2020/10/01(木) [n年前の日記]
#1 [blender] Blenderで地形モデルを作り直し
Blender 2.90.1 x64 で地形モデルを作り直し。地面部分を1枚のポリゴンにして、箱でビルもどきを作ってリンク複製(Alt+D)で数を増やしていく感じで作業しているところ。
大昔のように、ポリゴンを奥から塗り重ねていく描画の仕組みなら、ポリゴンの前後関係がハッキリするように、各ポリゴンが重ならないよう意識してモデルを作らないといけなかっただろうけど。今のハードウェアならそんなの全く気にしなくてもいいだろうと思えてきて。だったら作りやすいように作ってしまっていいわなと…。
大昔のように、ポリゴンを奥から塗り重ねていく描画の仕組みなら、ポリゴンの前後関係がハッキリするように、各ポリゴンが重ならないよう意識してモデルを作らないといけなかっただろうけど。今のハードウェアならそんなの全く気にしなくてもいいだろうと思えてきて。だったら作りやすいように作ってしまっていいわなと…。
[ ツッコむ ]
2020/10/02(金) [n年前の日記]
#1 [blender] Blenderの機能について勉強中
Blender 2.90.1 のモデリング機能について勉強中。ポリビルドなる機能があるようで、それは PolyQuilt アドオンとはまた違うものなのだろうかと。
_sakana3/PolyQuilt: Blender Lowpoly support addon for Blender2.8
少し触ってみたけれど、即座に頂点や辺を移動できる、てのがポリビルド機能の売りなのだろうか…。ただ、それは PolyQuilt でもできるし、PolyQuilt のほうが削除や押し出しもできるわけで…。
などと思って操作していたら、PolyQuilt を選んだタイミングで Blender が落ちてしまった…。これはこれで、何かの拍子に動作が不安定になるっぽいな…。
_sakana3/PolyQuilt: Blender Lowpoly support addon for Blender2.8
少し触ってみたけれど、即座に頂点や辺を移動できる、てのがポリビルド機能の売りなのだろうか…。ただ、それは PolyQuilt でもできるし、PolyQuilt のほうが削除や押し出しもできるわけで…。
などと思って操作していたら、PolyQuilt を選んだタイミングで Blender が落ちてしまった…。これはこれで、何かの拍子に動作が不安定になるっぽいな…。
[ ツッコむ ]
2020/10/03(土) [n年前の日記]
#1 [blender][godot] Godot Engineにアニメーションデータを持っていく方法がよく分からず
Blender 2.90.1 x64 でアニメーションをつけて、Godot Engine 3.2.3 x64 にモデルデータ+アニメーションを持っていこうとしているのだけど、手順がよく分からず。手順と言うか、どのファイルフォーマットなら持って行けるのかが…。
一応メモしておくけれど、 Godot Engine は以下のファイルフォーマットで出力された3Dモデルデータをインポートすることができる。
_3Dシーンのインポート ? Godot Engine (stable)の日本語のドキュメント
Wavefront (.obj) は持たせられる情報が少ないので今回は考えないとして、さて、他のどのフォーマットなら、アニメーションデータを持っていきやすいのか…。
とりあえず、Blender上で、2つのオブジェクトがグルグル回るアニメーションをつけてエクスポートして、Godotでインポートしてみたり。
インポートの仕方は、モデルデータファイルを Godot のプロジェクトフォルダ内に置いとけば、Godot でプロジェクトを開いた際に自動でインポートしてくれる。あるいは、事前に Godot でプロジェクトを開いておいて、ファイル一覧ウインドウにモデルデータファイルをドラッグアンドドロップしてもいいらしい。
Godotのファイル一覧ウインドウ内に入ってくれた、.glb だの .dae だのをダブルクリックすれば、「新規の継承」「とにかく開く」のどちらかを選ぶことで、3Dウインドウの中にモデルが表示される。
ノードを確認すると、AnimationPlayer というノードがある。これがアニメーションを管理するノードらしい。選択すれば、下のほうにアニメーションを指定するためのウインドウが表示される。
さておき。glTF (.glb) をインポートしてみても、2ヶ所が回るはずなのに、1ヶ所しかアニメしてくれなくて。各オブジェクトに指定されているアニメデータが、別々のアニメ種類として取り込まれているようで…。glTFなら、メッシュデータは比較的ちゃんと表示できるのだけど、アニメーションについては少し難アリっぽいなと…。
一応メモしておくけれど、 Godot Engine は以下のファイルフォーマットで出力された3Dモデルデータをインポートすることができる。
- glTF 2.0 (.glb) ... Blender の標準機能でエクスポート可能。
- COLLADA (.dae) ... Blender にアドオンを追加してエクスポート。標準機能でエクスポートしたdaeはGodot側で問題があるらしい。
- ESCN (.escn) ... Blender にアドオンを追加してエクスポート。
- FBX (.fbx) ... Blender の標準機能でエクスポート可能。
- Wavefront (.obj) ... Blender の標準機能でエクスポート可能。
_3Dシーンのインポート ? Godot Engine (stable)の日本語のドキュメント
Wavefront (.obj) は持たせられる情報が少ないので今回は考えないとして、さて、他のどのフォーマットなら、アニメーションデータを持っていきやすいのか…。
とりあえず、Blender上で、2つのオブジェクトがグルグル回るアニメーションをつけてエクスポートして、Godotでインポートしてみたり。
インポートの仕方は、モデルデータファイルを Godot のプロジェクトフォルダ内に置いとけば、Godot でプロジェクトを開いた際に自動でインポートしてくれる。あるいは、事前に Godot でプロジェクトを開いておいて、ファイル一覧ウインドウにモデルデータファイルをドラッグアンドドロップしてもいいらしい。
Godotのファイル一覧ウインドウ内に入ってくれた、.glb だの .dae だのをダブルクリックすれば、「新規の継承」「とにかく開く」のどちらかを選ぶことで、3Dウインドウの中にモデルが表示される。
ノードを確認すると、AnimationPlayer というノードがある。これがアニメーションを管理するノードらしい。選択すれば、下のほうにアニメーションを指定するためのウインドウが表示される。
さておき。glTF (.glb) をインポートしてみても、2ヶ所が回るはずなのに、1ヶ所しかアニメしてくれなくて。各オブジェクトに指定されているアニメデータが、別々のアニメ種類として取り込まれているようで…。glTFなら、メッシュデータは比較的ちゃんと表示できるのだけど、アニメーションについては少し難アリっぽいなと…。
[ ツッコむ ]
2020/10/04(日) [n年前の日記]
#1 [blender][godot] Godot Engineにアニメーションデータを持っていく方法をまだ調べてる
Blender 2.90.1 x64 or 2.83.7 LTS でアニメーションをつけて、Godot Engine 3.2.3 x64 にモデルデータ+アニメーションを持っていこうとしているところ。
Blender から、色々なフォーマットでエクスポートして、Godotでインポートしてみたけれど、アニメーションを含むモデルデータに関しては .escn が一番問題ないように思えた。
glTF と FBX は、複数のオブジェクトをアニメーションさせた際に、それぞれが別のアニメ種類としてインポートされてしまうので、コピーと貼り付けをして1つのアニメ種類の中にまとめ直さないと、複数オブジェクトを同時に動かせない。その編集作業がちょっと面倒。しかも、アニメのタイミングもそれぞれ微妙にずれていた。
COLLADA (.dae) は、1つの AnimationPlayer の中に複数トラックが入った状態でインポートされるので、複数のオブジェクトを同時に動かせる状態でインポートができる。ただ、これも、アニメのタイミングが微妙にずれる。
ESCN (.escn) なら、1つの AnimationPlayer の中に複数トラックが入った状態でインポートされるし、アニメのタイミングもずれてないように見えた。
ただ、Blender から ESCN でエクスポートするためのアドオンが、2.90 には対応してないようで…。2.8x で動く版は公開されてるので、今回は 2.83.7 LTS にアドオンをインストールして、エクスポート作業は 2.83.7 LTS で行うようにした。
_godotengine/godot-blender-exporter: Addon for Blender to directly export to a Godot Scene
ちなみに、Blender 2.8x上でCOLLADA形式(.dae)でエクスポートするアドオンは、以下から入手できる。
_artellblender/collada-exporter-2.8: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
Blender の標準機能でも .dae はエクスポートできるらしいけど、Godot側で読み込むと問題があるらしい。
Blender から、色々なフォーマットでエクスポートして、Godotでインポートしてみたけれど、アニメーションを含むモデルデータに関しては .escn が一番問題ないように思えた。
glTF と FBX は、複数のオブジェクトをアニメーションさせた際に、それぞれが別のアニメ種類としてインポートされてしまうので、コピーと貼り付けをして1つのアニメ種類の中にまとめ直さないと、複数オブジェクトを同時に動かせない。その編集作業がちょっと面倒。しかも、アニメのタイミングもそれぞれ微妙にずれていた。
COLLADA (.dae) は、1つの AnimationPlayer の中に複数トラックが入った状態でインポートされるので、複数のオブジェクトを同時に動かせる状態でインポートができる。ただ、これも、アニメのタイミングが微妙にずれる。
ESCN (.escn) なら、1つの AnimationPlayer の中に複数トラックが入った状態でインポートされるし、アニメのタイミングもずれてないように見えた。
ただ、Blender から ESCN でエクスポートするためのアドオンが、2.90 には対応してないようで…。2.8x で動く版は公開されてるので、今回は 2.83.7 LTS にアドオンをインストールして、エクスポート作業は 2.83.7 LTS で行うようにした。
_godotengine/godot-blender-exporter: Addon for Blender to directly export to a Godot Scene
ちなみに、Blender 2.8x上でCOLLADA形式(.dae)でエクスポートするアドオンは、以下から入手できる。
_artellblender/collada-exporter-2.8: "Better" Collada exporter for Blender, orignally developed by the Godot Engine community
Blender の標準機能でも .dae はエクスポートできるらしいけど、Godot側で読み込むと問題があるらしい。
[ ツッコむ ]
2020/10/05(月) [n年前の日記]
#1 [blender][godot] Godot Engineにアニメーションデータを持っていく方法をまだまだ調べてる
Blender 2.83.7 LTS でアニメーションをつけて、Godot Engine 3.2.3 x64 にモデルデータ+アニメーションを持っていこうとしているところ。
メモしておかないと忘れるなと思ったのでスクリーンショットを取ろうとして、その手のソフトをインストールしてないことに気づいたり。とりあえず GifCam 6.0 を外付けHDDの中から発掘してインストール。
_GifCam | BahraniApps Blog
ちなみに、「gifcam」でググると公式サイトではなく怪しいサイトが一番上に出てくるあたり結構マズいなと。Google、ダメ過ぎる。
Blender 2.90.1 で作業して、エクスポートしようとしてアドインを入れてないことに気付いて、Bldenr 2.83.7 を起動し直すのが面倒臭くなってきて…。今後は 2.83.7 で最初から作業をしてしまおうかと…。
メモしておかないと忘れるなと思ったのでスクリーンショットを取ろうとして、その手のソフトをインストールしてないことに気づいたり。とりあえず GifCam 6.0 を外付けHDDの中から発掘してインストール。
_GifCam | BahraniApps Blog
ちなみに、「gifcam」でググると公式サイトではなく怪しいサイトが一番上に出てくるあたり結構マズいなと。Google、ダメ過ぎる。
Blender 2.90.1 で作業して、エクスポートしようとしてアドインを入れてないことに気付いて、Bldenr 2.83.7 を起動し直すのが面倒臭くなってきて…。今後は 2.83.7 で最初から作業をしてしまおうかと…。
[ ツッコむ ]
2020/10/06(火) [n年前の日記]
#1 [zatta] 部屋の蛍光灯器具を分解してガッカリ
夜中に、自室・PCデスクの真上で使っていた蛍光灯がいきなり消えてしまった。20W型直管蛍光灯 x 2本を使う、コンセントから電源を取るタイプ。細い鎖で天井からぶら下げるアレ。突然部屋が真っ暗になったので、かなり驚いてしまった…。
朝になってから、天井から外して分解してみたけれど…。蛍光灯の端子を固定、かつ、通電させる金属板から、導線がはんだごと奇麗に取れていた。しかも2ヶ所。どうやら今まで、重力で導線が垂れ下がって、金属板の上にたまたま接触していた状態っぽい。いやはや、火事にならなくて良かった…。
はんだが取れただけだから、はんだ付けすれば直るだろうと安易に思ったものの、よくよく観察してみると様子がおかしい。金属板には穴が開いているので、フツーは穴に導線を通してはんだ付けするはずだけど。はんだ付けをする8ヶ所全部が、穴を完全に無視して、板の外側・片側に、導線をはんだ付けで無理矢理固定してある状態で。
どうやら、穴に導線を通してはんだ付けすると、プラスチックのカバーの中に入らなくなる模様…。そもそも設計ミスの部品を使いまくった製品だったのだな…。
想像するに、このメーカは、設計ミスに気付かないまま、部品だけを大量に作ってしまったのだろう。現場に対して、これでどうにかしろと上からお達しが来て、担当者は悩んだ挙句、板の片側に導線をはんだ付けしておけばとりあえずは使えるだろうと閃いてしまったのではあるまいか。
しかし、その金属板は、蛍光灯を交換するたびに、力が加わって曲がって変形する板なので…。何度も曲がる金属板に、はんだ付けでくっつけてみても、間違いなくそのうちはんだが剥がれてしまう。どう考えても間に合わせの処置でしかない。
でも、蛍光灯の交換なんてそうそう何度もするものだろうか。フツーそんなにしないよな。数回交換するぐらいなら全然持つだろう。と、メーカーは考えて、こんな酷い状態でも製造出荷してしまったのだろう。
だけど、これは100Vの電気が流れる器具…。電池で動いてる玩具の類じゃねえわけで…。下手すると製品を買ってくれたお客さんの家が火事になる…。
こういうことをしてしまう人達を自分は心底軽蔑します。何が「日本のものづくり」だ…。 *1
さておき、自分が同様にはんだ付けをしても、どうせまた剥がれるのは間違いないわけで…。もったいない精神のせいで家を一軒火事にするのも馬鹿馬鹿しいので、この個体は廃棄することに。
しかし、代替品を探してみるも、もはや蛍光灯器具なんて店頭にはなく…。LEDライトにするしかないかと探してみても、この手のソレはキッチンライトぐらいしかなくて、しかも今現在購入できるものは10W〜15W相当の製品ばかり…。いやはや、どうしたものか…。
朝になってから、天井から外して分解してみたけれど…。蛍光灯の端子を固定、かつ、通電させる金属板から、導線がはんだごと奇麗に取れていた。しかも2ヶ所。どうやら今まで、重力で導線が垂れ下がって、金属板の上にたまたま接触していた状態っぽい。いやはや、火事にならなくて良かった…。
はんだが取れただけだから、はんだ付けすれば直るだろうと安易に思ったものの、よくよく観察してみると様子がおかしい。金属板には穴が開いているので、フツーは穴に導線を通してはんだ付けするはずだけど。はんだ付けをする8ヶ所全部が、穴を完全に無視して、板の外側・片側に、導線をはんだ付けで無理矢理固定してある状態で。
どうやら、穴に導線を通してはんだ付けすると、プラスチックのカバーの中に入らなくなる模様…。そもそも設計ミスの部品を使いまくった製品だったのだな…。
想像するに、このメーカは、設計ミスに気付かないまま、部品だけを大量に作ってしまったのだろう。現場に対して、これでどうにかしろと上からお達しが来て、担当者は悩んだ挙句、板の片側に導線をはんだ付けしておけばとりあえずは使えるだろうと閃いてしまったのではあるまいか。
しかし、その金属板は、蛍光灯を交換するたびに、力が加わって曲がって変形する板なので…。何度も曲がる金属板に、はんだ付けでくっつけてみても、間違いなくそのうちはんだが剥がれてしまう。どう考えても間に合わせの処置でしかない。
でも、蛍光灯の交換なんてそうそう何度もするものだろうか。フツーそんなにしないよな。数回交換するぐらいなら全然持つだろう。と、メーカーは考えて、こんな酷い状態でも製造出荷してしまったのだろう。
だけど、これは100Vの電気が流れる器具…。電池で動いてる玩具の類じゃねえわけで…。下手すると製品を買ってくれたお客さんの家が火事になる…。
こういうことをしてしまう人達を自分は心底軽蔑します。何が「日本のものづくり」だ…。 *1
さておき、自分が同様にはんだ付けをしても、どうせまた剥がれるのは間違いないわけで…。もったいない精神のせいで家を一軒火事にするのも馬鹿馬鹿しいので、この個体は廃棄することに。
しかし、代替品を探してみるも、もはや蛍光灯器具なんて店頭にはなく…。LEDライトにするしかないかと探してみても、この手のソレはキッチンライトぐらいしかなくて、しかも今現在購入できるものは10W〜15W相当の製品ばかり…。いやはや、どうしたものか…。
*1: 作っていたのは中国の工場かもしれんと一瞬思ったけれど、蛍光灯器具というジャンル自体が古いわけだし、この頃はまだ日本で作ってたんじゃないのかな、と…。
[ ツッコむ ]
2020/10/07(水) [n年前の日記]
#1 [zatta] LED電球を購入
壊れた蛍光灯器具の代わりに、部屋の中で埃をかぶっていたコンセント付き電球ソケットを利用するのはどうかと思いついたので、ケーズデンキで100W相当のLED電球を購入してきた。
_YAZAWA Corporation - 雷サージ付省エネタップ2個口白
コンセント付きソケットは…たぶん OHM HS-L26SP/W じゃないかな…。形がそっくりだし…。
_コード付ソケット E26白 HS-L26SP/W 04-6255 - オーム電機ダイレクト
天井に近い壁のコンセント → 延長コード → 省エネタップ → コンセント付きソケット → LED電球、という構成(?)にしてみた。省エネタップのスイッチで、電源のON/OFFをする。
今までは 20W形直管蛍光灯 x 1本を点灯させて常用していたので、ルーメン(lm)値だけなら同等の明るさが得られるはず。 *1 実際につけてみたら、予想通り似たような明るさで照らしてくれた。
ただ、LED電球を裸電球のような状態でぶら下げてるので、視界に入るとかなり眩しい。シェード(?)っぽい何かを自作したほうがいいのかもしれない。もっともその場合、火事が心配だけど、LED電球だからそこまで熱くは…いや、どうかな…。まあ、作るとしたら、その際は素材や大きさに関して気をつけよう…。
スイッチの高さがちょっと厳しい。手元スイッチ的な電源タップを買ってきたほうがいいのかもしれない。
_手元スイッチ - ELPA 朝日電器株式会社
あるいは、いっそのことリモコンコンセントを入手してしまうとか…。
_リモコンコンセント 電気器具専用 - OCR-05W 07-8251 - オーム電機ダイレクト
- LED電球 TOSHIBA(NVCライティングジャパン) LDA11D-G/100V1, 100W形相当, 昼光色, 1520lm, 10.8W, E26口金, 光の広がり220度, 5年保障, 2,382円
- 省エネタップ YAZAWA Y02FUSK210WH, 雷ガード付き, 2個口, 埃防止シャッター付き, 625円
_YAZAWA Corporation - 雷サージ付省エネタップ2個口白
コンセント付きソケットは…たぶん OHM HS-L26SP/W じゃないかな…。形がそっくりだし…。
_コード付ソケット E26白 HS-L26SP/W 04-6255 - オーム電機ダイレクト
天井に近い壁のコンセント → 延長コード → 省エネタップ → コンセント付きソケット → LED電球、という構成(?)にしてみた。省エネタップのスイッチで、電源のON/OFFをする。
今までは 20W形直管蛍光灯 x 1本を点灯させて常用していたので、ルーメン(lm)値だけなら同等の明るさが得られるはず。 *1 実際につけてみたら、予想通り似たような明るさで照らしてくれた。
ただ、LED電球を裸電球のような状態でぶら下げてるので、視界に入るとかなり眩しい。シェード(?)っぽい何かを自作したほうがいいのかもしれない。もっともその場合、火事が心配だけど、LED電球だからそこまで熱くは…いや、どうかな…。まあ、作るとしたら、その際は素材や大きさに関して気をつけよう…。
スイッチの高さがちょっと厳しい。手元スイッチ的な電源タップを買ってきたほうがいいのかもしれない。
_手元スイッチ - ELPA 朝日電器株式会社
あるいは、いっそのことリモコンコンセントを入手してしまうとか…。
_リモコンコンセント 電気器具専用 - OCR-05W 07-8251 - オーム電機ダイレクト
◎ 他の選択肢も考えてはみたものの。 :
LEDデスクライトでもよいのではないかと物色してみたけれど、1000lm より大きい値の製品はほとんど存在しなくて…。机の上に置いて使うことを前提にしているからそこまで明るいのは要らんやろ、ということだろうけど、蛍光灯代わりに使いたい場合は条件を満たせない。更に、LED部分と器具部分が一体になった設計ばかりなので、どこかが壊れたらLEDも器具も全部含めて廃棄・新規購入することになる。それはちょっと…なんだかもったいない…。
LEDキッチンライトの類も探してみたけど、どれも暗そうで…。LEDデスクライトより、ルーメン値が小さい…。
余談。コンセントとシーリング(?)を変換する器具は販売されている模様。それを使えば、コンセントしかない場所でもシーリングライトを導入することができそうだなと。もちろん、コンセントに変換してしまうと、シーリングのように固定はできなくなるはず。重力でコンセントが抜けてしまう。別の何かで照明器具を固定する工夫が必要になるのだろう…。
LEDキッチンライトの類も探してみたけど、どれも暗そうで…。LEDデスクライトより、ルーメン値が小さい…。
余談。コンセントとシーリング(?)を変換する器具は販売されている模様。それを使えば、コンセントしかない場所でもシーリングライトを導入することができそうだなと。もちろん、コンセントに変換してしまうと、シーリングのように固定はできなくなるはず。重力でコンセントが抜けてしまう。別の何かで照明器具を固定する工夫が必要になるのだろう…。
◎ LED照明はどうして規格を作らないのだろう。 :
LED照明はどうして規格を作らないのだろう。いやまあ、LED電球のように、既存の照明器具に沿った規格で作ってる事例もあるけれど。しかし、LEDデスクライトの類を眺めると、どの企業も製品毎にバラバラな形状で作っていて…。過去の照明用部品に引きずられない、LEDという部品に最適化した規格が作れそうな気もするのだけどなあ。
もはや日本企業にそのあたりを期待するのは無理ということなのだろうか。だったらいっそ中国あたりで規格を作って全世界を支配(?)してくれないものか…。 *2
製品形状の制約を無くせるのがLEDのメリットではあるけれど。そろそろさすがに、似たようなスペックなら規格に沿って、みたいな作り方を考えてもいいのでは…。
もはや日本企業にそのあたりを期待するのは無理ということなのだろうか。だったらいっそ中国あたりで規格を作って全世界を支配(?)してくれないものか…。 *2
製品形状の制約を無くせるのがLEDのメリットではあるけれど。そろそろさすがに、似たようなスペックなら規格に沿って、みたいな作り方を考えてもいいのでは…。
[ ツッコむ ]
#2 [pc] メインPCの調子が微妙
メインPCの調子がどうも微妙。時々何かの拍子に画面が一瞬真っ暗になる。
GPUは、NVIDIA GeForce GTX1060。ドライバがマズいのかと、456.55 にアップデートしてみたけど、やはり何かの拍子に画面が真っ暗になり、しかもWindows10が「ドライバが異常動作したので再起動します」みたいなことを言ってきてOSが再起動してしまった。
ハードウェアアクセラレータによるGPUスケジューリング(HAGS)なるものが有効になっていると不具合が出る時もある、という話を見かけたけれど…。画面を右クリック → ディスプレイ設定 → グラフィックの設定、で確認してみても、オフになっているのだよなあ…。むしろオフにしてあるからアレなんだろうか。試しにオンにしてみるか…。
GPUは、NVIDIA GeForce GTX1060。ドライバがマズいのかと、456.55 にアップデートしてみたけど、やはり何かの拍子に画面が真っ暗になり、しかもWindows10が「ドライバが異常動作したので再起動します」みたいなことを言ってきてOSが再起動してしまった。
ハードウェアアクセラレータによるGPUスケジューリング(HAGS)なるものが有効になっていると不具合が出る時もある、という話を見かけたけれど…。画面を右クリック → ディスプレイ設定 → グラフィックの設定、で確認してみても、オフになっているのだよなあ…。むしろオフにしてあるからアレなんだろうか。試しにオンにしてみるか…。
[ ツッコむ ]
2020/10/08(木) [n年前の日記]
#1 [zatta] ランプシェードの作り方について調べてる
昨日からPCデスクの真上にLED電球を配置して、深夜はソレを点けて作業しているのだけど、裸電球のような状態で使っているので視界に入ると眩しくてちょっとツライ。ランプシェード?なるものを用意しないとダメだなと。
ということで、自分で作れそうなのかググって調べているところ。どうやら100円ショップで買えるアレコレで作ってる方々も居るようで…。
しかしどうやって電球ソケットに固定すればいいのか…。とりあえず、以前ダイソーで購入した太さ2mmの針金を発掘して少し工作。横一直線であれば何かしらを固定できそうな感じになったけど、このままでは傾いてしまう。どうしたものか。
ということで、自分で作れそうなのかググって調べているところ。どうやら100円ショップで買えるアレコレで作ってる方々も居るようで…。
しかしどうやって電球ソケットに固定すればいいのか…。とりあえず、以前ダイソーで購入した太さ2mmの針金を発掘して少し工作。横一直線であれば何かしらを固定できそうな感じになったけど、このままでは傾いてしまう。どうしたものか。
[ ツッコむ ]
2020/10/09(金) [n年前の日記]
#1 [zatta] ホーマックでランプシェードその他を探してみたり
近所のホーマックに寄って、手元スイッチやランプシェードがないか探してみたり。
ELPA製のランプシェードがあったけど、想像以上に大きくて重いなと…。ソケットに固定する部分はかなりイイ感じの形状なのだけど…。
手元スイッチを探したけれど、長さが2.5mの製品しかなく。1mの製品が欲しかったのだけど…。
帰宅後ググってみたら、例えばELPA製手元スイッチは、ヨドバシでは販売終了になっていた模様。となるとPanasonic製を選ぶしかないか…。
ELPA製のランプシェードがあったけど、想像以上に大きくて重いなと…。ソケットに固定する部分はかなりイイ感じの形状なのだけど…。
手元スイッチを探したけれど、長さが2.5mの製品しかなく。1mの製品が欲しかったのだけど…。
帰宅後ググってみたら、例えばELPA製手元スイッチは、ヨドバシでは販売終了になっていた模様。となるとPanasonic製を選ぶしかないか…。
[ ツッコむ ]
2020/10/10(土) [n年前の日記]
#1 [zatta] 雨が降っているので困る
ランプシェードの材料を買いに行きたいのだけど、台風が近づいていて雨が降っているから、自転車で遠くまで行くわけにもいかず。困る…。
[ ツッコむ ]
2020/10/11(日) [n年前の日記]
#1 [zatta] 手元スイッチが売ってない
ケーズデンキに寄って手元スイッチを探してみたけど、2mや2.5mの製品しかなかった。1mの製品が欲しいのだけどなあ…。
考えてみれば、御家庭で2m以上の手元スイッチを使う場面は少ないのではないか…。だから近所のホームセンターや家電店では2m以上の製品ばかりが店頭で売れ残っている状態なのでは…。
おそらく、売れ行きのデータを取れば、そのあたりの傾向が見えてくるはず。もっとも、他のジャンルの製品に比べたら滅多に売れるものでもないだろうし、きっちりデータを取ったらそもそも店頭に一切置かないほうが良い、1mだろうが2mだろうがどうせそんなに売れない、てな結論になりそうでもあるけど…。
本来、そのあたりを分析できる人材が各店舗に必要なのかもしれないなと。特定の製品が店頭から無くなったらハイそれっきり、ではなくて、この売れ行きからするとこのジャンルの製品はコレを常時置いといたほうが良いだろうから発注しておこう、てなところまで予想できるような人が…。そういうことができれば、あの店に行けば必要なソレが大体は買える、と話題になって…。もっとも、店の売り上げが増えたところで自分の給料が増えるわけでもないし、只でさえ忙しいのにこれ以上負担を増やしたくない、と誰でも思うだろうからフツーは気づいてもわざわざやらんよな。経営者じゃあるまいし。そういうのは上の人達がやればいいのだ…。
考えてみれば、御家庭で2m以上の手元スイッチを使う場面は少ないのではないか…。だから近所のホームセンターや家電店では2m以上の製品ばかりが店頭で売れ残っている状態なのでは…。
おそらく、売れ行きのデータを取れば、そのあたりの傾向が見えてくるはず。もっとも、他のジャンルの製品に比べたら滅多に売れるものでもないだろうし、きっちりデータを取ったらそもそも店頭に一切置かないほうが良い、1mだろうが2mだろうがどうせそんなに売れない、てな結論になりそうでもあるけど…。
本来、そのあたりを分析できる人材が各店舗に必要なのかもしれないなと。特定の製品が店頭から無くなったらハイそれっきり、ではなくて、この売れ行きからするとこのジャンルの製品はコレを常時置いといたほうが良いだろうから発注しておこう、てなところまで予想できるような人が…。そういうことができれば、あの店に行けば必要なソレが大体は買える、と話題になって…。もっとも、店の売り上げが増えたところで自分の給料が増えるわけでもないし、只でさえ忙しいのにこれ以上負担を増やしたくない、と誰でも思うだろうからフツーは気づいてもわざわざやらんよな。経営者じゃあるまいし。そういうのは上の人達がやればいいのだ…。
[ ツッコむ ]
2020/10/12(月) [n年前の日記]
#1 [windows] カレンダーソフトをWtCalから壁カレ4に変更してみた
自分は今まで、Windows10 x64 2004 のデスクトップ上に、WtCal というカレンダーソフトを表示していて。
_WtSeries : 透明なカレンダー WtCal
このソフト、背景を完全に透明にできるあたりがとてもお気に入りなのだけど、今年になってから祝日の表示がめちゃくちゃで。今年は東京オリンピックに合わせて祝日が色々と変更になったわけだけど、WtCal は随分前に更新停止状態になってるソフトだからそのあたり全く対応できてないという…。
今日も祝日表示されていたけど、実際には祝日ではないわけで…。これはさすがにマズいよなと。どこかで何か事故が起きそう…。
てなわけで、壁カレ4 4.150 というカレンダーソフトをDLして使うことにしてみたり。
_フリーソフト デスクトップカレンダー 壁カレ 公式ページ
壁カレ4は背景を完全に透明にすることができず、あくまで全体を半透明にすることしかできないあたりがちょっと残念なのだけど。それでもとりあえず、今年の祝日表示にはある程度対応してるように見えたので、しばらく試用してみようかなと…。
_WtSeries : 透明なカレンダー WtCal
このソフト、背景を完全に透明にできるあたりがとてもお気に入りなのだけど、今年になってから祝日の表示がめちゃくちゃで。今年は東京オリンピックに合わせて祝日が色々と変更になったわけだけど、WtCal は随分前に更新停止状態になってるソフトだからそのあたり全く対応できてないという…。
今日も祝日表示されていたけど、実際には祝日ではないわけで…。これはさすがにマズいよなと。どこかで何か事故が起きそう…。
てなわけで、壁カレ4 4.150 というカレンダーソフトをDLして使うことにしてみたり。
_フリーソフト デスクトップカレンダー 壁カレ 公式ページ
壁カレ4は背景を完全に透明にすることができず、あくまで全体を半透明にすることしかできないあたりがちょっと残念なのだけど。それでもとりあえず、今年の祝日表示にはある程度対応してるように見えたので、しばらく試用してみようかなと…。
◎ プチカレンダも試用。 :
プチカレンダというカレンダーソフトも気になったので 3.1.0 を試用してみたけれど。
_プチカレンダ | OsadaSoft
最新版は以前の版と違う開発環境になって、ゼロから作り直しているそうで、各種紹介記事で記載されてる様々な機能がごっそり削減されて、デザインも一切変更できなくなっていた。個人的にはどうも文字が読みづらい感じで、しかしフォント変更すらできない仕様なので、今回はアンインストール。
_プチカレンダ | OsadaSoft
最新版は以前の版と違う開発環境になって、ゼロから作り直しているそうで、各種紹介記事で記載されてる様々な機能がごっそり削減されて、デザインも一切変更できなくなっていた。個人的にはどうも文字が読みづらい感じで、しかしフォント変更すらできない仕様なので、今回はアンインストール。
◎ Windows10のカレンダー表示機能が貧弱なのがそもそもよくない。 :
Windows10上で単にカレンダーを表示したいだけなら、タスクトレイ上の時間が表示されてる部分をクリックすればカレンダーが表示されるのでソレを見ればいいのだけど。
このカレンダー表示、祝日等の色を変えたり、記号をつけたりする機能はついてなくて…。一応、当日になれば、「今日は何の日」的な表示はされるけど、パッと見でどのあたりが祝日なのかを視認できないのは実に不便。また、常時表示しておくこともできないわけで…。視線を移動すればすぐに確認できるのと、一々クリックしないと見れないのでは、やっぱり違うよなあ…。
スタートメニューからカレンダーアプリを起動すれば、そちらでは祝日が表示できるのだけど…。カレンダーアプリはウインドウがでかでかと表示されるわけで…。
Windows10のソレは、どうも色々と気が利かないというか…。やはり上から言われてしぶしぶ実装してるのだろうか…。作ってる人達も便利・快適に使っているのだろうなあ、てな感じがほとんどしないのだよなあ…。
でもまあ、大半の人は、現実世界の机の上に印刷物のカレンダーを置いてあることがほとんどなのだろうけど。なんでもかんでもPC上で済ませようと思ってしまう自分のような人種が特殊過ぎるのだ…。たぶん。
このカレンダー表示、祝日等の色を変えたり、記号をつけたりする機能はついてなくて…。一応、当日になれば、「今日は何の日」的な表示はされるけど、パッと見でどのあたりが祝日なのかを視認できないのは実に不便。また、常時表示しておくこともできないわけで…。視線を移動すればすぐに確認できるのと、一々クリックしないと見れないのでは、やっぱり違うよなあ…。
スタートメニューからカレンダーアプリを起動すれば、そちらでは祝日が表示できるのだけど…。カレンダーアプリはウインドウがでかでかと表示されるわけで…。
Windows10のソレは、どうも色々と気が利かないというか…。やはり上から言われてしぶしぶ実装してるのだろうか…。作ってる人達も便利・快適に使っているのだろうなあ、てな感じがほとんどしないのだよなあ…。
でもまあ、大半の人は、現実世界の机の上に印刷物のカレンダーを置いてあることがほとんどなのだろうけど。なんでもかんでもPC上で済ませようと思ってしまう自分のような人種が特殊過ぎるのだ…。たぶん。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
2020/10/13(火) [n年前の日記]
#1 [zatta] ランプシェードもどきを自作した
ダイソーでプラスチック製(ポリプロピレン?)の植木鉢を購入。これを電球ソケットにつけてランプシェード代わりにしてみたいなと。
プラスチック製の植木鉢は、底面に小さい穴がたくさん開いていたので、ニッパーを使ってパチパチやって大き目の穴を開けることができた。コンセントプラグ?が通る程度の穴にして、コンセント付き電球ソケットを通して、ワイヤーで固定。使ったワイヤーは、ダイソーで購入した太さ2.0mmの品。
ぶら下げてLED電球を点灯させてみたけれど、どうも深さが足りなかったようで…。植木鉢からLED電球がひょっこり顔を出して、やっぱり眩しい。
白いゴミ袋をハサミで切って、植木鉢の周りにテープでつけてみた。これなら視界に入ってもそれほど眩しくない。
何にせよ、もうちょっと深い植木鉢を買ってこないとダメだな…。
プラスチック製の植木鉢は、底面に小さい穴がたくさん開いていたので、ニッパーを使ってパチパチやって大き目の穴を開けることができた。コンセントプラグ?が通る程度の穴にして、コンセント付き電球ソケットを通して、ワイヤーで固定。使ったワイヤーは、ダイソーで購入した太さ2.0mmの品。
ぶら下げてLED電球を点灯させてみたけれど、どうも深さが足りなかったようで…。植木鉢からLED電球がひょっこり顔を出して、やっぱり眩しい。
白いゴミ袋をハサミで切って、植木鉢の周りにテープでつけてみた。これなら視界に入ってもそれほど眩しくない。
何にせよ、もうちょっと深い植木鉢を買ってこないとダメだな…。
[ ツッコむ ]
2020/10/14(水) [n年前の日記]
#1 [zatta] ランプシェードもどきを再度自作した
昨日、植木鉢を使ってランプシェードもどきを自作したものの、深さが足りない感じだったので、今日もダイソーに寄って別の植木鉢を購入。ちなみに、ポリプロピレン製と書いてあった。
今回購入した植木鉢はそれなりに深さがあるので、LED電球がちゃんと隠れる状態になった。が、下から覗くとLED電球が見えてしまって、やっぱり眩しいわけで…。
白いゴミ袋の切れ端をテープで止めて、底を隠すように覆ってみた。これなら眩しくない…。が、見た目が酷いし、熱がこもりそうな点も不安。もうちょっとイイ感じの見た目・形状にしたい…。ダイソーで白っぽいPPシートも購入してきたので、コレを使ってそれっぽいものを作れないものかと…。ただ、ガッチリ固定してしまうとLED電球の交換ができなくなるので、取り外しも容易な状態にしないといけないわけで…。どんな仕組みにすればいいのかで悩む…。
余談。今回の工作で、ランプシェードの自作を趣味にしてる方々の気持ちがなんとなくわかったような気にもなってきたりもして。店頭で、これは使えるだろうか、こっちはどうだろうとアレコレ悩むのが楽しいといえば楽しい…ような気もする。
今回購入した植木鉢はそれなりに深さがあるので、LED電球がちゃんと隠れる状態になった。が、下から覗くとLED電球が見えてしまって、やっぱり眩しいわけで…。
白いゴミ袋の切れ端をテープで止めて、底を隠すように覆ってみた。これなら眩しくない…。が、見た目が酷いし、熱がこもりそうな点も不安。もうちょっとイイ感じの見た目・形状にしたい…。ダイソーで白っぽいPPシートも購入してきたので、コレを使ってそれっぽいものを作れないものかと…。ただ、ガッチリ固定してしまうとLED電球の交換ができなくなるので、取り外しも容易な状態にしないといけないわけで…。どんな仕組みにすればいいのかで悩む…。
余談。今回の工作で、ランプシェードの自作を趣味にしてる方々の気持ちがなんとなくわかったような気にもなってきたりもして。店頭で、これは使えるだろうか、こっちはどうだろうとアレコレ悩むのが楽しいといえば楽しい…ような気もする。
◎ LED電球が明る過ぎる気がしてきた。 :
今まで100W相当のLED電球を使っていたけど、どうもここ数日、かなり目が疲れてしまうような気もしてきた。明る過ぎるのだろうか…。
試しに、以前購入して部屋の中で埃をかぶっていた60W相当の電球型蛍光灯、TOSHIBA EFA15ED//11-Z と交換してみた。680lm、11W。ちなみに、今まで使ってた100W相当LED電球、TOSHIBA LDA11D-G/100V1は、1520lm、10.8W。
一気に暗くなってしまったけど、目はそれほど疲れない…ような感じもする。
試しに、以前購入して部屋の中で埃をかぶっていた60W相当の電球型蛍光灯、TOSHIBA EFA15ED//11-Z と交換してみた。680lm、11W。ちなみに、今まで使ってた100W相当LED電球、TOSHIBA LDA11D-G/100V1は、1520lm、10.8W。
一気に暗くなってしまったけど、目はそれほど疲れない…ような感じもする。
[ ツッコむ ]
2020/10/15(木) [n年前の日記]
#1 [zatta] 手元スイッチを購入
ヨドバシカメラに注文していた手元スイッチが届いた。Panasonic WHS2901WP。コード長1m。605円。
これで、PCデスクの真上の照明が多少は使いやすくなった。ただ、配線の位置を変えたところ、電球ソケットと電球形蛍光灯が重さでずるりと落ちてしまう状態になって…。さて、どうやって固定しよう…。
頭より高い位置で、ずっと放置状態になる場所だろうから、埃が溜まってトラッキング火災が起きないか不安。トラッキング防止カバーを探してこようかな…。
余談。手元スイッチと一緒に、ペンダントコードアジャスター YAZAWA PCM3C (透明、82円)も購入してみたけれど、手持ちのコンセント付き電球ソケットのコードが太過ぎて入らなかった。太さを測ってから買うべきだった。失敗した。
さらに余談。この手元スイッチは、スイッチを操作するたびに「バチン」「バチン」と結構な音がする。ここまで豪快な感触とは予想外だった…。
これで、PCデスクの真上の照明が多少は使いやすくなった。ただ、配線の位置を変えたところ、電球ソケットと電球形蛍光灯が重さでずるりと落ちてしまう状態になって…。さて、どうやって固定しよう…。
頭より高い位置で、ずっと放置状態になる場所だろうから、埃が溜まってトラッキング火災が起きないか不安。トラッキング防止カバーを探してこようかな…。
余談。手元スイッチと一緒に、ペンダントコードアジャスター YAZAWA PCM3C (透明、82円)も購入してみたけれど、手持ちのコンセント付き電球ソケットのコードが太過ぎて入らなかった。太さを測ってから買うべきだった。失敗した。
さらに余談。この手元スイッチは、スイッチを操作するたびに「バチン」「バチン」と結構な音がする。ここまで豪快な感触とは予想外だった…。
[ ツッコむ ]
2020/10/16(金) [n年前の日記]
#1 [zatta] ホースが長い電動ポンプを購入
近所のホームセンターのホーマックで、ホースの長い電動ポンプ、エムケー精工 BP-121Rを購入。税込5,478円。ホース長1.7m。ACアダプタで駆動。
ウチの風呂の給湯器は灯油で沸かすタイプで、家の裏に灯油を溜めておくタンクがあるのだけど、高さがあるので灯油を補充する際に灯油タンク?を持ち上げるのが大変で。今回購入したポンプを使えば、タンクを下に置いたまま給油できるはず…。
ただ、巷のレビューを眺めると、すぐに壊れたという話が結構あって…。保証期間は1年間だけど、さてどうなるかな…。
ウチの風呂の給湯器は灯油で沸かすタイプで、家の裏に灯油を溜めておくタンクがあるのだけど、高さがあるので灯油を補充する際に灯油タンク?を持ち上げるのが大変で。今回購入したポンプを使えば、タンクを下に置いたまま給油できるはず…。
ただ、巷のレビューを眺めると、すぐに壊れたという話が結構あって…。保証期間は1年間だけど、さてどうなるかな…。
[ ツッコむ ]
2020/10/17(土) [n年前の日記]
#1 [krita] Krita 4.4.0をインストール
Windows10 x64 2004上に Krita 4.4.0 をインストール。
ブラシを追加するあたりでちょっと悩んでしまった。GIMP の .gih はファイル種類を変更しないとリストアップされないことをすっかり忘れてて、過去の日記を検索してようやく把握した次第。
ブラシを追加するあたりでちょっと悩んでしまった。GIMP の .gih はファイル種類を変更しないとリストアップされないことをすっかり忘れてて、過去の日記を検索してようやく把握した次第。
[ ツッコむ ]
#2 [cg_tools] DeviantArtの仕様が変わってた
DeviantArt で Krita のブラシを入手しようとしたらダウンロードができなくて。どうやらアカウントを持ってないとダウンロードできない仕様に変更されてしまったらしい。SoundCloud と同じ流れになってる…。
どうしてどのサービスも、個人情報をそんなに集めようとするのか…。流出させないための有効策としてそもそも不要な情報は集めないこと、という話があるけれど、どのサービスも危機感が無さすぎる…。
どうしてどのサービスも、個人情報をそんなに集めようとするのか…。流出させないための有効策としてそもそも不要な情報は集めないこと、という話があるけれど、どのサービスも危機感が無さすぎる…。
[ ツッコむ ]
#3 [anime] 「鬼滅の刃 那田蜘蛛山編」を視聴
フジテレビ系列で放送されるらしいと聞いたので一応視聴。
評判が高いTVアニメ版19話を含むパートだけれど、視聴してみて、アニメはやはり総合芸術だなと再認識。あの映像に、あの音楽。TVアニメ版は一応見ていたから見なくてもいいかなと思ったりもしたけれど、今回も見ておいてよかった。やはりこのシーンは良い。素晴らしい。
時折、色んな漫画家さんが、「アニメは音楽を流せるのが羨ましい」と発言してたりして、個人的に「そこまで羨ましがるようなものかなあ?」と思った時もあったのだけど。件のアニメの、あのシーンを見てしまうと、「これはたしかに羨ましくなるわなあ」と思えてきたりもして。
もちろん、ufotableが繰り出す一切の妥協をしない映像に、梶浦由記さんの音楽が付加されることであんなシーンになるわけだけど…。片方だけではこうはならないよなと。両方揃ったからこそ、あんなことになるのだ。これが化学反応と呼ばれるソレなのかなあ…。
評判が高いTVアニメ版19話を含むパートだけれど、視聴してみて、アニメはやはり総合芸術だなと再認識。あの映像に、あの音楽。TVアニメ版は一応見ていたから見なくてもいいかなと思ったりもしたけれど、今回も見ておいてよかった。やはりこのシーンは良い。素晴らしい。
時折、色んな漫画家さんが、「アニメは音楽を流せるのが羨ましい」と発言してたりして、個人的に「そこまで羨ましがるようなものかなあ?」と思った時もあったのだけど。件のアニメの、あのシーンを見てしまうと、「これはたしかに羨ましくなるわなあ」と思えてきたりもして。
もちろん、ufotableが繰り出す一切の妥協をしない映像に、梶浦由記さんの音楽が付加されることであんなシーンになるわけだけど…。片方だけではこうはならないよなと。両方揃ったからこそ、あんなことになるのだ。これが化学反応と呼ばれるソレなのかなあ…。
[ ツッコむ ]
2020/10/18(日) [n年前の日記]
#1 [zatta] 体調が悪い
お腹の調子がよろしくない…。午前中に怪しくなって、夕方になっても治らず。仕方なく、犬の散歩は親父さんに代わってもらった。そのぐらい危ない感じ。
なんか変なものを食べてしまったのだろうか…。家族は体調が悪くなってないので、自分が夜食で食べたアレコレの中によろしくないものがあったのかもしれず。
なんか変なものを食べてしまったのだろうか…。家族は体調が悪くなってないので、自分が夜食で食べたアレコレの中によろしくないものがあったのかもしれず。
[ ツッコむ ]
2020/10/19(月) [n年前の日記]
#1 [godot] Godot Enigne で音を鳴らす方法について調べていたり
Godot Engine でBGMや効果音を鳴らしたい。どうすればいいのだろう。
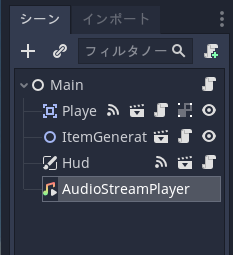
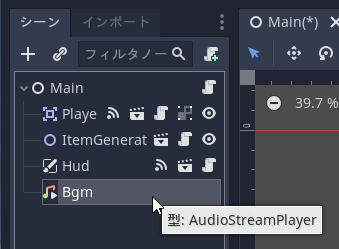
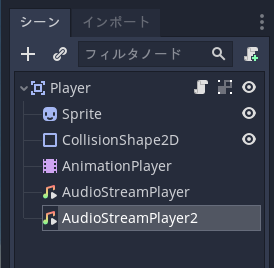
ググってみたら、どうやら AudioStreamPlayer なるノードをシーンに追加してやれば鳴らすことができる模様。
_AudioStreamPlayer - Godot Engine (stable)の日本語のドキュメント
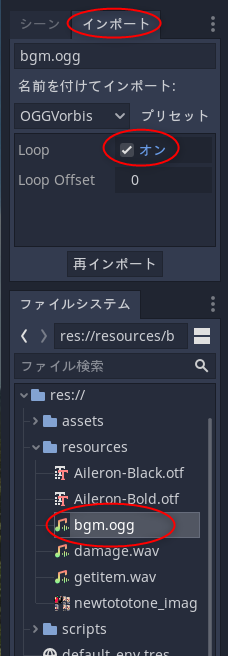
鳴らせるのは wav か ogg で、プロジェクトフォルダ内に置いてやればインポートしてくれるっぽい。インポート時にループするかしないのかの設定もされる模様。
BGM相当のoggを入れて試してみたけど、シーンがウインドウ表示されると同時にBGMが再生されて、ループ再生もしてくれた。
ググってみたら、どうやら AudioStreamPlayer なるノードをシーンに追加してやれば鳴らすことができる模様。
_AudioStreamPlayer - Godot Engine (stable)の日本語のドキュメント
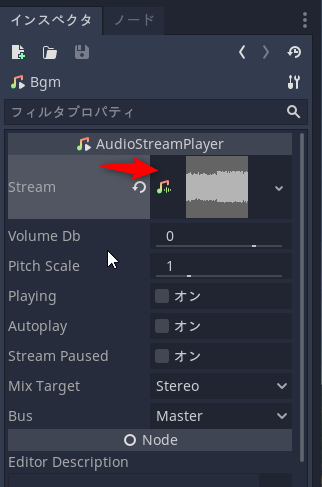
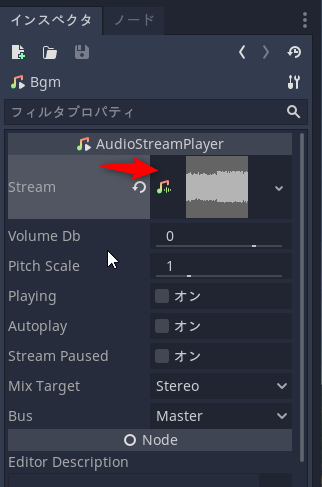
鳴らせるのは wav か ogg で、プロジェクトフォルダ内に置いてやればインポートしてくれるっぽい。インポート時にループするかしないのかの設定もされる模様。
BGM相当のoggを入れて試してみたけど、シーンがウインドウ表示されると同時にBGMが再生されて、ループ再生もしてくれた。
[ ツッコむ ]
2020/10/20(火) [n年前の日記]
#1 [windows] 効果音作成ソフトをいくつかインストール
Godot Engine の操作方法について勉強しているけれど、効果音を鳴らしてみたい。しかし、HDDの中を漁ってみても画面の雰囲気と合っている効果音データが見つからず。コレは作るしかないかなと。
そんなわけで、Windows10 x64 2004上に、効果音の作成ができるフリーソフトをいくつかインストール。今回インストールしてみたのは以下。
_Bfxr. Make sound effects for your games.
_DrPetter's homepage - sfxr
_rFXGen by raylib technologies
_LabChirp - A Free and versatile sound effects generator - Labbed.net
_Beam2002【効果音作成フリーソフト】
Bfxr、rFXGen は sfxr の発展形に近い感じで、ファミコン音源っぽい効果音が作れる。LabChirp もそれっぽいけど、プリセットが豊富、かつ、音源もちょっと違うようで、作れる効果音の雰囲気がちょっと違う。Beam2002 は音源の組み合わせが色々選べるのでファミコンのソレとはかなり違った音が出せるけど、パラメータがたくさんあり過ぎてどんな音が出てくるのか予想がつかない、そんな印象。
そんなわけで、Windows10 x64 2004上に、効果音の作成ができるフリーソフトをいくつかインストール。今回インストールしてみたのは以下。
- Bfxr 1.5.1
- sfxr
- rFXGen 2.1
- LabChirp 1.60
- Beam2002 1.19
_Bfxr. Make sound effects for your games.
_DrPetter's homepage - sfxr
_rFXGen by raylib technologies
_LabChirp - A Free and versatile sound effects generator - Labbed.net
_Beam2002【効果音作成フリーソフト】
Bfxr、rFXGen は sfxr の発展形に近い感じで、ファミコン音源っぽい効果音が作れる。LabChirp もそれっぽいけど、プリセットが豊富、かつ、音源もちょっと違うようで、作れる効果音の雰囲気がちょっと違う。Beam2002 は音源の組み合わせが色々選べるのでファミコンのソレとはかなり違った音が出せるけど、パラメータがたくさんあり過ぎてどんな音が出てくるのか予想がつかない、そんな印象。
◎ 波形編集エディタもインストール。 :
前述の効果音作成ソフトだけでは欲しい音にならないので、保存したwavを加工編集する。今回は以下のソフトをインストール。
_SoundEngine Free/Pro【音楽編集・音声録音フリーソフト】
Audacity には、Nyquist プラグインも追加した。
_Download Nyquist Plug-ins - Audacity Wiki
_Nyquist Generate Plugins - Audacity Wiki
_Nyquist Effect Plug-ins - Audacity Wiki
上記のページから辿って、.ny をダウンロード。一つ一つ右クリックして保存するのは面倒臭いので、Firefox 81.0.2 64bit + DownThemAll! 4.2.6 を使って、*.ny でリンクURLをフィルタリングしてダウンロードした。
インストールは、Audacity上で、道具箱 (Tools?) → Nyquist Plug-in Installer、を選んで行う。HDDに保存してある .ny ファイル群を選択してOK。Audacity のユーザフォルダ\Plug-Ins\ (Windowsの場合、C:\Users\<USERNAME>\AppData\Roaming\audacity\Plug-Ins\ 以下)に、.ny がコピーされる。
そのままだと有効になっていないので、エフェクト → プラグインの追加/削除、を選んで、「新規」になっているプラグインを選んで「有効化」。
Audacity はVSTプラグインも使えるので、VSTプラグイン(.dll) を Audacityインストールフォルダ\Plug-Ins\ 以下にコピー。Audacity 起動後、エフェクト → プラグインの追加/削除、を選んで有効化。
- Audacity 2.4.2
- SoundEngine Free 5.23
_SoundEngine Free/Pro【音楽編集・音声録音フリーソフト】
Audacity には、Nyquist プラグインも追加した。
_Download Nyquist Plug-ins - Audacity Wiki
_Nyquist Generate Plugins - Audacity Wiki
_Nyquist Effect Plug-ins - Audacity Wiki
上記のページから辿って、.ny をダウンロード。一つ一つ右クリックして保存するのは面倒臭いので、Firefox 81.0.2 64bit + DownThemAll! 4.2.6 を使って、*.ny でリンクURLをフィルタリングしてダウンロードした。
インストールは、Audacity上で、道具箱 (Tools?) → Nyquist Plug-in Installer、を選んで行う。HDDに保存してある .ny ファイル群を選択してOK。Audacity のユーザフォルダ\Plug-Ins\ (Windowsの場合、C:\Users\<USERNAME>\AppData\Roaming\audacity\Plug-Ins\ 以下)に、.ny がコピーされる。
そのままだと有効になっていないので、エフェクト → プラグインの追加/削除、を選んで、「新規」になっているプラグインを選んで「有効化」。
Audacity はVSTプラグインも使えるので、VSTプラグイン(.dll) を Audacityインストールフォルダ\Plug-Ins\ 以下にコピー。Audacity 起動後、エフェクト → プラグインの追加/削除、を選んで有効化。
[ ツッコむ ]
2020/10/21(水) [n年前の日記]
#1 [godot] Godot Engine上で効果音を鳴らせた
Godot Engine 3.2.3上で効果音を鳴らすことができた。
例えば、プレイヤーがダメージを受けた時にダメージSEを鳴らしたい場合…。
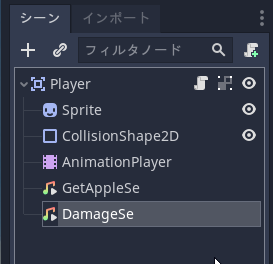
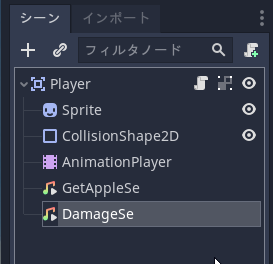
ちなみに、追加した AudioStreamPlayer の名前を変更して「DamageSE」とでもしておけば、$DamageSE.play() みたいな感じで呼べるので記述が分かりやすくなる。
例えば、プレイヤーがダメージを受けた時にダメージSEを鳴らしたい場合…。
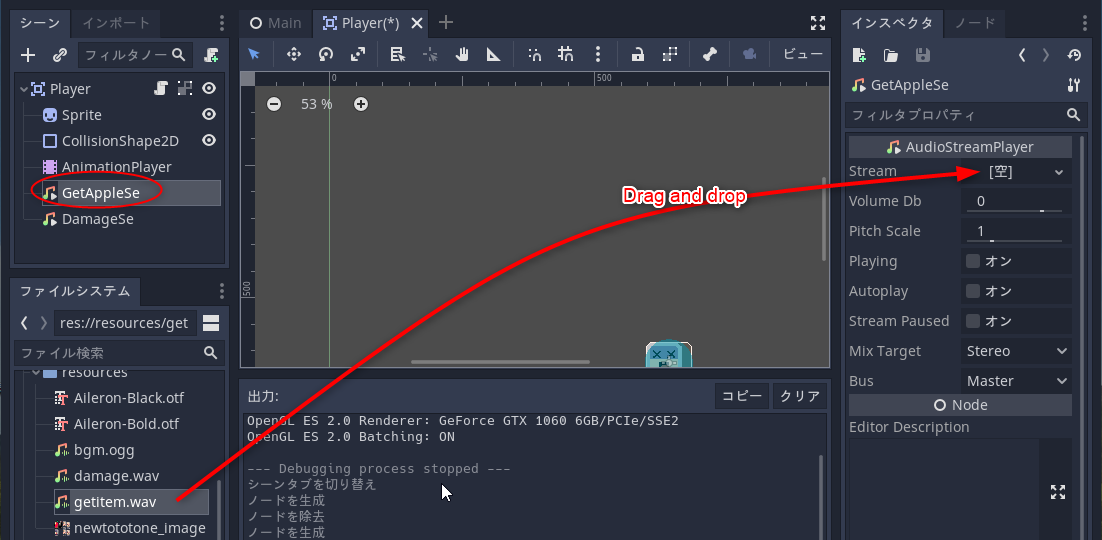
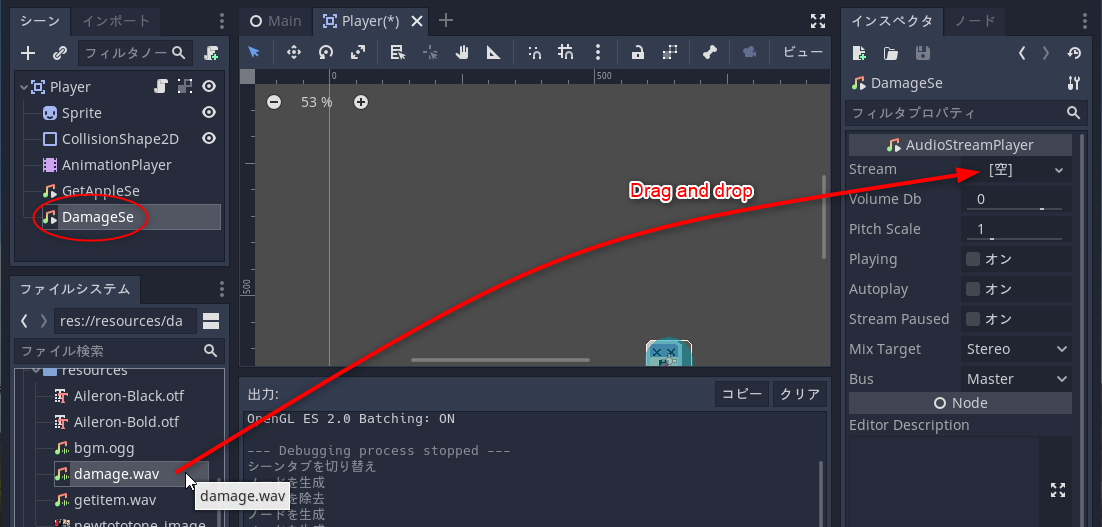
- プレイヤー関係を担当するノードの下に AudioStreamPlayer ノードを追加。
- AudioStreamPlayer にダメージSEのwavを指定。
- プレイヤー関係のスクリプト内で、鳴らしたいタイミングで $AudioStreamPlayer.play() を呼ぶ。
ちなみに、追加した AudioStreamPlayer の名前を変更して「DamageSE」とでもしておけば、$DamageSE.play() みたいな感じで呼べるので記述が分かりやすくなる。
◎ ループ指定について。 :
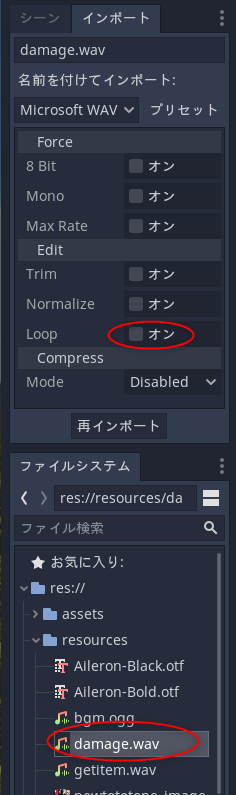
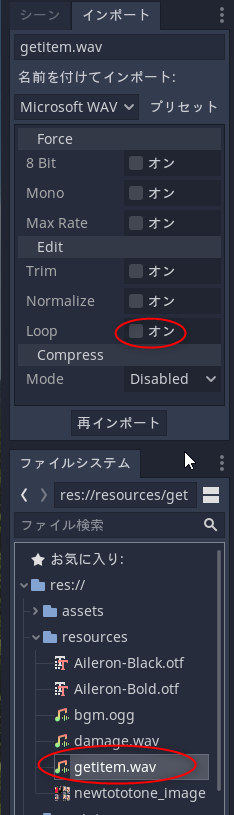
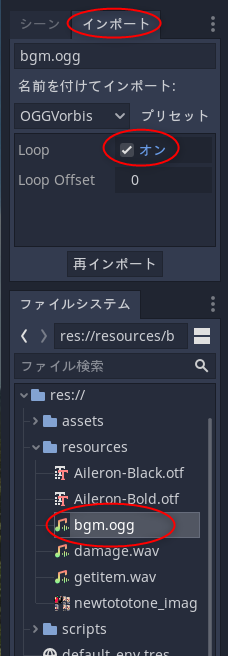
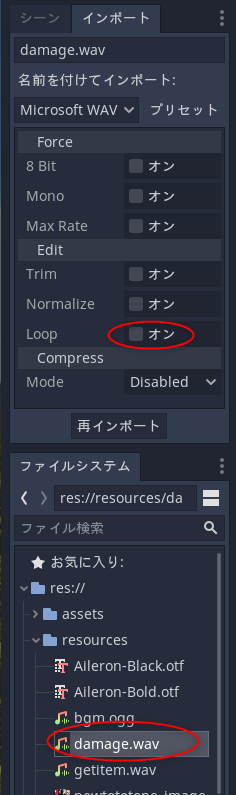
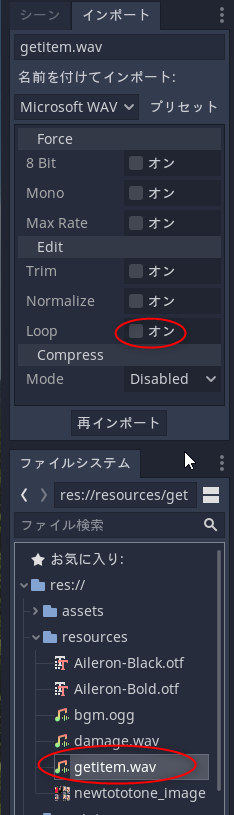
以前、プロジェクト上で oggをインポートした際は、自動でループが有効の状態になったけれど。今回 wavをインポートした時は、ループは無効の状態になっていた。
おそらくだけど、「ogg はBGMとして使うもの」「wav は効果音として使うもの」と判断しているのかなと。あるいは、ogg にしろ wav にしろ音の長さを見て、音が短ければたぶん効果音だろうからループ無効、音が長ければ曲だろうからループ有効、みたいな処理になってるのかもしれない。わからんけど。
何にせよ、音をループ再生させるかどうかは、ogg や wav のインポート設定で指定できるので、そこらへんをチェック。みたいな。
おそらくだけど、「ogg はBGMとして使うもの」「wav は効果音として使うもの」と判断しているのかなと。あるいは、ogg にしろ wav にしろ音の長さを見て、音が短ければたぶん効果音だろうからループ無効、音が長ければ曲だろうからループ有効、みたいな処理になってるのかもしれない。わからんけど。
何にせよ、音をループ再生させるかどうかは、ogg や wav のインポート設定で指定できるので、そこらへんをチェック。みたいな。
◎ 種類が増えたらどうしよう。 :
一応これで効果音を鳴らせたけれど、ちと疑問が。これって効果音の種類の数だけ、AudioStreamPlayer ノードをチクチクと追加することになるのだろうか…? 例えば効果音の種類が128種類あったら、ノードが128個ほどずらりと並ぶのかな…。そんなアホな…。もっと上手い方法がありそうな気がする…。
[ ツッコむ ]
2020/10/22(木) [n年前の日記]
#1 [gimp] GIMP 2.10.22 x64 Portbale samj版をインストールした
Windows10 x64 2004上で GIMP 2.10.21 x64 Portable samj版を起動したら、「GIMP 2.10.22 がリリースされてるよ」とメッセージが表示された。確認したら samj版も公開されていたのでDLしてインストール。ありがたや…。
_samj Creations: GIMP 2.10.22 Portable 32 bits et 64 bits Win.
7zファイルを解凍して任意のフォルダに置いて、GIMP.exe を実行すれば起動する。
しかし…。samj版には GIMP 64bit版と32bit版が同梱されているのだけれど、32bit版は Windows10日本語環境上で入力欄に文字を入力すると半角カタカナになってしまう不具合があることを確認。ちなみに 2.10.21 32bit版でも同じ不具合が発生していた。
これは Windows版の GTK+ 32bit を使ってるアプリで発生する不具合で、GIMP 2.10 になってからちょくちょく出現しているバグ。一時期、症状が出なくなったのだけど、また最近になって不具合が復活してしまったのだろう。
ちなみに、GIMP 2.10.18 Portable samj版の 32bit版 GIMP では、この不具合は発生しない模様。
_samj Creations: GIMP 2.10.22 Portable 32 bits et 64 bits Win.
7zファイルを解凍して任意のフォルダに置いて、GIMP.exe を実行すれば起動する。
しかし…。samj版には GIMP 64bit版と32bit版が同梱されているのだけれど、32bit版は Windows10日本語環境上で入力欄に文字を入力すると半角カタカナになってしまう不具合があることを確認。ちなみに 2.10.21 32bit版でも同じ不具合が発生していた。
これは Windows版の GTK+ 32bit を使ってるアプリで発生する不具合で、GIMP 2.10 になってからちょくちょく出現しているバグ。一時期、症状が出なくなったのだけど、また最近になって不具合が復活してしまったのだろう。
ちなみに、GIMP 2.10.18 Portable samj版の 32bit版 GIMP では、この不具合は発生しない模様。
◎ PortableApps版も試してみた。 :
PortableApps.com で公開されている GIMP 2.10.20-1 Portable では、この不具合は出るのだろうか…。PortableApps.com 版は32bit版 GIMP だったはず。試しにそちらもインストールしてみた。
_GIMP Portable (image editor) | PortableApps.com
件の不具合は出ない…と思ったけれど、フォルダの中を覗いてみると64bit版と32bit版の両方が入っているような…?
_GIMP Portable (Dual 32/64) 2.10.12 Test 3 - Released | PortableApps.com
_GIMP Portable 2.10.12-3 (image editor) Released | PortableApps.com
以前は32bit版のみを公開していたけれど、どうやら GIMP 2.10.12 Portable の時点で64bit版と32bit版の両方が同梱されるようになったらしい。すると今回起動しているのは64bit版なのだろうか…? 64bit版では件の不具合は出ないのだけど…。32bit版と64bit版のどちらが動いているかを判断するには、どこを見ればいいのやら…。
_GIMP Portable (image editor) | PortableApps.com
件の不具合は出ない…と思ったけれど、フォルダの中を覗いてみると64bit版と32bit版の両方が入っているような…?
_GIMP Portable (Dual 32/64) 2.10.12 Test 3 - Released | PortableApps.com
_GIMP Portable 2.10.12-3 (image editor) Released | PortableApps.com
以前は32bit版のみを公開していたけれど、どうやら GIMP 2.10.12 Portable の時点で64bit版と32bit版の両方が同梱されるようになったらしい。すると今回起動しているのは64bit版なのだろうか…? 64bit版では件の不具合は出ないのだけど…。32bit版と64bit版のどちらが動いているかを判断するには、どこを見ればいいのやら…。
◎ GIMPのファイルサイズが大き過ぎる。 :
余談。前述のフォーラム記事内で、GIMPの総ファイルサイズが2GBぐらいになってる、みたいな話が出ていたけれど、HDD内のGIMPインストールフォルダを測って(?)みたら、たしかに2GBぐらいのファイルサイズになっているなと…。いやはや、デカ過ぎ…。64bit版と32bit版の両方が入ってるから仕方ないのかもしれないけれど。
それでも PortableApps版は、共有できるところは共有して、1GB前後まで少なくしてあるようで。
それでも PortableApps版は、共有できるところは共有して、1GB前後まで少なくしてあるようで。
[ ツッコむ ]
#2 [cg_tools][grafx2] ドットエディタをいくつかインストールした
WIndows10 x64 2004上にドットエディタをいくつかインストールした。今回インストールしたのは以下。
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
_edge2/ベータ版 - Takabo Soft Wiki*
_高機能ドット絵エディタ EDGE | TAKABO SOFT
_GrafX2 - The ultimate 256-color painting program
_Downloads - GrafX2
_GrafX2
_Pixelorama by Orama Interactive
GrafX2 には、DB's TOOLBOX 1.4 もインストールしておいた。
_Pixel Joint Forum: DB's TOOLBOX V1.4 (GrafX2)
インストールの仕方は以下にメモしてある。
_mieki256's diary - GrafX2の使い方をメモその4
_mieki256's diary - ドットエディタGrafX2が更新されてた
- EDGE2 1.16 dev 011 (シェアウェア)
- EDGE 1.29b (フリーソフト)
- GrafX2 win32 2.8wip3025 (フリーソフト)
- Pixelorama 0.8.1 x64 (フリーソフト、寄付歓迎?)
_高機能ドット絵エディタ EDGE2 | TAKABO SOFT
_edge2/ベータ版 - Takabo Soft Wiki*
_高機能ドット絵エディタ EDGE | TAKABO SOFT
_GrafX2 - The ultimate 256-color painting program
_Downloads - GrafX2
_GrafX2
_Pixelorama by Orama Interactive
GrafX2 には、DB's TOOLBOX 1.4 もインストールしておいた。
_Pixel Joint Forum: DB's TOOLBOX V1.4 (GrafX2)
インストールの仕方は以下にメモしてある。
_mieki256's diary - GrafX2の使い方をメモその4
_mieki256's diary - ドットエディタGrafX2が更新されてた
[ ツッコむ ]
#3 [zatta] 部屋に蚊が居る
部屋の中に蚊が居る…。液晶ディスプレイの向こう側をふわーっと飛んでいく様子を目撃…。
仕方ないから蚊取り線香をつけたけど、これは自分にもダメージが来るからツライ。特に、蚊取り線香をつけた状態で寝ると十中八九悪夢を見る…。神経に作用して効果を発揮する系の薬品で、虫は受容体を持っているけれど人間はほとんどその受容体を持ってないからそこそこ無害と言ってはいるけど、もしかしてそのあたり人によるんじゃないのかと。
それにしても、奴等は一体どこから入ってくるんだろう…。
仕方ないから蚊取り線香をつけたけど、これは自分にもダメージが来るからツライ。特に、蚊取り線香をつけた状態で寝ると十中八九悪夢を見る…。神経に作用して効果を発揮する系の薬品で、虫は受容体を持っているけれど人間はほとんどその受容体を持ってないからそこそこ無害と言ってはいるけど、もしかしてそのあたり人によるんじゃないのかと。
それにしても、奴等は一体どこから入ってくるんだろう…。
[ ツッコむ ]
2020/10/23(金) [n年前の日記]
#1 [cg_tools] ドット絵用のパレットデータファイルを作成してみた
Fantasy Computer (Fantasy Console) の Pyxel 1.4.2 や TIC-80 0.80 は、以前のパレットデータとは違うパレットデータになっているようなので、現行版と一致するパレットファイルを作成してみたり。環境は Windows10 x64 2004。
_pyxel/README.ja.md at master - kitao/pyxel
_TIC-80 tiny computer
_Palette - nesbox/TIC-80 Wiki
_It's time to change default palette - Issue #873 - nesbox/TIC-80
今回は、色採り 1.31 という色取得ツールを利用させてもらって、パレットを示す画像からRGB値を取得した。
_色採りの詳細情報 : Vector ソフトを探す!
色採りのグリッドペイント機能(右クリック → 表示 → グリッドペイント)を使って、16色分のパレットを並べてから、txtで書き出し。そのtxtを編集して、GIMPのパレットファイル(.gpl)にしていく。
_pyxel/README.ja.md at master - kitao/pyxel
_TIC-80 tiny computer
_Palette - nesbox/TIC-80 Wiki
_It's time to change default palette - Issue #873 - nesbox/TIC-80
今回は、色採り 1.31 という色取得ツールを利用させてもらって、パレットを示す画像からRGB値を取得した。
_色採りの詳細情報 : Vector ソフトを探す!
色採りのグリッドペイント機能(右クリック → 表示 → グリッドペイント)を使って、16色分のパレットを並べてから、txtで書き出し。そのtxtを編集して、GIMPのパレットファイル(.gpl)にしていく。
◎ 成果物。 :
そんな感じで、Pyxel と TIC-80 のGIMPパレットファイル(.gpl)を作成できたので置いときます。ついでに、古いパレットデータ(+α) も。
_Pyxel_new.gpl
_tic80_sweetie-16.gpl
_PICO-8_Pyxel_old.gpl
_db16_tic80.gpl
PICO-8 って何? Fantasy Console の一つ。以前の Pyxel は、PICO-8 のパレットデータと同じ値を使っていた模様。
DB16、DB32って何? DawnBringerさんが作った、16色、32色パレットだそうで。以前の TIC-80 は DB16 を利用していた模様。
_Pixel Joint Forum: DB32 - DawnBringer's 32 Col Palette V1.0
_Pixel Joint Forum: DB16 - DawnBringer's 16 Col Palette v1.0
_Pyxel_new.gpl
_tic80_sweetie-16.gpl
_PICO-8_Pyxel_old.gpl
_db16_tic80.gpl
PICO-8 って何? Fantasy Console の一つ。以前の Pyxel は、PICO-8 のパレットデータと同じ値を使っていた模様。
DB16、DB32って何? DawnBringerさんが作った、16色、32色パレットだそうで。以前の TIC-80 は DB16 を利用していた模様。
_Pixel Joint Forum: DB32 - DawnBringer's 32 Col Palette V1.0
_Pixel Joint Forum: DB16 - DawnBringer's 16 Col Palette v1.0
◎ EDGE2用のパレットデータファイルも作成。 :
ついでに、シェアウェアのドットエディタ、EDGE2 1.16 dev 011 用のパレットデータファイル(.pal)も作成してみたので置いときます。無料版のEDGEでは使えないので注意。
_edge2_palette.zip
解凍して、中に入ってる .pal を、EDGE2インストールフォルダ\System\Palette\ に入れておいて、カラーパレットウインドウ → ファイル → 登録パレット → 編集、で、「追加」をすれば、各パレットファイルを追加登録できるはず。
と、ここまで書いてから気づいたけれど。
_pyxel_new.csv
_tic80_new_pal_sweetie-16.csv
_edge2_palette.zip
解凍して、中に入ってる .pal を、EDGE2インストールフォルダ\System\Palette\ に入れておいて、カラーパレットウインドウ → ファイル → 登録パレット → 編集、で、「追加」をすれば、各パレットファイルを追加登録できるはず。
と、ここまで書いてから気づいたけれど。
- EDGE2 1.16 dev011 のパレットウインドウでは、カンマ区切りのcsv、タブ区切りテキストファイルを開ける。
- EDGE 1.29b のパレットウインドウでは、カンマ区切りのtxtを読み込むことができる。
_pyxel_new.csv
_tic80_new_pal_sweetie-16.csv
[ ツッコむ ]
2020/10/24(土) [n年前の日記]
#1 [godot] Godot Engineを勉強中
Godot Engine 3.2.3 x64 について操作方法を勉強中。いわゆる Apple catcherタイプのゲームを作成してみて一通りの操作方法を勉強できないものかと。
[ ツッコむ ]
2020/10/25(日) [n年前の日記]
#1 [godot] Godot Engineでプレイヤーキャラ用のシーンを作成
Godot Engine は2D/3Dゲームが作れる、無料で利用できるゲームエンジン。作ったゲームは、Windows/Mac/Linux/Android上で動かせるらしい。HTML5で出力することもできるからWebブラウザ上でも動かせる。
_Godot Engine - Free and open source 2D and 3D game engine
_最初のゲーム - Godot Engine (stable)の日本語のドキュメント
Windows10 x64 2004 + Godot Engine 3.2.3 x64 で、2D表示の Apple Catcher タイプのゲームを ―― 上から林檎が落ちてくるので受け止めると点数が入る感じのゲームを作ってみようとしているのだけど。せっかく触っていることだし、操作手順を一通りメモしていこうかなと。
ひとまず今回は、プレイヤーキャラ相当を作成する手順をメモ。
_Godot Engine - Free and open source 2D and 3D game engine
_最初のゲーム - Godot Engine (stable)の日本語のドキュメント
Windows10 x64 2004 + Godot Engine 3.2.3 x64 で、2D表示の Apple Catcher タイプのゲームを ―― 上から林檎が落ちてくるので受け止めると点数が入る感じのゲームを作ってみようとしているのだけど。せっかく触っていることだし、操作手順を一通りメモしていこうかなと。
ひとまず今回は、プレイヤーキャラ相当を作成する手順をメモ。
◎ プロジェクトを新規作成。 :
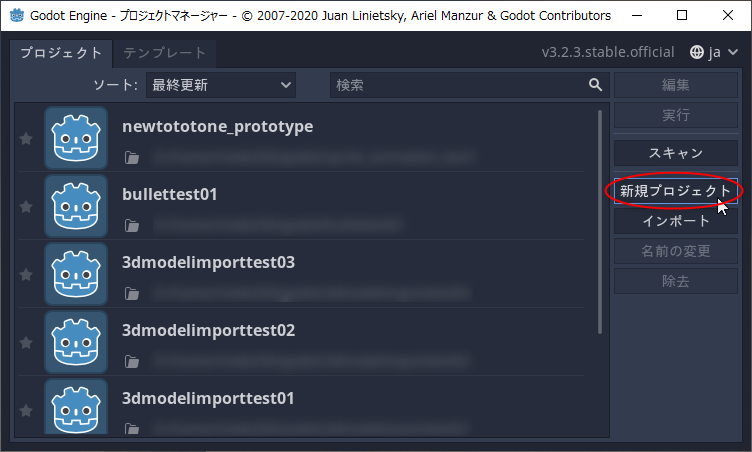
まずはプロジェクトを新規作成。Godot Engine を起動するとプロジェクトマネージャーが開くので「新規プロジェクト」をクリック。
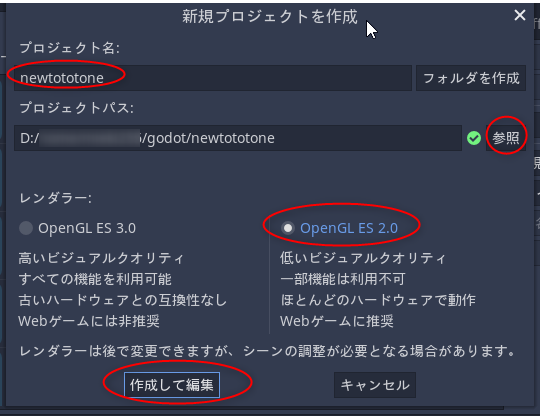
プロジェクト名と、プロジェクトの保存場所を指定。レンダラーは、OpenGL ES 3.0 と OpenGL ES 2.0 のどちらかを選べるけれど、Webブラウザ上でも動作するゲームを作ってみたいので、OpenGL ES 2.0 のほうを選ぶ。
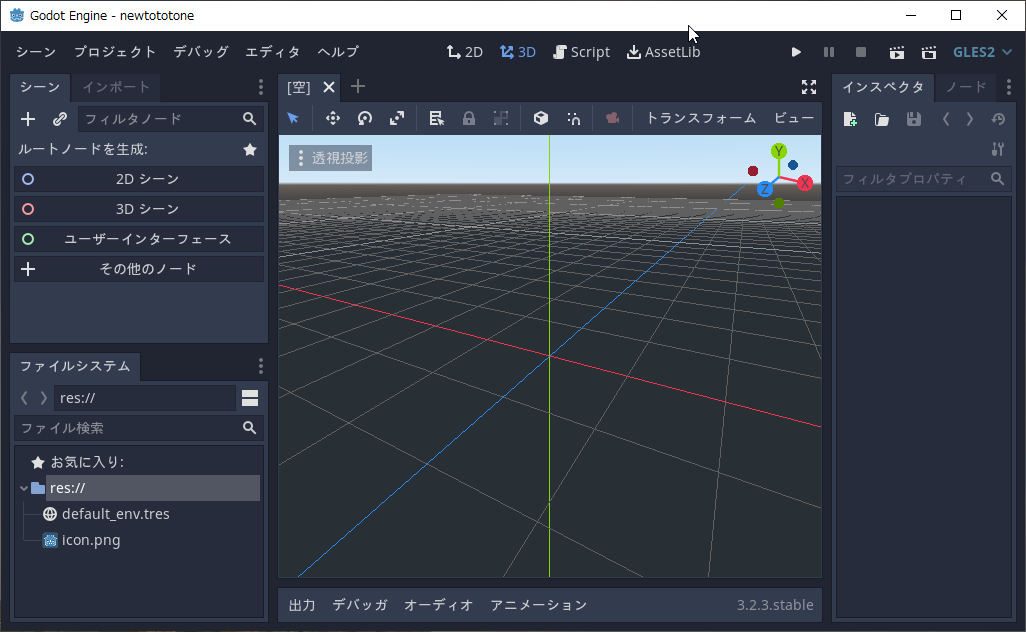
プロジェクトが新規作成された。Godot のウインドウが開く。
プロジェクト名と、プロジェクトの保存場所を指定。レンダラーは、OpenGL ES 3.0 と OpenGL ES 2.0 のどちらかを選べるけれど、Webブラウザ上でも動作するゲームを作ってみたいので、OpenGL ES 2.0 のほうを選ぶ。
プロジェクトが新規作成された。Godot のウインドウが開く。
◎ プロジェクトのゲームウインドウサイズを設定。 :
プロジェクトのゲームウインドウサイズを設定しておく。
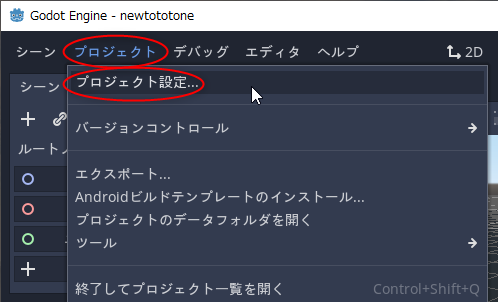
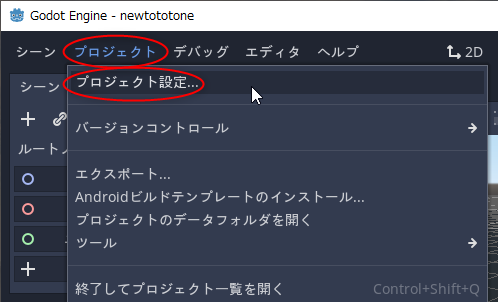
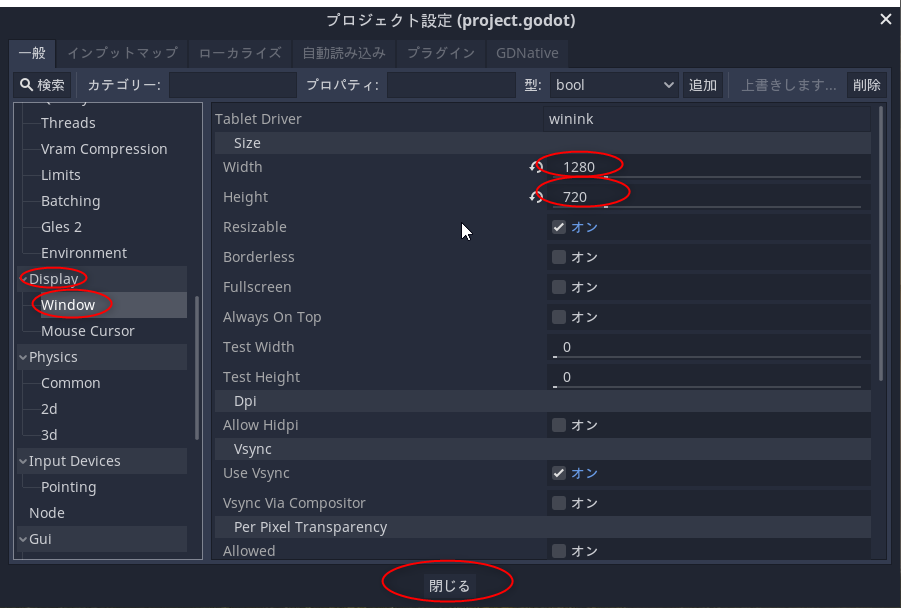
プロジェクト → プロジェクト設定、を選択。

Display の中の Window を選択して、Width と Height を指定。今回は 1280 x 720 のウインドウサイズを指定しておくことにした。数値を入力したら「閉じる」をクリックして設定を終える。
プロジェクト → プロジェクト設定、を選択。

Display の中の Window を選択して、Width と Height を指定。今回は 1280 x 720 のウインドウサイズを指定しておくことにした。数値を入力したら「閉じる」をクリックして設定を終える。
◎ テクスチャ画像をインポート。 :
プロジェクトに、テクスチャ画像をインポートする。
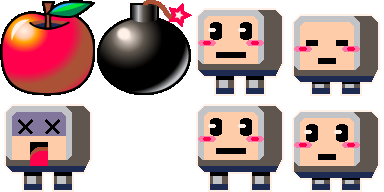
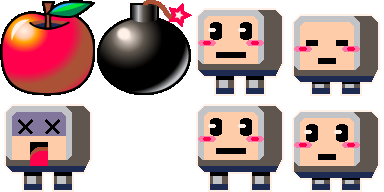
今回は、以下の画像を使うことにする。複数キャラが1枚の画像に収められている、スプライトシートと呼ばれる画像。1キャラは96x96ドット。

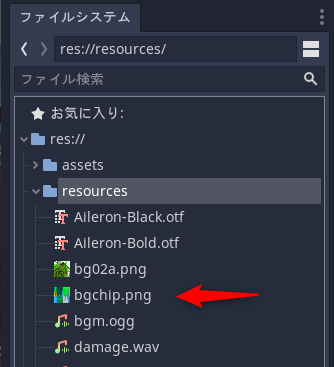
_newtototone_image_24bit.png
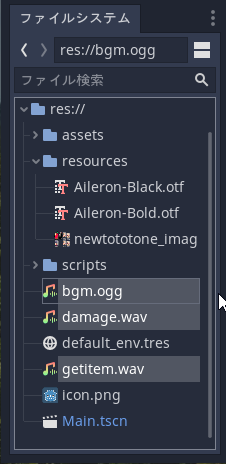
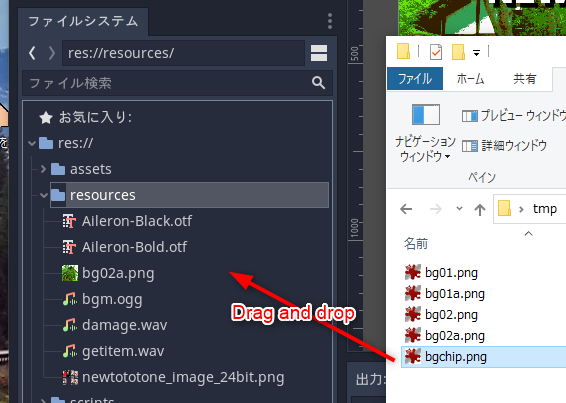
ところで、プロジェクトフォルダ直下に雑多なファイルを置くとファイル管理がごちゃごちゃしてしまうので、画像ファイルやサウンドファイルは resources というフォルダの中に入れておきたい。imports でも images でも名前は何でもいいけど。
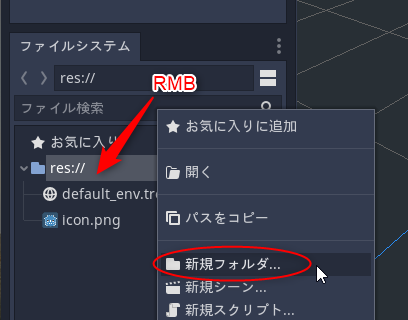
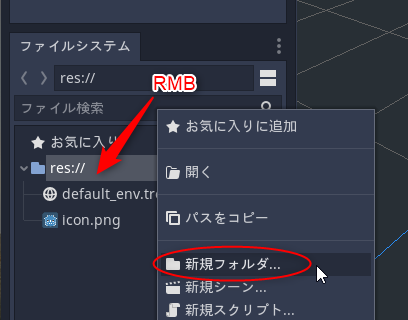
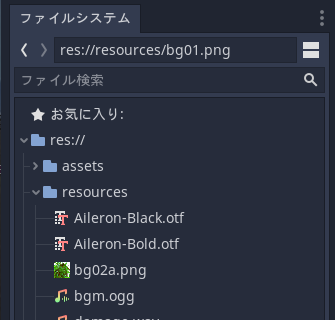
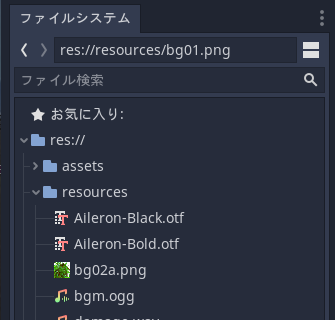
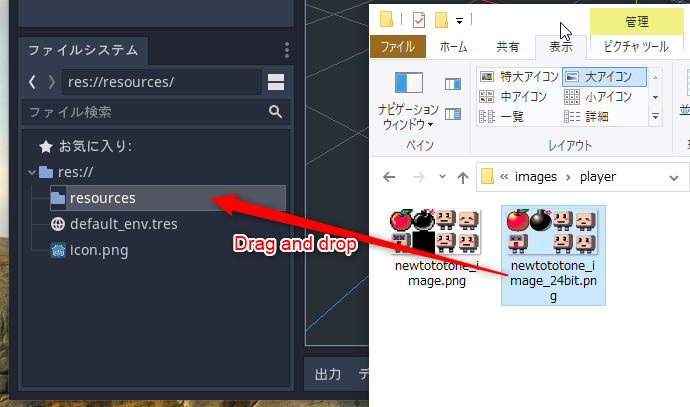
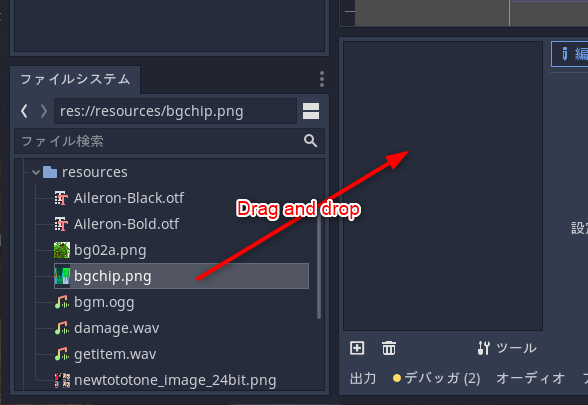
プロジェクトフォルダ内でフォルダを新規作成する。ファイルシステムウインドウ内の「res://」を右クリック。「新規フォルダ」を選択。

新規フォルダ名を入力。「resources」と打ち込む。

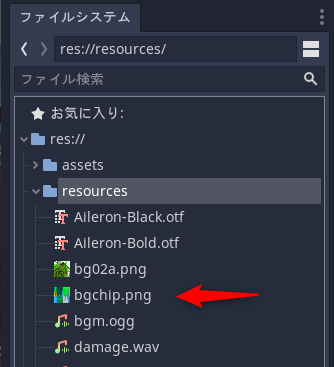
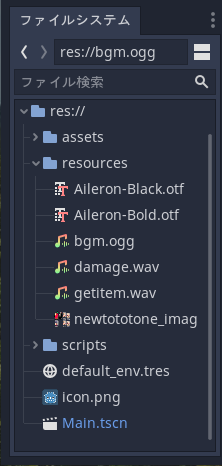
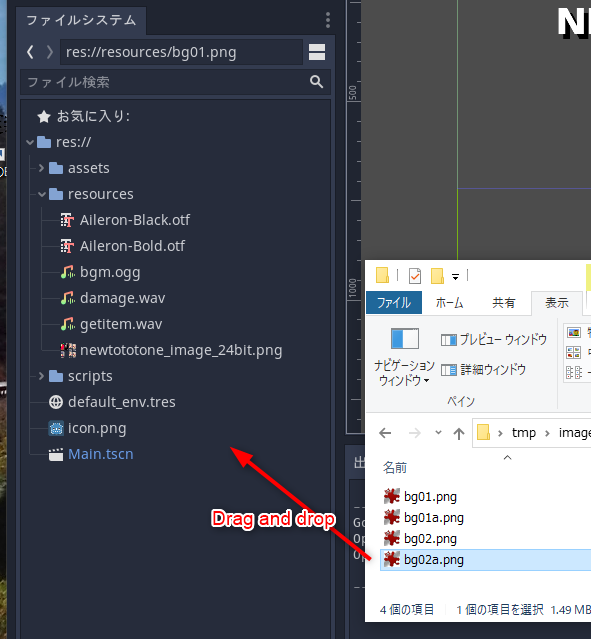
res:// の下に、resources というフォルダが作成された。エクスプローラ等から使いたいテクスチャ画像を resources の上までドラッグアンドドロップ。これでresourcesフォルダの中にテクスチャ画像がコピーされて、Godot Engine が自動でインポート処理をしてくれる。
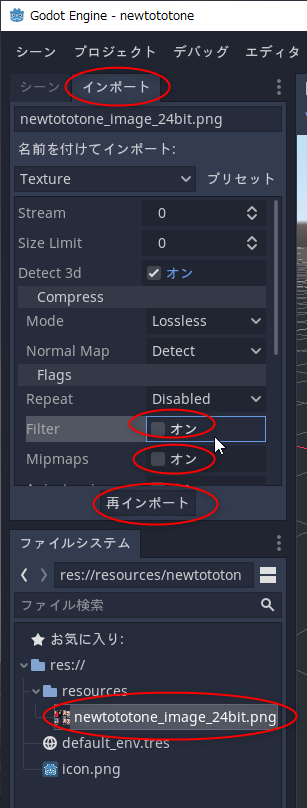
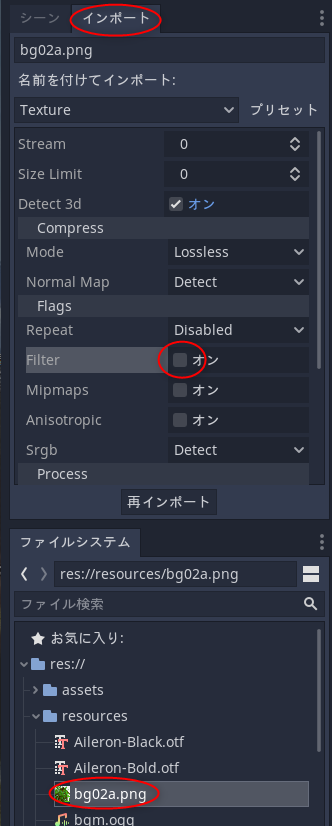
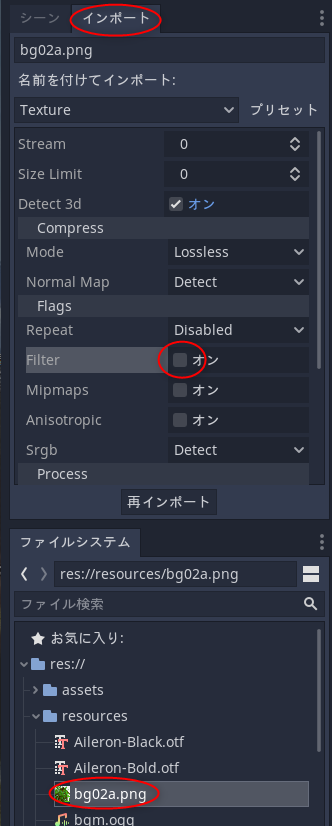
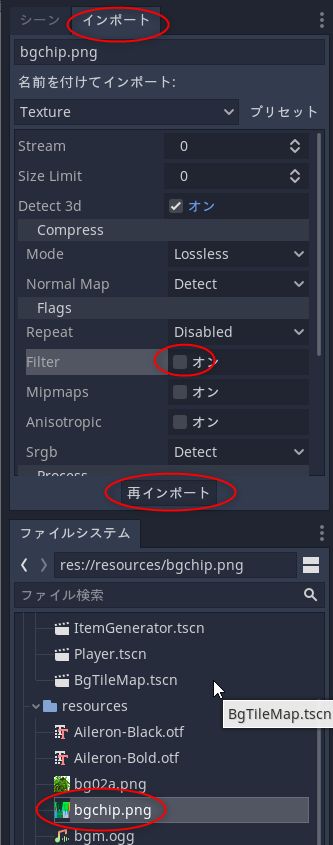
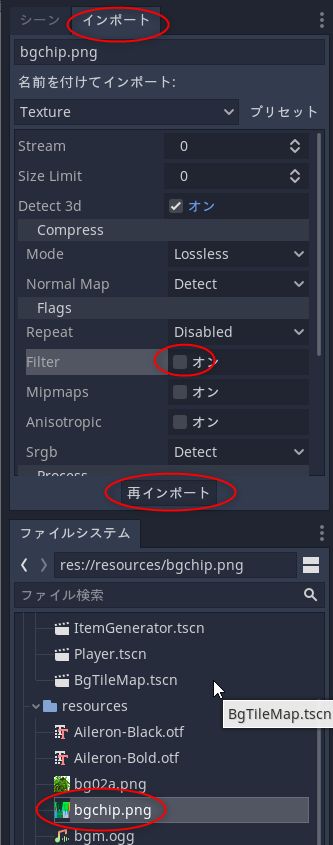
注意点。Godot Engine上で2Dゲームを作る場合はテクスチャ画像の Filter と Mipmaps を無効にしておきたい。そうしておかないと、表示した時に画像の境界がちょっとおかしな見た目になってしまうので…。
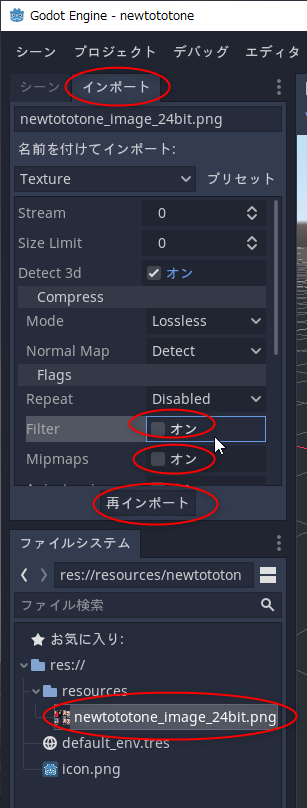
画像ファイルを選択してから、上のほうの「インポート」タブをクリック。デフォルトでは「Filter」にチェックが入っているので、クリックしてチェックを外す。ついでに、Mipmaps のチェックも外れてることを確認。チェックを外したら「再インポート」をクリック。

これで、Godot Engine のプロジェクトからテクスチャ画像を利用できる状態になった。
今回は、以下の画像を使うことにする。複数キャラが1枚の画像に収められている、スプライトシートと呼ばれる画像。1キャラは96x96ドット。

ところで、プロジェクトフォルダ直下に雑多なファイルを置くとファイル管理がごちゃごちゃしてしまうので、画像ファイルやサウンドファイルは resources というフォルダの中に入れておきたい。imports でも images でも名前は何でもいいけど。
プロジェクトフォルダ内でフォルダを新規作成する。ファイルシステムウインドウ内の「res://」を右クリック。「新規フォルダ」を選択。

新規フォルダ名を入力。「resources」と打ち込む。

res:// の下に、resources というフォルダが作成された。エクスプローラ等から使いたいテクスチャ画像を resources の上までドラッグアンドドロップ。これでresourcesフォルダの中にテクスチャ画像がコピーされて、Godot Engine が自動でインポート処理をしてくれる。
注意点。Godot Engine上で2Dゲームを作る場合はテクスチャ画像の Filter と Mipmaps を無効にしておきたい。そうしておかないと、表示した時に画像の境界がちょっとおかしな見た目になってしまうので…。
画像ファイルを選択してから、上のほうの「インポート」タブをクリック。デフォルトでは「Filter」にチェックが入っているので、クリックしてチェックを外す。ついでに、Mipmaps のチェックも外れてることを確認。チェックを外したら「再インポート」をクリック。

これで、Godot Engine のプロジェクトからテクスチャ画像を利用できる状態になった。
◎ プレイヤーキャラ相当のシーンを新規作成。 :
プレイヤーキャラ相当をゲームウインドウに表示したい。
プレイヤーキャラは、画像表示をするし、アタリ範囲も持つので、今回は Area2D というノードを作って処理する。
ちなみに、アタリ判定を必要とするノードは、Area2D、StaticBody2D、RigidBody2D、KinematicBody2D の4種類がある。詳しくは以下を参考に。
_物理の紹介 - Godot Engine (stable)の日本語のドキュメント
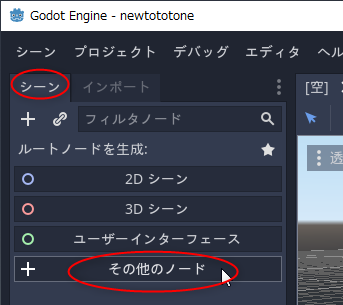
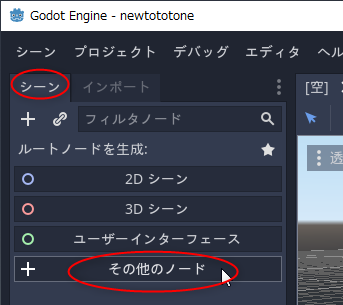
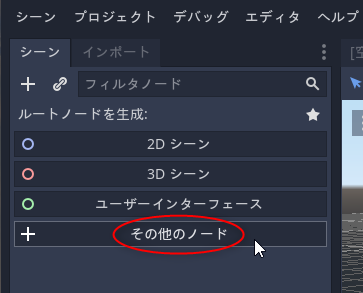
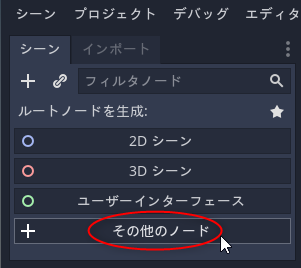
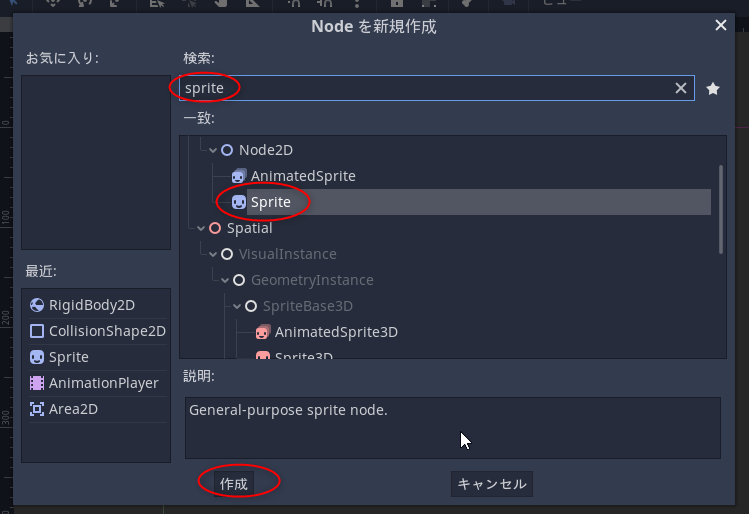
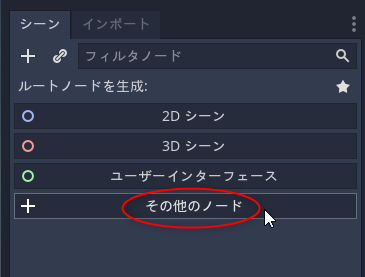
一番上位となる Area2Dノードをシーンに追加していく。「シーン」タブをクリックすると、ウインドウの左上のほうに「何のノードを追加するか?」的なノリで4つほどノードの選択肢が出ているので、「その他のノード」をクリック。

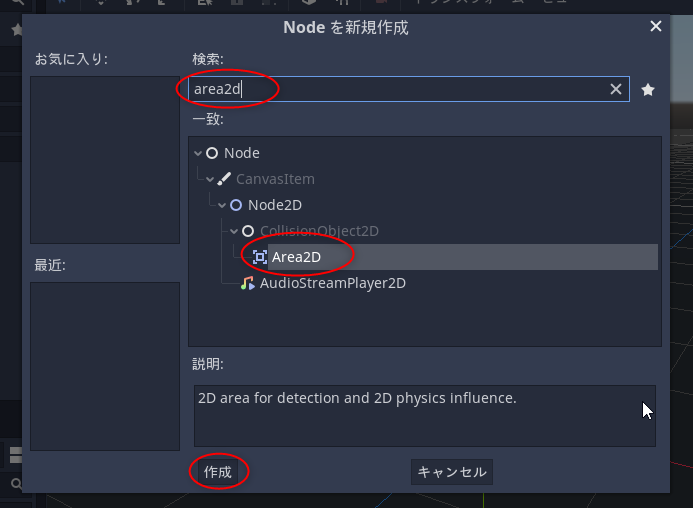
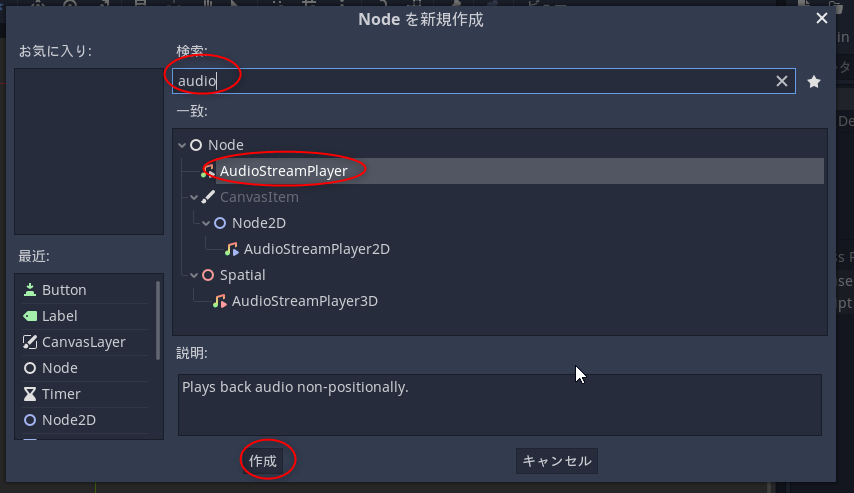
ノード新規作成ウインドウが開くので、「area2d」と打ち込んで絞り込み検索。リストアップされた中から「Area2D」を選んで「作成」をクリック。
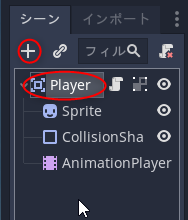
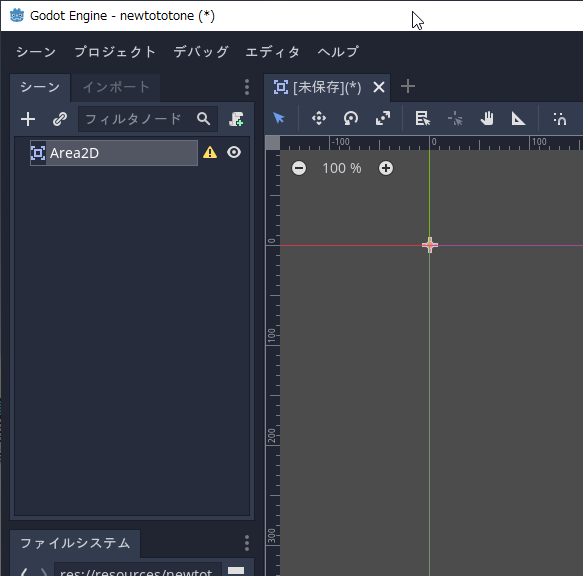
Area2Dノードが一番上位のノード(ルートノード?)としてシーンに追加された。
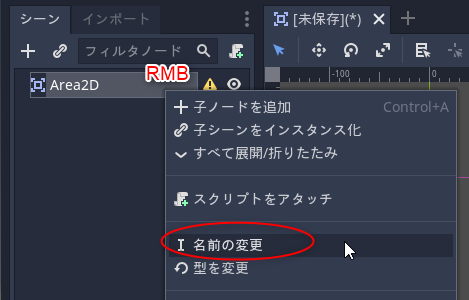
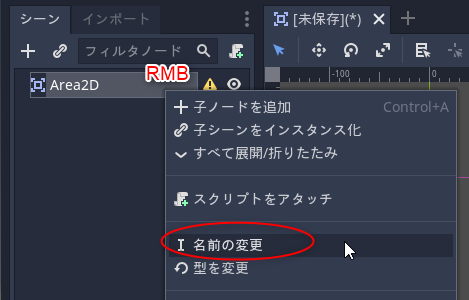
ノードの名前を「Player」に変更しておく。右クリックして「名前の変更」。

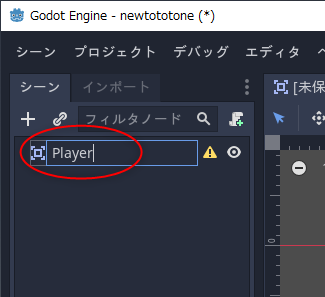
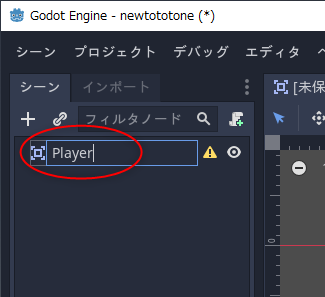
「Player」を入力。これでノード名が「Player」になった。

ちなみに、ノードが選択されてる状態でノード名部分をクリックしても名前の変更はできる。
プレイヤーキャラは、画像表示をするし、アタリ範囲も持つので、今回は Area2D というノードを作って処理する。
Player (Area2D) │ ├─ Sprite (画像表示を担当するノード) │ └─ CollisionShape2D (アタリ範囲を担当するノード)
ちなみに、アタリ判定を必要とするノードは、Area2D、StaticBody2D、RigidBody2D、KinematicBody2D の4種類がある。詳しくは以下を参考に。
_物理の紹介 - Godot Engine (stable)の日本語のドキュメント
一番上位となる Area2Dノードをシーンに追加していく。「シーン」タブをクリックすると、ウインドウの左上のほうに「何のノードを追加するか?」的なノリで4つほどノードの選択肢が出ているので、「その他のノード」をクリック。

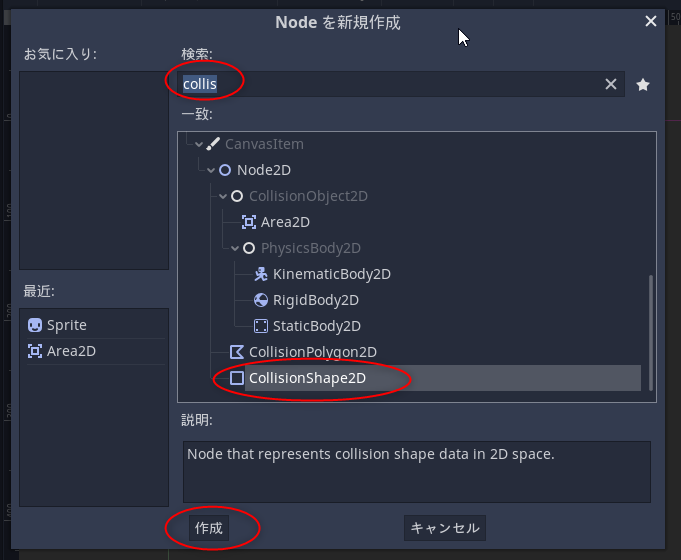
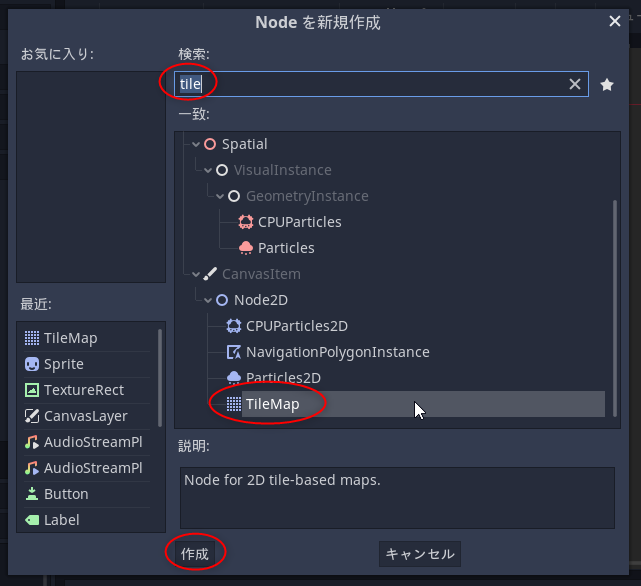
ノード新規作成ウインドウが開くので、「area2d」と打ち込んで絞り込み検索。リストアップされた中から「Area2D」を選んで「作成」をクリック。
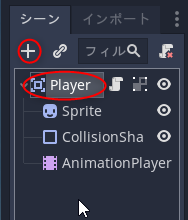
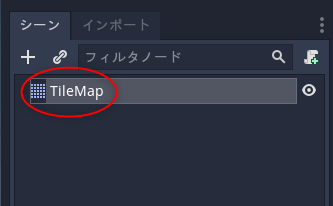
Area2Dノードが一番上位のノード(ルートノード?)としてシーンに追加された。
ノードの名前を「Player」に変更しておく。右クリックして「名前の変更」。

「Player」を入力。これでノード名が「Player」になった。

ちなみに、ノードが選択されてる状態でノード名部分をクリックしても名前の変更はできる。
◎ プレイヤーノードに必要なノードを追加。 :
Playerノードに、画像表示をする Spriteノードと、アタリ範囲を指定する CollisionShape2Dノードを追加したい。
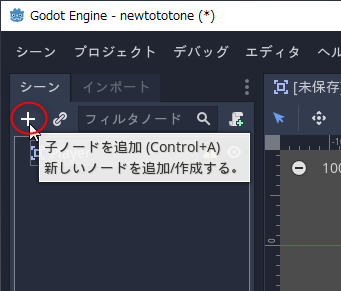
Playerノードを選択した状態で、左上のプラスマークをクリックしてノードを追加していく。

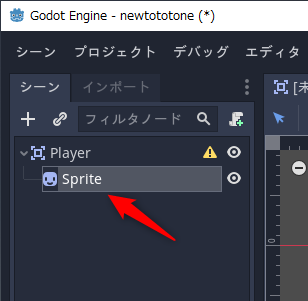
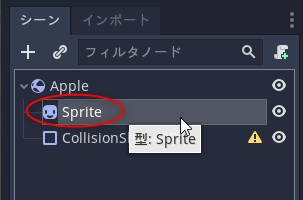
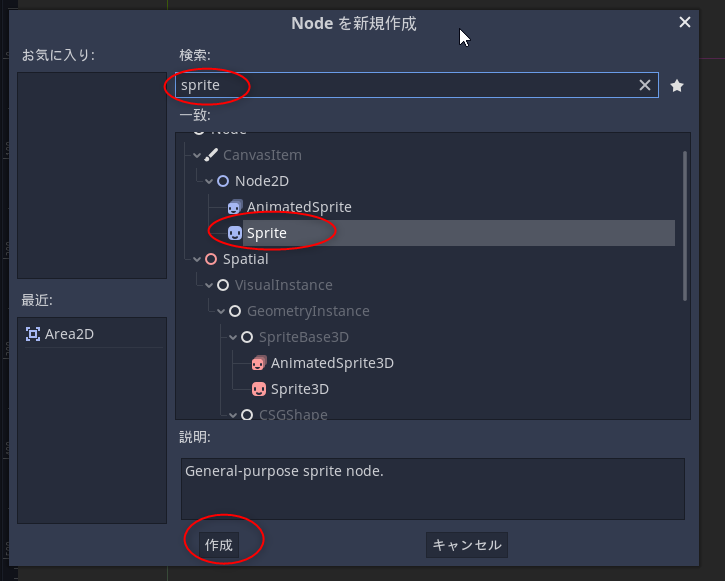
「sprite」と打って絞り込み検索。「Sprite」を選んで「作成」。
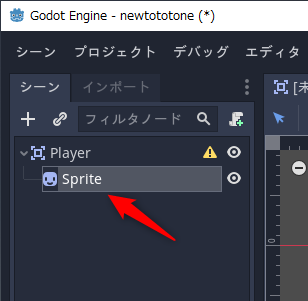
Spriteノードが追加された。

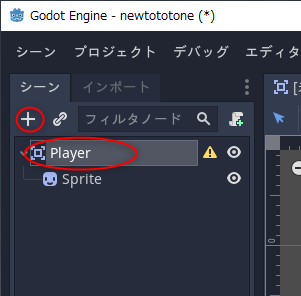
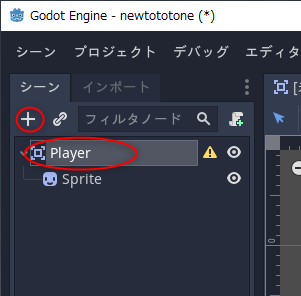
Playerノード(一番上のノード)を選択してから、またプラスアイコンをクリック。

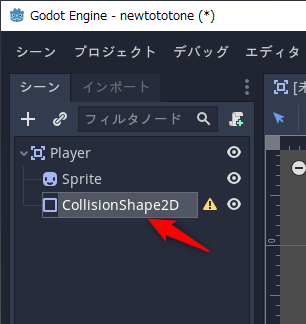
CollisionShape2Dノードを選択して作成。
CollisionShape2Dノードが追加された。

Playerノードを選択した状態で、左上のプラスマークをクリックしてノードを追加していく。

「sprite」と打って絞り込み検索。「Sprite」を選んで「作成」。
Spriteノードが追加された。

Playerノード(一番上のノード)を選択してから、またプラスアイコンをクリック。

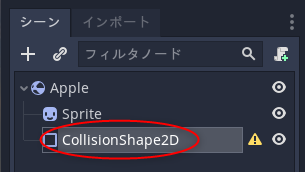
CollisionShape2Dノードを選択して作成。
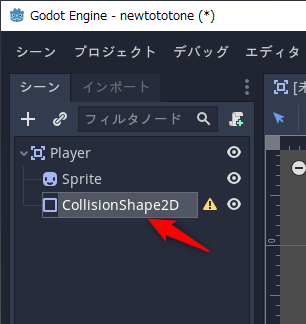
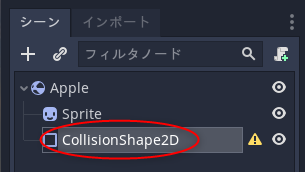
CollisionShape2Dノードが追加された。

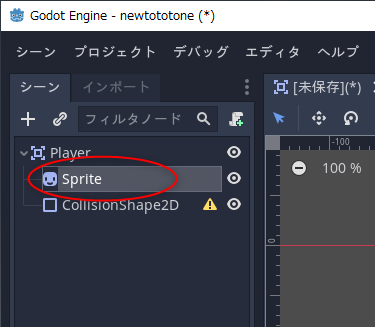
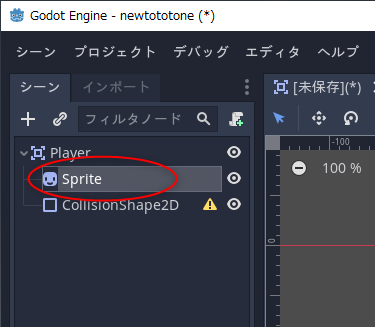
◎ Spriteにテクスチャ画像を指定。 :
画像表示を担当するSpriteノードにテクスチャ画像を指定する。
Spriteノードを選択。

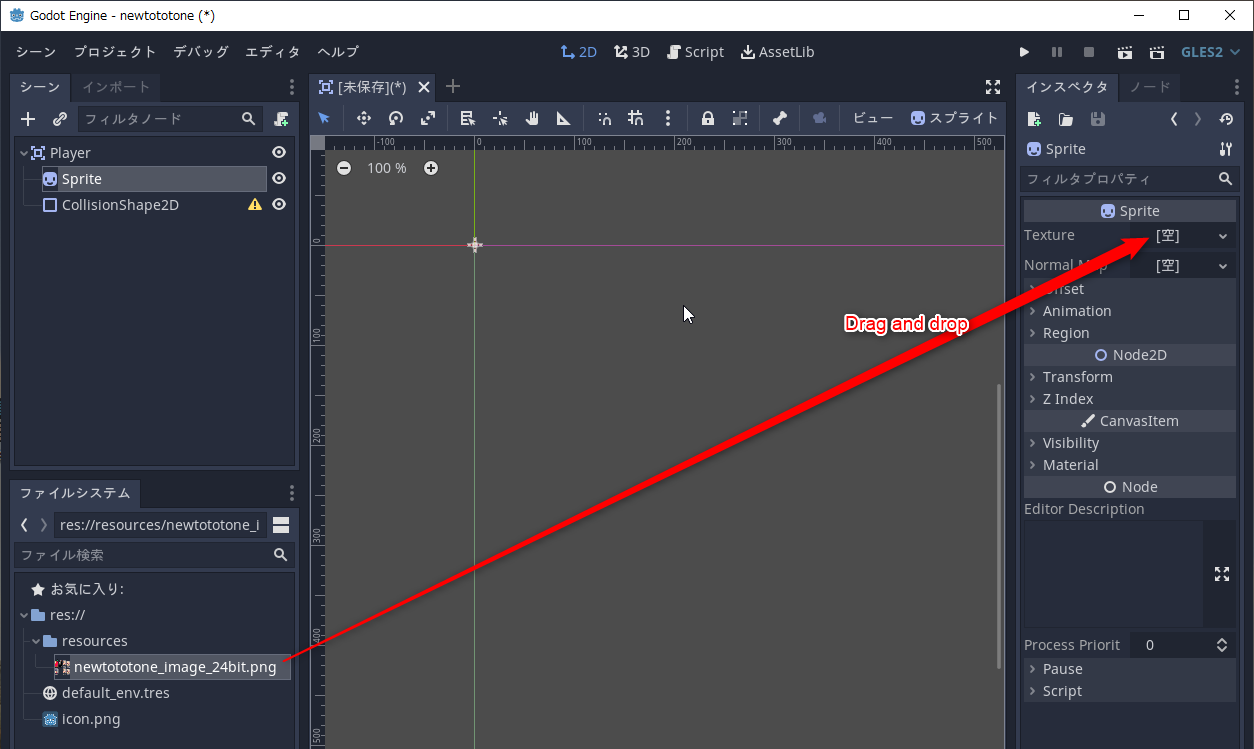
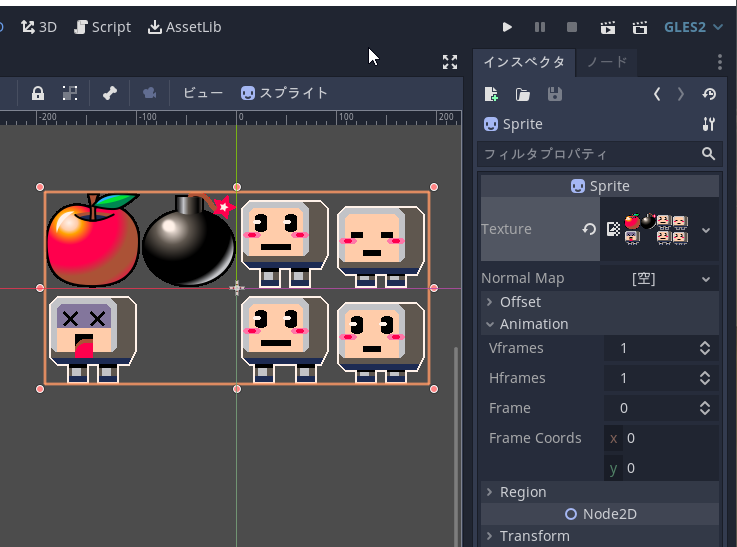
ウインドウの右側に、Spriteノードのプロパティ一覧が表示されているので、ファイル一覧からテクスチャ画像を、「Texture」の欄までドラッグアンドドロップ。
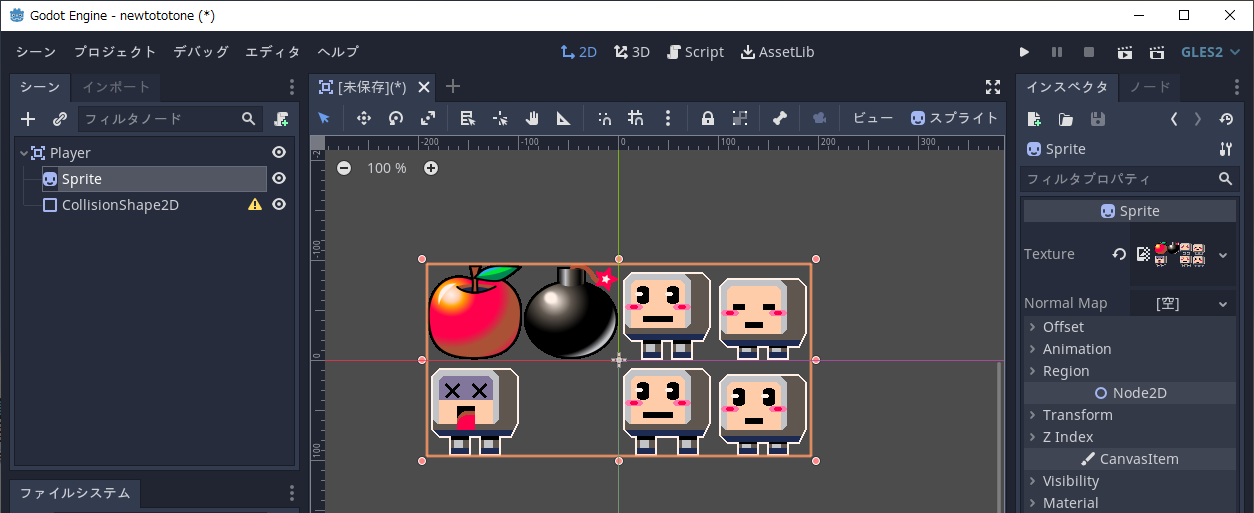
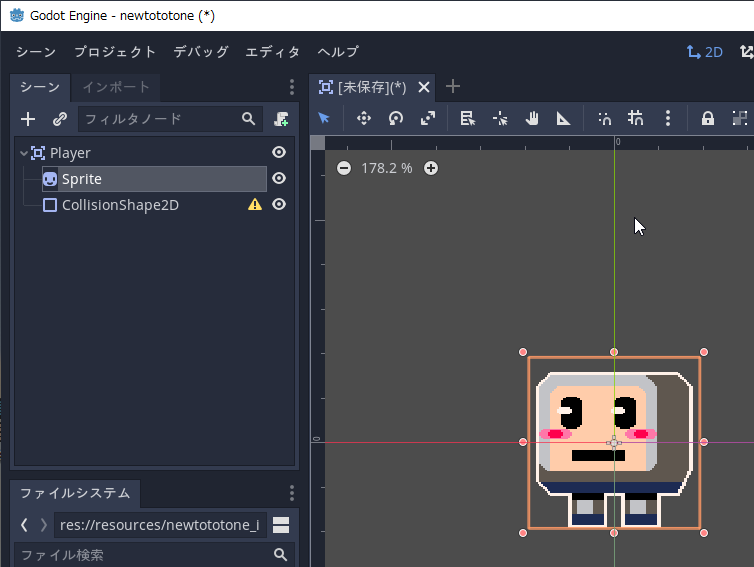
画像が表示された。しかし、スプライトシート画像の全体が表示されてしまっている。この中の一部分だけを表示するように指定したい。
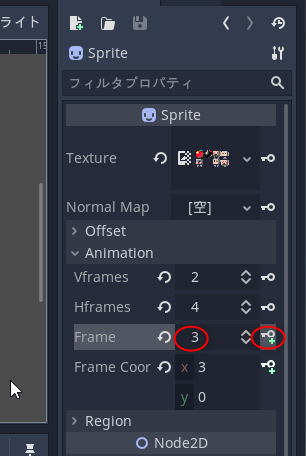
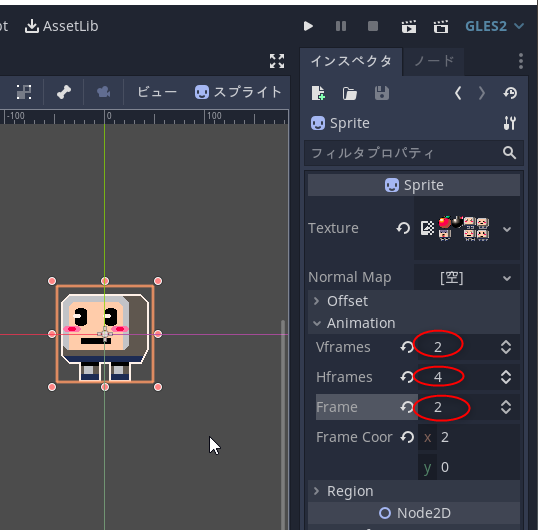
Spriteのプロパティの、Vframes、Hframes、Frameを変更して、スプライトシート内の1つだけを表示するように設定する。
Spriteノードを選択。

ウインドウの右側に、Spriteノードのプロパティ一覧が表示されているので、ファイル一覧からテクスチャ画像を、「Texture」の欄までドラッグアンドドロップ。
画像が表示された。しかし、スプライトシート画像の全体が表示されてしまっている。この中の一部分だけを表示するように指定したい。
Spriteのプロパティの、Vframes、Hframes、Frameを変更して、スプライトシート内の1つだけを表示するように設定する。
- Vframes : 縦に何個キャラが並んでるか。
- Hframes : 横に何個キャラが並んでるか。
- Frame : 何番目のキャラを表示するか。
◎ キャンバス操作について。 :
念のためにメモしておくけど…。
- キャンバスのスクロールは、マウスのホイールボタン(中ボタン)ドラッグ。
- キャンバスのズームは、マウスホイール回転。
- 等倍表示(100%表示)は、Ctrl + 0 キー。
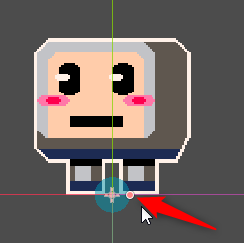
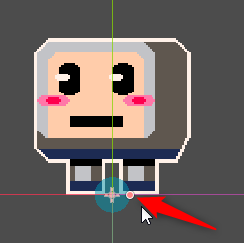
◎ プレイヤーの基準点とアタリ範囲を設定。 :
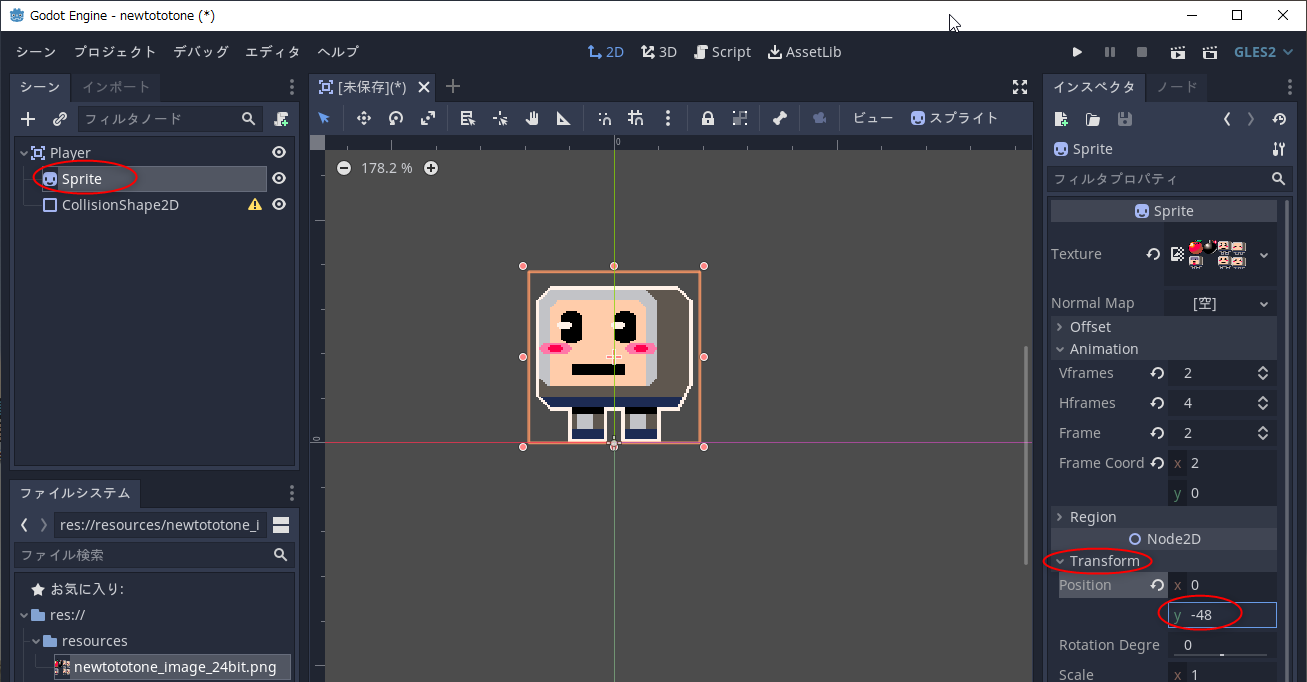
今後のことを考えて、プレイヤーキャラの基準点を足元にしておきたい。Sprite と CollisionShape2D の位置をちょっとずらすことにする。
Spriteノードを選択。
Sprite の Transform → Position → y を、-48 に変更。Sprite の表示位置が変更されて、(0,0) がプレイヤーキャラの足元にあるような感じになった。
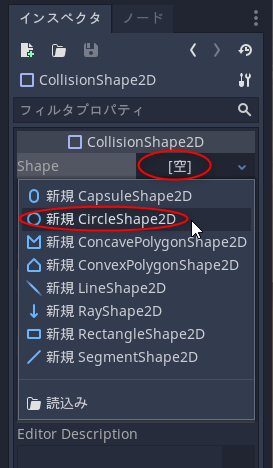
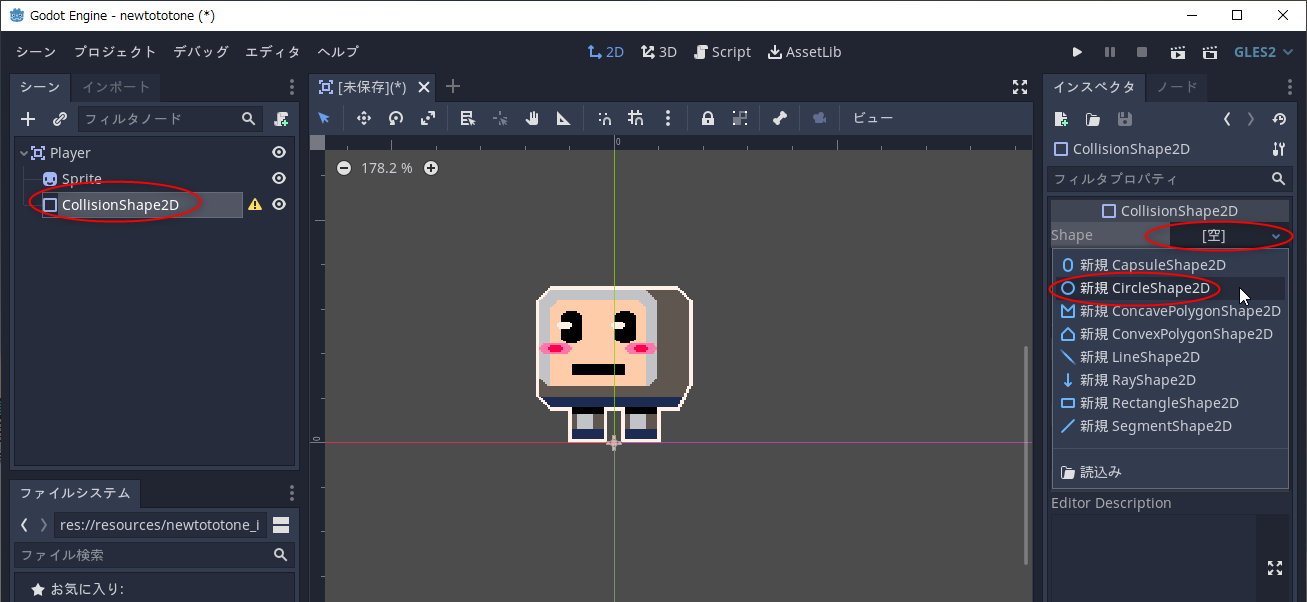
アタリ範囲も設定しておく。まずはアタリの形を指定しないといけない。CollisionShape2D を選択して、プロパティの Shape をクリック。設定できる種類がリストアップされるので、円の大きさでアタリ範囲を指定できる CircleShape2D を選ぶ。。
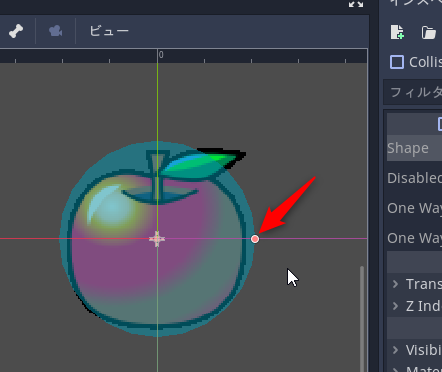
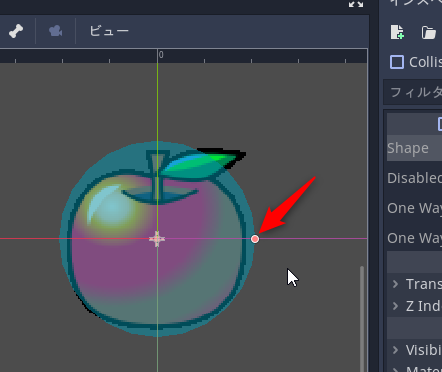
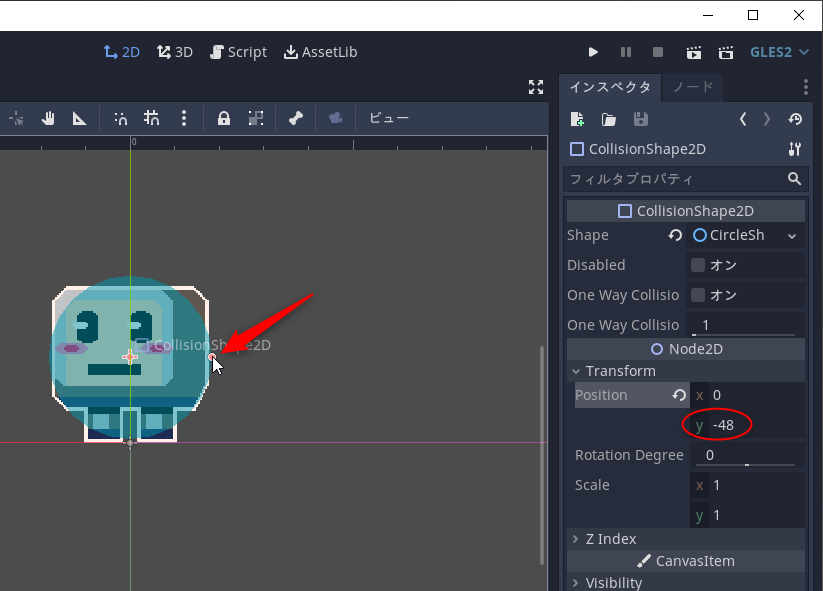
小さい赤丸をドラッグして、円の大きさを変更。

Transform → Position → y を -48 にする。
これで、足元を基準点にしつつ、アタリ範囲も設定できた。
Spriteノードを選択。
Sprite の Transform → Position → y を、-48 に変更。Sprite の表示位置が変更されて、(0,0) がプレイヤーキャラの足元にあるような感じになった。
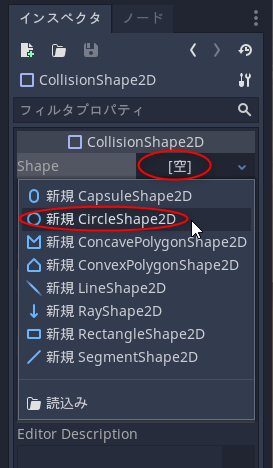
アタリ範囲も設定しておく。まずはアタリの形を指定しないといけない。CollisionShape2D を選択して、プロパティの Shape をクリック。設定できる種類がリストアップされるので、円の大きさでアタリ範囲を指定できる CircleShape2D を選ぶ。。
小さい赤丸をドラッグして、円の大きさを変更。

Transform → Position → y を -48 にする。
これで、足元を基準点にしつつ、アタリ範囲も設定できた。
◎ 子ノードの位置をうっかり変えないように指定。 :
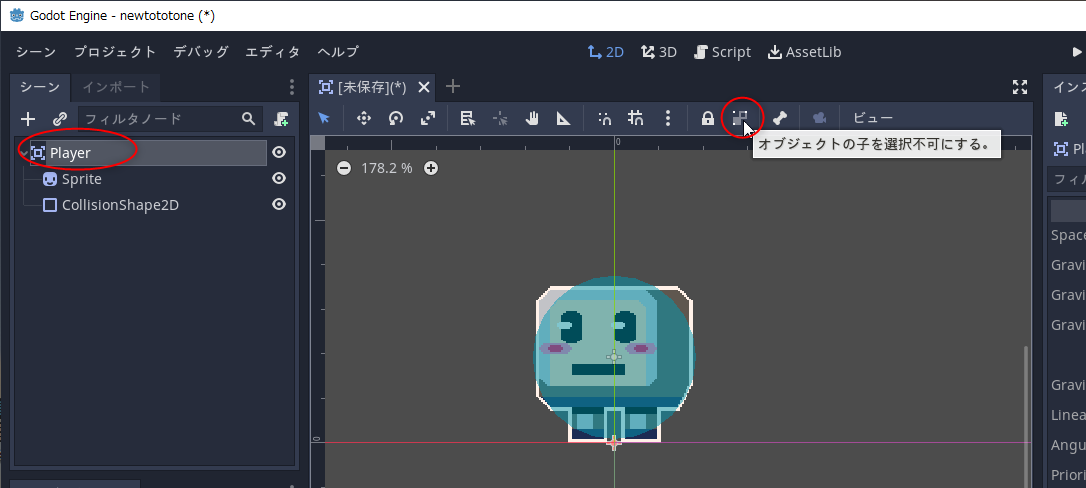
作業中に、せっかく設定した子ノードの位置をうっかり変えてしまわないようにしたい。
Playerノードを選択して、ツールバー上の「オブジェクトの子を選択不可にする」をクリック。これで、子ノードの位置を間違って変えてしまう状態を防げる。
Playerノードを選択して、ツールバー上の「オブジェクトの子を選択不可にする」をクリック。これで、子ノードの位置を間違って変えてしまう状態を防げる。
◎ プレイヤーの表示位置を変更。 :
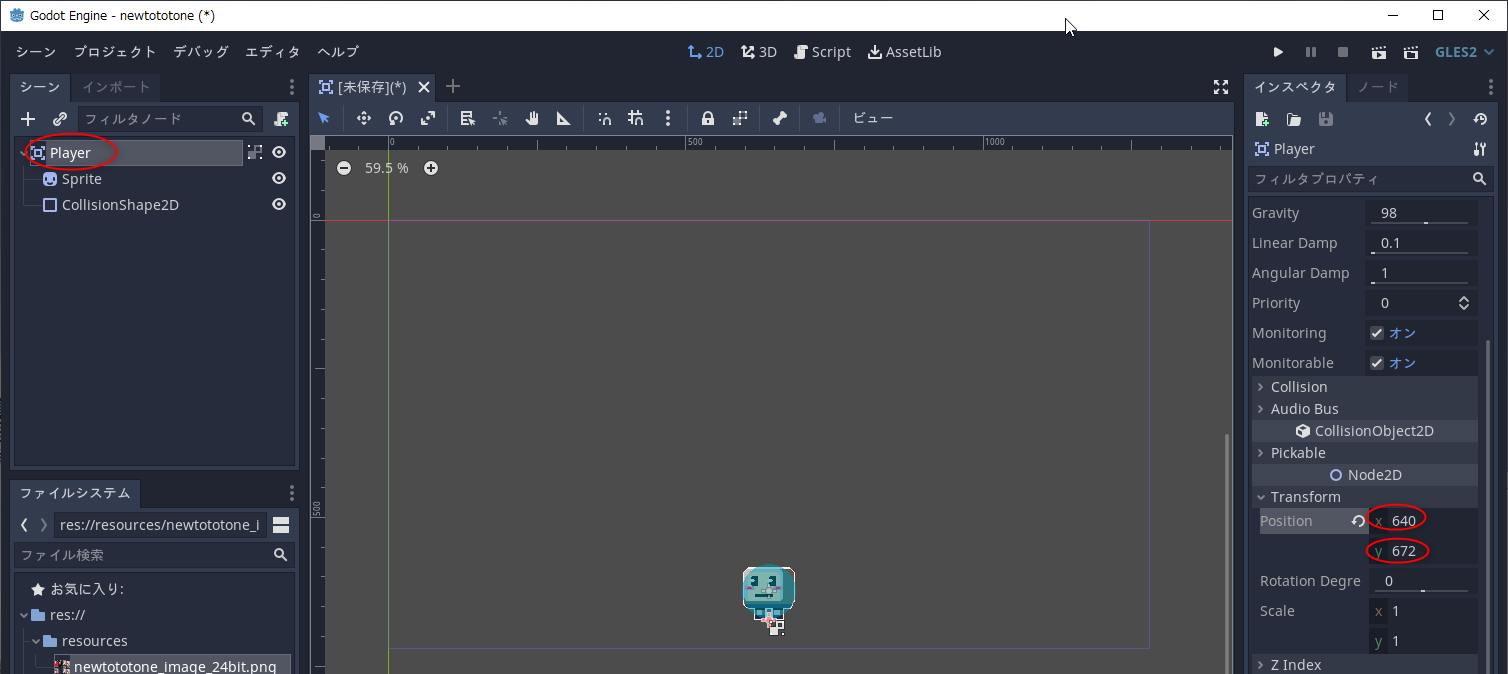
プレイヤーキャラの表示位置を、ウインドウの下のあたりに変更しておきたい。
Playerノードを選択して、Transform → Position → x,y に、640, 672 を指定。これで、ウインドウの下のあたりにプレイヤーキャラが表示される状態になった。
Playerノードを選択して、Transform → Position → x,y に、640, 672 を指定。これで、ウインドウの下のあたりにプレイヤーキャラが表示される状態になった。
◎ プレイヤーのシーンを保存。 :
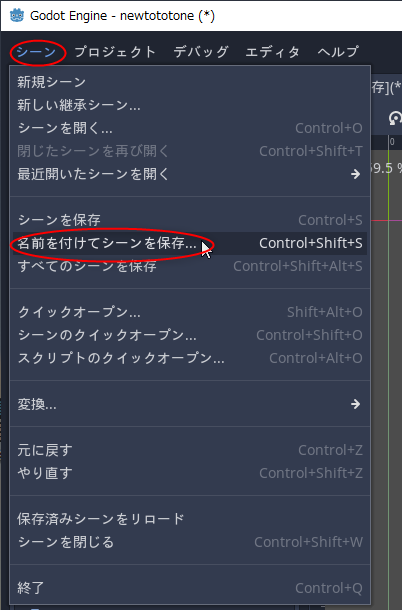
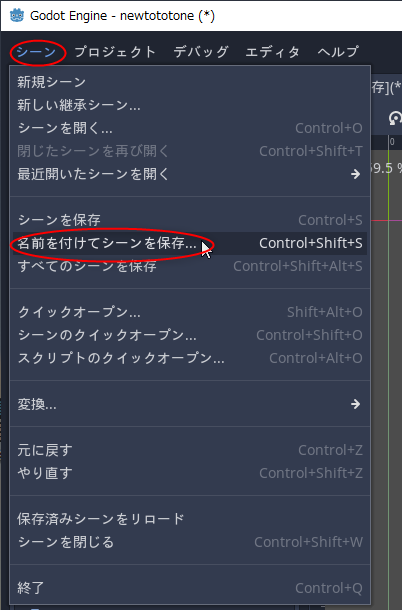
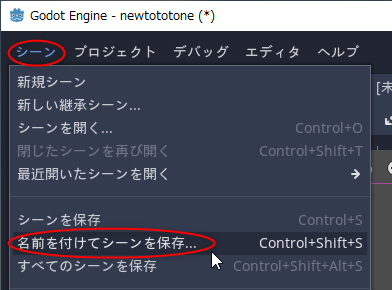
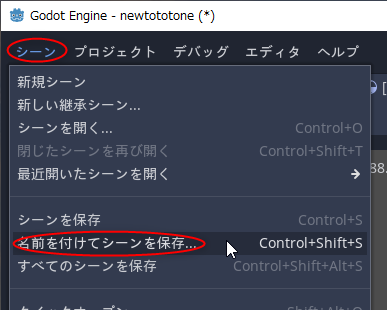
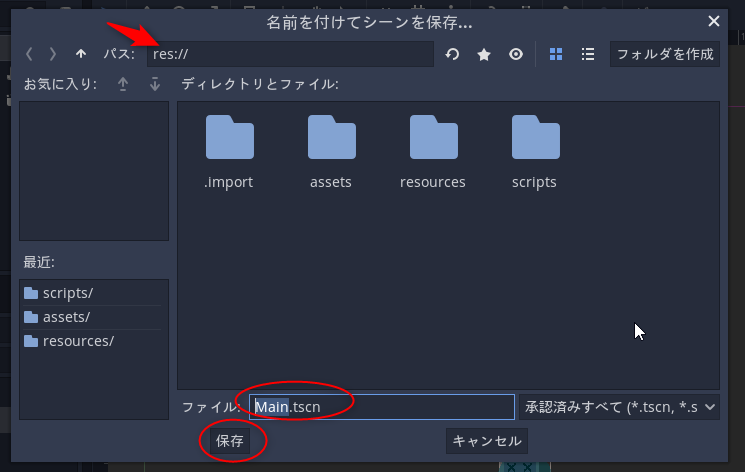
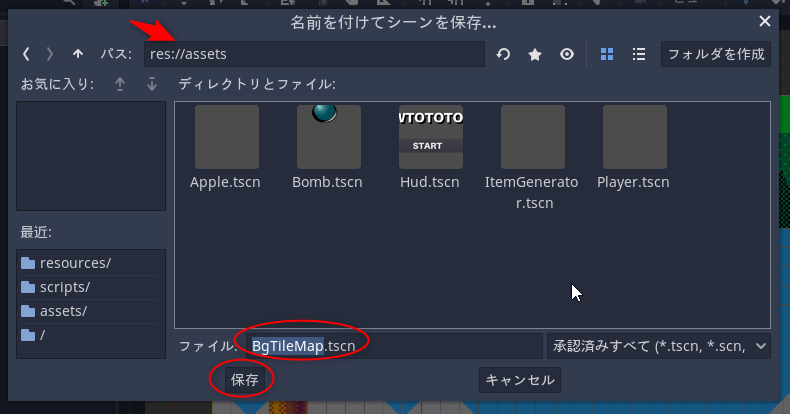
プレイヤーのシーンを保存する。シーン → 名前を付けてシーンを保存。

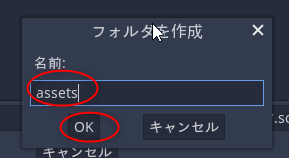
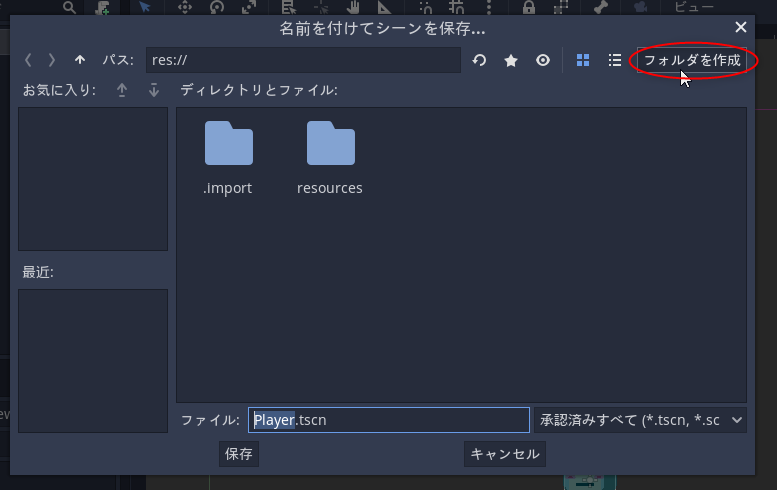
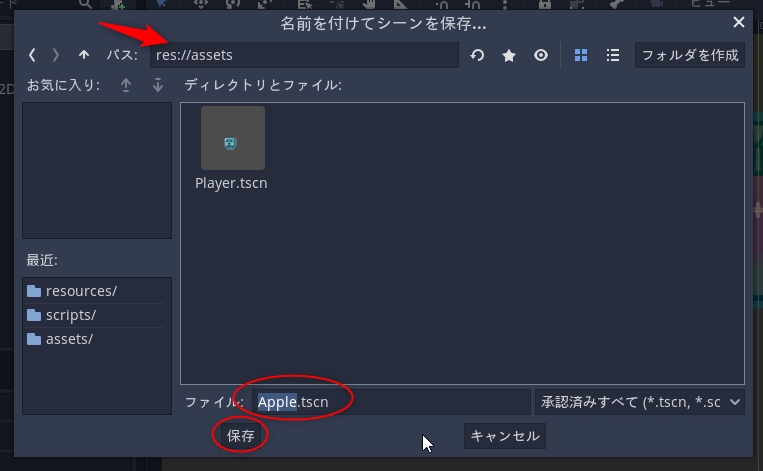
プロジェクト内に「assets」というフォルダを新規作成して、各シーンはその中に入れていくことにする。「フォルダを作成」をクリック。
「assets」と入力。

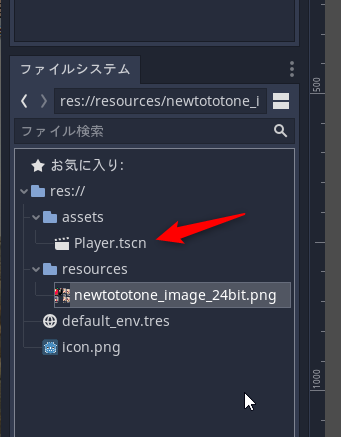
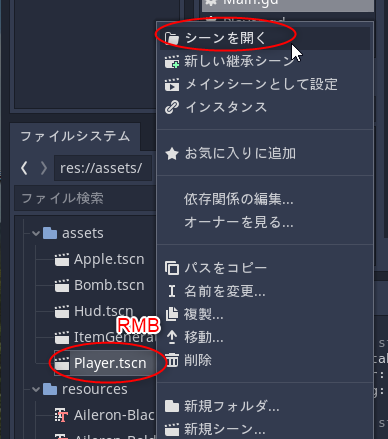
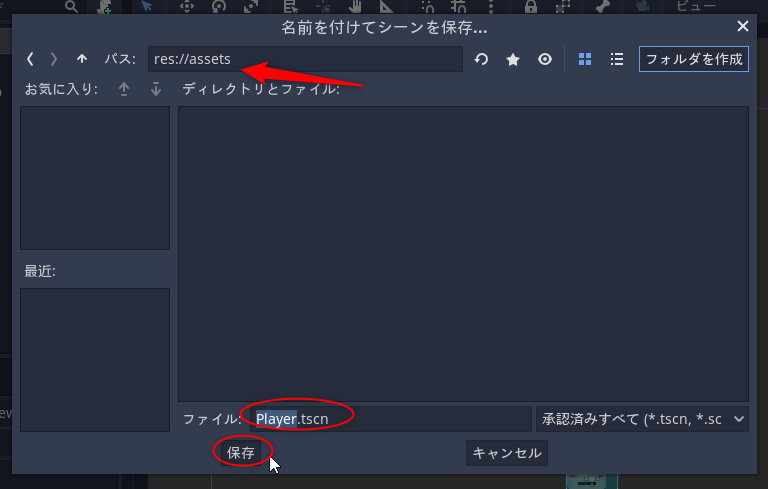
Player.tscn として保存。
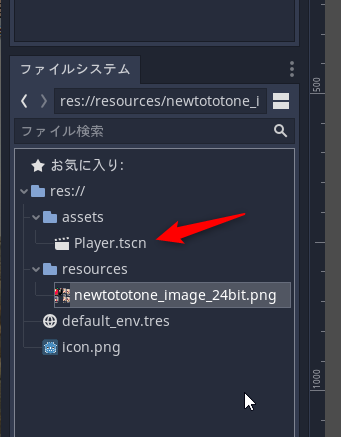
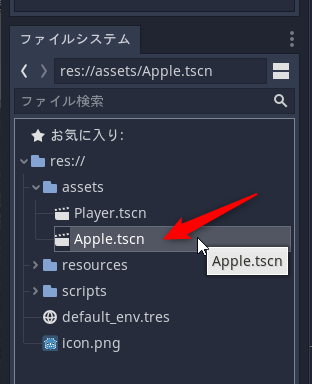
assetsフォルダの中に、Player.tscn が保存された。


プロジェクト内に「assets」というフォルダを新規作成して、各シーンはその中に入れていくことにする。「フォルダを作成」をクリック。
「assets」と入力。

Player.tscn として保存。
assetsフォルダの中に、Player.tscn が保存された。

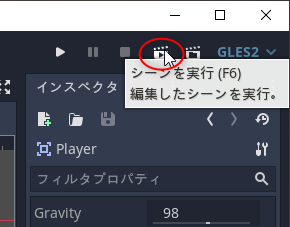
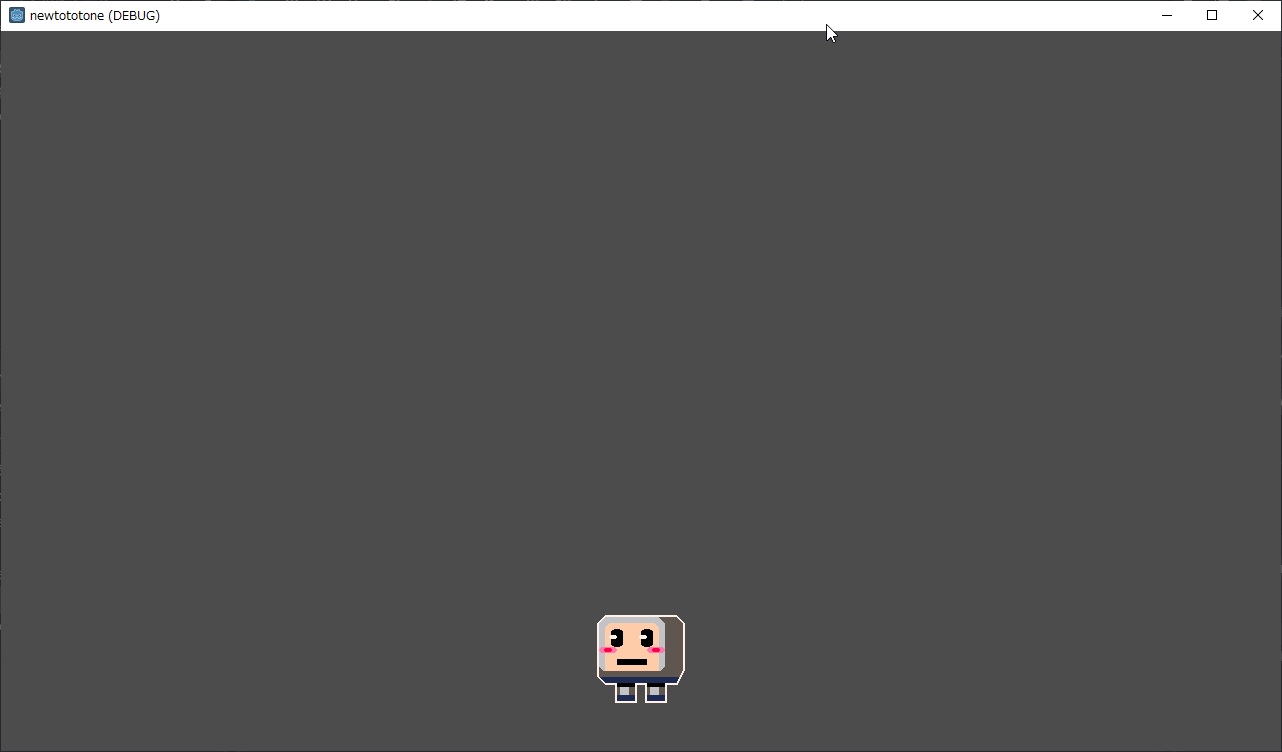
◎ ゲームウインドウを表示して確認。 :
[ ツッコむ ]
#2 [godot] Godot Engineでプレイヤーシーンにスクリプトを追加
Godot Engine 3.2.3 x64でプレイヤーキャラを表示するところまではできたので、この後、キー入力で左右に動かしたり、アニメーションをつけたりしたい。手順をメモ。
◎ プレイヤーキャラをキー入力で動かす。 :
プレイヤーキャラをキー入力で左右に動かしたいのだけど、そのためには若干のスクリプトを書かないといけない。
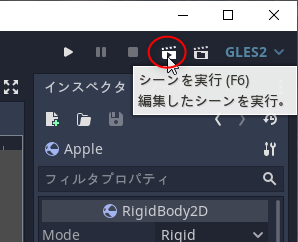
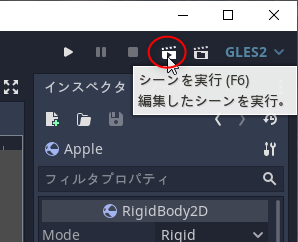
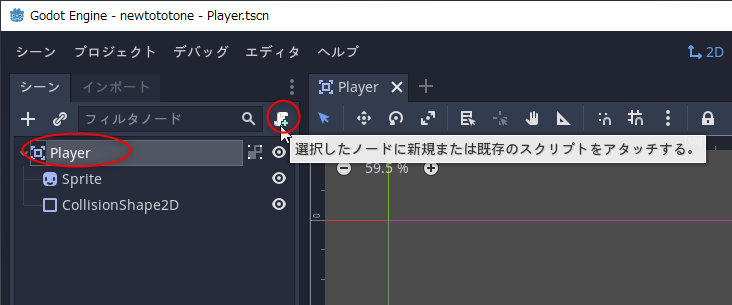
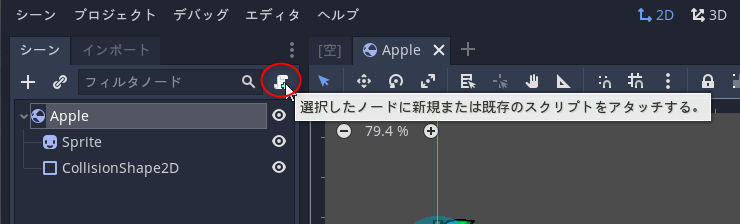
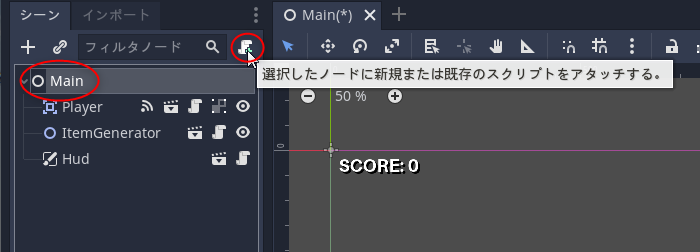
まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
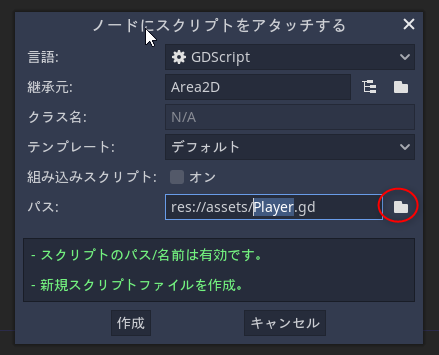
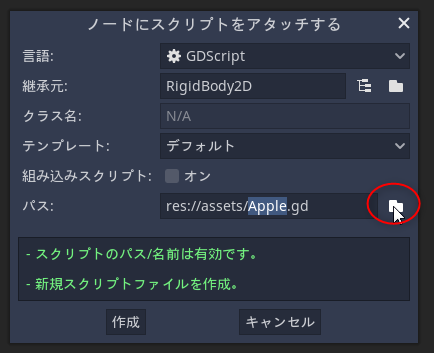
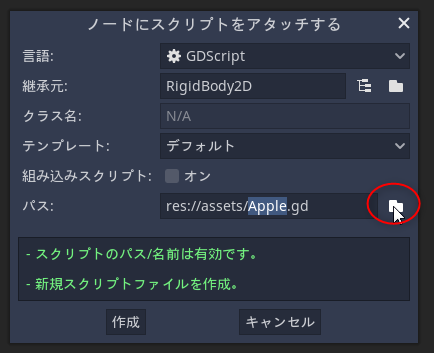
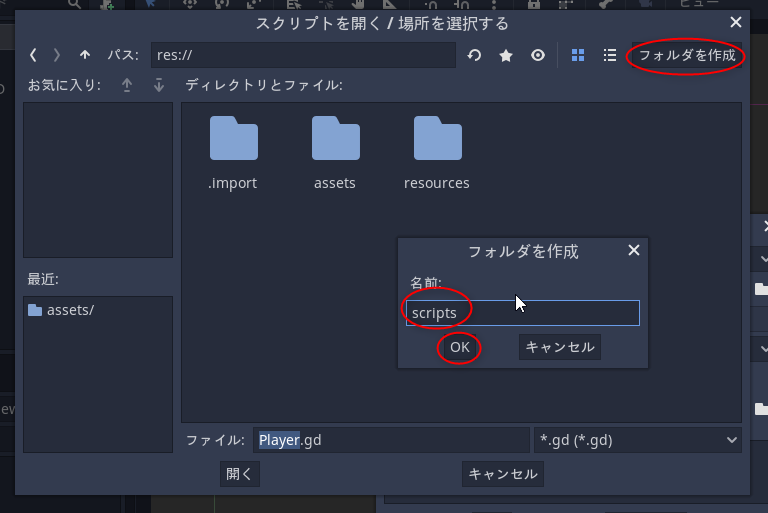
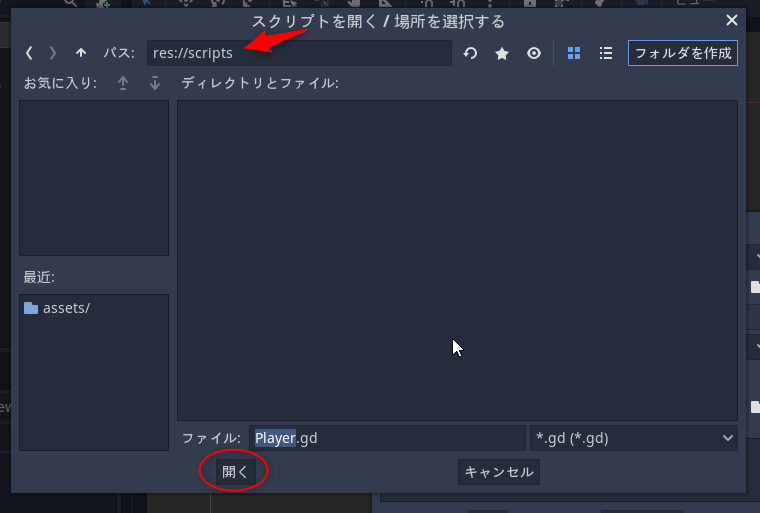
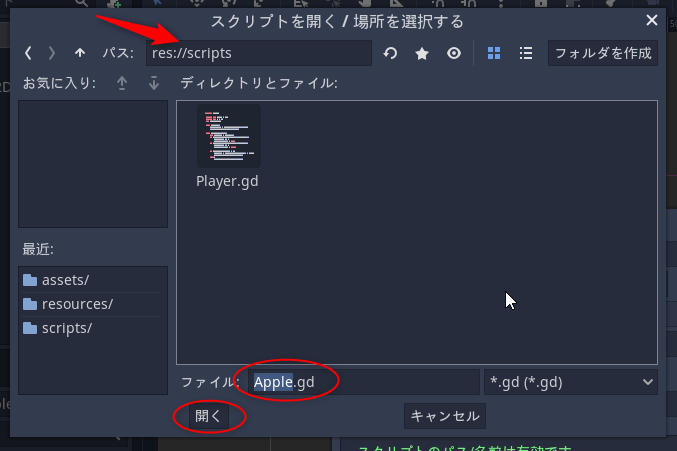
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

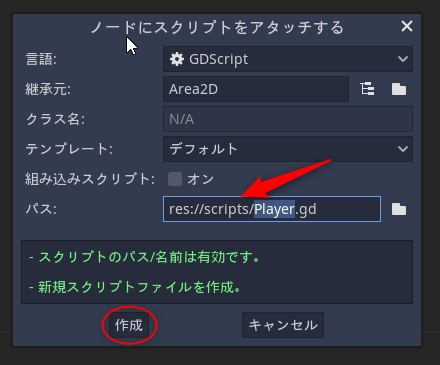
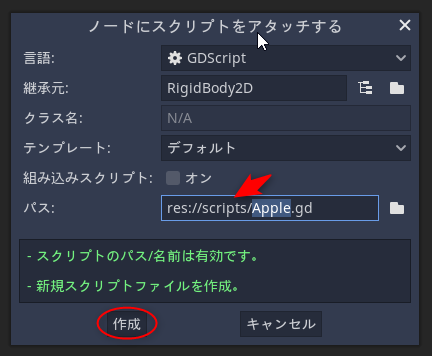
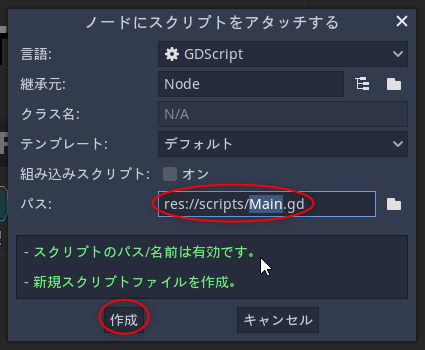
scriptsフォルダを新規作成。
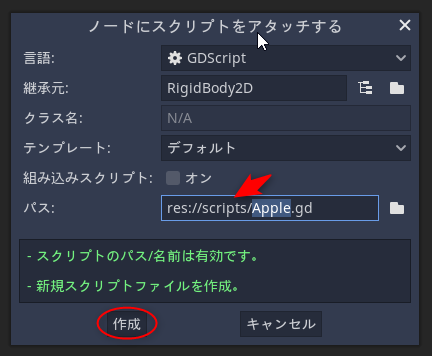
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
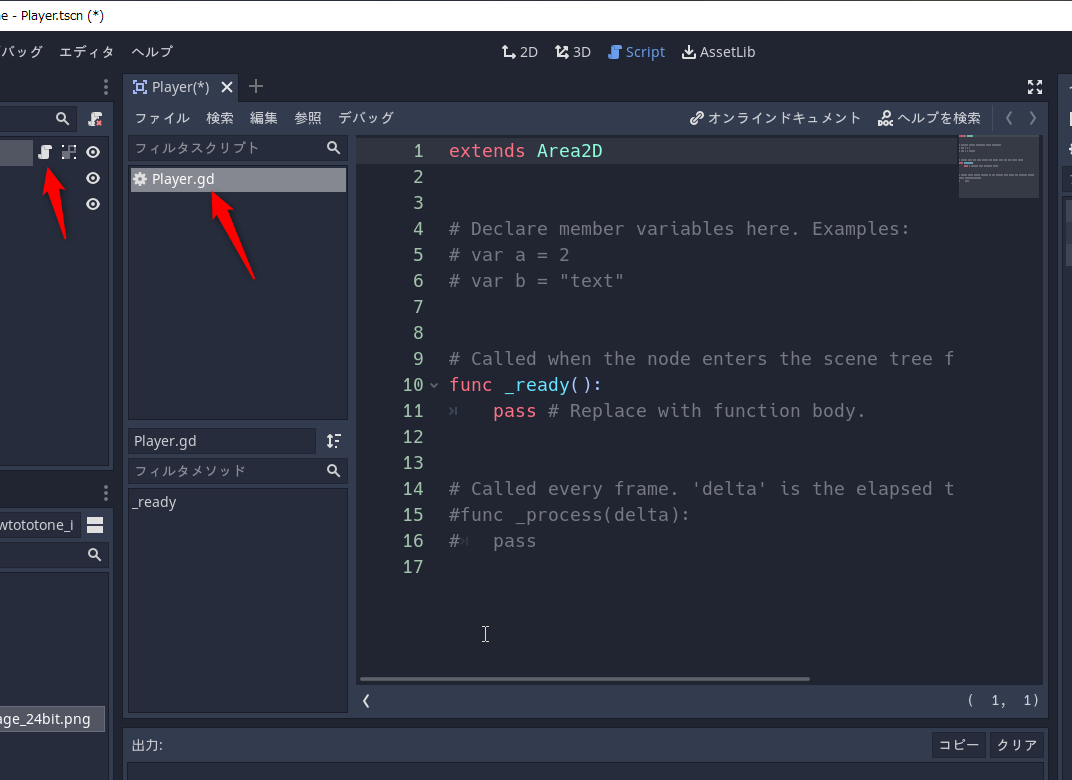
「作成」をクリック。これでスクリプトファイルが作成・保存される。

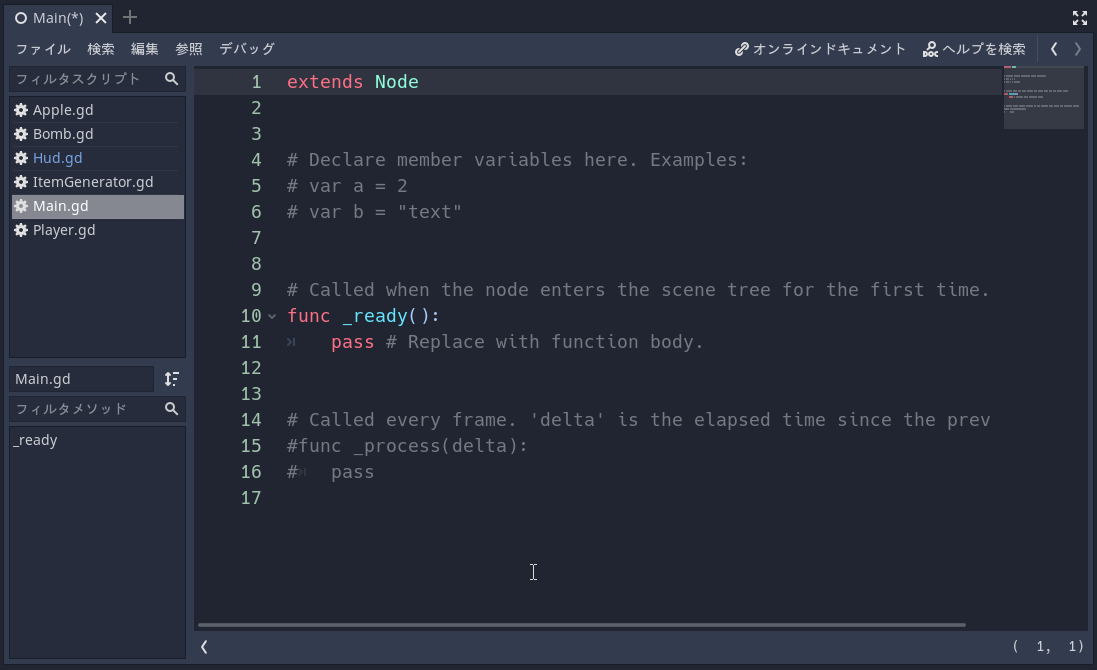
Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
スクリプトを書く。
スクリプトの内容は以下。
_Player.gd
このスクリプトがやってることは…。
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
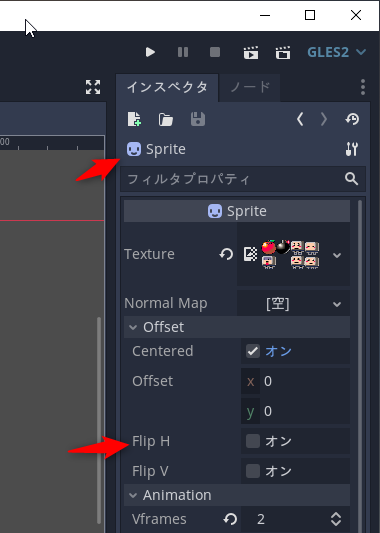
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

まずはスクリプトファイルを作成する。Playerノードを選択して、ちょっと右上のほうにある、スクリプトをアタッチするボタンをクリック。
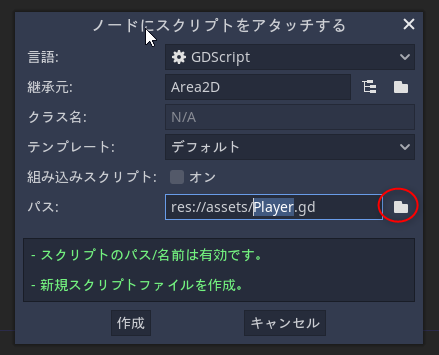
ノードにスクリプトをアタッチするウインドウが開くけれど、今後のことも考えて、スクリプトファイルは「scripts」というフォルダの中にまとめて入れておきたい。「パス」の右端のパス参照ボタンをクリック。

scriptsフォルダを新規作成。
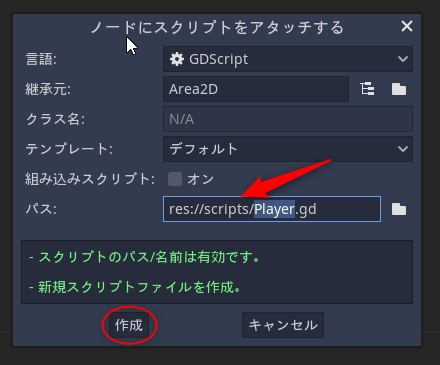
scriptsフォルダ内で、Player.gd というファイル名を指定。デフォルトでは「(ノード名).gd」がファイル名の入力欄に入っているので、今回ファイル名は打ち込み直さなくていいはず。
「作成」をクリック。これでスクリプトファイルが作成・保存される。

Playerノードにスクリプトが割り当てられた。ノード名の横にファイルっぽいアイコンが表示されて、スクリプトが割り当てられていることを示している。また、スクリプトを記述するためのエディタ画面も表示された。
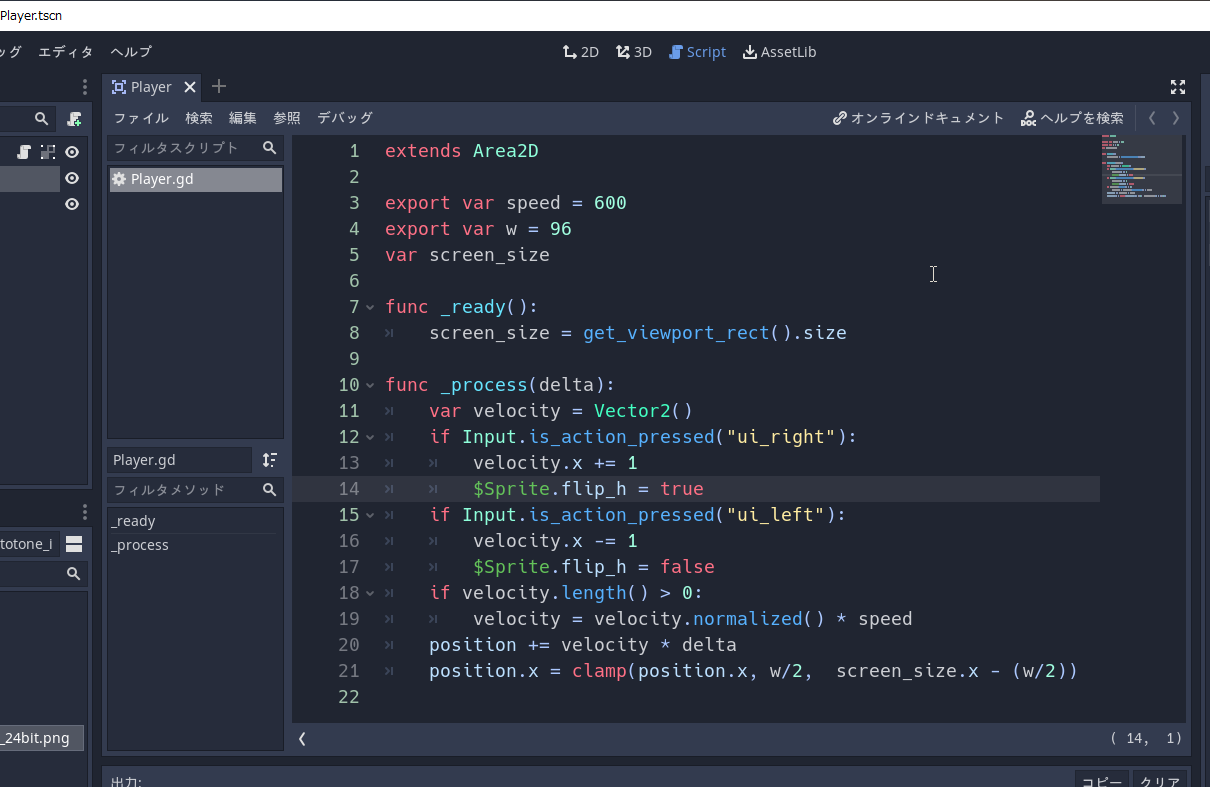
スクリプトを書く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
このスクリプトがやってることは…。
- 「var 変数名」で変数を用意できる。
- 「export var 変数名」で、GUIから値を変更できる変数を用意できる。
- 変数として、以下の3つを ―― 速度の大きさを指定する speed、画像の横幅を示す w、ゲームウインドウサイズを覚えておく screen_size を用意する。
- ノードが発生すると、_ready() が呼ばれるので、そこに初期化処理を書く。ここでは、ビューポート(ゲームウインドウ?)の大きさを取得してる。screen_size.x に画面横幅が、screen_size.y に画面縦幅が入る。
- _process(delta) は、一定の時間間隔で呼ばれる処理を書く。
- delta は、_process(delta) が前回呼ばれてから今回呼ばれるまでの時間(単位は秒?)が入っている。例えば、もし60FPSで動いているなら、1秒 / 60 = 0.0166前後の値が入ってくるはず。
- キー入力で速度を決定。座標(Position)に速度を加算して変更。
- clamp() を使って、キャラのx座標が画面の左端と右端を超えないように補正。
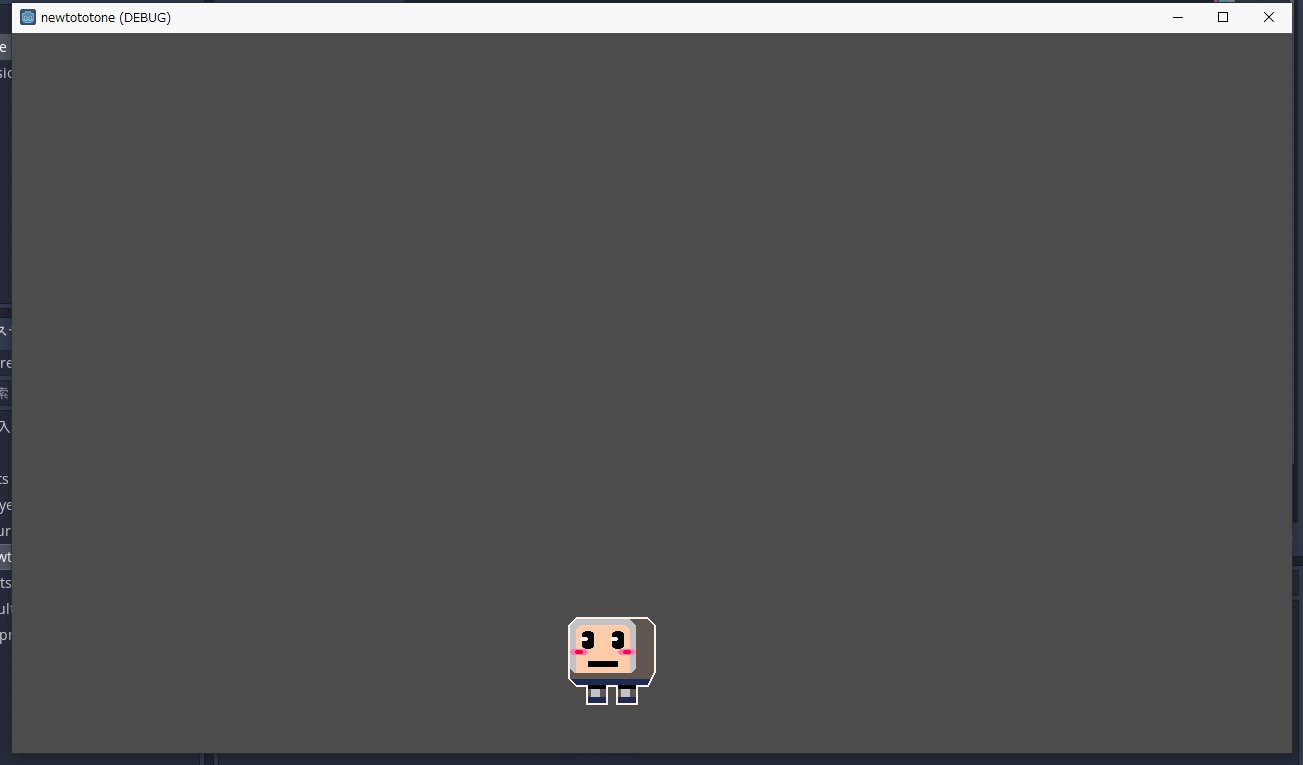
Ctrl + S キーを押してスクリプトを上書き保存してから、F6キーを押して実行してみる。カーソルキーの左右を押すと、プレイヤーキャラが左右に動いてくれた。
少し補足。スクリプト中で、$Sprite.flip_h を弄ってるけど、これは Sprite の左右反転表示フラグ。右キーを押したら向かって右向きに、左キーを押したら向かって左向きになるように指定している。

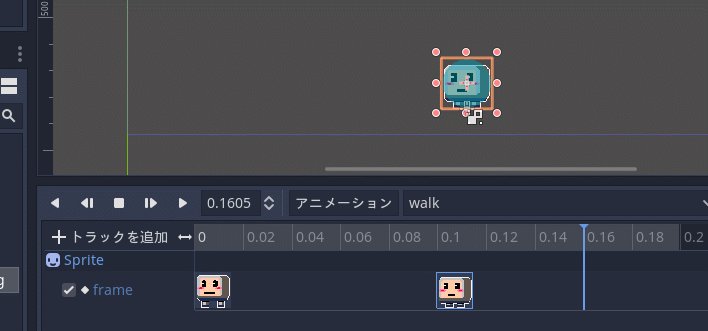
◎ プレイヤーにアニメーションをつける。 :
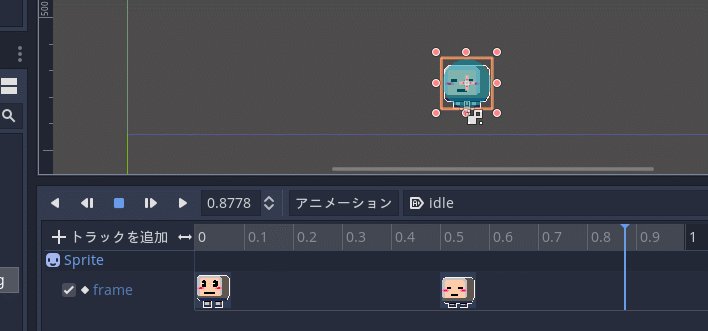
プレイヤーキャラに、2枚の画像をパタパタと切り替えるだけの簡単なアニメーションをつけたい。
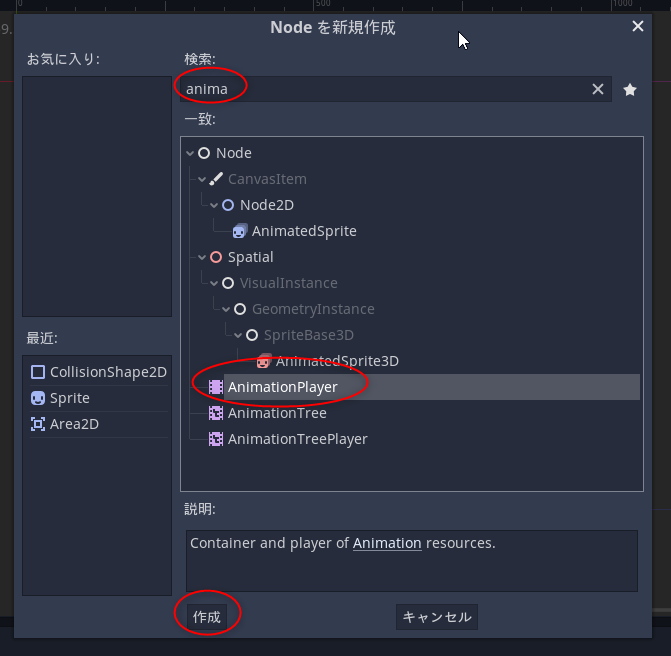
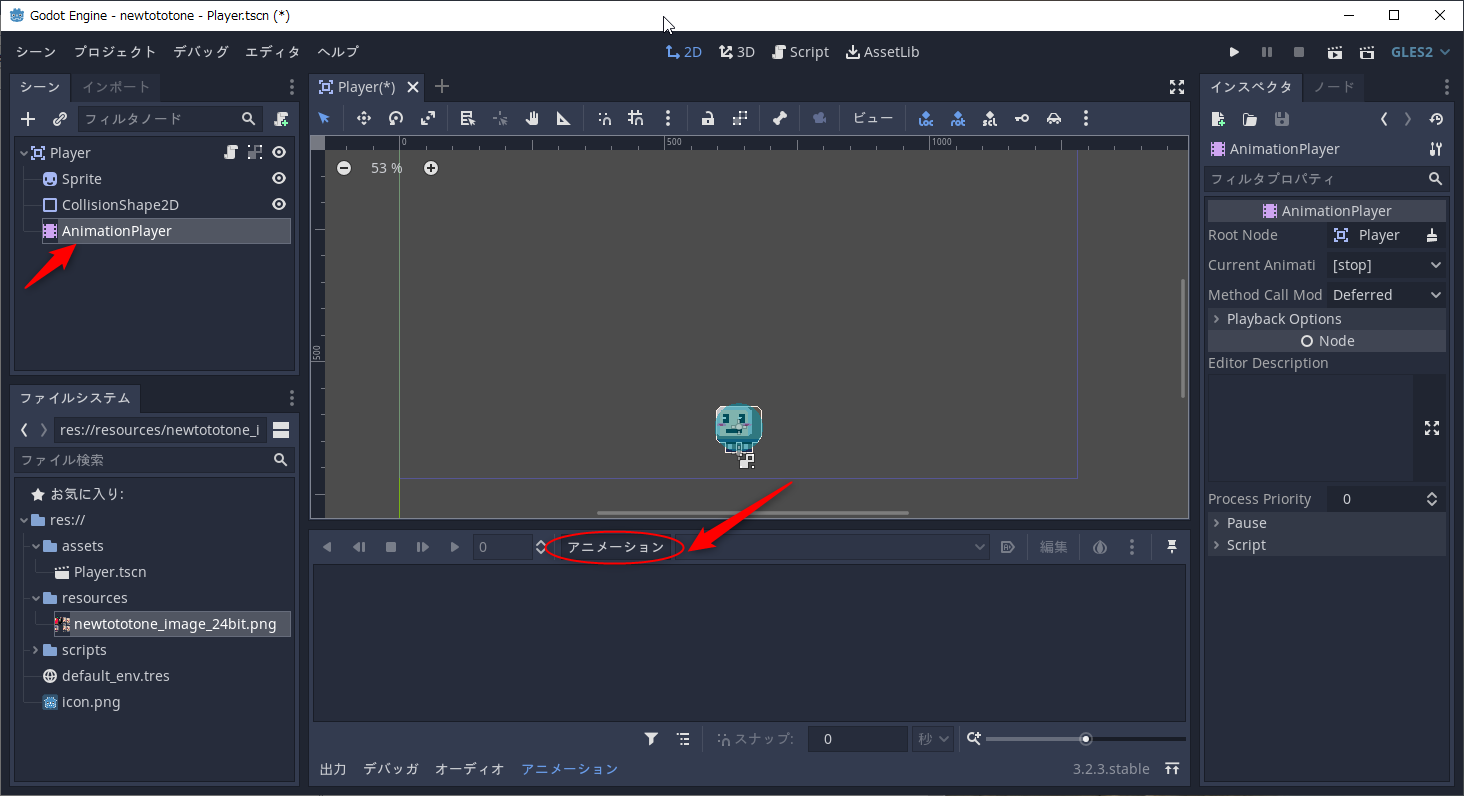
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
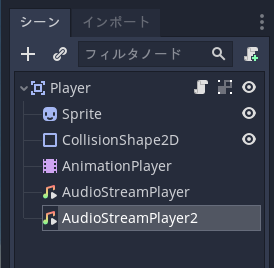
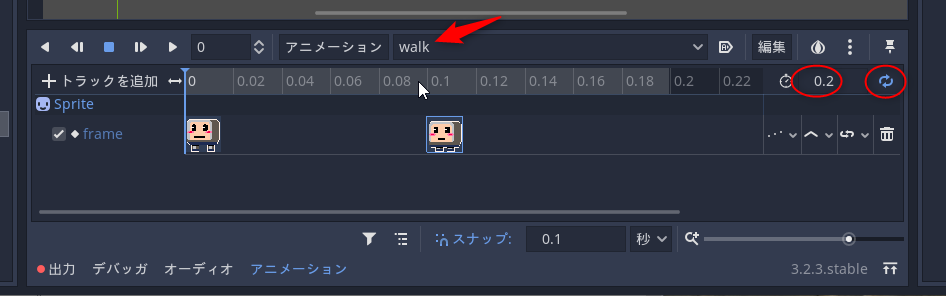
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
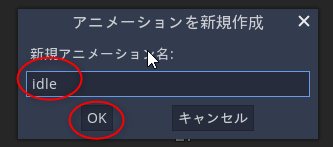
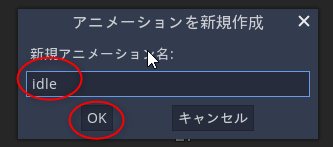
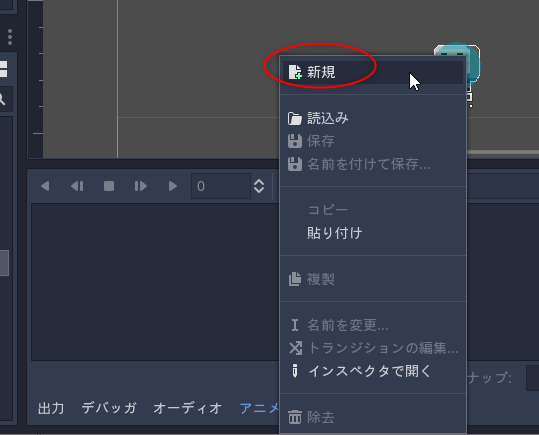
アニメの種類を新規作成する。「新規」をクリック。
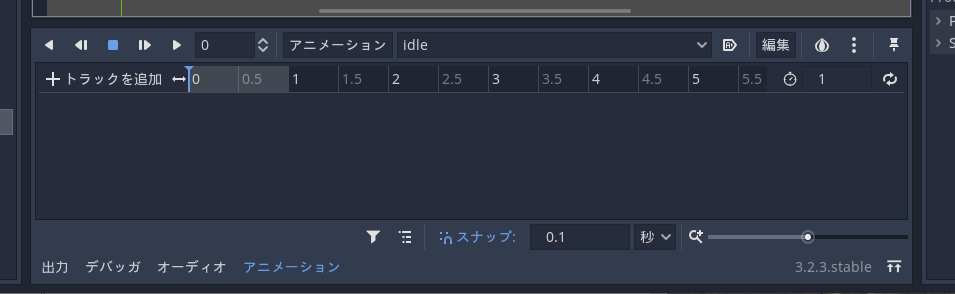
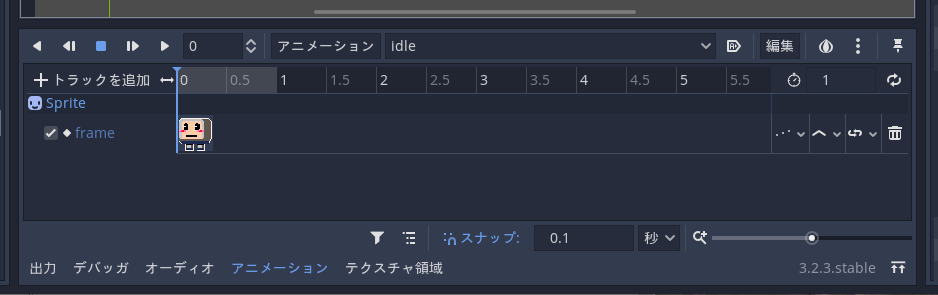
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

「idle」用のアニメーショントラックを追加していける状態になった。
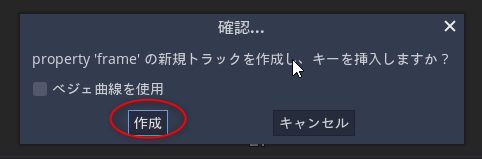
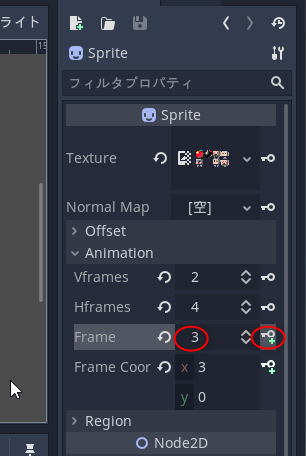
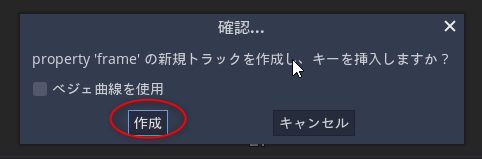
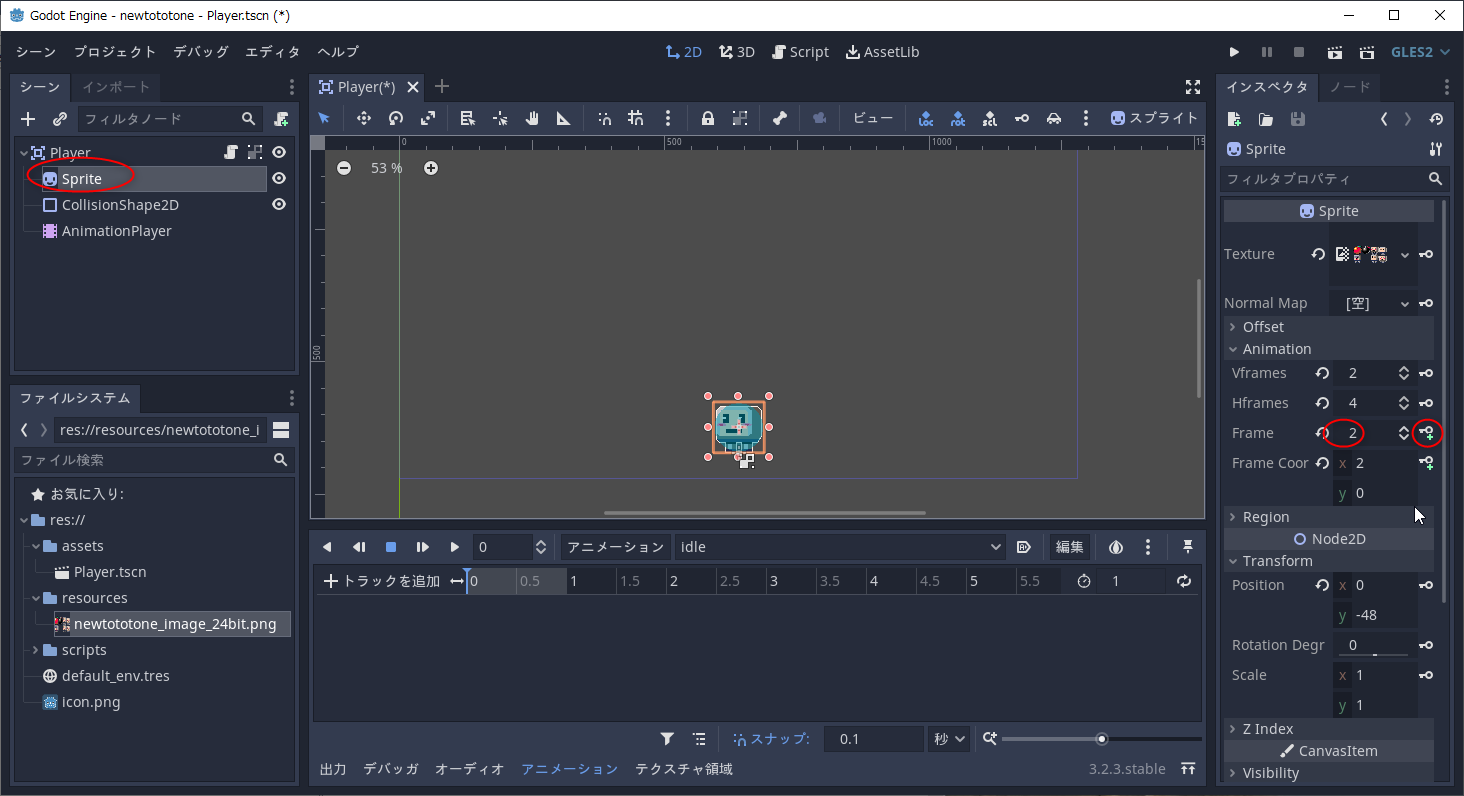
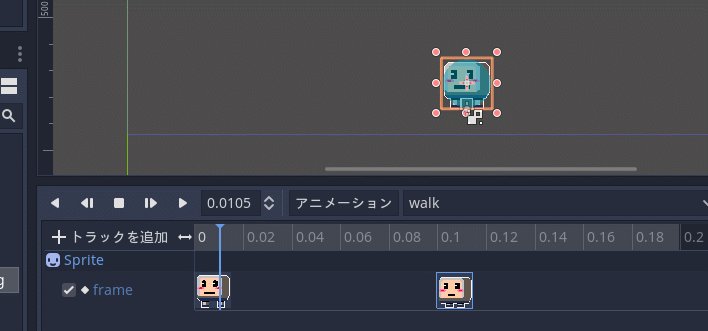
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
「トラックを作っていいか?」と尋ねてくるので「作成」。

0秒目のところに、Sprite の Frame値が登録された。
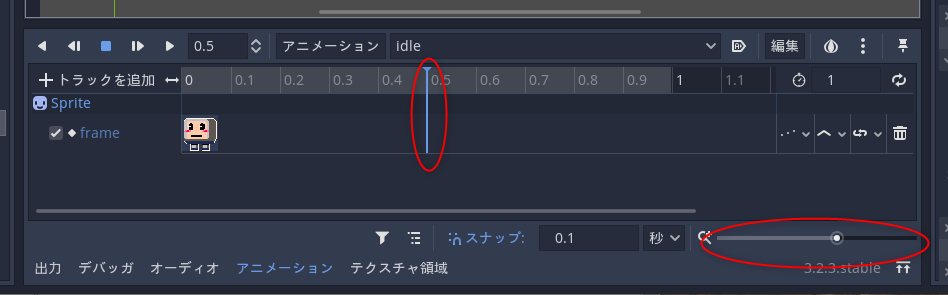
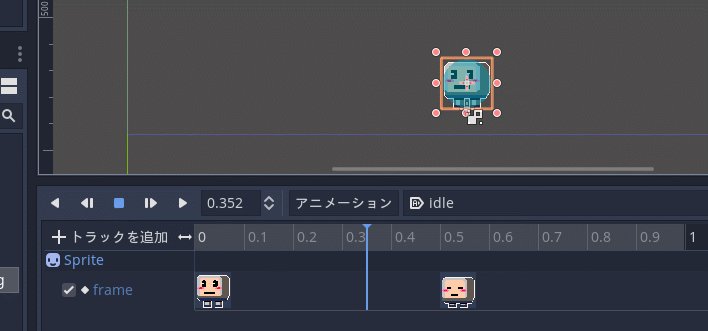
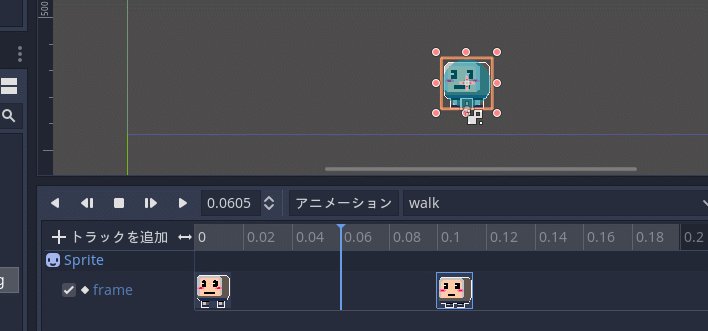
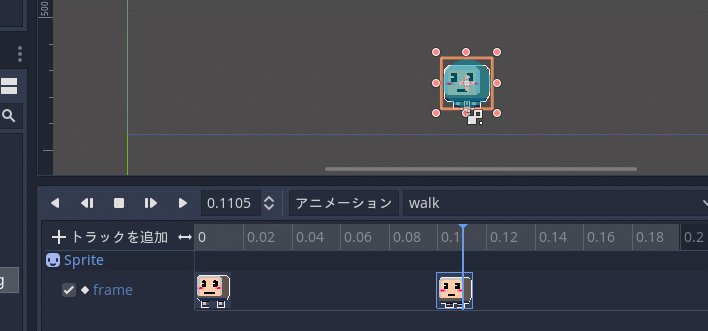
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

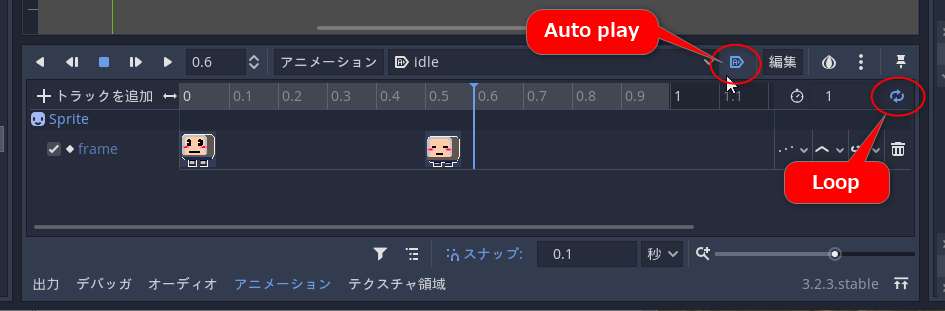
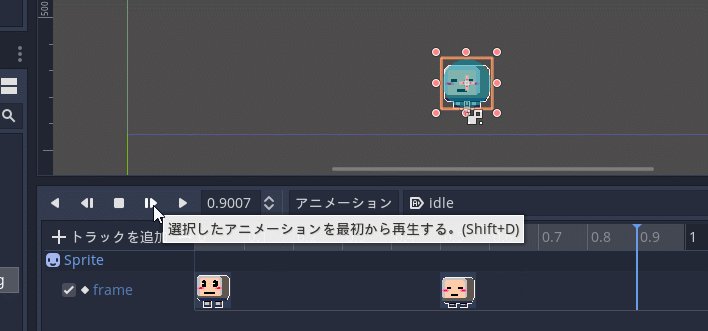
アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
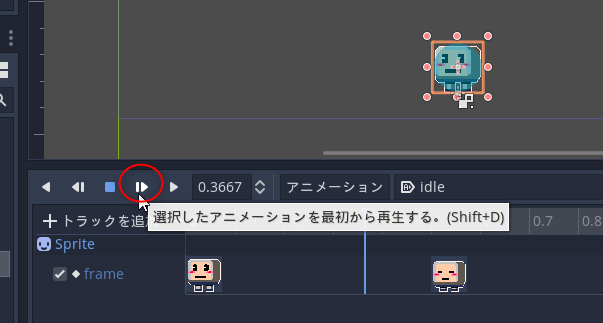
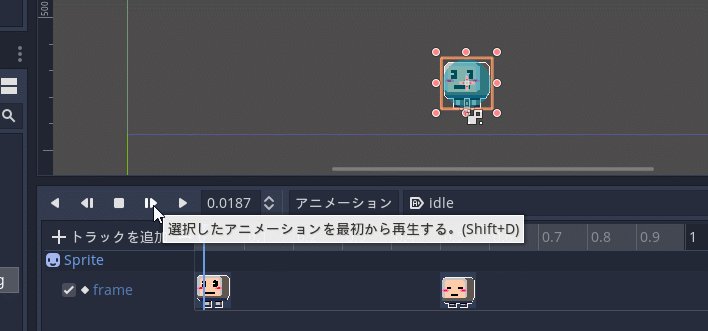
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
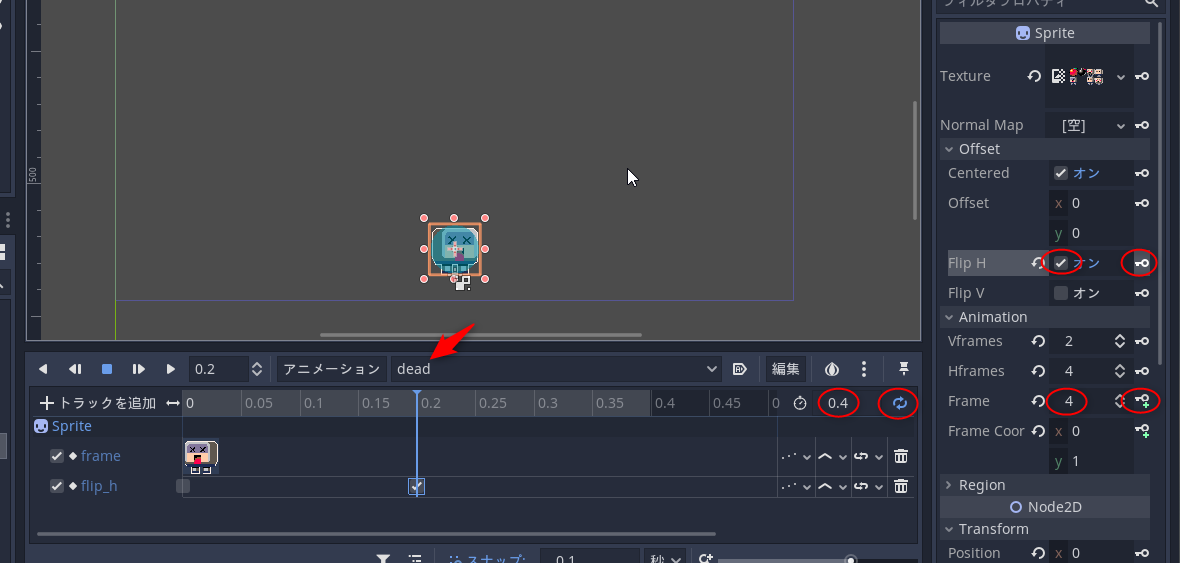
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
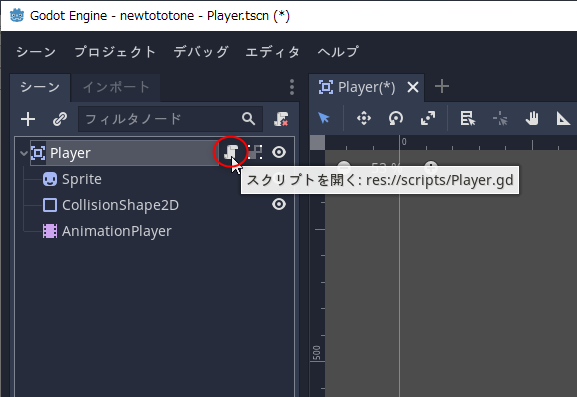
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
前回のスクリプトに対して以下の変更をした。
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
Godot Engine は、各ノードに AnimationPlayer というノードを追加するとアニメをつけることができる。
Playerノードを選択して、ノードを追加。「anima」まで打って絞り込み検索。「AnimationPlayer」を選択して「作成」。
AnimationPlayerノードが追加された。AnimationPlayer ノードを選択すると、画面の下のほうにアニメーション設定用のウインドウが表示される。「アニメーション」をクリック。
アニメの種類を新規作成する。「新規」をクリック。
待ちアニメーションとして、「idle」というアニメ種類を作る。「idle」と打って「OK」。

「idle」用のアニメーショントラックを追加していける状態になった。
今回は、Spriteノードで表示している Frame を変化させることでパタパタアニメを作りたい。Spriteノードを選択して、Frame値を2にする。その右側にある鍵っぽいボタンをクリックすることで、アニメーション用のトラックにその値を登録する。
「トラックを作っていいか?」と尋ねてくるので「作成」。

0秒目のところに、Sprite の Frame値が登録された。
0.5秒目のあたりをマウスクリックして指定する。時間軸の横幅が狭過ぎて指定しづらい場合は、右下のスライドバー(?)で時間軸の幅を変更できる。
Sprite の Frame値を3に変更して、右側の鍵ボタンをクリック。これで、0.5秒目のところにも、Sprite の frame値を登録できた。

アニメをループ再生したいので、右端のほうにあるループ再生アイコンをクリックして設定。また、このノードが発生した時から idleアニメを再生したいので、少し上のほうにある自動再生?アイコンもクリックして設定。
再生ボタンっぽいボタンをクリックすると、アニメを再生して確認することができる。
これで、Frame値が 2 → 3 → 2 → 3…と変わり続けるアニメ種類を作ることができた。
同じ要領で、歩いてる時のアニメ種類、「walk」を新規作成する。
- Frame値は 6 と 7 で切り替わるように指定。
- 「idle」は再生時間が1秒だったけど、「walk」は再生時間を 0.2秒にしたいので、再生時間の入力欄を、1 から 0.2 に変更。
- ループ再生も有効にしておく。
更に同じ要領で、プレイヤーがダメージを受けた時のアニメ種類、「dead」を新規作成する。
- 再生時間は 0.4秒。
- Sprite の Frame値は4のみの1種類。
- Sprite の Flip H を変更して、左→右→左→右、とアニメさせる。
アニメの種類を用意できたので、スクリプトからアニメを再生するように指定していく。
Playerノードの横にあるスクリプトファイルアイコンをクリックして、スクリプトの編集画面を開く。
スクリプトの内容は以下。
_Player.gd
extends Area2D
export var speed = 600
export var w = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
$AnimationPlayer.play("idle")
func _process(delta):
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimationPlayer.play("walk")
else:
$AnimationPlayer.play("idle")
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
前回のスクリプトに対して以下の変更をした。
- _ready() の中に、$AnimationPlayer.play("idle") を追加。
- 速度がある時は、$AnimationPlayer.play("walk") を呼ぶ。
- 速度が0の時は、$AnimationPlayer.play("idle") を呼ぶ。
F6キーを押して実行。
これで、プレイヤーキャラがアニメをしながら動くようになった。
[ ツッコむ ]
2020/10/26(月) [n年前の日記]
#1 [godot] Godot Engineで上から落ちてくる林檎キャラを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は上から落ちてくる林檎キャラと爆弾キャラを作成する。前回作ったプロジェクトを開いて追加の作業をしていく。
_Godot Engineでプレイヤーキャラ用のシーンを作成
_Godot Engineでプレイヤーシーンにスクリプトを追加
今回は上から落ちてくる林檎キャラと爆弾キャラを作成する。前回作ったプロジェクトを開いて追加の作業をしていく。
_Godot Engineでプレイヤーキャラ用のシーンを作成
_Godot Engineでプレイヤーシーンにスクリプトを追加
◎ シーンを新規作成。 :
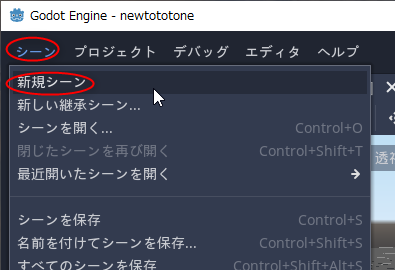
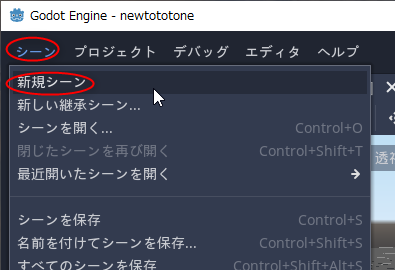
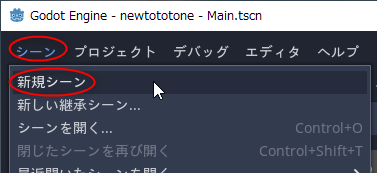
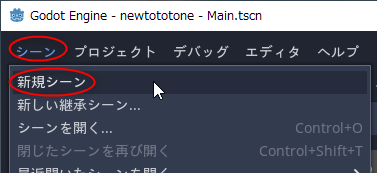
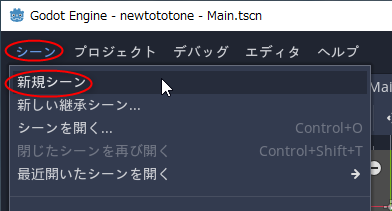
林檎キャラ用のシーンを新規作成する。シーン → 新規シーン、を選択。


◎ ルートノードを追加。 :
ルートノード(一番上位のノード)として、RigidBody2Dノードを使うことにする。
プレイヤーキャラは Area2Dノードを、林檎キャラは RigidBody2Dノードを使うけれど、それぞれ以下のようなノードらしい。
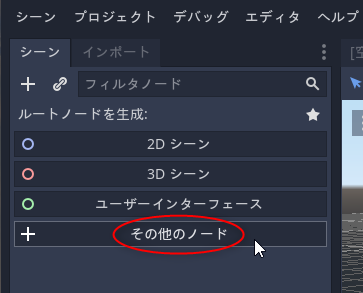
「その他のノード」を選択。

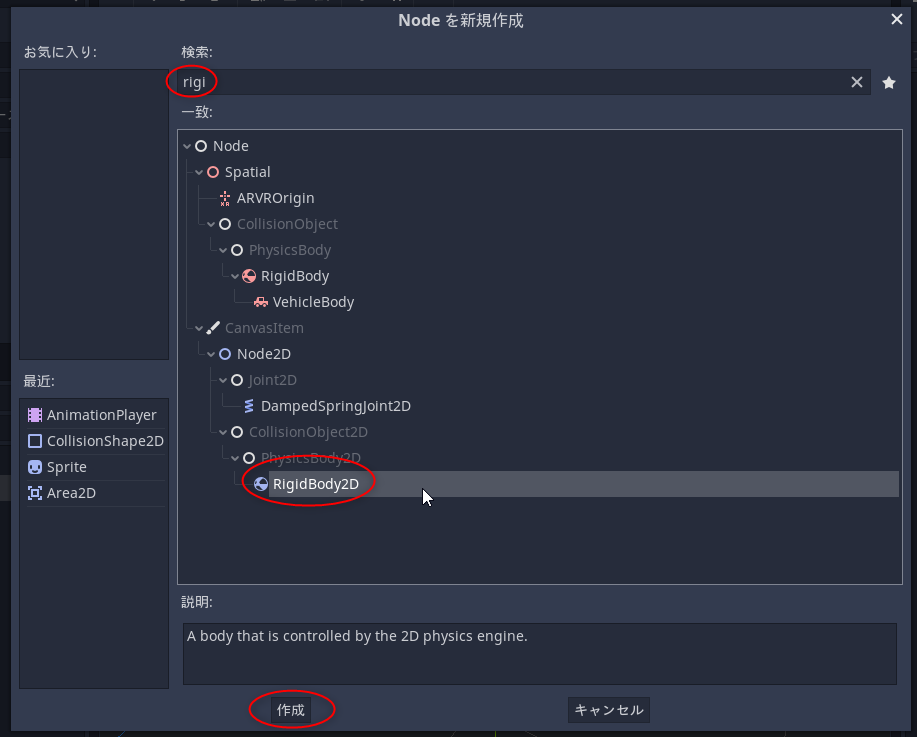
「rigi」と打ち込んで絞り込み検索。「RigidBody2D」を選んで「作成」。
これで、ルートノードとして RigidBody2D を追加できた。
プレイヤーキャラは Area2Dノードを、林檎キャラは RigidBody2Dノードを使うけれど、それぞれ以下のようなノードらしい。
- Area2D は物理法則に関係なく動くオブジェクトに使う。
- RigidBody2D は物理法則に基づいて動くオブジェクトに使う。
「その他のノード」を選択。

「rigi」と打ち込んで絞り込み検索。「RigidBody2D」を選んで「作成」。
これで、ルートノードとして RigidBody2D を追加できた。
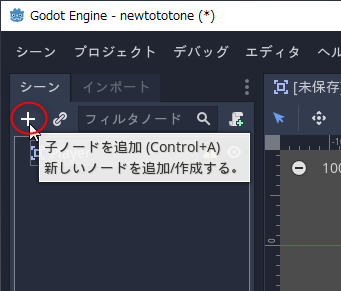
◎ 子ノードを追加。 :
子ノードとして、画像表示を担当する Spriteノード、アタリ範囲を持つ CollisionShape2Dノードを追加していく。
ルートノード(RigidBody2D)を選択して、左上のプラスマークをクリック。

Spriteノードを作成。
ルートノードを選択し直して、再度ノードを追加。CollisionShape2Dノードを作成。
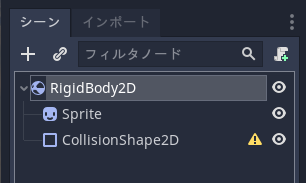
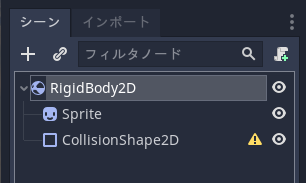
ルートノードの下に、Spriteノード、CollisionShape2Dノードが登録されてる状態になった。

念のために書いておくけれど、各ノードはドラッグアンドドロップで階層の位置を変更することができる。もし、各ノードの場所を間違って作成してしまった場合は、ドラッグアンドドロップで変えてやればOK。
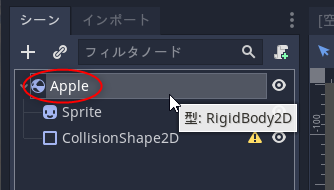
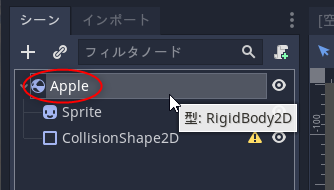
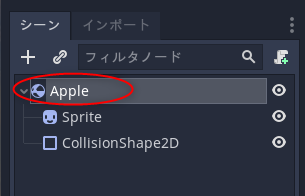
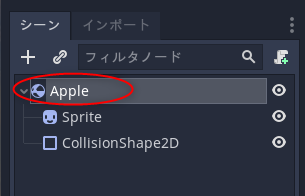
ノード名を変更しておく。RigidBody2Dノードが選択されてる状態で、ノード名部分をクリックすれば名前を変更できる。「Apple」に変更。

ルートノード(RigidBody2D)を選択して、左上のプラスマークをクリック。

Spriteノードを作成。
ルートノードを選択し直して、再度ノードを追加。CollisionShape2Dノードを作成。
ルートノードの下に、Spriteノード、CollisionShape2Dノードが登録されてる状態になった。

念のために書いておくけれど、各ノードはドラッグアンドドロップで階層の位置を変更することができる。もし、各ノードの場所を間違って作成してしまった場合は、ドラッグアンドドロップで変えてやればOK。
ノード名を変更しておく。RigidBody2Dノードが選択されてる状態で、ノード名部分をクリックすれば名前を変更できる。「Apple」に変更。

◎ Spriteにテクスチャ画像を指定。 :
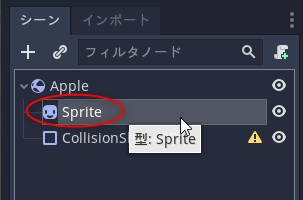
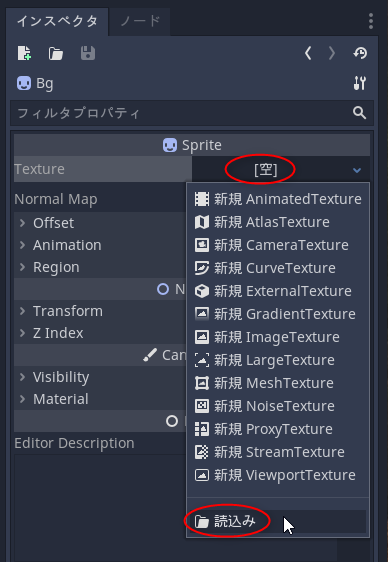
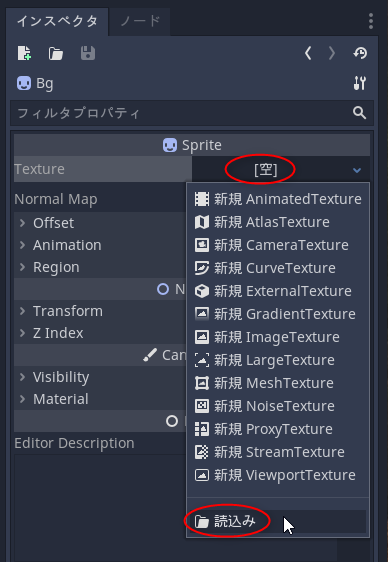
Spriteノードにテクスチャ画像を指定する。Spriteを選択。

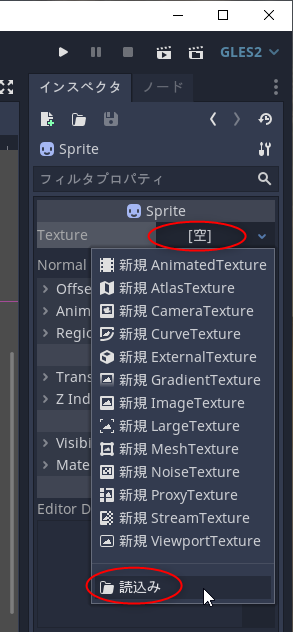
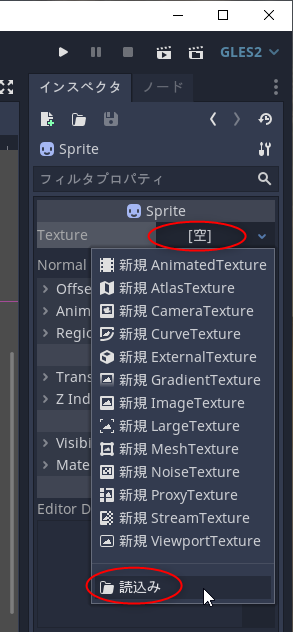
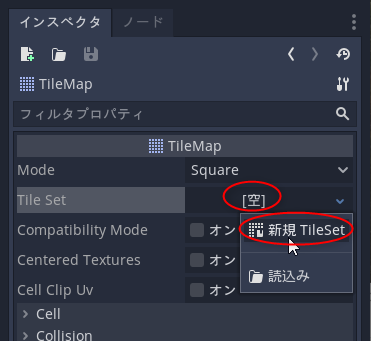
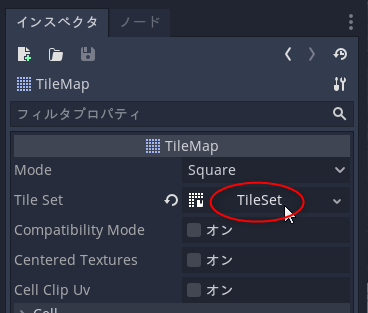
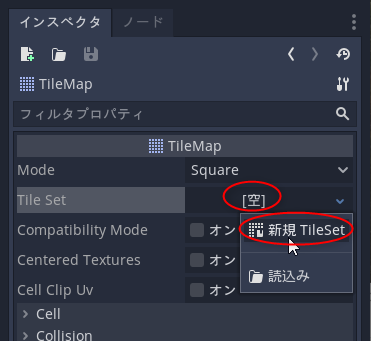
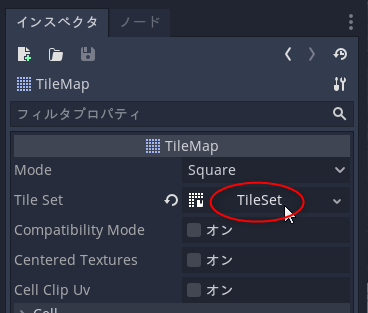
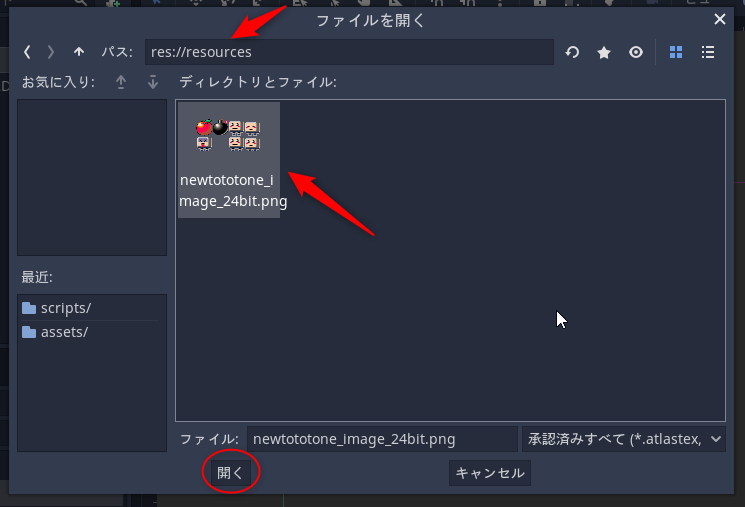
Textureプロパティが「空」になっているのでクリック。「読込み」を選択。

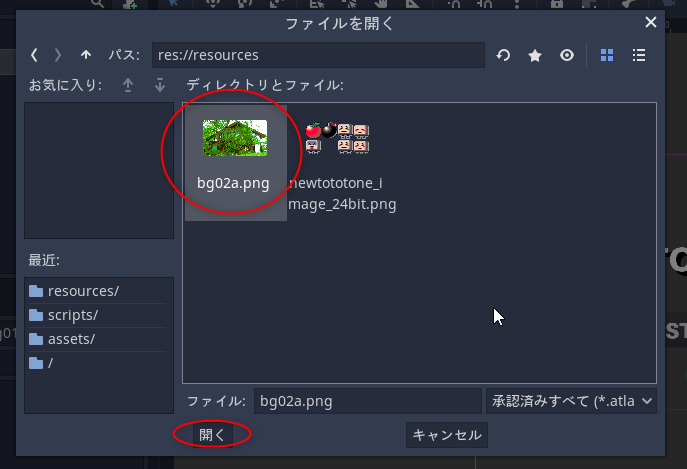
テクスチャ画像(スプライトシート画像)を選択する。
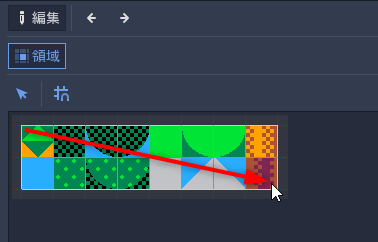
スプライトシート画像の全体が表示された。
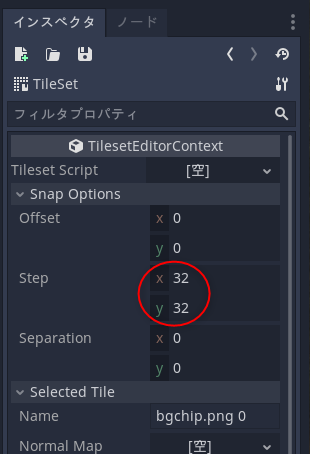
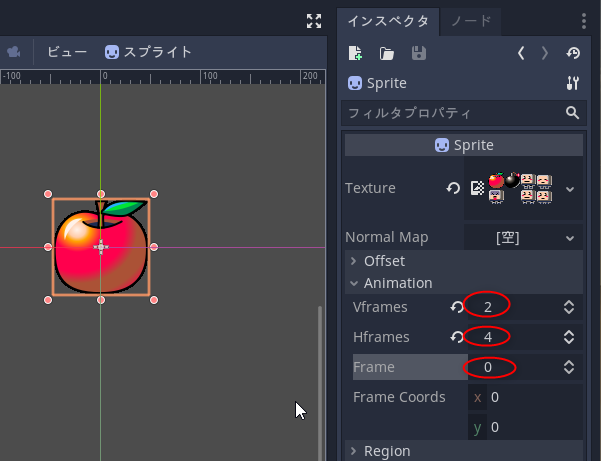
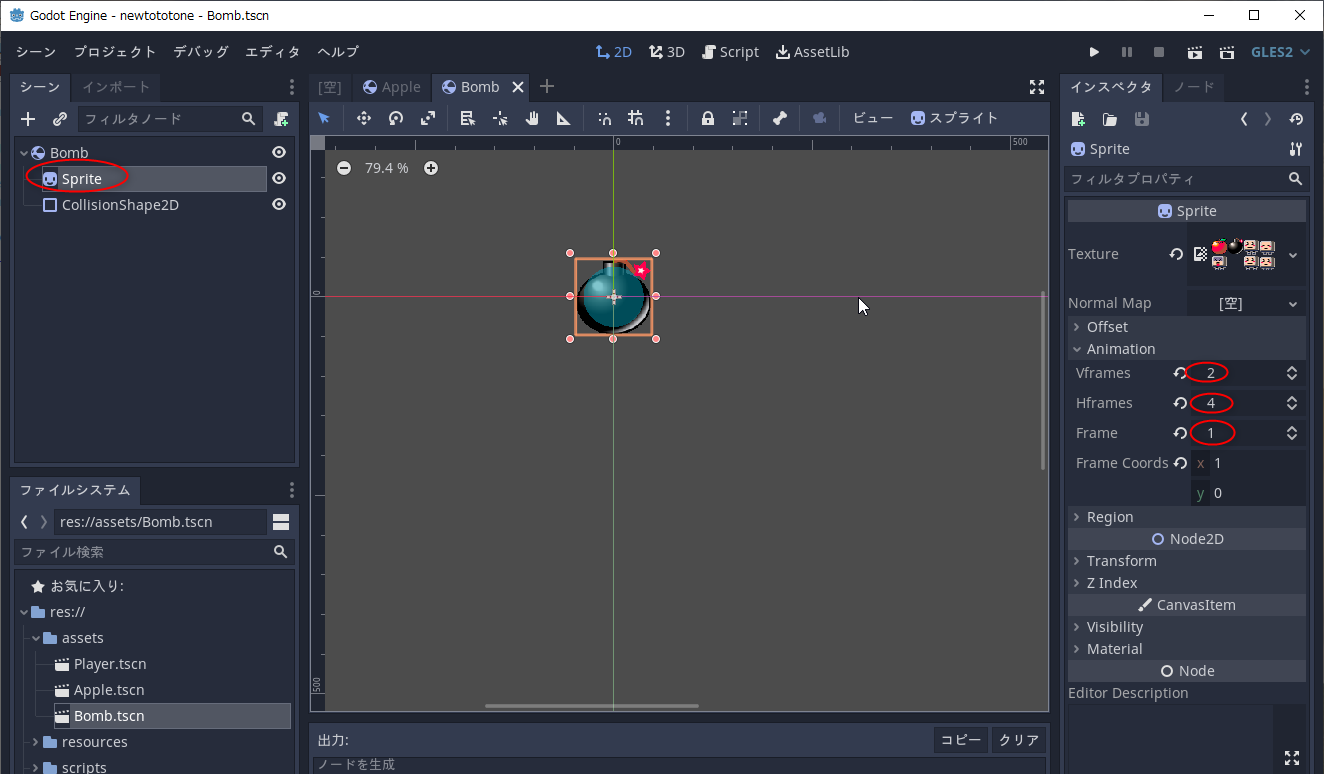
Animation の Vframes、Hframes、Frame を変更して、林檎のキャラが表示される状態にする。

Textureプロパティが「空」になっているのでクリック。「読込み」を選択。

テクスチャ画像(スプライトシート画像)を選択する。
スプライトシート画像の全体が表示された。
Animation の Vframes、Hframes、Frame を変更して、林檎のキャラが表示される状態にする。
- Vframes : 2
- Hframes : 4
- Frame : 0
◎ アタリ範囲を設定。 :
アタリ範囲を設定する。CollisionShape2D を選択。

Shape が「空」になっているのでクリック。円の形でアタリ範囲を設定できる CircleShape2D を選択。

小さい赤い丸をドラッグして、円の半径を設定。

これでアタリ範囲も設定できた。

Shape が「空」になっているのでクリック。円の形でアタリ範囲を設定できる CircleShape2D を選択。

小さい赤い丸をドラッグして、円の半径を設定。

これでアタリ範囲も設定できた。
◎ 重力を設定。 :
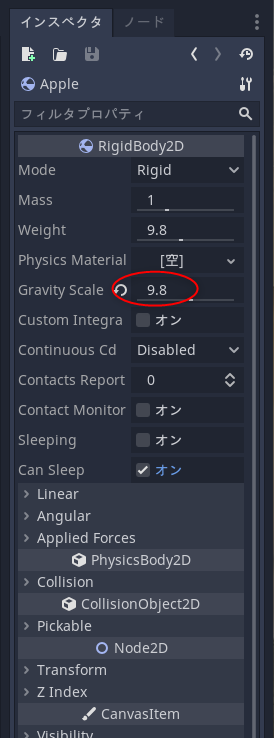
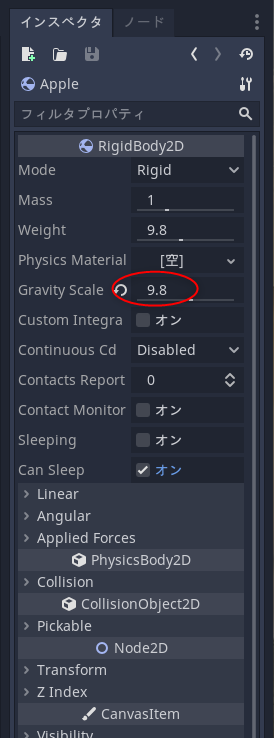
重力のパラメータを変更する。Appleノード(RigidBody2Dノード)を選択。

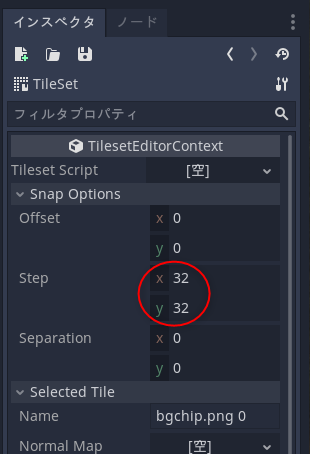
このプロパティ・値で合っているのか分からないけど…。Gravity Scale を 9.8 に変更。


このプロパティ・値で合っているのか分からないけど…。Gravity Scale を 9.8 に変更。

◎ シーンを保存。 :
◎ 実行してみる。 :
右上の再生ボタンをクリックするか、あるいは F6キーを押して実行してみる。

林檎が上から下へと重力に引かれて(?)落ちていった。
一見すると上手く動いてる感じなのだけど、この段階ではまだ問題がある…。この林檎キャラは、画面の下まで消えていった後も永遠に存在し続けて、どこまでも落ちていってる。なので、画面の下まで落ちていったら自分自身を消すような処理を追加してやらないといけない。その処理はスクリプトで記述する。

林檎が上から下へと重力に引かれて(?)落ちていった。
一見すると上手く動いてる感じなのだけど、この段階ではまだ問題がある…。この林檎キャラは、画面の下まで消えていった後も永遠に存在し続けて、どこまでも落ちていってる。なので、画面の下まで落ちていったら自分自身を消すような処理を追加してやらないといけない。その処理はスクリプトで記述する。
◎ スクリプトをアタッチ。 :
Appleノードに、スクリプトをアタッチする。Apple を選択してから、少し右上のスクリプトアタッチボタン(?)をクリック。
scriptsフォルダの中に、Apple.gd として、スクリプトファイルを作成する。


スクリプトを記述するためのエディタ画面が開いた。スクリプトを記述。
スクリプト内容は以下。
_Apple.gd
やっていることは…。
プレイヤーキャラ(Area2Dノード)を作った時は、_process(delta) の中で処理を書いたけど。今回は _physics_process(delta) の中で処理を書いている。物理法則に基づいて動くオブジェクトの場合は、_process(delta) ではなくて、_physics_process(delta) の中に処理を書くこと、と決まっているらしい。
さておき、これで林檎キャラは画面最下部を超えると自分自身を消去するようになった。
scriptsフォルダの中に、Apple.gd として、スクリプトファイルを作成する。


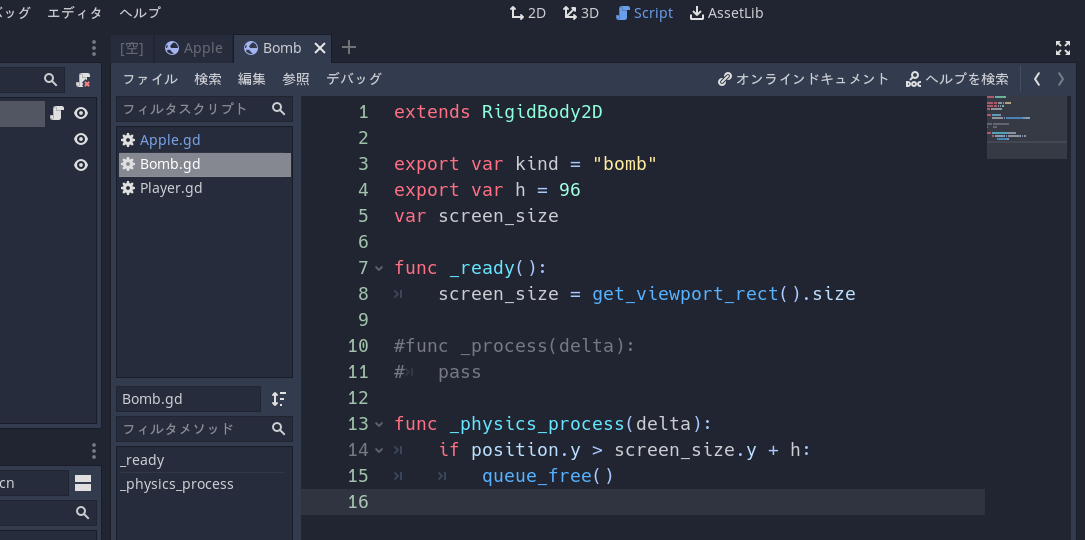
スクリプトを記述するためのエディタ画面が開いた。スクリプトを記述。
スクリプト内容は以下。
_Apple.gd
extends RigidBody2D
export var kind = "Apple"
export var h = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
#func _process(delta):
# pass
func _physics_process(delta):
if position.y > screen_size.y + h:
queue_free()
やっていることは…。
- ノード発生時に呼ばれる _ready() の中でビューポートサイズ(ゲームウインドウサイズ)を取得して記憶。
- 一定間隔で呼ばれる _physics_process(delta) の中で、自分の y座標が画面最下部の座標を超えたら、自分自身を消去するようにする。
- 自分自身を消去したい時は、queue_free() を呼ぶ。
プレイヤーキャラ(Area2Dノード)を作った時は、_process(delta) の中で処理を書いたけど。今回は _physics_process(delta) の中で処理を書いている。物理法則に基づいて動くオブジェクトの場合は、_process(delta) ではなくて、_physics_process(delta) の中に処理を書くこと、と決まっているらしい。
さておき、これで林檎キャラは画面最下部を超えると自分自身を消去するようになった。
◎ 爆弾キャラを作成。 :
林檎キャラを作成した時と同様の手順で、爆弾キャラのシーンも作成する。
_Bomb.gd
Apple との違いは…。
F6キーを押して実行すれば、林檎キャラと同じように、爆弾も上から下へと落ちていく。
林檎も爆弾もほとんど同じ処理なので、本来は共通で使えるシーンを作ってどうにかするべきなのかもしれないけれど、まだそのあたり、どんな感じに作業すればいいのか分かってない…。
何にせよ、これで上から下へと落ちていく林檎と爆弾を作れた。次回はこの2つをゲームウインドウ内で大量発生させる予定。
_Bomb.gd
extends RigidBody2D
export var kind = "bomb"
export var h = 96
var screen_size
func _ready():
screen_size = get_viewport_rect().size
#func _process(delta):
# pass
func _physics_process(delta):
if position.y > screen_size.y + h:
queue_free()
Apple との違いは…。
- ルートノード名が Bomb。
- シーン名が Bomb.tscn。
- Sprite の Frame値が、爆弾の絵を指す「1」になってる。
- スクリプト内では export var kind = "bomb" になってる。
F6キーを押して実行すれば、林檎キャラと同じように、爆弾も上から下へと落ちていく。
林檎も爆弾もほとんど同じ処理なので、本来は共通で使えるシーンを作ってどうにかするべきなのかもしれないけれど、まだそのあたり、どんな感じに作業すればいいのか分かってない…。
何にせよ、これで上から下へと落ちていく林檎と爆弾を作れた。次回はこの2つをゲームウインドウ内で大量発生させる予定。
[ ツッコむ ]
2020/10/27(火) [n年前の日記]
#1 [godot] Godot Engineで林檎と爆弾をたくさん生成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は、 _前回作成した林檎と爆弾 をゲームウインドウ上に大量発生させるシーンを作ってみる。
今回は、 _前回作成した林檎と爆弾 をゲームウインドウ上に大量発生させるシーンを作ってみる。
◎ シーンとノード構成を作成。 :
以下のようなノード構成でシーンを作成。

各ノードの名前を分かりやすく変更しておく。

Timer は、指定時間毎に「時間だよ」とシグナル(Signal、信号)を出してくれるノード。Signal と何かのメソッドを接続しておくことで、指定時間毎に何かの処理をする、ということができるようになる。
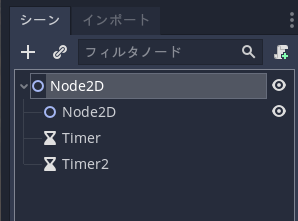
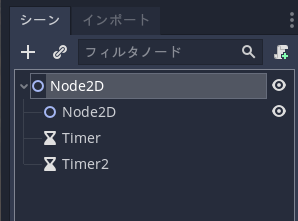
Node2D │ ├─ Node2D │ ├─ Timer │ └─ Timer

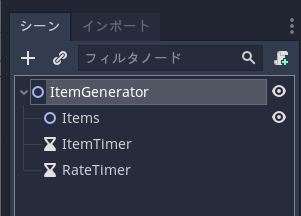
各ノードの名前を分かりやすく変更しておく。
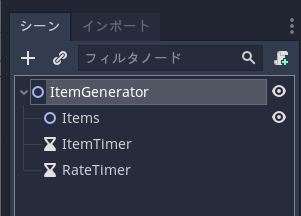
ItemGenerator (Node2D) │ ├─ Items (Node2D) │ ├─ ItemTimer (Timer) │ └─ RateTimer (Timer)

- Items : 発生させた林檎や爆弾を追加していくノード。
- ItemTimer : 林檎や爆弾の発生間隔を担当するノード。
- RateTimer : 爆弾が混じる確率を変化させるノード。
Timer は、指定時間毎に「時間だよ」とシグナル(Signal、信号)を出してくれるノード。Signal と何かのメソッドを接続しておくことで、指定時間毎に何かの処理をする、ということができるようになる。
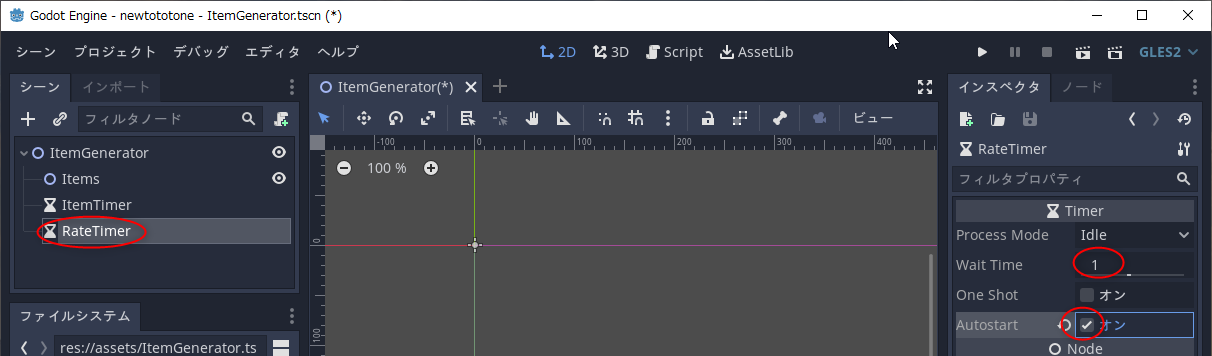
◎ Timerのプロパティを変更。 :
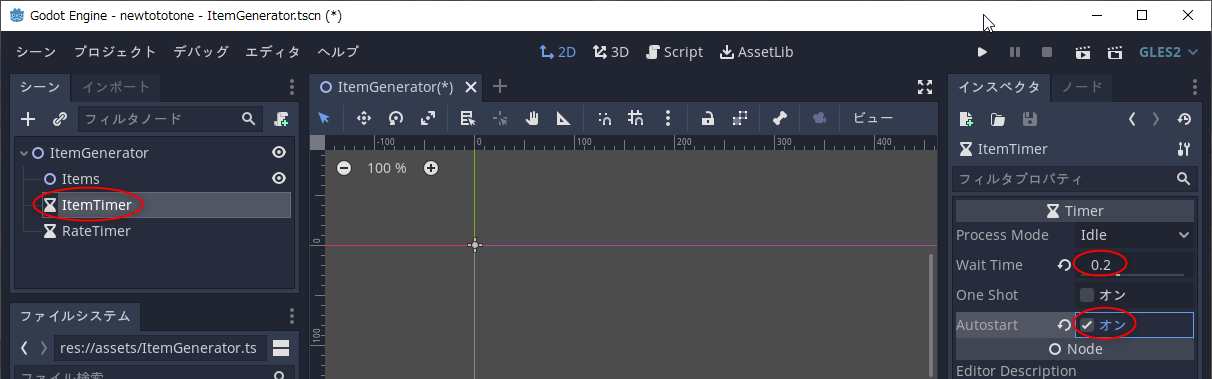
ItemTimer の時間設定を変更。Wait Time を 0.2秒に。Autostart も有効に。
RateTimer の時間設定を変更。Wait Time を 1秒に。Autostart も有効に。
RateTimer の時間設定を変更。Wait Time を 1秒に。Autostart も有効に。
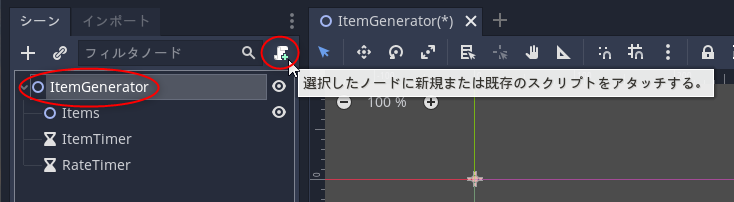
◎ スクリプトをアタッチ。 :
ItemGenerator にスクリプトをアタッチする。
スクリプト、ItemGenerator.gd を記述。
内容は以下。
_ItemGenerator.gd
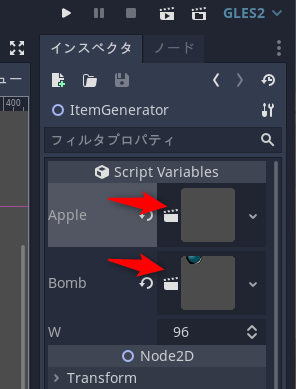
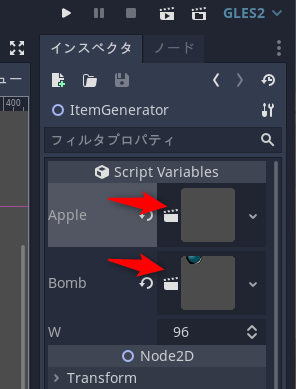
今回は、林檎のシーン Apple.tscn と 爆弾のシーン Bomb.tscn をドラッグアンドドロップで設定しておく。
変数 Apple と、変数 Bomb に、Apple.tscn、Bomb.tscn が登録(?)された。これでスクリプト内から Apple と Bomb を使える状態になった。

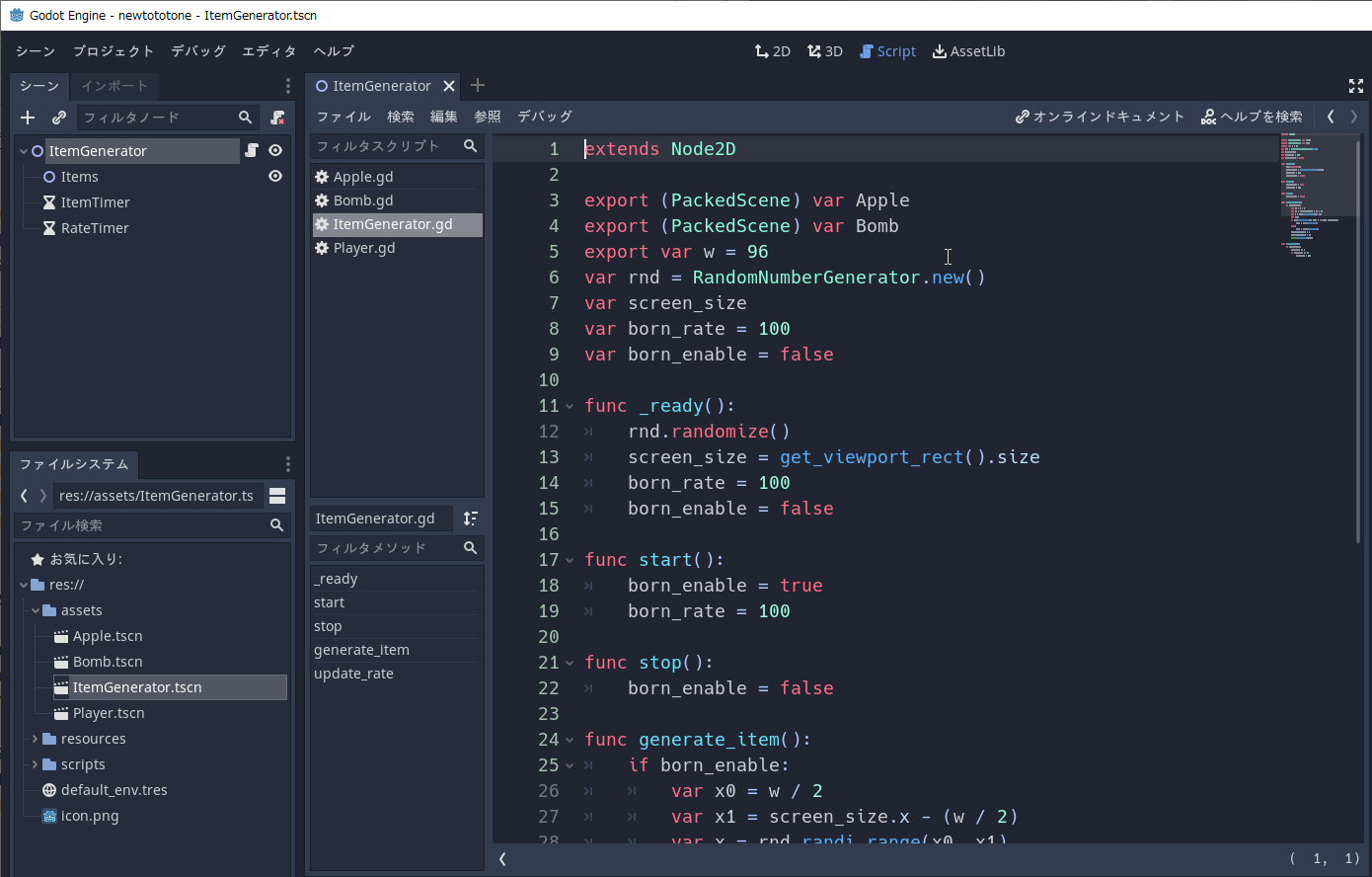
スクリプト、ItemGenerator.gd を記述。
内容は以下。
_ItemGenerator.gd
extends Node2D
export (PackedScene) var Apple
export (PackedScene) var Bomb
export var w = 96
var rnd = RandomNumberGenerator.new()
var screen_size
var born_rate = 100
var born_enable = false
func _ready():
rnd.randomize()
screen_size = get_viewport_rect().size
born_rate = 100
born_enable = false
start() # Delete in production environment
func start():
born_enable = true
born_rate = 100
func stop():
born_enable = false
func generate_item():
if born_enable:
var x0 = w / 2
var x1 = screen_size.x - (w / 2)
var x = rnd.randi_range(x0, x1)
var item
if rnd.randi_range(0, 100) > max(20, born_rate):
item = Bomb.instance()
else:
item = Apple.instance()
item.position.x = x
item.position.y = -w
$Items.add_child(item)
func update_rate():
if born_enable:
born_rate -= 3
if born_rate <= 1:
born_rate = 100
- export (PackedScene) var Apple : 林檎キャラのシーンを記憶する変数。
- export (PackedScene) var Bomb : 爆弾キャラのシーンを記憶する変数。
- _ready(): 初期化処理。
- start() : 発生処理開始。実行フラグを立てる。
- stop() : 発生処理停止。実行フラグを下す。
- generate_item() : 林檎か爆弾を発生させる処理。ランダムなx座標位置で、Items に登録していく。
- update_rate(): 爆弾が混ざってくる確率を変化させる。
- vat item = Apple.instance() で、Apple のインスタンスが得られる。
- add_child(item) で、item を自分の子ノードとして追加できる。
- $Items.add_child(item) なら、自分の子ノードの Items に、item を子ノードとして追加する。
- export var xxxx と書いておけば、GUIで変数の値を設定できるようになる。
- export (PackedScene) var xxxx なら、シーンを記憶できる変数になる。
今回は、林檎のシーン Apple.tscn と 爆弾のシーン Bomb.tscn をドラッグアンドドロップで設定しておく。
変数 Apple と、変数 Bomb に、Apple.tscn、Bomb.tscn が登録(?)された。これでスクリプト内から Apple と Bomb を使える状態になった。

◎ シグナルとメソッドを接続。 :
Godot Engine の各ノードは、何かの条件を満たした時に「xxxになったよ」的お知らせとして「シグナル(Signal、信号)」を発行する。例えば、Timerノードは設定された時間が経過すると timeout() シグナルを発行する。timeout() シグナルと何かのメソッドを接続しておけば、設定時間毎に何かの処理が実行される状態を作れる。
今回は、以下のシグナルとメソッドを接続する。
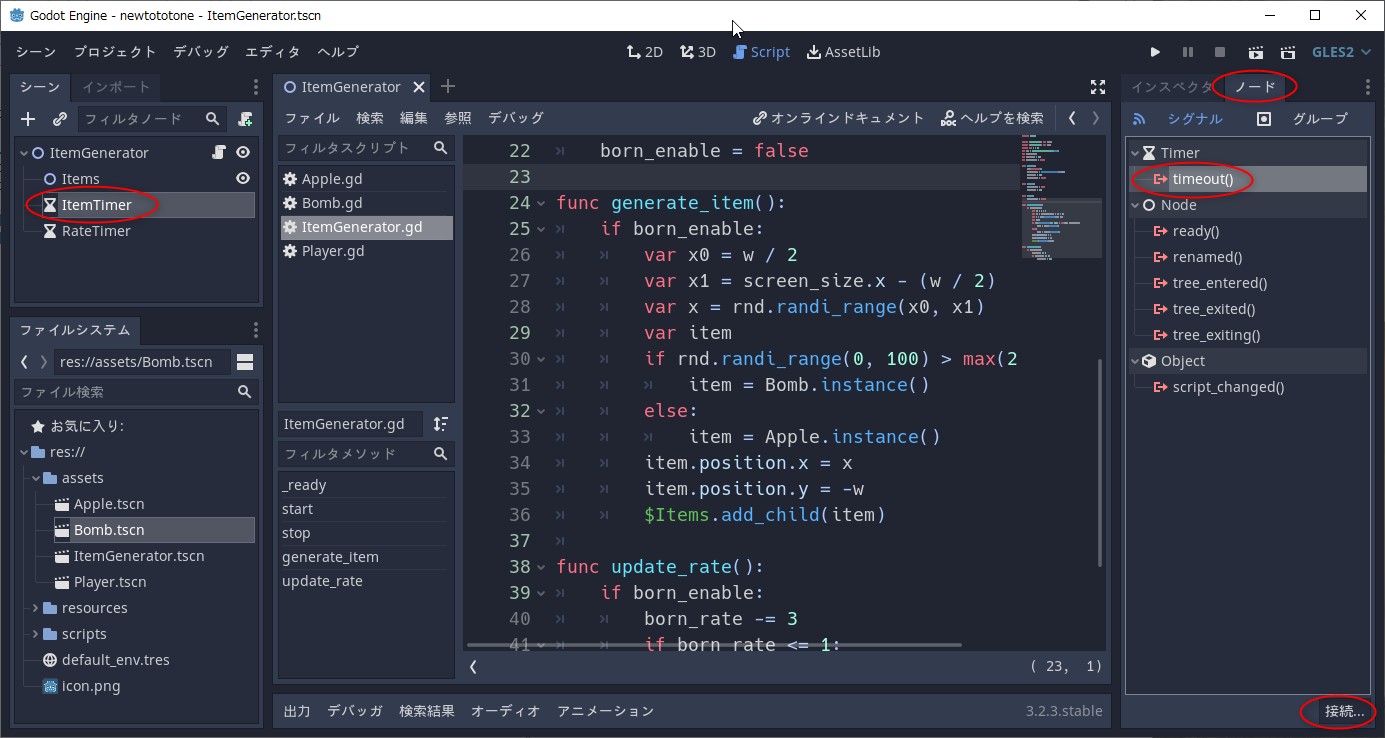
ItemTimer を設定。ItemTimer を選んでから、ノードタブに切り替えて、timeout() を選んで「接続」。
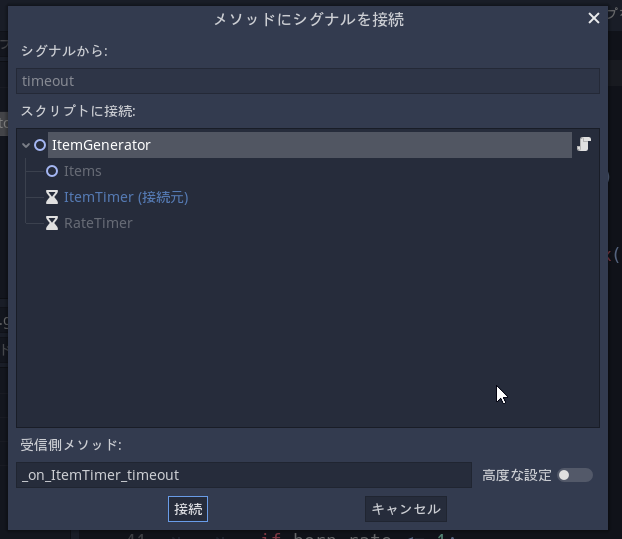
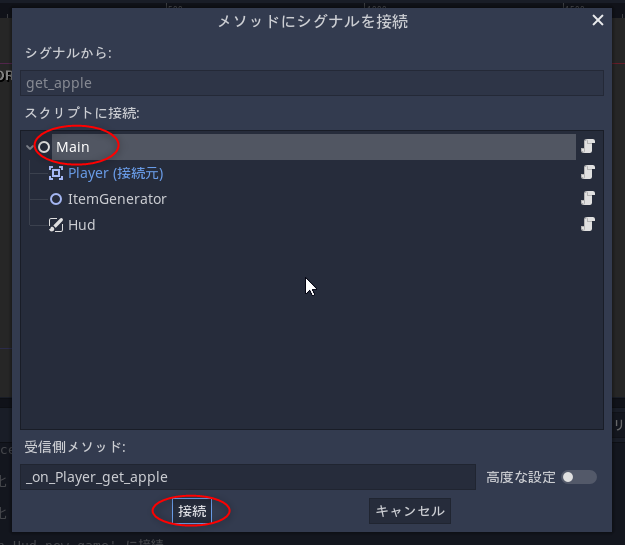
「メソッドにシグナルを接続」ウインドウが表示される。
ItemGenerator を選んで、受信側メソッドに「generate_item」を入力して「接続」。「()」は打ち込まなくていい。
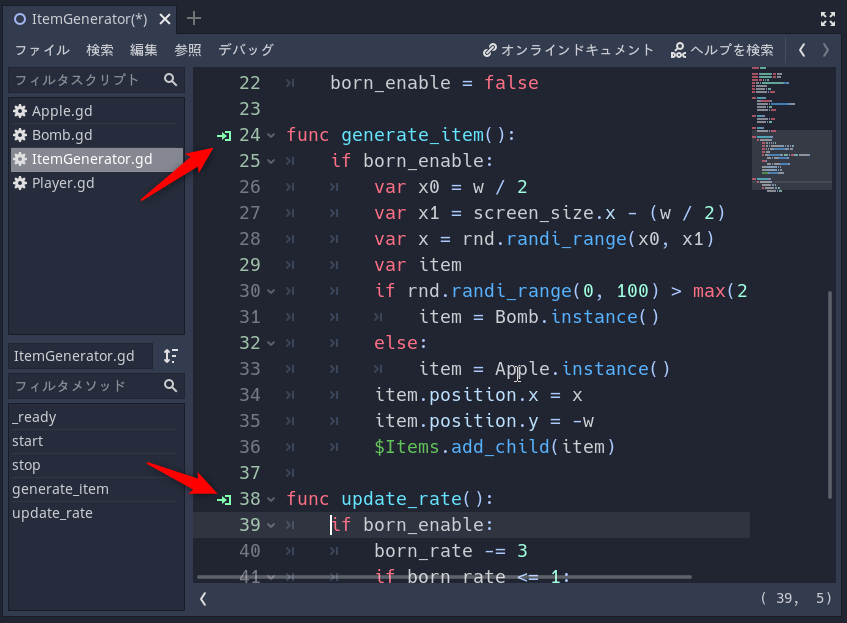
メソッドとシグナルが接続されると、スクリプトのエディタ画面で、メソッド名の左側に「シグナルが接続されてるよ」と示す緑のアイコンが表示される。
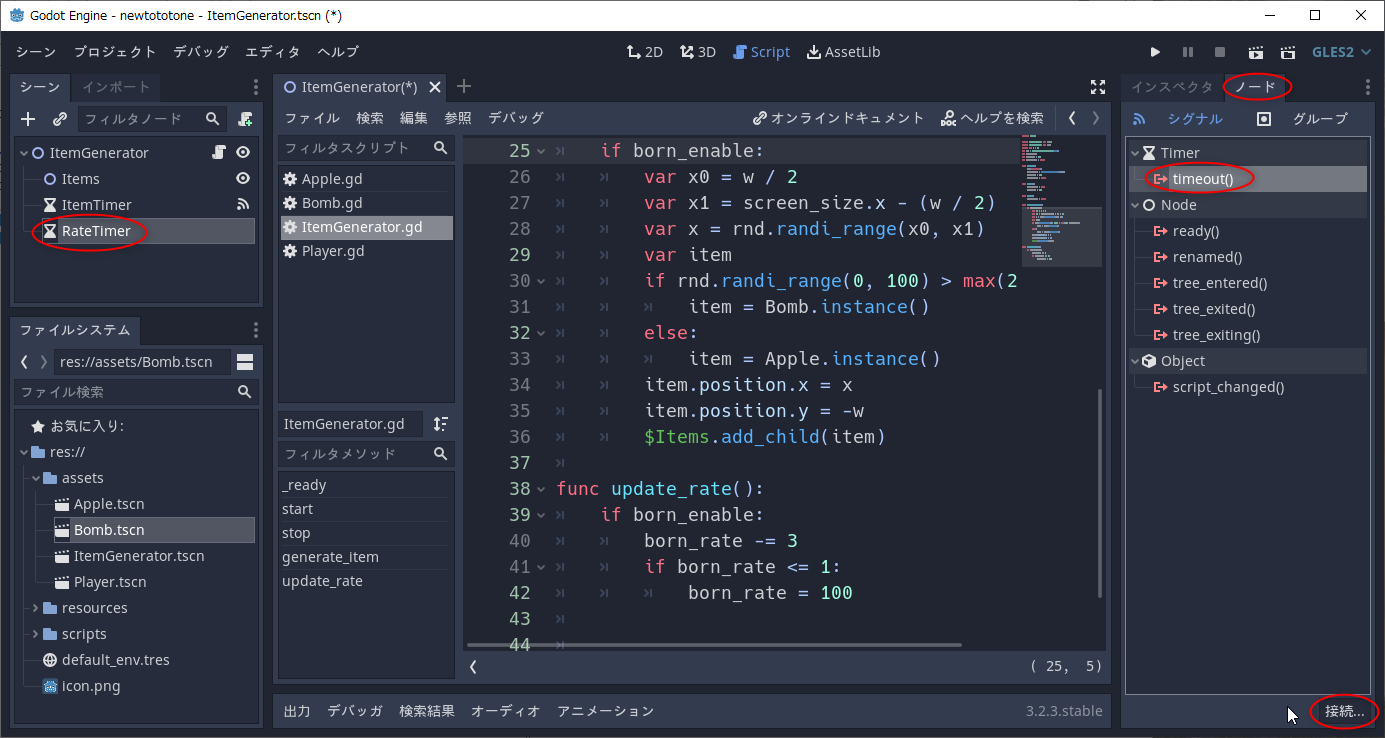
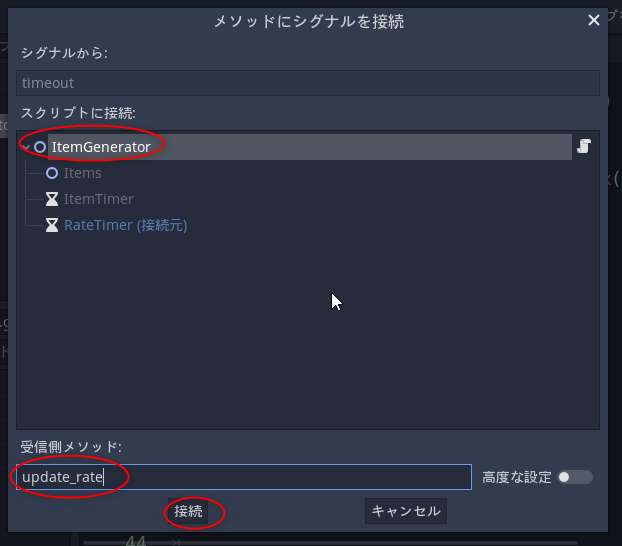
RateTimer を設定。RateTimer を選んでから、ノードタブに切り替えて、timeout() を選んで「接続」。
ItemGenerator を選んで、受信側メソッドに「update_rate」を入力して「接続」。
スクリプトのエディタ画面で、update_rate() の左側にも「シグナルが接続されてるよ」アイコンが表示された。
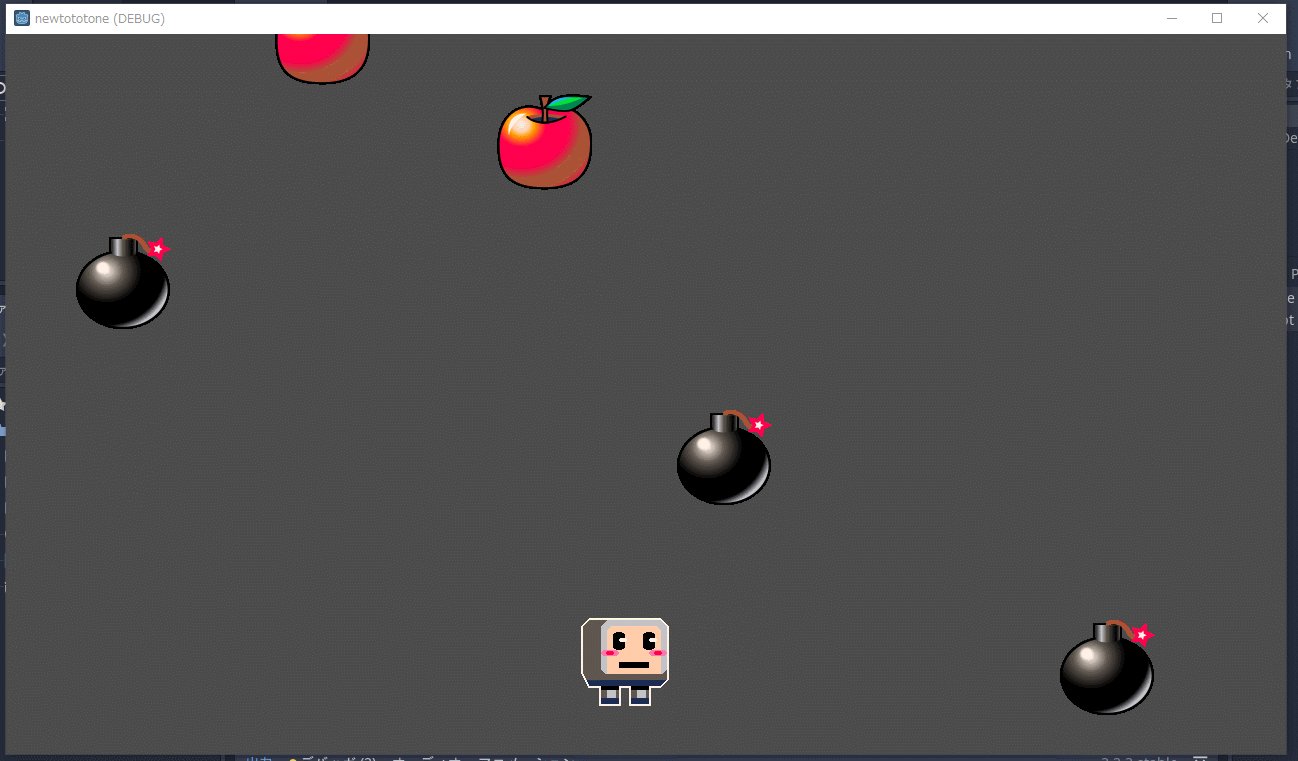
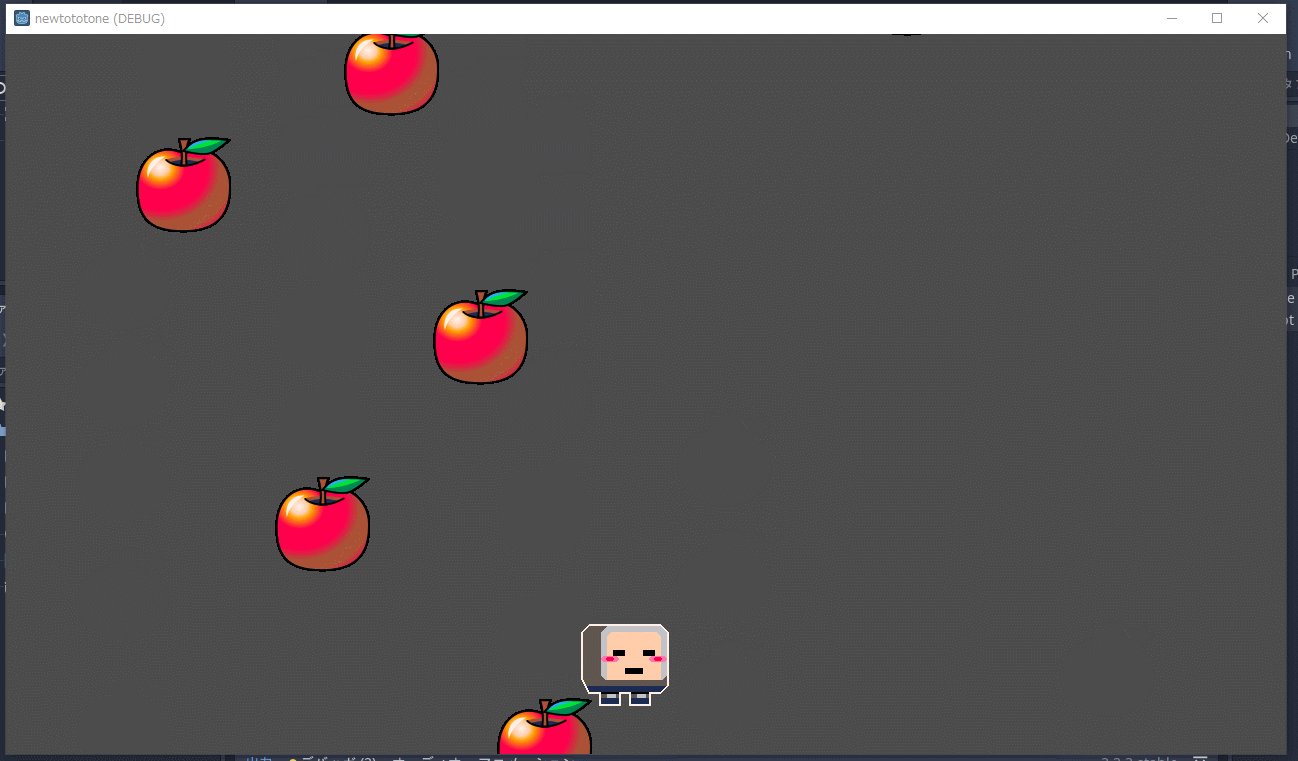
ItemGeneratorノードを選択してからF6キーを押して実行してみる。次々に林檎や爆弾が発生してくれた。
しばらく動かし続けると爆弾の出現頻度が高くなって、ある時間を超えるとまた林檎だけ出てくる状態になる。それらしく動いてくれた。
今回は、以下のシグナルとメソッドを接続する。
- ItemTimer の timeout() → ItemGenerator.gd 内の generate_item()。林檎か爆弾の発生処理メソッド。
- RateTimer の timeout() → ItemGenerator.gd 内の update_rate()。爆弾が発生する確率を変化させるメソッド。
ItemTimer を設定。ItemTimer を選んでから、ノードタブに切り替えて、timeout() を選んで「接続」。
「メソッドにシグナルを接続」ウインドウが表示される。
ItemGenerator を選んで、受信側メソッドに「generate_item」を入力して「接続」。「()」は打ち込まなくていい。
メソッドとシグナルが接続されると、スクリプトのエディタ画面で、メソッド名の左側に「シグナルが接続されてるよ」と示す緑のアイコンが表示される。
RateTimer を設定。RateTimer を選んでから、ノードタブに切り替えて、timeout() を選んで「接続」。
ItemGenerator を選んで、受信側メソッドに「update_rate」を入力して「接続」。
スクリプトのエディタ画面で、update_rate() の左側にも「シグナルが接続されてるよ」アイコンが表示された。
ItemGeneratorノードを選択してからF6キーを押して実行してみる。次々に林檎や爆弾が発生してくれた。
しばらく動かし続けると爆弾の出現頻度が高くなって、ある時間を超えるとまた林檎だけ出てくる状態になる。それらしく動いてくれた。
◎ アタリ判定のMask設定を変更。 :
今の状態では林檎と爆弾の発生間隔が長いので見た感じそれほどおかしくはないけれど…。例えば、ItemTimer の Wait Time を小さくすると林檎と爆弾の発生数が増えて、ところどころの林檎や爆弾が回転してる感じになる。これは林檎や爆弾同士がぶつかり合ってその際に回転してしまうから。
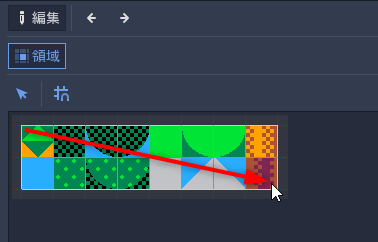
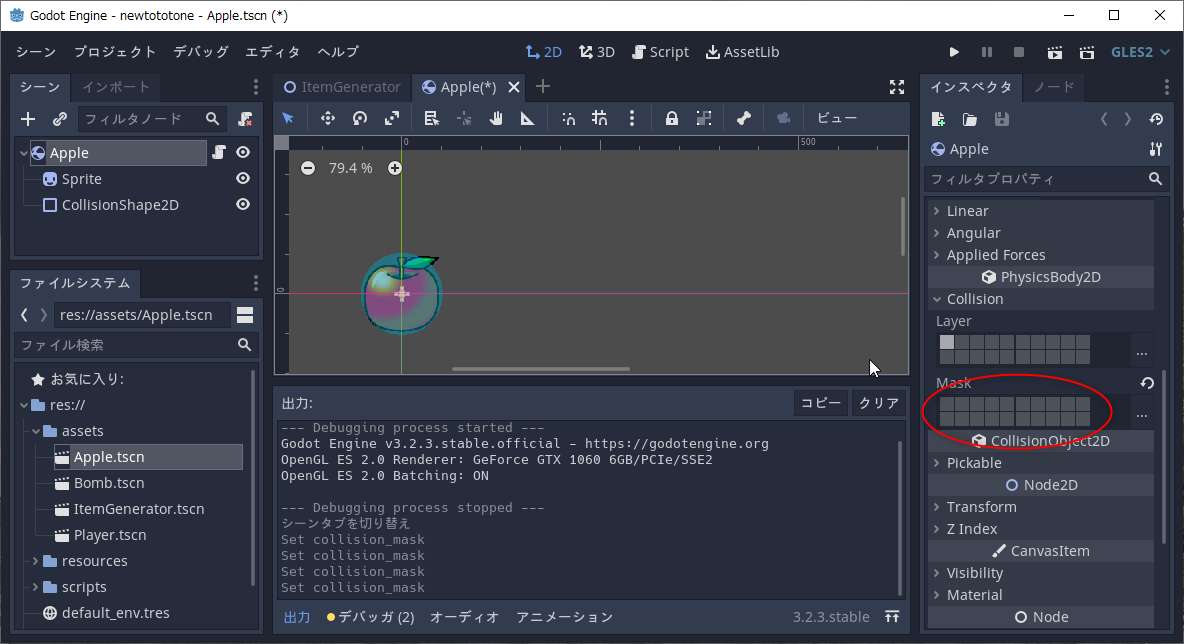
林檎や爆弾はプレイヤーキャラとぶつかればいいのであって、林檎や爆弾同士でぶつかる必要は無い。そこで、林檎キャラや爆弾キャラの Collision 設定を変更して、林檎や爆弾同士では衝突判定をしない・アタリを取らないようにする。
Apple.tscn を開いて、Collision → Mask を全てオフにする。デフォルトでは一番左だけチェックが入っているはず。
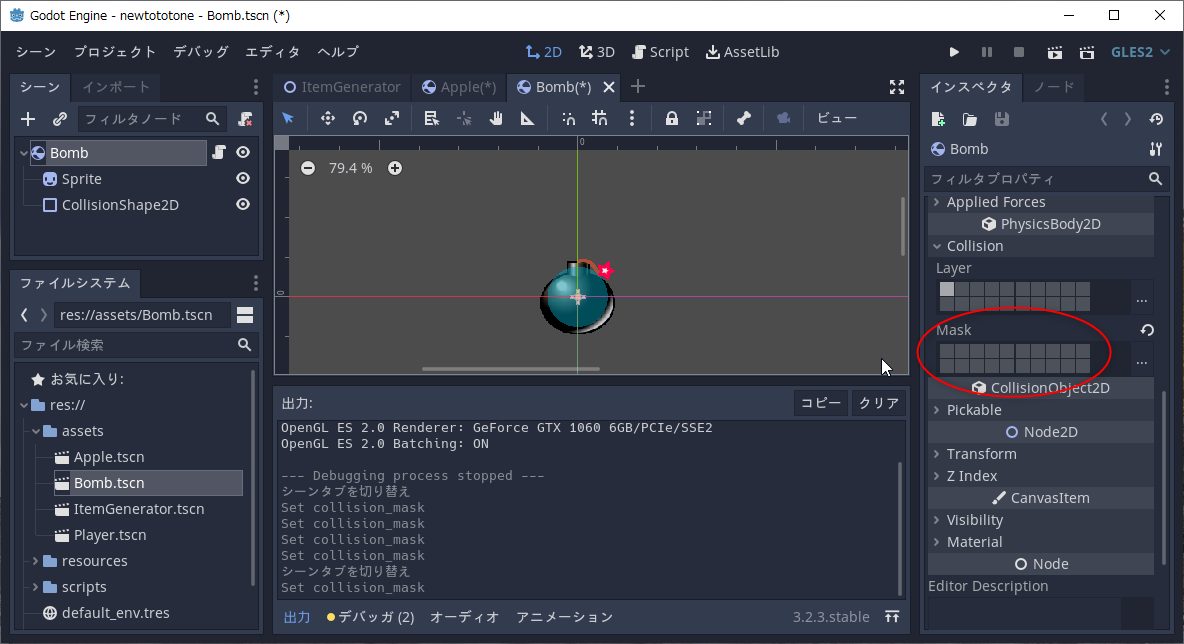
Bomb.tscn も開いて、Collision → Mask を全てオフにする。
これで、林檎や爆弾同士では衝突判定をしない状態になった。
プレイヤーキャラと林檎・爆弾の大量発生まで作れたので、次回はゲームのメインシーンを作ってそれぞれ合体させてみたい。
林檎や爆弾はプレイヤーキャラとぶつかればいいのであって、林檎や爆弾同士でぶつかる必要は無い。そこで、林檎キャラや爆弾キャラの Collision 設定を変更して、林檎や爆弾同士では衝突判定をしない・アタリを取らないようにする。
Apple.tscn を開いて、Collision → Mask を全てオフにする。デフォルトでは一番左だけチェックが入っているはず。
Bomb.tscn も開いて、Collision → Mask を全てオフにする。
これで、林檎や爆弾同士では衝突判定をしない状態になった。
プレイヤーキャラと林檎・爆弾の大量発生まで作れたので、次回はゲームのメインシーンを作ってそれぞれ合体させてみたい。
[ ツッコむ ]
2020/10/28(水) [n年前の日記]
#1 [godot] Godot Engineでゲームのメインシーンを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
前回までの作業でプレイヤーシーンと林檎・爆弾の発生シーンを作れたので、今回は、ゲームのメインシーンを作成してみる。
前回までの作業でプレイヤーシーンと林檎・爆弾の発生シーンを作れたので、今回は、ゲームのメインシーンを作成してみる。
◎ ルートノードを作成。 :
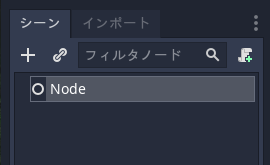
新規シーンを作って、ルートノードを作成する。
Godot Engine で2Dゲームを作る場合、「メインシーンのルートノードには Node を使え」という話をどこかで見かけた記憶があるのでソレに従う。
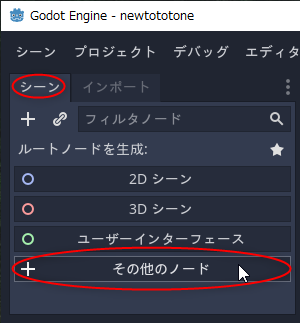
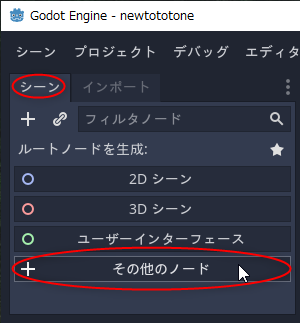
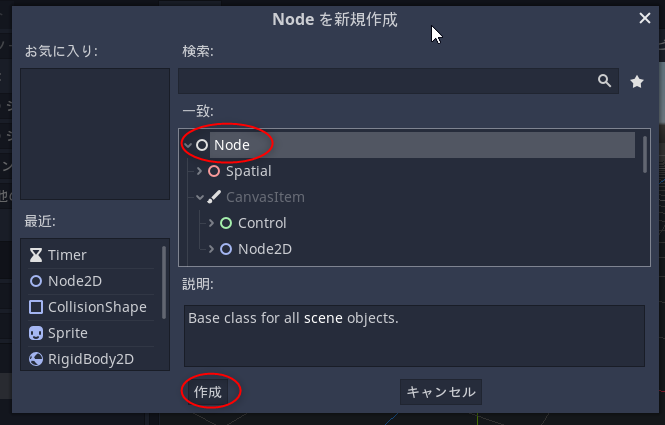
「その他のノード」を選択。

「Node」を選んで「作成」。
ルートノードとして Node が追加された。

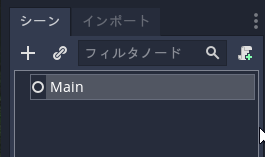
分かりやすくするために、ノード名を「Main」に変更。

Godot Engine で2Dゲームを作る場合、「メインシーンのルートノードには Node を使え」という話をどこかで見かけた記憶があるのでソレに従う。
「その他のノード」を選択。

「Node」を選んで「作成」。
ルートノードとして Node が追加された。

分かりやすくするために、ノード名を「Main」に変更。

◎ 子ノードを追加。 :
子ノードとして、プレイヤーキャラのシーンと、林檎や爆弾の発生シーンを追加する。
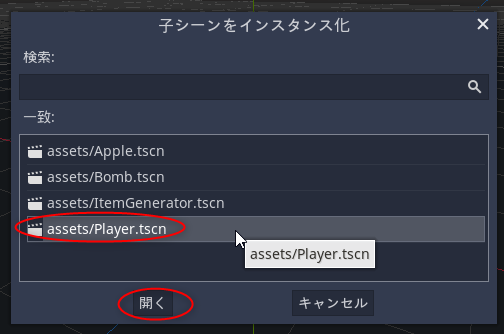
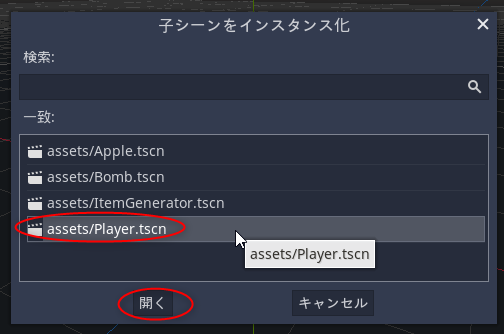
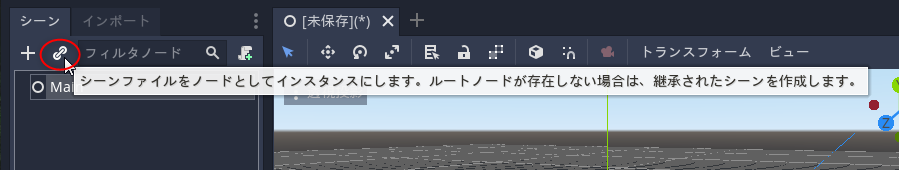
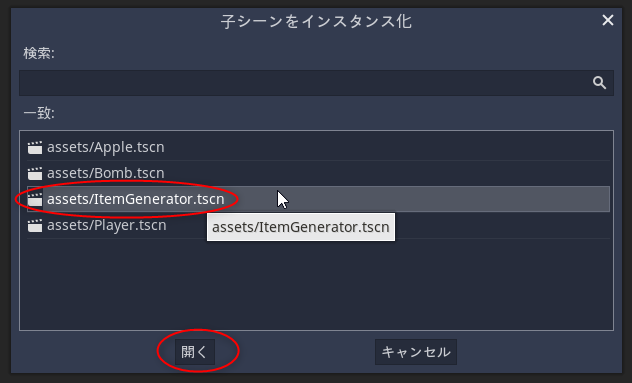
「シーンファイルをノードとしてインスタンスにします」ボタンをクリック。プラスマークの右にあるボタン。
子にするシーンを選ぶ。プレイヤーキャラのシーン、assets/Player.tscn を選択して「開く」。

同様に、林檎や爆弾の発生シーン、assets/ItemGenerator.tscn も選択して「開く」。
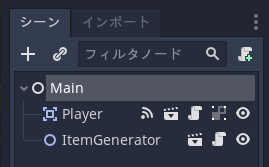
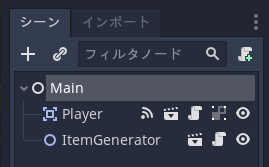
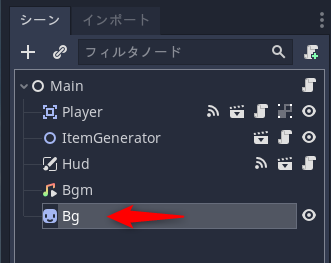
Mainノードの下に、Player と ItemGenerator がぶら下がっている構成にした。

「シーンファイルをノードとしてインスタンスにします」ボタンをクリック。プラスマークの右にあるボタン。
子にするシーンを選ぶ。プレイヤーキャラのシーン、assets/Player.tscn を選択して「開く」。

同様に、林檎や爆弾の発生シーン、assets/ItemGenerator.tscn も選択して「開く」。
Mainノードの下に、Player と ItemGenerator がぶら下がっている構成にした。

◎ シーンを保存。 :
◎ 実行してみる。 :
◎ 衝突判定処理を書く。 :
前述の画面は一見するとゲームっぽい画面だけど、プレイヤー、林檎、爆弾は衝突判定の類をまだ何もしていないので、これでは全然ゲームになってない。そのあたりの処理を追加していく。
プレイヤーキャラは、アタリ範囲を持てるArea2Dノードを使っているけれど。Area2Dノードは、自分のアタリ範囲にRigidBody2D が入ってきた時に、「何かが自分に当たったよ」と教えてくれる、body_entered(body) シグナルを発行することができる。
つまり、Playerノードが持ってるシグナル、body_entered にメソッドを接続してやれば、「プレイヤーに林檎か爆弾が当たった時にメソッドを呼んで何か処理をする」という状態を作れる。
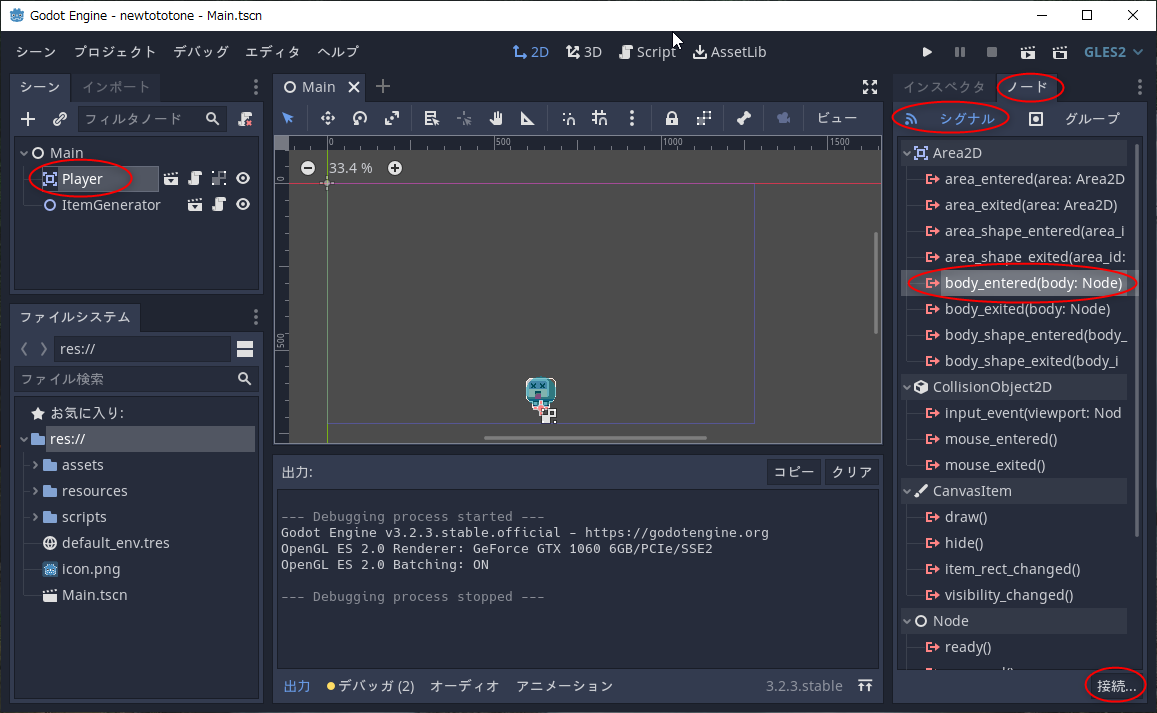
Playerノードを選択して、ノードタブを選択。body_entered(body:Node) を選んで、「接続」。
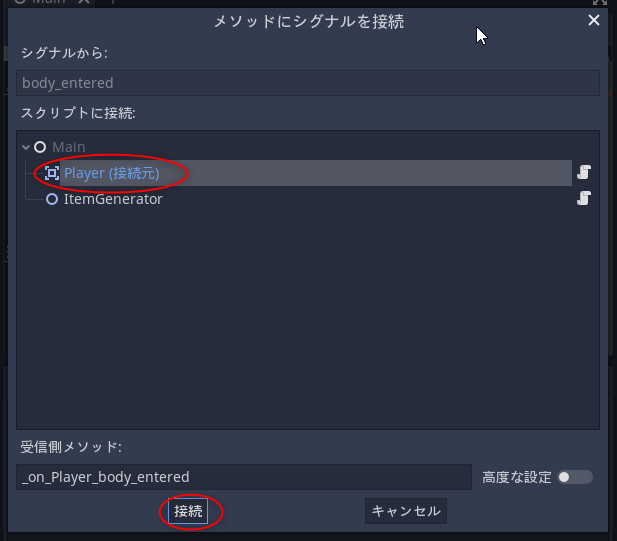
「メソッドにシグナルを接続」ウインドウが開くので、「Player」を選択して「接続」。受信側メソッド名はそのままでいい。
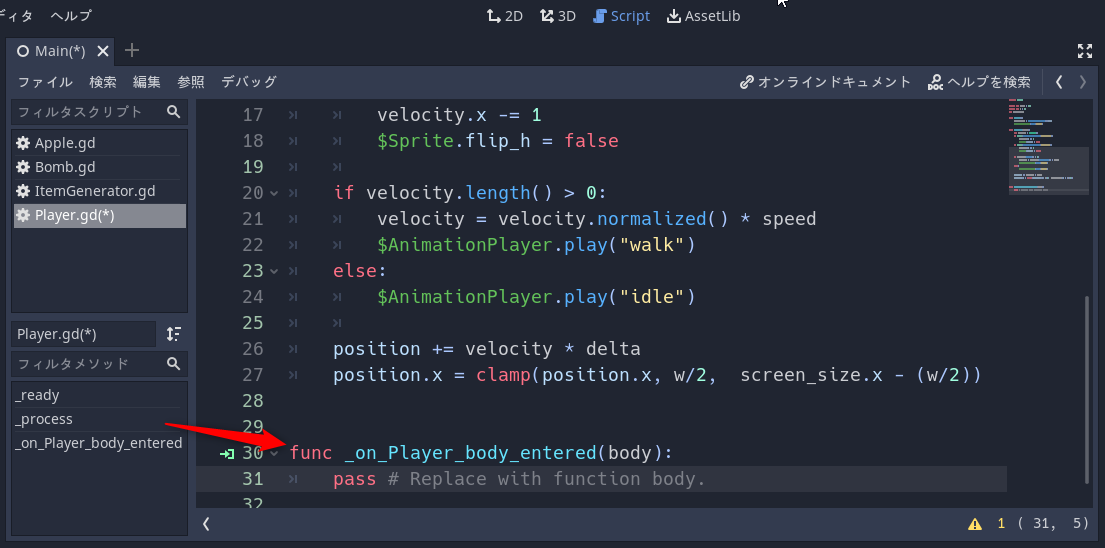
プレイヤーキャラのスクリプト、Player.gd の最後に、メソッド _on_Player_body_entered(body) が追加された。
このメソッドの中に、林檎や爆弾と当たった時の処理を書けばいい。
スクリプトを書く。
追加する内容は以下。
_Player.gd
body には、林檎か爆弾のどちらかのインスタンスが入ってくるので、それが林檎なのか爆弾なのかを判別しないといけないけれど…。
以前、林檎や爆弾のスクリプトを書いた際に、以下を記述してあるので…。
print("hoge") で、Godot Engine エディタ画面の出力ウインドウにメッセージを出力することができる。
また、林檎と衝突した場合、その林檎はもう不要なので、body.queue_free() を呼んで林檎を消去してやる。
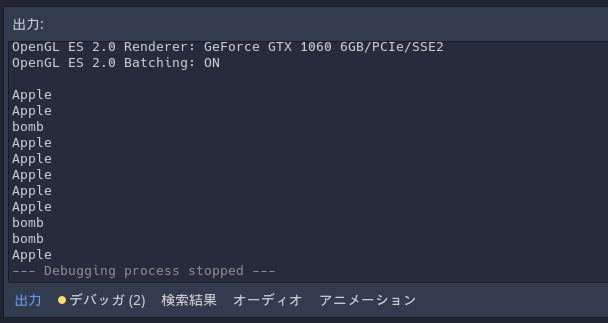
衝突判定処理を書けたので、F6キーを押して実行してみる。
プレイヤーが林檎か爆弾と衝突するたびに、出力ウインドウにどちらに当たったかが出力された。ちゃんと衝突判定が動いている。後はこのメソッドの中で、林檎を取った時の処理や、爆弾に当たった時の処理を書いていけばいい。
プレイヤーキャラは、アタリ範囲を持てるArea2Dノードを使っているけれど。Area2Dノードは、自分のアタリ範囲にRigidBody2D が入ってきた時に、「何かが自分に当たったよ」と教えてくれる、body_entered(body) シグナルを発行することができる。
つまり、Playerノードが持ってるシグナル、body_entered にメソッドを接続してやれば、「プレイヤーに林檎か爆弾が当たった時にメソッドを呼んで何か処理をする」という状態を作れる。
Playerノードを選択して、ノードタブを選択。body_entered(body:Node) を選んで、「接続」。
「メソッドにシグナルを接続」ウインドウが開くので、「Player」を選択して「接続」。受信側メソッド名はそのままでいい。
プレイヤーキャラのスクリプト、Player.gd の最後に、メソッド _on_Player_body_entered(body) が追加された。
このメソッドの中に、林檎や爆弾と当たった時の処理を書けばいい。
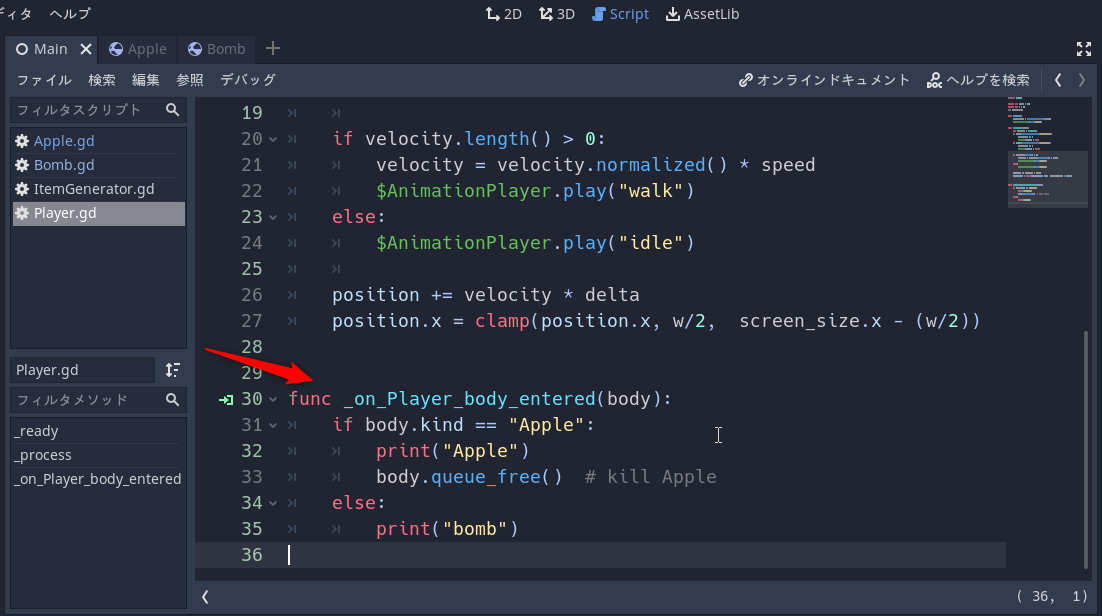
スクリプトを書く。
追加する内容は以下。
_Player.gd
func _on_Player_body_entered(body):
if body.kind == "Apple":
print("Apple")
body.queue_free() # kill Apple
else:
print("bomb")
body には、林檎か爆弾のどちらかのインスタンスが入ってくるので、それが林檎なのか爆弾なのかを判別しないといけないけれど…。
以前、林檎や爆弾のスクリプトを書いた際に、以下を記述してあるので…。
export var kind = "Apple"
export var kind = "bomb"body.kind に "Apple" が入ってるのか、それとも "bomb" が入ってるのかを調べれば、林檎か爆弾なのかを判別できる。 *1
print("hoge") で、Godot Engine エディタ画面の出力ウインドウにメッセージを出力することができる。
また、林檎と衝突した場合、その林檎はもう不要なので、body.queue_free() を呼んで林檎を消去してやる。
衝突判定処理を書けたので、F6キーを押して実行してみる。
プレイヤーが林檎か爆弾と衝突するたびに、出力ウインドウにどちらに当たったかが出力された。ちゃんと衝突判定が動いている。後はこのメソッドの中で、林檎を取った時の処理や、爆弾に当たった時の処理を書いていけばいい。
◎ メインシーンとして設定。 :
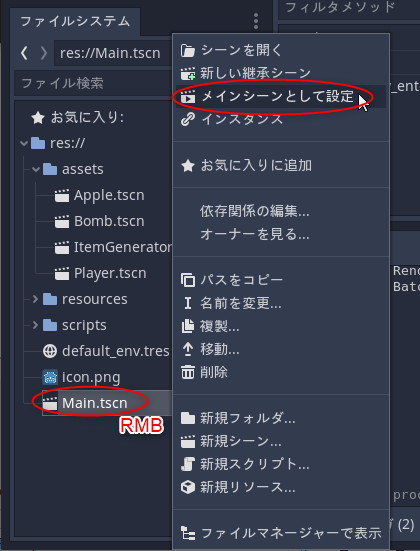
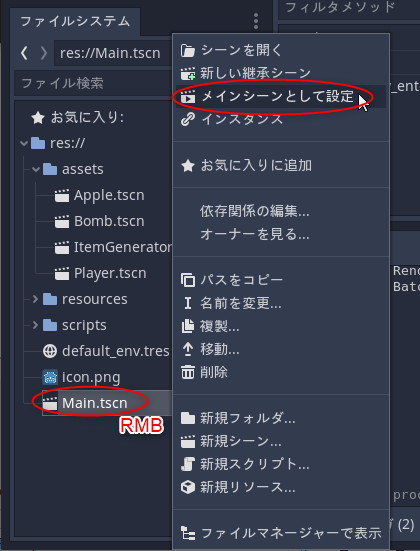
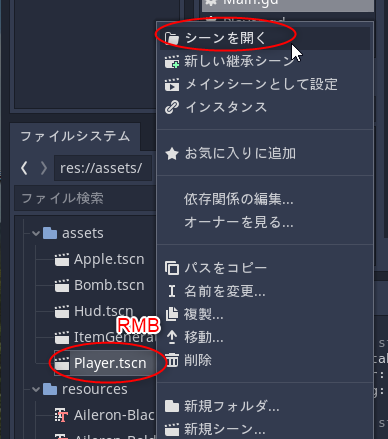
今回作った Main.tscn を、このプロジェクトのメインシーンとして設定しておく。ファイル一覧ウインドウ内で、Main.tscn を右クリック。「メインシーンとして設定」を選ぶ。

これで、Godot Enigne を起動してプロジェクトを開いたときに、Main.tscn が開かれた状態になる。
さて、林檎や爆弾と当たる状態にはなったけど、当たった時に何かアクションが欲しい。例えば林檎をキャッチした時はスコアが増えてほしい…。次回はスコア表示等を担当するシーンを作りたい。

これで、Godot Enigne を起動してプロジェクトを開いたときに、Main.tscn が開かれた状態になる。
さて、林檎や爆弾と当たる状態にはなったけど、当たった時に何かアクションが欲しい。例えば林檎をキャッチした時はスコアが増えてほしい…。次回はスコア表示等を担当するシーンを作りたい。
*1: もしかすると、林檎と爆弾に異なる「グループ名」を指定して、グループ名で判別してしまってもいいのかもしれない。
[ ツッコむ ]
#2 [godot] Godot EngineでHUDシーンを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
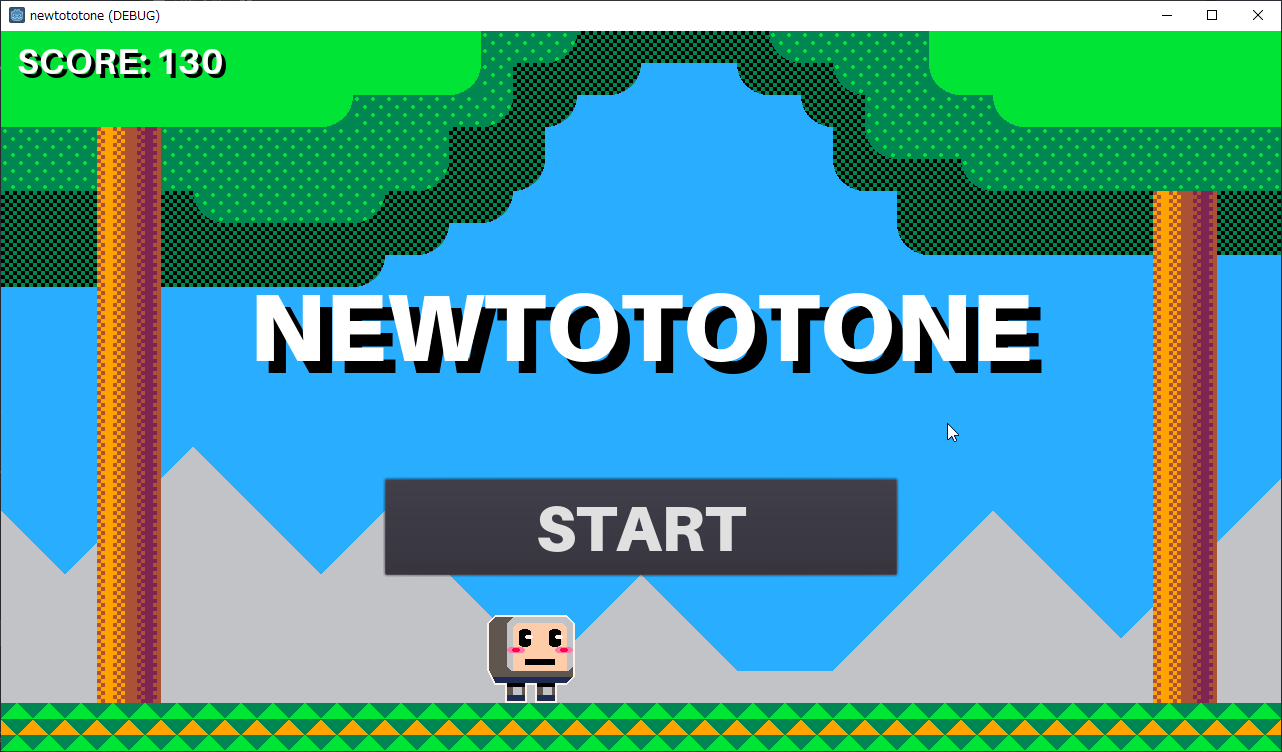
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
◎ HUDシーンを作成。 :
HUDシーンを新規作成。シーン → 新規シーンを選択。

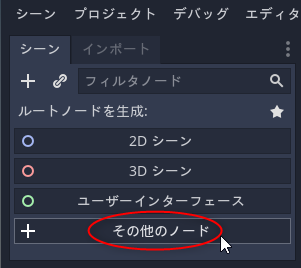
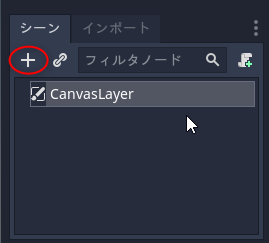
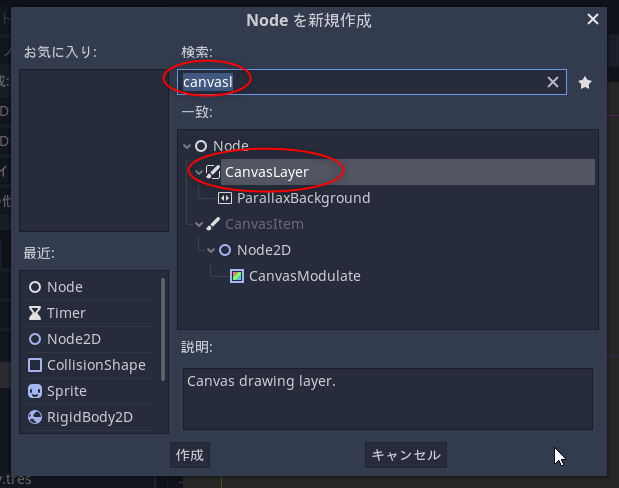
Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

「CanvasLayer」を選んで「作成」。
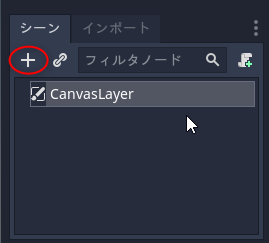
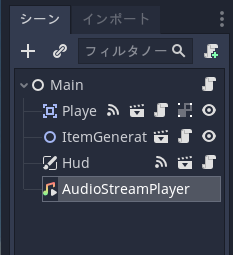
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

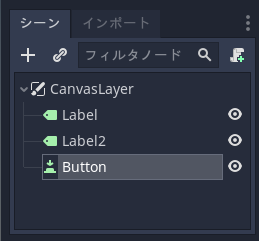
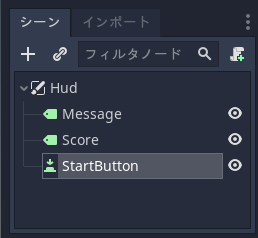
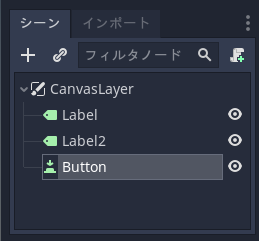
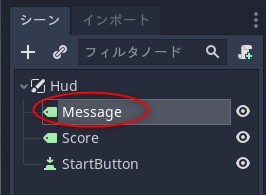
文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

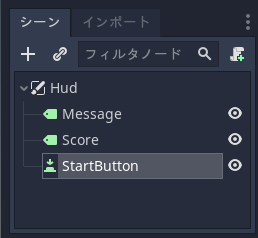
分かりやすいように名前を変更しておく。

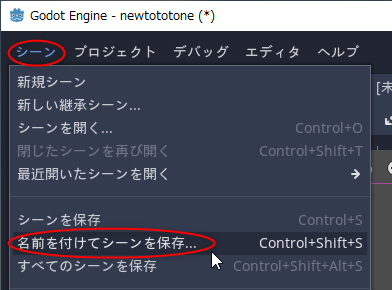
シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。

Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

「CanvasLayer」を選んで「作成」。
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

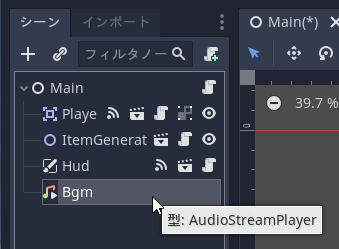
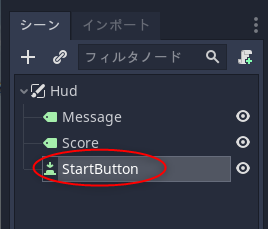
文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

分かりやすいように名前を変更しておく。
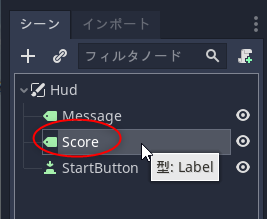
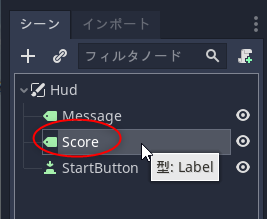
Hud (CanvasLayer)
│
├─ Message (Label) : ゲームタイトルや「GAME OVER」の表示に使う。
│
├─ Score (Label) : スコア表示を担当。
│
└─ StartButton (Button) : スタートボタンを担当。

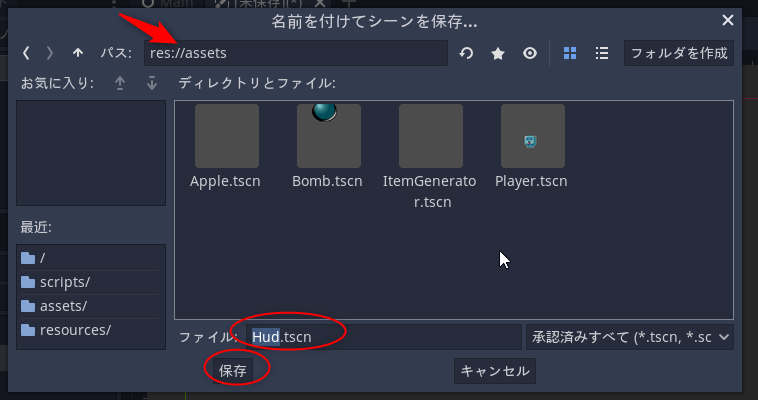
シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。
◎ テキスト内容を指定。 :
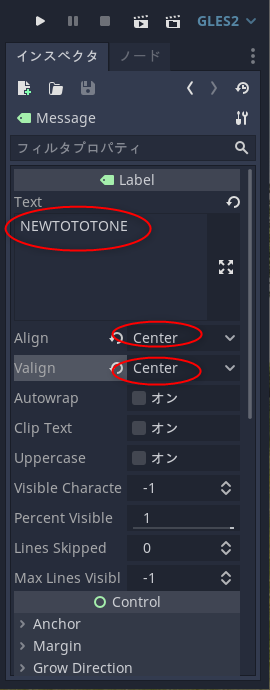
Messageノードにゲームタイトル名を表示させる。Messageノードを選択。

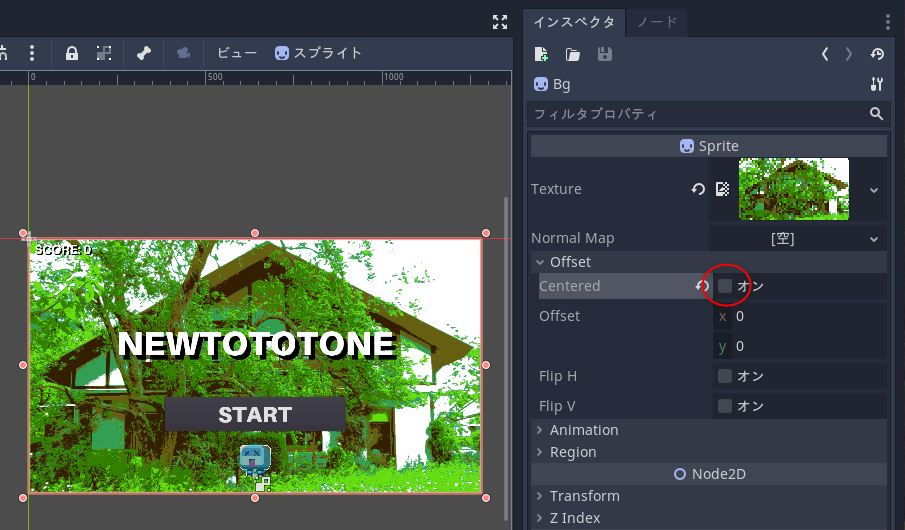
Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。


Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。

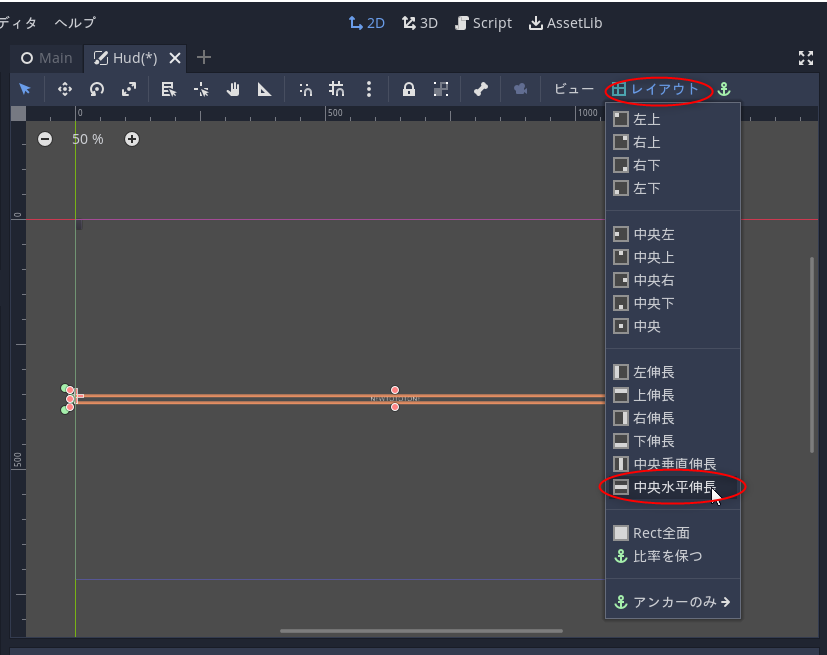
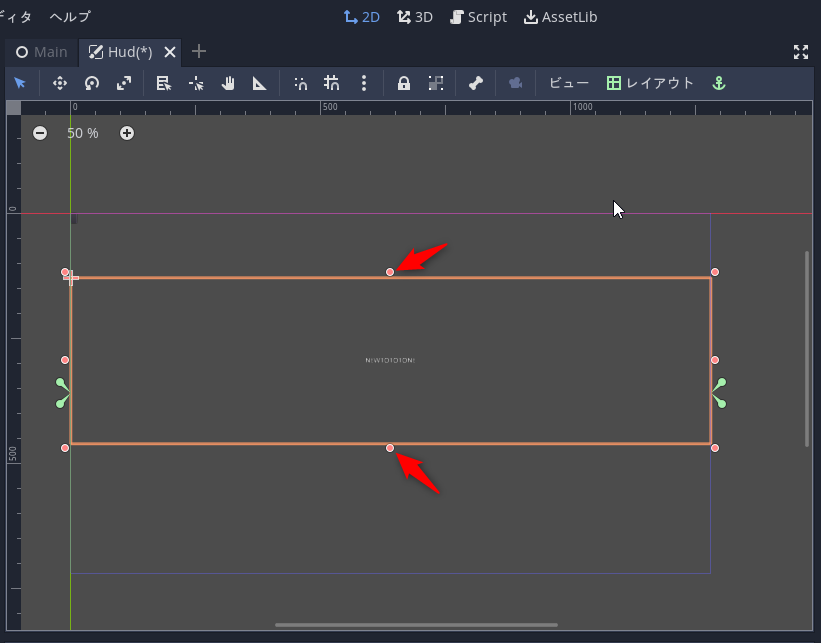
◎ 表示位置を調整。 :
◎ フォントファイルをプロジェクトにインポート。 :
これで表示文字列の指定とレイアウトはできたけど、文字が小さい。これでは読めない…。
ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
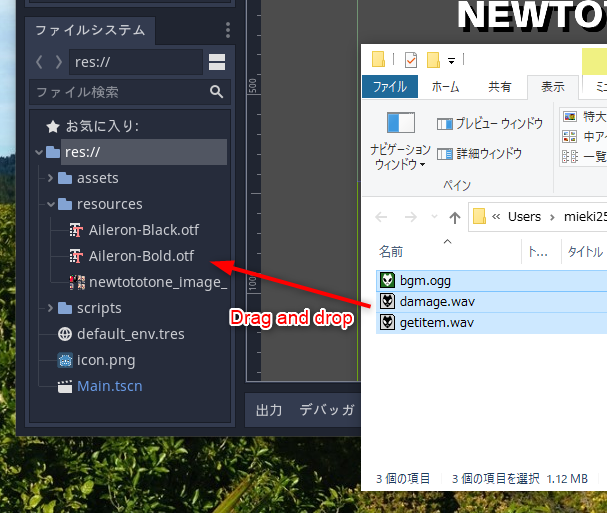
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

resourcesフォルダ内に入った。

ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
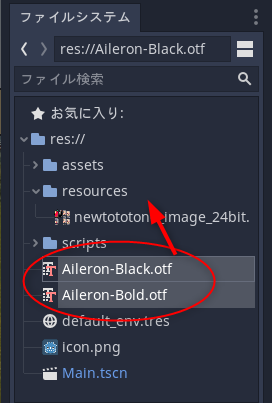
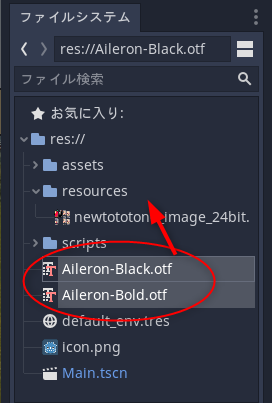
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
- Aileron-Black.otf
- Aileron-Bold.otf
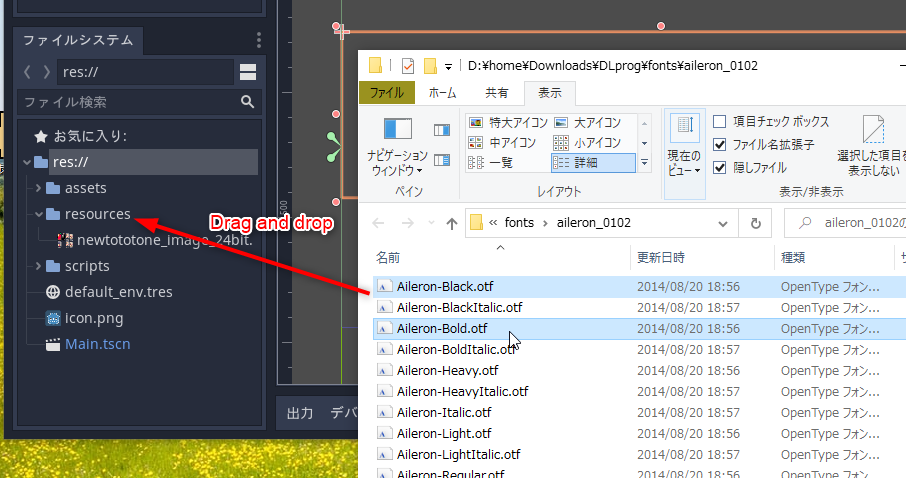
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

resourcesフォルダ内に入った。

◎ フォントを指定。 :
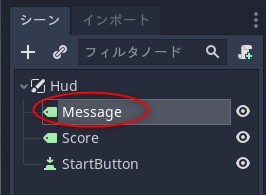
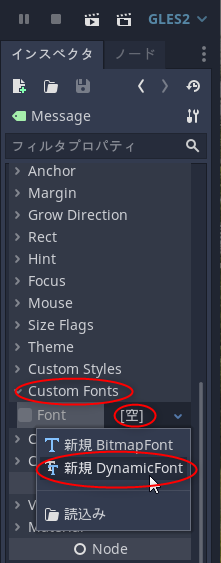
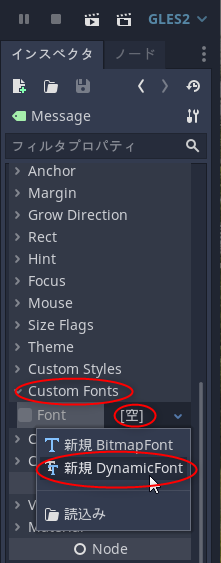
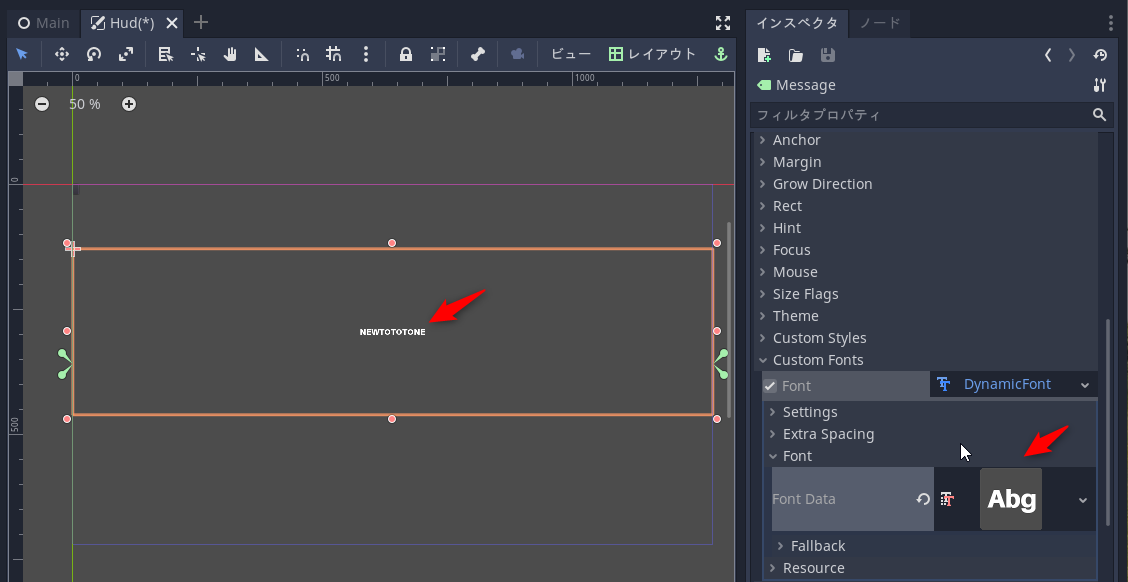
インポートしたフォントを利用する。Messageノードの Custom Fontsプロパティをクリックして、「空」の部分をクリック。「新規DynamicFont」を選択。

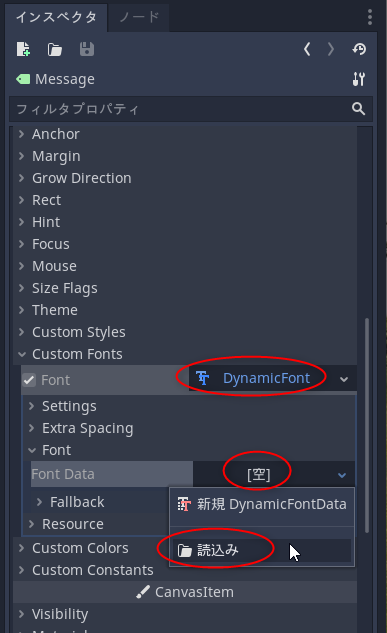
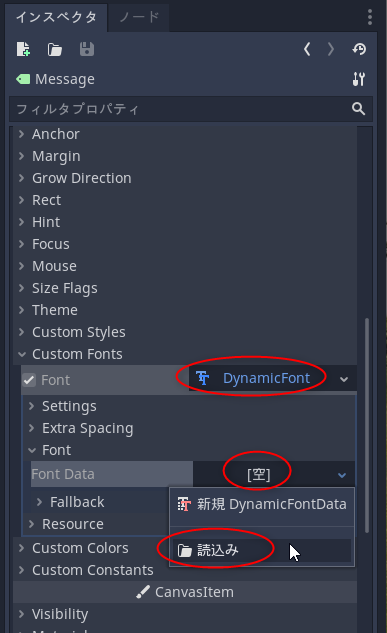
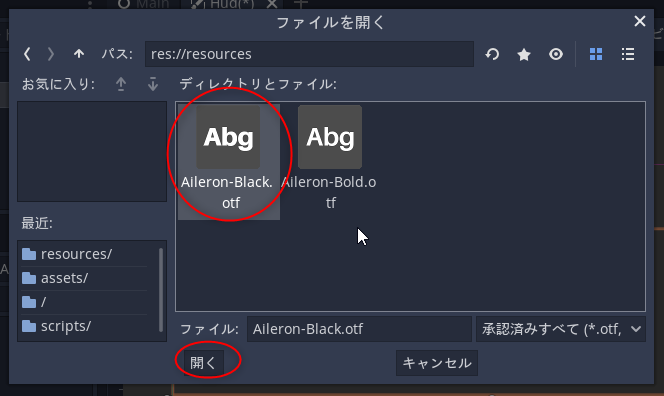
「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。

「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。
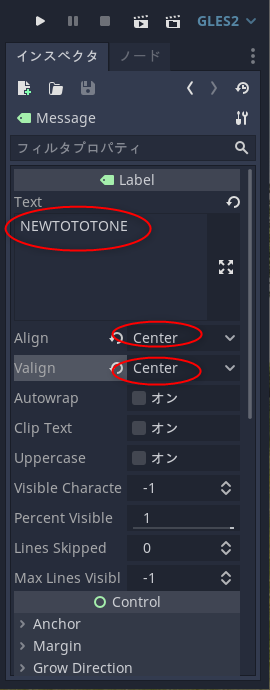
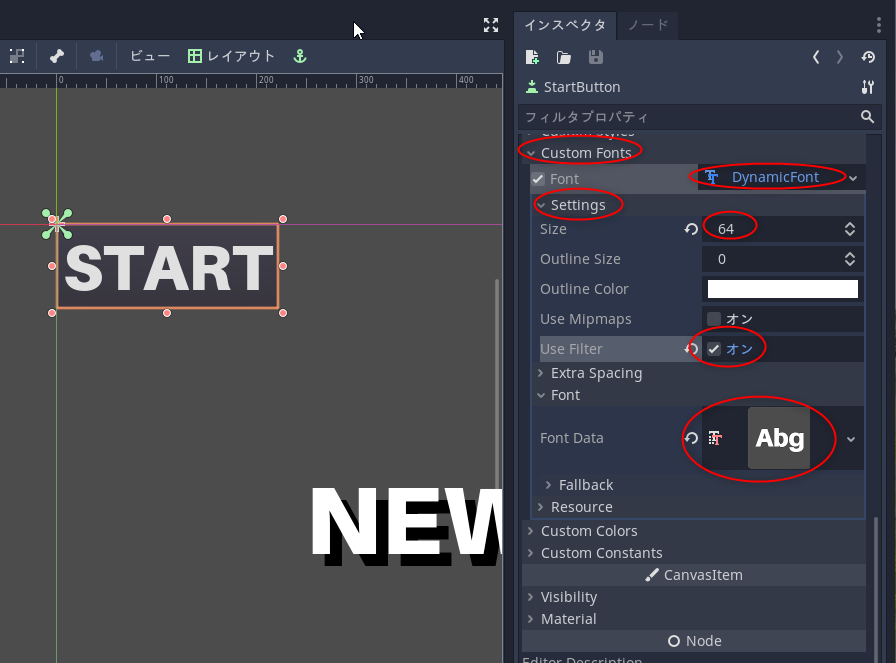
◎ フォントサイズその他を設定。 :
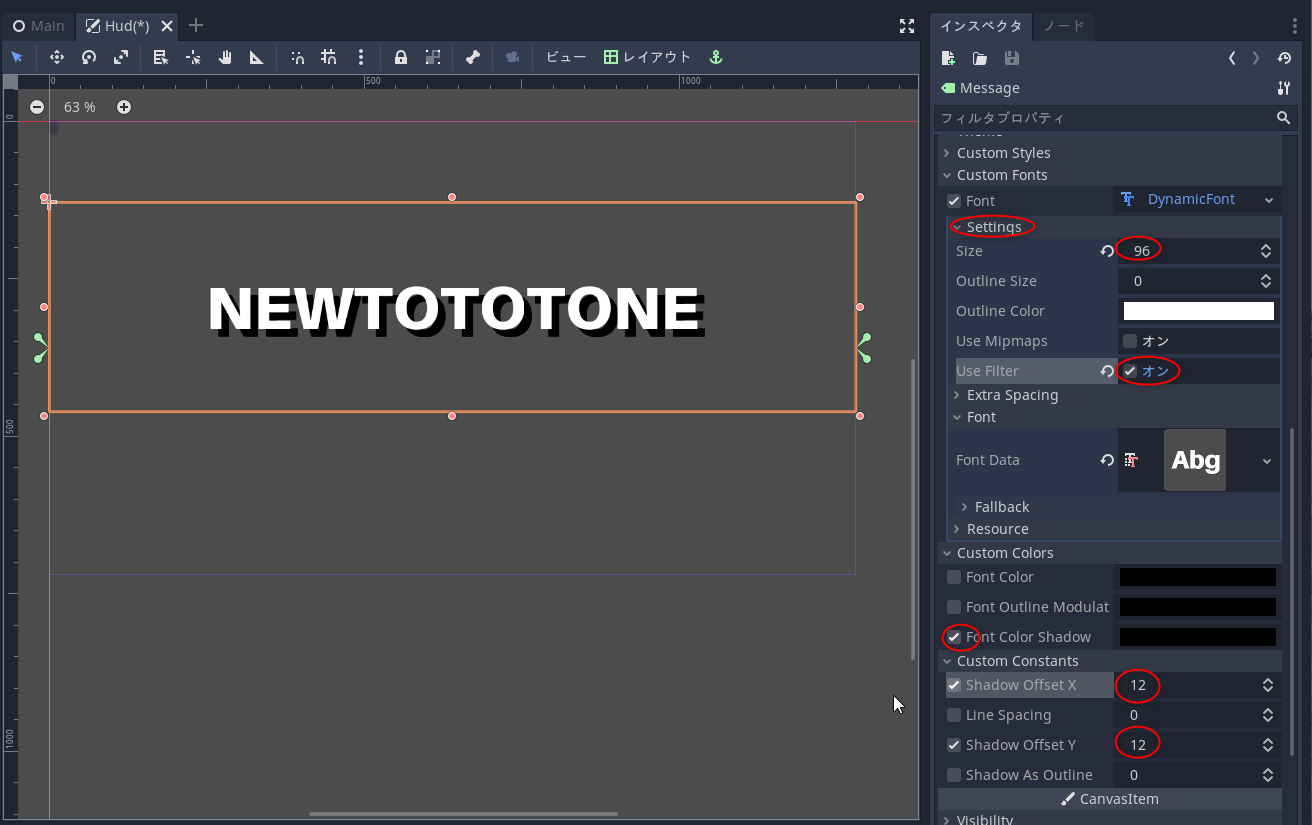
フォントサイズその他を設定する。
これらの指定で、イイ感じの表示になってきた。
- Custom Fonts → Font → Settings → Size を 96 に。文字の大きさが変わる。
- Custom Fonts → Font → Settings → Use Filter を有効に。文字が少し滑らかに表示される。
- Custom Colors → Font Color Shadow を有効に。フォントに影がつく。
- Custom Constants → Shadow Offset X, Y を 12 に。影の位置をずらせる。
これらの指定で、イイ感じの表示になってきた。
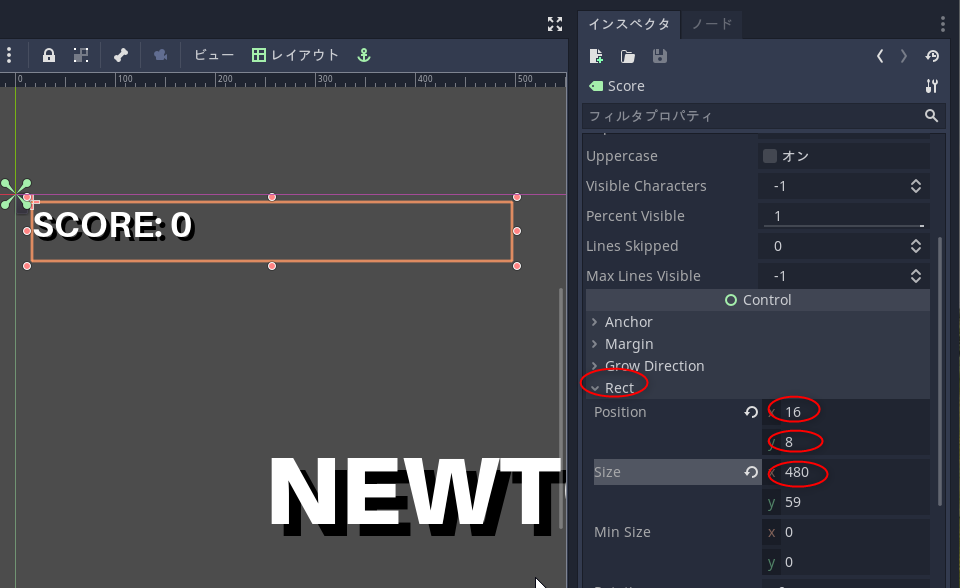
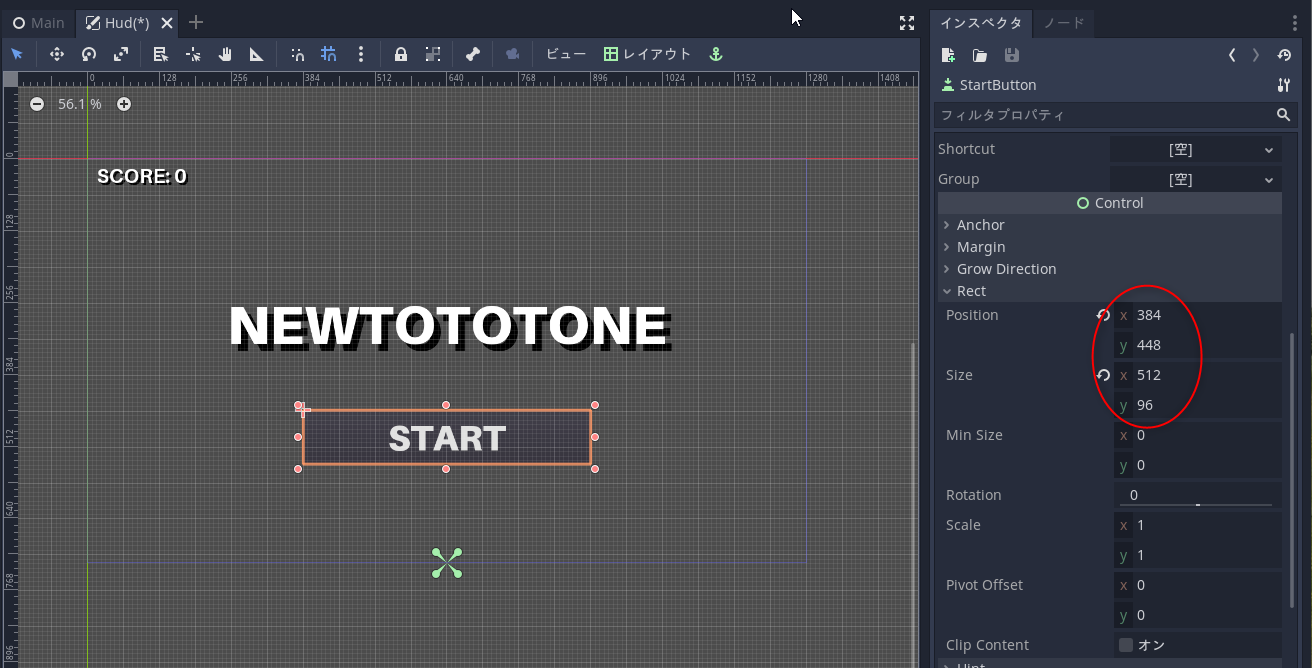
◎ スコア表示の見た目を調整。 :
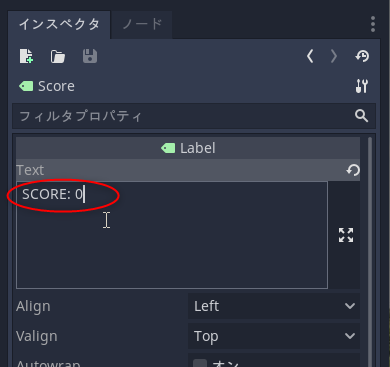
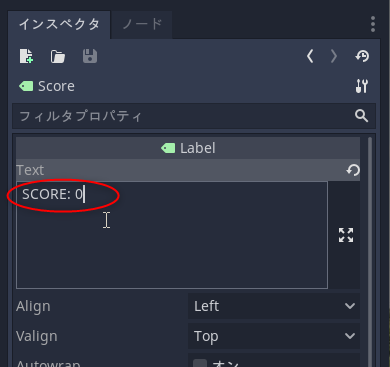
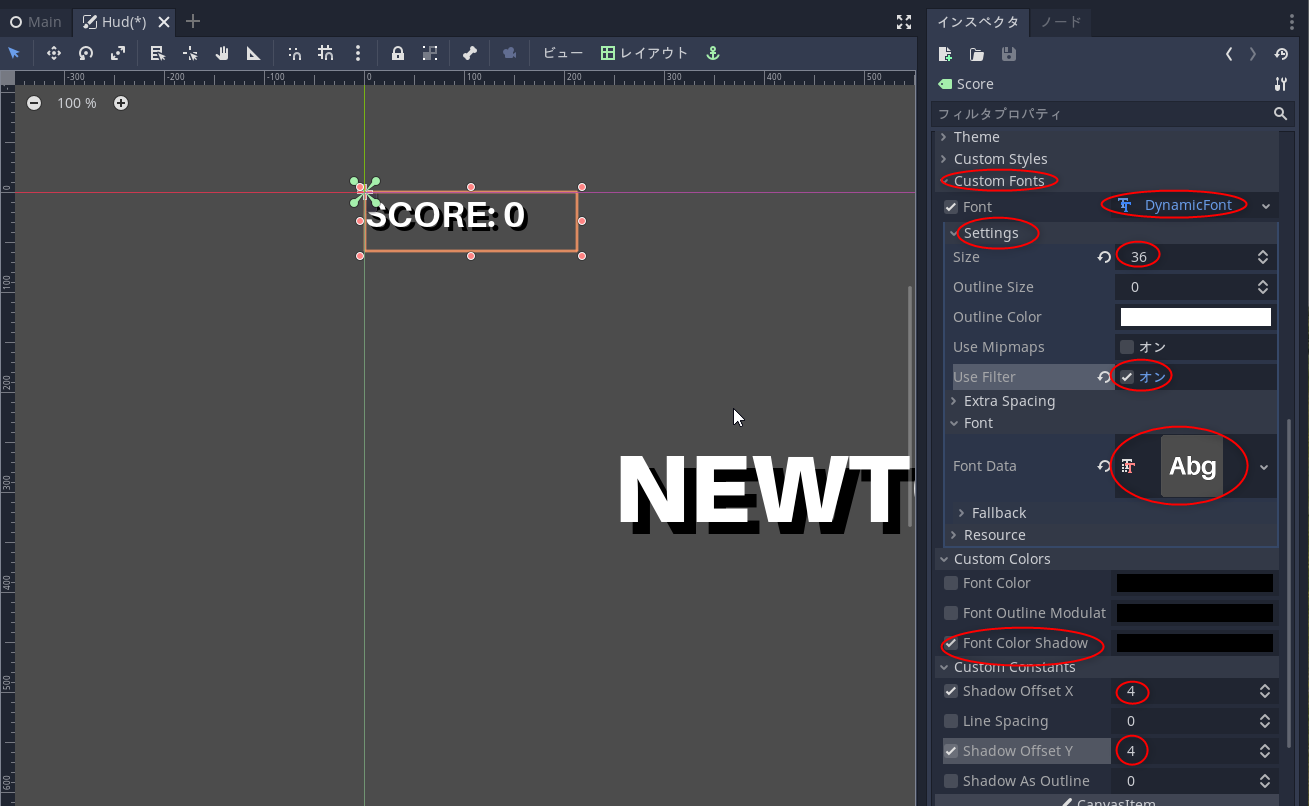
スコア表示の文字列と見た目を調整する。Scoreノードを選択。

Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。

Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。
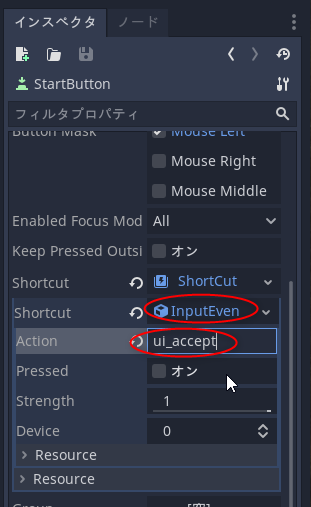
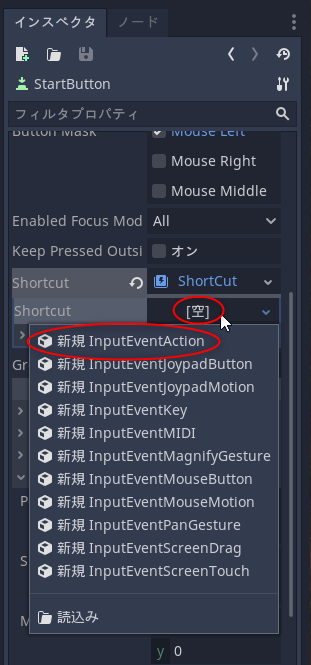
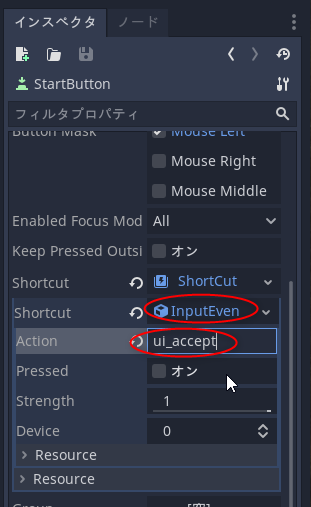
◎ スタートボタンの見た目を調整。 :
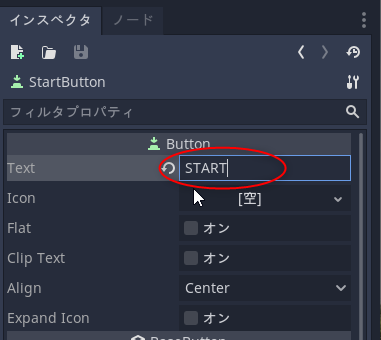
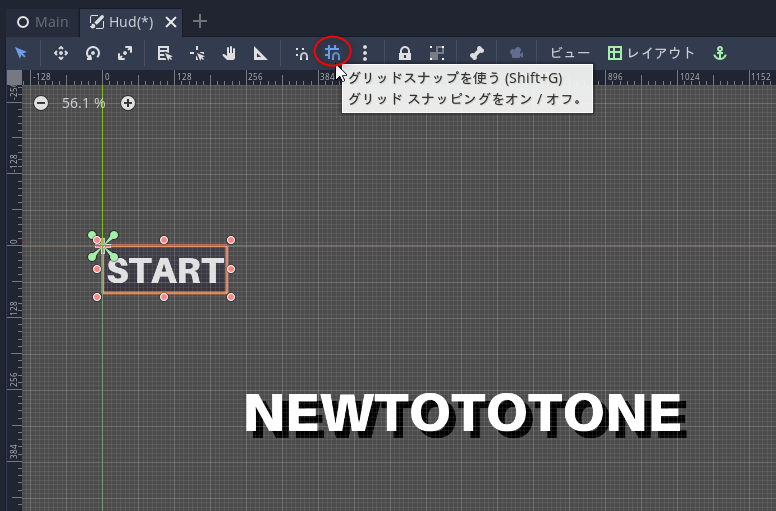
[ ツッコむ ]
#3 [godot] Godot EngineでHUDシーンにスクリプトを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するHUDシーンにスクリプトを追加する。後々、メインシーンから「スコア表示を更新しろ」だの「GAME OVERを表示しろ」だの色々指示されるはずなので、そういった処理を書く。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するHUDシーンにスクリプトを追加する。後々、メインシーンから「スコア表示を更新しろ」だの「GAME OVERを表示しろ」だの色々指示されるはずなので、そういった処理を書く。
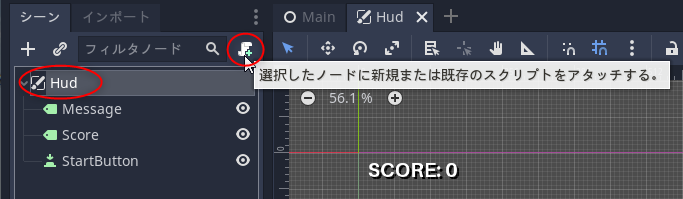
◎ スクリプトファイルを追加。 :
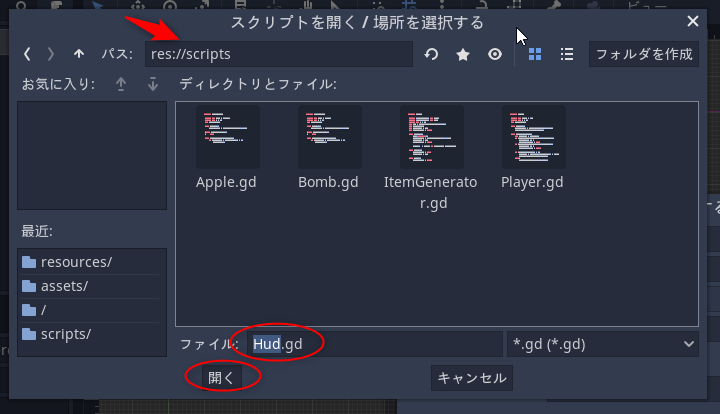
Hudノードを選んでおいて、右上のスクリプトをアタッチするボタンをクリック。
res://scripts/ 以下に Hud.gd というファイル名でスクリプトファイルを作成。
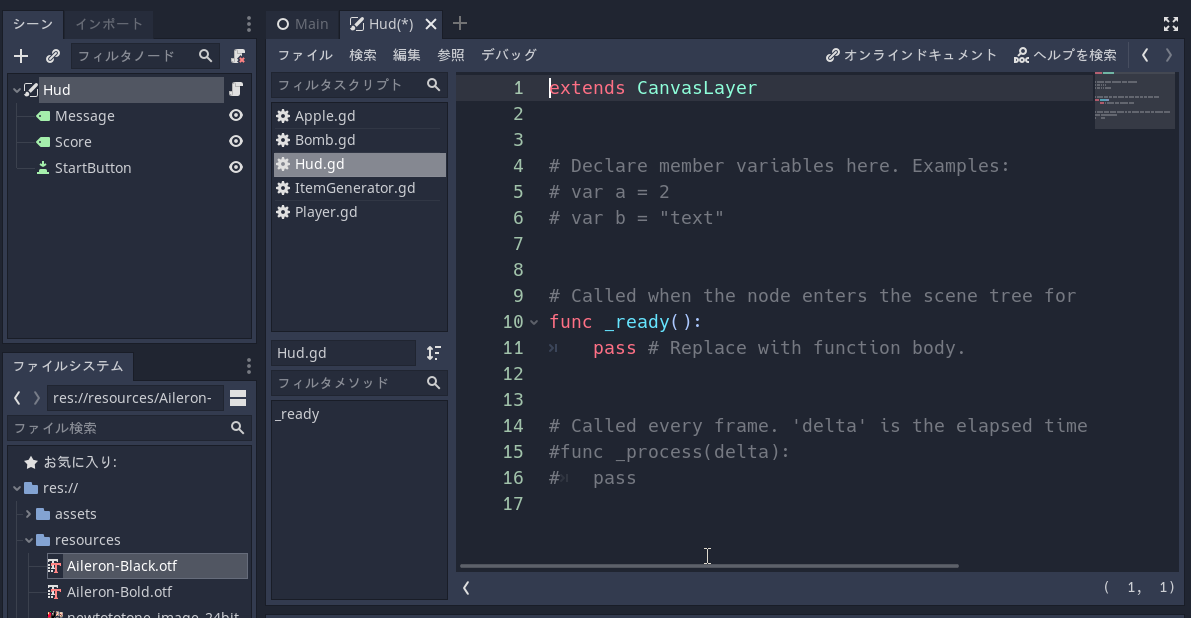
スクリプトを記述するエディタ画面が開かれた。
res://scripts/ 以下に Hud.gd というファイル名でスクリプトファイルを作成。
スクリプトを記述するエディタ画面が開かれた。
◎ スタートボタンを押したときのメソッドを用意する。 :
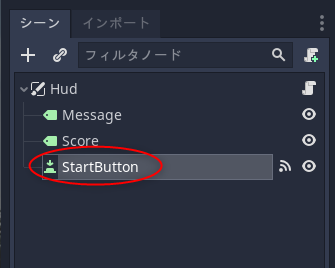
スタートボタンが押された時に、ゲーム開始処理を行わないといけない。そのあたりの処理を行うメソッドを用意する。
StartButtonノードを選択。

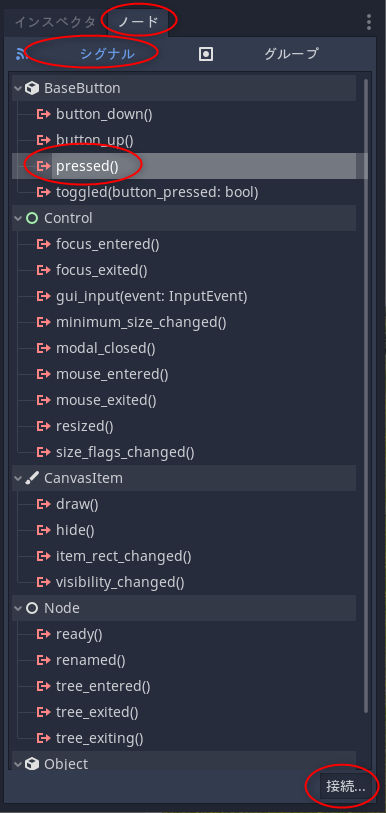
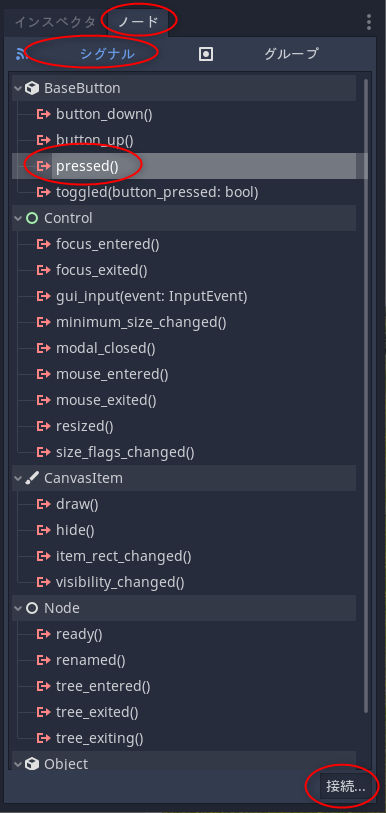
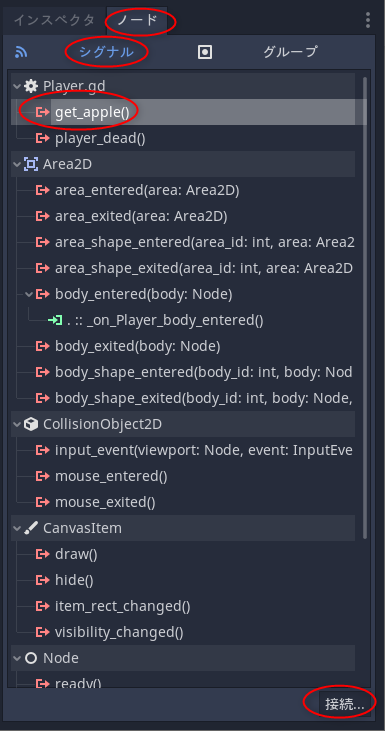
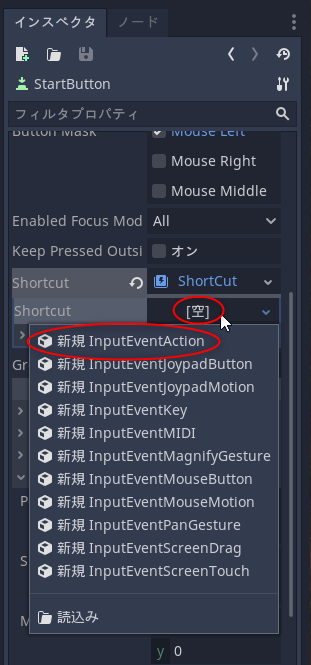
Buttonノードがマウスクリックされると、pressed() というシグナルが発行される。このシグナルにメソッドを接続する。ノードタブをクリックして、pressed() を選択して「接続」。

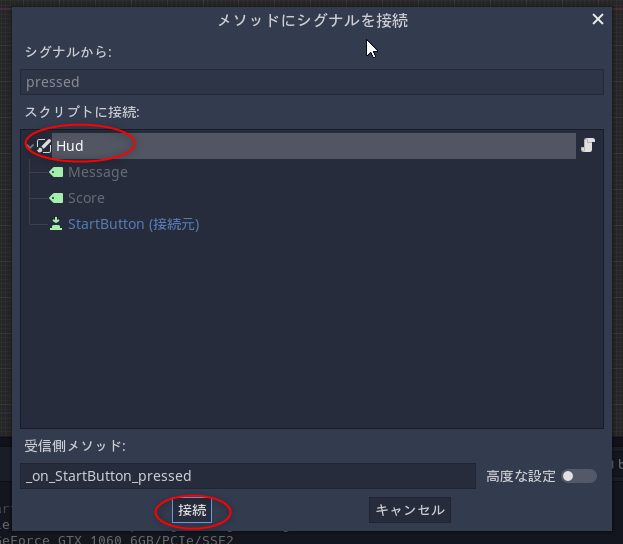
Hudノードを選択して「接続」。
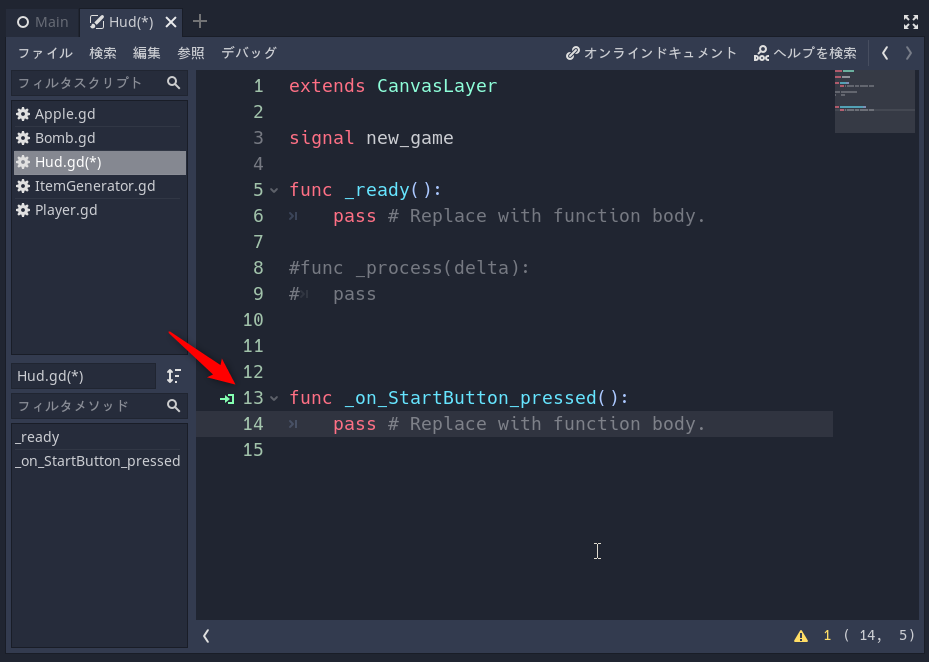
Hud.gd 内に _on_StartButton_pressed() というメソッドが用意された。このメソッドの中にスタートボタンが押されたときに必要な処理を書いていけばいい。
StartButtonノードを選択。

Buttonノードがマウスクリックされると、pressed() というシグナルが発行される。このシグナルにメソッドを接続する。ノードタブをクリックして、pressed() を選択して「接続」。

Hudノードを選択して「接続」。
Hud.gd 内に _on_StartButton_pressed() というメソッドが用意された。このメソッドの中にスタートボタンが押されたときに必要な処理を書いていけばいい。
◎ スクリプト内容を記述。 :
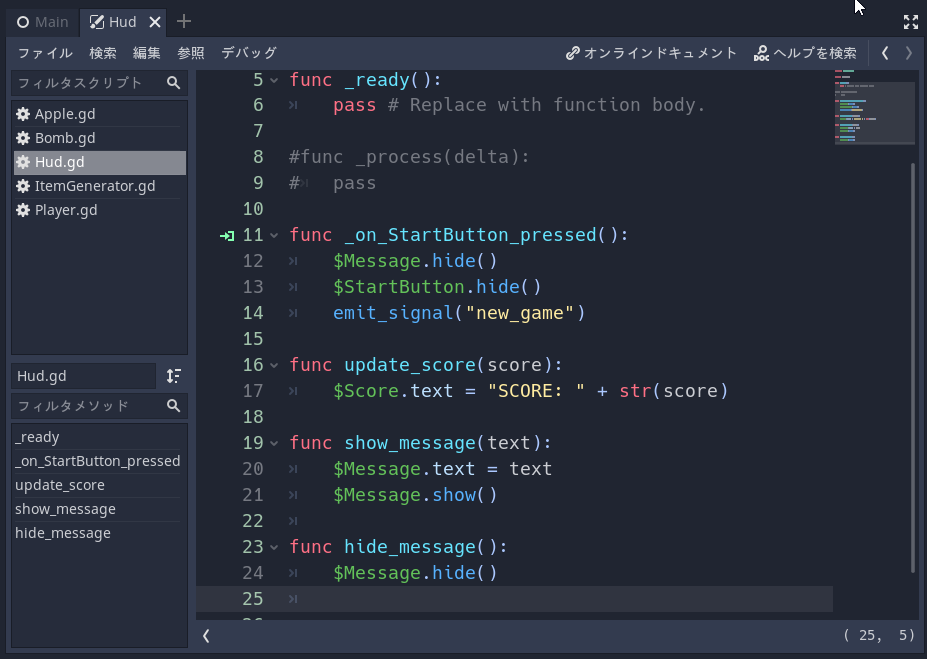
Hud.gd にスクリプトを記述していく。
記述内容は以下。
_Hud.gd
内容を簡単に説明すると…。
カスタムシグナルについては少し説明が必要かもしれない。各ノードはあらかじめ色々なシグナルを持っているけれど、スクリプトファイルの最初のあたりに「signal hoge」と書いておけば、hogeシグナルを新規に用意することができる。
この hogeシグナルに何かメソッドを接続しておいて、どこかで「emit_signal("hoge")」を呼んでhogeシグナルを発行してやれば、そのタイミングで接続されているメソッドが実行される。
今回は、スタートボタンが押されたタイミングで、メインシーンに対して「スタートボタンが押されたよ」と知らせてゲーム開始処理を行いたいので、new_game というカスタムシグナルを用意した。後々、この new_game シグナルに、Main.gd 内のメソッドを接続する予定。
スクリプトを書けたので、F6キーを押して実行してみる。
スタートボタンが押された時に _on_StartButton_pressed() が呼ばれるけれど、そこでは「MessageノードとStartButtonノードを非表示にせよ」と書いてあるので…。スタートボタンをクリックするとその2つのノードが画面内で非表示になった。ちゃんとスクリプトは動いてる。
次回は、このHudシーンをメインシーンに合体させる。
記述内容は以下。
_Hud.gd
extends CanvasLayer
signal new_game
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _on_StartButton_pressed():
$Message.hide()
$StartButton.hide()
emit_signal("new_game")
func update_score(score):
$Score.text = "SCORE: " + str(score)
func show_message(text):
$Message.text = text
$Message.show()
func hide_message():
$Message.hide()
func show_startbutton():
$StartButton.show()
内容を簡単に説明すると…。
- _on_StartButton_pressed() : スタートボタンが押されたときの処理。
- update_score(score) : スコア表示更新処理。score には整数が入ってくる。
- show_message(text) : ゲームタイトルや「GAME OVER」等のメッセージ(?)を表示する。text には文字列が入ってくる。
- hide_messsage() : メッセージ表示を隠す。
- show_startbutton() : スタートボタンを表示する。
- $ノード名.show() で、そのノードを表示状態にできる。
- $ノード名.hide() で、そのノードを非表示状態にできる。
- signal new_game で、カスタムシグナルを作っている。
- emit_signal("new_game") でカスタムシグナルを発行。
カスタムシグナルについては少し説明が必要かもしれない。各ノードはあらかじめ色々なシグナルを持っているけれど、スクリプトファイルの最初のあたりに「signal hoge」と書いておけば、hogeシグナルを新規に用意することができる。
この hogeシグナルに何かメソッドを接続しておいて、どこかで「emit_signal("hoge")」を呼んでhogeシグナルを発行してやれば、そのタイミングで接続されているメソッドが実行される。
今回は、スタートボタンが押されたタイミングで、メインシーンに対して「スタートボタンが押されたよ」と知らせてゲーム開始処理を行いたいので、new_game というカスタムシグナルを用意した。後々、この new_game シグナルに、Main.gd 内のメソッドを接続する予定。
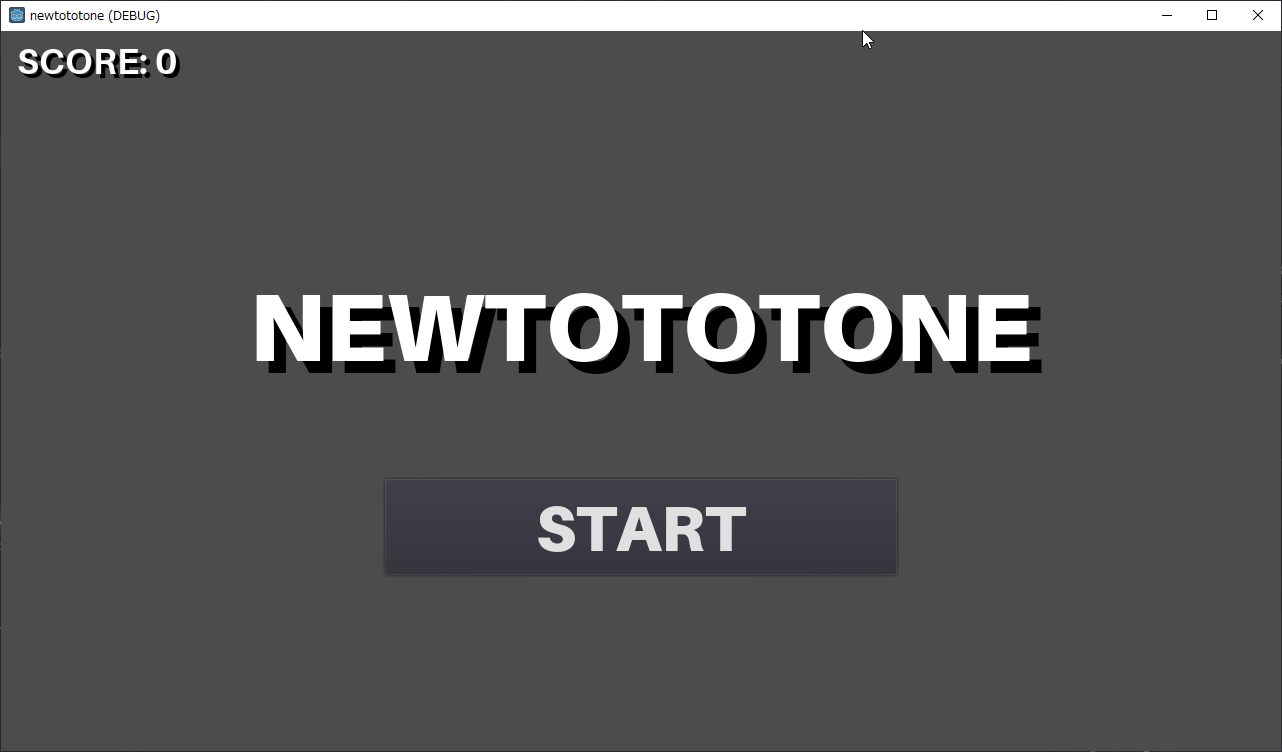
スクリプトを書けたので、F6キーを押して実行してみる。
スタートボタンが押された時に _on_StartButton_pressed() が呼ばれるけれど、そこでは「MessageノードとStartButtonノードを非表示にせよ」と書いてあるので…。スタートボタンをクリックするとその2つのノードが画面内で非表示になった。ちゃんとスクリプトは動いてる。
次回は、このHudシーンをメインシーンに合体させる。
[ ツッコむ ]
2020/10/29(木) [n年前の日記]
#1 [godot] Godot EngineでメインシーンとHUDシーンを合体
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
前回はHUDシーンを作ったので、今回はHUDシーンをゲームのメインシーンに合体させる。また、プレイヤーが林檎を取ったらスコアを増やす処理や、ゲーム開始時とゲームオーバーの処理も追加する。
今回の作業で、一応そこそこゲームっぽい見た目になってくれるはず…。
前回はHUDシーンを作ったので、今回はHUDシーンをゲームのメインシーンに合体させる。また、プレイヤーが林檎を取ったらスコアを増やす処理や、ゲーム開始時とゲームオーバーの処理も追加する。
今回の作業で、一応そこそこゲームっぽい見た目になってくれるはず…。
◎ メインシーンにHUDシーンを追加。 :
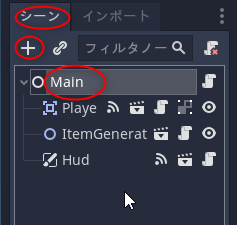
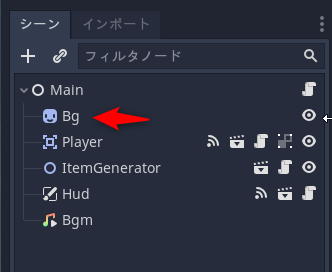
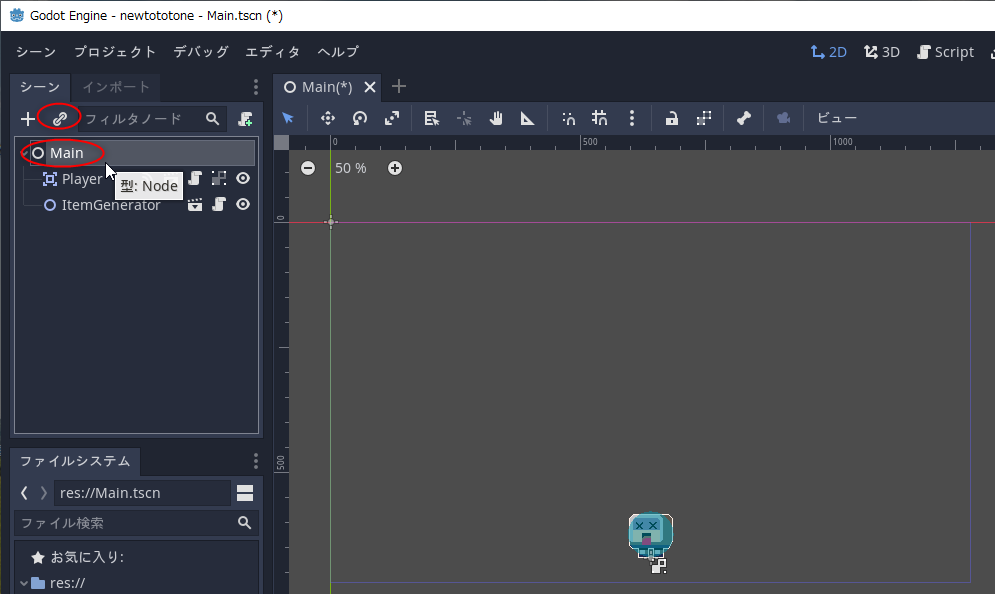
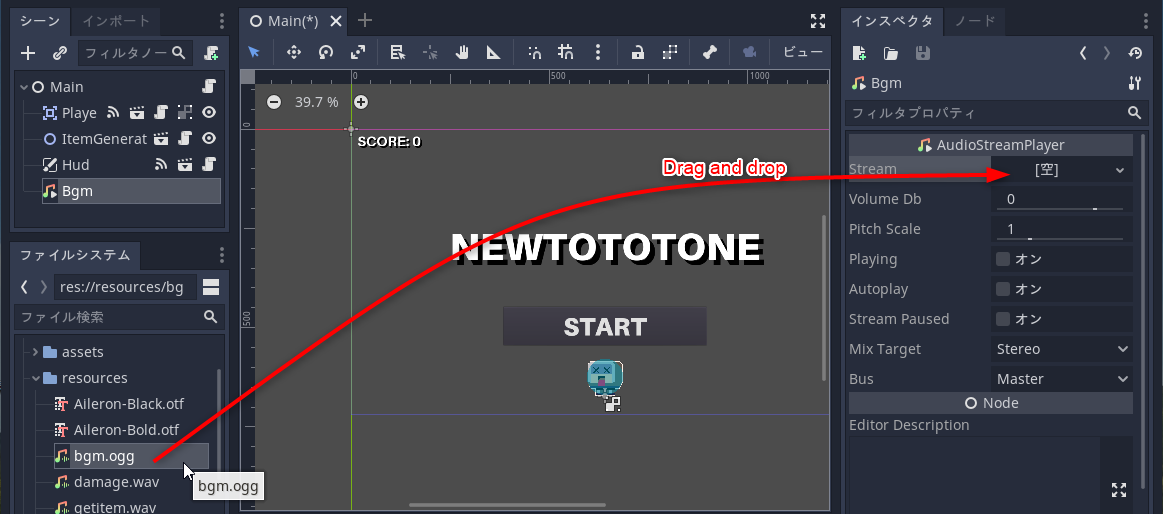
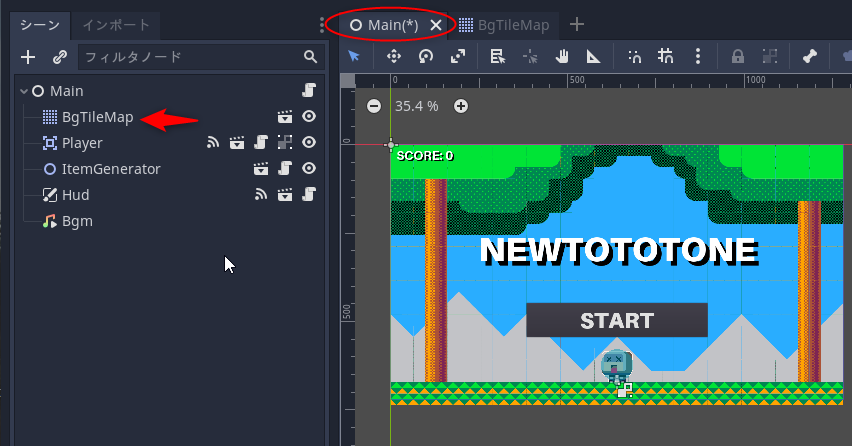
Main.tscn を開き、子ノードとしてHUDシーンのインスタンスを追加する。Mainノードを選択して、上のほうにあるインスタンス追加(?)ボタンをクリック。
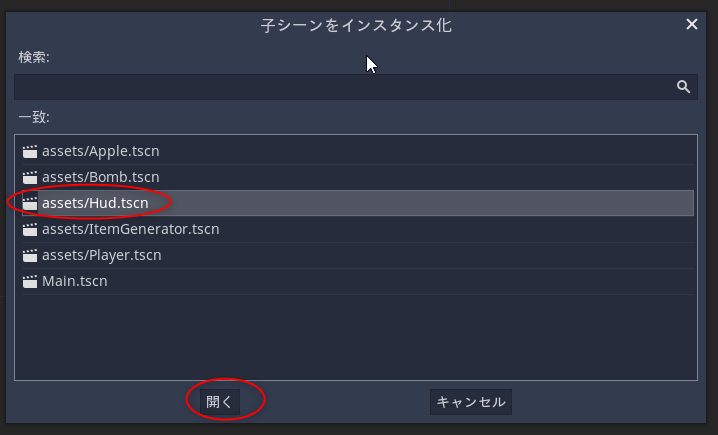
assets/Hud.tscn を選択。
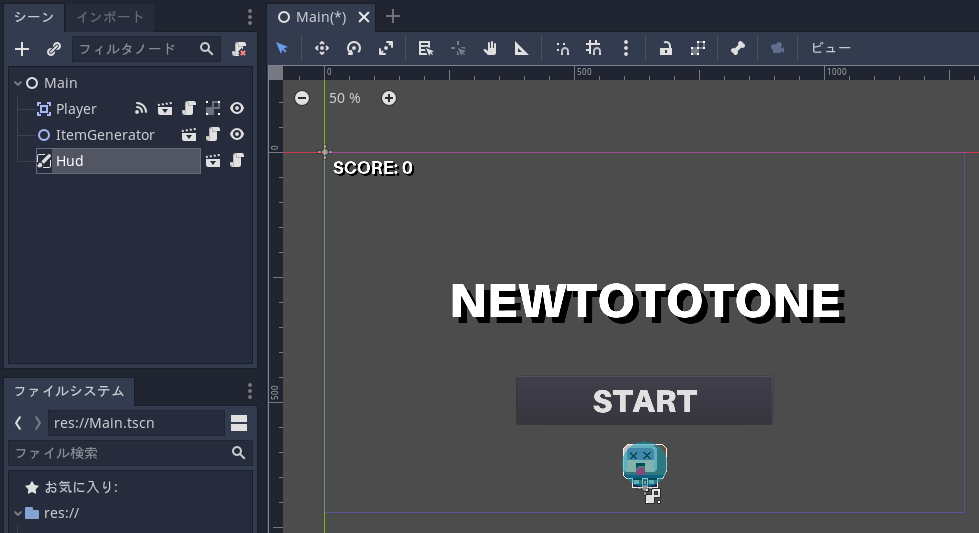
HUDシーンが追加された。画面にもHUDが表示されて、ますますゲーム画面っぽい見た目になってきた。
assets/Hud.tscn を選択。
HUDシーンが追加された。画面にもHUDが表示されて、ますますゲーム画面っぽい見た目になってきた。
◎ メインシーンにスクリプトを追加。 :
◎ HUDシーンのシグナルをメインシーンのスクリプト内メソッドに接続。 :
HUDシーンは、スタートボタンが押された時に new_game というシグナルを出すように作ってある。その new_gameシグナルに、メインシーンスクリプト Main.gd 内のメソッドを接続して、ゲーム開始時の処理を Main.gd 内に記述することにする。
ノード一覧ウインドウ内で、Hudノードを選択。

ノードタブをクリックすると、シグナル一覧の中に new_game というシグナルが見えるので、選択して「接続」。

Mainノードを選択して「接続」。メソッド名はそのままでいい。
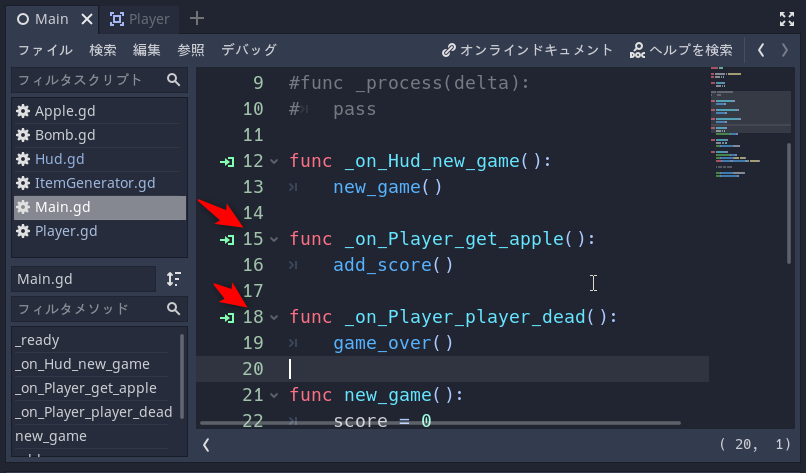
メインシーンスクリプト Main.gd 内に、_on_Hud_new_game() というメソッドが追加された。
これで、スタートボタンをクリックすると _on_Hud_new_game() が呼ばれる状態になった。このメソッドの中にゲーム開始時の処理を記述していけばいい。
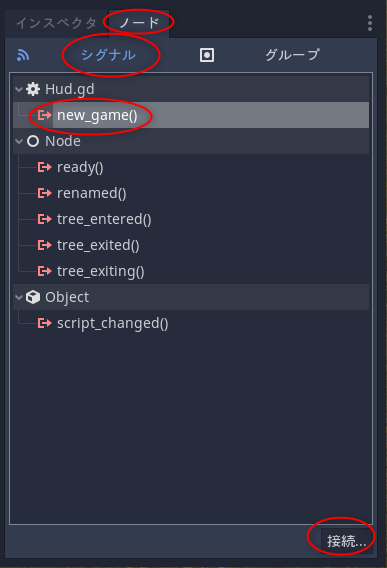
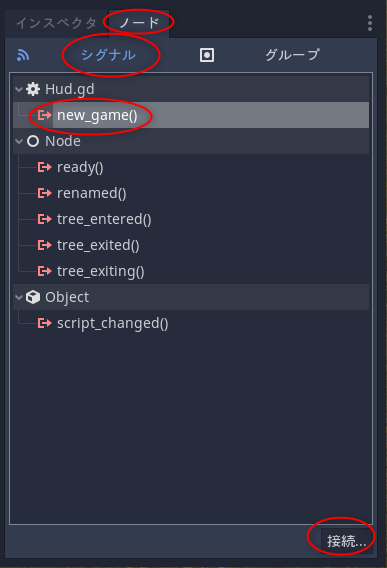
ノード一覧ウインドウ内で、Hudノードを選択。

ノードタブをクリックすると、シグナル一覧の中に new_game というシグナルが見えるので、選択して「接続」。

Mainノードを選択して「接続」。メソッド名はそのままでいい。
メインシーンスクリプト Main.gd 内に、_on_Hud_new_game() というメソッドが追加された。
これで、スタートボタンをクリックすると _on_Hud_new_game() が呼ばれる状態になった。このメソッドの中にゲーム開始時の処理を記述していけばいい。
◎ プレイヤーシーンのシグナルをメインシーンのスクリプト内メソッドに接続。 :
プレイヤーシーンについても、HUDシーンと同様に作業していく。
プレイヤー側では、「林檎を取った時」と「爆弾に当たった時」にカスタムシグナルを発行するようにして、そのシグナルを Main.gd 内のメソッドと接続してやれば、「林檎を取った → 点数を増やす」「爆弾に当たった → ゲームオーバーにする」といった処理が実現できる。
プレイヤーシーンスクリプト Player.gd に記述を若干追加する。内容は以下になる。
_Player.gd
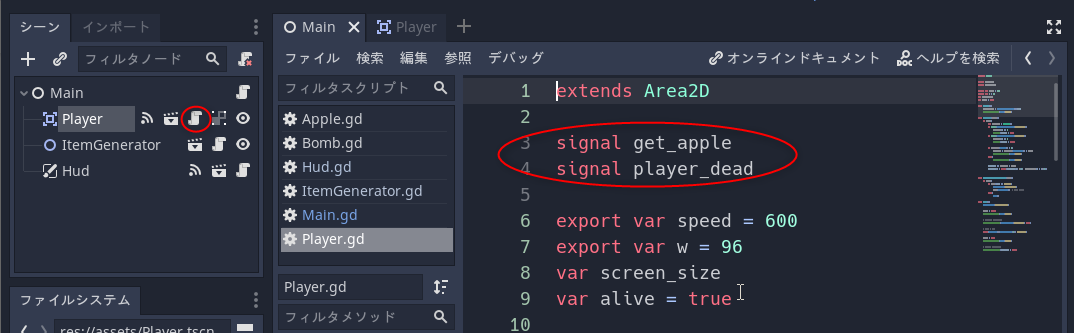
スクリプトの最初のほうに、「林檎を取った時」と「爆弾に当たった時」に使うカスタムシグナルが追加してある。
そして、「林檎を取った時」は emit_signal("get_apple") を呼び、「爆弾に当たった時」は emit_signal("player_dead") を呼んでやれば、それぞれのタイミングでシグナルが発行される。
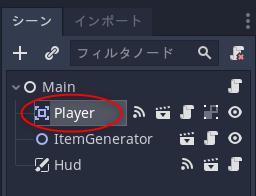
プレイヤーシーン側でカスタムシグナルを用意できたので、Main.gd 内のメソッドと接続してやる。Playerノードを選択。

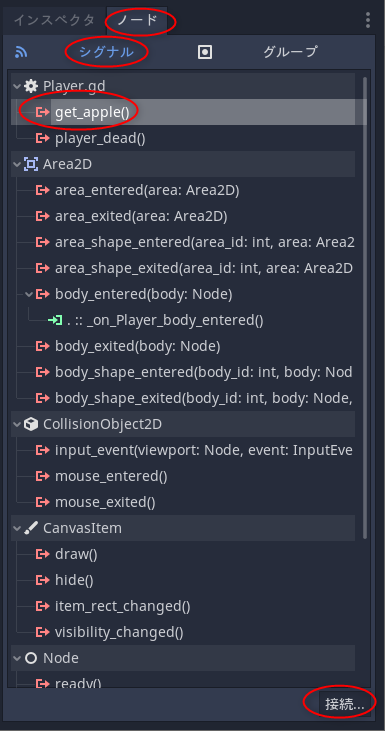
ノードタブをクリックして、get_apple() を選択して「接続」。

Mainノードを選択して「接続」。
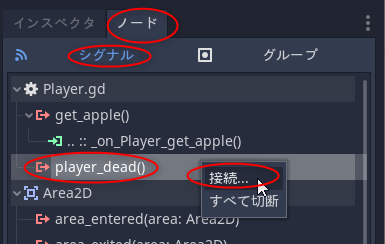
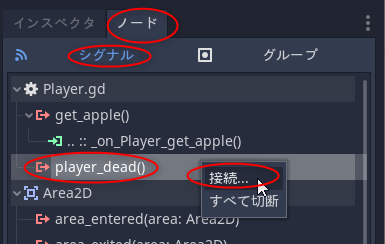
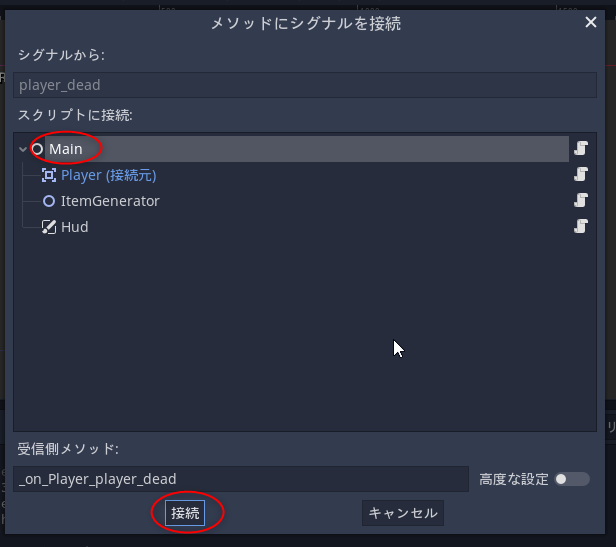
同様に、player_dead() シグナルも接続してやる。player_dead() を選択して「接続」。右クリックして「接続」を選んでも良い。

Mainノードを選択して「接続」。
これで Main.gd 内に、以下のメソッドが追加された。
Main.gd 内に、ゲーム開始時の処理、スコア増加、ゲームオーバー時の処理を書いてみた。内容は以下になる。
_Main.gd
ゲーム開始処理やゲームオーバー処理を書いたので、林檎や爆弾を発生させる ItemGenerator.gd にも若干の修正が必要になる。ゲームが開始されるまでは、林檎や爆弾を発生しないようにしたい。
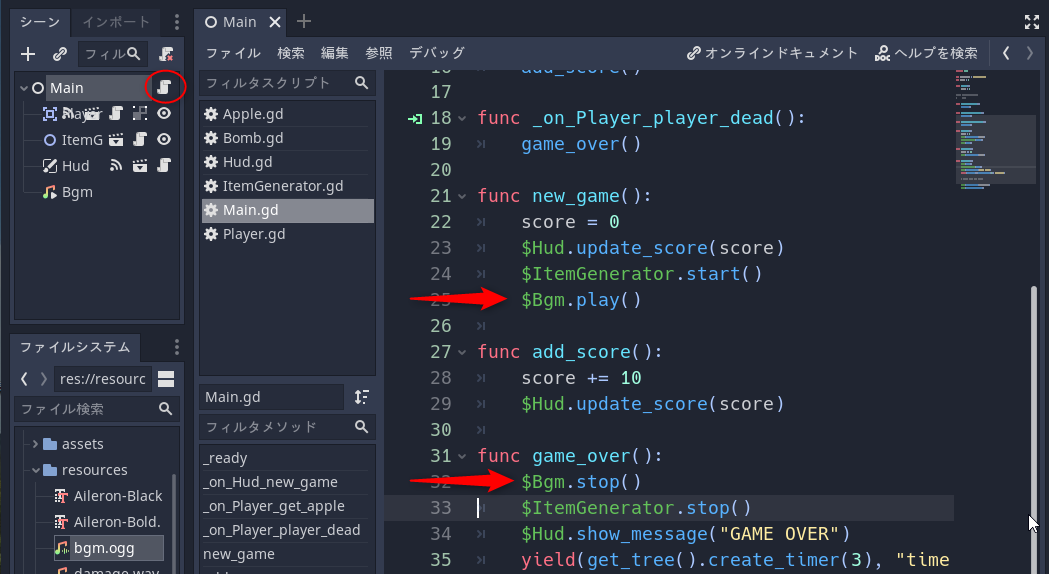
ItemGenerator.gd の内容は以下になる。以前書いたスクリプトとの違いは、_ready() 内の start() をコメントアウトした部分だけ。
_ItemGenerator.gd
プレイヤー側では、「林檎を取った時」と「爆弾に当たった時」にカスタムシグナルを発行するようにして、そのシグナルを Main.gd 内のメソッドと接続してやれば、「林檎を取った → 点数を増やす」「爆弾に当たった → ゲームオーバーにする」といった処理が実現できる。
プレイヤーシーンスクリプト Player.gd に記述を若干追加する。内容は以下になる。
_Player.gd
extends Area2D
signal get_apple
signal player_dead
export var speed = 600
export var w = 96
var screen_size
var deaded = false
func _ready():
screen_size = get_viewport_rect().size
$AnimationPlayer.play("idle")
func _process(delta):
if deaded:
return
var velocity = Vector2()
if Input.is_action_pressed("ui_right"):
velocity.x += 1
$Sprite.flip_h = true
if Input.is_action_pressed("ui_left"):
velocity.x -= 1
$Sprite.flip_h = false
if velocity.length() > 0:
velocity = velocity.normalized() * speed
$AnimationPlayer.play("walk")
else:
$AnimationPlayer.play("idle")
position += velocity * delta
position.x = clamp(position.x, w/2, screen_size.x - (w/2))
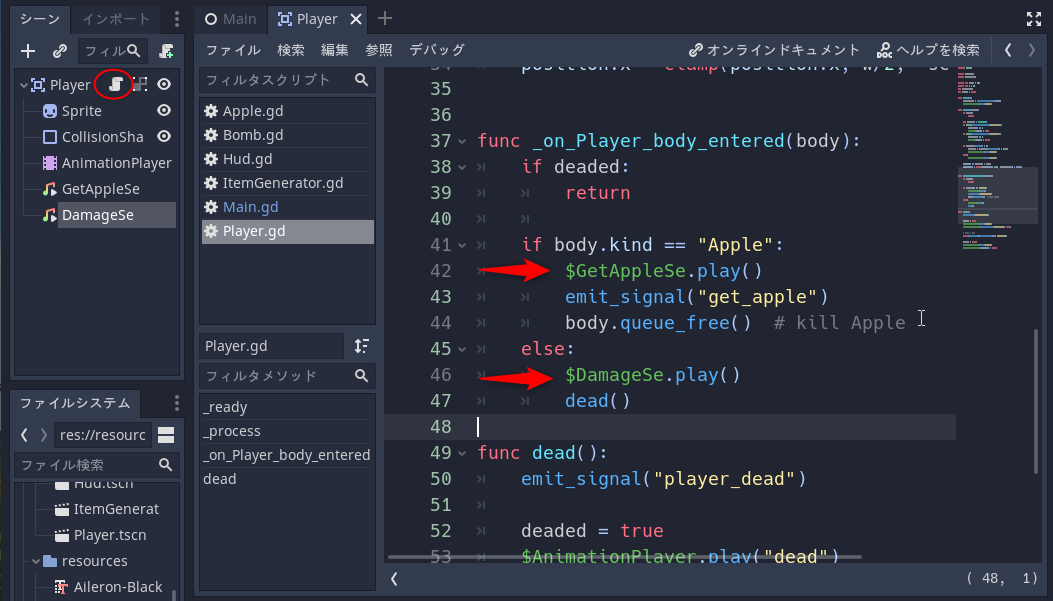
func _on_Player_body_entered(body):
if deaded:
return
if body.kind == "Apple":
emit_signal("get_apple")
body.queue_free() # kill Apple
else:
dead()
func dead():
emit_signal("player_dead")
deaded = true
$AnimationPlayer.play("dead")
$CollisionShape2D.set_deferred("disabled", true)
# wait 3 sec
yield(get_tree().create_timer(3), "timeout")
deaded = false
$AnimationPlayer.play("idle")
$CollisionShape2D.disabled = false
スクリプトの最初のほうに、「林檎を取った時」と「爆弾に当たった時」に使うカスタムシグナルが追加してある。
signal get_apple signal player_dead
そして、「林檎を取った時」は emit_signal("get_apple") を呼び、「爆弾に当たった時」は emit_signal("player_dead") を呼んでやれば、それぞれのタイミングでシグナルが発行される。
プレイヤーシーン側でカスタムシグナルを用意できたので、Main.gd 内のメソッドと接続してやる。Playerノードを選択。

ノードタブをクリックして、get_apple() を選択して「接続」。

Mainノードを選択して「接続」。
同様に、player_dead() シグナルも接続してやる。player_dead() を選択して「接続」。右クリックして「接続」を選んでも良い。

Mainノードを選択して「接続」。
これで Main.gd 内に、以下のメソッドが追加された。
- _on_Player_get_apple() : プレイヤーが林檎を取った時に呼ばれるメソッド
- _on_Player_player_dead() : プレイヤーが爆弾に当たった時に呼ばれるメソッド
Main.gd 内に、ゲーム開始時の処理、スコア増加、ゲームオーバー時の処理を書いてみた。内容は以下になる。
_Main.gd
extends Node
var game_title = "NEWTOTOTONE"
var score = 0
func _ready():
score = 0
#func _process(delta):
# pass
func _on_Hud_new_game():
new_game()
func _on_Player_get_apple():
add_score()
func _on_Player_player_dead():
game_over()
func new_game():
score = 0
$Hud.update_score(score)
$ItemGenerator.start()
func add_score():
score += 10
$Hud.update_score(score)
func game_over():
$ItemGenerator.stop()
$Hud.show_message("GAME OVER")
yield(get_tree().create_timer(3), "timeout")
# todo: kill all items
$Hud.show_message(game_title)
$Hud.show_startbutton()
- _on_Hud_new_game() : スタートボタンが押されたときに呼ばれるメソッド。
- _on_Player_get_apple() : プレイヤーが林檎を取った時に呼ばれるメソッド。
- _on_Player_player_dead() : プレイヤーに爆弾が当たった時に呼ばれるメソッド。
- new_game() : ゲーム開始時の処理。
- add_score() : スコアを増やす処理。
- game_over() : ゲームオーバー時の処理。
ゲーム開始処理やゲームオーバー処理を書いたので、林檎や爆弾を発生させる ItemGenerator.gd にも若干の修正が必要になる。ゲームが開始されるまでは、林檎や爆弾を発生しないようにしたい。
ItemGenerator.gd の内容は以下になる。以前書いたスクリプトとの違いは、_ready() 内の start() をコメントアウトした部分だけ。
_ItemGenerator.gd
extends Node2D
export (PackedScene) var Apple
export (PackedScene) var Bomb
export var w = 96
var rnd = RandomNumberGenerator.new()
var screen_size
var born_rate = 100
var born_enable = false
func _ready():
rnd.randomize()
screen_size = get_viewport_rect().size
born_rate = 100
born_enable = false
# start() # Delete in production environment
func start():
born_enable = true
born_rate = 100
func stop():
born_enable = false
func generate_item():
if born_enable:
var x0 = w / 2
var x1 = screen_size.x - (w / 2)
var x = rnd.randi_range(x0, x1)
var item
if rnd.randi_range(0, 100) > max(20, born_rate):
item = Bomb.instance()
else:
item = Apple.instance()
item.position.x = x
item.position.y = -w
$Items.add_child(item)
func update_rate():
if born_enable:
born_rate -= 3
if born_rate <= 1:
born_rate = 100
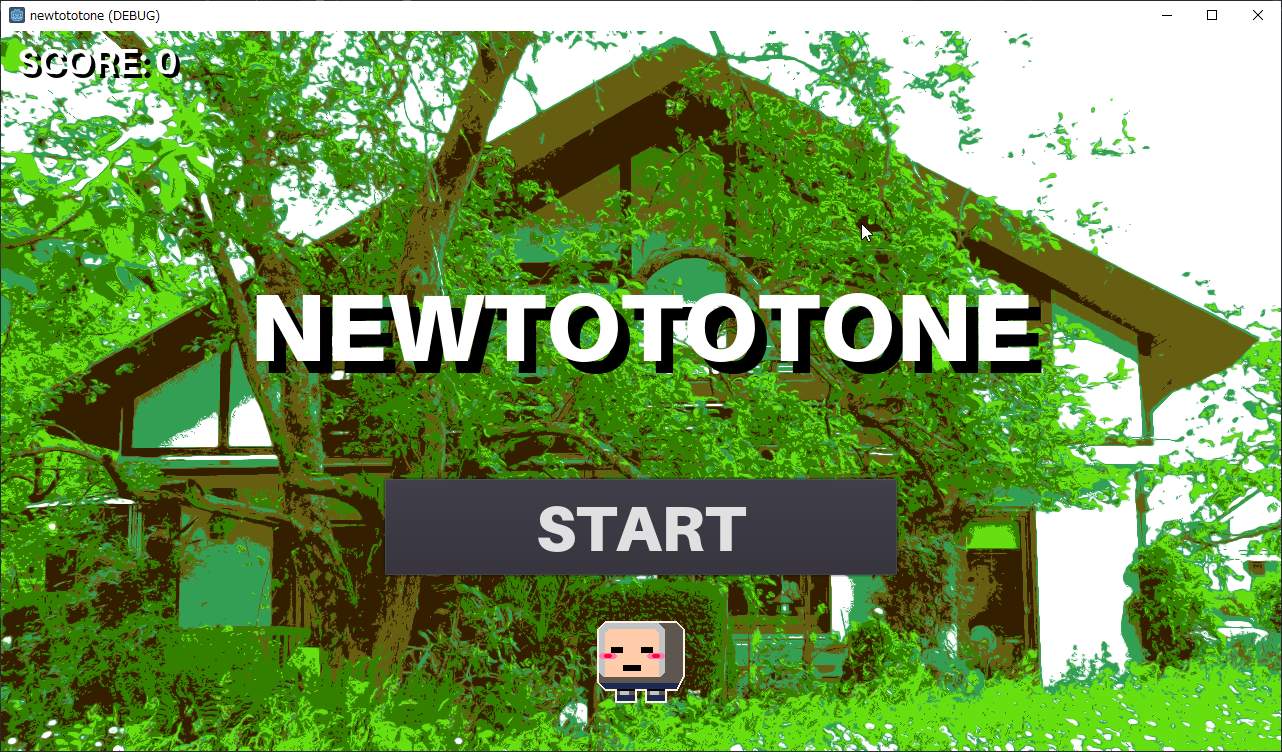
◎ 実行結果。 :
F6キーを押して実行してみる。
次回は、もっとゲームらしくなるように雑多な装飾をしてみる。BGMや効果音をつけてみたり、背景画を表示したりする予定。
- スタートボタンを押すとゲームが始まってくれた。
- 林檎を取るとスコアが増えてる。
- 爆弾に当たるとゲームオーバーになる。
次回は、もっとゲームらしくなるように雑多な装飾をしてみる。BGMや効果音をつけてみたり、背景画を表示したりする予定。
◎ スクリプトの補足。 :
スクリプト内に、以下のような記述が出てくるけれど。
これは Godot Engine において「n秒間待ってからその後の処理を続ける」というお決まりの書き方らしい。
おそらくだけど、その場でTimerノードを発生させて、Timerノードがn秒経過するとtimeoutシグナルを出すからそれを待つ、という処理をしているのではないかなと…。たぶん。理解が間違ってるかもしれないけど。
yield(get_tree().create_timer(3), "timeout")
これは Godot Engine において「n秒間待ってからその後の処理を続ける」というお決まりの書き方らしい。
おそらくだけど、その場でTimerノードを発生させて、Timerノードがn秒経過するとtimeoutシグナルを出すからそれを待つ、という処理をしているのではないかなと…。たぶん。理解が間違ってるかもしれないけど。
[ ツッコむ ]
2020/10/30(金) [n年前の日記]
#1 [godot] Godot Engineでサウンドを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
一通りゲームっぽい感じになってきたので、今回はBGMやSEをつけてみる。ちなみに Godot Enigne ではサウンドファイルとして ogg や wav が利用できるらしい。
一通りゲームっぽい感じになってきたので、今回はBGMやSEをつけてみる。ちなみに Godot Enigne ではサウンドファイルとして ogg や wav が利用できるらしい。
◎ 利用するサウンドファイル。 :
利用するサウンドファイルは以下。自作してみた。CC0 / Public Domain ってことで。
_sound_files.zip
解凍すると以下のファイルが入ってるはず。
_sound_files.zip
解凍すると以下のファイルが入ってるはず。
- bgm.ogg ... BGMファイル
- damage.wav ... ダメージを受けた時のSE
- getitem.wav ... 林檎を取った時のSE
◎ サウンドファイルをインポート。 :
◎ インポート設定を確認。 :
各サウンドファイルをループ再生させるかどうかは、インポート時の設定項目で指定できる。
bgm.ogg のインポート設定を確認。bgm.ogg を選択して、インポートタブをクリック。「Loop」に有効になっていることを確認。この ogg ファイルはループ再生される。

damage.wav のインポート設定を確認。damage.wav を選択してインポートタブをクリック。「Loop」が無効になっているので、この wavファイルは再生すると1回だけ再生される。

getitem.wav のインポート設定を確認。「Loop」が無効になっているので、1回だけ再生される状態。

bgm.ogg のインポート設定を確認。bgm.ogg を選択して、インポートタブをクリック。「Loop」に有効になっていることを確認。この ogg ファイルはループ再生される。

damage.wav のインポート設定を確認。damage.wav を選択してインポートタブをクリック。「Loop」が無効になっているので、この wavファイルは再生すると1回だけ再生される。

getitem.wav のインポート設定を確認。「Loop」が無効になっているので、1回だけ再生される状態。

◎ サウンド再生用のノードを追加。 :
Godot Engine でサウンドファイルを再生したい時は AudioStreamPlayerノードを使うらしい。
Main.tscn を開いて、Mainノードの下に AudioStreamPlayerノードを追加する。Mainノードを選択して、ノード追加ボタンをクリック。

「Nodeを新規作成」ウインドウで「audio」と打ち込むとリストアップされるので、「AudioStreamPlayer」を選択して「作成」。
AudioStreamPlayerノードが追加された。

分かりやすくするために、ノード名を「Bgm」に変更。

Main.tscn を開いて、Mainノードの下に AudioStreamPlayerノードを追加する。Mainノードを選択して、ノード追加ボタンをクリック。

「Nodeを新規作成」ウインドウで「audio」と打ち込むとリストアップされるので、「AudioStreamPlayer」を選択して「作成」。
AudioStreamPlayerノードが追加された。

分かりやすくするために、ノード名を「Bgm」に変更。

◎ サウンドファイルを指定する。 :
AudioStreamPlayerノードに、鳴らすサウンドファイルを指定する。
Bgmノードを選択。Streamプロパティに bgm.ogg をドラッグアンドドロップ。
サウンドファイルが指定された。

Bgmノードを選択。Streamプロパティに bgm.ogg をドラッグアンドドロップ。
サウンドファイルが指定された。

◎ スクリプト内で再生と停止を指定。 :
メインシーンのスクリプト Main.gd 内で、BGMの再生、停止を指定する。
- メソッド new_game() 内に $Bgm.play() を追加。これでゲーム開始時にBGMが再生される。
- メソッド game_over() 内に $Bgm.stop() を追加。これでゲームオーバー時にBGM再生が停止される。
◎ プレイヤーシーンにもサウンドを追加。 :
プレイヤーシーンにもサウンドを追加する。Player.tscn を開く。Player.tscn を選択して右クリック。「シーンを開く」を選択。

Playerノードを選択してノード追加ボタンをクリック。

ダメージSEと林檎取得SEの2種類を鳴らしたいので、AudioStreamPlayerノードを2つ追加する。

分かりやすくするために、GetAppleSe、DamageSe にリネーム(名前変更)。

GetAppleSe と DamageSe の Stream に、damage.wav、getitem.wav をドラッグアンドドロップして割り当てる。
プレイヤーシーンのスクリプト Player.gd 内でSE再生を指定する。
メソッド _on_Player_body_entered(body) 内に以下を追加。

Playerノードを選択してノード追加ボタンをクリック。

ダメージSEと林檎取得SEの2種類を鳴らしたいので、AudioStreamPlayerノードを2つ追加する。

分かりやすくするために、GetAppleSe、DamageSe にリネーム(名前変更)。

GetAppleSe と DamageSe の Stream に、damage.wav、getitem.wav をドラッグアンドドロップして割り当てる。
プレイヤーシーンのスクリプト Player.gd 内でSE再生を指定する。
メソッド _on_Player_body_entered(body) 内に以下を追加。
- 林檎を取った時に、$GetAppleSe.play() を呼ぶ。
- 爆弾に当たった時に、$DamageSe.play() を呼ぶ。
◎ 音量を調整。 :
BGMの音量がちょっと大き過ぎる気がしてきたので、AudioStreamPlayer のプロパティで調整してみる。
メインシーンのBgmノードを選択して、「Volume Db」にマイナス値を指定。これで音量を下げることができる。ここでは -7 を指定してみた。
メインシーンのBgmノードを選択して、「Volume Db」にマイナス値を指定。これで音量を下げることができる。ここでは -7 を指定してみた。
◎ 動作確認。 :
メインシーンを開いてる状態でF6キーを押して動作確認。
音が鳴ってくれた。
次回は背景をどうにかしたい。灰色だけの背景は寂しい…。
音が鳴ってくれた。
次回は背景をどうにかしたい。灰色だけの背景は寂しい…。
[ ツッコむ ]
#2 [windows] Wake On LAN関係のツールをインストールした
Windows10 x64 2004上に、WOL(Wake On LAN)用のツール、WakeMeOnLan 1.86 x64 をインストールした。とメモ。録画用PCをWOLで起動したい時に使う予定。
_WakeMeOnLan
解凍すると exeファイルが入っているので実行すれば起動する。配布ページの下のほうに日本語化ファイルもあるので、ダウンロードして解凍、exeファイルと同じ場所に置いておけば日本語化される。
余談。日記を検索してみた感じでは、以前の自分はリモッチというソフトを使っていたらしい。SSDが突然死して設定も何もかも消えてしまったので、せっかくだからこの際違うツールを試用してみることにした。
_WakeMeOnLan
解凍すると exeファイルが入っているので実行すれば起動する。配布ページの下のほうに日本語化ファイルもあるので、ダウンロードして解凍、exeファイルと同じ場所に置いておけば日本語化される。
余談。日記を検索してみた感じでは、以前の自分はリモッチというソフトを使っていたらしい。SSDが突然死して設定も何もかも消えてしまったので、せっかくだからこの際違うツールを試用してみることにした。
[ ツッコむ ]
2020/10/31(土) [n年前の日記]
#1 [godot] Godot EngineでBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
◎ 背景画像のインポート。 :
Godot Enigneのエディタ画面にエクスプローラ等から pngファイルをドラッグアンドドロップしてインポートする。
res://resources/ 以下に画像を置いた。

bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
res://resources/ 以下に画像を置いた。

bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
◎ BG表示用にSpriteノードを追加。 :
Mainノードの下に Spriteノードを追加。このSpriteノードにBG画像の表示を担当してもらう。

分かりやすくするために、「Bg」にリネーム。

Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。


分かりやすくするために、「Bg」にリネーム。

Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。

◎ テクスチャ画像を指定。 :
Bgノード(Sprite)のテクスチャを指定。Textureプロパティの「空」の部分をクリック。「読込み」を選択。

res://resources/ の中にある bg02a.png を選択して「開く」。
BG画像が表示された。

res://resources/ の中にある bg02a.png を選択して「開く」。
BG画像が表示された。
◎ BG画像の位置調整。 :
BG画像の表示位置がずれてるので調整する。「Offset」の「Centered」のチェックを外すと、基準点が左上になってBG画像がゲーム画面を覆うような位置に表示される。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
◎ 動作確認。 :
[ ツッコむ ]
#2 [godot] Godot EngineでTileMapを使ってBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

_bgchip.png
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

◎ タイルマップ画像をインポート。 :
Godot Enigneのエディタ画面に、エクスプローラ等から bgchip.png をドラッグアンドドロップしてインポート。
res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

◎ Tilemapを使うシーンを用意。 :
◎ タイルセットを作成。 :
タイルマップ(TileMap)を使うには、タイルセット(TileSet)が必要になる。Tile Setプロパティの横の「空」をクリック。「新規 TileSet」を選択。

更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。

更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。
◎ タイルセットの設定。 :
タイルセットの設定をしていく。bgchip.png をドラッグアンドドロップして、タイルセットの画像リスト(?)の中に入れる。
タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

◎ タイルを並べていく。 :
TileMapノードをクリックして選択すると、キャンバス上でタイルを並べていくモードになる。右のほうに使えるタイルの一覧が表示されているので、使いたいタイルをクリックしてからキャンバス上で並べていく。もしかすると、Cell → Size x,y を調整しないといけないかもしれない。今回は1タイルが 32 x 32ドットなので、Size x,y も (32, 32) にした。
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
それらしく配置した。
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
それらしく配置した。
◎ シーンを保存。 :
◎ メインシーンに組み込む。 :
◎ 動作確認。 :
[ ツッコむ ]
#3 [godot] Godot EngineでボタンショートカットやStretchを設定
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
◎ ボタンへのショートカットキーを設定。 :
ゲームを実行するとスタートボタンが表示されるけど、一々マウスクリックして先に進むのが面倒臭い。キーボード操作で押せるようにしたい。
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
◎ Stretchについて設定。 :
[ ツッコむ ]
以上、31 日分です。


























































































































































Win10で、ずっとカレンダーソフトWtCalを使用しています。
> 東京オリンピックに合わせて祝日が色々と変更になったわけだけど、WtCal は随分前に更新停止状態になってるソフトだからそのあたり全く対応できてないという…。
祝日の変更は、WtCalフォルダー内のHoliday.txt(休日設定ファイル)で変更できます。
WtCal.exe Ver 1.20.01 が最新バージョンです。(更新日 2019/4/30)
春分の日や秋分の日は、2033年まで設定してあります。
2019年以降の新しい祝日は、下記の休日設定ファイルのフォーマットを参考に入力して下さい。
Readme.txtから抜粋 −−−−−−−−−−−−−−−−−−−
休日設定ファイルのフォーマットは以下のようになっています。
年 月 日 内容
それぞれ、以下のように記述します。
・年西暦で指定します。'-'を記述すると、毎年の繰り返しとなります。
西暦の頭に 'a' (=after) をつけると、それ以降の年が有効になります。
西暦の頭に 'b' (=before) をつけると、それ以前の年が有効になります。
・月1〜12の数字で指定します。
・日2種類の指定方法があります。
・1〜31の「数字」で日付を直接指定
・1〜5の「数字」と「英語3文字の曜日」で月の曜日を指定
(Sun, Mon, Tue, Wed, Thu, Fri, Sat)
例:b1999 1 15 成人の日
---> 1999年以前は、1月15日が成人の日
a2000 1 2Mon 成人の日
---> 2000年以降は、1月第2月曜日が成人の日
紙の卓上カレンダーも併用していますが、せいぜい前後2ヶ月くらいの表示ですし
任意で表示月数が設定可能であることや、
カレンダーの切替時期も気にしなくても良い、
フォントやカラー・間隔調整で好みのデザインが可能
であることから、これ以上のデスクトップカレンダーは無いと思っています。
休日設定の点が気になって調べているうちこちらに辿り着き
おかげさまで無事解決いたしました。
同じ悩みを挙げてくださった管理人さんと
解決方法と回答してくださった通りすがりの人さんに
深く感謝いたします。
ありがとうございました!