2020/11/13(金) [n年前の日記]
#1 [godot] Godot Engineで3D表示の簡単なシューティングゲームっぽいものを作ってみる
せっかく Godot Engine 3.2.3 x64 を触っていることだし、3D表示の簡単なシューティングゲームっぽいものを作ってみようかなと。手順をメモ。
◎ プロジェクトを新規作成。 :
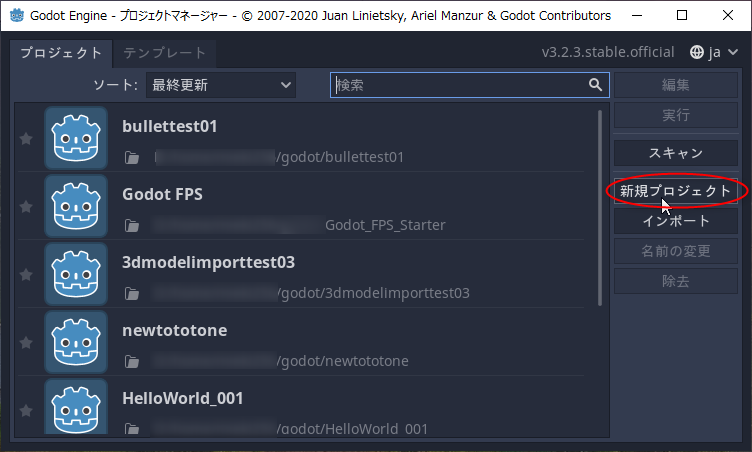
まずはプロジェクトを新規作成。Godot Engine を起動するとプロジェクトマネージャーが開くので、「新規プロジェクト」をクリック。
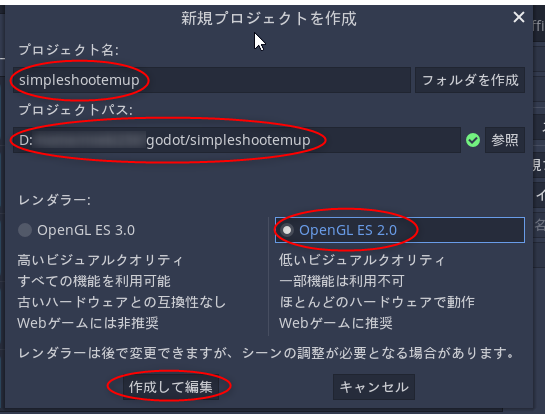
プロジェクト名や保存場所を指定。今回はWebブラウザ上でも動かせるものを作りたいので、「OpenGL ES 2.0」のほうを選ぶ。
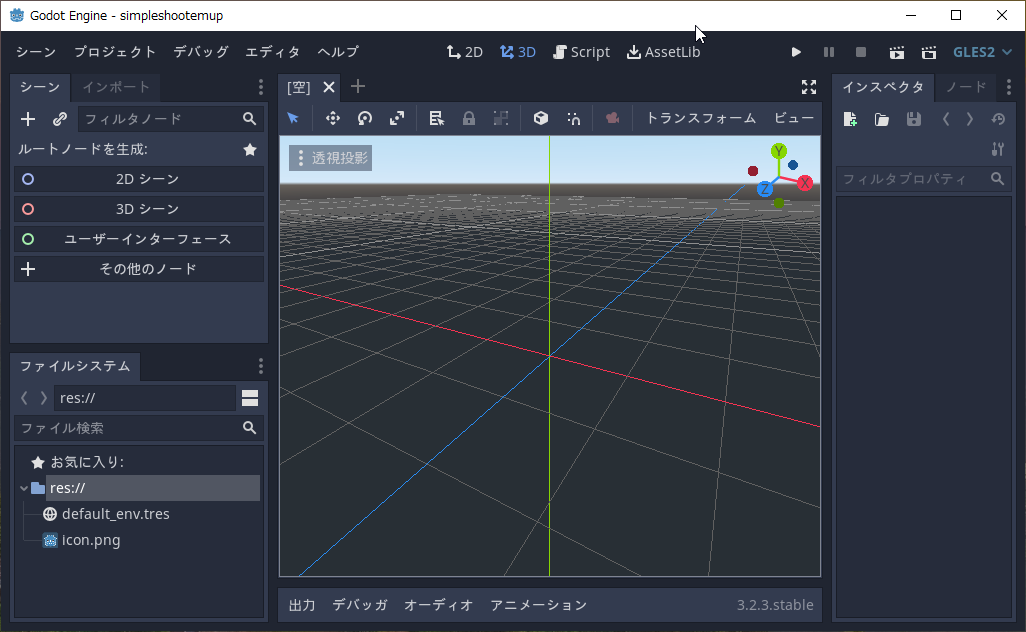
プロジェクトが作成されて、Godot Engine のエディタ画面が表示された。
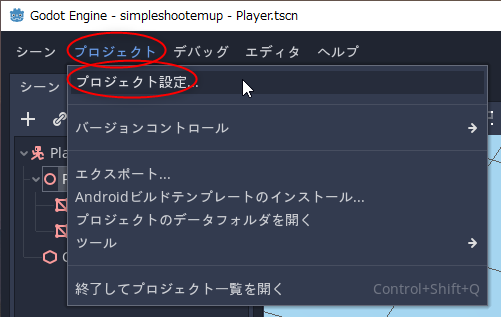
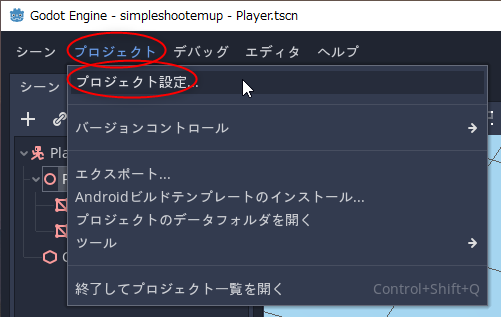
プロジェクト設定を変更しておく。プロジェクト → プロジェクト設定。

ゲームウインドウのサイズを 1280x 720 にしたい。Window → Width, Height を、1280, 720 にする。
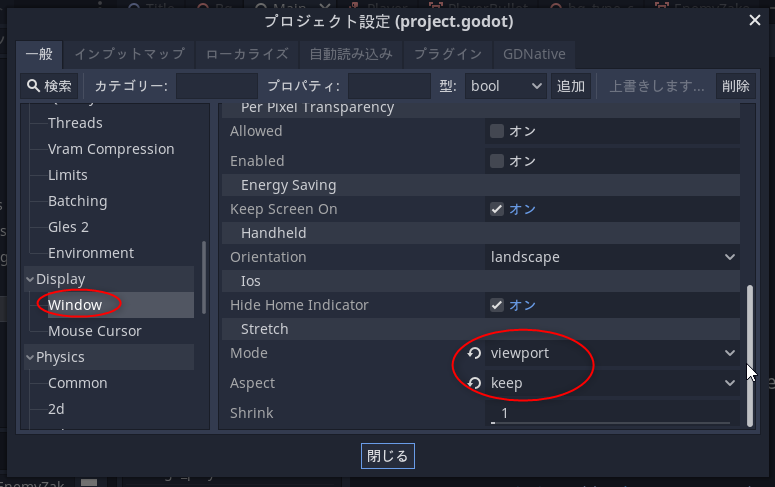
ウインドウの最大化ボタンを押した際に、それらしく表示されるように設定したい。Window → Stretch → Mode を viewport に、Aspect を keep に変更。
これで「閉じる」を押せば設定完了。
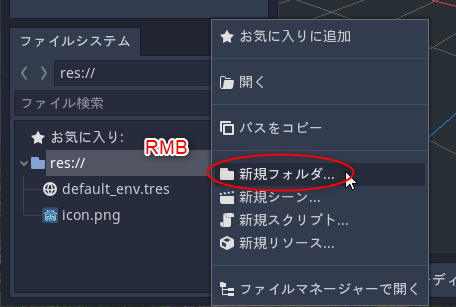
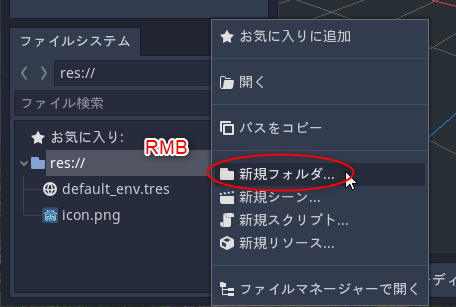
外部で作ったファイルをインポートするためのフォルダを作成しておく。ファイル一覧ウインドウ内の「res://」を右クリックして「新規フォルダ」を選択。

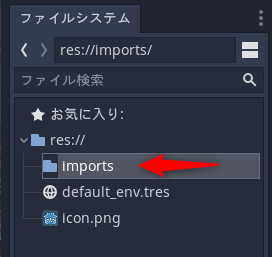
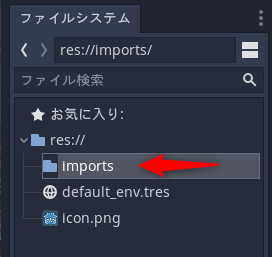
今回は「imports」というフォルダを作成してみた。後々、このフォルダの中に、3Dモデルデータ、フォントファイル、サウンドファイル等を入れていく。

引き続き、プレイヤーキャラのシーンを作ってみる。
プロジェクト名や保存場所を指定。今回はWebブラウザ上でも動かせるものを作りたいので、「OpenGL ES 2.0」のほうを選ぶ。
プロジェクトが作成されて、Godot Engine のエディタ画面が表示された。
プロジェクト設定を変更しておく。プロジェクト → プロジェクト設定。

ゲームウインドウのサイズを 1280x 720 にしたい。Window → Width, Height を、1280, 720 にする。
ウインドウの最大化ボタンを押した際に、それらしく表示されるように設定したい。Window → Stretch → Mode を viewport に、Aspect を keep に変更。
これで「閉じる」を押せば設定完了。
外部で作ったファイルをインポートするためのフォルダを作成しておく。ファイル一覧ウインドウ内の「res://」を右クリックして「新規フォルダ」を選択。

今回は「imports」というフォルダを作成してみた。後々、このフォルダの中に、3Dモデルデータ、フォントファイル、サウンドファイル等を入れていく。

引き続き、プレイヤーキャラのシーンを作ってみる。
[ ツッコむ ]
#2 [godot] Godot Engineでプレイヤーキャラシーンを作成
Godot Engine 3.2.3 x64 を使って3D表示の簡単なシューティングゲームっぽいものを作る。
今回はプレイヤーキャラのシーンを作成する。
今回はプレイヤーキャラのシーンを作成する。
◎ ノードを構成。 :
プレイヤーキャラのルートノードは KinematicBody にしてみる。KinematicBody は、アタリ範囲と表示モデルを持って、かつ、物理法則に従わないで動く物体に使うノードらしい。
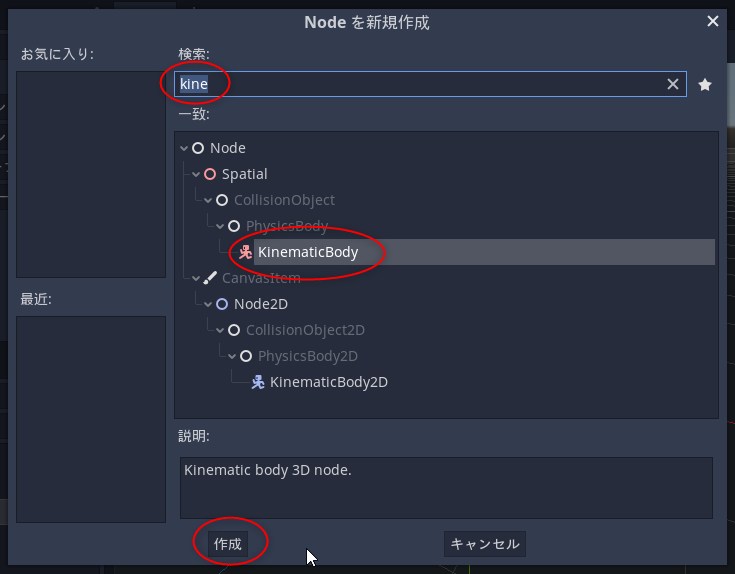
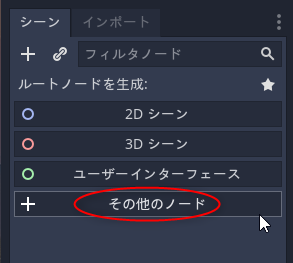
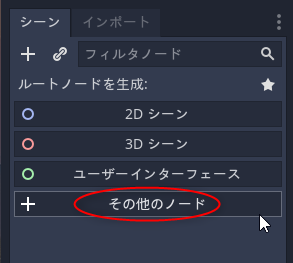
「その他のノード」を選択。

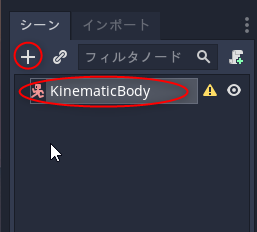
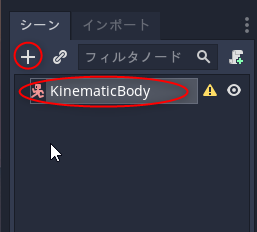
「KinematicBody」を選んで「作成」。
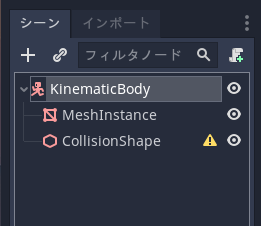
KinematicBody がルートノードとして登録された。KinematicBodyを選択した状態で、左上のプラスアイコンをクリックしてノードを追加していく。

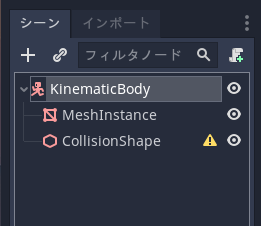
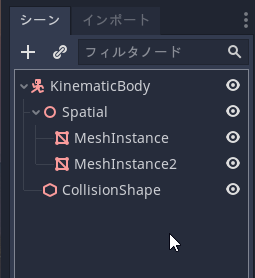
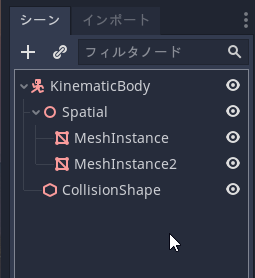
表示モデルを担当する MeshInstanceノードと、アタリ範囲を担当する CollisionShapeノードを追加した。

「その他のノード」を選択。

「KinematicBody」を選んで「作成」。
KinematicBody がルートノードとして登録された。KinematicBodyを選択した状態で、左上のプラスアイコンをクリックしてノードを追加していく。

表示モデルを担当する MeshInstanceノードと、アタリ範囲を担当する CollisionShapeノードを追加した。

KinematicBody │ ├─ MeshInstance │ └─ CollisopnShape
◎ 簡易表示モデルを用意する。 :
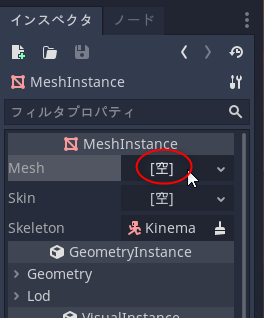
簡単な表示モデルを用意する。MeshInstanceを選択。

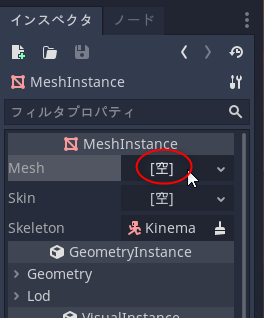
Meshプロパティの右の「空」をクリック。

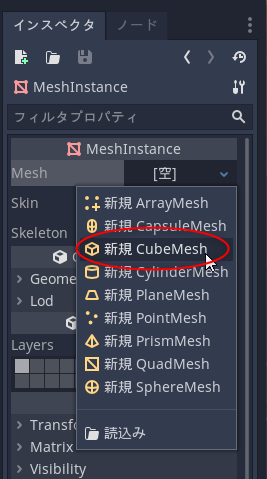
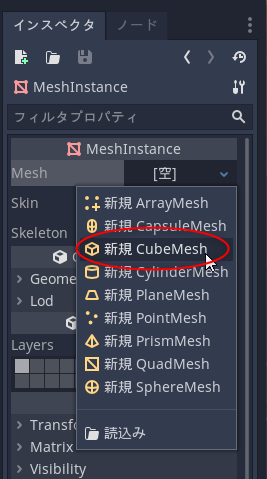
Godot Engine にはあらかじめ簡単な3Dモデル形状が何種類か用意されている。カプセル形状、円筒、球などが用意されているが、今回は箱の形をしたモデル、「新規CubeMesh」を選択。

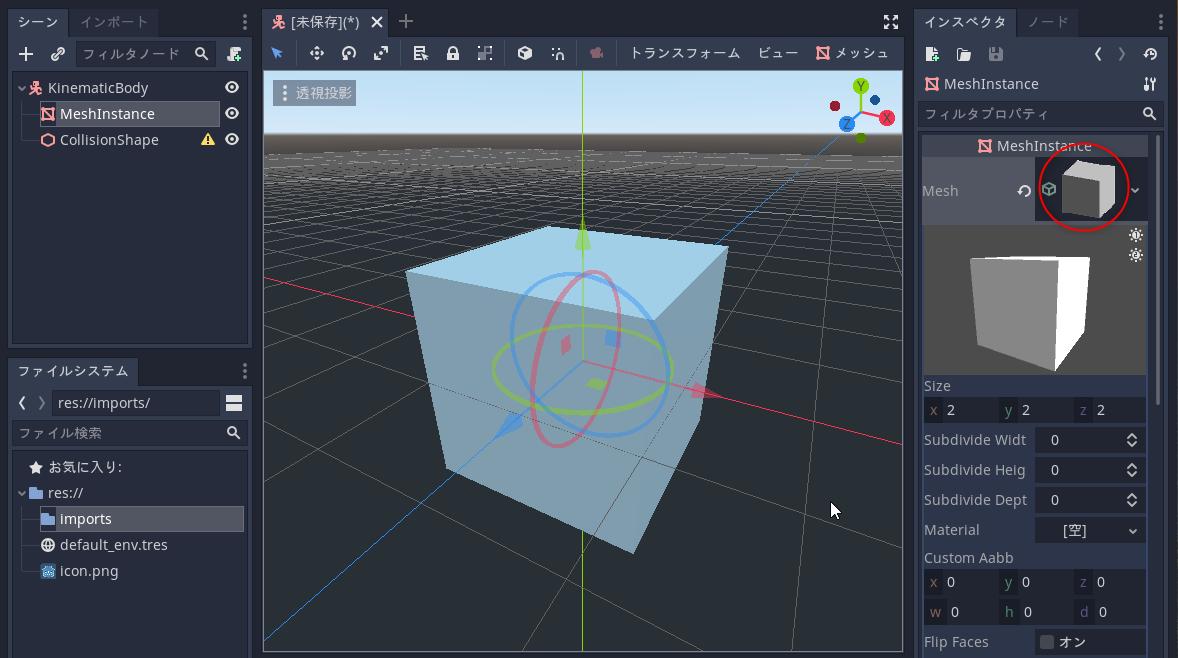
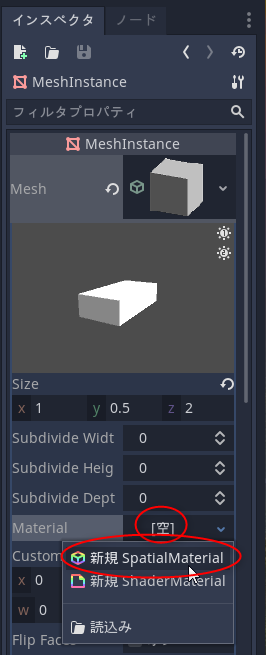
CubeMesh が作成されて、3Dウインドウ内にも箱が表示された。Meshの横のサムネイル画像をクリックして設定を変更していく。
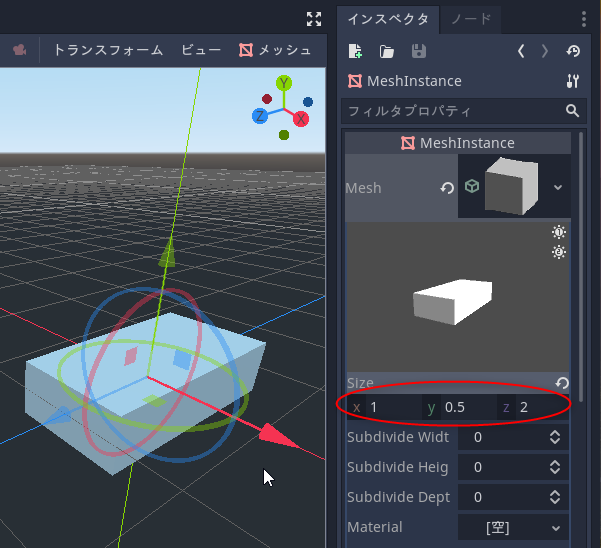
x,y,z の値を弄って箱の形を変更する。

Meshプロパティの右の「空」をクリック。

Godot Engine にはあらかじめ簡単な3Dモデル形状が何種類か用意されている。カプセル形状、円筒、球などが用意されているが、今回は箱の形をしたモデル、「新規CubeMesh」を選択。

CubeMesh が作成されて、3Dウインドウ内にも箱が表示された。Meshの横のサムネイル画像をクリックして設定を変更していく。
x,y,z の値を弄って箱の形を変更する。
◎ マテリアルを設定。 :
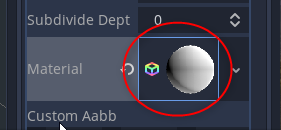
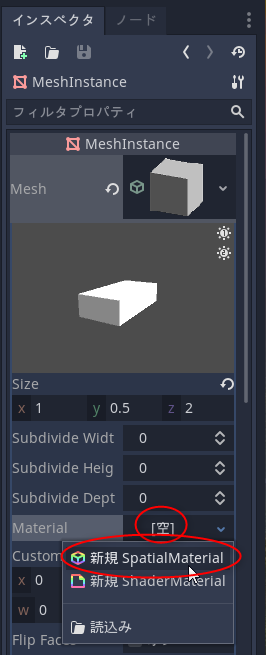
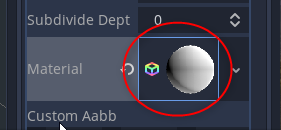
Material を作成して箱に色を付ける。Materialプロパティの横の「空」をクリックして、「新規SpatialMaterial」を選択。

Materialが作成された。サムネイル画像をクリックして設定していく。

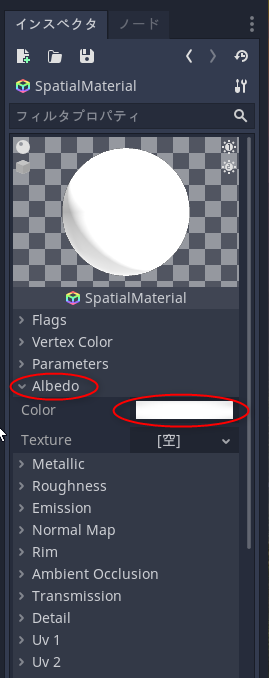
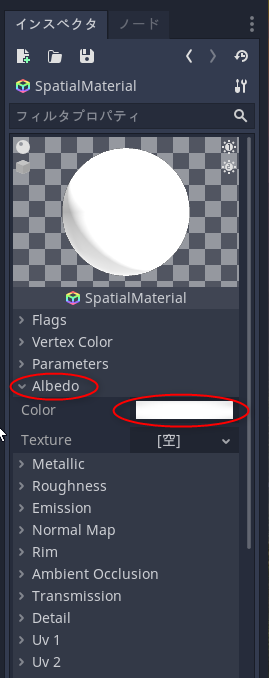
基本色は Albedoプロパティで設定できる。Albedo → Color をクリック。

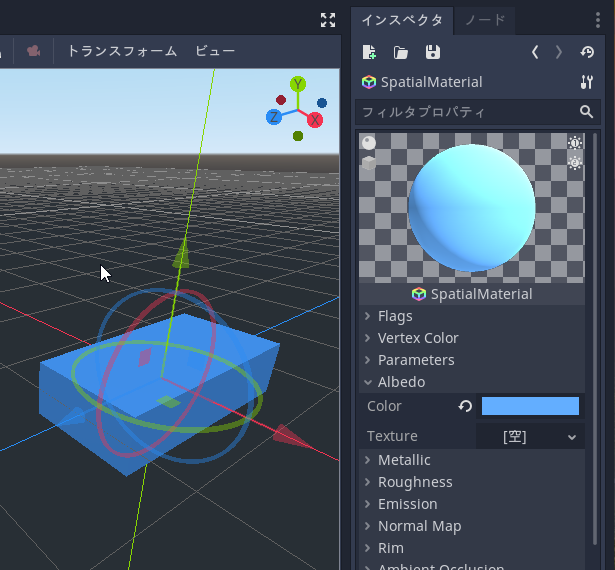
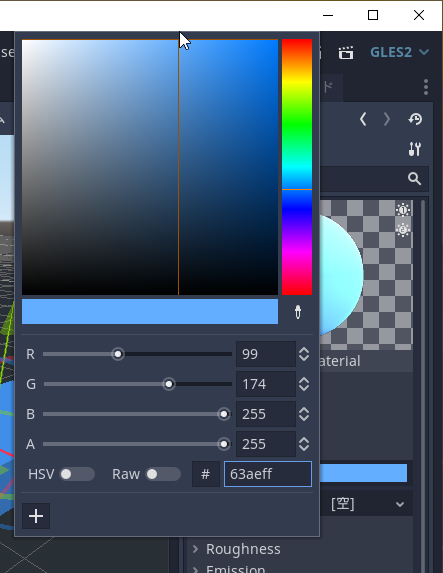
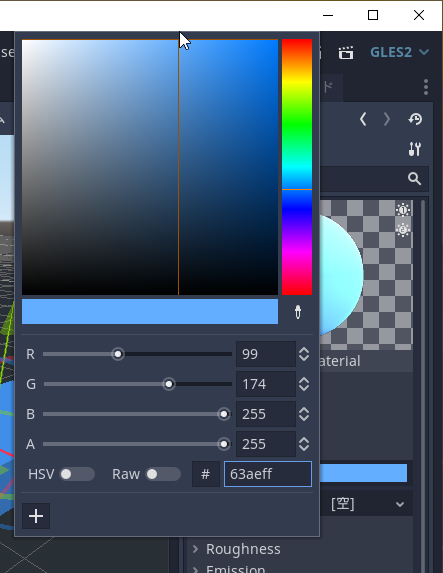
色選択ウインドウが開く。今回は水色を選んでみた。色選択ウインドウの外をクリックすれば色選択ウインドウは閉じられる。

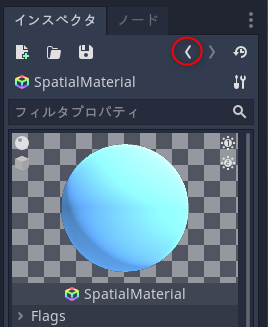
箱の色が水色になった。
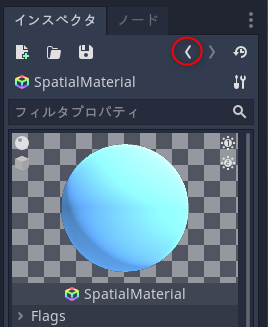
Materialプロパティウインドウから抜ける場合は、右上にある左向きの記号を ―― 「戻る」ボタンをクリックする。

MeshInstanceのプロパティウインドウに戻ってきた。


Materialが作成された。サムネイル画像をクリックして設定していく。

基本色は Albedoプロパティで設定できる。Albedo → Color をクリック。

色選択ウインドウが開く。今回は水色を選んでみた。色選択ウインドウの外をクリックすれば色選択ウインドウは閉じられる。

箱の色が水色になった。
Materialプロパティウインドウから抜ける場合は、右上にある左向きの記号を ―― 「戻る」ボタンをクリックする。

MeshInstanceのプロパティウインドウに戻ってきた。

◎ メッシュを追加して位置調整。 :
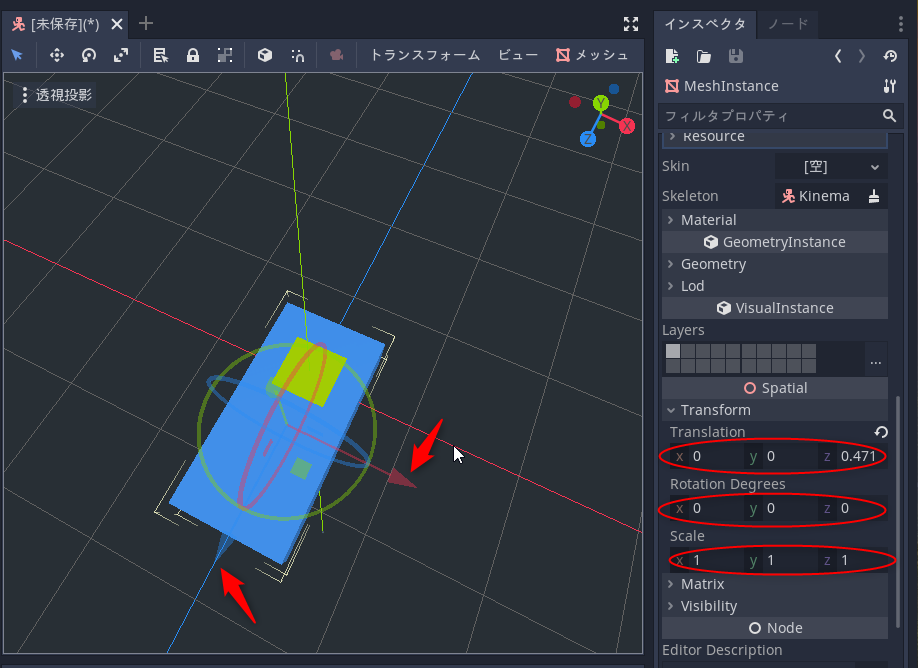
MeshInstance は、Transform 以下のプロパティを変更することで、移動(Translation)、回転(Rotation)、拡大縮小(Scale)もできる。
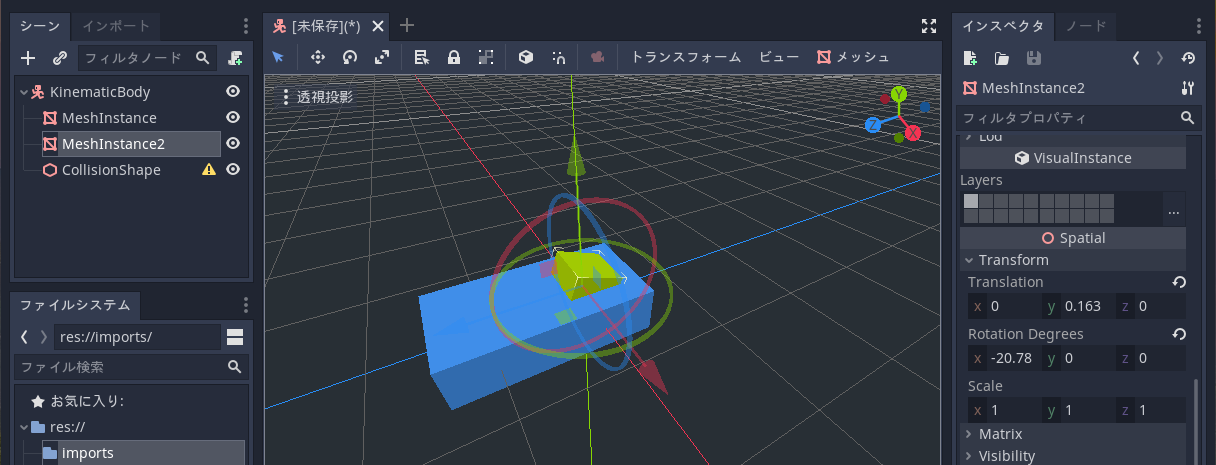
水色の箱と同様に、黄色の箱も追加した。水色部分を本体、黄色部分をコクピット(?)として扱う予定。
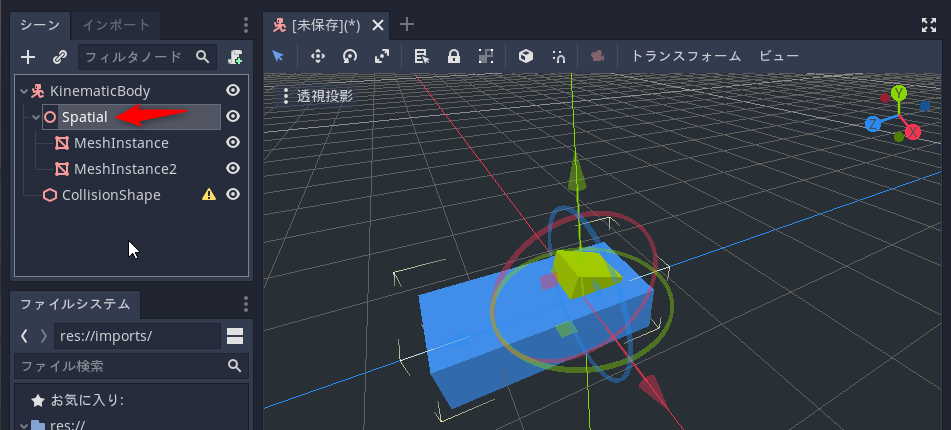
Spatialノードを追加して、2つのMeshInstanceをSpatialノードの下にドラッグアンドドロップで移動した。
Spatialノードというのは…座標系だけを担当するノード、フォルダみたいなものとでも言えばいいのか…。Spatialノードを移動・回転・拡大縮小すれば、Spatialノードの下にぶら下がってる各ノードもその影響を受ける。
水色の箱と同様に、黄色の箱も追加した。水色部分を本体、黄色部分をコクピット(?)として扱う予定。
Spatialノードを追加して、2つのMeshInstanceをSpatialノードの下にドラッグアンドドロップで移動した。
Spatialノードというのは…座標系だけを担当するノード、フォルダみたいなものとでも言えばいいのか…。Spatialノードを移動・回転・拡大縮小すれば、Spatialノードの下にぶら下がってる各ノードもその影響を受ける。
◎ アタリ範囲を作成して調整。 :
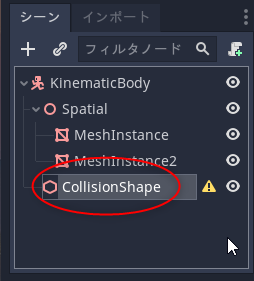
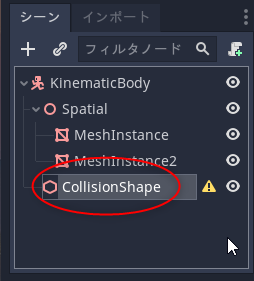
アタリ範囲を作成する。CollisionShape を選択。

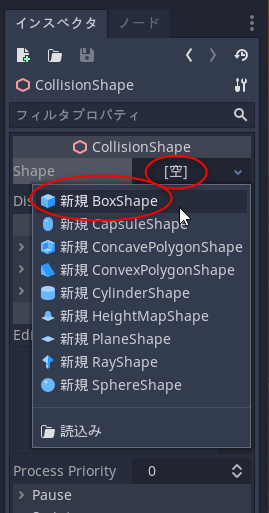
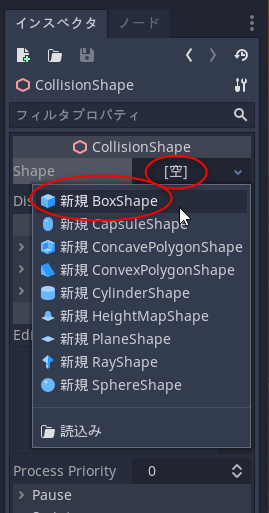
Shapeプロパティの横の「空」をクリック。今回は箱の形をしたアタリ範囲、「新規BoxShape」を選ぶ。

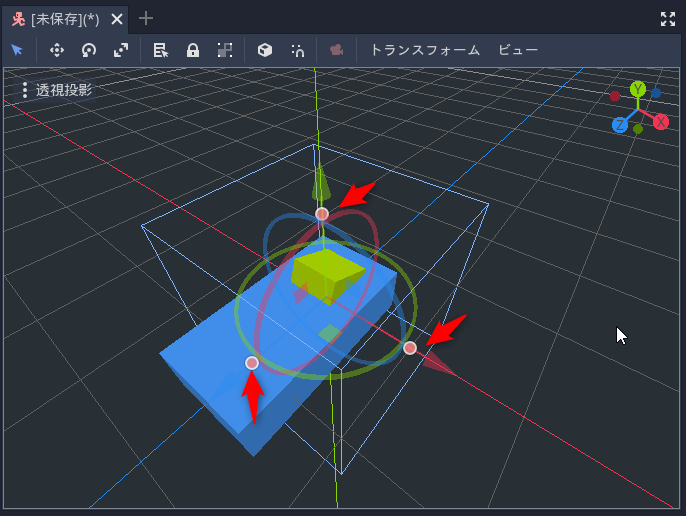
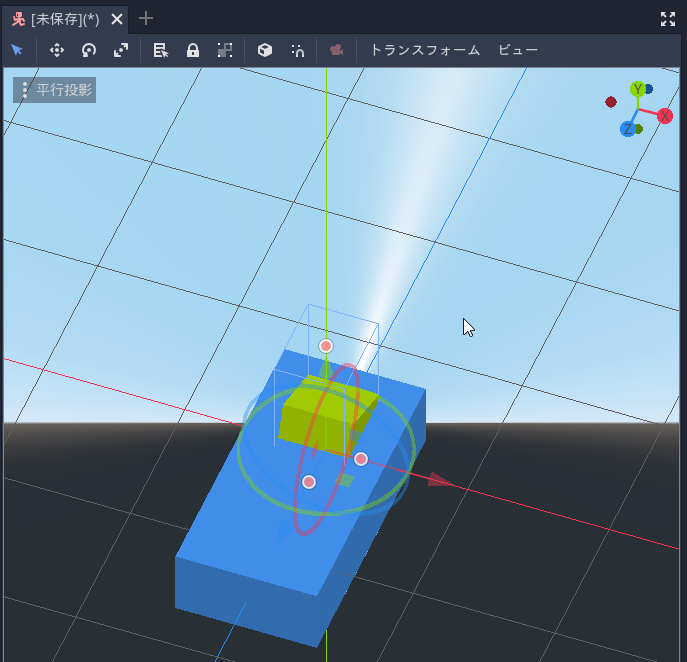
アタリ範囲が作成された。小さい赤丸をドラッグしてアタリ範囲の大きさを調整する。
コクピット(?)部分の合うようにアタリ範囲を設定した。

Shapeプロパティの横の「空」をクリック。今回は箱の形をしたアタリ範囲、「新規BoxShape」を選ぶ。

アタリ範囲が作成された。小さい赤丸をドラッグしてアタリ範囲の大きさを調整する。
コクピット(?)部分の合うようにアタリ範囲を設定した。
◎ 透視投影と平行投影を切り替え。 :
アタリ範囲を設定する際、透視投影より平行投影にしたほうが楽かもしれない。切り替え方は、左上にある「透視投影」をクリックしてメニューを表示。

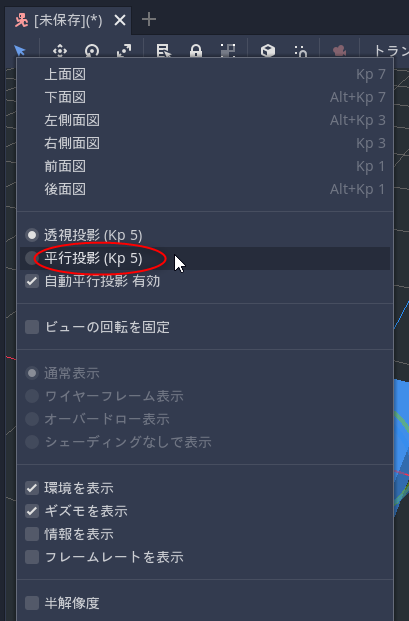
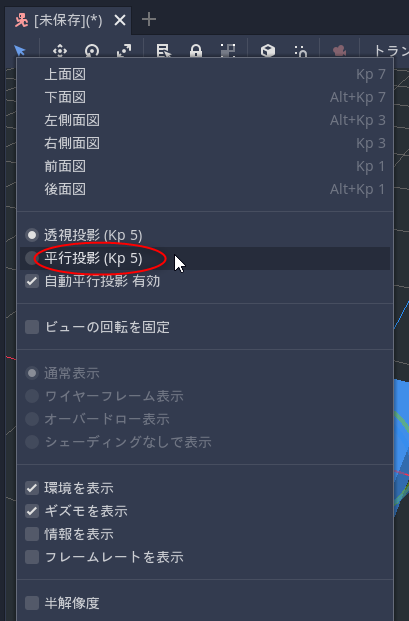
「平行投影」を選択。

表示が切り替わった。
ちなみに、blender の操作方法と同様に、テンキーの5キーを押すことでも透視投影と平行投影を切り替えることができる。

「平行投影」を選択。

表示が切り替わった。
ちなみに、blender の操作方法と同様に、テンキーの5キーを押すことでも透視投影と平行投影を切り替えることができる。
◎ ノード名を変更。 :
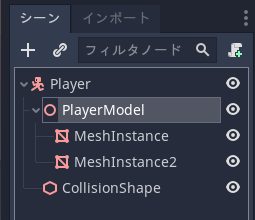
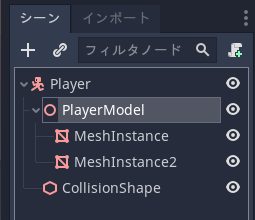
各ノード名を変更。




Player (KinematicBody) │ ├─ PlayerModel (MeshInstance) │ │ │ ├─ MeshInstance │ │ │ └─ MeshInstance │ └─ CollisopnShape
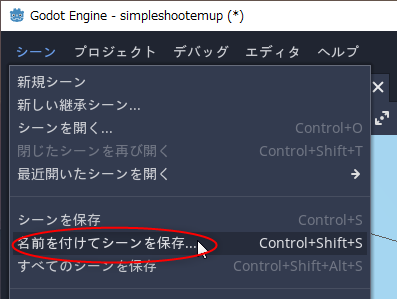
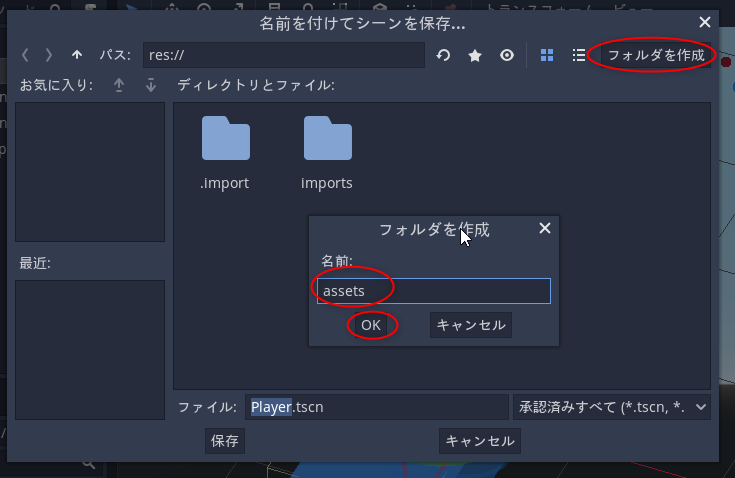
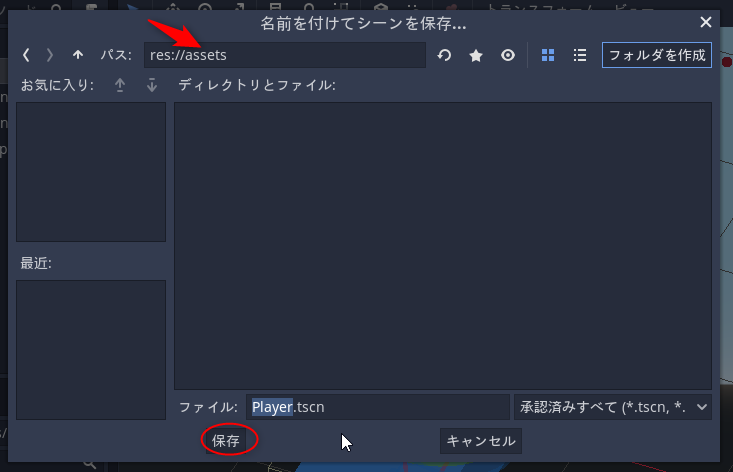
◎ シーンを保存。 :
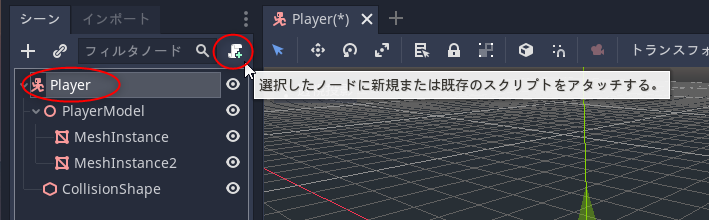
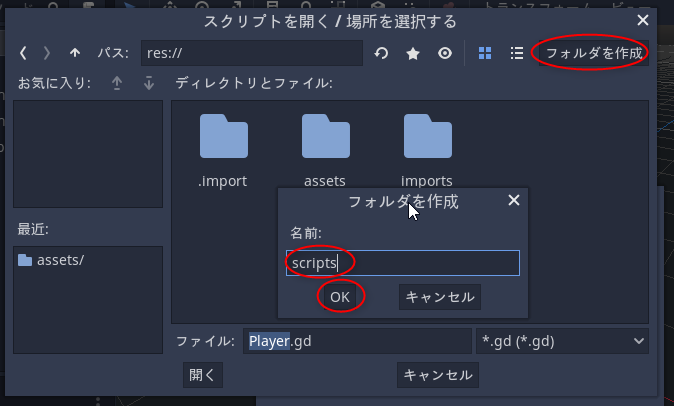
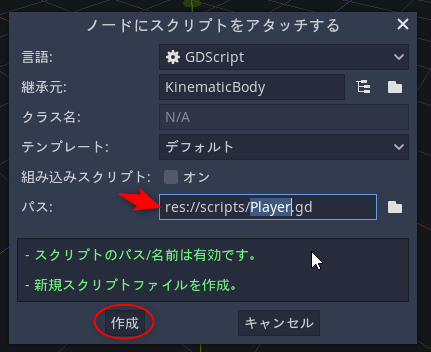
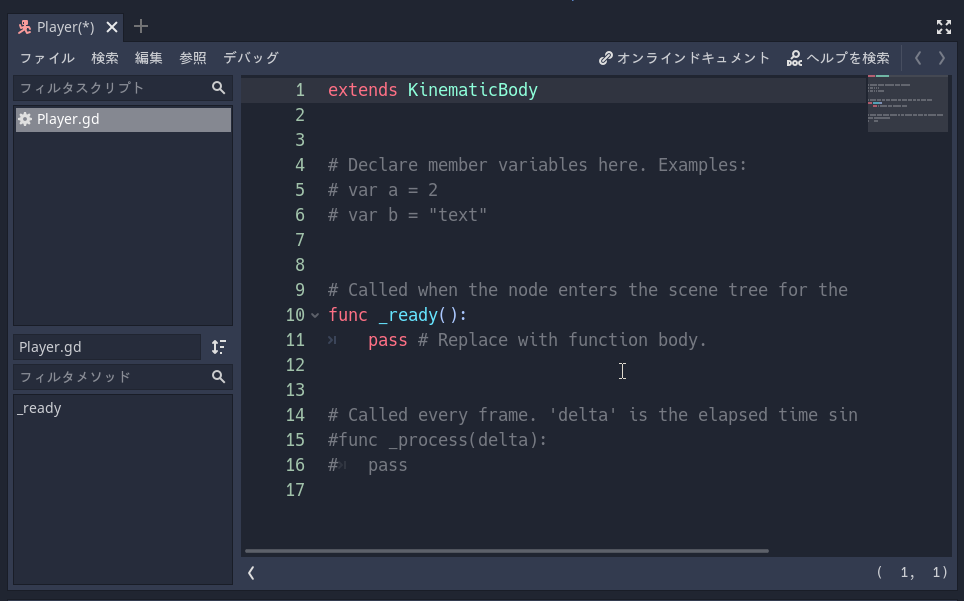
◎ スクリプトファイルをアタッチ。 :
[ ツッコむ ]
#3 [nitijyou] 歯医者に行ってきた
近所のS歯科まで電動自転車で。PM02:10-PM02:15まで治療というかメンテナンス。
帰りにケーズデンキに寄ってプリンタのインクを購入。
帰りにケーズデンキに寄ってプリンタのインクを購入。
[ ツッコむ ]
以上、1 日分です。