2020/11/14(土) [n年前の日記]
#1 [godot] Godot Engineでメインシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はメインシーンを作成して、ゲームウインドウにプレイヤーキャラを表示してみたい。
今回はメインシーンを作成して、ゲームウインドウにプレイヤーキャラを表示してみたい。
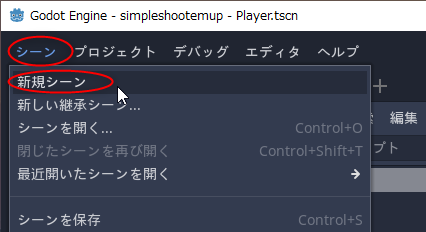
◎ シーンを新規作成。 :
◎ プレイヤーキャラのシーンを追加。 :
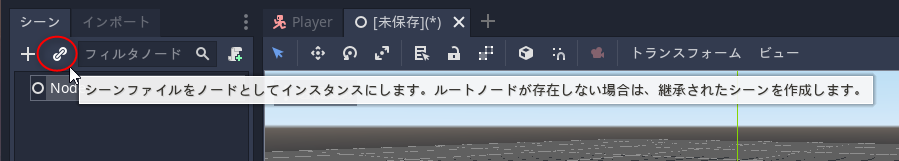
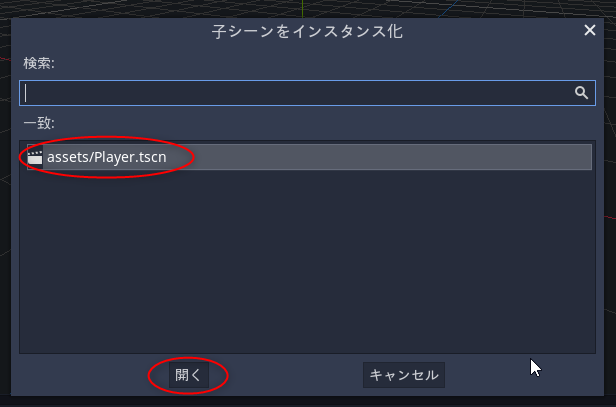
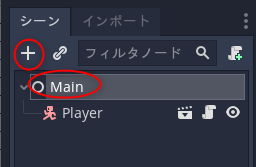
上のほうにあるインスタンス追加ボタンをクリック。
プレイヤーキャラのシーン assets/Player.tscn を選択。
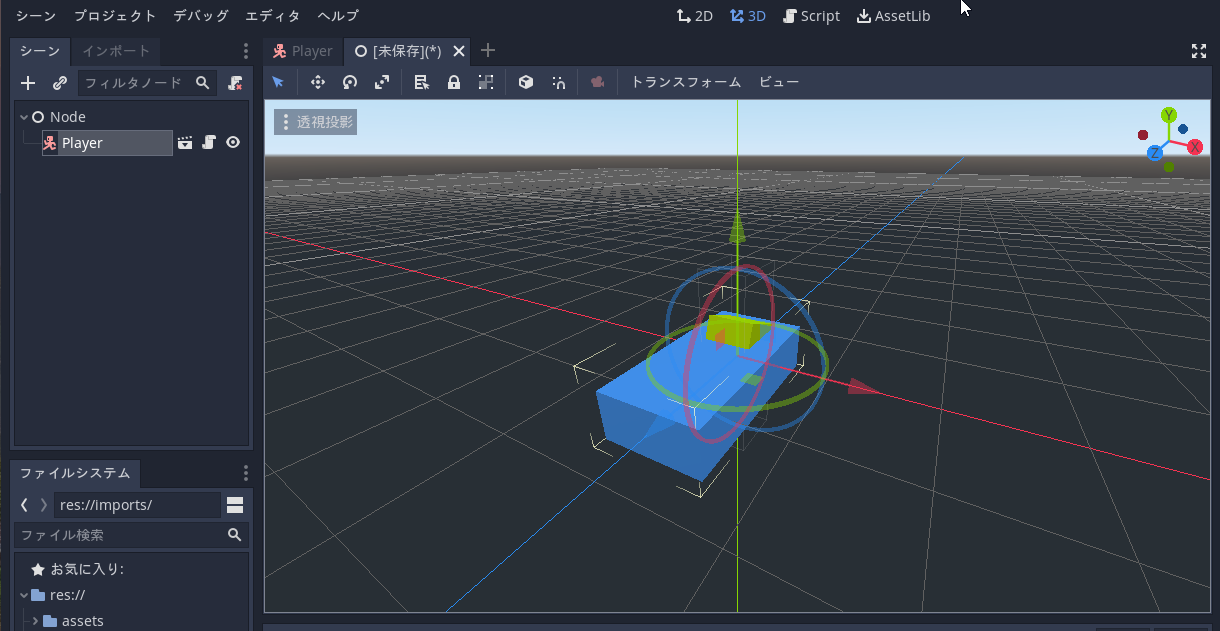
Nodeの下に Player が追加されて、3Dウインドウ内にプレイヤーキャラが表示された。
プレイヤーキャラのシーン assets/Player.tscn を選択。
Nodeの下に Player が追加されて、3Dウインドウ内にプレイヤーキャラが表示された。
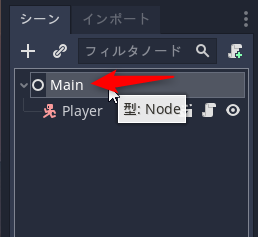
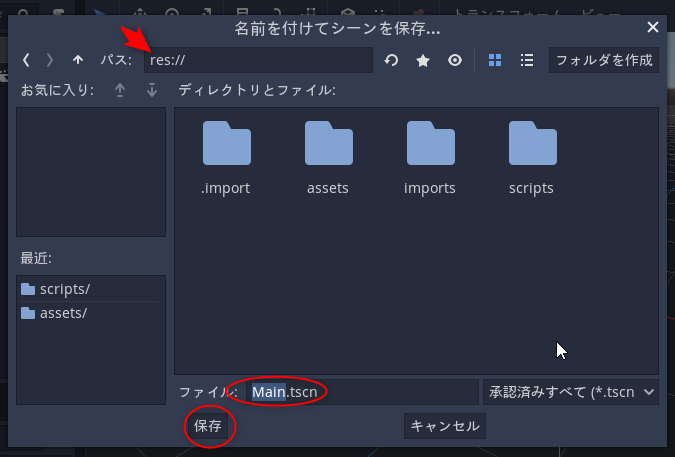
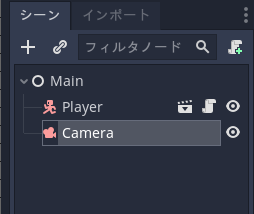
◎ ノード名を変更してシーンを保存。 :
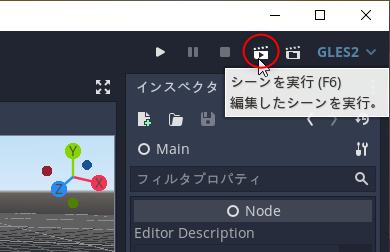
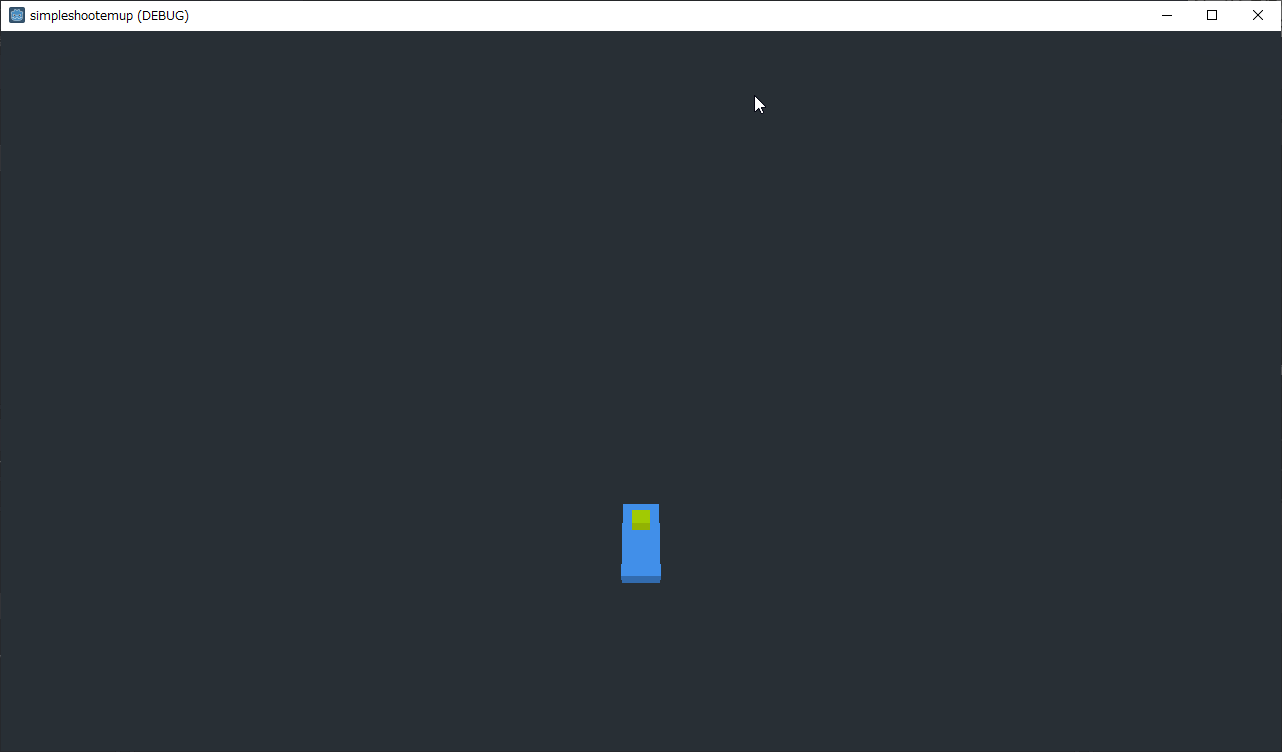
◎ 実行してみる。 :
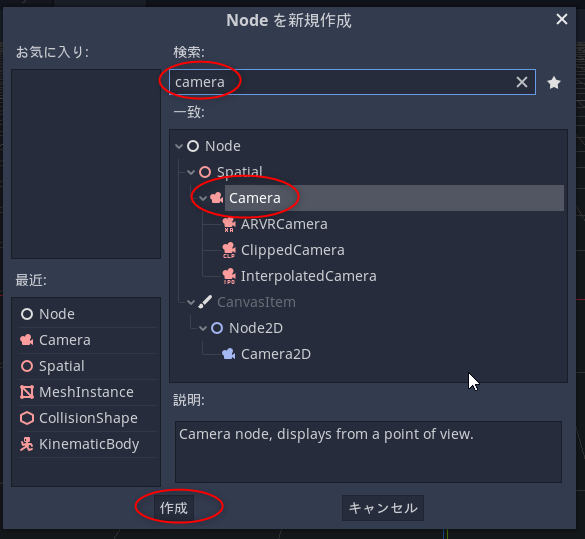
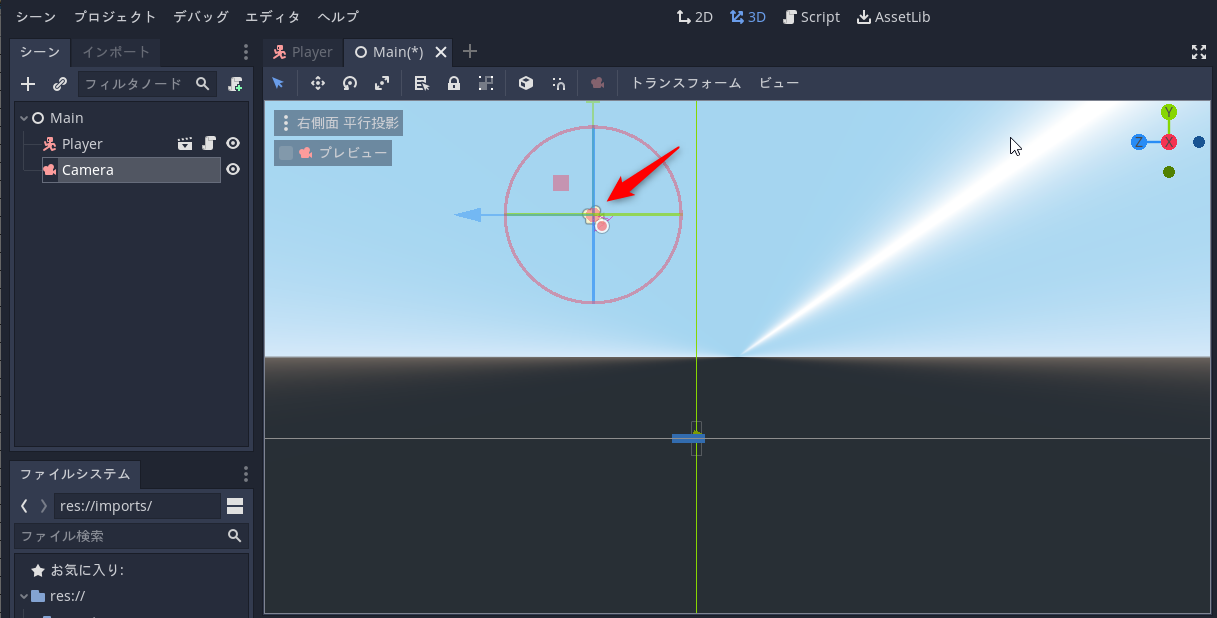
◎ カメラを追加。 :
[ ツッコむ ]
#2 [godot] Godot Engineでプレイヤーをカーソルキーで動かす
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はプレイヤーのスクリプトを書いて、プレイヤーキャラをカーソルキーで動かしてみる。
今回はプレイヤーのスクリプトを書いて、プレイヤーキャラをカーソルキーで動かしてみる。
◎ スクリプトファイルを編集。 :
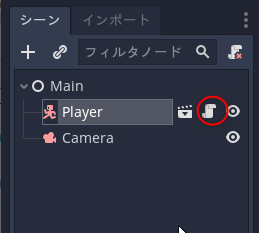
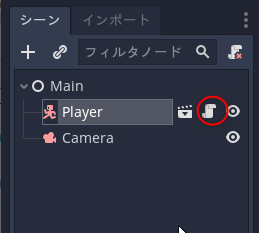
Playerシーンを開いて、Playerノード名の横のスクリプトアイコンをクリック。これでスクリプトエディタが開かれて編集できるようになる。

以下の内容を記述。
_Player.gd
簡単に説明すると…。
Mainシーンを開いて実行してみる。
カーソルキーを押して前後左右に動かせるようになった。ただ、画面の端を超えてしまってもそのまま動き続けてしまう…。そのあたりの補正処理は後で入れることにする。
次回は背景に相当するシーンを作ってみたい。

以下の内容を記述。
_Player.gd
extends KinematicBody
const SPEED = 32
var velocity = Vector3()
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
# move
velocity = Vector3()
if Input.is_action_pressed("ui_right"):
velocity.x = 1
elif Input.is_action_pressed("ui_left"):
velocity.x = -1
if Input.is_action_pressed("ui_down"):
velocity.z = 1
elif Input.is_action_pressed("ui_up"):
velocity.z = -1
# Do not multiply by delta when using move_and_slide()
velocity = velocity.normalized() * SPEED
move_and_slide(velocity)
簡単に説明すると…。
- KinematicBodyノードを使ってる場合は、_process(delta) ではなく _physics_process(delta) の中に移動処理等を書く。
- Input.is_action_pressed("ui_right") で、カーソルキーの右キーが押されているか判別できる。
- move_and_slide(velocity) で velocity の方向に移動する。delta は掛けなくてよい。
Mainシーンを開いて実行してみる。
カーソルキーを押して前後左右に動かせるようになった。ただ、画面の端を超えてしまってもそのまま動き続けてしまう…。そのあたりの補正処理は後で入れることにする。
次回は背景に相当するシーンを作ってみたい。
[ ツッコむ ]
#3 [godot] Godot Engineで背景シーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は背景(BG)に相当するシーンを仮で作って表示してみる。
今回は背景(BG)に相当するシーンを仮で作って表示してみる。
◎ BGシーンを作成。 :
以下のようなシーンを作って、res://assets/ 以下に Bg.tscn として保存する。
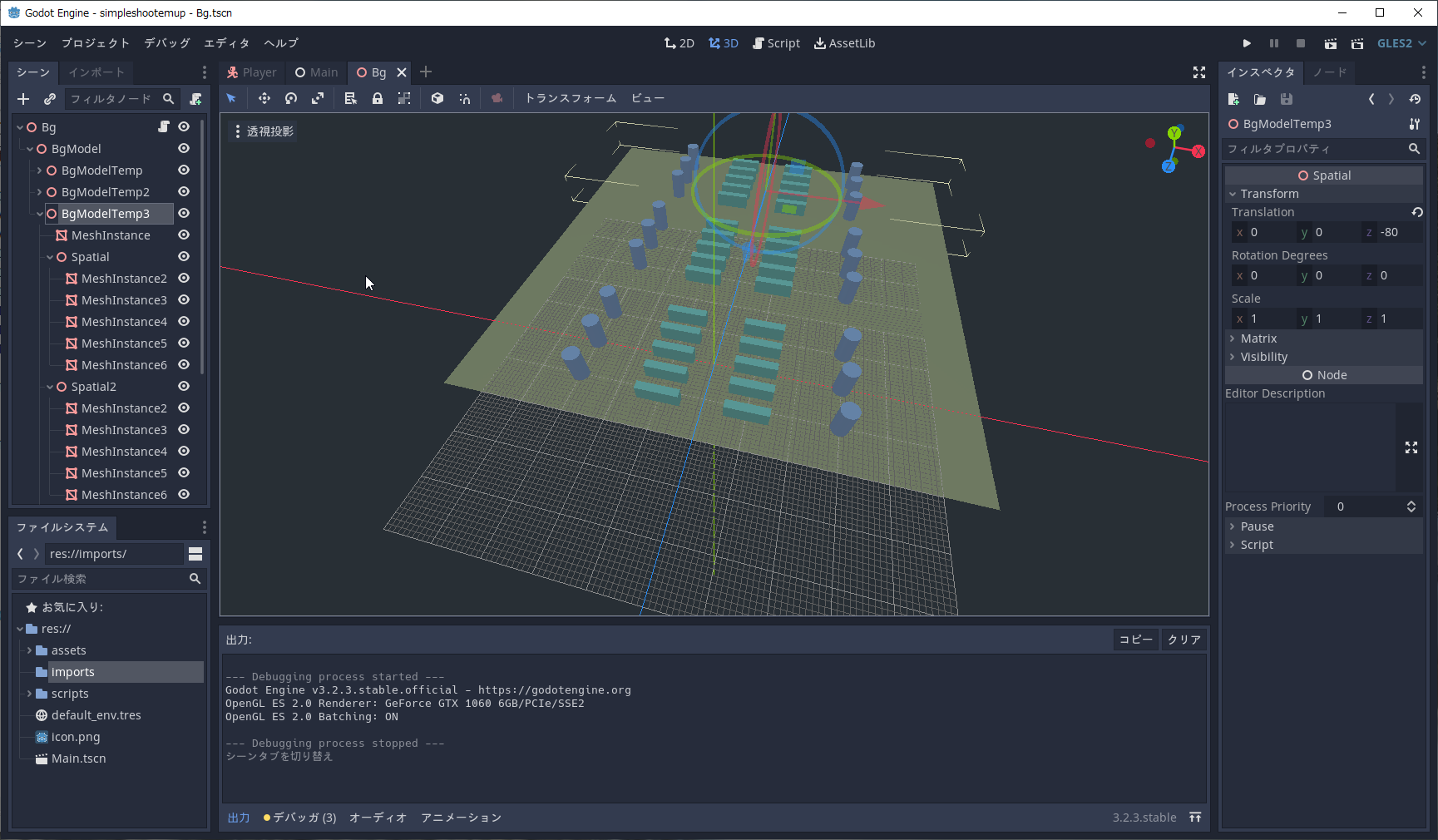
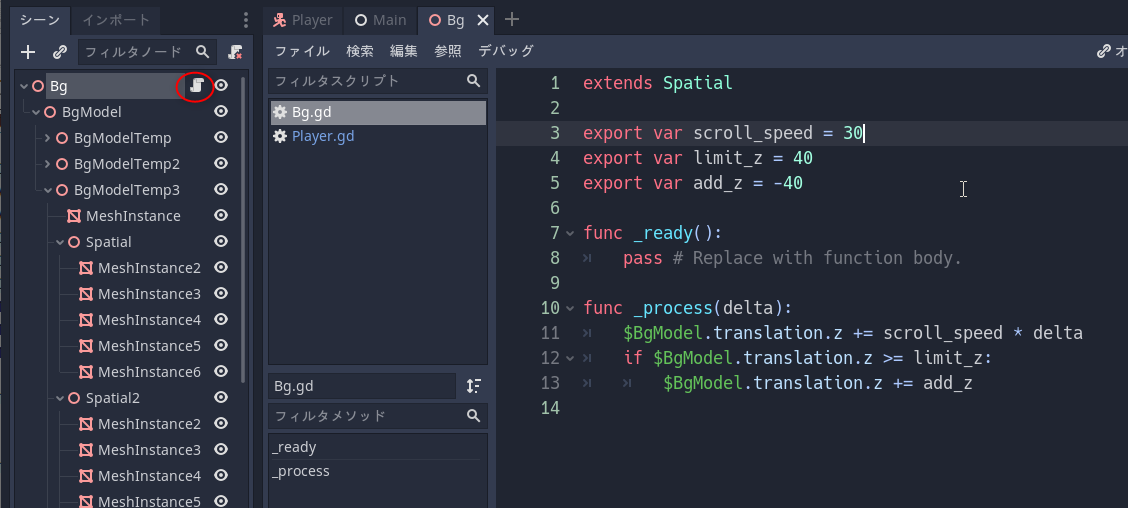
ルートノードとして Spatialノードを置いて、その下に Spatialノード(BgModelというノード名に変更)や MeshInstance ノードを追加して作成。あくまで仮なので、形状や配置はテキトーでいい。
ただ、スクロールモドキの処理を入れたいので…。
Spatial1 の下に MeshInstance を置きまくって、ある程度それらしい形になったら、その Spatial1 を右クリック → 複製して、複製後の Spatial のz値だけをずらしてやれば、パターンを繰り返しているような見た目にできる。
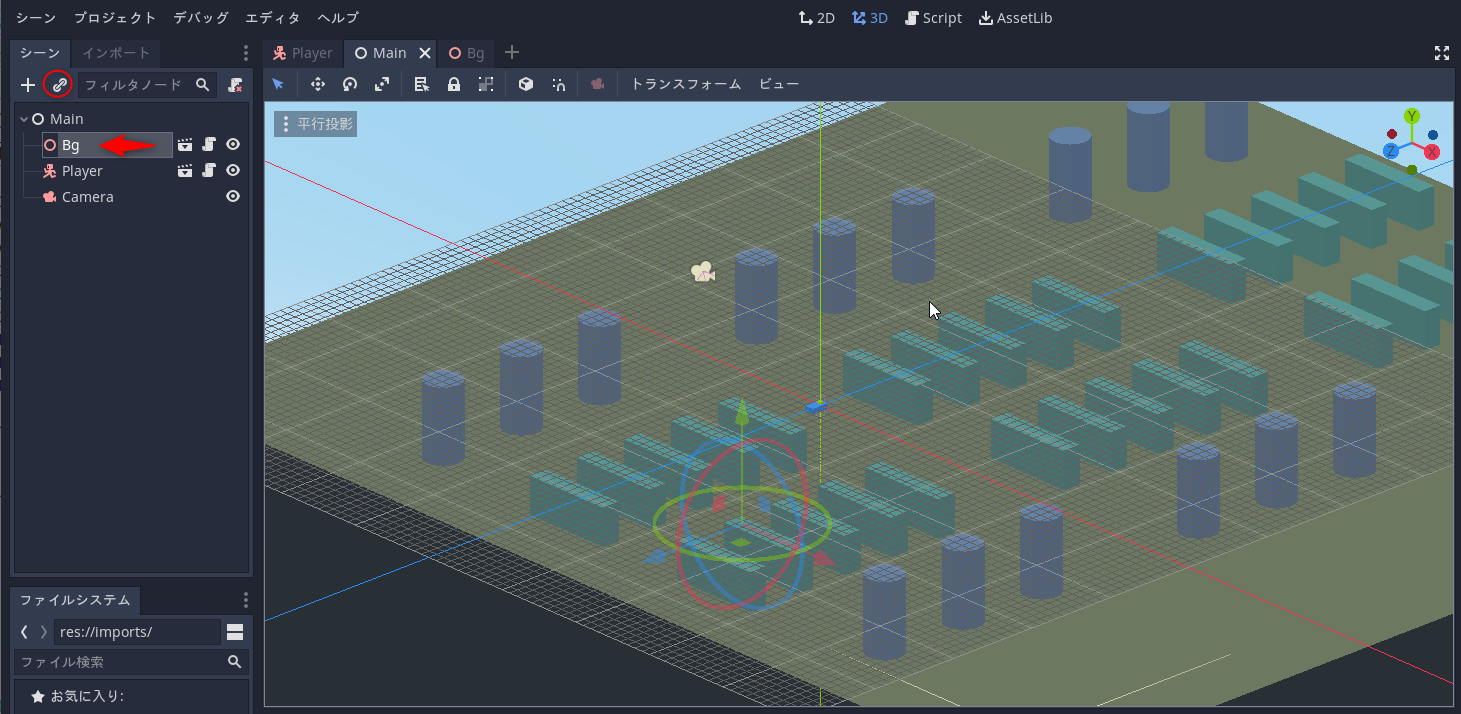
Mainシーンを開いて、Bgシーンのインスタンスを追加。
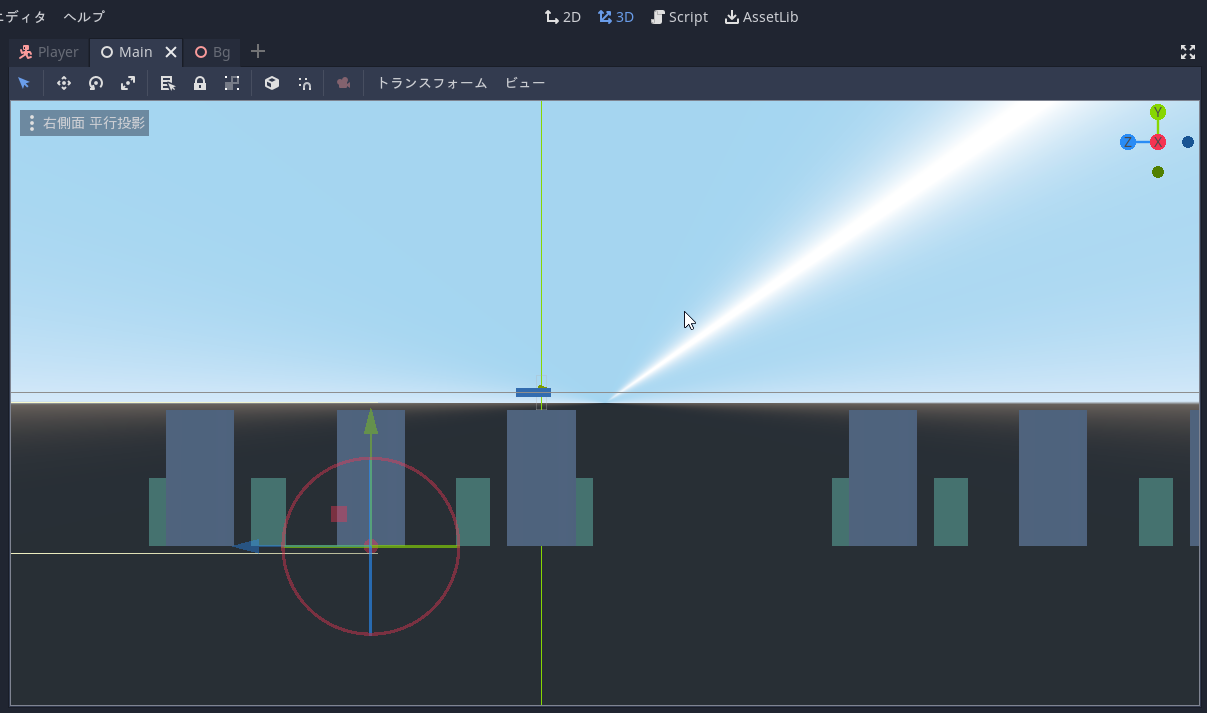
Bg の位置を調整。テンキーの5キーを押すと平行投影と透視投影の切り替え、テンキーの3キーを押すと右側面表示になるので、側面を表示しながら調整すれば作業がしやすい。あるいは、右上の「x」と書かれた赤丸をクリックしても側面図になる。
スクリプトファイル res://scripts/Bg.gd を追加してスクリプトを記述。
スクリプトの内容は以下。
_Bg.gd
_process(delta) が呼ばれるたびに、BgModel のz座標を変化させて、ある程度変化したら座標を巻き戻す(?)ようにしている。
Mainシーンを開いて、F6キーを押して動作確認。
スクロールしているような感じで動いてくれた。
ルートノードとして Spatialノードを置いて、その下に Spatialノード(BgModelというノード名に変更)や MeshInstance ノードを追加して作成。あくまで仮なので、形状や配置はテキトーでいい。
ただ、スクロールモドキの処理を入れたいので…。
- ルートノード(Bg)の下に BgModel という名前の Spatial を作成して、その中に全体を入れておく。
- z軸方向にパターン(?)が繰り返すような形にしておく。
Bg (Spatial)
│
└─ BgModel (Spatial)
│
├─ Spatial1
├─ Spatial2 (Spatial1 を複製)
└─ Spatial3 (Spatial1 を複製)
Spatial1 の下に MeshInstance を置きまくって、ある程度それらしい形になったら、その Spatial1 を右クリック → 複製して、複製後の Spatial のz値だけをずらしてやれば、パターンを繰り返しているような見た目にできる。
Mainシーンを開いて、Bgシーンのインスタンスを追加。
Bg の位置を調整。テンキーの5キーを押すと平行投影と透視投影の切り替え、テンキーの3キーを押すと右側面表示になるので、側面を表示しながら調整すれば作業がしやすい。あるいは、右上の「x」と書かれた赤丸をクリックしても側面図になる。
スクリプトファイル res://scripts/Bg.gd を追加してスクリプトを記述。
スクリプトの内容は以下。
_Bg.gd
extends Spatial
export var scroll_speed = 30
export var limit_z = 40
export var add_z = -40
func _ready():
pass # Replace with function body.
func _process(delta):
$BgModel.translation.z += scroll_speed * delta
if $BgModel.translation.z >= limit_z:
$BgModel.translation.z += add_z
_process(delta) が呼ばれるたびに、BgModel のz座標を変化させて、ある程度変化したら座標を巻き戻す(?)ようにしている。
Mainシーンを開いて、F6キーを押して動作確認。
スクロールしているような感じで動いてくれた。
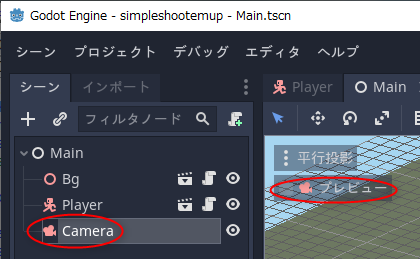
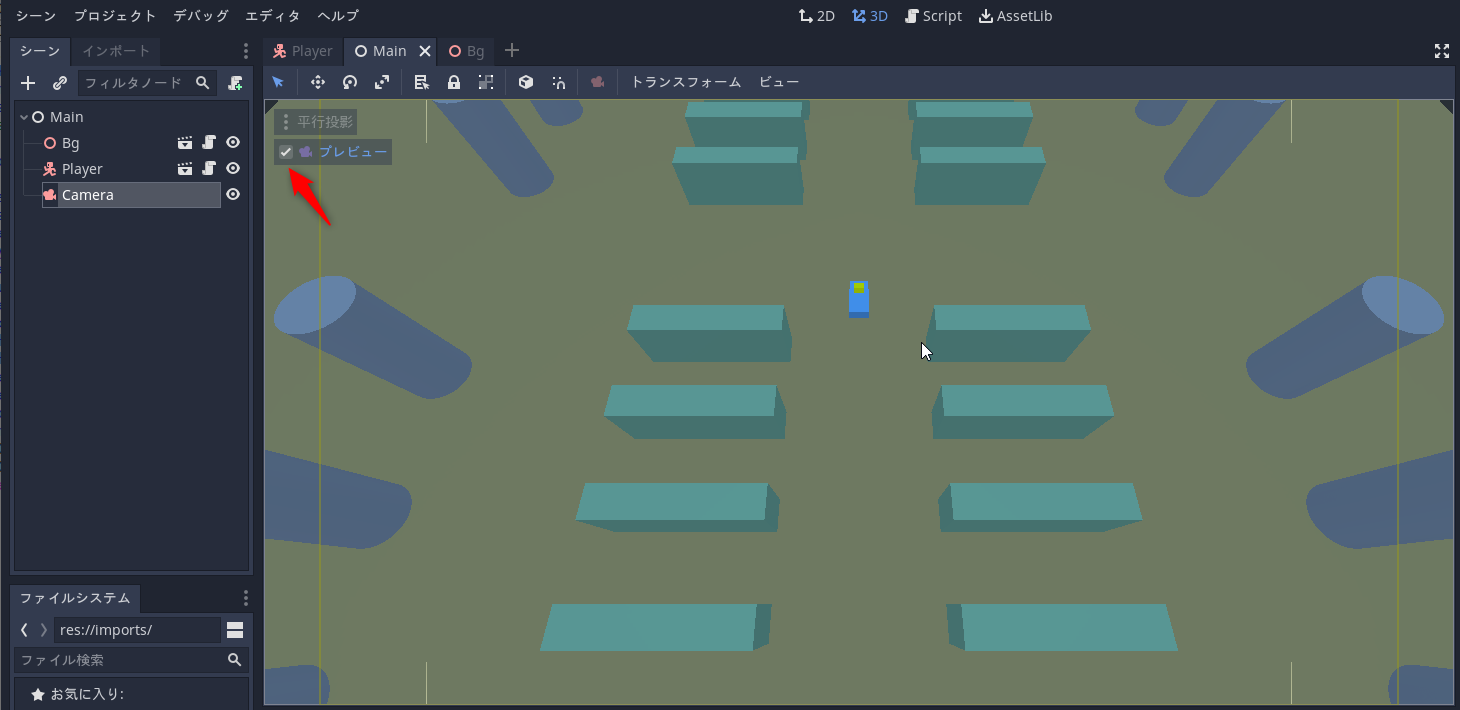
◎ カメラからの見た目を確認。 :
[ ツッコむ ]
#4 [godot] Godot Engineでプレイヤーの弾を撃つ
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はプレイヤーの弾を撃ってみる。
今回はプレイヤーの弾を撃ってみる。
◎ プレイヤーの弾のシーンを作成。 :
プレイヤーの弾のシーン res://asets/PlayerBullet.tscn を作成する。
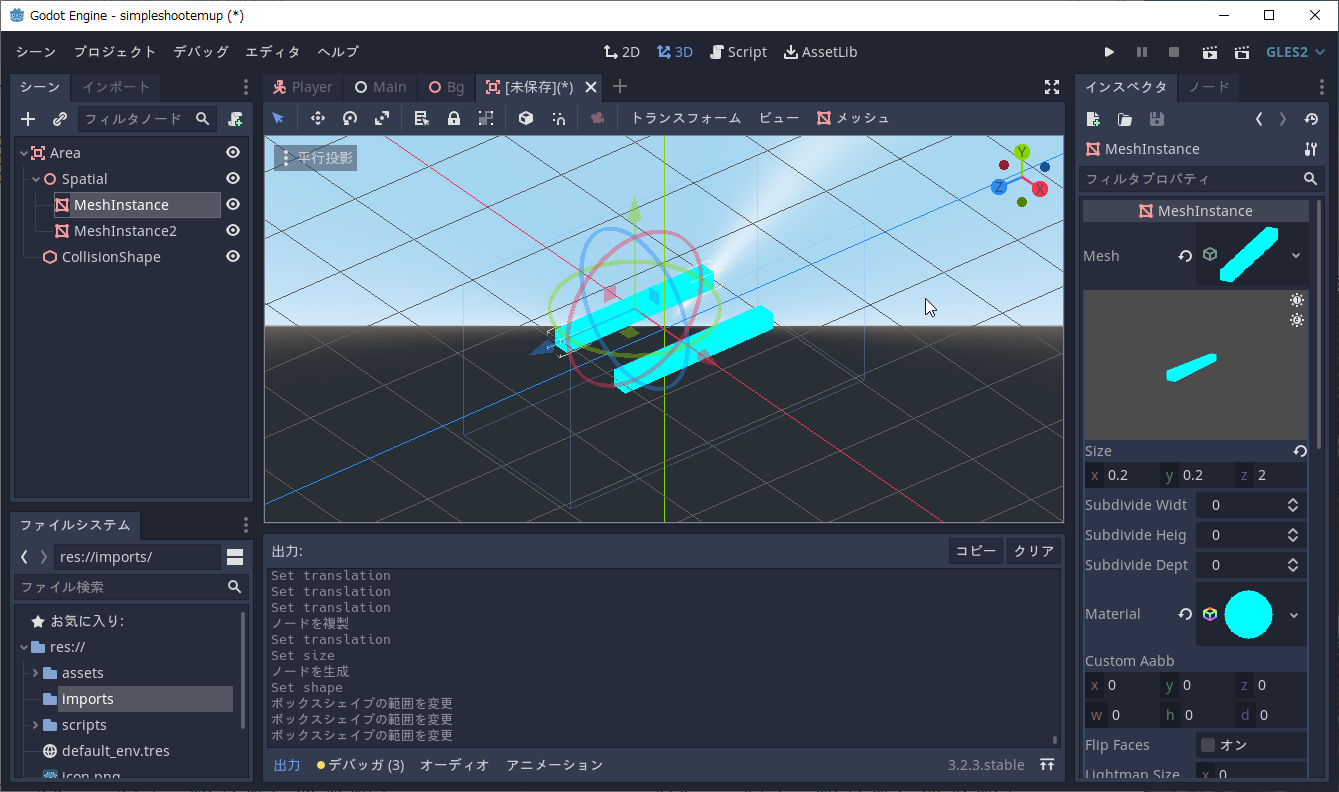
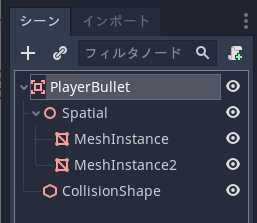
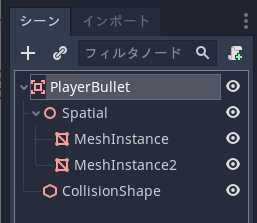
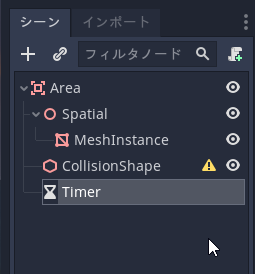
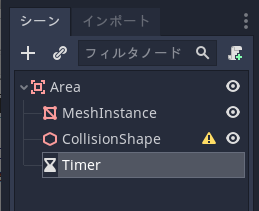
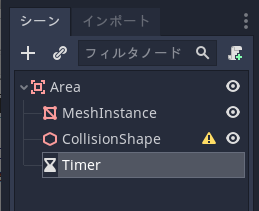
ルートノードに Area、その下に表示モデルを担当する Spatial、MeshInstance と、アタリ範囲を担当する CollisionShape を追加する。
Areaノードは、表示モデルとアタリ範囲を持って、かつ、物理法則に従わない動きをする物体に使うノードらしい。
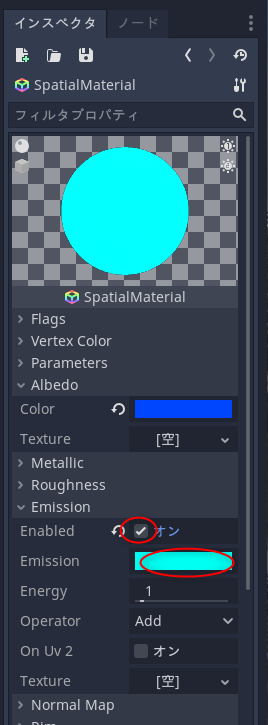
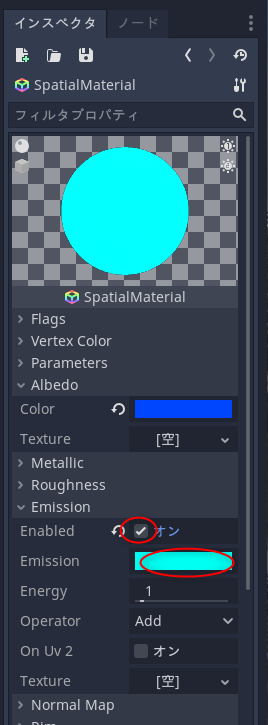
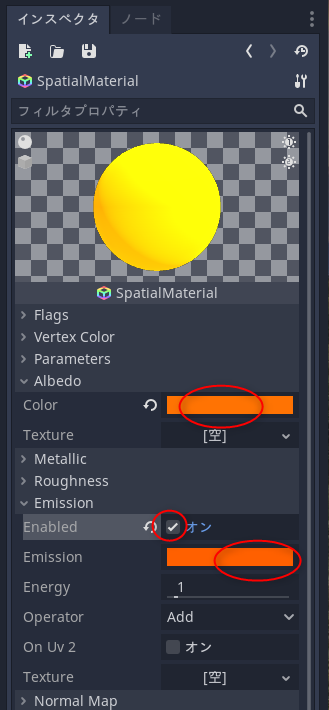
MeshInstance の Mesh に割り当てた Material で、Emission(発光)を有効にしておく。これで、画面に表示されたときに光ってる感じになって少しは目立つはず。

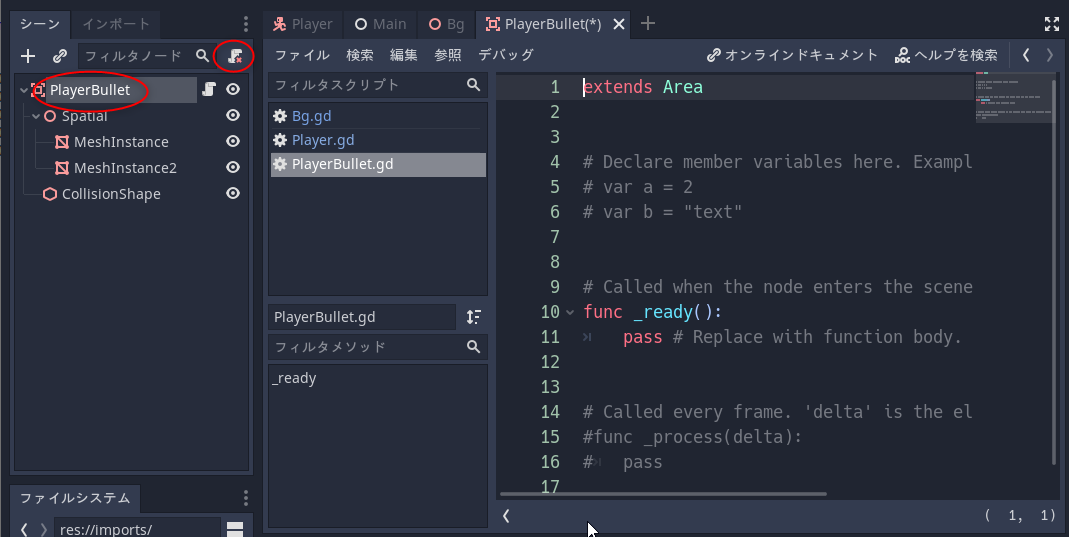
ルートノードを PlayerBullet にリネーム。

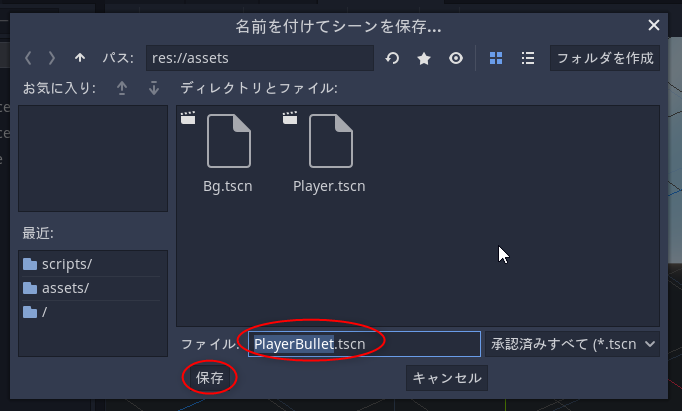
res://assets/ の下に PlayerBullet.tscn として保存。
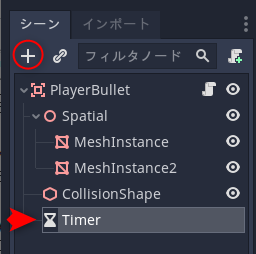
ルートノードに Area、その下に表示モデルを担当する Spatial、MeshInstance と、アタリ範囲を担当する CollisionShape を追加する。
Area ├─ Spatial │ ├─ MeshInstance │ └─ MeshInstance └─ CollisionShape
Areaノードは、表示モデルとアタリ範囲を持って、かつ、物理法則に従わない動きをする物体に使うノードらしい。
MeshInstance の Mesh に割り当てた Material で、Emission(発光)を有効にしておく。これで、画面に表示されたときに光ってる感じになって少しは目立つはず。

ルートノードを PlayerBullet にリネーム。

res://assets/ の下に PlayerBullet.tscn として保存。
◎ スクリプトファイルを追加。 :
◎ タイマーノードを追加。 :
本来なら、弾が画面外に出たら自分を消去する処理を作りたいけれど、画面外かどうかを判別する方法が分からない…。
とりあえずの簡易処理として、弾が出現して一定時間が経過したら自分自身を消去するようにしてみる。そのために Timerノードを追加。

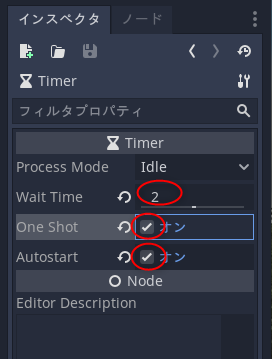
Timerノードのプロパティを設定。

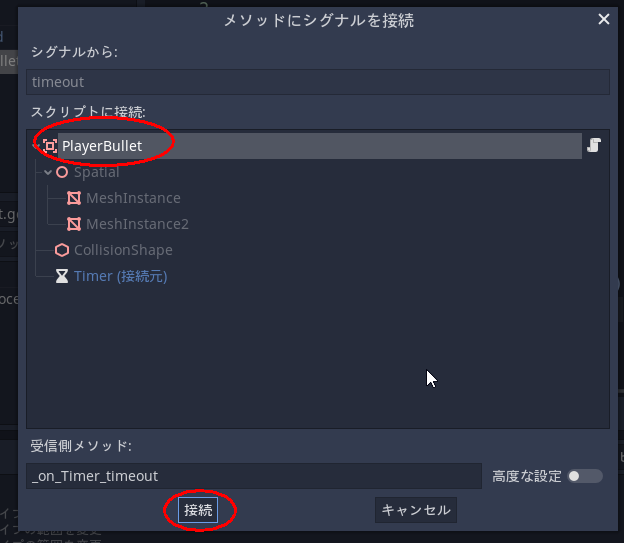
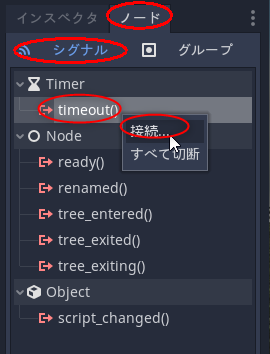
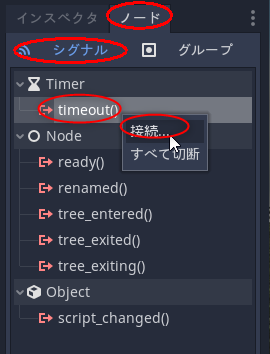
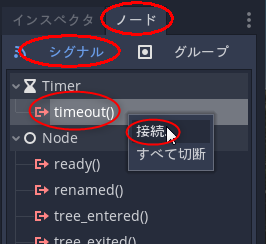
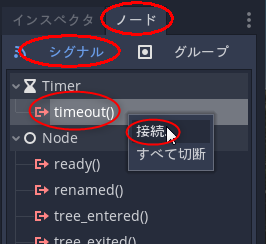
Timerノードの timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

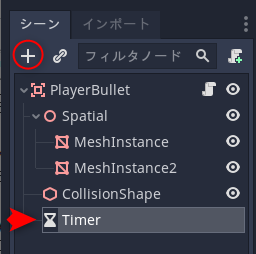
PlayerBullet を選択して「接続」。
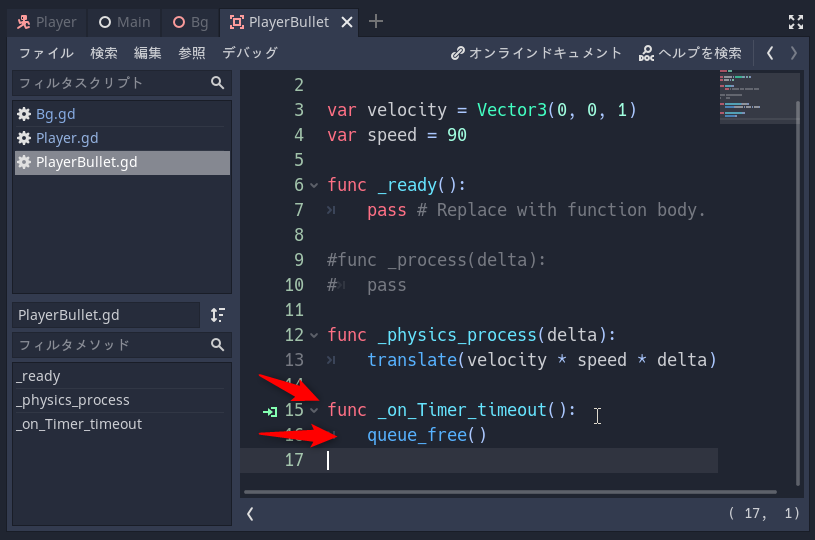
スクリプトファイル PlayerBullet.gd に、_on_Timer_timeout() が追加された。自分自身を消去するメソッド、queue_free() を追記する。
これで、PlayerBullet が画面に出現すると Timer が自動実行されて、指定時間が来たら自分を消去、という処理になる。
とりあえずの簡易処理として、弾が出現して一定時間が経過したら自分自身を消去するようにしてみる。そのために Timerノードを追加。

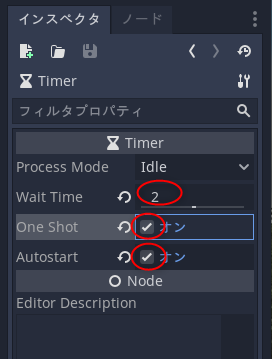
Timerノードのプロパティを設定。
- Wait Time を 2 に。
- One Shot にチェックを入れて有効化。
- Autostart にチェックを入れて有効化。

Timerノードの timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

PlayerBullet を選択して「接続」。
スクリプトファイル PlayerBullet.gd に、_on_Timer_timeout() が追加された。自分自身を消去するメソッド、queue_free() を追記する。
これで、PlayerBullet が画面に出現すると Timer が自動実行されて、指定時間が来たら自分を消去、という処理になる。
◎ 弾の移動処理を追加。 :
プレイヤーの弾のスクリプトファイル res://scripts/PlayerBullet.gd に、弾の移動処理を追加する。以下を記述。
_PlayerBullet.gd
translate(velocity * speed * delta) で、現在座標を (velocity * speed * delta) 分変化させている。
_PlayerBullet.gd
extends Area
var velocity = Vector3()
var speed = 90
func _ready():
velocity = Vector3(0, 0, -1)
#func _process(delta):
# pass
func _physics_process(delta):
translate(velocity * speed * delta)
func _on_Timer_timeout():
queue_free()
translate(velocity * speed * delta) で、現在座標を (velocity * speed * delta) 分変化させている。
◎ プレイヤーの弾を登録するノードを用意。 :
Mainシーンに、発生させたプレイヤーの弾を登録していくためのノード、PlayerBullets を用意する。
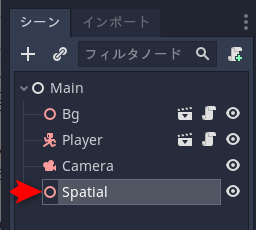
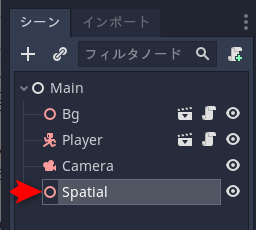
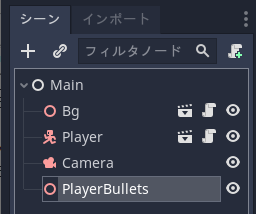
Mainシーンを開いて Spatial ノードを追加。

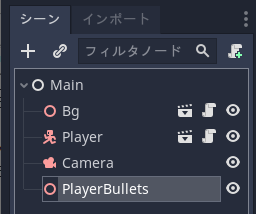
PlayerBullets にリネーム。

Mainシーンを開いて Spatial ノードを追加。

PlayerBullets にリネーム。

◎ プレイヤーから弾を発生させる。 :
プレイヤーキャラから弾を発生させる。今回はショットボタンを押さなくても自動・一定間隔で弾を次々に発射するようにしてみる。
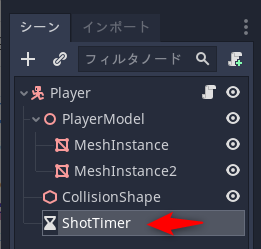
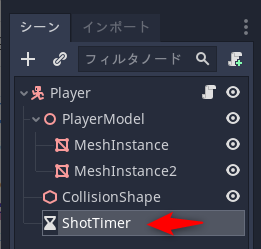
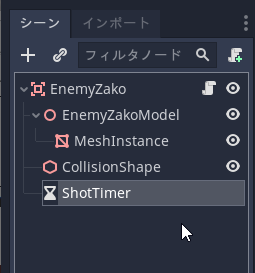
プレイヤーのシーン、Player.tscn を開いて、Timerノードを追加。ShotTimer にリネーム。このタイマーを使って弾の発生処理をさせる。

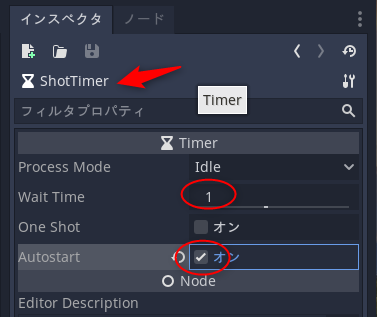
ShotTimerのプロパティを設定。

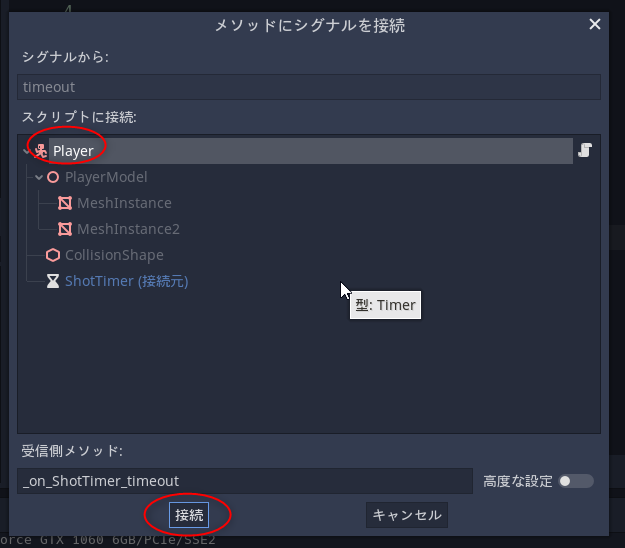
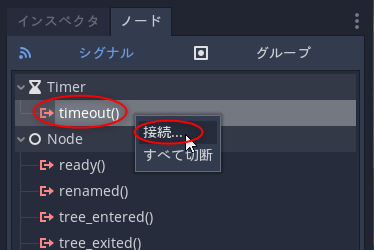
timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

Player を選択して「接続」。
Playerのスクリプトファイル、res://scripts/Player.gd に、_on_ShotTimer_timeout() というメソッドが追加された。ShotTimer で設定した時間間隔で、このメソッドが呼び出される。
Player.gd に以下を記述。
_Player.gd
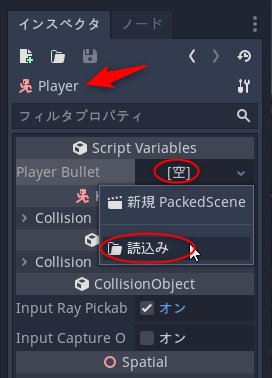
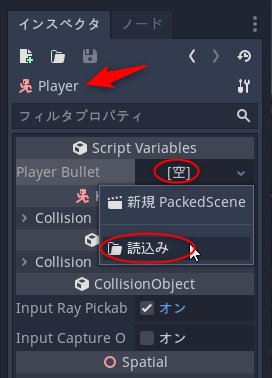
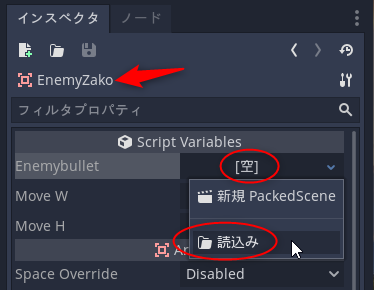
Playerシーンのプロパティ Player Bullet に、PlayerBulletシーンを設定する。Playerノードを選択して、Player Bullet の横の「空」をクリックして「読込み」。

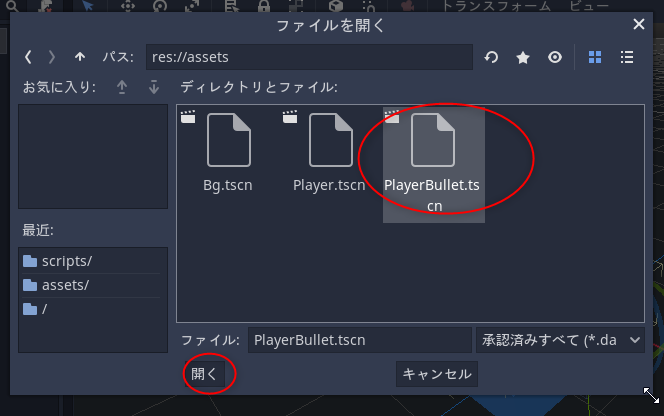
res://assets/PlayerBullet.tscn を選択して「開く」。これで、Player Bullet にプレイヤーの弾のシーンを設定できた。
プレイヤーのシーン、Player.tscn を開いて、Timerノードを追加。ShotTimer にリネーム。このタイマーを使って弾の発生処理をさせる。

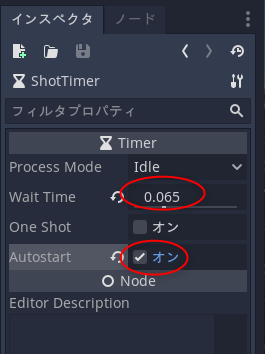
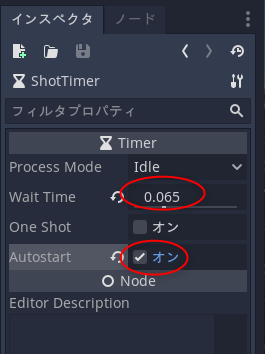
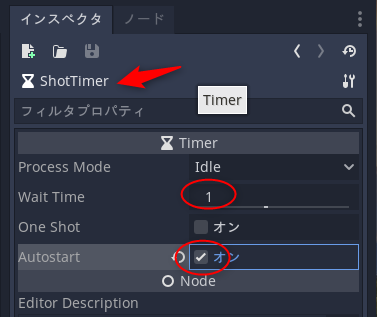
ShotTimerのプロパティを設定。
- Wait Time は 0.065 に。高橋名人が1秒間に16連射していたらしいので、それに近い値を指定してみたつもり。
- Autostart にチェックを入れて有効化。

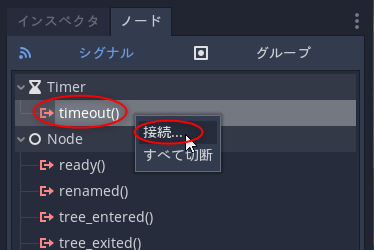
timeoutシグナルにメソッドを接続。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

Player を選択して「接続」。
Playerのスクリプトファイル、res://scripts/Player.gd に、_on_ShotTimer_timeout() というメソッドが追加された。ShotTimer で設定した時間間隔で、このメソッドが呼び出される。
Player.gd に以下を記述。
_Player.gd
extends KinematicBody
export (PackedScene) var PlayerBullet
const SPEED = 32
var velocity = Vector3()
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
# move
velocity = Vector3()
if Input.is_action_pressed("ui_right"):
velocity.x = 1
elif Input.is_action_pressed("ui_left"):
velocity.x = -1
if Input.is_action_pressed("ui_down"):
velocity.z = 1
elif Input.is_action_pressed("ui_up"):
velocity.z = -1
# Do not multiply by delta when using move_and_slide()
velocity = velocity.normalized() * SPEED
move_and_slide(velocity)
func _on_ShotTimer_timeout():
var bullet = PlayerBullet.instance()
bullet.translation = Vector3(translation.x, translation.y, translation.z - 1.0)
get_tree().root.get_node("Main/PlayerBullets").add_child(bullet)
- 最初のほうで、export (PackedScene) var PlayerBullet を書いて、PlayerBulletシーンを入れておく変数 PlayerBullet を用意する。
- _on_ShotTimer_timeout() の中でプレイヤーの弾の発生処理をする。PlayerBullet のインスタンスを生成、座標を Player のちょっと前に設定してから、Mainシーンの PlayerBulletsノードに登録している。
Playerシーンのプロパティ Player Bullet に、PlayerBulletシーンを設定する。Playerノードを選択して、Player Bullet の横の「空」をクリックして「読込み」。

res://assets/PlayerBullet.tscn を選択して「開く」。これで、Player Bullet にプレイヤーの弾のシーンを設定できた。
◎ 動作確認。 :
Mainシーンを開いてF6キーを押して動作確認。
それっぽい感じで弾を撃ってくれるようになった。
次回は敵を作ってみる。
それっぽい感じで弾を撃ってくれるようになった。
次回は敵を作ってみる。
[ ツッコむ ]
#5 [godot] Godot Engineで敵のシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は敵のシーンを作ってみる。
今回は敵のシーンを作ってみる。
◎ ノード構成を作成。 :
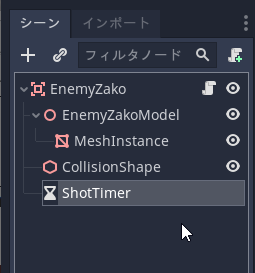
ルートノードを Area にして、以下のノード構成でシーンを作成。

ノードをリネーム。

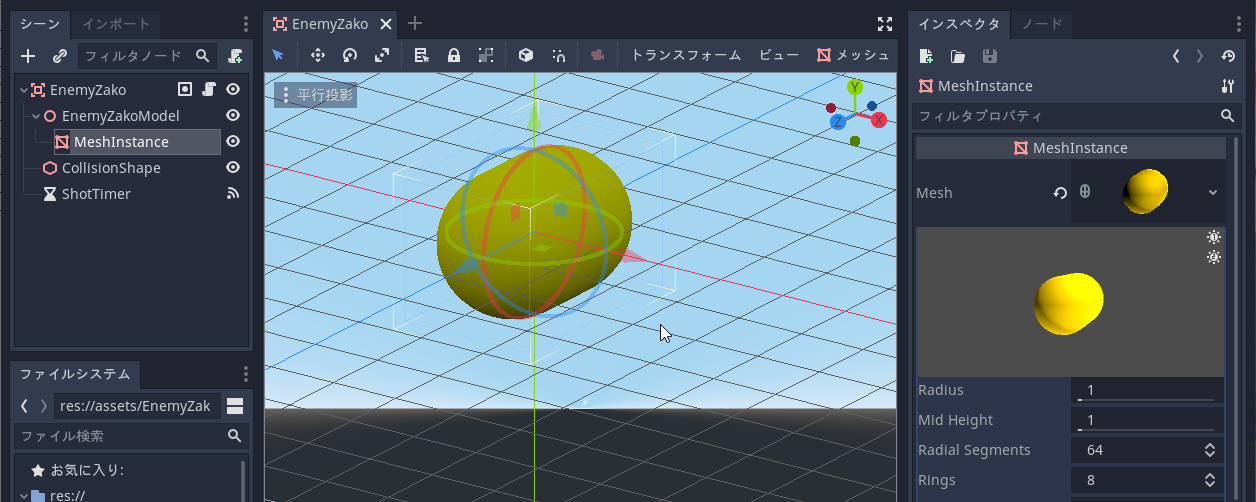
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


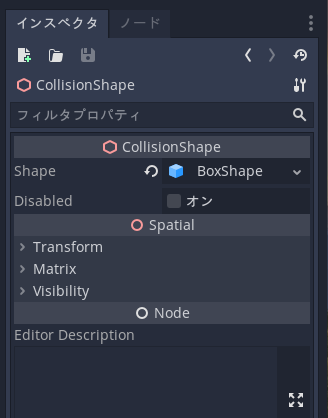
アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。

ノードをリネーム。

EnemyZako (Area) │ ├─ EnemyZakoModel (Spatial) │ │ │ └─ MeshInstance │ ├─ CollisionShape │ └─ ShotTimer (Timer)
MeshInstance の Meshプロパティで、新規 CapsuleMesh を作成。色は黄色にしてみた。


アタリ範囲を設定。CollisonShape を選択して、Shape に箱型のアタリ、BoxShape を新規作成。

res://assets/ 以下に、EnemyZako.tscn としてシーンを保存。
◎ スクリプトを追加。 :
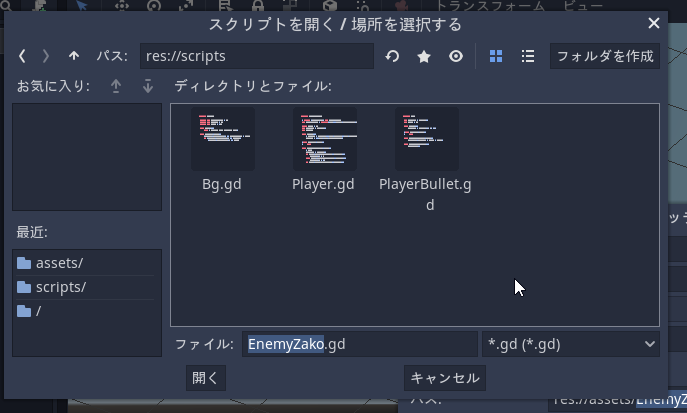
EnemyZako にスクリプト res://scripts/EnemyZako.gd をアタッチ。
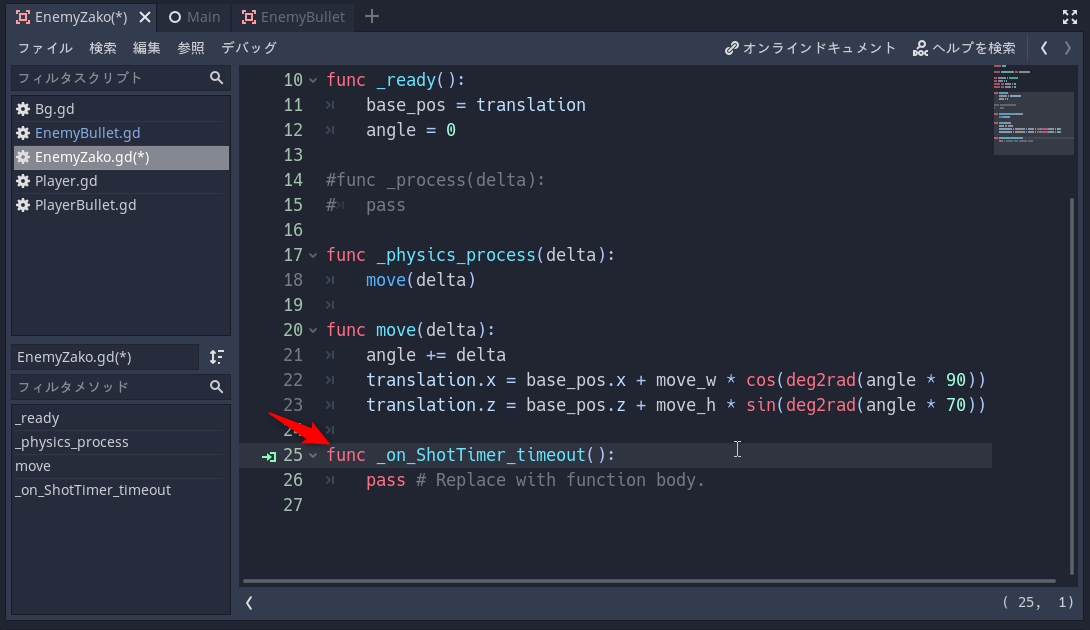
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
EnemyZako.gd の内容を以下にする。
_EnemyZako.gd
extends Area
export (PackedScene) var enemybullet
var base_pos = Vector3()
var angle = 0
export var move_w = 22
export var move_h = 12
func _ready():
base_pos = translation
angle = 0
#func _process(delta):
# pass
func _physics_process(delta):
move(delta)
func move(delta):
angle += delta
translation.x = base_pos.x + move_w * cos(deg2rad(angle * 90))
translation.z = base_pos.z + move_h * sin(deg2rad(angle * 70))
translation.x と translation.z に sin値、cos値を入れて画面の中をふらふらと動くようにしている。
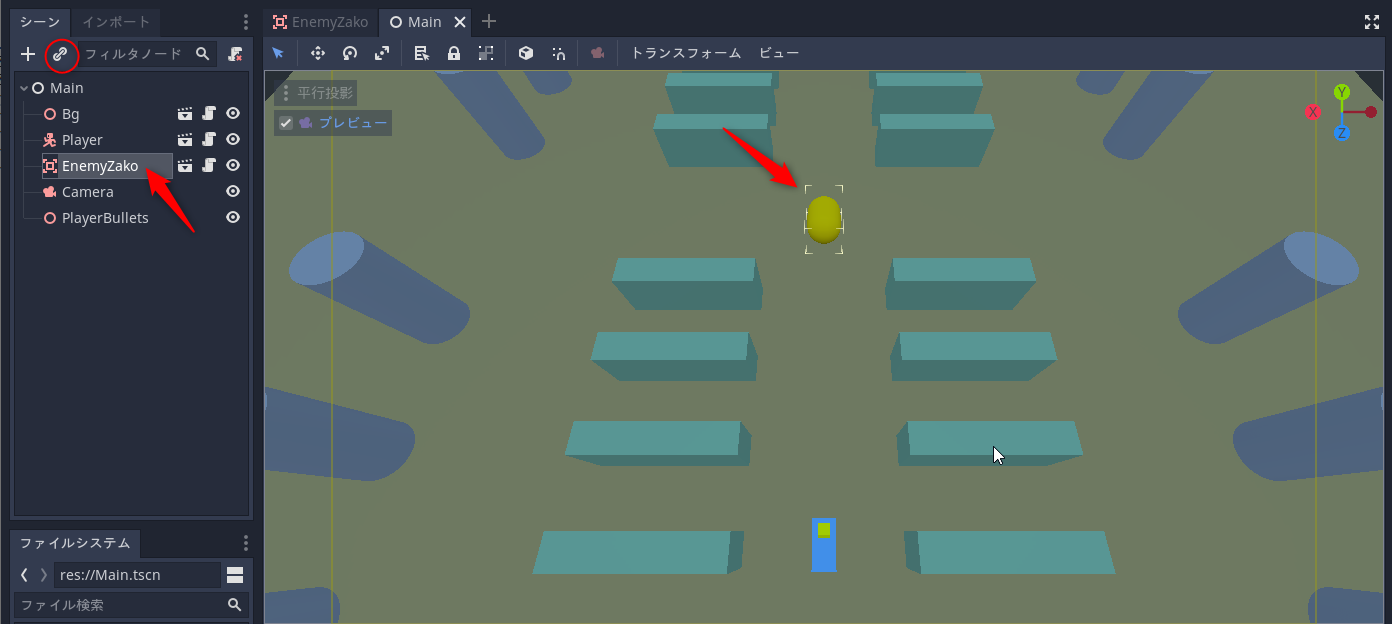
◎ Mainシーンに追加。 :
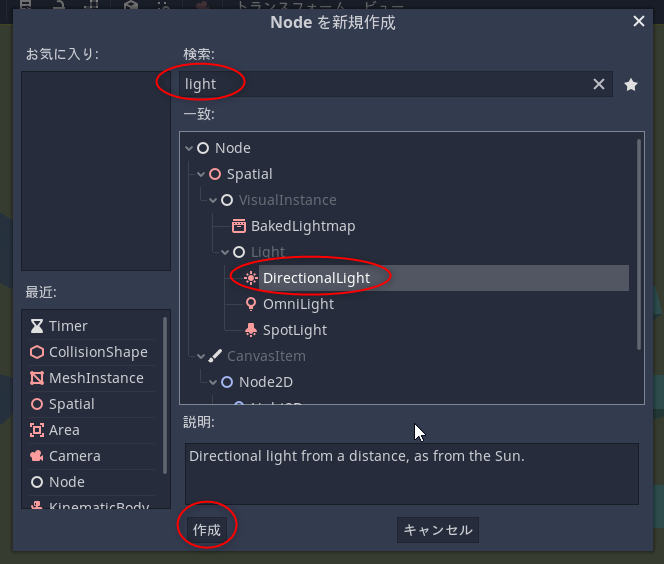
◎ 平行光源を追加。 :
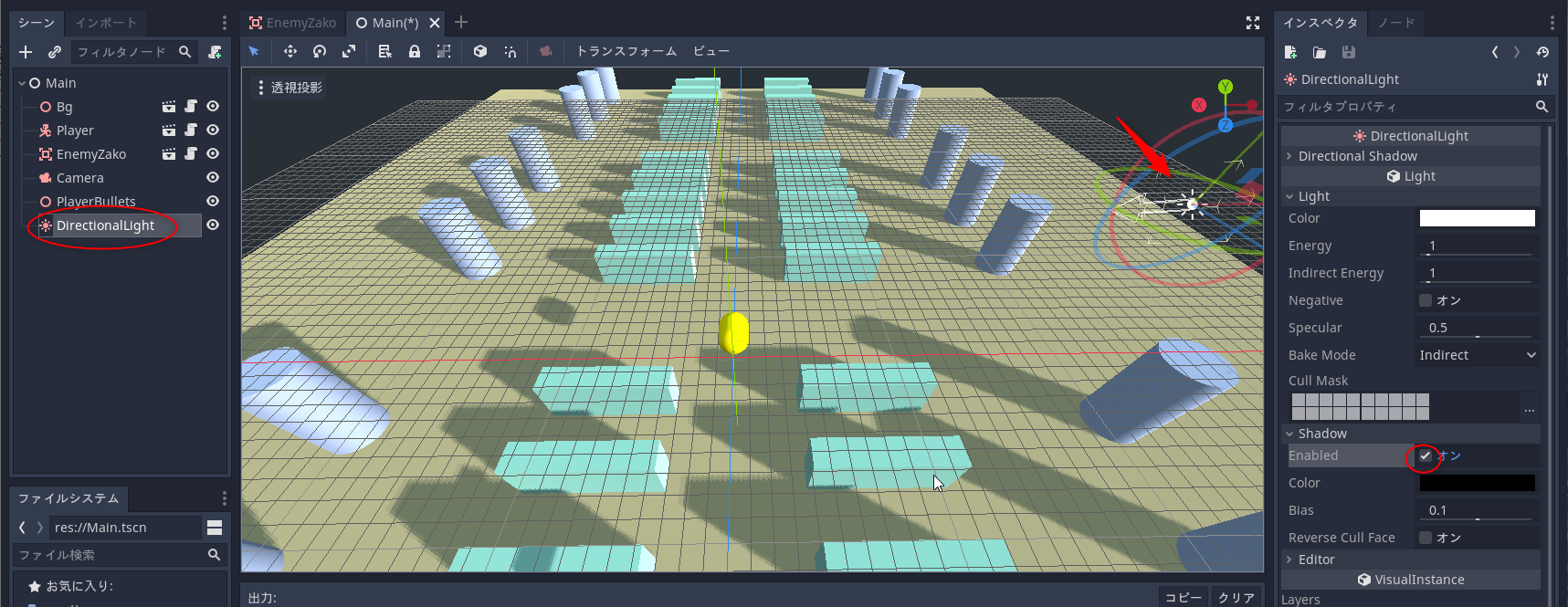
作業をしていてなんだか画面が暗いような気がしてきたので、Mainシーンに、平行光源の DirectionalLightノードを追加して光を当ててみる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
Shadow の Enabled にチェックを入れて有効にすれば、画面の中で影も描画されるようになる。
◎ 動作確認。 :
Mainシーンを開いて、F6キーを押して動作確認。
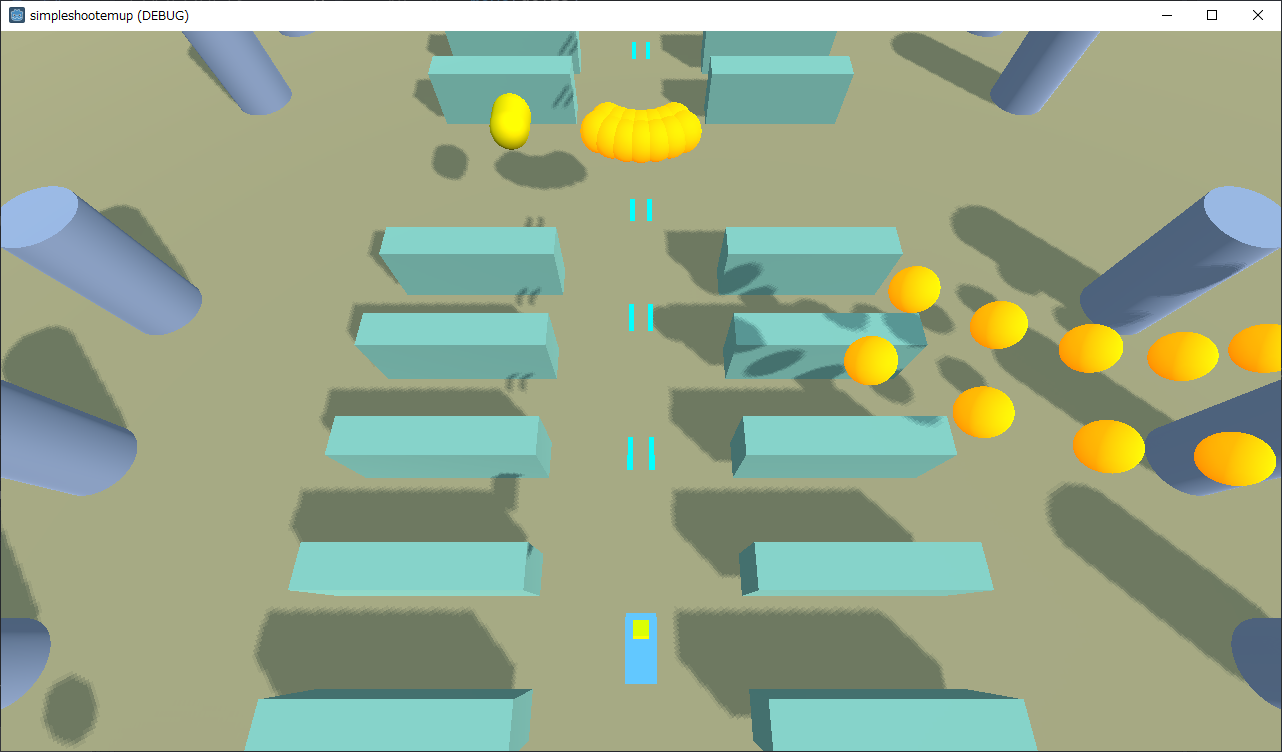
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
敵に相当するシーンが画面の中でふわふわと動いてくれた。
次回は敵に弾を撃たせてみる。
[ ツッコむ ]
#6 [godot] Godot Engineで敵から弾を撃たせる
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回は敵から弾を撃たせてみる。
今回は敵から弾を撃たせてみる。
◎ 敵弾シーンを作成。 :
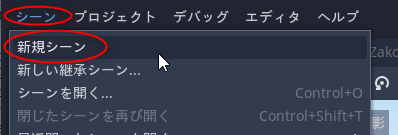
敵弾用のシーン EnemyBullet.tscn を作成していく。「シーン」 → 「新規シーン」を選択。

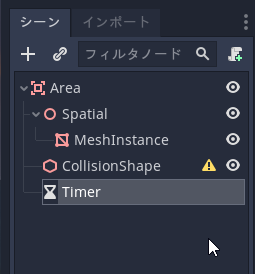
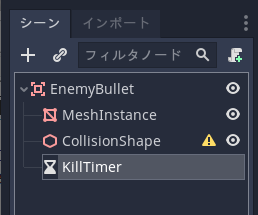
ルートノードとしてAreaノードを登録して、その下に以下のノードを追加。

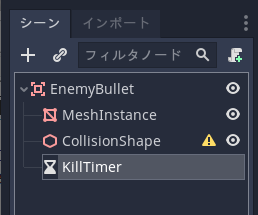
ルートノードをEnemyBulletにリネーム。Timer を KillTimer にリネーム。

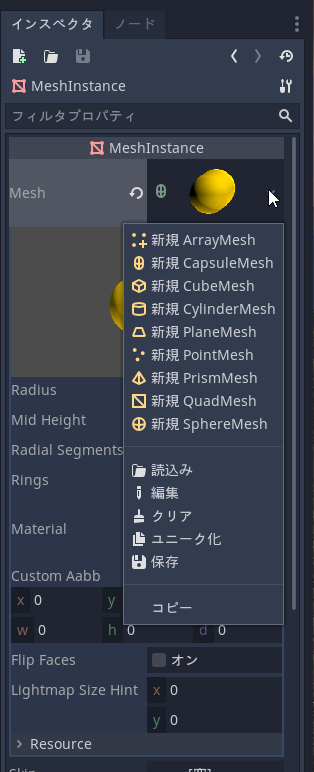
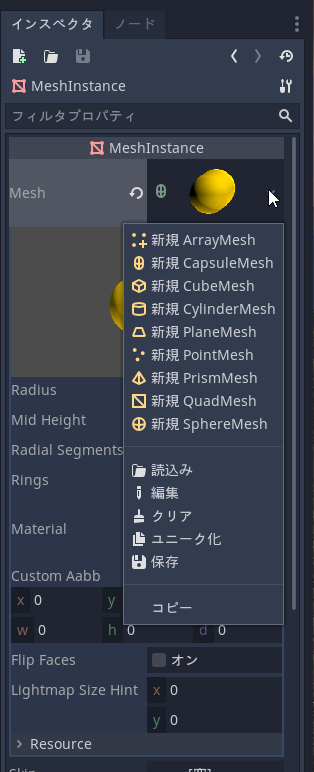
MeshInstance の Meshプロパティで、新規 SphereMesh を選んで、球の形をしたモデルを設定。
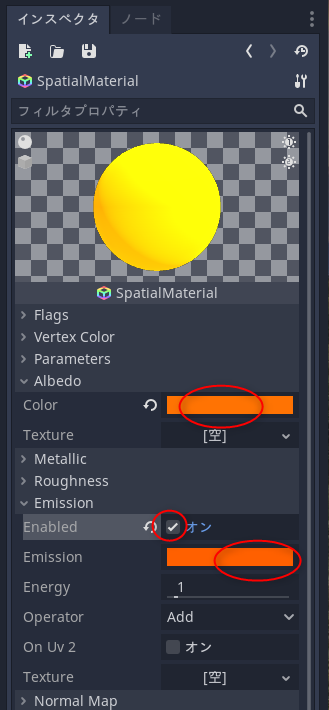
Material で Emission を有効にして発光するようにした。

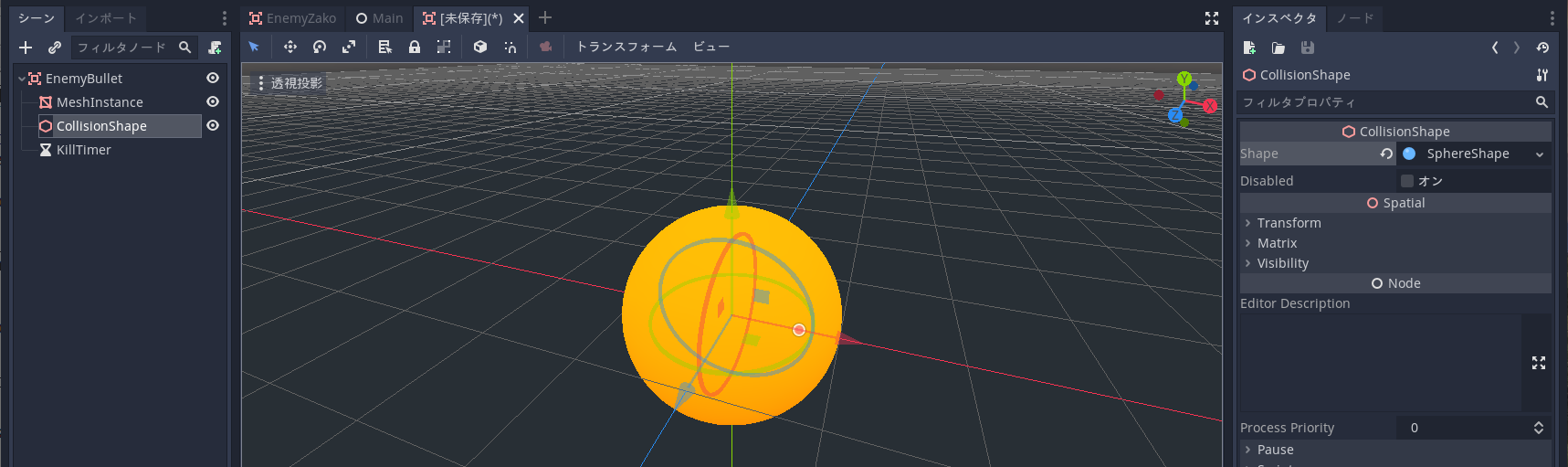
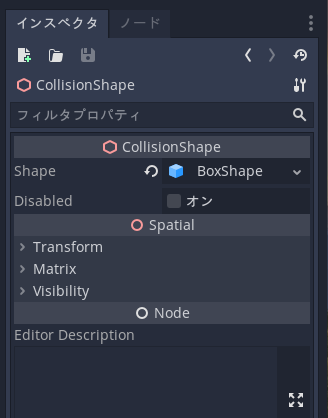
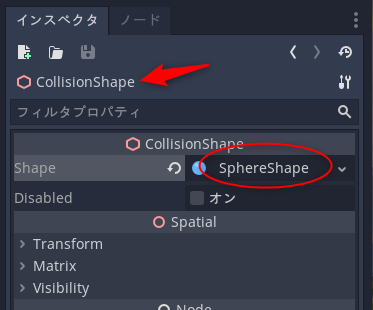
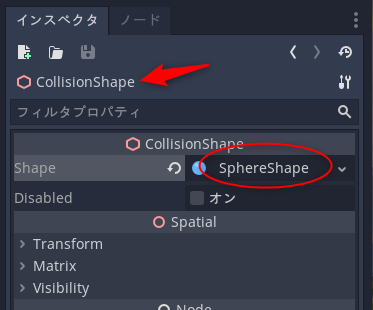
アタリ範囲(CollisionShapeが担当)は、Shape で SphereShape を指定。球の形でアタリ範囲を指定できる。

res://assets/EnemyBullet.tscn としてシーンを保存した。

ルートノードとしてAreaノードを登録して、その下に以下のノードを追加。

ルートノードをEnemyBulletにリネーム。Timer を KillTimer にリネーム。

EnemyBullet (Area) │ ├─ MeshInstance │ ├─ CollisonShape │ └─ KillTimer (Timer)
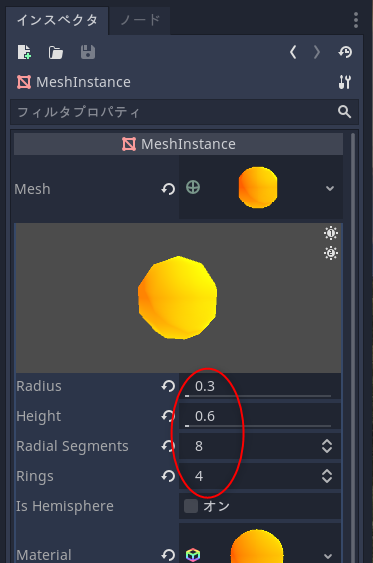
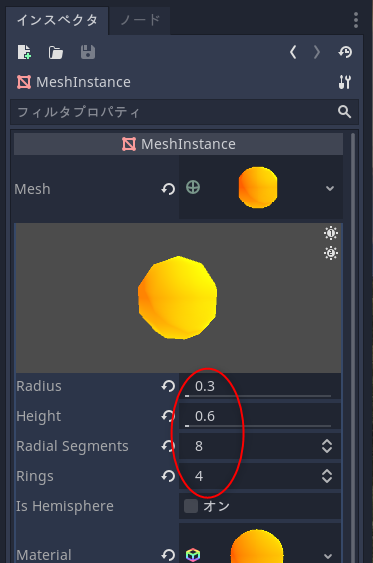
MeshInstance の Meshプロパティで、新規 SphereMesh を選んで、球の形をしたモデルを設定。
Material で Emission を有効にして発光するようにした。

アタリ範囲(CollisionShapeが担当)は、Shape で SphereShape を指定。球の形でアタリ範囲を指定できる。

res://assets/EnemyBullet.tscn としてシーンを保存した。
◎ スクリプトを追加。 :
EnemyBulletノードを選択してスクリプトファイルをアタッチ。res://scripts/EnemyBullet.gd として保存した。
◎ タイマーを設定。 :
本来なら、敵弾が画面外に出たかどうかを判別して、出ていたら自分(= 敵弾)を消去する、という処理をしたいけれど…。今回も、とりあえずの簡易処理として、一定時間が経過したら自分を消去、という処理にして誤魔化しておく。
KillTimer を設定。

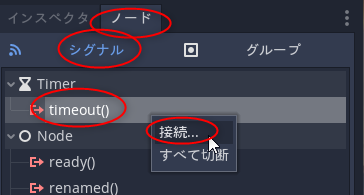
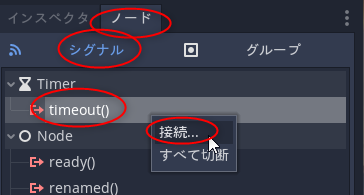
timeoutシグナルにメソッドを接続する。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

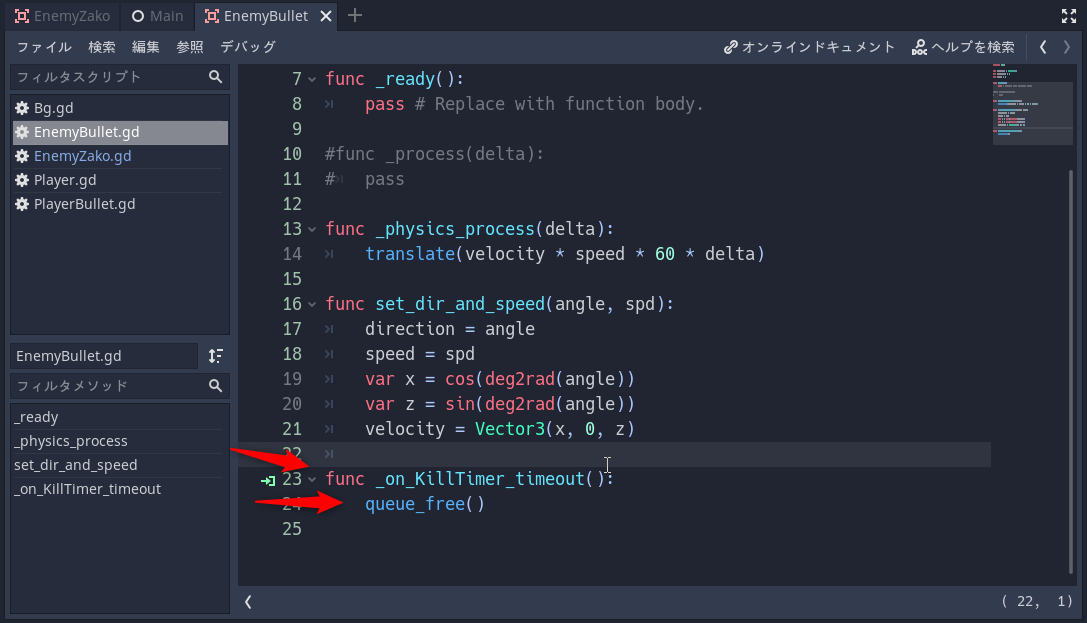
EnemyBullet を選択して「接続」すれば、EnemyBullet.gd に _on_KillTimer_timeout() というメソッドが追加される。自分を消去する queue_free() を追記。
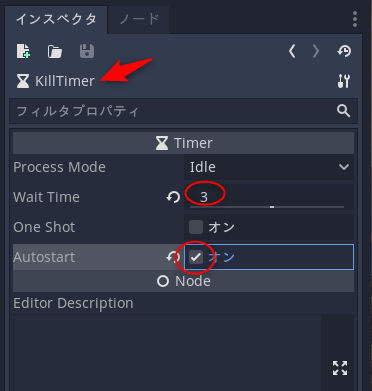
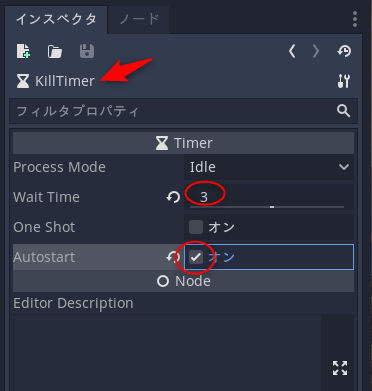
KillTimer を設定。
- Wait Time を 3 に。
- Autostart を有効化。

timeoutシグナルにメソッドを接続する。ノードタブをクリック → timeout を選択して右クリック → 「接続」。

EnemyBullet を選択して「接続」すれば、EnemyBullet.gd に _on_KillTimer_timeout() というメソッドが追加される。自分を消去する queue_free() を追記。
◎ 移動処理を書く。 :
res://scripts/EnemyBullet.gd に移動処理を書く。内容は以下。
_EnemyBullet.gd
set_dir_and_speed(角度、速度)を呼ぶことで、敵弾が飛んでいく方向と移動速度について初期設定ができるようにした。
_EnemyBullet.gd
extends Area
var velocity = Vector3()
var direction = 0
var speed = 3
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _physics_process(delta):
translate(velocity * speed * 60 * delta)
func set_dir_and_speed(angle, spd):
direction = angle
speed = spd
var x = cos(deg2rad(angle))
var z = sin(deg2rad(angle))
velocity = Vector3(x, 0, z)
func _on_KillTimer_timeout():
queue_free()
set_dir_and_speed(角度、速度)を呼ぶことで、敵弾が飛んでいく方向と移動速度について初期設定ができるようにした。
◎ 敵に敵弾の発生処理を追加。 :
敵に、敵弾の発生処理を追加していく。EnemyZako.tscn を開いて、以下を行う。
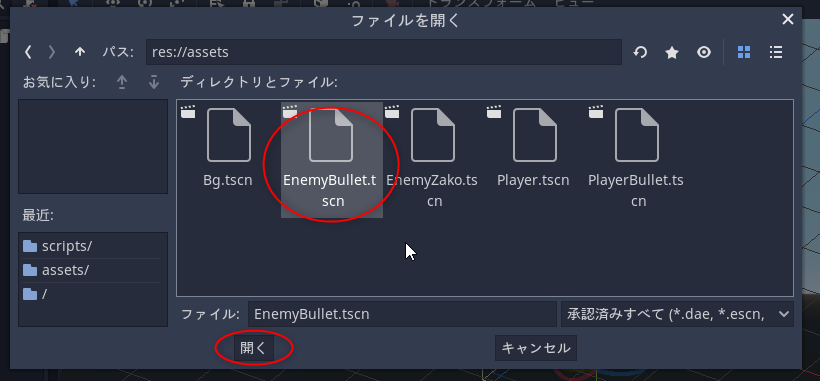
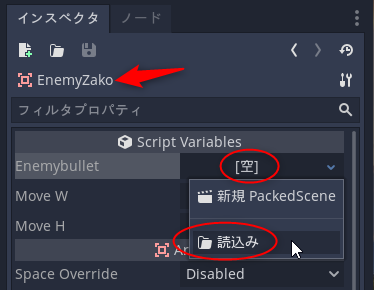
変数 enemybullet に、GUI操作で、敵弾シーン EnemyBullet.tscn を指定しておく。Enemybulletプロパティの横の「空」をクリックして「読込み」。

res://assets/EnemyBullet.tscn を選択して「開く」。
敵弾を発生させるタイマー、ShotTimer を設定。

timeoutシグナルにメソッドを接続。EnemyZako を選んで「接続」。

res://scripts/EnemyZako.gd の最後に、_on_ShotTimer_timeout() メソッドが追記される。この中に敵弾の発生処理を書いていけばいい。
EnemyZako.gd に、敵弾の発射処理を追加。以下の内容になる。ここでは敵弾を扇状に発射する処理を追加してる。
_EnemyZako.gd
- Timerノードを追加して、ShotTimer にリネーム。
- スクリプトファイル EnemyZako.gd の最初のあたりに、export (PackedScene) var enemybullet を追記。
変数 enemybullet に、GUI操作で、敵弾シーン EnemyBullet.tscn を指定しておく。Enemybulletプロパティの横の「空」をクリックして「読込み」。

res://assets/EnemyBullet.tscn を選択して「開く」。
敵弾を発生させるタイマー、ShotTimer を設定。
- Wait Time を 1 に。1秒毎に敵弾を発生させる。
- Autostart を有効化。

timeoutシグナルにメソッドを接続。EnemyZako を選んで「接続」。

res://scripts/EnemyZako.gd の最後に、_on_ShotTimer_timeout() メソッドが追記される。この中に敵弾の発生処理を書いていけばいい。
EnemyZako.gd に、敵弾の発射処理を追加。以下の内容になる。ここでは敵弾を扇状に発射する処理を追加してる。
_EnemyZako.gd
extends Area
export (PackedScene) var enemybullet
var base_pos = Vector3()
var angle = 0
export var move_w = 22
export var move_h = 12
var bullets
func _ready():
base_pos = translation
angle = 0
bullets = get_tree().root.get_node("Main/EnemyBullets")
#func _process(delta):
# pass
func _physics_process(delta):
move(delta)
func move(delta):
angle += delta
translation.x = base_pos.x + move_w * cos(deg2rad(angle * 90))
translation.z = base_pos.z + move_h * sin(deg2rad(angle * 70))
func _on_ShotTimer_timeout():
var angle_add = 12
var angle = 90 - angle_add * 3
var spd = 0.2
for i in range(7):
_shot(translation, angle, spd)
_shot(translation, angle, spd * 0.8)
angle += angle_add
func _shot(pos, angle, spd):
var bullet = enemybullet.instance()
bullet.translation = pos
bullet.set_dir_and_speed(angle, spd)
bullets.add_child(bullet)
◎ Mainシーンに敵弾用のノードを追加。 :
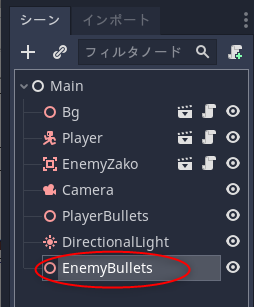
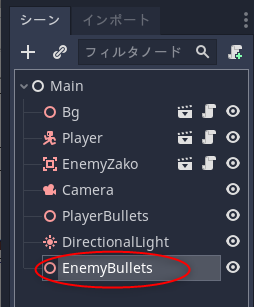
Mainシーンに、敵弾を登録していくためのノードを追加する。Main.tscn を開いて、Mainノードの下に Spatialノードを追加。

EnemyBullets にリネーム。


EnemyBullets にリネーム。

◎ 動作確認。 :
◎ 敵弾のサイズその他を調整。 :
考えてみたら、敵弾如きに奇麗で滑らかな球の3Dモデルは要らないなと思えてきた。サイズを調整するついでにポリゴン数をグンと減らして、ガクガクした感じの球のモデル(Mesh)にしてみた。どうせ小さく表示されるのだから分からないだろう…。

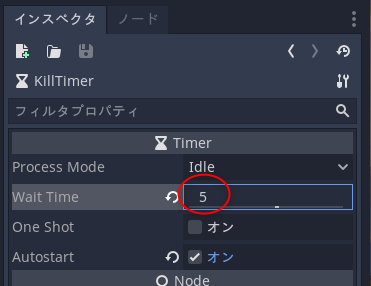
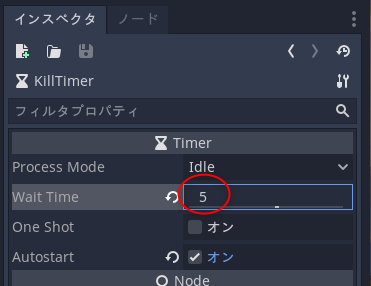
また、敵弾が自分で消滅するまでの時間が短すぎた気がする。まだ画面の中に表示されているのにどんどん消えていくので不自然極まりない。時間を長目に調整。EnemyBullet の KillTimer の Wait Time を5に変更。

動作確認。Mainシーンを開いてF6キーを押す。
それっぽく表示された。
次回は各オブジェクトのアタリ属性を設定していきたい。
- Radius で、球のモデルの半径を指定。
- Height で、球のモデルの高さを指定。
- Radial Segments と Rings で、球のモデルにどのくらいポリゴン数を使うかを指定。多ければ滑らかな球になるし、少なくすればガクガクした球になる。

また、敵弾が自分で消滅するまでの時間が短すぎた気がする。まだ画面の中に表示されているのにどんどん消えていくので不自然極まりない。時間を長目に調整。EnemyBullet の KillTimer の Wait Time を5に変更。

動作確認。Mainシーンを開いてF6キーを押す。
それっぽく表示された。
次回は各オブジェクトのアタリ属性を設定していきたい。
[ ツッコむ ]
#7 [pc] メインPCの画面表示がおかしくなって焦った
メインPC(Windows10 x64 2004 + GeForce GTX 1060)をスリープ解除したら、画面がグチャグチャになっていて、かなり焦った…。目視で操作できないぐらいにおかしな表示だったので、Win + X → U → R を押して再起動してみたけれど症状は改善せず。BIOSが表示するスプラッシュ画面からして表示が崩れまくり。
PCを再起動しても改善しないということは、もしかしてビデオカードではなくてディスプレイ側がおかしいのでは。試しに液晶ディスプレイの電源を落としてから入れ直してみたら、表示が正常になった。
怖いな…。そろそろディスプレイが壊れ始めているのだろうか…。今ではもう入手できない偏光フィルタ方式の3D表示ディスプレイだから壊れると困る…。
いやまあ、最近は全く3D表示してないからアレだけど…。してないというか、できないんだけど。NVIDIAのドライバは立体視機能が削られたし、TriDef 3Dの販売会社も倒産してアクティベーションができないからソフトウェア的にもはや立体視をする方法が無いんだけど。酷い話。
一応、型番をメモ。
PCを再起動しても改善しないということは、もしかしてビデオカードではなくてディスプレイ側がおかしいのでは。試しに液晶ディスプレイの電源を落としてから入れ直してみたら、表示が正常になった。
怖いな…。そろそろディスプレイが壊れ始めているのだろうか…。今ではもう入手できない偏光フィルタ方式の3D表示ディスプレイだから壊れると困る…。
いやまあ、最近は全く3D表示してないからアレだけど…。してないというか、できないんだけど。NVIDIAのドライバは立体視機能が削られたし、TriDef 3Dの販売会社も倒産してアクティベーションができないからソフトウェア的にもはや立体視をする方法が無いんだけど。酷い話。
一応、型番をメモ。
- 液晶ディスプレイ : MITSUBISHI Diamondcrysta WIDE RDT233WX-3D(BK) (23インチ, 3D表示可能, 1920x1080, IPS, 2011/08/20に購入)
- ビデオカード : MSI GeForce GTX 1060 AERO ITX 6G OC (GTX 1060, 6GB, PCI Express x16 3.0, GP106-400, 120W, 6-pin x 1, 推奨電源400W)
[ ツッコむ ]
以上、1 日分です。