2020/10/31(土) [n年前の日記]
#1 [godot] Godot EngineでBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
今回はゲーム画面に背景画像(BG, Background)を追加してみる。まずは簡単に、1枚絵を表示してみる。
背景画像として以下を使う。
_bg02a.png (1280x720)
Pixabayからダウンロードさせてもらって、GIMP 2.10.22 Portbale x64 samj版で加工してみた。
_Pixabay
_家 庭 牧草地 - Pixabayの無料写真
◎ 背景画像のインポート。 :
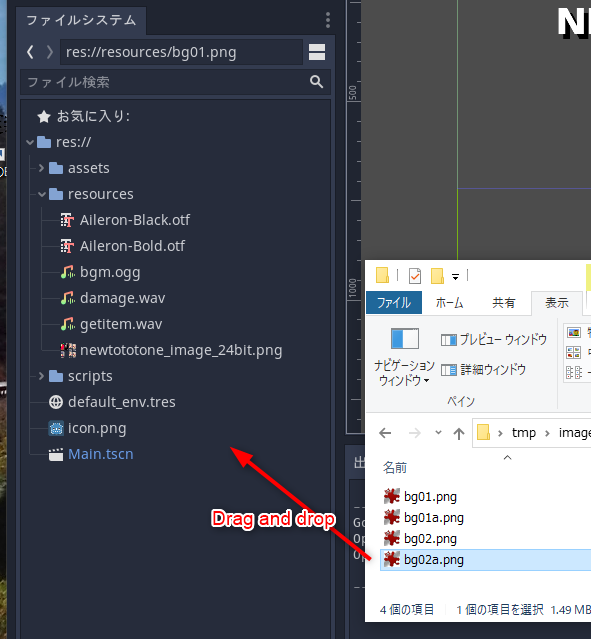
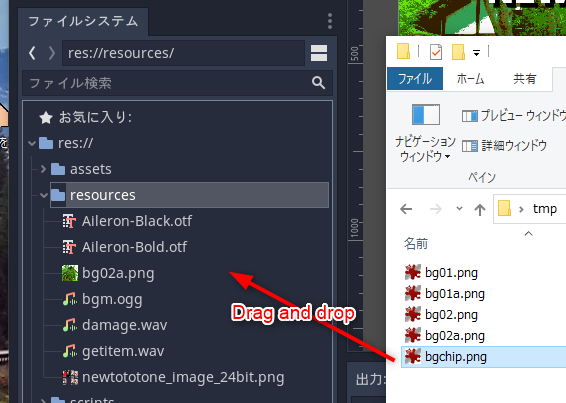
Godot Enigneのエディタ画面にエクスプローラ等から pngファイルをドラッグアンドドロップしてインポートする。
res://resources/ 以下に画像を置いた。

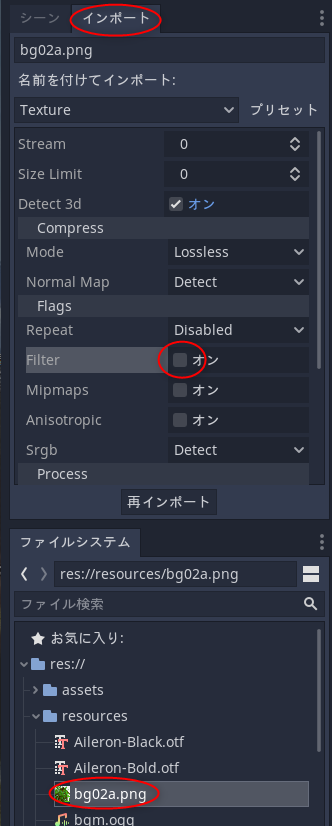
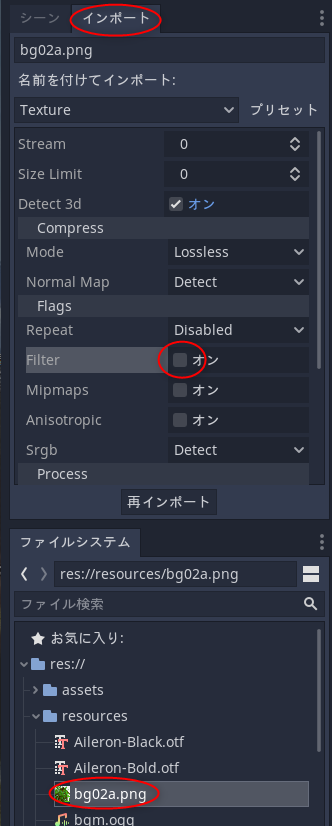
bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
res://resources/ 以下に画像を置いた。

bg02a.pngを選択した状態でインポートタブをクリック。Filter のチェックを外して無効にして「再インポート」。2Dゲームを作る時は、Filter のチェックを外しておいたほうが良い。

あ。しまった。このスクリーンショット、「再インポート」に丸をつけるのを忘れてるなあ…。「再インポート」をクリックしないと反映されないので注意。
◎ BG表示用にSpriteノードを追加。 :
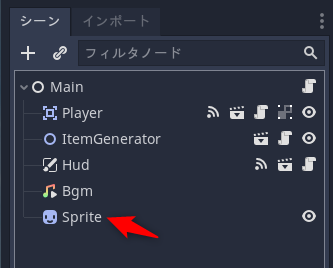
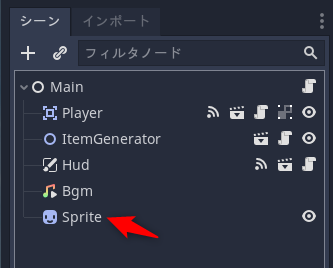
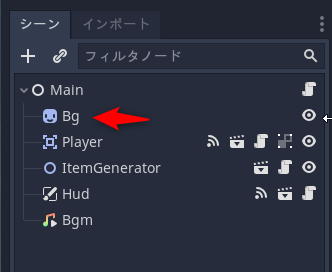
Mainノードの下に Spriteノードを追加。このSpriteノードにBG画像の表示を担当してもらう。

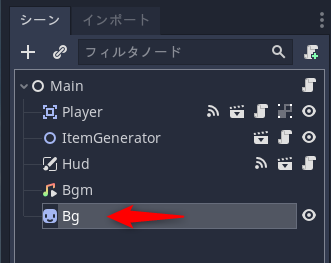
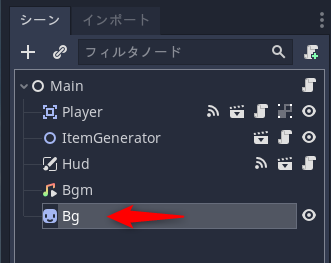
分かりやすくするために、「Bg」にリネーム。

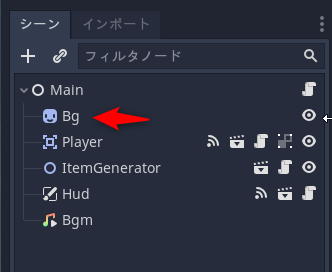
Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。


分かりやすくするために、「Bg」にリネーム。

Playerノードの上にドラッグアンドドロップして移動する。これでプレイヤーの後ろに表示される状態になる。

◎ テクスチャ画像を指定。 :
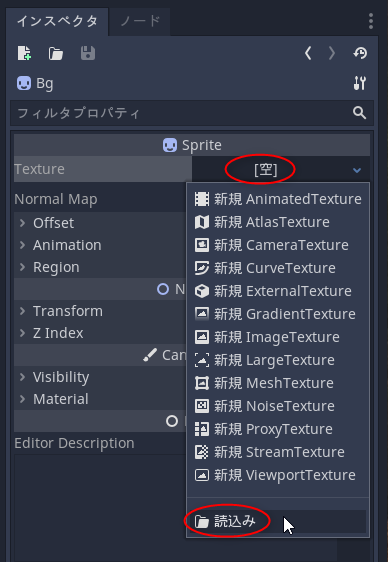
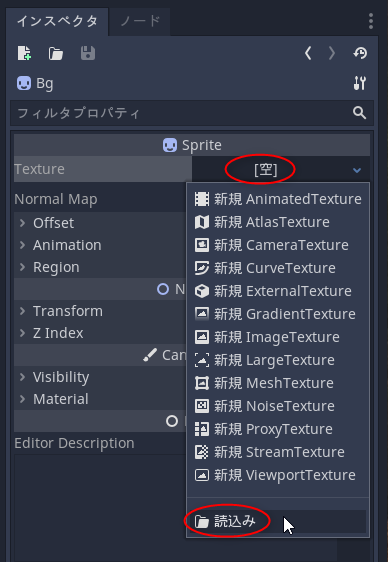
Bgノード(Sprite)のテクスチャを指定。Textureプロパティの「空」の部分をクリック。「読込み」を選択。

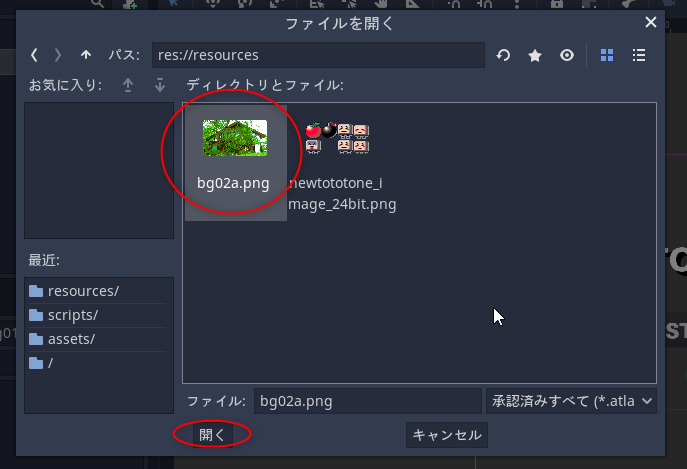
res://resources/ の中にある bg02a.png を選択して「開く」。
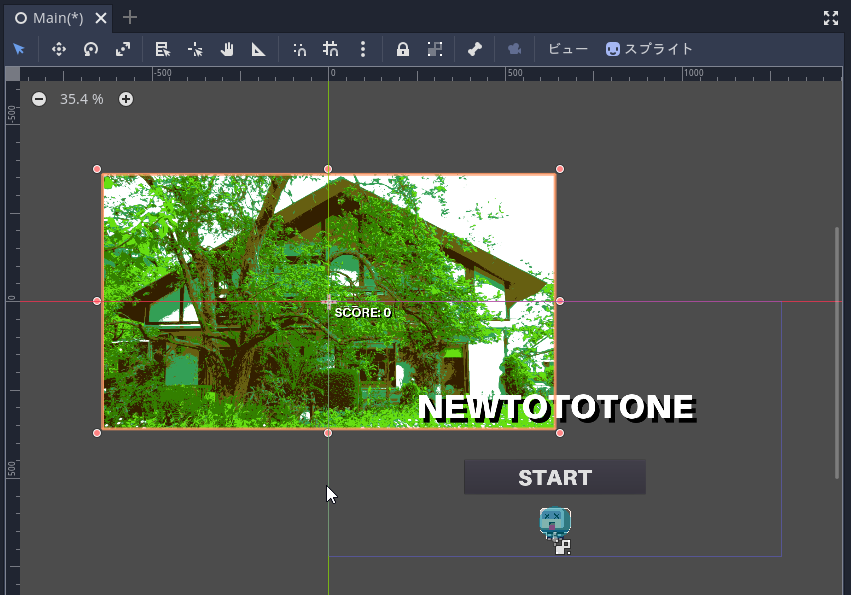
BG画像が表示された。

res://resources/ の中にある bg02a.png を選択して「開く」。
BG画像が表示された。
◎ BG画像の位置調整。 :
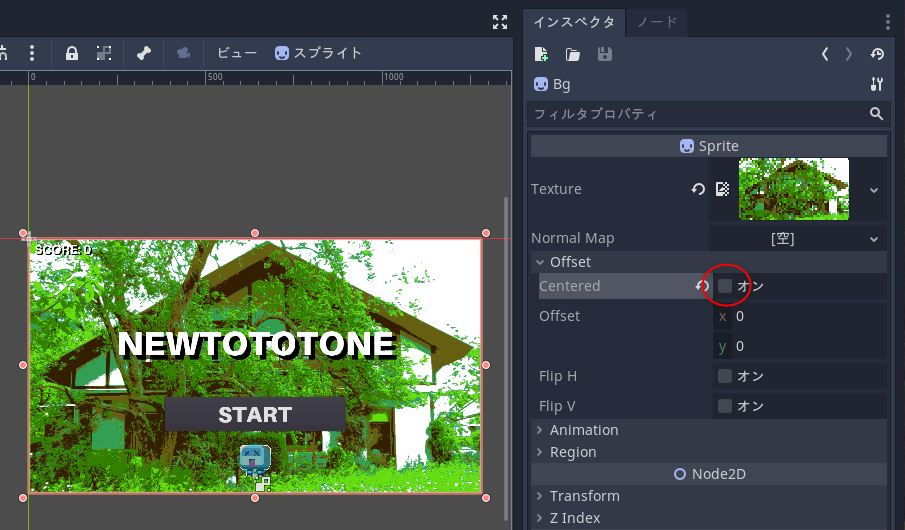
BG画像の表示位置がずれてるので調整する。「Offset」の「Centered」のチェックを外すと、基準点が左上になってBG画像がゲーム画面を覆うような位置に表示される。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
Centered にチェックを入れると基準点が画像の中央になる模様。チェックを外すと左上になる。基準点の位置をずらしたい時は Offset x,y の値を調整する。
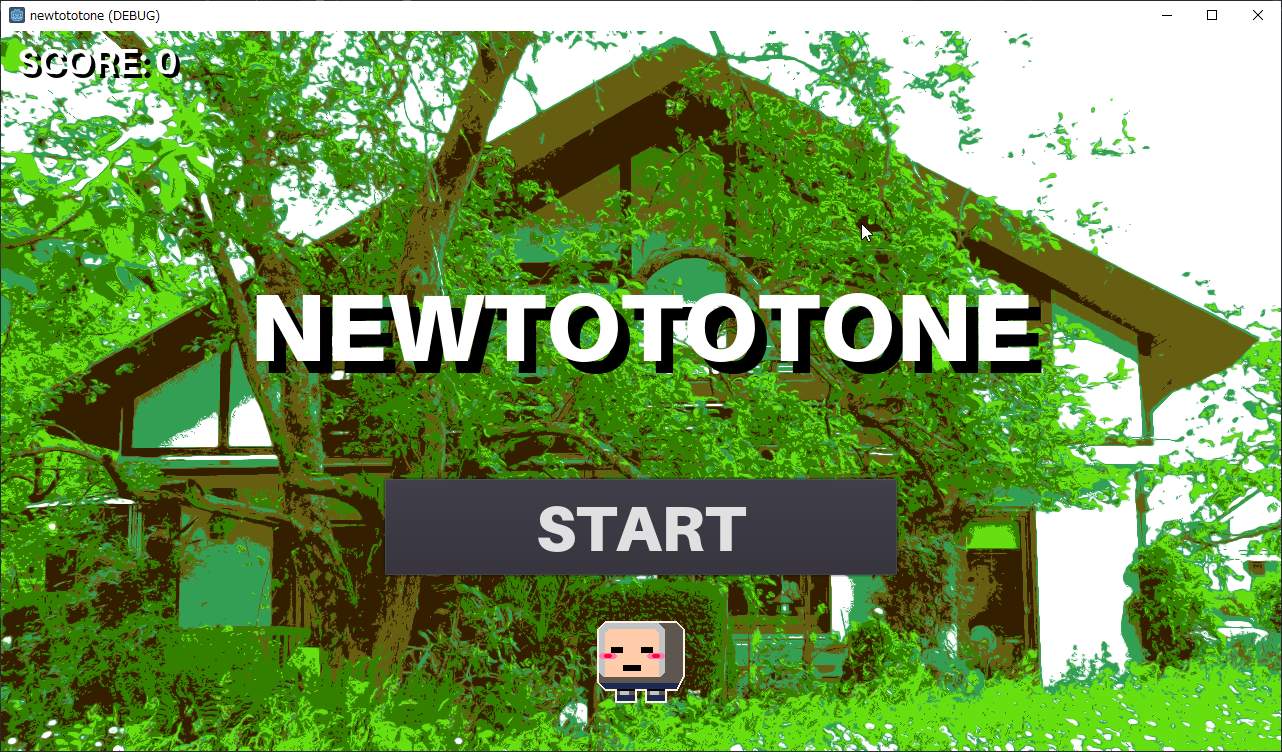
◎ 動作確認。 :
[ ツッコむ ]
#2 [godot] Godot EngineでTileMapを使ってBGを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
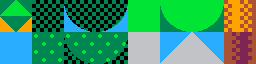
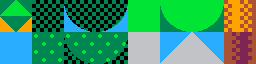
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

_bgchip.png
ゲーム画面の背景として1枚絵を表示することはできたけど、今回はタイルマップ(TileMap)を使って同じことをしてみる。
利用するタイルマップ画像は以下。1タイルが 32 x 32 ドット。8 x 2個のタイルが収めてある画像。CC0 / Public Domain ってことで。

◎ タイルマップ画像をインポート。 :
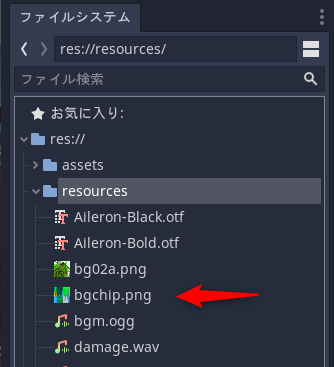
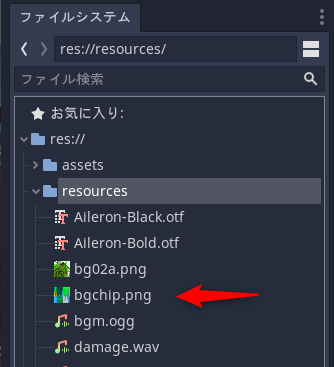
Godot Enigneのエディタ画面に、エクスプローラ等から bgchip.png をドラッグアンドドロップしてインポート。
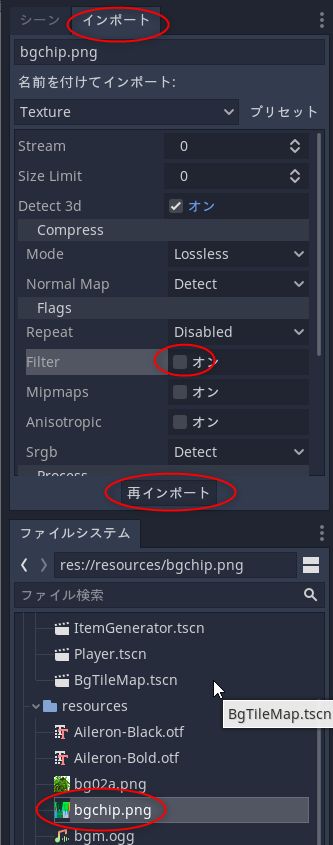
res://resources/ 以下に bgchip.png を移動した。

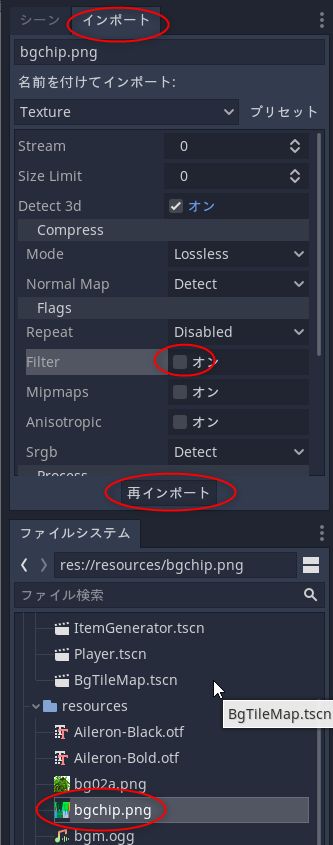
bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

res://resources/ 以下に bgchip.png を移動した。

bgchip.pngを選択した状態でインポートタブをクリック。Filterのチェックを外して「再インポート」。

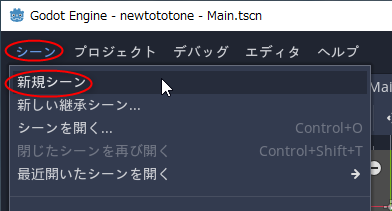
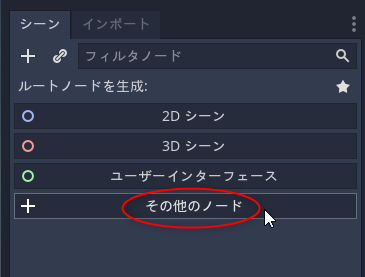
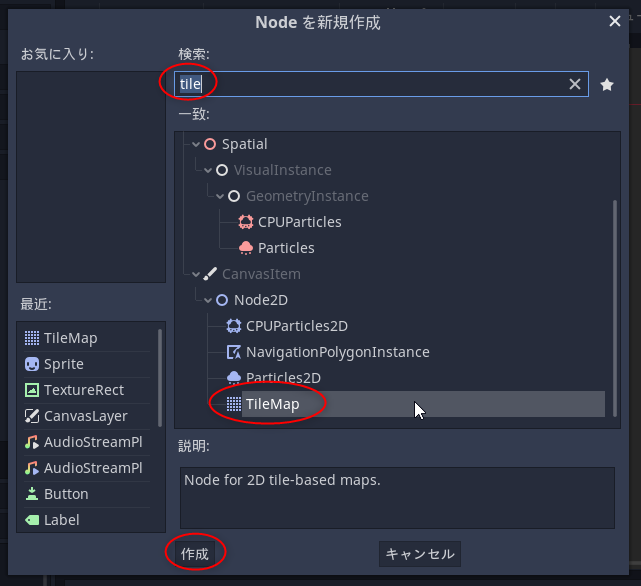
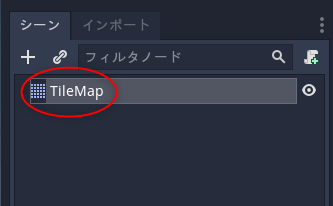
◎ Tilemapを使うシーンを用意。 :
◎ タイルセットを作成。 :
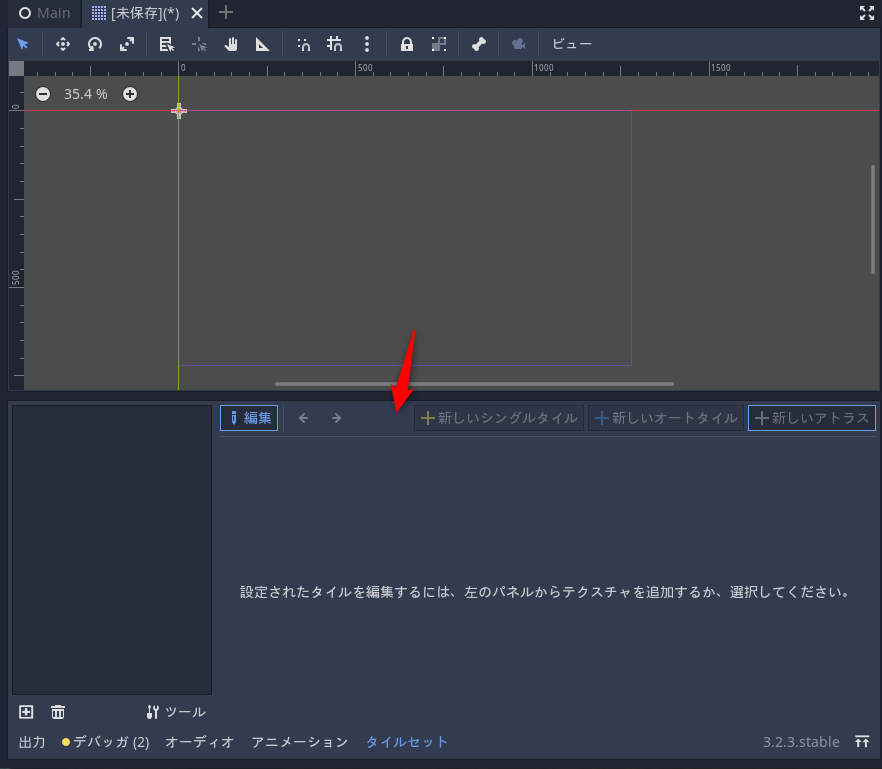
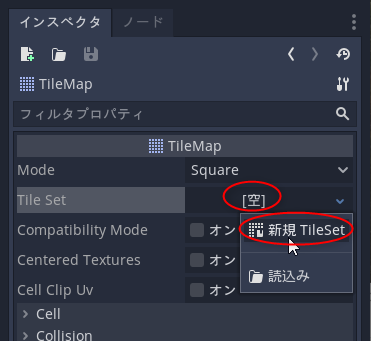
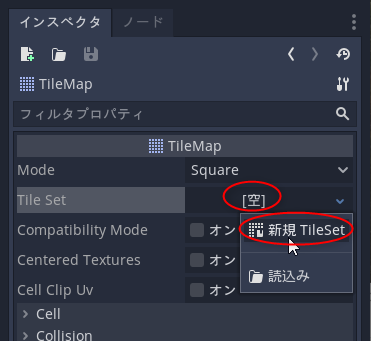
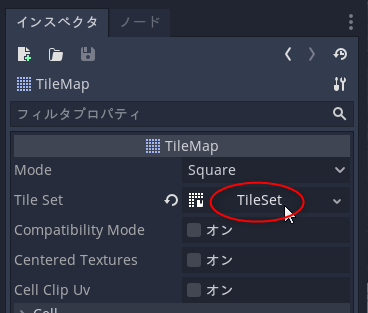
タイルマップ(TileMap)を使うには、タイルセット(TileSet)が必要になる。Tile Setプロパティの横の「空」をクリック。「新規 TileSet」を選択。

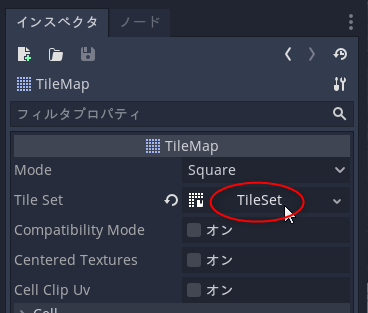
更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。

更に、TileSet と表示されている部分をクリック。

タイルセットを設定していくためのウインドウが、Godot Engine エディタ画面の下のほうに表示された。
◎ タイルセットの設定。 :
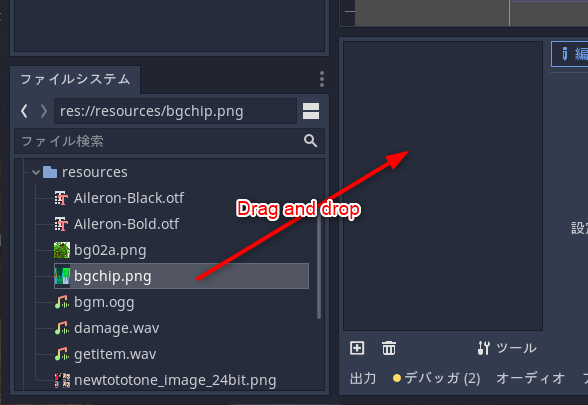
タイルセットの設定をしていく。bgchip.png をドラッグアンドドロップして、タイルセットの画像リスト(?)の中に入れる。
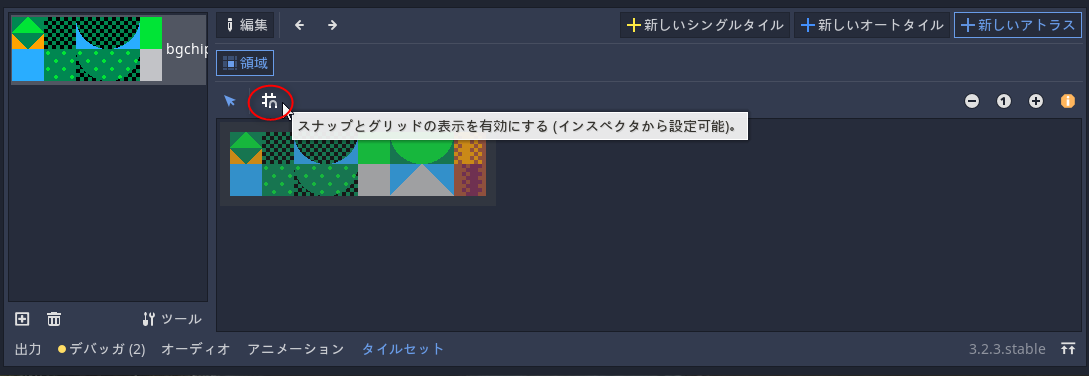
タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
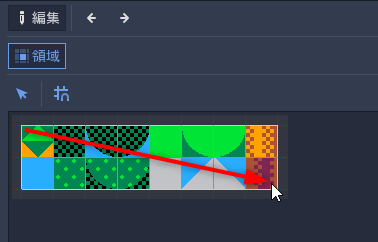
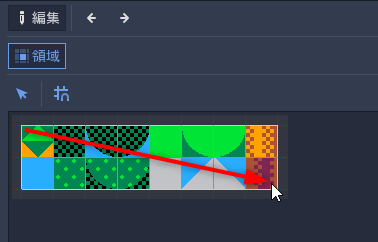
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

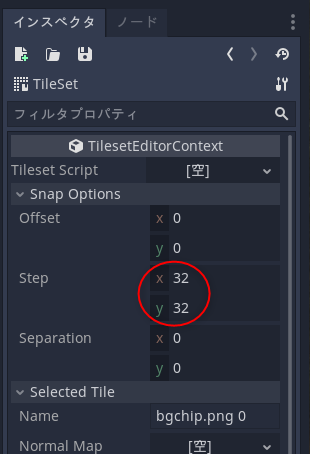
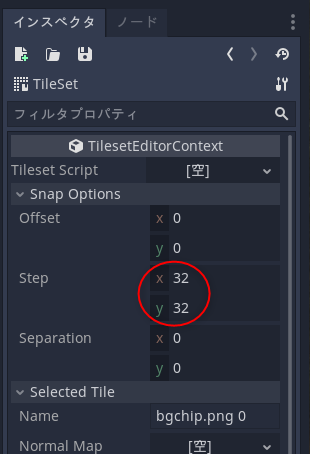
もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

タイルセットが使う画像として、bgchip.png を登録できた。今回使う画像は各タイルがビッシリと詰まっているので、右上のほうにある「新しいアトラス」をクリック。
どのタイルからどのタイルまでを使うのかを指定するけれど、グリッドにスナップさせながら作業したほうが楽なので、「スナップとグリッドの表示を有効にする」ボタンをクリック。有効になると青色で表示される。
左上から右下までドラッグして、使う範囲を指定する。

もし、タイルサイズが合わない時は、インスペクタウインドウ内の Step x,y を設定するといいかもしれない。今回は最初から (32, 32) が入ってた。

◎ タイルを並べていく。 :
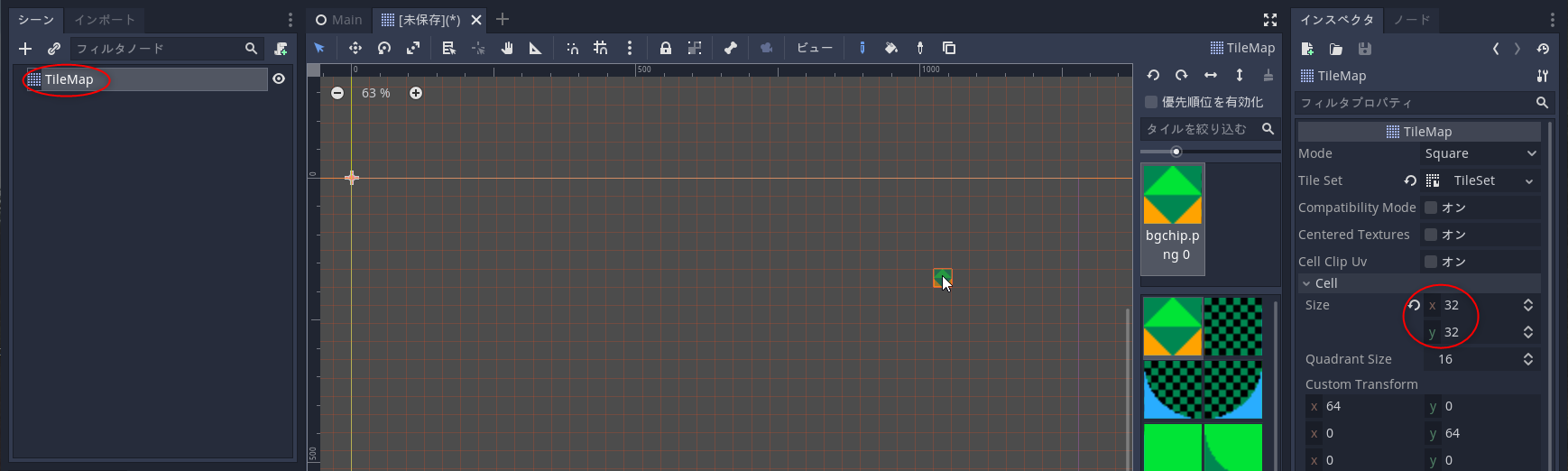
TileMapノードをクリックして選択すると、キャンバス上でタイルを並べていくモードになる。右のほうに使えるタイルの一覧が表示されているので、使いたいタイルをクリックしてからキャンバス上で並べていく。もしかすると、Cell → Size x,y を調整しないといけないかもしれない。今回は1タイルが 32 x 32ドットなので、Size x,y も (32, 32) にした。
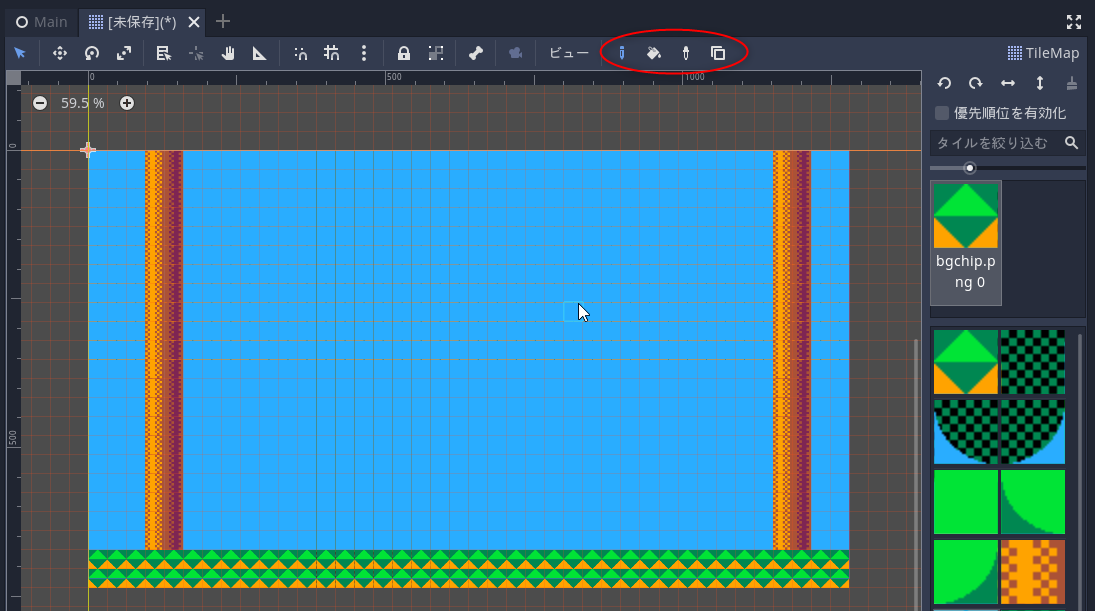
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
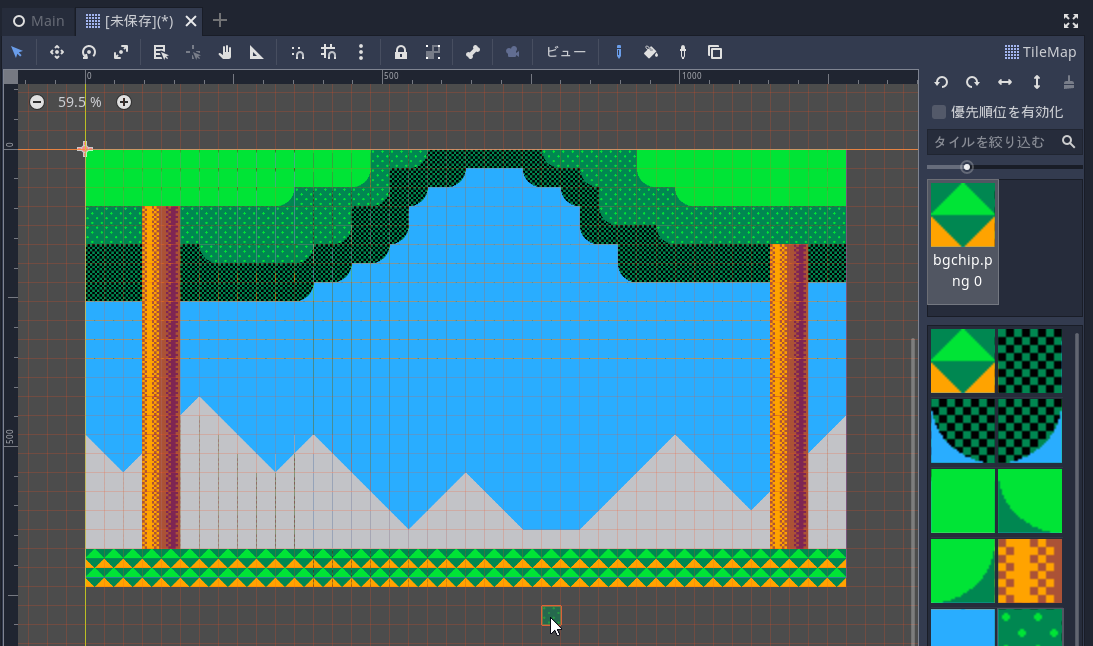
それらしく配置した。
上のほうに、鉛筆、バケツツール(塗り潰し)、セルを取得、選択範囲作成、のツールが並んでいるので、その都度切り替えつつタイルを並べていく。
ちなみに、鉛筆ツールは左クリックでタイル配置、右クリックでタイル消去になっている。また、Shift+左クリックで線を引いたり、Ctrl + Shift + 左クリックで長方形塗り潰しもできる。
それらしく配置した。
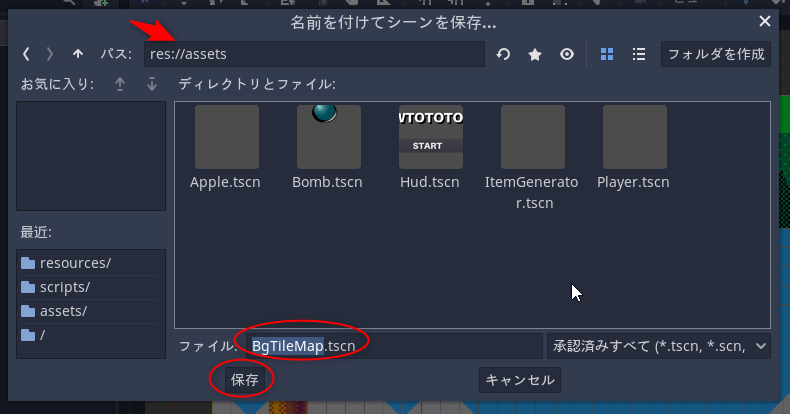
◎ シーンを保存。 :
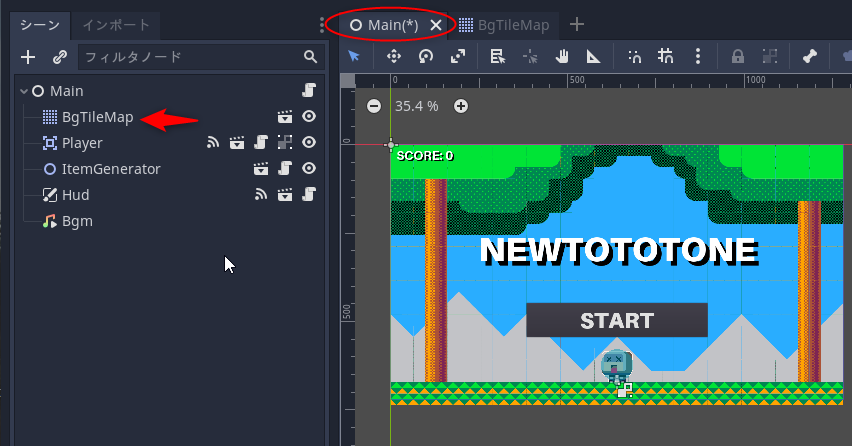
◎ メインシーンに組み込む。 :
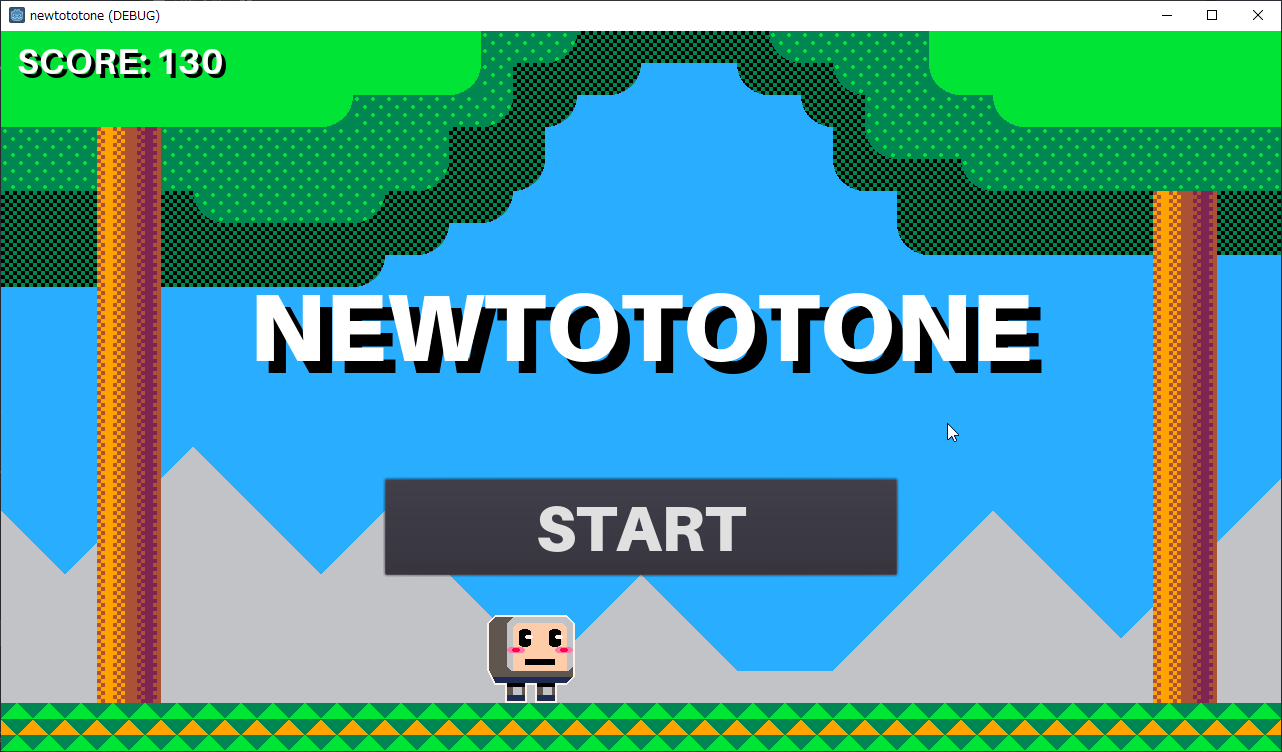
◎ 動作確認。 :
[ ツッコむ ]
#3 [godot] Godot EngineでボタンショートカットやStretchを設定
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。環境は Windows10 x64 2004。
◎ ボタンへのショートカットキーを設定。 :
ゲームを実行するとスタートボタンが表示されるけど、一々マウスクリックして先に進むのが面倒臭い。キーボード操作で押せるようにしたい。
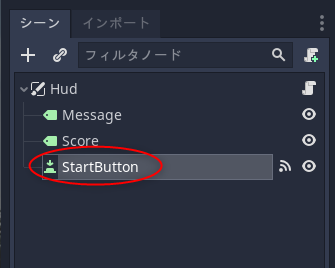
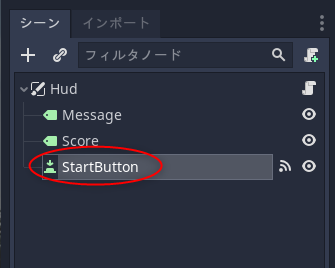
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

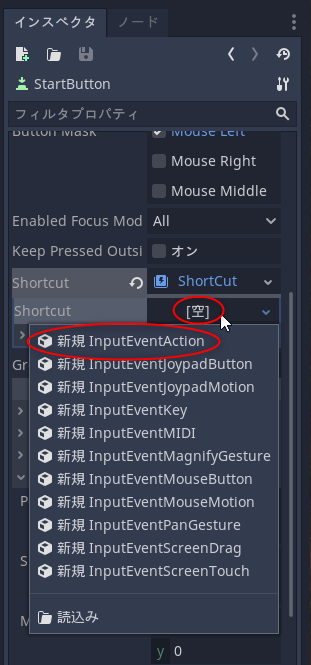
Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

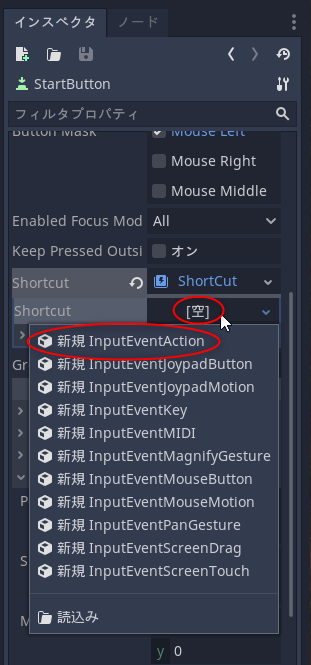
「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

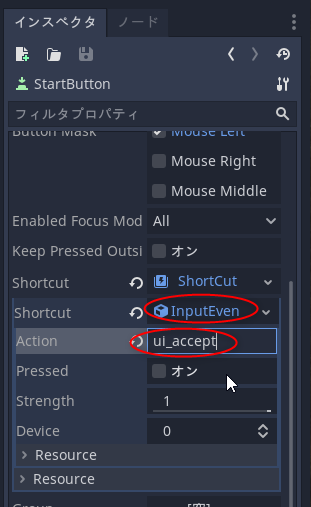
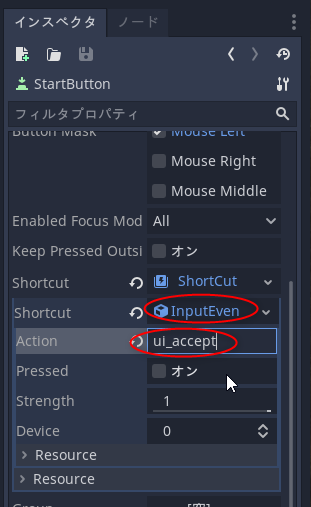
「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
HUDシーン(Hud.tscn)を開いて、StartButtonノードを選択。

Shortcutプロパティの右の「空」をクリック。「新規ShortCut」を選択。

「ShortCut」をクリックして、その下の「Shortcut」の「空」をクリック。「新規InputEventAction」を選択。

「InputEventAction」をクリックして、その下の「Action」に「ui_accept」と入力。

「ui_accept」には、プロジェクト設定でいくつかのキーが ―― デフォルトではEnterキーやSpaceキーが割り当てられてる。
これで、ゲーム実行直後、スタートボタンが表示されている状態で、EnterキーやSpaceキーを叩けば先に進むことができるようになった。
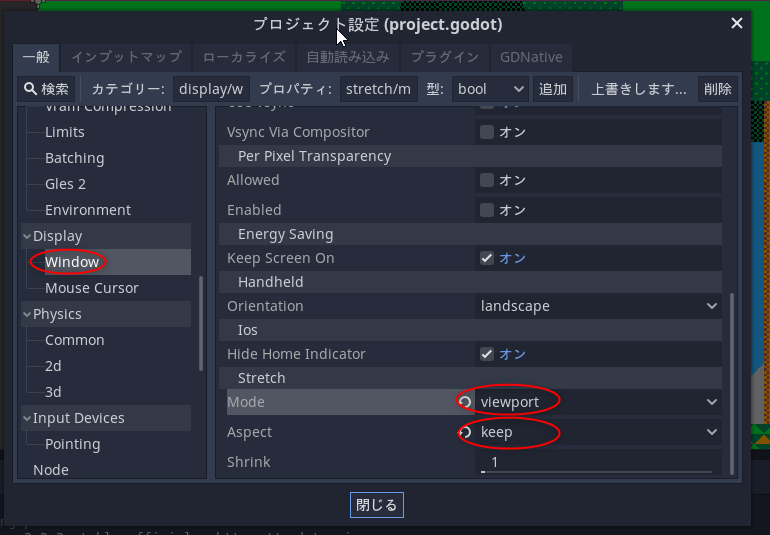
◎ Stretchについて設定。 :
[ ツッコむ ]
以上、1 日分です。