2025/10/31(金) [n年前の日記]
#1 [digital] Google Keepが使えなくなりそう
手持ちのスマホ、ASUS ZenFone 5 A500KL 上で使っていた Google Keep が使えなくなりそうな気配…。
Google Keep を起動すると「Google Keepの最新バージョンに更新しろ」と表示されるのだけど、Google Play に飛んでみると「このアプリはお前のデバイスに対応しなくなった」と表示されてしまう…。Android 5.0 は切り捨てられたっぽい…。
機能面は現状でも困ってないのだけどな…。代替アプリは無いものか…。
Google Keep を起動すると「Google Keepの最新バージョンに更新しろ」と表示されるのだけど、Google Play に飛んでみると「このアプリはお前のデバイスに対応しなくなった」と表示されてしまう…。Android 5.0 は切り捨てられたっぽい…。
機能面は現状でも困ってないのだけどな…。代替アプリは無いものか…。
[ ツッコむ ]
#2 [nitijyou] 健康診断に行ってきた
須賀川市の健康診断に行ってきた。スポーツ会館で、10:20-11:00まで受け付け。電動アシスト自転車で行って、10:40頃に受け付けをして、終わったのが11:50頃。受け付けだけでも15分待たされたりして、大半は待ち時間だった。
雨が降りそうな雲模様だったけど、幸い降らずに済んだ。助かった。
雨が降りそうな雲模様だったけど、幸い降らずに済んだ。助かった。
◎ 椅子の配置が気になった :
スポーツ会館は体育館のようなものだけど、せっかくの広い会場なのに、各セクションの椅子の配置は密集していて、体育館の真ん中あたりがぽっかりと何も置かれていない状態で、この配置はあかんやんと呆れてしまった。
まだコロナ感染がそこそこ流行っているはずではなかったか…。あの騒動で色々学習したはずのことを全員スポーンと忘れてしまったのか…。フロアの面積をフルに使えば密にならないように椅子を配置できるはずなのに…。しかし、こういったことを一体誰に伝えればいいのか分からない。伝えたところでどうせ反映されないだろうなという気もするけど。
もっとも、そこらへんを気にするならそもそも集団検診なんて受けてるんじゃねえよ、という話でもあるのかな…。病院で予約して受けるべきか…。でも予約しようとして電話を入れても何ヶ月も先とか言われちゃったので、面倒臭くて集団検診の会場に来てるわけで…。
まだコロナ感染がそこそこ流行っているはずではなかったか…。あの騒動で色々学習したはずのことを全員スポーンと忘れてしまったのか…。フロアの面積をフルに使えば密にならないように椅子を配置できるはずなのに…。しかし、こういったことを一体誰に伝えればいいのか分からない。伝えたところでどうせ反映されないだろうなという気もするけど。
もっとも、そこらへんを気にするならそもそも集団検診なんて受けてるんじゃねえよ、という話でもあるのかな…。病院で予約して受けるべきか…。でも予約しようとして電話を入れても何ヶ月も先とか言われちゃったので、面倒臭くて集団検診の会場に来てるわけで…。
[ ツッコむ ]
#3 [anime] 「1000年女王」劇場版を視聴
BS12で放送されていたものを録画していたので視聴。自分は初見。松本零士先生の漫画原作をアニメ化、という説明でいいのだろうか。漫画版、TVアニメ版、劇場版で、設定やラストが違っているらしいけど…。
感想としては…。ううーん。
いやまあ、壮大なスケールで描かれるシチュエーションはたくさんあったし、音楽をシンセサイザー奏者の喜多郎さんが担当していてイイ感じの曲がてんこもりだしで、見どころが全くないわけではないのだけど…。同時期にガンダム劇場版が公開されてたりするわけで…。アイデアは面白いけど今となっては色々と繋げ方が雑だよなと…。いや、その壮大なハッタリが面白い気もするけど…。ううーん。
冒頭のもやもやした映像をどうやって作ったのかは気になった。アレは実写素材なのか、それとも撮影時にフィルタを工夫して頑張ったんだろうか。いや、たぶん実写素材なんだろうけど、当時の技術的な制約の中で神秘的な映像を作ろうとかなり工夫してた感じがする。
中盤、宇宙船が発進するカットで、水が渦巻いていく作画は見ていて凄いなと思ったけれど、何故ここでそんな凝った作画を? とも…。いや、あそこが見せ場と言えば見せ場なんだろうか…。
感想としては…。ううーん。
いやまあ、壮大なスケールで描かれるシチュエーションはたくさんあったし、音楽をシンセサイザー奏者の喜多郎さんが担当していてイイ感じの曲がてんこもりだしで、見どころが全くないわけではないのだけど…。同時期にガンダム劇場版が公開されてたりするわけで…。アイデアは面白いけど今となっては色々と繋げ方が雑だよなと…。いや、その壮大なハッタリが面白い気もするけど…。ううーん。
冒頭のもやもやした映像をどうやって作ったのかは気になった。アレは実写素材なのか、それとも撮影時にフィルタを工夫して頑張ったんだろうか。いや、たぶん実写素材なんだろうけど、当時の技術的な制約の中で神秘的な映像を作ろうとかなり工夫してた感じがする。
中盤、宇宙船が発進するカットで、水が渦巻いていく作画は見ていて凄いなと思ったけれど、何故ここでそんな凝った作画を? とも…。いや、あそこが見せ場と言えば見せ場なんだろうか…。
◎ 苦労した甲斐はあったと納得できるかどうか :
監督は明比正行監督。元々は東映の実写畑で助監督をしていたけれど、東映動画に転籍してきた監督さんなのだとか。そのせいなのか、特に見せ場とも思えない場面で大変な動画を描かせちゃう傾向があるように思えて…。演出意図が分からない…。何度も何度も「やめてーアニメーターが死んじゃうー」「ここでそんな動画描かせて何の意味があるのー」と心の中で絶叫しながら視聴してた。
劇場版アニメ「わが青春のアルカディア」を担当した勝間田具治監督も東映から東映動画への転籍組らしいのだけど、そちらもアニメーターが死んじゃいそうなカットが目白押しだったので、どうも実写畑からの転籍組は動画を描く大変さを今一つ理解してなかったのではないかという疑念が…。 *1
もっとも、実写畑から来た方々の、アニメーターの苦労をガン無視したダイナミックなカメラワークが、マジンガーシリーズのようなロボットアニメにダイナミックな映像を持ち込む結果になってアニメ表現の幅を広げた、という評を見た記憶もあるので、必ずしも悪いことではないのかもしれないけれど。
しかし、それでも、実作業をする人が、苦労しただけの甲斐はあったと納得できるカットを発注すべきだよな…。どう考えてもここは見せ場になりますぞ、と思えるような…。
例えば庵野監督はナウシカの巨神兵を描いたことで飲み屋で女性をナンパする時の持ちネタにできたらしいのだけど、つまりそのぐらい見せ場になるシーンをしっかりと用意してアニメーターに苦労していただくべきであろうと…。「あのシーン俺が描いたんだよ」「えー、すごーい」と言ってもらえるシーンになればOKだけど、「うーん、どんなシーンか覚えてない…」と言われそうなシーンになったら発注側/監督としてちょっとダメなんじゃないか…。
娯楽商品に携わる者ならば、それをすることでお客さんが楽しめるならどんなに大変でも苦労を厭わない姿勢が大事だったりするのだろうと自分は思うのだけど。逆に言うと、それをやってみたところでお客さんがたいして楽しんでくれそうにないなら、もっと別のところ、分かりやすいところに力を入れるべきではなかろうかとも思っていて…。要は _「床屋の満足」 ってちょっと良くないよねという話でしかないのだろうけど。そういう面では、「1000年女王」「アルカディア」って、どうなんだろうなあ…。
とは言え、見せ場見せ場と貴方は仰りますが具体的に何を出せば見せ場になるとお考えになりますか? と問われたらかなり悩んでしまう…。何を見せたら客が喜ぶのか、それが分かるなら誰も苦労しねえんだよ、って言われちゃうよなあ…。
劇場版アニメ「わが青春のアルカディア」を担当した勝間田具治監督も東映から東映動画への転籍組らしいのだけど、そちらもアニメーターが死んじゃいそうなカットが目白押しだったので、どうも実写畑からの転籍組は動画を描く大変さを今一つ理解してなかったのではないかという疑念が…。 *1
もっとも、実写畑から来た方々の、アニメーターの苦労をガン無視したダイナミックなカメラワークが、マジンガーシリーズのようなロボットアニメにダイナミックな映像を持ち込む結果になってアニメ表現の幅を広げた、という評を見た記憶もあるので、必ずしも悪いことではないのかもしれないけれど。
しかし、それでも、実作業をする人が、苦労しただけの甲斐はあったと納得できるカットを発注すべきだよな…。どう考えてもここは見せ場になりますぞ、と思えるような…。
例えば庵野監督はナウシカの巨神兵を描いたことで飲み屋で女性をナンパする時の持ちネタにできたらしいのだけど、つまりそのぐらい見せ場になるシーンをしっかりと用意してアニメーターに苦労していただくべきであろうと…。「あのシーン俺が描いたんだよ」「えー、すごーい」と言ってもらえるシーンになればOKだけど、「うーん、どんなシーンか覚えてない…」と言われそうなシーンになったら発注側/監督としてちょっとダメなんじゃないか…。
娯楽商品に携わる者ならば、それをすることでお客さんが楽しめるならどんなに大変でも苦労を厭わない姿勢が大事だったりするのだろうと自分は思うのだけど。逆に言うと、それをやってみたところでお客さんがたいして楽しんでくれそうにないなら、もっと別のところ、分かりやすいところに力を入れるべきではなかろうかとも思っていて…。要は _「床屋の満足」 ってちょっと良くないよねという話でしかないのだろうけど。そういう面では、「1000年女王」「アルカディア」って、どうなんだろうなあ…。
とは言え、見せ場見せ場と貴方は仰りますが具体的に何を出せば見せ場になるとお考えになりますか? と問われたらかなり悩んでしまう…。何を見せたら客が喜ぶのか、それが分かるなら誰も苦労しねえんだよ、って言われちゃうよなあ…。
*1: あるいは逆に、動画の力を信じていた可能性もあるのだろうか。凝った作画を見せればそれだけで観客は驚いてくれるはずだよね? みたいな。
[ ツッコむ ]
#4 [anime] ラブライブ劇場版を視聴
BS11で放送されていた「ラブライブ!虹ヶ咲学園スクールアイドル同好会NEXT SKY&映画『完結編 第1章』豪華2本立てニジガクスペシャル」を録画していたので視聴。OVA版と劇場版を合わせて放送と言うことらしい。
ラブライブはシリーズ作品がたくさんあるっぽいので、一体どのあたりの作品なのかよく分かってないのだけど…。とにかく映像が凄いなと…。ライブシーンはCGを使ってたりするのだろうけど、どこが手描きでどこがCGなのかもうさっぱり分からない。カメラが派手に動いてるからきっとCGに違いない、みたいな雑過ぎる判定しかできない…。
沖縄をウロウロする内容っぽいけれど、背景美術が綺麗で感心。実在の場所を映像にしているのだろうか…。写真を加工して背景にしているなら一体どういう加工をすればここまでそれっぽくなるのかが分からないし、写真を下絵にして手描きで描き起こしてるならよくまあこんなに細かく描けるもんだなと思えるしで、どっちに転んでもよくまあここまでやるもんだと…。
ところどころでカメラマップが使われていて、すっかり浸透したっぽいなと…。いや、新海誠監督の「君の名は」でもガンガン使っていたから今更か…。ググったら「君の名は」は2016年公開の作品だった。そりゃ技法/手法として普及するわな…。
ググって関連情報を眺めてみたら劇場版でキャラデザが変わって云々という話を見かけたのだけど、個人的には全然気にならなかった。ちゃんとキャラの区別はつくからこれでもいいんじゃないの、見ていてフツーに可愛いし、みたいな。いやまあ、おじさん達って「劇場版銀河鉄道999」を見ちゃってるからそのへん免疫が…。「ルパン三世」も新作出るたびにキャラデザ変わるのが当たり前だし…。「ボトムズ」の谷口守泰さんの作監回なんて「誰だよコレ。でもカッコいいからまあいっか」だったし…。そんなアレコレを見てきているから気にならなかった可能性もあるのかなあ。
ラブライブはシリーズ作品がたくさんあるっぽいので、一体どのあたりの作品なのかよく分かってないのだけど…。とにかく映像が凄いなと…。ライブシーンはCGを使ってたりするのだろうけど、どこが手描きでどこがCGなのかもうさっぱり分からない。カメラが派手に動いてるからきっとCGに違いない、みたいな雑過ぎる判定しかできない…。
沖縄をウロウロする内容っぽいけれど、背景美術が綺麗で感心。実在の場所を映像にしているのだろうか…。写真を加工して背景にしているなら一体どういう加工をすればここまでそれっぽくなるのかが分からないし、写真を下絵にして手描きで描き起こしてるならよくまあこんなに細かく描けるもんだなと思えるしで、どっちに転んでもよくまあここまでやるもんだと…。
ところどころでカメラマップが使われていて、すっかり浸透したっぽいなと…。いや、新海誠監督の「君の名は」でもガンガン使っていたから今更か…。ググったら「君の名は」は2016年公開の作品だった。そりゃ技法/手法として普及するわな…。
ググって関連情報を眺めてみたら劇場版でキャラデザが変わって云々という話を見かけたのだけど、個人的には全然気にならなかった。ちゃんとキャラの区別はつくからこれでもいいんじゃないの、見ていてフツーに可愛いし、みたいな。いやまあ、おじさん達って「劇場版銀河鉄道999」を見ちゃってるからそのへん免疫が…。「ルパン三世」も新作出るたびにキャラデザ変わるのが当たり前だし…。「ボトムズ」の谷口守泰さんの作監回なんて「誰だよコレ。でもカッコいいからまあいっか」だったし…。そんなアレコレを見てきているから気にならなかった可能性もあるのかなあ。
[ ツッコむ ]
2024/10/31(木) [n年前の日記]
#1 [nitijyou] 市の健康診断に行ってきた
スポーツ会館?で集団検診。電動自転車で行ってきた。10:20-11:00の間に受付だったけど、10:45頃に着いたような気がする。終わりのほうだったので結構空いていて、ほとんど待たずに各項目を受けられた。
帰りに100円ショップやスーパーによって夜食その他を購入。
帰りに100円ショップやスーパーによって夜食その他を購入。
[ ツッコむ ]
2023/10/31(火) [n年前の日記]
#1 [hsp] HGIMG3でフルスクリーン表示ができるのか試してみた
Windows10 x64 22H2 + HSP 3.7 beta7 で、HGIMG3 について勉強中。
HGIMG3 でフルスクリーンっぽい表示が出来そうかどうか試してみた。今までと同じやり方が ―― bgscr を使って、枠無し、かつ、デスクトップサイズのウインドウを作って、画面の左上に表示位置を設定すればフルスクリーン表示に見える、というやり方が通用するのかどうかを確認する。
DirectXに「フルスクリーン表示にせよ」と指定する処理は、今回はやらない。ソレをするとデスクトップ上のアイコン配置がグチャグチャになってしまった記憶があるので…。あくまで、「ウインドウ表示なんだけどフルスクリーン表示っぽく見えてる状態」にできるかどうかを試す。
もし、DircetXにフルスクリーン表示を指定したいなら、HSP同梱のサンプル、sample\hgimg3\fullscr.hsp が参考になるかと。
_OHDL - fullscr.hsp
HGIMG3 でフルスクリーンっぽい表示が出来そうかどうか試してみた。今までと同じやり方が ―― bgscr を使って、枠無し、かつ、デスクトップサイズのウインドウを作って、画面の左上に表示位置を設定すればフルスクリーン表示に見える、というやり方が通用するのかどうかを確認する。
DirectXに「フルスクリーン表示にせよ」と指定する処理は、今回はやらない。ソレをするとデスクトップ上のアイコン配置がグチャグチャになってしまった記憶があるので…。あくまで、「ウインドウ表示なんだけどフルスクリーン表示っぽく見えてる状態」にできるかどうかを試す。
もし、DircetXにフルスクリーン表示を指定したいなら、HSP同梱のサンプル、sample\hgimg3\fullscr.hsp が参考になるかと。
_OHDL - fullscr.hsp
◎ ソース :
_04_fullscreen_hgimg3.hsp
使用画像は以下。
_font.png
_tex.png
表示結果は、hsp3dish のソレと大体同じなので省略。
; hgimg3 fullscreen sample.
#include "hgimg3.as"
#include "d3m.hsp"
#packopt name "04_fullscreen_hgimg3" ; file name
#packopt type 0 ; generate ".exe"
#define TEXFILE "tex.png"
#define FONTFILE "font.png"
#pack TEXFILE
#pack FONTFILE
#define KB_ESC $00080
#define FRAMERATE 60
; get desktop size
dispx = ginfo_dispx
dispy = ginfo_dispy
; initialize window without frame
bgscr 0, dispx, dispy, 0, 0, 0
hgini ; initialize hgimg3
; init bimap font, load font texture
setfont 20, 20, 18, 1 ; 20x20 font
texload FONTFILE
; load texture
texload2 TEXFILE
texid = stat ; get texture ID
texw = 512
texh = 512
; Set the buffer to draw from. Windows ID 0
gsel 0, 1
clscolor $4080c0 ; set clear color
angle = 0.0
time_start = d3timer()
*mainloop
; get FPS
tm = d3timer() - time_start
fps = d3getfps()
; ESC key to exit
stick k, 0
if k & KB_ESC : goto *job_end
angle += 0.5
; ----------------------------------------
; draw start
hgdraw
objmax = 64
repeat objmax
r = double(dispy) * 0.5
a = angle + (270.0 / double(objmax)) * double(cnt)
x = int(r * cos(deg2rad(a))) + (dispx / 2)
y = int(r * sin(deg2rad(a))) + (dispy / 2)
d = double(cnt) / double(objmax)
; draw image by crlput
gmode gmode_rgb0, texw, texh
pos x, y
src_x = (idx \ 2) * texw
src_y = ((idx / 2) \2) * texh
idx = (cnt \ 4)
rot = deg2rad(angle * 2.0 + 360.0 * d)
scale = 8.0 - (7.5 * d)
dst_w = int(double(texw) * scale)
dst_h = int(double(texh) * scale)
; draw texture
hgrotate texid, src_x, src_y, rot, dst_w, dst_h
loop
; draw text
gmode gmode_rgb0
fprt strf("[%dx%d] %d/%dFPS", dispx, dispy, fps, FRAMERATE), 10, 10
hgsync (1000 / FRAMERATE) - 1 ; draw end and wait
goto *mainloop
*job_end
hgbye ; release HGIMG3 plugin
end
使用画像は以下。
_font.png
_tex.png
表示結果は、hsp3dish のソレと大体同じなので省略。
◎ 動作結果 :
以下の環境で動作確認。
メインPC上では60FPS前後のFPSが出た。これは予想通り。hgsync に与えているwait値が正確な1/60秒になってないので誤差が大きく出ていた気もするけれど、大体似たようなFPSになってれば、まあいいかと。
問題はサブPC。12 - 17FPS しか出ない。hsp3dish を使った時と似たようなFPSになった。
サブPCの Radeon R3 で OpenGL を使うと遅いのではないか、DircetX を使えばもう少し速く処理してくれるのではないかと、淡い期待を持ちつつ実験してみたのだけど、そんなことはなかった。おそらく、OpenGL も DirectX も、どちらも遅い。単にスペックがショボいGPUでした、というオチだなと…。
- メインPC : CPU AMD Ryzen 5 5600X + GPU NVIDIA GeForce GTX 1060 6GB + RAM 16GB, 画面解像度 1920x1080
- サブPC : CPU AMD Athlon 5350 + オンボードGPU Radeon R3 + RAM 4GB, 画面解像度 1920x1080
メインPC上では60FPS前後のFPSが出た。これは予想通り。hgsync に与えているwait値が正確な1/60秒になってないので誤差が大きく出ていた気もするけれど、大体似たようなFPSになってれば、まあいいかと。
問題はサブPC。12 - 17FPS しか出ない。hsp3dish を使った時と似たようなFPSになった。
サブPCの Radeon R3 で OpenGL を使うと遅いのではないか、DircetX を使えばもう少し速く処理してくれるのではないかと、淡い期待を持ちつつ実験してみたのだけど、そんなことはなかった。おそらく、OpenGL も DirectX も、どちらも遅い。単にスペックがショボいGPUでした、というオチだなと…。
◎ 今後の方針 :
でもまあ、どうにかして DircetX を使わないと描画が速くならないという状態ではなさそうなので、今後は安心して(?) hsp3dish を選択できそう。OpenGL と DircetX のどちらが使われているかなんて一切気にしなくていい。どうせサブPC上で動かしたらどちらも遅いから…。トホホ。
しかし、困った。この状態で高速化するにはどうすればいいのだろう。
描画面積を減らしていけば目に見えてFPSが改善するのだろうか。だとしたら、やはり小さな仮想画面を作っておいて、そこに全部描画してから最後にデスクトップサイズに拡大描画、というやり方が有効だろうけど…。hsp3dish でそんなことはできるのだろうか。必ず、最初に生成したウインドウに描画しないといけない、仮想画面に描画なんて無理、みたいな制限があったりしないか…?
その前に、hsp3dish でスクリーンセーバが作れるのかどうか実験してみないと…。
スクリーンセーバにできるかどうかは、今回重要。最終的にスクリーンセーバにしてみたいから、あえてわざわざ HSP というアレなソレを選んでいるわけで…。
スクリーンセーバにしなくていいなら、言語仕様が至極真っ当な、Love2D (Lua)、DXRuby (Ruby)、PyGame (Python)、Processing 等を使ってデモプログラムを書いたほうが、はるかに楽だし分かりやすいよなと…。
しかし、困った。この状態で高速化するにはどうすればいいのだろう。
描画面積を減らしていけば目に見えてFPSが改善するのだろうか。だとしたら、やはり小さな仮想画面を作っておいて、そこに全部描画してから最後にデスクトップサイズに拡大描画、というやり方が有効だろうけど…。hsp3dish でそんなことはできるのだろうか。必ず、最初に生成したウインドウに描画しないといけない、仮想画面に描画なんて無理、みたいな制限があったりしないか…?
その前に、hsp3dish でスクリーンセーバが作れるのかどうか実験してみないと…。
スクリーンセーバにできるかどうかは、今回重要。最終的にスクリーンセーバにしてみたいから、あえてわざわざ HSP というアレなソレを選んでいるわけで…。
スクリーンセーバにしなくていいなら、言語仕様が至極真っ当な、Love2D (Lua)、DXRuby (Ruby)、PyGame (Python)、Processing 等を使ってデモプログラムを書いたほうが、はるかに楽だし分かりやすいよなと…。
◎ Radeon R3の性能について調べた :
AMD Radeon R3 ってどの程度の性能のGPUなんだろう。ベンチマークの類を調べてみた。
何か比較対象があったほうが分かりやすいだろう…。今も売ってる増設ビデオカードの中で比較的低価格なものとなると…。NVIDIA GT 710、GT 1030 あたりと比べてみればいいのかな。
_UserBenchmark: AMD Radeon R3 Graphics vs Nvidia GeForce GT 710
_Radeon R3 Graphics IGP (APU A6-6200) vs GeForce GT 710
_UserBenchmark: AMD Radeon R3 Graphics vs Nvidia GT 1030
_GeForce GT 1030 vs Radeon R3 Graphics IGP (APU A6-6200)
絶句。Radeon R3 ってこんなに性能低いのか…。GT 710 の 1/2 - 1/3、GT 1030 の 1/6 の性能だろうか。増設ビデオカードって、このランクでも結構凄いんだな…。
でも、Intel の内蔵GPUと比べたらどうだろう。例えば Core i5-2500 に入ってる Intel HD 2000 あたりと比べたら…。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel HD 2000 (Desktop 1.1 GHz)
_HD Graphics 2000 (Sandy Bridge GT1) vs Radeon R3 Graphics IGP (APU A6-6200)
さらに絶句。昔の Intel製オンボードビデオと比べたら、まだ Radeon R3 のほうがマシだったとは…。と言っても 1.5 - 2.0倍ぐらいだけど。
ちなみに、Intel Skylake世代(6xxx番台) に内蔵されてる Intel HD 510 あたりと比べたら、さすがに Intel HD 510 のほうが Radeon R3 より 1.5倍ぐらい性能が良かった。Intel製の内蔵GPUは、世代が変わるたびにグングン性能を上げていたんだなと。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel HD 510 (Desktop Skylake)
_HD Graphics 510 (Skylake GT1) vs Radeon R3 Graphics IGP (APU A6-6200)
何にせよ、オンボードビデオのPC上でも動かすことを考えたら、描画に関して贅沢な作りは一切できない気がする。1920x1080なら10FPS前後で動くだけでも「スゴイね!」という話なのかも…。
何か比較対象があったほうが分かりやすいだろう…。今も売ってる増設ビデオカードの中で比較的低価格なものとなると…。NVIDIA GT 710、GT 1030 あたりと比べてみればいいのかな。
_UserBenchmark: AMD Radeon R3 Graphics vs Nvidia GeForce GT 710
_Radeon R3 Graphics IGP (APU A6-6200) vs GeForce GT 710
_UserBenchmark: AMD Radeon R3 Graphics vs Nvidia GT 1030
_GeForce GT 1030 vs Radeon R3 Graphics IGP (APU A6-6200)
絶句。Radeon R3 ってこんなに性能低いのか…。GT 710 の 1/2 - 1/3、GT 1030 の 1/6 の性能だろうか。増設ビデオカードって、このランクでも結構凄いんだな…。
でも、Intel の内蔵GPUと比べたらどうだろう。例えば Core i5-2500 に入ってる Intel HD 2000 あたりと比べたら…。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel HD 2000 (Desktop 1.1 GHz)
_HD Graphics 2000 (Sandy Bridge GT1) vs Radeon R3 Graphics IGP (APU A6-6200)
さらに絶句。昔の Intel製オンボードビデオと比べたら、まだ Radeon R3 のほうがマシだったとは…。と言っても 1.5 - 2.0倍ぐらいだけど。
ちなみに、Intel Skylake世代(6xxx番台) に内蔵されてる Intel HD 510 あたりと比べたら、さすがに Intel HD 510 のほうが Radeon R3 より 1.5倍ぐらい性能が良かった。Intel製の内蔵GPUは、世代が変わるたびにグングン性能を上げていたんだなと。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel HD 510 (Desktop Skylake)
_HD Graphics 510 (Skylake GT1) vs Radeon R3 Graphics IGP (APU A6-6200)
何にせよ、オンボードビデオのPC上でも動かすことを考えたら、描画に関して贅沢な作りは一切できない気がする。1920x1080なら10FPS前後で動くだけでも「スゴイね!」という話なのかも…。
◎ Windows11になったら状況が変わるかどうか :
Radeon R3 の遅さにガックリきているけれど、Windows10のサポートが終了して、Windows11だけになったら、動かせるCPUの最低ランクが Intel の第8世代以上になるはずで、内蔵GPUもそのランクが最低ランクになるだろうから、状況がガラリと変わるのではないかと思えてきた。
Windows11が動かせる最低ランクのCPU、最低ランクのGPUって、どのあたりになるんだろうか…? そこが分かれば、どの程度の描画をしてもいいのか大体把握できるのでは。
ググっても分らなかったので、試しにAIさん(Bing Chat)に尋ねてみたら「Celeron J4005はどうでしょう」と言ってきた。調べたところ、たしかに Windows11 の対応CPUに入ってる。内蔵GPUは Intel UHD 600。ベンチマーク結果を確認したところ…。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel UHD 600
どんぐりの背比べではあるけれど、Radeon R3 のほうが、まだマシだった…。Windows11 になったからと言ってGPUの最低スペックまで劇的に上がるわけではない、ということだな…。やっぱり贅沢な描画は無理っぽい。
Windows11が動かせる最低ランクのCPU、最低ランクのGPUって、どのあたりになるんだろうか…? そこが分かれば、どの程度の描画をしてもいいのか大体把握できるのでは。
ググっても分らなかったので、試しにAIさん(Bing Chat)に尋ねてみたら「Celeron J4005はどうでしょう」と言ってきた。調べたところ、たしかに Windows11 の対応CPUに入ってる。内蔵GPUは Intel UHD 600。ベンチマーク結果を確認したところ…。
_UserBenchmark: AMD Radeon R3 Graphics vs Intel UHD 600
どんぐりの背比べではあるけれど、Radeon R3 のほうが、まだマシだった…。Windows11 になったからと言ってGPUの最低スペックまで劇的に上がるわけではない、ということだな…。やっぱり贅沢な描画は無理っぽい。
[ ツッコむ ]
#2 [digital] Google翻訳に感動
「今頃知ったのかよ」と馬鹿にされそうだけど、あまりにも感動してしまったのでメモ。思考メモ。
台所の棚の中に、数年間、手を付けてなかった謎の液体があって。頂き物らしいのだけど、ラベルが全部イタリア語で書かれているから、一体何の液体なのか家族全員分からなくて。コレ、調味料…だよな? まさか洗剤じゃないよね? みたいな。
夕食時に、その液体の話題が出て、「Google翻訳でどうにかならんか」という話に。妹が、「アレってスマホのカメラで撮影しただけで翻訳してくれるんじゃないの?」と言い出した。マジか。Google翻訳ってそんなことまでできるんか。
自分の手持ちのスマホに、Google Play(Playストア)経由でGoogle翻訳をインストールして試用してみたところ…。ホントだ…。「カメラ」のアイコンがある…。カメラを起動して謎液体のラベルを撮影してみたら…。えっ。コレって画像の上に翻訳結果を表示してくれるんか。すげえ。これもう魔法の域じゃん。異世界転生なろう系アニメでこういうシーンを見たような。異世界の文字がスーッと日本語に変わっていくヤツ。アレじゃん。もしかしてコレをアニメが取り込んでたのかな。
まあ、最初は「英語→日本語」設定のまま使ったので、単語が全部カタカナ言葉になって「こんなの分かるか!」と家族で爆笑したのだけど。「イタリア語→日本語」にしたら、「調味料」「どこそこで収穫」「砂糖なし」「スープ、肉に使える」「あなたの貧しい食事を〜」と出てきて…。「貧しい食事」でまた爆笑。言い方ァ! いや、言いたいことは分かるけど。要は「美味しくなるよ!」ってことですね。分かります。
マイクのアイコンを選んだら、音声入力した結果を英語に翻訳して、しかもそこからスピーカのアイコンを叩くと音声合成で英語を喋ってくれるし…。いやはや、スゴイ時代になってたんですねと(今頃になって)感動してしまったので、こうしてメモ。
ちなみに謎液体はプルーンみたいな味でした。結構美味しいな…。Google翻訳のおかげで安心して味見できました。ありがとう、Google。
台所の棚の中に、数年間、手を付けてなかった謎の液体があって。頂き物らしいのだけど、ラベルが全部イタリア語で書かれているから、一体何の液体なのか家族全員分からなくて。コレ、調味料…だよな? まさか洗剤じゃないよね? みたいな。
夕食時に、その液体の話題が出て、「Google翻訳でどうにかならんか」という話に。妹が、「アレってスマホのカメラで撮影しただけで翻訳してくれるんじゃないの?」と言い出した。マジか。Google翻訳ってそんなことまでできるんか。
自分の手持ちのスマホに、Google Play(Playストア)経由でGoogle翻訳をインストールして試用してみたところ…。ホントだ…。「カメラ」のアイコンがある…。カメラを起動して謎液体のラベルを撮影してみたら…。えっ。コレって画像の上に翻訳結果を表示してくれるんか。すげえ。これもう魔法の域じゃん。異世界転生なろう系アニメでこういうシーンを見たような。異世界の文字がスーッと日本語に変わっていくヤツ。アレじゃん。もしかしてコレをアニメが取り込んでたのかな。
まあ、最初は「英語→日本語」設定のまま使ったので、単語が全部カタカナ言葉になって「こんなの分かるか!」と家族で爆笑したのだけど。「イタリア語→日本語」にしたら、「調味料」「どこそこで収穫」「砂糖なし」「スープ、肉に使える」「あなたの貧しい食事を〜」と出てきて…。「貧しい食事」でまた爆笑。言い方ァ! いや、言いたいことは分かるけど。要は「美味しくなるよ!」ってことですね。分かります。
マイクのアイコンを選んだら、音声入力した結果を英語に翻訳して、しかもそこからスピーカのアイコンを叩くと音声合成で英語を喋ってくれるし…。いやはや、スゴイ時代になってたんですねと(今頃になって)感動してしまったので、こうしてメモ。
ちなみに謎液体はプルーンみたいな味でした。結構美味しいな…。Google翻訳のおかげで安心して味見できました。ありがとう、Google。
◎ カメラとマイクの功績 :
スマホを使っていると、しみじみ思ってしまうのだけど。スマホと呼ばれるパーソナルコンピュータに、「カメラ」と「マイク」という「目」と「耳」がついたことで、やれることが一気に増えたよなと…。
自分はスマホよりPCが好きな人種なのだけど。なんだかちょっと悔しさを感じる。もし、PCにも、最初からカメラとマイクがついていたら、スマホでやれるアレコレは、まず最初にPC上で実現できていたはずなのに、と…。本当ならできていたはずのことが、特定の入力デバイスが標準ではついてなかったことで、なかなかできないと思われていたのが、なんだか悔しい。スマホという別種のコンピュータに全部持っていかれてしまった。 *1
キーボードとマウスと言う入力デバイス“しか”ついてなかったことが、何十年もPCの足枷になっていたのだろうなと。パーソナルコンピュータって、本当はもっと色んな事ができる子だった。でも、自分達はそれが分からなかった。カメラとマイクがオプション扱いだったという、ただそれだけのことで…。その製品ジャンルに、標準状態で何の入力デバイスをつけておくのか。そのことが、ここまで重要だったとは。製品ジャンルの命運を分けてしまうとは。
そう考えると、今後、また違った何かしらの入力デバイスが、スマホに、あるいはPCにつくのが当たり前になった時、更にもう一段、やれることが増えるのかもしれない。その入力デバイスが一体何なのかは、自分は未来人じゃないからイメージが湧かないのだけど。
数十年後、「なんであの頃のコンピュータにコレをつけてなかったのかねえ。こんなに便利になるのに。誰も気づいてなかったの? コレってあの頃にはもうあったよね?」と、その時代の人達は首を捻っているのかもしれないよなと…。
自分はスマホよりPCが好きな人種なのだけど。なんだかちょっと悔しさを感じる。もし、PCにも、最初からカメラとマイクがついていたら、スマホでやれるアレコレは、まず最初にPC上で実現できていたはずなのに、と…。本当ならできていたはずのことが、特定の入力デバイスが標準ではついてなかったことで、なかなかできないと思われていたのが、なんだか悔しい。スマホという別種のコンピュータに全部持っていかれてしまった。 *1
キーボードとマウスと言う入力デバイス“しか”ついてなかったことが、何十年もPCの足枷になっていたのだろうなと。パーソナルコンピュータって、本当はもっと色んな事ができる子だった。でも、自分達はそれが分からなかった。カメラとマイクがオプション扱いだったという、ただそれだけのことで…。その製品ジャンルに、標準状態で何の入力デバイスをつけておくのか。そのことが、ここまで重要だったとは。製品ジャンルの命運を分けてしまうとは。
そう考えると、今後、また違った何かしらの入力デバイスが、スマホに、あるいはPCにつくのが当たり前になった時、更にもう一段、やれることが増えるのかもしれない。その入力デバイスが一体何なのかは、自分は未来人じゃないからイメージが湧かないのだけど。
数十年後、「なんであの頃のコンピュータにコレをつけてなかったのかねえ。こんなに便利になるのに。誰も気づいてなかったの? コレってあの頃にはもうあったよね?」と、その時代の人達は首を捻っているのかもしれないよなと…。
*1: いやまあ、クラウドサービスとセットにすればできるよ、という状況なので、スマホだけで実現できてるわけではないのだけれど。スマホ“だけ”を異世界に持っていったら無双できるわけでは…ない…。
[ ツッコむ ]
#3 [anime] 「薬屋のひとりごと」の1話を視聴
BSで放送が始まったので視聴。話題になっているTVアニメらしい。
どういう作品なのか情報を全く仕入れずに見てみたけれど。これ、「チャングム」だな…。ちゃんと面白くなりそうな感じにアニメ化されたチャングムというか…。
チャングムは、韓国のアニメスタジオで一度アニメ化されていた記憶があるのだけど、何故か幼女キャラにされてしまった上に、脚本と演出がかなり子供さん向きで、作画面はちゃんとしていたのに、それ以外はなんともビミョーなアニメになってしまった印象で…。当時の韓国では「アニメ=子供向け」という意識が強くてそうなってしまったのか、それとも大人向けの需要はドラマ版で満たせているから子供さん達にアピールするためにあえてそういう設定にしたのか…。そういうアレンジも妥当ではあるのかもしれんけど…。
何にせよ、真っ当なチャングムアニメ版が出てきた感じで、個人的には期待大。かもしれない。
というか、薬や毒を扱う作品って、大体は面白くなりそうな印象もあるなと…。いやまあ、ちゃんと調べて作ってあればという前提付きですけど。例えば「薬」を「ポーション」と呼んでるアニメなどは、そのほとんどは見る価値が…。いや、これは余計な一言ですな。口が滑りましたゴメンナサイ。
どういう作品なのか情報を全く仕入れずに見てみたけれど。これ、「チャングム」だな…。ちゃんと面白くなりそうな感じにアニメ化されたチャングムというか…。
チャングムは、韓国のアニメスタジオで一度アニメ化されていた記憶があるのだけど、何故か幼女キャラにされてしまった上に、脚本と演出がかなり子供さん向きで、作画面はちゃんとしていたのに、それ以外はなんともビミョーなアニメになってしまった印象で…。当時の韓国では「アニメ=子供向け」という意識が強くてそうなってしまったのか、それとも大人向けの需要はドラマ版で満たせているから子供さん達にアピールするためにあえてそういう設定にしたのか…。そういうアレンジも妥当ではあるのかもしれんけど…。
何にせよ、真っ当なチャングムアニメ版が出てきた感じで、個人的には期待大。かもしれない。
というか、薬や毒を扱う作品って、大体は面白くなりそうな印象もあるなと…。いやまあ、ちゃんと調べて作ってあればという前提付きですけど。例えば「薬」を「ポーション」と呼んでるアニメなどは、そのほとんどは見る価値が…。いや、これは余計な一言ですな。口が滑りましたゴメンナサイ。
[ ツッコむ ]
#4 [anime][neta] 「薬屋のひとりごと」を見ていて考えたこと
「薬屋のひとりごと」というTVアニメを見ているうちに、なんだかちょっと色々考え始めてしまったのでメモ。思考メモ。
◎ 少女じゃないと価値はないのか :
「薬屋〜」を見ていて、ヒロインが少女キャラな点がちょっと気になったりもした。と言うのも、チャングムアニメ版は幼女がヒロインだったので…。幼女ヒロインよりは少女ヒロインのほうがまだ見れる感じがするな、みたいなことを考え始めてしまって…。
コレ、お姉さんキャラではウケが悪いんだろうか…? いっそおばさんキャラ、お婆さんキャラではどうか…。お婆さんが名探偵として活躍する作品も世の中にはあった気もするし、ヒロインをそういう年齢設定にするだけでも、右も左も美少女キャラだらけの日本国内に限定すれば、他作品との差別化ができたりしないか。
などと書いたところで「ハウルの動く城」がソレじゃん、と今頃思い出したりもして。
そう考えると、御歳を召した宮崎駿監督のほうが、頭が柔らかいはずの若い作り手達よりも、アニメにおける新規性をはるかに多く提示してきた面がありそうだなと…。いや、ジブリというブランドが確立したからこそ冒険できる面もあるのかな。若い頃の宮崎駿監督が似たような企画を出しても十中八九通らなかっただろうし…。
コレ、お姉さんキャラではウケが悪いんだろうか…? いっそおばさんキャラ、お婆さんキャラではどうか…。お婆さんが名探偵として活躍する作品も世の中にはあった気もするし、ヒロインをそういう年齢設定にするだけでも、右も左も美少女キャラだらけの日本国内に限定すれば、他作品との差別化ができたりしないか。
などと書いたところで「ハウルの動く城」がソレじゃん、と今頃思い出したりもして。
そう考えると、御歳を召した宮崎駿監督のほうが、頭が柔らかいはずの若い作り手達よりも、アニメにおける新規性をはるかに多く提示してきた面がありそうだなと…。いや、ジブリというブランドが確立したからこそ冒険できる面もあるのかな。若い頃の宮崎駿監督が似たような企画を出しても十中八九通らなかっただろうし…。
◎ 「スカート」は妥当か否か :
「薬屋〜」を見ていたら「スカート」という単語が出てきて、そこがなんだか気になった。
中国/韓国っぽい世界観からして外来語(?)が使われるのは不自然な感じもしたのだけど、おそらく件の台詞は、読者視聴者の理解のしやすさを考慮して、あえてわざわざ使った可能性が高そうだよなと…。ツッコミを入れるヤツは絶対に居るだろうけど、どう考えてもこのほうが瞬時に話が分かるやろ、ココは分かりやすさを優先じゃい、みたいな。
このあたり、聞いた瞬間に視聴者が「?」になってしまう、考証面で正しい単語/用語を披露するのは、娯楽コンテンツとして本当に正しいことなのでしょうか、という問題があるよなと…。
そこで生活している登場人物達にとっては常識であっても、見ているこちら側には異界の文化や用語なわけで。何の説明もなくポンと出てきても見ている側は「?」としかならない。そんなところで引っ掛かりを作ってみたところで意味はあるのか。とは言え、こちらとは違う世界と感じさせる「香りづけ」は大なり小なり必要でもあろうし。結局はバランス感覚の話になるのかもしれないけれど。
「フォース」は「フォース」で本当にいいのか? 「理力」のほうがまだ通じませんか? いっそ「超能力」と言っちゃったらダメ? さすがにそこまでやっちゃったら色々と台無しですか? 「ジェダイ忍法」は…もちろんダメですよね。そりゃそうだ。みたいな。
昨今、中国で作られた、仙人っぽいキャラが出てくるアニメが放送されていたりするけれど。あちらの人達、あの手のジャンルでは常識であろう専門用語(?)がポンポン出てきて、自分などは設定すら把握できずに困ってるわけで…。「もう中国のアニメは見なくていい。どうせ基本設定すら分からんし、アイツラが一体何の話をしているのかさっぱり分らん」と切って捨ててもいいかもな、とすら思い始めているぐらいで…。アレはなんとかしたほうがいいのでは。あんなに豪勢な映像を作っておいて、実にもったいない…。
でも、このあたり、おそらくガンダムシリーズを初めて見た人も同じ感覚になるのかもしれんと不安になったりもする。そりゃおじさんしか見ないコンテンツになっていくわな、と…。
ガンダムに限った話でもない。日本の学園を舞台にしたアニメは、海外の人達は理解できるのだろうか。「生徒会長」って通じるのか? 「部活動」は分かるのか? どこまで通じるものなんだろう。
もっとも、ある程度はテクニックで解決できるのではないか、とも思うのだよな…。「スカート」と意訳して言わせてもいいし、何か分からない単語を口にした直後にヒロインがスカートを隠す動作を見せて「ああ、スカートのことか」と察してもらってもいい。件のアニメでは両方やってて至れり尽くせりだったけど…。伝わりさえすれば、なんでもOk。どれも正解。花丸二重丸。
ただ、「これ、お客さん分かるかな?」「これ、海外の人は理解できるんだろうか?」と疑問を持ちながら作らないと、テクニックが駆使されることもないわけで。
昔何かの番組で見たけれど。ピクサーに在籍していた頃のジョン・ラセター監督が、若いスタッフに「これ、お客さんは分かるかな?」と“笑顔”で質問していた光景を思い出したりもする。世界中で通用するヒット作を生み出す人達は、常に、その問いを、あらゆるカットにぶつけながら作ってるのだなー、大変だなー、でも、まるでなんでもないことのように笑って優しく後進達に尋ねる風を装って諭していくのだなー、テクニシャンだなー、と感心したわけで…。 *1
閑話休題。まあ、こういうのって、細かいところだけど結構難しい問題だよなと…。そんなことを、「スカート」という単語一つから思ってしまいました。とメモ。思考メモです。
中国/韓国っぽい世界観からして外来語(?)が使われるのは不自然な感じもしたのだけど、おそらく件の台詞は、読者視聴者の理解のしやすさを考慮して、あえてわざわざ使った可能性が高そうだよなと…。ツッコミを入れるヤツは絶対に居るだろうけど、どう考えてもこのほうが瞬時に話が分かるやろ、ココは分かりやすさを優先じゃい、みたいな。
このあたり、聞いた瞬間に視聴者が「?」になってしまう、考証面で正しい単語/用語を披露するのは、娯楽コンテンツとして本当に正しいことなのでしょうか、という問題があるよなと…。
そこで生活している登場人物達にとっては常識であっても、見ているこちら側には異界の文化や用語なわけで。何の説明もなくポンと出てきても見ている側は「?」としかならない。そんなところで引っ掛かりを作ってみたところで意味はあるのか。とは言え、こちらとは違う世界と感じさせる「香りづけ」は大なり小なり必要でもあろうし。結局はバランス感覚の話になるのかもしれないけれど。
「フォース」は「フォース」で本当にいいのか? 「理力」のほうがまだ通じませんか? いっそ「超能力」と言っちゃったらダメ? さすがにそこまでやっちゃったら色々と台無しですか? 「ジェダイ忍法」は…もちろんダメですよね。そりゃそうだ。みたいな。
昨今、中国で作られた、仙人っぽいキャラが出てくるアニメが放送されていたりするけれど。あちらの人達、あの手のジャンルでは常識であろう専門用語(?)がポンポン出てきて、自分などは設定すら把握できずに困ってるわけで…。「もう中国のアニメは見なくていい。どうせ基本設定すら分からんし、アイツラが一体何の話をしているのかさっぱり分らん」と切って捨ててもいいかもな、とすら思い始めているぐらいで…。アレはなんとかしたほうがいいのでは。あんなに豪勢な映像を作っておいて、実にもったいない…。
でも、このあたり、おそらくガンダムシリーズを初めて見た人も同じ感覚になるのかもしれんと不安になったりもする。そりゃおじさんしか見ないコンテンツになっていくわな、と…。
ガンダムに限った話でもない。日本の学園を舞台にしたアニメは、海外の人達は理解できるのだろうか。「生徒会長」って通じるのか? 「部活動」は分かるのか? どこまで通じるものなんだろう。
もっとも、ある程度はテクニックで解決できるのではないか、とも思うのだよな…。「スカート」と意訳して言わせてもいいし、何か分からない単語を口にした直後にヒロインがスカートを隠す動作を見せて「ああ、スカートのことか」と察してもらってもいい。件のアニメでは両方やってて至れり尽くせりだったけど…。伝わりさえすれば、なんでもOk。どれも正解。花丸二重丸。
ただ、「これ、お客さん分かるかな?」「これ、海外の人は理解できるんだろうか?」と疑問を持ちながら作らないと、テクニックが駆使されることもないわけで。
昔何かの番組で見たけれど。ピクサーに在籍していた頃のジョン・ラセター監督が、若いスタッフに「これ、お客さんは分かるかな?」と“笑顔”で質問していた光景を思い出したりもする。世界中で通用するヒット作を生み出す人達は、常に、その問いを、あらゆるカットにぶつけながら作ってるのだなー、大変だなー、でも、まるでなんでもないことのように笑って優しく後進達に尋ねる風を装って諭していくのだなー、テクニシャンだなー、と感心したわけで…。 *1
閑話休題。まあ、こういうのって、細かいところだけど結構難しい問題だよなと…。そんなことを、「スカート」という単語一つから思ってしまいました。とメモ。思考メモです。
*1: などと書いたけど本当に笑顔だったか自信が無くなってきた。自分、脳内で理想の映像を捏造してないか…? でも、あくまで自然体で尋ねていて、けして高圧的な感じでやり取りしていたわけではなかったはず。そこは間違いない。これがもし宮崎駿監督だったら、若いスタッフを怒鳴りつけてる光景が目に浮かぶ…。実際、「これのどこが鳥に見えるんだ!」と原画マンを怒鳴っていた映像も覚えてるし…。いや、普段はもうちょっと優しく言ってるのかもしれんけど。何にせよ、後世に残るのは、スタッフに優しく接して諭していくラセター監督の映像と、スタッフを怒鳴りつけてる宮崎駿監督の映像という…。ラセター監督の「MIYAZAKI-SANは天才だから僕達一人一人では敵わない。だけどその代わり、僕達は皆でアイデア出し合ってアニメを作っていく。10人20人の知恵を集めればMIYAZAKI-SAN並みになれるんじゃないか」という発言と照らし合わせると、なかなか興味深い違いがそこにあるような気もする。
[ ツッコむ ]
2022/10/31(月) [n年前の日記]
#1 [tic80] TIC-80 1.0.2164でラスタースクロール
TIC-80 1.0.2164 + Windows10 x64 21H2で、ラスタースクロールができるか試してみた。以前もやってみたことがあるのだけど、TIC-80の仕様が微妙に変わったので、ソースをちょっと修正して再度試してみた次第。
_TIC-80でラスタースクロール処理
_TIC-80でラスタースクロール処理その2
_TIC-80でラスタースクロール処理
_TIC-80でラスタースクロール処理その2
◎ BDR関数についての簡単な説明。 :
TIC-80 0.90 以降には、BDR() という関数が用意されてる。
_BDR - nesbox/TIC-80 Wiki
この関数は、ウインドウの横1ライン分を描画する直前に呼ばれる関数。描画しようとしているy座標 + 4 の値が入った状態で呼ばれる。
要するに、昔のゲーム機で言えば、水平帰線期間(HBlank)割込みに相当する。この BDR() の中で、Screen Offset値を書き換えてやれば、1ライン毎に表示位置を変えられるから、ラスタースクロールもできる。
ちなみに、TIC-80 0.90 より前の版(0.70.6 や 0.80.1344)では、BDR() ではなくて SCN() という関数名だった。
_SCN - nesbox/TIC-80 Wiki
また、SCN() に渡される値と、BDR() に渡される値も、若干違っている。
_BDR - nesbox/TIC-80 Wiki
この関数は、ウインドウの横1ライン分を描画する直前に呼ばれる関数。描画しようとしているy座標 + 4 の値が入った状態で呼ばれる。
要するに、昔のゲーム機で言えば、水平帰線期間(HBlank)割込みに相当する。この BDR() の中で、Screen Offset値を書き換えてやれば、1ライン毎に表示位置を変えられるから、ラスタースクロールもできる。
ちなみに、TIC-80 0.90 より前の版(0.70.6 や 0.80.1344)では、BDR() ではなくて SCN() という関数名だった。
_SCN - nesbox/TIC-80 Wiki
また、SCN() に渡される値と、BDR() に渡される値も、若干違っている。
- SCN(n) : n = 描画するラインのy座標。0 - 135 の値が入る。
- BDR(m) : m = 描画するラインのy座標 + 4。0 - 143 の値が入る。0 - 3 は TOP BORDER。140 - 143 は BOTTOM BORDER になっている。
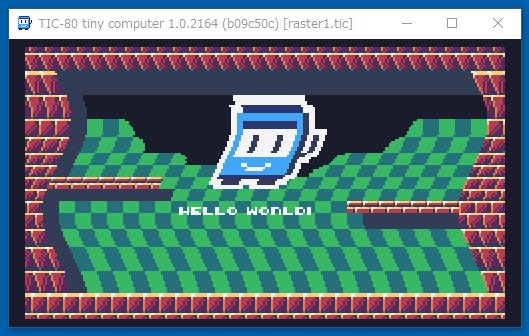
◎ Screen Offsetを書き換えてラスタースクロール。 :
まずは、BDR() の中で、Screen Offset にsin値やcos値を書き込んでみる。
_raster1.zip (raster1.tic, tiles3.png, map3.map)
ローカル環境で動かしたい場合は、以下で実行できる。
画像(tiles3.png)やマップデータ(map3.map)を利用したい時は、TIC-80 のコンソール上からインポートできる。
ソースは以下。
_raster1.lua
_raster1.zip (raster1.tic, tiles3.png, map3.map)
ローカル環境で動かしたい場合は、以下で実行できる。
tic80.exe raster1.tic
画像(tiles3.png)やマップデータ(map3.map)を利用したい時は、TIC-80 のコンソール上からインポートできる。
tic80.exe --fs=.
import tiles tiles3.png import map map3.map
ソースは以下。
_raster1.lua
t=0
x=96
y=24
function TIC()
cls(13)
map(0,0)
local col=0
local scale=3
spr(1+t%60//30*2,x,y,col,scale,0,0,2,2)
col=12
print("HELLO WORLD!",84,84,col)
t=t+1
end
--function SCN(row)
function BDR(row)
local rx,ry
rx=8*math.cos(math.rad(3*t+4*row))
ry=6*math.sin(math.rad(2*t+4*row))
poke(0x3FF9,rx)
poke(0x3FF9+1,ry)
end
- function BDR(row) - end の中が、ラスタースクロール処理。
- poke(0x3FF9,rx) で、Screen Offset の x値を書き換え。
- poke(0x3FF9+1,ry) で、Screen Offset の y値を書き換え。今気づいたけど、poke(0x3FFA,ry) と書いたほうが良かったかも…。
- Lua で sin,cos を使う時は、math.sin(), math.cos() を使う。
- sin, cos関数に渡される値はラジアン単位。math.rad() を使って、度からラジアンに変換できる。
◎ OVR()を使う。 :
前述のラスタースクロール処理を行うと、ウインドウ内の全体の見た目が変わってしまう。背景はラスタースクロールさせるけど、手前のスプライト相当はラスタースクロールをかけないようにしたい。
そんな時は OVR() 関数を使う。OVR()関数は、BDR() が描画処理を終えた後、一番最後に呼ばれるので、その中で描画処理をすれば、BDR() の処理が影響しない状態の描画ができる。
_OVR - nesbox/TIC-80 Wiki
_raster2.zip (raster2.tic)
_raster2.lua
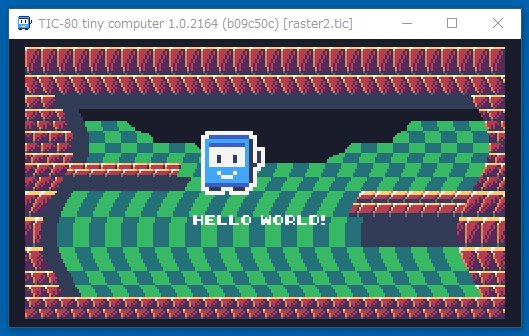
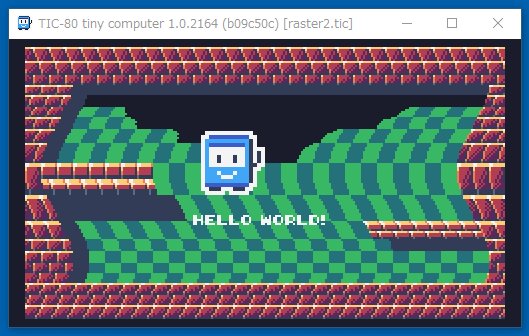
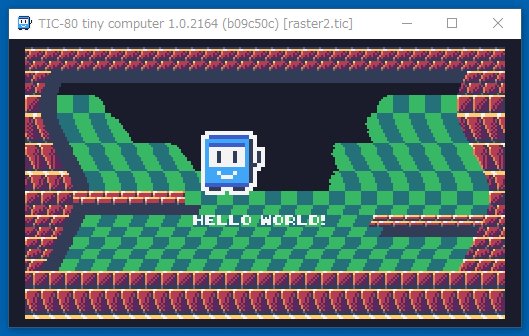
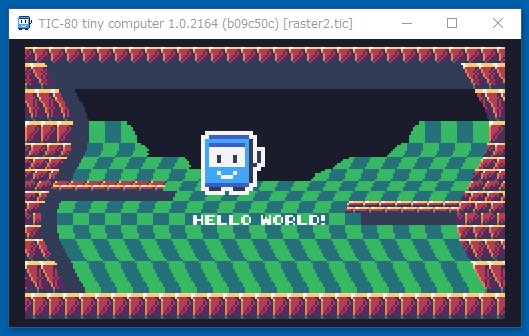
OVR() の中で、スプライト(コンピュータみたいなキャラクタ)の描画と、文字描画("HELLO WORLD!")をしているので、背景はラスタースクロールしているけれど、スプライトと文字はラスタースクロールしていない状態になっている。
注意点。TIC-80 1.0以降では、OVR() の中で描画指定をすると、パレットの0番色が必ず透明色として扱われてしまう。
上記の例では、0番色を透明色、それ以外を不透明色扱いにしてドット絵を描いてあるので、問題無さそうに見えてるけれど。TIC-80 のデフォルトのパレットデータでは、0番色 = 黒色なので、黒色を使ったドット絵を描いて OVR() の中で描画してしまうと、黒い部分が透明になってしまう。
以下のやり取りによると、任意の色番号を透明色として扱うように指定することも可能らしいけど、やり方がよく分からなかった…。何にせよ、その場合もどこか1色は透明になってしまうので、OVR() の中で描画する何かしらは15色しか使えないと思っておいたほうが良さそう。
_everything drawn in OVR with color 0 is transparent - Issue #1897 - nesbox/TIC-80
そんな時は OVR() 関数を使う。OVR()関数は、BDR() が描画処理を終えた後、一番最後に呼ばれるので、その中で描画処理をすれば、BDR() の処理が影響しない状態の描画ができる。
_OVR - nesbox/TIC-80 Wiki
_raster2.zip (raster2.tic)
_raster2.lua
t=0
x=96
y=24
function TIC()
local spd=2
if btn(0) then y=y-spd end
if btn(1) then y=y+spd end
if btn(2) then x=x-spd end
if btn(3) then x=x+spd end
cls(13)
map(0,0)
t=t+1
end
--function SCN(row)
function BDR(row)
local rx,ry
local sx,sy=x/10,y/5
rx=sx*math.cos(math.rad(3*t+4*row))
ry=sy*math.sin(math.rad(2*t+4*row))
poke(0x3FF9,rx) -- Screen Offset x
poke(0x3FFA,ry) -- Screen Offset y
end
function OVR()
local col=0
local scale=2
spr(257+t%60//30*2,
x,y,col,scale,0,0,2,2)
col=12
print("HELLO WORLD!",84,84,col)
end
OVR() の中で、スプライト(コンピュータみたいなキャラクタ)の描画と、文字描画("HELLO WORLD!")をしているので、背景はラスタースクロールしているけれど、スプライトと文字はラスタースクロールしていない状態になっている。
注意点。TIC-80 1.0以降では、OVR() の中で描画指定をすると、パレットの0番色が必ず透明色として扱われてしまう。
上記の例では、0番色を透明色、それ以外を不透明色扱いにしてドット絵を描いてあるので、問題無さそうに見えてるけれど。TIC-80 のデフォルトのパレットデータでは、0番色 = 黒色なので、黒色を使ったドット絵を描いて OVR() の中で描画してしまうと、黒い部分が透明になってしまう。
以下のやり取りによると、任意の色番号を透明色として扱うように指定することも可能らしいけど、やり方がよく分からなかった…。何にせよ、その場合もどこか1色は透明になってしまうので、OVR() の中で描画する何かしらは15色しか使えないと思っておいたほうが良さそう。
_everything drawn in OVR with color 0 is transparent - Issue #1897 - nesbox/TIC-80
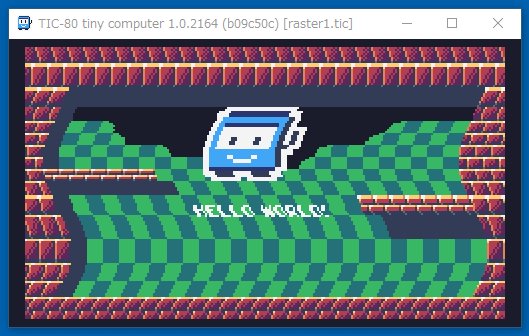
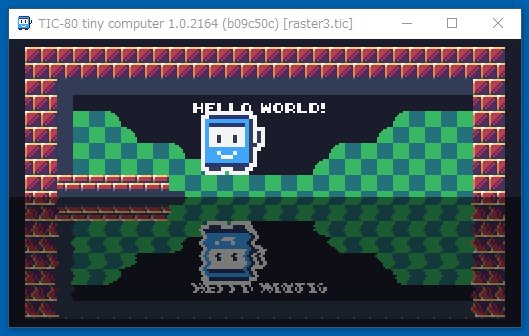
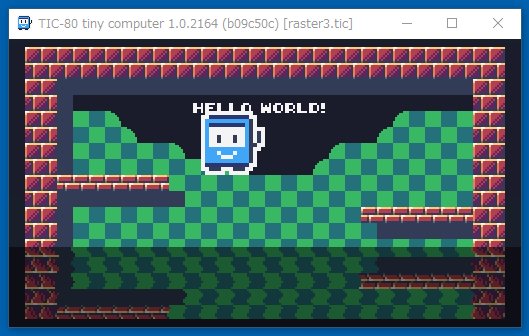
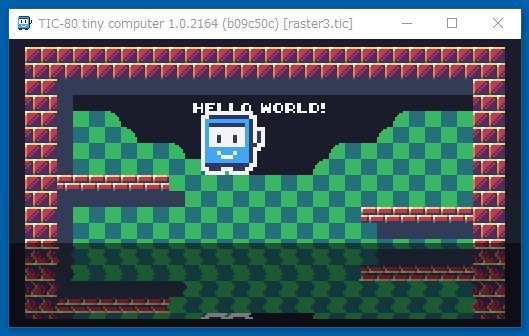
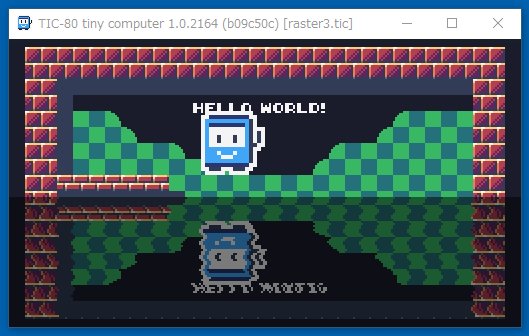
◎ 水面があるような処理。 :
そこに水面があるような見た目を、ラスタースクロールを使って実現してみる。
_raster3.zip (raster3.tic)
_raster3.lua
まず、BDR() に渡された値(y座標 + 4)と、値が上下に揺れるグローバル変数 sy を比較して、もし同じ値なら、そのタイミングでパレットデータを少し暗めな値に書き換えている。これで、水面相当がちょっと暗い感じの色になってくれる。
ただ、このままだと次のフレームを描画する時に、暗くなったパレットデータを使って描画してしまうので、TIC() の中の最後のあたりで sync(1<<5) を呼ぶことでパレットデータを初期化してる。
BDR() の中では、グローバル変数 sy より下を描画するときだけ、ラスタースクロールをかけている。 Screen Offset のy値を書き換えて、縦方向の表示位置を変化することで、上下反転した見た目にしている。
ただ…。TIC-80 0.70.6 / 0.80.1344 / 0.90.1723 と、TIC-80 1.0.2164 では、Screen Offset値の正負が逆なようで…。以前の版で書き込んでいた値の正負を反転して利用しないと、期待していた見た目にはならなかった。このあたりは別記事でまとめておく。
_raster3.zip (raster3.tic)
_raster3.lua
t=0
x=64
y=32
sy=0
function TIC()
local spd=2
if btn(0) then y=y-spd end
if btn(1) then y=y+spd end
if btn(2) then x=x-spd end
if btn(3) then x=x+spd end
cls(0)
map(0,0)
local col=0
local scale=2
spr(1+t%60//30*2,x,y,col,scale,0,0,2,2)
col=12
print("HELLO WORLD!",84,28,col)
t=t+1
sy=math.floor((136*0.7)+16*math.sin(math.rad(t)))
-- reset palette
sync(1<<5)
end
--function SCN(row)
function BDR(row)
local rx,ry=0,0
if row==sy then
-- palette change
local PAL_ADDR=0x3FC0
for i=PAL_ADDR,PAL_ADDR+16*3-1 do
poke(i,peek(i)*0.5)
end
end
if row<sy then
rx=0
ry=0
else
local dy=row-sy
rx=1.5*math.cos(math.rad(4*t+55*dy))
-- ry=-dy*2 -- TIC-80 0.70.6
ry=dy*2 -- TIC-80 1.0.2164
end
local SCROFSX=0x3FF9
local SCROFSY=0x3FFA
poke(SCROFSX,rx)
poke(SCROFSY,ry)
end
まず、BDR() に渡された値(y座標 + 4)と、値が上下に揺れるグローバル変数 sy を比較して、もし同じ値なら、そのタイミングでパレットデータを少し暗めな値に書き換えている。これで、水面相当がちょっと暗い感じの色になってくれる。
ただ、このままだと次のフレームを描画する時に、暗くなったパレットデータを使って描画してしまうので、TIC() の中の最後のあたりで sync(1<<5) を呼ぶことでパレットデータを初期化してる。
BDR() の中では、グローバル変数 sy より下を描画するときだけ、ラスタースクロールをかけている。 Screen Offset のy値を書き換えて、縦方向の表示位置を変化することで、上下反転した見た目にしている。
ただ…。TIC-80 0.70.6 / 0.80.1344 / 0.90.1723 と、TIC-80 1.0.2164 では、Screen Offset値の正負が逆なようで…。以前の版で書き込んでいた値の正負を反転して利用しないと、期待していた見た目にはならなかった。このあたりは別記事でまとめておく。
[ ツッコむ ]
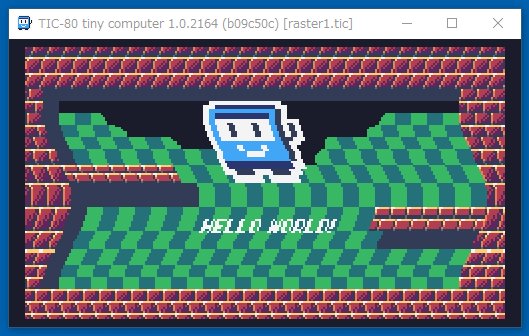
#2 [tic80] TIC-80 1.0のScreen Offset値について
TIC-80 1.0.2164 の Screen Offset値は、以前の TIC-80 とは正負が逆転している模様。
検証用のサンプルを書いてみた。環境は Windows10 x64 21H2。
_raster4.zip (raster4.tic)
_raster4.lua
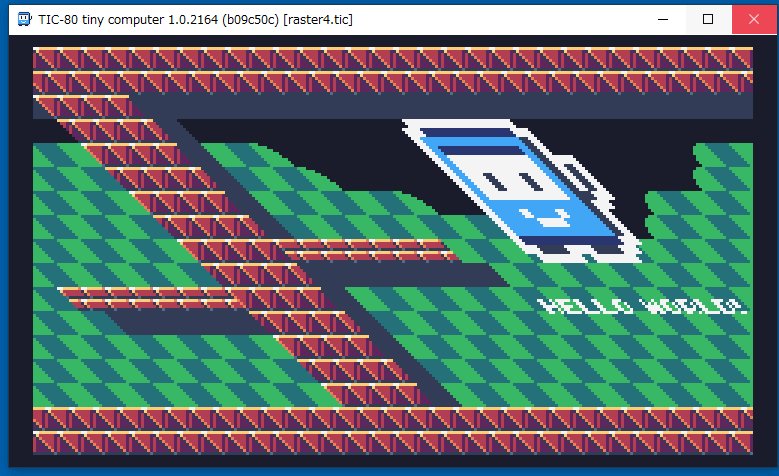
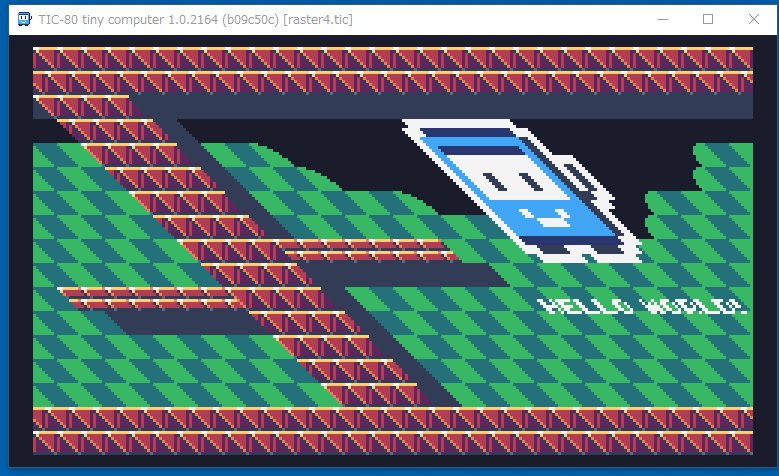
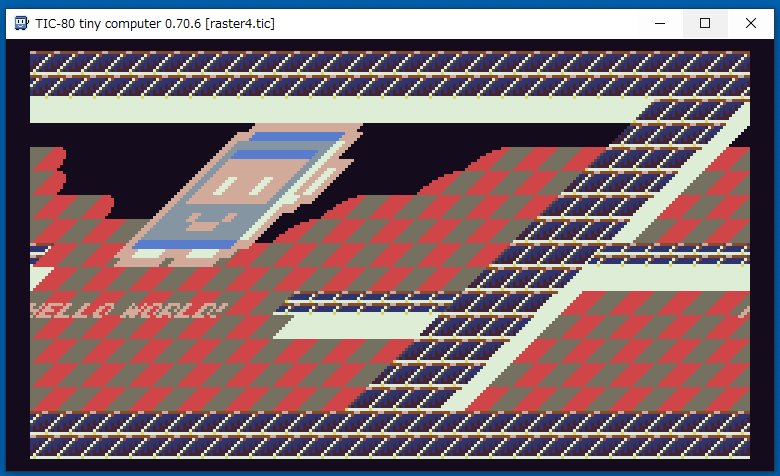
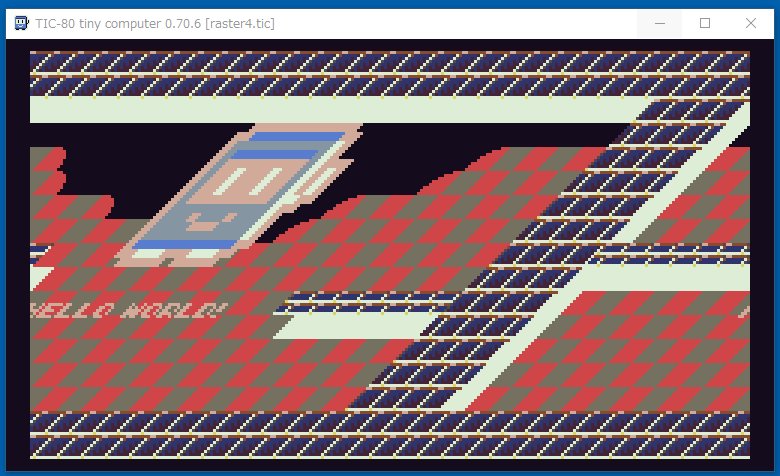
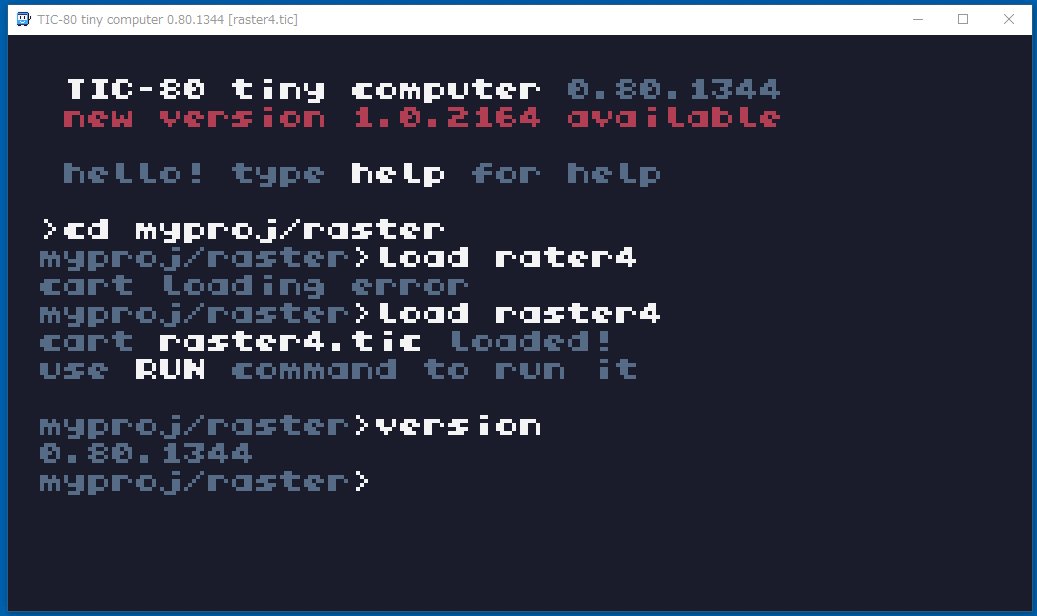
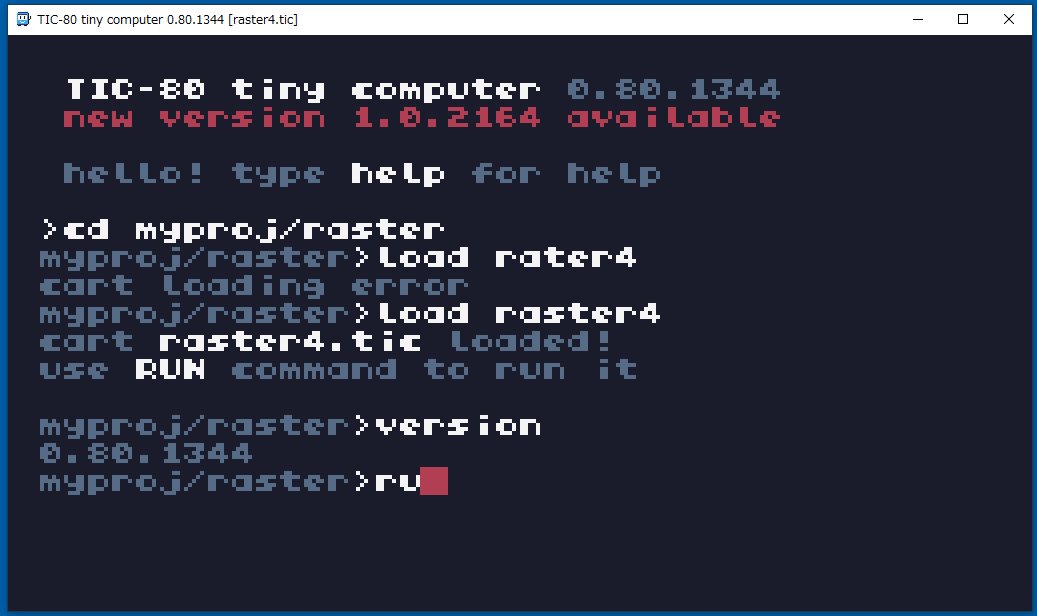
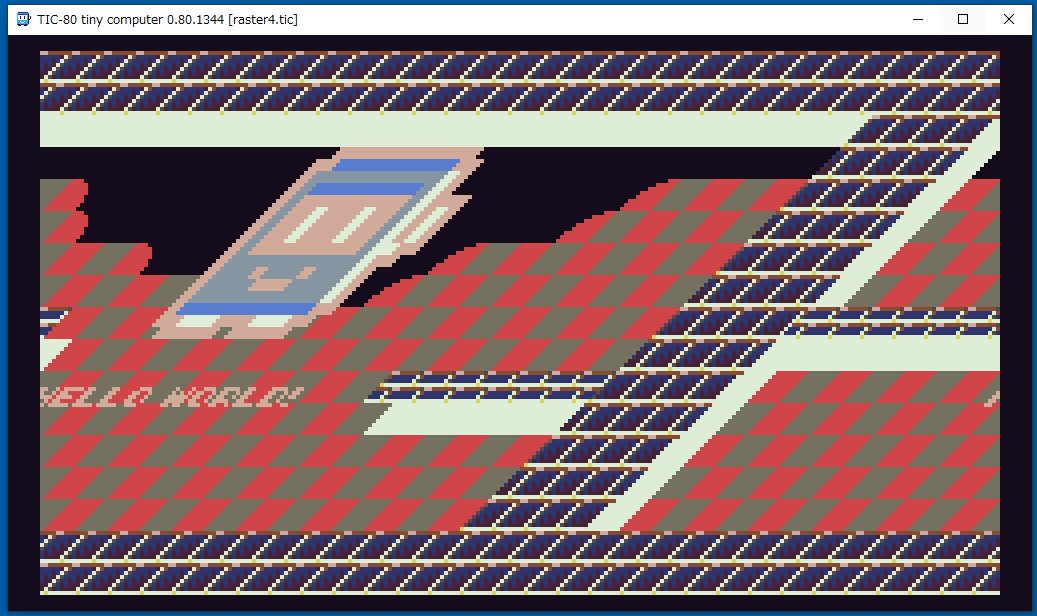
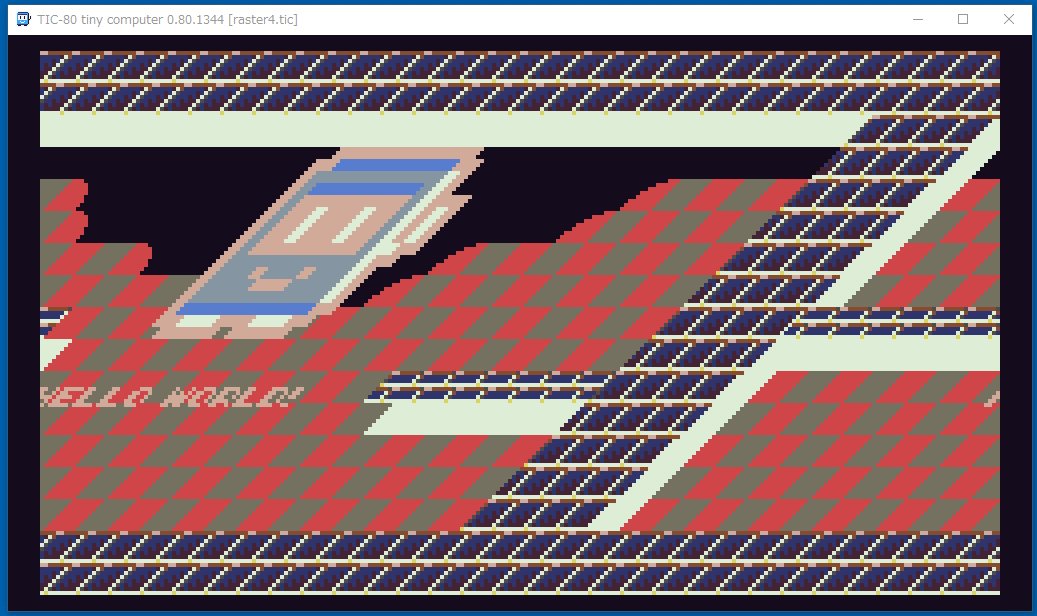
以下は、TIC-80 1.0.2164 で動作確認した結果。
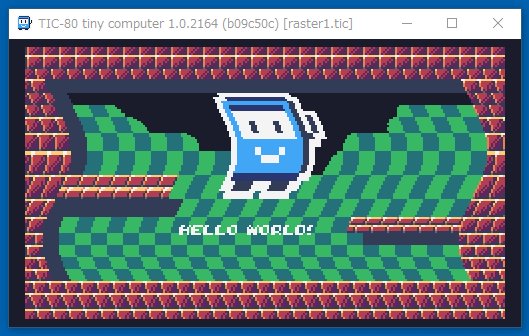
以下は、TIC-80 0.70.6 / 0.80.1344 / 0.90.1723 で動作確認した結果。一部の画像はパレットがめちゃくちゃになってるけれど、昔のTIC-80と現行版TIC-80ではデフォルトパレットデータが異なってるせいなので、そこは無視してほしいなと…。
以前の版と、現行版 1.0.2164 で、逆方向に表示がずれていることが分かる。
検証用のサンプルを書いてみた。環境は Windows10 x64 21H2。
_raster4.zip (raster4.tic)
_raster4.lua
t=0
x,y=96,24
function TIC()
cls(13)
map(0,0)
spr(1+t%60//30*2,x,y,0,3,0,0,2,2)
print("HELLO WORLD!",84,84,12)
t=t+1
end
function BDR(v)
-- TIC-80 0.90 later
local y=v-4
if y<0 or y>135 then return end
my_bdr(y)
end
function SCN(v)
-- TIC-80 0.70.6
my_bdr(v)
end
function my_bdr(y)
poke(0x3FF9,y) -- Screen offset x
poke(0x3FFA,0) -- Screen offset y
end
以下は、TIC-80 1.0.2164 で動作確認した結果。
以下は、TIC-80 0.70.6 / 0.80.1344 / 0.90.1723 で動作確認した結果。一部の画像はパレットがめちゃくちゃになってるけれど、昔のTIC-80と現行版TIC-80ではデフォルトパレットデータが異なってるせいなので、そこは無視してほしいなと…。
以前の版と、現行版 1.0.2164 で、逆方向に表示がずれていることが分かる。
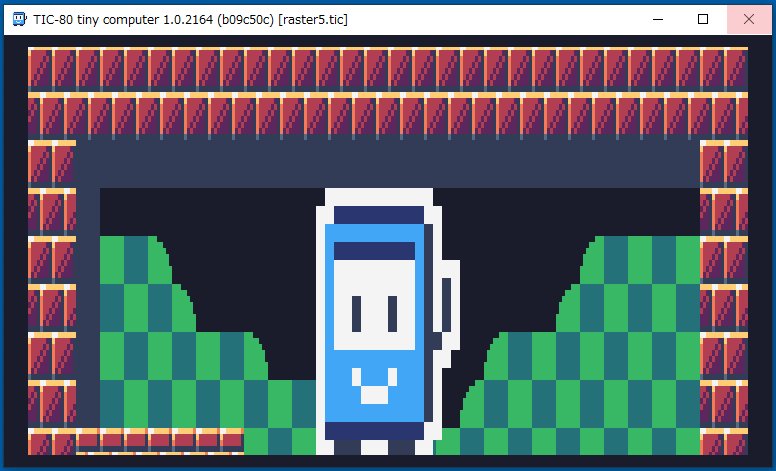
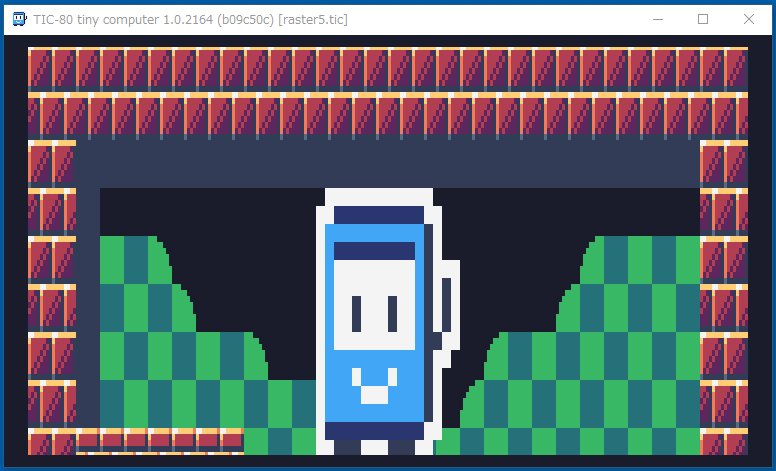
◎ 縦方向も逆になってる。 :
縦方向も試してみた。
_raster5.zip (raster5.tic)
_raster5.lua
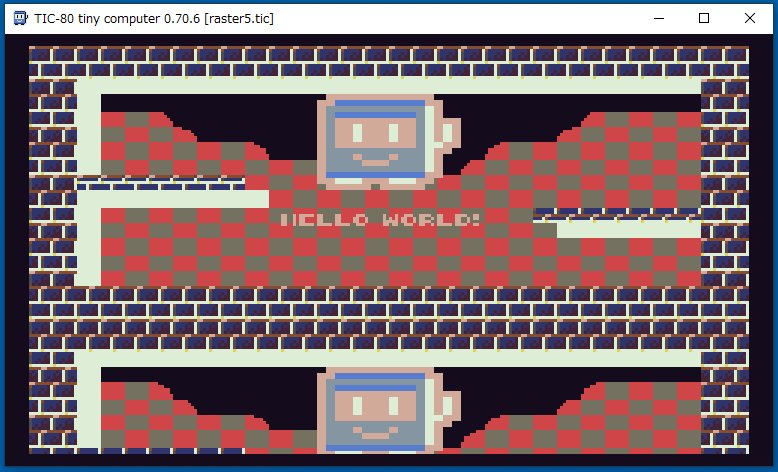
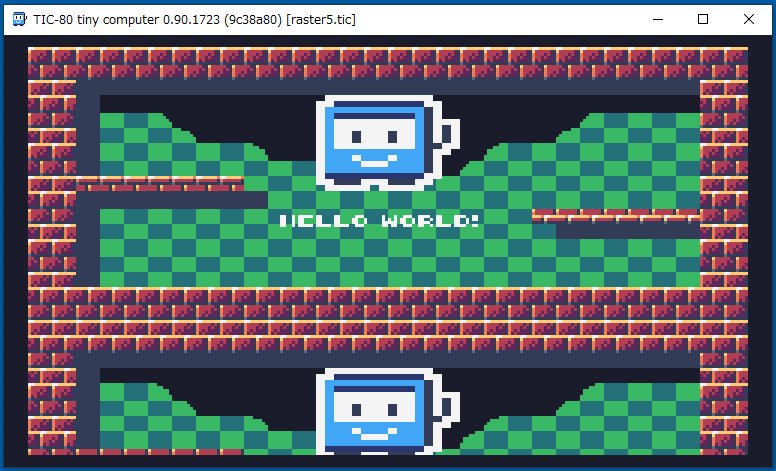
以下は、TIC-80 1.0.2164。
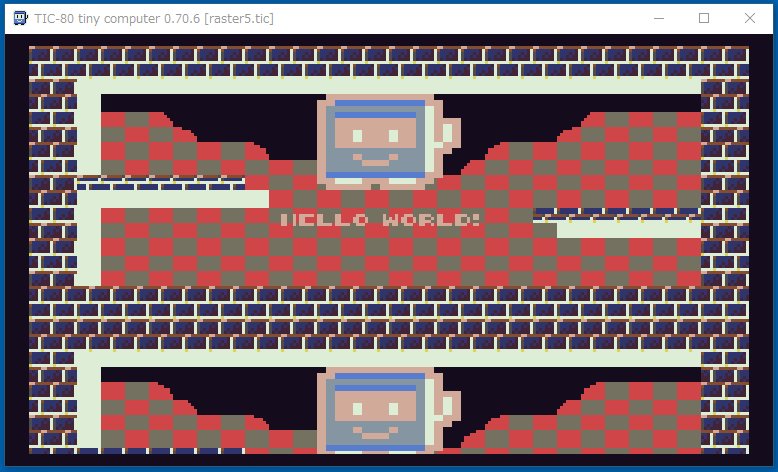
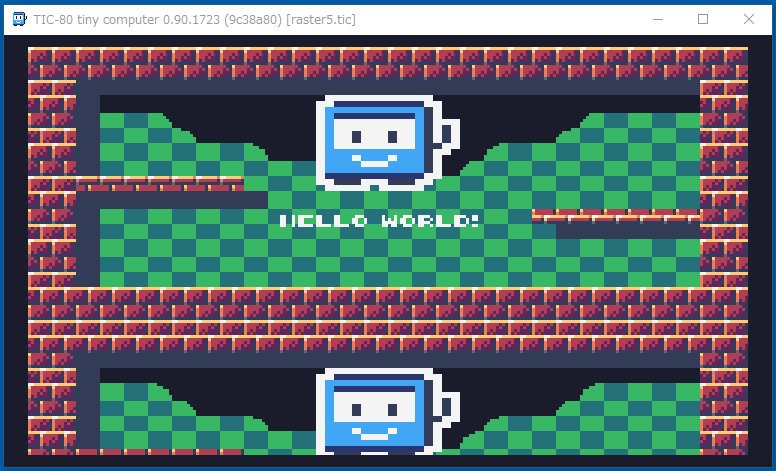
以下は、TIC-80 0.70.6、0.90.1723。
これも、ずれる方向が逆になっている。
_raster5.zip (raster5.tic)
_raster5.lua
t=0
x,y=96,24
function TIC()
cls(13)
map(0,0)
spr(1+t%60//30*2,x,y,0,3,0,0,2,2)
print("HELLO WORLD!",84,84,12)
t=t+1
end
function BDR(v)
-- TIC-80 0.90 later
local y=v-4
if y<0 or y>135 then return end
my_bdr(y)
end
function SCN(v)
-- TIC-80 0.70.6
my_bdr(v)
end
function my_bdr(y)
poke(0x3FF9,0) -- screen offset x
poke(0x3FFA,y*0.5) -- screen offset y
end
以下は、TIC-80 1.0.2164。
以下は、TIC-80 0.70.6、0.90.1723。
これも、ずれる方向が逆になっている。
[ ツッコむ ]
2021/10/31(日) [n年前の日記]
#1 [nitijyou] 選挙に行ってきた
下宿公会堂まで電動自転車で行って投票してきた。AM07:45頃に行ったので、結構空いていた。
ただ、公会堂は部屋のスペースがそれほどあるわけではないので、混んできたらちょっと密になりそうだなと…。コロナウイルスの感染対策が十分にできているかというと、ビミョーな印象。候補者名や政党を書くスペースが以前のソレと変わらなくて、ちょっと危ない感じ。ただ、鉛筆は使い捨てのソレになっていたし、行列ができた時に間隔を取るように、床に足跡マークが貼ってあったので、やれる範囲で一応努力はしている、みたいな状態なのかなと。
ただ、公会堂は部屋のスペースがそれほどあるわけではないので、混んできたらちょっと密になりそうだなと…。コロナウイルスの感染対策が十分にできているかというと、ビミョーな印象。候補者名や政党を書くスペースが以前のソレと変わらなくて、ちょっと危ない感じ。ただ、鉛筆は使い捨てのソレになっていたし、行列ができた時に間隔を取るように、床に足跡マークが貼ってあったので、やれる範囲で一応努力はしている、みたいな状態なのかなと。
[ ツッコむ ]
#2 [nitijyou] 親父さんが退院
詳細はGRPでメモ。
[ ツッコむ ]
2020/10/31(土) [n年前の日記]
#1 [godot] Godot EngineでBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
◎ 背景画像のインポート。 :
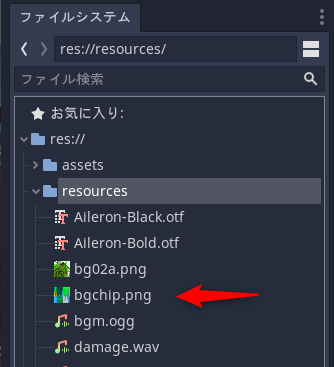
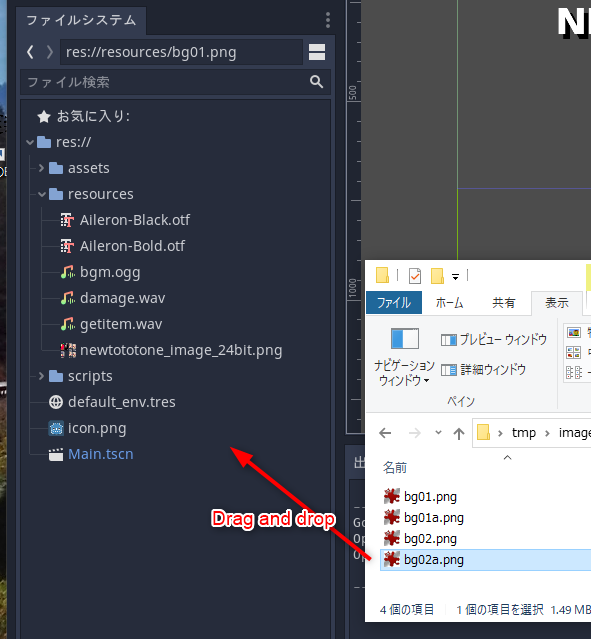
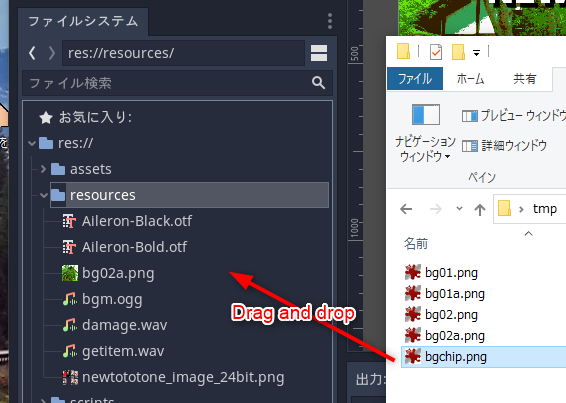
Godot Enigneのエディタ画面にエクスプローラ等から pngファイルをドラッグアンドドロップしてインポートする。
res://resources/ 以下に画像を置いた。

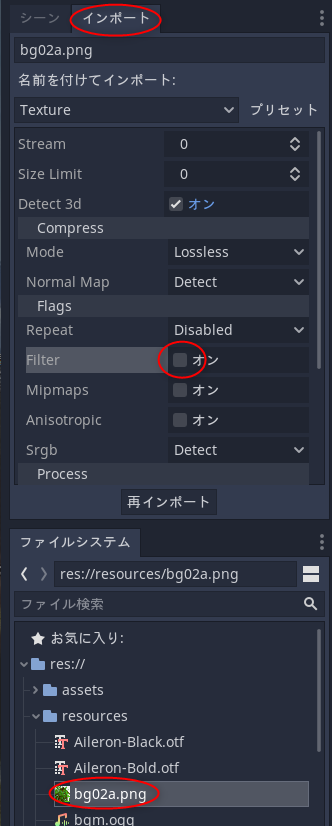
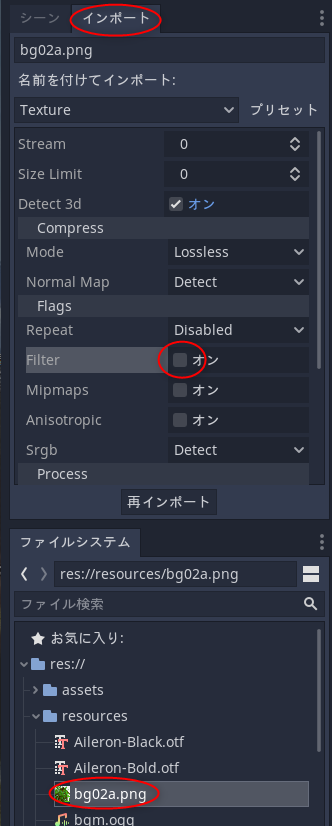
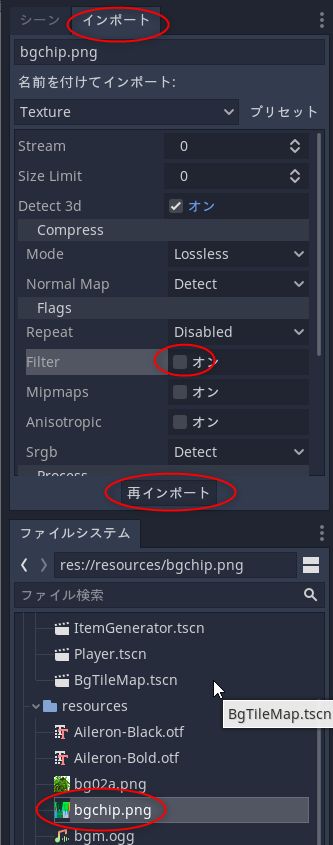
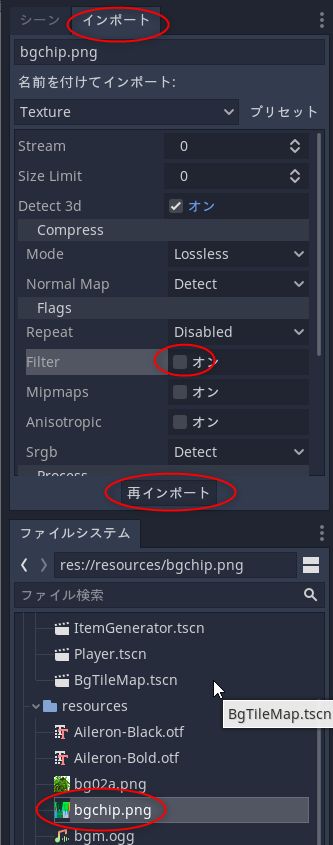
bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
res://resources/ 以下に画像を置いた。

bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
◎ BG表示用にSpriteノードを追加。 :
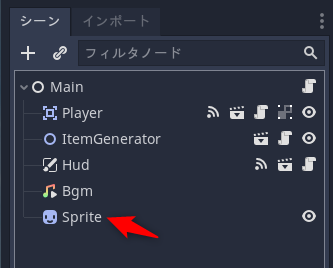
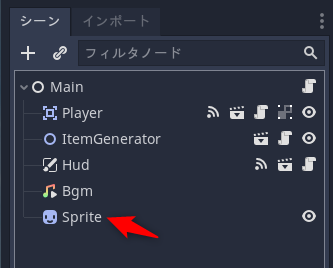
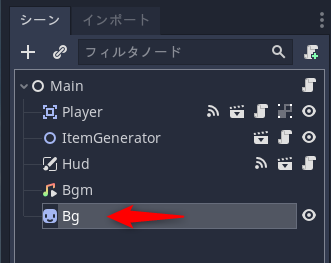
Mainノードの下に Spriteノードを追加。このSpriteノードにBG画像の表示を担当してもらう。

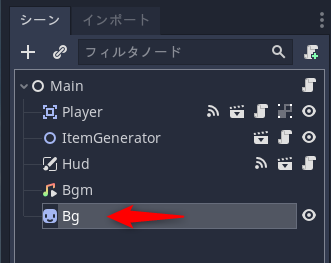
分かりやすくするために、「Bg」にリネーム。

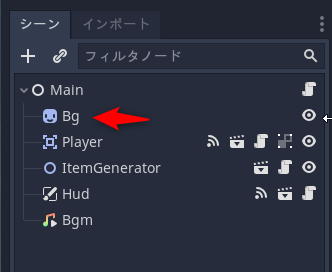
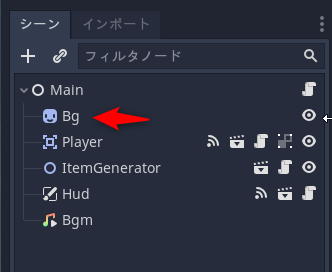
Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。


分かりやすくするために、「Bg」にリネーム。

Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。

◎ テクスチャ画像を指定。 :
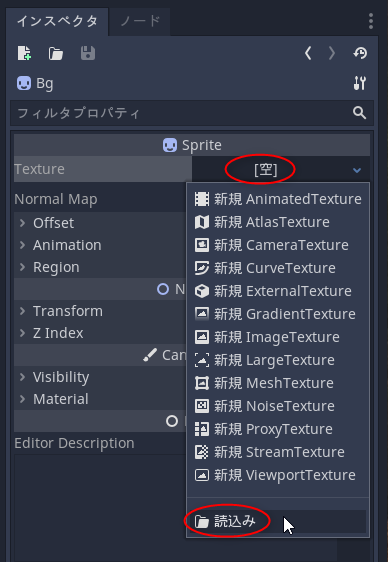
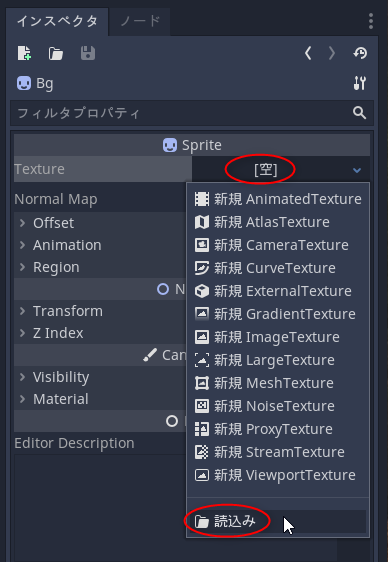
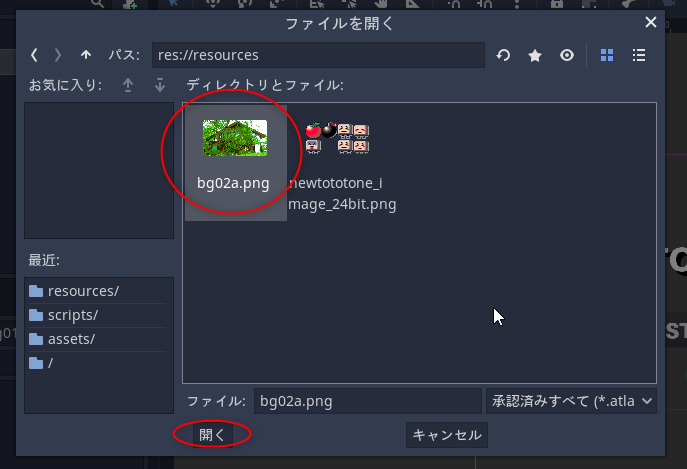
Bgノード(Sprite)のテクスチャを指定。Textureプロパティの「空」の部分をクリック。「読込み」を選択。

res://resources/ の中にある bg02a.png を選択して「開く」。
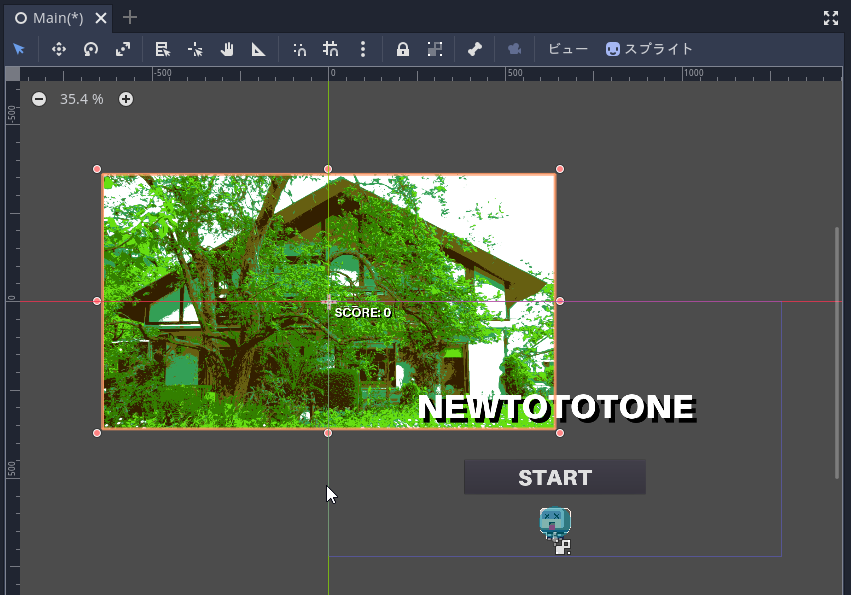
BG画像が表示された。

res://resources/ の中にある bg02a.png を選択して「開く」。
BG画像が表示された。
◎ BG画像の位置調整。 :
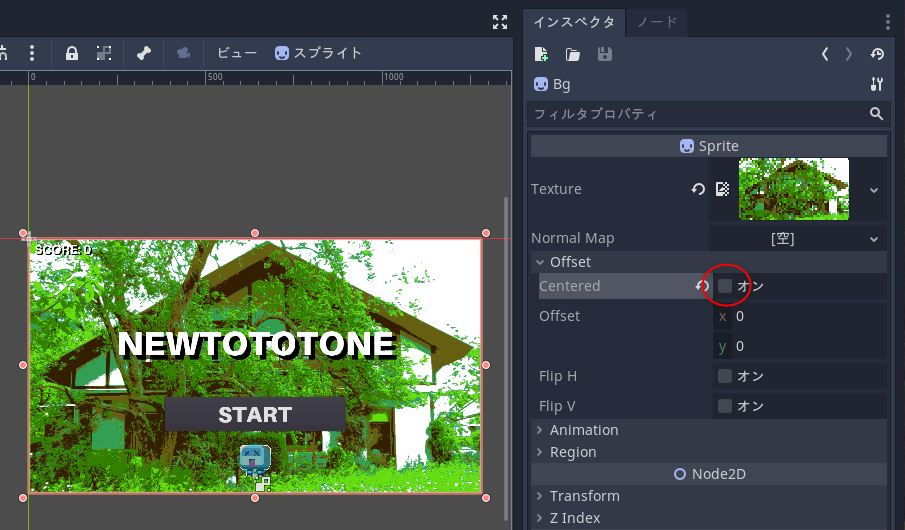
BG画像の表示位置がずれてるので調整する。「Offset」の「Centered」のチェックを外すと、基準点が左上になってBG画像がゲーム画面を覆うような位置に表示される。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
◎ 動作確認。 :
[ ツッコむ ]
#2 [godot] Godot EngineでTileMapを使ってBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

_bgchip.png
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

◎ タイルマップ画像をインポート。 :
Godot Enigneのエディタ画面に、エクスプローラ等から bgchip.png をドラッグアンドドロップしてインポート。
res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

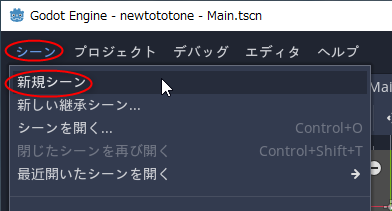
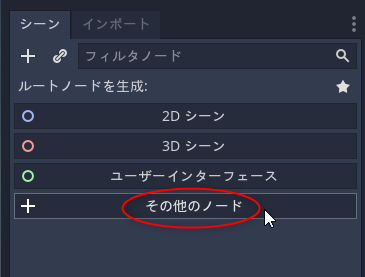
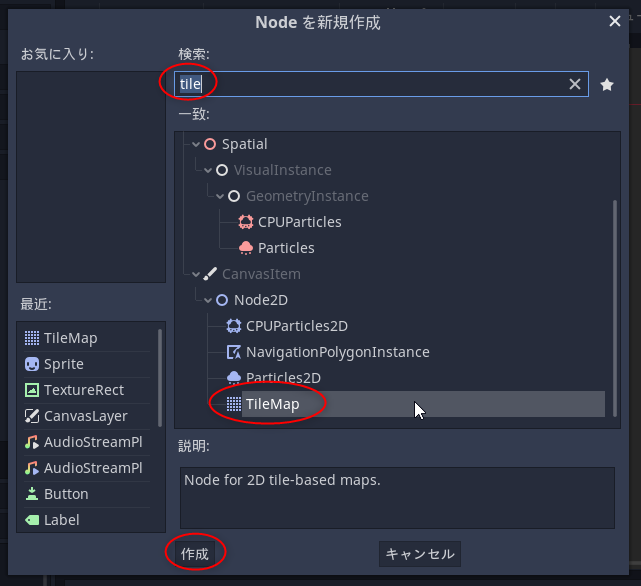
◎ Tilemapを使うシーンを用意。 :
◎ タイルセットを作成。 :
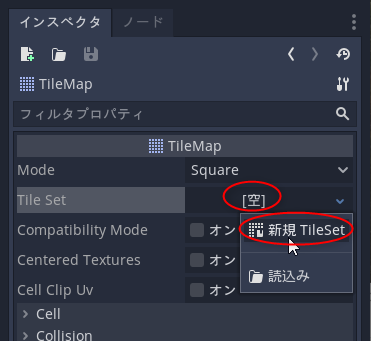
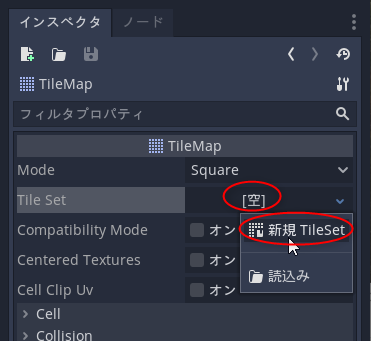
タイルマップ(TileMap)を使うには、タイルセット(TileSet)が必要になる。Tile Setプロパティの横の「空」をクリック。「新規 TileSet」を選択。

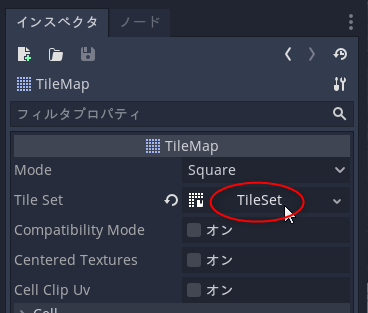
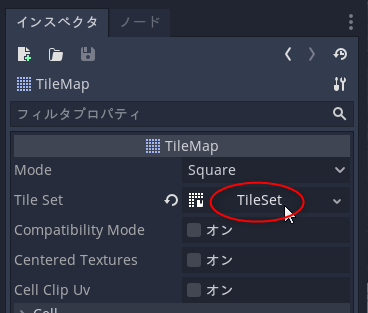
更に、TileSet と表示されている部分をクリック。

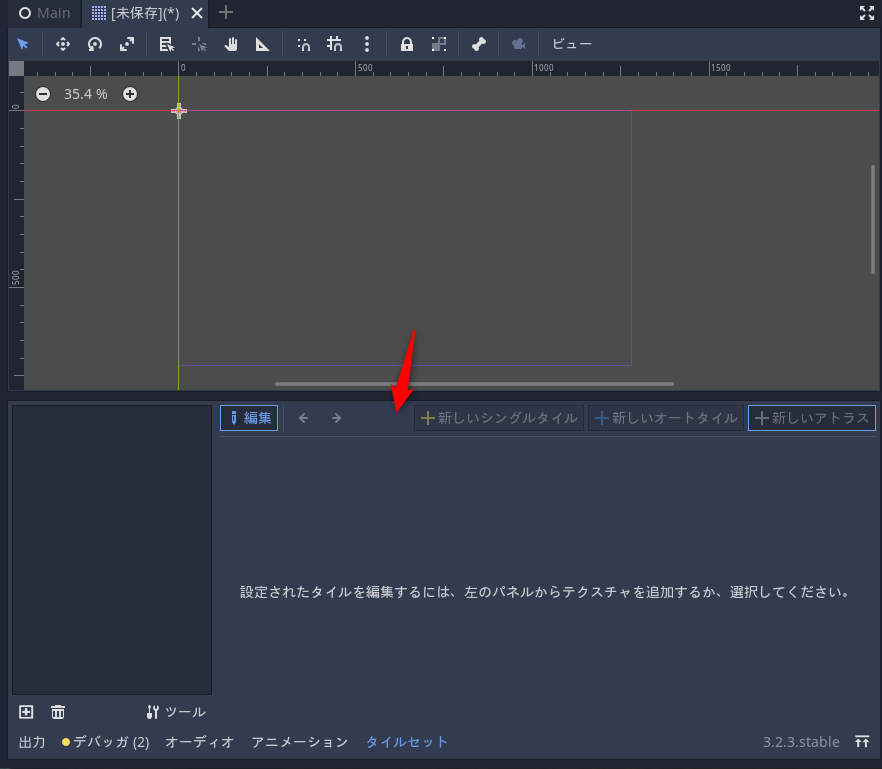
タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。

更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。
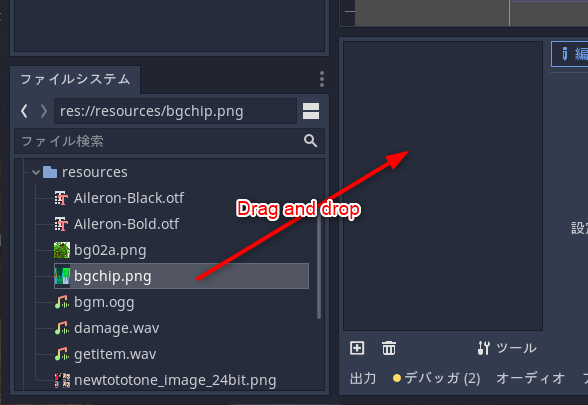
◎ タイルセットの設定。 :
タイルセットの設定をしていく。bgchip.png をドラッグアンドドロップして、タイルセットの画像リスト(?)の中に入れる。
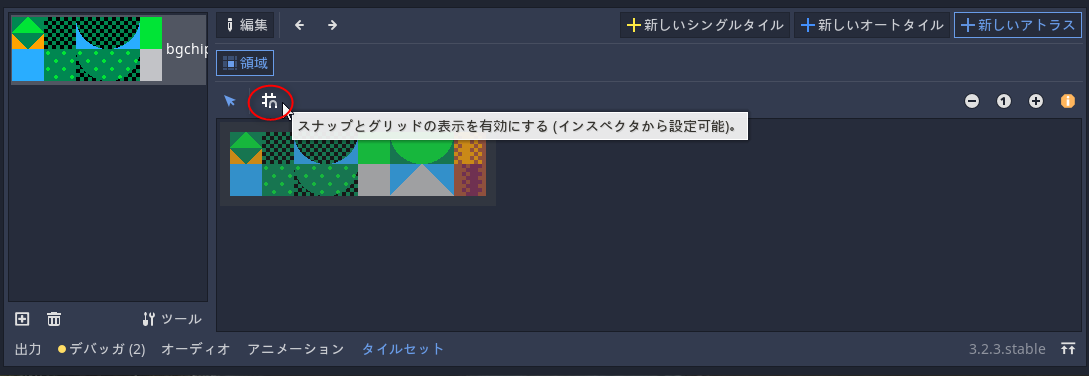
タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
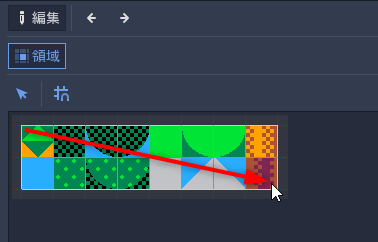
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

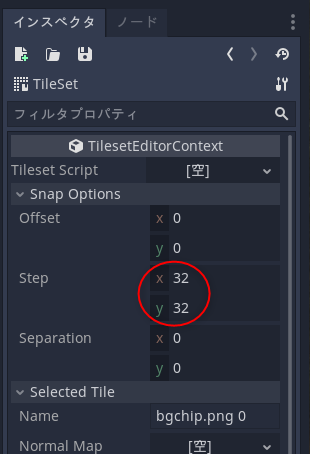
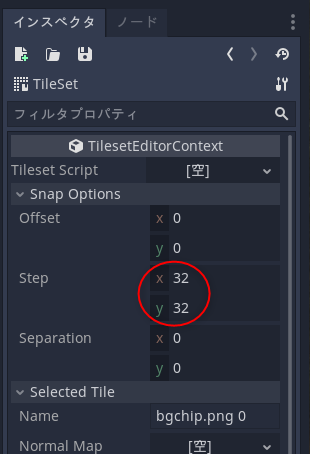
もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

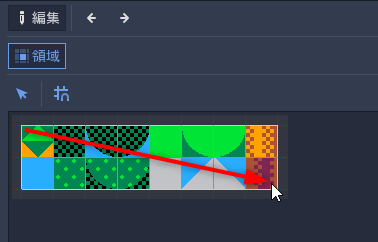
◎ タイルを並べていく。 :
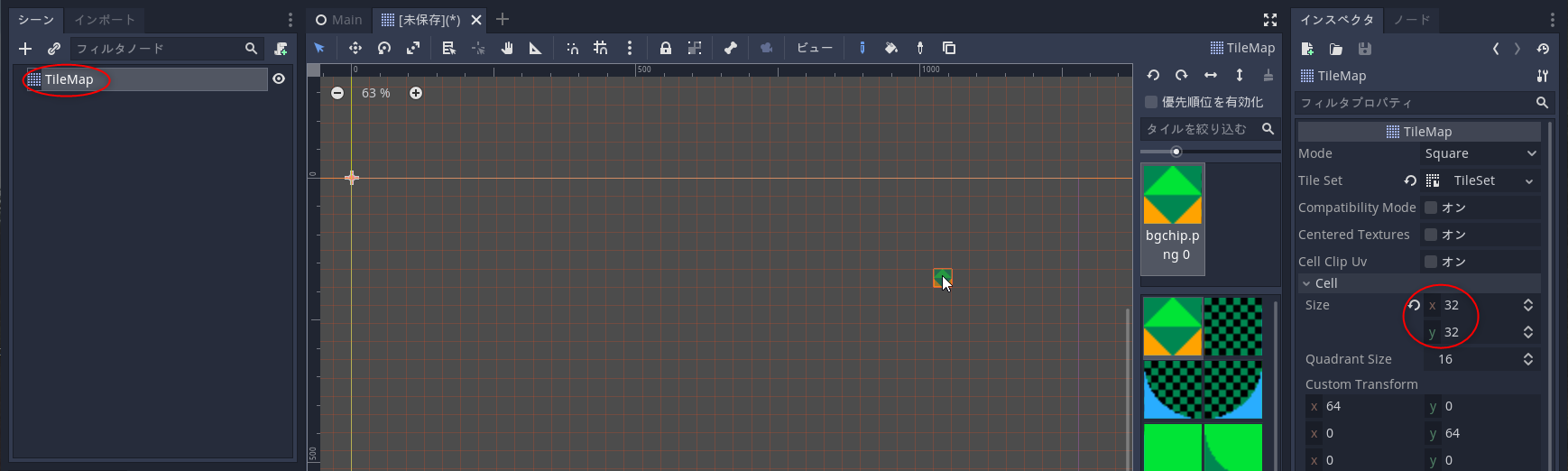
TileMapノードをクリックして選択すると、キャンバス上でタイルを並べていくモードになる。右のほうに使えるタイルの一覧が表示されているので、使いたいタイルをクリックしてからキャンバス上で並べていく。もしかすると、Cell → Size x,y を調整しないといけないかもしれない。今回は1タイルが 32 x 32ドットなので、Size x,y も (32, 32) にした。
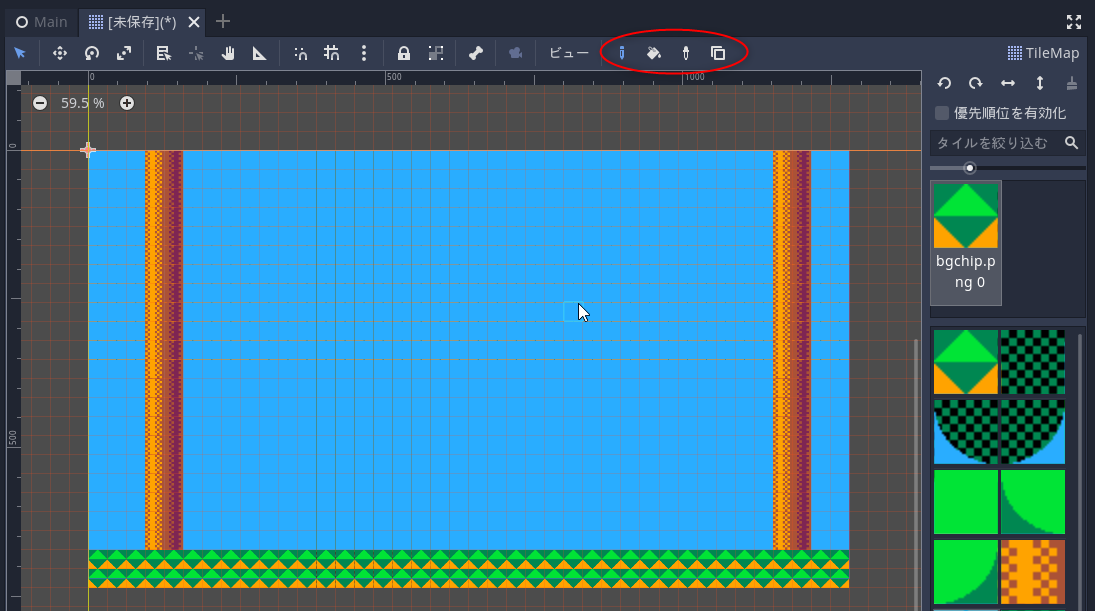
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
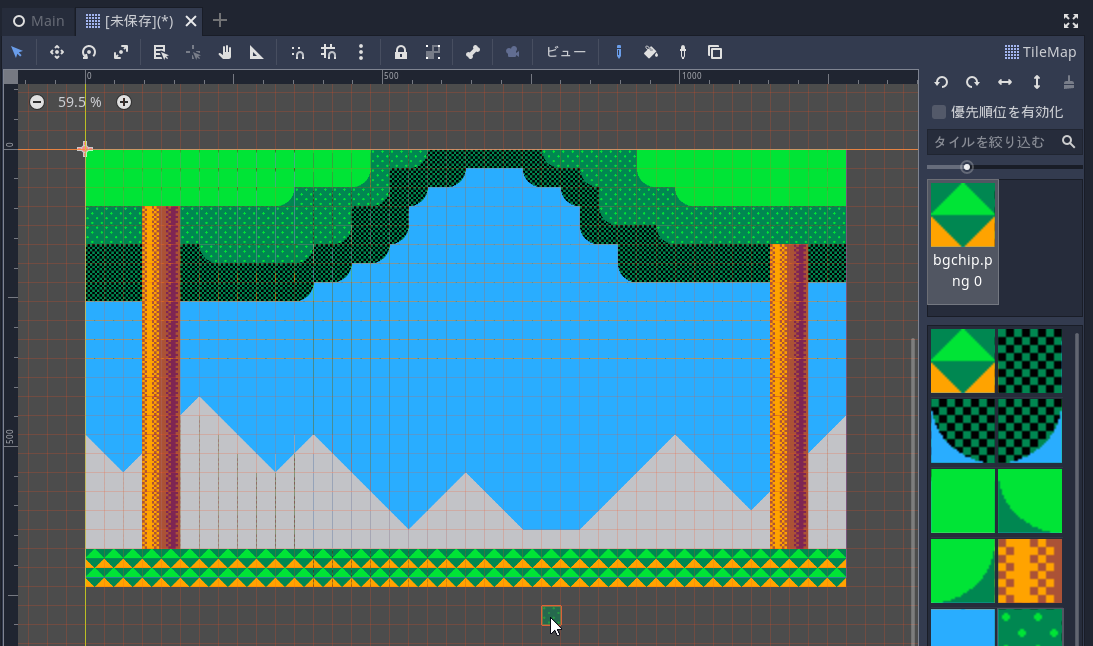
それらしく配置した。
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
それらしく配置した。
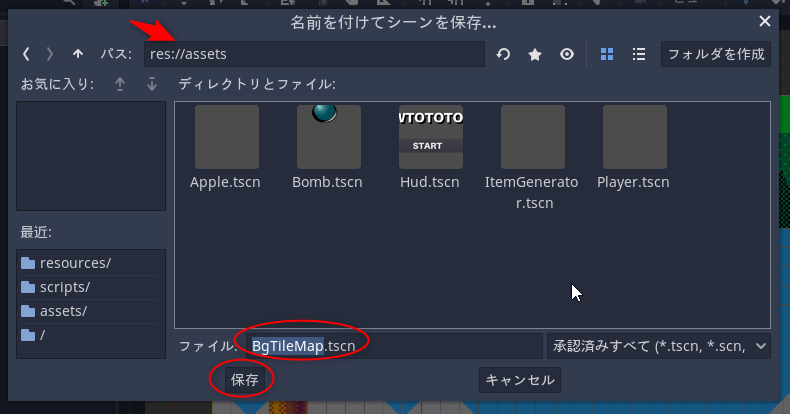
◎ シーンを保存。 :
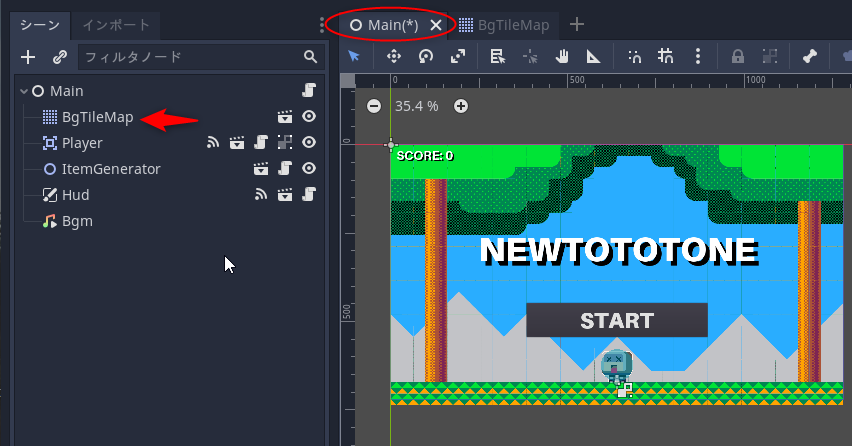
◎ メインシーンに組み込む。 :
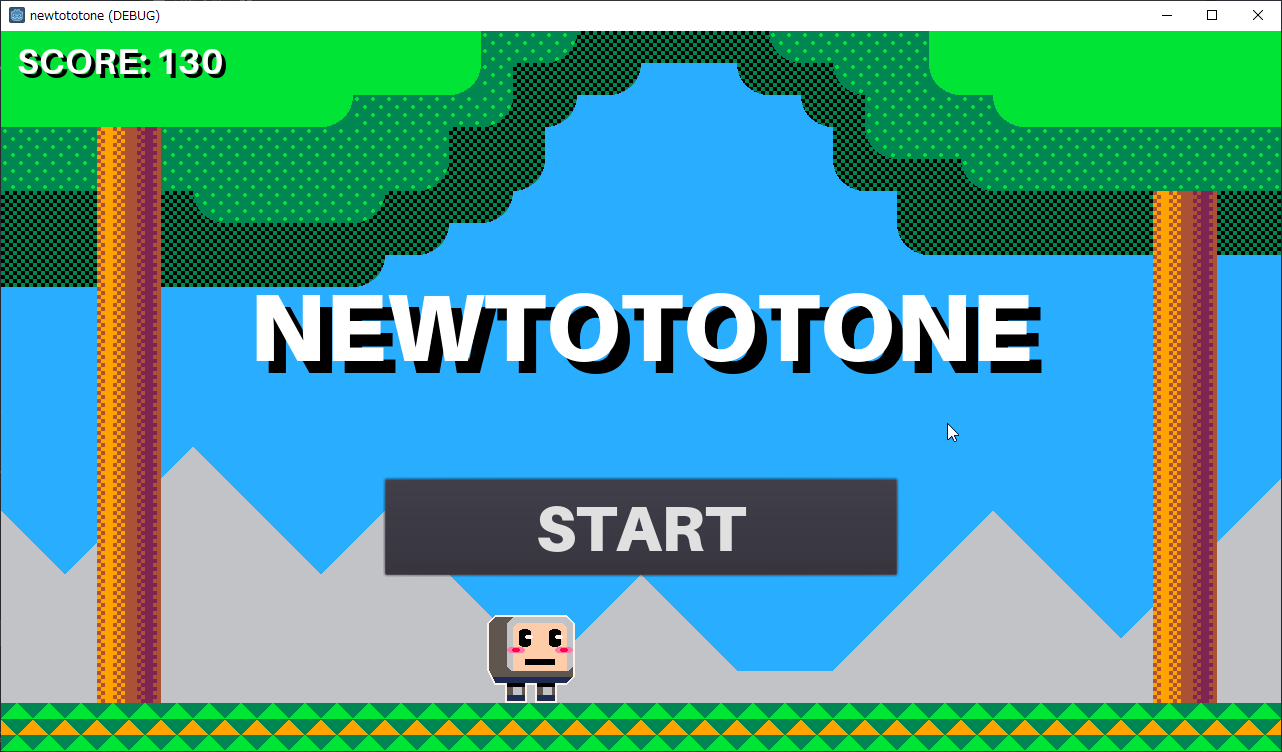
◎ 動作確認。 :
[ ツッコむ ]
#3 [godot] Godot EngineでボタンショートカットやStretchを設定
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
◎ ボタンへのショートカットキーを設定。 :
ゲームを実行するとスタートボタンが表示されるけど、一々マウスクリックして先に進むのが面倒臭い。キーボード操作で押せるようにしたい。
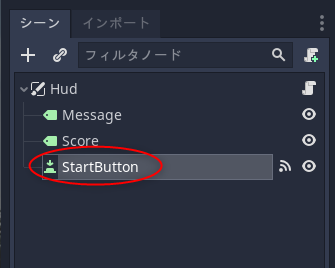
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

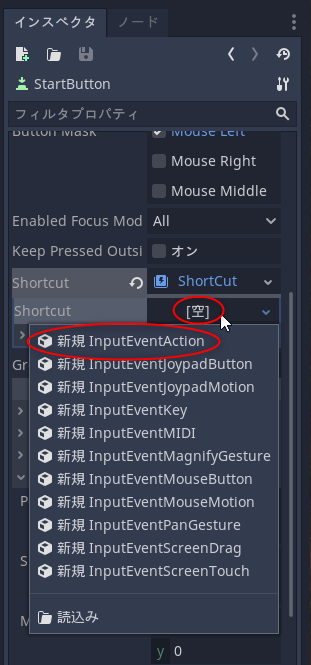
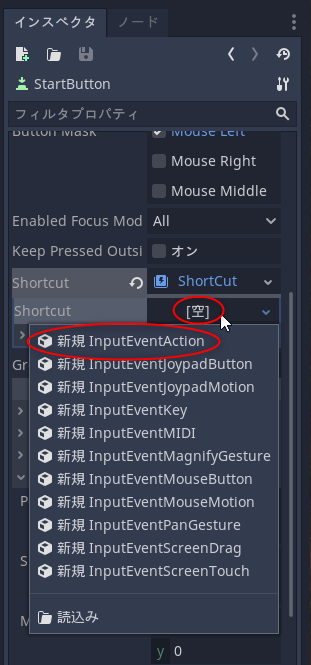
Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

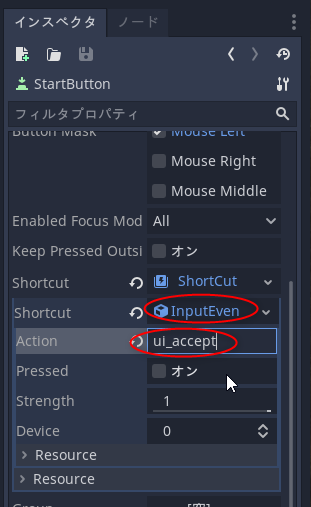
「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

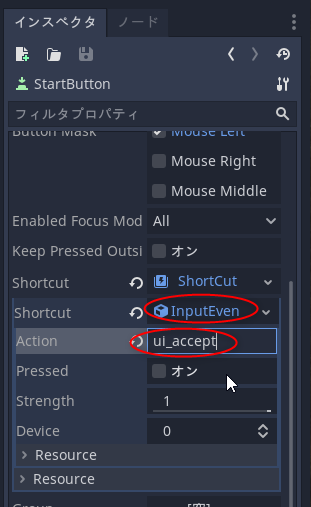
「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
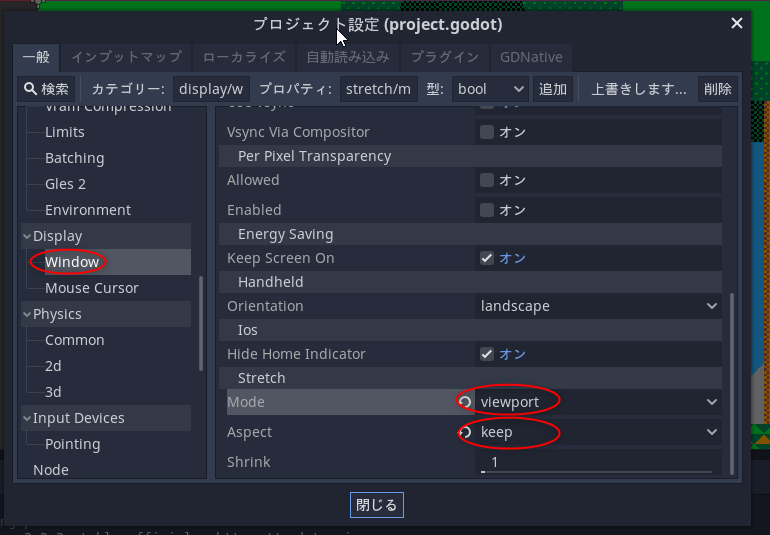
◎ Stretchについて設定。 :
[ ツッコむ ]
2019/10/31(木) [n年前の日記]
#1 [python] raylib-pyをインストールしてみたものの
raylib というGUIライブラリがあると知り。Pythonから使えるようにしたものもあるらしいので少し触ってみようかと思ったのだけど。
_raylib-py - PyPI
_raylib - PyPI
Windows10 x64 1903 + Python 3.7.5 32bit 上で、raylib-py 0.1.1 をインストールしてみたものの。
しかし、 _サンプル の一部が動かず。
raylib ならどうかなと、raylib 2.5.0.post4 をインストールしてみたものの。
こちらも、エラーを出して動かない。
raylib-py の _Issues を眺めたら、「Macは持ってるから動作確認できたけど Windows は持ってないから知らない」みたいな話も目に入って。そうか…基本的にはMac用で、Windowsはおまけだよ、状態なのかな…。そういうのちょくちょく見かけるし。
そもそも動かないのではどうしようもないので、アンインストールした。
_raylib-py - PyPI
_raylib - PyPI
Windows10 x64 1903 + Python 3.7.5 32bit 上で、raylib-py 0.1.1 をインストールしてみたものの。
pip install raylib-py
しかし、 _サンプル の一部が動かず。
- models/models_heightmap.py は、3Dモデルが表示されない。
- textures/textures_image_drawing.py は、エラーが出て実行できない。
raylib ならどうかなと、raylib 2.5.0.post4 をインストールしてみたものの。
pip install raylib
こちらも、エラーを出して動かない。
raylib-py の _Issues を眺めたら、「Macは持ってるから動作確認できたけど Windows は持ってないから知らない」みたいな話も目に入って。そうか…基本的にはMac用で、Windowsはおまけだよ、状態なのかな…。そういうのちょくちょく見かけるし。
そもそも動かないのではどうしようもないので、アンインストールした。
pip uninstall raylib-py pip uninstall raylib
[ ツッコむ ]
#2 [raspberrypi] Raspberry Pi Zero W のOSをアップグレードしてみた
手元の Raspberry Pi Zero W に、raspbian stretch というOSを入れているけれど。新しいバージョン、buster とやらが公開されたと知ったので、試しにアップグレードしてみるかな、と。
以下の記事が参考になった。ありがたや。
_Raspberry Pi 4 Model B 発売! そして、OS を Buster へ更新しよう - Qiita
一応手順をメモ。以下の2つのファイル内の、"stretch" を全て "buster" に書き換え。
更新。
途中で設定ファイルを書き換えるかどうか尋ねてくることに気づかず、時間をロスしたところもあるけれど、昨日の夜から作業を始めて、大体おおよそ、24時間ぐらいかかった…。Raspberry Pi Zero W、処理速度が遅過ぎる。
しかも、最後に Java関係のエラーが発生して処理が進まなくなった。
以下で削除。
以下のパッケージも削除された。
後片付け。
状態を確認。
デスクトップのUIを buster化。
以下の記事が参考になった。ありがたや。
_Raspberry Pi 4 Model B 発売! そして、OS を Buster へ更新しよう - Qiita
一応手順をメモ。以下の2つのファイル内の、"stretch" を全て "buster" に書き換え。
/etc/apt/sources.list /etc/apt/sources.list.d/raspi.list
更新。
sudo apt update sudo apt dist-upgrade -y
途中で設定ファイルを書き換えるかどうか尋ねてくることに気づかず、時間をロスしたところもあるけれど、昨日の夜から作業を始めて、大体おおよそ、24時間ぐらいかかった…。Raspberry Pi Zero W、処理速度が遅過ぎる。
しかも、最後に Java関係のエラーが発生して処理が進まなくなった。
以下で削除。
sudo apt purge ca-certificates-java
以下のパッケージも削除された。
bluej (4.2.1) greenfoot (3.6.0) greenfoot-unbundled (3.6.0) openjdk-11-jdk:armhf (11.0.5+10-1~deb10u1) openjdk-11-jre:armhf (11.0.5+10-1~deb10u1) openjdk-11-jdk-headless:armhf (11.0.5+10-1~deb10u1) openjdk-11-jre-headless:armhf (11.0.5+10-1~deb10u1) ca-certificates-java (20190405)
後片付け。
sudo apt update sudo apt autoremove sudo apt autoclean sudo apt purge timidity lxmusic gnome-disk-utility deluge-gtk evince wicd wicd-gtk clipit usermode gucharmap gnome-system-tools pavucontrol
状態を確認。
sudo apt install neofetch neofetch
デスクトップのUIを buster化。
メインメニュー > Appearance Settings > Defaults タブ
◎ jdk関係のインストールが上手くいかない。 :
bluejって何だろうとググってみたら、Java開発用の何からしい。一応入れておいたほうがいいのだろうか。
しかし、インストールしようとしてもやはりエラーが出る…。
ググってみても解決策が見つからない…。
OSをクリーンインストールしないとダメかな…。
しかし、インストールしようとしてもやはりエラーが出る…。
sudo apt install bluej
ググってみても解決策が見つからない…。
OSをクリーンインストールしないとダメかな…。
[ ツッコむ ]
2018/10/31(水) [n年前の日記]
#1 [tic80] TIC-80をWindowsタブレットPC上で動かそうとしたけど動作せず
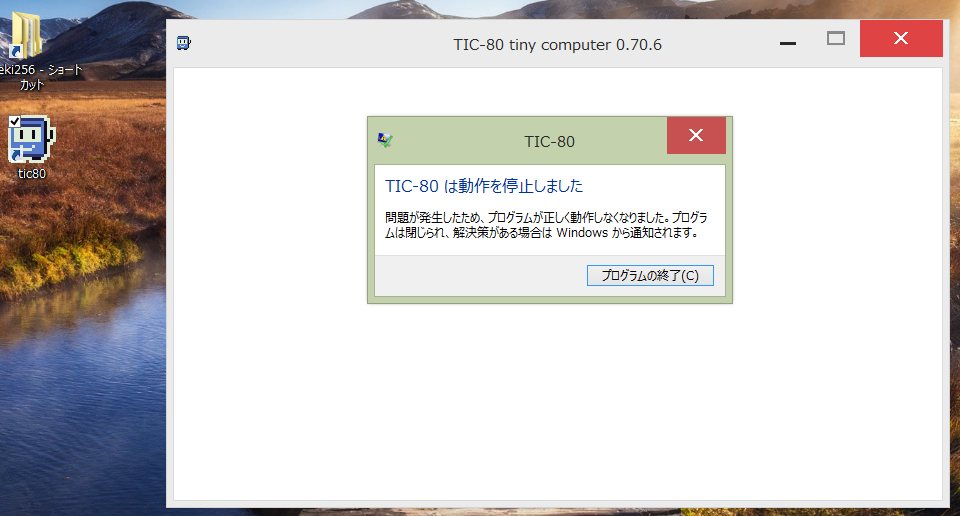
手持ちの WindowsタブレットPC、
_Dell Latitude 10
(Intel Atom Z2760、GPU PowerVR SGX 545、RAM 2GB、Windows8.1 32bit)上で、TIC-80 0.70.6 を動かそうとしたのだけど、そもそも起動せず。ウインドウが表示された直後に、「TIC-80 は動作を停止しました」と表示されてしまう。
さて、原因は何だろう。
試しに、USB接続キーボードをつけて動作確認してみたけれど、それでも TIC-80 はエラーを出して起動しなかった。ということは、キーボードとマウスが取得できなくてコケてるわけではなさそうだなと。
なんとなくだけど、TIC-80 が32bit版OSには対応してない可能性がありそうな。というのも、例えば TIC-80 Linux版のバイナリは64bit版しか公開されてなかったりするので、どうも 32bit版を切り捨てているような雰囲気もあるわけで。 _昔は32bit版も公開されていた気配がある のだけど…。
あるいは、Intel Atom Z2760 に内蔵されたGPU、PowerVR系のドライバの出来が酷いのかも。何せ、この Intel Atom Z2760 を積んでいるPCは、IntelがWindows10用のドライバを提供しない(PowerVRのドライバを用意できない)という事情のために、Windows10 Creators Update にアップグレードできないわけで。 *1
_Windows 8時代の激安タブレットはWindows 10 Creators Updateに更新できない? - ITmedia PC USER
_旧型AtomはWindows 10 Creators Updateの対象外 | スラド ハードウェア
そのくらい、PowerVR系はドライバ関係が酷いらしいので、そこでコケていてもおかしくないのかもしれないなと。
さて、原因は何だろう。
- TIC-80 は 32bit版 Windows に未対応?
- TIC-80 は Windows8.1 に未対応?
- Intel Atom Z2760 に内蔵されてるGPU、PowerVR SGX 545 のドライバがクソ過ぎて、TIC-80 が OpenGL関係を初期化しようとした途端にコケる?
- TIC-80 は RAM 2GB じゃ動かない?
- タブレットPCはキーボードもマウスもついてないから、デバイス関係の取得時にコケる?
試しに、USB接続キーボードをつけて動作確認してみたけれど、それでも TIC-80 はエラーを出して起動しなかった。ということは、キーボードとマウスが取得できなくてコケてるわけではなさそうだなと。
なんとなくだけど、TIC-80 が32bit版OSには対応してない可能性がありそうな。というのも、例えば TIC-80 Linux版のバイナリは64bit版しか公開されてなかったりするので、どうも 32bit版を切り捨てているような雰囲気もあるわけで。 _昔は32bit版も公開されていた気配がある のだけど…。
あるいは、Intel Atom Z2760 に内蔵されたGPU、PowerVR系のドライバの出来が酷いのかも。何せ、この Intel Atom Z2760 を積んでいるPCは、IntelがWindows10用のドライバを提供しない(PowerVRのドライバを用意できない)という事情のために、Windows10 Creators Update にアップグレードできないわけで。 *1
_Windows 8時代の激安タブレットはWindows 10 Creators Updateに更新できない? - ITmedia PC USER
_旧型AtomはWindows 10 Creators Updateの対象外 | スラド ハードウェア
そのくらい、PowerVR系はドライバ関係が酷いらしいので、そこでコケていてもおかしくないのかもしれないなと。
◎ ブラウザ上では動作したけど。 :
TIC-80 はブラウザ上でも動作するので試してみたけど…。
一応動くことは動いたものの、かなり重い。画面の更新がガクガク状態で、60FPSには程遠い。
まあ、昔の Intel Atom だから、コレは仕方ないだろう…。
何にせよ、「TIC-80は非力なPCでもそれなりに動くよ」とは言えない作りっぽいなと。
一応動くことは動いたものの、かなり重い。画面の更新がガクガク状態で、60FPSには程遠い。
まあ、昔の Intel Atom だから、コレは仕方ないだろう…。
何にせよ、「TIC-80は非力なPCでもそれなりに動くよ」とは言えない作りっぽいなと。
*1: 古い Windows10 ―― Windows10 Anniversary Update までは入れられるけど、Windows10 Creators Update にアップグレードはできないらしい。
[ ツッコむ ]
#2 [pc] 親父さん用PCが不調
朝方、親父さんから相談が。親父さん用PCにおいて、Windows10が起動はするものの、使ってるうちにマウスもキーボードも反応しなくなって画面も固まるとのこと。
試しにリセットボタンを押して再起動してみたけれど、たしかに何かの拍子に無反応になった…。自分も症状を目撃。
Windowsメモリ診断を走らせたけど、それも途中で止まってる気配が。CPUファンが全開で回りっぱなしになってる、そんな感じの音がする…。
_UBCD から _Memtest86+ を起動してメモリのチェックをしたけれど、一応、一巡はした。ということは、あからさまに分かりやすい形でメモリが壊れてるわけではない、ということかな…。ちなみにCPUの温度は55〜65度ぐらい。
吸気口に埃が溜まってて熱暴走してるのではないかと疑って、ケースを開けて掃除してみたけれど。それほど埃が溜まってるようには見えず。でもまあ一応、掃除機とエアダスターで埃は取ったけど。
ちなみに、親父さん用PCのスペックは以下。
_INWIN IW-BK623 は省スペースケースなので、ちょっとしたことでも熱がこもるわけで…。CPUはともかくチップセット周辺に熱がこもって熱暴走してる可能性はないか…。内部に何かファンでもつけたほうがいいのかもしれん…。と言っても、ファンを入れる余裕も無さそうだけど。
Memtes86+は走るのに、Windows10が止まるあたりも気になる。Windows Update が、AMD製CPUをフリーズさせる何かを配布しちゃってるのでは、と思ってググってみたり。2018/01頃や、2018/08頃に、そういう状況があったらしいけど、今現在はそういった話もないような…。
_AMD CPU搭載PCでWindowsアップデート後に起動できなくなる症状と対策
_Windows 10のマイクロコードアップデートKB4100347で深刻な不具合が発生中か | ソフトアンテナブログ
とりあえず掃除後は固まってないようなので、しばらく様子を見てみるしかないなと。また固まるようなら、埃が原因ではなかった、ということになるのだろう。
試しにリセットボタンを押して再起動してみたけれど、たしかに何かの拍子に無反応になった…。自分も症状を目撃。
Windowsメモリ診断を走らせたけど、それも途中で止まってる気配が。CPUファンが全開で回りっぱなしになってる、そんな感じの音がする…。
_UBCD から _Memtest86+ を起動してメモリのチェックをしたけれど、一応、一巡はした。ということは、あからさまに分かりやすい形でメモリが壊れてるわけではない、ということかな…。ちなみにCPUの温度は55〜65度ぐらい。
吸気口に埃が溜まってて熱暴走してるのではないかと疑って、ケースを開けて掃除してみたけれど。それほど埃が溜まってるようには見えず。でもまあ一応、掃除機とエアダスターで埃は取ったけど。
ちなみに、親父さん用PCのスペックは以下。
- CPU : AMD A8 3850 (Socket FM1, 2.9GHz, 4コア, L2 Cache 1MB x 4, TDP 100W, Radeon HD 6550D)
- M/B : GIGABYTE GA-A75M-UD2H (Socket FM1, MicroATX, AMD A75)
- RAM : 4GB x 2 (DDR3-2400, PC3-19200, CL 11-13-13-31, 1.65V, ARES G.SKILL F3-2400C11D-8GAB )
- SSD : PLEXTOR PX-256M5S (256GB,SATA 6Gb/s,2.5インチ)
- ケース : INWIN IW-BK623/300(R) (MicroATX対応省スペースケース)
- 電源 : SilverStone SST-ST45SF (SFX電源, 450W, +12V : 36A シングルレーン)
_INWIN IW-BK623 は省スペースケースなので、ちょっとしたことでも熱がこもるわけで…。CPUはともかくチップセット周辺に熱がこもって熱暴走してる可能性はないか…。内部に何かファンでもつけたほうがいいのかもしれん…。と言っても、ファンを入れる余裕も無さそうだけど。
Memtes86+は走るのに、Windows10が止まるあたりも気になる。Windows Update が、AMD製CPUをフリーズさせる何かを配布しちゃってるのでは、と思ってググってみたり。2018/01頃や、2018/08頃に、そういう状況があったらしいけど、今現在はそういった話もないような…。
_AMD CPU搭載PCでWindowsアップデート後に起動できなくなる症状と対策
_Windows 10のマイクロコードアップデートKB4100347で深刻な不具合が発生中か | ソフトアンテナブログ
とりあえず掃除後は固まってないようなので、しばらく様子を見てみるしかないなと。また固まるようなら、埃が原因ではなかった、ということになるのだろう。
[ ツッコむ ]
2017/10/31(火) [n年前の日記]
#1 [love2d][lua] love2dを勉強中
とりあえず Windows10 x64上でlove2dを勉強中。
love2dは、lua言語からSDL2を利用して2Dゲームを制作できるライブラリ、という説明でいいのかな…?
_LOVE - Free 2D Game Engine
love2dは、lua言語からSDL2を利用して2Dゲームを制作できるライブラリ、という説明でいいのかな…?
_LOVE - Free 2D Game Engine
◎ 画像をキー入力で動かすサンプル。 :
◎ ソースと画像。 :
使用画像は以下。License : CC0 ってことで。
_bg_1280x720.png
_spaceship_001_64x64.png
ソースは以下。
_main.lua
_conf.lua
_bg_1280x720.png
_spaceship_001_64x64.png
ソースは以下。
_main.lua
-- sprite move example
function love.load()
-- init
-- get window width and height
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
-- load image
bgimg = love.graphics.newImage("bg_1280x720.png")
playerimg = love.graphics.newImage("spaceship_001_64x64.png")
-- player work
player = {}
player.x = scrw / 2
player.y = scrh / 2
player.speed = 300
end
function love.update(dt)
-- update
-- key check
if love.keyboard.isDown("left") then
player.x = player.x - player.speed * dt
elseif love.keyboard.isDown("right") then
player.x = player.x + player.speed * dt
end
if love.keyboard.isDown("up") then
player.y = player.y - player.speed * dt
elseif love.keyboard.isDown("down") then
player.y = player.y + player.speed * dt
end
end
function love.draw()
-- draw BG
love.graphics.setColor(255, 255, 255, 255)
love.graphics.draw(bgimg, 0, 0)
-- love.graphics.rectangle("fill", 0, 465, scrw, 150)
love.graphics.setColor(255, 255, 255, 255)
-- draw player
ofsx = playerimg:getWidth() / 2
ofsy = playerimg:getHeight() / 2
love.graphics.draw(playerimg, player.x - ofsx, player.y - ofsy)
love.graphics.print("FPS: "..tostring(love.timer.getFPS()), 10, 10)
end
function love.keypressed(key, isrepeat)
-- ESC to exit
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 1280 t.window.height = 720 t.window.title = "Move Sprite Example" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" t.window.vsync = true end
◎ 実行方法。 :
実行方法は、何か適当な名前でフォルダを作成して、上記の画像やソースを全部入れて…。以下で実行。
love フォルダ名
◎ 少し解説。 :
conf.lua というファイルを作って中に色々書いておくと、ウインドウサイズ、ウインドウタイトル、フルスクリーン表示等が指定できる。love.conf(t) という関数を作って…。
main.lua に、処理を書く。
love.graphics.setColor(R, G, B, A) は…。それ以後に描画するアレコレの色を変化させることができるらしい。
- t.window.width で、ウインドウ横幅を、t.window.height で、ウインドウ縦幅を指定。
- t.window.title で、ウインドウタイトルを指定。
- t.window.fullscreen で、フルスクリーン表示にするかしないか。
- t.window.fullscreentype で、フルスクリーン表示時の種類を指定。
- t.window.vsync で、vsync を見る、のかな。
main.lua に、処理を書く。
- 関数 love.load() に、初期化処理を書く。
- 関数 love.update(dt) に、更新処理を書く。dt には、前回の更新処理からの時間が秒単位で入っている、らしい。
- 関数 love.draw() に、描画処理を書く。
- 関数 love.keypressed(key, isrepeat) を書くと、キーが押されるたびにその関数が呼ばれる。
- 画像の読み込み : love.graphics.newImage("画像ファイル名")
- キーの押し下げ判定 : love.keyboard.isDown("キー種類")
- 画像の描画 : love.graphics.draw(画像が入ってる変数, 描画位置x, 描画位置y)
- 文字列の描画 : love.graphics.print("文字列", 描画位置x, 描画位置y)
- ウインドウサイズの取得 : love.graphics.getWidth()、love.graphics.getHeight()
- 画像サイズの取得 : 画像の入った変数:getWitdh()、:getHeight()
- FPSの取得 : love.timer.getFPS()
love.graphics.setColor(R, G, B, A) は…。それ以後に描画するアレコレの色を変化させることができるらしい。
◎ 気になる点。 :
love.timer.getFPS() でFPSが取得できるらしいのだけど、なんだかスゴイ値になってる…。何故。
[ ツッコむ ]
#2 [anime][neta] 作品のシンボルをあえて破壊するソレってどうだろう
「CASSHERN」においてヘルメットがアレするのは、原作通りに作らないよという意思表示ではないか、などと自分は勝手に思い込んでるわけだけど。そういう見せ方ってどこかで使えるかもしれないなー、などと妄想を。
例えば、ガンダムシリーズの新作で、ガンダムが登場した直後に角がバキッと壊されて、ずっとそのまま本編が進んでいったら…とか。
「鉄血のオルフェンズ」あたりで、そういうことをやってたら面白かったかも。ガンダムが登場したと思ったら、バトルしてる最中に主人公が、「なんだこの角。結構邪魔だな」とかつぶやいて自分でバキバキッとむしり取ったら、勘のいい視聴者が「ハハーン。今回のガンダムは…」となったかもしれず。ならないか。どうなんだ。
まあ、ガンダムシリーズは作品毎に内容が違うからそんなことしなくてもアレだけど。今更、「こんなのガンダムじゃねえ」とか言い出す人は、まず居ないよな…。
例えば、ガンダムシリーズの新作で、ガンダムが登場した直後に角がバキッと壊されて、ずっとそのまま本編が進んでいったら…とか。
「鉄血のオルフェンズ」あたりで、そういうことをやってたら面白かったかも。ガンダムが登場したと思ったら、バトルしてる最中に主人公が、「なんだこの角。結構邪魔だな」とかつぶやいて自分でバキバキッとむしり取ったら、勘のいい視聴者が「ハハーン。今回のガンダムは…」となったかもしれず。ならないか。どうなんだ。
まあ、ガンダムシリーズは作品毎に内容が違うからそんなことしなくてもアレだけど。今更、「こんなのガンダムじゃねえ」とか言い出す人は、まず居ないよな…。
[ ツッコむ ]
#3 [anime][neta] 50ヶ国語を喋る怪獣ってどうだろう
昨晩、NHK-BSで、ハリウッド版ゴジラが放送されてたので、途中まで見てたのだけど。
*1
考えてみれば…。怪獣と言えば「ガオー」しか言わないものと自分達はすっかり思い込んでるけど。怪獣の頭ってあんなにデカいのだから、脳もきっとデカいはずだよなと。あれだけ脳がデカいなら、人間並み、あるいは人間以上の知能を持った怪獣が居ても設定としてはおかしくないのかもしれないなと。それこそ、50ヶ国語をマスターしちゃってベラベラ喋りまくる怪獣が出てきてもおかしくないだろうと。おそらく、「お前はルー大柴か!」と言いたくなる、そんな喋り方をする怪獣に…。 *2
てなバカ妄想をしたけれど、ふと気づいてしまった。それってファンタジー作品等に出てくるドラゴンの類じゃねえのか…。残念。新規性は無いな。既によくある設定だった。
考えてみれば…。怪獣と言えば「ガオー」しか言わないものと自分達はすっかり思い込んでるけど。怪獣の頭ってあんなにデカいのだから、脳もきっとデカいはずだよなと。あれだけ脳がデカいなら、人間並み、あるいは人間以上の知能を持った怪獣が居ても設定としてはおかしくないのかもしれないなと。それこそ、50ヶ国語をマスターしちゃってベラベラ喋りまくる怪獣が出てきてもおかしくないだろうと。おそらく、「お前はルー大柴か!」と言いたくなる、そんな喋り方をする怪獣に…。 *2
てなバカ妄想をしたけれど、ふと気づいてしまった。それってファンタジー作品等に出てくるドラゴンの類じゃねえのか…。残念。新規性は無いな。既によくある設定だった。
◎ 知能を持たない方向ではどうだろう。 :
逆の方向ではどうだろう。
例えば、ウルトラマン。彼等は人間以上の科学技術を持ってるだろうし、人間以上の知能だって持ってるだろうと自分達は思い込んでるけど。あれだけ個体が居るのだから、中にはとんでもない落ちこぼれが居てもおかしくはないだろう…。
銀色の巨人が現れた! さあ、怪獣を倒してくれるはず…と思ったら怪獣そっちのけで高層ビルに登り出して実に楽し気に「ウッホウッホ!」と騒ぎ始めるウルトラマン。ってソレ見た目が違うだけのキングコングじゃん。新規性が無いな…。
光の国ってそのへんどうなってるんだろう。生まれてきた個体が「あっ。これは…」てな状態だった場合、何が行われるのだろう…。それはそれでなんだか怖い。
例えば、ウルトラマン。彼等は人間以上の科学技術を持ってるだろうし、人間以上の知能だって持ってるだろうと自分達は思い込んでるけど。あれだけ個体が居るのだから、中にはとんでもない落ちこぼれが居てもおかしくはないだろう…。
銀色の巨人が現れた! さあ、怪獣を倒してくれるはず…と思ったら怪獣そっちのけで高層ビルに登り出して実に楽し気に「ウッホウッホ!」と騒ぎ始めるウルトラマン。ってソレ見た目が違うだけのキングコングじゃん。新規性が無いな…。
光の国ってそのへんどうなってるんだろう。生まれてきた個体が「あっ。これは…」てな状態だった場合、何が行われるのだろう…。それはそれでなんだか怖い。
◎ そもそもウルトラマンは何故喋らないのか。 :
考えてみたら、ウルトラマンって妙なヤツだな…。「シュワ!」「ヘアッ!」「ダアッ!」しか喋らないし。頭めちゃくちゃ良さそうなのに。怪しい…。
アイツら何故か、人間サイズの時はフツーに喋るイメージが。「私は命を2つ持ってきた」とかフツーに言いそう。そもそも人間に化けてるときは人語を話すし。でも、巨大化すると「ダアッ!」。なんだか怪しい…。
と思ったけど、最近のウルトラマンはそうでもないな…。ゼロとか結構ベラベラ喋ってる印象。あの目つきの悪い黒いヤツも、空にでっかい自撮り画像をプロジェクションしながら人類に向かってベラベラ喋りそうだし。
しかし、「何故ウルトラマンは巨大化すると喋らないのか」てなあたりは、妄想すると妙な設定が出てきそうではある…。
アイツら何故か、人間サイズの時はフツーに喋るイメージが。「私は命を2つ持ってきた」とかフツーに言いそう。そもそも人間に化けてるときは人語を話すし。でも、巨大化すると「ダアッ!」。なんだか怪しい…。
と思ったけど、最近のウルトラマンはそうでもないな…。ゼロとか結構ベラベラ喋ってる印象。あの目つきの悪い黒いヤツも、空にでっかい自撮り画像をプロジェクションしながら人類に向かってベラベラ喋りそうだし。
しかし、「何故ウルトラマンは巨大化すると喋らないのか」てなあたりは、妄想すると妙な設定が出てきそうではある…。
- テレパシーで意思伝達することが当たり前になったほどに進化した存在だから、音声伝達なんてそもそも不慣れ。人間が尾骨を自らの意思で動かすぐらいに面倒臭い。
- 巨大化すると自分のエネルギーの配分が色々と大変なので、真っ先に声の発生部位はリソースが節約されちゃう。「シュワ!」も、当人的には「お疲れ様でした!」と喋ってるつもりだったり。
- 人類に対するイメージ戦略。プロデュースは大事。
- 発展途上の惑星住民に過剰な科学技術を与えてはならない。そのためには極力接触を避けねばならない。会話するなんてとんでもない。と法律で決まってるから喋りたくても喋れない。
- 声を出す文化がないなら、ウルトラ一族は歌という概念を失ってる可能性が。「歌はいいねえ。リリンの生み出した文化の極みだよ」とか言い出しそう。
- 巨大化するとオツムまで弱くなってる可能性が。ヤバイ。体のどこらへんにエネルギーを割り振ってるのか不安が残る。
- 光の国には名の知られた名プロデューサーが居るのかも。たぶん太ってる。イメージ的には。
- 科学技術をポンポン人類に与えちゃう妙な思想を持った個体が登場して面倒臭い事態に。人類は波動エンジンを手に入れた! 的展開も。
[ ツッコむ ]
#4 [nitijyou] 日記をアップロード
2017/09/26からアップロードしてなかった…のでアップロード。
[ ツッコむ ]
2016/10/31(月) [n年前の日記]
#1 [python] PySideのアレコレをメモ
PySide関係のアレコレをメモ。
◎ ボタンに画像を割り当てたい。 :
QPushButton に画像を割り当てて表示したい。
_user interface - Python QPushButton setIcon: put icon on button - Stack Overflow
_QPushButtonクラス - yu00’s blog
btn_pixmap = QPixmap(24, 24)
btn_pixmap.fill(QColor(r, g, b))
btn.setIcon(QIcon(btn_pixmap))
btn.setIconSize(btn_pixmap.rect().size())
btn.update()
setIcon() で QIcon(QPixmap) を渡してやれば画像を設定できるようで。一応その次に setIconSize() を呼んでアイコンサイズも設定してるけど、必要なのかどうか…。_user interface - Python QPushButton setIcon: put icon on button - Stack Overflow
_QPushButtonクラス - yu00’s blog
◎ 色選択ダイアログを表示。 :
色を選択したい。
_QColorDialog - PySide v1.0.7 documentation
_QColor - PySide v1.0.7 documentation
_Pyside を使ったカラーピッカー(色選択ツール)のサンプル - Qiita
_Dialogs in PySide
color = QColorDialog.getColor(Qt.green, self)
if color.isValid():
r = color.red()
g = color.green()
b = color.blue()
self.set_rgb((r, g, b))
QColorDialog.getColor(初期色, 親) を呼べば、色選択だかカラーピッカーだか、そういう感じの例のダイアログが表示されるらしい。返り値は QColor。QColor.isValid() を呼んで False だったらキャンセルされたと分かる。_QColorDialog - PySide v1.0.7 documentation
_QColor - PySide v1.0.7 documentation
_Pyside を使ったカラーピッカー(色選択ツール)のサンプル - Qiita
_Dialogs in PySide
[ ツッコむ ]
2015/10/31(土) [n年前の日記]
#1 [cg_tools] CLIP STUDIO ACTIONを試用
カメラ固定の場合は CLIP STUDIO PAINT でアニメを作れる、とは分かったけれど、それをPANさせたり等はどうやるのかなと思ったわけで。
どうやら、カメラワークをつけたい時は CLIP STUDIO ACTION というソフトで作業するらしい。試しに使ってみたり。
セルシス公式サイトには、CLIP STUDIO PAINTユーザは無料でACTIONを使えますよ、と書いてあるのだけど。ACTION起動時に CLIP STUDIO PAINT のライセンスコードを入力しても「そんなコード知らねえ」と怒られてしまう。どうなってるんだ…。とりあえず、30日間だけ使える体験版(機能制限なし)で起動してみた。
個人的には、ACTIONからの書き出し時にスムージングが使えるのではないか、スムージング結果の具合を確認したいと思ったのだけど。残念ながら、そんなオプションは見当たらなかった。
一般的に日本の商業アニメは、色塗り作業・仕上げを楽にするために、線画を2値化して仕上げを行い、撮影時にスムージング・アンチエイリアス処理をかけて背景とセル相当部分を合成、ということをやってるはずで。なので、ACTIONにはスムージングをかけつつ書き出しする機能がないとなると、これはちょっと厳しいなと。現状では RETAS の代替にならんのだろうなと。もっとも、CLIP STUDIO PAINT で、線画をベクター線で描けば、もしかすると違う結果になるのかもしれない。
カメラワークの指定については、FLASH と似たノリを感じた。各キーフレームで表示位置を数値で指定して、その間を補間してくれる、みたいな。あるいは数値指定ではなく、画面上でハンドルを操作することでも、拡大縮小回転移動をざっくり指定することもできる。
出力解像度より大きい背景を描いて、それをPANさせたいと思ったけれど、CLIP STUDIO PAINT から ACTION を呼び出すと、CLIP STUDIO PAINT のキャンバスサイズがそのまま渡されるようで、どうやって大きい画像を描いたらいいのかよく分からず。別途描いて素材としてインポート、とかそんな感じだったりするのだろうか。よくわからんです。
どうやら、カメラワークをつけたい時は CLIP STUDIO ACTION というソフトで作業するらしい。試しに使ってみたり。
セルシス公式サイトには、CLIP STUDIO PAINTユーザは無料でACTIONを使えますよ、と書いてあるのだけど。ACTION起動時に CLIP STUDIO PAINT のライセンスコードを入力しても「そんなコード知らねえ」と怒られてしまう。どうなってるんだ…。とりあえず、30日間だけ使える体験版(機能制限なし)で起動してみた。
個人的には、ACTIONからの書き出し時にスムージングが使えるのではないか、スムージング結果の具合を確認したいと思ったのだけど。残念ながら、そんなオプションは見当たらなかった。
一般的に日本の商業アニメは、色塗り作業・仕上げを楽にするために、線画を2値化して仕上げを行い、撮影時にスムージング・アンチエイリアス処理をかけて背景とセル相当部分を合成、ということをやってるはずで。なので、ACTIONにはスムージングをかけつつ書き出しする機能がないとなると、これはちょっと厳しいなと。現状では RETAS の代替にならんのだろうなと。もっとも、CLIP STUDIO PAINT で、線画をベクター線で描けば、もしかすると違う結果になるのかもしれない。
カメラワークの指定については、FLASH と似たノリを感じた。各キーフレームで表示位置を数値で指定して、その間を補間してくれる、みたいな。あるいは数値指定ではなく、画面上でハンドルを操作することでも、拡大縮小回転移動をざっくり指定することもできる。
出力解像度より大きい背景を描いて、それをPANさせたいと思ったけれど、CLIP STUDIO PAINT から ACTION を呼び出すと、CLIP STUDIO PAINT のキャンバスサイズがそのまま渡されるようで、どうやって大きい画像を描いたらいいのかよく分からず。別途描いて素材としてインポート、とかそんな感じだったりするのだろうか。よくわからんです。
[ ツッコむ ]
2014/10/31(金) [n年前の日記]
#1 [anime] ローニャ、砦探検回を視聴
鳥女を空中から捉えるカットがイイ感じ。鳥女をfollowしてるだけなのに、空間の広さが感じられる。勘違いかもしれないけど、背景画をパースを意識して変形させてる? 以前バディコンプレックスの1カットでも思ったけど、大きい平面を3Dで配置してカメラを動かすのって、それだけでも高い効果が得られるのだなと。
湖の中を泳ぐローニャのカット。どうして色を変えなかったんだろう…。ゴロー監督、未来少年コナンを見返してないのかな…。ジブリの保田道世さんあたりから「アンタ、もっと色を上手に使いなさいよ」と、あのピリピリした調子で怒られそう。それとも透明度の高い湖だし浅いところを泳いでるから、そのままの色のほうが良いと判断したのだろうか。かもしれん。
なんてことのないカットのはずだけど、木の下に隠れてる時の表情がイイ感じ。偶然なのか意図したのかわからんけど、への字口についてるちょっとした影が雰囲気出してる。3DCGでもこういう微妙な表情を出せるのかと。下手すると、手描きの萌え系アニメより、はるかに表情が上手いのでは。でも、膨大な数のリグ?を操作して表情付けてるのだろうし、その作業風景を見たらアニメーターさん10人中10人が「手で描いたほうが早い」と言うのだろうなと。しかし手で描いたら、動画と仕上げの人を呼んでこないといけないわけで…。
砦内を探検するシーンが、完全にダンジョン探索。コレは面白い気がする…。こういうのを子供が喜んでくれたらいいのだけど。閉鎖空間から屋上に出た際の開放感。絶望的な高さを感じさせるシーンもなかなか。ゴロー監督のコンテは空間を感じさせるなあ…。父親譲りの空間把握能力を持ってそうな気配が。と思ったけどスタッフリストを確認したら3話以降はゴロー監督以外の人もコンテ描いてたのですな。そっちか? そっちの人が上手いのか? どうなんだろう。
そんな具合に結構楽しんで見ております。なんだか楽しみ方がおかしいような気もしますが。
湖の中を泳ぐローニャのカット。どうして色を変えなかったんだろう…。ゴロー監督、未来少年コナンを見返してないのかな…。ジブリの保田道世さんあたりから「アンタ、もっと色を上手に使いなさいよ」と、あのピリピリした調子で怒られそう。それとも透明度の高い湖だし浅いところを泳いでるから、そのままの色のほうが良いと判断したのだろうか。かもしれん。
なんてことのないカットのはずだけど、木の下に隠れてる時の表情がイイ感じ。偶然なのか意図したのかわからんけど、への字口についてるちょっとした影が雰囲気出してる。3DCGでもこういう微妙な表情を出せるのかと。下手すると、手描きの萌え系アニメより、はるかに表情が上手いのでは。でも、膨大な数のリグ?を操作して表情付けてるのだろうし、その作業風景を見たらアニメーターさん10人中10人が「手で描いたほうが早い」と言うのだろうなと。しかし手で描いたら、動画と仕上げの人を呼んでこないといけないわけで…。
砦内を探検するシーンが、完全にダンジョン探索。コレは面白い気がする…。こういうのを子供が喜んでくれたらいいのだけど。閉鎖空間から屋上に出た際の開放感。絶望的な高さを感じさせるシーンもなかなか。ゴロー監督のコンテは空間を感じさせるなあ…。父親譲りの空間把握能力を持ってそうな気配が。と思ったけどスタッフリストを確認したら3話以降はゴロー監督以外の人もコンテ描いてたのですな。そっちか? そっちの人が上手いのか? どうなんだろう。
そんな具合に結構楽しんで見ております。なんだか楽しみ方がおかしいような気もしますが。
[ ツッコむ ]
#2 [anime] 四月は君の嘘、4話を視聴
演奏シーン、凄かった…。「坂道のアポロン」の演奏シーンも凄かったけど、コレもなかなか…。
やっぱり、音楽の力ってあるよなと。ちゃんと取り込めると強いなと。この回は、素晴らしい。
やっぱり、音楽の力ってあるよなと。ちゃんと取り込めると強いなと。この回は、素晴らしい。
[ ツッコむ ]
#3 [anime] サイコパス2期、4話を視聴
4話でいいのかな。たぶん4話だと思うけど。AKIRAの鉄雄がモブで出てくる回。
前々からなんとなく思ってたけど、やはり塩谷監督はグロ表現大好きっ子なのだろうなと。それが、大量虐殺大好きっ子の熊谷脚本と出会ってしまって、ブレーキが明後日の方に吹っ飛んでいった印象。これはもう公共の電波で流していいアニメじゃないなあ…。OVAでやろうよ。まあ、OVA市場が壊滅してるから、こういう事態になるのかなと思ったりもするのですが。
前々からなんとなく思ってたけど、やはり塩谷監督はグロ表現大好きっ子なのだろうなと。それが、大量虐殺大好きっ子の熊谷脚本と出会ってしまって、ブレーキが明後日の方に吹っ飛んでいった印象。これはもう公共の電波で流していいアニメじゃないなあ…。OVAでやろうよ。まあ、OVA市場が壊滅してるから、こういう事態になるのかなと思ったりもするのですが。
◎ スタッフ違うと結構違ってくるなと。 :
思考メモ。
サイコパスの1期は、本広克行総監督+塩谷監督+虚淵シリーズ構成+深見脚本。
2期は、塩谷監督+冲方丁シリーズ構成+熊谷脚本。
布陣が変わったことで、作品の方向も変わったのかなと感じているのだけど、どうなんだろう。
アニメで管理社会モノ? ディストピアモノ? と言うと、自分などは「銀河鉄道999」「地球へ…」あたりを思い出しちゃうのだけど。その手の管理社会は、主人公が反逆して倒すべき対象でしかなく。そして、倒すべき対象に見せるためには、強大な悪として描く必要があり、故に、管理社会に対して、非合理性、凶暴性、残虐性、幼稚性、異常性、その他を内包させて「コレは倒さないといかんよな」と観客・視聴者に思わせるのが常で。
しかし、その社会の有り様を見て、観客・視聴者は疑問を持つわけで。「どうしてこんなアホ社会が存在してるの? ありえねえだろ」。ソレが存在することに説得力が無くてシラケちゃう。
で。管理社会云々に限らず、その強大な悪が存在する理由を説明して観客の疑問を補完するために、ラスボスキャラあたりがどうしてこういう状況を作ったのか言い訳を始めたりするのだけど。これがまた、中学生ですらもっとマシなこと考えるだろと思えるほどに、穴だらけ、ツッコミどころだらけの酷いロジックばかりで。いや、ロジックになってないのがほとんどですが。
てなわけで。その手のアニメを見ていると、十中八九、「アニメの脚本書く人って、頭悪い人ばかりなんだなあ…」「建前すら上手に構築できないのか…」と思ってしまうことが多かったのですよ。
ところが、サイコパスの1期は、そこらへんがちょっと違ってた印象で。
現実の日本社会でも、犯罪を未然に防ぐシステムの登場が望まれているわけですが。たとえば、
1期は、そういう希望を叶えるシステムとしてシビュラシステムができました、という世界設定で。しかもオマケで、職業の適性診断までかなり高い精度でやってくれる。便利。快適。安心。一般市民様にとっては、間違いなく夢のようなシステム。まあ、娯楽作品だから当然のごとく、夢と一緒に悪夢もついてきますけど。
そのあたりの作りが、“既存アニメと比べたら”ちゃんとしてたほうなので *1 、常守監視官と言うキャラが ―― システムのカラクリを把握しつつも、その存在の是非の判断で葛藤してしまうキャラとして存在することもできたし、そのことで作品が(多少は)深みを持てた、とも言えるわけで。
しかし、2期はちょっと違うかもなと。シビュラシステムが、只の強大な悪として描写されるだけ。ソレが存在することに対してフォローがされてない感じがして。 *2
個人的には、そういうのはもういいよと。またかよと。頭悪い系の脚本は子供の頃から見せられてるからウンザリ。一工夫欲しいなと。これじゃ常守が只の馬鹿になっちゃう。や、わざと馬鹿に見せるためにやってんのかなとも思いますが。
1期がイクラの軍艦巻なら、2期はイクラの代わりに納豆が乗ってた印象。どっちも丸いツブツブだから同じだろと言われても…。納豆は二日に一度は食べてるからもういいよ。しかも臭うし。ってどんな喩えなんだ。
それにこのままだと、シビュラ倒して万歳三唱して…
要は、シビュラは存在してないと困るし、存在していても困る。どうしよう困ったなあ、てな絶妙のバランスで描写せんとシリーズにならんだろと思うのですけど。2期はそのあたり、片方に寄せ過ぎてる感じがして。これで大丈夫なのかなー、と。
でも、まだ始まったばかりなので、後になってから「この展開を見せるためにアレをやったのか。構成上手いなあ」「これなら続きも作れますな。やりますなあ」と感心する場面が出てくるかもしれない、などとうっすら期待していたりもするのでした。さて、どういう展開になるのかな。
まあ、2期を作るのって色々大変なんだろうなー、スタッフ違うとノリも違うなー、と思ったという、ただそれだけの話でした。とっぴんぱらりのぷう。
サイコパスの1期は、本広克行総監督+塩谷監督+虚淵シリーズ構成+深見脚本。
2期は、塩谷監督+冲方丁シリーズ構成+熊谷脚本。
布陣が変わったことで、作品の方向も変わったのかなと感じているのだけど、どうなんだろう。
アニメで管理社会モノ? ディストピアモノ? と言うと、自分などは「銀河鉄道999」「地球へ…」あたりを思い出しちゃうのだけど。その手の管理社会は、主人公が反逆して倒すべき対象でしかなく。そして、倒すべき対象に見せるためには、強大な悪として描く必要があり、故に、管理社会に対して、非合理性、凶暴性、残虐性、幼稚性、異常性、その他を内包させて「コレは倒さないといかんよな」と観客・視聴者に思わせるのが常で。
しかし、その社会の有り様を見て、観客・視聴者は疑問を持つわけで。「どうしてこんなアホ社会が存在してるの? ありえねえだろ」。ソレが存在することに説得力が無くてシラケちゃう。
で。管理社会云々に限らず、その強大な悪が存在する理由を説明して観客の疑問を補完するために、ラスボスキャラあたりがどうしてこういう状況を作ったのか言い訳を始めたりするのだけど。これがまた、中学生ですらもっとマシなこと考えるだろと思えるほどに、穴だらけ、ツッコミどころだらけの酷いロジックばかりで。いや、ロジックになってないのがほとんどですが。
てなわけで。その手のアニメを見ていると、十中八九、「アニメの脚本書く人って、頭悪い人ばかりなんだなあ…」「建前すら上手に構築できないのか…」と思ってしまうことが多かったのですよ。
ところが、サイコパスの1期は、そこらへんがちょっと違ってた印象で。
現実の日本社会でも、犯罪を未然に防ぐシステムの登場が望まれているわけですが。たとえば、
- ストーカー被害にあった人が警察に駆け込んだら、警察はちゃんと動くべきだ。犯罪を未然に防がないと。
- ネットに犯罪予告が書き込まれたら、たとえそれが冗談の書き込みだとしても、書き込んだヤツを逮捕すべきだ。犯罪を未然に防がないと。
- 大人になってもアニメを見てるヤツは犯罪者予備軍だ。そのうち幼女を殺し始める。近所にそういうヤツが居たら注意深く監視しないといけない。犯罪を未然に防がないと。
1期は、そういう希望を叶えるシステムとしてシビュラシステムができました、という世界設定で。しかもオマケで、職業の適性診断までかなり高い精度でやってくれる。便利。快適。安心。一般市民様にとっては、間違いなく夢のようなシステム。まあ、娯楽作品だから当然のごとく、夢と一緒に悪夢もついてきますけど。
そのあたりの作りが、“既存アニメと比べたら”ちゃんとしてたほうなので *1 、常守監視官と言うキャラが ―― システムのカラクリを把握しつつも、その存在の是非の判断で葛藤してしまうキャラとして存在することもできたし、そのことで作品が(多少は)深みを持てた、とも言えるわけで。
しかし、2期はちょっと違うかもなと。シビュラシステムが、只の強大な悪として描写されるだけ。ソレが存在することに対してフォローがされてない感じがして。 *2
個人的には、そういうのはもういいよと。またかよと。頭悪い系の脚本は子供の頃から見せられてるからウンザリ。一工夫欲しいなと。これじゃ常守が只の馬鹿になっちゃう。や、わざと馬鹿に見せるためにやってんのかなとも思いますが。
1期がイクラの軍艦巻なら、2期はイクラの代わりに納豆が乗ってた印象。どっちも丸いツブツブだから同じだろと言われても…。納豆は二日に一度は食べてるからもういいよ。しかも臭うし。ってどんな喩えなんだ。
それにこのままだと、シビュラ倒して万歳三唱して…
- で、続きどうするの?
- 商品としてのシリーズ展開どうすんの?
- 現代風のパトレイバー作るって話じゃなかったの?
- それってつまり、その気になれば延々と続きを作れるタイトルを新規作成することを目的としてたんじゃないの?
- このスタッフ、劇場版パト2でシリーズの息の根止めるつもりだった押井監督にでもなったつもりなの?
要は、シビュラは存在してないと困るし、存在していても困る。どうしよう困ったなあ、てな絶妙のバランスで描写せんとシリーズにならんだろと思うのですけど。2期はそのあたり、片方に寄せ過ぎてる感じがして。これで大丈夫なのかなー、と。
でも、まだ始まったばかりなので、後になってから「この展開を見せるためにアレをやったのか。構成上手いなあ」「これなら続きも作れますな。やりますなあ」と感心する場面が出てくるかもしれない、などとうっすら期待していたりもするのでした。さて、どういう展開になるのかな。
まあ、2期を作るのって色々大変なんだろうなー、スタッフ違うとノリも違うなー、と思ったという、ただそれだけの話でした。とっぴんぱらりのぷう。
[ ツッコむ ]
2013/10/31(木) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて以下略。もう電動アシスト無しでは走れない体に。コンビニやらケーズデンキやらダイソーやらリオンドールやらホーマックやらに回ってきたり。
[ ツッコむ ]
#2 [pc] マウス ELECOM M-XG1UBを購入
昨日から A4tech XL-755BK-JP を使っているものの。どうにも自分の手には大き過ぎて。サイズが合ったものを使わないと、やっぱりダメだなと。
てなわけで、少し前から気になっていた、ELECOM EX-Gシリーズのマウスを ―― ELECOM M-XG1UBRD をケーズデンキで購入。Mサイズ。有線タイプ。色は赤。1,780円。Amazonよりちょっと値段は高かったけど、200円前後の差だし、まあいいかと。
この製品を使ってみてそれでもダメだったら、ロータリーエンコーダを取り寄せて、A4tech X-718BK-JP を修理して使うことにしよう、と。
とりあえず、少し使ってみた感想を。
てなわけで、少し前から気になっていた、ELECOM EX-Gシリーズのマウスを ―― ELECOM M-XG1UBRD をケーズデンキで購入。Mサイズ。有線タイプ。色は赤。1,780円。Amazonよりちょっと値段は高かったけど、200円前後の差だし、まあいいかと。
この製品を使ってみてそれでもダメだったら、ロータリーエンコーダを取り寄せて、A4tech X-718BK-JP を修理して使うことにしよう、と。
とりあえず、少し使ってみた感想を。
◎ 握りやすさ。 :
握りやすさを前面に出してアピールしているだけあって、たしかに握り心地はかなりグッド。マウスに手を載せた瞬間、「ふわあ…。な、なにコレ…」てな気分に。手の平に吸い付くようにピッタリフィット、って、なんか女性向け商品のアレのような言い方だけど、そんな新感覚。コレは凄い。素晴らしい。
もちろん、Mサイズがたまたま自分の手のサイズと合ってたから、だと思うけど。サイズが合わない人・変なマウスの持ち方をしてる人は、真逆の印象になりそうな。「ココに指を置け。絶対に置け。それ以外の持ち方は認めん」と強く主張している形状なので、合う人は絶賛するけど、合わない人は酷評しそう。
とりあえず、店頭で触れるなら、触ってみてから買ったほうがいいのかもしれず。自分は博打感覚で買っちゃったけど。
もちろん、Mサイズがたまたま自分の手のサイズと合ってたから、だと思うけど。サイズが合わない人・変なマウスの持ち方をしてる人は、真逆の印象になりそうな。「ココに指を置け。絶対に置け。それ以外の持ち方は認めん」と強く主張している形状なので、合う人は絶賛するけど、合わない人は酷評しそう。
とりあえず、店頭で触れるなら、触ってみてから買ったほうがいいのかもしれず。自分は博打感覚で買っちゃったけど。
◎ 左右ボタンのクリック感。 :
左右ボタンのクリック感は、比較的軽いのではないかと思えたり。A4tech XL-755BK-JP、Logicool VX Nano と押し比べてみたけれど、重さ・硬さの違いが分からなかった。少なくとも、クリックが硬くて嫌気が差した BUFFALO BSMLU06 と比べたら雲泥の差。これなら使えそう。
◎ 拡張ボタンの位置。 :
マウスの親指側にある、2個の拡張ボタンの大きさや位置も、自分にとっては問題無しだった。
_【特集】写真で見る、握り心地を“極めた?”エレコム製マウス 〜「L」と「M」の2サイズ展開 - PC Watch という記事中では、「うっかり押してしまうことがあった」と否定的なレビューがされてるけれど。「…これでどうやってうっかり押せるんだ? 一体どんな持ち方・動かし方をしてるんだろう?」と疑問を持ってしまったぐらいに、自分の場合はそのへん大丈夫そうな感じ。
もっとも、もしかすると自分の持ち方がおかしい可能性もあるのでアレなのだけど。かぶせ持ち/つまみ持ちのどちらかで、誤操作が増えたりもするのだろうか…? 自分の持ち方はどっちなのかわからんのだよな…。
各人、マウスの使い方には癖があるのだろうけど。幸いにして自分の場合は、誤操作に繋がる変な癖がついてない or 誤操作を無意識に回避しちゃう変な癖がついてる、ということかも。
_【特集】写真で見る、握り心地を“極めた?”エレコム製マウス 〜「L」と「M」の2サイズ展開 - PC Watch という記事中では、「うっかり押してしまうことがあった」と否定的なレビューがされてるけれど。「…これでどうやってうっかり押せるんだ? 一体どんな持ち方・動かし方をしてるんだろう?」と疑問を持ってしまったぐらいに、自分の場合はそのへん大丈夫そうな感じ。
もっとも、もしかすると自分の持ち方がおかしい可能性もあるのでアレなのだけど。かぶせ持ち/つまみ持ちのどちらかで、誤操作が増えたりもするのだろうか…? 自分の持ち方はどっちなのかわからんのだよな…。
各人、マウスの使い方には癖があるのだろうけど。幸いにして自分の場合は、誤操作に繋がる変な癖がついてない or 誤操作を無意識に回避しちゃう変な癖がついてる、ということかも。
◎ カーソルの動き。 :
カーソルの動きも問題無し。キビキビしてるというか、満足できる速度で動いてるというか。
今まで、スペック値1600dpiのマウスばかり使ってたけど、たぶんそれらに近い分解能なのかなと。パッケージには1600カウントと書いてあるけど…。もしかして自分、dpi と cpi を勘違いしてるのかな。でも、A4tech や BUFFALO は dpi で表記してるな…。表記の単位がよくわからんです…。
もっとも自分、フルHDのディスプレイで作業をしてるから、このぐらいの速度でちょうどいいのかなと。解像度が低いディスプレイで作業してる人は、「動きが速過ぎる!」と文句を言うかもしれず。…そういう時はポインター速度の調整でどうにかならんのですかね? 反応が遅いものをキビキビ動かすのは難しいけど、反応が速いものをわざとゆっくり動かすのは容易なのでは、と想像するのですけど実際はどうなんだろうか。
今まで、スペック値1600dpiのマウスばかり使ってたけど、たぶんそれらに近い分解能なのかなと。パッケージには1600カウントと書いてあるけど…。もしかして自分、dpi と cpi を勘違いしてるのかな。でも、A4tech や BUFFALO は dpi で表記してるな…。表記の単位がよくわからんです…。
もっとも自分、フルHDのディスプレイで作業をしてるから、このぐらいの速度でちょうどいいのかなと。解像度が低いディスプレイで作業してる人は、「動きが速過ぎる!」と文句を言うかもしれず。…そういう時はポインター速度の調整でどうにかならんのですかね? 反応が遅いものをキビキビ動かすのは難しいけど、反応が速いものをわざとゆっくり動かすのは容易なのでは、と想像するのですけど実際はどうなんだろうか。
◎ ホイール回転。 :
ホイール部分は、回しやすいように若干幅広になってるらしくて。たしかに、回すのがツラいという状態ではナサゲ。でも、別に幅広には感じないのだけど…。自分、Logicool VX Nano や M705 を触ったから、特に感じないだけなのかな。
買ってから気付いたけど。これ、チルトホイールじゃなかったのですね…。まあ、チルト機能をつけると複雑な構造になって、ホイールクリックの感触が犠牲になることが多そうだから、無理して実装されるよりは、無理しないでつけないほうが、という気もしたり。
買ってから気付いたけど。これ、チルトホイールじゃなかったのですね…。まあ、チルト機能をつけると複雑な構造になって、ホイールクリックの感触が犠牲になることが多そうだから、無理して実装されるよりは、無理しないでつけないほうが、という気もしたり。
◎ ホイールクリック(中ボタンクリック)。 :
自分にとってはかなり重要な、ホイールクリック(中ボタンクリック)の感触だけど。これは…うーん。予想通り、やっぱり残念な感じ。
まあ、随分昔にホイールクリックの軽いマウスを探してアレコレ手を出してみたマウス群に比べたら、はるかに軽い・まだそこそこマシなほうかなとは思うのだけど。しかしやっぱり、「押し込んでクリック」な印象。「押すとクリック」が欲しいのだけど…。「グニカチッ」じゃなくて「カチッ」が欲しいんだけど…。
これは勝手な想像だけど。たぶんこのあたり、生まれて此の方ホイールクリックなんてしたことない人達・下手するとホイールがボタンになってることすら知らない人達が、「ホイールを回してたらなんか変な動作になった! なんだこの糞マウス!」等の文句をやたら叫んで、結果、どのメーカも誤クリックしないように深めに作ってしまっているのかな、てな邪推をしたり。どれもこれも「押し込んでクリック」になってるのは、やっぱりおかしいし。意図的にこうしてるとしか思えない。
CGツールその他を使う時は、「押し込んでクリック」だと、かなり不便なんだけどなあ…。まあ、世の中、中ボタン押しで視点を変えたりPANしたりするツールを使ってる人は少数派だろうから、仕方ないのかもしれんけど。
いっそのこと、分解して改造できないものかと思ったけど。ホイールクリックって、ホイール軸でマイクロスイッチを押してたりするから、他のボタンほど、間に何かを挟んで〜等の改造はできない予感も。
まあ、随分昔にホイールクリックの軽いマウスを探してアレコレ手を出してみたマウス群に比べたら、はるかに軽い・まだそこそこマシなほうかなとは思うのだけど。しかしやっぱり、「押し込んでクリック」な印象。「押すとクリック」が欲しいのだけど…。「グニカチッ」じゃなくて「カチッ」が欲しいんだけど…。
これは勝手な想像だけど。たぶんこのあたり、生まれて此の方ホイールクリックなんてしたことない人達・下手するとホイールがボタンになってることすら知らない人達が、「ホイールを回してたらなんか変な動作になった! なんだこの糞マウス!」等の文句をやたら叫んで、結果、どのメーカも誤クリックしないように深めに作ってしまっているのかな、てな邪推をしたり。どれもこれも「押し込んでクリック」になってるのは、やっぱりおかしいし。意図的にこうしてるとしか思えない。
CGツールその他を使う時は、「押し込んでクリック」だと、かなり不便なんだけどなあ…。まあ、世の中、中ボタン押しで視点を変えたりPANしたりするツールを使ってる人は少数派だろうから、仕方ないのかもしれんけど。
いっそのこと、分解して改造できないものかと思ったけど。ホイールクリックって、ホイール軸でマイクロスイッチを押してたりするから、他のボタンほど、間に何かを挟んで〜等の改造はできない予感も。
◎ ボタンの押し分け。 :
細かい不満点では、拡張ボタンの押し分け、というか判断が、指先だけではちょっと難しいかな、と思ったり。
どうして巷のマウスは、ボタンの表面にポッチをつけないんだろう…?
例えばA4techのゲーム向けマウスなどは、表面をツブツブにしたりポッチをつけたり等、似たような大きさのボタンが並んでいても、指先で触れただけでボタン種類がちゃんと分かる工夫をしてあるのだけど。ELECOM、BUFFALO、SANWASUPPLY は…。いや、Logicool や Microsoftもだけど。そのあたり全く気が利かないというか。
これがキーボードなら、どのメーカも「F」「J」「テンキーの5」にポッチをつけるのに、マウスになると途端にそういう工夫が見られなくなるのが不思議。まさかこのあたり、特許でも絡んでるの…?
手元を見ないで使うことが当たり前の入力機器なのだから、触れただけでそれが何のボタンなのか分かったほうがいいだろう、と思うんだけど。デザイナーさんや、デザインにOK出してる偉い人達は、そのあたり気付いてるのだろうか…。今まで一度もそういう工夫をしているマウスを使ったことが無いから気付いてない? そもそも拡張ボタン付きマウスなんて日常的に使ってないからボタン種類が分かる利便性を知らない? 何にしても不思議です。
どうして巷のマウスは、ボタンの表面にポッチをつけないんだろう…?
例えばA4techのゲーム向けマウスなどは、表面をツブツブにしたりポッチをつけたり等、似たような大きさのボタンが並んでいても、指先で触れただけでボタン種類がちゃんと分かる工夫をしてあるのだけど。ELECOM、BUFFALO、SANWASUPPLY は…。いや、Logicool や Microsoftもだけど。そのあたり全く気が利かないというか。
これがキーボードなら、どのメーカも「F」「J」「テンキーの5」にポッチをつけるのに、マウスになると途端にそういう工夫が見られなくなるのが不思議。まさかこのあたり、特許でも絡んでるの…?
手元を見ないで使うことが当たり前の入力機器なのだから、触れただけでそれが何のボタンなのか分かったほうがいいだろう、と思うんだけど。デザイナーさんや、デザインにOK出してる偉い人達は、そのあたり気付いてるのだろうか…。今まで一度もそういう工夫をしているマウスを使ったことが無いから気付いてない? そもそも拡張ボタン付きマウスなんて日常的に使ってないからボタン種類が分かる利便性を知らない? 何にしても不思議です。
◎ 他に気になる点について。 :
他に気になる問題点というか、不安としては…。耐久性、かなあ…。ELECOMの製品だし…。ELECOMだもんなあ…。
でも、オムロン製スイッチを使ってると謳ってるから、もしかすると意外とそこそこ持って…くれるといいのだけれど。でも、ELECOMだからなあ…。
とりあえず、耐久性については覚悟しつつ、しばらく使ってみようかなと。
でも、オムロン製スイッチを使ってると謳ってるから、もしかすると意外とそこそこ持って…くれるといいのだけれど。でも、ELECOMだからなあ…。
とりあえず、耐久性については覚悟しつつ、しばらく使ってみようかなと。
◎ エレコムマウスアシスタントをインストールしてみたけれど。 :
エレコムマウスアシスタントをインストールすれば、ボタンへの機能割り当て、マウスジェスチャ等が使えるようになるらしく。
インストールしてみたけど、ArtTipsで実現してる、カーソル下のウインドウをスクロールさせる機能が使えなくなってしまったり。これでは少々不便なので、エレコムマウスアシスタントはアンインストール。
拡張ボタンの割り当ては、 _X-Mouse Button Control でどうにか。
自分の環境は、SetPoint、X-Mouse Button Control、ArtTips と、マウス関係のアレコレが結構常駐してる上に、マウス以外にトラックボールも接続してるので、不具合が起きやすい特殊な環境のかもしれず。なんとなくだけど、SetPoint が一番怪しい気がする…。例えば、フォント管理ソフトの「フォントインストーラーSAKURA」は、SetPoint が常駐してるとフリーズするし。
インストールしてみたけど、ArtTipsで実現してる、カーソル下のウインドウをスクロールさせる機能が使えなくなってしまったり。これでは少々不便なので、エレコムマウスアシスタントはアンインストール。
拡張ボタンの割り当ては、 _X-Mouse Button Control でどうにか。
自分の環境は、SetPoint、X-Mouse Button Control、ArtTips と、マウス関係のアレコレが結構常駐してる上に、マウス以外にトラックボールも接続してるので、不具合が起きやすい特殊な環境のかもしれず。なんとなくだけど、SetPoint が一番怪しい気がする…。例えば、フォント管理ソフトの「フォントインストーラーSAKURA」は、SetPoint が常駐してるとフリーズするし。
[ ツッコむ ]
#3 [pc] BDドライブがヤバいかもしれず
スリープ?からの復帰時に、おそらくはBDドライブが変な音を立てるようになってしまった。たぶん回転ができなくなってるんじゃないかと…。
ただ、しばらくするとBD等が読める状態になるわけで。もしかすると電源が弱まってて、スリープ復帰時にBDドライブを駆動するための電流を確保できてない、とかそういうアレなのだろうか…。
シャットダウンしようとしても一発でシャットダウンできないあたりも ―― 電源が切れた直後に、また電源が入って起動して、ログイン画面でシャットダウンを選ばないとシャットダウンできないあたりも気になってるわけで。USB3.0絡みか、一度スリープするとそういう状態になるのか、と思ってたけど。電源絡みなのかなあ…。わからんなあ…。
ただ、しばらくするとBD等が読める状態になるわけで。もしかすると電源が弱まってて、スリープ復帰時にBDドライブを駆動するための電流を確保できてない、とかそういうアレなのだろうか…。
シャットダウンしようとしても一発でシャットダウンできないあたりも ―― 電源が切れた直後に、また電源が入って起動して、ログイン画面でシャットダウンを選ばないとシャットダウンできないあたりも気になってるわけで。USB3.0絡みか、一度スリープするとそういう状態になるのか、と思ってたけど。電源絡みなのかなあ…。わからんなあ…。
[ ツッコむ ]
2012/10/31(水) [n年前の日記]
#1 [movie] 金獅子賞のトロフィー
爆笑問題が出てくるNHKの番組を見ていたら、黒澤明監督の「羅生門」という映画はヴェネツィア国際映画祭で金獅子賞を取ったけどトロフィーのオリジナルは行方不明でレプリカだけフィルムセンターに残ってる、という話が紹介されて。なんでそんな状態になってるんだろうと気になって検索してみたり。
Wikipediaに _そのあたりの話 が載っていた。大映社長の _永田雅一 が関係してたらしい。 _君にはどう見える?『羅生門』 - 映画をつなげて観るブログ - Yahoo!ブログ という記事のコメント欄でも、そのあたりの話が。最初は作品を全否定してたのに、賞を取ったら自分の手柄扱いにしたとか、トロフィーは社長室に飾ってスタッフにはレプリカを渡し、しかし大映倒産時にトロフィーのオリジナルは行方不明になり、レプリカだけフィルムセンターに残せたとか。そんな感じのエピソードがあったらしい。なんというか、色々酷い話だなと。
さりとて、その永田氏がどういう言動をしていたら良かったのかと考えると、なんだか悩んでしまう。自分は全然ピンと来ないのに「この作品は素晴らしい」と嘯くよりは、「サッパリわからん」と口にするほうがよほど正直者と言えるだろうし。 *1 賞を取った後も頑として「アレは駄作」と言い続けるより、内心「サッパリわからん」と思いながらも、表面上は一応名作として扱ってくれるほうがまだマシだろうし。でも、プロデューサー名を自分の名前で上書きさせちゃうあたりはさすがに酷過ぎると思うけど。それと、その手のトロフィーのレプリカって勝手に作っていいのだろうかという疑問も。…お隣の国の人がこの話を知ったら、賞も取ってないのにレプリカを作り始めそう。
それにしてもトロフィーのオリジナルは一体どこに消えてしまったのだろう。誰かが隠し持っている、とかならまだしも、ゴミとして捨てられた、とかだったらなんだか嫌だなあ。
Wikipediaに _そのあたりの話 が載っていた。大映社長の _永田雅一 が関係してたらしい。 _君にはどう見える?『羅生門』 - 映画をつなげて観るブログ - Yahoo!ブログ という記事のコメント欄でも、そのあたりの話が。最初は作品を全否定してたのに、賞を取ったら自分の手柄扱いにしたとか、トロフィーは社長室に飾ってスタッフにはレプリカを渡し、しかし大映倒産時にトロフィーのオリジナルは行方不明になり、レプリカだけフィルムセンターに残せたとか。そんな感じのエピソードがあったらしい。なんというか、色々酷い話だなと。
さりとて、その永田氏がどういう言動をしていたら良かったのかと考えると、なんだか悩んでしまう。自分は全然ピンと来ないのに「この作品は素晴らしい」と嘯くよりは、「サッパリわからん」と口にするほうがよほど正直者と言えるだろうし。 *1 賞を取った後も頑として「アレは駄作」と言い続けるより、内心「サッパリわからん」と思いながらも、表面上は一応名作として扱ってくれるほうがまだマシだろうし。でも、プロデューサー名を自分の名前で上書きさせちゃうあたりはさすがに酷過ぎると思うけど。それと、その手のトロフィーのレプリカって勝手に作っていいのだろうかという疑問も。…お隣の国の人がこの話を知ったら、賞も取ってないのにレプリカを作り始めそう。
それにしてもトロフィーのオリジナルは一体どこに消えてしまったのだろう。誰かが隠し持っている、とかならまだしも、ゴミとして捨てられた、とかだったらなんだか嫌だなあ。
*1: それはそれで、あまり商売人らしくない気もするけど。
[ ツッコむ ]
2011/10/31(月) [n年前の日記]
#1 [pc] Windows7 x64環境を少しずつ復旧中
Dataram RAMDisk をインストールして、640MBのRAMディスクをZドライブとして用意。
RAMディスクは Firefox のキャッシュ保存場所として使う。これで Firefox の設定を復旧できる状態になった。Firefox7 をインストールして、MozBackup 1.5.1 日本語版で保存しておいた以前の設定・環境を復活。
ついでに Google Chrome や Opera もインストール。
メーラとして Mozilla Thunderbird をインストール。…環境をバックアップしておくのを忘れた。メールデータと昔のアドレス帳のバックアップは残ってたので、アカウントを新規作成後、保存場所をそれらバックアップしたデータが入っているフォルダに設定して。アドレス帳もインポートして。
ArtTips をインストールしたが、これもバックアップを残しておくのを忘れてた。Windows7/Vista の場合は、C:\Program Files\Arttips\ 以下ではなくて、ユーザフォルダに保存されるようになっていたらしい。全部消えてしまった…。仕方ないので Windows XP で使っていたソレを書き戻し。
RAMディスクは Firefox のキャッシュ保存場所として使う。これで Firefox の設定を復旧できる状態になった。Firefox7 をインストールして、MozBackup 1.5.1 日本語版で保存しておいた以前の設定・環境を復活。
ついでに Google Chrome や Opera もインストール。
メーラとして Mozilla Thunderbird をインストール。…環境をバックアップしておくのを忘れた。メールデータと昔のアドレス帳のバックアップは残ってたので、アカウントを新規作成後、保存場所をそれらバックアップしたデータが入っているフォルダに設定して。アドレス帳もインポートして。
ArtTips をインストールしたが、これもバックアップを残しておくのを忘れてた。Windows7/Vista の場合は、C:\Program Files\Arttips\ 以下ではなくて、ユーザフォルダに保存されるようになっていたらしい。全部消えてしまった…。仕方ないので Windows XP で使っていたソレを書き戻し。
[ ツッコむ ]
2010/10/31(日) [n年前の日記]
#1 [nitijyou] 福島県知事の投票に行ってきた
幸いお袋さんも行くところだったので、車に同乗させてもらって投票してきた。
帰りに、リオンドール、というかダイソーに寄ってもらっていくつか購入。
電池-55と電池-113は、 _ASCII.jp:12時間電池耐久レースはコンビニ&100円ショップ対決 の記事で評価が高かったようなので試しに購入。
帰りに、リオンドール、というかダイソーに寄ってもらっていくつか購入。
◎ ダイソーで買ったモノをメモ。 :
- LEDクリップライト。D-011 LEDライトA No.2。
- 単3電池4本。電池-55。
- 単3電池4本。電池-113。
- いろいろ収納BOX CD。A-001 ボックス No.01。
電池-55と電池-113は、 _ASCII.jp:12時間電池耐久レースはコンビニ&100円ショップ対決 の記事で評価が高かったようなので試しに購入。
[ ツッコむ ]
2009/10/31(土) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
ケーズデンキで、店頭に展示してあるマウスのボタンの硬さを確認したり、液晶TVの値段を調べたり。ATMでお金を下ろしてきたり。MaxValueで夜食を買ったり。セブンイレブンのATMでネットバンクに入金したり。
[ ツッコむ ]
#2 [pc] サンワサプライ MA-LSW10BLを分解しようとして挫折。
分解してマウスホイール周りを調整したら少しは使えるマウスになるのでは、と思えてきたので分解してみようと試みたのだけど。3つあるソールのうち、下のほうの2つを剥がすとネジが見えるのは判ったけれど、ネジが特殊 ―― 六角の何かをお椀のように上から被せることで回すタイプのネジのようで。そんな工具は持ってない。分解できず。どうしてこんな変なネジを使うかな…。まあ中国 or 台湾企業の思惑が何かあるんだろうけど。
[ ツッコむ ]
#3 [nitijyou] FirefoxのブックマークをYahooブックマークに登録し直し
Yahooブックマークは、登録したURLに関して、検索用のキャッシュを利用してページのテキスト情報を残してくれるので、URLのみを保存するサービスよりはちょっとマシかなと思って使っているのだけど。
めちゃくちゃ重い。登録ページを開こうとすると、あるいは登録のボタンを押すと、反応が返ってくるまで30秒〜1分ぐらいかかる。タグの単語補完のためのデータの扱いで処理時間がかかっているのかしら。それともURLの登録数が多過ぎるとソレに比例して重くなる作りになっているのだろうか。あるいは、ウチで使ってるルータが、Yahooブックマークの何かしらと実に相性の悪い作り・仕組みにでもなっているのだろうか。
キャッシュを残してくれるタイミングは結構後になってからのことが多いので、その頃既にページが消えていたらせっかくの該当機能もなかなか生きてこないような気もするし。であれば、ページのテキスト情報を残すことは諦めて、もっと反応がいいブックマークサービスを使ったほうがいいのだろうか。
どうせ、FirefoxのブックマークにURLを大量に登録しておいて、溜まってきた時点でYahooブックマークに登録し直す、ということをやってたりもするわけで。実際いくつかのページ・サイトは今回既に消滅していたし。これじゃ意味がないよな…。まあ、最初にFirefoxのブックマークに登録してるのは、Yahooブックマークの反応が遅くて我慢ならないから、なんだけど。
サクサク登録できて、かつ、キャッシュの類も残してくれるブックマークサービスってどこかに無いのかな。
めちゃくちゃ重い。登録ページを開こうとすると、あるいは登録のボタンを押すと、反応が返ってくるまで30秒〜1分ぐらいかかる。タグの単語補完のためのデータの扱いで処理時間がかかっているのかしら。それともURLの登録数が多過ぎるとソレに比例して重くなる作りになっているのだろうか。あるいは、ウチで使ってるルータが、Yahooブックマークの何かしらと実に相性の悪い作り・仕組みにでもなっているのだろうか。
キャッシュを残してくれるタイミングは結構後になってからのことが多いので、その頃既にページが消えていたらせっかくの該当機能もなかなか生きてこないような気もするし。であれば、ページのテキスト情報を残すことは諦めて、もっと反応がいいブックマークサービスを使ったほうがいいのだろうか。
どうせ、FirefoxのブックマークにURLを大量に登録しておいて、溜まってきた時点でYahooブックマークに登録し直す、ということをやってたりもするわけで。実際いくつかのページ・サイトは今回既に消滅していたし。これじゃ意味がないよな…。まあ、最初にFirefoxのブックマークに登録してるのは、Yahooブックマークの反応が遅くて我慢ならないから、なんだけど。
サクサク登録できて、かつ、キャッシュの類も残してくれるブックマークサービスってどこかに無いのかな。
[ ツッコむ ]
#4 [pc] 久々にHDDをデフラグ
CドライブとDドライブの両方を。外出してる間にデフラグさせていたのだけど、帰ってきてもまだ終わってなかった。
[ ツッコむ ]
2008/10/31(金) [n年前の日記]
#1 [nitijyou] 電気屋さんにBSアンテナの配線工事をしてもらった
AM11:00ぐらいから作業を始めて、PM01:00頃に作業終了。工事内容をメモ。
- めちゃくちゃ古いBSアンテナを、今のBSアンテナ(BSデジタルや110度CS対応、のはず)に新調。
- BSアンテナを、ベランダから、2階の屋根の上の地上波アンテナのポール?に移動。ベランダに設置していたものと違ってがっちり固定したはずなので、方向が変わってノイズだらけの画面にはなりにくいはず。
- BSアナログの信号を、地上波アナログと混合した状態にしてから、3分配するように変更。今までは各部屋に、地上波とBSの2本のケーブルを引き込んでいたけど、これで各部屋にはケーブルを1本だけを引き込めばよい状態になった。
- BSアンテナの電源は、地上波用ブースターの電源を利用することになった。今までは、茶の間のBSアナログチューナー付きビデオデッキから電流を流していたが、設定を変更して電流を流さないようにした。
- 3部屋に分配するための3分配器は、今まで地上波アナログを分配してたものをそのまま流用。1355MHzまで対応してるので、一応、今現在見ている「BSアナログ」なら分配可能らしい。「BSデジタル」はチャンネルが増えて、扱う周波数が高くなったらしいので、BSデジタルに移行した場合は分配器の交換が必要かもしれない。
- 茶の間のTV環境に、分波器を設置。
- 自分の部屋は、元々地上波とBSを混合して入れていたので、分波器は設置済み。
- 妹の部屋は、分波器だけ渡して、妹自身に作業してもらう予定。
[ ツッコむ ]
2007/10/31(水) [n年前の日記]
#1 [cg_tools][web] _高速のフラッシュ製作ツール - ANVSOFT Flash Slide Show Maker - 楽に写真フラッシュを作ろう
気になる。メモ。
[ ツッコむ ]
#2 [firefox] _大量のタブを管理するための様々なアプローチ - outsider reflex
こんなにあるのか…。
[ ツッコむ ]
#3 [windows] _笑えよ / flv2mpeg4と携帯動画変換君でYoutubeとかの動画を高速変換
flv → avi 変換をローカルで。mpeg4のaviにするので無劣化、らしい。試してみたり。…画面がグシャグシャなaviができてしまった。うーむ。flvにも種類が色々あるらしいから、うまく行く場合とそうでない場合があるのでは、などと勝手な想像。
◎ _vixy.net : Online FLV Converter : Download online videos direct to PC / iPod / PSP. It's free! :
オンライン版。
[ ツッコむ ]
#4 [nitijyou] メガネが壊れた
朝方、PC画面を見ていたら、何の前触れもなく左目側のレンズがボトリと落ちてビックリ。なぜ急に…。
フレームを閉じるためのネジが緩んで、ネジとレンズが落ちてしまったらしい。幸い、どちらも、膝の上に落ちてくれたので助かった。床に落ちてたら、レンズはともかく、ネジは発見できなくなるところだった。
とりあえずレンズをはめ直してネジを締めたけど。もしかするとそろそろフレームが寿命だったりするのかもしれない。何ヶ月か前にうっかり踏みつけてフレームが曲がってしまったりもしたわけで。その際に無理な力がかかって、今回の事故(?)に繋がったのかもしれず。
それはともかく、片方のレンズがない状態というのは、なんとも奇妙な感覚。レンズが落ちた瞬間、ゲゲゲの鬼太郎になった感覚を味わいますた。
フレームを閉じるためのネジが緩んで、ネジとレンズが落ちてしまったらしい。幸い、どちらも、膝の上に落ちてくれたので助かった。床に落ちてたら、レンズはともかく、ネジは発見できなくなるところだった。
とりあえずレンズをはめ直してネジを締めたけど。もしかするとそろそろフレームが寿命だったりするのかもしれない。何ヶ月か前にうっかり踏みつけてフレームが曲がってしまったりもしたわけで。その際に無理な力がかかって、今回の事故(?)に繋がったのかもしれず。
それはともかく、片方のレンズがない状態というのは、なんとも奇妙な感覚。レンズが落ちた瞬間、ゲゲゲの鬼太郎になった感覚を味わいますた。
[ ツッコむ ]
#5 [xyzzy] xyzzyの正規表現の表記についてついつい忘れてしまう
Perlのつもりで書いて「あれ?」という場面がしばしば。howm で書いておこうかしら。
む。reference.chm に該当項目があったことをすっかり忘れてた。トホホ。困ったらヘルプを見るべし、ということなんだな…。
む。reference.chm に該当項目があったことをすっかり忘れてた。トホホ。困ったらヘルプを見るべし、ということなんだな…。
[ ツッコむ ]
#6 [prog][iappli] _Programmer's Gate /Effective Python /minidom
_13.7 xml.dom.minidom -- 軽量な DOM 実装
python で xml を読むあたりを勉強中。だったのだけど。
_12.20 csv -- CSV ファイルの読み書き というページに遭遇してしまって、そっちのほうがいいかなと。Excel使ってる人ならデータ(.csv)を用意できるし…。
python で xml を読むあたりを勉強中。だったのだけど。
_12.20 csv -- CSV ファイルの読み書き というページに遭遇してしまって、そっちのほうがいいかなと。Excel使ってる人ならデータ(.csv)を用意できるし…。
[ ツッコむ ]
2006/10/31(火) [n年前の日記]
#1 [iappli] 修正要求とバグ報告が来たので
修正中。
[ ツッコむ ]
2005/10/31(月) [n年前の日記]
#1 [nitijyou] お土産をもらった
「まんじゅう」と「ういろう」。家族で美味しくいただいております。ありがたう>g氏。
関係ないけど、今回のソレで、おふくろさんが「ういろう」好きだと知ったのでありました。なんでも若い頃、そこ出身の恩師に頼んで、わざわざ買ってきてもらってたぐらいに大好きなのだとか。めっちゃ喜んでましたわー。
関係ないけど、今回のソレで、おふくろさんが「ういろう」好きだと知ったのでありました。なんでも若い頃、そこ出身の恩師に頼んで、わざわざ買ってきてもらってたぐらいに大好きなのだとか。めっちゃ喜んでましたわー。
[ ツッコむ ]
#2 [windows] _Download the VivoActive Player
Vivo なる動画形式を見かけたので、再生方法を探したり。で、
_2chの過去ログ
で件のページを見つけた。Win95/NT対応って書いてあるけど、はたして WinXP にインストール可能なのだらうか。ちと怖い。
◎ Indeo5のaviも見かけた :
WinXP には codec が入ってないはず。
ということで iv5setup.exe を探してインストールするために実行したのだけど。途中でHDDにアクセスしっぱなしになる。なんだか Netscape関係のファイルを探してるみたいだ。余計なことを。custom でインストールすれば良かった。
あ。途中で気がついた。昔の日記で書いてたわ。 _DLLは入ってるけど登録されてないだけっぽい。 ヤバイ。新しいDLLを、上書きしてしまったか…?
一応再生はできてるみたいだから、いいか。
ということで iv5setup.exe を探してインストールするために実行したのだけど。途中でHDDにアクセスしっぱなしになる。なんだか Netscape関係のファイルを探してるみたいだ。余計なことを。custom でインストールすれば良かった。
あ。途中で気がついた。昔の日記で書いてたわ。 _DLLは入ってるけど登録されてないだけっぽい。 ヤバイ。新しいDLLを、上書きしてしまったか…?
一応再生はできてるみたいだから、いいか。
[ ツッコむ ]
#3 [cg_tools] Poser2をインストール
デッサン人形代わりに使おうかと。
購入直後にインストールしたときは、何がなんだかよくわからなかったけど。結構使えるかもしれん。ポーズを決めるのが面倒だけど。画面ウインドウ内でドラッグして調整しようとしたらハマる。各パーツがどんどんねじれてしまう。個別に角度を指定して決めていくのがヨサゲ。
各パーツの拡大縮小率を指定していけば、一応、アニメ調のバランスにもできそう。
せっかくだから背景を合成してそれっぽくしてみた。
「BLOOD+」のイメージで。Poser2でもこのくらいはできるのであれば、最新のPoserならもっと遊べるのだろうし。「スラムダンク」をトレースするよりは、確実に安心。
購入直後にインストールしたときは、何がなんだかよくわからなかったけど。結構使えるかもしれん。ポーズを決めるのが面倒だけど。画面ウインドウ内でドラッグして調整しようとしたらハマる。各パーツがどんどんねじれてしまう。個別に角度を指定して決めていくのがヨサゲ。
各パーツの拡大縮小率を指定していけば、一応、アニメ調のバランスにもできそう。
せっかくだから背景を合成してそれっぽくしてみた。

[ ツッコむ ]
#4 [java] ShortTimerとThread
DoJa3.0で容量が違ってくるらしいので、それぞれの方法で動かすものを書いて実験。
eclipse 上から動か…すと容量がよくわからないのか。DoJa3.0のツールでビルド。最初は Thread のほうが容量が大きかったけど、考えてみれば e.printStackTrace(); とかそのへん最後には消していいのだろうな。ということで該当部分をコメントアウトしたら、わずかに thread のほうが少なくなった。
ちなみにこんな感じのソース。
ShortTimer 版。
Thread 版。
eclipse 上から動か…すと容量がよくわからないのか。DoJa3.0のツールでビルド。最初は Thread のほうが容量が大きかったけど、考えてみれば e.printStackTrace(); とかそのへん最後には消していいのだろうな。ということで該当部分をコメントアウトしたら、わずかに thread のほうが少なくなった。
| ShortTimer | 1,423 byte |
| Thread | 1,401 byte |
ちなみにこんな感じのソース。
ShortTimer 版。
import com.nttdocomo.ui.Canvas;
import com.nttdocomo.ui.Display;
import com.nttdocomo.ui.Graphics;
import com.nttdocomo.ui.IApplication;
import com.nttdocomo.ui.ShortTimer;
public class IappliTestTimerA extends IApplication {
private ShortTimer tm;
public void start() {
MyCanvas mc = new MyCanvas();
mc.setSoftLabel(MyCanvas.SOFT_KEY_2, "終了");
Display.setCurrent(mc);
tm.start();
}
class MyCanvas extends Canvas {
int counter;
public MyCanvas() {
counter = 0;
tm = ShortTimer.getShortTimer(this, 0, 100, true);
}
public void processEvent(int w_type, int w_param) {
if ((w_type == Display.TIMER_EXPIRED_EVENT) && (w_param == 0)) {
counter++;
repaint();
}
if ((w_type == Display.KEY_PRESSED_EVENT) && (w_param == Display.KEY_SOFT2)) {
terminate();
}
}
public void paint(Graphics g) {
g.lock();
g.clearRect(0, 0, getWidth(), getHeight());
if ((counter & 0x01) == 0) {
g.drawString("test", 120, 120);
}
g.unlock(true);
}
}
}
Thread 版。
import com.nttdocomo.ui.Canvas;
import com.nttdocomo.ui.Display;
import com.nttdocomo.ui.Graphics;
import com.nttdocomo.ui.IApplication;
public class IappliTestTimerB extends IApplication {
public void start() {
MyCanvas mc = new MyCanvas();
mc.setSoftLabel(MyCanvas.SOFT_KEY_2, "終了");
Display.setCurrent(mc);
}
class MyCanvas extends Canvas implements Runnable {
private Thread tm;
int counter;
public MyCanvas() {
counter = 0;
tm = new Thread(this);
tm.start();
}
public void run() {
while (true) {
try {
Thread.sleep(100);
} catch (InterruptedException e) {
// e.printStackTrace();
// break;
}
counter++;
repaint();
}
}
public void processEvent(int w_type, int w_param) {
if ((w_type == Display.KEY_PRESSED_EVENT) && (w_param == Display.KEY_SOFT2)) {
terminate();
}
}
public void paint(Graphics g) {
g.lock();
g.clearRect(0, 0, getWidth(), getHeight());
if ((counter & 0x01) == 0) {
g.drawString("test", 120, 120);
}
g.unlock(true);
}
}
}
[ ツッコむ ]
2004/10/31(日) [n年前の日記]
#1 [nitijyou] ビデオデッキを古いのに戻した
新しいデッキのほうが、ノイズだらけでもうダメっぽいので。古い&激安デッキのほうがまだマシ…だけど、それでもやっぱりノイズが。
最近販売されてるビデオデッキは、えてして3倍録画でノイズが出るとどこかで聞いた。であれば、今の手持ちの機器で我慢しても変わらないかしら。まあ、そのうちHDDレコーダー等も安くなるだろうし。それまで待つか…。
最近販売されてるビデオデッキは、えてして3倍録画でノイズが出るとどこかで聞いた。であれば、今の手持ちの機器で我慢しても変わらないかしら。まあ、そのうちHDDレコーダー等も安くなるだろうし。それまで待つか…。
[ ツッコむ ]
#2 [anime] デカレンジャー、青い人の彼女の回
ええじゃないですか。ええじゃないですかー。ベタといえばベタだけど。ええよー。こんなもんが出てくるとは予想もしなかった。ええよ、ええよー。
ED前で石野真子の変身シーンが流れた。前回見損ねてたので、そこだけ見れただけでも嬉しかったり。ホントに変身してるよ…スゲエ…あの石野真子が…。なんというか、感無量。ええよ、ええよー。(´▽`) つーか、全国の小さい男の子の、憧れのお母さんだよなぁ。綺麗で、優しくて、変身もできて。こういう形で子供達に夢を与えるポジションなんて、そうそうないよなぁ。
ED前で石野真子の変身シーンが流れた。前回見損ねてたので、そこだけ見れただけでも嬉しかったり。ホントに変身してるよ…スゲエ…あの石野真子が…。なんというか、感無量。ええよ、ええよー。(´▽`) つーか、全国の小さい男の子の、憧れのお母さんだよなぁ。綺麗で、優しくて、変身もできて。こういう形で子供達に夢を与えるポジションなんて、そうそうないよなぁ。
[ ツッコむ ]
#3 [anime] ライダー剣、主人公のサポート役の娘さんのお父さんが実は、の回
脚本の人が! ほされたもんだとばかり思ってた。<失礼な。また名前を見れてなんだか嬉しかったり。…と思ったけど、ひょっとして別の人と勘違いしてないか>自分。…公式サイトを見て確認。やっぱり勘違いしてた。道理でセリフがそんなにおかしくなかったはずだ…。<どういう意味ですか、ソレ。…となると。あれー、最初の頃のメインライターだったらしき人は、一体今どこに…。
爆発の中を駆け抜ける→コケる→爆炎の中からライダー出現、の流れに感心。やるなぁ。と思ったけど昔はそうやって撮ってたのだっけ。CGとかデジタル合成とか無かったし。それを考えるとなんだか複雑な気分。
蜘蛛の人、ホントに屋根からぶら下げてるのだろうか…。
爆発の中を駆け抜ける→コケる→爆炎の中からライダー出現、の流れに感心。やるなぁ。と思ったけど昔はそうやって撮ってたのだっけ。CGとかデジタル合成とか無かったし。それを考えるとなんだか複雑な気分。
蜘蛛の人、ホントに屋根からぶら下げてるのだろうか…。
[ ツッコむ ]
#4 [anime] プリキュア、お使いの回
子供向けを意識すればバッチリの脚本を書ける人だったのか…。<失礼な。
原画、一人で描いたのだろうか。貴重だよなぁ、こういう人材…。
原画、一人で描いたのだろうか。貴重だよなぁ、こういう人材…。
[ ツッコむ ]
#5 [anime] _大丈夫か人材不足の日本のアニメーション
勉強になるなぁ…。リンク先も含めて、
*1
興味深く読ませていただいたり。
*2
ちょっとわからなかったのは、人材が不足してるのか、予算が不足してるのか、どっちが問題なのか、という…。予算が豊富にあれば、他業界に人材を流出することもないであろうし、他業界から人材をゲットすることすら可能になるのだろうか、とか。すると予算不足がそもそも問題なのかしらん。とはいえ、突然そんな豊富な予算状況にすることなど不可能なわけで、となると予算はさておき人材が不足してる状況をまずは改善しようという話になるのか、とか。…いや、わかんないス。なんか自分でもこんがらがってきたメポ…。
ちょっとわからなかったのは、人材が不足してるのか、予算が不足してるのか、どっちが問題なのか、という…。予算が豊富にあれば、他業界に人材を流出することもないであろうし、他業界から人材をゲットすることすら可能になるのだろうか、とか。すると予算不足がそもそも問題なのかしらん。とはいえ、突然そんな豊富な予算状況にすることなど不可能なわけで、となると予算はさておき人材が不足してる状況をまずは改善しようという話になるのか、とか。…いや、わかんないス。なんか自分でもこんがらがってきたメポ…。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#6 [jiji] _イラク邦人殺害: 香田さん遺体で 発覚から4日、指紋一致
やっぱり、か…。
◎ 国内に居る日本人にとっては :
海外に居る日本人は海外に居るというだけで外国人にしか見えてないのかも。という電波を受信。
それはさておき。早々に交渉の余地を自ら消滅させる発言をしておきながら、そのことについて自覚してるかどうかも怪しいこの国のトップに交渉能力の完全な欠落を感じたり。いや、最初から交渉するつもりはなく、見殺しにするシナリオは決まっていたと見るべきだろうけど。が、交渉するつもりがないのと、交渉する素振りを見せないのは、全然違う。それすら判ってないのだろう。救出に全力を尽くす? その言葉と同時に、『条件は飲まない』=『殺したければ殺せ』と発言してる馬鹿がどこに居る。…居たんだな、コレが。しかも国のトップ。肝心なところで、特に国外に向けてポーズ取らなきゃいけないところで、ポーズの取り方を間違えるんだよ、あの人は。そういう人だよ。 *1 *2
ネットでもなんでもいいから殺害時の映像を流してほしいものだけど>犯行グループ。そういう映像を直接目にしないと、この国は自分たちが何を選択したか・しているのか自覚できないと思うので。自覚したうえで「それでもこれでいくしかない」と判断するのと、自覚できてないのに「これでいく」と判断するのは、違うわけで。映像、流してくれないかなぁ。 *3
まあ、犠牲になった彼はこの国の人柱?人身御供?になったようなもので。靖国神社とやらで英霊扱いでもしたらどうかと。 *4 「アメリカ様のお望みどおり、私たちは軍を派遣しております。ご覧のとおり、自国民の生命よりも、アメリカ様の意向を最優先で尊重しております。どうかよしなに」と、国としてのポーズを取るために死んでもらったようなもんで。もっとも米にしてみれば、米国民が既に比べようもないぐらい犠牲になってるわけだから、今更アジアの隅っこの島国の人間が1人犠牲になっても「あ、そうなんだ? へぇ」てなもんだろう。NYっ子のどれだけが日本にも犠牲者が出たと知っているのだろうか。意味ねえ。これでは無駄死にじゃないか。…コレ、隣の将軍様が同じ状況になったら、コレを利用して米に揺さぶりぐらいはかけてたんじゃないか。撤退するつもりは毛頭無くても早々に撤退する素振りだけは見せて、自国民の生命を尊重するお優しい将軍様像を国内に向けて宣伝しつつ、人質奪還の交渉も進めつつ、 *5 米が絶対文句言ってくる=こちらにしっかり注目するから、そのタイミングを見計らって「やっぱり撤退しないことにしました」「私たちはアメリカの意向を尊重します」と。運良く人質が助かったら、国内に「崇高なる将軍様」をアピールできるし、殺害されたとしても米に対して今以上に自国を印象づけることができる。どっちに転んでも何かしらの利がある。…そういう選択肢だってあったことを考えると、誰もこっち向いてないのに言いつけを馬鹿正直に守って自国民の人命を失って、この国は何か得るもんがあったのかと。 *6 *7
などと偉そうに書いてるけど。こりゃ中二病ですな。
それはさておき。早々に交渉の余地を自ら消滅させる発言をしておきながら、そのことについて自覚してるかどうかも怪しいこの国のトップに交渉能力の完全な欠落を感じたり。いや、最初から交渉するつもりはなく、見殺しにするシナリオは決まっていたと見るべきだろうけど。が、交渉するつもりがないのと、交渉する素振りを見せないのは、全然違う。それすら判ってないのだろう。救出に全力を尽くす? その言葉と同時に、『条件は飲まない』=『殺したければ殺せ』と発言してる馬鹿がどこに居る。…居たんだな、コレが。しかも国のトップ。肝心なところで、特に国外に向けてポーズ取らなきゃいけないところで、ポーズの取り方を間違えるんだよ、あの人は。そういう人だよ。 *1 *2
ネットでもなんでもいいから殺害時の映像を流してほしいものだけど>犯行グループ。そういう映像を直接目にしないと、この国は自分たちが何を選択したか・しているのか自覚できないと思うので。自覚したうえで「それでもこれでいくしかない」と判断するのと、自覚できてないのに「これでいく」と判断するのは、違うわけで。映像、流してくれないかなぁ。 *3
まあ、犠牲になった彼はこの国の人柱?人身御供?になったようなもので。靖国神社とやらで英霊扱いでもしたらどうかと。 *4 「アメリカ様のお望みどおり、私たちは軍を派遣しております。ご覧のとおり、自国民の生命よりも、アメリカ様の意向を最優先で尊重しております。どうかよしなに」と、国としてのポーズを取るために死んでもらったようなもんで。もっとも米にしてみれば、米国民が既に比べようもないぐらい犠牲になってるわけだから、今更アジアの隅っこの島国の人間が1人犠牲になっても「あ、そうなんだ? へぇ」てなもんだろう。NYっ子のどれだけが日本にも犠牲者が出たと知っているのだろうか。意味ねえ。これでは無駄死にじゃないか。…コレ、隣の将軍様が同じ状況になったら、コレを利用して米に揺さぶりぐらいはかけてたんじゃないか。撤退するつもりは毛頭無くても早々に撤退する素振りだけは見せて、自国民の生命を尊重するお優しい将軍様像を国内に向けて宣伝しつつ、人質奪還の交渉も進めつつ、 *5 米が絶対文句言ってくる=こちらにしっかり注目するから、そのタイミングを見計らって「やっぱり撤退しないことにしました」「私たちはアメリカの意向を尊重します」と。運良く人質が助かったら、国内に「崇高なる将軍様」をアピールできるし、殺害されたとしても米に対して今以上に自国を印象づけることができる。どっちに転んでも何かしらの利がある。…そういう選択肢だってあったことを考えると、誰もこっち向いてないのに言いつけを馬鹿正直に守って自国民の人命を失って、この国は何か得るもんがあったのかと。 *6 *7
などと偉そうに書いてるけど。こりゃ中二病ですな。
◎ _イラク邦人殺害:小泉首相の声明と発言 :
この人、自分の発言が、犯行グループに対して殺害GOサインを出したことを、未だに理解してないのね。すっかり他人事で喋ってる…。たった二言喋らなければ、別の未来があったかもしれないのに。
つーか何度読んでも他人事のコメントだよなぁ。大丈夫か、この人…
つーか何度読んでも他人事のコメントだよなぁ。大丈夫か、この人…
*1: と思ったけど、あの人の発言のどのへんまでが、国外に流れたんだろう。「自衛隊は撤退しない」「テロには屈しない」が流れてたらアウトだよなぁ。
*2: もっとも犯行グループにとっては「交渉」なる選択肢は完全に無かった可能性も。が、犯行グループがどうとかは関係なく、こちら側が交渉する構えすら見せてないのが問題、とも。
*3: もっとも他所の国のために身の危険を冒してまでそれら働きかけをしてやる道理など犯行グループにはないわけで。映像を流してくれたら、それはある意味この国に対する「親切心」以外の何物でもないよな。あちらにとっては今更メリットないわけだし。
*4: 皮肉のつもりですよ。ライオン頭の人も参拝しやすくなっていいんじゃねーの。
*5: というより進めてなくても進めてたように見える証拠を捏造しつつ、とか。
*6: それとも、建前上は国連の方針で派遣してる事になってるから、撤退する素振りすら見せられない等の事情があるのだろうか。と思ったけど、それは本質的な問題じゃないよな。
*7: コレ、イラクからの視点は欠けてるなぁ。撤退する素振りを見せるだけでもイラクに反感を持たれるのかな。と思ったけど、どのみち撤退しないのだから印象は変わらない気もするが…。
*2: もっとも犯行グループにとっては「交渉」なる選択肢は完全に無かった可能性も。が、犯行グループがどうとかは関係なく、こちら側が交渉する構えすら見せてないのが問題、とも。
*3: もっとも他所の国のために身の危険を冒してまでそれら働きかけをしてやる道理など犯行グループにはないわけで。映像を流してくれたら、それはある意味この国に対する「親切心」以外の何物でもないよな。あちらにとっては今更メリットないわけだし。
*4: 皮肉のつもりですよ。ライオン頭の人も参拝しやすくなっていいんじゃねーの。
*5: というより進めてなくても進めてたように見える証拠を捏造しつつ、とか。
*6: それとも、建前上は国連の方針で派遣してる事になってるから、撤退する素振りすら見せられない等の事情があるのだろうか。と思ったけど、それは本質的な問題じゃないよな。
*7: コレ、イラクからの視点は欠けてるなぁ。撤退する素振りを見せるだけでもイラクに反感を持たれるのかな。と思ったけど、どのみち撤退しないのだから印象は変わらない気もするが…。
[ ツッコむ ]
2003/10/31(金) [n年前の日記]
#1 AM10:00頃に地震
[ ツッコむ ]
#2 [pc] _J-ZONE、閉店してた
[ ツッコむ ]
#3 _身の回りのDQNの例 - 電車のプラットホーム
だよなぁ…。固定・埋め込みができれば言う事無しだけど、その場にポンと置くだけでもある程度目的は果たせそうだし。ミリ波とやらで検知するぐらいなら、柵が倒れた事を検知しても同じだろうし。危険な領域を認識しやすい効果も期待できそう。「白線の内側まで〜」なんてアナウンスしなくて済むし。
_(from 圏外からのひとこと)
◎ 利用者が優秀すぎる? :
あのような混雑状態・デンジャラスな場所で、転落しないよう意識・実行できてしまう人間が大半という状況が、対策を打たずに放置しててもそれほど文句を言われないそもそもの原因なのだろうか。工業製品の製造過程などでも見られるらしいけど、日本人は全般的にDQNシステムを人間各個体の優秀さでもってどうにか運用してしまう(らしい)ので、結果、システムが抱えている問題点を意識することもなく、致命的被害・具体的損害が発生するまで問題はいつまでも放置され続けるのです。嘘。
◎ 設計当時に想定していた利用状況からして違うのだろうな :
オイラの住んでるところは田舎なので、ホームが人で埋め尽くされることはほとんどなく、転落事故なんて意識してやらない限りあり得ない感じなのだけど。
*1
おそらく駅のホームってその程度の利用者数を前提に設計されてたのだろうな。それが都市圏ではかなり混雑する状況へと変化して問題が…などと思ったらそのあたりは
_既に述べられていた
わけで、なるほどたしかに、みたいな。ていうか「コンサルがよく口にする『ゼロベース』」とはなんぞや。…
_ふむふむ。
_なるほど。
◎ 非対策=コスト増の関係さえできてしまえば :
_「前例を踏襲することに余分なコストがかかるようにしないと、たいていのものは環境が変わってもDQNのまま継続してしまう」
…事を考えると、転落事故が起きる度に鉄道会社が遺族にかなりの金額を払うような法律でも作ればDQNが解消されたりしないかなと。現在どれだけの人が転落事故の被害にあってるかを調査すれば法律施行後も何ら対策を打たない事で鉄道会社が被る経済的損失が算出できるし、具体的な数字さえ出てきてしまえば、対策を打つ事でどれだけ「コスト減」が見込めるか、○年で対策費用の元が取れるか、という話にもなっていきそうな。なんちてぽっくん。
*1: 高齢者が多くなってくればどうなるか判らないけど。しかしそもそもホームと電車の乗降口はかなりの段差。(<たしかそのはず)。高齢者は電車を利用したくても利用できないかも。
この記事へのツッコミ
- Re: 電車のプラットホーム by がんした 2003/11/01 08:23
- 20年程前、神戸の人工干拓地「ポートピア」でhttp://www.portopialand.co.jp/
「ポートピア’81」なる博覧会が開かれて、オイラ行ったのですが、
http://homepage1.nifty.com/im/r3/p62/
そこで登場した「ポートライナー」なる無人運転のモノレールは、
ホームが完全に個室と化してて列車が到着すると、列車側とホーム側の扉が
リンクして開くシステムでした。ホーム転倒どころか、完全に個室ですから
雨風にもさらされず快適。未来はこうなると頑なに信じていましたが、
何で普及しなかったんですかねぇ。やっぱ建設コストか?
http://www.sun-tama.net/news/files/1981/06.htm
でも、関西にUFJが出来た影響で、今年の3月でポートピア遊園地は閉園しちゃうんだけどね。
http://www.mainichi.co.jp/life/travel/news/0204/10-1.html - Re: 電車のプラットホーム by mieki256 2003/11/03 14:26
- >ポートアイランド
懐かしい…。会社の新人研修で通ってた時期がありますですよ。
(当時は本社が建ってたんですが、しかし阪神大震災で一階が大変な事に…)
>ポートライナー
あー、そういえば。そんな感じだったようなおぼろげな記憶が。
田舎から出てきたオイラは単純に「うわ、スゲー。未来の乗り物だー」と
思ったんですが、でもポートライナー自体は、周囲には評判悪くて、
「猿に運転させたほうがまだマシだ」と揶揄されてたっけ…。
関西人の感覚からすると、速度が遅かったのが耐えがたいらしく。
しかしホームの安全面については、明らかに次世代の品質ですな。
…今も同じ状況なんだろうか。
震災後の復旧作業時、コストダウンで削られてなきゃいいけど。
>ポートピア遊園地、閉園
阪神大震災後も営業してた事に驚きだったり。
てっきりあの時に使えなくなったのかと思ってた…。
また地震が来たら液状化現象とか起きそうだし。
…もっともそのへん対策は打ってたりするのだろうけど。
でないと安心して使えない・暮らせないだろうしなぁ…。 - Re: 電車のプラットホーム by がんした 2003/11/04 08:33
- ポートライナーは電車ってゆーより、横に動くエレベーターって感じ。
段差や隙間も少ないから安全性は高いし、ホームも密閉空間だから空調や
冷暖房も効くし人にやさしくて良さげ。
つーか、単純に「ホームの段差が危険」というなら、ホームそのものを無くす
という発想はどうか。路面電車のように地べた走るの。これなら転落の
危険性なぞ皆無。列車が来ない時は、隣のホームまで一々階段
上り下りしなくて済む。 - Re: 電車のプラットホーム by mieki256 2003/11/05 04:03
- >ホームを無くす
それだ! …いや、おそらく、路面に全ての線路を埋め込むコストを考えると、
まだホームを作るほうがコスト減に繋がるのでしょうな。
しかし、昔の西部劇に出てくるような鉄道では、ホームはありませんな…
電車が一段高くなってて、乗り降りするのに階段を使ったり、みたいな。
階段の上り下りがツライ故にホームというものが出来たんだろうか。
コストを切り詰める事を考えると、そもそもホームを作らない方が
安上がりだろうけど、コストと利便性のバランスをとった結果が
現在のホームの高さ、ということなのかなぁ… - Re: 電車のプラットホーム by がんした 2003/11/06 01:17
- なら、レールやめてゴムタイヤにしよう、札幌の地下鉄みたいに。
これで乗り心地向上するわ、バスとちがって排煙出なくてクリーンだわ、、、、、、ってそれ、トロリーバスじゃん!
http://www22.ocn.ne.jp/~autumn/y_toro1.html - Re: 電車のプラットホーム by mieki256 2003/11/06 02:36
- >トロリーバス
そんなものがあったとは。しかし何の為にわざわざバスに電力供給を…
って「排煙が出ない」と書いてありましたな(爆)
なるほど。都市圏で喜ばれそうなシステムだな…。
ゴムタイヤを使った電車、というのはメリットありそうなイメージがありますな。
しかし普及しないのは何故だろう。何が問題なのか。
トロリーバスは車両コストと電気関係設備維持コストが問題だったようですが…
であれば将来、自動車関係も全て電気で走るような時代になれば、
自家発電・ゴムタイヤによる電車が走るようになったりして。
レールを引くコストも、電気関係設備のコストもかからないわけだし。
スペースコロニーの中でそういう電車が走ってたりすると、
絵的にはちょっと面白そう。
コロニーの地面は薄いらしいからレールよりタイヤのほうが
地面に与えるダメージも少なくて良いかもしれず <そうなのか? - Re: 電車のプラットホーム by がんした 2003/11/07 23:35
- >しかし何の為にわざわざバスに電力供給を…
当時はモータリゼーション前でしたから、大量輸送は船と鉄道しかなかったから、
内陸の大都市間は電車で、都市内は路面電車で、都市周辺部はトロリーバスで
それぞれ公共交通として守備範囲を分担してたようです。当時は自動車技術も
黎明期ですから大型エンジンの信頼性が低くかったり高価だったりで、
技術的にも資金的にも、多数のバスを使った大量輸送は難しかったみたい。
だから当時の状況だと、エンジンやミッションや燃料タンクを積まず、
モーターだけにして、運行路を路面電車と同じく架線で引いておいて、
その中を複数のトロリーバス運行させた方が、無難だったみたい。
>ゴムタイヤの普及
ゴムタイヤが悪かった訳ではなく、レール&車輪のが大量輸送の点で
メリットあっただけでは。鉄道ならハンドル要らないし、加速と減速するだけ。
>自家発電・ゴムタイヤによる電車が走るようになったりして。
燃料電池バスならすでに東京で一台走ってるし、
http://www.auto-g.jp/news/200308/21/topics01/
路面電車の燃料電池 or 蓄電池による無架線化は研究されてるよ。
http://www.nikkei.co.jp/news/shakai/20030820AT1G2002720082003.html
http://www.urban.ne.jp/home/yaman/news43.htm
http://www.urban.ne.jp/home/yaman/news33.htm#condenser
>スペースコロニー
島型コロニーだと、中心部は無重力状態だから、ドクター中松の
ジャンピングシューズを履いて上手いことジャンプ出来れば、何処にでも
一瞬でいけそう。個人的には、コロニーよりも宇宙船内の無重力状態の通路を
両側に備え付けられたベルトに軽く手を乗せ、スーと移動してるシーンが
画期的だなと。 - Re: 電車のプラットホーム by mieki256 2003/11/09 01:26
- >モータリゼーション前
なるほど。そういう時代の乗り物だったのですか。
…ついつい自分達は、各種技術がそこそこ成熟した状態で
物事を考えてしまいがちだなと今更ながら気づいた次第。
>燃料電池バスが走行中
なんと! 既に実現(実験中)だったとは!
ていうかつい先頃に始まったばかりなのか。
素晴らしい…未来はすぐそこまで来ている…
>路面電車の燃料電池 or 蓄電池による無架線化
これも興味深い話であります。しかし、
「都市景観の向上」「全国で消えつつある路面電車の生き残りにつながる」
ぐらいしかメリットが無いのはちょっと弱い気もするなぁ…
便利にする為の新技術導入ではなく、資産を残す為の新技術導入か…。
>スペースコロニーではドクター中松大活躍
ワハハ。ていうか中心部まで飛んでいけるジャンピングシューズって怖い。
コロニー内で利用禁止になりそうな予感。
しかし中心部を利用して移動をショートカットする手法は使えそうですな。
おそらく通路=柱が真中に走る事になるから、
コロニー全体の強度維持にも繋がるのだろうし。
>ベルトで移動
アレって最初に考えたのは誰なんだろう。秀逸なアイデアですな。
何かのSF小説・SF映画で出てきていたのだろうか…。
[ ツッコミを読む(8) | ツッコむ ]
#4 [pc][web] 社会人がサイト運営するのは無理があるのかな
Y氏がサイトをちょっと前から休眠してしまっていたり、自分が以前勤めてた会社の先輩方のサイトも更新停止・閉鎖してたりで、やはり仕事を持った真っ当な社会人の方々がサイト運営・維持するってのは時間的にも精神的にも厳しいのだろうなとぼんやり思ったり。時間的余裕を考えたらWebの主役はやはり学生さんや無職ヒッキーだったりするのだろうか。しかし「時間的余裕」という要素だけを見れば、退職した高齢者の方々のサイトなどがガンガン増えてもおかしくないような。Webページ作成がハードルになってるのかな。であればblog系ツール等が普及することでWebの主役は高齢者にシフトする可能性もとか思ったけどそもそも自分から積極的に情報を公開したいと思う高齢者がどれだけ居るのか怪しい気も。「public」が理解できるのか、情報を共有する事が新たな利便性を産み出す事に繋がる事が理解できるのか、そのへんがどうも。「その情報は俺の物だ」「いいえ私の物よ」的な「所有」についての争いが更に増えてウンザリしそうな気も。なんか高齢者って「所有者」である事に異常に拘るイメージもあったりして。
[ ツッコむ ]
#5 [anime] _ハニメーション
_プロモ映像。
手法を聞いて期待してたけど、キャラクターがもっと滑らかに動くさまを想像してたのでガックリ。アニメ映像に近づけようと意図的にやってるのだろうけど。とりあえず、何はともあれ話題にはなるのだろうな。
[ ツッコむ ]
2002/10/31(木) [n年前の日記]
#1 見つからない
ネクタイ…どこ…?
ていうかマジに腹が痛くなってきた。大丈夫か俺…
_ホントなら噴飯モノ。
児ポ法改正、今現在はどういう状態になってるんでしょうか。
未成年者の裸の絵を描いただけで犯罪者になるそうですけど。
手塚治虫、藤子F、宮崎駿が、
未成年者に対し繰り返し猥褻行為を働いた犯罪者になるのですね。
ある種、現代版、生類憐れみの令でしょうか。違うか。
ゆうきまさみが昔OUTで描いた漫画…いよいよアレが現実に。
裏ルートでマクロスのビデオGETして部屋でこっそり鑑賞してたら
突然警察が踏みこんできて…でしたか。
…マクロスじゃなくてくりいむレモンだったか。よく覚えてません。
ていうかマジに腹が痛くなってきた。大丈夫か俺…
_ホントなら噴飯モノ。
児ポ法改正、今現在はどういう状態になってるんでしょうか。
未成年者の裸の絵を描いただけで犯罪者になるそうですけど。
手塚治虫、藤子F、宮崎駿が、
未成年者に対し繰り返し猥褻行為を働いた犯罪者になるのですね。
ある種、現代版、生類憐れみの令でしょうか。違うか。
ゆうきまさみが昔OUTで描いた漫画…いよいよアレが現実に。
裏ルートでマクロスのビデオGETして部屋でこっそり鑑賞してたら
突然警察が踏みこんできて…でしたか。
…マクロスじゃなくてくりいむレモンだったか。よく覚えてません。
[ ツッコむ ]
2001/10/31(水) [n年前の日記]
#1 虫歯がヤバイ
歯を磨いてたら、虫歯が砕けて、落ちて流れていってしまいました。
砕けた跡には、腐ったように茶色く変色した歯の芯。見てるだけで気持ち悪くなってきます。
虫歯は、早めに歯医者に行って治療しませう…(号泣中
Shadeでコツコツ。
砕けた跡には、腐ったように茶色く変色した歯の芯。見てるだけで気持ち悪くなってきます。
虫歯は、早めに歯医者に行って治療しませう…(号泣中
Shadeでコツコツ。
[ ツッコむ ]
2000/10/31(火) [n年前の日記]
#1 ド楽&泥ップ
BCBの勉強。
エクスプローラから、Drag&Drop でファイルリストを渡す方法を実験してました。
たった5〜6行のソースなのに、どこで初期化関数(?)を呼べばいいのかわからず。
半日ぐらい悩みましたですよ。トホホ
結局、form の OnCreateイベントとやらで呼び出したら上手く出来ましたが…
ホントにこれでいいのかな。
作業中に色々問題点が浮かんできました。
・ファイル名じゃなく、フォルダ名を渡したら?
・ReadOnlyのファイル(もしくはドライブ)に読み書きしようとしたら?
・空き容量が無いのに、ファイル書込みしたら?
・リムーバブルメディア上のファイルの読み書き中に、メディアを抜いたら?
…とまあ、色々と。
一つ一つ解決していかないとだなぁ… (´Д`;)
昨日、今日と、NHKの「ETV2000」を見ましたです。
「仮想現実」をテーマにした対談、だったんですが。
昨日は押井守監督が出てました。
現実と非現実の境目、とかそういうのは得意分野ですよね>押井監督
話の内容、結構面白かったです。
途中で、「アヴァロン」とかいう新作映画の映像が流れてましたが。
なんか面白そう。
というか、デジタル処理満載=面白そう、と思っちゃうオイラの単純な頭。
でも、「赤い眼鏡」のデジタル処理版、みたいなのだったらやだなぁ。
というか、自分、押井監督の実写映画見て、面白かったと感じた記憶が無いような…
エクスプローラから、Drag&Drop でファイルリストを渡す方法を実験してました。
たった5〜6行のソースなのに、どこで初期化関数(?)を呼べばいいのかわからず。
半日ぐらい悩みましたですよ。トホホ
結局、form の OnCreateイベントとやらで呼び出したら上手く出来ましたが…
ホントにこれでいいのかな。
作業中に色々問題点が浮かんできました。
・ファイル名じゃなく、フォルダ名を渡したら?
・ReadOnlyのファイル(もしくはドライブ)に読み書きしようとしたら?
・空き容量が無いのに、ファイル書込みしたら?
・リムーバブルメディア上のファイルの読み書き中に、メディアを抜いたら?
…とまあ、色々と。
一つ一つ解決していかないとだなぁ… (´Д`;)
昨日、今日と、NHKの「ETV2000」を見ましたです。
「仮想現実」をテーマにした対談、だったんですが。
昨日は押井守監督が出てました。
現実と非現実の境目、とかそういうのは得意分野ですよね>押井監督
話の内容、結構面白かったです。
途中で、「アヴァロン」とかいう新作映画の映像が流れてましたが。
なんか面白そう。
というか、デジタル処理満載=面白そう、と思っちゃうオイラの単純な頭。
でも、「赤い眼鏡」のデジタル処理版、みたいなのだったらやだなぁ。
というか、自分、押井監督の実写映画見て、面白かったと感じた記憶が無いような…
[ ツッコむ ]
1999/10/31(日) [n年前の日記]
#1 (NoTitle)今頃「初音のないしょ...
今頃「初音のないしょ」をプレイしてたり。おまけシナリオのおばけシナリオ(…ん?)をプレイしてたら突然ハング。修正アップデートしたら症状が出なくなって一安心。しかしリーフの製品は必ず毎回バグがあるような気が。バグチェックをユーザーさんにさせてるようなものかもですね。といっても、まだPCソフトは修正ファイル配布が可能だからアレですが。コンシューマに比べれば作るほうは気分的には楽かもしれませんね。
「堕落」というHゲーもプレイしてみました。パッケージに「クリックしなくてもサクサク進める親切なインターフェイス導入」と書いてあったので、インターフェイス・フェチ(大嘘)な私としては「こらープレイせなあかんやろ」みたいな。
結局どういうモノなのかというと、メッセージを全部音声で朗読する、ただそれだけのことらしいです。たしかにこれだと選択肢が出てくるまでひたすらボーッと聞いてればいいわけで。ただ、そのままだと膨大な時間がかかってしまうので、読み上げ速度が1,2,4倍速から選べたり、あるキーを押しっぱなしにすればメッセージを高速に飛ばせる等、一応気を配っているようでした。
ただし、作品としては致命的な欠陥があるようで。
シナリオがどうも朗読を前提に書かれたものではないらしく、全般的に珍妙な表現になってしまっているのです。
例えば、文体としては、ほとんど主人公(男子高校生)の一人称で書かれているのですが、それを読み上げるのが女性の声なので常に違和感があったり。また擬音等があまりに無頓着に書かれており…例えば「ドピュドピュッ」(<大爆笑ですね、この例は(笑))などと書かれている文章を、女性の朗読者が何のひねりもなく淡々と読み上げていくさまは、呆れるのを通り越して可笑しさがこみあげてきます。録音時に誰も、「これは変だ…」と思わなかったのでしょうか。なんとも不思議です。
何にせよこの製品をプレイした事で、一口にシナリオといっても、最終的にどのような表現方法(?)の上で用いられるのかによって色々気を配らなければならない、ということを再確認できました。音声が比重を占めるであろう商品用のシナリオをこれから書かれる方がもしいらっしゃったら、恥ずかしいかもしれませんが一度プレイしておいたほうがいいのかもしれません。こういう書き方はしちゃいかんな、という反面教師として最適な参考資料になりそうです。<ちょっとオーバーかな…
「堕落」というHゲーもプレイしてみました。パッケージに「クリックしなくてもサクサク進める親切なインターフェイス導入」と書いてあったので、インターフェイス・フェチ(大嘘)な私としては「こらープレイせなあかんやろ」みたいな。
結局どういうモノなのかというと、メッセージを全部音声で朗読する、ただそれだけのことらしいです。たしかにこれだと選択肢が出てくるまでひたすらボーッと聞いてればいいわけで。ただ、そのままだと膨大な時間がかかってしまうので、読み上げ速度が1,2,4倍速から選べたり、あるキーを押しっぱなしにすればメッセージを高速に飛ばせる等、一応気を配っているようでした。
ただし、作品としては致命的な欠陥があるようで。
シナリオがどうも朗読を前提に書かれたものではないらしく、全般的に珍妙な表現になってしまっているのです。
例えば、文体としては、ほとんど主人公(男子高校生)の一人称で書かれているのですが、それを読み上げるのが女性の声なので常に違和感があったり。また擬音等があまりに無頓着に書かれており…例えば「ドピュドピュッ」(<大爆笑ですね、この例は(笑))などと書かれている文章を、女性の朗読者が何のひねりもなく淡々と読み上げていくさまは、呆れるのを通り越して可笑しさがこみあげてきます。録音時に誰も、「これは変だ…」と思わなかったのでしょうか。なんとも不思議です。
何にせよこの製品をプレイした事で、一口にシナリオといっても、最終的にどのような表現方法(?)の上で用いられるのかによって色々気を配らなければならない、ということを再確認できました。音声が比重を占めるであろう商品用のシナリオをこれから書かれる方がもしいらっしゃったら、恥ずかしいかもしれませんが一度プレイしておいたほうがいいのかもしれません。こういう書き方はしちゃいかんな、という反面教師として最適な参考資料になりそうです。<ちょっとオーバーかな…
[ ツッコむ ]
以上、27 日分です。



































アニメってソフトウェアと同じで人海戦術的なところが多分にあるので
大部分が人件費に消えてしまう状態では
いくら予算があっても足りないんじゃないのかなぁ、なんて思ったり。
まぁ、アニメってどうしても視聴者層が限られるんで
映画のように「興行収入」って言う物が見込みにくいんじゃないかなぁ?
その分がDVDのべらぼうな高さに跳ね返っているんじゃないかと。
最近の宮崎アニメは結構予算があるんじゃなかったかな?
OVAにしかならないようなやつなんて
数百万しか予算ないとか何とかいってたような記憶も。
ピキーン。
ひょっとして…そこか…そこに勝利の鍵が…?