2016/04/09(土) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzを試用してみたり
OpenToonz は、スタジオジブリがアニメ制作に使っていた Toonz という商用ソフトをドワンゴが買い取って、オープンソースで公開したアニメ制作ソフト。
_OpenToonz
_無料でスタジオジブリのアニメ制作ソフト「OpenToonz」を公開するとドワンゴが発表 - GIGAZINE
無料で使えるらしいので、試しにダウンロードして少し触ってみたり。環境は Windows10 x64。
うむ。ヤバイ。自分、これでも色々と2DCGソフトを触ってきて慣れてるほうだと自負していたけれど。このソフト、何をどうしたらいいのか全然分からん…。ヤバイ。OpenToonz、ヤバイ。
それでも、以下の動画を眺めていたらビミョーにちょっとだけ一部の機能の使い方だけは分かってきたような気がするので一応メモ。
_How To Animate For Free! | OpenToonz & Krita Livestream - YouTube
_OpenToonz
_無料でスタジオジブリのアニメ制作ソフト「OpenToonz」を公開するとドワンゴが発表 - GIGAZINE
無料で使えるらしいので、試しにダウンロードして少し触ってみたり。環境は Windows10 x64。
うむ。ヤバイ。自分、これでも色々と2DCGソフトを触ってきて慣れてるほうだと自負していたけれど。このソフト、何をどうしたらいいのか全然分からん…。ヤバイ。OpenToonz、ヤバイ。
それでも、以下の動画を眺めていたらビミョーにちょっとだけ一部の機能の使い方だけは分かってきたような気がするので一応メモ。
_How To Animate For Free! | OpenToonz & Krita Livestream - YouTube
◎ まずはツールバーを表示。 :
なんでもそうだけど、この手のツールは「ブラシツール」や「消しゴムツール」が並んでるツールバーが表示されてないと気分が出てこないじゃないですか。なので、まずはそこから表示。パッと見の印象は大事。
*1
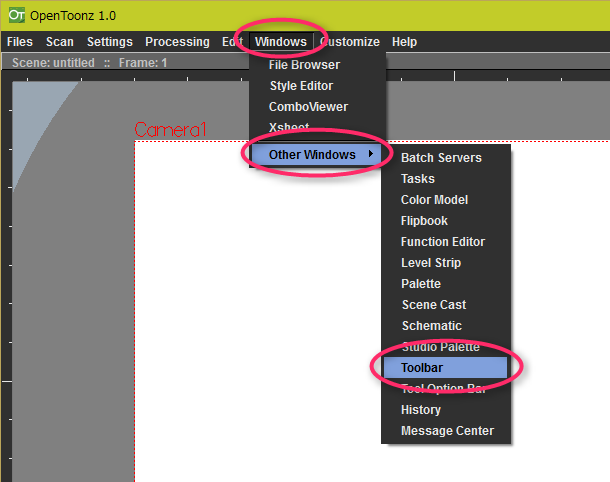
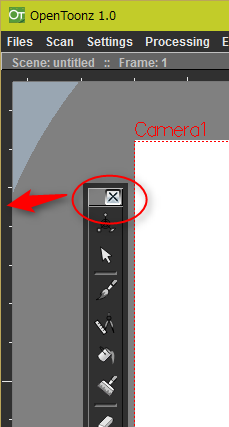
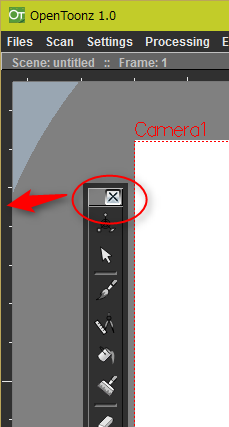
Windows → Other Windows → Toolbar、を選択。

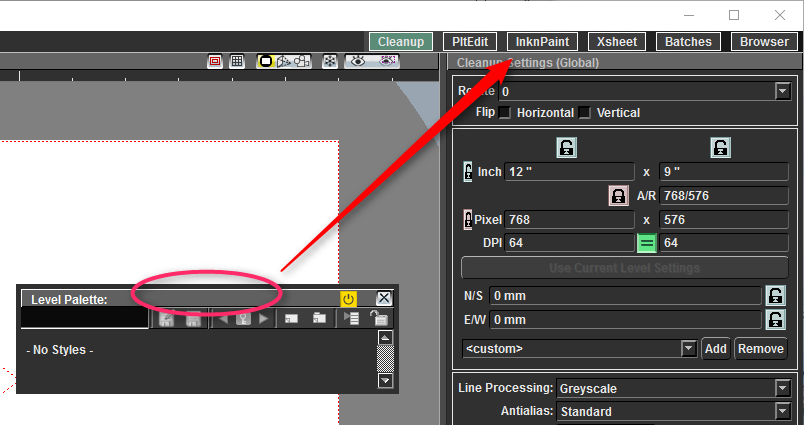
ツールバーが表示されるので、一番上のあたりをマウスでドラッグしてアプリウインドウの端っこのあたりに持っていくと緑色の棒が出て「ここにくっつけることができるよ」と教えてくれるので、そこで離す。と、好きな位置にくっつけて配置することができる。
もしかすると、Tool Option Bar も表示してどこかに置いといたほうがいいのかもしれない。
ついでに、パレットウインドウも表示しておく。このソフトは、線を描いたり色を塗ったりするときに「パレット」というのを使うので…。アニメ制作って、色塗りをする前に、使う色の種類がえてして決められてるわけで。それらを、パレットとして管理するのだろうと。
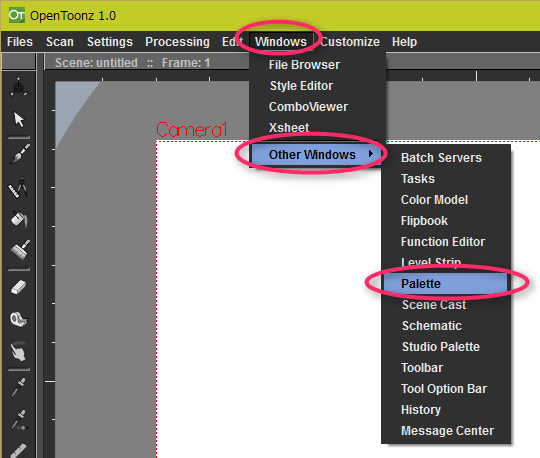
Windows → Other Windows → Palette、を選択。
コレも、ドラッグして好きな位置にくっつけて配置することができる。
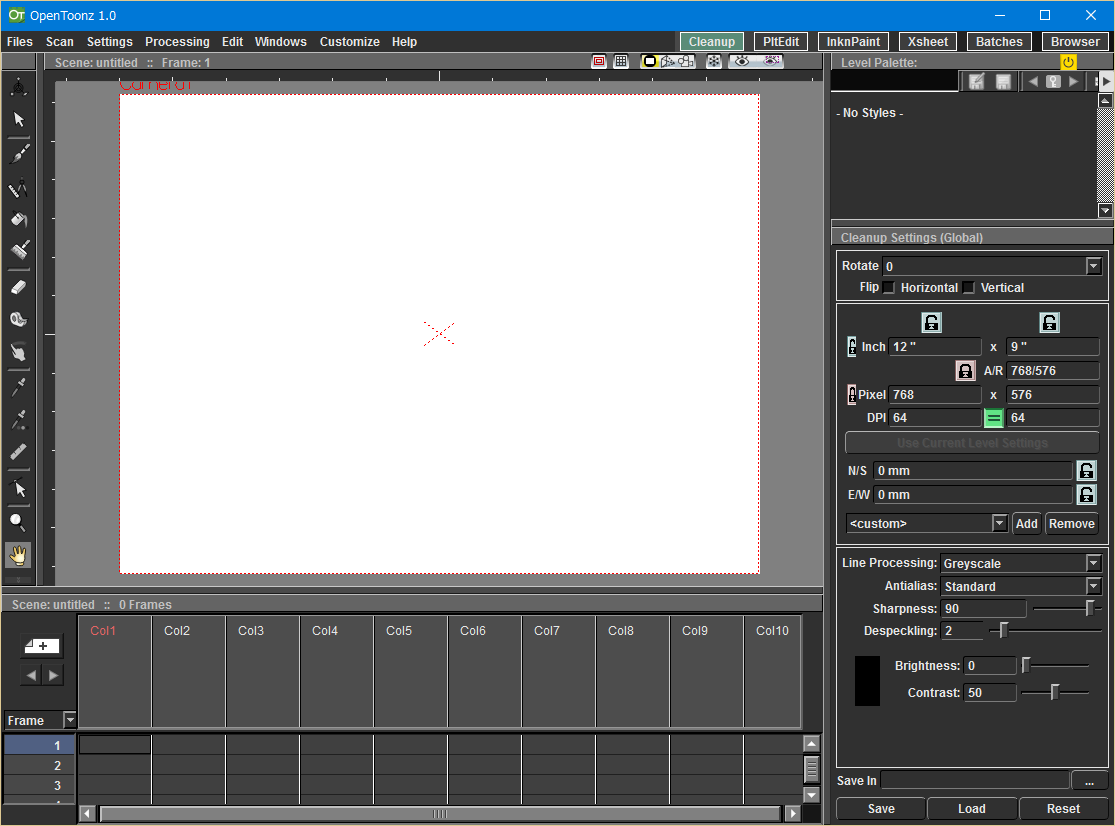
そうすると、見た目がこんな感じになる。 コレなら…なんだか使えそうな気がしてきた…。
Windows → Other Windows → Toolbar、を選択。

もしかすると、Tool Option Bar も表示してどこかに置いといたほうがいいのかもしれない。
ついでに、パレットウインドウも表示しておく。このソフトは、線を描いたり色を塗ったりするときに「パレット」というのを使うので…。アニメ制作って、色塗りをする前に、使う色の種類がえてして決められてるわけで。それらを、パレットとして管理するのだろうと。
Windows → Other Windows → Palette、を選択。
コレも、ドラッグして好きな位置にくっつけて配置することができる。
そうすると、見た目がこんな感じになる。 コレなら…なんだか使えそうな気がしてきた…。
◎ オニオンスキンとやらを有効に。 :
アニメ制作ソフトってもんは、オニオンスキンが使えないと、さっぱり気分が出ないわけですよ。だからソレも有効に。
オニオンスキンってのは、前に描いた絵をうっすらと透かして見ることができる機能。手描きアニメで言えば、トレス台みたいなもの。

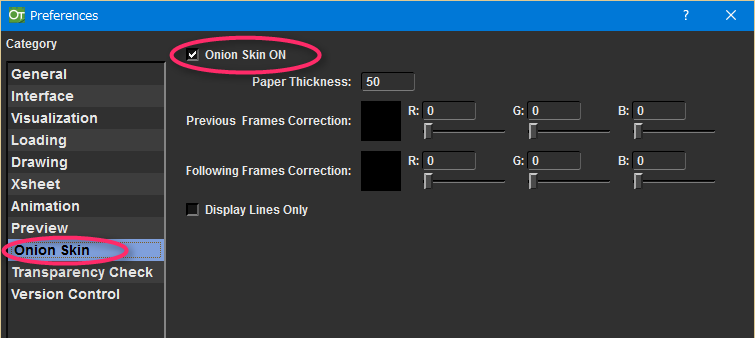
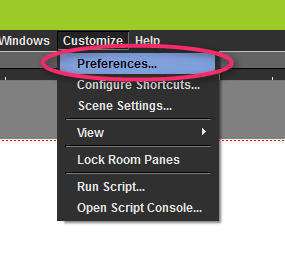
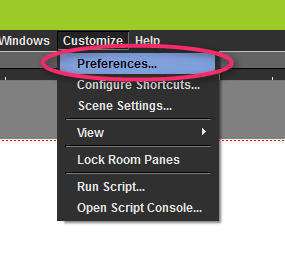
Customize → Preferences、を選択。
左側で、Onion Skin を選んで、右側の上のほうで、Onion Skin ON にチェックを入れる。
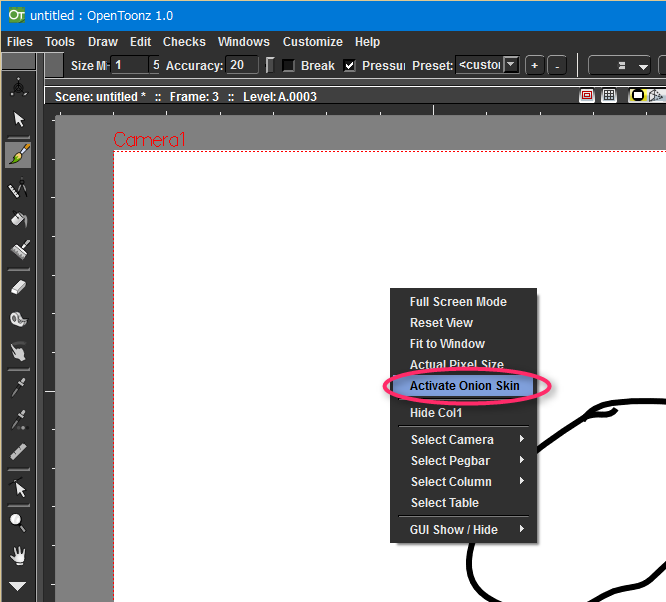
作業中の、有効・無効の切り替えは、画面の中で右クリックするとメニューが出てくるから…。 Activate Onion Skin を選択。コレでオニオンスキンが有効状態になる。
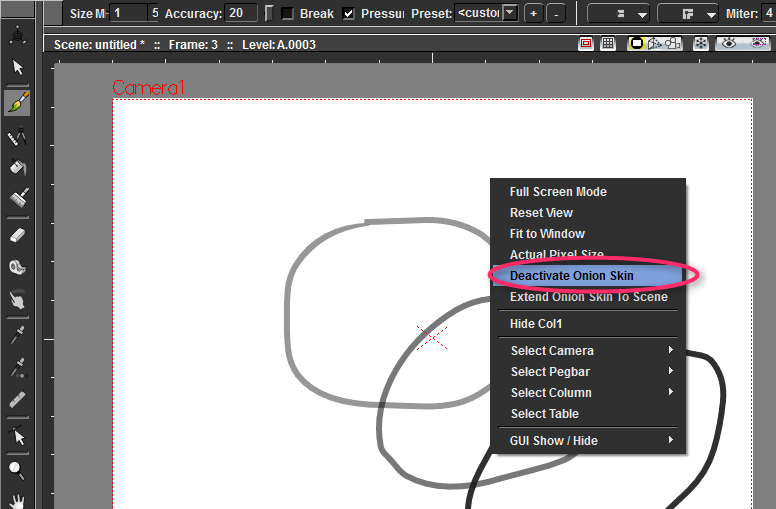
無効にしたい場合は、同様に右クリックして…。 Deactivate Onion Skin を選択。コレでオニオンスキンが無効状態になる。
オニオンスキンってのは、前に描いた絵をうっすらと透かして見ることができる機能。手描きアニメで言えば、トレス台みたいなもの。

左側で、Onion Skin を選んで、右側の上のほうで、Onion Skin ON にチェックを入れる。
作業中の、有効・無効の切り替えは、画面の中で右クリックするとメニューが出てくるから…。 Activate Onion Skin を選択。コレでオニオンスキンが有効状態になる。
無効にしたい場合は、同様に右クリックして…。 Deactivate Onion Skin を選択。コレでオニオンスキンが無効状態になる。
◎ 実際に何か描いてみる。 :
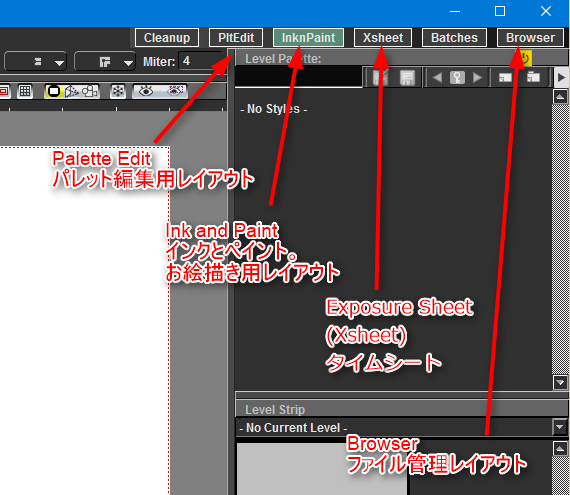
OpenToonz は、各作業をしやすいように、画面レイアウトがいくつか用意されてるようで。右上のボタンを押せば、レイアウトが切り替えられるっぽい。
お絵描きをしたいので、InknPaint (たぶん、Ink and Paintの略じゃないかな…) をクリック。
デフォルトではツールバー等が表示されてないと思うので、Windows → Toolbar や、Windows → Tool Option Bar を選んで、好きな位置に配置しておいたほうがヨサゲ。
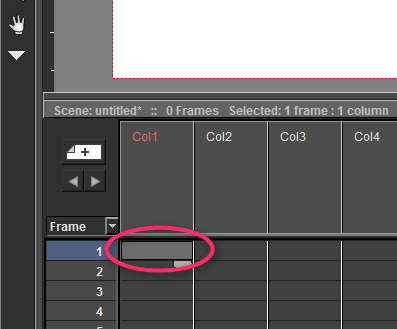
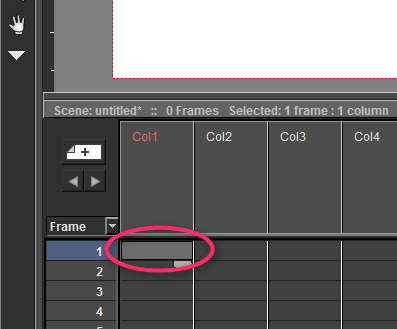
XSheetウインドウ内でクリックして、「このセル/フレームに描くよ」と指定する。
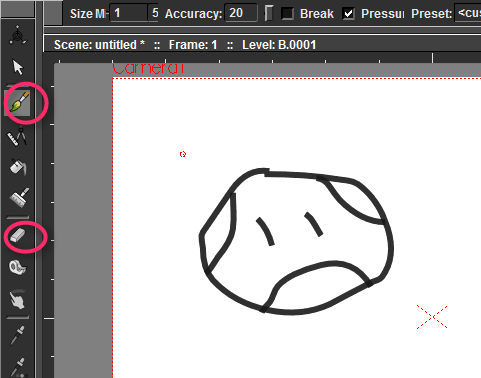
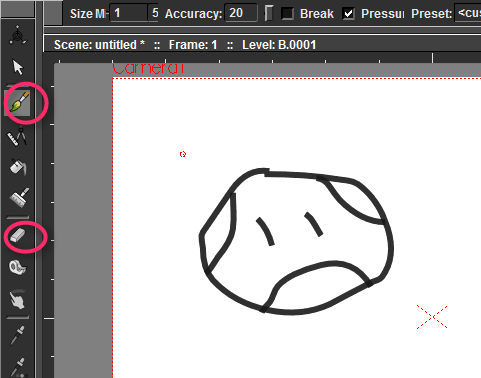
ブラシツール(Brush Tool)や消しゴムツール(Eraser Tool)で、画面に何か描いてみる。ちなみに、ツールバー上のアイコンの上でマウスカーソルをしばらく止めておくと、「Brush Tool」「Eraser Tool」等、ツール名を表示してくれるので、それを頼りにどんなことをするツールなのか予想できそうな予感。
間違って描いてしまったときは、Ctrl + Z キーを押せば、Undo(元に戻す) ができる。
色を塗るときは、バケツツール(Fill Tool)を使う…のだけど。その前に、色塗り用のパレットを用意しておかないといけない。
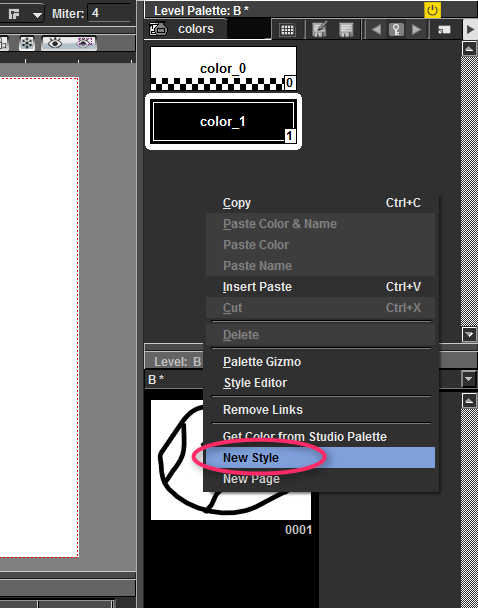
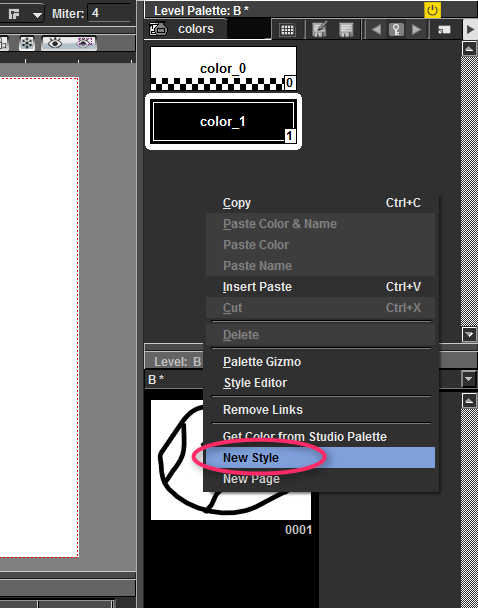
パレットウインドウ内で右クリック。
New Style を選ぶ。
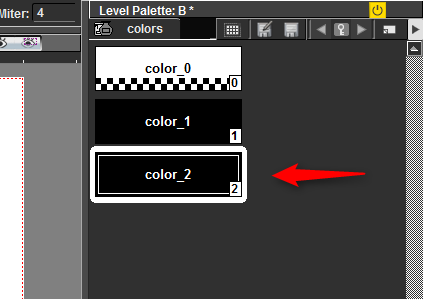
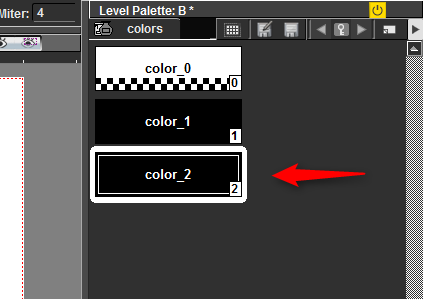
パレットが一つ追加された。
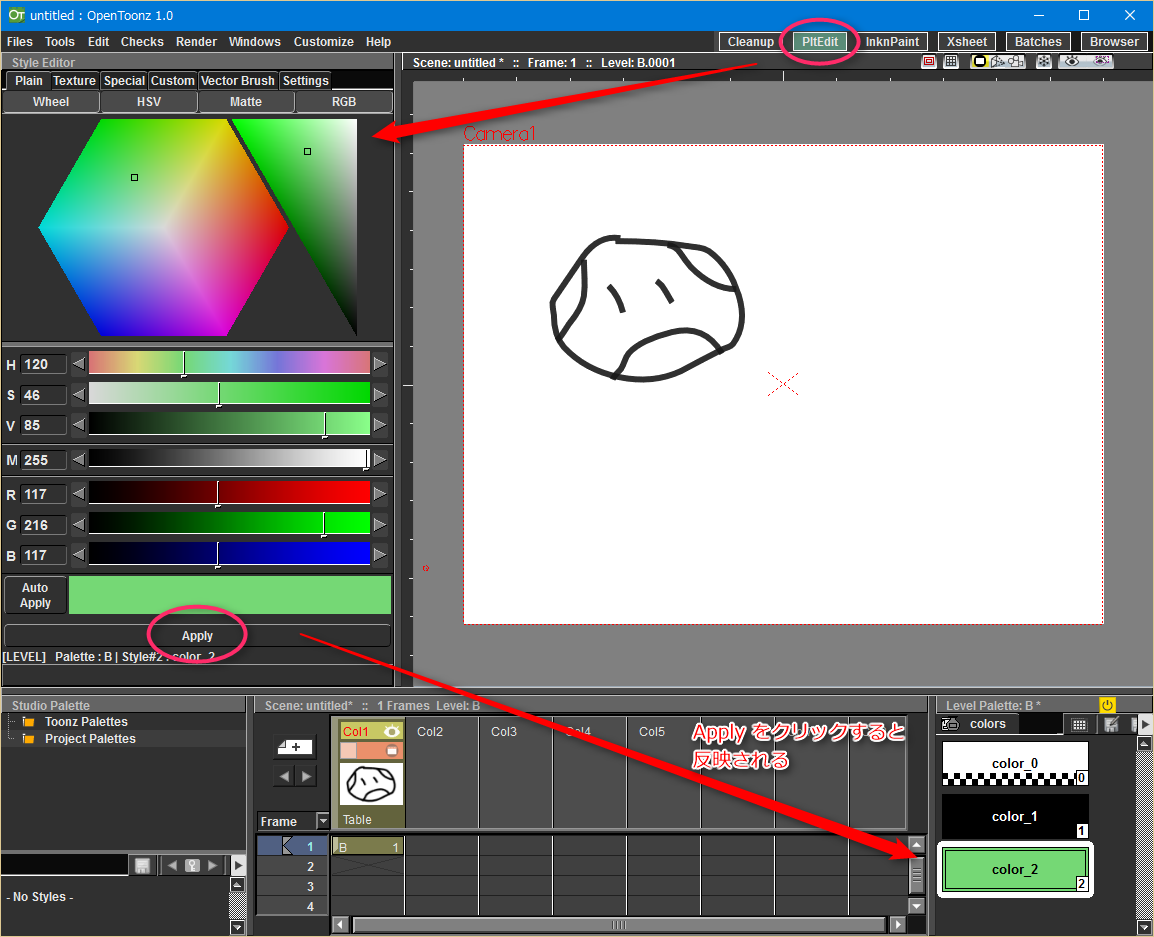
パレットの色を変更するのは、Palette Edit(PltEdit)で作業したほうが楽だろうから、そっちに切り替える。 右上の、PltEdit をクリックして、色を変更したら、Apply ボタンをクリック。変更が反映される。
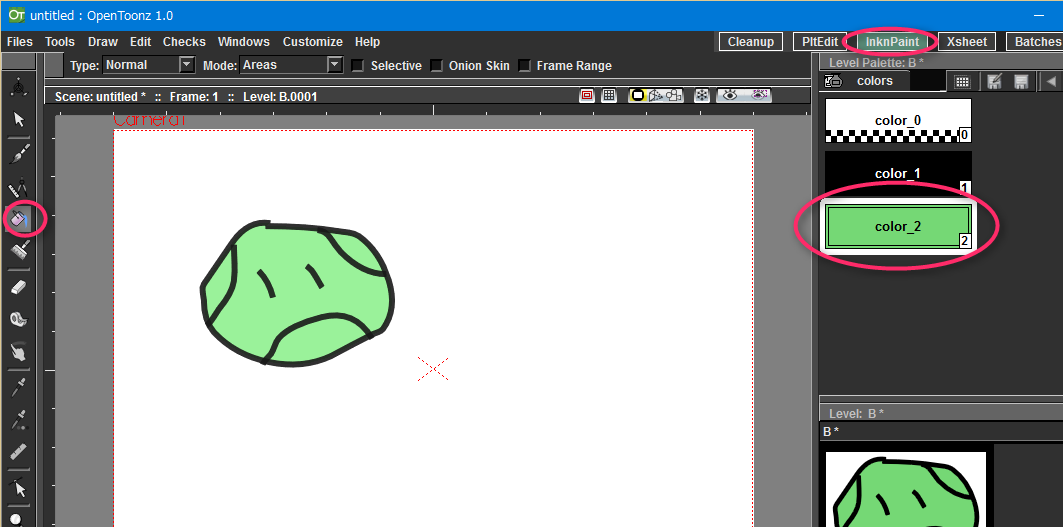
InknPaintレイアウトに戻って、塗りに使うパレットを選択。バケツツール(Fill Tool)を選んで、塗りたいところをクリックしていく。 線が閉じていれば、クリックするだけで塗ってくれる模様。
これで、何かしら落書きすることはできた。
デフォルトではツールバー等が表示されてないと思うので、Windows → Toolbar や、Windows → Tool Option Bar を選んで、好きな位置に配置しておいたほうがヨサゲ。
XSheetウインドウ内でクリックして、「このセル/フレームに描くよ」と指定する。

ブラシツール(Brush Tool)や消しゴムツール(Eraser Tool)で、画面に何か描いてみる。ちなみに、ツールバー上のアイコンの上でマウスカーソルをしばらく止めておくと、「Brush Tool」「Eraser Tool」等、ツール名を表示してくれるので、それを頼りにどんなことをするツールなのか予想できそうな予感。

間違って描いてしまったときは、Ctrl + Z キーを押せば、Undo(元に戻す) ができる。
色を塗るときは、バケツツール(Fill Tool)を使う…のだけど。その前に、色塗り用のパレットを用意しておかないといけない。
パレットウインドウ内で右クリック。

パレットが一つ追加された。

パレットの色を変更するのは、Palette Edit(PltEdit)で作業したほうが楽だろうから、そっちに切り替える。 右上の、PltEdit をクリックして、色を変更したら、Apply ボタンをクリック。変更が反映される。
InknPaintレイアウトに戻って、塗りに使うパレットを選択。バケツツール(Fill Tool)を選んで、塗りたいところをクリックしていく。 線が閉じていれば、クリックするだけで塗ってくれる模様。
これで、何かしら落書きすることはできた。
◎ アニメを作る。 :
いよいよアニメを作ってみる。
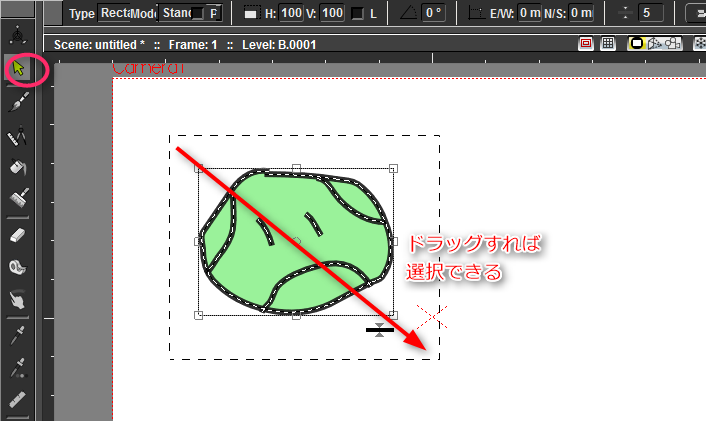
1枚1枚、せっせと絵を描いてもいいのだけど…。お試しで作業してるだけなのにシコシコと描いてたら時間がかかるので、既に描いたソレをコピーして使い回すことにする。 選択ツール(Selection Tool) を選んで、マウスドラッグすれば、ドラッグした範囲が選択できる。
選択した状態で、Ctrl + Cキー。これで、選択範囲がクリップボードにコピーできた。

XSheetウインドウ内で、次のフレームをクリック。
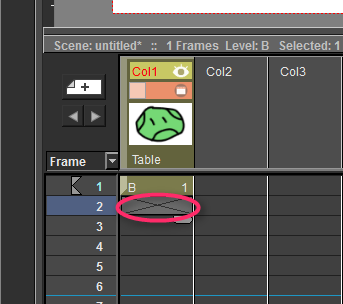
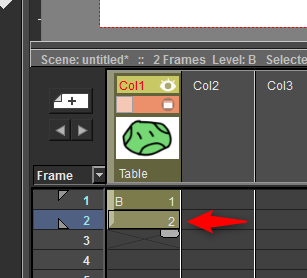
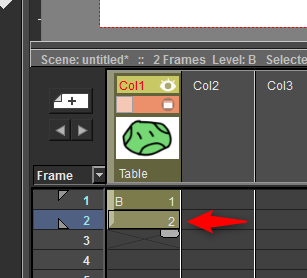
おもむろに、Ctrl + Vキーを押す。コピーしてた絵が「貼り付け」されて、XSheet内の表示が変わった。
「このフレームに、2枚目が指定されてるよ」と表示しているのだと思う。
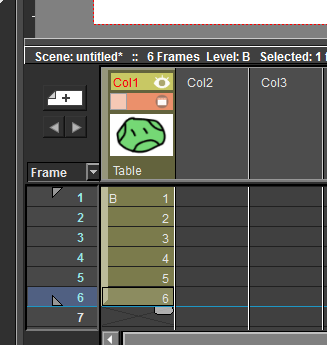
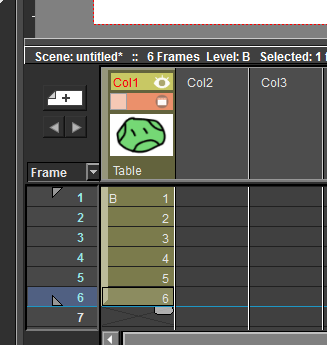
この調子で、バンバン増やす。
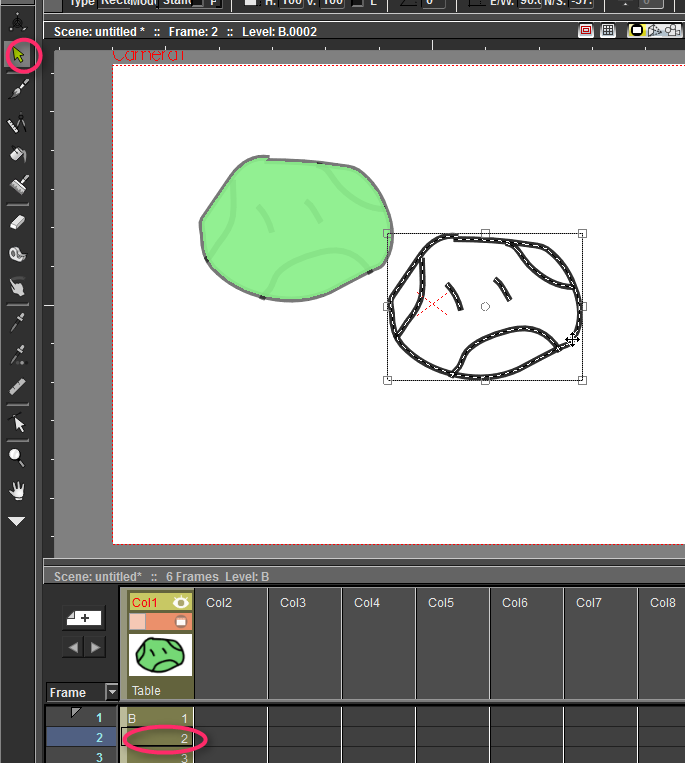
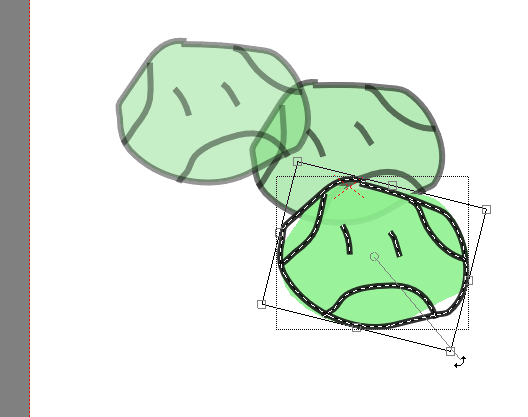
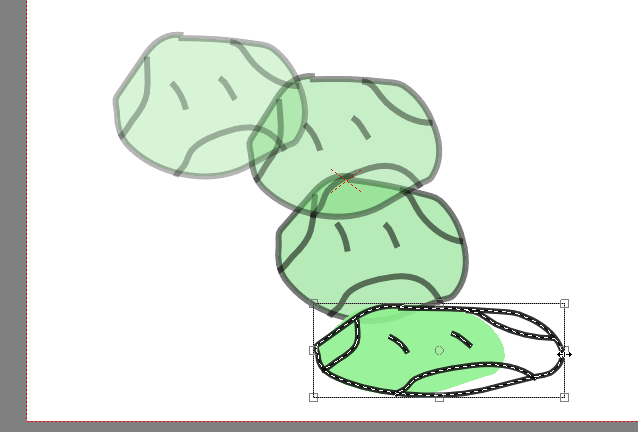
増やしたら、2フレーム目や3フレーム目をクリック。各フレームで、絵の位置を変更する。 選択ツールを使って絵を選択してから、絵の上にカーソルを持っていくと、カーソルが十字カーソルになるので、その状態ならドラッグして位置を移動できる。
選択範囲のちょっと外側にカーソルを持っていくと、絵を回転させることもできる。
選択範囲の境界の四角をドラッグすれば、拡大縮小もできる。
これで各フレームは作れた。けど。
たぶんこのままだとタイミングが早過ぎて酷いことになりそう。なので、XSheet(タイムシート)上で、どのフレームを何フレーム表示し続けるか調整する。
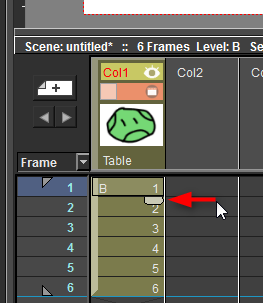
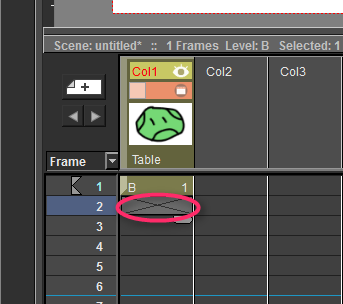
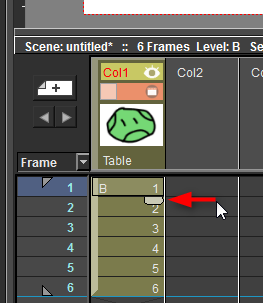
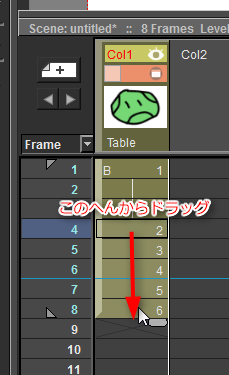
XSheetで、フレームをクリックすると、下にちいさいタブっぽい何かが表示される。
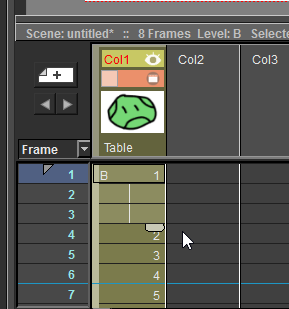
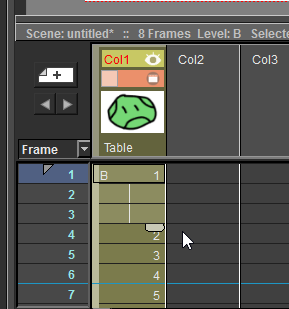
このタブっぽい何かを、マウスでググッと下にドラッグする。

1フレーム分を、3フレームの間、表示できるように指定できた。
この作業を1つ1つやっていってもいいのだけど、まとめてやることもできるようで…。
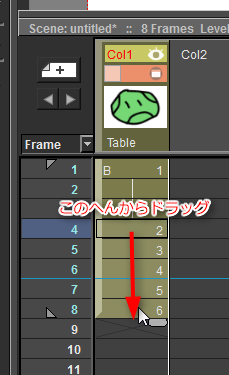
真ん中あたりから下に向けてマウスドラッグすると、複数のフレームを選択することができる。
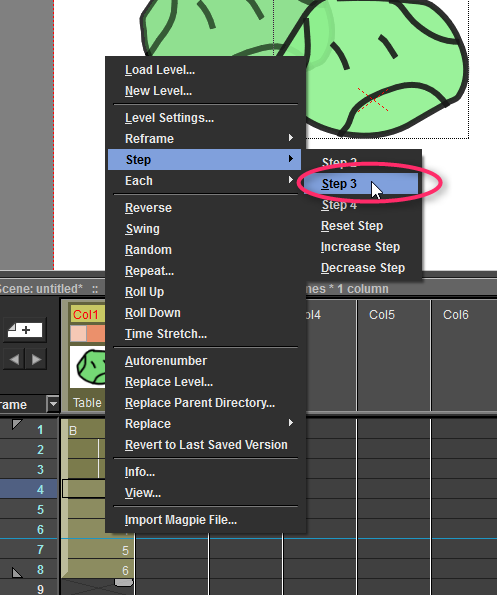
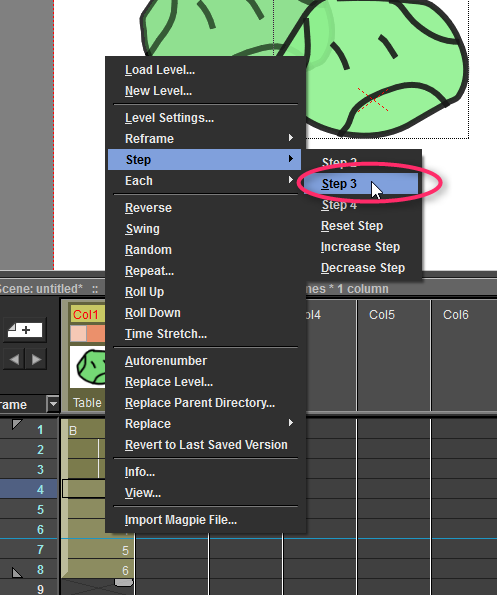
選択したフレーム上で右クリックするとメニューが表示される。
Step → Step 3 を選択。

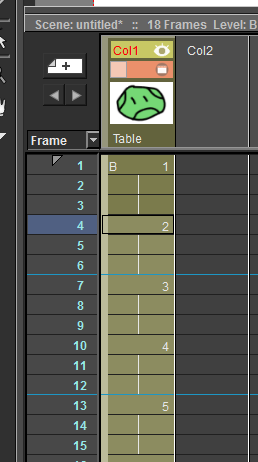
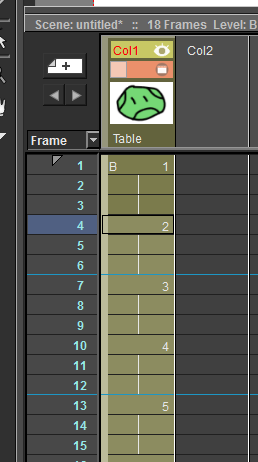
一気にタイミングを変えることができた。
ちなみに、XSheet上でフレームをダブルクリックすると、英数字を直接入力することができるようになるので、ガシガシとキー入力してタイミングを変更することも可能。
1枚1枚、せっせと絵を描いてもいいのだけど…。お試しで作業してるだけなのにシコシコと描いてたら時間がかかるので、既に描いたソレをコピーして使い回すことにする。 選択ツール(Selection Tool) を選んで、マウスドラッグすれば、ドラッグした範囲が選択できる。
選択した状態で、Ctrl + Cキー。これで、選択範囲がクリップボードにコピーできた。

おもむろに、Ctrl + Vキーを押す。コピーしてた絵が「貼り付け」されて、XSheet内の表示が変わった。

この調子で、バンバン増やす。

増やしたら、2フレーム目や3フレーム目をクリック。各フレームで、絵の位置を変更する。 選択ツールを使って絵を選択してから、絵の上にカーソルを持っていくと、カーソルが十字カーソルになるので、その状態ならドラッグして位置を移動できる。
選択範囲のちょっと外側にカーソルを持っていくと、絵を回転させることもできる。
選択範囲の境界の四角をドラッグすれば、拡大縮小もできる。
これで各フレームは作れた。けど。
たぶんこのままだとタイミングが早過ぎて酷いことになりそう。なので、XSheet(タイムシート)上で、どのフレームを何フレーム表示し続けるか調整する。
XSheetで、フレームをクリックすると、下にちいさいタブっぽい何かが表示される。


この作業を1つ1つやっていってもいいのだけど、まとめてやることもできるようで…。

選択したフレーム上で右クリックするとメニューが表示される。


ちなみに、XSheet上でフレームをダブルクリックすると、英数字を直接入力することができるようになるので、ガシガシとキー入力してタイミングを変更することも可能。
◎ 再生確認してみる。 :
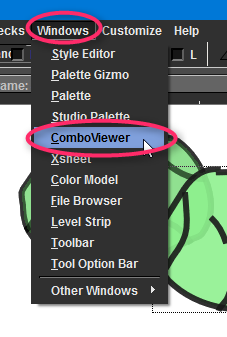
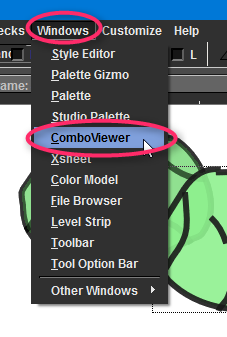
再生してみるには、ComboViewer とやらを使う。

WIndows → ComboViewer、を選択。
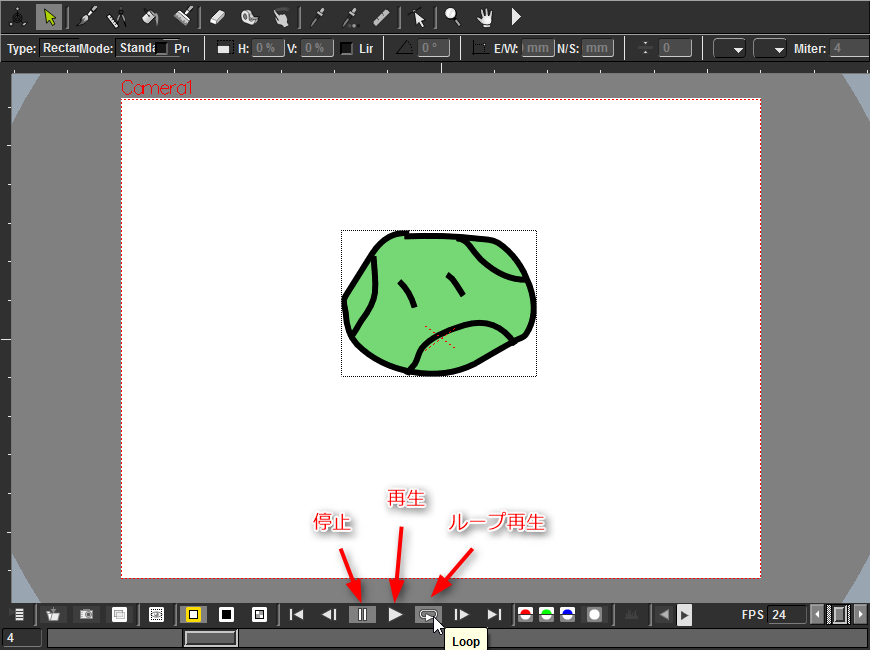
ComboViewer が表示された。 下のほうに、停止ボタン、再生ボタン、ループ再生ボタンがある。クリックすればそれぞれ再生できる。
ということで、ひとまず再生確認までは出来たけど。ここから動画等でエクスポートする方法が、まだ分かってないという…。

ComboViewer が表示された。 下のほうに、停止ボタン、再生ボタン、ループ再生ボタンがある。クリックすればそれぞれ再生できる。
ということで、ひとまず再生確認までは出来たけど。ここから動画等でエクスポートする方法が、まだ分かってないという…。
◎ 2016/04/10追記。 :
動画をレンダリングして出力する方法が分かった。右上のほうで Xsheet を選ぶと、メニューの中に「Render」というのが出現する。ここからレンダリング・動画出力ができる。
Render → Output Settings で、出力形式等を設定。pngにすれば連番画像が出力できるし、aviにすれば動画ファイルとして出力できるようで。
ちなみに。右上のソレを、自分で勝手に「InknPaintレイアウト」「Xsheetレイアウト」とか呼んでしまっていたけど。導入マニュアルpdfを呼んだら「Room と呼んでくれい」と書いてあった。「レイアウト」では、アニメ用語の「レイアウト」と混同しちゃうからマズいよな…。
Render → Output Settings で、出力形式等を設定。pngにすれば連番画像が出力できるし、aviにすれば動画ファイルとして出力できるようで。
ちなみに。右上のソレを、自分で勝手に「InknPaintレイアウト」「Xsheetレイアウト」とか呼んでしまっていたけど。導入マニュアルpdfを呼んだら「Room と呼んでくれい」と書いてあった。「レイアウト」では、アニメ用語の「レイアウト」と混同しちゃうからマズいよな…。
*1: まあ、ジブリ内では紙と鉛筆で原動画を描いてるから、その手のツールバーは要らなかったのかもしれないけど…。
この記事へのツッコミ
- Re: OpenToonzを試用してみたり by 名無しさん 2016/07/15 21:29
- 音の出し方がわからねえだ〜
[ ツッコミを読む(1) | ツッコむ ]
以上です。