2020/11/02(月) [n年前の日記]
#1 [godot] Godot Engineで林檎や爆弾の動きを止める処理を追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
プレイヤーに爆弾が当たった時に林檎や爆弾の動きを止めたい。Godot Engineにはポーズをかけてゲーム進行を一時停止する機能があるので、今回はお試し(?)でその機能を利用してみる。
プレイヤーに爆弾が当たった時に林檎や爆弾の動きを止めたい。Godot Engineにはポーズをかけてゲーム進行を一時停止する機能があるので、今回はお試し(?)でその機能を利用してみる。
◎ 各ノードのPause Modeを設定。 :
Godot Engine の各ノードは、ポーズ(Pause)が有効になった時にどう反応するかを決めるModeプロパティを持っている。指定できる種類は以下。
_ゲームの一時停止 - Godot Engine (stable)の日本語のドキュメント
例えば、ポーズ有効になった際、ポーズ解除処理を担当するノードまで止まってしまったらゲームを再開できないので、そんな時はポーズ解除処理担当ノードに「Process」を指定しておいて、ポーズ状態でもそのノードだけは処理を続行させたりする。
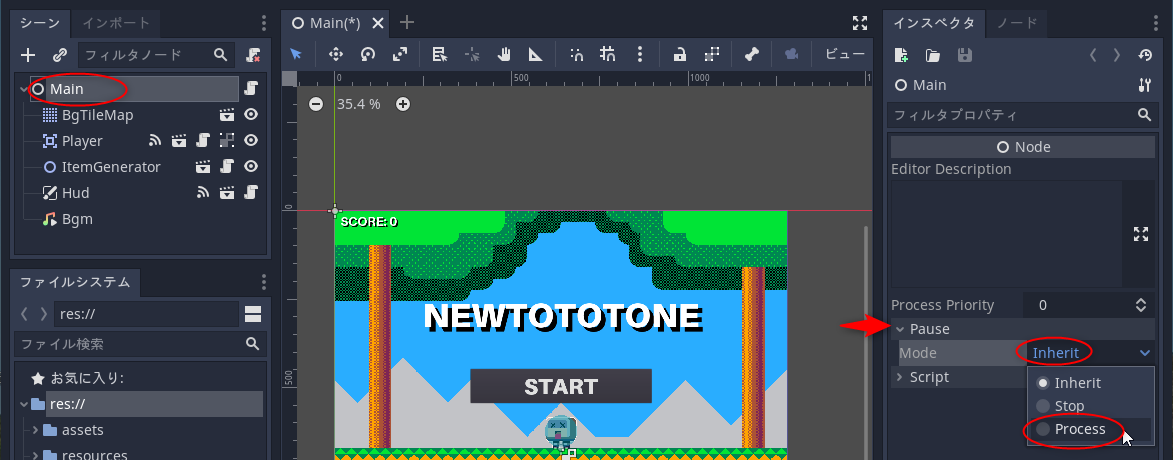
各ノードのModeを設定していく。Main.tscn を開いて、Mainノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
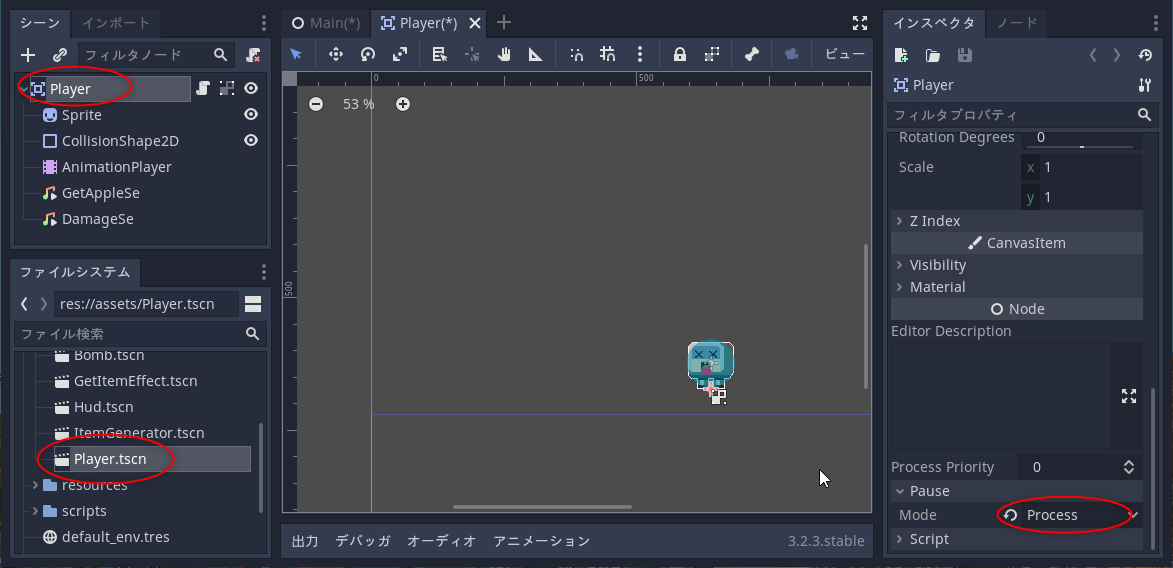
Player.tscn を開いて、Playerノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
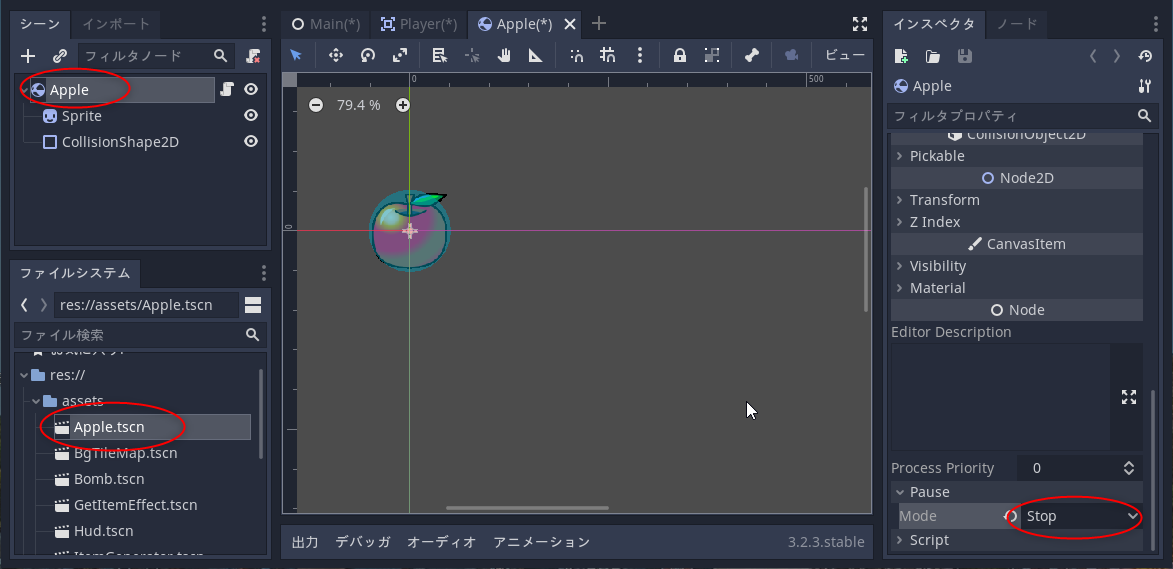
Apple.tscn を開いて、Appleノードを選択。Pause → Mode を「Stop」に変更。Ctrl + Sキーを押して保存。
他のシーンも同様に設定していく。
- Inherit : 上位ノードの設定を継承する。
- Stop : ポーズ有効時に自身の処理を止める。
- Process : ポーズ有効時も自身の処理を続行する。
_ゲームの一時停止 - Godot Engine (stable)の日本語のドキュメント
例えば、ポーズ有効になった際、ポーズ解除処理を担当するノードまで止まってしまったらゲームを再開できないので、そんな時はポーズ解除処理担当ノードに「Process」を指定しておいて、ポーズ状態でもそのノードだけは処理を続行させたりする。
各ノードのModeを設定していく。Main.tscn を開いて、Mainノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
Player.tscn を開いて、Playerノードを選択。Pause → Mode を「Process」に変更。Ctrl + Sキーを押して保存。
Apple.tscn を開いて、Appleノードを選択。Pause → Mode を「Stop」に変更。Ctrl + Sキーを押して保存。
他のシーンも同様に設定していく。
- Mainノード : Mode = Process
- Playerノード : Mode = Process
- Appleノード : Mode = Stop
- Bombノード : Mode = Stop
- ItemGeneratorノード : Mode = Stop
- GetItemEffectノード : Mode = Stop
◎ スクリプトでポーズを有効化する。 :
メインシーンのスクリプト Main.gd 内に、ポーズ有効化/解除の処理を追加する。
F6キーを押して動作確認してみる。
プレイヤーに爆弾が当たったタイミングで、林檎や爆弾の動きが止まってくれた。
しかし、プレイヤーの死亡アニメが終了して、プレイヤーのアタリ判定処理が有効になった途端に、そこに居続ける爆弾にまた当たってその場でたちまちゲームオーバーが繰り返されてしまう。このバグを修正しないと…。
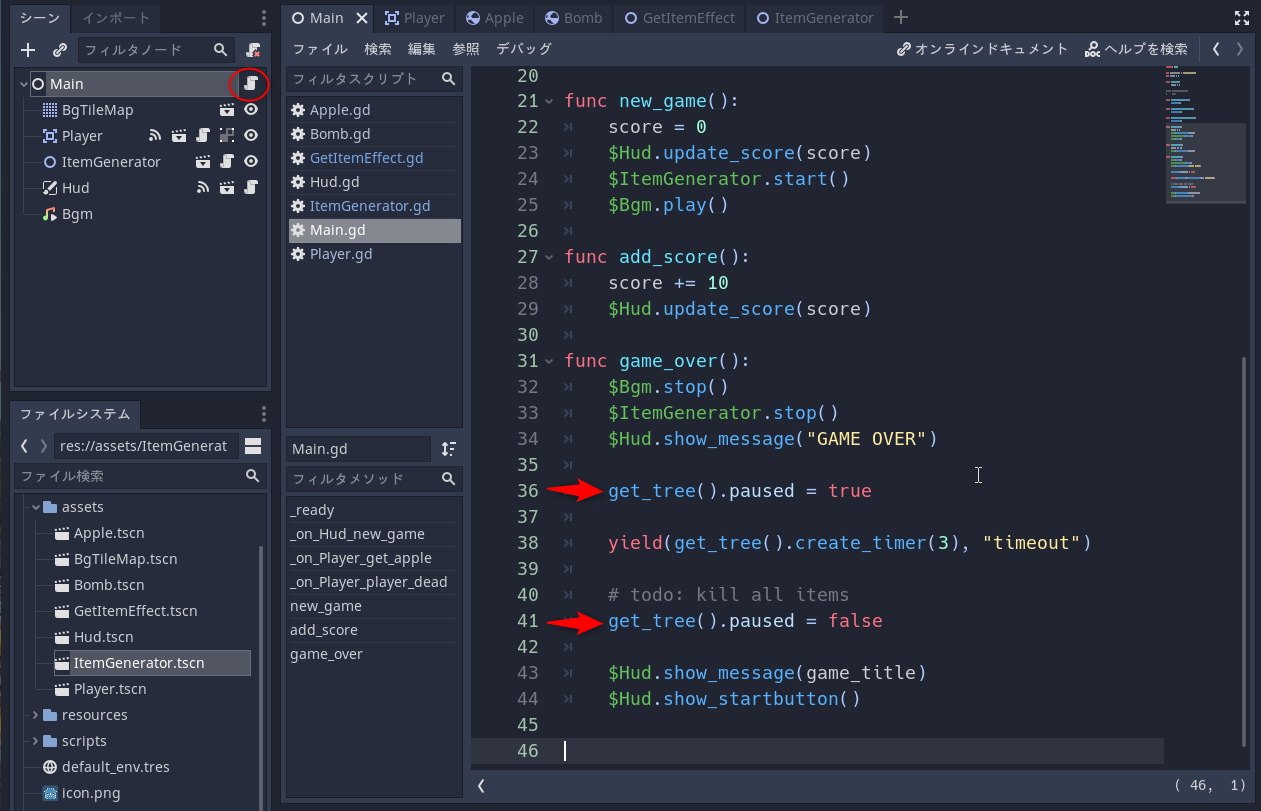
- ゲームオーバーになったタイミングでポーズ有効化。get_tree().paused = true を記述。
- ゲームタイトルを表示し直すタイミングでポーズ解除。get_tree().paused = false を記述。
F6キーを押して動作確認してみる。
プレイヤーに爆弾が当たったタイミングで、林檎や爆弾の動きが止まってくれた。
しかし、プレイヤーの死亡アニメが終了して、プレイヤーのアタリ判定処理が有効になった途端に、そこに居続ける爆弾にまた当たってその場でたちまちゲームオーバーが繰り返されてしまう。このバグを修正しないと…。
◎ グループ名をつける。 :
プレイヤーの死亡アニメが終わるタイミングで、画面上に出ている林檎や爆弾を全消去してやる必要がある。その処理をグループ機能を使って行ってみる。
各ノードにはグループ名をつけることができる。グループ名を使えば、「このグループにこういう処理をせよ」と、複数のオブジェクトに対して一気にまとめて処理を指定することができる。
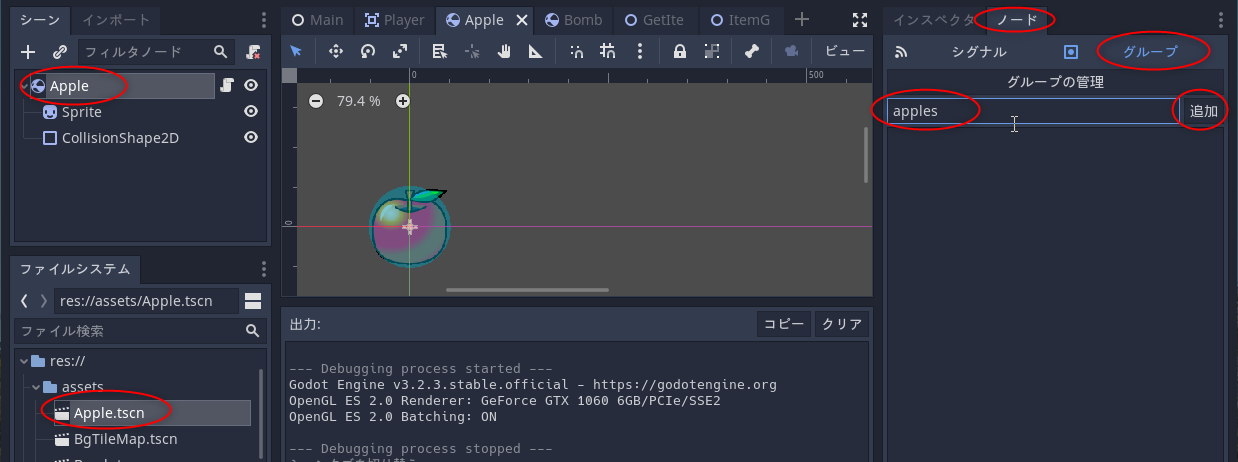
グループ名をつけていく。Apple.tscn を開いて、Appleノードを選択。ノードタブをクリック → グループをクリック → 「apples」と入力して「追加」。Appleノードに「apples」というグループ名をつけることができた。Ctrl + Sキーを押してシーンを上書き保存。
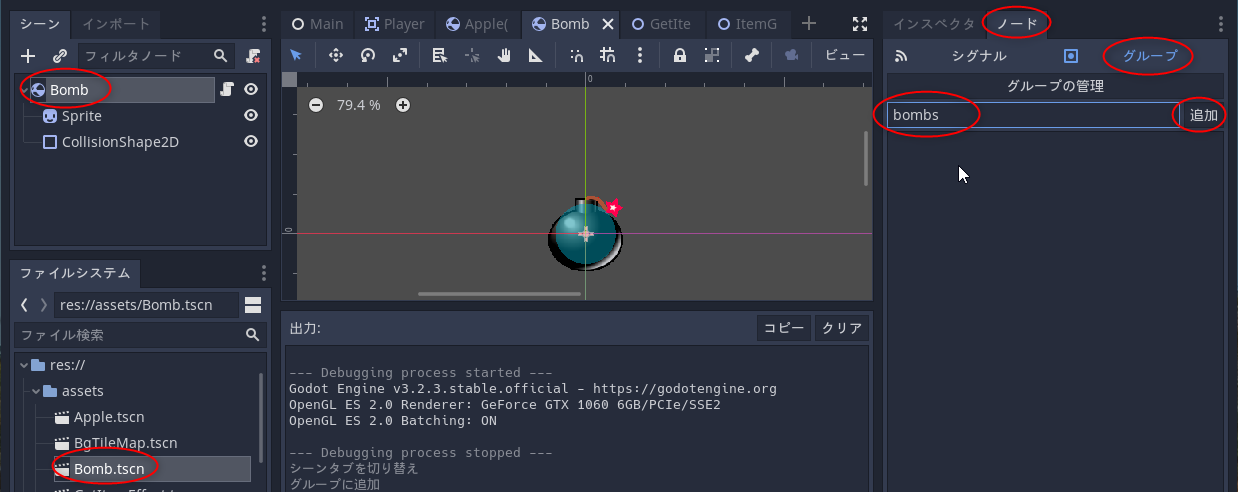
Bomb.tscn を開いて、Bombノードを選択。ノードタブをクリック → グループをクリック → 「bombs」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
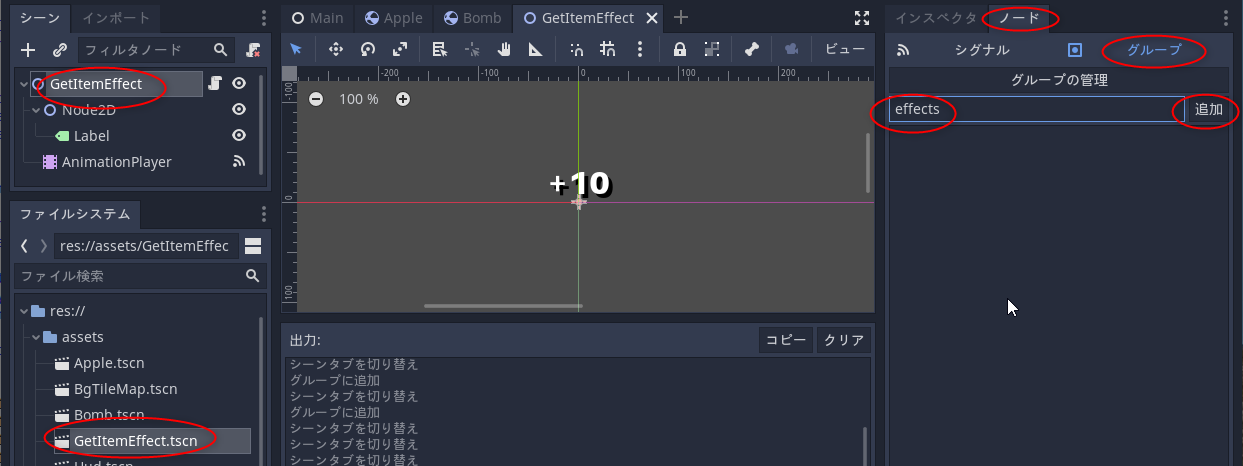
GetItemEffect.tscn を開いて、GetItemEffectノードを選択。ノードタブをクリック → グループをクリック → 「effects」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
各ノードにはグループ名をつけることができる。グループ名を使えば、「このグループにこういう処理をせよ」と、複数のオブジェクトに対して一気にまとめて処理を指定することができる。
グループ名をつけていく。Apple.tscn を開いて、Appleノードを選択。ノードタブをクリック → グループをクリック → 「apples」と入力して「追加」。Appleノードに「apples」というグループ名をつけることができた。Ctrl + Sキーを押してシーンを上書き保存。
Bomb.tscn を開いて、Bombノードを選択。ノードタブをクリック → グループをクリック → 「bombs」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
GetItemEffect.tscn を開いて、GetItemEffectノードを選択。ノードタブをクリック → グループをクリック → 「effects」と入力して「追加」。Ctrl + Sキーを押してシーンを上書き保存。
◎ スクリプトでグループに対して全消去。 :
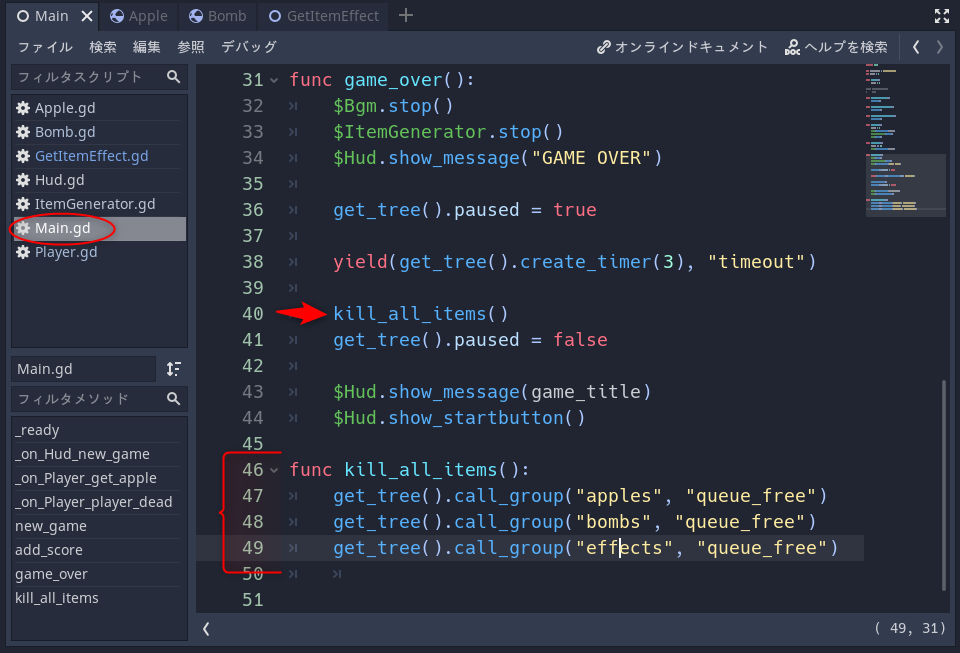
メインシーンのスクリプト Main.gd に、グループに対して全消去する処理を追加。
ポーズを解除する直前に、林檎、爆弾、エフェクトを全消去するメソッドを追加。
全消去するメソッドを追加。
ここでは、apples(林檎)、bombs(爆弾)、effects(「+10」表示) に対して queue_free() を呼んでノード消去を指示している。
Main.gd の内容は以下。
_Main.gd
F6キーを押して動作確認。
プレイヤーの死亡アニメが終わるタイミングで林檎や爆弾が全消去できている。それらしく動いてくれた。
これで一通りゲームっぽい感じになったかなと…。次回はexeファイルやHTML5でエクスポートして、Godot Engine をインストールしてない環境でも動かせるようにしたい。
ポーズを解除する直前に、林檎、爆弾、エフェクトを全消去するメソッドを追加。
kill_all_items()
全消去するメソッドを追加。
func kill_all_items():
get_tree().call_group("apples", "queue_free")
get_tree().call_group("bombs", "queue_free")
get_tree().call_group("effects", "queue_free")
get_tree().call_group("グループ名", "メソッド名") と書けば、そのグループ名を持ってるオブジェクト全てに対して指定したメソッドを実行することができる。ここでは、apples(林檎)、bombs(爆弾)、effects(「+10」表示) に対して queue_free() を呼んでノード消去を指示している。
Main.gd の内容は以下。
_Main.gd
F6キーを押して動作確認。
プレイヤーの死亡アニメが終わるタイミングで林檎や爆弾が全消去できている。それらしく動いてくれた。
これで一通りゲームっぽい感じになったかなと…。次回はexeファイルやHTML5でエクスポートして、Godot Engine をインストールしてない環境でも動かせるようにしたい。
[ ツッコむ ]
#2 [godot] Godot Engineでプロジェクトをエクスポート
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
今回はプロジェクトをexeファイル化したりHTML5でエクスポートしてみたい。エクスポートすれば Godot Engine をインストールしてない環境でもそのゲームを動かせるようになる。
手順については公式サイトのドキュメントでも解説されているので参考に。
_エクスポート - Godot Engine (stable)の日本語のドキュメント
_Webのエクスポート - Godot Engine (stable)の日本語のドキュメント
_プロジェクトのエクスポート - Godot Engine (stable)の日本語のドキュメント
◎ エクスポートテンプレートファイルを入手。 :
Godot Engine でプロジェクトをエクスポートする前に、エクスポートテンプレートファイルなるものを入手しないといけないらしい。
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
今回は Godot Engine 3.2.3 を使っているので、同じバージョンの Godot_v3.2.3-stable_export_templates.tpz を公式サイトのダウンロードページから入手。
_Godot Engine - Download | Windows
◎ エクスポートテンプレートファイルを読み込む。 :
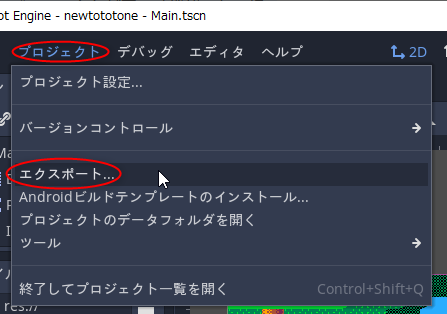
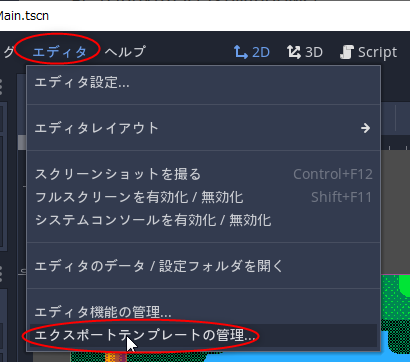
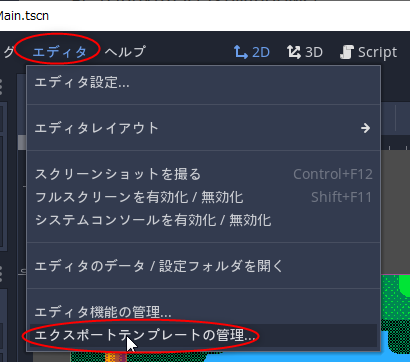
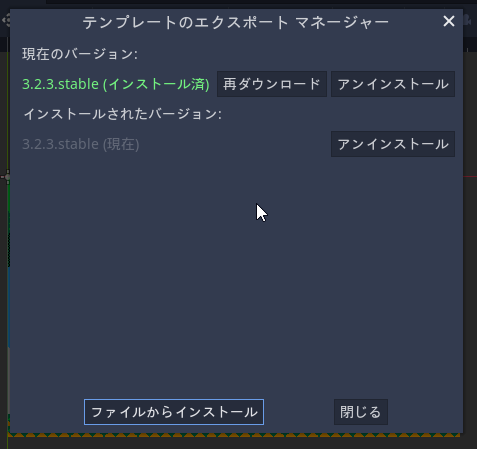
Godot Engine のエディタ画面でエクスポートテンプレートファイルを読み込ませる。エディタ → エクスポートテンプレートファイルの管理、を選択。

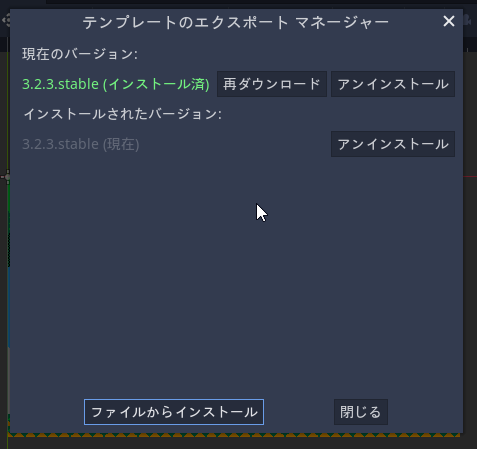
以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。


以下は既に読み込んだ後のスクリーンショットだけど、「ファイルからインストール」を選べば読み込ませることができたような気がする。

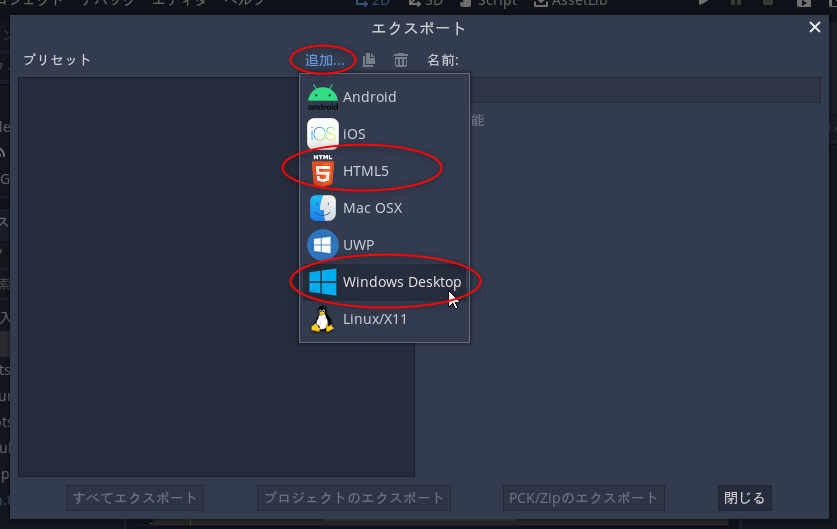
◎ エクスポートできる種類を設定。 :
◎ exeファイルをエクスポート。 :
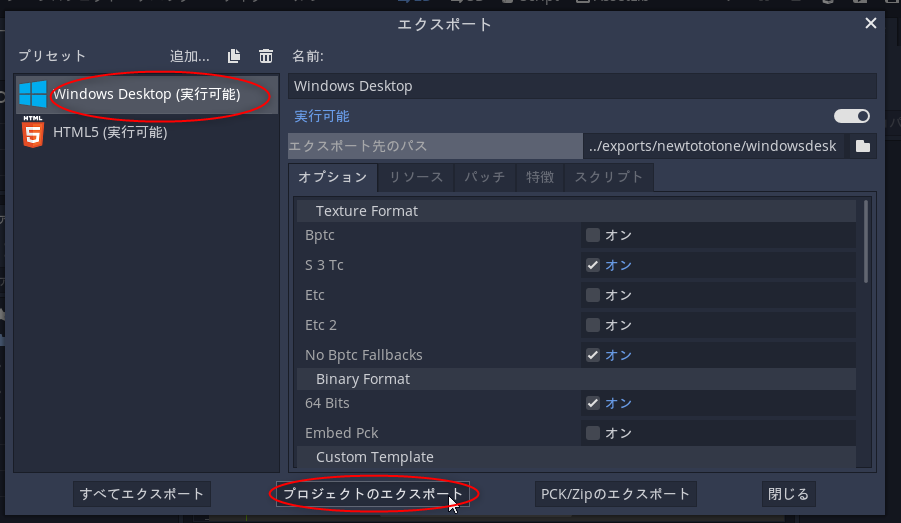
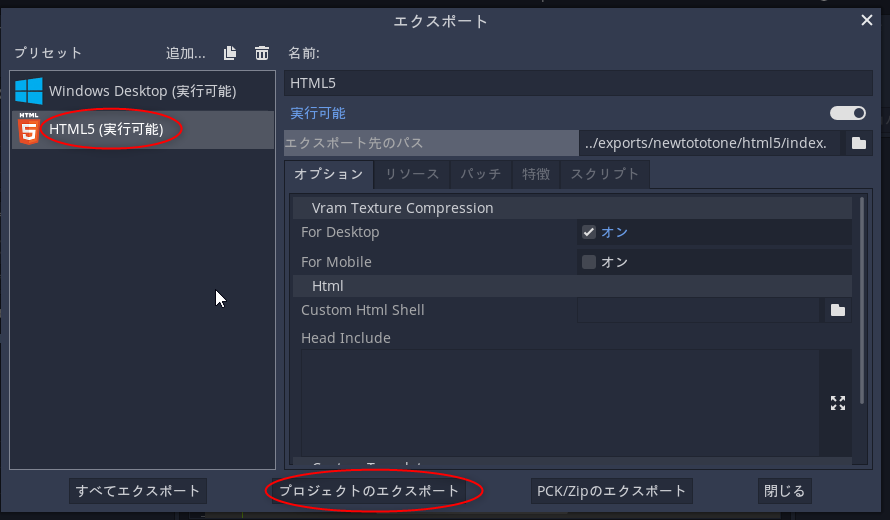
Windows上で動くexeファイルを作ってみる。「Windows Desktop (実行可能)」を選んで、「プロジェクトのエクスポート」。
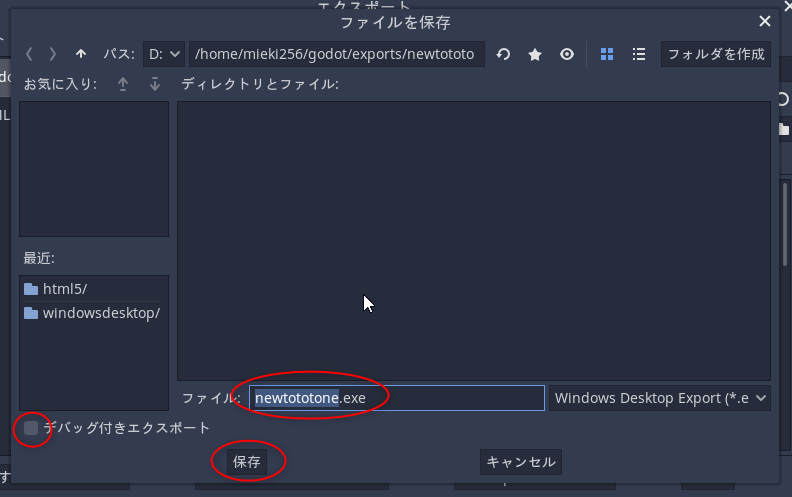
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
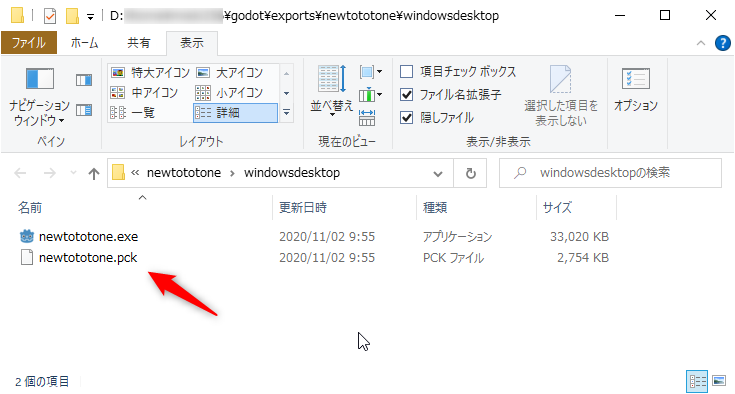
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.exe」を入力。「デバッグ付きエクスポート」のチェックを外して「保存」。
exeファイル「newtototone.exe」と、おそらくはデータファイルであろう「newtototone.pck」が生成された。
ダブルクリックして実行してみる。
実行された。exeファイルのエクスポートは成功した。
◎ HTML5でエクスポート。 :
Webブラウザ上で動作するHTML5ファイルの形式でエクスポートしてみる。「HTML5 (実行可能)」を選んで「プロジェクトのエクスポート」。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
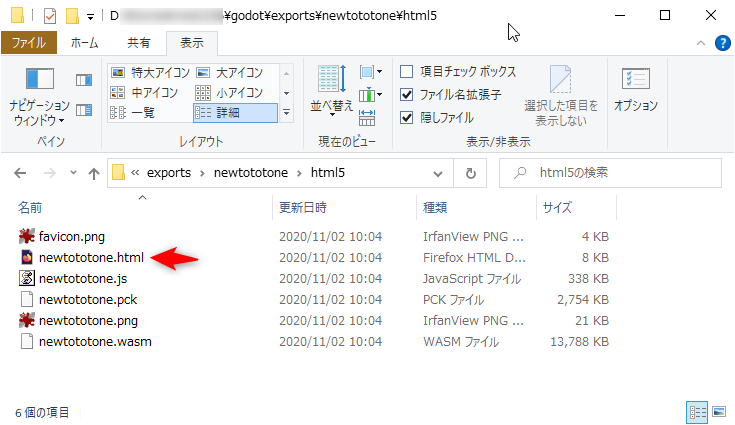
htmlファイルやその他のファイルが生成された。
ファイルの保存場所を尋ねられるので、フォルダを指定して、ファイル名「newtototone.html」を入力して「保存」。
htmlファイルやその他のファイルが生成された。
◎ HTML5の動作確認。 :
生成されたHTML5ファイル群がWebブラウザ上で動作するのか確認したいのだけど、一般的に今時のWebブラウザは、セキュリティの問題でローカル保存されたこの手のファイルをそのまま開いて実行することはできないらしい。
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
Python 2.x の場合は以下を打つ。
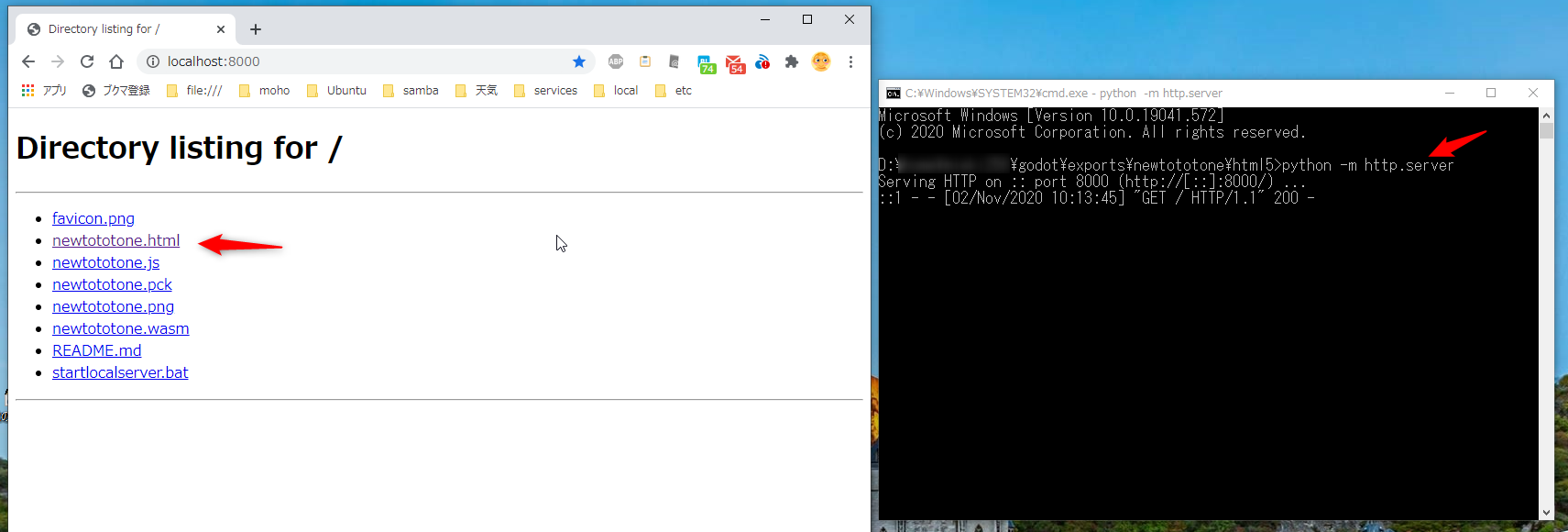
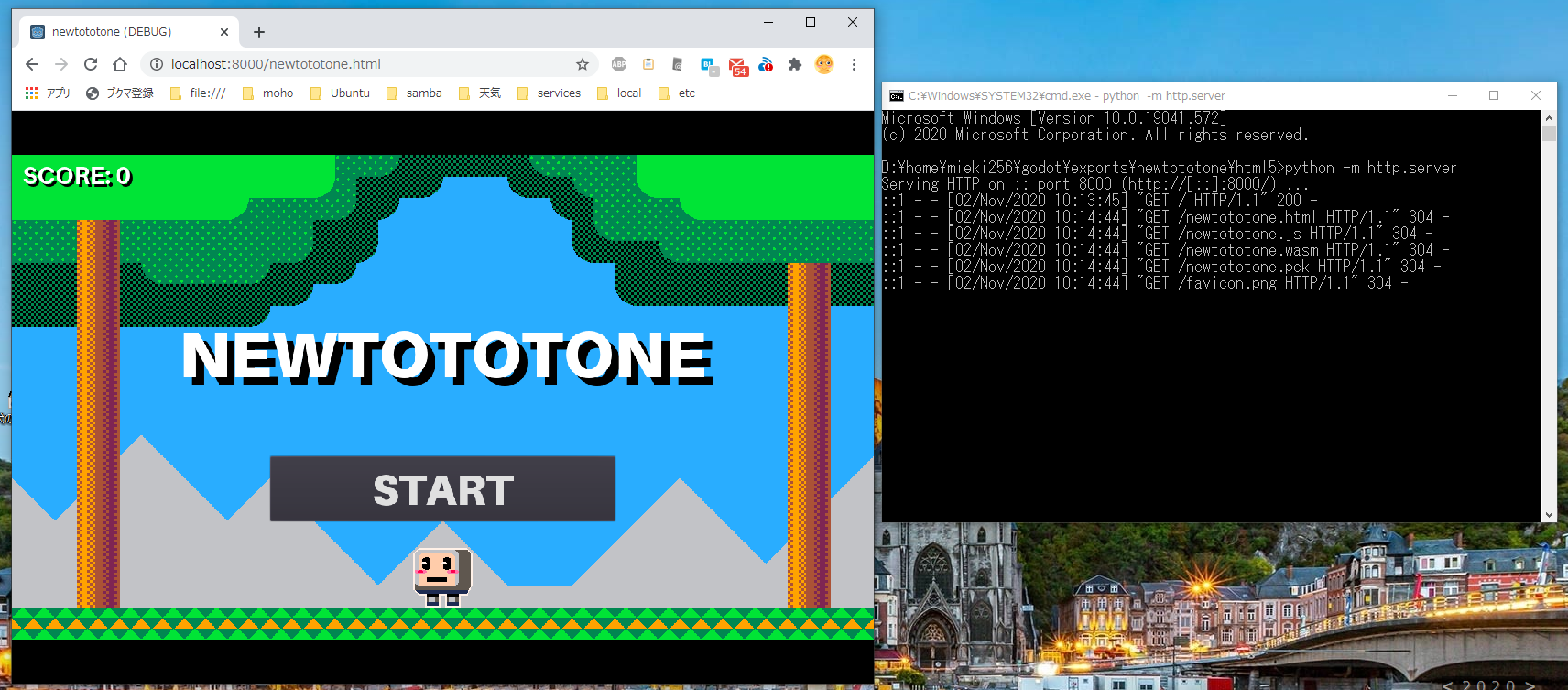
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
幸い、Pythonがインストールされている環境ならPythonを使ってローカルなWebサーバを起動することができるので、ソレを使って動作確認する。ちなみに自分の環境は Python 3.8.6 x64 をインストールしてある。
> python --version Python 3.8.6 > python -VV Python 3.8.6 (tags/v3.8.6:db45529, Sep 23 2020, 15:52:53) [MSC v.1927 64 bit (AMD64)]
DOS窓(cmd.exe)を開いて、今回生成したファイル群が入ってる場所をカレントフォルダにする。 *1 *2
Python 3.x の場合は以下を打つ。
python -m http.server
Python 2.x の場合は以下を打つ。
python -m SimpleHTTPServer
これでローカルWebサーバが起動した。Webブラウザで、 _http://localhost:8000/ にアクセスすればフォルダの中身が見える。
「newtototone.html」をクリックして開いてみる。
Webブラウザ上でゲーム画面が表示された。動作成功。
Python で立ち上げたローカルWebサーバを終了するには、DOS窓で Ctrl + C を押せばいい。たぶん。ちょっと自信無し。他に止め方があるのかもしれないが、よく知らない。
試しにWebサーバ上にも置いてみる。実行できるだろうか…?
_newtototone.html
これでゲームの実行ファイルを生成することができたので、Godot Engine を使って簡単な2Dゲームを作る流れについては一通り説明できたはず…。
まあ、以下のページのほうが参考になりそうな気もしますが…。
_最初のゲーム - Godot Engine (latest)の日本語のドキュメント
◎ 余談。 :
Webサーバ Apache2で公開してるディレクトリに Godot Engine からエクスポートした HTML5ファイル群を置くためには、.pck と .wasm の MIME とやらを指定しないといけないのかもしれない。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
とりあえず、各ディレクトリに公開設定を追加してくれるファイル ―― .htaccess に対して以下を追加してみたら、Webブラウザが読み込める状態になった。とメモ。
AddType application/octet-stream pck AddType application/wasm wasm
[ ツッコむ ]
以上、1 日分です。