2016/04/10(日) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzをまだ試用中
色々弄ってたら、操作方法がもう少し分かってきたのでメモ。
◎ メニュー等を日本語化できるのだな。 :
設定を変えれば、メニュー等を日本語化できると知った。
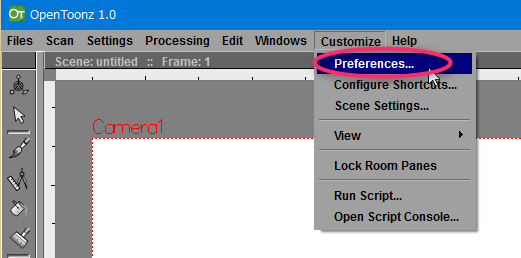
Customize → Preferences を選ぶ。
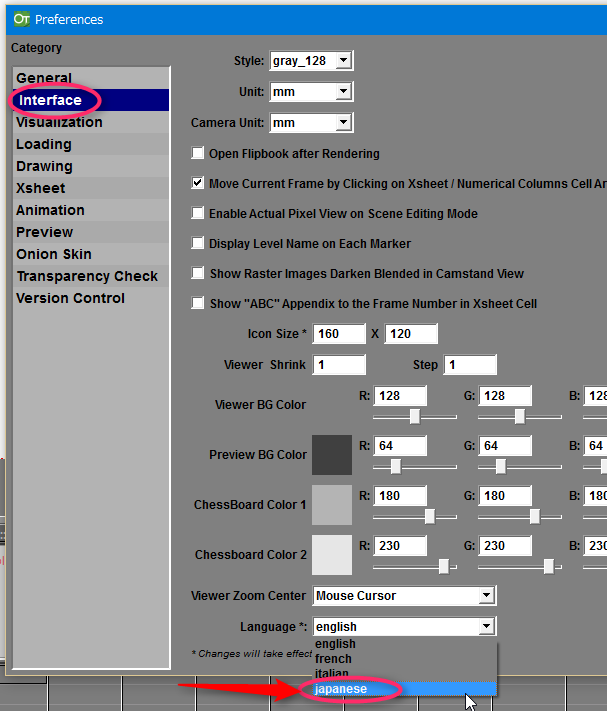
Interface → Language で、japanese を選んで、OpenToonz を再起動。

メニュー等が日本語化された。
これで随分と分かりやすくなった…。ありがたや。助かった。
Customize → Preferences を選ぶ。
Interface → Language で、japanese を選んで、OpenToonz を再起動。

これで随分と分かりやすくなった…。ありがたや。助かった。
◎ カメラワークの指定の仕方。 :
カメラワークは、Xsheet Room でつけていく、らしい。
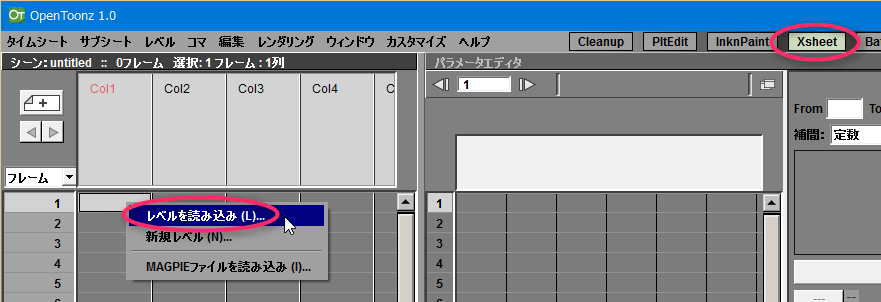
とりあえず、外部の何かで作った一枚絵を読み込んで実験してみる。 Xsheet Room を選んで、読み込みたいフレームをクリックしてから、その上で右クリック。メニューの中から、レベルを読み込み、を選択。
レベルっていうのは…。OpenToonz の場合、アニメのセルのことをレベル、と呼んでるらしい。日本のアニメ制作では、セルが2枚3枚と重なるたびに、Aセル、Bセル、Cセルと呼び分けていくらしいけど、たぶんソレがレベルに相当するんじゃないかなと。よく知らないけど。
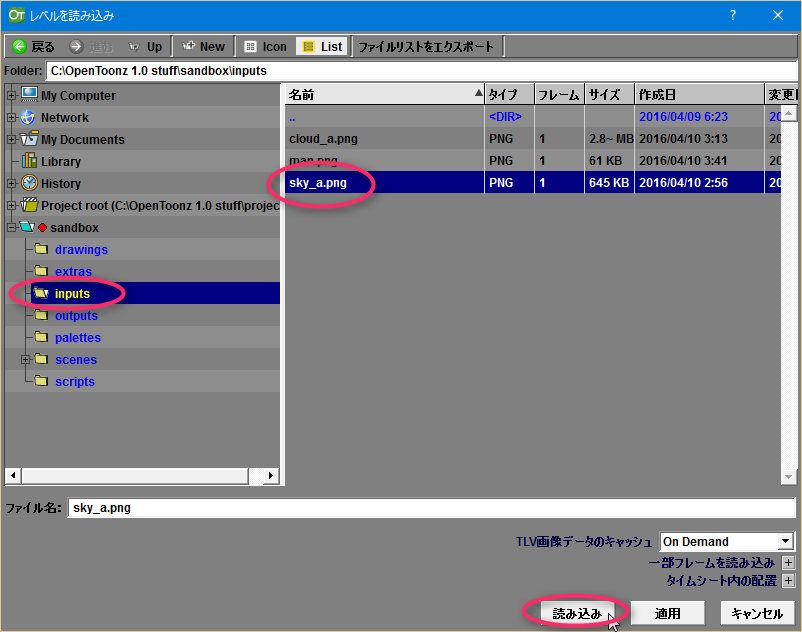
ダイアログが開くので、読み込みたい画像ファイルを指定して、下のほうにある「読み込み」ボタンをクリック。
OpenToonz 以外で作られた画像群は、inputs という名前のフォルダに入れておこうぜ、という約束になってるらしいので、自分も sandbox\inputs\ に入れておいた。
ちなみに。
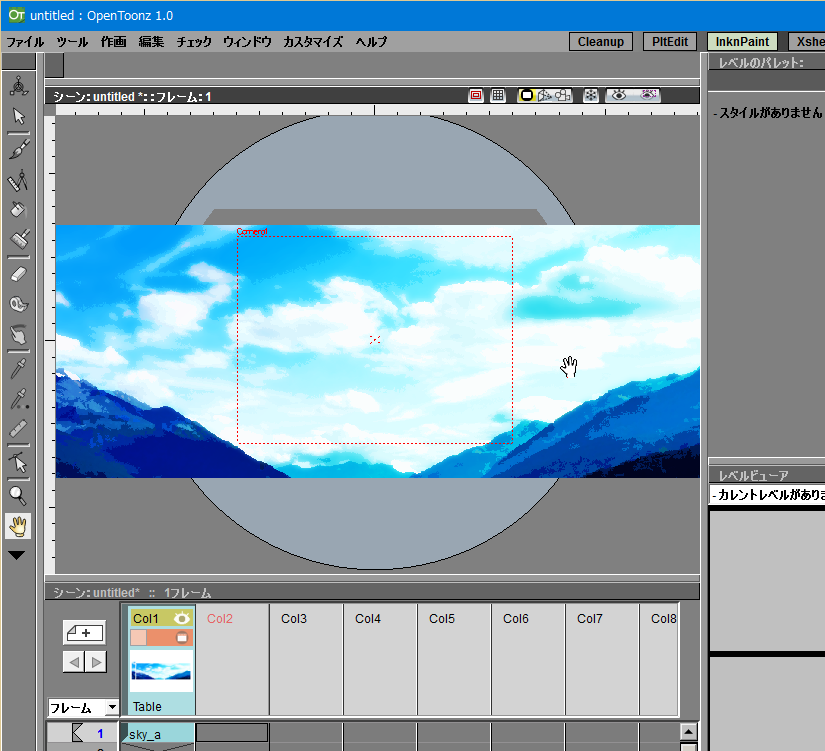
背景画像が読み込めた。
ちなみに。
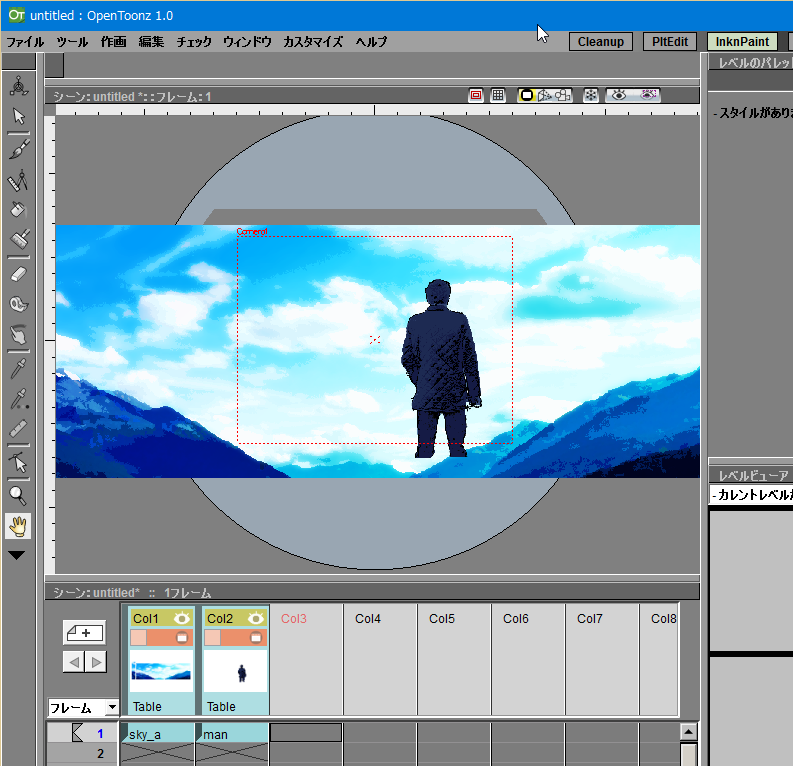
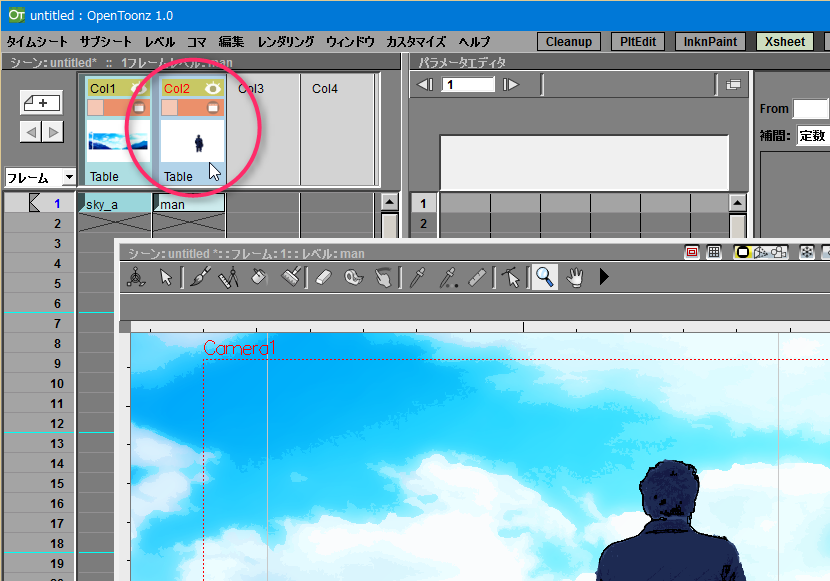
同様に、背景の手前に表示したい画像(一枚絵)も読み込んだ。
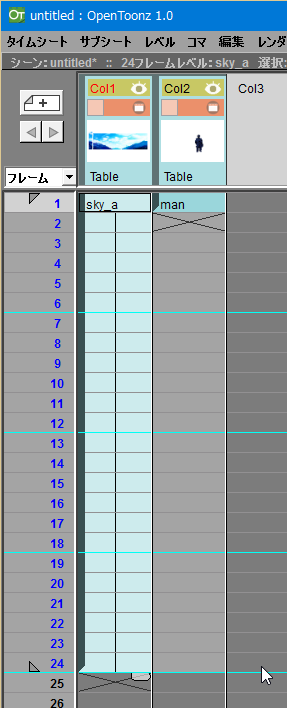
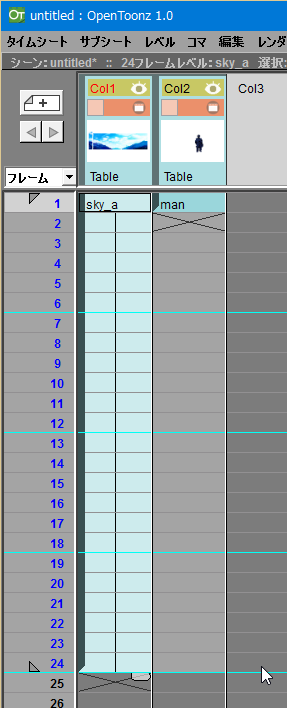
それぞれ、何フレームぐらい表示するのかを指定していく。Xsheet Room で作業する。
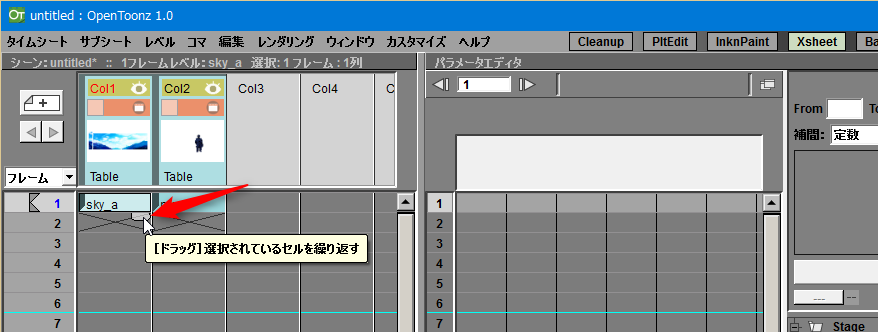
フレームをクリックすると、右下にタブっぽいものが出てくるので、そのタブっぽいものをマウスで下にドラッグする。

24フレーム(24コマ/秒のアニメなら、1秒間)、表示することにしてみた。ちなみに、もう一つのセル、というかレベルも、同じように表示するフレームを増やしておく。(スクリーンショットを撮った時は、指定し忘れてた…。)
カメラワークをつけていく。とりあえず、横にPANさせてみる。
PANってのは、ハイジがおじいさん達に食べさせようとクローゼットに隠してた…このボケは、おじさんおばさんしか分かんないな。 _M.S.C animetion studio HP で、PANについてちゃんと解説されてるので、参考にしてください。
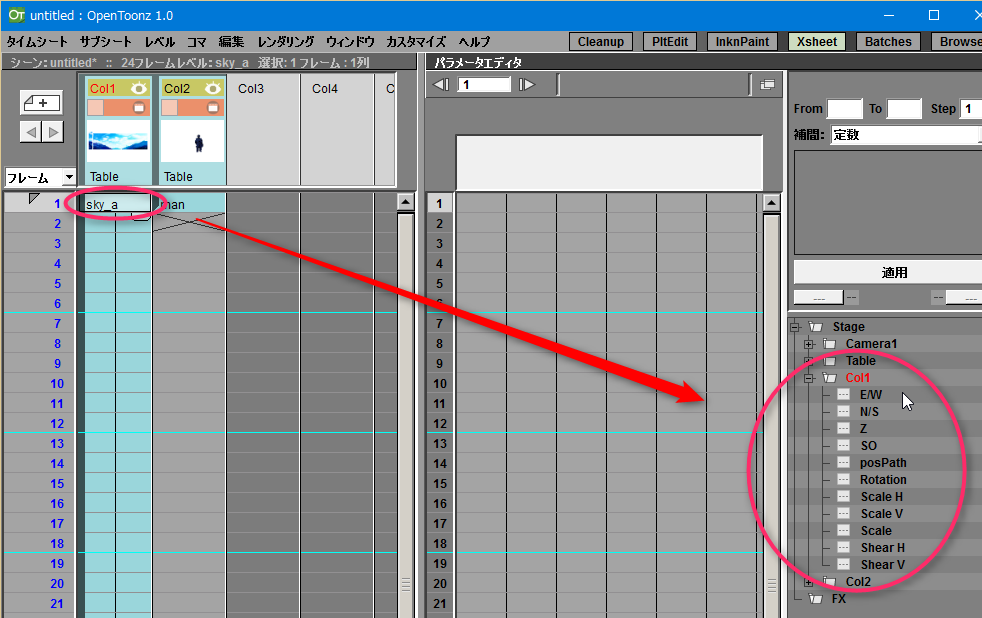
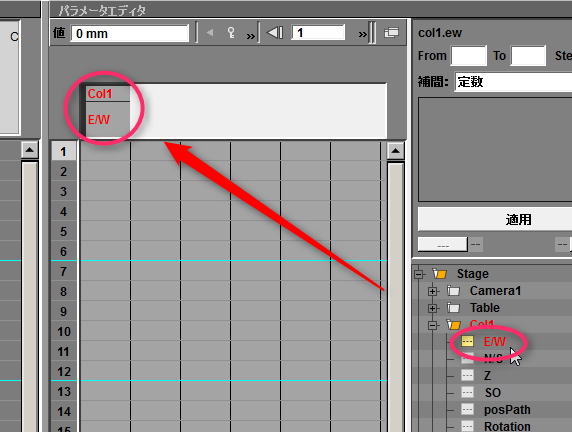
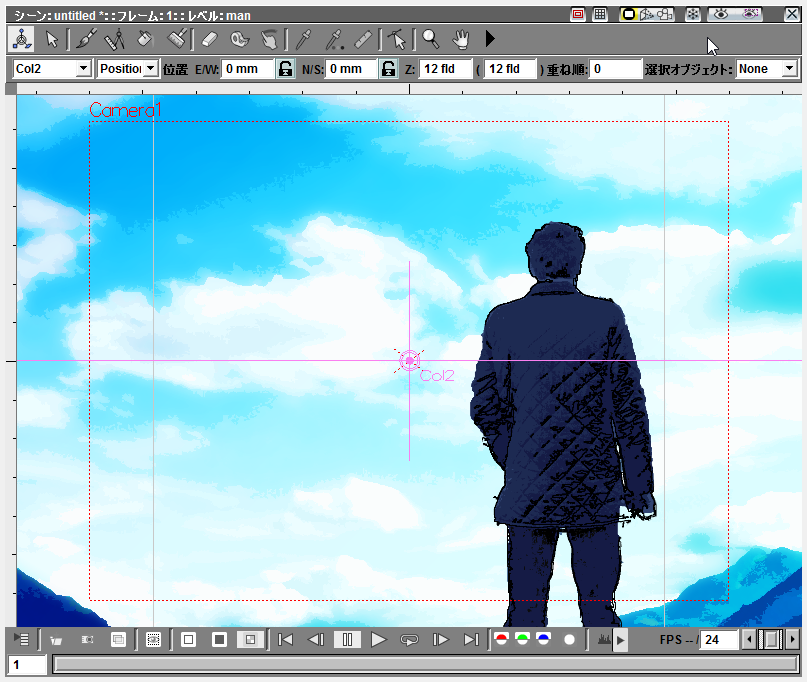
フレームをクリックすると、パラメータエディタの右にあるツリーの中で、「Col1」の文字が赤くなって「ココでパラメータを選べるよ」と教えてくれる。左側の小さい「+」を押して、中身を展開する。
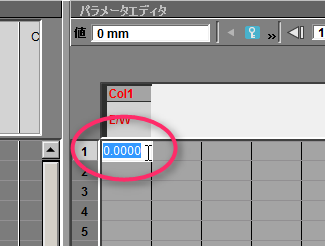
「E/W」をクリックしてみた。パラメータエディタに、「Col1」の「E/W」パラメータの列が表示された。
「E/W」って、何だ? …おそらくだけど、「East/West」(東/西)の略じゃないかなと。東西方向、つまりは、横方向の変化を指定できるよ、ということだと思う。
ということは、その下にある「N/S」は、「North/South」(北/南)の略だろうと。南北方向、つまりは、縦方向の変化を指定できるのだと思う。
他のパラメータは…。Rotation は回転、Scale は拡大縮小だろうけど、他は何なのか、まだ分かってない。

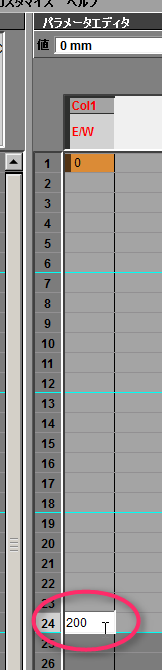
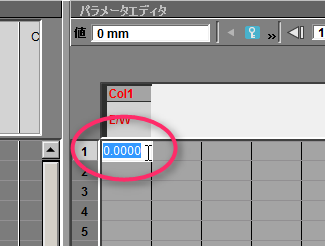
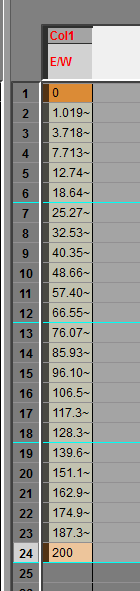
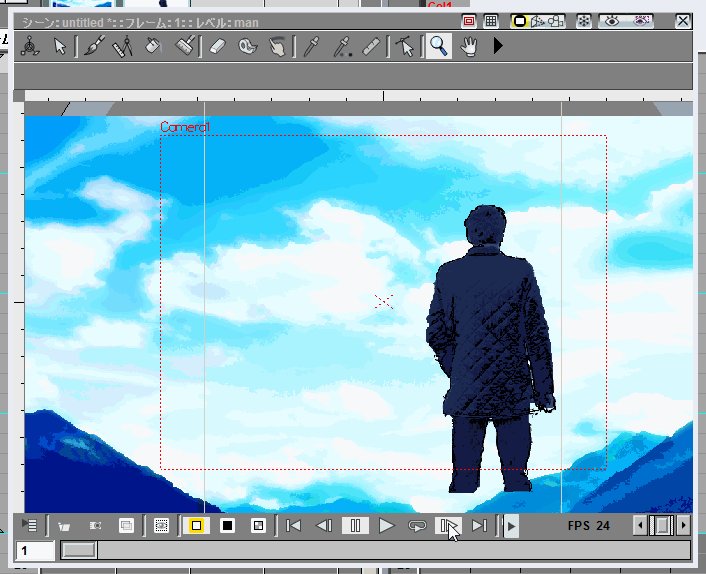
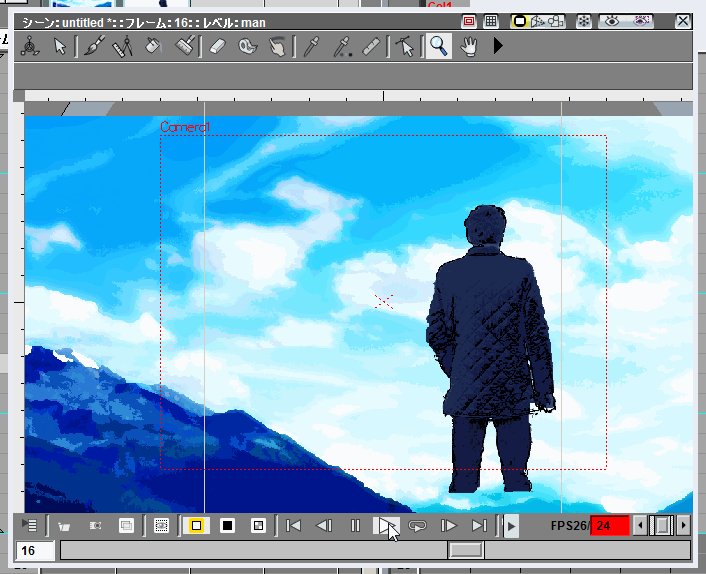
横方向の変化量を指定していく。1フレーム目の欄をダブルクリックすると、数値入力ができる。ひとまず「0」を入力して Enter を押した。

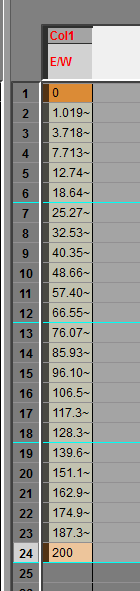
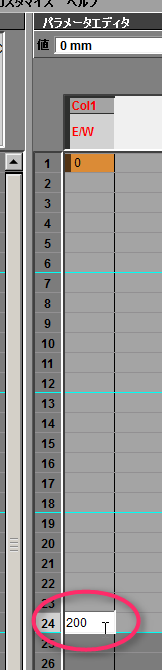
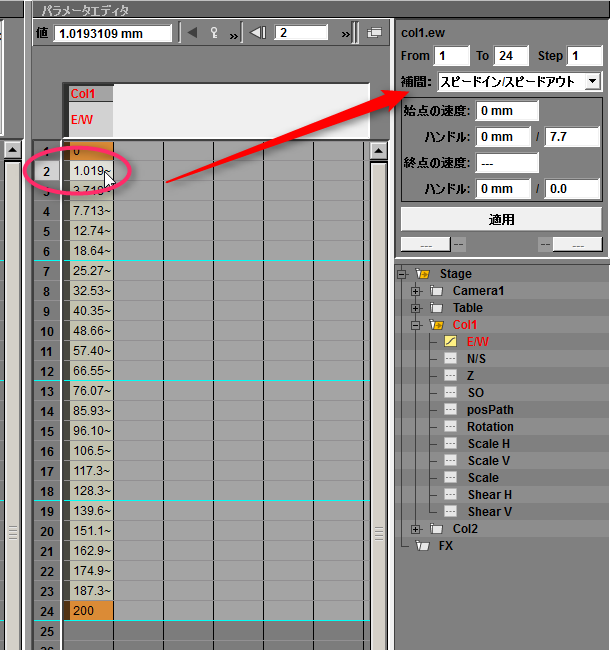
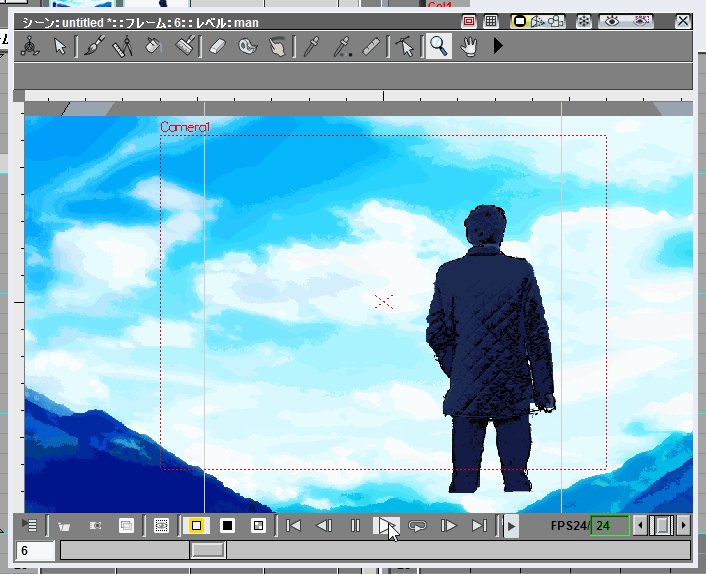
最終フレームも、ダブルクリックして、「200」を入力してみると…。

最初のフレームと、最後のフレームの、間に入るべき変化量を、自動で補間して作ってくれた。
が、しかし、これではちょっとよろしくない。
補間で作ってくれた最初のフレーム(2フレーム目)をクリックすると、「この欄は補間方法として『スピードイン/スピードアウト』を使ってるよ」と表示された。
できれば、最初から終わりまで、等速で変化させたいわけで。

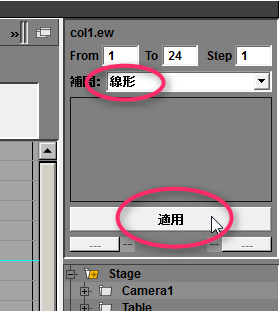
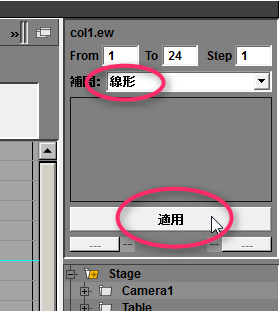
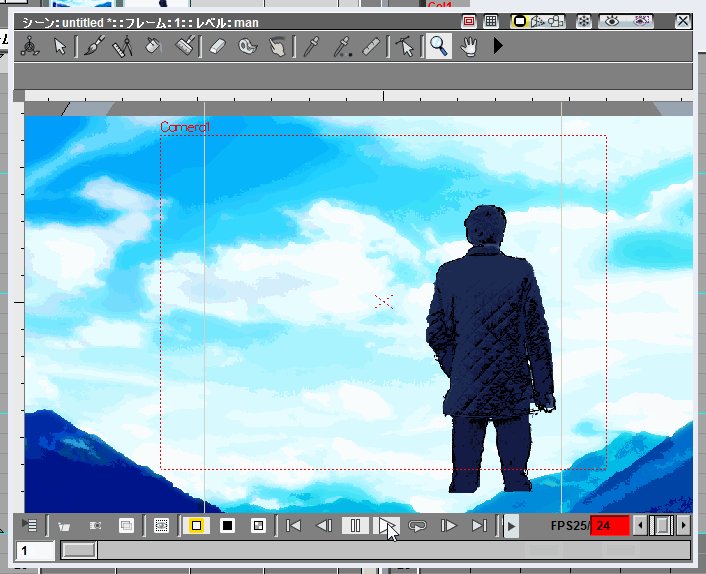
なので、補間方法を「線形」にして、適用ボタンをクリックすると…。

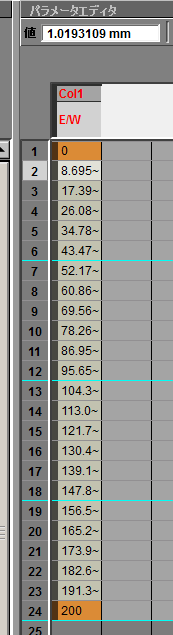
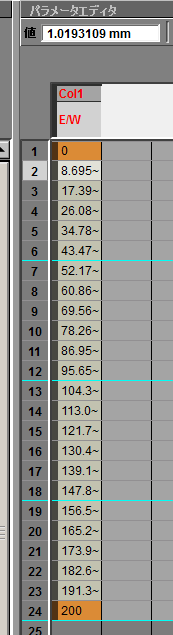
補間で作ってくれる数値が、以前とは違う値になってくれた。
再生して動きを確認してみる。
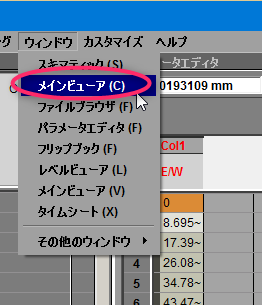
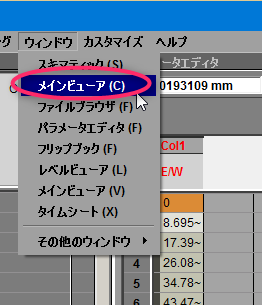
ウインドウ → メインビューア、を選択。
よく見ると、メニューの中に、メインビューアが2つあるけど…。この場合、ショートカットキー「(C)」からして、ComboViewer を選んでるのではないかと。
ComboViewer の再生ボタンを押すと、背景がちゃんとPANされてる。
と、こんな感じでカメラワークをつけていくんじゃないかなあ、と…。
カメラワークと言っても、この場合は素材のほうを動かしてるわけで、本当の意味でのカメラワークじゃないんだろうと思うけど。
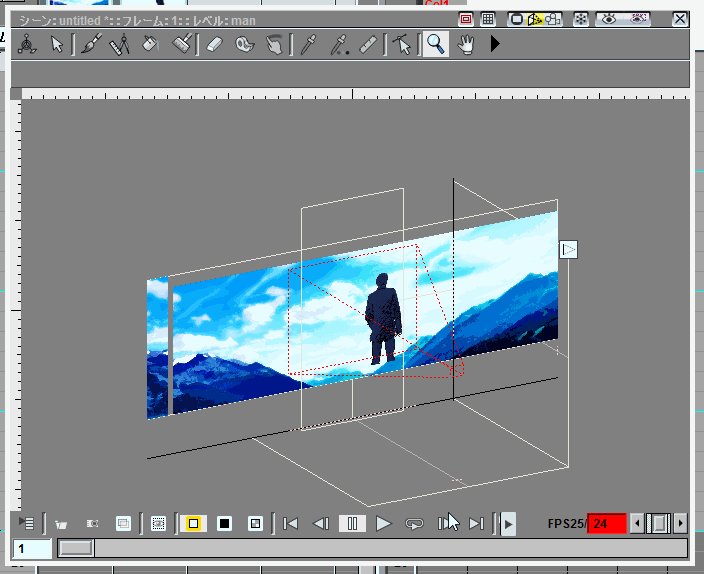
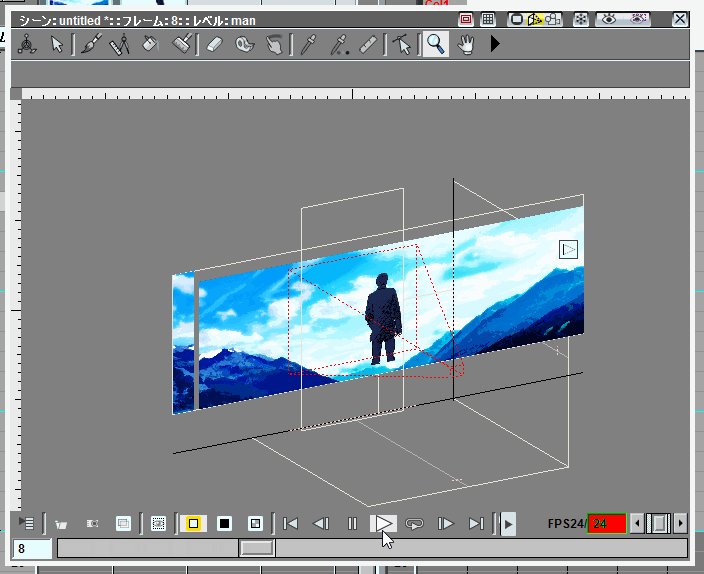
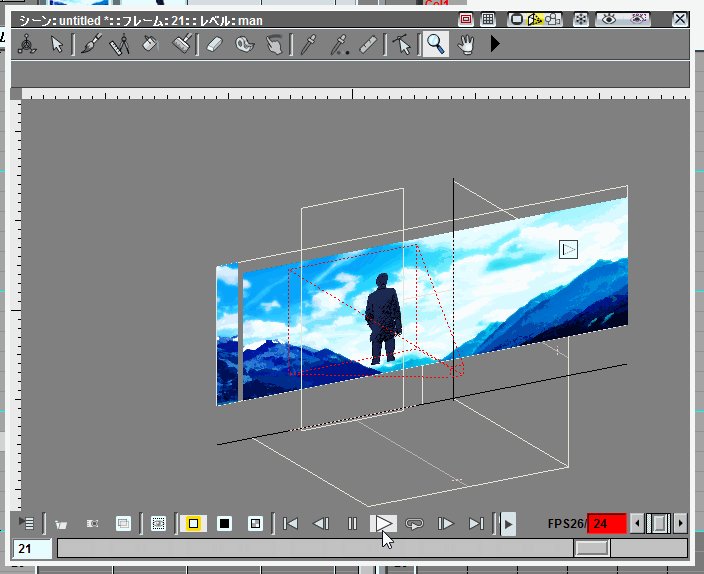
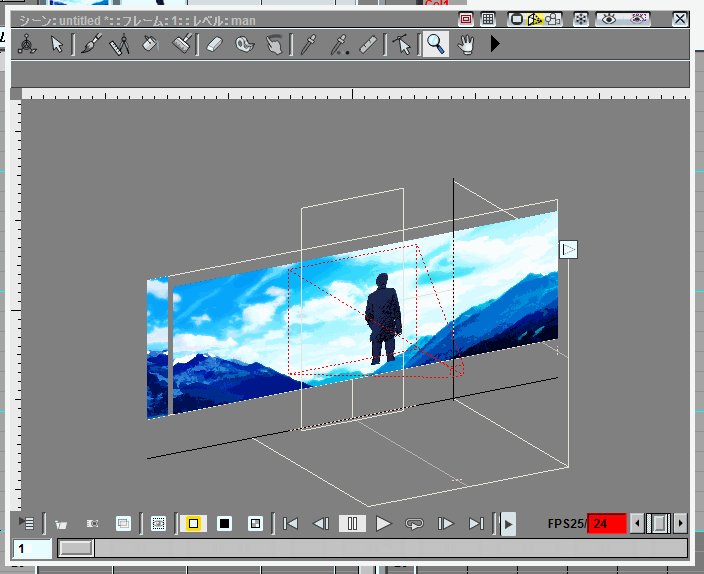
ちなみに、ComboViewer の上のほうにあるボタンを押すと、こんな感じの3D表示でカメラの動きを確認できるようです。こういう表示ができるってことは…おそらく、3次元的なカメラの動きも指定できるんじゃないかと思うのですが、まだそこまでは分ってない状態。
とりあえず、外部の何かで作った一枚絵を読み込んで実験してみる。 Xsheet Room を選んで、読み込みたいフレームをクリックしてから、その上で右クリック。メニューの中から、レベルを読み込み、を選択。
レベルっていうのは…。OpenToonz の場合、アニメのセルのことをレベル、と呼んでるらしい。日本のアニメ制作では、セルが2枚3枚と重なるたびに、Aセル、Bセル、Cセルと呼び分けていくらしいけど、たぶんソレがレベルに相当するんじゃないかなと。よく知らないけど。
ダイアログが開くので、読み込みたい画像ファイルを指定して、下のほうにある「読み込み」ボタンをクリック。
OpenToonz 以外で作られた画像群は、inputs という名前のフォルダに入れておこうぜ、という約束になってるらしいので、自分も sandbox\inputs\ に入れておいた。
ちなみに。
- tif画像以外に、png画像も読み込めるらしい。
- アルファチャンネルがついたpngも、透明部分を反映した状態で読み込んでくれた。
背景画像が読み込めた。
ちなみに。
- 画像ウインドウ内のズーム(拡大縮小表示)は、マウスホイールでできる。
- 表示位置を変えたい時は、ホイールボタンを押しながらドラッグ。
同様に、背景の手前に表示したい画像(一枚絵)も読み込んだ。
それぞれ、何フレームぐらい表示するのかを指定していく。Xsheet Room で作業する。
フレームをクリックすると、右下にタブっぽいものが出てくるので、そのタブっぽいものをマウスで下にドラッグする。

カメラワークをつけていく。とりあえず、横にPANさせてみる。
PANってのは、ハイジがおじいさん達に食べさせようとクローゼットに隠してた…このボケは、おじさんおばさんしか分かんないな。 _M.S.C animetion studio HP で、PANについてちゃんと解説されてるので、参考にしてください。
フレームをクリックすると、パラメータエディタの右にあるツリーの中で、「Col1」の文字が赤くなって「ココでパラメータを選べるよ」と教えてくれる。左側の小さい「+」を押して、中身を展開する。
「E/W」をクリックしてみた。パラメータエディタに、「Col1」の「E/W」パラメータの列が表示された。
「E/W」って、何だ? …おそらくだけど、「East/West」(東/西)の略じゃないかなと。東西方向、つまりは、横方向の変化を指定できるよ、ということだと思う。
ということは、その下にある「N/S」は、「North/South」(北/南)の略だろうと。南北方向、つまりは、縦方向の変化を指定できるのだと思う。
他のパラメータは…。Rotation は回転、Scale は拡大縮小だろうけど、他は何なのか、まだ分かってない。



が、しかし、これではちょっとよろしくない。
補間で作ってくれた最初のフレーム(2フレーム目)をクリックすると、「この欄は補間方法として『スピードイン/スピードアウト』を使ってるよ」と表示された。
できれば、最初から終わりまで、等速で変化させたいわけで。


再生して動きを確認してみる。

よく見ると、メニューの中に、メインビューアが2つあるけど…。この場合、ショートカットキー「(C)」からして、ComboViewer を選んでるのではないかと。
ComboViewer の再生ボタンを押すと、背景がちゃんとPANされてる。
と、こんな感じでカメラワークをつけていくんじゃないかなあ、と…。
カメラワークと言っても、この場合は素材のほうを動かしてるわけで、本当の意味でのカメラワークじゃないんだろうと思うけど。
ちなみに、ComboViewer の上のほうにあるボタンを押すと、こんな感じの3D表示でカメラの動きを確認できるようです。こういう表示ができるってことは…おそらく、3次元的なカメラの動きも指定できるんじゃないかと思うのですが、まだそこまでは分ってない状態。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [cg_tools][opentoonz] OpenToonzでエフェクト(フィルタ)をかける手順をメモ
OpenToonz上でエフェクト(フィルタ)をかける手順が分かったので一応メモ。ジリジリと、使い方が分かってきた…。
OpenToonz では、それぞれのレベルに対して、エフェクト(フィルタ)をかけることができるらしい。レベルというのは…アニメのセルみたいな単位。
とりあえず、Xsheet Room で作業する。
エフェクトをかけたいレベルをクリックして選択しておく。

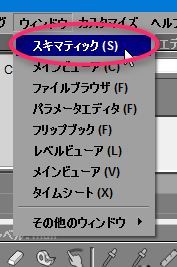
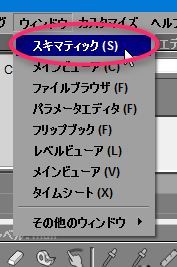
ウインドウ → スキマティック、を選択。
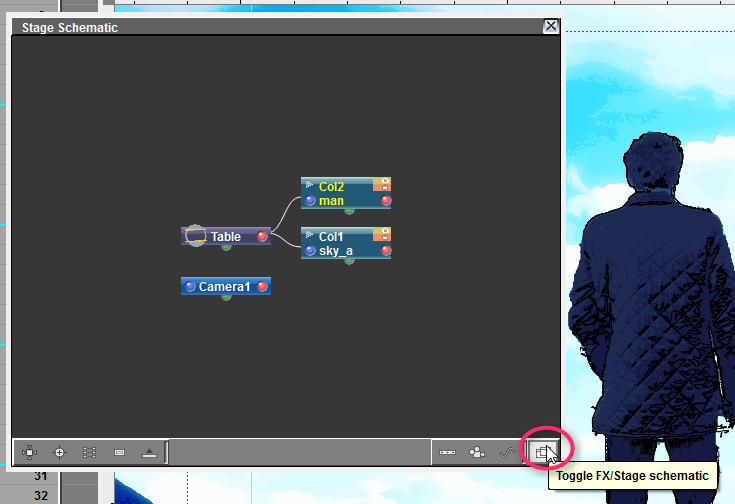
スキマティックなるウインドウが開いた。右下の、「Toggle FX/Stage 〜」ボタンをクリック。
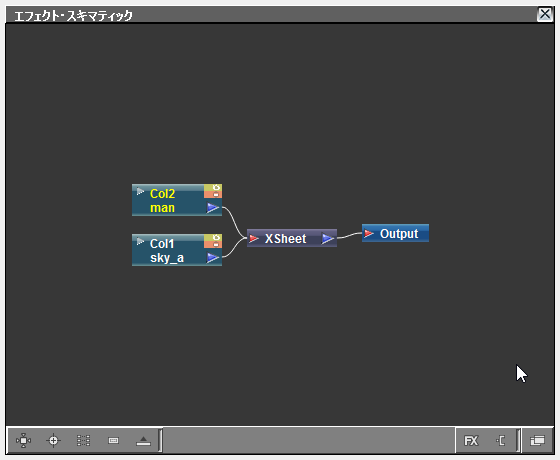
エフェクト・スキマティックなる内容に切り替わった。ここで、エフェクトをかける構成図?が表示されてる。
この状態だと、Col1 も、Col2 も、出力が XSheet に入っていて、その XSheet の出力は Output に入ってる。何のエフェクトもかかってない。
エフェクトを追加していく。
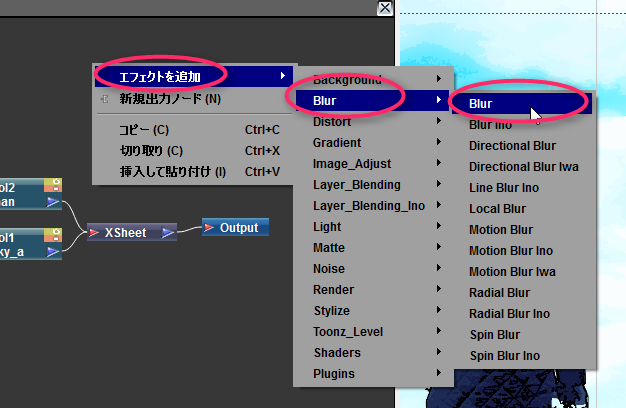
ウインドウ内で右クリックするとメニューが開く。エフェクトを追加、にマウスカーソルを合わせると、追加できるエフェクトの種類が右のほうにずらりと並ぶ。かけたいエフェクトを選択。今回は、Blur(ぼかしフィルタ)をかけてみることした。
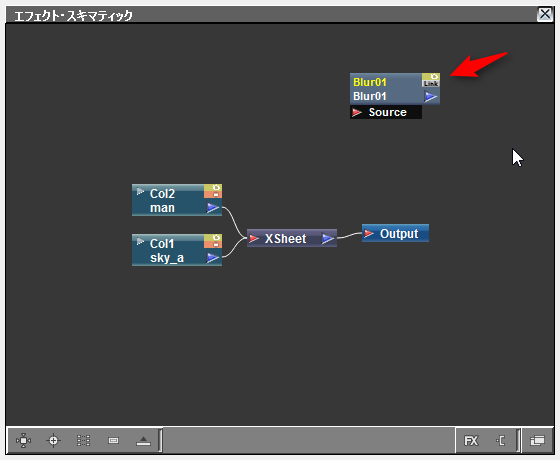
Blur01 という名前で、Blurエフェクトが追加された。
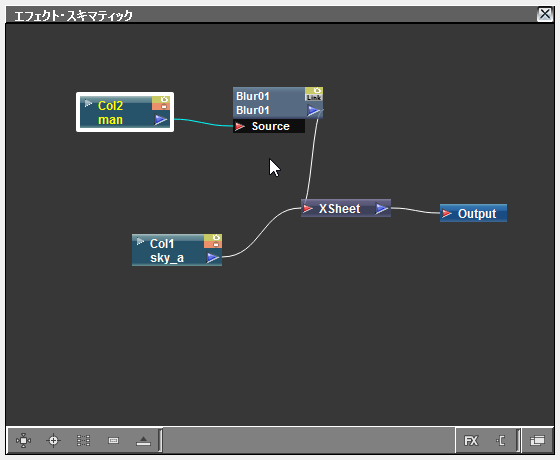
それぞれ、ドラッグすると位置を変えられる。出力(青い右向きの三角部分)をマウスでドラッグして、入力(赤い右向きの三角)へと繋いでいく。図のように、配線? 構成? 接続?してみた。
エフェクトのかかり具合を調整する。

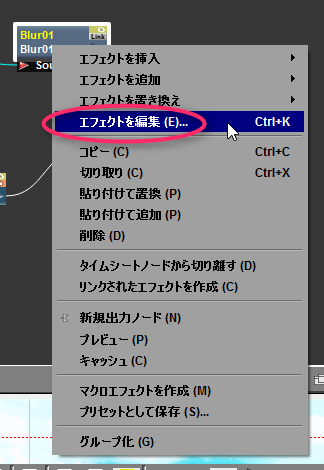
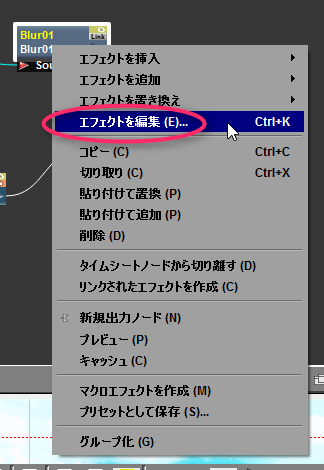
Blurエフェクトの上で右クリック → エフェクトを編集。

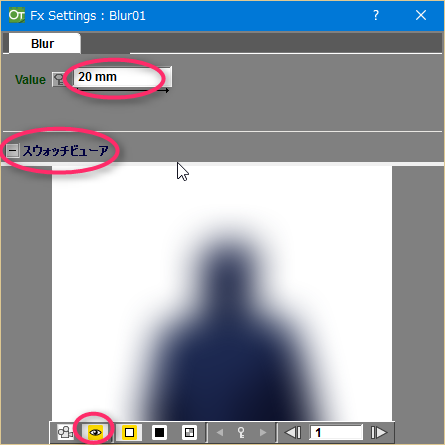
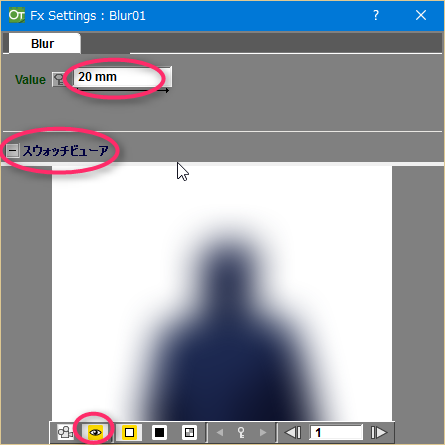
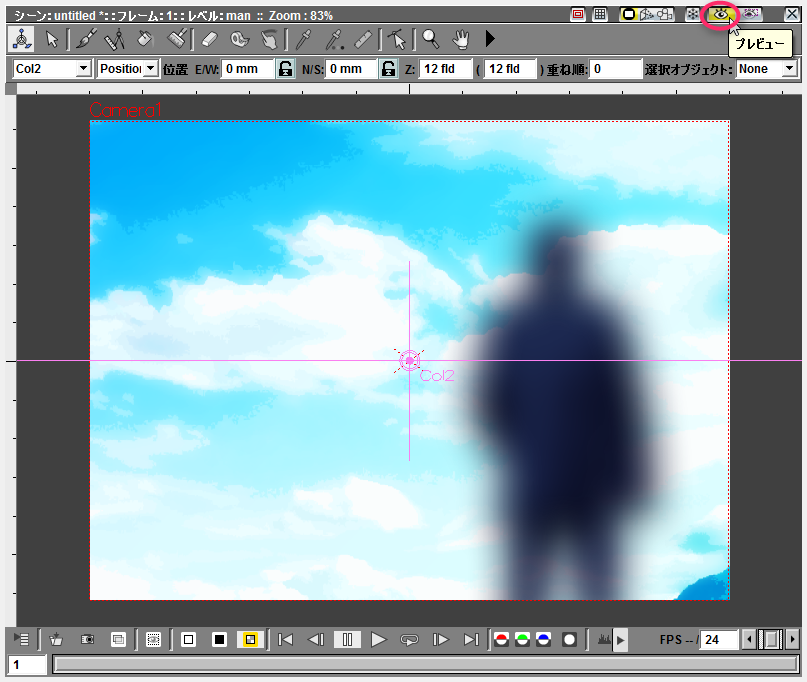
値を編集できる。また、下のほうにあるスウォッチビューアを展開して、下のほうにあるプレビュー(目のアイコン)を有効にしておけば、どの程度エフェクトがかかってどんな見た目になるのかを確認できる。プレビュー表示する位置を変えたいときは、マウスホイールでドラッグ。
これで、エフェクトをかけることができた。ただ…。
このままだと、Combo Viewer上では、何の変化もない。 Combo Viewer は表示処理を軽くするために、フィルタをかけた結果画像までは(デフォルト状態)では表示してくれないのだと思う。
最終的な見た目がどうなるかを確認したいときは、右上のほうにある「プレビュー」ボタンをクリック。 結果画像を表示してくれるようになる。エフェクト内容によっては、時間がかかって反応が遅くなるかもしれないけど…。
OpenToonz では、それぞれのレベルに対して、エフェクト(フィルタ)をかけることができるらしい。レベルというのは…アニメのセルみたいな単位。
とりあえず、Xsheet Room で作業する。
エフェクトをかけたいレベルをクリックして選択しておく。

スキマティックなるウインドウが開いた。右下の、「Toggle FX/Stage 〜」ボタンをクリック。
エフェクト・スキマティックなる内容に切り替わった。ここで、エフェクトをかける構成図?が表示されてる。
この状態だと、Col1 も、Col2 も、出力が XSheet に入っていて、その XSheet の出力は Output に入ってる。何のエフェクトもかかってない。
エフェクトを追加していく。
ウインドウ内で右クリックするとメニューが開く。エフェクトを追加、にマウスカーソルを合わせると、追加できるエフェクトの種類が右のほうにずらりと並ぶ。かけたいエフェクトを選択。今回は、Blur(ぼかしフィルタ)をかけてみることした。
Blur01 という名前で、Blurエフェクトが追加された。
それぞれ、ドラッグすると位置を変えられる。出力(青い右向きの三角部分)をマウスでドラッグして、入力(赤い右向きの三角)へと繋いでいく。図のように、配線? 構成? 接続?してみた。
エフェクトのかかり具合を調整する。


これで、エフェクトをかけることができた。ただ…。
このままだと、Combo Viewer上では、何の変化もない。 Combo Viewer は表示処理を軽くするために、フィルタをかけた結果画像までは(デフォルト状態)では表示してくれないのだと思う。
最終的な見た目がどうなるかを確認したいときは、右上のほうにある「プレビュー」ボタンをクリック。 結果画像を表示してくれるようになる。エフェクト内容によっては、時間がかかって反応が遅くなるかもしれないけど…。
◎ 今後の課題。 :
アニメと言えば透過光、ですけど。透過光って、どういうエフェクトを組み合わせていけば実現できるのでしょうな…。
[ ツッコむ ]
#3 [cg_tools][opentoonz] OpenToonzの使い方について解説してるページや動画をメモ
自分でチュートリアルっぽいものをメモしてしまった後でググってみたら、しっかりした解説ページ/解説動画を目にしたわけで。ちゃんとググってから触れば良かった…。
_yoichi senzui - YouTube
_OpenToonz - YouTube
_(メモ)OpenToonz:WK式 - ブロマガ
_OpenToonz:スライディング:WK式 - ブロマガ
_OpenToonz:エフェクト:WK式 - ブロマガ
_OpenToonzインストラクション5 カメラワークの設定 - YouTube を眺めたら、見た目でカメラワークを調整していく方法が紹介されてた。どう考えても、その方法のほうが直感的で分かりやすいなと…。 *1
_xxxちゃんとOpenToonz - ニコニコ動画:GINZA を眺めた感じでは、一枚絵にボーンを仕込んで動かすこともできるらしい…。それは面白そう…。夢が広がりんぐ。
_yoichi senzui - YouTube
_OpenToonz - YouTube
_(メモ)OpenToonz:WK式 - ブロマガ
_OpenToonz:スライディング:WK式 - ブロマガ
_OpenToonz:エフェクト:WK式 - ブロマガ
_OpenToonzインストラクション5 カメラワークの設定 - YouTube を眺めたら、見た目でカメラワークを調整していく方法が紹介されてた。どう考えても、その方法のほうが直感的で分かりやすいなと…。 *1
_xxxちゃんとOpenToonz - ニコニコ動画:GINZA を眺めた感じでは、一枚絵にボーンを仕込んで動かすこともできるらしい…。それは面白そう…。夢が広がりんぐ。
*1: いや、別の誰かがカメラワークを指定する時は数値指定のほうがいいんだろうけど。自分一人で作業する/試行錯誤するなら、この方法を選ぶべきだよなと。
[ ツッコむ ]
#4 [gimp] GIMPでGIFアニメを作る手順をメモ
OpenToonz 上でペンタブレットを使って適当に落書きしてたら、なんだかいい動きになった気がするので貼ってみたりして。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
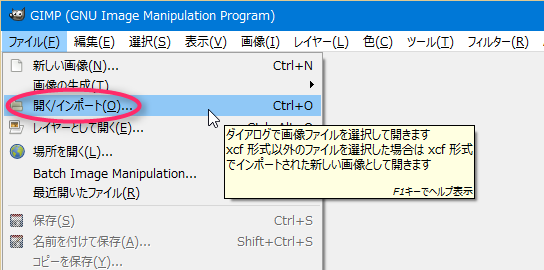
ファイル → 開く/インポート。
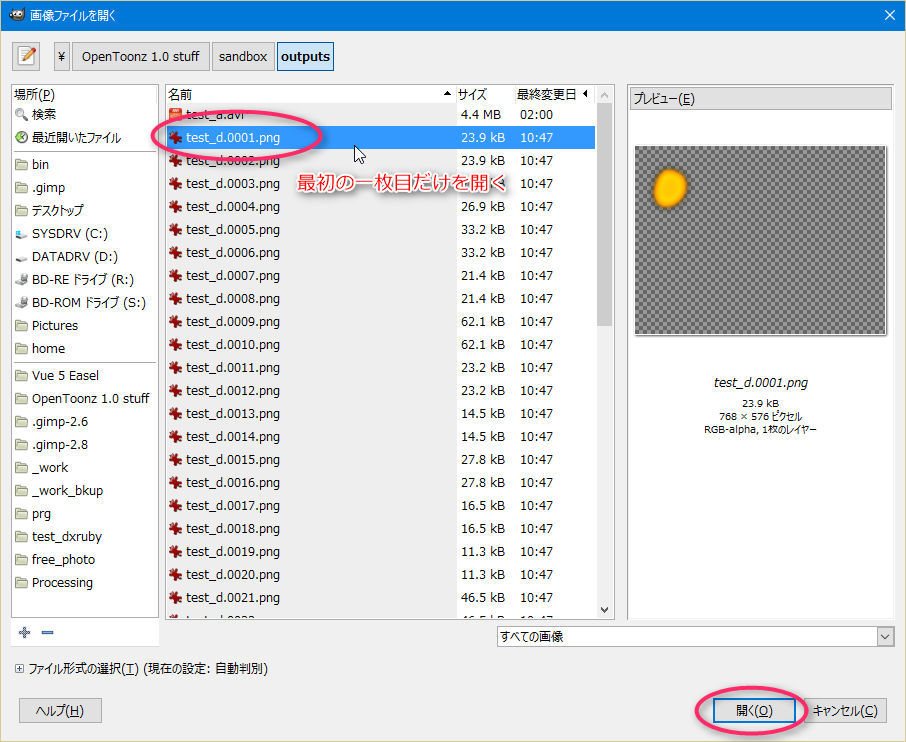
連番画像の最初の一枚目だけを開く。

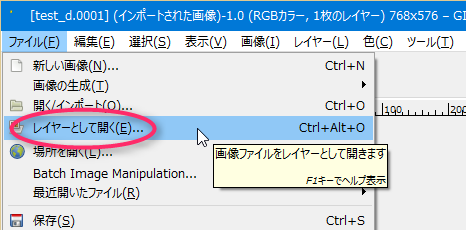
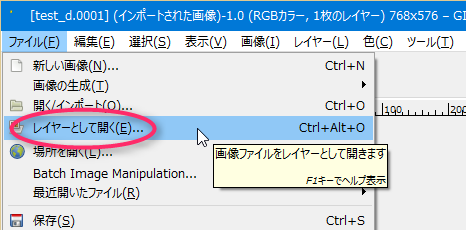
次に、ファイル → レイヤーとして開く。
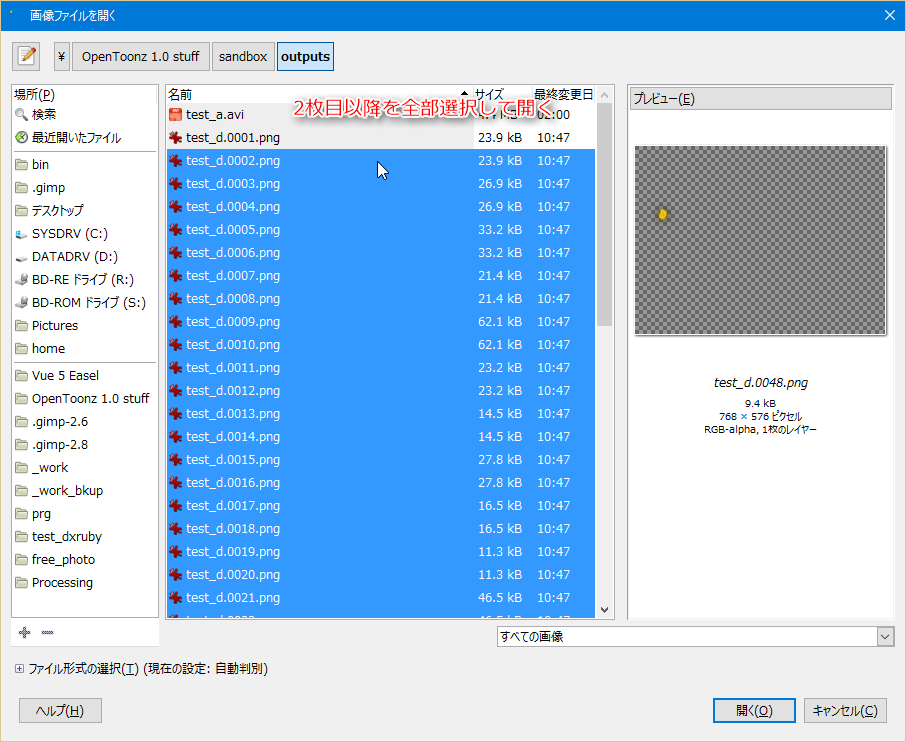
今度は、連番画像の2枚目以降を全部選択して開く。
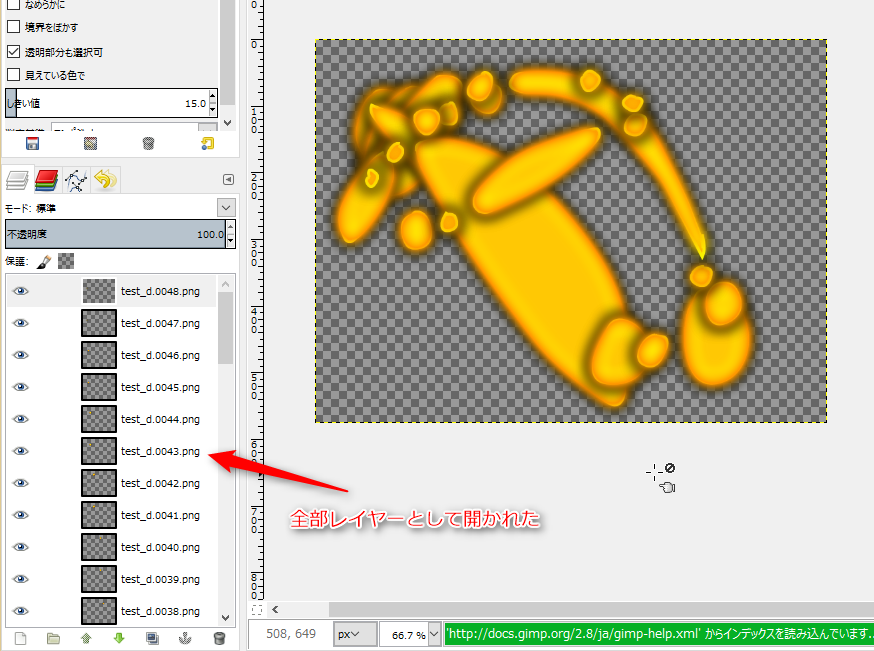
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
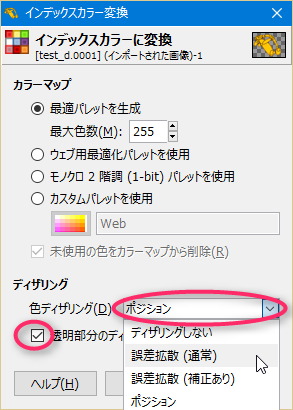
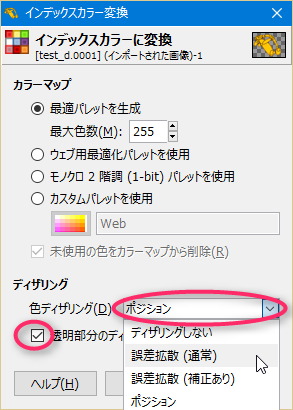
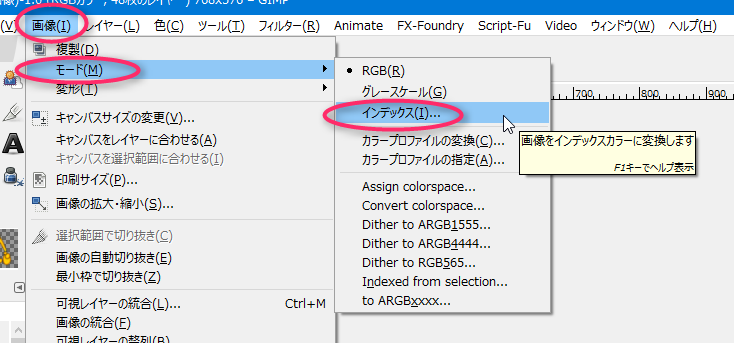
画像 → モード → インデックス、を選択。

インデックスカラー変換ダイアログが開く。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

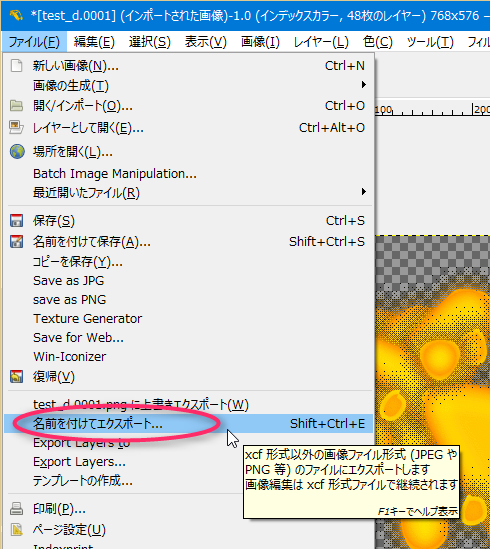
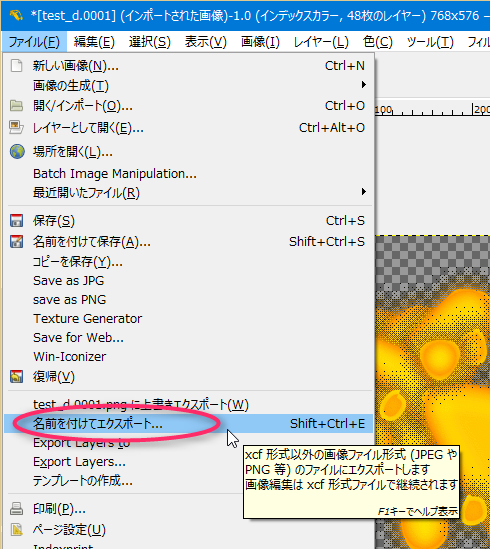
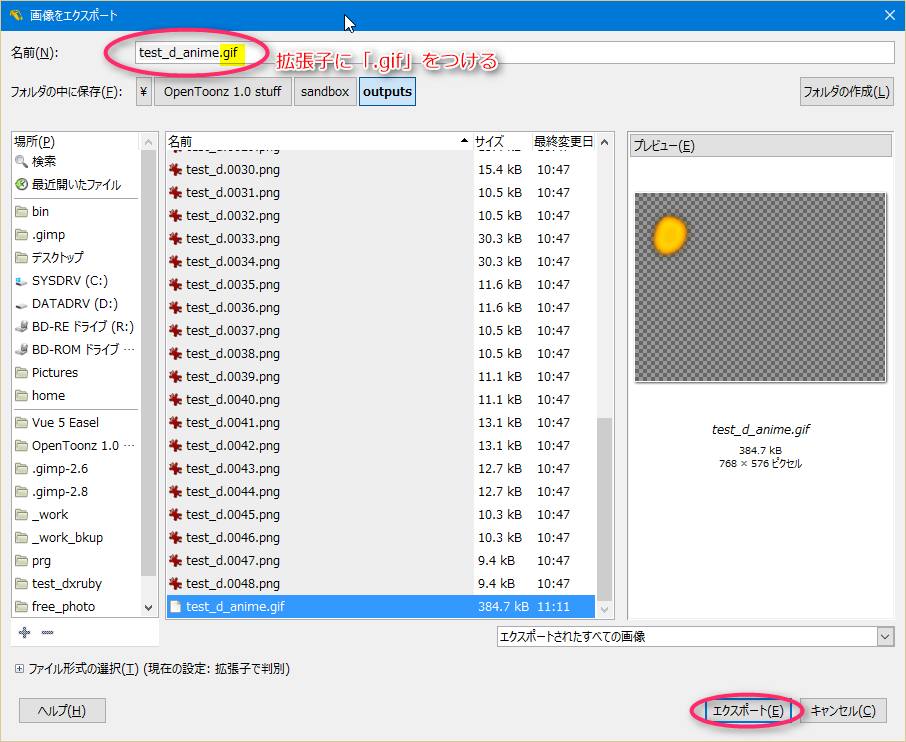
ファイル → 名前を付けてエクスポート。
ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

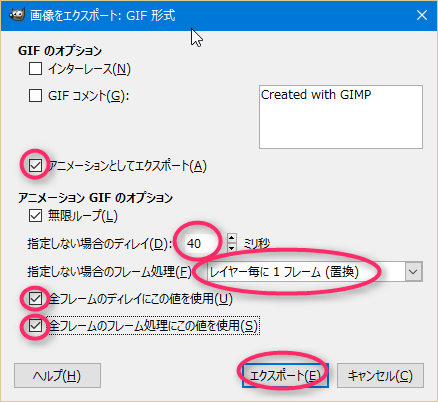
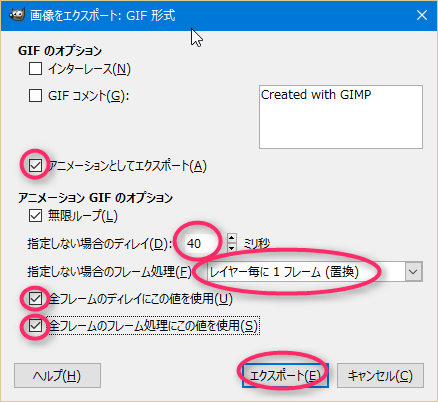
GIFアニメとしてのパラメータを色々指定。
大体こんな感じ。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
ファイル → 開く/インポート。
連番画像の最初の一枚目だけを開く。

今度は、連番画像の2枚目以降を全部選択して開く。
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
画像 → モード → インデックス、を選択。

- 今回は、透明部分をそれらしくしてほしいので、「透明部分のディザリングを行う」にチェックを入れておく。(ただし、透明部分のディザリングは、「ポジション」で固定されてるっぽい?)
- 色ディザリングの種類をお好みで。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

- 「アニメーションとしてエクスポート」にチェックを入れる。コレを入れとかないと、アニメGIFとしてエクスポートされない。
- 24コマ/秒のアニメなら、ディレイは41〜42ms(ミリ秒)になるけれど、GIFアニメは1/100秒単位でしかwait設定ができないので、40msを指定しとけばいいんじゃないかと。
- 各レイヤーが透明部分を持っているので、フレーム処理は「レイヤー毎に1フレーム(置換)」を選ぶ。
- 「前フレームのディレイにこの値を使用」「全フレームのフレーム処理にこの値を使用」の両方にチェックを入れておく。
大体こんな感じ。
◎ 余談。 :
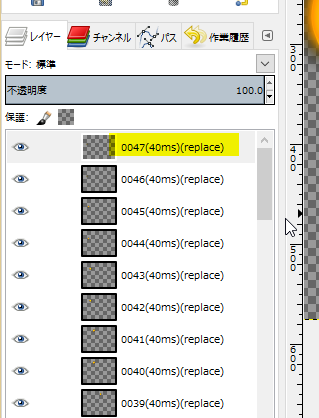
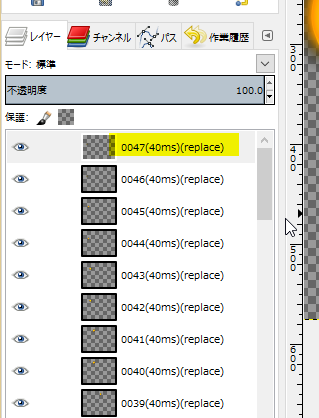
GIMPのレイヤー名に、「〜 (40ms)(replace)」等を指定しておけば、あらかじめディレイ値とフレーム処理について指定しておくことができる。コレを使えば、特定のレイヤー(フレーム)だけ、長く表示したり、短く表示したり、つまりはアニメのタイミング調整ができる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
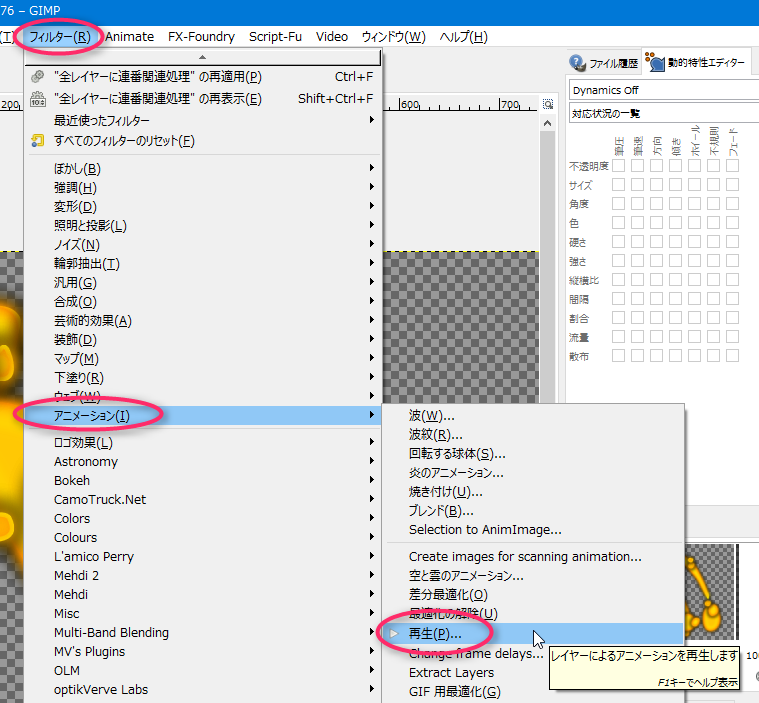
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
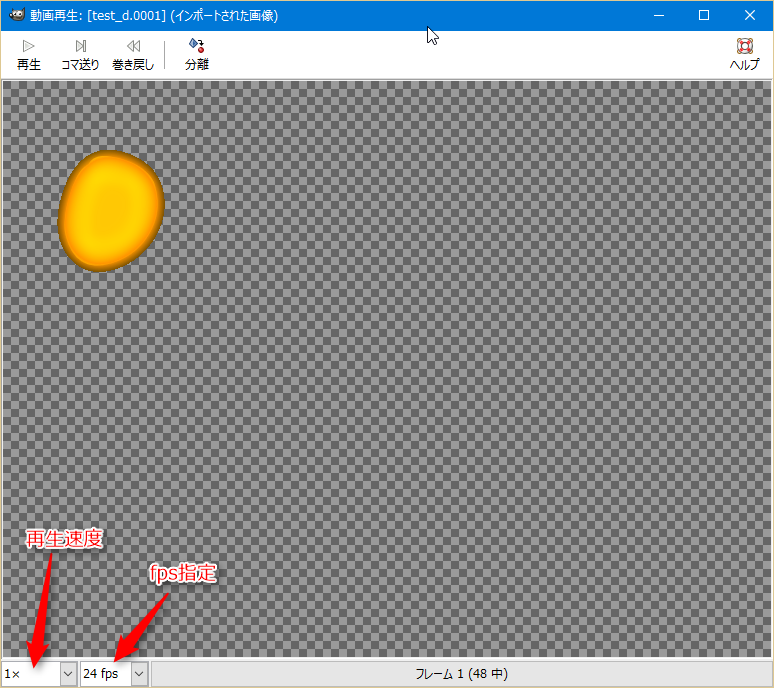
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
「500ms」は、500ミリ秒表示。
「replace」は、レイヤー表示の置き換え。
初期値値は、「(100ms)(combine)」。
「combine」は、レイヤー表示の結合。
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。
[ ツッコむ ]
以上、1 日分です。





























使い方を検索してこちらのサイトにたどりつきました。
にっちもさっちもいかない状態でしたが、とても参考になりました。
Glow効果で黒文字に白背景もできれば良いのに。
ありがとうございます!