2025/10/16(木) [n年前の日記]
#1 [pc][linux][windows] お袋さん用ノートPCをメンテナンス
お袋さん用のノートPCには Windows10 x64 22H2 がインストールされている。
Windows10 は 2025/10/14 でサポート期間が終了したので、どうにかしないといけない。とりあえず Linux をインストールしておきたい。メンテナンス作業を始めた。
Windows10 は 2025/10/14 でサポート期間が終了したので、どうにかしないといけない。とりあえず Linux をインストールしておきたい。メンテナンス作業を始めた。
◎ ハードウェアスペック :
スペックをメモしてなかったのでメモ。
Windows10上で確認したところ、SSD の Cドライブは、222GB中 54.4GBを使用していて 168GBの空きがある模様。であれば、64GBほど空きパーティションを確保して Linux を入れても大丈夫そうかな…。
- 型番 : DELL Vostro 3558
- CPU : Intel Core i5-5200U (2.20-2.70GHz, 2コア/4スレッドC/4T, TDP15W)
- RAM : 4GB
- GPU : 内蔵GPU Intel HD Graphics 5500 (128GB)
- SSD : 240GB (224GB) CSSD-S6B240CG4VX (2.5インチSSD)
- OS : Windows 10 Home 22H2
- USB 3.0 サポート。デバイスマネージャー上で USB3.0がどうとかの項目が存在する。
Windows10上で確認したところ、SSD の Cドライブは、222GB中 54.4GBを使用していて 168GBの空きがある模様。であれば、64GBほど空きパーティションを確保して Linux を入れても大丈夫そうかな…。
◎ Linuxとデュアルブートするための準備 :
DELL製PCで Ubuntu Linux等をインストールする場合は以下を満たしている必要があるらしい。
BIOSモードを確認する。Windows10上でmsinfo32 を実行するとBIOSモードを確認できる。「UEFI」になっていた。
BitLockerの状態を確認。有効になっていたら無効にしておかないと…。しかし、Windows10 Home の場合は BitLocker はサポートされてないので安心。
と思ったけれど、Windows10 Home でも、「デバイスの暗号化」なるものが有効になっている場合もあるそうで…。
設定 → 更新とセキュリティ → デバイスの暗号化、で確認できるらしいのだが該当項目が無い。「Windows Insider Program」の下に項目があるらしいが、手元の機種では見当たらない。
ハードウェアによってはデバイスの暗号化をサポートしていない場合もあるそうで、そういった機種では項目が表示されないという話を見かけた。msinfo32 で「デバイス暗号化のサポート」を確認したところ、「デバイスの自動暗号化が失敗した理由: TPMは使用できません。〜」と表示されていた。これはハードウェア的にサポートしていないということかな…。何にせよ、BitLocker はおそらく使ってない状態なのだろう。
高速スタートアップを無効化する。コントロールパネル → ハードウェアとサウンド → 電源オプション → 電源ボタンの動作の変更。高速スタートアップが有効になっていたので無効にしておいた。
UEFI設定でSATAをAHCIにする。そのためにはWindows10上でセーフブートを有効にする。
再起動して、UEFIの設定画面が表示された。System Configuration → SATA Operation を確認。幸い「AHCI」になっていた。
せっかくUEFI設定画面が表示されたので、ついでに他の項目も確認しておく。
この状態で Apply や Exit をクリック。再起動がかかる。Windows10が起動するのか確認。
Windows10がセーフモードで起動した。セーフブートにチェックを入れるとセーフモードで起動する状態になるのだな…。msconfig でセーフブートのチェックを外してOS再起動。
Windows10が通常通りに起動するか確認。起動してくれた。これで Linux をインストールしてデュアルブートするための準備はできたはず。
- Windows10のBIOSモードが UEFI であること。
- Windows10上でBitLockerが無効であること。
- Windows10の高速スタートアップが無効であること。
- UEFI設定で、SATA (SATA Operation Advanced Host Controller Interface) が AHCI に設定されていること。
- UEFI設定で、Legacy オプション Read-Only Memory (ROM)s を無効にすること。
- UEFI設定で、セキュア ブートを無効に。
BIOSモードを確認する。Windows10上でmsinfo32 を実行するとBIOSモードを確認できる。「UEFI」になっていた。
BitLockerの状態を確認。有効になっていたら無効にしておかないと…。しかし、Windows10 Home の場合は BitLocker はサポートされてないので安心。
と思ったけれど、Windows10 Home でも、「デバイスの暗号化」なるものが有効になっている場合もあるそうで…。
設定 → 更新とセキュリティ → デバイスの暗号化、で確認できるらしいのだが該当項目が無い。「Windows Insider Program」の下に項目があるらしいが、手元の機種では見当たらない。
ハードウェアによってはデバイスの暗号化をサポートしていない場合もあるそうで、そういった機種では項目が表示されないという話を見かけた。msinfo32 で「デバイス暗号化のサポート」を確認したところ、「デバイスの自動暗号化が失敗した理由: TPMは使用できません。〜」と表示されていた。これはハードウェア的にサポートしていないということかな…。何にせよ、BitLocker はおそらく使ってない状態なのだろう。
高速スタートアップを無効化する。コントロールパネル → ハードウェアとサウンド → 電源オプション → 電源ボタンの動作の変更。高速スタートアップが有効になっていたので無効にしておいた。
UEFI設定でSATAをAHCIにする。そのためにはWindows10上でセーフブートを有効にする。
- msconfig を実行して、ブートオプション → セーフブート、にチェックを入れる。
- 設定 → 更新とセキュリティ → 回復 → 今すぐ再起動、をクリック。
- 真っ青な画面になるので、オプションの選択で、トラブルシューティング → 詳細オプション → UEFIファームウェアの設定、をクリック。
再起動して、UEFIの設定画面が表示された。System Configuration → SATA Operation を確認。幸い「AHCI」になっていた。
せっかくUEFI設定画面が表示されたので、ついでに他の項目も確認しておく。
- General → Advanced Boot Options → Enable Legacy Option ROMs のチェックがついてないことを確認。
- System Configuration → SMART Reporting で、Enable SMART Reporting のチェックが外れていた。これは有効にしておいたほうが良かったりしないか…? チェックを入れて有効にしておく。
- Secure Boot → Secure Boot Enable のチェックが入っていて有効になっていた。これを無効にしておかないとデュアルブートできないらしいので無効化。
この状態で Apply や Exit をクリック。再起動がかかる。Windows10が起動するのか確認。
Windows10がセーフモードで起動した。セーフブートにチェックを入れるとセーフモードで起動する状態になるのだな…。msconfig でセーフブートのチェックを外してOS再起動。
Windows10が通常通りに起動するか確認。起動してくれた。これで Linux をインストールしてデュアルブートするための準備はできたはず。
◎ ESUに登録しておいた :
余談。作業中のWindows10上で、設定 → 更新とセキュリティ、を表示していたら、「拡張セキュリティ更新プログラムを有効にする」という項目が表示されていた。
_タダで「Windows 10」を1年間延命できる「ESU」の登録が開始されたので試してみました - やじうまの杜 - 窓の杜
これが話題(?)のESU (Extended Security Update) か…。ここに表示されるのね…。
この ESU に登録しておくと、あと1年間はWindows10のセキュリティパッチが降りてくる、らしい。せっかくだから登録しておいた。
もっとも、この後 Linux をインストールしてデュアルブートできるようにするつもりだけど…。
_タダで「Windows 10」を1年間延命できる「ESU」の登録が開始されたので試してみました - やじうまの杜 - 窓の杜
これが話題(?)のESU (Extended Security Update) か…。ここに表示されるのね…。
この ESU に登録しておくと、あと1年間はWindows10のセキュリティパッチが降りてくる、らしい。せっかくだから登録しておいた。
もっとも、この後 Linux をインストールしてデュアルブートできるようにするつもりだけど…。
[ ツッコむ ]
2024/10/16(水) [n年前の日記]
#1 [comic] 漫画を消化し終えた
弟が帰省した際に持ってきてくれた漫画単行本を消化。「将国のアルタイル」17〜25巻を読んだ。
戦場での読み合いの数々が面白いなと…。よくまあこういう展開を作れるものだなあ…。
とりあえず、弟が持ってきた分は、これで全部読んだ。まだ続刊があるようだけど、弟はこのへんで追っていくのが辛くなって処分したくなった、ということなんだろう…。敵国とどういう形で決着がつくのか、そこだけが気になって目を通してたのではないかな…。たぶん。
アニメ化もされている作品だけど、アニメ版は序盤のほうしか映像化されてないので、原作の面白そうなところまで全然辿り着けないまま終わってしまった印象。結構話が長い上に、数万人単位の兵士が流れを作って動きまくるシーンばかりなので、続きを作るわけにもいかんのだろうな…。
そのあたりを考えると、「キングダム」などは実写版もアニメ版もよくまあ頑張ってるなと…。
戦場での読み合いの数々が面白いなと…。よくまあこういう展開を作れるものだなあ…。
とりあえず、弟が持ってきた分は、これで全部読んだ。まだ続刊があるようだけど、弟はこのへんで追っていくのが辛くなって処分したくなった、ということなんだろう…。敵国とどういう形で決着がつくのか、そこだけが気になって目を通してたのではないかな…。たぶん。
アニメ化もされている作品だけど、アニメ版は序盤のほうしか映像化されてないので、原作の面白そうなところまで全然辿り着けないまま終わってしまった印象。結構話が長い上に、数万人単位の兵士が流れを作って動きまくるシーンばかりなので、続きを作るわけにもいかんのだろうな…。
そのあたりを考えると、「キングダム」などは実写版もアニメ版もよくまあ頑張ってるなと…。
[ ツッコむ ]
2023/10/16(月) [n年前の日記]
#1 [dxruby] Ruby 3.2.2 x86 上で DXRuby を動かせるか試してみた
Windows10 x64 22H2上で、Ruby 3.2.2 x86 (RubyInstaller2, DevKit付き)をインストールしたけれど。その後、gem を使ってインストールした2Dゲーム制作ライブラリ DXRuby が動かなかった。
今現在、gem でインストールできる DXRuby 1.4.7 は Ruby 2.5 - 3.0 x86 までの対応なので ―― Ruby 2.5 - 3.0 x86 の dxuby.so は同梱されているけれど、Ruby 3.2.2 x86 用の dxruby.so は同梱されていないから動かないのは当たり前なのだけど、手元の環境で Ruby 3.2.2 x86 用の DXRuby をビルドしたら動くのだろうかと気になったので、ビルドできるか試してみることにした。
> ruby --version ruby 3.2.2 (2023-03-30 revision e51014f9c0) [i386-mingw32] > gem install dxruby Fetching dxruby-1.4.7.gem Successfully installed dxruby-1.4.7 Parsing documentation for dxruby-1.4.7 Installing ri documentation for dxruby-1.4.7 Done installing documentation for dxruby after 0 seconds 1 gem installed
今現在、gem でインストールできる DXRuby 1.4.7 は Ruby 2.5 - 3.0 x86 までの対応なので ―― Ruby 2.5 - 3.0 x86 の dxuby.so は同梱されているけれど、Ruby 3.2.2 x86 用の dxruby.so は同梱されていないから動かないのは当たり前なのだけど、手元の環境で Ruby 3.2.2 x86 用の DXRuby をビルドしたら動くのだろうかと気になったので、ビルドできるか試してみることにした。
◎ ビルド手順 :
ビルド方法は、公式配布サイトの README.md で説明されてる。
_GitHub - mirichi/dxruby: gem作成用。ソースもここで管理しております。
説明に従って作業してみた。
まず、コンパイラ込み(DevKit付き)の RubyInstaller2 をインストール。これはもうインストール済み。
作業用に、任意のディレクトリを作成して、その中に入る。今回は、D:\Ruby\builds\dxruby\ というディレクトリを作って、その中に入れることにした。
git がインストール済みで使える環境なら、git clone で dxruby のリポジトリを入手。
もしくは、github から dxruby のリポジトリを zip でダウンロードして解凍してもいい。右上の「Code」というボタンをクリックすれば、「Download ZIP」というリンクがあるので、それをクリックすれば dxruby-master.zip が入手できる。
ソース、というか extconf.rb があるディレクトリに移動する。ext\dxruby\ が対象のディレクトリ。
コンパイラを使える状態にする。以下を入力。大量に色々表示されるけどキニシナイ。
Makefile を自動で生成する。Makefile は、ビルド処理手順が書かれているファイルのこと。
「creating Makefile (Makefile を作ったよ)」と言っているので、make と打ってビルドする。
ビルドが成功すれば、カレントディレクトリ直下に dxruby.so が生成される。
Ruby 3.2.2 x86 に DXRuby (dxruby.so) をインストールする。(しかるべき場所にコピーする)
dxruby.so が、(Ruby 3.2.2 x86インストールフォルダ)\lib\ruby\site_ruby\3.2.0\i386-msvcrt\ 以下にコピーされた。
この状態で、手元にある DXRuby のサンプルを動かしてみたところ、大半のサンプルは動いてくれた。
ということで、Windows10 x64 22H2 + Ruby 3.2.2 x86 (RubyInstaller2, DevKitつき) 上でも、自分でビルドすれば DXRuby が動きそうだと分かった。
_GitHub - mirichi/dxruby: gem作成用。ソースもここで管理しております。
説明に従って作業してみた。
まず、コンパイラ込み(DevKit付き)の RubyInstaller2 をインストール。これはもうインストール済み。
作業用に、任意のディレクトリを作成して、その中に入る。今回は、D:\Ruby\builds\dxruby\ というディレクトリを作って、その中に入れることにした。
mkdir D:\Ruby\builds\dxruby cd /d D:\Ruby\builds\dxruby
git がインストール済みで使える環境なら、git clone で dxruby のリポジトリを入手。
git clone https://github.com/mirichi/dxruby.git
もしくは、github から dxruby のリポジトリを zip でダウンロードして解凍してもいい。右上の「Code」というボタンをクリックすれば、「Download ZIP」というリンクがあるので、それをクリックすれば dxruby-master.zip が入手できる。
ソース、というか extconf.rb があるディレクトリに移動する。ext\dxruby\ が対象のディレクトリ。
cd dxruby\ext\dxruby
コンパイラを使える状態にする。以下を入力。大量に色々表示されるけどキニシナイ。
ridk enable
Makefile を自動で生成する。Makefile は、ビルド処理手順が書かれているファイルのこと。
ruby extconf.rb
> ruby extconf.rb checking for -ldxguid... yes checking for -ld3d9... yes checking for -ld3dx9_40... yes checking for -ldinput8... yes checking for -ldsound... yes checking for -lgdi32... yes checking for -lole32... yes checking for -luser32... yes checking for -lkernel32... yes checking for -lcomdlg32... yes checking for -lwinmm... yes checking for -luuid... yes checking for -limm32... yes checking for d3dx9.h... yes checking for dinput.h... yes checking for rb_enc_str_new()... yes creating Makefile
「creating Makefile (Makefile を作ったよ)」と言っているので、make と打ってビルドする。
make色々な警告が表示されるけど、あくまで警告で、エラーではないのでキニシナイ。
ビルドが成功すれば、カレントディレクトリ直下に dxruby.so が生成される。
> dir *.so /b dxruby.so
Ruby 3.2.2 x86 に DXRuby (dxruby.so) をインストールする。(しかるべき場所にコピーする)
make install
> make install /usr/bin/install -c -m 0755 dxruby.so /D/Ruby/Ruby32-x86/lib/ruby/site_ruby/3.2.0/i386-msvcrt
dxruby.so が、(Ruby 3.2.2 x86インストールフォルダ)\lib\ruby\site_ruby\3.2.0\i386-msvcrt\ 以下にコピーされた。
> dir D:\Ruby\Ruby32-x86\lib\ruby\site_ruby\3.2.0\i386-msvcrt\*.so /b dxruby.so
この状態で、手元にある DXRuby のサンプルを動かしてみたところ、大半のサンプルは動いてくれた。
ということで、Windows10 x64 22H2 + Ruby 3.2.2 x86 (RubyInstaller2, DevKitつき) 上でも、自分でビルドすれば DXRuby が動きそうだと分かった。
◎ 注意点 :
Windows10 は DirectX 9.0 が標準で入ってないので、そのままでは DXRuby も動かないそうで。別途 d3dx9_40.dll を入手して、しかるべき場所にコピーしないといかんらしい。そのあたりの手順は以下で解説されているので参考に。
_Windows10では、DXRubyを動かすのに d3dx9_40.dllが必要 - Issue #3 - mirichi/dxruby - GitHub
あるいは、以下から入手できそう。
_DXRubyの実行環境構築 - EastBack Archives
_Ruby実行環境のダウンロード - EastBack Archives
_Windows10では、DXRubyを動かすのに d3dx9_40.dllが必要 - Issue #3 - mirichi/dxruby - GitHub
あるいは、以下から入手できそう。
_DXRubyの実行環境構築 - EastBack Archives
_Ruby実行環境のダウンロード - EastBack Archives
[ ツッコむ ]
#2 [ruby] Ruby/Tk+Tk拡張を動かそうとしてハマった
久々に Ruby を触ったことだし、せっかくだからと、HDD内で眠ってた昔のスクリプトの動作確認をしていたのだけど。cairo + Tk + Tk拡張を使ったスクリプトを動かそうとしてハマってしまった。環境は Windows10 x64 22H2。
◎ cairo について :
cairo を使うと、アンチエイリアスがかかった奇麗な図形描写が簡単にできる。
_cairo: 2 次元画像描画ライブラリ
とりあえず手元の環境では、以下の組み合わせで動いてくれた。
Ruby 2.x 以降、かつ、DevKit がインストール済みの環境なら、基本的には以下でインストールできる。その Ruby のバージョン専用のバイナリを、DevKit を使ってビルドしてからインストールされる。
Ruby 1.9.x は注意が必要。cairo 1.12.4 以前のバージョンしか動かないので、バージョンとプラットフォーム(x86-mingw32、x64-mingw32等)を指定してインストールすることになる。
_mieki256's diary - cairo + Ruby Windows版が使えない
こんな具合なので、Ruby + cairo については今でも全然使えそうだなと感じたのだけど。
_cairo: 2 次元画像描画ライブラリ
とりあえず手元の環境では、以下の組み合わせで動いてくれた。
- Ruby 1.9.3 p551 i386-mingw32 (RubyInstaller) + cairo 1.12.4 x86-mingw32
- Ruby 2.3.3 p222 i386-mingw32 (RubyInstaller) + cairo 1.15.9 x86-mingw32
- Ruby 2.6.10 p210 i386-mingw32 (RubyInstaller2) + cairo 1.17.12
- Ruby 3.0.4 p208 i386-mingw32 (RubyInstaller2) + cairo 1.17.12
- Ruby 3.2.2 i386-mingw32 (RubyInstaller2) + cairo 1.17.12
Ruby 2.x 以降、かつ、DevKit がインストール済みの環境なら、基本的には以下でインストールできる。その Ruby のバージョン専用のバイナリを、DevKit を使ってビルドしてからインストールされる。
gem install cairo
Ruby 1.9.x は注意が必要。cairo 1.12.4 以前のバージョンしか動かないので、バージョンとプラットフォーム(x86-mingw32、x64-mingw32等)を指定してインストールすることになる。
gem install cairo --platform x86-mingw32 -v=1.12.4
_mieki256's diary - cairo + Ruby Windows版が使えない
こんな具合なので、Ruby + cairo については今でも全然使えそうだなと感じたのだけど。
◎ Ruby/TkをWindows上で使いたい :
cairo + DXRuby を使うスクリプトについては、どのバージョンの Ruby でもスンナリ動いてくれたのだけど、cairo + Tk(Ruby/Tk) + Tk拡張を使ったスクリプトが動かなくて困った。
Windows上の Ruby/Tk は状況が面倒臭くて…。
そんなわけで、Ruby + Tk + Tk拡張を使いたいと思ったら、Ruby 1.9.x を利用するしかない状況で…。
これがもし、標準的な Tk の機能しか使わないなら、Ruby 2.3 までのどれかを選べば ―― RubyInstaller (RubyInstaller2ではない) をインストールすればそれで済むのだけど…。
Ruby 2.4 以降で Ruby/Tk を使いたい場合は、これはもう一体何をどうしたらいいのかさっぱり不明。昔だったら、ActiveTcl もインストールして、とかやれたんだろうけど。
ちなみに、これが Python なら状況が全然違う。Python をインストールする際に Tk(tkinter)も一緒にインストールできるから、標準で Tk (tkinter) が使えるも同然なので…。そのせいもあるのか、もっと簡単に Tk を扱えるラッパーライブラリも登場していたりして、簡単なGUIアプリならすぐに作れる状態。
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 #Python - Qiita
_【PySimpleGUI】PythonでカンタンにGUIを作ろう! #Python - Qiita
Ruby が地獄だとしたら Python は天国。
Windows上の Ruby/Tk は状況が面倒臭くて…。
- Ruby 2.4 の時点で、標準ライブラリから Tk が外されてしまった。Ruby 2.4 以降は、gem install tk でインストールしないといけない。
- Ruby 2.3 までは、Windows の場合、RubyInstaller(RubyInstaller2ではない) をインストールすれば Tk も使えていた、らしい。インストール時に「Tcl/Tkも一緒にインストールする」的な指定項目があるので、そこにチェックを入れてインストールすれば Ruby/Tk が使えたのだとか。
- ただ、RubyInstaller に同梱されている Tk は、基本的な機能しか持っていない。Tk拡張を使ったスクリプトは動かない。
- Ruby 2.4 以降は、RubyInstaller ではなく RubyInstaller2 になったので、Tcl/Tk を一緒にインストールしてくれなくなった。Windows の場合、別途 ActiveTcl のインストールが必要になるのだとか。
- しかし ActiveTcl は有償になってしまった(らしい)。また、64bit版はあるけれど、32bit版はなくなった。Ruby 32bit版では Tk が使えない。
- Rub 1.9.x だけは、Tk拡張を含めた tcltklib.so が存在するので、その tcltklib.so と、元々入っていた tcltklib.so を交換するだけでTk拡張が使える。
そんなわけで、Ruby + Tk + Tk拡張を使いたいと思ったら、Ruby 1.9.x を利用するしかない状況で…。
これがもし、標準的な Tk の機能しか使わないなら、Ruby 2.3 までのどれかを選べば ―― RubyInstaller (RubyInstaller2ではない) をインストールすればそれで済むのだけど…。
Ruby 2.4 以降で Ruby/Tk を使いたい場合は、これはもう一体何をどうしたらいいのかさっぱり不明。昔だったら、ActiveTcl もインストールして、とかやれたんだろうけど。
ちなみに、これが Python なら状況が全然違う。Python をインストールする際に Tk(tkinter)も一緒にインストールできるから、標準で Tk (tkinter) が使えるも同然なので…。そのせいもあるのか、もっと簡単に Tk を扱えるラッパーライブラリも登場していたりして、簡単なGUIアプリならすぐに作れる状態。
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 #Python - Qiita
_【PySimpleGUI】PythonでカンタンにGUIを作ろう! #Python - Qiita
Ruby が地獄だとしたら Python は天国。
◎ 余談。RubyはGUIが鬼門 :
ポエムです。
昔から「RubyはGUIが鬼門」と言われてたりするのだけど、少なくとも Ruby/Tk に関してはこんな感じで、というかどう見ても死んでるけれど。他のGUIライブラリも軒並み開発が止まって死んでるわけで…。
だから、「RubyでGUIアプリを作ってみたい」と言い出す人が居たら、
「それは絶対に、絶対にやめておいたほうがいい」
「今は動いていても Ruby のバージョンが上がったらそのアプリは十中八九動かなくなるよ」
「そもそもライブラリが入手できなくなるから」
とアドバイスしたくなるというか…。いやまあ、さすがにこの状況で「RubyでGUIを」と言い出す人はそもそも居ないか。「今からCOBOL勉強します」と言い出すようなものかも。
もっとも、このあたりは Windows の場合の話で、Linux上ではまたちょっと違うらしいのだけど…。Linux の場合、システムに Tk や GTK が入ってくるので、「どうやって Tk を入れたらいいんだ」と悩まずに済むから Ruby/Tk や Ruby/GTK も比較的スンナリ使えるのかもしれない。
でもまあ、何にせよ、Windows上で動くちょっとしたGUIアプリを今から作りたいなら、Ruby より Python を選んだほうがいいですわな。Python ならGUIライブラリも選び放題だし。
Ruby 1.8 の頃は良かったな…。vruby とか良さそうに見えたっけ。言語本体だけがいくら頑張ってみてもダメなんだよなあ…。考えてみたら Tcl/Tk 自体がそうか。言語部分の Tcl はアレだけど Tk は使われ続けてたりするし。
ポエムです。
昔から「RubyはGUIが鬼門」と言われてたりするのだけど、少なくとも Ruby/Tk に関してはこんな感じで、というかどう見ても死んでるけれど。他のGUIライブラリも軒並み開発が止まって死んでるわけで…。
だから、「RubyでGUIアプリを作ってみたい」と言い出す人が居たら、
「それは絶対に、絶対にやめておいたほうがいい」
「今は動いていても Ruby のバージョンが上がったらそのアプリは十中八九動かなくなるよ」
「そもそもライブラリが入手できなくなるから」
とアドバイスしたくなるというか…。いやまあ、さすがにこの状況で「RubyでGUIを」と言い出す人はそもそも居ないか。「今からCOBOL勉強します」と言い出すようなものかも。
もっとも、このあたりは Windows の場合の話で、Linux上ではまたちょっと違うらしいのだけど…。Linux の場合、システムに Tk や GTK が入ってくるので、「どうやって Tk を入れたらいいんだ」と悩まずに済むから Ruby/Tk や Ruby/GTK も比較的スンナリ使えるのかもしれない。
でもまあ、何にせよ、Windows上で動くちょっとしたGUIアプリを今から作りたいなら、Ruby より Python を選んだほうがいいですわな。Python ならGUIライブラリも選び放題だし。
Ruby 1.8 の頃は良かったな…。vruby とか良さそうに見えたっけ。言語本体だけがいくら頑張ってみてもダメなんだよなあ…。考えてみたら Tcl/Tk 自体がそうか。言語部分の Tcl はアレだけど Tk は使われ続けてたりするし。
ポエムです。
[ ツッコむ ]
#3 [ruby] gemの表示が妙なことになってしまった
Windows10 x64 22H2 + Ruby 2.3.3 p222 i386-mingw32 (RubyInstaller) で動作確認していたら、gem の表示がおかしいことに気づいた。
gem -v でバージョンを確認できるらしいのだけど…。
Ruby 2.3.3 + gem 3.3.26 だとこんなことになってしまう…。ちなみに、gem 3.3.19 もこんな感じ。
アレ? C: と D: が混在してる。なんだコレ。元々Cドライブに入っていたものをDドライブに移動して、Cドライブにはシンボリックリンクを置いたのだけど、そのせいだろうか…。
それはともかく、gem (rubygems) を更新するには、2つ方法があるようで。
zip の入手先は以下。現行版のzipのURLから類推してみた。
_RubyGemsをダウンロード | RubyGems.org | コミュニティのgemホスティングサービス
_https://rubygems.org/rubygems/rubygems-3.2.25.zip
_https://rubygems.org/rubygems/rubygems-3.2.26.zip
_https://rubygems.org/rubygems/rubygems-3.2.27.zip
_https://rubygems.org/rubygems/rubygems-3.2.28.zip
_https://rubygems.org/rubygems/rubygems-3.2.29.zip
_https://rubygems.org/rubygems/rubygems-3.2.30.zip
_https://rubygems.org/rubygems/rubygems-3.2.33.zip
_https://rubygems.org/rubygems/rubygems-3.2.34.zip
_https://rubygems.org/rubygems/rubygems-3.3.19.zip
_https://rubygems.org/rubygems/rubygems-3.3.26.zip
また、以下の記事によると、3.1.x は問題があるらしいので、3.2.0以降にしておかないといけない模様。
_業務の中で出会った default gem のアップグレードによる CVE 対応と rubygems 3.2.0 未満の不具合の話 - STORES Product Blog
とりあえず色々なバージョンを試してみたけど、gem 3.2.26 が一番メッセージ表示が少なくて済むようだなと…。
gem -v でバージョンを確認できるらしいのだけど…。
> gem -v D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:11: warning: already initialized constant Gem::VERSION C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:11: warning: previous definition of VERSION was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:115: warning: already initialized constant Gem::RUBYGEMS_DIR C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:115: warning: previous definition of RUBYGEMS_DIR was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:120: warning: already initialized constant Gem::UNTAINT C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:120: warning: previous definition of UNTAINT was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:123: warning: already initialized constant Gem::KERNEL_WARN_IGNORES_INTERNAL_ENTRIES C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:123: warning: previous definition of KERNEL_WARN_IGNORES_INTERNAL_ENTRIES was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:129: warning: already initialized constant Gem::WIN_PATTERNS C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:129: warning: previous definition of WIN_PATTERNS was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:138: warning: already initialized constant Gem::GEM_DEP_FILES C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:138: warning: previous definition of GEM_DEP_FILES was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:148: warning: already initialized constant Gem::REPOSITORY_SUBDIRECTORIES C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:148: warning: previous definition of REPOSITORY_SUBDIRECTORIES was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:161: warning: already initialized constant Gem::REPOSITORY_DEFAULT_GEM_SUBDIRECTORIES C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:161: warning: previous definition of REPOSITORY_DEFAULT_GEM_SUBDIRECTORIES was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:171: warning: already initialized constant Gem::LOADED_SPECS_MUTEX C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:171: warning: previous definition of LOADED_SPECS_MUTEX was here D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:1294: warning: already initialized constant Gem::MARSHAL_SPEC_DIR C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems.rb:1294: warning: previous definition of MARSHAL_SPEC_DIR was here 3.3.26
Ruby 2.3.3 + gem 3.3.26 だとこんなことになってしまう…。ちなみに、gem 3.3.19 もこんな感じ。
アレ? C: と D: が混在してる。なんだコレ。元々Cドライブに入っていたものをDドライブに移動して、Cドライブにはシンボリックリンクを置いたのだけど、そのせいだろうか…。
それはともかく、gem (rubygems) を更新するには、2つ方法があるようで。
- zip をDLして、解凍して、中に入って ruby setup.rb を実行。
- gem update --system 3.2.25 とバージョンを指定して更新。
zip の入手先は以下。現行版のzipのURLから類推してみた。
_RubyGemsをダウンロード | RubyGems.org | コミュニティのgemホスティングサービス
_https://rubygems.org/rubygems/rubygems-3.2.25.zip
_https://rubygems.org/rubygems/rubygems-3.2.26.zip
_https://rubygems.org/rubygems/rubygems-3.2.27.zip
_https://rubygems.org/rubygems/rubygems-3.2.28.zip
_https://rubygems.org/rubygems/rubygems-3.2.29.zip
_https://rubygems.org/rubygems/rubygems-3.2.30.zip
_https://rubygems.org/rubygems/rubygems-3.2.33.zip
_https://rubygems.org/rubygems/rubygems-3.2.34.zip
_https://rubygems.org/rubygems/rubygems-3.3.19.zip
_https://rubygems.org/rubygems/rubygems-3.3.26.zip
また、以下の記事によると、3.1.x は問題があるらしいので、3.2.0以降にしておかないといけない模様。
_業務の中で出会った default gem のアップグレードによる CVE 対応と rubygems 3.2.0 未満の不具合の話 - STORES Product Blog
とりあえず色々なバージョンを試してみたけど、gem 3.2.26 が一番メッセージ表示が少なくて済むようだなと…。
> gem -v D:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems/user_interaction.rb:546: warning: already initialized constant Gem::StreamUI::ThreadedDownloadReporter::MUTEX C:/Ruby/Ruby23-x86/lib/ruby/site_ruby/2.3.0/rubygems/user_interaction.rb:546: warning: previous definition of MUTEX was here 3.2.26
◎ シンボリックリンクがマズいっぽい :
Rubyのバージョンを切り替えられるツール、pik で、C:\Ruby\Ruby23-x86\bin を登録していたけど、実際にRuby関連ファイル群が入っている D:\Ruby\Ruby23-x86\bin を登録し直してみた。これなら変なメッセージが出てこないな…。
とりあえず、pik や uru の設定ファイルを書き換えて、C:/ や C:\\ を D:/ や D:\\ にしておこう…。
pik や uru の設定ファイルの場所は以下。
とりあえず、pik や uru の設定ファイルを書き換えて、C:/ や C:\\ を D:/ や D:\\ にしておこう…。
pik や uru の設定ファイルの場所は以下。
C:\Users\(USERNAME)\.pik\config.yml C:\Users\(USERNAME)\.uru\rubies.json
[ ツッコむ ]
2022/10/16(日) [n年前の日記]
#1 [pc][mz][z80] Program List OCRを試用
大昔のPC雑誌には、プログラムがダンプリストの形で掲載されていたわけだけど。とある雑誌の誌面を眺めていたら、そこに掲載されてるプログラムが気になってきた。ちょっと動作確認してみたい。しかし、今時ダンプリストを手打ちするなんて、あまりにもナンセンスだよな…。
ちなみに、ダンプリストと言うのは、16進数の文字列がずらずらと並んだリストのこと。1行に、アドレス、データ(8byte や 16byteが多い)、チェックサムが並んでいるもの。
さておき、ダンプリスト入力を OCRでどうにかしてる事例はないのだろうかとググったところ、Program List OCR というOCRソフトの存在を知った。
_ダウンロードのページ: 808 Midway
_eighttails/ProgramListOCR: OCR suite specialized for printed program listing (BASIC and HEX)
_Program List OCR 1.0.0リリース!: 808 Midway
_Program List OCRができるまで: 808 Midway
_雑誌掲載リストの打ち込みを攻略? - レトロゲーム攻略
_OCRソフトでダンプリストを読み取る
オープンソースのOCRエンジン Tesseract と、GUIラッパー gImageReader、加えて、ダンプリストの文字認識に特化した学習データで作られているらしい。なんだか良さそう。興味が湧いたので試用してみた。環境は Windows10 x64 21H2。
ProgramListOCRSetup-64bit-1.7.2.exe を入手。実行してインストール。今回は D:\Prog\ProgramListOCR\ にインストールしてみた。
かなり高い精度で読み取ってくれた。素晴らしい…。もちろん、元画像が曲がっていたり、変形しちゃったりしていると、読み取りに失敗するけれど、ダンプリストを手打ちするより圧倒的に楽だなと…。
ちなみに、ダンプリストと言うのは、16進数の文字列がずらずらと並んだリストのこと。1行に、アドレス、データ(8byte や 16byteが多い)、チェックサムが並んでいるもの。
さておき、ダンプリスト入力を OCRでどうにかしてる事例はないのだろうかとググったところ、Program List OCR というOCRソフトの存在を知った。
_ダウンロードのページ: 808 Midway
_eighttails/ProgramListOCR: OCR suite specialized for printed program listing (BASIC and HEX)
_Program List OCR 1.0.0リリース!: 808 Midway
_Program List OCRができるまで: 808 Midway
_雑誌掲載リストの打ち込みを攻略? - レトロゲーム攻略
_OCRソフトでダンプリストを読み取る
オープンソースのOCRエンジン Tesseract と、GUIラッパー gImageReader、加えて、ダンプリストの文字認識に特化した学習データで作られているらしい。なんだか良さそう。興味が湧いたので試用してみた。環境は Windows10 x64 21H2。
ProgramListOCRSetup-64bit-1.7.2.exe を入手。実行してインストール。今回は D:\Prog\ProgramListOCR\ にインストールしてみた。
- 実行するとウインドウが開く。
- 左のほうの「画像を追加」アイコンをクリックして、認識させたい画像を追加。今回は300dpiの画像を読み込んでみた。
- 上のほうにある「画像コントロール」アイコンをクリックして、明るさやコントラストを調整。
- 読み取りたい領域をマウスドラッグで指定。
- 上のほうの旗っぽいアイコンをクリックして、「hex」を選択。「hex」が、ダンプリストに特化した言語データらしい。
- 「選択範囲を読み取り」アイコンをクリック。これで読み取りが実行される。
かなり高い精度で読み取ってくれた。素晴らしい…。もちろん、元画像が曲がっていたり、変形しちゃったりしていると、読み取りに失敗するけれど、ダンプリストを手打ちするより圧倒的に楽だなと…。
◎ DumpListEditorを試用。 :
得られたダンプリスト相当のテキストに対して、チェックサムと照らし合わせて読み取りに失敗した部分を探したい。
前述の Program List OCR と組み合わせて、DumpListEditor というツールが利用されてる場合が多いらしいので、これも試用してみた。
_ダンプリスト入力用のツール(DumpListEditor) - PC-8001を懐かしむページ
DumpListEditorVer058.zip を入手して解凍。DumpListEditor.exe を実行すると起動する。
上のほうでレトロPCの機種名を選んで、「マシン語入力」タブで、ダンプリストの形式を選ぶ。昔は雑誌毎にダンプリストのフォーマットが違っていたのだけど、そのあたりも網羅してるらしい。
「マシン語入力」タブのエディタウインドウ内に、ダンプリスト相当のテキストを貼り付けて、左上の「チェック」ボタンをクリック。チェックサムと合ってない部分が色付け表示された。これは圧倒的に分かりやすい…。
MZ-700エミュレータ等で使える .mzt を出力することもできる模様。至れり尽くせり。素晴らしい。
前述の Program List OCR と組み合わせて、DumpListEditor というツールが利用されてる場合が多いらしいので、これも試用してみた。
_ダンプリスト入力用のツール(DumpListEditor) - PC-8001を懐かしむページ
DumpListEditorVer058.zip を入手して解凍。DumpListEditor.exe を実行すると起動する。
上のほうでレトロPCの機種名を選んで、「マシン語入力」タブで、ダンプリストの形式を選ぶ。昔は雑誌毎にダンプリストのフォーマットが違っていたのだけど、そのあたりも網羅してるらしい。
「マシン語入力」タブのエディタウインドウ内に、ダンプリスト相当のテキストを貼り付けて、左上の「チェック」ボタンをクリック。チェックサムと合ってない部分が色付け表示された。これは圧倒的に分かりやすい…。
MZ-700エミュレータ等で使える .mzt を出力することもできる模様。至れり尽くせり。素晴らしい。
◎ 動作確認。 :
前述のツール群を使って、とあるプログラムのダンプリストをバイナリにして、エミュレータで動かせるところまで持っていけるか試してみた。
出力した .mzt を、MZ-700エミュレータ EmuZ-700 に読み込ませて、画面が出るところまでは確認できた。カセットテープを利用することが前提なら、大丈夫そうだなと…。
しかし、X1エミュレータや、EmuZ-2200 で動かすことができない。ロードが終わると画面がピンク色になったり、フリーズした感じになる。もしかすると、BASICやS-OS上からプログラムをロードする場合と違って、電源ON直後からいきなりバイナリを読み込んで動かすためには、実機と一緒についてきた何かが必要になるのかもしれない。一応自分も、大昔、X1turboを使ってた身ではあるのだけど、当時のことはほとんど忘れてしまっている…。
出力した .mzt を、MZ-700エミュレータ EmuZ-700 に読み込ませて、画面が出るところまでは確認できた。カセットテープを利用することが前提なら、大丈夫そうだなと…。
しかし、X1エミュレータや、EmuZ-2200 で動かすことができない。ロードが終わると画面がピンク色になったり、フリーズした感じになる。もしかすると、BASICやS-OS上からプログラムをロードする場合と違って、電源ON直後からいきなりバイナリを読み込んで動かすためには、実機と一緒についてきた何かが必要になるのかもしれない。一応自分も、大昔、X1turboを使ってた身ではあるのだけど、当時のことはほとんど忘れてしまっている…。
[ ツッコむ ]
2021/10/16(土) [n年前の日記]
#1 [windows] 共有プリンタから印刷できないのはWindows Updateのせいだった
某所から、共有プリンタから印刷できなくなったというトラブル相談を受けたのでお邪魔してきた。小雨の降る中、雨合羽を着て電動自転車で某所まで。AM09:00-AM11:30まで作業。
構成としては、Windows8.1機に EPSON PX-M6711FT という複合機がUSB接続されていて、その PX-M6711FT を共有プリンタとして設定。LAN内の他のWindows8.1機から利用できるようにしてあった。 *1
結論を先に書くと、印刷できなくなった原因は Windows Update だった。
2021/10/13前後に配信された KB5006714 (2021-10 x64ベースシステム用 Windows8.1向けセキュリティ マンスリー品質ロールアップ) をインストールすると、共有プリンタから印刷できなくなる。アンインストールしたらすんなり印刷できてしまった。ちなみに、アンインストールには30分以上かかる。
これと同じ症状は2021/09の Windows Update でも起きていたのだけど、その際はレジストリを修正して以前の動作にすることで ―― 脆弱性対策をしてない状態にすることで、どうにか印刷できるようにしていた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
ただ、今回の Windows Update で、そのレジストリ修正の効果も無くなってしまった模様。
構成としては、Windows8.1機に EPSON PX-M6711FT という複合機がUSB接続されていて、その PX-M6711FT を共有プリンタとして設定。LAN内の他のWindows8.1機から利用できるようにしてあった。 *1
結論を先に書くと、印刷できなくなった原因は Windows Update だった。
2021/10/13前後に配信された KB5006714 (2021-10 x64ベースシステム用 Windows8.1向けセキュリティ マンスリー品質ロールアップ) をインストールすると、共有プリンタから印刷できなくなる。アンインストールしたらすんなり印刷できてしまった。ちなみに、アンインストールには30分以上かかる。
これと同じ症状は2021/09の Windows Update でも起きていたのだけど、その際はレジストリを修正して以前の動作にすることで ―― 脆弱性対策をしてない状態にすることで、どうにか印刷できるようにしていた。
_KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z
【キー】HKEY_LOCAL_MACHINE\System\CurrentControlSet\Control\Print
【DWORD】RpcAuthnLevelPrivacyEnabled
【値】『1』で脆弱性対策有効、『0』で脆弱性対策無効KB5005565に印刷ができなくなる不具合。対処方法あり [Update 2: 脆弱性に影響しない恒久的解決策判明] | ニッチなPCゲーマーの環境構築Z より
ただ、今回の Windows Update で、そのレジストリ修正の効果も無くなってしまった模様。
◎ 今後の選択肢。 :
某所の方と今後取れそうな策について話し合ったのだけど、以下の3つぐらいしか策が思いつかず…。
しかし、どれも問題があるわけで…。
Microsoftはこの不具合を修正するつもりがあるのだろうか…。ずっとこのままだとしたら、どうすれば…。
- A. Microsoftが修正してくれるまで、Windows Update をずっとインストールしない状態でPC群を使い続ける。
- B. LAN接続できるプリンタ or 複合機を新規に購入する。PCと複合機をUSB接続して共有プリンタとして利用しようとするから問題が起きるわけで、複合機を直接LANに参加させてしまえば問題を回避できる可能性がありそう。
- C. 印刷したい時は一旦PDF出力して、プリンタが繋がってるPCからPDFを開いて印刷する。
しかし、どれも問題があるわけで…。
- Aは、セキュリティホールが放置されてしまう。けれど、印刷できなければそもそも仕事にならない…。
- Bは、新規購入になるからお金がかかる。
- Cは、どう考えても面倒臭い。
Microsoftはこの不具合を修正するつもりがあるのだろうか…。ずっとこのままだとしたら、どうすれば…。
◎ やはり不具合が起きるらしい。 :
帰宅後ググってたら、以下の情報に遭遇。
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 | ニッチなPCゲーマーの環境構築Z
やはり Windows Update のせいで印刷できなくなるらしい…。
KB5006714 の情報を探してみたけれど。
_2021 年 10 月 12 日 - KB5006714 (月次ロールアップ)
_KB5005010: 2021 年 7 月 6 日の更新プログラムの適用後に新しいプリンター ドライバーのインストールを制限する
何が何だか分からない。
_KB5006670にネットワークプリンターから印刷できない不具合。0x00000709エラーや「要素が見つかりません。」と表示されて印刷不能 | ニッチなPCゲーマーの環境構築Z
やはり Windows Update のせいで印刷できなくなるらしい…。
KB5006714 の情報を探してみたけれど。
_2021 年 10 月 12 日 - KB5006714 (月次ロールアップ)
_KB5005010: 2021 年 7 月 6 日の更新プログラムの適用後に新しいプリンター ドライバーのインストールを制限する
何が何だか分からない。
*1: ちなみに、EPSON PX-M6711FT は有線LAN、もしくは無線LAN接続もできるけど…。LAN接続は別のLANで利用されていて、Windows8.1機で構成されたLAN側ではUSBで接続して利用するしかない状態。
[ ツッコむ ]
2020/10/16(金) [n年前の日記]
#1 [zatta] ホースが長い電動ポンプを購入
近所のホームセンターのホーマックで、ホースの長い電動ポンプ、エムケー精工 BP-121Rを購入。税込5,478円。ホース長1.7m。ACアダプタで駆動。
ウチの風呂の給湯器は灯油で沸かすタイプで、家の裏に灯油を溜めておくタンクがあるのだけど、高さがあるので灯油を補充する際に灯油タンク?を持ち上げるのが大変で。今回購入したポンプを使えば、タンクを下に置いたまま給油できるはず…。
ただ、巷のレビューを眺めると、すぐに壊れたという話が結構あって…。保証期間は1年間だけど、さてどうなるかな…。
ウチの風呂の給湯器は灯油で沸かすタイプで、家の裏に灯油を溜めておくタンクがあるのだけど、高さがあるので灯油を補充する際に灯油タンク?を持ち上げるのが大変で。今回購入したポンプを使えば、タンクを下に置いたまま給油できるはず…。
ただ、巷のレビューを眺めると、すぐに壊れたという話が結構あって…。保証期間は1年間だけど、さてどうなるかな…。
[ ツッコむ ]
2019/10/16(水) [n年前の日記]
#1 [cg_tools][dragonbones] スプライトエディタ DragonBonesを試用
DragonBones という、無料で利用できるスプライトエディタがあるのだけれど。
_DragonBones Offical Website
スプライトエディタというか、カットアウトアニメーションツール、あるいは多関節キャラ作成ツールとでも言えばいいのだろうか。パーツ画像を配置して、それぞれ回転拡大縮小してアニメをしているように見せていくソレで。
記憶が間違っているかもしれんけど…。たしか昔は、Adobe Flash の拡張パネルとして追加、かつ、Adobe Flash の Starling というフレームワーク上で利用することしか考えてなかったツールに見えたので、興味はあったけどスルーしちゃっていたのだけど。
今現在はスタンドアロンというか、単体で動作するツールとしても配布されているようで。であれば触ってみたいなと。
環境は、Windows10 x64 1903。ちなみに、Windows版とMac版があるらしい。
以下のページを参考にしながら、少し触ってみたけれど、かなりイイ感じ。
_【Egret Engine】DragonBones の基本操作と使い方 | すくまりのメモ帳
_メッシュとボーンで1枚絵からアニメーションを作る!:DragonBones - モーリーのメモ
_DragonBonesを使ってアニメを作る
_Hack_DragonBonesAnimationMaking.pdf - Google ドライブ
_Dragon Bones# pigeon - YouTube
_Dragon Bones - Flying Pigeon. Digital Artist Petrik Maksim - YouTube
パーツの回転拡大縮小だけではなく、メッシュを作って頂点を移動する系のアニメも作れる模様。メッシュ変形ができると、 工夫次第では若干立体を感じるような動きも作ることができる。
単に動かすだけなら AnimeEffects を使ってもできるけど。
_AnimeEffects | 2D Animation Tool
DragonBones は、モーションデータをゲーム等で使うことを前提にして作られたツールだから、そのあたりが売りになるのだろうなと…。もちろん、単なる動画やGIFアニメを出力する用途で使っても全然問題無いわけで。
_DragonBones Offical Website
スプライトエディタというか、カットアウトアニメーションツール、あるいは多関節キャラ作成ツールとでも言えばいいのだろうか。パーツ画像を配置して、それぞれ回転拡大縮小してアニメをしているように見せていくソレで。
記憶が間違っているかもしれんけど…。たしか昔は、Adobe Flash の拡張パネルとして追加、かつ、Adobe Flash の Starling というフレームワーク上で利用することしか考えてなかったツールに見えたので、興味はあったけどスルーしちゃっていたのだけど。
今現在はスタンドアロンというか、単体で動作するツールとしても配布されているようで。であれば触ってみたいなと。
環境は、Windows10 x64 1903。ちなみに、Windows版とMac版があるらしい。
以下のページを参考にしながら、少し触ってみたけれど、かなりイイ感じ。
_【Egret Engine】DragonBones の基本操作と使い方 | すくまりのメモ帳
_メッシュとボーンで1枚絵からアニメーションを作る!:DragonBones - モーリーのメモ
_DragonBonesを使ってアニメを作る
_Hack_DragonBonesAnimationMaking.pdf - Google ドライブ
_Dragon Bones# pigeon - YouTube
_Dragon Bones - Flying Pigeon. Digital Artist Petrik Maksim - YouTube
パーツの回転拡大縮小だけではなく、メッシュを作って頂点を移動する系のアニメも作れる模様。メッシュ変形ができると、 工夫次第では若干立体を感じるような動きも作ることができる。
単に動かすだけなら AnimeEffects を使ってもできるけど。
_AnimeEffects | 2D Animation Tool
DragonBones は、モーションデータをゲーム等で使うことを前提にして作られたツールだから、そのあたりが売りになるのだろうなと…。もちろん、単なる動画やGIFアニメを出力する用途で使っても全然問題無いわけで。
◎ 余談。 :
この手のツールについて解説してる記事を眺めると、Spine、OPTPiX SpriteStudio、DragonBones が紹介されて終わり、みたいな流れを感じるのだけど。Spriter がガン無視されてるのは何故だろう…。公式サイトのページタイトルに「Spriter」の名前が無いから、ググっても辿り着きにくいのだろうか。
_BrashMonkey
さておき、Spriter2 はメッシュ変形関係が強化されているっぽいなと。見るからにキモイ感じの良い動きが披露されてる。まあ、無料版はそこらへん機能制限されて、どうせ使えないだろうけど…。そもそも無料版が出てくるのかも分からんけど…。
_BrashMonkey
さておき、Spriter2 はメッシュ変形関係が強化されているっぽいなと。見るからにキモイ感じの良い動きが披露されてる。まあ、無料版はそこらへん機能制限されて、どうせ使えないだろうけど…。そもそも無料版が出てくるのかも分からんけど…。
[ ツッコむ ]
#2 [nitijyou][pc] 某所から連絡
某所から電話で連絡。Windows10上のブラウザが正常に表示されない、入力欄やリンクが真っ黒になってしまって文字が読めない、という相談。
てっきりIEの話だろうと思って受け答えしたけれど、電話を切った後でよくよく考えてみたら、Windows10 の話なのだから、Microsoft Edge で起きてる不具合の可能性が高そうだなと。自分の環境では IE も Edge も滅多に起動しないから、うっかり失念してた。後で謝っておかないと。
ただ、Google Chrome もインストールしてある環境で、そちらでも同じ症状が出ている、との発言もあって、そうなると、ブラウザ単体でトラブルが起きているのではなく、OSの不具合になってくる…。もっとも、あちらは、Googleのトップページのことを Google Chrome と言ってる可能性もありそうで。実際に行って確認してみないと、そのあたり分からないなと…。
関連情報をググってみているけれど、コレだろうという情報が出てこない。一体何だろうな…。
仮にOS側の問題だとしたら、どうもビデオカードのドライバが怪しい気もする。件のPCに積んであるのが、AMD/ATI Radeon HD 6450 のビデオカードだから…。AMD/ATI は、ハードウェアはともかく、ソフトウェア部隊が酷いので…。Windowsアップデートで新ドライバが配布されたら不具合発生、という話も過去にあったようだし…。
てっきりIEの話だろうと思って受け答えしたけれど、電話を切った後でよくよく考えてみたら、Windows10 の話なのだから、Microsoft Edge で起きてる不具合の可能性が高そうだなと。自分の環境では IE も Edge も滅多に起動しないから、うっかり失念してた。後で謝っておかないと。
ただ、Google Chrome もインストールしてある環境で、そちらでも同じ症状が出ている、との発言もあって、そうなると、ブラウザ単体でトラブルが起きているのではなく、OSの不具合になってくる…。もっとも、あちらは、Googleのトップページのことを Google Chrome と言ってる可能性もありそうで。実際に行って確認してみないと、そのあたり分からないなと…。
関連情報をググってみているけれど、コレだろうという情報が出てこない。一体何だろうな…。
仮にOS側の問題だとしたら、どうもビデオカードのドライバが怪しい気もする。件のPCに積んであるのが、AMD/ATI Radeon HD 6450 のビデオカードだから…。AMD/ATI は、ハードウェアはともかく、ソフトウェア部隊が酷いので…。Windowsアップデートで新ドライバが配布されたら不具合発生、という話も過去にあったようだし…。
[ ツッコむ ]
2018/10/16(火) [n年前の日記]
#1 [tic80] TIC-80でクラス相当を書く
TIC-80 を触ってたり。Luaでクラス相当をどうやって書くのか忘れてたので再勉強。
とりあえず、こんな感じの .tic を書いた。
ブラウザ上で実行するなら、以下を開けば…動くんじゃないかな…。
_movecircle.tic.html
ブラウザ上で動作するソレを出力したい場合は、TIC-80上で export html と打ち込めばいいらしい。ファイル保存ダイアログが開いて、html を保存することができる。
とりあえず、こんな感じの .tic を書いた。
ブラウザ上で実行するなら、以下を開けば…動くんじゃないかな…。
_movecircle.tic.html
- 画面をクリックしてからESCキーを押せばメニューが出るので、「CLOSE GAME」を選んでZキーを押せば、あるいは「CLOSE GAME」をマウスクリックすれば実行を停止できる。
- 入力待ちの状態でF1キーを押せばエディタが開く。
- F2キーを押せばドットエディタが開く。
ブラウザ上で動作するソレを出力したい場合は、TIC-80上で export html と打ち込めばいいらしい。ファイル保存ダイアログが開いて、html を保存することができる。
◎ ソース。 :
ソースは以下のような感じ。無駄に長いけど…。
最初のあたりで Class相当を書いてある。書き方は、以下のページが参考になった。
_Luaでオブジェクト指向(1)―基本はコロン記法とメタテーブル - Minecraftとタートルと僕
-- title: testcart
-- author: mieki256
-- desc: short description
-- script: lua
Obj = {}
Obj.new = function(cx, cy, ang, r)
local o = {
id=0, x=0, y=0, t=0,
cx=cx, cy=cy, ang=ang, r=r
}
o.update = function(self,dr)
self.id = 1 + (self.t % 32 // 16)
local rad = math.rad(self.ang)
local r = self.r
self.x = r*math.cos(rad)+self.cx
self.y = r*math.sin(rad)+self.cy
self.ang = self.ang + 1.5
self.r = self.r + dr
self.t = self.t + 1
end
o.draw = function(self)
spr(self.id,self.x-4,self.y-4,0)
end
setmetatable(o, {__index=Obj})
return o
end
scrw, scrh = 240, 136
cx, cy = scrw/2, scrh/2
t=0
-- init objs
objs = {}
n = 24
for i=1,n do
local o = Obj.new(cx, cy, i*360/n, 60)
table.insert(objs, o)
end
-- main loop
function TIC()
local r = 0
if btn(0) then r=-1 end
if btn(1) then r=1 end
-- update
for i, o in ipairs(objs) do
o:update(r)
end
-- draw
cls(0)
for i, o in ipairs(objs) do
o:draw()
end
print("Lua: " .. _VERSION,4,8*1)
print("count: " .. t,4,8*2)
print(t//60 .. " sec",4,8*3)
t=t+1
end
最初のあたりで Class相当を書いてある。書き方は、以下のページが参考になった。
_Luaでオブジェクト指向(1)―基本はコロン記法とメタテーブル - Minecraftとタートルと僕
◎ ローカル変数について。 :
Luaの場合、ローカル変数を使いたいときは、
local x=0のような感じで、local とつけてやるらしい。
◎ sin,cosについて。 :
2Dゲームを書く場合、sin,cos が使えると便利なわけだけど。Luaの場合は以下のような感じで使える。
このあたりは、以下が参考になりそう。
_Lua 5.1 リファレンスマニュアル
_lua-users wiki: Math Library Tutorial
_Lua標準ライブラリ - AviUtlスクリプト Wiki
| math.sin(ラジアン値) | sin値を返す |
| math.cos(ラジアン値) | cos値を返す |
| math.rad(角度) | 角度(0-360度)をラジアン値に変換する。 |
このあたりは、以下が参考になりそう。
_Lua 5.1 リファレンスマニュアル
_lua-users wiki: Math Library Tutorial
_Lua標準ライブラリ - AviUtlスクリプト Wiki
[ ツッコむ ]
#2 [tic80] TIC-80のドットエディタについて
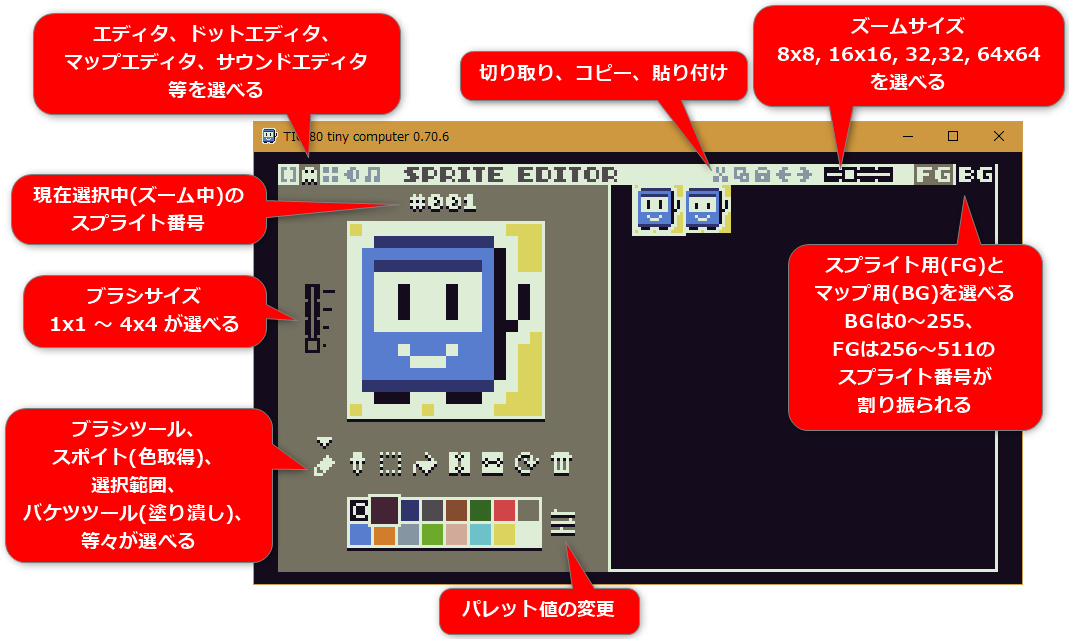
TIC-80 は、ドットエディタ(スプライトエディタ)が内蔵されてるので、それについても一応メモ。
呼び出し方は…入力待ちの状態で F2キーを叩けば表示される。
画面内の機能については、おおよそ以下の通り。
ブラシツールを選んで、左側にズーム表示されてる領域内で、マウスの左ボタンを押しながらグリグリすれば、使い方はすぐに分かるかなと。
もしグチャグチャになっても、EDCキーを叩いて、入力待ち画面で new と打てば、Hello World のソレで初期化されるので安心。あるいは、Ctrl+Zキーを叩けば、Undoも できるので…。
呼び出し方は…入力待ちの状態で F2キーを叩けば表示される。
画面内の機能については、おおよそ以下の通り。
ブラシツールを選んで、左側にズーム表示されてる領域内で、マウスの左ボタンを押しながらグリグリすれば、使い方はすぐに分かるかなと。
もしグチャグチャになっても、EDCキーを叩いて、入力待ち画面で new と打てば、Hello World のソレで初期化されるので安心。あるいは、Ctrl+Zキーを叩けば、Undoも できるので…。
◎ ツールについて。 :
ツールについて、一応補足説明。

左から、以下のような機能になってる。

左から、以下のような機能になってる。
- ブラシツール。ドットを打てる。
- スポイトツール。ズーム表示してる領域をクリックすると、そのドットのパレット番号を取得できる。
- 選択範囲。
- バケツツール。クリックした領域を現在色(パレット番号)で塗り潰す。
- 左右反転。
- 上下反転。
- 回転。90度単位で回転できる。
- 消去。ズーム表示してる領域内を消去できる。
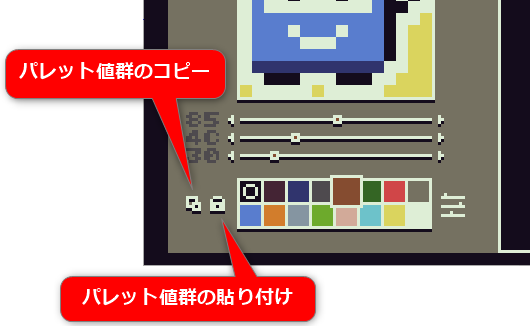
◎ パレット変更について。 :
パレット変更ボタンをクリックすると、下のほうでちょっと表示が変わるのだけど、一応説明。
_palette - nesbox/TIC-80 Wiki
例えば、PICO-8風のパレットにしたかったら、 _公式Wiki の、
ちなみに、デフォルトでは以下のようなパレット値になってる模様。
- 3つのスライダーは、RGB(Red, Green, Blue)の値を示してる。変更すれば、選択してるパレットのRGB値が変わる。
- コピーボタンをクリックすると、現在のパレット値(16色分)が、16進数文字列でクリップボードにコピーされる。
- 貼り付けボタンをクリックすると、クリップボードに入ってる16進数文字列のパレット値(16色分)で、パレットを上書きできる。
_palette - nesbox/TIC-80 Wiki
例えば、PICO-8風のパレットにしたかったら、 _公式Wiki の、
-- PICO-8 PALETTE -- pal: 0000001D2B537E255383769CAB5236008751FF004D5F574FFF77A8FFA300C2C3C700E436FFCCAA29ADFFFFEC27FFF1E8と書かれてる、「-- pal: 」以降の16進数文字列をコピーして、TIC-80上でパレットの貼り付けをすればいい。
ちなみに、デフォルトでは以下のようなパレット値になってる模様。
140c1c44243430346d4e4a4e854c30346524d04648757161597dced27d2c8595a16daa2cd2aa996dc2cadad45edeeed6
◎ スプライト番号について。 :
TIC-80は、スプライト用(FG)と、マップ用(BG)のスプライト領域を持っている。
「スプライト用とマップ用に別れているということは、マップ用(BG)のドット絵は、スプライトとして描画できないのかな?」と思ってしまうけど、そういうわけでもないようで。
スプライト相当を描画する spr() に、マップ用スプライト番号の 0〜255 を指定しても、フツーに描画してくれる。実際、new と打った直後の Hello World 相当のソレでは、マップ用(BG)の領域にドット絵が描かれてるし、ソレをスプライト相当として描画してる。
- BGのスプライト番号は、0〜255
- FGのスプライト番号は、256〜511
「スプライト用とマップ用に別れているということは、マップ用(BG)のドット絵は、スプライトとして描画できないのかな?」と思ってしまうけど、そういうわけでもないようで。
スプライト相当を描画する spr() に、マップ用スプライト番号の 0〜255 を指定しても、フツーに描画してくれる。実際、new と打った直後の Hello World 相当のソレでは、マップ用(BG)の領域にドット絵が描かれてるし、ソレをスプライト相当として描画してる。
[ ツッコむ ]
#3 [cg_tools] FreeCADを試用
フリーで使える、FreeCAD という3D-CADがあると知り、興味が湧いたので少し触ってみたり。
_FreeCAD: Your Own 3D Parametric Modeler
_Download - FreeCAD Documentation
_FreeCAD - Wikipedia
Windows10 x64 上で、FreeCAD-0.17.13541.9948ee4-WIN-x64-installer.exe をダウンロードしてインストール。
以下のページを参考にさせてもらいつつ、マグカップとスタンドをモデリングして雰囲気を掴んだり。
_実験記録 No.02 : FreeCAD - 初心者向けチュートリアル
距離拘束、平行拘束等を使えるあたりは便利だなと…。そういうアレコレがあると、キッチリとした形状を作りやすいような気がする。
モデリングした形状を、blender にインポートできないかと試してみたけれど、ちょっとそのあたりはよろしくないようで。FreeCAD からobj形式でエクスポートしようとするとエラーが出てしまう…。ただ、stl、ply、wrl でエクスポートしたら、blender でも読み込めた。しかし、ポリゴン数はそれなりに多いし、ほとんどが三角ポリゴンになってしまう。
各保存形式については、以下が参考になった。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
_FreeCAD: Your Own 3D Parametric Modeler
_Download - FreeCAD Documentation
_FreeCAD - Wikipedia
Windows10 x64 上で、FreeCAD-0.17.13541.9948ee4-WIN-x64-installer.exe をダウンロードしてインストール。
以下のページを参考にさせてもらいつつ、マグカップとスタンドをモデリングして雰囲気を掴んだり。
_実験記録 No.02 : FreeCAD - 初心者向けチュートリアル
距離拘束、平行拘束等を使えるあたりは便利だなと…。そういうアレコレがあると、キッチリとした形状を作りやすいような気がする。
モデリングした形状を、blender にインポートできないかと試してみたけれど、ちょっとそのあたりはよろしくないようで。FreeCAD からobj形式でエクスポートしようとするとエラーが出てしまう…。ただ、stl、ply、wrl でエクスポートしたら、blender でも読み込めた。しかし、ポリゴン数はそれなりに多いし、ほとんどが三角ポリゴンになってしまう。
各保存形式については、以下が参考になった。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
[ ツッコむ ]
2017/10/16(月) [n年前の日記]
#1 [python][pi3d][raspberrypi] pi3dでSTGっぽい画面を表示するスクリプトに弾を撃つ処理を追加
スクリプトソース以外にも、モデルデータや画像データが必要になってきたので、まとめてアップロードしないとアレだなと。てなわけで、github にアップロードしてみたり。
_mieki256/pi3d_demo_stg_modoki: pi3d demo STG modoki
以下は、Windows10 x64 上で動かしてみた様子。
※ 2017/10/20追記。raspberry Pi Zero W 上で動かした場合の様子もアップロード。…画面下に自機が来ると処理落ちしてることが分かるだろうか?
ソースも画像もモデルデータも、ライセンスはCC0ってことで。
_mieki256/pi3d_demo_stg_modoki: pi3d demo STG modoki
以下は、Windows10 x64 上で動かしてみた様子。
※ 2017/10/20追記。raspberry Pi Zero W 上で動かした場合の様子もアップロード。…画面下に自機が来ると処理落ちしてることが分かるだろうか?
ソースも画像もモデルデータも、ライセンスはCC0ってことで。
◎ Raspberry Pi Zero W は遅い。 :
上記のスクリプトをWindows機上で実行すると60FPSで滑らかに動くのだけど。残念ながら Raspberry Pi Zero W + raspbian stretch 上では60FPSだと処理落ちする模様。画面の上のほうに自機を動かすと弾の数が減るので60FPSになるけれど、画面の下のほうに自機を動かすと弾の数が目一杯出るのでガクガクする。まあ、Raspberry Pi Zero W も、30FPSで動かせば処理落ちせずに動かせるようだけど。ソース中の MY_FPS の値で FPS を指定できるので試してもらえれば、と。
どうも pi3d は、1つオブジェクトを表示しようとすると、ただそれだけで処理が結構かかってしまうようで。オブジェクトを描画するための下準備が重いのだろうか。高速化する方法はないのかな。
同じ形状、かつ、必ず描画するのだと決まっているなら、merge とやらを使えるみたいだけど…。
_Pi3D Tutorial #2: Creating Multiple 3D Objects, Merging and Rotating the Camera - YouTube
STGの弾のようなオブジェクトは、確保した弾数を必ず毎フレーム描画するわけではなく、場面によって描画する個数が変化するし、位置もそれぞれ変わってしまうので、merge が使えないのではと思っているのだけど…。実際はどうなんだろう。
| Environment | 60FPS | 30FPS |
|---|---|---|
| Windows10 x64 (Core i5-2500 + NVIDIA GeForce GTX 750 Ti) | PASS | PASS |
| Raspberry Pi Zero W + raspbian stretch | FAIL | PASS |
どうも pi3d は、1つオブジェクトを表示しようとすると、ただそれだけで処理が結構かかってしまうようで。オブジェクトを描画するための下準備が重いのだろうか。高速化する方法はないのかな。
同じ形状、かつ、必ず描画するのだと決まっているなら、merge とやらを使えるみたいだけど…。
_Pi3D Tutorial #2: Creating Multiple 3D Objects, Merging and Rotating the Camera - YouTube
STGの弾のようなオブジェクトは、確保した弾数を必ず毎フレーム描画するわけではなく、場面によって描画する個数が変化するし、位置もそれぞれ変わってしまうので、merge が使えないのではと思っているのだけど…。実際はどうなんだろう。
[ ツッコむ ]
#2 [cg_tools] GIMP 2.8.22 Portable をインストール
気が付いたら GIMP 2.8.22 Portable が公開されていたようなので、Windows10 x64上で一応インストール。
プラグインその他の設定をし直すのが面倒臭い…。
プラグインその他の設定をし直すのが面倒臭い…。
[ ツッコむ ]
2016/10/16(日) [n年前の日記]
#1 [python] PySideのQMainWindow上に色々配置する例
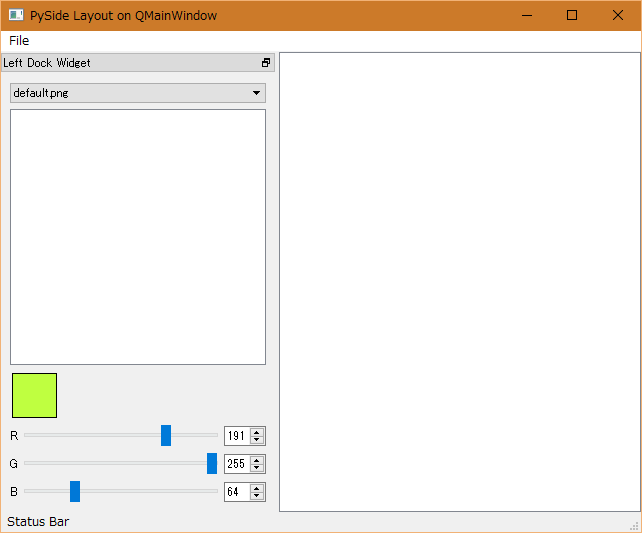
こんな感じかな…。
_mainwdwlayout.py
QMainWindowは、上、下、左、右に、ドックウィジェット(QDockWidget)なるものを配置することができるらしいので、そのあたりにRGB値を設定するアレコレを置いてみたり。
QDockWidget は、タイトルバーをドラッグすればメインウインドウから切り離したり、またくっつけたり、左じゃなくて右に再配置したりできる。しかし、デフォルト設定では閉じることも可能で…。閉じてしまうと、再復活させる方法が…。なので、今回は設定を変えて閉じるボタンを無効にしてみたり。
QDockWidget を一度メインウインドウから切り離して(フロート状態にして)、またメインウインドウに戻そうとしても戻ってくれなくて悩んだけれど。どうやらメインウインドウのサイズより、ドックウィジェットのほうがサイズが大きいとくっついてくれないようで。メインウインドウのサイズを大きくしてからドラッグしたらくっついてくれた。気づくまで時間がかかった…。
_mainwdwlayout.py
"""
PySideを使ってQMainWindow上にレイアウトする事例
"""
import sys
from PySide.QtCore import *
from PySide.QtGui import *
color_info = None
class MyColorInfo(QPushButton):
""" 色を表示するウィジェット """
def __init__(self, parent=None):
super(MyColorInfo, self).__init__(parent)
self.color = QColor(128, 128, 128)
self.setSizePolicy(QSizePolicy.Fixed, QSizePolicy.Fixed)
self.setMinimumSize(48, 48)
def paintEvent(self, e):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(0, 0, 0))
qp.setBrush(self.color)
qp.drawRect(2, 2, 44, 44)
qp.end()
def updateColor(self, r, g, b):
""" 色を更新 """
self.color.setRgb(r, g, b)
self.update()
class MySlider(QWidget):
"""
RGB値指定スライダー部分
"""
def __init__(self, parent=None):
super(MySlider, self).__init__(parent)
gb = QGridLayout() # 升目上に並べる
gb.setContentsMargins(0, 0, 0, 0) # 外のマージン(隙間)を極力無くす
# 色表示部分
global color_info
color_info = MyColorInfo(self)
gb.addWidget(color_info, 0, 0, 1, 3)
# スライダーやスピンボックス部分
self.value = []
self.sld = []
self.spb = []
# RGBの3つ分、Slider や SpinBox を確保
for (i, s) in enumerate(["R", "G", "B"]):
lbl = QLabel(s)
sld = QSlider(Qt.Orientation.Horizontal, self)
spb = QSpinBox()
# レイアウト
gb.addWidget(lbl, i + 1, 0)
gb.addWidget(sld, i + 1, 1)
gb.addWidget(spb, i + 1, 2)
# 値の範囲を 0-255 に設定
sld.setRange(0, 255)
spb.setRange(0, 255)
# 現在値を初期化
v = 128
sld.setValue(v)
spb.setValue(v)
# 後で使うので記録しておく
self.value.append(v)
self.sld.append(sld)
self.spb.append(spb)
# 自身のレイアウトとして登録
self.setLayout(gb)
# Slider や SpinBox 値が変えられた時に呼ばれるメソッドを設定
for i in range(3):
self.sld[i].valueChanged[int].connect(self.sliderChangeValue)
self.spb[i].valueChanged[int].connect(self.spinBoxChangeValue)
def sliderChangeValue(self, value):
""" Slider の値が変わった時に呼ばれる処理 """
for (i, sld) in enumerate(self.sld):
self.spb[i].setValue(sld.value())
self.updateColor()
def spinBoxChangeValue(self, value):
""" SpinBox の値が変わった時に呼ばれる処理 """
for (i, spb) in enumerate(self.spb):
self.sld[i].setValue(spb.value())
self.updateColor()
def updateColor(self):
""" 色表示部分を更新 """
v = []
for spb in self.spb:
v.append(spb.value())
global color_info
color_info.updateColor(v[0], v[1], v[2])
class MyBrushWidget(QWidget):
""" メインウインドウ左側に配置するウィジェット """
def __init__(self, parent=None):
super(MyBrushWidget, self).__init__(parent)
layout = QVBoxLayout() # 縦に並べる
# ブラシ画像選択部分
self.cb = QComboBox()
self.cb.addItem("default.png")
self.cb.addItem("extra.png")
layout.addWidget(self.cb)
# ブラシ画像表示部分
self.scene_brush = QGraphicsScene()
self.gview_brush = QGraphicsView(self.scene_brush, self)
self.gview_brush.setSizePolicy(QSizePolicy.Fixed, QSizePolicy.Fixed)
self.gview_brush.setMinimumSize(256, 256)
layout.addWidget(self.gview_brush)
# 色選択部分
self.rgb_area = MySlider(self)
layout.addWidget(self.rgb_area)
# スペーシング
spc = QSpacerItem(16, 16, QSizePolicy.Expanding, QSizePolicy.Expanding)
layout.addSpacerItem(spc)
# 自身のレイアウトとして設定
self.setLayout(layout)
class MyMainWindow(QMainWindow):
""" メインウインドウ """
def __init__(self, parent=None):
super(MyMainWindow, self).__init__(parent)
# メニューバー
mb = QMenuBar()
file_menu = QMenu("&File", self)
exit_action = file_menu.addAction("&Close")
exit_action.setShortcut('Ctrl+Q')
exit_action.triggered.connect(qApp.quit)
mb.addMenu(file_menu)
self.setMenuBar(mb)
# ステータスバー
self.status = QStatusBar(self)
self.status.showMessage("Status Bar")
self.setStatusBar(self.status)
# 左側のドックウィジェット
self.leftDock = QDockWidget("Left Dock Widget", self)
self.brushw = MyBrushWidget(self)
self.leftDock.setWidget(self.brushw)
# 移動とフローティングは有効にするが閉じるボタンは無効にする
# 注意:
# メインウインドウが十分大きくないと、フローティング後、元に戻せない
self.leftDock.setAllowedAreas(Qt.LeftDockWidgetArea
| Qt.RightDockWidgetArea)
self.leftDock.setFeatures(QDockWidget.DockWidgetMovable
| QDockWidget.DockWidgetFloatable \
# | QDockWidget.DockWidgetVerticalTitleBar
)
self.addDockWidget(Qt.LeftDockWidgetArea, self.leftDock)
# 中央ウィジェット
self.scene_image = QGraphicsScene()
self.gview_image = QGraphicsView(self.scene_image, self)
self.setCentralWidget(self.gview_image)
def main():
app = QApplication(sys.argv)
# app.setStyle(QStyleFactory.create('Cleanlooks'))
w = MyMainWindow()
w.setWindowTitle("PySide Layout on QMainWindow")
w.resize(640, 480)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
QMainWindowは、上、下、左、右に、ドックウィジェット(QDockWidget)なるものを配置することができるらしいので、そのあたりにRGB値を設定するアレコレを置いてみたり。
QDockWidget は、タイトルバーをドラッグすればメインウインドウから切り離したり、またくっつけたり、左じゃなくて右に再配置したりできる。しかし、デフォルト設定では閉じることも可能で…。閉じてしまうと、再復活させる方法が…。なので、今回は設定を変えて閉じるボタンを無効にしてみたり。
QDockWidget を一度メインウインドウから切り離して(フロート状態にして)、またメインウインドウに戻そうとしても戻ってくれなくて悩んだけれど。どうやらメインウインドウのサイズより、ドックウィジェットのほうがサイズが大きいとくっついてくれないようで。メインウインドウのサイズを大きくしてからドラッグしたらくっついてくれた。気づくまで時間がかかった…。
◎ 参考ページ。 :
[ ツッコむ ]
2015/10/16(金) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
親父さんが自転車を使いそうだったので、徒歩行ってきた。下の歯の歯石取り。詳細はGRPでメモ。
歯医者さんで歯石取りと言うと、今までは金属製の針みたいな何かでガリガリガリガリとやられてイテテテって感じだったのだけど。前回もそうだったけど、キュルキュルと音がする何かを歯の表面に当てて歯石が取れるらしく。下の前歯にヤバイ感じの歯石があったのに、そのキュルキュルだけで見た目は歯石が取れたように見えて、これは凄いなと。いや、これはこれで何か落とし穴があるのかもしれないけど、ガリガリやられるより、こっちのほうが個人的には助かるなと。
歯医者さんで歯石取りと言うと、今までは金属製の針みたいな何かでガリガリガリガリとやられてイテテテって感じだったのだけど。前回もそうだったけど、キュルキュルと音がする何かを歯の表面に当てて歯石が取れるらしく。下の前歯にヤバイ感じの歯石があったのに、そのキュルキュルだけで見た目は歯石が取れたように見えて、これは凄いなと。いや、これはこれで何か落とし穴があるのかもしれないけど、ガリガリやられるより、こっちのほうが個人的には助かるなと。
[ ツッコむ ]
2014/10/16(木) [n年前の日記]
#1 [anime] ローニャ、1〜2話を視聴
録画してたソレをようやく視聴。見せてもらおうか、NHK+ゴロー監督+ポリピクのアニメの実力とやらを! なんちてぽくん。
以下、思ったことをだらだらとメモ。
失礼ながら正直なところ、もっと酷い出来を想像してたので、「これは意外と…いいんじゃね?」てな印象。3DCGでも名作劇場っぽい映像が作れるのだなと感心。
業界のアニメーターさんがtwitter上で、「3DCGなのに近藤勝也キャラデザなんてもったいねえ」と呟いてた場面を見かけた記憶があるけれど。3DCG側からしたら「近藤キャラデザ、ありがてえ」かもしれず。あのキャラデザじゃなかったら、こんな見た目には絶対にならなかったはず。近藤キャラデザは強い。もちろん、モデリングした人達は苦労しただろうと想像するけれど。お疲れ様です。コレ、イケてるほうだと思います。ガッツポーズ取ってください。
モーションは、ちと海外アニメっぽい動かし方がチラホラあって、そこは少し気になったけど。日本風の動かし方をしているつもりが、3DCGになると何故か海外風に見えてしまうのか、それとも最初から普段やってる海外風で付けているのか、素人目では判断がつかなくて悩んだりもして。まあ、面白ければどっちでもいいですわな。
背景美術で随分助けられてる部分はあるなと。背景美術の方々は、「この作品をソレっぽく見せてるのは俺達の手腕」と胸張って自慢してもいいような気が。もちろん、キャラデザや3DCGが無ければ完成映像にならないので、スタッフ全員の仕事振りが作品を成立させてるわけだけど。その中でも背景美術の功績はかなり大きい気がしたり。番宣番組内で美術の方が「コレもうTVアニメのクオリティじゃねえだろ…助けて…」と嘆いてたけど、苦労した分の成果は画面に出てる、のではないかなあ。
影付けはなんだか引っ掛かったり。光源等を計算してリアルについてるはずなのに、何故か不自然に見える…。手描きのほうが、はるかにインチキでテキトーでいい加減でぞんざいな、不自然な影の付け方をしているはずなのに…。かといって、影をつけないとショボイ画になるのは容易に想像できるし。そういや随分前に、OLMが影の形をコントロールするツールを開発してたっけ…。このあたり、セルアニメ風映像を3DCGで作る際の課題なんだろうなと。どのスタジオでも苦労してそう。
事前の番宣で、「とにかくゆっくりした作品だから、ゆっくりした気持ちで見てほしい」とプロデューサーさんが主張してたので、テンポが悪いとか、間がおかしいとか、そのへんは無視して見てみたり。一応それぞれ、「ここでこういう間を置くことで笑いを取ろう」という意図はちゃんと見えるので、何も考えずにコンテ切ったり編集してるわけでもなさそうだから、まあいいやと。経験値が圧倒的に足りてない監督さんだし望んでもしょうがない。最後まで作り終わった時に経験値が溜まることを期待というか。
たぶん一応最後まで見そうな気がする。というのも、「名作劇場ノリ」「子供向け」という企画が現在皆無なので。そういう企画を通そうとした際に、「あのゴロー監督の新作」「3DCGアニメ」「ジブリが協力」という売り文句は効果的に働いたんじゃないか、逆に考えると、そういう工夫でもしない限り、あの手のジャンルの企画は通らない現状がありそうだなと。なので、今ではもう絶滅危惧種に近いジャンルのアニメだから、一応最後まで見ておきたいかも、と思っていたり。
これが成功すれば、ジブリが3DCG制作に移行する展開だってあり得るかもしれない…。それはそれで見てみたいので、そこそこ成功してくれるといいなと。結局、現在の完成度を評価するのではなくて、これが育ってくれたらと期待して眺めてる、てなところが自分の中にあるのかなと。
肝心要の子供達の反応が気になるところ。子供さんは、とにかくシビアだから…。
「ゴロー監督の新作か。どれ、御手並み拝見といくか」
「ふむふむ。これが日本の3DCGアニメの技術力か」
などと言いながら見てくれる子供は絶対に居ないので。「おもしろーい」「つまんなーい」で即断だから、チョー怖いよなと。
たしか宮崎駿監督も、コナンを作ってた時、子供達の反応が怖かったと言ってたはず。息子さん(子供時代のゴロー監督?)がファンになってくれたから、気持ち的には救われた、と漏らしてたような。
さて、ゴロー監督は自身のお子さんを、この作品のファンにできるのだろうか…。お子さんに喜んでもらえたら、ひとまず成功だろうけど。逆に「お爺ちゃんのアニメ、おもしろーい。お父さんのアニメ、つまんなーい」だったらキッツイわあ…。ソレは避けたいわあ…。ここは踏ん張りどころですな。子供達をハートキャッチ! ゴロー。なんちてぽくん。
以下、思ったことをだらだらとメモ。
失礼ながら正直なところ、もっと酷い出来を想像してたので、「これは意外と…いいんじゃね?」てな印象。3DCGでも名作劇場っぽい映像が作れるのだなと感心。
業界のアニメーターさんがtwitter上で、「3DCGなのに近藤勝也キャラデザなんてもったいねえ」と呟いてた場面を見かけた記憶があるけれど。3DCG側からしたら「近藤キャラデザ、ありがてえ」かもしれず。あのキャラデザじゃなかったら、こんな見た目には絶対にならなかったはず。近藤キャラデザは強い。もちろん、モデリングした人達は苦労しただろうと想像するけれど。お疲れ様です。コレ、イケてるほうだと思います。ガッツポーズ取ってください。
モーションは、ちと海外アニメっぽい動かし方がチラホラあって、そこは少し気になったけど。日本風の動かし方をしているつもりが、3DCGになると何故か海外風に見えてしまうのか、それとも最初から普段やってる海外風で付けているのか、素人目では判断がつかなくて悩んだりもして。まあ、面白ければどっちでもいいですわな。
背景美術で随分助けられてる部分はあるなと。背景美術の方々は、「この作品をソレっぽく見せてるのは俺達の手腕」と胸張って自慢してもいいような気が。もちろん、キャラデザや3DCGが無ければ完成映像にならないので、スタッフ全員の仕事振りが作品を成立させてるわけだけど。その中でも背景美術の功績はかなり大きい気がしたり。番宣番組内で美術の方が「コレもうTVアニメのクオリティじゃねえだろ…助けて…」と嘆いてたけど、苦労した分の成果は画面に出てる、のではないかなあ。
影付けはなんだか引っ掛かったり。光源等を計算してリアルについてるはずなのに、何故か不自然に見える…。手描きのほうが、はるかにインチキでテキトーでいい加減でぞんざいな、不自然な影の付け方をしているはずなのに…。かといって、影をつけないとショボイ画になるのは容易に想像できるし。そういや随分前に、OLMが影の形をコントロールするツールを開発してたっけ…。このあたり、セルアニメ風映像を3DCGで作る際の課題なんだろうなと。どのスタジオでも苦労してそう。
事前の番宣で、「とにかくゆっくりした作品だから、ゆっくりした気持ちで見てほしい」とプロデューサーさんが主張してたので、テンポが悪いとか、間がおかしいとか、そのへんは無視して見てみたり。一応それぞれ、「ここでこういう間を置くことで笑いを取ろう」という意図はちゃんと見えるので、何も考えずにコンテ切ったり編集してるわけでもなさそうだから、まあいいやと。経験値が圧倒的に足りてない監督さんだし望んでもしょうがない。最後まで作り終わった時に経験値が溜まることを期待というか。
たぶん一応最後まで見そうな気がする。というのも、「名作劇場ノリ」「子供向け」という企画が現在皆無なので。そういう企画を通そうとした際に、「あのゴロー監督の新作」「3DCGアニメ」「ジブリが協力」という売り文句は効果的に働いたんじゃないか、逆に考えると、そういう工夫でもしない限り、あの手のジャンルの企画は通らない現状がありそうだなと。なので、今ではもう絶滅危惧種に近いジャンルのアニメだから、一応最後まで見ておきたいかも、と思っていたり。
これが成功すれば、ジブリが3DCG制作に移行する展開だってあり得るかもしれない…。それはそれで見てみたいので、そこそこ成功してくれるといいなと。結局、現在の完成度を評価するのではなくて、これが育ってくれたらと期待して眺めてる、てなところが自分の中にあるのかなと。
肝心要の子供達の反応が気になるところ。子供さんは、とにかくシビアだから…。
「ゴロー監督の新作か。どれ、御手並み拝見といくか」
「ふむふむ。これが日本の3DCGアニメの技術力か」
などと言いながら見てくれる子供は絶対に居ないので。「おもしろーい」「つまんなーい」で即断だから、チョー怖いよなと。
たしか宮崎駿監督も、コナンを作ってた時、子供達の反応が怖かったと言ってたはず。息子さん(子供時代のゴロー監督?)がファンになってくれたから、気持ち的には救われた、と漏らしてたような。
さて、ゴロー監督は自身のお子さんを、この作品のファンにできるのだろうか…。お子さんに喜んでもらえたら、ひとまず成功だろうけど。逆に「お爺ちゃんのアニメ、おもしろーい。お父さんのアニメ、つまんなーい」だったらキッツイわあ…。ソレは避けたいわあ…。ここは踏ん張りどころですな。子供達をハートキャッチ! ゴロー。なんちてぽくん。
[ ツッコむ ]
2013/10/16(水) [n年前の日記]
#1 [unity][blender] そこそこ動くようになってきたような
横スクロールアクションゲームっぽい処理を書こうとして Unity 勉強中。ある程度動くようになってきたような。こんな感じに。
_デモページ (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
しかしまだ、時々怪しい動きが…。ジャンプして、天井の角の部分に斜めから突っ込んでいくと、時々とんでもない状態に…。
(2013/10/18追記。角の部分に突っ込むとおかしくなるバグは修正。)
それにしても、手前の地形と背景が合ってない気が。まあ、テストで書いてるだけだからいいか…。
気を付けた点は以下。
_デモページ (Unity Web Player要) (2016/09/04, 2017/03/19 置き場所変更)
- 二段ジャンプ、壁つかまり、天井ぶら下がりは実装済み。
- プレイヤーキャラ(青い箱)を動かせるだけです。ステージクリアもゲームオーバーも実装してないです。
しかしまだ、時々怪しい動きが…。ジャンプして、天井の角の部分に斜めから突っ込んでいくと、時々とんでもない状態に…。
(2013/10/18追記。角の部分に突っ込むとおかしくなるバグは修正。)
それにしても、手前の地形と背景が合ってない気が。まあ、テストで書いてるだけだからいいか…。
気を付けた点は以下。
- アタリを取る地形モデルと、それ以外の見た目だけでOKなモデルを分離。
- 歩いたり張り付いたりできる地形モデルと、通行止めの壁ポリゴンを含んでるモデル、この2つのモデルとだけ Raycast で地形アタリ判定。layerMask を指定する。
- 地形なのか、通行止めの壁なのかは、オブジェクトにつけた tag で判定。
◎ blender側で各ポリゴンに属性をつけることはできないのだろうか。 :
blender で地形モデルを作成してるのだけど、地形アタリモデルとそれ以外のモデルを修正するのがちょっと面倒で。一旦、2つのモデルを Ctrl + J で結合して、修正して、地形アタリ部分のポリゴンを選択し直して、Pキーで別オブジェクトに分離して、てなことをやってるけれど、地形アタリ部分を選択していくのが地味に面倒臭い。blender 側で、各ポリゴンに何か属性をつけて、後で一括して選択、とかできないものだろうか…。
◎ 2017/03/19追記。 :
Dropboxのpublicフォルダが死んだのでファイルの置き場所を変更。
[ ツッコむ ]
#2 [unity] UnityのDebuggerが便利
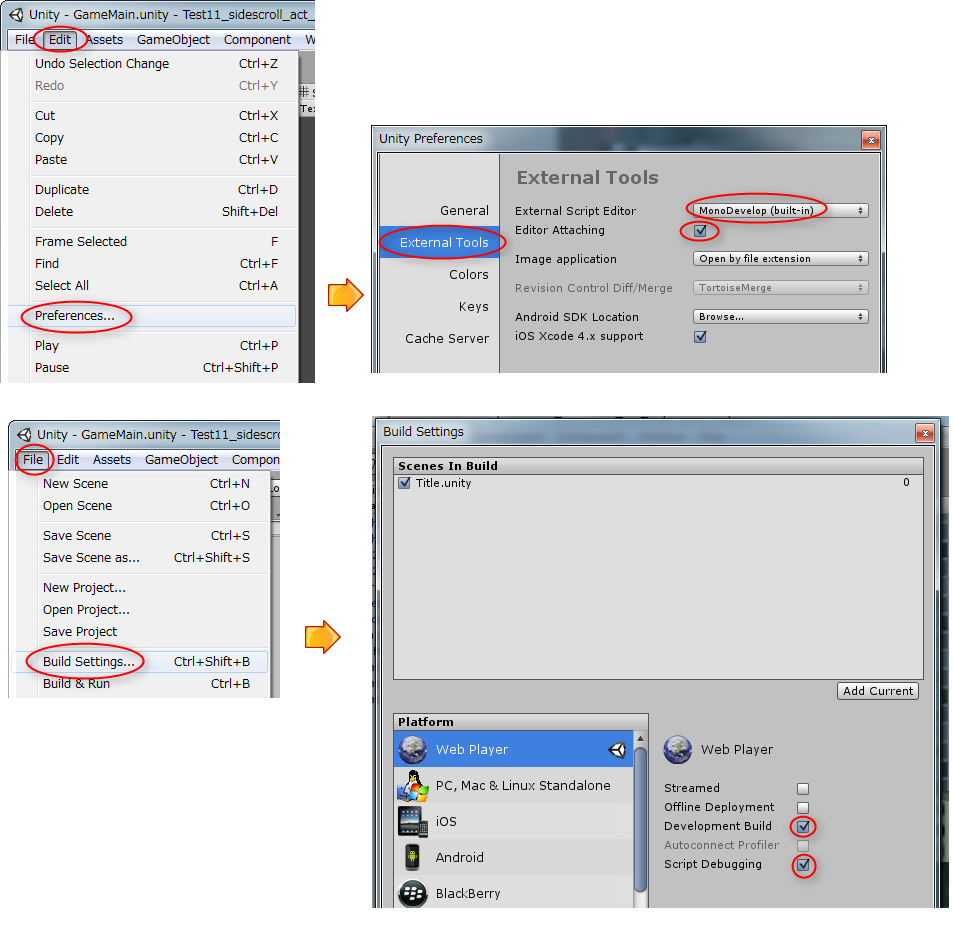
プレイヤーキャラの怪しい挙動の原因を突き止める際に、 Debugger がとても便利だったので、手順をメモ。

- Unityエディタ上の、Edit → Preferences → External Tools → External Script Editor を MonoDevelop(built-in)に、Editor Attaching を有効に。
- File → Build Settings → Development Build と Script Debugging を有効に。
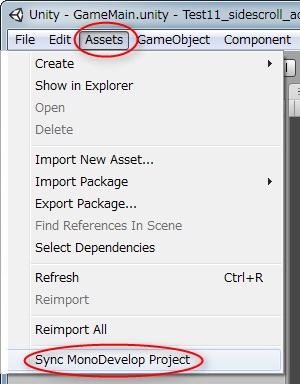
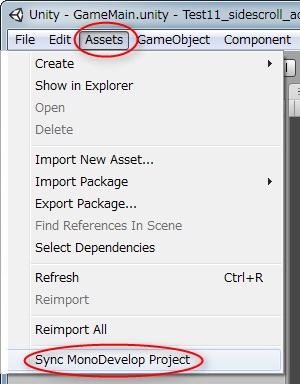
- Assets → Sync MonoDevelop Project を選択。MonoDevelop が起動する。

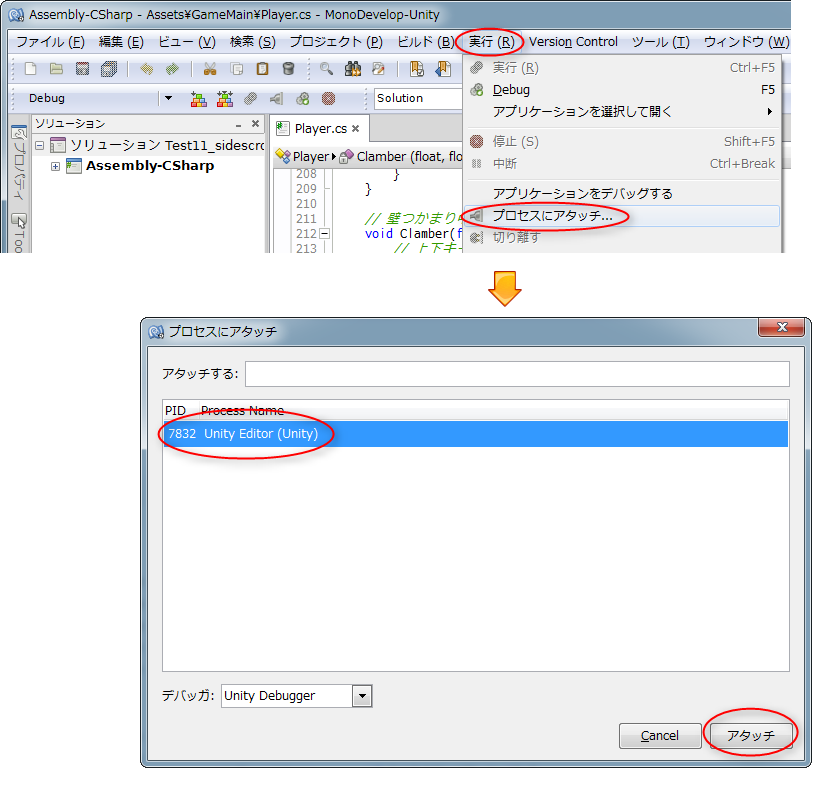
- MonoDevelop上で、実行 → プロセスにアタッチを選択。(自分の環境は日本語表示にしてるので…英語メニューでは何になるんだろう?)
- 「プロセスにアタッチ」ダイアログ上で、Unity Editor を選んで「アタッチ」。
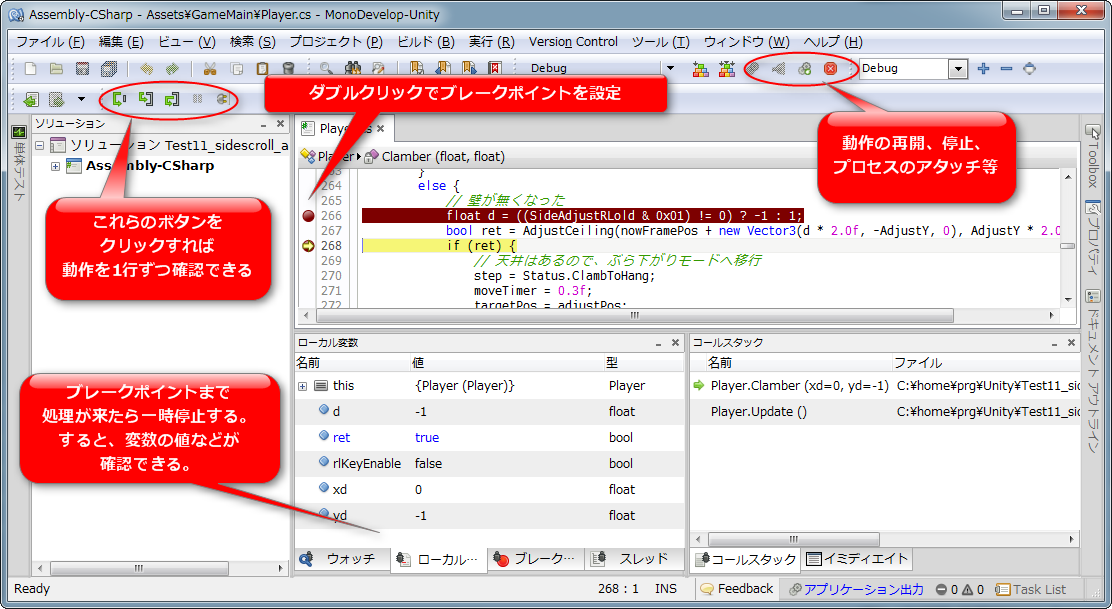
- MonoDevelop上で、ソースの左端の空欄をダブルクリックするとブレークポイントが設定できる。
- Unity Editor上で、実行ボタンを押す。
- ブレークポイントを設定した行まで処理が来ると、一時停止する。
- 一時停止中は変数の内容等を確認できる。ツールバー上のボタンを押せば、1行だけ処理を進めたり等ができる。
[ ツッコむ ]
2012/10/16(火) [n年前の日記]
#1 [pc] 中古のPCケースを購入
電動自転車を借りてHARD-OFFまで行ってきたり。PCケースになりそうな何かを探しに。
数百MHz程度のCPUを積んだメーカ製ミニタワーPCがジャンク品として売られていたら中身を捨ててケースだけ使えるんじゃないか、てなことを思いながら行ってみたのだけど。店頭を眺めたら、デスクトップPCなんて1台も置いてなくて。全部ノートPC。デスクトップPCは、もはや一般人が使うPCではなくなった、ということなのかな…。
しかし、何故かミニタワーPCケースが、単体で2つほど売られてた。まさかケース単体で売ってるとは思ってなかった。嬉しい誤算(?)。一般的なミニタワーケースが1つ、若干スリムでATX電源を前のほうに入れるタイプのケースが1つ、どちらも2,100円だった。一般的なミニタワーケースを購入。自転車の荷台に乗せて帰宅。
数百MHz程度のCPUを積んだメーカ製ミニタワーPCがジャンク品として売られていたら中身を捨ててケースだけ使えるんじゃないか、てなことを思いながら行ってみたのだけど。店頭を眺めたら、デスクトップPCなんて1台も置いてなくて。全部ノートPC。デスクトップPCは、もはや一般人が使うPCではなくなった、ということなのかな…。
しかし、何故かミニタワーPCケースが、単体で2つほど売られてた。まさかケース単体で売ってるとは思ってなかった。嬉しい誤算(?)。一般的なミニタワーケースが1つ、若干スリムでATX電源を前のほうに入れるタイプのケースが1つ、どちらも2,100円だった。一般的なミニタワーケースを購入。自転車の荷台に乗せて帰宅。
◎ ケースの仕様。 :
ケースにはUNITCOM云々のシールが貼ってあったけど。おそらく、IN-WIN製のケースじゃないかと思う。と言うのも、自分の手持ちのIN-WIN製ケースと、フロントパネル以外ほとんど同じだったので。
ちとアレなのが、フロントパネルにオーディオコネクタがついてない点。前述のZ611はついてるんだけど、コレはついてない。そこまで削りますか…。まあ、自分の場合、フロントパネルのオーディオコネクタを何故か使ったことがないので、問題無しかなと。それに、AC97かHD AUDIOのどちらかにしか対応してないコネクタがついてきても、ちと困ってしまうし。
IN-WIN製の似たケースを通販で買うと最安でも4,000円ぐらいになるので、中古とはいえ半額程度で入手できたのは助かった。…買取時の金額を想像するとなんだかアレだけど。以前自分がPC一式持ち込んだ時は買い取り金額が500円だったから、ケースだけなら…それをこの値段で…てなこと考えてしまうと、うーん。いや、入手できただけでもありがたいのですけど。
- サイドパネルをネジで固定せず、プラスチック製の留め具で固定している。
- 底面のプラスチック製留め具を横にスライドさせることで、フロントパネルを外す仕組み。
- HDDを直立させて、フロントパネル裏に取り付ける仕様。フロントファンはつけられないが、フロント下部から吸入した風が、HDD基盤をかすかに冷却する仕組み。
- リアファンが9cmファン。
- フロントパネルのデザイン。
- 拡張ボードはフツーにネジ止めだった。手持ちのケースはプラスチック製の留め具を倒すだけで固定できるのだけど。しかし、今回入手したケースも、留め具を固定する穴はある。
- CPUダクト?が一般的な筒形状。手持ちのケースは漏斗形状。
ちとアレなのが、フロントパネルにオーディオコネクタがついてない点。前述のZ611はついてるんだけど、コレはついてない。そこまで削りますか…。まあ、自分の場合、フロントパネルのオーディオコネクタを何故か使ったことがないので、問題無しかなと。それに、AC97かHD AUDIOのどちらかにしか対応してないコネクタがついてきても、ちと困ってしまうし。
IN-WIN製の似たケースを通販で買うと最安でも4,000円ぐらいになるので、中古とはいえ半額程度で入手できたのは助かった。…買取時の金額を想像するとなんだかアレだけど。以前自分がPC一式持ち込んだ時は買い取り金額が500円だったから、ケースだけなら…それをこの値段で…てなこと考えてしまうと、うーん。いや、入手できただけでもありがたいのですけど。
◎ 中にパーツを入れてみた。 :
とりあえず掃除。前の持ち主は喫煙者だったようで、ヤニ色の埃があちこちに。ウェットティッシュでゴシゴシと。
フロントパネルの固定部分は、長い間変な押し込み方をされていたようで、形が曲がって固定できなくなっていた。持ち主は、仕組みを理解できてなかったのかな…? それとも、UNITCOM系列で組まれた時からそういう状態だったのだろうか…? もし中国で組んだ品なら、トンカチでガンガン叩いて入れてしまった可能性も。 *1
200円PCケース内のMSI K8MM-Vその他を今回のケースに入れてみたり。ATX電源は、ENERMAX EG465P-VE II(FCA)。GeForce 6200A のAGP接続ビデオカードもつけてみた。一応すんなり起動してくれた。
余談。Ubuntu上で、GeForec 6200A 用にXOrgの173番?ドライバを入れた状態で、OpenGLの簡単なベンチマークを取ってみたら、VIAのオンボードビデオと比べて本当に桁が違う結果が出た。やはり、昔のオンボードビデオは使い物にならないなと…。
フロントパネルの固定部分は、長い間変な押し込み方をされていたようで、形が曲がって固定できなくなっていた。持ち主は、仕組みを理解できてなかったのかな…? それとも、UNITCOM系列で組まれた時からそういう状態だったのだろうか…? もし中国で組んだ品なら、トンカチでガンガン叩いて入れてしまった可能性も。 *1
200円PCケース内のMSI K8MM-Vその他を今回のケースに入れてみたり。ATX電源は、ENERMAX EG465P-VE II(FCA)。GeForce 6200A のAGP接続ビデオカードもつけてみた。一応すんなり起動してくれた。
余談。Ubuntu上で、GeForec 6200A 用にXOrgの173番?ドライバを入れた状態で、OpenGLの簡単なベンチマークを取ってみたら、VIAのオンボードビデオと比べて本当に桁が違う結果が出た。やはり、昔のオンボードビデオは使い物にならないなと…。
*1: 以前NHKの番組で、そういう映像を見たことがあり。中国の自動車工場で、ネジが微妙に入らない際に、トンカチで叩いて無理矢理つけて、それを見かけた社長さんに怒られて、しかし何故怒られたのか理解できてない、みたいな映像で。ネジを回さずにトンカチで叩くのが中国人。なのかもしれない。…そういう作業風景になってしまう原因は色々あると思うんだけど。工作精度、経済格差、教育レベル、色々絡んでそう。
[ ツッコむ ]
2011/10/16(日) [n年前の日記]
#1 [neta][anime] 武器が美少女という設定
録画しておいたBSアニメを見ていたら、武器が美少女になった、的設定があって。
そういや昔、宇宙戦艦が意思を持った少女、てな設定の小説があったなと思い出したり。少女革命ウテナの幾原監督が書いた小説だったはず。む。考えてみれば、キャプテンハーロックのアルカディア号みたいなものか。
他に似たような設定を作れないものか。車が美少女、戦闘機が美少女、パソコンが美少女、猫が美少女、犬が美少女、金魚が美少女。…ほとんどやり尽くされているような気がしてきた。
星が美少女というのはどうか。ってソレはセーラームーンじゃねえか。いや、そういうのでなくて。「あたしの足の裏で哺乳類共が集落を作っているようだな」みたいなノリの。ダメか。
そういや昔、宇宙戦艦が意思を持った少女、てな設定の小説があったなと思い出したり。少女革命ウテナの幾原監督が書いた小説だったはず。む。考えてみれば、キャプテンハーロックのアルカディア号みたいなものか。
他に似たような設定を作れないものか。車が美少女、戦闘機が美少女、パソコンが美少女、猫が美少女、犬が美少女、金魚が美少女。…ほとんどやり尽くされているような気がしてきた。
星が美少女というのはどうか。ってソレはセーラームーンじゃねえか。いや、そういうのでなくて。「あたしの足の裏で哺乳類共が集落を作っているようだな」みたいなノリの。ダメか。
[ ツッコむ ]
2010/10/16(土) [n年前の日記]
#1 [sound] ループ曲データ作成中
Genkhord で押したソレを、Music Maker に録音させる方法が分かった。OS側の設定を変える。サウンドとオーディオデバイス → オーディオ → MIDI音楽の再生 → 既定のデバイスを Out to MIDI Yoke: 2 あたりに。そして、Music Maker 側のMIDI入力に、MIDI Yoke 2 を選ぶ。みたいな。
なんだかそれっぽいコードが入力できるようになったので、調子に乗ってしまって2つほどデータを作成。
Music Maker でwav書き出しをしてみたら、Delay をかけまくったトラックの音が最後のところでブツ切りになってしまい、ループ再生したときに滑らかにループしてるように聞こえない。仕方ないので、FL Studio で該当部分だけ作り直し・wav書き出しして、それを Music Maker に読ませた。
曲の再生開始時に、「ボン」という妙なノイズが乗る。どうも波形の一番最初が変な感じになっている予感。シンバルを最初に、リバースシンバルを一番最後に置いて、少しだけ誤魔化したり。でもあまり効果はない。やっぱり最初に「ボン」と入っている感じ。
なんだかそれっぽいコードが入力できるようになったので、調子に乗ってしまって2つほどデータを作成。
Music Maker でwav書き出しをしてみたら、Delay をかけまくったトラックの音が最後のところでブツ切りになってしまい、ループ再生したときに滑らかにループしてるように聞こえない。仕方ないので、FL Studio で該当部分だけ作り直し・wav書き出しして、それを Music Maker に読ませた。
曲の再生開始時に、「ボン」という妙なノイズが乗る。どうも波形の一番最初が変な感じになっている予感。シンバルを最初に、リバースシンバルを一番最後に置いて、少しだけ誤魔化したり。でもあまり効果はない。やっぱり最初に「ボン」と入っている感じ。
[ ツッコむ ]
2009/10/16(金) [n年前の日記]
#1 [pc] 左手で操作出来てる時点で凄いのかもしれない
マウスを左手で操作しようとしたらなかなか大変だと思うのだけど。それを考えると、トラックボールというデバイスは、左手で操作してもそこそこのポインティングできるわけで、それだけでもかなり凄いデバイスなのかもしれない、という気がしてきた。
いや、思ったように動いてくれなくてなかなかツライところもあるのですが。
いや、思ったように動いてくれなくてなかなかツライところもあるのですが。
[ ツッコむ ]
2008/10/16(木) [n年前の日記]
#1 [pc] オンボードでVIDEO出力ができるM/Bってないのかな
Micro-ATXのM/Bについて検索。
別に3Dゲームを本格的にやるわけでもなし、せいぜい動画をTVに映せる付加機能があれば満足、と思ってたりするので、性能的にはM/Bのオンボードビデオチップで十分なのだけど。>自分の環境。ただ、コンポジットなりS端子なりでTV出力できるオンボードビデオ搭載のM/Bとなるとまったく種類がなく。かろうじて見つけた製品は昔のチップセットのモノ=今では市場にないものだったりで。
まあ、考えてみれば、オンボードビデオという時点で、「PCの隣にTVがドンと置いてあるような状況で使われるわけないだろ」と判断されてしまう製品群、なのかな。
G400でTV出力を試して以来、動画を、PCのCRT or 液晶で見るなんてアホちゃうか、てな感覚なのだけど。どうも世間はそうではないみたいで。各製品の仕様がそれを証明してる、のだろうな。いや、メーカ製PCはそのへんまた別か。 *1
USB接続で動画だけをTVに出力できる、てな外部機器はないのだろうか。そういうものがあれば、PC本体側の各種仕様について、比較的無頓着に選べるようになるんだろうけど。今のところ、TV出力端子も付随してるビデオカードをPC本体につけておく、ぐらいの選択肢しかなさそうな感じ。
別に3Dゲームを本格的にやるわけでもなし、せいぜい動画をTVに映せる付加機能があれば満足、と思ってたりするので、性能的にはM/Bのオンボードビデオチップで十分なのだけど。>自分の環境。ただ、コンポジットなりS端子なりでTV出力できるオンボードビデオ搭載のM/Bとなるとまったく種類がなく。かろうじて見つけた製品は昔のチップセットのモノ=今では市場にないものだったりで。
まあ、考えてみれば、オンボードビデオという時点で、「PCの隣にTVがドンと置いてあるような状況で使われるわけないだろ」と判断されてしまう製品群、なのかな。
G400でTV出力を試して以来、動画を、PCのCRT or 液晶で見るなんてアホちゃうか、てな感覚なのだけど。どうも世間はそうではないみたいで。各製品の仕様がそれを証明してる、のだろうな。いや、メーカ製PCはそのへんまた別か。 *1
USB接続で動画だけをTVに出力できる、てな外部機器はないのだろうか。そういうものがあれば、PC本体側の各種仕様について、比較的無頓着に選べるようになるんだろうけど。今のところ、TV出力端子も付随してるビデオカードをPC本体につけておく、ぐらいの選択肢しかなさそうな感じ。
*1: そもそもTVで見ること前提で作られた動画データを、PC用CRT/液晶で見ると、暗くて何が映ってるか判りづらい。動画データが持ってる・規定されてるRGB値の上限下限値も違うし。ていうかRGBじゃなくて YUV だっけ? 一応、CRTや液晶側には、動画再生用に明るさが強くなるモードをつけてたりもするけど。TVと同じ明るさで画面を見てたら、他の作業 ―― ネットをうろつく等の作業すら眼が痛くなる。
[ ツッコむ ]
2007/10/16(火) [n年前の日記]
#1 [pc][jiji] _伊達杏子を擁するホリプロにとって初音ミクは敵なのか。なるほど
あ! なるほど…。
◎ _ホリプロ:女性タレント:和田アキ子 :
◎ _初音ミク潰し番組に暗躍するホリプロと伊達杏子の影 - テクトイックス・タブロイド :
ここまで書くとなんだかそれっぽく見えてくるなぁ。
◎ TBSがドジ踏んでるこんなときこそNHKは :
コンピュータの音声合成技術について真面目に紹介するニュースを流すべきだと思います。バカ丸出しの民放に対して、ここで一気に差をつけろ! 嘘。差をつけるというより挽回というべきか。
サイエンスZEROあたりで扱わないかしら。音声合成技術のこれまでの歴史とか、今後の問題点とか、ネタはいくらでもあるのではと想像するのだけど。歴史紹介では、パピコンが画面に出てきて、マイコン世代が狂喜乱舞。嘘。
つーか技術的には結構前に発表されたものであるし、当時のTVニュースなどでちゃんと紹介もされてたから、局内でそういうのに詳しい人は「今更…」と思うのかもしれないか。
サイエンスZEROあたりで扱わないかしら。音声合成技術のこれまでの歴史とか、今後の問題点とか、ネタはいくらでもあるのではと想像するのだけど。歴史紹介では、パピコンが画面に出てきて、マイコン世代が狂喜乱舞。嘘。
つーか技術的には結構前に発表されたものであるし、当時のTVニュースなどでちゃんと紹介もされてたから、局内でそういうのに詳しい人は「今更…」と思うのかもしれないか。
◎ _らばQ : 暴走TBS──取材を受けると被害にあうテレビ局 :
リストアップすると、なんというか、どれもアレだなぁ。戦時中の各種偏向報道と共通するものを感じる。何も変わってないんだな、日本は。
[ ツッコむ ]
#2 [jiji] オタキングも著作権を振り回す側に行ってしまったのか
_いいめも開発ブログ | いいめもダイエット サービス停止のお知らせ
とは言うものの、
しかしながら、著者の岡田氏より、「記録をしてダイエットに結びつけるという発想は、私の著作からスタートしていますので、見た目上はただの記録するのに便利なものですが、それをダイエットに結びつけているという点で言えば、私の著作の核心と同一ですので、著作権の侵害に当たる可能性が極めて高いと思います」などのご指摘をいただき、「「いいめもダイエット」の取り下げを希望いたします」と求められました。オタキング…お前が言うか…。 _(via Twitter)
とは言うものの、
いいめもダイエットの公開に際して、事前に承諾を得なかったこと、無断でお名前を記載してしまったことなど、当方の対処に不適切な点があり、無断で名前を使うのはどうなんだろう…。もっとも、それならそれで、オタキングも別のクレームのつけ方がありそうだけど。どうなんだろうなぁ。
[ ツッコむ ]
#3 [zatta] _著作権保護期間の延長、経済学的には「損」 「毒入りのケーキ」が再創造を阻む (1/2) - ITmedia News
[ ツッコむ ]
#4 [zatta] _池田信夫 blog 不都合なノーベル平和賞
考えさせられる。
[ ツッコむ ]
#5 [anime] _「Yes! プリキュア5」新EDは「動くようになった」と好評 :にゅーあきばどっとこむ
_ちゃんと動く「プリキュア5」新EDのさらなる修正箇所検証 :にゅーあきばどっとこむ
こんなに修正されてたのか…。直すほうも直すほうだけど、チェック・判別するほうも凄過ぎる。なんのかんの言われても(?)、愛されてる作品・シリーズなんだな。てなことを思ったり。
こんなに修正されてたのか…。直すほうも直すほうだけど、チェック・判別するほうも凄過ぎる。なんのかんの言われても(?)、愛されてる作品・シリーズなんだな。てなことを思ったり。
[ ツッコむ ]
#6 [prog] AutoHotKeyのスクリプトに対応したエディタってないのかしら
.ahk 内のキーワードを色分けしてくれるだけでもありがたいのだけど。…そもそも外国のソレだから使ってる人が少ないのかしら。>AutoHotKey。
◎ AutoHotKeyはGUIも提供できるのか…。 :
凄いな…。uwscより動作も軽いし。
[ ツッコむ ]
#7 [iappli] 企画書新版が届いた
hsからメールで送られてきた。閲覧して衝撃を受けた。ここまでやらないと使えないのか…。
◎ 細かい内容は今後GRP指定にしよう…。 :
外部公開する内容でもないだろうし。公開用に記録すると、タイトル等も何一つ記載できないから、後から読んだ時に自分が困りそうでもあるし。
[ ツッコむ ]
#8 [novel] マリみて最新刊、花かんむりの巻を読んだ
妹が買ってきたので(以下略。以下ネタバレ。
ドリルとの決着がついた。長かった。ずいぶん引っ張ったなぁ…。さておき前半のドリルとのやりとりに感心。男女のソレよりはるかにソレっぽい描写。上手過ぎる。
決着ついたら、随分とドリルが大人しくなってしまった印象も。元々能力を持ったキャラとして設定されてるから、トラブルを起こさないと、ただの出来のいい子として描くしかないのだろうけど。
ドリルとの決着がついた。長かった。ずいぶん引っ張ったなぁ…。さておき前半のドリルとのやりとりに感心。男女のソレよりはるかにソレっぽい描写。上手過ぎる。
決着ついたら、随分とドリルが大人しくなってしまった印象も。元々能力を持ったキャラとして設定されてるから、トラブルを起こさないと、ただの出来のいい子として描くしかないのだろうけど。
[ ツッコむ ]
2006/10/16(月) [n年前の日記]
#1 [nitijyou] ktにチラシページを送った
とりあえず手元に来てる分はこれで一通り作成したはず。
[ ツッコむ ]
#2 [tv] のだめドラマ版見逃した
すっかり忘れてたわ。まあ、漫画が実写化された場合、ほとんどはアレな出来になるだろうし。どうでもいいか。
[ ツッコむ ]
#3 [iappli] サウンドデータが届いたけど
リストのソレとファイル名が一致してない。相手先に質問メールを送った。
[ ツッコむ ]
2005/10/16(日) [n年前の日記]
#1 [web][movie] _これがアマチュア作? 凄いスタートレックのパロディ映画。 : 特撮ヒーロー作戦!
気になる…。
[ ツッコむ ]
#2 [anime] エウレカセブン、再会の回
良かった。久しぶりにアニメを見ていて背筋がゾクゾク。脚本も、演出も、作画も、どれも最高レベル。しかも見終わった後に気持ちのいい余韻が残る。こんな回を見せてもらえたことに、ただただ感謝。嬉しくなってしまった。素晴らしい。これは素晴らしい。
てっきり、こういう回はシリーズ構成の方が脚本を書くのかなと思ってたけど。スタッフロールで脚本家の名前を見てビックリ。適材適所で脚本家を配置してるということかしら。…にしても、大活躍だなぁ。
ナウシカ的なアクション or オマージュ?が多々見られて感心。 一人の少女を追いかける船団、なんてシチュエーションが、この作品で出来るとは気づいてなかったわけで。サーフィンの設定がこんな風に使えたとは。しかも、ナウシカ的なアクションをTVシリーズで実現するとは。なんと無謀な。でも見事にやり遂げてしまった。このスタッフは恐ろしい…。
少年の家出・各種の陰鬱な描写がなかったら、こういう回に持っていけなかった・持っていっても効果が薄かったと思うわけで。シリーズ構成って大事なのだなと再認識。
細かいことだけど、キャラクターの心情が、速度という事象に変換されてるあたりに感心してしまったり。
スタッフロールの見せ方が通常時と違っていて驚いた。まさか、これで打ち切りなのか。最終回なのか。と不安に。でも、予告映像が流れて一安心。…いや、もしかすると、打ち切られる局があったりするのかしら。
しかしこれだけ盛り上げたということは、このあと暗い展開になってくのだろうなぁ。…それはちと悲しいかも。でもまあ、そういう構成なのだろうし。
てっきり、こういう回はシリーズ構成の方が脚本を書くのかなと思ってたけど。スタッフロールで脚本家の名前を見てビックリ。適材適所で脚本家を配置してるということかしら。…にしても、大活躍だなぁ。
ナウシカ的なアクション or オマージュ?が多々見られて感心。 一人の少女を追いかける船団、なんてシチュエーションが、この作品で出来るとは気づいてなかったわけで。サーフィンの設定がこんな風に使えたとは。しかも、ナウシカ的なアクションをTVシリーズで実現するとは。なんと無謀な。でも見事にやり遂げてしまった。このスタッフは恐ろしい…。
少年の家出・各種の陰鬱な描写がなかったら、こういう回に持っていけなかった・持っていっても効果が薄かったと思うわけで。シリーズ構成って大事なのだなと再認識。
細かいことだけど、キャラクターの心情が、速度という事象に変換されてるあたりに感心してしまったり。
スタッフロールの見せ方が通常時と違っていて驚いた。まさか、これで打ち切りなのか。最終回なのか。と不安に。でも、予告映像が流れて一安心。…いや、もしかすると、打ち切られる局があったりするのかしら。
しかしこれだけ盛り上げたということは、このあと暗い展開になってくのだろうなぁ。…それはちと悲しいかも。でもまあ、そういう構成なのだろうし。
[ ツッコむ ]
#3 [anime] マジレンジャー、父親の回
基本的にはハリーポッターだと思うのだけど、まさか STAR WARS までやってしまうとは。…ちょっと舞台はスケールが小さい気もするけど。いやいや。STAR WARS は逆に舞台が大き過ぎて話の流れが唐突過ぎた・矮小化されてしまった気もしたし。たぶんこのくらいのスケール・シチュエーションでやるのが適してたのかもしれない。てなことを考えてしまったり。
[ ツッコむ ]
#4 [anime] ライダーヒビキ、変身忍者嵐の回
変身忍者嵐は未見なのだけど。デザイン的に、もうちょっとカッコよくしてもよかったのではと思ってしまったり。
あきらの、「私、いつになったら鬼になれるんでしょう」の悩み関係のあたり、例えば「いつになったら小説家に」「いつになったら漫画家に」「いつになったらプロ野球選手に」等々、別の職業を容易に連想できる方向でやってもよかったのでは、などと思ってしまったり。本編では、「鬼」という職業以外のことを連想できるような台詞回しにはなってない・「鬼」という職業に特化した台詞になってしまってるわけで。なんだかもったいない。でもまあ、子供向けだしなぁ。汎用性を込めるより、特化したほうが話がわかり易い・話を盛り上げやすいよな。たぶん。
あの鎧は今回限りなのだろうか。もったいない…。
ザンキさんの式神投げのカットが、異様にカッコイイ。あんな風にカッコよく投げられるものなんだなぁ。そういえば、前回とはうってかわって、ザンキさんがとにかく渋い。今回は完全にシリアス回なのだな。
CGによる巨大モンスターが登場。スケジュール的に大丈夫なのか? とはいえ、ここで非常に強力そうなモンスターを出しておかないと、話の流れが不自然になるのだろうし。うーむ。
CGでモンスターを表現するというのは、コスト面や、映像のクオリティとしては、どうなんだろう。着ぐるみ・ミニチュアで表現するより安く済む・早く作れるのだろうか。構図や動き、デザイン等は自由度が高くなるだろうけど、質感に関しては難アリな感も。いや、着ぐるみ等も、スケールが違うわけだから、質感表現には問題が出てきそうか。
あきらの、「私、いつになったら鬼になれるんでしょう」の悩み関係のあたり、例えば「いつになったら小説家に」「いつになったら漫画家に」「いつになったらプロ野球選手に」等々、別の職業を容易に連想できる方向でやってもよかったのでは、などと思ってしまったり。本編では、「鬼」という職業以外のことを連想できるような台詞回しにはなってない・「鬼」という職業に特化した台詞になってしまってるわけで。なんだかもったいない。でもまあ、子供向けだしなぁ。汎用性を込めるより、特化したほうが話がわかり易い・話を盛り上げやすいよな。たぶん。
あの鎧は今回限りなのだろうか。もったいない…。
ザンキさんの式神投げのカットが、異様にカッコイイ。あんな風にカッコよく投げられるものなんだなぁ。そういえば、前回とはうってかわって、ザンキさんがとにかく渋い。今回は完全にシリアス回なのだな。
CGによる巨大モンスターが登場。スケジュール的に大丈夫なのか? とはいえ、ここで非常に強力そうなモンスターを出しておかないと、話の流れが不自然になるのだろうし。うーむ。
CGでモンスターを表現するというのは、コスト面や、映像のクオリティとしては、どうなんだろう。着ぐるみ・ミニチュアで表現するより安く済む・早く作れるのだろうか。構図や動き、デザイン等は自由度が高くなるだろうけど、質感に関しては難アリな感も。いや、着ぐるみ等も、スケールが違うわけだから、質感表現には問題が出てきそうか。
[ ツッコむ ]
#5 [anime] プリキュアMAX、修学旅行の回
なのかな? 最近、BGVみたいな感じで流してるから、実は話がよくわかってない。>自分。
着物姿の主人公たち。…狙ってるな!<何を?
着物姿の主人公たち。…狙ってるな!<何を?
[ ツッコむ ]
2004/10/16(土) [n年前の日記]
#1 [web] _大規模サイトに潜む アクセシビリティの落とし穴
Yahoo ID の登録画面で、画像認証を使うようになったけれど、そのことで視覚障害者が利用できなくなってしまった、という事例。Yahooがどのような解決策をとるのか気になるところ。おそらくそれは、不正ID取得もある程度はじくことができて、かつ、視覚障害者でも利用できる方法であろうから、とても参考になる事例になりそうな気がする。Yahooの策に、期待大。
[ ツッコむ ]
#2 [anime] ジャスティライザー、1話
相変わらず展開は、むちゃくちゃ、御都合主義、辻褄合わせはないに等しいけど。誰にも知られず目立たない場所でひっそりこっそり戦ってた前作に比べると、一般人を巻き込みつつ街を破壊してる分、特撮部分も力が入ってる、ような。ひょっとして、今回はそれなりに本気で作ろうとしてるのだろうか。
スマートメカゴジラのノコギリ技に笑った。強引、かつ、火花がバンバン飛び散る乱暴さがいい。やっぱり巨大ロボは乱暴者じゃないと。
スマートメカゴジラのノコギリ技に笑った。強引、かつ、火花がバンバン飛び散る乱暴さがいい。やっぱり巨大ロボは乱暴者じゃないと。
◎ ED曲&ED映像は前作と同様に脱力モノですた :
まあ、前作の、歌詞をよく聞くと暗い気持ちになってしまうED曲よりはマシだけど。それでも、あまり変わらんなぁ…。センスがないのか、時間がないのか、お金がないのか、売る気がないのか…
[ ツッコむ ]
#3 [game] 手持ちのPS1、そろそろ寿命かな
データ読取に失敗してゲームが起動しない・停止してしまう・音楽が流れなくなる場面が多数。さすがに初代だからなぁ…。ポリゴンも汚いし。熱もこもるし。
*1
*1: PS1は、途中でグラフィック関係のチップが新しくなって、グラデーションが綺麗に出るようになった。と思った。たしか。
[ ツッコむ ]
#4 [game] 家庭用ゲーム機であっても
長時間操作されてなければ、タイトル画面やデモ画面に戻す仕様のほうがいいのでは。店頭デモで、オプション画面やゲームオーバー画面がいつまでも表示されてたら…。<悲しい思い出があるらしい。
[ ツッコむ ]
2003/10/16(木) [n年前の日記]
#1 [pc] チラシ作成
スーパーオフィス2001のワードプロ2001で作成した後、Word形式で保存してみたら、部分的にテキスト情報自体が消滅。諦めて Word98 で作成。
時間がかかったわりにはダメダメ。なんでこんなにダサいのか。どうにも素人臭い出来。いや、素人だけど。
時間がかかったわりにはダメダメ。なんでこんなにダサいのか。どうにも素人臭い出来。いや、素人だけど。
◎ OpenOffice 1.1を導入してみた :
Word98で作成したファイルを読んだら、一見綺麗に読めたように見えつつも、図形内のテキストの配置がほとんど崩れた。残念。テキスト情報や図形情報が渡せるだけでも御の字だろうけど。しかしコレでは、OpenOfficeで作業→向こうのWord2000で開いてもらう、というわけにはいかない。
◎ 金をおしんだ分、得られないモノがある :
レイアウト関連の参考ページを探したけれど、
_パチンコ屋さんのチラシ
云々しか見つからなかった。後は書籍か、有料講座・講習の紹介ページばかり。考えてみれば、チラシ作成=商業活動と密接に絡んでる場合がほとんど。当人にとって飯の種であろうそれらノウハウを無償でWeb公開するはずもなく。それだけの価値がある知識を所有してる『プロ』に『払う金が惜しい』ので、そのへんで遊んでる『PCヲタに頼んだ』結果、しょーもないモノが上がってくるのは必然、などと考えたら、少し気が楽になってきた。結果に満足できなければプロに頼めばいい。金はかかるけど。などと言いつつも個人的趣味として興味もあるので、多少は関連知識を身につけたいとは思ってたり。
[ ツッコむ ]
#2 [pc] 添付ファイルの保存操作は難しいのだろうか
Word文書をzipにして、メールに添付して送った。その旨電話で連絡すると、「解凍の仕方がわからない」と言われる。「添付ファイルをハードディスクに保存してから〜」と説明を始めようとしたら、「そんな難しいこと言われても判らない」と返された。難しい内容を喋る予定も無いし、そもそも本題にすら入ってないのだけど。最初から、自分で作業するつもりはない、ということかな。説明は諦め、明日伺う事を伝える。
◎ 回答文書を読まない人は、どんな回答を求めてるのだろう :
今まで数人の初心者にPC操作を教えたのだけど、どうやら2種類の人が居る。メールに、操作手順なり、解説ページのURLなりを書いて送っただけで、後は自力で問題解決していく人と、懇切丁寧に説明したメールを送っても、そもそも一切読まない人。
*1
後者は一体どんな回答を求めてるのだろう。回答を読まずして答えを得られるのだろうか。理解に苦しむ。もしかすると、NHK教育のパソコン講座よろしく、操作の様子が映像でゆっくりと流れる…みたいな説明を求めてたりするのだろうか。…低速回線では、実現はちょっと難しそう。操作画面を動画キャプチャしてgifアニメにでもして送れば満足するだろうか。しかしgifアニメでは一時停止ができないのがマズそう。かといって「次に進む」ボタンを閲覧者自身にクリックさせるタイプの解説ムービーでは、そもそもボタンを押す事すら面倒臭がられたり、ボタンの存在自体を認識してくれなかったり。 *2
操作画面の静止画像を列挙するタイプの解説も若干問題が。以前、親父さんがそれら解説ページを閲覧する様子を後ろで眺めていたのだけど、説明用の画像を一生懸命クリックしていて驚いた。どうやら説明用画像と実際のウインドウの区別がつかないらしい。その手の説明用画像には、「これは説明用の画像です。実際に操作できるウインドウではありませんよ」的表現の考案・付加が必要なのかも。 *3
なんにせよ、説明する側にとっては面倒臭い事この上ない。説明要らずのPCが出てこないものかにゃ。
後者は一体どんな回答を求めてるのだろう。回答を読まずして答えを得られるのだろうか。理解に苦しむ。もしかすると、NHK教育のパソコン講座よろしく、操作の様子が映像でゆっくりと流れる…みたいな説明を求めてたりするのだろうか。…低速回線では、実現はちょっと難しそう。操作画面を動画キャプチャしてgifアニメにでもして送れば満足するだろうか。しかしgifアニメでは一時停止ができないのがマズそう。かといって「次に進む」ボタンを閲覧者自身にクリックさせるタイプの解説ムービーでは、そもそもボタンを押す事すら面倒臭がられたり、ボタンの存在自体を認識してくれなかったり。 *2
操作画面の静止画像を列挙するタイプの解説も若干問題が。以前、親父さんがそれら解説ページを閲覧する様子を後ろで眺めていたのだけど、説明用の画像を一生懸命クリックしていて驚いた。どうやら説明用画像と実際のウインドウの区別がつかないらしい。その手の説明用画像には、「これは説明用の画像です。実際に操作できるウインドウではありませんよ」的表現の考案・付加が必要なのかも。 *3
なんにせよ、説明する側にとっては面倒臭い事この上ない。説明要らずのPCが出てこないものかにゃ。
*1: いかにしてわかりやすく説明するか、悩みまくって、数時間かけて書いたメールが、欠片も読まれなかった時の疲労感はかなりのものであります。
*2: ホームページビルダーの操作ヘルプのアニメ(FLASHムービー)で経験した。
*3: ウインドウと言えば、そもそも親父さんは、ウインドウの前後関係について理解できてなかったりする。Photoshopのレイヤーが使えない事も鑑みると、ウインドウ・レイヤーが『重なり合う』事自体に、一般人にとっては理解・認識が難しい要因が潜んでるのかもしれない。考えてみれば、日常生活において、前後に操作画面が存在する事を意識しながら行う作業がどれほど存在してるのだろう。年配者=これまでのリアルワールドでの作業体験をPC操作にも求める傾向が強い、と考えれば致し方ないのだろうか。
*2: ホームページビルダーの操作ヘルプのアニメ(FLASHムービー)で経験した。
*3: ウインドウと言えば、そもそも親父さんは、ウインドウの前後関係について理解できてなかったりする。Photoshopのレイヤーが使えない事も鑑みると、ウインドウ・レイヤーが『重なり合う』事自体に、一般人にとっては理解・認識が難しい要因が潜んでるのかもしれない。考えてみれば、日常生活において、前後に操作画面が存在する事を意識しながら行う作業がどれほど存在してるのだろう。年配者=これまでのリアルワールドでの作業体験をPC操作にも求める傾向が強い、と考えれば致し方ないのだろうか。
[ ツッコむ ]
2002/10/16(水) [n年前の日記]
#1 プリンタ調子悪い
階下のプリンタ EPSON PM-3000Cが調子悪いのです。
起動してからしばらくの間、ガリガリと変な音がして印刷がずれる。
PCパーツや周辺機器は、倍の性能を当時の半分の値段で入手できる頃が買い時、
と思ってるんですが、A3ノビ印刷可のプリンタはそこまで行ってないのです。
倍の性能は当時と同額。半額だと1ランク下。中間のラインナップがない。
なので、修理に出してまだまだコキ使ってやりたいんですが、
果たしてどのくらいの費用が必要になるのか…
Shadeでちょっとした実験のつもりが、一日中触っちゃてるし(爆)
スキップジョイントはわかったけど、フラットジョイントがわかってない。
マニュアル読まないとなぁ。
でも今頃R4触ってるのもどうなんでしょうか (;´Д`)
起動してからしばらくの間、ガリガリと変な音がして印刷がずれる。
PCパーツや周辺機器は、倍の性能を当時の半分の値段で入手できる頃が買い時、
と思ってるんですが、A3ノビ印刷可のプリンタはそこまで行ってないのです。
倍の性能は当時と同額。半額だと1ランク下。中間のラインナップがない。
なので、修理に出してまだまだコキ使ってやりたいんですが、
果たしてどのくらいの費用が必要になるのか…
Shadeでちょっとした実験のつもりが、一日中触っちゃてるし(爆)
スキップジョイントはわかったけど、フラットジョイントがわかってない。
マニュアル読まないとなぁ。
でも今頃R4触ってるのもどうなんでしょうか (;´Д`)
[ ツッコむ ]
2001/10/16(火) [n年前の日記]
#1 DDNS登録をLinuxで
・DDNSの自動登録をLinuxで
_(以下略)
ひとまずサーバ構築できたかな、という感じなんで、こっちにもリンク貼っておきます。 _ココ。
アクセスできなかったらBBSで教えてください。
将来的には、自分のサイトのコンテンツも、自鯖に移したいですねぇ…
ひとまずサーバ構築できたかな、という感じなんで、こっちにもリンク貼っておきます。 _ココ。
アクセスできなかったらBBSで教えてください。
将来的には、自分のサイトのコンテンツも、自鯖に移したいですねぇ…
[ ツッコむ ]
2000/10/16(月) [n年前の日記]
#1 カビ
一日中寝てました。
あ、日曜、月曜は、教習所休みです。
革靴を発掘したら、全部カビだらけ。ヒィ。
日本の国会運営のシステムって…
バグだらけだなぁ、などと、Nステを見ながら思ったり。
しかもバグが判っても、それを修正するだけのシステムが動いてない(存在してない)ようだし。
いっそ、政党という区分分けを無くしたりとか出来ないのでしょうか。
個人単位で議題について考え、話し合い、解決の道を探ることを強制するとか…
無理だろうけど。
あ、日曜、月曜は、教習所休みです。
革靴を発掘したら、全部カビだらけ。ヒィ。
日本の国会運営のシステムって…
バグだらけだなぁ、などと、Nステを見ながら思ったり。
しかもバグが判っても、それを修正するだけのシステムが動いてない(存在してない)ようだし。
いっそ、政党という区分分けを無くしたりとか出来ないのでしょうか。
個人単位で議題について考え、話し合い、解決の道を探ることを強制するとか…
無理だろうけど。
[ ツッコむ ]
1999/10/16(土) [n年前の日記]
#1 (NoTitle) AM6:00頃起床。外は...
AM6:00頃起床。外は曇りで雨降りそう。出かけられない。
MODデータを作って遊んでみたり。なかなかいい音が鳴らせたのでメロディーをのせようとしたら音程がなんだか変。元々のサンプリング時にいくつかの音を重ねちゃってるので上手くいかないのかも。難しいもんですね。
アニメビデオを見終わってテープを巻き戻してたら、なんかTVでアニメを放映してたみたい。よく見たら「未来少年コナン2・タイガなんちゃら」とかいうヤツだった。しばらく見ているうち頭を抱える。どこがコナン? そんなタイトルつけなくていいじゃん。わけがわからん。どんな大人の事情が展開されているのかちょっと想像が難しい。しかし日本アニメーションの制作ってことらしいけど外で作ってるのかな。コナンの時よりアニメーション表現に関する技術低いですね。特に撮影絡みの手法とか。時間が無いのか、ノウハウ持った人がいないのか、単なる手抜きか。あれからもう何年経ってるんだろう。なのに話はともかく技術関係が退化してるっていうのはどういうことなのかな。
「タイガなんちゃら」が終わったら、「ZOID」とかいうアニメが。うわーCGだ。セルと上手くマッチしていていい感じ。でも話はタラタラしていてなんだかな。子供にはこのくらいのスピードがちょうどイイのかな。よくわかんないけど。XEBECが作ってるんですか。なるほど。でも最近XEBECとかJCSTAFFとか名前を良く聞くけど、どこの流れから出てきた制作会社なんだろう。
いつのまにか寝てしまったみたい。たぶんPM10:00頃。また風呂入りそこねた。
MODデータを作って遊んでみたり。なかなかいい音が鳴らせたのでメロディーをのせようとしたら音程がなんだか変。元々のサンプリング時にいくつかの音を重ねちゃってるので上手くいかないのかも。難しいもんですね。
アニメビデオを見終わってテープを巻き戻してたら、なんかTVでアニメを放映してたみたい。よく見たら「未来少年コナン2・タイガなんちゃら」とかいうヤツだった。しばらく見ているうち頭を抱える。どこがコナン? そんなタイトルつけなくていいじゃん。わけがわからん。どんな大人の事情が展開されているのかちょっと想像が難しい。しかし日本アニメーションの制作ってことらしいけど外で作ってるのかな。コナンの時よりアニメーション表現に関する技術低いですね。特に撮影絡みの手法とか。時間が無いのか、ノウハウ持った人がいないのか、単なる手抜きか。あれからもう何年経ってるんだろう。なのに話はともかく技術関係が退化してるっていうのはどういうことなのかな。
「タイガなんちゃら」が終わったら、「ZOID」とかいうアニメが。うわーCGだ。セルと上手くマッチしていていい感じ。でも話はタラタラしていてなんだかな。子供にはこのくらいのスピードがちょうどイイのかな。よくわかんないけど。XEBECが作ってるんですか。なるほど。でも最近XEBECとかJCSTAFFとか名前を良く聞くけど、どこの流れから出てきた制作会社なんだろう。
いつのまにか寝てしまったみたい。たぶんPM10:00頃。また風呂入りそこねた。
[ ツッコむ ]
以上、27 日分です。