2024/08/01(木) [n年前の日記]
#1 [zatta] 「ご苦労様問題」について調べてた
思考メモ。
たまたまどこかのニュースサイト経由で、「目上から目下は『ご苦労様です』。目下から目上は『お疲れ様です』がマナー」と一切何の躊躇もなくまことしやかに語ってるページに遭遇して、「それって本当にそうだったっけか…。ソレは違うぞという話を以前どこかで見たような…」と気になってきて、関連ページをググって調べてた。
たまたまどこかのニュースサイト経由で、「目上から目下は『ご苦労様です』。目下から目上は『お疲れ様です』がマナー」と一切何の躊躇もなくまことしやかに語ってるページに遭遇して、「それって本当にそうだったっけか…。ソレは違うぞという話を以前どこかで見たような…」と気になってきて、関連ページをググって調べてた。
◎ 参考ページ :
_「ご苦労さま」は目上への言葉、「お疲れさま」はチャラい流行語…正しい“敬語"の奇妙な変遷 | 文春オンライン
_長生きするおたく 「お疲れ様」「ご苦労様」のうそ
_了解/承知・ご苦労様/お疲れ様 問題の歴史が短すぎて草も生えない|嘘マナー|失礼クリエイター - Togetter [トゥギャッター]
_「目上にご苦労様は失礼」は誤用から始まった - Togetter [トゥギャッター]
_目上に「ご苦労様」がNGになったのはいつ?サラリーマンの歴史をひもとくと... 『『サラリーマン生態100年史 ニッポンの社長、社員、職場』』 | BOOKウォッチ
_ご苦労様、にイライラ。私だけでしょうか?社長からよく、「ご苦労様」「ご... - Yahoo!知恵袋
_「ご苦労様です」といわれたらキレる人っていますよね?でも -ドラマや- その他(社会・学校・職場) | 教えて!goo
_「目上に『ご苦労様』は失礼」、83.5%が認識...でも実際は? - ライブドアニュース
_目上の人に「お疲れさまです」は間違いなのか 同じことでも言い回しで印象は変わる | リーダーシップ・教養・資格・スキル | 東洋経済オンライン
_タモリ口火の「お疲れ様禁止」 「こんにちは」導入の会社も|NEWSポストセブン
_使い方に迷う「ご苦労様」「お疲れ様」日本の言語学者に聞いてみた!/北欧女子オーサ日本を学ぶ(12) - レタスクラブ
_芸能人が天皇陛下に「お疲れ様でした」で炎上 → 国語辞典編集「新しい謎ルールの誕生としか言えない」 - ねとらぼ
色々眺めてみたけど、ややこしい…。
_長生きするおたく 「お疲れ様」「ご苦労様」のうそ
_了解/承知・ご苦労様/お疲れ様 問題の歴史が短すぎて草も生えない|嘘マナー|失礼クリエイター - Togetter [トゥギャッター]
_「目上にご苦労様は失礼」は誤用から始まった - Togetter [トゥギャッター]
_目上に「ご苦労様」がNGになったのはいつ?サラリーマンの歴史をひもとくと... 『『サラリーマン生態100年史 ニッポンの社長、社員、職場』』 | BOOKウォッチ
_ご苦労様、にイライラ。私だけでしょうか?社長からよく、「ご苦労様」「ご... - Yahoo!知恵袋
_「ご苦労様です」といわれたらキレる人っていますよね?でも -ドラマや- その他(社会・学校・職場) | 教えて!goo
_「目上に『ご苦労様』は失礼」、83.5%が認識...でも実際は? - ライブドアニュース
_目上の人に「お疲れさまです」は間違いなのか 同じことでも言い回しで印象は変わる | リーダーシップ・教養・資格・スキル | 東洋経済オンライン
_タモリ口火の「お疲れ様禁止」 「こんにちは」導入の会社も|NEWSポストセブン
_使い方に迷う「ご苦労様」「お疲れ様」日本の言語学者に聞いてみた!/北欧女子オーサ日本を学ぶ(12) - レタスクラブ
_芸能人が天皇陛下に「お疲れ様でした」で炎上 → 国語辞典編集「新しい謎ルールの誕生としか言えない」 - ねとらぼ
色々眺めてみたけど、ややこしい…。
◎ 変化の時系列 :
おそらくだけど、各記事を眺めてみた感じでは、以下のような時系列なのかなと。誤認があったらツッコミ入れといてください。
一般社会で「ご苦労様」が、芸能界で「お疲れ様」が、それぞれ違う使われ方をしていて、1980年代にどこかの誰かが「目下が目上に『ご苦労様』を使うな!」と謎マナーをクリエイトしちゃったせいで、そこから混在しちゃってややこしくなってきたらしい…? とりあえず、タモリさんのソレから想像するに、芸能界の中では下→上の「お疲れ様」はアウトっぽい。
つまり、現状では以下のような状況がありえる。
どっちを使っても、相手によってはキレる…。嗚呼、面倒臭い。
マナーって、本来は無駄なトラブルを回避するためのテクニック集だと思うのだけど、謎マナーをクリエイトしちゃう人種が存在するせいで、そのマナーを使うとかえってトラブルが発生する状況になっちゃってる気がする。これでは本末転倒だし、何のためのマナーなのか、と思えてきました…。
| 時期 | 「ご苦労様です」 | 「お疲れ様です」 |
|---|---|---|
| 江戸時代 | 目下→目上に「ご苦労様」と言ってた。目上→目下は「大儀」 | 一般社会では「お疲れ様」は使われてなかった |
| 大正時代 | 上→下に「ご苦労様」を使う事例も増えてきた | |
| 1930年代 | 芸能界で「さようなら」の代わりに「お疲れ様です」を使っていた。ただ、上→下に使うものだったらしい? | |
| 1950年代 | 上下関係なく「ご苦労様」を使ってた | |
| 1980年代 | 「下→上に『ご苦労様』は失礼」と言う謎マナーが語られ始めた | |
| 1980年代 | 下→上で使える労いの言葉が無くなって若い世代が困り果てる | |
| 1980年代 | 芸能界の「お疲れ様」が一般社会に輸入される。上→下は「ご苦労様」、下→上は「お疲れ様」というマナーが広まり始める | |
| 2015年 | タモリさんが「お疲れ様は上→下で使うもの。若いヤツが俺達に言うな!」とキレる |
一般社会で「ご苦労様」が、芸能界で「お疲れ様」が、それぞれ違う使われ方をしていて、1980年代にどこかの誰かが「目下が目上に『ご苦労様』を使うな!」と謎マナーをクリエイトしちゃったせいで、そこから混在しちゃってややこしくなってきたらしい…? とりあえず、タモリさんのソレから想像するに、芸能界の中では下→上の「お疲れ様」はアウトっぽい。
つまり、現状では以下のような状況がありえる。
- 上下関係なく「ご苦労様」を使ってた世代 : 「お疲れ様」と言われるとキレる。「なんだその『お疲れ様』って。そこは『ご苦労様』だろ!」
- 芸能界で年配の方 : 「お疲れ様」と言われるとキレる。「それは目上から目下に使う言葉だろ。俺を下に見てるのか!」
- 「ご苦労様」は上→下と教わった世代 : 「ご苦労様」と言われるとキレる。「俺を下に見てるのか!」
- 「ご苦労様」「お疲れ様」のどちらも上→下と教わった人種 : 「ご苦労様」「お疲れ様」のどちらを言われてもキレる。「俺を下に(以下略)」
どっちを使っても、相手によってはキレる…。嗚呼、面倒臭い。
マナーって、本来は無駄なトラブルを回避するためのテクニック集だと思うのだけど、謎マナーをクリエイトしちゃう人種が存在するせいで、そのマナーを使うとかえってトラブルが発生する状況になっちゃってる気がする。これでは本末転倒だし、何のためのマナーなのか、と思えてきました…。
◎ 対策 :
どっちを使ってもキレるヤツが居るなら我々はどうすればいいんや。ということで案を出してる人達が居る。
タモリさんは、「目下から目上には何も言わなくていいんだよ!」と主張してたっぽい。今はどうだか分からんけど。
言語学者の金田一秀穂先生は、「目下から目上に労いの言葉をかけること自体が失礼だから、負担をかけたなら『ありがとうございます』、『さようなら』等の挨拶なら『失礼します』で置き換えれば」と主張してる。でも変だな。江戸時代〜1950年代までは、目下から目上に「ご苦労様」でも問題なかったはずなんだけどなあ…。先生は一体どこで目下→目上は全部アウトと教わってしまったのか…。それとも世間一般ではこうなってるという話をしているのだろうか。
まあ、「目上の人は苦労なんかしていないし疲れてもいないのだ。目上の人ってそういうものなのだ」と思うことにして、こちらからは一切何も言わないというのもたしかに手かもしれない…。
タモリさんは、「目下から目上には何も言わなくていいんだよ!」と主張してたっぽい。今はどうだか分からんけど。
言語学者の金田一秀穂先生は、「目下から目上に労いの言葉をかけること自体が失礼だから、負担をかけたなら『ありがとうございます』、『さようなら』等の挨拶なら『失礼します』で置き換えれば」と主張してる。でも変だな。江戸時代〜1950年代までは、目下から目上に「ご苦労様」でも問題なかったはずなんだけどなあ…。先生は一体どこで目下→目上は全部アウトと教わってしまったのか…。それとも世間一般ではこうなってるという話をしているのだろうか。
まあ、「目上の人は苦労なんかしていないし疲れてもいないのだ。目上の人ってそういうものなのだ」と思うことにして、こちらからは一切何も言わないというのもたしかに手かもしれない…。
◎ 雑感 :
せっかく潤滑油を使おうとしてたのに使っただけでキレられてしまうのではなあ…。皆でそうやって日本社会をどんどんギスギスさせていけばいいさ…。などと、ちょっとヤケクソ気味な気分になってきたりもして。
そもそも上とか下とかそういう関係を24時間365日いつでもどこでもハッキリさせようと考えてる人種が諸悪の根源な気も…。こういうのもマウンティングなんだろうけど。人間も所詮は犬猫レベルなんだろうか。まあ、動物だから仕方ないのかな…。
上下関係なく「ご苦労様」で済ませることができた時代…羨ましいなあ…。一体誰なんだよ、こんな謎マナー作ったヤツは。
余談。もしかして、この「ご苦労様問題」と、日本の「失われた30年」ってリンクしてたりしないのだろうか…? 「ご苦労様。さあ仕事始めるか」で済んでた時代と、「えーと、この場合はご苦労様だっけお疲れさまだっけ」と仕事を始める前に一々悩んで対処しないといけない時代の違い…。「そんなくだらねえこと考えてないで仕事しろ他にもっとやることあるだろ!」と昔なら切って捨てて、もっと実のある仕事ができてたんじゃないのか、と…。あるいは、マニュアルに従わないと仕事にならない・周囲の顔色を窺い続けないとすぐ集団から弾かれる世代の台頭、とか…。仕事内容より、誰が言い出したのかも分からないマナーを気にすることのほうが優先順位が上がってしまった日本社会。そりゃ経済発展も二の次になるわ。みたいな。このへん全くの無関係なのかなあ…。
そもそも上とか下とかそういう関係を24時間365日いつでもどこでもハッキリさせようと考えてる人種が諸悪の根源な気も…。こういうのもマウンティングなんだろうけど。人間も所詮は犬猫レベルなんだろうか。まあ、動物だから仕方ないのかな…。
上下関係なく「ご苦労様」で済ませることができた時代…羨ましいなあ…。一体誰なんだよ、こんな謎マナー作ったヤツは。
余談。もしかして、この「ご苦労様問題」と、日本の「失われた30年」ってリンクしてたりしないのだろうか…? 「ご苦労様。さあ仕事始めるか」で済んでた時代と、「えーと、この場合はご苦労様だっけお疲れさまだっけ」と仕事を始める前に一々悩んで対処しないといけない時代の違い…。「そんなくだらねえこと考えてないで仕事しろ他にもっとやることあるだろ!」と昔なら切って捨てて、もっと実のある仕事ができてたんじゃないのか、と…。あるいは、マニュアルに従わないと仕事にならない・周囲の顔色を窺い続けないとすぐ集団から弾かれる世代の台頭、とか…。仕事内容より、誰が言い出したのかも分からないマナーを気にすることのほうが優先順位が上がってしまった日本社会。そりゃ経済発展も二の次になるわ。みたいな。このへん全くの無関係なのかなあ…。
◎ 「いつもお世話になっております」問題 :
「この言葉を相手に言うとキレる」という流れで、「いつもお世話になっております」問題もあったなあ、と急に思い出したので一応メモ。
_スタジオポノック 公式ブログ - <悲惨日誌 第5回> お世話してない! - Powered by LINE (WebArchive)
スタジオジブリで高畑勲監督の担当プロデューサーになったK氏が、 *1 高畑勲監督に電話をかけた際、「お世話になっております。スタジオジブリの〜」と口にしたら「私は貴方をお世話したことなんてない!(ガチャン)」と電話を切られちゃったという話。
*2
この日本には、定型文・社交辞令の「いつもお世話に〜」を電話口で言っただけでもキレてしまう人種も存在する(してた?)という…。面倒臭い社会ですね。
_スタジオポノック 公式ブログ - <悲惨日誌 第5回> お世話してない! - Powered by LINE (WebArchive)
スタジオジブリで高畑勲監督の担当プロデューサーになったK氏が、 *1 高畑勲監督に電話をかけた際、「お世話になっております。スタジオジブリの〜」と口にしたら「私は貴方をお世話したことなんてない!(ガチャン)」と電話を切られちゃったという話。
*2
この日本には、定型文・社交辞令の「いつもお世話に〜」を電話口で言っただけでもキレてしまう人種も存在する(してた?)という…。面倒臭い社会ですね。
*1: K氏と言うことは…もしかして
_この方
だろうか?
*2: 高畑監督って本当に面倒臭い人だなあ、なんでそんな対応をするんだろうなあ、と考えたのだけど。もしかすると、「思考停止してテンプレワードだけ使って仕事を進めてるんじゃねえ」「対象によって使う言葉を変えるぐらいの知恵を持て」みたいなことを言いたかったのだろうか、と…。演出家ってシーンやカットによって何が最適解なのか延々悩んで決めていくお仕事なのだろうから、似たような意識を自分の周囲にも求めていた、とか? それとも若いヤツに初っ端からガツンと一発かまして俺が上の立場なんだぞとマウンティングを取ろうとしてたのだろうか。パワハラがとにかく凄い人だったとも聞くし…。はたまた単に虫の居所が悪くて何を言っても言葉尻を捉えてキレるクソジジイモードになってただけだろうか…。
*2: 高畑監督って本当に面倒臭い人だなあ、なんでそんな対応をするんだろうなあ、と考えたのだけど。もしかすると、「思考停止してテンプレワードだけ使って仕事を進めてるんじゃねえ」「対象によって使う言葉を変えるぐらいの知恵を持て」みたいなことを言いたかったのだろうか、と…。演出家ってシーンやカットによって何が最適解なのか延々悩んで決めていくお仕事なのだろうから、似たような意識を自分の周囲にも求めていた、とか? それとも若いヤツに初っ端からガツンと一発かまして俺が上の立場なんだぞとマウンティングを取ろうとしてたのだろうか。パワハラがとにかく凄い人だったとも聞くし…。はたまた単に虫の居所が悪くて何を言っても言葉尻を捉えてキレるクソジジイモードになってただけだろうか…。
[ ツッコむ ]
2024/08/02(金) [n年前の日記]
#1 [nitijyou] 自転車の前タイヤを交換
今日の午前中に、親父さんが電動自転車を近所のイオンバイクまで持っていって、前輪のタイヤとチューブ、ブレーキシューを交換してきてくれた。とメモ。
◎ 経緯 :
ここ数日、電動自転車の前タイヤの様子がおかしかった。空気を入れても半日ほど経過すると抜けてしまう。完全にぺしゃんこになるわけではなくて、走ってるとフレームに路面の凸凹がガツンガツンと当たるぐらいに減る感じ。ほんの少しずつ抜けてるっぽい。空気を入れた直後ならそこそこ走れる。
連日の暑さでバルブの虫ゴムが溶けてしまったのではないかと疑って、虫ゴムを交換してみたり、ダイソーで買ったスーパーバルブに交換してみたけれど改善せず。これはチューブのどこかに穴が開いてるのかなと…。
ということで、今日の午前中に親父さんが、タイヤとチューブとブレーキシューを交換してきてくれた。助かった。これで安心して乗れる…。
ただ、全部で10,700円ぐらいかかったらしい。予想よりかかった印象。タイヤとチューブ交換で6,000円、ブレーキシュー交換で2,000円ぐらいかなと思ってたけどかなり予想が外れた。後でレシートを見せてもらって作業の内訳や部品代を確認させてもらおう…。
親父さん曰く、開店時間の10:00に行ってみたけれど作業をする人が11:30過ぎにならないと店に出てこないと言われてしまったそうで。ただ、わざわざ開店と同時に来店したということで、その方が出社?したらすぐに作業してもらえたとのこと。店には作業待ちの車両がたくさんあって、通常であればすぐに修理してもらえないらしい…。
連日の暑さでバルブの虫ゴムが溶けてしまったのではないかと疑って、虫ゴムを交換してみたり、ダイソーで買ったスーパーバルブに交換してみたけれど改善せず。これはチューブのどこかに穴が開いてるのかなと…。
ということで、今日の午前中に親父さんが、タイヤとチューブとブレーキシューを交換してきてくれた。助かった。これで安心して乗れる…。
ただ、全部で10,700円ぐらいかかったらしい。予想よりかかった印象。タイヤとチューブ交換で6,000円、ブレーキシュー交換で2,000円ぐらいかなと思ってたけどかなり予想が外れた。後でレシートを見せてもらって作業の内訳や部品代を確認させてもらおう…。
親父さん曰く、開店時間の10:00に行ってみたけれど作業をする人が11:30過ぎにならないと店に出てこないと言われてしまったそうで。ただ、わざわざ開店と同時に来店したということで、その方が出社?したらすぐに作業してもらえたとのこと。店には作業待ちの車両がたくさんあって、通常であればすぐに修理してもらえないらしい…。
[ ツッコむ ]
#2 [nitijyou] コウモリ対策でハッカ油スプレーを購入
カワチで、ハッカ油スプレーを購入。健栄製薬株式会社、天然ハッカ油、10mLスプレー式。税込950円。
◎ 経緯 :
数日前、部屋の雨戸の裏側に、蝙蝠がずっと居座っていることに気づいた。随分前に大量の糞を発見して、てっきりネズミがウロウロしてるのだろうと思ってたけど、ネズミじゃなくて蝙蝠だったらしい…。朝から夕方の間、網戸にぶら下がりながら雨戸裏に潜んでいて、夕方になると外出してるっぽい。
どうにかして追い出せないかとググってみたところ、蝙蝠は嗅覚が凄いので、ハッカ? ミント? の臭いをその場所につけておけば嫌がって寄ってこない(かもしれない)という話を見かけた。
ということで、ハッカ油とやらを入手せねばと思い立った。
どうにかして追い出せないかとググってみたところ、蝙蝠は嗅覚が凄いので、ハッカ? ミント? の臭いをその場所につけておけば嫌がって寄ってこない(かもしれない)という話を見かけた。
ということで、ハッカ油とやらを入手せねばと思い立った。
◎ 少し探し回った :
ツルハドラッグに寄ってハッカ油を探してみたけれど、1,000円近い値段でちょっと…。ネットで調べたら300円台からあるっぽい感じだったのに…。
カワチに寄って探してみたら、ツルハドラッグより少し安いけれど、それでも値段は似たようなもので…。
でも、なんとしても蝙蝠を追い出したいので、スプレータイプを購入。
カワチに寄って探してみたら、ツルハドラッグより少し安いけれど、それでも値段は似たようなもので…。
でも、なんとしても蝙蝠を追い出したいので、スプレータイプを購入。
◎ 使ってみた :
帰宅後、雨戸裏に隠れてる蝙蝠に向けて噴射。たしかに嫌がって移動するけど、それでもまだ雨戸裏に留まろうとするので何度も噴射。一旦は外に逃げていった。
しかし、部屋の中にまで、かなりのミント臭が…。これはちょっとツライ…。
しかし、部屋の中にまで、かなりのミント臭が…。これはちょっとツライ…。
[ ツッコむ ]
2024/08/03(土) [n年前の日記]
#1 [nitijyou] 暑い
暑い。天気予報では36度まで行くと出ていて…。暑い。
[ ツッコむ ]
2024/08/04(日) [n年前の日記]
#1 [nitijyou] 今日も暑い
暑い。天気予報では35度まで行くと出ていて…。暑い。
夕方、犬の散歩をする際に、玄関の前にぶら下げてある温度計を確認したら32度だった。いつもは30度を越えない感じになってきたら散歩をするのだけど…。これはもう日が落ちてから散歩するしかなさそうな…。
夕方、犬の散歩をする際に、玄関の前にぶら下げてある温度計を確認したら32度だった。いつもは30度を越えない感じになってきたら散歩をするのだけど…。これはもう日が落ちてから散歩するしかなさそうな…。
[ ツッコむ ]
2024/08/05(月) [n年前の日記]
#1 [nitijyou] 今日もまだ暑い
暑い。昨日よりは1度ぐらい気温は低いらしいけど、それでも全然暑い。何もやる気がしない…。
[ ツッコむ ]
2024/08/06(火) [n年前の日記]
#1 [cg_tools] アニメ作成サービス Wick Editorを試用
Webブラウザ上でアニメ(パラパラ漫画)を作れる、Wick Editor なるサービス?を知ったので少し試用してみた。2016年頃から公開されていたサービスらしい。
_The Wick Editor
_Wicklets/wick-editor: A free and open-source tool for creating games, animations and everything in-between!
_小学生とThe Wick Editorでアニメーションを作る | プログラミング教室ハッピーコンピューティング
_JavaScript初心者に最適!パラパラ漫画アニメーションをプログラムで制御できる「Wick Editor」を使ってみた! - paiza times
Firefox 128.0.3 上で動作確認。
ほんの少し触ってみたけれど、かなりイイ感じ。
他にも、JavaScriptで制御したりできるらしいのだけど、そのあたりの機能は未確認。
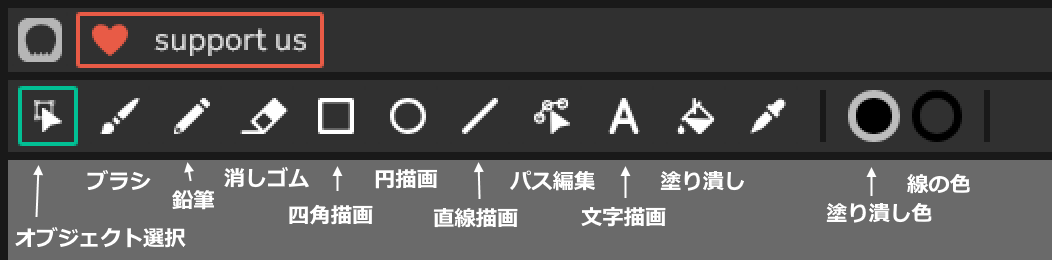
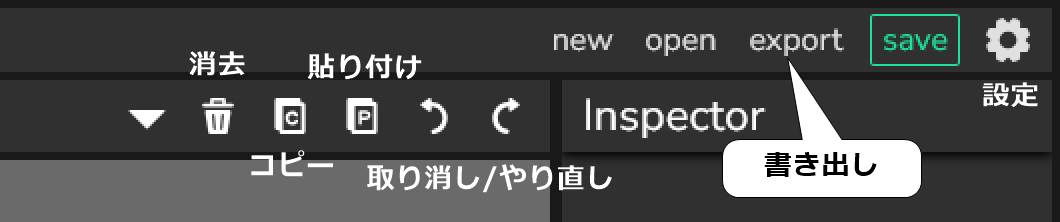
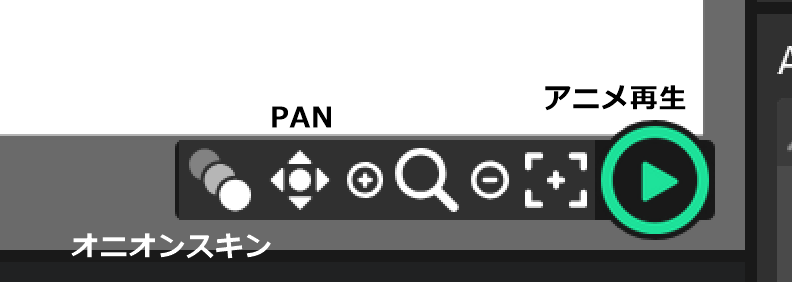
せっかくだから、スクリーンショットに日本語で説明を入れてみた。
一応、以下の2つの作業の様子をキャプチャしてみた。
_高解像度 1920x1080版
解像度が荒すぎて分からないかもしれないけれど、このへんをクリックすればこうなる、という雰囲気ぐらいは伝わるかなと…。Wick Editor のページを開いて実際に操作してみれば、「ああ。ハイハイ。そういうことね」と分かるかなと。
余談。なかなかイイ感じのサービスだなと思うのだけど、ググっても日本語で解説されてるページがほとんど出てこない…。何故。
_The Wick Editor
_Wicklets/wick-editor: A free and open-source tool for creating games, animations and everything in-between!
_小学生とThe Wick Editorでアニメーションを作る | プログラミング教室ハッピーコンピューティング
_JavaScript初心者に最適!パラパラ漫画アニメーションをプログラムで制御できる「Wick Editor」を使ってみた! - paiza times
Firefox 128.0.3 上で動作確認。
ほんの少し触ってみたけれど、かなりイイ感じ。
- ユーザー登録しなくても、「Launch Web Editor」と書かれたボタンをクリックすれば、いきなり試用できる。
- オニオンスキン機能有り。前後フレームを半透明表示しながら作業できる。
- 描いた何かしらはオブジェクトとして扱われて、移動拡大縮小回転による変形ができる。
- Tween機能有り。キーフレームとキーフレームの間を自動中割り(?)してくれる。と言っても、移動拡大縮小回転での補間だけど。
- レイヤー機能有り。背景と手前のオブジェクトに分けて作業できる。
- アニメGIFファイルとしてエクスポートできる。
他にも、JavaScriptで制御したりできるらしいのだけど、そのあたりの機能は未確認。
せっかくだから、スクリーンショットに日本語で説明を入れてみた。
- オニオンスキン : 右下の「Onion Skinning」アイコンをクリックして有効無効を切り替える。現在フレームの左右の赤い部分をドラッグすれば、オニオンスキンで表示する枚数を変更できる。
- 拡大縮小回転変形 : 左上の「Cursor」ツールアイコンをクリックしてから、キャンバス上に描かれてるものをクリックして選択。周囲に枠や丸等が出てくるので、そこをドラッグすれば変形できる。また、Shift+ドラッグで縦横比を保持したまま変形できる。
- Tween機能 : 左下の「Add Tween」アイコンをクリックすれば、現在フレームにTweenを指定することができる。デフォルトではリニア(直線的)な動きだけど、in, out, in-out も指定可能。
- レイヤー追加 : 左下の「+」ボタンをクリック。
- アニメGIFファイルとしてエクスポート : 右上の「export」をクリック。
一応、以下の2つの作業の様子をキャプチャしてみた。
- オニオンスキンを使ってパラパラ漫画を描く。
- Tween機能で補間して動きを作る。
_高解像度 1920x1080版
解像度が荒すぎて分からないかもしれないけれど、このへんをクリックすればこうなる、という雰囲気ぐらいは伝わるかなと…。Wick Editor のページを開いて実際に操作してみれば、「ああ。ハイハイ。そういうことね」と分かるかなと。
余談。なかなかイイ感じのサービスだなと思うのだけど、ググっても日本語で解説されてるページがほとんど出てこない…。何故。
[ ツッコむ ]
2024/08/07(水) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、12:30-17:40の間、自宅サーバを止めてました。申し訳ないです。
激しい豪雨と雷で参りました…。怖くなってエアコンのコンセントも引っこ抜いたほど…。こんな気温が続く状況でエアコンまで落雷で壊れたら命に係わる…。
激しい豪雨と雷で参りました…。怖くなってエアコンのコンセントも引っこ抜いたほど…。こんな気温が続く状況でエアコンまで落雷で壊れたら命に係わる…。
[ ツッコむ ]
#2 [cg_tools] アニメ作成サービス Wick Editorをもう少し試用
Webブラウザ上でアニメ(パラパラ漫画)を作れる、Wick Editor なるサービス?をまだもうちょっと試用中。
_The Wick Editor
画像ファイルは扱えるのか気になったので試してみたところ、キャンバス上にWindowsのエクスプローラ等からpngファイルをドラッグアンドドロップしてやれば自動でアップロードされて扱えるようになると知った。
また、画像ファイルのアップロードに成功すると、右下のあたりの「Asset Library」に画像ファイルが登録される。それ以後は、「Asset Library」上の画像ファイル名をキャンバスにドラッグアンドドロップするだけで、キャンバス上に画像を表示することができる。
画像に対しても、移動拡大縮小回転による変形ができる。
_The Wick Editor
画像ファイルは扱えるのか気になったので試してみたところ、キャンバス上にWindowsのエクスプローラ等からpngファイルをドラッグアンドドロップしてやれば自動でアップロードされて扱えるようになると知った。
また、画像ファイルのアップロードに成功すると、右下のあたりの「Asset Library」に画像ファイルが登録される。それ以後は、「Asset Library」上の画像ファイル名をキャンバスにドラッグアンドドロップするだけで、キャンバス上に画像を表示することができる。
画像に対しても、移動拡大縮小回転による変形ができる。
[ ツッコむ ]
2024/08/08(木) [n年前の日記]
#1 [cg_tools] アニメ作成サービス Wick Editorをまだもう少し試用
Webブラウザ上でアニメ(パラパラ漫画)を作れる、Wick Editor なるサービス?を、まだもうちょっと少しだけ試用中。
_The Wick Editor
画像を読み込んで扱えることが分かったので、試しに以下のようなアニメGIFを作ってみたりして。

なんだか上下に変な線が入ってるな…。まあいいか。
_Stable Diffusionでちびキャラを生成する方法!モデル・プロンプトも紹介 | romptn Magazine
_Stable Diffusionの拡張機能『Rembg』の使い方!簡単に背景透過しよう | romptn Magazine
TVアニメ「私に天使が舞い降りた!」のED映像を参考にしつつ作業。以下の動画の01:30のあたり。PC上でYouTubeを再生しているなら、一時停止してからキーボードの「,(<)」「.(>)」でコマ送りができるので、どういう動かし方をしているのか勉強できるかなと…。
_わたてん☆5 主題歌シングルリリース記念スペシャルPV - YouTube
要は、体積が変わらないことを意識しながら、縦横別に拡大縮小するとらしくなる。縦に伸ばしたら横に潰す。横に伸ばしたら縦に潰す。おそらく大昔のディズニーアニメの伸ばしたり潰したりする動きもそういうことを意識して描かれてたのではないのかなあと想像したけれど、ググってみたらやっぱりそうだったらしい。
_【アニメーション12の原則】Squash and Stretch (潰しと伸ばし)とは -命を吹き込む魔法- | LiCLOG
_The Wick Editor
画像を読み込んで扱えることが分かったので、試しに以下のようなアニメGIFを作ってみたりして。

なんだか上下に変な線が入ってるな…。まあいいか。
- 画像生成AI Stable Diffusion web UI でSDキャラを生成。プロンプトに「chibi, simple background」を入れるとSDキャラが出やすくなるらしい。
- Stable Diffusion web UI + Rembg で背景だけ透明化。
- Wick Editor のキャンバスにドラッグアンドドロップして、Tween補間で縦横別に拡大縮小。
_Stable Diffusionでちびキャラを生成する方法!モデル・プロンプトも紹介 | romptn Magazine
_Stable Diffusionの拡張機能『Rembg』の使い方!簡単に背景透過しよう | romptn Magazine
TVアニメ「私に天使が舞い降りた!」のED映像を参考にしつつ作業。以下の動画の01:30のあたり。PC上でYouTubeを再生しているなら、一時停止してからキーボードの「,(<)」「.(>)」でコマ送りができるので、どういう動かし方をしているのか勉強できるかなと…。
_わたてん☆5 主題歌シングルリリース記念スペシャルPV - YouTube
要は、体積が変わらないことを意識しながら、縦横別に拡大縮小するとらしくなる。縦に伸ばしたら横に潰す。横に伸ばしたら縦に潰す。おそらく大昔のディズニーアニメの伸ばしたり潰したりする動きもそういうことを意識して描かれてたのではないのかなあと想像したけれど、ググってみたらやっぱりそうだったらしい。
_【アニメーション12の原則】Squash and Stretch (潰しと伸ばし)とは -命を吹き込む魔法- | LiCLOG
◎ 上下の線は元から入ってた :
Wick Editor でエクスポートしたアニメgifの上下に変な線が入ってるのが気になって調べてみたけど…。イメージシーケンスでエクスポート(.png群を.zipにまとめてエクスポート)した版にも上下の線が入ってた。
エクスポート時に Resolution Options にチェックを入れて出力解像度を変更してしまったせいだろうかと、チェックを入れずに再エクスポートしてみたけれど、結果は同じだった。やはり上下に妙な線が入る。バグっぽいな…。
エクスポート時に Resolution Options にチェックを入れて出力解像度を変更してしまったせいだろうかと、チェックを入れずに再エクスポートしてみたけれど、結果は同じだった。やはり上下に妙な線が入る。バグっぽいな…。
◎ 2024/08/09追記 :
github の Issue を眺めたら、気になるメッセージがあった。
_[BUG] Do not issue bug reports! - Issue #380 - Wicklets/wick-editor
Wick Editor は開発停止になったらしい…。バグレポートも読まない、と書いてある。バグが気になる人は自分で fork して直せ、とのこと。
ちなみに、エクスポート時に灰色の線が入る件もバグとして報告されてた。
_annoying grey border when exporting project - Issue #330 - Wicklets/wick-editor
公式フォーラムに書き込んでる利用者の間でも「このプロジェクトは放棄されてしまった」という認識らしい…。
_Not fully rendering - Help - The Wick Editor Forums
代替アプリの一覧も投稿されてた。
_Some Wick Editor Alternatives - The Wick Forums - The Wick Editor Forums
こういうジャンルのツールが使いたかったら、ローカルに OpenToonz等をインストールしてそっちを使おう、ということになるのかなあ…。
_[BUG] Do not issue bug reports! - Issue #380 - Wicklets/wick-editor
Wick Editor is no longer maintained! Any bug requests will never be read.
If you'd like to fix these bugs yourself, fork Wick and share the source code with us.[BUG] Do not issue bug reports! - Issue #380 - Wicklets/wick-editor より
Wick Editor は開発停止になったらしい…。バグレポートも読まない、と書いてある。バグが気になる人は自分で fork して直せ、とのこと。
ちなみに、エクスポート時に灰色の線が入る件もバグとして報告されてた。
_annoying grey border when exporting project - Issue #330 - Wicklets/wick-editor
公式フォーラムに書き込んでる利用者の間でも「このプロジェクトは放棄されてしまった」という認識らしい…。
_Not fully rendering - Help - The Wick Editor Forums
代替アプリの一覧も投稿されてた。
_Some Wick Editor Alternatives - The Wick Forums - The Wick Editor Forums
こういうジャンルのツールが使いたかったら、ローカルに OpenToonz等をインストールしてそっちを使おう、ということになるのかなあ…。
[ ツッコむ ]
2024/08/09(金) [n年前の日記]
#1 [cg_tools] アニメ制作ツール Frictionを試用
アニメ制作ツールの
_enve
についてググってたら、Friction というアニメ制作ツールがあると知った。
_Friction
今現在は開発停止状態になってしまった enve を fork して作られたツールらしい。
_This project is defunct: please prove me wrong :) - Issue #336 - MaurycyLiebner/enve
気になったので試用してみた。環境は Windows10 x64 22H2。
Protable版の、friction-0.9.6-portable-windows-x64.7z を入手。解凍して任意のフォルダに置く。今回は、D:\Prog\Friction\ に置いてみた。ファイル容量は全部で 96MBほど。
中に入っている friction.exe を実行すると起動する。
ほぼ enve と似た感じなので、enve の操作に慣れていれば比較的すぐ使えそう。
ちょっと悩んだのは、0フレーム目から始まる点。これはひょっとすると enve も同じだったかな…? 例えば、24コマ/秒で1秒間のアニメを作りたくてシーンの長さを24にすると、0 〜 24フレームが用意されるので、25コマ分が作られる。1コマ分減らしながら指定しないといけない。ちょっと注意。
アプリ終了時に、開いたDOS窓がずっと閉じなくて不安になった。ただ、しばらく放置していたら閉じてくれたので、自動で閉じるまで放置するのがいいのだろう…。
_Friction
- Windows / Linux 上で動作する。
- 基本機能は enve と同じ感じ。
今現在は開発停止状態になってしまった enve を fork して作られたツールらしい。
_This project is defunct: please prove me wrong :) - Issue #336 - MaurycyLiebner/enve
気になったので試用してみた。環境は Windows10 x64 22H2。
Protable版の、friction-0.9.6-portable-windows-x64.7z を入手。解凍して任意のフォルダに置く。今回は、D:\Prog\Friction\ に置いてみた。ファイル容量は全部で 96MBほど。
中に入っている friction.exe を実行すると起動する。
ほぼ enve と似た感じなので、enve の操作に慣れていれば比較的すぐ使えそう。
ちょっと悩んだのは、0フレーム目から始まる点。これはひょっとすると enve も同じだったかな…? 例えば、24コマ/秒で1秒間のアニメを作りたくてシーンの長さを24にすると、0 〜 24フレームが用意されるので、25コマ分が作られる。1コマ分減らしながら指定しないといけない。ちょっと注意。
アプリ終了時に、開いたDOS窓がずっと閉じなくて不安になった。ただ、しばらく放置していたら閉じてくれたので、自動で閉じるまで放置するのがいいのだろう…。
◎ Sceneのプロパティを変更 :
Scene のプロパティをどうやって変更するのか悩んだけれど、上のほうにある Scene というボタンをクリックすればプロパティ指定ダイアログが表示された。キャンバスサイズやフレームレートを後から変更したい時は、ここで設定し直せばいいらしい。
◎ レンダリングの仕方 :
レンダリングの仕方は、上のほうにある Render ボタンをクリックすると、右下の Queue ウインドウ内に、キューが1つできるので…。出力フォーマットや出力ファイル名その他を指定して、下のほうにある Render ボタンをクリックすることでレンダリングできる。尚、Queueウインドウ内に表示されてるシーン名(?)にチェックを入れておかないとレンダリング処理が行われないので注意。
[ ツッコむ ]
#2 [cg_tools] アニメ制作ツール Pencil2Dを少し試用
アニメ制作ツール Pencil2D を少し試用。環境は Windows10 x64 22H2。
_Pencil2D Animation | Open Source animation software
pencil2d-win64-0.7.0.zip を入手して解凍。任意のフォルダに置く。今回は D:\Prog\Pencil2D\ に置いておいた。
pencil2d.exe を実行すると起動する。
Pencil2D 0.7.0 で、ウインドウ上のアイコンを大きく変更したらしい。以前のバージョンのアイコンより、断然分かりやすくなった気がする。
_Behind the Scenes: Pencil2D’s New Icon Set | Pencil2D Animation
「最近のCGソフトはアイコンがモノクロ1色になっている風潮があるけれど、色がついているほうが判別しやすいと思うんだ。だからこうした」と書いてあるような気がする。その意見には同意。パッと見で即座に区別をつけたいなら、モノクロ1色にするのは愚策だと思う…。カラフルなアイコンのほうが視認しやすい。
さておき。ラスターデータ(ビットマップ)レイヤーは悩むこともなく操作できたのだけど、ベクターレイヤーの使い方がちょっとよく分からない…。
_Pencil2D Animation | Open Source animation software
- 1コマ1コマガシガシと手を動かして描いていくことでアニメを作るタイプのツール。
- Window / Linux / Mac で動作する。
pencil2d-win64-0.7.0.zip を入手して解凍。任意のフォルダに置く。今回は D:\Prog\Pencil2D\ に置いておいた。
pencil2d.exe を実行すると起動する。
Pencil2D 0.7.0 で、ウインドウ上のアイコンを大きく変更したらしい。以前のバージョンのアイコンより、断然分かりやすくなった気がする。
_Behind the Scenes: Pencil2D’s New Icon Set | Pencil2D Animation
「最近のCGソフトはアイコンがモノクロ1色になっている風潮があるけれど、色がついているほうが判別しやすいと思うんだ。だからこうした」と書いてあるような気がする。その意見には同意。パッと見で即座に区別をつけたいなら、モノクロ1色にするのは愚策だと思う…。カラフルなアイコンのほうが視認しやすい。
さておき。ラスターデータ(ビットマップ)レイヤーは悩むこともなく操作できたのだけど、ベクターレイヤーの使い方がちょっとよく分からない…。
[ ツッコむ ]
#3 [cg_tools] アニメ制作ツール Glaxnimateを試用
Glaxnimate というアニメ制作ツールもあるらしい。気になったので試用してみた。環境は Windows10 x64 22H2。
_Glaxnimate - Glaxnimate
Stable Version の、glaxnimate-x86_64.zip を入手。解凍すると 543MB ほどになる。任意のフォルダに置いて、glaxnimate.vbs を実行すると起動する。
これは…なんだかあちこちが Synfig Studio に似てる…。
_Synfig - Free and open-source animation software
UI が分かりやすくなった Synfig Studio とでもいうか。もしかして fork版だろうか? ただ、ググってもそのあたりの情報は出てこなかった。Synfig Studio のファイルを開いたり保存したりできる、とも書いてあるので、全くの無関係というわけではないのだろうけど。
_Glaxnimate - Glaxnimate
- Windows / Linux / Mac 版がある。
- ベクターデータを扱うことをメインにしているらしい。
Stable Version の、glaxnimate-x86_64.zip を入手。解凍すると 543MB ほどになる。任意のフォルダに置いて、glaxnimate.vbs を実行すると起動する。
これは…なんだかあちこちが Synfig Studio に似てる…。
_Synfig - Free and open-source animation software
UI が分かりやすくなった Synfig Studio とでもいうか。もしかして fork版だろうか? ただ、ググってもそのあたりの情報は出てこなかった。Synfig Studio のファイルを開いたり保存したりできる、とも書いてあるので、全くの無関係というわけではないのだろうけど。
[ ツッコむ ]
2024/08/10(土) [n年前の日記]
#1 [cg_tools] アニメ制作ツール Synfig Studioを少し試用
アニメ制作ツール Glaxnimate を触ってみたら Synfig Studio によく似ていたので、元の(?) Synfig Studio が気になってきた。以前も少し試用した記憶があるけれど、またちょっと触ってみようかなと…。
_Synfig - Free and open-source animation software
_synfig/synfig: This is the Official source code repository of the Synfig project
_Releases - synfig/synfig
環境は Windows10 x64 22H2。SynfigStudio-1.5.2-2024.08.04-win64-34f59.zip を入手して解凍。任意のフォルダに置く。今回は、D:\Prog\SynfigStudio-1.5.2-2024.08.04-win64-34f59_portable\ に置いてみた。
synfigstudio.bat を実行すると起動する。
初回起動時は反応が返ってこなくて「応答なし」になってしまった。内部で一体何をしているんだろう…。まさか怪しいことしてたりしないだろうな…。もっとも、数分放置していたら操作できるようになったので、とりあえず初回起動時だけはしばらく放置しておけばいいらしい。
使い方をすっかり忘れてる…。
_Synfig - Free and open-source animation software
_synfig/synfig: This is the Official source code repository of the Synfig project
_Releases - synfig/synfig
- Windows / Linux / Mac で利用できる。
- 無料で利用できるけど、寄付も募ってる。
環境は Windows10 x64 22H2。SynfigStudio-1.5.2-2024.08.04-win64-34f59.zip を入手して解凍。任意のフォルダに置く。今回は、D:\Prog\SynfigStudio-1.5.2-2024.08.04-win64-34f59_portable\ に置いてみた。
synfigstudio.bat を実行すると起動する。
初回起動時は反応が返ってこなくて「応答なし」になってしまった。内部で一体何をしているんだろう…。まさか怪しいことしてたりしないだろうな…。もっとも、数分放置していたら操作できるようになったので、とりあえず初回起動時だけはしばらく放置しておけばいいらしい。
使い方をすっかり忘れてる…。
◎ レイヤーの種類について :
何かしらのツールで描画する際、
_領域レイヤー (Region Layer)
に加えて、
_Outline Layer
もしくは、
_Advanced Outline Layer
を作成するよう、アイコンをクリックして有効にしておけば、塗り潰し + 境界線を描画した状態で図形を作成できる。とメモ。
領域レイヤー + Outline Layer の組み合わせなら、後から図形の制御点を調整しても、領域、境界線の両方が追従してくれる。しかし、矩形レイヤー、多角形レイヤー、星型レイヤーなどは、Outline Layer に追従してくれない。もっとも、そのあたりのレイヤーは、使用について非推奨らしい。おそらく開発初期は使ってたけど現在はあまり使わない、みたいなレイヤー種類なのかなと…。
_Polygon Layer - Synfig Animation Studio
領域レイヤー + Outline Layer の組み合わせなら、後から図形の制御点を調整しても、領域、境界線の両方が追従してくれる。しかし、矩形レイヤー、多角形レイヤー、星型レイヤーなどは、Outline Layer に追従してくれない。もっとも、そのあたりのレイヤーは、使用について非推奨らしい。おそらく開発初期は使ってたけど現在はあまり使わない、みたいなレイヤー種類なのかなと…。
_Polygon Layer - Synfig Animation Studio
Polygon Layers are made by the Polygon Tool. Their use is deprecated, with Region Layers being the preferred layer type.
[ ツッコむ ]
#2 [opentoonz] アニメ制作ツール OpenToonz と Tahoma2D をインストールした
無料で利用できるアニメ制作ソフトと言えば、やはり OpenToonz が一番メジャーだろうと、関連情報をググってた。
_OpenToonz
オープンソースなので、fork版がいくつかあるらしい。
_OpenToonz Family Of Forks - Lemmy
_Tahoma2D
_OpenToonz Morevna Edition
Tahoma2D は、OpenToonz の見た目をシンプルにした版らしい。
気になったので、それぞれをインストール。環境は Windows10 x64 22H2。
OpenToonz は、OpenToonzSetup.exe を入手。現バージョンは 1.7.1。実行するとインストーラが起動する。今回は D:\Prog\OpenToonz\ にインストールしてみた。
Tahoma2D は、Tahoma2D-portable-win.zip を入手。現バージョンは 1.4.4。解凍して任意の場所に置く。今回は D:\Prog\Tahoma2D\ に置いてみた。Tahoma2D.exe を実行すると起動する。
UIがシンプルになったという Tahoma2D に期待してたのだけど、使い方がよく分からない…。まずは OpenToonz の使い方を勉強したほうがいいのかもしれない。いや、でも、そうなると、最初から OpenToonz を使ったほうがいいのでは…。
_OpenToonz
- Windows / Mac / Linux で利用できる。
- スタジオジブリが使っていた Toonz を元にオープンソース化したソフト。
オープンソースなので、fork版がいくつかあるらしい。
_OpenToonz Family Of Forks - Lemmy
_Tahoma2D
_OpenToonz Morevna Edition
Tahoma2D は、OpenToonz の見た目をシンプルにした版らしい。
気になったので、それぞれをインストール。環境は Windows10 x64 22H2。
OpenToonz は、OpenToonzSetup.exe を入手。現バージョンは 1.7.1。実行するとインストーラが起動する。今回は D:\Prog\OpenToonz\ にインストールしてみた。
Tahoma2D は、Tahoma2D-portable-win.zip を入手。現バージョンは 1.4.4。解凍して任意の場所に置く。今回は D:\Prog\Tahoma2D\ に置いてみた。Tahoma2D.exe を実行すると起動する。
UIがシンプルになったという Tahoma2D に期待してたのだけど、使い方がよく分からない…。まずは OpenToonz の使い方を勉強したほうがいいのかもしれない。いや、でも、そうなると、最初から OpenToonz を使ったほうがいいのでは…。
[ ツッコむ ]
2024/08/11(日) [n年前の日記]
#1 [opentoonz] OpenToonzの操作方法を復習中
Windows10 x64 22H2上に OpenToonz 1.7.1 をインストールしたので、せっかくだから操作方法を復習中。
使い方を完全に忘れてしまっていたので、昔のメモを眺めながら試してる。
_OpenToonzを試用してみたり
_OpenToonzをまだ試用中
_OpenToonzをまだ触っていたり
_OpenToonzで色塗りする時の塗り分け線で悩んだり
_blenderにも切り絵アニメツールがあったのか
_OpenToonzを少し触ってたり
_OpenToonz勉強中
_OpenToonz勉強中その2
_AnimeEffectsの使い方、ボーン編をメモ
_OpenToonz 1.2.0をインストール
_OpenToonzの自動中割り関係の操作方法を調べていたり
使い方を完全に忘れてしまっていたので、昔のメモを眺めながら試してる。
_OpenToonzを試用してみたり
_OpenToonzをまだ試用中
_OpenToonzをまだ触っていたり
_OpenToonzで色塗りする時の塗り分け線で悩んだり
_blenderにも切り絵アニメツールがあったのか
_OpenToonzを少し触ってたり
_OpenToonz勉強中
_OpenToonz勉強中その2
_AnimeEffectsの使い方、ボーン編をメモ
_OpenToonz 1.2.0をインストール
_OpenToonzの自動中割り関係の操作方法を調べていたり
◎ 「次のフレーム」のショートカットキー :
「前のフレーム」「次のフレーム」のショートカットキーを確認したら、Shift + , と Shift + . になっていた。キーに「<」「>」が刻印されているから分かりやすいのかもしれない。たしか、Adobe Flash も「,」「.」が割り当てられてたような記憶がある。
ただ、カーソルキーの左右、上下も、「前のフレーム」「次のフレーム」になってるような気も…。また、試してみたら、「,」「.」も反応してくれたような…? すると以下のような割り当てになっているのだろうか。
ちなみに、最初と最後のフレームへの移動は以下の割り当てだった。
アニメ制作ソフトは「<」「>」と印刷されてるキーで前後フレームに移動できる時が多い、と思っておいてもいいのかも。アニメ制作ソフトに限らず、YouTube も「,」「.」でコマ送りができるし。
ただ、カーソルキーの左右、上下も、「前のフレーム」「次のフレーム」になってるような気も…。また、試してみたら、「,」「.」も反応してくれたような…? すると以下のような割り当てになっているのだろうか。
- 前のフレーム : , / Shift + , / Left / Up
- 次のフレーム : . / Shift + . / Right / Down
ちなみに、最初と最後のフレームへの移動は以下の割り当てだった。
- 最初のフレーム : Alt + ,
- 最後のフレーム : Alt + .
アニメ制作ソフトは「<」「>」と印刷されてるキーで前後フレームに移動できる時が多い、と思っておいてもいいのかも。アニメ制作ソフトに限らず、YouTube も「,」「.」でコマ送りができるし。
◎ 影の塗り分け線の扱いで悩む :
触っているうちに、影の塗り分け線(色トレス線?)をどうやって消したらいいのかで悩んでしまった。ググってみたらいくつか解決策を見かけたのでメモ。
OpenToonz はレイヤー(≒レベル)の種類が4つある。 *1

大別して、ベクターレイヤー(ベクターレベル)とラスターレイヤー(ラスターレベル)に分けられる。
ベクターレイヤーの場合は、影の塗り分けの線を透明にしてしまえばいいらしい。
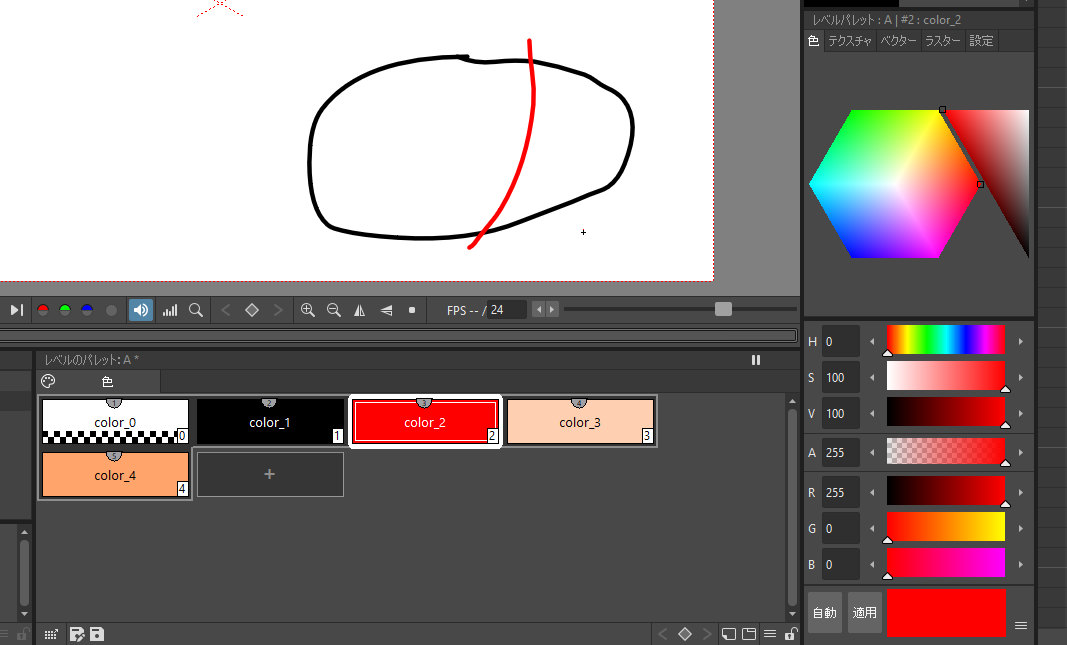
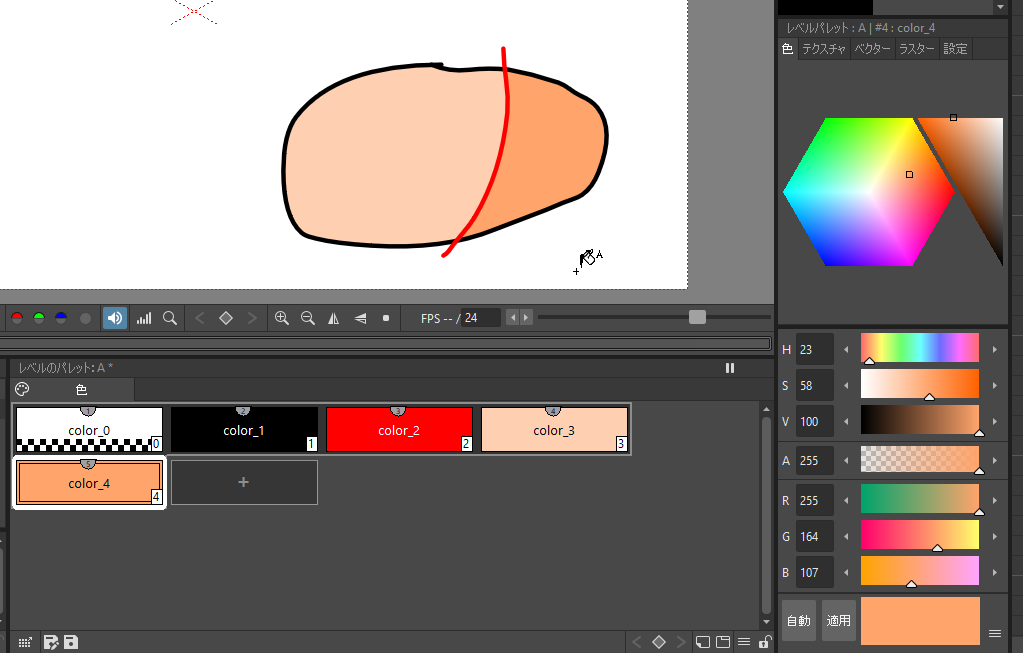
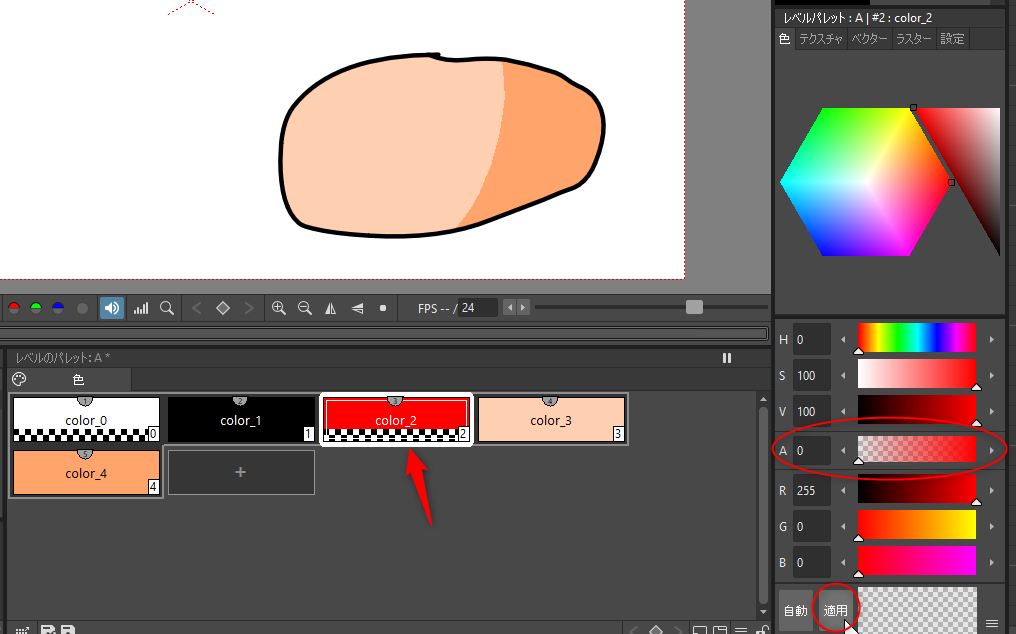
以下は、赤色の線を塗り分け線として使って、後からパレットの赤のスタイルの透明度(Alpha)を0に変更して(「適用」をクリックして設定する)、塗り分け線を見えない状態にしている例。
ラスターレイヤーの場合は、「含み塗り」なる機能を利用するといいらしい。
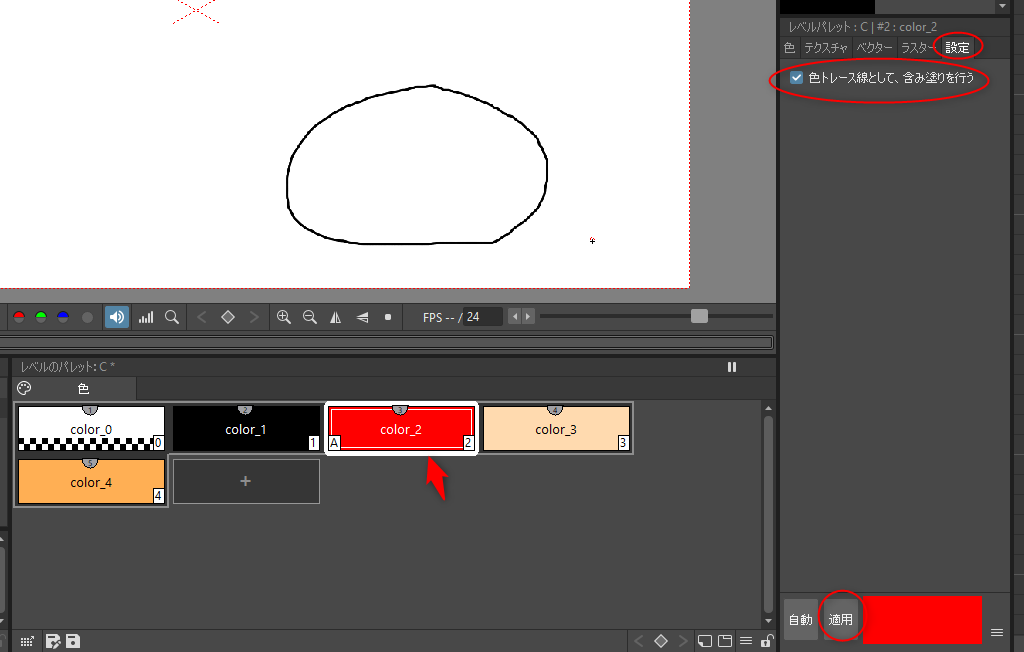
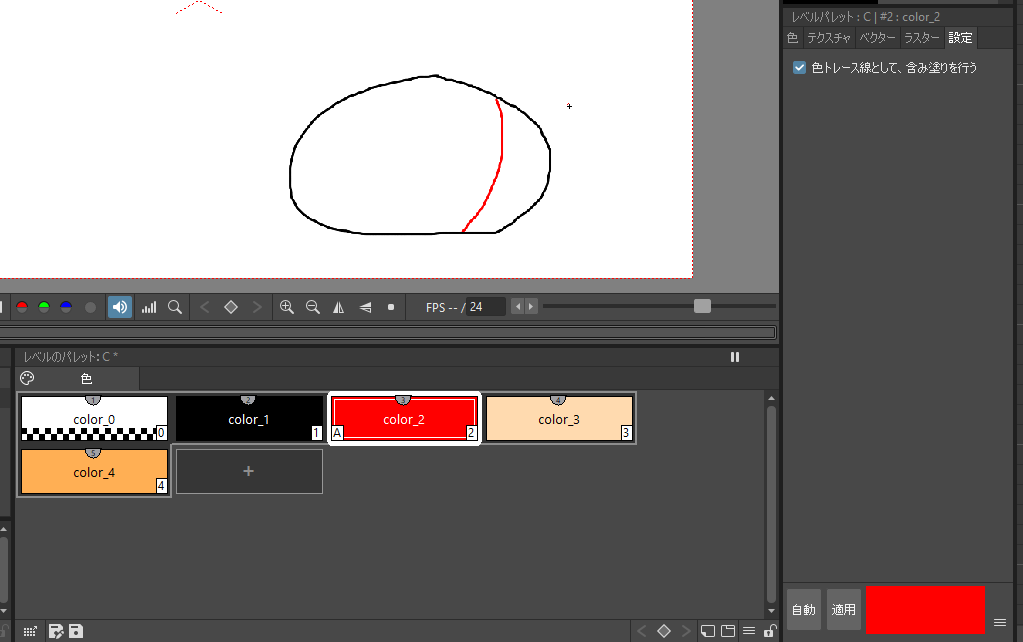
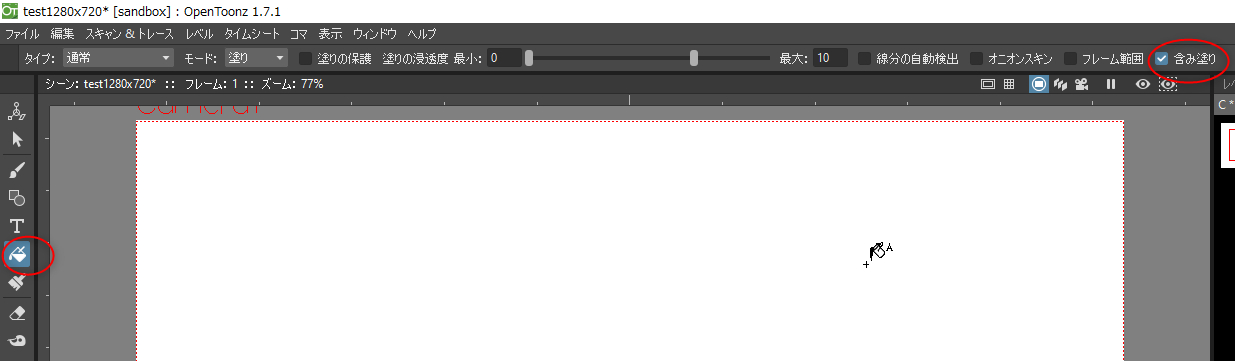
操作の流れは以下。パレット上で、塗り分け線に使うスタイル(この場合は赤色)を選択してから、レベルパレットウインドウ内で「設定」をクリック。「色トレース線として、含み塗りを行う」という項目があるのでチェックを入れて、下のほうの「適用」ボタンをクリックして反映させる。
塗り分け線のスタイル(赤色)を使って、境界線を描く。
バケツツール(塗り潰しツール)で面を塗っていくのだけど、その際、バケツツールのオプションの「含め塗り」にチェックを入れる。
この状態で塗り潰しをすると、塗り分け線(色トレース線)も一緒に塗り潰してくれる。
注意点。塗り分け線を主線からはみ出るように描いてしまうと、主線をぶった切るような感じで、塗り分け線まで色が塗られてしまう。
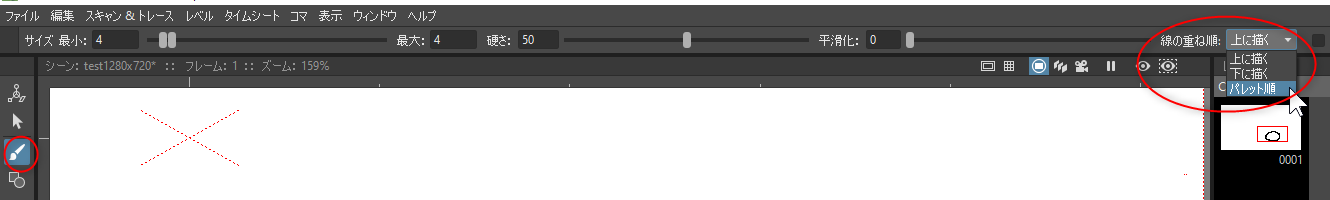
こういう描き方で塗り分け線を描きたい時は、ブラシツールの「線の重ね順」を、「パレット順」にしてから塗り分け線を描くといいかもしれない。えてして、パレット番号は、主線(黒色) → 塗り分け線(赤色、色トレス線) の方向で増えていくはずだから、主線より下になるように塗り分け線を描いてくれるはず。
参考ページ。
_【OpenToonz】#011 影色の塗り分け(ベクター) : あいるクリエイト
_【OpenToonz】#024 色を塗る(ラスター) : あいるクリエイト
_【OpenToonz】#010 色を塗る(ベクター) : あいるクリエイト
_【OpenToonz】#027 グラデーション塗り : あいるクリエイト
_OpenToonz インストラクション 27 含め塗りの設定 - YouTube
_OpenToonz インストラクション 26 串刺し塗りの方法 - YouTube
余談。上記ページの中には背景画像が邪魔になって本文が読めないページがあるけれど。以下を試せば読めるかもしれない。
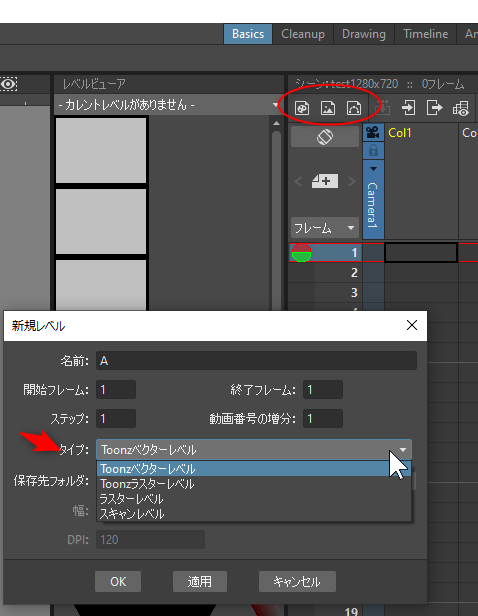
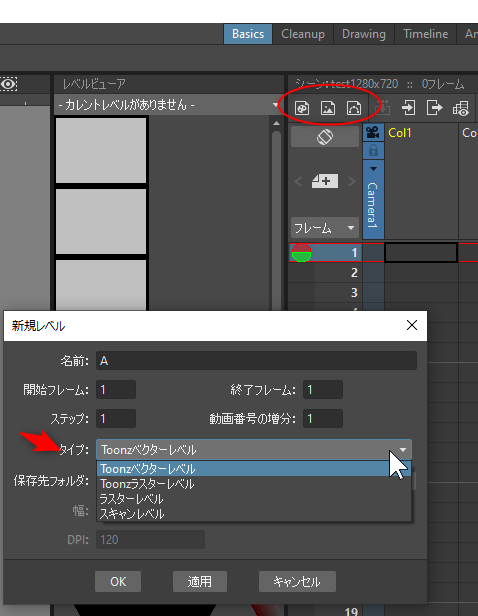
OpenToonz はレイヤー(≒レベル)の種類が4つある。 *1

- Toonzベクターレベル
- Toonzラスターレベル
- ラスターレベル
- スキャンレベル
大別して、ベクターレイヤー(ベクターレベル)とラスターレイヤー(ラスターレベル)に分けられる。
ベクターレイヤーの場合は、影の塗り分けの線を透明にしてしまえばいいらしい。
以下は、赤色の線を塗り分け線として使って、後からパレットの赤のスタイルの透明度(Alpha)を0に変更して(「適用」をクリックして設定する)、塗り分け線を見えない状態にしている例。
ラスターレイヤーの場合は、「含み塗り」なる機能を利用するといいらしい。
操作の流れは以下。パレット上で、塗り分け線に使うスタイル(この場合は赤色)を選択してから、レベルパレットウインドウ内で「設定」をクリック。「色トレース線として、含み塗りを行う」という項目があるのでチェックを入れて、下のほうの「適用」ボタンをクリックして反映させる。
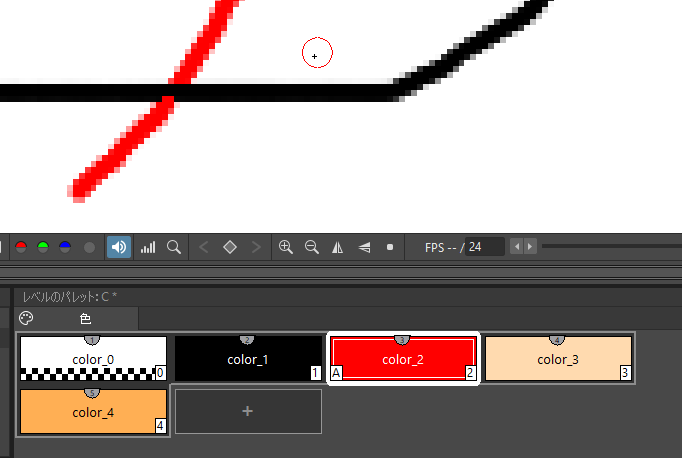
塗り分け線のスタイル(赤色)を使って、境界線を描く。
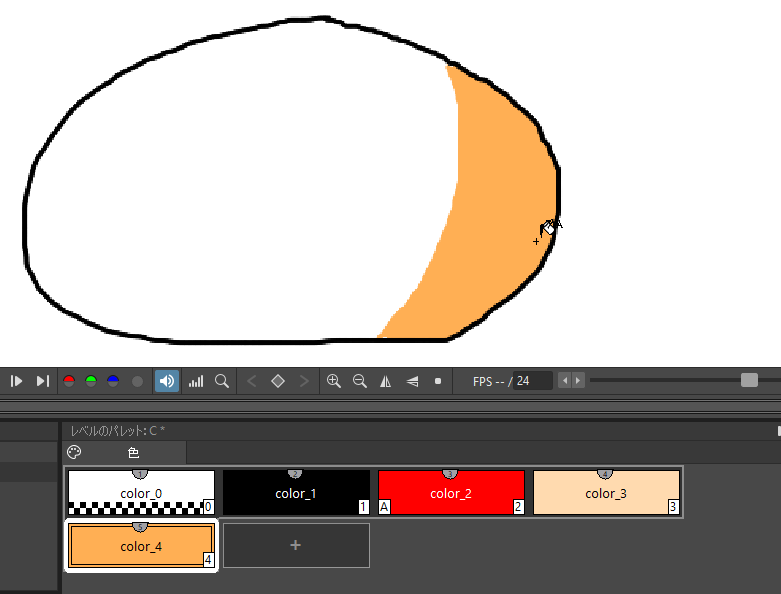
バケツツール(塗り潰しツール)で面を塗っていくのだけど、その際、バケツツールのオプションの「含め塗り」にチェックを入れる。
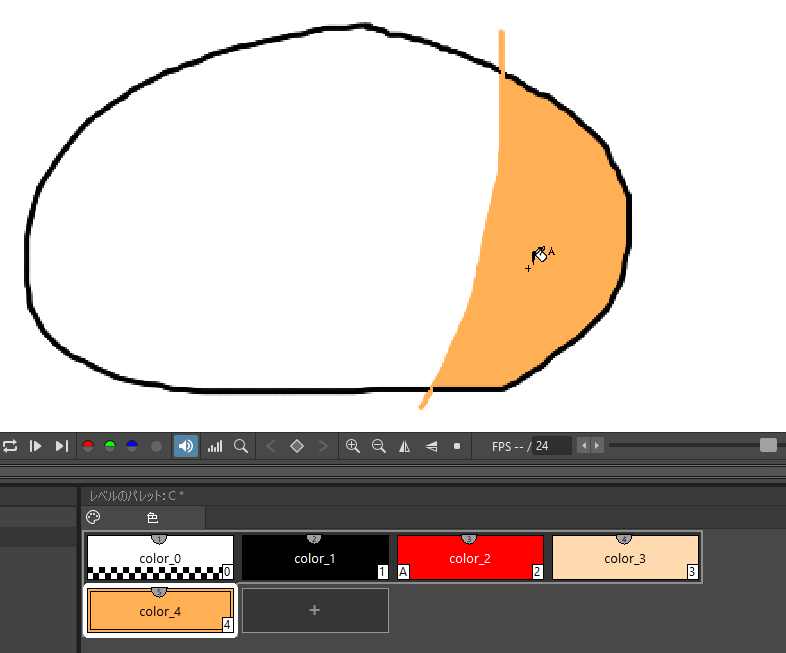
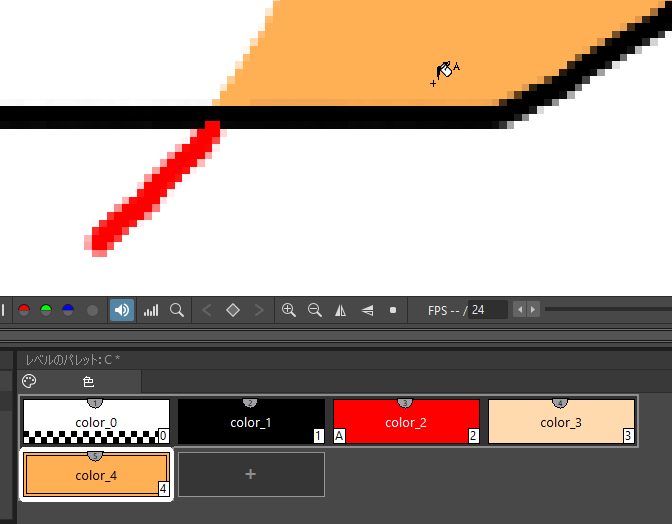
この状態で塗り潰しをすると、塗り分け線(色トレース線)も一緒に塗り潰してくれる。
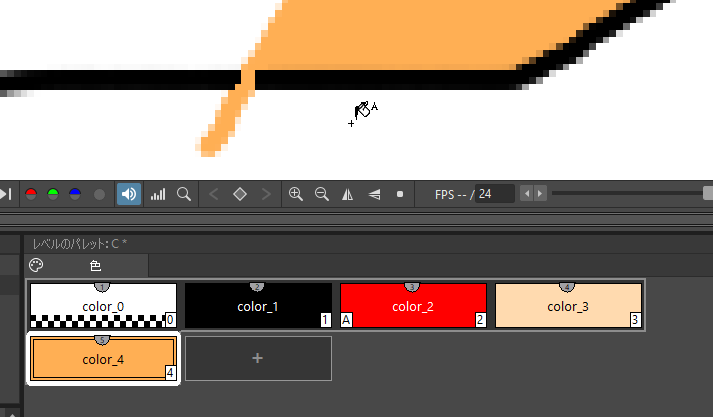
注意点。塗り分け線を主線からはみ出るように描いてしまうと、主線をぶった切るような感じで、塗り分け線まで色が塗られてしまう。
こういう描き方で塗り分け線を描きたい時は、ブラシツールの「線の重ね順」を、「パレット順」にしてから塗り分け線を描くといいかもしれない。えてして、パレット番号は、主線(黒色) → 塗り分け線(赤色、色トレス線) の方向で増えていくはずだから、主線より下になるように塗り分け線を描いてくれるはず。
参考ページ。
_【OpenToonz】#011 影色の塗り分け(ベクター) : あいるクリエイト
_【OpenToonz】#024 色を塗る(ラスター) : あいるクリエイト
_【OpenToonz】#010 色を塗る(ベクター) : あいるクリエイト
_【OpenToonz】#027 グラデーション塗り : あいるクリエイト
_OpenToonz インストラクション 27 含め塗りの設定 - YouTube
_OpenToonz インストラクション 26 串刺し塗りの方法 - YouTube
余談。上記ページの中には背景画像が邪魔になって本文が読めないページがあるけれど。以下を試せば読めるかもしれない。
- Ctrl + A で全選択して文字の背景色を変える。
- あるいは、Firefox や Google Chrome なら F12キーを押して開発者モードにして、backgorund の指定を無効化(background と書かれたところの前にカーソルを合わせてチェックを外して無効化)する。
*1: 外国ではアニメのセルのことをレベルと呼んでたので、OpenToonz もそのままレベルと表記してあるらしい。
[ ツッコむ ]
2024/08/12(月) [n年前の日記]
#1 [opentoonz] 色の塗り分け線の種類について調べてた
アニメ制作ソフト OpenToonz で影の塗り分け線の扱いについて調べていた際、塗り分け線(色トレス線)に使う色の種類が気になった。アニメの原画や動画を見ると、主線の黒以外に、赤や青の線が描かれていたりするけれど、アレって種類が決まっていたりするのだろうか…?
ググってみたら、一応ざっくりと決まっていたらしい。もっとも、アニメスタジオ毎にルールが違うらしいけど…。
緑の線は、定義(?)が揺れていて…。「緑の線は2号影」と断言してるページもあれば、「緑の線はハイライトと影以外のアレコレ」と説明してるページもあった。そのあたり、スタジオ毎に違うルールなのかも。
さておき。昨日アップロードした画像は、影を赤い線で描いてしまったけれど、それは間違いだったらしい…。影だから、本当は青い線で描かないといけなかったのだな…。
ググってみたら、一応ざっくりと決まっていたらしい。もっとも、アニメスタジオ毎にルールが違うらしいけど…。
| 赤(の線) | ハイライトの塗り分け線(色トレス線) |
| 青(の線) | 影(1号影)の塗り分け線(色トレス線) |
| 緑 or 黄緑(の線) | 2号影(1号影より暗い影)、その他の塗り分け線(色トレス線) |
| 黄色(の塗り) | ハイライト部分を示す塗り |
| 水色(の塗り) | 影(1号影)部分を示す塗り |
| ピンク、紫、その他色々(の塗り) | 2号影、その他の部分を示す塗り |
緑の線は、定義(?)が揺れていて…。「緑の線は2号影」と断言してるページもあれば、「緑の線はハイライトと影以外のアレコレ」と説明してるページもあった。そのあたり、スタジオ毎に違うルールなのかも。
さておき。昨日アップロードした画像は、影を赤い線で描いてしまったけれど、それは間違いだったらしい…。影だから、本当は青い線で描かないといけなかったのだな…。
◎ 個人製作なら気にしなくていい :
ググっていたら、「個人製作の場合、この手のルールは気にしなくていい」「塗りたい色を色トレス線として使ってもいいのでは? そうすれば後から色トレス線をどうやって消すか悩まずに済む」という意見も見かけた。
たしかに、集団制作の場合は線を描く人と色を塗る人が分かれているから、「この色の線はこういう意味の線ですよ」と決めておかないとトラブルが起きてしまうけど。自分一人で作業する分には、自分さえ分かってさえいれば何色を使ってもいいよな…。
そもそも、赤、青、緑しか塗り分け線に使えないのは、日本のアニメ業界に普及してしまった TraceMan? PaintMan? というアニメ制作ソフトの制限だそうで。どうしてその色になったのかと言えば、紙と鉛筆で作画していた時代に、そういった色鉛筆しか入手できなかったせいなのだろう、とも思えるし…。
PCを使って、かつ、今時のソフトで作業するなら、入手可能な色鉛筆がどうのこうの、なんて制約は無いはずなので、自分の好きな色で作業しちゃっていいよなと…。でもまあ、赤、青、緑は、線がハッキリ見えやすいメリットもあるか…。 *1
たしかに、集団制作の場合は線を描く人と色を塗る人が分かれているから、「この色の線はこういう意味の線ですよ」と決めておかないとトラブルが起きてしまうけど。自分一人で作業する分には、自分さえ分かってさえいれば何色を使ってもいいよな…。
そもそも、赤、青、緑しか塗り分け線に使えないのは、日本のアニメ業界に普及してしまった TraceMan? PaintMan? というアニメ制作ソフトの制限だそうで。どうしてその色になったのかと言えば、紙と鉛筆で作画していた時代に、そういった色鉛筆しか入手できなかったせいなのだろう、とも思えるし…。
PCを使って、かつ、今時のソフトで作業するなら、入手可能な色鉛筆がどうのこうの、なんて制約は無いはずなので、自分の好きな色で作業しちゃっていいよなと…。でもまあ、赤、青、緑は、線がハッキリ見えやすいメリットもあるか…。 *1
◎ 参考ページ :
_動画素材サンプル ベルセルク | アニメーターになるには…
_原画素材サンプル 花咲くいろは | アニメーターになるには…
_「仕上げ」の具体的な手順を見てみよう | アニメーションの色彩設計から学ぶ 色彩&配色テクニック 第3回 - PICTURES
_madhouse.co.jp
_続・アニメ塗りのはなし | デザイン&印刷サービス アドラク!
_アニメ塗りの影の付け方。 - CLIP STUDIO ASK
_CLIP STUDIO PAINTの作画データをOpenToonzで彩色する手順【EX】【Windows/macOS】 "うごくイラストを作ってみよう #9" by ClipStudioOfficial - お絵かきのコツ | CLIP STUDIO TIPS
_listeningside sideA
_原画素材サンプル 花咲くいろは | アニメーターになるには…
_「仕上げ」の具体的な手順を見てみよう | アニメーションの色彩設計から学ぶ 色彩&配色テクニック 第3回 - PICTURES
_madhouse.co.jp
_続・アニメ塗りのはなし | デザイン&印刷サービス アドラク!
_アニメ塗りの影の付け方。 - CLIP STUDIO ASK
_CLIP STUDIO PAINTの作画データをOpenToonzで彩色する手順【EX】【Windows/macOS】 "うごくイラストを作ってみよう #9" by ClipStudioOfficial - お絵かきのコツ | CLIP STUDIO TIPS
_listeningside sideA
*1: もちろん分業するなら既に存在するルールに従っておくほうが無難だろうけど。
[ ツッコむ ]
2024/08/13(火) [n年前の日記]
#1 [opentoonz] OpenToonzのベクターレイヤーについて勉強中
OpenToonz のベクターレイヤー上での描画ツールの使い方について勉強中。
カッチリした形で線を描きたい時は、図形ツールの「折れ線」が使えそうな気がする。
有名アニメーターの、故・金田伊功さんは、原画を雲形定規? テンプレート? を使って描いてたらしいのだけど。OpenToonz の「折れ線」を使えば、もしかするとそれに近い感じで綺麗な形状が描けるかもしれない、などと妄想してみたりもして。
_『MAG・ネットスペシャル 「アニメの革命児 金田伊功」』 : 流れよわが涙、と、おぢさんはゆった
_金田さんの使っていたテンプレート : まるのうらがわ♪
ちなみに、制御点の間の線を、パス編集ツールでドラッグすると、直線を曲線にできたり、曲線の曲がり具合を調整できたりする。こういった操作は、Adobe Flash (Adobe Animate) はもちろん、Inkscape、Krita、enve、Synfig Studio でもできるのだけど。何故か Moho だけは無いんだよな…。
カッチリした形で線を描きたい時は、図形ツールの「折れ線」が使えそうな気がする。
- 単に連続でクリックしていけば多角形が描画できる。
- ドラッグしながら描いていけばベジェ曲線っぽい感じで描画できる。
有名アニメーターの、故・金田伊功さんは、原画を雲形定規? テンプレート? を使って描いてたらしいのだけど。OpenToonz の「折れ線」を使えば、もしかするとそれに近い感じで綺麗な形状が描けるかもしれない、などと妄想してみたりもして。
_『MAG・ネットスペシャル 「アニメの革命児 金田伊功」』 : 流れよわが涙、と、おぢさんはゆった
_金田さんの使っていたテンプレート : まるのうらがわ♪
ちなみに、制御点の間の線を、パス編集ツールでドラッグすると、直線を曲線にできたり、曲線の曲がり具合を調整できたりする。こういった操作は、Adobe Flash (Adobe Animate) はもちろん、Inkscape、Krita、enve、Synfig Studio でもできるのだけど。何故か Moho だけは無いんだよな…。
◎ 2024/08/14追記 :
せっかくだから操作の様子をキャプチャしてみた。
余談。マウスクリックやキー操作を表示するあたりは、keyviz というツールを使わせてもらいました。Windows / Mac で利用可能。
_mulaRahul/keyviz
余談。マウスクリックやキー操作を表示するあたりは、keyviz というツールを使わせてもらいました。Windows / Mac で利用可能。
_mulaRahul/keyviz
[ ツッコむ ]
#2 [nitijyou] 弟が帰省
お盆休みと言うことで、弟が帰省。夕方頃に到着。交通量もそこそこあった上に、途中で強い雨が降ってる場所を通ってかなり疲れたそうで、到着早々少し横になってた…。
[ ツッコむ ]
2024/08/14(水) [n年前の日記]
#1 [nitijyou] 貰ったPCパーツについてメモ
弟が色々なPCパーツを持ってきてくれた。メモしておかないと何を貰ったのか絶対忘れてしまうのでメモ。
_Ryzen 5 PRO 4650Gのスペックレビュー&性能ベンチマークを検証【2024年】 | ゲーミングPC徹底解剖
_XPG SX8200 Pro PCIe Gen3x4 M.2 2280ソリッドステートドライブ
_価格.com - ADATA XPG SX8200 Pro ASX8200PNP-2TT-C スペック・仕様
_大容量モデルのラインナップが増加したHDD - AKIBA PC Hotline!
_回転数7,200rpmのHGST製NAS用HDD「Deskstar NAS」から4TBと6TBモデルが発売 - エルミタージュ秋葉原
_価格.com - 東芝 MQ01ABF050 [500GB 7mm] スペック・仕様
_TOSHIBA MQ01ABF050 - 製品詳細 | パソコンSHOPアーク(ark)
_ZM-VE200SE | ZALMAN ストレージ関連 | 株式会社アスク
_Zalman ZM-VE200 USB powered : Free Download, Borrow, and Streaming : Internet Archive
_ZM-VE400シリーズ | ZALMAN ストレージ関連 | 株式会社アスク
_大事なデータを手軽に保護! 暗号化機能付きHDDケース「ZM-VE400」 | 株式会社アスク
_Zalman ZM-VE400 : Free Download, Borrow, and Streaming : Internet Archive
_USB-C - SATA 変換アダプター REX-U30ST3-C[RATOC]
_USB-HAS410BK 個別スイッチ付き4ポートUSB3.0ハブ - サンワサプライ株式会社
_ASUS ZenFone 5 (A500KL) 端末仕様|hi-ho
_HDE-13A | Ainex
AMD Ryzen 5 PRO 4650G は、親父さん用PCの AMD Ryzen 5 2400G を置き換えるつもりで持ってきたらしい。Ryzen 5 2400G はWindows11のサポート対象外だけど、Ryzen 5 PRO 4650G ならサポートしてるので…。
弟曰く、2.5インチHDD群をPC環境から排除したいと思っていたそうで、そのあたり色々譲ってもらえた。ISOファイルを入れておくと光学ドライブが繋がってるように見せてくれるHDDケースが便利そう。
- AMD Ryzen 5 PRO 4650G (バルク版, Zen2, 7nm, 6C/12T, 3.7/4.2GHz, L3 8MB, TDP65W, 2020/07/21発売)
- SSD ADATA XPG SX8200 Pro (ASX8200PNP-2TT-C, M.2 Type2280 PCIe Gen3x4, 2TB, 3D TLC)
- 3.5 HDD HGST HDN724030ALE640 (3TB, SATA600, 7200rpm, Cache 64MB, NAS向け)
- 3.5 HDD HGST HDN726040ALE614 (4TB, SATA600, 7200rpm, Cache 64MB, NAS向け)
- 2.5 HDD, TOSHIBA MQ01ABF050 (500GB, SATA600, 7mm, 5200rpm, Cache 8MB)
- 2.5 HDDケース ZALMAN ZM-VE200SE (USB2.0 or eSATA, 仮想ドライブ化(ISO選択)機能付き)
- 2.5 HDDケース ZALMAN ZM-VE400 (USB3.0, 仮想ドライブ化(ISO選択)機能付き)
- USB-C - SATA変換コネクタ RATOC REX-U30ST3-C (DC12C/2A)
- USB3.0 HUB サンワサプライ USB-HAS410BK (個別スイッチ付, セルフ/バスパワー両対応)
- M.2対応 SSDケース (型番不明。見た目からすると AINEX HDE-13A…?)
- 2.5 - 3.5インチ変換プレート
- Androidスマートフォン ASUS Zenfone 5 LTE A500KL (ASUS_T00P, Android 4.2.2 → 5.0アップデート済み, Qualcomm Snapdragon 400, クアッドコア1.2GHz, 2GB, eMMC 32GB, 5インチIPS 1280x720, 800/200万画素カメラ, IEEE802.11b/g/n, Bluetooth 4.0)
_Ryzen 5 PRO 4650Gのスペックレビュー&性能ベンチマークを検証【2024年】 | ゲーミングPC徹底解剖
_XPG SX8200 Pro PCIe Gen3x4 M.2 2280ソリッドステートドライブ
_価格.com - ADATA XPG SX8200 Pro ASX8200PNP-2TT-C スペック・仕様
_大容量モデルのラインナップが増加したHDD - AKIBA PC Hotline!
_回転数7,200rpmのHGST製NAS用HDD「Deskstar NAS」から4TBと6TBモデルが発売 - エルミタージュ秋葉原
_価格.com - 東芝 MQ01ABF050 [500GB 7mm] スペック・仕様
_TOSHIBA MQ01ABF050 - 製品詳細 | パソコンSHOPアーク(ark)
_ZM-VE200SE | ZALMAN ストレージ関連 | 株式会社アスク
_Zalman ZM-VE200 USB powered : Free Download, Borrow, and Streaming : Internet Archive
_ZM-VE400シリーズ | ZALMAN ストレージ関連 | 株式会社アスク
_大事なデータを手軽に保護! 暗号化機能付きHDDケース「ZM-VE400」 | 株式会社アスク
_Zalman ZM-VE400 : Free Download, Borrow, and Streaming : Internet Archive
_USB-C - SATA 変換アダプター REX-U30ST3-C[RATOC]
_USB-HAS410BK 個別スイッチ付き4ポートUSB3.0ハブ - サンワサプライ株式会社
_ASUS ZenFone 5 (A500KL) 端末仕様|hi-ho
_HDE-13A | Ainex
AMD Ryzen 5 PRO 4650G は、親父さん用PCの AMD Ryzen 5 2400G を置き換えるつもりで持ってきたらしい。Ryzen 5 2400G はWindows11のサポート対象外だけど、Ryzen 5 PRO 4650G ならサポートしてるので…。
弟曰く、2.5インチHDD群をPC環境から排除したいと思っていたそうで、そのあたり色々譲ってもらえた。ISOファイルを入れておくと光学ドライブが繋がってるように見せてくれるHDDケースが便利そう。
◎ Zenfone 5 の使い道が思いつかない :
ASUS Zenfone 5 (Android 5.0)を貰えて、これで色々実験できるぞ、ジャイロセンサー付きだし、と喜んだのだけど、セットアップを始めてみたら Google Playストアにアクセスしてもサーバエラーと表示されるだけで何一つインストールできなくて。Google関連アプリのアップデートすらできない。
ググってみたところ、Google Play ストアは、Android 5.0 のサポートを終了していたらしい…。何のアプリもインストールできないのでは、実験のしようもない…。「パソコンは ソフトなければ 只の箱」状態…。
_宮永好道 - Wikipedia
せめて野良アプリをインストールすることぐらいはできないかと試してみたけれど、F-Droid すら「ダウンロードできませんでした」と言われてしまう。もっとも、F-Droid経由?でインストールできそうなアプリを眺めると、Android 8.0以上に対応とかそんな感じのアプリばかりで…。Android 5.0 ではインストールできないな…。
アプリが何もインストールできないのでは…。さて、何に使えるだろう…。デジカメにするぐらいかな…。
※ 2024/08/15追記。1日放置してたら、Google Playストアにアクセスできるようになっていた。助かった…。
ググってみたところ、Google Play ストアは、Android 5.0 のサポートを終了していたらしい…。何のアプリもインストールできないのでは、実験のしようもない…。「パソコンは ソフトなければ 只の箱」状態…。
_宮永好道 - Wikipedia
せめて野良アプリをインストールすることぐらいはできないかと試してみたけれど、F-Droid すら「ダウンロードできませんでした」と言われてしまう。もっとも、F-Droid経由?でインストールできそうなアプリを眺めると、Android 8.0以上に対応とかそんな感じのアプリばかりで…。Android 5.0 ではインストールできないな…。
アプリが何もインストールできないのでは…。さて、何に使えるだろう…。デジカメにするぐらいかな…。
※ 2024/08/15追記。1日放置してたら、Google Playストアにアクセスできるようになっていた。助かった…。
[ ツッコむ ]
2024/08/15(木) [n年前の日記]
#1 [pc] 2.5インチHDDのエラーチェックをした
2.5インチHDDケース ZALMAN ZM-VE400 (USB3.0接続)に、2.5インチHDD HGST 5K1500-1500 HTS541515A9E630 (1.5TB, SATA600, 5400rpm, 9.5mm, Cache 32MB) を入れて、HDD-Scan 2.0 でエラーが無いかチェックしてみた。
たぶん4〜5時間ほどかけて、チェック終了。エラー無し。使えそう。
たぶん4〜5時間ほどかけて、チェック終了。エラー無し。使えそう。
◎ 別のHDDケースは問題有り :
別の 2.5 HDDケース ZALMAN ZM-VE200SE (USB2.0 or eSATA) に、2.5インチHDD HGST 7K1000-1000 HTS721010A9E630 (1TB, SATA600, 7200rpm, 9.5mm) を入れて動作確認しようとしたのだけど。HDDが「カコン、カコン、カコン」と音を出し続けて、正常動作してくれなかった。
USB2.0接続だから電流が足りてない気がする…。HDDケース側はminiUSB端子なので、Canon製コンパクトデジカメの通信用ケーブルを流用してみたのだけど、ケーブルに抵抗が入ってるか、あるいはケーブルが細くて、電流が低下してる可能性もありそう。
HDDの表面を確認したら、以下の記述があった。
USB2.0 が流せる最大電流は 500mA までなので、800mA を要求されたら、そりゃ動かないか…。ケーブルを変えてもダメなのではないかな…。
今回貰った別の2.5インチHDDも以下のような感じだし…。
手持ちの2.5インチHDDで、USB2.0接続で動かせそうな製品は無さそうだな…。どれも電流が…。
SSDなら動くんだろうか。でも、USB2.0接続でSSDを使うのも…。
ググってみたら、USB2.0ポートを2つ使って電源を補助するケーブルもあるらしい。ただ、miniUSBとなると商品の選択肢がほとんど無い。今時は Type-C か microUSB だもんな…。
USB2.0接続だから電流が足りてない気がする…。HDDケース側はminiUSB端子なので、Canon製コンパクトデジカメの通信用ケーブルを流用してみたのだけど、ケーブルに抵抗が入ってるか、あるいはケーブルが細くて、電流が低下してる可能性もありそう。
HDDの表面を確認したら、以下の記述があった。
- HGST 7K1000-1000 HTS721010A9E630 (1TB, SATA600, 7200rpm, 9.5mm) : 5V 800mA
- HGST 5K1500-1500 HTS541515A9E630 (1.5TB, SATA600, 5400rpm, 9.5mm, Cache 32MB) : 5V 700mA
USB2.0 が流せる最大電流は 500mA までなので、800mA を要求されたら、そりゃ動かないか…。ケーブルを変えてもダメなのではないかな…。
今回貰った別の2.5インチHDDも以下のような感じだし…。
- TOSHIBA MQ01ABF050 (500GB, SATA600, 7mm, 5200rpm, Cache 8MB) : 5V 1.0A
手持ちの2.5インチHDDで、USB2.0接続で動かせそうな製品は無さそうだな…。どれも電流が…。
SSDなら動くんだろうか。でも、USB2.0接続でSSDを使うのも…。
ググってみたら、USB2.0ポートを2つ使って電源を補助するケーブルもあるらしい。ただ、miniUSBとなると商品の選択肢がほとんど無い。今時は Type-C か microUSB だもんな…。
[ ツッコむ ]
#2 [digital] ASUS Zenfonr 5をまだ少し触ってる
弟から貰った ASUS Zenfone 5 LTE A500KL ASUS_T00P (Android 5.0) をまだ少し触ってる。
◎ Google Playストアが使えるようになった :
昨日、初期設定をした段階では、Google Playストアにアクセスしてもサーバエラーしか出てこなくて途方に暮れていたけれど。1日放置していたら、いつのまにか Google Playストアにアクセスできるようになっていた。助かった…。これで何かしらのアプリをインストールすることができそう…。おそらく、Google Play開発者サービスあたりがじわじわと更新されたのかなと思っているけど…。
とりあえず、Google keep をインストール。コレさえインストールしておけば、メモ帳代わりにはなるだろう…。
とりあえず、Google keep をインストール。コレさえインストールしておけば、メモ帳代わりにはなるだろう…。
◎ ジャイロスコープセンサがついてなかった :
どうして Zenfone 5 を貰ったかと言えば、VR動画の視聴ができるのではないかと期待したから。
自分が普段持ち歩いてる HUAWEI P9 lite にはジャイロスコープセンサがついてなくて、VR動画を見ようとしても、スマホの向きに動画が反応してくれず…。いや、一応反応はするのだけど、数秒遅れて反応する上に変な方向になってしまう。おそらく色々なセンサを利用して疑似処理っぽいことをしてるのではないかな…。
そんなわけで、Zenfone 5 ならもっとキビキビと反応してくれるのではないかと期待していたのだけど、センサの状態を確認するアプリをインストールしてみたら、どうやらこの機種もジャイロスコープセンサが搭載されてないようで…。
インストールしたアプリは以下の3つ。
_Device Info - デバイス情報 : ハードウェアおよびソフトウェア情報の表示 - Google Play のアプリ
_Sensor Test - Google Play のアプリ
_phyphox - Google Play のアプリ
どのアプリも、ジャイロスコープについては Unsupported と表示してくる。
以前 P9 lite で「ハコスコ」というVR動画再生アプリを動かして確認したのだけど、そのハコスコについてググってみたら、ASUS Zenfone 5 はサポート対象外として列挙されてた。
_ハコスコとは?1000円台のダンボールVRデバイス。選び方を徹底解説 | プログラミングスクールならテックキャンプ
ということは、やはりVR動画を視聴するために必要になるらしいジャイロスコープセンサを、Zenfone 5 は持っていないのだろう…。
その後もググってたら、スペックが列挙してあるページに辿り着けた。やはりジャイロスコープは持ってない模様。
_ASUS ZenFone 5 (A500KL) 端末仕様|hi-ho
自分が普段持ち歩いてる HUAWEI P9 lite にはジャイロスコープセンサがついてなくて、VR動画を見ようとしても、スマホの向きに動画が反応してくれず…。いや、一応反応はするのだけど、数秒遅れて反応する上に変な方向になってしまう。おそらく色々なセンサを利用して疑似処理っぽいことをしてるのではないかな…。
そんなわけで、Zenfone 5 ならもっとキビキビと反応してくれるのではないかと期待していたのだけど、センサの状態を確認するアプリをインストールしてみたら、どうやらこの機種もジャイロスコープセンサが搭載されてないようで…。
インストールしたアプリは以下の3つ。
_Device Info - デバイス情報 : ハードウェアおよびソフトウェア情報の表示 - Google Play のアプリ
_Sensor Test - Google Play のアプリ
_phyphox - Google Play のアプリ
どのアプリも、ジャイロスコープについては Unsupported と表示してくる。
以前 P9 lite で「ハコスコ」というVR動画再生アプリを動かして確認したのだけど、そのハコスコについてググってみたら、ASUS Zenfone 5 はサポート対象外として列挙されてた。
_ハコスコとは?1000円台のダンボールVRデバイス。選び方を徹底解説 | プログラミングスクールならテックキャンプ
ということは、やはりVR動画を視聴するために必要になるらしいジャイロスコープセンサを、Zenfone 5 は持っていないのだろう…。
その後もググってたら、スペックが列挙してあるページに辿り着けた。やはりジャイロスコープは持ってない模様。
_ASUS ZenFone 5 (A500KL) 端末仕様|hi-ho
[ ツッコむ ]
#3 [nitijyou] 弟が戻った
AM10:00頃に出発。
[ ツッコむ ]
2024/08/16(金) [n年前の日記]
#1 [digital] スマホスタンドを購入
ASUS Zenfone 5 の設定作業中、PCデスクの上に Zenfone 5 をそのまま置くと結構邪魔。スタンドの類があれば少しはマシになるだろうか。
そんなわけで、ダイソーでスマホスタンド(スマートフォンスタンド)を2種類購入してきた。
ワイヤータイプは以下が近い。パッケージは違ったけれど。
_【製品情報】ダイソーの100均でスマホスタンドがハンドガンスタンドになる!!: エミュなクラちゃん
折り畳み式は以下の商品だと思う。
_【ダイソー】200円スマホスタンドの実力検証! 重さは? 使用感は? タブレットにも使えます | マイナビニュース
そんなわけで、ダイソーでスマホスタンド(スマートフォンスタンド)を2種類購入してきた。
- スマートフォンスタンド No.36061, 株式会社グリーンオーナメント販売, ワイヤーが3本あって、プラスチックのパーツとネジで固定してあるタイプ, 税抜き100円
- 折り畳み式スマホスタンド 伸縮タイプ, No. 56001, ABS樹脂製, 株式会社グリーンオーナメント販売, 収納時 幅70mm x 高さ 27mm x 奥行き 118mm, 使用時 幅70mm x 高さ 120 - 180mm x 奥行き 118mm, 税抜き200円
ワイヤータイプは以下が近い。パッケージは違ったけれど。
_【製品情報】ダイソーの100均でスマホスタンドがハンドガンスタンドになる!!: エミュなクラちゃん
折り畳み式は以下の商品だと思う。
_【ダイソー】200円スマホスタンドの実力検証! 重さは? 使用感は? タブレットにも使えます | マイナビニュース
◎ 感想 :
ワイヤーを使ってるタイプは、設置面積もそこそこ小さく収まったので、普段持ち歩いてる HUAWEI P9 lite を置くことにした。
折り畳み式スタンドのほうは想像より大きくて、かえって邪魔になってしまった。スマホの2/3ぐらいの大きさがある…。設置場所が広ければ全然気にならないし、置いたときの視認性も良さそうなので、イイ感じの商品だと思うけど、いかんせん自分が使ってるPCデスクが狭い…。
いやまあ、スマホを2つも置く状況がおかしい気もするけれど。
折り畳み式スタンドのほうは想像より大きくて、かえって邪魔になってしまった。スマホの2/3ぐらいの大きさがある…。設置場所が広ければ全然気にならないし、置いたときの視認性も良さそうなので、イイ感じの商品だと思うけど、いかんせん自分が使ってるPCデスクが狭い…。
いやまあ、スマホを2つも置く状況がおかしい気もするけれど。
[ ツッコむ ]
#2 [pc] 2.5インチHDDの動作チェックをもう少し試してみた
_昨日、
2.5 HDDケース ZALMAN ZM-VE200SE (USB2.0 or eSATA) に、2.5インチHDD HGST 7K1000-1000 HTS721010A9E630 (1TB, SATA600, 7200rpm, 9.5mm, 5V 800mA) を入れたけれど、「カコン、カコン、カコン」と音が鳴り続けて動かなかった。別のHDDなら動くのだろうかと気になったので試してみた。
TOSHIBA MQ01ABF050 (500GB, SATA600, 7mm, 5200rpm, Cache 8MB, 5V 1.0A) を入れたところ、USB2.0ポートに差しても「キュイキュイキュイ」と音が鳴り続けてやはり動かなかった。
ただ、USB3.0ポートに差してみたところ、この状態なら動いてくれた。USB3.0ポートなら、USB2.0ポートより電流が多く流れるようだなと…。ググってみたら、USB3.0 は規格上 5V 900mA まで流せるらしい。
しかし、再度 HGST 7K1000-1000 HTS721010A9E630 を入れ直してUSB3.0ポートに差してみたら、この場合は動かなかった。USB3.0ポートに差せば、どのHDDも動いてくれるわけではないらしい。
もっとも、USB3.0ポートに繋いでも、HDDケースがUSB2.0までの対応だから、USB2.0 の転送速度しか出ないだろうし、それもちょっともったいない気がする。USB3.0対応のHDDケースを新規購入したほうがいいのではないか。そうすれば速度もちゃんと出るし…。いや、でも、容量 500GB - 1TB の外付け2.5インチHDDを使う場面が今後どの程度あるのか…。USB2.0ポートに繋いで動くならまだしも、USB3.0ポートに繋がないと動かないのではな…。
TOSHIBA MQ01ABF050 (500GB, SATA600, 7mm, 5200rpm, Cache 8MB, 5V 1.0A) を入れたところ、USB2.0ポートに差しても「キュイキュイキュイ」と音が鳴り続けてやはり動かなかった。
ただ、USB3.0ポートに差してみたところ、この状態なら動いてくれた。USB3.0ポートなら、USB2.0ポートより電流が多く流れるようだなと…。ググってみたら、USB3.0 は規格上 5V 900mA まで流せるらしい。
しかし、再度 HGST 7K1000-1000 HTS721010A9E630 を入れ直してUSB3.0ポートに差してみたら、この場合は動かなかった。USB3.0ポートに差せば、どのHDDも動いてくれるわけではないらしい。
もっとも、USB3.0ポートに繋いでも、HDDケースがUSB2.0までの対応だから、USB2.0 の転送速度しか出ないだろうし、それもちょっともったいない気がする。USB3.0対応のHDDケースを新規購入したほうがいいのではないか。そうすれば速度もちゃんと出るし…。いや、でも、容量 500GB - 1TB の外付け2.5インチHDDを使う場面が今後どの程度あるのか…。USB2.0ポートに繋いで動くならまだしも、USB3.0ポートに繋がないと動かないのではな…。
[ ツッコむ ]
2024/08/17(土) [n年前の日記]
#1 [digital] スマホスタンドを物色してた
昨日購入したスマホスタンドが予想以上に大きかったので、もうちょっと場所を取らないスマホスタンドは無いものかなとググって探してた。
色々眺めてみたけれど、これはいいなと思える形状は見当たらなかった。これは当たり前の話だけれど、倒れにくい状態というか、ちょっと押してもグラグラしない状態にしようとすると、スタンドの底面積はどうしても大きくなってしまうわけで…。
場合によっては自作するのもアリかなと思っていたけれど、その場合も底面積は大きくなってしまいそうで…。
クランプ等で机の板やPCデスクの柱に固定するタイプも探してみたけれど、これもなかなか…。自分が使ってるPCデスクは、板+パイプで45mmほどの厚みがあるのだけど、巷で販売されてる製品群はえてしてクランプ部分が30-40mmまでの対応だったりするので利用できそうにない。
まあ、PCデスクの上にスマホを2台立てられないかなと考えてしまうこと自体がそもそもおかしい気もする。フツーは1台でいいじゃん。2台も要らないじゃん。2台を同時に操作したり眺めたりする場面って、そうそう無いはずで…。
色々眺めてみたけれど、これはいいなと思える形状は見当たらなかった。これは当たり前の話だけれど、倒れにくい状態というか、ちょっと押してもグラグラしない状態にしようとすると、スタンドの底面積はどうしても大きくなってしまうわけで…。
場合によっては自作するのもアリかなと思っていたけれど、その場合も底面積は大きくなってしまいそうで…。
クランプ等で机の板やPCデスクの柱に固定するタイプも探してみたけれど、これもなかなか…。自分が使ってるPCデスクは、板+パイプで45mmほどの厚みがあるのだけど、巷で販売されてる製品群はえてしてクランプ部分が30-40mmまでの対応だったりするので利用できそうにない。
まあ、PCデスクの上にスマホを2台立てられないかなと考えてしまうこと自体がそもそもおかしい気もする。フツーは1台でいいじゃん。2台も要らないじゃん。2台を同時に操作したり眺めたりする場面って、そうそう無いはずで…。
[ ツッコむ ]
2024/08/18(日) [n年前の日記]
#1 [pc] HDDが壊れてないかチェック中
先日弟から貰った、3.5インチHDD HGST HDN726040ALE614 (4TB, SATA600, 7200rpm, Cache 64MB, NAS向け, 使用時間 2032時間) のエラーがないか、Windows10 x64 22H2 + HDD-Scan 2.0 でチェックしてみた。ちなみに HDD-Scan 2.0 は管理者権限で動かさないといけないらしい。
終わる気配が無い…。明日までかかりそう。
※ 2024/08/19追記。USB3.0接続で、7時間かかった…。
それはともかく、中には大量のファイルが…。これ、消しちゃっていいのかな。念のために弟に聞いておかないと…。
終わる気配が無い…。明日までかかりそう。
※ 2024/08/19追記。USB3.0接続で、7時間かかった…。
それはともかく、中には大量のファイルが…。これ、消しちゃっていいのかな。念のために弟に聞いておかないと…。
[ ツッコむ ]
2024/08/19(月) [n年前の日記]
#1 [android][linux] UserLAndを試用
Android上でLinuxを動かせるアプリが存在するらしい。Termux、UserLAnd、Andronix などがあるらしいけれど…。先日弟から貰った ASUS Zenfone 5 A500KL (Android 5.0)上で試してみたいと思った。
今回は UserLAnd とやらを選んでみた。Android 5.0以降に対応しているらしい。
今回は UserLAnd とやらを選んでみた。Android 5.0以降に対応しているらしい。
◎ Googleストア版は利用できなかった :
Google Playストアで検索してインストール。
起動すると、Linuxのディストリビューションを選べる。Debian や Ubuntu があったので、Debian を選んでみた。Terminal と Graphical のどちらかを選ぶ。前者は ssh、後者は vnc が起動するらしい?
最初は Graphical を選んで、Xサーバ + twm + xterm らしき画面が出た。画面上をタップすると半透明のバーが表示されて、そこにソフトウェアキーボードらしきアイコンがあったので長押し気味に叩いてみたらソフトウェアキーボードが表示された。
終了の仕方が分からない…。さきほど叩いた半透明のバーの一番右を叩いたら「切断」という項目があったのでソレを選んでみたら UserLAnd の前の画面に戻った。この状態ではまだ Xサーバその他が動いてるようで、Session で項目を長押しして Stop させないといけない模様。
しかし、Session の項目を削除するなり、設定を変えるなりして、そこから Terminal を選んで起動しようとしても、「問題が発生したため、UserLAndを終了します」とエラー表示されて UserLAnd が落ちてしまう…。
Ubuntu Linux を選んでみたり、Alpine Linux を選んでみたけれど、何度やっても Terminal で起動できない。エラーになる。
おそらく、Android 5.0 上で、このバージョンの UserLAnd (24.04.03) は動かせないのだろう…。
まあ、自分の足元には Ubuntu Linux をインストールしてあるサブPCが数台転がっているので、あえてスマホで Linux を動かす必要もないのだけれど…。でも、古いバージョンの Android上で、現行バージョンの Linux やブラウザを動かせたら、セキュリティ面はマシになるだろうから、古いスマホやタブレットの有効活用ができそうな気もするわけで…。なんとも残念。
起動すると、Linuxのディストリビューションを選べる。Debian や Ubuntu があったので、Debian を選んでみた。Terminal と Graphical のどちらかを選ぶ。前者は ssh、後者は vnc が起動するらしい?
最初は Graphical を選んで、Xサーバ + twm + xterm らしき画面が出た。画面上をタップすると半透明のバーが表示されて、そこにソフトウェアキーボードらしきアイコンがあったので長押し気味に叩いてみたらソフトウェアキーボードが表示された。
終了の仕方が分からない…。さきほど叩いた半透明のバーの一番右を叩いたら「切断」という項目があったのでソレを選んでみたら UserLAnd の前の画面に戻った。この状態ではまだ Xサーバその他が動いてるようで、Session で項目を長押しして Stop させないといけない模様。
しかし、Session の項目を削除するなり、設定を変えるなりして、そこから Terminal を選んで起動しようとしても、「問題が発生したため、UserLAndを終了します」とエラー表示されて UserLAnd が落ちてしまう…。
Ubuntu Linux を選んでみたり、Alpine Linux を選んでみたけれど、何度やっても Terminal で起動できない。エラーになる。
おそらく、Android 5.0 上で、このバージョンの UserLAnd (24.04.03) は動かせないのだろう…。
まあ、自分の足元には Ubuntu Linux をインストールしてあるサブPCが数台転がっているので、あえてスマホで Linux を動かす必要もないのだけれど…。でも、古いバージョンの Android上で、現行バージョンの Linux やブラウザを動かせたら、セキュリティ面はマシになるだろうから、古いスマホやタブレットの有効活用ができそうな気もするわけで…。なんとも残念。
◎ 別バージョンなら動かせるかも :
諦めきれずにググってたら、github にも UserLAnd の .apk があった。
_Releases - CypherpunkArmory/UserLAnd
2.8.3 の .apk (app-release.apk) をダウンロードしてインストールしてみた。こちらなら、Terminal も起動してくれた。ちなみに、Google Playストア版と違って、最初にユーザ名とパスワードの入力を求められる。また、画面の縦横の向きは尋ねてこなかった。
Debian Linux を実行したので、apt で ip (iproute2)、ifconfig (net-tools)、ps (procps) をインストール。
IPアドレスや、sshのポートを確認。
Windows10 x64 22H2 + PuTTY 0.79-ranvis で、スマホのIPアドレス、ポート2022 にアクセスしてみたところ、ログインすることもできた。
もっとも…。何をするにしても遅い。Raspberry Pi Zero W にアクセスしている時より遅い。
物理的なキーボードも欲しいなと思えてきた。ソフトウェアキーボードを使うのはツライ…。
_Releases - CypherpunkArmory/UserLAnd
2.8.3 の .apk (app-release.apk) をダウンロードしてインストールしてみた。こちらなら、Terminal も起動してくれた。ちなみに、Google Playストア版と違って、最初にユーザ名とパスワードの入力を求められる。また、画面の縦横の向きは尋ねてこなかった。
Debian Linux を実行したので、apt で ip (iproute2)、ifconfig (net-tools)、ps (procps) をインストール。
sudo apt update sudo apt upgrade sudo apt install iproute2 net-tools nmap procps
IPアドレスや、sshのポートを確認。
ip -4 a ifconfig nmap localhost
Windows10 x64 22H2 + PuTTY 0.79-ranvis で、スマホのIPアドレス、ポート2022 にアクセスしてみたところ、ログインすることもできた。
もっとも…。何をするにしても遅い。Raspberry Pi Zero W にアクセスしている時より遅い。
物理的なキーボードも欲しいなと思えてきた。ソフトウェアキーボードを使うのはツライ…。
[ ツッコむ ]
#2 [android] F-Droidを使ってみたかったけどダメだった
Android上でオープンソースのアプリをインストールして利用できるようになる F-Droid という野良アプリ(?)があるらしいのだけど、ASUS Zenfone 5 A500KL (Android 5.0) で使ってみたいと思ったけれどダメだった。
一般的には、以下のサイトに載ってるQRコードを読み込んで、.apk ファイルをダウンロードしてインストールすれば使えるようになるらしいのだけど…。
_F-Droid - Free and Open Source Android App Repository
F-Droid.apk をダウンロードして開いてみても、「パッケージの解析中に問題が発生しました」と表示されてしまう。
提供元不明のアプリをインストールできる状態に設定するのを忘れていたのでそのあたりを設定。Android 5.0 の場合、設定 → セキュリティ → 提供元不明のアプリ → 提供元不明のアプリのインストールを許可する、をONにする。
ただ、これでもダメ。インストールできない。
もしかすると Androidのバージョンが古いせいかもしれない。
_Running on old Android versions | F-Droid - Free and Open Source Android App Repository
Android 5.0 の場合、F-Droid 1.12.1 じゃないとダメっぽい。org.fdroid.fdroid_1012051.apk をダウンロードして開いてみたところインストールできた。
しかし、F-Droid を起動してみたところ、index file がロードできない、みたいなエラーがでる。ミラーサーバが有効じゃないと表示されているような…?
おそらく、最新の F-Droid なら現状で有効なリポジトリURLを持っているけれど、古いバージョンの F-Droid はそのあたりを持ってないのではないかなと…。
一般的には、以下のサイトに載ってるQRコードを読み込んで、.apk ファイルをダウンロードしてインストールすれば使えるようになるらしいのだけど…。
_F-Droid - Free and Open Source Android App Repository
F-Droid.apk をダウンロードして開いてみても、「パッケージの解析中に問題が発生しました」と表示されてしまう。
提供元不明のアプリをインストールできる状態に設定するのを忘れていたのでそのあたりを設定。Android 5.0 の場合、設定 → セキュリティ → 提供元不明のアプリ → 提供元不明のアプリのインストールを許可する、をONにする。
ただ、これでもダメ。インストールできない。
もしかすると Androidのバージョンが古いせいかもしれない。
_Running on old Android versions | F-Droid - Free and Open Source Android App Repository
Android 5.0 の場合、F-Droid 1.12.1 じゃないとダメっぽい。org.fdroid.fdroid_1012051.apk をダウンロードして開いてみたところインストールできた。
しかし、F-Droid を起動してみたところ、index file がロードできない、みたいなエラーがでる。ミラーサーバが有効じゃないと表示されているような…?
おそらく、最新の F-Droid なら現状で有効なリポジトリURLを持っているけれど、古いバージョンの F-Droid はそのあたりを持ってないのではないかなと…。
[ ツッコむ ]
2024/08/20(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、15:10-16:40の間、自宅サーバを止めてました。申し訳ないです。
遠くで雷が鳴ってるなと思ったらあっという間に近くで鳴り始めて…。エアコンのコンセントまで抜きました…。
遠くで雷が鳴ってるなと思ったらあっという間に近くで鳴り始めて…。エアコンのコンセントまで抜きました…。
[ ツッコむ ]
#2 [android][linux] UserLAndでデスクトップ画面が出せないか実験中
_昨日
に引き続き、ASUSZenfone 5 A500KL (Android 5.0)上で、Linux を動かせる UserLAnd 2.8.3 を試用中。Debian Linux 11 bullseye を動かしているところ。
Terminal で起動することはできたので、Graphical (VNC) で動かせないものかなと…。UserLAnd の Session で、項目を長押しして、「Edit」を選ぶと、ssh、VNC 等を切り替えられる。切り替えたら、右上のフロッピーディスクっぽいアイコンを叩いて設定を保存。
Terminal で起動することはできたので、Graphical (VNC) で動かせないものかなと…。UserLAnd の Session で、項目を長押しして、「Edit」を選ぶと、ssh、VNC 等を切り替えられる。切り替えたら、右上のフロッピーディスクっぽいアイコンを叩いて設定を保存。
◎ IceWMは動いた :
ひとまず、ウインドウマネージャ twm + 仮想ターミナル xterm は起動したのだけど、さすがに twm はキツイので、IceWM というウインドウマネージャをインストールしてみた。
_IceWM - Wikipedia
インストール後、Session を Stop してから再起動。画面上の半透明のツールバーの一番右を叩く → 切断 → UserLAnd の画面に戻るので Session で項目を長押し → Stop session を選ぶ。再度起動してみたところ、IceWM が起動してくれた。
しかし、そこから調子に乗って LXDE のインストールと起動を試したところ、これが全く上手く行かない…。
_IceWM - Wikipedia
sudo apt install icewm xinit
インストール後、Session を Stop してから再起動。画面上の半透明のツールバーの一番右を叩く → 切断 → UserLAnd の画面に戻るので Session で項目を長押し → Stop session を選ぶ。再度起動してみたところ、IceWM が起動してくれた。
しかし、そこから調子に乗って LXDE のインストールと起動を試したところ、これが全く上手く行かない…。
◎ LXDEは動かなかった :
LXDE は以下でインストールできるのだろうか。
しかし、LXDEのパネルや背景が表示されない。どこに何を書けば改善するのか分からない…。
LXDE を起動する際は、以下の2つがあるようで…。何がどう違うのか、どちらを使うべきなのか分からないけれど一応メモ。
また、起動関連の設定ファイルは、以下のどれかのファイルに書く事例があるようで…。これまたどれに書くのが正解なのか分からない…。
上記の3つのファイルの最後のほうに、以下のような記述をしてみたけれど、改善される気配が無い。それどころか、pid がどうのこうのとエラーダイアログまで出てくる始末。
このあたり、Debian Linux は他のディストリビューションとは違う仕様になっているという話も見かけたけれど、どれが正解なのやら…。
半日ほど試したけれど、解決できなかった。LXDE関係は以下を打って、ごっそりアンインストールすることにした。
_Debian 9: デスクトップ環境のLXDEをインストールする - Narrow Escape
sudo apt install lxde-common lxde-core lxde task-lxde-desktop
しかし、LXDEのパネルや背景が表示されない。どこに何を書けば改善するのか分からない…。
LXDE を起動する際は、以下の2つがあるようで…。何がどう違うのか、どちらを使うべきなのか分からないけれど一応メモ。
- startlxde (/usr/bin/startlxde)
- lxsession -s LXDE -e LXDE (/usr/bin/lxsession)
また、起動関連の設定ファイルは、以下のどれかのファイルに書く事例があるようで…。これまたどれに書くのが正解なのか分からない…。
- ~/.Xinitrc
- ~/.xsession
- ~/.vnc/xstartup
上記の3つのファイルの最後のほうに、以下のような記述をしてみたけれど、改善される気配が無い。それどころか、pid がどうのこうのとエラーダイアログまで出てくる始末。
exec /usr/bin/startlxde &
exec lxsession -s LXDE -e LXDE &
このあたり、Debian Linux は他のディストリビューションとは違う仕様になっているという話も見かけたけれど、どれが正解なのやら…。
半日ほど試したけれど、解決できなかった。LXDE関係は以下を打って、ごっそりアンインストールすることにした。
_Debian 9: デスクトップ環境のLXDEをインストールする - Narrow Escape
sudo apt remove -y task-lxde-desktop lxde* openbox sudo apt autoremove -y
◎ 仮想端末とファイルマネージャをインストール :
xterm で作業するのは厳しいので、仮想端末 sakura と、ファイルマネージャ PCManFM をインストールしてみた。
どちらも、IceWM 上で起動してくれた。
sudo apt install sakura pcmanfm
どちらも、IceWM 上で起動してくれた。
◎ OTG機能は動いた :
Androidスマートフォンには、OTGという機能を持っている製品もあるらしい。普段充電に使っている micro USBポートに、USB接続のキーボード、マウス、USBメモリ等を繋げばそれらが使えるようになる機能だそうで。
自分が普段持ち歩いてる HUAWEI P9 lite にはOTG機能がついてなくて、micro USB - USB Type-A 変換ケーブルをわざわざ購入したのに無駄になってしまっていたのだけど。
_mieki256's diary - microUSBケーブルを購入
今回入手した ASUS Zenfone 5 A500KL は、ちゃんとOTG機能を持ってる模様。Lenovo のトラックポイント付きのキーボード( _Lenovo KU-1255 ThinkPad USB トラックポイントキーボード、有線USB接続 )を繋いでみたら、トラックポイントの操作でマウスカーソルが動いたし、キー入力もできた。
こういうことができるなら、スマホ1台+入力機器を持ち歩くだけで、PCを持ち歩いてる感覚になれそう。まあ、Bluetooth接続のキーボードやマウスを入手して使うほうが確実で便利だろう、という気もするけれど…。
自分が普段持ち歩いてる HUAWEI P9 lite にはOTG機能がついてなくて、micro USB - USB Type-A 変換ケーブルをわざわざ購入したのに無駄になってしまっていたのだけど。
_mieki256's diary - microUSBケーブルを購入
今回入手した ASUS Zenfone 5 A500KL は、ちゃんとOTG機能を持ってる模様。Lenovo のトラックポイント付きのキーボード( _Lenovo KU-1255 ThinkPad USB トラックポイントキーボード、有線USB接続 )を繋いでみたら、トラックポイントの操作でマウスカーソルが動いたし、キー入力もできた。
こういうことができるなら、スマホ1台+入力機器を持ち歩くだけで、PCを持ち歩いてる感覚になれそう。まあ、Bluetooth接続のキーボードやマウスを入手して使うほうが確実で便利だろう、という気もするけれど…。
[ ツッコむ ]
2024/08/21(水) [n年前の日記]
#1 [android] Androidに繋いだUSB接続キーボードが英語配列になってしまって悩んだ
ASUS Zenfone 5 A500KL (Android 5.0) の、micro USB端子に繋いだ有線USB接続キーボードの配列/レイアウトが、英語配列になっていることに気づいた。日本語配列に変更すべく色々調べてみたけれど方法が分からない。
一般的には…。Android にキーボードを接続すると、初期状態は英語配列になっているそうで。しかし、設定画面、「言語と入力」のあたりに、「物理キーボード」という項目が出てきて、そこからキーボードの配列を変更できるらしい。
ところが、Zenfone 5 の設定画面には、その「物理キーボード」という項目が表示されない。USBキーボードを繋いでキーを押せば、ちゃんと入力できているから、キーボードは認識されているはずなのだけど…。
原因は何だろう…。
何にせよ、不便…。せっかくフツーのキーボードが利用できると喜んだのに…。
Bluetooth接続のキーボードを買ってしまおうか…。でも、それでもやっぱり「物理キーボード」という設定項目が出てこなかったらどうしよう。たぶん泣く。
いっそ英語配列のキーボードを買ってしまおうか…。いや、自分の場合、絶対に打ち間違いが頻発するよな…。
一般的には…。Android にキーボードを接続すると、初期状態は英語配列になっているそうで。しかし、設定画面、「言語と入力」のあたりに、「物理キーボード」という項目が出てきて、そこからキーボードの配列を変更できるらしい。
ところが、Zenfone 5 の設定画面には、その「物理キーボード」という項目が表示されない。USBキーボードを繋いでキーを押せば、ちゃんと入力できているから、キーボードは認識されているはずなのだけど…。
原因は何だろう…。
- Android 5.0 は古いので、「物理キーボード」という設定項目がそもそも存在しない?
- USB接続/OTGでキーボードを繋いでいるから出てこない? Bluetoothキーボードを接続したら出てくる?
- ASUS Zenfone 5 用の Android 5.0 は、ASUS がカスタマイズしちゃっていて、「物理キーボード」という設定項目が削除されてしまっている?
何にせよ、不便…。せっかくフツーのキーボードが利用できると喜んだのに…。
Bluetooth接続のキーボードを買ってしまおうか…。でも、それでもやっぱり「物理キーボード」という設定項目が出てこなかったらどうしよう。たぶん泣く。
いっそ英語配列のキーボードを買ってしまおうか…。いや、自分の場合、絶対に打ち間違いが頻発するよな…。
◎ 余談。ワイヤレスキーボードが使えた :
ASUS Zenfone 5 A500KL の micro USB端子に、ワイヤレスキーボード(無線2.4GHz)の受信機を差してみたところ、一部の製品以外は動作してくれた。
消費電流が少ないであろう有線USB接続キーボードしか使えないかなと思っていたけれど、そういうわけでもないらしい。もっとも、ワイヤレスキーボードを使うと、受信機を動かす分、スマホ側の電力消費は大きくなるかもしれない。でもまあ、それはBluetooth接続を使った場合も同じなのかも…。
こうなると、micro USB端子から10cm程伸びている micro USB - USB Type-A 変換ケーブルが邪魔になってくる。ケーブルじゃなくてコネクタ/アダプタの類ならもうちょっと便利に…。いや、そこまで気にするならBluetooth機器を揃えたほうがいいよな…。
- Logicool K400r (タッチパッド付ワイヤレスキーボード)... 動作せず。おそらく受信機の消費電流が大き過ぎる?
- Logicool MK240/MK245 (ワイヤレスのキーボードとマウスのセット) ... 動作した。
- BUFFALO BSKBW03 (BSKBW03WH、ワイヤレスキーボード) ... 動作した。
消費電流が少ないであろう有線USB接続キーボードしか使えないかなと思っていたけれど、そういうわけでもないらしい。もっとも、ワイヤレスキーボードを使うと、受信機を動かす分、スマホ側の電力消費は大きくなるかもしれない。でもまあ、それはBluetooth接続を使った場合も同じなのかも…。
こうなると、micro USB端子から10cm程伸びている micro USB - USB Type-A 変換ケーブルが邪魔になってくる。ケーブルじゃなくてコネクタ/アダプタの類ならもうちょっと便利に…。いや、そこまで気にするならBluetooth機器を揃えたほうがいいよな…。
[ ツッコむ ]
#2 [digital] 電波時計が壊れてしまった
普段使ってる電波時計が壊れてしまった。時計表示部分は今まで通り動いているけれど、スヌーズボタンを押した時の照明が点かない。LEDで液晶部分を照らしてくれるはずだけど…。
分解して、スイッチ部分(基板上の配線に導電ゴムを押し付けて通電させる仕組みだった)をアルコールで拭いたり、スイッチを押したときに通電するかテスターで確認したのだけど、ケースを閉めてみるとやはり光らない。スイッチが通電することは確認できたので、するとLEDが焼き切れたのか、それともLEDに通電させる回路が壊れたか…。
日記を検索してみたら2006年頃に購入した製品らしい。
_mieki256's diary - 電波時計を買ってきた
18年も動いてたのだから、そりゃどこかしら壊れるよな…。
でもまあ、最近は枕元にスマホを置いて、時間はスマホで確認してたりするので、特に困らない気も…。スマホなら簡易ライトもついてるから夜間の緊急時も安心だろうし。充電作業が面倒だけど。
分解して、スイッチ部分(基板上の配線に導電ゴムを押し付けて通電させる仕組みだった)をアルコールで拭いたり、スイッチを押したときに通電するかテスターで確認したのだけど、ケースを閉めてみるとやはり光らない。スイッチが通電することは確認できたので、するとLEDが焼き切れたのか、それともLEDに通電させる回路が壊れたか…。
日記を検索してみたら2006年頃に購入した製品らしい。
_mieki256's diary - 電波時計を買ってきた
18年も動いてたのだから、そりゃどこかしら壊れるよな…。
でもまあ、最近は枕元にスマホを置いて、時間はスマホで確認してたりするので、特に困らない気も…。スマホなら簡易ライトもついてるから夜間の緊急時も安心だろうし。充電作業が面倒だけど。
[ ツッコむ ]
2024/08/22(木) [n年前の日記]
#1 [cg_tools] Stable Diffusion web UIでアウトペインティングをしようとしてちょっとハマった
画像生成AIを使うと、アウトペインティング(Outpainting)という処理ができる。画像の上下左右に対して、「この先にはこういう画があるんじゃないか?」とAIに推測させて画像を追加する処理。
手元の環境にインストールしてある Stable Diffusion web UI でもアウトペインティングができるらしいので試そうとしたのだけど…。これが上手く行かない。
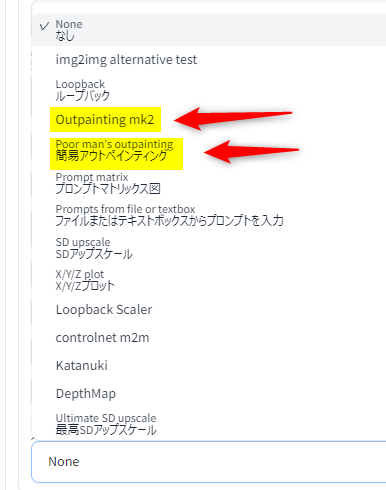
img2imgタブを選んで、画像をドラッグアンドドロップで渡して、下のほうのスクリプトから以下のどちらかを選べばできるはず、なのだけど。
以下、参考ページ。
_Stable Diffusionの「Poor man's outpainting」を利用してアウトペインティング | taziku / AI - クリエイティブ | 東京・名古屋
_Stable Diffusionの「Outpainting mk2」を利用してアウトペインティング | taziku / AI - クリエイティブ | 東京・名古屋
しかし、追加されるはずの部分が真っ黒になってしまったり、やたらギラギラした模様が描き込まれたり…。処理途中ではそれっぽい画像が生成されている気配がするのだけど、最後の最後で変な画像で置き換えられてる気がする…。
手元の環境にインストールしてある Stable Diffusion web UI でもアウトペインティングができるらしいので試そうとしたのだけど…。これが上手く行かない。
img2imgタブを選んで、画像をドラッグアンドドロップで渡して、下のほうのスクリプトから以下のどちらかを選べばできるはず、なのだけど。
- Poor man’s outpainting
- Outpainting mk2
以下、参考ページ。
_Stable Diffusionの「Poor man's outpainting」を利用してアウトペインティング | taziku / AI - クリエイティブ | 東京・名古屋
_Stable Diffusionの「Outpainting mk2」を利用してアウトペインティング | taziku / AI - クリエイティブ | 東京・名古屋
しかし、追加されるはずの部分が真っ黒になってしまったり、やたらギラギラした模様が描き込まれたり…。処理途中ではそれっぽい画像が生成されている気配がするのだけど、最後の最後で変な画像で置き換えられてる気がする…。
◎ Forge版では動かない :
原因が分かった。Stable Diffusion web UI Forge版を使っていたせいだった。本家の Stable Diffusion web UI を使って試したら、あっさりと期待通りの処理になった。
Forge版でもアウトペインティングができる拡張もあるらしい。
_Stable Diffusion Outpainting Tutorial - Forge UI #stablediffusion - YouTube
_Haoming02/sd-webui-mosaic-outpaint: An Extension for Automatic1111 Webui that trivializes outpainting
Mosaic Outpaint という拡張をインストールすれば、Mosaic タブが増える。Mosaicタブ上で画像を読み込んで、追加したい部分をモザイク状態で事前にざっくり作っておいて、そのモザイク画像とマスク画像をimg2imgに転送してマスク範囲のみを処理することでアウトペインティングができる模様。
Forge版でもアウトペインティングができる拡張もあるらしい。
_Stable Diffusion Outpainting Tutorial - Forge UI #stablediffusion - YouTube
_Haoming02/sd-webui-mosaic-outpaint: An Extension for Automatic1111 Webui that trivializes outpainting
Mosaic Outpaint という拡張をインストールすれば、Mosaic タブが増える。Mosaicタブ上で画像を読み込んで、追加したい部分をモザイク状態で事前にざっくり作っておいて、そのモザイク画像とマスク画像をimg2imgに転送してマスク範囲のみを処理することでアウトペインティングができる模様。
[ ツッコむ ]
2024/08/23(金) [n年前の日記]
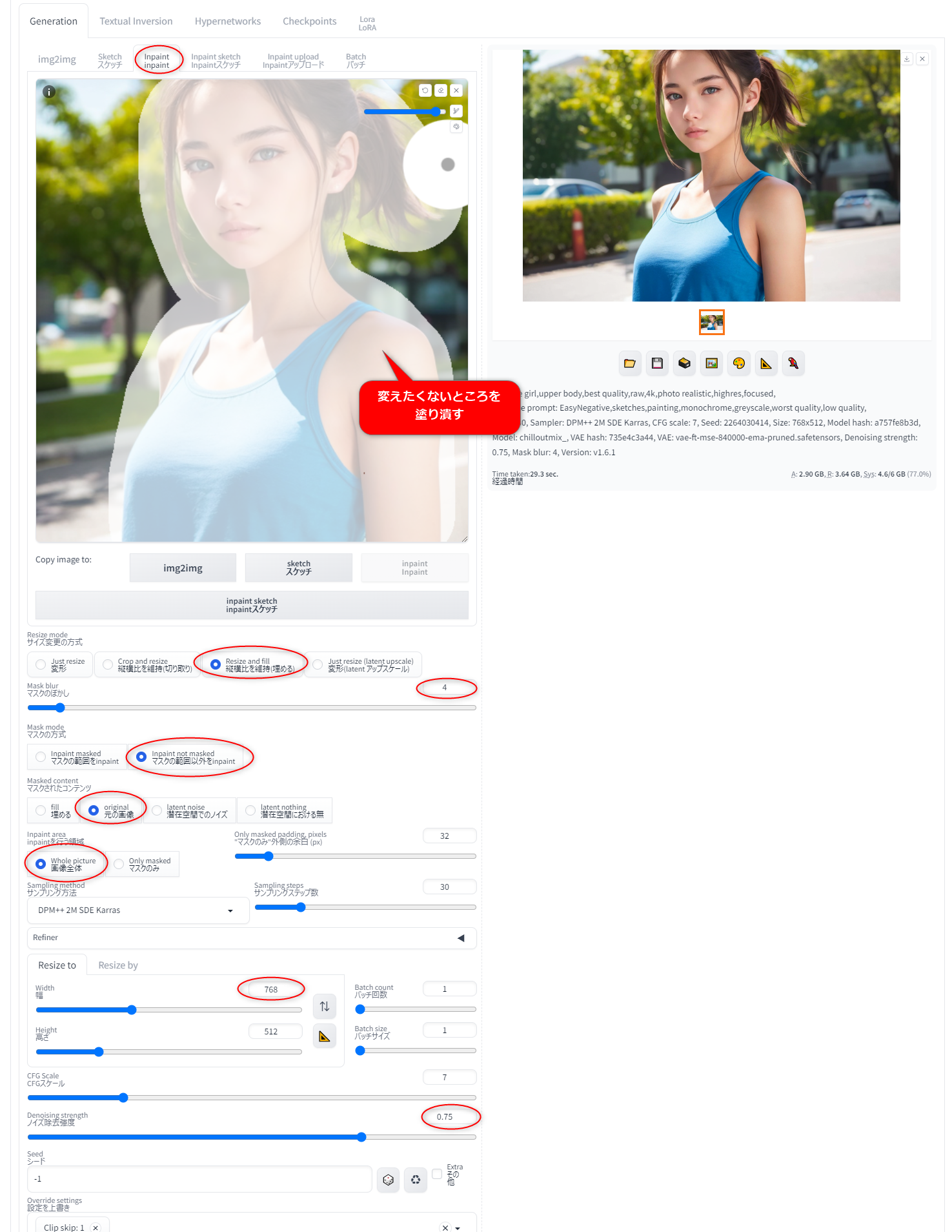
#1 [cg_tools] Stable Diffusion web UIでアウトペインティングをする際の手順をメモ
画像生成AI、Stable Diffusion web UI を使ってアウトペインティングを試していた。手順については覚えたぞ、と思ったけれど3日後には全部忘れてそうだなと不安になってきたので、一応念のために手順をメモしておこうかなと…。
環境は Windows10 x64 22H2 + Stable Diffusion web UI 1.6.0 / Stable Diffusion web UI Forge。
環境は Windows10 x64 22H2 + Stable Diffusion web UI 1.6.0 / Stable Diffusion web UI Forge。
◎ 元画像 :
今回は以下の画像をアウトペインティングの元画像とした。


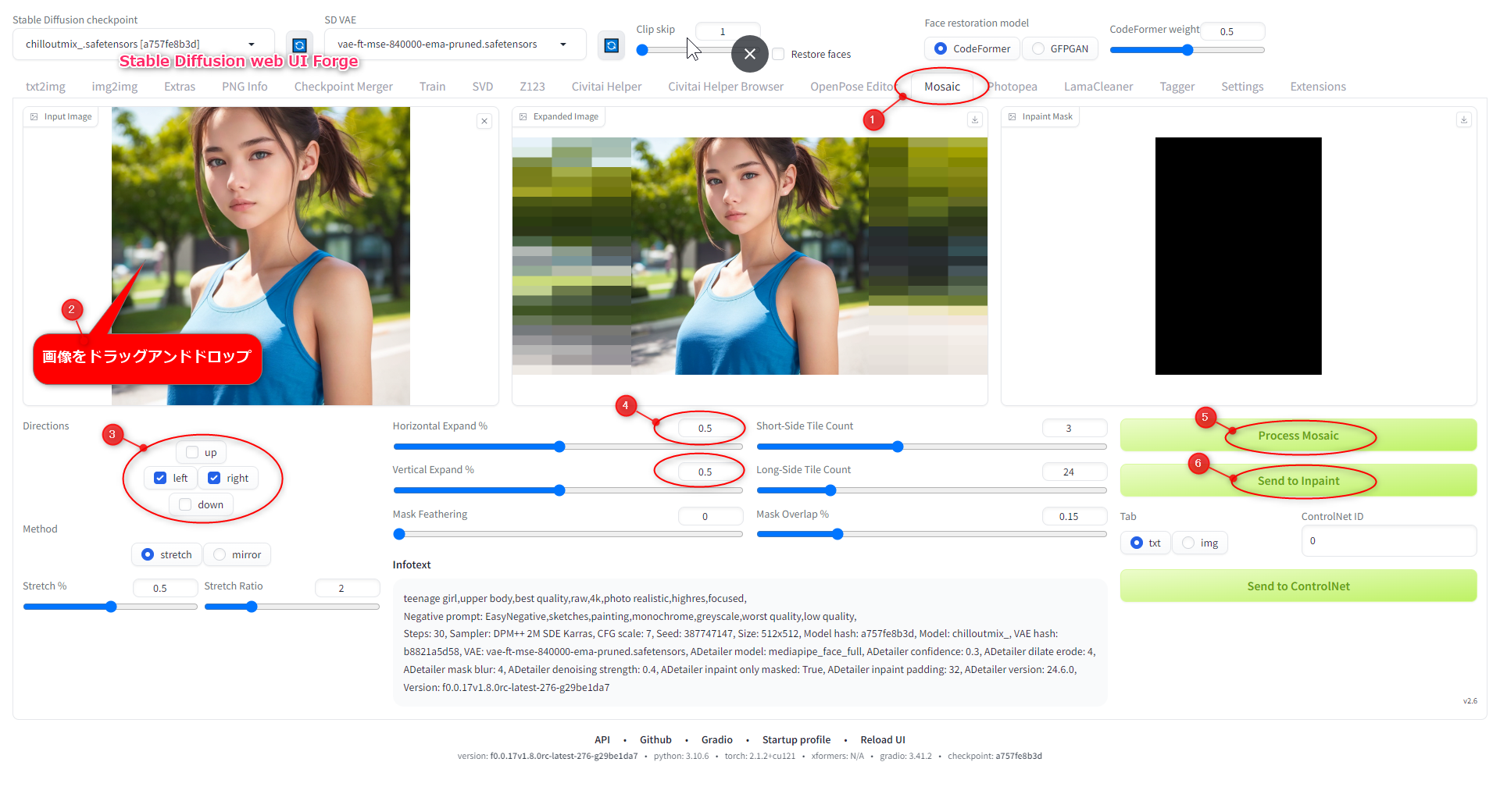
◎ Mosaic outpainting拡張を使った事例 :
Mosaic outpainting という拡張を使えば、Stable Diffusion web UI Forge版でもアウトペインティングが使える。一応手順をメモ。
インストールは、Extension タブから行える。
インストール後は、Mosaic タブが増える。以下のような感じで指定。
続いて、img2img タブでの作業になる。
赤丸がついているあたりを操作していけば、それらしくなるかなと…。
Generate をクリックして処理を開始。
今回は、以下のような画像が生成できた。元画像に比べると、横幅が増えて、それらしい内容が描画されていることが分かる。
インストールは、Extension タブから行える。
インストール後は、Mosaic タブが増える。以下のような感じで指定。
- 処理したい画像をドラッグアンドドロップすると読み込ませることができる。
- Directions で、上下左右のどちらにアウトペインティングするかを指定。
- Horizontal / Vertical Expand % で、元画像の幅や高さの何%分を増やすのかを指定。
- Process Mosaic で、モザイク画像を作成。
- できたモザイク画像でまあまあ良さそうなら、Send to Inpaint で、img2img に結果画像を送る。
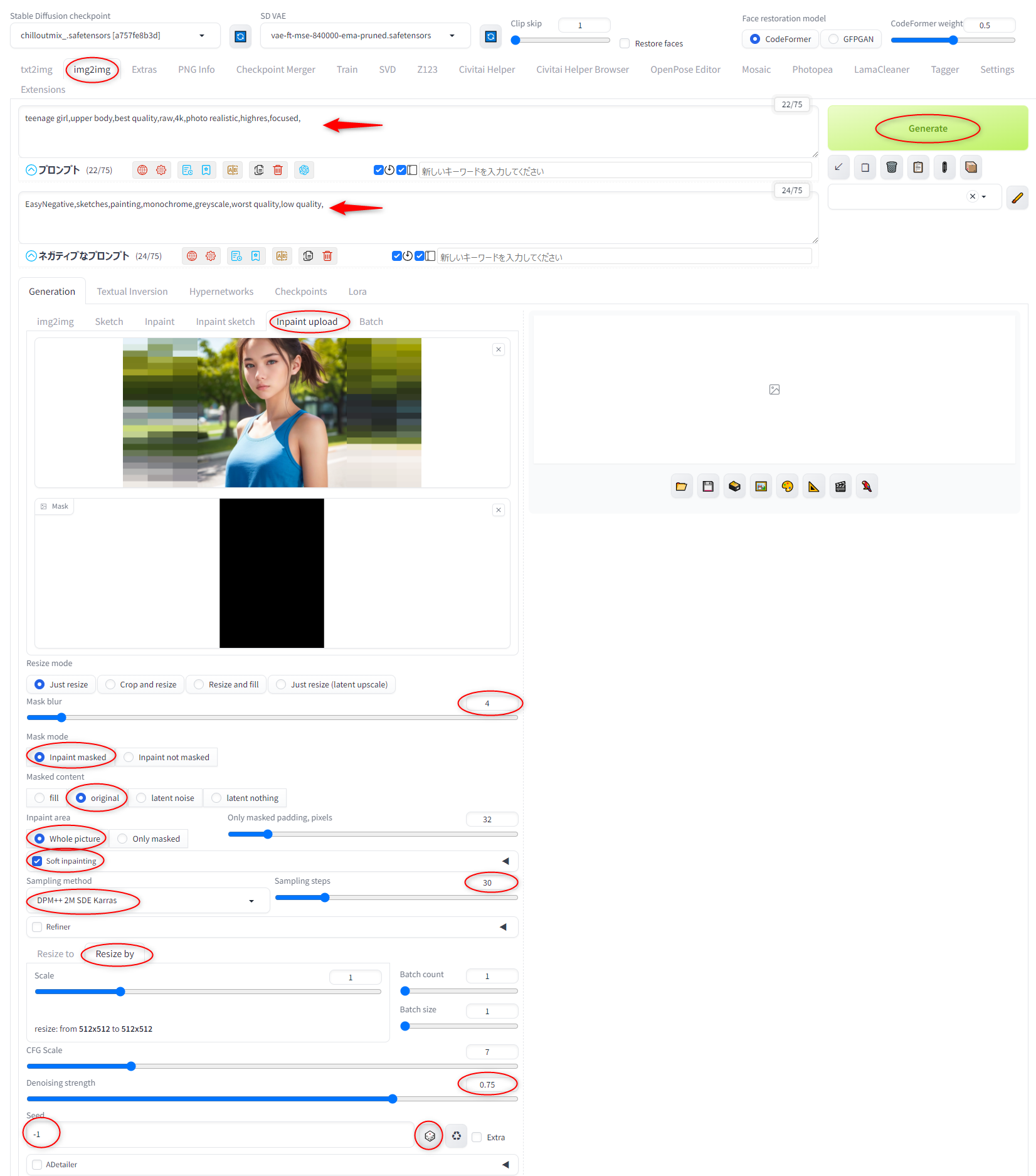
続いて、img2img タブでの作業になる。
赤丸がついているあたりを操作していけば、それらしくなるかなと…。
- Inpaint upload タブの中に、モザイク画像とマスク画像の2つが読み込まれる。
- プロンプトにはそれらしい内容を記述しておくこと。
- Mask blur は、境界をどれだけぼかすか。
- Mask mode は、Inpaint masked に。
- Masked content は、Original に。
- Inpaint area は、Whole picture に。
- Soft inpainting にチェックを入れておく。
- Sampling method と Sampling steps は任意の種類、値に。
- Resize by を選んで、Scale は 1 に。
- Denoising strength は任意の値に。
Generate をクリックして処理を開始。
今回は、以下のような画像が生成できた。元画像に比べると、横幅が増えて、それらしい内容が描画されていることが分かる。
◎ スクリプト Poor man's outpainting による事例 :
img2imgタブの一番下のほうにあるスクリプトの中に、アウトペインティングを簡単にできるようにするスクリプトがある。
注意点。スクリプトを使ったアウトペインティングは、Stable Diffusion web UI 本家版(A1111版)で行うこと。Forge版では正常動作しなかった。
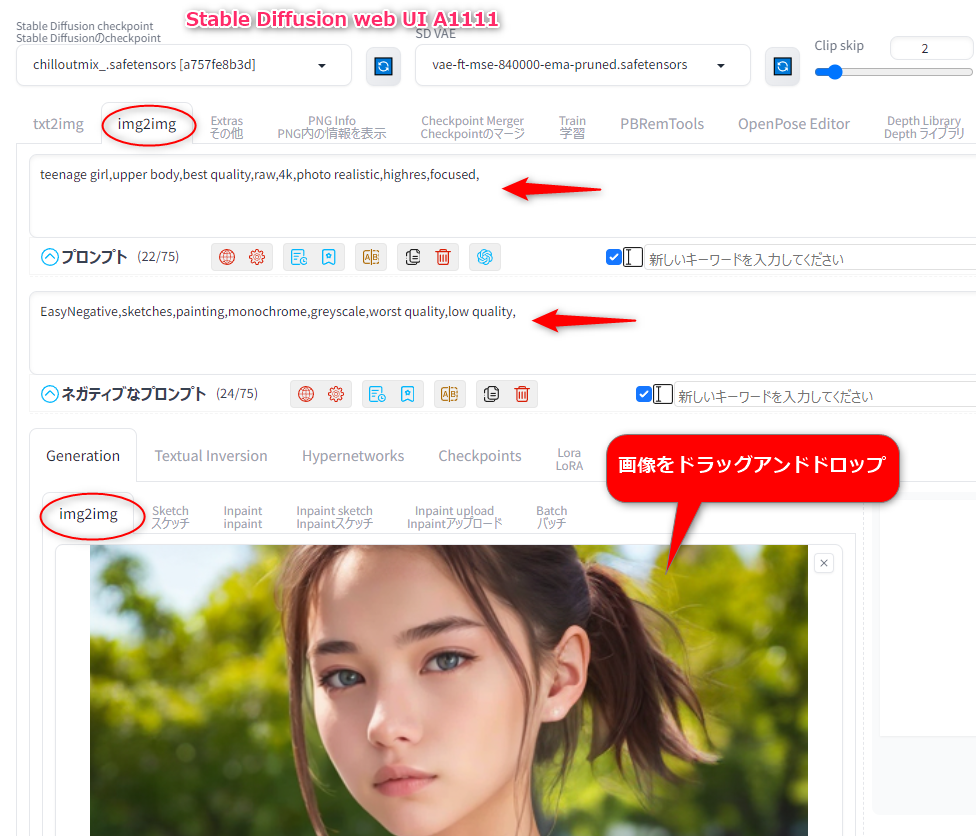
img2imgタブで、ドラッグアンドドロップで元画像を読み込む。プロンプトには、適切な内容を記述しておく。
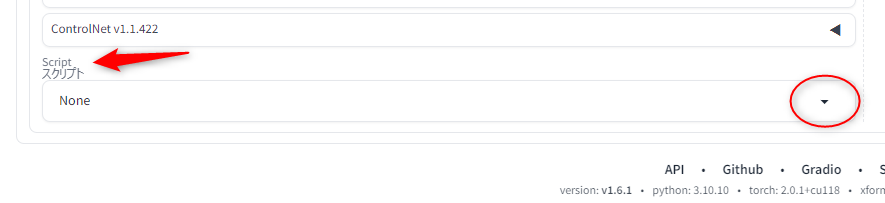
一番下のほうにある Script の中からスクリプトを選ぶ。
以下の2つが選べる。

今回は、Poor man's outpainting を選んでみた。
いきなり上下左右の全部を指定してもいいのだけど…。満足できる生成結果が出てくるまで何回かガチャを回すことになるだろうから、一方向ずつ生成して結果が良ければ次の方向に、と作業していったほうが良さそう。ちなみに、複数の方向を指定しても、結局は一方向ずつ順々に処理されていくことになる。
今回は、左、右、上、下、の順番でアウトペインティングをしてみた。
よく見ると境界のあたりが不自然…。
注意点。スクリプトを使ったアウトペインティングは、Stable Diffusion web UI 本家版(A1111版)で行うこと。Forge版では正常動作しなかった。
img2imgタブで、ドラッグアンドドロップで元画像を読み込む。プロンプトには、適切な内容を記述しておく。
一番下のほうにある Script の中からスクリプトを選ぶ。
以下の2つが選べる。
- Outpainting mk2
- Poor man's outpainting

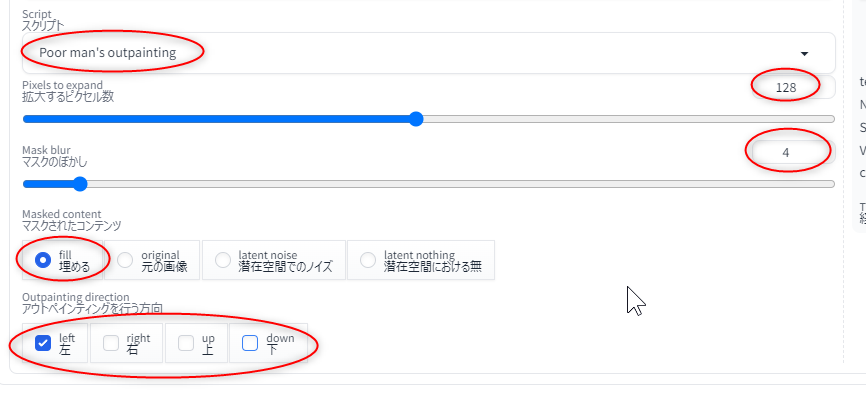
今回は、Poor man's outpainting を選んでみた。
- Pixels to expand で、増やしたいドット数を指定する。
- Mask blur は、境界をどれだけぼかすか。
- Masked content は、fill に。
- Outpainting direction で、上下左右のどちらに増やすかを指定。
いきなり上下左右の全部を指定してもいいのだけど…。満足できる生成結果が出てくるまで何回かガチャを回すことになるだろうから、一方向ずつ生成して結果が良ければ次の方向に、と作業していったほうが良さそう。ちなみに、複数の方向を指定しても、結局は一方向ずつ順々に処理されていくことになる。
今回は、左、右、上、下、の順番でアウトペインティングをしてみた。
よく見ると境界のあたりが不自然…。
◎ スクリプト Outpainting mk2 による事例 :
Outpainting mk2 も使ってみた。これも、左、右、上、下、の順番で処理してみた。
下をアウトペインティングしたら、腕や腹のあたりが…。こういう状態で処理するのは難しいということなのだろうな…。ざっくり手描きで色を塗って処理したほうがいいのかもしれない。
下をアウトペインティングしたら、腕や腹のあたりが…。こういう状態で処理するのは難しいということなのだろうな…。ざっくり手描きで色を塗って処理したほうがいいのかもしれない。
◎ img2img の Resize and fill による処理 :
[ ツッコむ ]
2024/08/24(土) [n年前の日記]
#1 [nitijyou] 花火大会だった
今日は福島県須賀川市の花火大会の日だった。
_釈迦堂川花火大会 / 須賀川市公式ホームページ
花火が鳴るたびに飼い犬が怖がって大変だった。玄関に入れたら花火の音で慌てて動きまくって、靴を並べていた縦型シューズラックを全部ひっくり返して辺り一面大惨事。外に出したら車の下に潜り込んで梃子でも動かない状態に。花火大会が終わってから1時間後ぐらいに、無理矢理ワイヤーを引いて、どうにか引っ張り出した…。それでもまだ息は荒くて、「あの音がするんじゃないか。するんじゃないか」と怖がってるような状態。
でもまあ、動物としてはこれが正しい反応だよなと。日本人だって、火薬を知らなかった時代に元寇で火薬を使われて前線は大混乱、という話があったし。もっともその後、江戸時代にはわざわざ花火を打ち上げて楽しむ状態になったのだよな…。
_釈迦堂川花火大会 / 須賀川市公式ホームページ
花火が鳴るたびに飼い犬が怖がって大変だった。玄関に入れたら花火の音で慌てて動きまくって、靴を並べていた縦型シューズラックを全部ひっくり返して辺り一面大惨事。外に出したら車の下に潜り込んで梃子でも動かない状態に。花火大会が終わってから1時間後ぐらいに、無理矢理ワイヤーを引いて、どうにか引っ張り出した…。それでもまだ息は荒くて、「あの音がするんじゃないか。するんじゃないか」と怖がってるような状態。
でもまあ、動物としてはこれが正しい反応だよなと。日本人だって、火薬を知らなかった時代に元寇で火薬を使われて前線は大混乱、という話があったし。もっともその後、江戸時代にはわざわざ花火を打ち上げて楽しむ状態になったのだよな…。
[ ツッコむ ]
2024/08/25(日) [n年前の日記]
#1 [digital] カーナビについて調べてた
Androidスマホ上で使えそうなカーナビアプリについて調べてた。
◎ 経緯 :
親父さんが「カーナビが欲しい」と言い出して、家族に相談もせず、お袋さんの車につける前提で見積もりを出してもらって、しかも取り付け工事の予約まで入れてきてしまったそうで。
「スマホをカーナビにできますよ」と少し前に説明したばかりじゃん…。弟がもう何年もそういう使い方してるからスマホだってカーナビとしての実績はあると伝えたじゃん…。弟が帰省した際に「このアプリ使ってる」と当人から教えてもらってしかもスマホにインストールしたばかりじゃん…。Googleマップ、Yahooマップ、Yahooカーナビの操作方法も説明したじゃん…。「貴方は毎日毎日、カーナビになる機械をもう持ち歩いてるんですよ?」と言ったじゃん…。いやはや、とうとうここまで進んでしまったのかと…。参った…。
もっとも、各アプリの操作方法を再度説明しつつ、当人のアプリ操作の様子を後ろから眺めさせてもらったら…。
動作が怪しくなったらOS再起動とか、新機能紹介表示は×ボタンを押して閉じれるとか、全画面表示の広告はどこかに閉じるボタンがあるとか、そういうアレコレが分かっていれば(覚えていれば)使えるのだろうけど…。もう親父さんには、そういうのは無理っぽい…。
その点カーナビは、間違いなくカーナビ以外のことはほぼできないだろうから、こういったトラブルとは無縁のはず。だから、「俺はカーナビじゃないと使えん」と思うのも仕方ないのかなと。
「スマホ+カーナビアプリ」 vs 「ハードウェア込みのカーナビ」は、「アプリ次第で何でもできてしまうPC」 vs 「文書作成しかできないワープロ専用機」みたいな関係に近いのかもしれない。専用機には専用機のメリットがある…。
「スマホをカーナビにできますよ」と少し前に説明したばかりじゃん…。弟がもう何年もそういう使い方してるからスマホだってカーナビとしての実績はあると伝えたじゃん…。弟が帰省した際に「このアプリ使ってる」と当人から教えてもらってしかもスマホにインストールしたばかりじゃん…。Googleマップ、Yahooマップ、Yahooカーナビの操作方法も説明したじゃん…。「貴方は毎日毎日、カーナビになる機械をもう持ち歩いてるんですよ?」と言ったじゃん…。いやはや、とうとうここまで進んでしまったのかと…。参った…。
もっとも、各アプリの操作方法を再度説明しつつ、当人のアプリ操作の様子を後ろから眺めさせてもらったら…。
- Yahooカーナビは起動直後からいきなりフリーズ。タップ操作もスワイプ操作も無反応。アプリのみならず、スマホの戻るボタンもホームボタンも機能しない。見ていたこっちもビックリ。仕方ないのでOS再起動。再起動後は一応動いたけど、広告の面積が…。地図表示がやっぱり狭くなるな…。
- Googleマップは「こんな新機能がつきました!」的表示が画面の半分を覆って、結果、地図表示部分がスマホ画面の1/4〜1/5のサイズに。地図アプリのはずなのに、これじゃ地図が見えない…。
- Yahooマップは、起動早々、「こういうアプリもありますよ! 使ってみませんか!?」と全画面表示で言ってきて、親父さんは「スキップ」のリンクがあることすら認識できず、戻るボタンを押してホーム画面に戻ってしまう始末。
動作が怪しくなったらOS再起動とか、新機能紹介表示は×ボタンを押して閉じれるとか、全画面表示の広告はどこかに閉じるボタンがあるとか、そういうアレコレが分かっていれば(覚えていれば)使えるのだろうけど…。もう親父さんには、そういうのは無理っぽい…。
その点カーナビは、間違いなくカーナビ以外のことはほぼできないだろうから、こういったトラブルとは無縁のはず。だから、「俺はカーナビじゃないと使えん」と思うのも仕方ないのかなと。
「スマホ+カーナビアプリ」 vs 「ハードウェア込みのカーナビ」は、「アプリ次第で何でもできてしまうPC」 vs 「文書作成しかできないワープロ専用機」みたいな関係に近いのかもしれない。専用機には専用機のメリットがある…。
◎ メーカ純正カーナビアプリがあると知った :
それはともかく、本当にスマホやタブレットをカーナビにできないものか、せめて操作方法だけでも当人が以前使っていたのであろうカーナビと同じ感じにできないものかな、とググってみたところ、恥ずかしながら今頃になって、TOYOTA や HONDA が純正のカーナビアプリを提供していたことを知った。いやもう、「今頃かよ! お前コールドスリープでもしてたのかよ!」とdisられそうだけど、全くこれっぽっちも興味が無かったジャンルなもので…。
_進化するカーナビアプリ moviLink(モビリンク)
_moviLink 本格カーナビでドライブを快適に - Google Play のアプリ
_スマホカーナビに新たな選択肢。トヨタ車載ナビと同じエンジンの無料アプリ「moviLink」ってなんだ? | クルマ情報サイトーGAZOO.com
_Honda Apps | internavi POCKET
_internavi Pocket - Google Play のアプリ
_ホンダ、“純正ナビ"をスマートフォンアプリで提供 - ケータイ Watch
自動車メーカ自身が、純正カーナビ相当のカーナビアプリを提供する時代になってたのか…。しかも10年以上も前から。自分、無知にも程がある…。
TOYOTA の moviLink は無料で使える模様。ただ、Android 6.0以降で動作とのことで、ASUS Zenfone 5 A500KL (Android 5.0) ではアプリ名すら出てこなかった。
HONDA の internavi POCKET は、Android 5.0以降なら使える。ASUS Zenfone 5 A500KL (Android 5.0) にもインストールはできた。基本機能(地図表示、ルート検索)は無料で、ナビゲーション機能、音声案内、リルート検索機能(ルートを外れた時にルートを再検索する機能)については年間3,000円ほど払うことで利用できるようになるらしい。ただ、Honda Total Care 会員じゃないと基本機能すら使えないようで、Zenfone 5 では「ログインせよ」と言ってきて先の画面が見れなかった。Honda Total Care は年会費無料だけど、各種書類を Honda Cars店に持っていって店頭で加入しないといけない。要は、「HONDA車を持ってる人ならこのアプリを使ってもいいですよー」な状態らしい。たぶん。
何にせよ、自動車メーカ純正カーナビと同じ感覚で使えそうなカーナビアプリが存在するなら、操作が分からない状況については回避できそうな気がする。
_進化するカーナビアプリ moviLink(モビリンク)
_moviLink 本格カーナビでドライブを快適に - Google Play のアプリ
_スマホカーナビに新たな選択肢。トヨタ車載ナビと同じエンジンの無料アプリ「moviLink」ってなんだ? | クルマ情報サイトーGAZOO.com
_Honda Apps | internavi POCKET
_internavi Pocket - Google Play のアプリ
_ホンダ、“純正ナビ"をスマートフォンアプリで提供 - ケータイ Watch
自動車メーカ自身が、純正カーナビ相当のカーナビアプリを提供する時代になってたのか…。しかも10年以上も前から。自分、無知にも程がある…。
TOYOTA の moviLink は無料で使える模様。ただ、Android 6.0以降で動作とのことで、ASUS Zenfone 5 A500KL (Android 5.0) ではアプリ名すら出てこなかった。
HONDA の internavi POCKET は、Android 5.0以降なら使える。ASUS Zenfone 5 A500KL (Android 5.0) にもインストールはできた。基本機能(地図表示、ルート検索)は無料で、ナビゲーション機能、音声案内、リルート検索機能(ルートを外れた時にルートを再検索する機能)については年間3,000円ほど払うことで利用できるようになるらしい。ただ、Honda Total Care 会員じゃないと基本機能すら使えないようで、Zenfone 5 では「ログインせよ」と言ってきて先の画面が見れなかった。Honda Total Care は年会費無料だけど、各種書類を Honda Cars店に持っていって店頭で加入しないといけない。要は、「HONDA車を持ってる人ならこのアプリを使ってもいいですよー」な状態らしい。たぶん。
何にせよ、自動車メーカ純正カーナビと同じ感覚で使えそうなカーナビアプリが存在するなら、操作が分からない状況については回避できそうな気がする。
◎ シガーソケットチャージャーについて調べた :
親父さん曰く、「カーナビアプリを使うとスマホのバッテリーの減りが早い。こんなの耐えられん」とのことなのだけど。たしか車でスマホの充電はできたよなとググってみたら、「シガーソケットチャージャー」というジャンルがあると知った。2009年頃に書かれた記事があるから、もうその頃には存在も普及もしていた製品ジャンルなのだろう。
_車のシガーソケットをUSB充電口×2として使う - ケータイ Watch Watch
なんと、ダイソーでも売ってる(売ってた?)らしい…。さすがに100円じゃ無理で、300円商品らしいけど。つまりはそれだけ、存在していて当たり前の、メジャーな商品ジャンルなのだなと。
_格安の「カーチャージャー」って使えるの? ダイソーの「330円モデル」を使ってみた 高速充電への対応などをチェック - Fav-Log by ITmedia
ただ、車からの充電はちょっと怖いという話も見かけた…。
_車内での充電は危険ですよ!!一発でお釈迦・・・ | Switch修理はお任せ!印西、白井、成田、我孫子エリアで信頼のi-Rescue119千葉印西店
アクセルを踏んでいるときと踏んでいない時で電圧が変わるから云々、ということらしい…。そのあたり対策されてる製品もある、とも書かれてるけど…。
_車のシガーソケットをUSB充電口×2として使う - ケータイ Watch Watch
なんと、ダイソーでも売ってる(売ってた?)らしい…。さすがに100円じゃ無理で、300円商品らしいけど。つまりはそれだけ、存在していて当たり前の、メジャーな商品ジャンルなのだなと。
_格安の「カーチャージャー」って使えるの? ダイソーの「330円モデル」を使ってみた 高速充電への対応などをチェック - Fav-Log by ITmedia
ただ、車からの充電はちょっと怖いという話も見かけた…。
_車内での充電は危険ですよ!!一発でお釈迦・・・ | Switch修理はお任せ!印西、白井、成田、我孫子エリアで信頼のi-Rescue119千葉印西店
アクセルを踏んでいるときと踏んでいない時で電圧が変わるから云々、ということらしい…。そのあたり対策されてる製品もある、とも書かれてるけど…。
◎ SIMフリー対応タブレットについて調べた :
親父さん曰く、「スマホの画面は小さ過ぎる。耐えられん」とのことなので、Androidタブレットを新規購入してカーナビ専用にするのはどうだろうと、そのあたりも調べた。
おそらく以下の条件を満たせば、カーナビアプリ専用Androidタブレットになるのかなと思ってるけれど…。どうなんだろう。
SIMフリー対応というあたりで一気に選択肢が減る。ほとんどのAndroidタブレットはWi-Fiのみ対応のようで…。いや、安い製品ばかり探してるからそうなるのかもだけど。おそらく Wi-Fiのみ対応では、走ってる最中にデータの読み込みや送信ができないよな…。違うのかな…。ルータも用意すればWi-Fiのみ対応でもネットアクセスできるとどこかで見かけたけれど、そのあたり自分は全然知識が無い…。
熱い車内に置きっぱなしにしても壊れないタフさ、という条件も困る…。窓を閉め切った車内はかなりの温度になるはずで、そんな状態でも壊れないタブレット…。あるんかな…。どこかの小学校で、保管の仕方がアレだったせいで、大量にタブレットが故障した事例もあったような…。車内ってそういう状態に近いのではないか。たぶん。
そんな感じで、コレなら使えそうという製品にはまだ遭遇せず。
おそらく以下の条件を満たせば、カーナビアプリ専用Androidタブレットになるのかなと思ってるけれど…。どうなんだろう。
- SIMフリー対応 (WiFiのみ対応ではダメ)
- GPS、コンパス機能対応
- 画面は7インチ以上 (カーナビの画面は7インチ以上だから)
- RAM 4GB以上
- ストレージ 64GB以上
- OS は Android 12 〜 15
- 熱い車内に置きっぱなしにしても壊れないタフさ
SIMフリー対応というあたりで一気に選択肢が減る。ほとんどのAndroidタブレットはWi-Fiのみ対応のようで…。いや、安い製品ばかり探してるからそうなるのかもだけど。おそらく Wi-Fiのみ対応では、走ってる最中にデータの読み込みや送信ができないよな…。違うのかな…。ルータも用意すればWi-Fiのみ対応でもネットアクセスできるとどこかで見かけたけれど、そのあたり自分は全然知識が無い…。
熱い車内に置きっぱなしにしても壊れないタフさ、という条件も困る…。窓を閉め切った車内はかなりの温度になるはずで、そんな状態でも壊れないタブレット…。あるんかな…。どこかの小学校で、保管の仕方がアレだったせいで、大量にタブレットが故障した事例もあったような…。車内ってそういう状態に近いのではないか。たぶん。
そんな感じで、コレなら使えそうという製品にはまだ遭遇せず。
◎ スマホ画面拡大鏡について調べた :
タブレットがダメならスマホを使うしかないけれど、その場合小さい画面をどうにか大きくできたらなんとかなりそうだなと。であれば、スマホ画面拡大鏡・拡大スクリーンの類が使えるのではないか。かつ、車載スタンド、車載ホルダーで検索すれば…。
後部座席用ならそういう製品もあったらしいけど、運転席近辺に固定できて、かつ、拡大鏡もついてる製品は全く見当たらなかった。フツーはスマホを設置してソレで終わる模様。
まあ、そうだよな。拡大鏡とかあっても邪魔だろうし。いや、それが邪魔だと言われてしまうと、タブレットを設置するのも邪魔になるからダメだろ、という話になりそうだけど…。
後部座席用ならそういう製品もあったらしいけど、運転席近辺に固定できて、かつ、拡大鏡もついてる製品は全く見当たらなかった。フツーはスマホを設置してソレで終わる模様。
まあ、そうだよな。拡大鏡とかあっても邪魔だろうし。いや、それが邪魔だと言われてしまうと、タブレットを設置するのも邪魔になるからダメだろ、という話になりそうだけど…。
◎ カーナビ画面の解像度を調べた :
カーナビ画面の解像度はどのくらいあるものなのか少し調べた。7〜8インチで800x480がほとんどっぽい。ちょっと良い製品は1280x720だったりするようだけど。フルHD(1920x1080)なんてのは、ほぼ存在しないように見えた。
親父さんのスマホは、5.5インチだけど、2160x1080なのだよな…。カーナビの解像度、粗過ぎないか…。なにか理由があるんだろうか。もしかして、耐久性? ここでもタフさが求められたりする?
いや、単に製品ジャンルの人気が下火になってきて、液晶パネルの供給種類が減っただけかなと邪推したりもするけど。
親父さんのスマホは、5.5インチだけど、2160x1080なのだよな…。カーナビの解像度、粗過ぎないか…。なにか理由があるんだろうか。もしかして、耐久性? ここでもタフさが求められたりする?
いや、単に製品ジャンルの人気が下火になってきて、液晶パネルの供給種類が減っただけかなと邪推したりもするけど。
[ ツッコむ ]
#2 [nitijyou] 100円ショップが潰れてた
電動自転車に乗って夜食を買いに行ったついでに、ちょっと足を延ばして100円ショップのシルクまで行ったのだけど。閉店してた…。「06/16に閉店しました」と貼り紙が…。ちょっとショック。珍しい品が無いか探す時もあったのだけど…。
単独で店として存在していたのが厳しかったのだろうか。他の100円ショップって、スーパーの中にあったり、ショッピングモールの中にあったりするし…。
単独で店として存在していたのが厳しかったのだろうか。他の100円ショップって、スーパーの中にあったり、ショッピングモールの中にあったりするし…。
[ ツッコむ ]
2024/08/26(月) [n年前の日記]
#1 [digital] カーナビについてもう少し調べてた
カーナビについてもう少し調べてた。
純正カーナビのお値段が気になってググってみた。HONDAの純正カーナビは20万円以上するみたい。昔は10万円ぐらいから買えるラインナップもあったらしいけど、今はそういう製品はなさそう。2倍近い値段の製品しかない。
しかし、スマホにHONDAのカーナビアプリを入れると、基本機能は無料で使えてしまう。ナビゲーション機能、音声案内、リルート機能を使いたいとしても、年間3,000円で済む。10年使い続けても30,000円。
純正カーナビのお値段が気になってググってみた。HONDAの純正カーナビは20万円以上するみたい。昔は10万円ぐらいから買えるラインナップもあったらしいけど、今はそういう製品はなさそう。2倍近い値段の製品しかない。
しかし、スマホにHONDAのカーナビアプリを入れると、基本機能は無料で使えてしまう。ナビゲーション機能、音声案内、リルート機能を使いたいとしても、年間3,000円で済む。10年使い続けても30,000円。
◎ カーナビアプリが無料で提供される理由 :
ハードウェアのカーナビを購入すると20万円の出費。スマホ+カーナビアプリなら無料、もしくは、10年使っても30,000円…。
それじゃHONDAが儲からないじゃないか、どうしてカーナビアプリを無料+αで提供してるの? と疑問が湧くけれど、どこかのQ&Aページに答えが書いてあった。ページのURLは失念してしまったけど…。
なんでも、そのカーナビアプリを使ってくれるだけで、HONDAにもメリットがあるらしい。
カーナビアプリを使っているユーザの走行データが ―― どの道をどのくらいの速度で走っているかが、カーナビアプリを通じて、逐一、HONDAに送られることで、HONDA側が持っている現在の道路状況データがリアルタイムに更新されていくそうで。
例えば…。
つまり、カーナビアプリを使ってるユーザ一人一人が、HONDAにとっては現地の状況を知らせてくれる調査員になる。ユーザ側は、いつもの通り、ただ車を走らせるだけ。
しかし、この仕組みは、ユーザが増えてくれないと成立しない。たくさんのユーザが色んな道路を走ってくれないと正確なデータが集まらない。データが集まらなければ、仕組みが瓦解してしまう。
だから無料でアプリを提供して、皆さん使ってくださいね、皆で幸せになろうよ、とアピールしていたということらしい。
それじゃHONDAが儲からないじゃないか、どうしてカーナビアプリを無料+αで提供してるの? と疑問が湧くけれど、どこかのQ&Aページに答えが書いてあった。ページのURLは失念してしまったけど…。
なんでも、そのカーナビアプリを使ってくれるだけで、HONDAにもメリットがあるらしい。
カーナビアプリを使っているユーザの走行データが ―― どの道をどのくらいの速度で走っているかが、カーナビアプリを通じて、逐一、HONDAに送られることで、HONDA側が持っている現在の道路状況データがリアルタイムに更新されていくそうで。
例えば…。
- とある道路/エリアを、数台の車が普段と違ってノロノロと走っていたら、そこは渋滞している可能性が非常に高いと分かる。
- HONDAが持っている道路状況データも、「ここからここまで渋滞中」と更新することができる。
- その道路状況データを別のユーザ達が得て、「この道は渋滞しているようだから別の道を選ぶか」と空いてる道路を選べる。
- 結果、渋滞してる道路を更に渋滞させずに済むので、全体的には渋滞の緩和に繋がる。
つまり、カーナビアプリを使ってるユーザ一人一人が、HONDAにとっては現地の状況を知らせてくれる調査員になる。ユーザ側は、いつもの通り、ただ車を走らせるだけ。
しかし、この仕組みは、ユーザが増えてくれないと成立しない。たくさんのユーザが色んな道路を走ってくれないと正確なデータが集まらない。データが集まらなければ、仕組みが瓦解してしまう。
だから無料でアプリを提供して、皆さん使ってくださいね、皆で幸せになろうよ、とアピールしていたということらしい。
◎ オフラインのカーナビユーザは社会にとって害悪の存在 :
そういう仕組みを聞いてしまうと…。ハードウェアとしてのカーナビを購入して、しかもオフライン状態で利用しているユーザなんてのは、時代遅れというか、時代に取り残されているというか…。かなり極端なことを言ってしまうけれど、もはや社会にとって害悪でしかないよなあ、と…。
だって、カーナビアプリを使っているユーザ達が、「この先は渋滞してるから別の道を行こう」と渋滞の緩和に一役買ってくれているのに、オフラインユーザ達は平気で渋滞してる道路に突っ込んでいって「あれ? 渋滞してるじゃねえか。ふざけんな!」と怒鳴りながら渋滞をますます悪化させる一人になっていくわけで。どう考えても害悪…。
しかもそのユーザは、HONDAに何のデータも送ってこない。どの道をどんな速度で走っているか、たったそれだけを伝えてくれるだけでも皆が幸せになれるのに、それすらしてくれない。
自ら20万円以上払って、わざわざ社会的害悪になろうとするのだから…。コイツラ本当に救いようのない連中。
てな考え方・捉え方だってできなくもないような気がするなあ、と…。
でもまあ、そんなアホなことするのはどうせジジイ連中ぐらいだろうし…。若い人達はカーナビアプリをスマホに入れて20万円をまるっと浮かしてほしいし、いつものように車を走らせるだけで、まるで元気玉のようにビッグデータを集結させて知らないうちに社会貢献しちゃうのが賢い選択だよなと…。
でも、通信費とか、スマホの本体代とかもかかるんだよな…。スマホ本体についてはもはや生活必需品の人が多いだろうからアレだろうけど、通信費はちょっと気になるところ。
それと、件のカーナビアプリは、酷評レビューが多いのも気になる…。アプリの出来が悪いと、それもまた仕組みが成立しない状態になるよな…。
だって、カーナビアプリを使っているユーザ達が、「この先は渋滞してるから別の道を行こう」と渋滞の緩和に一役買ってくれているのに、オフラインユーザ達は平気で渋滞してる道路に突っ込んでいって「あれ? 渋滞してるじゃねえか。ふざけんな!」と怒鳴りながら渋滞をますます悪化させる一人になっていくわけで。どう考えても害悪…。
しかもそのユーザは、HONDAに何のデータも送ってこない。どの道をどんな速度で走っているか、たったそれだけを伝えてくれるだけでも皆が幸せになれるのに、それすらしてくれない。
自ら20万円以上払って、わざわざ社会的害悪になろうとするのだから…。コイツラ本当に救いようのない連中。
てな考え方・捉え方だってできなくもないような気がするなあ、と…。
でもまあ、そんなアホなことするのはどうせジジイ連中ぐらいだろうし…。若い人達はカーナビアプリをスマホに入れて20万円をまるっと浮かしてほしいし、いつものように車を走らせるだけで、まるで元気玉のようにビッグデータを集結させて知らないうちに社会貢献しちゃうのが賢い選択だよなと…。
でも、通信費とか、スマホの本体代とかもかかるんだよな…。スマホ本体についてはもはや生活必需品の人が多いだろうからアレだろうけど、通信費はちょっと気になるところ。
それと、件のカーナビアプリは、酷評レビューが多いのも気になる…。アプリの出来が悪いと、それもまた仕組みが成立しない状態になるよな…。
[ ツッコむ ]
2024/08/27(火) [n年前の日記]
#1 [anime][neta] 巨大ロボットと巫女
思考メモというか妄想メモ。
先日、「グレンダイザーU」というロボットアニメを見ていたら、「 グレンダイザーの巫女」を自称するキャラが出てきて、それってなんだか面白い設定だなと感じたのです。
考えてみたら、巨大ロボットって神様みたいなものかもしれないなと…。人間離れした暴力を振るうことができる存在、という点ではおそらく神様に近い。
そして、神様がそこに居るのであれば、「私達を助けてください」とお願いしてみたり、「神様はこう仰っておられます」と御神託を告げたり、そういうことをするキャラが ―― 巫女相当が居てもおかしくない。
そういえば、未来世界を舞台にした何かの作品で、強力な兵器を御神体として崇めてる人々、なんて設定をどこかで見たような気もする。何の作品だったか忘れてしまったけれど…。そういった設定を思い返すと、巨大ロボットを神様扱いする状況も、そして、神様の入出力機器として働いてる巫女的な存在が居るのも、全然アリな設定かもしれないなと…。
先日、「グレンダイザーU」というロボットアニメを見ていたら、「 グレンダイザーの巫女」を自称するキャラが出てきて、それってなんだか面白い設定だなと感じたのです。
考えてみたら、巨大ロボットって神様みたいなものかもしれないなと…。人間離れした暴力を振るうことができる存在、という点ではおそらく神様に近い。
そして、神様がそこに居るのであれば、「私達を助けてください」とお願いしてみたり、「神様はこう仰っておられます」と御神託を告げたり、そういうことをするキャラが ―― 巫女相当が居てもおかしくない。
そういえば、未来世界を舞台にした何かの作品で、強力な兵器を御神体として崇めてる人々、なんて設定をどこかで見たような気もする。何の作品だったか忘れてしまったけれど…。そういった設定を思い返すと、巨大ロボットを神様扱いする状況も、そして、神様の入出力機器として働いてる巫女的な存在が居るのも、全然アリな設定かもしれないなと…。
◎ 既存のロボットアニメにおける巫女は誰だろう :
「巨大ロボットには巫女がくっついているもの」という設定はアリ、という前提にすると、既存の巨大ロボットアニメに置いても巫女のようなポジションのキャラを見て取れるのかもしれないなと…。
例えば、「エヴァンゲリオン」のエヴァに対する巫女は誰だろう…。パイロットの少年少女達だろうか。でもアレは、巫女と言うより、人身御供だの人柱だのそういう存在に近いのかな…。
「ガンダム」における巫女は誰だろう。アムロだろうか。いや、あの作品世界では、ロボットはあくまで兵器で、神様扱いなんて一切されてないから、巫女に相当するキャラが居るわけもないか…。ただ、Vガンダムの最後のあたりに出てきたエンジェルハイロゥは、巨大ロボットではなくて只の兵器(?)ではあるけど、巫女っぽいキャラが求められてた気もする。あまりにも強大な力を持った何かがそこにある場合は、巫女も配置したほうがなんとなくまとまるところもあるのだろうか。でも、コロニーレーザーの起動には巫女が必要、とかなっちゃうと、ちょっと違う気も…。ん? 巨大メカの起動? 「アルドノア・ゼロ」?
「伝説巨人イデオン」における巫女は…。あのキャラだろうな…。イデは、巫女については守ってくれるけど、汚れた心を持ってる大人達に関しては「お前等のことは知らんがな」と平気で見捨てるあたり、かなり神様っぽい気も…。
勇者ロボシリーズの「ジェイデッカー」は、主人公の少年が巫女っぽい気もするなと…。
まあ、巨大ロボットを只の兵器や道具として捉えるのか、それとも何を考えてるのかよく分からない存在として捉えるかで違ってくるよな…。後者なら巫女が居てもしっくりくるのかもしれない…。
例えば「パトレイバー」で、各レイバーに巫女が張り付いてます、と言われても、それは違うんじゃないの、作品世界に合ってないのでは、って感じになるだろうし。
例えば、「エヴァンゲリオン」のエヴァに対する巫女は誰だろう…。パイロットの少年少女達だろうか。でもアレは、巫女と言うより、人身御供だの人柱だのそういう存在に近いのかな…。
「ガンダム」における巫女は誰だろう。アムロだろうか。いや、あの作品世界では、ロボットはあくまで兵器で、神様扱いなんて一切されてないから、巫女に相当するキャラが居るわけもないか…。ただ、Vガンダムの最後のあたりに出てきたエンジェルハイロゥは、巨大ロボットではなくて只の兵器(?)ではあるけど、巫女っぽいキャラが求められてた気もする。あまりにも強大な力を持った何かがそこにある場合は、巫女も配置したほうがなんとなくまとまるところもあるのだろうか。でも、コロニーレーザーの起動には巫女が必要、とかなっちゃうと、ちょっと違う気も…。ん? 巨大メカの起動? 「アルドノア・ゼロ」?
「伝説巨人イデオン」における巫女は…。あのキャラだろうな…。イデは、巫女については守ってくれるけど、汚れた心を持ってる大人達に関しては「お前等のことは知らんがな」と平気で見捨てるあたり、かなり神様っぽい気も…。
勇者ロボシリーズの「ジェイデッカー」は、主人公の少年が巫女っぽい気もするなと…。
まあ、巨大ロボットを只の兵器や道具として捉えるのか、それとも何を考えてるのかよく分からない存在として捉えるかで違ってくるよな…。後者なら巫女が居てもしっくりくるのかもしれない…。
例えば「パトレイバー」で、各レイバーに巫女が張り付いてます、と言われても、それは違うんじゃないの、作品世界に合ってないのでは、って感じになるだろうし。
◎ 余談。神様の化身としてのキャラ :
話はかなりずれるけれど。前述の「グレンダイザーU」で、自称巫女が謎の能力を使ったシーンを目にした際に、「アレ? 実はコイツ、
グレンダイザー本人なんじゃね?」と妄想しちゃったりもしたのです。
例えば異世界ファンタジー作品においては、巨大なドラゴンが人間体に変化する設定をちょこちょこ見かけるし。あるいは日本の昔話でも、巨大な蛇だの蜘蛛だのが人間に化けて出てくる、なんて設定がたまにある。だったら、巨大ロボットが人間の姿になって人間社会の中でウロウロしてるのもアリと言えばアリなのかなあと…。
まあ、髭が生えてるように見えなくもない顔デザインの巨大ロボットが、女子中学生みたいなキャラデザになって「そうです。私が変なおじさん
○○です」と言い出したらギャップがあってちょっと面白いかもと思っただけなのですが。
いや、でも、ドラゴンや妖怪と違って、巨大ロボットはメカだから…。巨大メカの、あの膨大な質量が、人間サイズになっちゃうのって、どう考えてもおかしいよな…。魔法が使える世界じゃあるまいし…。 *1
となると、巨大ロボットのボディはそのままにしておいて、別途人間サイズのロボットを用意して動かしたほうが自然かも…。巨大ロボットの体のどこかのシャッターがパシャッと開くと、そこには女子中学生みたいなロボットが格納されてて、パチッと目を開いて歩き始めて…。みたいな。
その場合、巨大ロボットの意識のようなものがそっくりそのまま人型ロボットの中に入ってるほうが面白いのか。それとも、巨大ロボットと人型ロボットでは全く別の意識が動いてるほうが面白いのか…。後者なら、それこそ正真正銘、巫女のような存在になりそうでもあるなと…。
まあ、そんな感じで、「巨大ロボットには巫女がセットになっているものとします。さて、その巫女は一体どんな感じのキャラでしょう?」というお題で妄想してみるのもアリかなと…。
只の妄想メモです。
例えば異世界ファンタジー作品においては、巨大なドラゴンが人間体に変化する設定をちょこちょこ見かけるし。あるいは日本の昔話でも、巨大な蛇だの蜘蛛だのが人間に化けて出てくる、なんて設定がたまにある。だったら、巨大ロボットが人間の姿になって人間社会の中でウロウロしてるのもアリと言えばアリなのかなあと…。
まあ、髭が生えてるように見えなくもない顔デザインの巨大ロボットが、女子中学生みたいなキャラデザになって「そうです。私が
いや、でも、ドラゴンや妖怪と違って、巨大ロボットはメカだから…。巨大メカの、あの膨大な質量が、人間サイズになっちゃうのって、どう考えてもおかしいよな…。魔法が使える世界じゃあるまいし…。 *1
となると、巨大ロボットのボディはそのままにしておいて、別途人間サイズのロボットを用意して動かしたほうが自然かも…。巨大ロボットの体のどこかのシャッターがパシャッと開くと、そこには女子中学生みたいなロボットが格納されてて、パチッと目を開いて歩き始めて…。みたいな。
その場合、巨大ロボットの意識のようなものがそっくりそのまま人型ロボットの中に入ってるほうが面白いのか。それとも、巨大ロボットと人型ロボットでは全く別の意識が動いてるほうが面白いのか…。後者なら、それこそ正真正銘、巫女のような存在になりそうでもあるなと…。
まあ、そんな感じで、「巨大ロボットには巫女がセットになっているものとします。さて、その巫女は一体どんな感じのキャラでしょう?」というお題で妄想してみるのもアリかなと…。
只の妄想メモです。
*1: もっとも、「ブライガー」みたいに大きさがグングン平気で変わっちゃうロボットアニメもあるけど…。ググってみたら、「
_シンクロン原理を応用した物質増大プラズマシステムによって変形・巨大化
」しているらしい。設定考証次第ではあるのだな…。
[ ツッコむ ]
2024/08/28(水) [n年前の日記]
#1 [debian][linux][icewm] Debian上のIceWMについて調べてる
Windows10 x64 22H2 + VMware Workstation 17 Pro 17.5.2 build-23775571 上で動かしている Debian Linux 12 Bookworm 上で、IceWM というウインドウマネージャをインストールしてみた。ちなみに、いつもは Xfce か LXDE を使っている。
一旦ログアウトして、LightDM上で IceWM Session を選んでからログインしてみたら、IceWM の画面が表示された。
sudo apt install icewm icewm-common
一旦ログアウトして、LightDM上で IceWM Session を選んでからログインしてみたら、IceWM の画面が表示された。
◎ メニュー項目が表示されない :
スタートメニュー(スタートボタンをクリックしたときに表示されるメニュー)内で、各項目を示す文字列がほとんど表示されてないことに気づいた。どうやら英数は表示されているけれど、日本語文字列が表示されていない模様。
おそらく、使われているフォントが英語フォントで、日本語フォントではないのではないか…?
他のテーマを選ぶことで、日本語文字列が表示される状態になるようだけど、それはそれで、今度はダイアログの文字列が表示されない。 例えばログアウト用のダイアログ内が何も表示されてなかったりする。これも利用してるフォントの問題だろう…。
そんなわけで、正しく日本語文字列が表示される状態にするにはどうしたらいいか調べているところ。
IceWM の設定ファイル、~/.icewm/preferences で、日本語をフォントを使うように記述すればどうにかならないか…。試してみないと…。
おそらく、使われているフォントが英語フォントで、日本語フォントではないのではないか…?
他のテーマを選ぶことで、日本語文字列が表示される状態になるようだけど、それはそれで、今度はダイアログの文字列が表示されない。 例えばログアウト用のダイアログ内が何も表示されてなかったりする。これも利用してるフォントの問題だろう…。
そんなわけで、正しく日本語文字列が表示される状態にするにはどうしたらいいか調べているところ。
IceWM の設定ファイル、~/.icewm/preferences で、日本語をフォントを使うように記述すればどうにかならないか…。試してみないと…。
[ ツッコむ ]
2024/08/29(木) [n年前の日記]
#1 [debian][linux][icewm] Debian 12にIceWMをインストールして色々設定
昨日に続けて作業中。Windows10 x64 22H2 + VMware Workstation 17 Pro 17.5.2 build-23775571 上で動かしている Debian Linux 12 Bookworm 上で、IceWM というウインドウマネージャをインストールしてみた。
一度ログアウトして、LightDM 上で IceWM Session を選んでからログインすると、IceWM が表示される。
sudo apt install icewm icewm-common
一度ログアウトして、LightDM 上で IceWM Session を選んでからログインすると、IceWM が表示される。
◎ メニューの文字列が表示されない問題 :
IceWM のスタートメニュー(スタートボタンをクリックしたときに表示されるメニュー)内で、各項目を示す文字列がほとんど表示されなかった。英数文字は表示されているけれど、日本語文字列が一切表示されていない。使われているフォントが英語フォントで、日本語フォントではないのだろう。
他のテーマを選ぶことで、日本語文字列が表示される状態になったりもするけれど、今度はダイアログの文字列が表示されない。例えばログアウト用のダイアログ内が何も表示されてなかったりする。これも利用してるフォントの問題だろう。
~/.icewm/preferences が設定ファイルらしいので、新規作成して、以下を記述して、フォント指定をしてみたところ、メニュー内の日本語文字列も表示されるようになった。
最初のあたりは、以下を指定してる。
フォントについては、IPAPGothic、もしくは IPAGothic を指定している。以下でフォントをインストールできる。
もしかすると、フォントについては、sans-serif や monospace を指定してもいいのかもしれない。
余談。フォントを選ぶときは、font-manager、もしくは gnome-font-viewer でフォントを閲覧すると便利かも。
他のテーマを選ぶことで、日本語文字列が表示される状態になったりもするけれど、今度はダイアログの文字列が表示されない。例えばログアウト用のダイアログ内が何も表示されてなかったりする。これも利用してるフォントの問題だろう。
~/.icewm/preferences が設定ファイルらしいので、新規作成して、以下を記述して、フォント指定をしてみたところ、メニュー内の日本語文字列も表示されるようになった。
TimeFormat="%Y/%m/%d(%a) %H:%M:%S" WorkspaceNames=" 1 ", " 2 " MenuMouseTracking=1 OpaqueResize=0 OpaqueMove=0 TitleFontName="IPAPGothic:size=12" TitleFontNameXft="IPAPGothic:size=12" MenuFontName="IPAPGothic:size=10" MenuFontNameXft="IPAPGothic:size=10" StatusFontName="IPAGothic:size=12:bold" StatusFontNameXft="IPAGothic:size=12:bold" QuickSwitchFontName="IPAGothic:size=12:bold" QuickSwitchFontNameXft="IPAGothic:size=12:bold" NormalButtonFontName="IPAPGothic:size=12" NormalButtonFontNameXft="IPAPGothic:size=12" ActiveButtonFontName="IPAPGothic:size=12:bold" ActiveButtonFontNameXft="IPAPGothic:size=12:bold" NormalTaskBarFontName="IPAPGothic:size=10" NormalTaskBarFontNameXft="IPAPGothic:size=10" ActiveTaskBarFontName="IPAPGothic:size=10:bold" ActiveTaskBarFontNameXft="IPAPGothic:size=10:bold" ToolButtonFontName="IPAPGothic:size=12" ToolButtonFontNameXft="IPAPGothic:size=12" NormalWorkspaceFontName="IPAPGothic:size=12" NormalWorkspaceFontNameXft="IPAPGothic:size=12" ActiveWorkspaceFontName="IPAPGothic:size=12" ActiveWorkspaceFontNameXft="IPAPGothic:size=12" MinimizedWindowFontName="IPAPGothic:size=12" MinimizedWindowFontNameXft="IPAPGothic:size=12" ListBoxFontName="IPAPGothic:size=12" ListBoxFontNameXft="IPAPGothic:size=12" ToolTipFontName="IPAPGothic:size=12" ToolTipFontNameXft="IPAPGothic:size=12" ClockFontName="IPAGothic:size=10" ClockFontNameXft="IPAGothic:size=10" ApmFontName="IPAGothic:size=12" ApmFontNameXft="IPAGothic:size=12" InputFontName="IPAGothic:size=12" InputFontNameXft="IPAGothic:size=12" LabelFontName="IPAPGothic:size=12" LabelFontNameXft="IPAPGothic:size=12"
最初のあたりは、以下を指定してる。
- 時刻表示の書式。"2024/08/29(木) 20:45:10" といった記述。
- ワークスペース数を4つから2つに減らした。
- マウスカーソルが項目の上に乗っただけでメニューが開かれるようにしている。
- ウインドウを移動したりリサイズする時に枠のみを表示。
フォントについては、IPAPGothic、もしくは IPAGothic を指定している。以下でフォントをインストールできる。
sudo apt install fonts-ipafont
もしかすると、フォントについては、sans-serif や monospace を指定してもいいのかもしれない。
余談。フォントを選ぶときは、font-manager、もしくは gnome-font-viewer でフォントを閲覧すると便利かも。
sudo apt install font-manager gnome-font-viewer font-manager & gnome-font-viewer &
◎ 背景画像の変更 :
icewmbg を使えばできるらしい。
_icewmbg(1) | man
以下は既に動いてる icewmbg を置き換えつつリスタートする指定。
以下は画像を指定して変更する例。
しかし、~/.icewm/preferences に、どの画像を背景画像として使うのか指定してみても、反映してくれない…。
ググったところ、標準でインストールされている /usr/share/icewm/themes/ 以下のテーマを利用している場合、テーマ側の設定で、~/.icewm/preferences 内の背景画像指定が上書きされてしまうらしい。一旦自分のホームフォルダ内に themes/ を全部コピーして、利用したいテーマファイル内で背景画像を指定しないように修正してしまえば解決しそう。
_icewmbg(1) | man
以下は既に動いてる icewmbg を置き換えつつリスタートする指定。
icewmbg -p -r
以下は画像を指定して変更する例。
icewmbg --center=0 --scaled=1 -i /home/UERS/hoge.jpg
しかし、~/.icewm/preferences に、どの画像を背景画像として使うのか指定してみても、反映してくれない…。
DesktopBackgroundCenter=0 DesktopBackgroundScaled=1 #DesktopBackgroundColor="#3a6ea5" DesktopBackgroundImage="/home/(USERNAME)/Pictures/wallpapers/bg.jpg"
ググったところ、標準でインストールされている /usr/share/icewm/themes/ 以下のテーマを利用している場合、テーマ側の設定で、~/.icewm/preferences 内の背景画像指定が上書きされてしまうらしい。一旦自分のホームフォルダ内に themes/ を全部コピーして、利用したいテーマファイル内で背景画像を指定しないように修正してしまえば解決しそう。
cp -r /usr/share/icewm/themes ~/.icewm/ cd ~/.icewm/themes/default/ vi default.theme
◎ 背景画像の変更スクリプト :
以下のページで、背景画像を簡単に変更できるようにするシェルスクリプトが提示されてたので利用させてもらった。ありがたや。
_ubulog: icewmの壁紙を変える
余談。これは自分のミスだけど、うっかり改行コードを CRLF にして保存してしまって、「必要なプログラムがないから実行できない」みたいなメッセージが出てきて悩んだ…。Linux上では改行コードを LF にすることをすっかり忘れてた…。
ちなみに、改行コードの変換には dos2unix が使える。
_Debian -- bookworm の dos2unix パッケージに関する詳細
_dos2unixコマンドでwindowsファイルを変換する【Linuxコマンド】 - プログラミング学習サイト
Debianの場合、dos2unix というパッケージの中に、dos2unix, unix2dos, mac2unix, unix2mac などが入ってる。
スクリプトが動作したので、せっかくだから Rox-filer にこのスクリプトを登録して呼び出せるようにした。Rox-filerで画像が入ったディレクトリを開く → 画像を選択して右クリック → Set IceWM background、を選べば背景画像の変更ができるようになった。
登録の仕方は…。
Windowsも、SendTo フォルダ内にショートカットファイルを作れば、エクスプローラ上の「送る」メニューの項目が増えるわけだけど、それと似たようなものだと思う。Windowsのショートカットファイル ≒ Linuxのシンボリックリンクと思っておけばいい。(厳密には色々違うはず。Windowsにもシンボリックリンクはあるので…。)
_ubulog: icewmの壁紙を変える
icewmbg-changer.sh or icewmbg-changer.sh /home/(USERNAME)/Pictures/wallpapers/bg.jpg
余談。これは自分のミスだけど、うっかり改行コードを CRLF にして保存してしまって、「必要なプログラムがないから実行できない」みたいなメッセージが出てきて悩んだ…。Linux上では改行コードを LF にすることをすっかり忘れてた…。
ちなみに、改行コードの変換には dos2unix が使える。
sudo apt install dos2unix
_Debian -- bookworm の dos2unix パッケージに関する詳細
_dos2unixコマンドでwindowsファイルを変換する【Linuxコマンド】 - プログラミング学習サイト
Debianの場合、dos2unix というパッケージの中に、dos2unix, unix2dos, mac2unix, unix2mac などが入ってる。
スクリプトが動作したので、せっかくだから Rox-filer にこのスクリプトを登録して呼び出せるようにした。Rox-filerで画像が入ったディレクトリを開く → 画像を選択して右クリック → Set IceWM background、を選べば背景画像の変更ができるようになった。
登録の仕方は…。
- Rox-filerで画像ファイルを右クリックして「メニューのカスタマイズ」を選ぶ。
- 別ディレクトリが開かれて、「この中にシンボリックリンクを作れば登録される」と表示される。
- 前述のスクリプトをドラッグアンドドロップすると、コピー、移動、シンボリックリンク作成、等のメニューが表示されるので、シンボリックリンクを作成。
- もしくは、「シンボリックリンクを作れ」と指示されたディレクトリ内で ln を使ってシンボリックリンクを作成。
ln -s /home/(USERNAME)/bin/icewmbg-changer.sh "Set IceWM background"
Windowsも、SendTo フォルダ内にショートカットファイルを作れば、エクスプローラ上の「送る」メニューの項目が増えるわけだけど、それと似たようなものだと思う。Windowsのショートカットファイル ≒ Linuxのシンボリックリンクと思っておけばいい。(厳密には色々違うはず。Windowsにもシンボリックリンクはあるので…。)
◎ 画面解像度の変更 :
IceWMの画面解像度が狭い。arandr を使って解像度を変更した。Debian Linux の場合、arandr は以下でインストールできる。
画面解像度を変更できることを確認後、保存ボタンを押すとシェルスクリプト(.sh)として保存できる。今回は ~/.screenlayout/display.sh として保存。このシェルスクリプト内では、xrandr を呼び出して画面解像度を変更するように記述されている。
IceWM の startup ファイルに、上記のファイル(display.sh)を呼び出すように記述しておけば、ウインドウマネージャが表示された直後に画面解像度が変更される。Debian の場合は以下だろうか。startupファイルを新規作成して、実行権限を与えて、内容を修正。
追記する内容は以下。
ただ、この設定をしても、画面解像度は変わるものの、それに合わせて背景画像のリサイズは行われなかった。おそらく、背景画像を表示し終わった後で、画面解像度の変更が行われてしまうから、背景画像のサイズがおかしいままになるのではないか。
icewmbg を使えば背景画像について色々と指示が出せるので、~/.icewm/startup に記述して、画面解像度の変更後に呼ばれるようにしてみた。内容としては以下のようになった。
icewmbg を即座に呼んでしまうと反映されなかったので、sleep を使って1秒ほど待ってから呼ぶようにしてみたら、それらしく反映された。
ちなみに、今回は VMware上でDebian Linuxを動かしてるので、クリップボード共有をするために、/usr/bin/vmware-user & も呼んでいる。
※ 2024/08/31追記。実機 + Ubuntu Linux 22.04 LTS の場合、icewmbg -r & では反映されなかったけど、icewmbg -p & なら反映された。
sudo apt install arandr
画面解像度を変更できることを確認後、保存ボタンを押すとシェルスクリプト(.sh)として保存できる。今回は ~/.screenlayout/display.sh として保存。このシェルスクリプト内では、xrandr を呼び出して画面解像度を変更するように記述されている。
IceWM の startup ファイルに、上記のファイル(display.sh)を呼び出すように記述しておけば、ウインドウマネージャが表示された直後に画面解像度が変更される。Debian の場合は以下だろうか。startupファイルを新規作成して、実行権限を与えて、内容を修正。
cd ~/.icewm touch startup chmod +x startup vi startup
追記する内容は以下。
/home/(USERNAME)/.screenlayout/display.sh &
ただ、この設定をしても、画面解像度は変わるものの、それに合わせて背景画像のリサイズは行われなかった。おそらく、背景画像を表示し終わった後で、画面解像度の変更が行われてしまうから、背景画像のサイズがおかしいままになるのではないか。
icewmbg を使えば背景画像について色々と指示が出せるので、~/.icewm/startup に記述して、画面解像度の変更後に呼ばれるようにしてみた。内容としては以下のようになった。
/home/(USERNAME)/.screenlayout/display.sh & sleep 1 icewmbg -r & /usr/bin/vmware-user &
icewmbg を即座に呼んでしまうと反映されなかったので、sleep を使って1秒ほど待ってから呼ぶようにしてみたら、それらしく反映された。
ちなみに、今回は VMware上でDebian Linuxを動かしてるので、クリップボード共有をするために、/usr/bin/vmware-user & も呼んでいる。
※ 2024/08/31追記。実機 + Ubuntu Linux 22.04 LTS の場合、icewmbg -r & では反映されなかったけど、icewmbg -p & なら反映された。
◎ 参考ページ :
_ubulog: icewmの壁紙を変える
_IceWM - 共通事項
_IceWM - 共通事項 - フォント - バー
_超軽量ウィンドウマネージャicewmで古いマシンを快適に | Cloud-Work.net
_ubulog: ubuntuにicewmを入れる
_icewmの設定例。architect-20151005-icewm-archlinux: ゆったりとLinux
_icewmでアンチエイリアス | Days of speed
_好きこそ物の上手なれ 【Linux】icewm の導入【軽量化】
_Debian6(Squeeze)+icewm | 簡単に言えば、一貫性のない事柄を書き付けたもの。
_Eee PC(IceWM)のフォント変更 - Sai10 Sight
_IceWMのフォントを調整 - Sai10 Sight
_しょぼいフォント駆逐作戦 | 1.5人 台湾体当たり生活記
_IceWM - 共通事項
_IceWM - 共通事項 - フォント - バー
_超軽量ウィンドウマネージャicewmで古いマシンを快適に | Cloud-Work.net
_ubulog: ubuntuにicewmを入れる
_icewmの設定例。architect-20151005-icewm-archlinux: ゆったりとLinux
_icewmでアンチエイリアス | Days of speed
_好きこそ物の上手なれ 【Linux】icewm の導入【軽量化】
_Debian6(Squeeze)+icewm | 簡単に言えば、一貫性のない事柄を書き付けたもの。
_Eee PC(IceWM)のフォント変更 - Sai10 Sight
_IceWMのフォントを調整 - Sai10 Sight
_しょぼいフォント駆逐作戦 | 1.5人 台湾体当たり生活記
[ ツッコむ ]
2024/08/30(金) [n年前の日記]
#1 [debian][linux][icewm] icewmbgの動作がちょっとよく分からない
Debian Linux 12 Bookworm 上で IceWM の動作確認をしていたけれど、背景画像/壁紙を設定する icewmbg の動作がよく分からない。
_icewmbg(1) | man
VMware 上で動かしてる分には、icewmbg -r で背景画像/壁紙の再リサイズが行われるのだけど、実機 + Ubuntu Linux 22.04 LTS 上で IceWM を動かしてみたら反映されなくて…。
色々試してみたら、実機 + Ubuntu Linux 22.04 LTS 上の場合、icewmbg -p なら反映されるっぽいなと…。VMware + Debian Linux 12 Bookworm でも同じ指定で動作した。ちなみに -p は、既に icewmbg が動いているなら新しく置き換えて、icewmbg が動いてなければ新しく起動する、というオプションらしい。
_icewmbg(1) | man
VMware 上で動かしてる分には、icewmbg -r で背景画像/壁紙の再リサイズが行われるのだけど、実機 + Ubuntu Linux 22.04 LTS 上で IceWM を動かしてみたら反映されなくて…。
色々試してみたら、実機 + Ubuntu Linux 22.04 LTS 上の場合、icewmbg -p なら反映されるっぽいなと…。VMware + Debian Linux 12 Bookworm でも同じ指定で動作した。ちなみに -p は、既に icewmbg が動いているなら新しく置き換えて、icewmbg が動いてなければ新しく起動する、というオプションらしい。
[ ツッコむ ]
2024/08/31(土) [n年前の日記]
#1 [ubuntu][linux][icewm] IceWMの設定をまだ弄ってる
Ubuntu Linux 20.04 / 22.04 LTS + IceWM の設定ファイルを弄ってる。
◎ toolbar設定 :
~/.icewm/toolbar というテキストファイルを作って記述すると、IceWM のタスクバー(?)の左のほうにアプリを登録することができる。/usr/share/icewm/toolbar がサンプルファイルなので、コピーしてきて中身を修正するのが良さそう。
以下は一例。ファイラーとして、ROX filer や PCManFM を追加したり、テキストエディタとして gedit を追加したりしている。

おそらく、「prog "アプリ名" "アイコン画像ファイルの名前かパス" "実行ファイルのパス"」を記述するのかなと…。
アイコン画像は、おそらく /usr/share/icons/gnome/ の中のどれかが使われてる気がする。自信無いけど。24x24 とか 32x32 のようにサイズ別にフォルダが作られていて、更にその中で apps や actions といった名前で分かれていた。
IceWM のどこかの設定ファイルで、どのフォルダ内のアイコン画像を参照するのか指定されているのだろうけど、どこで指定されているのか分からない…。
cp /usr/share/icewm/toolbar ~/.icewm/ nano ~/.icewm/toolbar
以下は一例。ファイラーとして、ROX filer や PCManFM を追加したり、テキストエディタとして gedit を追加したりしている。
prog Terminal terminal.png x-terminal-emulator # prog XTerm terminal.png x-terminal-emulator # prog FTE fte fte # prog Netscape netscape netscape # prog "Vim" vim /usr/bin/gvim -f prog "WWW" web-browser.png x-www-browser prog "ROX Filer" file-manager.png rox prog PCManFM file-manager.png pcmanfm prog gedit text-editor.png gedit

おそらく、「prog "アプリ名" "アイコン画像ファイルの名前かパス" "実行ファイルのパス"」を記述するのかなと…。
アイコン画像は、おそらく /usr/share/icons/gnome/ の中のどれかが使われてる気がする。自信無いけど。24x24 とか 32x32 のようにサイズ別にフォルダが作られていて、更にその中で apps や actions といった名前で分かれていた。
IceWM のどこかの設定ファイルで、どのフォルダ内のアイコン画像を参照するのか指定されているのだろうけど、どこで指定されているのか分からない…。
◎ programsファイルについて :
Ubuntu Linux + IceWM上では、スタートメニューの「プログラム」(programs)の中が空になってしまっている。本来、/etc/X11/icewm/programs に書かれた内容が表示されるはずなのだけど…。
/etc/X11/icewm/programs の最初に空白行があったので削除してみたところ、上記の項目も表示されるようになった。
どうやら programs ファイルには空行を入れてはいけないらしい…。空行があると、そこで表示が終わってしまうのだろうな…。
/etc/X11/icewm/programs の最初に空白行があったので削除してみたところ、上記の項目も表示されるようになった。
sudo nano /etc/X11/icewm/programs
どうやら programs ファイルには空行を入れてはいけないらしい…。空行があると、そこで表示が終わってしまうのだろうな…。
◎ キーリピート間隔を調整 :
キーリピートが始まるまでの時間が長過ぎる。調整したい。X11環境の場合、xset で設定できる模様。
~/.icewm/startup に前述の行を書いてみたら、IceWM起動時から設定が反映されるようになった。
_キーリピートを高速化する - Qiita
_Xorg/キーボード設定 - ArchWiki
xset r rate 200 30
- リピート開始まで 200ms (デフォルトは 660ms)
- リピート間隔は 30Hz (デフォルトは 25Hz)
~/.icewm/startup に前述の行を書いてみたら、IceWM起動時から設定が反映されるようになった。
_キーリピートを高速化する - Qiita
_Xorg/キーボード設定 - ArchWiki
◎ IceWMのデフォルト仮想端末を変更 :
Ubuntu Linux 20.04 / 22.04 LTS の場合、RoxTermその他がデフォルトの仮想端末(x-terminal-emulator)として設定されてる感じがする。以下で変更した。
利用できる仮想端末が一覧表示されるので、数字を打ち込んで選んでやれば設定される。
_Debian/Ubuntuでデフォルトのターミナルエミュレータを変更する -- ぺけみさお
sudo update-alternatives --config x-terminal-emulator
利用できる仮想端末が一覧表示されるので、数字を打ち込んで選んでやれば設定される。
_Debian/Ubuntuでデフォルトのターミナルエミュレータを変更する -- ぺけみさお
[ ツッコむ ]
以上、31 日分です。