2016/04/10(日) [n年前の日記]
#4 [gimp] GIMPでGIFアニメを作る手順をメモ
OpenToonz 上でペンタブレットを使って適当に落書きしてたら、なんだかいい動きになった気がするので貼ってみたりして。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
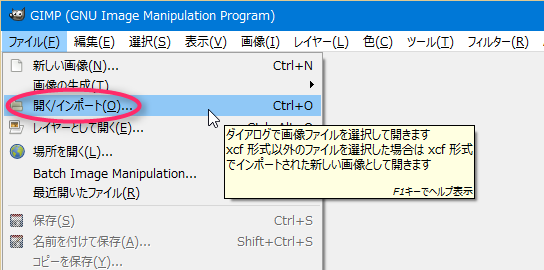
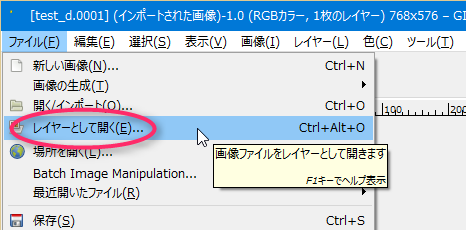
ファイル → 開く/インポート。
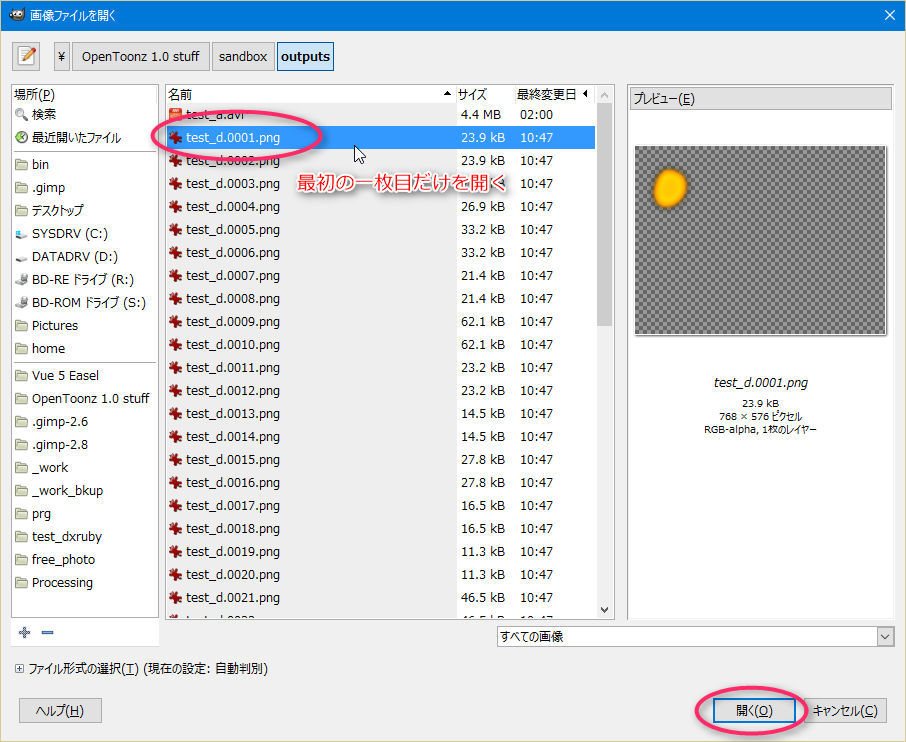
連番画像の最初の一枚目だけを開く。

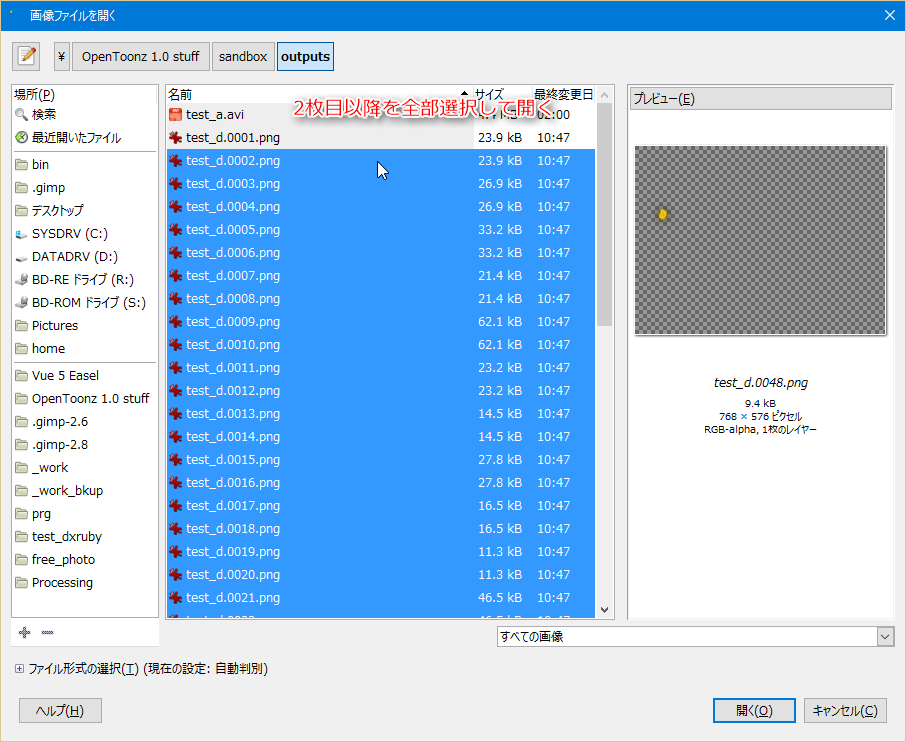
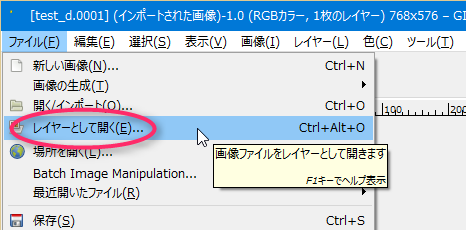
次に、ファイル → レイヤーとして開く。
今度は、連番画像の2枚目以降を全部選択して開く。
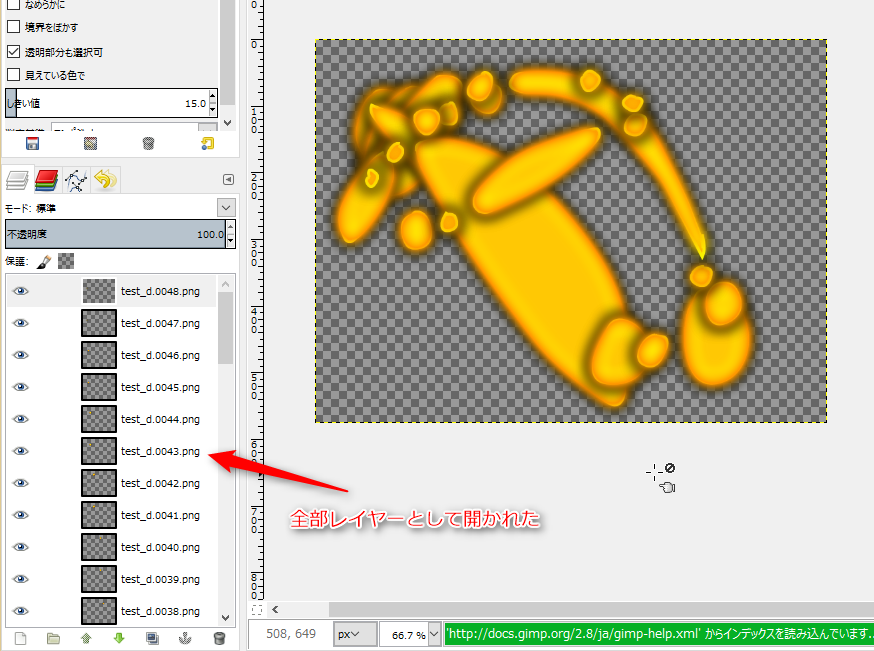
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
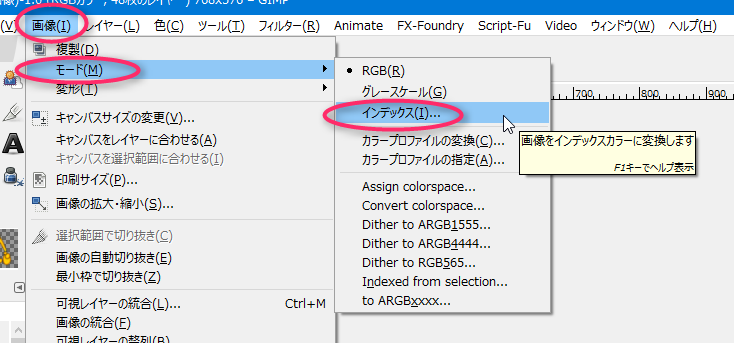
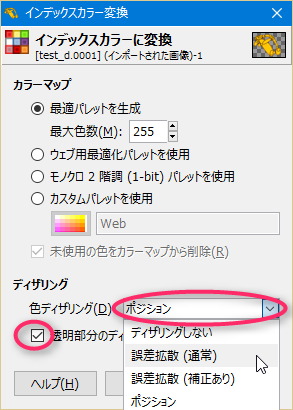
画像 → モード → インデックス、を選択。

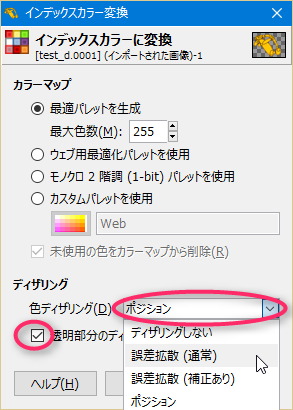
インデックスカラー変換ダイアログが開く。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

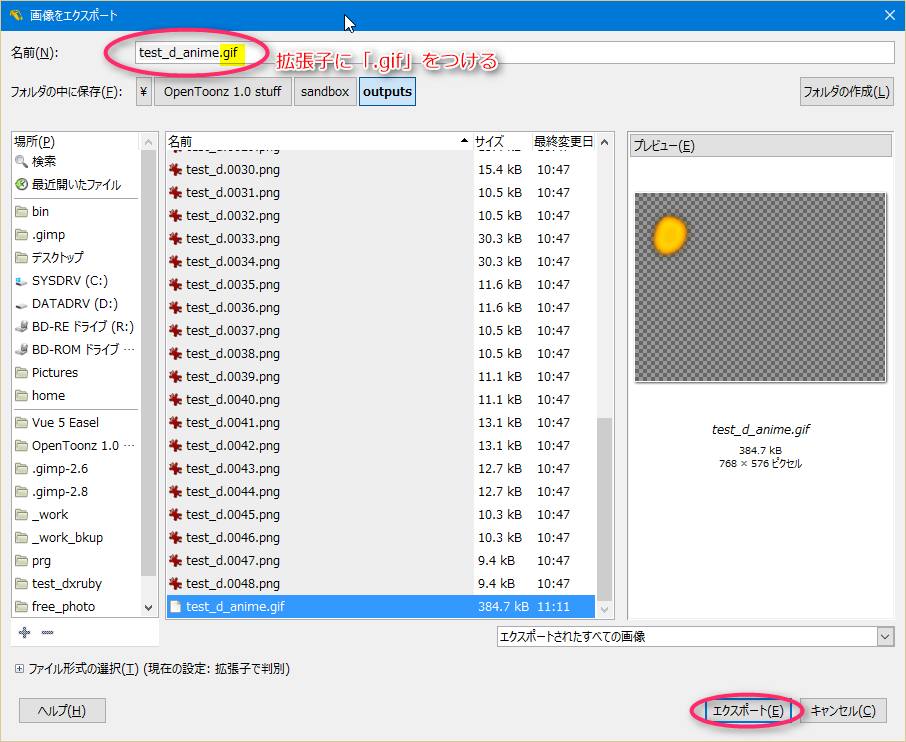
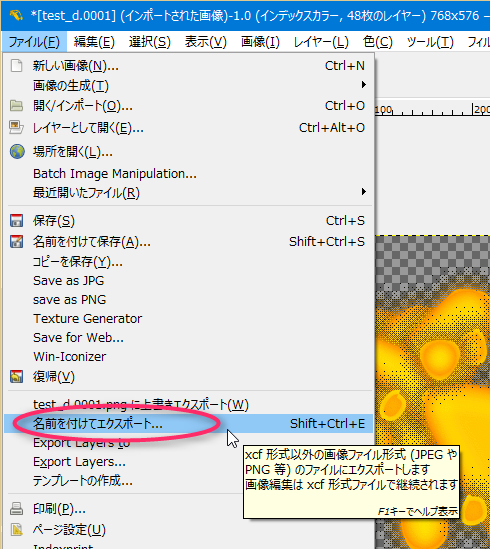
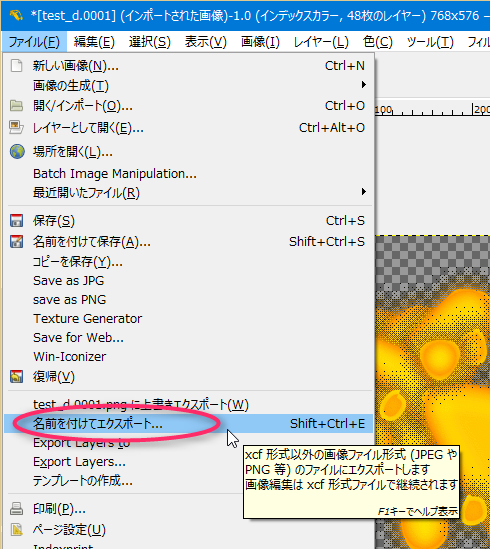
ファイル → 名前を付けてエクスポート。
ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

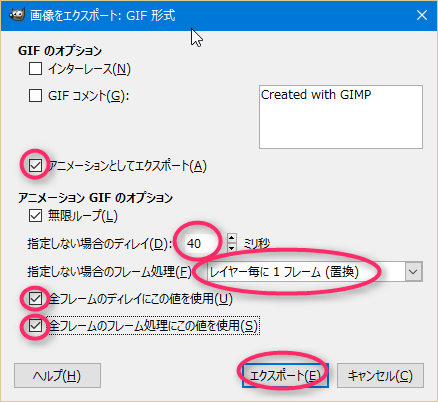
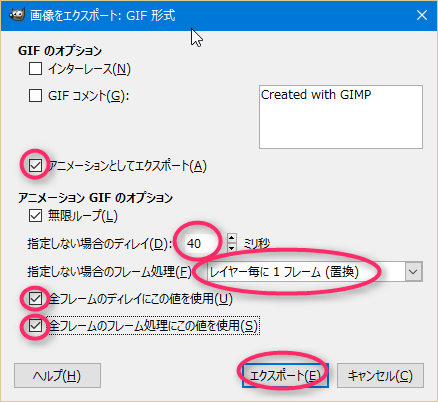
GIFアニメとしてのパラメータを色々指定。
大体こんな感じ。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
ファイル → 開く/インポート。
連番画像の最初の一枚目だけを開く。

今度は、連番画像の2枚目以降を全部選択して開く。
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
画像 → モード → インデックス、を選択。

- 今回は、透明部分をそれらしくしてほしいので、「透明部分のディザリングを行う」にチェックを入れておく。(ただし、透明部分のディザリングは、「ポジション」で固定されてるっぽい?)
- 色ディザリングの種類をお好みで。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

- 「アニメーションとしてエクスポート」にチェックを入れる。コレを入れとかないと、アニメGIFとしてエクスポートされない。
- 24コマ/秒のアニメなら、ディレイは41〜42ms(ミリ秒)になるけれど、GIFアニメは1/100秒単位でしかwait設定ができないので、40msを指定しとけばいいんじゃないかと。
- 各レイヤーが透明部分を持っているので、フレーム処理は「レイヤー毎に1フレーム(置換)」を選ぶ。
- 「前フレームのディレイにこの値を使用」「全フレームのフレーム処理にこの値を使用」の両方にチェックを入れておく。
大体こんな感じ。
◎ 余談。 :
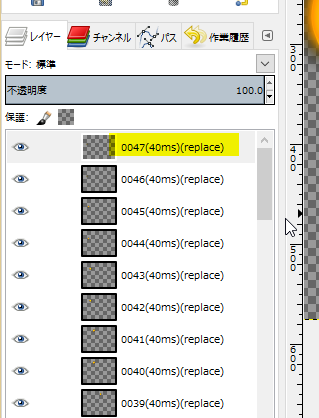
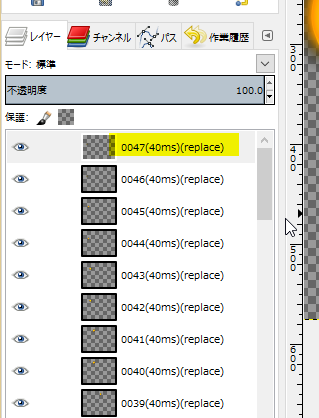
GIMPのレイヤー名に、「〜 (40ms)(replace)」等を指定しておけば、あらかじめディレイ値とフレーム処理について指定しておくことができる。コレを使えば、特定のレイヤー(フレーム)だけ、長く表示したり、短く表示したり、つまりはアニメのタイミング調整ができる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
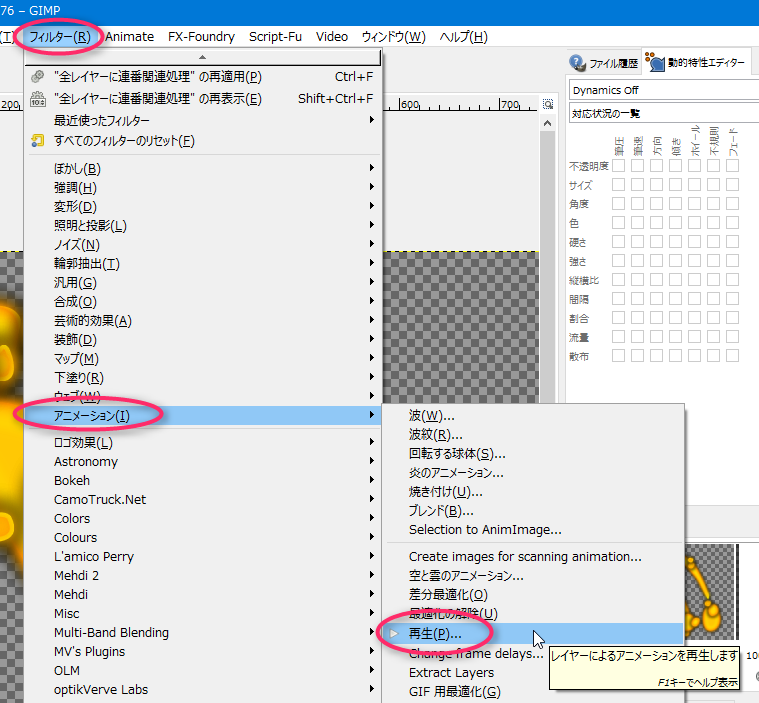
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
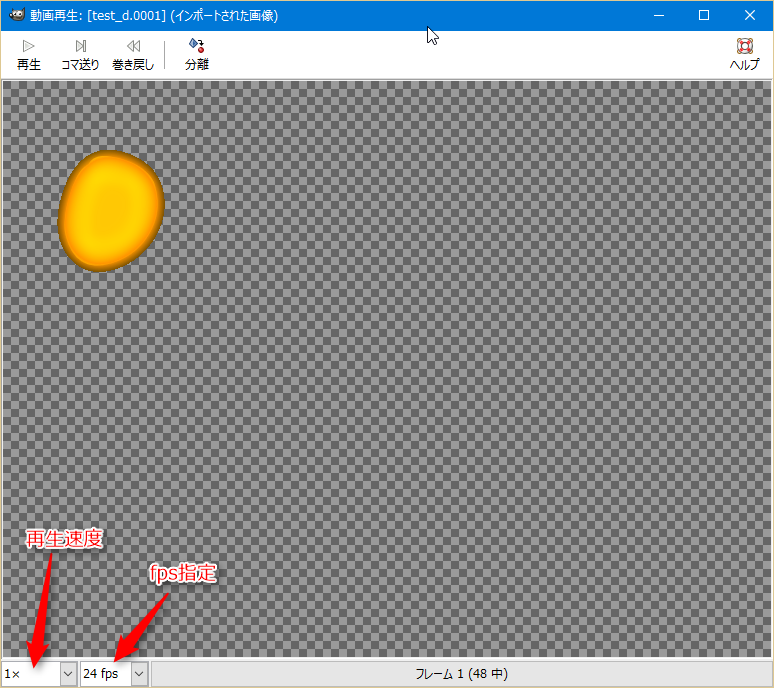
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
「500ms」は、500ミリ秒表示。
「replace」は、レイヤー表示の置き換え。
初期値値は、「(100ms)(combine)」。
「combine」は、レイヤー表示の結合。
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。
[ ツッコむ ]
以上です。