。
ただ、そもそも、この仕組みでは動きに限界がありそうな気も…。
先日、風が強い日に犬の散歩をしていた際、公園の木が風で揺れてる様子をじっと観察してみたのだけど。葉だけではなく、当然ながら枝も揺れるよなーと思えてきて…。
幹は太いから動かないとしても、枝はフツーに揺れるし、その枝についてる葉の位置も、枝の動きに合わせて変化する。これをプログラムで再現しようとしたら幹と枝、枝と葉で、親子関係を実装することになるんだろうなと。枝の動きは角度の変化で出せるのではないか。それもまたパーリンノイズでそこそこらしく見えてくれそう。たぶん。
ただ、どうやって、枝の位置、角度、長さを指示したらいいのか、そのあたりの仕様で悩む…。マウス操作で指定できたら良さそうだけど、どういう感じの操作手順がいいのか…。それとも疑似乱数で、枝や葉を生成するようにしてしまおうか…。いい形が出てくるまでサイコロを振ってもらう感じで…。
枝もあらかじめ描くとなると、枝の表面をどう描画したらいいのか、そのあたりも悩む。テクスチャ画像を与えるにしても、どういう画像を用意して、どう描画すればらしくなるのか…?
そういったことを考えていくと、いっそのことblender等の3DCGソフトでちゃんとモデルを作って、物理演算で動かせないか試したほうがいいのかな、とも…。
_p5.jsで木の葉サワサワ処理を試しに書いてみた - mieki256's diary
p5.js ではアルファチャンネル付き連番画像を保存できない(と思う)ので、Processing で書き直して、一連のフレームをアルファチャンネル付き連番画像として保存できるようにしてみた。ちなみに、アルファチャンネル画像を保存する仕組みについては、一昨日の日記が参考になるかなと…。
_ProcessingのPGraphicsの動作を確認
せっかくだから、githubにアップロードしておいた。License は CC0 / Public Domain ってことで。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
一応 Windows10 x64 22H2上で動く実行形式も用意して zip で置いておいた。ただ、Java関連ファイルも含まれているのでファイルサイズが大きい…。解凍すると258MBぐらいになる…。
_Releases - mieki256/sketch_draw_leaves
動かしてる様子は以下。
本来はフルスクリーン表示で動くのだけど…。フルスクリーン表示にすると、デスクトップ録画ソフト OBS Studio 30.2.3 64bit では、デスクトップ画面を正常にキャプチャできなかった。仕方ないので、プログラム側を少し修正して、ウインドウ表示にしてキャプチャしてる。setup() {} の最初のほうの fullscreen(); を「//」でコメントアウトして、その下にある size(); のコメントアウトを外せばウインドウ表示になる。
p5.js は葉っぱを200個ぐらい描画すると処理落ちが始まったけど、Processing の場合は数千個描画してもヌルヌル動いてる。p5.js、重いのだな…。まして Processing.js になったら、もっと重いのだろうな…。
◎ 使用例 :
せっかくだから、このプログラムで保存した連番画像を、動画編集ソフト AviUtl にインポートして、それらしい動画を作成できそうか試してみた。
連番画像以外の使用画像は以下。
_tree_base.png
_cloud1.png
_cloud2.png
_sky.png
以下のような動画を作成できた。解像度が荒くて分かりづらいかもしれないけれど、雰囲気ぐらいは伝わるかなと。
これで、Processing の描画結果を連番画像で保存して、動画編集ソフトにインポートして素材として利用できそうだと分かった。
連番画像以外の使用画像は以下。
_tree_base.png
_cloud1.png
_cloud2.png
_sky.png
以下のような動画を作成できた。解像度が荒くて分かりづらいかもしれないけれど、雰囲気ぐらいは伝わるかなと。
これで、Processing の描画結果を連番画像で保存して、動画編集ソフトにインポートして素材として利用できそうだと分かった。
◎ 課題 :
- あらかじめ幹/枝の画像も読み込んで、幹/枝画像の奥や手前を選んで描画する仕様を追加すれば、もう少しそれらしくなるかなと…。幹/枝が無いと、あてずっぽうで葉を配置することになるし…。
- せっかくGUI/スライドバーを追加できたのだから、葉っぱ画像の明度や色相も似た感じで指定できれば、色合いの変化を固定しながら葉っぱを配置できそうだなと…。
- Undoも欲しい。葉の数を減らしていけばいいだけのような気もする。
- 葉を発生させる領域を円で表示して作業できれば、少しは良くなるだろうか。
ただ、そもそも、この仕組みでは動きに限界がありそうな気も…。
先日、風が強い日に犬の散歩をしていた際、公園の木が風で揺れてる様子をじっと観察してみたのだけど。葉だけではなく、当然ながら枝も揺れるよなーと思えてきて…。
幹は太いから動かないとしても、枝はフツーに揺れるし、その枝についてる葉の位置も、枝の動きに合わせて変化する。これをプログラムで再現しようとしたら幹と枝、枝と葉で、親子関係を実装することになるんだろうなと。枝の動きは角度の変化で出せるのではないか。それもまたパーリンノイズでそこそこらしく見えてくれそう。たぶん。
ただ、どうやって、枝の位置、角度、長さを指示したらいいのか、そのあたりの仕様で悩む…。マウス操作で指定できたら良さそうだけど、どういう感じの操作手順がいいのか…。それとも疑似乱数で、枝や葉を生成するようにしてしまおうか…。いい形が出てくるまでサイコロを振ってもらう感じで…。
枝もあらかじめ描くとなると、枝の表面をどう描画したらいいのか、そのあたりも悩む。テクスチャ画像を与えるにしても、どういう画像を用意して、どう描画すればらしくなるのか…?
そういったことを考えていくと、いっそのことblender等の3DCGソフトでちゃんとモデルを作って、物理演算で動かせないか試したほうがいいのかな、とも…。
[ ツッコむ ]
#2 [movie] 「ゴジラ -1.0」を視聴
金曜ロードショーで放送されていたので視聴してみた。初見。
面白かった…。基本設定や脚本も良かったけれど、何よりVFXが凄い。さすが山崎貴監督作品。さすが白組。なのだろうか。素晴らしい。
山崎監督が今まで手掛けてきた映画作品のアレコレが、この映画に結集されていた気もする。「ALWAYS 三丁目の夕日」「SPACE BATTLESHIP ヤマト」「永遠の0」「アルキメデスの大戦」等々。今はもうこの世界に無い風景をVFXで再現する手管もそうだろうし、戦中戦後を舞台にしている脚本もそうだろうし、特攻と言う行為を美化しがちな展開に対する主張もそうだろうし。監督が今まで手に入れてきた色々なピースが、この映画でパチリパチリとハマったような印象。このゴジラを作るために、ああいった作品群を手掛けることが運命づけられていたのでは、などと思えてくるほど。
それにしても、「シン・ゴジラ」の直後でプレッシャーもあっただろうに…。よくまあこんなゴジラを作ってみせたものだなあ…。素晴らしい。
面白かった…。基本設定や脚本も良かったけれど、何よりVFXが凄い。さすが山崎貴監督作品。さすが白組。なのだろうか。素晴らしい。
山崎監督が今まで手掛けてきた映画作品のアレコレが、この映画に結集されていた気もする。「ALWAYS 三丁目の夕日」「SPACE BATTLESHIP ヤマト」「永遠の0」「アルキメデスの大戦」等々。今はもうこの世界に無い風景をVFXで再現する手管もそうだろうし、戦中戦後を舞台にしている脚本もそうだろうし、特攻と言う行為を美化しがちな展開に対する主張もそうだろうし。監督が今まで手に入れてきた色々なピースが、この映画でパチリパチリとハマったような印象。このゴジラを作るために、ああいった作品群を手掛けることが運命づけられていたのでは、などと思えてくるほど。
それにしても、「シン・ゴジラ」の直後でプレッシャーもあっただろうに…。よくまあこんなゴジラを作ってみせたものだなあ…。素晴らしい。
[ ツッコむ ]
2024/11/02(土) [n年前の日記]
#1 [proce55ing][processing] Processing用VSCode拡張を変更した
Processingのソースを書く際に VSCode (Visual Studio Code) を使っているけれど、Processing用のVSCode拡張についてちょっと問題というか、不具合があるように感じてきたので変更することにした。
環境は Windows10 x64 22H2 + VSCode 1.95.1。
今まで入れていたのは以下。Processing Language と Processing Code Formatter をインストールしていた。
_Processing用VSCode拡張をインストール - mieki256's diary
Processing Language は、「"」「'」等の引用符(?)を自動で閉じてくれないし、Processing Code Formatter は、コメントの中まで整形しようとしてグチャグチャになることが分かってきた。そこで、以下の拡張をインストールして置き換えることにした。
_Processing VSCode - Visual Studio Marketplace
_Luke-zhang-04/processing-vscode: A Visual Studio Code extension for the Processing programming language (https://processing.org/)
_format.pde - Visual Studio Marketplace
_jn3008/format-pde: VSCode extension to format Processing java files (.pde)
Processing VSCode は、Processing Language の fork版らしい。引用符を自動で閉じてくれたり、ツールバー上にRunアイコン(右向きの三角)が追加されて、それをクリックすることで実行できるようにしてくれる。
Processing VSCode も Processing Language と同様に、設定で Processing: Processing Path に processing-java.exe のパスを設定する必要がある。今回は D:\Prog\Processing\processing-4.3\processing-java.exe を設定した。
ワークスペース内の tasks.json の "command" 行には、以下のように記述することになるっぽい。
Processing Language の場合は以下の記述だった。
format.pde はProcessingのフォーマッタ(ソース整形)だけど、今のところコレが一番変なことをしないように感じる。ちなみに、他のフォーマッタは以下の不具合があった。
環境は Windows10 x64 22H2 + VSCode 1.95.1。
今まで入れていたのは以下。Processing Language と Processing Code Formatter をインストールしていた。
_Processing用VSCode拡張をインストール - mieki256's diary
Processing Language は、「"」「'」等の引用符(?)を自動で閉じてくれないし、Processing Code Formatter は、コメントの中まで整形しようとしてグチャグチャになることが分かってきた。そこで、以下の拡張をインストールして置き換えることにした。
_Processing VSCode - Visual Studio Marketplace
_Luke-zhang-04/processing-vscode: A Visual Studio Code extension for the Processing programming language (https://processing.org/)
_format.pde - Visual Studio Marketplace
_jn3008/format-pde: VSCode extension to format Processing java files (.pde)
Processing VSCode は、Processing Language の fork版らしい。引用符を自動で閉じてくれたり、ツールバー上にRunアイコン(右向きの三角)が追加されて、それをクリックすることで実行できるようにしてくれる。
Processing VSCode も Processing Language と同様に、設定で Processing: Processing Path に processing-java.exe のパスを設定する必要がある。今回は D:\Prog\Processing\processing-4.3\processing-java.exe を設定した。
ワークスペース内の tasks.json の "command" 行には、以下のように記述することになるっぽい。
"command": "${config:processing.processingPath}",
Processing Language の場合は以下の記述だった。
"command": "${config:processing.path}",
format.pde はProcessingのフォーマッタ(ソース整形)だけど、今のところコレが一番変なことをしないように感じる。ちなみに、他のフォーマッタは以下の不具合があった。
- Processing Formatter ... インデントがグチャグチャになる。
- Processing Code Formatter ... コメントの中まで整形してしまってグチャグチャになる。
[ ツッコむ ]
#2 [proce55ing][processing] Processingで使う画像ファイルの置き場所について
Processing (Proce55ing) で使う画像ファイルの置き場所について勘違いしてた。
.pde と同じ階層に置いておけばいいのだろうと安易に思い込んでいたけれど、解説ページを眺めていたら「data/ 以下に置け」という話を見かけて…。
そもそも、Processing 4.3 のエディタウインドウ内に、エクスプローラ等から画像ファイルをドラッグアンドドロップしてやれば、自動で data/ を作成してその中に画像ファイルをコピーしてくれるらしい。
data/ 以下に画像ファイルが置いてあれば、Windows用の実行形式としてエクスポートした際も、data/ を含めた状態でエクスポートしてくれる。
.pde と同じ階層に置いておけばいいのだろうと安易に思い込んでいたけれど、解説ページを眺めていたら「data/ 以下に置け」という話を見かけて…。
そもそも、Processing 4.3 のエディタウインドウ内に、エクスプローラ等から画像ファイルをドラッグアンドドロップしてやれば、自動で data/ を作成してその中に画像ファイルをコピーしてくれるらしい。
data/ 以下に画像ファイルが置いてあれば、Windows用の実行形式としてエクスポートした際も、data/ を含めた状態でエクスポートしてくれる。
[ ツッコむ ]
2024/11/03(日) [n年前の日記]
#1 [proce55ing][processing] 木の葉サワサワプログラムを少し修正
先日、木の葉がサワサワするプログラムをProcessingで書いてみたけど。
_Processingで木の葉サワサワ処理を書いてみた - mieki256's diary
課題として挙げていたアレコレを追加してみた。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
_Processingで木の葉サワサワ処理を書いてみた - mieki256's diary
課題として挙げていたアレコレを追加してみた。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
- Zキー押しっぱなしで Undo。
- 葉を発生させる領域を円で表示。
- 配置する葉っぱ画像の色合いをHSB指定で変更して固定できる機能を追加。Hキーでモードが切り替わる。
- 下絵画像も読み込んで表示するようにした。連番画像として保存する際は、下絵は無視される。
◎ tint()の動作確認 :
tint() を使うことで、画像の色合いを変更しながら描画することができるのだけど、どのパラメータがどう反映されるのかよく分からない…。
colorMode(HSB, 360.0, 100.0, 100.0); を記述することで以下の範囲の値が指定できるようなるけれど。
一応テスト用のプログラムを書いてみけど…。よく分からない…。
_sketch_tint_test.pde
使用画像は以下。.pde と同じ階層に data/ を作成して、その中に入れる。
_leaf.png
動作時の見た目は以下。
colorMode(HSB, 360.0, 100.0, 100.0); を記述することで以下の範囲の値が指定できるようなるけれど。
- Hue(色相) を 0.0 - 360.0
- Saturation(彩度) を 0.0 - 100.0
- Brightness(明度) を 0.0 - 100.0
一応テスト用のプログラムを書いてみけど…。よく分からない…。
_sketch_tint_test.pde
// tint() test.
import controlP5.*;
PImage img;
float scrw, scrh;
ControlP5 cp5;
Slider slider_hsb_h;
Slider slider_hsb_s;
Slider slider_hsb_b;
void setup() {
size(512, 512, P2D);
scrw = width;
scrh = height;
img = loadImage("leaf.png");
// init ControlP5 (GUI library)
cp5 = new ControlP5(this);
PFont myfont = createFont("Arial", 14, true);
ControlFont cf1 = new ControlFont(myfont, 14);
float x = 20;
float y = 20;
float yd = 40;
slider_hsb_h = cp5.addSlider("hue")
.setRange(0.0, 360.0)
.setValue(180.0)
.setPosition(x, y + 0 * yd)
.setSize(180, 20)
.setColorForeground(color(0, 160, 0))
.setColorActive(color(0, 200, 0))
.setFont(cf1);
slider_hsb_s = cp5.addSlider("saturation")
.setRange(0.0, 100.0)
.setValue(100.0)
.setPosition(x, y + 1 * yd)
.setSize(180, 20)
.setColorForeground(color(0, 160, 0))
.setColorActive(color(0, 200, 0))
.setFont(cf1);
slider_hsb_b = cp5.addSlider("brightness")
.setRange(0.0, 100.0)
.setValue(100.0)
.setPosition(x, y + 2 * yd)
.setSize(180, 20)
.setColorForeground(color(0, 160, 0))
.setColorActive(color(0, 200, 0))
.setFont(cf1);
}
void draw() {
noTint();
colorMode(RGB, 255, 255, 255);
background(color(40, 80, 160));
imageMode(CENTER);
colorMode(HSB, 360, 100, 100);
float h = slider_hsb_h.getValue();
float s = slider_hsb_s.getValue();
float b = slider_hsb_b.getValue();
tint(h, s, b);
image(img, scrw / 2, scrh / 2);
colorMode(RGB, 255, 255, 255);
noTint();
}
使用画像は以下。.pde と同じ階層に data/ を作成して、その中に入れる。
_leaf.png
動作時の見た目は以下。
[ ツッコむ ]
#2 [cg_tools] Affinity Designer 2を購入
ソースネクストで、ドローソフト Affinity Designer 2 が 1,980円、11/3までの限定特価で販売されてたので、悩みに悩んだけれど購入してしまった…。件のソフトはたまにセールをする時があるけれど、いつもは6,000円ぐらいだった気がする。
「その値段なら躊躇せずに買えよ」と言われそうだけど、使う場面があるのかどうかを考えると、自分の場合は少し怪しくて。使わないソフトを買うのは無意味だし、セールの最終日まで悩んでしまったのだけど。以前からずーっと気になっていたドローソフトなので、この際購入して、今後は気分的にスッキリしてしまおうかなと…。
ちなみに自分、今までドローソフトを使いたい時は Inkscape か LibreOffice Draw で作業をしていた。自分の作業範囲なら Inkscape で十分なんじゃないかな、という気も…。
Drawgraphic 3 Pro もソースネクストから購入して持ってるけれど、どうやら WMFフォーマットに特化した作りのようで、色々問題があって…。
「その値段なら躊躇せずに買えよ」と言われそうだけど、使う場面があるのかどうかを考えると、自分の場合は少し怪しくて。使わないソフトを買うのは無意味だし、セールの最終日まで悩んでしまったのだけど。以前からずーっと気になっていたドローソフトなので、この際購入して、今後は気分的にスッキリしてしまおうかなと…。
ちなみに自分、今までドローソフトを使いたい時は Inkscape か LibreOffice Draw で作業をしていた。自分の作業範囲なら Inkscape で十分なんじゃないかな、という気も…。
Drawgraphic 3 Pro もソースネクストから購入して持ってるけれど、どうやら WMFフォーマットに特化した作りのようで、色々問題があって…。
- 保存可能なベクターデータの種類が限られる。
- ビットマップデータとして保存する際、大きいサイズで保存できない。
- 曲線は細かい直線で近似されてしまう。
- テキストは形が荒れてしまう。
◎ 入手方法がちょっと変わってた :
環境は Windows10 x64 22H2。
セットアップファイルは、ソースネクストではなく、開発元(?)の Serif 公式サイトからダウンロードする模様。ソースネクストのサイトに、「Serif Affinity Designer for PC 2 スタートガイド」というpdfがあるので、じっくり見て、手順に沿って作業する。
件の .pdf に記述されたURLで、Serif のサイトに飛ぶ。VOUCHER CODE なるものを入力するとダウンロードページに辿り着けるのだけど、その途中でアカウントを作成して、メールアドレスとパスワードを Serif に登録しておく。
ダウンロードしたのは、Affinity Designer 2.5.5、affinity-designer-msi-2.5.5.exe。約584MB。今回、D:\Program Files\Affinity\ にインストールした。
起動するとメールアドレスとパスワードを入力するウインドウが開く。先ほど作成したアカウントのメールアドレスとパスワードを入力すれば利用できるようになる。
しかし、こういう手順でセットアップするとなると…。万が一、Serif社が倒産して公式サイトが消滅したら、このアプリのセットアップ作業はもうできなくなってしまうのだろうな…。
セットアップファイルは、ソースネクストではなく、開発元(?)の Serif 公式サイトからダウンロードする模様。ソースネクストのサイトに、「Serif Affinity Designer for PC 2 スタートガイド」というpdfがあるので、じっくり見て、手順に沿って作業する。
件の .pdf に記述されたURLで、Serif のサイトに飛ぶ。VOUCHER CODE なるものを入力するとダウンロードページに辿り着けるのだけど、その途中でアカウントを作成して、メールアドレスとパスワードを Serif に登録しておく。
ダウンロードしたのは、Affinity Designer 2.5.5、affinity-designer-msi-2.5.5.exe。約584MB。今回、D:\Program Files\Affinity\ にインストールした。
起動するとメールアドレスとパスワードを入力するウインドウが開く。先ほど作成したアカウントのメールアドレスとパスワードを入力すれば利用できるようになる。
しかし、こういう手順でセットアップするとなると…。万が一、Serif社が倒産して公式サイトが消滅したら、このアプリのセットアップ作業はもうできなくなってしまうのだろうな…。
◎ 支払方法が不安 :
ソースネクストの通販サイトは、以前クレジットカード情報を大量流出させてしまったことがあるので、クレジットカードで購入するのは、まだちょっと怖いなと。なので、手数料が若干追加されるけど、今回はコンビニ後払いを選んでみた。初めて利用する支払方法だけど、どのくらい時間が経ったら請求が来るのだろうか…。
[ ツッコむ ]
2024/11/04(月) [n年前の日記]
#1 [cg_tools] Affinity Designerのスウォッチ種類を増やしたい
せっかく Affinity Designer 2 を購入したので操作方法を勉強中。ただ、スウォッチの種類が少ないなと…。
スウォッチと言うのは、パレットウインドウ、パレットパネルとでも思っておけばいいのだろうか。あらかじめ、色を数色〜数十色置いといて、クリック一つで利用できるようにする機能。
Affinity Designer 2 は、Photoshop のスウォッチファイル (.ase) をインポートすることができるらしい。しかし、手元にあるのは GIMP Palette (.gpl) ばかり。.gpl を .ase に変換できればいいのだけど…。
スウォッチと言うのは、パレットウインドウ、パレットパネルとでも思っておけばいいのだろうか。あらかじめ、色を数色〜数十色置いといて、クリック一つで利用できるようにする機能。
Affinity Designer 2 は、Photoshop のスウォッチファイル (.ase) をインポートすることができるらしい。しかし、手元にあるのは GIMP Palette (.gpl) ばかり。.gpl を .ase に変換できればいいのだけど…。
◎ 変換ツールを探した :
.gpl を .ase に変換できるツールを探してみた。2つほど見つかった。どちらも Windows10 x64 22H2 上で動作した。
_Cyotek Color Palette Editor - Color palette editing made easy - Cyotek
_solarstrings/GPL2ASE: GIMP .gpl to Adobe .ase palette converter
Cyotek Color Palette Editor の場合は、.gpl をウインドウ上にドラッグアンドドロップすると読み込まれて色一覧が表示されるので、その状態から File → Import/Export → Export to a palette file → ファイル種類で「Adobe Swatch Exchange Files (*.ase)」を選んで保存すれば、.gpl を .ase に変換することができる。
gpl2ase.exe の場合は、gpl2ase input.gpl output.ase と打てば、input.gpl を output.ase に変換してくれる模様。
_Cyotek Color Palette Editor - Color palette editing made easy - Cyotek
_solarstrings/GPL2ASE: GIMP .gpl to Adobe .ase palette converter
Cyotek Color Palette Editor の場合は、.gpl をウインドウ上にドラッグアンドドロップすると読み込まれて色一覧が表示されるので、その状態から File → Import/Export → Export to a palette file → ファイル種類で「Adobe Swatch Exchange Files (*.ase)」を選んで保存すれば、.gpl を .ase に変換することができる。
gpl2ase.exe の場合は、gpl2ase input.gpl output.ase と打てば、input.gpl を output.ase に変換してくれる模様。
◎ いくつか変換してみた。 :
手元にある .gpl を、いくつか .ase に変換してみた。一応 zip にまとめて置いておく。
_photoshop_swatch.zip
中に入っているファイルは以下。
色見本は以下。
_DawnBringer 32 Palette
_DawnBringer 16 Palette
_Sweetie 16 Palette
_Pyxel's new palette - Issue #217 - kitao/pyxel
_Flat UI Palette v1
_マテリアル UI カラー(全20色) - みんなの知識 ちょっと便利帳
_Tango Desktop Project - Wikipedia
ところで、上記の色見本をメモしていて気づいた。上記ページのいくつかで、.ase も配布してるじゃんよ…。わざわざ変換する必要はなかったかも…。
_photoshop_swatch.zip
中に入っているファイルは以下。
db16_tic80_old.ase db16_tic80_old.gpl db32.ase db32.gpl flatUIColors.ase flatUIColors.gpl Material-Design.ase Material-Design.gpl MaterialUIColors.ase MaterialUIColors.gpl Pyxel_new.ase Pyxel_new.gpl sweetie-16_tic80_new.ase sweetie-16_tic80_new.gpl tango-palette.ase Tango-Palette.gpl
色見本は以下。
_DawnBringer 32 Palette
_DawnBringer 16 Palette
_Sweetie 16 Palette
_Pyxel's new palette - Issue #217 - kitao/pyxel
_Flat UI Palette v1
_マテリアル UI カラー(全20色) - みんなの知識 ちょっと便利帳
_Tango Desktop Project - Wikipedia
- DawnBringer 32 (DB32), DawnBringer 16 (DB16), Sweetie 16, Pyxelパレットは、ドット絵(PixelArt)用のカラーパレット。
- DB16 は、昔の TIC-80 でデフォルトパレットとして使われていた。
- Sweetie 16 は、今の TIC-80 でデフォルトパレットして使われている。
- TIC-80 や Pyxel は、ファンタジーコンソールの一種。架空のゲームコンソールエミュレーター。PICO-8 が一番有名だろうか。
ところで、上記の色見本をメモしていて気づいた。上記ページのいくつかで、.ase も配布してるじゃんよ…。わざわざ変換する必要はなかったかも…。
◎ Affinity Designer 2上でインポート :
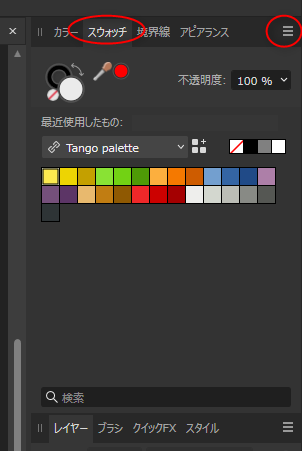
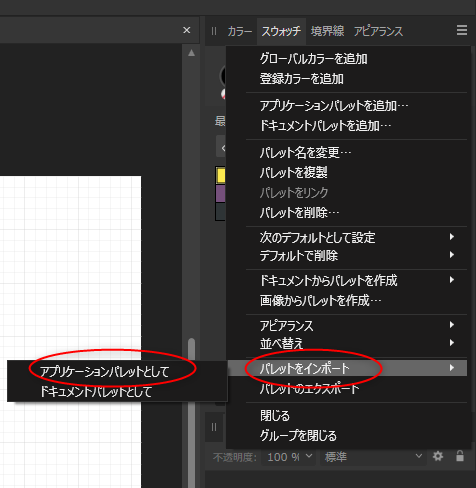
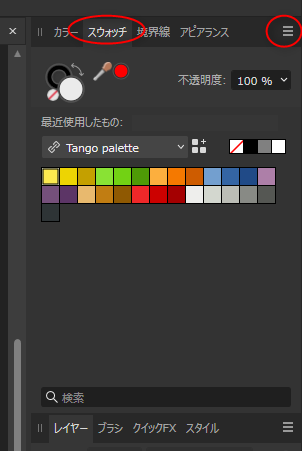
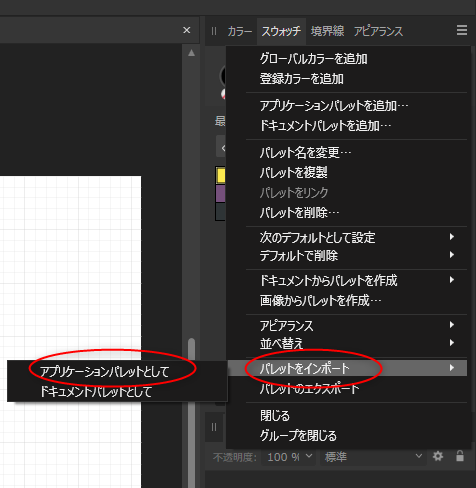
Affinity Designer 2 のスウォッチパネルの右上のほうにあるメニューアイコン?をクリックすると、メニューが表示されるので、その中の「パレットをインポート」→「アプリケーションパレットとして」を選べば、.ase をインポートすることができる。


メニューの中には「パレット名を変更」「パレットを削除」等もあるので、それらを使って整理できそう。

また、「画像からパレットを作成」を使えば、画像の中で使われている色を調べてそれらしいパレットを作成してくれる。ただ、並び順は滅茶苦茶になる。
スウォッチ内の各色は、ドラッグアンドドロップで順番を変更することもできる。


メニューの中には「パレット名を変更」「パレットを削除」等もあるので、それらを使って整理できそう。

また、「画像からパレットを作成」を使えば、画像の中で使われている色を調べてそれらしいパレットを作成してくれる。ただ、並び順は滅茶苦茶になる。
スウォッチ内の各色は、ドラッグアンドドロップで順番を変更することもできる。
[ ツッコむ ]
#2 [pc] 親父さん用PCがWindows11にアップグレードされた
昨晩から今朝にかけて、親父さん用PCが、Windows10 22H2 から Windows11 23H2 にアップグレードされたとメモ。
ただし、この作業、自分が意図してアップグレード作業を始めたわけではなくて…。
親父さんがWindows10で作業中に、「Windows11にアップグレードしましょう」系の例のポップアップが表示されたそうで、「えっ。Windows10が使えなくなるのか?」と訳も分からず「します」系のボタンをクリックしていったらアップグレードしちゃったそうで…。いや、いいんだけど。いつかはアップグレードしないといかんよなと思ってたし、アップグレードできるようにCPU交換したりMBRをGPTに変換したりと苦労したわけだから別にいいんだけど。
親父さんがそういう操作をすでにしちゃってると自分は知らないまま、親父さんから「Windows11にアップグレードするにはどうしたらいいんだ?」と質問を受けて…。「SSDの空き容量が20GBしかないからせめて64GBまで空けてください」と答えたら「やり方が分からない」と言われて、ドキュメント内の各ファイルを外付けHDDに移動する方法を教えているうちに、Windows Update の設定画面で「Windows11インストール中」と表示されてることに気づいたという…。
途中で止まるかなと思ったけれど、夜中まで放置しておいたらWindwos10とは違うサインイン画面が表示されていた。
とりあえず、関連ドライバ等のインストールは一切してないけれど、フツーにWindows11が動いてしまっているようなので、まあいいかなと…。何かおかしな動作が出てきたら、その時はドライバ等のインストールを試みるつもりで様子見しておこうかと。
余談。スタートボタンの位置が変わっていて、自分も親父さんも最初は困惑。シャットダウンのさせ方すら分からない…。各アイコンが真ん中に寄せてあることに気づいたら、そこから先はなんとなくで分かったけれど。でも、こんなレイアウトにする意味はあるのか…? この変更については何か理論武装してあるんだろうか?
ただし、この作業、自分が意図してアップグレード作業を始めたわけではなくて…。
親父さんがWindows10で作業中に、「Windows11にアップグレードしましょう」系の例のポップアップが表示されたそうで、「えっ。Windows10が使えなくなるのか?」と訳も分からず「します」系のボタンをクリックしていったらアップグレードしちゃったそうで…。いや、いいんだけど。いつかはアップグレードしないといかんよなと思ってたし、アップグレードできるようにCPU交換したりMBRをGPTに変換したりと苦労したわけだから別にいいんだけど。
親父さんがそういう操作をすでにしちゃってると自分は知らないまま、親父さんから「Windows11にアップグレードするにはどうしたらいいんだ?」と質問を受けて…。「SSDの空き容量が20GBしかないからせめて64GBまで空けてください」と答えたら「やり方が分からない」と言われて、ドキュメント内の各ファイルを外付けHDDに移動する方法を教えているうちに、Windows Update の設定画面で「Windows11インストール中」と表示されてることに気づいたという…。
途中で止まるかなと思ったけれど、夜中まで放置しておいたらWindwos10とは違うサインイン画面が表示されていた。
とりあえず、関連ドライバ等のインストールは一切してないけれど、フツーにWindows11が動いてしまっているようなので、まあいいかなと…。何かおかしな動作が出てきたら、その時はドライバ等のインストールを試みるつもりで様子見しておこうかと。
余談。スタートボタンの位置が変わっていて、自分も親父さんも最初は困惑。シャットダウンのさせ方すら分からない…。各アイコンが真ん中に寄せてあることに気づいたら、そこから先はなんとなくで分かったけれど。でも、こんなレイアウトにする意味はあるのか…? この変更については何か理論武装してあるんだろうか?
[ ツッコむ ]
2024/11/05(火) [n年前の日記]
#1 [cg_tools] Stable Diffusion web UIを勉強中
Stable Diffusion web UI でアウトペインティングのやり方について勉強中。以前も少し試してた気もするけれど…。512x512の画像を16:9の画像にしたいので、足りない部分をアウトペインティングで塗り潰してもらいたい。
自分が把握してるやり方は4つ。
_Haoming02/sd-webui-mosaic-outpaint: An Extension for Automatic1111 Webui that trivializes outpainting
_Stable Diffusionの「Poor man’s outpainting」を利用してアウトペインティング | taziku / AI × クリエイティブ | 東京・名古屋
_img2img入門(7) アウトペインティング|AICU media
_Stable Diffusionの「Outpainting mk2」を利用してアウトペインティング | taziku / AI × クリエイティブ | 東京・名古屋
これは想像だけど、マスクを自分で塗ってアウトペインティングするやり方は、左右の端が横一直線に引き延ばされてから生成されている気がする…。元画像にパースがついた背景が含まれていても、アウトペインティングされた部分は平面的な背景になりがちなので、おそらくアウトペインティングされる領域には横一直線になった部分が多く含まれているのではないかと。
何度か試したけれど、人間が手を動かしてアタリを描き込んでから生成させるのが一番確実というか、望む結果が得られやすい感じがする。自動処理では平面的な構図にしか対応できない印象。
自分が把握してるやり方は4つ。
- img2img の inpaint で、変えたくないところにマスクを塗って、「マスクの範囲以外をinpaint (inpaint not masked)」「縦横比の維持(埋める) (Resize and fill)」を選び、「Resize to」で欲しい画像サイズを指定して生成。
- 拡張機能 sd-webui-mosaic-outpaint を使って、左右にモザイク状の領域を作成してから img2img に送る。img2img で「Resize by」を選んでスケール=1にして生成。
- img2img のスクリプト、「簡易アウトペインティング (Poor man's outpainting)」を使う。
- img2img のスクリプト、「Outpainting mk2」を使う。
_Haoming02/sd-webui-mosaic-outpaint: An Extension for Automatic1111 Webui that trivializes outpainting
_Stable Diffusionの「Poor man’s outpainting」を利用してアウトペインティング | taziku / AI × クリエイティブ | 東京・名古屋
_img2img入門(7) アウトペインティング|AICU media
_Stable Diffusionの「Outpainting mk2」を利用してアウトペインティング | taziku / AI × クリエイティブ | 東京・名古屋
これは想像だけど、マスクを自分で塗ってアウトペインティングするやり方は、左右の端が横一直線に引き延ばされてから生成されている気がする…。元画像にパースがついた背景が含まれていても、アウトペインティングされた部分は平面的な背景になりがちなので、おそらくアウトペインティングされる領域には横一直線になった部分が多く含まれているのではないかと。
何度か試したけれど、人間が手を動かしてアタリを描き込んでから生成させるのが一番確実というか、望む結果が得られやすい感じがする。自動処理では平面的な構図にしか対応できない印象。
[ ツッコむ ]
2024/11/06(水) [n年前の日記]
#1 [movie] 「ゴジラ×メカゴジラ」を視聴
BS12で放送されていたのを録画しておいたので視聴。初見。
2002年に公開された映画らしい。そのせいかエヴァンゲリオンの影響があったような気もする。 ゴジラの骨を元にして作られるとか、 バッテリーで動いてるから活動可能時間が設定されてるとか、 何故か暴走するとか、 電気が足りなくて日本中の電気を集めて動かすとか。ここまで持ってくるならいっそのことエヴァの実写版も作ったら良かったのではと…。着ぐるみでムッチリしてるエヴァも面白そうだし。いや、ブーイングの嵐だろうけど…。
メカゴジラの中に放射能除去装置なるものが設置してあって、なんだか原発事故前の映画だなと感じた。実写版宇宙戦艦ヤマトもそうだったけど、原発事故前の日本映画では放射能というものが妙な捉え方をされている…。いやまあ、この映画のソレは比較的正しい描写ではあったのだろうか。体に付着した放射性物質を吹き飛ばす装置としてはアレもアリなのかな…。そもそも設定上、何が放射線を発しているのか分からんけど。ゴジラがそうなのか、それともメカゴジラが核で動いているのか。
物理的(?)にありえない動きが多くて、そこはちょっと萎えた。その小さい飛行機でメカゴジラを空中輸送するのは無理だろ、とか。翼が無いのにその飛び方はどうなの、とか。尻尾掴んで振り回すのはこの手のお約束だけどやっぱり無理あるなあ、とか。ゴジラそのものがあり得ないとは言え、もうちょっと…。見ていて燃えてくるありえなさと、見ていて萎えてしまうありえなさがあるんだろうけど、この映画については後者が多かった印象。
特技監督さんは、平成ウルトラシリーズや平成ガメラ3に参加してた方らしい。そのせいか平成ウルトラシリーズや平成ガメラのノリもちょっと感じられた気もする。Wikipediaの記述によると、時間がかかりがちという理由で、極力CGは使わない方針で作られたそうで…。
_ゴジラ×メカゴジラ - Wikipedia
本編の監督さんもゴジラ好きだったそうで…。まさかそのせいで「ゴジラと言えば着ぐるみとミニチュアだろう」となったのだろうか…? いや、分からんけど。
_手塚昌明 - Wikipedia
それはさておき。「機龍」という名前は良いなと。機龍だけで話を作れないものかな…。
2002年に公開された映画らしい。そのせいかエヴァンゲリオンの影響があったような気もする。 ゴジラの骨を元にして作られるとか、 バッテリーで動いてるから活動可能時間が設定されてるとか、 何故か暴走するとか、 電気が足りなくて日本中の電気を集めて動かすとか。ここまで持ってくるならいっそのことエヴァの実写版も作ったら良かったのではと…。着ぐるみでムッチリしてるエヴァも面白そうだし。いや、ブーイングの嵐だろうけど…。
メカゴジラの中に放射能除去装置なるものが設置してあって、なんだか原発事故前の映画だなと感じた。実写版宇宙戦艦ヤマトもそうだったけど、原発事故前の日本映画では放射能というものが妙な捉え方をされている…。いやまあ、この映画のソレは比較的正しい描写ではあったのだろうか。体に付着した放射性物質を吹き飛ばす装置としてはアレもアリなのかな…。そもそも設定上、何が放射線を発しているのか分からんけど。ゴジラがそうなのか、それともメカゴジラが核で動いているのか。
物理的(?)にありえない動きが多くて、そこはちょっと萎えた。その小さい飛行機でメカゴジラを空中輸送するのは無理だろ、とか。翼が無いのにその飛び方はどうなの、とか。尻尾掴んで振り回すのはこの手のお約束だけどやっぱり無理あるなあ、とか。ゴジラそのものがあり得ないとは言え、もうちょっと…。見ていて燃えてくるありえなさと、見ていて萎えてしまうありえなさがあるんだろうけど、この映画については後者が多かった印象。
特技監督さんは、平成ウルトラシリーズや平成ガメラ3に参加してた方らしい。そのせいか平成ウルトラシリーズや平成ガメラのノリもちょっと感じられた気もする。Wikipediaの記述によると、時間がかかりがちという理由で、極力CGは使わない方針で作られたそうで…。
_ゴジラ×メカゴジラ - Wikipedia
本編の監督さんもゴジラ好きだったそうで…。まさかそのせいで「ゴジラと言えば着ぐるみとミニチュアだろう」となったのだろうか…? いや、分からんけど。
_手塚昌明 - Wikipedia
それはさておき。「機龍」という名前は良いなと。機龍だけで話を作れないものかな…。
[ ツッコむ ]
2024/11/07(木) [n年前の日記]
#1 [blender] blenderで木の葉がさわさわする動画を作れるか試してみた
数日前に、木が風でサワサワしてる感じの動画を Processing で作れないか試してたけど。
_Processingで木の葉サワサワ処理を書いてみた - mieki256's diary
無料で使える3DCGソフト blender でも、木が風でさわさわしてる感じの動画を作れそうか試してみた。
環境は Windows10 x64 22H2 + blender 4.2.3 LTS。CPUは AMD Ryzen 5 5600X。RAM 16GB。GPUは NVIDIA GeForce GTX 1060 6GB。
blender には、木のモデルデータを作成できる Sapling Tree Gen というアドオンがある。このアドオンにはアニメーションをさせる機能もあると以下のチュートリアル動画で知った。ありがたや。
_[Blender] 風で揺れる「木」の作り方!! Sapling Tree Gen のアニメーション機能 #084 - YouTube
動画の通りに試してみたら、さわさわ動画がすんなり作れてしまった。素晴らしい…。以下のような雰囲気の動画が作れる。
動きに関してはコレでいいんじゃないかな…。
ただ、例えばアニメの背景に使おうとするなら、このままだといかにも3DCG過ぎるので、アニメ風の見た目にするためのテクニックが必要になるはず。そのあたりはまた別の話。
_Processingで木の葉サワサワ処理を書いてみた - mieki256's diary
無料で使える3DCGソフト blender でも、木が風でさわさわしてる感じの動画を作れそうか試してみた。
環境は Windows10 x64 22H2 + blender 4.2.3 LTS。CPUは AMD Ryzen 5 5600X。RAM 16GB。GPUは NVIDIA GeForce GTX 1060 6GB。
blender には、木のモデルデータを作成できる Sapling Tree Gen というアドオンがある。このアドオンにはアニメーションをさせる機能もあると以下のチュートリアル動画で知った。ありがたや。
_[Blender] 風で揺れる「木」の作り方!! Sapling Tree Gen のアニメーション機能 #084 - YouTube
動画の通りに試してみたら、さわさわ動画がすんなり作れてしまった。素晴らしい…。以下のような雰囲気の動画が作れる。
動きに関してはコレでいいんじゃないかな…。
ただ、例えばアニメの背景に使おうとするなら、このままだといかにも3DCG過ぎるので、アニメ風の見た目にするためのテクニックが必要になるはず。そのあたりはまた別の話。
◎ 操作手順をメモ :
せっかくだから手順をメモ。Sapling Tree Gen アドオンのインストールは済ませてあること。
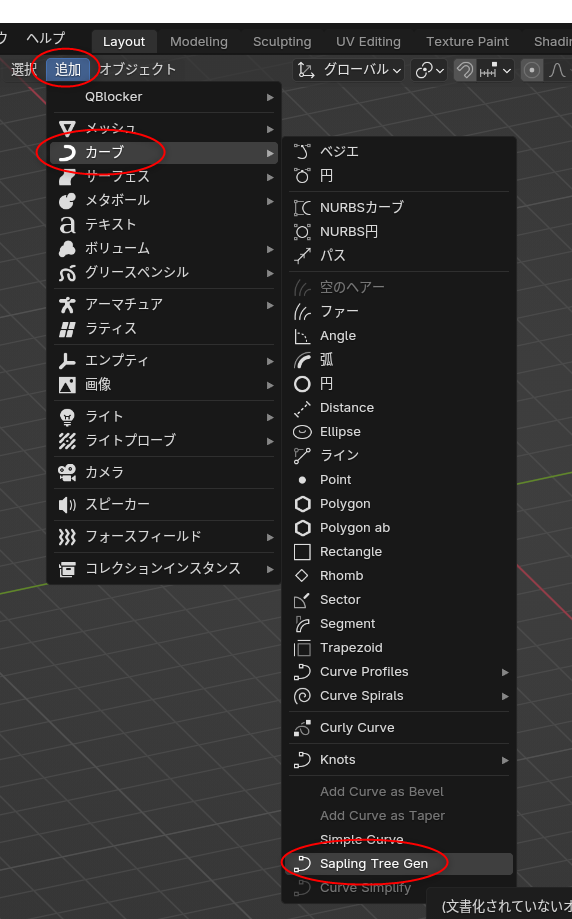
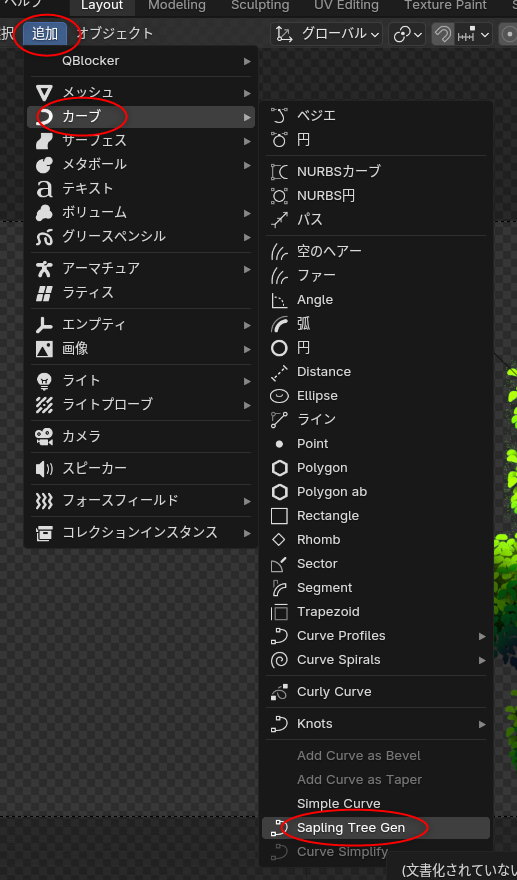
追加 → カーブ → Sapling tree gen、を選択。木のモデルが追加される。
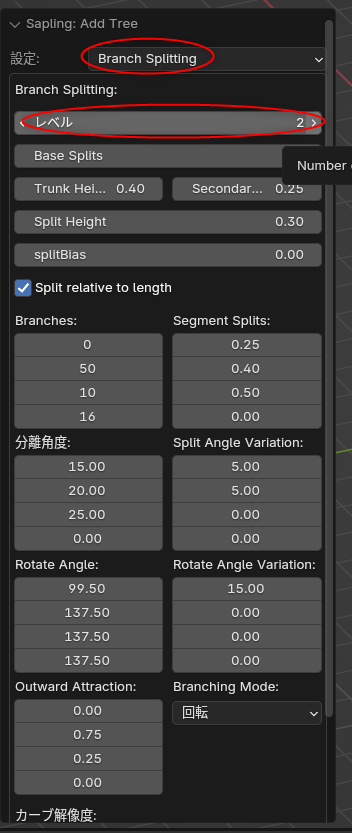
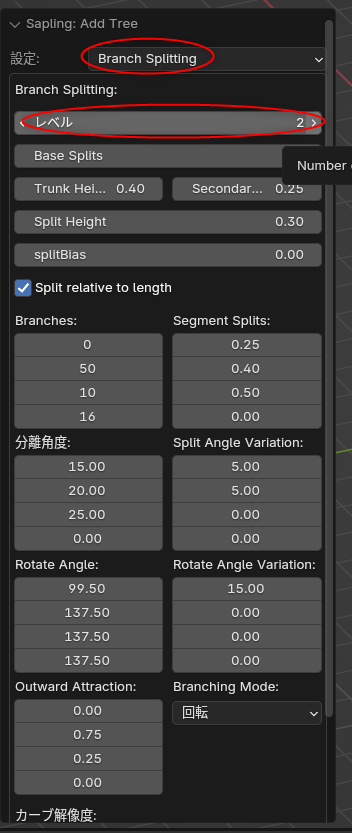
「Branch Splitting」で、枝の分岐を設定できる。レベルを2から3に上げると、発生する枝の数が増える。ただ、blenderの処理が一気に重くなるので注意。何か操作をするたびに10〜20秒ぐらい待たされる状態になる。

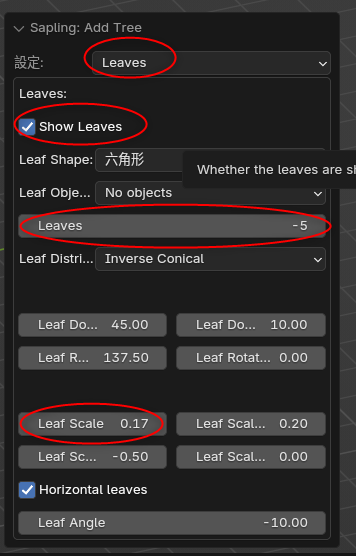
「Leaves」を選んで、葉の状態を設定する。
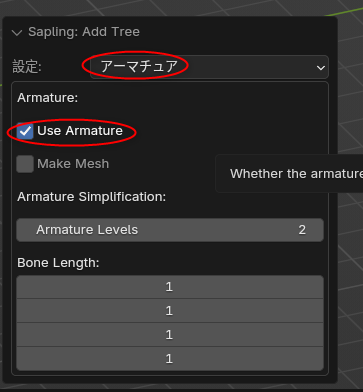
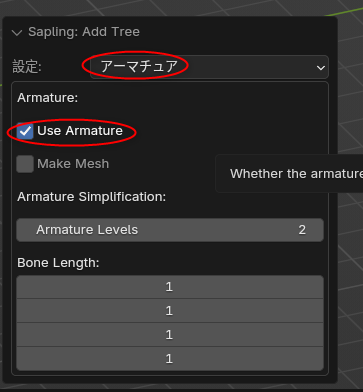
「アーマチュア」で、アニメーションをつけるためのボーンを枝に設定できる。Use Armature にチェックを入れる。

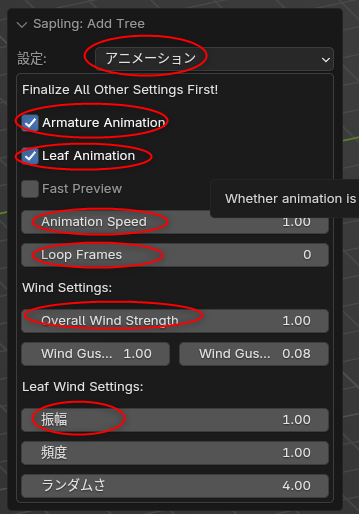
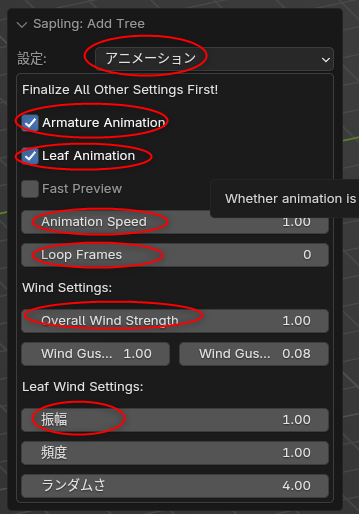
「アニメーション」で、動きを設定。
追加 → カーブ → Sapling tree gen、を選択。木のモデルが追加される。
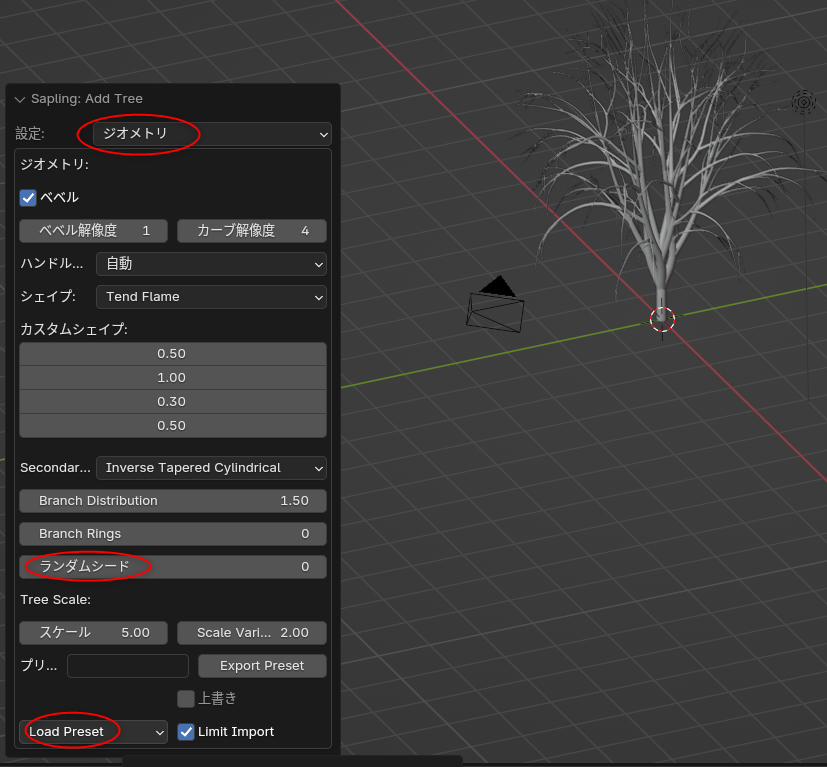
- 左下に「Sapling: Add Tree」という項目が出るので展開させる。
- 「ジオメトリ」を選んで、ランダムシードを変更すると木の形が乱数で変わる。
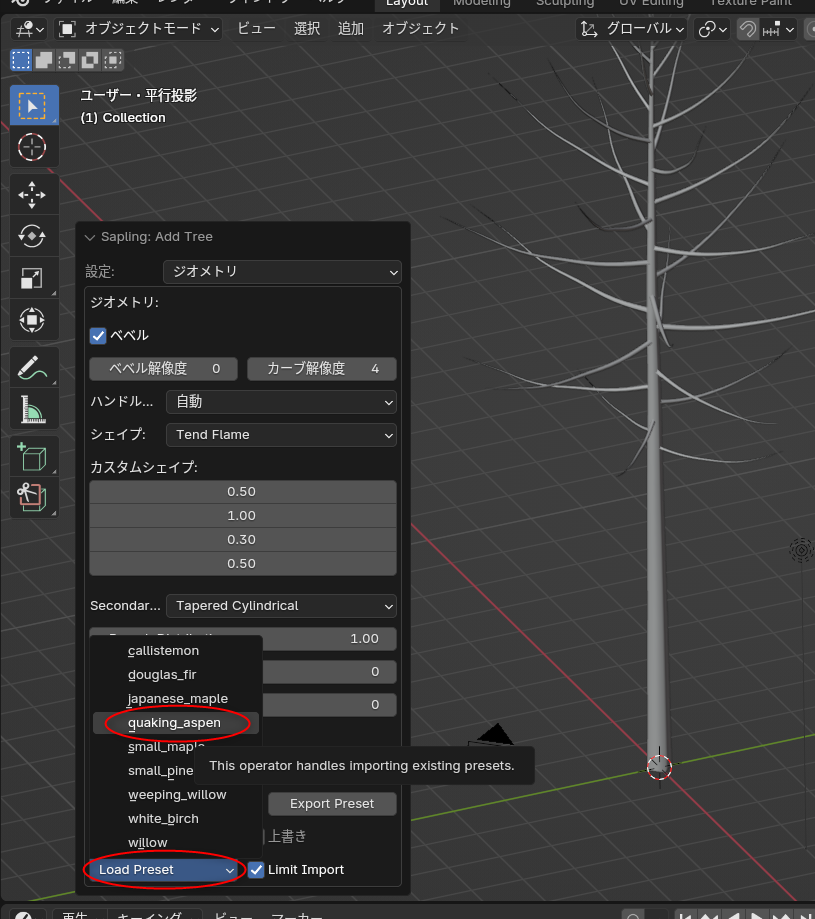
- Load Preset で、木の種類をいくつか選べる。
「Branch Splitting」で、枝の分岐を設定できる。レベルを2から3に上げると、発生する枝の数が増える。ただ、blenderの処理が一気に重くなるので注意。何か操作をするたびに10〜20秒ぐらい待たされる状態になる。

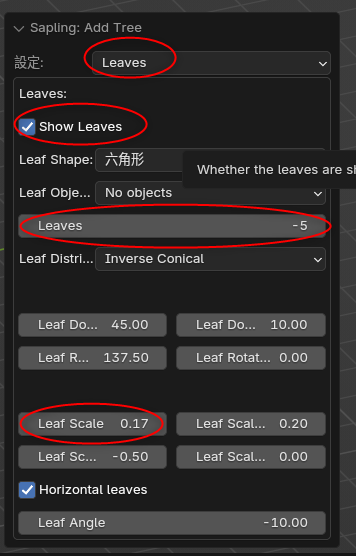
「Leaves」を選んで、葉の状態を設定する。
- Show Leaves にチェックを入れると、葉を表示/発生させられる。
- Leaves の数字を変更すると、発生する個数を変更できる。
- Leaf Scale で、葉の大きさを変更できる。

「アーマチュア」で、アニメーションをつけるためのボーンを枝に設定できる。Use Armature にチェックを入れる。

「アニメーション」で、動きを設定。
- Armatue Animation と Leaf Animation にチェックを入れる。前者は枝を、後者は葉を揺らす。
- Animation Speed で、全体のアニメスピードを変更できる。
- Loop Frames に最終フレームを指定するとループアニメが作れる。0ならループしない。
- Overall Wind Strength で風の強さを指定。
- Leaf Wind Settings の振幅で、葉が揺れる大きさを指定。

◎ 余談。このあたりの処理を気にするようになった経緯 :
昔、「ダイナミックコード」というTVアニメを見ていた際、風で木がさわさわしてるSEが流れてるのに背景の木はピクリとも動いてないカットがあって、「おいおい。それはどうなの…」と思ってしまったことがあって。
それ以来、アニメの中で木がさわさわしてるカットが出てくると、どういう処理をしてさわさわさせてるのか、ついつい気になってしまう体質(?)に…。まあ、おかげで色々な方法があることが分かってきた。
それはさておき。ググってたら、blenderを使ってアニメ風の木に見せつつさわさわさせる作例を見かけた。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
個人的には、これが理想的なさわさわのように思える…。どう見てもアニメ風だし、滑らかにさわさわしてるし。
それ以来、アニメの中で木がさわさわしてるカットが出てくると、どういう処理をしてさわさわさせてるのか、ついつい気になってしまう体質(?)に…。まあ、おかげで色々な方法があることが分かってきた。
- 木の幹と、葉っぱのシルエットを、アニメーターが動画で描いてしまう。セル+フィルム時代の手法。
- 少し形が違う木を背景美術っぽい絵柄で2〜3枚描いて、オーバーラップでほわほわと切り替えてさわさわしてることにする。セル+フィルム時代の手法。
- 幹と葉っぱを別レイヤーに分けて、葉っぱ全体だけ撮影で何かのフィルタをかけてモサモサと動いてるように見せる。(先日、「アクロトリップ」というTVアニメで目撃した)
- 葉っぱの塊を複数レイヤーで重ねて撮影で動かす。
- 3DCGにしちゃう。
それはさておき。ググってたら、blenderを使ってアニメ風の木に見せつつさわさわさせる作例を見かけた。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
個人的には、これが理想的なさわさわのように思える…。どう見てもアニメ風だし、滑らかにさわさわしてるし。
[ ツッコむ ]
2024/11/08(金) [n年前の日記]
#1 [cg_tools] miniPaintを試用
画像生成AI Stable Diffusion web UI について調べてたら、miniPaintなるものを利用できるようにする拡張があると知った。
_miniPaint - image editor
_0Tick/a1111-mini-paint: Image editor for the AUTOMATIC1111 stable-diffusion-webui
_viliusle/miniPaint: online image editor
_miniPaint extension published : r/StableDiffusion
Webブラウザ上で動作する画像編集アプリ、らしい。レイヤー機能もある。なかなか良さそう。
Stable Diffusion web UI上で少し試用してみたのだけど、ちょっとハマった。上のほうにあるメニューの中から「Send」を選べば、txt2img や img2img に画像を送信できるのだけど、ControlNet に送っても画像が反映されなくて首を捻った。
どうやら、アルファチャンネルを持った状態の画像(RGBA 32bit)を送ってしまう時があるようで、そのフォーマットの画像では ControlNet が処理できないようだなと…。おそらく RGB 24bit の画像にしないといけない。
解決策としては…。miniPaint側で、背景として真っ白なレイヤー等を置いた状態で、Layer → Flatten Image を選んでレイヤーを全結合すればアルファチャンネルが無くなってくれるかなと。その状態で「Send」を選んで送った ControlNet にも反映された。
_miniPaint - image editor
_0Tick/a1111-mini-paint: Image editor for the AUTOMATIC1111 stable-diffusion-webui
_viliusle/miniPaint: online image editor
_miniPaint extension published : r/StableDiffusion
Webブラウザ上で動作する画像編集アプリ、らしい。レイヤー機能もある。なかなか良さそう。
Stable Diffusion web UI上で少し試用してみたのだけど、ちょっとハマった。上のほうにあるメニューの中から「Send」を選べば、txt2img や img2img に画像を送信できるのだけど、ControlNet に送っても画像が反映されなくて首を捻った。
どうやら、アルファチャンネルを持った状態の画像(RGBA 32bit)を送ってしまう時があるようで、そのフォーマットの画像では ControlNet が処理できないようだなと…。おそらく RGB 24bit の画像にしないといけない。
解決策としては…。miniPaint側で、背景として真っ白なレイヤー等を置いた状態で、Layer → Flatten Image を選んでレイヤーを全結合すればアルファチャンネルが無くなってくれるかなと。その状態で「Send」を選んで送った ControlNet にも反映された。
◎ 余談。他の拡張もメモ :
Stable Diffusion web UI 上で利用できる画像編集系拡張としては、Photopea Stable Diffusion WebUI Extension というものもあるので一応メモしておく。
_yankooliveira/sd-webui-photopea-embed: A simple Stable Diffusion WebUI extension that adds a Photopea tab and integration.
_yankooliveira/sd-webui-photopea-embed: A simple Stable Diffusion WebUI extension that adds a Photopea tab and integration.
[ ツッコむ ]
2024/11/09(土) [n年前の日記]
#1 [cg_tools] Photopeaの使い方を少し調べてた
画像生成AI Stable Diffusion web UI上に、画像編集ができる Photopea というツールを追加できる拡張がある。
_yankooliveira/sd-webui-photopea-embed: A simple Stable Diffusion WebUI extension that adds a Photopea tab and integration.
_無料画像編集ツールPhotopea【AUTOMATIC1111版web UI】 | ジコログ
_高機能画像編集ツール「Photopea」を Stable Diffusion web UI に導入する
_Photopea | Online Photo Editor
Stable Diffusion web UI reForge 上でインストールして利用していたのだけど、ブラシサイズを変更するのが面倒臭いなと思えてきた。
_yankooliveira/sd-webui-photopea-embed: A simple Stable Diffusion WebUI extension that adds a Photopea tab and integration.
_無料画像編集ツールPhotopea【AUTOMATIC1111版web UI】 | ジコログ
_高機能画像編集ツール「Photopea」を Stable Diffusion web UI に導入する
_Photopea | Online Photo Editor
Stable Diffusion web UI reForge 上でインストールして利用していたのだけど、ブラシサイズを変更するのが面倒臭いなと思えてきた。
- 左上のアイコンをクリックして、ブラシ設定ウインドウを表示して。
- ブラシサイズのスライドバーを変更して。
- 設定ウインドウを閉じて。
- キャンバス上で描く。
◎ ショートカットキーについてメモ :
まず、ブラシツールとスポイトツールのショートカットキーをメモ。
Iキーでスポイトツールにして色を取得して、Bキーでブラシツールにして描いていけば、少しは作業が楽かなと…。
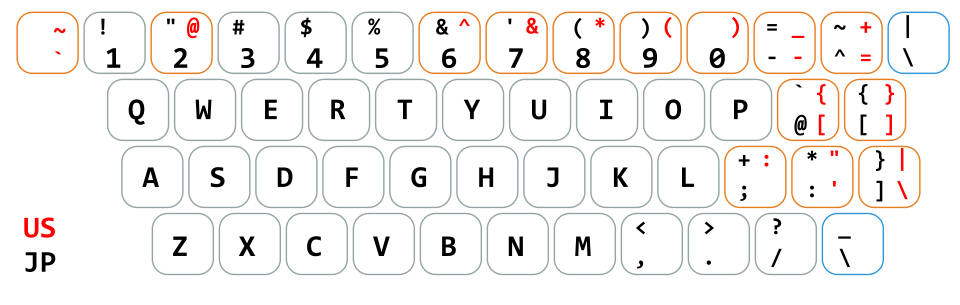
ブラシサイズの変更は "@", "[" でできるらしい。英語キーボードなら "[", "]" が割り当てられているらしいけど、日本語キーボードはキー配置が違うので "@", "[" になるのかも。何にせよキーが左右に並んでるので分かりやすい割り当てかもしれない。
加えて、Alt + 右ボタンドラッグでブラシサイズを変更することもできたらしい。
_Feature request: Brush resize shortcut - Issue #5641 - photopea/photopea
ただ、この ALt + 右ドラッグ、ちと問題が…。Google Chrome 上で試したところたしかに動作したのだけど、Google Chrome にインストールしてあるマウスジェスチャ拡張機能 (crxMouse Chrome Gestures)も反応してしまって、ちょっと面倒なことに…。
もっとも、crxMouse Chrome Gestures にはブラックリスト登録機能があって、URL(?)を登録しておけば、そのサイト/ページだけはマウスジェスチャを無効にできる。今回、「www.photopea.com」を登録してみたら、Photopea利用時はマウスジェスチャが無効化される状態になった。これでなんとかなるかな…。
他のショートカットキーもメモ。
_Photopea - Navigation
- ブラシツール : Bキー
- スポイトツール : Iキー
Iキーでスポイトツールにして色を取得して、Bキーでブラシツールにして描いていけば、少しは作業が楽かなと…。
ブラシサイズの変更は "@", "[" でできるらしい。英語キーボードなら "[", "]" が割り当てられているらしいけど、日本語キーボードはキー配置が違うので "@", "[" になるのかも。何にせよキーが左右に並んでるので分かりやすい割り当てかもしれない。
加えて、Alt + 右ボタンドラッグでブラシサイズを変更することもできたらしい。
_Feature request: Brush resize shortcut - Issue #5641 - photopea/photopea
ただ、この ALt + 右ドラッグ、ちと問題が…。Google Chrome 上で試したところたしかに動作したのだけど、Google Chrome にインストールしてあるマウスジェスチャ拡張機能 (crxMouse Chrome Gestures)も反応してしまって、ちょっと面倒なことに…。
もっとも、crxMouse Chrome Gestures にはブラックリスト登録機能があって、URL(?)を登録しておけば、そのサイト/ページだけはマウスジェスチャを無効にできる。今回、「www.photopea.com」を登録してみたら、Photopea利用時はマウスジェスチャが無効化される状態になった。これでなんとかなるかな…。
他のショートカットキーもメモ。
- Alt + マウスホイール : キャンバスのズーム
- Ctrl + Space + 左ボタンドラック : キャンバスのズーム
- 中ボタン(ホイール)ドラッグ : キャンバスのPAN(スクロール)
- Space + 左ボタンドラッグ : キャンバスのPAN(スクロール)
- Sfift + F5 : 塗り潰し
- Ctrl + + : キャンバス拡大
- Ctrl + - : キャンバス縮小
- Ctrl + 0 : 表示範囲をエリアに合わせる
- Ctrl + 1 : 等倍表示
_Photopea - Navigation
◎ 他の機能もメモ :
「境界線を調整」機能を使えば、境界が怪しい画像に対してもイイ感じに選択範囲を作って切り抜き作業ができる。選択 → 境界線を調整、を選べば画面が切り替わって、白、グレー、黒の3色で塗り潰すウインドウと、切り抜き結果のプレビューウインドウが表示される。白で切り抜きたい範囲を、黒で背景を、グレーで境界部分を塗ればいい。
_Photopea - Refine Edge
GIMPの前傾抽出選択ツールのようなものだろうか…?
_前景抽出選択ツール < ツールの紹介 | GIMP入門(2.10版)
自動で背景を削除する機能も持っている。選択 → Remove BG を選ぶと、数秒待たされた後、背景が削除された。おそらくAIで処理してそう。
_XユーザーのPhotopeaさん: 「Have you tried our new single-click background removal? :) / X
ただ、この機能を無料で利用する場合は1日1回しか使えないらしい。何度も利用したいなら有料プランにしてくれ、とメッセージが表示された。あるいは、提示される全画面広告を視聴すれば、その1回だけは利用させてもらえる。
選択範囲内を、プロンプトの入力内容で置き換えることもできる。こちらもおそらく画像生成AIの結果を利用しているのだろう。設定項目の中に、画像生成AIのモデルデータを選べる項目もあった。
_XユーザーのPhotopeaさん: 「Have you tried our new Magic Replace tool? :) / X
そしてこの機能も、無料なら1日1回だけ使える模様。有料プランにすれば使い放題になるらしい。
_Photopea - Refine Edge
GIMPの前傾抽出選択ツールのようなものだろうか…?
_前景抽出選択ツール < ツールの紹介 | GIMP入門(2.10版)
自動で背景を削除する機能も持っている。選択 → Remove BG を選ぶと、数秒待たされた後、背景が削除された。おそらくAIで処理してそう。
_XユーザーのPhotopeaさん: 「Have you tried our new single-click background removal? :) / X
ただ、この機能を無料で利用する場合は1日1回しか使えないらしい。何度も利用したいなら有料プランにしてくれ、とメッセージが表示された。あるいは、提示される全画面広告を視聴すれば、その1回だけは利用させてもらえる。
選択範囲内を、プロンプトの入力内容で置き換えることもできる。こちらもおそらく画像生成AIの結果を利用しているのだろう。設定項目の中に、画像生成AIのモデルデータを選べる項目もあった。
_XユーザーのPhotopeaさん: 「Have you tried our new Magic Replace tool? :) / X
そしてこの機能も、無料なら1日1回だけ使える模様。有料プランにすれば使い放題になるらしい。
◎ 余談。画像生成AI機能追加について :
このランク(?)の画像編集ツールですら画像生成AIがこうして組み込まれていく流れを目の当たりにしたら…。CLIP STUDIO PAINT に画像生成AIの機能を追加しようとしたら一部のユーザが猛反発して機能追加の話が無くなってしまった件を思い出してしまった。
_CLIP STUDIO PAINTへ画像生成AI機能を搭載しないことといたしました
_クリスタに画像生成AIを搭載する予定ない──提供元セルシスが発表 「データセットがクリーンなものしか使わない」 - ITmedia NEWS
CLIP STUDIO PAINT はユーザからの圧力で時代に逆行させられてしまっているというか、置いてけぼり状態になってたりしないか…。
もっとも、その手の機能を使いたい人は別ソフトを導入すれば済むから特に問題ないのだろうけど。アプリを売る側にとってはせっかくの売り(?)を潰されちゃうんだからたまったもんじゃないよな…。とは言え権利面での不安はまだあるし、社会的な大勢が決まるまで様子見するのも賢いと言えば賢いのかもしれないか…。
_CLIP STUDIO PAINTへ画像生成AI機能を搭載しないことといたしました
_クリスタに画像生成AIを搭載する予定ない──提供元セルシスが発表 「データセットがクリーンなものしか使わない」 - ITmedia NEWS
CLIP STUDIO PAINT はユーザからの圧力で時代に逆行させられてしまっているというか、置いてけぼり状態になってたりしないか…。
もっとも、その手の機能を使いたい人は別ソフトを導入すれば済むから特に問題ないのだろうけど。アプリを売る側にとってはせっかくの売り(?)を潰されちゃうんだからたまったもんじゃないよな…。とは言え権利面での不安はまだあるし、社会的な大勢が決まるまで様子見するのも賢いと言えば賢いのかもしれないか…。
[ ツッコむ ]
#2 [pc] ソースネクストのコンビニ後払いについてメモ
先日、ソースネクストで Affinity Designer ダウンロード版を購入したのだけど、その際に支払い方法としてコンビニ後払いを選んだので、そのあたりについてメモ。コンビニ後払いを初めて利用するので、ちょっと流れが分からなかった。
購入したのは 2024/11/03。そして今日、2024/11/09 に、ソースネクストではなく、クロネコヤマトから、コンビニで支払うための払込票がはがきサイズで届いた。
つまり、払込票が届くまで6日間ぐらいはかかる、と思っておけばいいのかな…。
支払期限は、2024/11/19 と印字されてる。購入日から16日間、払込票が届いてから10日間ぐらいの間に支払うことになっている感じだろうか。
ソースネクストのコンビニ後払いは、ソースネクストにコンビニ経由で代金を支払うのではなく、一旦クロネコヤマト(ヤマト運輸株式会社)が代行してソースネクストに支払って、購入者はクロネコヤマトに対して代金を支払う、という仕組みになっているっぽい。
そういう仕組みだから、ソースネクストのサイトで製品ライセンスその他について確認してみても、まだ代金を支払ってないのに「処理済み」扱いになっていたのだな…。おそらく既にソースネクストには、クロネコヤマトから代金が支払われているからそういう扱いになっていたのだろう…。そしてこちら側は、代金をクロネコヤマトに支払えば、それでこの取引は完了する、はず、と…。
購入したのは 2024/11/03。そして今日、2024/11/09 に、ソースネクストではなく、クロネコヤマトから、コンビニで支払うための払込票がはがきサイズで届いた。
つまり、払込票が届くまで6日間ぐらいはかかる、と思っておけばいいのかな…。
支払期限は、2024/11/19 と印字されてる。購入日から16日間、払込票が届いてから10日間ぐらいの間に支払うことになっている感じだろうか。
ソースネクストのコンビニ後払いは、ソースネクストにコンビニ経由で代金を支払うのではなく、一旦クロネコヤマト(ヤマト運輸株式会社)が代行してソースネクストに支払って、購入者はクロネコヤマトに対して代金を支払う、という仕組みになっているっぽい。
そういう仕組みだから、ソースネクストのサイトで製品ライセンスその他について確認してみても、まだ代金を支払ってないのに「処理済み」扱いになっていたのだな…。おそらく既にソースネクストには、クロネコヤマトから代金が支払われているからそういう扱いになっていたのだろう…。そしてこちら側は、代金をクロネコヤマトに支払えば、それでこの取引は完了する、はず、と…。
◎ 2024/11/10追記 :
セブンイレブンで払込をしてきた。今回届いた払込票をレジに出したら、バーコードを読み取って、いつも買い物するような感じで現金を支払って終了。
手数料110円が追加されるけれど、コンビニ先払いのようにATMっぽい機械を操作したりしなくていいので、この支払い方法のほうが簡単かもしれない。
手数料110円が追加されるけれど、コンビニ先払いのようにATMっぽい機械を操作したりしなくていいので、この支払い方法のほうが簡単かもしれない。
[ ツッコむ ]
2024/11/10(日) [n年前の日記]
#1 [movie] 「GODZILLA」2014年版を視聴
BS12で放送されていたので視聴。ハリウッド版ゴジラ。ギャレス・エドワーズ監督作品。
たしか2回目の視聴だと思うけど、やっぱり映像が凄いなと…。このCG版ゴジラを見てしまったら、もう着ぐるみ+ミニチュアのゴジラは見れたもんじゃない…。
製作費が気になったので色々ググってしまった。Wikipediaには$160,000,000、と書いてあった。先日見た「ゴジラVSメカゴジラ」はどのくらいかなとググってみたら、製作費10億円と出てきた。ただ、これはソースが見つからなくて怪しい。しかし、「ゴジラ FINAL WARS」がゴジラシリーズとしては破格の製作費20億円、という情報があったので、そこまでは行ってなかったんだろうなと…。となると、このハリウッド版は「ゴジラVSメカゴジラ」の24〜25倍ぐらいの予算になる。そりゃ映像クオリティが全然違ってくるよな…。
「ゴジラ -1.0」については、監督さん自身が10億では作れないと発言してたという話も見かけた。「FINAL WARS」並みの予算だったとしても、ハリウッド版より桁が一つ少ない予算と言うのは間違いなさそう。それであそこまで作れたんだから、たしかにスゴイかも…。
ギャレス監督も、山崎貴監督も、VFX畑出身と言うのが大きい気もする…。欲しい画を作るために何が必要になりそうか予測がつくのが強みだったりするのかな…。
たしか2回目の視聴だと思うけど、やっぱり映像が凄いなと…。このCG版ゴジラを見てしまったら、もう着ぐるみ+ミニチュアのゴジラは見れたもんじゃない…。
製作費が気になったので色々ググってしまった。Wikipediaには$160,000,000、と書いてあった。先日見た「ゴジラVSメカゴジラ」はどのくらいかなとググってみたら、製作費10億円と出てきた。ただ、これはソースが見つからなくて怪しい。しかし、「ゴジラ FINAL WARS」がゴジラシリーズとしては破格の製作費20億円、という情報があったので、そこまでは行ってなかったんだろうなと…。となると、このハリウッド版は「ゴジラVSメカゴジラ」の24〜25倍ぐらいの予算になる。そりゃ映像クオリティが全然違ってくるよな…。
「ゴジラ -1.0」については、監督さん自身が10億では作れないと発言してたという話も見かけた。「FINAL WARS」並みの予算だったとしても、ハリウッド版より桁が一つ少ない予算と言うのは間違いなさそう。それであそこまで作れたんだから、たしかにスゴイかも…。
ギャレス監督も、山崎貴監督も、VFX畑出身と言うのが大きい気もする…。欲しい画を作るために何が必要になりそうか予測がつくのが強みだったりするのかな…。
[ ツッコむ ]
2024/11/11(月) [n年前の日記]
#1 [gimp][cg_tools] GIMPからrembgを呼び出したい
無料で利用できる画像編集ソフト GIMP上で、AIを使って画像の背景を消去することができないものかなと思えてきた。ググってみたところ、Python から利用できる rembg というツールを GIMP から呼び出すことで実現できそうだと知った。
環境は、Windows10 x64 22H2 + Python 3.10.11。GIMP 2.10.34 Portable。
環境は、Windows10 x64 22H2 + Python 3.10.11。GIMP 2.10.34 Portable。
◎ rembgを利用できる状態にする :
GIMP から rembg を利用するためには、どこからでも rembg.exe が呼び出せないといけない。つまり、Python の仮想環境を作ってそこにインストールするのではなく、システムに入っている Python に rembg をインストールしないといけない気がする。たぶん。
実は、仮想環境に rembg をインストールする形でも利用できることが後になって分かったのだけど…。それについては後で書く。
rembg だけ python -m pip install rembg でインストールしてみたものの、rembg --help すら動いてくれなかった。filetype、gradio、asyncer 等々、とにかく色々なモジュールが見つからないと言われてしまう。
ダメ元で、エラーが出るたびに、無いと言われてしまったモジュールをインストールしていった。
その結果、おそらく rembg CPU版は動いたけれど…。せっかくだからと rembg GPU版をインストールしたら、なんだかよく分からない大量のエラーが出て動かない。
過去の日記のメモを参考にして、以下のバージョンで揃えてインストールしたら、動いてくれた。
以下のように打ってインストールした。
この状態なら rembg --help も動いてくれた。
これでようやく、rembg をどこからでも呼び出して使えるようになった。とりあえず、以下のように打てば、in.png の背景を削除して out.png を作ってくれる。
それにしても、足りないモジュールをこうやって安易にインストールしていいのだろうか…? 不安に思ったけれど、どうやらそういうものらしい。
_GIMPで背景の消去を自動化!電脳はさみの代わりにrembgをインストールして綺麗に背景を消去してみた! | 文化東京生活
ちなみに、rembg が使うモデルデータ(.onnx)は、C:\Users\(USERNAME)\.u2net\ 以下に保存される模様。1ファイルあたり170MB前後だった。
実は、仮想環境に rembg をインストールする形でも利用できることが後になって分かったのだけど…。それについては後で書く。
rembg だけ python -m pip install rembg でインストールしてみたものの、rembg --help すら動いてくれなかった。filetype、gradio、asyncer 等々、とにかく色々なモジュールが見つからないと言われてしまう。
ダメ元で、エラーが出るたびに、無いと言われてしまったモジュールをインストールしていった。
その結果、おそらく rembg CPU版は動いたけれど…。せっかくだからと rembg GPU版をインストールしたら、なんだかよく分からない大量のエラーが出て動かない。
過去の日記のメモを参考にして、以下のバージョンで揃えてインストールしたら、動いてくれた。
> pip list | grep -E "rembg|onnx|proto|open-clip-torch" onnx 1.13.0 onnxruntime 1.14.1 onnxruntime-gpu 1.14.1 open-clip-torch 2.16.0 protobuf 3.20.3 rembg 2.0.59
以下のように打ってインストールした。
python -m pip install onnx==1.13.0 onnxruntime==1.14.1 onnxruntime-gpu==1.14.1 open-clip-torch==2.16.0 protobuf==3.20.3 rembg[gpu,cli]
この状態なら rembg --help も動いてくれた。
> which rembg.exe "D:\Python\Python310-64\Scripts\rembg.exe" > rembg --help Usage: python -m rembg [OPTIONS] COMMAND [ARGS]... Options: --version Show the version and exit. --help Show this message and exit. Commands: b for a byte stream as input d download all models i for a file as input p for a folder as input s for a http server
これでようやく、rembg をどこからでも呼び出して使えるようになった。とりあえず、以下のように打てば、in.png の背景を削除して out.png を作ってくれる。
rembg i -m u2net -a -ae 15 in.png out.png
それにしても、足りないモジュールをこうやって安易にインストールしていいのだろうか…? 不安に思ったけれど、どうやらそういうものらしい。
_GIMPで背景の消去を自動化!電脳はさみの代わりにrembgをインストールして綺麗に背景を消去してみた! | 文化東京生活
ちなみに、rembg が使うモデルデータ(.onnx)は、C:\Users\(USERNAME)\.u2net\ 以下に保存される模様。1ファイルあたり170MB前後だった。
◎ 仮想環境を作ってrembgをインストールしてみた :
試しに、venv で仮想環境を作ってから rembg をインストールしてみたところ、特に何もせず、すんなり実行できる状態になった…。今回は X:\aiwork\gimp_plugins\RemoveBG\ 以下にインストールしてみた。
batファイル removebgcall.bat を書いて呼び出せるようにしてみた。これならシステムのPython環境を汚さずに rembg が使える状態にできそう。
以下のような感じで呼び出して使う。
python -m venv venv venv\Scripts\activate python -m pip install rembg[gpu,cli] rembg --help rembg i -m u2net -a -ae 15 in.png out.png deactivate
batファイル removebgcall.bat を書いて呼び出せるようにしてみた。これならシステムのPython環境を汚さずに rembg が使える状態にできそう。
@set REMBGPATH=X:\aiwork\gimp_plugins\RemoveBG cd /d %REMBGPATH% call %REMBGPATH%\venv\Scripts\activate.bat @echo on rembg %1 %2 %3 %4 %5 %6 %7 %8 %9 deactivate
以下のような感じで呼び出して使う。
removebgcall.bat i -m u2net -a -ae 15 in.png out.png
◎ GIMPから呼び出す :
GIMPから呼び出すPythonプラグインについては以下から入手させてもらった。
_GIMPに生成AIを導入するには -Stable Diffusion, remBG- | nhabitslog
RemoveBG.py を入手して、aiExe のパスを、rembg.exe のある場所に変更。大体は、Pythonインストールフォルダ\Scripts\rembg.exe にあるのではないかと…。
RemoveBG.py を、GIMPユーザーフォルダ内の plug-ins/ あたりにコピーしてインストールする。GIMPを起動すると、上のメニュー内に remBG という項目が増えているので、それを選べばダイアログが表示されて背景削除ができるようになる。
RemoveBG.py 内の aiExe のパスを、前述のbatファイルに置き換えてみたところ、そちらでも処理できることが確認できた。つまり、システムの Python にわざわざインストールしなくても、仮想環境を作って、そこに rembg をインストールして利用することは可能、と分かった。
_GIMPに生成AIを導入するには -Stable Diffusion, remBG- | nhabitslog
RemoveBG.py を入手して、aiExe のパスを、rembg.exe のある場所に変更。大体は、Pythonインストールフォルダ\Scripts\rembg.exe にあるのではないかと…。
RemoveBG.py を、GIMPユーザーフォルダ内の plug-ins/ あたりにコピーしてインストールする。GIMPを起動すると、上のメニュー内に remBG という項目が増えているので、それを選べばダイアログが表示されて背景削除ができるようになる。
RemoveBG.py 内の aiExe のパスを、前述のbatファイルに置き換えてみたところ、そちらでも処理できることが確認できた。つまり、システムの Python にわざわざインストールしなくても、仮想環境を作って、そこに rembg をインストールして利用することは可能、と分かった。
◎ 参考ページ :
_rembg - PyPI
_danielgatis/rembg: Rembg is a tool to remove images background
_rembg のインストールと動作確認(画像の背景除去)(Python を使用)(Windows 上)
_簡単に背景除去する (Background remove) #Python - Qiita
_Rembgを使って画像を切り取ってみた - Minerva
_【背景自動透過ツール】Rembgを利用してみた - 環境立ち上げと動作確認 - しーさん
_【remove.bgレベル】画像の背景透過ツールRembgのインストール | ジコログ
_[Windows×Python] バッチファイルで仮想環境をアクティベートしてPythonファイルを実行する #コマンドプロンプト - Qiita
_Tech-Archive/gimp-rembg-plugin: Remove Backgrounds With AI & GIMP
_GIMPに生成AIを導入するには -Stable Diffusion, remBG- | nhabitslog
_GIMPで背景の消去を自動化!電脳はさみの代わりにrembgをインストールして綺麗に背景を消去してみた! | 文化東京生活
_How to Install the rembg Plugin in GIMP for AI-Powered Background Removal | by Tech Archive | Sep, 2024 | Medium
_danielgatis/rembg: Rembg is a tool to remove images background
_rembg のインストールと動作確認(画像の背景除去)(Python を使用)(Windows 上)
_簡単に背景除去する (Background remove) #Python - Qiita
_Rembgを使って画像を切り取ってみた - Minerva
_【背景自動透過ツール】Rembgを利用してみた - 環境立ち上げと動作確認 - しーさん
_【remove.bgレベル】画像の背景透過ツールRembgのインストール | ジコログ
_[Windows×Python] バッチファイルで仮想環境をアクティベートしてPythonファイルを実行する #コマンドプロンプト - Qiita
_Tech-Archive/gimp-rembg-plugin: Remove Backgrounds With AI & GIMP
_GIMPに生成AIを導入するには -Stable Diffusion, remBG- | nhabitslog
_GIMPで背景の消去を自動化!電脳はさみの代わりにrembgをインストールして綺麗に背景を消去してみた! | 文化東京生活
_How to Install the rembg Plugin in GIMP for AI-Powered Background Removal | by Tech Archive | Sep, 2024 | Medium
[ ツッコむ ]
2024/11/12(火) [n年前の日記]
#1 [cg_tools] お絵描きソフトは変わっていくのかもしれない
思考メモ。
ここ最近、色々な画像編集ソフトに、画像生成AIの各種機能が組み込まれていく流れがあるような気がしてる。
そこから妄想したのだけど、もしかするとPC上のお絵描きソフト/ペイントソフトは、今後全然違うものになっていくのかもしれないなと…。
今はまだ、お絵描きソフトと言えば、「マウスやタブレットペンを人間が手で動かして」「ブラシ使ってシコシコと描いていくもの」という認識だろうけど…。
将来的には、「このへんにコレを描いて」と指示するとAIがそれらしい画像を生成するから、それらをどう並べてどう整えるか、そのあたりを試行錯誤するのがお絵描きソフトでしょ? 違うの? と言われちゃう時代が来るかもしれないなあ、と…。
ここ最近、色々な画像編集ソフトに、画像生成AIの各種機能が組み込まれていく流れがあるような気がしてる。
- Photoshop でもAIで画像生成できてるそうだし。使ってないから知らんけど。
- GIMP や Krita でも画像生成機能が追加できてるし。
- 自分が知らなかったマイナーなペイントソフトでも、画像生成AIが呼び出せるのが売りになってたりするっぽい。広告でたまに見かける。
そこから妄想したのだけど、もしかするとPC上のお絵描きソフト/ペイントソフトは、今後全然違うものになっていくのかもしれないなと…。
今はまだ、お絵描きソフトと言えば、「マウスやタブレットペンを人間が手で動かして」「ブラシ使ってシコシコと描いていくもの」という認識だろうけど…。
将来的には、「このへんにコレを描いて」と指示するとAIがそれらしい画像を生成するから、それらをどう並べてどう整えるか、そのあたりを試行錯誤するのがお絵描きソフトでしょ? 違うの? と言われちゃう時代が来るかもしれないなあ、と…。
◎ PCを使ったお絵描きは過去に変革が起きていた :
考えてみたら、「PCで絵を描く際の作業スタイル」は、既に一度、大きく変化してるのだな…。
と言うのも、大昔の 8bit PC時代、PCで絵を描こうとしたら、BASICのLINE命令とPAINT命令を使って描くのが当たり前だったから。
DATA文で座標値を羅列して、ループ回して座標値を取得して、LINE命令で直線をずらずら描いて、その中をPAINT命令で塗り潰す。それでようやくPCの画面に絵が出てくるのだけど、そのためには座標値の羅列を作らないといけない。方眼紙の上に線画を描いて、曲線は短い直線で近似して、直線の始点と終点の座標を目視で調べて、座標値をメモして、それをPCに打ち込んでいく。
PCで絵を描くというのは、そういうことだった。そういう作業をしなきゃいけなかった。自分も方眼紙の上にラムちゃんをトレスしてやってました…。
しかし、マウスやペンタブレットというポインティングデバイスがPCでも使えるようになって作業スタイルが激変した。マウスを使って画面上の座標を直接指定しながら、ペンやブラシでシコシコと線を引いたり塗ったりしていく。そんな光景に変わった。
結果的にPCの画面に絵が出てるという点は昔も今も同じだけれど。ライン&ペイント方式と比べて、マウスやペンタブを使った作業スタイルは、それまでと全く異質な作業スタイルと言える。
ということは…。画像生成AIの登場と普及で、PC上でのお絵描きに、また変革が起きても全然おかしくないよなと…。マウス等の普及で一度激変してるのだから、今度は画像生成AIの普及で、また激変してしまうのかもしれない。
「なわけねえよ。この作業スタイルは変わらねえよ」とは言えないよな…。だってもう、実際に一度は変わってるんだもの。 *1
と言うのも、大昔の 8bit PC時代、PCで絵を描こうとしたら、BASICのLINE命令とPAINT命令を使って描くのが当たり前だったから。
DATA文で座標値を羅列して、ループ回して座標値を取得して、LINE命令で直線をずらずら描いて、その中をPAINT命令で塗り潰す。それでようやくPCの画面に絵が出てくるのだけど、そのためには座標値の羅列を作らないといけない。方眼紙の上に線画を描いて、曲線は短い直線で近似して、直線の始点と終点の座標を目視で調べて、座標値をメモして、それをPCに打ち込んでいく。
PCで絵を描くというのは、そういうことだった。そういう作業をしなきゃいけなかった。自分も方眼紙の上にラムちゃんをトレスしてやってました…。
しかし、マウスやペンタブレットというポインティングデバイスがPCでも使えるようになって作業スタイルが激変した。マウスを使って画面上の座標を直接指定しながら、ペンやブラシでシコシコと線を引いたり塗ったりしていく。そんな光景に変わった。
結果的にPCの画面に絵が出てるという点は昔も今も同じだけれど。ライン&ペイント方式と比べて、マウスやペンタブを使った作業スタイルは、それまでと全く異質な作業スタイルと言える。
ということは…。画像生成AIの登場と普及で、PC上でのお絵描きに、また変革が起きても全然おかしくないよなと…。マウス等の普及で一度激変してるのだから、今度は画像生成AIの普及で、また激変してしまうのかもしれない。
「なわけねえよ。この作業スタイルは変わらねえよ」とは言えないよな…。だってもう、実際に一度は変わってるんだもの。 *1
◎ 各世代にとっての当たり前 :
昔と比べたら随分便利になったよなー、と思うのだけど…。産まれた時から「PCにマウスがついてるのが当たり前」だった世代にとっては、「一体どこが便利なの?」「こんなのできて当たり前じゃん」という感覚だろうな、という気はする。
となると、産まれた時から「画像生成AIが使えて当たり前」になる世代は、また違う感覚を持つだろうなと。「手を動かして絵を描く? 何言ってんの。画像生成AIの生成結果をディレクションするためのソフトがお絵描きソフトでしょ?」という感覚が当たり前になるのではないか。「そういうことができなかったらPCで絵を描く意味がないじゃん」とすら言われるかもしれない。
自分達は、「PCでマウスやペンタブが使えるのは当たり前」という感覚を持ちながら、今現在のお絵描きソフトを捉えているけれど。「PCで画像生成AIが使えるのは当たり前」な世代にとって、お絵描きソフトはもっと違うものになるんじゃないだろうか。
そう考えると、「○○に画像生成AI機能をつけるな!」という主張は、かなりマズイ主張なのかもしれない。未来の作業スタイルが想像できていない旧世代にとっての「ナシ」は、新世代にとって全然「アリ」だったりするのではないか…?
まあ、その新世代は、今はまだ実際に産まれてないか、産まれていても子供さんだったりするから表立って異を唱えることもないので、故に旧世代は胸を張って大声で「ナシ」を叫べている面もあるのだろうけど。新世代がそれなりに育ってきたら、「このジジイ共は何を口走ってるんだ?」と言われちゃうのでは…。世代にとっての「できて当たり前」は違うはずだし…。
さてはて、未来ではどういう作業スタイルになってるんだろうな…。個人的には、「こんなはずでは」と呟くより「やっぱりそうなったかー。なっちゃったかー」と呟きたいものだけど、未来予測って難しいからなあ…。ホント、どうなるんだろ。
思考メモです。オチは無いです。
となると、産まれた時から「画像生成AIが使えて当たり前」になる世代は、また違う感覚を持つだろうなと。「手を動かして絵を描く? 何言ってんの。画像生成AIの生成結果をディレクションするためのソフトがお絵描きソフトでしょ?」という感覚が当たり前になるのではないか。「そういうことができなかったらPCで絵を描く意味がないじゃん」とすら言われるかもしれない。
自分達は、「PCでマウスやペンタブが使えるのは当たり前」という感覚を持ちながら、今現在のお絵描きソフトを捉えているけれど。「PCで画像生成AIが使えるのは当たり前」な世代にとって、お絵描きソフトはもっと違うものになるんじゃないだろうか。
そう考えると、「○○に画像生成AI機能をつけるな!」という主張は、かなりマズイ主張なのかもしれない。未来の作業スタイルが想像できていない旧世代にとっての「ナシ」は、新世代にとって全然「アリ」だったりするのではないか…?
まあ、その新世代は、今はまだ実際に産まれてないか、産まれていても子供さんだったりするから表立って異を唱えることもないので、故に旧世代は胸を張って大声で「ナシ」を叫べている面もあるのだろうけど。新世代がそれなりに育ってきたら、「このジジイ共は何を口走ってるんだ?」と言われちゃうのでは…。世代にとっての「できて当たり前」は違うはずだし…。
さてはて、未来ではどういう作業スタイルになってるんだろうな…。個人的には、「こんなはずでは」と呟くより「やっぱりそうなったかー。なっちゃったかー」と呟きたいものだけど、未来予測って難しいからなあ…。ホント、どうなるんだろ。
思考メモです。オチは無いです。
*1: もっとも、元々人間は、鉛筆や絵筆を動かして絵を描いてたわけで…。マウス等の登場で、ようやくそのレベルをPCでも再現できるようになったと言えるのかもしれない。だから、「マウスの普及と画像生成AIの普及を同列に並べるのは違うんじゃね?」という感覚もアリかもなあ、とも思う。
[ ツッコむ ]
#2 [movie] 「バズ・ライトイヤー」を視聴
随分前(2024/09/27?)に金曜ロードショーで放送されていたソレを録画したままだったので視聴。ディズニー配給、ピクサー制作の3DCGアニメ。
たしか本放送時は何か作業をしながらチラ見してた気がする…。これは後でちゃんと正座して見ないとダメなやつだ、と思って録画したソレを今まで残してた。
面白かった。実に良くできたSFアクションアニメなのでは。素晴らしい。SFと言っても「攻殻機動隊」みたいな小難しいソレじゃなくて、藤子F作品のようなSFと言うか。ドラえもん劇場版に近い印象。そういえばこのアニメにも猫型ロボットが出てたな…。まさかオマージュ? なわけないか。
トイ・ストーリーシリーズに登場する玩具の元ネタの映画、という設定がなんだか面白いなと。考えてみたらスタジオジブリの「猫の恩返し」と同じか…。アレも、「耳をすませば」のヒロインが書いた小説、という設定だった気がするし。
ウラシマ効果というワードが出てきて驚いた。常にファミリー向けを強く意識することを要求されそうな、ディズニー+ピクサーのアニメなのに、その設定、使うんだ? と。そして、ソレを利用したシチュエーションにも感心。 時間の進み方が異なる同僚同士の人生を断片的に見せていくあたりは「カールじいさんの空飛ぶ家」を連想した。キャラの人生の全体をざっくり見せていくなら、こういう見せ方がベストな気がする。そしてやっぱり、このシチュエーションは泣ける…。
女性同士が夫婦になって、しかも妊娠までするというシチュが出てきて、「おお…SFだ!」と感じた。劇場版アニメ「超時空要塞マクロス 愛・おぼえていますか」のゼントラーディとメルトランディ、あるいはTVアニメ「ヴァンドレッド」や「セイバーマリオネットJ」の設定に近い気がするけど、あの手の設定をまさかディズニー+ピクサーで見れるとは…。いやー、時代は変わったなあ…。この映画の件のシーンについてはポリコレ云々で叩く人種を見かけるけれど、SF作品ではちょくちょく出現する設定なので、そんな反応されちゃってもなあ、と…。まあ、どうせあの手の人達は何を見せてもそう見えちゃうんだろうけど。いやまあ、こっちはこっちで何を見ても「むっ。これもSFだなッ…?」と言い出すから似たようなものかも…。
伏線の量には脱帽。さりげなくちょこっと出てきたシーンが後でしっかり役に立つ、みたいなソレがてんこ盛り。一つ一つをリストアップしたら結構な数になるのではなかろうか…。
台詞の繰り返しも上手いなと感じた。色々な台詞が繰り返し使われていたけれど、特に、トイ・ストーリー1で使われてた「無限の彼方へ! さあ行くぞ!」の使い方が良い。指を差し出すアクションも付加することで変な誤解をされたあたりでも笑えたし、しかし最後には、というのもベタだけど良い。
随分昔、ジョン・ラセター監督がまだピクサーに在籍していた頃、「私達はミヤザキサンからコントラストを学んだ」と来日インタビューで発言してたけど、ピクサー全体にその学びがすっかり浸透してる気配も感じた。 激しいカーチェイス(?)の合間に挿入される転送装置による「ポトン…」的カットとか。 発進前にカッコよく決めた直後に触手で攫われてどこか間抜けな悲鳴を上げてるソレとか。 懐かしいスーツを着込んでテンション上がって「ハッ!」「ハッ!」とポーズ取りまくってたら他者にじーっと見られてたとか。動と静。静と動。とにかく各所でコントラストを意識してる。まあ、人によっては真面目に見ればいいのか笑って見ればいいのか分からんと文句を言い出したりもするようだけど…。このほうが飽きさせない作りになっているのではないかと。
無重力空間でのアクションや、天地が分からないほどグルグル回ってる状態でのアクション等、アニメならではのアクションシーンが盛り込まれていた気もする。実写でやろうとしたらちょっと難しいのではないか、全部CGでカットを作ることになりそうだなと…。
各所の細かい動きにも唸ってしまった。例えば、左手をブンと振ると反動で通信機の蓋がパチャッと閉まる動きとか。カッコいい…。ああいうのはアニメーターさんが手付けでモーションをつけてるんだろうけど、そういうちょっとしたアクションをわざわざさせようと考えるあたりが敵わないなと…。いや、初代プリキュアでも変身アイテムをブンと振って蓋をパカッと開ける動きはやってたから、日本のアニメだってその気になればやれるよな。たぶん。
あらゆるシーンで「上手いな…」と呟いてしまうアニメだったなと。作り込みも凄いし、隙が無い。素晴らしい。 *1
たしか本放送時は何か作業をしながらチラ見してた気がする…。これは後でちゃんと正座して見ないとダメなやつだ、と思って録画したソレを今まで残してた。
面白かった。実に良くできたSFアクションアニメなのでは。素晴らしい。SFと言っても「攻殻機動隊」みたいな小難しいソレじゃなくて、藤子F作品のようなSFと言うか。ドラえもん劇場版に近い印象。そういえばこのアニメにも猫型ロボットが出てたな…。まさかオマージュ? なわけないか。
トイ・ストーリーシリーズに登場する玩具の元ネタの映画、という設定がなんだか面白いなと。考えてみたらスタジオジブリの「猫の恩返し」と同じか…。アレも、「耳をすませば」のヒロインが書いた小説、という設定だった気がするし。
ウラシマ効果というワードが出てきて驚いた。常にファミリー向けを強く意識することを要求されそうな、ディズニー+ピクサーのアニメなのに、その設定、使うんだ? と。そして、ソレを利用したシチュエーションにも感心。 時間の進み方が異なる同僚同士の人生を断片的に見せていくあたりは「カールじいさんの空飛ぶ家」を連想した。キャラの人生の全体をざっくり見せていくなら、こういう見せ方がベストな気がする。そしてやっぱり、このシチュエーションは泣ける…。
女性同士が夫婦になって、しかも妊娠までするというシチュが出てきて、「おお…SFだ!」と感じた。劇場版アニメ「超時空要塞マクロス 愛・おぼえていますか」のゼントラーディとメルトランディ、あるいはTVアニメ「ヴァンドレッド」や「セイバーマリオネットJ」の設定に近い気がするけど、あの手の設定をまさかディズニー+ピクサーで見れるとは…。いやー、時代は変わったなあ…。この映画の件のシーンについてはポリコレ云々で叩く人種を見かけるけれど、SF作品ではちょくちょく出現する設定なので、そんな反応されちゃってもなあ、と…。まあ、どうせあの手の人達は何を見せてもそう見えちゃうんだろうけど。いやまあ、こっちはこっちで何を見ても「むっ。これもSFだなッ…?」と言い出すから似たようなものかも…。
伏線の量には脱帽。さりげなくちょこっと出てきたシーンが後でしっかり役に立つ、みたいなソレがてんこ盛り。一つ一つをリストアップしたら結構な数になるのではなかろうか…。
台詞の繰り返しも上手いなと感じた。色々な台詞が繰り返し使われていたけれど、特に、トイ・ストーリー1で使われてた「無限の彼方へ! さあ行くぞ!」の使い方が良い。指を差し出すアクションも付加することで変な誤解をされたあたりでも笑えたし、しかし最後には、というのもベタだけど良い。
随分昔、ジョン・ラセター監督がまだピクサーに在籍していた頃、「私達はミヤザキサンからコントラストを学んだ」と来日インタビューで発言してたけど、ピクサー全体にその学びがすっかり浸透してる気配も感じた。 激しいカーチェイス(?)の合間に挿入される転送装置による「ポトン…」的カットとか。 発進前にカッコよく決めた直後に触手で攫われてどこか間抜けな悲鳴を上げてるソレとか。 懐かしいスーツを着込んでテンション上がって「ハッ!」「ハッ!」とポーズ取りまくってたら他者にじーっと見られてたとか。動と静。静と動。とにかく各所でコントラストを意識してる。まあ、人によっては真面目に見ればいいのか笑って見ればいいのか分からんと文句を言い出したりもするようだけど…。このほうが飽きさせない作りになっているのではないかと。
無重力空間でのアクションや、天地が分からないほどグルグル回ってる状態でのアクション等、アニメならではのアクションシーンが盛り込まれていた気もする。実写でやろうとしたらちょっと難しいのではないか、全部CGでカットを作ることになりそうだなと…。
各所の細かい動きにも唸ってしまった。例えば、左手をブンと振ると反動で通信機の蓋がパチャッと閉まる動きとか。カッコいい…。ああいうのはアニメーターさんが手付けでモーションをつけてるんだろうけど、そういうちょっとしたアクションをわざわざさせようと考えるあたりが敵わないなと…。いや、初代プリキュアでも変身アイテムをブンと振って蓋をパカッと開ける動きはやってたから、日本のアニメだってその気になればやれるよな。たぶん。
あらゆるシーンで「上手いな…」と呟いてしまうアニメだったなと。作り込みも凄いし、隙が無い。素晴らしい。 *1
*1: いやまあ、ラストのあたりは「いやいやいや。そうはならんやろ」と思ったりもしたけど、「逆シャア」を思い返すとアレもアリかなあ、とも…。彼のスーツはサイコフレームで作られている、という設定にしておきたい…。
[ ツッコむ ]
2024/11/13(水) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中
先日目にしたチュートリアル動画が気になってる。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
理想的なアニメ風の木に思える…。しかも、ちゃんとサワサワしてる。どうやったらこんな動画を作れるのだろう。せっかくだから参考にして勉強中。
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
英語が得意な人なら件の動画を眺めて再現できるのだろうけど…。自分は英語が苦手なので、分かった範囲で手順をメモしておく。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
理想的なアニメ風の木に思える…。しかも、ちゃんとサワサワしてる。どうやったらこんな動画を作れるのだろう。せっかくだから参考にして勉強中。
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
英語が得意な人なら件の動画を眺めて再現できるのだろうけど…。自分は英語が苦手なので、分かった範囲で手順をメモしておく。
◎ 大まかな流れ :
動画で紹介されてる内容は、5つのステップに分けられている、とのこと。
- 平面ポリゴンを、ジオメトリノードを利用してビルボード化する。(カメラの方向を向くポリゴンにする)
- パーティクルシステムを使って平面ポリゴンを複数並べて茂みにする。
- カスタム法線(?)を転送して、茂みを膨張(?)させる。
- シェーダを作成して適用する。
- 木の形に整える。
◎ 事前の全体設定 :
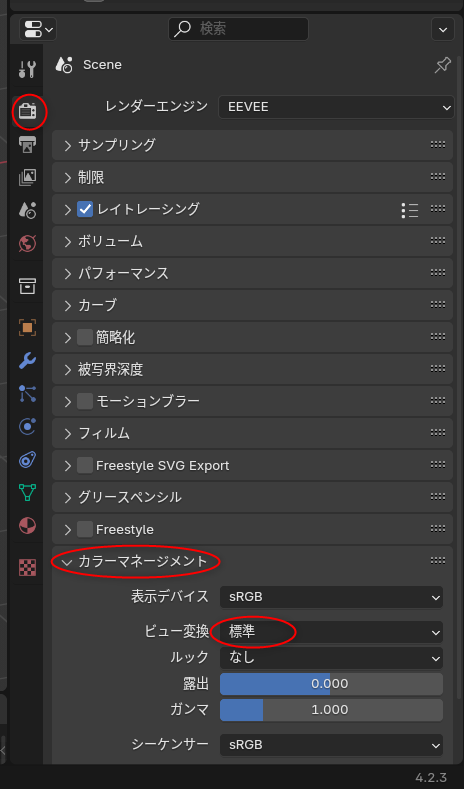
動画によると、事前に全体の設定を変更しておくと、アニメ風の見た目に近づいてくれるらしい。
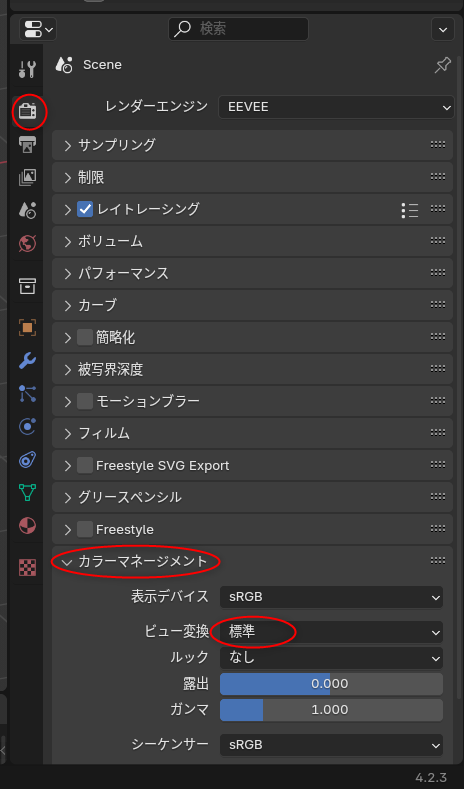
レンダー設定 → カラーマネジメント → ビュー変換 → 「標準」に変更。

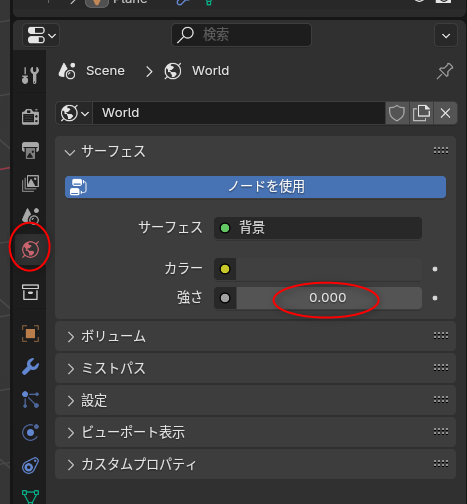
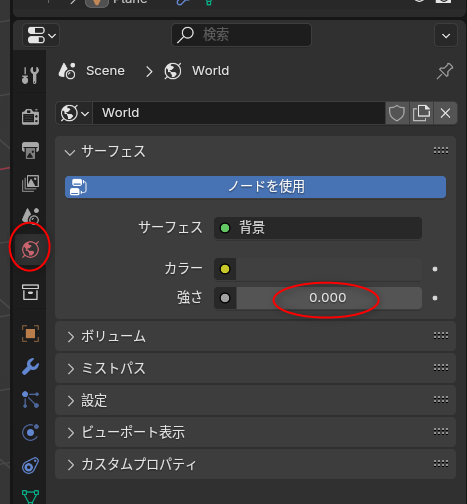
ワールド設定 → サーフェイス → 強さを 0.0 に変更。

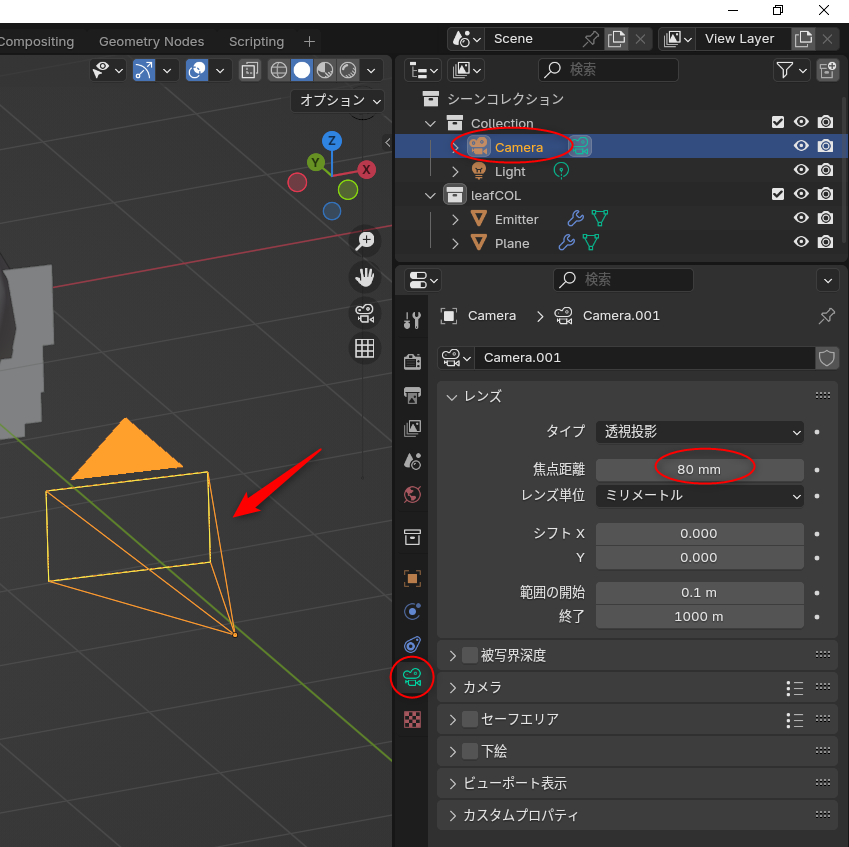
更に、カメラの焦点距離も 50mm から 80mm ぐらいに変えておくとアニメ風になる、と動画では言っているように見える。
レンダー設定 → カラーマネジメント → ビュー変換 → 「標準」に変更。

ワールド設定 → サーフェイス → 強さを 0.0 に変更。

更に、カメラの焦点距離も 50mm から 80mm ぐらいに変えておくとアニメ風になる、と動画では言っているように見える。
◎ 平面ポリゴンをビルボード化 :
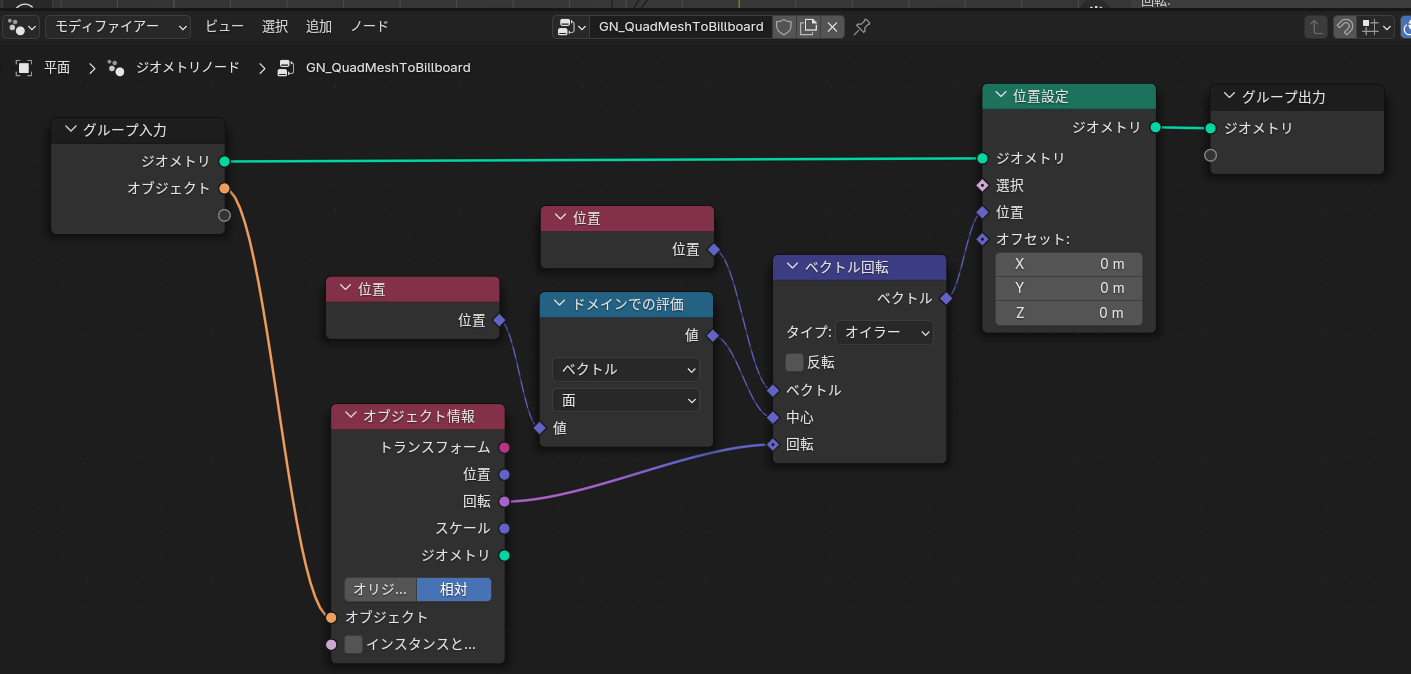
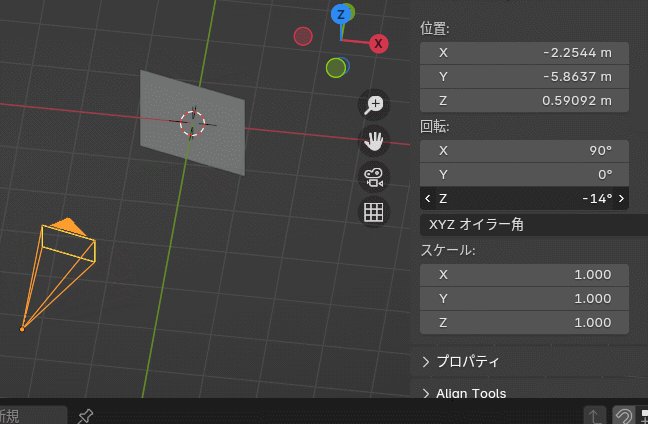
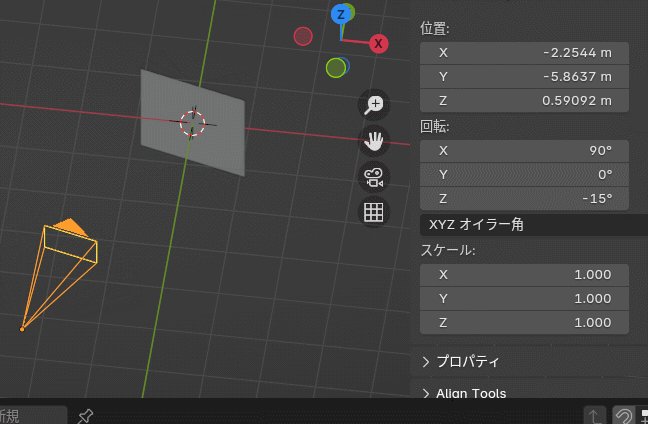
平面ポリゴンを1枚作成して、ジオメトリノードを使って、ビルボード相当にする。動画によると以下のようなジオメトリノードにすればいいらしい。
英語表示なら以下。
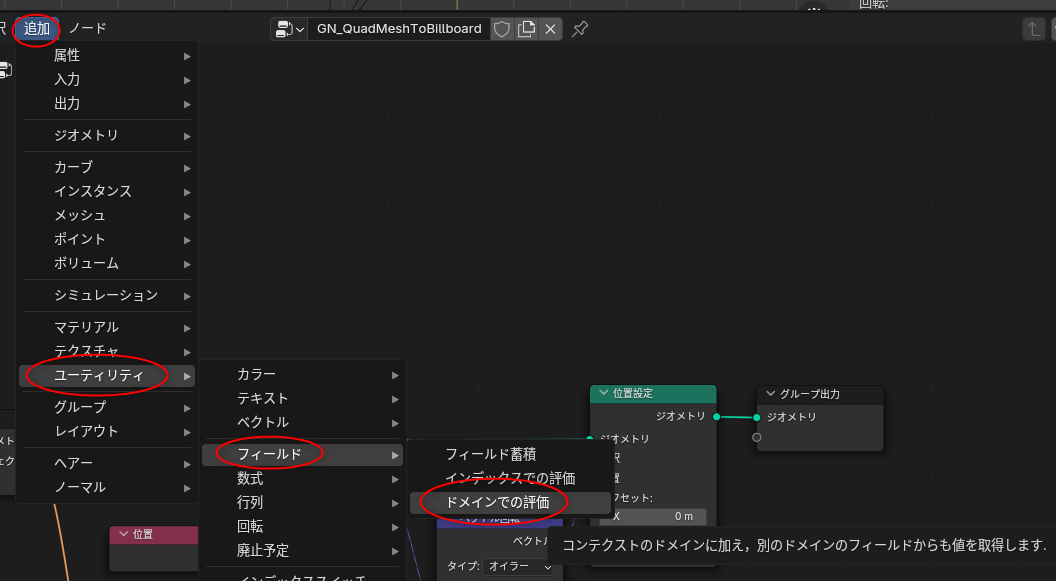
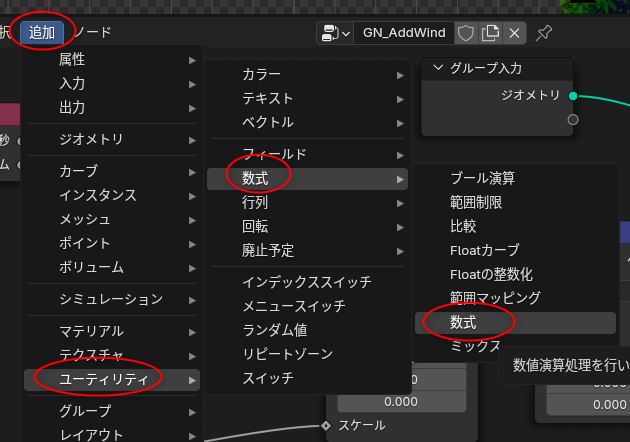
上記のジオメトリノードにするには、以下のノードを追加することになる。
ジオメトリノードウインドウ内で Shift + A を押せば、ノード追加用のメニューが開く。英語表示なら、ノード追加用のメニュー内にある検索欄に英単語を入力するだけで、各ノードがリストアップされる。
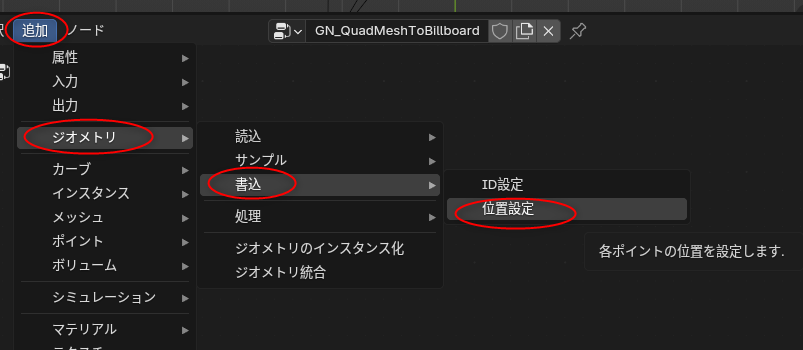
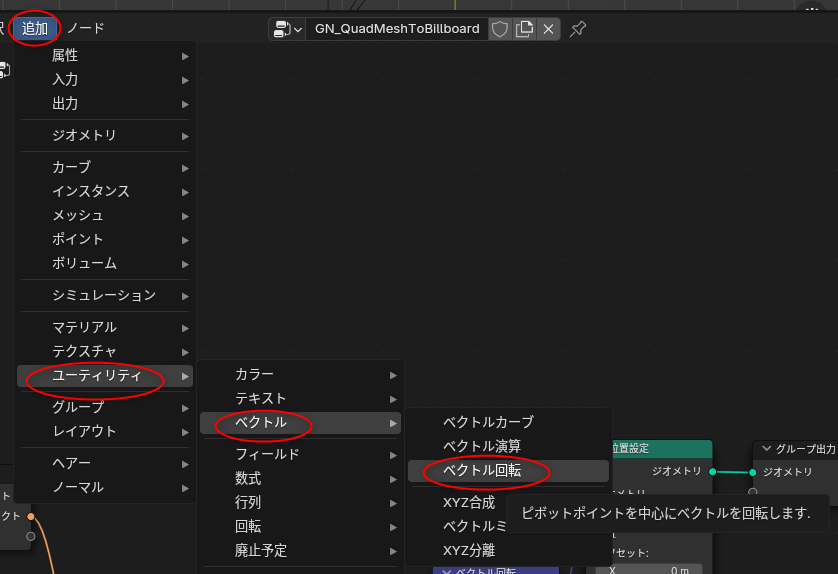
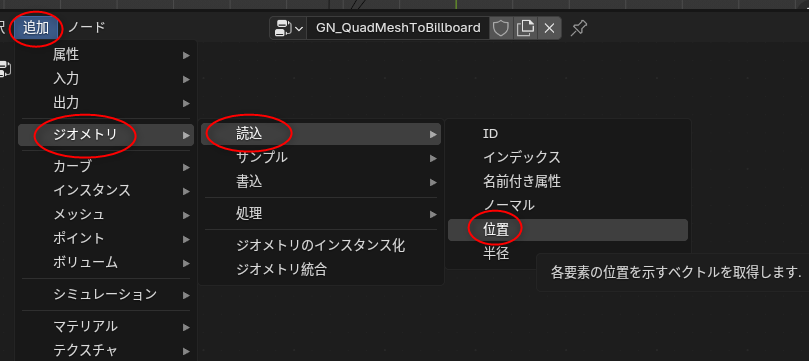
日本語表示の場合も、検索欄に「位置設定」といった感じで日本語を打ち込めばリストアップされるけど…。以下のようにメニューを辿ることでも追加できる。
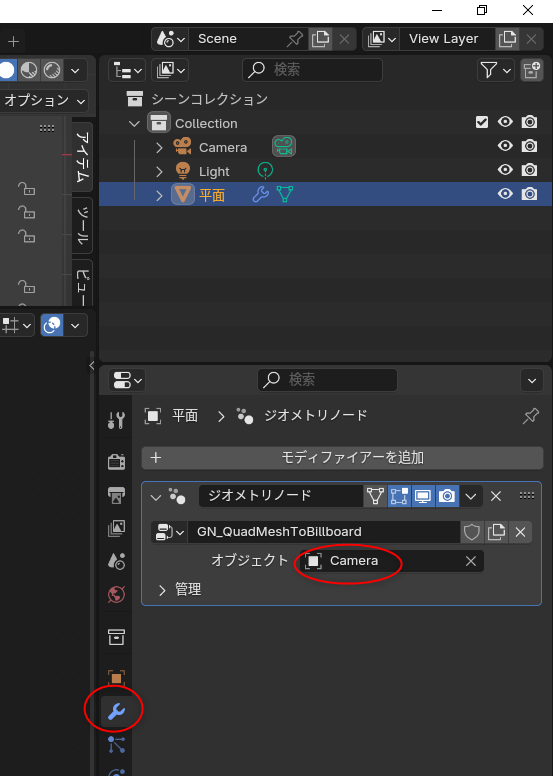
ジオメトリノードを作れたら、モディファイアー設定 → オブジェクト、に、カメラのオブジェクトを指定する。
ここまでできれば、カメラの回転が平面ポリゴンにも反映されるので、ビルボード相当になってくれる。
英語表示なら以下。
上記のジオメトリノードにするには、以下のノードを追加することになる。
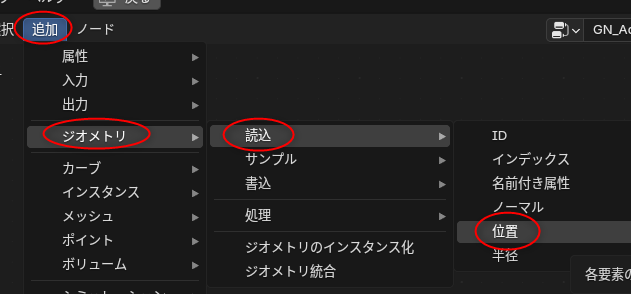
- 「位置設定 (Set Position)」
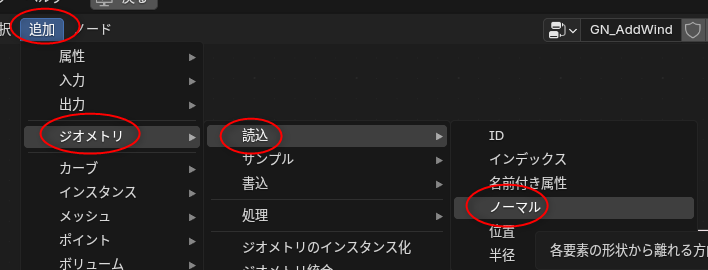
- 「ベクトル回転 (Vector Rotate)」
- 「位置 (Position)」
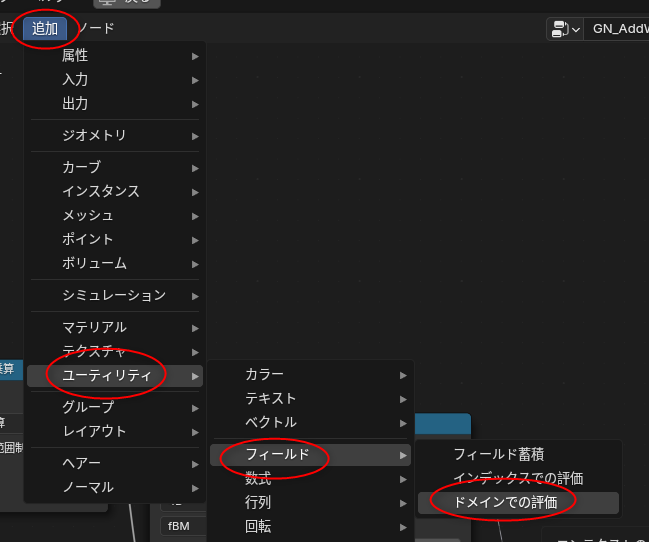
- 「ドメインでの評価 (Evaluate on Domain)」
- 「オブジェクト情報 (Object Info)」
ジオメトリノードウインドウ内で Shift + A を押せば、ノード追加用のメニューが開く。英語表示なら、ノード追加用のメニュー内にある検索欄に英単語を入力するだけで、各ノードがリストアップされる。
日本語表示の場合も、検索欄に「位置設定」といった感じで日本語を打ち込めばリストアップされるけど…。以下のようにメニューを辿ることでも追加できる。
- 追加 → ジオメトリ → 書込 → 位置設定
- 追加 → ユーティリティ → ベクトル → ベクトル回転
- 追加 → ジオメトリ → 読込 → 位置
- 追加 → ユーティリティ → フィールド → ドメインでの評価
- 追加 → 入力 → シーン → オブジェクト情報
ジオメトリノードを作れたら、モディファイアー設定 → オブジェクト、に、カメラのオブジェクトを指定する。
ここまでできれば、カメラの回転が平面ポリゴンにも反映されるので、ビルボード相当になってくれる。
[ ツッコむ ]
2024/11/14(木) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中。その2
_昨日
に続いて、blenderでアニメ風の木を作る手順を勉強中。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
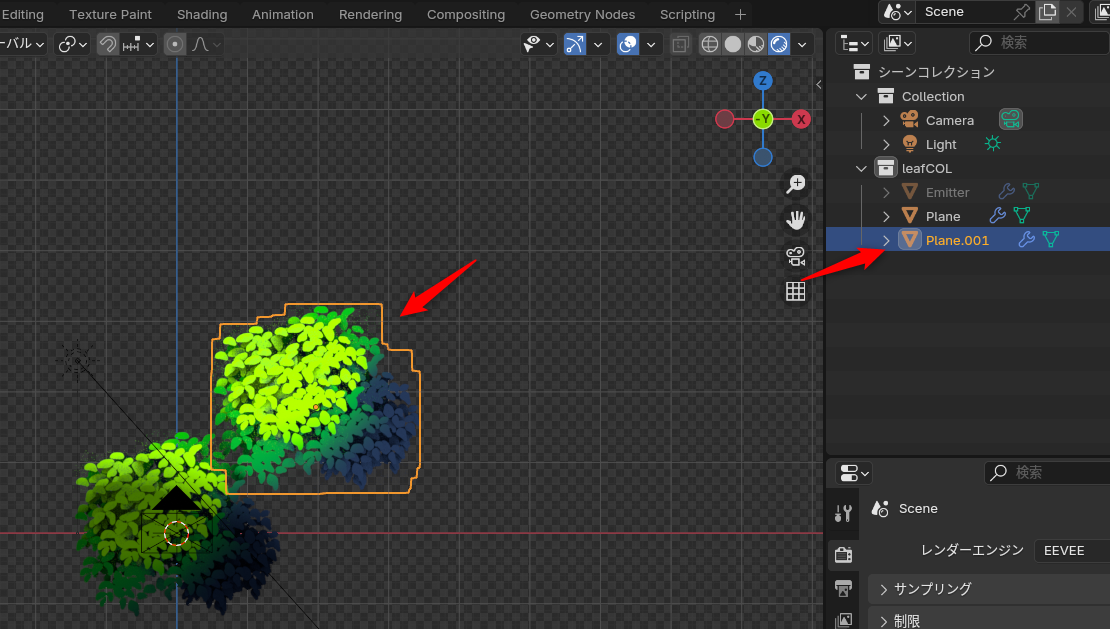
◎ パーティクルシステムで平面ポリゴンを増やして茂みにする :
ステップ1で作成した平面ポリゴンを、パーティクルシステムを使って増やして茂みっぽくする。
まずは、パーティクルの発生元(エミッタ)を作らないといけない。
わざわざ立方体を加工して球にしないで、最初からUV球を選んで済ませたらダメなのか、と思われそうだけど、パーティクルを発生させる関係でこの形じゃないといけないらしい…。
パーティクルシステムを用意する。先ほど作った球を選択した状態で、以下の操作をする。

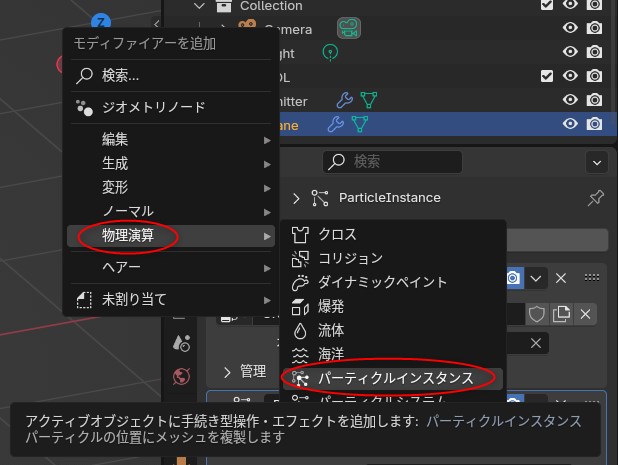
ステップ1で作成しておいた、ビルボード相当の平面ポリゴンを選択してから、モディファイアーを追加。物理演算 → パーティクルインスタンス、を選ぶ。
パーティクルインスタンスの設定をする。
これで、パーティクルシステムを使って複数の平面ポリゴンが生成される状態になった。
発生元のエミッタ(元立方体)は表示する意味が無いので、目やカメラのアイコンをクリックして非表示にしておく。
動画では、平面ポリゴンとエミッタを1つのコレクションにまとめているように見える。Ctrl + クリックで複数選択して、Mキー → コレクションを新規作成、だろうか。
まずは、パーティクルの発生元(エミッタ)を作らないといけない。
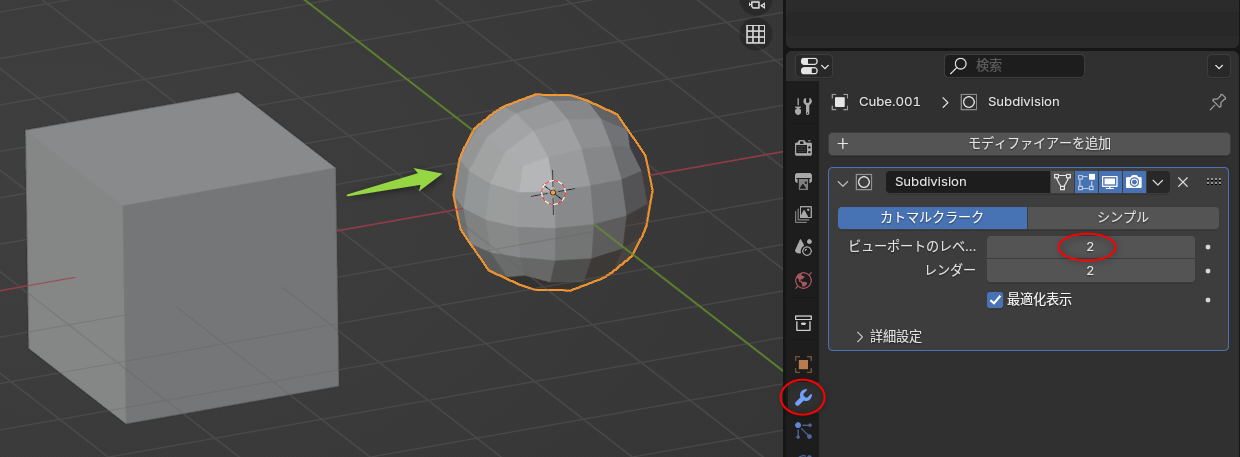
- 立方体を作成。Shift + A → メッシュ → 立方体。
- サブディビジョンサーフェスモディファイアをかけて球っぽくする。モディファイアー設定 → モディファイアーを追加 → 生成 → サブディビジョンサーフェス。
- ビューポートのレベル数を2に。
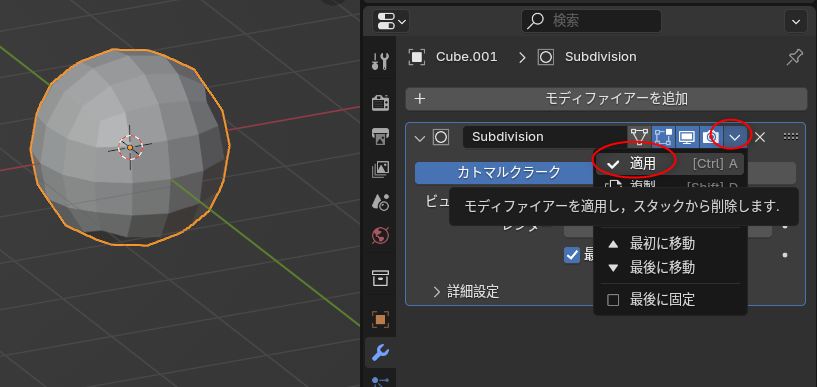
- 「適用」を選んで形を決定する。
わざわざ立方体を加工して球にしないで、最初からUV球を選んで済ませたらダメなのか、と思われそうだけど、パーティクルを発生させる関係でこの形じゃないといけないらしい…。
パーティクルシステムを用意する。先ほど作った球を選択した状態で、以下の操作をする。
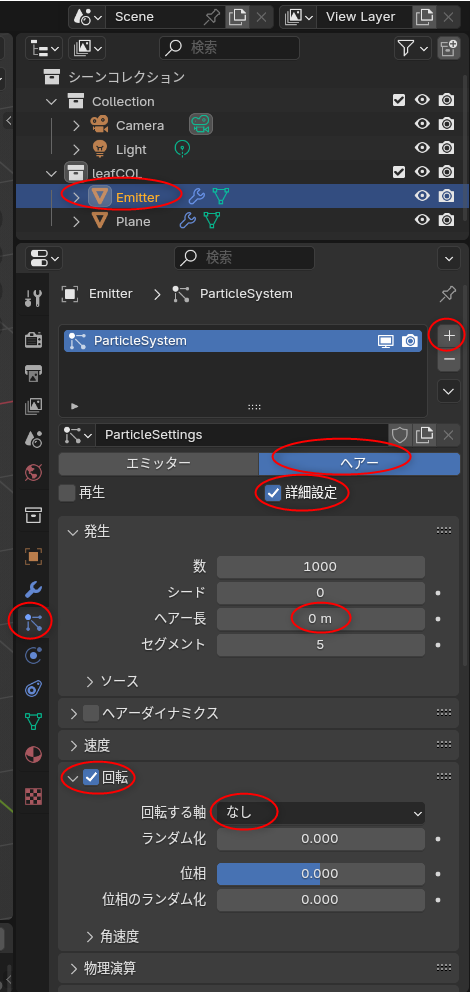
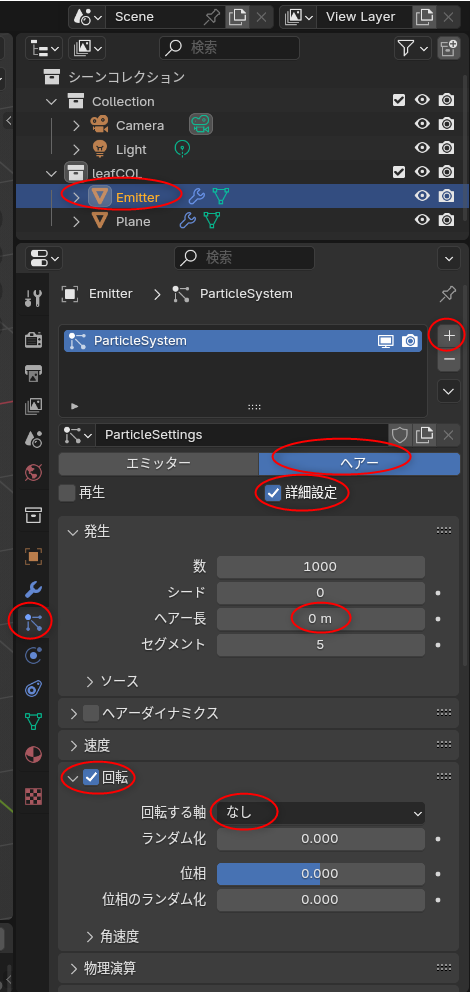
- パーティクル設定 → 右側の「+」をクリックして、パーティクルシステムスロットを追加。
- 「ヘアー」を選択。
- 「詳細設定」にチェックを入れる。これを入れないと「回転」の項目が表示されない。
- 発生 → ヘアー長、を 0m にする。
- 「回転」にチェックを入れて、回転する軸を「なし」にする。
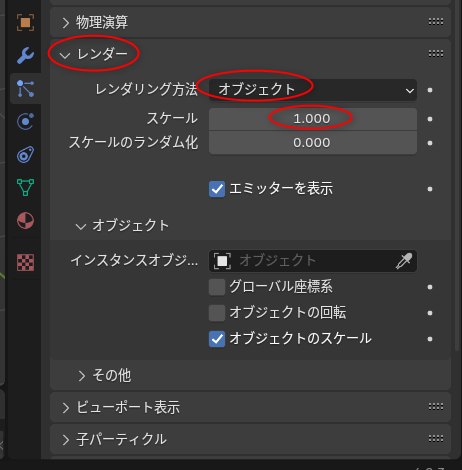
- レンダー → レンダリング方法 → オブジェクト、を選択。
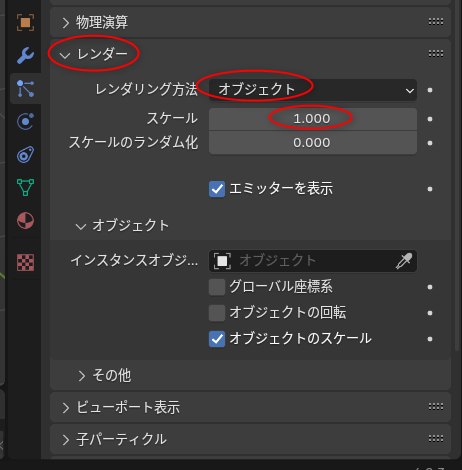
- レンダー → スケール → 1.0 を設定。


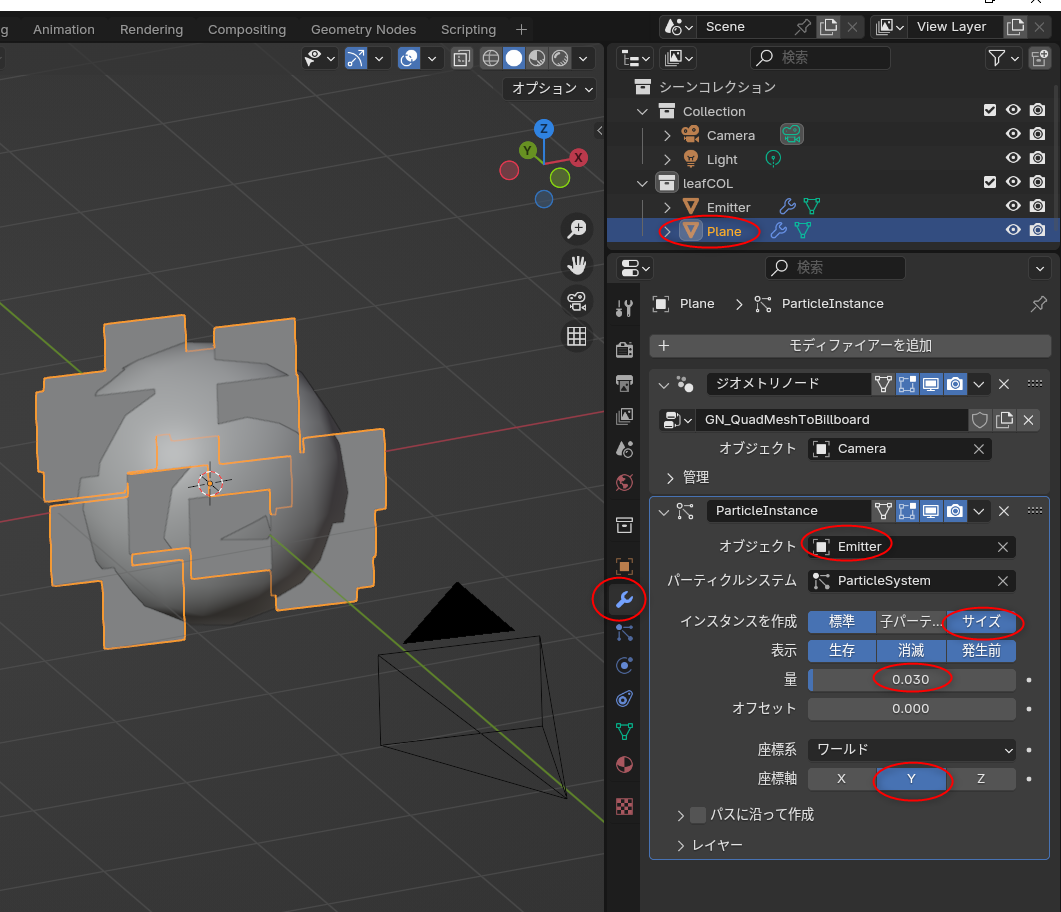
ステップ1で作成しておいた、ビルボード相当の平面ポリゴンを選択してから、モディファイアーを追加。物理演算 → パーティクルインスタンス、を選ぶ。
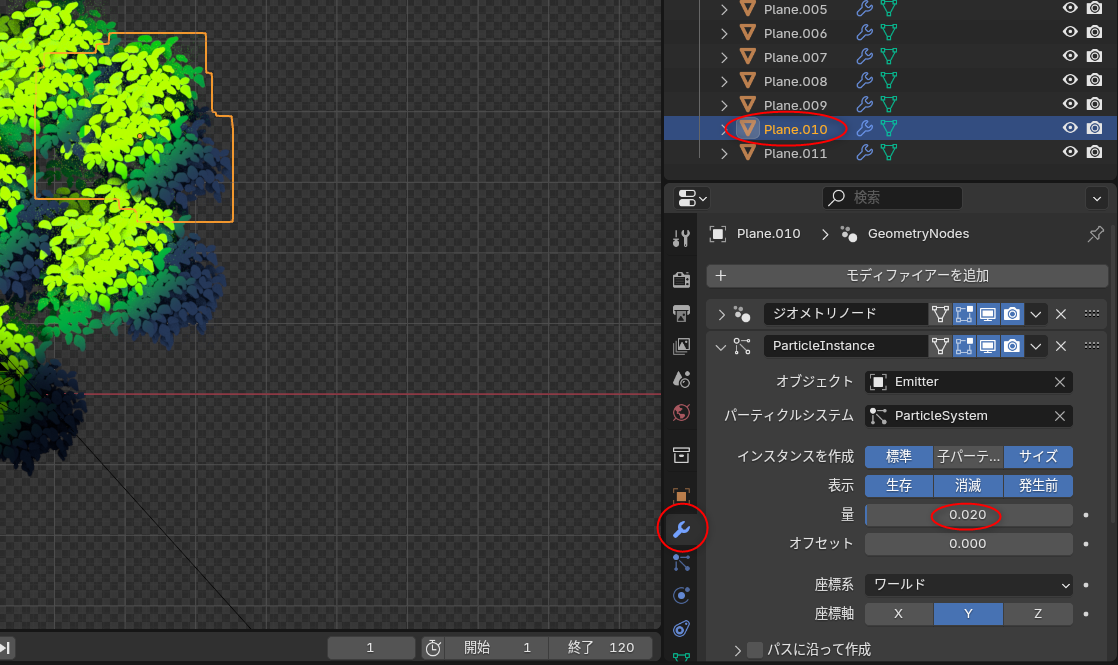
パーティクルインスタンスの設定をする。
- オブジェクトに、先ほど作成したエミッタ相当の立方体を指定する。
- インスタンスを作成 → サイズ、を有効にする。
- 量は、0.03 前後に。
- 座標軸は、Y を選ぶ。
これで、パーティクルシステムを使って複数の平面ポリゴンが生成される状態になった。
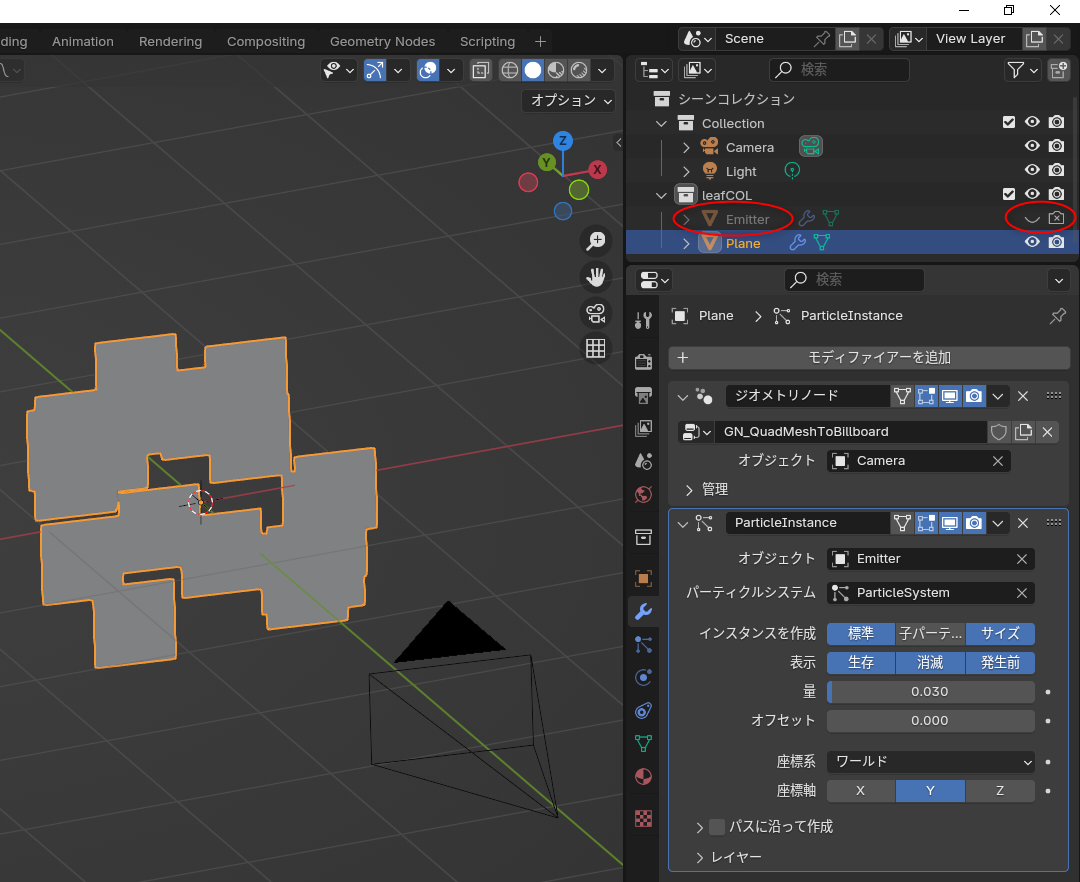
発生元のエミッタ(元立方体)は表示する意味が無いので、目やカメラのアイコンをクリックして非表示にしておく。
動画では、平面ポリゴンとエミッタを1つのコレクションにまとめているように見える。Ctrl + クリックで複数選択して、Mキー → コレクションを新規作成、だろうか。
◎ 茂みを膨らませる :
平面ポリゴンに、エミッタを担当してる球、の法線を転送して、茂みを膨らませる。らしい。たぶん。球の法線を平面ポリゴンに反映させることで、茂みが丸みを帯びているように見せかけるのだろうか…?
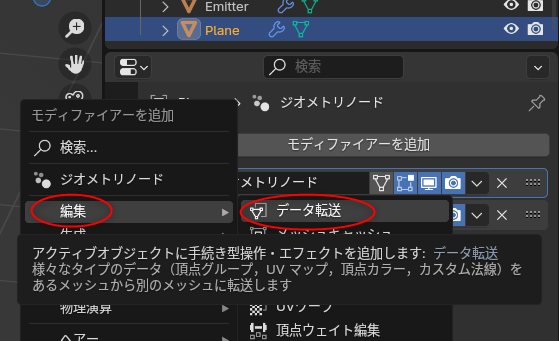
平面ポリゴンを選択して、モディファイアーを追加。編集 → データ転送、を選択。
データ転送(DataTransfer)モディファイアーの設定をする。
今回は blender 4.2.3 LTS を使っているので、ここまでの指定で、平面ポリゴン達の見た目(明るさ?)に変化が出てくるけれど。blender 3.x の場合は、データ設定 → 自動スムーズにチェックを入れる必要があるらしい。
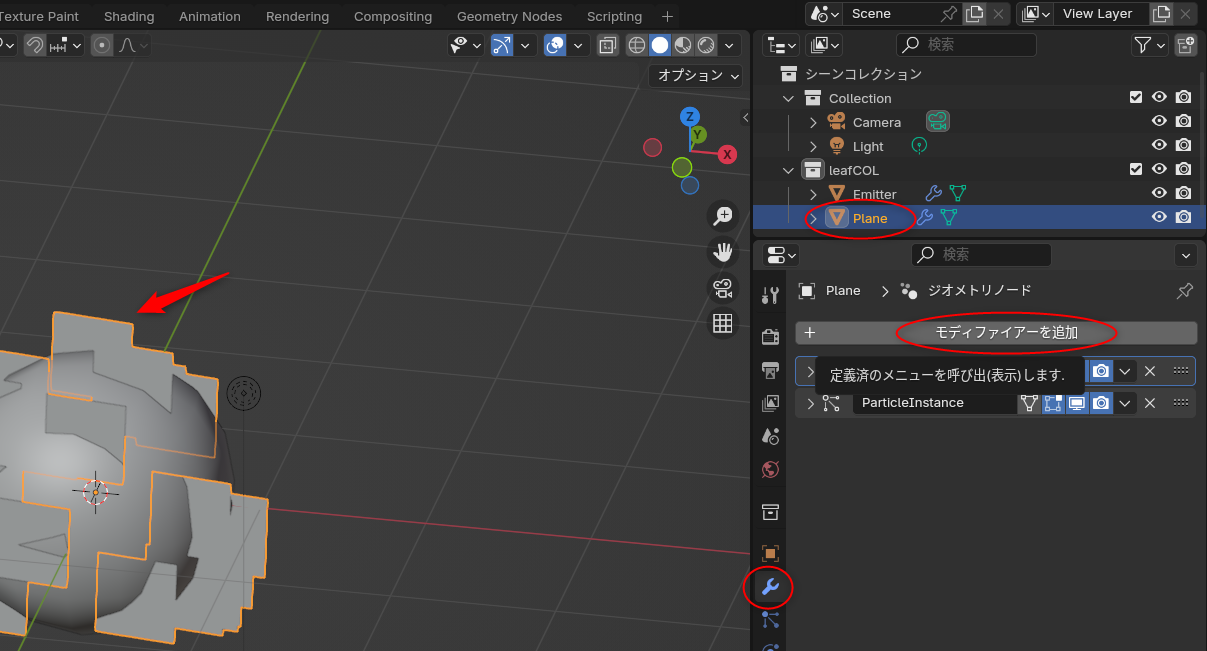
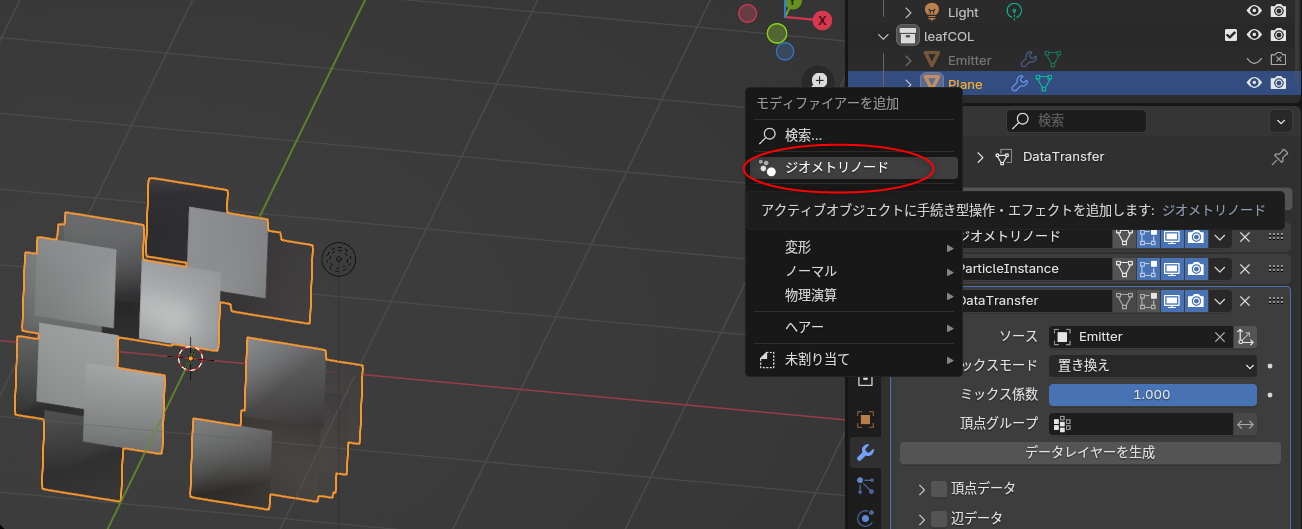
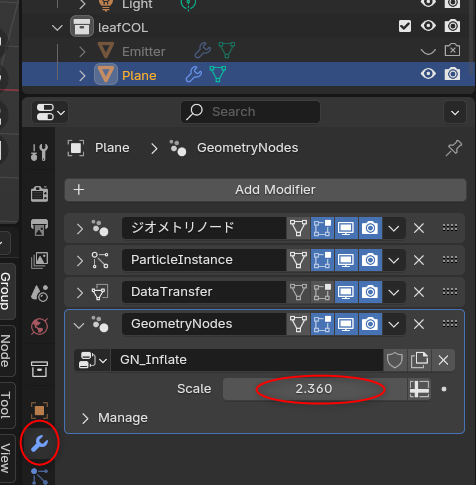
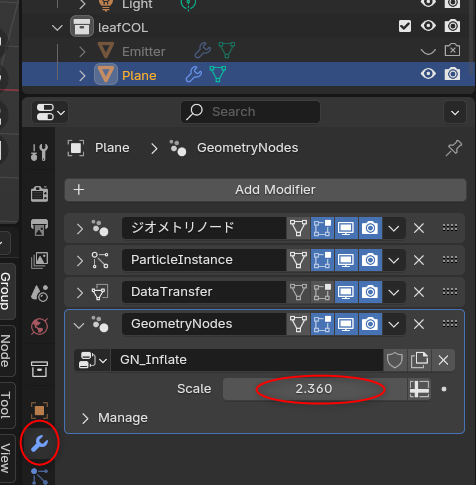
更に、ジオメトリノードを追加して、平面ポリゴン達の大きさを調整できるようにする。モディファイアー設定で、ジオメトリノードを追加。
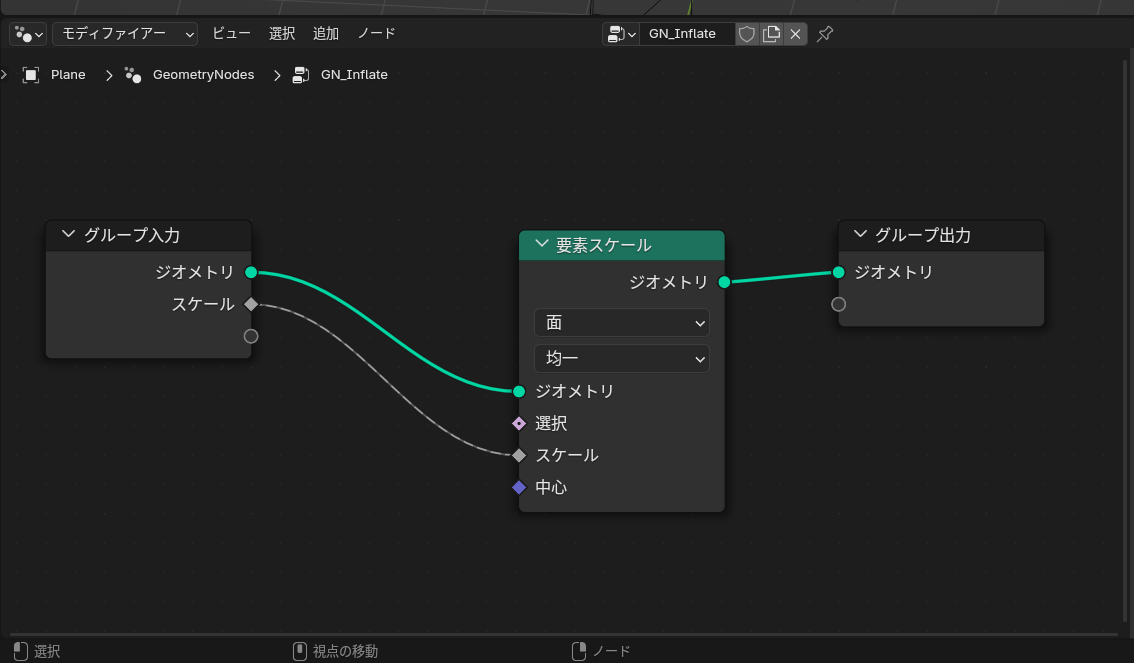
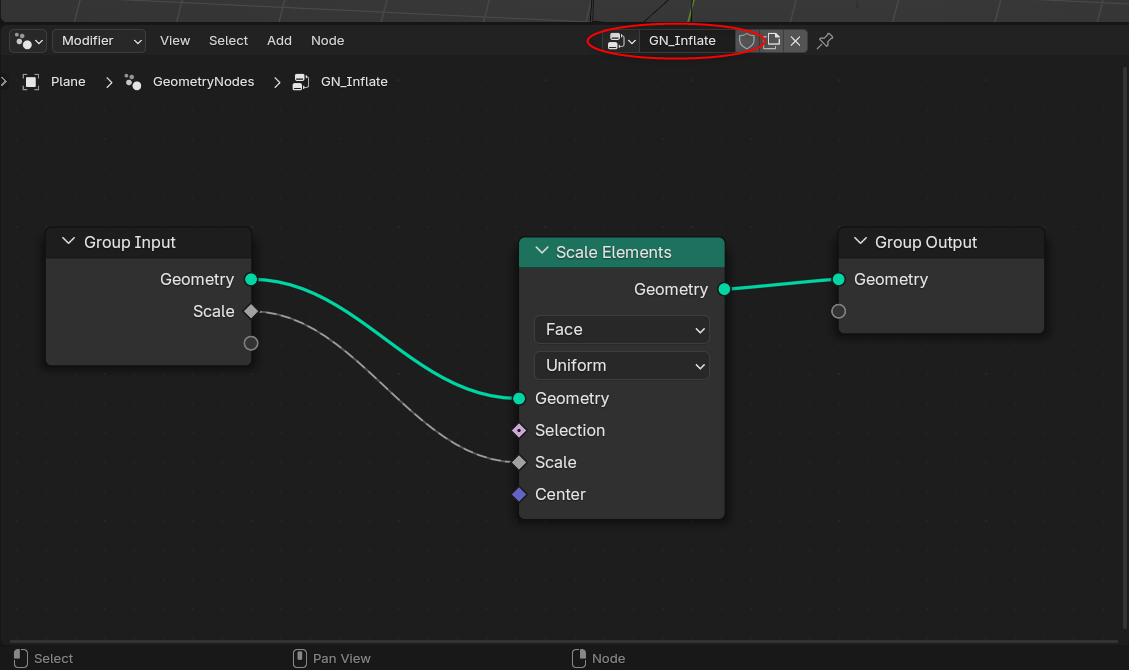
ジオメトリノードを新規作成して、以下のようにジオメトリノードを組む。
スケール (Scale) を調整すると、平面ポリゴンの大きさが変わる。

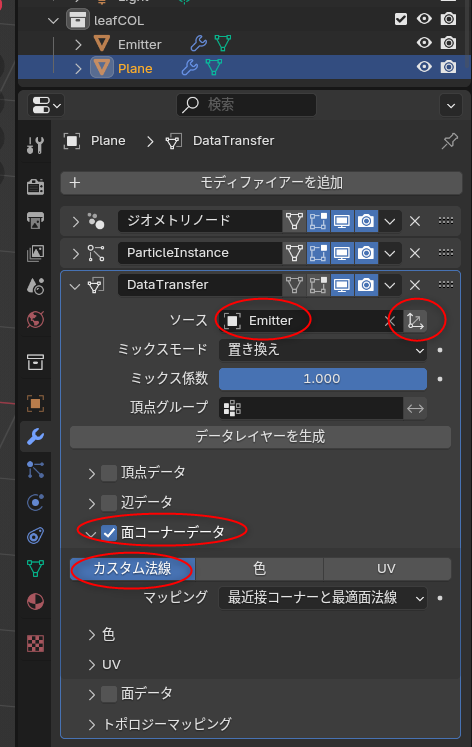
平面ポリゴンを選択して、モディファイアーを追加。編集 → データ転送、を選択。
データ転送(DataTransfer)モディファイアーの設定をする。
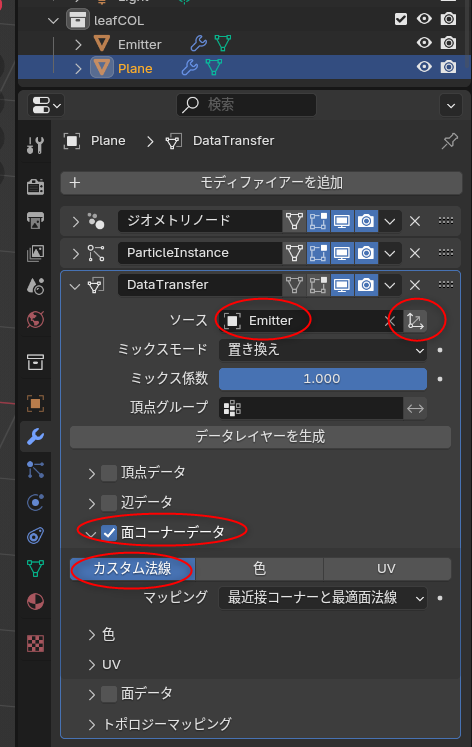
- ソースに、エミッタ球を指定する。
- ソースの右にある、オブジェクトトランスフォーム、のアイコンをクリックしてチェックを外す。これをしないと、後でこの茂みを増やしたときにマズイことになるらしい。
- 面コーナーデータにチェックを入れて、カスタム法線をクリックして選ぶ。

今回は blender 4.2.3 LTS を使っているので、ここまでの指定で、平面ポリゴン達の見た目(明るさ?)に変化が出てくるけれど。blender 3.x の場合は、データ設定 → 自動スムーズにチェックを入れる必要があるらしい。
更に、ジオメトリノードを追加して、平面ポリゴン達の大きさを調整できるようにする。モディファイアー設定で、ジオメトリノードを追加。
ジオメトリノードを新規作成して、以下のようにジオメトリノードを組む。
- 要素スケール (Scale Elements)ノードを追加。
スケール (Scale) を調整すると、平面ポリゴンの大きさが変わる。

◎ 余談。日本語表示と英語表示を切り替えるアドオンをインストールした :
blender のチュートリアル記事やチュートリアル動画は英語圏のモノが多いので、blender を日本語表示にして使っていると、それぞれの名前が日本語で何になるのかが分かりづらい。
そのあたりを改善できる、日本語表示と英語表示を瞬時に切り替えるアドオンがあったような気がする…。ググってみたけれど、おそらく以下のアドオンじゃないかな…。たぶん。
_Addon :Toggle Translated UI(日本語/英語UI表示ワンタッチ切替アドオン) - CGrad Project
blender 4.2.3 LTS上でインストールさせてもらった。以下の操作でインストールできる。
あらかじめ日本語表示にしておけば、Endキーを叩くたびに、日本語表示と英語表示が切り替わる。
そのあたりを改善できる、日本語表示と英語表示を瞬時に切り替えるアドオンがあったような気がする…。ググってみたけれど、おそらく以下のアドオンじゃないかな…。たぶん。
_Addon :Toggle Translated UI(日本語/英語UI表示ワンタッチ切替アドオン) - CGrad Project
blender 4.2.3 LTS上でインストールさせてもらった。以下の操作でインストールできる。
- ToggleTranslatedUI.py をダウンロード。
- blender上で、編集 → プリファレンス → アドオン。
- 右上に下向きの三角があるのでクリック。メニューが表示される。
- メニューの中の「ディスクからインストール」を選択。
- ファイル選択ダイアログが表示されるので、ToggleTranslatedUI.py を選択。
あらかじめ日本語表示にしておけば、Endキーを叩くたびに、日本語表示と英語表示が切り替わる。
[ ツッコむ ]
2024/11/15(金) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中。その3
_昨日
に続いて、blenderでアニメ風の木を作る手順を勉強中。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
昨日でステップ3まで再現できたので、ステップ4のシェーダーを用意するところを ―― マテリアル設定をしていくところを勉強。
シェーダーエディター上で、大まかに分けて以下の4つのノード群を作っていく。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
昨日でステップ3まで再現できたので、ステップ4のシェーダーを用意するところを ―― マテリアル設定をしていくところを勉強。
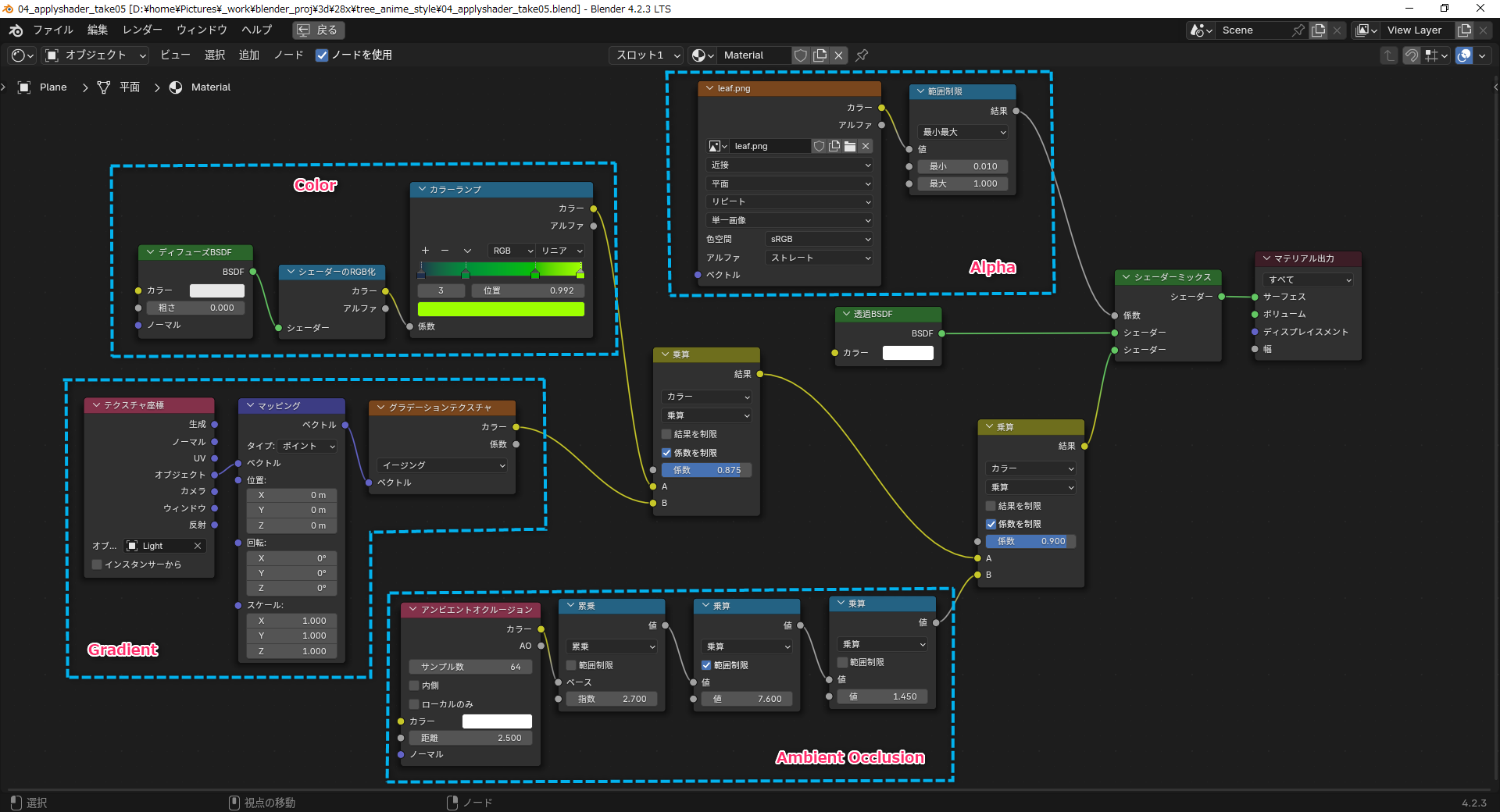
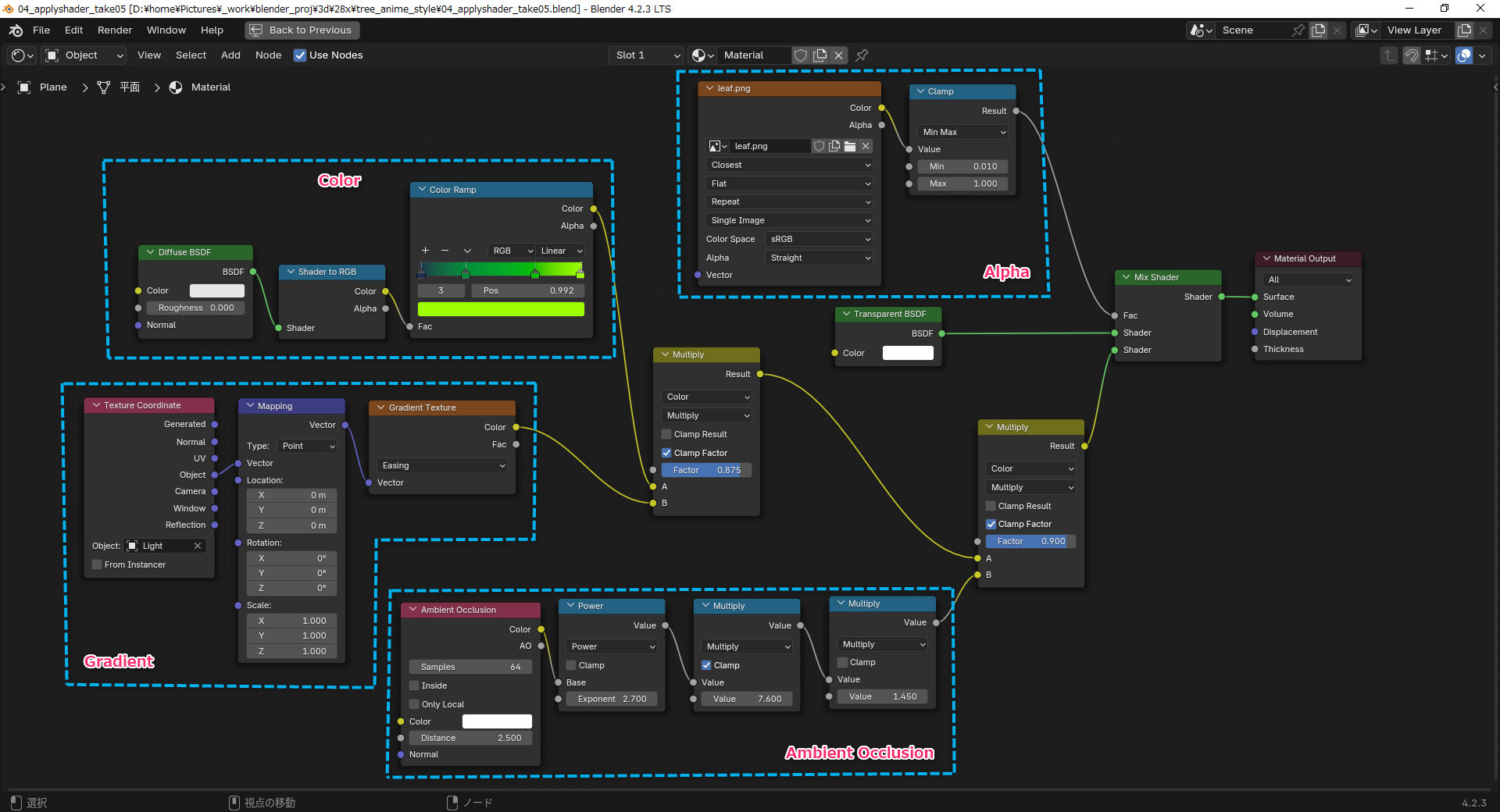
シェーダーエディター上で、大まかに分けて以下の4つのノード群を作っていく。
- アルファチャンネル用。
- 色指定用。
- アンビエントオクルージョン用。
- グラデーション用。
◎ ライトを設定 :
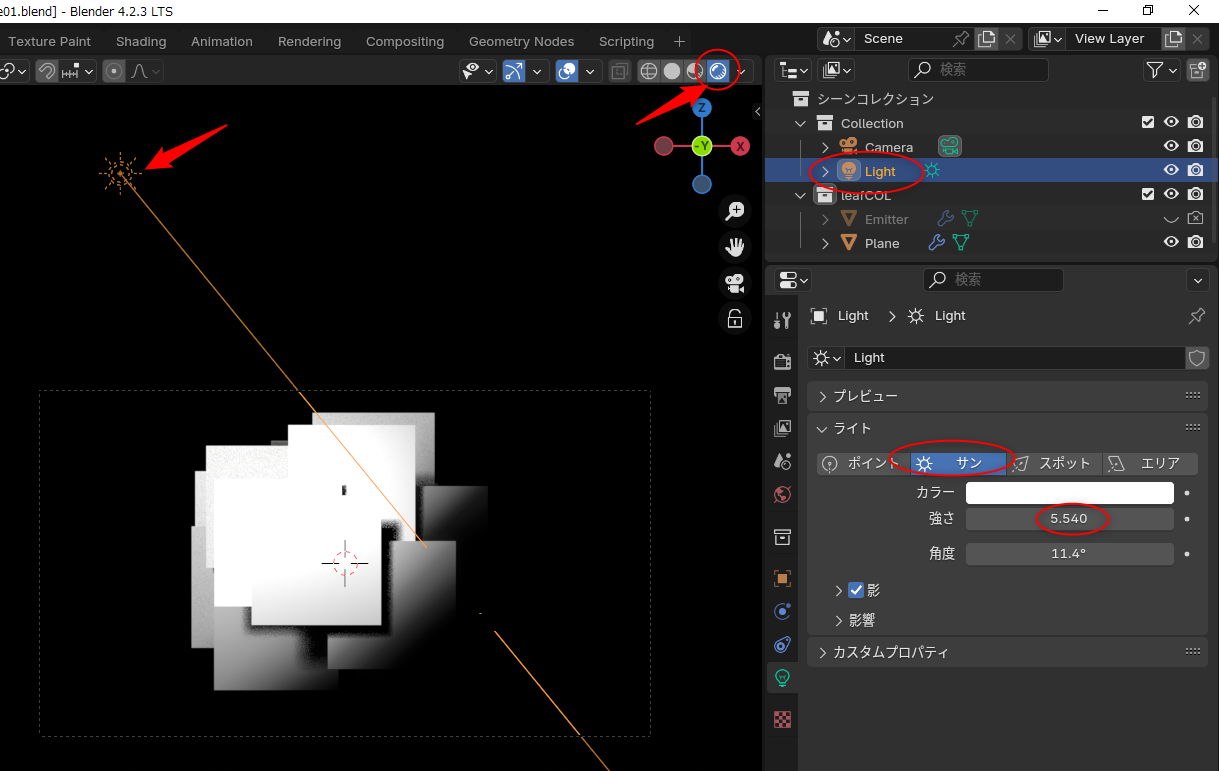
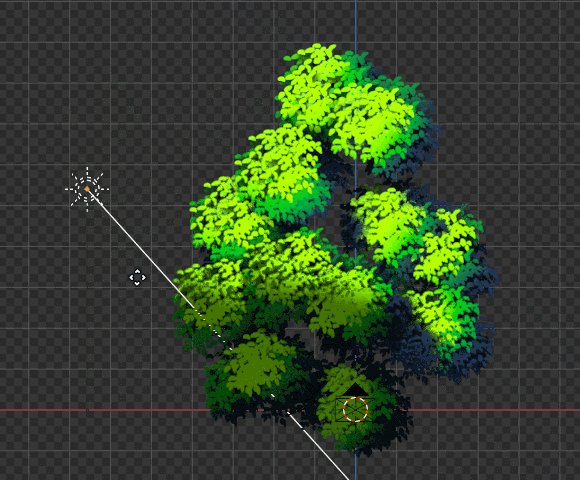
事前の準備として、ライトの設定をしておく。
- 見た目を確認しつつ作業するので、ビューポートシェーディングを「レンダー」に変更。右上のアイコンをクリックして切り替える。
- blender起動直後から用意されてるライトの設定を変更。「ポイント(点光源)」から、「サン(太陽光)」に変更。
- ライトの強さを 5.540 ぐらいに変更。
- ライトの角度を調整する。
◎ アルファチャンネル用のテクスチャ画像を用意する :
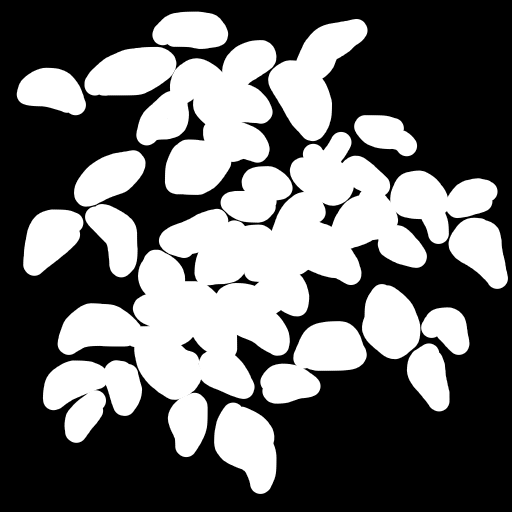
葉っぱ群のアルファチャンネル用テクスチャ画像を用意する。件の動画を参考にして似た感じのテクスチャを作ってみた。黒が透明、白が不透明(マテリアル設定で指定した色が表示される部分)になる予定。

_leaf.png

◎ マテリアルを作成 :
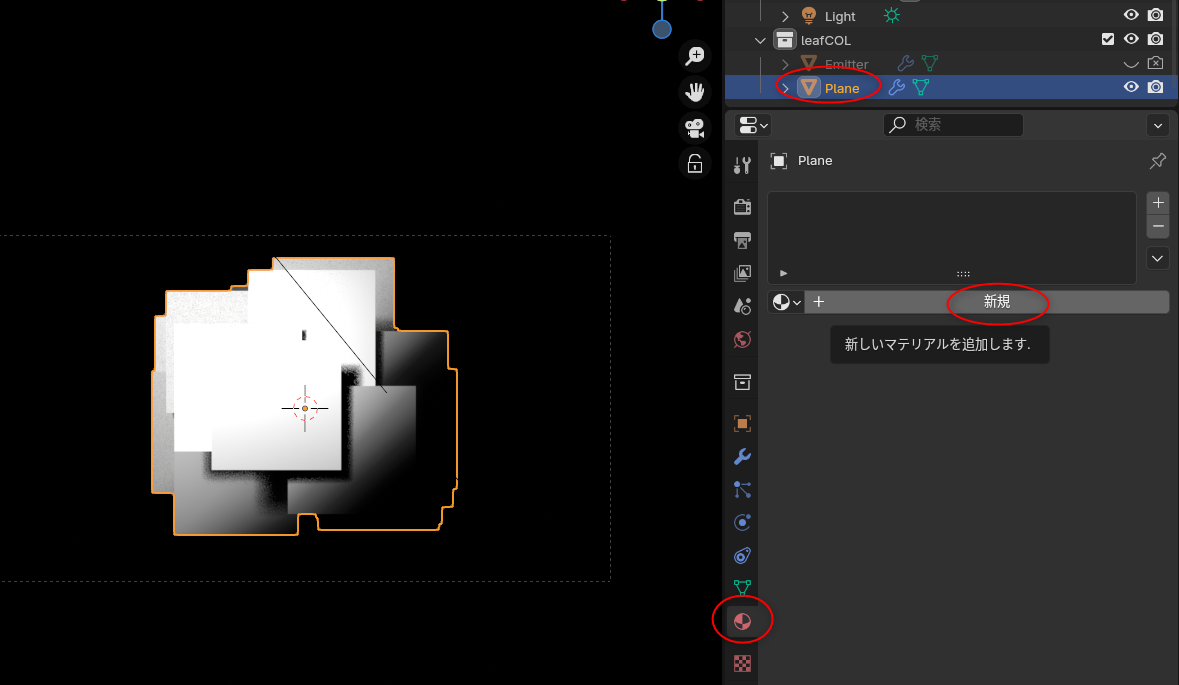
平面ポリゴンのマテリアル設定をしていく。マテリアル設定の「新規」をクリックして、マテリアル設定を作成。
シェーダーエディターを使えるようにする。ウインドウを分割して、片方をシェーダーエディターにしてもいいし、上のほうで「Shading」レイアウトを選んでもいい。
シェーダーエディターを使えるようにする。ウインドウを分割して、片方をシェーダーエディターにしてもいいし、上のほうで「Shading」レイアウトを選んでもいい。
◎ アルファチャンネル用のノードを作成 :
平面ポリゴンのマテリアル設定に、アルファチャンネル用のノードを追加していく。以下のノードを追加。
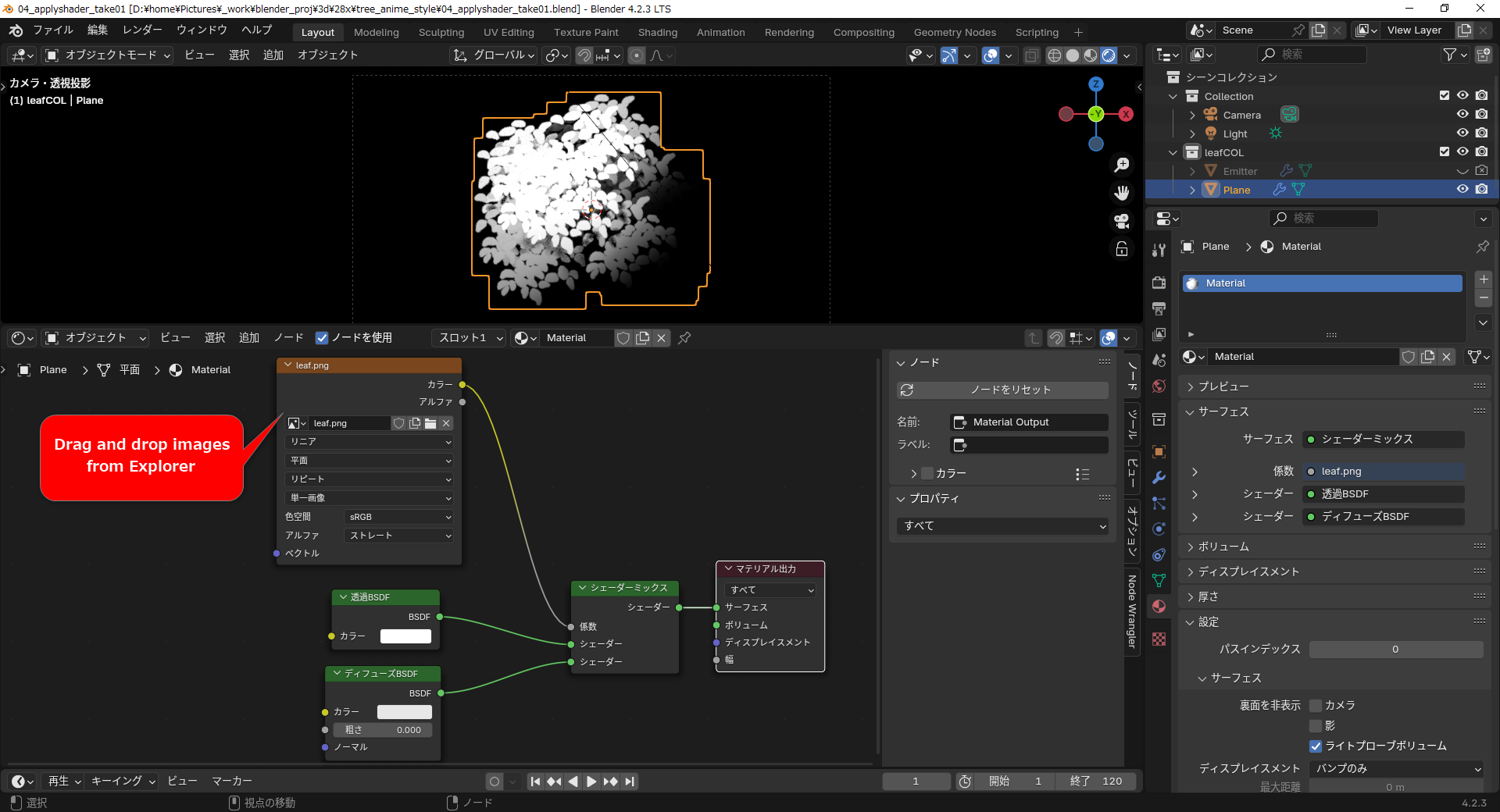
加えて、用意しておいたアルファチャンネル用テクスチャ画像を、エクスプローラ等からシェーダーエディター上にドラッグアンドドロップ。画像テクスチャノードが自動で追加される。
ノードを以下のように配置して繋げると、平面ポリゴンにテクスチャが反映されて、アルファチャンネルを持っている状態になる。上が日本語表示。下が英語表示。
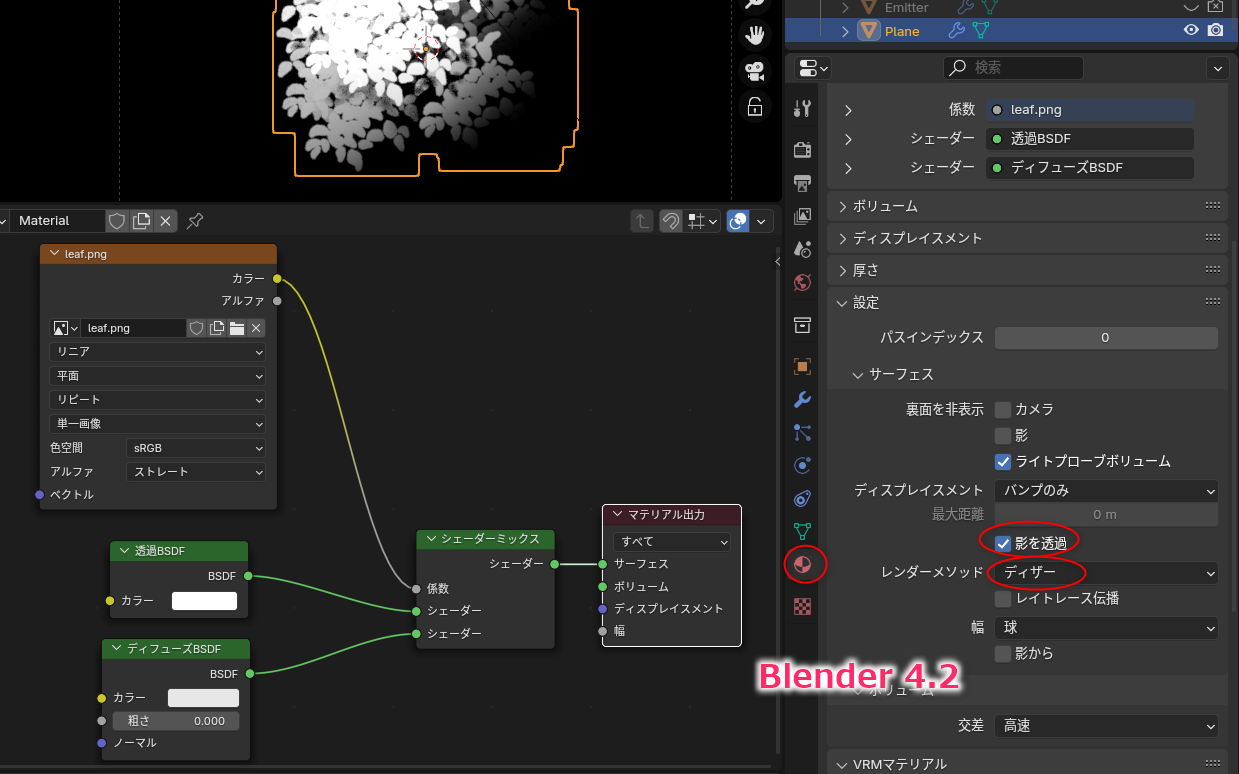
blender 4.2 の場合、マテリアル設定の、「影を透過」にチェック、レンダーメソッドを「ディザー」にしておく必要があるらしい。
blender 3.x の場合は、アルファクリップ云々を設定しておく、と動画では説明されてた。
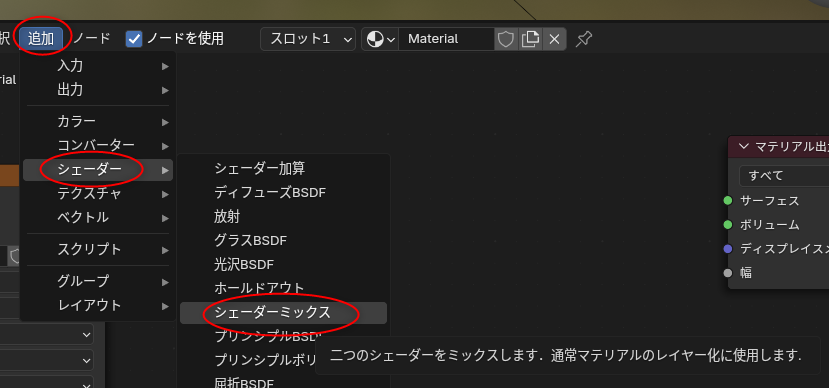
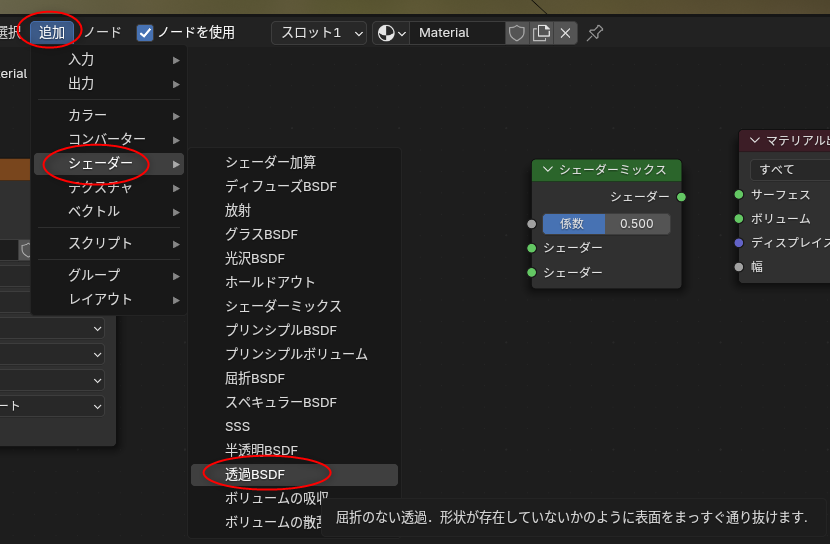
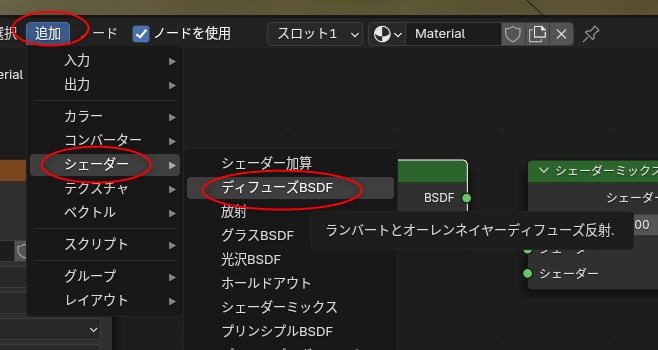
- シェーダーミックス (Mix Shader) : 追加 → シェーダー → シェーダーミックス
- 透過BSDF (Transparent BSDF) : 追加 → シェーダー → 透過BSDF
- ディフューズBSDF (Diffuse BSDF) : 追加 → シェーダー → ディフューズBSDF
加えて、用意しておいたアルファチャンネル用テクスチャ画像を、エクスプローラ等からシェーダーエディター上にドラッグアンドドロップ。画像テクスチャノードが自動で追加される。
ノードを以下のように配置して繋げると、平面ポリゴンにテクスチャが反映されて、アルファチャンネルを持っている状態になる。上が日本語表示。下が英語表示。
blender 4.2 の場合、マテリアル設定の、「影を透過」にチェック、レンダーメソッドを「ディザー」にしておく必要があるらしい。
blender 3.x の場合は、アルファクリップ云々を設定しておく、と動画では説明されてた。
◎ 色を付ける :
アルファチャンネルを反映させることができたので、色を付けるノードを追加していく。


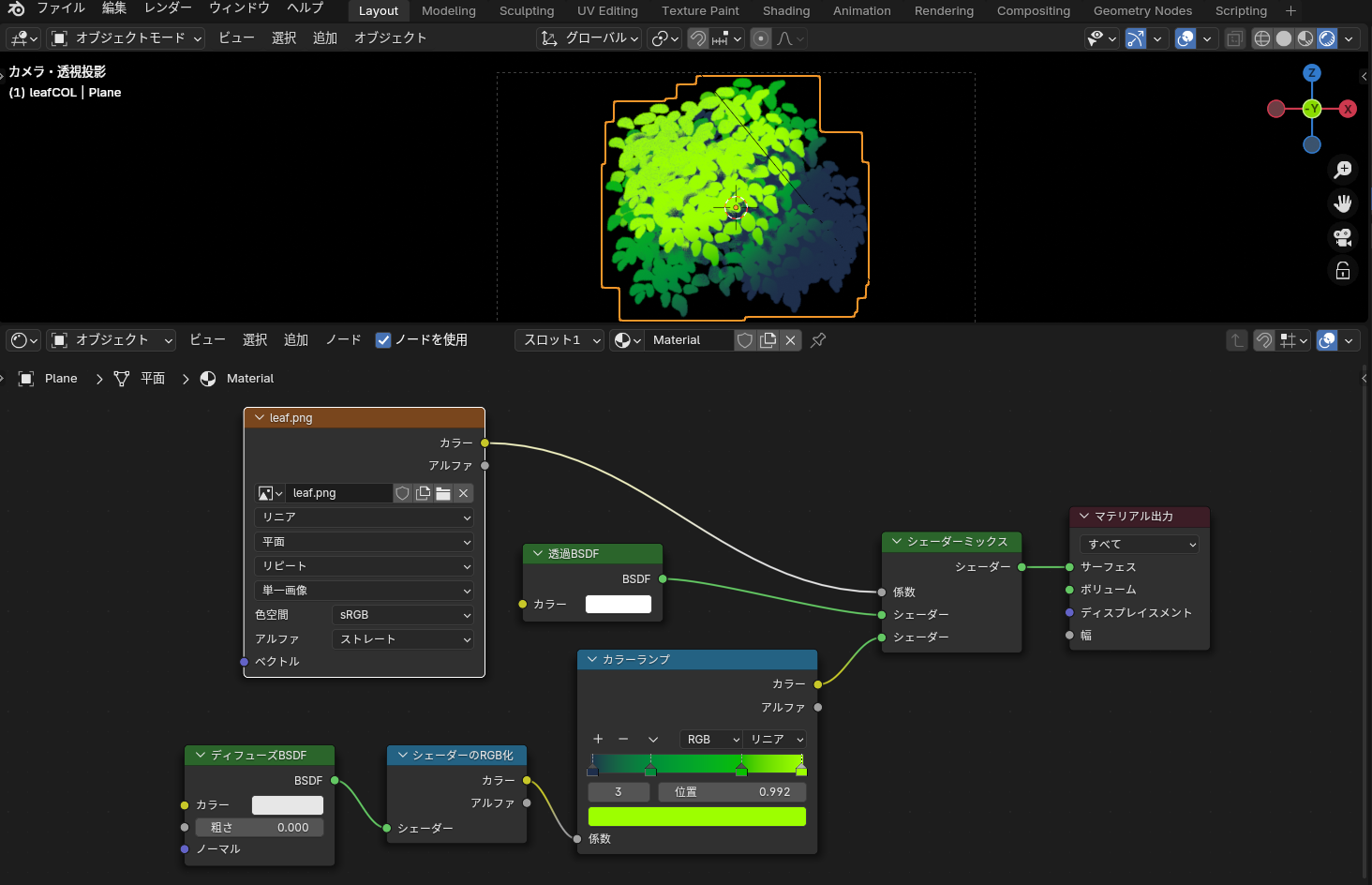
ノードを以下のような配置にして繋いでいく。シェーダーミックスとディフューズBSDFの間に挿入する感じ。上が日本語表示。下が英語表示。
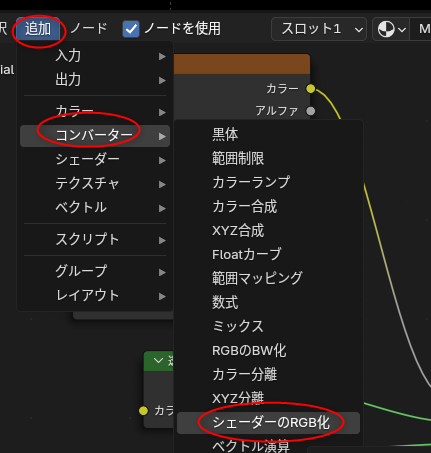
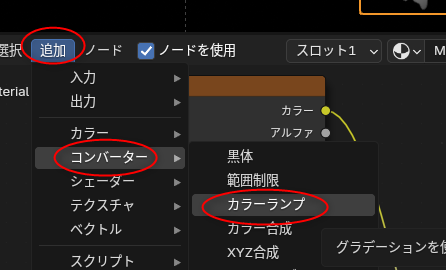
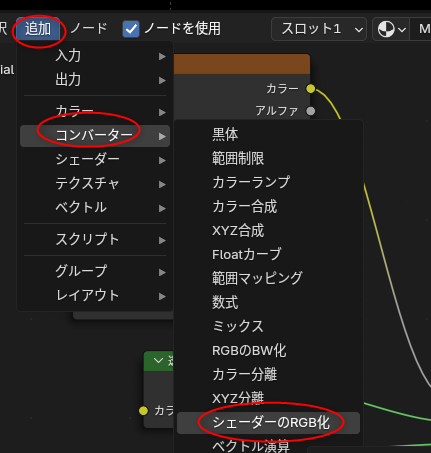
カラーランプノードに木の葉っぱの色を指定していくことで、それらしく色がつく。
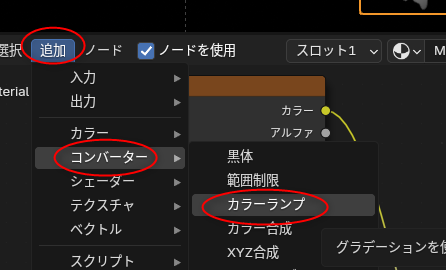
- シェーダーのRGB化 (Shader to RGB) : 追加 → コンバーター → シェーダーのRGB化
- カラーランプ (Color Ramp) : 追加 → コンバーター → カラーランプ


ノードを以下のような配置にして繋いでいく。シェーダーミックスとディフューズBSDFの間に挿入する感じ。上が日本語表示。下が英語表示。
カラーランプノードに木の葉っぱの色を指定していくことで、それらしく色がつく。
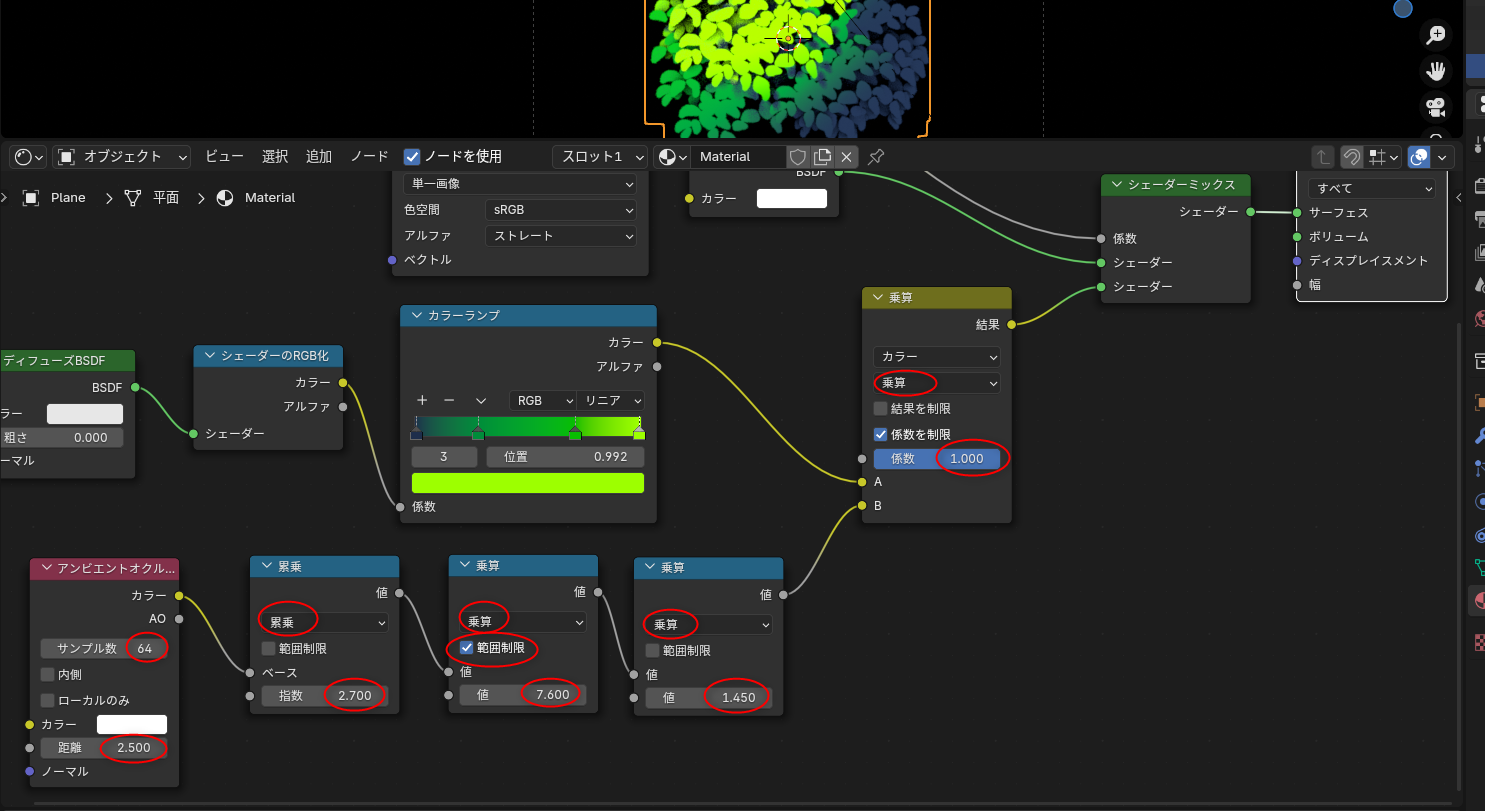
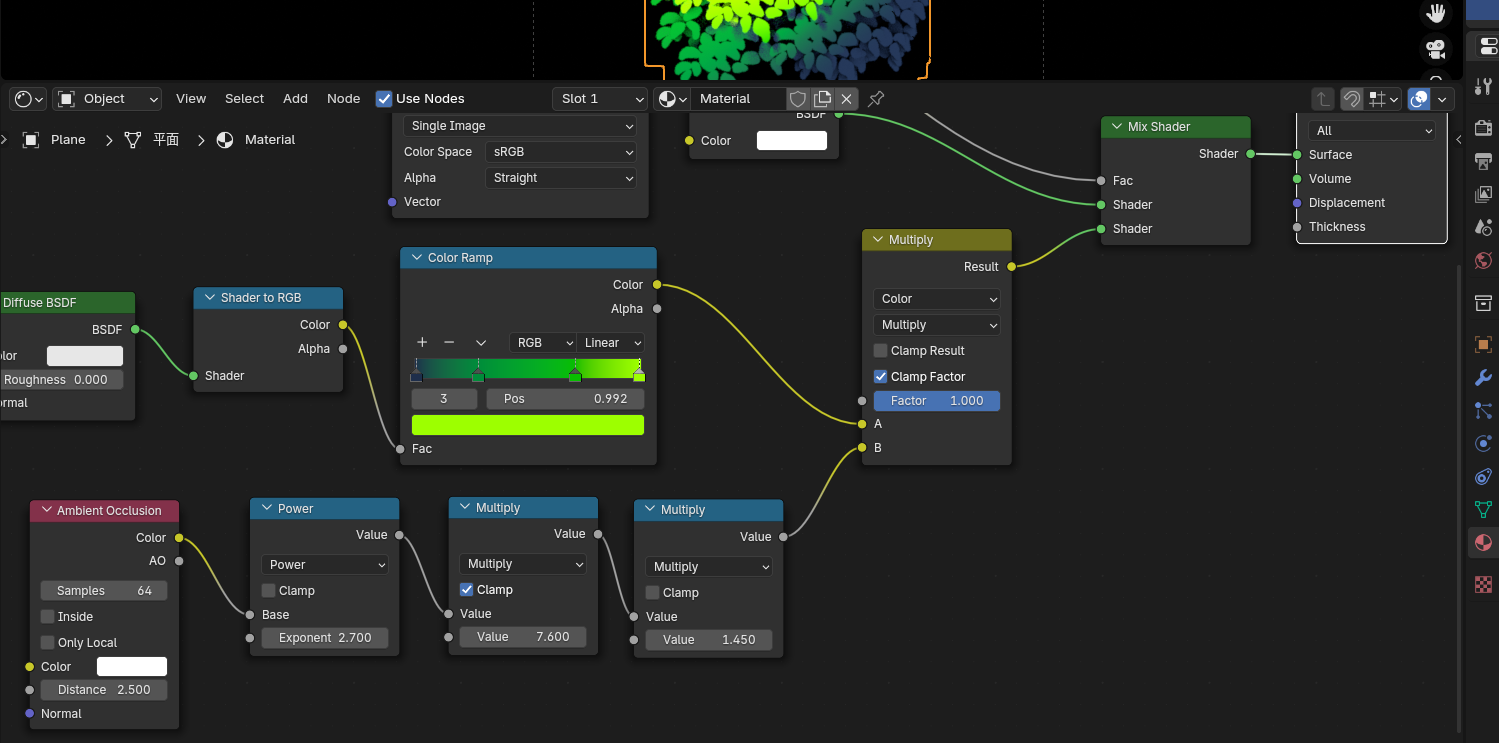
◎ アンビエントオクルージョンを指定する :
アニメ風の木の黒い影部分を表現するために、アンビエントオクルージョンを設定する。以下のノードを追加する。



以下のようにノードを配置して繋いでいく。
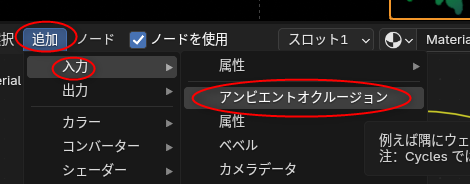
ただ、これで反映されたのかどうか、ちょっとよく分からない…。動画では blender 3.x を使っていて、EEVEE のアンビエントオクルージョンの項目にチェックを入れているのだけど、blender 4.2 ではアンビエントオクルージョンの項目が見当たらなくて…。レンダリング結果にはちゃんと違いが出ていたので、特に何もしなくていいのだろうか?
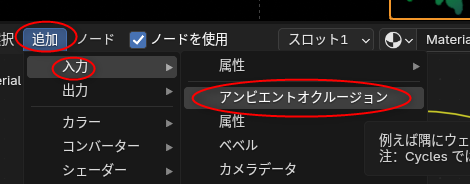
- アンビエントオクルージョン (Ambient Occlusion) : 追加 → 入力 → アンビエントオクルージョン
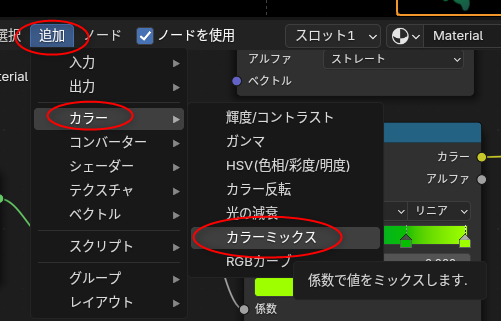
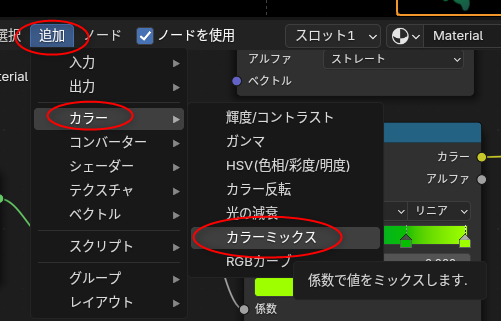
- カラーミックス : 追加 → カラー → カラーミックス
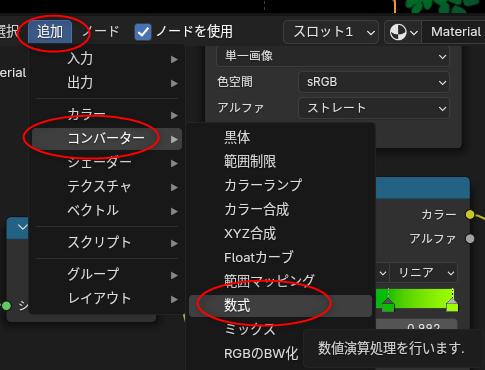
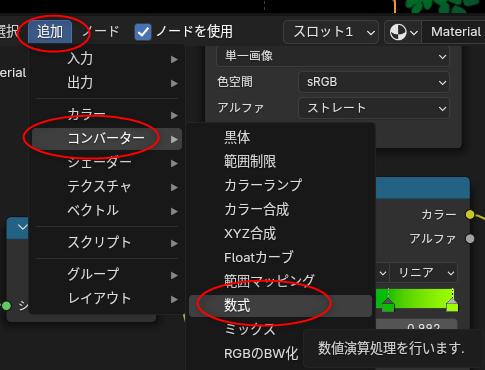
- 数式 (Math) x 3 : 追加 → コンバーター → 数式



以下のようにノードを配置して繋いでいく。
- カラーランプとシェーダーミックスの間に挿入する。
- 数式ノードについては、3つ作成して、「累乗」と「乗算」x2 にする。
ただ、これで反映されたのかどうか、ちょっとよく分からない…。動画では blender 3.x を使っていて、EEVEE のアンビエントオクルージョンの項目にチェックを入れているのだけど、blender 4.2 ではアンビエントオクルージョンの項目が見当たらなくて…。レンダリング結果にはちゃんと違いが出ていたので、特に何もしなくていいのだろうか?
◎ グラデーションを設定する :
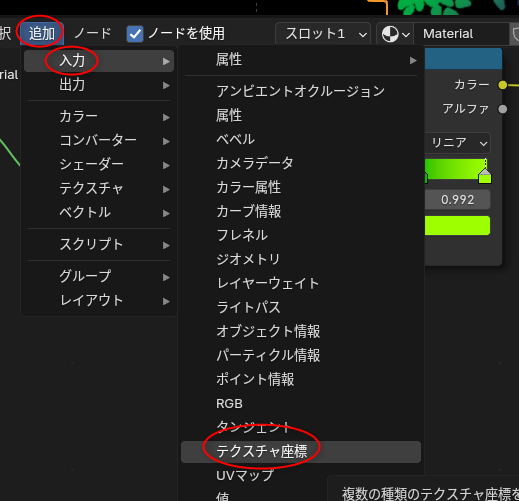
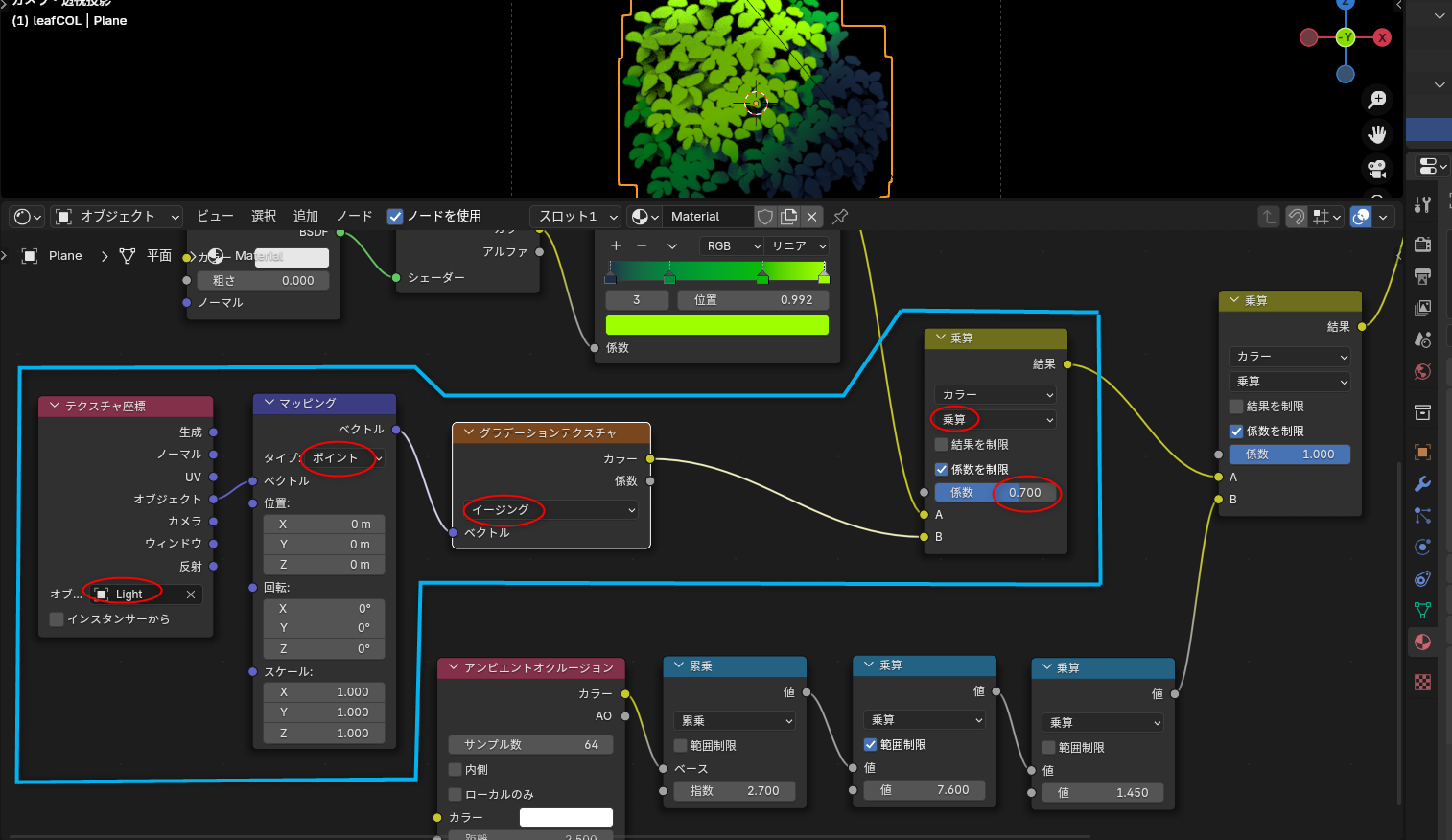
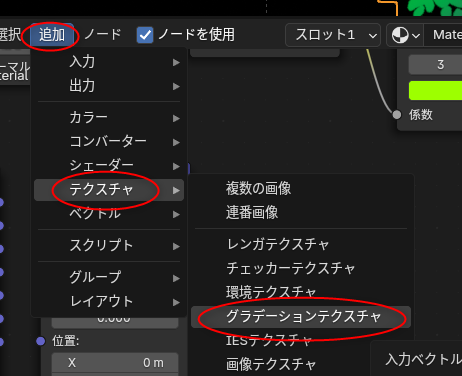
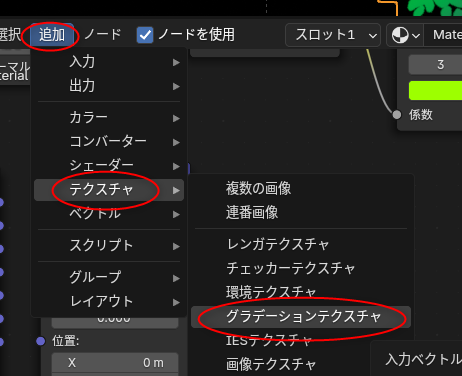
茂み全体に、光源の位置? 角度? を反映したグラデーションをつけるように設定していく。以下のノードを追加する。


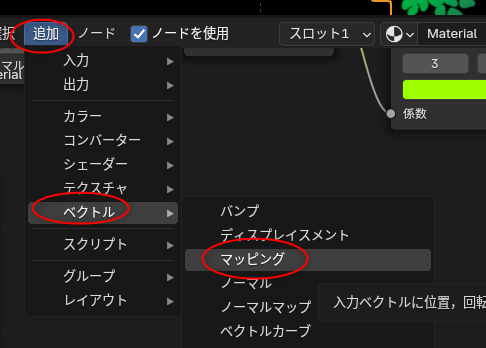
以下のようにノードを配置して繋いでいく。
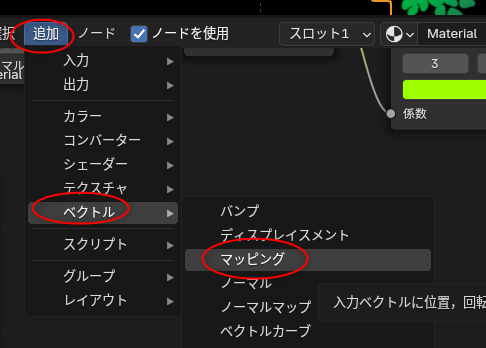
- テクスチャ座標 : 追加 → 入力 → テクスチャ座標
- マッピング : 追加 → ベクトル → マッピング
- グラデーションテクスチャ : 追加 → テクスチャ → グラデーションテクスチャ


以下のようにノードを配置して繋いでいく。
- テクスチャ座標ノードのオブジェクト云々のところには、ライトの名前を設定する。
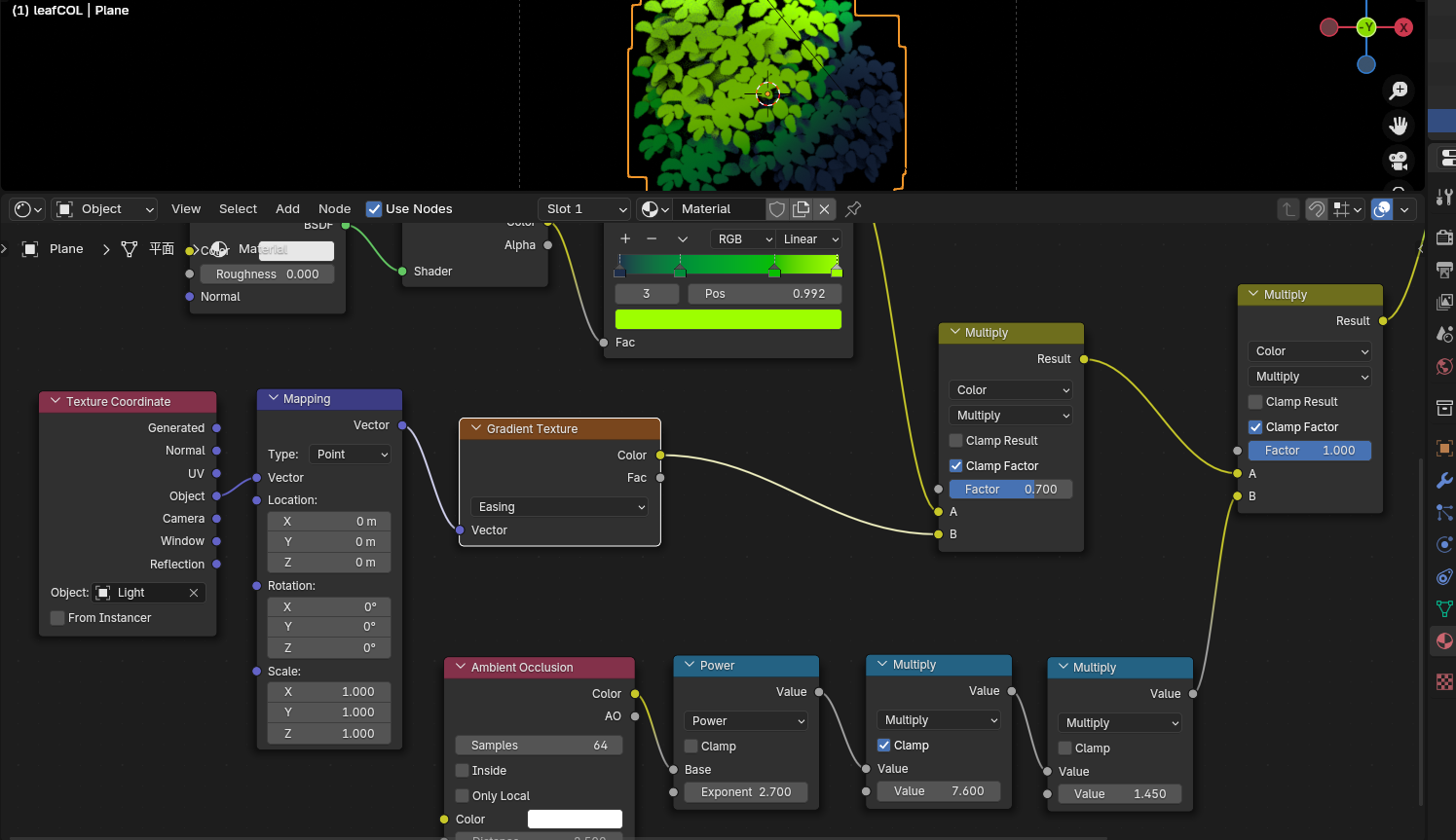
◎ まとめ :
[ ツッコむ ]
#2 [nitijyou] 部屋の中に蚊が居る
時期的にそこそこ寒くなってきたと思うのだけど、こんな気温なのに、部屋の中に蚊が居る…。なんだか足が異様に痒いなと思ったら2ヶ所も刺されてた…。
蚊取り線香をつけて対抗するしかないかと思いきや、蚊取り線香(アースノーマット)のビンの中が空になってることに気づいた。買ってこないと…。
近所のサンドラッグに寄ったら、一応蚊取り線香はあったのだけど、60日分 x 2本のセットしかなく。高い…。30日分 x 1本でいいんだけど…。でもまあ、予備があって困るものでもないから仕方ないかと購入。
帰宅後、早速蚊取り線香をONに。これで退治できればいいのだけど、本当に効果はあるのかな…。
余談。ググってみたら、最近はダイソーでも、アースノーマットの蚊取り線香を売っていたりするらしい。でもまあ、どうせ季節商品扱いで、今の時期は置いてなさそうな気もする。ドラッグストアやホームセンターでもこの時期になると置いてなかったりするし。たしか以前、ホーマックやカワチの店頭で探したけれど置いてなくて、店員さんに尋ねたら時期的に置いてないと言われてしまった記憶もあるし。まして100円ショップではな…。
蚊取り線香をつけて対抗するしかないかと思いきや、蚊取り線香(アースノーマット)のビンの中が空になってることに気づいた。買ってこないと…。
近所のサンドラッグに寄ったら、一応蚊取り線香はあったのだけど、60日分 x 2本のセットしかなく。高い…。30日分 x 1本でいいんだけど…。でもまあ、予備があって困るものでもないから仕方ないかと購入。
帰宅後、早速蚊取り線香をONに。これで退治できればいいのだけど、本当に効果はあるのかな…。
余談。ググってみたら、最近はダイソーでも、アースノーマットの蚊取り線香を売っていたりするらしい。でもまあ、どうせ季節商品扱いで、今の時期は置いてなさそうな気もする。ドラッグストアやホームセンターでもこの時期になると置いてなかったりするし。たしか以前、ホーマックやカワチの店頭で探したけれど置いてなくて、店員さんに尋ねたら時期的に置いてないと言われてしまった記憶もあるし。まして100円ショップではな…。
[ ツッコむ ]
2024/11/16(土) [n年前の日記]
#1 [blender] blenderでアニメ風の木を作る手順について勉強中。その4
_昨日
に続いて、blenderでアニメ風の木を作る手順を勉強中。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
ステップ4まで再現できたので、ステップ5にチャレンジ。茂みの数を増やして、木に見える形に整える。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
環境は Windows10 x64 22H2 + blender 4.2.3 x64 LTS。
ステップ4まで再現できたので、ステップ5にチャレンジ。茂みの数を増やして、木に見える形に整える。
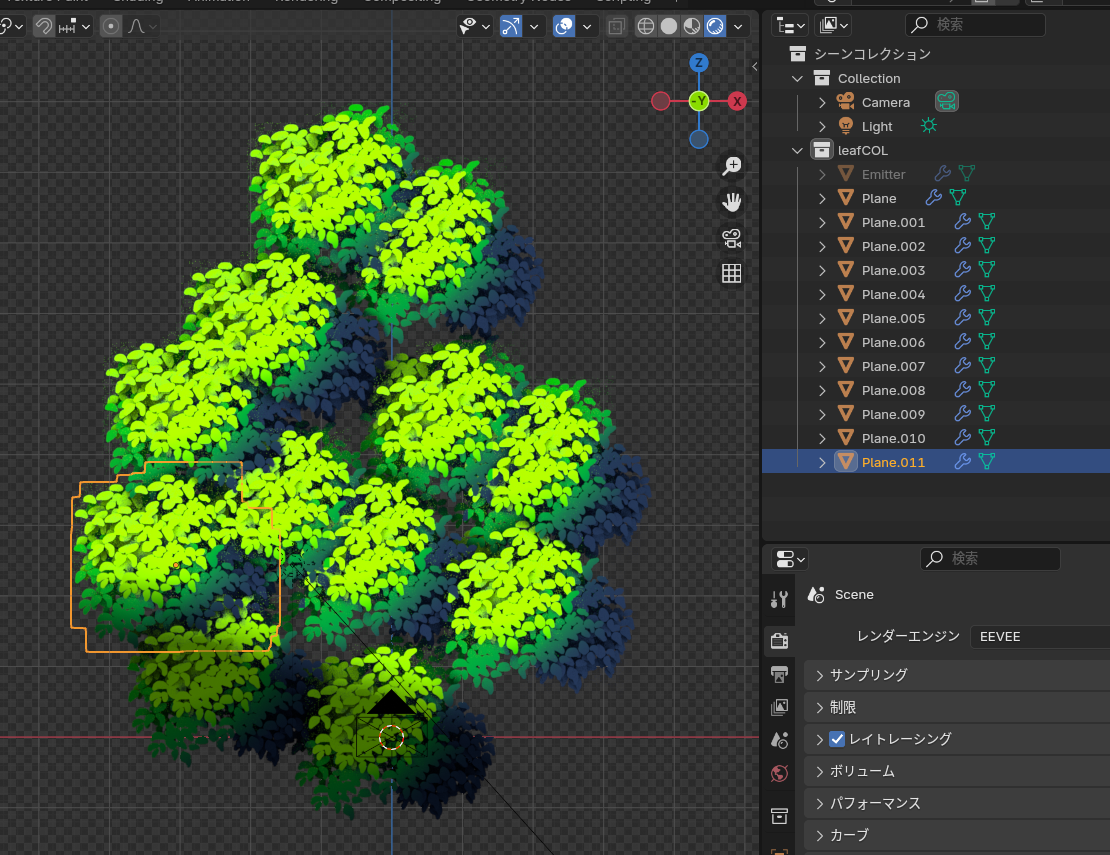
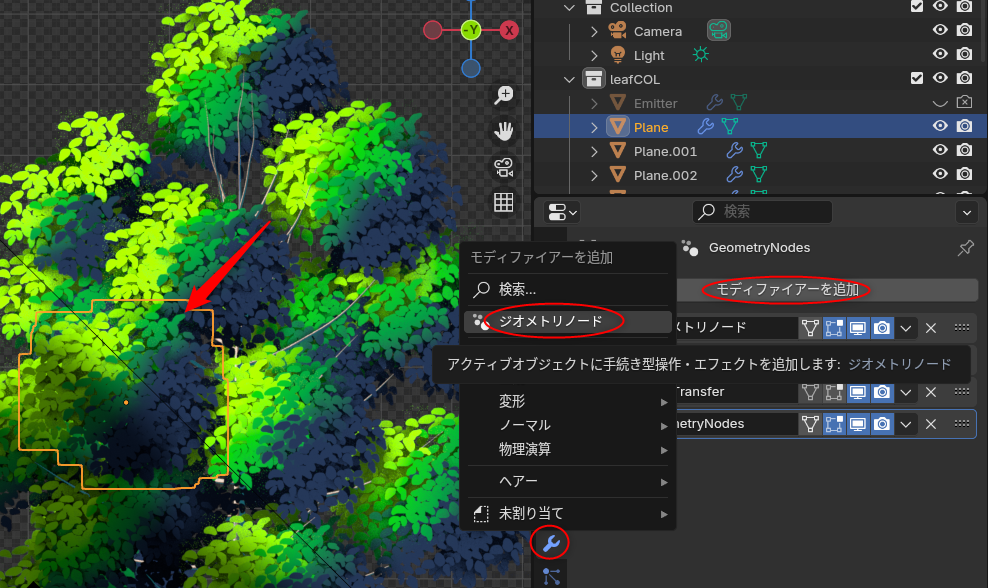
◎ 茂みの数を増やす :
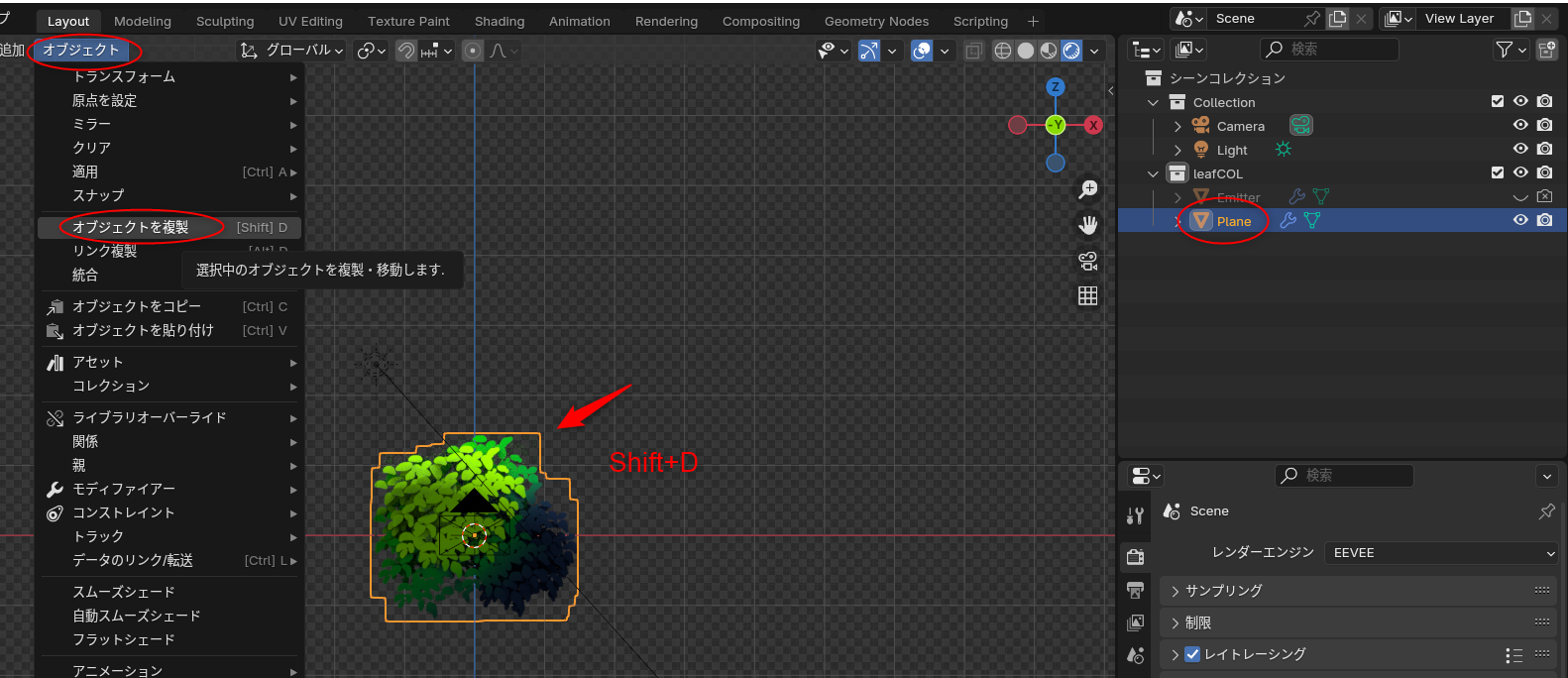
平面ポリゴンを選択して、「オブジェクトを複製」で増やしていく。
大量に増やして、それぞれを、それらしい位置に配置する。
そのままだと、どの茂みも同じ見た目なので、それぞれが違う見た目になるように調整する。
- オブジェクト → オブジェクト複製、で複製できる。
- もしくは Shift + Dキー。
大量に増やして、それぞれを、それらしい位置に配置する。
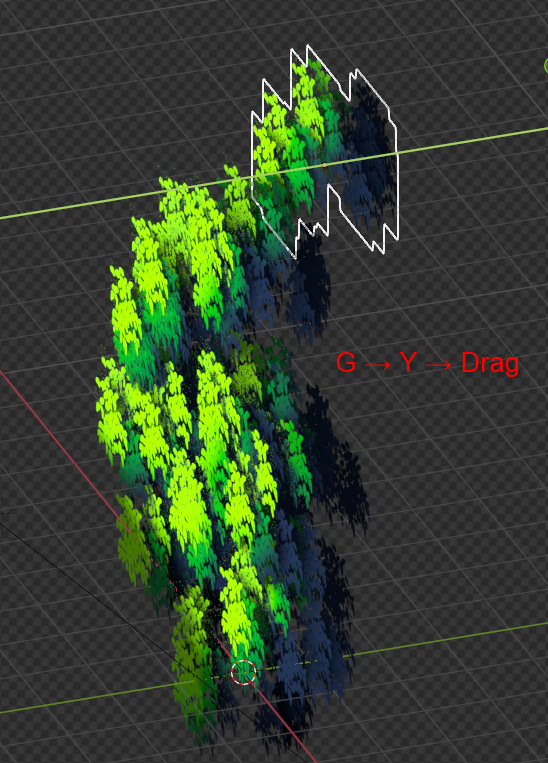
そのままだと、どの茂みも同じ見た目なので、それぞれが違う見た目になるように調整する。
- モディファイアー設定 → パーティクルインスタンスの「量」を変更して、平面ポリゴンの発生個数を変更。
- 回転して見た目を変更。Rキー → Zキー → マウスを動かして左クリックで決定。
- 奥行きを変更。Gキー → Yキー → マウスを動かして左クリックで決定。
◎ 木の幹を用意する :
木の幹を用意する。動画では事前に作った幹モデルを持ってきてどうにかしていたけれど、今回は木を作れるアドオン Sapling Tree Gen を使って幹だけを仮作成してみた。
Sapling Tree Gen のインストール方法は以下が参考になるかと。
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
_無料の3DCG統合環境「Blender 4.2」の新しい拡張機能は導入・管理が簡単! - Blender ウォッチング - 窓の杜
アドオンを追加できたら、カーブ → Sapling Tree Gen を選べば、木のモデルデータを追加できる。
生成直後はウインドウの左下のほうに設定ウインドウがあるので、そこで形を調整。Load Preset でざっくりとした木の種類を選んで、他のパラメータを弄れば形を変えられる。
Sapling Tree Gen のインストール方法は以下が参考になるかと。
_【Blender】初心者でも簡単に木をモデリングする方法 | Vook(ヴック)
_無料の3DCG統合環境「Blender 4.2」の新しい拡張機能は導入・管理が簡単! - Blender ウォッチング - 窓の杜
アドオンを追加できたら、カーブ → Sapling Tree Gen を選べば、木のモデルデータを追加できる。
生成直後はウインドウの左下のほうに設定ウインドウがあるので、そこで形を調整。Load Preset でざっくりとした木の種類を選んで、他のパラメータを弄れば形を変えられる。
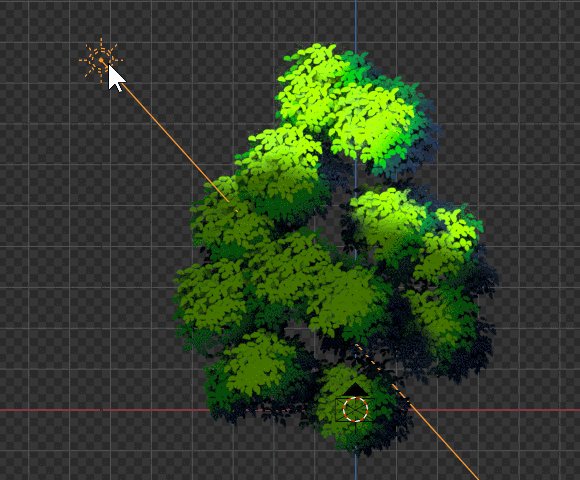
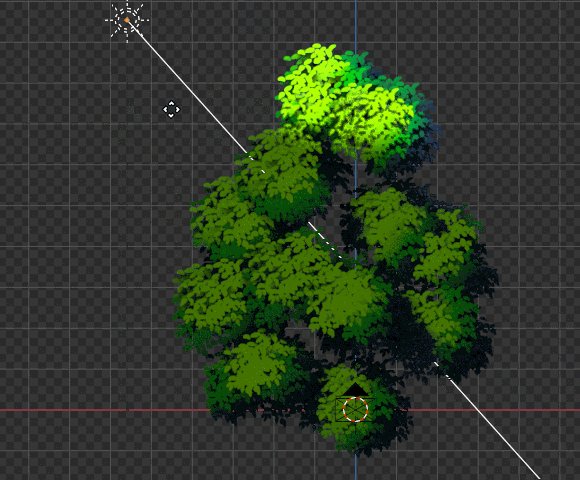
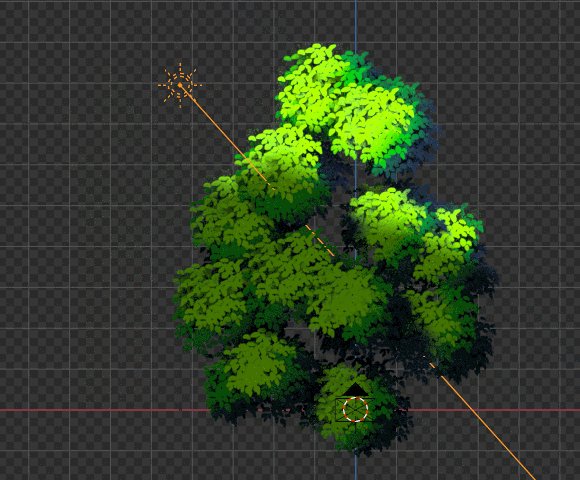
◎ ライトの位置を調整 :
◎ 出来上がり :
これでアニメ風の木が作成できた。レンダリングした結果は以下。
_このテクスチャ画像1枚 から、こういう見た目のモノを作れるなんて、blenderってスゴイなと…。チュートリアルを作成してくれた方もスゴイ。ありがたや。
さて、これを風でサワサワさせたいわけで…。
_このテクスチャ画像1枚 から、こういう見た目のモノを作れるなんて、blenderってスゴイなと…。チュートリアルを作成してくれた方もスゴイ。ありがたや。
さて、これを風でサワサワさせたいわけで…。
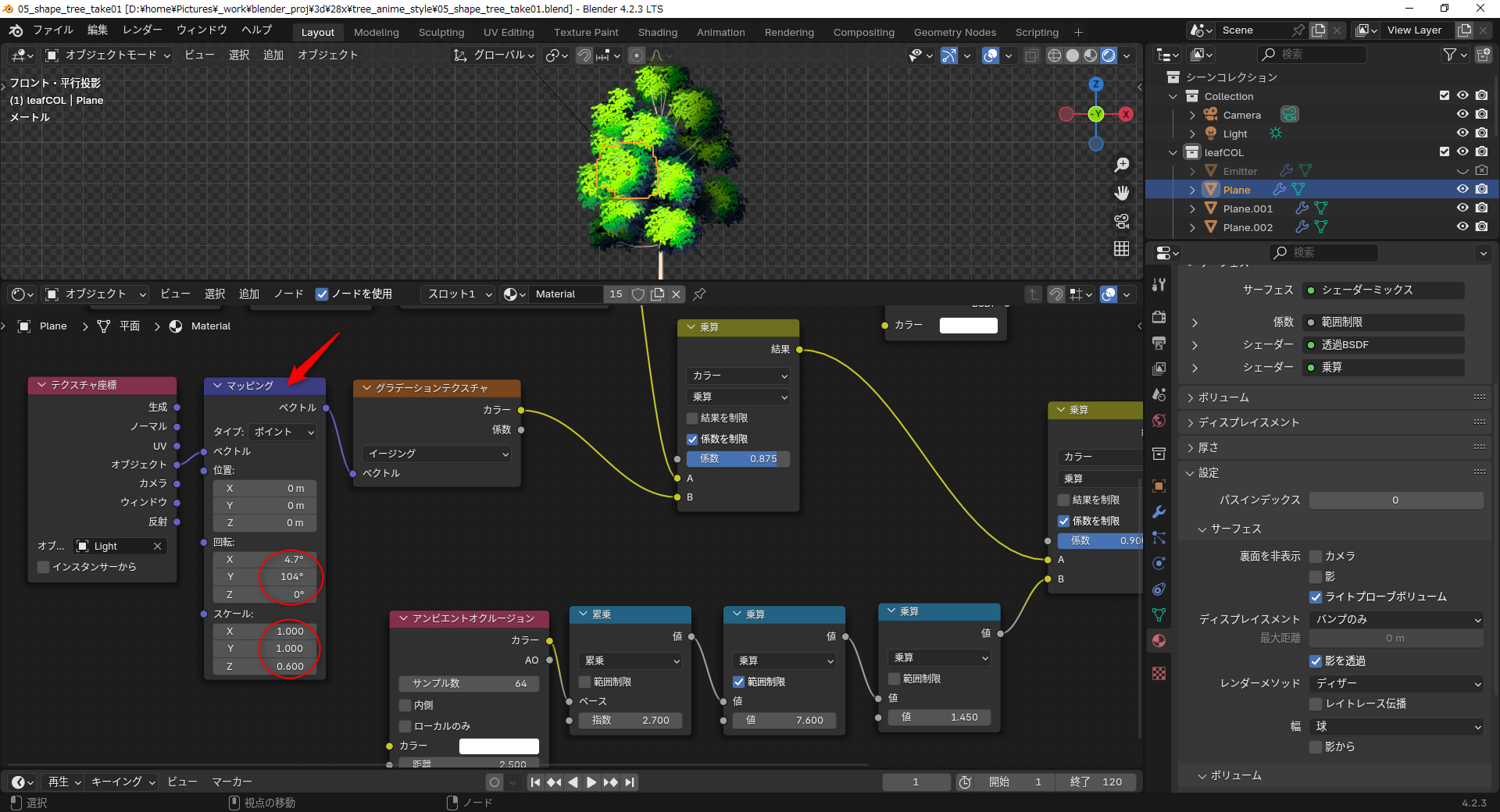
◎ 見落としがあった :
ライトの位置や角度を変更した際に、変なところにグラデーションがつくなと首を捻っていたけれど、動画を確認してみたらマテリアル設定のグラデーション部分でパラメータを変更していることを見落としていたことに気づいた。
正解(?)は以下。マッピングノードで、回転やスケールの値を変更しておく。
これで、ライトの位置や角度と、グラデーションの付き方が、それらしく対応している感じになった。
正解(?)は以下。マッピングノードで、回転やスケールの値を変更しておく。
- 回転 X,Y,Z が、4.7, 104, 0 に。
- スケール X,Y,Z が、1.0, 1.0, 0.6 に。
これで、ライトの位置や角度と、グラデーションの付き方が、それらしく対応している感じになった。
◎ 風でサワサワさせる。その1 :
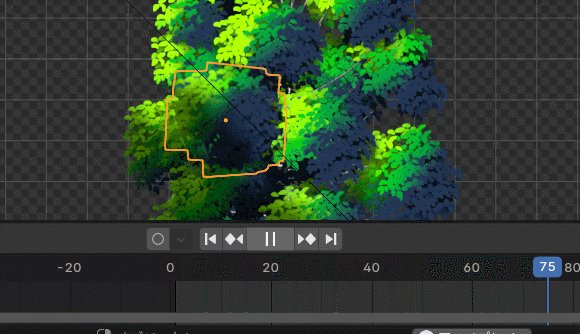
風で木がサワサワしている感じのアニメを追加したい。
動画によると、ジオメトリノードを使って、大きい動き(枝の動きに相当)と小さい動き(葉の動きに相当)を作って、それを組み合わせて動きを作るらしい。
ひとまず、大きい動きだけを先につけてみる。
平面ポリゴンを選択して、モディファイアー設定で、「モディファイアーを追加」。「ジオメトリノード」を選ぶ。
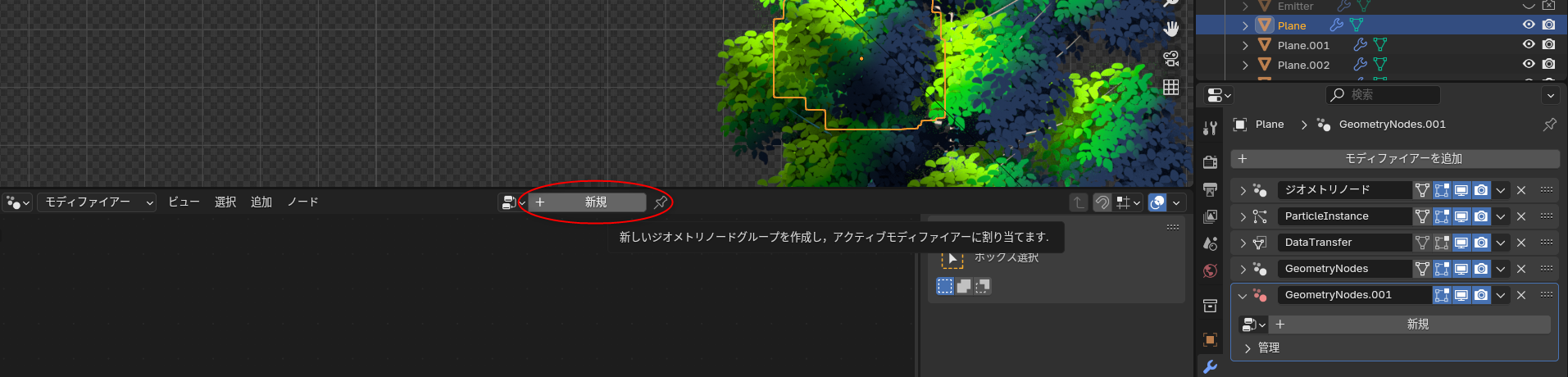
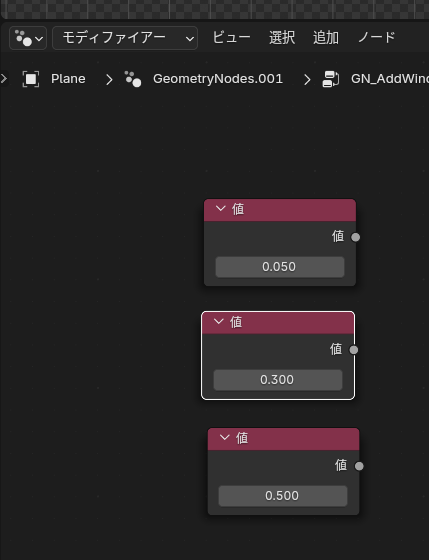
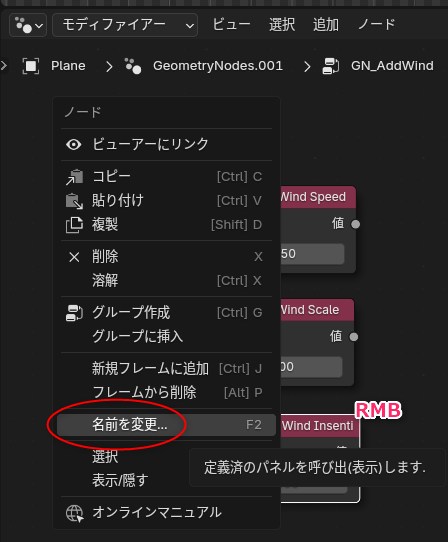
ジオメトリノードエディターにして、「新規」をクリックして、ジオメトリノードグループを作成。名前をつけておく。今回は「GN_AddWind」にしてみた。
以下のノードが必要になるので追加していく。

値ノードには、分かりやすくするために名前をつけることができる。


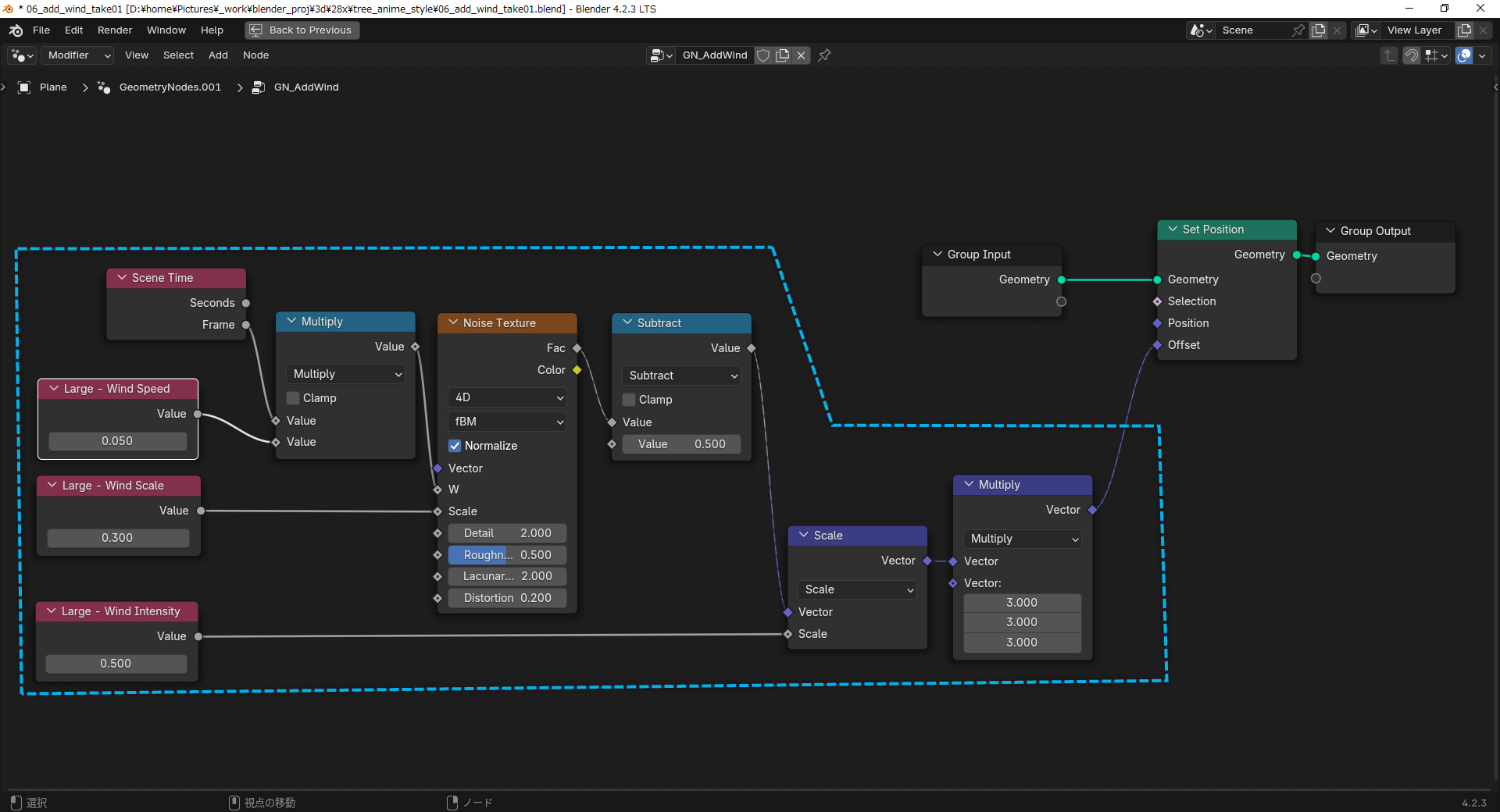
以下のような配置、パラメータにする。上が日本語表示で、下が英語表示。水色の点線で囲んだところが、動きを出力してくれるノード群。
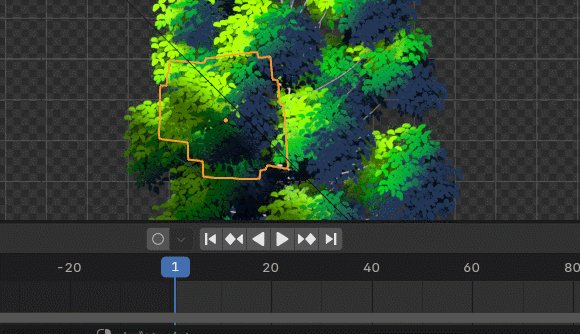
この状態で再生してみれば、大雑把ではあるけど平面ポリゴンがもわもわと動いてくれる。
動画によると、ジオメトリノードを使って、大きい動き(枝の動きに相当)と小さい動き(葉の動きに相当)を作って、それを組み合わせて動きを作るらしい。
ひとまず、大きい動きだけを先につけてみる。
平面ポリゴンを選択して、モディファイアー設定で、「モディファイアーを追加」。「ジオメトリノード」を選ぶ。
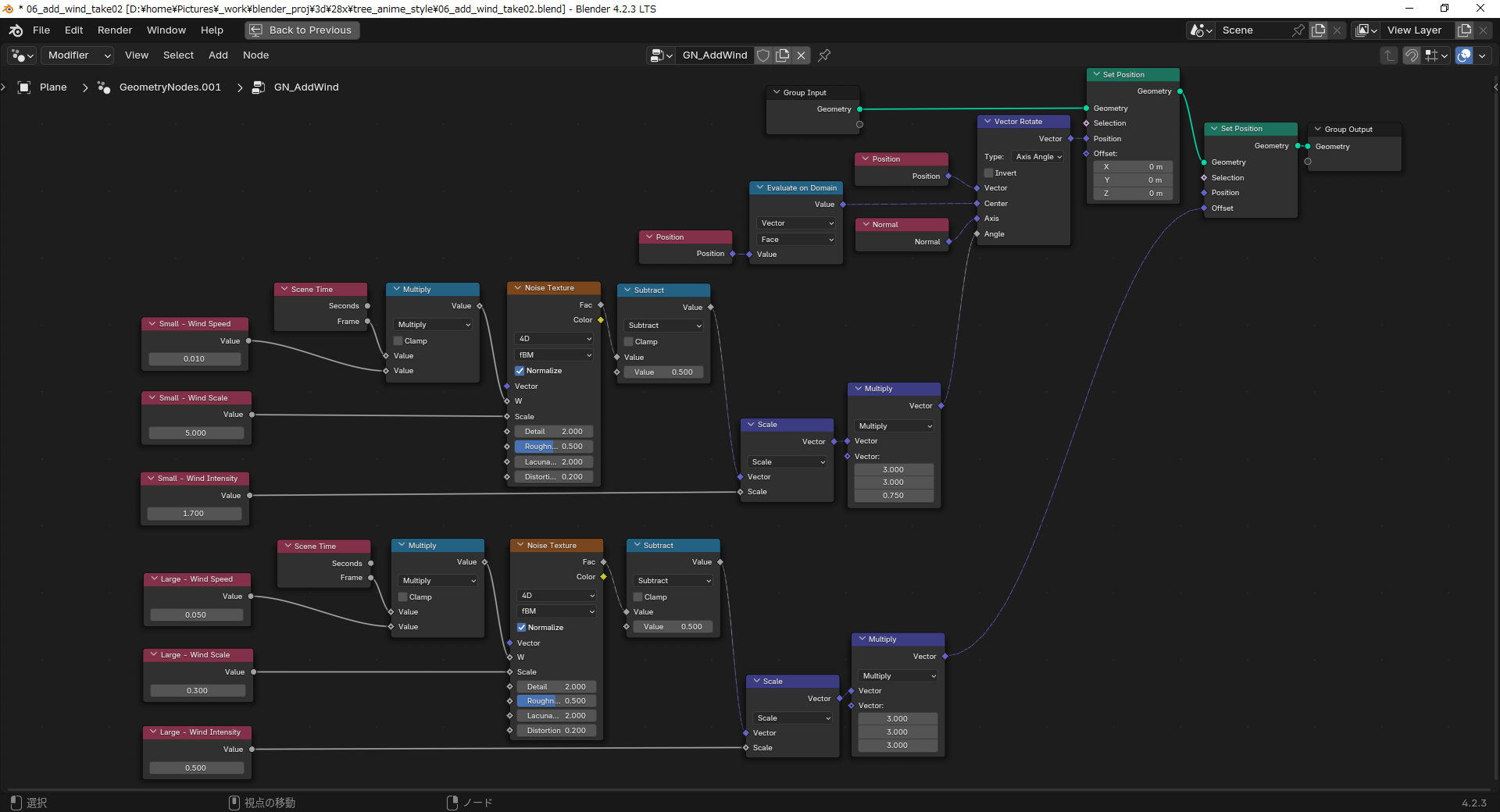
ジオメトリノードエディターにして、「新規」をクリックして、ジオメトリノードグループを作成。名前をつけておく。今回は「GN_AddWind」にしてみた。
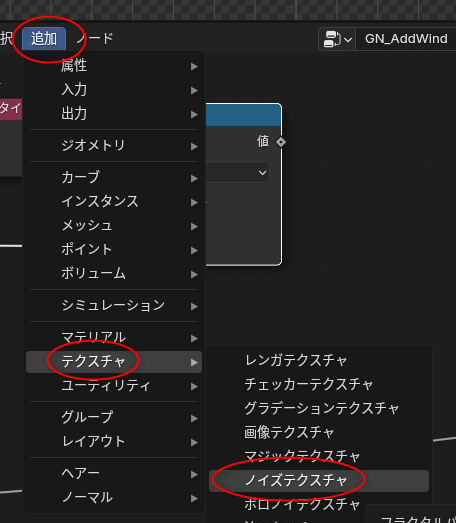
以下のノードが必要になるので追加していく。
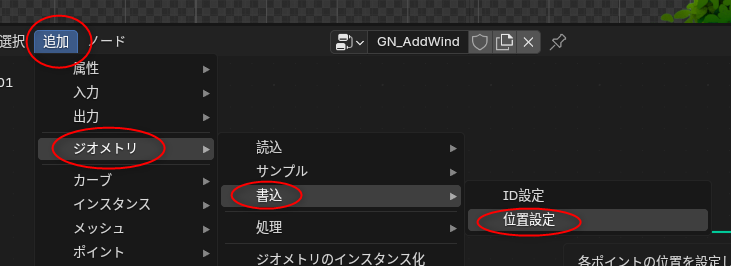
- 位置設定 (Set Position) : 追加 → ジオメトリ → 書込 → 位置設定
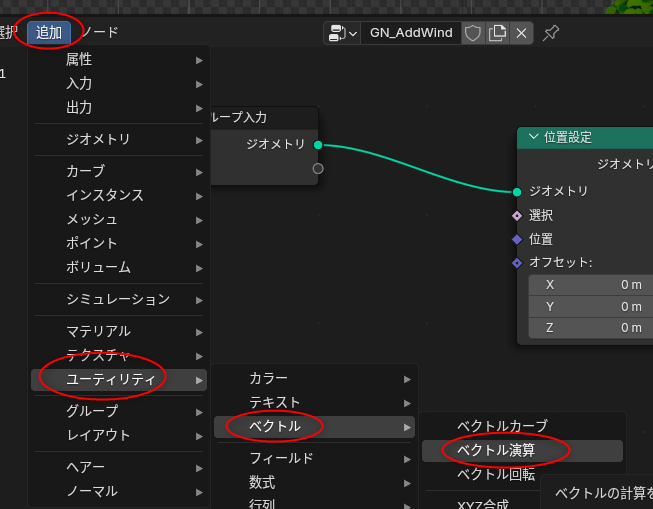
- ベクトル演算 x 2 (乗算 (Multiply)、スケール (Scale)): 追加 → ユーティリティ → ベクトル → ベクトル演算
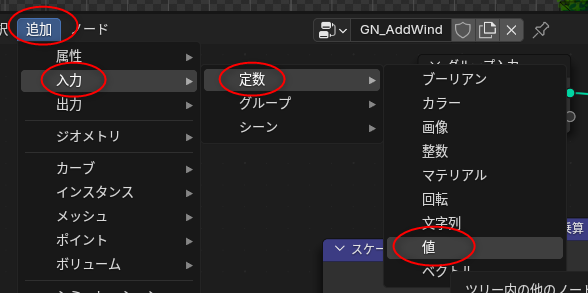
- 値 x 3 : 追加 → 入力 → 定数 → 値
- シーンタイム (Scene Time) : 追加 → 入力 → シーン → シーンタイム
- 数式 x 2 (乗算 (Multiply)、減算 (Subtract)) : 追加 → ユーティリティ → 数式 → 数式
- ノイズテクスチャ (Noise Texture) : 追加 → テクスチャ → ノイズテクスチャ

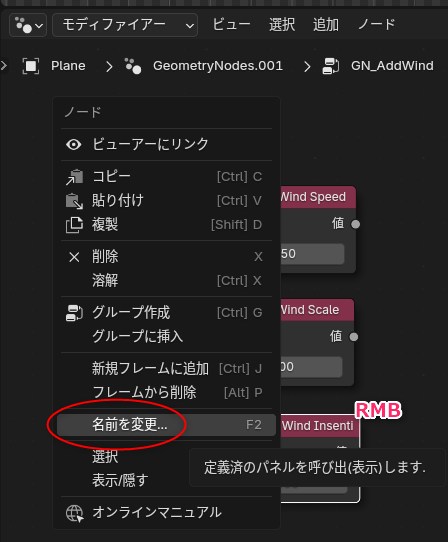
値ノードには、分かりやすくするために名前をつけることができる。
- ノードを選択して、右クリックするとメニューが表示されるので、名前を変更。
- もしくは、ノードを選択して、F2キーで名前を変更。
- Large - Wind Speed
- Large - Wind Scale
- Large - Wind Intensity


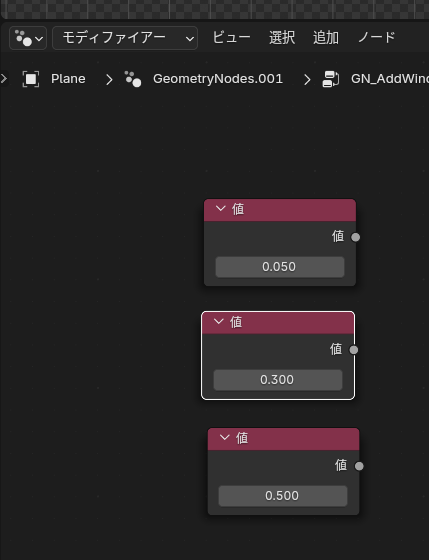
以下のような配置、パラメータにする。上が日本語表示で、下が英語表示。水色の点線で囲んだところが、動きを出力してくれるノード群。
この状態で再生してみれば、大雑把ではあるけど平面ポリゴンがもわもわと動いてくれる。
◎ 風でサワサワさせる。その2 :
ジオメトリノードを使って、大きい動き(枝の動きに相当)を再現することができたので、小さい動きも追加していく。
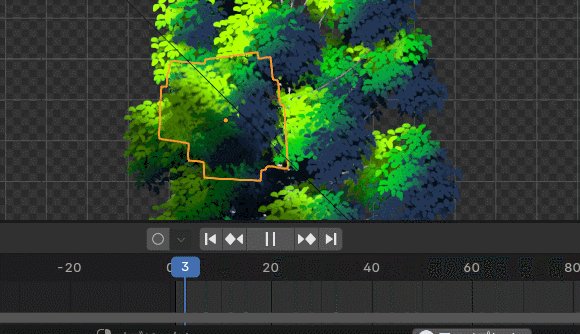
水色の点線で囲んだ部分のノード達を選択して、コピー、貼り付けをして、動きを出力してくれるノード群をもう一つ増やす。それを小さい動きとして利用する。
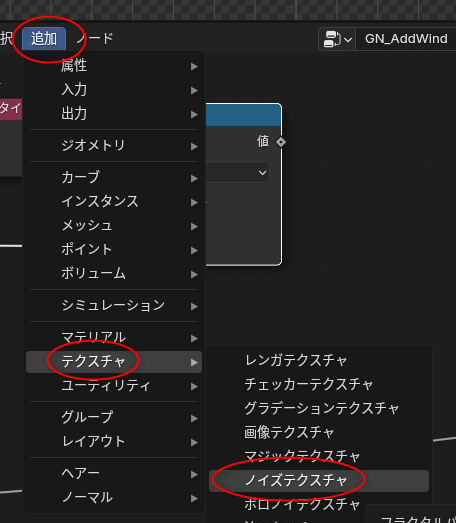
二つの動きを混ぜるためのノード群を追加していく。
以下のように配置する。文字が小さくて見辛いけれど、全部のノードを収めようとするとこんなサイズになってしまう…。何か良い手は無いものか…。
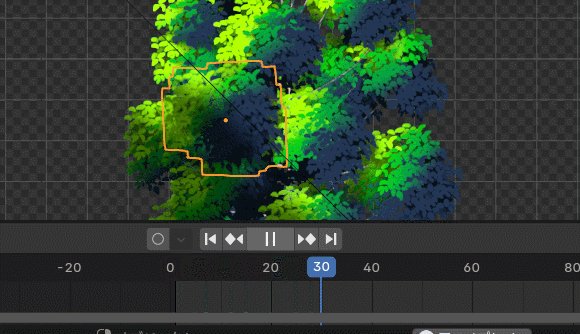
これで、大きい動きと小さい動きが組み合わされた動きになる。
水色の点線で囲んだ部分のノード達を選択して、コピー、貼り付けをして、動きを出力してくれるノード群をもう一つ増やす。それを小さい動きとして利用する。
二つの動きを混ぜるためのノード群を追加していく。
- ベクトル回転 (Vector Rotate) : 追加 → ユーティリティ → ベクトル → ベクトル回転
- 位置 (Position) x 2 : 追加 → ジオメトリ → 読込 → 位置
- ノーマル (Normal) : 追加 → ジオメトリ → 読込 → ノーマル
- ドメインでの評価 (Evaluate on Domain) : 追加 → ユーティリティ → フィールド → ドメインでの評価
以下のように配置する。文字が小さくて見辛いけれど、全部のノードを収めようとするとこんなサイズになってしまう…。何か良い手は無いものか…。
これで、大きい動きと小さい動きが組み合わされた動きになる。
◎ 全ての茂みに反映させる :
茂み1つ分を動かせたので、これを他の茂みにも適用したい。
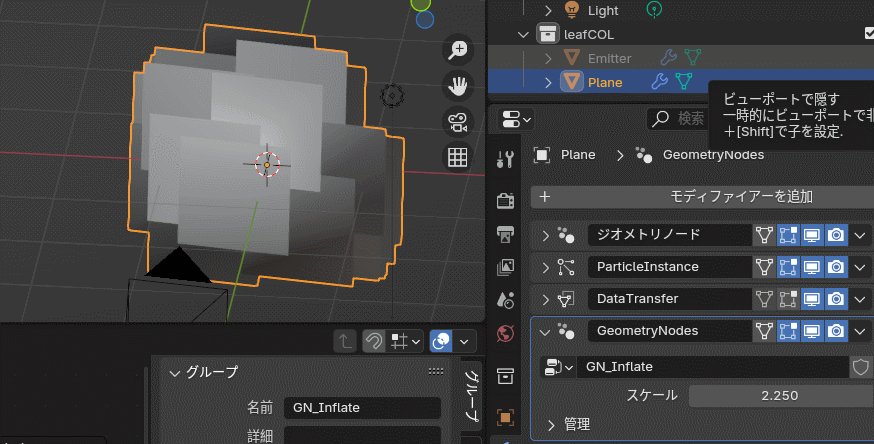
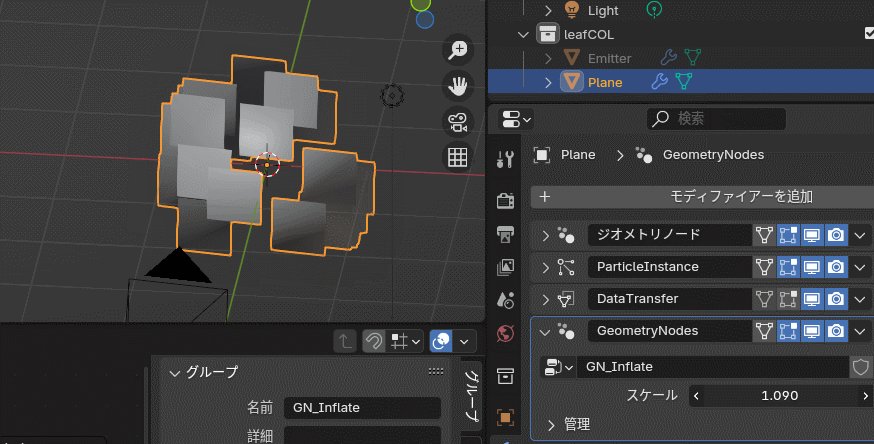
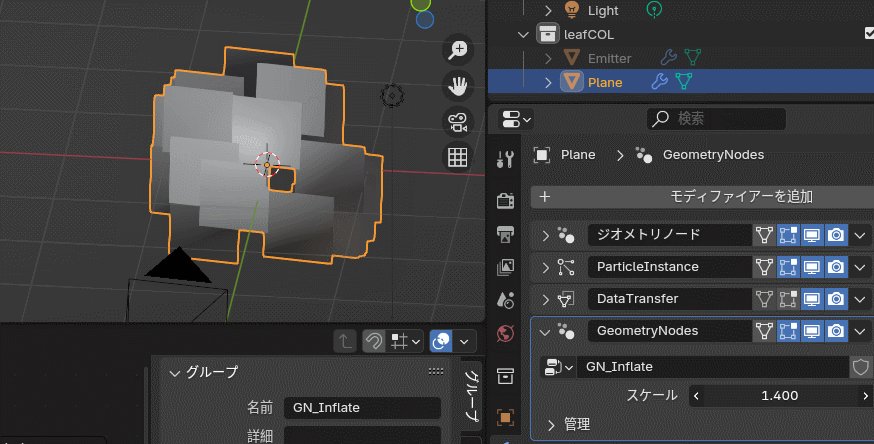
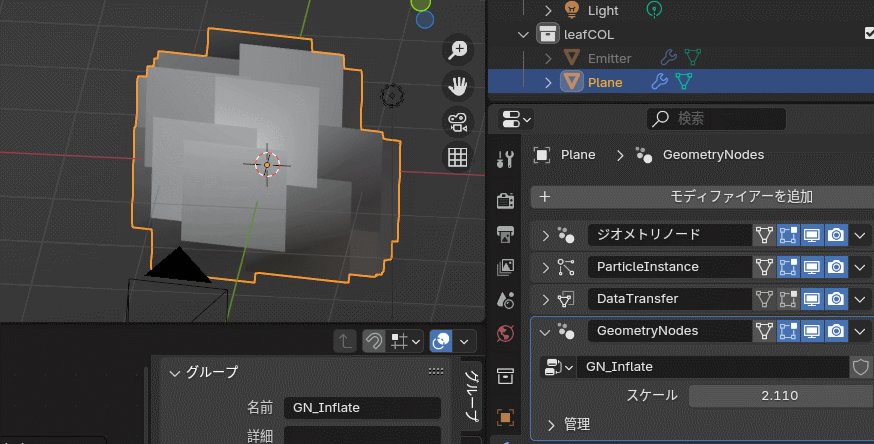
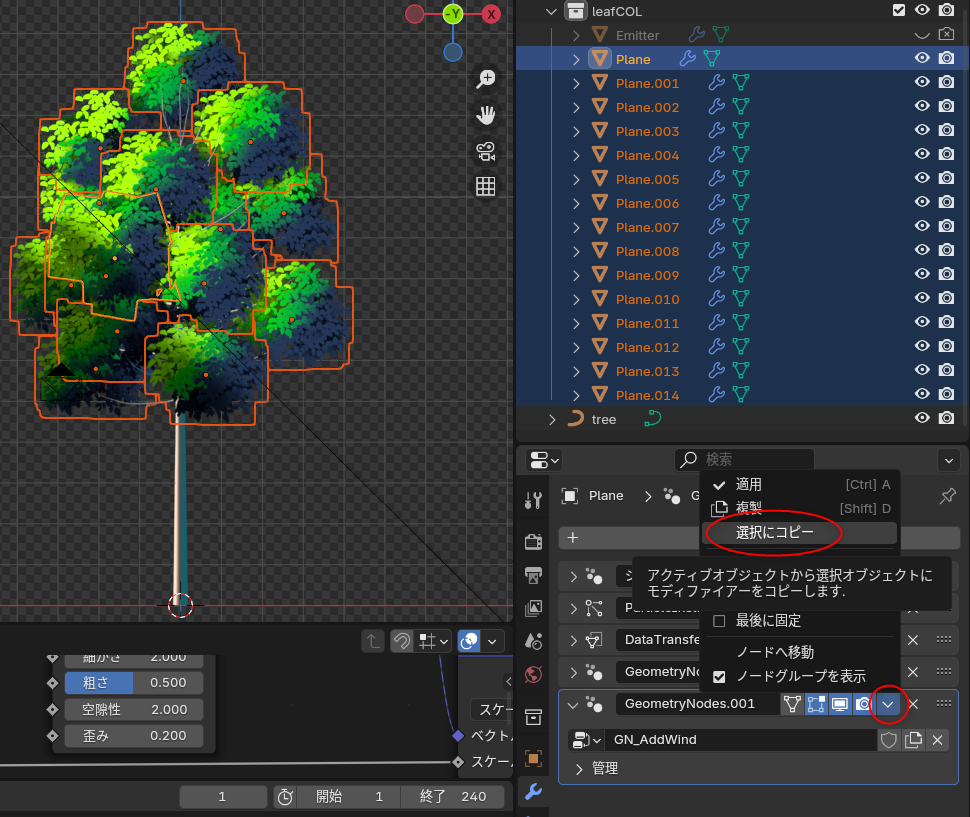
動きを設定してない茂み達を、Shift + 左クリックで複数選択する。モディファイアー設定で、モディファイアーが4つ並んでることに注意。
動きを設定している茂みを、Ctrl + 左クリックで追加選択する。モディファイアー設定で、モディファイアーが5つ並んでることに注意。5つ目がさわさわ動きのためのモディファイアー。
5つ目のモディファイアーの、右上の下向き三角をクリックしてメニューを表示。「選択にコピー」を選ぶ。これで、動きが設定されてなかった茂み達にも動き(モディファイアー)がコピーされた。
この状態で再生してみると、全ての茂みがさわさわと動いてくれる。
動きを設定してない茂み達を、Shift + 左クリックで複数選択する。モディファイアー設定で、モディファイアーが4つ並んでることに注意。
動きを設定している茂みを、Ctrl + 左クリックで追加選択する。モディファイアー設定で、モディファイアーが5つ並んでることに注意。5つ目がさわさわ動きのためのモディファイアー。
5つ目のモディファイアーの、右上の下向き三角をクリックしてメニューを表示。「選択にコピー」を選ぶ。これで、動きが設定されてなかった茂み達にも動き(モディファイアー)がコピーされた。
この状態で再生してみると、全ての茂みがさわさわと動いてくれる。
◎ 結果 :
連番png画像としてアニメーションレンダリングをして、AviUtl + 拡張編集プラグインで他の素材と合成してみた。
これで、blender を使ってアニメ風の木を作ってさわさわさせる動画を作れることが分かった。
念のために再度書いておくけれど、以下が参考になったチュートリアル動画。ありがたや。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
件のチュートリアル動画のページにはプロジェクトファイルへのリンクもあるので、ダウンロードして内容を確認してみるのも良さそう。ただ、試しに入手して開いてみたら、Pythonスクリプトを実行できない云々とメッセージが表示されたけど…。
これで、blender を使ってアニメ風の木を作ってさわさわさせる動画を作れることが分かった。
念のために再度書いておくけれど、以下が参考になったチュートリアル動画。ありがたや。
_Anime Tree Tutorial | Blender (include Project Files) - YouTube
_Tutorial - Blender - Anime Foliage Pipeline
件のチュートリアル動画のページにはプロジェクトファイルへのリンクもあるので、ダウンロードして内容を確認してみるのも良さそう。ただ、試しに入手して開いてみたら、Pythonスクリプトを実行できない云々とメッセージが表示されたけど…。
[ ツッコむ ]
#2 [zatta] マンガン乾電池が売ってない
台所に設置してある、ワイヤレスチャイムの送信機の電池が弱まってしまったようで、代わりの電池を ―― 9Vの角型乾電池を入手しないといけなくなった。
乾電池は使ってる材料で種類が分かれる。
しかし、ケーズデンキに行って探してみたけれど、マンガン角型乾電池が置いてない。アルカリ角型乾電池しかない…。
いやまあ、事前にケーズデンキの通販サイトで調べて、マンガン角型乾電池は扱ってなさそうと分かってたのでやっぱりかという感じだけど。これは困る…。アルカリ乾電池は何度も液漏れしてるので選びたくない…。でもコレしかないのでは…。
一応、できる対策として、パッケージに液漏れ防止云々が書いてあるものを選んで購入した。しかし、お値段も高い。800円ぐらいする…。
帰宅後ググってみたら、ヨドバシカメラならマンガン角型乾電池が178円で売ってたようで…。でも、在庫は僅かとも書いてある…。もうどこでも売ってないんだな…。
そもそも今時、ワイヤレスチャイムの送信機なら、コイン型電池(ボタン型電池)を使うものがほとんどだよな…。角型乾電池を使うぐらいに古い送信機を使い続けてることが、そもそもの問題なのかもしれない…。
乾電池は使ってる材料で種類が分かれる。
- マンガン乾電池。昔ながらの乾電池で、出てくる電流の量は少ないけれど、休み休み使うと回復するし、液漏れしにくい。長期間入れっぱなしの機器(リモコン等)に向いている。
- アルカリ乾電池。最近の主流。マンガンより多く電流が流れるけれど、液漏れしやすい。液漏れしちゃうと機器自体が使えなくなる。
しかし、ケーズデンキに行って探してみたけれど、マンガン角型乾電池が置いてない。アルカリ角型乾電池しかない…。
いやまあ、事前にケーズデンキの通販サイトで調べて、マンガン角型乾電池は扱ってなさそうと分かってたのでやっぱりかという感じだけど。これは困る…。アルカリ乾電池は何度も液漏れしてるので選びたくない…。でもコレしかないのでは…。
一応、できる対策として、パッケージに液漏れ防止云々が書いてあるものを選んで購入した。しかし、お値段も高い。800円ぐらいする…。
帰宅後ググってみたら、ヨドバシカメラならマンガン角型乾電池が178円で売ってたようで…。でも、在庫は僅かとも書いてある…。もうどこでも売ってないんだな…。
そもそも今時、ワイヤレスチャイムの送信機なら、コイン型電池(ボタン型電池)を使うものがほとんどだよな…。角型乾電池を使うぐらいに古い送信機を使い続けてることが、そもそもの問題なのかもしれない…。
[ ツッコむ ]
2024/11/17(日) [n年前の日記]
#1 [cg_tools] ノードは不便な気がする
思考メモ。
ここ最近、3DCGソフト blender での操作を勉強していたけれど、ノードってちょっと不便だなと感じてる。ノードの接続だの配置だのを別の誰かに伝えようとした時に、スクリーンショットを撮ってアップロードでもしないといけないあたりがなんだか面倒臭い。
こういうのってテキストで記述することはできないのだろうか? 例えばフローチャートはソースコードにできたりするわけだから、アレと似たような感じで…。何かしら手はあるんじゃないのか。
そう思ってググってみたけれど、そういった記法/フォーマットは見つからなかった。そもそも「ノード」で検索すると Node.js の解説ページばかりが出てきてしまうし。いや、その問題は「-node.js」と追加すればいいんだけど…。何にせよ、関連する情報には遭遇できず。
その手の記法の需要自体がそもそも無いのかな…。まあ、記法だけがあっても、読むほうもその記法を知ってないと意味がないから普及しにくいか。
ここ最近、3DCGソフト blender での操作を勉強していたけれど、ノードってちょっと不便だなと感じてる。ノードの接続だの配置だのを別の誰かに伝えようとした時に、スクリーンショットを撮ってアップロードでもしないといけないあたりがなんだか面倒臭い。
こういうのってテキストで記述することはできないのだろうか? 例えばフローチャートはソースコードにできたりするわけだから、アレと似たような感じで…。何かしら手はあるんじゃないのか。
そう思ってググってみたけれど、そういった記法/フォーマットは見つからなかった。そもそも「ノード」で検索すると Node.js の解説ページばかりが出てきてしまうし。いや、その問題は「-node.js」と追加すればいいんだけど…。何にせよ、関連する情報には遭遇できず。
その手の記法の需要自体がそもそも無いのかな…。まあ、記法だけがあっても、読むほうもその記法を知ってないと意味がないから普及しにくいか。
[ ツッコむ ]
#2 [movie] 「ゴジラ キング・オブ・モンスターズ」を視聴
BS12で放送されていたので視聴。ハリウッド版ゴジラ。2019年公開の映画らしい。初見かなと思ってたけど、最後のあたりは見覚えがあるなと…。途中から見たとかそんな感じだったのかな。
モスラや ラドンや キングギドラが登場してそりゃもう世界中大騒ぎさ、みたいな展開。CGで描かれた怪獣達のスケールがどれもこれも圧倒的に大きくて、しかし動きについては細部までしっかり作り込まれていて、とにかく見応えがあった…。怪獣達が戦ってる場所もとにかく派手にする何かが盛り込まれていて…。猛吹雪に加えて雷まで光りまくりの中、ゆらりと登場するソレとか。これが邦画なら猛吹雪にしたところでもう十分と言い出して終わるんじゃないか。盛って盛って盛りまくる画の数々。そこがハリウッドらしい…。
日本人の博士として登場していた渡辺謙さん演じる芹沢博士が今作で退場ということらしくて、そこはちょっと残念だなと…。あの映像ではさすがに 復活は無理だよな…。佐渡先生が 「誤診してしまったわい」と言い出しても無理だろう…。
モスラや ラドンや キングギドラが登場してそりゃもう世界中大騒ぎさ、みたいな展開。CGで描かれた怪獣達のスケールがどれもこれも圧倒的に大きくて、しかし動きについては細部までしっかり作り込まれていて、とにかく見応えがあった…。怪獣達が戦ってる場所もとにかく派手にする何かが盛り込まれていて…。猛吹雪に加えて雷まで光りまくりの中、ゆらりと登場するソレとか。これが邦画なら猛吹雪にしたところでもう十分と言い出して終わるんじゃないか。盛って盛って盛りまくる画の数々。そこがハリウッドらしい…。
日本人の博士として登場していた渡辺謙さん演じる芹沢博士が今作で退場ということらしくて、そこはちょっと残念だなと…。あの映像ではさすがに 復活は無理だよな…。佐渡先生が 「誤診してしまったわい」と言い出しても無理だろう…。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
2024/09/23を最後に日記をアップロードしてなかったのでアップロード。
[ ツッコむ ]
2024/11/18(月) [n年前の日記]
#1 [digital] 液晶ディスプレイについて物色中
TV代わりに使っている三菱製液晶ディスプレイの調子がよろしくない。電源投入直後、画面に縦の線が入って、なかなか消えてくれなくなってきた。10分ぐらい電源を入れっぱなしにしてると消えるのだけど…。寿命が近いのかもしれない…。
買い替え候補を物色してみたけれど、選択肢がない…。スペック面の要望としては以下なのだけど。
しかしスペック面で満足できる製品が無い…。
TVという製品ジャンル、かつ、23 - 27インチのサイズで選ぼうとすると、1366x768 の解像度しかない。1920x1080 の製品なんて存在しない。
となると、PC用の液晶ディスプレイを選ぶしかないけれど、そちらはそちらでTVモードが見当たらないようで…。色々な製品の取扱説明書PDFを眺めてみたけど、ゲームモードや映画モードはあっても、TVモードは無い…。もしかして標準モードでもTV画面らしく見えるのだろうか。
買い替え候補を物色してみたけれど、選択肢がない…。スペック面の要望としては以下なのだけど。
- 23 - 27インチぐらいのサイズ。置き場所が無いので。
- 解像度は 1920x1080ぐらいは欲しい。TV以外にPCの画面も映して作業したい。
- 接続端子としてHDMIはもちろん、D-SUBも欲しい。昔のPCも繋ぎたい。
- スピーカー搭載であること。TV代わりに使うなら音も出ないと困る。
- 画面モードとしてTVモードも欲しい。
しかしスペック面で満足できる製品が無い…。
TVという製品ジャンル、かつ、23 - 27インチのサイズで選ぼうとすると、1366x768 の解像度しかない。1920x1080 の製品なんて存在しない。
となると、PC用の液晶ディスプレイを選ぶしかないけれど、そちらはそちらでTVモードが見当たらないようで…。色々な製品の取扱説明書PDFを眺めてみたけど、ゲームモードや映画モードはあっても、TVモードは無い…。もしかして標準モードでもTV画面らしく見えるのだろうか。
[ ツッコむ ]
2024/11/19(火) [n年前の日記]
#1 [windows] 拡大鏡ツール ZoomIt について調べてた
自分は普段、Windows10上の拡大鏡ツールとして、標準で入ってる拡大鏡ツールを呼び出して使うことが多いのだけど。もうちょっと使い勝手が良さそうなツールは無いかなと、ZoomIt という拡大鏡ツールについて調べてた。
_ZoomIt - Sysinternals | Microsoft Learn
手元の環境 Windows10 x64 22H2 上では、ZoomIt Portable 8.01 を、D:\Prog\ZoomItPortable\ にインストールしてあった。
_ZoomIt Portable (live screen zooming and annotations for presentations) | PortableApps.com
余談。Windows標準の拡大鏡は、Win + 「+」キーで呼び出せて、Win + Escキーで終了できる。
_ZoomIt - Sysinternals | Microsoft Learn
手元の環境 Windows10 x64 22H2 上では、ZoomIt Portable 8.01 を、D:\Prog\ZoomItPortable\ にインストールしてあった。
_ZoomIt Portable (live screen zooming and annotations for presentations) | PortableApps.com
余談。Windows標準の拡大鏡は、Win + 「+」キーで呼び出せて、Win + Escキーで終了できる。
◎ 参考ページ :
インストールの仕方や、ショートカットキーについては、以下のページ群が参考になった。
_ZoomIt - Sysinternals | Microsoft Learn
_ZoomIt Portable (live screen zooming and annotations for presentations) | PortableApps.com
_ZoomIt のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_「ZoomIt」デスクトップをホットキーで拡大・マウスで自由に線を描き込み - 窓の杜
_「ZoomIt 8.0」にキー送信機能 〜Sysinternalsの画面拡大・プレゼン補助ツール - 窓の杜
_Windows Sysinternalsの画面拡大・プレゼン補助ツール「ZoomIt」にキャプチャー機能 - 窓の杜
_無料の画面拡大・プレゼン補助ツール「ZoomIt」のデスクトップ録画機能が縮小に対応 - 窓の杜
_プレゼン向け虫眼鏡ツール「ZoomIt」がデスクトップ録画にも対応 - 窓の杜
_無料の画面拡大・プレゼン補助ツール「ZoomIt」が12年ぶりのメジャーアップデート - 窓の杜
_無料ツール「Zoomit」の使い方|画面拡大など便利なショートカット一覧 | 初代編集長ブログ―安田英久 | Web担当者Forum
_【楽々チップス】 第20回 Microsoft ZoomItでプレゼンテーションを楽々 | ピコシステム株式会社
_ZoomIt とは?|ZoomIt の使い方
_ZoomIt - Sysinternals | Microsoft Learn
_ZoomIt Portable (live screen zooming and annotations for presentations) | PortableApps.com
_ZoomIt のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
_「ZoomIt」デスクトップをホットキーで拡大・マウスで自由に線を描き込み - 窓の杜
_「ZoomIt 8.0」にキー送信機能 〜Sysinternalsの画面拡大・プレゼン補助ツール - 窓の杜
_Windows Sysinternalsの画面拡大・プレゼン補助ツール「ZoomIt」にキャプチャー機能 - 窓の杜
_無料の画面拡大・プレゼン補助ツール「ZoomIt」のデスクトップ録画機能が縮小に対応 - 窓の杜
_プレゼン向け虫眼鏡ツール「ZoomIt」がデスクトップ録画にも対応 - 窓の杜
_無料の画面拡大・プレゼン補助ツール「ZoomIt」が12年ぶりのメジャーアップデート - 窓の杜
_無料ツール「Zoomit」の使い方|画面拡大など便利なショートカット一覧 | 初代編集長ブログ―安田英久 | Web担当者Forum
_【楽々チップス】 第20回 Microsoft ZoomItでプレゼンテーションを楽々 | ピコシステム株式会社
_ZoomIt とは?|ZoomIt の使い方
◎ 感想 :
デフォルトで使うことを想定しているのは、拡大表示のみをしてデスクトップ操作ができない Zoomモード (Ctrl + 1 で呼び出し)なのかなと思うけど、Live Zoom モード (Ctrl + 4 で呼び出し)ならデスクトップ操作もできるので、Windows標準の拡大鏡と似た感覚で使えなくもないなと…。
デスクトップ画面をmp4動画で保存(Ctrl + 5)できるのは良さそう。ちょっとした操作を動画で保存しておきたい時は役立つかも。
任意の範囲を領域指定して保存(Shift + Ctrl + 6)できたり、デスクトップ画面に落書き(注釈の書き込み)ができる(Ctrl + 2)あたりも便利だろうか。他者に何かを説明する時に役立ちそうな機能が全部まとめてある印象を受けた。
もっとも、Windowsには標準で、拡大鏡や Snipping Tool も入ってるわけで…。そちらを使ってもどうにかなる面はあるのだよな…。
デスクトップ画面をmp4動画で保存(Ctrl + 5)できるのは良さそう。ちょっとした操作を動画で保存しておきたい時は役立つかも。
任意の範囲を領域指定して保存(Shift + Ctrl + 6)できたり、デスクトップ画面に落書き(注釈の書き込み)ができる(Ctrl + 2)あたりも便利だろうか。他者に何かを説明する時に役立ちそうな機能が全部まとめてある印象を受けた。
もっとも、Windowsには標準で、拡大鏡や Snipping Tool も入ってるわけで…。そちらを使ってもどうにかなる面はあるのだよな…。
◎ キーが足りない :
Windows標準の拡大鏡ツールもそうだし、ZoomIt もそうだけど、拡大鏡ツールを呼び出す際のショートカットキーが、キーとキーとの組み合わせ、かつ、各アプリで既に機能が割り当てられてそうな組み合わせになっている点はどうにかならないものかと思ったりもする。できれば1キーで呼び出したいものだけど…。
例えば PrintScreenキーも各アプリが奪い合う現状があるけれど、1キーで特定アプリを呼び出せるように設定するのはなかなか難しい。本来そのあたりはファンクションキーが担当するのかもしれないけれど、ファンクションキー、足りてないよな…。12キーと言わず、32キーぐらいは欲しい…。いや、マウス側にもっとボタンがあればいいのだろうか。
気になってググってみたら、本当ならファンクションキーは24個まであるらしい。フツーのキーボードは12個しか用意してないけど…。
_ASCII.jp:Windowsで利用可能なホットキーを探す (2/2)
_ファンクションキー - Wikipedia
_知られていないF13(ファンクションキー)以降のキー #Keyboard - Qiita
_ahk使いはF13-F24キーを活用すべし #AutoHotkey - Qiita
_The Secret F13-F24 Keyboard Keys - YouTube
例えば PrintScreenキーも各アプリが奪い合う現状があるけれど、1キーで特定アプリを呼び出せるように設定するのはなかなか難しい。本来そのあたりはファンクションキーが担当するのかもしれないけれど、ファンクションキー、足りてないよな…。12キーと言わず、32キーぐらいは欲しい…。いや、マウス側にもっとボタンがあればいいのだろうか。
気になってググってみたら、本当ならファンクションキーは24個まであるらしい。フツーのキーボードは12個しか用意してないけど…。
_ASCII.jp:Windowsで利用可能なホットキーを探す (2/2)
_ファンクションキー - Wikipedia
_知られていないF13(ファンクションキー)以降のキー #Keyboard - Qiita
_ahk使いはF13-F24キーを活用すべし #AutoHotkey - Qiita
_The Secret F13-F24 Keyboard Keys - YouTube
[ ツッコむ ]
#2 [anime] 「爆上戦隊ブンブンジャー」38話を視聴
録画してたソレを消化。青の人の
偽物が作られて侵入されてしまう回なのだけど。変身前の中の人のアクションシーンが凄いことになってて見入ってしまった…。実にカッコいい。素晴らしい。しかもシチュエーション的に、
2つの異なる場所で同じ役者さんがアクションをすることになるわけで。面白い状況だなと…。
ググってみたら、青の人は空手の黒帯を持ってる方だそうで。だからあそこまでアクションができるのだろうか…。
ググってみたら、青の人は空手の黒帯を持ってる方だそうで。だからあそこまでアクションができるのだろうか…。
[ ツッコむ ]
2024/11/20(水) [n年前の日記]
#1 [cg_tools] svgファイルフォーマットについて少し調べてた
OpenGLで、2Dと言うか、平面的な図形っぽいものを描きたい。そのための図形データをドローソフトの類で作りたい。svgファイルとして作成して、そのsvgファイルからデータを作れないかと思い立った。
そういう理由で、svgファイルフォーマットについて調べ始めてみた。
_パス - SVG 1.1 (第2版)
_Scalable Vector Graphics - Wikipedia
Inkscape 1.4 x64 で簡単な図形を作成して、svg保存して中身を眺めてみたのだけど…。なかなか面倒なフォーマットに見える…。
相対座標が入ってくるあたりが面倒臭い…。それって現在座標を常に記憶しながら処理しないといかんのでは…。全部の座標を絶対座標で記述してくれたりしないものか…。
そこでふと、別フォーマットに変換してみるのはどうかと思いついた。例えば wmf で一旦保存して、その wmf を開いて svg として保存したらどうなるか。
wmf なら、曲線(カーブ)を持つことができないから、曲線は直線で近似して保存されるはずだし。OpenGLで描画する場合、曲線は扱えないから直線で近似することになるはずで、かえって都合がいいのではないか。
試してみたところ、wmf で保存して、Inkscape で wmf を開いて svg として保存した場合、座標値は全部絶対座標になることが分かった。ただ、グループ情報は無くなって全ての path が同階層に展開されるし、svg 上で単位を px にしていても mm に変換されてしまう。
そういう理由で、svgファイルフォーマットについて調べ始めてみた。
_パス - SVG 1.1 (第2版)
_Scalable Vector Graphics - Wikipedia
Inkscape 1.4 x64 で簡単な図形を作成して、svg保存して中身を眺めてみたのだけど…。なかなか面倒なフォーマットに見える…。
- path の d の中に座標値が並んでいる。
- 大文字なら絶対座標、小文字なら相対座標を示す。例えば M 16,248 なら絶対座標だし、m 16,248 なら相対座標。
- 水平直線なら H か h が記述されていて、垂直直線なら V か v が記述されている。
- Z か z で、その path は Close path (閉じているパス。終点が始点と繋がっているパス)であることを示す。
相対座標が入ってくるあたりが面倒臭い…。それって現在座標を常に記憶しながら処理しないといかんのでは…。全部の座標を絶対座標で記述してくれたりしないものか…。
そこでふと、別フォーマットに変換してみるのはどうかと思いついた。例えば wmf で一旦保存して、その wmf を開いて svg として保存したらどうなるか。
wmf なら、曲線(カーブ)を持つことができないから、曲線は直線で近似して保存されるはずだし。OpenGLで描画する場合、曲線は扱えないから直線で近似することになるはずで、かえって都合がいいのではないか。
試してみたところ、wmf で保存して、Inkscape で wmf を開いて svg として保存した場合、座標値は全部絶対座標になることが分かった。ただ、グループ情報は無くなって全ての path が同階層に展開されるし、svg 上で単位を px にしていても mm に変換されてしまう。
◎ blenderにインポート :
svg にしろ wmf にしろ、OpenGLで描画するためには三角ポリゴンか四角ポリゴンにしないといけない。データに対する処理を簡単にするためには、全部三角ポリゴンにしたほうがいいだろうか。となると、n角形を三角ポリゴンに分割していく処理が必要になる。
blenderならn角形を三角ポリゴンや四角ポリゴンに変換する機能があるなと思いついて、svg を blender 4.2.3 LTS にインポートして様子を眺めてみた。
svg は、めちゃくちゃ小さい形状でインポートされた。かつ、全ての path はカーブとして読み込まれた。ただ、svgで指定していた色は、ベースカラーとして読み込んでくれる模様。色情報については blender上でもちゃんと残るので、その点は助かる。
オブジェクトを全部選んで、拡大。適用 → 全トランスフォームで、座標値を拡大後の値で置換する。
カーブを1つ選んで右クリック → 変換 → メッシュ、でカーブをメッシュ(ポリゴン)に変換できる。ただ、複数のカーブを選んだ場合、変換できる時と変換できない時がある。条件が分からない…。何にせよ、blender上で各カーブをメッシュに変換してみたところ、矩形1つは三角ポリゴン2つに変換してくれた。この状態なら OpenGL で描画することもできそう。
試しに Wavefront (.obj) 形式でエクスポートしてみた。エクスポートされた .obj を新規にインポートしてみたところ、元の見た目が再現された。座標値データについてはこのままでもイイ感じ。
ただ、.obj でエクスポートした場合、マテリアル情報がおかしくなることに気づいた。Wavefront (.obj) 形式の場合、マテリアル情報は .mtl ファイルとして保存されるのだけど、その .mtl に記述されている色の数値が、元々の svg で指定してたRGB値と全く一致しない…。
blender側の設定次第で .mtl 内の値は変化するのではないかと期待して試してみたけれど…。色々な設定を変更してみても、.mtl の記述には全く変化がなかった。このままでは、svg上で指定した本来のRGB値が得られない…。
.mtl内の各値がどうやって算出されているか、それさえ分かれば、.mtlから本来のRGB値を逆算することも可能なのだろうけど…。
blenderならn角形を三角ポリゴンや四角ポリゴンに変換する機能があるなと思いついて、svg を blender 4.2.3 LTS にインポートして様子を眺めてみた。
svg は、めちゃくちゃ小さい形状でインポートされた。かつ、全ての path はカーブとして読み込まれた。ただ、svgで指定していた色は、ベースカラーとして読み込んでくれる模様。色情報については blender上でもちゃんと残るので、その点は助かる。
オブジェクトを全部選んで、拡大。適用 → 全トランスフォームで、座標値を拡大後の値で置換する。
カーブを1つ選んで右クリック → 変換 → メッシュ、でカーブをメッシュ(ポリゴン)に変換できる。ただ、複数のカーブを選んだ場合、変換できる時と変換できない時がある。条件が分からない…。何にせよ、blender上で各カーブをメッシュに変換してみたところ、矩形1つは三角ポリゴン2つに変換してくれた。この状態なら OpenGL で描画することもできそう。
試しに Wavefront (.obj) 形式でエクスポートしてみた。エクスポートされた .obj を新規にインポートしてみたところ、元の見た目が再現された。座標値データについてはこのままでもイイ感じ。
ただ、.obj でエクスポートした場合、マテリアル情報がおかしくなることに気づいた。Wavefront (.obj) 形式の場合、マテリアル情報は .mtl ファイルとして保存されるのだけど、その .mtl に記述されている色の数値が、元々の svg で指定してたRGB値と全く一致しない…。
blender側の設定次第で .mtl 内の値は変化するのではないかと期待して試してみたけれど…。色々な設定を変更してみても、.mtl の記述には全く変化がなかった。このままでは、svg上で指定した本来のRGB値が得られない…。
.mtl内の各値がどうやって算出されているか、それさえ分かれば、.mtlから本来のRGB値を逆算することも可能なのだろうけど…。
[ ツッコむ ]
2024/11/21(木) [n年前の日記]
#1 [blender] blenderでobjエクスポートした際の色について調べてた
blender 4.2.3 LTS で svg をインポートして、Wavefront (.obj) でエクスポートした際に、マテリアルカラー(.mtl) 内の値(Kd)が、svg のソレとは全然違う値になる件について調べてた。
以下のやり取りで気になる話が…。
_RGB values wrong when exporting as OBJ - Support / Materials and Textures - Blender Artists Community
ガンマ補正がどうとか言ってるように見える。
blender 4.2.3 ではなく、blender 2.79b なら違う結果になるのだろうかと気になって、blende 2.79b で試してみたけれど、やはり .mtl 内の値は svg のソレと全然違う値になっていた。ただ、blender上で各マテリアルのベースカラーを確認した際、「ガンマ補正済」と表示されている点が気になった。
また、シーン設定 → カラーマネジメント → 表示デバイス、が通常では「sRGB」になっているけれど、ここを「なし」にすると、全体的に色が黒くなることに気づいた。その状態で確認したベースカラー値は、.mtl に記述されている値とほぼ同じになっている気がする…。
つまり、以下の状態なのではないかと…。仮説だけど。
以下のやり取りで気になる話が…。
_RGB values wrong when exporting as OBJ - Support / Materials and Textures - Blender Artists Community
ガンマ補正がどうとか言ってるように見える。
blender 4.2.3 ではなく、blender 2.79b なら違う結果になるのだろうかと気になって、blende 2.79b で試してみたけれど、やはり .mtl 内の値は svg のソレと全然違う値になっていた。ただ、blender上で各マテリアルのベースカラーを確認した際、「ガンマ補正済」と表示されている点が気になった。
また、シーン設定 → カラーマネジメント → 表示デバイス、が通常では「sRGB」になっているけれど、ここを「なし」にすると、全体的に色が黒くなることに気づいた。その状態で確認したベースカラー値は、.mtl に記述されている値とほぼ同じになっている気がする…。
つまり、以下の状態なのではないかと…。仮説だけど。
- blenderは内部的に、ガンマ補正してないRGB値を持っていて、普段はガンマ補正をしてから blender上でRGB値を表示している。
- Wavefront (.obj) でエクスポートする際は、ガンマ補正してないRGB値をそのまま出力している。
◎ ソースを眺めてみた :
blender 2.79b のスクリプトを眺めてみた。
.obj のエクスポートは、以下の Pythonスクリプトが担当してるはず。
Kd (Diffuse color)の出力部分は以下だろうか。
おそらく、blender が持ってるマテリアル情報をそのまま出力しているように思える。
svg をインポートする処理を眺めてみた。以下のファイルが関係してそう。
関連する部分は以下だろうか。
svg内で記述されていたRGB値は、diffuse_color に 0.0 - 1.0 の範囲で入るけど…。関数 srgb_to_linearrgb() を通した値を最終的なRGB値として処理している。
srgb_to_linearrgb() も同じファイル内で記述されていた。内容は以下。
svgファイル内に記述されていたRGB値を、この関数を通して確認してみたところ、.mtl に記述された値とほぼ同じになった。つまり…。
ということは、この関数と逆の計算をする関数を作って、.mtl 内の値を計算してやれば…。
.obj のエクスポートは、以下の Pythonスクリプトが担当してるはず。
(blender 2.79bインストールフォルダ)\2.79\scripts\addons\io_scene_obj\export_obj.py
Kd (Diffuse color)の出力部分は以下だろうか。
fw('Kd %.6f %.6f %.6f\n' % (mat.diffuse_intensity * mat.diffuse_color)[:]) # Diffuse
おそらく、blender が持ってるマテリアル情報をそのまま出力しているように思える。
svg をインポートする処理を眺めてみた。以下のファイルが関係してそう。
(blender 2.79bインストールフォルダ)\2.79\scripts\addons\io_curve_svg\import_svg.py
関連する部分は以下だろうか。
def SVGGetMaterial(color, context):
"""
Get material for specified color
"""
materials = context['materials']
rgb_re = re.compile('^\s*rgb\s*\(\s*(\d+)\s*,\s*(\d+)\s*,(\d+)\s*\)\s*$')
if color in materials:
return materials[color]
diff = None
if color.startswith('#'):
color = color[1:]
if len(color) == 3:
color = color[0] * 2 + color[1] * 2 + color[2] * 2
diff = (int(color[0:2], 16), int(color[2:4], 16), int(color[4:6], 16))
elif color in svg_colors.SVGColors:
diff = svg_colors.SVGColors[color]
elif rgb_re.match(color):
c = rgb_re.findall(color)[0]
diff = (float(c[0]), float(c[1]), float(c[2]))
else:
return None
diffuse_color = ([x / 255.0 for x in diff])
if context['do_colormanage']:
diffuse_color[0] = srgb_to_linearrgb(diffuse_color[0])
diffuse_color[1] = srgb_to_linearrgb(diffuse_color[1])
diffuse_color[2] = srgb_to_linearrgb(diffuse_color[2])
mat = bpy.data.materials.new(name='SVGMat')
mat.diffuse_color = diffuse_color
mat.diffuse_intensity = 1.0
materials[color] = mat
return mat
svg内で記述されていたRGB値は、diffuse_color に 0.0 - 1.0 の範囲で入るけど…。関数 srgb_to_linearrgb() を通した値を最終的なRGB値として処理している。
srgb_to_linearrgb() も同じファイル内で記述されていた。内容は以下。
def srgb_to_linearrgb(c):
if c < 0.04045:
return 0.0 if c < 0.0 else c * (1.0 / 12.92);
else:
return pow((c + 0.055) * (1.0 / 1.055), 2.4);
svgファイル内に記述されていたRGB値を、この関数を通して確認してみたところ、.mtl に記述された値とほぼ同じになった。つまり…。
- blenderでsvgをインポートする際に、svg内のRGB値は、srgb_to_linearrgb() で変換されてから読み込まれてる。
- blender内部ではガンマ補正されてないRGB値を持ってるけれど、UI上では補正されたRGB値が表示されてる。
- Wavefront (.obj)形式でエクスポートすると、blende内部で持ってたガンマ補正されてないRGB値が、.mtl内にそのまま出力される。
ということは、この関数と逆の計算をする関数を作って、.mtl 内の値を計算してやれば…。
[ ツッコむ ]
2024/11/22(金) [n年前の日記]
#1 [blender] blenderでobjエクスポートした際の色について調べてた。その2
_昨日
に引き続き、blender 4.2.3 LTS で svg をインポートして Wavefront (.obj) でエクスポートした際に、マテリアルカラー(.mtl) 内の値(Kd、Diffuse color)が svg のソレとは全然違う値になる/全体的に色が暗くなる件について調べてた。
svg をインポートした際に、scripts\addons\io_curve_svg\import_svg.py 内で、srgb_to_linearrgb() を経由してRGB値が変換されることは分かった。ということは、逆の計算をする関数を作れば、.mtl内のRGB値を、元々のsvgのRGB値に戻すことができるのではないかと。
関数の名前からして、逆の計算をする関数が ―― linearrgb_to_srgb() が既に書かれてそうだなと…。ググってみたら見つかった。
_color management - What's the exact gamma correction Blender uses? - Blender Stack Exchange
_blender/source/blender/blenlib/intern/math_color.c at master - dfelinto/blender
_#94202 - crash or error when using GPUFrameBuffer.read_color(... data=data) - blender - Blender Projects
_FBX SDK Python2020 の使用例2(マテリアル書き込み編 ブレンダーからクリップスタジオモデラーマテリアル画面へ)|ハイドロキャリス
C言語で書かれている事例は以下。
Pythonで書くなら以下になるのだろうか。
svg をインポートした際に、scripts\addons\io_curve_svg\import_svg.py 内で、srgb_to_linearrgb() を経由してRGB値が変換されることは分かった。ということは、逆の計算をする関数を作れば、.mtl内のRGB値を、元々のsvgのRGB値に戻すことができるのではないかと。
関数の名前からして、逆の計算をする関数が ―― linearrgb_to_srgb() が既に書かれてそうだなと…。ググってみたら見つかった。
_color management - What's the exact gamma correction Blender uses? - Blender Stack Exchange
_blender/source/blender/blenlib/intern/math_color.c at master - dfelinto/blender
_#94202 - crash or error when using GPUFrameBuffer.read_color(... data=data) - blender - Blender Projects
_FBX SDK Python2020 の使用例2(マテリアル書き込み編 ブレンダーからクリップスタジオモデラーマテリアル画面へ)|ハイドロキャリス
C言語で書かれている事例は以下。
float linearrgb_to_srgb(float c)
{
if (c < 0.0031308f) {
return (c < 0.0f) ? 0.0f : c * 12.92f;
}
return 1.055f * powf(c, 1.0f / 2.4f) - 0.055f;
}
Pythonで書くなら以下になるのだろうか。
def linearrgb_to_srgb(c):
if c < 0.0031308:
if c < 0.0:
return 0.0
return c * 12.92
return (1.055 * pow(c, (1.0 / 2.4)) - 0.055)
◎ 検証 :
手持ちのsvgファイル内では「#242424」と書かれていたRGB値が、blenderからエクスポートした .mtl内では以下の値になっていた。
PythonのIDLE上で計算してみる。
linearrgb_to_srgb() を定義して試してみた。
0x24になった。合ってる気がする。
他の値も入れて確認してみたけれど、一部の値で誤差が出るのか全てがピッタリにはならなかったものの、ほとんど大体は合ってる値になった。
ということで、blender からエクスポートした Wavefront (.obj) の色が全体的に暗い場合は、この関数を通してRGB値を求め直してやれば本来のRGB値に近づいてくれる可能性が高い。
ただ、blender に .obj をインポートする際は、RGB値を変更しちゃうと二重に変換がかかってしまってマズイことになりそう。
newmtl Black01 Ns 96.078431 Ka 1.000000 1.000000 1.000000 Kd 0.017642 0.017642 0.017642 Ks 0.500000 0.500000 0.500000 Ke 0.000000 0.000000 0.000000 Ni 1.000000 d 1.000000 illum 0
PythonのIDLE上で計算してみる。
>>> hex(int(0.017642 * 255.0)) '0x4'0x24 になってほしいのに、0x04 になってる。全然違う。
linearrgb_to_srgb() を定義して試してみた。
>>> def linearrgb_to_srgb(c): ... if c < 0.0031308: ... if c < 0.0: ... return 0.0 ... return c * 12.92 ... return (1.055 * pow(c, (1.0 / 2.4)) - 0.055) ... >>> hex(int(linearrgb_to_srgb(0.017642) * 255.0)) '0x24'
0x24になった。合ってる気がする。
他の値も入れて確認してみたけれど、一部の値で誤差が出るのか全てがピッタリにはならなかったものの、ほとんど大体は合ってる値になった。
ということで、blender からエクスポートした Wavefront (.obj) の色が全体的に暗い場合は、この関数を通してRGB値を求め直してやれば本来のRGB値に近づいてくれる可能性が高い。
ただ、blender に .obj をインポートする際は、RGB値を変更しちゃうと二重に変換がかかってしまってマズイことになりそう。
◎ 実際に表示してみた :
しばらく前に、Wavefront形式(.obj .mtl)を読み込んで、C言語のヘッダファイルの形に変換するPythonスクリプトを書いたのだけど。
_mieki256's diary - OpenGLでモデルデータを読み込めそうか調べてる。その6
そのスクリプトに、前述の関数を追加して、.mtl内の Kd にガンマ補正をかけたRGB値を出力するように修正して、見た目がどう変わるか確認してみた。
せっかくだから github にアップロードしておいた。pyobj2c.py が、obj → c に変換するPythonスクリプト。
_mieki256/pyobj2c
OpenGLで描画するサンプルソース 01_drawobj.c をコンパイルして動かしてみた。スクリーンショットを以下の順番で並べてある。
ガンマ補正をかけたほうが、全体的に色が明るくなって、blender上での見た目に近い色になっていることが分かる。まあ、照明の当て方次第で色は変わってしまうものだけど…。それでも、今までの .obj .mtl より全然マシな見た目になってくれたかなと…。
_mieki256's diary - OpenGLでモデルデータを読み込めそうか調べてる。その6
そのスクリプトに、前述の関数を追加して、.mtl内の Kd にガンマ補正をかけたRGB値を出力するように修正して、見た目がどう変わるか確認してみた。
せっかくだから github にアップロードしておいた。pyobj2c.py が、obj → c に変換するPythonスクリプト。
_mieki256/pyobj2c
OpenGLで描画するサンプルソース 01_drawobj.c をコンパイルして動かしてみた。スクリーンショットを以下の順番で並べてある。
- blender 4.2.3 LTSのマテリアルプレビュー
- pyobj2c.pyでガンマ補正した描画結果
- ガンマ補正無しの描画結果
ガンマ補正をかけたほうが、全体的に色が明るくなって、blender上での見た目に近い色になっていることが分かる。まあ、照明の当て方次第で色は変わってしまうものだけど…。それでも、今までの .obj .mtl より全然マシな見た目になってくれたかなと…。
[ ツッコむ ]
#2 [cg_tools] Ghostscriptをインストールした
Windows10 x64 22H2上で、Ghostscript 10.04.0 32bit と 64bit をインストールしてみた。
◎ 経緯 :
3DCGソフト Shade は、epsf (eps?) をインポートできるという情報を見かけて、試してみるかと Inkscape 1.4 64bit で eps を保存してみたものの、本当に保存できたのか確認しようとして悩んでしまった。epsファイルを閲覧するためのソフトがない…。
IrfanView なら eps も開けるっぽいので、IrfanView 4.70 32bit で開こうとしたところ、「開けない。Ghostscriptがインストールされてないのとちゃうか?」と言ってきた。Ghostscript が必要になるのか…。
ググってみたら、Inkscape で eps を開くためにも、Ghostscript が必要になるらしい。
しかし困った。Inkscapeは64bit版で、IrfanViewは32bit版。Ghostscriptも32bit/64bitを合わせなければいけないのでは。…とりあえず32bit版と64bit版の両方をインストールしてみよう。
IrfanView なら eps も開けるっぽいので、IrfanView 4.70 32bit で開こうとしたところ、「開けない。Ghostscriptがインストールされてないのとちゃうか?」と言ってきた。Ghostscript が必要になるのか…。
ググってみたら、Inkscape で eps を開くためにも、Ghostscript が必要になるらしい。
しかし困った。Inkscapeは64bit版で、IrfanViewは32bit版。Ghostscriptも32bit/64bitを合わせなければいけないのでは。…とりあえず32bit版と64bit版の両方をインストールしてみよう。
◎ インストール :
_Ghostscript : Downloads
_Ghostscript/Windows - TeX Wiki
_【Ghostscript】InkscapeでEPSファイルを開く方法 - きまぐれモノログ。
_InkscapeでEPSファイルを読み込むための設定手順 | tipLog - kimama blog
_InkscapeでEPSファイルを開く方法、Ghostscriptのインストール
公式サイトから gs10040w32.exe と gs10040w64.exe を入手。それぞれ実行して、D:\gs\gs10.04.0.32bit\ と D:\gs\gs10.04.0.64bit\ にインストールしてみた。
環境変数で、GS_PATH と GS32_PATH を作成。Ghostscript の bin/ とlib/ を指定。
環境変数PATHに、前述の変数を追記。
この状態なら、IrfanView 4.70 32bit で eps を開けたし、Inkscape 1.4 64bit でも eps を開けた。
ちなみに、前述のページによると、Inkscape で開こうとした際、ファイル選択ダイアログ内に epsファイルが見えなかったら、Ghostscript が Inkscapeから見えてなくて、epsを開けない状態になっている、とのこと。
_Ghostscript/Windows - TeX Wiki
_【Ghostscript】InkscapeでEPSファイルを開く方法 - きまぐれモノログ。
_InkscapeでEPSファイルを読み込むための設定手順 | tipLog - kimama blog
_InkscapeでEPSファイルを開く方法、Ghostscriptのインストール
公式サイトから gs10040w32.exe と gs10040w64.exe を入手。それぞれ実行して、D:\gs\gs10.04.0.32bit\ と D:\gs\gs10.04.0.64bit\ にインストールしてみた。
環境変数で、GS_PATH と GS32_PATH を作成。Ghostscript の bin/ とlib/ を指定。
GS_PATH=D:\gs\gs10.04.0.64bit\bin;D:\gs\gs10.04.0.64bit\lib GS32_PATH=D:\gs\gs10.04.0.32bit\bin;D:\gs\gs10.04.0.32bit\lib
環境変数PATHに、前述の変数を追記。
PATH=%PATH%;%GS_PATH%;%GS32_PATH%
この状態なら、IrfanView 4.70 32bit で eps を開けたし、Inkscape 1.4 64bit でも eps を開けた。
ちなみに、前述のページによると、Inkscape で開こうとした際、ファイル選択ダイアログ内に epsファイルが見えなかったら、Ghostscript が Inkscapeから見えてなくて、epsを開けない状態になっている、とのこと。
◎ インストールし直した :
その後ググっていたら、GSview 5.0 は Ghostscript 10.04.0 に対応していないという話を見かけた。Ghostscript 9.52 + GSview 5.0 の組み合わせがいいらしい…。そちらを使うことにしよう…。先ほどインストールした Ghostscript 10.04.0 32bit/64bit をコントロールパネル経由で両方アンインストール。
_Ghostscript と GSview のインストール #TeX - Qiita
_Ghostscript 9.54.0 and GSview 5.0 J (Official Site)
gs952w32full-gpl.exe と gsv50w32.exe を入手。実行してインストール。今回は、D:\gs\gs9.52_32bit\ と D:\gs\Ghostgum\ にインストールした。
環境変数 GS_PATH を設定。
環境変数 PATH を指定。
IrfanView 4.70 32bit と Inkscape 1.4 64bit で eps が開けることを確認。32bit版しかインストールしていないのに、どちらも動いてる。
_Ghostscript と GSview のインストール #TeX - Qiita
_Ghostscript 9.54.0 and GSview 5.0 J (Official Site)
gs952w32full-gpl.exe と gsv50w32.exe を入手。実行してインストール。今回は、D:\gs\gs9.52_32bit\ と D:\gs\Ghostgum\ にインストールした。
環境変数 GS_PATH を設定。
GS_PATH=D:\gs\gs9.52_32bit\bin;D:\gs\gs9.52_32bit\lib
環境変数 PATH を指定。
PATH=%PATH%;%GS_PATH%
IrfanView 4.70 32bit と Inkscape 1.4 64bit で eps が開けることを確認。32bit版しかインストールしていないのに、どちらも動いてる。
◎ GSviewが動かない :
GSview 5.0 で、Inkscape から保存した eps を開こうとするとエラーが出て開けない…。
_QA: Windows 用 gs-9.25 と gsview-5.0 について | TeX
_GSview - TeX Wiki
_QA: Windows 用 gs-9.25 と gsview-5.0 について | TeX
_GSview - TeX Wiki
- GSview のメニュー Options → Safer のチェックを外す。
- かつ、Options → Advanced Configure... → Ghostscript Options: に「-dSAFER」を追加。
[ ツッコむ ]
#3 [cg_tools] 3DCGソフトでベクターファイルがインポートできるか試した
手持ちの3DCGソフトでベクターファイルがインポートできるか試してみた。
◎ blenderの場合 :
blender 4.2.3 LTS なら、Inkscape 1.4 から保存した svg も dxf もインポートすることができた。
- svg は面の色が反映される。
- dxf はパスの線だけが読み込まれる。塗りは反映されない。
◎ Shadeの場合 :
Shade 12 Standard 64bit は epsf(eps?) と dxf のインポートに対応している、と記述がある。しかし…。
epsのインポートは全然ダメ。Inkscape 1.4 で保存した eps をインポートしようとしたのだけど、ルートパートは追加されたものの、中身は空。インポートできてないっぽい。
ググった感じだと、Shade はかなり古いフォーマットの eps じゃないと読み込めないようで…。Adobe Illustrator から eps を書き出す際は Legacy なんとかを選べ云々という話を見かけた。
_Shade3D 公式 | Illustratorからのデータインポートについて。
古い eps を出力してくれるツールはないものかと、色々なアプリで eps を作成してインポートできないか試してみたけれど、どれもダメ。
_EPS-draw
_The Ipe extensible drawing editor
以下のページを参考にして、Windows10 x64 22H2上で仮想プリンタ(MS Publisher Color Printer)をインストールして、印刷結果をepsとしてファイル保存して Shade でインポートできるか試したけれど、これもダメ。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
どの eps もインポートできない。一体どんな eps ならインポートできるのか…。
eps と違って dxf なら、Inkscape から保存した dxfファイルもすんなりインポートできた。もっとも、全てが単なる直線になってしまうけれど…。下絵の代わりぐらいにはなるのだろうか。
svgをインポートできるようになる有料プラグインもあるらしい。
_SVG Importer - Shade3D 公式 | 商品紹介
ただ、動作環境が「Shade 3D ver.14 Standard/Professional 以降 (*Shade 3D Basicを除く)」となっている。自分が持ってる Shade 12 Standard では使えないかもしれない。
つまるところ、自分の手持ちの Shade でベクターデータをインポートする方法は無いと思っておいたほうが良さそう。blenderのようにはいかない…。
epsのインポートは全然ダメ。Inkscape 1.4 で保存した eps をインポートしようとしたのだけど、ルートパートは追加されたものの、中身は空。インポートできてないっぽい。
ググった感じだと、Shade はかなり古いフォーマットの eps じゃないと読み込めないようで…。Adobe Illustrator から eps を書き出す際は Legacy なんとかを選べ云々という話を見かけた。
_Shade3D 公式 | Illustratorからのデータインポートについて。
古い eps を出力してくれるツールはないものかと、色々なアプリで eps を作成してインポートできないか試してみたけれど、どれもダメ。
- EPS-draw 4.51 : Shade が「EOFエラー: 読み込み中にファイルの終端に達しました。」とエラーダイアログを出す。
- Tgif 4.2 + Ubuntu Linux 20.04 LTS : 同じエラーが出る。
- Xfig 3.2.7b + Ubuntu Linux 20.04 LTS : 同じエラーが出る。
- Affinity Designer 2.5.5 : 同じエラーが出る。
- Ipe 7.2.29 x64 : エラーは出ないけど、ルートパートの中身は空。
- LibreOffice Draw 24.8.3.2 x64 : エラーは出ないけど、ルートパートの中身は空。
_EPS-draw
_The Ipe extensible drawing editor
以下のページを参考にして、Windows10 x64 22H2上で仮想プリンタ(MS Publisher Color Printer)をインストールして、印刷結果をepsとしてファイル保存して Shade でインポートできるか試したけれど、これもダメ。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
どの eps もインポートできない。一体どんな eps ならインポートできるのか…。
eps と違って dxf なら、Inkscape から保存した dxfファイルもすんなりインポートできた。もっとも、全てが単なる直線になってしまうけれど…。下絵の代わりぐらいにはなるのだろうか。
svgをインポートできるようになる有料プラグインもあるらしい。
_SVG Importer - Shade3D 公式 | 商品紹介
ただ、動作環境が「Shade 3D ver.14 Standard/Professional 以降 (*Shade 3D Basicを除く)」となっている。自分が持ってる Shade 12 Standard では使えないかもしれない。
つまるところ、自分の手持ちの Shade でベクターデータをインポートする方法は無いと思っておいたほうが良さそう。blenderのようにはいかない…。
◎ Wings 3Dの場合 :
[ ツッコむ ]
2024/11/23(土) [n年前の日記]
#1 [blender] blenderでobjをエクスポートした際の色を補正
_昨日
の続き。blenderから Wavefront形式(.obj .mtl)でエクスポートした際、全体的に色が暗くなる件について。
blenderの画面ではガンマ補正したRGB値に基づいて色を表示してるけど、objでエクスポートすると、.mtlファイル(マテリアル情報が記述されたファイル)内にはガンマ補正してないRGB値が出力されてしまう。だから、エクスポートした .obj .mtl をそのまま使うと、blender上での見た目より色が暗くなってしまう。
故に、blenderでの見た目に近づけたいなら、.mtl内の Kd (Diffuse color) をガンマ補正してやればいい。
そんなわけで、.mtlファイルを読み込んで、Kdの値をガンマ補正して出力するPythonスクリプトを書いてみた。linearrgb_to_srgb() という関数が肝。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
_add_gamma.py
使い方は以下。
実行すると、元の .mtl を .mtl.orig.bak にリネームしてバックアップを残してから、元の .mtlファイル名でガンマ補正後の .mtl を保存する。
二度も三度も実行しないように注意。何度もガンマ補正されて色がどんどんおかしくなってしまうので。
blenderの画面ではガンマ補正したRGB値に基づいて色を表示してるけど、objでエクスポートすると、.mtlファイル(マテリアル情報が記述されたファイル)内にはガンマ補正してないRGB値が出力されてしまう。だから、エクスポートした .obj .mtl をそのまま使うと、blender上での見た目より色が暗くなってしまう。
故に、blenderでの見た目に近づけたいなら、.mtl内の Kd (Diffuse color) をガンマ補正してやればいい。
そんなわけで、.mtlファイルを読み込んで、Kdの値をガンマ補正して出力するPythonスクリプトを書いてみた。linearrgb_to_srgb() という関数が肝。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
_add_gamma.py
import argparse
import os
import sys
import re
# DBG = True
DBG = False
def linearrgb_to_srgb(c):
"""Gamma correction."""
r = 0.0
if c < 0.0031308:
r = 0.0 if c < 0.0 else c * 12.92
else:
r = 1.055 * pow(c, (1.0 / 2.4)) - 0.055
return round(r, 6)
def main():
parser = argparse.ArgumentParser(description="Adding gamma correction to mtl file.")
parser.add_argument("infile", type=str, help=".mtl filename")
args = parser.parse_args()
infile = args.infile
if not os.path.isfile(infile):
print("Error : Not found %s" % (infile))
sys.exit()
bakfile = "%s.orig.bak" % (infile)
# read file
with open(infile) as f:
lines = [s.rstrip() for s in f.readlines()]
pattern = r"^Kd (\d+\.\d+) (\d+\.\d+) (\d+\.\d+)$"
newlines = []
for s in lines:
result = re.match(pattern, s)
if result:
r = linearrgb_to_srgb(float(result.group(1)))
g = linearrgb_to_srgb(float(result.group(2)))
b = linearrgb_to_srgb(float(result.group(3)))
nline = "Kd %f %f %f" % (r, g, b)
newlines.append(nline)
if DBG:
print("%s -> %s" % (s, nline))
else:
newlines.append(s)
# backup file. rename original file
os.rename(infile, bakfile)
# write file
with open(infile, "w", newline="\n") as fo:
for s in newlines:
fo.write("%s\n" % (s))
if __name__ == "__main__":
main()
使い方は以下。
python add_gamma.py INPUT.mtlINPUT.mtl が、入力する.mtlファイル。
実行すると、元の .mtl を .mtl.orig.bak にリネームしてバックアップを残してから、元の .mtlファイル名でガンマ補正後の .mtl を保存する。
二度も三度も実行しないように注意。何度もガンマ補正されて色がどんどんおかしくなってしまうので。
◎ 動作確認 :
正しく変換できてそうか、PythonスクリプトでOpenGLを使って描画してみる。以下の環境で動作確認した。
各モジュールは以下でインストールできるのではないかな…。
動作確認用のPythonスクリプト。
_draw_opengl_glfw.py
使用するモデルデータ(.obj .mtl)は以下。draw_opengl_glfw.py と同階層に models/ というフォルダを作成して、その中に .obj と .mtl を入れておく。
_models.zip
使い方は以下。
動作結果。以下の順番でスクリーンショットを並べてある。
ガンマ補正してあるほうが、blender上での見た目に近い。
もっとも、照明の当て方次第で色合いはどうしても変わってしまうけれど…。
- Windows10 x64 22H2
- Python 3.10.10 64bit
- PyOpenGL 3.1.7
- PyOpenGL-accelerate 3.1.7
- glfw 2.7.0
- PyWavefront 1.3.3
各モジュールは以下でインストールできるのではないかな…。
python -m pip install PyOpenGL PyOpenGL-accelerate glfw PyWavefront
動作確認用のPythonスクリプト。
_draw_opengl_glfw.py
import glfw
from OpenGL.GL import *
from OpenGL.GLU import *
import pywavefront
import argparse
model_kind = 1
modeldata = [
{"file": "./models/cube01.obj", "scale": 2.0},
{"file": "./models/suzanne01.obj", "scale": 5.0},
{"file": "./models/car.obj", "scale": 7.0},
]
SCRW, SCRH = 1280, 720
WDWTITLE = "Draw wavefront obj"
FOV = 50.0
winw, winh = SCRW, SCRH
ang = 0.0
obj = None
def init_animation(infile):
global ang, obj
ang = 0.0
obj = pywavefront.Wavefront(infile)
def render(scale):
global ang, obj
ang += 45.0 / 60.0
# init OpenGL
glViewport(0, 0, winw, winh)
glMatrixMode(GL_PROJECTION)
glLoadIdentity()
gluPerspective(FOV, float(winw) / float(winh), 1.0, 1000.0)
# clear screen
glClearDepth(1.0)
glClearColor(0, 0, 0, 1)
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)
glMatrixMode(GL_MODELVIEW)
glLoadIdentity()
glDepthFunc(GL_LESS)
glEnable(GL_DEPTH_TEST)
glEnable(GL_BLEND)
glEnable(GL_NORMALIZE)
glEnable(GL_CULL_FACE)
glFrontFace(GL_CCW)
# glCullFace(GL_FRONT)
glCullFace(GL_BACK)
# set lighting
light_pos = [1.0, 1.0, 1.0, 0.0]
# light_ambient = [0.2, 0.2, 0.2, 1.0]
light_ambient = [0.5, 0.5, 0.5, 1.0]
light_diffuse = [1.0, 1.0, 1.0, 1.0]
light_specular = [0.8, 0.8, 0.8, 1.0]
glLightfv(GL_LIGHT0, GL_POSITION, light_pos)
glLightfv(GL_LIGHT0, GL_AMBIENT, light_ambient)
glLightfv(GL_LIGHT0, GL_DIFFUSE, light_diffuse)
glLightfv(GL_LIGHT0, GL_SPECULAR, light_specular)
glEnable(GL_LIGHTING)
glEnable(GL_LIGHT0)
# obj move and rotate
glTranslatef(0.0, 0.0, -20.0)
glScalef(scale, scale, scale)
glRotatef(20.0, 1, 0, 0)
# glRotatef(ang * 0.5, 1, 0, 0)
glRotatef(ang, 0, 1, 0)
# set material
glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE)
# glColorMaterial(GL_FRONT, GL_DIFFUSE)
glEnable(GL_COLOR_MATERIAL)
# draw obj
for mesh in obj.mesh_list:
for mat in mesh.materials:
# glMaterialfv(GL_FRONT, GL_AMBIENT, mat.ambient)
# glMaterialfv(GL_FRONT, GL_DIFFUSE, mat.diffuse)
# glMaterialfv(GL_FRONT, GL_SPECULAR, mat.specular)
glColor4fv(mat.diffuse)
gl_floats = (GLfloat * len(mat.vertices))(*mat.vertices)
count = len(mat.vertices) / mat.vertex_size
glInterleavedArrays(GL_T2F_N3F_V3F, 0, gl_floats)
glDrawArrays(GL_TRIANGLES, 0, int(count))
def key_callback(window, key, scancode, action, mods):
if action == glfw.PRESS:
if key == glfw.KEY_ESCAPE or key == glfw.KEY_Q:
# ESC or Q key to exit
glfw.set_window_should_close(window, True)
def resize(window, w, h):
if h == 0:
return
set_view(w, h)
def set_view(w, h):
global winw, winh
winw, winh = w, h
glViewport(0, 0, w, h)
def main():
global model_kind
objname = ""
scale = 1.0
parser = argparse.ArgumentParser()
parser.add_argument("-m", "--model", type=int, help="Model type 0 - 2")
parser.add_argument("-o", "--obj", type=str, help=".obj filename")
parser.add_argument("-s", "--scale", type=float, help="Scale")
args = parser.parse_args()
objname = modeldata[model_kind]["file"]
scale = modeldata[model_kind]["scale"]
if args.model is not None:
model_kind = args.model
if model_kind < len(modeldata):
objname = modeldata[model_kind]["file"]
scale = modeldata[model_kind]["scale"]
else:
if args.obj is not None:
objname = args.obj
if args.scale is not None:
scale = args.scale
if not glfw.init():
raise RuntimeError("Could not initialize GLFW3")
return
window = glfw.create_window(SCRW, SCRH, WDWTITLE, None, None)
if not window:
glfw.terminate()
raise RuntimeError("Could not create an window")
return
# set OpenGL 1.1
glfw.window_hint(glfw.CONTEXT_VERSION_MAJOR, 1)
glfw.window_hint(glfw.CONTEXT_VERSION_MINOR, 1)
glfw.window_hint(glfw.OPENGL_PROFILE, glfw.OPENGL_CORE_PROFILE)
glfw.window_hint(glfw.DEPTH_BITS, 24)
glfw.set_key_callback(window, key_callback)
glfw.set_window_size_callback(window, resize)
glfw.make_context_current(window)
glfw.swap_interval(1)
set_view(SCRW, SCRH)
init_animation(objname)
# main loop
while not glfw.window_should_close(window):
render(scale)
glfw.swap_buffers(window)
glfw.poll_events()
glfw.destroy_window(window)
glfw.terminate()
if __name__ == "__main__":
main()
使用するモデルデータ(.obj .mtl)は以下。draw_opengl_glfw.py と同階層に models/ というフォルダを作成して、その中に .obj と .mtl を入れておく。
_models.zip
使い方は以下。
Usage:
python draw_opengl_glfw.py [-m N] [--obj INPUT.obj] [--scale N]
-m N, --model N : モデル種類 0 - 2 を指定
-o FILE, --obj FILE : .objファイル名
-s N, --scale N : 拡大縮小率
python draw_opengl_glfw.py -m 0 python draw_opengl_glfw.py -m 1 python draw_opengl_glfw.py -m 2 python draw_opengl_glfw.py --obj models/car.obj --scale 7.0
動作結果。以下の順番でスクリーンショットを並べてある。
- blenderでの表示
- ガンマ補正無しの .mtl を使用
- ガンマ補正有りの .mtl を使用
ガンマ補正してあるほうが、blender上での見た目に近い。
もっとも、照明の当て方次第で色合いはどうしても変わってしまうけれど…。
◎ 余談。PyOpenGLについて :
Python から OpenGL を利用できるようにする PyOpenGL は、pip でネット経由でインストールすることもできるけど。
その版にはGLUT関係の dll が入ってないようで、もしかするとGLUTを使ったスクリプトが動かなかったりするかもしれない。
その場合は、非公式版パッケージを入手してインストールして使うのもアリかも。非公式版なら freeglut.dll 等も入ってる。
_Releases - cgohlke/pyopengl-build
_Ultravioletrayss/OpenGLfile
_cgohlke/pyopengl-build: Build PyOpenGL wheels for Windows
Python 3.10.10 64bit の場合、PyOpenGL-3.1.8-cp310-cp310-win32.whl か PyOpenGL-3.1.7-cp310-cp310-win32.whl、PyOpenGL_accelerate-3.1.7-cp310-cp310-win32.whl を入手してインストールすることになる。
まあ、ネット経由でインストールして使えているなら、それに越したことはないけれど…。
python -m pip install PyOpenGL
その版にはGLUT関係の dll が入ってないようで、もしかするとGLUTを使ったスクリプトが動かなかったりするかもしれない。
その場合は、非公式版パッケージを入手してインストールして使うのもアリかも。非公式版なら freeglut.dll 等も入ってる。
_Releases - cgohlke/pyopengl-build
_Ultravioletrayss/OpenGLfile
_cgohlke/pyopengl-build: Build PyOpenGL wheels for Windows
Python 3.10.10 64bit の場合、PyOpenGL-3.1.8-cp310-cp310-win32.whl か PyOpenGL-3.1.7-cp310-cp310-win32.whl、PyOpenGL_accelerate-3.1.7-cp310-cp310-win32.whl を入手してインストールすることになる。
まあ、ネット経由でインストールして使えているなら、それに越したことはないけれど…。
[ ツッコむ ]
#2 [cg_tools] epsのバージョンについて少しだけ調べてた
3DCGソフト Shade は eps ファイルをインポートできるらしいのだけど、手持ちの Shade 12 Standard、Shade 10.5 Standard では、Inkscape その他からエクスポートした eps をインポートすることができなくて、一体どんな eps ならインポートできるのか気になってきた。
_Shade3D 公式 | Illustratorからのデータインポートについて。
8.0以前と言うことは、5.5 や 7.0 で保存した eps が対象ということだろうか?
_Shade3D 公式 | Illustratorからのデータインポートについて。
Shadeは、Illustratorのデータ(.ai、.eps)をインポートすることができます。
Illustrator 9以上のデータをShadeにインポートするには、Illustratorで保存時のオプションを以下の設定にする必要があります。
* 互換性:illustrator ver.8.0以前
* プレビュー:なし(EPSの場合)
8.0以前と言うことは、5.5 や 7.0 で保存した eps が対象ということだろうか?
◎ 参考ページ :
_Illustratorファイルのバージョン情報を整理してみる #illustrator - Qiita
_Illustratorファイルのバージョン情報 - ものかの
_ExifToolでIllustratorファイルのバージョンを調べる方法 #illustrator - Qiita
_adobe illustrator でファイルを開いた時に、ファイル保存形式のバージョンがわからんと言ってたので作ってみた #Adobe - Qiita
_10年以上前からEPS形式は非推奨です!|DTP Transit 別館
_リジェクトされないEPSデータのバージョン指定の方法【PIXTA】
_Illustratorファイルのバージョン情報 - ものかの
_ExifToolでIllustratorファイルのバージョンを調べる方法 #illustrator - Qiita
_adobe illustrator でファイルを開いた時に、ファイル保存形式のバージョンがわからんと言ってたので作ってみた #Adobe - Qiita
_10年以上前からEPS形式は非推奨です!|DTP Transit 別館
_リジェクトされないEPSデータのバージョン指定の方法【PIXTA】
◎ Creator行について :
epsファイルをテキストエディタで開いてみると、「%%Creator: 〜」と書かれた行がある。例えば Inkscape 1.4 で保存した eps は以下になってる。
前述の解説ページによると、Adobe Illustrator の場合、以下の3種類の行が存在するようで…。
eps の場合、以下になってる、とある。
Shade は「v8以前の eps にしろ」と言ってるから、CreatorTool と AI8_CreatorVersion は存在しなくてもいいのだろう…。となると、Creator と書かれた行さえあればいいということになるのかな。
Inkscape で保存した eps の一部を以下に修正してみた。
仮に Shade が「どのツールでエクスポートした eps か」を逐一チェックして処理する/しないを分けているなら、この修正で行けそうだけど…。しかし、Shade でインポートしてみても変化はなかった。
まさか改行コードが関係してないか。通常は、eps は LF で保存されるように見えるけど…。試しに CRLF や CR に変更してみたけれど、Shade上では変化無し。
%%Creator: cairo 1.18.2 (https://cairographics.org)
前述の解説ページによると、Adobe Illustrator の場合、以下の3種類の行が存在するようで…。
CreatorTool AI8_CreatorVersion Creator
eps の場合、以下になってる、とある。
- CreatorTool は v11以降に存在。
- AI8_CreatorVersion は v8 以降に存在。
- Creator は全バージョンにある。
Shade は「v8以前の eps にしろ」と言ってるから、CreatorTool と AI8_CreatorVersion は存在しなくてもいいのだろう…。となると、Creator と書かれた行さえあればいいということになるのかな。
Inkscape で保存した eps の一部を以下に修正してみた。
%%Creator: Adobe Illustrator(R) 5.5
仮に Shade が「どのツールでエクスポートした eps か」を逐一チェックして処理する/しないを分けているなら、この修正で行けそうだけど…。しかし、Shade でインポートしてみても変化はなかった。
まさか改行コードが関係してないか。通常は、eps は LF で保存されるように見えるけど…。試しに CRLF や CR に変更してみたけれど、Shade上では変化無し。
◎ サンプルファイルが欲しい :
Shade で読み込める eps のサンプルファイルとかどこかにないのかな。Adobe Illustrator 5.5 や 7.0 で保存された eps でもいい。Shade は本当に eps をインポートできるのか? そこからして怪しい。サンプルファイルさえあれば検証できるのに。
いやまあ、フォーラム等を眺めると、昔はインポートできていた事例もあったらしいけど…。
もしかして Mac ならインポートできて Windows はインポートできないというオチだったりしないか?
Adobe Illustrator のバージョンが上がるたびに、出力される .ai も .eps も中身が変わっているというのが結構困る…。
いやまあ、フォーラム等を眺めると、昔はインポートできていた事例もあったらしいけど…。
もしかして Mac ならインポートできて Windows はインポートできないというオチだったりしないか?
Adobe Illustrator のバージョンが上がるたびに、出力される .ai も .eps も中身が変わっているというのが結構困る…。
◎ バグの有無も気になる :
Illustrator 7.0 - 10.0 は出力した eps にバグがあるという話も気になる。まさか、バグがある状態の eps じゃないと Shade は正常にインポートできない、なんてオチだったりして…?
_Illustrator - TeX Wiki
_Illustrator 7.0/8.0/9.0 BeginData Bug
_Illustrator - TeX Wiki
_Illustrator 7.0/8.0/9.0 BeginData Bug
◎ 余談。Metafile to EPS Converterをインストールしてみた :
Metafile to EPS Converter というツールを使うと、wmf を eps に変換できるらしい。Windows10 x64 22H2上でインストールしてみた。
_LyX wiki | Windows / MetafileToEPSConverter
_Metafile to EPS Converter - TeX Wiki
metafile2eps.exe を入手して実行。今回は "D:\Prog\Metafile to EPS Converter" にインストールしてみた。
たしかに wmf から eps に変換できた。ただ、出力された eps の中身を眺めたら、「%%Creator: PScript5.dll Version 5.2.2」と記述されていた。
以下のページで解説されてる、MS Publisher Color Printer で epsを出力した場合も、「%%Creator: PScript5.dll Version 5.2.2 」と同じ記述になるので、仮想プリンタ経由で eps を出力しているのかもしれない。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
もちろん、Shade ではインポートできない eps になる。
_LyX wiki | Windows / MetafileToEPSConverter
_Metafile to EPS Converter - TeX Wiki
metafile2eps.exe を入手して実行。今回は "D:\Prog\Metafile to EPS Converter" にインストールしてみた。
たしかに wmf から eps に変換できた。ただ、出力された eps の中身を眺めたら、「%%Creator: PScript5.dll Version 5.2.2」と記述されていた。
以下のページで解説されてる、MS Publisher Color Printer で epsを出力した場合も、「%%Creator: PScript5.dll Version 5.2.2 」と同じ記述になるので、仮想プリンタ経由で eps を出力しているのかもしれない。
_PowerPoint から TeX 用の EPS ファイルを生成する方法 - ソフトウェア開発日記
もちろん、Shade ではインポートできない eps になる。
[ ツッコむ ]
2024/11/24(日) [n年前の日記]
#1 [cg_tools] epsの中身を眺めてみた
3DCGソフト Shade 12 Standard / 10.5 Standard で eps (epsf)ファイルがインポートできない件が気になったので調べてる。環境は Windows10 x64 22H2。
epsファイルは、ベクターデータを持っている画像ファイルの一種。セキュリティの問題で今では利用禁止されてる環境が多いけど、昔は結構利用されてたらしい。
epsファイルは、ベクターデータを持っている画像ファイルの一種。セキュリティの問題で今では利用禁止されてる環境が多いけど、昔は結構利用されてたらしい。
◎ epsファイルの構成 :
以下のアプリで保存した .eps を、テキストエディタで開いて中身を眺めてみた。
なんとなく構成が分かってきた。おそらくだけど、epsファイルは以下の3つの部分で構成されてる。たぶん。
そして、マクロ定義部分とデータ部分については、各アプリの出力結果が全く異なることも分かった。マクロ名については各アプリ毎に好き勝手な命名をしまくっているので、座標値列 + マクロ名も列挙されているデータ部分についても、全く違うものになる。
つまり、eps を読み取るなら、マクロ群についてもちゃんとどこかに記憶しておいて、データ部分を読み取りながらマクロで展開しつつ解析していかないといけない。
そしてここからは想像だけど…。Shade の epsインポート処理は、「eps は Adobe Illustrator 8.0 未満で出力されたもの」と決め打ちで作られてるのではないかと…。もしかするとマクロ定義部分はほとんど読み飛ばして、データ部分だけを見て、「Illustrator ならこういうマクロ名を使っているはず」と決めつけながら解析してる可能性もありそう。
もし、本当にそういう作りだとしたら、他のアプリで出力した eps が一切読み取れなくて当然。マクロ名がそもそも全然違うから…。中身が空のパートだけが追加されていったのも納得。
- Inkscape 1.4
- EPS-draw 4.51
- Tgif 4.2
- Xfig 3.2.7b
- LibreOffice Draw 24.8.3.2
なんとなく構成が分かってきた。おそらくだけど、epsファイルは以下の3つの部分で構成されてる。たぶん。
- ヘッダ部分。どんなツールで作ったか等が記述されてる。
- マクロ(?)定義部分。
- データ部分。座標値列 + マクロ名(?)が並んでる。
そして、マクロ定義部分とデータ部分については、各アプリの出力結果が全く異なることも分かった。マクロ名については各アプリ毎に好き勝手な命名をしまくっているので、座標値列 + マクロ名も列挙されているデータ部分についても、全く違うものになる。
つまり、eps を読み取るなら、マクロ群についてもちゃんとどこかに記憶しておいて、データ部分を読み取りながらマクロで展開しつつ解析していかないといけない。
そしてここからは想像だけど…。Shade の epsインポート処理は、「eps は Adobe Illustrator 8.0 未満で出力されたもの」と決め打ちで作られてるのではないかと…。もしかするとマクロ定義部分はほとんど読み飛ばして、データ部分だけを見て、「Illustrator ならこういうマクロ名を使っているはず」と決めつけながら解析してる可能性もありそう。
もし、本当にそういう作りだとしたら、他のアプリで出力した eps が一切読み取れなくて当然。マクロ名がそもそも全然違うから…。中身が空のパートだけが追加されていったのも納得。
◎ Shadeのepsインポート自体は動作した :
Shade 12 Standard 64bit Windwos版で、epsインポート機能が本当に動くのか確認したくて、古い Adobe Illustrator で出力された .eps / .ai がどこかにないものかとググりまくっていたけれど。どうにか遭遇して入手することができた。ありがたや。
_Inkscape wont open .ai file - InkscapeForum.com
_Index of /~ugs/cms/cpt/cpt_tasks_v0.13
face.rar と cmslogo.eps を入手して動作確認に使わせてもらった。ちなみに face.rar をダウンロードすると file828a というファイルが入手できる。file828a.zip にリネームして中を覗くと test.ai というファイルが入っている。
どちらも最初のあたりに「%%Creator: Adobe Illustrator(r) 6.0」と記述されてるので、おそらく Illustrator 6.0 で保存された .ai/.eps なのではないか。
Shade 12 Standard でインポートしてみた。
これでたしかに、Adobe Illustrator から保存された .ai/.eps なら Shade でインポートすることができると分かった。Shade の epsインポート機能は動いていないのではないかと疑ってたけど、条件が整っていれば、たしかにちゃんと動作するらしい。
そして、他のアプリで保存した eps はインポートできないことも分かった。あくまで、古い Illustrator で保存した .ai / .eps じゃないとダメ。それ以外は一切受け付けない。そういう仕様だったらしい…。
さておき、実際に読み込めた .ai / .eps がどんな形で取り込まれるのか眺めてみたけれど、どうやら閉じた線形状/開いた線形状しか読み込めないように見えた。これなら dxf をインポートしても同じかな、という気がする…。dxf なら、どのアプリから保存した dxf でも読め込めるから、ハマらずに済むメリットもあるし…。
_Inkscape wont open .ai file - InkscapeForum.com
_Index of /~ugs/cms/cpt/cpt_tasks_v0.13
face.rar と cmslogo.eps を入手して動作確認に使わせてもらった。ちなみに face.rar をダウンロードすると file828a というファイルが入手できる。file828a.zip にリネームして中を覗くと test.ai というファイルが入っている。
どちらも最初のあたりに「%%Creator: Adobe Illustrator(r) 6.0」と記述されてるので、おそらく Illustrator 6.0 で保存された .ai/.eps なのではないか。
Shade 12 Standard でインポートしてみた。
- ファイル → インポート → EPSF、を選ぶとファイル選択ダイアログが開く。
- ファイル種類で「EPSF (*.eps)」または「Illustrator (*.ai)」を選ぶ。
- test.ai または cmslogo.eps を開く。
これでたしかに、Adobe Illustrator から保存された .ai/.eps なら Shade でインポートすることができると分かった。Shade の epsインポート機能は動いていないのではないかと疑ってたけど、条件が整っていれば、たしかにちゃんと動作するらしい。
そして、他のアプリで保存した eps はインポートできないことも分かった。あくまで、古い Illustrator で保存した .ai / .eps じゃないとダメ。それ以外は一切受け付けない。そういう仕様だったらしい…。
さておき、実際に読み込めた .ai / .eps がどんな形で取り込まれるのか眺めてみたけれど、どうやら閉じた線形状/開いた線形状しか読み込めないように見えた。これなら dxf をインポートしても同じかな、という気がする…。dxf なら、どのアプリから保存した dxf でも読め込めるから、ハマらずに済むメリットもあるし…。
◎ epsについてもう少し調べた :
Google のAI、Google Gemini さんに、epsについて尋ねてみたら、色々ヒントを出してくれた。どこまで正しいのか分からんけど。
また、eps内にはマクロが書かれているのかと思っていたけれど、「マクロは使えないよ。代わりにプロシージャなら使えるけど」とも言われた。アレはマクロじゃなかったのか…。
以下のページにも遭遇。eps はエディタでガシガシ書くことも不可能では無いらしい。
_EPSグラフィック直書き入門
eps内に出てくる、「/hoge { ... } def」といった行は、変数や関数を定義しているらしい。
また、行頭に「%」「%%」がついてる行はコメント行らしい。ただ、「%!PS-Adobe-3.0 EPSF-3.0」「%%BoundingBox: 0 0 300 300」等、意味を持った行もあるようではある。
EPSファイルは、大きく分けて以下の要素で構成されています。自分の想像はさほど間違ってなかったのかも。
* ヘッダー: ファイルの開始を示す情報や、バージョン情報などが含まれます。
* プロローグ: EPSファイル全体の設定や、使用するフォント、色空間などの情報が記述されます。
* グラフィックオブジェクト: 実際の図形データが記述されます。ベクターデータは、点と線の組み合わせで表現され、数学的な式で記述されます。
* トレーラー: ファイルの終了を示す情報が含まれます。
また、eps内にはマクロが書かれているのかと思っていたけれど、「マクロは使えないよ。代わりにプロシージャなら使えるけど」とも言われた。アレはマクロじゃなかったのか…。
以下のページにも遭遇。eps はエディタでガシガシ書くことも不可能では無いらしい。
_EPSグラフィック直書き入門
eps内に出てくる、「/hoge { ... } def」といった行は、変数や関数を定義しているらしい。
また、行頭に「%」「%%」がついてる行はコメント行らしい。ただ、「%!PS-Adobe-3.0 EPSF-3.0」「%%BoundingBox: 0 0 300 300」等、意味を持った行もあるようではある。
[ ツッコむ ]
#2 [anime][cg_tools] 桜の木のサワサワ処理が分からない
BS松竹東急で、TVアニメ「オーイ!とんぼ」2クール目の放送が始まったので、録画して眺めてる。
2クール目2話目の最後のあたりに登場する桜の木が風でサワサワしていて、これが実にイイ感じのサワサワ具合なのだけど、どういう処理をしてサワサワさせてるのかコマ送りしても分からない…。どこをパーツ分けしてどう動かせば、ここまで良い感じのサワサワになるのだろうか…。もっとよく観察してみないと…。
幹と枝はおそらく動かしてないよな…。違うのかな…。たぶん桜の花だけを動かしてると思うのだけど…。
2クール目2話目の最後のあたりに登場する桜の木が風でサワサワしていて、これが実にイイ感じのサワサワ具合なのだけど、どういう処理をしてサワサワさせてるのかコマ送りしても分からない…。どこをパーツ分けしてどう動かせば、ここまで良い感じのサワサワになるのだろうか…。もっとよく観察してみないと…。
幹と枝はおそらく動かしてないよな…。違うのかな…。たぶん桜の花だけを動かしてると思うのだけど…。
[ ツッコむ ]
2024/11/25(月) [n年前の日記]
#1 [cg_tools] 画像生成AIで昔の画像が再現できなくて悩んだ
画像生成AI Stable Diffusion web UI で、昔生成した画像を再度生成しようとしたのだけど、全然違う画像が出てきて悩んでしまった。ランダムシードが同じなら同じ画像が再現できるものと思い込んでいたのだけど…。
ちなみに、最近生成した画像なら、シードを同じにすれば大体同じ画像になった。処理を高速化する xformers も有効にしているから、完全に同じ画像にはならなくて細部がちょっと違う感じにはなるのだけど、それでも全体的にはおおよそ似た画像になる。
ググってみたら、Stable Diffusion web UI はある時期まで、シードが同じでも違う画像が生成される作りになっていたらしくて…。初期化時にランダムな値で何かしていたらしい。であれば、自分の手元で昔生成した画像は、そういう作りだった時期に生成した画像だったりするのかもしれない。
何にせよ、もう一度生成したくても、二度と生成できない画像が手元に残ってるということになるのかな…。
ちなみに、最近生成した画像なら、シードを同じにすれば大体同じ画像になった。処理を高速化する xformers も有効にしているから、完全に同じ画像にはならなくて細部がちょっと違う感じにはなるのだけど、それでも全体的にはおおよそ似た画像になる。
ググってみたら、Stable Diffusion web UI はある時期まで、シードが同じでも違う画像が生成される作りになっていたらしくて…。初期化時にランダムな値で何かしていたらしい。であれば、自分の手元で昔生成した画像は、そういう作りだった時期に生成した画像だったりするのかもしれない。
何にせよ、もう一度生成したくても、二度と生成できない画像が手元に残ってるということになるのかな…。
[ ツッコむ ]
#2 [anime] ある種の漫画をアニメ化すると紙芝居アニメになるのは仕方ない気もする
思考メモ。
「ブルーロック」というサッカーアニメについて、「止め絵をスライドさせてるだけ」「紙芝居アニメ」と揶揄してる人をどこぞで見かけてしまったのだけど。
その感想を眺めて、「それは仕方ないんじゃないか…? そういう原作だし」と自分は思ってしまった。のでメモ。思考メモ。
スポーツ漫画やバトル漫画には、ほんの一瞬の間に、キャラが頭の中であれやこれやと色んなことを考えまくって、その結果「今だ!」と何かしらのアクションを繰り出す、てなシーンが山ほどあったりするわけだけど。
漫画として読む分には、そういったシーンも読者は何の違和感もなくすらすらと読んでるだろうけど。これをアニメ化しようとすると、ちょっと面倒なことになる…。
アニメの場合、キャラが頭の中で考えてるアレコレを、全部台詞(モノローグ?)にして、声優さんに喋ってもらわないといけない。台詞として喋ってもらうということは、台詞を喋り終わるまで、一定の時間/尺が必要になる。
「声優さんがこれから10秒20秒喋り続けますよ」「でも傍から見ると、その時間はコンマ何秒の出来事です」「そういうシーンを映像化してくださいね」と言われたら、さて、君ならどうする?
時間止めるしかないじゃんよ…。止めると言うか、時間の進み方をその時だけはめっちゃゆっくりにするしかないじゃんよ。
だから「鬼滅の刃」はやたらとスローモーションのシーンが出てくるし、「ブルーロック」は止め絵をスライドさせるカットだらけになるわけで。これはもう仕方ないでしょう。だって原作がそうなってるんだから。原作に忠実に映像化しようとしたら、あちこちで時間を止めておくしかないし、そりゃもう紙芝居っぽくなっちゃうのは仕方ないじゃんよ。と思うわけで。
まあ、その手のモノローグを全部バッサリカットして、体感時間的なシーンを皆無にして、全てを実時間だけで見せていく方法もあるだろうけど。もしそういう作りにしたら、それはそれで「このキャラが何を考えてるのか分からない」「どうしてこのキャラがいきなりこんな動きをするのか分からない」「原作レ〇プだ!」と難癖つける人達が絶対出てくるだろうし…。どないせーちゅーねん。
このあたり、どこかで誰かが新しい見せ方を発明しないものかなあ、とも…。「なるほど、その手があったか!」と感動してみたい気もする…。いやまあ、そんな見せ方、自分もさっぱり思いつかないですけど…。
「ブルーロック」というサッカーアニメについて、「止め絵をスライドさせてるだけ」「紙芝居アニメ」と揶揄してる人をどこぞで見かけてしまったのだけど。
その感想を眺めて、「それは仕方ないんじゃないか…? そういう原作だし」と自分は思ってしまった。のでメモ。思考メモ。
スポーツ漫画やバトル漫画には、ほんの一瞬の間に、キャラが頭の中であれやこれやと色んなことを考えまくって、その結果「今だ!」と何かしらのアクションを繰り出す、てなシーンが山ほどあったりするわけだけど。
漫画として読む分には、そういったシーンも読者は何の違和感もなくすらすらと読んでるだろうけど。これをアニメ化しようとすると、ちょっと面倒なことになる…。
アニメの場合、キャラが頭の中で考えてるアレコレを、全部台詞(モノローグ?)にして、声優さんに喋ってもらわないといけない。台詞として喋ってもらうということは、台詞を喋り終わるまで、一定の時間/尺が必要になる。
「声優さんがこれから10秒20秒喋り続けますよ」「でも傍から見ると、その時間はコンマ何秒の出来事です」「そういうシーンを映像化してくださいね」と言われたら、さて、君ならどうする?
時間止めるしかないじゃんよ…。止めると言うか、時間の進み方をその時だけはめっちゃゆっくりにするしかないじゃんよ。
だから「鬼滅の刃」はやたらとスローモーションのシーンが出てくるし、「ブルーロック」は止め絵をスライドさせるカットだらけになるわけで。これはもう仕方ないでしょう。だって原作がそうなってるんだから。原作に忠実に映像化しようとしたら、あちこちで時間を止めておくしかないし、そりゃもう紙芝居っぽくなっちゃうのは仕方ないじゃんよ。と思うわけで。
まあ、その手のモノローグを全部バッサリカットして、体感時間的なシーンを皆無にして、全てを実時間だけで見せていく方法もあるだろうけど。もしそういう作りにしたら、それはそれで「このキャラが何を考えてるのか分からない」「どうしてこのキャラがいきなりこんな動きをするのか分からない」「原作レ〇プだ!」と難癖つける人達が絶対出てくるだろうし…。どないせーちゅーねん。
このあたり、どこかで誰かが新しい見せ方を発明しないものかなあ、とも…。「なるほど、その手があったか!」と感動してみたい気もする…。いやまあ、そんな見せ方、自分もさっぱり思いつかないですけど…。
◎ スローモーションも色々 :
さておき。時間をゆっくりにすると言っても、結構色々な方法があるんだろうなと思っていたりもするのです。
「鬼滅の刃」は、律儀に生真面目にスローモーションで見せてるけれど、アレは動画枚数/中割りが膨大な量に増えてしまうからフツーはやらない…。他のスタジオでもたまにやってたりするけど、「鬼滅」ほど何度も何度もやってない。だって大変だから。アニメーターさん死んじゃうから。
あの手のシーンを、海外のアニメスタジオに動画をブン投げて低賃金で中割りさせてるとしたらブラックにもほどがあるだろうから、おそらく自動中割りができるツールか動画フレーム補間技術を導入して作業効率を少しは上げてるんじゃないのかと想像しながら眺めてますけど、それらのツールの導入も面倒だろうし、そもそも服の模様を手描きでやってるという話も聞いたから実はやっぱりブラックなことしてるんじゃないのかとドキドキしてきたりもして…。どっちにしてもよくやるよなあと…。
「ブルーロック」は、まだちょっとは安心して(?)見れるなと…。キャラは止め絵でスライドさせてるだけなので、それだけでもホッとする。まだ比較的ホワイトなのでは。アニメーターさんがブルーにならずに済むね! しかし、それだけではおそらくスローモーション感が出ないと踏んだのか、髪の毛だけはループのなびき動画にしてあって、それだけでも結構印象が違ってくるなと…。
加えて、撮影処理で謎パーティクルや謎オーラ等々、とにかく色んなものを付加して動かしてる。何せ画面分割カットの『枠線』までシャカシャカと動いていて、「いやはや、そこまでやるか…」と感心した記憶が。「キャラは動かさないけどキャラ以外は全部どうにかして動かしたるわい」「動いてはいないんだけどなんだか動いてるっぽい感をあの手この手で醸し出したるでえ」みたいな方針を感じます。こっちもこっちで、別のベクトル/手口でよくやってるよなあと…。
そんな感じで、どうやって時間をゆっくりにするのか、あるいは、動いてないものをどうやって動いてるように見せるのか、そのあたりのテクニックってスタジオやスタッフ毎にちょこちょこ違っているだろうから、そういうところに着目してみれば紙芝居アニメも全然面白く見れそうな気もするなと…。
例えば有名な出崎演出もそういうアレだと思うし。3回PANとか。あるいは、エヴァの演出家さんも、「動いてないものを動いてるように見せるのがエヴァの演出(だから新劇でホントに動かしちゃってた○○君の演出ってアレ全然エヴァじゃねえんだよナァ)」てな感じの発言をしてたし。アニメってそのあたり色々なテクニックがあるっぽいなあ、と…。
「鬼滅の刃」は、律儀に生真面目にスローモーションで見せてるけれど、アレは動画枚数/中割りが膨大な量に増えてしまうからフツーはやらない…。他のスタジオでもたまにやってたりするけど、「鬼滅」ほど何度も何度もやってない。だって大変だから。アニメーターさん死んじゃうから。
あの手のシーンを、海外のアニメスタジオに動画をブン投げて低賃金で中割りさせてるとしたらブラックにもほどがあるだろうから、おそらく自動中割りができるツールか動画フレーム補間技術を導入して作業効率を少しは上げてるんじゃないのかと想像しながら眺めてますけど、それらのツールの導入も面倒だろうし、そもそも服の模様を手描きでやってるという話も聞いたから実はやっぱりブラックなことしてるんじゃないのかとドキドキしてきたりもして…。どっちにしてもよくやるよなあと…。
「ブルーロック」は、まだちょっとは安心して(?)見れるなと…。キャラは止め絵でスライドさせてるだけなので、それだけでもホッとする。まだ比較的ホワイトなのでは。アニメーターさんがブルーにならずに済むね! しかし、それだけではおそらくスローモーション感が出ないと踏んだのか、髪の毛だけはループのなびき動画にしてあって、それだけでも結構印象が違ってくるなと…。
加えて、撮影処理で謎パーティクルや謎オーラ等々、とにかく色んなものを付加して動かしてる。何せ画面分割カットの『枠線』までシャカシャカと動いていて、「いやはや、そこまでやるか…」と感心した記憶が。「キャラは動かさないけどキャラ以外は全部どうにかして動かしたるわい」「動いてはいないんだけどなんだか動いてるっぽい感をあの手この手で醸し出したるでえ」みたいな方針を感じます。こっちもこっちで、別のベクトル/手口でよくやってるよなあと…。
そんな感じで、どうやって時間をゆっくりにするのか、あるいは、動いてないものをどうやって動いてるように見せるのか、そのあたりのテクニックってスタジオやスタッフ毎にちょこちょこ違っているだろうから、そういうところに着目してみれば紙芝居アニメも全然面白く見れそうな気もするなと…。
例えば有名な出崎演出もそういうアレだと思うし。3回PANとか。あるいは、エヴァの演出家さんも、「動いてないものを動いてるように見せるのがエヴァの演出(だから新劇でホントに動かしちゃってた○○君の演出ってアレ全然エヴァじゃねえんだよナァ)」てな感じの発言をしてたし。アニメってそのあたり色々なテクニックがあるっぽいなあ、と…。
◎ 余談。時間をゆっくりにできない場合 :
昔、「ジョジョの奇妙な冒険」というアニメを見ていたら、ジョジョと敵の人が崖から落ちながら戦うシーンがあって。しかもこれがまた、お互いが延々喋って煽り合戦をしながら戦うシーンで…。
実際に喋らないでくれ…。こんな状況で会話しないでくれよ…。時間をゆっくりにする手管が何も使えない…。頭の中でアレコレ考えるだけにしてくれ…!
結果、何分間も崖から延々と落ち続けている二人、という映像になっていて「これもうギャグじゃん!」と見ていて笑ってしまいました。でも仕方ないじゃんよ。だって原作がそうなってるんだもの。原作に忠実に作ったら、そりゃこうなるよ。こういう見せ方しかできないよ。
漫画ってそういうシーンを平気で描けるから、つくづくズルイよなあ…。アニメにすると大変なことに…。まあ、その代わり、アニメは動きを見せたり音楽流したりできるのだろうけど。いやはや、メディアの違いって難しいなと…。
てなことを思ったのでメモ。思考メモです。オチは無いです。
実際に喋らないでくれ…。こんな状況で会話しないでくれよ…。時間をゆっくりにする手管が何も使えない…。頭の中でアレコレ考えるだけにしてくれ…!
結果、何分間も崖から延々と落ち続けている二人、という映像になっていて「これもうギャグじゃん!」と見ていて笑ってしまいました。でも仕方ないじゃんよ。だって原作がそうなってるんだもの。原作に忠実に作ったら、そりゃこうなるよ。こういう見せ方しかできないよ。
漫画ってそういうシーンを平気で描けるから、つくづくズルイよなあ…。アニメにすると大変なことに…。まあ、その代わり、アニメは動きを見せたり音楽流したりできるのだろうけど。いやはや、メディアの違いって難しいなと…。
てなことを思ったのでメモ。思考メモです。オチは無いです。
[ ツッコむ ]
2024/11/26(火) [n年前の日記]
#1 [pc] メインPCのメモリを増設した
メインPCのメモリを、16GBから32GBに増設した。増設と言うか、交換か…。そして何故かBD-Rドライブが壊れた。とメモ。
◎ 増設したメモリ :
入手したメモリは以下。
7,000円を切ったら買おうと思ってたので、ようやくその機会が来てくれた。画像生成AIはメモリも食うので…。今まではSSD上にスワップをしまくってどうにか動いていたっぽい。たぶん。
今まで積んでいたメモリは以下。
メモリ交換後、MEMTEST86+ 6.20 を回してみた。とりあえず1PASSした(全テストが1回は通った)から初期不良品ではないだろう…。たぶん。メモリが壊れてる時って大体は MEMTEST86+ が1回も通らないし。
余談。以前、MEMTEST86+ を何度も回してみたらエラーが出てしまった時もあるのだけど、その時はケース内のエアフローが悪くて熱暴走していた気配があって…。昔のサムスン製メモリは熱に弱かったから…。ファンを増やしてメモリ周辺も少しは冷やすようにしたらエラーが全然出なくなった。自分の経験ではそんな感じ。
- CFD CFD W4U3200CS-16G (32GB, 16GB x 2枚, DIMM, DDR4-3200, PC4-25600, 1.2V, CL22-22-22)
7,000円を切ったら買おうと思ってたので、ようやくその機会が来てくれた。画像生成AIはメモリも食うので…。今まではSSD上にスワップをしまくってどうにか動いていたっぽい。たぶん。
今まで積んでいたメモリは以下。
- crucial CT2K8G4DFRA32A (16GB, 8GB x 2枚, DIMM, DDR4-3200, PC4-25600, 1.2V, CL22-22-22)
メモリ交換後、MEMTEST86+ 6.20 を回してみた。とりあえず1PASSした(全テストが1回は通った)から初期不良品ではないだろう…。たぶん。メモリが壊れてる時って大体は MEMTEST86+ が1回も通らないし。
余談。以前、MEMTEST86+ を何度も回してみたらエラーが出てしまった時もあるのだけど、その時はケース内のエアフローが悪くて熱暴走していた気配があって…。昔のサムスン製メモリは熱に弱かったから…。ファンを増やしてメモリ周辺も少しは冷やすようにしたらエラーが全然出なくなった。自分の経験ではそんな感じ。
◎ BD-Rドライブが壊れた :
メモリを増設できたのは良いのだけど、このタイミングで、メインPCに積んでいたSATA接続内蔵BD-Rドライブ、BUFFALO BR-616FBS-BK (LG GGW-H20N、5V/12V:1.9A/3.0A) が壊れた。何故…?
以前から電源投入直後に「キュイッキュイッ」と変な音を立ててたので、いよいよ壊れたのかもしれない。もしかするとメモリの交換時にPCケースを横倒しにしたことで、ヘッドを動かすあたりの何かしらにトドメを刺したのではなかろうか…。
それとも電流が足りてない…? HDDも電流が足りない時はこういう音を立てて認識されなかったりするし。だとすると、電源の12Vが弱まっている可能性もあるのだろうか…? それは困る。
まさかとは思うけど、AMD系のチップセットは徐々に少しずつ SATAポートが死んでいく不具合がある…とかだったら嫌だな…。
とりあえず、BD-Rドライブを取り外してしまうことにした。もう何年も使ってないのに毎日律儀に通電していて、この状態は良くないよなー、とも思ってたし…。
でも、BD-Rに焼いてしまったファイルも多少はあるのだよな…。ドライブを新規購入しないとダメか…。しかしBD-RドライブはDVD-Rドライブと比べるとまだ高いし、そもそも光学ドライブは何年も使ってなかったぐらいに利用頻度が低いし…。どうしたもんか。
読み取り専用の安いBDドライブがあればいいのに。大昔はそういうCDドライブがあったような気もする。
- 電源投入後、アクセスLEDが光りっぱなしで、BIOSからも認識できない。
- Windows起動後も、ドライブの中から「カチッカチッ」という音がずっと鳴り続けてる。当然認識もされない。
以前から電源投入直後に「キュイッキュイッ」と変な音を立ててたので、いよいよ壊れたのかもしれない。もしかするとメモリの交換時にPCケースを横倒しにしたことで、ヘッドを動かすあたりの何かしらにトドメを刺したのではなかろうか…。
それとも電流が足りてない…? HDDも電流が足りない時はこういう音を立てて認識されなかったりするし。だとすると、電源の12Vが弱まっている可能性もあるのだろうか…? それは困る。
まさかとは思うけど、AMD系のチップセットは徐々に少しずつ SATAポートが死んでいく不具合がある…とかだったら嫌だな…。
とりあえず、BD-Rドライブを取り外してしまうことにした。もう何年も使ってないのに毎日律儀に通電していて、この状態は良くないよなー、とも思ってたし…。
でも、BD-Rに焼いてしまったファイルも多少はあるのだよな…。ドライブを新規購入しないとダメか…。しかしBD-RドライブはDVD-Rドライブと比べるとまだ高いし、そもそも光学ドライブは何年も使ってなかったぐらいに利用頻度が低いし…。どうしたもんか。
読み取り専用の安いBDドライブがあればいいのに。大昔はそういうCDドライブがあったような気もする。
[ ツッコむ ]
#2 [pc] 64GBのmicroSDXCを購入
パソコン工房の通販サイトでメモリを購入するついでに、microSDXC 64GB も購入した。
H2testw v1.4 を使って容量偽装されてないか一応チェックしてみた。
容量偽装されていてエラーが出まくるとウインドウが赤くなるらしいけど、そういう状態にはならなかった。たぶん大丈夫じゃないかな…。
- SanDisk SDSQUAB-064G-GN6MN (64GB, UHS-I, Class10, A1)
H2testw v1.4 を使って容量偽装されてないか一応チェックしてみた。
Warning: Only 60873 of 60874 MByte tested. Test finished without errors. You can now delete the test files *.h2w or verify them again. Writing speed: 31.8 MByte/s Reading speed: 88.6 MByte/s H2testw v1.4
容量偽装されていてエラーが出まくるとウインドウが赤くなるらしいけど、そういう状態にはならなかった。たぶん大丈夫じゃないかな…。
◎ 速度測定 :
CrystalDiskMark 8.0.4 x64 を使ってベンチマークを取ってみた。

巷の測定事例と比べるとちょっと遅い感じもするけれど、USBメモリ類と比べたら全然似たような値なので、まあ大丈夫かなと…。
- SanDisk SDSQUAB-064G-GN6MN (64GB, UHS-I, Class10, A1)
- USB3.0接続microSDカードリーダ Transcend RDF5K (TS-RDF5K)
------------------------------------------------------------------------------
CrystalDiskMark 8.0.4 x64 (C) 2007-2021 hiyohiyo
Crystal Dew World: https://crystalmark.info/
------------------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
[Read]
SEQ 1MiB (Q= 8, T= 1): 97.302 MB/s [ 92.8 IOPS] < 85399.33 us>
SEQ 1MiB (Q= 1, T= 1): 97.363 MB/s [ 92.9 IOPS] < 10764.58 us>
RND 4KiB (Q= 32, T= 1): 7.534 MB/s [ 1839.4 IOPS] < 17349.32 us>
RND 4KiB (Q= 1, T= 1): 7.537 MB/s [ 1840.1 IOPS] < 543.17 us>
[Write]
SEQ 1MiB (Q= 8, T= 1): 33.926 MB/s [ 32.4 IOPS] <241910.08 us>
SEQ 1MiB (Q= 1, T= 1): 33.464 MB/s [ 31.9 IOPS] < 31158.43 us>
RND 4KiB (Q= 32, T= 1): 3.213 MB/s [ 784.4 IOPS] < 40558.97 us>
RND 4KiB (Q= 1, T= 1): 3.213 MB/s [ 784.4 IOPS] < 1274.06 us>
Profile: Default
Test: 128 MiB (x3) [E: 0% (0/59GiB)]
Mode: [Admin]
Time: Measure 5 sec / Interval 5 sec
Date: 2024/11/26 23:14:27
OS: Windows 10 Professional [10.0 Build 19045] (x64)
Comment: microSDXC SanDisk SDSQUAB-064G-GN6MN 64GB USB3.0

巷の測定事例と比べるとちょっと遅い感じもするけれど、USBメモリ類と比べたら全然似たような値なので、まあ大丈夫かなと…。
◎ 余談。規格の有無が大きいのかも :
余談。USBメモリは型番が同じでも製造時期によって中身が全然違っていて、速度もガラリと変わってしまったりするらしいけど、microSDはそこまでスペックが激変しない印象。もしかして、Class4、Class10、UHS、A1、A2等の規格が決まっているからだろうか。USBメモリってそういう規格は何も無いからやりたい放題、騙し放題なのかも…。
もしかして、USBメモリもどこかのメーカが勝手に自社規格を作ってアピールすれば、「あそこのメーカのUSBメモリなら安心」「微妙な差はあっても一応どれも規格は満たしてるはずだから」と言われるようになったりして…? もっとも、そこまでスペックを要求されてしまう製品ジャンルでもないか…。速度が欲しかったらポータブルSSDにするよな…。
もしかして、USBメモリもどこかのメーカが勝手に自社規格を作ってアピールすれば、「あそこのメーカのUSBメモリなら安心」「微妙な差はあっても一応どれも規格は満たしてるはずだから」と言われるようになったりして…? もっとも、そこまでスペックを要求されてしまう製品ジャンルでもないか…。速度が欲しかったらポータブルSSDにするよな…。
[ ツッコむ ]
2024/11/27(水) [n年前の日記]
#1 [cg_tools] Stable Diffusion web UI Forge でFLUX.1による画像生成を試した
Stable Diffusion web UI Forgeを使うと FLUX.1 で画像生成できるという記事を目にしたので試してみることにした。せっかくメインPCのメモリを16GBから32GBに交換したことだし…。
_ASCII.jp:話題の画像生成AI「FLUX.1」をStable Diffusion用の「WebUI Forge」で動かす(高速化も試してみました) (1/6)
環境は以下。
ビデオカードが GTX 1060 6GB という、古い上にVRAMも全然足りてないソレなのだけど、Forge はメインメモリを使ってどうにか動かしてくれるという話も見かけたので…。
_ASCII.jp:話題の画像生成AI「FLUX.1」をStable Diffusion用の「WebUI Forge」で動かす(高速化も試してみました) (1/6)
環境は以下。
- Windows10 x64 22H2
- Stability Matrix + Stable Diffusion web UI Forge
- CPU : Ryzen 5 5600X
- RAM : 32GB
- GPU : NVIDIA GeForce GTX 1060 6GB
ビデオカードが GTX 1060 6GB という、古い上にVRAMも全然足りてないソレなのだけど、Forge はメインメモリを使ってどうにか動かしてくれるという話も見かけたので…。
◎ モデルデータの入手 :
以下のファイルを入手。
_lllyasviel/flux1-dev-bnb-nf4 at main
_silveroxides/flux1-nf4-weights at main
_comfyanonymous/flux_text_encoders at main
checkpoint と VAE は、Stability Matrix が用意しているモデルデータ格納フォルダに配置すれば済むのだけど。それ以外のファイルは text_encoder/ なるフォルダに入れないといけないらしくて。でも、Stability Matrix側のフォルダの中に、そんなフォルダは無い。仕方ないので Forge をインストールしてあるフォルダの中に配置してしまうことにした。
- flux1-dev-bnb-nf4-v2.safetensors ... checkpointデータ。(StabilityMatrixインストールフォルダ)\Data\Models\StableDiffusion\ にコピー。11.2GBほど。
- ae.safetensors ... VAEデータ。(StabilityMatrixインストールフォルダ)\Data\Models\VAE\ にコピー。319.8MBほど。
- clip_l.safetensors ... (StabilityMatrixインストールフォルダ)\Data\Packages\Stable Diffusion WebUI Forge\models\text_encoder\ にコピー。234.7MBほど。
- t5xxl_fp8_e4m3fn.safetensors ... (StabilityMatrixインストールフォルダ)\Data\Packages\Stable Diffusion WebUI Forge\models\text_encoder\ にコピー。4.6GBほど。
_lllyasviel/flux1-dev-bnb-nf4 at main
_silveroxides/flux1-nf4-weights at main
_comfyanonymous/flux_text_encoders at main
- FLUX.1 のモデルデータは、dev と schenll のどちらかを入手できるらしい。
- dev のほうが細かく描画できるけど処理時間が長くて、schnell のほうが荒いけど処理時間が短いらしい。
- 描写の細かさとメモリの使用量は比例する。fp16 > fp8 > nf4 になってるらしい。
checkpoint と VAE は、Stability Matrix が用意しているモデルデータ格納フォルダに配置すれば済むのだけど。それ以外のファイルは text_encoder/ なるフォルダに入れないといけないらしくて。でも、Stability Matrix側のフォルダの中に、そんなフォルダは無い。仕方ないので Forge をインストールしてあるフォルダの中に配置してしまうことにした。
◎ 実行 :
Stability Matrix 経由で Stable Diffusion web UI Forge を起動。Google Chrome から http://127.0.0.1:7860/ にアクセスしてUI画面を開いた。
- UI : flux を選択。
- Checkpoint : sd\flux1-dev-bnb-nf4-v2.safetensors を選択。
- VAE/Text Encoder : ae.safetensors, clip_l.safetensors, t5xxl_fp8_e4m3fn.safetensors の3つを選択。
- Diffusion in Low Bits : Automatic にしておいた。
- Swap Method : Queue を選択。
- Swap Location : CPU を選択。
- GPU Weights (MB) : 5119 が入ってたのでそのまま。
- サンプリング方法 : Euler
- Schedule type : Simple
- サンプリングステップ数 : 20。FLUX dev の場合は 20 で、FLUX schnell の場合は 4 にするらしい。
- 幅 x 高さ : 896 x 1152 が入ってたのでそのまま。
- Distilled CFG Scale : 3.5 になってたのでそのまま。
- CFGスケール : 1。FLUX.1 はここが1で固定らしい。
◎ 結果 :
画像が生成された。VRAMが6GBしかないのに、ちゃんと画像が生成された。Forge スゴイ。スゴイぞ。
しかし、最初の画像を生成するのに40分かかった…。このスペックのPCでは、さすがにそのぐらいかかるか…。ただ、2枚目の画像生成は10分ぐらいだった。
調子に乗って(?)、flux1-schnell-bnb-nf4.safetensors を入手して配置して、そちらを選んで生成してみた。この場合、2分ぐらいで画像生成できた。ただ、プロンプトの内容があまり反映されてないような感じもする…。
それと、なんだか色合いが全般的におかしい。自分、VAE/Text Encoderの指定を間違えてないか?
とはいえ、話題の FLUX.1 をこんなヘボヘボスペックのPCで動かせたのはスゴイなと…。Forgeスゴイ。
しかし、最初の画像を生成するのに40分かかった…。このスペックのPCでは、さすがにそのぐらいかかるか…。ただ、2枚目の画像生成は10分ぐらいだった。
調子に乗って(?)、flux1-schnell-bnb-nf4.safetensors を入手して配置して、そちらを選んで生成してみた。この場合、2分ぐらいで画像生成できた。ただ、プロンプトの内容があまり反映されてないような感じもする…。
それと、なんだか色合いが全般的におかしい。自分、VAE/Text Encoderの指定を間違えてないか?
とはいえ、話題の FLUX.1 をこんなヘボヘボスペックのPCで動かせたのはスゴイなと…。Forgeスゴイ。
◎ 2024/11/28追記 :
fp8 や nf4 の場合、VAE/Text Encoderが含まれてるから指定しなくてもいいと前述の記事に書いてあった。たしかに外してみても変な色にはならなかった。
[ ツッコむ ]
#2 [windows] Windows10がまたBSOD
メモリを交換したばかりなのに、Windows10 x64 22H2がまたブルースクリーン(BSOD)。
ただ、今までとは違うエラーメッセージが出てきた。
ググってみたら…。なんだかコレもやっかいなメッセージらしい…。
とりあえず、chkdsk をかけた後、以下のページを参考にして、sfc /scannow と DISM.exe /Online /Cleanup-image /Restorehealth をかけておいた。
_Windows10 システム ファイル チェッカー(DISM/SFC)の使い方
管理者権限でDOS窓を開いて以下。
これで改善してくれたらいいのだけど、さて…。
ただ、今までとは違うエラーメッセージが出てきた。
停止コード : QUOTA_UNDERFLOW
ググってみたら…。なんだかコレもやっかいなメッセージらしい…。
とりあえず、chkdsk をかけた後、以下のページを参考にして、sfc /scannow と DISM.exe /Online /Cleanup-image /Restorehealth をかけておいた。
_Windows10 システム ファイル チェッカー(DISM/SFC)の使い方
管理者権限でDOS窓を開いて以下。
chkdsk C: /offlinescanandfix chkdsk X: /offlinescanandfix chkdsk D: /offlinescanandfix sfc /scannow DISM.exe /Online /Cleanup-image /Restorehealth
これで改善してくれたらいいのだけど、さて…。
[ ツッコむ ]
2024/11/28(木) [n年前の日記]
#1 [cg_tools] SDXLを試してた
Stable Diffusion web UI Forge + FLUX.1 を動かして喜んでたけど、自分の手持ちのビデオカード、NVIDIA GeForce GTX 1060 6GB で動かすのは生成時間がかかってやっぱり厳しいなと。せめてもうちょっと軽い何かを…。と思って SDXL を触り始めた。
◎ SDXL DMD2を試用 :
SDXLについてググってたら、DMD2という高速化技術があると知った。
_DMD2の4step Loraで好きなモデルを高速化する|shiba*2
_最近出た高速化技術:DMD2:ComfyUIで試してみた|shiba*2
_ローカル高速化メモ - NovelAI 5ch Wiki
_dmd2_sdxl_4step_lora.safetensors ・ tianweiy/DMD2 at main
_tianweiy/DMD2 at main
LoRA の形で公開されてるものを使えば、たったの4ステップで画像が生成されるらしい。なにそれスゴイ。試してみることにした。
dmd2_sdxl_4step_lora.safetensors を入手。Stability Matrix の lora のフォルダ StabilityMatrix\Data\Models\Lora\ に置く。
Stable Diffusion web UI Forge で試用。
試してみたところ、たしかに4ステップでそれっぽい画像が生成された。スゴイ…。まあ、プロンプトの内容はほとんど反映されてない感じはするけれど、それでも、漠然と、ざっくりと、SDXL で画像生成するなら全然使えそうだなと…。
_DMD2の4step Loraで好きなモデルを高速化する|shiba*2
_最近出た高速化技術:DMD2:ComfyUIで試してみた|shiba*2
_ローカル高速化メモ - NovelAI 5ch Wiki
_dmd2_sdxl_4step_lora.safetensors ・ tianweiy/DMD2 at main
_tianweiy/DMD2 at main
LoRA の形で公開されてるものを使えば、たったの4ステップで画像が生成されるらしい。なにそれスゴイ。試してみることにした。
dmd2_sdxl_4step_lora.safetensors を入手。Stability Matrix の lora のフォルダ StabilityMatrix\Data\Models\Lora\ に置く。
Stable Diffusion web UI Forge で試用。
- UIをxlにして、LoRA として dmd2 を追加。
- サンプラーは LCM、スケジューラは Simple に。
- サンプル数は 4 に。
- CFGスケールは 1 に。
試してみたところ、たしかに4ステップでそれっぽい画像が生成された。スゴイ…。まあ、プロンプトの内容はほとんど反映されてない感じはするけれど、それでも、漠然と、ざっくりと、SDXL で画像生成するなら全然使えそうだなと…。
[ ツッコむ ]
2024/11/29(金) [n年前の日記]
#1 [cg_tools] SDXLをもう少し試用
Stable Diffusion web UI Forge で SDXL 1.0 + DMD2 LoRA を試していたけれど、関連情報をググっていたら他にも高速化できる方法として、SDXL Turbo、SDXL Lightning、SDX Hyper などがあると知った。せっかくだからそのあたりも試用してみることにした。
LoRAの形で追加できるものもあるらしいけれど、今回はどれも Checkpoint を入手して試してみた。
LoRAの形で追加できるものもあるらしいけれど、今回はどれも Checkpoint を入手して試してみた。
◎ SDXL Turboを試用 :
SDXL Turbo については、DreamShaper XL v21 Turbo DPM SDE版を試してみた。dreamshaperXL_v21TurboDPMSDE.safetensors を入手。
以下の設定で使ってみた。
1ステップ、2ステップではボケボケの画像になってしまうけど、3ステップぐらいから一応画像は出てくる。ただ、4ステップ以上でグンと画質が上がる印象を受けた。しかし、12ステップぐらいにすると、模様等を細かく描き込み過ぎて、逆に画質が荒れていく感じもした。
ちなみに、オリジナル版の SDXL Turbo は以下の設定で使う、という記述を見かけた。
_リアルタイムで画像生成ができる『SDXL Turbo』の使い方! | romptn Magazine
以下の設定で使ってみた。
- CFG scale : 2
- Sample step : 4 - 8
- Sampler : DPM++ SDE Karras を使用。2M は選ばないこと。
- 画像サイズ : 896 x 1152
1ステップ、2ステップではボケボケの画像になってしまうけど、3ステップぐらいから一応画像は出てくる。ただ、4ステップ以上でグンと画質が上がる印象を受けた。しかし、12ステップぐらいにすると、模様等を細かく描き込み過ぎて、逆に画質が荒れていく感じもした。
ちなみに、オリジナル版の SDXL Turbo は以下の設定で使う、という記述を見かけた。
- CFG scale : 1
- Sample step : 1 - 4
- Sampler : Euler a または Karras系
- 画像サイズ : 512 x 512
_リアルタイムで画像生成ができる『SDXL Turbo』の使い方! | romptn Magazine
◎ SDXL Lightningを試用 :
SDXL Lightning については、Juggernaut XL Lightning版を試してみた。juggernautXL_juggXILightningByRD.safetensors を入手。
以下の設定で使ってみた。
これも、4 - 6ステップでそれらしい画像が生成された。ちなみに8ステップにしてもそれらしい画像が出てきた。
以下の設定で使ってみた。
- CFG Scale : 1 - 2
- Sampling step : 4 - 6
- Sampler : DPM++ SDE Karras
- 画像サイズ : 896 x 1152
これも、4 - 6ステップでそれらしい画像が生成された。ちなみに8ステップにしてもそれらしい画像が出てきた。
◎ SDXL Hyperを試用 :
SDXL Hyper については、Juggernaut XL Hyper版を試してみた。juggernautXL_juggXRundiffusion.safetensors を入手。Lightning版と似た感じの設定で使えた。
◎ 雑感 :
DMD2、SDXL Turbo、SDXL Lightning、SDXL Hyper、どれも少ないステップ数で画像生成ができてイイ感じだなと…。非力なビデオカード(NVIDIA GeForec GTX 1060 6GB)を使っている自分にはとてもありがたい。
ただ、細部の描写が甘くなったり、プロンプトが反映されづらくなる印象もあるような…。標準版(?)の SDXL 1.0 と併用しながら上手に使う手がないものかな…。
ただ、細部の描写が甘くなったり、プロンプトが反映されづらくなる印象もあるような…。標準版(?)の SDXL 1.0 と併用しながら上手に使う手がないものかな…。
[ ツッコむ ]
2024/11/30(土) [n年前の日記]
#1 [web] Google検索結果表示件数激減問題
何時頃からそうなっていたのか分からないのだけど、Googleの検索結果の表示件数が激減していることに気づいた。以前は50件ぐらい表示する設定にしていたはずが、10件ぐらいしか出てこなくて、他の件数は別ページにされてしまっている。
不便だ…。調べ物をする際に10件では全然足りない。しかも、次のページをクリックすると、残り件数が10ページぐらいあったはずなのに何故か3ページぐらいに減ってたりするし。どういうバグやねん。
表示件数を設定し直そうと思ったら、件数を設定する項目が削除されてしまっているようで、変更することもできない。
以前のように表示件数を増やせないものかなと少し調べた。環境は、Windows10 x64 22H2 + Mozilla Firefox 133.0。
Firefox だけの問題かと思ったら、Google Chrome 131.0.6778.86 でも同じ状態だった。ということは、Google の仕様変更なのだろう…。どうやら無限スクロール機能廃止と関係がありそう。
_Google検索の無限スクロール機能が廃止される - GIGAZINE
_Google、連続スクロールを廃止。まずはPC検索で、来月にはモバイル検索でも
あるいは、これは完全に邪推だけど、標準の検索機能をあえて不便にすることでGoogle製AI (Google Gemini)を無理矢理にでも使わせようという策略だろうか?
不便だ…。調べ物をする際に10件では全然足りない。しかも、次のページをクリックすると、残り件数が10ページぐらいあったはずなのに何故か3ページぐらいに減ってたりするし。どういうバグやねん。
表示件数を設定し直そうと思ったら、件数を設定する項目が削除されてしまっているようで、変更することもできない。
以前のように表示件数を増やせないものかなと少し調べた。環境は、Windows10 x64 22H2 + Mozilla Firefox 133.0。
Firefox だけの問題かと思ったら、Google Chrome 131.0.6778.86 でも同じ状態だった。ということは、Google の仕様変更なのだろう…。どうやら無限スクロール機能廃止と関係がありそう。
_Google検索の無限スクロール機能が廃止される - GIGAZINE
_Google、連続スクロールを廃止。まずはPC検索で、来月にはモバイル検索でも
あるいは、これは完全に邪推だけど、標準の検索機能をあえて不便にすることでGoogle製AI (Google Gemini)を無理矢理にでも使わせようという策略だろうか?
◎ 解決策は2つ :
解決策は2つありそう。
後者の、URLを変更する方法は、Firefox にURL変更状態の検索エンジンを追加することで、ほんのちょっと楽になる。その、検索エンジンを追加する方法も2種類ある。
- 1つは、次のページを自動で表示する拡張機能(アドオン, add-on)をインストールしてしまう方法。表示件数を増やしてるわけではないけれど、実質的には似た感じで使えるようになるのではないか。
- 1つは、Googleで検索する際のURLに、「&num=100」という表示件数指定パラメータを追加する方法。この方法は、そのうち Google が仕様変更して使えなくなる可能性が高いけれど、ひとまず現時点ではまだ利用できる。
後者の、URLを変更する方法は、Firefox にURL変更状態の検索エンジンを追加することで、ほんのちょっと楽になる。その、検索エンジンを追加する方法も2種類ある。
- 1つは、拡張機能(アドオン, add-on) Add custom search engine をインストールして、検索エンジンを追加する。
- 1つは、Firefox の about:config で隠しフラグ "browser.urlbar.update2.engineAliasRefresh" を true にして、検索エンジンの「追加」ボタンを有効化して追加する。
◎ 拡張機能を追加する策 :
次ページを自動で表示してくれる、Firefoxの拡張機能として、uAutoPagerize というものがあるらしい。
_uAutoPagerize - Firefox (ja) 向け拡張機能を入手
_【uAutoPagerize】Googleの連続スクロールを復活させる拡張機能 | ナポリタン寿司のPC日記
これをインストールすれば、多少はマシになりそう…。
_uAutoPagerize - Firefox (ja) 向け拡張機能を入手
_【uAutoPagerize】Googleの連続スクロールを復活させる拡張機能 | ナポリタン寿司のPC日記
これをインストールすれば、多少はマシになりそう…。
◎ URLを変更する策 :
Google検索する際に、URLに「&num=100」等を追加すると、表示件数を変更できる。
_【Google】PCで1ページに表示する検索結果を100件にする方法 | ナポリタン寿司のPC日記
_PCでのGoogleの「ページ当たりの表示件数」が変更できなくなった現象と対応について
_Adding &num=100 to the end of Google searches - mozillaZine Forums
_Solved: Custom search engines like Chrome - Mozilla Connect
そこで、あらかじめ Firefox に以下のURLで検索エンジンを追加して、その検索エンジンをデフォルトで利用するように設定すれば、使い勝手が少しは今までと似た感じになるかな、と…。
_【Google】PCで1ページに表示する検索結果を100件にする方法 | ナポリタン寿司のPC日記
_PCでのGoogleの「ページ当たりの表示件数」が変更できなくなった現象と対応について
_Adding &num=100 to the end of Google searches - mozillaZine Forums
_Solved: Custom search engines like Chrome - Mozilla Connect
そこで、あらかじめ Firefox に以下のURLで検索エンジンを追加して、その検索エンジンをデフォルトで利用するように設定すれば、使い勝手が少しは今までと似た感じになるかな、と…。
https://www.google.com/search?q=%s&num=100
◎ 検索エンジン追加方法その1 :
その、検索エンジンを追加する方法だけど、拡張機能 Add custom search engine をインストーするのが手っ取り早そう。検索エンジン名やURLはもちろんのこと、アイコン画像まで指定できるのは便利。
_Add custom search engine - Firefox (ja) 向け拡張機能を入手
_自分だけの検索エンジンで日ごろの検索を効率化できるFirefox拡張機能「Add custom search engine」レビュー - GIGAZINE
_Xユーザーの爆竹銃さん: 「Googleの検索結果が10件になっていた。ん?設定が飛んだ?…直そうとしたら、なんと、項目自体が消滅していた。
項目を入力してボタンを押すと、次のページで、「URL入力欄を右クリックしてメニューを表示せよ」と指示される。そこで表示されるメニューの中に「Add Search Engine」という項目があるのでそれを選ぶと、検索エンジンが追加される。
余談。メニューを表示して選ばないといけないのが分からなくて、ちょっと悩んでしまった…。
その後、Firefoxの設定画面を開いて…。
_Add custom search engine - Firefox (ja) 向け拡張機能を入手
_自分だけの検索エンジンで日ごろの検索を効率化できるFirefox拡張機能「Add custom search engine」レビュー - GIGAZINE
_Xユーザーの爆竹銃さん: 「Googleの検索結果が10件になっていた。ん?設定が飛んだ?…直そうとしたら、なんと、項目自体が消滅していた。
項目を入力してボタンを押すと、次のページで、「URL入力欄を右クリックしてメニューを表示せよ」と指示される。そこで表示されるメニューの中に「Add Search Engine」という項目があるのでそれを選ぶと、検索エンジンが追加される。
余談。メニューを表示して選ばないといけないのが分からなくて、ちょっと悩んでしまった…。
その後、Firefoxの設定画面を開いて…。
- 検索 → 検索ショートカット、のリストで検索エンジン名をドラッグすれば、検索エンジン群の並びを変えられる。
- 設定画面 → 検索 → 既定の検索エンジンで、追加した検索エンジンを選べば、URL入力欄や検索入力欄に検索ワードを入力した際のデフォルト検索エンジンを変更できる。
◎ 検索エンジン追加方法その2 :
前述の拡張機能を入れなくても、検索エンジンの追加はできる。現状では隠し機能っぽいけど…。
URL入力欄に「about:config」と打ち込んで開いてから、検索欄に以下の項目名を入力。
この、browser.urlbar.update2.engineAliasRefresh が true だと、設定画面 → 検索ショートカット、の下のほうに「追加」ボタンが増える。「追加」ボタンを押せば、「検索エンジン名」「URL」「別名」を指定できるダイアログが開く。
ただ、こちらの方法だと、検索エンジンのアイコンは指定できない模様。アイコンも指定したいなら、拡張機能 Add custom search engine を使ったほうがいいのかもしれない。
URL入力欄に「about:config」と打ち込んで開いてから、検索欄に以下の項目名を入力。
browser.urlbar.update2.engineAliasRefreshデフォルトでは項目自体が無いので、項目を追加するのか尋ねてくる感じの画面になるので、「真偽値」を選んで「+」ボタンをクリックすると、true の値を持った項目として追加される。
この、browser.urlbar.update2.engineAliasRefresh が true だと、設定画面 → 検索ショートカット、の下のほうに「追加」ボタンが増える。「追加」ボタンを押せば、「検索エンジン名」「URL」「別名」を指定できるダイアログが開く。
ただ、こちらの方法だと、検索エンジンのアイコンは指定できない模様。アイコンも指定したいなら、拡張機能 Add custom search engine を使ったほうがいいのかもしれない。
◎ 余談。bingもダメだった :
余談。Google がダメになったなら、いっそのこと Microsoft Bing を試してみようかと確認してみたところ、Bing も表示件数を変更する機能が削除されていた。まあ、元々10件を20件にすることしかできなかったようではあるけど…。
もし、Bing が、Google と違って、表示件数を大目に設定できるなら、しばらく Bing を利用するのもアリかなあと思ってたけど、これではな…。
Windowsの検索バーに Bing の検索結果を表示させる等余計なことばかりして嫌がられているわりに、こういうところで自ら売りをわざわざ減らして使ってもらえる機会を失うとか…。なんだかな。
もし、Bing が、Google と違って、表示件数を大目に設定できるなら、しばらく Bing を利用するのもアリかなあと思ってたけど、これではな…。
Windowsの検索バーに Bing の検索結果を表示させる等余計なことばかりして嫌がられているわりに、こういうところで自ら売りをわざわざ減らして使ってもらえる機会を失うとか…。なんだかな。
[ ツッコむ ]
#2 [web] Google Chromeのマウスジェスチャが動かなくなっていた
Google Chrome にマウスジェスチャ機能を追加できる拡張機能、crxMouse Chrome Gestures が、何故か動かなくなっていた…。
環境は、Windows10 x64 22H2 + Google Chrome 131.0.6778.86。
代わりに、simpleGestures という拡張をインストールしてみた。こちらなら動くな…。
Our Mouse Gesture という拡張も試してみた。こちらもマウスジェスチャは動く…。ただ、ホイールアクションとやらは動いてる気配が無い…。右ボタン押し + ホイール回転ではないのだろうか…?
Mouse Gesture and Wheel Action という拡張も試してみた。これもマウスジェスチャは動くけど、ホイールアクションは動いてる気配がしない。
環境は、Windows10 x64 22H2 + Google Chrome 131.0.6778.86。
代わりに、simpleGestures という拡張をインストールしてみた。こちらなら動くな…。
Our Mouse Gesture という拡張も試してみた。こちらもマウスジェスチャは動く…。ただ、ホイールアクションとやらは動いてる気配が無い…。右ボタン押し + ホイール回転ではないのだろうか…?
Mouse Gesture and Wheel Action という拡張も試してみた。これもマウスジェスチャは動くけど、ホイールアクションは動いてる気配がしない。
[ ツッコむ ]
以上、30 日分です。