2025/11/01(土) [n年前の日記]
#1 [cg_tools] Affinity Studioを試用
画像編集ソフト Affinity Photo 2、ドローソフト Affinity Design 2、 レイアウトソフト Affinity Publisher 2 を販売していた Affinity が、3つを統合して無料で利用できる版を公開したらしい。
_Adobe競合の「Affinity」が無料化。独立していた写真編集やデザイン機能統合 - PC Watch
_Canva、「Affinity 3.0」を永久無償提供 〜ピクセル・ベクター・DTPを統合して生まれ変わる - 窓の杜
Affinity Design 2 は購入して持っているけれど、気になる…。試用してみることにした。
環境は Windows11 x64 25H2。CPU は AMD Ryzen 5 5600X。RAM 32GB。GPU は NVIDIA GeForce GTX 1060 6GB。
_Adobe競合の「Affinity」が無料化。独立していた写真編集やデザイン機能統合 - PC Watch
_Canva、「Affinity 3.0」を永久無償提供 〜ピクセル・ベクター・DTPを統合して生まれ変わる - 窓の杜
Affinity Design 2 は購入して持っているけれど、気になる…。試用してみることにした。
環境は Windows11 x64 25H2。CPU は AMD Ryzen 5 5600X。RAM 32GB。GPU は NVIDIA GeForce GTX 1060 6GB。
◎ インストール :
_Affinity | プロフェッショナル クリエイティブ ソフトウェア、無料で万人のために
利用には Canva のアカウントが必要らしい。メールアドレスを登録して取得した。パスワードの設定は求められなかったのだけど…。いいのかな…。
最初は Affinity x64.exe を入手してインストールしてみたのだけど、これだと起動直後にいきなり終了してしまう…。アンインストールと再インストールを繰り返して試してみたけど、何度試してもちゃんと起動してくれなかった。
Affinity x64.msix を入手してインストールしたところ、こちらなら起動してくれた。バージョンは 3.0.0.3791 になっていた。ただ、どこにインストールされたのかが分からない…。おそらくは C:\Program Files\WindowsApps\ 以下にインストールされたのだろうと思うのだけど、このフォルダ、ユーザがアクセスできないフォルダで…。
さておき、少し触ってみたけれど、フツーに画像編集+ドローソフトだった。基本機能に関しては全然使えそうな印象。
有料プランのアカウントにすればAI関連機能が使えるようになるらしい。年額8,300円と言うことは、月額約700円程度になるのだろうか。
利用には Canva のアカウントが必要らしい。メールアドレスを登録して取得した。パスワードの設定は求められなかったのだけど…。いいのかな…。
最初は Affinity x64.exe を入手してインストールしてみたのだけど、これだと起動直後にいきなり終了してしまう…。アンインストールと再インストールを繰り返して試してみたけど、何度試してもちゃんと起動してくれなかった。
Affinity x64.msix を入手してインストールしたところ、こちらなら起動してくれた。バージョンは 3.0.0.3791 になっていた。ただ、どこにインストールされたのかが分からない…。おそらくは C:\Program Files\WindowsApps\ 以下にインストールされたのだろうと思うのだけど、このフォルダ、ユーザがアクセスできないフォルダで…。
さておき、少し触ってみたけれど、フツーに画像編集+ドローソフトだった。基本機能に関しては全然使えそうな印象。
有料プランのアカウントにすればAI関連機能が使えるようになるらしい。年額8,300円と言うことは、月額約700円程度になるのだろうか。
[ ツッコむ ]
#2 [windows] WindowsAppsフォルダについて
Affinity Studio が WindowsAppsフォルダにインストールされてしまったので、中はどうなってるのか確認したかったのだけど、WindowsAppsフォルダにはユーザがアクセスすることができない…。
中を覗く方法がないものかとググってみたけれど…。やれないことはないけれどWindowsやアプリの動作に支障が出るかもという話を見かけて怖くなってきた。このデフォルト状態のままにしておいたほうがいいか…。
_Windows11でWindowsAppsフォルダに入れない ##Windows11 - Qiita
_WindowsAppsフォルダを開く手順 | eizone.info
別フォルダに内容をコピーすれば確認できるという話も見かけた。
_"C:\Program Files\WindowsApps" フォルダの内容を確認する - "C:\Program Files\WindowsApps" フォルダの内容を作業フォルダーにコピーする - Windows 10 Tips | iPentec
ただ、おそらく数GByteになりそうだよな…。少なくとも今回インストールした Affinity Studio は2GBぐらいの容量があるっぽいし…。
中に入ってるアプリが分かるなら、タスクマネージャーから辿ってアプリがインストールされているフォルダのみにアクセスすることも可能らしい。
_WindowsAppsフォルダを見る方法!? - gameandpcのブログ
中を覗く方法がないものかとググってみたけれど…。やれないことはないけれどWindowsやアプリの動作に支障が出るかもという話を見かけて怖くなってきた。このデフォルト状態のままにしておいたほうがいいか…。
_Windows11でWindowsAppsフォルダに入れない ##Windows11 - Qiita
_WindowsAppsフォルダを開く手順 | eizone.info
別フォルダに内容をコピーすれば確認できるという話も見かけた。
_"C:\Program Files\WindowsApps" フォルダの内容を確認する - "C:\Program Files\WindowsApps" フォルダの内容を作業フォルダーにコピーする - Windows 10 Tips | iPentec
ただ、おそらく数GByteになりそうだよな…。少なくとも今回インストールした Affinity Studio は2GBぐらいの容量があるっぽいし…。
中に入ってるアプリが分かるなら、タスクマネージャーから辿ってアプリがインストールされているフォルダのみにアクセスすることも可能らしい。
_WindowsAppsフォルダを見る方法!? - gameandpcのブログ
[ ツッコむ ]
#3 [prog] Visual Studio Codeでダミーテキストを入力したい
Visual Studio Code(以下vscodeと記述)上で、ダミーテキストを打ち込みたい。ダミーテキストと言えば Lorem ipsum だろう…。
_lorem ipsum - Wikipedia
そんなわけで、Lorem ipsum を入力してくれる拡張を vscode にインストールしてみた。
_Lorem ipsum - Visual Studio Marketplace
Cirl + Shift + P でコマンドパレットを出して「lorem」と打てばそれらしいコマンドが出てくる。
ちなみに「vscode ダミーテキスト」でググると、HTML や CSS を編集する際の emmet機能を使ってlorem + TABキーで出せる、と紹介してる事例が多く…。
_Emmet - Wikipedia
_Emmetとは?これだけ知っておけばOK!
_【爆速コーディング】Emmetはいいぞ!【HTML編】 #初心者 - Qiita
_VSCodeで適当な文章を一瞬で生成する方法
Pythonスクリプトを書いてる時に打ち込みたかったので、その方法はちょっと…。いやまあ、右下の「Python」をクリックしてhtmlに変更して、「lorem」と打ってTABキーを叩いてダミーテキストが出てきたら「Python」に戻す、ということでもやれなくはないけれど…。
_lorem ipsum - Wikipedia
そんなわけで、Lorem ipsum を入力してくれる拡張を vscode にインストールしてみた。
_Lorem ipsum - Visual Studio Marketplace
Cirl + Shift + P でコマンドパレットを出して「lorem」と打てばそれらしいコマンドが出てくる。
ちなみに「vscode ダミーテキスト」でググると、HTML や CSS を編集する際の emmet機能を使ってlorem + TABキーで出せる、と紹介してる事例が多く…。
_Emmet - Wikipedia
_Emmetとは?これだけ知っておけばOK!
_【爆速コーディング】Emmetはいいぞ!【HTML編】 #初心者 - Qiita
_VSCodeで適当な文章を一瞬で生成する方法
Pythonスクリプトを書いてる時に打ち込みたかったので、その方法はちょっと…。いやまあ、右下の「Python」をクリックしてhtmlに変更して、「lorem」と打ってTABキーを叩いてダミーテキストが出てきたら「Python」に戻す、ということでもやれなくはないけれど…。
[ ツッコむ ]
2024/11/01(金) [n年前の日記]
#1 [proce55ing][processing] Processingで木の葉サワサワ処理を書いてみた
数日前に、p5.js を使って、木の葉がさわさわする処理を書いてみたけれど。
_p5.jsで木の葉サワサワ処理を試しに書いてみた - mieki256's diary
p5.js ではアルファチャンネル付き連番画像を保存できない(と思う)ので、Processing で書き直して、一連のフレームをアルファチャンネル付き連番画像として保存できるようにしてみた。ちなみに、アルファチャンネル画像を保存する仕組みについては、一昨日の日記が参考になるかなと…。
_ProcessingのPGraphicsの動作を確認
せっかくだから、githubにアップロードしておいた。License は CC0 / Public Domain ってことで。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
一応 Windows10 x64 22H2上で動く実行形式も用意して zip で置いておいた。ただ、Java関連ファイルも含まれているのでファイルサイズが大きい…。解凍すると258MBぐらいになる…。
_Releases - mieki256/sketch_draw_leaves
動かしてる様子は以下。
本来はフルスクリーン表示で動くのだけど…。フルスクリーン表示にすると、デスクトップ録画ソフト OBS Studio 30.2.3 64bit では、デスクトップ画面を正常にキャプチャできなかった。仕方ないので、プログラム側を少し修正して、ウインドウ表示にしてキャプチャしてる。setup() {} の最初のほうの fullscreen(); を「//」でコメントアウトして、その下にある size(); のコメントアウトを外せばウインドウ表示になる。
p5.js は葉っぱを200個ぐらい描画すると処理落ちが始まったけど、Processing の場合は数千個描画してもヌルヌル動いてる。p5.js、重いのだな…。まして Processing.js になったら、もっと重いのだろうな…。
ただ、そもそも、この仕組みでは動きに限界がありそうな気も…。
先日、風が強い日に犬の散歩をしていた際、公園の木が風で揺れてる様子をじっと観察してみたのだけど。葉だけではなく、当然ながら枝も揺れるよなーと思えてきて…。
幹は太いから動かないとしても、枝はフツーに揺れるし、その枝についてる葉の位置も、枝の動きに合わせて変化する。これをプログラムで再現しようとしたら幹と枝、枝と葉で、親子関係を実装することになるんだろうなと。枝の動きは角度の変化で出せるのではないか。それもまたパーリンノイズでそこそこらしく見えてくれそう。たぶん。
ただ、どうやって、枝の位置、角度、長さを指示したらいいのか、そのあたりの仕様で悩む…。マウス操作で指定できたら良さそうだけど、どういう感じの操作手順がいいのか…。それとも疑似乱数で、枝や葉を生成するようにしてしまおうか…。いい形が出てくるまでサイコロを振ってもらう感じで…。
枝もあらかじめ描くとなると、枝の表面をどう描画したらいいのか、そのあたりも悩む。テクスチャ画像を与えるにしても、どういう画像を用意して、どう描画すればらしくなるのか…?
そういったことを考えていくと、いっそのことblender等の3DCGソフトでちゃんとモデルを作って、物理演算で動かせないか試したほうがいいのかな、とも…。
_p5.jsで木の葉サワサワ処理を試しに書いてみた - mieki256's diary
p5.js ではアルファチャンネル付き連番画像を保存できない(と思う)ので、Processing で書き直して、一連のフレームをアルファチャンネル付き連番画像として保存できるようにしてみた。ちなみに、アルファチャンネル画像を保存する仕組みについては、一昨日の日記が参考になるかなと…。
_ProcessingのPGraphicsの動作を確認
せっかくだから、githubにアップロードしておいた。License は CC0 / Public Domain ってことで。
_mieki256/sketch_draw_leaves: Processing (Proce55ing) sample. Draw and animate leaves.
一応 Windows10 x64 22H2上で動く実行形式も用意して zip で置いておいた。ただ、Java関連ファイルも含まれているのでファイルサイズが大きい…。解凍すると258MBぐらいになる…。
_Releases - mieki256/sketch_draw_leaves
動かしてる様子は以下。
本来はフルスクリーン表示で動くのだけど…。フルスクリーン表示にすると、デスクトップ録画ソフト OBS Studio 30.2.3 64bit では、デスクトップ画面を正常にキャプチャできなかった。仕方ないので、プログラム側を少し修正して、ウインドウ表示にしてキャプチャしてる。setup() {} の最初のほうの fullscreen(); を「//」でコメントアウトして、その下にある size(); のコメントアウトを外せばウインドウ表示になる。
p5.js は葉っぱを200個ぐらい描画すると処理落ちが始まったけど、Processing の場合は数千個描画してもヌルヌル動いてる。p5.js、重いのだな…。まして Processing.js になったら、もっと重いのだろうな…。
◎ 使用例 :
せっかくだから、このプログラムで保存した連番画像を、動画編集ソフト AviUtl にインポートして、それらしい動画を作成できそうか試してみた。
連番画像以外の使用画像は以下。
_tree_base.png
_cloud1.png
_cloud2.png
_sky.png
以下のような動画を作成できた。解像度が荒くて分かりづらいかもしれないけれど、雰囲気ぐらいは伝わるかなと。
これで、Processing の描画結果を連番画像で保存して、動画編集ソフトにインポートして素材として利用できそうだと分かった。
連番画像以外の使用画像は以下。
_tree_base.png
_cloud1.png
_cloud2.png
_sky.png
以下のような動画を作成できた。解像度が荒くて分かりづらいかもしれないけれど、雰囲気ぐらいは伝わるかなと。
これで、Processing の描画結果を連番画像で保存して、動画編集ソフトにインポートして素材として利用できそうだと分かった。
◎ 課題 :
- あらかじめ幹/枝の画像も読み込んで、幹/枝画像の奥や手前を選んで描画する仕様を追加すれば、もう少しそれらしくなるかなと…。幹/枝が無いと、あてずっぽうで葉を配置することになるし…。
- せっかくGUI/スライドバーを追加できたのだから、葉っぱ画像の明度や色相も似た感じで指定できれば、色合いの変化を固定しながら葉っぱを配置できそうだなと…。
- Undoも欲しい。葉の数を減らしていけばいいだけのような気もする。
- 葉を発生させる領域を円で表示して作業できれば、少しは良くなるだろうか。
ただ、そもそも、この仕組みでは動きに限界がありそうな気も…。
先日、風が強い日に犬の散歩をしていた際、公園の木が風で揺れてる様子をじっと観察してみたのだけど。葉だけではなく、当然ながら枝も揺れるよなーと思えてきて…。
幹は太いから動かないとしても、枝はフツーに揺れるし、その枝についてる葉の位置も、枝の動きに合わせて変化する。これをプログラムで再現しようとしたら幹と枝、枝と葉で、親子関係を実装することになるんだろうなと。枝の動きは角度の変化で出せるのではないか。それもまたパーリンノイズでそこそこらしく見えてくれそう。たぶん。
ただ、どうやって、枝の位置、角度、長さを指示したらいいのか、そのあたりの仕様で悩む…。マウス操作で指定できたら良さそうだけど、どういう感じの操作手順がいいのか…。それとも疑似乱数で、枝や葉を生成するようにしてしまおうか…。いい形が出てくるまでサイコロを振ってもらう感じで…。
枝もあらかじめ描くとなると、枝の表面をどう描画したらいいのか、そのあたりも悩む。テクスチャ画像を与えるにしても、どういう画像を用意して、どう描画すればらしくなるのか…?
そういったことを考えていくと、いっそのことblender等の3DCGソフトでちゃんとモデルを作って、物理演算で動かせないか試したほうがいいのかな、とも…。
[ ツッコむ ]
#2 [movie] 「ゴジラ -1.0」を視聴
金曜ロードショーで放送されていたので視聴してみた。初見。
面白かった…。基本設定や脚本も良かったけれど、何よりVFXが凄い。さすが山崎貴監督作品。さすが白組。なのだろうか。素晴らしい。
山崎監督が今まで手掛けてきた映画作品のアレコレが、この映画に結集されていた気もする。「ALWAYS 三丁目の夕日」「SPACE BATTLESHIP ヤマト」「永遠の0」「アルキメデスの大戦」等々。今はもうこの世界に無い風景をVFXで再現する手管もそうだろうし、戦中戦後を舞台にしている脚本もそうだろうし、特攻と言う行為を美化しがちな展開に対する主張もそうだろうし。監督が今まで手に入れてきた色々なピースが、この映画でパチリパチリとハマったような印象。このゴジラを作るために、ああいった作品群を手掛けることが運命づけられていたのでは、などと思えてくるほど。
それにしても、「シン・ゴジラ」の直後でプレッシャーもあっただろうに…。よくまあこんなゴジラを作ってみせたものだなあ…。素晴らしい。
面白かった…。基本設定や脚本も良かったけれど、何よりVFXが凄い。さすが山崎貴監督作品。さすが白組。なのだろうか。素晴らしい。
山崎監督が今まで手掛けてきた映画作品のアレコレが、この映画に結集されていた気もする。「ALWAYS 三丁目の夕日」「SPACE BATTLESHIP ヤマト」「永遠の0」「アルキメデスの大戦」等々。今はもうこの世界に無い風景をVFXで再現する手管もそうだろうし、戦中戦後を舞台にしている脚本もそうだろうし、特攻と言う行為を美化しがちな展開に対する主張もそうだろうし。監督が今まで手に入れてきた色々なピースが、この映画でパチリパチリとハマったような印象。このゴジラを作るために、ああいった作品群を手掛けることが運命づけられていたのでは、などと思えてくるほど。
それにしても、「シン・ゴジラ」の直後でプレッシャーもあっただろうに…。よくまあこんなゴジラを作ってみせたものだなあ…。素晴らしい。
[ ツッコむ ]
2023/11/01(水) [n年前の日記]
#1 [hsp] hsp3dishの勉強を再開
hsp3dish について、改めて勉強を再開。環境は Windows10 x64 22H2 + HSP 3.7beta7。
hsp3dish を使ってスクリーンセーバが作れそうか実験してみたいと思っているのだけど。その前に、多少は見た目がソレっぽい処理を書いておいて、ソレをスクリーンセーバとして移植できるか試したほうがいいのかなと思えてきた。
処理内容としては、フルスクリーン表示にして、画面の奥から手前にたくさんの星を飛ばす、例のアレ。昔のWindowsには星を飛ばすスクリーンセーバが標準で入っていた気がするけれど、要はアレを再現するプログラム。
余談。今頃になって気づいたけれど、Windows10には、あの星を飛ばすスクリーンセーバが入っていないような気がする…。一体どの時点で無くなったんだろう…? もう入手できないのだろうか?
hsp3dish を使ってスクリーンセーバが作れそうか実験してみたいと思っているのだけど。その前に、多少は見た目がソレっぽい処理を書いておいて、ソレをスクリーンセーバとして移植できるか試したほうがいいのかなと思えてきた。
処理内容としては、フルスクリーン表示にして、画面の奥から手前にたくさんの星を飛ばす、例のアレ。昔のWindowsには星を飛ばすスクリーンセーバが標準で入っていた気がするけれど、要はアレを再現するプログラム。
余談。今頃になって気づいたけれど、Windows10には、あの星を飛ばすスクリーンセーバが入っていないような気がする…。一体どの時点で無くなったんだろう…? もう入手できないのだろうか?
◎ ソース :
_fullscreen_zoom.hsp
使用画像は以下。どちらか片方でいい。好きなほうをどうぞ。
_star.png
_star2.png
動作させたら以下のような感じになった。縮小したので見辛いけれど、「ああ。アレね」と思ってもらえるかなと…。
; hsp3dish + fullscreen test. move stars.
;
; Windows10 x64 22H2 + HSP 3.7beta7
; 2023/11/01 by mieki256
; Licence : CC0 / Public Domain
#include "hsp3dish.as"
#include "d3m.hsp"
#packopt name "fullscreen_zoom"
#packopt type 0
#define TEX_FILE "star.png"
; #define TEX_FILE "star2.png"
#pack TEX_FILE
#define KB_ESC $000080
#define FRAMERATE 60
fps_display_enable = 1
; get desktop size
dispw = ginfo_dispx
disph = ginfo_dispy
; initialize window without frame
; bgscr WindowID, width, height, mode, x, y
bgscr 0, dispw, disph, 0, 0, 0
; load image
imgid = 3
celload TEX_FILE, imgid
; split image. set orign
celdiv imgid, 512, 512, 256, 256
; Set the buffer to draw from. Windows ID 0
gsel 0, 1
; Set screen clear color to be performed when redraw 0 is called.
; 0 or 1, color ($000000 - $ffffff)
; setcls CLSMODE_SOLID, $4080c0
setcls CLSMODE_SOLID, $000000
font "Tahoma", 24, 1
randomize
star_size = 0.75
dist = 150.0 ; screen distabce
area_z = 5000
zmax = double(area_z) + dist
; rnd() only accepts 1 to 32768.
; adjust the value to stay within that range.
area_m = 4.0
area_w = int((double(dispw) * zmax) / dist / area_m)
area_h = int((double(disph) * zmax) / dist / area_m)
objmax = 512
; initialize stars work
ddim posx, objmax ; position x
ddim posy, objmax ; position y
ddim posz, objmax ; position z
dim px, objmax ; display position x
dim py, objmax ; display position y
ddim scalev, objmax ; scale
dim alpha, obj_max ; alpha value
repeat objmax
gosub *get_newpos_xy
posx(cnt) = nx
posy(cnt) = ny
posz(cnt) = double(rnd(area_z)) + dist
px(cnt) = 0
py(cnt) = 0
scale(cnt) = 0.0
alpha(cnt) = 0
loop
time_start = d3timer()
endfg = 0
; ----------------------------------------
*mainloop
while endfg == 0
tm = d3timer() - time_start
fps = d3getfps() ; get FPS
; ESC key to exit
stick key, 0
if key & KB_ESC : endfg = 1
; move stars
spd = 40.0
repeat objmax
posz(cnt) -= spd
if posz(cnt) < (dist / 2.0) {
posz(cnt) += zmax
gosub *get_newpos_xy
posx(cnt) = nx
posy(cnt) = ny
}
; get display x, y position
px(cnt) = int(posx(cnt) * dist / posz(cnt)) + (dispw / 2)
py(cnt) = int(posy(cnt) * dist / posz(cnt)) + (disph / 2)
scalev(cnt) = star_size * dist / posz(cnt)
size = int(512.0 * scalev(cnt))
x0 = px(cnt) - (size / 2)
y0 = py(cnt) - (size / 2)
x1 = px(cnt) + (size / 2)
y1 = py(cnt) + (size / 2)
if x1 < 0 or x0 > dispw or y1 < 0 or y0 > disph {
; out of display area. position reset
posz(cnt) += zmax
gosub *get_newpos_xy
posx(cnt) = nx
posy(cnt) = ny
px(cnt) = int(posx(cnt) * dist / posz(cnt)) + (dispw / 2)
py(cnt) = int(posy(cnt) * dist / posz(cnt)) + (disph / 2)
scalev(cnt) = star_size * dist / posz(cnt)
}
; get alpha value
az = double(area_z) * 0.7
if posz(cnt) < az {
alpha(cnt) = 255
} else {
; fade in
z = posz(cnt)
if z > zmax : z = zmax
v0 = z - az
v1 = zmax - az
alpha(cnt) = int(255.0 - (255.0 * v0 / v1))
}
loop
; ----------------------------------------
; draw start
redraw 0
; clear screen
; color 64, 128, 192
; boxf
; draw stars
repeat objmax
rot = 0.0
idx = 0
; draw image by celput
gmode gmode_add, 512, 512, alpha(cnt)
pos px(cnt), py(cnt)
rot = 0.0
idx = 0
celput imgid, idx, scalev(cnt), scalev(cnt), rot
loop
; draw text
if fps_display_enable {
gmode gmode_rgb0
color 255, 255, 255
pos 10, 10
mes strf("[%dx%d] %d/%dFPS", dispw, disph, fps, FRAMERATE)
}
; draw end. screen refersh
redraw 1
await (1000 / FRAMERATE)
; await 12
wend
*jobend:
end
*get_newpos_xy
nx = double(rnd(area_w) - (area_w / 2)) * area_m
ny = double(rnd(area_h) - (area_h / 2)) * area_m
return
使用画像は以下。どちらか片方でいい。好きなほうをどうぞ。
_star.png
_star2.png
動作させたら以下のような感じになった。縮小したので見辛いけれど、「ああ。アレね」と思ってもらえるかなと…。
◎ 余談。星を飛ばすスクリーンセーバ :
星を飛ばす、例のスクリーンセーバはもう入手できないのだろうか?
ググってみたら、以下のページでそれらしいものを見かけた。Windows95という文字列が見えるから、Windows95の頃には存在していたスクリーンセーバということかな…。
_ssstars : mike : Free Download, Borrow, and Streaming : Internet Archive
_Starfield Screensaver for Windows - Screensavers Planet
_windows 95 "starfield" screensaver : r/Windows10
以下のやり取りでスクリーンセーバ名が分かった。「宇宙飛行」という名前だったらしい。ファイル名は ssstars.scr。冒頭の「ss」は、ScreenSaverの省略形だろう。さておき、この「宇宙飛行」、Windows XP の頃までは入っていた模様。
_WindowsXpの元々入っているスクリーンセーバーについてお願いしま| OKWAVE
以下のページによると、Windows98 - XP時代のスクリーンセーバはビンテージ云々と書いてある。ということは、その後の Windows で ―― Windows Vista の段階でごっそりと削除されてしまったということかな。
_Windows 11 でクラシック スクリーン セーバーを使用する方法 | 最高の家
_Windows XP And 98 Screensavers ( 1) : Free Download, Borrow, and Streaming : Internet Archive
思い返してみれば、Windows Vista の頃は液晶ディスプレイが主流になっていた気もしてきた。CRTの焼き付き防止を期待してスクリーンセーバを動かす必要も無くなっていったのが大体その時期だったのかもしれない。
ググってみたら、以下のページでそれらしいものを見かけた。Windows95という文字列が見えるから、Windows95の頃には存在していたスクリーンセーバということかな…。
_ssstars : mike : Free Download, Borrow, and Streaming : Internet Archive
_Starfield Screensaver for Windows - Screensavers Planet
_windows 95 "starfield" screensaver : r/Windows10
以下のやり取りでスクリーンセーバ名が分かった。「宇宙飛行」という名前だったらしい。ファイル名は ssstars.scr。冒頭の「ss」は、ScreenSaverの省略形だろう。さておき、この「宇宙飛行」、Windows XP の頃までは入っていた模様。
_WindowsXpの元々入っているスクリーンセーバーについてお願いしま| OKWAVE
以下のページによると、Windows98 - XP時代のスクリーンセーバはビンテージ云々と書いてある。ということは、その後の Windows で ―― Windows Vista の段階でごっそりと削除されてしまったということかな。
_Windows 11 でクラシック スクリーン セーバーを使用する方法 | 最高の家
_Windows XP And 98 Screensavers ( 1) : Free Download, Borrow, and Streaming : Internet Archive
思い返してみれば、Windows Vista の頃は液晶ディスプレイが主流になっていた気もしてきた。CRTの焼き付き防止を期待してスクリーンセーバを動かす必要も無くなっていったのが大体その時期だったのかもしれない。
[ ツッコむ ]
#2 [anime][neta] 魔女キャラのコラボ回ってどうだろう
妄想メモ。
「ひろがるスカイ!プリキュア」を見ていたら、ハロウィンネタでメインキャラ達が魔女の扮装をする展開が出てきたのだけど。その光景を見ていて、「魔女云々の回を作れるなら、いっそ、おジャ魔女どれみのキャラがゲスト出演するのはどうだろうか」と妄想してしまった。そういうのって難しいのかな。どちらも権利は東映アニメーションが持っているのだろうから、そのあたりは問題無さそうだけど…。
そういえば、そもそも魔女設定のプリキュアが居たような…?
_魔法つかいプリキュア! - Wikipedia
あのプリキュアがゲストで出てきてもいいよな…。ハロウィン回では必ずカメオ出演(?)するとかそんな感じでも十分楽しいかも。「ウォーリーをさがせ」ならぬ…なんだろな。なんかそんな感じで。
東映アニメーションと言えば、かつては東映魔女っ子シリーズを繰り出していたっけ。例えば、プリキュアに「魔女っ子メグちゃん」が出てくるのもアリだったりしないか…。
_東映魔女っ子シリーズ - Wikipedia
もっとも、「魔法使いサリー」は横山光輝先生が原作だし、「キューティーハニー」は永井豪先生が原作だろうから、登場させるのは難しそう。いや、一覧を眺めてみると、東映魔女っ子シリーズの大半は原作者が別に居たのだな。「メグちゃん」も原作は東映じゃなかった…。となるとゲスト出演は難しそう。
プリキュアに、あのあたりの作品のキャラが出てきたらちょっと面白そうと思ったけれど、権利的に難しいのではなあ…。なんだか残念。
只の妄想メモでした。オチは無いです。
「ひろがるスカイ!プリキュア」を見ていたら、ハロウィンネタでメインキャラ達が魔女の扮装をする展開が出てきたのだけど。その光景を見ていて、「魔女云々の回を作れるなら、いっそ、おジャ魔女どれみのキャラがゲスト出演するのはどうだろうか」と妄想してしまった。そういうのって難しいのかな。どちらも権利は東映アニメーションが持っているのだろうから、そのあたりは問題無さそうだけど…。
そういえば、そもそも魔女設定のプリキュアが居たような…?
_魔法つかいプリキュア! - Wikipedia
あのプリキュアがゲストで出てきてもいいよな…。ハロウィン回では必ずカメオ出演(?)するとかそんな感じでも十分楽しいかも。「ウォーリーをさがせ」ならぬ…なんだろな。なんかそんな感じで。
東映アニメーションと言えば、かつては東映魔女っ子シリーズを繰り出していたっけ。例えば、プリキュアに「魔女っ子メグちゃん」が出てくるのもアリだったりしないか…。
_東映魔女っ子シリーズ - Wikipedia
もっとも、「魔法使いサリー」は横山光輝先生が原作だし、「キューティーハニー」は永井豪先生が原作だろうから、登場させるのは難しそう。いや、一覧を眺めてみると、東映魔女っ子シリーズの大半は原作者が別に居たのだな。「メグちゃん」も原作は東映じゃなかった…。となるとゲスト出演は難しそう。
プリキュアに、あのあたりの作品のキャラが出てきたらちょっと面白そうと思ったけれど、権利的に難しいのではなあ…。なんだか残念。
只の妄想メモでした。オチは無いです。
◎ 「ひろみプロ」って何だろう :
「メグちゃん」の原作は「ひろみプロ」となってるけれど、どういう会社だったのだろう…?
_ミラクル少女リミットちゃん - Wikipedia
なるほど。企画集団だったのか…。「パトレイバー」の「ヘッドギア」みたいな感じなのかな。
東映動画のアニメーターさん達が虫プロに移籍したり、手塚先生の元アシスタントさん達が東映に企画を持ち込んだり、そのあたりの流れが興味深い気もする。昔から色んな人材があちこちを行き来してアニメを作ってたんだなと…。
それにしても、「ひろみプロ」についてググっても情報が全く出てこない。Googleの検索精度が悪化してるのだろうか。それとも情報を誰もアップしてないぐらいに謎の集団なのだろうか…。設立の経緯、活動実績、最終的にどうなったのか等々、気になる…。関わっていた作品群の権利はどうなってるんだろう。今となっては権利面の問題でリメイク不可能だったりするんだろうか。まあ、当時見ていた人は、もうお爺さんお婆さんだろうし。今の時代にリメイクしてもアレかな…。
_ミラクル少女リミットちゃん - Wikipedia
本作は、手塚プロアシスタント経験者らで構成された企画集団「ひろみプロ」が企画した「少女版SF変身物作品」を具体化したものである。
なるほど。企画集団だったのか…。「パトレイバー」の「ヘッドギア」みたいな感じなのかな。
東映動画のアニメーターさん達が虫プロに移籍したり、手塚先生の元アシスタントさん達が東映に企画を持ち込んだり、そのあたりの流れが興味深い気もする。昔から色んな人材があちこちを行き来してアニメを作ってたんだなと…。
それにしても、「ひろみプロ」についてググっても情報が全く出てこない。Googleの検索精度が悪化してるのだろうか。それとも情報を誰もアップしてないぐらいに謎の集団なのだろうか…。設立の経緯、活動実績、最終的にどうなったのか等々、気になる…。関わっていた作品群の権利はどうなってるんだろう。今となっては権利面の問題でリメイク不可能だったりするんだろうか。まあ、当時見ていた人は、もうお爺さんお婆さんだろうし。今の時代にリメイクしてもアレかな…。
[ ツッコむ ]
2022/11/01(火) [n年前の日記]
#1 [tic80] TIC-80をWindows10でビルドできるか実験
TIC-80 は、機能制限された無料版と、全機能が使えるPro版(有償版)があるのだけど。github上のTIC-80の README.md に、「お金がない人のために、Pro版のビルドも簡単にできるようにしておいたよ」と書かれていて、そのあたりがなんだか気になってきた。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
ビルドって簡単にできるものなんだろうか…? ちょっと試してみようかなと。
環境は、Windows10 x64 21H2。
結論を先に書いておくと、Visual Studio Community 2019 ならビルドできた。MSYS2 + MinGW-w64 ではビルドできなかった。
_nesbox/TIC-80: TIC-80 is a fantasy computer for making, playing and sharing tiny games.
ビルドって簡単にできるものなんだろうか…? ちょっと試してみようかなと。
環境は、Windows10 x64 21H2。
結論を先に書いておくと、Visual Studio Community 2019 ならビルドできた。MSYS2 + MinGW-w64 ではビルドできなかった。
◎ MSYS2+MinGW-w64でビルドできるか実験。 :
自分の環境には MSYS2 + MinGW-w64 がインストール済みなので、まずはソレで試してみる。
スタートメニュー内の「MSYS2 MinGW 64bit」をクリックしてターミナルを起動。
以下が必要になるらしい。pacman を使ってインストール。
ちなみに、MSYS2で用意されたパッケージは、以下で検索できる。
_Pending Package Updates - MSYS2 Packages
git clone でソースその他をDL。
cmake で Makefile を作成してから make。たぶん。
注意点。cmake の指定の中にある「..」は省略の意味じゃなくて、一つ上のディレクトリを指定する記述なので、勝手に省いたりしないように。自分、最初、これは省略の意味なんだろうと勘違いして省いてしまって、動かないなーおかしいなーと悩んでた…。トホ。
mingw32-make を走らせて make をしたら、エラーが出た。
何が何だか分からない。Visual Studio でビルドしないとダメかな…。
スタートメニュー内の「MSYS2 MinGW 64bit」をクリックしてターミナルを起動。
以下が必要になるらしい。pacman を使ってインストール。
- git
- cmake
- ruby
pacman -S git pacman -S mingw-w64-x86_64-cmake pacman -S mingw-w64-i686-cmake pacman -S cmake pacman -S mingw-w64-x86_64-ruby pacman -S mingw-w64-i686-ruby
ちなみに、MSYS2で用意されたパッケージは、以下で検索できる。
_Pending Package Updates - MSYS2 Packages
git clone でソースその他をDL。
git clone --recursive https://github.com/nesbox/TIC-80 cd TIC-80/build
cmake で Makefile を作成してから make。たぶん。
cmake -G "MinGW Makefiles" .. -DBUILD_PRO=On mingw32-make -j4
注意点。cmake の指定の中にある「..」は省略の意味じゃなくて、一つ上のディレクトリを指定する記述なので、勝手に省いたりしないように。自分、最初、これは省略の意味なんだろうと勘違いして省いてしまって、動かないなーおかしいなーと悩んでた…。トホ。
mingw32-make を走らせて make をしたら、エラーが出た。
mingw32-make[2]: *** [vendor\sdl2\CMakeFiles\SDL2-static.dir\build.make:2551: vendor/sdl2/CMakeFiles/SDL2-static.dir/src /joystick/windows/SDL_windows_gaming_input.c.obj] Error 1 mingw32-make[1]: *** [CMakeFiles\Makefile2:976: vendor/sdl2/CMakeFiles/SDL2-static.dir/all] Error 2 mingw32-make: *** [Makefile:135: all] Error 2
何が何だか分からない。Visual Studio でビルドしないとダメかな…。
◎ Visual Studio Community 2019でビルドできるか実験。 :
自分の環境は Visual Studio Community 2019 (以下、VS2019と記述) もインストール済みなので、そちらでも試してみた。
以下も必要になるっぽい。
自分の環境では、3つともインストール済みだった。かつ、DOS窓上で呼び出せるようにパスも通してあった。
一応、上記ツールのインストール方法について解説してるページもメモしておく。
_WindowsにGitをインストールする手順(2022年10月更新)
_cmake のインストール(Windows 上)
_Ruby | Rubyのダウンロードとインストール
必要なツールは揃っているはずなので、作業を始める。Windows10のスタートメニューの中から、「x86 Native Tools Command Prompt for VS 2019」を選んで実行。DOS窓が開く。 *1
これで、Visual Studio同梱のコンパイラその他にパスが通ってくれて、DOS窓上でもそれらツールが利用できるようになる。後で cmake を実行する際、コンパイラその他が存在するかどうかチェックされるので、cmake の処理が終わるところまでは、このDOS窓上で作業をしていく必要がある。
任意のディレクトリに git clone でソースその他をダウンロード。cmake でビルド用のファイルを生成する。ちなみに、cmake に -DBUILD_PRO=On を付加して実行すれば、TIC-80 Pro版としてビルドできるらしい。また、今回は、TIC-80 1.0.2164 のタグ、「v1.0.2164」を指定して、 git clone してみた。
cmake に渡す文字列によって、どのツールでビルドするのかを指定しているのだろうけど、渡す文字列については以下の指定もできるっぽいので、VS2019 を必ずインストールしなきゃいけないというわけでも無さそう。VS2017でも、VS2015でも、ビルドできるのかもしれない。
cmake の処理が成功すると、TIC-80\build\ 以下に大量のファイルが生成される。その中に、TIC-80.sln というファイルも生成されていた。これを VS2019 で開く。
以下の記事によると、以前はリソースビュー上で足りないリソースがいくつかあってエラーになっていたらしい。
_TIC-80 ver 0.70.0 を Windows10 + VS2015 環境でビルドしてみた - Qiita
ただ、今回の版 ―― TIC-80 1.0.2164 の場合は、そういったエラーは見つからなかった。
上のほうで、「Debug」になっているところを「Release」に変更。
ビルド → ソリューションのビルド、を選ぶとビルドが始まる。
ビルドが終わると、TIC-80\build\ の中に bin というディレクトリが作られて、中には色々な .exe が生成されていた。その中に、tic80.exe というファイルがあった。これが目的のファイル。
tic80.exe を別ディレクトリにコピーしてから実行してみた。TIC-80 のウインドウが表示された。
ウインドウのタイトルには、「TIC-80 tiny computer 1.0.2164 Pro (b09c50c)」と表示されてる。「Pro」の文字が入ってる。
どうやらビルドは成功したっぽい。MinGW-w64 と比べると、すんなりビルドできてしまった…。
以下も必要になるっぽい。
- git
- cmake
- Ruby
自分の環境では、3つともインストール済みだった。かつ、DOS窓上で呼び出せるようにパスも通してあった。
>git version git version 2.30.2.windows.1 >cmake --version cmake version 3.21.2 >ruby --version ruby 2.6.10p210 (2022-04-12 revision 67958) [i386-mingw32]
一応、上記ツールのインストール方法について解説してるページもメモしておく。
_WindowsにGitをインストールする手順(2022年10月更新)
_cmake のインストール(Windows 上)
_Ruby | Rubyのダウンロードとインストール
必要なツールは揃っているはずなので、作業を始める。Windows10のスタートメニューの中から、「x86 Native Tools Command Prompt for VS 2019」を選んで実行。DOS窓が開く。 *1
これで、Visual Studio同梱のコンパイラその他にパスが通ってくれて、DOS窓上でもそれらツールが利用できるようになる。後で cmake を実行する際、コンパイラその他が存在するかどうかチェックされるので、cmake の処理が終わるところまでは、このDOS窓上で作業をしていく必要がある。
任意のディレクトリに git clone でソースその他をダウンロード。cmake でビルド用のファイルを生成する。ちなみに、cmake に -DBUILD_PRO=On を付加して実行すれば、TIC-80 Pro版としてビルドできるらしい。また、今回は、TIC-80 1.0.2164 のタグ、「v1.0.2164」を指定して、 git clone してみた。
git clone --recursive https://github.com/nesbox/TIC-80 -b v1.0.2164 cd TIC-80/build cmake -G "Visual Studio 16 2019" .. -DBUILD_PRO=On
cmake に渡す文字列によって、どのツールでビルドするのかを指定しているのだろうけど、渡す文字列については以下の指定もできるっぽいので、VS2019 を必ずインストールしなきゃいけないというわけでも無さそう。VS2017でも、VS2015でも、ビルドできるのかもしれない。
"Visual Studio 16 2019" "Visual Studio 15 2017 Win64" "Visual Studio 14 2015 Win64"
cmake の処理が成功すると、TIC-80\build\ 以下に大量のファイルが生成される。その中に、TIC-80.sln というファイルも生成されていた。これを VS2019 で開く。
以下の記事によると、以前はリソースビュー上で足りないリソースがいくつかあってエラーになっていたらしい。
_TIC-80 ver 0.70.0 を Windows10 + VS2015 環境でビルドしてみた - Qiita
ただ、今回の版 ―― TIC-80 1.0.2164 の場合は、そういったエラーは見つからなかった。
上のほうで、「Debug」になっているところを「Release」に変更。
ビルド → ソリューションのビルド、を選ぶとビルドが始まる。
ビルドが終わると、TIC-80\build\ の中に bin というディレクトリが作られて、中には色々な .exe が生成されていた。その中に、tic80.exe というファイルがあった。これが目的のファイル。
tic80.exe を別ディレクトリにコピーしてから実行してみた。TIC-80 のウインドウが表示された。
ウインドウのタイトルには、「TIC-80 tiny computer 1.0.2164 Pro (b09c50c)」と表示されてる。「Pro」の文字が入ってる。
どうやらビルドは成功したっぽい。MinGW-w64 と比べると、すんなりビルドできてしまった…。
◎ 本当にPro版なのか確認。 :
TIC-80 のコンソール上で folder と打って、システムディレクトリ(ユーザディレクトリ)の場所を確認しておく。エクスプローラが開いて、TIC-80 がシステムディレクトリとして扱ってる場所を開いてくれる。
TIC-80のコンソール上で、save test.lua と打ってみる。これで test.lua が保存されたら、Pro版が動いてることになる。もし、無料版なら、test.lua.tic というファイル名で保存されてしまうはず。
test.lua が保存された。エディタで開いてみると、ソースの後ろのほうにバイナリデータを示す文字列が並んでいた。
この tic80.exeは、たしかにPro版のバイナリらしい。
そんなわけで、Pro版が簡単にビルドできるという話は本当だった模様。そしてどうやら、Windows上で TIC-80 をビルドするなら、Visual Studio を使ったほうがいいようだなと…。MSYS2 + MinGW-w64 でビルドしようとすると、おそらくハマる。この手のツールやライブラリに詳しい人なら解決できるのだろうけど…。
TIC-80のコンソール上で、save test.lua と打ってみる。これで test.lua が保存されたら、Pro版が動いてることになる。もし、無料版なら、test.lua.tic というファイル名で保存されてしまうはず。
test.lua が保存された。エディタで開いてみると、ソースの後ろのほうにバイナリデータを示す文字列が並んでいた。
この tic80.exeは、たしかにPro版のバイナリらしい。
そんなわけで、Pro版が簡単にビルドできるという話は本当だった模様。そしてどうやら、Windows上で TIC-80 をビルドするなら、Visual Studio を使ったほうがいいようだなと…。MSYS2 + MinGW-w64 でビルドしようとすると、おそらくハマる。この手のツールやライブラリに詳しい人なら解決できるのだろうけど…。
◎ ファイルサイズについて。 :
ビルドするためにダウンロードしたファイル群や、生成されたファイル群の総ファイルサイズは、1.61GB、21255ファイルになった。
加えて、ビルドに必要なソフト群は…。git が 823MB (6170ファイル)、cmakeが 114MB (6949ファイル)、Rubyが 2.42GB (145112ファイル)、Visual Studioが 15.87GB (47372ファイル)。
TIC-80のソース群 + ビルド環境、全部合わせて約21GB。226858ファイル。
ちなみに、最終的に生成される tic80.exe は 4.6MB。1ファイル。
ストレージの空き容量的には、お金払ってPro版バイナリを買うほうがいいですわな…。
加えて、ビルドに必要なソフト群は…。git が 823MB (6170ファイル)、cmakeが 114MB (6949ファイル)、Rubyが 2.42GB (145112ファイル)、Visual Studioが 15.87GB (47372ファイル)。
TIC-80のソース群 + ビルド環境、全部合わせて約21GB。226858ファイル。
ちなみに、最終的に生成される tic80.exe は 4.6MB。1ファイル。
ストレージの空き容量的には、お金払ってPro版バイナリを買うほうがいいですわな…。
◎ 余談。 :
有償ソフトの購入に抵抗が無いのであれば、PICO-8 を買ってしまほうがいいのかも。PICO-8は、そもそもこのジャンルの始祖だろうし、一番人気のソフトっぽいし…。
_PICO-8 Fantasy Console
逆に、あくまで無料の範囲内でこの手のジャンルに触れてみたいなら、Pyxel も魅力的だなと…。無料で全機能が使えるし、今流行りのPythonに慣れることもできる。作者様がgithub上の人気度を調べたところ、全世界で6番目の人気振りだったというデータもあるし。
_pyxel/README.ja.md at main - kitao/pyxel
_PICO-8 Fantasy Console
逆に、あくまで無料の範囲内でこの手のジャンルに触れてみたいなら、Pyxel も魅力的だなと…。無料で全機能が使えるし、今流行りのPythonに慣れることもできる。作者様がgithub上の人気度を調べたところ、全世界で6番目の人気振りだったというデータもあるし。
_pyxel/README.ja.md at main - kitao/pyxel
◎ 余談その2。 :
以下は思考メモ。
PICO-8 や Pyxel と張り合っていくことを考えると、TIC-80 無料版は外部エディタでソース編集できない、という制限が結構マイナスになりそうな気もしてくる。今まで色々なソフトを眺めてきたけど、普及前からその手の制限を入れちゃうと、えてしてシェアを取れないまま自滅していくので…。
しかし、どうやってお金にかえていくのかは難しい問題だよなと…。例えば Unity のように色々なことができるツールなら、「ヒット作が出たらその時ドーンと払ってね」という方針も出せるけど。Fantasy Console、Fantasy Computer というジャンルは、「あえて制約の中で遊んでみませんか」という方針のソフトだから、ボリューム的に、有償でバカ売れするヒット作が出現する可能性は低いだろうし、Unityのようなやり方は真似できない。まして、外部エディタすら使えない不便な開発環境では、凝ったプログラムを書くモチベーションの維持も難しく…。目を見張るものが出てこないと、そのツールに興味を持ってくれる人も自ずと少なくなるので、ますます不人気に…。
TIC-80は、「PICO-8と比べたら無料でこんなに機能が解放されてるなんて大盤振る舞いですね」と捉えることもできるけど、「そこを制限しちゃったら普及しないのとちゃいますか…?」と思えるところも微妙にあって…。 *2
まあ、こういうジャンルって、存続のさせ方、普及させるための策について、色々難しいところがありそうだなと。
PICO-8 や Pyxel と張り合っていくことを考えると、TIC-80 無料版は外部エディタでソース編集できない、という制限が結構マイナスになりそうな気もしてくる。今まで色々なソフトを眺めてきたけど、普及前からその手の制限を入れちゃうと、えてしてシェアを取れないまま自滅していくので…。
しかし、どうやってお金にかえていくのかは難しい問題だよなと…。例えば Unity のように色々なことができるツールなら、「ヒット作が出たらその時ドーンと払ってね」という方針も出せるけど。Fantasy Console、Fantasy Computer というジャンルは、「あえて制約の中で遊んでみませんか」という方針のソフトだから、ボリューム的に、有償でバカ売れするヒット作が出現する可能性は低いだろうし、Unityのようなやり方は真似できない。まして、外部エディタすら使えない不便な開発環境では、凝ったプログラムを書くモチベーションの維持も難しく…。目を見張るものが出てこないと、そのツールに興味を持ってくれる人も自ずと少なくなるので、ますます不人気に…。
TIC-80は、「PICO-8と比べたら無料でこんなに機能が解放されてるなんて大盤振る舞いですね」と捉えることもできるけど、「そこを制限しちゃったら普及しないのとちゃいますか…?」と思えるところも微妙にあって…。 *2
まあ、こういうジャンルって、存続のさせ方、普及させるための策について、色々難しいところがありそうだなと。
[ ツッコむ ]
2021/11/01(月) [n年前の日記]
#1 [nitijyou] 体調がよろしくない
どうも胸だかお腹だかそのへんがもやもやして吐き気に近い感じのソレが続いていて。お袋さんも胃のあたりがムカムカする、みたいなことを言ってるし、更に数日前は妹が体調を崩していたりもしたので、もしや風邪か何かのアレが家の中でソレでもしてるのかなと…。まさか、コロナワクチンの集団接種会場で何か貰ってきたのだろうか。でも、だとしたら、真っ先に症状が出るのは自分ではないかという気もするし。
何にせよ、今日は早目に寝ることにする…。
何にせよ、今日は早目に寝ることにする…。
[ ツッコむ ]
2020/11/01(日) [n年前の日記]
#1 [godot] Godot Engineで林檎を取った時のエフェクトを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
見た目だけでは林檎を取ったかどうかがちょっと分かりづらいので、今回は林檎を取った時に「+10」という数字がゆっくり上がっていくエフェクト(?)をつけてみたい。
見た目だけでは林檎を取ったかどうかがちょっと分かりづらいので、今回は林檎を取った時に「+10」という数字がゆっくり上がっていくエフェクト(?)をつけてみたい。
◎ シーンとノードを新規作成。 :
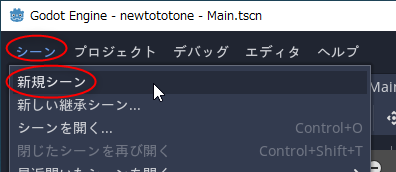
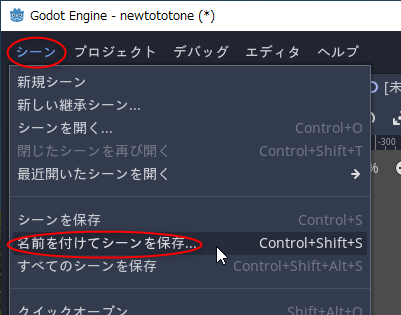
エフェクト用のシーンを新規作成。シーン → 新規シーンを選択。

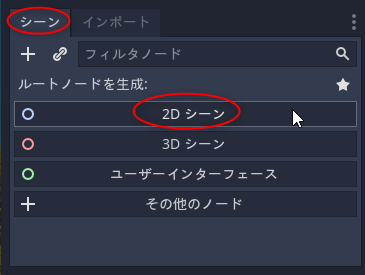
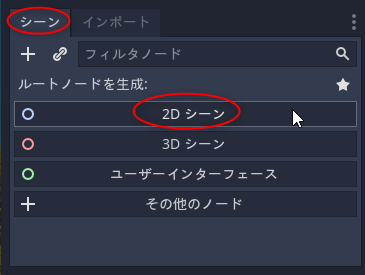
Node2D をルートノードにしたいので、「2Dシーン」を選択。

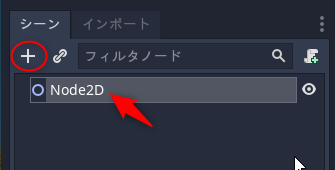
Node2Dノードが登録されたので、子ノードを追加していく。左上のノード追加ボタンをクリック。

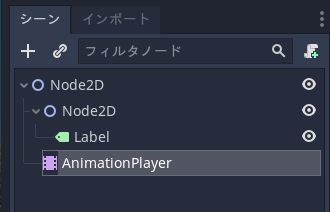
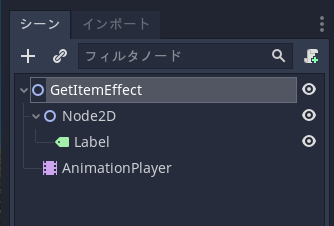
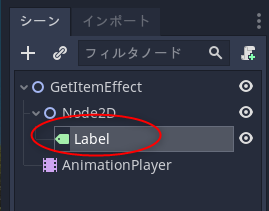
以下のような構成でノードを用意する。

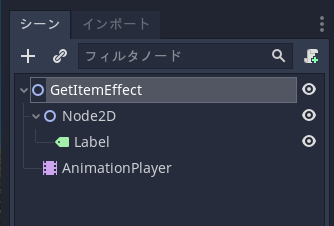
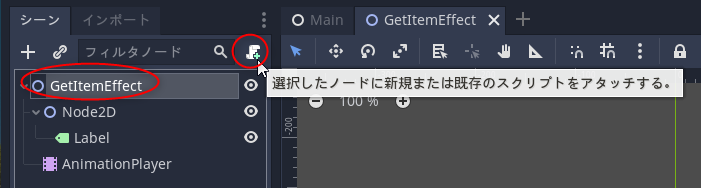
ルートノードを「GetItemEffect」にリネーム。


Node2D をルートノードにしたいので、「2Dシーン」を選択。

Node2Dノードが登録されたので、子ノードを追加していく。左上のノード追加ボタンをクリック。

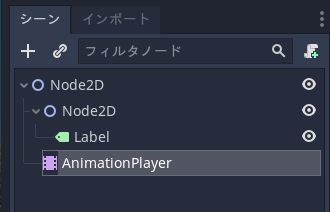
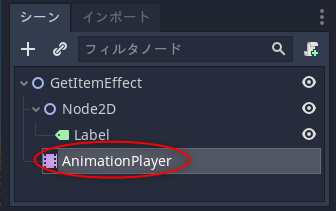
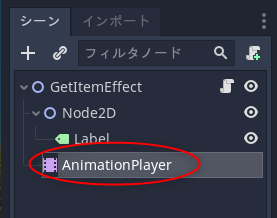
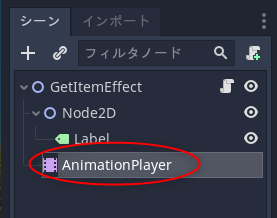
以下のような構成でノードを用意する。
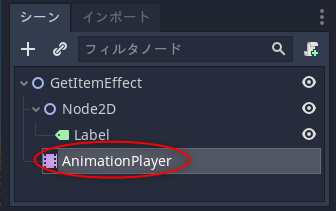
Node2D │ ├─ Node2D │ │ │ └─ Label │ └─ AnimationPlayer

ルートノードを「GetItemEffect」にリネーム。

◎ Labelを設定。 :
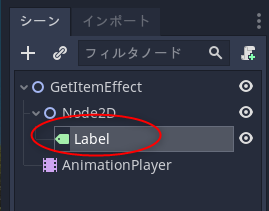
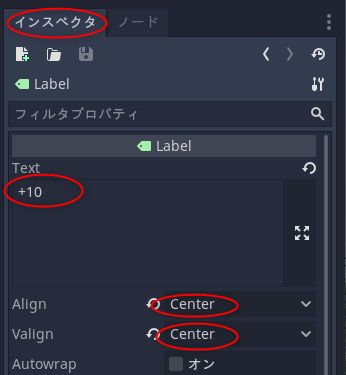
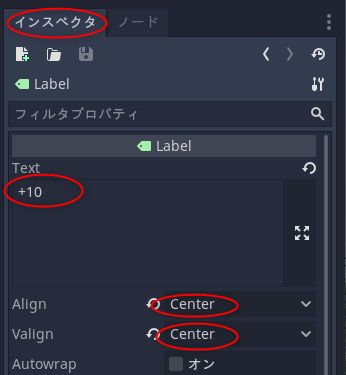
Labelノードを使って「+10」と表示したい。Labelノードを選択。

Textプロパティに「+10」と入力。Align と Valign を Center にしておく。

フォントを指定。Custom Fonts の Font に、「新規DynamicFont」を作って、DynamicFont をクリックして色々設定していく。

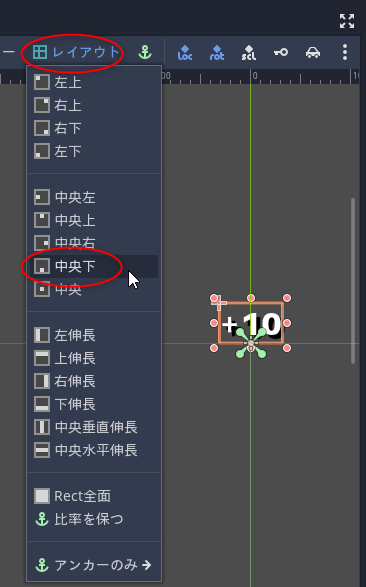
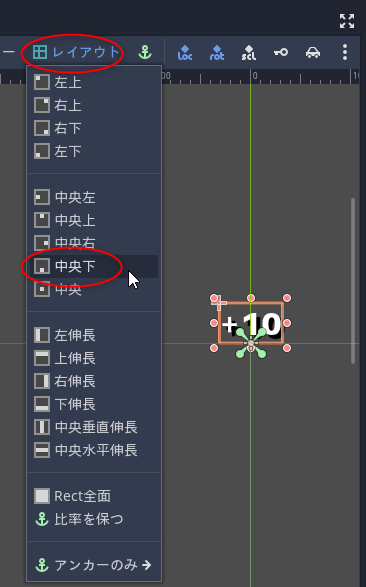
Labelの位置を調整。「レイアウト」をクリックして、「中央下」を選択。これで基準点が最下部になってるような位置で表示された。


Textプロパティに「+10」と入力。Align と Valign を Center にしておく。

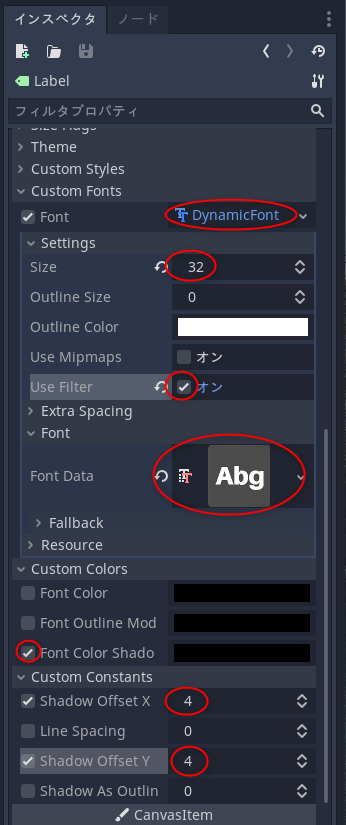
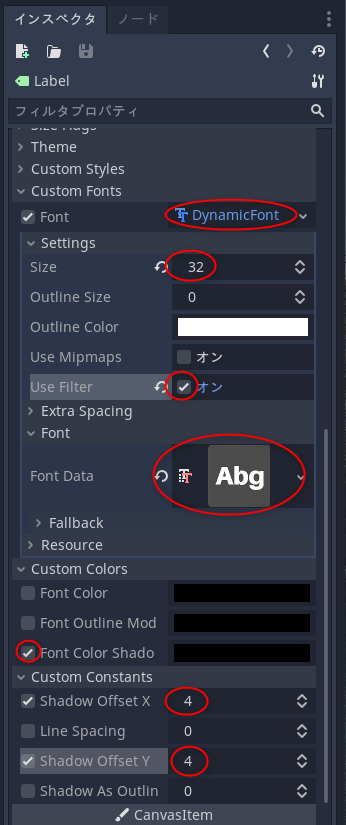
フォントを指定。Custom Fonts の Font に、「新規DynamicFont」を作って、DynamicFont をクリックして色々設定していく。
- フォントサイズ(Size)は32に。
- Use Filter を有効化。
- Font Data には res://resources/Aileron-Black.otf を指定した。
- Custom Colors → Font Color Shadow を有効化。
- Custom Constants → Shadow Offset x,y を (4,4)に。

Labelの位置を調整。「レイアウト」をクリックして、「中央下」を選択。これで基準点が最下部になってるような位置で表示された。

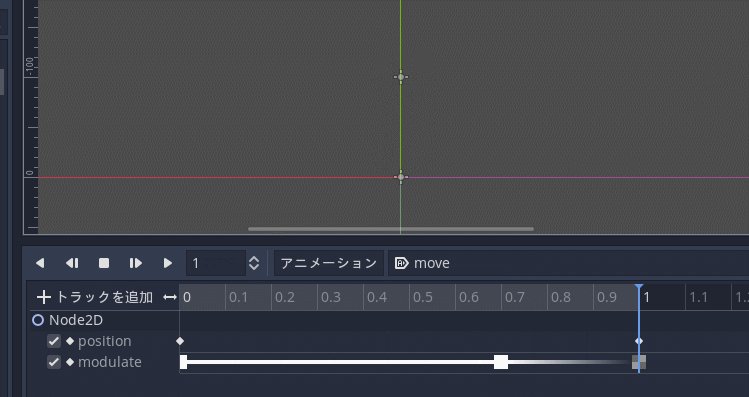
◎ アニメを作成。 :
AnimationPlayerノードを使って、座標が変化していくアニメや、透明度が変化するアニメをつけていく。AnimationPlayerノードを選択。

Godot Engineエディタ画面の下のほうにアニメーションを設定するウインドウが開くので、「アニメーション」をクリック。
「新規」を選択。

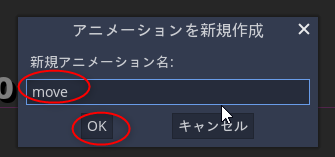
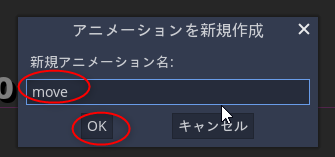
アニメの種類名として「move」を入力して「OK」。

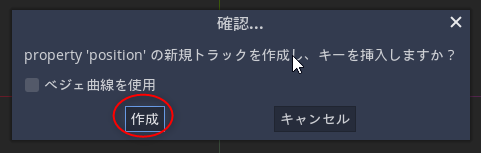
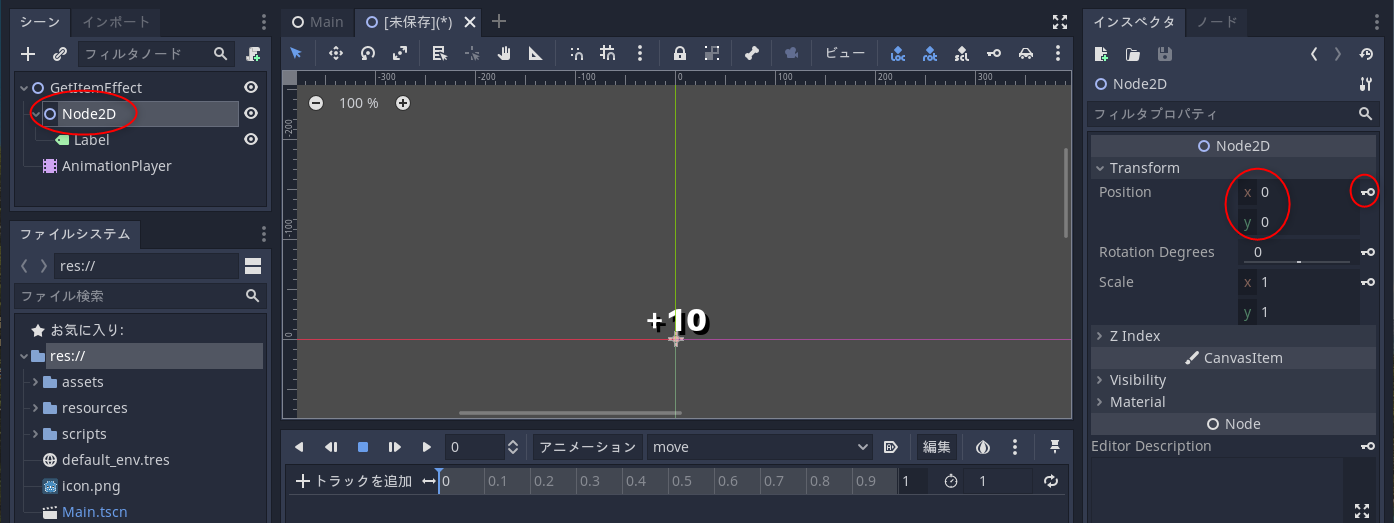
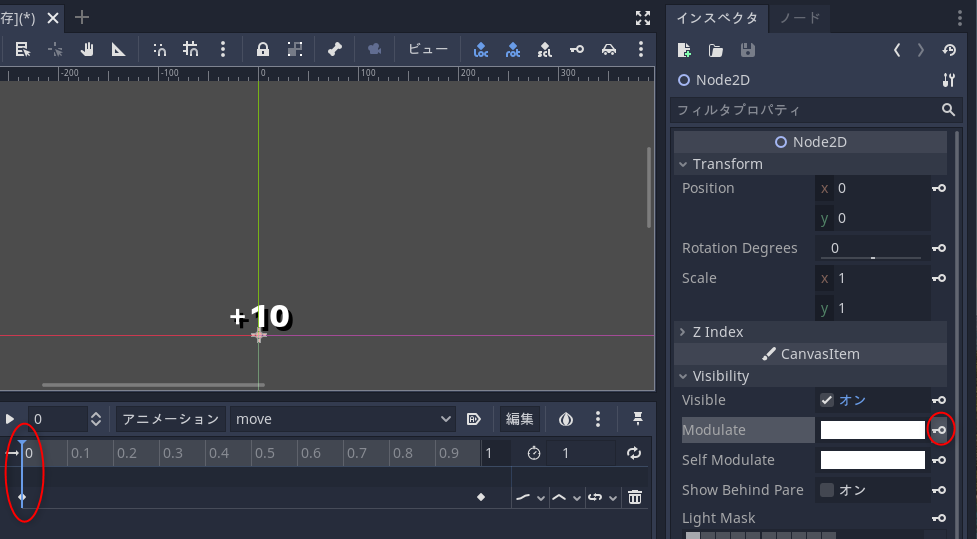
キーフレームと座標を設定していく。Node2Dノードを選択して、Transform → Position x,y が (0, 0) の状態で、右の鍵(Key)アイコンをクリック。
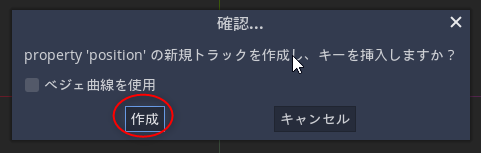
Positionプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。

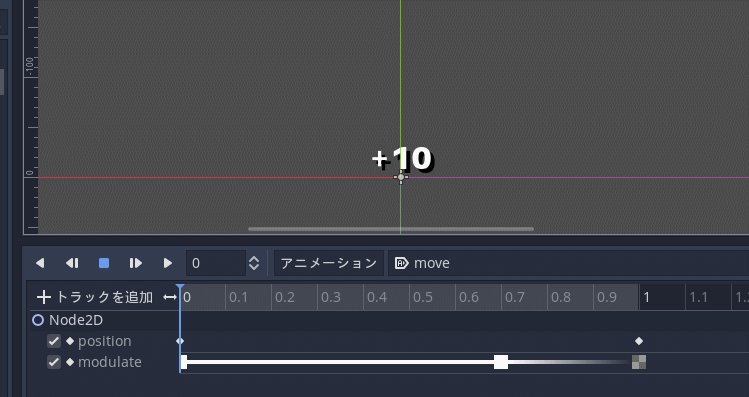
0秒目の位置に、Position = (0, 0) が記録された。
現在フレーム(?)を1秒目の位置にする。
Node2Dノードの Transform → Position y を -100 にして、右の鍵アイコンをクリック。
これで、0秒目と1秒目にキーフレームが設定された。1秒かけて100ドットほど上に移動していくアニメをつけられた。
座標だけではなく、色(今回は透明度)も変化していくアニメをつける。
現在フレーム(?)を0秒目の位置にしてから、Node2Dノードの CanvasItem → Visibility → Modulate の右の鍵アイコンをクリック。
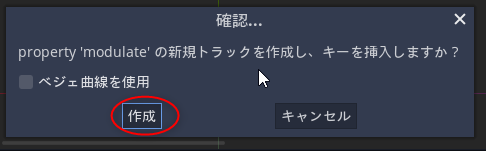
modulateプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。0秒目にキーフレームが登録される。

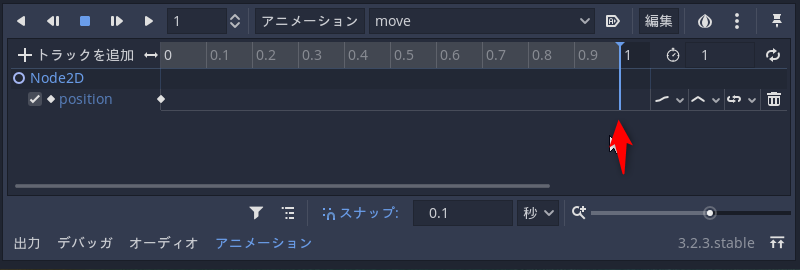
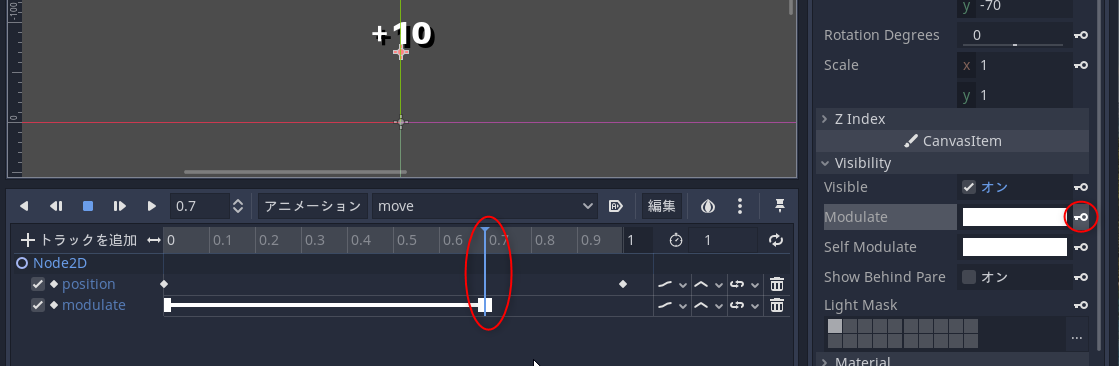
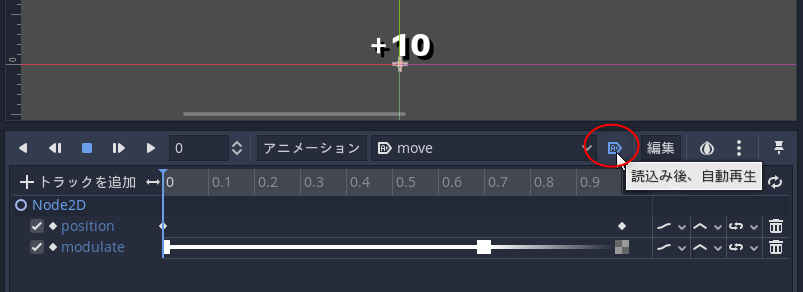
0.7秒目の位置でも、鍵アイコンをクリックしてキーフレームを作成。
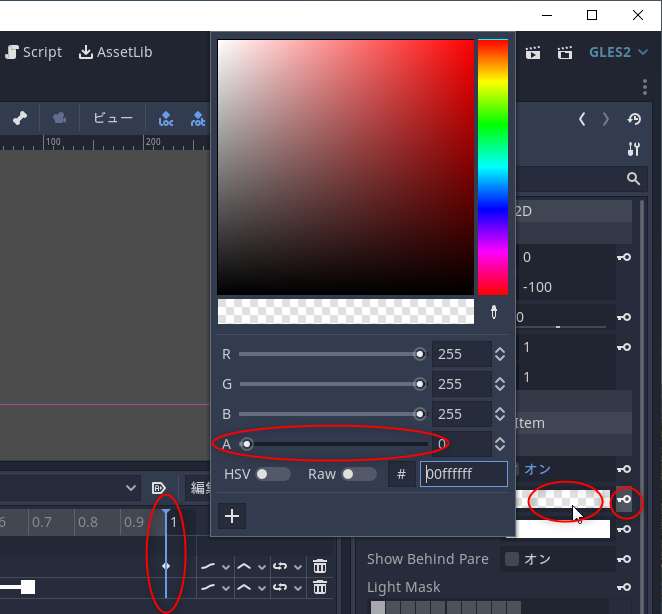
1秒目の位置で、白い色の部分をクリックして、透明度(RGBAのA)を0にして、鍵アイコンをクリック。
これで、0秒目から0.7秒目までは不透明なままで、0.7秒目から1秒目までは不透明から透明に変化するアニメをつけられた。
アニメ種類名の右にある「読込み後、自動再生」のアイコンをクリックして有効化。
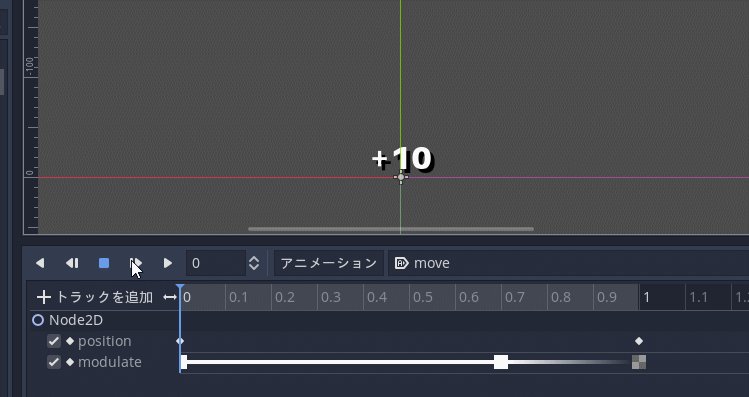
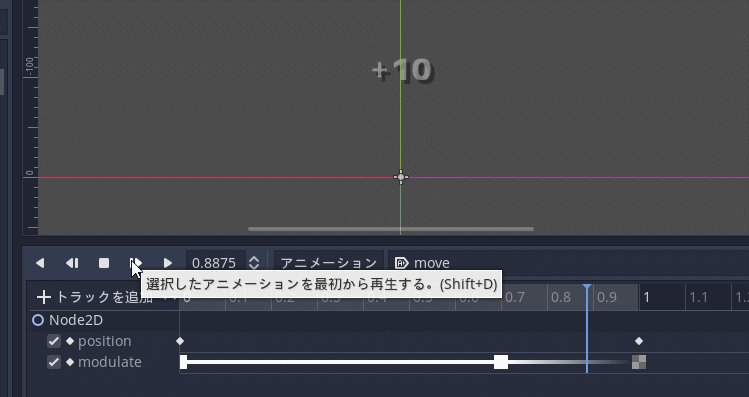
再生ボタンをクリックして動作を確認してみる。それらしいアニメをつけることができた。

Godot Engineエディタ画面の下のほうにアニメーションを設定するウインドウが開くので、「アニメーション」をクリック。
「新規」を選択。

アニメの種類名として「move」を入力して「OK」。

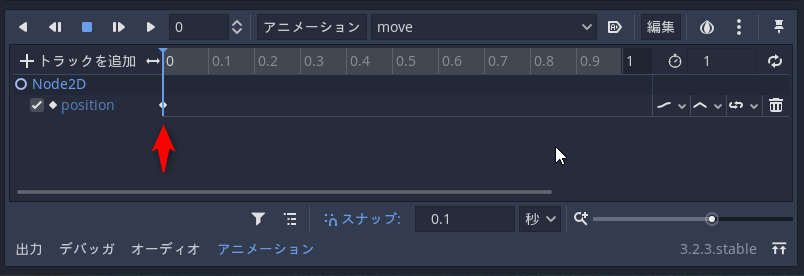
キーフレームと座標を設定していく。Node2Dノードを選択して、Transform → Position x,y が (0, 0) の状態で、右の鍵(Key)アイコンをクリック。
Positionプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。

0秒目の位置に、Position = (0, 0) が記録された。
現在フレーム(?)を1秒目の位置にする。
Node2Dノードの Transform → Position y を -100 にして、右の鍵アイコンをクリック。
これで、0秒目と1秒目にキーフレームが設定された。1秒かけて100ドットほど上に移動していくアニメをつけられた。
座標だけではなく、色(今回は透明度)も変化していくアニメをつける。
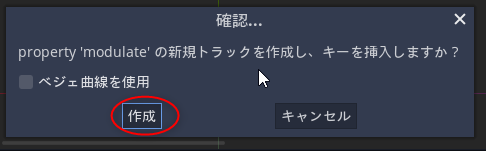
現在フレーム(?)を0秒目の位置にしてから、Node2Dノードの CanvasItem → Visibility → Modulate の右の鍵アイコンをクリック。
modulateプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。0秒目にキーフレームが登録される。

0.7秒目の位置でも、鍵アイコンをクリックしてキーフレームを作成。
1秒目の位置で、白い色の部分をクリックして、透明度(RGBAのA)を0にして、鍵アイコンをクリック。
これで、0秒目から0.7秒目までは不透明なままで、0.7秒目から1秒目までは不透明から透明に変化するアニメをつけられた。
アニメ種類名の右にある「読込み後、自動再生」のアイコンをクリックして有効化。
再生ボタンをクリックして動作を確認してみる。それらしいアニメをつけることができた。
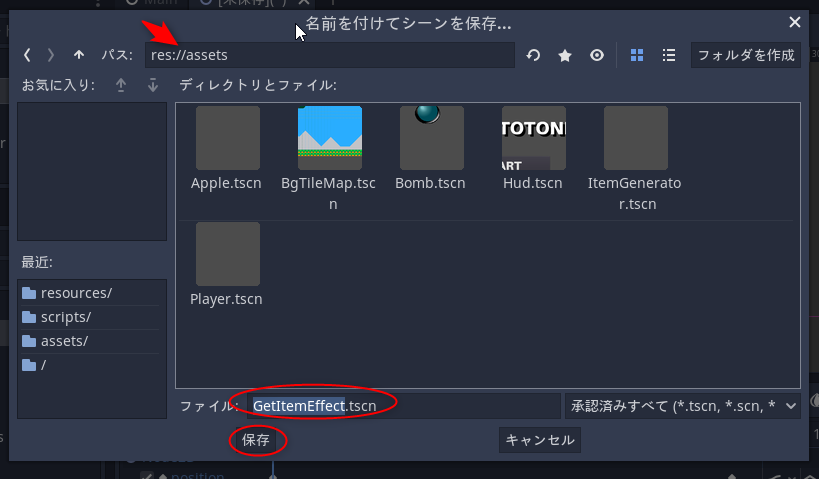
◎ シーンを保存。 :
◎ スクリプトファイルを追加。 :
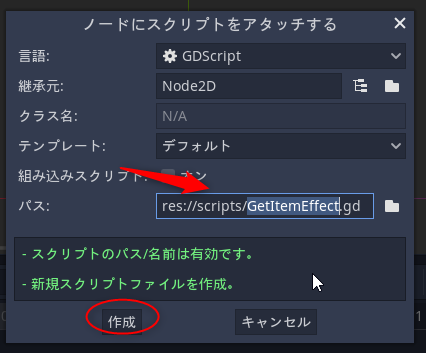
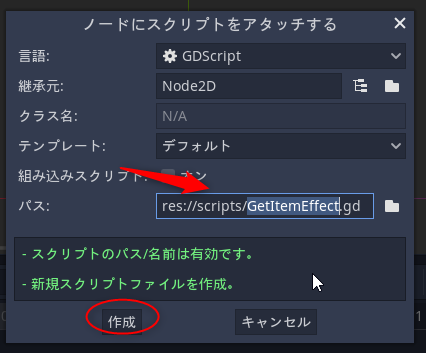
GetItemEffectノードを選択して、スクリプトをアタッチ。
res://scripts/ 以下に GetItemEffect.gd としてスクリプトファイルを作成。

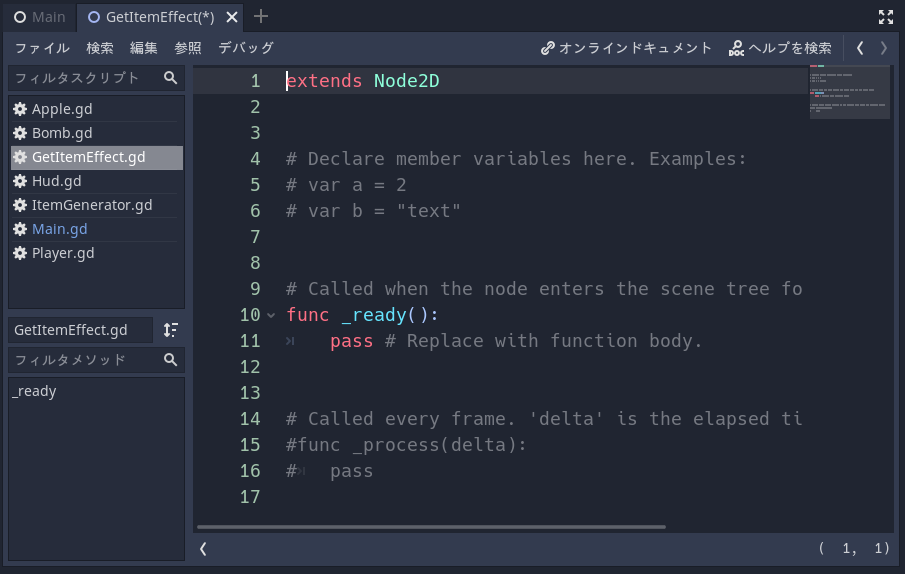
スクリプトファイルが作成されて、エディタウインドウが開いた。
res://scripts/ 以下に GetItemEffect.gd としてスクリプトファイルを作成。

スクリプトファイルが作成されて、エディタウインドウが開いた。
◎ 自動で自分を消去するように指定。 :
この GetItemEffectノードは、アニメの再生が終わったタイミングで自分自身を消去してもらいたい。
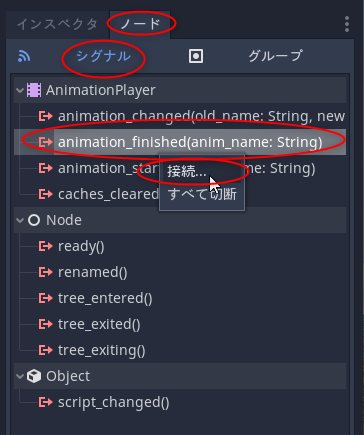
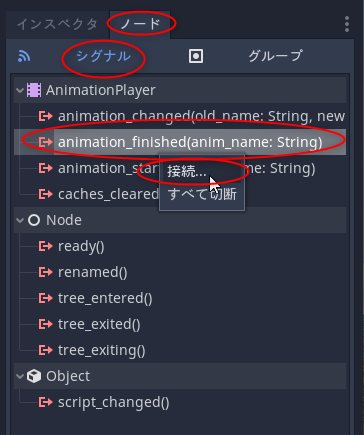
Timerノードを用意して、1秒経過したら消えるようにしようかとも思ったけれど、AnimationPlayerノードのシグナルを眺めてみたら animation_finished(anim_name: String) なるシグナルが目に入った。名前からしてアニメ再生が終わったタイミングで発行されるシグナルではあるまいか。これを利用してみることにする。
AnimationPlayerノードを選択。

ノードタブをクリックして、animation_finished(anim_name: String) を選択、右クリックして「接続」。

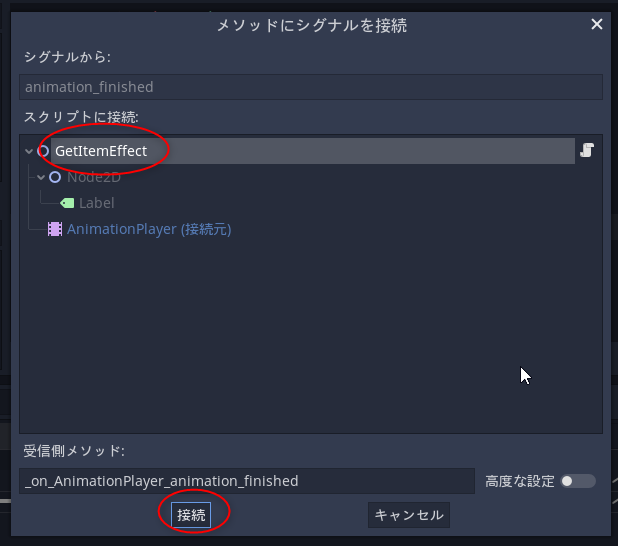
「メソッドにシグナルを接続」ウインドウが表示されるので、GetItemEffect を選択して「接続」。
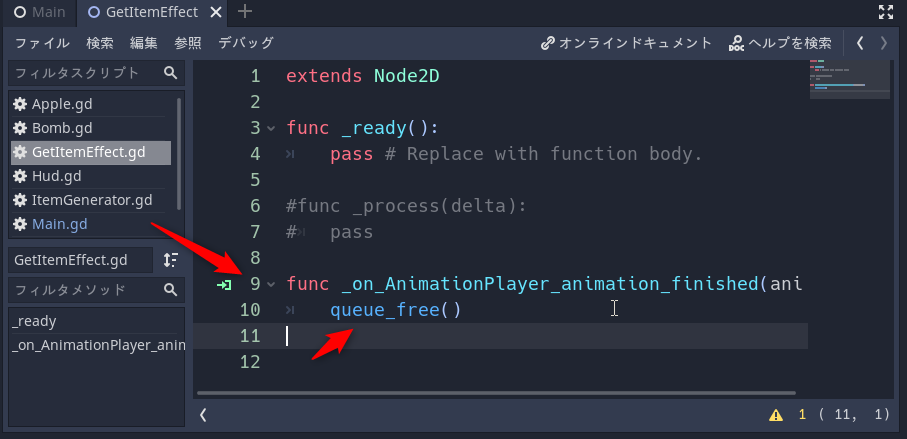
スクリプトファイル GetItemEffect.gd 内に、_on_AnimationPlayer_animation_finished(anim_name) メソッドが追加された。メソッド内で、自分を消去するためのメソッド queue_free() を呼ぶように修正。
これで、アニメ再生が終わると自動で自分を消去するようになった。
Timerノードを用意して、1秒経過したら消えるようにしようかとも思ったけれど、AnimationPlayerノードのシグナルを眺めてみたら animation_finished(anim_name: String) なるシグナルが目に入った。名前からしてアニメ再生が終わったタイミングで発行されるシグナルではあるまいか。これを利用してみることにする。
AnimationPlayerノードを選択。

ノードタブをクリックして、animation_finished(anim_name: String) を選択、右クリックして「接続」。

「メソッドにシグナルを接続」ウインドウが表示されるので、GetItemEffect を選択して「接続」。
スクリプトファイル GetItemEffect.gd 内に、_on_AnimationPlayer_animation_finished(anim_name) メソッドが追加された。メソッド内で、自分を消去するためのメソッド queue_free() を呼ぶように修正。
これで、アニメ再生が終わると自動で自分を消去するようになった。
◎ プレイヤーシーンに発生処理を追加。 :
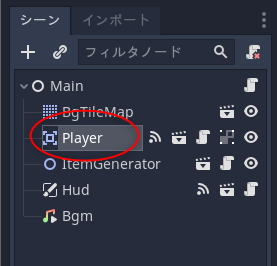
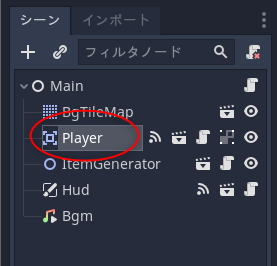
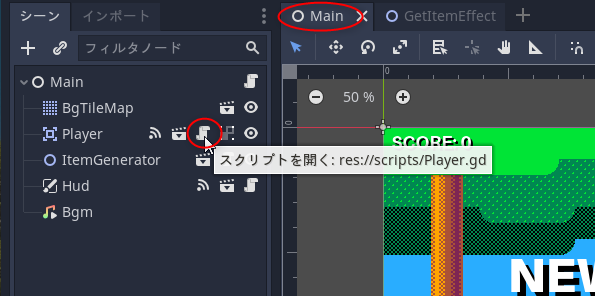
プレイヤーシーンに発生処理を追加していく。メインシーン Main.tscn を開いて、Playerノードの横にあるスクリプトアイコンをクリック。
スクリプトファイル Player.gd の最初のあたりに以下を追加。
林檎を取った時の処理に以下を追加。
現状の Player.gd の内容は以下。
_Player.gd
先ほど用意した変数にGUIで GetItemEffectシーンを登録。Playerノードを選択。

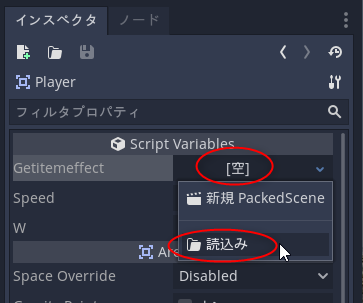
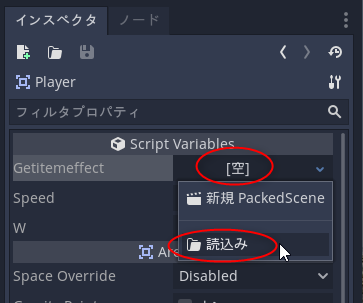
Getitemeffect の右の「空」をクリックして「読込み」。

res://assets/ 以下の GetItemEffect.tscn を選んで「開く」。
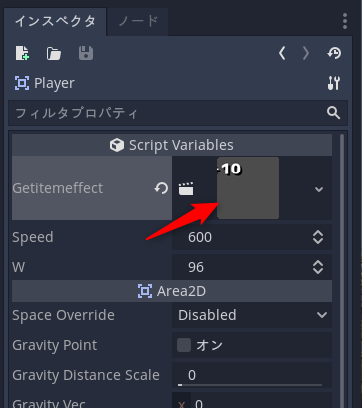
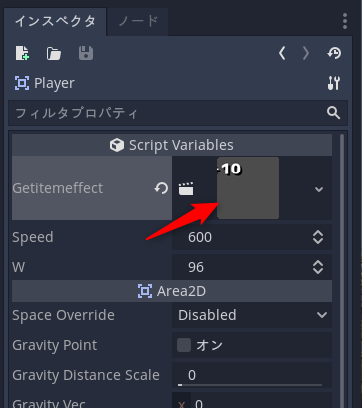
getitemeffect に GetItemEffectシーンが登録できた。

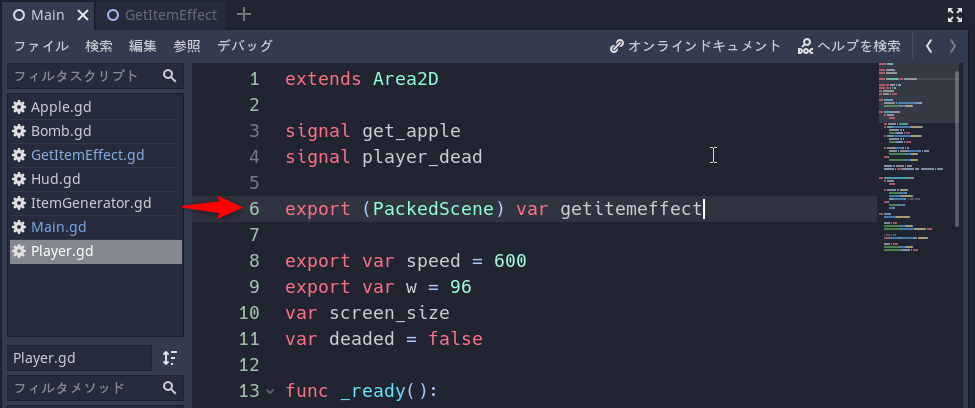
スクリプトファイル Player.gd の最初のあたりに以下を追加。
export (PackedScene) var getitemeffectこの変数に先ほど作った GetItemEffectシーンをGUIで登録しておく予定。
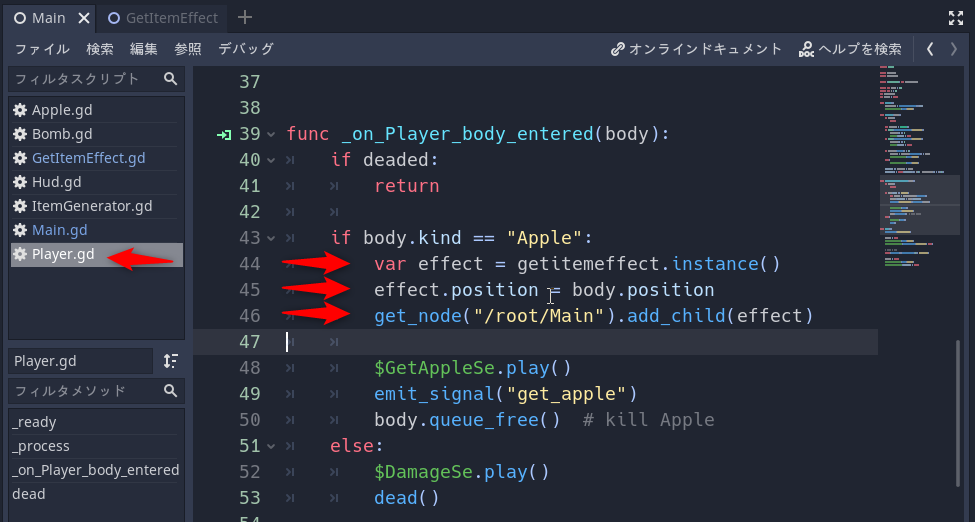
林檎を取った時の処理に以下を追加。
var effect = getitemeffect.instance()
effect.position = body.position
get_node("/root/Main").add_child(effect)
GetItemEffectのインスタンスを作って、座標を林檎の座標で設定して、Mainノードに子ノードとして追加している。現状の Player.gd の内容は以下。
_Player.gd
先ほど用意した変数にGUIで GetItemEffectシーンを登録。Playerノードを選択。

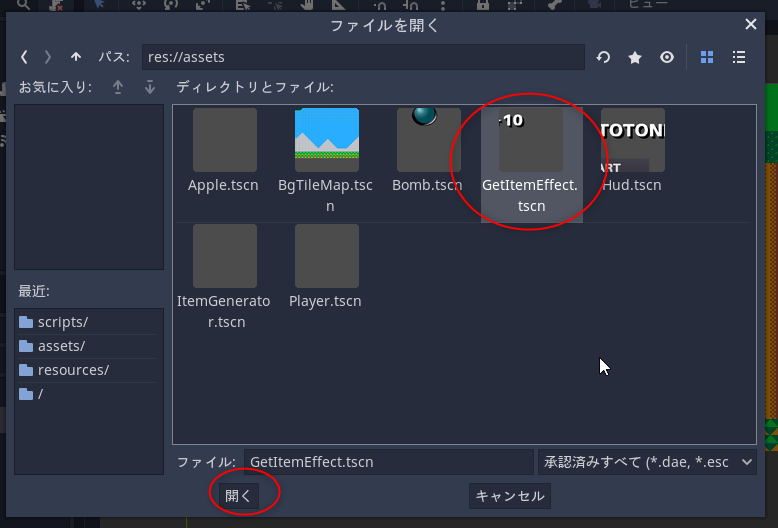
Getitemeffect の右の「空」をクリックして「読込み」。

res://assets/ 以下の GetItemEffect.tscn を選んで「開く」。
getitemeffect に GetItemEffectシーンが登録できた。

◎ 動作確認。 :
Main.tscn を開いた状態でF6キーを押して動作確認してみる。
林檎を取ると「+10」が発生して、上に移動して消えていく。ちゃんと動いてる模様。
次回は、プレイヤーに爆弾が当たった時に、林檎や爆弾をその場で停止させる仕様を追加したい。Godot Engine で用意されてるポーズ機能相当を利用する予定。
林檎を取ると「+10」が発生して、上に移動して消えていく。ちゃんと動いてる模様。
次回は、プレイヤーに爆弾が当たった時に、林檎や爆弾をその場で停止させる仕様を追加したい。Godot Engine で用意されてるポーズ機能相当を利用する予定。
[ ツッコむ ]
2019/11/01(金) [n年前の日記]
#1 [raspberrypi] Raspbian busterをクリーンインストールした
昨日、Raspberry Pi Zero W の Raspbian stretch を Raspbian buster にアップグレードしたけれど。Java関係がインストールできなかった点が気になってしまって、結局 buster をクリーンインストールしてしまった。一応、作業手順をメモ。Windows10 x64 1903 上で、microSD への書き込み作業をした。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
公式サイトから、OSイメージのzipをDL。
_Download Raspbian for Raspberry Pi
今回は、アプリも全部入りらしい、Raspbian Buster with desktop and recommended software を選んだ。zip を解凍すると、2019-09-26-raspbian-buster-full.img が得られる。6.3GBほどのファイル。
microSD を、SD card formatter 5.0.1 でフォーマット。
_SDメモリカードフォーマッター - SD Association
microSDへの書き込みは、balenaEtcher を使用。OSイメージ(.img)を書き込んでやる。
_balenaEtcher - Home
_balenaEtcherでOS「Raspbian」を書き込む [2018年まとめ]
書き込みが終わったら、microSD上のbootパーティションに、2つほどファイルを作成する。ちなみに、bootパーティションは、Windowsからもアクセスできるフォーマットになっている。
一つ目。ssh という名前の空のファイルを作成。この名前のファイル名があることで、Raspbian起動時に、ssh を有効にした状態で起動してくれるらしい。
_RaspbianをインストールするときSSHを有効化する方法
二つ目。bootパーティション内に、wpa_supplicant.conf ファイルを作成。無線LAN(Wi-Fi)設定を記述しておくことで、Raspbian の初回起動時に、無線LAN設定済みの状態で起動してくれるらしい。
_Raspberry Pi のWi-Fi設定を事前に用意しておこう!
暗号化パスワードは、VMware Player + Ubuntu Linux 18.04 LTS 上で、wpa_passphrase を使って求めた。
wpa_passphrase SSID 平文パスワード
書き込みが終わった microSD を、Raspberry Pi Zero W に差して、電源等を繋いで起動。特に何の問題も起きずに起動してくれた。
◎ 追加ユーザのホームディレクトリ以下が日本語のまま。 :
アレコレ初期設定をしていったところ、追加ユーザのホームディレクトリ以下が日本語のディレクトリになってることに気づいた。CUIでアクセスする際、日本語が混ざっていると入力が面倒臭いので、英語ディレクトリ名にしておきたい。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
このファイルの内容を、以下に書き換える。
ユーザディレクトリに対するロケール設定も確認。
このファイルの内容も、以下に変更。
ディレクトリ名を変更。
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
一般的には、xdg-user-dirs-gtk-update を使えば変更できるはずだが…。
sudo apt install xdg-user-dirs-gtk LANG=C xdg-user-dirs-gtk-update
何故か、Raspbian buster では、この処理ができなかった。打ち込んでも無反応。ディレクトリ名を変更してくれる、例のダイアログが出てこない。
仕方ないので、設定ファイルを直接書き換えたり、ディレクトリ名を直接変更して対処することにした。
_「デスクトップ」等のディレクトリ名を英語にする - Qiita
cat ~/.config/user-dirs.dirs
# This file is written by xdg-user-dirs-update # If you want to change or add directories, just edit the line you're # interested in. All local changes will be retained on the next run. # Format is XDG_xxx_DIR="$HOME/yyy", where yyy is a shell-escaped # homedir-relative path, or XDG_xxx_DIR="/yyy", where /yyy is an # absolute path. No other format is supported. # XDG_DESKTOP_DIR="$HOME/デスクトップ" XDG_DOWNLOAD_DIR="$HOME/ダウンロード" XDG_TEMPLATES_DIR="$HOME/テンプレート" XDG_PUBLICSHARE_DIR="$HOME/公開" XDG_DOCUMENTS_DIR="$HOME/ドキュメント" XDG_MUSIC_DIR="$HOME/音楽" XDG_PICTURES_DIR="$HOME/画像" XDG_VIDEOS_DIR="$HOME/ビデオ"
このファイルの内容を、以下に書き換える。
XDG_DESKTOP_DIR="$HOME/Desktop" XDG_DOWNLOAD_DIR="$HOME/Downloads" XDG_TEMPLATES_DIR="$HOME/Templates" XDG_PUBLICSHARE_DIR="$HOME/Public" XDG_DOCUMENTS_DIR="$HOME/Documents" XDG_MUSIC_DIR="$HOME/Music" XDG_PICTURES_DIR="$HOME/Pictures" XDG_VIDEOS_DIR="$HOME/Videos"
ユーザディレクトリに対するロケール設定も確認。
cat ~/.config/user-dirs.locale
ja_JP
このファイルの内容も、以下に変更。
en_GB
ディレクトリ名を変更。
mv デスクトップ/ Desktop/ mv ダウンロード/ Downloads/ mv テンプレート/ Templates/ mv 公開/ Public/ mv ドキュメント/ Documents/ mv 音楽/ Music/ mv 画像/ Pictures/ mv ビデオ/ Videos/
ここまで作業してから、一旦ログアウトして、再度ログイン。
再ログイン時、「言語が違うけどディレクトリ名を変更するか?」的内容の、見慣れたダイアログが表示された。何故今頃表示される…。お前、さっきは働いてなかったやんけ…。
とりあえず、「次回から表示しない」にチェックを入れて、「古い名前のままにする」を選んだ。これで一応目的は果たせるだろう…。たぶん。
ただ、その後も試していたら、LANG=C ではなく LC_ALL=C を指定すれば、例のダイアログが表示されることに気が付いた。
LC_ALL=C xdg-user-dirs-gtk-update
もしかして、この指定で済ませれば良かったのだろうか、しかし、こんな指定でも正しいのか、問題は起きないのか、そのあたりはよく分からない…。
◎ デスクトップ用途は厳しい。 :
久々に Raspberry Pi Zero W を起動したけど、デスクトップ用途で使うのはあまりにも厳し過ぎる…。Webブラウザすら起動しない…。いや、数分待てば起動するけど、そこから先、Webサイトが開けない…。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
子供さんの教育用として与えるなら、最低でも Raspberry Pi 3 から、なのではあるまいか。Zero系を触らせるのは、ある種の児童虐待、とすら思えてくる。そのぐらい、Zero系は遅いなと。
いやまあ、LEDをチカチカさせるとか、モータを制御するとか、そういう用途だけなら Zero系でもいいのだろうけど。Zero W はピンヘッダを自分で半田付けしないといかんからアレだけど、Zero WH なら最初からピンヘッダが半田付けしてあるらしいので、そういう用途で使いやすいだろうし。
[ ツッコむ ]
#2 [kivy][python] Kivyを少し勉強中
Pythonで使えるGUIライブラリは色々あるけど、Kivy なるライブラリが一時期盛り上がっていたようなので、少し勉強中。環境は Windows10 x64 1903 + Python 3.7.5 32bit + Kivy 1.11.1。
◎ インストール。 :
以下を参考にして作業。
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
_Installation on Windows(翻訳済み) - Kivy 1.10.0 ドキュメント
_Installation on Windows - Kivy 1.11.1 documentation
python -m pip install --upgrade pip wheel setuptools python -m pip install --upgrade docutils pygments pypiwin32 kivy-deps.sdl2 kivy-deps.glew python -m pip install kivy-deps.gstreamer python -m pip install kivy-deps.angle python -m pip install Kivy python -m pip install kivy-examples
◎ HwlloWorld。 :
以下を参考にして作業。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
_Kivyの環境構築からHello Worldと表示するまで - Qiita
_Kivyを使ってアプリを作ろう(初歩の初歩から始めよう) - Qiita
ソースリスト内でWidgetの配置を決める書き方と、.kvファイルを用意してそちらにレイアウトやWidget種類を列挙する書き方があるらしい。
HogefugaAppクラスが使う .kv ファイルは、hogefuga.kv になる模様。
◎ 画像表示。 :
以下のページを参考にしながら動作確認。
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
_Python Kivyの使い方? 〜Kv Languageの基本〜 - Qiita
_Python KivyでOpencvやPillowで画像を表示する方法 - Qiita
_KivyでのImageの更新 - Qiita
_Kivyのtextureでの画像表示の注意点 - Qiita
_Kivyで簡単なグラフィックスを描画する - kitao's blog
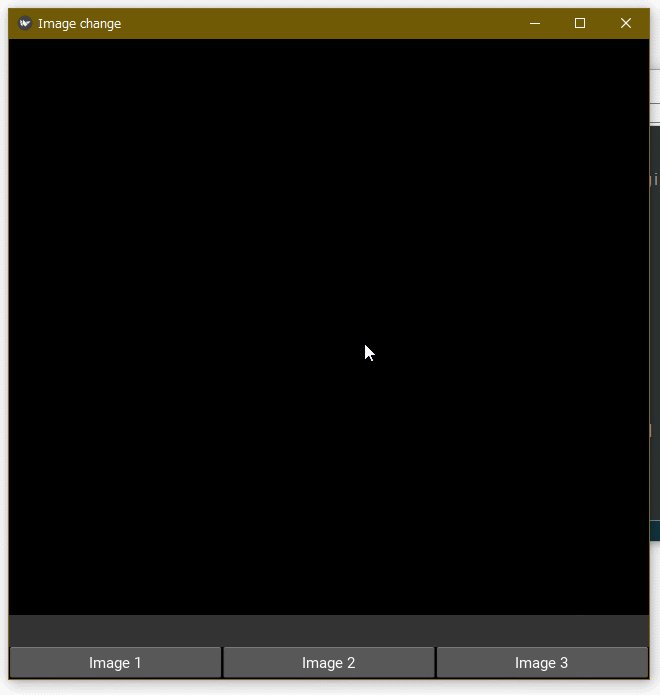
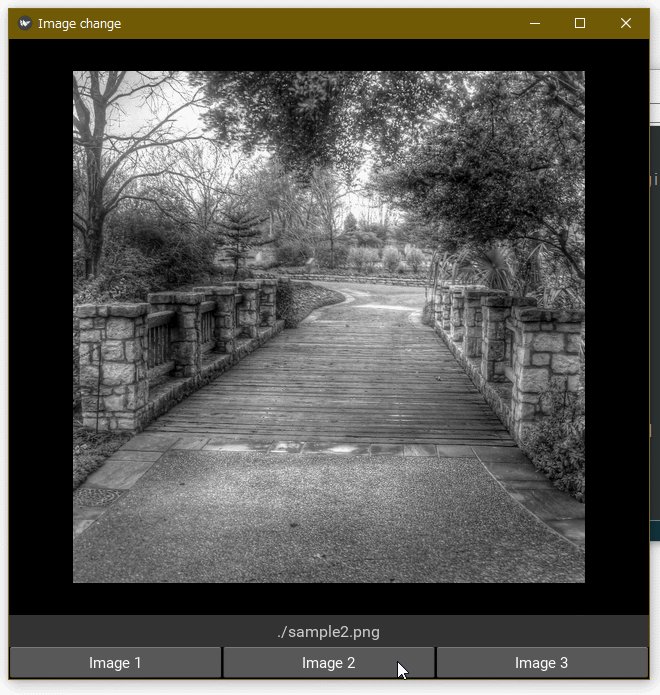
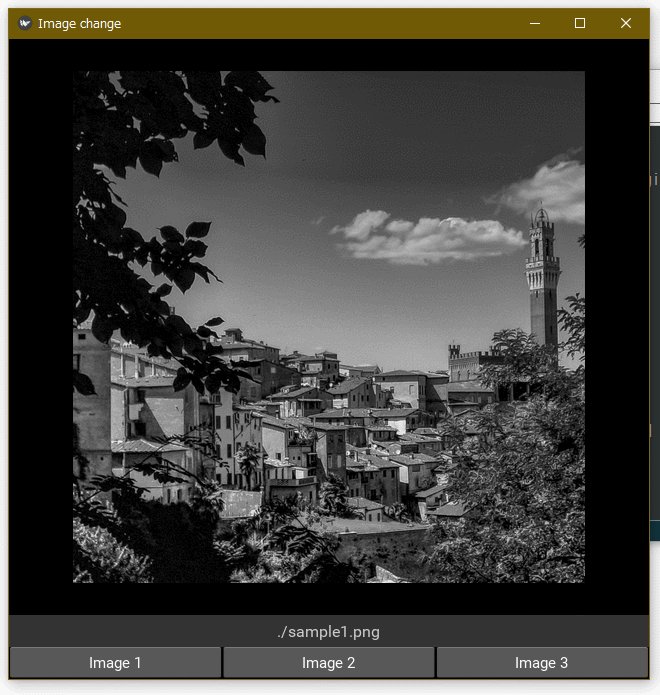
◎ ここまではできた。 :
ひとまず、ボタンをクリックすると画像が変わる、かつ、画像は Pillow で開いて Kivy の Texture に変換するところまでは動作確認ができた。せっかく Pillow で開いてることだし、途中でグレイスケールに変換してみる処理も入れてある。
_03_imageapp_use_texture.py
_imagechg2.kv
_sample1.png
_sample2.png
_sample3.png
_03_imageapp_use_texture.py
from PIL import Image
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import StringProperty, ObjectProperty
from kivy.graphics.texture import Texture
from kivy.config import Config
Config.set('graphics', 'width', '640')
Config.set('graphics', 'height', '640')
image_files = [
"./sample1.png",
"./sample2.png",
"./sample3.png",
]
class ImagechgWidget(Widget):
image_texture = ObjectProperty(None)
text = StringProperty('')
def __init__(self, **kwargs):
super(ImagechgWidget, self).__init__(**kwargs)
self.image_texture = Texture.create(size=(512, 512))
def buttonClicked(self):
self.loadimage(image_files[0])
def buttonClicked2(self):
self.loadimage(image_files[1])
def buttonClicked3(self):
self.loadimage(image_files[2])
def loadimage(self, fn):
self.text = fn
self.image_texture = image_to_texture(fn)
class Imagechg2App(App):
def __init__(self, **kwargs):
super(Imagechg2App, self).__init__(**kwargs)
self.title = 'Image change'
def build(self):
return ImagechgWidget()
def image_to_texture(filepath):
"""Convert Piloow Image to Kivy Texture."""
img = Image.open(filepath, 'r')
# convert grayscale for Pillow
img = img.convert('L').convert('RGB')
tex = Texture.create(size=img.size)
tex.blit_buffer(img.tobytes())
tex.flip_vertical()
return tex
if __name__ == "__main__":
Imagechg2App().run()
_imagechg2.kv
#:kivy 1.10.1
#
# add comment
ImagechgWidget:
<ImagechgWidget>:
BoxLayout:
size: root.size
orientation: "vertical"
Image:
id: image1
size_hint_y: 0.9
texture: root.image_texture
canvas.before:
Color:
rgba: 0, 0, 0, 1
Rectangle:
pos: self.pos
size: self.size
Label:
id: label_pathname
text: root.text
font_size: 16
size_hint_y: 0.05
color: 0.8, 0.8, 0.8, 1
canvas.before:
Color:
rgba: 0.2, 0.2, 0.2, 1
Rectangle:
pos: self.pos
size: self.size
BoxLayout:
size_hint_y: 0.05
Button:
id: button1
text: "Image 1"
on_press: root.buttonClicked()
Button:
id: button2
text: "Image 2"
on_press: root.buttonClicked2()
Button:
id: button3
text: "Image 3"
on_press: root.buttonClicked3()
_sample1.png
_sample2.png
_sample3.png
◎ 課題。 :
上記の例は Kivy の texture で画像表示しているけれど。texture ではなく、canvas に何かしらを描いて、それを表示したり、画像ファイルとして保存したり、ということをやってみたいわけで。
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
しかし、canvas の内容を書き換える感じの処理では、ウインドウ全体に対して描画が行われてしまうようで、位置合わせが面倒だったり、配置したボタン等が、上書きで消されてしまったりする。
さて、どうしたもんだろう…。
Pillow で描いておいてから Kivy の texture にするのはどうか。Pillow も、ImageDraw を使えば図形描画ができるようだし。
_ImageDraw Module - Pillow (PIL Fork) 2.6.1 documentation
アンチエイリアスをかけた状態で描けないのがアレだけど…。
aggdraw を使えばより高度な描画ができる、と書いてあることに気づいた。
_The aggdraw Module
[ ツッコむ ]
2018/11/01(木) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
複合機のスキャナがどのPCからも利用できないという相談があったので自転車で。09:40-12:00,13:00-13:20まで作業。
[ ツッコむ ]
#2 [pc] 親父さん用PCがまた不調
先日、親父さん用PC内部の掃除をしたけれど、今日も Windows10 x64 が何かの拍子に固まったとのことで。何が原因なのだろう…。
Memtest86+ を走らせてみたけど、一周はする…。さっぱり分からん…。
_AMD A8-Series A8-3850 - AD3850WNZ43GX / AD3850WNGXBOX
AMD A8-3850の場合、温度の上限は 72.7度か…。
Memtest86+ を走らせてみたけど、一周はする…。さっぱり分からん…。
_AMD A8-Series A8-3850 - AD3850WNZ43GX / AD3850WNGXBOX
AMD A8-3850の場合、温度の上限は 72.7度か…。
[ ツッコむ ]
2017/11/01(水) [n年前の日記]
#1 [love2d][lua][raspberrypi] love2dでフルスクリーン表示のテスト
love2dでフルスクリーン表示ができそうか動作確認中。
まずは、Windows10 x64 + love2d 0.10.2上で実験。
まずは、Windows10 x64 + love2d 0.10.2上で実験。
◎ フルスクリーン表示の標準的な指定の仕方について。 :
love2d は、フルスクリーン表示を指定できる。まずは、標準的な指定方法を試してみる。
使用した画像は以下。License : CC0 ってことで。
_bg_640x480.png
_spaceship_001_64x64.png
ソースは以下。
_conf.lua
_main.lua
結果はこんな感じに。予想通りの表示になった。
使用した画像は以下。License : CC0 ってことで。
_bg_640x480.png
_spaceship_001_64x64.png
ソースは以下。
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Move Sprite Example 02" t.window.vsync = true t.window.fullscreen = true t.window.fullscreentype = "exclusive" endconf.lua の中で以下を指定してるので…。
- t.window.fullscreen = true
- t.window.fullscreentype = "exclusive"
_main.lua
-- sprite move example 02
function love.load()
-- init
-- get window width and height
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
-- load image
bgimg = love.graphics.newImage("bg_640x480.png")
playerimg = love.graphics.newImage("spaceship_001_64x64.png")
-- player work
player = {}
player.x = scrw / 2
player.y = scrh / 2
player.speed = 250
player.imgw = playerimg:getWidth()
player.imgh = playerimg:getHeight()
end
function love.update(dt)
-- update
-- key check
local ang = -1
if love.keyboard.isDown("left") then ang = 180
elseif love.keyboard.isDown("right") then ang = 0
end
if love.keyboard.isDown("up") then
if ang < 0 then ang = 270
elseif ang == 0 then ang = 270 + 45
else ang = 180 + 45
end
elseif love.keyboard.isDown("down") then
if ang < 0 then ang = 90
elseif ang == 0 then ang = 45
else ang = 180 - 45
end
end
if ang >= 0 then
local spd = player.speed * dt
local ra = math.rad(ang)
player.x = player.x + (spd * math.cos(ra))
player.y = player.y + (spd * math.sin(ra))
end
-- move area check
local wh = player.imgw / 2
local hh = player.imgh / 2
local xmin = wh
local ymin = hh
local xmax = scrw - wh
local ymax = scrh - hh
player.x = math.min(math.max(player.x, xmin), xmax)
player.y = math.min(math.max(player.y, ymin), ymax)
end
function love.draw()
-- draw BG
love.graphics.setColor(255, 255, 255, 255)
love.graphics.draw(bgimg, 0, 0)
-- love.graphics.rectangle("fill", 0, 465, scrw, 150)
love.graphics.setColor(255, 255, 255, 255)
-- draw player
ofsx = player.imgw / 2
ofsy = player.imgh / 2
love.graphics.draw(playerimg, player.x - ofsx, player.y - ofsy)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
結果はこんな感じに。予想通りの表示になった。
◎ Raspberry Pi Zero W上で動かすと上手く行かない。 :
上記のソースを、Raspberry Pi Zero W + raspbian stretch + OpenGL ESを使うSDL2 + love2d 0.10.2 で動かしてみる。画面解像度は、1280x720。
酷い結果になった。conf.lua 内で指定したウインドウサイズは無視されて、画面解像度(=1280x720)がウインドウサイズとして取得されてしまっている模様。
酷い結果になった。conf.lua 内で指定したウインドウサイズは無視されて、画面解像度(=1280x720)がウインドウサイズとして取得されてしまっている模様。
◎ 解決策。 :
解決策をググってたら、以下の記事に遭遇した。
_Love2D - Raspberry Pi Forums
_Canvas - LOVE
_love.graphics.setCanvas - LOVE
_Canvas:renderTo - LOVE
_love.graphics.draw - LOVE
ということで、その方法を試してみる。
_conf.lua
_main.lua
結果はこうなった。
アスペクト比の計算をサボってるので、4:3の画面が16:9で引き延ばされて、横に長い見た目になってしまっているけど…。少なくとも、画面一杯に引き延ばして描画することは可能っぽい。
_Love2D - Raspberry Pi Forums
(edit- nevermind, created a workaround!)「仮想スクリーンとして canvas を用意して、そこに描画してから canvas を拡大描画したらそれらしくなった」と言ってるのかな…?
create a low res 'virtual' screen with a canvas.
set its filtering mode to 'nearest' draw all game stuff to there at the end, draw that canvas (scaled up) to the actual high res screen.
result = low res sharp fat pixels on a high res screen.
_Canvas - LOVE
_love.graphics.setCanvas - LOVE
_Canvas:renderTo - LOVE
_love.graphics.draw - LOVE
ということで、その方法を試してみる。
_conf.lua
function love.conf(t) -- t.window.width = 1280 -- t.window.height = 720 t.window.vsync = true t.window.fullscreen = true -- t.window.fullscreentype = "exclusive" end
_main.lua
-- fullscreen disp 01
function love.load()
-- init
-- set filter
love.graphics.setDefaultFilter("nearest", "nearest")
scr_w = 640
scr_h = 480
canvas = love.graphics.newCanvas(scr_w, scr_h)
-- get window width and height
wdw_w = love.graphics.getWidth()
wdw_h = love.graphics.getHeight()
-- load image
bgimg = love.graphics.newImage("bg_640x480.png")
playerimg = love.graphics.newImage("spaceship_001_64x64.png")
-- player work
player = {}
player.x = scr_w / 2
player.y = scr_h / 2
player.speed = 250
player.imgw = playerimg:getWidth()
player.imgh = playerimg:getHeight()
end
function love.update(dt)
-- update
-- key check
local ang = -1
if love.keyboard.isDown("left") then ang = 180
elseif love.keyboard.isDown("right") then ang = 0
end
if love.keyboard.isDown("up") then
if ang < 0 then ang = 270
elseif ang == 0 then ang = 270 + 45
else ang = 180 + 45
end
elseif love.keyboard.isDown("down") then
if ang < 0 then ang = 90
elseif ang == 0 then ang = 45
else ang = 180 - 45
end
end
if ang >= 0 then
local spd = player.speed * dt
local ra = math.rad(ang)
player.x = player.x + (spd * math.cos(ra))
player.y = player.y + (spd * math.sin(ra))
end
-- move area check
local wh = player.imgw / 2
local hh = player.imgh / 2
local xmin = wh
local ymin = hh
local xmax = scr_w - wh
local ymax = scr_h - hh
player.x = math.min(math.max(player.x, xmin), xmax)
player.y = math.min(math.max(player.y, ymin), ymax)
end
function love.draw()
-- set canvas
love.graphics.setCanvas(canvas)
-- draw BG
love.graphics.setColor(255, 255, 255)
love.graphics.draw(bgimg, 0, 0)
-- love.graphics.rectangle("fill", 0, 465, scr_w, 150)
love.graphics.setColor(255, 255, 255)
-- draw player
ofsx = player.imgw / 2
ofsy = player.imgh / 2
love.graphics.draw(playerimg, player.x - ofsx, player.y - ofsy)
-- unset canvas
love.graphics.setCanvas()
-- draw canvas to window
love.graphics.setColor(255, 255, 255)
love.graphics.draw(canvas, 0, 0, 0, wdw_w / scr_w, wdw_h / scr_h)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
結果はこうなった。
アスペクト比の計算をサボってるので、4:3の画面が16:9で引き延ばされて、横に長い見た目になってしまっているけど…。少なくとも、画面一杯に引き延ばして描画することは可能っぽい。
◎ 少し説明。 :
conf.lua 内では…。
この、conf.lua の内容で…。
main.lua 内では…。
canvas への描画は、以下でできるらしい。
ウインドウへのcanvasの描画は、love.graphics.draw() を使う。
- ウインドウサイズの指定をコメントアウト。
- フルスクリーン表示の種類の指定をコメントアウト。
この、conf.lua の内容で…。
- Raspberry Pi Zeor W 上では「とにかくフルスクリーン表示しろ」という指定になる。ウインドウサイズ = 画面解像度。
- Windows10 x64上では、ウインドウサイズはデフォルトの800x600になり、その800x600の画面がフルスクリーン表示される。
main.lua 内では…。
- 初期化処理(love.load()内)で canvas を作成。
- 描画処理(love.draw()内)では、canvas にゲーム画面を描いてから、その canvas をウインドウに拡大しつつ描画。
- 拡大縮小描画はクッキリした見た目にしたかったので、love.graphics.setDefaultFilter("nearest", "nearest") を記述して、nearestフィルタで拡大縮小するように指定。
canvas への描画は、以下でできるらしい。
love.graphics.setCanvas(canvas) (描画処理) love.graphics.setCanvas()
ウインドウへのcanvasの描画は、love.graphics.draw() を使う。
love.graphics.draw(描画したい画像・キャンバス等,
描画位置x, 描画位置y,
描画方向 ,
横方向の拡大縮小率, 縦方向の拡大縮小率)
◎ もう少し説明。 :
luaでローカル変数を使いたい時は、local と頭につけるらしい。
三角関数は以下。
最大値、最小値を取り出すなら以下。
Luaは初めて触ってるわけだけど、このあたりは比較的素直な仕様だなと…。
local ang = 0
三角関数は以下。
- math.sin(ラジアン値)
- math.cos(ラジアン値)
- 度からラジアンの変換は、math.rad(角度)
- ラジアンから度への変換は、math.deg(ラジアン値)
最大値、最小値を取り出すなら以下。
- math.min(値1, 値2) : 最小値を返す。
- math.max(値1, 値2) : 最大値を返す。
Luaは初めて触ってるわけだけど、このあたりは比較的素直な仕様だなと…。
[ ツッコむ ]
#2 [love2d][lua][raspberrypi] 「jack server is not running or cannot be started」について
Raspberry Pi Zero W 上でSDL2関係のアレコレを動かそうとすると、「jack server is not running or cannot be started」と言われてしまう時があるのだけど。解決策をググってみて分かった点をメモ。
どうやら、コレって別にエラーが出てるわけではなくて、サウンドを鳴らす何かしらが「音を出す色んな仕組みにとりあえず打診してみたんだけど、jack君は無反応だったよ」と調査結果を報告してるだけ、らしい…。
回避策としては、jackd -d dummy とやらを実行しておけばメッセージは出なくなる模様。何をやってるのかさっぱり分からんけど。
以下、そのあたりの話について目についた記事をメモ。
_sound - Problem starting JACK server "Jack Server is not running or cannot be started" - Ask Ubuntu
_python - Raspberry Pi Radio Script Stopped Working "jack server is not running or cannot be started" - Stack Overflow
_python - PyAudio trying to use JACK - Stack Overflow
_python - jack server is not running or cannot be started - Stack Overflow
_[SOLVED] ALSA complaining about Jack Server
_Complains about jack server not running on Raspbian - Issue #10 - shichao-an/soundmeter
_Rassberry Pi and Jack audio - Raspberry Pi Forums
どうやら、コレって別にエラーが出てるわけではなくて、サウンドを鳴らす何かしらが「音を出す色んな仕組みにとりあえず打診してみたんだけど、jack君は無反応だったよ」と調査結果を報告してるだけ、らしい…。
回避策としては、jackd -d dummy とやらを実行しておけばメッセージは出なくなる模様。何をやってるのかさっぱり分からんけど。
以下、そのあたりの話について目についた記事をメモ。
_sound - Problem starting JACK server "Jack Server is not running or cannot be started" - Ask Ubuntu
_python - Raspberry Pi Radio Script Stopped Working "jack server is not running or cannot be started" - Stack Overflow
_python - PyAudio trying to use JACK - Stack Overflow
_python - jack server is not running or cannot be started - Stack Overflow
_[SOLVED] ALSA complaining about Jack Server
_Complains about jack server not running on Raspbian - Issue #10 - shichao-an/soundmeter
_Rassberry Pi and Jack audio - Raspberry Pi Forums
[ ツッコむ ]
#3 [hns] この日記ページでLua言語の色分け表示ができるように指定
この日記ページにプログラムソースを貼り付けて表示する際は、SyntaxHighlighter を使わせてもらっているのだけど。
_SyntaxHighlighter
Lua言語には対応してないわけで。対応させる方法はないのかなと。
色々ググってみたら、以下の記事で公開されてるファイルを使えば対応できるらしいと知り、試しに導入。
_SyntaxHighlighter Evolved Brush for other languages - mikrom
syntaxhighlighter-evolved-lua-brush.zip をDLして解凍。中に shBrushLua.js が入ってるので、scripts ディレクトにコピー。
hns の theme.ph を編集。以下を追加。
以下で公開されてる版でも動いてくれた。おそらく韓国の方が公開してるのかな…。
_SyntaxHighlighter 3.0.xx , lua brush shBrushLua.js
他にも色んな版を見かけたけど、どうも SyntaxHighlighter のバージョンによって使えるファイルが違うようで。他の scripts/shBrush*.js の中身を眺めて、似たような記述がされてるファイルを探さないといかんらしい。
_SyntaxHighlighter
Lua言語には対応してないわけで。対応させる方法はないのかなと。
色々ググってみたら、以下の記事で公開されてるファイルを使えば対応できるらしいと知り、試しに導入。
_SyntaxHighlighter Evolved Brush for other languages - mikrom
syntaxhighlighter-evolved-lua-brush.zip をDLして解凍。中に shBrushLua.js が入ってるので、scripts ディレクトにコピー。
hns の theme.ph を編集。以下を追加。
<script type="text/javascript" src="scripts/shBrushLua.js"></script>
以下で公開されてる版でも動いてくれた。おそらく韓国の方が公開してるのかな…。
_SyntaxHighlighter 3.0.xx , lua brush shBrushLua.js
他にも色んな版を見かけたけど、どうも SyntaxHighlighter のバージョンによって使えるファイルが違うようで。他の scripts/shBrush*.js の中身を眺めて、似たような記述がされてるファイルを探さないといかんらしい。
◎ Autoloaderが動かない。 :
以下によると、Autolaoder なる機能があるらしいけど。
_【Javascript】SyntaxHighlighter 3.0 の新機能と注意点 | blog.remora.cx
ローカルで試してみたけど、動かない…。
ググってみたら、以下の記事で説明が。
_SyntaxHighlighter(Ver3.x)の導入方法 | Sabakura Blog
そういうことだったのか…。window.onload を使う形に書き換えてみたら動いてくれた。助かった。
_【Javascript】SyntaxHighlighter 3.0 の新機能と注意点 | blog.remora.cx
ローカルで試してみたけど、動かない…。
ググってみたら、以下の記事で説明が。
_SyntaxHighlighter(Ver3.x)の導入方法 | Sabakura Blog
SyntaxHighlighterは、ページ読み込み後に動作させないと上手く機能しません。そのため、フッター部で読み込ませるか、もしくはヘッダ部に記述する場合は、window.onloadを使う必要があります。
そういうことだったのか…。window.onload を使う形に書き換えてみたら動いてくれた。助かった。
[ ツッコむ ]
2016/11/01(火) [n年前の日記]
#1 [cg_tools] Fotografixを試用してみたり
最近、GIMPの起動時間の遅さにちと嫌気が差していて。比較的軽量で、起動時間もそれほどかからない画像編集ソフトを探していて、今のところ以下のソフトをちょこちょこ試用していたり。ちなみに環境は Windows10 x64。
_Vector 新着ソフトレビュー 「PixBuilder Studio」 - レイヤ/マスク機能を搭載し、アイコン編集にも対応した、軽快な画像編集ソフト
_JTrim - 窓の杜ライブラリ
_PhotoFiltre 7 - k本的に無料ソフト・フリーソフト
_高機能で軽量な画像編集ソフト「Hornil StylePix」
更に、ググっていたら Fotografix なるソフトもあると知り。それもまた軽量らしいので試用してみたり。バージョンは 1.5。
_Fotografix - Madhavan Lakshminarayanan
_Fotografix Portable | PortableApps.com - Portable software for USB, portable and cloud drives
_インストール不要!持ち運び可能な画像編集ツール「Fotografix」*二十歳街道まっしぐら(FC2ブログ時代)
とりあえず、少し触ってみた感想だけど…。トリミング作業に関しては、ちと難があるようで。
例えば、大きな画像を640x480にしたいと思った際は、以下のような流れになるだろうけど。
Fotografix 1.5 には、以下のような問題が。
ちなみに起動はかなり早かった。一瞬で起動する。その分、なんだか惜しい。
_Vector 新着ソフトレビュー 「PixBuilder Studio」 - レイヤ/マスク機能を搭載し、アイコン編集にも対応した、軽快な画像編集ソフト
_JTrim - 窓の杜ライブラリ
_PhotoFiltre 7 - k本的に無料ソフト・フリーソフト
_高機能で軽量な画像編集ソフト「Hornil StylePix」
更に、ググっていたら Fotografix なるソフトもあると知り。それもまた軽量らしいので試用してみたり。バージョンは 1.5。
_Fotografix - Madhavan Lakshminarayanan
_Fotografix Portable | PortableApps.com - Portable software for USB, portable and cloud drives
_インストール不要!持ち運び可能な画像編集ツール「Fotografix」*二十歳街道まっしぐら(FC2ブログ時代)
とりあえず、少し触ってみた感想だけど…。トリミング作業に関しては、ちと難があるようで。
例えば、大きな画像を640x480にしたいと思った際は、以下のような流れになるだろうけど。
- 縦横比を4:3に設定して矩形で選択。
- 切り抜き(トリミング)。
- イメージサイズを640x480にリサイズ(再サンプリング)。
Fotografix 1.5 には、以下のような問題が。
- 選択範囲作成後、境界をドラッグして微調整することができない。
- 4:3でトリミングした状態で、縦横比を維持にチェックを入れて640x480にリサイズしようとすると、片方に小数点の数値が入ってきて、1ドット足りなくなったりする。
ちなみに起動はかなり早かった。一瞬で起動する。その分、なんだか惜しい。
[ ツッコむ ]
#2 [python] PySideとQColorとHSL
PySideを使ってRGB指定もしくはHSL(色相、彩度、輝度)指定で色を選択できるかテスト。
こんな感じになった。
_convert_hsl.py
RGBとHSLの変換は、こんな感じでイケそうだなと。
こんな感じになった。
_convert_hsl.py
u"""
QSliderとQSpinBoxを1つのWidgetにまとめて並べてみるサンプル.
RGB/HSLのQSlider + QSpinBoxを用意して値を連動させる。結果を色で表示する。
Windows10 x64 + Python 2.7.11 + PySide 1.2.4
"""
import sys
from PySide.QtCore import * # NOQA
from PySide.QtGui import * # NOQA
class LabelSliderSpinBox(QWidget):
"""Slider and SpinBox."""
# Signalを用意
valueChanged = Signal(int)
def __init__(self, text, parent=None):
"""init."""
super(LabelSliderSpinBox, self).__init__(parent)
# self.setContentsMargins(0, 0, 0, 0)
hl = QHBoxLayout()
hl.setContentsMargins(0, 0, 0, 0)
# hl.setSpacing(0)
self.lbl = QLabel(text, self)
self.sld = QSlider(Qt.Horizontal, self)
self.spb = QSpinBox(self)
hl.addWidget(self.lbl)
hl.addWidget(self.sld)
hl.addWidget(self.spb)
self.setLayout(hl)
self.sld.valueChanged[int].connect(self.changed_slider_value)
self.spb.valueChanged[int].connect(self.changed_spinbox_value)
# 用意したシグナルとスロットを関連付ける
self.valueChanged[int].connect(self.changedValue)
def setText(self, text):
"""set QLabel text."""
self.lbl.setText(text)
def setRange(self, start_v, end_v):
"""set range QSlider and QSpinBox."""
self.sld.setRange(start_v, end_v)
self.spb.setRange(start_v, end_v)
def setValue(self, value):
"""set value to QSlider and QSpinBox."""
self.sld.setValue(value)
self.spb.setValue(value)
def value(self):
"""get value."""
return self.spb.value()
def changed_slider_value(self, n):
"""changed slider value."""
self.spb.setValue(n)
def changed_spinbox_value(self, n):
"""changed spinbox value."""
self.sld.setValue(n)
self.valueChanged.emit(n) # 値が変わったのでシグナルを発行
# スロットを用意する
@Slot(int)
def changedValue(self, value):
"""changed slider or spinbox value."""
pass
# print("value = %d" % value)
class MyWidget(QWidget):
"""My Widget."""
def __init__(self, *argv, **keywords):
"""init."""
super(MyWidget, self).__init__(*argv, **keywords)
self.setWindowTitle("Color Slider")
self.event_ignore = False
l = QVBoxLayout()
# color display button
btn = QPushButton()
btn.setFixedSize(64, 64)
# set button background-color
btn.setStyleSheet("QWidget { background-color: %s }"
% QColor(128, 128, 128).name())
l.addWidget(btn)
btn.clicked.connect(self.show_color_dialog)
self.btn = btn
# sliders
data = [
("R", 0, 255, 128), ("G", 0, 255, 128), ("B", 0, 255, 128),
("H", 0, 360, 180), ("S", 0, 255, 128), ("L", 0, 255, 128)]
self.sliders = []
for (i, d) in enumerate(data):
text, start_v, end_v, init_v = d
w = LabelSliderSpinBox(text, self)
w.setRange(start_v, end_v)
w.setValue(init_v)
l.addWidget(w)
self.sliders.append(w)
if i < 3:
w.valueChanged.connect(self.changed_rgb)
else:
w.valueChanged.connect(self.changed_hsl)
self.setLayout(l)
def update_rgb_disp(self, col):
"""update RGB disp button."""
# set background-color
self.btn.setStyleSheet("QWidget { background-color: %s }"
% col.name())
def set_sliders_rgb(self, col):
"""set RGB slider value."""
r, g, b = col.red(), col.green(), col.blue()
self.set_sliders(0, (r, g, b))
def set_sliders_hsl(self, col):
"""set HSL slider value."""
h, s, l = col.hslHue(), col.hslSaturation(), col.lightness()
self.set_sliders(3, (h, s, l))
def set_sliders(self, idx, v):
"""set 3 slider value."""
for i in range(3):
if self.sliders[idx + i].value() != v[i]:
self.sliders[idx + i].setValue(v[i])
def get_sliders(self, idx):
"""get 3 slider value."""
v = []
for i in range(3):
v.append(self.sliders[idx + i].value())
return tuple(v)
def changed_rgb(self, _):
"""changed RGB value."""
if not self.event_ignore:
self.event_ignore = True
r, g, b = self.get_sliders(0)
col = QColor(r, g, b)
self.set_sliders_hsl(col)
self.update_rgb_disp(col)
self.event_ignore = False
def changed_hsl(self, _):
"""changed HSL value."""
if not self.event_ignore:
self.event_ignore = True
h, s, l = self.get_sliders(3)
col = QColor()
col.setHsl(h, s, l)
self.set_sliders_rgb(col)
self.update_rgb_disp(col)
self.event_ignore = False
def show_color_dialog(self):
"""open QColorDialog."""
col = QColorDialog.getColor()
if col.isValid():
self.set_sliders_rgb(col)
def main():
"""Main."""
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
RGBとHSLの変換は、こんな感じでイケそうだなと。
◎ RGBからHSLの変換について。 :
PySideには、
_QColor
という、色情報を管理できるクラスがあるのだけど。この QColor には、RGB値とHSL値の変換機能も含まれているようで、わざわざ自分で変換処理を書かなくても済んでしまった。ありがたや。
例えば…。col = QColor(r, g, b) で生成した後、以下のような記述でHSLが取り出せる。
HSLからRGBに変換することもできる。col = QColor() で生成した後、col.setHsl(h, s, l) でHSLを設定してやれば、以下のような記述でRGB値が取り出せる。
整数ではなく、小数点で得ることもできる模様。その場合、getRgbF() や getHslF() のように、最後にFがついた関数を呼ぶ。返り値は、0.0〜1.0、とドキュメントには書いてあるように見える。
そもそも Python 自体に、 _colorsys なるその手の処理をしてくれるモジュールがあるらしい。今回は使ってないけれど。Python は便利だなあ…。
例えば…。col = QColor(r, g, b) で生成した後、以下のような記述でHSLが取り出せる。
- h = col.hslHue() で色相。
- s = col.hslSaturation() で彩度。
- l = col.lightness() で輝度。
- あるいは、h, s, l, a = col.getHsl() でも取り出せるかもしれないが試してない。
HSLからRGBに変換することもできる。col = QColor() で生成した後、col.setHsl(h, s, l) でHSLを設定してやれば、以下のような記述でRGB値が取り出せる。
- r = col.red() で赤成分。
- g = col.green() で緑成分。
- b = col.blue() で青成分。
- あるいは、r, g, b, a = col.getRgb() でも取り出せるかもしれないがどうなんだろう。
整数ではなく、小数点で得ることもできる模様。その場合、getRgbF() や getHslF() のように、最後にFがついた関数を呼ぶ。返り値は、0.0〜1.0、とドキュメントには書いてあるように見える。
そもそも Python 自体に、 _colorsys なるその手の処理をしてくれるモジュールがあるらしい。今回は使ってないけれど。Python は便利だなあ…。
◎ ラベルとスライダーとスピンボックスをまとめた。 :
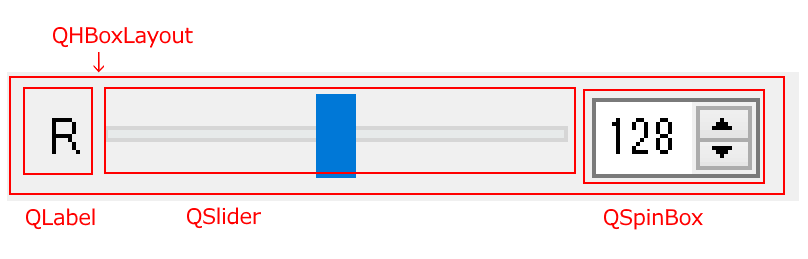
今回、管理をしやすくするために、QLabel(ラベル)と、QSlider(スライダー)と、QSpinBox(スピンボックス)をまとめたウィジェットを作って配置してみた。
QWidget に _QHBoxLayout(横に並べるレイアウト) を設定して、中に _QLabel 、 _QSlider 、 _QSpinBox を並べて管理、みたいな。
更に、「QSlider の値が変わったら QSpinBox も同じ値に変更」「QSpinBox の値が変わったら QSlider も同じ値に変更」という処理も入れた。これで、QSlider と QSpinBox が連動して動く。QSlider、QSpinBox には valueChanged というシグナル?が用意されていて、値が変わったらそのシグナルが発生することになっているので、ソレを利用した。
しかし、このままだと、QSlider もしくは QSpinBox の値が変わったことを親Widgetに伝える術が無くなるので(valueChanged シグナルを既に使っているので)、別途シグナルを設定して、QSlider もしくは QSpinBox の値が変わったらそのシグナルを発生するようにしてみたり。
QWidget に _QHBoxLayout(横に並べるレイアウト) を設定して、中に _QLabel 、 _QSlider 、 _QSpinBox を並べて管理、みたいな。
更に、「QSlider の値が変わったら QSpinBox も同じ値に変更」「QSpinBox の値が変わったら QSlider も同じ値に変更」という処理も入れた。これで、QSlider と QSpinBox が連動して動く。QSlider、QSpinBox には valueChanged というシグナル?が用意されていて、値が変わったらそのシグナルが発生することになっているので、ソレを利用した。
しかし、このままだと、QSlider もしくは QSpinBox の値が変わったことを親Widgetに伝える術が無くなるので(valueChanged シグナルを既に使っているので)、別途シグナルを設定して、QSlider もしくは QSpinBox の値が変わったらそのシグナルを発生するようにしてみたり。
class LabelSliderSpinBox(QWidget):
# Signalを用意
valueChanged = Signal(int)
def __init__(self, text, parent=None):
(中略)
# 用意したシグナルとスロットを関連付ける
self.valueChanged[int].connect(self.changedValue)
(中略)
def changed_spinbox_value(self, n):
self.sld.setValue(n)
self.valueChanged.emit(n) # 値が変わったのでシグナルを発行
# スロットを用意する
@Slot(int)
def changedValue(self, value):
print("value = %d" % value)
親Widget側では、「子Widget の持ってる値が変化したら valueChanged というシグナルを子Widgetが出してくれるはずだから、そのシグナルが来た時はこの関数を呼ぶ」的な設定をしてやればいい。
w.valueChanged.connect(self.changed_rgb)
◎ シグナルが出続ける問題にまた遭遇。 :
今回も、よく考えないでソースを書いてたら、無限ループのような状態になってしまった…。
- HSLのスライダーもしくはスピンボックスの値が、ユーザ操作で変更される。
- 「HSLの値が変わったぞ!」のイベント発生。
- HSLからRGBに変換して値を求め、RGBスライダーの値を変更。
- 「RGBの値が変わったぞ!」のイベント発生。
- RGBからHSLに変換して値を求め、HSLスライダーの値を変更。
- 2に戻る。無限ループ状態に陥る。
◎ ボタンの背景色を設定。 :
QPushButton への背景色を任意の色にすることもできるらしい。
ていうか。Qtってスタイルシートで見た目を設定できたとは。知らなかった…。
btn.setStyleSheet("QWidget { background-color: %s }"
% QColor(128, 128, 128).name())
QWidget もスタイルシートを持ってるらしいので、そこを弄れば目的が果たせるようで。ていうか。Qtってスタイルシートで見た目を設定できたとは。知らなかった…。
[ ツッコむ ]
2015/11/01(日) [n年前の日記]
#1 [cg_tools] CLIP STUDIO ACTION試用のその後
CLIP STUDIO ACTION に、CLIP STUDIO PAINT のライセンスコードが入力できなくて悩んでたけど。
どうやら ACTION には、ACTION用のライセンスコードが配布されるらしい。CLIP STUDIO PAINT のライセンスコードを流用するわけではないのだな…。
ただし、そのACTION用のライセンスコードが貰えるのは CLIP STUDIO PAINT EX版のユーザのみ。EX版ユーザは、公式サイトの自分のアカウントページで、ACTION を使わせてくれ、と申し込めばライセンスコードが貰えるようで。
また、EX版ユーザは ACTION を無料で使えると言っても、それはあくまで2年間のみ、らしい。
PRO版ユーザは、EX版ユーザと同じ扱いにはならない。
24フレーム以内ならファイル保存(書き出しに非ず)ができる、という記述がよくわからず。体験版でも24フレーム以内ならファイル保存できるように制限が緩和された、ということなのだろうか。おそらく以前は、ファイル保存すら一切できなかったんだろう。たぶん。
どうやら ACTION には、ACTION用のライセンスコードが配布されるらしい。CLIP STUDIO PAINT のライセンスコードを流用するわけではないのだな…。
ただし、そのACTION用のライセンスコードが貰えるのは CLIP STUDIO PAINT EX版のユーザのみ。EX版ユーザは、公式サイトの自分のアカウントページで、ACTION を使わせてくれ、と申し込めばライセンスコードが貰えるようで。
また、EX版ユーザは ACTION を無料で使えると言っても、それはあくまで2年間のみ、らしい。
PRO版ユーザは、EX版ユーザと同じ扱いにはならない。
- ACTIONを体験版として起動すれば、カメラワークをつけたりできるけど、書き出しは一切できないよ。
- ACTIONを体験版(制限なし)として起動すれば、30日間だけ全機能が使えるよ。
24フレーム以内ならファイル保存(書き出しに非ず)ができる、という記述がよくわからず。体験版でも24フレーム以内ならファイル保存できるように制限が緩和された、ということなのだろうか。おそらく以前は、ファイル保存すら一切できなかったんだろう。たぶん。
◎ フリーの動画作成ソフトについて調べてる。 :
AviUtl にも、スムージングと言うフィルタが存在するらしい。ただ、名前は同じでも処理内容が違う可能性はありそうな。
[ ツッコむ ]
2014/11/01(土) [n年前の日記]
#1 [nitijyou] 部屋に蚊が居て困る
寝てたら耳元でプーンという音が。首のあたりを散々刺された。トホホ。
殺虫剤を噴射したり蚊取り線香をつけてみたけど、効いてるのかどうか…。
殺虫剤を噴射したり蚊取り線香をつけてみたけど、効いてるのかどうか…。
[ ツッコむ ]
2013/11/01(金) [n年前の日記]
#1 [unity][blender] Unityとblenderの単位
blender 2.68a で Unity の Mecanim とやらに合うデータを作ろうとしてたのだけど。なんだか双方の単位がよく分からなくなってきた。
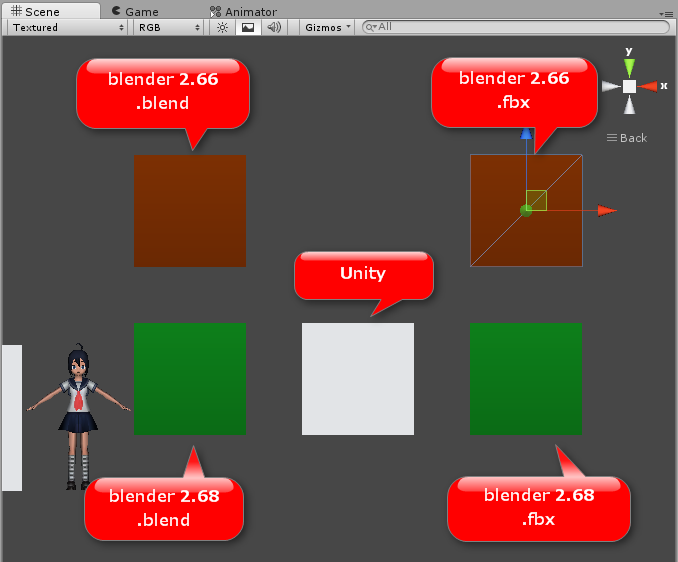
_BlenderとUnity - Neareal というページの検証結果では、blender 側で50倍の大きさで作っておけば Unity 側でも単位が一致する、という結果になったらしいのだけど。自分の環境では、blender と Unity の値が、1:1で一致してるように見えていて…。
例えばの話。Unity は FBXをインポートする際、スケールを0.01にするわけだけど。それを見越して blender でFBXエクスポートする際、拡大縮小率を100倍にしてエクスポートして、それを Unity にインポートさせると、大きさが一致する、ように見えているわけで。
もしかして、blender 2.68a のFBXエクスポータは、単位が一致するような修正がされたのだろうか…? それとも、.blend を直接 Unity でインポートした場合は、50倍云々の話が出てくるのかな…?
もうちょっと検証してみた。blenderで大きさ1.0のCubeを作って、.blendファイルと、エクスポートした .fbxファイルを、Unity 4.2.2f1 でインポートしてみたり。念のために blender 2.68a と 2.66a で保存・エクスポート。 *1 …やっぱり 1:1 で対応してるように見える。同じ大きさにしか見えない。
ただ、.fbx は、Unity上で Assets から Hierarchy に D&Dした際、なんだか勝手に Scale 100 が入ってしまうみたいだけど。これは想像だけど、blender のFBXエクスポータは、スケール値を含めた状態でエクスポートしていて、それを Unity側でも参照してくれる時もある、ということなのかな…?
何にせよ、blender と Unity のバージョンによって、単位がマチマチになってる可能性もありそうだなと。まあ、現バージョンでは単位が一致するわけだから、それはそれでありがたいのだろうけど。以前のデータ・プロジェクトを現バージョンで修正して、とかやり始めたらハマる時があったりするのかなと思えてきたり。
_BlenderとUnity - Neareal というページの検証結果では、blender 側で50倍の大きさで作っておけば Unity 側でも単位が一致する、という結果になったらしいのだけど。自分の環境では、blender と Unity の値が、1:1で一致してるように見えていて…。
例えばの話。Unity は FBXをインポートする際、スケールを0.01にするわけだけど。それを見越して blender でFBXエクスポートする際、拡大縮小率を100倍にしてエクスポートして、それを Unity にインポートさせると、大きさが一致する、ように見えているわけで。
もしかして、blender 2.68a のFBXエクスポータは、単位が一致するような修正がされたのだろうか…? それとも、.blend を直接 Unity でインポートした場合は、50倍云々の話が出てくるのかな…?
もうちょっと検証してみた。blenderで大きさ1.0のCubeを作って、.blendファイルと、エクスポートした .fbxファイルを、Unity 4.2.2f1 でインポートしてみたり。念のために blender 2.68a と 2.66a で保存・エクスポート。 *1 …やっぱり 1:1 で対応してるように見える。同じ大きさにしか見えない。
ただ、.fbx は、Unity上で Assets から Hierarchy に D&Dした際、なんだか勝手に Scale 100 が入ってしまうみたいだけど。これは想像だけど、blender のFBXエクスポータは、スケール値を含めた状態でエクスポートしていて、それを Unity側でも参照してくれる時もある、ということなのかな…?
何にせよ、blender と Unity のバージョンによって、単位がマチマチになってる可能性もありそうだなと。まあ、現バージョンでは単位が一致するわけだから、それはそれでありがたいのだろうけど。以前のデータ・プロジェクトを現バージョンで修正して、とかやり始めたらハマる時があったりするのかなと思えてきたり。
*1: .blend のインポートは、.blend に関連付けされてる blender で処理されるだろうから、blender 2.68a が使われて結果が同じになるだろうとは思いつつ、一応念のために実験を。
[ ツッコむ ]
#2 [pc] ロータリーエンコーダを注文した
今現在、マウス ELECOM M-XG1UBRD を使用してるけど。blender で作業を始めてみたところ、やっぱりホイールクリックがしっくりこない。
昨日、ホーマックで、接点復活剤、KURE CRC 接点復活スプレーなるものを購入してきたので、試しに A4tech X-718BK-JP のホイール部分、というかロータリーエンコーダに吹いてみたものの。残念ながら復活はならず。ブラウザ上でホイールを回してスクロールさせてみたところ、時々大きく移動してしまう時が。
やっぱり部品を交換するしかないのかなと思えてきたので、 _電即納 - アルプス電気の通販サイト から、ロータリーエンコーダ EC10E1220501 の購入を申し込み。とりあえず、5個注文してみたり。
昨日、ホーマックで、接点復活剤、KURE CRC 接点復活スプレーなるものを購入してきたので、試しに A4tech X-718BK-JP のホイール部分、というかロータリーエンコーダに吹いてみたものの。残念ながら復活はならず。ブラウザ上でホイールを回してスクロールさせてみたところ、時々大きく移動してしまう時が。
やっぱり部品を交換するしかないのかなと思えてきたので、 _電即納 - アルプス電気の通販サイト から、ロータリーエンコーダ EC10E1220501 の購入を申し込み。とりあえず、5個注文してみたり。
[ ツッコむ ]
2012/11/01(木) [n年前の日記]
#1 [pc] Helveticaフォントが気になる
_名作フォントと有名ロゴのおいしい関係 - NAVER まとめ
という記事を読んで、Helveticaフォントが少し気になったり。Windowsでは、Arial が似たフォントらしいけど。
気になって検索しているうちに、 _Keita USHIDA :: Helvetica & Arial という記事に遭遇。Arial はちょっと微妙に違う感じのフォントになってるらしい。それはそれとして、URW++社のGPLフォント群も気になり始めたり。Nimbus Sans が Helvetica の代用フォントに相当するらしく。
_無償で使えるURW++社製35フォント - しろもじメモランダム という記事で、SourceForge からURW++フォント群をDL可能と知り、gnu-gs-fonts-std-6.0.tar.gz をDLしてみたり。解凍したら、ttfは入ってなかった。
_Windows7にフォントをインストールする方法|caraldo.net | WebとiPhoneとロードバイクが大好き! によると、Windowsの場合は .pfm をインストールできるそうで。試しにインストール。
気になって検索しているうちに、 _Keita USHIDA :: Helvetica & Arial という記事に遭遇。Arial はちょっと微妙に違う感じのフォントになってるらしい。それはそれとして、URW++社のGPLフォント群も気になり始めたり。Nimbus Sans が Helvetica の代用フォントに相当するらしく。
_無償で使えるURW++社製35フォント - しろもじメモランダム という記事で、SourceForge からURW++フォント群をDL可能と知り、gnu-gs-fonts-std-6.0.tar.gz をDLしてみたり。解凍したら、ttfは入ってなかった。
_Windows7にフォントをインストールする方法|caraldo.net | WebとiPhoneとロードバイクが大好き! によると、Windowsの場合は .pfm をインストールできるそうで。試しにインストール。
[ ツッコむ ]
2011/11/01(火) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
行ってきた。親父さんの電動自転車を借りて。
4号国道沿いのダイユーエイト、ローソン、カワチ、メガステージ?のダイユーエイト、ヤマダ電機、ヨークベニマルに。ダイユーエイトでUSBメモリや自転車のバックミラーを、ベニマルで夕飯用の食材を購入。
4号国道沿いのダイユーエイト、ローソン、カワチ、メガステージ?のダイユーエイト、ヤマダ電機、ヨークベニマルに。ダイユーエイトでUSBメモリや自転車のバックミラーを、ベニマルで夕飯用の食材を購入。
[ ツッコむ ]
#2 [windows] MS-Officeのインストールでハマる
MS-Office 2003 と MS-Office 2007 では、同じファイルを開いても異なるレイアウトが表示されるので、そこに書いてあった文章が隠れて消えてしまったりする。なので、うっかり Office 2003 を 2007 でアップデートできない。共存させておかないと後で困る。
インストールする順番は、旧版→新版の順。ということで再インストールしたのだけど。問題発生。
問題その1。MS-Office 2003 以降についてくる Microsoft Office Documnet Image を使えばOCRが利用できるはずなのだけど。2007をインストールしてしまった後では、OCRを使おうとした段階で不正終了してしまう。2003だけインストールした状態なら動くのだけど…。2007アンインストール → 2003アンインストール → 2003再インストール時に件のツールをインストールせず、2007再インストール時に件のツールをインストール、などとしてみてもやはり不正終了する。困った。
が、Officeサービスパックをインストールしたらエラーが出ないようになった。なんだかな。
問題その2。Word 2003 と Word 2007 は、それぞれ起動時に、自分が標準のエディタであるとレジストリに登録しようとするらしいのだけど。そのせいで、2003起動時に「インストーラを実行しています」と謎処理が始まり、2007起動時に「構成しています」と謎処理が始まり、また2003を起動すると「インストーラを」と謎処理が。…余計なことをしやがって>MS。
そもそも、2007で2003のような文書レイアウトを再現するか、2003で開いたときの見た目だけでも再現してくれるビューワを単体で公開してくれていたら、2003と共存など考えずに、さっくり2007にアップデートできるのに。
しかしMSは、○○ビューワについて、2003のソレを公開停止にして、2007以降のビューワのみ公開してそちらを使えと半強制してる状態で。それじゃダメなんだよ…。旧版関連ツールに開発リソースを割きたくない気持ちは分からないでもないが、旧版の文書レイアウト表示を新版で再現できない以上、旧版の見た目を得られるツールをメンテナンスし続ける必要があるだろうに。それをしない限り、新版への完全移行は難しい。今まで作成されてきた文書をドブに捨てるわけにはいかない。編集は別にしても、閲覧だけは保証し続けないといかんのではないか。
2010で2003の文書レイアウトを再現できる機能がついてたら乗り換えるんだけど、そういう機能は無いのだろうなあ…。
インストールする順番は、旧版→新版の順。ということで再インストールしたのだけど。問題発生。
問題その1。MS-Office 2003 以降についてくる Microsoft Office Documnet Image を使えばOCRが利用できるはずなのだけど。2007をインストールしてしまった後では、OCRを使おうとした段階で不正終了してしまう。2003だけインストールした状態なら動くのだけど…。2007アンインストール → 2003アンインストール → 2003再インストール時に件のツールをインストールせず、2007再インストール時に件のツールをインストール、などとしてみてもやはり不正終了する。困った。
が、Officeサービスパックをインストールしたらエラーが出ないようになった。なんだかな。
問題その2。Word 2003 と Word 2007 は、それぞれ起動時に、自分が標準のエディタであるとレジストリに登録しようとするらしいのだけど。そのせいで、2003起動時に「インストーラを実行しています」と謎処理が始まり、2007起動時に「構成しています」と謎処理が始まり、また2003を起動すると「インストーラを」と謎処理が。…余計なことをしやがって>MS。
そもそも、2007で2003のような文書レイアウトを再現するか、2003で開いたときの見た目だけでも再現してくれるビューワを単体で公開してくれていたら、2003と共存など考えずに、さっくり2007にアップデートできるのに。
しかしMSは、○○ビューワについて、2003のソレを公開停止にして、2007以降のビューワのみ公開してそちらを使えと半強制してる状態で。それじゃダメなんだよ…。旧版関連ツールに開発リソースを割きたくない気持ちは分からないでもないが、旧版の文書レイアウト表示を新版で再現できない以上、旧版の見た目を得られるツールをメンテナンスし続ける必要があるだろうに。それをしない限り、新版への完全移行は難しい。今まで作成されてきた文書をドブに捨てるわけにはいかない。編集は別にしても、閲覧だけは保証し続けないといかんのではないか。
2010で2003の文書レイアウトを再現できる機能がついてたら乗り換えるんだけど、そういう機能は無いのだろうなあ…。
[ ツッコむ ]
2010/11/01(月) [n年前の日記]
#1 [nitijyou] 電気メーター交換
AM11:00頃、東北電力から委託された工事屋さんがやってきて電気メーターを交換していった。午前中の予定と聞いていたが…ほとんど昼ではないか…。いやまあ、あらかじめ時間を指定する等交渉しておけば良かったんだろうけど。
交換したメーターは、やはり新品ではないらしい。工事屋さん曰く、最長で40年間動いた製品個体を知っているとかで。仕組みが極めて単純・堅牢なんだろうな…。
交換したメーターは、やはり新品ではないらしい。工事屋さん曰く、最長で40年間動いた製品個体を知っているとかで。仕組みが極めて単純・堅牢なんだろうな…。
[ ツッコむ ]
#2 [web] 何故、初音ミク界隈に対してちょっとでも批判めいたことを書くと、やたら絡まれたり粘着されたり罵倒されるのか、今頃になって気付いた
気付いたはいいのだが、ソレを書いてしまうと面倒なことになるのが明らかであることも同時に分かってしまったので、迂闊に書けない…。おそらくは当の昔に、この状態があのへんのソレと全く同じであると指摘してみせた人は、山のように居るのだろう。自分、気づくのが遅過ぎる。2年もかかってやっとこさ今頃ピンと来たよ。トホホ。
[ ツッコむ ]
2009/11/01(日) [n年前の日記]
#1 [nitijyou] HDDレコーダに溜まってるアレコレを消化
まだ半分も消去できてない。
◎ 「夢色パティシエール」が気になった。 :
人物相関図やキャラ設定は豚の背中系
*1
だけど、スイーツとやらを作るあたりは夏休みの自由研究系
*2
のように見えた。低年齢層向けコンテンツであっても、ちゃんと調べながら作ってるものは、見ていて好感が持てるなと。
と思ったら。どうやらプロが監修をしているらしい? ますます感心。実際にどのくらい口を挟んでいるかはわからないけれど、制作にあたってそういう体制をちゃんと用意した、その姿勢を賞賛したいと思ったり。
と思ったら。どうやらプロが監修をしているらしい? ますます感心。実際にどのくらい口を挟んでいるかはわからないけれど、制作にあたってそういう体制をちゃんと用意した、その姿勢を賞賛したいと思ったり。
[ ツッコむ ]
2008/11/01(土) [n年前の日記]
#1 [nitijyou][iappli] 某タイトルをまだプレイ中
世界の果てでひたすらアクションをしたり等。ほとんどバグチェックしてるようなプレイ状態に。
[ ツッコむ ]
2007/11/01(木) [n年前の日記]
#1 [zatta] _『言いまつがい』を笑うのは知的な行為です。
今頃かよとか言われそうだけどメモ。
[ ツッコむ ]
#2 [movie] _「ジパング」がなければ「無限の住人」も「伝奇時代劇」「異色時代劇」「時代劇パンク」も生まれにくかった
あ。そこに繋がっていくのか、あの作品は…。自分の中でちょっと評価が変わった気がする。
◎ _「主人公の名前が気に入ったろう?なんせ。地獄極楽丸というんだ。おきゃんな相手役は毒婦の鉄砲百合。どうだ!いいだろう」 :
◎ _7BLADES/セブンブレイズ (コナミ) - goo ゲーム :
どうもよくわからないが、林海象監督が関わっているのかしら。それとも、原案・企画が監督の手によるもの、という扱いなだけなのかしら。
◎ _ライジング斬 ザ・サムライガンマン - Wikipedia :
なんだか共通性があるらしいという話をよく見かけたのでメモ。
◎ _ITmedia +D Games:殴って笑い、笑って殴る。これぞエンターテイメント (1/2) :
_ITmedia +D Games:殴って笑い、笑って殴る。これぞエンターテイメント (2/2)
_ITmedia +D Games:痛快アクション「ゴッドハンド」はギャグへの情念から生まれた――先行体験&トークショーイベント
ライジングなんとかに似てるという話も見かけたのでメモ。
_ITmedia +D Games:痛快アクション「ゴッドハンド」はギャグへの情念から生まれた――先行体験&トークショーイベント
ライジングなんとかに似てるという話も見かけたのでメモ。
◎ _ゲーム狂につける薬 「地獄極楽丸」をやるも! :
ファミコンのタイトルもあったのか。映画「ZIPANG」との関連性は不明。
◎ _コナミが出願中の商標よりさらに追加 :
なるほど、この時点では「セブンブレイズ」発売のことを知らなかった、のかな。>掲示板でやり取りしてる方々。
[ ツッコむ ]
#3 [nitijyou] ktからCD-Rが届いた
パンフレットPDFの差し替えをせねば…。
中を開いたら全頁が1つのファイルに。しかも全部画像として変換されてるっぽい。どうしたもんか…。
分割すればなんとかなるか。テキストが入ってないから検索サイトからは見つけてもらえないだろうけど。公開されてないよりはマシだよな。
中を開いたら全頁が1つのファイルに。しかも全部画像として変換されてるっぽい。どうしたもんか…。
分割すればなんとかなるか。テキストが入ってないから検索サイトからは見つけてもらえないだろうけど。公開されてないよりはマシだよな。
[ ツッコむ ]
#4 [windows] _ITmedia Biz.ID:PDFファイルを無料で分割・結合する
PDF Knife をDLした後で、「瞬簡PDF ZERO」でも分割できると書いてあることに気づいた。インストールしたのを忘れてた。試してみたら、分割できたみたい。助かった。
瞬簡PDF ZEROは、印刷設定でエラーが出る・不正終了するのが謎。根拠はないけど、フォント一覧の読み込みでエラーが出ているのかもしれない。結構な数のフォントを入れてるしなぁ…。>自分の環境。特に、ライセンス上の問題が少ないであろうLinux文化圏のフォントを入れてるので、そのへんがアレなのかもしれん。根拠無いけど。
瞬簡PDF ZEROは、印刷設定でエラーが出る・不正終了するのが謎。根拠はないけど、フォント一覧の読み込みでエラーが出ているのかもしれない。結構な数のフォントを入れてるしなぁ…。>自分の環境。特に、ライセンス上の問題が少ないであろうLinux文化圏のフォントを入れてるので、そのへんがアレなのかもしれん。根拠無いけど。
[ ツッコむ ]
2006/11/01(水) [n年前の日記]
#1 [iappli] 朝までには修正ができたので送った
一つだけ、対応すべきかどうか悩む修正要求が。別の人から「こうしてくれ」と要求されて、わざわざ修正した箇所に対し、また別の人から「こうしてくれ」(=元に戻せ)と修正要求が。どっちがいいねん。
[ ツッコむ ]
#2 [prog] 「これからできること」を表記すべきか、「現在の状態」を表記すべきか
例えば、チェックボックス+説明文字列があったとして。説明文字列は、「これからできること」を説明しておくべきなのか。それとも、「現在の状態」を説明しておくべきなのか。
Windows の GUI の場合、基本的には、チェックボックスの横に、「このチェックボックスをチェックすると、こういうことができますよ」という説明文・単語が書いてあると思うのだけど。以前、とあるフリーの画像変換ソフトで、チェックボックスをクリックするたびに、「チェック」→「未チェック」→「グレーアウト」→「チェック」…と変化しながら、説明文も同時に変化していくものがあって、混乱してしまったことが。…そのフリーソフトのやり方は、「現在こういう状態ですよ」を説明してるわけで。
どっちを提示するほうが、ユーザにとっては判りやすいのだろうなぁ。
まあ、件のフリーソフトの、「チェックボックスで複数の状況を選択させる」という仕様はそもそもおかしいんだけど。複数のチェックボタン+メッセージを並べておくか、リストボックスにすべき場面だよなぁ。とはいえ、「現在の状態を表示したほうがユーザにとっては判りやすいだろう」と作者が考えてそういう仕様にした・一工夫したのであろうし。そういった、「ちょっとでも親切にしよう」という姿勢は肯定せねば、と思ったりもする。
チェックボックスはまだいいんだよな。チェックしてるか否かで、それが有効か無効かがまだ判るから。例えばこれが、とあるキーを押すと状態がトグルで変わる、かつ、それについての情報表示は半角英数4文字の文字列表示のみ、てな状況だった場合。表示すべき文字列はどうすべきなのか。
Windows の GUI の場合、基本的には、チェックボックスの横に、「このチェックボックスをチェックすると、こういうことができますよ」という説明文・単語が書いてあると思うのだけど。以前、とあるフリーの画像変換ソフトで、チェックボックスをクリックするたびに、「チェック」→「未チェック」→「グレーアウト」→「チェック」…と変化しながら、説明文も同時に変化していくものがあって、混乱してしまったことが。…そのフリーソフトのやり方は、「現在こういう状態ですよ」を説明してるわけで。
どっちを提示するほうが、ユーザにとっては判りやすいのだろうなぁ。
まあ、件のフリーソフトの、「チェックボックスで複数の状況を選択させる」という仕様はそもそもおかしいんだけど。複数のチェックボタン+メッセージを並べておくか、リストボックスにすべき場面だよなぁ。とはいえ、「現在の状態を表示したほうがユーザにとっては判りやすいだろう」と作者が考えてそういう仕様にした・一工夫したのであろうし。そういった、「ちょっとでも親切にしよう」という姿勢は肯定せねば、と思ったりもする。
チェックボックスはまだいいんだよな。チェックしてるか否かで、それが有効か無効かがまだ判るから。例えばこれが、とあるキーを押すと状態がトグルで変わる、かつ、それについての情報表示は半角英数4文字の文字列表示のみ、てな状況だった場合。表示すべき文字列はどうすべきなのか。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
#3 [nitijyou] 買い物に自転車で
銀行に行く予定があったので、ついでに買い物も。
いつも行ってるスーパーが妙に混んでて何だろうと思ったら。今日は特売日だったのだな。家に帰ってきてから気づいて、失敗したなと。
いつも行ってるスーパーが妙に混んでて何だろうと思ったら。今日は特売日だったのだな。家に帰ってきてから気づいて、失敗したなと。
[ ツッコむ ]
2005/11/01(火) [n年前の日記]
#1 [cg_tools] _"Poser at a glance" - Poser日本語公式サイト
Poser6 について調べてみてビックリした。凄いことになってるのだな。
_髪の毛や布のシミュレーション(?)
もできるようになってたとは。
*1
_使用例
を眺めてみたけど、もう全然違う世界になってる。それでいて、価格は比較的安いし。
つくづく、スラムダンクをトレースするより(以下略。掲示板に書き込みをしていた = PCを使える環境にあったのだろうと想像するのだけど。であれば、こういうソフトを買ってインストールしとけばよかったではないかと。ていうか編集部に一台置いといて、貧乏な新人漫画家達にも使わせたらええのとちゃうか。
_Poser - Wikipedia にも記述が。
意味も無く、表にしてみたりして。
わけわからん。
さておき、昨日作成した画像は _間違った高級ソフトの使い方 に見事準じてるような気がしてきた。バッチリだ。何がだ。
つくづく、スラムダンクをトレースするより(以下略。掲示板に書き込みをしていた = PCを使える環境にあったのだろうと想像するのだけど。であれば、こういうソフトを買ってインストールしとけばよかったではないかと。ていうか編集部に一台置いといて、貧乏な新人漫画家達にも使わせたらええのとちゃうか。
◎ _plus for Poser :
おそらくは、Poserで画像を作成してるサイト、なのかしら。ギャラリーを見て腰が
動きそう
抜けそうに。Poserって、エロいな!<褒めてます。素晴らしい。ここまでの可能性を秘めていたとは。
◎ _流浪のソフト(@タモリ倶楽部)「Poser」 :
そしてPoserの開発・販売体制の激変ってのも影響してるかもしれません。販売・開発元ががらがらと変わりまくりましたから…。(これはPoserに限らず、いろんな3Dソフトで言えることなんですけどね)なんとなく、開発・販売があちこち変わってた印象があったのだけど。こうしてみると、まさしく流浪のソフト。
私が使い始めた「Poser2」の頃は開発元が米国・MetaCreation社で、日本の販売代理店はエセルテ・ジャパンだったかと思います。その後、まず日本の販売代理店がメディアヴィジョンに移ります。
この開発・米国MetaCreation/日本販売・メディアヴィジョンという体制が「Poser4」登場まで続いたんですが、2000年に、Poserの版権(開発・販売権)がドイツのegi.sys社に移りまして、その開発・販売のためにアメリカにCurious Labs社が作られます。(余談だけど、このCurious Labs社のCEOの人がもともとPoser開発した人らしいすね)
さらに2002年、日本販売代理店がメディアヴィジョンからソフトウェア・トゥーに変わります。このCurious Labs×ソフトウェア・トゥーで出たのが「Poser Pro Pack」であり、さらに新バージョンの「Poser5」です。
で、このまま行くのかな〜なんて思ってたら2003年にまた激震がありまして、日本でShadeなどを扱っている(って、Shade自体も前はエクスツール社だったんですが)、株式会社イーフロンティアが独・egi.sys社からPoserの著作権を買い取り。Curious Labs社の株式も100%保有して、子会社化しちゃいました。今やPoserの版権、日本にあるんですよ。びっくりですねw
てなわけで、2004年現在、Poser製品に関する問い合わせ先は株式会社イーフロンティア様です。今度は落ち着くといいな〜(^^;ぽざまん より
_Poser - Wikipedia にも記述が。
開発・発売元は当初はFractal Design社、その後MetaCreations社を経て、Curious Labs社へと移転。2003年にShadeを手がける日本のソフトウエア会社イーフロンティアがCurious Labsの全株式を取得して完全子会社化し、ShadeとPoserとを連携させるための機能拡張を進めている。その過程でCurious Labs社の社名は親会社に合わせてe-frontier社へと変更されたPainter しかり、Poser しかり、アーティスト様の作るCGツールはゴタゴタな展開になりがちなのかもしれんなぁ。
意味も無く、表にしてみたりして。
| 版権 | 開発・販売 | 日本の販売代理店 | バージョン |
|---|---|---|---|
| Fractal Design | ? | Poser1 | |
| 米 MetaCreation | 日 エセルテ・ジャパン | Poser2 | |
| 日 メディアヴィジョン | Poser2 | ||
| Poser3 | |||
| Poser4 | |||
| 独 egi.sys | 米 Curious Labs | Poser4 | |
| 日 ソフトウェア・トゥー | Poser Pro Pack | ||
| Poser5 | |||
| 日 イーフロンティア | 日 イーフロンティア | Poser6 | |
さておき、昨日作成した画像は _間違った高級ソフトの使い方 に見事準じてるような気がしてきた。バッチリだ。何がだ。
◎ _猫型と化け :
◎ _Tips for Poser :
◎ _3分間Poser :
こういう画像を見ていると、もう個人で、人体モデルを作る意味もあまりないのかもなぁ、と思えてしまう。
*1: Poser5 で追加された機能らしい。
この記事へのツッコミ
- Re: 6502のサブセットで開発したことがあります。 by kim99 2005/11/26 13:49
- 3分間Poserを紹介してくれてありがとうございます。
このWebPage コンテンツ ちょっとみさせていただきました。
Poserに関心のある人で、xyzzy の話題をする
人がいるとは思ってませんでした。
といっても、今は使ってないUNIX上でemacs 使ってました。
メーラー代わりです
で、そのemacsも でどころはUNIX ではなくて、、、、
emacs はLisp でできてて そのLispは Smalltalk-80 を生み出してるし
Poserのファイル形式も XML もlisp の影響があるのでしょう。
なんて話題は、Poserの話題には不向きなんですよね、、 - Re: 6502のサブセットで開発したことがあります。 by mieki256 2005/11/28 18:43
- > 3分間Poserを紹介してくれてありがとうございます。
おお! わざわざコメントありがとうございます。
いやはや、そちらのサイトを見ながら
「Poserって凄いことになってるなぁ…」と感心してました。
自分、購入する時期が早すぎたのかもしれないなぁ…。
> Poserに関心のある人で、xyzzy の話題をする人がいるとは思ってませんでした。
言われてみれば…。その組み合わせは珍しいほうなのかしら。 - Re: 自主規制は誰のためにするのか、、、 by kim99 2005/11/28 22:40
- おへんじありがとうございます。すなおにうれしいです。
実は6502 に関してつっこんでくれると思ってたんですけど、、、
時代ですね、、、6502がくみこまれていた
ファミコンとか、AppleII といってももはや、物がないですから、、、
ゲーム開発者であるなら、わかると思いますが、Poser程度のソフトウエアなら、
日本のゲーム会社なら、作れると思うのですけど、
実は僕もPoserもどきをつくってみていってますが、、、
それができないってことは、そのー、Poserもどきでなにするか?
ってところを企画するのがいかに難しいのか、、、、
実は、kim99は、もともとLispを研究してました。
Poserのファイルのデータが lisp 形式にかぎりなく近いので、
そのあたりLisp的に遊んでいるので、ある意味、
3分間Poserって、Lispの話題はしてないし、、、
だからといって、古典的な手法で人物描画するとか、、、
そのへんの話題って、しばってることを思い出しました。 - Re: 自主規制は誰のためにするのか、、、 by mieki256 2005/12/04 02:16
- > 実は6502 に関してつっこんでくれると思ってたんですけど、、、
> ファミコンとか、AppleII といっても
あー! そうか、そういうことでしたか。
いや、自分、6502って使ったことないので、
(Z80と68000のアセンブラしかやったことがない…)
そのあたりピンとこなかったのでありました。申し訳ないです。
なるほど、ファミコン時代から、ということですな…。
> Poser程度のソフトウエアなら、日本のゲーム会社なら作れると思う
> Poserでなにするかってところを企画するのが難しい
同感です。ポリゴン格闘ゲームその他では、
布の動き・衝突判定等までやってるし、技術的には可能だろうけど…
やはり需要を見出すあたりが、壁というか課題なのでしょうね。
> もともとLispを研究
おお。羨ましい(?)です。
や、自分、Lispはちんぷんかんぷんなので、
Lispがわかる人は尊敬せずにはいられないというか。
やー、どうもあの記法が…
「a + b」という順番にならずに「+ a b」となるあたりで、
頭がこんがらがって…しかも括弧だらけだし…
アレがわかる人はスゴイ…
[ ツッコミを読む(4) | ツッコむ ]
#2 [cg_tools] Poser2をちょこちょこ触ってるのだけど
レンダリング画像を新しいウインドウで作成すると、画像として保存できなくなるような。保存しようとしても、Poserの形式で保存されたり、作業用の荒いレンダリング画像で保存されてしまう。ということは、新しいウインドウでレンダリングは出来ず、大きい画像を生成しようとしたらメインウインドウ自体を巨大化させてメインウインドウでレンダリングしないといけない、ということだろうか。…なんだかな。
そのあたり、パッチが出てないかと思って検索したのだけど、さすがにPoser2関連のパッチは見つからない。たぶん、バグを抱えたまま・変な仕様のまま、次バージョンが出てしまったんだろうな。
そのあたり、パッチが出てないかと思って検索したのだけど、さすがにPoser2関連のパッチは見つからない。たぶん、バグを抱えたまま・変な仕様のまま、次バージョンが出てしまったんだろうな。
◎ 操作をメモ :
角度関係のダイアルをダブルクリックすれば数値入力できるらしい。…面倒だな。どうしてテキスト入力欄にしておかなかったのか。
カメラ切り替え。
カメラ切り替え。
| Ctrl+L (Left) | 左からの視点 |
| Ctrl+; | 右からの視点 |
| Ctrl+T (Top) | 上からの視点 |
| Ctrl+F (Front) | 前からの視点 |
| Ctrl+M (Main) | メインカメラ |
| Ctrl+, | ポーズカメラ |
◎ アニメーションも試してみようと思ったのだけど :
連番tiffで保存しても、マスク情報が出力されてないような気がする。
添付ドキュメントに書いてあった。
つまり、アレですか。他の画像と合成したいと思ったら、1フレームずつ手動で進めて、静止画としてtiff保存しなきゃ使えないと。
ていうか。いくら古いバージョンとは言え、マニュアルに書いてあることすらできない状態のまま、平気で販売しちゃったってのはどうなんだべ。Fractal Design だか MetaCreation だかが関わってたCGソフトは、どれもこれもこんなんばかりのような気がしてきた。杜撰というか、テキトーというか。まあ、アーティスト様達の手によるものだろうから、仕方ないのかな。
さておき。作ってみたのがこういうヤツだから、マスク云々とかどうでもいい話なのかも。
どうせ、Poser2 なんて古いソフトで、動画を作らなきゃいけない場面なんて今後もないだろうし。
添付ドキュメントに書いてあった。
ムービーの作成で書き出したTIFFファイルにはマスク情報が付加されていません。そのためマニュアルP.161の操作は、現バージョンのPoser2では行うことができません。ぎゃふん。
つまり、アレですか。他の画像と合成したいと思ったら、1フレームずつ手動で進めて、静止画としてtiff保存しなきゃ使えないと。
ていうか。いくら古いバージョンとは言え、マニュアルに書いてあることすらできない状態のまま、平気で販売しちゃったってのはどうなんだべ。Fractal Design だか MetaCreation だかが関わってたCGソフトは、どれもこれもこんなんばかりのような気がしてきた。杜撰というか、テキトーというか。まあ、アーティスト様達の手によるものだろうから、仕方ないのかな。
さておき。作ってみたのがこういうヤツだから、マスク云々とかどうでもいい話なのかも。

◎ _Posermania - FAQ :
●ムービーデータのアルファチャンネルえー! Poser4 までバージョンが上がっても、ムービーのマスク情報を持てなかったとは…。
Poserでムービーを作る場合、MacだとQuickTime書き出し、WinだとAVIになります。
QuickTimeの場合、書き出し色を1670万色+にすれば、アルファチャンネルがとれますが、Winの場合そういう機能事体がありません(-_-;)
対処法として、アルファチャンネル情報を持った連番画像で書き出し、ムービーソフトで繋げるのですが、Poser4ではそれすらエラーが出ます。Posermania より
Poser5では、連番画像で書き出しのエラーは解消されました。(総論。やっぱムービー編集はMacですよ、とMacびいき。)Poser5 でようやく、とはなぁ。…そこまで Win 版をテキトーに作ってたなら、いっそ Macオンリーで出してくれてもよかったのに。Posermania より
[ ツッコむ ]
#3 [cg_tools] e-frontier に myShade2 と Poser2 のユーザ登録をしようとしたら「シリアルは登録済み」と出てきた
変だな…。エクスツールとかメディアビジョンの時代にハガキ等で登録したのかもしれんが、e-frontier では登録した記憶はないのだけど…。そういや時々、郵送でDMが送られてきてたけど。あちらのデータベース内にこちらの住所氏名等は存在し続けてるということだろうか。だろうな。
仮に昔、ハガキ等で登録したとしても、当時と今とでは、自分のメールアドレスが違ってるはずで。各種連絡をせっせと昔のメールアドレス = 使えないアドレスに送ってたりはしないだろうか。うーむ。
とりあえず、問い合わせフォームからそのあたりの質問を送ってみたり。…まさかと思うけど、昔のメールアドレスに送ったり等しないだろうなぁ。不安。
仮に昔、ハガキ等で登録したとしても、当時と今とでは、自分のメールアドレスが違ってるはずで。各種連絡をせっせと昔のメールアドレス = 使えないアドレスに送ってたりはしないだろうか。うーむ。
とりあえず、問い合わせフォームからそのあたりの質問を送ってみたり。…まさかと思うけど、昔のメールアドレスに送ったり等しないだろうなぁ。不安。
◎ アップグレードしてみたいと思ったのだけど :
Poser2 → Poser6 は 11/30 までらしく。Shade に至っては、myShade2 はアップグレード対象製品にすらなってないように見える。もっとも、「廉価バージョンは10,000〜20,000円なんだから、そのくらい新品で買え」と言われそうでもある。
でも、今までインストールすらしてなかったソフトのアップグレードより、ハードウェアをアップグレードするほうが先だよなぁ…。
でも、今までインストールすらしてなかったソフトのアップグレードより、ハードウェアをアップグレードするほうが先だよなぁ…。
[ ツッコむ ]
#4 [prog] 画像ファイルの内容をperlスクリプトで確認するところで悩む
某お絵かき掲示板の、過去ログ更新用スクリプトの作成を始めているのだけど。画像ファイルを、過去ログ保存用ディレクトリに自動でコピーするところで悩む。
過去ログ保存用ディレクトリには、いくつか、実際の画像とは異なる画像ファイル *1 が存在していて。それらファイルの存在チェックをして、「この画像ファイルはコピーする必要なし」という結果になってしまう。どうせなら、それらファイルに対して、上書きコピーしていいかどうかまで自動で判別させたい。が、どんな方法があるだろう。
チェックサムの類を求めればいいのかな。MD5 等を算出して。とはいえ、それだと、全てのファイルに対してMD5算出をするような処理になりそうでもあるし。さてはて。…事前にファイルサイズを確認すれば、多少は MD5算出の回数も減るかしら。
過去ログ保存用ディレクトリには、いくつか、実際の画像とは異なる画像ファイル *1 が存在していて。それらファイルの存在チェックをして、「この画像ファイルはコピーする必要なし」という結果になってしまう。どうせなら、それらファイルに対して、上書きコピーしていいかどうかまで自動で判別させたい。が、どんな方法があるだろう。
チェックサムの類を求めればいいのかな。MD5 等を算出して。とはいえ、それだと、全てのファイルに対してMD5算出をするような処理になりそうでもあるし。さてはて。…事前にファイルサイズを確認すれば、多少は MD5算出の回数も減るかしら。
◎ _Perl表技集 :
非常に参考になるページ。ありがたや。
_定数を使う
方法があったとは知らなかった。
_MD5の取得 が出来るのか。ActivePerl のドキュメントを見たら、一応載ってるらしく。これでなんとかなるかも。 _ファイルを一文字列として読み込む という方法もあった。
_Digest::MD5 - MD5アルゴリズムへのPerlインターフェース という文書も。
下のような感じかしら。
_MD5の取得 が出来るのか。ActivePerl のドキュメントを見たら、一応載ってるらしく。これでなんとかなるかも。 _ファイルを一文字列として読み込む という方法もあった。
_Digest::MD5 - MD5アルゴリズムへのPerlインターフェース という文書も。
下のような感じかしら。
#!/usr/bin/perl
use Digest::MD5;
my $file = "H:/temptemp/test_oekakibbsbkup/test/kakolog/7001_7100/oekaki_7001.png";
{
open(FILE,$file) || die $!;
binmode FILE;
my $imgbin;
{
local $/ = undef;
$imgbin = <FILE>;
}
close(FILE);
my $md5 = Digest::MD5->new;
$md5->add($imgbin);
print $md5->hexdigest, "\n";
print $md5->b64digest, "\n";
}
# 別の方法
{
open(FILE, $file) || die $!;
binmode(FILE);
my $md5 = Digest::MD5->new;
while (<FILE>) {
$md5->add($_);
}
close(FILE);
print $md5->hexdigest, "\n";
print $md5->b64digest, "\n";
}
*1: 「Coming Seen」と書いてある画像。
[ ツッコむ ]
2004/11/01(月) [n年前の日記]
#1 [tv] 昨日、新撰組を見たのだった
ホモの人が斬られちゃう回。<それちょっと語弊が…。
*1
面白いなぁ。でも、史実とは違うらしく。本編の次に流れる、新撰組にまつわる場所を紹介する番組中で、若干解説してたのだけど。…どこぞの政治家さん達は、どうしてこの番組にツッコまないんだろう。史実とは違う映像を、捏造して流してるのに。しかも全国放送だよ。
*2
◎ と書いたところで :
閃いた。そうだよ…。新撰組方式でいいんじゃないか。いや、
_あふがにすタン
方式とでもいうか。いやいや、お江戸でござる方式とでもいうか。
毎回、漫画本編の後ろに、「漫画ではこう描かれていましたが、実際は〜」と、1Pぐらい使って文章で、杉浦日向子先生ばりにその都度解説を入れてく、みたいな。これなら、漫画家は好きなだけホラを吹けるし。「なかった派」人種は解説ページで気分爽快だし。読者は、漫画を楽しんだ後で、「実際はそうだったのか。へぇ〜」とトリビア欲求ご満喫だし。雑誌社はどこからも文句を言われないうえに、「ためになる漫画」と称して宣伝もできちゃう。…なんだ。いいことづくめじゃないか。 *3
どうしてそういう話が「なかった派」から出てこなかったのか、疑問に思うなぁ。何がしたかったんだろ、あの人達は。目的を忘れてるのか、それとも自覚できてないのか。あるいは、「なかったと主張する変な人達が世間には居るらしい」という、ただそれだけを世間に知らしめたかったのだろうか。自己の存在を世間に知ってもらいたいだけ…って珍走団じゃあるまいし。
毎回、漫画本編の後ろに、「漫画ではこう描かれていましたが、実際は〜」と、1Pぐらい使って文章で、杉浦日向子先生ばりにその都度解説を入れてく、みたいな。これなら、漫画家は好きなだけホラを吹けるし。「なかった派」人種は解説ページで気分爽快だし。読者は、漫画を楽しんだ後で、「実際はそうだったのか。へぇ〜」とトリビア欲求ご満喫だし。雑誌社はどこからも文句を言われないうえに、「ためになる漫画」と称して宣伝もできちゃう。…なんだ。いいことづくめじゃないか。 *3
どうしてそういう話が「なかった派」から出てこなかったのか、疑問に思うなぁ。何がしたかったんだろ、あの人達は。目的を忘れてるのか、それとも自覚できてないのか。あるいは、「なかったと主張する変な人達が世間には居るらしい」という、ただそれだけを世間に知らしめたかったのだろうか。自己の存在を世間に知ってもらいたいだけ…って珍走団じゃあるまいし。
[ ツッコむ ]
#2 [jiji] 気のせいかしら
イラク人質殺害事件、あまりTVで報道されてない感じがするんだけど。気のせいかしら。いつもだったら鬼の首でもとったかのように騒ぎ立てるんじゃないのか。前回の自己責任云々の時なんか、狂ったように騒いでたのに。何なの、この違いは。なんか変だ。奇妙。気味が悪い。
まあ、映像ソースがないからTVニュースにはしにくい、という事情でもあるのかもしれん。実際、新聞なんかじゃそれなりに載ってるし、ネットでも一応ニュースは流れてるし。
と思っていたのだけど。NHKのPM10:00のニュースで、この事件について完全無視だったのを目にして、そうではない何かがありそうな気がしてきた。 *1 コレ、無視していいニュースじゃないよねぇ。一応、戦後日本史の位置づけ的には、日本がテロの標的になって、とうとう日本の民間人が初めて犠牲になった、 *2 という分類になる話でしょ。しかも自衛隊の海外派遣を発端として起きてる事件。結構重要な、ある種の転換点に相当している事件じゃないのか。…にしては、この静けさはなんだろう。
まあ、映像ソースがないからTVニュースにはしにくい、という事情でもあるのかもしれん。実際、新聞なんかじゃそれなりに載ってるし、ネットでも一応ニュースは流れてるし。
と思っていたのだけど。NHKのPM10:00のニュースで、この事件について完全無視だったのを目にして、そうではない何かがありそうな気がしてきた。 *1 コレ、無視していいニュースじゃないよねぇ。一応、戦後日本史の位置づけ的には、日本がテロの標的になって、とうとう日本の民間人が初めて犠牲になった、 *2 という分類になる話でしょ。しかも自衛隊の海外派遣を発端として起きてる事件。結構重要な、ある種の転換点に相当している事件じゃないのか。…にしては、この静けさはなんだろう。
◎ バカ妄想その1 :
ひょっとして、報道規制でもしてるのかな。でも、今更何を規制する必要があるんだろう。…もしかすると海外では、首を切った瞬間の映像等、様々な情報が、実は流れてるとか。規制しないと国内が大騒ぎになるから、最低限の情報だけ流してるとか。
情報を与えられてないのは、日本人だけじゃないのか。この事件に関しては、日本の国民だけが、まるでアメリカ国民よろしく、情報面で世界から孤立させられてるんじゃないのか。…実はそんな状況なのだと想像しながら眺めると、呑気に新札発行のニュースを流してるの図なんて、けっこう怖いものが…。
なわけないか。もしそうだったなら、海外ニュースを扱う日本人のブロガー達が、海外と国内の報道の違いについて騒ぎ始めてるだろうし。
情報を与えられてないのは、日本人だけじゃないのか。この事件に関しては、日本の国民だけが、まるでアメリカ国民よろしく、情報面で世界から孤立させられてるんじゃないのか。…実はそんな状況なのだと想像しながら眺めると、呑気に新札発行のニュースを流してるの図なんて、けっこう怖いものが…。
なわけないか。もしそうだったなら、海外ニュースを扱う日本人のブロガー達が、海外と国内の報道の違いについて騒ぎ始めてるだろうし。
◎ バカ妄想その2 :
ひょっとしてこの国の人間は、死んだ彼を、ハブにしようとしてるのではないか。日本国民が、全員でもって、右へならえ状態で。彼は存在しなかったと。日本という国に居た人間じゃないんだと。こんな事件はそもそもなかったんだと。この件はなかったことにしようと。そういう空気が国中に蔓延してるのではないか。
だとしたら、かなりゾッとする。日本国民、全員が、イジメ(?)をしてるのか。一個人の存在を全員揃って国中で全否定か。存在すら無視か。それも、死んでしまった人間に対して。…うわぁ。何ソレ。怖。怖すぎ。なんだ、この民族は。この国って、そういう国なのか。…ヤバイ。吐き気がしてきた。なんだコイツラ…。何やってんだ、お前等…。うええ。気持ち悪…。
この際、「可哀想」でも「自業自得だ」でもいいから、彼に何か声をかけてやったらどうか。危機意識ゼロのバカな人間だったろうけど、死してなお、そこまで冷たくあたることもないだろうに。つーか、死んでしまったら生前の行いも、多少は大目に見てやるのが、日本人の習性じゃなかったのか。そういう習性があるから、靖国神社参拝問題だって引き摺ってるんじゃなかったのか。…いつからこれほどまでに陰湿極まりない民族に成り下がったのか。それとも、この陰湿さこそが、まさしく日本人らしさであるとでもいうのか。
なわけないか。それなりにニュースは流れてるし。どこぞのホラー漫画じゃないんだから。馬鹿馬鹿しい。
…ホントにそうか?
だとしたら、かなりゾッとする。日本国民、全員が、イジメ(?)をしてるのか。一個人の存在を全員揃って国中で全否定か。存在すら無視か。それも、死んでしまった人間に対して。…うわぁ。何ソレ。怖。怖すぎ。なんだ、この民族は。この国って、そういう国なのか。…ヤバイ。吐き気がしてきた。なんだコイツラ…。何やってんだ、お前等…。うええ。気持ち悪…。
この際、「可哀想」でも「自業自得だ」でもいいから、彼に何か声をかけてやったらどうか。危機意識ゼロのバカな人間だったろうけど、死してなお、そこまで冷たくあたることもないだろうに。つーか、死んでしまったら生前の行いも、多少は大目に見てやるのが、日本人の習性じゃなかったのか。そういう習性があるから、靖国神社参拝問題だって引き摺ってるんじゃなかったのか。…いつからこれほどまでに陰湿極まりない民族に成り下がったのか。それとも、この陰湿さこそが、まさしく日本人らしさであるとでもいうのか。
なわけないか。それなりにニュースは流れてるし。どこぞのホラー漫画じゃないんだから。馬鹿馬鹿しい。
…ホントにそうか?
◎ やっぱり国内の事件じゃないからかしら :
海外で起きたことだから、自分の身にそういうことが起きたら、という想像ができてないのかな。
ということは。日本に対してテロリストが何かを要求する場合、日本国内でコトを起こさんとダメ、ということでもあるのだろうな。海外で起こしてるようじゃダメと。この人達には、それじゃピンとこないと。まあ、それはアメリカも同じだったか。アメリカ国内のビル2つを潰さないと、彼等もピンとこなかったもんなぁ。
ということは。日本に対してテロリストが何かを要求する場合、日本国内でコトを起こさんとダメ、ということでもあるのだろうな。海外で起こしてるようじゃダメと。この人達には、それじゃピンとこないと。まあ、それはアメリカも同じだったか。アメリカ国内のビル2つを潰さないと、彼等もピンとこなかったもんなぁ。
この記事へのツッコミ
- Re: 気のせいかしら by けいと 2004/11/02 21:50
- 日本の報道陣自体がイラクにいないらしいです。
うわさでしか見聞きしてませんけど、
民放キー局や大手新聞社ですらイラクから撤退しているんだとか。
理由は「危険すぎるから」と言うことらしい…
残っているのはフリーの人とかNHKの人数人とか何かそんな感じ。 - Re: 気のせいかしら by mieki256 2004/11/03 09:37
- > 日本の報道陣自体がイラクにいない
なるほど! そうか、そういうわけなのか…
それでは情報入手も難しい=流れる頻度が減るのは当然ですな。
いやー、おかげでなんだかスッキリです。そうか、そういうことなのね…
[ ツッコミを読む(2) | ツッコむ ]
#3 [zatta] 仮に日本国内で自衛隊撤退を要求するためにコトを起こすとして
効果的な方法はなんだろう。バカなりにちょっと考えてみたりして。
*1
◎ 拉致・殺害するターゲットをどこにするか :
下のような感じかしら。
市民を狙う場合は、1人あたりの価値がそれほどでもないから、大量の市民の生命を危険に晒して、ポイントを稼ぐ必要がある。となると、人が集まりそうな場所を狙うしかないけれど、そんな場所で有効なアイテムはなかなかなさそうだし、一定時間閉じ込めておく必要もあるし、下準備も大変。ちと現実的じゃない。地下鉄でサリンを、みたいな手もあるけど。後述する予告との絡みで利用が難しい。
そう考えると、国会議員の家族あたりを狙うのが、実は効果的だったりして?
- 首相や大臣。国会議員 ―― 国にとって1人あたりの価値が高い人。
- 国会議員の家族 ―― 国にとって1人あたりの価値が高い人、にとって価値が高い人。
- 一般市民 ―― 国にとって1人あたりの価値がほとんどない人。
市民を狙う場合は、1人あたりの価値がそれほどでもないから、大量の市民の生命を危険に晒して、ポイントを稼ぐ必要がある。となると、人が集まりそうな場所を狙うしかないけれど、そんな場所で有効なアイテムはなかなかなさそうだし、一定時間閉じ込めておく必要もあるし、下準備も大変。ちと現実的じゃない。地下鉄でサリンを、みたいな手もあるけど。後述する予告との絡みで利用が難しい。
そう考えると、国会議員の家族あたりを狙うのが、実は効果的だったりして?
◎ ターゲットに対してどういうアクションを起こすか :
これも選択肢がありそう。
前者の場合、予告をしちゃうと護衛がついちゃうから、遂行が難しくなる。対象をかなりぼかしておく必要があるなぁ。地下鉄でサリン云々とかは、既に前例があるから、真っ先に警備されやすいので、遂行が難しい気がする。相手が容易に、対象や方法を予測できないよう、それでいて最悪の事態は想像できるよう、予告を出さないと…。
後者の場合、拉致するのは結構高い確率でできそうだけど、拉致してからの動きが難しい。居場所がわかれば特殊部隊だのなんだのに踏み込まれたりするし、殺害してから逃亡を続けるのも難しいだろうし。
ロシアだかで起きた、学校占拠事件は、「一般市民」を大量に、「人質として拉致してから要求を出す」タイプになるのかしら。でも、ああいう結果になるよなぁ。うーん。難しい…。
って、オイ。犯行グループの作戦を練ってみてどうするねん(爆)>俺。でも、犯行グループの思考をシミュレーションするのは、防ぐ側にとって効果があるよなぁ。…と思ったが、それは防ぐ側と犯行グループの頭のレベルがほぼ同じだった場合に有効なわけで。犯行グループの頭が悪ければ、「おいおい、そんな非効率なほうを選ぶか? お前等バカか?」という結果になってしまうので、対策としてはあまり意味が無かったり…するのかな。知らんけど。 *2
- 要求を呑まなければ○○を殺害する、と事前に予告をしておいて、期日がきたら殺害のみを実行。拉致等はしない。
- 人質として拉致してから、要求を出す。
前者の場合、予告をしちゃうと護衛がついちゃうから、遂行が難しくなる。対象をかなりぼかしておく必要があるなぁ。地下鉄でサリン云々とかは、既に前例があるから、真っ先に警備されやすいので、遂行が難しい気がする。相手が容易に、対象や方法を予測できないよう、それでいて最悪の事態は想像できるよう、予告を出さないと…。
後者の場合、拉致するのは結構高い確率でできそうだけど、拉致してからの動きが難しい。居場所がわかれば特殊部隊だのなんだのに踏み込まれたりするし、殺害してから逃亡を続けるのも難しいだろうし。
ロシアだかで起きた、学校占拠事件は、「一般市民」を大量に、「人質として拉致してから要求を出す」タイプになるのかしら。でも、ああいう結果になるよなぁ。うーん。難しい…。
って、オイ。犯行グループの作戦を練ってみてどうするねん(爆)>俺。でも、犯行グループの思考をシミュレーションするのは、防ぐ側にとって効果があるよなぁ。…と思ったが、それは防ぐ側と犯行グループの頭のレベルがほぼ同じだった場合に有効なわけで。犯行グループの頭が悪ければ、「おいおい、そんな非効率なほうを選ぶか? お前等バカか?」という結果になってしまうので、対策としてはあまり意味が無かったり…するのかな。知らんけど。 *2
◎ それ以前の問題として :
日本の場合、肌の色が違う人が国内に入ってくると目立ってしまうか。米あたりなら混ざっていても判らないかもしれんけど。それを考えると、ちと特殊な環境なのか。…となると、犯行グループが日本でコトを起こそうとするなら、国内に住む日本人に、思想面で共感を持ってもらって、それら人々に遂行してもらったほうがヨサゲ。…って遠く離れた国の人間に、思想面での働きかけをするのは大変だよなぁ。
いや、待て。自衛隊撤退を望む団体だのであれば、共感を得てもらうことも不可能ではないのかな。目的は同じなわけだから。後は手段が双方納得できるものになれば…。しかし、自衛隊撤退を望む人達は元々平和主義者が多い(のか?)から、暴力的行為なんてもってのほか…なのかな。知らんけど。となると、途中で目的と手段を間違えてしまって、平和を達成するためには暴力も厭わないという、思考が変な人を探してくるしかないなぁ。もしくは、金をもらえるならなんでもやる、みたいなプロ(?)とか。…そんな人、探してくるだけでも大変だ。
いや、待て。自衛隊撤退を望む団体だのであれば、共感を得てもらうことも不可能ではないのかな。目的は同じなわけだから。後は手段が双方納得できるものになれば…。しかし、自衛隊撤退を望む人達は元々平和主義者が多い(のか?)から、暴力的行為なんてもってのほか…なのかな。知らんけど。となると、途中で目的と手段を間違えてしまって、平和を達成するためには暴力も厭わないという、思考が変な人を探してくるしかないなぁ。もしくは、金をもらえるならなんでもやる、みたいなプロ(?)とか。…そんな人、探してくるだけでも大変だ。
◎ 既に日本に居住してる外国人を利用するのも手かな :
その地域で信用を勝ち得ている人物を利用する、とか。経済的に恵まれてる人では現在の生活を破壊するような話に乗ってこないだろうから、比較的貧しい人を選んで…。しかし捕まってしまう状況が想像できてしまうと逃げられるから、成功した時の多額の報酬で興味を持たせるとか。あるいは、家族を人質にとって遂行させるとか。
あ、そうか。家族を人質に取るのは、日本人相手でも有効かもしれん。なるほど、日本人で、思想面で共感を得られない人物であっても、充分利用できる可能性があるということだな。…なんだか「わらしべ長者」みたいだ。価値の低い「人質」から、段々と価値の高い「人質」へと…。拉致するだけでも大変なのに、そんなに複数回、拉致ができるわけないか。そもそも日本人を拉致できるなら、自分達が直接、最終ターゲットを拉致できる状況にあるってことじゃないか。意味ねえ。
…うーん。ダメだにゃ。オイラのバカな頭じゃ、攻殻みたいなお話は作れないことが判ったミポ。架空の話であっても、上手くいく見込みが立たない。というわけで、テロが登場する話を考えられる人達はスゲエなぁという結論に。どっとはらい。
あ、そうか。家族を人質に取るのは、日本人相手でも有効かもしれん。なるほど、日本人で、思想面で共感を得られない人物であっても、充分利用できる可能性があるということだな。…なんだか「わらしべ長者」みたいだ。価値の低い「人質」から、段々と価値の高い「人質」へと…。拉致するだけでも大変なのに、そんなに複数回、拉致ができるわけないか。そもそも日本人を拉致できるなら、自分達が直接、最終ターゲットを拉致できる状況にあるってことじゃないか。意味ねえ。
…うーん。ダメだにゃ。オイラのバカな頭じゃ、攻殻みたいなお話は作れないことが判ったミポ。架空の話であっても、上手くいく見込みが立たない。というわけで、テロが登場する話を考えられる人達はスゲエなぁという結論に。どっとはらい。
[ ツッコむ ]
2003/11/01(土) [n年前の日記]
#1 [anime] プラネテス撮り損ねた
親父さんが録画予約ボタンを解除したままだった。てっきり録画できてるものと思ってたので大ショック。現在失意のどん底。あまりの悲しさ・やるせなさで通常時に輪をかけて無気力状態に陥ってたり。魂が抜けた感じ。何もやりたくない。何もかも面倒臭い。
[ ツッコむ ]
#2 JMを見た
TVでやってた。少し期待してた。見れば少しは気持ちが復活するかと思った。しかし設定以外は何一つ面白くない糞作品だった。ますます凹んだ。声優達の演技の中でたけしの声だけが異様に浮いてて更に悲しくなった。
[ ツッコむ ]
#3 親父さんが長野に
急遽写真仲間からお呼びがかかったみたいで、PM8:30頃に御友人達と出発。帰りは明後日。
[ ツッコむ ]
2002/11/01(金) [n年前の日記]
#1 面接
面接受けてきました。
予想通り、その場で落とされてきました (´ー`)
でも勉強になったな… _≫
これで懸念事項が(しばらくは)無くなりました。
やっと作業に集中できそう。今まで手につかなかったのです。
ていうか今日はもう眠い。
朝起きれないから、寝ないで行ったのですよ <ダメダメだ
親父さんがプリンタ買ってきました。
EPSON PM-740C(だったか?)。\15,800円の18%カード還元。
PM-3000C、壊れる前に私の手元に戻ってきました。一安心。
私自身はプリンタ使用頻度低いから、もう少し持つでしょう。
従兄の家に林檎届けに。
ついでに、従兄の子供達の、龍騎に対する反応を聞いたら…
「わかんない。つまんない。見てない」だそうです。ガーン
クウガ、アギトは見てたんですがね。
龍騎はライダー同士戦うあたりがわからない模様。
ライダーは敵(悪)がハッキリしないと子供にウケないのだろうか。
変えちゃいけない部分もあるってことなのかな。
クラッシュギアとハリケンは面白いそうです。
どれみは見てませんでした。男の子にはウケ悪いですね。
祖母が退院したので顔を見に行ってきました。
見違えるほど回復してました。良かった。
急に耳が聞こえるようになったそうで。…そんなことがあるのか。
予想通り、その場で落とされてきました (´ー`)
でも勉強になったな… _≫
これで懸念事項が(しばらくは)無くなりました。
やっと作業に集中できそう。今まで手につかなかったのです。
ていうか今日はもう眠い。
朝起きれないから、寝ないで行ったのですよ <ダメダメだ
親父さんがプリンタ買ってきました。
EPSON PM-740C(だったか?)。\15,800円の18%カード還元。
PM-3000C、壊れる前に私の手元に戻ってきました。一安心。
私自身はプリンタ使用頻度低いから、もう少し持つでしょう。
従兄の家に林檎届けに。
ついでに、従兄の子供達の、龍騎に対する反応を聞いたら…
「わかんない。つまんない。見てない」だそうです。ガーン
クウガ、アギトは見てたんですがね。
龍騎はライダー同士戦うあたりがわからない模様。
ライダーは敵(悪)がハッキリしないと子供にウケないのだろうか。
変えちゃいけない部分もあるってことなのかな。
クラッシュギアとハリケンは面白いそうです。
どれみは見てませんでした。男の子にはウケ悪いですね。
祖母が退院したので顔を見に行ってきました。
見違えるほど回復してました。良かった。
急に耳が聞こえるようになったそうで。…そんなことがあるのか。
[ ツッコむ ]
#2 [zatta] 面接
面接受けてきました。
予想通り、その場で落とされてきました (´ー`)
でも勉強になったな…
(私はかなり世間知らずである、ということを念頭において以下は読んでください。
そこを認識しておかないと、読んでて気持ち悪くなってくるかと。あまりに私がアホ過ぎて。
また、「それは違うのでは?」というところがあったら指摘お願いします。勉強になります。)
(と思ったけど、アホ内容わざわざ晒して読んでる方を不快にさせてる必要もないよな。
ってことで色替えしときますね。)
どうも富士通系の会社だったらしいです。随分と綺麗な自社ビルでした。…かなり儲けてるのだろうな。1階受付横の待合室から、隣の応接室らしき部屋に移動。面接開始。家族構成について聞かれた後、大学を少し長くやってますね、と聞かれました。おお、やっぱりそういうところは当然チェックするんだな、と感心したり。もちろん、ここ数年何をしていたかについても、何度か、色々と聞かれました。私は正直者ですので正直に答えてみました<バカ。採用する側にとっての履歴書のチェック項目って、ある程度決まってるのだろうな。書く側もそのへん押さえて書かないとエラーしまくりですね。そういった勉強しておかないとだな、と今頃思ったりして。途中、「目の前で何かプランニング(?)出してくれないと困る」と言われて驚きました。ええ? そんなのもありだったの? と。全体を見通した上で各種管理が出来る能力を求めてるであろうことは最初から予想してましたが。よもや、商品になりそうなアイデアそのものをプレゼンすることまでその場で求められるとは、こちらは夢にも思ってなかったのです。中途採用の面接ってそういうものなのか。ふむー。面接の場で「こんな企画があるのですが」などと言おうものなら、「若造のくせに生意気。コイツ気に入らん」扱いされて即門前払いだろう…おそらく会社側は(というより年配の方々は)、どう扱われようが文句一つ言いそうに無い、会社に従属する羊のような人材を求めてるのではないか…と実は今まで思ってたんですが。でも実際は(というか現在は)、むしろ逆なんですね。(でも向こうがポーズ取ってただけの可能性もある?)えーと、他には…中途採用は次の日から即使えないとダメ、と。仕事を通して習得、なんてのはダメ。そんな余裕は無い、と。最初から必要なモノを全て持ってることが前提、だそうで。(そりゃそうだろな)例えば、PG、Web制作はほとんど外注。新人教育も外部に丸投げ。育てる、教育する、訓練する等の過程は、社内に全く無いのだそうです。業務内容に関してですが、パーソナルとビジネスの違いとやらに、あちらはかなり拘ってました。例えばゲームソフトはパーソナル。ビジネスじゃない。パーソナルの領域に食いこんでしまいそうな商品はとにかく扱わない。そこに手をつけても現状ではペイできないのだとか。(なるほどねぇ…こんな綺麗なビルに入っていられる理由はそのへんにありそう…)私が仮に入社したとしても、開発、いや、仕事に対する文化そのものが違うので、おそらく仕事に馴染めないだろうと言ってました。(たしかに…パーソナルはともかく、ビジネスなる領域が正直今もピンと来てません。これじゃダメですよね(爆) )なるほど、Aさん、Tさん、K長さん達は今までこういう感じでやってきたのだなと…道理で「ゲーム業界の人間が子供に見える」等の発言が出てくるはずです。前に聞いた時もなんとなく納得してたんですが、今回更に実感できた気がします。しかしなぁ…売り物になるアイデアがあって、営業もできて、開発もできて、管理もできて…そんな人材なら、自分一人で起業しちゃったほうがいいような気もするんだけど。そこであえて、既存の会社に入社することを選択する理由ってなんだろう。当人が稼ぎ出すであろう巨額な利益の大半を、会社に搾取されるだけじゃないのかな。恥ずかしながら、そのへんピンときません。どんなメリット・理由があるんだろう。福利厚生関係とか?故・祝一平氏がOh!Xで書いてた話を少し思い出したり。優秀なプログラマーが起業(?)しようと相談したら、おじさま方が「私が面倒見てやるよ」とぞろぞろついてきて、「自分一人がこの人達全員を養うの?」とお話をお断りした、てな話。なんだか少し香りが似てませんか。気のせいかな。
関係ないけど、工業高校から「取ってくれ」コールが凄くて大変だ、とか言ってましたよ。
就職率25%…
4人に1人しか高校卒業しても就職できない状態ですからね…
就職できなければ、技術を身につけられる機会にも巡り合えない。
となればその後も無いわけで…
この国のモノ作りに関する底力は日々失われてますね。
半世紀後には、この国は何も産み出せない国に変貌してるかも。
次の世代が引き継がない限り、技術はいつか途絶えてしまいますから。
って私、自分の首を締めたか。
現場に固執する旧世代は、技術を途絶えさせる一因、と言えなくもないですし。
ちなみに面接官の方は、「できる限り高卒を採用したい」と言っていた?ような?記憶があります。サイトを見る限り、中学生の職場見学などもされてるようですし、県内のソフトウェア関連技術の火を絶やさぬよう、気を配ってる企業かもしれません。とすると、この会社の役員さん方、ええお人柄やな。ホロリ。(対外的なポーズか、あるいはコスト面云々の可能性もありますが。結果的に高卒採用が増えるなら、それはそれでイイ話には違いないし)
とまあ、そんな感じでした。
面接官(役員)の方には感謝致します。
お忙しい中、貴重な時間を割いていただいた上に、色々教えていただけて…
大変ありがたいと言うか、非常に申し訳ないと言うか。
あの後、「なんだアレは。時間損した」とあちらは呆れてたかも。
実際二人のうち一人は、途中から憮然とした顔つきしてましたし(滝汗
なんだか得したのはこちらばかりで…申し訳無いです。
予想通り、その場で落とされてきました (´ー`)
でも勉強になったな…
(私はかなり世間知らずである、ということを念頭において以下は読んでください。
そこを認識しておかないと、読んでて気持ち悪くなってくるかと。あまりに私がアホ過ぎて。
また、「それは違うのでは?」というところがあったら指摘お願いします。勉強になります。)
(と思ったけど、アホ内容わざわざ晒して読んでる方を不快にさせてる必要もないよな。
ってことで色替えしときますね。)
どうも富士通系の会社だったらしいです。随分と綺麗な自社ビルでした。…かなり儲けてるのだろうな。1階受付横の待合室から、隣の応接室らしき部屋に移動。面接開始。家族構成について聞かれた後、大学を少し長くやってますね、と聞かれました。おお、やっぱりそういうところは当然チェックするんだな、と感心したり。もちろん、ここ数年何をしていたかについても、何度か、色々と聞かれました。私は正直者ですので正直に答えてみました<バカ。採用する側にとっての履歴書のチェック項目って、ある程度決まってるのだろうな。書く側もそのへん押さえて書かないとエラーしまくりですね。そういった勉強しておかないとだな、と今頃思ったりして。途中、「目の前で何かプランニング(?)出してくれないと困る」と言われて驚きました。ええ? そんなのもありだったの? と。全体を見通した上で各種管理が出来る能力を求めてるであろうことは最初から予想してましたが。よもや、商品になりそうなアイデアそのものをプレゼンすることまでその場で求められるとは、こちらは夢にも思ってなかったのです。中途採用の面接ってそういうものなのか。ふむー。面接の場で「こんな企画があるのですが」などと言おうものなら、「若造のくせに生意気。コイツ気に入らん」扱いされて即門前払いだろう…おそらく会社側は(というより年配の方々は)、どう扱われようが文句一つ言いそうに無い、会社に従属する羊のような人材を求めてるのではないか…と実は今まで思ってたんですが。でも実際は(というか現在は)、むしろ逆なんですね。(でも向こうがポーズ取ってただけの可能性もある?)えーと、他には…中途採用は次の日から即使えないとダメ、と。仕事を通して習得、なんてのはダメ。そんな余裕は無い、と。最初から必要なモノを全て持ってることが前提、だそうで。(そりゃそうだろな)例えば、PG、Web制作はほとんど外注。新人教育も外部に丸投げ。育てる、教育する、訓練する等の過程は、社内に全く無いのだそうです。業務内容に関してですが、パーソナルとビジネスの違いとやらに、あちらはかなり拘ってました。例えばゲームソフトはパーソナル。ビジネスじゃない。パーソナルの領域に食いこんでしまいそうな商品はとにかく扱わない。そこに手をつけても現状ではペイできないのだとか。(なるほどねぇ…こんな綺麗なビルに入っていられる理由はそのへんにありそう…)私が仮に入社したとしても、開発、いや、仕事に対する文化そのものが違うので、おそらく仕事に馴染めないだろうと言ってました。(たしかに…パーソナルはともかく、ビジネスなる領域が正直今もピンと来てません。これじゃダメですよね(爆) )なるほど、Aさん、Tさん、K長さん達は今までこういう感じでやってきたのだなと…道理で「ゲーム業界の人間が子供に見える」等の発言が出てくるはずです。前に聞いた時もなんとなく納得してたんですが、今回更に実感できた気がします。しかしなぁ…売り物になるアイデアがあって、営業もできて、開発もできて、管理もできて…そんな人材なら、自分一人で起業しちゃったほうがいいような気もするんだけど。そこであえて、既存の会社に入社することを選択する理由ってなんだろう。当人が稼ぎ出すであろう巨額な利益の大半を、会社に搾取されるだけじゃないのかな。恥ずかしながら、そのへんピンときません。どんなメリット・理由があるんだろう。福利厚生関係とか?故・祝一平氏がOh!Xで書いてた話を少し思い出したり。優秀なプログラマーが起業(?)しようと相談したら、おじさま方が「私が面倒見てやるよ」とぞろぞろついてきて、「自分一人がこの人達全員を養うの?」とお話をお断りした、てな話。なんだか少し香りが似てませんか。気のせいかな。
関係ないけど、工業高校から「取ってくれ」コールが凄くて大変だ、とか言ってましたよ。
就職率25%…
4人に1人しか高校卒業しても就職できない状態ですからね…
就職できなければ、技術を身につけられる機会にも巡り合えない。
となればその後も無いわけで…
この国のモノ作りに関する底力は日々失われてますね。
半世紀後には、この国は何も産み出せない国に変貌してるかも。
次の世代が引き継がない限り、技術はいつか途絶えてしまいますから。
って私、自分の首を締めたか。
現場に固執する旧世代は、技術を途絶えさせる一因、と言えなくもないですし。
ちなみに面接官の方は、「できる限り高卒を採用したい」と言っていた?ような?記憶があります。サイトを見る限り、中学生の職場見学などもされてるようですし、県内のソフトウェア関連技術の火を絶やさぬよう、気を配ってる企業かもしれません。とすると、この会社の役員さん方、ええお人柄やな。ホロリ。(対外的なポーズか、あるいはコスト面云々の可能性もありますが。結果的に高卒採用が増えるなら、それはそれでイイ話には違いないし)
とまあ、そんな感じでした。
面接官(役員)の方には感謝致します。
お忙しい中、貴重な時間を割いていただいた上に、色々教えていただけて…
大変ありがたいと言うか、非常に申し訳ないと言うか。
あの後、「なんだアレは。時間損した」とあちらは呆れてたかも。
実際二人のうち一人は、途中から憮然とした顔つきしてましたし(滝汗
なんだか得したのはこちらばかりで…申し訳無いです。
[ ツッコむ ]
2001/11/01(木) [n年前の日記]
#1 歯医者行かなきゃ…
歯医者に行くつもりだったんですが、寝坊して行きそびれました。
明日は行かなきゃ…
噛む事が出来ないから、食事は飲み込んでます。
歯が抜けたおじいさんの食事ってこんな感じなんだろうか。
左手の中指の爪の生え際を何かで切ってしまいました。
カットバンをつけてると、キーボードが打ちづらいです。効率落ちますね。
Photoshopでコツコツ作業。
作業中、何かの唄(曲)が、頭の中で何やらループしてること、ありませんか。
自分、本日は、XのOP曲がぐるぐる。
歌詞を全く把握してないので非常に怪しい唄に変貌してます。
あいにゃほーにょうやー♪ <何だよソレ… (;´Д`)
明日は行かなきゃ…
噛む事が出来ないから、食事は飲み込んでます。
歯が抜けたおじいさんの食事ってこんな感じなんだろうか。
左手の中指の爪の生え際を何かで切ってしまいました。
カットバンをつけてると、キーボードが打ちづらいです。効率落ちますね。
Photoshopでコツコツ作業。
作業中、何かの唄(曲)が、頭の中で何やらループしてること、ありませんか。
自分、本日は、XのOP曲がぐるぐる。
歌詞を全く把握してないので非常に怪しい唄に変貌してます。
あいにゃほーにょうやー♪ <何だよソレ… (;´Д`)
[ ツッコむ ]
2000/11/01(水) [n年前の日記]
#1 S-VHS
もう11月ですか。
時間が経つのは早いです…
歯医者行ってきました。
根の治療は終わったようで。
WOWOWでやってる3D-CGバリバリアニメ、録画するの忘れました。トホホ
まあいいや。
どうせ最近見なくなってるし>アニメ
といいつつ、録画したまま見てなかったテープを引っ張り出して見てたり。
試しにS-VHSで撮ってたヤツをかけてみたんですが。
結構画質いいなぁ。
でも、暗い画面になると、画面の上のあたりがチラチラしてる。
非S-VHSテープじゃそういう症状出ないのになぁ…
関係ないけど。
今このページを置いてる ALLES-NET って、ロボット検索をデフォルトで全部はじくらしくて。
なんかつまんない。
時間が経つのは早いです…
歯医者行ってきました。
根の治療は終わったようで。
WOWOWでやってる3D-CGバリバリアニメ、録画するの忘れました。トホホ
まあいいや。
どうせ最近見なくなってるし>アニメ
といいつつ、録画したまま見てなかったテープを引っ張り出して見てたり。
試しにS-VHSで撮ってたヤツをかけてみたんですが。
結構画質いいなぁ。
でも、暗い画面になると、画面の上のあたりがチラチラしてる。
非S-VHSテープじゃそういう症状出ないのになぁ…
関係ないけど。
今このページを置いてる ALLES-NET って、ロボット検索をデフォルトで全部はじくらしくて。
なんかつまんない。
[ ツッコむ ]
1999/11/01(月) [n年前の日記]
#1 (NoTitle)11月ですねー。今月か...
11月ですねー。
今月から明るく行きたいと思います。なんとなく。
そういやロリ禁法が施行でしたっけ。絵は大丈夫という話は聞いているけど実際はどうなのでしょ。小説とかは大丈夫なのかな。軒並みその手のHPが閉鎖だってどこかで見かけたけど、そのうちオイラも捕まったりしてー ( ̄ー ̄)ニヤリッ ってソレしゃれにならんですぅ (T▽T)
思ったのですが。せっかくこれだけPCのスペックも上がったわけだし、これからは実写じゃなく3DCGでそういうジャンルを開拓できないものでせうか。モデリングデータだけ配布しローカル環境で画像をレンダリング、みたいな。想像力の許す限り自分好みのシチュエーション・構図を決められるし、誰を傷つけるわけでもないし(<ここが重要ポイントナリ)、かえって今まで以上に盛り上がってイエッフー!!なんてことはあるわけないか。ないよね、うん。そもそもそういった単なる数値データを配布しただけでしょっぴかれたりしてな。怖いヨー。一体どの程度まで犯罪として扱われるのか気になるところですな。
そういやトトロで親子がお風呂に入っているシーンは危険ですね。宮崎駿監督逮捕!ですか。怖い時代になったもんだ、ってアレは絵だから大丈夫か。
いや待て。「お母さんといっしょ」はどうだ。幼児が自分でパジャマに着替えるシーンは危険過ぎる。ディレクターさん逮捕!ってアレはもう終わったんだっけ。
待て待て。「ぼくのパーンツはやわらかパンツッ♪」って裸の赤ちゃんのCM最近流れてますね。アレは救いようもなく危険だ。CM会社の関係者、全員逮捕! うわぁ恐ろしいなぁ、ってあんなのに欲情するヤツいるんかい!? …いやぁ、いると思うけどな。絶対どこかにいるって。
しかしこの法案、下手すれば思想的な弾圧にも使えそうッスね。新聞のコメントを読んだ限りでは、「他者に具体的な被害を与えてないとしてもその事に関係なく逮捕する事ができる」…そーゆー意味では極めて異例な法律だそうで。こういう法案を通してしまうあたり、今の首相さんって見た目と裏腹になかなかのやり手なのかも <事実誤認してるかも
とかいいつつ、実はオイラ実写にあんまり興味ないからどうでもいいんだけど。
2Dでなきゃやっぱり萌えないよねぇ <さらりと問題発言
ここのところ昼夜逆転してます。昼頃寝てPM7:00頃起きる、みたいな。うう…
あんまりいつもと変わらないかー (´Д`;)
今月から明るく行きたいと思います。なんとなく。
そういやロリ禁法が施行でしたっけ。絵は大丈夫という話は聞いているけど実際はどうなのでしょ。小説とかは大丈夫なのかな。軒並みその手のHPが閉鎖だってどこかで見かけたけど、そのうちオイラも捕まったりしてー ( ̄ー ̄)ニヤリッ ってソレしゃれにならんですぅ (T▽T)
思ったのですが。せっかくこれだけPCのスペックも上がったわけだし、これからは実写じゃなく3DCGでそういうジャンルを開拓できないものでせうか。モデリングデータだけ配布しローカル環境で画像をレンダリング、みたいな。想像力の許す限り自分好みのシチュエーション・構図を決められるし、誰を傷つけるわけでもないし(<ここが重要ポイントナリ)、かえって今まで以上に盛り上がってイエッフー!!なんてことはあるわけないか。ないよね、うん。そもそもそういった単なる数値データを配布しただけでしょっぴかれたりしてな。怖いヨー。一体どの程度まで犯罪として扱われるのか気になるところですな。
そういやトトロで親子がお風呂に入っているシーンは危険ですね。宮崎駿監督逮捕!ですか。怖い時代になったもんだ、ってアレは絵だから大丈夫か。
いや待て。「お母さんといっしょ」はどうだ。幼児が自分でパジャマに着替えるシーンは危険過ぎる。ディレクターさん逮捕!ってアレはもう終わったんだっけ。
待て待て。「ぼくのパーンツはやわらかパンツッ♪」って裸の赤ちゃんのCM最近流れてますね。アレは救いようもなく危険だ。CM会社の関係者、全員逮捕! うわぁ恐ろしいなぁ、ってあんなのに欲情するヤツいるんかい!? …いやぁ、いると思うけどな。絶対どこかにいるって。
しかしこの法案、下手すれば思想的な弾圧にも使えそうッスね。新聞のコメントを読んだ限りでは、「他者に具体的な被害を与えてないとしてもその事に関係なく逮捕する事ができる」…そーゆー意味では極めて異例な法律だそうで。こういう法案を通してしまうあたり、今の首相さんって見た目と裏腹になかなかのやり手なのかも <事実誤認してるかも
とかいいつつ、実はオイラ実写にあんまり興味ないからどうでもいいんだけど。
2Dでなきゃやっぱり萌えないよねぇ <さらりと問題発言
ここのところ昼夜逆転してます。昼頃寝てPM7:00頃起きる、みたいな。うう…
あんまりいつもと変わらないかー (´Д`;)
[ ツッコむ ]
1998/11/01(日) [n年前の日記]
#1 (NoTitle)やっと部屋に帰ってき...
やっと部屋に帰ってきました…って日付見たらほとんど一ヶ月帰ってきてない…。
しかしまた明日(つーか今日)も行かなきゃ…。
…会社の人に「発狂しそうになりませんか?」って聞かれたけど、
もうなってるかも。プログラムがもうグチャグチャなのが、色々物語っております。
そういやCD-Rドライブ買いました…が、つけるのはいつになることやら… (T_T;)
せめて初期不良じゃないかどうかだけでも調べたいのに… (T_T)
[ ツッコむ ]
以上、28 日分です。
























あるある(笑)
作者には悪いけど「小さな親切大きなお世話」ってやつですね。
そもそもチェックボックスって
[レ]で説明文通り動作する、[ ]で説明文通り動作しないっていう
判定基準のはずなのに基準が変わっちゃうからややこしい…
あと、それ以前にチェックボックスというか、
チェックマークそのものが日本の文化に合わないと思ったりしています。
日本人だったら○×っていう1ビットであらわせる論理があるので
チェックマークってただの「確認した」っていう印にしかならないような気がします。
ところが、欧米(それ以外も?)は×はあっても○はないんですよね。
クイズ番組なんて不便だろうなぁ、と。
どうしても親切にしたいんならスペースは食うけど
ラジオボタンにしてほしいもんですね。
あー! なるほど、それってたしかにありそうな気がしますね…。
今はもう慣れちゃったから、普段気にしなくなってしまったけど、
PC初心者の人などは、チェックボックス自体がピンとこない、
という可能性があったりするのかもしれないなぁ…。
まあ、慣れるにしたがって、欧米と同じ感覚でチェックボックスを
見るようになるのかもしれませんが…。ハッ!? 文化侵略だ! 違うか。
私はいまだに脳内で チェックマーク=○ って置き換えてます。
Win2.11とか3.0の頃の海外フリーソフトが
[ レ ][ × ]なんていうボタンしかなくて
どっちがどっちなんだかわからなかったなぁ…