2020/10/28(水) [n年前の日記]
#2 [godot] Godot EngineでHUDシーンを作成
Godot Enigne 3.2.3 x64 の勉強を兼ねて、Apple Catcher っぽいゲームを作成中。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
今回は、スコア、ゲームタイトル、スタートボタンの表示を担当するシーンを作成してみる。ちなみに、スコア表示などをする部分はHUD(Head-Up Display)と呼ばれているらしい。
◎ HUDシーンを作成。 :
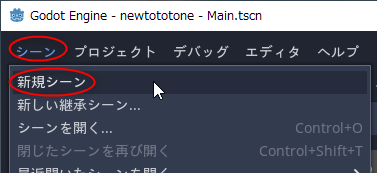
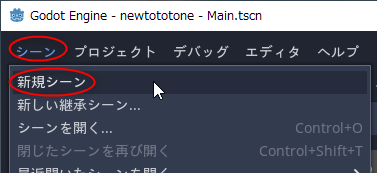
HUDシーンを新規作成。シーン → 新規シーンを選択。

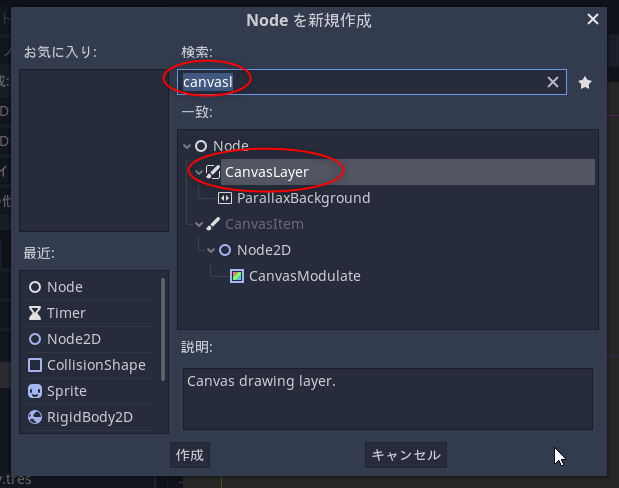
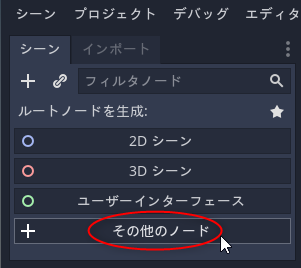
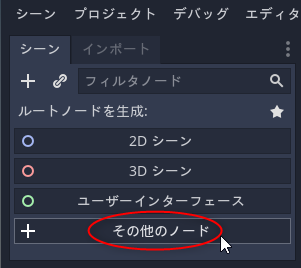
Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

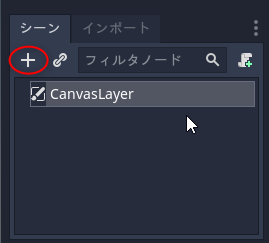
「CanvasLayer」を選んで「作成」。
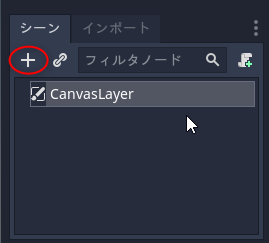
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

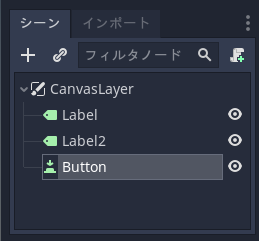
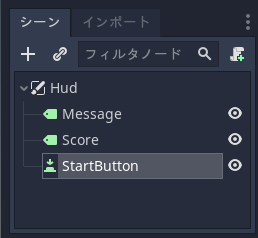
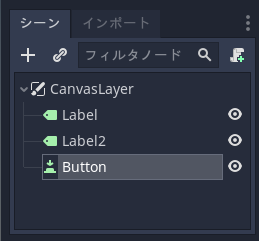
文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

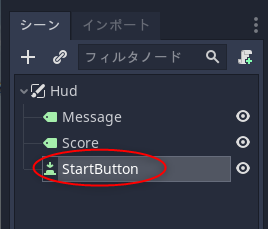
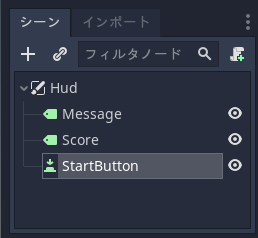
分かりやすいように名前を変更しておく。

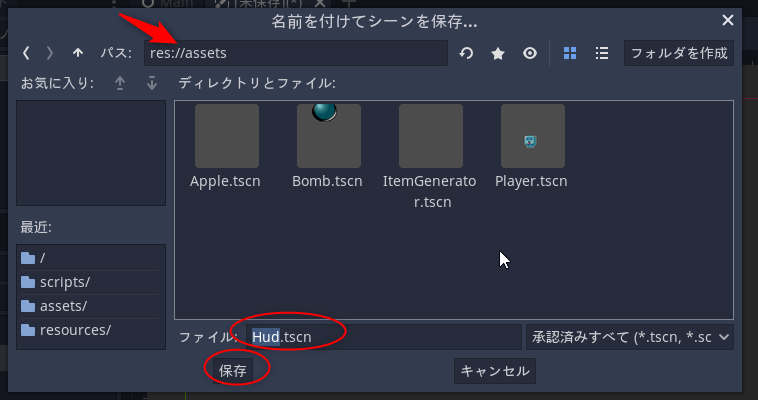
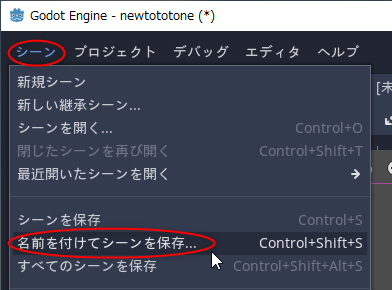
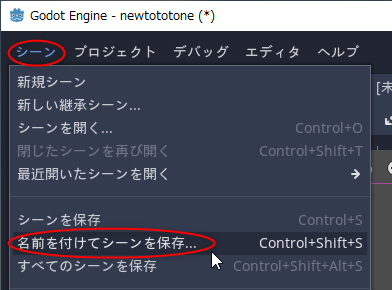
シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。

Godot Engine は、スコアやタイトルなどを画面に表示する場合、CanvasLayerノードを使うことになっているらしい。「その他のノード」を選択。

「CanvasLayer」を選んで「作成」。
CanvasLayerノードがルートノードとして追加された。左上のプラスマークをクリックして子ノードを追加していく。

文字列表示を担当する Labelノードを2つ、ボタンを担当する Buttonノードを1つを、CanvasLayerの子ノードとして追加した。

分かりやすいように名前を変更しておく。
Hud (CanvasLayer)
│
├─ Message (Label) : ゲームタイトルや「GAME OVER」の表示に使う。
│
├─ Score (Label) : スコア表示を担当。
│
└─ StartButton (Button) : スタートボタンを担当。

シーンを保存。シーン → 名前を付けてシーンを保存、を選択。

res://assets/ の下に、Hud.tscn として保存する。
◎ テキスト内容を指定。 :
Messageノードにゲームタイトル名を表示させる。Messageノードを選択。

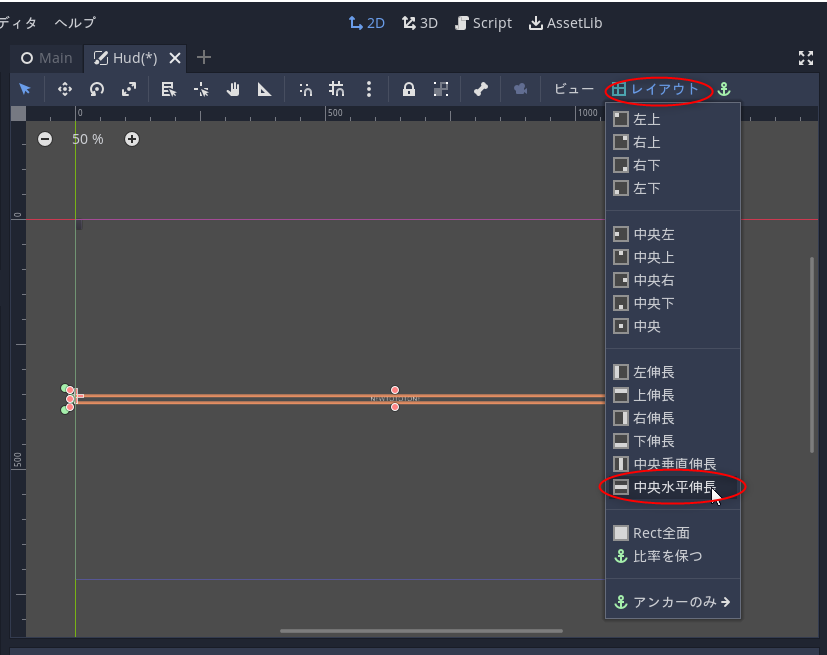
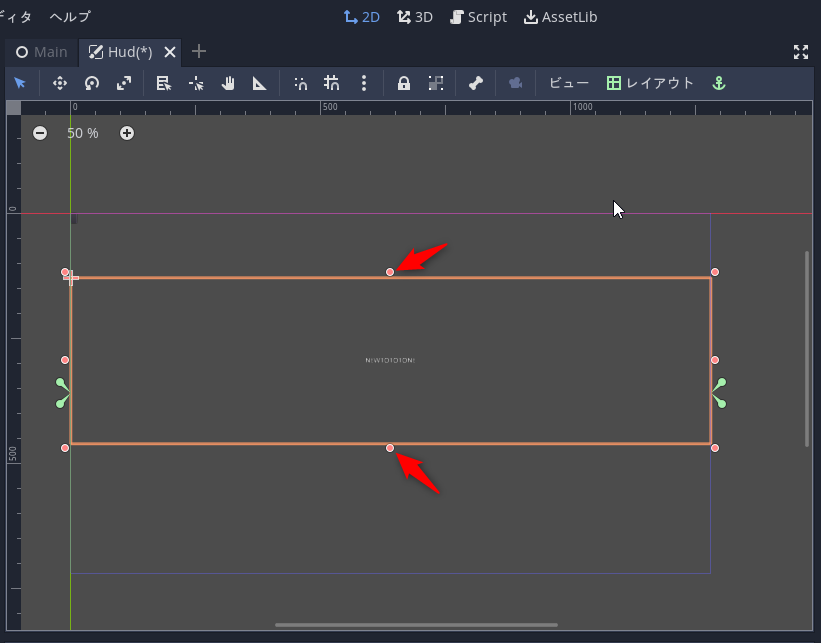
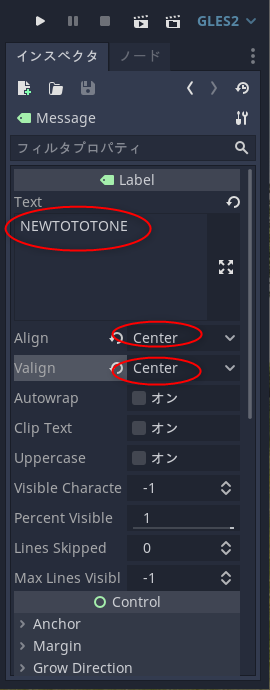
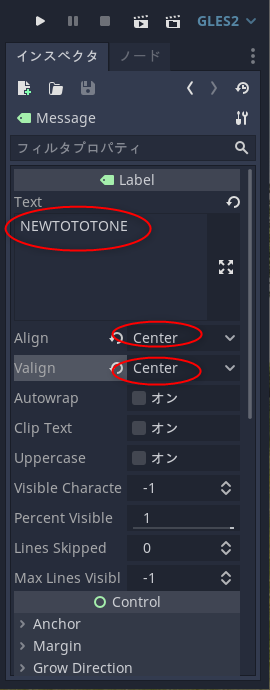
Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。


Textプロパティに、今回のゲームタイトル「NEWTOTOTONE」を入力。また、Align と Valign を Center にしておく。これで文字列が中央揃えで表示される。

◎ 表示位置を調整。 :
◎ フォントファイルをプロジェクトにインポート。 :
これで表示文字列の指定とレイアウトはできたけど、文字が小さい。これでは読めない…。
ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
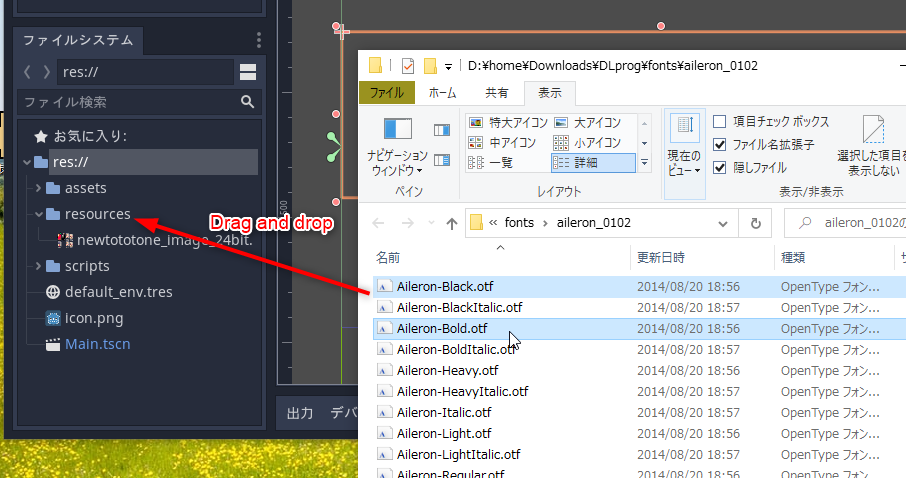
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
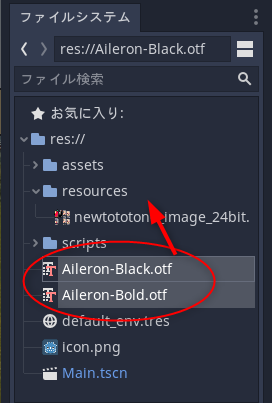
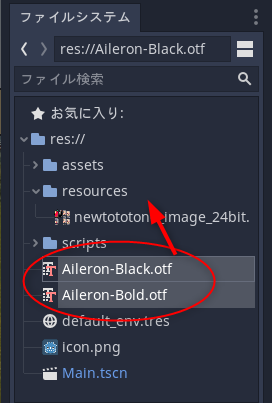
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

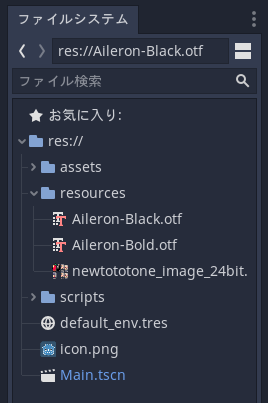
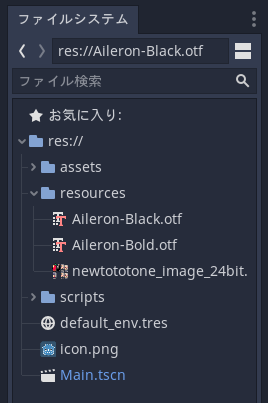
resourcesフォルダ内に入った。

ちゃんとした表示にするためには、フォントファイルが必要になる。Godot Engine はフォントファイルとして ttfファイルやotfファイルが使えるので、入手してインポートすればいい。
しかし、一般的にフォントファイルはライセンスが指定されていて、ものによってはゲームに同梱することが許されてなかったりする。
ここは比較的自由に使えるラインセンスのフォントを入手しないといけないわけだけど…。ありがたいことに、ドットコロンさんがいくつかのフォントファイルをCC0ライセンスで公開してくれているので、感謝しつつ使わせてもらうことにする。マジ助かります…。ありがたや…。
_ドットコロン
_Aileron | ドットコロン
_CC0について ― “いかなる権利も保有しない” | クリエイティブ・コモンズ・ジャパン
_CC0の日本語版が公開されました | 著作権のネタ帳
今回は Aileronフォントを使わせてもらうことにした。ダウンロードして解凍すると、中に otfファイルが入ってるので、今回は以下の2つを利用。
- Aileron-Black.otf
- Aileron-Bold.otf
エクスプローラ等からフォントファイルをGodot Engineのエディタ画面にドラッグアンドドロップ。これでフォントファイルがプロジェクトフォルダ内にコピーされる。
res://直下にコピーされてしまった。ドラッグして resourcesフォルダ内に移動。

resourcesフォルダ内に入った。

◎ フォントを指定。 :
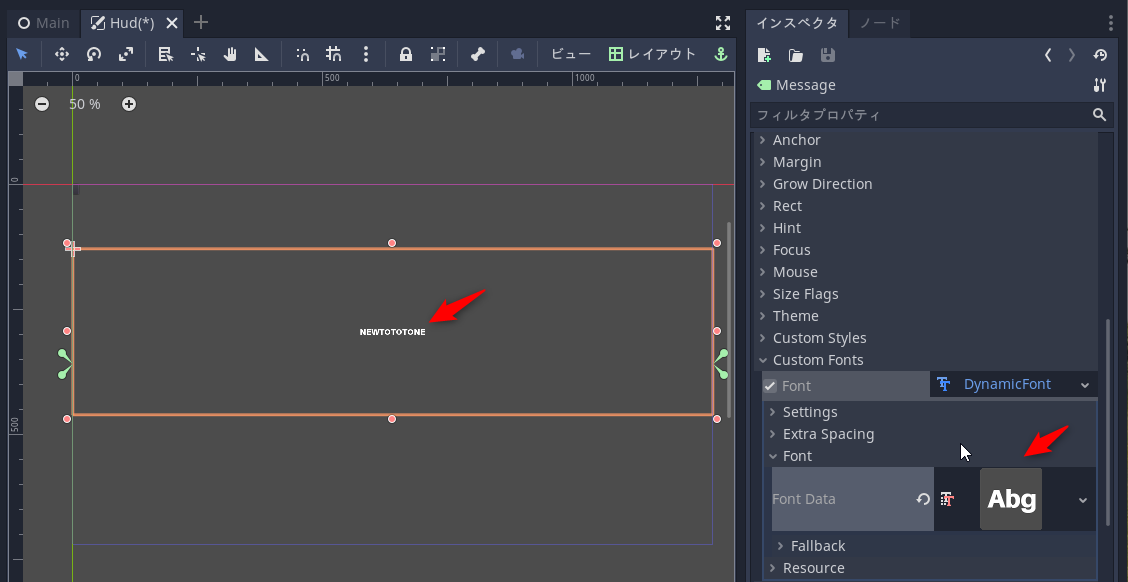
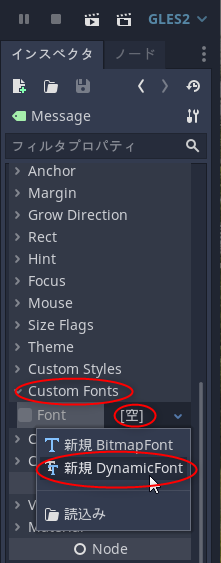
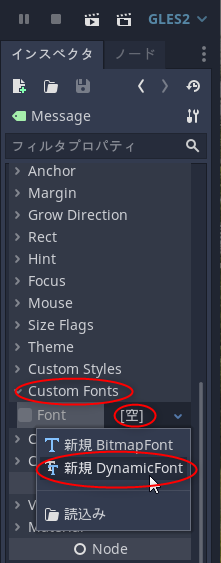
インポートしたフォントを利用する。Messageノードの Custom Fontsプロパティをクリックして、「空」の部分をクリック。「新規DynamicFont」を選択。

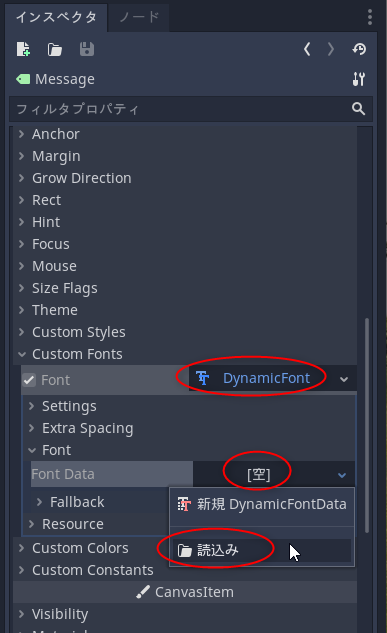
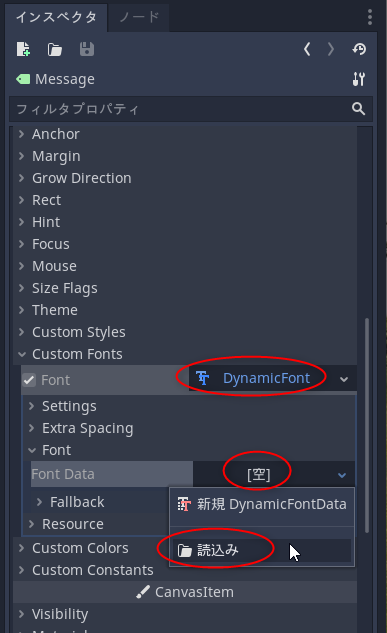
「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

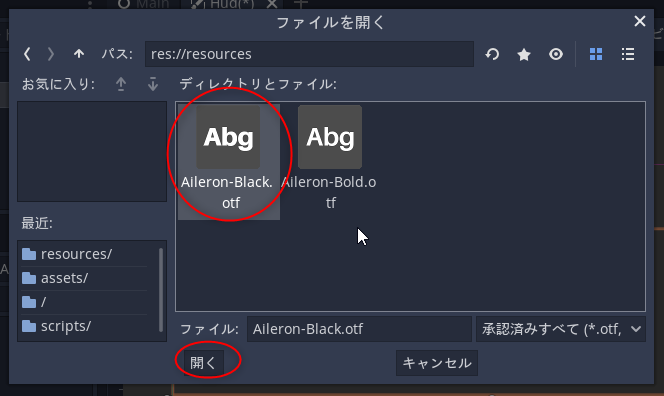
Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。

「DynamicFont」の部分をクリックして、「Font Data」の「空」の部分をクリック。「読込み」を選ぶ。

Aileron-Black.otf を選んで、「開く」。
フォントが適用された。見た目が変わっている。これなら読めそう。
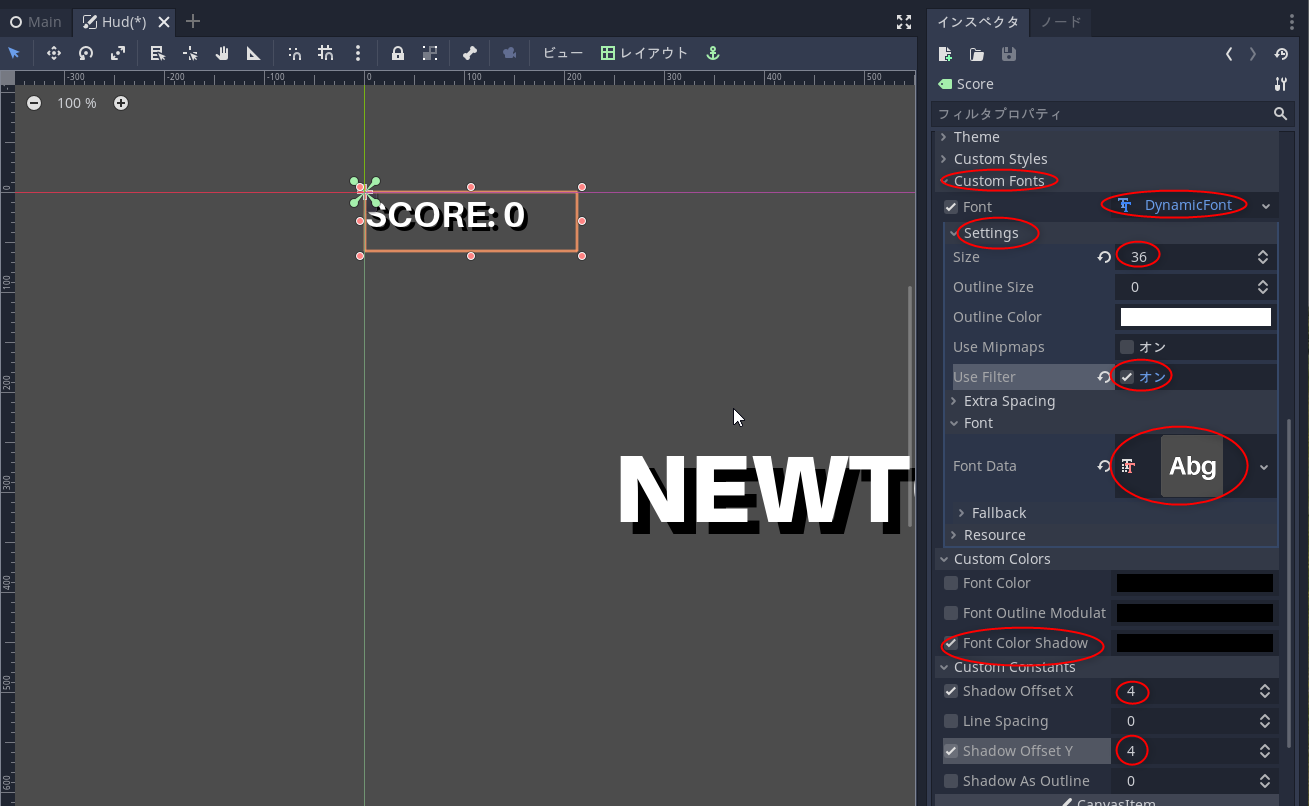
◎ フォントサイズその他を設定。 :
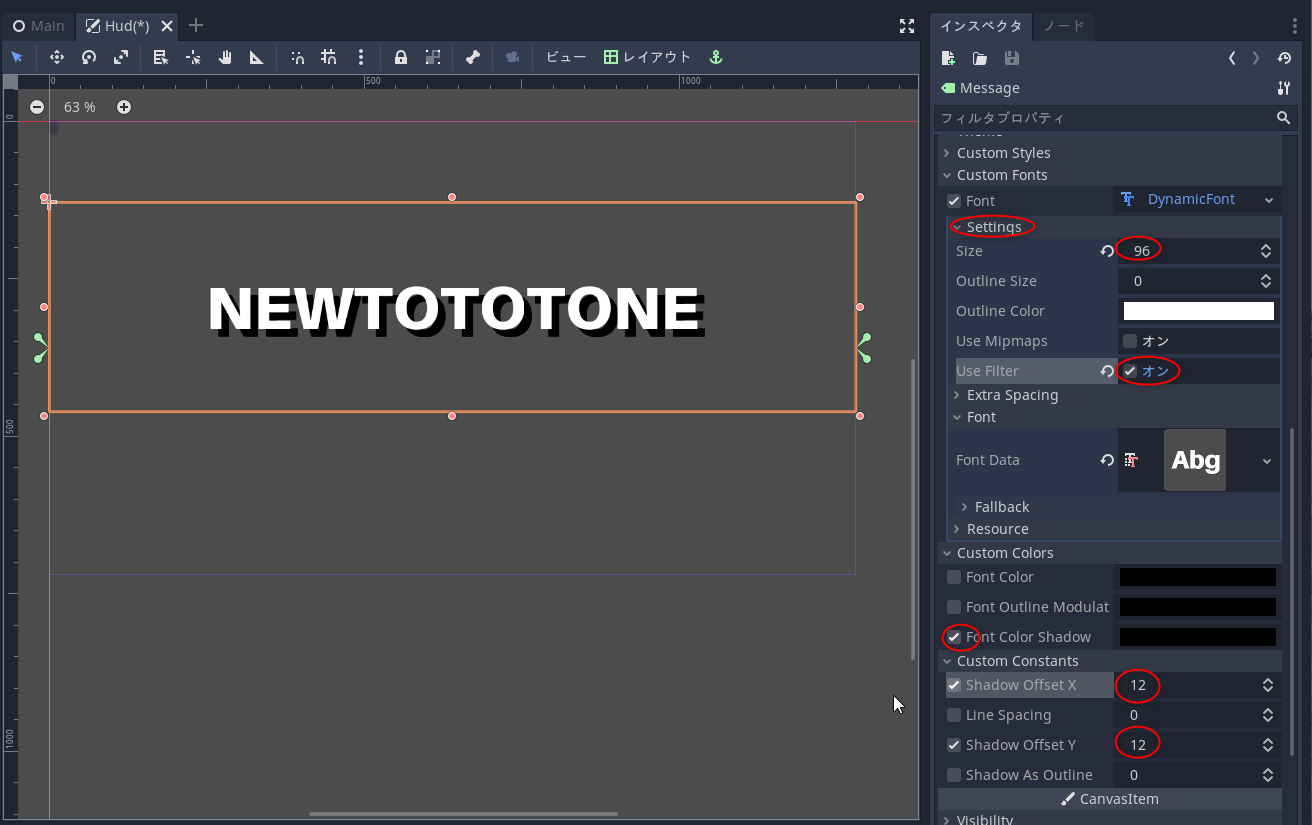
フォントサイズその他を設定する。
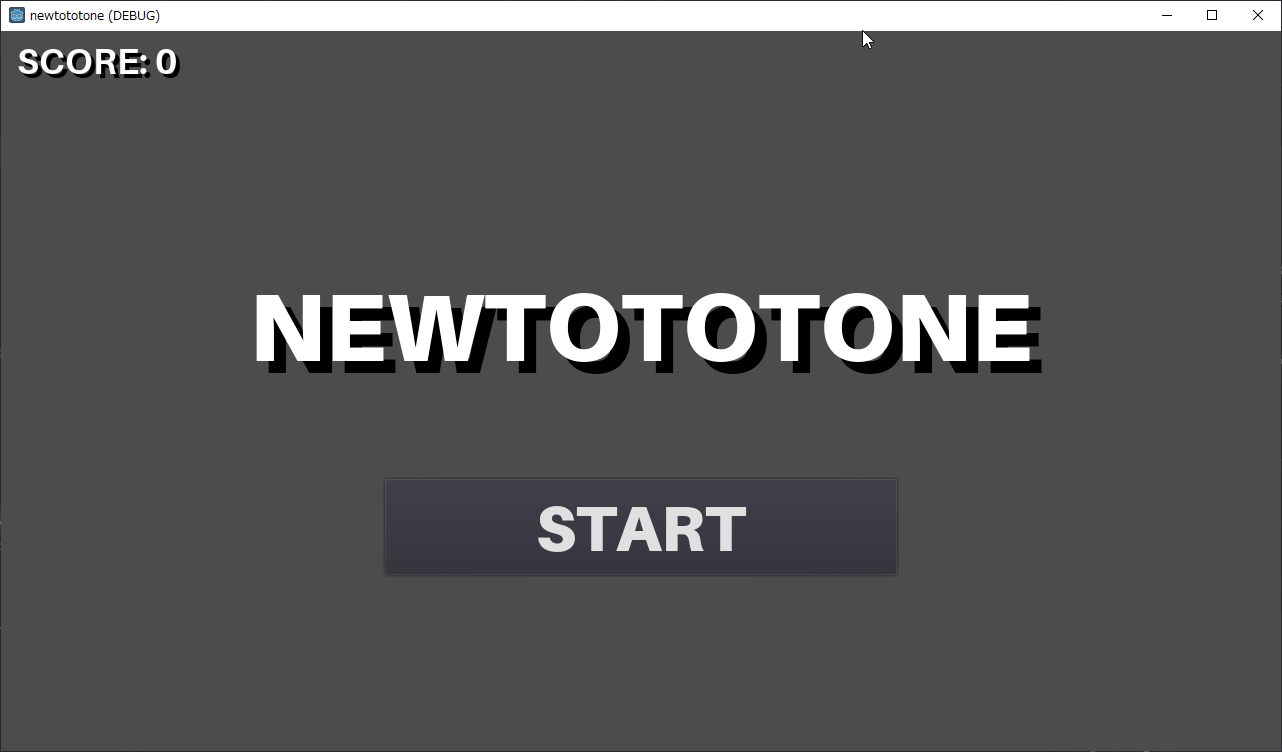
これらの指定で、イイ感じの表示になってきた。
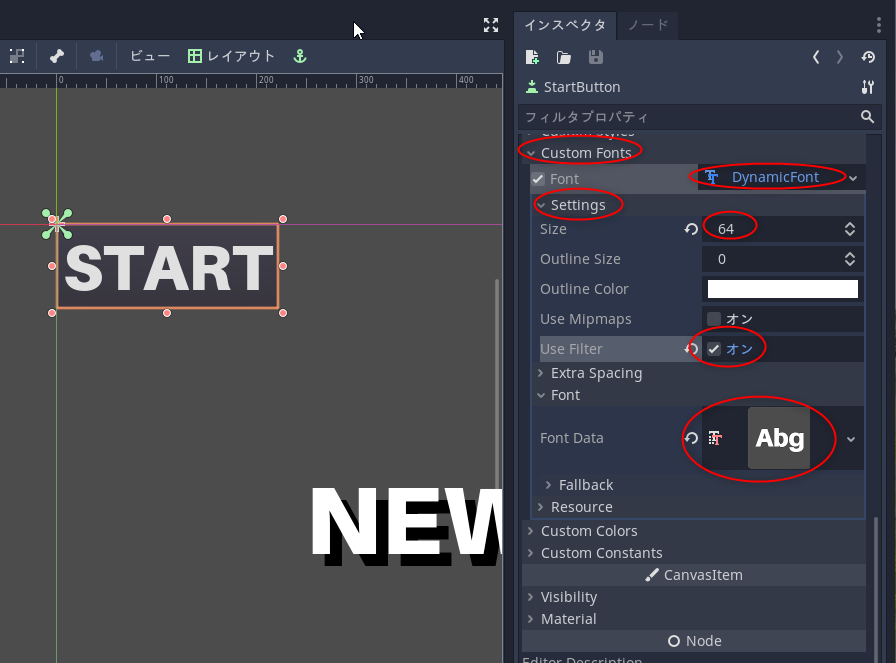
- Custom Fonts → Font → Settings → Size を 96 に。文字の大きさが変わる。
- Custom Fonts → Font → Settings → Use Filter を有効に。文字が少し滑らかに表示される。
- Custom Colors → Font Color Shadow を有効に。フォントに影がつく。
- Custom Constants → Shadow Offset X, Y を 12 に。影の位置をずらせる。
これらの指定で、イイ感じの表示になってきた。
◎ スコア表示の見た目を調整。 :
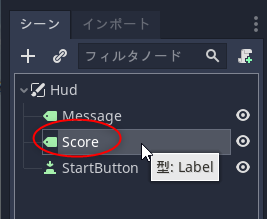
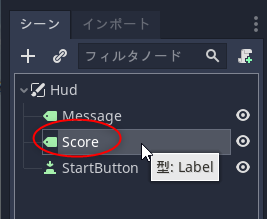
スコア表示の文字列と見た目を調整する。Scoreノードを選択。

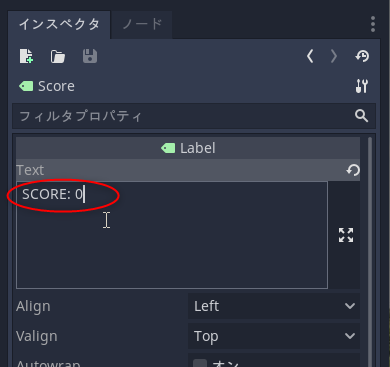
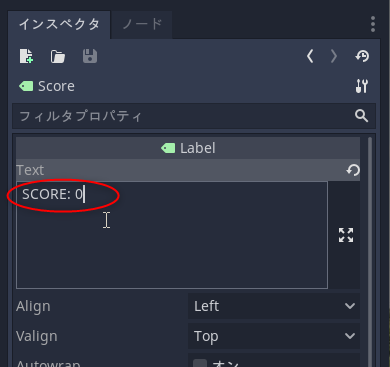
Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
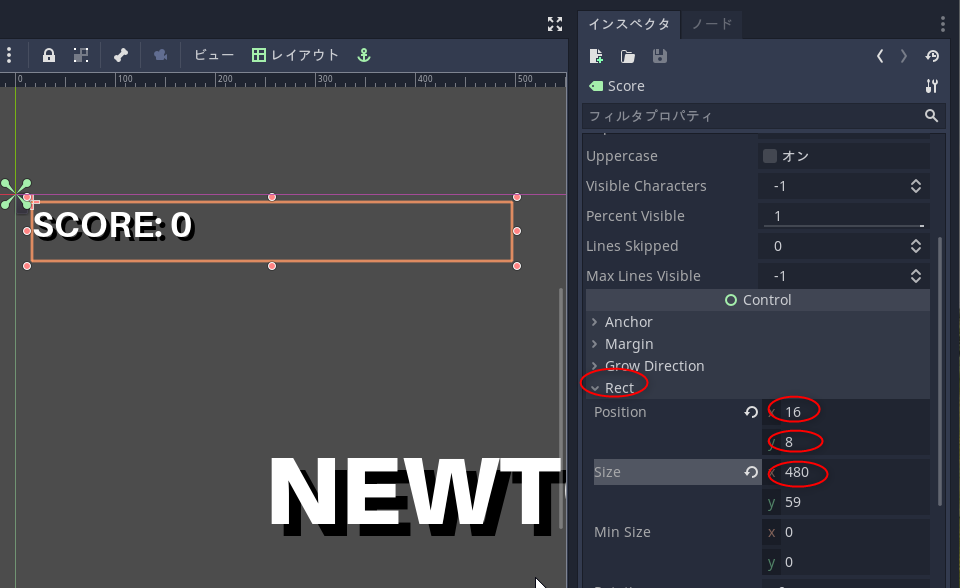
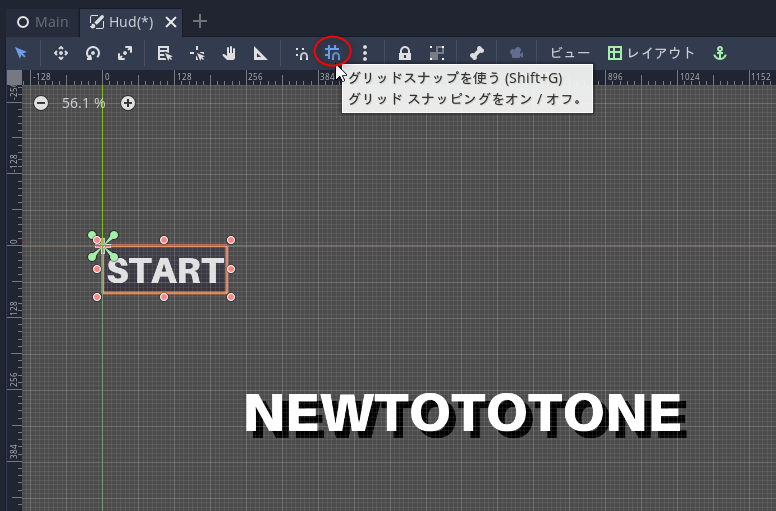
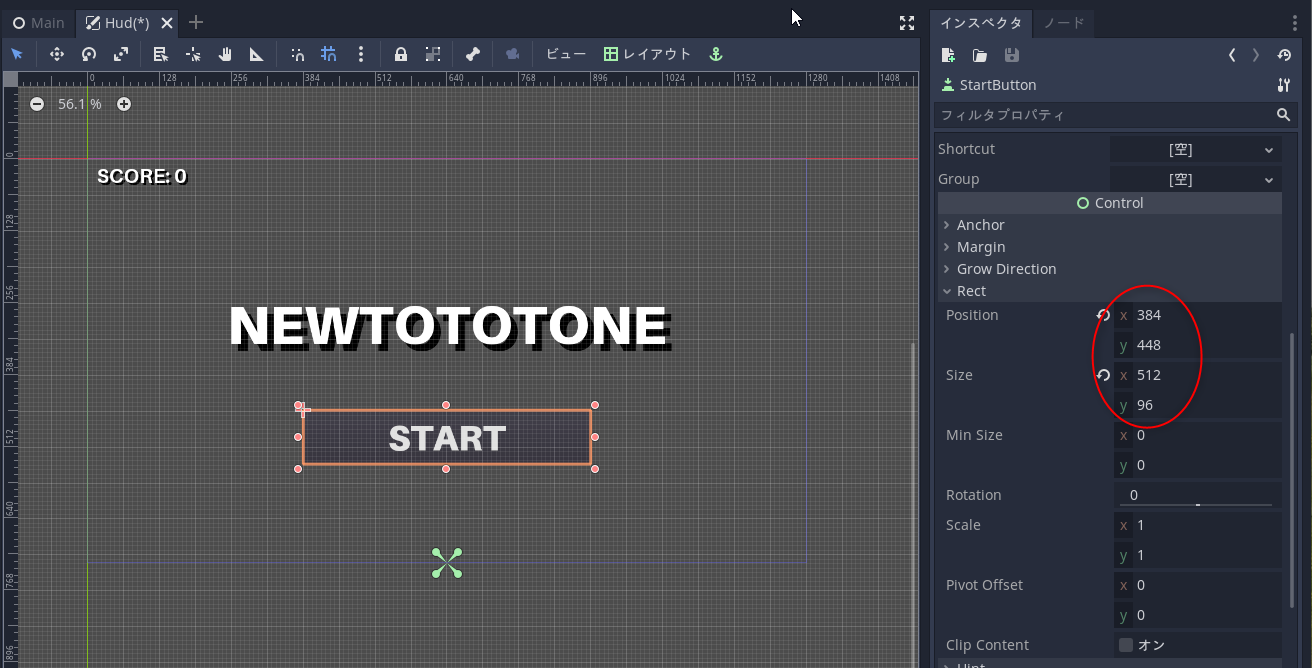
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。

Textプロパティに「SCORE: 0」と入力。

Messageノードと同様の手順でフォントを指定する。見た目がイイ感じになればOK。
表示位置を少し調整。Rect の Position や Size を変更してもいいし、GUIでキャンバス(?)上のノードをドラッグして位置調整してもいい。
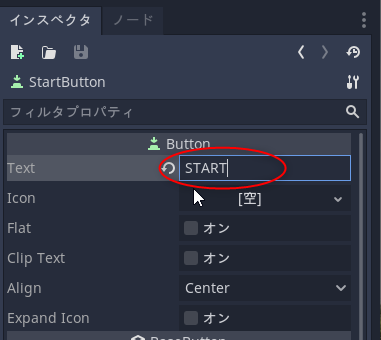
◎ スタートボタンの見た目を調整。 :
[ ツッコむ ]
以上です。