2024/10/28(月) [n年前の日記]
#1 [proce55ing][processing] Processing用VSCode拡張をインストール
Windows10 x64 22H2 + VSCode (Visual Studio Code) 1.94.2 上で、Processing用の拡張をいくつかインストールした。
_Processing Language - Visual Studio Marketplace
_Processing Formatter - Visual Studio Marketplace
_millennIumAMbiguity/processing-formatter: vs code processing formatter
_Processing Code Formatter - Visual Studio Marketplace
_TheRankin/ProcessingFormatter
_format.pde - Visual Studio Marketplace
- Processing Language : Processingの実行が簡単になる、らしい。
- Processing Formatter : .pdeファイルのフォーマッタ(ソース整形)
- Processing Code Formatter : .pdeファイルのフォーマッタ
_Processing Language - Visual Studio Marketplace
_Processing Formatter - Visual Studio Marketplace
_millennIumAMbiguity/processing-formatter: vs code processing formatter
_Processing Code Formatter - Visual Studio Marketplace
_TheRankin/ProcessingFormatter
_format.pde - Visual Studio Marketplace
◎ Processing Languageについて :
Processing Language をインストールしたら、VSCode の設定で、Processing: Path に、processing-java.exe の場所を指定する。今回は、D:\Prog\Processing\processing-4.3\processing-java.exe を指定した。
.pdeファイルがあるフォルダを開いておいて、Ctrl + Shift + P → Create task file と打ち込めば、「Processing: Create Task File」という項目が出てくるので選択。Processing用のタスクファイルが、ワークスペース内に作成される。
タスクファイルは ―― ビルドや実行用の設定は、ワークスペース内の .vscode/tasks.json に記述されているけれど、その中に "command": "${config:processing.path}" という記述があるので、先ほど Processing Language 用に設定した processing-java.exe の場所が、タスクが走った際に適用される模様。
.pde を開いている状態で Ctrl + SHift + B を叩いたら、タスクが走って、Processing の実行ウインドウが表示された。
ちなみに、Processingの実行ウインドウはESCキーで閉じることができる。
.pdeファイルがあるフォルダを開いておいて、Ctrl + Shift + P → Create task file と打ち込めば、「Processing: Create Task File」という項目が出てくるので選択。Processing用のタスクファイルが、ワークスペース内に作成される。
タスクファイルは ―― ビルドや実行用の設定は、ワークスペース内の .vscode/tasks.json に記述されているけれど、その中に "command": "${config:processing.path}" という記述があるので、先ほど Processing Language 用に設定した processing-java.exe の場所が、タスクが走った際に適用される模様。
.pde を開いている状態で Ctrl + SHift + B を叩いたら、タスクが走って、Processing の実行ウインドウが表示された。
ちなみに、Processingの実行ウインドウはESCキーで閉じることができる。
◎ フォーマッタについて :
フォーマッタ、Processing Formatter は、インデントがグチャグチャになるバグがあるようだなと…。インデントを2に設定してるのに4にしちゃうし、階層も無視してしまう。めちゃくちゃな見た目のソースになった。使わないほうが良さそう。
Processing Code Formatter は、比較的真っ当に整形してくれるように見えた。でも、利用者数が、Processing Formatter より圧倒的に少ない…。皆、本当に Processing Formatter を使っているの? 状況によっては使えるの?
そもそも、Processing は Java みたいなものなので、Java用フォーマッタが使えそうな気もするのだけど…。
Processing Code Formatter は、比較的真っ当に整形してくれるように見えた。でも、利用者数が、Processing Formatter より圧倒的に少ない…。皆、本当に Processing Formatter を使っているの? 状況によっては使えるの?
そもそも、Processing は Java みたいなものなので、Java用フォーマッタが使えそうな気もするのだけど…。
◎ 参考ページ :
[ ツッコむ ]
#2 [pc] 親父さん用PCの修理方針で悩んだ
_昨日の続き。
親父さん用PCが壊れたので ―― 「USB Device Over Current Status Detected !!」と表示したまま起動しない状態になってしまったので修理しないといけないのだけど。どんな方針で修理したらいいのかで、結構悩んでしまった。
親父さん用PCは、CPU が Socket AM4 の Ryzen。Mini-ITXケース。
まあ、結局、Socket AM4対応 Mini-ITX M/B を購入することになったのだけど。
親父さん用PCが壊れたので ―― 「USB Device Over Current Status Detected !!」と表示したまま起動しない状態になってしまったので修理しないといけないのだけど。どんな方針で修理したらいいのかで、結構悩んでしまった。
親父さん用PCは、CPU が Socket AM4 の Ryzen。Mini-ITXケース。
まあ、結局、Socket AM4対応 Mini-ITX M/B を購入することになったのだけど。
◎ 悩んでいた過程をメモ :
弟から、親父さん用PCを Windows11対応環境にするために、Soclet AM4 対応CPU AMD Ryzen 5 PRO 4650G を預かってるので、CPUについてはどうにかなる。CPUクーラー、メモリ、SSD も、今まで使っていたものを流用すれば済みそう。
ただ、M/Bを交換しようにも…。「Mini-ITX」「Socket AM4」「Ryzen 5 PRO 4650G もサポート」した製品となると、選択肢が圧倒的に少ないし、18,000円以上かかる…。
_価格.com - フォームファクタ:Mini ITXのマザーボード 価格の安い順 (チップメーカー:AMD,CPUソケット(AMD):SocketAM4)
今時は「小さいデスクトップPCが欲しい? ならミニPCでしょ」という風潮になったので、MicroATXより少し小さい Mini-ITX というフォームファクタは要らない子扱いで…。しかも、現行の Ryzen は Socket AM5 に移行したので、Socket AM4 対応M/Bが減ってきてる感も…。
Mini-ITXに絞らず、MicroATXまで候補に入れれば 6,000円ぐらいのM/Bもあるけれど、その場合、ケースと電源をどうするかという問題が…。
_価格.com - チップメーカー:AMDのマザーボード 価格の安い順 (CPUソケット(AMD):SocketAM4)
ケースは手持ちのMicroATXケース INWIN IW-BK623 を使えそうだけど、Socket AM4用M/B には 12V 4+4PIN の電源コネクタが載ってたりするようで。その 12V 4+4 PIN を持ってるSFX電源が、手元に無い。SFX電源の値段を調べたら10,000円以上する模様。M/Bが安くても、電源も一緒に買うとなると、Mini-ITX M/B と変わらないお値段になる。
_価格.com - SFXの電源ユニット 価格の安い順
MicroATXケースと電源がセットになった品は無いのかな、そちらのほうが安かったりしないかと探してみたけど、今の御時勢、スリムケース+電源のセットで数万円の品しか見当たらない。
_価格.com - 電源:付属のPCケース 価格の安い順
いっそ、Intel N100 や N97 あたりが載ってるミニPCを買ってしまう選択肢はどうか。環境移行が面倒で、スペックも下がってしまうだろうけど、 最初からWindows11がプリインストールされてるのは楽そうだし、省電力で電気代がかからないメリットもある…。
中古PCはどうだろう、Intel N100 が Intel第8世代と同程度の性能と聞くし、だったら Intel第8世代の中古デスクトップPCを購入しても、ミニPC購入時と同等の効果が得られそう。と思ったものの、第8世代以降ならWindows11も正式にサポートしてることもあって、あまり安くはない感じ。これでは新品のミニPCを買ったほうがマシでは…。
そういったことを考えると、方針の選択肢は以下のような感じになるのだろうか。
ここまで選択肢を絞って親父さんに打診したところ、とにかく全部今まで通りに、とのことで。結局、Mini-ITX M/Bを注文して交換することになった。
Mini-ITX M/B ASRock A520M-ITX/ac を、ソフマップの通販サイトで、2024/10/28 08:00頃に注文。何日後に届くのだろう…。それまで親父さんには、お袋さん用のノートPCを使ってもらうしかないか…。
ただ、M/Bを交換しようにも…。「Mini-ITX」「Socket AM4」「Ryzen 5 PRO 4650G もサポート」した製品となると、選択肢が圧倒的に少ないし、18,000円以上かかる…。
_価格.com - フォームファクタ:Mini ITXのマザーボード 価格の安い順 (チップメーカー:AMD,CPUソケット(AMD):SocketAM4)
今時は「小さいデスクトップPCが欲しい? ならミニPCでしょ」という風潮になったので、MicroATXより少し小さい Mini-ITX というフォームファクタは要らない子扱いで…。しかも、現行の Ryzen は Socket AM5 に移行したので、Socket AM4 対応M/Bが減ってきてる感も…。
Mini-ITXに絞らず、MicroATXまで候補に入れれば 6,000円ぐらいのM/Bもあるけれど、その場合、ケースと電源をどうするかという問題が…。
_価格.com - チップメーカー:AMDのマザーボード 価格の安い順 (CPUソケット(AMD):SocketAM4)
ケースは手持ちのMicroATXケース INWIN IW-BK623 を使えそうだけど、Socket AM4用M/B には 12V 4+4PIN の電源コネクタが載ってたりするようで。その 12V 4+4 PIN を持ってるSFX電源が、手元に無い。SFX電源の値段を調べたら10,000円以上する模様。M/Bが安くても、電源も一緒に買うとなると、Mini-ITX M/B と変わらないお値段になる。
_価格.com - SFXの電源ユニット 価格の安い順
MicroATXケースと電源がセットになった品は無いのかな、そちらのほうが安かったりしないかと探してみたけど、今の御時勢、スリムケース+電源のセットで数万円の品しか見当たらない。
_価格.com - 電源:付属のPCケース 価格の安い順
いっそ、Intel N100 や N97 あたりが載ってるミニPCを買ってしまう選択肢はどうか。環境移行が面倒で、スペックも下がってしまうだろうけど、 最初からWindows11がプリインストールされてるのは楽そうだし、省電力で電気代がかからないメリットもある…。
中古PCはどうだろう、Intel N100 が Intel第8世代と同程度の性能と聞くし、だったら Intel第8世代の中古デスクトップPCを購入しても、ミニPC購入時と同等の効果が得られそう。と思ったものの、第8世代以降ならWindows11も正式にサポートしてることもあって、あまり安くはない感じ。これでは新品のミニPCを買ったほうがマシでは…。
そういったことを考えると、方針の選択肢は以下のような感じになるのだろうか。
- A. 今まで使ってたサイズのM/Bに交換 → 17,919円 (ASRock A520M-ITX/ac)
- B. 大き目サイズのM/Bに交換 → 5,480円 〜 13,459円 (5,480円 ASRock A520M-HVS + 7,979円 SilverStone SST-ST30SF V2 (電源が合わなかった場合) or 7,841円 KEIAN KX-M02 (ケース+電源を新規導入))
- C. ミニPCを新規に購入 → 23,399円 (GMKtec N97 12GB 512GB)
ここまで選択肢を絞って親父さんに打診したところ、とにかく全部今まで通りに、とのことで。結局、Mini-ITX M/Bを注文して交換することになった。
Mini-ITX M/B ASRock A520M-ITX/ac を、ソフマップの通販サイトで、2024/10/28 08:00頃に注文。何日後に届くのだろう…。それまで親父さんには、お袋さん用のノートPCを使ってもらうしかないか…。
[ ツッコむ ]
2023/10/28(土) [n年前の日記]
#1 [hsp] hsp3dishについて勉強中
HSP は色々な描画プラグインが同梱されているけれど、その中の hsp3dish が気になったので試用してみることにした。OpenGL か DirectX を使って描画するらしいので、高速に描画できるのではないかと期待。
環境は Windows10 x64 22H2 + HSP 3.7 beta7。
環境は Windows10 x64 22H2 + HSP 3.7 beta7。
◎ Hello Wrold :
まずは Hello World。
_01_hello_hsp3dish.hsp
以下のような感じになった。

_01_hello_hsp3dish.hsp
; hsp3dish hello world
#include "hsp3dish.as" ; use hsp3dish
#packopt name "01_hello_hsp3dish"
#packopt type 0
#define KB_ESC $00080
; set font
font "Tahoma", 32, font_bold
*mainloop
stick k, 0 ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
redraw 0 ; draw start
color 0, 100, 200
boxf ; clear screen
; draw text
color 255, 255, 255
pos 10, 10
mes "Hello World"
redraw 1 ; draw end. screen refresh.
await (1000 / 60) ; wait 1/60 sec
;await 12
goto *mainloop
*job_end
end
以下のような感じになった。

- hsp3dish を使う時は、最初のほうに #include "hsp3dish.as" を書く。
- HSPの標準機能では複数の表示ウインドウを持つことが可能だけど、hsp3dish の利用時は、実際に表示できるウインドウとしてウインドウID 0 の1枚のみを持つ。らしい。
- 描画を開始する前に redraw 0 を呼び、描画が終わったら redraw 1 を呼ぶ。そうすることでウインドウに描画内容が反映される。
◎ 画像を描画 :
画像を描画してみる。せっかくだから、ファンタジーコンソール TIC-80 起動時の初期サンプルと同様に、カーソルキーで画像を移動できるようにしてみた。
_02_hello_hsp3dish_with_image.hsp
使用画像は以下。
_chara.png
以下のような感じになった。
この時点で、ちょっと気づいたことがある。
問題その1。文字を描画するとゴミが出る。上記のスクリーンショットでは、「-」の右下に変なドットが出ている。
問題その2。画像の周囲に1ドットのゴミが出る。必ずいつでも出るわけではなく、拡大描画をした際に、拡大率によっては出たり出なかったりするらしい。
もしかすると、どちらの問題も、隣のドットまで拾ってきて描画しちゃってるのかもしれない。
_celputの拡大縮小回転表示 - HSP Dishでスマホのゲームを制作、販売してニート脱出を試みる
_hsp3dishのcelputで、表示倍率マイナス指定時に1ドットずれる - HSPTV!掲示板
_celputの動作について - HSPTV!掲示板
_hsp3dishにおけるgfilter 1での拡大時の輪郭のノイズ - HSPTV!掲示板
回避策としては…。あらかじめ画像側で、描画したい領域の周辺を1〜2ドットほど透明にしておく、とか。ただ、タイルBGのようにギッシリ詰まってる系の画像では、そういうことはできないよな…。
_02_hello_hsp3dish_with_image.hsp
; hsp3dish hello world. display image.
#include "hsp3dish.as" ; use hsp3dish
#packopt name "02_hello_hsp3dish_with_image"
#packopt type 0 ; generate ".exe"
#pack "chara.png"
#define KB_ESC $00080
#define KB_LEFT $00001
#define KB_UP $00002
#define KB_RIGHT $00004
#define KB_DOWN $00008
#define KB_CURSOR (KB_LEFT | KB_UP | KB_RIGHT | KB_DOWN)
title "Hello world - hsp3dish" ; set window title
; set window size
; hsp3dish は表示ウインドウとしてウインドウID 0しか使えない点に注意
screen 0, 800, 600, 0
; load image
#define IMGID 3
celload "chara.png", IMGID
celdiv IMGID, 16, 16, 8, 8 ; 16x16ドットで分割して管理。基準点は(8,8)に
; set font kind
font "Tahoma", 24, 1
; get window size
wdwx = ginfo_winx
wdwy = ginfo_winy
x = wdwx / 2
y = wdwy / 2
i = 0
count = 0
; ----------------------------------------
*mainloop
stick k, KB_CURSOR ; check keyboard
if k & KB_ESC : goto *job_end ; ESC key to exit
; cursor key to move
spd = 4
if k & KB_LEFT : x -= spd
if k & KB_RIGHT : x += spd
if k & KB_UP : y -= spd
if k & KB_DOWN : y += spd
redraw 0 ; draw start
; clear screen
color 0, 100, 200
boxf
gfilter FILTER_NONE
; gfilter FILTER_LINEAR
; gfilter FILTER_LINEAR2
; draw image
gmode gmode_rgb0, IMGW, IMGH
pos x, y
idx = (count / 15) & 1
scale = 6.0
angle = 0.0
celput IMGID, idx, scale, scale, angle
; draw text
color 255, 255, 255
pos 10, 10
mes "Hello World - hsp3dish, Push cursor key"
redraw 1 ; draw end. screen refresh.
await (1000 / 60) ; wait 1/60 sec
;await 12
count++
goto *mainloop
*job_end
end
使用画像は以下。
_chara.png
以下のような感じになった。
- screen命令でウインドウサイズを変更できる。この機能については、HSP 3.6 から対応、とドキュメントに書いてあった。以前のバージョンでは別ファイルでウインドウサイズを指定して、そのサイズに固定しておかないといけなかったらしい。
- screen命令等、ウインドウの初期化をする命令を呼ぶと、それまで読み込んでいた画像等は消滅するらしい。ウインドウの初期化が終わってから画像を読み込むこと。
- 画像を読み込む命令として picload 等も使えるらしいけど、今回は celload を使ってみた。celload, celdiv, celput を使うと、読み込んだ画像を指定サイズで分割して、n番目の領域を拡大縮小回転しながら描画することができる。
- celput は、等倍表示の時は gcopy、等倍表示ではない時は grotate 相当の描画をする命令なのだとか。
この時点で、ちょっと気づいたことがある。
問題その1。文字を描画するとゴミが出る。上記のスクリーンショットでは、「-」の右下に変なドットが出ている。
問題その2。画像の周囲に1ドットのゴミが出る。必ずいつでも出るわけではなく、拡大描画をした際に、拡大率によっては出たり出なかったりするらしい。
もしかすると、どちらの問題も、隣のドットまで拾ってきて描画しちゃってるのかもしれない。
_celputの拡大縮小回転表示 - HSP Dishでスマホのゲームを制作、販売してニート脱出を試みる
_hsp3dishのcelputで、表示倍率マイナス指定時に1ドットずれる - HSPTV!掲示板
_celputの動作について - HSPTV!掲示板
_hsp3dishにおけるgfilter 1での拡大時の輪郭のノイズ - HSPTV!掲示板
回避策としては…。あらかじめ画像側で、描画したい領域の周辺を1〜2ドットほど透明にしておく、とか。ただ、タイルBGのようにギッシリ詰まってる系の画像では、そういうことはできないよな…。
◎ 拡大縮小描画をしてみる :
せっかく celput で描画したので、拡大縮小描画を試してみる。
_celput_zoom.hsp
使用画像は以下。
_texa.png
せっかくだから、hsp3dish + celput と、HSP標準機能の celput で結果を比較してみたところ、ちょっと興味深い結果になった。動画でキャプチャしてみたけれど、前半が hsp3dish + celput、後半(01:00-)が HSP標準の celput。HSP 3.7 beta7 で動作確認。
hsp3dish + celput は、比較的滑らかに拡大表示されている。しかし、HSP標準の celput は、途中からプルプルと震え始めて、最後のあたりはもうガックンガックン状態…。
HSP標準の celput は、等倍表示は gcopy、等倍表示ではない場合は grotate を使っているという話なので、celput ではなく grotate を使ってもおそらくこんな感じの結果になるのだろうなと予想。
先日作成したスクリーンセーバで、見た目がプルプルしてしまう点について自分の書いた部分がバグってるのではないかと疑ったけど、grotate や gsquare を使うとそうなってしまうのは仕方ない、ということなのだろう…。たぶん。
_celput_zoom.hsp
; hsp3dish + celput で拡大縮小描画を試す
;
; Windows10 x64 22H2 + HSP 3.7beta7
; 次の行をコメントアウトすれば hsp3dish を使わずに描画
#define HSP3DISH_ENABLE
#ifdef HSP3DISH_ENABLE
#include "hsp3dish.as"
#endif
#packopt name "celput_zoom"
#packopt type 0
#packopt xsize 1024
#packopt ysize 768
#define TEX_FILE "texa.png"
#pack TEX_FILE
#define KB_ESC $000080
; init window ID 0
screen 0, 1024, 768, 0
title "cellput zoom test - hsp3dish"
wdw_w = ginfo_winx
wdw_h = ginfo_winy
; load image
imgid = 3
celload TEX_FILE, imgid
; 512x512 で画像を分割。基準点は(256, 512)
celdiv imgid, 512, 512, 256, 512
; 描画先を指定。ウインドウID=0 を指定
gsel 0, 1
#ifdef HSP3DISH_ENABLE
; redraw 0 を呼んだ時の画面クリア設定
; 0 or 1, 色指定($000000 - $ffffff)
setcls CLSMODE_SOLID, $4080c0
#endif
scale = 0.1
idx = 0
*mainloop
; ESC key to exit
stick key, 0
if key & KB_ESC : goto *jobend
redraw 0 ; draw start
gmode gmode_rgb0 ; αチャンネル有効、半透明無効でコピーを指定
#ifndef HSP3DISH_ENABLE
; clear screen
color 64, 128, 192
boxf
#endif
x = int(double(wdw_w) * 0.25)
y = int(double(wdw_h) * 0.90)
; draw image by crlput
pos x, y
celput imgid, idx, scale, scale, 0.0
; draw text
color 255, 255, 255
pos 10, 10
mes "scale = " + scale
redraw 1 ; draw end. screen refersh
scale += 0.01
if scale >= 8.0 {
scale = 0.1
idx = (idx + 1) \ 4
}
await (1000 / 60)
goto *mainloop
*jobend:
end
使用画像は以下。
_texa.png
せっかくだから、hsp3dish + celput と、HSP標準機能の celput で結果を比較してみたところ、ちょっと興味深い結果になった。動画でキャプチャしてみたけれど、前半が hsp3dish + celput、後半(01:00-)が HSP標準の celput。HSP 3.7 beta7 で動作確認。
hsp3dish + celput は、比較的滑らかに拡大表示されている。しかし、HSP標準の celput は、途中からプルプルと震え始めて、最後のあたりはもうガックンガックン状態…。
HSP標準の celput は、等倍表示は gcopy、等倍表示ではない場合は grotate を使っているという話なので、celput ではなく grotate を使ってもおそらくこんな感じの結果になるのだろうなと予想。
先日作成したスクリーンセーバで、見た目がプルプルしてしまう点について自分の書いた部分がバグってるのではないかと疑ったけど、grotate や gsquare を使うとそうなってしまうのは仕方ない、ということなのだろう…。たぶん。
◎ hsp3dishでフルスクリーン表示をしてみたい :
hsp3dishでフルスクリーン表示をしてみたい。HSP 3.6 からはウインドウサイズをソース(スクリプト?)内から変更できるようになったとのことなので、そのあたりを試してみる。
HSP標準機能を使いつつ、フルスクリーン表示をするには、以下の考え方で実現できるらしい。
_fullscreen_hsp3dish.hsp
使用画像は以下。
_texa2.png
実行したら以下のような感じになった。縮小してるので見辛いけど、雰囲気だけは伝わるかと。
一応、フルスクリーン表示ができているように見える。しかもこれだけの面積を描画しているのに60FPS出てる。素晴らしい。
ただ、「bgscrは使うべきじゃない」というやり取りも見かけてしまって…。
_HSP3dishでWindows用のフルスクリーンゲームを作るには? - HSPTV!掲示板
何を言わんとしているのか、よく分からない…。非互換? どういうこと?
「Linux や Android で bgscr を使ったスクリプトは違う動作になるかもしれないから色んな環境で動かすことを考えたら使わないほうが良い」という話なのだろうか? でも、それはつまり、逆に考えれば、「Windows上で動かすことだけを念頭に置いているなら使っても良い」ということ…? ただ、件のやり取りは、WindowsAPI を叩きまくってフルスクリーン表示を実現できるかどうか、という話のようで…。そもそも最初から「Windows上でやれるのか?」というお題だから、Linux や Android のことは考えなくてもいいのでは…。
上記のソレは2016年頃のやり取りだから、今はまた状況が違っているのだろうか?
doclib\history.txt を確認したところ、以下の記述があった。
2016年から4年後にこういった機能が盛り込まれたわけだから、現状の HSP 3.6 や HSP 3.7beta では bgscr でフルスクリーン表示できるよ、と捉えてしまってもいいのだろうか。実際動いてるようにも見えるし…。
HSP標準機能を使いつつ、フルスクリーン表示をするには、以下の考え方で実現できるらしい。
- デスクトップのサイズを取得して、
- bgscr で枠無しウインドウを指定、かつ、デスクトップサイズと同じにして、(0, 0) の位置に表示。
_fullscreen_hsp3dish.hsp
; hsp3dish + fullscreen test
;
; Windows10 x64 22H2 + HSP 3.7beta7
#include "hsp3dish.as"
#include "d3m.hsp"
#packopt name "fullscreen_hsp3dish"
#packopt type 0
#define TEX_FILE "texa2.png"
#pack TEX_FILE
#define KB_ESC $000080
#define FRAMERATE 60
; get desktop size
dispx = ginfo_dispx
dispy = ginfo_dispy
; initialize window without frame
bgscr 0, dispx, dispy, 0
; load image
imgid = 3
celload TEX_FILE, imgid
; split image, set orign.
celdiv imgid, 512, 512, 256, 256
; Set the buffer to draw from. Windows ID 0
gsel 0, 1
; Set screen clear color to be performed when redraw 0 is called.
; 0 or 1, color ($000000 - $ffffff)
setcls CLSMODE_SOLID, $4080c0
font "Tahoma", 24, 1
angle = 0.0
time_start = d3timer()
*mainloop
; ESC key to exit
stick key, 0
if key & KB_ESC : goto *jobend
tm = d3timer() - time_start
fps = d3getfps()
angle += 0.5
redraw 0 ; draw start
; clear screen
; color 64, 128, 192
; boxf
objmax = 64
repeat objmax
r = double(dispy) * 0.5
a = angle + (270.0 / double(objmax)) * double(cnt)
x = int(r * cos(deg2rad(a))) + (dispx / 2)
y = int(r * sin(deg2rad(a))) + (dispy / 2)
d = double(cnt) / double(objmax)
; draw image by crlput
gmode gmode_rgb0 ; alpha channel enabled. Semi transparency disabled.
pos x, y
scale = 8.0 - (7.5 * d)
idx = (cnt \ 4)
rot = deg2rad(angle * 2.0 + 360.0 * d)
celput imgid, idx, scale, scale, rot
loop
color 255, 255, 255
pos 10, 10
mes strf("[%dx%d] %d/%dFPS", dispx, dispy, fps, FRAMERATE)
redraw 1 ; draw end. screen refersh
await (1000 / FRAMERATE)
; await 12
goto *mainloop
*jobend:
end
使用画像は以下。
_texa2.png
実行したら以下のような感じになった。縮小してるので見辛いけど、雰囲気だけは伝わるかと。
一応、フルスクリーン表示ができているように見える。しかもこれだけの面積を描画しているのに60FPS出てる。素晴らしい。
ただ、「bgscrは使うべきじゃない」というやり取りも見かけてしまって…。
_HSP3dishでWindows用のフルスクリーンゲームを作るには? - HSPTV!掲示板
bgscrはwindows版と非互換なのであまり使わない方がいいと思います。
何を言わんとしているのか、よく分からない…。非互換? どういうこと?
「Linux や Android で bgscr を使ったスクリプトは違う動作になるかもしれないから色んな環境で動かすことを考えたら使わないほうが良い」という話なのだろうか? でも、それはつまり、逆に考えれば、「Windows上で動かすことだけを念頭に置いているなら使っても良い」ということ…? ただ、件のやり取りは、WindowsAPI を叩きまくってフルスクリーン表示を実現できるかどうか、という話のようで…。そもそも最初から「Windows上でやれるのか?」というお題だから、Linux や Android のことは考えなくてもいいのでは…。
上記のソレは2016年頃のやり取りだから、今はまた状況が違っているのだろうか?
doclib\history.txt を確認したところ、以下の記述があった。
2020/07/09 3.6 beta3
...
[HSP3Dish][Linux] bgscr,screen命令による表示サイズ変更、及びフルスクリーン化に対応
...
2020/01/14 3.6 beta2
...
[HSP3Dish][Windows] bgscr,screen命令による表示サイズ変更、及びフルスクリーン化に対応
...
2016年から4年後にこういった機能が盛り込まれたわけだから、現状の HSP 3.6 や HSP 3.7beta では bgscr でフルスクリーン表示できるよ、と捉えてしまってもいいのだろうか。実際動いてるようにも見えるし…。
[ ツッコむ ]
2022/10/28(金) [n年前の日記]
#1 [javascript] 夜の道路を延々と走るデモに遭遇
ググってたら、夜の道路を延々走り続けるデモプログラム?に遭遇。ブラウザ上で動作する。JavaScriptによる実装。
_いにしえのweb系エンジニア / Twitter
_James Stanley - Nightdrive
_Nightdrive
良い…。いやまあ、車が透明なのであちら側が見えてしまってちょっとアレな感じはするけれど、雰囲気はあるというか。
嘘でもいいから、夜空+満天の星が見えてたら、更にイイ感じになりそう。空を飛んでいる飛行機の点滅は入ってるっぽいけど…。
_いにしえのweb系エンジニア / Twitter
_James Stanley - Nightdrive
_Nightdrive
良い…。いやまあ、車が透明なのであちら側が見えてしまってちょっとアレな感じはするけれど、雰囲気はあるというか。
嘘でもいいから、夜空+満天の星が見えてたら、更にイイ感じになりそう。空を飛んでいる飛行機の点滅は入ってるっぽいけど…。
[ ツッコむ ]
2021/10/28(木) [n年前の日記]
#1 [nitijyou] コロナワクチンを打ってきた
須賀川市の集団接種で、コロナワクチンを打ってきた。1回目。ファイザー製。電動自転車で、10:40に会場のグランシア須賀川に行って、11:13に終わって会場を後にした。
打った直後は何でもなかったけど、2時間ほど経った頃から左側の首や肩が痛み出した。肩こりがひどくなった感じとでもいうか…。いや、肩こりに喩えてしまうと大したこと無さそうと思われるんだろうけど…。左腕も上げることができなくなった。服の着替えすら悲鳴を上げながらしている状態。
副反応と分かっているんだから、ロキソニン等の痛み止めでも飲んでしまおうか、てなことを考えてしまうぐらいの痛みとでもいうか…。
熱は今のところ出ていない模様。
打った直後は何でもなかったけど、2時間ほど経った頃から左側の首や肩が痛み出した。肩こりがひどくなった感じとでもいうか…。いや、肩こりに喩えてしまうと大したこと無さそうと思われるんだろうけど…。左腕も上げることができなくなった。服の着替えすら悲鳴を上げながらしている状態。
副反応と分かっているんだから、ロキソニン等の痛み止めでも飲んでしまおうか、てなことを考えてしまうぐらいの痛みとでもいうか…。
熱は今のところ出ていない模様。
[ ツッコむ ]
#2 [anime] 「鬼滅の刃 無限列車編 劇場版」を視聴
HDDレコーダに録画したまま見れてなかったソレをようやく視聴。随分前に放送されたような記憶が…。
予想していた以上に映像が凄かった。何度も映画館に通った人も居ると聞くけど、この映像とこの展開なら、それも納得。TV版の続編と言う位置付けのはずなのに、どうしてあんな興行成績を叩き出したのか不思議だったけど、映像を目にして、そのあたりもなんだか納得。ここまで作っておいて客が入らなかったらそのほうがヤバイ…とすら思えてきた。
CMがやたらと多くてちょっと閉口。巷で言われてたらしい「これじゃ各駅停車編」という評にも納得。こういうのって、各スポンサーがこういう時だけ群がってくるのか、それとも局が稼ぎ時だぜー的にやたらとあちこち回って営業するのか…。どういう流れでこんな状況になるんだろう…。
予想していた以上に映像が凄かった。何度も映画館に通った人も居ると聞くけど、この映像とこの展開なら、それも納得。TV版の続編と言う位置付けのはずなのに、どうしてあんな興行成績を叩き出したのか不思議だったけど、映像を目にして、そのあたりもなんだか納得。ここまで作っておいて客が入らなかったらそのほうがヤバイ…とすら思えてきた。
CMがやたらと多くてちょっと閉口。巷で言われてたらしい「これじゃ各駅停車編」という評にも納得。こういうのって、各スポンサーがこういう時だけ群がってくるのか、それとも局が稼ぎ時だぜー的にやたらとあちこち回って営業するのか…。どういう流れでこんな状況になるんだろう…。
◎ 映画って何だろう。 :
TV版を見ていることが前提の作りなので、映画単体として成立してないのがなんだかもったいない印象も受けてしまったのだけど、考えてみたら、昨今はTV版で浸透させて映画で稼ぐのが一般的とも聞くので、こういうスタイルでも商売として見れば問題無いのだろうなと…。というか、これだけ凝った映像を作ったのだから、TVだの映画だの色んな場所で流せたほうがいいよなという気もする。
そもそも、どうして映画単体で成立させないといけないのか。そのあたり考えていくと、別にそうでなければいけないという理由もほとんどないのだよな…。
お客さんがたくさん入ってるということは、こういうスタイルがフツーに受け入れられてるという証拠でもあるし。映画は特別なモノだとすっかり思い込んでる人達が「こんなの映画じゃない」と言い出すだけの話で。映画とは何なのか、そのあたりの定義が各人で違うのだろうけど。公開スタイルとしての映画とか、ユーザ体験としての映画とか、映画の定義にも色々ありそうだなと。
映画の尺できっちり収まってるけど、映画館から出てきたお客さんの顔がお通夜状態になってる映画。TV版を見てないと話が分からんけど、映画館から出てきたお客さんが皆ハイテンションになってる映画。さてどっちが映画ですかと問われたら、ちょっと悩んでしまう。映画って、何だろう。
そもそも、どうして映画単体で成立させないといけないのか。そのあたり考えていくと、別にそうでなければいけないという理由もほとんどないのだよな…。
お客さんがたくさん入ってるということは、こういうスタイルがフツーに受け入れられてるという証拠でもあるし。映画は特別なモノだとすっかり思い込んでる人達が「こんなの映画じゃない」と言い出すだけの話で。映画とは何なのか、そのあたりの定義が各人で違うのだろうけど。公開スタイルとしての映画とか、ユーザ体験としての映画とか、映画の定義にも色々ありそうだなと。
映画の尺できっちり収まってるけど、映画館から出てきたお客さんの顔がお通夜状態になってる映画。TV版を見てないと話が分からんけど、映画館から出てきたお客さんが皆ハイテンションになってる映画。さてどっちが映画ですかと問われたら、ちょっと悩んでしまう。映画って、何だろう。
[ ツッコむ ]
2020/10/28(水) [n年前の日記]
#1 [godot] Godot Engineでゲームのメインシーンを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
前回までの作業でプレイヤーシーンと林檎・爆弾の発生シーンを作れたので、今回は、ゲームのメインシーンを作成してみる。
前回までの作業でプレイヤーシーンと林檎・爆弾の発生シーンを作れたので、今回は、ゲームのメインシーンを作成してみる。
◎ ルートノードを作成。 :
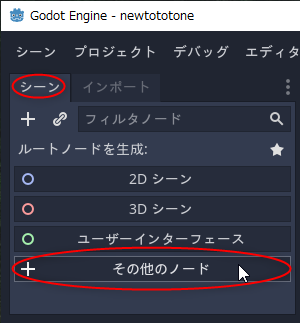
新規シーンを作って、ルートノードを作成する。
Godot Engine で2Dゲームを作る場合、「メインシーンのルートノードには Node を使え」という話をどこかで見かけた記憶があるのでソレに従う。
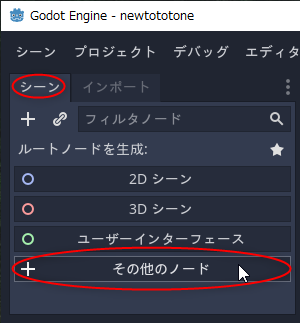
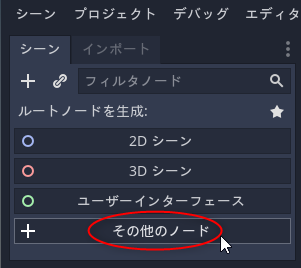
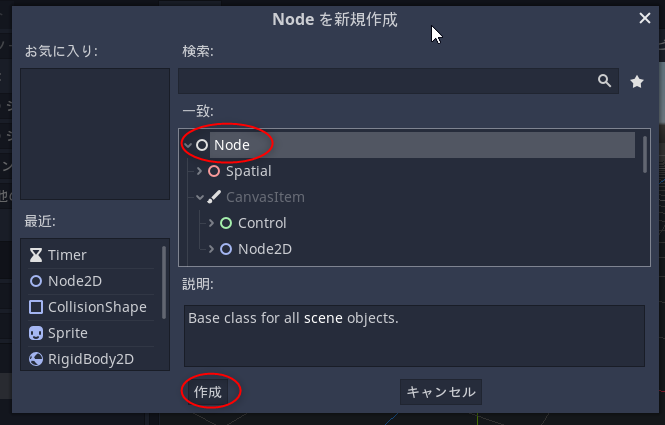
「その他のノード」を選択。

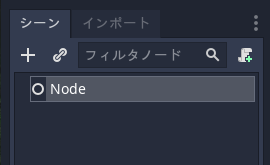
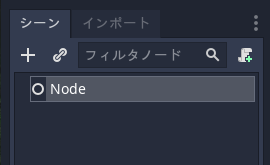
「Node」を選んで「作成」。
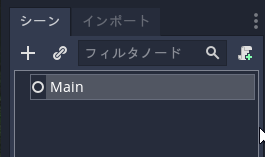
ルートノードとして Node が追加された。

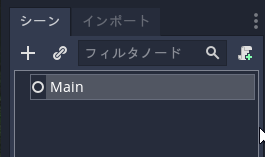
分かりやすくするために、ノード名を「Main」に変更。

Godot Engine で2Dゲームを作る場合、「メインシーンのルートノードには Node を使え」という話をどこかで見かけた記憶があるのでソレに従う。
「その他のノード」を選択。

「Node」を選んで「作成」。
ルートノードとして Node が追加された。

分かりやすくするために、ノード名を「Main」に変更。

◎ 子ノードを追加。 :
子ノードとして、プレイヤーキャラのシーンと、林檎や爆弾の発生シーンを追加する。
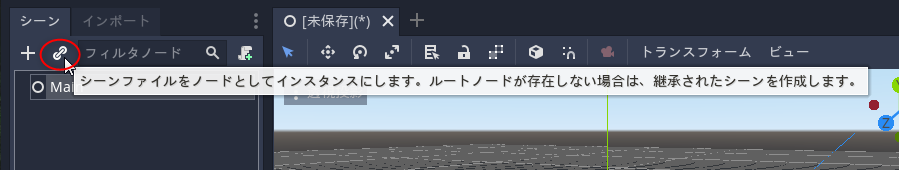
「シーンファイルをノードとしてインスタンスにします」ボタンをクリック。プラスマークの右にあるボタン。
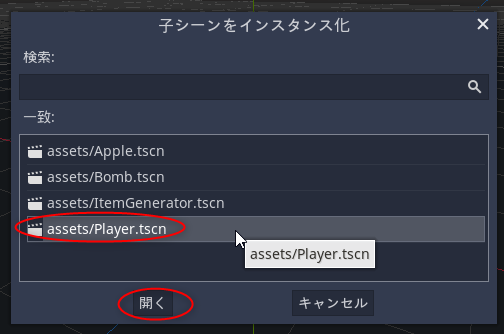
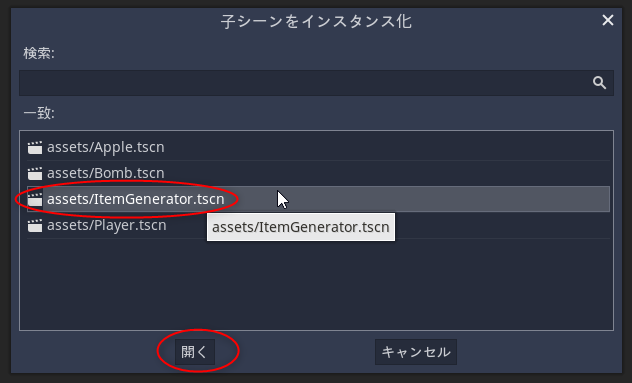
子にするシーンを選ぶ。プレイヤーキャラのシーン、assets/Player.tscn を選択して「開く」。

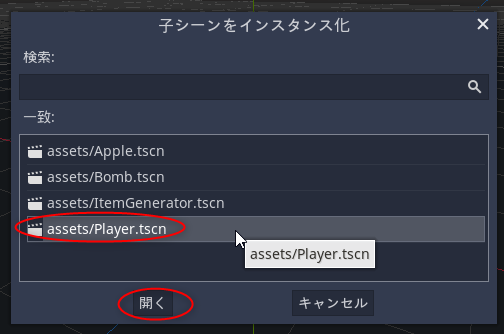
同様に、林檎や爆弾の発生シーン、assets/ItemGenerator.tscn も選択して「開く」。
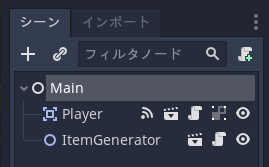
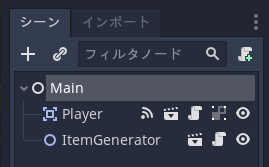
Mainノードの下に、Player と ItemGenerator がぶら下がっている構成にした。

「シーンファイルをノードとしてインスタンスにします」ボタンをクリック。プラスマークの右にあるボタン。
子にするシーンを選ぶ。プレイヤーキャラのシーン、assets/Player.tscn を選択して「開く」。

同様に、林檎や爆弾の発生シーン、assets/ItemGenerator.tscn も選択して「開く」。
Mainノードの下に、Player と ItemGenerator がぶら下がっている構成にした。

◎ シーンを保存。 :
◎ 実行してみる。 :
◎ 衝突判定処理を書く。 :
前述の画面は一見するとゲームっぽい画面だけど、プレイヤー、林檎、爆弾は衝突判定の類をまだ何もしていないので、これでは全然ゲームになってない。そのあたりの処理を追加していく。
プレイヤーキャラは、アタリ範囲を持てるArea2Dノードを使っているけれど。Area2Dノードは、自分のアタリ範囲にRigidBody2D が入ってきた時に、「何かが自分に当たったよ」と教えてくれる、body_entered(body) シグナルを発行することができる。
つまり、Playerノードが持ってるシグナル、body_entered にメソッドを接続してやれば、「プレイヤーに林檎か爆弾が当たった時にメソッドを呼んで何か処理をする」という状態を作れる。
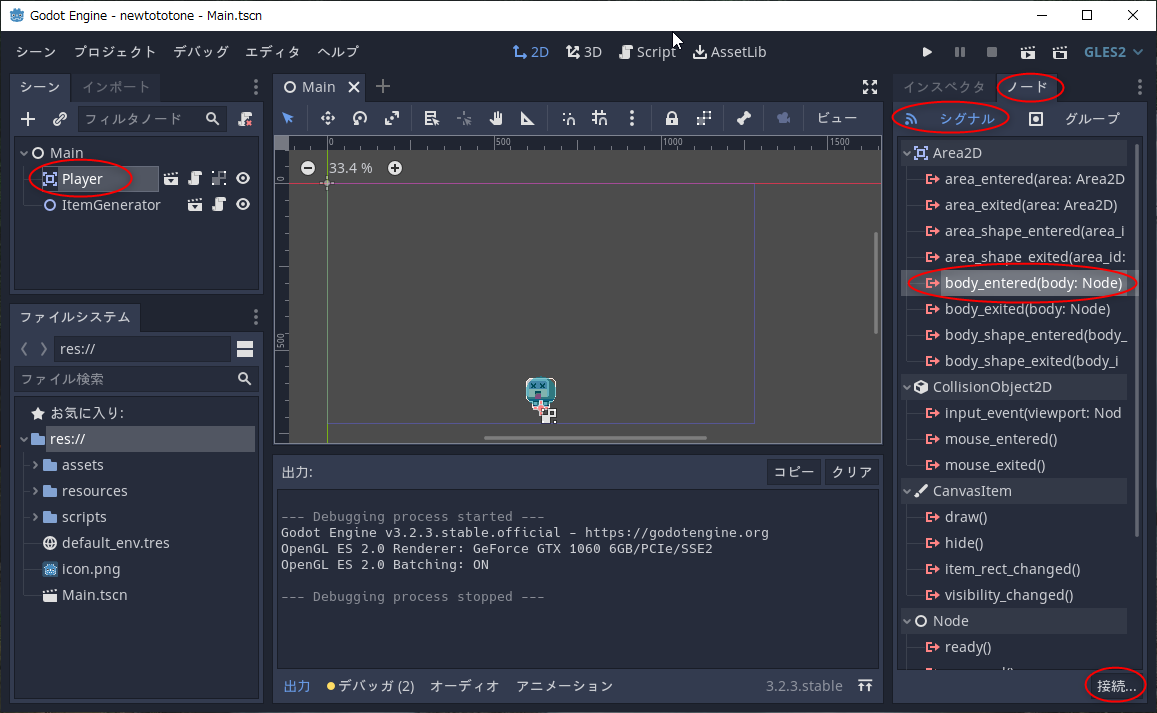
Playerノードを選択して、ノードタブを選択。body_entered(body:Node) を選んで、「接続」。
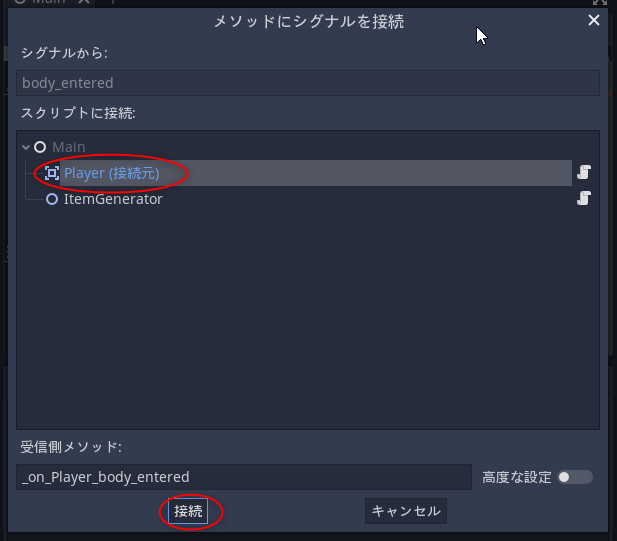
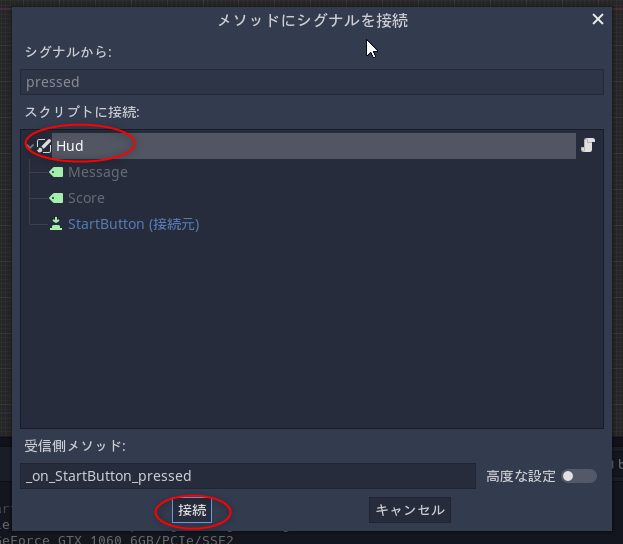
「メソッドにシグナルを接続」ウインドウが開くので、「Player」を選択して「接続」。受信側メソッド名はそのままでいい。
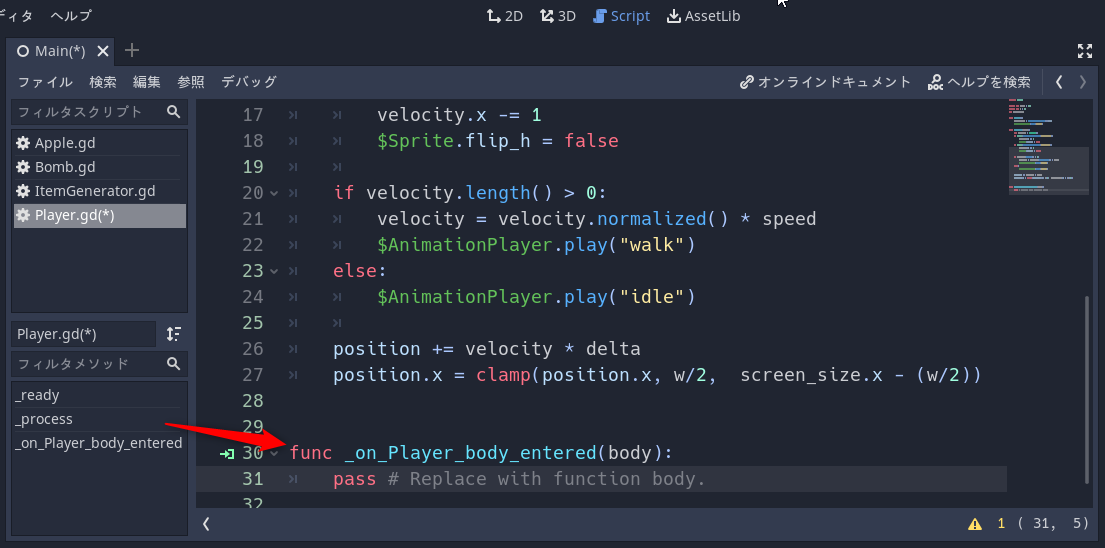
プレイヤーキャラのスクリプト、Player.gd の最後に、メソッド _on_Player_body_entered(body) が追加された。
このメソッドの中に、林檎や爆弾と当たった時の処理を書けばいい。
スクリプトを書く。
追加する内容は以下。
_Player.gd
body には、林檎か爆弾のどちらかのインスタンスが入ってくるので、それが林檎なのか爆弾なのかを判別しないといけないけれど…。
以前、林檎や爆弾のスクリプトを書いた際に、以下を記述してあるので…。
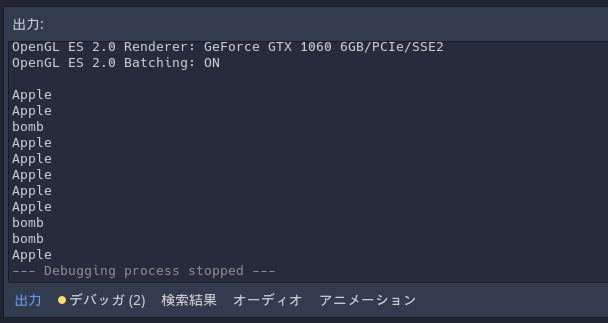
print("hoge") で、Godot Engine エディタ画面の出力ウインドウにメッセージを出力することができる。
また、林檎と衝突した場合、その林檎はもう不要なので、body.queue_free() を呼んで林檎を消去してやる。
衝突判定処理を書けたので、F6キーを押して実行してみる。
プレイヤーが林檎か爆弾と衝突するたびに、出力ウインドウにどちらに当たったかが出力された。ちゃんと衝突判定が動いている。後はこのメソッドの中で、林檎を取った時の処理や、爆弾に当たった時の処理を書いていけばいい。
プレイヤーキャラは、アタリ範囲を持てるArea2Dノードを使っているけれど。Area2Dノードは、自分のアタリ範囲にRigidBody2D が入ってきた時に、「何かが自分に当たったよ」と教えてくれる、body_entered(body) シグナルを発行することができる。
つまり、Playerノードが持ってるシグナル、body_entered にメソッドを接続してやれば、「プレイヤーに林檎か爆弾が当たった時にメソッドを呼んで何か処理をする」という状態を作れる。
Playerノードを選択して、ノードタブを選択。body_entered(body:Node) を選んで、「接続」。
「メソッドにシグナルを接続」ウインドウが開くので、「Player」を選択して「接続」。受信側メソッド名はそのままでいい。
プレイヤーキャラのスクリプト、Player.gd の最後に、メソッド _on_Player_body_entered(body) が追加された。
このメソッドの中に、林檎や爆弾と当たった時の処理を書けばいい。
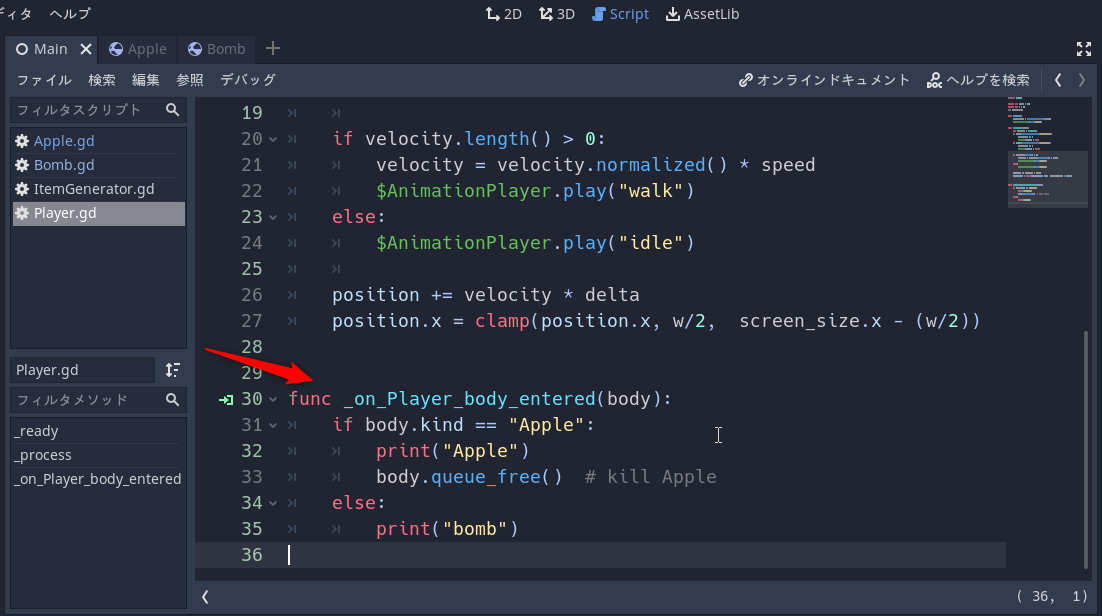
スクリプトを書く。
追加する内容は以下。
_Player.gd
func _on_Player_body_entered(body):
if body.kind == "Apple":
print("Apple")
body.queue_free() # kill Apple
else:
print("bomb")
body には、林檎か爆弾のどちらかのインスタンスが入ってくるので、それが林檎なのか爆弾なのかを判別しないといけないけれど…。
以前、林檎や爆弾のスクリプトを書いた際に、以下を記述してあるので…。
export var kind = "Apple"
export var kind = "bomb"body.kind に "Apple" が入ってるのか、それとも "bomb" が入ってるのかを調べれば、林檎か爆弾なのかを判別できる。 *1
print("hoge") で、Godot Engine エディタ画面の出力ウインドウにメッセージを出力することができる。
また、林檎と衝突した場合、その林檎はもう不要なので、body.queue_free() を呼んで林檎を消去してやる。
衝突判定処理を書けたので、F6キーを押して実行してみる。
プレイヤーが林檎か爆弾と衝突するたびに、出力ウインドウにどちらに当たったかが出力された。ちゃんと衝突判定が動いている。後はこのメソッドの中で、林檎を取った時の処理や、爆弾に当たった時の処理を書いていけばいい。
◎ メインシーンとして設定。 :
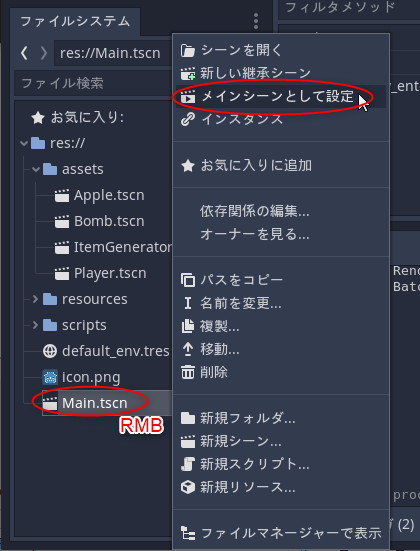
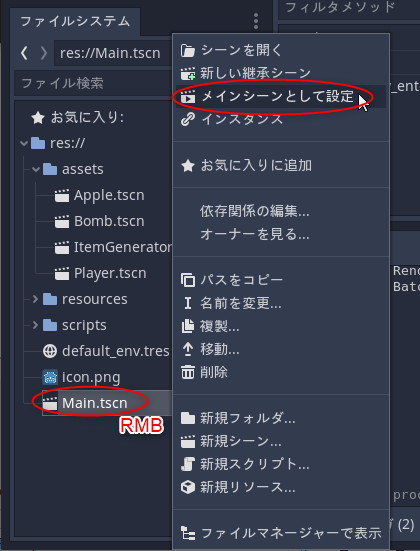
今回作った Main.tscn を、このプロジェクトのメインシーンとして設定しておく。ファイル一覧ウインドウ内で、Main.tscn を右クリック。「メインシーンとして設定」を選ぶ。

これで、Godot Enigne を起動してプロジェクトを開いたときに、Main.tscn が開かれた状態になる。
さて、林檎や爆弾と当たる状態にはなったけど、当たった時に何かアクションが欲しい。例えば林檎をキャッチした時はスコアが増えてほしい…。次回はスコア表示等を担当するシーンを作りたい。

これで、Godot Enigne を起動してプロジェクトを開いたときに、Main.tscn が開かれた状態になる。
さて、林檎や爆弾と当たる状態にはなったけど、当たった時に何かアクションが欲しい。例えば林檎をキャッチした時はスコアが増えてほしい…。次回はスコア表示等を担当するシーンを作りたい。
*1: もしかすると、林檎と爆弾に異なる「グループ名」を指定して、グループ名で判別してしまってもいいのかもしれない。
[ ツッコむ ]
#2 [godot] Godot EngineでHUDシーンを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
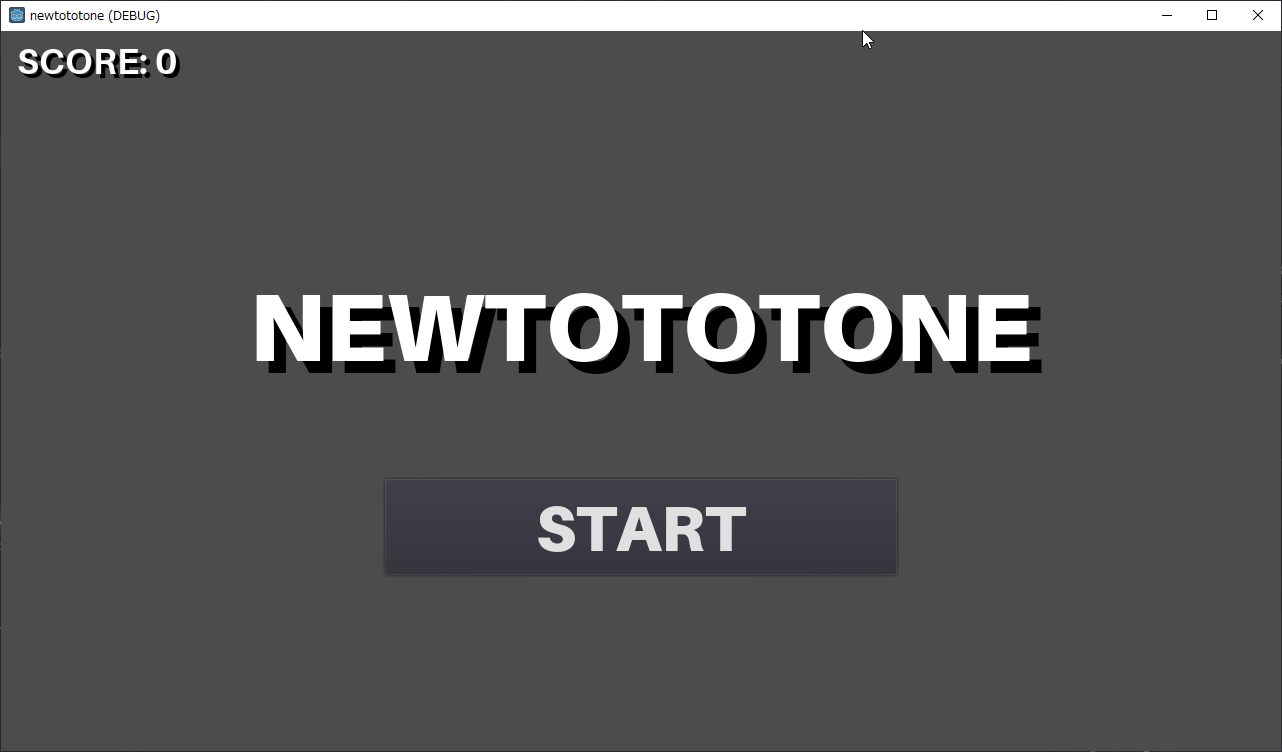
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
◎ HUDシーンを作成。 :
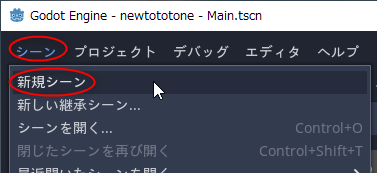
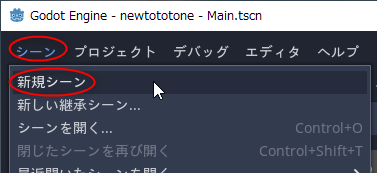
HUDシーンを新規作成。シーン → 新規シーンを選択。

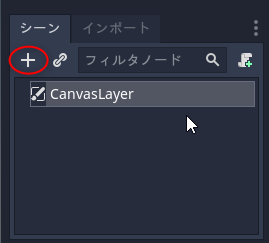
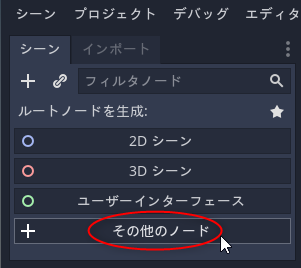
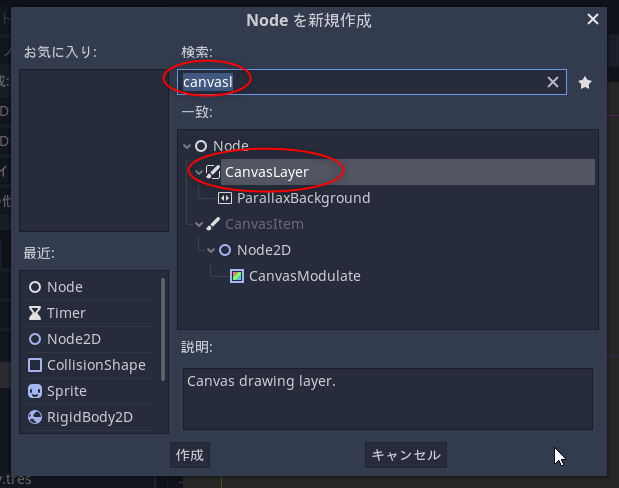
Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

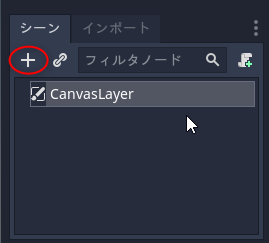
「CanvasLayer」を選んで「作成」。
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

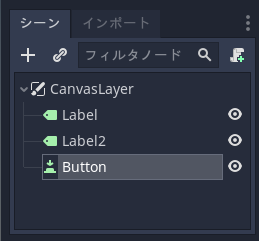
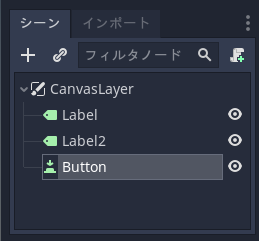
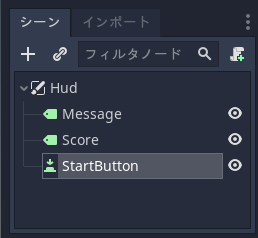
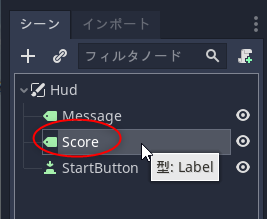
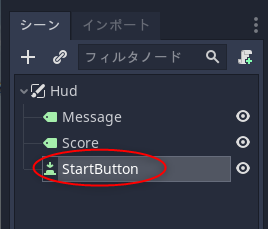
文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

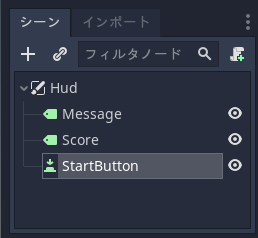
分かりやすいように名前を変更しておく。

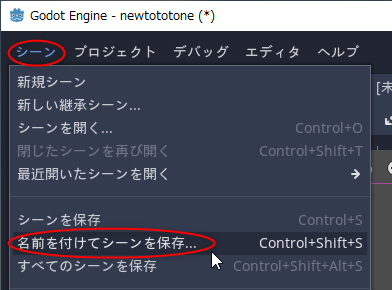
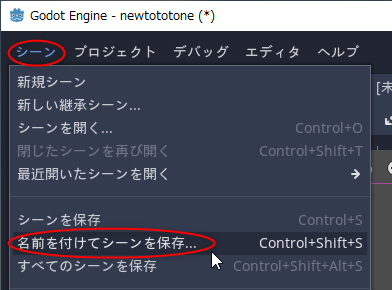
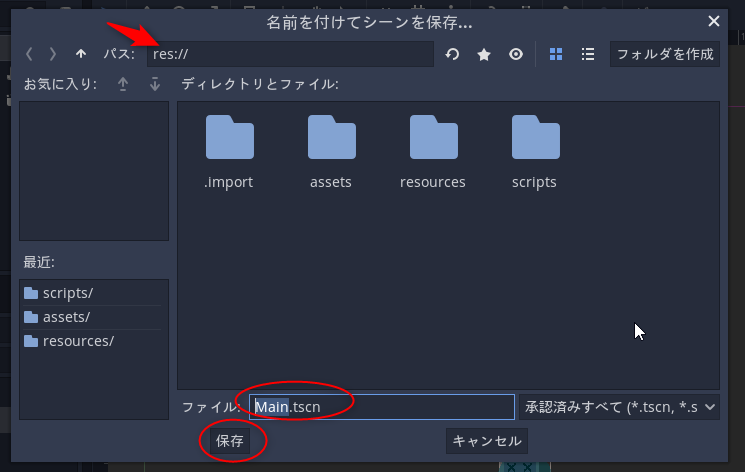
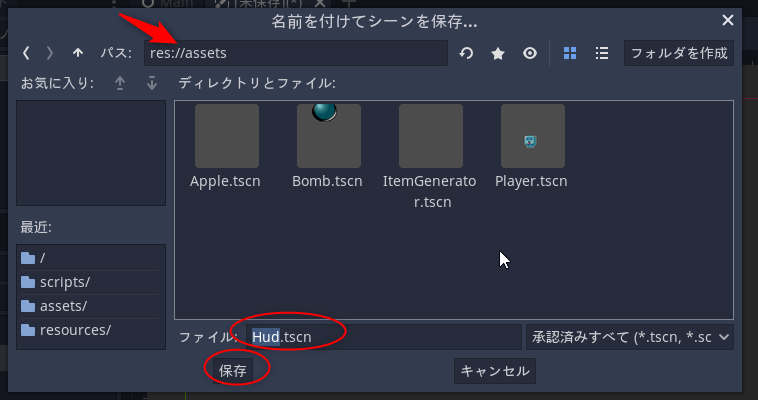
シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。

Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

「CanvasLayer」を選んで「作成」。
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

分かりやすいように名前を変更しておく。
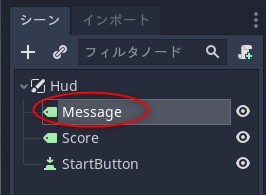
Hud (CanvasLayer)
│
├─ Message (Label) : ゲームタイトルや「GAME OVER」の表示に使う。
│
├─ Score (Label) : スコア表示を担当。
│
└─ StartButton (Button) : スタートボタンを担当。

シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。
◎ テキスト内容を指定。 :
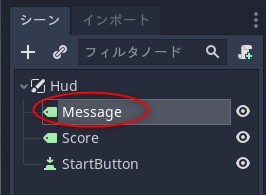
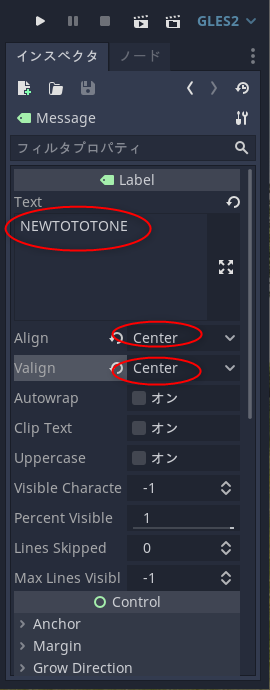
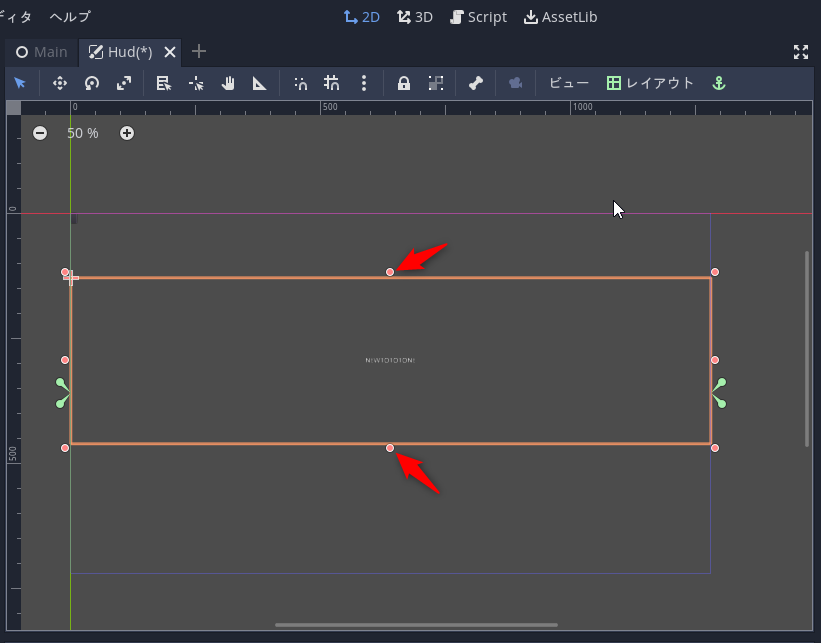
Messageノードにゲームタイトル名を表示させる。Messageノードを選択。

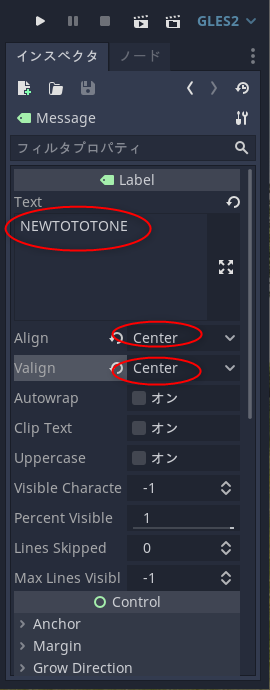
Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。


Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。

◎ 表示位置を調整。 :
◎ フォントファイルをプロジェクトにインポート。 :
これで表示文字列の指定とレイアウトはできたけど、文字が小さい。これでは読めない…。
ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
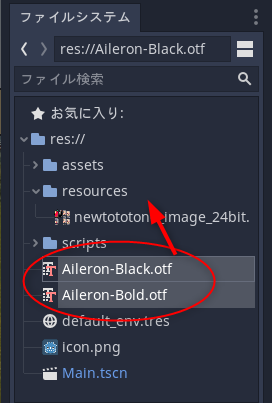
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
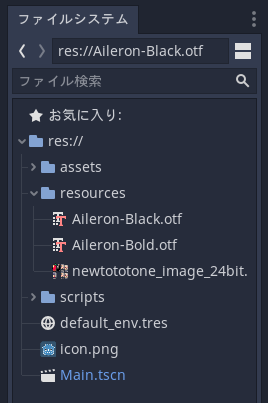
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

resourcesフォルダ内に入った。

ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
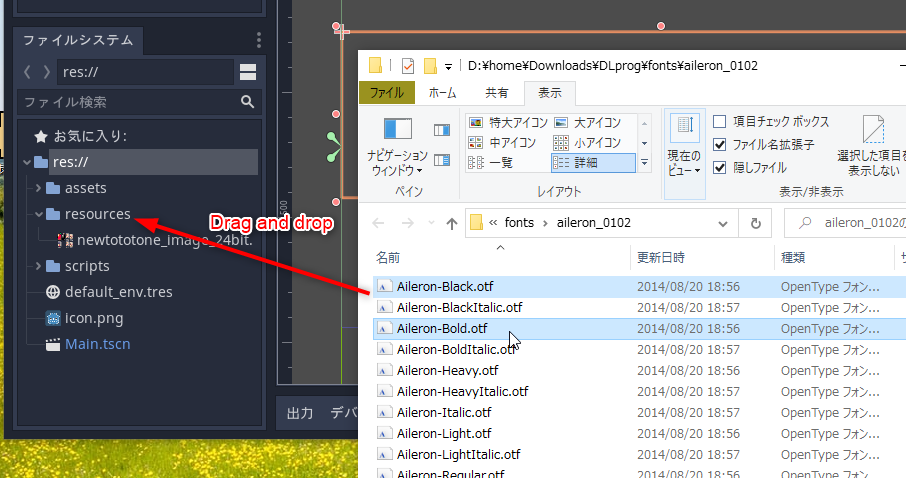
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
- Aileron-Black.otf
- Aileron-Bold.otf
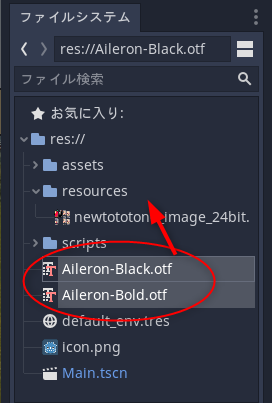
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
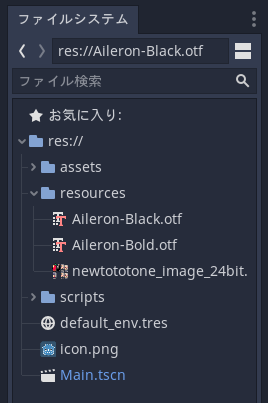
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

resourcesフォルダ内に入った。

◎ フォントを指定。 :
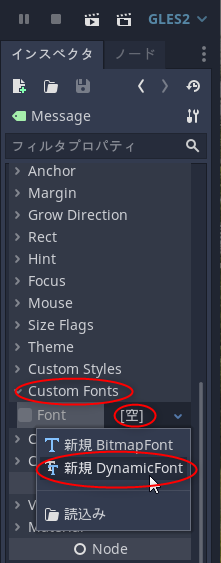
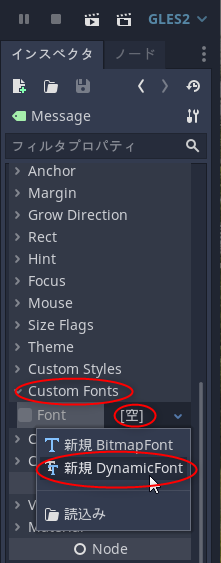
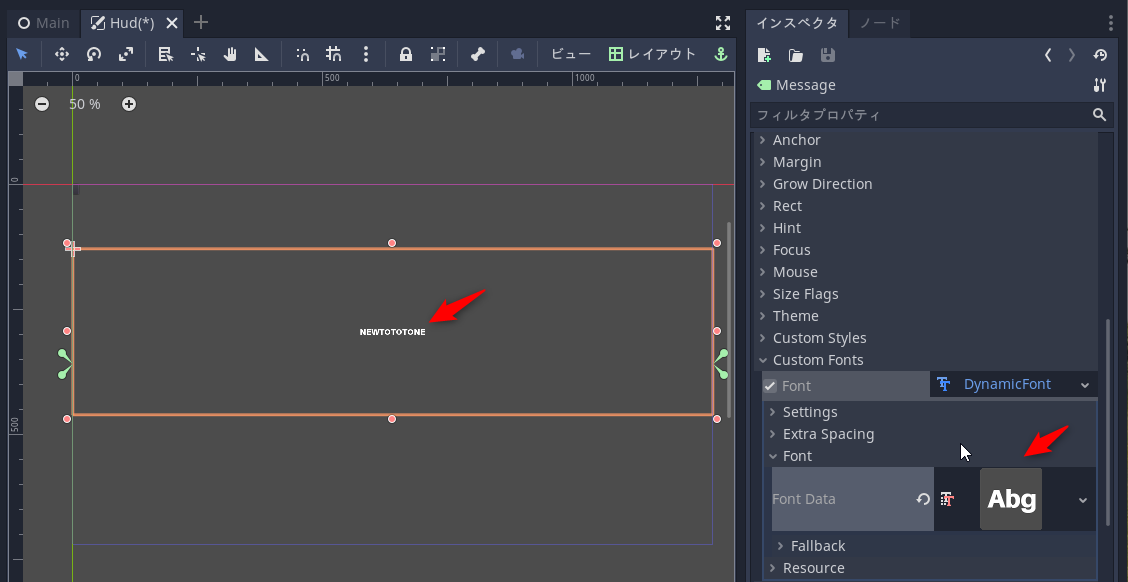
インポートしたフォントを利用する。Messageノードの Custom Fontsプロパティをクリックして、「空」の部分をクリック。「新規DynamicFont」を選択。

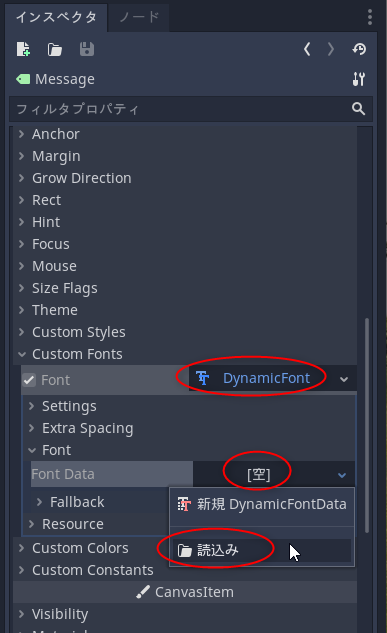
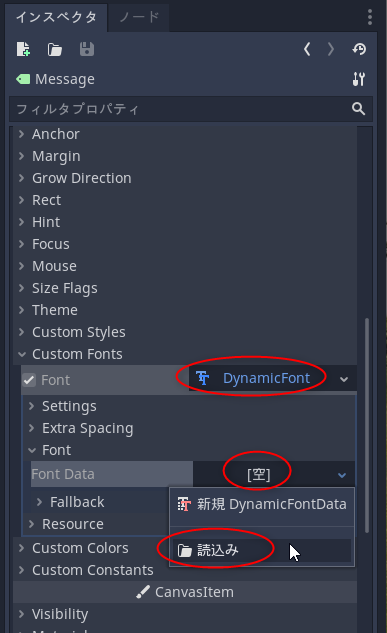
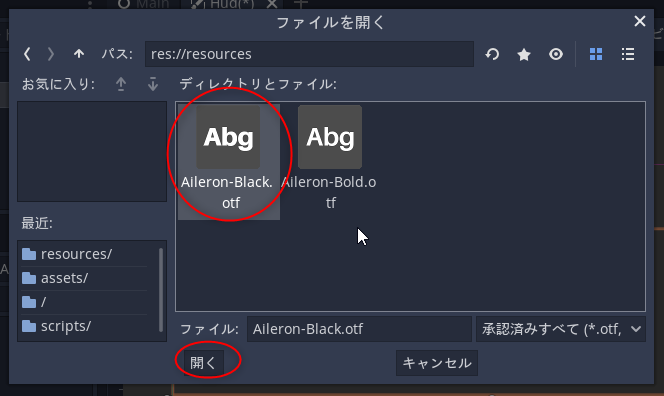
「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。

「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。
◎ フォントサイズその他を設定。 :
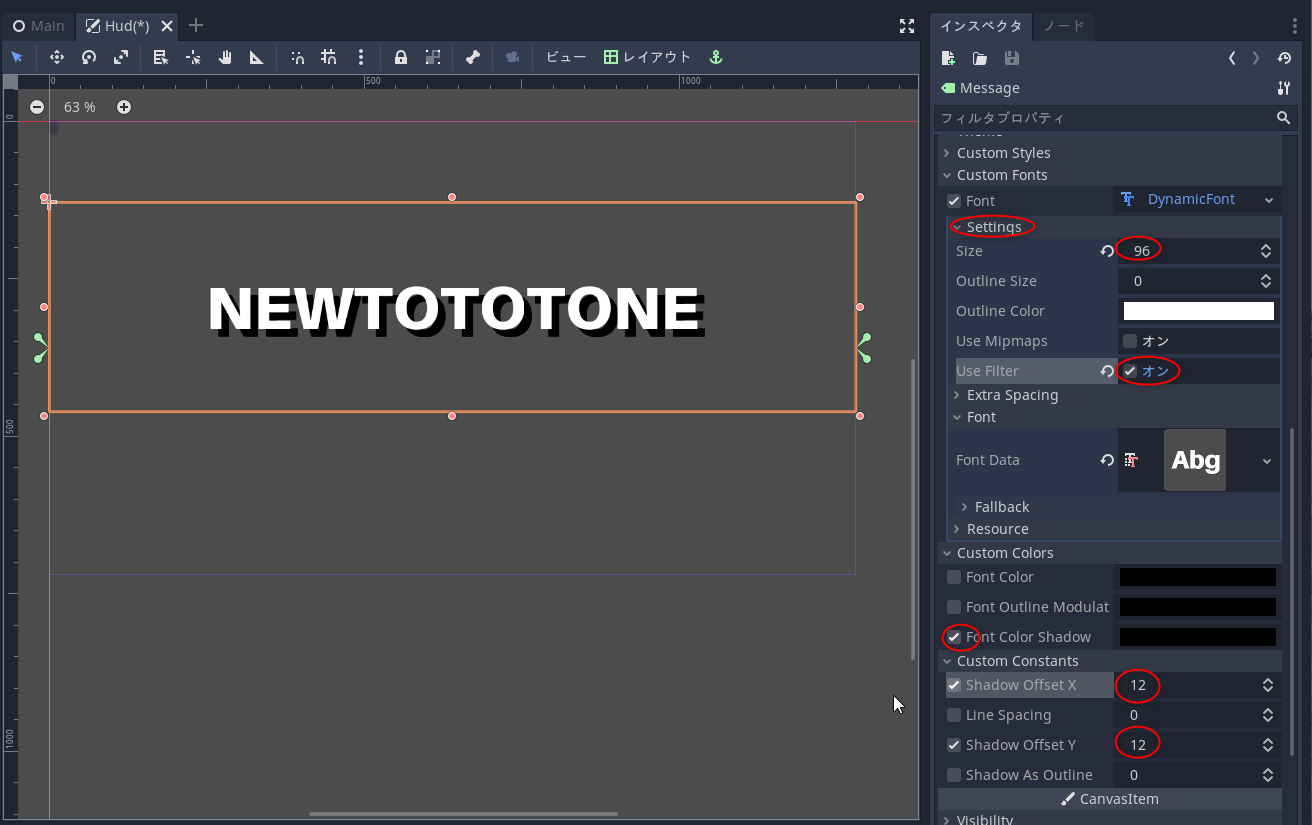
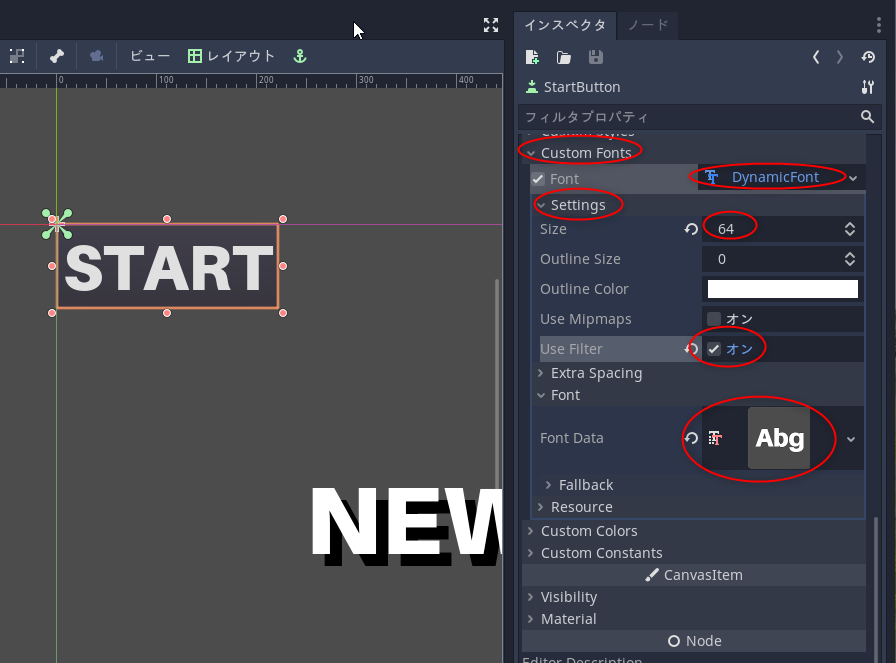
フォントサイズその他を設定する。
これらの指定で、イイ感じの表示になってきた。
- Custom Fonts → Font → Settings → Size を 96 に。文字の大きさが変わる。
- Custom Fonts → Font → Settings → Use Filter を有効に。文字が少し滑らかに表示される。
- Custom Colors → Font Color Shadow を有効に。フォントに影がつく。
- Custom Constants → Shadow Offset X, Y を 12 に。影の位置をずらせる。
これらの指定で、イイ感じの表示になってきた。
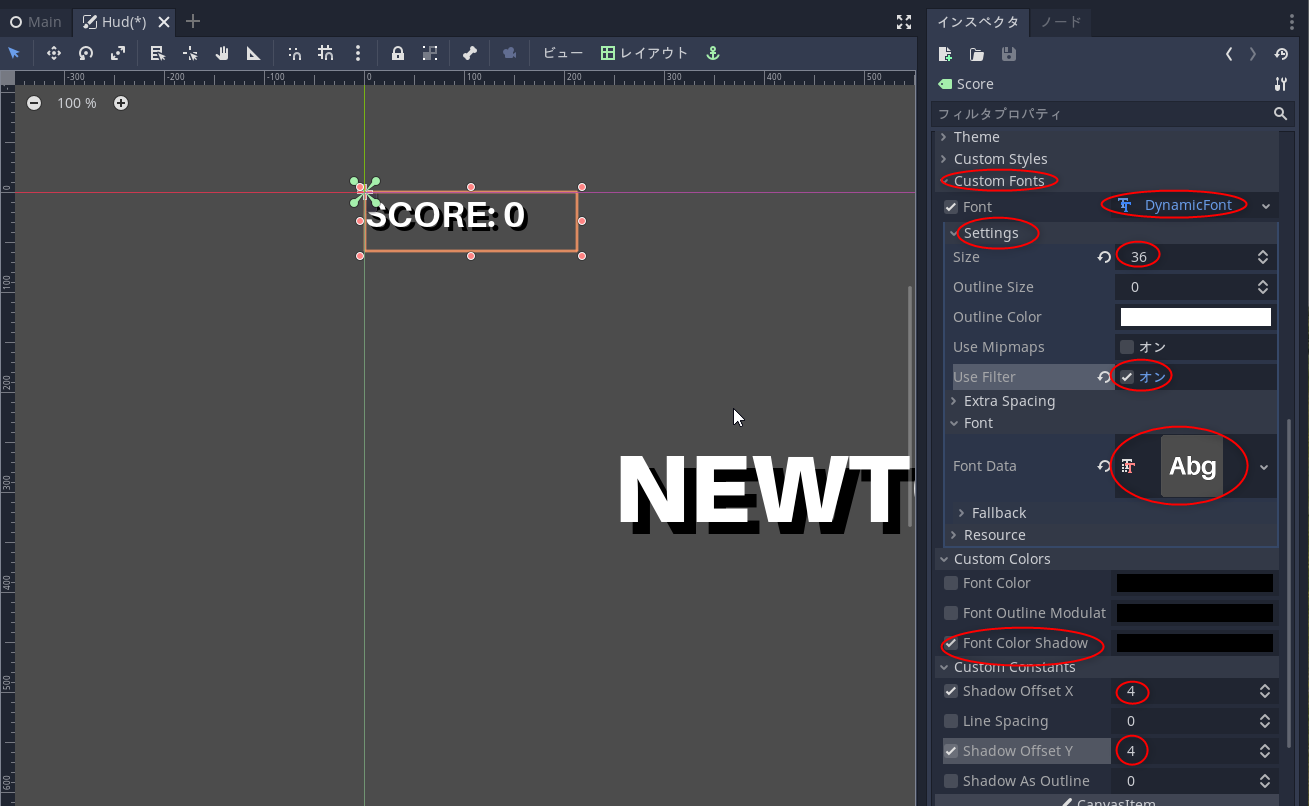
◎ スコア表示の見た目を調整。 :
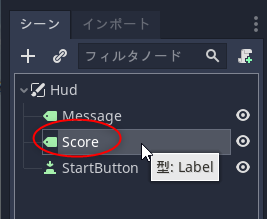
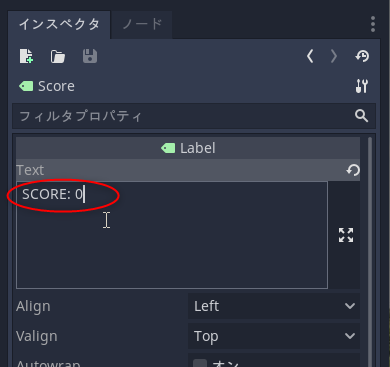
スコア表示の文字列と見た目を調整する。Scoreノードを選択。

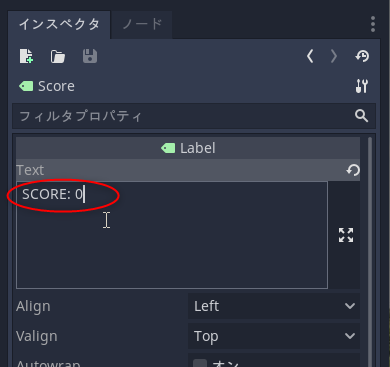
Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
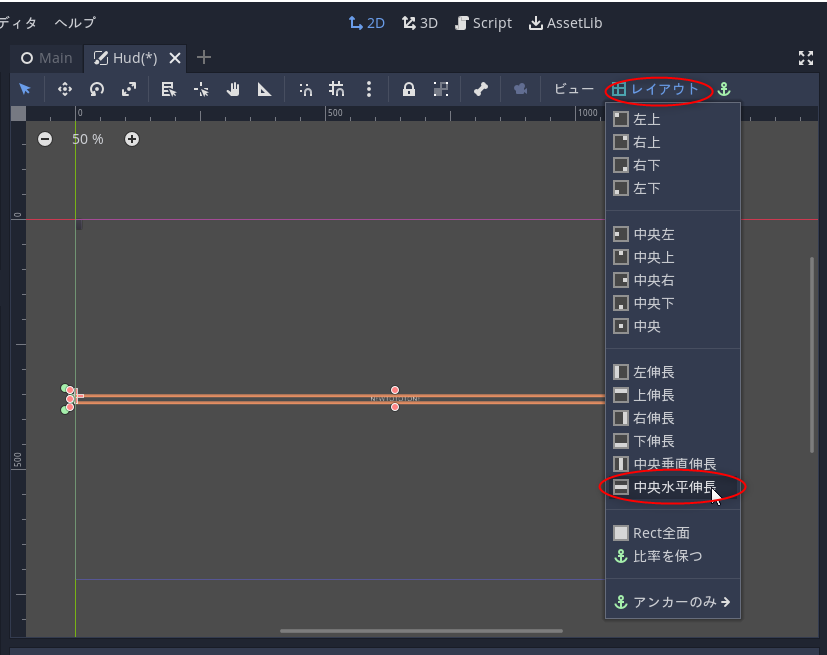
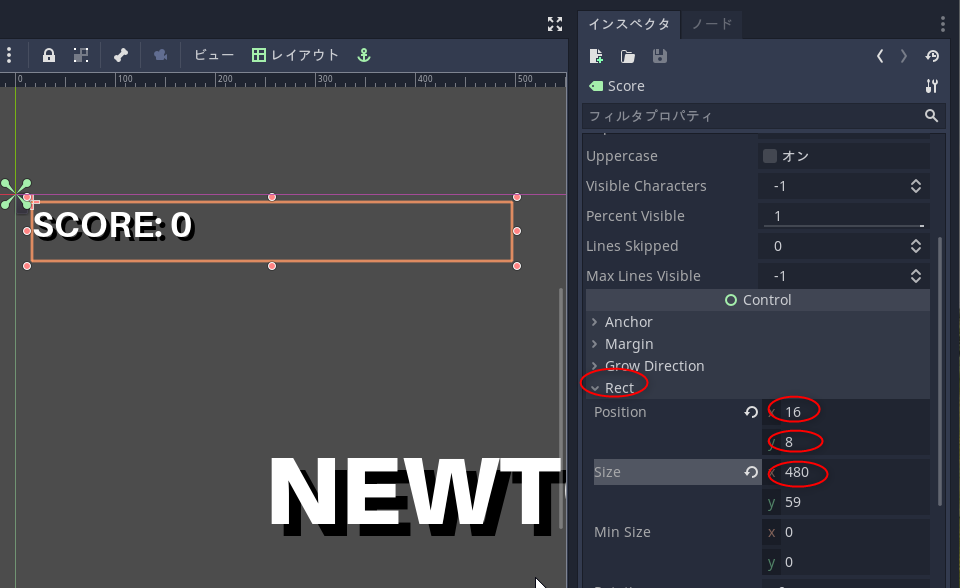
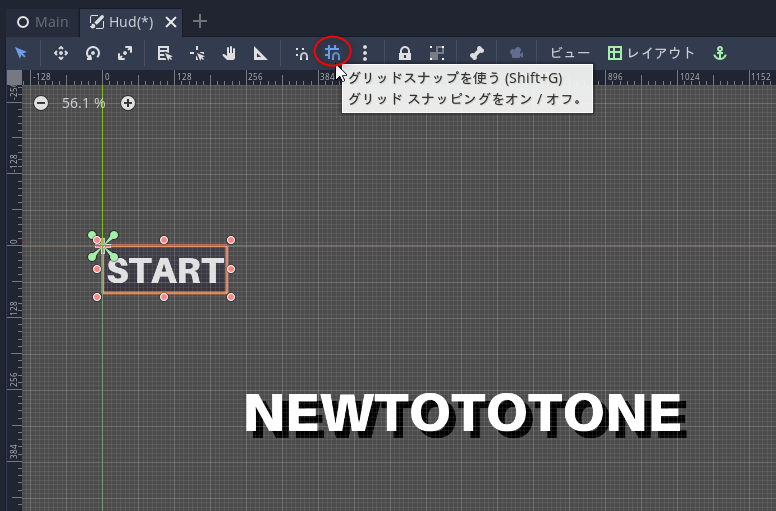
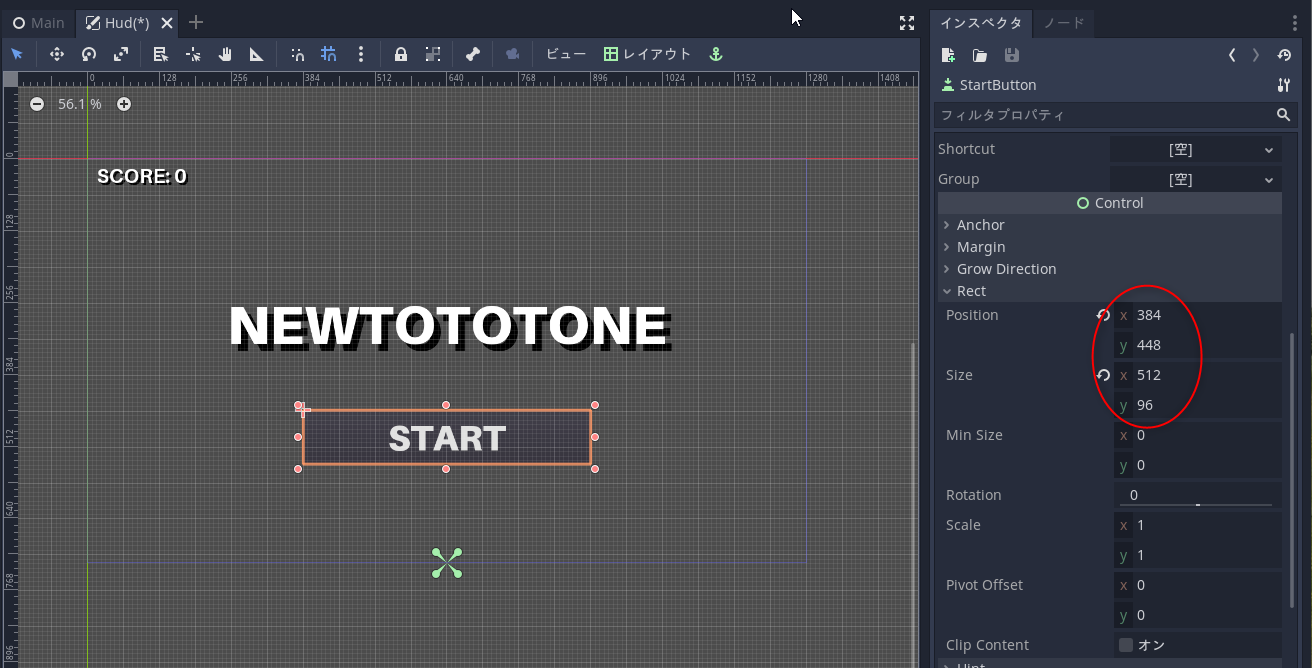
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。

Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。
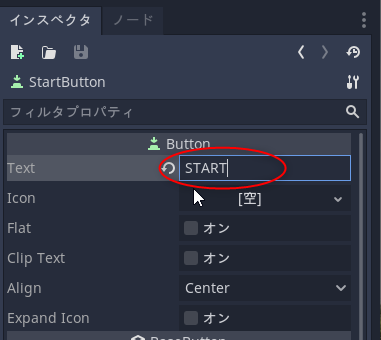
◎ スタートボタンの見た目を調整。 :
[ ツッコむ ]
#3 [godot] Godot EngineでHUDシーンにスクリプトを追加
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するHUDシーンにスクリプトを追加する。後々、メインシーンから「スコア表示を更新しろ」だの「GAME OVERを表示しろ」だの色々指示されるはずなので、そういった処理を書く。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するHUDシーンにスクリプトを追加する。後々、メインシーンから「スコア表示を更新しろ」だの「GAME OVERを表示しろ」だの色々指示されるはずなので、そういった処理を書く。
◎ スクリプトファイルを追加。 :
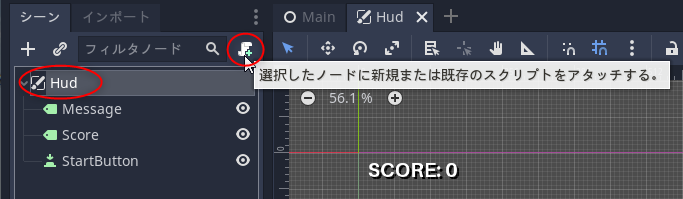
Hudノードを選んでおいて、右上のスクリプトをアタッチするボタンをクリック。
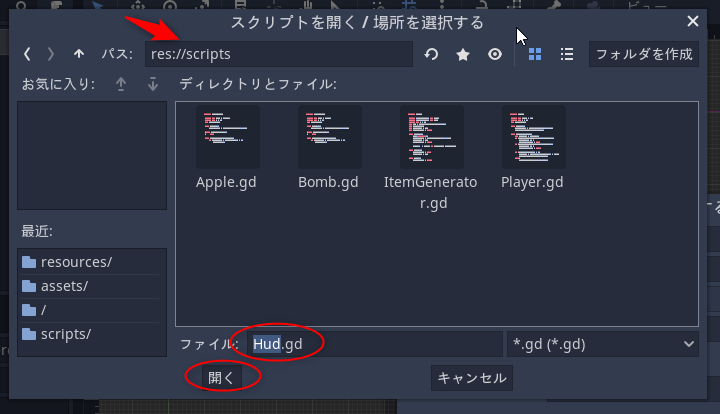
res://scripts/ 以下に Hud.gd というファイル名でスクリプトファイルを作成。
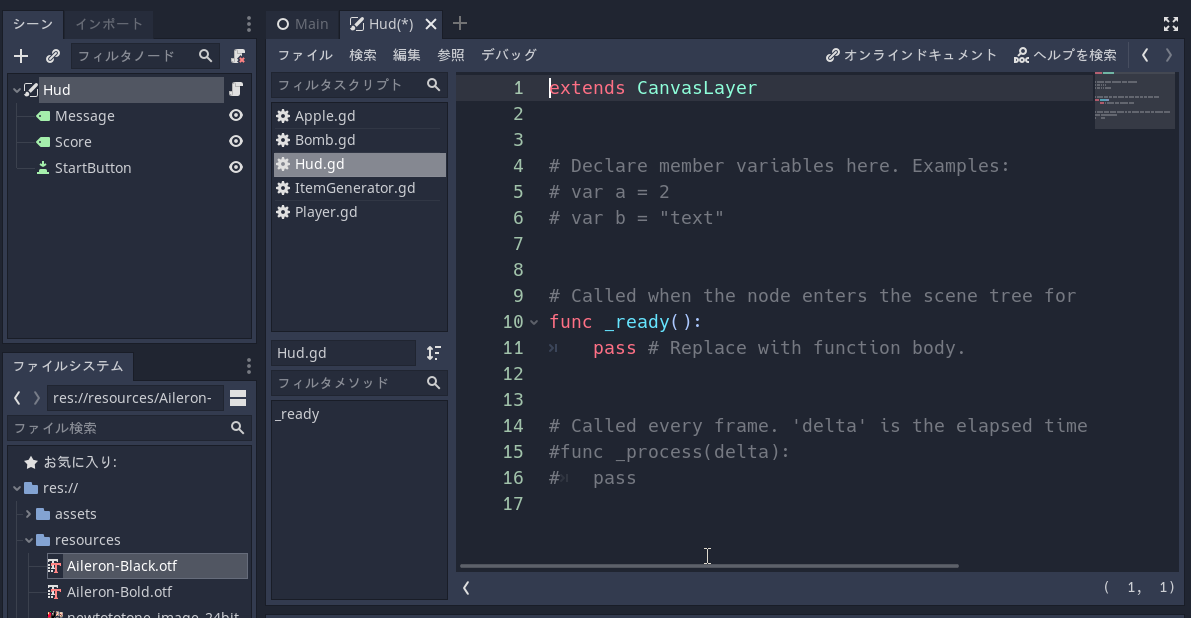
スクリプトを記述するエディタ画面が開かれた。
res://scripts/ 以下に Hud.gd というファイル名でスクリプトファイルを作成。
スクリプトを記述するエディタ画面が開かれた。
◎ スタートボタンを押したときのメソッドを用意する。 :
スタートボタンが押された時に、ゲーム開始処理を行わないといけない。そのあたりの処理を行うメソッドを用意する。
StartButtonノードを選択。

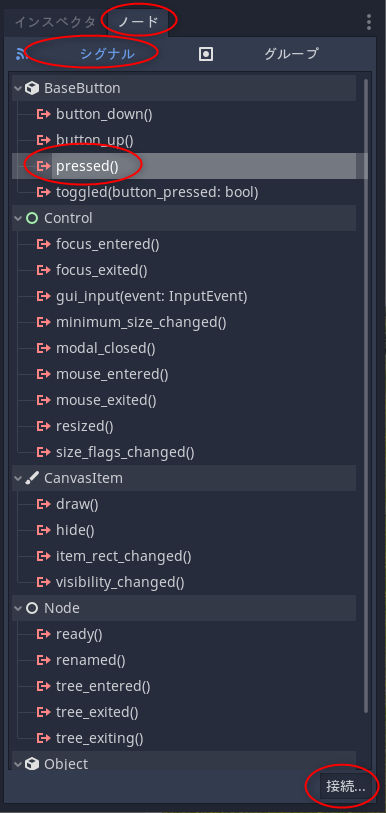
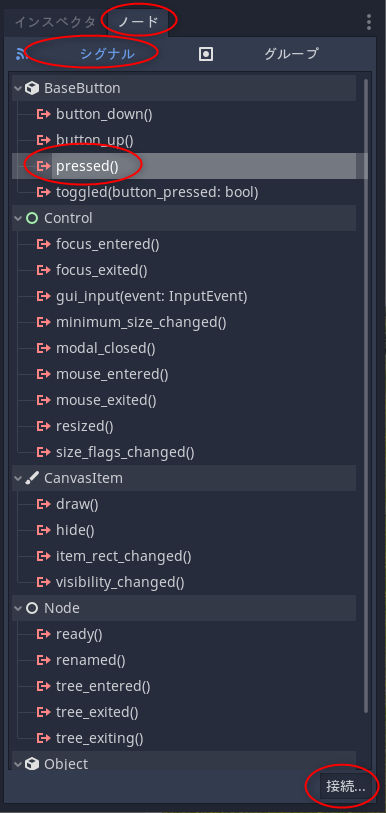
Buttonノードがマウスクリックされると、pressed() というシグナルが発行される。このシグナルにメソッドを接続する。ノードタブをクリックして、pressed() を選択して「接続」。

Hudノードを選択して「接続」。
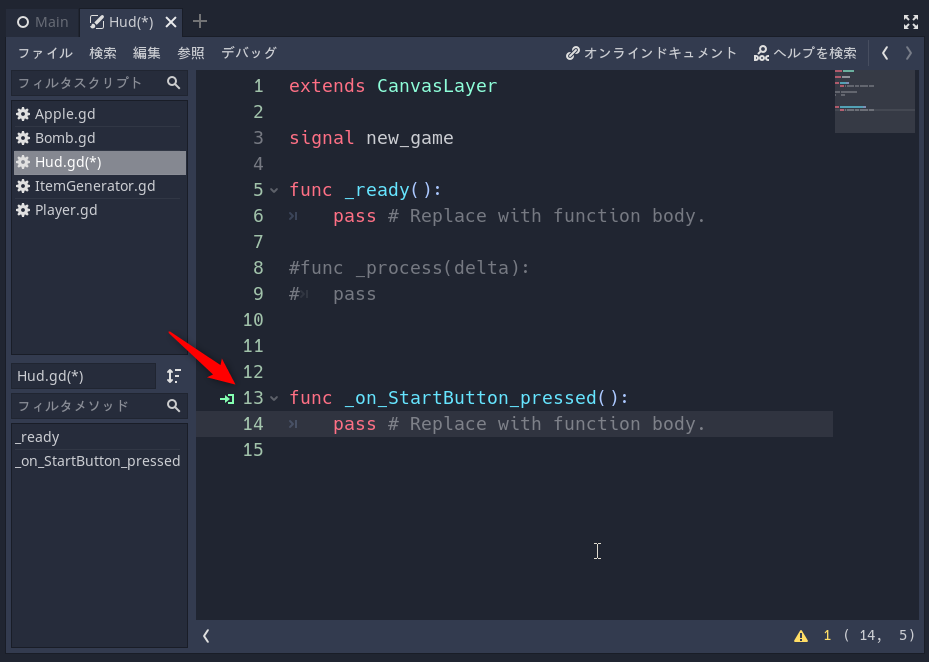
Hud.gd 内に _on_StartButton_pressed() というメソッドが用意された。このメソッドの中にスタートボタンが押されたときに必要な処理を書いていけばいい。
StartButtonノードを選択。

Buttonノードがマウスクリックされると、pressed() というシグナルが発行される。このシグナルにメソッドを接続する。ノードタブをクリックして、pressed() を選択して「接続」。

Hudノードを選択して「接続」。
Hud.gd 内に _on_StartButton_pressed() というメソッドが用意された。このメソッドの中にスタートボタンが押されたときに必要な処理を書いていけばいい。
◎ スクリプト内容を記述。 :
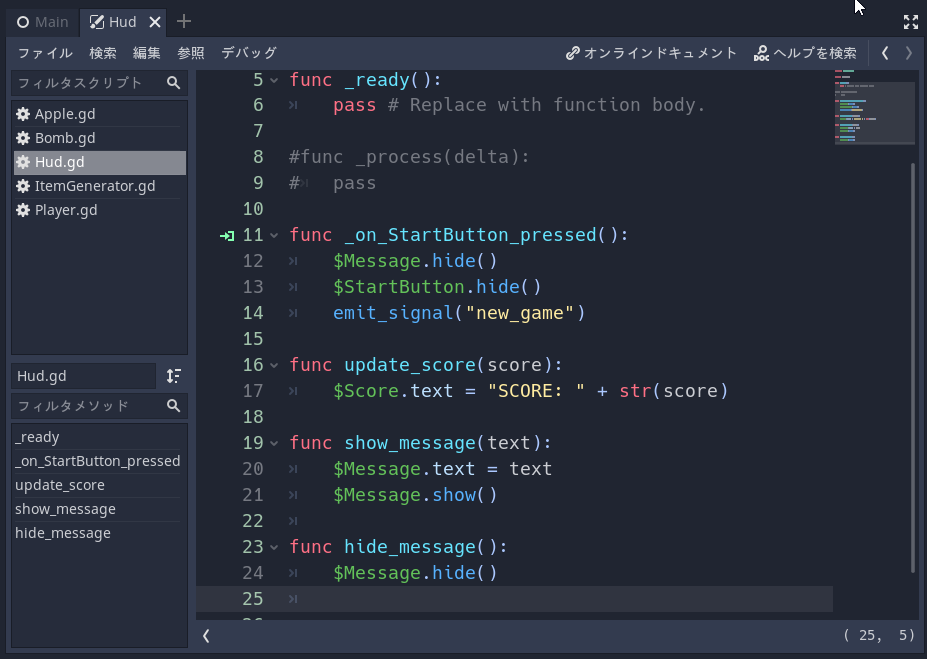
Hud.gd にスクリプトを記述していく。
記述内容は以下。
_Hud.gd
内容を簡単に説明すると…。
カスタムシグナルについては少し説明が必要かもしれない。各ノードはあらかじめ色々なシグナルを持っているけれど、スクリプトファイルの最初のあたりに「signal hoge」と書いておけば、hogeシグナルを新規に用意することができる。
この hogeシグナルに何かメソッドを接続しておいて、どこかで「emit_signal("hoge")」を呼んでhogeシグナルを発行してやれば、そのタイミングで接続されているメソッドが実行される。
今回は、スタートボタンが押されたタイミングで、メインシーンに対して「スタートボタンが押されたよ」と知らせてゲーム開始処理を行いたいので、new_game というカスタムシグナルを用意した。後々、この new_game シグナルに、Main.gd 内のメソッドを接続する予定。
スクリプトを書けたので、F6キーを押して実行してみる。
スタートボタンが押された時に _on_StartButton_pressed() が呼ばれるけれど、そこでは「MessageノードとStartButtonノードを非表示にせよ」と書いてあるので…。スタートボタンをクリックするとその2つのノードが画面内で非表示になった。ちゃんとスクリプトは動いてる。
次回は、このHudシーンをメインシーンに合体させる。
記述内容は以下。
_Hud.gd
extends CanvasLayer
signal new_game
func _ready():
pass # Replace with function body.
#func _process(delta):
# pass
func _on_StartButton_pressed():
$Message.hide()
$StartButton.hide()
emit_signal("new_game")
func update_score(score):
$Score.text = "SCORE: " + str(score)
func show_message(text):
$Message.text = text
$Message.show()
func hide_message():
$Message.hide()
func show_startbutton():
$StartButton.show()
内容を簡単に説明すると…。
- _on_StartButton_pressed() : スタートボタンが押されたときの処理。
- update_score(score) : スコア表示更新処理。score には整数が入ってくる。
- show_message(text) : ゲームタイトルや「GAME OVER」等のメッセージ(?)を表示する。text には文字列が入ってくる。
- hide_messsage() : メッセージ表示を隠す。
- show_startbutton() : スタートボタンを表示する。
- $ノード名.show() で、そのノードを表示状態にできる。
- $ノード名.hide() で、そのノードを非表示状態にできる。
- signal new_game で、カスタムシグナルを作っている。
- emit_signal("new_game") でカスタムシグナルを発行。
カスタムシグナルについては少し説明が必要かもしれない。各ノードはあらかじめ色々なシグナルを持っているけれど、スクリプトファイルの最初のあたりに「signal hoge」と書いておけば、hogeシグナルを新規に用意することができる。
この hogeシグナルに何かメソッドを接続しておいて、どこかで「emit_signal("hoge")」を呼んでhogeシグナルを発行してやれば、そのタイミングで接続されているメソッドが実行される。
今回は、スタートボタンが押されたタイミングで、メインシーンに対して「スタートボタンが押されたよ」と知らせてゲーム開始処理を行いたいので、new_game というカスタムシグナルを用意した。後々、この new_game シグナルに、Main.gd 内のメソッドを接続する予定。
スクリプトを書けたので、F6キーを押して実行してみる。
スタートボタンが押された時に _on_StartButton_pressed() が呼ばれるけれど、そこでは「MessageノードとStartButtonノードを非表示にせよ」と書いてあるので…。スタートボタンをクリックするとその2つのノードが画面内で非表示になった。ちゃんとスクリプトは動いてる。
次回は、このHudシーンをメインシーンに合体させる。
[ ツッコむ ]
2019/10/28(月) [n年前の日記]
#1 [dragonbones][cg_tools] DragonBonesをまだ触ってる
メッシュ変形の頂点数を多くすると、頂点単位で変形するのが大変なことになるなと…。ボーンを用意してある程度まとめて動かさないとダメだな…。
全てのボーンに対して、初期ポーズというか、0フレーム目の初期状態を一気に記録する方法はないのだろうか。何かの動画でそういう操作をしているところを目にした記憶があるのだけれど、どの動画だったか…。
全てのボーンに対して、初期ポーズというか、0フレーム目の初期状態を一気に記録する方法はないのだろうか。何かの動画でそういう操作をしているところを目にした記憶があるのだけれど、どの動画だったか…。
[ ツッコむ ]
2018/10/28(日) [n年前の日記]
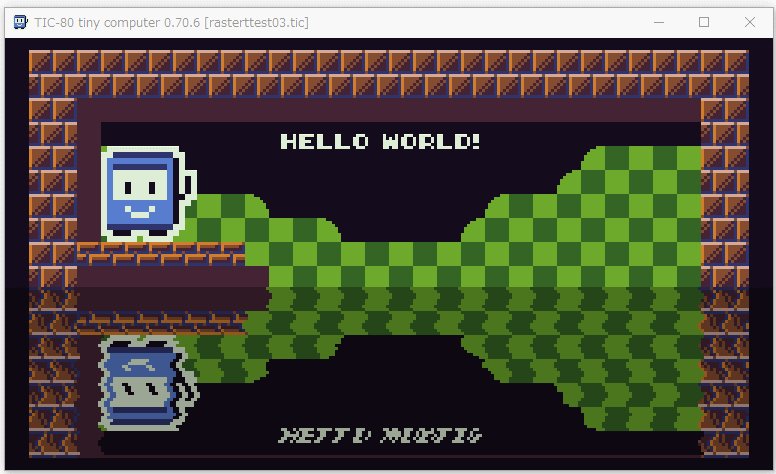
#1 [tic80] TIC-80でラスタースクロール処理その2
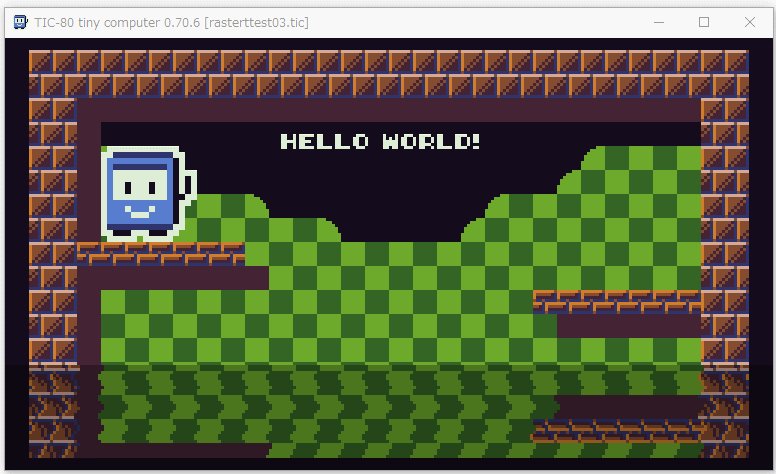
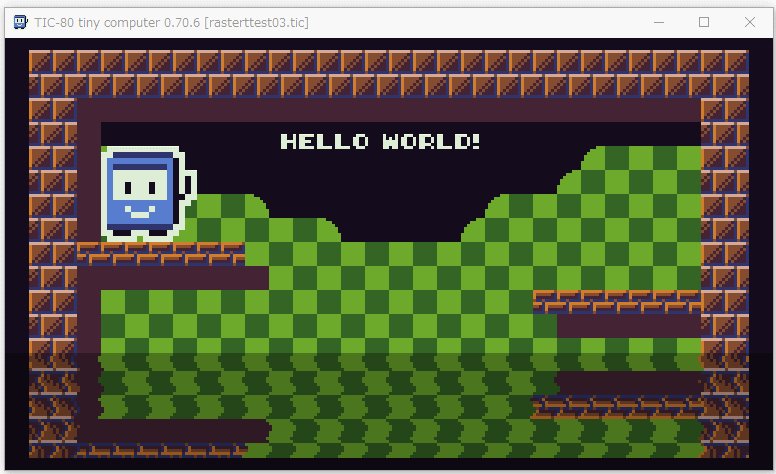
TIC-80 0.70.6 で、SCN() を使ってラスター単位というか走査線単位相当での処理を試しているところ。
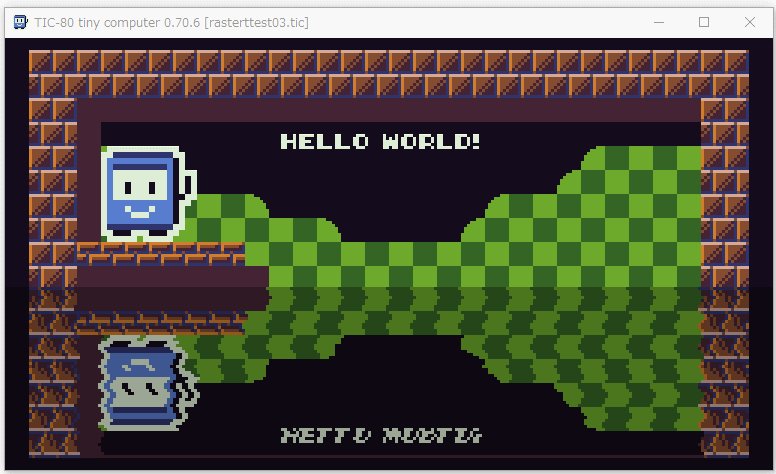
走査線単位でアレコレできるなら、もしかして _アレ もできるのかな、と…。水面に見えるかもしれない系の画面効果を書いてみたり。
以下のページを開けば、ブラウザ上でも実行できる。
_rasterttest03.tic.html
念のために再度書いておくけど…。
走査線単位でアレコレできるなら、もしかして _アレ もできるのかな、と…。水面に見えるかもしれない系の画面効果を書いてみたり。
以下のページを開けば、ブラウザ上でも実行できる。
_rasterttest03.tic.html
念のために再度書いておくけど…。
- 動作中に画面をクリック → ESCキー → 「CLOSE GAME」を選べば、入力待ち画面になる。
- 入力待ち画面でF1キーを押せばエディタが開くので、ソースを修正して動作確認ができる。実行は Ctrl + R。
- F2キーを押せばドットエディタが、F3キーを押せばマップエディタが開く。
◎ ソース。 :
ソースは以下。
-- title: game title
-- author: game developer
-- desc: short description
-- script: lua
t=0
x=24
y=32
sy=0
PAL_ADDR=0x3FC0
SCR_OFST=0x3FF9
function TIC()
local spd=2
if btn(0) then y=y-spd end
if btn(1) then y=y+spd end
if btn(2) then x=x-spd end
if btn(3) then x=x+spd end
cls(0)
map(0,0)
spr(1+t%60//30*2,x,y,14,2,0,0,2,2)
print("HELLO WORLD!",84,28)
t=t+1
sy=math.floor((136*0.7)+16*math.sin(math.rad(t)))
-- reset palette
sync(1<<5)
end
function SCN(row)
local dy=row-sy
local rx,ry
if dy<0 then
rx=0
ry=0
else
rx=1.5*math.cos(math.rad(4*t+55*dy))
ry=-dy*2
end
poke(SCR_OFST,rx)
poke(SCR_OFST+1,ry)
if dy==0 then
-- palette change
for i=PAL_ADDR,PAL_ADDR+16*3-1 do
poke(i,peek(i)*0.7)
end
end
end
◎ 走査線単位でのパレット値の書き換え。 :
今回は、水面部分が少し暗い色になるようにしてみたり。SCN() の中で、16色分のパレットを書き換えることで暗くしている。要は、
_メガドライブ版ソニックの水面処理
みたいな感じ。
*1
_RAM - nesbox/TIC-80 Wiki によると、パレット値は 0x3FC0 から 16色 x 3 Byte (RGB 24 bit) = 48byte として記録されている。その領域を _poke() で書き換えてやれば、走査線単位でパレット値を変化させることができる。 *2
ただ、パレット値を書き換えると、次回の描画時に、暗くなったパレット値のまま画面を描いてしまうので…。TIC()内の最後のあたりで sync(1<<5) を呼んでパレットをリセットしている。
_sync - nesbox/TIC-80 Wiki
sync() に、マスク情報を渡しながら呼ぶことで、画像領域、マップ、効果音、音楽、パレットを、new した直後の状態にリセットできるらしい。また、おそらく有償版の TIC-80 なら、sync() を使ってバンク切り替えもできる模様。
_RAM - nesbox/TIC-80 Wiki によると、パレット値は 0x3FC0 から 16色 x 3 Byte (RGB 24 bit) = 48byte として記録されている。その領域を _poke() で書き換えてやれば、走査線単位でパレット値を変化させることができる。 *2
ただ、パレット値を書き換えると、次回の描画時に、暗くなったパレット値のまま画面を描いてしまうので…。TIC()内の最後のあたりで sync(1<<5) を呼んでパレットをリセットしている。
_sync - nesbox/TIC-80 Wiki
sync() に、マスク情報を渡しながら呼ぶことで、画像領域、マップ、効果音、音楽、パレットを、new した直後の状態にリセットできるらしい。また、おそらく有償版の TIC-80 なら、sync() を使ってバンク切り替えもできる模様。
◎ OVR()についてメモ。 :
TIC() や SCN() の描画後に、別の何かを独立して描画できる OVR() については、実装された際に書かれた記事が参考になりそうだなと。
_Overlap mode - Issue #429 - nesbox/TIC-80
_TIC-80さんのツイート: "going to add new "overlap" mode to #TIC80 https://t.co/AaOOmN7HRd to create this kind of effects… "
上記記事のスクリーンショットの事例では、スクロールだけなら map() を複数呼ぶことでも実現できるけど。1ライン描画するたびにパレット値を書き換えて、BG相当を少しずつ暗くしてる・グラデーションにしているあたりがポイントかもしれないなと。もし OVR() が無かったら、自機も1ラインずつ暗くなってしまうはず。
_Overlap mode - Issue #429 - nesbox/TIC-80
_TIC-80さんのツイート: "going to add new "overlap" mode to #TIC80 https://t.co/AaOOmN7HRd to create this kind of effects… "
上記記事のスクリーンショットの事例では、スクロールだけなら map() を複数呼ぶことでも実現できるけど。1ライン描画するたびにパレット値を書き換えて、BG相当を少しずつ暗くしてる・グラデーションにしているあたりがポイントかもしれないなと。もし OVR() が無かったら、自機も1ラインずつ暗くなってしまうはず。
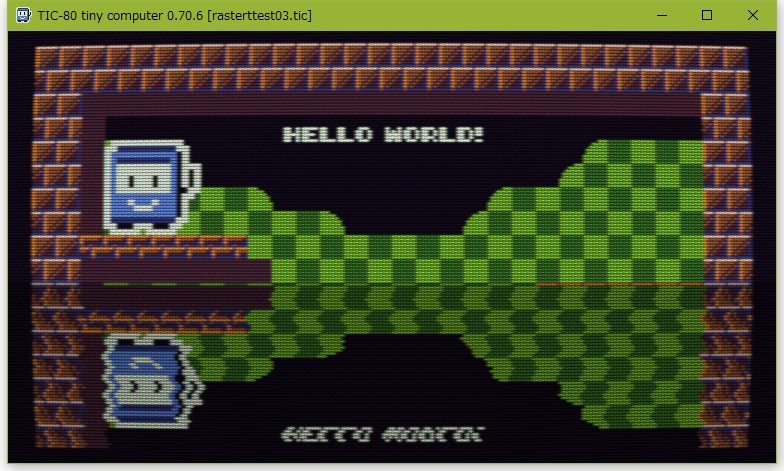
◎ 余談。CRTっぽい表示。 :
_Releases - nesbox/TIC-80
の Changelog を眺めていたら、F6キーを押すとCRT(ブラウン管)っぽい表示ができると知った。
ホントだ…。それっぽい…。円形に歪ませつつ、 _シャドーマスク っぽいソレにしてるのかな…。
_アパーチャーグリル - Wikipedia
_スロットマスク - Wikipedia
ホントだ…。それっぽい…。円形に歪ませつつ、 _シャドーマスク っぽいソレにしてるのかな…。
_アパーチャーグリル - Wikipedia
_スロットマスク - Wikipedia
[ ツッコむ ]
#2 [nitijyou] 県知事選に投票してきた
福島県知事選の投票に行ってきた。AM10:00頃、集会所まで自転車で。帰りにスーパーによって夜食等を購入。
現職の知事が立候補していたので、保守的な福島県民のことだからおそらくは、と予想していたけれど、夜のニュースを眺めたらやはりそんな感じになったらしい。それはさておき、投票率はどうだったのだろう。今回は低くなるのでは、と誰かが予想していた記憶があるけれど。
現職の知事が立候補していたので、保守的な福島県民のことだからおそらくは、と予想していたけれど、夜のニュースを眺めたらやはりそんな感じになったらしい。それはさておき、投票率はどうだったのだろう。今回は低くなるのでは、と誰かが予想していた記憶があるけれど。
[ ツッコむ ]
2017/10/28(土) [n年前の日記]
#1 [ubuntu][golang] Ubuntu 16.04にgolangとgo-sdl2をインストール
VMware + Ubuntu 16.04 LTS上で、Go言語(golang)からSDL2を使って画像等を描画できるらしい go-sdl2 を使ってみたい。
_veandco/go-sdl2: SDL2 binding for Go
何か言ってきた。
Ubuntu公式リポジトリの SDL2 は、2.0.4 らしい…。となると…最新版をインストールしないとダメなのだろうか…。
_veandco/go-sdl2: SDL2 binding for Go
◎ golangをインストール。 :
まずは Ubuntu に golang をインストールしないと話にならない。以下でインストール。
バージョンを確認。
goのパッケージがインストールされる場所を作成。
環境変数 GOPATH に、上記の場所を指定してやる。
~/.bashrc を再読み込み。
ただ、以下によると、比較的新しい版をインストールすることもできるらしい。
_Ubuntu - golang/go Wiki
Ubuntu 16.04 LTS なら、以下でイケる、と書いてある。試してみる。
sudo apt install golang
バージョンを確認。
$ go version go version go1.6.2 linux/amd64古いな…。まあ、いいか。
goのパッケージがインストールされる場所を作成。
mkdir ~/go
環境変数 GOPATH に、上記の場所を指定してやる。
vi ~/.bashrc以下を追加。
export GOPATH=$HOME/go
~/.bashrc を再読み込み。
source ~/.bashrc
ただ、以下によると、比較的新しい版をインストールすることもできるらしい。
_Ubuntu - golang/go Wiki
Ubuntu 16.04 LTS なら、以下でイケる、と書いてある。試してみる。
sudo add-apt-repository ppa:longsleep/golang-backports sudo apt-get update sudo apt-get install golang-go
$ go version go version go1.8.3 linux/amd64Go 1.8 がインストールされた模様。最新版の Go 1.9.x ではないけれど、比較的新しい。
◎ 公式リポジトリ版のSDL2をインストール。 :
Ubuntu公式リポジトリに置いてあるSDL2関係のファイルをインストール。
sudo apt install libsdl2-dev libsdl2-image-dev libsdl2-mixer-dev libsdl2-net-dev libsdl2-ttf-dev libsdl2-gfx-dev
◎ go-sdl2をインストール。 :
go get -v github.com/veandco/go-sdl2/sdl go get -v github.com/veandco/go-sdl2/mix go get -v github.com/veandco/go-sdl2/img go get -v github.com/veandco/go-sdl2/ttf
何か言ってきた。
$ go get -v github.com/veandco/go-sdl2/sdl
github.com/veandco/go-sdl2 (download)
github.com/veandco/go-sdl2/sdl
# github.com/veandco/go-sdl2/sdl
go/src/github.com/veandco/go-sdl2/sdl/audio.go:22:9: note: #pragma message: SDL_DequeueAudio is not supported before SDL 2.0.5
#pragma message("SDL_DequeueAudio is not supported before SDL 2.0.5")
^
# github.com/veandco/go-sdl2/sdl
go/src/github.com/veandco/go-sdl2/sdl/video.go:21:9: note: #pragma message: SDL_SetWindowResizable is not supported before SDL 2.0.5
#pragma message("SDL_SetWindowResizable is not supported before SDL 2.0.5")
^
「SDL 2.0.5 より前はサポートしてねえよ」と言ってるのかな?Ubuntu公式リポジトリの SDL2 は、2.0.4 らしい…。となると…最新版をインストールしないとダメなのだろうか…。
◎ SDL2をビルド。 :
公式リポジトリのパッケージをアンインストール。
ビルドに必要になりそうなパッケージをインストール。他にも必要なパッケージがあるかもしれない。
SDL2のソースをDLしてくる。
_Index of /release
_Index of /projects
_SDL_gfx / SDL2_gfx - ferzkopp.net
SDL2をビルドする。のだけど、このバージョンの組み合わせでは問題があるのでやらないほうがいい…。
SDL2-2.0.7 は一応ビルドできた。
しかし、SDL2_image でちょっと問題が。
make をしたら、エラーが。
sudo apt remove libsdl2-dev libsdl2-image-dev libsdl2-mixer-dev libsdl2-net-dev libsdl2-ttf-dev libsdl2-gfx-dev sudo apt autoremove
ビルドに必要になりそうなパッケージをインストール。他にも必要なパッケージがあるかもしれない。
sudo apt install build-essential automake mercurial libtool qt5-default libfontconfig-dev sudo apt install freeglut3-dev libasound2-dev libaudio-dev libdbus-1-dev libegl1-mesa-dev libesd0-dev libflac-dev libfluidsynth-dev libfreeimage-dev libgles2-mesa-dev libglu1-mesa-dev libjpeg-dev libmirclient-dev libmircommon-dev libmircookie-dev libmircookie2 libmircore-dev libmodplug-dev libmpg123-dev libopenal-dev libpango1.0-dev libpng12-dev libprotobuf-dev libpulse-dev libsndfile1-dev libsndio-dev libtiff-dev libtiff5-dev libudev-dev libvorbis-dev libwayland-bin libwayland-dev libwebp-dev libxcursor-dev libxi-dev libxinerama-dev libxkbcommon-dev libxrandr-dev libxss-dev libxt-dev libxv-dev x11proto-video-dev zlib1g libsamplerate0-dev
SDL2のソースをDLしてくる。
_Index of /release
_Index of /projects
_SDL_gfx / SDL2_gfx - ferzkopp.net
mkdir ~/sdl2 cd ~/sdl2 wget https://www.libsdl.org/release/SDL2-2.0.7.tar.gz wget https://www.libsdl.org/projects/SDL_image/release/SDL2_image-2.0.2.tar.gz wget https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz wget https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.2.tar.gz wget https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz wget https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.14.tar.gz wget http://www.ferzkopp.net/Software/SDL2_gfx/SDL2_gfx-1.0.3.tar.gz
SDL2をビルドする。のだけど、このバージョンの組み合わせでは問題があるのでやらないほうがいい…。
tar zxvf SDL2-2.0.7.tar.gz cd SDL2-2.0.7 mkdir build && cd build ../configure make sudo make install cd ../..
SDL2-2.0.7 は一応ビルドできた。
- /usr/local/include/SDL2/ 以下に *.h が、
- /usr/local/lib/ 以下に libSDL2*.so が、
しかし、SDL2_image でちょっと問題が。
tar zxvf SDL2_image-2.0.2.tar.gz cd SDL2_image-2.0.2 mkdir build && cd build ../configure make sudo make install cd ../..
make をしたら、エラーが。
../IMG_png.c:578:16: error: ‘struct <anonymous>’ has no member named ‘png_write_png’
lib.png_write_png(png_ptr, info_ptr, PNG_TRANSFORM_IDENTITY, NULL);
^
Makefile:591: ターゲット 'IMG_png.lo' のレシピで失敗しました
make: *** [IMG_png.lo] エラー 1
どうすりゃいいんだ。
◎ SDL2のバージョンを変えてビルドする。 :
それぞれのバージョンを変えてみたらどうだろう。
_Ubuntu - パッケージ検索結果 -- sdl2
一々コピペで入力するのは面倒臭いので、download.lst というファイルを作成して以下を記述。
download.lst
以下のように wget を使うことで、一括でダウンロードできる。
で。試してみたところ、この組み合わせなら make 時にエラーが出なかった。 どうやら Ubuntu 16.04 で SDL2 を使うなら、この組み合わせにしておくほうが無難っぽい。
既にインストールしてしまった SDL2-2.0.7 をアンインストール。
SDL2-2.0.6 等を解凍、ビルド、インストール。
共有ライブラリのキャッシュを更新。
この状態なら、go-sdl2 のインストール時も文句を言ってこなかった。
ちなみに、go-sdl2 を再インストールしたいときは…。
動作確認は、Raspberry Pi Zero W + raspbian stretch + golang + go-sdl2 で行った手順と同じ。
- SDL2 を 2.0.6 に、
- SDL2_image を 2.0.1 に、
- SDL2_mixer を 2.0.1 に、
- SDL2_gfx を 1.0.1 に。
_Ubuntu - パッケージ検索結果 -- sdl2
wget https://www.libsdl.org/release/SDL2-2.0.6.tar.gz wget https://www.libsdl.org/projects/SDL_image/release/SDL2_image-2.0.1.tar.gz wget https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.1.tar.gz wget http://www.ferzkopp.net/Software/SDL2_gfx/SDL2_gfx-1.0.1.tar.gz wget https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz wget https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz wget https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.14.tar.gz
一々コピペで入力するのは面倒臭いので、download.lst というファイルを作成して以下を記述。
download.lst
https://www.libsdl.org/release/SDL2-2.0.6.tar.gz https://www.libsdl.org/projects/SDL_image/release/SDL2_image-2.0.1.tar.gz https://www.libsdl.org/projects/smpeg/release/smpeg2-2.0.0.tar.gz https://www.libsdl.org/projects/SDL_mixer/release/SDL2_mixer-2.0.1.tar.gz https://www.libsdl.org/projects/SDL_net/release/SDL2_net-2.0.1.tar.gz https://www.libsdl.org/projects/SDL_ttf/release/SDL2_ttf-2.0.14.tar.gz http://www.ferzkopp.net/Software/SDL2_gfx/SDL2_gfx-1.0.1.tar.gz
以下のように wget を使うことで、一括でダウンロードできる。
wget -i download.lst
で。試してみたところ、この組み合わせなら make 時にエラーが出なかった。 どうやら Ubuntu 16.04 で SDL2 を使うなら、この組み合わせにしておくほうが無難っぽい。
既にインストールしてしまった SDL2-2.0.7 をアンインストール。
cd ~/sdl2 cd SDL2-2.0.7/build sudo make uninstall make clean cd ../..
SDL2-2.0.6 等を解凍、ビルド、インストール。
tar zxvf SDL2-2.0.6.tar.gz cd SDL2-2.0.6 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf SDL2_image-2.0.1.tar.gz cd SDL2_image-2.0.1 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf smpeg2-2.0.0.tar.gz cd smpeg2-2.0.0 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf SDL2_mixer-2.0.1.tar.gz cd SDL2_mixer-2.0.1 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf SDL2_net-2.0.1.tar.gz cd SDL2_net-2.0.1 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf SDL2_ttf-2.0.14.tar.gz cd SDL2_ttf-2.0.14 mkdir build && cd build ../configure make sudo make install cd ../.. tar zxvf SDL2_gfx-1.0.1.tar.gz cd SDL2_gfx-1.0.1 mkdir build && cd build ../configure make sudo make install cd ../..
共有ライブラリのキャッシュを更新。
sudo ldconfig
この状態なら、go-sdl2 のインストール時も文句を言ってこなかった。
ちなみに、go-sdl2 を再インストールしたいときは…。
- ~/go/pkg/linux_amd64/github.com/ 以下の veandco を削除。
- ~/go/src/github.com/ 以下の veandco を削除。
- go get -v github.com/veandco/go-sdl2/{sdl,mix,img,ttf} を実行。
動作確認は、Raspberry Pi Zero W + raspbian stretch + golang + go-sdl2 で行った手順と同じ。
◎ 一応love2dも動くか動作確認。 :
love を実行したが、そちらも描画は問題無さそう。
◎ VMware上で動かす際の問題。 :
VMware + Ubuntu 16.04 LTS上で動かすと、gopherrun が物凄い速度で動く。おそらく VMware は Vsync を見てないというか、妙な値を返している気配が。それで速度がおかしくなるのかなと邪推。
◎ 実機上でも動かしてみた。 :
足元で埃を被ってたサブPC(Ubuntu 16.04 LTS機)でも試してみた。
ちゃんと動いてくれた。速度もそれほどおかしくない。ジャンプSEも鳴ってる。
ちゃんと動いてくれた。速度もそれほどおかしくない。ジャンプSEも鳴ってる。
[ ツッコむ ]
2016/10/28(金) [n年前の日記]
#1 [python] PySideでズーム変更処理をまだ書いてたり
_QGraphicsView - PySide v1.0.7 documentation
を眺めてたら、
_scale
というメソッドがあることに気が付いて。これは…もしかして…。
今までは、QGraphicsScene 内の各Itemを拡大縮小表示させることでズーム変更をしていたけど。もしかして QGraphicsView の scale を使えば、まとめてズーム変更できるんじゃないか、と思えてきたので試したり。
scaleの使い方は、以下のやり取りが参考になった。というか、そのものズバリの PyQt版のサンプルも投稿されていて助かった。
_c++ - QGraphicsView Zooming in and out under mouse position using mouse wheel - Stack Overflow
今までは、QGraphicsScene 内の各Itemを拡大縮小表示させることでズーム変更をしていたけど。もしかして QGraphicsView の scale を使えば、まとめてズーム変更できるんじゃないか、と思えてきたので試したり。
scaleの使い方は、以下のやり取りが参考になった。というか、そのものズバリの PyQt版のサンプルも投稿されていて助かった。
_c++ - QGraphicsView Zooming in and out under mouse position using mouse wheel - Stack Overflow
◎ こんな感じになった。 :
自分で書いてみたら、こんな感じになった。…ソースが長くなってしまったので、Gistに貼ってみたり。
_gview_zoom2.py - Gist
_gview_zoom2.py - Gist
- マウスホイールで拡大縮小。
- ステータスバー上のボタンを押しても拡大縮小。
- 中ボタンドラッグ(ホイールボタンドラッグ)でスクロール。
◎ ダメな例も貼っておく。 :
もったいないから、昨日までごちゃごちゃやってた、ダメな例のソースも貼っておく。
_gview_zoom.py - Gist
前述の通り、こちらの例では QGraphicsScene内のItemを拡大縮小することでズーム変更してるのだけど。このやり方では、マウスカーソル位置を基準にして拡大縮小することが最後までできなかったという…。
_gview_zoom.py - Gist
前述の通り、こちらの例では QGraphicsScene内のItemを拡大縮小することでズーム変更してるのだけど。このやり方では、マウスカーソル位置を基準にして拡大縮小することが最後までできなかったという…。
◎ mapToScene()は便利。 :
前述のページを見ていて知ったのだけど。どうやら、mapToScene() や mapFromScene() を使うと、マウスカーソル座標の扱いも楽になるっぽい。
おそらくだけど…。
今まで、シーン内の座標値を得るために、スクロールバーの値を加味して、倍率を掛けて、とか面倒なことをしてたけど。mapToScene() を使ったらそのへんの処理をごっそり削れた。ありがたや。
おそらくだけど…。
- mapToScene() は、QGraphicsView 用の座標値を、QGraphicsScene 内での座標値に変換するメソッド。
- mapFromScene() は、QGraphicsScene用の座標値を、QGraphicsView用の座標値に変換するメソッド。
今まで、シーン内の座標値を得るために、スクロールバーの値を加味して、倍率を掛けて、とか面倒なことをしてたけど。mapToScene() を使ったらそのへんの処理をごっそり削れた。ありがたや。
◎ 浮動小数点の誤差で悩んだり。 :
ズーム変更を何度も繰り返していたら、倍率が100%に戻らず、99%になってしまって悩んだり。print で変数の値を表示しても100%(1.0)なのに、アプリ上の表示は99%になる。なんでや。Qtのバグなのかコレ。
浮動小数点の誤差っぽい。
_Python の小数 - Qiita
0.1を10回足しても1にならないソレ。超基本的なことなのに、うっかり忘れてた。
とりあえず、倍率は整数値で持つことに。実際に使う際に 100.0 で割ってから使えばええやろ…。結局最後に割ってるから誤差は残ってるけど、見た目ではどうせ分からんし。
ただ、倍率を増減させる際に 1.2 とか 0.8333 を掛けてるので、結局はやっぱり誤差が溜まってきて、どこかでおかしくなるという…。実際のソレを作る際は、100%、200%、300%等、キリがいい倍率をテーブルで持っておいて、順々に変化させていくことになるかなと。
浮動小数点の誤差っぽい。
_Python の小数 - Qiita
0.1を10回足しても1にならないソレ。超基本的なことなのに、うっかり忘れてた。
とりあえず、倍率は整数値で持つことに。実際に使う際に 100.0 で割ってから使えばええやろ…。結局最後に割ってるから誤差は残ってるけど、見た目ではどうせ分からんし。
ただ、倍率を増減させる際に 1.2 とか 0.8333 を掛けてるので、結局はやっぱり誤差が溜まってきて、どこかでおかしくなるという…。実際のソレを作る際は、100%、200%、300%等、キリがいい倍率をテーブルで持っておいて、順々に変化させていくことになるかなと。
◎ qAppてのがあったのか。 :
マウスカーソル形状を変える際には、
_QtGui.QApplication.setOverrideCursor()
を使うのだけど。
今までは、
で、今頃になって「qApp というグローバル変数があるぜ」「QApplication.〜 とか書かなくて済むぜ」と知り。コレを使うと以下のように書けるらしい。
ちなみに、カーソル種類は、 _QCursor Class | Qt 4.8 を眺めればなんとなく分かるかなと。ページの真ん中あたりに、画像一覧が。
今までは、
global myApp myApp = QApplication(sys.argv)とかやっておいて、後から、
global myApp myApp.setOverrideCursor(Qt.ClosedHandCursor)として、カーソル形状を変えてたわけで。
で、今頃になって「qApp というグローバル変数があるぜ」「QApplication.〜 とか書かなくて済むぜ」と知り。コレを使うと以下のように書けるらしい。
qApp.setOverrideCursor(Qt.ClosedHandCursor)少し楽になった。
ちなみに、カーソル種類は、 _QCursor Class | Qt 4.8 を眺めればなんとなく分かるかなと。ページの真ん中あたりに、画像一覧が。
[ ツッコむ ]
#2 [prog][neta] ある範囲に数値を収めるソレ
変数が持ってる数値を、ある範囲内に収めたい時、今までこういう書き方をしてたのですけど。
分かりやすいからコレはコレで、とは思うものの、なんだかダサいよなと。もっと短く書けないものか。
と思ってたら、以下のような書き方を見かけて。
なるほど…。4行が1行で済むのだな…。
でも、分かりやすさがちょっと落ちるし、関数だかメソッドだかを2回呼ぶのもどうなの、という気も。ソースの見た目は短くなっても、内部処理的にはむしろ長くなってないか。
まあ、どっちでもいいか…。
if a < 0:
a = 0
if a > 100:
a = 100
分かりやすいからコレはコレで、とは思うものの、なんだかダサいよなと。もっと短く書けないものか。
と思ってたら、以下のような書き方を見かけて。
a = max(0, min(a, 3200))
なるほど…。4行が1行で済むのだな…。
でも、分かりやすさがちょっと落ちるし、関数だかメソッドだかを2回呼ぶのもどうなの、という気も。ソースの見た目は短くなっても、内部処理的にはむしろ長くなってないか。
まあ、どっちでもいいか…。
[ ツッコむ ]
#3 [nitijyou] 日記をアップロード
気付いたら、約2ヶ月ほど日記をアップロードしてなかった…。たしか、2016/09/03にアップしたまま忘れてたようで。ということで、今頃まとめてアップロード。
変な文章を書いてないか、読み返して修正するのが面倒臭くて…。いや、まあ、「読み返してコレかよ」と言われそうな気もするけど。
変な文章を書いてないか、読み返して修正するのが面倒臭くて…。いや、まあ、「読み返してコレかよ」と言われそうな気もするけど。
[ ツッコむ ]
2015/10/28(水) [n年前の日記]
#1 [cg_tools] CLIP STUDIO PAINTを勉強中
公式サイトの講座を眺めながら、アニメ制作機能をちょこちょこ試してたり。
_うごくイラストの作り方&描き方 - CLIP STUDIO PAINT 使い方講座 - CLIP | 創作活動応援サイト
_うごくイラスト制作の手順
_うごくイラストの練習
_アニメーション作りの基礎知識
_中割りしてみよう
_線画のコツ
タップ割りまで解説してる…。いや、RETAS作ってる会社だから、このくらいは当たり前なのか。
最初、目パチの練習をしてみたら、どうも動きがおかしくて。3コマ打ちだと遅すぎて、目パチしてるように見えず。1コマ打ちじゃないと、らしく見えてこない。これで合ってるのか、それとも間違ってるのか。自分がいかにアニメをちゃんと見てないか痛感したり。いやまあ、フツーは目パチをコマ送りで見たりはしないだろうけど。
ググって、その手の解説ページを読んでたら、何がマズいか分かった。
中目の時の瞼の位置をちょっとずらすのは、「ツメ」と呼ばれるソレなんだろうなと。
_Flashアニメ作家・青池良輔の「創作番長クリエイタ」 (23) アニメーションで大切な「詰め」について考える | マイナビニュース
_第3回 動画のお仕事あれやこれ(前編)
_タメツメのツメの話。 - 異教徒たちの踊り
_Animation OBAKE: Slow in & Slow Out (スローインとスローアウト)
まあ、JavaScriptその他で easing 使ってる人なら「ハイハイ。アレね」と分かる話ですな。
_Easing Function 早見表
_イージングの仕組み - イージングとはなにか | CodeGrid
_うごくイラストの作り方&描き方 - CLIP STUDIO PAINT 使い方講座 - CLIP | 創作活動応援サイト
_うごくイラスト制作の手順
_うごくイラストの練習
_アニメーション作りの基礎知識
_中割りしてみよう
_線画のコツ
タップ割りまで解説してる…。いや、RETAS作ってる会社だから、このくらいは当たり前なのか。
最初、目パチの練習をしてみたら、どうも動きがおかしくて。3コマ打ちだと遅すぎて、目パチしてるように見えず。1コマ打ちじゃないと、らしく見えてこない。これで合ってるのか、それとも間違ってるのか。自分がいかにアニメをちゃんと見てないか痛感したり。いやまあ、フツーは目パチをコマ送りで見たりはしないだろうけど。
ググって、その手の解説ページを読んでたら、何がマズいか分かった。
- 開く → 中目 → 閉じる → 中目 → 開く、としてたのがNG。開く → 閉じる → 中目 → 開く、のほうがパチッと閉じてる感じになる。
- 中目の時の瞼を、目の真ん中あたりに描いてたのがNG。目を開いた時のちょっと下ぐらいにしておいたほうがらしくなる。
中目の時の瞼の位置をちょっとずらすのは、「ツメ」と呼ばれるソレなんだろうなと。
_Flashアニメ作家・青池良輔の「創作番長クリエイタ」 (23) アニメーションで大切な「詰め」について考える | マイナビニュース
_第3回 動画のお仕事あれやこれ(前編)
_タメツメのツメの話。 - 異教徒たちの踊り
_Animation OBAKE: Slow in & Slow Out (スローインとスローアウト)
まあ、JavaScriptその他で easing 使ってる人なら「ハイハイ。アレね」と分かる話ですな。
_Easing Function 早見表
_イージングの仕組み - イージングとはなにか | CodeGrid
[ ツッコむ ]
2014/10/28(火) [n年前の日記]
#1 [anime][neta] 「ピコーン」「ビビビッ」
「オオカミ少女と黒王子」というアニメのED曲で、途中で入る「ピコーン」という音がお気に入りなのです。それまでの曲の流れを寸断するようにスパッと入ってくる音で、イイ感じのアクセントになってるよなと。また、映像も、ヒロインが胸に下げてるハート形のペンダントがフラッシュするカットになっていて、絵と音がピッタリ合ってて実に気持ちがイイなと。
そのあたり、もしかすると、異性を見てピーンと来た、の「ピーン」を音として入れてみた、てな話だったりするのかなと想像しているのですけど。
そこから思い出したけど。 _「ホアーッ」 の人がヒロインをやってたキャンパスライフアニメ *1 の最初のOPも、途中に「ビビビッ」という音が入ってたなと。それもおそらく、異性を見てビビビッと来た、の「ビビビッ」を音として入れてみたのかなと当時想像したのです。 *2
そういった、小説や漫画で見かける擬音を、アクセントとして曲に入れるのは面白そうだなと。
しかしコレ、ピンクレディーのUFOの振り付けの、「山の上からUFOが出てくるイメージで、頭の上で手をヒョイっとやって『UFO』の声に合わせる」みたいなノリに近いのかもしれない。や、客を楽しませることができるならどれもOKだろうけど。
そのあたり、もしかすると、異性を見てピーンと来た、の「ピーン」を音として入れてみた、てな話だったりするのかなと想像しているのですけど。
そこから思い出したけど。 _「ホアーッ」 の人がヒロインをやってたキャンパスライフアニメ *1 の最初のOPも、途中に「ビビビッ」という音が入ってたなと。それもおそらく、異性を見てビビビッと来た、の「ビビビッ」を音として入れてみたのかなと当時想像したのです。 *2
そういった、小説や漫画で見かける擬音を、アクセントとして曲に入れるのは面白そうだなと。
- 「彼の仕草に胸キュン」てな歌詞があったら、「キュンキュン」と聞こえる音を入れてみたり。
- 「ハートドキドキ」なんて歌詞があったら、「ドッキッドッキッ、ドドドキッ」と音を入れてみたり。
しかしコレ、ピンクレディーのUFOの振り付けの、「山の上からUFOが出てくるイメージで、頭の上で手をヒョイっとやって『UFO』の声に合わせる」みたいなノリに近いのかもしれない。や、客を楽しませることができるならどれもOKだろうけど。
[ ツッコむ ]
2013/10/28(月) [n年前の日記]
#1 [unity][blender] とりあえず色々アニメーションをするようにしてみたり
MakeHuman → blender → Unity を実験中というか勉強中というか。とりあえず、それっぽいアニメーションを表示できるようになってきた、ような気がする。
_横スクロールゲームっぽいソレで人体モデルが動くテストサンプル (2016/09/04, 2017/03/19 置き場所変更)
全裸の男が走り回るあたり、なにかこう…うーん。
背景のテクスチャサイズを変更してみたり、人体モデルを1.5倍ぐらいにしてみたけれど、未だに人体モデルと背景のスケールが合ってない感じで。しかも、人体モデルのサイズを変えてアタリチェック範囲も変更したことで、空中足場へ乗ったり、天井にぶら下がる際の挙動が変わってしまったり。背景モデルからして作り直さないとダメなんだろうな。
それはともかく。今のところ Unity の Legacy アニメ機能で動かしていたりするあたり、なんだかちょっと。本来は、というか現バージョンの Unity なら、メカニム(Mecanim)なる仕様で動かすべきらしいのだけど。Unity 公式サイトでは、そのうち Legacy アニメ仕様は無くす予定、みたいなことが書かれてるように見えるので、今から勉強するならそのMecanimとやらをやっておかないと…。しかし、関連解説ページを眺めても、何が何やら。
_横スクロールゲームっぽいソレで人体モデルが動くテストサンプル (2016/09/04, 2017/03/19 置き場所変更)
全裸の男が走り回るあたり、なにかこう…うーん。
背景のテクスチャサイズを変更してみたり、人体モデルを1.5倍ぐらいにしてみたけれど、未だに人体モデルと背景のスケールが合ってない感じで。しかも、人体モデルのサイズを変えてアタリチェック範囲も変更したことで、空中足場へ乗ったり、天井にぶら下がる際の挙動が変わってしまったり。背景モデルからして作り直さないとダメなんだろうな。
それはともかく。今のところ Unity の Legacy アニメ機能で動かしていたりするあたり、なんだかちょっと。本来は、というか現バージョンの Unity なら、メカニム(Mecanim)なる仕様で動かすべきらしいのだけど。Unity 公式サイトでは、そのうち Legacy アニメ仕様は無くす予定、みたいなことが書かれてるように見えるので、今から勉強するならそのMecanimとやらをやっておかないと…。しかし、関連解説ページを眺めても、何が何やら。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [pc] マウスのホイールの調子が悪い
SANWASUPPLY MA-LS19GD というマウスを使っているのだけど、ホイールの調子が悪く。時々、回した方向とは逆にスクロールする。たぶんロータリーエンコーダなる部品の寿命かなと思うのだけど。
日記を見直したら、今年の1月ぐらいから使ってたらしい。1年持たないんだな…。まあ、SANWASUPPLYが売ってる品だから仕方ないよな…。
とりあえず、埃を被った手持ちのマウスを発掘して、代替できないか試そう…。
日記を見直したら、今年の1月ぐらいから使ってたらしい。1年持たないんだな…。まあ、SANWASUPPLYが売ってる品だから仕方ないよな…。
とりあえず、埃を被った手持ちのマウスを発掘して、代替できないか試そう…。
[ ツッコむ ]
#3 [anime] 「メガネブ!」がちょっと気になっていたり
新海監督作品に影響を受けて自身も個人でアニメ制作を始めて頭角を現した山本蒼美監督がスタジオディーンと組んでTVアニメにも進出、という若干変わった企画・珍しいスタッフ構成のアニメ作品、「メガネブ!」。…こういう説明でいいのだろうか。とりあえず、なんだかちょっと個人的に、今後が気になってるアニメだったり。
メガネをかけた男子学生5人が繰り広げるドタバタ劇、という基本設定だろうけど。1話は、「なんだこのアニメ…色々とおかしい…」と戸惑いながらもそのセンスに感心を。しかし、2話は「…アレ?」、3話は「ほほう…」、4話は「…アレレ?」、と、毎回印象が全然違って。
おそらくだけど、5人組が主役、かつ、メガネをテーマにしてればなんでもOK、てな方針で脚本を発注してるのかなと勝手な想像を。そのように考えると、各脚本家がメガネに関してどんな発想・着眼点を得て話を捻りだしていったのか、ぼんやり見えてくるような気もしてきたり。例えば4話は、最初にメガネをかけたときの不安とか、メガネを通じた家族愛、だったりするのだろうと。
が、しかし、ベテラン勢であろう前川淳脚本+わたなべひろし演出で作った3話以外は、今一つ練り込みが足りてないというか、まとめ方がもうちょっと、てな感じで。4話を担当した内田静氏は、ググってみたら数年前に脚本関係で賞を貰った方らしいので、実力はありそうな気もするのだけど…。や、別人だったらスミマセン。
「メガネをテーマにして話を作れ!」というお題を仮に自分が承ったら、さてどんな話が作れるだろうと考え込んでしまったり。最初に思いついたのは 故人の思い出のメガネネタ、だけど。それはもう3話で使われてるし。 メガネをかけた異性への憧れネタ、は、もしかすると「男子しか出してはいけません」てな縛りがあるのかもしれないし。というか京アニの「境界の彼方」と被るのか。 伝説のメガネネタ、呪いのメガネネタ、も、3話で使われたか…。なんだか3話はズルイぞ。いや、さすがベテラン脚本家。なのかもしれず。
てな感じで、これは話作りが大変そうだ、比較的自由にやれるところが大きい分、脚本家の力量がモロに問われそう、と、そういう視点でもハラハラドキドキしながら眺めていますメガネ。
メガネを使って、どんな話が作れるかなあ。うーん。
浦沢脚本なら…メガネが喋ったり家出したり不倫をするのかな…。
メガネをかけた男子学生5人が繰り広げるドタバタ劇、という基本設定だろうけど。1話は、「なんだこのアニメ…色々とおかしい…」と戸惑いながらもそのセンスに感心を。しかし、2話は「…アレ?」、3話は「ほほう…」、4話は「…アレレ?」、と、毎回印象が全然違って。
おそらくだけど、5人組が主役、かつ、メガネをテーマにしてればなんでもOK、てな方針で脚本を発注してるのかなと勝手な想像を。そのように考えると、各脚本家がメガネに関してどんな発想・着眼点を得て話を捻りだしていったのか、ぼんやり見えてくるような気もしてきたり。例えば4話は、最初にメガネをかけたときの不安とか、メガネを通じた家族愛、だったりするのだろうと。
が、しかし、ベテラン勢であろう前川淳脚本+わたなべひろし演出で作った3話以外は、今一つ練り込みが足りてないというか、まとめ方がもうちょっと、てな感じで。4話を担当した内田静氏は、ググってみたら数年前に脚本関係で賞を貰った方らしいので、実力はありそうな気もするのだけど…。や、別人だったらスミマセン。
「メガネをテーマにして話を作れ!」というお題を仮に自分が承ったら、さてどんな話が作れるだろうと考え込んでしまったり。最初に思いついたのは 故人の思い出のメガネネタ、だけど。それはもう3話で使われてるし。 メガネをかけた異性への憧れネタ、は、もしかすると「男子しか出してはいけません」てな縛りがあるのかもしれないし。というか京アニの「境界の彼方」と被るのか。 伝説のメガネネタ、呪いのメガネネタ、も、3話で使われたか…。なんだか3話はズルイぞ。いや、さすがベテラン脚本家。なのかもしれず。
てな感じで、これは話作りが大変そうだ、比較的自由にやれるところが大きい分、脚本家の力量がモロに問われそう、と、そういう視点でもハラハラドキドキしながら眺めていますメガネ。
メガネを使って、どんな話が作れるかなあ。うーん。
浦沢脚本なら…メガネが喋ったり家出したり不倫をするのかな…。
[ ツッコむ ]
2012/10/28(日) [n年前の日記]
#1 [nitijyou] 煙管をまだ掃除中
消毒用エタノールをつけてストロー洗浄用のブラシでゴシゴシ。何度やっても茶色い水が出てくる。100mlのエタノールが、もう無くなりそう。参った。
一応そんなに茶色い水が出ない感じになってきた気がするので、マイルドセブンを1本バラして火皿に乗せて火をつけてみたり。もちろん、煙管を洗って乾かしてからだけど。エタノールは火気厳禁なので。
やっぱり刻みタバコじゃないとダメっぽい。紙巻きタバコのソレでは、火皿に詰め込めないし、火がすぐ消える。いや、刻みタバコも3服?したら終わりという話も見かけたので、火がすぐ消えるのは妥当なのかもしれないけど。
煙管は、紙巻きタバコの紙の部分を味合わなくて済むので、タバコ本来の味が云々という話も見かけたけど。なんというか…辛いというか、痛いというか。これはちょっとなあ…。勢いをつけて吸い込んでしまって舌が火傷しそうになってるのか、それとも煙草の葉がこういう種類なのか、そのへん分からないけど。
4日も煙管を洗い続けて、この結果では…。ピンセットやラジオペンチを使って、火皿に葉を入れてる姿もかなりトホホだし。少なくとも、刻みタバコが入手できない現状では、煙管による喫煙行為はほぼ不可能っぽい気がしてきた。紙巻きタバコを一定の長さで切って差し込むスタイルもあるらしいけど、それだと紙の味がするだろうし。
一応そんなに茶色い水が出ない感じになってきた気がするので、マイルドセブンを1本バラして火皿に乗せて火をつけてみたり。もちろん、煙管を洗って乾かしてからだけど。エタノールは火気厳禁なので。
やっぱり刻みタバコじゃないとダメっぽい。紙巻きタバコのソレでは、火皿に詰め込めないし、火がすぐ消える。いや、刻みタバコも3服?したら終わりという話も見かけたので、火がすぐ消えるのは妥当なのかもしれないけど。
煙管は、紙巻きタバコの紙の部分を味合わなくて済むので、タバコ本来の味が云々という話も見かけたけど。なんというか…辛いというか、痛いというか。これはちょっとなあ…。勢いをつけて吸い込んでしまって舌が火傷しそうになってるのか、それとも煙草の葉がこういう種類なのか、そのへん分からないけど。
4日も煙管を洗い続けて、この結果では…。ピンセットやラジオペンチを使って、火皿に葉を入れてる姿もかなりトホホだし。少なくとも、刻みタバコが入手できない現状では、煙管による喫煙行為はほぼ不可能っぽい気がしてきた。紙巻きタバコを一定の長さで切って差し込むスタイルもあるらしいけど、それだと紙の味がするだろうし。
[ ツッコむ ]
2011/10/28(金) [n年前の日記]
#1 [pc] 旧メインPCから新メインPCにファイルをコピー
Core 2 Duo 機のWindows XPパーティションから、i5-2500機へ、LAN経由でファイルをコピー。マイドキュメントやらProgram Filesやらをごっそりと、FireFileCopyでベリファイを取りつつ転送。
3ヶ月ほど前の状態なので、転送後に整理して使わないと。
3ヶ月ほど前の状態なので、転送後に整理して使わないと。
◎ パーティションのバックアップも取ってみた。 :
Macrium Reflect FREE Edition をWindows XP機にインストールして、パーティションをイメージファイルとして書き出してバックアップを取ってみたり。
ただ、ファイルやフォルダへのアクセス権の問題で、イメージをマウントしても読み取れないファイルが出てきそうな気がする。セーフモードで起動してアクセス権にEveryoneを追加した状態でバックアップを取ってみたけど、これで本当に他のPC上でも読めるのかどうか。Windows XP側のセキュリティ面もかなりマズイ状態になったような気もするけど…。しかしセキュリティ云々を優先しすぎて取り出せるはずのファイルを取り出せないのもよろしくないし…。
ただ、ファイルやフォルダへのアクセス権の問題で、イメージをマウントしても読み取れないファイルが出てきそうな気がする。セーフモードで起動してアクセス権にEveryoneを追加した状態でバックアップを取ってみたけど、これで本当に他のPC上でも読めるのかどうか。Windows XP側のセキュリティ面もかなりマズイ状態になったような気もするけど…。しかしセキュリティ云々を優先しすぎて取り出せるはずのファイルを取り出せないのもよろしくないし…。
[ ツッコむ ]
2010/10/28(木) [n年前の日記]
#1 [nitijyou] エアコンの排水用ホースが砕けた
検索してみたところ、ドレンホースと呼ぶらしい。
二階のエアコンのドレンホースは直射日光が当たっていたので、ボロボロ・途中に切れ目が入ってしまっていたわけで。手で触ったらその瞬間にバラバラと崩れ落ちてしまった…。ホースだけ交換ってできるんだろうか。部屋から外に出ているところは、石膏っぽい何かで固めてあるから、そこを一旦破壊しないと交換作業ができない予感。
電気屋さんに聞くしかないかと思ったけれど、検索してみたら同様の事例が多々見つかった。ビニールホースを突っ込んでおけばそれでどうにかなる場合もあるらしい。また、ドレンホースとやらはホームセンターその他でも単体で売られているらしい。であれば、なんとかなるかな…。
二階のエアコンのドレンホースは直射日光が当たっていたので、ボロボロ・途中に切れ目が入ってしまっていたわけで。手で触ったらその瞬間にバラバラと崩れ落ちてしまった…。ホースだけ交換ってできるんだろうか。部屋から外に出ているところは、石膏っぽい何かで固めてあるから、そこを一旦破壊しないと交換作業ができない予感。
電気屋さんに聞くしかないかと思ったけれど、検索してみたら同様の事例が多々見つかった。ビニールホースを突っ込んでおけばそれでどうにかなる場合もあるらしい。また、ドレンホースとやらはホームセンターその他でも単体で売られているらしい。であれば、なんとかなるかな…。
[ ツッコむ ]
2009/10/28(水) [n年前の日記]
#1 [nitijyou] 何をしてたのか忘れた
数日分をまとめて書いてるので、時々記録するのを忘れてしまった日があるのです。
[ ツッコむ ]
2008/10/28(火) [n年前の日記]
#1 [nitijyou] BSアナログの受信状態が悪い
先日、少しだけ配線をやり直して、ほんの少し改善したのだけど。今日になって NHK-BS2 をつけてみたら画面にノイズが。BSアンテナレベルを確認したところ、21とか22とかそのぐらいで。またどこかおかしくなったらしい。
午後、アンテナの向きを変えたり、ケーブルの分配部分を確認したり。アンテナ設置場所と部屋を何十回と往復して弄ってみたけど、劇的改善には繋がらず。
階下に降りて、親父さんにそのあたりの話をしたら。「朝、映りが悪かったから、茶の間のBSアンテナケーブルの中継部分を繋ぎ直した」という話が。BSアンテナに電流を供給してるのは、茶の間のTVか、あるいは茶の間のビデオデッキなのだけど。そこまでのケーブルが、2〜3個所で切断されていて、かつ、それらを単に捻じって繋いだところにビニールテープぐるぐる巻きという悲惨な状態で。昔、親父さんが、余ったケーブルを継ぎ足して無理やり茶の間まで繋いだという…。どれだけ減衰?してるのか見当がつかない。そもそも、屋外で屋内用の分配器を使ってる時点で安定受信はできないんじゃないかという感が。
もう疲れた。諦めた。お金を出すから電気屋さんを呼んでくれという話に。親父さんが知ってる電気屋さんに、明日来てもらって、見積もりをしてもらう、ということに。
午後、アンテナの向きを変えたり、ケーブルの分配部分を確認したり。アンテナ設置場所と部屋を何十回と往復して弄ってみたけど、劇的改善には繋がらず。
階下に降りて、親父さんにそのあたりの話をしたら。「朝、映りが悪かったから、茶の間のBSアンテナケーブルの中継部分を繋ぎ直した」という話が。BSアンテナに電流を供給してるのは、茶の間のTVか、あるいは茶の間のビデオデッキなのだけど。そこまでのケーブルが、2〜3個所で切断されていて、かつ、それらを単に捻じって繋いだところにビニールテープぐるぐる巻きという悲惨な状態で。昔、親父さんが、余ったケーブルを継ぎ足して無理やり茶の間まで繋いだという…。どれだけ減衰?してるのか見当がつかない。そもそも、屋外で屋内用の分配器を使ってる時点で安定受信はできないんじゃないかという感が。
もう疲れた。諦めた。お金を出すから電気屋さんを呼んでくれという話に。親父さんが知ってる電気屋さんに、明日来てもらって、見積もりをしてもらう、ということに。
[ ツッコむ ]
#2 [neta][anime] 天空の城ラピュタは銀河鉄道999劇場版からのインスパイア
という説を言っていたのは誰だったかしら。
NHKの「プロフェッショナル 仕事の流儀」の宮崎駿特集回で、「天空魔城」なる企画のイメージイラストが出てたけど。何かに似てるなと思ったら、銀河鉄道999劇場版の時間城にクリソツだよなと。宮崎駿は松本零士作品から盗作したんだ! 松本零士先生は槇原を訴えたのと同様に宮崎駿を訴えないと筋が通らないではないか! 嘘です。
まあ、もしかしたら、
というか「ガンダムという名前も盗作だ」と言ってる松本零士先生なので、宮崎駿を訴えても、たぶん負けそう。
NHKの「プロフェッショナル 仕事の流儀」の宮崎駿特集回で、「天空魔城」なる企画のイメージイラストが出てたけど。何かに似てるなと思ったら、銀河鉄道999劇場版の時間城にクリソツだよなと。宮崎駿は松本零士作品から盗作したんだ! 松本零士先生は槇原を訴えたのと同様に宮崎駿を訴えないと筋が通らないではないか! 嘘です。
まあ、もしかしたら、
- 宮崎駿の出した企画のほうが、999劇場版の公開時期よりはるかに先だったりして。
- 宮崎駿が東映時代に同僚達と「ガリバー旅行記」のアニメ化を練ってたりなんかして、その時のネタ出し内容を覚えてた人が、999の企画立案時にもそのネタを出してきたとか。
- 「夢は時間を裏切らない」のアレコレと同じレベルで、偶然の一致。
- 「天空の城」ネタは、その手の業界の人にとっては、実は結構ベタなネタ。なもんで、誰が描いてもレイアウトはえてして似たようなものになってしまうとか。
というか「ガンダムという名前も盗作だ」と言ってる松本零士先生なので、宮崎駿を訴えても、たぶん負けそう。
[ ツッコむ ]
#3 [neta][anime] 松本零士のSF作品の全てはダンガードAから始まっている
という妄想をもやもやと。
松本零士氏が関わっているアニメ作品としては、
というかダンガードAに松本零士氏がどの程度関わっていたのか、そこからしてそもそもよくわからんのだけど。
一応、昔、松本零士氏の漫画版版ダンガードAを読んだことがあるけれど。主役ロボットが登場するのが、単行本2冊のうち、たった1ページだけだったし。これのどこがロボットアニメのコミカライズ(?)なのだ、みたいな。この人、本当に、この作品に関わってたのかなと不安に。いや、がっしりと関わってたからこそ、主役ロボットに対してそういうぞんざいな扱いができちゃうのだろうか。小説版ガンダムでは、アムロが女性の陰毛集めをする、みたいな感じで。
巨大ロボットがとにかく嫌いなんだろうか。>松本零士氏。キャプテンハーロックのアルカディア号も、すたじおぬえのデザインでは、まるでマクロスよろしく巨大ロボットに変形する、という話をどこかで聞いた記憶もあるけど。松本零士氏に嫌がられて変形は没になったのかな。などと勝手な妄想。
松本零士氏が関わっているアニメ作品としては、
- ダンガードA
- 宇宙戦艦ヤマト
- 銀河鉄道999
- キャプテンハーロックシリーズ
- 浮かぶはずのないものが空を飛ぶ。
- ダンガードAは基地が飛ぶ。ヤマトは、海の上に浮かぶはずの戦艦が空を飛ぶ。999は汽車が飛ぶ。
- 宇宙を旅する。
- 大体は宇宙に出ていく。
- 親子関係とかが多い。
- ダンガードAの主人公の父親も、さよなら銀河鉄道999の主人公の父親も、マスクを被って素性を隠してる。設定同じやん。
というかダンガードAに松本零士氏がどの程度関わっていたのか、そこからしてそもそもよくわからんのだけど。
一応、昔、松本零士氏の漫画版版ダンガードAを読んだことがあるけれど。主役ロボットが登場するのが、単行本2冊のうち、たった1ページだけだったし。これのどこがロボットアニメのコミカライズ(?)なのだ、みたいな。この人、本当に、この作品に関わってたのかなと不安に。いや、がっしりと関わってたからこそ、主役ロボットに対してそういうぞんざいな扱いができちゃうのだろうか。小説版ガンダムでは、アムロが女性の陰毛集めをする、みたいな感じで。
巨大ロボットがとにかく嫌いなんだろうか。>松本零士氏。キャプテンハーロックのアルカディア号も、すたじおぬえのデザインでは、まるでマクロスよろしく巨大ロボットに変形する、という話をどこかで聞いた記憶もあるけど。松本零士氏に嫌がられて変形は没になったのかな。などと勝手な妄想。
◎ _「コミカライズ」という言葉はおかしくありませんか? :
うっかり使ってしまったけど、おかしな言葉なのか…。
[ ツッコむ ]
2007/10/28(日) [n年前の日記]
#1 [anime] 十二国記と彩雲国物語は人形劇のほうが良かったんじゃないか
てなことを数日前からなんとなくもやもやと思ってたり。せっかくのNHKでの放映なんだし。人形劇の三国志とかあんな感じでやれば良かったのにと。
もしかして、人形劇のほうがよほど制作コストがかかるのだろうか。…それじゃ仕方ないか。
- 原作の、話の骨格は結構しっかりしてるから、人形劇でもちゃんと見れるものになりそう。
- 三文字作画(?)による映像化より、日本の人形作家の手による美しい人形造形のほうが、商品価値が高まるのでは。
- 人形劇なら、作画崩壊云々を言われなくて済むという(ちと後ろ向きな)メリットが。
- 人形浄瑠璃だか文楽だかのアレコレと絡めていけば、柔道やら弓道やらを義務教育中で強制するより、効果的に日本の文化を伝えていくことに繋がっていかないか。
- 現代のCG技術を活用すれば、昔の人形劇よりダイナミックな映像が作れそうな予感も。
もしかして、人形劇のほうがよほど制作コストがかかるのだろうか。…それじゃ仕方ないか。
◎ _CG取り入れた新感覚人形劇「アキバちゃん」がDVD化 :
再掲。個人的には、こういう意欲的な企画がもっと増えてほしいのだけど、やっぱり売れないのかしら…。日本人は、枠からはみ出た・既存フォーマット外の企画を受け入れられるだけの懐の広さを持ってない、ってことなんだろうか。
考えてみれば、「作画崩壊」という言葉も、いかに枠の中にピッチリ収まってるか、という視点じゃないと出てこない言葉だよな。…学校でも枠の中に収まることを要求されて。会社でも枠の中に収まることを要求されて。あまつさえ、娯楽コンテンツにすら枠の中に収まることを客自らが要求してるという。それが日本人という民族の性質なのだろうか。…まあ、そういう民族性だからこそ、省スペースの家電製品・デジタル機器を作れるのかもしれない、とも。<話を広げ過ぎのような。
考えてみれば、「作画崩壊」という言葉も、いかに枠の中にピッチリ収まってるか、という視点じゃないと出てこない言葉だよな。…学校でも枠の中に収まることを要求されて。会社でも枠の中に収まることを要求されて。あまつさえ、娯楽コンテンツにすら枠の中に収まることを客自らが要求してるという。それが日本人という民族の性質なのだろうか。…まあ、そういう民族性だからこそ、省スペースの家電製品・デジタル機器を作れるのかもしれない、とも。<話を広げ過ぎのような。
◎ キャラデザの維持に関してはアメリカのほうが厳しいのかな。 :
キャラクターごとに作画監督が居た、てな話を昔どこかで見かけたような気もする。>アメリカのアニメ制作。となると、日本のほうがキャラデザの維持に関する品質追求は、甘いというか、杜撰…なのかしら。まあ、アメリカのソレは、現在では3DCGに移行しちゃったからアレなんだけど。
日本の場合、脚本や演出の段階では、キャラ毎に担当者を用意することもある、てな話を聞いたことがあるような。たとえば、セーラームーンや、ナデシコの時に、「○○の話は△△さんで決まり」てな話があった…ような。でも、「このキャラは△△さんの作画で」てのは聞いたことがない。作画に関して、出発点・意識の持ち方からして、何かが違うのだろうか。>日本とアメリカの制作体制。
日本の場合、脚本や演出の段階では、キャラ毎に担当者を用意することもある、てな話を聞いたことがあるような。たとえば、セーラームーンや、ナデシコの時に、「○○の話は△△さんで決まり」てな話があった…ような。でも、「このキャラは△△さんの作画で」てのは聞いたことがない。作画に関して、出発点・意識の持ち方からして、何かが違うのだろうか。>日本とアメリカの制作体制。
*1: だけど、NHKで流れてた人形劇って、文楽云々とは断絶した土壌で生まれてきたモノのような予感もあるんだけど。そのへん詳しくないので知らんけど。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
ダイユーエイト(ホームセンター系)とケーズデンキ(電器店)でファンヒーターの値段を見てきた。ダイユーエイトの店頭に並んでた型番は、ケーズデンキの店頭で並んでたソレの一つ前。ということは、ダイユーエイトのソレは、去年発売された製品、なのかしら。何が新しくなったのやら。値段は、新型番のほうが5,000円ほど高いようだけど。
デンコードー須賀川店が11/4で閉店するようで。…デンコードーが出来てからしばらくして、ケーズデンキが引っ越し・近くに店を構え、さてはこれから競争が始まるのかなと思いきや、ケーズデンキがデンコードーを吸収合併、という展開に。…何をやってるんだろうなぁ。さておき、デンコードーを覗いたら、売り尽くしセールとやらで中はスカスカ状態。炬燵やファンヒーター等の暖房器具は全部売り切れてしまったらしい。失敗した。もうちょっと早目に覗いておけばよかった。とりあえず、センサ搭載で暗くなると光るLEDライト?が1,000円で売られてたので、それを購入。ケーズデンキでは3,980円で売られてるわけで。もっとも、買ったはいいがどこで使うんだという話も。
カワチとリオンドールで夜食の類を購入。
デンコードー須賀川店が11/4で閉店するようで。…デンコードーが出来てからしばらくして、ケーズデンキが引っ越し・近くに店を構え、さてはこれから競争が始まるのかなと思いきや、ケーズデンキがデンコードーを吸収合併、という展開に。…何をやってるんだろうなぁ。さておき、デンコードーを覗いたら、売り尽くしセールとやらで中はスカスカ状態。炬燵やファンヒーター等の暖房器具は全部売り切れてしまったらしい。失敗した。もうちょっと早目に覗いておけばよかった。とりあえず、センサ搭載で暗くなると光るLEDライト?が1,000円で売られてたので、それを購入。ケーズデンキでは3,980円で売られてるわけで。もっとも、買ったはいいがどこで使うんだという話も。
カワチとリオンドールで夜食の類を購入。
[ ツッコむ ]
2006/10/28(土) [n年前の日記]
#1 [web] 各ブラウザでのWebページの見え方を確認できる・キャプチャできるサービス
_Browsershots
_BrowsrCamp
_iCapture
_ieCapture
safariとやらで自分が作ったサイトを見たら文字化けしまくりだった。
_HeartRails Capture | サイトのURLから画像/PDFを生成
_HeartRails Capture | サイトのURLから画像/PDFを生成 - 他のサムネイル画像生成サービス
サムネイルにしてくれるのはたくさんあるみたいなんだけど。
_BrowsrCamp
_iCapture
_ieCapture
safariとやらで自分が作ったサイトを見たら文字化けしまくりだった。
_HeartRails Capture | サイトのURLから画像/PDFを生成
_HeartRails Capture | サイトのURLから画像/PDFを生成 - 他のサムネイル画像生成サービス
サムネイルにしてくれるのはたくさんあるみたいなんだけど。
[ ツッコむ ]
#2 [web][pc][windows][firefox] _各種ソフト・サービスの紹介記事 - 一夜にしてWebページのキャプチャを極める完全ガイド
◎ サーバでキャプチャ :
_Linuxサーバー環境でのサイトサムネイル化:PHPで実行
_ウエブサイトの自動スクリーンショット - Papasan's Home
_SimpleAPI の仕組みについて考察してみる :: Drk7jp
_Vine Linux 3.2でwebサイトをサムネイル化。
_人力検索はてな - WEBページのサムネイル画像をサーバーサイドで動的に生成する方法
_ウエブサイトの自動スクリーンショット - Papasan's Home
_SimpleAPI の仕組みについて考察してみる :: Drk7jp
_Vine Linux 3.2でwebサイトをサムネイル化。
_人力検索はてな - WEBページのサムネイル画像をサーバーサイドで動的に生成する方法
◎ ローカルでキャプチャ :
_url2bmp
_url2bmp - command line syntax
_Webページを指定したピクセルサイズで画像キャプチャーできる「url2bmp」
_phpとurl2bmpでスクリーンキャプチャサーバ
_url2bmp - command line syntax
_Webページを指定したピクセルサイズで画像キャプチャーできる「url2bmp」
_phpとurl2bmpでスクリーンキャプチャサーバ
◎ _Firefox で閲覧中のページのスクリーンショットを簡単に保存できる拡張 『Pearl Crescent Page Saver』 :
◎ なんで調べてるかというと :
ktで、自サイトのアクセスカウンタ(画像表示する、よくあるタイプのcgi)が見れないという話があって。自分の想像では、ウイルス対策ソフトが邪魔してるんじゃないかと睨んでるのだけど。さりとて設定変更の手順説明ページをメールで知らせてみても連絡がなく。たぶん、説明ページを開いても「わけわからん」「こんなのできるか」で放置されてる予感。あるいはそもそもページすら見ていない可能性も。
であれば。URLを打ち込むとWebページのスクリーンショットをとってくれる、みたいなWebサービスを利用できないかなと。が、しかし、どうもサーバ側の負荷が高い処理のようで。たかだかアクセスカウンタ見たさに利用させてもらうのも気がひける。もっと別の手はないものか。
アクセス解析cgiの類を導入したほうがいいだろうか。と言ってもこれ以上サービス代金を払うのも避けたいのだろうし。無料のソレでは、広告表示が必要になったり等、アレがナニだし。…Webサーバのアクセスログをそのまま渡してくれるサービスがあれば色々できるんだろうけどなぁ。OCNさん、そういうサービスを提供してくれませんか。…アクセスログが欲しかったら、もっと高いサービスに契約してくれ、とか言ってきそう。
であれば。URLを打ち込むとWebページのスクリーンショットをとってくれる、みたいなWebサービスを利用できないかなと。が、しかし、どうもサーバ側の負荷が高い処理のようで。たかだかアクセスカウンタ見たさに利用させてもらうのも気がひける。もっと別の手はないものか。
アクセス解析cgiの類を導入したほうがいいだろうか。と言ってもこれ以上サービス代金を払うのも避けたいのだろうし。無料のソレでは、広告表示が必要になったり等、アレがナニだし。…Webサーバのアクセスログをそのまま渡してくれるサービスがあれば色々できるんだろうけどなぁ。OCNさん、そういうサービスを提供してくれませんか。…アクセスログが欲しかったら、もっと高いサービスに契約してくれ、とか言ってきそう。
[ ツッコむ ]
#3 [nitijyou] kt用にアクセス解析cgiを設置してみたり
自宅サーバにアクセス解析cgiを置いて実験中。調子がよければktに知らせてみよう。
誰でも結果が見れちゃうのがちょっとアレだけど。パスワード入力機能とかあったほうがいいのかもしれん。でも作るの面倒。無料配布してくれてるところを探してみるか…。
誰でも結果が見れちゃうのがちょっとアレだけど。パスワード入力機能とかあったほうがいいのかもしれん。でも作るの面倒。無料配布してくれてるところを探してみるか…。
[ ツッコむ ]
#4 [iappli] 画像差し替え版を送った
朝方、ようやく背景画像を変化できるようになったので、相手先に送ってみたり。
背景の下地となるグラデーションをプログラムで作って、その上に透過gifで上書きしていけば、色合いに関してはいくらでもパターンが作れそう。…と思ったけど、グラデーションを作る際に処理時間を食うかもしれん。
とりあえず、要求のあった内容はほとんど対応できた、はず。見落としがなければ。
背景の下地となるグラデーションをプログラムで作って、その上に透過gifで上書きしていけば、色合いに関してはいくらでもパターンが作れそう。…と思ったけど、グラデーションを作る際に処理時間を食うかもしれん。
とりあえず、要求のあった内容はほとんど対応できた、はず。見落としがなければ。
[ ツッコむ ]
#5 [windows] IE7とIE6の共存
_Internet Explorer 7 running side by side with IE6. (standalone)
_スタンドアローン版IE7
_続・スタンドアローン版IE7
_(via OZACC.blog: IE 7)
_IE7RC1スタンドアローン版を試してみる(IE6との共存させる場合の問題点)
メモ。
日本語版IE7も、強制的にアップグレードするような状況にしておいてほしいものだけど。半年ほど更新されないってことは、半年ほどIE7とIE6の両方に対応せんといかんということであろうし。
_スタンドアローン版IE7
_続・スタンドアローン版IE7
_(via OZACC.blog: IE 7)
_IE7RC1スタンドアローン版を試してみる(IE6との共存させる場合の問題点)
メモ。
日本語版IE7も、強制的にアップグレードするような状況にしておいてほしいものだけど。半年ほど更新されないってことは、半年ほどIE7とIE6の両方に対応せんといかんということであろうし。
[ ツッコむ ]
#6 [zatta] 金槌で釘を打てるからって、ハサミで釘を打つ人は居ないだろうと思うのだが
ハサミが壊れるのは当たり前だと思うのだが。なのにどうして人間相手になると、「お前より大変な思い・ツライ思いをしてる人はたくさん居る」なんて言えてしまうのだろう。金槌とハサミを同列に扱ったらたちまちハサミが壊れてしまうではないか。と思ったりもするのだった。
でも。ナントカとハサミは使いよう、という言葉があるけれど。「こうも使える」と想定している、ハサミの具体的な使い方ってなんだろな。…ハサミで釘を打つことだったりして。
でも。ナントカとハサミは使いよう、という言葉があるけれど。「こうも使える」と想定している、ハサミの具体的な使い方ってなんだろな。…ハサミで釘を打つことだったりして。
[ ツッコむ ]
#7 [firefox] Firefox 2.0が出たらしいのでインストールしたのだけど
未対応の拡張がボロボロ出てきたあたりで面倒くさくなってアンインストールしてしまった。とりあえず、未対応なのが確認できたのは以下の拡張。
_Irvine ContextMenu ... Firefox とダウンローダ Irvine を連携。コンテキストメニューにアイテム追加する拡張。
_FireDictionary ... マウスカーソル下の単語の訳をサイドバーに表示する拡張。
_prefbar ... JavaScriptなどの機能を切り替えられるツールバーを追加する拡張。
_iEPG-Extension for RD-Style ... TOSHIBA RDシリーズでiEPGから予約をするための拡張。
_Irvine ContextMenu ... Firefox とダウンローダ Irvine を連携。コンテキストメニューにアイテム追加する拡張。
_FireDictionary ... マウスカーソル下の単語の訳をサイドバーに表示する拡張。
_prefbar ... JavaScriptなどの機能を切り替えられるツールバーを追加する拡張。
_iEPG-Extension for RD-Style ... TOSHIBA RDシリーズでiEPGから予約をするための拡張。
[ ツッコむ ]
2005/10/28(金) [n年前の日記]
#1 [pc] _ITmedia +D PCUPdate:「射程距離に入った」「てーーーー!」──タカラがつくるとPC向けパーツはこうなる (1/2)
レバー操作は、ボリューム調整やディスプレイ輝度調整といった操作も可能となっている。コレ、いいなぁ。ボリューム調整がスライダーの入力でできるのはヨサゲ。…と思ったが実はトリガーを送ってるだけだったらちょっとアレだな。 *1 _(via はてなブックマーク)ITmedia +D PCUPdate:「射程距離に入った」「てーーーー!」──タカラがつくるとPC向けパーツはこうなる (1/2) より
*1: いや、Windowsにはそういう仕様しかないのかもしれないのだけど。
[ ツッコむ ]
#2 [comic] _砂上のバラック - オリジナリティを希求するレプリカントたちの叫び
いまや「オリジナリティ」とは選ばれた人しか有することの許されない、支配のための特権的ツールに変わらんとしているとも言える。いや、そもそもこの国にそんな概念はなかったし、もしかしたらその概念が輸入された当初から(自覚していたか無自覚だったかに関わらず)支配のためのツールとして用いられていたのかもしれない。だとすれば、今起きている出来事はあまりにも皮肉にすぎるのだけれど。どうしてこうなっちゃったんだろう。うーむ。 _(via はてなブックマーク)砂上のバラック より
[ ツッコむ ]
#3 [java] paintが呼ばれるタイミングがわからん
Java勉強中なのだけど、paint が呼ばれるタイミングがわからん…。
[ ツッコむ ]
2004/10/28(木) [n年前の日記]
#1 [jiji] _日の丸と君が代、強制でないことが望ましい 陛下、園遊会で異例の発言
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#2 [jiji] _NHKはそこらへんお構いなし
わー。とはいえこういう場合どうしたらいいんだろう。名案浮かばず。
_(via 湾岸日記)
[ ツッコむ ]
#3 [zatta] _人は社会の歯車ではナイ!
これは思春期みたいなもので、プログラマに限らず誰にでも必ずやってくる。心に残る御言葉。メモ。
[ ツッコむ ]
#4 [zatta] _3歳娘のパンツが違う! イタズラされた、と思ったら…
_(via void GraphicWizardsLair( void ); //)
つまり、他所様の子供がわんわん泣いてても、賢い市民は見て見ぬフリをするのが吉、ということか…。
つまり、他所様の子供がわんわん泣いてても、賢い市民は見て見ぬフリをするのが吉、ということか…。
◎ _「ココセコム」とセットになったランドセルが登場 :
_(via はてなダイアリー - TOTORO(トトロ)の自堕落日記)
む。そうか。技術を使えばどうにかなるのかも。低年齢の子供には、必ず携帯を持たせて、子供に何かあったら、その携帯を使って親に連絡しつつ対処する。とか。でも、子供は携帯とかすぐになくしちゃうか。だったらある時期までは子供の体内に直接機器を埋め込んで…。冗談はさておき、通信機器の普及と社会的な取り決めによって解決できるところもありそうな気がしてきた。けど、そもそも子供の面倒を社会全体で見るという風潮が希薄な現代なので社会的取り決めを構築すること自体が実現不可能な気も。
む。そうか。技術を使えばどうにかなるのかも。低年齢の子供には、必ず携帯を持たせて、子供に何かあったら、その携帯を使って親に連絡しつつ対処する。とか。でも、子供は携帯とかすぐになくしちゃうか。だったらある時期までは子供の体内に直接機器を埋め込んで…。冗談はさておき、通信機器の普及と社会的な取り決めによって解決できるところもありそうな気がしてきた。けど、そもそも子供の面倒を社会全体で見るという風潮が希薄な現代なので社会的取り決めを構築すること自体が実現不可能な気も。
◎ 鉄腕アトムの世界みたいに :
ロボットが街をウロウロしていて子供の面倒を見てくれる、てな社会ならいいのに。人間が子供の面倒を見るより、ロボットが面倒見てくれるほうが、安心な場面も多いような予感。
ということで幼女のパンツ交換機能を実装してるAIBOかASIMOを社会的意思でもって所望。<なんでそーなるの!(欽ちゃん風に。
ということで幼女のパンツ交換機能を実装してるAIBOかASIMOを社会的意思でもって所望。<なんでそーなるの!(欽ちゃん風に。
[ ツッコむ ]
#5 [anime] うーん…納得がいかないなぁ
_今日のチョット気になること10/28
攻殻SACの監督さんが受賞したことについての感想記事。
なんとなく、エコノミークラス症候群という言葉が脳裏に浮かんだ。…けどコレは外してるかも。 *2
攻殻SACの監督さんが受賞したことについての感想記事。
結局、ネームバリューだけ利用するって言う浅ましさが「ネームバリューを利用する」のは「浅ましい」ことだろうか。違うと思う。
あの世界はそれが基本的な縛りであるはずです。それも違うと思う。 *1
なんとなく、エコノミークラス症候群という言葉が脳裏に浮かんだ。…けどコレは外してるかも。 *2
◎ ふと、記憶が怪しくなったので :
_監督の作品に対するコメント
を読み返してみたり。…設定した目標は妥当だし、狙いも見事成功してるように思う。まさに“ふもと”に居る自分には、背伸び具合も適切だった。アレより難しくされるとついていけませぬ。<ヘタレ。…そのうちアニメも、シューティングゲームや格闘ゲームみたいになるのかな。そうなったら、とても自分にはついていけないなぁ。…と、そのへんの感覚が、監督さんには判ってたんだろうと自分は想像しているのですが。
◎ _宣伝・広告ならびに商売のやり方には2種類の方法があると感じています。 :
微妙に関係ありそうな、なさそうな。
[ ツッコむ ]
2003/10/28(火) [n年前の日記]
#1 _いやらしいフラッシュアニメ
人間の持つ連想力って凄いなと今更ながら感心。いや、これは抽出・象徴化・記号化の能力なんだろうか。
_(from カイコウ)
[ ツッコむ ]
#2 _阪神ファンの愛
2003/10/27分。
[ ツッコむ ]
#3 [pc][linux][debian] カーネル再構築後にALSAモジュールが作れない
woody , proposed-updates の apt-line を追加したら kernel-source-2.4.20 が見つかったのでカーネル再構築をしてみたものの。alsa-source もインストール・解凍してモジュール作成してみたら、途中でエラーが出て先に進まない。何故。
[ ツッコむ ]
2002/10/28(月) [n年前の日記]
#1 …
かなりショック…
[ ツッコむ ]
2001/10/28(日) [n年前の日記]
#1 トリムと透明度
ホウキ、
_それっぽく出来つつ
あります。…それっぽいよね。そうでもない?
アドバイス、ありがとうです〜 >D氏
Shadeで、トリムで抜く方法と、透明度で抜く方法を試してたんですが。
透明度で抜く方法に比べて、トリムで抜く方法は、境界がギザギザして汚いですね…
でも、今回はその荒い感じがちょうど合ってるみたいです。
今一つ理解できてないのが、バンプマッピングの使い方。
マスク用画像をそのままバンプマッピングに使っちゃ効果が出ないのかな…
細い毛の形状の表現をそれで誤魔化せないかなと思ったんですが。
アドバイス、ありがとうです〜 >D氏
Shadeで、トリムで抜く方法と、透明度で抜く方法を試してたんですが。
透明度で抜く方法に比べて、トリムで抜く方法は、境界がギザギザして汚いですね…
でも、今回はその荒い感じがちょうど合ってるみたいです。
今一つ理解できてないのが、バンプマッピングの使い方。
マスク用画像をそのままバンプマッピングに使っちゃ効果が出ないのかな…
細い毛の形状の表現をそれで誤魔化せないかなと思ったんですが。
[ ツッコむ ]
2000/10/28(土) [n年前の日記]
#1 巨人優勝
BCBについてお勉強。
というより、UI設計というか、遊んでるだけというか。
優勝は巨人でしたか。
なんだか点差が大きくてつまらないなぁ。
ギリギリまで、「どっちが勝つか?」と、ハラハラさせてくれなきゃ。
アレではドラマもへったくれもあったもんじゃない。つまんない (´。`)
それにしても、祝賀会での統率の無さはなんだろう。
個人の実力主導によるチームとしての統一感の無さの表れかな。
もっともそれが強さの要因なのか…
…なんてのは考えすぎでしょうか。でしょうね。
CD-R焼きミス発生。
何ヶ月ぶりの焼きミスだろう。
ドライブの寿命だったりしないことを祈りたいものです。
もっとも、CD-Rドライブも安くなりましたから、ビクビクすることもないですかね。
しかし今買ったら、新しいライティングソフトも買わなきゃいけなくなりそう。
オイラが今使ってる WinCDR 4.0 では、最近のドライブに対応してないだろうし。
というより、UI設計というか、遊んでるだけというか。
優勝は巨人でしたか。
なんだか点差が大きくてつまらないなぁ。
ギリギリまで、「どっちが勝つか?」と、ハラハラさせてくれなきゃ。
アレではドラマもへったくれもあったもんじゃない。つまんない (´。`)
それにしても、祝賀会での統率の無さはなんだろう。
個人の実力主導によるチームとしての統一感の無さの表れかな。
もっともそれが強さの要因なのか…
…なんてのは考えすぎでしょうか。でしょうね。
CD-R焼きミス発生。
何ヶ月ぶりの焼きミスだろう。
ドライブの寿命だったりしないことを祈りたいものです。
もっとも、CD-Rドライブも安くなりましたから、ビクビクすることもないですかね。
しかし今買ったら、新しいライティングソフトも買わなきゃいけなくなりそう。
オイラが今使ってる WinCDR 4.0 では、最近のドライブに対応してないだろうし。
[ ツッコむ ]
1999/10/28(木) [n年前の日記]
#1 (NoTitle)外は雨が降ったり止ん...
外は雨が降ったり止んだり。
PM2:00〜PM8:00に寝てました。「今そこにいる僕」見過ごしました。失敗。
ちょっと親父さんに叱られて凹んだり。ダメなことはわかっているのだけど、なんだかやる気パルス0状態で。親不孝してるよなぁ。いつか恩を返せる日はくるのだろうか。
とか考えているうちに自分の存在否定をやりはじめたりして。どう考えても否定的材料しか頭の中には浮かんでこない。これはヤバイ。こういう時は現実逃避だ。ブラウザ起動。ネットの世界へ浸りますかねぇ…
こういう日記も良くないよな…
まあいいか。
いつか「バカな事書いてるな」と笑って読み飛ばせる日もくるはず。
…たぶんくるだろうと思う。
……くるんじゃないかな…?
PM2:00〜PM8:00に寝てました。「今そこにいる僕」見過ごしました。失敗。
ちょっと親父さんに叱られて凹んだり。ダメなことはわかっているのだけど、なんだかやる気パルス0状態で。親不孝してるよなぁ。いつか恩を返せる日はくるのだろうか。
とか考えているうちに自分の存在否定をやりはじめたりして。どう考えても否定的材料しか頭の中には浮かんでこない。これはヤバイ。こういう時は現実逃避だ。ブラウザ起動。ネットの世界へ浸りますかねぇ…
こういう日記も良くないよな…
まあいいか。
いつか「バカな事書いてるな」と笑って読み飛ばせる日もくるはず。
…たぶんくるだろうと思う。
……くるんじゃないかな…?
[ ツッコむ ]
以上、26 日分です。





































奥が深いのか、そのまんまなのか…
先の先を読むことを生業としているからなぁ
まさにそこですよ…判断に迷います…
なんていうか、じゃんけんで、
「相手はパーを出すからこちらはチョキを、
と予想してグーを出すだろうからパーを、
と読んでチョキが出てくるから…ここはグーだ!」
みたいな。(意味不明。