2020/10/31(土) [n年前の日記]
#2 [godot] Godot EngineでTileMapを使ってBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

_bgchip.png
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

◎ タイルマップ画像をインポート。 :
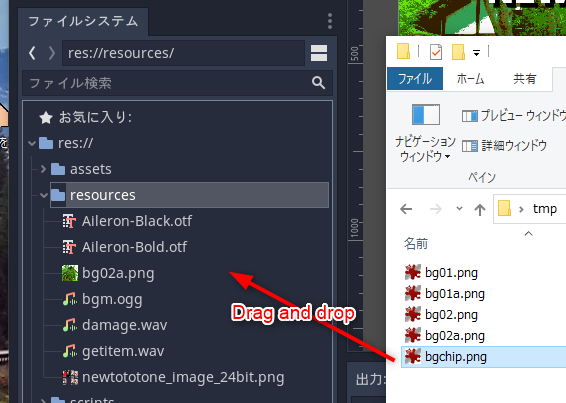
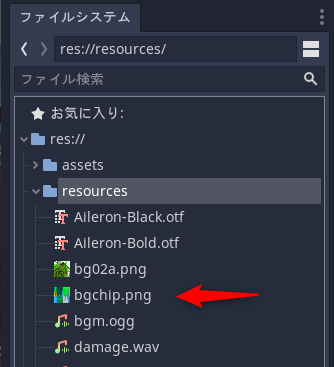
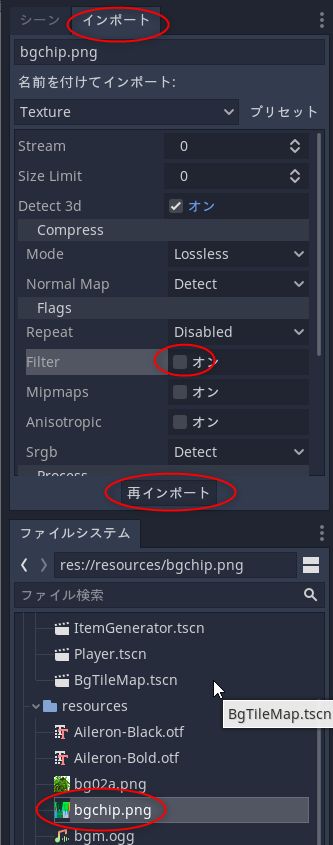
Godot Enigneのエディタ画面に、エクスプローラ等から bgchip.png をドラッグアンドドロップしてインポート。
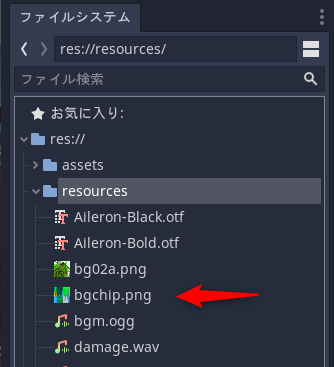
res://resources/ 以下に bgchip.png を移動した。

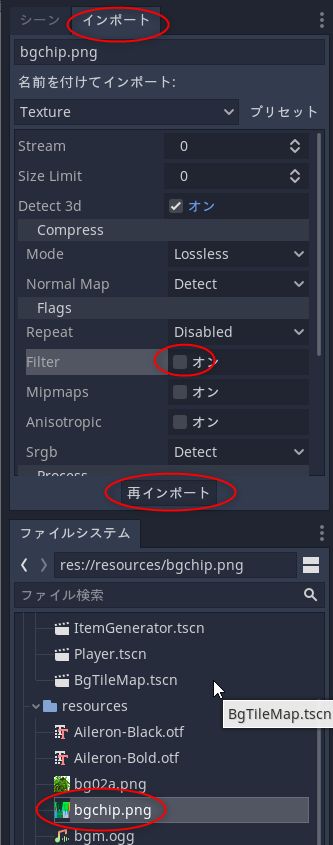
bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

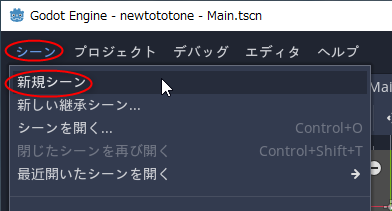
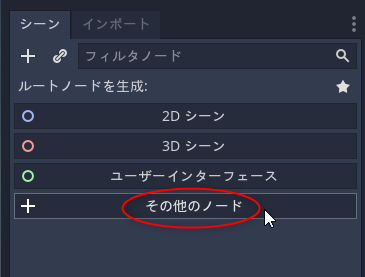
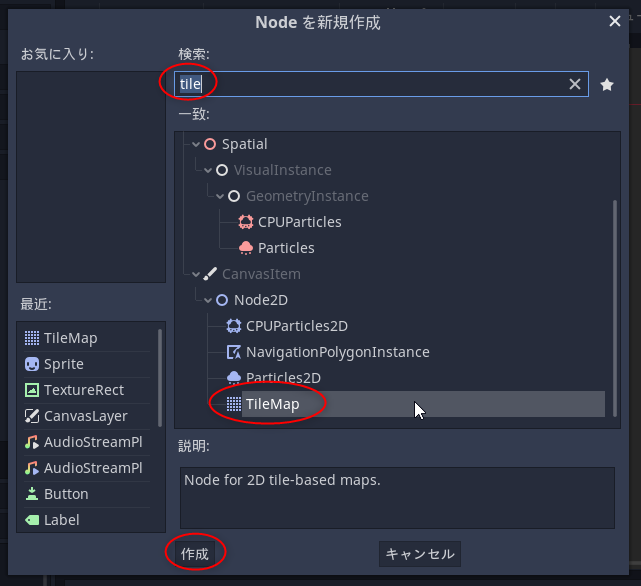
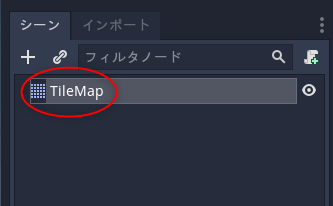
◎ Tilemapを使うシーンを用意。 :
◎ タイルセットを作成。 :
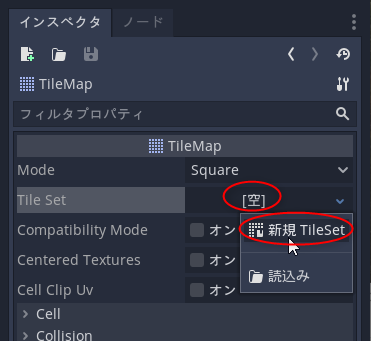
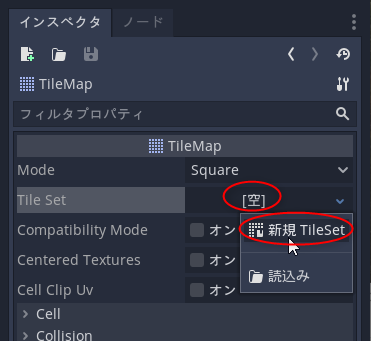
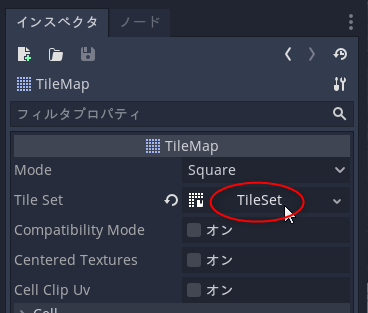
タイルマップ(TileMap)を使うには、タイルセット(TileSet)が必要になる。Tile Setプロパティの横の「空」をクリック。「新規 TileSet」を選択。

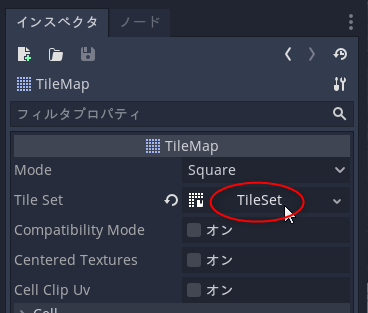
更に、TileSet と表示されている部分をクリック。

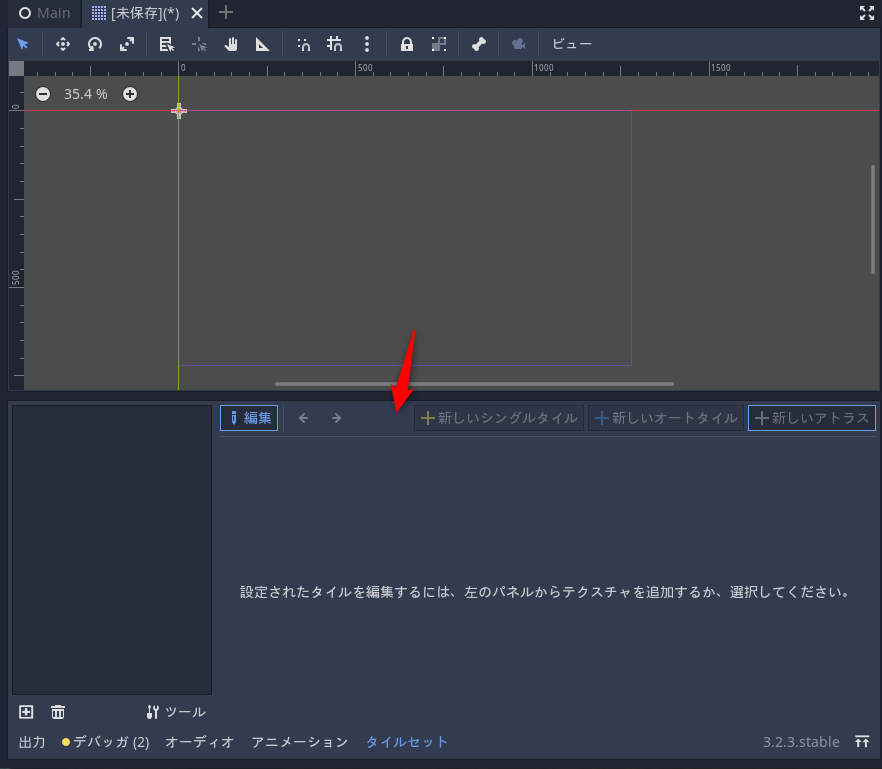
タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。

更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。
◎ タイルセットの設定。 :
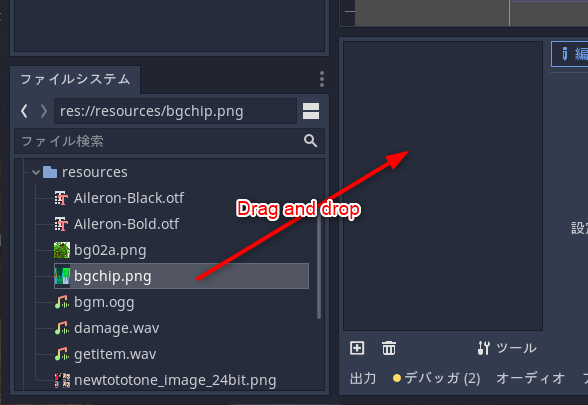
タイルセットの設定をしていく。bgchip.png をドラッグアンドドロップして、タイルセットの画像リスト(?)の中に入れる。
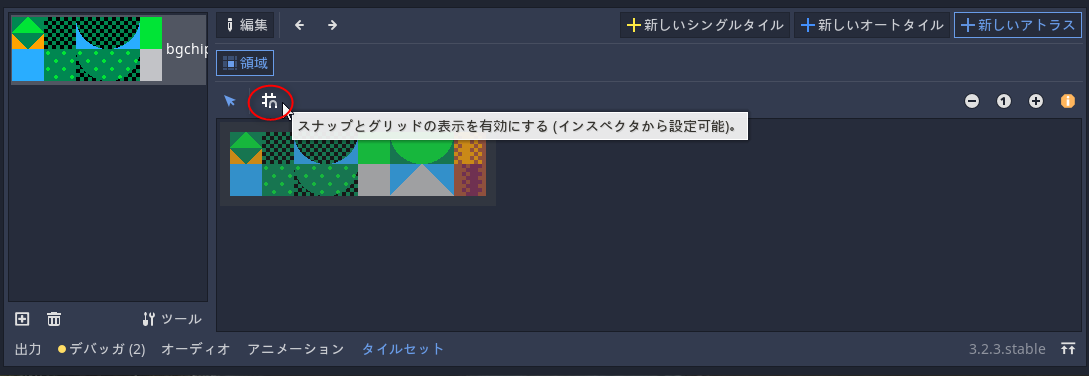
タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
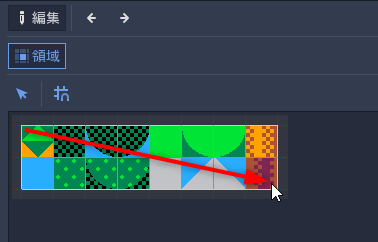
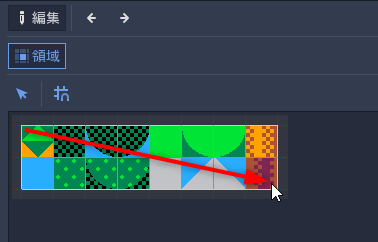
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

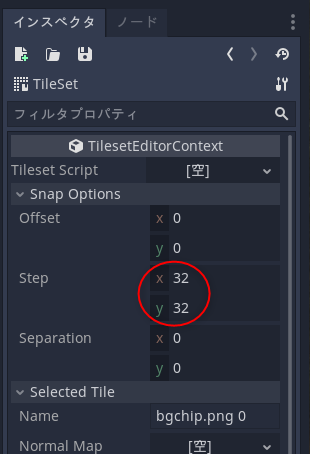
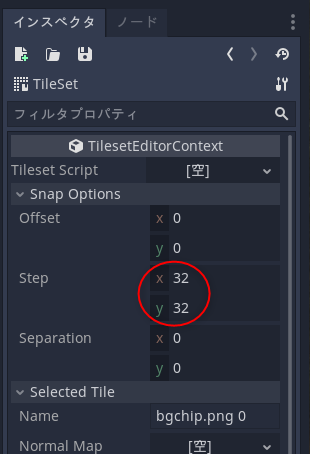
もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

◎ タイルを並べていく。 :
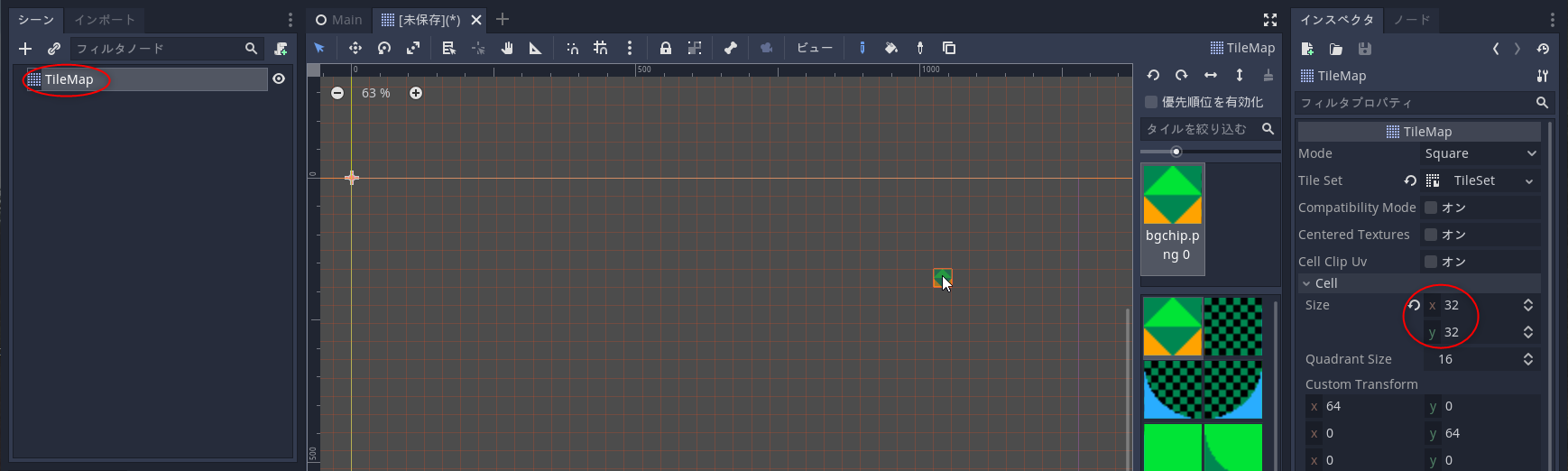
TileMapノードをクリックして選択すると、キャンバス上でタイルを並べていくモードになる。右のほうに使えるタイルの一覧が表示されているので、使いたいタイルをクリックしてからキャンバス上で並べていく。もしかすると、Cell → Size x,y を調整しないといけないかもしれない。今回は1タイルが 32 x 32ドットなので、Size x,y も (32, 32) にした。
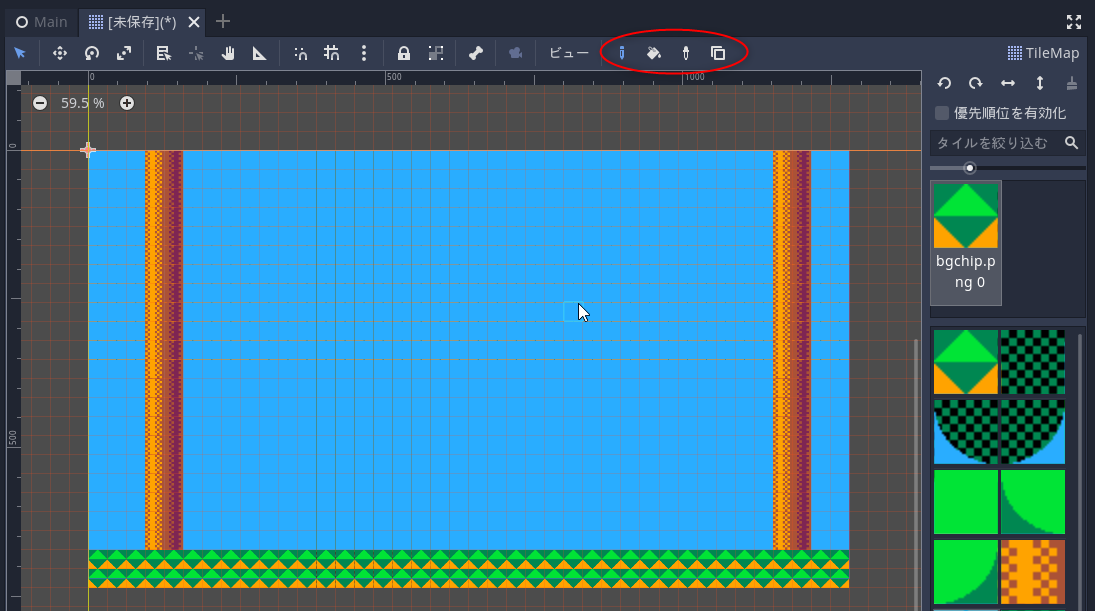
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
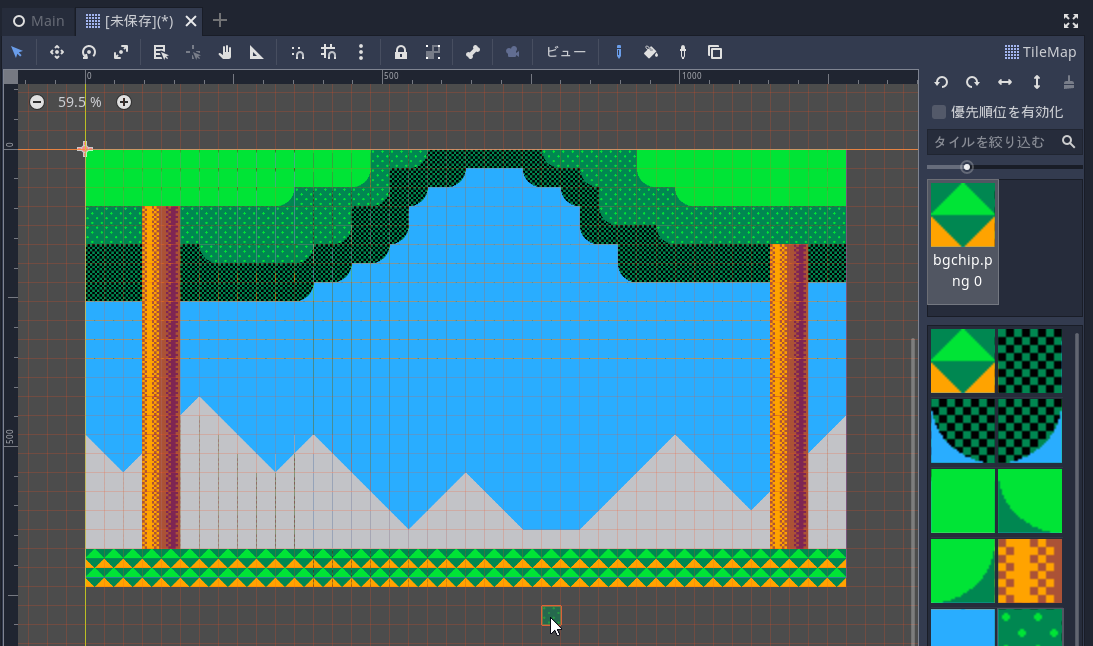
それらしく配置した。
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
それらしく配置した。
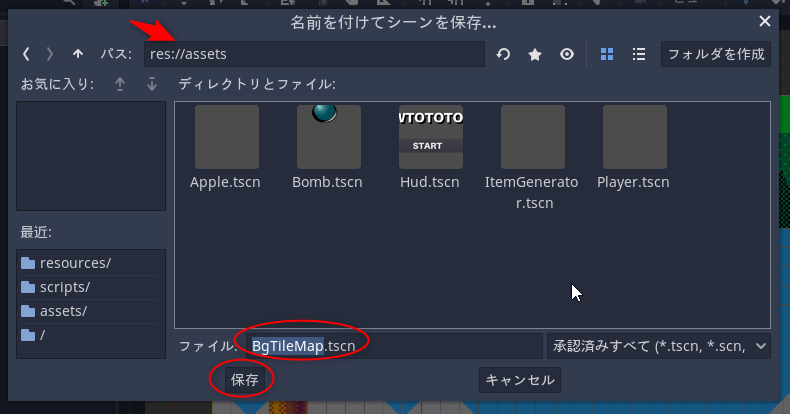
◎ シーンを保存。 :
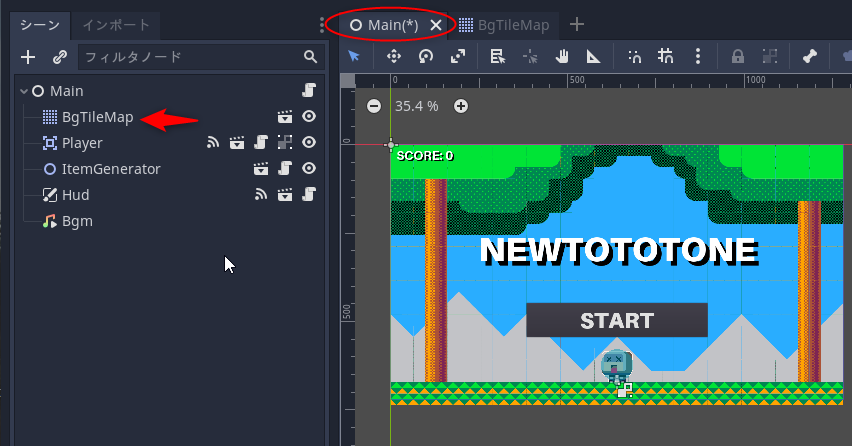
◎ メインシーンに組み込む。 :
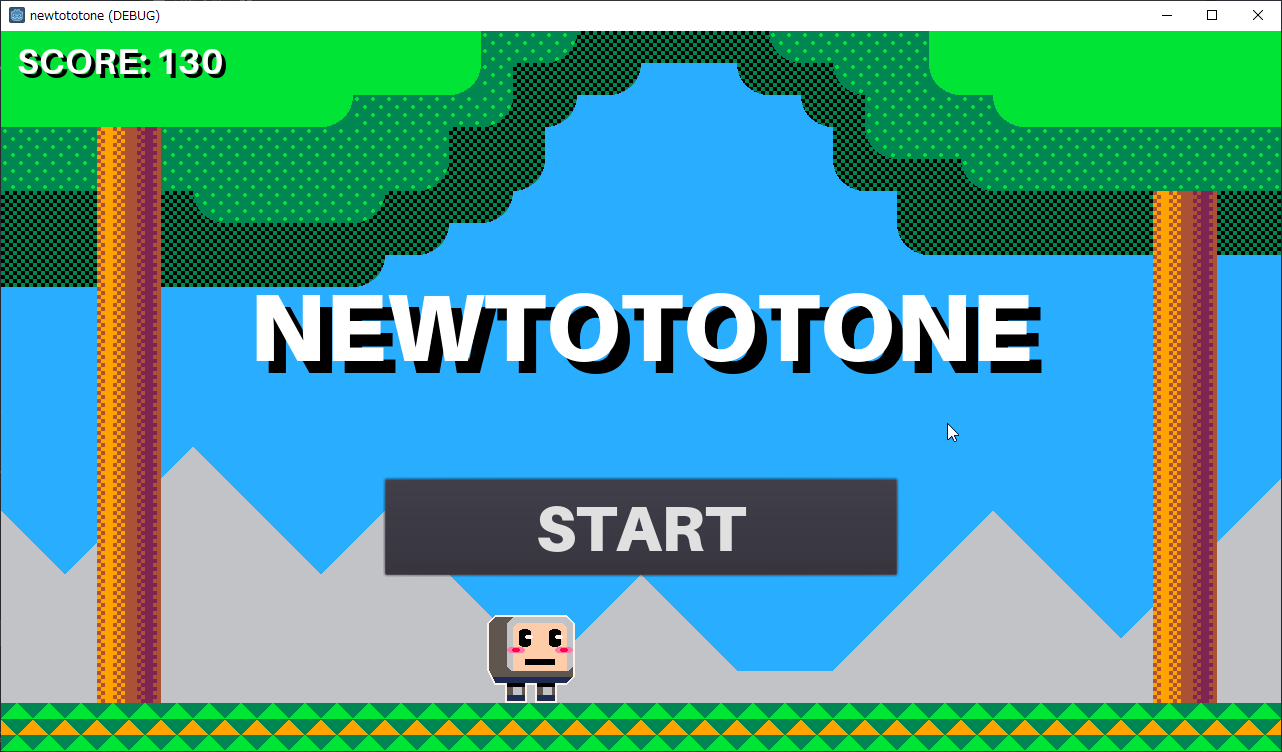
◎ 動作確認。 :
[ ツッコむ ]
以上です。