2020/11/01(日) [n年前の日記]
#1 [godot] Godot Engineで林檎を取った時のエフェクトを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
見た目だけでは林檎を取ったかどうかがちょっと分かりづらいので、今回は林檎を取った時に「+10」という数字がゆっくり上がっていくエフェクト(?)をつけてみたい。
見た目だけでは林檎を取ったかどうかがちょっと分かりづらいので、今回は林檎を取った時に「+10」という数字がゆっくり上がっていくエフェクト(?)をつけてみたい。
◎ シーンとノードを新規作成。 :
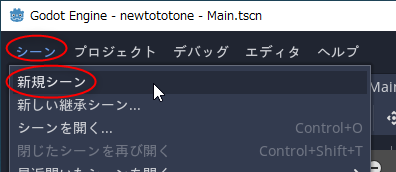
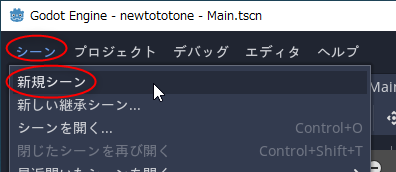
エフェクト用のシーンを新規作成。シーン → 新規シーンを選択。

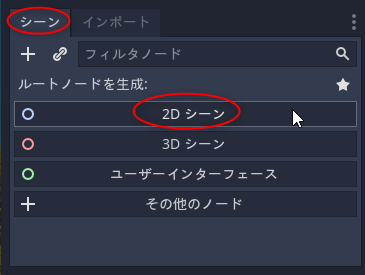
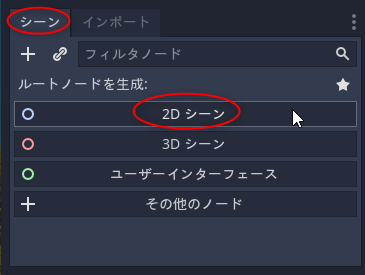
Node2D をルートノードにしたいので、「2Dシーン」を選択。

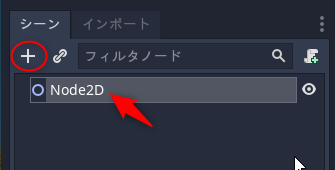
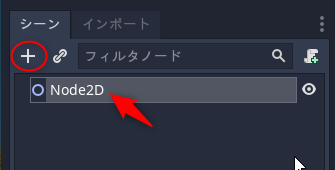
Node2Dノードが登録されたので、子ノードを追加していく。左上のノード追加ボタンをクリック。

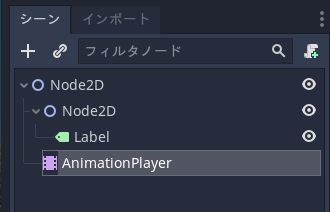
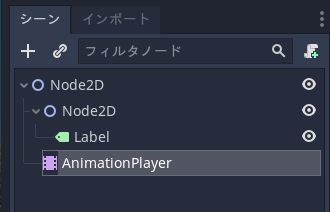
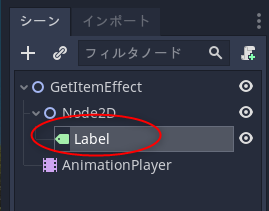
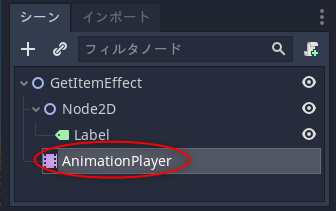
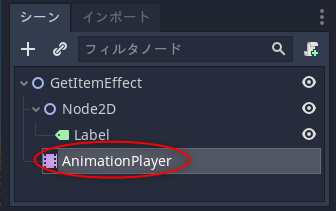
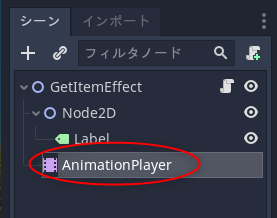
以下のような構成でノードを用意する。

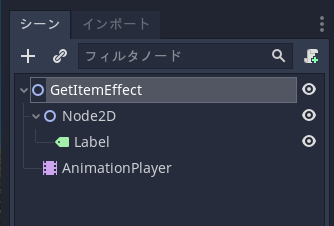
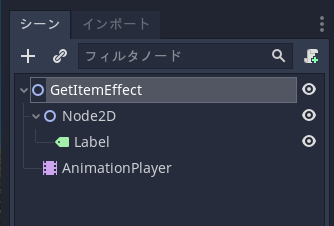
ルートノードを「GetItemEffect」にリネーム。


Node2D をルートノードにしたいので、「2Dシーン」を選択。

Node2Dノードが登録されたので、子ノードを追加していく。左上のノード追加ボタンをクリック。

以下のような構成でノードを用意する。
Node2D │ ├─ Node2D │ │ │ └─ Label │ └─ AnimationPlayer

ルートノードを「GetItemEffect」にリネーム。

◎ Labelを設定。 :
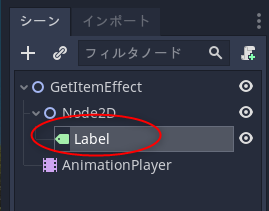
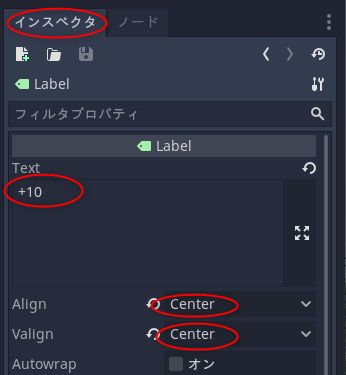
Labelノードを使って「+10」と表示したい。Labelノードを選択。

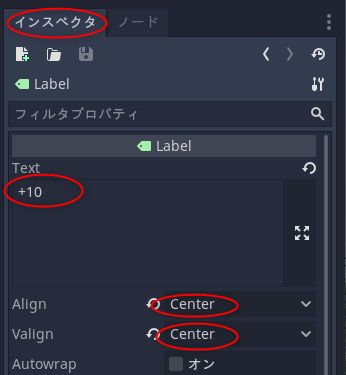
Textプロパティに「+10」と入力。Align と Valign を Center にしておく。

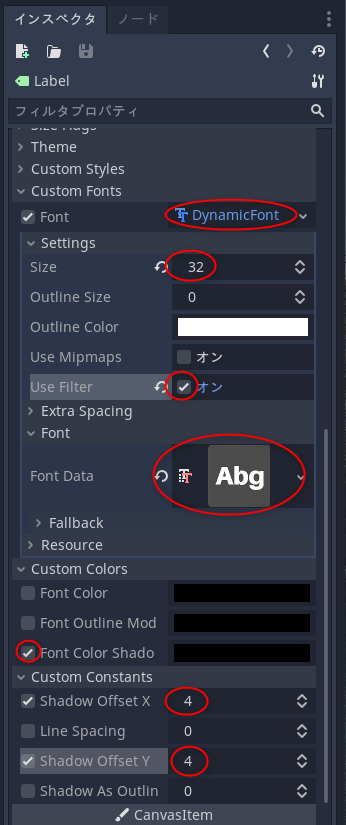
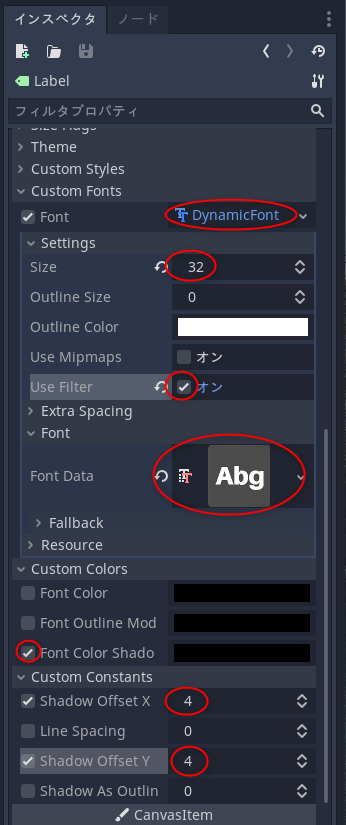
フォントを指定。Custom Fonts の Font に、「新規DynamicFont」を作って、DynamicFont をクリックして色々設定していく。

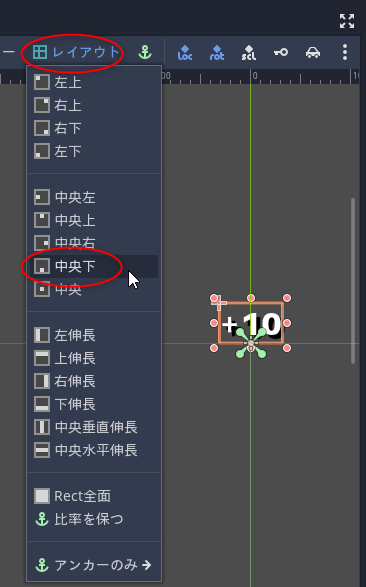
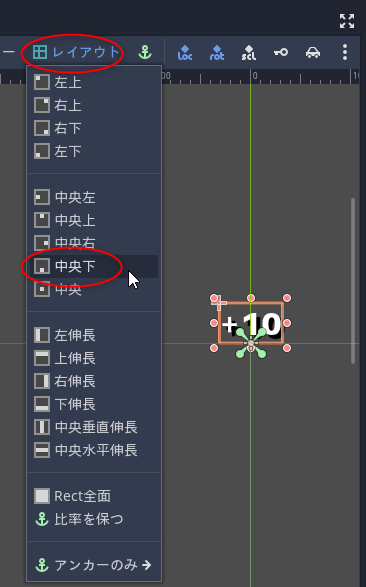
Labelの位置を調整。「レイアウト」をクリックして、「中央下」を選択。これで基準点が最下部になってるような位置で表示された。


Textプロパティに「+10」と入力。Align と Valign を Center にしておく。

フォントを指定。Custom Fonts の Font に、「新規DynamicFont」を作って、DynamicFont をクリックして色々設定していく。
- フォントサイズ(Size)は32に。
- Use Filter を有効化。
- Font Data には res://resources/Aileron-Black.otf を指定した。
- Custom Colors → Font Color Shadow を有効化。
- Custom Constants → Shadow Offset x,y を (4,4)に。

Labelの位置を調整。「レイアウト」をクリックして、「中央下」を選択。これで基準点が最下部になってるような位置で表示された。

◎ アニメを作成。 :
AnimationPlayerノードを使って、座標が変化していくアニメや、透明度が変化するアニメをつけていく。AnimationPlayerノードを選択。

Godot Engineエディタ画面の下のほうにアニメーションを設定するウインドウが開くので、「アニメーション」をクリック。
「新規」を選択。

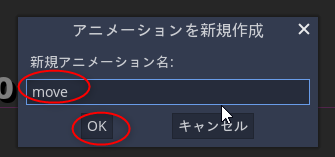
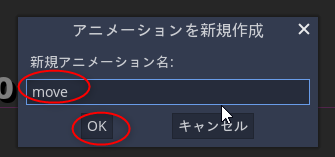
アニメの種類名として「move」を入力して「OK」。

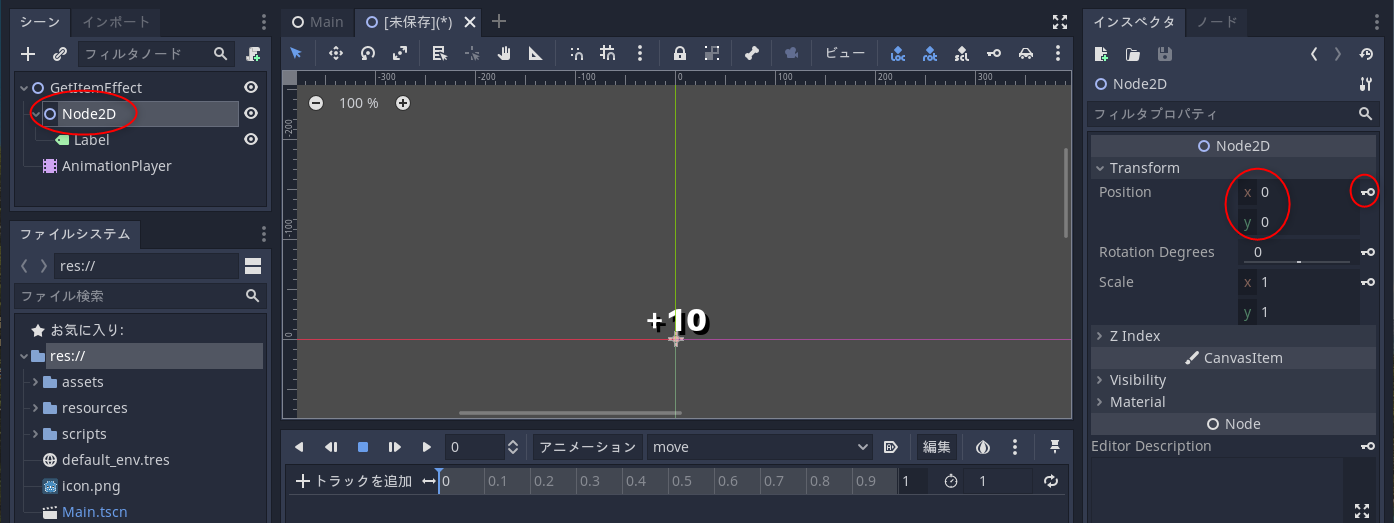
キーフレームと座標を設定していく。Node2Dノードを選択して、Transform → Position x,y が (0, 0) の状態で、右の鍵(Key)アイコンをクリック。
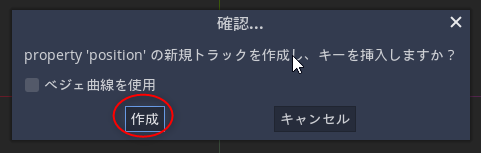
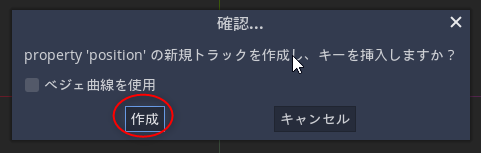
Positionプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。

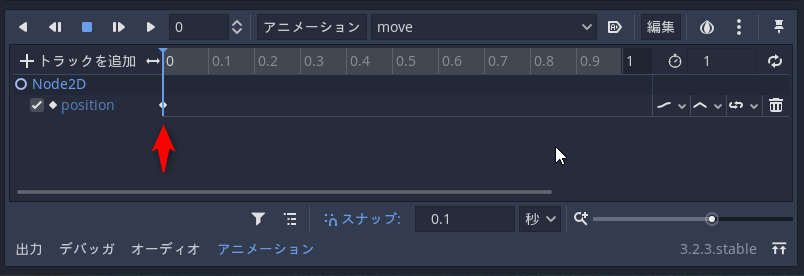
0秒目の位置に、Position = (0, 0) が記録された。
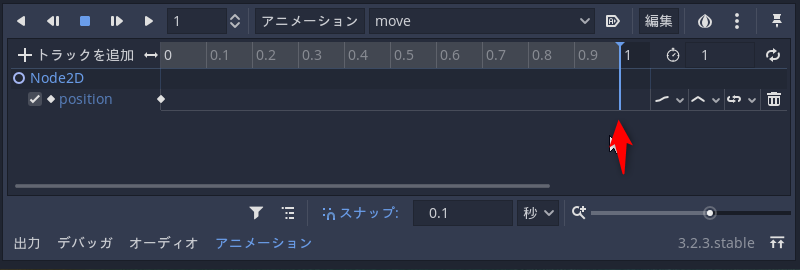
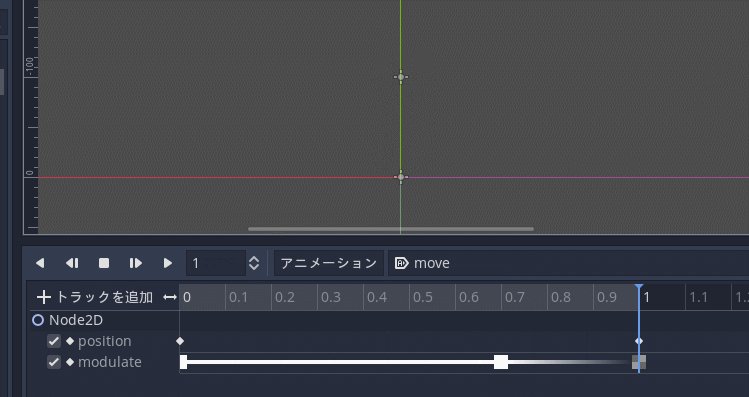
現在フレーム(?)を1秒目の位置にする。
Node2Dノードの Transform → Position y を -100 にして、右の鍵アイコンをクリック。
これで、0秒目と1秒目にキーフレームが設定された。1秒かけて100ドットほど上に移動していくアニメをつけられた。
座標だけではなく、色(今回は透明度)も変化していくアニメをつける。
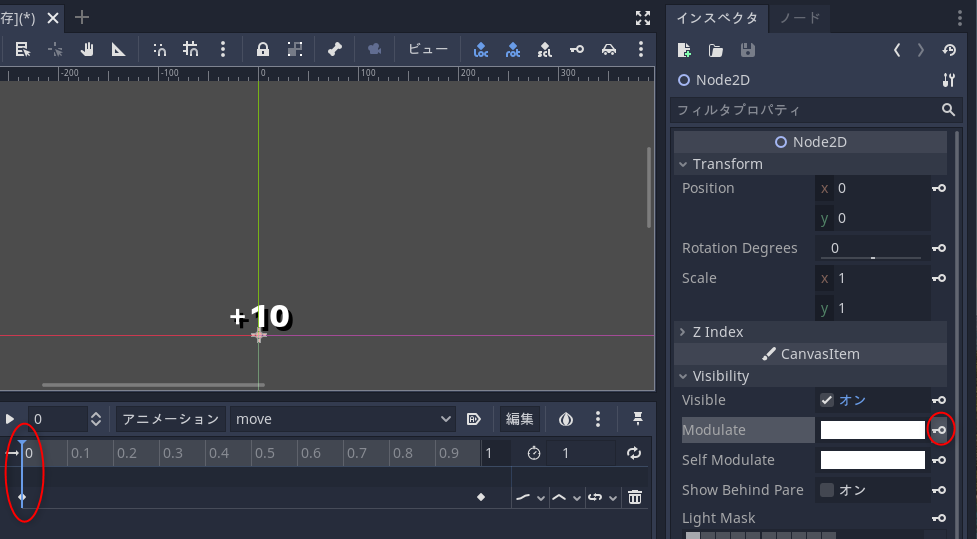
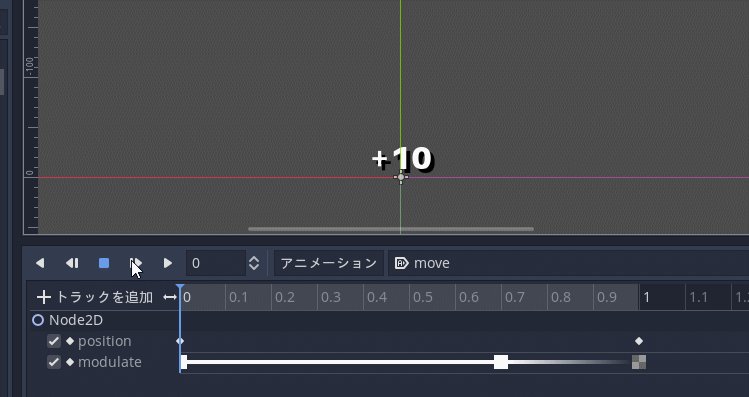
現在フレーム(?)を0秒目の位置にしてから、Node2Dノードの CanvasItem → Visibility → Modulate の右の鍵アイコンをクリック。
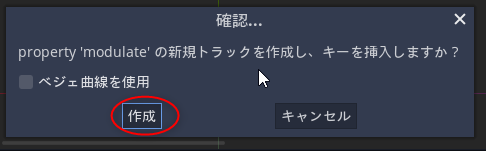
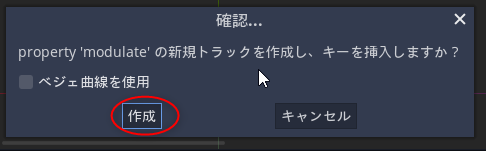
modulateプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。0秒目にキーフレームが登録される。

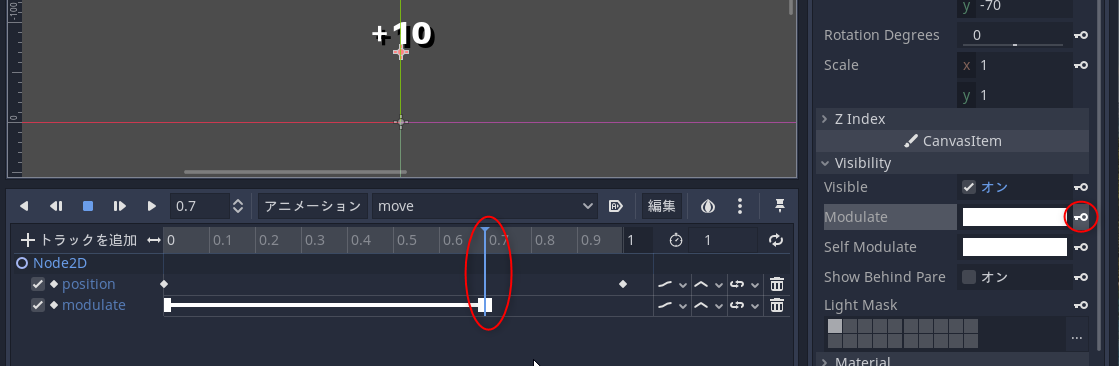
0.7秒目の位置でも、鍵アイコンをクリックしてキーフレームを作成。
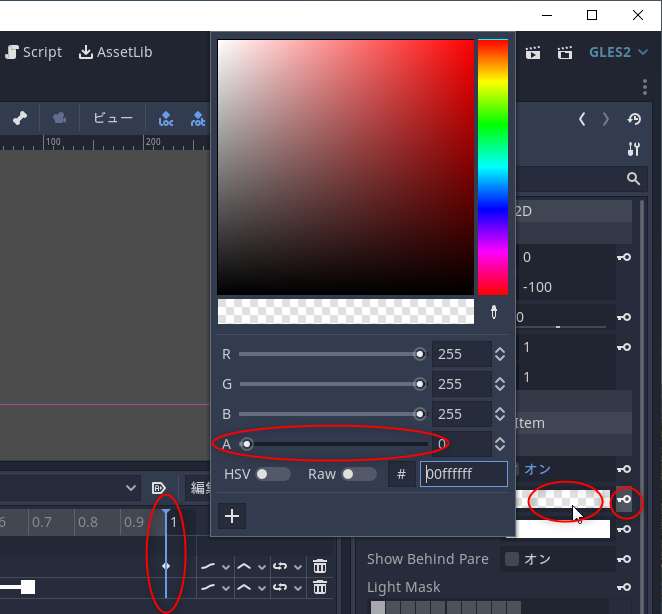
1秒目の位置で、白い色の部分をクリックして、透明度(RGBAのA)を0にして、鍵アイコンをクリック。
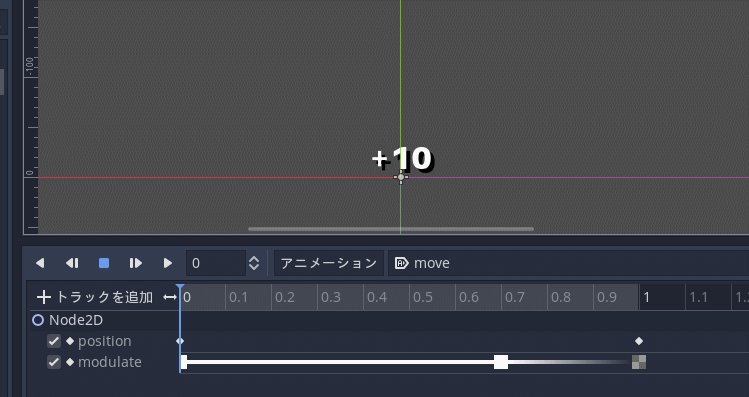
これで、0秒目から0.7秒目までは不透明なままで、0.7秒目から1秒目までは不透明から透明に変化するアニメをつけられた。
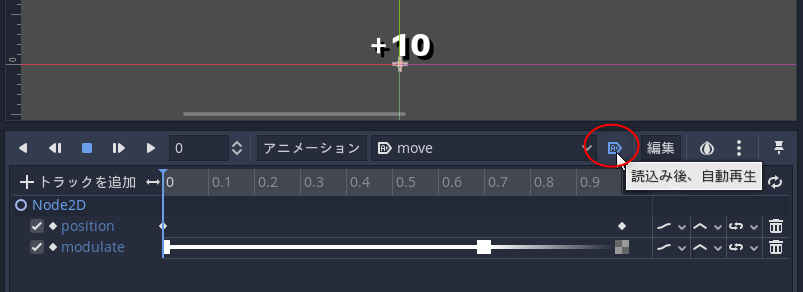
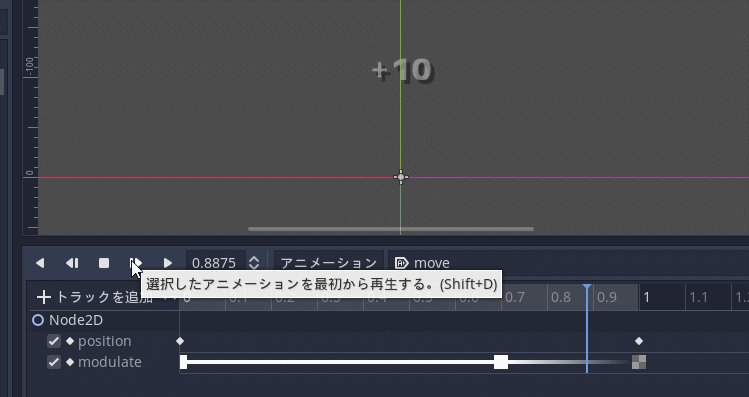
アニメ種類名の右にある「読込み後、自動再生」のアイコンをクリックして有効化。
再生ボタンをクリックして動作を確認してみる。それらしいアニメをつけることができた。

Godot Engineエディタ画面の下のほうにアニメーションを設定するウインドウが開くので、「アニメーション」をクリック。
「新規」を選択。

アニメの種類名として「move」を入力して「OK」。

キーフレームと座標を設定していく。Node2Dノードを選択して、Transform → Position x,y が (0, 0) の状態で、右の鍵(Key)アイコンをクリック。
Positionプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。

0秒目の位置に、Position = (0, 0) が記録された。
現在フレーム(?)を1秒目の位置にする。
Node2Dノードの Transform → Position y を -100 にして、右の鍵アイコンをクリック。
これで、0秒目と1秒目にキーフレームが設定された。1秒かけて100ドットほど上に移動していくアニメをつけられた。
座標だけではなく、色(今回は透明度)も変化していくアニメをつける。
現在フレーム(?)を0秒目の位置にしてから、Node2Dノードの CanvasItem → Visibility → Modulate の右の鍵アイコンをクリック。
modulateプロパティ用のトラックを作成してよいかと尋ねてくるので「作成」。0秒目にキーフレームが登録される。

0.7秒目の位置でも、鍵アイコンをクリックしてキーフレームを作成。
1秒目の位置で、白い色の部分をクリックして、透明度(RGBAのA)を0にして、鍵アイコンをクリック。
これで、0秒目から0.7秒目までは不透明なままで、0.7秒目から1秒目までは不透明から透明に変化するアニメをつけられた。
アニメ種類名の右にある「読込み後、自動再生」のアイコンをクリックして有効化。
再生ボタンをクリックして動作を確認してみる。それらしいアニメをつけることができた。
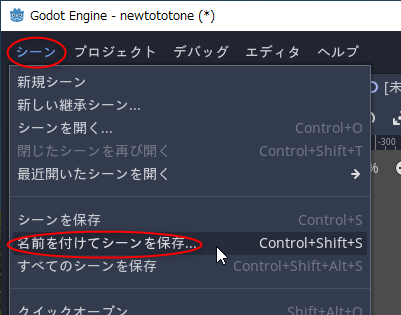
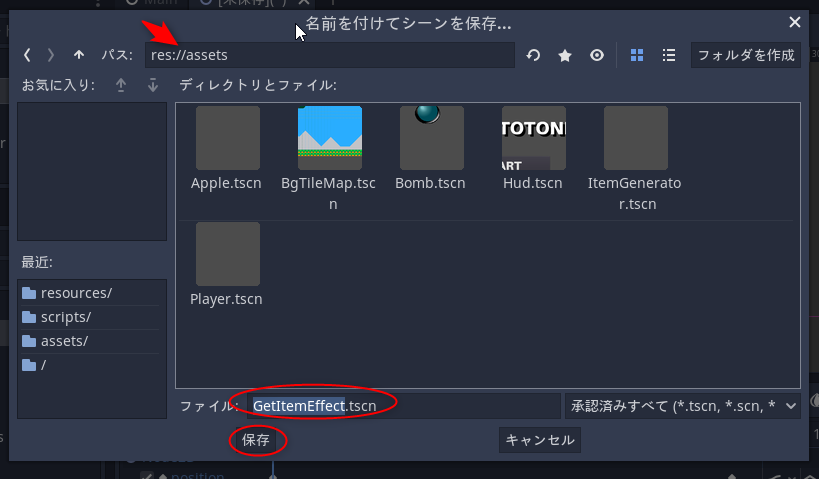
◎ シーンを保存。 :
◎ スクリプトファイルを追加。 :
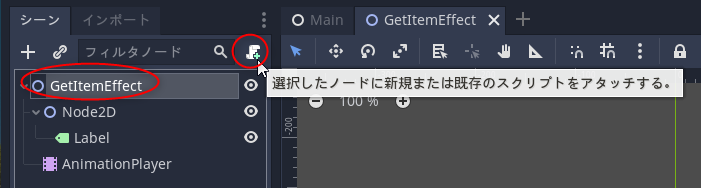
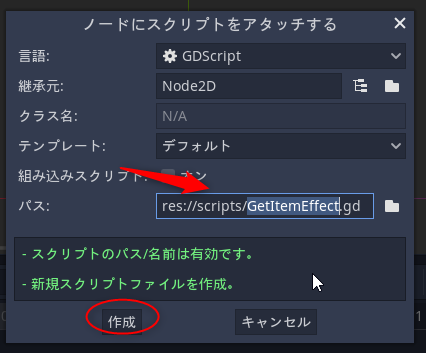
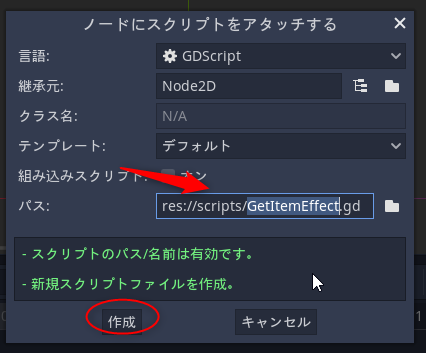
GetItemEffectノードを選択して、スクリプトをアタッチ。
res://scripts/ 以下に GetItemEffect.gd としてスクリプトファイルを作成。

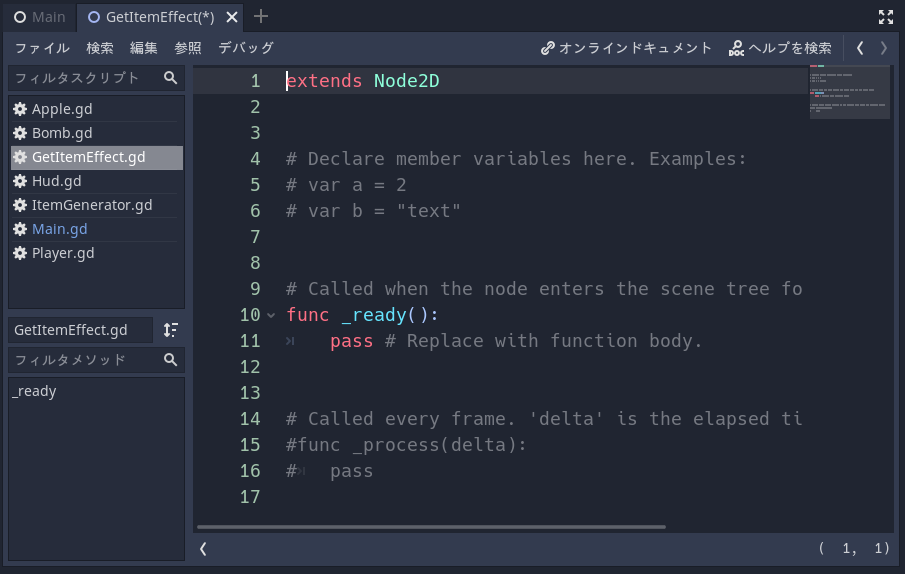
スクリプトファイルが作成されて、エディタウインドウが開いた。
res://scripts/ 以下に GetItemEffect.gd としてスクリプトファイルを作成。

スクリプトファイルが作成されて、エディタウインドウが開いた。
◎ 自動で自分を消去するように指定。 :
この GetItemEffectノードは、アニメの再生が終わったタイミングで自分自身を消去してもらいたい。
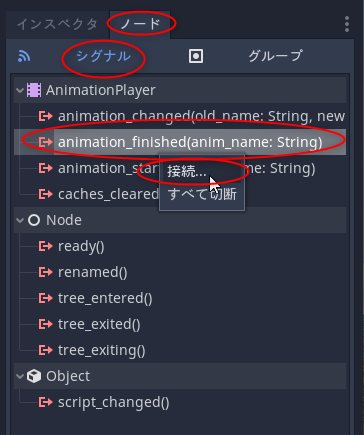
Timerノードを用意して、1秒経過したら消えるようにしようかとも思ったけれど、AnimationPlayerノードのシグナルを眺めてみたら animation_finished(anim_name: String) なるシグナルが目に入った。名前からしてアニメ再生が終わったタイミングで発行されるシグナルではあるまいか。これを利用してみることにする。
AnimationPlayerノードを選択。

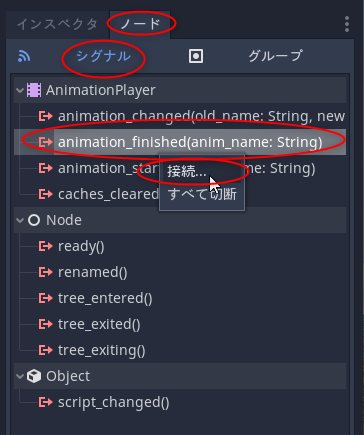
ノードタブをクリックして、animation_finished(anim_name: String) を選択、右クリックして「接続」。

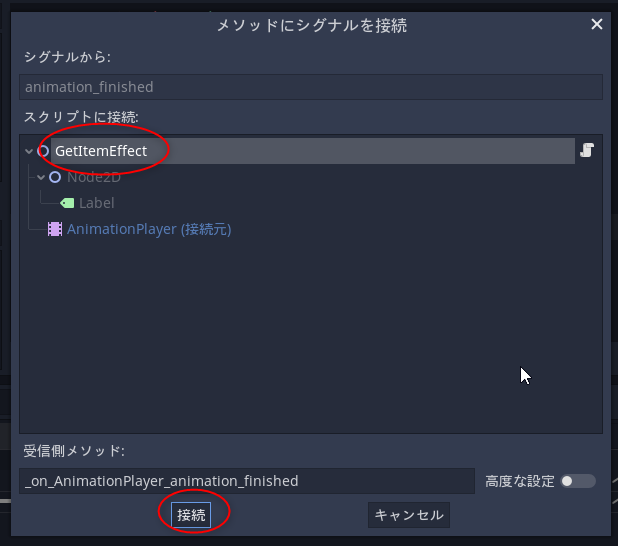
「メソッドにシグナルを接続」ウインドウが表示されるので、GetItemEffect を選択して「接続」。
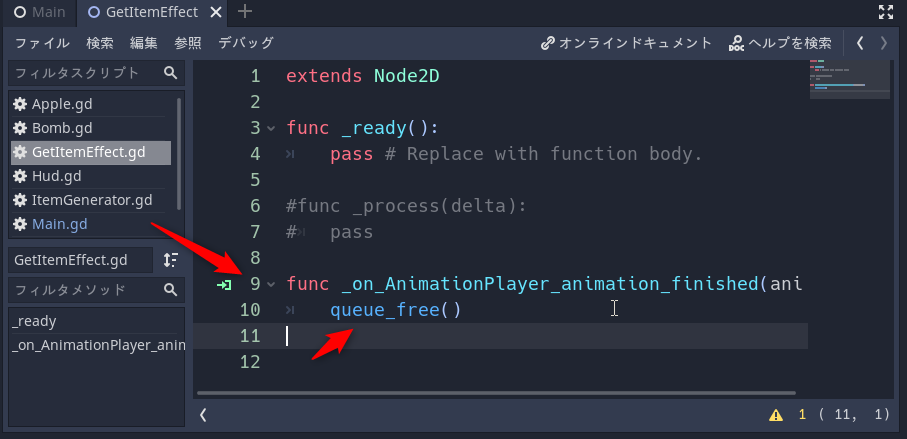
スクリプトファイル GetItemEffect.gd 内に、_on_AnimationPlayer_animation_finished(anim_name) メソッドが追加された。メソッド内で、自分を消去するためのメソッド queue_free() を呼ぶように修正。
これで、アニメ再生が終わると自動で自分を消去するようになった。
Timerノードを用意して、1秒経過したら消えるようにしようかとも思ったけれど、AnimationPlayerノードのシグナルを眺めてみたら animation_finished(anim_name: String) なるシグナルが目に入った。名前からしてアニメ再生が終わったタイミングで発行されるシグナルではあるまいか。これを利用してみることにする。
AnimationPlayerノードを選択。

ノードタブをクリックして、animation_finished(anim_name: String) を選択、右クリックして「接続」。

「メソッドにシグナルを接続」ウインドウが表示されるので、GetItemEffect を選択して「接続」。
スクリプトファイル GetItemEffect.gd 内に、_on_AnimationPlayer_animation_finished(anim_name) メソッドが追加された。メソッド内で、自分を消去するためのメソッド queue_free() を呼ぶように修正。
これで、アニメ再生が終わると自動で自分を消去するようになった。
◎ プレイヤーシーンに発生処理を追加。 :
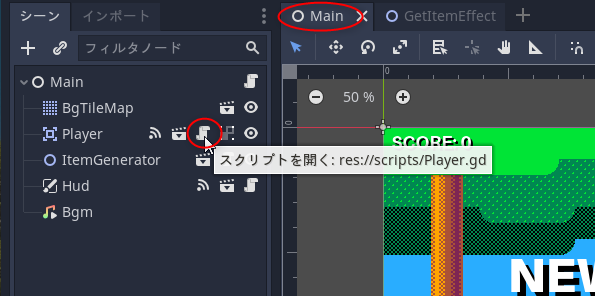
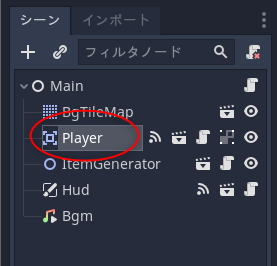
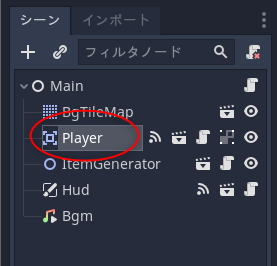
プレイヤーシーンに発生処理を追加していく。メインシーン Main.tscn を開いて、Playerノードの横にあるスクリプトアイコンをクリック。
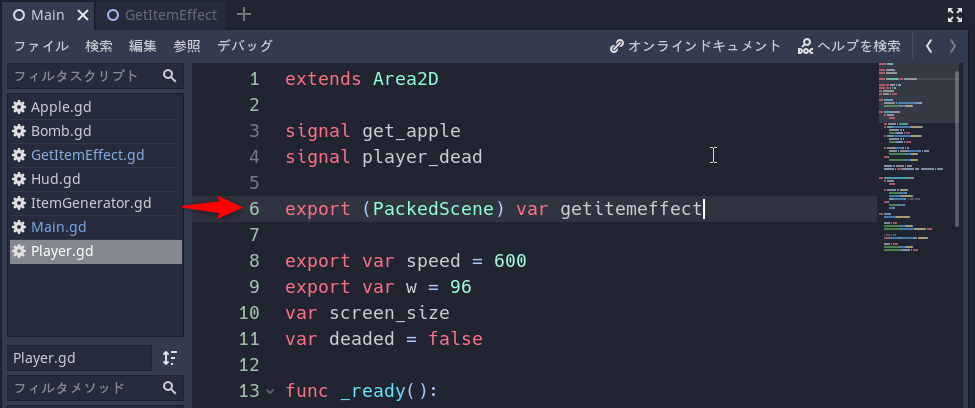
スクリプトファイル Player.gd の最初のあたりに以下を追加。
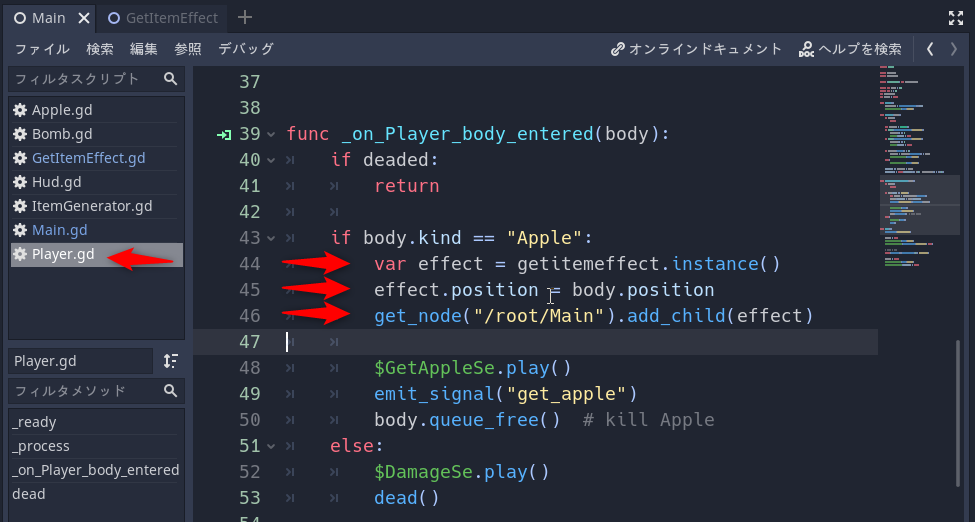
林檎を取った時の処理に以下を追加。
現状の Player.gd の内容は以下。
_Player.gd
先ほど用意した変数にGUIで GetItemEffectシーンを登録。Playerノードを選択。

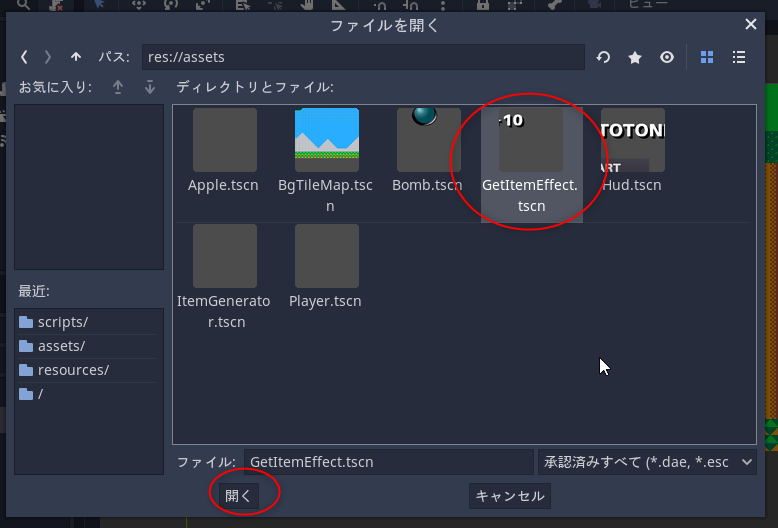
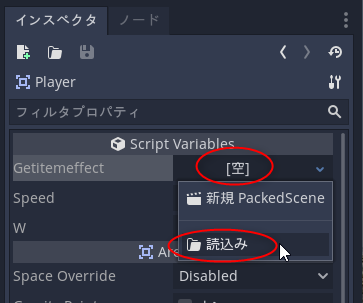
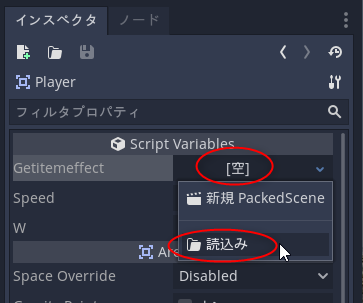
Getitemeffect の右の「空」をクリックして「読込み」。

res://assets/ 以下の GetItemEffect.tscn を選んで「開く」。
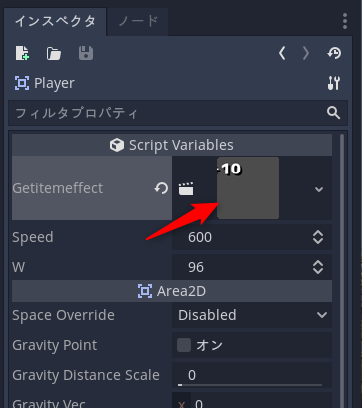
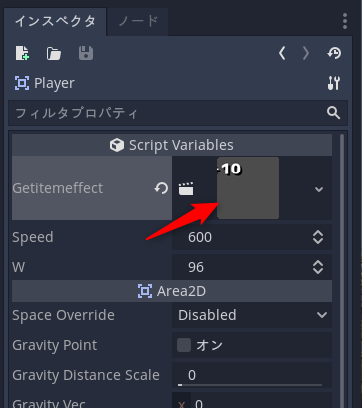
getitemeffect に GetItemEffectシーンが登録できた。

スクリプトファイル Player.gd の最初のあたりに以下を追加。
export (PackedScene) var getitemeffectこの変数に先ほど作った GetItemEffectシーンをGUIで登録しておく予定。
林檎を取った時の処理に以下を追加。
var effect = getitemeffect.instance()
effect.position = body.position
get_node("/root/Main").add_child(effect)
GetItemEffectのインスタンスを作って、座標を林檎の座標で設定して、Mainノードに子ノードとして追加している。現状の Player.gd の内容は以下。
_Player.gd
先ほど用意した変数にGUIで GetItemEffectシーンを登録。Playerノードを選択。

Getitemeffect の右の「空」をクリックして「読込み」。

res://assets/ 以下の GetItemEffect.tscn を選んで「開く」。
getitemeffect に GetItemEffectシーンが登録できた。

◎ 動作確認。 :
Main.tscn を開いた状態でF6キーを押して動作確認してみる。
林檎を取ると「+10」が発生して、上に移動して消えていく。ちゃんと動いてる模様。
次回は、プレイヤーに爆弾が当たった時に、林檎や爆弾をその場で停止させる仕様を追加したい。Godot Engine で用意されてるポーズ機能相当を利用する予定。
林檎を取ると「+10」が発生して、上に移動して消えていく。ちゃんと動いてる模様。
次回は、プレイヤーに爆弾が当たった時に、林檎や爆弾をその場で停止させる仕様を追加したい。Godot Engine で用意されてるポーズ機能相当を利用する予定。
[ ツッコむ ]
以上です。