2025/09/13(土) [n年前の日記]
#1 [prog][hsp] プログラミング環境 HSP 3.7を試用
無料で利用できる、HSPというプログラミング環境がある。スクリプトを書いて、Windowsの実行形式ファイルを作れたりする。
なんだか最近「HSP」という単語が心理学/精神医学っぽいジャンルで使われ始めてしまったようで、プログラミング環境としての「HSP」を検索しようとしてもなかなか出てこない状態に追い込まれてるけど…。3DCGソフト「Vue」とJavaScript関係の「Vue.js」を思い出す…。前者のほうが昔からあったのに後者の勢いが凄くて前者はWeb検索でなかなか出てこなくなった…。
それはともかく。HSP 3.7 が公開されたらしい。
_HSP3.7 新機能ハイライト
HSPは以前少し使ってみた時期があるので、せっかくだからインストールを試みた。環境は Windows10 x64 22H2。
なんだか最近「HSP」という単語が心理学/精神医学っぽいジャンルで使われ始めてしまったようで、プログラミング環境としての「HSP」を検索しようとしてもなかなか出てこない状態に追い込まれてるけど…。3DCGソフト「Vue」とJavaScript関係の「Vue.js」を思い出す…。前者のほうが昔からあったのに後者の勢いが凄くて前者はWeb検索でなかなか出てこなくなった…。
それはともかく。HSP 3.7 が公開されたらしい。
_HSP3.7 新機能ハイライト
HSPは以前少し使ってみた時期があるので、せっかくだからインストールを試みた。環境は Windows10 x64 22H2。
◎ インストール :
今回は、以下のページからzip版を入手した。
_HSP3.7リリース版を公開しました - おにたま(オニオンソフト)のおぼえがき
「HSP3.7 フルセット版(zipアーカイブ)」 (hsp37.zip) を入手して解凍。
今回は D:\Prog\hsp37\ に置いてみた。しかし、この置き場所が、後にトラブルを引き起こすことになった…。
_HSP3.7リリース版を公開しました - おにたま(オニオンソフト)のおぼえがき
「HSP3.7 フルセット版(zipアーカイブ)」 (hsp37.zip) を入手して解凍。
今回は D:\Prog\hsp37\ に置いてみた。しかし、この置き場所が、後にトラブルを引き起こすことになった…。
◎ HSP3アップデーターがエラーを出す :
HSP 3.7から、HSP3アップデーター (hsp3upd.exe) というツールが付属することになったらしい。インターネット経由で追加パッケージをダウンロードしてインストールできるのだとか。
_HSP3Update : HSP3アップデーター
HSP 3.7 では HGIMG3 という画像表示用ライブラリが添付されなくなって、HSP3アップデーターを経由しないとインストールできなくなった、との記述があるように見えたので、hsp3upd.exe を実行してインストールを試みた。 *1
しかし、エラーが出る…。
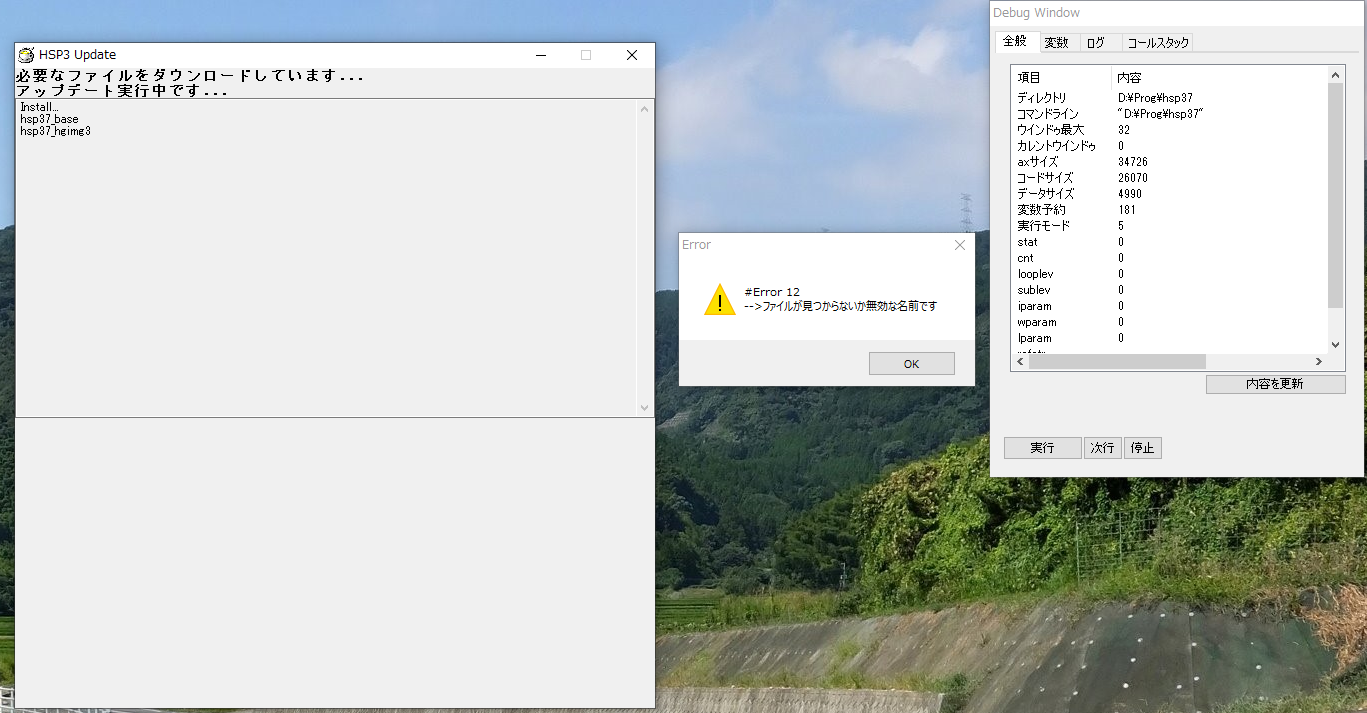
HSP3アップデーターの初回起動時は基本システムの再インストール(?)が必要らしいのだけど、「HSP3基本システム(3.7)」を選択して先に進んで、「アップデート」をクリックしても、以下のエラーが出る。
フルセットzip版(hsp37.zip)だからダメなのかなと、他の版も一通り試してみたけれど、結果は変わらず。
原因が分からなくて困りながらマニュアルや関連記事を眺めていたら、「推奨パスは「c:\hsp37」になります」という一文が目に入った。まさか…。
D:\Prog\hsp37\ ではなく C:\hsp37\ を作って、そこにファイル群を置いてから、中の hsp3upd.exe を実行してみたところ、エラーが出ずに処理が終了した。
えー。そういうオチか…。今時インストールフォルダの場所を決め打ちで作ってあるとは…。ギャフン。
ちなみに、HSP3アップデーターでインストール処理が成功してから、C:\hsp37\ を D:\Prog\hsp37\ に移動してみたけれど、一応動いているように見えた。
となると、HSP3アップデーターを使いたいなら、以下のようになるのかな…。
HSP3アップデーターを必ず経由してインストールせよ、というのは、こういうトラブルが起きた時に手詰まりになるからちょっとアレだなあ…。手作業でも追加パッケージをインストールできるようにしてあれば悩まなくても済んだかも…。悩まずに済むための仕組みになったら、ますます悩む状態が発生しちゃったのは、なんだかな。 *2
さておき。HSP3アップデーターは以下の場所に zip をダウンロードしたように見えたので、一度インストール処理が成功したらバックアップを取っておいて、次回はソレを解凍して手作業で配置してしまってもいいのかもしれない。
_HSP3Update : HSP3アップデーター
HSP 3.7 では HGIMG3 という画像表示用ライブラリが添付されなくなって、HSP3アップデーターを経由しないとインストールできなくなった、との記述があるように見えたので、hsp3upd.exe を実行してインストールを試みた。 *1
しかし、エラーが出る…。
HSP3アップデーターの初回起動時は基本システムの再インストール(?)が必要らしいのだけど、「HSP3基本システム(3.7)」を選択して先に進んで、「アップデート」をクリックしても、以下のエラーが出る。
#Error 12 -->ファイルが見つからないか無効な名前です
フルセットzip版(hsp37.zip)だからダメなのかなと、他の版も一通り試してみたけれど、結果は変わらず。
- HSP3.7 フルセット版(インストーラー) (hsp37.exe)
- HSP3.7 基本システム版(zipアーカイブ) (hsp37le.zip)
- HSP3.7ネットワークインストール版(zipアーカイブ) (hsp37upd.zip)
原因が分からなくて困りながらマニュアルや関連記事を眺めていたら、「推奨パスは「c:\hsp37」になります」という一文が目に入った。まさか…。
D:\Prog\hsp37\ ではなく C:\hsp37\ を作って、そこにファイル群を置いてから、中の hsp3upd.exe を実行してみたところ、エラーが出ずに処理が終了した。
えー。そういうオチか…。今時インストールフォルダの場所を決め打ちで作ってあるとは…。ギャフン。
ちなみに、HSP3アップデーターでインストール処理が成功してから、C:\hsp37\ を D:\Prog\hsp37\ に移動してみたけれど、一応動いているように見えた。
となると、HSP3アップデーターを使いたいなら、以下のようになるのかな…。
- 一度 C:\hsp37\ にフォルダを移動して作業を終えてから、本来置きたい場所に移動し直す。
- あるいは、本来の置き場所からシンボリックリンクを作って C:\hsp37\ があるように見せかける。
HSP3アップデーターを必ず経由してインストールせよ、というのは、こういうトラブルが起きた時に手詰まりになるからちょっとアレだなあ…。手作業でも追加パッケージをインストールできるようにしてあれば悩まなくても済んだかも…。悩まずに済むための仕組みになったら、ますます悩む状態が発生しちゃったのは、なんだかな。 *2
さておき。HSP3アップデーターは以下の場所に zip をダウンロードしたように見えたので、一度インストール処理が成功したらバックアップを取っておいて、次回はソレを解凍して手作業で配置してしまってもいいのかもしれない。
C:\Users\(USERNAME)\AppData\Roaming\Hot Soup Processor\
◎ ウイルス判定されてしまう :
HSP3.7 基本システム版(zipアーカイブ) もダウンロードしようとしたら、Microsoft Defender が「脅威が検出された」と言ってきた。「Trojan:Script/Wacatac.C!ml」が見つかったらしい。
まあ、どうせ誤認識だろう…。HSPは時々誤認識されることがあるから…。
まあ、どうせ誤認識だろう…。HSPは時々誤認識されることがあるから…。
[ ツッコむ ]
#2 [anime] 「眠れる森の美女」を視聴
昨日、金曜ロードショーで放送されていたので視聴。ディズニー作品。ググってみたら1959年に公開されたらしい。公開当時は赤字だったけど、その後評価が高まって最終的には名作扱いになったそうで。ちなみに自分は初見。最後のあたりは別番組が始まってしまったので見れなかった。
背景の描き込みが凄かった…。視聴後に関連情報をググってみたら、当時も「人物より背景のほうが目立ってるじゃん」的に叩かれていたらしい。そこは褒めてやれよ…。
キャラが影無し作画だったのがなんだか気になった。動きを作ることに集中するために影無しで仕上げていくのは全然アリだろうと個人的には思うのだけど、当時のアメリカの観客は既存作と比較してダメ出しをしてそうだなと…。
何にせよ、自分が生まれる前にこんなゴイスなアニメがアメリカで作られていたのだな…。
背景の描き込みが凄かった…。視聴後に関連情報をググってみたら、当時も「人物より背景のほうが目立ってるじゃん」的に叩かれていたらしい。そこは褒めてやれよ…。
キャラが影無し作画だったのがなんだか気になった。動きを作ることに集中するために影無しで仕上げていくのは全然アリだろうと個人的には思うのだけど、当時のアメリカの観客は既存作と比較してダメ出しをしてそうだなと…。
何にせよ、自分が生まれる前にこんなゴイスなアニメがアメリカで作られていたのだな…。
◎ SF設定にアレンジできないか :
ふとなんとなく、この手の童話や民話をSF設定にアレンジしたらどうなるだろうと思えてきた。でも、そういう作品は既にありそうだな…。
Google Gemini に、「眠れる森の美女」をSF設定にアレンジした作品はあるかと尋ねてみた。
一見それらしい回答をしてきたけれど、ググってみたら嘘八百の回答が混じっていて…。「アン・マキャフリイ (Anne McCaffrey)が『Sleeping Beauty』というそれっぽい作品を書いてるよ」と言ってきたけど、ググっても情報が出てこない。「いつ発表されたの?」「どこで発表されたの?」と尋ねてみても、「1973年だよ」「○○という短編集に載ってるよ」と平然と答えてくる。しかしやっぱりソースが出てこない。「本当にあるのソレ?」と尋ねてみたら「ゴメン! 無かったわ! 勘違いしてたわ!」と…。お前さあ…。
ただ、関連情報をググっていて、アン・マキャフリイ作品の「歌う船」シリーズの存在を知れたので、無駄ではなかった気もする。
_歌う船 - Wikipedia
少女が宇宙船になっている設定で、1961年の作品らしい。自分が生まれるよりはるか昔に、既にそんなSF作品が存在していたとは…。今からアニメ化したりしないかな。
他にも、キム・スタンリー・ロビンソン作「オーロラ」というSF小説の存在も知った。
_キム・スタンリー・ロビンソン - Wikipedia
日本語訳はあるのかなと Google Gemini に尋ねてみたら「ハヤカワ文庫から出てるよ!」「訳者は○○だよ!」と答えてきたけど、これまたググってみてもソースが出てこない。「それ本当にあるの?」と尋ねたら「ゴメン! 勘違いだった!」と…。お前さあ…。まあ、いいけどさ。
「眠れる森の美女」をSFに、となると、やはりコールドスリープという設定が最初に出てきそうではある。眠りに入る云々は、ウイルスだのナノマシンだのそういうアレになるのだろう。というか Google Gemini や Microsoft Copilot に「眠れる森の美女」をSFにしてみてと頼むと大体そういう設定を出してくる。つまりはそれだけ、ありがちなアレンジということだろう…。
姫の眠りを覚ますのは後世の医者/技術者/科学者、というアイデアも出てきて、そこはなるほどと思った。いかにもなヒーローっぽい男性像ではなく、若干ギーク/ナードっぽい男性が王子様ポジになるのはギャップがあってイイ感じ。いやまあ、例えば「夏への扉」などを思い返すと、冴えない男性が王子様というソレもSFのあるあるネタかもしれないと思えてくるけれど。
Google Gemini に、「眠れる森の美女」をSF設定にアレンジした作品はあるかと尋ねてみた。
一見それらしい回答をしてきたけれど、ググってみたら嘘八百の回答が混じっていて…。「アン・マキャフリイ (Anne McCaffrey)が『Sleeping Beauty』というそれっぽい作品を書いてるよ」と言ってきたけど、ググっても情報が出てこない。「いつ発表されたの?」「どこで発表されたの?」と尋ねてみても、「1973年だよ」「○○という短編集に載ってるよ」と平然と答えてくる。しかしやっぱりソースが出てこない。「本当にあるのソレ?」と尋ねてみたら「ゴメン! 無かったわ! 勘違いしてたわ!」と…。お前さあ…。
ただ、関連情報をググっていて、アン・マキャフリイ作品の「歌う船」シリーズの存在を知れたので、無駄ではなかった気もする。
_歌う船 - Wikipedia
少女が宇宙船になっている設定で、1961年の作品らしい。自分が生まれるよりはるか昔に、既にそんなSF作品が存在していたとは…。今からアニメ化したりしないかな。
他にも、キム・スタンリー・ロビンソン作「オーロラ」というSF小説の存在も知った。
_キム・スタンリー・ロビンソン - Wikipedia
日本語訳はあるのかなと Google Gemini に尋ねてみたら「ハヤカワ文庫から出てるよ!」「訳者は○○だよ!」と答えてきたけど、これまたググってみてもソースが出てこない。「それ本当にあるの?」と尋ねたら「ゴメン! 勘違いだった!」と…。お前さあ…。まあ、いいけどさ。
「眠れる森の美女」をSFに、となると、やはりコールドスリープという設定が最初に出てきそうではある。眠りに入る云々は、ウイルスだのナノマシンだのそういうアレになるのだろう。というか Google Gemini や Microsoft Copilot に「眠れる森の美女」をSFにしてみてと頼むと大体そういう設定を出してくる。つまりはそれだけ、ありがちなアレンジということだろう…。
姫の眠りを覚ますのは後世の医者/技術者/科学者、というアイデアも出てきて、そこはなるほどと思った。いかにもなヒーローっぽい男性像ではなく、若干ギーク/ナードっぽい男性が王子様ポジになるのはギャップがあってイイ感じ。いやまあ、例えば「夏への扉」などを思い返すと、冴えない男性が王子様というソレもSFのあるあるネタかもしれないと思えてくるけれど。
[ ツッコむ ]
#3 [nitijyou] コウモリが居座ってる
部屋の雨戸と網戸の間にコウモリがまた居座ってることに気づいた。以前も居座っていてフンを落としまくっていたので、ハッカ油スプレーを吹き付けて追い出したのだけど…。
今回もハッカ油スプレーを吹きかけてみた。しかし、もぞもぞと位置は変えるけど、逃げていかない。ハッカ油スプレーの残量が無くなってしまった。
ダイソーで購入した、マスクの臭い消し用スプレーを部屋から発掘した。ペパーミントの香りと書いてあるので、これもハッカ油が入ってるはず。ガンガン吹き付けてみたらようやくコウモリが外に逃げ出してくれた。
部屋の中がハッカ臭い…。
今回もハッカ油スプレーを吹きかけてみた。しかし、もぞもぞと位置は変えるけど、逃げていかない。ハッカ油スプレーの残量が無くなってしまった。
ダイソーで購入した、マスクの臭い消し用スプレーを部屋から発掘した。ペパーミントの香りと書いてあるので、これもハッカ油が入ってるはず。ガンガン吹き付けてみたらようやくコウモリが外に逃げ出してくれた。
部屋の中がハッカ臭い…。
[ ツッコむ ]
2024/09/13(金) [n年前の日記]
#1 [cg_tools] Metasequoia 4を少しだけ試用
3DCGモデリングソフト Metasequoia 4 の Standard版が無料で利用できるようになった、というニュースを目にした。有償版の Metasequoia 4 EX は12,100円だけど、入出力その他で機能制限されたStandard版は無償化、ということらしい。
_「Metasequoia 4」Standard版が無償開放 〜老舗の高機能3DCGモデリングソフト - 窓の杜
_「Metasequoia(メタセコイア)」ポリゴン単位で立体モデルを生成・編集できる3DCGモデリングソフト - 窓の杜
_3DCGモデリングソフト「Metasequoia 4」Standard版相当機能が商用・非商用問わず無償化!EX版もより安価に | Game*Spark - 国内・海外ゲーム情報サイト
Metasequoia…懐かしいな…。Metasequoia 3 は購入したけれど使いこなせなくて、そのうち結局 blender を使うようになってしまったのだよな…。
気になったので少しだけ試用してみることにした。環境は Windows10 x64 22H2。
64bit版と32bit版があるけれど、32bit版を選んだ。Metaseq490a_Win32_Installer.exe を入手して実行するとインストーラが起動する。今回は、D:\Program Files (x86)\tetraface\Metasequoia4\ にインストールしてみた。
触ってみた感想は…。最初からツールバー上にアイコンが表示されていて、見た目で分かりやすくなってる気がする。アイコン+文字表示ができるので、慣れるまでは逐一文字を読んで機能を把握して、慣れてきたらアイコンで機能を見分けることができそう。Metasequoia 3 は文字表示かアイコン表示のどちらかしか選べなかったので、このあたりちょっと不便だった。
自分が3DCGモデリングソフトを試用する際のいつものお題、マグカップをモデリングしてみたけれど、操作方法をすっかり忘れていた上に一部の機能もよく分からなくて、30分ぐらいかかってしまった。ちなみに blender なら2分ぐらいで作れる…。
作業中、頂点を移動しようとして、ついうっかりGキー(blenderのショートカット)を押してしまったりもして…。自分、やっぱり blender に慣れてしまっているなと再認識。
_「Metasequoia 4」Standard版が無償開放 〜老舗の高機能3DCGモデリングソフト - 窓の杜
_「Metasequoia(メタセコイア)」ポリゴン単位で立体モデルを生成・編集できる3DCGモデリングソフト - 窓の杜
_3DCGモデリングソフト「Metasequoia 4」Standard版相当機能が商用・非商用問わず無償化!EX版もより安価に | Game*Spark - 国内・海外ゲーム情報サイト
Metasequoia…懐かしいな…。Metasequoia 3 は購入したけれど使いこなせなくて、そのうち結局 blender を使うようになってしまったのだよな…。
気になったので少しだけ試用してみることにした。環境は Windows10 x64 22H2。
64bit版と32bit版があるけれど、32bit版を選んだ。Metaseq490a_Win32_Installer.exe を入手して実行するとインストーラが起動する。今回は、D:\Program Files (x86)\tetraface\Metasequoia4\ にインストールしてみた。
触ってみた感想は…。最初からツールバー上にアイコンが表示されていて、見た目で分かりやすくなってる気がする。アイコン+文字表示ができるので、慣れるまでは逐一文字を読んで機能を把握して、慣れてきたらアイコンで機能を見分けることができそう。Metasequoia 3 は文字表示かアイコン表示のどちらかしか選べなかったので、このあたりちょっと不便だった。
自分が3DCGモデリングソフトを試用する際のいつものお題、マグカップをモデリングしてみたけれど、操作方法をすっかり忘れていた上に一部の機能もよく分からなくて、30分ぐらいかかってしまった。ちなみに blender なら2分ぐらいで作れる…。
作業中、頂点を移動しようとして、ついうっかりGキー(blenderのショートカット)を押してしまったりもして…。自分、やっぱり blender に慣れてしまっているなと再認識。
◎ Metasequoia 3のユーザー登録ができなくて悩んだ :
せっかくだから Metasequoia 3.1.6 もインストールしておこうと考えた。
metaseq316.exe を入手して実行するとインストーラが起動する。今回は、D:\Prog\Metasequoia3\Metaseq31\ にインストールしておいた。
Metaseq.exe を実行して起動するところまでは確認できたものの、ユーザー登録ができなくなて悩んだ。ヘルプ → ユーザー登録、で登録できるはずだけど、何度試しても、「シリアル情報をPCから読み取ることができません」みたいなメッセージが表示されてしまう。もしかして Windows10 x64 22H2 では動かない…?
原因判明。ユーザー登録時の注意事項の中に、管理者権限で実行すること、と記述されていた。.exe を右クリックして「管理者として実行」を選んで起動してからユーザー登録をしてみたらすんなり登録できた。
metaseq316.exe を入手して実行するとインストーラが起動する。今回は、D:\Prog\Metasequoia3\Metaseq31\ にインストールしておいた。
Metaseq.exe を実行して起動するところまでは確認できたものの、ユーザー登録ができなくなて悩んだ。ヘルプ → ユーザー登録、で登録できるはずだけど、何度試しても、「シリアル情報をPCから読み取ることができません」みたいなメッセージが表示されてしまう。もしかして Windows10 x64 22H2 では動かない…?
原因判明。ユーザー登録時の注意事項の中に、管理者権限で実行すること、と記述されていた。.exe を右クリックして「管理者として実行」を選んで起動してからユーザー登録をしてみたらすんなり登録できた。
◎ 余談。価格について :
Metasequoia 4 は Metasequoia 3 と比べて値段が上がってしまって購入を諦めた記憶があったのだけど、改めて調べてみたら Metasequoia 3 は 5,000円、Metasequoia 4 Standard版も5,400円でそんなに違いはなかった…。
_metaseq.net - Metasequoia - 購入方法(ユーザー登録) (WebArchive, 2013/03/25)
ただ、EX版は1万円以上していたので(当時は19,980円。一時期は20,350円になってたらしい)、おそらく自分はソレと比較して高いと思い込んでいたっぽい。
_metaseq.net - Metasequoia - ライセンス購入 (WebArchive, 2014/07/04)
_metaseq.net - Metasequoia - 購入方法(ユーザー登録) (WebArchive, 2013/03/25)
ただ、EX版は1万円以上していたので(当時は19,980円。一時期は20,350円になってたらしい)、おそらく自分はソレと比較して高いと思い込んでいたっぽい。
_metaseq.net - Metasequoia - ライセンス購入 (WebArchive, 2014/07/04)
[ ツッコむ ]
2023/09/13(水) [n年前の日記]
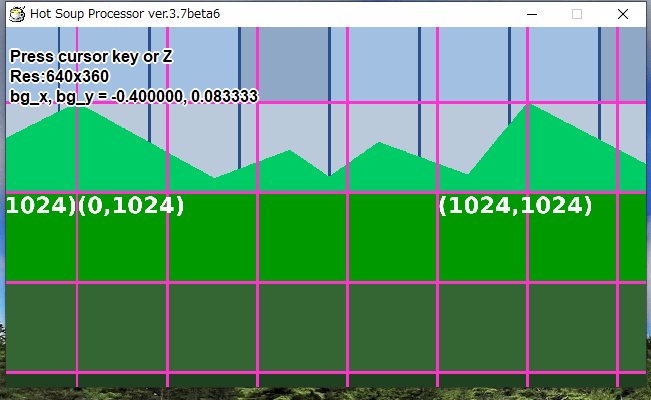
#1 [hsp] 疑似3D道路その10
_昨日
の続き。HSP 3.6 を使って、疑似3D道路が作れないか試しているところ。環境は Windows10 x64 22H2。
一応、BG/遠景を、仮想画面の解像度に合わせて縮小描画させつつスクロールできるようにはなったのだけど、目で見て分かるぐらいに処理落ちが増えてしまった。元画像から縮小しながら 1280x720 の面積で、多重スクロールのためにBGを2枚描画するのは、今時のCPUで処理しても厳しいものがあるのだなと…。
DircetX や OpenGL を使ってGPUに描画させればあっさり状況は変わりそうだけど、後々スクリーンセーバにしたいと考えているので…。HSP でスクリーンセーバを作る際、DirectX や OpenGL が使えるのかどうかがよく分からなくて、おそらくは CPU で真面目に計算して拡大縮小描画をしているのであろう gzoom命令を使ってるという…。
ここまで遅くなるのでは、何か策を打たないといけない気がする。
余談。上記の方針を立てて画像の再作成作業を始めたら、メインPCがブルースクリーン(BSOD)に。最近BSODは見かけなかったのだけどなあ…。ちょうど Windows Update のタイミングだったようで、そのあたりが影響してる気がする…。
一応、BG/遠景を、仮想画面の解像度に合わせて縮小描画させつつスクロールできるようにはなったのだけど、目で見て分かるぐらいに処理落ちが増えてしまった。元画像から縮小しながら 1280x720 の面積で、多重スクロールのためにBGを2枚描画するのは、今時のCPUで処理しても厳しいものがあるのだなと…。
DircetX や OpenGL を使ってGPUに描画させればあっさり状況は変わりそうだけど、後々スクリーンセーバにしたいと考えているので…。HSP でスクリーンセーバを作る際、DirectX や OpenGL が使えるのかどうかがよく分からなくて、おそらくは CPU で真面目に計算して拡大縮小描画をしているのであろう gzoom命令を使ってるという…。
ここまで遅くなるのでは、何か策を打たないといけない気がする。
- 多重スクロールは諦めて、BG1枚だけを描画することにする。そもそも遠景だから多重スクロールの効果も弱かったし。画像作成時も、前後2枚になるように切り出しをする作業が面倒臭かったし。
- 事前に、仮想画面の解像度種類分、BG画像を用意しておいて、メインループを回してる時は拡大縮小描画(gzoom)ではなく、ベタ転送(gcopy)を使って描画する。その分メモリは食うけど…。
余談。上記の方針を立てて画像の再作成作業を始めたら、メインPCがブルースクリーン(BSOD)に。最近BSODは見かけなかったのだけどなあ…。ちょうど Windows Update のタイミングだったようで、そのあたりが影響してる気がする…。
◎ テストプログラムを置いておく :
一応、2枚のBG画像を縮小描画しながらスクロールさせるテストプログラムを置いておく。
_bgscroll.hsp
使用画像は以下。
_bg_bg0.png
_bg_bg1.png
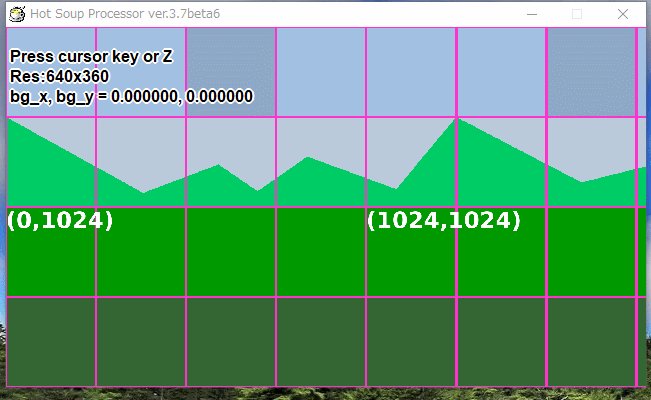
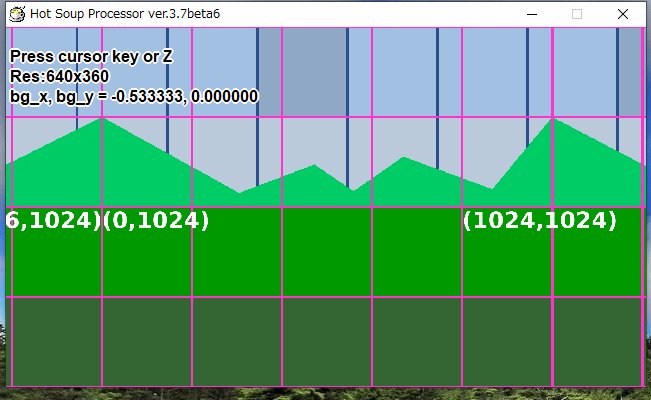
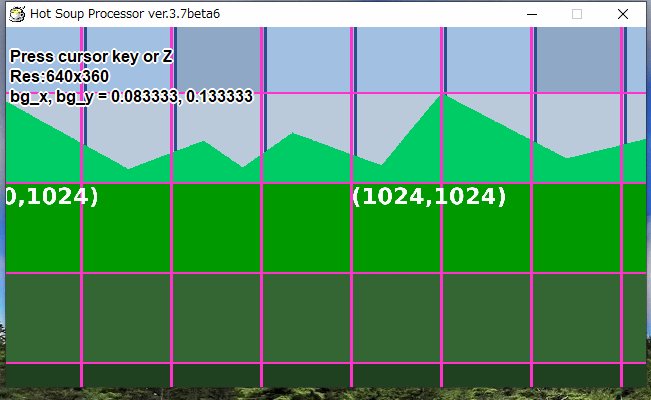
動作結果は以下。
今気づいたけど、奥側のBGレイヤーについては、RGB=(0,0,0) を透明色として扱う gmode gmode_rgb0 を使わずに、ベタ転送する gmode gmode_gdi を使ったほうが良かったのでは…? そうすれば、少しは処理時間が短くなったのでは…。いや、焼け石に水か…。
これまた今気づいたけど、手前側のBGレイヤーの下半分で、奥側のBGレイヤーは完全に隠されてしまうのだから、そこは奥側を描画しなくても良かったのでは…? そうすれば、少しは処理時間が短くなったのでは…。まあ、それも焼け石に水かな…。
考えてみたら、BGが1枚しかなくても、ラスタースクロール相当をすれば多重スクロールに見えるよな…。縦方向に多重スクロールさせないなら、それで十分かも。まあ、そういう画像を作らないといかんのだけど。
_bgscroll.hsp
; BGスクロールのテスト
;
; Left, Right, Up, Down key : 表示位置変更
; Z key : 仮想画面の解像度変更
;
; 2023/09/13 by mieki256
; 実画面解像度
#define SCR_W 640
#define SCR_H 360
; #define SCR_W 1280
; #define SCR_H 720
; #define SCR_W 1600
; #define SCR_H 900
; #define SCR_W 1200
; #define SCR_H 900
; #define SCR_W 1920
; #define SCR_H 1080
#define set_array_n2(%1, %2, %3, %4) \
%1(%2, 0) = %3 :\
%1(%2, 1) = %4 :
; 仮想画面解像度
dim vscr_size, 6, 2
set_array_n2 vscr_size, 0, 640, 360
set_array_n2 vscr_size, 1, 800, 450
set_array_n2 vscr_size, 2, 1280, 720
set_array_n2 vscr_size, 3, 320, 180
set_array_n2 vscr_size, 4, 480, 270
set_array_n2 vscr_size, 5, 512, 288
; set_array_n2 vscr_size, 6, 1920, 1080
vscr_size_idx = 0
VSCR_W_MAX = 1920
VSCR_H_MAX = 1080
; 同梱ファイル / bundled files
#define BG0_FILE "bg_bg0.png"
#define BG1_FILE "bg_bg1.png"
; #define BG0_FILE "bg_bg0_orig.png"
; #define BG1_FILE "bg_bg1_orig.png"
#pack BG0_FILE
#pack BG1_FILE
#packopt name "bgscroll" ; exe filename
#packopt type 0 ; generate ".exe"
#packopt xsize SCR_W
#packopt ysize SCR_H
; get windows size
screen 0, SCR_W, SCR_H, 0
gsel 0
screen_w = ginfo_winx
screen_h = ginfo_winy
cls 4
; init virtual screen buffer
vscrbufid = 1
buffer vscrbufid, VSCR_W_MAX, VSCR_H_MAX
dispw = vscr_size(vscr_size_idx, 0)
disph = vscr_size(vscr_size_idx, 1)
; load bg image
dim bgimgid, 2
dim bgw, 2
dim bgh, 2
dim bgfilename, 2
bgfilename(0) = BG0_FILE
bgfilename(1) = BG1_FILE
repeat 2
bgimgid(cnt) = 4 + cnt
buffer bgimgid(cnt), 4096, 2048
picload bgfilename(cnt)
bgw(cnt) = ginfo_winx
bgh(cnt) = ginfo_winy
loop
; init temporary image buffer
tmpid = 7
buffer tmpid, 4096, 4096
; bg scroll. 0.0 - 1.0
bg_x = 0.0
bg_y = 0.0
vscr_change = 0
nowframerate = 60.0
*mainloop
#define KEY_ESC 128
#define KEY_UP 2
#define KEY_DOWN 8
#define KEY_LEFT 1
#define KEY_RIGHT 4
#define KEY_Z 2048
#define KEY_X 4096
#define KEY_PRESS (KEY_UP + KEY_DOWN + KEY_LEFT + KEY_RIGHT)
stick k, KEY_PRESS
; ESC key to exit
if k & KEY_ESC : goto *jobend
; 仮想画面サイズを変更
if k & KEY_Z {
if vscr_change == 0 {
vscr_change = 1
vscr_size_idx = (vscr_size_idx + 1) \ length(vscr_size)
dispw = vscr_size(vscr_size_idx, 0)
disph = vscr_size(vscr_size_idx, 1)
}
} else {
vscr_change = 0
}
; check cursor key
spd = 1.0 / (nowframerate * 1.0)
if k & KEY_UP : bg_y -= spd
if k & KEY_DOWN : bg_y += spd
if k & KEY_LEFT : bg_x -= spd
if k & KEY_RIGHT : bg_x += spd
if bg_y < -1.0 : bg_y = -1.0
if bg_y > 1.0 : bg_y = 1.0
base_y = int(double(disph) * 0.5)
; 描画開始 / draw start
redraw 0
gsel vscrbufid
; 背景(遠景)を描画 / draw BG
draw_bg vscrbufid, bg_x, bg_y, bgimgid, bgw, bgh, dispw, disph, tmpid
; 仮想画面を実画面に転送
gsel 0
gmode gmode_gdi
if screen_w == dispw and screen_h == disph {
; 等倍で転送
pos 0, 0
gcopy vscrbufid, 0, 0, dispw, disph
} else {
; 拡大縮小して転送
xscale = double(screen_w) / double(dispw)
yscale = double(screen_h) / double(disph)
; if xscale < yscale : scale = xscale : else : scale = yscale
if xscale < yscale : scale = yscale : else : scale = xscale
dstw = int(double(dispw) * scale)
dsth = int(double(disph) * scale)
dstx = (SCR_W - dstw) / 2
dsty = (SCR_H - dsth) / 2
pos dstx, dsty
gzoom dstw, dsth, vscrbufid, 0, 0, dispw, disph, 0
}
; draw text
if 1 {
gsel 0
font "Arial", 16, 1, 2
objcolor 255, 255, 255
color 1, 1, 1
pos 4, 20
mes "Press cursor key or Z", 4
pos 4, 40
mes "Res:" + dispw + "x" + disph, 4
pos 4, 60
mes "bg_x, bg_y = " + bg_x + ", " + bg_y, 4
}
redraw 1 ; 描画終了 / draw end
await (1000 / int(nowframerate))
goto *mainloop
#module
#deffunc draw_bg int dstid, double bg_x, double bg_y, array bgimgid, array bgw, array bgh, int dispw, int disph, int tmpid
; BGを描画 / draw BG
;
; dstid : 描画先バッファID
; bg_x, bg_y : bg position. 0.0 - 1.0
; bgimgid : bg images buffer ID. array.
; bgw, bgh : bg width, height. array.
; dispw, disph : screen width, height
; tmpid : 作業バッファID
bx = bg_x
by = bg_y
if by < -1.0 : by = -1.0
if by > 1.0 : by = 1.0
repeat 2
i = (2 - 1) - cnt
bgid = bgimgid(i)
bw = bgw(i)
bh = bgh(i)
shiftx = bx
if i == 1 : shiftx *= 0.75
sx = int(double(bh / 4) * shiftx) \ bw
sy = int(double(bh / 4) * by) + (bh / 2) - (bh / 4)
sw = (bh / 2) * dispw / disph
sh = bh / 2
dx = 0
dy = 0
dw = dispw
dh = disph
if sx >= 0 and (sx + sw) < bw {
draw_by_gzoom dstid, dx, dy, dw, dh, bgid, sx, sy, sw, sh, tmpid, dispw, disph
} else {
if (sx + sw) > bw : sx = (sx - bw) \ bw
w = -sx
sw0 = w
sx0 = bw - w
dx0 = 0
dw0 = w * dw / sw
sw1 = sw - w
sx1 = 0
dx1 = dw0
dw1 = dw - dw0
draw_by_gzoom dstid, dx0, dy, dw0, dh, bgid, sx0, sy, sw0, sh, tmpid, dispw, disph
draw_by_gzoom dstid, dx1, dy, dw1, dh, bgid, sx1, sy, sw1, sh, tmpid, dispw, disph
}
loop
return
#global
#module
#deffunc draw_by_gzoom int dstid, int dstx, int dsty, int dstw, int dsth, int srcid, int srcx, int srcy, int srcw, int srch, int tmpid, int dispw, int disph
; 画面外にはみ出る分を考量して最小面積で画像を拡大縮小描画
;
; dstid : 描画先バッファID
; dstx, dsty, dstw, dsth : 描画先左上座標, 描画先サイズ
; srcid : 元画像バッファID
; srcx, srcy, srcw, scrh : 元画像左上座標, 元画像サイズ
; tmpid : 作業用イメージバッファID
; dispw, disph : 画面サイズ
dx = dstx
dy = dsty
dw = dstw
dh = dsth
sx = srcx
sy = srcy
sw = srcw
sh = srch
if dx >= dispw or (dx + dw) < 0 : return
if dy >= disph or (dy + dh) < 0 : return
if dx < 0 {
w = (-dx) * sw / dw
sx += w
sw -= w
dw += dx
dx = 0
}
if dy < 0 {
h = (-dy) * sh / dh
sy += h
sh -= h
dh += dy
dy = 0
}
if (dx + dw) > dispw {
dwd = (dx + dw) - dispw
swd = dwd * sw / dw
sw -= swd
dw -= dwd
}
if (dy + dh) > disph {
dhd = (dy + dh) - disph
shd = dhd * sh / dh
sh -= shd
dh -= dhd
}
; gzoom は透明色を扱えないので小技が必要
; 一旦、仮バッファに拡大縮小描画
gsel tmpid
pos 0, 0
gzoom dw, dh, srcid, sx, sy, sw, sh, 0
; 仮バッファから実スクリーンに gcopy でコピー
; gcopy なら RGB=(0,0,0) を透明色として扱える
gsel dstid
gmode gmode_rgb0 ; RGB=(0,0,0)を透明色として扱う
pos dx, dy
gcopy tmpid, 0, 0, dw, dh
; draw text
if 0 {
gmode gmode_gdi
font "Arial", 18, 1
color 255, 255, 255
pos 4, 80
mes "x, y = " + dstx + ", " + dsty
pos 4, 100
mes "dst x, y, w, h = " + dx + ", " + dy + " ," + dw + " ," + dh
pos 4, 120
mes "src x, y, w, h = " + sx + ", " + sy + " ," + sw + " ," + sh
}
return
#global
*jobend
end
使用画像は以下。
_bg_bg0.png
_bg_bg1.png
動作結果は以下。
今気づいたけど、奥側のBGレイヤーについては、RGB=(0,0,0) を透明色として扱う gmode gmode_rgb0 を使わずに、ベタ転送する gmode gmode_gdi を使ったほうが良かったのでは…? そうすれば、少しは処理時間が短くなったのでは…。いや、焼け石に水か…。
これまた今気づいたけど、手前側のBGレイヤーの下半分で、奥側のBGレイヤーは完全に隠されてしまうのだから、そこは奥側を描画しなくても良かったのでは…? そうすれば、少しは処理時間が短くなったのでは…。まあ、それも焼け石に水かな…。
考えてみたら、BGが1枚しかなくても、ラスタースクロール相当をすれば多重スクロールに見えるよな…。縦方向に多重スクロールさせないなら、それで十分かも。まあ、そういう画像を作らないといかんのだけど。
[ ツッコむ ]
#2 [nitijyou] 近所の池が埋め立てられることになった
自宅近くの池が埋め立てられることになったようで、池の水が抜かれ始めていた。もう1/3ぐらいの水の量になっている。
子供の頃にフナ釣りをしていた池なので、消滅するのはなんだか残念。寂しいので、せめて写真ぐらいは残しておこうと、周囲を歩いてスマホで何枚か撮影。
撮影時に気づいたけれど、色んな鳥が池を住処にしていたようで。体が真っ青な奇麗な小鳥が枝にとまっていたり。翼を広げると1m以上ある大きな鳥が泥の上をひょこひょこと歩いていたり。そういえば昨日の夕方は、おそらく鴨が数十羽ほど池に浮かんでいたっけ。彼等はこれから別の住処を探さないといけないのだな…。
それにしても、この手の池の埋め立て云々は、一体誰が決めているのだろう。まあ、鳥達と違って人間にとっては、今となっては利用価値も少ないだろうけど。昔はこのあたり一帯が田んぼだったから水を確保するために池が必要だったはずだけど、それらの田んぼは当の昔に埋め立てられて、アパートだのマンションだの、住宅だのコンビニだのがずらりと建ってるし。阿武隈川が洪水になったら水が上がってくる場所なのに、ガンガン建てちゃって…。実際数年前にそのあたり浸水してた気がするけど…。
大雨が降った時、一気に下まで水が流れて行かないよう、この池はバッファの役目も果たしていたのではないかと思えるのだよな…。犬の散歩で池の周囲を歩いた際、周囲の丘や坂から集まってきた雨水が轟音を立てて池に噴射されてる様子を何度も目にしているし。プチ・ダム放流。みたいな。あの水量が、これからは一気に下の住宅地に流れていくのだなあ…。いや、今回埋め立てられるのは上池で、まだ下池が一応残っているから、直接住宅地まで流れるわけではないのだな。もっとも、下池は道路を作った時に、1/3〜1/4まで小さくされてしまったし。あの水量を、小さくなった下池だけで受け止められるものかな…。さて、どうなることやら。
子供の頃にフナ釣りをしていた池なので、消滅するのはなんだか残念。寂しいので、せめて写真ぐらいは残しておこうと、周囲を歩いてスマホで何枚か撮影。
撮影時に気づいたけれど、色んな鳥が池を住処にしていたようで。体が真っ青な奇麗な小鳥が枝にとまっていたり。翼を広げると1m以上ある大きな鳥が泥の上をひょこひょこと歩いていたり。そういえば昨日の夕方は、おそらく鴨が数十羽ほど池に浮かんでいたっけ。彼等はこれから別の住処を探さないといけないのだな…。
それにしても、この手の池の埋め立て云々は、一体誰が決めているのだろう。まあ、鳥達と違って人間にとっては、今となっては利用価値も少ないだろうけど。昔はこのあたり一帯が田んぼだったから水を確保するために池が必要だったはずだけど、それらの田んぼは当の昔に埋め立てられて、アパートだのマンションだの、住宅だのコンビニだのがずらりと建ってるし。阿武隈川が洪水になったら水が上がってくる場所なのに、ガンガン建てちゃって…。実際数年前にそのあたり浸水してた気がするけど…。
大雨が降った時、一気に下まで水が流れて行かないよう、この池はバッファの役目も果たしていたのではないかと思えるのだよな…。犬の散歩で池の周囲を歩いた際、周囲の丘や坂から集まってきた雨水が轟音を立てて池に噴射されてる様子を何度も目にしているし。プチ・ダム放流。みたいな。あの水量が、これからは一気に下の住宅地に流れていくのだなあ…。いや、今回埋め立てられるのは上池で、まだ下池が一応残っているから、直接住宅地まで流れるわけではないのだな。もっとも、下池は道路を作った時に、1/3〜1/4まで小さくされてしまったし。あの水量を、小さくなった下池だけで受け止められるものかな…。さて、どうなることやら。
◎ 2023/09/14追記 :
[ ツッコむ ]
2022/09/13(火) [n年前の日記]
#1 [gimp][windows] Windows版 GIMP 2.6 でPython-Fuを動かしたい
Windows10 x64 21H2上で、Python-Fu (GIMP-Python) を動かせる GIMP 2.6 環境を用意したい。
自作の Python-Fuスクリプトが GIMP 2.6上でも動くのか確認したかったので、動作確認環境として持っておかないとアレだなと。もっとも、今現在は GIMP 2.10 が現行版なので、今から GIMP 2.6 をあえて使う場面はほとんど無いだろうけど。
環境は、Windows10 x64 21H2 + Python 2.6.6 32bit + PyGTK all-in-one 2.24.2。ちなみに、普段は Python 3.9.13 64bit版をPATHに通しているので、Python と打ち込めば Python 3.9.13 64bit が実行される状態。
標準インストール版の GIMP 2.6.12、もしくは GIMP 2.6.12 Portable版でどうにかしたかったのだけど、それらの版ではPython-Fu を動作させることができなかったので、GIMP-painter- 2.6.11 を利用してみた。
自作の Python-Fuスクリプトが GIMP 2.6上でも動くのか確認したかったので、動作確認環境として持っておかないとアレだなと。もっとも、今現在は GIMP 2.10 が現行版なので、今から GIMP 2.6 をあえて使う場面はほとんど無いだろうけど。
環境は、Windows10 x64 21H2 + Python 2.6.6 32bit + PyGTK all-in-one 2.24.2。ちなみに、普段は Python 3.9.13 64bit版をPATHに通しているので、Python と打ち込めば Python 3.9.13 64bit が実行される状態。
標準インストール版の GIMP 2.6.12、もしくは GIMP 2.6.12 Portable版でどうにかしたかったのだけど、それらの版ではPython-Fu を動作させることができなかったので、GIMP-painter- 2.6.11 を利用してみた。
◎ Python 2.6のインストール。 :
GIMP 2.6 + Python-Fu は、Python 2.5 もしくは Python 2.6 を要求するので、インストールしておく。Python 2.6.6 は C:\Python\Python26\ にインストールした。
また、Python-Fu は PyGTK関係のモジュールも必要とするので、pygtk-all-in-one-2.24.2.win32-py2.6.msi もインストールした。
セットアップファイルの入手先は以下。
_Python Release Python 2.6.6 | Python.org
_Index of /binaries/win32/pygtk/2.24/
また、Python-Fu は PyGTK関係のモジュールも必要とするので、pygtk-all-in-one-2.24.2.win32-py2.6.msi もインストールした。
セットアップファイルの入手先は以下。
_Python Release Python 2.6.6 | Python.org
_Index of /binaries/win32/pygtk/2.24/
◎ GIMP-painter- 2.6.11 でPython-Fuを動かす。 :
GIMP-painter- は、GIMP 2.6 にペンタブレット描画時の調整機能を追加した版、という説明でいいのだろうか。あるいは混色ブラシが使えるようになった版とでもいうか…。まあ、現行版の GIMP 2.10 ではそれらの機能が取り込まれていた気がするけど…。
GIMP-painter- 2.6.11 の入手は以下。
_ダウンロードファイル一覧 - [旧]GIMP-painter - OSDN
以下の2つを入手。
実行して任意のフォルダに展開する。今回は、D:\Prog\GIMP-2.6.11-painter-\ に展開してみた。
中に入ってる run_gimp.wsf を実行すれば GIMP-painter- 2.6.11 が起動する。ただ、このままでは Python-Fu が利用できなかった。
自分の手元の環境では、C:\Python\Python26\ に Python 2.6.6 がインストールしてあるので…。この Python をGIMPから呼び出せるように、環境変数 PATH を若干変更するbatファイルを作成した。環境変数 GIMPPATH と PPATH だけ、各自の環境に合わせれば利用できるはず。
_gimppainetr.bat
加えて、 (GIMP-painter-インストールフォルダ)\home\.gimp-2.6\interpreters\ 以下に、pygimp.interp というテキストファイルを作成する。おそらく、GIMPから利用するインタプリタ言語の設定を記述するファイルだと思うけど…。内容は以下。pythonw.exe が置いてある場所を指定している。
_pygimp.interp
注意点。pygimp.interp は、改行コードを*NIXのソレに合わせてLFにしておくこと。Windowsの改行コード、CRLF になっていると、GIMPはこのファイルの解析に失敗する。
動作確認。gimppainetr.bat を実行して、フィルタ → Python-Fu → コンソール、を選んでコンソールが表示されれば Python-Fu が動いてる状態になっている。
GIMP-painter- 2.6.11 の入手は以下。
_ダウンロードファイル一覧 - [旧]GIMP-painter - OSDN
以下の2つを入手。
- gimp-painter--2.6.11_100627-4_win32_starter.exe
- gimp-painter--2.6.11_100627-4_win32_update.exe
実行して任意のフォルダに展開する。今回は、D:\Prog\GIMP-2.6.11-painter-\ に展開してみた。
中に入ってる run_gimp.wsf を実行すれば GIMP-painter- 2.6.11 が起動する。ただ、このままでは Python-Fu が利用できなかった。
自分の手元の環境では、C:\Python\Python26\ に Python 2.6.6 がインストールしてあるので…。この Python をGIMPから呼び出せるように、環境変数 PATH を若干変更するbatファイルを作成した。環境変数 GIMPPATH と PPATH だけ、各自の環境に合わせれば利用できるはず。
_gimppainetr.bat
@echo off set GIMPPATH=D:\Prog\GIMP-2.6.11-painter-\gimp-painter- set PPATH=C:\Python\Python26 set PATH=%PPATH%;%PPATH%\Scripts;%PATH% set PYTHONPATH=%PPATH%\Lib\site-packages set PYTHON_ROOT=%PPATH% echo. echo Add path [%PPATH%] echo Add path [%PPATH%\Scripts] echo PYTHONPATH=%PYTHONPATH% echo PYTHON_ROOT=%PYTHON_ROOT% echo. cd /d %GIMPPATH% run_gimp.wsf
加えて、 (GIMP-painter-インストールフォルダ)\home\.gimp-2.6\interpreters\ 以下に、pygimp.interp というテキストファイルを作成する。おそらく、GIMPから利用するインタプリタ言語の設定を記述するファイルだと思うけど…。内容は以下。pythonw.exe が置いてある場所を指定している。
_pygimp.interp
python=C:\Python\Python26\pythonw.exe /usr/bin/python=C:\Python\Python26\pythonw.exe :Python:E::py::python:
注意点。pygimp.interp は、改行コードを*NIXのソレに合わせてLFにしておくこと。Windowsの改行コード、CRLF になっていると、GIMPはこのファイルの解析に失敗する。
動作確認。gimppainetr.bat を実行して、フィルタ → Python-Fu → コンソール、を選んでコンソールが表示されれば Python-Fu が動いてる状態になっている。
◎ 通常インストール版 GIMP 2.6.12 でPython-Fuを利用。 :
もう少し色々試していたら、通常インストール版 GIMP 2.6.12 32bit でも、Python-Fu が利用できる状態になった。
GIMP 2.6 で Python-Fu を利用するための条件としては、おそらく以下を満たしておく必要があるのだろう…。これを踏まえつつ、GIMP 2.6 のインストール作業をしていけばよいのではないか。たぶん。
ひとまず、GIMP 2.6 や GIMP 2.8 は、インストーラを実行すると、今までSSD/HDD内に存在していたユーザーデータ用フォルダを平気で削除してくれちゃうので…。~/.gimp-2.6 や ~/.gimp-2.8 等を、一旦別の場所に移動してから作業を始めた。
Pythn 2.6.6 にPATHが通っている状態にしてから、GIMP 2.6.12 のインストーラ、gimp-2.6.12-i686-setup-2.exe を実行した。
GIMPのインストーラが Python 2.6 を見つけたので、インストールの途中で Python-Fu関係のファイルもインストール項目(「GIMP Python extension」) として表示された。もし、Python 2.6 が利用できない状態でインストーラを実行すると、該当項目はグレーアウトして選べない状態になるはず。さておき、チェックを入れてインストールを続行。
GIMP 2.6.12 インストール後、GIMPを実行。ユーザーデータ用のフォルダ、~/.gimp-2.6/ が作られた。GIMP を終了。
GIMP 2.6インストールフォルダ\lib\gimp\2.0\interpreters\pygimp.interp の内容を確認。利用したい Python (pythonw.exe) の場所が正しく指定されているか、また、改行コードが CRLF ではなくて LF になっているか確認する。
GIMP 2.6インストールフォルダ\lib\gimp\2.0\plug-ins\*.py を確認。もし、1行目に 「#!/usr/bin/env python」と書いてあったら、「#!/usr/bin/python」に書き換える。Windowsに /usr/bin/env というプログラムは無いので…。
GIMP起動用のbatファイルを作成。GIMPインストールフォルダ\bin\ あたりに入れておく。
_gimp-2.6.bat
このbatファイルを実行すると、Python 2.6.6 をPATHに追加してから、GIMP 2.6.12 を起動する。
余談。カレントディレクトリを %USERPROFILE% にしてから GIMP 2.6.12 を起動しないと、何故か Python-Fu が動いてくれなかった…。なんでだろ…。
さておき。GIMPが起動したら、フィルタ → Python-Fu → コンソール、を選択。コンソールウインドウが表示されたら、Python-Fu は利用できる。
GIMP 2.6 で Python-Fu を利用するための条件としては、おそらく以下を満たしておく必要があるのだろう…。これを踏まえつつ、GIMP 2.6 のインストール作業をしていけばよいのではないか。たぶん。
- GIMP 2.6インストール時に、Python 2.6.x が利用できる状態であること (Python 2.6にPATHが通っていること)。
- GIMP 2.6インストール時に、Python-Fu関係(GIMP-Python)のファイルもインストールすること。(「GIMP Python extension」にチェックを入れてインストール作業を進める。)
- GIMP 2.6起動時に、Python 2.6 が利用できる状態であること。
- GIMP 2.6インストールフォルダ\lib\gimp\2.0\interpreters\pygimp.interp で、Python 2.6への正しいパスが指定されていること。
- GIMP 2.6インストールフォルダ\lib\gimp\2.0\plug-ins\ 内の *.py で /usr/bin/env が記述されていないこと。
ひとまず、GIMP 2.6 や GIMP 2.8 は、インストーラを実行すると、今までSSD/HDD内に存在していたユーザーデータ用フォルダを平気で削除してくれちゃうので…。~/.gimp-2.6 や ~/.gimp-2.8 等を、一旦別の場所に移動してから作業を始めた。
Pythn 2.6.6 にPATHが通っている状態にしてから、GIMP 2.6.12 のインストーラ、gimp-2.6.12-i686-setup-2.exe を実行した。
GIMPのインストーラが Python 2.6 を見つけたので、インストールの途中で Python-Fu関係のファイルもインストール項目(「GIMP Python extension」) として表示された。もし、Python 2.6 が利用できない状態でインストーラを実行すると、該当項目はグレーアウトして選べない状態になるはず。さておき、チェックを入れてインストールを続行。
GIMP 2.6.12 インストール後、GIMPを実行。ユーザーデータ用のフォルダ、~/.gimp-2.6/ が作られた。GIMP を終了。
GIMP 2.6インストールフォルダ\lib\gimp\2.0\interpreters\pygimp.interp の内容を確認。利用したい Python (pythonw.exe) の場所が正しく指定されているか、また、改行コードが CRLF ではなくて LF になっているか確認する。
python=C:\Python\Python26\pythonw.exe /usr/bin/python=C:\Python\Python26\pythonw.exe :Python:E::py::python:
GIMP 2.6インストールフォルダ\lib\gimp\2.0\plug-ins\*.py を確認。もし、1行目に 「#!/usr/bin/env python」と書いてあったら、「#!/usr/bin/python」に書き換える。Windowsに /usr/bin/env というプログラムは無いので…。
GIMP起動用のbatファイルを作成。GIMPインストールフォルダ\bin\ あたりに入れておく。
_gimp-2.6.bat
@echo off set GIMPPATH=D:\Prog\GIMP-2.6.12\GIMP-2.0 set PYPATH=C:\Python\Python26 set GTKPATH=%PYPATH%\Lib\site-packages\gtk-2.0\runtime\bin set GIMPFUPATH=%GIMPPATH%\lib\gimp\2.0\python set PATH=%PYPATH%;%PYPATH%\Scripts;%GTKPATH%;%GIMPPATH%\bin;%PATH% @rem set PATH=%PYPATH%;%PYPATH%\Scripts;%GIMPPATH%\bin;%PATH% @rem set PYTHONPATH=%PYPATH%\Lib\site-packages set PYTHONPATH=%GIMPFUPATH% set PYTHON_ROOT=%PYPATH% echo. echo add path %PYPATH% echo add path %PYPATH%\Scripts echo add path %GTKPATH% echo add path %GIMPPATH%\bin echo. echo PYTHONPATH=%PYTHONPATH% echo PYTHON_ROOT=%PYTHON_ROOT% @rem cd /d %GIMPPATH% @rem cd /d %GIMPPATH%\bin cd /d %USERPROFILE% %GIMPPATH%\bin\gimp-2.6.exe %1 %2 %3 %4 %5 %6 %7 %8 %9
このbatファイルを実行すると、Python 2.6.6 をPATHに追加してから、GIMP 2.6.12 を起動する。
余談。カレントディレクトリを %USERPROFILE% にしてから GIMP 2.6.12 を起動しないと、何故か Python-Fu が動いてくれなかった…。なんでだろ…。
さておき。GIMPが起動したら、フィルタ → Python-Fu → コンソール、を選択。コンソールウインドウが表示されたら、Python-Fu は利用できる。
◎ 問題点。 :
これで一応、Python-Fu が動作する GIMP 2.6 環境は得られたわけだけど。不具合に遭遇した。
通常インストール版 GIMP 2.6.12、GIMP-papinter- 2.6.11、どちらでも不具合が発生してるのだけど…。Pythonコンソールウインドウや、Python-Fu で書いたフィルタのダイアログの入力欄で、何故かキー入力ができなかった。Enterキー、Deleteキー、Backspaceキーは反応するし、Ctrl + V で貼付けはできるのだけど…。
メモ帳でも開いておいて、そこに入力値を打ち込んでからコピーして、Python-Fu関係のダイアログに貼り付ける、といった感じで使っていくしかなさそう。
でもまあ、今時 GIMP 2.6 を使うことはまず無いと思うので…。GIMP 2.10 か 2.8 を使えばいいわけで…。
ちょっと記憶が怪しいけれど、たしか GIMP 2.8 からは Python-Fu が使える状態で配布されていた気がする。だから、Python-Fu を使いたいなら、最初から GIMP 2.8、2.10 を利用したほうがいい。GIMP 2.6 で Python-Fu を使おうとしたから、こんな面倒臭い作業をすることになってるわけで…。
通常インストール版 GIMP 2.6.12、GIMP-papinter- 2.6.11、どちらでも不具合が発生してるのだけど…。Pythonコンソールウインドウや、Python-Fu で書いたフィルタのダイアログの入力欄で、何故かキー入力ができなかった。Enterキー、Deleteキー、Backspaceキーは反応するし、Ctrl + V で貼付けはできるのだけど…。
メモ帳でも開いておいて、そこに入力値を打ち込んでからコピーして、Python-Fu関係のダイアログに貼り付ける、といった感じで使っていくしかなさそう。
でもまあ、今時 GIMP 2.6 を使うことはまず無いと思うので…。GIMP 2.10 か 2.8 を使えばいいわけで…。
ちょっと記憶が怪しいけれど、たしか GIMP 2.8 からは Python-Fu が使える状態で配布されていた気がする。だから、Python-Fu を使いたいなら、最初から GIMP 2.8、2.10 を利用したほうがいい。GIMP 2.6 で Python-Fu を使おうとしたから、こんな面倒臭い作業をすることになってるわけで…。
[ ツッコむ ]
2021/09/13(月) [n年前の日記]
#1 [neta] 夢の中で気になる映像を見た
寝ていたら夢の中でなんだか気になる映像を見たのでメモ。大昔の2Dアクションゲームの映像が出てたのだけど、2点ほど気になる点があって、目が覚めてから、それってどうしたら実現できるのかと悩んでしまって。
◎ 動物が人間に変わってしまう展開。 :
気になった点、1つ目。ゲーム本編では主人公キャラが動物キャラだったのに、エンディングでは人間のおじさんが主人公キャラとして出てきて…。エンディングのデモ映像で、「あれから数十年経って、私は映画監督になった。あの時の体験が今も仕事で活きている」みたいな台詞が出てきて、いやお前ずっと動物だったやん、なんでしれっと人間になってんの、などと夢の中でツッコんでしまったのだけど…。目が覚めてから、そういう繋がりが可能になる設定・シチュエーションってあるのかなと悩んでしまって。
つまり、お題としては、「主人公は動物キャラとして本編内で活躍するが、ラスト近辺で人間キャラになる。その流れが不自然ではないと思える設定を考えなさい」みたいな感じかなと。さて、どんな設定を思いつくだろうか…。
こんな感じかなあ…。
動物じゃなくてロボットにすれば、結構印象が変わるかもしれない。本編ではずっとロボットとして活躍するけど最後は人間になるお話、みたいな。「ピノキオ」「キカイダー」系っぽいな…。
「『○○○○がラスト近辺で人間になるお話』 ―― ○○○○に入る言葉を考えなさい」というお題もアリかもしれない。プログラムとか。宇宙戦艦とか。惑星とか。他に何があるだろうか。
つまり、お題としては、「主人公は動物キャラとして本編内で活躍するが、ラスト近辺で人間キャラになる。その流れが不自然ではないと思える設定を考えなさい」みたいな感じかなと。さて、どんな設定を思いつくだろうか…。
こんな感じかなあ…。
- 主人公は子供の頃に、悪い魔法使いから動物になる呪いをかけられた。冒険の末、ラスボスの魔法使いを倒したので人間に戻れた。
- 主人公は狸か狐。後に人間に化けて、人間社会に溶け込むことになる。
- 異世界で動物キャラとして数々の冒険をしていた主人公が、異世界転生してこっちの世界に来てしまった。
- 主人公が子供時代に空想して作っていたお話の主人公が動物キャラ。
動物じゃなくてロボットにすれば、結構印象が変わるかもしれない。本編ではずっとロボットとして活躍するけど最後は人間になるお話、みたいな。「ピノキオ」「キカイダー」系っぽいな…。
「『○○○○がラスト近辺で人間になるお話』 ―― ○○○○に入る言葉を考えなさい」というお題もアリかもしれない。プログラムとか。宇宙戦艦とか。惑星とか。他に何があるだろうか。
◎ ショボいハードウェアなのに背景が立体的。 :
気になった点、2つ目。夢の中に出来てたゲーム機がメガドラだったのだけど、背景スクロールが妙に立体的な見せ方で、拡大縮小もポリゴンも使えないのにコレってどうやって実現してるんだろうと夢の中で悩んでしまって、目が覚めてからも、あんな処理は実現できるのかなと悩んでしまった。
頭が少し冴えてきてから、とあるゲームの映像が夢の中で再生されただけっぽいと気づいたけれど。
_Mega Drive Longplay [259] The Adventures of Batman & Robin (a) - YouTube
改めて映像を眺めてみたら、ますます悩んでしまった。コレってどうやったら実現できるんだろう…?
ラスタースクロールを使ってるのであろうことは分かるのだけど、実際にどんな背景画/BGを事前に描いておけばいいのか、そして、各ラインのスクロール値をどう変化させていけばいいのか、そのあたりで悩んでしまう…。
32ドットとか64ドットとかその程度のドット数の幅でループしてる背景画なら、スクロール値を適度にリセットすればいいよなと思いつくけど。ていうか自分も以前、 _DXRuby を使ってそういう処理を試して上手くいった 記憶があるので…。しかし、件のゲームの背景は、ほぼ画面幅相当でループしてるわけで…。スクロールに合わせてBGを書き換えているシーンもあるし…。メガドラはBG1枚につき、横2画面、縦2画面分を持ってるので、その面積でやり繰りしないといけないはず。さて、どういう作りにすればいいのやら…。実現できることは分かってるけど、実際やろうとすると細かいところでちょっとした工夫が必要になるはず…。
まあ、ポリゴンをバンバン描画できる今のハードウェア上で、ラスタースクロールを駆使して云々なんて考えること自体が無意味だけど。どうせラスタースクロールそのものが疑似的な再現になってしまうし…。もっとも、頭の体操、遊びの類としては、方法を考えてみたり、HSP等々で再現してみるのもアリな気がする。
頭が少し冴えてきてから、とあるゲームの映像が夢の中で再生されただけっぽいと気づいたけれど。
_Mega Drive Longplay [259] The Adventures of Batman & Robin (a) - YouTube
改めて映像を眺めてみたら、ますます悩んでしまった。コレってどうやったら実現できるんだろう…?
ラスタースクロールを使ってるのであろうことは分かるのだけど、実際にどんな背景画/BGを事前に描いておけばいいのか、そして、各ラインのスクロール値をどう変化させていけばいいのか、そのあたりで悩んでしまう…。
32ドットとか64ドットとかその程度のドット数の幅でループしてる背景画なら、スクロール値を適度にリセットすればいいよなと思いつくけど。ていうか自分も以前、 _DXRuby を使ってそういう処理を試して上手くいった 記憶があるので…。しかし、件のゲームの背景は、ほぼ画面幅相当でループしてるわけで…。スクロールに合わせてBGを書き換えているシーンもあるし…。メガドラはBG1枚につき、横2画面、縦2画面分を持ってるので、その面積でやり繰りしないといけないはず。さて、どういう作りにすればいいのやら…。実現できることは分かってるけど、実際やろうとすると細かいところでちょっとした工夫が必要になるはず…。
まあ、ポリゴンをバンバン描画できる今のハードウェア上で、ラスタースクロールを駆使して云々なんて考えること自体が無意味だけど。どうせラスタースクロールそのものが疑似的な再現になってしまうし…。もっとも、頭の体操、遊びの類としては、方法を考えてみたり、HSP等々で再現してみるのもアリな気がする。
◎ 余談。 :
「寝床で思いついたネタは使えない」と任天堂の宮本茂さんが何かのインタビュー記事で発言していて、たしかにその通りなんだよなあ、と自分も思っているのだけど。
何故使えないかと言うと…。夢の中って、名案が思い付いた時の高揚感すら、その時見ている夢の内容と全く関係無く突然再生されちゃうので、何かのネタが出てきて「これは使えるのでは?」と夢の中でワクワクしても、目が覚めてからよく考えてみると「どこが使えるねん…」となっちゃう。
ただ、お題を思いつく分には使えなくもないかな、という気もしていて。「動物が人間になるシチュを考えよ」なんて出題は、日頃生活していてそうそう出てくるものでもないし。目が覚めてる状態では「なんでそんな馬鹿げたこと考えないとあかんねん」で終わってしまってお題すら出てこない。
夢の中って、頭の中で勝手にサイコロが振られてランダムなお題が出続ける、そういう状態ではあるよなと…。まともな答えは一切期待できないけど、馬鹿げた質問ならポンポン出てくる時間というか…。ゴールは無いけどスタート地点はありそうというか…。
何故使えないかと言うと…。夢の中って、名案が思い付いた時の高揚感すら、その時見ている夢の内容と全く関係無く突然再生されちゃうので、何かのネタが出てきて「これは使えるのでは?」と夢の中でワクワクしても、目が覚めてからよく考えてみると「どこが使えるねん…」となっちゃう。
ただ、お題を思いつく分には使えなくもないかな、という気もしていて。「動物が人間になるシチュを考えよ」なんて出題は、日頃生活していてそうそう出てくるものでもないし。目が覚めてる状態では「なんでそんな馬鹿げたこと考えないとあかんねん」で終わってしまってお題すら出てこない。
夢の中って、頭の中で勝手にサイコロが振られてランダムなお題が出続ける、そういう状態ではあるよなと…。まともな答えは一切期待できないけど、馬鹿げた質問ならポンポン出てくる時間というか…。ゴールは無いけどスタート地点はありそうというか…。
[ ツッコむ ]
2020/09/13(日) [n年前の日記]
#1 [anime] 「仮面ライダーセイバー」1〜2話を視聴
録画していたソレを視聴。
派手だなあ…。VFXを使ったカットがめちゃくちゃ多いのでは…。
EDが流れて驚いた。EDが用意されてるライダーって、もしかしてライダー響鬼以来なのでは…。結構楽し気なEDだったので、もし本編が暗い展開になっても、EDのイメージで印象を変えてしまうことができそうだなと。いわゆる魔法戦争効果というか…。
関連情報をググったら、本の中の世界を Unreal Engine で描写してるという話を見かけて驚いた。「ノー・ガンズ・ライフ」というアニメでも背景を UE4 で描写したという話もあったし、その手のゲームエンジンを映像作品でも活用できる時期が到来しつつあるのだなと…。
派手だなあ…。VFXを使ったカットがめちゃくちゃ多いのでは…。
EDが流れて驚いた。EDが用意されてるライダーって、もしかしてライダー響鬼以来なのでは…。結構楽し気なEDだったので、もし本編が暗い展開になっても、EDのイメージで印象を変えてしまうことができそうだなと。いわゆる魔法戦争効果というか…。
関連情報をググったら、本の中の世界を Unreal Engine で描写してるという話を見かけて驚いた。「ノー・ガンズ・ライフ」というアニメでも背景を UE4 で描写したという話もあったし、その手のゲームエンジンを映像作品でも活用できる時期が到来しつつあるのだなと…。
[ ツッコむ ]
#2 [anime][neta] 魔法戦争効果とは
魔法戦争効果というのは…。
昔、「魔法戦争」というTVアニメがありまして。本編はかなりアレな出来だけど、ED映像とED曲が群を抜いてカッコ良かったのですね。なもんで、本編視聴直後、EDを眺めているうちに、「アレ? 俺は今までカッコイイアニメを見ていたのでは…」と若干錯覚した瞬間があったという…。
他にも、例えばライダー響鬼のEDもソレだったり。アレの前半って本編はかなりグダグダなのに何故か異様に評価が高いのだけど。おそらく、EDの響鬼さんの背中と布施明さんの歌声で、本編の印象をすっかり上書きされた人が続出したからだよなと…。巧みな構成で見事に立て直した後半の評価が妙に低いのも、EDをバッサリ削ったあたりが結構効いてるはず。
で、そういう現象を、自分は魔法戦争効果と呼んでいたりするのです。EDの出来不出来は、なかなか馬鹿にできない…。えてして最後に見せる映像だから、そこの印象が作品全体の印象を上書きしちゃう…そんな時もある。
例えばエヴァンゲリオンだって、ED曲が「Fly me tothe Moon」じゃなくて「エヴァンゲリオン音頭」だったら、作品全体の印象も今とはちょっと違うものになってたはず。でもないか。ルパン三世劇場版第1作を思い返すと、そこまでの影響力は無いか…。いや、でも、カリ城のラストで「ルパン音頭」が流れたら、やっぱり印象が違ったのでは…。
昔、「魔法戦争」というTVアニメがありまして。本編はかなりアレな出来だけど、ED映像とED曲が群を抜いてカッコ良かったのですね。なもんで、本編視聴直後、EDを眺めているうちに、「アレ? 俺は今までカッコイイアニメを見ていたのでは…」と若干錯覚した瞬間があったという…。
他にも、例えばライダー響鬼のEDもソレだったり。アレの前半って本編はかなりグダグダなのに何故か異様に評価が高いのだけど。おそらく、EDの響鬼さんの背中と布施明さんの歌声で、本編の印象をすっかり上書きされた人が続出したからだよなと…。巧みな構成で見事に立て直した後半の評価が妙に低いのも、EDをバッサリ削ったあたりが結構効いてるはず。
で、そういう現象を、自分は魔法戦争効果と呼んでいたりするのです。EDの出来不出来は、なかなか馬鹿にできない…。えてして最後に見せる映像だから、そこの印象が作品全体の印象を上書きしちゃう…そんな時もある。
例えばエヴァンゲリオンだって、ED曲が「Fly me tothe Moon」じゃなくて「エヴァンゲリオン音頭」だったら、作品全体の印象も今とはちょっと違うものになってたはず。でもないか。ルパン三世劇場版第1作を思い返すと、そこまでの影響力は無いか…。いや、でも、カリ城のラストで「ルパン音頭」が流れたら、やっぱり印象が違ったのでは…。
[ ツッコむ ]
2019/09/13(金) [n年前の日記]
#1 [pc] まだWLI-UC-GNM2Sと格闘中
部屋の中から金具をもう一つ見つけたので、無線LAN子機 BUFFALO WLI-UC-GNM2S を差しているUSB延長ケーブルのメスコネクタ部分を両側から挟み込もうとしたものの。結束バンドで締め付けて固定しようとしても上手くいかず、30分ほど格闘しても結局固定できなくて諦めたり。どうしても作業中に金具がポロリと落ちてしまう…。
仕方なく、今までと同様に片側だけ固定したものの、全く放熱ができない状態になってしまったようで、接続がガンガン切れる。どうやら今までは、微妙なバランスで金具とコネクタが接触していて、運よく放熱できていたようだなと…。
仕方なく、今までと同様に片側だけ固定したものの、全く放熱ができない状態になってしまったようで、接続がガンガン切れる。どうやら今までは、微妙なバランスで金具とコネクタが接触していて、運よく放熱できていたようだなと…。
[ ツッコむ ]
2018/09/13(木) [n年前の日記]
#1 [moho] Moho Pro 12 でカメラマッピングのソレを疑似再現
ここ数日、blenderでカメラマッピングの実験をしていたけれど。ものによっては2D的な変形でも似たような動画になるんじゃないのかと思えてきたので、Moho Pro 12 を使って実験。
◎ 作例。 :
以下の静止画像を使用。今回は、ちゃんと腕と体を別レイヤーにした。
Moho を使って、こうなった。
「ドヤァ」感が出ているだろうか…。アニメ絵の場合は、これでも十分な気がする…。
手描きアニメは、計算で映像を作る3DCGアニメと違って、形状が絶えず不正確に歪む映像なのだから…。正確なパースで動くより、その場のノリでイイ感じに歪ませてしまうほうが手描きアニメっぽく見える、のではないかと想像してみたりもして。
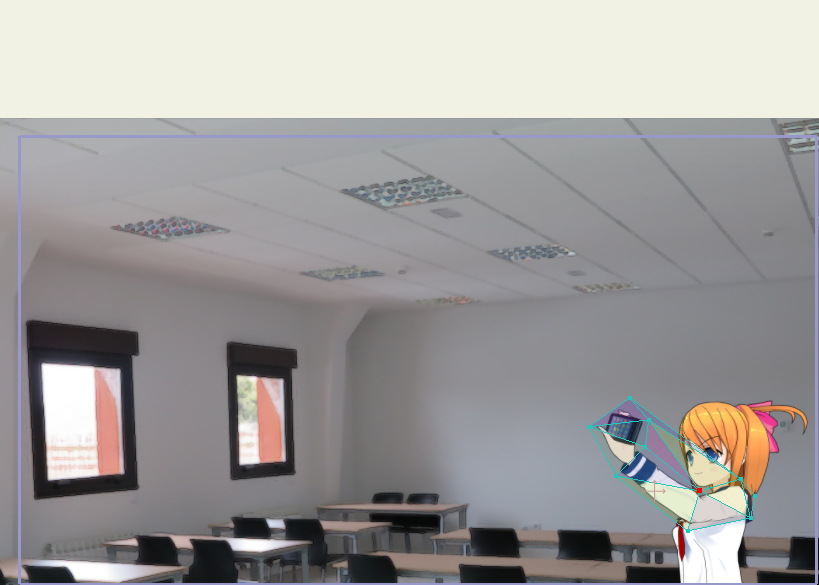
Moho を使って、こうなった。
「ドヤァ」感が出ているだろうか…。アニメ絵の場合は、これでも十分な気がする…。
手描きアニメは、計算で映像を作る3DCGアニメと違って、形状が絶えず不正確に歪む映像なのだから…。正確なパースで動くより、その場のノリでイイ感じに歪ませてしまうほうが手描きアニメっぽく見える、のではないかと想像してみたりもして。
◎ やってること。 :
[ ツッコむ ]
#2 [cg_tools] psdファイルの各レイヤーをpngで保存できるツールを探したり
psd(Photoshop形式)ファイル内の各レイヤーを、アルファチャンネル付きのpngで保存する際、今までは GIMP + Export Layers を使っていたのだけど。
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
WIndows10 x64 + GIMP 2.8.22 Portable + Export Layers 3.2.1 の環境だと、最初の png保存ダイアログが開く際に固まってしまうのが気になっていたわけで。一旦、png保存ダイアログの右上の×ボタンを押して無理矢理閉じて、エラーダイアログが2つほど表示された後、再度試すと動作してくれたりするのだけど…。
考えてみたら、psd の各レイヤーを png で保存するためだけに、起動に数分かかる鈍重の GIMP を起動するのもなんだかアレだなと。そういう処理ができるツールがありそうな気がするわけで。
ググってみたら、以下の記事で色々紹介されていた。ありがたや。
_LossLab: PSDファイルをレイヤ毎に別ファイルへ切り出し保存
psd2png と imageUtility を試用してみたり。
_psd2png - SOFTWARE
_霧雨の降る日に:imageUtility - livedoor Blog(ブログ)
どちらも、手元の環境に、既にインストールされていたことに気づいた…。昔導入していたらしい…。
_mieki256's diary - psd2png - PSD の各レイヤーをアルファチャンネルつきPNGで保存
さておき、どちらも各レイヤーをpng保存することができた。ただ、見た目では正常出力されてるように見えるけど、アルファチャンネルで隠れている領域には他のレイヤーの画像情報も含まれた形で出力されている模様。
_khalim19/gimp-plugin-export-layers: GIMP plug-in that exports layers as separate images
WIndows10 x64 + GIMP 2.8.22 Portable + Export Layers 3.2.1 の環境だと、最初の png保存ダイアログが開く際に固まってしまうのが気になっていたわけで。一旦、png保存ダイアログの右上の×ボタンを押して無理矢理閉じて、エラーダイアログが2つほど表示された後、再度試すと動作してくれたりするのだけど…。
考えてみたら、psd の各レイヤーを png で保存するためだけに、起動に数分かかる鈍重の GIMP を起動するのもなんだかアレだなと。そういう処理ができるツールがありそうな気がするわけで。
ググってみたら、以下の記事で色々紹介されていた。ありがたや。
_LossLab: PSDファイルをレイヤ毎に別ファイルへ切り出し保存
psd2png と imageUtility を試用してみたり。
_psd2png - SOFTWARE
_霧雨の降る日に:imageUtility - livedoor Blog(ブログ)
どちらも、手元の環境に、既にインストールされていたことに気づいた…。昔導入していたらしい…。
_mieki256's diary - psd2png - PSD の各レイヤーをアルファチャンネルつきPNGで保存
さておき、どちらも各レイヤーをpng保存することができた。ただ、見た目では正常出力されてるように見えるけど、アルファチャンネルで隠れている領域には他のレイヤーの画像情報も含まれた形で出力されている模様。
◎ ImageMagickもできたような気がする。 :
ImageMagick を使っても同様の処理ができたような気がする…と思ってググったら、なかなか難しい場面があるらしい。
_どうでもいいと思うよ: ImageMagickのPSDの扱い方
_どうでもいいと思うよ: ImageMagick PSD続き、PNGをインデックスカラーで透過
というか、自分も以前実験してたっぽい。
_mieki256's diary - psdをレイヤー別にpngで保存する方法
_どうでもいいと思うよ: ImageMagickのPSDの扱い方
_どうでもいいと思うよ: ImageMagick PSD続き、PNGをインデックスカラーで透過
というか、自分も以前実験してたっぽい。
_mieki256's diary - psdをレイヤー別にpngで保存する方法
[ ツッコむ ]
#3 [nitijyou] 日記を少しずつアップロード
気づいたら、2018/08/17が最後のアップロードだった…。ので、少しずつアップロード。
この記事へのツッコミ
- Re: 日記を少しずつアップロード by 名無しさん 2018/10/06 00:54
- こんにちは。最近わたしもMohoを触っている過程から、こちらを拝見させていただいています。大変助かります。
[ ツッコミを読む(1) | ツッコむ ]
2017/09/13(水) [n年前の日記]
#1 [python][pi3d] pi3dで画像を表示する
_pi3d
で画像を表示してみたい。画像の表示ができれば、pi3d で2Dゲームを作れそうかちょっと見えてくるかもしれないし。
pi3dのサンプルスクリプト群、 _pi3d_demos の中では…。以下が参考になりそうかなと。
_pi3d_demos/Minimal.py
_pi3d_demos/Minimal_2d.py
_pi3d_demos/Raspberry_Rain.py
_pi3d_demos/Clouds3d.py
_pi3d_demos/SpriteBalls.py
どうやら、pi3d.ImageSprite、あるいは pi3d.Sprite、はたまた pi3d.Points、てなあたりを生成すれば画像を描画できるっぽい。
pi3dのサンプルスクリプト群、 _pi3d_demos の中では…。以下が参考になりそうかなと。
_pi3d_demos/Minimal.py
_pi3d_demos/Minimal_2d.py
_pi3d_demos/Raspberry_Rain.py
_pi3d_demos/Clouds3d.py
_pi3d_demos/SpriteBalls.py
どうやら、pi3d.ImageSprite、あるいは pi3d.Sprite、はたまた pi3d.Points、てなあたりを生成すれば画像を描画できるっぽい。
◎ ImageSpriteを使ってみる。 :
とりあえず、一番簡単に使えそうな ImageSprite を使って描画してみる。
_imagesprite.py
_cutegirl.png
_cutegirl2.png
画像は、 _OpenGameArt.org の、 _Cute Girl - Free Sprites を使わせてもらいました。ありがたや。この画像、可愛いな…。しかもライセンスが CC0 だし…。
_imagesprite.py
_cutegirl.png
_cutegirl2.png
u"""
pi3d ImageSprite sample.
スプライトを描画するサンプル。
平行投影で描画。
ESCキーで終了する。
Windows10 x64 + Python 2.7.12 32bit + pi3d 2.20
"""
from __future__ import absolute_import
from __future__ import division
from __future__ import print_function
from __future__ import unicode_literals
import pi3d
# ウインドウ生成
display = pi3d.Display.create(w=640, h=480, frames_per_second=60)
# シェーダーを生成。uv_flatは照明関係の計算をしない。
shader = pi3d.Shader("uv_flat")
# カメラを平行投影に
camera = pi3d.Camera(is_3d=False)
# テクスチャを読み込み
tex = pi3d.Texture("cutegirl.png", blend=False, filter=pi3d.GL_NEAREST)
# tex = pi3d.Texture("cutegirl2.png", blend=False, filter=pi3d.GL_NEAREST)
# スプライトを生成
sprite0 = pi3d.ImageSprite(tex, shader,
w=256.0, h=256.0, x=0.0, y=0.0)
sprite1 = pi3d.ImageSprite(tex, shader,
w=256.0, h=256.0, x=128.0, y=128.0)
print("sprite0.z() = %d" % sprite0.z()) # z=20.0
print("sprite1.z() = %d" % sprite1.z())
# キーボード取得用クラスを生成
keys = pi3d.Keyboard()
# メインループ
while display.loop_running():
# スプライトを描画
sprite0.draw()
sprite1.draw()
if keys.read() == 27:
# ESCキーが押されたらループを抜けて終了
keys.close()
display.destroy()
break
画像は、 _OpenGameArt.org の、 _Cute Girl - Free Sprites を使わせてもらいました。ありがたや。この画像、可愛いな…。しかもライセンスが CC0 だし…。
◎ 少し解説。 :
ソースにコメントを書きまくったから、眺めれば分かりそうではあるけど、一応。
画像の色をそのまま出したいときは、uv_flat という種類のシェーダーを使うといいらしい。shader = pi3d.Shader("uv_flat") で用意してる。
_pi3d.Shader - pi3d 2.21 documentation によると、テクスチャ画像を使いたいときはシェーダー種類を示す文字列の頭に「uv_」と付くらしい。「flat」は、照明関係の計算をしないでフラットな状態で描画、ということかなと。
2D描画をしたいので、透視投影ではなく平行投影にする。そのために、カメラを用意して設定する。camera = pi3d.Camera(is_3d=False) で、「このカメラは、3Dっぽく描画しないでくれ=平行投影にしてくれ」と指定してるのだろう…。
画像を描画したいので、テクスチャ画像として読み込む。tex = pi3d.Texture("テクスチャ画像のパス") でテクスチャとして読み込める。
テクスチャ読み込み時の、blend指定の意味は、ちょっとよく分からなかった。filter指定は、拡大縮小時にどんなフィルタをかけるか、だろうけど。 _pi3d.Texture - pi3d 2.21 documentation によれば、フィルタ種類として pi3d.GL_NEAREST や pi3d.GL_LINEAR が指定できるらしい。GL_NEAREST はクッキリだけどジャギジャギ。GL_LINEAR は滑らかだけどぼやける。てな認識でいいんじゃないかな…。 _Textures で紹介されてる画像を眺めれば分かるかなと。
ちなみにドキュメントには、「テクスチャ画像のサイズは、4, 8, 16, 32, 48, 64, 72, 96, 128, 144, 192, 256, 288, 384, 512, 576, 640, 720, 768, 800, 960, 1024, 1080, 1920 てな感じのキリのいい値にしておいてね」と書いてある。
画像を使うスプライトは、以下で生成できる。
pi3d.ImageSprite() のテクスチャのところに、直接、画像のパスを書いても、画像をテクスチャとして読み込んで使ってくれる模様。ただ、同じ画像を他のスプライトでも使いたい場合は、別途テクスチャとして読み込んでソレを指定したほうが確実かもしれず。
と思ったけど、 _pi3d/Sprite.py at master - tipam/pi3d を眺めたら、既にテクスチャが読み込まれているならそっちを流用する、てな実装になってる、ように見えなくもないな…。
画像の色をそのまま出したいときは、uv_flat という種類のシェーダーを使うといいらしい。shader = pi3d.Shader("uv_flat") で用意してる。
_pi3d.Shader - pi3d 2.21 documentation によると、テクスチャ画像を使いたいときはシェーダー種類を示す文字列の頭に「uv_」と付くらしい。「flat」は、照明関係の計算をしないでフラットな状態で描画、ということかなと。
2D描画をしたいので、透視投影ではなく平行投影にする。そのために、カメラを用意して設定する。camera = pi3d.Camera(is_3d=False) で、「このカメラは、3Dっぽく描画しないでくれ=平行投影にしてくれ」と指定してるのだろう…。
画像を描画したいので、テクスチャ画像として読み込む。tex = pi3d.Texture("テクスチャ画像のパス") でテクスチャとして読み込める。
テクスチャ読み込み時の、blend指定の意味は、ちょっとよく分からなかった。filter指定は、拡大縮小時にどんなフィルタをかけるか、だろうけど。 _pi3d.Texture - pi3d 2.21 documentation によれば、フィルタ種類として pi3d.GL_NEAREST や pi3d.GL_LINEAR が指定できるらしい。GL_NEAREST はクッキリだけどジャギジャギ。GL_LINEAR は滑らかだけどぼやける。てな認識でいいんじゃないかな…。 _Textures で紹介されてる画像を眺めれば分かるかなと。
ちなみにドキュメントには、「テクスチャ画像のサイズは、4, 8, 16, 32, 48, 64, 72, 96, 128, 144, 192, 256, 288, 384, 512, 576, 640, 720, 768, 800, 960, 1024, 1080, 1920 てな感じのキリのいい値にしておいてね」と書いてある。
画像を使うスプライトは、以下で生成できる。
sprite0 = pi3d.ImageSprite(テクスチャ, シェーダー,
w=幅, h=高さ, x=x座標, y=y座標)
そして、この場合は平行投影だから、幅、高さ、座標はドット単位で指定すればいいのだろう…。たぶん。pi3d.ImageSprite() のテクスチャのところに、直接、画像のパスを書いても、画像をテクスチャとして読み込んで使ってくれる模様。ただ、同じ画像を他のスプライトでも使いたい場合は、別途テクスチャとして読み込んでソレを指定したほうが確実かもしれず。
と思ったけど、 _pi3d/Sprite.py at master - tipam/pi3d を眺めたら、既にテクスチャが読み込まれているならそっちを流用する、てな実装になってる、ように見えなくもないな…。
◎ 透視投影で描画してみる。 :
前述のソースは平行投影で描画してるけど、透視投影でも描画してみる。
_imagesprite2.py
pi3d.Camera(is_3d=True) を指定してるので、平行投影ではなく、透視投影になってる。それと同時に、ImageSprite() 生成時の、幅、高さ、座標値に対して、謎単位な数値を指定している。
また、透視投影の場合、 ImageSprite() 生成時に、z=20.0とか z=30.0 とか指定してやると、描画される大きさが違ってくる。
以下の描画結果は、2つ目のスプライトのz値を、1つ目より大きくした=遠くにしてみた事例。透視投影は、近くにあるものは大きく、遠くにあるものは小さく描画するので、遠くにあるスプライトのほうが小さく描画されてる。
_imagesprite2.py
u"""
pi3d ImageSprite sample.
スプライトを描画するサンプル。
透視投影で描画。
ESCキーで終了する。
Windows10 x64 + Python 2.7.12 32bit + pi3d 2.20
"""
from __future__ import absolute_import
from __future__ import division
from __future__ import print_function
from __future__ import unicode_literals
import pi3d
# ウインドウ生成
display = pi3d.Display.create(w=640, h=480, frames_per_second=60)
# シェーダーを生成。uv_flatは照明関係の計算をしない。
shader = pi3d.Shader("uv_flat")
# カメラを透視投影に
camera = pi3d.Camera(is_3d=True)
# テクスチャを読み込み
tex = pi3d.Texture("cutegirl.png", blend=False, filter=pi3d.GL_NEAREST)
# tex = pi3d.Texture("cutegirl2.png", blend=False, filter=pi3d.GL_NEAREST)
# スプライトを生成
sprite0 = pi3d.ImageSprite(tex, shader,
w=10.0, h=10.0, x=0.0, y=0.0)
sprite1 = pi3d.ImageSprite(tex, shader,
w=10.0, h=10.0, x=5.0, y=5.0)
print("sprite0.z() = %f" % sprite0.z()) # z=20.0
print("sprite1.z() = %f" % sprite1.z())
# キーボード取得用クラスを生成
keys = pi3d.Keyboard()
# メインループ
while display.loop_running():
# スプライトを描画
sprite0.draw()
sprite1.draw()
if keys.read() == 27:
# ESCキーが押されたらループを抜けて終了
keys.close()
display.destroy()
break
pi3d.Camera(is_3d=True) を指定してるので、平行投影ではなく、透視投影になってる。それと同時に、ImageSprite() 生成時の、幅、高さ、座標値に対して、謎単位な数値を指定している。
また、透視投影の場合、 ImageSprite() 生成時に、z=20.0とか z=30.0 とか指定してやると、描画される大きさが違ってくる。
以下の描画結果は、2つ目のスプライトのz値を、1つ目より大きくした=遠くにしてみた事例。透視投影は、近くにあるものは大きく、遠くにあるものは小さく描画するので、遠くにあるスプライトのほうが小さく描画されてる。
◎ 境界線がおかしい。 :
アルファチャンネルを持った画像を描画した場合、境界部分がちょっと妙な描画になることに気づいた。

お判りいただけるだろうか。
どうやら pi3d は、テクスチャ画像のアルファチャンネルが 0 or 255 の時は問題ないけど、1〜254の時は妙な描画になるっぽいなと…。これはもしかすると、pi3d の問題ではなくて、Open GL ES の問題なのかもしれない。あるいは、使おうとしてるシェーダーの問題だろうか。
_cutegirl.png は境界部分のアルファチャンネルが0〜255になってるけど、 _cutegirl2.png は 0 or 255 の二値にしてあるので、読み込む画像を変えてみると違いが分かるかも。平行投影の場合は _cutegirl2.png を使うと変な境界が出ないけど、透視投影の場合はどちらを使っても変な境界が出ちゃう。みたいな。このあたり、解決策はあるのだろうか…。
お判りいただけるだろうか。
どうやら pi3d は、テクスチャ画像のアルファチャンネルが 0 or 255 の時は問題ないけど、1〜254の時は妙な描画になるっぽいなと…。これはもしかすると、pi3d の問題ではなくて、Open GL ES の問題なのかもしれない。あるいは、使おうとしてるシェーダーの問題だろうか。
_cutegirl.png は境界部分のアルファチャンネルが0〜255になってるけど、 _cutegirl2.png は 0 or 255 の二値にしてあるので、読み込む画像を変えてみると違いが分かるかも。平行投影の場合は _cutegirl2.png を使うと変な境界が出ないけど、透視投影の場合はどちらを使っても変な境界が出ちゃう。みたいな。このあたり、解決策はあるのだろうか…。
[ ツッコむ ]
#2 [pc][neta] CPUは男なのか女なのか
思考メモ。
寝ていたら夢の中で、CPUを女性として分類している光景を何故か目にして。
目が覚めてから、少し考え込んでしまったり。CPUに性別をつけるとしたら、どちらになるんだろう。男なのか、女なのか。「彼」なのか、「彼女」なのか。
まあ、CPUは男扱いされるのが自然、かなと。例えば直系のアーキテクチャ、かつ、機能削減版が出た際などは、「○○の弟分」などと呼ばれたりするし。「○○の妹分」と呼ばれてる場面を見た記憶が無い。つまり、CPUについて語ったり紹介したりしてる人々は、CPUを男として扱うのが感覚的に妥当、と思っているということだろう…。
しかし、8bit PCが普及していた頃、自分の「マイコン」を擬人化するお遊びが一部で流行ってたけど…。その場合は、えてして女性として擬人化されてたような気もするわけで。CPUは男扱いなのに、マイコンは女扱い。さて、何故だろう。
今はどうなんだろうか。例えば、世間の皆様が持ち歩いてる、スマホ、あるいはガラケー。これは男なのか、女なのか。「彼」なのか、「彼女」なのか。
そういえば、スマホだかタブレットだか忘れたけどその手のTVCMで、イケメンの俳優さんがスマホであるかのように演じてた記憶も。すると感覚的には男、ということなのかしらん。女性がスマホやタブレットを演じるという選択肢は…検討されたのだろうか。それとも一切検討されなかったのだろうか。なんだかちょっと気になる。
船は女性扱いされることがあるよな…。電車はどうだろう…。車はどうだろう…。日本刀はどうなのだ…。戦艦は…。一体どのあたりで、自分達は、その機械の性別を推測しているのだろう。
男性ユーザがほとんどなら、そのユーザが扱う機械は女性として見立てられる、というわけではないよな…。だったらCPUも女性扱いされてしかるべきだし。つまり、ユーザの性別で決まるわけでもなさそうな。
もしかして、サイズかな…。手の中に収まるもの、机の上に置くもの、自分が乗り込むもの、つまりは大きさで違ってくるんだろうか。
寝ていたら夢の中で、CPUを女性として分類している光景を何故か目にして。
目が覚めてから、少し考え込んでしまったり。CPUに性別をつけるとしたら、どちらになるんだろう。男なのか、女なのか。「彼」なのか、「彼女」なのか。
まあ、CPUは男扱いされるのが自然、かなと。例えば直系のアーキテクチャ、かつ、機能削減版が出た際などは、「○○の弟分」などと呼ばれたりするし。「○○の妹分」と呼ばれてる場面を見た記憶が無い。つまり、CPUについて語ったり紹介したりしてる人々は、CPUを男として扱うのが感覚的に妥当、と思っているということだろう…。
しかし、8bit PCが普及していた頃、自分の「マイコン」を擬人化するお遊びが一部で流行ってたけど…。その場合は、えてして女性として擬人化されてたような気もするわけで。CPUは男扱いなのに、マイコンは女扱い。さて、何故だろう。
今はどうなんだろうか。例えば、世間の皆様が持ち歩いてる、スマホ、あるいはガラケー。これは男なのか、女なのか。「彼」なのか、「彼女」なのか。
そういえば、スマホだかタブレットだか忘れたけどその手のTVCMで、イケメンの俳優さんがスマホであるかのように演じてた記憶も。すると感覚的には男、ということなのかしらん。女性がスマホやタブレットを演じるという選択肢は…検討されたのだろうか。それとも一切検討されなかったのだろうか。なんだかちょっと気になる。
船は女性扱いされることがあるよな…。電車はどうだろう…。車はどうだろう…。日本刀はどうなのだ…。戦艦は…。一体どのあたりで、自分達は、その機械の性別を推測しているのだろう。
男性ユーザがほとんどなら、そのユーザが扱う機械は女性として見立てられる、というわけではないよな…。だったらCPUも女性扱いされてしかるべきだし。つまり、ユーザの性別で決まるわけでもなさそうな。
もしかして、サイズかな…。手の中に収まるもの、机の上に置くもの、自分が乗り込むもの、つまりは大きさで違ってくるんだろうか。
[ ツッコむ ]
2016/09/13(火) [n年前の日記]
#1 [krita] Kritaに動画をインポートしたい
Kritaを使ってロトスコっぽい作業をしてみたいなと思い立って、動画を読み込ませる方法があるのかどうかを調べたり。
ファイル → アニメーションフレームをインポート、で連番画像を読み込めるらしい。動画ファイル(avi、mpg、mp4等)を直接読み込めるわけではないけれど、連番画像が読み込めるなら十分かなと。
連番画像を用意するあたりは、 _AviUtl を利用。公式サイトで公開されてる bmp_output.zip (連番BMP出力) を導入すれば連番のbmpで出力できる。ファイル → プラグイン出力 → 連番BMP出力。あるいはもしかすると、 _AviUtl 物置 - JPN takeshima で公開されてる連番PNG出力プラグインを使ってもイケるのかもしれない。ファイル → プラグイン出力 → 連番PNG出力、だろうか。
ファイル → アニメーションフレームをインポート、で連番画像を読み込めるらしい。動画ファイル(avi、mpg、mp4等)を直接読み込めるわけではないけれど、連番画像が読み込めるなら十分かなと。
連番画像を用意するあたりは、 _AviUtl を利用。公式サイトで公開されてる bmp_output.zip (連番BMP出力) を導入すれば連番のbmpで出力できる。ファイル → プラグイン出力 → 連番BMP出力。あるいはもしかすると、 _AviUtl 物置 - JPN takeshima で公開されてる連番PNG出力プラグインを使ってもイケるのかもしれない。ファイル → プラグイン出力 → 連番PNG出力、だろうか。
[ ツッコむ ]
2015/09/13(日) [n年前の日記]
#1 [cg_tools] blenderでSpineの処理っぽいことを実験してるところ
静止画をメッシュ?で分割してメッシュの頂点を移動したら動いてるように見えるかどうかをblenderで実験できないかなと。Spineのメッシュ変形みたいなソレだけど。
その前に、実験用画像を作らないと…。CLIP STUDIO PAINT + ペンタブレットで腕パーツっぽい画像を描いてみたり。
blenderの使い方を忘れてる…。ググってどうにか…。
その前に、実験用画像を作らないと…。CLIP STUDIO PAINT + ペンタブレットで腕パーツっぽい画像を描いてみたり。
blenderの使い方を忘れてる…。ググってどうにか…。
[ ツッコむ ]
2014/09/13(土) [n年前の日記]
#1 [anime] 少年ハリウッド、歌番組回を視聴
これはスゴイ…。アニメなのに、まるで三次元の新人アイドル達がTV番組に映ってるかのようで。予定調和の展開のはずなのに、変な失敗をするんじゃないかと見てるだけでハラハラ。これは面白い作りだなあ…。なんだか一本取られました。素晴らしい。
作画も、地味な動きばかりなのに異様に動いていて驚きました。よくまあここまで動かすなあ…。しかもあちこち芸が細かい…。
作画も、地味な動きばかりなのに異様に動いていて驚きました。よくまあここまで動かすなあ…。しかもあちこち芸が細かい…。
[ ツッコむ ]
#2 [linux] linuxBean や Zorin OS 9 lite を試用
linuxBean 12.04 をUSB2.0接続外付けHDDにインストールしてみたり、Zorin OS 9 Lite をUSBメモリにインストールしてみたりして動作確認。
各ISOは、以下からDLさせてもらった。ありがたや。
_linuxBean (リナックスビーン) プロジェクト日本語トップページ - SourceForge.JP
_Zorin OS 9 日本語ISO くまさんISO
linuxBean は 12.04 と 14.04 が公開されてるけど、PAEとやらをサポートしてないCPUでも動くらしい linuxBean 12.04 のISO、bean12045-140826.iso をDLして試したり。外付けHDDにインストールしてみた感じでは、一応そこそこの速度で動いてくれているような感じ。
Zorin OS 9 Lite は、UNetbootin を使って USBメモリにインストール。個人情報を保存する領域を2GBぐらい用意しておけばなんとかなりそうな感じ。
各ISOは、以下からDLさせてもらった。ありがたや。
_linuxBean (リナックスビーン) プロジェクト日本語トップページ - SourceForge.JP
_Zorin OS 9 日本語ISO くまさんISO
linuxBean は 12.04 と 14.04 が公開されてるけど、PAEとやらをサポートしてないCPUでも動くらしい linuxBean 12.04 のISO、bean12045-140826.iso をDLして試したり。外付けHDDにインストールしてみた感じでは、一応そこそこの速度で動いてくれているような感じ。
Zorin OS 9 Lite は、UNetbootin を使って USBメモリにインストール。個人情報を保存する領域を2GBぐらい用意しておけばなんとかなりそうな感じ。
◎ 時刻がずれることに気がついた。 :
ふと気がついたら、メインPCのシステムタイマーがとんでもなくずれていた。どうやら Ubuntu 系ディストリはシステムタイマーをUTCとして扱うらしくて、起動するたびに UTC の時間が再設定されていたらしい。
- linuxBean の場合は、スタートメニュー → 設定 → linuxBean 日付と時刻、を起動して、UTCのチェックを外してから時間合わせをすれば直る。
- Zorin OS の場合は、/etc/default/rcS 内の UTC=yes を UTC=no に修正すれば直る。
◎ VMware Player上でUSB接続のアレコレからブート。 :
VMware Player 上では、USBメモリやUSB-HDDから起動できないのかなと思い込んでいて、Plop Boot Manager とやらを使ってどうにかしようとしてたけど。HDDを追加する際に、物理ディスクを追加するという選択肢を選べば、USBメモリやUSB-HDDから起動することができるらしいと知った。
_ぼーびろくとかんそうぶん: VMwarePlayerでUSBブートさせる
実際試してみたらすんなり起動してくれた。ありがたや。
Plop Boot Manager では、USBメモリならともかく、USB-HDDから起動しようとすると必ずエラーが出てしまって困っていたのでした。助かりました。
_ぼーびろくとかんそうぶん: VMwarePlayerでUSBブートさせる
実際試してみたらすんなり起動してくれた。ありがたや。
Plop Boot Manager では、USBメモリならともかく、USB-HDDから起動しようとすると必ずエラーが出てしまって困っていたのでした。助かりました。
[ ツッコむ ]
2013/09/13(金) [n年前の日記]
#1 [dtm] ジングル作成中
ステージクリア時に鳴らす短い音楽を ――
_ジングル? ステッカー? アタック?
を作成中。なのだけど。なんかイメージと違うんだよなあ…。もっとパキッとした感じのイメージにしたいのだけど…。
[ ツッコむ ]
#2 [haxe] HaxeFlixelにはtweenが用意されてたらしい
tween だの、イージングだの呼ばれているソレは、プログラム中で「このオブジェクトをこんな風にアニメしといて」と設定しておくと、「合点承知之助!」とばかりに、後は自動でそのように動かしてくれるソレ。
ActionScript や JavaScript の世界ではフツーに存在するらしいけど、HaxeFlixel にも用意されてたらしい。いや、もしかすると Flixel にも用意されているのかもしれないのだけど。
_Tutoriales HaxeFlixel のソースが大変参考になった。ありがたや。
まずは以下を import して。
初期化処理などで、以下のようなことをして。
ちなみに、update() を override した中で、super.update(); を呼ぶのを忘れていて、「動かないなあ…」とハマってました。update() を override するときは、super.update(); を入れておくことを忘れずに。
一応、他の例もメモ。
不透明→透明→不透明…を繰り返す・alpha を弄る例。
_Easing Function 早見表
_Easing Equations
_jQuery入門講座:イージングの追加
_jQueryのイージングを拡張する「jquery.easing(ver1.3)」のサンプル
_ActionScriptのトゥイーン制御ライブラリTweenerの使い方 | creator note
ちなみに、 _Demos | HaxeFlixel の中にも、そもそも _FlxTween | HaxeFlixel というサンプルがあった。
こんな便利な機能が実装されるとは知らなくて、自前で動かしてましたわ…。
ActionScript や JavaScript の世界ではフツーに存在するらしいけど、HaxeFlixel にも用意されてたらしい。いや、もしかすると Flixel にも用意されているのかもしれないのだけど。
_Tutoriales HaxeFlixel のソースが大変参考になった。ありがたや。
まずは以下を import して。
import org.flixel.tweens.FlxTween; import org.flixel.tweens.misc.MultiVarTween; import org.flixel.tweens.util.Ease;
初期化処理などで、以下のようなことをして。
// 拡大表示しておく
scale.x = 3.0;
scale.y = 3.0;
// Tweenを設定
// この例では、一瞬(0.3秒)で勢いよく縮小する(scaleを変化させる)動きを指定
var mvt1 = new MultiVarTween(null, FlxTween.ONESHOT);
mvt1.tween(this.scale, { "x":1.0, "y":1.0 }, 0.3, Ease.backOut);
// tweenを登録
addTween(mvt1);
- var hoge = new MultiVarTween(null, FlxTween.ONESHOT); で、1回だけイージングせよ、と指定している。
- ONESHOT の他にも、LOOPING、PINGPONG、BACKWARD、PERSIST が指定できるらしい。LOOPING は繰り返し、PINGPONG は行ったり来たりだろうけど、他はどういう指定なのかまだ分からず。BACKWARD は逆再生かな…?
- hoge.tween(fuga, {"piyo":3.0}, 2.0, Ease.backOut); で、fugaというオブジェクトの、piyoというプロパティを変化させろ、最終目標値は 3.0 だよ、と指定している。その後に続く 2.0 は、イージングをする秒数。0.5 と書けば0.5秒で、4.0 と書けば4秒かけて変化する。最後に書くのが、イージングの種類。いきなり動いたり、のんびり動いたり、ウニョーンムニュウと動いたり等が指定できる。
- addTween(hoge); で登録?
ちなみに、update() を override した中で、super.update(); を呼ぶのを忘れていて、「動かないなあ…」とハマってました。update() を override するときは、super.update(); を入れておくことを忘れずに。
一応、他の例もメモ。
不透明→透明→不透明…を繰り返す・alpha を弄る例。
// スプライトを発生・登録
var pressz = new FlxSprite(x, y);
pressz.loadGraphic(Assets.getBitmapData("assets/images/pressz.png"));
add(pressz);
// tweenで点滅させる
var mvt:MultiVarTween = new MultiVarTween(null, FlxTween.PINGPONG);
mvt.tween(pressz, { "alpha":0.0 }, 0.5);
pressz.addTween(mvt);
イージングの種類については、JavaScript や ActionScript 関係の解説ページを眺めたほうがいいのかもしれず。_Easing Function 早見表
_Easing Equations
_jQuery入門講座:イージングの追加
_jQueryのイージングを拡張する「jquery.easing(ver1.3)」のサンプル
_ActionScriptのトゥイーン制御ライブラリTweenerの使い方 | creator note
ちなみに、 _Demos | HaxeFlixel の中にも、そもそも _FlxTween | HaxeFlixel というサンプルがあった。
こんな便利な機能が実装されるとは知らなくて、自前で動かしてましたわ…。
[ ツッコむ ]
2012/09/13(木) [n年前の日記]
#1 [as3][starling][android] Android実機でStarlingを使ったAIRアプリを動かしてみたり
Lenovo IdeaPad A1 に、Starlingを使ったAIRアプリを転送して動作確認。
さっくり60FPSが出るかと期待してたけど全然ダメだった。20FPS前後をふらふら。色々試してみたけれど、そもそも何も表示してない状態ですら50FPSに達しない。これでは下手すると、Starlingを使わずに、旧来のFlashの描画の仕方でも良かったのではないか。たしか Haxe を使って動作確認した際も、このくらいのガクガク具合で動いていたような…。
最新、かつ、そこそこ強力なスペックを持つAndroid端末上で動かせば、Starling を使うことで速度が改善する可能性はあるのかもしれないけど。ヘボい中華Padモドキでは効果がよく分からないという結果になりそうな。
一応、デバッグ用にビルドした .apk を転送したら、起動時に「OpenGL」という文字列が送られてきたので、そのあたりを使って描画してるんだろうけど…。もしかすると、OpenGL を使うと30FPSで頭打ちになるハードウェアなのかしら。昔の端末はそういう仕様だったとどこかで見かけた記憶もあるし。また、Starling関係のサンプルを眺めていると、mobile用(iOS、Android)のソレは、えてして30FPSが指定されてあるものが多いし。スマートフォンなのに60FPSを要求するほうがおかしい…?
ひとまず、試したアレコレをメモ。
さっくり60FPSが出るかと期待してたけど全然ダメだった。20FPS前後をふらふら。色々試してみたけれど、そもそも何も表示してない状態ですら50FPSに達しない。これでは下手すると、Starlingを使わずに、旧来のFlashの描画の仕方でも良かったのではないか。たしか Haxe を使って動作確認した際も、このくらいのガクガク具合で動いていたような…。
最新、かつ、そこそこ強力なスペックを持つAndroid端末上で動かせば、Starling を使うことで速度が改善する可能性はあるのかもしれないけど。ヘボい中華Padモドキでは効果がよく分からないという結果になりそうな。
一応、デバッグ用にビルドした .apk を転送したら、起動時に「OpenGL」という文字列が送られてきたので、そのあたりを使って描画してるんだろうけど…。もしかすると、OpenGL を使うと30FPSで頭打ちになるハードウェアなのかしら。昔の端末はそういう仕様だったとどこかで見かけた記憶もあるし。また、Starling関係のサンプルを眺めていると、mobile用(iOS、Android)のソレは、えてして30FPSが指定されてあるものが多いし。スマートフォンなのに60FPSを要求するほうがおかしい…?
ひとまず、試したアレコレをメモ。
- Starling の viewPortその他で画面拡大を任せず、root相当のSpriteを自前で計算して拡大縮小してみた。
- 速度はどちらも変わらなかった。もしかすると Starling 内部でも同じことをしているのかもしれない?
- 一番奥・画面全部を覆う背景を、グラデーションのQuad(矩形)で描画していたけど、それをImage(テクスチャ付きのQuad)に変更してみた。
- 微妙に速くなった。どうやら、Quad より Image のほうが速いらしい。特定色で塗り潰しをしているだけの Quad のほうが速いんじゃないかと予想してたけど、なんだか意外。ビットマップデータをひたすら転送するほうがまだ速いのだろうか。
- 半透明の指定(Quad.alpha や Image.alpha 等)を極力無くした。
- 微妙に速くなった。
- 基準画面サイズを、480x320から320x240にしてみた。
- 微妙に速くなった。
◎ 実機で動かして分かったこと。 :
実機で動かしたら、指でタップした位置と、実際に取得された座標にずれがあって悩んでしまった。例えば、左手の親指でバーチャルパッドの中心を押さえたつもりが、少し左下の位置が押されたものと判別されているようで。まあ、実際に触れているのは、親指の先・中心ではなくて、少し根元に近いほう、ということだろうけど。触ってる人間が期待しているソレと、端末が取得してる情報の間にはずれがある、ということなのかな。
何かこのあたり、細かい一工夫が必要になりそう。本来は、こういうのもキャリブレーション?する機能を入れるべきなんだろうけど。
知らない間にキャリブレーションすることもできなくはない、かもしれない。アプリ開始時から何度か各ボタンをタップさせるうちに、ボタンの中心位置からのずれを平均値にして持っておいて後で使うとか? ユーザは、ボタンをタップする際に、えてして真ん中を叩いているつもりのはず、と仮定したり。しかし、右手の人差指でタップするのと、左手の親指で押すのでは、触れる部分が違うはずで…。
何かこのあたり、細かい一工夫が必要になりそう。本来は、こういうのもキャリブレーション?する機能を入れるべきなんだろうけど。
知らない間にキャリブレーションすることもできなくはない、かもしれない。アプリ開始時から何度か各ボタンをタップさせるうちに、ボタンの中心位置からのずれを平均値にして持っておいて後で使うとか? ユーザは、ボタンをタップする際に、えてして真ん中を叩いているつもりのはず、と仮定したり。しかし、右手の人差指でタップするのと、左手の親指で押すのでは、触れる部分が違うはずで…。
[ ツッコむ ]
#2 [as3][flash][starling] FlashDevelop 上からAndroid端末にAIRアプリを転送する手順をメモ。
AIR_Android_readme.txt を読めば書いてあるけど。一応メモ。環境は Windows7 x64 + FlashDevelop 4.0.4 + Flex 4.6.0 + AIR 3.4。
ついでに、Android用AIRアプリを作る際の手順もメモ。
ついでに、Starling を使う時の手順もメモ。
- 端末とPCをUSBケーブルで繋ぐ。(PC側にドライバ等はインストール済みで、端末側の開発用設定はそれぞれチェックを入れてあること。)
- コマンドプロンプトで、adb devices と打つ。devices が表示されたら繋がってる。
- FlashDevelop 上でビルド(F8キー)。構成の選択で「リリース」「デバッグ」が選べる。「リリース」は本番用ビルド。「デバッグ」は開発時用で、PCとAndroidでアプリの動作状況をやり取りできるが、アプリの動作が遅くなる。アプリの動作速度が妙に遅い時は「デバッグ」でビルドしてないか確認する。
- PackageApp.bat を実行して .apk を作る。「何用のバイナリを作る?」と尋ねてくるので、Android用のどれかを選ぶ。dist/ フォルダ以下に .apk が作成される。ちなみに、FlashDevelop 上で、.bat を右クリックして「実行」を選べば実行できる。
- Run.bat を編集して、Android実機に .apk を転送できるようにする。goto android-test か goto android-debug のどちらかを有効にして、他はコメントアウト。行頭に「::」をつければコメントアウトできる。
- Run.bat を実行して、Android実機に .apk を転送。転送終了すると自動的にアプリが起動する。
ついでに、Android用AIRアプリを作る際の手順もメモ。
- FlashDevelop 上で、新規プロジェクト作成。AIR Mobile AS3 App を選択。
- bat\SetupSDK.bat を修正。FLEX_SDK、ANDROID_SDK を、自分の環境に合わせたパスに変更。
- ソースを書く。ビルドする(F8キー)。テスト実行する(F5キー)。初期状態では、PC上で Flash Player が起動する状態になってるはず。
- FlashDevelop 上で、bat\CreateCertificate.bat を実行。何かの証明書ファイルを作るらしい。そのプロジェクトで1回作っておけばOK。
ついでに、Starling を使う時の手順もメモ。
- libフォルダを右クリックして、新規作成 → ライブラリアセットを追加 → どこかに保存した starling.swc を選択。ちゃんと追加できれば、FlashDevelop 上のプロジェクトペイン?で、lib\starling.swc が青い色で表示されているはず。
- プロジェクト設定 → コンパイラー設定 → Additional Compiler Options に、-swf-version=13 を追加登録。
- AIRアプリケーション設定 → Initial Window → 非ウインドウ表示プラットフォーム → レンダリングモードを「direct」に、フルスクリーンにチェックを入れる。
[ ツッコむ ]
#3 [as3][flash] AS3で条件付きコンパイル
ActionScript3 で条件付きコンパイルってできないのかなと思って検索。
_ActionScript 3.0 の条件付きコンパイル - akihiro kamijo
_ActionScript 3.0 の 条件付きコンパイル - Digital SeeTake
_条件付きコンパイル - FlashDevelop 用 AS 3 サンプル集
_newbie on xxx(scala,iphone,objective-c,ajax,javascript,html and more...): ActionScript3で条件付きコンパイル(Flash Develop)
未定義だったらここを有効/無効にする、みたいな書き方が見つからず。そういうのはできないのかな…。
_ActionScript 3.0 の条件付きコンパイル - akihiro kamijo
_ActionScript 3.0 の 条件付きコンパイル - Digital SeeTake
_条件付きコンパイル - FlashDevelop 用 AS 3 サンプル集
_newbie on xxx(scala,iphone,objective-c,ajax,javascript,html and more...): ActionScript3で条件付きコンパイル(Flash Develop)
メニューの「Project→Properties→Compiler Optionsタブ→Additional Compiler Options」に
-define=CONFIG::DEBUGTEST.true
と設定する。trueの部分をfalseにすると条件付きコンパイル部分を実行しなくなる
未定義だったらここを有効/無効にする、みたいな書き方が見つからず。そういうのはできないのかな…。
[ ツッコむ ]
2011/09/13(火) [n年前の日記]
#1 [anime] 魔法少女まどかマギカ1〜4話を視聴
妹が珍しくアニメのDVDを借りてきたそうで、せっかくだから自分も見せてもらったり。
なるほど。これは面白い。人気が出たのも分かるような気がする。
結界の中の映像表現が興味深かった。最近のアニメではこんな映像もOKなのかと感心。どんなツールを使って作ってるんだろう。セルシスあたりのツールでも作れるのかしら。それとも After Effects あたりなのかしら。
なるほど。これは面白い。人気が出たのも分かるような気がする。
結界の中の映像表現が興味深かった。最近のアニメではこんな映像もOKなのかと感心。どんなツールを使って作ってるんだろう。セルシスあたりのツールでも作れるのかしら。それとも After Effects あたりなのかしら。
[ ツッコむ ]
2010/09/13(月) [n年前の日記]
#1 [pc] メールの添付ファイルって一般的にはどのくらいのサイズまで遅れるのだろう
10MByteを超えるzipをメール添付して送ったら、エラーメール?が返ってきた。各サーバ間をリレーしていく途中で、許容ファイルサイズを超えてしまったらしい。一般的には、何MByteまで添付できるんだろうなあ…。
ざっくり検索してみたが、確実に送りたいなら1MB未満にしておいたほうが良いらしい。
ざっくり検索してみたが、確実に送りたいなら1MB未満にしておいたほうが良いらしい。
◎ SkyDriveを使ってファイルを渡せないだろうか。 :
SkyDriveなら合計25GB・1ファイル50MBまで保存できるらしいし。
SDExplorer をインストールしたり等して実験してたのだけど。どうやら Windows Live のアカウントを持っていないと共有はできない感じ。アップロードする側はアカウント必須で問題無いけど。受け取る側もアカウントが必要というのはよろしくない。パスワードを入力さえすれば、DLだけはできる、みたいな感じで使えたら良かったのに。まあ、それだとファイル置き場にされちゃうか。いや、本来ファイル置き場としてのサービスのはずだけど。
SDExplorer をインストールしたり等して実験してたのだけど。どうやら Windows Live のアカウントを持っていないと共有はできない感じ。アップロードする側はアカウント必須で問題無いけど。受け取る側もアカウントが必要というのはよろしくない。パスワードを入力さえすれば、DLだけはできる、みたいな感じで使えたら良かったのに。まあ、それだとファイル置き場にされちゃうか。いや、本来ファイル置き場としてのサービスのはずだけど。
[ ツッコむ ]
2009/09/13(日) [n年前の日記]
#1 [pc] Canon iP4600のインクを交換したのだけど
インクカートリッジのパッケージが開けにくい。どうしてカーブを描いた箱に入っているのだろう。バラす・潰すのもちと面倒。こんなところで妙に凝らなくてもいいのに…。ビニール袋にペラペラの紙と一緒にツッコんでホッチキスで止めて終わり、というわけにはいかないのだろうか。
輸送時のトラブルや、店頭での保管トラブルを回避するためにアレコレしてる部分もあるのかもしれないのでアレだけど。どうもこの手のパッケージというのは、なんでこんなことするんじゃ、開けにくいやろ、みたいなものが多いような気がする。
競合他社が過剰装飾のパッケージに走ってるからウチもやらなあかんわ、と各企業は思ってたりするのだろうか。中に入ってる製品で選んでるからまだアレだけど、もし、パッケージだけで選べと言われたら、開けにくいし捨てにくい、そんなパッケージを、自分は選びたくないなあ…。
輸送時のトラブルや、店頭での保管トラブルを回避するためにアレコレしてる部分もあるのかもしれないのでアレだけど。どうもこの手のパッケージというのは、なんでこんなことするんじゃ、開けにくいやろ、みたいなものが多いような気がする。
競合他社が過剰装飾のパッケージに走ってるからウチもやらなあかんわ、と各企業は思ってたりするのだろうか。中に入ってる製品で選んでるからまだアレだけど、もし、パッケージだけで選べと言われたら、開けにくいし捨てにくい、そんなパッケージを、自分は選びたくないなあ…。
[ ツッコむ ]
2008/09/13(土) [n年前の日記]
#1 [iappli] 修正された背景画像が届いたのだけど
以前の画像より、絵の描かれた部分が、下方向に下がってしまった・縦幅が少なくなってしまった。このままでは、手前の背景画像で隠されて、奥の背景が全然見えない。しかも、無駄に透明部分の領域が大きいので、単純に容量の無駄。さらに、描かれている領域の縦幅が少ないため、今まで通りにスクロールさせると切れ目が見えてしまう。もっと下のほうに表示位置を変えないといけないのだけど、そうなるとさらにますます見えない状態に。トホホ。
ひょっとすると、描いてる人は、奥の背景画像もスクロールすることを伝えられてないまま作業してる・発注を受けたのかもしれん。かつ、携帯用アプリが、容量とどのような戦い方をしているのか全然知らないまま描いてるであろう予感。gif画像ファイルの容量を減らすことも重要だけど、面積を減らすことも重要なんだけどな。…まあ、このへんが、ことごとく外注に投げる体制で作るときの弊害なんだろうけど。というか、自分の作業もあちらから「何考えてんだ」と思われてる瞬間が多々ありそうなので、そのへんどうこう言えない。
ハードやスペックの制限を知ってる自分のような人間は真っ当なドット絵を描く能力がないし。真っ当なドット絵を描ける人間は各種制限を知らなかったり理解できなかったりで。なんとも難しい。
ひょっとすると、描いてる人は、奥の背景画像もスクロールすることを伝えられてないまま作業してる・発注を受けたのかもしれん。かつ、携帯用アプリが、容量とどのような戦い方をしているのか全然知らないまま描いてるであろう予感。gif画像ファイルの容量を減らすことも重要だけど、面積を減らすことも重要なんだけどな。…まあ、このへんが、ことごとく外注に投げる体制で作るときの弊害なんだろうけど。というか、自分の作業もあちらから「何考えてんだ」と思われてる瞬間が多々ありそうなので、そのへんどうこう言えない。
ハードやスペックの制限を知ってる自分のような人間は真っ当なドット絵を描く能力がないし。真っ当なドット絵を描ける人間は各種制限を知らなかったり理解できなかったりで。なんとも難しい。
◎ 現段階のバイナリを送っておいた。 :
ひとまずバイナリを送ったので、セーブロード機能の追加作業に取り掛かることに。結構大幅な修正が必要になりそうだけど、さてはてどのくらいの時間で対応できることやら。
[ ツッコむ ]
2007/09/13(木) [n年前の日記]
#1 [digital] _gorillapod - くねくねする三脚
_JOBY「gorillapod」
_elanbeat's weblog : gorillapodを使ってみた
_gorillapod:くねくね三脚 - Engadget Japanese
_gorillapod SLR:くねくね三脚の大型バージョン - Engadget Japanese
_UltraPod mini
これいいなぁ。自転車のハンドル等にもつけられるだろうか。
_elanbeat's weblog : gorillapodを使ってみた
_gorillapod:くねくね三脚 - Engadget Japanese
_gorillapod SLR:くねくね三脚の大型バージョン - Engadget Japanese
_UltraPod mini
これいいなぁ。自転車のハンドル等にもつけられるだろうか。
[ ツッコむ ]
#2 [nitijyou] 床屋に行ってきた
相変わらずのスポーツ刈りに。さっぱりした。
床屋さんの家でも犬を飼っているのだけど、もう15年は生きてるらしい。しかも病気らしいところはないという。…ウチの犬がフィラリアになってしまったのはなんでだろ。庭の植物が充実(?)しすぎで、蚊が多くなってるのだろうか。いや、どこぞの犬がフィラリアになっていて、その犬を刺した蚊が別の犬を刺すとフィラリアになるらしいとも聞くし。場所的にアレなのかしら。
帰りに、スーパー(グリーンモール)に寄って、シャツや料理の具材を購入。…半袖で襟付きのシャツが欲しいのだけど、ヨサゲなデザインがなくてアレだった。
床屋さんの家でも犬を飼っているのだけど、もう15年は生きてるらしい。しかも病気らしいところはないという。…ウチの犬がフィラリアになってしまったのはなんでだろ。庭の植物が充実(?)しすぎで、蚊が多くなってるのだろうか。いや、どこぞの犬がフィラリアになっていて、その犬を刺した蚊が別の犬を刺すとフィラリアになるらしいとも聞くし。場所的にアレなのかしら。
帰りに、スーパー(グリーンモール)に寄って、シャツや料理の具材を購入。…半袖で襟付きのシャツが欲しいのだけど、ヨサゲなデザインがなくてアレだった。
[ ツッコむ ]
2006/09/13(水) [n年前の日記]
#1 [iappli][cg_tools] 仮画像作成中
マークのサイズで悩む。サイズ次第で、敷き詰められる数が違ってくるから、できれば極力小さくしたい。が、小さくすると何のマークだかわからなくなってしまう。後で背景色も変えるらしいから、その分の空間も確保しておかないといけない。なかなかドットを打つのも厳しそうな。
◎ フォント作成。 :
_FONT BMP MAKER
を使わせてもらったり。等幅で並べてはくれないので、そこは
_EDGE
で編集。
ロゴ画像については、GIMPで作成・減色までやったほうが、透過(透明)部分を手作業で編集しなくて済む分、楽だったりするかもしれない。どうしても境界がガクガクするけど。…それと、GIMPの減色機能は、あまり優秀ではないあたりがちとアレだけど。
ロゴ画像については、GIMPで作成・減色までやったほうが、透過(透明)部分を手作業で編集しなくて済む分、楽だったりするかもしれない。どうしても境界がガクガクするけど。…それと、GIMPの減色機能は、あまり優秀ではないあたりがちとアレだけど。
◎ _第13回 透過GIF、アニメGIFの作り方 〜 超初心者向け フォトショップ・エレメンツ de ゴーゴー! :
Photoshop Elements でもgifの透過部分を処理できるのか。って当たり前だわな。
◎ _LOGO! - 高機能で使いやすいレイヤ対応のロゴ作成ソフト :
こういったソフトで、透過部分作成についても対応してくれていれば楽なのだけど。もっとも、アンチエイリアスの関係で、機能を盛り込むのが難しい予感も。どうしてもガクガクしちゃうしなぁ。
◎ ドットエディタEDGE2が出てるらしい。 :
◎ SVGをアンチエイリアスで出力可能なツールってないかしら。 :
[ ツッコむ ]
#2 [iappli] プリプロセッサを通すことが前提のソースを素直なソースに修正してコンパイル等してみた
DoJaでコンパイルした段階では、プリプロセッサを通すことが前提のソースのほうが、素直なソースより、500byteほど少なかった。Ouch! 500byteはデカイ。やっぱりプリプロセッサを使ったほうがいいのだろうか。
ところが。
ということで、最適化その他を行わない場合は、たしかにプリプロセッサ利用のほうが、最終的なバイト数は少なくなるみたい。それも圧倒的に。しかし、最適化その他を施す場合は、プリプロセッサを通したほうが容量削減に繋がると一概には言いにくい状況が、現在においてはありそうである。と判断するわけで。
もっとも、プリプロセッサを利用することで、ソース中の一定義部分を書き換えれば処理をガラリと変えることができる等のメリットはあるわけで。容量削減に対する有効手段としては今となってはどうなのかアレだとしても、ソース作成時の利便性(?)という面においてはプリプロセッサ利用が有効に働く場面がやっぱりあるんじゃないか、という気もしていて。…いや、それもソースの書き方次第で、プリプロセッサなしでもどうにかなるところが多々だろうとは思うのだけど、まあ、慣れたやり方のほうがサクサク作業が進む人だってたくさん居るだろうとか、ソースの見通しってものを考えるとプリプロセッサを利用したソレはやっぱり判りやすい感じもするなとか、そういうのもあるし。
で、自分の場合は、プリプロセッサの利用云々よりは、eclipse のコード記述支援の恩恵を受けられるほうがありがたい感じもしてるので、まあ、そういう感じで。…自分は java については初心者、かつ、キーを打つのが遅いほうなので、コード記述支援があるとめちゃ助かるという、ただそれだけなんですが。
ところが。
- PROGUARD で難読化。
- JOGA で最適化。
- 7zip で再圧縮。
ということで、最適化その他を行わない場合は、たしかにプリプロセッサ利用のほうが、最終的なバイト数は少なくなるみたい。それも圧倒的に。しかし、最適化その他を施す場合は、プリプロセッサを通したほうが容量削減に繋がると一概には言いにくい状況が、現在においてはありそうである。と判断するわけで。
もっとも、プリプロセッサを利用することで、ソース中の一定義部分を書き換えれば処理をガラリと変えることができる等のメリットはあるわけで。容量削減に対する有効手段としては今となってはどうなのかアレだとしても、ソース作成時の利便性(?)という面においてはプリプロセッサ利用が有効に働く場面がやっぱりあるんじゃないか、という気もしていて。…いや、それもソースの書き方次第で、プリプロセッサなしでもどうにかなるところが多々だろうとは思うのだけど、まあ、慣れたやり方のほうがサクサク作業が進む人だってたくさん居るだろうとか、ソースの見通しってものを考えるとプリプロセッサを利用したソレはやっぱり判りやすい感じもするなとか、そういうのもあるし。
で、自分の場合は、プリプロセッサの利用云々よりは、eclipse のコード記述支援の恩恵を受けられるほうがありがたい感じもしてるので、まあ、そういう感じで。…自分は java については初心者、かつ、キーを打つのが遅いほうなので、コード記述支援があるとめちゃ助かるという、ただそれだけなんですが。
[ ツッコむ ]
2005/09/13(火) [n年前の日記]
#1 [web] _P2Pの帯域制限を宣言しているプロバイダ一覧
_ぷらら、「Winny」や「Win-MX」のトラフィック制御を(2003年?)11月より開始
_Bフレッツ値下げ、ぷららフォンforフレッツ特割の開始、トラフィック制御の開始について
_ぷらら、WinnyやWin-MX等のトラフィック制御へ
もしかして自分のところも制限がかけられてたりするんだろうか。いや、P2Pソフトは使ってないんだけど。でも、自宅サーバを立ててるからなぁ…。といっても家族+αのWebページを公開してる程度なんだけど。うーむ。mod_gzip は有効にしておいたほうがいいのかなぁ。
_Bフレッツ値下げ、ぷららフォンforフレッツ特割の開始、トラフィック制御の開始について
_ぷらら、WinnyやWin-MX等のトラフィック制御へ
もしかして自分のところも制限がかけられてたりするんだろうか。いや、P2Pソフトは使ってないんだけど。でも、自宅サーバを立ててるからなぁ…。といっても家族+αのWebページを公開してる程度なんだけど。うーむ。mod_gzip は有効にしておいたほうがいいのかなぁ。
◎ _ぷらら、25番ポートの遮断などspamメールの送信を制限 :
むむ?
[ ツッコむ ]
#2 [linux] _既存のApacheトラフィック制御モジュール一覧
こんなものがあるのか。
[ ツッコむ ]
#3 [zatta] 自分の格言は自分にしか見つけられないなと思った話
_2005/04/05の記事に追記。
まあ、格言の言わんとする考え方を糧にできるかどうかはその人によって違うし。紹介はできても、見つけることは、その人にしかできないことなので。みたいなことを思ったよという話。なんやよーわからんですが。
さておき、二次情報・三次情報としての記事はともかく、一次情報としての記事を全然書けていない自分に気づいたりもして。まあ、人生の中でそういう情報を公開できるタイミングって、数えるほどしかないような感もあるけど。
さておき、二次情報・三次情報としての記事はともかく、一次情報としての記事を全然書けていない自分に気づいたりもして。まあ、人生の中でそういう情報を公開できるタイミングって、数えるほどしかないような感もあるけど。
[ ツッコむ ]
#4 [nitijyou] 無機物に感情移入する人間という生物
ベランダに置いてる鉄製の灰皿の底に穴が開いてた。気づかなかった。いつのまに。錆で朽ち果ててしまったのだな。考えてみれば件の灰皿は、学生時代から使っていたような気もする。長い間ありがとう。…また『モノ』に感情移入してしまった。
『モノ』に感情移入するのは昔からだな。小学生の頃は『ミクロマン』に感情移入してたし。「玩具だって心があるんだ」とか電波な主張をして親を困らせてた恥ずかしい記憶が。
人間だけなのかな。無機物に感情移入できるのは。この能力は、生物としてみた場合、何かアドバンテージがある能力なのだろうか。…群れで生活するにあたって有意なのかしら。自分以外の個体に対して感情というものが存在することを理解する能力。それがあることで群れは不要なトラブルを極力避けることができる。そしてそれら能力が空回り・無駄使いされたときに、無機物にまで感情移入してしまう。とか。であれば、犬や猿にもそういう能力がありそうだけど。…逆に考えると、『モノ』に感情移入できない人間は、人間社会を成立させるにあたって必要な能力を持っていない、ある種不適切な個体だったり。なんだか電波な話になってきた。
『モノ』に感情移入するのは昔からだな。小学生の頃は『ミクロマン』に感情移入してたし。「玩具だって心があるんだ」とか電波な主張をして親を困らせてた恥ずかしい記憶が。
人間だけなのかな。無機物に感情移入できるのは。この能力は、生物としてみた場合、何かアドバンテージがある能力なのだろうか。…群れで生活するにあたって有意なのかしら。自分以外の個体に対して感情というものが存在することを理解する能力。それがあることで群れは不要なトラブルを極力避けることができる。そしてそれら能力が空回り・無駄使いされたときに、無機物にまで感情移入してしまう。とか。であれば、犬や猿にもそういう能力がありそうだけど。…逆に考えると、『モノ』に感情移入できない人間は、人間社会を成立させるにあたって必要な能力を持っていない、ある種不適切な個体だったり。なんだか電波な話になってきた。
[ ツッコむ ]
2004/09/13(月) [n年前の日記]
#1 [prog] エスケープシーケンス
_WinXPのcmd.exe
では、エスケープシーケンスは使えなかったのか。知らずに、一生懸命色をつけようとしてました(爆)
[ ツッコむ ]
#2 [nitijyou] 買い物に
夜食等買いに、近所のスーパーへ自転車で。暑い。真夏のようであります。
[ ツッコむ ]
#3 [digital] デジカメのバッテリー切れ
せっかくだから自転車であちこち回って写真でも撮ってこようかと。しかし現場についたらデジカメのバッテリーが切れた。トホホ。スゴスゴと引き返す。
しかし、随分もったなぁ>デジカメのバッテリー。前回充電したのいつだっけ。忘れてしまうぐらいに電池入れっぱなしだった。さすが、Canon PowerShot A300。光学ズームがついてないだけのことはある。のか。 *1
A300、好きだなぁ。値段安いし。電池もつし。そんなに悪くない写真が撮れるし。本体がプラスチック製で高級感もへったくれもないから、ちょっとぐらい手荒に扱っても気にならない。旅行で記念写真を撮ったりとか、子供のお遊び用途とか、もってこいのシリーズかも。お気軽お気楽マイペース庶民デジカメ。マリみての主人公みたいな製品。
もっとも、前に使ってた RICOH DC-4U が、あまりにアレなせいもあって、A300 が好印象だったりするのだけど。
しかし、随分もったなぁ>デジカメのバッテリー。前回充電したのいつだっけ。忘れてしまうぐらいに電池入れっぱなしだった。さすが、Canon PowerShot A300。光学ズームがついてないだけのことはある。のか。 *1
A300、好きだなぁ。値段安いし。電池もつし。そんなに悪くない写真が撮れるし。本体がプラスチック製で高級感もへったくれもないから、ちょっとぐらい手荒に扱っても気にならない。旅行で記念写真を撮ったりとか、子供のお遊び用途とか、もってこいのシリーズかも。お気軽お気楽マイペース庶民デジカメ。マリみての主人公みたいな製品。
もっとも、前に使ってた RICOH DC-4U が、あまりにアレなせいもあって、A300 が好印象だったりするのだけど。
*1: ズーム等の駆動部分があるかないかで持ちが違うとどこかで聞いた記憶も。
[ ツッコむ ]
#4 [comic] のだめカンタービレ 10巻を読んだ
妹が買ってきたとのことで、読ませてもらった。面白い。
妹と話してて気がついたけど。絶対に映像化は無理な作品ですな。映像化するとなると、クラシックの楽曲を、かなり独自にアレンジして流さないといけない。そんなアレンジ能力を持った音楽家がこの国に居るだろうか。仮に居たとしても映像化にあたってスタッフとして参加してくれるだろうか。…この作者は、たしかに漫画でしか成立しない世界・作品を描いてる。凄いなぁ。
妹と話してて気がついたけど。絶対に映像化は無理な作品ですな。映像化するとなると、クラシックの楽曲を、かなり独自にアレンジして流さないといけない。そんなアレンジ能力を持った音楽家がこの国に居るだろうか。仮に居たとしても映像化にあたってスタッフとして参加してくれるだろうか。…この作者は、たしかに漫画でしか成立しない世界・作品を描いてる。凄いなぁ。
[ ツッコむ ]
2003/09/13(土) [n年前の日記]
#1 顔の痛みは無くなりました
胸と足は痛いけど。ズボンのポケットに入れてたプラスチック製携帯用灰皿で足を局所的に打撲してたみたい。今頃気づいた。
◎ 自転車で犬の散歩をする事自体ヤバイわけで :
かなり危険な行為である事を一応は自覚しつつ実験的に行ってたはずが、あまりにスムーズに実現できたので何時の間にかその危険性を失念した状態になっていたようにも思う。紐の長さ、固定位置、バランス状態、走行コース等々、本来課題が山積だったはずで。犬が歳を取って体力が無くなってくれば歩行による散歩に切り替える事も可能だけど現状では全力で走らないと散歩した気にならないみたいだし>バカ犬。であればとにかく改善を図らないと。…犬ぞりとか作れないかなぁ <ますます危険。犬もバカなら飼い主達もバカだ… (;´Д`)
[ ツッコむ ]
#2 須賀川市の行方不明小6女子
昨日の日記に書くの忘れてた。とりあえず生きて帰ってきて良かったです。
にしても他県から来て少女をさらっていくとは許せん。福島県は爺婆ばかりが多くて子供や若者が少ない県なわけでありまして貴重な児童を余所者の所為によって更に減らされるなどもってのほかであります。この県で子供が今より少なくなったらどうなるか。ただでさえ少ないアニメ放映本数がもっと少なくなるではないですか。アニヲタ的には許せん所業であります(違
にしても他県から来て少女をさらっていくとは許せん。福島県は爺婆ばかりが多くて子供や若者が少ない県なわけでありまして貴重な児童を余所者の所為によって更に減らされるなどもってのほかであります。この県で子供が今より少なくなったらどうなるか。ただでさえ少ないアニメ放映本数がもっと少なくなるではないですか。アニヲタ的には許せん所業であります(違
◎ 文字ではなく、絵で伝えないと :
事件当時のTVニュースで、行方不明になった時の服装を言葉で説明していて呆れた。ああいった情報は必ずイラストも付随させないと。文字情報の羅列からビジュアルを脳裏に浮かべる事が可能な人間は比較的少ないであろうと想像するわけですが、しかしコレが絵であれば、どんなバカでも「ああ、こういう服装か」と瞬時に理解・認識できるでしょうに。特に福島県は、頭がアレになりつつある爺婆や、文字が読めない爺婆や、カタカナ言葉が判らない爺婆
*1
が多いのだから、如何にして情報を判りやすい形で提供するか真剣に考えていかないと。で、そのへんに全く気を使わない情報提示を、警察もマスコミ連中も呑気に続けてたので、「こいつら、実は本気で探す気ねえだろ…」とガックリですわ。
*2
[ ツッコむ ]
#3 発信機とか開発して持たせる事はできないのかな
その手の事件が起きた時の為に、子供達一人一人に、ルパン三世や名探偵コナンに出てくるような『発信機』を持たせることは出来ないのだろうか、と夢想したり。
同種の機能を実現した携帯を持たせる方が現実的かも。しかし携帯を所有してるだけで居場所を突き止められる、なんて技術は可能なんだろうか。そのへん勉強してないんで知らないのですが。 *1
仮にそれら機能が実現したとしても、一般に市販されてる携帯をそのまま児童に渡したのでは、児童が「危険サイト」とやらを利用する可能性も高くなるだろうからマズイのか。…児童、親、学校関係者しか利用できない閉じたネットワークを構築して、ソレしか利用できない携帯を渡せばいいのかな。閉じてはいるけど日本全国を網羅していて、例えば東京の児童が、北海道や沖縄の児童とメル友になったりとかできて。子供達だけのコミュニケーションワールド。何かの授業にも利用できそうだし、子供の悩みなんかを相談できるサイトも作れそう。また通話に関しても、自宅、学校、警察、病院、クラスメートなどの特定電話番号しか登録・利用できない厳しい仕様にして。一般の電話番号を登録・利用する為には先生なり親なりの管理者権限が必要で。
そんな携帯を、日本全国の児童数分作る。児童が小学校に入学すると、1人1つずつ渡される。卒業する時には学校に返してもらって、メモリをクリアして新一年生に渡す。
子供が心配だからと、既に携帯を渡してる家庭も多いだろうけど。こういった携帯を学校から渡されれば、緊急連絡が可能な状態に変わりはないし、児童の居場所も判るのだから、一般に市販されてる携帯を渡す必要性も無くなる。と同時に危険なサイト云々に出入りされる不安も解消するし。
とはいえ、仮にこういうのが実現しても、「児童のプライバシー」云々で糾弾されたりしそう。しかしそこは、「安全を確保する代わりに、プライバシーは犠牲に」という方向で。 *2 プライバシーを優先する代わりに、犯罪者に児童がさらわれ殺されてしまうのをみすみす許すのか、それとも犯罪者の魔の手から児童を守る事を優先する代わりにプライバシー侵害には目を瞑るのか。…てなことになるのかな。
こういう商品や企画、既にありそうな気もするけど。しかし普及はしてないのだろうな。普及してたら今回の事件もあっという間に解決してただろうし。
同種の機能を実現した携帯を持たせる方が現実的かも。しかし携帯を所有してるだけで居場所を突き止められる、なんて技術は可能なんだろうか。そのへん勉強してないんで知らないのですが。 *1
仮にそれら機能が実現したとしても、一般に市販されてる携帯をそのまま児童に渡したのでは、児童が「危険サイト」とやらを利用する可能性も高くなるだろうからマズイのか。…児童、親、学校関係者しか利用できない閉じたネットワークを構築して、ソレしか利用できない携帯を渡せばいいのかな。閉じてはいるけど日本全国を網羅していて、例えば東京の児童が、北海道や沖縄の児童とメル友になったりとかできて。子供達だけのコミュニケーションワールド。何かの授業にも利用できそうだし、子供の悩みなんかを相談できるサイトも作れそう。また通話に関しても、自宅、学校、警察、病院、クラスメートなどの特定電話番号しか登録・利用できない厳しい仕様にして。一般の電話番号を登録・利用する為には先生なり親なりの管理者権限が必要で。
そんな携帯を、日本全国の児童数分作る。児童が小学校に入学すると、1人1つずつ渡される。卒業する時には学校に返してもらって、メモリをクリアして新一年生に渡す。
子供が心配だからと、既に携帯を渡してる家庭も多いだろうけど。こういった携帯を学校から渡されれば、緊急連絡が可能な状態に変わりはないし、児童の居場所も判るのだから、一般に市販されてる携帯を渡す必要性も無くなる。と同時に危険なサイト云々に出入りされる不安も解消するし。
とはいえ、仮にこういうのが実現しても、「児童のプライバシー」云々で糾弾されたりしそう。しかしそこは、「安全を確保する代わりに、プライバシーは犠牲に」という方向で。 *2 プライバシーを優先する代わりに、犯罪者に児童がさらわれ殺されてしまうのをみすみす許すのか、それとも犯罪者の魔の手から児童を守る事を優先する代わりにプライバシー侵害には目を瞑るのか。…てなことになるのかな。
こういう商品や企画、既にありそうな気もするけど。しかし普及はしてないのだろうな。普及してたら今回の事件もあっという間に解決してただろうし。
この記事へのツッコミ
- Re: 発信機とか開発して持たせる事はできないのかな by 会長 2003/09/20 18:42
- ありますね。発信器。PHSが実はその機能あります。GPS携帯ってのもあるけど。
PHSは、実際に徘徊老人に持たせて、転んで倒れたらその情報までわかるように
なっていたりします。但しPHSの欠点は、都心ならともかく、ちょっと引っ込むと電波が届かなくて使えなかったり、電波をPHSから発信し続けるためにバッテリーがあまり保たない事です。GPS携帯は高価で、まだ現実的ではないし。
あと、携帯の通話先を限定は出来ます。警察や救急車は除きますが。でも、その制限が、いざというときに役に立つのかと考えたら、普通に使える方がいいかもとか思います。
私も娘がいる立場です。最近の誘拐”もどき”事件は目に余るものがあり、大阪の泉佐野の女の子はまだ見つかっていません。大阪で、その捜査のはりがみを見たときには、悲しいものがありました。
手段はいろいろありますが、女性、子供=弱い者 という図式がこういった犯罪を起こさせる原因の一つだと思います。きっと、女性、子供がみんなボブサップのようだったら、きっと犯罪は減るのではないでしょうか???
ああ、かくいう我が娘は、ボブサップのようにたくましく育っています。将来は女性最初のK-1選手を目指します。なんてね。 - Re: 発信機とか開発して持たせる事はできないのかな by mieki256 2003/09/22 04:59
- >発信器
なるほどー。やはりある程度実現・運用されているのですね。勉強になります。
後は、コスト、エリア、電源が問題か…なんとかそのへん解決して、
犯罪防止・解決に繋がる技術になってくれたら嬉しいなぁ…
…罰則強化のほうが、ある程度確実に予防・防止できるかもですな。
とはいえ今現在は、被害者より加害者の人権が擁護されてたりする時代だし。
なんとも腹立たしい限りですが。
[ ツッコミを読む(2) | ツッコむ ]
#4 犯罪抑止策として騎士道ならぬロリコン道を日本国内に普及させるというのはどうか
「美少女は国の宝」と豪語した宮崎駿あたりを始祖として掲げて。
「ロリコンは少女を愛している」→「自分が愛する人々が悲しんだり不幸になったりする事を許す…それは果たしてその人々を愛していると胸をはって言える状況であろうか」→「少女達を心の底から愛しているならば、まずは愛すべき少女達の幸福を強く望み、それを実現すべく行動すべきではないか」→「自己の快楽欲求のみを優先し我らが女神たる少女達の平和な日常を平気で踏み躙る輩など、ロリコンの敵であり単なる変態野郎である。まかり間違ってもロリコンと呼ぶべき存在にあらず」→「少女達の生命と肉体を自らの命を賭して変態野郎どもから守り抜き、彼女達から笑顔と感謝の言葉を賜れる事に至福の喜びを感じてこそ、真のロリコンであり、ロリコン道に殉じる騎士としての誇り高き姿である。ロリコンはロリコンとしての気高き魂を忘れてはならない。少女の幸福を願い、少女の笑顔を守る。それこそが、ロリコンとして生まれた者だけが果たせる重大な責務である」
といった風潮を作る事でその手の犯罪を無くせないものかと。嘘。やっぱり頭の打ち所が悪かった >自分。
「ロリコンは少女を愛している」→「自分が愛する人々が悲しんだり不幸になったりする事を許す…それは果たしてその人々を愛していると胸をはって言える状況であろうか」→「少女達を心の底から愛しているならば、まずは愛すべき少女達の幸福を強く望み、それを実現すべく行動すべきではないか」→「自己の快楽欲求のみを優先し我らが女神たる少女達の平和な日常を平気で踏み躙る輩など、ロリコンの敵であり単なる変態野郎である。まかり間違ってもロリコンと呼ぶべき存在にあらず」→「少女達の生命と肉体を自らの命を賭して変態野郎どもから守り抜き、彼女達から笑顔と感謝の言葉を賜れる事に至福の喜びを感じてこそ、真のロリコンであり、ロリコン道に殉じる騎士としての誇り高き姿である。ロリコンはロリコンとしての気高き魂を忘れてはならない。少女の幸福を願い、少女の笑顔を守る。それこそが、ロリコンとして生まれた者だけが果たせる重大な責務である」
といった風潮を作る事でその手の犯罪を無くせないものかと。嘘。やっぱり頭の打ち所が悪かった >自分。
この記事へのツッコミ
- Re:騎士道ならぬロリコン道を by がんした 2003/09/14 20:51
- 犯罪抑止策なのか、犯罪組織創立なのかよくわからないや。
取り敢えず、「ロリコン税」を作ってエロゲーに課税して、財源確保する。
美少年保護は、ショタコン道を作り・・・、誰に始祖してもらおうか? - Re: Re:騎士道ならぬロリコン道を by mieki256 2003/09/16 05:55
- >犯罪抑止策なのか、犯罪組織創立なのか
目指すべき精神性としては、「カリ城」のルパンかなと。
よって、言うならば「正義の味方」に決まってい…
あっ。
ルパンって犯罪者(泥棒)じゃないか。やっぱり犯罪組織創立なのか?(爆)
>ショタコン道の始祖
宮崎駿と肩を並べるぐらいに、ショタコンとしての姿を露にしてる人…
…ダメだ…全く思い浮かびません (;´Д`)
そのへん考えると、つくづく宮崎駿は偉大(?)な人ですなぁ。
[ ツッコミを読む(2) | ツッコむ ]
2002/09/13(金) [n年前の日記]
#1 JavaScript
親父さんがHPにJavaScriptを入れたいと言ってきたのです。
導入の仕方を説明した段階で、既によくわからないみたいで。
Excel文書作成作業を「プログラムを作った」と称し友人に自慢してた親父さん…
これを機に、多少は違いがわかってもらえればいいのですが。
6x才の方がJavaScript講座なるサイトを開設してたりするんですね。
やる気や適性があれば、年齢は関係ないですな。
導入の仕方を説明した段階で、既によくわからないみたいで。
Excel文書作成作業を「プログラムを作った」と称し友人に自慢してた親父さん…
これを機に、多少は違いがわかってもらえればいいのですが。
6x才の方がJavaScript講座なるサイトを開設してたりするんですね。
やる気や適性があれば、年齢は関係ないですな。
[ ツッコむ ]
2001/09/13(木) [n年前の日記]
#1 ブレザーと中東
昨日の日記で書くの忘れてました。
NTTから電話があって、ADSL、10月1日から始められるそうです。わーい
しかし。
交換局からの距離が約4km。利用範囲ギリギリ。
よって使えない可能性が非常に高いとのこと。ウエーン
とりあえず繋いでみなきゃわからん…
ってことでひとまず試してみる方向で一応話は進んでますが。
にしても、想像以上に早く連絡が来たもんです。
こっちじゃ利用者少ないのかな?
とある理由でブレザー画像をネットで収集してました。
けして淫らな理由で集めてたわけではありません <などと自分で言うとますます怪しい
色々なデザインがあるんだなぁと感心。
なんとなく、中等部はセーラー、高等部はブレザーという傾向を感じたり。
何故でしょうかね。
中東問題とはなんぞや、と今頃ですが関連サイトを読み漁ってみたり。
うーん。ダメだ。
自分にはさっぱりわかりません (T_T) _(以下略)
中東部征服はセーラーです(謎
NTTから電話があって、ADSL、10月1日から始められるそうです。わーい
しかし。
交換局からの距離が約4km。利用範囲ギリギリ。
よって使えない可能性が非常に高いとのこと。ウエーン
とりあえず繋いでみなきゃわからん…
ってことでひとまず試してみる方向で一応話は進んでますが。
にしても、想像以上に早く連絡が来たもんです。
こっちじゃ利用者少ないのかな?
とある理由でブレザー画像をネットで収集してました。
けして淫らな理由で集めてたわけではありません <などと自分で言うとますます怪しい
色々なデザインがあるんだなぁと感心。
なんとなく、中等部はセーラー、高等部はブレザーという傾向を感じたり。
何故でしょうかね。
中東問題とはなんぞや、と今頃ですが関連サイトを読み漁ってみたり。
うーん。ダメだ。
自分にはさっぱりわかりません (T_T) _(以下略)
中東部征服はセーラーです(謎
[ ツッコむ ]
#2 [seiji] 中東問題?
中東問題とはなんぞや、と今頃ですが関連サイトを読み漁ってみたり。
うーん。ダメだ。
自分にはさっぱりわかりません (T_T)
ただ…
どうも日本は、歴史的に中東と関わりを持ってないっぽい。
そもそもの火種を作った欧米のソレとは、明らかに国としての位置が違う。
そんな状況下で、小泉さんの発言はいかがなものか。
ちょっと頭にピーッとキすぎてませんか。
テロは許されないことです。
それについて否定するのは問題無いし、むしろどんどん語るべきだとは思います。
しかし、ブッシュに利用されて、貧乏くじを引く立場に自分から回らなくてもいいはず。
日本は欧米とは違う。
自衛隊関連の法案を改正するとしても、それは国内へのテロを防止する方向で話し合うに留めたほうがいい。
他国へ軍事力を行使できる体制まで、その場の勢いを利用して作り上げてしまうのはヤリスギ。
(またマスコミ連中のコメンテーターとかが、そういう風潮に誘導するかのような発言してて唖然としますが…)
一般市民の感情の悪用はイカンザキ。
そもそも…
これから、米が適切な行動を取るかどうかも、現段階ではわからないわけで。
例えば、オウムがNYに出向いてサリンを撒いたとして。
米が「オウム=日本の集団=日本許すまじ」と日本にミサイル撃ってきたら、どう思います?
そのくらいおかしな行為を、今現在、大変感情的になってる米が、今後絶対にしないという保証は無い。
実際、米国内で、市民がアラブ系市民に対し発砲した、というニュースも流れてたようだし。
そんな不安定な状態で、日本が彼等に同調することを表明するのは時期尚早ではないかと。
欧州やロシアが同調を表明したからと言って、日本も乗らなきゃいけない筋合いはない。
日本と欧米は立場が違う。
自分には小泉さんが、森さんより、判り難くて危険な失言をしてるように思えるんですが。
(つか、個人的には、小泉さん=言葉少ない森、プッチ森と思い始めているんですけど。)
悪知恵の働く悪ののび太と、自分勝手で王様気取りのジャイアンがケンカ。
ジャイアンに呼ばれ、関係無いのにノコノコ出てって、
ジャイアンの後ろで調子に乗って煽りまくってるスネオもどきになりそう。
もし、出来杉くんやしずかちゃんなら、もう少し違う行動を取ると思う。
スネオはマズイでしょ、スネオは。
などと、なーんもわからんくせに書いてみました (TーT)
うーん。ダメだ。
自分にはさっぱりわかりません (T_T)
ただ…
どうも日本は、歴史的に中東と関わりを持ってないっぽい。
そもそもの火種を作った欧米のソレとは、明らかに国としての位置が違う。
そんな状況下で、小泉さんの発言はいかがなものか。
ちょっと頭にピーッとキすぎてませんか。
テロは許されないことです。
それについて否定するのは問題無いし、むしろどんどん語るべきだとは思います。
しかし、ブッシュに利用されて、貧乏くじを引く立場に自分から回らなくてもいいはず。
日本は欧米とは違う。
自衛隊関連の法案を改正するとしても、それは国内へのテロを防止する方向で話し合うに留めたほうがいい。
他国へ軍事力を行使できる体制まで、その場の勢いを利用して作り上げてしまうのはヤリスギ。
(またマスコミ連中のコメンテーターとかが、そういう風潮に誘導するかのような発言してて唖然としますが…)
一般市民の感情の悪用はイカンザキ。
そもそも…
これから、米が適切な行動を取るかどうかも、現段階ではわからないわけで。
例えば、オウムがNYに出向いてサリンを撒いたとして。
米が「オウム=日本の集団=日本許すまじ」と日本にミサイル撃ってきたら、どう思います?
そのくらいおかしな行為を、今現在、大変感情的になってる米が、今後絶対にしないという保証は無い。
実際、米国内で、市民がアラブ系市民に対し発砲した、というニュースも流れてたようだし。
そんな不安定な状態で、日本が彼等に同調することを表明するのは時期尚早ではないかと。
欧州やロシアが同調を表明したからと言って、日本も乗らなきゃいけない筋合いはない。
日本と欧米は立場が違う。
自分には小泉さんが、森さんより、判り難くて危険な失言をしてるように思えるんですが。
(つか、個人的には、小泉さん=言葉少ない森、プッチ森と思い始めているんですけど。)
悪知恵の働く悪ののび太と、自分勝手で王様気取りのジャイアンがケンカ。
ジャイアンに呼ばれ、関係無いのにノコノコ出てって、
ジャイアンの後ろで調子に乗って煽りまくってるスネオもどきになりそう。
もし、出来杉くんやしずかちゃんなら、もう少し違う行動を取ると思う。
スネオはマズイでしょ、スネオは。
などと、なーんもわからんくせに書いてみました (TーT)
[ ツッコむ ]
2000/09/13(水) [n年前の日記]
#1 夜の路上教習
夜に路上教習してきました。
…怖い。
情報量が、情報量が〜。
どうも「危ないと思ったらブレーキ」という回路が頭の中に出来ちゃってるようで、とにかく教官に「ブレーキ離せ」と怒られっぱなし。
教習所内と違って、速度を落としたら追突される恐れがあるのですな…
難しいッス。
待合室で煙草を吸ってたんですが。
ふと目の前で煙草を吸ってる人の服装を見たら。
…高校の制服じゃないのか?みたいな。
一応年齢的にはそれなりにいってるオイラとしては注意を促すべき状況なのだろうかとも思ったのですが。
そもそも自分も吸ってる身だから説得力無いし。
考えようによってはわざわざ喫煙コーナーにやってきて吸ってるからマナーはいいわけだし。
自動車学校の人がそもそも注意しないということはここではそういうのも認められているのかもだし。
いやそもそも高校の制服じゃなくてどっかの会社の制服なのか…?
などと悶々としてしまってるうちに授業開始時間になってしまったんですが。
よく考えてみると、「20歳になったから、今日から煙草・酒オッケー」という極めて「デジタル的」取り決めのほうが、なんかおかしいような気も。
大事なのは、煙草の健康への害や、喫煙マナー等をみっちり叩きこんでおくことなんじゃないか、と。
それらの知識をしっかり持たせた上で、後は各個人自身にどうするかを委ねる、って形が望ましい気がするです。
…怖い。
情報量が、情報量が〜。
どうも「危ないと思ったらブレーキ」という回路が頭の中に出来ちゃってるようで、とにかく教官に「ブレーキ離せ」と怒られっぱなし。
教習所内と違って、速度を落としたら追突される恐れがあるのですな…
難しいッス。
待合室で煙草を吸ってたんですが。
ふと目の前で煙草を吸ってる人の服装を見たら。
…高校の制服じゃないのか?みたいな。
一応年齢的にはそれなりにいってるオイラとしては注意を促すべき状況なのだろうかとも思ったのですが。
そもそも自分も吸ってる身だから説得力無いし。
考えようによってはわざわざ喫煙コーナーにやってきて吸ってるからマナーはいいわけだし。
自動車学校の人がそもそも注意しないということはここではそういうのも認められているのかもだし。
いやそもそも高校の制服じゃなくてどっかの会社の制服なのか…?
などと悶々としてしまってるうちに授業開始時間になってしまったんですが。
よく考えてみると、「20歳になったから、今日から煙草・酒オッケー」という極めて「デジタル的」取り決めのほうが、なんかおかしいような気も。
大事なのは、煙草の健康への害や、喫煙マナー等をみっちり叩きこんでおくことなんじゃないか、と。
それらの知識をしっかり持たせた上で、後は各個人自身にどうするかを委ねる、って形が望ましい気がするです。
[ ツッコむ ]
1999/09/13(月) [n年前の日記]
#1 (NoTitle)朝方意識を失ったらし...
朝方意識を失ったらしく。起床PM1:30頃。ヤバ。そういや昨日の日記も書いてない。
冷蔵庫の野菜室が一杯なのを見て、「これは何か減らさんと」と思い、珍しく何か作ろうかと。茄子とハムとにんにくのソテーとやらを本を見ながらやってみたけど火が強すぎたらしく焦げ焦げ。食べると時々強烈な苦味が口の中に広がる。ウゲー。
犬の散歩後、買い物に出かける。テックウイン、犬のしつけに関する本、OKAMAの単行本、シェルブリッドの4冊を購入。
ヨークベニマルで某氏に送れそうな食べ物がないか物色。店の人に梨を薦められたけど、一人暮しの人に梨一箱(12個入り)って…それ嫌がらせにならないか? 一番イイのはCCさくら関連の食材とかなんだけど、探しても見当たらない。あの作品の傾向からして関連商品が全く無いってのはおかしいな。NHKが絡んでるからか、もしくはターゲット層(幼児〜小学校低学年)に全く人気がないのだろうか。CCさくらカレーとかCCさくらふりかけとか無いの? CCさくらミニおもちゃ入りお菓子すらないのか? どうなっているのだ。大丈夫なのか? …それともあの作品、最初から「大きいお友達」しか相手にしてないの? …なわけはないよな (-_-;)
シェルブリッドの最初の方を読んでみる。なんか文章に対して永野護の「絵」が負けていると思うのは私だけでしょうか。なんだかビジュアルがあることでイメージが限定されてしまってもったいないような気がする。とはいえ、どっちが先に出来てどれをどちらの人が担当しているのかはわからないですが。でももし文章が先でそれを見ながら絵を描くのだとしたら、どんな絵描きさんでも頭抱えるとは思います。とんでもない事さらりと書いてあるんで。小説ってこういうトコ強いよな、と思ったり。
でもコレどういう商品展開(?)を考えてるのでせうか。アニメ化前提ですか、やはり。最近NT見てないから状況わからないのです。トホ。母さん全然わかんないわよ!(意味不明しかも古ッ)
しかし「宇宙船なんだけど人間で少女」か……いいねぇ ヽ(´▽`)/
冷蔵庫の野菜室が一杯なのを見て、「これは何か減らさんと」と思い、珍しく何か作ろうかと。茄子とハムとにんにくのソテーとやらを本を見ながらやってみたけど火が強すぎたらしく焦げ焦げ。食べると時々強烈な苦味が口の中に広がる。ウゲー。
犬の散歩後、買い物に出かける。テックウイン、犬のしつけに関する本、OKAMAの単行本、シェルブリッドの4冊を購入。
ヨークベニマルで某氏に送れそうな食べ物がないか物色。店の人に梨を薦められたけど、一人暮しの人に梨一箱(12個入り)って…それ嫌がらせにならないか? 一番イイのはCCさくら関連の食材とかなんだけど、探しても見当たらない。あの作品の傾向からして関連商品が全く無いってのはおかしいな。NHKが絡んでるからか、もしくはターゲット層(幼児〜小学校低学年)に全く人気がないのだろうか。CCさくらカレーとかCCさくらふりかけとか無いの? CCさくらミニおもちゃ入りお菓子すらないのか? どうなっているのだ。大丈夫なのか? …それともあの作品、最初から「大きいお友達」しか相手にしてないの? …なわけはないよな (-_-;)
シェルブリッドの最初の方を読んでみる。なんか文章に対して永野護の「絵」が負けていると思うのは私だけでしょうか。なんだかビジュアルがあることでイメージが限定されてしまってもったいないような気がする。とはいえ、どっちが先に出来てどれをどちらの人が担当しているのかはわからないですが。でももし文章が先でそれを見ながら絵を描くのだとしたら、どんな絵描きさんでも頭抱えるとは思います。とんでもない事さらりと書いてあるんで。小説ってこういうトコ強いよな、と思ったり。
でもコレどういう商品展開(?)を考えてるのでせうか。アニメ化前提ですか、やはり。最近NT見てないから状況わからないのです。トホ。母さん全然わかんないわよ!(意味不明しかも古ッ)
しかし「宇宙船なんだけど人間で少女」か……いいねぇ ヽ(´▽`)/
[ ツッコむ ]
以上、27 日分です。