2018/10/16(火) [n年前の日記]
#1 [tic80] TIC-80でクラス相当を書く
TIC-80 を触ってたり。Luaでクラス相当をどうやって書くのか忘れてたので再勉強。
とりあえず、こんな感じの .tic を書いた。
ブラウザ上で実行するなら、以下を開けば…動くんじゃないかな…。
_movecircle.tic.html
ブラウザ上で動作するソレを出力したい場合は、TIC-80上で export html と打ち込めばいいらしい。ファイル保存ダイアログが開いて、html を保存することができる。
とりあえず、こんな感じの .tic を書いた。
ブラウザ上で実行するなら、以下を開けば…動くんじゃないかな…。
_movecircle.tic.html
- 画面をクリックしてからESCキーを押せばメニューが出るので、「CLOSE GAME」を選んでZキーを押せば、あるいは「CLOSE GAME」をマウスクリックすれば実行を停止できる。
- 入力待ちの状態でF1キーを押せばエディタが開く。
- F2キーを押せばドットエディタが開く。
ブラウザ上で動作するソレを出力したい場合は、TIC-80上で export html と打ち込めばいいらしい。ファイル保存ダイアログが開いて、html を保存することができる。
◎ ソース。 :
ソースは以下のような感じ。無駄に長いけど…。
最初のあたりで Class相当を書いてある。書き方は、以下のページが参考になった。
_Luaでオブジェクト指向(1)―基本はコロン記法とメタテーブル - Minecraftとタートルと僕
-- title: testcart
-- author: mieki256
-- desc: short description
-- script: lua
Obj = {}
Obj.new = function(cx, cy, ang, r)
local o = {
id=0, x=0, y=0, t=0,
cx=cx, cy=cy, ang=ang, r=r
}
o.update = function(self,dr)
self.id = 1 + (self.t % 32 // 16)
local rad = math.rad(self.ang)
local r = self.r
self.x = r*math.cos(rad)+self.cx
self.y = r*math.sin(rad)+self.cy
self.ang = self.ang + 1.5
self.r = self.r + dr
self.t = self.t + 1
end
o.draw = function(self)
spr(self.id,self.x-4,self.y-4,0)
end
setmetatable(o, {__index=Obj})
return o
end
scrw, scrh = 240, 136
cx, cy = scrw/2, scrh/2
t=0
-- init objs
objs = {}
n = 24
for i=1,n do
local o = Obj.new(cx, cy, i*360/n, 60)
table.insert(objs, o)
end
-- main loop
function TIC()
local r = 0
if btn(0) then r=-1 end
if btn(1) then r=1 end
-- update
for i, o in ipairs(objs) do
o:update(r)
end
-- draw
cls(0)
for i, o in ipairs(objs) do
o:draw()
end
print("Lua: " .. _VERSION,4,8*1)
print("count: " .. t,4,8*2)
print(t//60 .. " sec",4,8*3)
t=t+1
end
最初のあたりで Class相当を書いてある。書き方は、以下のページが参考になった。
_Luaでオブジェクト指向(1)―基本はコロン記法とメタテーブル - Minecraftとタートルと僕
◎ ローカル変数について。 :
Luaの場合、ローカル変数を使いたいときは、
local x=0のような感じで、local とつけてやるらしい。
◎ sin,cosについて。 :
2Dゲームを書く場合、sin,cos が使えると便利なわけだけど。Luaの場合は以下のような感じで使える。
このあたりは、以下が参考になりそう。
_Lua 5.1 リファレンスマニュアル
_lua-users wiki: Math Library Tutorial
_Lua標準ライブラリ - AviUtlスクリプト Wiki
| math.sin(ラジアン値) | sin値を返す |
| math.cos(ラジアン値) | cos値を返す |
| math.rad(角度) | 角度(0-360度)をラジアン値に変換する。 |
このあたりは、以下が参考になりそう。
_Lua 5.1 リファレンスマニュアル
_lua-users wiki: Math Library Tutorial
_Lua標準ライブラリ - AviUtlスクリプト Wiki
[ ツッコむ ]
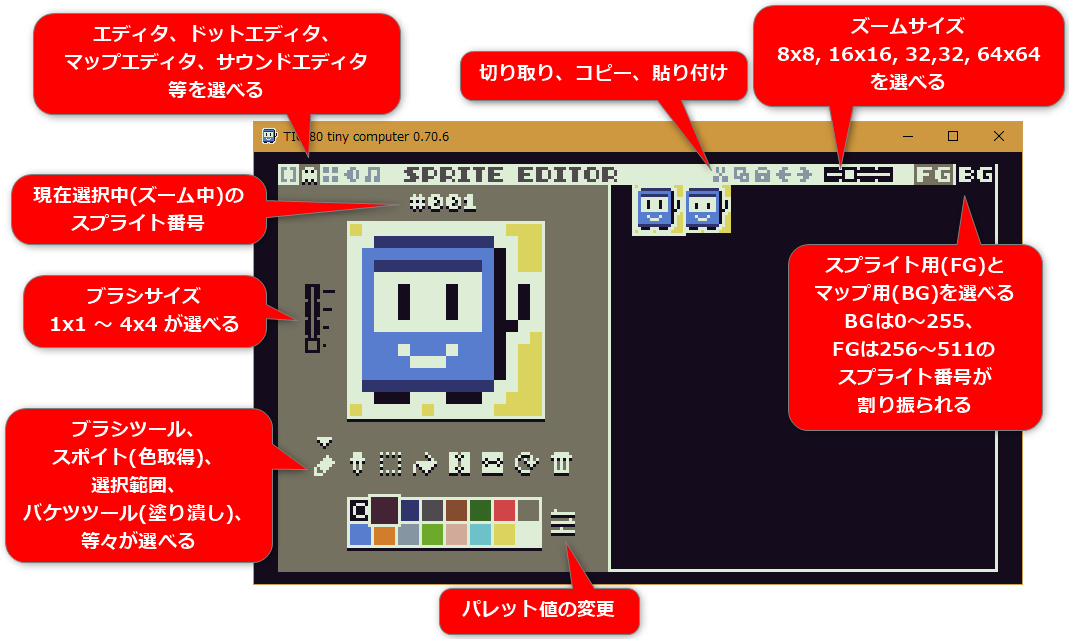
#2 [tic80] TIC-80のドットエディタについて
TIC-80 は、ドットエディタ(スプライトエディタ)が内蔵されてるので、それについても一応メモ。
呼び出し方は…入力待ちの状態で F2キーを叩けば表示される。
画面内の機能については、おおよそ以下の通り。
ブラシツールを選んで、左側にズーム表示されてる領域内で、マウスの左ボタンを押しながらグリグリすれば、使い方はすぐに分かるかなと。
もしグチャグチャになっても、EDCキーを叩いて、入力待ち画面で new と打てば、Hello World のソレで初期化されるので安心。あるいは、Ctrl+Zキーを叩けば、Undoも できるので…。
呼び出し方は…入力待ちの状態で F2キーを叩けば表示される。
画面内の機能については、おおよそ以下の通り。
ブラシツールを選んで、左側にズーム表示されてる領域内で、マウスの左ボタンを押しながらグリグリすれば、使い方はすぐに分かるかなと。
もしグチャグチャになっても、EDCキーを叩いて、入力待ち画面で new と打てば、Hello World のソレで初期化されるので安心。あるいは、Ctrl+Zキーを叩けば、Undoも できるので…。
◎ ツールについて。 :
ツールについて、一応補足説明。

左から、以下のような機能になってる。

左から、以下のような機能になってる。
- ブラシツール。ドットを打てる。
- スポイトツール。ズーム表示してる領域をクリックすると、そのドットのパレット番号を取得できる。
- 選択範囲。
- バケツツール。クリックした領域を現在色(パレット番号)で塗り潰す。
- 左右反転。
- 上下反転。
- 回転。90度単位で回転できる。
- 消去。ズーム表示してる領域内を消去できる。
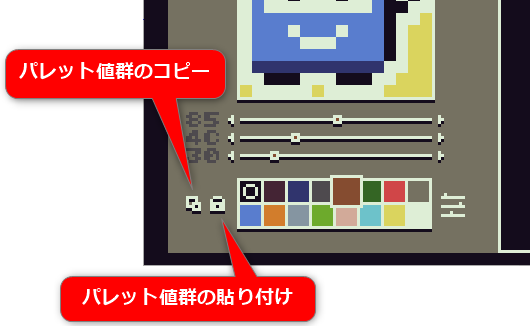
◎ パレット変更について。 :
パレット変更ボタンをクリックすると、下のほうでちょっと表示が変わるのだけど、一応説明。
_palette - nesbox/TIC-80 Wiki
例えば、PICO-8風のパレットにしたかったら、 _公式Wiki の、
ちなみに、デフォルトでは以下のようなパレット値になってる模様。
- 3つのスライダーは、RGB(Red, Green, Blue)の値を示してる。変更すれば、選択してるパレットのRGB値が変わる。
- コピーボタンをクリックすると、現在のパレット値(16色分)が、16進数文字列でクリップボードにコピーされる。
- 貼り付けボタンをクリックすると、クリップボードに入ってる16進数文字列のパレット値(16色分)で、パレットを上書きできる。
_palette - nesbox/TIC-80 Wiki
例えば、PICO-8風のパレットにしたかったら、 _公式Wiki の、
-- PICO-8 PALETTE -- pal: 0000001D2B537E255383769CAB5236008751FF004D5F574FFF77A8FFA300C2C3C700E436FFCCAA29ADFFFFEC27FFF1E8と書かれてる、「-- pal: 」以降の16進数文字列をコピーして、TIC-80上でパレットの貼り付けをすればいい。
ちなみに、デフォルトでは以下のようなパレット値になってる模様。
140c1c44243430346d4e4a4e854c30346524d04648757161597dced27d2c8595a16daa2cd2aa996dc2cadad45edeeed6
◎ スプライト番号について。 :
TIC-80は、スプライト用(FG)と、マップ用(BG)のスプライト領域を持っている。
「スプライト用とマップ用に別れているということは、マップ用(BG)のドット絵は、スプライトとして描画できないのかな?」と思ってしまうけど、そういうわけでもないようで。
スプライト相当を描画する spr() に、マップ用スプライト番号の 0〜255 を指定しても、フツーに描画してくれる。実際、new と打った直後の Hello World 相当のソレでは、マップ用(BG)の領域にドット絵が描かれてるし、ソレをスプライト相当として描画してる。
- BGのスプライト番号は、0〜255
- FGのスプライト番号は、256〜511
「スプライト用とマップ用に別れているということは、マップ用(BG)のドット絵は、スプライトとして描画できないのかな?」と思ってしまうけど、そういうわけでもないようで。
スプライト相当を描画する spr() に、マップ用スプライト番号の 0〜255 を指定しても、フツーに描画してくれる。実際、new と打った直後の Hello World 相当のソレでは、マップ用(BG)の領域にドット絵が描かれてるし、ソレをスプライト相当として描画してる。
[ ツッコむ ]
#3 [cg_tools] FreeCADを試用
フリーで使える、FreeCAD という3D-CADがあると知り、興味が湧いたので少し触ってみたり。
_FreeCAD: Your Own 3D Parametric Modeler
_Download - FreeCAD Documentation
_FreeCAD - Wikipedia
Windows10 x64 上で、FreeCAD-0.17.13541.9948ee4-WIN-x64-installer.exe をダウンロードしてインストール。
以下のページを参考にさせてもらいつつ、マグカップとスタンドをモデリングして雰囲気を掴んだり。
_実験記録 No.02 : FreeCAD - 初心者向けチュートリアル
距離拘束、平行拘束等を使えるあたりは便利だなと…。そういうアレコレがあると、キッチリとした形状を作りやすいような気がする。
モデリングした形状を、blender にインポートできないかと試してみたけれど、ちょっとそのあたりはよろしくないようで。FreeCAD からobj形式でエクスポートしようとするとエラーが出てしまう…。ただ、stl、ply、wrl でエクスポートしたら、blender でも読み込めた。しかし、ポリゴン数はそれなりに多いし、ほとんどが三角ポリゴンになってしまう。
各保存形式については、以下が参考になった。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
_FreeCAD: Your Own 3D Parametric Modeler
_Download - FreeCAD Documentation
_FreeCAD - Wikipedia
Windows10 x64 上で、FreeCAD-0.17.13541.9948ee4-WIN-x64-installer.exe をダウンロードしてインストール。
以下のページを参考にさせてもらいつつ、マグカップとスタンドをモデリングして雰囲気を掴んだり。
_実験記録 No.02 : FreeCAD - 初心者向けチュートリアル
距離拘束、平行拘束等を使えるあたりは便利だなと…。そういうアレコレがあると、キッチリとした形状を作りやすいような気がする。
モデリングした形状を、blender にインポートできないかと試してみたけれど、ちょっとそのあたりはよろしくないようで。FreeCAD からobj形式でエクスポートしようとするとエラーが出てしまう…。ただ、stl、ply、wrl でエクスポートしたら、blender でも読み込めた。しかし、ポリゴン数はそれなりに多いし、ほとんどが三角ポリゴンになってしまう。
各保存形式については、以下が参考になった。
_3Dファイルフォーマットの種類 - PukiWiki for PBCG Lab
[ ツッコむ ]
以上、1 日分です。