2018/09/01(土) [n年前の日記]
#1 [prog] atom-beautifyがインストールできない
Atomエディタの1.30が公開されたらしいのでアップデートしてみたのだけど、atom-beautify が更新もインストールできない状態になってしまった。環境は Windows10 x64。
atom-beautify を 0.33.0 に更新しようとしたらエラーが出たので、atom-beautify をアンインストール後、再インストールしようとしたものの、エラーが出てしまう。どうやら以下と全く同じ症状。
_Atom cannot install atom-beautify 2018/08/31 - Issue #2213 - Glavin001/atom-beautify
language-marko もインストールせよと言っているように見えるけど、そちらもインストールできない。うーん。
atom-beautify を 0.33.0 に更新しようとしたらエラーが出たので、atom-beautify をアンインストール後、再インストールしようとしたものの、エラーが出てしまう。どうやら以下と全く同じ症状。
_Atom cannot install atom-beautify 2018/08/31 - Issue #2213 - Glavin001/atom-beautify
language-marko もインストールせよと言っているように見えるけど、そちらもインストールできない。うーん。
◎ Atom 1.29.0をインストールしてみた。 :
Atom 1.30.0 がいかんのかなと思ったので、コントロールパネル経由で Atom 1.30.0 をアンインストール。Atom 1.29.0 をインストール後、atom-beautify 0.33.0 のインストールを試してみた。
同じエラーが出てインストールできなかった。ということは、Atom本体よりも atom-beautify というパッケージ側に問題があるということかな…。
同じエラーが出てインストールできなかった。ということは、Atom本体よりも atom-beautify というパッケージ側に問題があるということかな…。
◎ atom-beautifyのバージョンを変えてインストールを試みた。 :
以前は atom-beautify をインストールできたのだから、古い版ならインストールできるのではないかと思えてきた。
apm を使えばコマンドラインからパッケージをインストールできるらしいけど、パッケージのバージョンを指定してインストールすることはできないのだろうか。
apm help install と打ってみた。
apm を使えばコマンドラインからパッケージをインストールできるらしいけど、パッケージのバージョンを指定してインストールすることはできないのだろうか。
apm help install と打ってみた。
> apm help install
Usage: apm install [<package_name>...]
apm install <package_name>@<package_version>
apm install <git_remote>
apm install <github_username>/<github_project>
apm install --packages-file my-packages.txt
apm i (with any of the previous argument usage)
パッケージ名の後ろに「@」をつけて、バージョンを指定することができるっぽい。apm clean apm install atom-beautify@0.32.5 apm install atom-beautify@0.32.4 apm install atom-beautify@0.30.9どれを試してもエラーが出た。となると、このパッケージ以外でエラーが出てるということだろうか…。
◎ ATom 1.27.2をインストールしてみた。 :
Atom 1.28 から electron 2.0 になった、という話が気になる。そこが原因だったりしないか。
_GitHub、「Atom 1.28」を正式公開 〜プロジェクト内検索の結果ビューを刷新 - 窓の杜
手元のHDDに残っていた、Atom 1.27.1 をインストールして試してみた。
ここまでバージョンを落としてもインストールに失敗するのは何故なんだろう。
_GitHub、「Atom 1.28」を正式公開 〜プロジェクト内検索の結果ビューを刷新 - 窓の杜
手元のHDDに残っていた、Atom 1.27.1 をインストールして試してみた。
> apm install atom-beautify@0.30.9 Installing atom-beautify@0.30.9 to C:\Users\USERNAME\.atom\packages failed npm WARN deprecated node-uuid@1.4.8: Use uuid module instead npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen) npm WARN deprecated graceful-fs@2.0.3: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated minimatch@0.3.0: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated @types/commander@2.12.2: This is a stub types definition for commander (https://github.com/tj/commander.js). commander provides its own type definitions, so you don't need @types/commander installed! npm WARN deprecated jscs-preset-wikimedia@1.0.1: Deprecated in favour of eslint-config-wikimedia. -- https://phabricator.wikimedia.org/T118941 npm WARN deprecated nomnom@1.8.1: Package no longer supported. Contact support@npmjs.com for more info. npm ERR! Windows_NT 10.0.17134 npm ERR! argv "C:\\Users\\USERNAME\\AppData\\Local\\atom\\app-1.27.2\\resources\\app\\apm\\bin\\node.exe" "C:\\Users\\USERNAME\\AppData\\Local\\atom\\app-1.27.2\\resources\\app\\apm\\node_modules\\npm\\bin\\npm-cli.js" "--globalconfig" "C:\\Users\\USERNAME\\.atom\\.apm\\.apmrc" "--userconfig" "C:\\Users\\USERNAME\\.atom\\.apmrc" "install" "C:\\Users\\USERNAME\\AppData\\Local\\Temp\\d-11881-12268-1cx4cur.q4a4u3ow29\\package.tgz" "--runtime=electron" "--target=1.7.15" "--arch=x64" "--global-style" "--msvs_version=2015" npm ERR! node v6.9.5 npm ERR! npm v3.10.10 npm ERR! code EREADFILE npm ERR! Error extracting C:\Users\USERNAME\.atom\.apm\marko\4.13.3\package.tgz archive: ENOENT: no such file or directory, open 'C:\Users\USERNAME\.atom\.apm\marko\4.13.3\package.tgz' npm ERR! npm ERR! If you need help, you may report this error at: npm ERR! <https://github.com/npm/npm/issues> npm ERR! Please include the following file with any support request: npm ERR! C:\Users\USERNAME\AppData\Local\Temp\apm-install-dir-11881-12268-16t1zdo.h1f7uv7vi\npm-debug.logダメだな。
ここまでバージョンを落としてもインストールに失敗するのは何故なんだろう。
◎ Atomを全消去して試した。 :
Atom をコントロールパネル経由でアンインストール後、HDD内に残ったフォルダも全て消去して試してみた。
_Atom 再インストールと環境設定 | 加藤電業社 色々と検証サイトですよ。
以下のフォルダを削除。
この状態で、Atom 1.30.0 をインストール。今まで入れたパッケージは全て無くなったし、設定も全てが消えた状態で ―― まっさらな状態で起動した。
この状態で、atom-beautify 0.33.0 をインストールしてみる。
ここまでした状態でもインストールできないとは…。どうなってるんだ。
ちなみに、AppData\Local\Temp\apm-install-dir-*\npm-debug.log は、作られてないか、あるいは処理が終わると削除されるようで、残ってなかった。
_Atom 再インストールと環境設定 | 加藤電業社 色々と検証サイトですよ。
以下のフォルダを削除。
C:\Users\USERNAME\.atom C:\Users\USERNAME\AppData\Local\atom C:\Users\USERNAME\AppData\Roaming\Atom
この状態で、Atom 1.30.0 をインストール。今まで入れたパッケージは全て無くなったし、設定も全てが消えた状態で ―― まっさらな状態で起動した。
この状態で、atom-beautify 0.33.0 をインストールしてみる。
> apm install atom-beautify Installing atom-beautify to C:\Users\USERNAME\.atom\packages failed npm WARN deprecated graceful-fs@2.0.3: please upgrade to graceful-fs 4 for compatibility with current and future versions of Node.js npm WARN deprecated minimatch@0.2.14: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated minimatch@0.3.0: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN deprecated @types/commander@2.12.2: This is a stub types definition for commander (https://github.com/tj/commander.js). commander provides its own type definitions, so you don't need @types/commander installed! npm WARN deprecated jscs-preset-wikimedia@1.0.1: Deprecated in favour of eslint-config-wikimedia. -- https://phabricator.wikimedia.org/T118941 npm WARN deprecated nomnom@1.8.1: Package no longer supported. Contact support@npmjs.com for more info. npm ERR! Windows_NT 10.0.17134 npm ERR! argv "C:\\Users\\USERNAME\\AppData\\Local\\atom\\app-1.30.0\\resources\\app\\apm\\bin\\node.exe" "C:\\Users\\USERNAME\\AppData\\Local\\atom\\app-1.30.0\\resources\\app\\apm\\node_modules\\npm\\bin\\npm-cli.js" "--globalconfig" "C:\\Users\\USERNAME\\.atom\\.apm\\.apmrc" "--userconfig" "C:\\Users\\USERNAME\\.atom\\.apmrc" "install" "C:\\Users\\USERNAME\\AppData\\Local\\Temp\\d-11881-7200-1ai5gm4.rapa1kmx6r\\package.tgz" "--runtime=electron" "--target=2.0.5" "--arch=x64" "--global-style" "--msvs_version=2015" npm ERR! node v6.9.5 npm ERR! npm v3.10.10 npm ERR! code EREADFILE npm ERR! Error extracting C:\Users\USERNAME\.atom\.apm\marko\4.13.3\package.tgz archive: ENOENT: no such file or directory, open 'C:\Users\USERNAME\.atom\.apm\marko\4.13.3\package.tgz' npm ERR! npm ERR! If you need help, you may report this error at: npm ERR! <https://github.com/npm/npm/issues> npm ERR! Please include the following file with any support request: npm ERR! C:\Users\USERNAME\AppData\Local\Temp\apm-install-dir-11881-7200-1ga43kk.2rg1d1jor\npm-debug.log
ここまでした状態でもインストールできないとは…。どうなってるんだ。
ちなみに、AppData\Local\Temp\apm-install-dir-*\npm-debug.log は、作られてないか、あるいは処理が終わると削除されるようで、残ってなかった。
◎ markoフォルダ内がおかしいらしい。 :
エラーメッセージ内で「〜\.apm\marko\4.13.3\package.tgz が無いよ」と言ってるあたりが気になる。
C:\Users\USERNAME\.atom\.apm\marko\4.13.4 フォルダを、同じ階層でコピーして、4.13.3 にリネームして試してみた。
この状態なら、atom-beautify 0.33.0 がインストールできた…。
どうしてこんな状態になってしまうのだろう…。わからん…。
C:\Users\USERNAME\.atom\.apm\marko\4.13.4 フォルダを、同じ階層でコピーして、4.13.3 にリネームして試してみた。
この状態なら、atom-beautify 0.33.0 がインストールできた…。
> apm install atom-beautify Installing atom-beautify to C:\Users\USERNAME\.atom\packages done
どうしてこんな状態になってしまうのだろう…。わからん…。
[ ツッコむ ]
#2 [prog] atom-dynamic-macroをインストールするとエラーが出る
Atom 1.30.0 に、
_atom-dynamic-macro
をインストールしたものの、Atom の起動時にエラーが出る…。症状としては、以下だろうなと…。
_Failed to load the atom-dynamic-macro package "Duplicate key 'ctrl-t'" - Issue #16 - masui/atom-dynamic-macro
件のパッケージは2016年頃に公開されたものの、その後放置状態のようなので、残念ながら使用は諦めた…。
ググってみたら、そもそもキーボードマクロを使うのは日本人ぐらいで、海外ではあまり活用されてないという話があって。なんでだろ…。
_ATOMのキーボードマクロ | g200kg Music & Software
_Failed to load the atom-dynamic-macro package "Duplicate key 'ctrl-t'" - Issue #16 - masui/atom-dynamic-macro
件のパッケージは2016年頃に公開されたものの、その後放置状態のようなので、残念ながら使用は諦めた…。
ググってみたら、そもそもキーボードマクロを使うのは日本人ぐらいで、海外ではあまり活用されてないという話があって。なんでだろ…。
_ATOMのキーボードマクロ | g200kg Music & Software
◎ atom-keyboard-macrosをインストールしてみたり。 :
代替にならないかと
_atom-keyboard-macros
をインストールしてみたら、最初に Ctrl-x を叩くせいか切り取り(カット)処理が行われてしまって。全体をemacs的なキーバインドにすれば使えるようになるのかな…。
Ctrl-xではなくAlt-xを使う事例が紹介されてた。この設定にしてみるか…。
_Keybindings ctrl-x? - Issue #29 - JunSuzukiJapan/atom-keyboard-macros
改行が反映されないことに気づいた。Atomの制限らしい。これは厳しい。
_Enter key - Issue #22 - JunSuzukiJapan/atom-keyboard-macros
キーボードマクロを利用しつつ作業したいときは、別のエディタを使うべきかな…。
Ctrl-xではなくAlt-xを使う事例が紹介されてた。この設定にしてみるか…。
_Keybindings ctrl-x? - Issue #29 - JunSuzukiJapan/atom-keyboard-macros
改行が反映されないことに気づいた。Atomの制限らしい。これは厳しい。
_Enter key - Issue #22 - JunSuzukiJapan/atom-keyboard-macros
キーボードマクロを利用しつつ作業したいときは、別のエディタを使うべきかな…。
[ ツッコむ ]
#3 [nitijyou] 茶の間のLED照明のリモコンが壊れた
茶の間のLED照明のリモコンを、お袋さんが床に落として壊してしまったそうで。ボタンは反応するものの、液晶画面が割れて真っ黒になっていた。
リモコンの型番は、NEC RE0101。今では一世代前になった製品群用のリモコンらしくて。ググってもリモコン単体はまず売ってないし、売っていたとしてもメーカ取り寄せ扱い。値段は、6,000円前後が一般的。
液晶が割れた状態では、いつ使えなくなってもおかしくないから、代替品・別の個体が必要だろう…。ということで、親父さんがケーズデンキまで行って注文しようとしたけれど。店員さん曰く、土曜日だからメーカは休みで連絡がつかないから在庫があるのかどうかも分からないし、あるとしても取り寄せにどの程度期間がかかるのか分からない、もしかすると入手できないかもしれない、とのことで。
代わりに使えるリモコンはないかと尋ねたら、多数の国内メーカ製品に対応してる、ELPA製のリモコン3種を教えてもらったそうで。液晶付きの照明リモコン、ELPA RC-C009 を購入したらしい。電池も一緒に買って、2,800円前後だったと言っていた。
_照明リモコン(RC-C009) | 商品情報 | ELPA 朝日電器株式会社
お袋さんは、値段が高くても今までと同じリモコンがいいと言ってたのだけど…。NEC RE0101は、薄く、軽く、かつ、白黒をベースにしたイイ感じの配色だったけど。ELPA RC-C009は、ごつくて太い感じのデザインで、それなりに重量もありそうな印象で。
でもまあ、この手のLED照明って、今だと20,000円ぐらいで買えるようだし。そのうちの6,000円がリモコン代と考えると…。今使ってる照明本体に寿命がくるまでは、今回購入したリモコンでしのいで、次回何かあったら本体ごと買い替え、という方向でお袋さんと話し合ったり。
ちなみに、ELPA RC-C009 に NEC のメーカコードを設定することで、NEC製の照明を操作できた模様。たしかに対応してるらしい。
リモコンの型番は、NEC RE0101。今では一世代前になった製品群用のリモコンらしくて。ググってもリモコン単体はまず売ってないし、売っていたとしてもメーカ取り寄せ扱い。値段は、6,000円前後が一般的。
液晶が割れた状態では、いつ使えなくなってもおかしくないから、代替品・別の個体が必要だろう…。ということで、親父さんがケーズデンキまで行って注文しようとしたけれど。店員さん曰く、土曜日だからメーカは休みで連絡がつかないから在庫があるのかどうかも分からないし、あるとしても取り寄せにどの程度期間がかかるのか分からない、もしかすると入手できないかもしれない、とのことで。
代わりに使えるリモコンはないかと尋ねたら、多数の国内メーカ製品に対応してる、ELPA製のリモコン3種を教えてもらったそうで。液晶付きの照明リモコン、ELPA RC-C009 を購入したらしい。電池も一緒に買って、2,800円前後だったと言っていた。
_照明リモコン(RC-C009) | 商品情報 | ELPA 朝日電器株式会社
お袋さんは、値段が高くても今までと同じリモコンがいいと言ってたのだけど…。NEC RE0101は、薄く、軽く、かつ、白黒をベースにしたイイ感じの配色だったけど。ELPA RC-C009は、ごつくて太い感じのデザインで、それなりに重量もありそうな印象で。
でもまあ、この手のLED照明って、今だと20,000円ぐらいで買えるようだし。そのうちの6,000円がリモコン代と考えると…。今使ってる照明本体に寿命がくるまでは、今回購入したリモコンでしのいで、次回何かあったら本体ごと買い替え、という方向でお袋さんと話し合ったり。
ちなみに、ELPA RC-C009 に NEC のメーカコードを設定することで、NEC製の照明を操作できた模様。たしかに対応してるらしい。
[ ツッコむ ]
2018/09/02(日) [n年前の日記]
#1 [moho] Mohoで木をワサワサその2
少し前に、
_Mohoで木をワサワサ
する実験をしたのだけれど。
先日、「夏目友人帳」と言うTVアニメを見ていたら、森が怪しい感じにザワザワしているカットがあって。
おそらくは、同じレイアウトで微妙に形が違う背景画を複数用意して、オーバーラップで切り替えていく、みたいな処理だと思うのだけど。そのカットを目にして、そうだった、この手があったと気付かされたり。考えてみたら、昭和の頃のフィルム制作アニメでも、今現在のTVアニメでも、よく見かける処理だなと…。フツーのアニメなら、そういう処理で済ませる印象すらあるというか。
ということで、Moho Pro 12 でも、そういう処理がやれるのかどうかを実験。画像素材は CLIP STUDIO PAINT PRO で作成。木や背景の他に、木の上に被せるレイヤーを3枚ほど作成。
やってることは、3枚のレイヤー ―― A、B、Cレイヤーの透明度が、100:0:0 → 0:100:0 → 0:0:100 → 100:0:0 になるようにキーフレームを打って変化させてるだけ。ちなみに、Moho上で、レイヤーの透明度をキーフレーム指定で変化させるときは、レイヤーのプロパティ → アニメーション化されたレイヤーのエフェクトを許可、にチェックを入れてから数値を指定、だったような記憶が。たぶん。
最初は、キーフレーム間の補完をリニアに設定していたのだけど、スムーズにしたほうがらしく見えることに気づいたり。リニアだと、カキッカキッとオーバーラップしてるように見えてしまう。スムーズだと、ほわっほわっ的な感じになる。
当初、木の全体を数枚描かないといかんのかな、それは大変だな、と思ってたけれど。「夏目友人帳」の該当カットを再確認したら、木の全体が描かれた背景画は一枚だけで、木の葉っぱの端っこのあたりだけを数枚用意して切り替えていたようで。それでも、ちゃんとワサワサザワザワしてるように見えたので、これで十分なのだなと…。
さておき。どうにもそれらしい木が自分には描けないという、全く別の問題が…。
先日、「夏目友人帳」と言うTVアニメを見ていたら、森が怪しい感じにザワザワしているカットがあって。
おそらくは、同じレイアウトで微妙に形が違う背景画を複数用意して、オーバーラップで切り替えていく、みたいな処理だと思うのだけど。そのカットを目にして、そうだった、この手があったと気付かされたり。考えてみたら、昭和の頃のフィルム制作アニメでも、今現在のTVアニメでも、よく見かける処理だなと…。フツーのアニメなら、そういう処理で済ませる印象すらあるというか。
ということで、Moho Pro 12 でも、そういう処理がやれるのかどうかを実験。画像素材は CLIP STUDIO PAINT PRO で作成。木や背景の他に、木の上に被せるレイヤーを3枚ほど作成。
やってることは、3枚のレイヤー ―― A、B、Cレイヤーの透明度が、100:0:0 → 0:100:0 → 0:0:100 → 100:0:0 になるようにキーフレームを打って変化させてるだけ。ちなみに、Moho上で、レイヤーの透明度をキーフレーム指定で変化させるときは、レイヤーのプロパティ → アニメーション化されたレイヤーのエフェクトを許可、にチェックを入れてから数値を指定、だったような記憶が。たぶん。
最初は、キーフレーム間の補完をリニアに設定していたのだけど、スムーズにしたほうがらしく見えることに気づいたり。リニアだと、カキッカキッとオーバーラップしてるように見えてしまう。スムーズだと、ほわっほわっ的な感じになる。
当初、木の全体を数枚描かないといかんのかな、それは大変だな、と思ってたけれど。「夏目友人帳」の該当カットを再確認したら、木の全体が描かれた背景画は一枚だけで、木の葉っぱの端っこのあたりだけを数枚用意して切り替えていたようで。それでも、ちゃんとワサワサザワザワしてるように見えたので、これで十分なのだなと…。
さておき。どうにもそれらしい木が自分には描けないという、全く別の問題が…。
[ ツッコむ ]
2018/09/03(月) [n年前の日記]
#1 [cg_tools] Drawgraphic 3 Pro を購入
ソースネクストのポイントだかマイルだかが溜まったので、以前からちょっとだけ気になってた、Drawgraphic 3 Pro と交換・購入してみたり。昔、
_Drawgraphic 2 を購入して「これは使えん」と判断した
ことがあったけど、どのくらい変わっているのだろうかと。
ということで、少し触ってみた感想等をメモ。
ということで、少し触ってみた感想等をメモ。
◎ png出力が改良されてた。 :
png出力時にアンチエイリアスがかかるようになっていて、かつ、背景を透明にすることができるようになっていた。これなら素材作成にも使える可能性が出てきたかもしれず。
ただ、線と面の境目に、妙な色が乗っている…。何だコレ…。
でもまあ、シャープフィルタ・強調フィルタをかけたような感じの出力結果なので、等倍表示なら気にならないだろうし、若干線がシャープに見える等の効能ももしかするとあるのかもしれないし、これはこれで。
とはいえ、どうしてこういう出力結果になるのか、仕組みが気になる…。あえてこうしたのか、技術的な問題でこうなってしまったのか…。
それと、必ずアンチエイリアスが有効になるというか、無効にした状態でpng出力することができなくて、これはどうなんだろうと…。てっきり、ファイル → 環境設定 → 表示 → アンチエイリアスを使用する、のチェックをつけたり外したりすれば出力結果が変わるのかなと予想したけど、そういうわけでもないようで。
もっとも、アンチエイリアスを無効にした状態で出力したいと思う場面がどのくらいあるのか、ちと悩むところも。
例えば、クッキリハッキリジャギった状態で出力できれば、別途画像編集ツールを使った際に選択範囲が作りやすい、といったメリットはあるだろうか…。セル風アニメの仕上げ時は2値化した線画を塗っていって最後にスムージングをかけるのだけど、2値化した線ならそういう作業効率の追求ができるだろうなと。
あるいは、印刷物を作る際はクッキリしてるほうが各図形の輪郭がシャープに見える、等もありそう。ただ、そのあたりはdpiにもよるだろうから、低解像度+アンチエイリアス有りと、高解像度+アンチエイリアス無しのどちらが良いかは、ちょっとよく分からない。
ただ、線と面の境目に、妙な色が乗っている…。何だコレ…。
でもまあ、シャープフィルタ・強調フィルタをかけたような感じの出力結果なので、等倍表示なら気にならないだろうし、若干線がシャープに見える等の効能ももしかするとあるのかもしれないし、これはこれで。
とはいえ、どうしてこういう出力結果になるのか、仕組みが気になる…。あえてこうしたのか、技術的な問題でこうなってしまったのか…。
それと、必ずアンチエイリアスが有効になるというか、無効にした状態でpng出力することができなくて、これはどうなんだろうと…。てっきり、ファイル → 環境設定 → 表示 → アンチエイリアスを使用する、のチェックをつけたり外したりすれば出力結果が変わるのかなと予想したけど、そういうわけでもないようで。
もっとも、アンチエイリアスを無効にした状態で出力したいと思う場面がどのくらいあるのか、ちと悩むところも。
例えば、クッキリハッキリジャギった状態で出力できれば、別途画像編集ツールを使った際に選択範囲が作りやすい、といったメリットはあるだろうか…。セル風アニメの仕上げ時は2値化した線画を塗っていって最後にスムージングをかけるのだけど、2値化した線ならそういう作業効率の追求ができるだろうなと。
あるいは、印刷物を作る際はクッキリしてるほうが各図形の輪郭がシャープに見える、等もありそう。ただ、そのあたりはdpiにもよるだろうから、低解像度+アンチエイリアス有りと、高解像度+アンチエイリアス無しのどちらが良いかは、ちょっとよく分からない。
◎ 素材が無くなっている気がする。 :
これはちょっと自信が無いけど、Drawgraphic 2 に添付されていた素材が、Drawgraphic 3 では無くなっている、ような気がする。ステンシルの種類に、「AV機器」「パソコン・モバイル」という分類があるけれど、中身が空で…。
アレ? Drawgraphic 3 を何度か起動・終了してたら、件の分類名が無くなった。起動する際にスキャンし直して分類一覧が変わったのだろうか。
ソースネクストの、Drawgraphic 2 と Drawgraphic 3 の紹介ページを眺めた感じでは、スクリーンショット上でも添付されてる素材は違うように見える。どうして旧版の素材を無くしてしまったのだろう…。ライセンスだか契約の問題なのか、それとも、旧版の素材は Drawgraphic 3 上で不具合を起こすのだろうか。
もっとも、それら素材を使うのかと言うと、自分はまず使わないだろうけど…。何せ Microsoft ですら、Microsoft Office のクリップアート群の提供を終了してしまったし…。
その手のクリップアートって、ライセンスも不明だから、どこで使ってもOKで、どこで使ったらNGなのか、そのへんもよく分からんし…。
アレ? Drawgraphic 3 を何度か起動・終了してたら、件の分類名が無くなった。起動する際にスキャンし直して分類一覧が変わったのだろうか。
ソースネクストの、Drawgraphic 2 と Drawgraphic 3 の紹介ページを眺めた感じでは、スクリーンショット上でも添付されてる素材は違うように見える。どうして旧版の素材を無くしてしまったのだろう…。ライセンスだか契約の問題なのか、それとも、旧版の素材は Drawgraphic 3 上で不具合を起こすのだろうか。
もっとも、それら素材を使うのかと言うと、自分はまず使わないだろうけど…。何せ Microsoft ですら、Microsoft Office のクリップアート群の提供を終了してしまったし…。
その手のクリップアートって、ライセンスも不明だから、どこで使ってもOKで、どこで使ったらNGなのか、そのへんもよく分からんし…。
◎ wmfとemfがLibreOfficeで読めない。 :
wmf、もしくは emf で出力すれば、LibreOffice で読み込んで使えるかなと思ったけれど、これがちょっと困った結果に。
つまり、Drawgraphic 3 で wmf/emf出力すると、LibreOffice では開けない wmf/emf になるようで。Microsoft Office上では表示できるのに、LibreOffice上では表示できないわけだから、これは LibreOffice のバグかな…。互換性の問題が残っているのだろうか…。
それにしても、Drawgraphic 3 の wmf/emf出力は、Drawgraphic 2 から何か変わっているのだろうか。それとも変わっていないのだろうか。
Drawgraphic 2 から出力した emf は 4.3KB なのに、Drawgraphic 3 から出力した emf は 37.7KB になっていることに気づいた。やはり Drawgraphic 3 の wmf/emf出力は、何か手が入っているらしい。
Drawgraphic からベクターデータを出力しようとすると、wmf か emf を選ぶ以外にないけれど。それら wmf/emf を LibreOffice等で開けないのは困るなと。Drawgraphic で作業して、出力したベクターデータを他のソフトで読み込んで活用、という流れはちょっと難しい…。
- Drawgraphic 3 で出力した wmf/emf を、LibreOffice 6.1.0上にD&Dしてみても、何も表示されない…。
- 以前 Drawgraphic 2 で出力した emf を LibreOffice 6.1.0 にD&Dしてみたら、これは表示できた。
- Drawgraphic 2 で作業した際の fdaファイルを Drawgraphic 3 で開いて、emf出力して、LibreOffice 6.1.0 にD&Dしたが、表示されない。
- Drawgraphic 3 で出力した wmf/emf を Inkscape 0.92.3 x64上にD&Dしてみたら、妙に小さい表示になった。
- Drawgraphic 3 で出力した wmf/emf を Microsoft Office 2007 (Microsoft Word 2007)にD&Dしたら、フツーに表示された。
つまり、Drawgraphic 3 で wmf/emf出力すると、LibreOffice では開けない wmf/emf になるようで。Microsoft Office上では表示できるのに、LibreOffice上では表示できないわけだから、これは LibreOffice のバグかな…。互換性の問題が残っているのだろうか…。
それにしても、Drawgraphic 3 の wmf/emf出力は、Drawgraphic 2 から何か変わっているのだろうか。それとも変わっていないのだろうか。
Drawgraphic 2 から出力した emf は 4.3KB なのに、Drawgraphic 3 から出力した emf は 37.7KB になっていることに気づいた。やはり Drawgraphic 3 の wmf/emf出力は、何か手が入っているらしい。
Drawgraphic からベクターデータを出力しようとすると、wmf か emf を選ぶ以外にないけれど。それら wmf/emf を LibreOffice等で開けないのは困るなと。Drawgraphic で作業して、出力したベクターデータを他のソフトで読み込んで活用、という流れはちょっと難しい…。
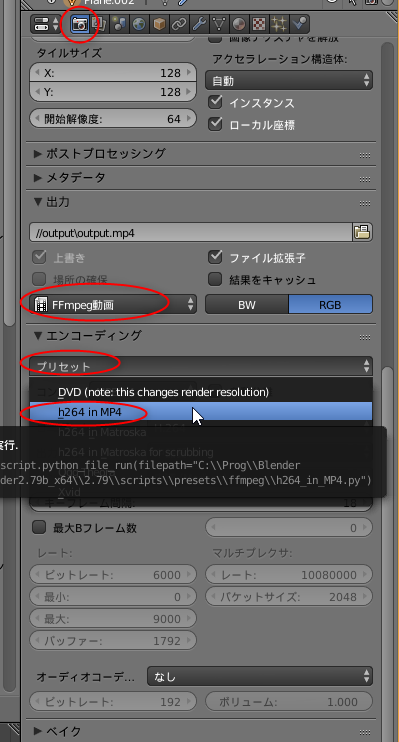
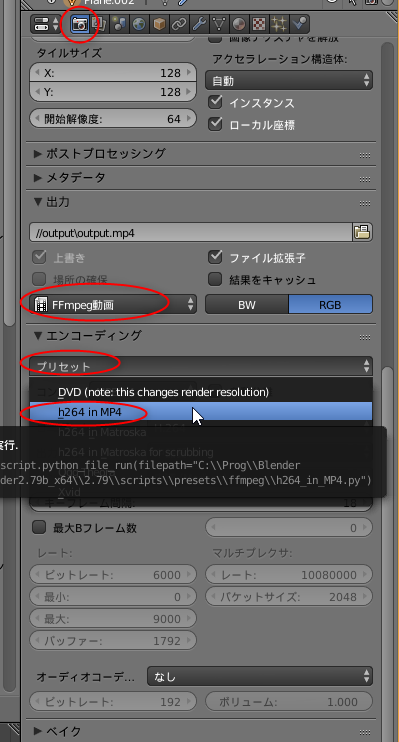
◎ epsは相変わらずだった。 :
epsで保存したらビットマップ画像がドーンと入っていた。
もしかすると、epsが持てるベクターデータには機能面で制限があったりして、変換は容易じゃないのかもしれない。
そもそも今時、epsを使う場面がどれだけあるのか、という問題も…。いや、この場合、wmf/emf が使えない気配があるから、eps で代替できないかな、どうかな、てな話なのだけど。
もしかすると、epsが持てるベクターデータには機能面で制限があったりして、変換は容易じゃないのかもしれない。
そもそも今時、epsを使う場面がどれだけあるのか、という問題も…。いや、この場合、wmf/emf が使えない気配があるから、eps で代替できないかな、どうかな、てな話なのだけど。
[ ツッコむ ]
2018/09/04(火) [n年前の日記]
#1 [cg_tools] Drawgraphic 3 Pro を触ってる
Drawgraphic 3 Pro を触ってるところ。
◎ Drawgraphicは旧版と共存できない。 :
Drawgraphic 2 と Drawgraphic 3 Pro の両方をインストールして、出力結果の違いを調べてみようとしたのだけれど。どうやら共存はできないようで…。
Drawgraphic 3 Pro をアンインストール後、Drawgraphic 2 をインストールして、その後、Drawgraphic 3 Pro をインストールしようとしたら、「既に Drawgraphic がインストールされてるぞ。アンインストールしてから作業しろ」と言ってきたわけで。
Drawgraphic 3 Pro が旧版と同様の出力もできるなら、共存させようなんて思わないわけですが…。ちゃんとした製品を作ってないのに、こういうところはちゃんとしちゃうあたり、なんだかちょっとイラッとしたり。
Drawgraphic 2 のインストールフォルダを別の場所にコピーしたら動かないかと試してみたけど、実行したら「正常にインストールされていません」と表示されてしまう。おそらくアンインストールする際に、動作に必要なレジストリ情報も削除しているのだろう…。
もっとも、もはや Drawgraphic 2 は販売されてないので、仮に Drawgraphic 2 のほうがまともな処理をしていると分かったとしても、「Drawgraphic 3 よりも Drawgraphic 2 を使おう」と言うわけにもいかないわけで…。
Drawgraphic 3 Pro をアンインストール後、Drawgraphic 2 をインストールして、その後、Drawgraphic 3 Pro をインストールしようとしたら、「既に Drawgraphic がインストールされてるぞ。アンインストールしてから作業しろ」と言ってきたわけで。
Drawgraphic 3 Pro が旧版と同様の出力もできるなら、共存させようなんて思わないわけですが…。ちゃんとした製品を作ってないのに、こういうところはちゃんとしちゃうあたり、なんだかちょっとイラッとしたり。
Drawgraphic 2 のインストールフォルダを別の場所にコピーしたら動かないかと試してみたけど、実行したら「正常にインストールされていません」と表示されてしまう。おそらくアンインストールする際に、動作に必要なレジストリ情報も削除しているのだろう…。
もっとも、もはや Drawgraphic 2 は販売されてないので、仮に Drawgraphic 2 のほうがまともな処理をしていると分かったとしても、「Drawgraphic 3 よりも Drawgraphic 2 を使おう」と言うわけにもいかないわけで…。
◎ Drawgraphic 3 Proの出力するemfは何か妙。 :
Drawgraphic 3 Pro から出力した emf を、Inkscape で開いて眺めていたのだけど、どうも妙な気配がする…。
Drawgraphic 2 で出力した emf は、D&Dしてもそれっぽく表示されたけど。Drawgraphic 3 で出力したemfをD&Dすると、各図形が、本来表示される範囲の左上のあたりに小さく表示されてしまう。何故。
更に、本来表示される範囲の右下のあたりに、線幅0、サイズが極小の塗りが存在していて。その塗りがあることで、本来の表示範囲がかろうじて分かる状態になってるのだけど。コレ、一体何だろう…。何のために、こんな図形がこんなところに…。いや、そもそもどうして、現行版の出力emfは、旧版と違うサイズになってしまうのだろう。
各図形の線や塗りも、なんだか奇妙。
通常、線が閉じた図形があって、その中が塗られているなら…。面の色、線の色、線幅を持つ図形がそこにある、と想像するのだけど。
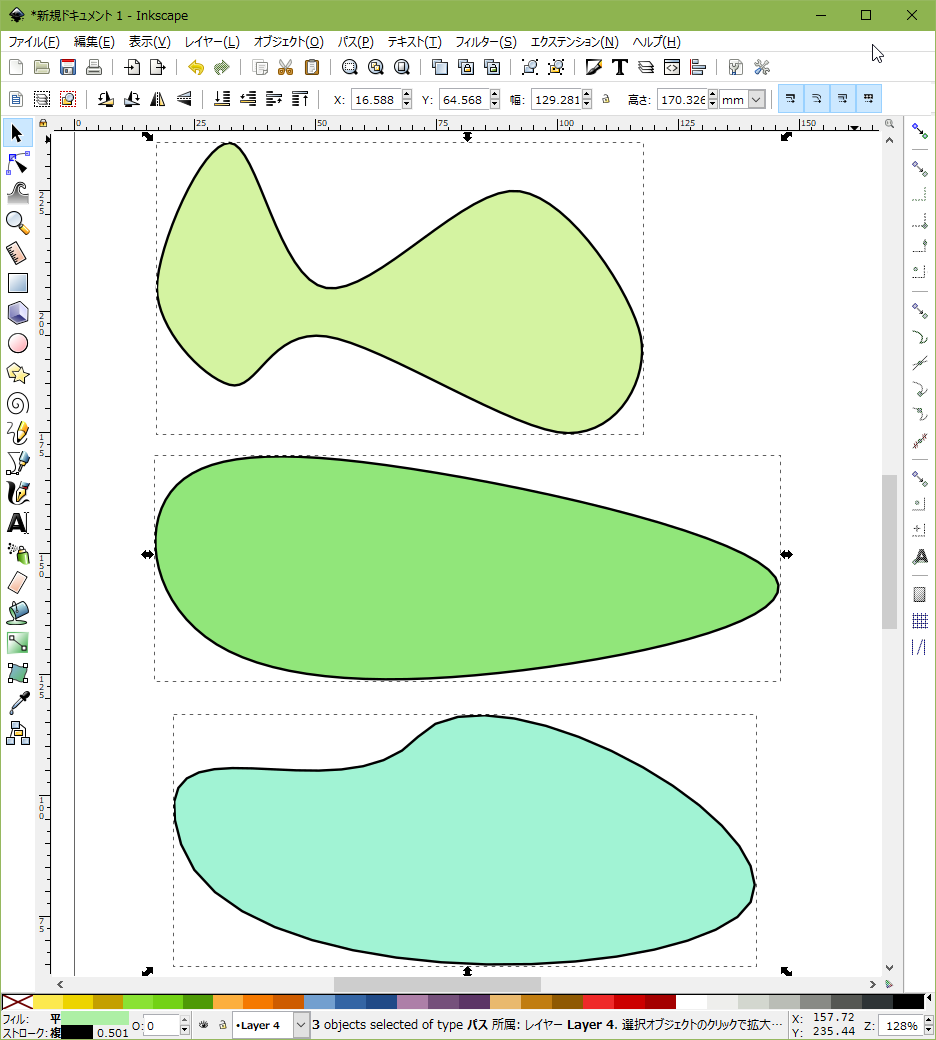
Drawgraphic が出力した図形は、太い線があったら、それは線幅0の、線の形のように見える面だったりして。そこ、線じゃないのかよ、面を線のように見せてるのかよ、てな驚きが。また、線の端も、そういう形の端に見えるような面が置いてあったりして。
また、Drawgraphic 3 の出力 emf は、面の輪郭と重なるように、面と同じ色が指定されてる細い線もうっすらと存在していて…。Drawgraphic 2 の出力結果には、そんな線は無いのだけど。
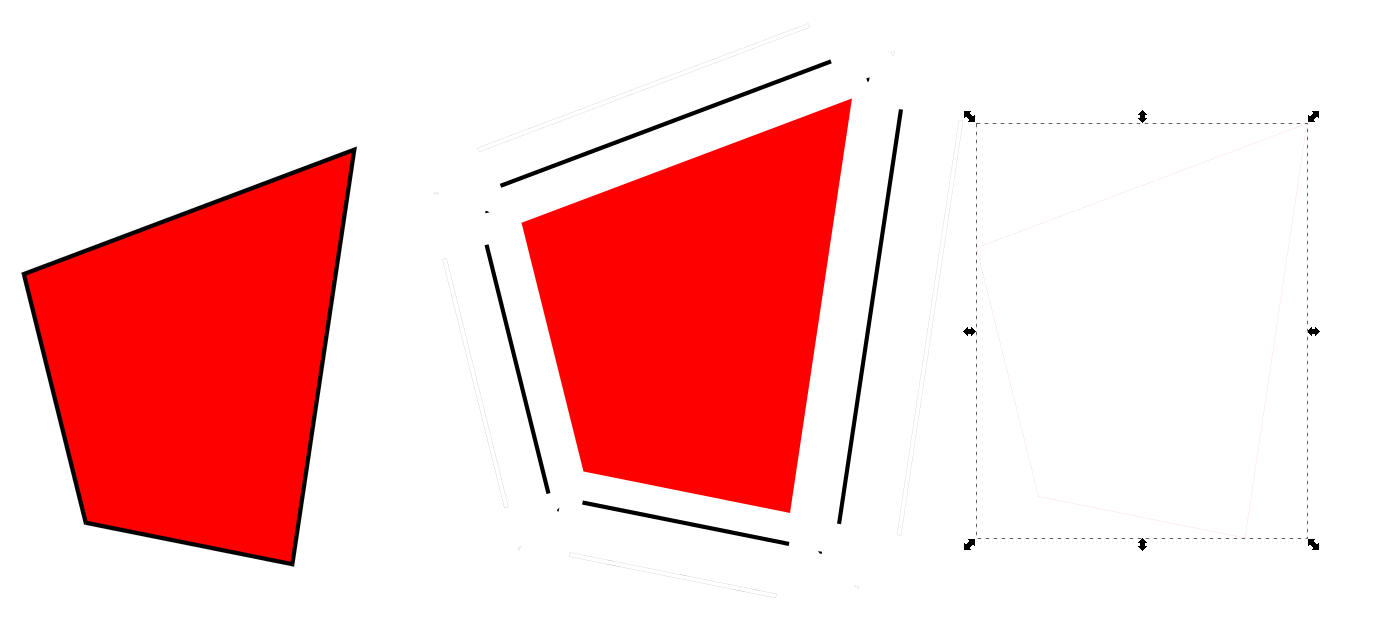
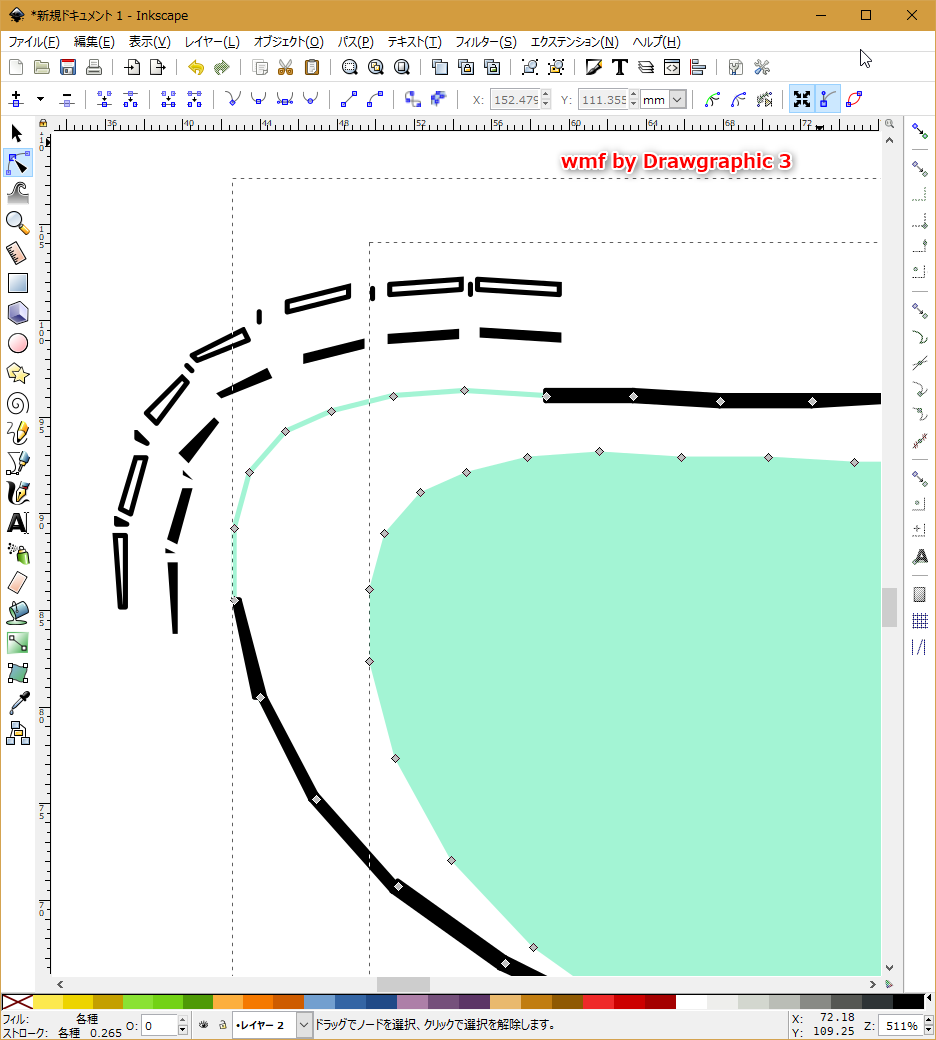
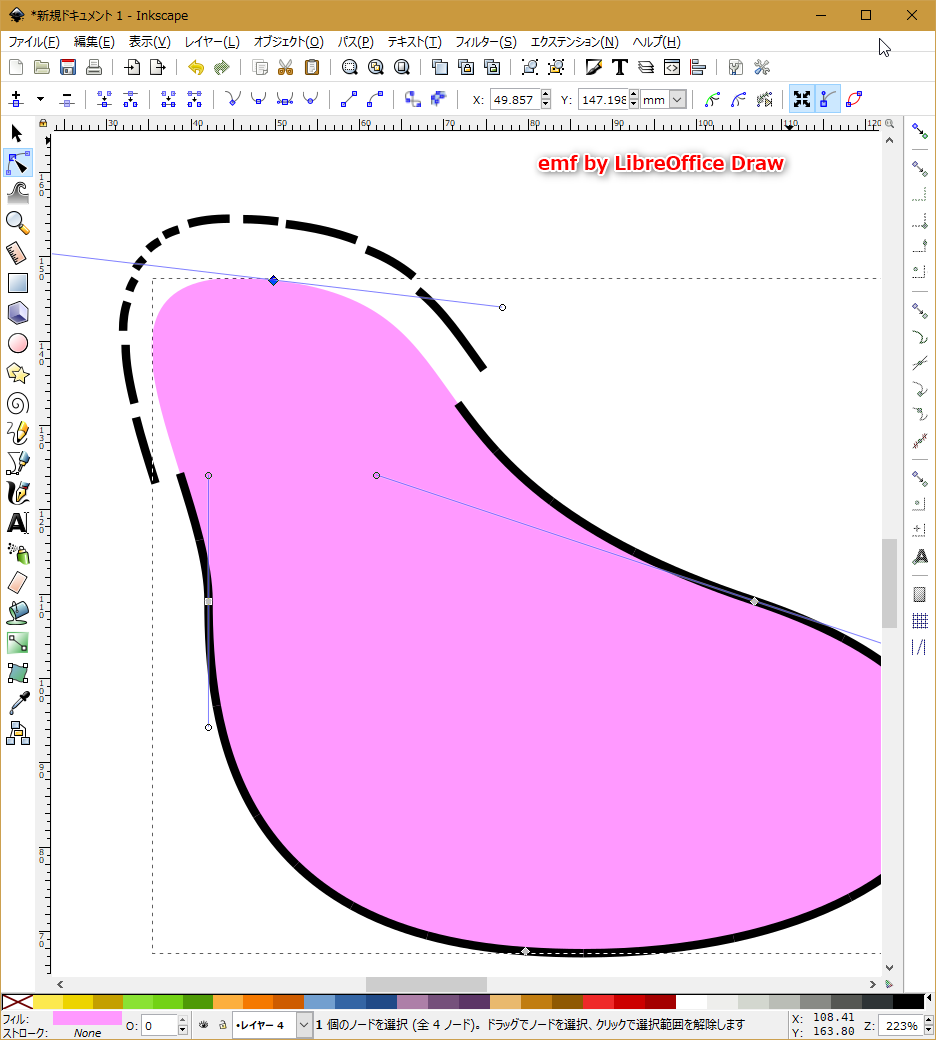
例えば上の画像では…。左側の1つの四角は、面の色、線の色、線幅を持った1つの四角で表現できそうなものだけど。Drawgraphic 3 の出力emf は、赤い面が1つ、黒い面が8つ、非常に細い黒い線が8つ、非常に細い赤い線が1つで構成されてるようで…。どうしてそんなに必要になるのか…。
このあたり、wmf や emf の制限だったりするのかな…。それとも Inkscape が、こういう状態に分解してるだけだろうか…。でも Drawgraphic 2 の出力emfには、こんな細い線は無いわけで。
これは外してるかもしれないけど…。もしかして Drawgraphic 3 は、アンチエイリアスに対応する際、レンダリング処理には手を入れずに…。図形の生成時、アンチエイリアスがかかってるように見える、細くて薄い色の線を各線に別途追加して、対応したように見せかけているのではないか、てな不安が。
ただ、そういうやり方だとすると、環境設定のアンチエイリアス有効無効という項目の存在が謎で。図形を生成する際、既にアンチエイリアスっぽくなってるなら、後から表示設定でアンチエイリアスの有効無効を切り替えることなんてできないだろうと…。
となると、ちゃんとレンダリング処理に手を入れてアンチエイリアスに対応したのかなと。でも、そうだとしたら、このうっすらとした謎の線は、一体何に使っているのか…。謎。
Drawgraphic 2 で出力した emf は、D&Dしてもそれっぽく表示されたけど。Drawgraphic 3 で出力したemfをD&Dすると、各図形が、本来表示される範囲の左上のあたりに小さく表示されてしまう。何故。
更に、本来表示される範囲の右下のあたりに、線幅0、サイズが極小の塗りが存在していて。その塗りがあることで、本来の表示範囲がかろうじて分かる状態になってるのだけど。コレ、一体何だろう…。何のために、こんな図形がこんなところに…。いや、そもそもどうして、現行版の出力emfは、旧版と違うサイズになってしまうのだろう。
各図形の線や塗りも、なんだか奇妙。
通常、線が閉じた図形があって、その中が塗られているなら…。面の色、線の色、線幅を持つ図形がそこにある、と想像するのだけど。
Drawgraphic が出力した図形は、太い線があったら、それは線幅0の、線の形のように見える面だったりして。そこ、線じゃないのかよ、面を線のように見せてるのかよ、てな驚きが。また、線の端も、そういう形の端に見えるような面が置いてあったりして。
また、Drawgraphic 3 の出力 emf は、面の輪郭と重なるように、面と同じ色が指定されてる細い線もうっすらと存在していて…。Drawgraphic 2 の出力結果には、そんな線は無いのだけど。
例えば上の画像では…。左側の1つの四角は、面の色、線の色、線幅を持った1つの四角で表現できそうなものだけど。Drawgraphic 3 の出力emf は、赤い面が1つ、黒い面が8つ、非常に細い黒い線が8つ、非常に細い赤い線が1つで構成されてるようで…。どうしてそんなに必要になるのか…。
このあたり、wmf や emf の制限だったりするのかな…。それとも Inkscape が、こういう状態に分解してるだけだろうか…。でも Drawgraphic 2 の出力emfには、こんな細い線は無いわけで。
これは外してるかもしれないけど…。もしかして Drawgraphic 3 は、アンチエイリアスに対応する際、レンダリング処理には手を入れずに…。図形の生成時、アンチエイリアスがかかってるように見える、細くて薄い色の線を各線に別途追加して、対応したように見せかけているのではないか、てな不安が。
ただ、そういうやり方だとすると、環境設定のアンチエイリアス有効無効という項目の存在が謎で。図形を生成する際、既にアンチエイリアスっぽくなってるなら、後から表示設定でアンチエイリアスの有効無効を切り替えることなんてできないだろうと…。
となると、ちゃんとレンダリング処理に手を入れてアンチエイリアスに対応したのかなと。でも、そうだとしたら、このうっすらとした謎の線は、一体何に使っているのか…。謎。
◎ Apache OpenOfficeで読んでみた。 :
LibreOffice より Apache OpenOffice のほうが wmf や emf への対応状況はマシ、という話を見かけたので、Apache OpenOffice 4.1.5 をインストールして、Drawgraphic 3 の出力emfをD&Dしてみた。
たしかに…。LibreOffice では表示すらされなかった emf も、OpenOffice なら一応表示してくれた。
しかし、曲線を使った emf などは、真っ黒な矩形になってしまった。
つまり LibreOffice のwmf/emf対応は一際よろしくないが、かといって OpenOffice も、Microsoft Office と高い互換性を持ってるわけではない、ということかも。
それはともかく、OpenOffice 上にD&Dしたemfに対して、右クリック → 切り離す、をしてみたところ、Inkscape 上で確認した構成と、ほぼ似た感じの構成になっていた。やはり Drawgraphic 3 の出力emfには、謎の細い線が多々含まれているらしいなと。それが理由で、Drawgraphic 2 の出力emfよりファイルサイズが大きくなるのかもしれない。
ちなみに、角丸矩形を読み込んだら、角丸が、多数の短い直線で構成されていて、なんだかゾッとした…。もしや、wmf や emf は、本来は曲線が存在しないのだろうか…。
たしかに…。LibreOffice では表示すらされなかった emf も、OpenOffice なら一応表示してくれた。
しかし、曲線を使った emf などは、真っ黒な矩形になってしまった。
つまり LibreOffice のwmf/emf対応は一際よろしくないが、かといって OpenOffice も、Microsoft Office と高い互換性を持ってるわけではない、ということかも。
それはともかく、OpenOffice 上にD&Dしたemfに対して、右クリック → 切り離す、をしてみたところ、Inkscape 上で確認した構成と、ほぼ似た感じの構成になっていた。やはり Drawgraphic 3 の出力emfには、謎の細い線が多々含まれているらしいなと。それが理由で、Drawgraphic 2 の出力emfよりファイルサイズが大きくなるのかもしれない。
ちなみに、角丸矩形を読み込んだら、角丸が、多数の短い直線で構成されていて、なんだかゾッとした…。もしや、wmf や emf は、本来は曲線が存在しないのだろうか…。
◎ 他のソフトとの連携は諦めたほうがいいのかも。 :
Drawgraphic 3 だけを使って印刷物データを作る、といった作業であれば、そこそこ使えるソフトなのかもしれないけど。このソフトで作った何かしらを他のソフトに持っていって、とか考え始めると、なんだか面倒臭いことになってくるなと…。
ベクターデータを出力して、とか考えちゃうからいかんのかな。ソリッドな図形が描かれたビットマップデータを、グリッドを利用してキッチリ作って、そのビットマップデータを他のソフトで、みたいな連携ならまだどうにか…。いや、ソレ、ドローソフトなのかな。
Drawgraphic で作成したベクターデータは、Drawgraphic でしか開けない、というのも痛い…。G.CREW の二の舞になりそう。汎用性のあるベクターデータとして出力できないと、そのソフトが開発終了・販売停止になった時にダメージを受けるわけで…。
そうか。最終結果をビットマップデータとして別途保存しておけばいいのか。いや、ソレ、ドローソフトなのかな。
ベクターデータを出力して、とか考えちゃうからいかんのかな。ソリッドな図形が描かれたビットマップデータを、グリッドを利用してキッチリ作って、そのビットマップデータを他のソフトで、みたいな連携ならまだどうにか…。いや、ソレ、ドローソフトなのかな。
Drawgraphic で作成したベクターデータは、Drawgraphic でしか開けない、というのも痛い…。G.CREW の二の舞になりそう。汎用性のあるベクターデータとして出力できないと、そのソフトが開発終了・販売停止になった時にダメージを受けるわけで…。
そうか。最終結果をビットマップデータとして別途保存しておけばいいのか。いや、ソレ、ドローソフトなのかな。
◎ 印刷物作成目的でも微妙。 :
印刷物の作成目的なら、と思っていたけど、巷のレビューで「ロゴ画像の品質が…」と言われているのを見かけて、自分も確認してみたら、ちょっとビミョーな感じになってきた。
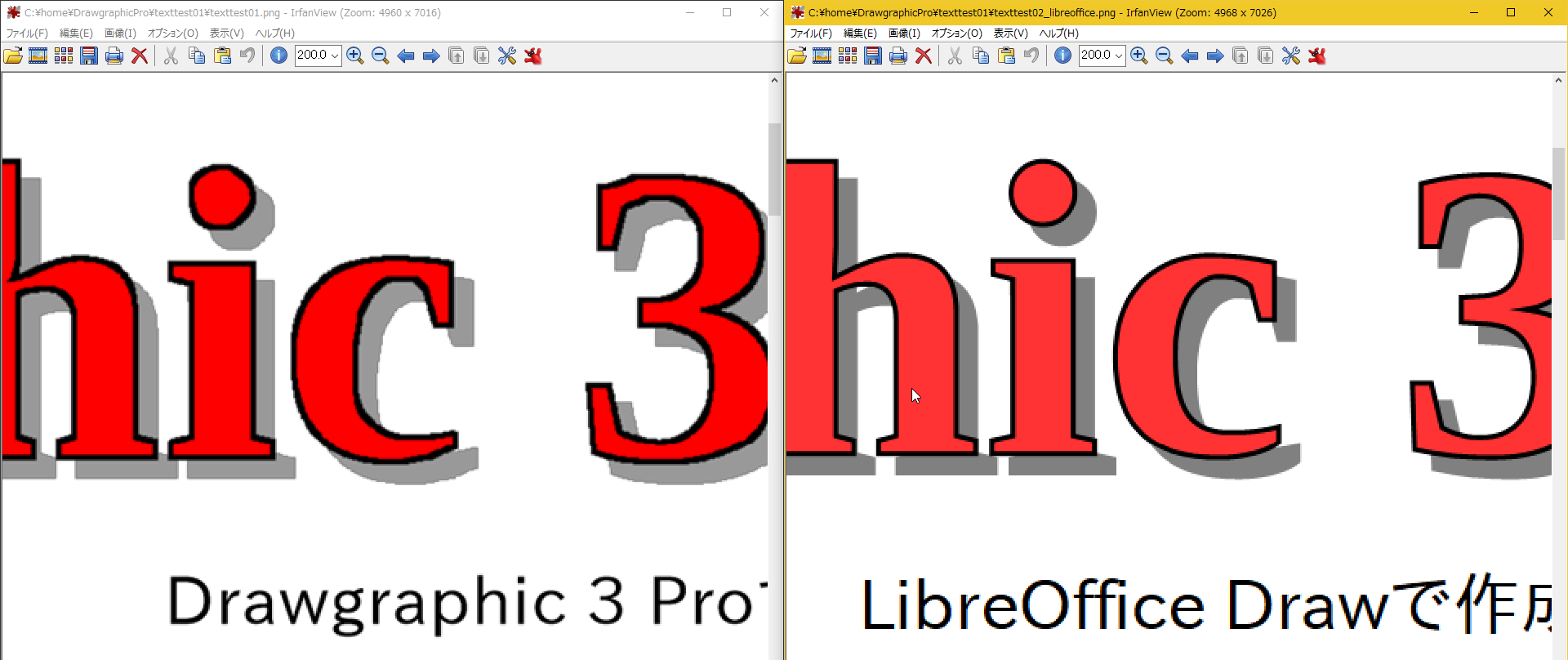
印刷物となれば、ロゴの生成機能が重要になりそうだけど、Drawgraphic のソレは輪郭が汚くて…。以下で、Drawgraphic 3 と LibreOffice Draw のpng出力を比較して見たけれど…。
「i」の丸の部分や、「C」の輪郭、「3」の左上のあたりを眺めると、うーん。同じフォントを使っているのに、どうしてこんなにガタガタしているのか…。
もっとも、「このくらいなら印刷しちゃえばわかんねえよ」「等倍で見れば違いなんてわからん」という意見もありそうだけど。
一応、Drawgraphic 3 Pro と LibreOffice Draw のpng出力結果も置いておくので参考になればと。
_texttest01_drawgraphic3pro.png (986KB)
_texttest02_libreoffice.png (431KB)
ちなみに、Drawgraphic 3 Pro は、環境設定 → 一般 → 曲線、で、精度(DPI)を300に、スムージングを6にしてある状態。曲線で図形を描いた際に、そのあたりが絡んでくるようだけど、ロゴ生成には関係がないのかもしれず。ロゴ生成時のダイアログ内に、別途スムージング設定が用意されてるようだし…。
印刷物となれば、ロゴの生成機能が重要になりそうだけど、Drawgraphic のソレは輪郭が汚くて…。以下で、Drawgraphic 3 と LibreOffice Draw のpng出力を比較して見たけれど…。
「i」の丸の部分や、「C」の輪郭、「3」の左上のあたりを眺めると、うーん。同じフォントを使っているのに、どうしてこんなにガタガタしているのか…。
もっとも、「このくらいなら印刷しちゃえばわかんねえよ」「等倍で見れば違いなんてわからん」という意見もありそうだけど。
一応、Drawgraphic 3 Pro と LibreOffice Draw のpng出力結果も置いておくので参考になればと。
_texttest01_drawgraphic3pro.png (986KB)
_texttest02_libreoffice.png (431KB)
ちなみに、Drawgraphic 3 Pro は、環境設定 → 一般 → 曲線、で、精度(DPI)を300に、スムージングを6にしてある状態。曲線で図形を描いた際に、そのあたりが絡んでくるようだけど、ロゴ生成には関係がないのかもしれず。ロゴ生成時のダイアログ内に、別途スムージング設定が用意されてるようだし…。
◎ 余談。 :
G.CREW がお亡くなりになってから、低価格なドローソフトは市場にほとんど存在していないので、個人的には、このソフトを、できれば色々褒めたいし、応援もしたいのだけど…。
時々、ソースネクストのキャンペーンで、安く販売されてたりするようだし。先日見た時は 2,480円で売られてた記憶が。定価の4,980円はちょっとどうかと思うけど、キャンペーン時の価格ならお手頃価格と言えるので、そういうソフトは応援したいのですけど…。したいけど…。なかなか厳しい…。
時々、ソースネクストのキャンペーンで、安く販売されてたりするようだし。先日見た時は 2,480円で売られてた記憶が。定価の4,980円はちょっとどうかと思うけど、キャンペーン時の価格ならお手頃価格と言えるので、そういうソフトは応援したいのですけど…。したいけど…。なかなか厳しい…。
◎ 余談その2。ソースネクストアップデートがウザい。 :
ソースネクスト製品を購入してインストールすると、ソースネクストアップデートというソフトも一緒にインストールされて常駐するのだけど。ウザい…。
「新しい○○が発売されてますよ!」…うん。知ってるから。知ってるけどあえて購入してないんだよ。君、ちょっと黙っててくれないか。
まあ、コントールパネル経由でアンインストールできるから、まだマシだけど。
そういや以前、年配の方から、「ソースネクストの広告がひっきりなしに出てくるのが鬱陶しい。どうにかならないか」と相談された記憶も。もしかして、ソースネクストアップデートは、かつての Microsoft Office のイルカ並みになってないか…。
「新しい○○が発売されてますよ!」…うん。知ってるから。知ってるけどあえて購入してないんだよ。君、ちょっと黙っててくれないか。
まあ、コントールパネル経由でアンインストールできるから、まだマシだけど。
そういや以前、年配の方から、「ソースネクストの広告がひっきりなしに出てくるのが鬱陶しい。どうにかならないか」と相談された記憶も。もしかして、ソースネクストアップデートは、かつての Microsoft Office のイルカ並みになってないか…。
[ ツッコむ ]
2018/09/05(水) [n年前の日記]
#1 [cg_tools] まだDrawgraphic 3 Proを触ってる
まだ Drawgraphic 3 Pro を触りつつ、出力結果について調べていたり。
◎ 出力した wmf を Inkscape で読み込んでみた。 :
wmf と emf について調べていたら、wmf と emf はサイズの扱い方が違う場合がある、という話を見かけて。
_Enhanced Metafile (EMF) の描画について
となると…。Drawgraphic 3 から出力した emf を Inkscape 0.92.3 にD&Dすると、異様に小さい表示になってしまうけど。ひょっとして、emf ではなく wmf をD&Dしたら、違う結果になるのでは。
試してみた。それらしいサイズで表示された。
つまり、Drawgraphic 3 からベクターデータを出力して、他のソフトに渡したい場合は、emf より wmf にしたほうが良い、と言えるのかもしれないなと。
ただ、図形が、曲線を含んでいる場合は、ちょっとよろしくない結果になるようで。曲線を含んだ図形を Inkscape にD&Dして、グループ解除してみたら、フリーズしたのかと思えたぐらいに、体感で4〜5分待たされた…。
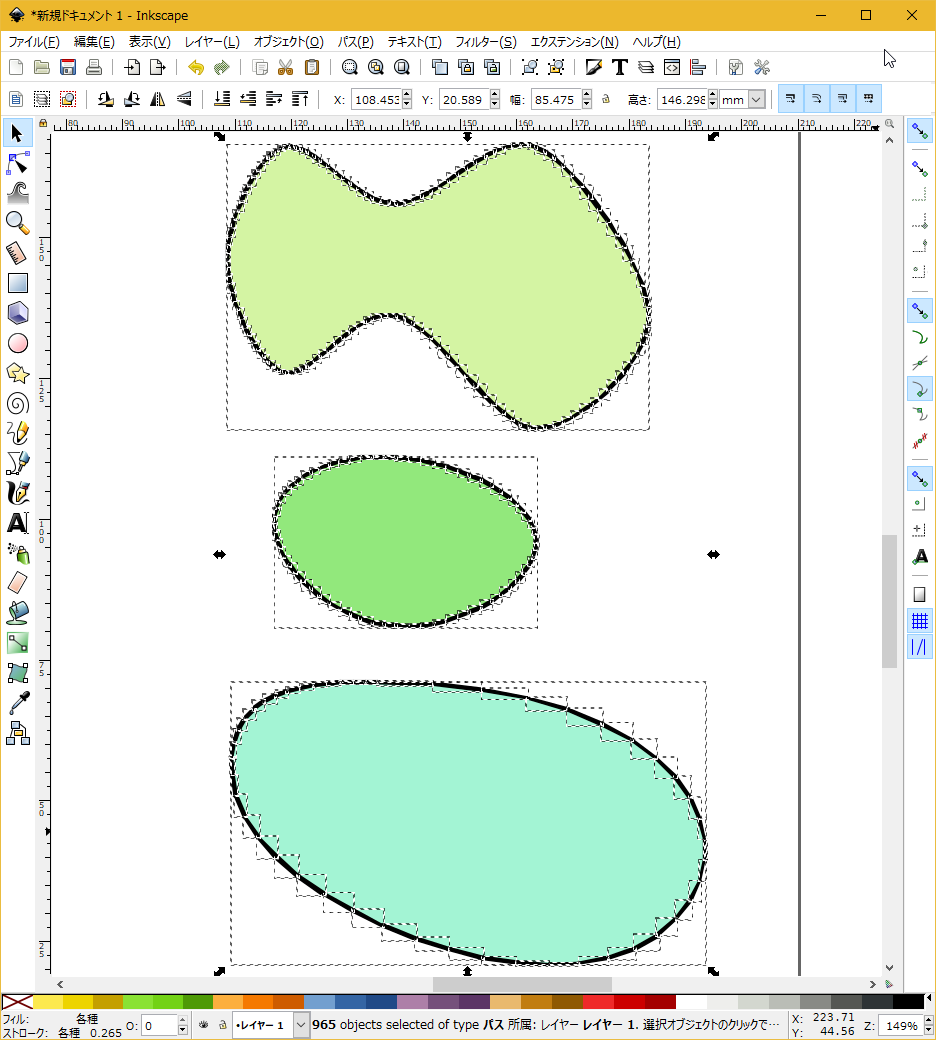
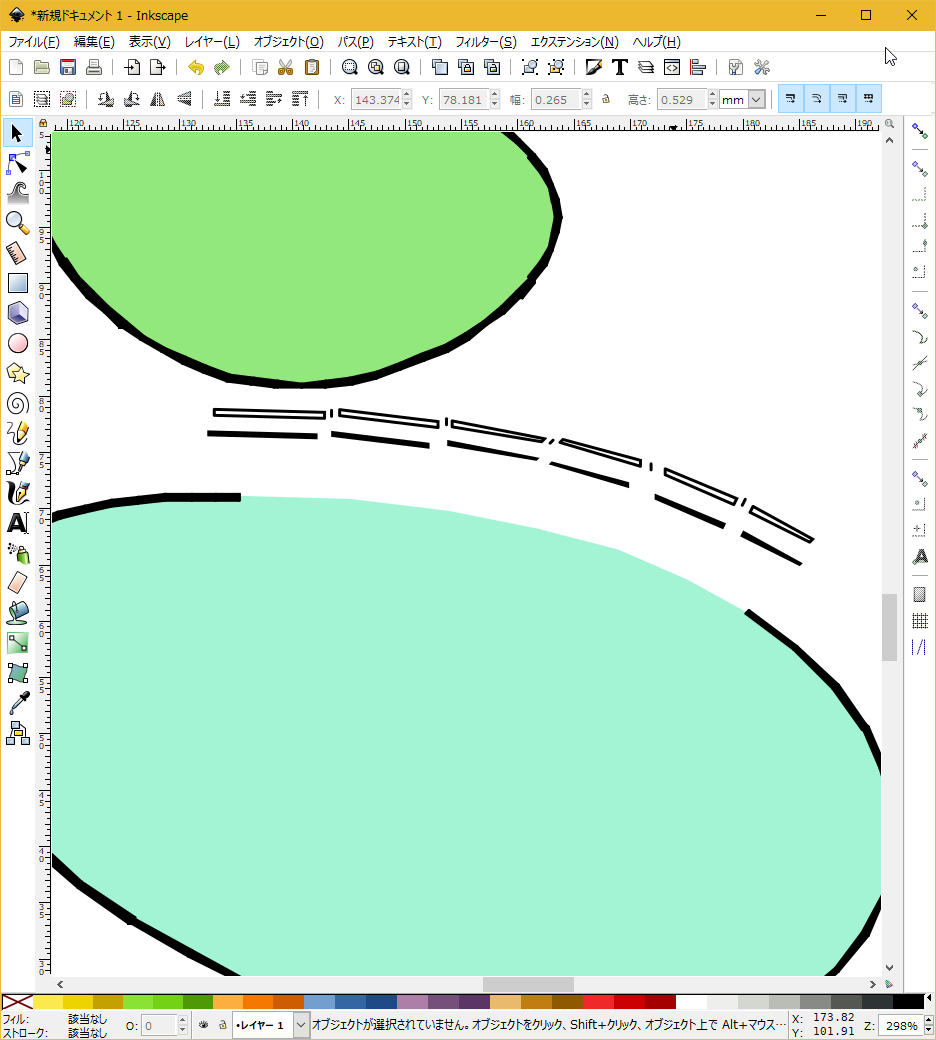
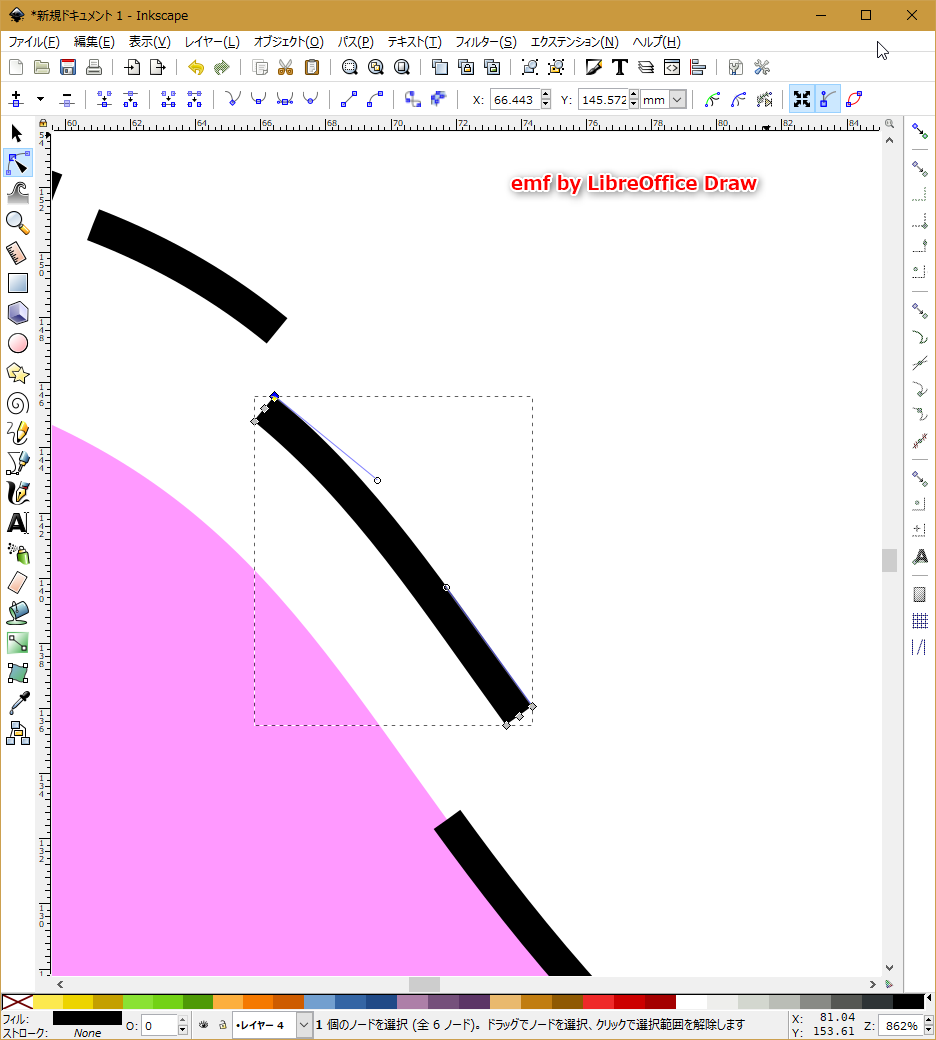
どうやら、Drawgraphic 3 は、wmf / emf で出力する際、曲線を、多数の直線で近似した状態で出力する模様。例えば、以下のように、簡単な曲線でも、膨大な本数の、短い直線になってしまう…。
しかも、それぞれの短い直線は、一本の直線のように見えても、実際には、面 + 面を取り囲む線 + 接続部分のように見せる面 ―― 3つの要素で構成されているので…。
これほど膨大な要素数を相手にすると、グループ解除等、一つ一つの構成要素に対して処理をしようとした場合に、とんでもない処理時間がかかってしまうのだろう…。
_Enhanced Metafile (EMF) の描画について
となると…。Drawgraphic 3 から出力した emf を Inkscape 0.92.3 にD&Dすると、異様に小さい表示になってしまうけど。ひょっとして、emf ではなく wmf をD&Dしたら、違う結果になるのでは。
試してみた。それらしいサイズで表示された。
つまり、Drawgraphic 3 からベクターデータを出力して、他のソフトに渡したい場合は、emf より wmf にしたほうが良い、と言えるのかもしれないなと。
ただ、図形が、曲線を含んでいる場合は、ちょっとよろしくない結果になるようで。曲線を含んだ図形を Inkscape にD&Dして、グループ解除してみたら、フリーズしたのかと思えたぐらいに、体感で4〜5分待たされた…。
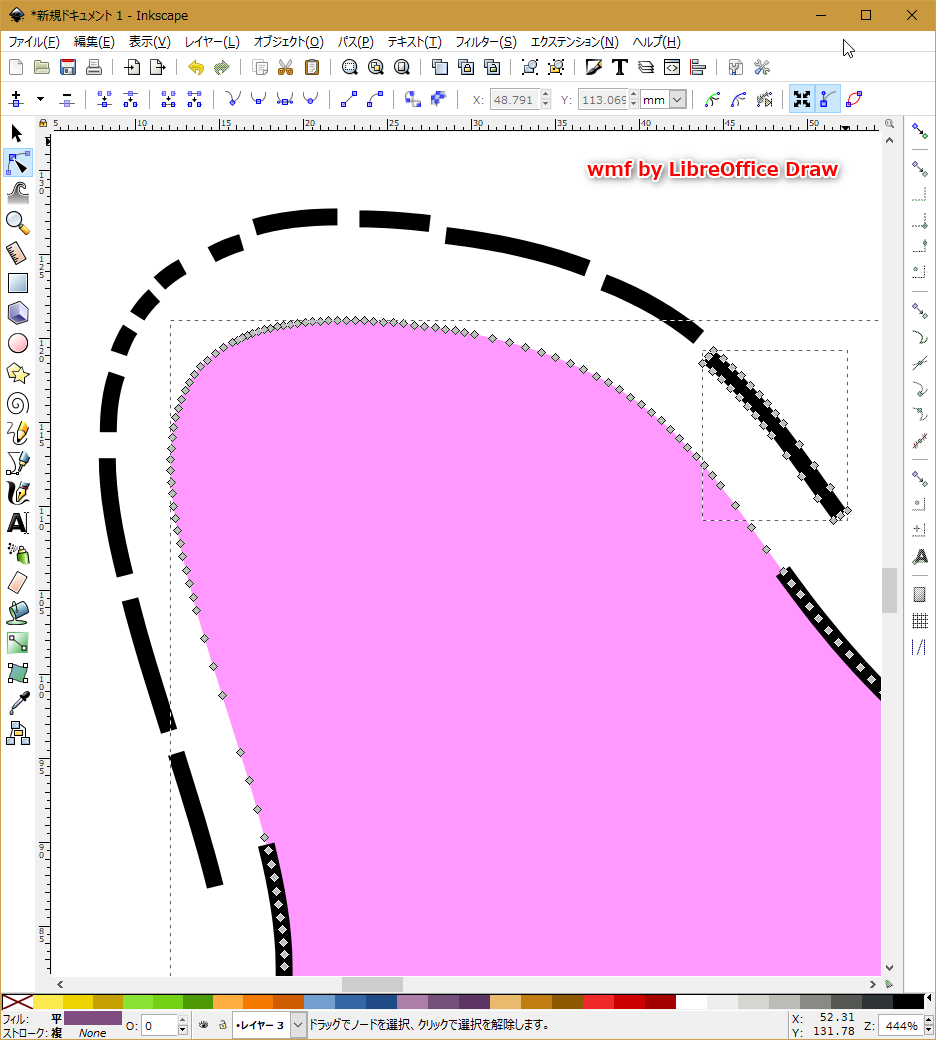
どうやら、Drawgraphic 3 は、wmf / emf で出力する際、曲線を、多数の直線で近似した状態で出力する模様。例えば、以下のように、簡単な曲線でも、膨大な本数の、短い直線になってしまう…。
しかも、それぞれの短い直線は、一本の直線のように見えても、実際には、面 + 面を取り囲む線 + 接続部分のように見せる面 ―― 3つの要素で構成されているので…。
これほど膨大な要素数を相手にすると、グループ解除等、一つ一つの構成要素に対して処理をしようとした場合に、とんでもない処理時間がかかってしまうのだろう…。
◎ 出力した pdf を Inkscape で読み込んでみた。 :
考えてみたら、ベクターデータとしては、wmf / emf の他に pdf もあるのではないかと思いついた。pdf で出力して、他のソフトに持っていけないか…。
試してみた。Drawgraphic 3 で pdf出力して、Inkscape に D&Dして、グループ解除。
こちらの場合は、数分待たされることはなかった。グループ解除後の見た目からして、曲線を含んだ各図形は、それぞれが一つの図形として pdf に内包されているようで。
そして、各図形は、シンプルに、面の色、線の色、線幅の情報を持った一つの図形になっていた。
ただ、曲線を、最低限の制御点で表しているわけではないようで…。相変わらず、曲線を、膨大な数の短い線で近似している模様。
しかも、それぞれの短い線は、曲線ではなく、只の直線…。だから、元図形の制御点が少ないと、分割の間隔が広くなるので、出力された図形の輪郭は、妙にガクガクしている。
曲線を短い直線で近似するあたりは Inkscape が行っているのではないかと疑問が湧いたけど。Drawgraphic 3 の、ファイル → 環境設定 → 一般 → スムージングの数を変更して pdf出力してみたところ、曲線の分割数が変わった状態になった。
つまり、曲線を直線で近似するあたりは、やはり Drawgraphic 3 がファイル出力時に行っているらしい。Inkscape は悪くない。たぶん。
もちろん、Drawgraphic 3 のスムージングの値を増やすと、曲線の分割数が増える=制御点の数が増えるので、より重いデータになってしまうはず。
試してみた。Drawgraphic 3 で pdf出力して、Inkscape に D&Dして、グループ解除。
こちらの場合は、数分待たされることはなかった。グループ解除後の見た目からして、曲線を含んだ各図形は、それぞれが一つの図形として pdf に内包されているようで。
そして、各図形は、シンプルに、面の色、線の色、線幅の情報を持った一つの図形になっていた。
ただ、曲線を、最低限の制御点で表しているわけではないようで…。相変わらず、曲線を、膨大な数の短い線で近似している模様。
しかも、それぞれの短い線は、曲線ではなく、只の直線…。だから、元図形の制御点が少ないと、分割の間隔が広くなるので、出力された図形の輪郭は、妙にガクガクしている。
曲線を短い直線で近似するあたりは Inkscape が行っているのではないかと疑問が湧いたけど。Drawgraphic 3 の、ファイル → 環境設定 → 一般 → スムージングの数を変更して pdf出力してみたところ、曲線の分割数が変わった状態になった。
つまり、曲線を直線で近似するあたりは、やはり Drawgraphic 3 がファイル出力時に行っているらしい。Inkscape は悪くない。たぶん。
もちろん、Drawgraphic 3 のスムージングの値を増やすと、曲線の分割数が増える=制御点の数が増えるので、より重いデータになってしまうはず。
◎ やはり他のソフトと連携することは考えないほうがいいのかもしれず。 :
結局のところ、Drawgraphic で出力したファイルを他のソフトにインポートして、なんてことは考えちゃいけないのかもしれない。
Drawgraphic で作業を始めたら、最終結果のビットマップデータを得られるまで、Drawgraphic上で全ての作業を完結させる ―― ぐらいの覚悟が必要なのではないか…。
でもまあ、年賀状作成ソフトあたりはそういうノリだし。一般的なPC利用であれば、最初から最後まで一つのソフトを使って作業を完結させるのって、別におかしい話じゃないよなと。
Drawgraphic で作業を始めたら、最終結果のビットマップデータを得られるまで、Drawgraphic上で全ての作業を完結させる ―― ぐらいの覚悟が必要なのではないか…。
でもまあ、年賀状作成ソフトあたりはそういうノリだし。一般的なPC利用であれば、最初から最後まで一つのソフトを使って作業を完結させるのって、別におかしい話じゃないよなと。
[ ツッコむ ]
#2 [cg_tools] wmf と emf を LibreOffice Draw から出力して確認
Drawgraphic 3 Pro で出力した wmf や emf はなんだかアレ、ということが分かったけれど。LibreOffice Drawあたりで wmf や emf を出力した場合はどうなるのか気になってきたわけで。ちょっと実験して確認してみようかなと。
◎ wmfの場合。 :
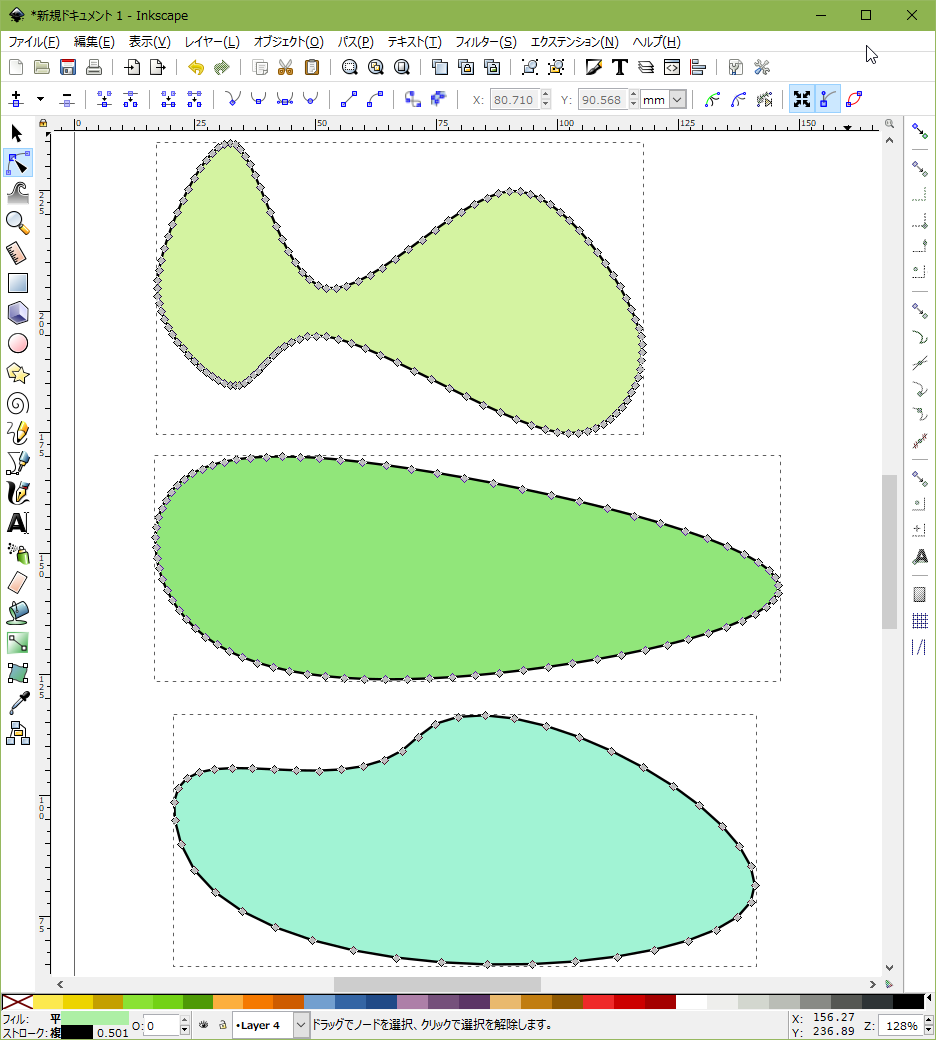
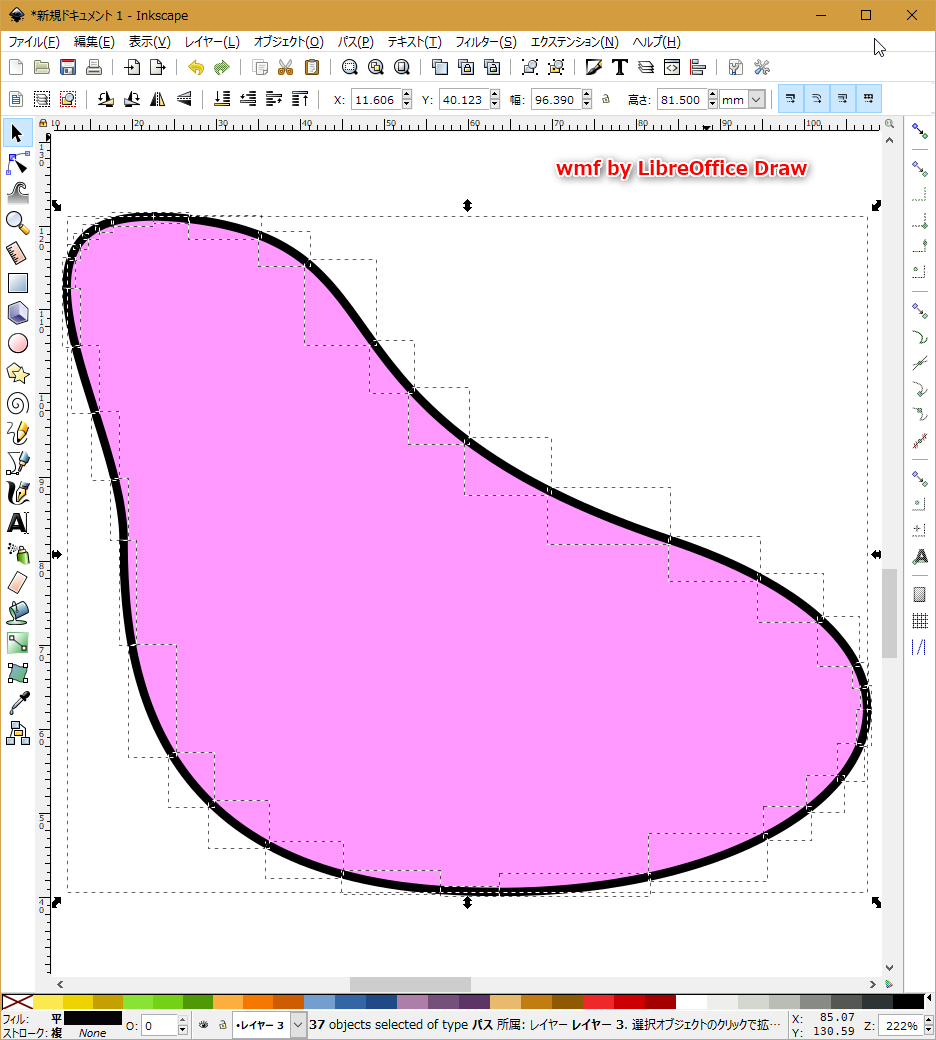
まず、前提として…。Drawgraphic 3 で出力した wmf は以下のようになっている。
LibreOffice Draw で同じことをするとどうなるだろう。こうなった。
見るからに、こちらも、曲線を細かい線で分割して近似している模様。
ただ、分割された細かい線の形状が違う。
曲線を多数の直線で近似すると言っても、異なる分割の仕方があるのだなと…。
- 元の図形が曲線を含んでいると、細かい直線で分割されてしまう。
- 更に、各直線は、ただの直線のように見えても、実際には3〜4つの要素で作られてる。
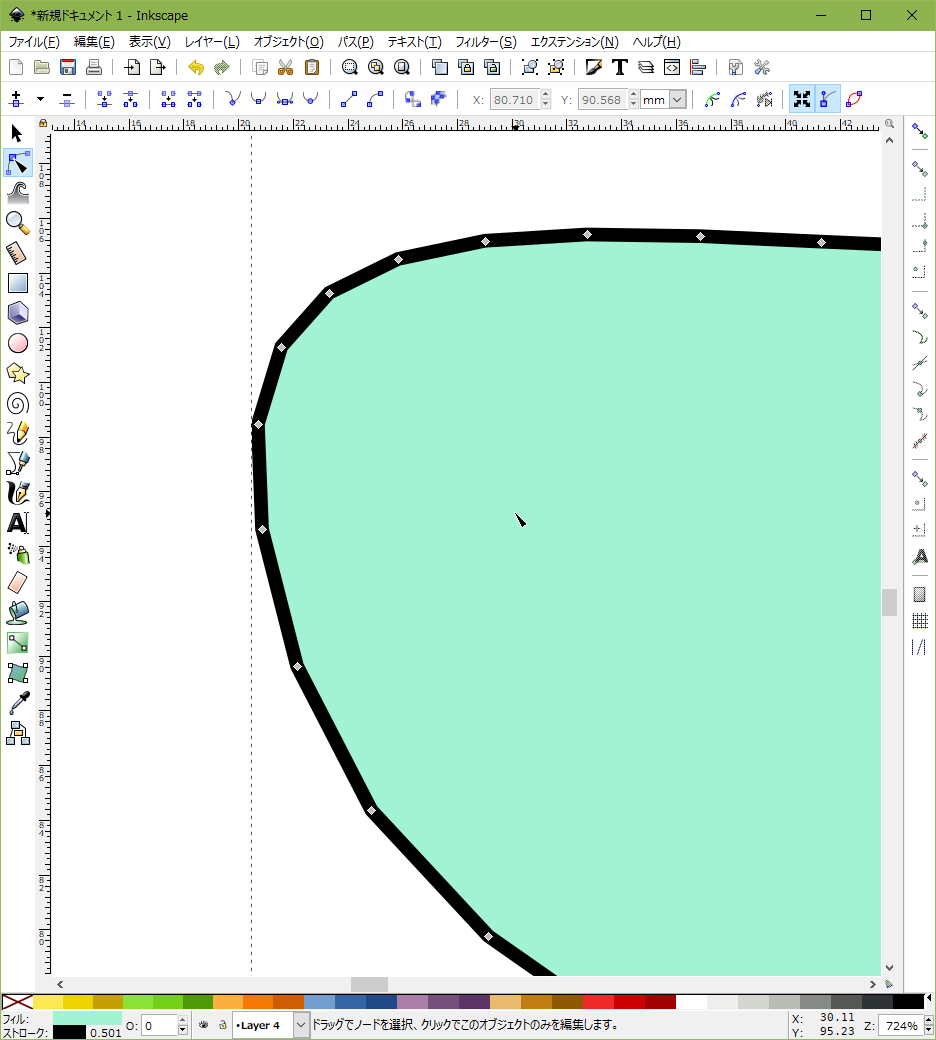
LibreOffice Draw で同じことをするとどうなるだろう。こうなった。
見るからに、こちらも、曲線を細かい線で分割して近似している模様。
ただ、分割された細かい線の形状が違う。
- 細かい線は、Drawgraphic 3 のように単なる直線ではなく、曲線に見える形で作られている。
- ただし、それら曲線も、結局は直線で近似してある。
- Drawgraphic 3 のように、謎のストロークや、線の端を示す面などは作られていない。
- 線は無くて、全てが面で構成されている。
- 一つ一つの面が持ってる頂点数は多いけれど、その代わり、面の数は少な目なデータになっている。
曲線を多数の直線で近似すると言っても、異なる分割の仕方があるのだなと…。
◎ emfの場合。 :
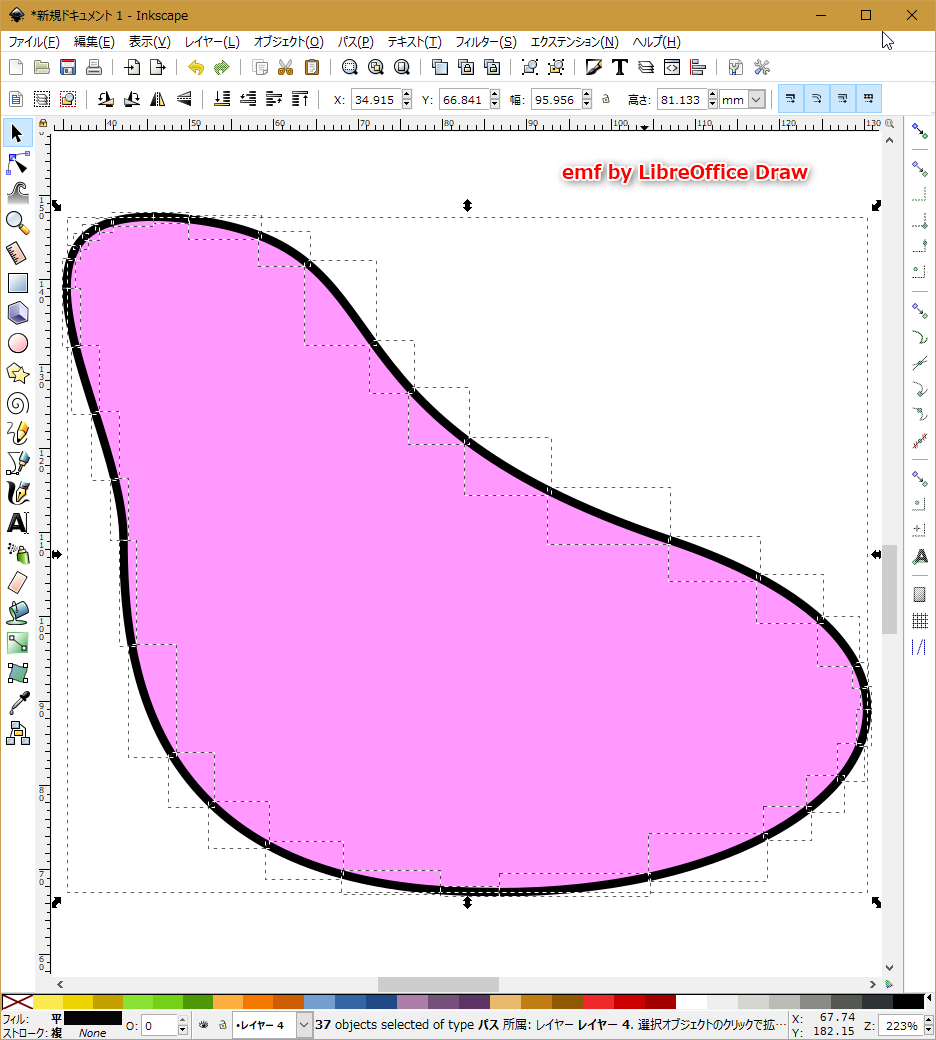
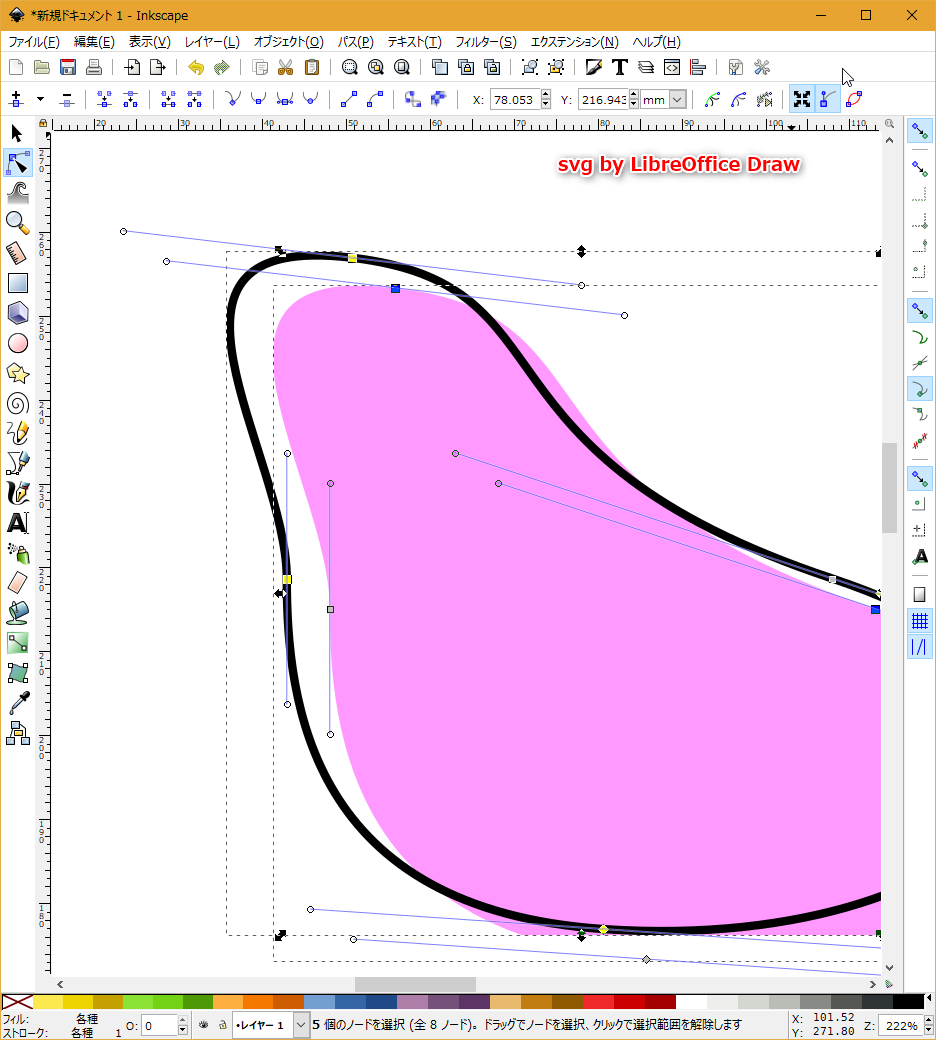
emfを出力した場合は、少し違いが出てくる。
Drawgraphic 3 は、wmf で出力しても、emf で出力しても、結果はほとんど違ってこない。おそらく、wmf 用のデータを内部で作ってから、それをそのまま emf に変換して出力しているのではないかと。
LibreOffice Draw の場合は、結果が違ってくる。
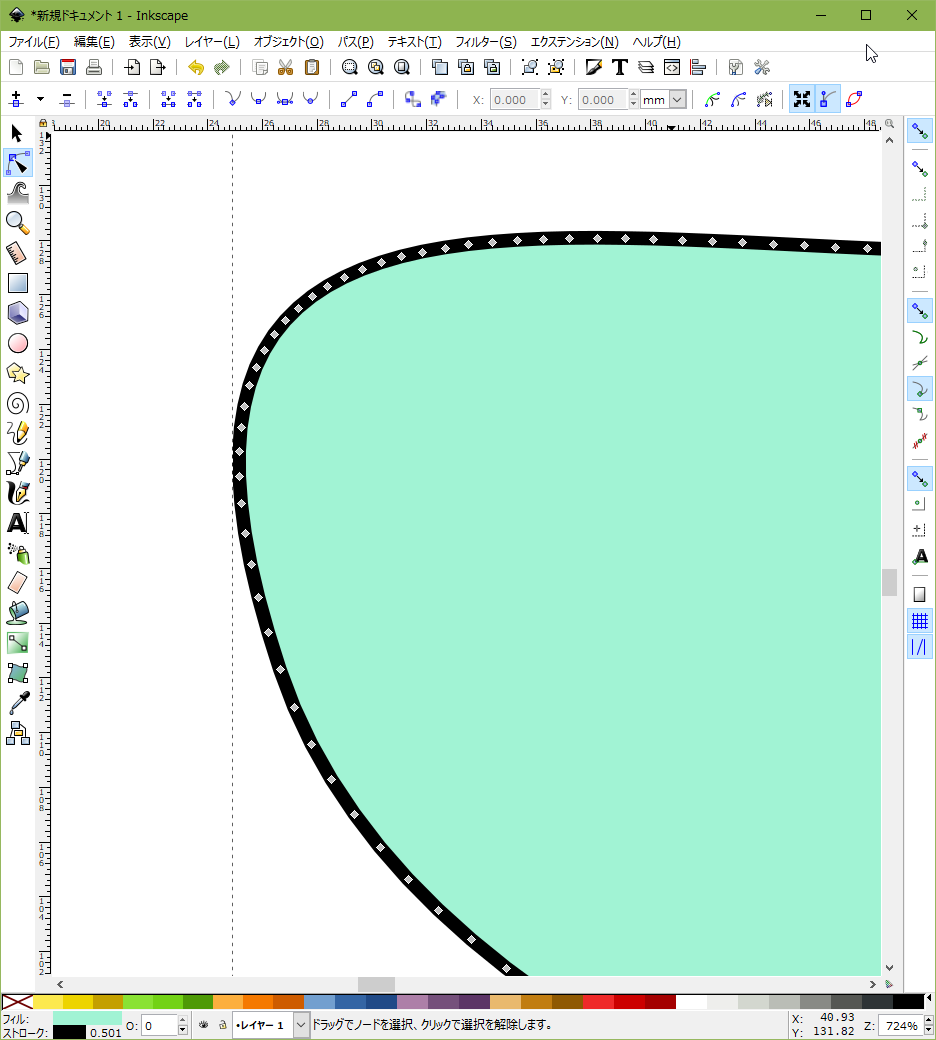
曲線を、多数の線に分割するあたりは、wmf と同じだけれど…。
曲線はベジェ曲線として持っているようで。制御点の数が最低限の個数で済む。
また、細かく分割されたそれぞれの線も、一つ一つがベジェ曲線で表現されている。
Drawgraphic 3 は、wmf で出力しても、emf で出力しても、結果はほとんど違ってこない。おそらく、wmf 用のデータを内部で作ってから、それをそのまま emf に変換して出力しているのではないかと。
LibreOffice Draw の場合は、結果が違ってくる。
曲線を、多数の線に分割するあたりは、wmf と同じだけれど…。
曲線はベジェ曲線として持っているようで。制御点の数が最低限の個数で済む。
また、細かく分割されたそれぞれの線も、一つ一つがベジェ曲線で表現されている。
◎ wmfとemfの違い。 :
調べてみたところ、wmf は、そもそも曲線を持てないフォーマットだそうで。
_WMF(Windows Metafile) - 限られた空間の中何を残せるだろう...
_ASCII.jp:仕事に使えるグラフィックス入門
だから、Drawgraphic、LibreOffice Draw、どちらで wmf を出力しても、曲線を直線で近似しているのだろう。良かれと思ってやっているわけではなく、単に wmf の制限で、そうする以外になかったのだな…。
しかし emf は、wmf と違って、曲線を持てるフォーマット。
Drawgraphic の場合は、せっかくの emf の強みをガン無視して、wmf とほぼ同じデータを出力してしまうけど。LibreOffice Draw は、「せっかく曲線を持てるフォーマットなのだから、曲線データを入れるべき」的に、ベジェ曲線を活用して少ない制御点でデータを出力する、といったことをやっているみたいだなと。
そこだけ見ると、有償ソフトの Drawgraphic は、無料で使える LibreOffice Draw より劣ってませんか、という話になるけれど。しかし、LibreOffice Draw は、何か図形を描くたびに選択ツールにリセットされちゃうし、曲線を操るのもなかなか面倒臭くて。操作性の面では Drawgraphic のほうが、はるかに使い易いのだよな…。と、一応フォロー。
_WMF(Windows Metafile) - 限られた空間の中何を残せるだろう...
機能的には若干貧弱らしい
ベジェ曲線や非直交楕円などのどちらかというと基本的なグラフィック素子がいくつか欠けている
_ASCII.jp:仕事に使えるグラフィックス入門
WMF(左)とEMF(右)の違いは、曲線のオブジェクトを保存したときに現われる。EMFのほうがアンカーポイントが少なく、きれいな曲線で保存できるのだ。図形を拡大すると、この違いが顕著になる。
だから、Drawgraphic、LibreOffice Draw、どちらで wmf を出力しても、曲線を直線で近似しているのだろう。良かれと思ってやっているわけではなく、単に wmf の制限で、そうする以外になかったのだな…。
しかし emf は、wmf と違って、曲線を持てるフォーマット。
Drawgraphic の場合は、せっかくの emf の強みをガン無視して、wmf とほぼ同じデータを出力してしまうけど。LibreOffice Draw は、「せっかく曲線を持てるフォーマットなのだから、曲線データを入れるべき」的に、ベジェ曲線を活用して少ない制御点でデータを出力する、といったことをやっているみたいだなと。
そこだけ見ると、有償ソフトの Drawgraphic は、無料で使える LibreOffice Draw より劣ってませんか、という話になるけれど。しかし、LibreOffice Draw は、何か図形を描くたびに選択ツールにリセットされちゃうし、曲線を操るのもなかなか面倒臭くて。操作性の面では Drawgraphic のほうが、はるかに使い易いのだよな…。と、一応フォロー。
◎ svgの場合。 :
[ ツッコむ ]
2018/09/06(木) [n年前の日記]
#1 [cg_tools] 無料で使えるドローソフトの日本語サポート状態を少しだけ確認
Windows上で、無料で使えるドローソフトについて、日本語テキストを入力できるかどうか気になり始めたので少し動作確認。
これは文字化けしてしまった。英語圏のソフトだし、かなり古いソフトだから公式サイトでもどこから入手できるのかちょっと分からない状態なので、まあ仕方ないのだろう…。
入手方法は、以下でメモしてあった。
_mieki256's diary - Zoner Draw 5 FREEを試用
読み返したら、日本語テキストは入力できないよ、と自分でメモしてあった…。忘れてた…。
◎ LibreOffice Draw :
◎ Inkscape :
_Draw Freely | Inkscape
フツーに日本語テキストを入力できた。
輪郭線(ストローク)と、面(フィル)の設定があるので、そこはちょっと注意かも。ストロークは無し、フィルは有りにすると、本来のフォントっぽい見た目になるような気がする。
フツーに日本語テキストを入力できた。
輪郭線(ストローク)と、面(フィル)の設定があるので、そこはちょっと注意かも。ストロークは無し、フィルは有りにすると、本来のフォントっぽい見た目になるような気がする。
◎ Gravit Designer :
◎ Microsoft Expression Design 4 :
_Download Microsoft Expression Design 4 (Free Version) from Official Microsoft Download Center
_無料で使えるMicrosoftの画像加工ツール - Microsoft Expression Design4のレビュー | ジグソー | レビューメディア
開発停止して無料で使える状態になったソフトだけれど、コレもフツーに日本語テキストを入力できた。
ただ、テキストボックス・テキスト枠相当の機能が見当たらなくて、つまりはテキストの自動折り返しが使えない気配が…。1行が長いテキストを打ち込むと、面倒なことになりそう。
_無料で使えるMicrosoftの画像加工ツール - Microsoft Expression Design4のレビュー | ジグソー | レビューメディア
開発停止して無料で使える状態になったソフトだけれど、コレもフツーに日本語テキストを入力できた。
ただ、テキストボックス・テキスト枠相当の機能が見当たらなくて、つまりはテキストの自動折り返しが使えない気配が…。1行が長いテキストを打ち込むと、面倒なことになりそう。
◎ sk1 2.0RC3 win64 Portable :
_sK1 2.0 Download Page
コレも日本語テキストを入力できた。
ただ、テキストボックス・テキスト枠相当が無さそうな気配。
それと、テキスト関係のツールを使おうとすると、最初に結構待たされる。おそらくPC内にインストール済みのフォントを全て検索してリストアップする処理が入るのではないかと。フォントキャッシュを残す設定もあるようだけど、どこにキャッシュが作られるのか、ちと不安。フォントキャッシュを作る Inkscape と競合しそう。
コレも日本語テキストを入力できた。
ただ、テキストボックス・テキスト枠相当が無さそうな気配。
それと、テキスト関係のツールを使おうとすると、最初に結構待たされる。おそらくPC内にインストール済みのフォントを全て検索してリストアップする処理が入るのではないかと。フォントキャッシュを残す設定もあるようだけど、どこにキャッシュが作られるのか、ちと不安。フォントキャッシュを作る Inkscape と競合しそう。
◎ Zoner Draw 5 FREE :
これは文字化けしてしまった。英語圏のソフトだし、かなり古いソフトだから公式サイトでもどこから入手できるのかちょっと分からない状態なので、まあ仕方ないのだろう…。
入手方法は、以下でメモしてあった。
_mieki256's diary - Zoner Draw 5 FREEを試用
読み返したら、日本語テキストは入力できないよ、と自分でメモしてあった…。忘れてた…。
◎ Serif DrawPlus Starter Edition :
[ ツッコむ ]
2018/09/07(金) [n年前の日記]
#1 [cg_tools] Pencil2Dを少し試用
無料で使える手描きアニメ作成ソフト Pencil2D が更新されていたようなので、少し試用。以前触った版は、安定版が 0.6.0、開発版が 2019-01-17 だったけど、現行版は 0.6.1.1、開発版は 2018-09-05 があるようで。
_Pencil2D Animation - Opensource animation software
_Download - Opensource animation software
相変わらず軽快な動作。もっとも、描画関係の機能は圧倒的に少ないけれど…。
2018-09-05版は、カラーパレット上で黒を選んでも反映されないバグがあった。鋭意開発中なのだな…。
カラーパレット上で色を選択すると、マス目全体の色を変えて選択状態を示すため、元の色が分からなくなってしまうことに気づいた。枠で選択状態を示したほうが良いのでは…。いや、もしかすると、カラーパレットはオマケみたいなものとして捉えていて、そのへんどうでもいいと思ってる可能性もあるか…。
描画ツールの Stabilizer 設定が記憶されず、ソフトを起動するたびに「None」になってしまうことに気づいた。不便。
ツールバーに Undo が無いのもちょっと気になる。キーボードのショートカットキーを活用することが前提なのだろうけど、キーボードがついてないタブレットPC上で使う際には不便極まりないだろうなと。もっとも、ボタンだらけになると初心者は拒否反応を示しそうだし…。いやいや、Undoボタンすら無いのは、逆に初心者にとってもマイナスだろう…。
_Pencil2D Animation - Opensource animation software
_Download - Opensource animation software
相変わらず軽快な動作。もっとも、描画関係の機能は圧倒的に少ないけれど…。
2018-09-05版は、カラーパレット上で黒を選んでも反映されないバグがあった。鋭意開発中なのだな…。
カラーパレット上で色を選択すると、マス目全体の色を変えて選択状態を示すため、元の色が分からなくなってしまうことに気づいた。枠で選択状態を示したほうが良いのでは…。いや、もしかすると、カラーパレットはオマケみたいなものとして捉えていて、そのへんどうでもいいと思ってる可能性もあるか…。
描画ツールの Stabilizer 設定が記憶されず、ソフトを起動するたびに「None」になってしまうことに気づいた。不便。
ツールバーに Undo が無いのもちょっと気になる。キーボードのショートカットキーを活用することが前提なのだろうけど、キーボードがついてないタブレットPC上で使う際には不便極まりないだろうなと。もっとも、ボタンだらけになると初心者は拒否反応を示しそうだし…。いやいや、Undoボタンすら無いのは、逆に初心者にとってもマイナスだろう…。
◎ 余談。 :
今は
_Krita
でも
_手描きアニメ作成ができるし、
しかも Krita は描画関係の仕様が大変充実しているから、このソフトの立ち位置が微妙になってる印象も。
もっとも、こちらは軽快に動作するので、気軽に使ってみて「わー動いた動いた」と楽しむ分にはイイ感じかもしれず。Windows、Mac、Linuxで動くあたりもイイ感じ…ってソレは Krita も同じか…。
Intel Atom CPUが載ってるレベルのタブレットPC上でKritaを動かしたら、画面書き換えが「ベロンベロン」で話にならなかったけど、おそらくこっちなら、もうちょっと…。たぶん…。
もっとも、こちらは軽快に動作するので、気軽に使ってみて「わー動いた動いた」と楽しむ分にはイイ感じかもしれず。Windows、Mac、Linuxで動くあたりもイイ感じ…ってソレは Krita も同じか…。
Intel Atom CPUが載ってるレベルのタブレットPC上でKritaを動かしたら、画面書き換えが「ベロンベロン」で話にならなかったけど、おそらくこっちなら、もうちょっと…。たぶん…。
◎ 2018/09/09追記。 :
Intel Atom が載っている DELL Latitude 10 で Pencil2D を動かしてみたら、予想通りサクサク動いた。とメモ。
[ ツッコむ ]
#2 [cg_tools] Synfig Studio を少し試用
無料で使えるアニメ作成ソフト Synfig Studio の新しい版が公開されていたようなので、少し試用。以前触ったのは 1.2.1 だけど、現在は開発版として 1.3.10 が公開されてるらしい。
_Synfig - Free and open-source animation software
ダウンロードページに飛ぶと、「寄付してくれよ」「メールアドレスを知らせろ」的ページが真っ先に表示されて、なんだか怖くなって引き返してしまいそうになるけれど。よく読んでみたら「プライベートリンクもあるぞ」と書いてあった。この場合のプライベートってどういう意味だろう? 非公式、みたいなものかな…。
_Releases - synfig/synfig
とりあえず 1.3.10 をダウンロードして少し触ってみたけれど。相変わらず、操作がよく分からない…。面と線が別レイヤーになるので、形状を変更しても片方が取り残されるとか、ベジェ曲線ツールの操作方法が標準的なソレとはビミョーに違うとか、色々と細かいところで「?」になってしまう…。基本的には、素材を別ソフトで作成して取り込んで動きをつける、という流れを想定してるのだろうか。描画ツールとして見た場合は、ちょっとアレな印象。
レイヤーを操作していたら、フリーズして強制終了するしかなくなった。相変わらずバグが多いらしい。それでも、以前と違って開発休止状態では無さそうなので今後に少し期待していたり。バグが取れるといいな…。
_Synfig - Free and open-source animation software
ダウンロードページに飛ぶと、「寄付してくれよ」「メールアドレスを知らせろ」的ページが真っ先に表示されて、なんだか怖くなって引き返してしまいそうになるけれど。よく読んでみたら「プライベートリンクもあるぞ」と書いてあった。この場合のプライベートってどういう意味だろう? 非公式、みたいなものかな…。
_Releases - synfig/synfig
とりあえず 1.3.10 をダウンロードして少し触ってみたけれど。相変わらず、操作がよく分からない…。面と線が別レイヤーになるので、形状を変更しても片方が取り残されるとか、ベジェ曲線ツールの操作方法が標準的なソレとはビミョーに違うとか、色々と細かいところで「?」になってしまう…。基本的には、素材を別ソフトで作成して取り込んで動きをつける、という流れを想定してるのだろうか。描画ツールとして見た場合は、ちょっとアレな印象。
レイヤーを操作していたら、フリーズして強制終了するしかなくなった。相変わらずバグが多いらしい。それでも、以前と違って開発休止状態では無さそうなので今後に少し期待していたり。バグが取れるといいな…。
◎ 余談。 :
[ ツッコむ ]
2018/09/08(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:00-16:50の間、自宅サーバを止めてました。申し訳ないです。
[ ツッコむ ]
#2 [movie] 「アントマン」を視聴
昨日TV放送されてた版を録画しておいたので視聴。
台詞が面白いなと…。軽快でテンポがいい。
一見すると感動シーンに見えるソレすら、軽口でさっさと打ち切って笑いを取って次のシーンに、てな見せ方に唸った。これが邦画なら、絶対に押しつけがましい感動的な音楽を大音量で流してしかもダラダラ引き延ばして、もしもアメリカの劇場で流してたら客が失笑するシーンになってしまうのだろうなと。
一瞬で小さくなることでアクションのテンポも早くなっていたような気もする。なんとなく、「縦横無尽」という言葉が浮かんできたり。
眺めているうちになんとなく思ったけれど、あちらの映画はありえない設定でも説得力を持たせるように色々工夫して見せるなと…。小さくなった際の音の聞こえ方の変化をキッチリ表現したり等…。あるいは、それまでフツーの一般市民だったキャラがいきなり特殊能力を使いこなしたら極めて不自然なわけだけど、秘密道具の内部構造をチラ見させつつ、訓練シーンを挟むことで納得できるように構成したりとか。日本のヒーローモノはいきなり何の説明もなく使いこなすからシラケるのだよな…。と思ったけどスーパーマンあたりも平気でいきなり特殊能力を使ってたか…。まあ、彼は地球人じゃないから…。
観客をアクションシーンに没入させるためには、アクションしてる最中に「えっ? 何その能力」と思わせちゃいけないような気がする。「あ、ここでソレを使うか」系の驚かせ方をしないと…。そのためには色々下ごしらえが必要で。しかし下準備してるところだけ延々見せてもダレてしまう。テンポよく、短い時間で、だけど必要な設定は確実に伝えないと…。そのあたりは単純にテクニックだと思うわけで。
というわけで、ひたすら「上手いなー」と感心させられる映画だったなと。
台詞が面白いなと…。軽快でテンポがいい。
一見すると感動シーンに見えるソレすら、軽口でさっさと打ち切って笑いを取って次のシーンに、てな見せ方に唸った。これが邦画なら、絶対に押しつけがましい感動的な音楽を大音量で流してしかもダラダラ引き延ばして、もしもアメリカの劇場で流してたら客が失笑するシーンになってしまうのだろうなと。
一瞬で小さくなることでアクションのテンポも早くなっていたような気もする。なんとなく、「縦横無尽」という言葉が浮かんできたり。
眺めているうちになんとなく思ったけれど、あちらの映画はありえない設定でも説得力を持たせるように色々工夫して見せるなと…。小さくなった際の音の聞こえ方の変化をキッチリ表現したり等…。あるいは、それまでフツーの一般市民だったキャラがいきなり特殊能力を使いこなしたら極めて不自然なわけだけど、秘密道具の内部構造をチラ見させつつ、訓練シーンを挟むことで納得できるように構成したりとか。日本のヒーローモノはいきなり何の説明もなく使いこなすからシラケるのだよな…。と思ったけどスーパーマンあたりも平気でいきなり特殊能力を使ってたか…。まあ、彼は地球人じゃないから…。
観客をアクションシーンに没入させるためには、アクションしてる最中に「えっ? 何その能力」と思わせちゃいけないような気がする。「あ、ここでソレを使うか」系の驚かせ方をしないと…。そのためには色々下ごしらえが必要で。しかし下準備してるところだけ延々見せてもダレてしまう。テンポよく、短い時間で、だけど必要な設定は確実に伝えないと…。そのあたりは単純にテクニックだと思うわけで。
というわけで、ひたすら「上手いなー」と感心させられる映画だったなと。
[ ツッコむ ]
#3 [tv] NHKスペシャル 未解決事件 file.07「警察庁長官狙撃事件」を視聴
たまたまTVをつけてたら放送されていたのでなんとなく流したままにしていたのだけど。次第に画面から目が離せなくなって、結局最後まで見てしまった…。
ある種の容疑者役の、イッセー尾形氏の演技がとにかく凄くて…。演じる対象の人物像と、一人芝居の第一人者という状況が、ピタリとマッチし過ぎて鳥肌が立ってしまった。彼は本当のことを喋っているのか、それとも全てが演技なのか。劇中の刑事も、TVの前の視聴者も、実は彼の一人芝居を鑑賞させられているだけではないのか、みたいな。自白シーンが、スタジオ内のイッセー尾形氏の一人芝居映像に切り替わるのは、おそらくそういうことだろうと…。
NHKは、時々とんでもないドラマを放送するなあ…。いやはや、その気は全く無かったのに、完全に見入ってしまいました。素晴らしい。
ある種の容疑者役の、イッセー尾形氏の演技がとにかく凄くて…。演じる対象の人物像と、一人芝居の第一人者という状況が、ピタリとマッチし過ぎて鳥肌が立ってしまった。彼は本当のことを喋っているのか、それとも全てが演技なのか。劇中の刑事も、TVの前の視聴者も、実は彼の一人芝居を鑑賞させられているだけではないのか、みたいな。自白シーンが、スタジオ内のイッセー尾形氏の一人芝居映像に切り替わるのは、おそらくそういうことだろうと…。
NHKは、時々とんでもないドラマを放送するなあ…。いやはや、その気は全く無かったのに、完全に見入ってしまいました。素晴らしい。
[ ツッコむ ]
2018/09/09(日) [n年前の日記]
#1 [blender] blenderでカメラマッピングの実験
前々から、カメラマッピングなるものに興味があったので、blender を使って試してみたり。
カメラマッピングとは何ぞや。写真素材なり、背景画なりの静止画を、立体的に見せるテクニックの一つ、という説明で合ってるのだろうか。
カメラマッピングとは何ぞや。写真素材なり、背景画なりの静止画を、立体的に見せるテクニックの一つ、という説明で合ってるのだろうか。
◎ 実験結果。 :
基本的には CC0 の画像を入手できるとされている
_Pixabay
から、以下の静止画像を入手、かつ、1920x1080にトリミングして…。
_廊下 エンドレス 通路 - Pixabayの無料写真
_病院 医師 看護師 - Pixabayの無料写真
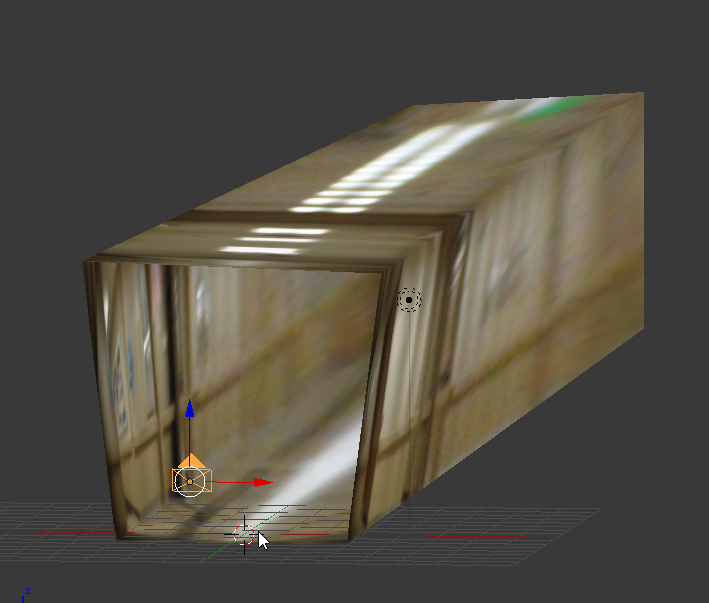
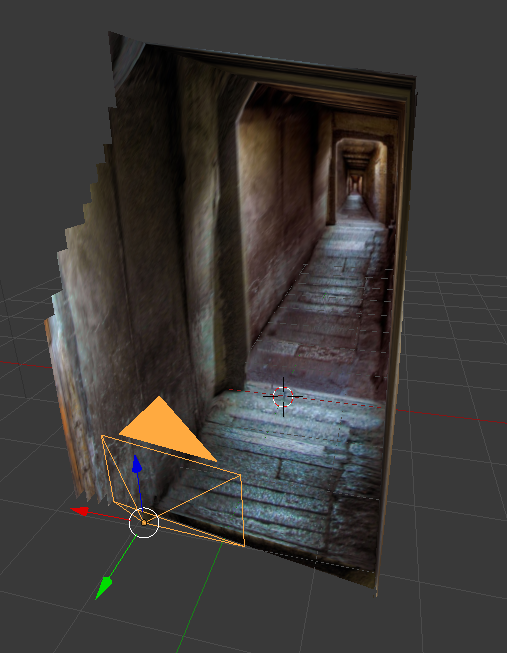
解説記事を眺めつつ、 blender で作業して、以下のような動画が得られた。
よく見るとモデルが簡単すぎて、あちこち破綻した映像になってるけど…。パッと見はそれっぽいので、個人的にはそれなりに満足。元々は静止画なのに、たしかに立体的に動いてるように見えるな…。これは面白い。
_廊下 エンドレス 通路 - Pixabayの無料写真
_病院 医師 看護師 - Pixabayの無料写真
解説記事を眺めつつ、 blender で作業して、以下のような動画が得られた。
よく見るとモデルが簡単すぎて、あちこち破綻した映像になってるけど…。パッと見はそれっぽいので、個人的にはそれなりに満足。元々は静止画なのに、たしかに立体的に動いてるように見えるな…。これは面白い。
◎ 説明。 :
実際の作業は、以下のような流れになる。
注意点としては…。
その1。結局は3DCGモデルを作って処理するので、3DCG映像を作るのと同じだなー、と…。
元画像の中に細かいアレコレが映ってたら、モデルも細かく作り込まないと映像が破綻するので、どうしてもそれなりの作業時間が必要になる。けして、フィルタを選んでボタンを1クリックすればできちゃう系の簡単な作業ではない…。
その2。元画像に映ってない・描かれてない部分は、当然映像にも出てこない。
例えば、手前に木の幹がある写真を使ったら、幹の向こう側は隠れてるわけだから、映像にも出しようがない。そういう時は、木の幹を切り抜いて別レイヤーにして、幹で隠れていたところはフォトレタッチで誤魔化して…。つまり、1枚の画像を、フォトレタッチ技術を駆使して、数枚〜数十枚に分割していく作業が入ってくる。もっとも、これが手描きアニメ等なら、最初から木の幹と向こう側の2枚を発注すれば済みそうだけど…。何にせよ、後工程を何も考えずに描かれてしまった1枚の背景画を渡して「よろしくー」で済む作業ではないだろうなと。
その3。3DCGだからと言って、カメラをグリグリ動かせるわけじゃない。
カメラが奥に行けば、元画像の小さい部分を無理矢理拡大表示しちゃうから、テクスチャが荒れてボケボケになるし。前述のように、元になった画像素材に映ってない部分はもちろん出せないのだから、後ろを振り向いたり等、360度グリグリとカメラを回せるわけでもない。ほんのちょっとだけカメラの位置や向きが気持ち変わったかな、ぐらいの見せ方しかできないような気がする。
そんなわけで、制限は多いけれど…。それでも、静止画を元にして、奥行きや立体を感じさせる映像を作れるあたり、なんだか浪漫を感じるわけで…。
とは言え、あの宮崎駿監督も仰ってるように「CGは魔法の小箱じゃない」ので…。それなりの結果を得たいなら、面倒な下ごしらえをしないと…。「CGなら簡単なんでしょ?」なんてとんでもない話で。
- 元画像を下絵にしながら、カメラから見て形が同じになる3DCGモデルを作成。
- その3DCGモデルに、カメラから見た形のままテクスチャのUV設定をして、元画像を貼り付け。
- カメラを動かして動画を作成。
注意点としては…。
その1。結局は3DCGモデルを作って処理するので、3DCG映像を作るのと同じだなー、と…。
元画像の中に細かいアレコレが映ってたら、モデルも細かく作り込まないと映像が破綻するので、どうしてもそれなりの作業時間が必要になる。けして、フィルタを選んでボタンを1クリックすればできちゃう系の簡単な作業ではない…。
その2。元画像に映ってない・描かれてない部分は、当然映像にも出てこない。
例えば、手前に木の幹がある写真を使ったら、幹の向こう側は隠れてるわけだから、映像にも出しようがない。そういう時は、木の幹を切り抜いて別レイヤーにして、幹で隠れていたところはフォトレタッチで誤魔化して…。つまり、1枚の画像を、フォトレタッチ技術を駆使して、数枚〜数十枚に分割していく作業が入ってくる。もっとも、これが手描きアニメ等なら、最初から木の幹と向こう側の2枚を発注すれば済みそうだけど…。何にせよ、後工程を何も考えずに描かれてしまった1枚の背景画を渡して「よろしくー」で済む作業ではないだろうなと。
その3。3DCGだからと言って、カメラをグリグリ動かせるわけじゃない。
カメラが奥に行けば、元画像の小さい部分を無理矢理拡大表示しちゃうから、テクスチャが荒れてボケボケになるし。前述のように、元になった画像素材に映ってない部分はもちろん出せないのだから、後ろを振り向いたり等、360度グリグリとカメラを回せるわけでもない。ほんのちょっとだけカメラの位置や向きが気持ち変わったかな、ぐらいの見せ方しかできないような気がする。
そんなわけで、制限は多いけれど…。それでも、静止画を元にして、奥行きや立体を感じさせる映像を作れるあたり、なんだか浪漫を感じるわけで…。
とは言え、あの宮崎駿監督も仰ってるように「CGは魔法の小箱じゃない」ので…。それなりの結果を得たいなら、面倒な下ごしらえをしないと…。「CGなら簡単なんでしょ?」なんてとんでもない話で。
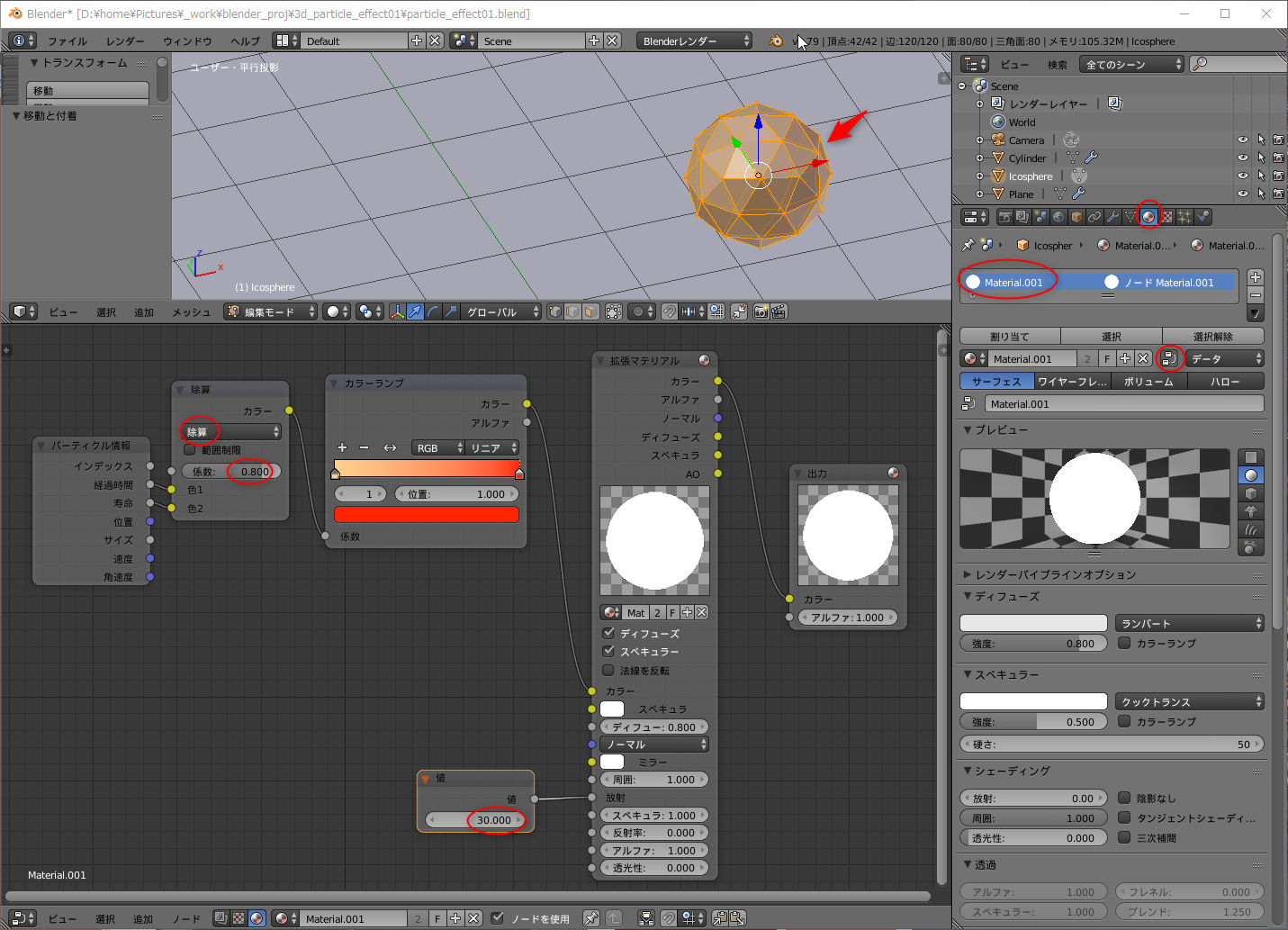
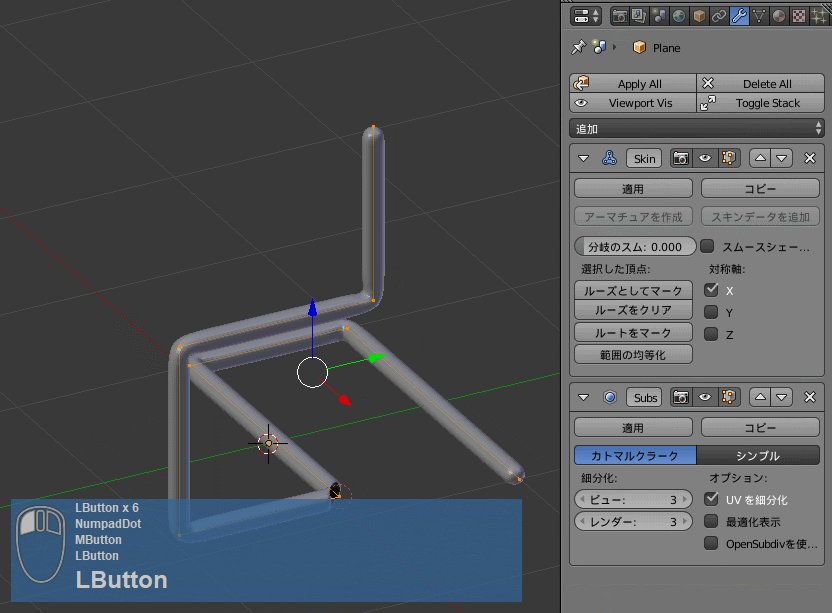
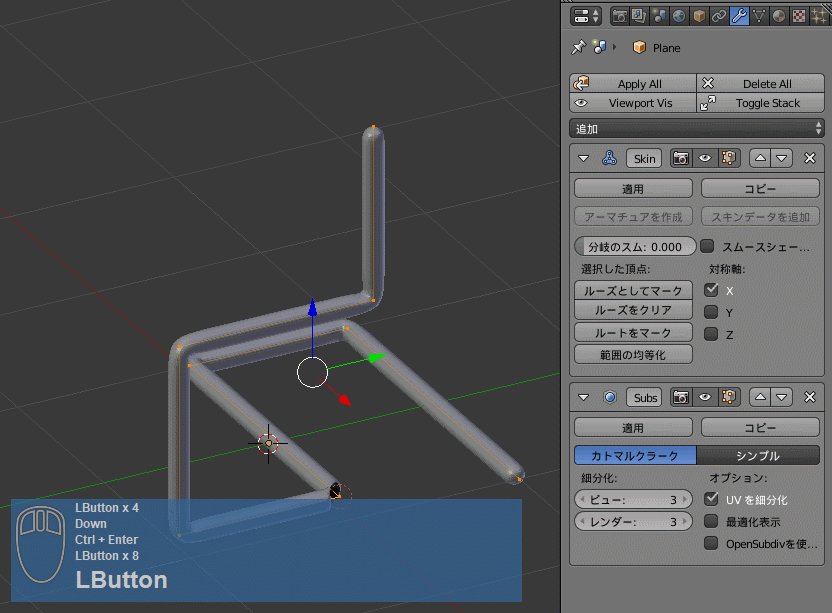
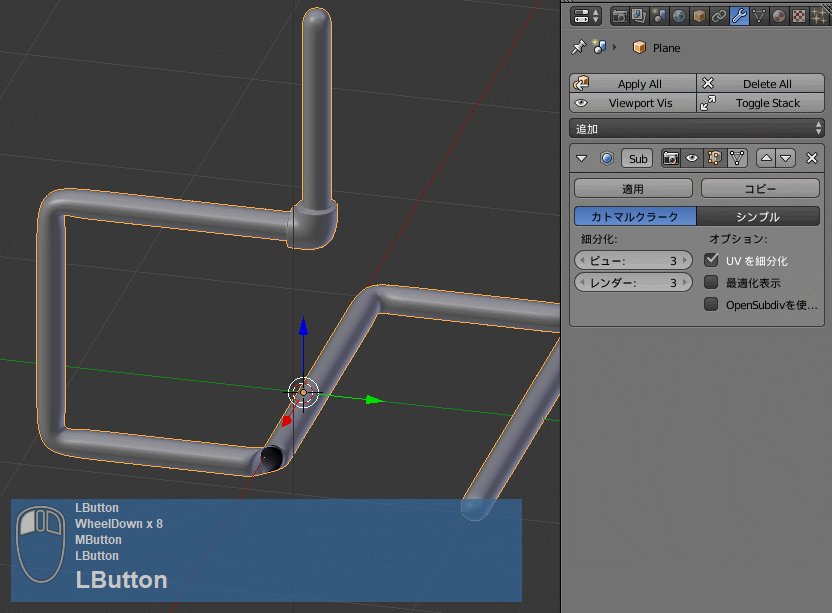
◎ 今回作ったモデル。 :
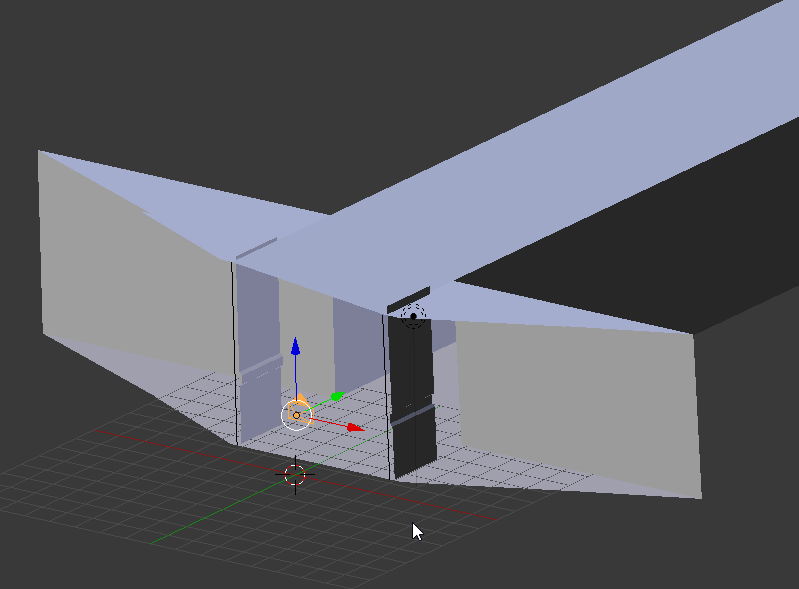
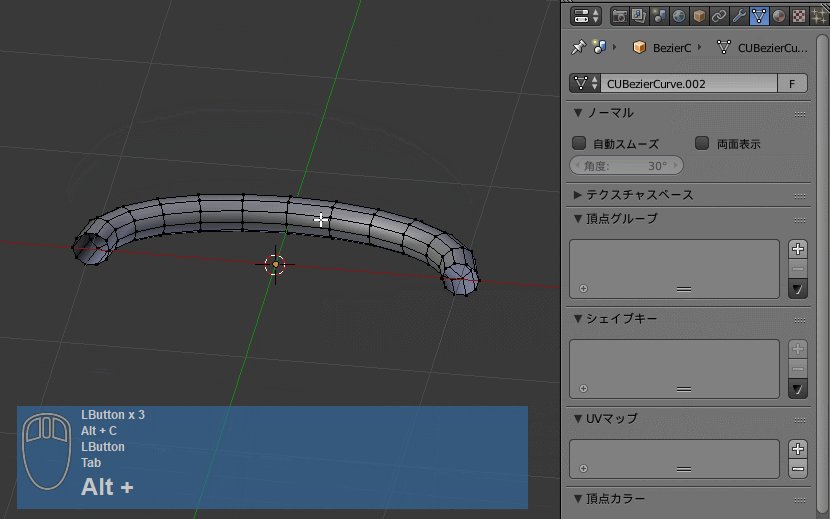
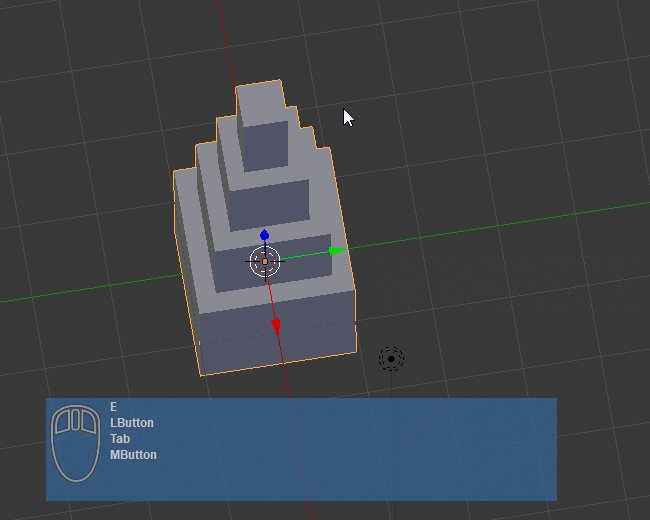
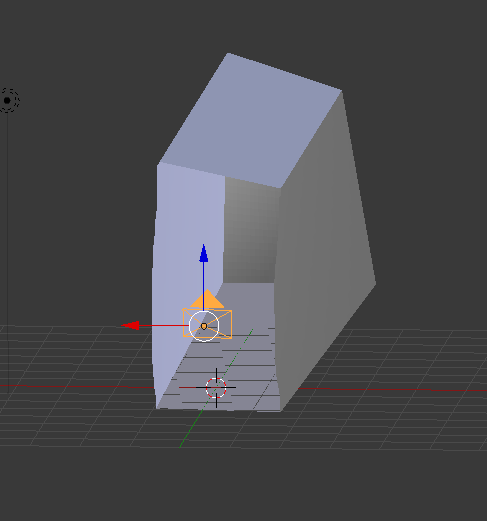
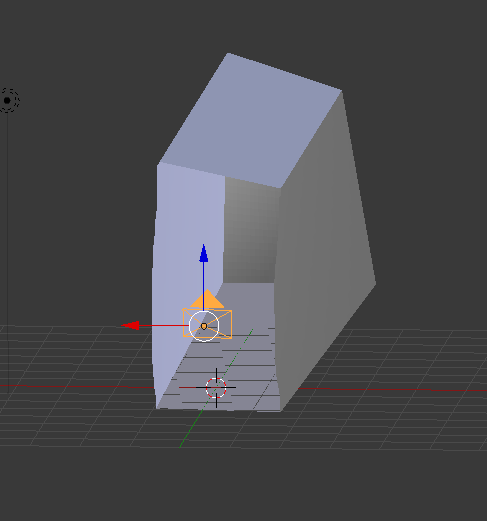
今回は、以下のようなモデルを作成した。

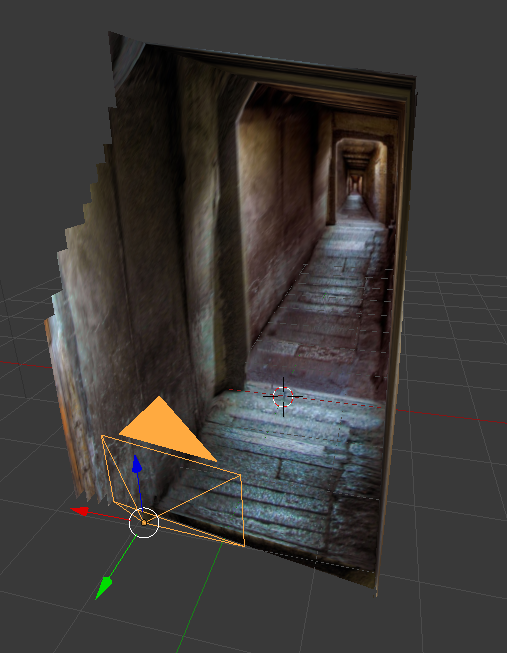
そこにテクスチャを設定。

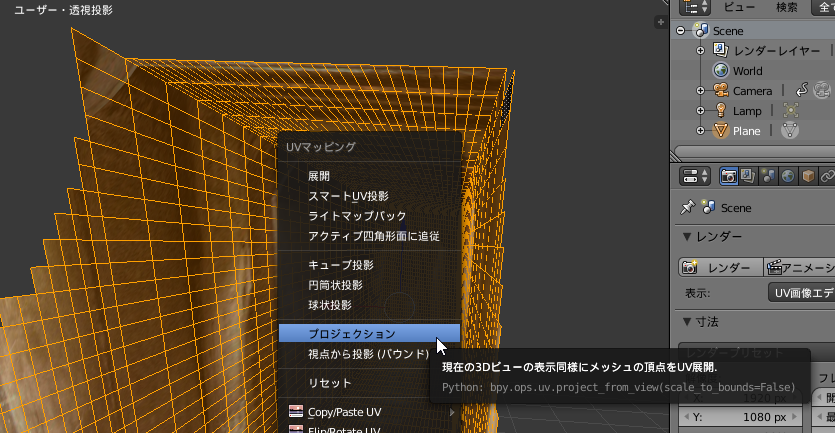
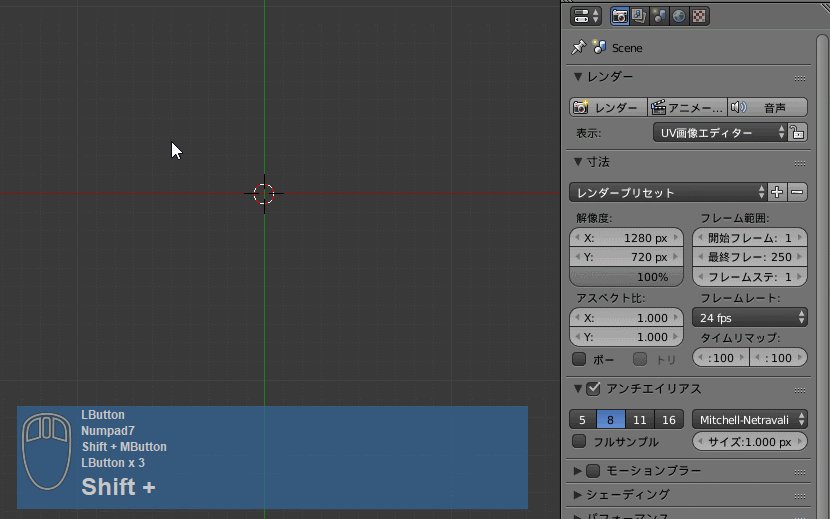
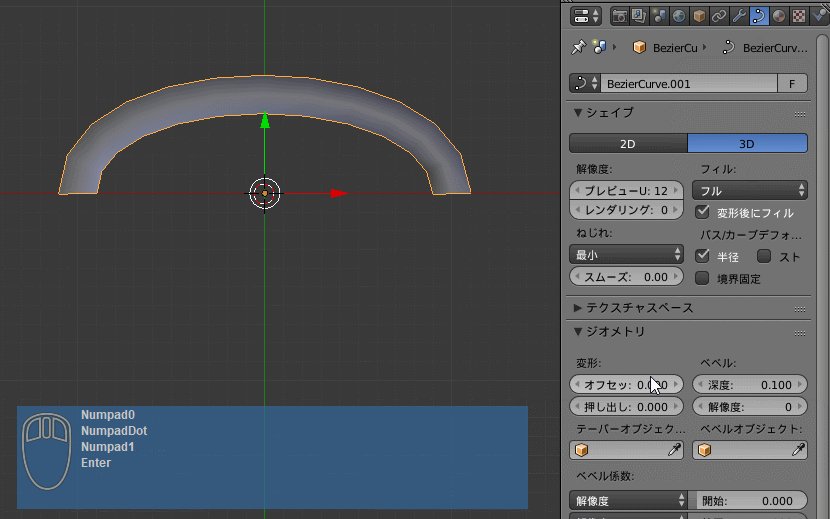
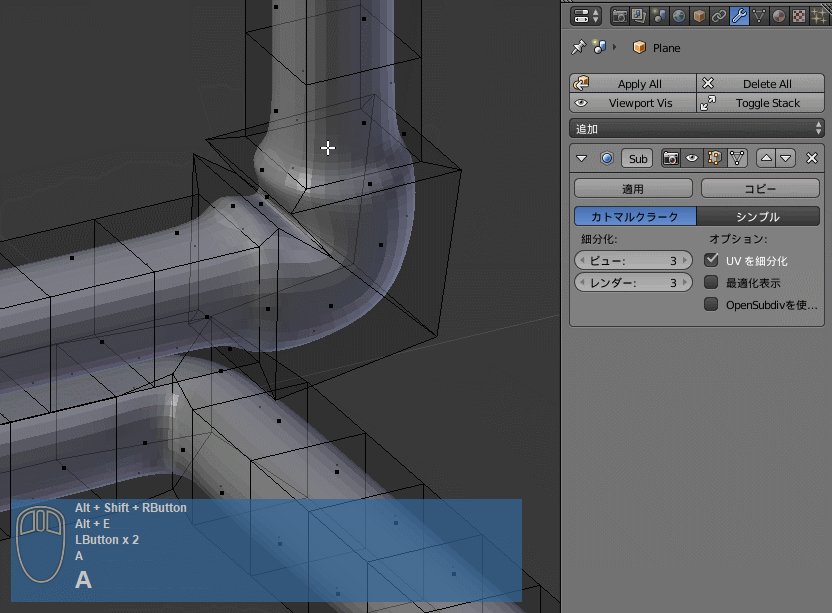
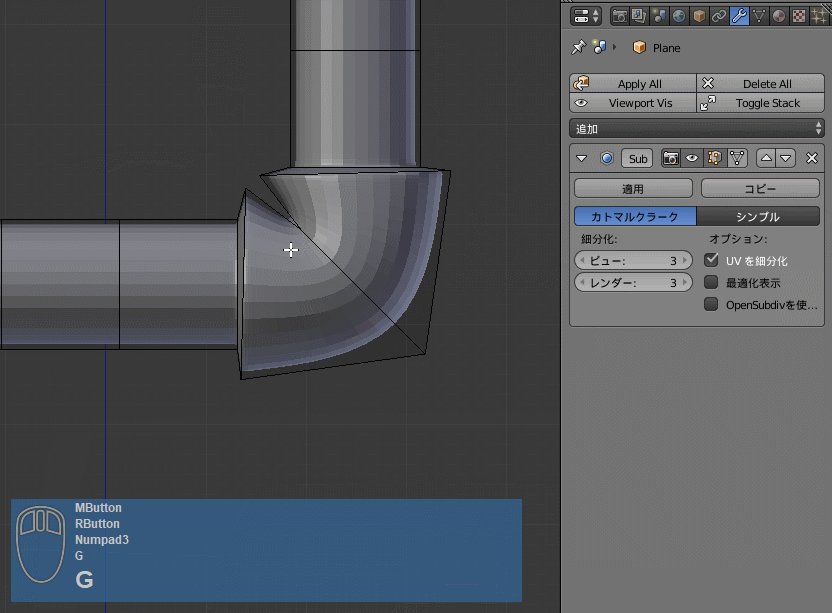
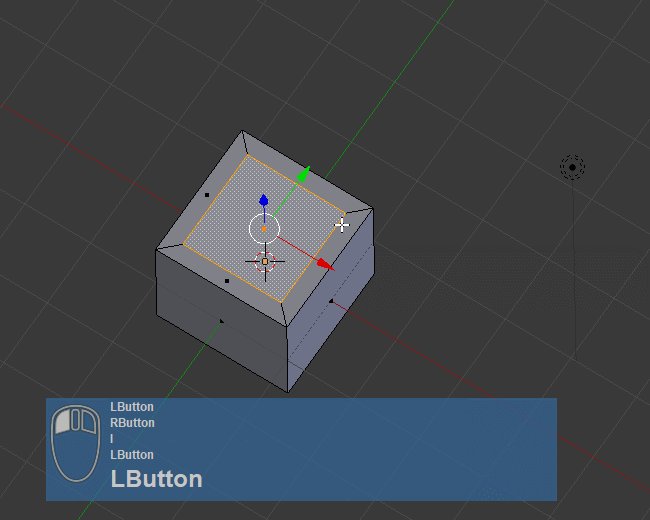
テクスチャを貼るためのUV設定は、blender 2.79b の場合、各頂点を選択した状態でUキー → プロジェクション、を選択。これで、カメラから見たモデルの形そのままでUVが設定される。
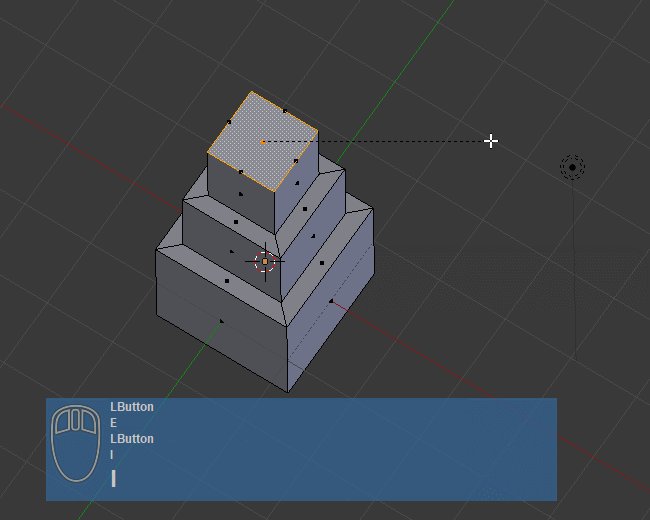
ただ、各ポリゴンを細分化しないと、テクスチャが歪みまくるようで。頂点を全選択してWキー → 細分化、だったかな…。あるいは、Ctrl + R キーを押して、任意の場所を分割とか。分割する際にマウスホイールを回すと分割数を変更できる。以下の解説ページが分かりやすいかも。
_【Blender】細分化する方法【ポリゴンの分割】
_【Blender】ループカットとスライドの使い方
2つ目の動画は、以下のようなモデルになった。
本当は、元画像の廊下が十字路っぽくなってるので、それに応じたモデルにしないとおかしいのだけど…。実際、今回の出力映像は、脇の廊下が不自然な見た目に…。手抜きをすると、その分しっぺ返しが来るというか。

そこにテクスチャを設定。

テクスチャを貼るためのUV設定は、blender 2.79b の場合、各頂点を選択した状態でUキー → プロジェクション、を選択。これで、カメラから見たモデルの形そのままでUVが設定される。
ただ、各ポリゴンを細分化しないと、テクスチャが歪みまくるようで。頂点を全選択してWキー → 細分化、だったかな…。あるいは、Ctrl + R キーを押して、任意の場所を分割とか。分割する際にマウスホイールを回すと分割数を変更できる。以下の解説ページが分かりやすいかも。
_【Blender】細分化する方法【ポリゴンの分割】
_【Blender】ループカットとスライドの使い方
2つ目の動画は、以下のようなモデルになった。
本当は、元画像の廊下が十字路っぽくなってるので、それに応じたモデルにしないとおかしいのだけど…。実際、今回の出力映像は、脇の廊下が不自然な見た目に…。手抜きをすると、その分しっぺ返しが来るというか。
◎ 写真と画角を合わせるのはBLAMが便利。 :
blender上で、写真からカメラの画角等を求めるのは、BLAMというアドオンを使った。
◎ 参考ページ。 :
_アドオン「BLAM」で写真合成(カメラマッチング) - Blender Snippet
_アドオン「BLAM」で2D写真を簡易3D空間に変換!? - Blender Snippet
_アドオン「BLAM」で写真合成(レンダリング) - Blender Snippet
_[blender]カメラマッピング | kuronelog
_カメラマッピング 1 〜Blenderのカメラプロジェクションマッピング〜
_カメラマッピング 2 〜Blenderのカメラプロジェクションマッピング〜
_■ カメラマッピング | @Kay-nea@のブログ
_Blender2.7 カメラマッピング チュートリアル: karasuno10の覚え書き
_【Blender】ADDON_BLAM_2 オブジェクトに下絵の画像を貼り付ける | OLDROOKIE
_ぽ屋: BLAMで合成
_アドオン「BLAM」で2D写真を簡易3D空間に変換!? - Blender Snippet
_アドオン「BLAM」で写真合成(レンダリング) - Blender Snippet
_[blender]カメラマッピング | kuronelog
_カメラマッピング 1 〜Blenderのカメラプロジェクションマッピング〜
_カメラマッピング 2 〜Blenderのカメラプロジェクションマッピング〜
_■ カメラマッピング | @Kay-nea@のブログ
_Blender2.7 カメラマッピング チュートリアル: karasuno10の覚え書き
_【Blender】ADDON_BLAM_2 オブジェクトに下絵の画像を貼り付ける | OLDROOKIE
_ぽ屋: BLAMで合成
◎ 2つ目の動画をもうちょっと頑張ってみた。 :
やはり、十字路っぽい廊下が気になる。もう少しきっちりとモデルを作ってみたい…。
GIMPを使って元画像をレタッチ。手前の壁と、奥の画像の2枚に分割してみた。
_hospital-661274_1920x1080_a.png
_hospital-661274_1920x1080_bg.jpg
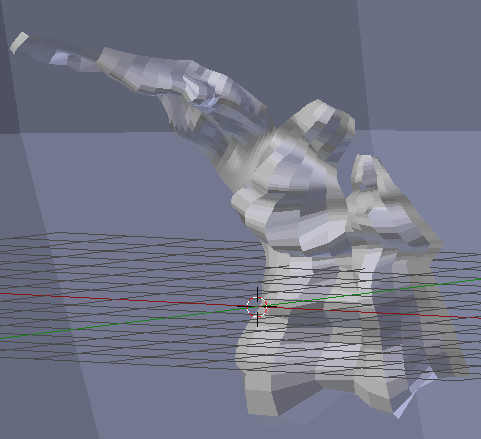
3DCGモデルは、以下のような感じに。
出力動画は、こうなった。
元画像を適切に分割して、モデルをちゃんと作れば、らしさが増すなと…。
GIMPを使って元画像をレタッチ。手前の壁と、奥の画像の2枚に分割してみた。
_hospital-661274_1920x1080_a.png
_hospital-661274_1920x1080_bg.jpg
3DCGモデルは、以下のような感じに。
出力動画は、こうなった。
元画像を適切に分割して、モデルをちゃんと作れば、らしさが増すなと…。
[ ツッコむ ]
2018/09/10(月) [n年前の日記]
#1 [blender] BLAMの使い方を復習中
blender + BLAM の使い方を復習中。
◎ 描き順は関係ないっぽい。 :
思ったようなカメラ角度が出ない時があるのだけど、グリースペンシルによる線の描き順によって結果が変わるのではないかと思えてきたので、そのあたりを試したり。
描き順を変えても、計算結果は変わらなかった。ちなみに、その手の解説動画を見ると、「奥から手前に」「下から上に」の順で線を描いてる場合がほとんどだけど、そうしなければいけないというわけでもないっぽい。
描き順を変えても、計算結果は変わらなかった。ちなみに、その手の解説動画を見ると、「奥から手前に」「下から上に」の順で線を描いてる場合がほとんどだけど、そうしなければいけないというわけでもないっぽい。
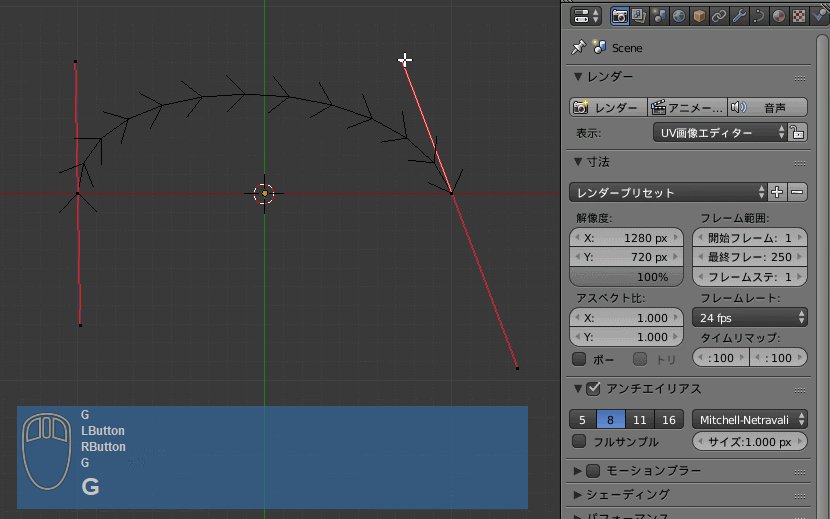
◎ グリースペンシルの直線の引き方。 :
グリースペンシルで直線を引く際に、マウス左ボタン、もしくは右ボタンを使うのだけど。以下のような違いがあるらしい、とメモ。
開始点と終了点をクリックで決めるやり方なら、線の開始位置と終了位置が結構離れていても、画面を拡大しながら作業できるメリットがあるなと…。
- Ctrl + D + マウス左ボタンドラッグ → Ctrl + D を離してドラッグを続ける → 左ボタンを離す : 線の見た目を確認しつつ線を引ける。
- Ctrl + D + マウス右ボタンクリック → 左ボタンクリック : 線の開始点を指定して、2回目の左クリックで線が引ける。続けて左クリックすると、繋がった2本目、3本目を引ける。終了は Enter。
開始点と終了点をクリックで決めるやり方なら、線の開始位置と終了位置が結構離れていても、画面を拡大しながら作業できるメリットがあるなと…。
◎ Z軸を指定するとカメラの天地が逆になる。 :
グリースペンシルで直線を引く際、Z軸(縦方向の線)を引いて計算させると、カメラの天地が逆になるような気がする…。解決策が分からない…。
[ ツッコむ ]
2018/09/11(火) [n年前の日記]
#1 [blender] blenderでカメラマッピングの実験その2
blender でもうちょっとカメラマッピングの実験をしてみたり。
_壁で囲まれた空間の写真を元にして動かすことはできた けど、コレをキャラっぽい画像に対して使ったらどうなるのかなと。
_壁で囲まれた空間の写真を元にして動かすことはできた けど、コレをキャラっぽい画像に対して使ったらどうなるのかなと。
◎ 作例。 :
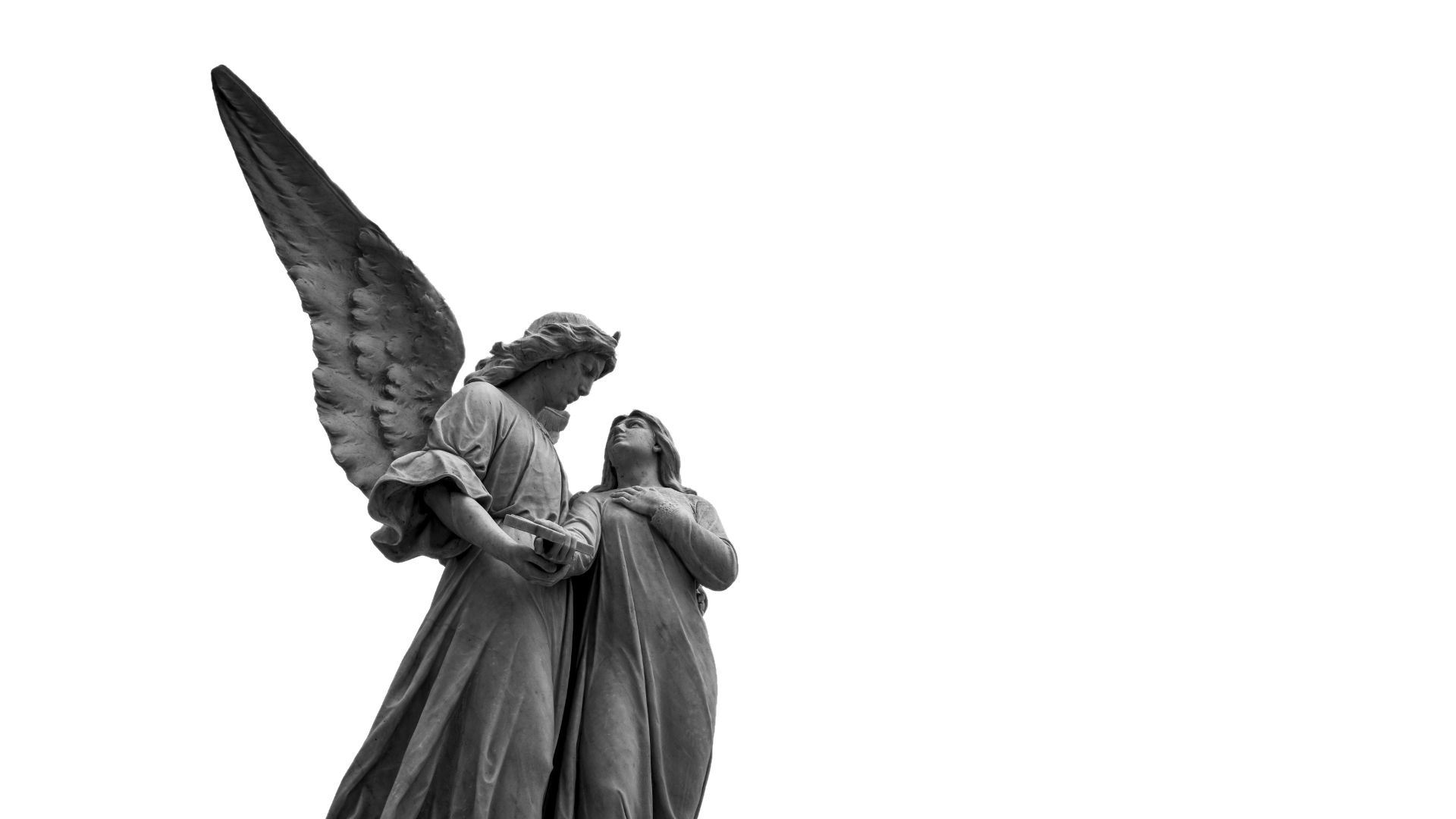
_pixabay
から入手した画像を、GIMP を使って、前景と遠景に分割して…。
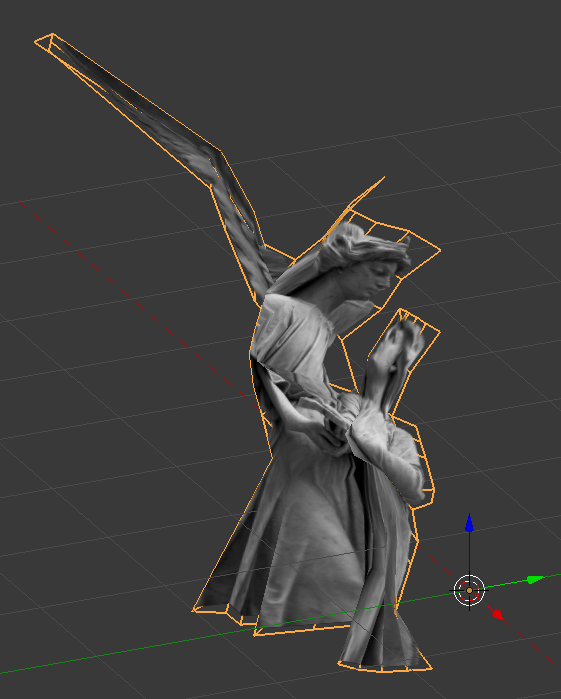
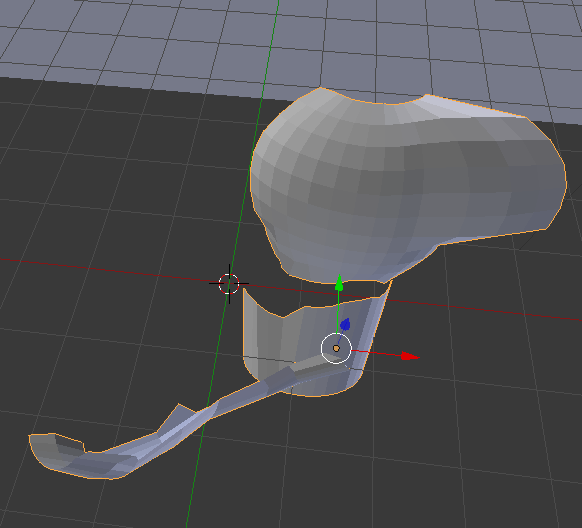
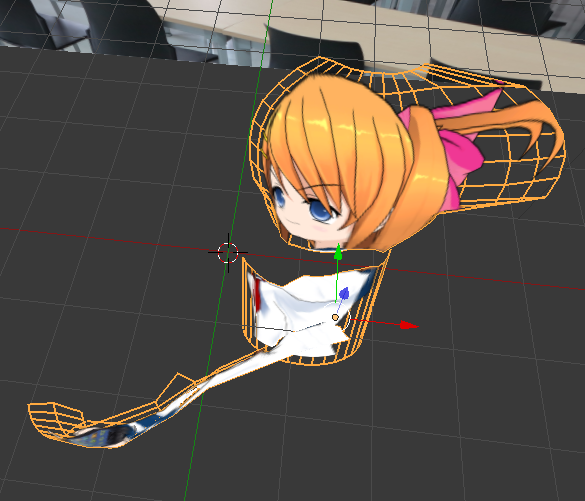
blender で、像の画像を元に、簡単な3DCGモデルを作成。こんな感じになった。
よく見ると不自然だけど、翼のあたりや肩のあたりに奥行きがついているので、パッと見はそれっぽくなってるような気がする。
ただ、実写映像らしさが欲しいならともかく、例えば手描きアニメ等であれば、平面の拡大縮小・只のビルボードでも十分のような気がする…。
blender で、像の画像を元に、簡単な3DCGモデルを作成。こんな感じになった。
よく見ると不自然だけど、翼のあたりや肩のあたりに奥行きがついているので、パッと見はそれっぽくなってるような気がする。
ただ、実写映像らしさが欲しいならともかく、例えば手描きアニメ等であれば、平面の拡大縮小・只のビルボードでも十分のような気がする…。
◎ モデルについて。 :
今回は blender のアドオンの BLAM は使わなかった。どこにも X軸、Y軸を見いだせない画像だったので、カメラをテキトーに動かしてカメラ角度を決めてしまった。
手前の像のモデルは、以下のような感じに。
Uキー → プロジェクション、を選んで、現在の見た目そのままでUV設定。テクスチャを貼ると以下のようになった。
あまりにも雑過ぎるモデルだけど、要は出っ張ってるところと引っ込んでるところがそれっぽく存在していれば、カメラを動かした時にちょっとはそれらしく見えるのではないか、と予想したわけで…。
ただ、当然、キッチリ作り込んだほうがらしさが増すはずで。つまり、写真からそれっぽいモデルを作ってしまう何かしらが本来なら必要になりそうな気がする。それはツールや機能かもしれないし、あるいは作業者のテクニックかもしれないけれど。
画像をポリゴンで囲って細分化して、ブラシでなぞったら出っ張ったり引っ込んだり、みたいな作業ではどうだろう…。おそらく ZBrush みたいな…。blenderにもそういう機能が無かったっけ…。あった気がする…。
手前の像のモデルは、以下のような感じに。
Uキー → プロジェクション、を選んで、現在の見た目そのままでUV設定。テクスチャを貼ると以下のようになった。
あまりにも雑過ぎるモデルだけど、要は出っ張ってるところと引っ込んでるところがそれっぽく存在していれば、カメラを動かした時にちょっとはそれらしく見えるのではないか、と予想したわけで…。
ただ、当然、キッチリ作り込んだほうがらしさが増すはずで。つまり、写真からそれっぽいモデルを作ってしまう何かしらが本来なら必要になりそうな気がする。それはツールや機能かもしれないし、あるいは作業者のテクニックかもしれないけれど。
画像をポリゴンで囲って細分化して、ブラシでなぞったら出っ張ったり引っ込んだり、みたいな作業ではどうだろう…。おそらく ZBrush みたいな…。blenderにもそういう機能が無かったっけ…。あった気がする…。
◎ スカルプトモードを使ってみた。 :
ググってみたら、blender にはスカルプトモードと言う、ブラシで塗ったところを引っ張ったり押し込んだりする機能があるらしい。試しにその機能でモデルを凸凹させてみたり。


こうなった。
予想を下回る結果に。さほど変化は無いな…。


こうなった。
予想を下回る結果に。さほど変化は無いな…。
◎ 写真から3Dモデルを作成できるアレコレ。 :
写真から3Dモデルを作れる何かは無いのかなとググってみたり。以下が参考になりそうな予感。
_画像1枚から3Dモデルを作成できるSmoothie-3Dを使ってみた | STYLY
_写真から3Dモデリングができる「Smoothie-3D」を実際に使ってみた | モデログ
_写真から3Dデータをつくれる3Dモデルソフト・アプリまとめ | モデログ
複数の写真から3Dモデルを作るサービスもあるらしい。
_Photogrammetryのススメ 〜ソフト比較と質感設定〜 - 人柱系CGモデラーのTipsブログ
もっとも今回は、1枚の静止画像を動かせないかという実験なのでアレだけど。
_画像1枚から3Dモデルを作成できるSmoothie-3Dを使ってみた | STYLY
_写真から3Dモデリングができる「Smoothie-3D」を実際に使ってみた | モデログ
_写真から3Dデータをつくれる3Dモデルソフト・アプリまとめ | モデログ
複数の写真から3Dモデルを作るサービスもあるらしい。
_Photogrammetryのススメ 〜ソフト比較と質感設定〜 - 人柱系CGモデラーのTipsブログ
もっとも今回は、1枚の静止画像を動かせないかという実験なのでアレだけど。
[ ツッコむ ]
#2 [gimp] GIMPプラグインの Resynthesizer を探したり
GIMP のプラグインとして、Resynthesizer というものがあって。
_bootchk/resynthesizer: Suite of gimp plugins for texture synthesis
コレを使うと、画像内の選択範囲を、周囲の画像情報を使いながら自然な感じで消去することができる。ちなみに、前述の記事の、画像内の像は、コレを使って消去した。
_Resynthesizer - Oss4art
ただ、バイナリが配布されていた・入手先だった registry.gimp.org が消滅しちゃっているのだよな…。ということで、他に入手先が無いのかググってみたり。
幸い、今現在も入手可能ではあるらしい。ありがたや…。一応各ページのURLをメモ。
_「スマート消去 & Resynthesizer」
_Resynthesizer v1.0 for Linux and Windows | GIMP Plugin Registry (Internet Archive)
_Resynthesizer / heal-selection plugins for Windows
_Resynthesizer 2.0 Windows Binary - mynote
Windows用のバイナリとしては、0.16、1.0、2.0 がある模様。ただ、海外の掲示板で公開されてる版は、バージョンがちょっと分からなかった。
インストール場所は以下。
選択範囲を自然な見た目で消去する場合は、選択範囲を作ってから…。
_bootchk/resynthesizer: Suite of gimp plugins for texture synthesis
コレを使うと、画像内の選択範囲を、周囲の画像情報を使いながら自然な感じで消去することができる。ちなみに、前述の記事の、画像内の像は、コレを使って消去した。
_Resynthesizer - Oss4art
ただ、バイナリが配布されていた・入手先だった registry.gimp.org が消滅しちゃっているのだよな…。ということで、他に入手先が無いのかググってみたり。
幸い、今現在も入手可能ではあるらしい。ありがたや…。一応各ページのURLをメモ。
_「スマート消去 & Resynthesizer」
_Resynthesizer v1.0 for Linux and Windows | GIMP Plugin Registry (Internet Archive)
_Resynthesizer / heal-selection plugins for Windows
_Resynthesizer 2.0 Windows Binary - mynote
Windows用のバイナリとしては、0.16、1.0、2.0 がある模様。ただ、海外の掲示板で公開されてる版は、バージョンがちょっと分からなかった。
インストール場所は以下。
- 0.16 の場合は、resynthesizer.exe を plug-insフォルダに、smart-remove.scm を scriptsフォルダにコピーする。
- 1.0、2.0 の場合は、resynthesizer.exe、resynthesizer-gui.exe、*.py を、plug-insフォルダにコピーする。
選択範囲を自然な見た目で消去する場合は、選択範囲を作ってから…。
- 0.16 の場合は、フィルタ → 強調 → スマート消去。
- 1.0、2.0 の場合は、フィルタ → 強調 → Heal selection。
[ ツッコむ ]
2018/09/12(水) [n年前の日記]
#1 [blender] blenderでカメラマッピングの実験その3 アニメ調
アニメ絵っぽいキャラ画像を、blender を使ってカメラマッピングで動かしたらどうなるかなと気になってきたので試したり。
◎ 作例。 :
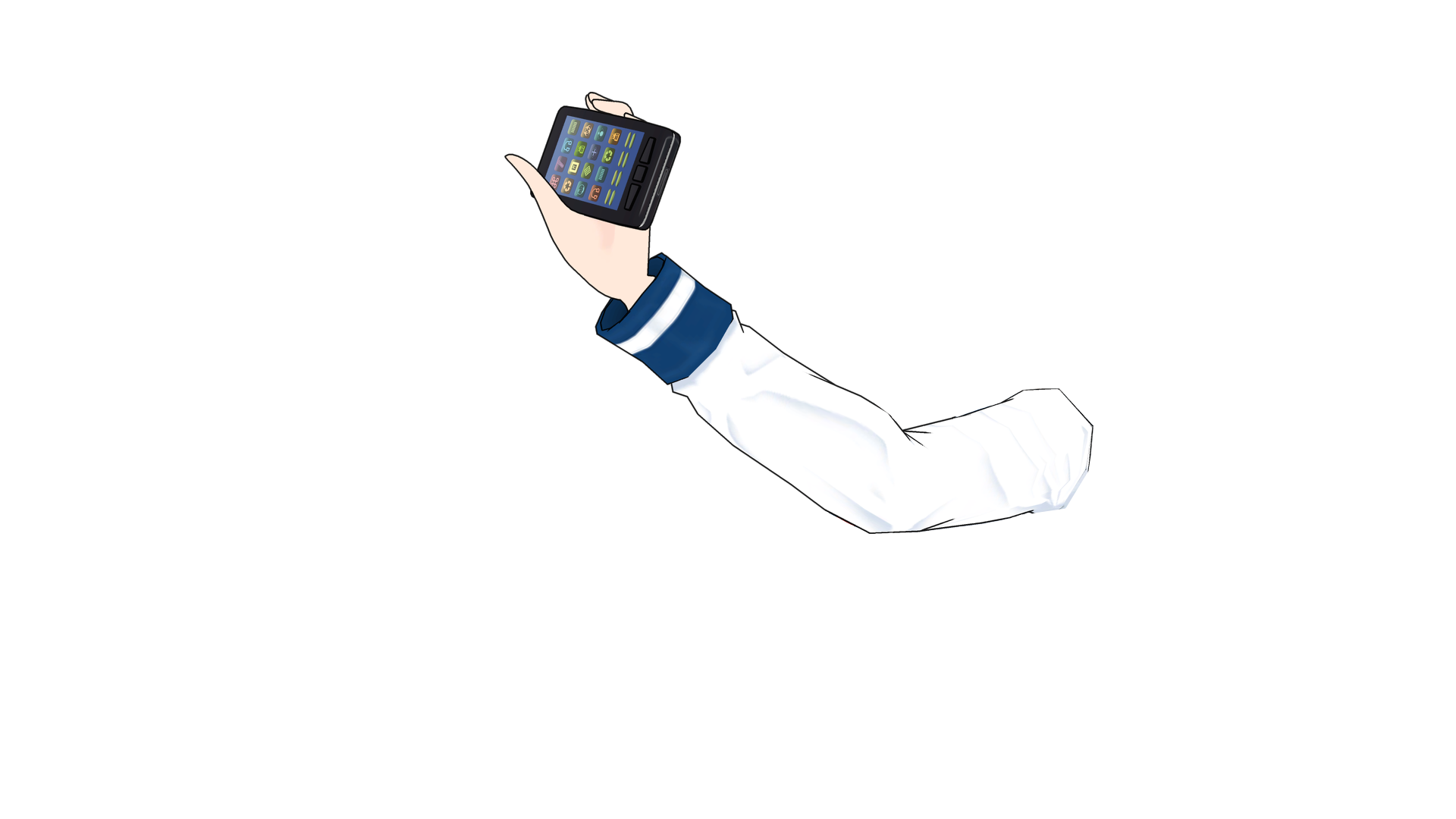
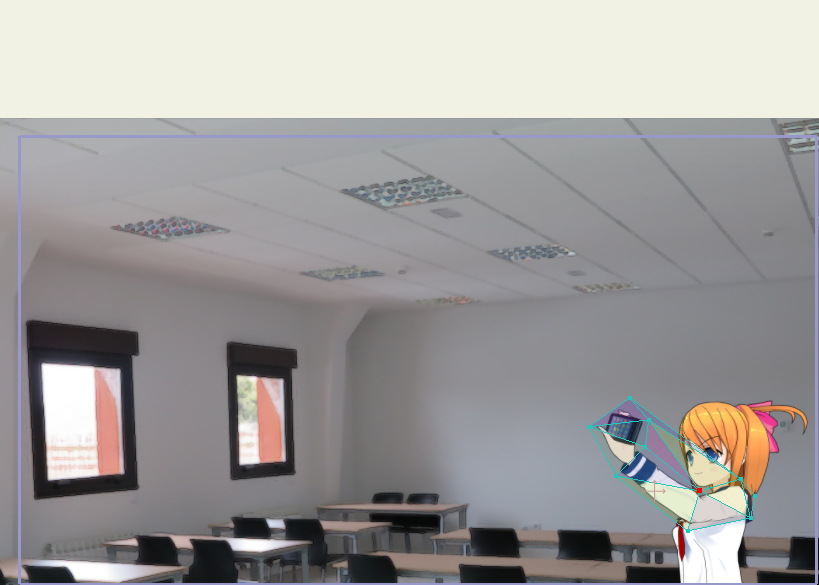
以下のキャラ画像と、背景画像を使って…。
ちなみにキャラ画像は、自分で描ける気がしなかったので _コミPo! を利用して作成。背景画像は、 _教室 トレーニング テーブル - Pixabay から。
以下のような動画になった。
なんというか…ビミョー。元のキャラ画像が3DCGソフトで生成されているせいもあるのだろうか…。何かこう…。まあ、とにかくビミョー。これだったら一枚絵を拡大縮小するだけでも十分なのでは…。
3Dモデルは以下のような感じ。
「ソレ、最初からコミPo!でアニメを作ったほうがいんじゃないの」と言われそうだけど。今回は静止画をそれらしく動かせないかという実験なので…。
_コミpo!でアニメーション | なまあず日記style
_コミPo!でgifアニメを作ろう!ラクラク操作編 | 漫画アニメ.com
ちなみにキャラ画像は、自分で描ける気がしなかったので _コミPo! を利用して作成。背景画像は、 _教室 トレーニング テーブル - Pixabay から。
以下のような動画になった。
なんというか…ビミョー。元のキャラ画像が3DCGソフトで生成されているせいもあるのだろうか…。何かこう…。まあ、とにかくビミョー。これだったら一枚絵を拡大縮小するだけでも十分なのでは…。
3Dモデルは以下のような感じ。
「ソレ、最初からコミPo!でアニメを作ったほうがいんじゃないの」と言われそうだけど。今回は静止画をそれらしく動かせないかという実験なので…。
_コミpo!でアニメーション | なまあず日記style
_コミPo!でgifアニメを作ろう!ラクラク操作編 | 漫画アニメ.com
◎ 作例その2。 :
もしかしてカメラの画角が大人しいからアレなのかなと思えてきたので、背景画像を元に、BLAM を使ってカメラの画角や角度を計算・設定後、再度作業をしてみた。
こんな結果に。
ますますビミョー。コレ、どうなの…。
ちなみに、スマホの形が歪んでいるのは、その部分の3Dモデルを面倒臭がってちゃんと作り込んでないから。本当はそこに箱があるようにモデリングしなきゃいけないのだけど…。
また、腕の周りにゴミが見えるのは、これまた面倒臭がって、腕と体をレイヤー分けせず一枚の画像で済ませてしまったから。体部分を囲むポリゴンが腕のテクスチャまで拾ってしまって、あるいは腕部分を囲むポリゴンが体のテクスチャまで拾ってしまってゴミに見えるわけで…。本来は、元画像内に奥行きが違う部分があれば、それぞれを分割、かつ、レタッチして、数枚の元画像にしてから作業しないといけない。
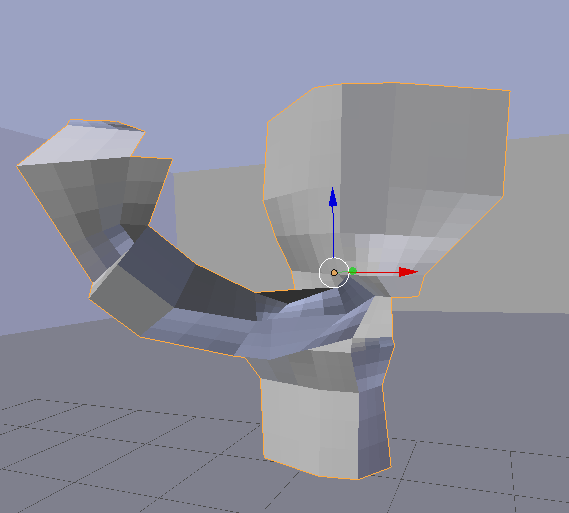
3Dモデルは以下のような感じ。
こんな結果に。
ますますビミョー。コレ、どうなの…。
ちなみに、スマホの形が歪んでいるのは、その部分の3Dモデルを面倒臭がってちゃんと作り込んでないから。本当はそこに箱があるようにモデリングしなきゃいけないのだけど…。
また、腕の周りにゴミが見えるのは、これまた面倒臭がって、腕と体をレイヤー分けせず一枚の画像で済ませてしまったから。体部分を囲むポリゴンが腕のテクスチャまで拾ってしまって、あるいは腕部分を囲むポリゴンが体のテクスチャまで拾ってしまってゴミに見えるわけで…。本来は、元画像内に奥行きが違う部分があれば、それぞれを分割、かつ、レタッチして、数枚の元画像にしてから作業しないといけない。
3Dモデルは以下のような感じ。
◎ 思ったこと。 :
こういったズームカットであれば、昔、「ピンポン」というアニメでやっていた、FLASHを使った制作手法のほうが良さそうだなと…。
_アニメ『ピンポン』の斬新さは、Flash使いに秘密があった! :Science SARUへ行く|WIRED.jp
_Flash animation in Ping Pong on Vimeo
3DCGソフトでアニメ絵を動かそうとすると、奥行方向に動かした際、線の太さが変わってしまうし、テクスチャもぼけてしまうので、汚い仕上がりになるわけで…。コレが実写の写真や背景画だったら、それほど気にならないのだけど。線がハッキリしてるものは、どうにも…。
ただ、FLASHを使って制作するとなると、作業者にも絵心が要求されるわけで。
今現在、アニメ業界ではアニメーターさんの確保が大変という話を見かけるし、まして絵の上手いアニメーターさんともなればなかなか捕まらないだろうと想像するのだけど。その点、こういうやり方なら、自分のような絵心のない人間ですら作業に従事できてしまう上に、ぬるぬるな24コマ/秒の最終映像も得られるよなと。
線が多いキャラデザは、FLASHで作業する場合も、どのみち一本一本線を引かなければならないので大変なことになるけれど。こういうソレは元になる画像群をみっちり仕上げれば、その後は3DCGソフトで動かせるし。いかにもな手描きアニメらしいクオリティとやらを問わなければ、こういうやり方のほうが作業員を確保しやすい面はあるのかもしれない、などと思ったりもして。
でもまあ、どうせ日本の手描きアニメなんて基本は3コマベースで作るのだから、絵描きさんからは「こんなの手で描いたほうが早い」とか「1コマで動かす必要あんの?」とかあらゆる場面で言われてしまうだろうし…。静止画をどうにか動かしてみても、カメラワークに制限がついて回るし、演出面で効果が期待できるわけでもなく…。だったらまだ、自由自在にカメラワークを決められる3DCGアニメに舵を切ったほうがいいよなあ、とも。とは言っても、その場合はキャラのモデル制作がハードルになるのだろうけど…。
などと思ったりもするけれど。単純に、静止画が動くことに浪漫を感じてしまったりもするわけで…。クオリティとやらは一旦横に置いとくとして、こういうのって面白いなー、と。
_アニメ『ピンポン』の斬新さは、Flash使いに秘密があった! :Science SARUへ行く|WIRED.jp
_Flash animation in Ping Pong on Vimeo
3DCGソフトでアニメ絵を動かそうとすると、奥行方向に動かした際、線の太さが変わってしまうし、テクスチャもぼけてしまうので、汚い仕上がりになるわけで…。コレが実写の写真や背景画だったら、それほど気にならないのだけど。線がハッキリしてるものは、どうにも…。
ただ、FLASHを使って制作するとなると、作業者にも絵心が要求されるわけで。
今現在、アニメ業界ではアニメーターさんの確保が大変という話を見かけるし、まして絵の上手いアニメーターさんともなればなかなか捕まらないだろうと想像するのだけど。その点、こういうやり方なら、自分のような絵心のない人間ですら作業に従事できてしまう上に、ぬるぬるな24コマ/秒の最終映像も得られるよなと。
線が多いキャラデザは、FLASHで作業する場合も、どのみち一本一本線を引かなければならないので大変なことになるけれど。こういうソレは元になる画像群をみっちり仕上げれば、その後は3DCGソフトで動かせるし。いかにもな手描きアニメらしいクオリティとやらを問わなければ、こういうやり方のほうが作業員を確保しやすい面はあるのかもしれない、などと思ったりもして。
でもまあ、どうせ日本の手描きアニメなんて基本は3コマベースで作るのだから、絵描きさんからは「こんなの手で描いたほうが早い」とか「1コマで動かす必要あんの?」とかあらゆる場面で言われてしまうだろうし…。静止画をどうにか動かしてみても、カメラワークに制限がついて回るし、演出面で効果が期待できるわけでもなく…。だったらまだ、自由自在にカメラワークを決められる3DCGアニメに舵を切ったほうがいいよなあ、とも。とは言っても、その場合はキャラのモデル制作がハードルになるのだろうけど…。
などと思ったりもするけれど。単純に、静止画が動くことに浪漫を感じてしまったりもするわけで…。クオリティとやらは一旦横に置いとくとして、こういうのって面白いなー、と。
[ ツッコむ ]
2018/09/13(木) [n年前の日記]
#1 [moho] Moho Pro 12 でカメラマッピングのソレを疑似再現
ここ数日、blenderでカメラマッピングの実験をしていたけれど。ものによっては2D的な変形でも似たような動画になるんじゃないのかと思えてきたので、Moho Pro 12 を使って実験。
◎ 作例。 :
以下の静止画像を使用。今回は、ちゃんと腕と体を別レイヤーにした。
Moho を使って、こうなった。
「ドヤァ」感が出ているだろうか…。アニメ絵の場合は、これでも十分な気がする…。
手描きアニメは、計算で映像を作る3DCGアニメと違って、形状が絶えず不正確に歪む映像なのだから…。正確なパースで動くより、その場のノリでイイ感じに歪ませてしまうほうが手描きアニメっぽく見える、のではないかと想像してみたりもして。
Moho を使って、こうなった。
「ドヤァ」感が出ているだろうか…。アニメ絵の場合は、これでも十分な気がする…。
手描きアニメは、計算で映像を作る3DCGアニメと違って、形状が絶えず不正確に歪む映像なのだから…。正確なパースで動くより、その場のノリでイイ感じに歪ませてしまうほうが手描きアニメっぽく見える、のではないかと想像してみたりもして。
◎ やってること。 :
[ ツッコむ ]
#2 [cg_tools] psdファイルの各レイヤーをpngで保存できるツールを探したり
psd(Photoshop形式)ファイル内の各レイヤーを、アルファチャンネル付きのpngで保存する際、今までは GIMP + Export Layers を使っていたのだけど。
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
WIndows10 x64 + GIMP 2.8.22 Portable + Export Layers 3.2.1 の環境だと、最初の png保存ダイアログが開く際に固まってしまうのが気になっていたわけで。一旦、png保存ダイアログの右上の×ボタンを押して無理矢理閉じて、エラーダイアログが2つほど表示された後、再度試すと動作してくれたりするのだけど…。
考えてみたら、psd の各レイヤーを png で保存するためだけに、起動に数分かかる鈍重の GIMP を起動するのもなんだかアレだなと。そういう処理ができるツールがありそうな気がするわけで。
ググってみたら、以下の記事で色々紹介されていた。ありがたや。
_LossLab: PSDファイルをレイヤ毎に別ファイルへ切り出し保存
psd2png と imageUtility を試用してみたり。
_psd2png - SOFTWARE
_霧雨の降る日に:imageUtility - livedoor Blog(ブログ)
どちらも、手元の環境に、既にインストールされていたことに気づいた…。昔導入していたらしい…。
_mieki256's diary - psd2png - PSD の各レイヤーをアルファチャンネルつきPNGで保存
さておき、どちらも各レイヤーをpng保存することができた。ただ、見た目では正常出力されてるように見えるけど、アルファチャンネルで隠れている領域には他のレイヤーの画像情報も含まれた形で出力されている模様。
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
WIndows10 x64 + GIMP 2.8.22 Portable + Export Layers 3.2.1 の環境だと、最初の png保存ダイアログが開く際に固まってしまうのが気になっていたわけで。一旦、png保存ダイアログの右上の×ボタンを押して無理矢理閉じて、エラーダイアログが2つほど表示された後、再度試すと動作してくれたりするのだけど…。
考えてみたら、psd の各レイヤーを png で保存するためだけに、起動に数分かかる鈍重の GIMP を起動するのもなんだかアレだなと。そういう処理ができるツールがありそうな気がするわけで。
ググってみたら、以下の記事で色々紹介されていた。ありがたや。
_LossLab: PSDファイルをレイヤ毎に別ファイルへ切り出し保存
psd2png と imageUtility を試用してみたり。
_psd2png - SOFTWARE
_霧雨の降る日に:imageUtility - livedoor Blog(ブログ)
どちらも、手元の環境に、既にインストールされていたことに気づいた…。昔導入していたらしい…。
_mieki256's diary - psd2png - PSD の各レイヤーをアルファチャンネルつきPNGで保存
さておき、どちらも各レイヤーをpng保存することができた。ただ、見た目では正常出力されてるように見えるけど、アルファチャンネルで隠れている領域には他のレイヤーの画像情報も含まれた形で出力されている模様。
◎ ImageMagickもできたような気がする。 :
ImageMagick を使っても同様の処理ができたような気がする…と思ってググったら、なかなか難しい場面があるらしい。
_どうでもいいと思うよ: ImageMagickのPSDの扱い方
_どうでもいいと思うよ: ImageMagick PSD続き、PNGをインデックスカラーで透過
というか、自分も以前実験してたっぽい。
_mieki256's diary - psdをレイヤー別にpngで保存する方法
_どうでもいいと思うよ: ImageMagickのPSDの扱い方
_どうでもいいと思うよ: ImageMagick PSD続き、PNGをインデックスカラーで透過
というか、自分も以前実験してたっぽい。
_mieki256's diary - psdをレイヤー別にpngで保存する方法
[ ツッコむ ]
#3 [nitijyou] 日記を少しずつアップロード
気づいたら、2018/08/17が最後のアップロードだった…。ので、少しずつアップロード。
この記事へのツッコミ
- Re: 日記を少しずつアップロード by 名無しさん 2018/10/06 00:54
- こんにちは。最近わたしもMohoを触っている過程から、こちらを拝見させていただいています。大変助かります。
[ ツッコミを読む(1) | ツッコむ ]
2018/09/14(金) [n年前の日記]
#1 [cg_tools] Effekseer 1.41を少し触ってみたり
無料で使えるエフェクト作成ツール、Effekseer 1.41 が公開されたというニュース記事を見かけて、試しに触ってみたり。
_Effekseer
_エフェクト作成ツール「Effekseer」の魅力
面白いな…。GUIでエフェクトを作成できるのは楽しいな…。
_Effekseer
_エフェクト作成ツール「Effekseer」の魅力
面白いな…。GUIでエフェクトを作成できるのは楽しいな…。
◎ アニメ制作に使えないかな。 :
コレ、アニメ制作に使えたりはしないのかな。ロボットの銃の先からビームがズビーッと出たり、魔法使いが腕を突き出すと魔法エフェクトがブワッと出たり、そういうエフェクトを追加する作業に利用できないか…。
と思って少し調べてみたけど、映像制作に流用することは考えられてないっぽい。例えば FPS設定で 24FPSが選べない(60、30、20、15FPSの中から選ぶしかない)あたりからして、ゲーム専用ツールなのだろう…。
一応、エフェクトの結果画面を連番画像で出力(録画)できるので、そこから他に持っていってどうにかできそうな気配もあるけれど。おそらくアンチエイリアス等はかからないから、出力画像サイズを 3840 x 2160 にして、別の何かで 1920x1080 に縮小、等をしないとアレだろうし。となると、作業に使うディスプレイも4K対応製品が必要になりそうで、色々と難しそう。
それに、カメラが固定ならともかく、カメラが移動してるカットでは位置合わせができないよな…。
ゲーム映像制作ツールと、映像制作ツールは、何故か乖離・断絶している印象があるなと。なんだかもったいない気がする。
と思って少し調べてみたけど、映像制作に流用することは考えられてないっぽい。例えば FPS設定で 24FPSが選べない(60、30、20、15FPSの中から選ぶしかない)あたりからして、ゲーム専用ツールなのだろう…。
一応、エフェクトの結果画面を連番画像で出力(録画)できるので、そこから他に持っていってどうにかできそうな気配もあるけれど。おそらくアンチエイリアス等はかからないから、出力画像サイズを 3840 x 2160 にして、別の何かで 1920x1080 に縮小、等をしないとアレだろうし。となると、作業に使うディスプレイも4K対応製品が必要になりそうで、色々と難しそう。
それに、カメラが固定ならともかく、カメラが移動してるカットでは位置合わせができないよな…。
ゲーム映像制作ツールと、映像制作ツールは、何故か乖離・断絶している印象があるなと。なんだかもったいない気がする。
◎ blenderに持っていけないか。 :
作成したエフェクトを、blenderに持っていけないものか…。それができれば、カメラが移動するようなカットでも位置合わせができて、映像制作の素材として使えそうな気もする…。
おそらく、その場合、生成された各パーティクルの座標値や拡大縮小率を、ずらずらとベタで記録した感じのデータ形式になりそう。となると、フレームレートを後から任意に変更、なんてことは難しくなるのかもしれないか…。
おそらく、その場合、生成された各パーティクルの座標値や拡大縮小率を、ずらずらとベタで記録した感じのデータ形式になりそう。となると、フレームレートを後から任意に変更、なんてことは難しくなるのかもしれないか…。
◎ 背景に下絵として連番画像を指定できないか。 :
別の何かで作られた連番画像を Effekseer の背景として表示できれば、あるいは…。位置合わせやカメラの向きは、Effekseer 上で、下絵を参考にしながら行って…。エフェクト部分だけを連番画像で出力してから、別の何かで合成…。
まあ、24FPS設定が無いから、結局アニメ制作用には使えないかな…。
そもそもアニメを作る人達は Adobe After Effects を使ってるだろうから、おそらく有償で、エフェクトを作り放題なプラグインが存在してそうな気もする…。
まあ、24FPS設定が無いから、結局アニメ制作用には使えないかな…。
そもそもアニメを作る人達は Adobe After Effects を使ってるだろうから、おそらく有償で、エフェクトを作り放題なプラグインが存在してそうな気もする…。
◎ MMDでどうにかできないかな。 :
MMDで表示するためのプラグインが存在するらしい。であれば…。MMDに読み込んで、カメラが移動する動きを作って出力、みたいなこともできるのだろうか。MMDを触ってみるか…。
[ ツッコむ ]
#2 [cg_tools] MMDにプラグインをインストール
MMD (MikuMikuDance) の現行版に関連プラグインをインストールしようとしたものの。
_VPVP
MMDプラグインをインストールできる MMD Plugin Install Manager というツールがあるらしいのだけど…。
_oigami/MMDPluginInstallManager
現行版のMMD x64 は 9.31。しかし MMD Plugin Install Manager は、MMD x64 9.26 にしか対応してないようで。「バージョンが違うから終了するぞ」と言われて利用することができなかった。
幸い、以下の記事で、手動でプラグインをインストールする手順が紹介されてた。ありがたや。
_【MMDTips】MMDのプラグイン紹介【解説】:ぱっつん伊織研究所(仮) - ブロマガ
以下のプラグインをインストール。
_MikuMikuEffect
_MMDPlugin
_MMAccel
_MMDUtility
_EffekseerForMMD
_VPVP
MMDプラグインをインストールできる MMD Plugin Install Manager というツールがあるらしいのだけど…。
_oigami/MMDPluginInstallManager
現行版のMMD x64 は 9.31。しかし MMD Plugin Install Manager は、MMD x64 9.26 にしか対応してないようで。「バージョンが違うから終了するぞ」と言われて利用することができなかった。
幸い、以下の記事で、手動でプラグインをインストールする手順が紹介されてた。ありがたや。
_【MMDTips】MMDのプラグイン紹介【解説】:ぱっつん伊織研究所(仮) - ブロマガ
以下のプラグインをインストール。
_MikuMikuEffect
_MMDPlugin
_MMAccel
_MMDUtility
_EffekseerForMMD
[ ツッコむ ]
2018/09/15(土) [n年前の日記]
#1 [cg_tools] Autodesk Fusion 360 がアンインストールできなくなくて困ったり
昔、Autodesk Fusion 360 という CADソフトの体験版をインストールして試用したのだけど。気づいたら試用期間が切れていたのでアンインストールを試みたり。環境は Windows10 x64。
しかし、アンインストーラがエラーを出す…。やってくれるぜ…Autodesk…。
ググってみたら、サポート記事に、手動でアンインストールする方法が書いてあった。
_Autodesk Fusion 360 のクリーン アンインストールを手動で実行する方法 | Fusion 360 | Autodesk Knowledge Network
_Autodesk Fusion 360 の自動クリーン アンインストールを実行する方法 | Fusion 360 | Autodesk Knowledge Network
C:\Users\<ユーザ名>\AppData\以下の、Autodesk\ の中のフォルダ群を削除する、らしい。消していいフォルダと消してはいけないフォルダがあるようだなと…。一部のフォルダを削除しようとしたらアクセス拒否されてしまったけれど、OSを再起動してみたら消えていた。何だったんだろう…。
手作業でやらずに、自動クリーンアンインストールツールを試したほうが良かったのかもしれない…。
ファイル群は削除できたものの、コントロールパネル → プログラムのアンインストール、に、「Autodesk Fusion 360」という項目が残ってしまった。CCleaner を起動して、ツール → インストール情報、から削除した。
しかし、アンインストーラがエラーを出す…。やってくれるぜ…Autodesk…。
ググってみたら、サポート記事に、手動でアンインストールする方法が書いてあった。
_Autodesk Fusion 360 のクリーン アンインストールを手動で実行する方法 | Fusion 360 | Autodesk Knowledge Network
_Autodesk Fusion 360 の自動クリーン アンインストールを実行する方法 | Fusion 360 | Autodesk Knowledge Network
C:\Users\<ユーザ名>\AppData\以下の、Autodesk\ の中のフォルダ群を削除する、らしい。消していいフォルダと消してはいけないフォルダがあるようだなと…。一部のフォルダを削除しようとしたらアクセス拒否されてしまったけれど、OSを再起動してみたら消えていた。何だったんだろう…。
手作業でやらずに、自動クリーンアンインストールツールを試したほうが良かったのかもしれない…。
ファイル群は削除できたものの、コントロールパネル → プログラムのアンインストール、に、「Autodesk Fusion 360」という項目が残ってしまった。CCleaner を起動して、ツール → インストール情報、から削除した。
[ ツッコむ ]
#2 [cg_tools] MMDでEffekseerのデータを読み込めるか実験
MMD で Effekseer のデータを読み込めれば、映像制作用の素材作成もできるかなと思えてきたので、そのあたりを実験中。
MMDのプラグインインストールについては、 _昨日 済ませておいた。環境は Windows10 x64。MMD 9.31 x64。
MMDのプラグインインストールについては、 _昨日 済ませておいた。環境は Windows10 x64。MMD 9.31 x64。
◎ Effekseerのバージョンが新し過ぎた。 :
Effekseer を起動して、何か適当なサンプルを開いて、ファイル → 出力 → 標準形式、を選択。.efk ファイルとして保存。
MMD を起動して、ウインドウに .efk をD&D(ドラッグアンドドロップ)すれば、読み込まれるはず…。なのだけど、不正終了してしまう。
どうやら、MMD の Effekseerプラグインは、Effekseer 1.30 しか対応してないらしい。Effekseer 1.32 や Effekseer 1.30 をDL・インストールして、それぞれで .efk を保存してみたが、1.32 で出力した .efk は読み込めず、1.30 で出力した .efk なら読み込めた。やはり 1.30 まで対応してるけど、それ以降は未対応らしい。
MMD を起動して、ウインドウに .efk をD&D(ドラッグアンドドロップ)すれば、読み込まれるはず…。なのだけど、不正終了してしまう。
どうやら、MMD の Effekseerプラグインは、Effekseer 1.30 しか対応してないらしい。Effekseer 1.32 や Effekseer 1.30 をDL・インストールして、それぞれで .efk を保存してみたが、1.32 で出力した .efk は読み込めず、1.30 で出力した .efk なら読み込めた。やはり 1.30 まで対応してるけど、それ以降は未対応らしい。
◎ エフェクトが出てこない。 :
MMDの再生ボタンをクリックしても、画面上では何も変化がない…。
そのあたりはQ&Aページに書いてあった。
_q_and_a - oigami/EffekseerForMMD Wiki
使い方ページを眺め直した。
_how_to_use - oigami/EffekseerForMMD Wiki
再生ボーンとやらのY座標値を、エフェクトのフレーム指定として使うらしい…。
MMDというアプリの仕様制限の中で、どうにか使おうと四苦八苦している印象。なんだか色々と大変だな…。
そのあたりはQ&Aページに書いてあった。
_q_and_a - oigami/EffekseerForMMD Wiki
Q6. モデルは表示されたがエフェクトが出ないモーフってどこにあるんだ? と思ったが、たぶん「表情」がモーフってヤツなのかな…。とりあえず、該当項目を1.0にしたら、画面内でエフェクトが動き始めた。というか、ずっと動きっぱなしになってる…。
黒背景にして、モーフの「その他」にある「@エフェクトテスト」を1にしてエフェクトが表示されるか確認してください。
使い方ページを眺め直した。
_how_to_use - oigami/EffekseerForMMD Wiki
再生ボーンとやらのY座標値を、エフェクトのフレーム指定として使うらしい…。
MMDというアプリの仕様制限の中で、どうにか使おうと四苦八苦している印象。なんだか色々と大変だな…。
◎ ダミーモデルが消せない。 :
エフェクトを読み込むと表示される三角錐のモデルはダミーモデルで、非表示にすることができない、と書いてある…。なかなか厳しい…。MMDの使い方自体がよく分かってないので、解決策が分からない。
と思ったけれど、バージョンアップした際に、ダミーモデルを消去する機能も追加されていたらしい。0.20の更新内容に、
_Releases - oigami/EffekseerForMMD
表情操作 → その他 → モデル消去、を選択して値を1.0にしてやれば消えてくれる。該当箇所の値を変更するとモデルが小さくなっていくので、もしかするとスケール値を弄っているのだろうか。そのせいか、1ドットほど黒い点が残る場合もあるようだけど、それほど目立たない気もする。
ちなみに、「MMD ダミーモデル」でググっていたら、透明化することでモデルを見えなくする方法もあるらしく。おそらく、透明度を変更可能なダミーモデルを作成して差し替える、てなやり方もありなのかもしれない。が、モデル消去機能がついてたのでそこまでやらずに済んだ。ありがたや。
と思ったけれど、バージョンアップした際に、ダミーモデルを消去する機能も追加されていたらしい。0.20の更新内容に、
「モデル消去」モーフを追加しました。という一文があった。
_Releases - oigami/EffekseerForMMD
表情操作 → その他 → モデル消去、を選択して値を1.0にしてやれば消えてくれる。該当箇所の値を変更するとモデルが小さくなっていくので、もしかするとスケール値を弄っているのだろうか。そのせいか、1ドットほど黒い点が残る場合もあるようだけど、それほど目立たない気もする。
ちなみに、「MMD ダミーモデル」でググっていたら、透明化することでモデルを見えなくする方法もあるらしく。おそらく、透明度を変更可能なダミーモデルを作成して差し替える、てなやり方もありなのかもしれない。が、モデル消去機能がついてたのでそこまでやらずに済んだ。ありがたや。
◎ MMDでAVI出力したいけどコーデックが選べない。 :
MMD 9.31 x64 + Ut Video Codec 20.1.0 で AVI出力してみたら、出力終了時に必ずMMDが落ちる上に、出力された avi は上下が逆で悩んでしまった。未圧縮aviなら落ちないし、上下も正常なのだけど…。ちなみに、上下が逆の avi は、AviUtl で読み込んでも上下が逆のままだった。
_或るプログラマの一生 > Ut Video Codec Suite
AviUtl から Ut Video Codec を使って avi 出力してみた。これだと、おかしくない…。ということは MMD側に何か問題があるのかな…。それとも、AviUtl は 32bit だけど、MMD は 64bit のあたりが…。あるいは、VCM じゃなくて DMO とやらが関係してるのだろうか…。
ググってたら、MMD界隈は FastCodec を使う場合が多い、という話も見かけた。
_FastCodec
インストールしてみたけれど、MMDのavi出力時の選択可能なコーデック一覧には出てこない。考えてみたら 32bit版のコーデックだから当然なのかな。ちなみに AviUtl 上では FastCodec も選択肢として選べる模様。
Lagarith Codec もインストールしてみたが、これも選択肢として出てこない。64bit版もインストールされるという話だったはずだけど…。
_Lagarith Lossless Video Codec
もしかして MMD 9.31 32bit版を使えばいいのか…と思ったけれど、MMDPlugin と EffekseerForMMD は64bit版しか存在しないのか…。となると今回 MMD 32bit版を使うわけにもいかない…。
仕方ないので、未圧縮aviで出力してから、AviUtlで読み込んでどうにかすることにした。
未圧縮aviを、AviUtlを使って Ut Video Codec で保存し直したら、ファイルサイズが1/10まで小さくなった。スゴイ。背景が黒ベタだから圧縮が効くのだろうけど。
_或るプログラマの一生 > Ut Video Codec Suite
AviUtl から Ut Video Codec を使って avi 出力してみた。これだと、おかしくない…。ということは MMD側に何か問題があるのかな…。それとも、AviUtl は 32bit だけど、MMD は 64bit のあたりが…。あるいは、VCM じゃなくて DMO とやらが関係してるのだろうか…。
ググってたら、MMD界隈は FastCodec を使う場合が多い、という話も見かけた。
_FastCodec
インストールしてみたけれど、MMDのavi出力時の選択可能なコーデック一覧には出てこない。考えてみたら 32bit版のコーデックだから当然なのかな。ちなみに AviUtl 上では FastCodec も選択肢として選べる模様。
Lagarith Codec もインストールしてみたが、これも選択肢として出てこない。64bit版もインストールされるという話だったはずだけど…。
_Lagarith Lossless Video Codec
もしかして MMD 9.31 32bit版を使えばいいのか…と思ったけれど、MMDPlugin と EffekseerForMMD は64bit版しか存在しないのか…。となると今回 MMD 32bit版を使うわけにもいかない…。
仕方ないので、未圧縮aviで出力してから、AviUtlで読み込んでどうにかすることにした。
未圧縮aviを、AviUtlを使って Ut Video Codec で保存し直したら、ファイルサイズが1/10まで小さくなった。スゴイ。背景が黒ベタだから圧縮が効くのだろうけど。
◎ 作例。 :
こんな感じになった…と言っても、コレでは Effekseer 上で録画機能を使った場合と違いが無いから、MMD上で動かしてる意味がない…。まあ、最後のだけ、少しカメラを動かせているけど…。
何にせよ、Effekseer から MMD にエフェクトデータを持っていって、位置決めやカメラ移動等をしながら動画にすることはできる、ということは分かった。
何にせよ、Effekseer から MMD にエフェクトデータを持っていって、位置決めやカメラ移動等をしながら動画にすることはできる、ということは分かった。
[ ツッコむ ]
2018/09/16(日) [n年前の日記]
#1 [blender] DOGA-L1で作成したモデルデータをblenderにインポート
実験用の素材画像として、パッと見で、アニメのロボットっぽく見える画像が欲しいなと。
しかし、ロボットのメカデザインができるほどの能力を自分は持ってないから、自力で描ける気がしないし。さりとてWeb上からその手のアニメのキャプチャ画像をアレしたら不正利用がどうのこうので実験結果を公開できなくなるだろうし。どうしたものか。
そこでふと、DOGA-L1 を思い出した。アレを使ってモデルデータを作成して…。blender にインポートして FreeStyle 機能で線画もレンダリングすれば、それらしい画像が得られないかなと。
しかし、ロボットのメカデザインができるほどの能力を自分は持ってないから、自力で描ける気がしないし。さりとてWeb上からその手のアニメのキャプチャ画像をアレしたら不正利用がどうのこうので実験結果を公開できなくなるだろうし。どうしたものか。
そこでふと、DOGA-L1 を思い出した。アレを使ってモデルデータを作成して…。blender にインポートして FreeStyle 機能で線画もレンダリングすれば、それらしい画像が得られないかなと。
◎ DOGA-L1でモデルデータを作成。 :
DOGA-L1 は、無料で使える3DCG学習用ソフト。
_CGA 入門 キット DOGA-L1
_DOGA-L1 ダウンロード
大量のパーツが同梱されているので、パーツの追加と位置調整を繰り返していくだけで、それっぽい見た目の3Dモデルデータを作成できる。各モデルはローポリ気味だからゲーム利用にも優しい。
ちなみに、商用利用等は許されていない。ただ、シェアウェア版のDOGA-L3を購入すれば、同人ソフトに使うのは許されるのだとか。そのあたりは以下の記事が参考になりそう。
_DoGA-L3で「取り急ぎ」かっこいいモデルを作ってUnityで動かして遊ぶ - D.N.A.のおぼえがき
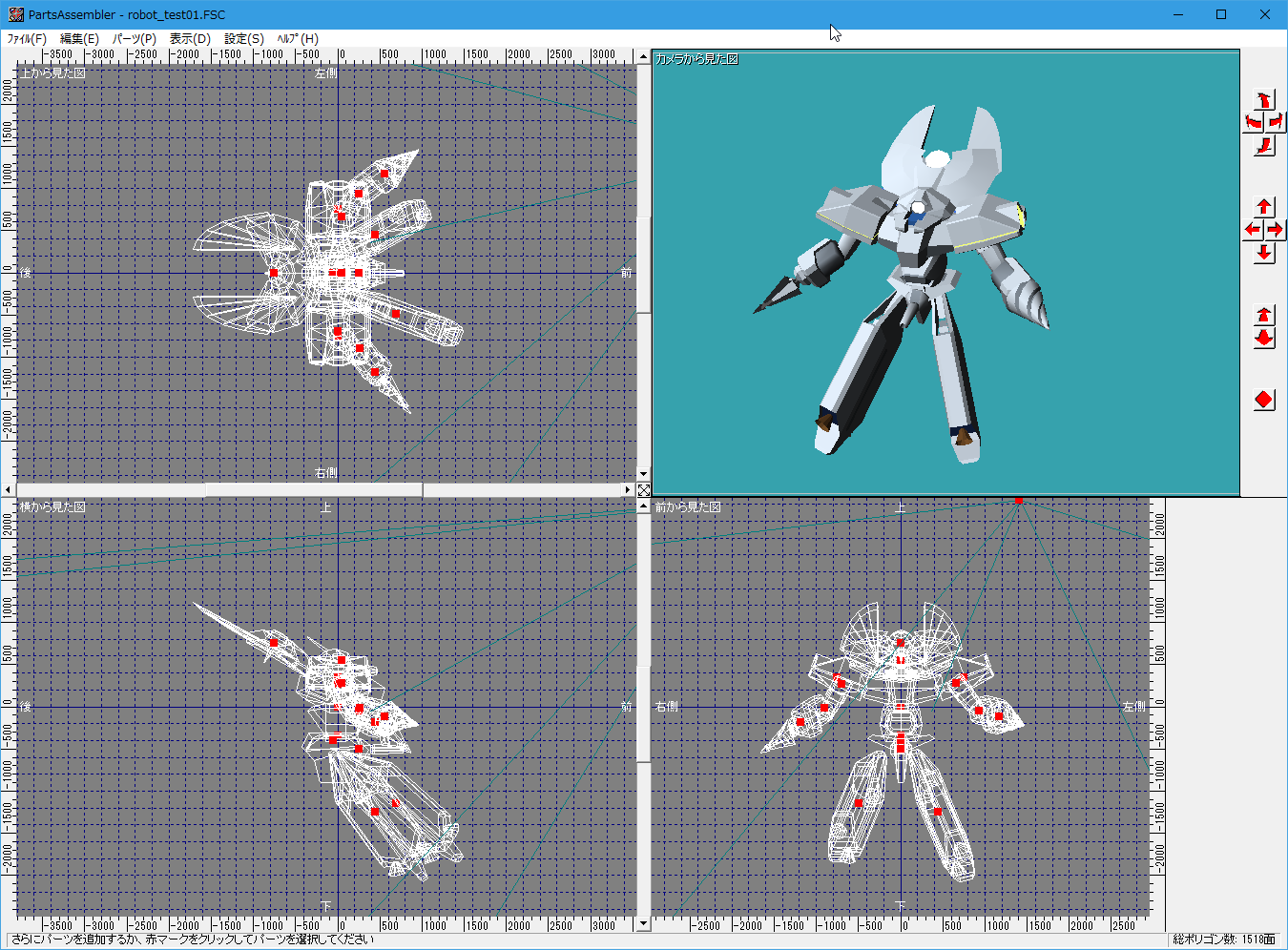
さておき、DOGA-L1で、それっぽいモデルデータを作成した。
_CGA 入門 キット DOGA-L1
_DOGA-L1 ダウンロード
大量のパーツが同梱されているので、パーツの追加と位置調整を繰り返していくだけで、それっぽい見た目の3Dモデルデータを作成できる。各モデルはローポリ気味だからゲーム利用にも優しい。
ちなみに、商用利用等は許されていない。ただ、シェアウェア版のDOGA-L3を購入すれば、同人ソフトに使うのは許されるのだとか。そのあたりは以下の記事が参考になりそう。
_DoGA-L3で「取り急ぎ」かっこいいモデルを作ってUnityで動かして遊ぶ - D.N.A.のおぼえがき
さておき、DOGA-L1で、それっぽいモデルデータを作成した。
◎ VRML形式でエクスポート。 :
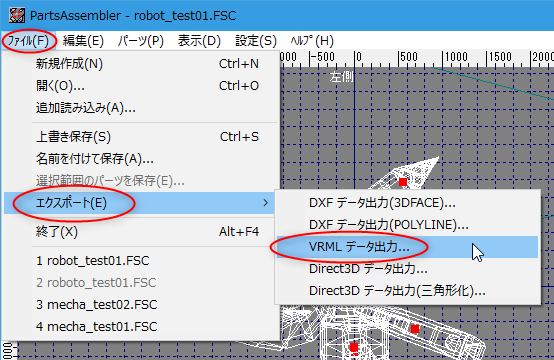
DOGA-L1から、VRML形式でエクスポート。ファイル → エクスポート → VRML データ出力。.wrl という拡張子のファイルが保存される。
以下の記事が参考になった。
_S.F. Blog:ゲーム登場キャラクタのグラフィック作成にかける労力を削減する方法を検討する
当初、以下の記事を参考にして、dxf形式(3DFACE)で出力してみたけれど…。
_DoGA
blenderで dxf をインポートしてみたら、妙な頂点データになっていて、編集もままならず。どうやら dxf より VRML でインポートしたほうが良さそうだなと。
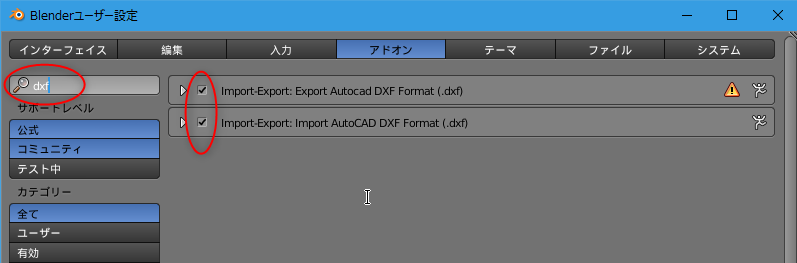
ちなみに、blender で dxf をインポートする際は、アドオンを有効化する必要があるらしい。ファイル → ユーザ設定 → アドオン。dxf で検索して、リストアップされたアドオンを有効化。

以下の記事が参考になった。
_S.F. Blog:ゲーム登場キャラクタのグラフィック作成にかける労力を削減する方法を検討する
当初、以下の記事を参考にして、dxf形式(3DFACE)で出力してみたけれど…。
_DoGA
blenderで dxf をインポートしてみたら、妙な頂点データになっていて、編集もままならず。どうやら dxf より VRML でインポートしたほうが良さそうだなと。
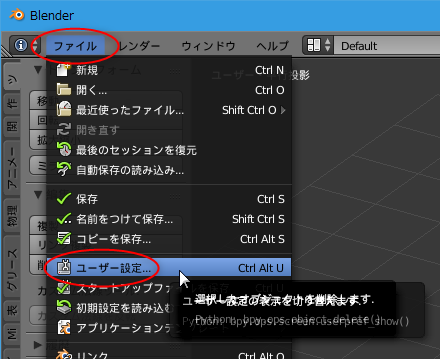
ちなみに、blender で dxf をインポートする際は、アドオンを有効化する必要があるらしい。ファイル → ユーザ設定 → アドオン。dxf で検索して、リストアップされたアドオンを有効化。

◎ blenderでインポート。 :
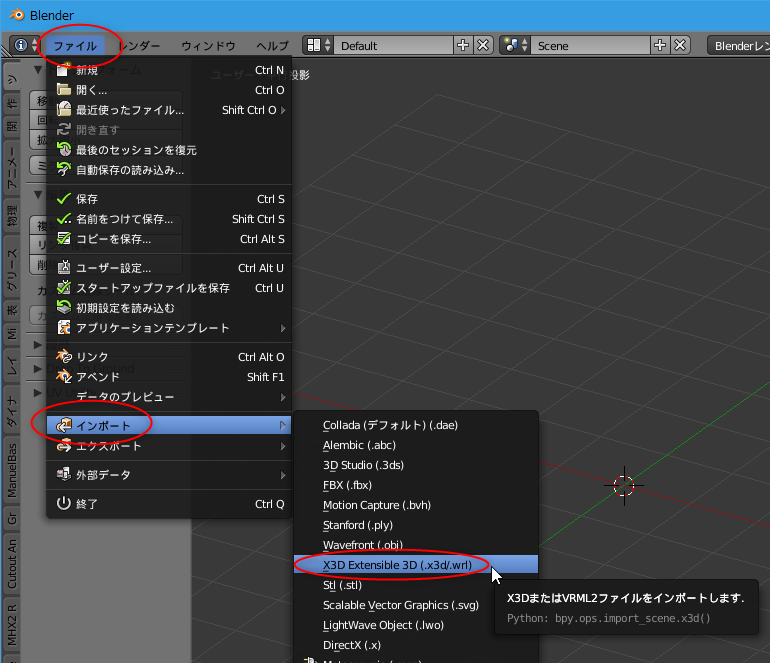
出力した .wrl を blender でインポート。ファイル → インポート → X3D Extensible 3D (.x3d/.wrl)、を選択。
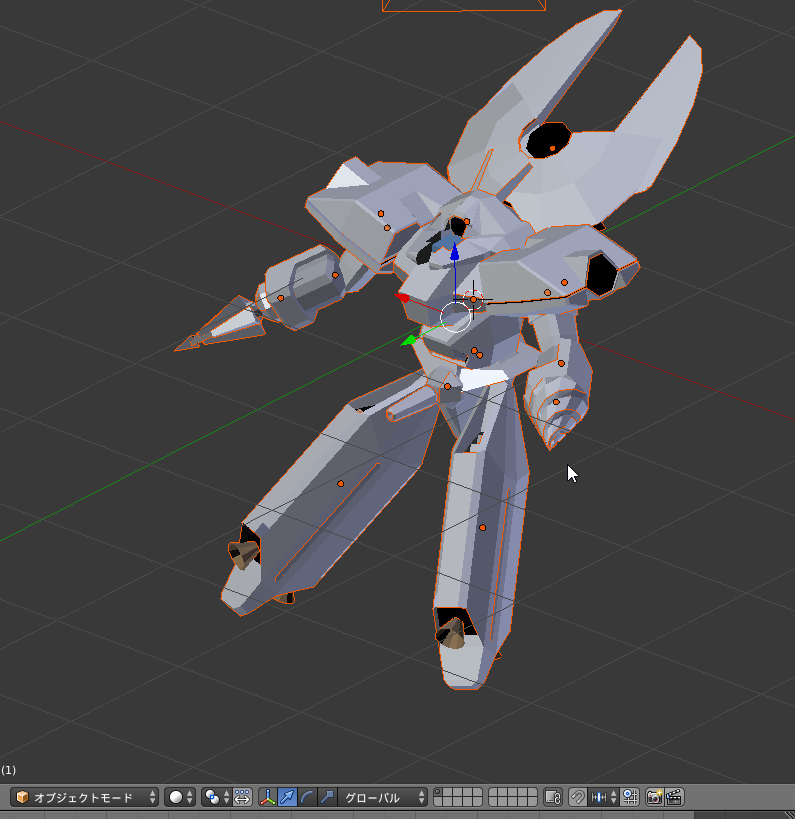
読み込めた。
後は、各オブジェクトを選択してマテリアルを設定。
読み込めた。
後は、各オブジェクトを選択してマテリアルを設定。
◎ blender でレンダリング。 :
blender上で、線画を描画できる FreeStyle を有効にしてレンダリング。
_【Blender】FreeStyleとは?使い方と設定方法 (1/6)
こうなった。
パッと見だけなら、それらしいのではあるまいか。マテリアル設定をもうちょっとどうにかすれば、らしさが増しそうな気もするけれど。
_【Blender】FreeStyleとは?使い方と設定方法 (1/6)
こうなった。
パッと見だけなら、それらしいのではあるまいか。マテリアル設定をもうちょっとどうにかすれば、らしさが増しそうな気もするけれど。
[ ツッコむ ]
2018/09/17(月) [n年前の日記]
#1 [cg_tools][moho] MMDでEffekseerのエフェクトを読み込んで動画と位置合わせできそうか試してみたり
無料で使えるエフェクト制作ツール、
_Effekseer 1.30
で保存したエフェクトを
_MMD 9.31 x64
で読み込んで、動画と位置合わせができるか試したり。
こんな感じになった。
見た目はショボいけど…。静止画像2枚 + Effekseer同梱のサンプルファイルでこういうのが作れる、という点を考えればそんなに悪くないのでは、という気もする。
昔、富野監督が、トップランナーという番組の中で、「戦闘中に議論させれば口パクだけで5秒持つんですよ!」と冗談めかして言ってたけど。今回、止め絵1枚+背景1枚+エフェクトで4秒持ったから、意外と悪くないよね、みたいな。なんちてぽっくん。
こんな感じになった。
見た目はショボいけど…。静止画像2枚 + Effekseer同梱のサンプルファイルでこういうのが作れる、という点を考えればそんなに悪くないのでは、という気もする。
昔、富野監督が、トップランナーという番組の中で、「戦闘中に議論させれば口パクだけで5秒持つんですよ!」と冗談めかして言ってたけど。今回、止め絵1枚+背景1枚+エフェクトで4秒持ったから、意外と悪くないよね、みたいな。なんちてぽっくん。
◎ 作業手順をメモ。 :
以下のような流れで作業した。
- Modo Pro 12 を使って、ロボットの静止画像を動かしたり、背景をスクロールさせたりして、連番画像(24FPS)を出力。
- AviUtl を使って、連番画像から、Ut Video Codec使用のavi(30FPS)を出力。
- MMD に、背景aviとして動画を読み込み。Effekseer で出力した .efk をD&D。1コマずつコマ送りして位置合わせ。
- MMD から、未圧縮avi(30FPS)をエクスポート。背景aviと重ねた状態で出力。
- AviUtl でaviを読み込んで、連番画像として出力してから、24FPSで連番画像を読み込んで、24FPSのaviやmp4として出力。
◎ 元動画作成。 :
元動画の作成には、Moho Pro 12 を使った。以下の2枚の静止画像(1280x720)を使って、24FPSの動画として作成。
こうなった。(640x360に縮小)
ロボットの画像は、以下のやり方で作成。
_mieki256's diary - DOGA-L1で作成したモデルデータをblenderにインポート
背景のスクロールは、以下のやり方で。
_mieki256's diary - Moho Pro 12 でテクスチャを使ってタイリング塗り
メカっぽい背景画像は、GIMP の Python-Fuスクリプトで作成。
_mieki256/sci-fi-texture-generator
_Sci-Fi-texture-generator with GIMP Python-fu demo - YouTube
こうなった。(640x360に縮小)
ロボットの画像は、以下のやり方で作成。
_mieki256's diary - DOGA-L1で作成したモデルデータをblenderにインポート
背景のスクロールは、以下のやり方で。
_mieki256's diary - Moho Pro 12 でテクスチャを使ってタイリング塗り
メカっぽい背景画像は、GIMP の Python-Fuスクリプトで作成。
_mieki256/sci-fi-texture-generator
_Sci-Fi-texture-generator with GIMP Python-fu demo - YouTube
◎ Moho Pro 12の未圧縮avi出力は怪しい。 :
注意点。Moho Pro 12 の未圧縮avi出力は、何かおかしい…。
当初、24FPSの未圧縮aviとして出力したら、どうも動きがガクガクしていて。AviUtlで読み込んでみたら、ところどころで同じフレームが混ざっていた。連番画像として出力すると、そんなことは起きないのだけど…。
どうしてそうなるのかは分からないけど、とにかく Moho Pro 12 で未圧縮aviを出力すると、正常に出力されないっぽい。連番画像として出力したほうが、間違いはなさそう。
当初、24FPSの未圧縮aviとして出力したら、どうも動きがガクガクしていて。AviUtlで読み込んでみたら、ところどころで同じフレームが混ざっていた。連番画像として出力すると、そんなことは起きないのだけど…。
どうしてそうなるのかは分からないけど、とにかく Moho Pro 12 で未圧縮aviを出力すると、正常に出力されないっぽい。連番画像として出力したほうが、間違いはなさそう。
◎ MMDの背景avi読み込みは30FPS固定かも。 :
MMD 9.31 x64 上で、背景aviとして 24FPSのaviを読み込んでみたのだけど、勝手に30FPSに変換されて、以下のような奇妙な並びに…。
どうやら MMD の背景aviは、30FPS固定のようだなと…。仕方ないので、AviUtl で 30FPS の avi を出力し直して、MMD の背景aviとして読み込んで作業した。
1, 2, 3, 4, 4, 5, 6, 7, 8, 8, ...4フレーム分が、5フレーム分になっている…。
どうやら MMD の背景aviは、30FPS固定のようだなと…。仕方ないので、AviUtl で 30FPS の avi を出力し直して、MMD の背景aviとして読み込んで作業した。
◎ 位置合わせは面倒。 :
MMDを使って、背景aviとおおよそ合うようにカメラの角度や画角を設定してから、Effekseer のエフェクトをD&Dして、目視で位置合わせをしたのだけど。
しかし、この作業がとても面倒臭い…。MMDの操作に不慣れという点もあるけれど…。x,y,zを変化させて位置合わせをするのが…頭が混乱する…。
考えてみたら、この程度のエフェクトや動画なら…。
しかし、この作業がとても面倒臭い…。MMDの操作に不慣れという点もあるけれど…。x,y,zを変化させて位置合わせをするのが…頭が混乱する…。
考えてみたら、この程度のエフェクトや動画なら…。
- 位置を固定して、エフェクトだけを連番画像として出力して、
- Moho Pro 12 に読み込んで、
- グループレイヤーにロボット画像とエフェクト連番画像を突っ込んで、
- グループレイヤーに動きをつける。
◎ MMDのavi出力も怪しい。 :
MMDから、30FPSの未圧縮aviとして出力したけれど。AviUtl で読み込んでみたら、最初のフレームが何故か2フレーム分表示される状態になっていて。どうしてこうなるのか…。
何にせよ、MMDから出力した動画は、動画の最初のフレームがダブったり、動画の最後のフレームが欠落している可能性がある、と思いながら作業しないといけないようだなと。
何にせよ、MMDから出力した動画は、動画の最初のフレームがダブったり、動画の最後のフレームが欠落している可能性がある、と思いながら作業しないといけないようだなと。
◎ aviのFPSを変更する方法が分からず。 :
実際は24FPSの動画を30FPSとして扱って作業をしたので、最後に24FPSに戻さないといけないのだけど、上手いやり方が思いつかず。
仕方ないので、AviUtl を使って…。
もっと上手いやり方がありそうな気がする。絶対あるよな…。
仕方ないので、AviUtl を使って…。
- 30FPSのaviを開く。
- 連番画像として保存。
- 開いてた動画を閉じる。
- 先ほど保存した連番画像を、24FPSを指定しつつ開く。
- aviを出力。24FPSで保存されるはず。
もっと上手いやり方がありそうな気がする。絶対あるよな…。
[ ツッコむ ]
#2 [prog] プログラマーはMarkdownを殺そうとしているなと
Microsoftが提供してる、Visual Studio Code というエディタに、ファイル内の自動整形をしてくれる
_Prettier - Code formatter
という拡張機能をインストールしたのだけど。
導入したら、Markdown文書の見出し行が、
導入したら、Markdown文書の見出し行が、
# 見出しレベル1 ## 見出しレベル2に書き換えられてしまって困ったり。分かってねえな…。
◎ Markdownの売り。 :
以前も書いた気がするけれど…。Markdownの一番の売りは、テキストファイルのまま眺めても文書の視認性が良いという点で。
その一端を示すのが、見出しの仕様。
コレ、どっちが読みやすいか。プログラマーの視点では前者だろうけど、一般人の視点では明らかに後者だよなと。広告メール等でも、よく見かける書き方だし。
プログラマーが「# 見出し」を好む理由は、よく分かる。
しかし、「行頭に『#』があったらそれは見出し行だ」なんてのは、Markdownの仕様を知ってる人しか分からないルールなわけで。
コレが、もう一つの書き方ならどうか。Markdownの仕様を知らない人でも、「アレ? 見た目で区切りがあるぞ…。ははあ、なるほど。これは見出しなわけね」と容易に推測できるよなと。
ルールを知らない人でも文書を眺めれば、なんとなくぼんやりとルールが分かる。それが Markdown の一番の売り。Markdownの価値は、そこにある。
なのに、「# 見出し」を強要してたら、あかんよなと…。ソレ、Markdown って何なのか、そこからして分かってないよな…。
自動化をしやすくしたいなら、あるいは機能を増やしたいなら、Markdown より便利な記法が他にあるわけで。はてな記法だのwiki記法だの、やれることは多いし、処理もしやすいけど、見た目がゴチャゴチャした記法を使ってればええやんか。
_軽量マークアップ言語 - Wikipedia
Markdownの特徴について、分かってるのかなあ…。
その一端を示すのが、見出しの仕様。
# 見出しレベル1 ## 見出しレベル2という書き方の他に、
見出しレベル1 =================== 見出しレベル2 -------------------という書き方も許容されている。
コレ、どっちが読みやすいか。プログラマーの視点では前者だろうけど、一般人の視点では明らかに後者だよなと。広告メール等でも、よく見かける書き方だし。
プログラマーが「# 見出し」を好む理由は、よく分かる。
- 打ち込むのが楽。
- 何かしら自動化しようとした際の判別処理も楽。
- 見出しレベルが1〜6まで変化する際も、「#」「##」〜「######」と同じ記号を増やすだけで対応できるから覚えるのも楽。
しかし、「行頭に『#』があったらそれは見出し行だ」なんてのは、Markdownの仕様を知ってる人しか分からないルールなわけで。
コレが、もう一つの書き方ならどうか。Markdownの仕様を知らない人でも、「アレ? 見た目で区切りがあるぞ…。ははあ、なるほど。これは見出しなわけね」と容易に推測できるよなと。
ルールを知らない人でも文書を眺めれば、なんとなくぼんやりとルールが分かる。それが Markdown の一番の売り。Markdownの価値は、そこにある。
なのに、「# 見出し」を強要してたら、あかんよなと…。ソレ、Markdown って何なのか、そこからして分かってないよな…。
自動化をしやすくしたいなら、あるいは機能を増やしたいなら、Markdown より便利な記法が他にあるわけで。はてな記法だのwiki記法だの、やれることは多いし、処理もしやすいけど、見た目がゴチャゴチャした記法を使ってればええやんか。
_軽量マークアップ言語 - Wikipedia
Markdownの特徴について、分かってるのかなあ…。
◎ プログラマーの悪癖。 :
プログラマーの悪癖として、「何か処理をしたくなると自分達だけが分かる特殊記号を使い始める」とか「打ち込みやすさを優先してしまう」というのがあって。代表的な悪例としては、Perl や正規表現があるのだけど…。
Markdownの見出し文を「# 見出し」で決めつけちゃうのは、その悪癖だよなと。この流れは危ない。このままだと、便利さや処理のしやすさばかり追求して、見た瞬間ゲロ吐きそうなルールを平気で入れ始めちゃう…。そういうのは Perl だの LISP だのでウンザリなんだよ…。
Markdown を扱う時は、テキストのまま眺めてもそれは読みやすいのか、そこを絶えず意識してほしいよなと。
と言っても、巷のアレコレを眺めてると、もう遅い気も…。Markdownに独自仕様が盛り込まれる際、相変わらず謎記号が氾濫するんだよなあ…。Markdownを知った時、「なるほど! 既存の記法とは視点が違う…」と感銘を受けた自分には、ちょっと理解しがたい流れで…。
Markdownの見出し文を「# 見出し」で決めつけちゃうのは、その悪癖だよなと。この流れは危ない。このままだと、便利さや処理のしやすさばかり追求して、見た瞬間ゲロ吐きそうなルールを平気で入れ始めちゃう…。そういうのは Perl だの LISP だのでウンザリなんだよ…。
Markdown を扱う時は、テキストのまま眺めてもそれは読みやすいのか、そこを絶えず意識してほしいよなと。
と言っても、巷のアレコレを眺めてると、もう遅い気も…。Markdownに独自仕様が盛り込まれる際、相変わらず謎記号が氾濫するんだよなあ…。Markdownを知った時、「なるほど! 既存の記法とは視点が違う…」と感銘を受けた自分には、ちょっと理解しがたい流れで…。
◎ 昔は昔で装飾過多だった気もする。 :
考えてみれば…。PC-9801やX68Kを使ってた頃は、ツールの説明書がテキストファイルで書かれてるのが当たり前だったけど、当時、いかにして読みやすい形で書くか、てなあたりも工夫してたよなと。
どこかの時点で、そういう文化がリセットされてしまったのだろうな…。
もっとも当時の、
なんでもそうだけど、バランスが大事だよな…。
どこかの時点で、そういう文化がリセットされてしまったのだろうな…。
もっとも当時の、
■■■■■■■■■■■■■■■■■■■■■■■ ■ hoge fuga piyo 説明書 ■ ■ ■ ■ 19xx.09.17 ■ ■■■■■■■■■■■■■■■■■■■■■■■ ☆☆☆☆ 概要 ☆☆☆☆みたいなのも「おいやめろ」って感じだけど。これはこれで、どことなく「なんでもExcel」文化に近いノリを感じる…。
なんでもそうだけど、バランスが大事だよな…。
[ ツッコむ ]
#3 [prog] Visual Studio Codeの自動整形関係の拡張機能を少し試したり
Microsoft Visual Studio Code に、自動整形をしてくれる拡張機能をインストールして試用。
◎ Prettierを試用。 :
_Prettier - Code formatter
を入れてみたけど、Markdownが妙な整形をされてしまうので無効化したり。設定ファイルに以下を追加して、Markdownファイルを保存した際に、勝手にフォーマットされないようにした。
フォーマットのルールを細かく指定できればいいのだけど、ググっても設定方法が分からず。利用は諦めるか…。
"[markdown]": {
"editor.formatOnSave": false
},
フォーマットのルールを細かく指定できればいいのだけど、ググっても設定方法が分からず。利用は諦めるか…。
◎ Remarkを試用。 :
以下の記事で、Remark という拡張機能があることを知った。
_VSCodeでMarkdownの自動フォーマット&整形ルールを自由に設定
_Remark - Visual Studio Marketplace
こちらは、Markdown の自動整形フォーマットルールを細かく指定できるらしい。
試しに入れてみたけど、やはり見出しが「#」に書き換えられてしまった。何なの、お前等。
しかし、以下の設定をすることで、見出しの整形を、「=====」「-----」を使った形に変えてくれるらしい。素晴らしい。ちゃんと分かってる。
ただ、日本語文字列の長さを、漢字1文字=1文字として認識するようで…。「=====」「-----」の文字個数が、日本語を使った見出し文字列の、見た目の半分の個数になってしまう。処理としては正しいのだけど、見た目ではよろしくない。
でもまあ、このあたり、使ってるフォントによっても見た目の長さが変わるし…。英語圏を前提にした拡張機能だから、こういうのは、どうしようもないのかもしれないなと。
ついでに、以下のように設定してみた。
_remark/packages/remark-stringify at master - remarkjs/remark
ただ、テーブルがグチャグチャになってしまう…。これも、日本語文字列が含まれてる際に、漢字1文字=1文字として扱うせいだな…。
日本語文字列が含まれている Markdown を自動整形すること自体が間違い、かもしれない。利用は諦めよう…。
_VSCodeでMarkdownの自動フォーマット&整形ルールを自由に設定
_Remark - Visual Studio Marketplace
こちらは、Markdown の自動整形フォーマットルールを細かく指定できるらしい。
試しに入れてみたけど、やはり見出しが「#」に書き換えられてしまった。何なの、お前等。
しかし、以下の設定をすることで、見出しの整形を、「=====」「-----」を使った形に変えてくれるらしい。素晴らしい。ちゃんと分かってる。
"remark.format": {
"rules": {
"setext": true,
}
}
ただ、日本語文字列の長さを、漢字1文字=1文字として認識するようで…。「=====」「-----」の文字個数が、日本語を使った見出し文字列の、見た目の半分の個数になってしまう。処理としては正しいのだけど、見た目ではよろしくない。
でもまあ、このあたり、使ってるフォントによっても見た目の長さが変わるし…。英語圏を前提にした拡張機能だから、こういうのは、どうしようもないのかもしれないなと。
ついでに、以下のように設定してみた。
"remark.format": {
"rules": {
"gfm": true,
"setext": true,
"bullet": "*",
"listItemIndent": 1,
"fences": true
}
}
- gfm で、GFM(GitHub Flavored Markdown)を指定。
- setext で、見出しレベル1〜2の書き方を、「====」「----」を使った形にする。
- bullet で、リストの行頭として使う文字を指定。
- listItemIndent で、「* リスト内容」の空白インデント文字数を指定。デフォルトでは2個の空白文字が入る。
_remark/packages/remark-stringify at master - remarkjs/remark
ただ、テーブルがグチャグチャになってしまう…。これも、日本語文字列が含まれてる際に、漢字1文字=1文字として扱うせいだな…。
日本語文字列が含まれている Markdown を自動整形すること自体が間違い、かもしれない。利用は諦めよう…。
[ ツッコむ ]
2018/09/18(火) [n年前の日記]
#1 [comic][neta] 「りびんぐゲーム」「雑居時代」から色々と考えたり
思考メモ。
寝ていたら夢の中で、「りびんぐゲーム」「雑居時代(小説。氷室冴子著)」っぽい漫画のネタが出てきて。
目が覚めてから、「今でもああいった設定は、アレンジ次第でイケるんじゃないのか」「少なくとも巷に溢れてる異世界転生モノよりは面白くなるのでは」と思えてきて、夢の中で見たソレを頭の中でネーム(モドキ)に起こし始めたのだけど。
しかし、脳内で、主人公に「何だよ…この状況…ありえねえ」的な台詞を言わせた瞬間、ソレは違うなと気が付いた。今の時代、ああいうのって、全然「ありえねえ」話ではないよなと…。シェアハウスとかよく聞くわけだし、ひょっとすると今現在では「あるある」ネタじゃないのかと。
ああいった状況設定を異常と捉えるのは、御歳を召した方々、いわゆる昭和世代やバブル世代、ぐらいではないのか。今時の若い人達からは、「そんなどこにでもありそうな風景の何が面白いんだよ」と思われちゃったりしないか…。
考えてみたら、「りびんぐゲーム」ってバブルが弾けたちょっと後ぐらいに連載されてた作品、だったような気もする。時代に先駆けていた設定ではなくて、時代と同時進行していた設定というか。当時の自分は「ありえねえ」「漫画だなあ」と思いながら読んでた気もするけど、アンテナの性能が低すぎて、現実が同じような状況になってることに気づいてなかっただけ、かもしれないなと…。
まあ、よくあるシチュエーションだったとしても、それはそれで、今なら「ほのぼの日常系」というジャンルとして作れるのではないかと思ったりもするのだけれど。
ん? もしかして「きらら」系の作品で、そういうのって既に結構あったりしないか? ありそうな気がしてきた。そっち系は詳しくないけど、たぶんあるよな…。
寝ていたら夢の中で、「りびんぐゲーム」「雑居時代(小説。氷室冴子著)」っぽい漫画のネタが出てきて。
目が覚めてから、「今でもああいった設定は、アレンジ次第でイケるんじゃないのか」「少なくとも巷に溢れてる異世界転生モノよりは面白くなるのでは」と思えてきて、夢の中で見たソレを頭の中でネーム(モドキ)に起こし始めたのだけど。
しかし、脳内で、主人公に「何だよ…この状況…ありえねえ」的な台詞を言わせた瞬間、ソレは違うなと気が付いた。今の時代、ああいうのって、全然「ありえねえ」話ではないよなと…。シェアハウスとかよく聞くわけだし、ひょっとすると今現在では「あるある」ネタじゃないのかと。
ああいった状況設定を異常と捉えるのは、御歳を召した方々、いわゆる昭和世代やバブル世代、ぐらいではないのか。今時の若い人達からは、「そんなどこにでもありそうな風景の何が面白いんだよ」と思われちゃったりしないか…。
考えてみたら、「りびんぐゲーム」ってバブルが弾けたちょっと後ぐらいに連載されてた作品、だったような気もする。時代に先駆けていた設定ではなくて、時代と同時進行していた設定というか。当時の自分は「ありえねえ」「漫画だなあ」と思いながら読んでた気もするけど、アンテナの性能が低すぎて、現実が同じような状況になってることに気づいてなかっただけ、かもしれないなと…。
まあ、よくあるシチュエーションだったとしても、それはそれで、今なら「ほのぼの日常系」というジャンルとして作れるのではないかと思ったりもするのだけれど。
ん? もしかして「きらら」系の作品で、そういうのって既に結構あったりしないか? ありそうな気がしてきた。そっち系は詳しくないけど、たぶんあるよな…。
◎ 異世界転生モノも「りびんぐゲーム」「雑居時代」かも。 :
「そういう設定の作品は、異世界転生モノより面白くなるのでは」と一瞬思ってしまったけれど。よく考えたら巷に溢れてる異世界転生モノって、えてして「りびんぐゲーム」「雑居時代」の要素がどこかしらに含まれてるような、そんな気分になってきた。
例えば、「このすば」。アレは「雑居時代」だよなあ…。
あるいは、先日見かけた、魔王がどうこうな設定のラノベ原作アニメ。宿屋の狭い一室に、男性主人公と美少女二人が暮らしてるわけで、「りびんぐゲーム」と言えなくもないよなと。
戦士や魔法使いが馬車に乗って皆で旅をする系の設定も、ある意味、開放感のある「りびんぐゲーム」だったりしないか。
例えば、「このすば」。アレは「雑居時代」だよなあ…。
あるいは、先日見かけた、魔王がどうこうな設定のラノベ原作アニメ。宿屋の狭い一室に、男性主人公と美少女二人が暮らしてるわけで、「りびんぐゲーム」と言えなくもないよなと。
戦士や魔法使いが馬車に乗って皆で旅をする系の設定も、ある意味、開放感のある「りびんぐゲーム」だったりしないか。
◎ 四谷さんは大事な気がする。 :
ということで、異世界転生モノはえてしてそのあたりの要素も既に含んでいるのだ、てな印象になってきたのだけど。
ただ、それらの作品には、男性メンバーが主人公しか居ない・ハーレム状態という違いがあるなと…。「めぞん一刻」で言えば、四谷さんが居ない世界線ばかり。
四谷さんが居ないと、気持ち悪いのだよなあ…。いや、四谷さん自体もかなり気持ち悪いというか不気味な存在だけど、居ないともっと不気味。居たら劇的に何か変わるわけでもないのだけど、居なかったら世界が閉じるというか…。
異世界転生モノは、何故に四谷さんが置かれないのか。四谷さんが相手でも、主人公が負けてしまうと思い込まれているのだろうか。どんだけ魅力がない主人公なの…。
ただ、それらの作品には、男性メンバーが主人公しか居ない・ハーレム状態という違いがあるなと…。「めぞん一刻」で言えば、四谷さんが居ない世界線ばかり。
四谷さんが居ないと、気持ち悪いのだよなあ…。いや、四谷さん自体もかなり気持ち悪いというか不気味な存在だけど、居ないともっと不気味。居たら劇的に何か変わるわけでもないのだけど、居なかったら世界が閉じるというか…。
異世界転生モノは、何故に四谷さんが置かれないのか。四谷さんが相手でも、主人公が負けてしまうと思い込まれているのだろうか。どんだけ魅力がない主人公なの…。
◎ 主人公以外の男性が居るかどうか。 :
主人公以外の男性が配置されているかどうかについて考えているうちに、宮崎アニメの「紅の豚」を思い出したり。飛行機工場に
女性しか居なくて主人公が驚く、みたいなシーンを…。
ただ、あのシーンは、工場長に、「ガハハ」と笑う系の男性が配置されていたよなと…。要するに、彼は四谷さん、なのだよなと。
主人公が異性の集団の中にたった一人でポツンと居ると、なんとも居心地の悪さを感じてしまうし、それは同時に、読者、視聴者、観客にとっても居心地の悪さを感じさせてしまうのだけど。周囲に一人二人同性を配置すると、それだけで気が楽になる、見ていてどこか安堵する、みたいな。異常な状況が、ちょっとフツーにありえる状況になって、受け入れやすくなる…。
しかし、仮に、今時の作家がああいうシーンを作ろうとしたら、きっと工場長は、巨乳の美人女性になってしまうのだろう…。もしかすると「サービスサービス〜」とか言っちゃう系のキャラかもしれないってそれは古いか…。
そこらへんが、当時の宮崎駿監督の優れたバランス感覚であり、より多くの大衆が最終的には支持する作品を繰り出せてた秘訣、だったのかもしれないなと。 *1 要するに、設定一つ考えるだけでも「健康的」か「病的」か、みたいな話で…。今の作家は、ほとんどが「病んでいる」可能性が…。
まあ、病んでいる受け手の数がソレなりに居る現代なので、それはそれで商売になってしまうのだろうけど。より多くのリターンを得たいなら、大ヒット作品を得たいなら、どこかで転換を、なのだろうな…。と言っても、病んでる人に「健康的になれ」と要求しても「無茶言うな」だよなあ…。
ということで、健康的な作家を見つけたら、これは大事にしないといけませんよ、今時珍しい掘り出し物ですよ、と。「コイツの感覚、古いなあ」と思った直後に、「待てよ。もしかして俺は、未来の宮崎駿にダメ出ししちゃってるのでは」と、ちょっとは思い直したほうがいいのかも…。なんちてぽっくん。
このへんは、「普遍性」と「古さ」の混同、みたいな話になるのだろうか。ちょっとよく分かりませんが。
ただ、あのシーンは、工場長に、「ガハハ」と笑う系の男性が配置されていたよなと…。要するに、彼は四谷さん、なのだよなと。
主人公が異性の集団の中にたった一人でポツンと居ると、なんとも居心地の悪さを感じてしまうし、それは同時に、読者、視聴者、観客にとっても居心地の悪さを感じさせてしまうのだけど。周囲に一人二人同性を配置すると、それだけで気が楽になる、見ていてどこか安堵する、みたいな。異常な状況が、ちょっとフツーにありえる状況になって、受け入れやすくなる…。
しかし、仮に、今時の作家がああいうシーンを作ろうとしたら、きっと工場長は、巨乳の美人女性になってしまうのだろう…。もしかすると「サービスサービス〜」とか言っちゃう系のキャラかもしれないってそれは古いか…。
そこらへんが、当時の宮崎駿監督の優れたバランス感覚であり、より多くの大衆が最終的には支持する作品を繰り出せてた秘訣、だったのかもしれないなと。 *1 要するに、設定一つ考えるだけでも「健康的」か「病的」か、みたいな話で…。今の作家は、ほとんどが「病んでいる」可能性が…。
まあ、病んでいる受け手の数がソレなりに居る現代なので、それはそれで商売になってしまうのだろうけど。より多くのリターンを得たいなら、大ヒット作品を得たいなら、どこかで転換を、なのだろうな…。と言っても、病んでる人に「健康的になれ」と要求しても「無茶言うな」だよなあ…。
ということで、健康的な作家を見つけたら、これは大事にしないといけませんよ、今時珍しい掘り出し物ですよ、と。「コイツの感覚、古いなあ」と思った直後に、「待てよ。もしかして俺は、未来の宮崎駿にダメ出ししちゃってるのでは」と、ちょっとは思い直したほうがいいのかも…。なんちてぽっくん。
このへんは、「普遍性」と「古さ」の混同、みたいな話になるのだろうか。ちょっとよく分かりませんが。
*1: もっとも、宮崎駿監督も、「もののけ姫」では巨乳美人女性的な工場長ポジションのキャラも出しているのだけど。しかしアレは、男女関係なく集団をまとめていく強い女性リーダー像という別属性を描いてるわけで…。
_大衆の先頭に立って旗を振ってる例の絵画
のソレというか。そこもまた、優れたバランス感覚があるように思える…。
[ ツッコむ ]
#2 [anime][neta] 「紅の豚」の飛行機工場のシーンについてなんとなく思ったり
思考メモ。
「紅の豚」の飛行機工場のシーンについて思い返しているうちに、アレは宮崎駿監督が初期の東映動画に属していたから思いついたシチュエーション、自身の体験から生まれたシーンだったりするのかなと思えてきたり。
東映動画時代は、作品制作の終盤になると、原画マンや動画マンも仕上げ部に手伝いに行ってた、みたいな話が大塚康生氏の「作画汗まみれ」に書かれてたような気がするわけで。おそらく、女性ばかりがずらりと並んでる仕上げ部の光景を見て、当時の宮崎駿氏は何かを感じていたのではあるまいか…。そしてそれが、後に自作の中で、ひょっこり芽を出したのでは、と…。
「紅の豚」の主人公は、最初、「オイオイ大丈夫か」と不安がってるけれど。工場長は「まかせとけ」なノリだし、そのうち顔を知ってる婆ちゃん達も出てくるし、「モリモリ食べて、ビシバシ働こう」というスローガン通りに立派な働きを見せる作業員の姿を目にするしで。「コイツラに任せとけば大丈夫だ」という気持ちに変わってくる…。そこらへんも、東映動画時代の宮崎駿監督の体験から出てきた流れ、だったりしないかと…。「この娘さん達、スゲエな。頼りになるな」「仕上げに関しては俺より上手いやん」みたいな。
だとしたら、マズイ。若い作り手世代は分業が進み過ぎていて、部署間の交流がほとんど無いらしいから、宮崎駿監督が目撃したそういう風景を、自身の体験として得る機会が無いだろう。ということは、宮崎アニメのような作品を作ろうとしても、コレは作れない。実体験に基づく引き出しが少ないから。
であれば…。時々強制的に、演出、原画マン、動画マンを、仕上げの手伝いに行かせないとマズいのでは…。って短絡的過ぎるか。というか、そんな余裕が今のアニメ業界にあるわけ無いし。そもそも、それぞれ、別スタジオ・別会社になってるだろうから無理だよな。おそらくはスタジオがある国自体も違ってそう。
などと考えると、一つのスタジオで全工程をやっていた初期の東映動画に参加してた世代って、なんだかズルいなあと思えてきたりもして。「作画汗まみれ」には、仕上げを手伝ってるうちに仕上げ担当の女性を奥さんにしちゃった男性アニメーターの話が載ってたりするし…。出会いの機会もあったのだよなあ…。なんだかズルい。
と言うのは冗談としても、分業が進むとそれはそれで色々デメリットがあるんだろうな、みたいなことを思ったり。制作システムの柔軟性は失われるだろうし…。誰かが言ってたけど、アニメの1カットは工業製品じゃなくて、本来は全カットが特注品・一品モノなのだ、それを工場のラインのような感覚で作ろうとするから話がおかしくなってくるのだ、みたいな。しかし、そういった妙な分業を推し進めちゃったのが東映動画・東映アニメーションってあたりがなんだか皮肉な状況だけど。
東映動画ではなくて、スタジオぴえろの話だけれど…。「うる星やつら」劇場版第1作の時は、時間も人手も足りなくて、押井監督までセルの仕上げをやってたらしいけど。本来なら、そのぐらい柔軟なことができる環境で作ったほうが、伸び伸びとした作品が出てくるのかなと…。 *1 と言っても当人達は「あんなのは二度とゴメン」「伸び伸び云々以前の悲惨な状況だよ」と絶対言い出すだろうけど。
とかなんとか考えちゃう機会すら与えてくれるあたり、やはり宮崎アニメは名作揃いだなーと思いました。(小並感)
「紅の豚」の飛行機工場のシーンについて思い返しているうちに、アレは宮崎駿監督が初期の東映動画に属していたから思いついたシチュエーション、自身の体験から生まれたシーンだったりするのかなと思えてきたり。
東映動画時代は、作品制作の終盤になると、原画マンや動画マンも仕上げ部に手伝いに行ってた、みたいな話が大塚康生氏の「作画汗まみれ」に書かれてたような気がするわけで。おそらく、女性ばかりがずらりと並んでる仕上げ部の光景を見て、当時の宮崎駿氏は何かを感じていたのではあるまいか…。そしてそれが、後に自作の中で、ひょっこり芽を出したのでは、と…。
「紅の豚」の主人公は、最初、「オイオイ大丈夫か」と不安がってるけれど。工場長は「まかせとけ」なノリだし、そのうち顔を知ってる婆ちゃん達も出てくるし、「モリモリ食べて、ビシバシ働こう」というスローガン通りに立派な働きを見せる作業員の姿を目にするしで。「コイツラに任せとけば大丈夫だ」という気持ちに変わってくる…。そこらへんも、東映動画時代の宮崎駿監督の体験から出てきた流れ、だったりしないかと…。「この娘さん達、スゲエな。頼りになるな」「仕上げに関しては俺より上手いやん」みたいな。
だとしたら、マズイ。若い作り手世代は分業が進み過ぎていて、部署間の交流がほとんど無いらしいから、宮崎駿監督が目撃したそういう風景を、自身の体験として得る機会が無いだろう。ということは、宮崎アニメのような作品を作ろうとしても、コレは作れない。実体験に基づく引き出しが少ないから。
であれば…。時々強制的に、演出、原画マン、動画マンを、仕上げの手伝いに行かせないとマズいのでは…。って短絡的過ぎるか。というか、そんな余裕が今のアニメ業界にあるわけ無いし。そもそも、それぞれ、別スタジオ・別会社になってるだろうから無理だよな。おそらくはスタジオがある国自体も違ってそう。
などと考えると、一つのスタジオで全工程をやっていた初期の東映動画に参加してた世代って、なんだかズルいなあと思えてきたりもして。「作画汗まみれ」には、仕上げを手伝ってるうちに仕上げ担当の女性を奥さんにしちゃった男性アニメーターの話が載ってたりするし…。出会いの機会もあったのだよなあ…。なんだかズルい。
と言うのは冗談としても、分業が進むとそれはそれで色々デメリットがあるんだろうな、みたいなことを思ったり。制作システムの柔軟性は失われるだろうし…。誰かが言ってたけど、アニメの1カットは工業製品じゃなくて、本来は全カットが特注品・一品モノなのだ、それを工場のラインのような感覚で作ろうとするから話がおかしくなってくるのだ、みたいな。しかし、そういった妙な分業を推し進めちゃったのが東映動画・東映アニメーションってあたりがなんだか皮肉な状況だけど。
東映動画ではなくて、スタジオぴえろの話だけれど…。「うる星やつら」劇場版第1作の時は、時間も人手も足りなくて、押井監督までセルの仕上げをやってたらしいけど。本来なら、そのぐらい柔軟なことができる環境で作ったほうが、伸び伸びとした作品が出てくるのかなと…。 *1 と言っても当人達は「あんなのは二度とゴメン」「伸び伸び云々以前の悲惨な状況だよ」と絶対言い出すだろうけど。
とかなんとか考えちゃう機会すら与えてくれるあたり、やはり宮崎アニメは名作揃いだなーと思いました。(小並感)
*1: いや、「うる星やつら」劇場版第1作は、押井監督からすると伸び伸びとは程遠い作品だったのだろうけど…。「ビューティフルドリーマー」のほうが伸び伸びしてるよな…。
[ ツッコむ ]
2018/09/19(水) [n年前の日記]
#1 [cg_tools][moho] MMD 64bit版でavi出力がおかしくなる原因が分かった
MMD 9.31 32bit版から、Ut Video Codec RGB VCM を指定して avi出力してもおかしなことにはならないのに、MMD 9.31 64bit版から、 Ut Video Codec RB DMO を指定して avi出力すると、MMDは不正終了するわ、出力された avi は上下反転してるわで悩んでいたのだけど。ちなみに環境は Windows10 x64。
色々試してたら、原因と言うか犯人が分かった。どうやら、色々な動画フォーマットを再生可能にする、 ADVANCED Codecs が悪さをしてたっぽい。ADVANCED Codecs をアンインストールすると、MMD 64bit版は不正終了しないし、出力された avi も上下が正しくなったわけで…。
_ADVANCED Codecs のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
「再生できないフォーマットがあると嫌だなあ」と思って、とりあえずインストールしてたけど、こういうところで不具合が起きるのだな…。
以下の記事によると、ffdshow を入れて個別に対応していくほうがいい、みたいな話もあるらしいので、とりあえずは ADVANCED Codecs は未インストール、ffdshow 32bit、64bit はインストールした状態にしておいて、問題が出てきたらその都度対処しようかなと…。
_全ての動画・音声を再生できるPCへ - PC活用術
色々試してたら、原因と言うか犯人が分かった。どうやら、色々な動画フォーマットを再生可能にする、 ADVANCED Codecs が悪さをしてたっぽい。ADVANCED Codecs をアンインストールすると、MMD 64bit版は不正終了しないし、出力された avi も上下が正しくなったわけで…。
_ADVANCED Codecs のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
「再生できないフォーマットがあると嫌だなあ」と思って、とりあえずインストールしてたけど、こういうところで不具合が起きるのだな…。
以下の記事によると、ffdshow を入れて個別に対応していくほうがいい、みたいな話もあるらしいので、とりあえずは ADVANCED Codecs は未インストール、ffdshow 32bit、64bit はインストールした状態にしておいて、問題が出てきたらその都度対処しようかなと…。
_全ての動画・音声を再生できるPCへ - PC活用術
◎ Moho Pro 12 の不具合はまた違うらしい。 :
もしかすると、Moho Pro 12 で未圧縮aviを出力した際になんだかガクガクしちゃったのも、ADVANCED Codecs のせいだったのだろうか…。
と思ったが、ADVANCED Codec をアンインストールした状態で Moho Pro 12 からavi出力してみても、相変わらず結果は同じだった。どうやら、これはまた違う原因で不具合が起きてるっぽい。
ちなみに、CPUのコア数に応じて並列レンダリングするのがマズいのではと予想して、並列レンダリングは無効にしてavi出力してみたけれど、相変わらずガクガク状態のaviになった。再生が間に合っていないだけなのではと不安に思って、AviUtlで読み込んで1コマずつ確認してみたが、やはりフレームがところどころでダブっていた…。つまり、並列レンダリングが原因というわけでもない…。
と思ったが、ADVANCED Codec をアンインストールした状態で Moho Pro 12 からavi出力してみても、相変わらず結果は同じだった。どうやら、これはまた違う原因で不具合が起きてるっぽい。
ちなみに、CPUのコア数に応じて並列レンダリングするのがマズいのではと予想して、並列レンダリングは無効にしてavi出力してみたけれど、相変わらずガクガク状態のaviになった。再生が間に合っていないだけなのではと不安に思って、AviUtlで読み込んで1コマずつ確認してみたが、やはりフレームがところどころでダブっていた…。つまり、並列レンダリングが原因というわけでもない…。
[ ツッコむ ]
#2 [pc][cg_tools] ダイソーでタブレットスタンドを購入
昨日、ダイソーでタブレットスタンドを購入したことをメモし忘れていたのでメモ。12段階の角度がつけられる製品を2個買ってきた。
滑り止めのゴムシールを貼って、Windowsタブレット機、DELL Latitude 10 を置いてみたけれど、角度がつくことでかなり落書きがしやすくなった気がする。
それはともかく、パソコンデスクのキーボード置き場が狭いので、ちょっと設置がしづらいなと。キーボードの上に物を置けるような台、っぽいものでもあれば違ってくるのだろうか…。
滑り止めのゴムシールを貼って、Windowsタブレット機、DELL Latitude 10 を置いてみたけれど、角度がつくことでかなり落書きがしやすくなった気がする。
それはともかく、パソコンデスクのキーボード置き場が狭いので、ちょっと設置がしづらいなと。キーボードの上に物を置けるような台、っぽいものでもあれば違ってくるのだろうか…。
[ ツッコむ ]
2018/09/20(木) [n年前の日記]
#1 [blender] blenderでエフェクト作成を勉強
blenderでエフェクト作成の勉強。以下のチュートリアル記事を参考にしてひとまず作業してみたり。
_スパークエフェクト - Blenderで作るエフェクト
手元ではこんな感じになった。ちなみに環境は Windows10 x64 + blender 2.79b。
なんだか各フレームがジャギってる気がしないでもないけど…。奇麗にぼかす設定があったりするのだろうか…。
_スパークエフェクト - Blenderで作るエフェクト
手元ではこんな感じになった。ちなみに環境は Windows10 x64 + blender 2.79b。
なんだか各フレームがジャギってる気がしないでもないけど…。奇麗にぼかす設定があったりするのだろうか…。
◎ 各ウインドウのスクリーンショット。 :
◎ ハマった点。 :
最初、いきなりアニメーションをレンダリングしたら、ところどころでパーティクルが出てこないフレームが混ざってしまって悩んだり。
どうやら、Alt + A を押して、最初から終わりまでプレビュー(?)状態で再生して、パーティクルの出現・動き方についてシミュレーションさせて、結果をどこかに記憶させておかないといけないらしい。その作業をすると、タイムラインの下のほうで、シミュレーションが終わった箇所には赤い線が描画される。その状態でレンダリングしたら、ちゃんとしたアニメーションが出力できた。
どうやら、Alt + A を押して、最初から終わりまでプレビュー(?)状態で再生して、パーティクルの出現・動き方についてシミュレーションさせて、結果をどこかに記憶させておかないといけないらしい。その作業をすると、タイムラインの下のほうで、シミュレーションが終わった箇所には赤い線が描画される。その状態でレンダリングしたら、ちゃんとしたアニメーションが出力できた。
◎ レンダリング時間が結構かかる。 :
モーションブラーを使うせいか、レンダリング時間が結構かかる…。640x360、24FPS、5秒の動画で、レンダリングに25分ぐらいかかった…。1280x720にしたらどうなることか…。
こういう作業をしていると、ゲーム関係のリアルタイムレンダリングが魅力的に思えてくる…。先日、Effekseer + MMD で作業したから、尚のこと…。時間をかけて計算してレンダリングするソレと比べたら光源計算その他をかなり端折ってたりするだろうけど、それでも十分な場面って結構ありそうだなと思うわけで。
こういう作業をしていると、ゲーム関係のリアルタイムレンダリングが魅力的に思えてくる…。先日、Effekseer + MMD で作業したから、尚のこと…。時間をかけて計算してレンダリングするソレと比べたら光源計算その他をかなり端折ってたりするだろうけど、それでも十分な場面って結構ありそうだなと思うわけで。
[ ツッコむ ]
2018/09/21(金) [n年前の日記]
#1 [blender] blenderを使ってエフェクト作成の勉強
blender 2.79b を使ってエフェクト作成の勉強。以下の記事を参考して作業。
_Blenderで作るエフェクト - Blender解説ページ
_制作例 19: Blenderで舞う花びらの表現 - tomo@web
以下のような感じの動画が得られた。
フォースフィールドの「渦」を設定した作例。
フォースフィールドの「調和」を設定した作例。
光球っぽいエフェクト。
花びらを降らせる。フォースフィールドの「風」を設定。
なんとなくだけど、動作が軽い2D的なツールでも作れそうなエフェクト群に思えたりもして…。もちろん、カメラが移動する場合は3D的に位置合わせができる3DCGソフトで作業したほうが良さそうだけど、カメラが固定で、光源の反映等はしない場合は、2D系のツールでも、みたいな。
_Blenderで作るエフェクト - Blender解説ページ
_制作例 19: Blenderで舞う花びらの表現 - tomo@web
以下のような感じの動画が得られた。
フォースフィールドの「渦」を設定した作例。
フォースフィールドの「調和」を設定した作例。
光球っぽいエフェクト。
花びらを降らせる。フォースフィールドの「風」を設定。
なんとなくだけど、動作が軽い2D的なツールでも作れそうなエフェクト群に思えたりもして…。もちろん、カメラが移動する場合は3D的に位置合わせができる3DCGソフトで作業したほうが良さそうだけど、カメラが固定で、光源の反映等はしない場合は、2D系のツールでも、みたいな。
◎ フォースフィールドについて。 :
_フォースフィールド
について動作を確認しようとしたのだけど、設定の仕方が分からなくて。
オブジェクトの追加で、設定できたのだな…。追加 → フォースフィールド → 種類を選択、みたいな。ていうか前述の記事にもちゃんと書いてあったのに見過ごしてた。トホ。
オブジェクトの追加で、設定できたのだな…。追加 → フォースフィールド → 種類を選択、みたいな。ていうか前述の記事にもちゃんと書いてあったのに見過ごしてた。トホ。
◎ mp4出力。 :
blender で mp4 を直接出力する方法が分からなかったけど、「FFmpeg動画」を選択すると「エンコーディング」という設定項目が増えて、その中で mp4 を選べる、と分かったのでメモ。プリセットの中から「h264 in mp4」を選べばざっくりと設定してくれる。


[ ツッコむ ]
2018/09/22(土) [n年前の日記]
#1 [blender] blenderの操作方法を再勉強中
blenderで、選択しているポリゴンよりちょっと小さいポリゴンを作る操作方法を忘れてしまったのでググったり。どうやるんだっけ…。
「面を差し込む」(Inset)を使うのだな…。Iキーを押してから、マウスカーソルを移動して、左クリック(LMB)で決定すればいいらしい。Insetだから、Iキーなのかな。
_【Blender】面を差し込む方法
「面を差し込む」(Inset)を使うのだな…。Iキーを押してから、マウスカーソルを移動して、左クリック(LMB)で決定すればいいらしい。Insetだから、Iキーなのかな。
_【Blender】面を差し込む方法
[ ツッコむ ]
#2 [zatta] 「地震が少ない」はフラグかも
たまたまNHKを流してたら、北海道も「地震が少ない」を謳い文句にして企業誘致をしていた、というニュースが流れていて。
たしか熊本も「地震が少ない」と宣伝して企業誘致をしていてあんなことになったはず…。これはもしかすると、「地震が少ない」はフラグというか、天災を引き寄せる言霊の類じゃないのかと思えてきたり。
ちなみに、そのニュース内で、札幌市役所の方が「まさか札幌が」的なコメントをしていたのだけど。少しググったら札幌だって何度か大きな地震に襲われていて。
_北海道・地震の歴史 | 北海道の歴史
_札幌の直下型地震過去100年で34回発生、液状化現象も - 道新りんご新聞
_地震の年表 (日本) - Wikipedia
あのコメントをしていた人は、もしかして、非・札幌市民なのでは…。 *1
たしか熊本も「地震が少ない」と宣伝して企業誘致をしていてあんなことになったはず…。これはもしかすると、「地震が少ない」はフラグというか、天災を引き寄せる言霊の類じゃないのかと思えてきたり。
ちなみに、そのニュース内で、札幌市役所の方が「まさか札幌が」的なコメントをしていたのだけど。少しググったら札幌だって何度か大きな地震に襲われていて。
_北海道・地震の歴史 | 北海道の歴史
_札幌の直下型地震過去100年で34回発生、液状化現象も - 道新りんご新聞
_地震の年表 (日本) - Wikipedia
あのコメントをしていた人は、もしかして、非・札幌市民なのでは…。 *1
*1: まあ、ウチのお袋さんも、福島県生まれの福島県育ちなのに、事あるごとに「福島県は大きな地震が来ない」「岩代国と呼ばれたぐらいに地盤がしっかりしてるから 」と口走っていて、その度に自分や妹が「いや、そんなはずはない」とツッコミを入れてたわけで…。それを思い返すと、どうもあちこちの都道府県に、「自分達が住んでる場所には大きな地震が来ない」と思い込んでる人達が居るような予感が…。
[ ツッコむ ]
2018/09/23(日) [n年前の日記]
#1 [blender] blenderでパイプを作る方法をググったり
blender でパイプを作る方法が分からなかったのでググったり。
2つの方法に遭遇。
以下、参考ページ。
_なにがし Blender備忘録 カーブからものすごい簡単なパイプの作り方
_Blender | カーブのFill設定で簡単にパイプやチューブを作る - Road to 3DCG
_【Blender】パイプのモデリングの簡単な方法 | OLDROOKIE
自分も、操作の流れをキャプチャしてGIFアニメにしてみたり。各画像をクリックすると原寸サイズで見れるはず。
ベジェカーブから作る方法。最後に ALt + C を叩いて、カーブからメッシュに変換してる。
スキンモディファイアを利用して作る方法。スキンの太さは、編集モードで全選択して Ctrl + A を叩いてからマウスカーソルの移動。
ついでに、パイプの角をちょっと装飾する操作手順。Alt + E を叩くと、通常とはちょっと違う押し出しが選べる。また、Ctrl + R でループカットしてるのは、エッジを際立たせるため。
ちなみにこのGIFアニメ、途中で間違って Num . (テンキーの「.」)じゃなくて Num 0 を叩いちゃってるけど、そこはスルーしてほしい…。
2つの方法に遭遇。
- オブジェクトの追加 → カーブ → ベジェ、を選んで、データタブで「ハーフ」→「フル」に。ジオメトリの「ベベル」の、深度と解像度を変更して立体化する方法。
- 連続して繋がった辺を作成して、スキンモディファイアと細分割曲面モディファイアを追加する方法。
以下、参考ページ。
_なにがし Blender備忘録 カーブからものすごい簡単なパイプの作り方
_Blender | カーブのFill設定で簡単にパイプやチューブを作る - Road to 3DCG
_【Blender】パイプのモデリングの簡単な方法 | OLDROOKIE
自分も、操作の流れをキャプチャしてGIFアニメにしてみたり。各画像をクリックすると原寸サイズで見れるはず。
ベジェカーブから作る方法。最後に ALt + C を叩いて、カーブからメッシュに変換してる。
スキンモディファイアを利用して作る方法。スキンの太さは、編集モードで全選択して Ctrl + A を叩いてからマウスカーソルの移動。
ついでに、パイプの角をちょっと装飾する操作手順。Alt + E を叩くと、通常とはちょっと違う押し出しが選べる。また、Ctrl + R でループカットしてるのは、エッジを際立たせるため。
ちなみにこのGIFアニメ、途中で間違って Num . (テンキーの「.」)じゃなくて Num 0 を叩いちゃってるけど、そこはスルーしてほしい…。
- Num 0 を叩くと、カメラ視点に切り替わる。
- Num . を叩くと、現在選択中の何かしらをズーム表示する。
◎ 「面を差し込む」もキャプチャしてみた。 :
[ ツッコむ ]
2018/09/24(月) [n年前の日記]
#1 [anime][neta] 変形合体宇宙戦艦
寝ていたら夢の中で、
_スネークキューブ(ルービックスネーク、マジックスネーク)
型の宇宙戦艦だの、ゲッターロボっぽく3体合体する宇宙戦艦が出てきて。目が覚めてから、「それは…アリなの? ナシなの?」と考え込んでしまったり。
「作戦内容に合わせて形を変えられるから強いし使い勝手がいいぞー」みたいなハッタリなら利かせられそうな気はする…かな…。まあ、実際に存在したら、えてして中途半端なスペックになって弱かったり、メンテナンスが大変で不便だったりしそうだけど。
巨大ロボットほどややこしい変形合体をしなくて済むので、玩具のデザイナーさんが困らなくて済むメリットはあるかも…。スネークキューブ型はともかく、3体合体宇宙戦艦なんて、どうせパーツを連結するだけだし。
例えば、戦隊シリーズの巨大ロボット全機合体状態などは、「ソレ、ただ単に上にちょこんと乗せてるだけでは…?」って気分になるけれど。アレも、どうにか人型を維持しようなんて思わずに、「全機合体で戦艦になるよ」「戦車になるよ」とでも言っておけば結構納得しちゃうデザインになったりしないかなと。いや、あまり変わらないか…。
「作戦内容に合わせて形を変えられるから強いし使い勝手がいいぞー」みたいなハッタリなら利かせられそうな気はする…かな…。まあ、実際に存在したら、えてして中途半端なスペックになって弱かったり、メンテナンスが大変で不便だったりしそうだけど。
巨大ロボットほどややこしい変形合体をしなくて済むので、玩具のデザイナーさんが困らなくて済むメリットはあるかも…。スネークキューブ型はともかく、3体合体宇宙戦艦なんて、どうせパーツを連結するだけだし。
例えば、戦隊シリーズの巨大ロボット全機合体状態などは、「ソレ、ただ単に上にちょこんと乗せてるだけでは…?」って気分になるけれど。アレも、どうにか人型を維持しようなんて思わずに、「全機合体で戦艦になるよ」「戦車になるよ」とでも言っておけば結構納得しちゃうデザインになったりしないかなと。いや、あまり変わらないか…。
◎ 非ロボットで合体する何か。 :
アニメに登場する巨大ロボットなら変形合体は比較的よく見かけるけれど、宇宙戦艦だの飛行機だので変形合体はあまり見かけない気がする。何故なんだろう。
と言っても、全く存在しないわけではないよなと。例えば、たしかウルトラセブンには、2体だか3体だかが合体する飛行機が出ていたような気もする…。ググってみたら、 _ウルトラホーク1号 だったらしい。3体に分離するのだな。 _ウルトラ警備隊 - Wikipedia によると、
何にせよ、こんな感じで、「変形合体する戦艦」という概念は何十年も前からフツーに存在してるわけで。しかし、あまり見かけない。まあ、ロボットと比較したらそれほど多くない印象、ぐらいの話でしかないけれど。
考えてみたら、ウルトラホーク1号も、劇中でその設定を活かせてなかった気もする…。何かの話で無理矢理設定を使っていた可能性はありそうだけど、子供心に「ウルトラホーク1号スゲエ」「合体・分離すると便利だな」と思った記憶が全く無い…。
つまり、飛行機だの戦艦だのが合体しても、脚本家さんが「そんな設定持ち込まれてもなア…」って感じになるのかな。だから設定自体が出てこないし、設定があっても誰も使おうとしない、とか。
考えてみたらロボットもそうか。1stガンダムのコアブロックシステムだって活用されてたとは言い難い。ガンタンクの上半身をガンダムの下半身に乗せて活躍させても良さそうなのに、そんな場面は無かったような…。いやまあ、Gファイター登場後は少しソレっぽい使い方してたけど、アレも今見ると無理矢理どうにか出してた感が…。スタッフからよほど嫌われていたのか、劇場版ではGファイターなんて無かったことになってるし…。
まあ、ガンダムは、ガンダムがスーパーロボット過ぎるから…。戦艦並みのビームライフルなんて持ってたら、そりゃガンキャノンもガンタンクも「もう全部あいつ一人でいいんじゃないかな」という気分に、ていうかカイさんが「アムロが居ればいいじゃん。俺、要る?」って拗ねてたっけ。本当なら、見た目のデザインからして、遠距離攻撃はガンタンク、中距離攻撃はガンキャノンが担当しそうだけど…。ガンダムが、ビームライフル、バズーカ、ビームサーベル、何でも持てるあたりがアレなんだろうな…。
と言っても、全く存在しないわけではないよなと。例えば、たしかウルトラセブンには、2体だか3体だかが合体する飛行機が出ていたような気もする…。ググってみたら、 _ウルトラホーク1号 だったらしい。3体に分離するのだな。 _ウルトラ警備隊 - Wikipedia によると、
デザインは成田亨によるもので、当時企画されていた特撮映画『空飛ぶ戦艦』に登場する「空中戦艦」としてデザインされていた物のリライトとある。「空中戦艦」…! 呼称からしてなんだかカッコイイ。
何にせよ、こんな感じで、「変形合体する戦艦」という概念は何十年も前からフツーに存在してるわけで。しかし、あまり見かけない。まあ、ロボットと比較したらそれほど多くない印象、ぐらいの話でしかないけれど。
考えてみたら、ウルトラホーク1号も、劇中でその設定を活かせてなかった気もする…。何かの話で無理矢理設定を使っていた可能性はありそうだけど、子供心に「ウルトラホーク1号スゲエ」「合体・分離すると便利だな」と思った記憶が全く無い…。
つまり、飛行機だの戦艦だのが合体しても、脚本家さんが「そんな設定持ち込まれてもなア…」って感じになるのかな。だから設定自体が出てこないし、設定があっても誰も使おうとしない、とか。
考えてみたらロボットもそうか。1stガンダムのコアブロックシステムだって活用されてたとは言い難い。ガンタンクの上半身をガンダムの下半身に乗せて活躍させても良さそうなのに、そんな場面は無かったような…。いやまあ、Gファイター登場後は少しソレっぽい使い方してたけど、アレも今見ると無理矢理どうにか出してた感が…。スタッフからよほど嫌われていたのか、劇場版ではGファイターなんて無かったことになってるし…。
まあ、ガンダムは、ガンダムがスーパーロボット過ぎるから…。戦艦並みのビームライフルなんて持ってたら、そりゃガンキャノンもガンタンクも「もう全部あいつ一人でいいんじゃないかな」という気分に、ていうかカイさんが「アムロが居ればいいじゃん。俺、要る?」って拗ねてたっけ。本当なら、見た目のデザインからして、遠距離攻撃はガンタンク、中距離攻撃はガンキャノンが担当しそうだけど…。ガンダムが、ビームライフル、バズーカ、ビームサーベル、何でも持てるあたりがアレなんだろうな…。
◎ 余談。 :
合体戦艦と言うと、なんとなくアトランジャーだのレッドホークだのを思い出す…。
_アオシマ模型の合体空母レッドホーク、合体レッドホークヤマト〜今道栄治のマンガがkindleで読める!!
_-超金族- ヤマト暁の発進
_「ミニ合体マシン9号 ミクロタイガー」 合体ロボットアトランジャー ( おもちゃ ) - アオシマ合体プラモデル&おもちゃ博物館 吉野正裕コレクション - Yahoo!ブログ
_アオシマ模型の合体空母レッドホーク、合体レッドホークヤマト〜今道栄治のマンガがkindleで読める!!
_-超金族- ヤマト暁の発進
_「ミニ合体マシン9号 ミクロタイガー」 合体ロボットアトランジャー ( おもちゃ ) - アオシマ合体プラモデル&おもちゃ博物館 吉野正裕コレクション - Yahoo!ブログ
[ ツッコむ ]
#2 [anime][neta] 将棋を元ネタにしたロボット設定ってどうだろう
ガンダムがスーパーロボット過ぎてガンキャノンやガンタンクの立場が、と書いたあたりでなんとなく思ったけど。将棋のルールを元ネタにしてロボットの設定を作っていったらどうなるかなと妄想したり。
移動距離が少なく、攻撃力も少ない「歩」ロボット。たぶんボールやジムなんだろうな…。
移動距離だけは抜群の「飛車」「角」ロボット。もしかするとGファイターがコレだったのだろうか。
一気に敵陣に突進してたぶん戻ってこない系の「香車」ロボット、なんてのも設定できそうな。
「玉将」は何だろう…。ビグザム?
移動距離が少なく、攻撃力も少ない「歩」ロボット。たぶんボールやジムなんだろうな…。
移動距離だけは抜群の「飛車」「角」ロボット。もしかするとGファイターがコレだったのだろうか。
一気に敵陣に突進してたぶん戻ってこない系の「香車」ロボット、なんてのも設定できそうな。
「玉将」は何だろう…。ビグザム?
◎ 将棋を元ネタにするのは良くないかも。 :
考えてみたら、将棋の場合、移動能力と攻撃能力が分離されてないから元ネタとしてはちょっとアレかも。移動能力は低いけど攻撃力があるヤツとか、移動能力は高いけど攻撃力が低いヤツとか、そういう設定が考えられなくなるもんな…。
逆に考えると、移動能力と攻撃能力を一緒くたにしてしまったあたりが、将棋というゲームの優れた点なのかも。ルールがシンプルになって、小学生でも覚えられるルールになった。もし、そこが分かれてたら、それだけで複雑なルールになってしまって普及しなかった可能性が。
逆に考えると、移動能力と攻撃能力を一緒くたにしてしまったあたりが、将棋というゲームの優れた点なのかも。ルールがシンプルになって、小学生でも覚えられるルールになった。もし、そこが分かれてたら、それだけで複雑なルールになってしまって普及しなかった可能性が。
◎ ポイントを割り振るほうがいいのかな。 :
ロボットに求められる要素をリストアップして、全ポイントを決めておいて、どの能力に何ポイント割り振るか、みたいな感じで設定を作ったほうがいいのかもしれない。輸送能力は高いけど攻撃力は低いとか。メンテナンスが楽だし入手性も高いけど移動能力も攻撃力も低いとか。
でもまあ、そういう設定って、ウォーゲームの類であれば有効かもしれないけれど、漫画やアニメではあまり活用できないかも…。
でもまあ、そういう設定って、ウォーゲームの類であれば有効かもしれないけれど、漫画やアニメではあまり活用できないかも…。
[ ツッコむ ]
2018/09/25(火) [n年前の日記]
#1 [blender][cg_tools] パーツ群の3DCGモデルデータの権利ってどこまであるんだろう
DOGA L1 のパーツモデル群を眺めながら、blender を使って、目コピで一つ一つモデリングして blender の操作方法を勉強し始めたのだけど。
作業をしているうちに考え込んでしまった。こうしてモデリングしたパーツモデルデータは、.blend で保存してネットで配布・公開することが可能なのだろうかと…。
作業をしているうちに考え込んでしまった。こうしてモデリングしたパーツモデルデータは、.blend で保存してネットで配布・公開することが可能なのだろうかと…。
◎ やってみたいこと。 :
DOGA L1 は、たくさん添付されたパーツモデル群の中からヨサゲなパーツをペタペタ並べていくことで、3DCG初心者でもなんとなくそれっぽいモデルが作れるあたりが実に秀逸で。ナイスアイデア。素晴らしい。
せっかくだから、こういうやり方がもっと広まってほしい。子供から大人まで、気楽に3DCG制作を始められる、そんな世の中になってほしい。であれば、ユーザ数の多い3DCGソフトでこういうことをやれたらいいよなと。つまり、こういうことを blender 上でも出来たらいいよなあ、と。
でも、そのためには、大量のパーツモデル群が必要になる。どうやってそのモデルデータを揃えるか…。
考えてみたら、せっかく DOGA L1 というお手本があるのだから…。DOGA L1 のパーツモデル群を参考にしながらコツコツ揃えていったらどうだろう、と。
せっかくだから、こういうやり方がもっと広まってほしい。子供から大人まで、気楽に3DCG制作を始められる、そんな世の中になってほしい。であれば、ユーザ数の多い3DCGソフトでこういうことをやれたらいいよなと。つまり、こういうことを blender 上でも出来たらいいよなあ、と。
でも、そのためには、大量のパーツモデル群が必要になる。どうやってそのモデルデータを揃えるか…。
考えてみたら、せっかく DOGA L1 というお手本があるのだから…。DOGA L1 のパーツモデル群を参考にしながらコツコツ揃えていったらどうだろう、と。
◎ 見た目が似てるだけでもアウトなのだろうか。 :
DOGA L1 を参考に、と言っても…。例えば、DOGA L1 に添付されているパーツモデルデータを、blender にインポートして、.blend で保存して、CC0ライセンスにしてネットで配布…。
てなやり方は、絶対にアウトだよなと。「ソレ、お前が作ったモデルデータじゃないやん」「他人様の作ったモデルデータに勝手なライセンスつけて配布してんじゃねえ。この犯罪者め」と言われるはず。DOGA L1 を作る際、開発陣はめっちゃ苦労してるわけだから、間違いなく激怒する行為。訴えられてもおかしくない。
しかし、これがもし、目コピで、一つ一つゼロからモデリングして配布する、という流れだったらどうだろう。両方のモデルを重ねてみれば、ポリゴン構成も違うし、各頂点の座標もかなり違うしで、同一データじゃないと分かるはず。それならば、許されるのだろうか…。
これも許されない気がする。「オイオイ。コレって DOGA L1 のパーツじゃん。こういうことしちゃダメだろ。…え? ゼロからモデリングし直した? いや、でも、コレ見た目はそっくりだろ…。見た目が同じなんだからあかんだろ」と言われるのがオチじゃないだろうか。
本当に「あかん」のだろうか。だって、コレ、パーツなわけで。「お前の作ったネジ、A社の作ったネジと見た目が同じじゃねえか。そりゃ売ったらあかんやろ」というやり取りはあり得るのだろうか…?
「3DCGモデルデータはネジとは違う」と言われそうだけど、本当にそうだろうか。この場合、組み合わせて何かを作るための一つ一つの部品、という点ではどちらも同じじゃないのか。
DOGA L1 のパーツモデル群は、単体でポツンとそこに置かれた状態で作品制作することを想定してないモデルデータだろうと。あくまで、色々組み合わせて戦闘機だの戦艦だのに見える何かを作ってから作品制作、という使われ方を前提にしてるのではないか。つまり、パーツだし、部品だよなと。
パーツだの部品だのは、ゼロから作っても、パッと見が同じだけでアウトなのだろうか。そこのところ、どうなのよ。
てなやり方は、絶対にアウトだよなと。「ソレ、お前が作ったモデルデータじゃないやん」「他人様の作ったモデルデータに勝手なライセンスつけて配布してんじゃねえ。この犯罪者め」と言われるはず。DOGA L1 を作る際、開発陣はめっちゃ苦労してるわけだから、間違いなく激怒する行為。訴えられてもおかしくない。
しかし、これがもし、目コピで、一つ一つゼロからモデリングして配布する、という流れだったらどうだろう。両方のモデルを重ねてみれば、ポリゴン構成も違うし、各頂点の座標もかなり違うしで、同一データじゃないと分かるはず。それならば、許されるのだろうか…。
これも許されない気がする。「オイオイ。コレって DOGA L1 のパーツじゃん。こういうことしちゃダメだろ。…え? ゼロからモデリングし直した? いや、でも、コレ見た目はそっくりだろ…。見た目が同じなんだからあかんだろ」と言われるのがオチじゃないだろうか。
本当に「あかん」のだろうか。だって、コレ、パーツなわけで。「お前の作ったネジ、A社の作ったネジと見た目が同じじゃねえか。そりゃ売ったらあかんやろ」というやり取りはあり得るのだろうか…?
「3DCGモデルデータはネジとは違う」と言われそうだけど、本当にそうだろうか。この場合、組み合わせて何かを作るための一つ一つの部品、という点ではどちらも同じじゃないのか。
DOGA L1 のパーツモデル群は、単体でポツンとそこに置かれた状態で作品制作することを想定してないモデルデータだろうと。あくまで、色々組み合わせて戦闘機だの戦艦だのに見える何かを作ってから作品制作、という使われ方を前提にしてるのではないか。つまり、パーツだし、部品だよなと。
パーツだの部品だのは、ゼロから作っても、パッと見が同じだけでアウトなのだろうか。そこのところ、どうなのよ。
◎ パーツの権利はどこまであるんだろう。 :
このあたり、考えるとややこしい。
例えば、色々なガンプラを買ってきて、部品をペタペタくっつけて、ミレニアムファルコンっぽい何かを作って写真を公開としたとして。この場合、ディズニーやルーカスフィルムは、バンダイを訴えるのだろうか…? 「お前達、ミレニアムファルコンのパーツを堂々と売ってやがったな! これは意匠権の侵害だ!」とかなんとか。
しかし、元々のミレニアムファルコンのミニチュアも、 _戦車やF1カーのプラモデルの部品をペタペタして 作ってあるわけで…。 _タミヤ製プラモデルもペタペタされてる らしいけど、するとタミヤは、ディズニーやルーカスフィルムを訴えることができるのだろうか…?
パーツの形が同じだったら訴えることができてしまうなら…。パーツの形が違っていれば怒られないのだろうか。そんなわけでもないだろう。
どこかの中国企業が、細部は似ても似つかないけど、全体的にはどう見てもミレニアムファルコンにしか見えない玩具を売ってたら…。当然、ディズニーやルーカスフィルムは訴えるよなと。
世の中、「パーツの形が違うからOKでしょ」というわけにはいかない。どちらかというと、「全体的にぼんやり似ちゃってるからアウト」みたいな話になる、そんな印象があるなと。
なら、パーツ単位で似てる似てないは、ほとんど問題にされないということでいいのだろうか。…そういうわけでもないような。
例えば、どこかの中国企業が、ガンダムの足パーツのプラモデルだけ売っていて。別の中国企業が、ガンダムの頭にしか見えないパーツだけのプラモデルを売っていて、買い集めて合体させればガンダムになっちゃう、みたいな状態だったとしたら…。バンダイはそれら企業をフツーに訴えるのではないだろうか。つまり、パーツしか売ってないのに、訴えられる場面もあるのだろうな。
架空のメカの、パーツの意匠権(?)って、どこまで権利があるのだろう…。
例えば、色々なガンプラを買ってきて、部品をペタペタくっつけて、ミレニアムファルコンっぽい何かを作って写真を公開としたとして。この場合、ディズニーやルーカスフィルムは、バンダイを訴えるのだろうか…? 「お前達、ミレニアムファルコンのパーツを堂々と売ってやがったな! これは意匠権の侵害だ!」とかなんとか。
しかし、元々のミレニアムファルコンのミニチュアも、 _戦車やF1カーのプラモデルの部品をペタペタして 作ってあるわけで…。 _タミヤ製プラモデルもペタペタされてる らしいけど、するとタミヤは、ディズニーやルーカスフィルムを訴えることができるのだろうか…?
パーツの形が同じだったら訴えることができてしまうなら…。パーツの形が違っていれば怒られないのだろうか。そんなわけでもないだろう。
どこかの中国企業が、細部は似ても似つかないけど、全体的にはどう見てもミレニアムファルコンにしか見えない玩具を売ってたら…。当然、ディズニーやルーカスフィルムは訴えるよなと。
世の中、「パーツの形が違うからOKでしょ」というわけにはいかない。どちらかというと、「全体的にぼんやり似ちゃってるからアウト」みたいな話になる、そんな印象があるなと。
なら、パーツ単位で似てる似てないは、ほとんど問題にされないということでいいのだろうか。…そういうわけでもないような。
例えば、どこかの中国企業が、ガンダムの足パーツのプラモデルだけ売っていて。別の中国企業が、ガンダムの頭にしか見えないパーツだけのプラモデルを売っていて、買い集めて合体させればガンダムになっちゃう、みたいな状態だったとしたら…。バンダイはそれら企業をフツーに訴えるのではないだろうか。つまり、パーツしか売ってないのに、訴えられる場面もあるのだろうな。
架空のメカの、パーツの意匠権(?)って、どこまで権利があるのだろう…。
- マクロスのバルキリーのデザインは現行の戦闘機によく似てるけど、戦闘機を作ってる企業から訴えられたりしないのか。
- ロボットのどこかに3つの黒丸を描いたら、メカデザイナーの出渕裕氏から訴えられるのか。
- 積み木を重ねたら、大河原邦男氏から訴えられてしまうのか。
- ロボットを金色に塗ったら、永野護氏から訴えられてしまうのか。
- 鉄腕アトムの瞳は、ディズニーのバンビの瞳に似てるけど、手塚プロはディズニーから訴えられてしまうのか。
- 「ガンガル」「ザ☆アニメージ」「超銀河伝説バイソン」は許されるのか。
◎ パーツにまで権利を認めると面倒臭い世の中になる。 :
個人的には、パーツや部品にまで意匠権云々を認めてしまうと、かなりとっても面倒臭い世の中になりそうで、それはちょっとヤバいんじゃないかと思うわけで。
「パーツを組み合わせて出来上がった何かが全体的にぼんやり似ていたらソレはアウト」だけど、「パーツ単位で似てる程度は大目に見よう」ぐらいに留めておいたほうが良くないかと。「パーツが似てたらアウト」にしてしまうと、いくらでも他者を刺せる状況になるけど、おそらく自身も予想もしてない所から次々に刺される状況になるよなと…。
なので、オリジナルデータをそのままインポートするなんてのは論外だけど、ゼロからモデリングしたパーツデータなら、それが DOGA L1 のパーツ群に似ていても、まあOKということにしよう、だってあくまでパーツだし、てな感じで取り扱うのがいいのではないのかなあ、と思ってしまったりもするわけで。
でも、DOGA L1 の開発陣は、「ふざけんな!」と言い出しそうだよなあ…。その場合、どんな棍棒を使って殴られてしまうのか…。
しかしその場合、逆に DOGA がサンライズやバンダイにチクられたらどうするんだろう、とも…。DOGA L1 のパーツ群の中に、 _「コレって…アレだよな…」 てのも混ざってるわけで…。相手を殴る際に使った棍棒で自分も別方向から殴られる可能性が…。
とかなんとか考えると、あくまでパーツの見た目が似てる程度なら大目に、ということにしといたほうが、皆で幸せになれそうな…。まあ、その場合も、一体どこからどこまでをパーツ扱いするのか、という問題は残るのだろうけど。
「パーツを組み合わせて出来上がった何かが全体的にぼんやり似ていたらソレはアウト」だけど、「パーツ単位で似てる程度は大目に見よう」ぐらいに留めておいたほうが良くないかと。「パーツが似てたらアウト」にしてしまうと、いくらでも他者を刺せる状況になるけど、おそらく自身も予想もしてない所から次々に刺される状況になるよなと…。
なので、オリジナルデータをそのままインポートするなんてのは論外だけど、ゼロからモデリングしたパーツデータなら、それが DOGA L1 のパーツ群に似ていても、まあOKということにしよう、だってあくまでパーツだし、てな感じで取り扱うのがいいのではないのかなあ、と思ってしまったりもするわけで。
でも、DOGA L1 の開発陣は、「ふざけんな!」と言い出しそうだよなあ…。その場合、どんな棍棒を使って殴られてしまうのか…。
しかしその場合、逆に DOGA がサンライズやバンダイにチクられたらどうするんだろう、とも…。DOGA L1 のパーツ群の中に、 _「コレって…アレだよな…」 てのも混ざってるわけで…。相手を殴る際に使った棍棒で自分も別方向から殴られる可能性が…。
とかなんとか考えると、あくまでパーツの見た目が似てる程度なら大目に、ということにしといたほうが、皆で幸せになれそうな…。まあ、その場合も、一体どこからどこまでをパーツ扱いするのか、という問題は残るのだろうけど。
◎ 江戸時代にモビルスーツがあれば良かったのに。 :
これがもし、江戸時代にモビルスーツがデザインされていたなら、当時の資料からパーツデザインを拾ってくれば権利関係は切れてるから問題は起きないだろうなと…。
でも、架空世界のメカデザインという作業が行われ始めたのって、大体は昭和になってからだし…。
でも、架空世界のメカデザインという作業が行われ始めたのって、大体は昭和になってからだし…。
[ ツッコむ ]
2018/09/26(水) [n年前の日記]
#1 [blender] blenderでモデリングの勉強中
blenderを使ってモデリングの勉強中。
[ ツッコむ ]
2018/09/27(木) [n年前の日記]
#1 [blender] blenderでまだモデリングの勉強中
blenderでまだモデリングの勉強中。
DOGA L1添付のパーツモデルをお手本にして、こういう形をモデリングするならどういう作業の流れになるか、てなあたりを自分なりに考えつつ練習してるけど、なかなか複雑な形が出てきて悩んだり。四角ポリゴンの、片側の辺は水平なのに、もう片側は垂直になってたりとか。三角ポリゴンになった時にコレはどうなるんだ…。
DOGA L1添付のパーツモデルをお手本にして、こういう形をモデリングするならどういう作業の流れになるか、てなあたりを自分なりに考えつつ練習してるけど、なかなか複雑な形が出てきて悩んだり。四角ポリゴンの、片側の辺は水平なのに、もう片側は垂直になってたりとか。三角ポリゴンになった時にコレはどうなるんだ…。
[ ツッコむ ]
2018/09/28(金) [n年前の日記]
#1 [nitijyou] 健康診断に行ってきた
市の健康診断に行ってきた。AM09:45頃に受付をして、AM10:30頃に終わった。
今年は心電図も増えていた。去年までは、如何に早く大量の受診者を捌くかが優先されていて、年々、検査項目が少なくなっていった記憶があるのだけど…。
今年は心電図も増えていた。去年までは、如何に早く大量の受診者を捌くかが優先されていて、年々、検査項目が少なくなっていった記憶があるのだけど…。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
PCがビープ音を鳴らしたまま起動しない、起動しても正常に使える状態にならない、という相談を受けて、某所まで自転車で。AM11:20-AM11:55まで作業。
原因は分からなかった…。ビープ音の種類からして、電源関係かビデオカードっぽい気もするのだけど、音を確認しようと何度か電源を再投入していたら起動してしまったし…。とりあえず、memtest86+ でチェックしてエラーは出なかったし、HDDのエラーチェックも問題無しと表示されていた。とメモ。
原因は分からなかった…。ビープ音の種類からして、電源関係かビデオカードっぽい気もするのだけど、音を確認しようと何度か電源を再投入していたら起動してしまったし…。とりあえず、memtest86+ でチェックしてエラーは出なかったし、HDDのエラーチェックも問題無しと表示されていた。とメモ。
[ ツッコむ ]
2018/09/29(土) [n年前の日記]
#1 [blender] blenderでモデリングの勉強中
勉強中。
[ ツッコむ ]
2018/09/30(日) [n年前の日記]
#1 [blender] blenderでまだモデリングの勉強中
勉強中だけど、ペースが遅くなってきた。DOGAのモデルをお手本にしてるけど、複雑な形状はポリゴンの組み方がよく分からないというか。
[ ツッコむ ]
#2 [anime] 「劇場版 とある魔術の禁書目録 -エンデュミオンの奇蹟-」を視聴
BS11で放送されていたので見てみたり。たしか初見…じゃないかなあ…。たぶん。違ったかな。
TVアニメ版は全く見ていないので、世界設定やキャラ設定はさっぱり分からず。どうせファン向けのお祭り企画だろうから視聴は厳しいかなと思いつつ眺めてみたけど、作画というか映像面は凄かったので、それだけでも結構楽しめた。
メインとなる話も、ちゃんと見てれば理解できたのであろう気もする。今回は、どうせ基本設定を知らないからと最初から理解を諦めつつぼんやり視聴してしまったけれど、ちょっと失敗したかもしれない。
ホントかどうかは知らないけれど、原作者から提示されたプロットは3時間ぐらいの分量だったけれど、脚本担当の吉野弘幸氏が奮闘して1時間半にどうにかまとめた、という話もどこかで見かけた。脚本ができてこなかったらコンテも作画もへったくれもないわけで、その話が本当なら脚本家さんは称賛されてしかるべき、なのではあるまいか…。いやまあ、集団制作だから、スタッフ全員が褒められてしかるべき、でもあるのだろうけど。
TVアニメ版は全く見ていないので、世界設定やキャラ設定はさっぱり分からず。どうせファン向けのお祭り企画だろうから視聴は厳しいかなと思いつつ眺めてみたけど、作画というか映像面は凄かったので、それだけでも結構楽しめた。
メインとなる話も、ちゃんと見てれば理解できたのであろう気もする。今回は、どうせ基本設定を知らないからと最初から理解を諦めつつぼんやり視聴してしまったけれど、ちょっと失敗したかもしれない。
ホントかどうかは知らないけれど、原作者から提示されたプロットは3時間ぐらいの分量だったけれど、脚本担当の吉野弘幸氏が奮闘して1時間半にどうにかまとめた、という話もどこかで見かけた。脚本ができてこなかったらコンテも作画もへったくれもないわけで、その話が本当なら脚本家さんは称賛されてしかるべき、なのではあるまいか…。いやまあ、集団制作だから、スタッフ全員が褒められてしかるべき、でもあるのだろうけど。
◎ 名探偵コナンの冒頭は優秀だなと再認識。 :
この劇場版を眺めているうちに、作品の基本設定を短時間で提示するという点で、名探偵コナンは優秀だなと思えてきたり。劇場版の冒頭で、毎回、こういう経緯で主人公はこうなってます、と説明するわけで…。アレがあるだけで、コナンシリーズを見たことない人でも、ちょっとは設定が分かったつもりになって、なんとなく作品を眺められるよなと。
何が何だかさっぱり分からない状態で見せてしまうより、ほんのちょっとだけ基本設定を説明して、詳しくは分からないけどそこそこ分かったつもりにさせた上で視聴してもらう、というのは賢いと思うわけで。全てを完全に理解させる必要は無い。なんとなくぼんやりと分かったような気分にさせればそれだけでも十分。コナンシリーズがファミリー向けとして成功してるのは、そういった部分も大きいのではないだろうか。
なので、「とある」シリーズも、コナンをお手本にして、とりあえずお決まりのいつものコレを流しとけば基本設定の説明はできるよね、みたいなソレを考案したほうが良かったのではないかと思ったりもしたけれど。もしかして、「科学と魔術が交差する〜」云々がソレではあるのだろうか…。ちょっとソレだけでは分からないところがあるよな…。
それはともかく。「ラブライブ」の、「前回のラブライブ!」もそうだけど、本編が始まる前に設定やストーリーについて軽くおさらいをしておくというのは、本編の出来云々とはまた全然違う部分で、視聴のハードルを大きく下げることに繋がるだろうと思うわけで。1stガンダムも、毎回冒頭に「宇宙世紀0079〜」が入ってたけど、アレがあるのとないのとでは、視聴者の途中参加ができるかどうかがガラリと変わってくるはずで。
本来そのあたりは、商品全体を俯瞰して見ているプロデューサーあたりが発案して盛り込ませるものなのだろうか。たしかコナンは、プロデューサーからの指示でそのあたりを盛り込んだ、という話を見かけた記憶もあるような。違ったかな。別の作品だったかな。記憶が怪しくなってきた。
何にせよ、本編以外の部分でも間口を広げるための工夫の仕方は色々あるんだろうなと。
何が何だかさっぱり分からない状態で見せてしまうより、ほんのちょっとだけ基本設定を説明して、詳しくは分からないけどそこそこ分かったつもりにさせた上で視聴してもらう、というのは賢いと思うわけで。全てを完全に理解させる必要は無い。なんとなくぼんやりと分かったような気分にさせればそれだけでも十分。コナンシリーズがファミリー向けとして成功してるのは、そういった部分も大きいのではないだろうか。
なので、「とある」シリーズも、コナンをお手本にして、とりあえずお決まりのいつものコレを流しとけば基本設定の説明はできるよね、みたいなソレを考案したほうが良かったのではないかと思ったりもしたけれど。もしかして、「科学と魔術が交差する〜」云々がソレではあるのだろうか…。ちょっとソレだけでは分からないところがあるよな…。
それはともかく。「ラブライブ」の、「前回のラブライブ!」もそうだけど、本編が始まる前に設定やストーリーについて軽くおさらいをしておくというのは、本編の出来云々とはまた全然違う部分で、視聴のハードルを大きく下げることに繋がるだろうと思うわけで。1stガンダムも、毎回冒頭に「宇宙世紀0079〜」が入ってたけど、アレがあるのとないのとでは、視聴者の途中参加ができるかどうかがガラリと変わってくるはずで。
本来そのあたりは、商品全体を俯瞰して見ているプロデューサーあたりが発案して盛り込ませるものなのだろうか。たしかコナンは、プロデューサーからの指示でそのあたりを盛り込んだ、という話を見かけた記憶もあるような。違ったかな。別の作品だったかな。記憶が怪しくなってきた。
何にせよ、本編以外の部分でも間口を広げるための工夫の仕方は色々あるんだろうなと。
[ ツッコむ ]
以上、30 日分です。