2020/10/31(土) [n年前の日記]
#1 [godot] Godot EngineでBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
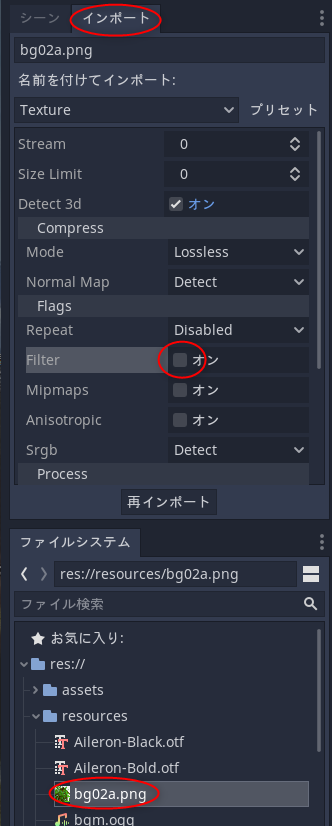
◎ 背景画像のインポート。 :
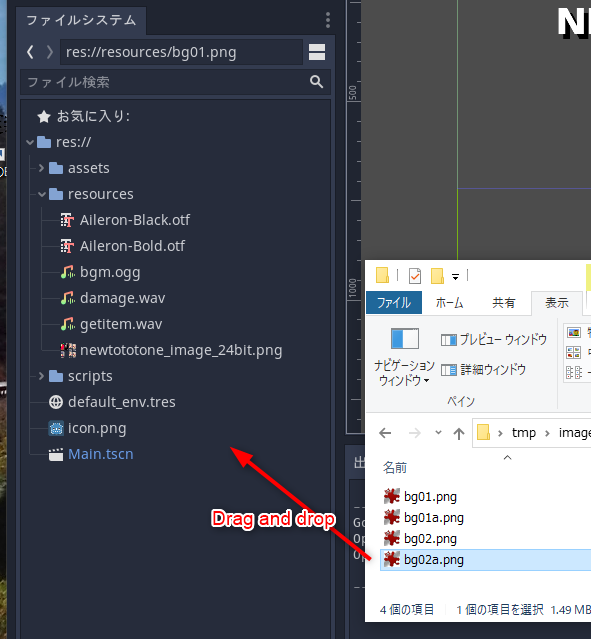
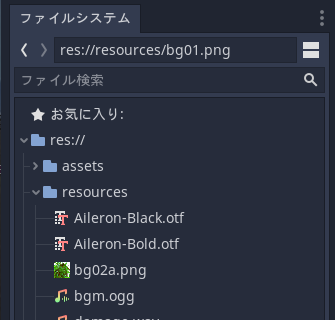
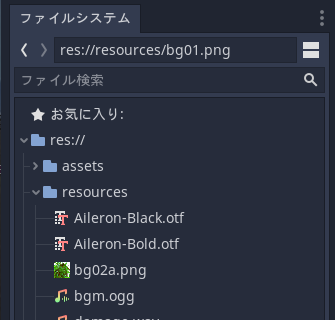
Godot Enigneのエディタ画面にエクスプローラ等から pngファイルをドラッグアンドドロップしてインポートする。
res://resources/ 以下に画像を置いた。

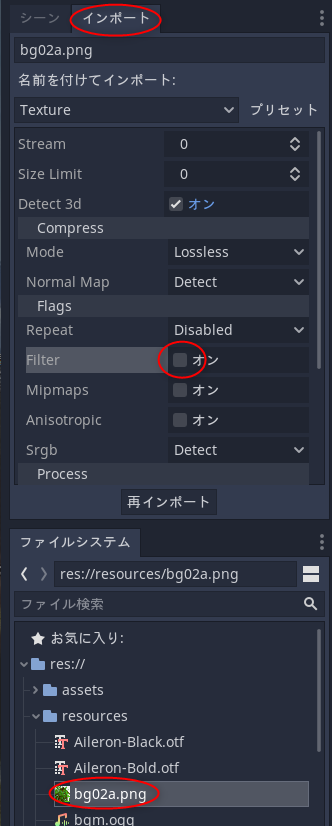
bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
res://resources/ 以下に画像を置いた。

bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
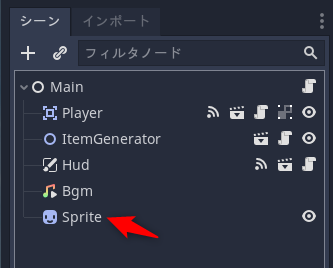
◎ BG表示用にSpriteノードを追加。 :
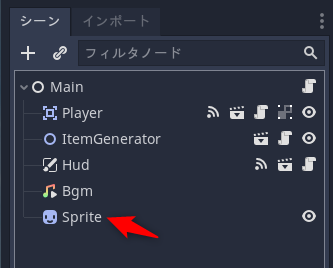
Mainノードの下に Spriteノードを追加。このSpriteノードにBG画像の表示を担当してもらう。

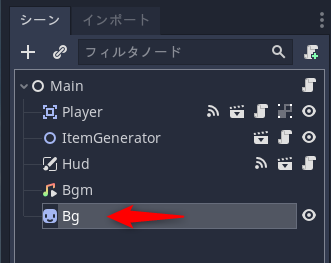
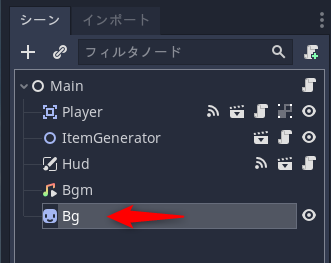
分かりやすくするために、「Bg」にリネーム。

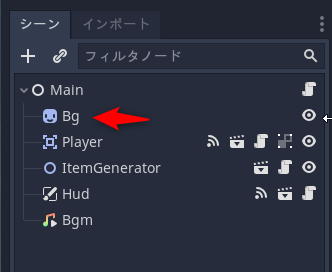
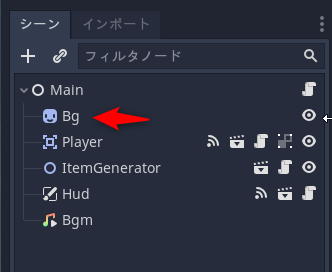
Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。


分かりやすくするために、「Bg」にリネーム。

Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。

◎ テクスチャ画像を指定。 :
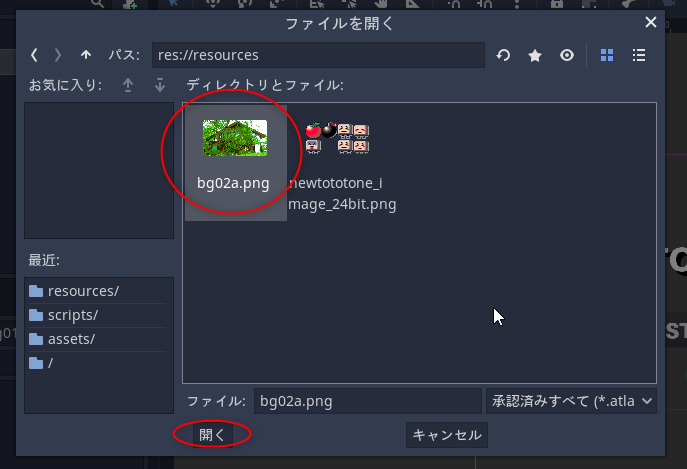
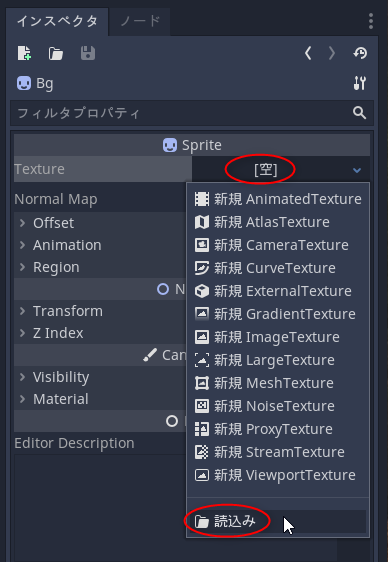
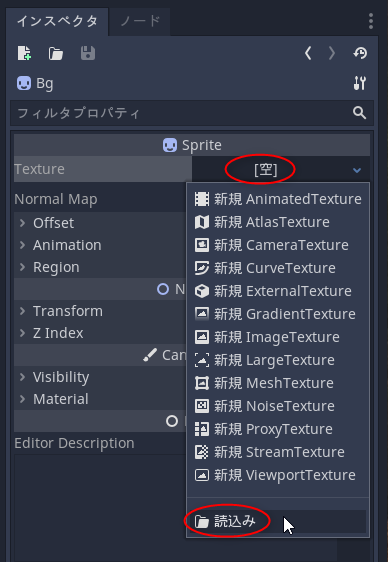
Bgノード(Sprite)のテクスチャを指定。Textureプロパティの「空」の部分をクリック。「読込み」を選択。

res://resources/ の中にある bg02a.png を選択して「開く」。
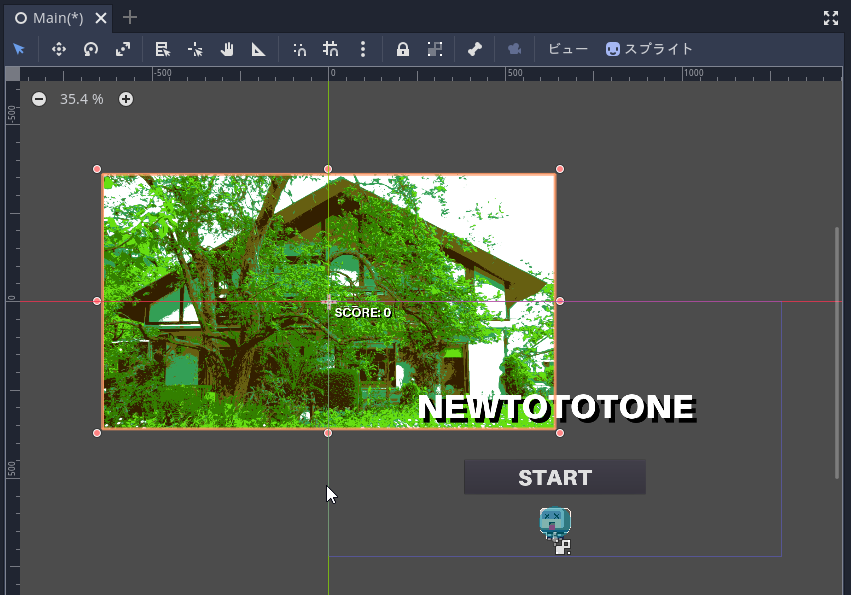
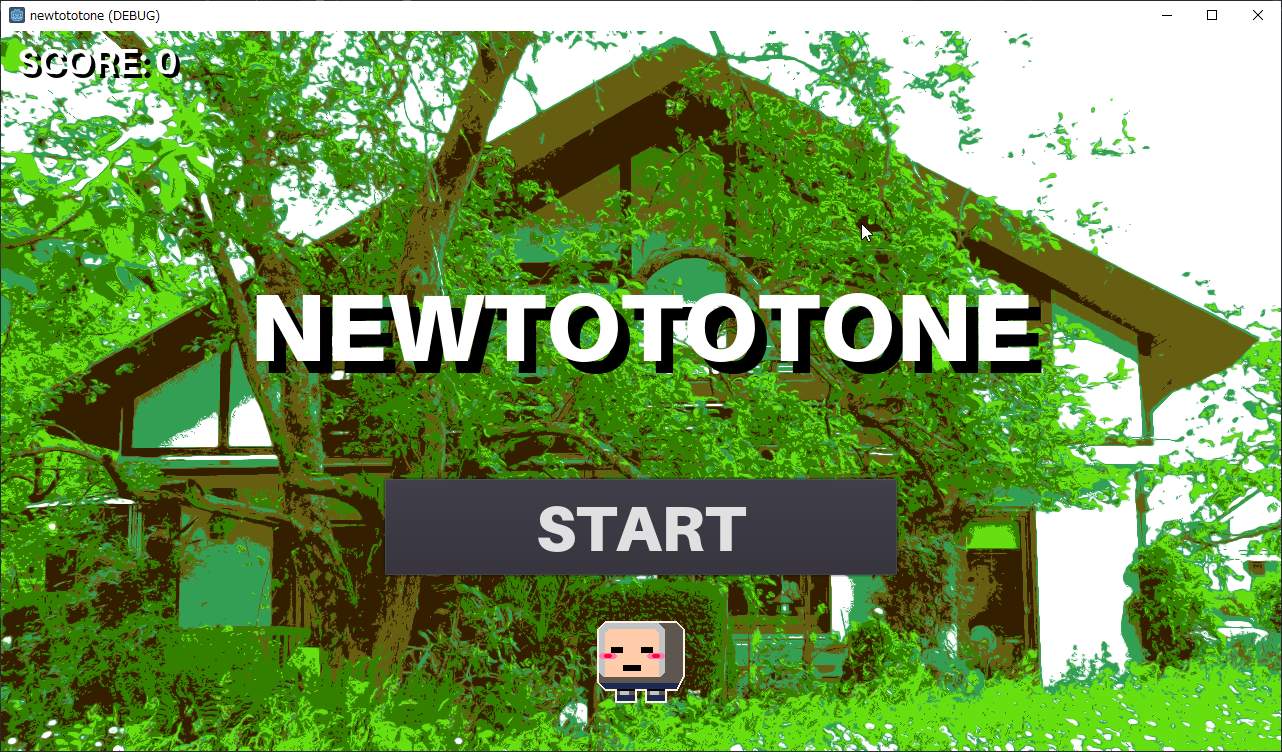
BG画像が表示された。

res://resources/ の中にある bg02a.png を選択して「開く」。
BG画像が表示された。
◎ BG画像の位置調整。 :
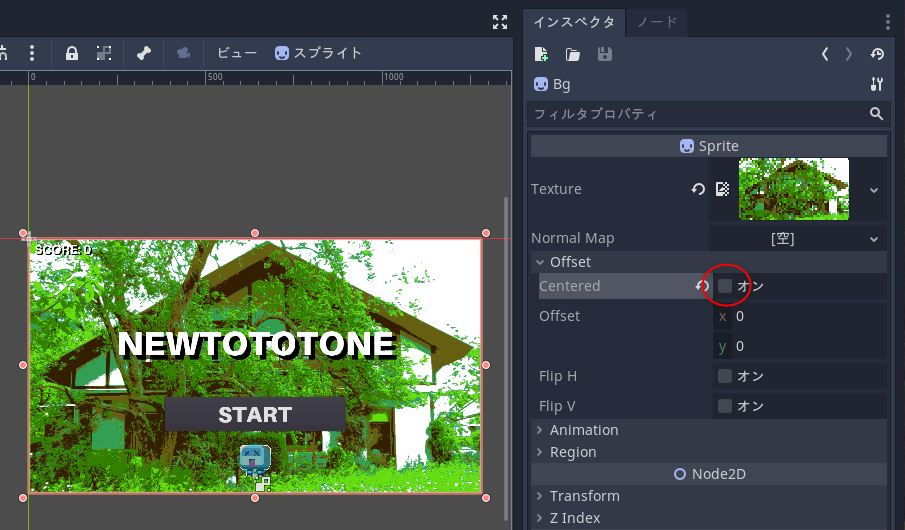
BG画像の表示位置がずれてるので調整する。「Offset」の「Centered」のチェックを外すと、基準点が左上になってBG画像がゲーム画面を覆うような位置に表示される。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
◎ 動作確認。 :
[ ツッコむ ]
以上です。