2016/04/01(金) [n年前の日記]
#1 [proce55ing][processing] Processingの画角がよく分からなくてハマっていたり
Processingの画角が、よく分からない。
やりたいことは…。ProcessingのP3Dモード(3DCG描画モード)で、ウインドウサイズとピッタリ同じ大きさになるポリゴンを配置したい。そのポリゴンにテクスチャを貼って、2D的な背景描画をしたいわけで。
画角が分かれば、どのぐらいの大きさのポリゴンをどこに配置すればウインドウを覆い隠せるか、求められるはず。
Processingの場合、 _perspective() という命令を使えば、画角、画面比率、近い面までの距離、遠い面までの距離が指定できるらしい。
デフォルトでは、画角は π/3 ラジアン。πラジアン=360度だから、π/3 ラジアンなら、60度のはず。
画角は、 _水平、垂直、対角線 の画角があり得るけど、Processingの場合は垂直方向の画角となってるらしい。
それらを踏まえてポリゴンの大きさを計算して表示してみたのだけど、これがウインドウサイズと一致してくれない…。何が計算間違いをしてるらしい。
やりたいことは…。ProcessingのP3Dモード(3DCG描画モード)で、ウインドウサイズとピッタリ同じ大きさになるポリゴンを配置したい。そのポリゴンにテクスチャを貼って、2D的な背景描画をしたいわけで。
画角が分かれば、どのぐらいの大きさのポリゴンをどこに配置すればウインドウを覆い隠せるか、求められるはず。
Processingの場合、 _perspective() という命令を使えば、画角、画面比率、近い面までの距離、遠い面までの距離が指定できるらしい。
デフォルトでは、画角は π/3 ラジアン。πラジアン=360度だから、π/3 ラジアンなら、60度のはず。
画角は、 _水平、垂直、対角線 の画角があり得るけど、Processingの場合は垂直方向の画角となってるらしい。
それらを踏まえてポリゴンの大きさを計算して表示してみたのだけど、これがウインドウサイズと一致してくれない…。何が計算間違いをしてるらしい。
◎ ちょっと分かってきた。 :
ポリゴンの縦幅の半分を求める際、距離 * sin(fov / 2.0) で計算してたけど、コレが間違ってた。距離 * tan(fov / 2.0) じゃないとおかしい。何故に自分は、そんな間違った計算を…。
また、前述の perspective() の解説ページは、Processing 1.x時代の内容のせいか、スクリーンまでの距離がとんでもなく大きい値になってた。手元で使ってる processing 3.0.2 とは違ってるらしい。 _perspective() \ Language (API) \ Processing 2+ には、視点からスクリーンまでの距離は、float cameraZ = (height/2.0) / tan(fov/2.0); と書いてあるけど、こちらのほうが正しい。
後は、テクスチャのUV座標を求めてスクロールさせれば…。しかし、360度ループするような式ってどう書けば…。水平画角が60度ならループできたけど、本来は 60度 * (width / height) で1画面分スクロール、になるはずだよな…。
また、前述の perspective() の解説ページは、Processing 1.x時代の内容のせいか、スクリーンまでの距離がとんでもなく大きい値になってた。手元で使ってる processing 3.0.2 とは違ってるらしい。 _perspective() \ Language (API) \ Processing 2+ には、視点からスクリーンまでの距離は、float cameraZ = (height/2.0) / tan(fov/2.0); と書いてあるけど、こちらのほうが正しい。
後は、テクスチャのUV座標を求めてスクロールさせれば…。しかし、360度ループするような式ってどう書けば…。水平画角が60度ならループできたけど、本来は 60度 * (width / height) で1画面分スクロール、になるはずだよな…。
[ ツッコむ ]
#2 [anime][neta] 家族全員がウルトラマンだったら
「お父さん! 食事中のウルトラダイナマイトはやめてちょうだい!」
どうにもコントしか思い浮かばない…。
娘が彼氏を家に連れてきて思わずウルトラダイナマイトしちゃうお父さん。
タンスの角に小指をぶつけてウルトラダイナマイトしちゃうお父さん。
寿司を食べたらワサビが強すぎてウルトラダイナマイトしちゃうお父さん。
自分が思いつくソレは全部爆発オチじゃないか…。ダメだこりゃ。
まあ、比較的真面目に作るとセブンとゼロのようなソレになると思うので、既に設定としては公式で色々あるというか。そもそも、ウルトラの父、母が居るわけで。
結婚という社会制度があるのか、一夫一婦制なのか、一夫多妻・一妻多夫制なのか、そのあたり妄想していくと眠れなくなってきますけど。ウルトラマンキングあたりは、お妾ウルトラレディーが何人居てもおかしくなさそうだし。「私はウルトラ○○! ウルトラマンキングの第八夫人よ!」と名乗りを上げて悪性宇宙人と戦ったりしそう。ウルトラマンキング子息軍団とかあったりして。聖闘士星矢っぽい。
どうにもコントしか思い浮かばない…。
娘が彼氏を家に連れてきて思わずウルトラダイナマイトしちゃうお父さん。
タンスの角に小指をぶつけてウルトラダイナマイトしちゃうお父さん。
寿司を食べたらワサビが強すぎてウルトラダイナマイトしちゃうお父さん。
自分が思いつくソレは全部爆発オチじゃないか…。ダメだこりゃ。
まあ、比較的真面目に作るとセブンとゼロのようなソレになると思うので、既に設定としては公式で色々あるというか。そもそも、ウルトラの父、母が居るわけで。
結婚という社会制度があるのか、一夫一婦制なのか、一夫多妻・一妻多夫制なのか、そのあたり妄想していくと眠れなくなってきますけど。ウルトラマンキングあたりは、お妾ウルトラレディーが何人居てもおかしくなさそうだし。「私はウルトラ○○! ウルトラマンキングの第八夫人よ!」と名乗りを上げて悪性宇宙人と戦ったりしそう。ウルトラマンキング子息軍団とかあったりして。聖闘士星矢っぽい。
◎ ウルトラマンと言えば。 :
個人的には、「ウルトラマンはテラフォーミング用人工生命体の成れの果て」とか、「ウルトラマンの肉体はナノマシンの集合体」とか、そういう設定が好みなのですが。使い道が無いよな…。
[ ツッコむ ]
2016/04/02(土) [n年前の日記]
#1 [nitijyou] 電動自転車の調子が悪い
朝、犬の散歩をしようと電動自転車を使ったら、ペダルを漕ぐたびに「シャカシャカ」と音がするように鳴ってしまって。家を出た時は鳴ってなかったのに、途中から鳴り始めたのが謎。
帰宅後、チェーンを覆ってるカバーを外してみたら、中で何かが完全に擦れているような傷跡が。設計上擦れるはずは無いのだけど…。どうもペダルの根元の円盤が傾いているような気がする。なんで傾いてるのだ…。
解決策が分からなくてひとまずカバーをつけてみたら音が鳴らなくなったので、とりあえずこれでしばらく様子見。
夕方、親父さんに確認してみたら、つい先日自転車を倒してしまって、その時から音が鳴ってたとの話で。すると、音が鳴ってたことに今まで自分が気づいてなかっただけなのだろうか。親父さんはチェーンが擦れてると思ってたようだけど、チェーンじゃなくて円盤が擦れてたわけで。自転車屋さんに持っていても、直しようがない予感。
帰宅後、チェーンを覆ってるカバーを外してみたら、中で何かが完全に擦れているような傷跡が。設計上擦れるはずは無いのだけど…。どうもペダルの根元の円盤が傾いているような気がする。なんで傾いてるのだ…。
解決策が分からなくてひとまずカバーをつけてみたら音が鳴らなくなったので、とりあえずこれでしばらく様子見。
夕方、親父さんに確認してみたら、つい先日自転車を倒してしまって、その時から音が鳴ってたとの話で。すると、音が鳴ってたことに今まで自分が気づいてなかっただけなのだろうか。親父さんはチェーンが擦れてると思ってたようだけど、チェーンじゃなくて円盤が擦れてたわけで。自転車屋さんに持っていても、直しようがない予感。
[ ツッコむ ]
2016/04/03(日) [n年前の日記]
#1 [cg_tools] Vue 5 Easelをインストールして色々試してたり
昔、Shade と一緒に購入した Vue 5 Easel が手元にあるので、Windows10上にインストールして動くかどうかテスト。一応動いたことは動いた。レンダリング結果を pict画像として保存しようとするとフリーズしてしまうのがちょっと気になるけど。bmp なら保存できた。
ビルボード用の樹木の画像を生成できないか試してたのだけど、どうやら Vue 5 Easel はアルファチャンネルを保存する機能すら省かれていた版らしくて、背景と一体になったレンダリング画像しか得られないから、素材画像制作用のツールとして使うのは無理っぽいなと。
一応、大気のプリセットの中に「空を真っ白にするセットやで。マスク用として使えや」的セットもあるのだけど、レンダリング画像をGIMPで開いて周りを透明にしようとしても思ったような結果にならなくて、これはちょっと厳しいなと。GIMPの達人なら透明化できるのかもしれないけど…。
せめて、オブジェクトかシーンをエクスポートして、Shade でインポートできれば…。と思って調べてみたけど、シーンもオブジェクトもVue独自の形式でしか保存できないし、エクスポートなんてメニュー項目も無い。他のアプリにデータを持っていくための機能についても全て省かれた版だったらしい。
当時の自分は、なんでこんなもんを買ってしまったのだろう…。使えねえアプリだ…。いや、当時としては、背景画っぽい3DCGに特化してレンダリングできるだけでも面白かったんだろう…。
遠景BG用のパノラマ画像をレンダリングするぐらいなら使えなくもないのだろうか…。
正直、樹木のレンダリング結果も、フリーソフトの Tree[d]より落ちるんだよな…。
ビルボード用の樹木の画像を生成できないか試してたのだけど、どうやら Vue 5 Easel はアルファチャンネルを保存する機能すら省かれていた版らしくて、背景と一体になったレンダリング画像しか得られないから、素材画像制作用のツールとして使うのは無理っぽいなと。
一応、大気のプリセットの中に「空を真っ白にするセットやで。マスク用として使えや」的セットもあるのだけど、レンダリング画像をGIMPで開いて周りを透明にしようとしても思ったような結果にならなくて、これはちょっと厳しいなと。GIMPの達人なら透明化できるのかもしれないけど…。
せめて、オブジェクトかシーンをエクスポートして、Shade でインポートできれば…。と思って調べてみたけど、シーンもオブジェクトもVue独自の形式でしか保存できないし、エクスポートなんてメニュー項目も無い。他のアプリにデータを持っていくための機能についても全て省かれた版だったらしい。
当時の自分は、なんでこんなもんを買ってしまったのだろう…。使えねえアプリだ…。いや、当時としては、背景画っぽい3DCGに特化してレンダリングできるだけでも面白かったんだろう…。
遠景BG用のパノラマ画像をレンダリングするぐらいなら使えなくもないのだろうか…。
正直、樹木のレンダリング結果も、フリーソフトの Tree[d]より落ちるんだよな…。
[ ツッコむ ]
#2 [proce55ing][processing] Processingを使って cube map とやらのテスト
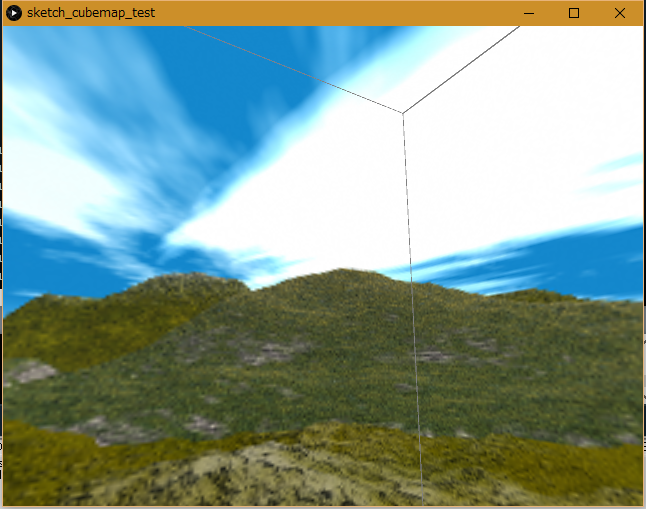
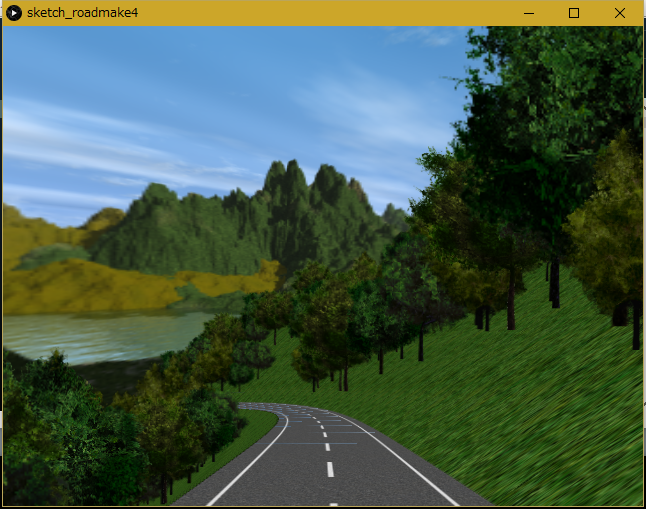
背景描画を2D的にやろうとかと思ってたけど、3Dでポリゴンを配置してそのまま回したほうがらしく見えるのだろうかと思えてきたので、とりあえずキューブマップ(Cubemap)だかスカイボックス(SkyBox)だかそのあたりができそうかどうかをテスト。
_sketch_cubemap_test (Processing.js版)
_sketch_cubemap_test.pde (ソース)
_tex.png (使用画像)
クリッピング処理等一切してない手抜きソースなのに、なんだかそれっぽくなったような気がする。
ただ、ポリゴンの境界が見える…。テクスチャの透明部分を拾ってきて描画しちゃってるのか、それともポリゴンを少し大き目にして重なるように配置しないとダメなのか…。
しかし、この手法、パノラマ画像を作るところが一番大変かもしれないなと。
_sketch_cubemap_test (Processing.js版)
_sketch_cubemap_test.pde (ソース)
_tex.png (使用画像)
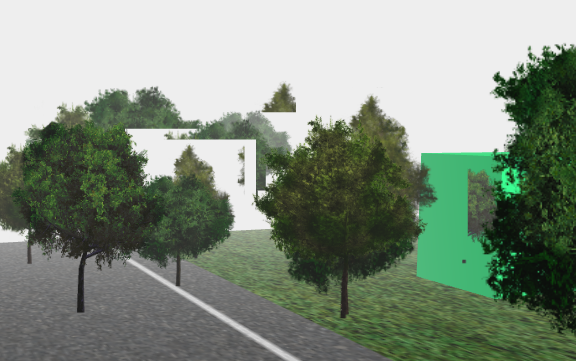
- ウインドウ内でマウスカーソルを動かすと向きを変更できる。
- マウスボタンを押すと境界線も描画。
クリッピング処理等一切してない手抜きソースなのに、なんだかそれっぽくなったような気がする。
ただ、ポリゴンの境界が見える…。テクスチャの透明部分を拾ってきて描画しちゃってるのか、それともポリゴンを少し大き目にして重なるように配置しないとダメなのか…。
しかし、この手法、パノラマ画像を作るところが一番大変かもしれないなと。
◎ テクスチャの作成方法。 :
Vue 5 Easel でパノラマ画像をレンダリング。
パノラマ画像をキューブマップ画像に変換するツールを探したところ、 _PanoramaToCubemapConverter - ge56@web でツールを公開されてる方が。ありがたや。
件のツールは、横:縦 = 2:1の画像を渡すことを前提にして作られているらしいのだけど、Vue 5 Easel は出力画像の縦横比率を自由に設定できなくて、あらかじめ決められた比率の中から選ぶしかないので、Vue 5 Easel でレンダリングした画像を GIMP 等で2:1の画像に変更。
変換すると6枚の画像が出力されるので、GIMPで1枚のテクスチャ画像に統合。GIMPのグリッド設定を、画像1枚分のサイズに設定して、グリッド表示on、グリッドにスナップをonにすれば、移動ツールで配置しやすくなる。
他に関係ありそうなページをメモ。
_javascript - Convert 2:1 equirectangular panorama to cube map - Stack Overflow
_キューブマップ ツール | Unreal Engine
NVIDIA Texture Tools でキューブマップ画像に変換できるのかと思いきや、既に出来上がってるキューブマップ画像を既定の並びにしてくれるツール、だったようで。
パノラマ画像をキューブマップ画像に変換するツールを探したところ、 _PanoramaToCubemapConverter - ge56@web でツールを公開されてる方が。ありがたや。
件のツールは、横:縦 = 2:1の画像を渡すことを前提にして作られているらしいのだけど、Vue 5 Easel は出力画像の縦横比率を自由に設定できなくて、あらかじめ決められた比率の中から選ぶしかないので、Vue 5 Easel でレンダリングした画像を GIMP 等で2:1の画像に変更。
変換すると6枚の画像が出力されるので、GIMPで1枚のテクスチャ画像に統合。GIMPのグリッド設定を、画像1枚分のサイズに設定して、グリッド表示on、グリッドにスナップをonにすれば、移動ツールで配置しやすくなる。
他に関係ありそうなページをメモ。
_javascript - Convert 2:1 equirectangular panorama to cube map - Stack Overflow
_キューブマップ ツール | Unreal Engine
NVIDIA Texture Tools でキューブマップ画像に変換できるのかと思いきや、既に出来上がってるキューブマップ画像を既定の並びにしてくれるツール、だったようで。
◎ ウインドウサイズピッタリで表示できるポリゴンの配置。 :
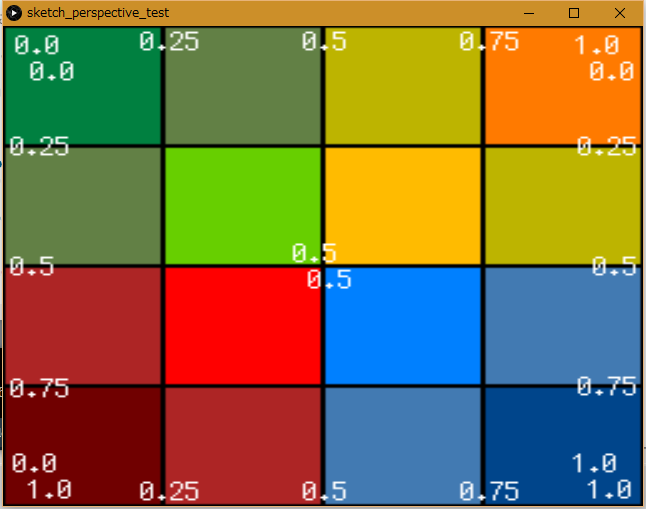
ついでに、先日書いてた、ウインドウサイズにピッタリの大きさで表示できるポリゴンを配置する実験ソースもアップ。
_sketch_perspective_test (Processing.js版)
_sketch_perspective_test.pde (ソース)
_tex.png (使用画像)
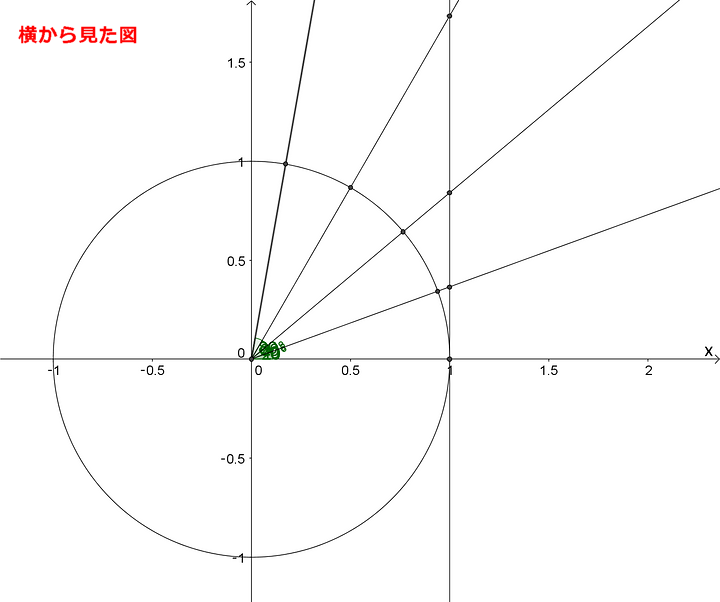
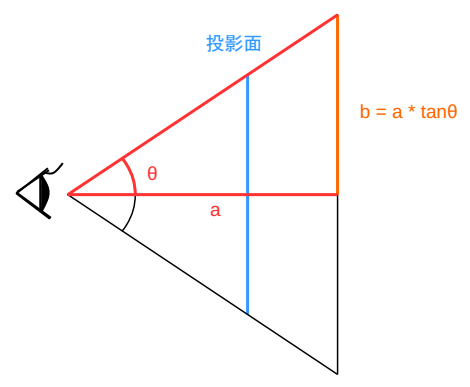
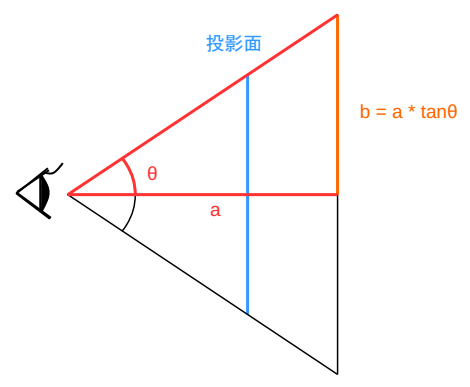
距離 * tan(視野角 / 2) で、縦幅 / 2 を求めてポリゴンを作るだけですけど。一応図解も。
ソースも画像も CC0 / Public Domain ってことで。
_sketch_perspective_test (Processing.js版)
_sketch_perspective_test.pde (ソース)
_tex.png (使用画像)
距離 * tan(視野角 / 2) で、縦幅 / 2 を求めてポリゴンを作るだけですけど。一応図解も。

ソースも画像も CC0 / Public Domain ってことで。
[ ツッコむ ]
2016/04/04(月) [n年前の日記]
#1 [cg_tools] 360度パノラマ画像をレタッチできる画像編集ツールって無いのかな
パノラマ画像について調べてる際になんとなく思ったのだけど、360度パノラマ画像をレタッチできる画像編集ツールって無いのかな、と。色んな写真を切り張りして360度をカバーできるように配置・移動して、みたいな。例えばVFXのマットペイントを作成する際にそういうツールがあって使われてたりしないのかなと。
まあ、各スタジオの中で自作してたりするのかな…。それとも、Photoshopと3DCGツールで頑張って作ってる場合がほとんど、なのだろうか…。
需要が圧倒的に少ないか。そもそも360度をカバーする背景画像って、激しいカメラワークをするシーンでしか使わないだろうし。あるいは3DCGゲームぐらいしか必要とされないし。今まで作成作業に関わった人は、既存のツールでどうにかする手順を確立してそうだし。需要は無いだろうな…。
まあ、各スタジオの中で自作してたりするのかな…。それとも、Photoshopと3DCGツールで頑張って作ってる場合がほとんど、なのだろうか…。
需要が圧倒的に少ないか。そもそも360度をカバーする背景画像って、激しいカメラワークをするシーンでしか使わないだろうし。あるいは3DCGゲームぐらいしか必要とされないし。今まで作成作業に関わった人は、既存のツールでどうにかする手順を確立してそうだし。需要は無いだろうな…。
[ ツッコむ ]
#2 [cg_tools] Vueでパノラマ画像を作成
何かしらの実験画像ぐらいにはなるだろうと思うので、Vueでレンダリングした360度パノラマ画像をアップロード。
_panorama01a.png (6.1MB)
_panorama02b.png (2.4MB)
_panorama03b.png (5.5MB)
CC0 / Public Domain ってことで。 *1 にしても、現行版、かつ上位バージョンのVueのサンプル画像と比べると、あまりにCG臭くて話にならないなと。ゴミ画像過ぎる。もっとも、20万ぐらいするバージョンと比べてみても…。まあ、実験用画像ってことで。
全然関係ないけど、もしかして現行版の Vue 2015 って日本国内では販売していないのでは。
_panorama01a.png (6.1MB)
_panorama02b.png (2.4MB)
_panorama03b.png (5.5MB)
CC0 / Public Domain ってことで。 *1 にしても、現行版、かつ上位バージョンのVueのサンプル画像と比べると、あまりにCG臭くて話にならないなと。ゴミ画像過ぎる。もっとも、20万ぐらいするバージョンと比べてみても…。まあ、実験用画像ってことで。
全然関係ないけど、もしかして現行版の Vue 2015 って日本国内では販売していないのでは。
◎ Vueの縦横比がよく分からない。 :
上記の画像は、画像の横:縦=1:1だけど。
その比率では使いづらいかもと思って、70mm(46:21 ≒ 2.19:1)の設定で試しにレンダリングしてみたところ、1:1のレンダリング画像の上下を単にトリミングしただけの画像が出力されてしまった。Vueは、出力画像の縦横比率に応じて引き延ばしてレンダリングしてくれるわけではない、ということか…。
レンダリング画像の、空や地面の面積が妙に大きいなと思いながら眺めてるうちに不安になってきた。この画像を縦方向に縮小すれば、いわゆる equirectangular画像 = 正距円筒図法とやらになるのかと思ったけれど。コレはもしかして正距円筒図法にならないのでは…。いや待て。なるのか。どうなんだ。よく分からなくなってきた。一応、縦半分に縮小した画像で、アレコレ試してみたところ、見た目だけはソレっぽく見えてるようではあるけれど。本当にコレで合ってるのか。どうなんだ。自信無し。
Vueのレンダリングオプションについてググってみたら、Vue Easel の上位バージョンには、「球面レンダリング」だか「球状レンダリング」だかそういう名前のオプションがあるようで。ソレを有効にしないといかん気がするけど、Easel版はそんなオプションは無いし、おそらく無効になったままで弄れない気もする。
その比率では使いづらいかもと思って、70mm(46:21 ≒ 2.19:1)の設定で試しにレンダリングしてみたところ、1:1のレンダリング画像の上下を単にトリミングしただけの画像が出力されてしまった。Vueは、出力画像の縦横比率に応じて引き延ばしてレンダリングしてくれるわけではない、ということか…。
レンダリング画像の、空や地面の面積が妙に大きいなと思いながら眺めてるうちに不安になってきた。この画像を縦方向に縮小すれば、いわゆる equirectangular画像 = 正距円筒図法とやらになるのかと思ったけれど。コレはもしかして正距円筒図法にならないのでは…。いや待て。なるのか。どうなんだ。よく分からなくなってきた。一応、縦半分に縮小した画像で、アレコレ試してみたところ、見た目だけはソレっぽく見えてるようではあるけれど。本当にコレで合ってるのか。どうなんだ。自信無し。
Vueのレンダリングオプションについてググってみたら、Vue Easel の上位バージョンには、「球面レンダリング」だか「球状レンダリング」だかそういう名前のオプションがあるようで。ソレを有効にしないといかん気がするけど、Easel版はそんなオプションは無いし、おそらく無効になったままで弄れない気もする。
*1: コレ、ライセンス面で制限が付いたりはしないよな…。自分でちまちまとオブジェクトを配置して時間かけてレンダリングした画像だし…。一応ググってみたけど、例えば商用利用不可という情報は出てこなかったし、現行版の Vue の一番安い版も商用利用可と明示されてたから、レンダリング画像のライセンスを勝手に決めても大丈夫なのだろうと思ってますが。
[ ツッコむ ]
#3 [anime] 昭和元禄落語心中、1期の最終回を視聴
凄いところで切るな…。シビレタ…。見ていて「オイオイオイ!」と思ってしまった。参りました。
もしかすると原作からして、あそこで切ってたのだろうか。だとしたら、アニメ版もそこで切ろうと考えた時点でグッジョブだなと…。
さておき、ググってみたら原作者はBL畑出身の作家さんらしくて。もしかしてBL畑には優秀な人材が山ほど居たりするのかなと。たしか「大奥」描いてた漫画家さんもBL畑出身のはずだし。読んでて時々、背筋がゾッとする瞬間があるんだよな…。アレは何でだろ…。BL畑にはそういう作家性を磨く何かがあるのだろうか。それとも偶然だろうか。
もしかすると原作からして、あそこで切ってたのだろうか。だとしたら、アニメ版もそこで切ろうと考えた時点でグッジョブだなと…。
さておき、ググってみたら原作者はBL畑出身の作家さんらしくて。もしかしてBL畑には優秀な人材が山ほど居たりするのかなと。たしか「大奥」描いてた漫画家さんもBL畑出身のはずだし。読んでて時々、背筋がゾッとする瞬間があるんだよな…。アレは何でだろ…。BL畑にはそういう作家性を磨く何かがあるのだろうか。それとも偶然だろうか。
[ ツッコむ ]
2016/04/05(火) [n年前の日記]
#1 [cg_tools] Vue 5 Easelのパノラマ画像出力をアレコレ試してたり
Vue 5 Easel で360度パノラマ画像を生成して Cubemap画像にする実験をしてたのだけど。天井と真下の地面が歪むというか萎んだような見た目になるのが気になって。別の方法で Cubemap画像を作れないものかなと実験を。
そこで試しに、Vue上で6方向=6個のカメラ(画角は90度)を生成して、6枚レンダリングしてCubemapを作ってみたり。
各結果画像は、CC0 / Public Domain ってことで。お好きにどうぞ。
そこで試しに、Vue上で6方向=6個のカメラ(画角は90度)を生成して、6枚レンダリングしてCubemapを作ってみたり。
各結果画像は、CC0 / Public Domain ってことで。お好きにどうぞ。
◎ Vue 5 Easelの画角指定。 :
Vue 5 Easel には、カメラの画角を設定するオプションが無い。焦点距離しか設定できない。ただ、焦点距離を18mmにしたら、画角が90度になってくれた、ような気がする。
そのあたり、 _Vueのカメラ設定 - 日々適当 という記事が大変参考になった。ありがたや。「35mmフィルムの値が36mm x 24mm」と仮定すると、焦点距離 = (36 / 2) / tan(水平画角 /2) になるらしい。水平画角90度として計算すると、焦点距離は 18mm ということになる。
そのあたり、 _Vueのカメラ設定 - 日々適当 という記事が大変参考になった。ありがたや。「35mmフィルムの値が36mm x 24mm」と仮定すると、焦点距離 = (36 / 2) / tan(水平画角 /2) になるらしい。水平画角90度として計算すると、焦点距離は 18mm ということになる。
◎ Vue 5 Easelでのカメラ追加手順。 :
Vue 5 Easel で、6方向のカメラを追加する手順は…。
各カメラの切り替え方は、色々。
カメラの向きは「数値」タブ(物差しみたいなアイコン)をクリックして、左側のアイコンの中の「方向」を選べば指定できる。ピッチは90度、ヨーが0度、ロールが、0,90,180,270度、みたいな感じで指定。天井と真下は、ピッチを0度と180度にすればいい。
- メニューの表示 → カメラ生成。
- もしくは、Ctrl + テンキーの「.」。
各カメラの切り替え方は、色々。
- カメラが生成されるたびに、Ctrl + テンキー2、Ctrl + テンキー3 といった感じでショートカットキーが割り当てられるので、該当キーを押してカメラの切り替えができる。
- あるいは、右上の「メインカメラ」ウインドウ内、「メインカメラ」の横の小さな三角を押して他のカメラを選べる。
- もしくは、表示 → カメラ選択。
- はたまた、「メインカメラ」ウインドウの左にあるアイコンをクリックするとカメラマネージャが開くので、そこから切り替え。
カメラの向きは「数値」タブ(物差しみたいなアイコン)をクリックして、左側のアイコンの中の「方向」を選べば指定できる。ピッチは90度、ヨーが0度、ロールが、0,90,180,270度、みたいな感じで指定。天井と真下は、ピッチを0度と180度にすればいい。
◎ 結果画像。 :
出来上がった画像は、360度パノラマ画像から作ったソレとは随分違う画像になった。
_panorama03c_cross_a.png (2.8MB) が、6方向のカメラでレンダリングした画像を並べた Cubemap 画像。
_panorama03c_cross_b.png (2.5MB) が、360度パノラマ画像から生成した Cubemap 画像。これは、画像の横:縦=1:1で360度パノラマ画像をレンダリング → GIMP で縦方向を1/2に縮小して 2:1 の画像に → そこから、 _PanoramaToCubemapConverter を使って Cubemap画像を生成したもの。
さておき。6方向のカメラでレンダリングしたソレは…。
対して、360度パノラマ画像から作ったソレは…。
まあ、後者はGIMPで縦方向を1/2にしてるんだから、オブジェクトが小さくなって当たり前じゃないのか、という気もするけれど。しかし、Vue が360度パノラマ画像をレンダリングする際、縦方向180度をレンダリングしてるなら、縦を1/2にするだけで正距円筒図法に近い結果になりそうな気も。いや、ならないのかな。どうなんだ。
とにかく、Vue で360度パノラマ画像をレンダリングした際、天井と真下が歪むのも妙だし、縦方向をどんな比率でレンダリングしているのかもよく分からないわけで…。どうも怪しい。というか、どんな前提でレンダリングしてるのか、そこが分からない。
とりあえず、6方向のカメラでレンダリングするソレは、6回手作業でカメラ切り替え・画像保存をしなきゃいけないのが面倒だけど、その時間を含めても360度パノラマをレンダリングするより総レンダリング時間が速かったので…。Vue 5 Easel で Cubemap を作る際は、6個カメラを用意するソレで作業したほうが良さそうだなと。面倒だけど。
ちなみに、Vueの現行版・上位バージョンは、レンダリング時のオプションで「球面パノラマレンダリング」とやらがあるらしいし、画像比率も自由に設定できるらしいので、ちゃんと正距円筒図法でレンダリングできるのだろうと想像。 _Vueのパノラマレンダリング - 日々適当 によると、Spherical Render てのがソレっぽい。
_panorama03c_cross_a.png (2.8MB) が、6方向のカメラでレンダリングした画像を並べた Cubemap 画像。
_panorama03c_cross_b.png (2.5MB) が、360度パノラマ画像から生成した Cubemap 画像。これは、画像の横:縦=1:1で360度パノラマ画像をレンダリング → GIMP で縦方向を1/2に縮小して 2:1 の画像に → そこから、 _PanoramaToCubemapConverter を使って Cubemap画像を生成したもの。
さておき。6方向のカメラでレンダリングしたソレは…。
- 当然ながら天井も地面もちゃんと歪まずにレンダリングできてる。
- 画像の変換処理が入らないので画像が荒れない。
- 何より、オブジェクトが縦方向に大きくなってる。
対して、360度パノラマ画像から作ったソレは…。
- 何故か天井と真下が歪む。
- 画像の変換処理が何度か入るので画像が荒れる。
- オブジェクトが縦方向に小さい。
まあ、後者はGIMPで縦方向を1/2にしてるんだから、オブジェクトが小さくなって当たり前じゃないのか、という気もするけれど。しかし、Vue が360度パノラマ画像をレンダリングする際、縦方向180度をレンダリングしてるなら、縦を1/2にするだけで正距円筒図法に近い結果になりそうな気も。いや、ならないのかな。どうなんだ。
とにかく、Vue で360度パノラマ画像をレンダリングした際、天井と真下が歪むのも妙だし、縦方向をどんな比率でレンダリングしているのかもよく分からないわけで…。どうも怪しい。というか、どんな前提でレンダリングしてるのか、そこが分からない。
とりあえず、6方向のカメラでレンダリングするソレは、6回手作業でカメラ切り替え・画像保存をしなきゃいけないのが面倒だけど、その時間を含めても360度パノラマをレンダリングするより総レンダリング時間が速かったので…。Vue 5 Easel で Cubemap を作る際は、6個カメラを用意するソレで作業したほうが良さそうだなと。面倒だけど。
ちなみに、Vueの現行版・上位バージョンは、レンダリング時のオプションで「球面パノラマレンダリング」とやらがあるらしいし、画像比率も自由に設定できるらしいので、ちゃんと正距円筒図法でレンダリングできるのだろうと想像。 _Vueのパノラマレンダリング - 日々適当 によると、Spherical Render てのがソレっぽい。
◎ 出来上がった画像がCubemapとして使えるかどうか。 :
以下の Processing で、両方の画像を切り替えながら表示確認してみたところ、一応それらしく見えてるっぽいので、まあ、使えるんじゃないかと。
_sketch_cubemap_test2 (Processing.js版)
_sketch_cubemap_test2.pde (ソース)
_sketch_cubemap_test2 (Processing.js版)
_sketch_cubemap_test2.pde (ソース)
◎ 正距円筒図法の画像かどうかを検証できるツール。 :
ググってたら、
_aitch-two/THETATools: Paint.net Plugins for RICOH THETA
というプラグインに遭遇。
_paint.net
上で、
_360度を一度に撮影できる RICOH THETA
の画像を編集できるプラグイン、らしい。
THETAの画像は、おそらく正距円筒図法だと思うので、このプラグインを使えば自作画像が該当図法になってるか検証できそうな気がする。
_akokubo/ThetaViewer: RICOH THETA like equirectangular projection panorama HTML5 viewer という、ブラウザ上で動くビューアも役に立ちそう。ローカルでは動かないので、どこかのサーバにアップロードして動かす必要があるけど。自分の場合は、メインPC上で動いてるIISのドキュメントフォルダ以下にファイル群をコピーして使ってみたり。
THETAの画像は、おそらく正距円筒図法だと思うので、このプラグインを使えば自作画像が該当図法になってるか検証できそうな気がする。
_akokubo/ThetaViewer: RICOH THETA like equirectangular projection panorama HTML5 viewer という、ブラウザ上で動くビューアも役に立ちそう。ローカルでは動かないので、どこかのサーバにアップロードして動かす必要があるけど。自分の場合は、メインPC上で動いてるIISのドキュメントフォルダ以下にファイル群をコピーして使ってみたり。
◎ 甘かった。 :
別のシーンデータで、6方向のカメラを作ってレンダリングしてみたら、おかしなことになった。
_panorama02c_cross_a.png (8.8MB)
同じシーンデータでも、大気設定を変更すれば、おかしくならない状態になるときもあるのだけど。
_panorama02d_cross_a.png (8.5MB)
しかしコレでは、暗い風景しか作れない。やっぱり一度で全部レンダリングする方法を見つけないとダメっぽい。
まあ、Vue 5 Easel を使ってこのへんどうにかしようというのが、そもそも無理なんじゃないかと。blender を使えば最初から正距円筒図法でレンダリングできるという情報も見かけたので、そっちを使ってどうにかしようと試みるほうがマシかも。地形データを作るのが一苦労だろうけど。あるいは、もしかすると Terragen 3 あたりを使ったほうがいいのかも。
Vue、使えそうで使えねえ。まあ、古くて安い版だから、ですけど。
_panorama02c_cross_a.png (8.8MB)
- レンズフレアが入ってる画像と入ってない画像がある → 画像の端が全然繋がってない。
- 明度が異なってる画像がある → 画像の端が綺麗に繋がってない。
同じシーンデータでも、大気設定を変更すれば、おかしくならない状態になるときもあるのだけど。
_panorama02d_cross_a.png (8.5MB)
しかしコレでは、暗い風景しか作れない。やっぱり一度で全部レンダリングする方法を見つけないとダメっぽい。
まあ、Vue 5 Easel を使ってこのへんどうにかしようというのが、そもそも無理なんじゃないかと。blender を使えば最初から正距円筒図法でレンダリングできるという情報も見かけたので、そっちを使ってどうにかしようと試みるほうがマシかも。地形データを作るのが一苦労だろうけど。あるいは、もしかすると Terragen 3 あたりを使ったほうがいいのかも。
Vue、使えそうで使えねえ。まあ、古くて安い版だから、ですけど。
[ ツッコむ ]
2016/04/06(水) [n年前の日記]
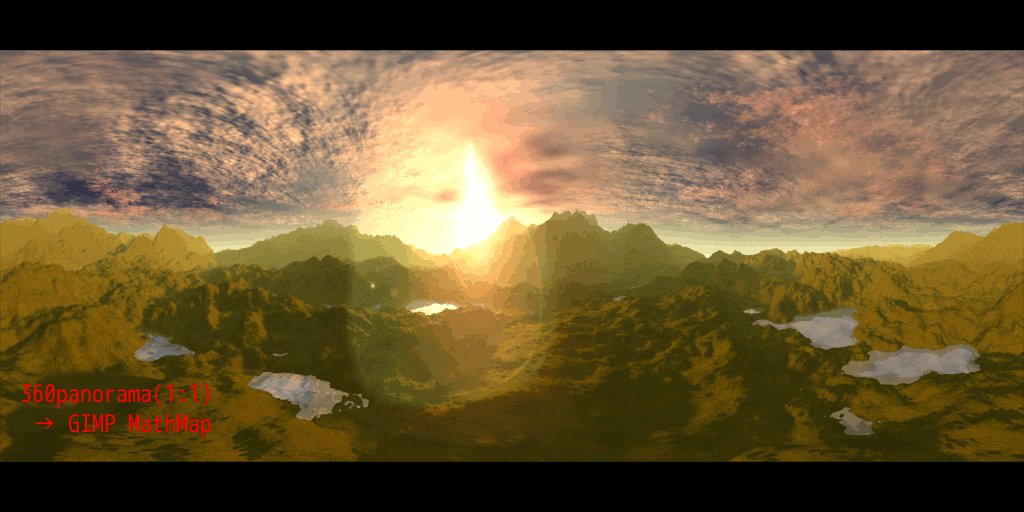
#1 [gimp] GIMPのMathMapについて分かったことをメモ
GIMP(フリーで使える画像編集ツール)に追加できるプラグインの中に、MathMap というものがあって。簡単なスクリプトを書くとフィルタ処理ができるプラグインなのだけど。
_「MathMap」
_The MathMap Image Processing Application
その、MathMap用のスクリプトの書き方が、ちょっとだけ分かってきたのでメモ。
英語が読める人は、公式サイトのドキュメントを読んだほうが早いだろうけど。
_The MathMap Language Tutorial
_The MathMap Language Reference Manual
sin()、cos()、tan() に与える値は、単位が度なのかラジアンなのか、ちょっとよく分からず。 _The MathMap Language Reference Manual 内で、単位が明記されてる場所が見つからなくて。関数として、rad2deg() (ラジアンから度への変換)と、deg2rad() (度からラジアンへの変換)が用意されてるあたり、ラジアンを渡しそうな気もするのだけど…。
_「MathMap」
_The MathMap Image Processing Application
その、MathMap用のスクリプトの書き方が、ちょっとだけ分かってきたのでメモ。
英語が読める人は、公式サイトのドキュメントを読んだほうが早いだろうけど。
_The MathMap Language Tutorial
_The MathMap Language Reference Manual
◎ MathMapのタブの種類。 :
GIMPを起動して MathMap を開くと(フィルタ → 汎用 → MathMap)、プレビューウインドウの右に、5つのタブが並んでる。
とりあえず、Epressionタブの中でスクリプトを書いて、Save As... で保存して、次回使う時は Filtersタブから選ぶ、みたいな感じになるのだと思う。
スクリプトを保存すると、拡張子が .mm になって保存される。
Windows環境だと、保存した際に改行コードがおかしくなるっぽい。ちゃんと書けたはずなのに、saveボタンを押したら「parseできねーよ」とエラーが出たら、大体は改行コードが妙なことになってる。その場合は、別途エディタを使ってスクリプトを書いて、改行コードを LF にして保存して、MathMap で Load したほうがトラブルが起きにくいかもしれない。
- Expression ... スクリプトを書いていく場所。
- Setting ... MathMapの処理に関わってくるオプション指定。アンチエイリアスや、画像の端を繰り返す、等。
- User Values ... フィルタによっては入力パラメータを必要とするものがある。その入力項目が表示される場所。
- Filters ... 登録済みのフィルタ(MathMapのスクリプト)が並んでる。フィルタ名をクリックすると、スクリプトが Load されて、Expressionタブに開かれる。
- Composer ... 複数のフィルタを組み合わせて実行する際に使う。左側でフィルタ名をクリックすると右側に追加されて、フィルタの「out」から、別フィルタの「in」にドラッグすると、フィルタを組み合わせることができるらしい。
とりあえず、Epressionタブの中でスクリプトを書いて、Save As... で保存して、次回使う時は Filtersタブから選ぶ、みたいな感じになるのだと思う。
スクリプトを保存すると、拡張子が .mm になって保存される。
Windows環境だと、保存した際に改行コードがおかしくなるっぽい。ちゃんと書けたはずなのに、saveボタンを押したら「parseできねーよ」とエラーが出たら、大体は改行コードが妙なことになってる。その場合は、別途エディタを使ってスクリプトを書いて、改行コードを LF にして保存して、MathMap で Load したほうがトラブルが起きにくいかもしれない。
◎ スクリプトの基本。 :
画像に対するフィルタ処理のスクリプトは、以下のような感じ。
例えば、前述の in(xy:[x, y * 2]) で処理をした場合、y方向が半分になった画像が得られる。y を2倍してるのに、どうして半分に縮小されるのか、ちょっと分かりづらいだろうか…。
とりあえず、[x, y] のあたりを好きなように書き換えて、Preview を押してみればなんとなく分かってくるかも。
filter hogefugapiyo(image in)
in(xy:[x, y * 2])
end
- filter フィルタ名(image in) 〜 end で、フィルタを定義。
- (image in) は、画像を入力して処理しますよ、という記述。
- in(xy:[x, y]) は、(x,y)座標の位置にドットを書く際、[x, y]の位置を参照せよ、てな関係を書いていく。
例えば、前述の in(xy:[x, y * 2]) で処理をした場合、y方向が半分になった画像が得られる。y を2倍してるのに、どうして半分に縮小されるのか、ちょっと分かりづらいだろうか…。
- y=2 の位置にドットを描くなら、y * 2 = 4 の位置からドットの色を拾ってきて描く。
- y=4 なら、y * 2 = 8 の位置から拾ってくる。
- y = 100 なら、 y * 2 = 200 の位置から拾ってくる。
とりあえず、[x, y] のあたりを好きなように書き換えて、Preview を押してみればなんとなく分かってくるかも。
◎ 座標系。 :
横が x軸、縦が y軸。画像の真ん中が(0,0)で、左下が (-1, -1)、右上が (+1, +1)、らしい。たぶん。
_The MathMap Language Tutorial に座標の解説図が載ってるので、ソレを見たほうが分かりやすいかも。
_The MathMap Language Tutorial に座標の解説図が載ってるので、ソレを見たほうが分かりやすいかも。
◎ 画像サイズの取得その他。 :
- 画像サイズは、大文字の「W」「H」で取得できる。W が画像の横幅。H が画像の縦幅。だと思う。たぶん。もっとも、画像サイズ(ドット数)に関わらず、x や y は -1.0 〜 +1.0 の値を取るはずなので、W も H も使わずに処理できる場合が多いかも。
- 円周率は pi と書く。
sin()、cos()、tan() に与える値は、単位が度なのかラジアンなのか、ちょっとよく分からず。 _The MathMap Language Reference Manual 内で、単位が明記されてる場所が見つからなくて。関数として、rad2deg() (ラジアンから度への変換)と、deg2rad() (度からラジアンへの変換)が用意されてるあたり、ラジアンを渡しそうな気もするのだけど…。
[ ツッコむ ]
#2 [cg_tools] Vue 5 Easelのパノラマ画像でまだ悩んでたり
Vue 5 Easel で、縦横の比率を変更しながらパノラマ画像をレンダリングして、それぞれ比較しながら眺めてたのだけど。

比率を変えても内容が変わらない・トリミングしてるに等しい状態だなと…。それと、1:1どころか、縦長の画像にしても、まだ天井と真下をレンダリングし切れてないあたりが気になるなと。
眺めてるうちに、もしかしてこの画像は、Central cylindrical projection (心射円筒図法) ではないのかと思えてきた。
_地図投影法 / 投影法カタログ / 心射円筒図法
_Cylindrical Projection - PanoTools.org Wiki
_Central cylindrical projection
_Cylindrical Projection -- from Wolfram MathWorld
上や下に行くにしたがって、メルカトル図法どころではなく、面積がグングン大きくなるうえに、天井と真下がレンダリングできてないあたり、どうもソレっぽい気がする…。心射円筒図法は、天井(+90度)と真下(-90度)を投影しようとしても、無限に遠いところに投影する羽目になっちゃうので表現できないわけで。
だとすれば、心射円筒図法から、正距円筒図法に変換することができれば、Vue 5 Easel で出力したパノラマ画像も、そこそこ使えたりするかもしれない、と。
_地図投影法 / 投影法カタログ / 正距円筒図法
_Equirectangular Projection - PanoTools.org Wiki
_Cylindrical Equidistant Projection -- from Wolfram MathWorld
_Equirectangular projection - Wikipedia, the free encyclopedia
てなわけで、GIMP の MathMap を使って、変換できないか試してたのだけど。これがどうも思った通りの結果にならない…。

比率を変えても内容が変わらない・トリミングしてるに等しい状態だなと…。それと、1:1どころか、縦長の画像にしても、まだ天井と真下をレンダリングし切れてないあたりが気になるなと。
眺めてるうちに、もしかしてこの画像は、Central cylindrical projection (心射円筒図法) ではないのかと思えてきた。
_地図投影法 / 投影法カタログ / 心射円筒図法
_Cylindrical Projection - PanoTools.org Wiki
_Central cylindrical projection
_Cylindrical Projection -- from Wolfram MathWorld
上や下に行くにしたがって、メルカトル図法どころではなく、面積がグングン大きくなるうえに、天井と真下がレンダリングできてないあたり、どうもソレっぽい気がする…。心射円筒図法は、天井(+90度)と真下(-90度)を投影しようとしても、無限に遠いところに投影する羽目になっちゃうので表現できないわけで。
だとすれば、心射円筒図法から、正距円筒図法に変換することができれば、Vue 5 Easel で出力したパノラマ画像も、そこそこ使えたりするかもしれない、と。
_地図投影法 / 投影法カタログ / 正距円筒図法
_Equirectangular Projection - PanoTools.org Wiki
_Cylindrical Equidistant Projection -- from Wolfram MathWorld
_Equirectangular projection - Wikipedia, the free encyclopedia
てなわけで、GIMP の MathMap を使って、変換できないか試してたのだけど。これがどうも思った通りの結果にならない…。
◎ 過程をメモ。 :
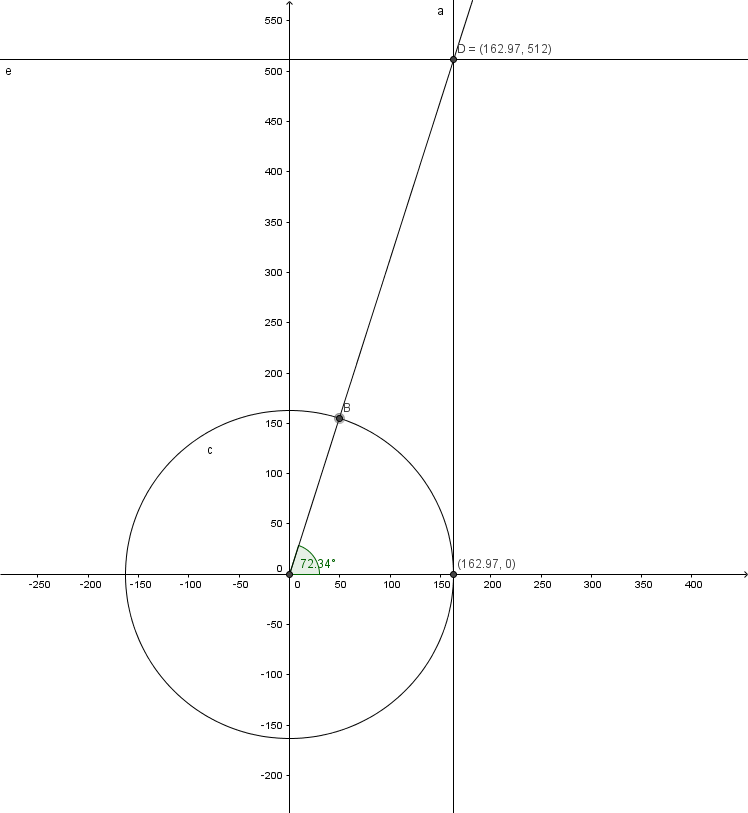
例えば、Vue から、24:36の比率で、1024x1536のパノラマ画像を得たとする。そして、コレは心射円筒図法だと仮定する。
横方向は球の円周と対応してるはずだから…。円周 2πr = 1024 dot。r = 1024 / 2π になるかなと。
心射円筒図法の場合、y = r * tanθ らしいから…。θ = atan(y / r)、かなと。
1:1の比率で、1024x1024のパノラマ画像を得た場合はどうなるだろう。atan( (1024 / 2) / (1024 / 2π)) = 72度ぐらい? つまり144度ぐらいはレンダリングしている、という状態になるのかな。
_GeoGebra で図を描いて確認してみた。
合ってるような気がする…。
コレを、GIMP の MathMap に反映させないと。
MathMap の場合、横方向の長さは、-1.0から+1.0になるのだから、横の長さは 2.0 ってことになるよなと。円周 2πr = 2、なのだから、r = 2 / 2π = 1/π になるのかな。
y も、-1.0 から +1.0 を取るわけだから…。正距円筒図法の場合、y = θ のはずなので、1.0 が 90度相当になるようにしないといけない。三角関数に与える値の単位がラジアンと仮定して、180度 = πラジアンなのだから、90度 = π/2 ラジアン。y値に π/2 を掛けてやれば、三角関数に与える値になりそう。
心射円筒図法の場合、y = r * tanθ だから…。MathMap では、in(xy:[x, (1 / pi) * tan(y * (pi / 2))])、になる?
そのままだと、縦に引き延ばされたような画像になってしまう。画像サイズを使って、縦方向に縮めてやらないといかん気がする。(H / W) を掛けてやればいいのかな。と思ったけど、コレをしちゃうと、ドットを拾ってくる y の位置が変わってくるから、ちゃんと変換できなくなる、のかな…。
面倒だから、縦方向の縮小は、MathMap でフィルタをかけた後、GIMP の「画像の拡大・縮小」でやってしまおう…。画像横幅の半分のサイズになるように、画像縦幅を指定して縮小すればいいはず。
とりあえず現時点では、MathMap用のスクリプトは以下のような感じに。
_cylindrical2equirectangular.mm
結果画像を比較。
一見すると上手くいったように見え…
あー。ダメだ。360度パノラマ画像のソレは、変換処理は上手くいってるっぽいけど、レンズフレアがとんでもない形になってる。コレ、元の画像が… Vue がレンダリングした時点でダメなんじゃないか?
それと、縦:横 = 1:1 になってないパノラマ画像を MathMap のソレで処理するとおかしなことになる。画像の比率に関係なく、y方向を -1.0 〜 +1.0 として処理してしまうから、だろうけど。補正しないと。
ちなみに「背景コンバータ」は、Cubemap用の6枚の画像から正距円筒図法の画像を生成できるツール。DoGA公式サイトの、 _背景コンバータ から入手できる。ありがたや。
横方向は球の円周と対応してるはずだから…。円周 2πr = 1024 dot。r = 1024 / 2π になるかなと。
心射円筒図法の場合、y = r * tanθ らしいから…。θ = atan(y / r)、かなと。
- y は、画像の縦幅 / 2 = 1536 / 2。
- r = 1024 / 2π。
1:1の比率で、1024x1024のパノラマ画像を得た場合はどうなるだろう。atan( (1024 / 2) / (1024 / 2π)) = 72度ぐらい? つまり144度ぐらいはレンダリングしている、という状態になるのかな。
_GeoGebra で図を描いて確認してみた。
合ってるような気がする…。
コレを、GIMP の MathMap に反映させないと。
MathMap の場合、横方向の長さは、-1.0から+1.0になるのだから、横の長さは 2.0 ってことになるよなと。円周 2πr = 2、なのだから、r = 2 / 2π = 1/π になるのかな。
y も、-1.0 から +1.0 を取るわけだから…。正距円筒図法の場合、y = θ のはずなので、1.0 が 90度相当になるようにしないといけない。三角関数に与える値の単位がラジアンと仮定して、180度 = πラジアンなのだから、90度 = π/2 ラジアン。y値に π/2 を掛けてやれば、三角関数に与える値になりそう。
心射円筒図法の場合、y = r * tanθ だから…。MathMap では、in(xy:[x, (1 / pi) * tan(y * (pi / 2))])、になる?
そのままだと、縦に引き延ばされたような画像になってしまう。画像サイズを使って、縦方向に縮めてやらないといかん気がする。(H / W) を掛けてやればいいのかな。と思ったけど、コレをしちゃうと、ドットを拾ってくる y の位置が変わってくるから、ちゃんと変換できなくなる、のかな…。
面倒だから、縦方向の縮小は、MathMap でフィルタをかけた後、GIMP の「画像の拡大・縮小」でやってしまおう…。画像横幅の半分のサイズになるように、画像縦幅を指定して縮小すればいいはず。
とりあえず現時点では、MathMap用のスクリプトは以下のような感じに。
_cylindrical2equirectangular.mm
# cylindrical to equirectangular
filter cylindrical2equirectangular(image in)
in(xy:[x, (1/pi)*tan(y*(pi/2))])
end
結果画像を比較。
- 6方向をレンダリングして、「背景コンバータ」で正距円筒図法の画像に変換したもの。
- 360度パノラマ画像(縦:横=1:1)を、GIMP + MathMap で変換、横:縦 = 2:1 に縮小したもの。
一見すると上手くいったように見え…
あー。ダメだ。360度パノラマ画像のソレは、変換処理は上手くいってるっぽいけど、レンズフレアがとんでもない形になってる。コレ、元の画像が… Vue がレンダリングした時点でダメなんじゃないか?
それと、縦:横 = 1:1 になってないパノラマ画像を MathMap のソレで処理するとおかしなことになる。画像の比率に関係なく、y方向を -1.0 〜 +1.0 として処理してしまうから、だろうけど。補正しないと。
ちなみに「背景コンバータ」は、Cubemap用の6枚の画像から正距円筒図法の画像を生成できるツール。DoGA公式サイトの、 _背景コンバータ から入手できる。ありがたや。
[ ツッコむ ]
2016/04/07(木) [n年前の日記]
#1 [cg_tools] Vue 5 Easelはレンズフレアを消せないらしい
Vue 5 easel で360度パノラマ画像をレンダリングする際に、太陽にくっついてくるレンズフレアの形がかなり歪んで酷い画像になってしまうので、レンズフレアを消すことはできないのかと調べてみたのだけど。どうやら Easel版ではそんなことはできないらしい。
上位版なら、大気エディタのウインドウに「効果」というタブがあって、そこでレンズフレアを無効にできたりするようで。あるいは、レンズフレアエディタという機能があって、そこでレンズフレアを無効にすることができるらしい。しかし、Easel版にそんなものは無い。
てなわけで、Easel版でパノラマ画像をレンダリングしたかったら、レンズフレアが出てこないシーンデータを作ってレンダリングするしか無さそうだなと…。つまり、太陽が直接映ってるようなデータは作れない。山か何かで太陽を隠すとか、そんな誤魔化し方をするしかナサゲ。となると当然、地形への光の当て方にも制限が出てくるわけで。
せっかく買ったソフトだから、どうにか使い道がないかと色々試してみたけど…。Vue、使えねえ。
上位版なら、大気エディタのウインドウに「効果」というタブがあって、そこでレンズフレアを無効にできたりするようで。あるいは、レンズフレアエディタという機能があって、そこでレンズフレアを無効にすることができるらしい。しかし、Easel版にそんなものは無い。
てなわけで、Easel版でパノラマ画像をレンダリングしたかったら、レンズフレアが出てこないシーンデータを作ってレンダリングするしか無さそうだなと…。つまり、太陽が直接映ってるようなデータは作れない。山か何かで太陽を隠すとか、そんな誤魔化し方をするしかナサゲ。となると当然、地形への光の当て方にも制限が出てくるわけで。
せっかく買ったソフトだから、どうにか使い道がないかと色々試してみたけど…。Vue、使えねえ。
◎ カメラの設定で状態が変わるっぽい気もする。 :
360度パノラマ画像をレンダリングする際、メインカメラの焦点距離に大きい値を入れてみたら、レンズフレアが出ない状態になる時があるような気がしてきた。例えば焦点距離を135mmぐらいにしてみたり、とか。その代り、太陽がどこかに行ってしまう。地形データの明るさは太陽がある時と同じに見えるけど。どうしてこういう状態になるのかは謎。
[ ツッコむ ]
#2 [gimp] GIMPのMathMap用スクリプトを少し修正
昨日書いた GIMP + MathMap用のスクリプトは、横:縦=1:1の心射円筒図法の画像を、MathMap で正距円筒図法の画像にしてから、GIMPで2:1になるように縦方向を縮小、ということをやってたのだけど。MathMapのフィルタ処理+GIMPの縮小処理で、2回の変換が入るせいか、画像が荒れてしまうことに気づいたわけで。
そこで、MathMapで縮小までやってしまうようにスクリプトを少しだけ修正。これなら変換が1回で済むから多少はマシなはず。
_cylindrical2equirectangular_scale.mm
画像の縦方向を半分に縮小するなら、in(xy:[x, y * 2]) と書けばいいわけだけど。そのノリで、tan( y * (pi / 2) ) * 2 と書いてしまうと、心射円筒図法から正距円筒図法に変換するあたりがおかしくなる。この場合、tan() に渡す値を x 2 してやらないといけない。ということで、tan( y * (pi / 2) * 2) = tan( y * pi ) になる。
ただ、tan() に渡す値を x 2 にしただけでは、画像が縦方向に何回も描画される結果になってしまう。何故かというと、tan() に渡してる値が、-90度 〜 +90度を超えてしまうため。 _tan()は90度を超えるとまた同じ値の変化が表れてしまう ので、同じ画像が何回も描画されてしまうわけで。
なので、clamp(値, 最小値, 最大値) を使って、値が -90度から+90度の範囲に収まるようにしてる。
そこで、MathMapで縮小までやってしまうようにスクリプトを少しだけ修正。これなら変換が1回で済むから多少はマシなはず。
_cylindrical2equirectangular_scale.mm
# cylindrical to equirectangular and scale
filter cylindrical2equirectangular_scale(image in)
in( xy: [x, (1/pi) * tan( clamp(y*pi, -pi/2, pi/2) ) ] )
end
修正内容は…。tan( y * (pi / 2) ) としていたところを、tan( clamp(y*pi, -pi/2, pi/2) ) にしただけ。画像の縦方向を半分に縮小するなら、in(xy:[x, y * 2]) と書けばいいわけだけど。そのノリで、tan( y * (pi / 2) ) * 2 と書いてしまうと、心射円筒図法から正距円筒図法に変換するあたりがおかしくなる。この場合、tan() に渡す値を x 2 してやらないといけない。ということで、tan( y * (pi / 2) * 2) = tan( y * pi ) になる。
ただ、tan() に渡す値を x 2 にしただけでは、画像が縦方向に何回も描画される結果になってしまう。何故かというと、tan() に渡してる値が、-90度 〜 +90度を超えてしまうため。 _tan()は90度を超えるとまた同じ値の変化が表れてしまう ので、同じ画像が何回も描画されてしまうわけで。
なので、clamp(値, 最小値, 最大値) を使って、値が -90度から+90度の範囲に収まるようにしてる。
◎ 使う時の注意点・作業手順。 :
前述のスクリプトを使う際、対象画像は、横:縦 = 1:1 の画像にしておくこと。
例えば、Vue で 46:21、1024 x 467ドットの360度パノラマ画像をレンダリングしたとして。GIMP で開いてから、以下のような手順になる。
変換後、上下の透明部分が邪魔なので、トリミングしないといけない。
「均等にガイド」は、GIMPの追加スクリプト。 _均等にガイド(Grid of guides) から入手できるはず。
例えば、Vue で 46:21、1024 x 467ドットの360度パノラマ画像をレンダリングしたとして。GIMP で開いてから、以下のような手順になる。
- 画像 → キャンバスサイズの変更。縦幅を横幅と同じ 1024ドットに、かつ、画像を中央に配置する。オフセットの「中央」ボタンを押せば、中央に配置できる。あくまで、キャンバスサイズの変更をするだけ。画像の拡大縮小はしない。拡大縮小してしまうと、心射円筒図法から正距円筒図法への変換がおかしくなる。
- そのままだと、対象レイヤーが以前のサイズを引き継いだままになってる。レイヤーサイズも変更しないといけない。レイヤーを右クリック → アルファチャンネルの追加。かつ、レイヤーを右クリック → レイヤーをキャンバスに合わせる。これで、レイヤーも、キャンバスと同じ、1:1のサイズになる。
- 前述のMathMapスクリプトを実行。フィルタ → 汎用 → MathMap。これで、正距円筒図法の画像になってるはず。
変換後、上下の透明部分が邪魔なので、トリミングしないといけない。
- 画像 → 画像の自動切り抜き。これで上下の透明部分を省いたサイズでトリミングされる。その後、画像 → キャンバスサイズの変更。横:縦 = 2:1 のキャンバスサイズに変更する。
- あるいは、ガイドと切り抜きツールを使ってトリミングしてもいい。表示 → ガイドにスナップ、が有効な状態で、画像 → ガイド → 均等にガイド。横の分割数を1、縦の分割数を4にしてガイドを作成。これで、切り抜きツールを使って 2:1 のサイズでトリミングしやすくなる。
「均等にガイド」は、GIMPの追加スクリプト。 _均等にガイド(Grid of guides) から入手できるはず。
◎ MathMapの設定について。 :
色々試してみたけど、MathMap の Settings の Supersampling は、有効にすればいいというものでもなさそうだなと。有効にしたら、結果画像が結構ぼやけてしまった。
デフォルトでは Antialiasing だけチェックが入ってるけど、その状態が、バランスが取れてるのかもしれず。
デフォルトでは Antialiasing だけチェックが入ってるけど、その状態が、バランスが取れてるのかもしれず。
[ ツッコむ ]
#3 [pc] Amazonから色々届いた
一応メモ。
HDDケースは、弟が帰省した際に置いていってくれたHDDを入れる予定。HDDのエラーチェック自体は済んでたはずなので、入れればOKのはず。
USBメモリも、少し前に届いてことを忘れてた。メールを確認したら、2016/04/04に届く予定だったらしい。
- ケースFAN ENERMAX TBサイレンスPWM UCTB9P。(9cmファン、4ピンコネクタ) 1,111円。
- 外付けHDDケース 玄人志向 GW3.5AA-SUP3/MB。(USB3.0接続、3.5インチSATA接続HDDに対応、電源連動機能付き)。2,463円。
HDDケースは、弟が帰省した際に置いていってくれたHDDを入れる予定。HDDのエラーチェック自体は済んでたはずなので、入れればOKのはず。
USBメモリも、少し前に届いてことを忘れてた。メールを確認したら、2016/04/04に届く予定だったらしい。
- USBメモリ Transcend TS32GJF790KPE。JetFlash 760 (32GB、USB3.1/3.0対応、スライド式、色は黒) 1,450円。
[ ツッコむ ]
2016/04/08(金) [n年前の日記]
#1 [cg_tools] Vue 5 Easelで作成した360度パノラマ画像をアップロード
せっかく延々レンダリングをしたので、アップロードしておきます。CC0 / Public Domain ってことで。ヘボ画像ばかりなのでビミョーだけど、何かしらの実験程度には使えるんじゃないか、と…。
_OneDrive上の piblic > Pictures > panorama_images
OneDrive上に置いてみたけど、ちゃんと公開できているのだろうか…。右上のほうをクリックすれば、リスト表示とサムネイル表示を切り替えられるはず。
十字タイプの画像は、6方向(前、後、右、左、上、下)をレンダリングしてそのまま十字に並べたもの。レンダリングした画像をそのまま並べてるから、画像サイズも大きくて綺麗だけど、各画像の明度差があると綺麗に繋がってなかったり、レンズフレアが入ってたりするあたりがよろしくなくて。
正距円筒図法の画像は、6方向の画像を、 _DoGAが公開してくれている背景コンバータ で変換後、Vue で別途360度パノラマ画像をレンダリング → GIMP + MathMap で正距円筒図法に変換 → 部分的に利用してレタッチしたもの。変換+レタッチしてるからサイズも小さくて画質は悪いけど、繋がりは自然で、レンズフレアも無し。
_OneDrive上の piblic > Pictures > panorama_images
OneDrive上に置いてみたけど、ちゃんと公開できているのだろうか…。右上のほうをクリックすれば、リスト表示とサムネイル表示を切り替えられるはず。
十字タイプの画像は、6方向(前、後、右、左、上、下)をレンダリングしてそのまま十字に並べたもの。レンダリングした画像をそのまま並べてるから、画像サイズも大きくて綺麗だけど、各画像の明度差があると綺麗に繋がってなかったり、レンズフレアが入ってたりするあたりがよろしくなくて。
正距円筒図法の画像は、6方向の画像を、 _DoGAが公開してくれている背景コンバータ で変換後、Vue で別途360度パノラマ画像をレンダリング → GIMP + MathMap で正距円筒図法に変換 → 部分的に利用してレタッチしたもの。変換+レタッチしてるからサイズも小さくて画質は悪いけど、繋がりは自然で、レンズフレアも無し。
[ ツッコむ ]
#2 [windows] Windows10上で回復ドライブを作成しようとしたのだけど
先日購入したUSBメモリ、Transcend TS32GJF790KPE (JetFlash 790、USB3.1対応、32GB) を使って、Windows10の回復ドライブを作ろうとしたのだけど、これが上手くいかなくて。
Cortanaに「回復ドライブ」と打ち込めば、コントロールパネル上の回復ドライブ作成が起動するのだけど、「USBフラッシュドライブを接続しろや」の画面になったまま、「次へ」のボタンがグレーアウトしていて先に進まない。USBメモリは事前に差してあるし、Windows10から認識もされているのに…。
USB3.1対応メモリだからいかんのか。それとも Transcend製メモリは回復ドライブ作成に使えないのか。32GBのUSBメモリでは回復ドライブ作成ができないのか。
とりあえず色々試してみたり。
結局、PCケースのUSB2.0ポートに、Transcend JetFlash 700 (16GB、USB3.0対応) を差しておいて、その状態から回復ドライブ作成を試してみたら、選べるUSBメモリとして表示された。新しく買ったUSBメモリ、使ってないやん…。
しかし、その後が…。回復ドライブを作成開始してみたら、2時間半かかった…。USB2.0ポートに繋いだのがマズかったのか。でも、USB3.0ポートに繋ぐと先に進まないし…。
USBメモリの使用領域は、4.56GBと出てる。10GBも余ってる…。16GB も要らなかったのでは…。8GB程度で済んだのでは…。32GBのUSBメモリを新規購入する必要無かったのでは…。
Cortanaに「回復ドライブ」と打ち込めば、コントロールパネル上の回復ドライブ作成が起動するのだけど、「USBフラッシュドライブを接続しろや」の画面になったまま、「次へ」のボタンがグレーアウトしていて先に進まない。USBメモリは事前に差してあるし、Windows10から認識もされているのに…。
USB3.1対応メモリだからいかんのか。それとも Transcend製メモリは回復ドライブ作成に使えないのか。32GBのUSBメモリでは回復ドライブ作成ができないのか。
とりあえず色々試してみたり。
- USB3.0ポートではなく、USB2.0ポートに繋いでみたり。
- 手持ちの、別のUSBメモリ、Transcend JetFlash 700 (16GB、USB3.0対応) を繋いでみたり。
- Windows10 を再起動してから再挑戦してみたり。
- PCケースのポートではなく、USBハブ(USB2.0対応)経由でUSBメモリを繋いでみたり。
結局、PCケースのUSB2.0ポートに、Transcend JetFlash 700 (16GB、USB3.0対応) を差しておいて、その状態から回復ドライブ作成を試してみたら、選べるUSBメモリとして表示された。新しく買ったUSBメモリ、使ってないやん…。
しかし、その後が…。回復ドライブを作成開始してみたら、2時間半かかった…。USB2.0ポートに繋いだのがマズかったのか。でも、USB3.0ポートに繋ぐと先に進まないし…。
USBメモリの使用領域は、4.56GBと出てる。10GBも余ってる…。16GB も要らなかったのでは…。8GB程度で済んだのでは…。32GBのUSBメモリを新規購入する必要無かったのでは…。
[ ツッコむ ]
#3 [pc] USBメモリのベンチマークをメモ
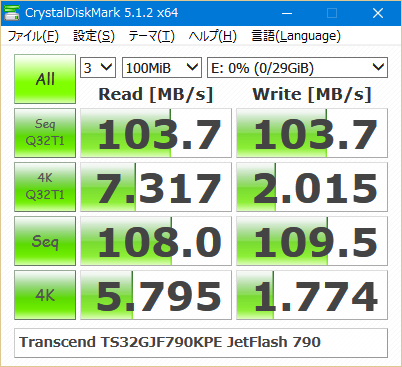
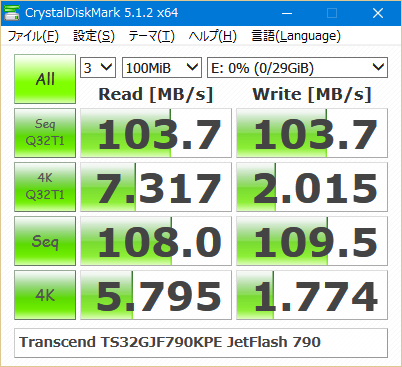
先日購入した、Transcend TS32GJF790KPE (JetFlash 790、USB3.1対応、32GB)のベンチマークを取ってみたり。一応メモ。
接続ポートは、USB3.0ポート。
100MBでテストした場合。
1GBでテストした場合。
接続ポートは、USB3.0ポート。
100MBでテストした場合。

-----------------------------------------------------------------------
CrystalDiskMark 5.1.2 x64 (C) 2007-2016 hiyohiyo
Crystal Dew World : http://crystalmark.info/
-----------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
Sequential Read (Q= 32,T= 1) : 103.743 MB/s
Sequential Write (Q= 32,T= 1) : 103.681 MB/s
Random Read 4KiB (Q= 32,T= 1) : 7.317 MB/s [ 1786.4 IOPS]
Random Write 4KiB (Q= 32,T= 1) : 2.015 MB/s [ 491.9 IOPS]
Sequential Read (T= 1) : 108.003 MB/s
Sequential Write (T= 1) : 109.464 MB/s
Random Read 4KiB (Q= 1,T= 1) : 5.795 MB/s [ 1414.8 IOPS]
Random Write 4KiB (Q= 1,T= 1) : 1.774 MB/s [ 433.1 IOPS]
Test : 100 MiB [E: 0.0% (0.0/29.4 GiB)] (x3) [Interval=5 sec]
Date : 2016/04/08 20:21:38
OS : Windows 10 Professional [10.0 Build 10586] (x64)
Transcend TS32GJF790KPE JetFlash 790
1GBでテストした場合。
-----------------------------------------------------------------------
CrystalDiskMark 5.1.2 x64 (C) 2007-2016 hiyohiyo
Crystal Dew World : http://crystalmark.info/
-----------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
Sequential Read (Q= 32,T= 1) : 103.838 MB/s
Sequential Write (Q= 32,T= 1) : 104.258 MB/s
Random Read 4KiB (Q= 32,T= 1) : 6.313 MB/s [ 1541.3 IOPS]
Random Write 4KiB (Q= 32,T= 1) : 0.616 MB/s [ 150.4 IOPS]
Sequential Read (T= 1) : 107.604 MB/s
Sequential Write (T= 1) : 109.895 MB/s
Random Read 4KiB (Q= 1,T= 1) : 5.907 MB/s [ 1442.1 IOPS]
Random Write 4KiB (Q= 1,T= 1) : 0.205 MB/s [ 50.0 IOPS]
Test : 1024 MiB [E: 0.0% (0.0/29.4 GiB)] (x3) [Interval=5 sec]
Date : 2016/04/08 20:26:27
OS : Windows 10 Professional [10.0 Build 10586] (x64)
Transcend TS32GJF790KPE JetFlash 790
[ ツッコむ ]
#4 [anime] 「けいおん!」1話を視聴
NHK-BSで放送が始まったらしいので録画して見てみたり。
BGVとして流そうかと思ってたけど、チラ見してたらどのカットも興味深い映像ばかりで、途中から精神的正座状態で凝視してしまったり。
なんだか線が、クレヨンしんちゃんみたいな線で。今の京アニ作品の線とは違う線だよなと…。2値化、かつ、線の太さが一定のはずなのに、線に表情があるってのはどういうことだ、と…。
手足が三角形っぽくデフォルメされてるあたりも面白い。ロングで描かれたキャラの形の歪み方が不思議な感じで。こういう映像は、手描きならでは、だなと。3DCGでは作れない…。
漫画的な表情が次から次へとポンポン出てくるあたりも感心。グルグルした線で描いた目とか。口が逆三角とか。頭の後ろから眺めているのに口が「3」だったり。
昔の作品だから今見るとアレかなと思ってたけど、全然そんなことは無かった。このアニメ、凄い…。恐ろしい…。
BGVとして流そうかと思ってたけど、チラ見してたらどのカットも興味深い映像ばかりで、途中から精神的正座状態で凝視してしまったり。
なんだか線が、クレヨンしんちゃんみたいな線で。今の京アニ作品の線とは違う線だよなと…。2値化、かつ、線の太さが一定のはずなのに、線に表情があるってのはどういうことだ、と…。
手足が三角形っぽくデフォルメされてるあたりも面白い。ロングで描かれたキャラの形の歪み方が不思議な感じで。こういう映像は、手描きならでは、だなと。3DCGでは作れない…。
漫画的な表情が次から次へとポンポン出てくるあたりも感心。グルグルした線で描いた目とか。口が逆三角とか。頭の後ろから眺めているのに口が「3」だったり。
昔の作品だから今見るとアレかなと思ってたけど、全然そんなことは無かった。このアニメ、凄い…。恐ろしい…。
[ ツッコむ ]
2016/04/09(土) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzを試用してみたり
OpenToonz は、スタジオジブリがアニメ制作に使っていた Toonz という商用ソフトをドワンゴが買い取って、オープンソースで公開したアニメ制作ソフト。
_OpenToonz
_無料でスタジオジブリのアニメ制作ソフト「OpenToonz」を公開するとドワンゴが発表 - GIGAZINE
無料で使えるらしいので、試しにダウンロードして少し触ってみたり。環境は Windows10 x64。
うむ。ヤバイ。自分、これでも色々と2DCGソフトを触ってきて慣れてるほうだと自負していたけれど。このソフト、何をどうしたらいいのか全然分からん…。ヤバイ。OpenToonz、ヤバイ。
それでも、以下の動画を眺めていたらビミョーにちょっとだけ一部の機能の使い方だけは分かってきたような気がするので一応メモ。
_How To Animate For Free! | OpenToonz & Krita Livestream - YouTube
_OpenToonz
_無料でスタジオジブリのアニメ制作ソフト「OpenToonz」を公開するとドワンゴが発表 - GIGAZINE
無料で使えるらしいので、試しにダウンロードして少し触ってみたり。環境は Windows10 x64。
うむ。ヤバイ。自分、これでも色々と2DCGソフトを触ってきて慣れてるほうだと自負していたけれど。このソフト、何をどうしたらいいのか全然分からん…。ヤバイ。OpenToonz、ヤバイ。
それでも、以下の動画を眺めていたらビミョーにちょっとだけ一部の機能の使い方だけは分かってきたような気がするので一応メモ。
_How To Animate For Free! | OpenToonz & Krita Livestream - YouTube
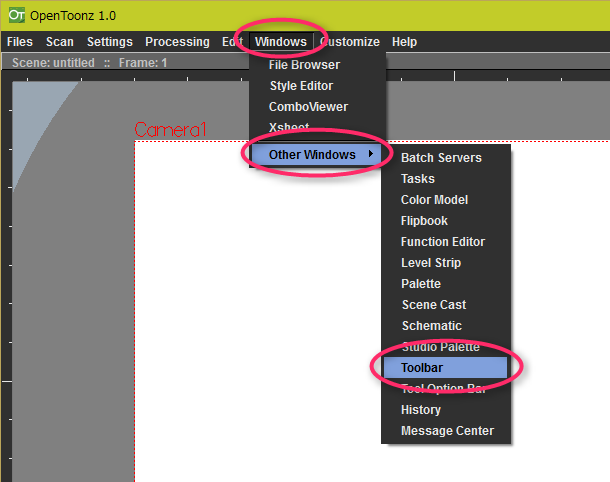
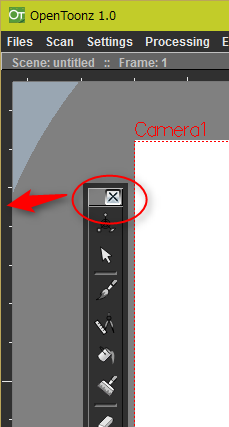
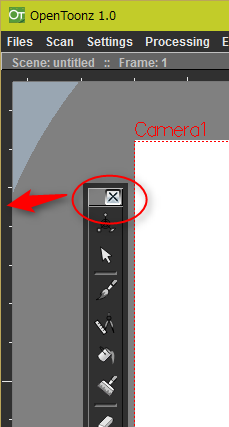
◎ まずはツールバーを表示。 :
なんでもそうだけど、この手のツールは「ブラシツール」や「消しゴムツール」が並んでるツールバーが表示されてないと気分が出てこないじゃないですか。なので、まずはそこから表示。パッと見の印象は大事。
*1
Windows → Other Windows → Toolbar、を選択。

ツールバーが表示されるので、一番上のあたりをマウスでドラッグしてアプリウインドウの端っこのあたりに持っていくと緑色の棒が出て「ここにくっつけることができるよ」と教えてくれるので、そこで離す。と、好きな位置にくっつけて配置することができる。
もしかすると、Tool Option Bar も表示してどこかに置いといたほうがいいのかもしれない。
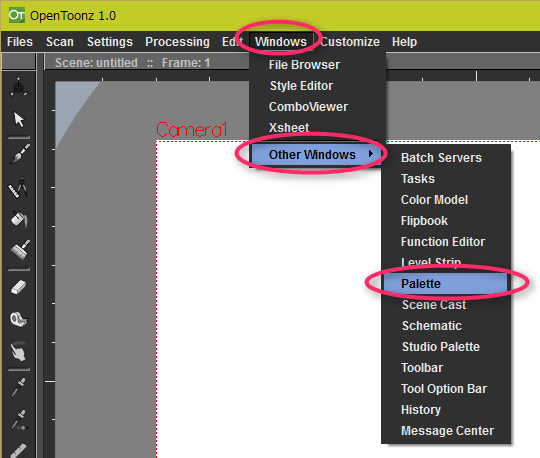
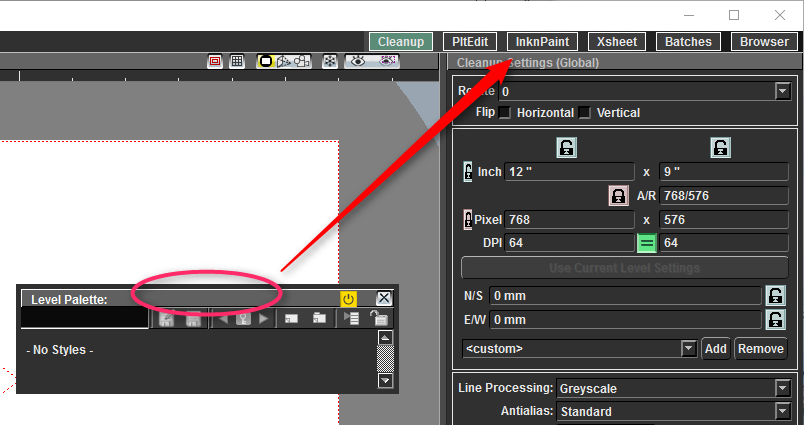
ついでに、パレットウインドウも表示しておく。このソフトは、線を描いたり色を塗ったりするときに「パレット」というのを使うので…。アニメ制作って、色塗りをする前に、使う色の種類がえてして決められてるわけで。それらを、パレットとして管理するのだろうと。
Windows → Other Windows → Palette、を選択。
コレも、ドラッグして好きな位置にくっつけて配置することができる。
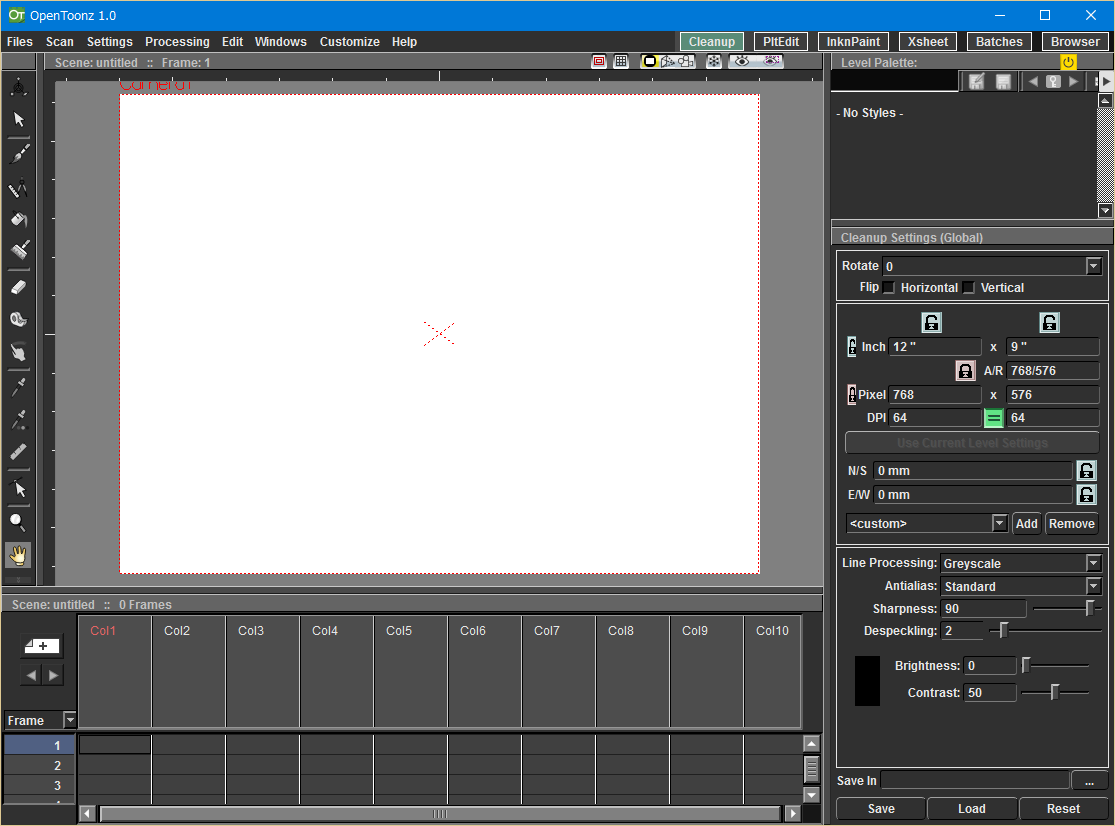
そうすると、見た目がこんな感じになる。 コレなら…なんだか使えそうな気がしてきた…。
Windows → Other Windows → Toolbar、を選択。

もしかすると、Tool Option Bar も表示してどこかに置いといたほうがいいのかもしれない。
ついでに、パレットウインドウも表示しておく。このソフトは、線を描いたり色を塗ったりするときに「パレット」というのを使うので…。アニメ制作って、色塗りをする前に、使う色の種類がえてして決められてるわけで。それらを、パレットとして管理するのだろうと。
Windows → Other Windows → Palette、を選択。
コレも、ドラッグして好きな位置にくっつけて配置することができる。
そうすると、見た目がこんな感じになる。 コレなら…なんだか使えそうな気がしてきた…。
◎ オニオンスキンとやらを有効に。 :
アニメ制作ソフトってもんは、オニオンスキンが使えないと、さっぱり気分が出ないわけですよ。だからソレも有効に。
オニオンスキンってのは、前に描いた絵をうっすらと透かして見ることができる機能。手描きアニメで言えば、トレス台みたいなもの。

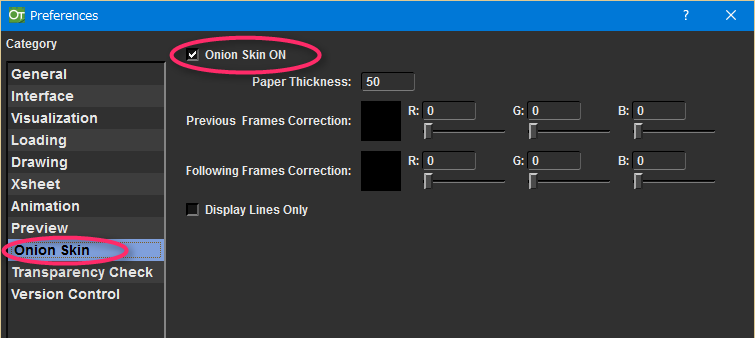
Customize → Preferences、を選択。
左側で、Onion Skin を選んで、右側の上のほうで、Onion Skin ON にチェックを入れる。
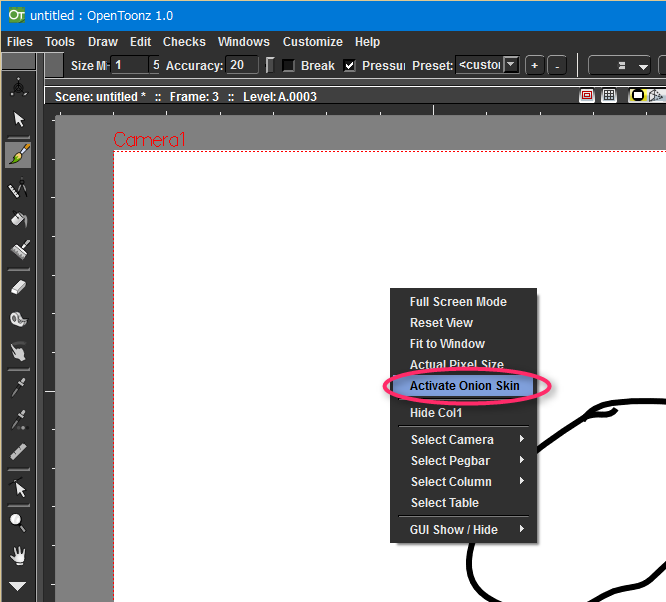
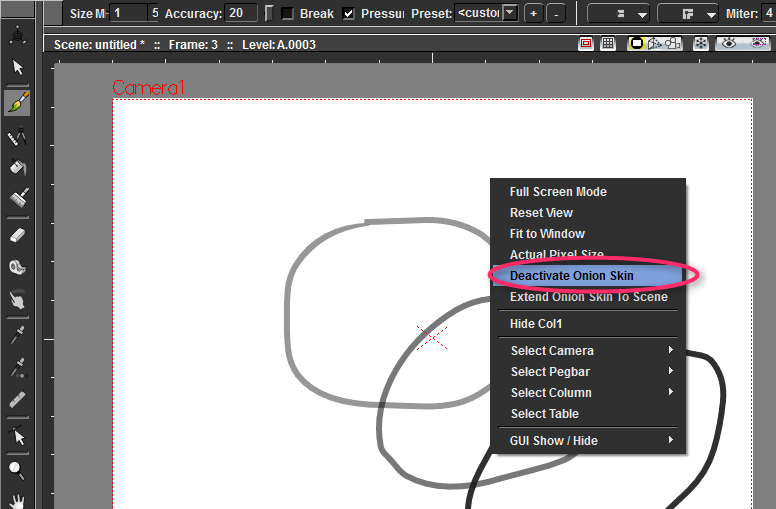
作業中の、有効・無効の切り替えは、画面の中で右クリックするとメニューが出てくるから…。 Activate Onion Skin を選択。コレでオニオンスキンが有効状態になる。
無効にしたい場合は、同様に右クリックして…。 Deactivate Onion Skin を選択。コレでオニオンスキンが無効状態になる。
オニオンスキンってのは、前に描いた絵をうっすらと透かして見ることができる機能。手描きアニメで言えば、トレス台みたいなもの。

左側で、Onion Skin を選んで、右側の上のほうで、Onion Skin ON にチェックを入れる。
作業中の、有効・無効の切り替えは、画面の中で右クリックするとメニューが出てくるから…。 Activate Onion Skin を選択。コレでオニオンスキンが有効状態になる。
無効にしたい場合は、同様に右クリックして…。 Deactivate Onion Skin を選択。コレでオニオンスキンが無効状態になる。
◎ 実際に何か描いてみる。 :
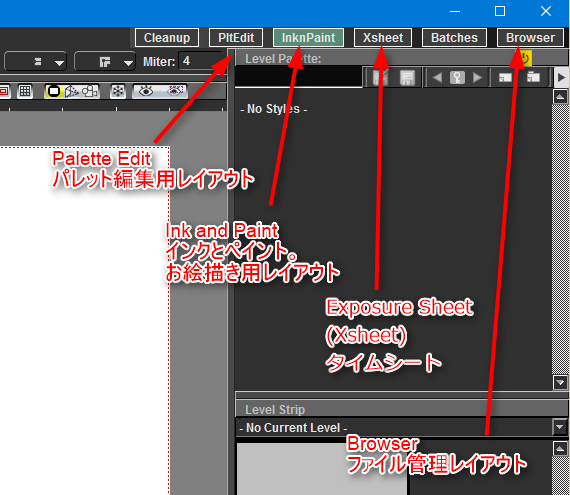
OpenToonz は、各作業をしやすいように、画面レイアウトがいくつか用意されてるようで。右上のボタンを押せば、レイアウトが切り替えられるっぽい。
お絵描きをしたいので、InknPaint (たぶん、Ink and Paintの略じゃないかな…) をクリック。
デフォルトではツールバー等が表示されてないと思うので、Windows → Toolbar や、Windows → Tool Option Bar を選んで、好きな位置に配置しておいたほうがヨサゲ。
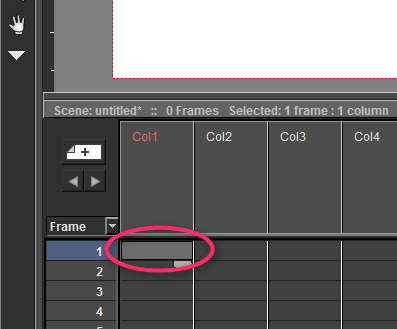
XSheetウインドウ内でクリックして、「このセル/フレームに描くよ」と指定する。
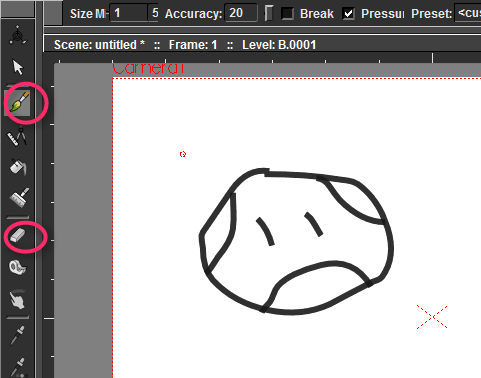
ブラシツール(Brush Tool)や消しゴムツール(Eraser Tool)で、画面に何か描いてみる。ちなみに、ツールバー上のアイコンの上でマウスカーソルをしばらく止めておくと、「Brush Tool」「Eraser Tool」等、ツール名を表示してくれるので、それを頼りにどんなことをするツールなのか予想できそうな予感。
間違って描いてしまったときは、Ctrl + Z キーを押せば、Undo(元に戻す) ができる。
色を塗るときは、バケツツール(Fill Tool)を使う…のだけど。その前に、色塗り用のパレットを用意しておかないといけない。
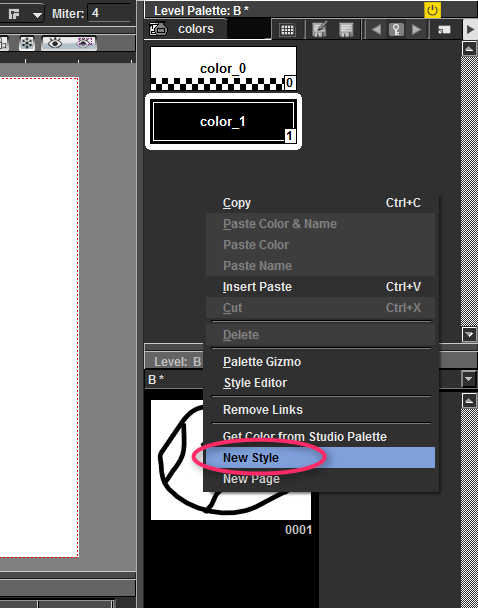
パレットウインドウ内で右クリック。
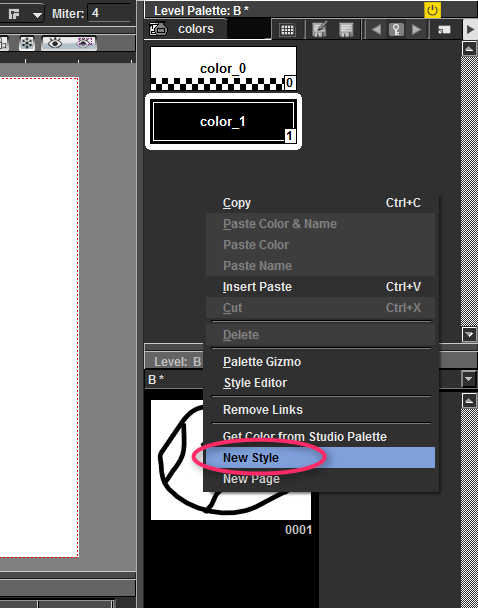
New Style を選ぶ。
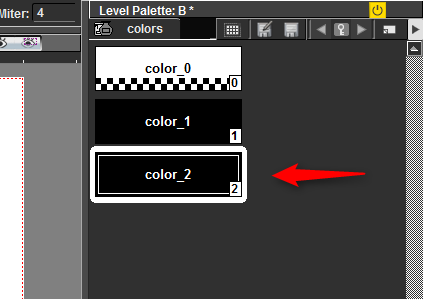
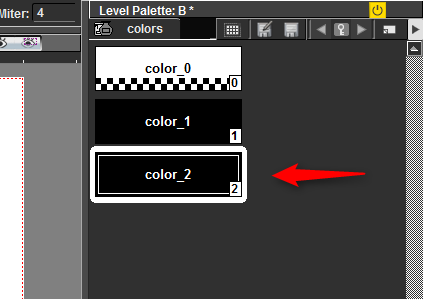
パレットが一つ追加された。
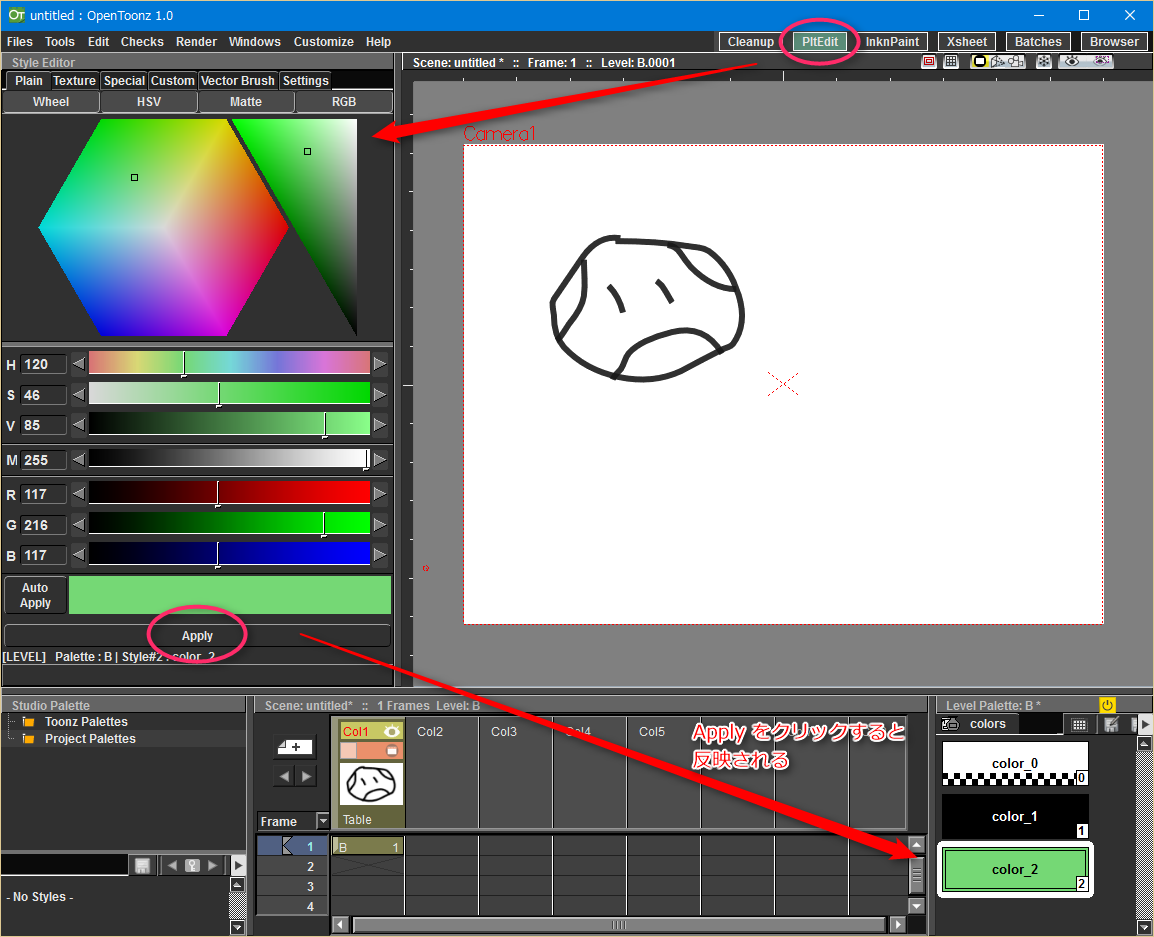
パレットの色を変更するのは、Palette Edit(PltEdit)で作業したほうが楽だろうから、そっちに切り替える。 右上の、PltEdit をクリックして、色を変更したら、Apply ボタンをクリック。変更が反映される。
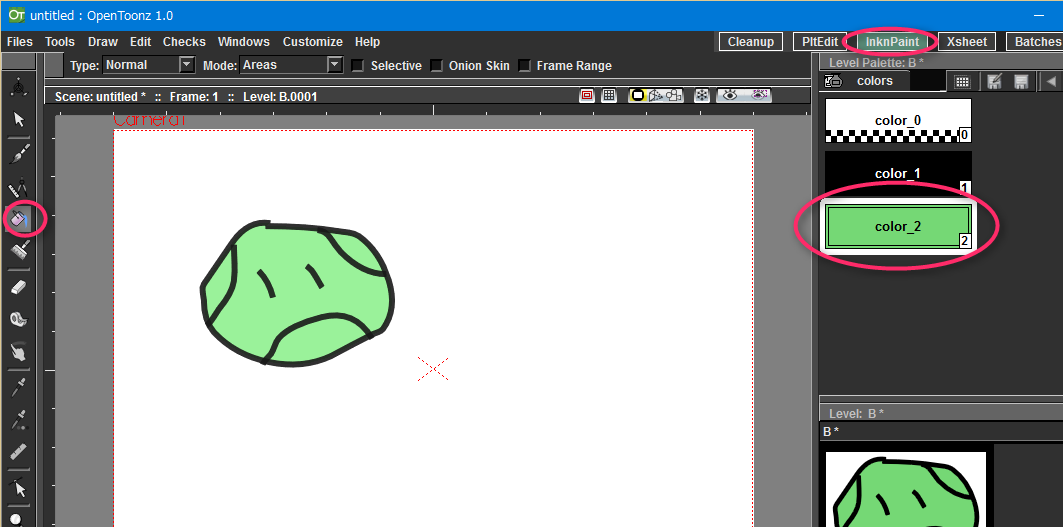
InknPaintレイアウトに戻って、塗りに使うパレットを選択。バケツツール(Fill Tool)を選んで、塗りたいところをクリックしていく。 線が閉じていれば、クリックするだけで塗ってくれる模様。
これで、何かしら落書きすることはできた。
デフォルトではツールバー等が表示されてないと思うので、Windows → Toolbar や、Windows → Tool Option Bar を選んで、好きな位置に配置しておいたほうがヨサゲ。
XSheetウインドウ内でクリックして、「このセル/フレームに描くよ」と指定する。

ブラシツール(Brush Tool)や消しゴムツール(Eraser Tool)で、画面に何か描いてみる。ちなみに、ツールバー上のアイコンの上でマウスカーソルをしばらく止めておくと、「Brush Tool」「Eraser Tool」等、ツール名を表示してくれるので、それを頼りにどんなことをするツールなのか予想できそうな予感。

間違って描いてしまったときは、Ctrl + Z キーを押せば、Undo(元に戻す) ができる。
色を塗るときは、バケツツール(Fill Tool)を使う…のだけど。その前に、色塗り用のパレットを用意しておかないといけない。
パレットウインドウ内で右クリック。

パレットが一つ追加された。

パレットの色を変更するのは、Palette Edit(PltEdit)で作業したほうが楽だろうから、そっちに切り替える。 右上の、PltEdit をクリックして、色を変更したら、Apply ボタンをクリック。変更が反映される。
InknPaintレイアウトに戻って、塗りに使うパレットを選択。バケツツール(Fill Tool)を選んで、塗りたいところをクリックしていく。 線が閉じていれば、クリックするだけで塗ってくれる模様。
これで、何かしら落書きすることはできた。
◎ アニメを作る。 :
いよいよアニメを作ってみる。
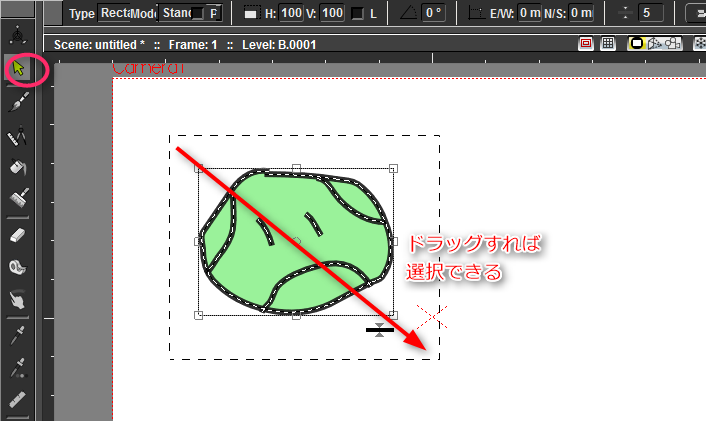
1枚1枚、せっせと絵を描いてもいいのだけど…。お試しで作業してるだけなのにシコシコと描いてたら時間がかかるので、既に描いたソレをコピーして使い回すことにする。 選択ツール(Selection Tool) を選んで、マウスドラッグすれば、ドラッグした範囲が選択できる。
選択した状態で、Ctrl + Cキー。これで、選択範囲がクリップボードにコピーできた。

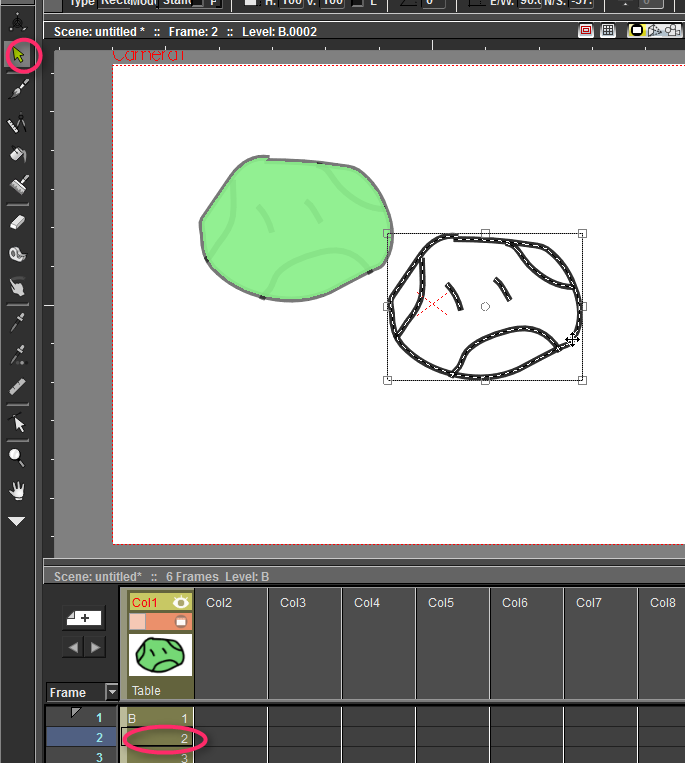
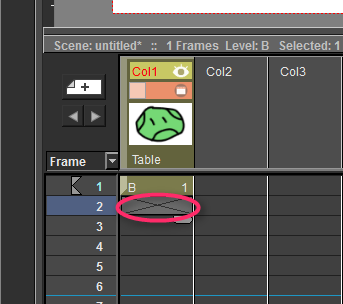
XSheetウインドウ内で、次のフレームをクリック。
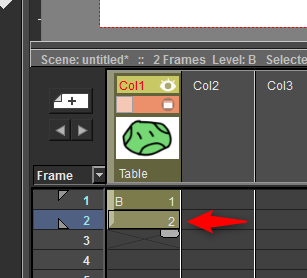
おもむろに、Ctrl + Vキーを押す。コピーしてた絵が「貼り付け」されて、XSheet内の表示が変わった。
「このフレームに、2枚目が指定されてるよ」と表示しているのだと思う。
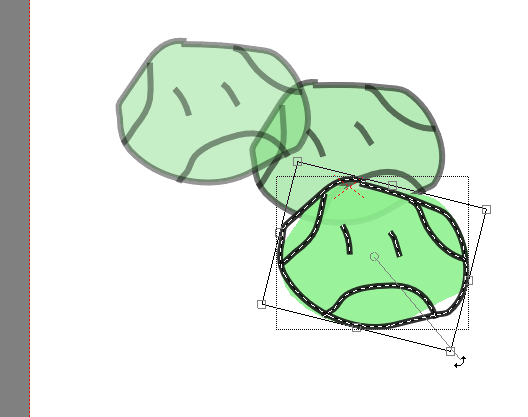
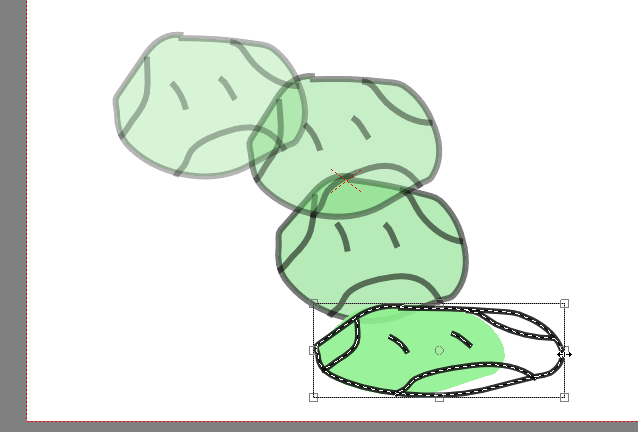
この調子で、バンバン増やす。
増やしたら、2フレーム目や3フレーム目をクリック。各フレームで、絵の位置を変更する。 選択ツールを使って絵を選択してから、絵の上にカーソルを持っていくと、カーソルが十字カーソルになるので、その状態ならドラッグして位置を移動できる。
選択範囲のちょっと外側にカーソルを持っていくと、絵を回転させることもできる。
選択範囲の境界の四角をドラッグすれば、拡大縮小もできる。
これで各フレームは作れた。けど。
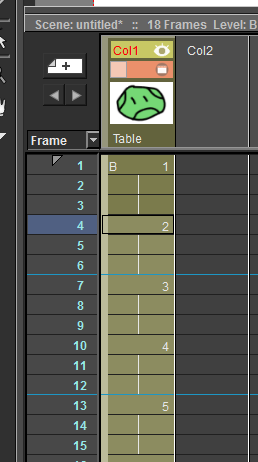
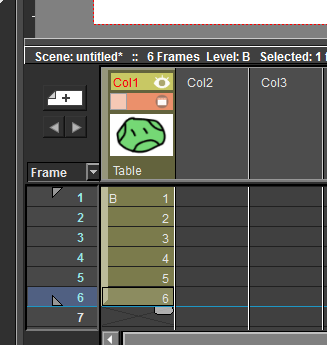
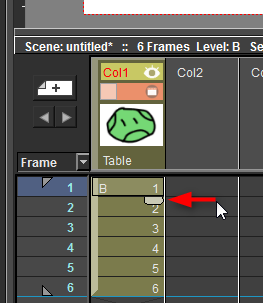
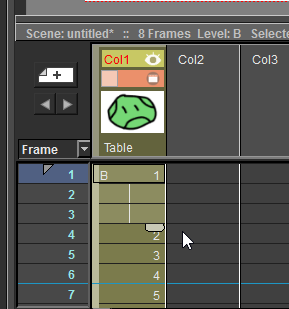
たぶんこのままだとタイミングが早過ぎて酷いことになりそう。なので、XSheet(タイムシート)上で、どのフレームを何フレーム表示し続けるか調整する。
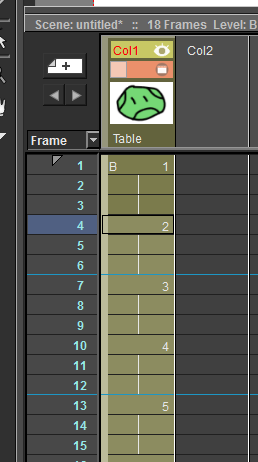
XSheetで、フレームをクリックすると、下にちいさいタブっぽい何かが表示される。
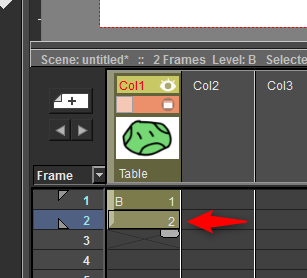
このタブっぽい何かを、マウスでググッと下にドラッグする。

1フレーム分を、3フレームの間、表示できるように指定できた。
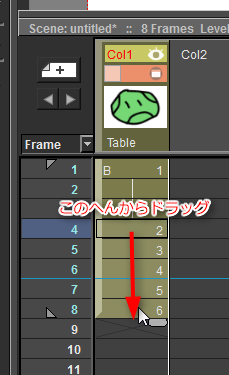
この作業を1つ1つやっていってもいいのだけど、まとめてやることもできるようで…。
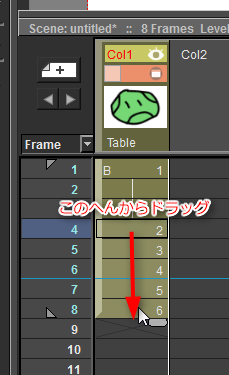
真ん中あたりから下に向けてマウスドラッグすると、複数のフレームを選択することができる。
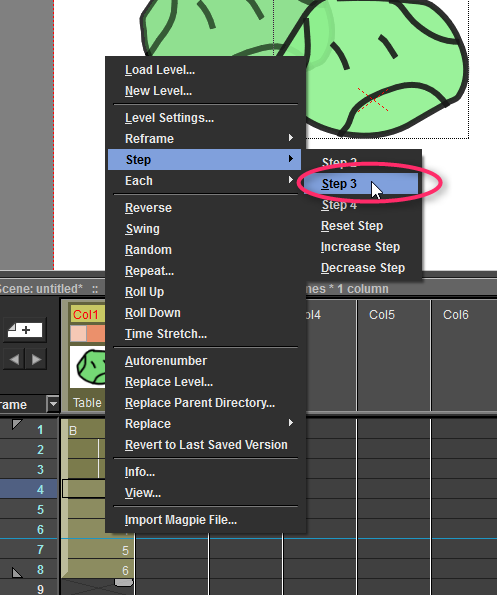
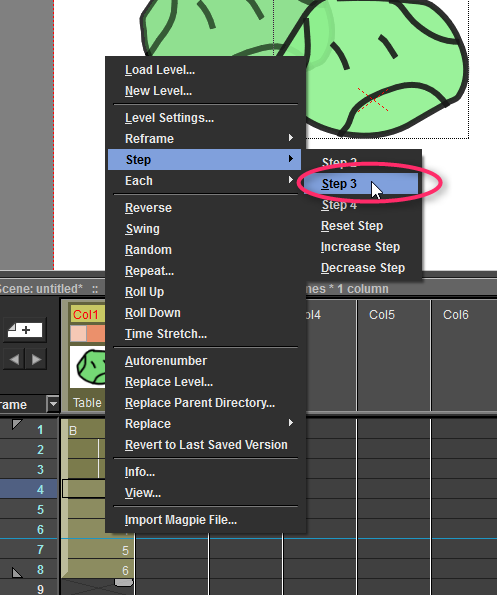
選択したフレーム上で右クリックするとメニューが表示される。
Step → Step 3 を選択。

一気にタイミングを変えることができた。
ちなみに、XSheet上でフレームをダブルクリックすると、英数字を直接入力することができるようになるので、ガシガシとキー入力してタイミングを変更することも可能。
1枚1枚、せっせと絵を描いてもいいのだけど…。お試しで作業してるだけなのにシコシコと描いてたら時間がかかるので、既に描いたソレをコピーして使い回すことにする。 選択ツール(Selection Tool) を選んで、マウスドラッグすれば、ドラッグした範囲が選択できる。
選択した状態で、Ctrl + Cキー。これで、選択範囲がクリップボードにコピーできた。

おもむろに、Ctrl + Vキーを押す。コピーしてた絵が「貼り付け」されて、XSheet内の表示が変わった。

この調子で、バンバン増やす。

増やしたら、2フレーム目や3フレーム目をクリック。各フレームで、絵の位置を変更する。 選択ツールを使って絵を選択してから、絵の上にカーソルを持っていくと、カーソルが十字カーソルになるので、その状態ならドラッグして位置を移動できる。
選択範囲のちょっと外側にカーソルを持っていくと、絵を回転させることもできる。
選択範囲の境界の四角をドラッグすれば、拡大縮小もできる。
これで各フレームは作れた。けど。
たぶんこのままだとタイミングが早過ぎて酷いことになりそう。なので、XSheet(タイムシート)上で、どのフレームを何フレーム表示し続けるか調整する。
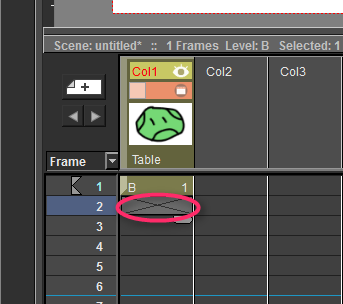
XSheetで、フレームをクリックすると、下にちいさいタブっぽい何かが表示される。


この作業を1つ1つやっていってもいいのだけど、まとめてやることもできるようで…。

選択したフレーム上で右クリックするとメニューが表示される。


ちなみに、XSheet上でフレームをダブルクリックすると、英数字を直接入力することができるようになるので、ガシガシとキー入力してタイミングを変更することも可能。
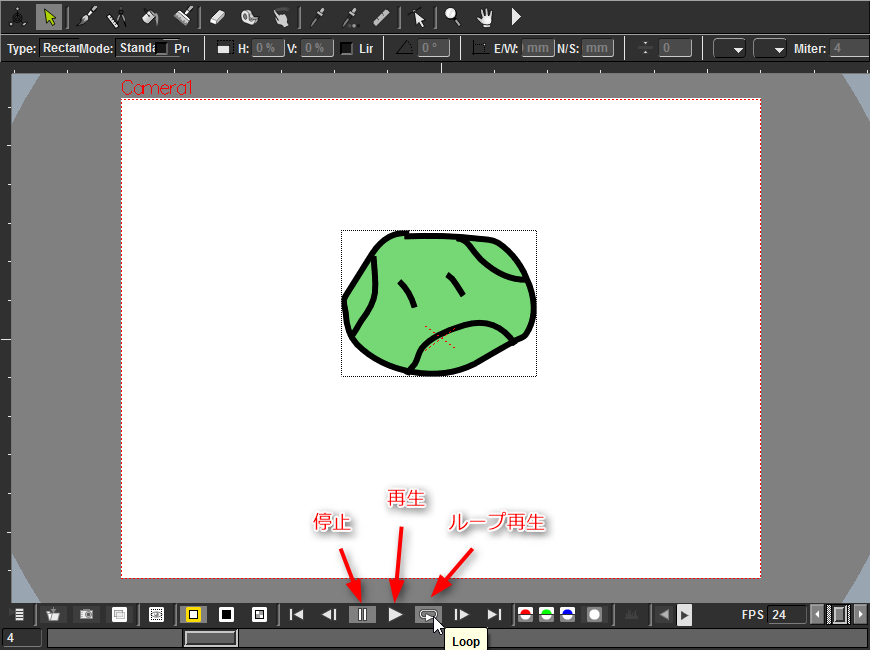
◎ 再生確認してみる。 :
再生してみるには、ComboViewer とやらを使う。

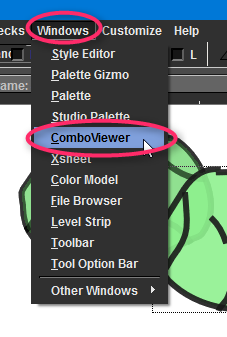
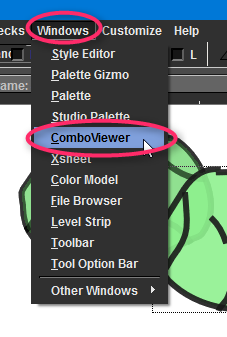
WIndows → ComboViewer、を選択。
ComboViewer が表示された。 下のほうに、停止ボタン、再生ボタン、ループ再生ボタンがある。クリックすればそれぞれ再生できる。
ということで、ひとまず再生確認までは出来たけど。ここから動画等でエクスポートする方法が、まだ分かってないという…。

ComboViewer が表示された。 下のほうに、停止ボタン、再生ボタン、ループ再生ボタンがある。クリックすればそれぞれ再生できる。
ということで、ひとまず再生確認までは出来たけど。ここから動画等でエクスポートする方法が、まだ分かってないという…。
◎ 2016/04/10追記。 :
動画をレンダリングして出力する方法が分かった。右上のほうで Xsheet を選ぶと、メニューの中に「Render」というのが出現する。ここからレンダリング・動画出力ができる。
Render → Output Settings で、出力形式等を設定。pngにすれば連番画像が出力できるし、aviにすれば動画ファイルとして出力できるようで。
ちなみに。右上のソレを、自分で勝手に「InknPaintレイアウト」「Xsheetレイアウト」とか呼んでしまっていたけど。導入マニュアルpdfを呼んだら「Room と呼んでくれい」と書いてあった。「レイアウト」では、アニメ用語の「レイアウト」と混同しちゃうからマズいよな…。
Render → Output Settings で、出力形式等を設定。pngにすれば連番画像が出力できるし、aviにすれば動画ファイルとして出力できるようで。
ちなみに。右上のソレを、自分で勝手に「InknPaintレイアウト」「Xsheetレイアウト」とか呼んでしまっていたけど。導入マニュアルpdfを呼んだら「Room と呼んでくれい」と書いてあった。「レイアウト」では、アニメ用語の「レイアウト」と混同しちゃうからマズいよな…。
*1: まあ、ジブリ内では紙と鉛筆で原動画を描いてるから、その手のツールバーは要らなかったのかもしれないけど…。
この記事へのツッコミ
- Re: OpenToonzを試用してみたり by 名無しさん 2016/07/15 21:29
- 音の出し方がわからねえだ〜
[ ツッコミを読む(1) | ツッコむ ]
2016/04/10(日) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzをまだ試用中
色々弄ってたら、操作方法がもう少し分かってきたのでメモ。
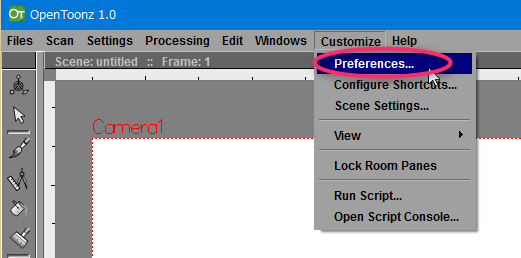
◎ メニュー等を日本語化できるのだな。 :
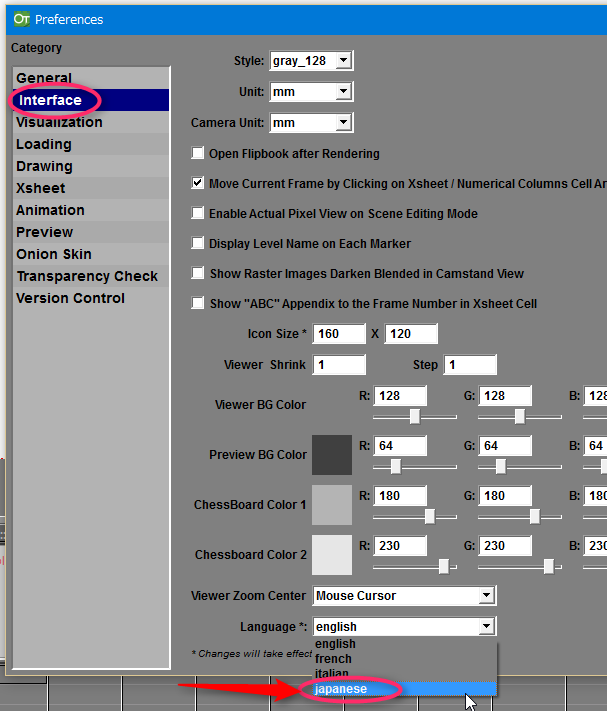
設定を変えれば、メニュー等を日本語化できると知った。
Customize → Preferences を選ぶ。
Interface → Language で、japanese を選んで、OpenToonz を再起動。

メニュー等が日本語化された。
これで随分と分かりやすくなった…。ありがたや。助かった。
Customize → Preferences を選ぶ。
Interface → Language で、japanese を選んで、OpenToonz を再起動。

これで随分と分かりやすくなった…。ありがたや。助かった。
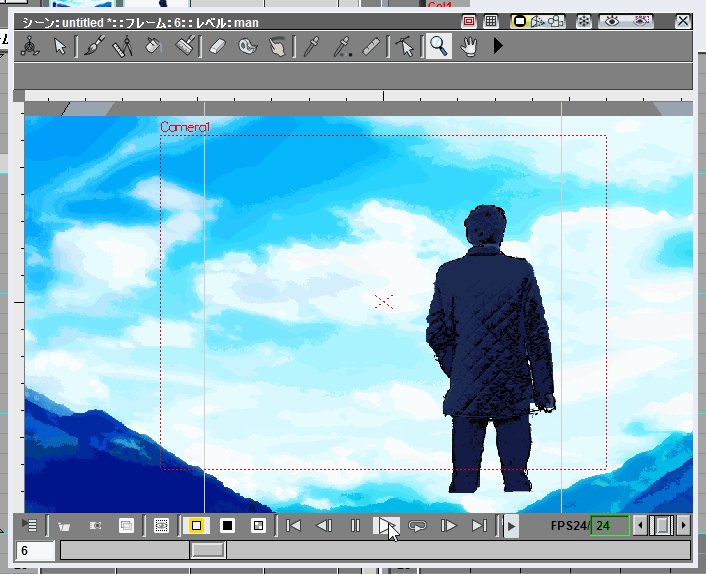
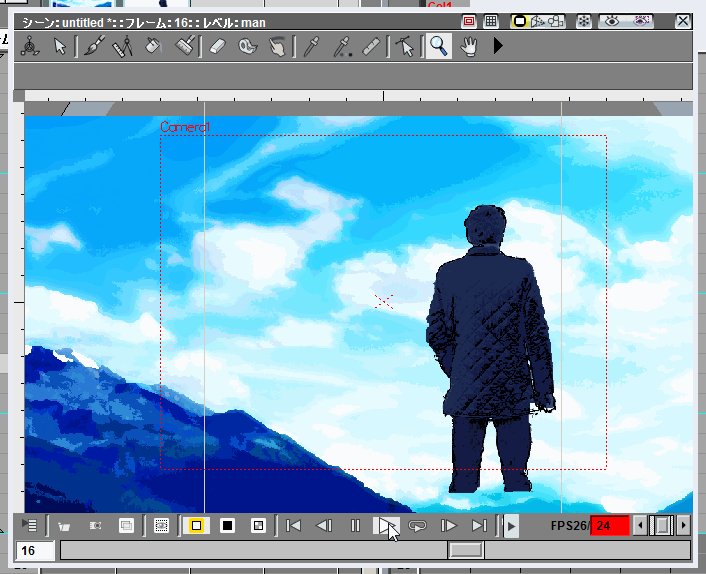
◎ カメラワークの指定の仕方。 :
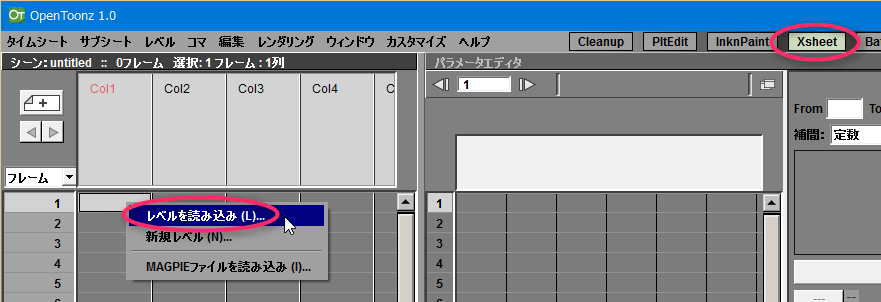
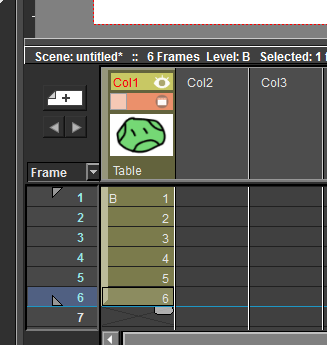
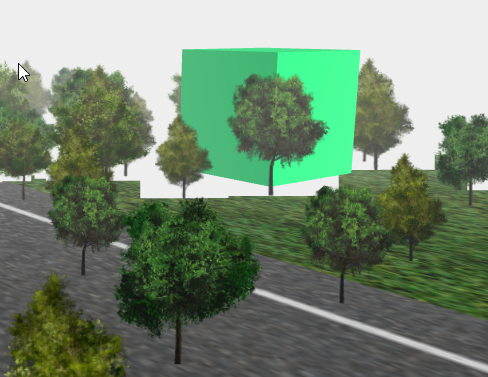
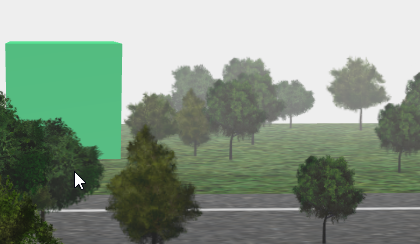
カメラワークは、Xsheet Room でつけていく、らしい。
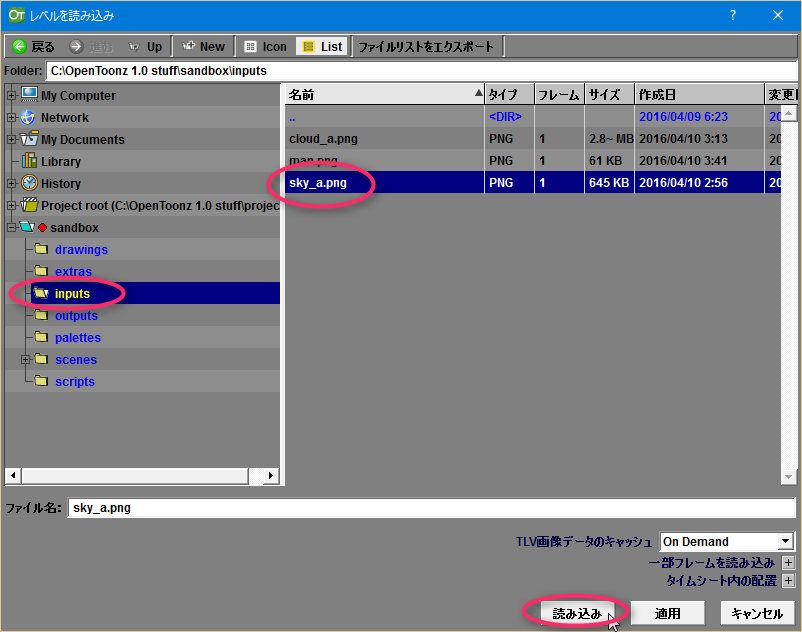
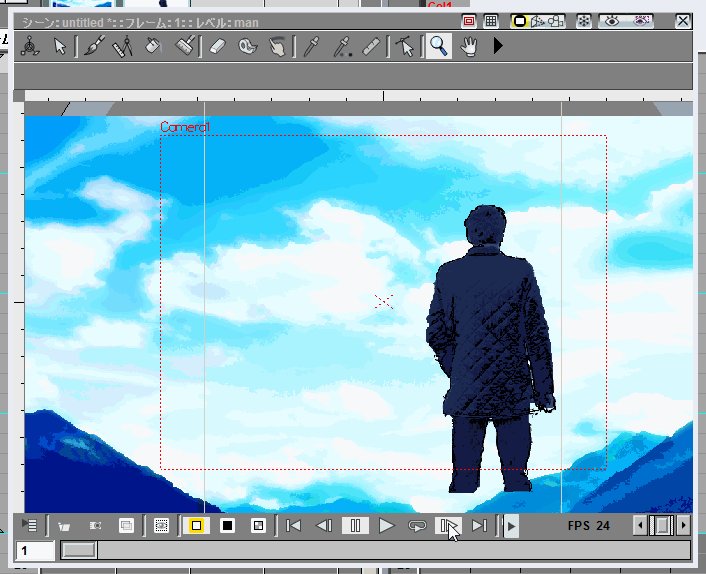
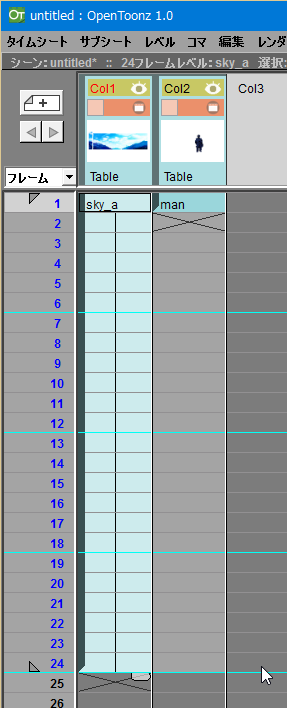
とりあえず、外部の何かで作った一枚絵を読み込んで実験してみる。 Xsheet Room を選んで、読み込みたいフレームをクリックしてから、その上で右クリック。メニューの中から、レベルを読み込み、を選択。
レベルっていうのは…。OpenToonz の場合、アニメのセルのことをレベル、と呼んでるらしい。日本のアニメ制作では、セルが2枚3枚と重なるたびに、Aセル、Bセル、Cセルと呼び分けていくらしいけど、たぶんソレがレベルに相当するんじゃないかなと。よく知らないけど。
ダイアログが開くので、読み込みたい画像ファイルを指定して、下のほうにある「読み込み」ボタンをクリック。
OpenToonz 以外で作られた画像群は、inputs という名前のフォルダに入れておこうぜ、という約束になってるらしいので、自分も sandbox\inputs\ に入れておいた。
ちなみに。
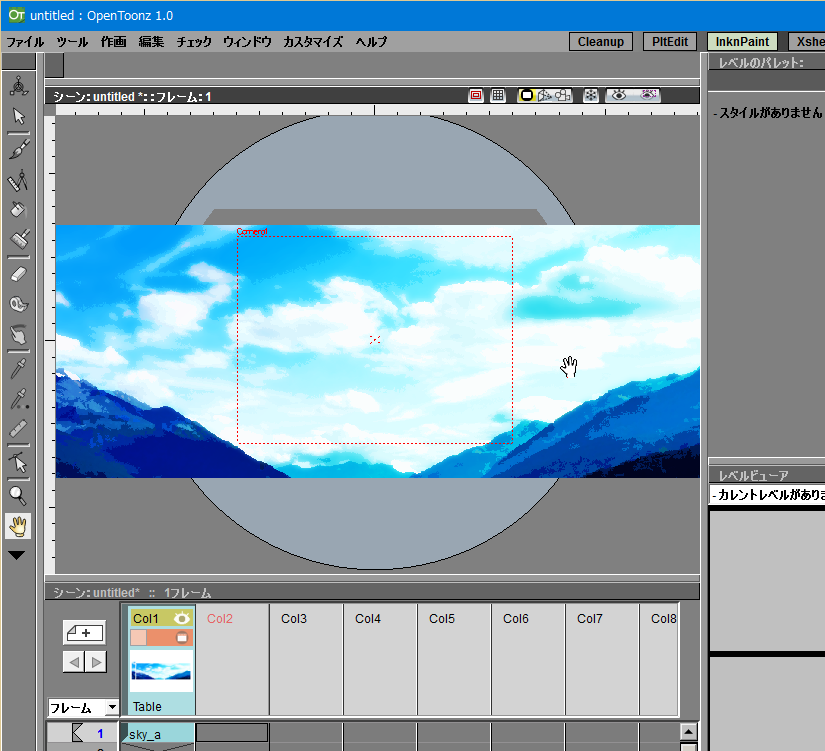
背景画像が読み込めた。
ちなみに。
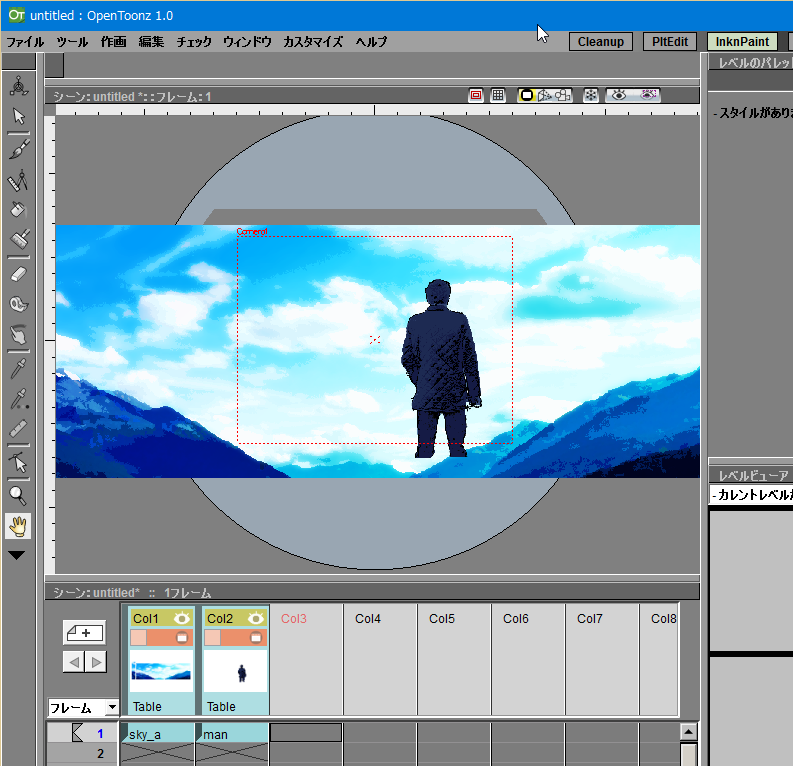
同様に、背景の手前に表示したい画像(一枚絵)も読み込んだ。
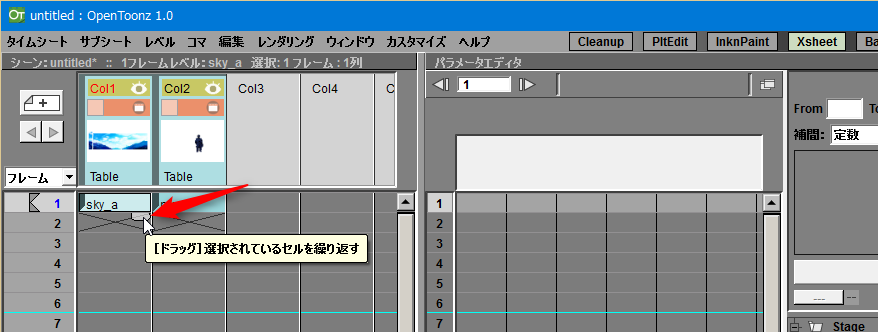
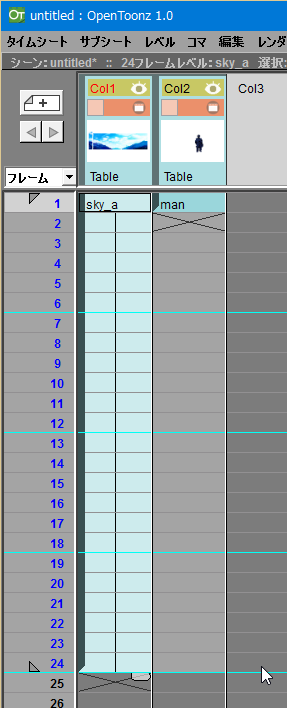
それぞれ、何フレームぐらい表示するのかを指定していく。Xsheet Room で作業する。
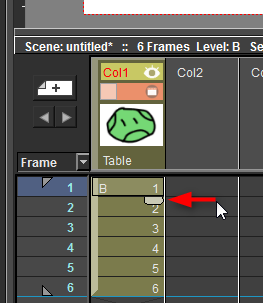
フレームをクリックすると、右下にタブっぽいものが出てくるので、そのタブっぽいものをマウスで下にドラッグする。

24フレーム(24コマ/秒のアニメなら、1秒間)、表示することにしてみた。ちなみに、もう一つのセル、というかレベルも、同じように表示するフレームを増やしておく。(スクリーンショットを撮った時は、指定し忘れてた…。)
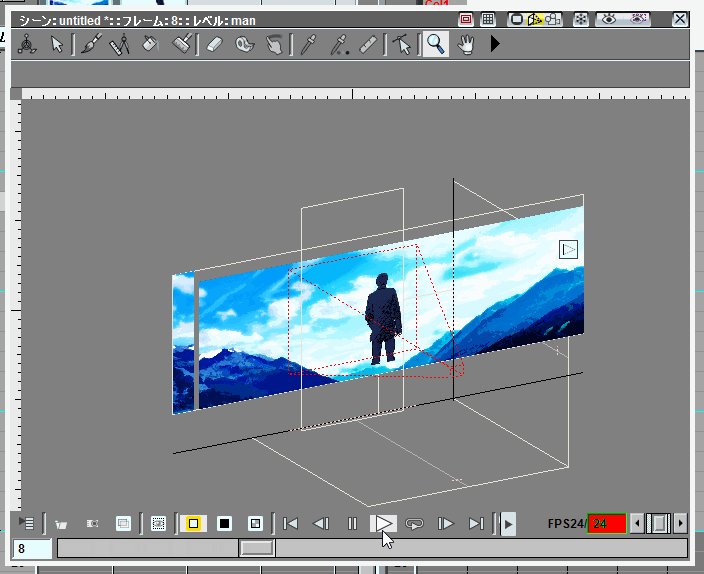
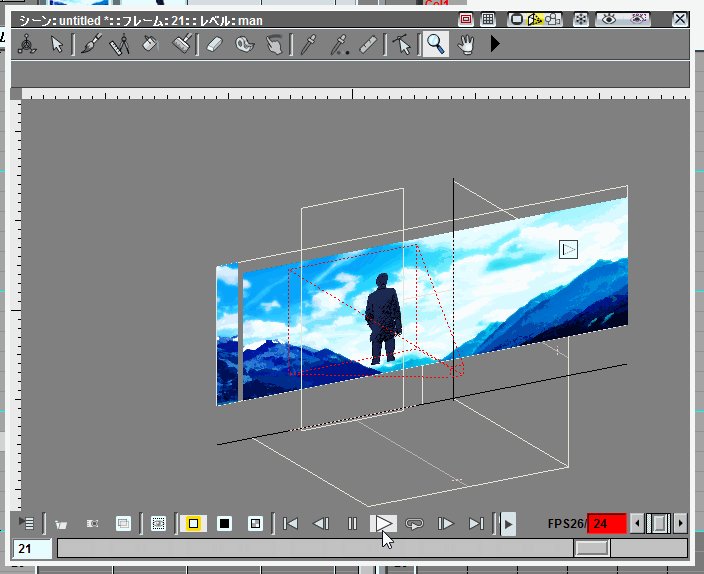
カメラワークをつけていく。とりあえず、横にPANさせてみる。
PANってのは、ハイジがおじいさん達に食べさせようとクローゼットに隠してた…このボケは、おじさんおばさんしか分かんないな。 _M.S.C animetion studio HP で、PANについてちゃんと解説されてるので、参考にしてください。
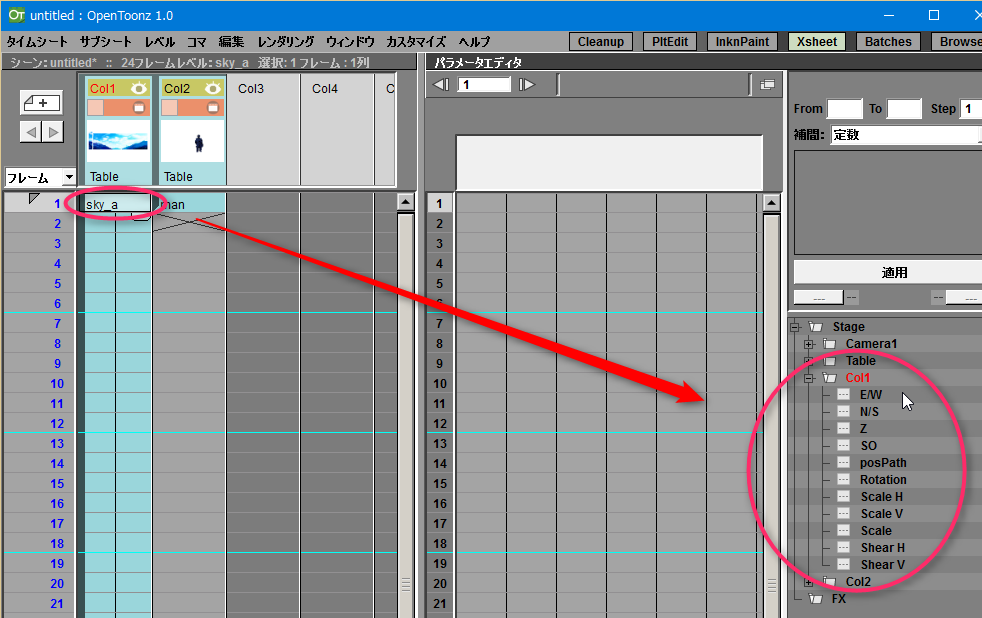
フレームをクリックすると、パラメータエディタの右にあるツリーの中で、「Col1」の文字が赤くなって「ココでパラメータを選べるよ」と教えてくれる。左側の小さい「+」を押して、中身を展開する。
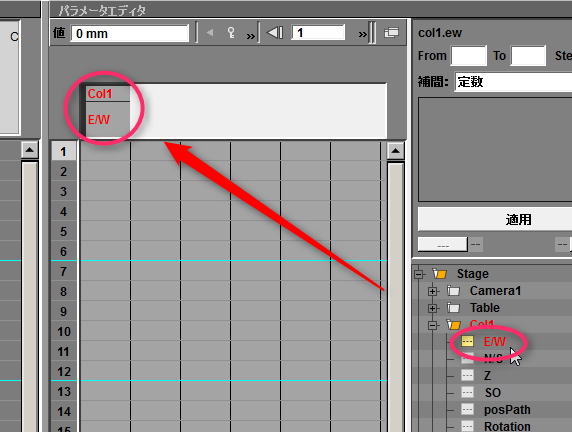
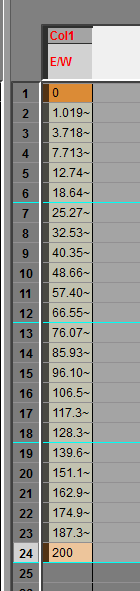
「E/W」をクリックしてみた。パラメータエディタに、「Col1」の「E/W」パラメータの列が表示された。
「E/W」って、何だ? …おそらくだけど、「East/West」(東/西)の略じゃないかなと。東西方向、つまりは、横方向の変化を指定できるよ、ということだと思う。
ということは、その下にある「N/S」は、「North/South」(北/南)の略だろうと。南北方向、つまりは、縦方向の変化を指定できるのだと思う。
他のパラメータは…。Rotation は回転、Scale は拡大縮小だろうけど、他は何なのか、まだ分かってない。

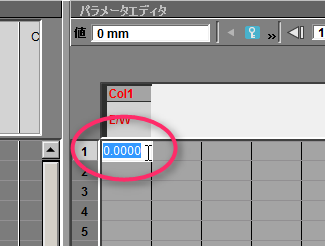
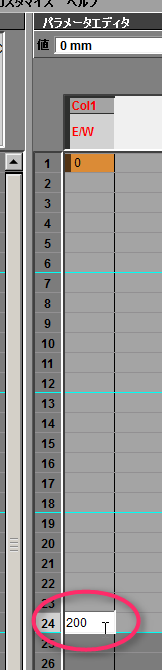
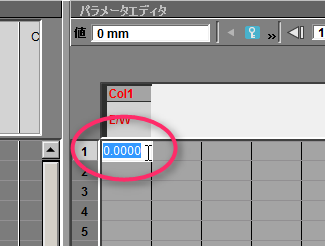
横方向の変化量を指定していく。1フレーム目の欄をダブルクリックすると、数値入力ができる。ひとまず「0」を入力して Enter を押した。

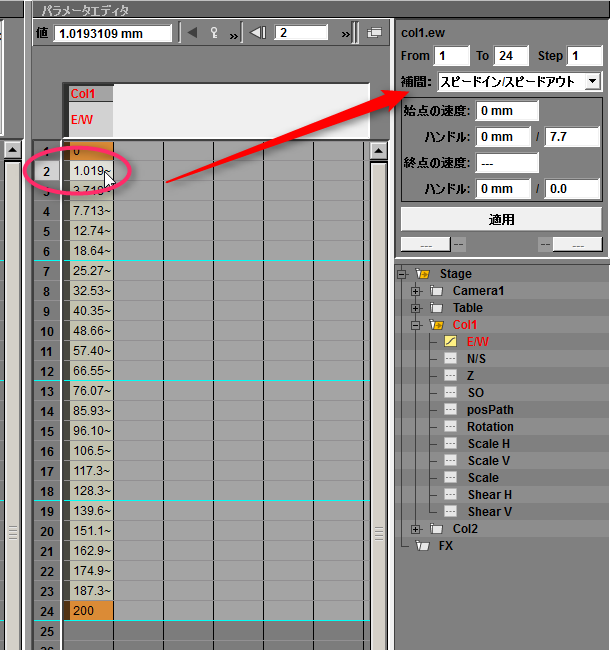
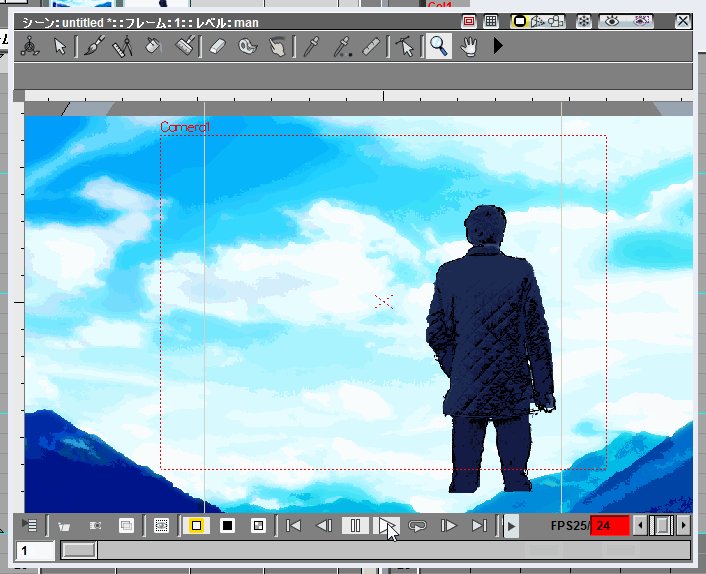
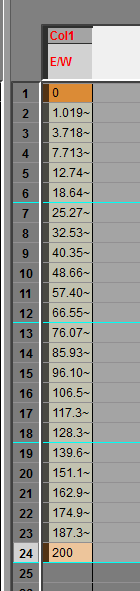
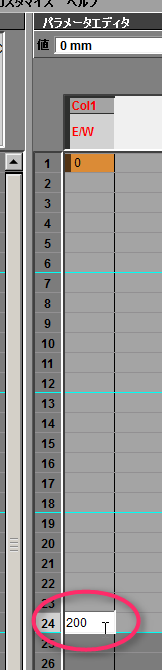
最終フレームも、ダブルクリックして、「200」を入力してみると…。

最初のフレームと、最後のフレームの、間に入るべき変化量を、自動で補間して作ってくれた。
が、しかし、これではちょっとよろしくない。
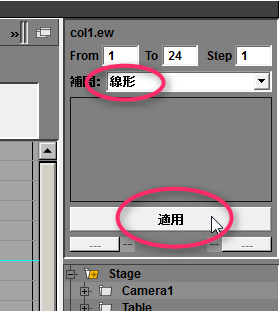
補間で作ってくれた最初のフレーム(2フレーム目)をクリックすると、「この欄は補間方法として『スピードイン/スピードアウト』を使ってるよ」と表示された。
できれば、最初から終わりまで、等速で変化させたいわけで。

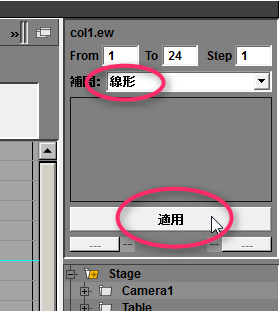
なので、補間方法を「線形」にして、適用ボタンをクリックすると…。

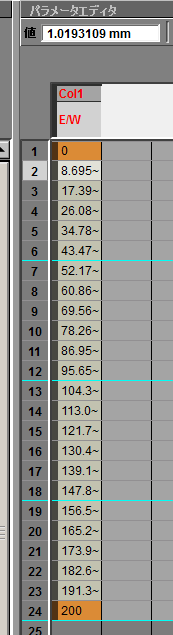
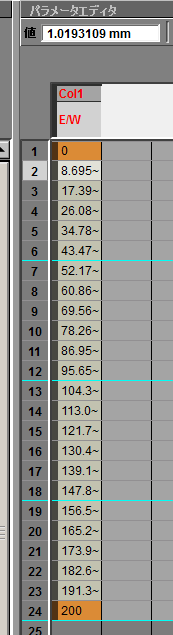
補間で作ってくれる数値が、以前とは違う値になってくれた。
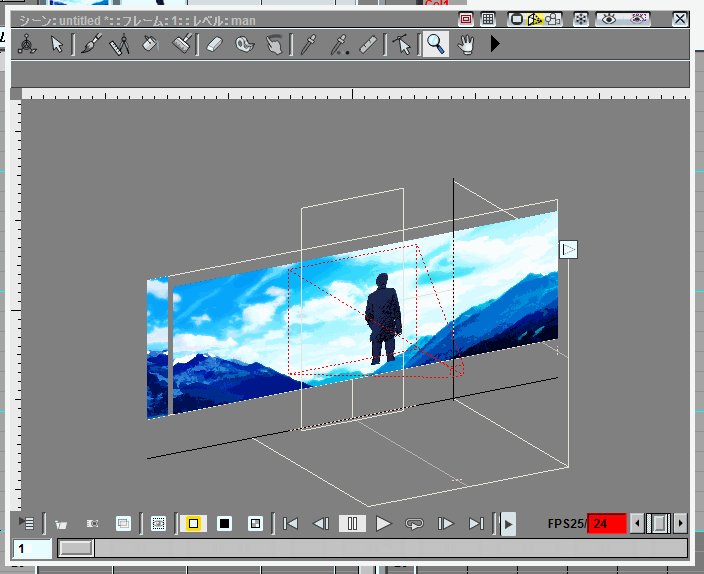
再生して動きを確認してみる。
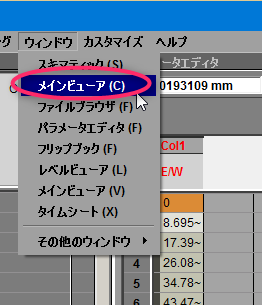
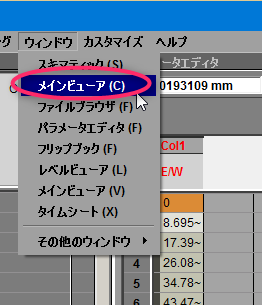
ウインドウ → メインビューア、を選択。
よく見ると、メニューの中に、メインビューアが2つあるけど…。この場合、ショートカットキー「(C)」からして、ComboViewer を選んでるのではないかと。
ComboViewer の再生ボタンを押すと、背景がちゃんとPANされてる。
と、こんな感じでカメラワークをつけていくんじゃないかなあ、と…。
カメラワークと言っても、この場合は素材のほうを動かしてるわけで、本当の意味でのカメラワークじゃないんだろうと思うけど。
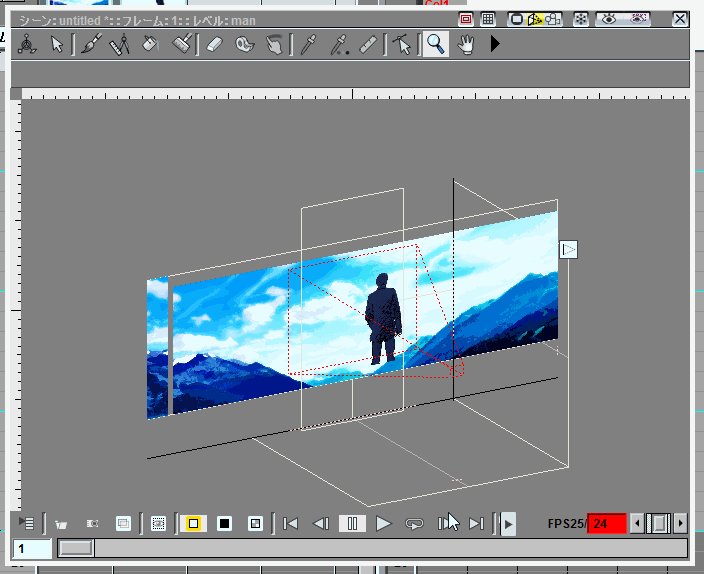
ちなみに、ComboViewer の上のほうにあるボタンを押すと、こんな感じの3D表示でカメラの動きを確認できるようです。こういう表示ができるってことは…おそらく、3次元的なカメラの動きも指定できるんじゃないかと思うのですが、まだそこまでは分ってない状態。
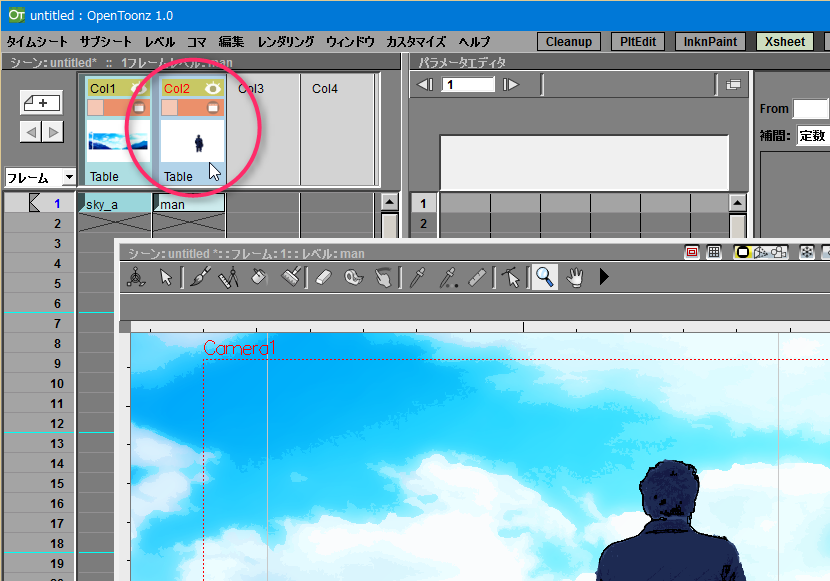
とりあえず、外部の何かで作った一枚絵を読み込んで実験してみる。 Xsheet Room を選んで、読み込みたいフレームをクリックしてから、その上で右クリック。メニューの中から、レベルを読み込み、を選択。
レベルっていうのは…。OpenToonz の場合、アニメのセルのことをレベル、と呼んでるらしい。日本のアニメ制作では、セルが2枚3枚と重なるたびに、Aセル、Bセル、Cセルと呼び分けていくらしいけど、たぶんソレがレベルに相当するんじゃないかなと。よく知らないけど。
ダイアログが開くので、読み込みたい画像ファイルを指定して、下のほうにある「読み込み」ボタンをクリック。
OpenToonz 以外で作られた画像群は、inputs という名前のフォルダに入れておこうぜ、という約束になってるらしいので、自分も sandbox\inputs\ に入れておいた。
ちなみに。
- tif画像以外に、png画像も読み込めるらしい。
- アルファチャンネルがついたpngも、透明部分を反映した状態で読み込んでくれた。
背景画像が読み込めた。
ちなみに。
- 画像ウインドウ内のズーム(拡大縮小表示)は、マウスホイールでできる。
- 表示位置を変えたい時は、ホイールボタンを押しながらドラッグ。
同様に、背景の手前に表示したい画像(一枚絵)も読み込んだ。
それぞれ、何フレームぐらい表示するのかを指定していく。Xsheet Room で作業する。
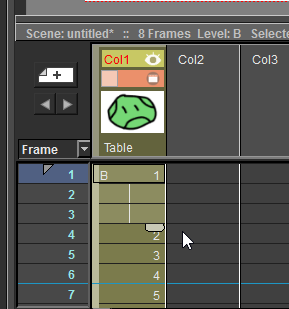
フレームをクリックすると、右下にタブっぽいものが出てくるので、そのタブっぽいものをマウスで下にドラッグする。

カメラワークをつけていく。とりあえず、横にPANさせてみる。
PANってのは、ハイジがおじいさん達に食べさせようとクローゼットに隠してた…このボケは、おじさんおばさんしか分かんないな。 _M.S.C animetion studio HP で、PANについてちゃんと解説されてるので、参考にしてください。
フレームをクリックすると、パラメータエディタの右にあるツリーの中で、「Col1」の文字が赤くなって「ココでパラメータを選べるよ」と教えてくれる。左側の小さい「+」を押して、中身を展開する。
「E/W」をクリックしてみた。パラメータエディタに、「Col1」の「E/W」パラメータの列が表示された。
「E/W」って、何だ? …おそらくだけど、「East/West」(東/西)の略じゃないかなと。東西方向、つまりは、横方向の変化を指定できるよ、ということだと思う。
ということは、その下にある「N/S」は、「North/South」(北/南)の略だろうと。南北方向、つまりは、縦方向の変化を指定できるのだと思う。
他のパラメータは…。Rotation は回転、Scale は拡大縮小だろうけど、他は何なのか、まだ分かってない。



が、しかし、これではちょっとよろしくない。
補間で作ってくれた最初のフレーム(2フレーム目)をクリックすると、「この欄は補間方法として『スピードイン/スピードアウト』を使ってるよ」と表示された。
できれば、最初から終わりまで、等速で変化させたいわけで。


再生して動きを確認してみる。

よく見ると、メニューの中に、メインビューアが2つあるけど…。この場合、ショートカットキー「(C)」からして、ComboViewer を選んでるのではないかと。
ComboViewer の再生ボタンを押すと、背景がちゃんとPANされてる。
と、こんな感じでカメラワークをつけていくんじゃないかなあ、と…。
カメラワークと言っても、この場合は素材のほうを動かしてるわけで、本当の意味でのカメラワークじゃないんだろうと思うけど。
ちなみに、ComboViewer の上のほうにあるボタンを押すと、こんな感じの3D表示でカメラの動きを確認できるようです。こういう表示ができるってことは…おそらく、3次元的なカメラの動きも指定できるんじゃないかと思うのですが、まだそこまでは分ってない状態。
この記事へのツッコミ
- Re: OpenToonzをまだ試用中 by 名無しさん 2021/05/18 00:11
- opentoonzを使い始めた者です。
使い方を検索してこちらのサイトにたどりつきました。
にっちもさっちもいかない状態でしたが、とても参考になりました。
Glow効果で黒文字に白背景もできれば良いのに。
ありがとうございます!
[ ツッコミを読む(1) | ツッコむ ]
#2 [cg_tools][opentoonz] OpenToonzでエフェクト(フィルタ)をかける手順をメモ
OpenToonz上でエフェクト(フィルタ)をかける手順が分かったので一応メモ。ジリジリと、使い方が分かってきた…。
OpenToonz では、それぞれのレベルに対して、エフェクト(フィルタ)をかけることができるらしい。レベルというのは…アニメのセルみたいな単位。
とりあえず、Xsheet Room で作業する。
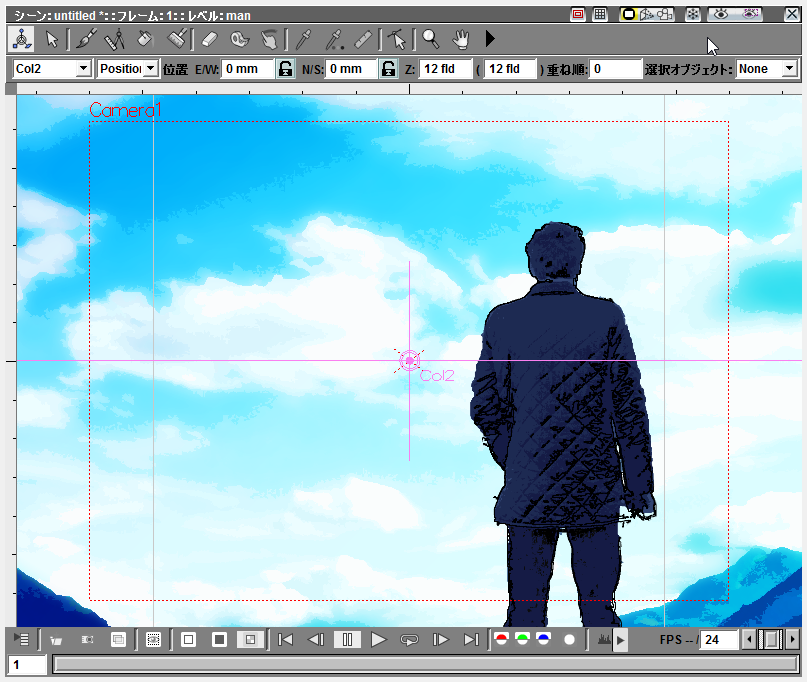
エフェクトをかけたいレベルをクリックして選択しておく。

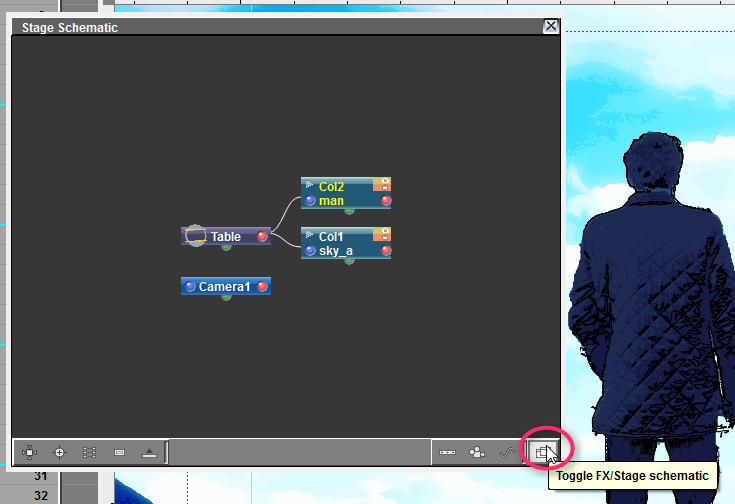
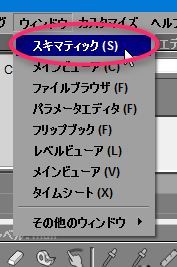
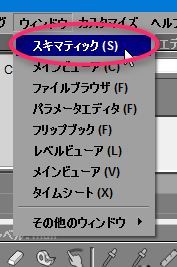
ウインドウ → スキマティック、を選択。
スキマティックなるウインドウが開いた。右下の、「Toggle FX/Stage 〜」ボタンをクリック。
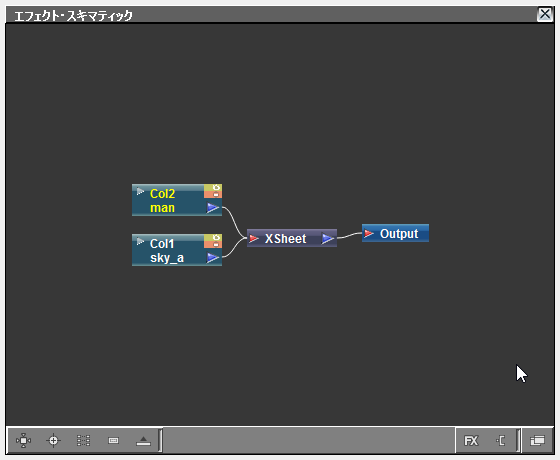
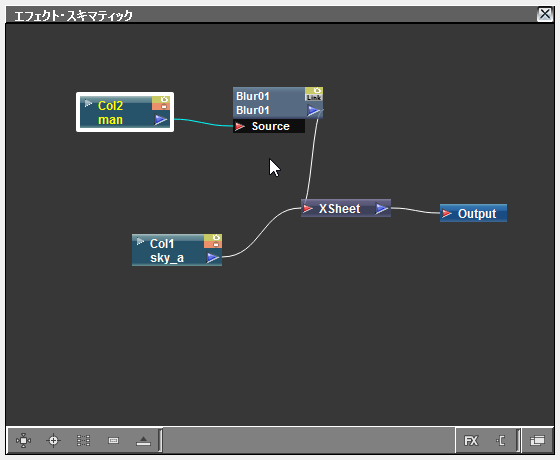
エフェクト・スキマティックなる内容に切り替わった。ここで、エフェクトをかける構成図?が表示されてる。
この状態だと、Col1 も、Col2 も、出力が XSheet に入っていて、その XSheet の出力は Output に入ってる。何のエフェクトもかかってない。
エフェクトを追加していく。
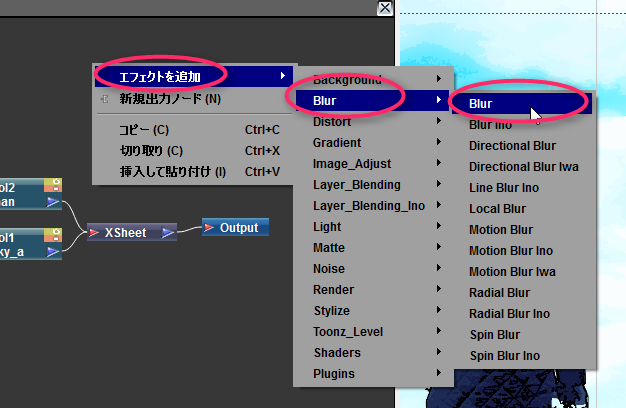
ウインドウ内で右クリックするとメニューが開く。エフェクトを追加、にマウスカーソルを合わせると、追加できるエフェクトの種類が右のほうにずらりと並ぶ。かけたいエフェクトを選択。今回は、Blur(ぼかしフィルタ)をかけてみることした。
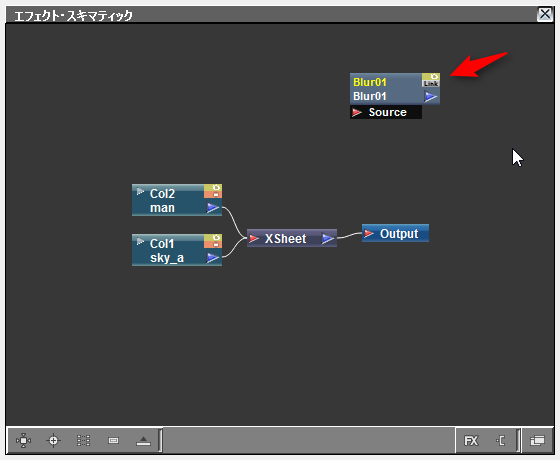
Blur01 という名前で、Blurエフェクトが追加された。
それぞれ、ドラッグすると位置を変えられる。出力(青い右向きの三角部分)をマウスでドラッグして、入力(赤い右向きの三角)へと繋いでいく。図のように、配線? 構成? 接続?してみた。
エフェクトのかかり具合を調整する。

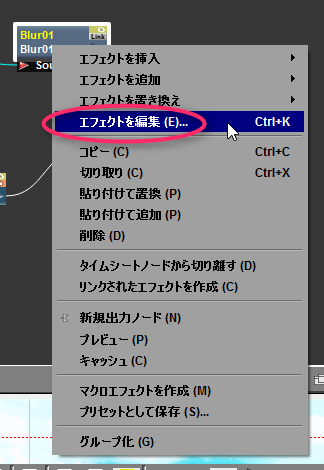
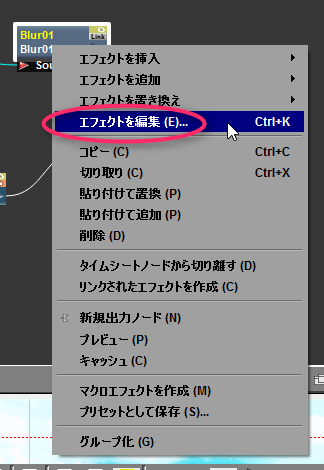
Blurエフェクトの上で右クリック → エフェクトを編集。

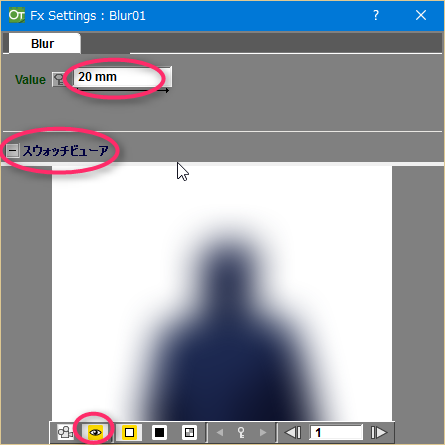
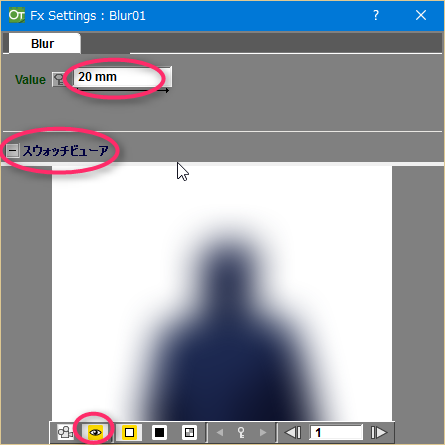
値を編集できる。また、下のほうにあるスウォッチビューアを展開して、下のほうにあるプレビュー(目のアイコン)を有効にしておけば、どの程度エフェクトがかかってどんな見た目になるのかを確認できる。プレビュー表示する位置を変えたいときは、マウスホイールでドラッグ。
これで、エフェクトをかけることができた。ただ…。
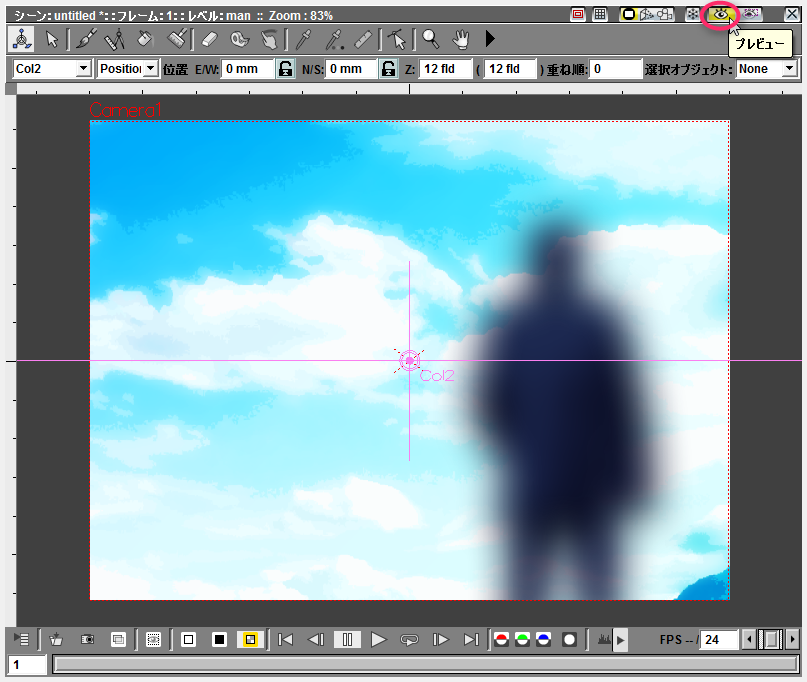
このままだと、Combo Viewer上では、何の変化もない。 Combo Viewer は表示処理を軽くするために、フィルタをかけた結果画像までは(デフォルト状態)では表示してくれないのだと思う。
最終的な見た目がどうなるかを確認したいときは、右上のほうにある「プレビュー」ボタンをクリック。 結果画像を表示してくれるようになる。エフェクト内容によっては、時間がかかって反応が遅くなるかもしれないけど…。
OpenToonz では、それぞれのレベルに対して、エフェクト(フィルタ)をかけることができるらしい。レベルというのは…アニメのセルみたいな単位。
とりあえず、Xsheet Room で作業する。
エフェクトをかけたいレベルをクリックして選択しておく。

スキマティックなるウインドウが開いた。右下の、「Toggle FX/Stage 〜」ボタンをクリック。
エフェクト・スキマティックなる内容に切り替わった。ここで、エフェクトをかける構成図?が表示されてる。
この状態だと、Col1 も、Col2 も、出力が XSheet に入っていて、その XSheet の出力は Output に入ってる。何のエフェクトもかかってない。
エフェクトを追加していく。
ウインドウ内で右クリックするとメニューが開く。エフェクトを追加、にマウスカーソルを合わせると、追加できるエフェクトの種類が右のほうにずらりと並ぶ。かけたいエフェクトを選択。今回は、Blur(ぼかしフィルタ)をかけてみることした。
Blur01 という名前で、Blurエフェクトが追加された。
それぞれ、ドラッグすると位置を変えられる。出力(青い右向きの三角部分)をマウスでドラッグして、入力(赤い右向きの三角)へと繋いでいく。図のように、配線? 構成? 接続?してみた。
エフェクトのかかり具合を調整する。


これで、エフェクトをかけることができた。ただ…。
このままだと、Combo Viewer上では、何の変化もない。 Combo Viewer は表示処理を軽くするために、フィルタをかけた結果画像までは(デフォルト状態)では表示してくれないのだと思う。
最終的な見た目がどうなるかを確認したいときは、右上のほうにある「プレビュー」ボタンをクリック。 結果画像を表示してくれるようになる。エフェクト内容によっては、時間がかかって反応が遅くなるかもしれないけど…。
◎ 今後の課題。 :
アニメと言えば透過光、ですけど。透過光って、どういうエフェクトを組み合わせていけば実現できるのでしょうな…。
[ ツッコむ ]
#3 [cg_tools][opentoonz] OpenToonzの使い方について解説してるページや動画をメモ
自分でチュートリアルっぽいものをメモしてしまった後でググってみたら、しっかりした解説ページ/解説動画を目にしたわけで。ちゃんとググってから触れば良かった…。
_yoichi senzui - YouTube
_OpenToonz - YouTube
_(メモ)OpenToonz:WK式 - ブロマガ
_OpenToonz:スライディング:WK式 - ブロマガ
_OpenToonz:エフェクト:WK式 - ブロマガ
_OpenToonzインストラクション5 カメラワークの設定 - YouTube を眺めたら、見た目でカメラワークを調整していく方法が紹介されてた。どう考えても、その方法のほうが直感的で分かりやすいなと…。 *1
_xxxちゃんとOpenToonz - ニコニコ動画:GINZA を眺めた感じでは、一枚絵にボーンを仕込んで動かすこともできるらしい…。それは面白そう…。夢が広がりんぐ。
_yoichi senzui - YouTube
_OpenToonz - YouTube
_(メモ)OpenToonz:WK式 - ブロマガ
_OpenToonz:スライディング:WK式 - ブロマガ
_OpenToonz:エフェクト:WK式 - ブロマガ
_OpenToonzインストラクション5 カメラワークの設定 - YouTube を眺めたら、見た目でカメラワークを調整していく方法が紹介されてた。どう考えても、その方法のほうが直感的で分かりやすいなと…。 *1
_xxxちゃんとOpenToonz - ニコニコ動画:GINZA を眺めた感じでは、一枚絵にボーンを仕込んで動かすこともできるらしい…。それは面白そう…。夢が広がりんぐ。
*1: いや、別の誰かがカメラワークを指定する時は数値指定のほうがいいんだろうけど。自分一人で作業する/試行錯誤するなら、この方法を選ぶべきだよなと。
[ ツッコむ ]
#4 [gimp] GIMPでGIFアニメを作る手順をメモ
OpenToonz 上でペンタブレットを使って適当に落書きしてたら、なんだかいい動きになった気がするので貼ってみたりして。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
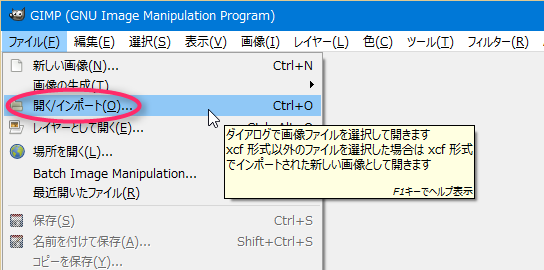
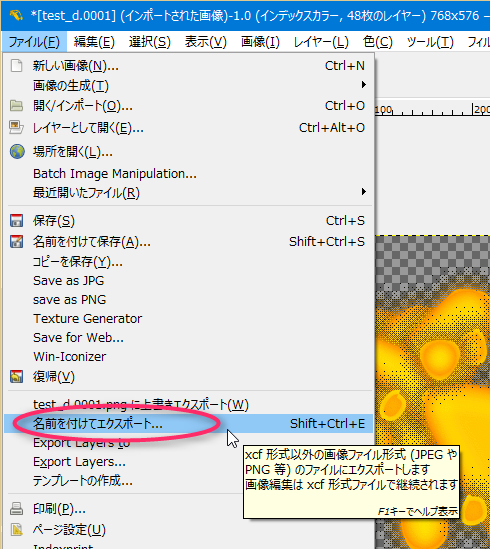
ファイル → 開く/インポート。
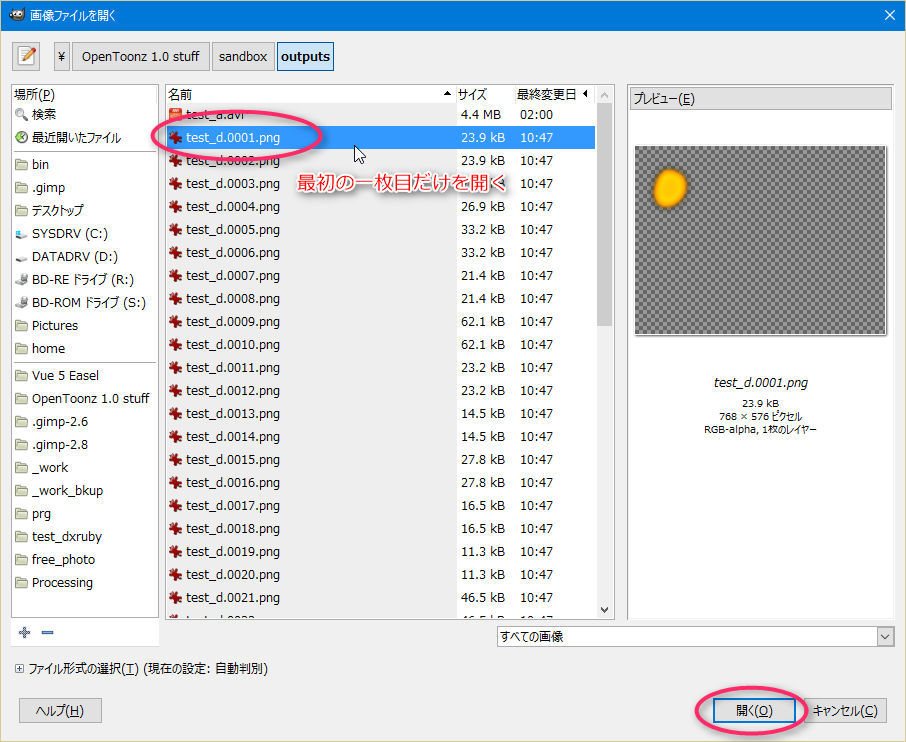
連番画像の最初の一枚目だけを開く。

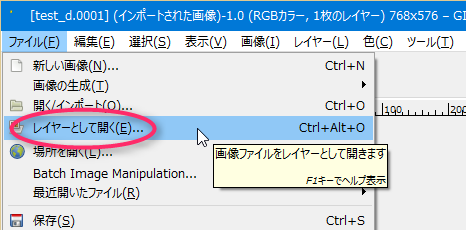
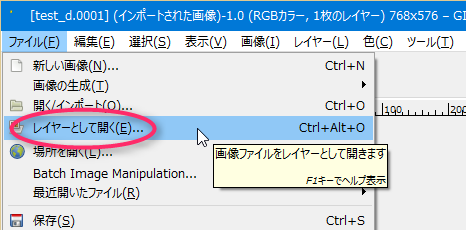
次に、ファイル → レイヤーとして開く。
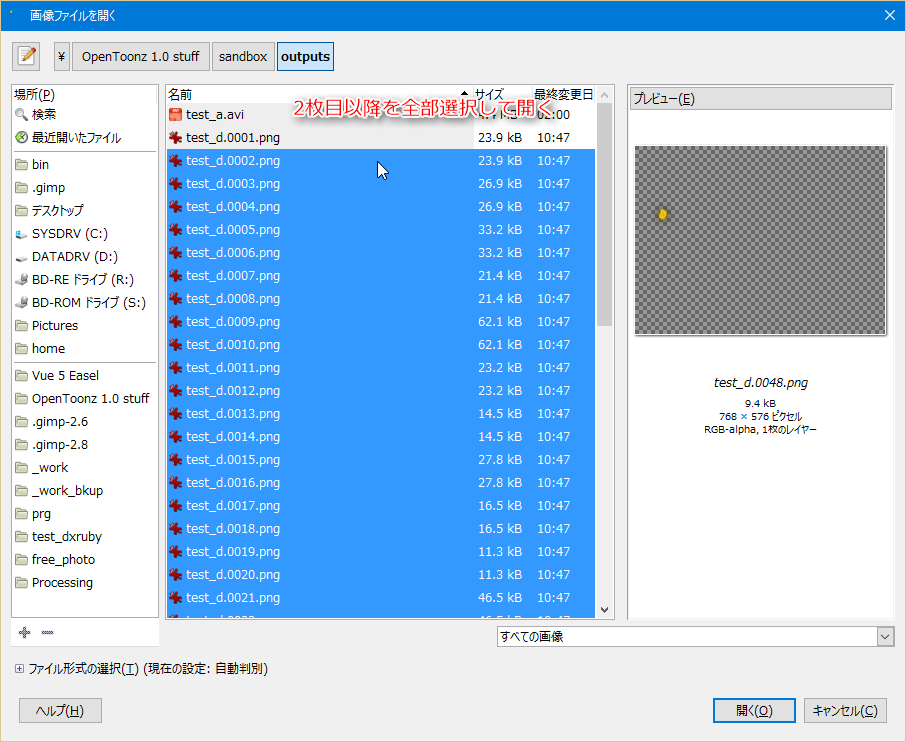
今度は、連番画像の2枚目以降を全部選択して開く。
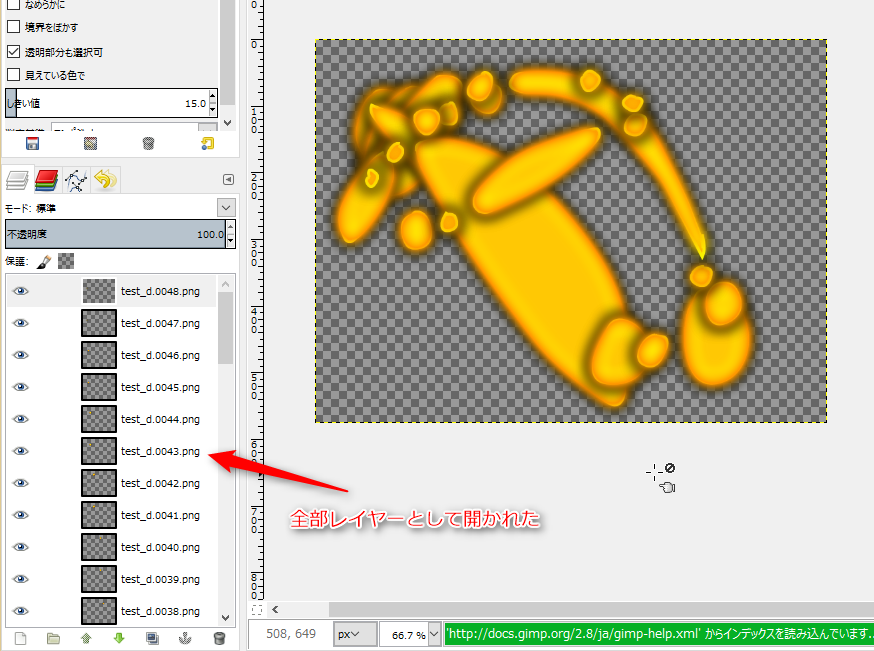
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
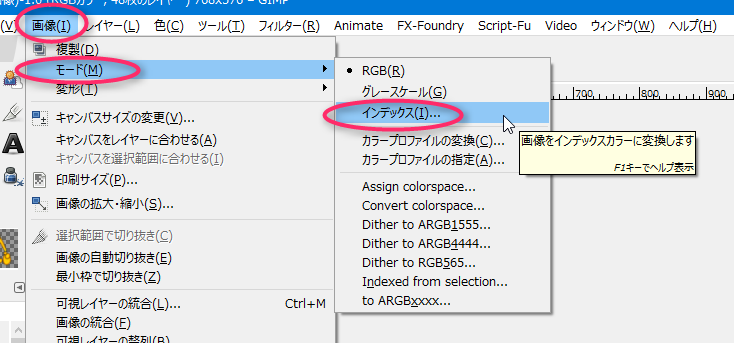
画像 → モード → インデックス、を選択。

インデックスカラー変換ダイアログが開く。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

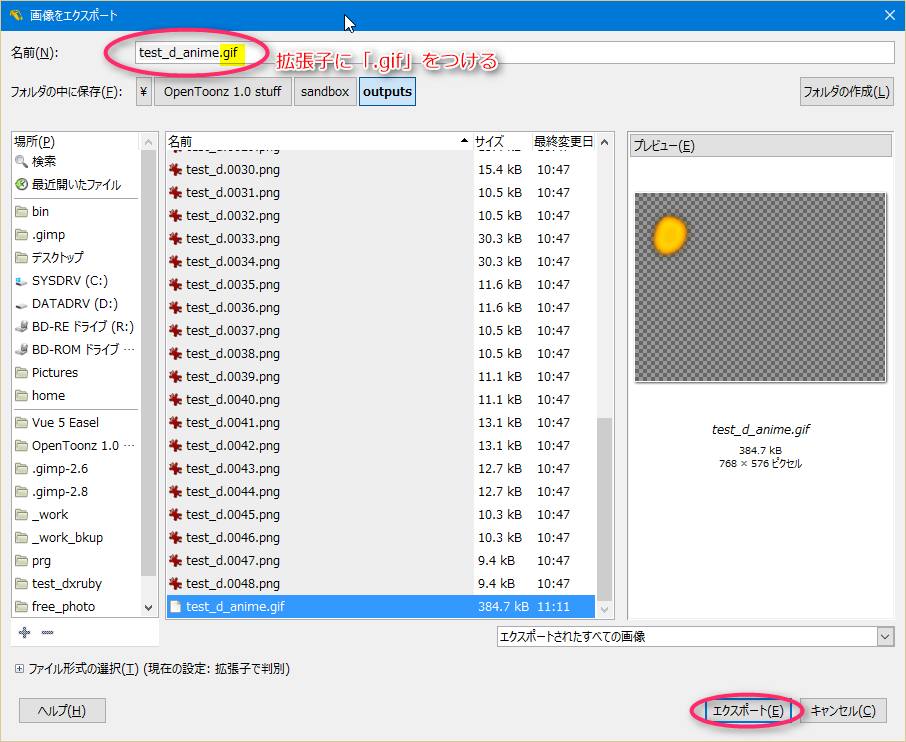
ファイル → 名前を付けてエクスポート。
ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

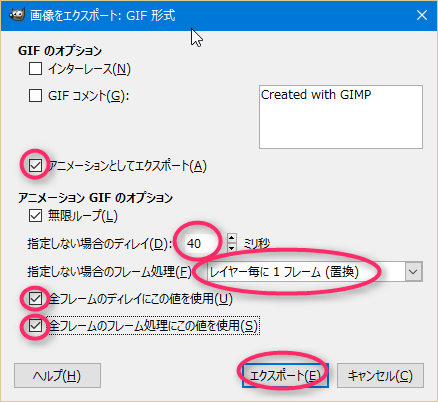
GIFアニメとしてのパラメータを色々指定。
大体こんな感じ。
OpenToonz から png連番画像をレンダリングして、GIMPでGIFアニメにしてみました。
「どうしてそこでGIMPなの?」
「 _Giam でGIFアニメにすればいいじゃん」
「今時は _Webサービス 使ってもGIFアニメにできるよ?」
…と言われそうだけど。透過部分を含んだ連番画像だったので、GIMPで見た目を確認しつつ変換したい、と思ったもので。
ただ、GIMPを使ったGIFアニメの作り方をすっかり忘れていて少し手間取ったので、備忘録として一応メモ。
環境は、Windows10 x64 + GIMP 2.8.16。
GIMPを起動したら…。
ファイル → 開く/インポート。
連番画像の最初の一枚目だけを開く。

今度は、連番画像の2枚目以降を全部選択して開く。
連番画像が、全てレイヤーとして開かれた状態になった。
さて。PNG画像はフルカラーが扱えるけど、GIF画像は256色までしか使えない。ので、256色以下に減色してみて、どんな見た目になるのか確認しておく。減色して、もし問題があれば、減色方法を色々と選ぶ等、試行錯誤する。
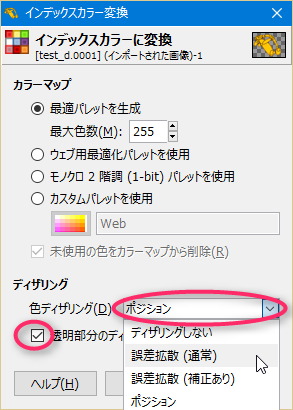
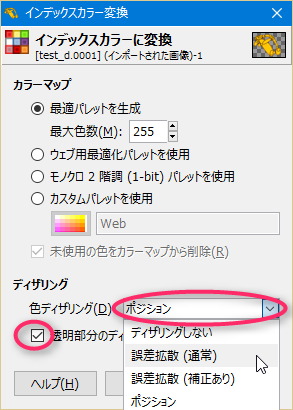
画像 → モード → インデックス、を選択。

- 今回は、透明部分をそれらしくしてほしいので、「透明部分のディザリングを行う」にチェックを入れておく。(ただし、透明部分のディザリングは、「ポジション」で固定されてるっぽい?)
- 色ディザリングの種類をお好みで。
「まあ、こんなもんだろう…」てな感じに減色できていたので、 GIFアニメ画像として保存する。

ファイル名を入力するわけだけど、ここで拡張子を「.gif」にしておく。GIMPは、エクスポート時の保存ファイル名の拡張子を見て、「ははあ、これはGIFとして保存したいのですな」「これはPNGとして保存したいわけですか」と判断して処理してくれるので。

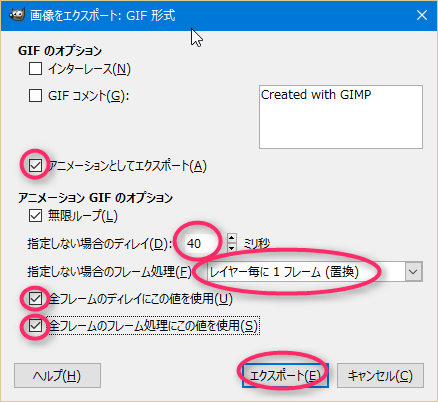
- 「アニメーションとしてエクスポート」にチェックを入れる。コレを入れとかないと、アニメGIFとしてエクスポートされない。
- 24コマ/秒のアニメなら、ディレイは41〜42ms(ミリ秒)になるけれど、GIFアニメは1/100秒単位でしかwait設定ができないので、40msを指定しとけばいいんじゃないかと。
- 各レイヤーが透明部分を持っているので、フレーム処理は「レイヤー毎に1フレーム(置換)」を選ぶ。
- 「前フレームのディレイにこの値を使用」「全フレームのフレーム処理にこの値を使用」の両方にチェックを入れておく。
大体こんな感じ。
◎ 余談。 :
GIMPのレイヤー名に、「〜 (40ms)(replace)」等を指定しておけば、あらかじめディレイ値とフレーム処理について指定しておくことができる。コレを使えば、特定のレイヤー(フレーム)だけ、長く表示したり、短く表示したり、つまりはアニメのタイミング調整ができる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
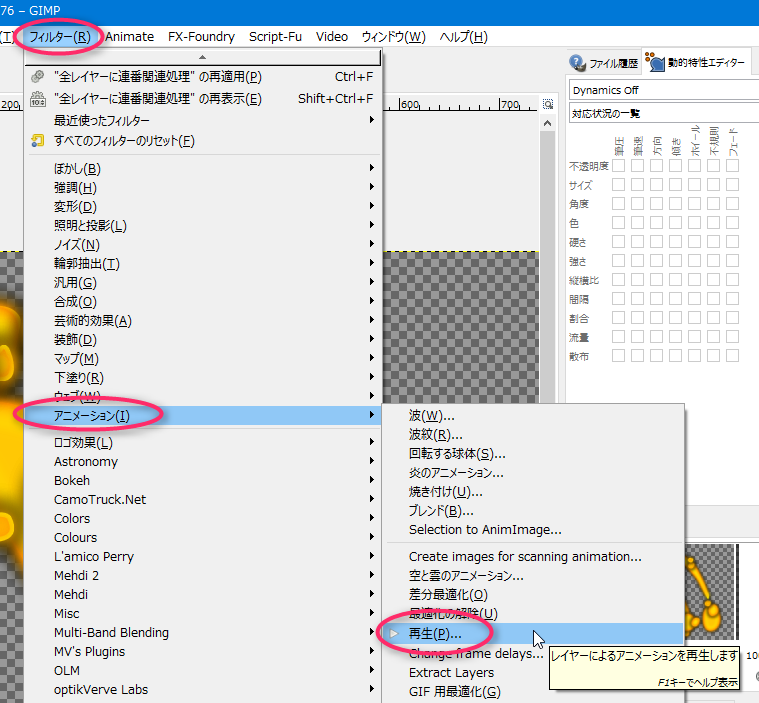
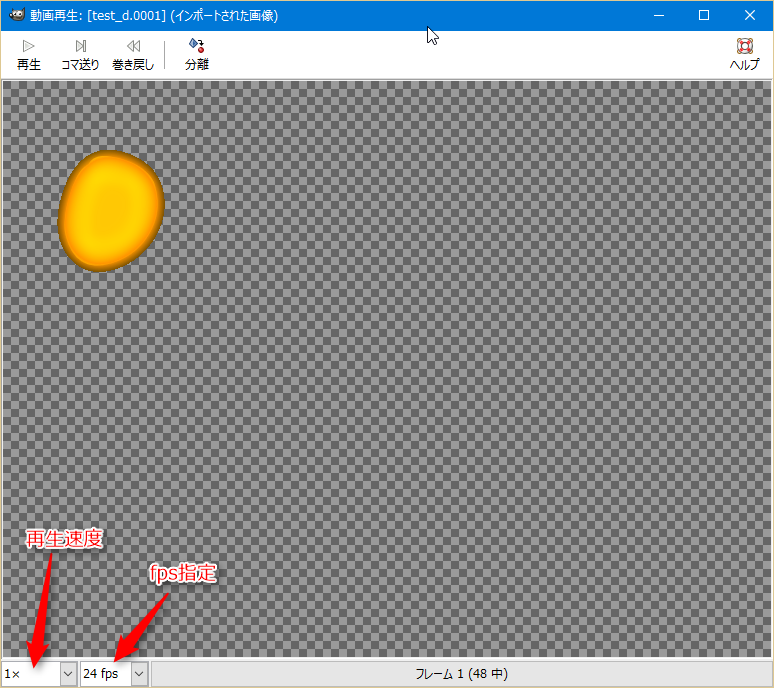
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。

_GIMP2でGIFアニメを作成する場合の設定値 - 知識情報アーカイブ
「500ms」は、500ミリ秒表示。
「replace」は、レイヤー表示の置き換え。
初期値値は、「(100ms)(combine)」。
「combine」は、レイヤー表示の結合。
GIFアニメの再生確認をしたいときは、フィルタ → アニメーション → 再生。
動画再生ウインドウが開く。 再生ボタンを押せば、どんなGIFアニメになりそうか確認できる。
[ ツッコむ ]
2016/04/11(月) [n年前の日記]
#1 [cg_tools] 無料で使える手描きアニメ作成ソフトの一覧をメモ
OpenToonz を触ってるうちに、「そういやあのアニメ制作ソフトは今どうなってるのかな」と気になってきたので、せっかくだからそのあたりを少し調べ直したり。自分が知ってる範囲の、手描きアニメ・2Dアニメ制作に使えそうなフリーソフトをメモしておこうと。
基本的には、手を動かして1コマ1コマをガシガシ描いていくタイプのソフトを列挙。簡単な説明と印象も併記。
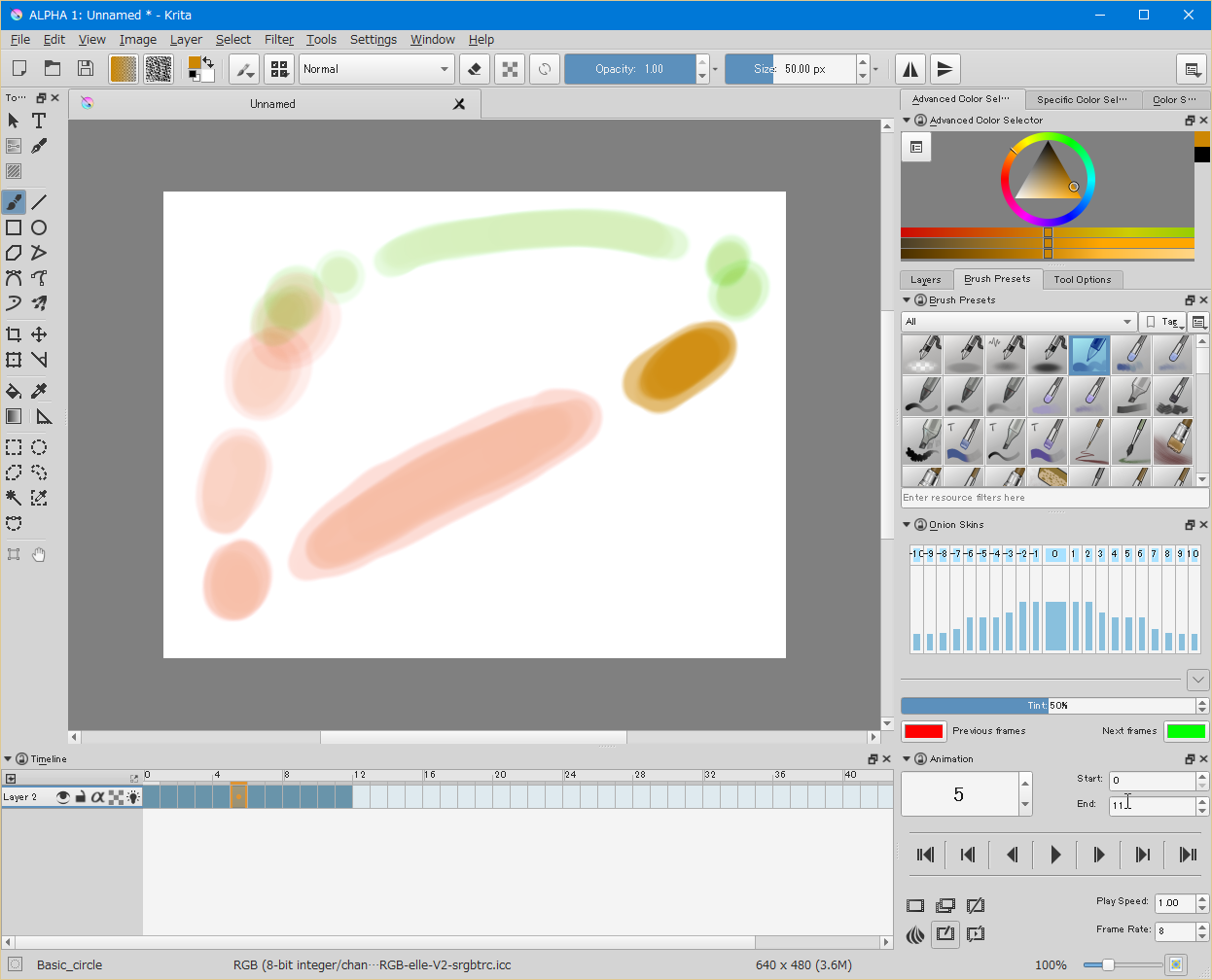
_Krita 3.0:最初のアルファ版リリース! | Krita
_2016-04-10 - Kritaでぐるぐるお絵かきブログ
_Krita Desktop | Krita
Windows/Mac/Linux対応。ラスター形式。タイミング調整できるけど、タイムシートの概念は無し。
現行の2.9版にアニメ制作機能はないけれど、3.0開発版にはアニメ制作機能が追加されている。細かい調整ができるオニオンスキン機能有り。
ブラシ機能が超強力。手描き感・アナログ感を強調した絵を、あくまでフリーソフトを使って描きたいなら、これが一番適してるのではないか…と思います。
_FireAlpaca - 窓の杜ライブラリ
Windows/Mac対応。ラスター形式。ベタ打ち前提。
レイヤーを1フレームとして扱うアニメ制作機能付き。オニオンスキン機能有り。ただ、あくまでGIFアニメ作成を念頭に置いたアニメ制作機能なので…。
比較的、動作が軽快。
_AzDrawing2
Windows対応。ラスター形式。ベタ打ち前提。
線画のみを描くことに特化したソフト。レイヤーを1フレームとして扱うアニメ制作機能付き。ちなみに開発は終了している。
最終フレームの次に、最初のフレームがあるものとしてオニオンスキン表示する機能があるので、ループアニメを描く時には便利。この機能、他のソフトもあればいいのに…。また、特定のレイヤーを背景レイヤーとして指定する機能もある。
_GIMP2.8のダウンロード
_GAP-2.6 for Gimp 2.6-Windows by photocomix-resources on DeviantArt
_Andrew Bonnington's blog: Installing GAP for Gimp 2.8 on Windows
Windows/Mac/Linux対応。ラスター形式。
GIMP単体でも、レイヤーを1フレームとして扱うアニメ制作機能(GIFアニメ作成機能)を持っているけど。GAP(Gimp Animation Package) を追加すれば、1ファイル(.xcf)を1フレームとして扱えるようになる。等速運動する単純なカメラワーク(移動や拡大縮小)ぐらいなら、GAP の Move Path でつけることもできる。
もっとも、本当に単純な動きしかつけられない上に、操作が面倒なので、カメラワークは別のソフトでやったほうが…。
GIMP 2.8 Windows用のGAPは公開されてないけれど、GIMP 2.6 Windows用のGAPを流用可能。
レイヤーを1フレームとして扱う状態なら、レイヤー名にディレイ値を書くことでベタ打ち以外もできますが、GAPを使うとベタ打ちしかできないような…。たぶん。
_Pencil2D - opensource animation software
_Topic: Pencil2D Nightly builds 2016 | Pencil2D - opensource animation software
Windows/Mac/Linux対応。ラスター形式。タイミング調整はできるけど、タイムシートの概念は無し。
サクサク描ける印象はあるのだけど…。2015/11頃に、0.5.4 beta版や Nightly build 2014版を試用した時は、あまりに不安定で閉口した記憶あり。
ただ、今現在は2016/03/09版が入手できるようなので、後で試用してみるつもり。
_About Tupi | Tupi
_Tupi: Open 2D Magic - Browse /Windows at SourceForge.net
Windows/Mac/Linux対応。ラスター/ベクター形式。ベタ打ち前提。
昔からあったソフトだけど…。Windows版をインストールすると、システムドライブ内や環境変数を汚しまくった記憶が…。
ただ、2016/03頃に Portable版が出ていたらしい。後で試用してみるつもり。Portable版なら、USBメモリ等に入れて使える版のはずなので、環境変数を汚したりしないのではないかと。
_SOFTだ!SOFTなのか?
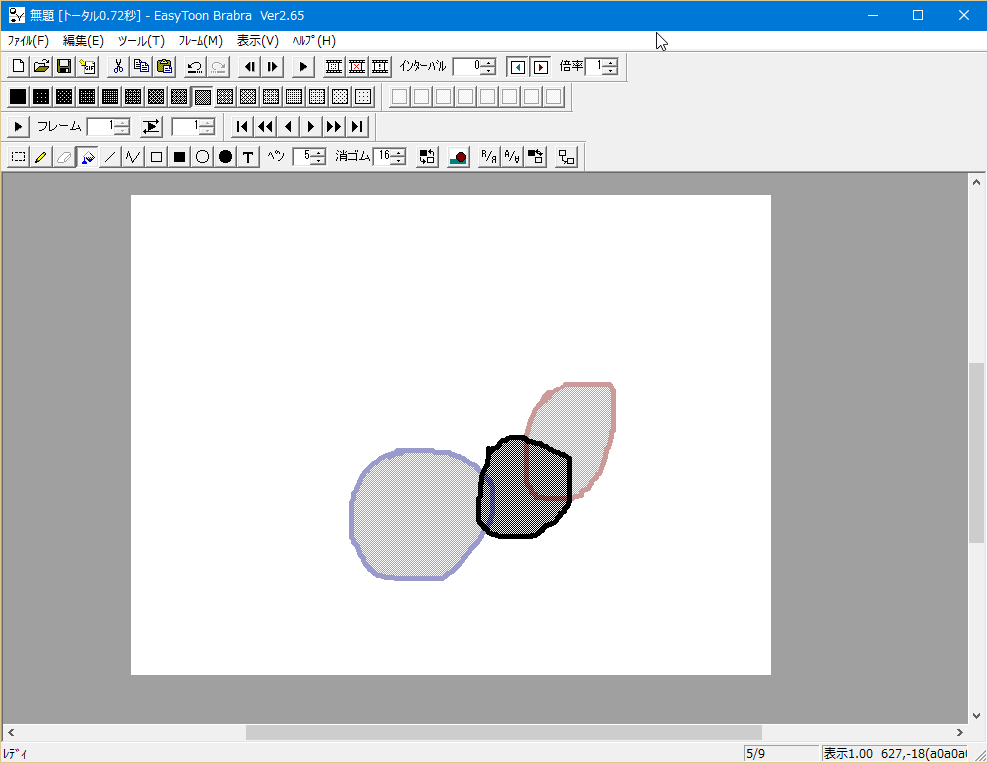
_EasyToon(イージートゥーン)動画講座
Windows対応。ラスター形式。白黒のみ。タイミング調整はできるけど、タイムシートの概念無し。
白黒のみに対応したパラパラ漫画・GIFアニメ作成ソフト。
昔からあるソフトなので、とにかく動作が軽快。ちょっとパラパラ漫画を描いて遊んでみたい場合にはオススメ。
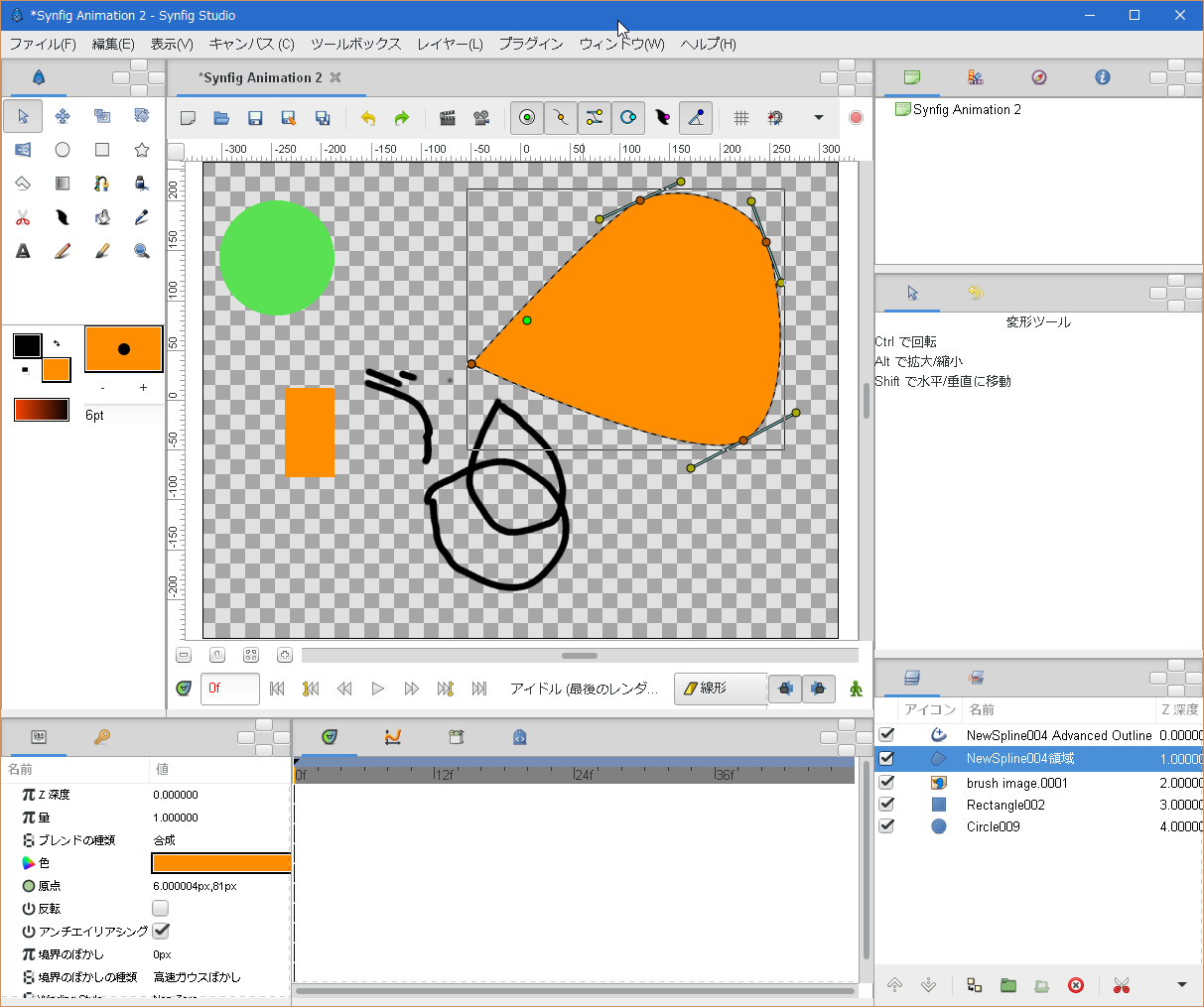
_Synfig Studio :: Home
Windows/Mac/Linux対応。ラスター/ベクター形式。
昔からあったソフトだけど…。1.0.2 Windows版は、ブラシツールがまともに動作しないのでガシガシ描くのは無理。素材を別ソフトで制作して読み込んで動きをつける、といった用途なら使えなくもないけれど。UI/操作方法が独特で何が何だか…。更に、ほとんど開発停止状態で。
基本的には、手を動かして1コマ1コマをガシガシ描いていくタイプのソフトを列挙。簡単な説明と印象も併記。
◎ OpenToonz :
_OpenToonz
Windows/Mac対応。ラスター/ベクター形式。タイムシートの概念有り。
スタジオジブリで使われていたアニメ制作ソフトを、ドワンゴが買い取ってオープンソース化。
元々がプロ用、かつ、海外ソフトなせいか、パッと見は難解だけど…。ジブリが使ってたという点で実績は折り紙付き、なのかもしれない。たぶん。
Windows/Mac対応。ラスター/ベクター形式。タイムシートの概念有り。
スタジオジブリで使われていたアニメ制作ソフトを、ドワンゴが買い取ってオープンソース化。
元々がプロ用、かつ、海外ソフトなせいか、パッと見は難解だけど…。ジブリが使ってたという点で実績は折り紙付き、なのかもしれない。たぶん。
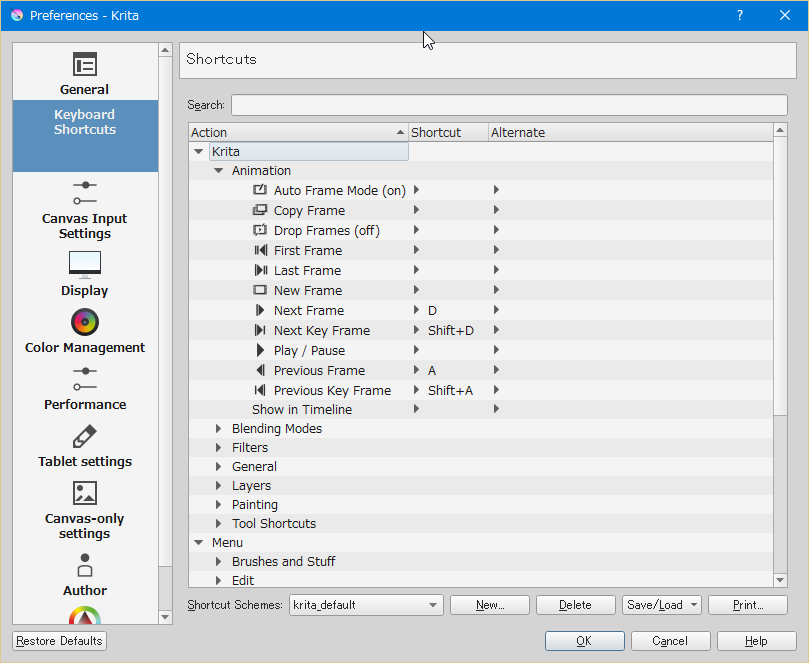
◎ Krita :
_Krita 3.0:最初のアルファ版リリース! | Krita
_2016-04-10 - Kritaでぐるぐるお絵かきブログ
_Krita Desktop | Krita
Windows/Mac/Linux対応。ラスター形式。タイミング調整できるけど、タイムシートの概念は無し。
現行の2.9版にアニメ制作機能はないけれど、3.0開発版にはアニメ制作機能が追加されている。細かい調整ができるオニオンスキン機能有り。
ブラシ機能が超強力。手描き感・アナログ感を強調した絵を、あくまでフリーソフトを使って描きたいなら、これが一番適してるのではないか…と思います。
◎ FireAlpaca :
_FireAlpaca - 窓の杜ライブラリ
Windows/Mac対応。ラスター形式。ベタ打ち前提。
レイヤーを1フレームとして扱うアニメ制作機能付き。オニオンスキン機能有り。ただ、あくまでGIFアニメ作成を念頭に置いたアニメ制作機能なので…。
比較的、動作が軽快。
◎ AzDrawing2 :
_AzDrawing2
Windows対応。ラスター形式。ベタ打ち前提。
線画のみを描くことに特化したソフト。レイヤーを1フレームとして扱うアニメ制作機能付き。ちなみに開発は終了している。
最終フレームの次に、最初のフレームがあるものとしてオニオンスキン表示する機能があるので、ループアニメを描く時には便利。この機能、他のソフトもあればいいのに…。また、特定のレイヤーを背景レイヤーとして指定する機能もある。
◎ GIMP + GAP(Gimp Animation Package) :
_GIMP2.8のダウンロード
_GAP-2.6 for Gimp 2.6-Windows by photocomix-resources on DeviantArt
_Andrew Bonnington's blog: Installing GAP for Gimp 2.8 on Windows
Windows/Mac/Linux対応。ラスター形式。
GIMP単体でも、レイヤーを1フレームとして扱うアニメ制作機能(GIFアニメ作成機能)を持っているけど。GAP(Gimp Animation Package) を追加すれば、1ファイル(.xcf)を1フレームとして扱えるようになる。等速運動する単純なカメラワーク(移動や拡大縮小)ぐらいなら、GAP の Move Path でつけることもできる。
もっとも、本当に単純な動きしかつけられない上に、操作が面倒なので、カメラワークは別のソフトでやったほうが…。
GIMP 2.8 Windows用のGAPは公開されてないけれど、GIMP 2.6 Windows用のGAPを流用可能。
レイヤーを1フレームとして扱う状態なら、レイヤー名にディレイ値を書くことでベタ打ち以外もできますが、GAPを使うとベタ打ちしかできないような…。たぶん。
◎ Pencil2D :
_Pencil2D - opensource animation software
_Topic: Pencil2D Nightly builds 2016 | Pencil2D - opensource animation software
Windows/Mac/Linux対応。ラスター形式。タイミング調整はできるけど、タイムシートの概念は無し。
サクサク描ける印象はあるのだけど…。2015/11頃に、0.5.4 beta版や Nightly build 2014版を試用した時は、あまりに不安定で閉口した記憶あり。
ただ、今現在は2016/03/09版が入手できるようなので、後で試用してみるつもり。
◎ Tupi :
_About Tupi | Tupi
_Tupi: Open 2D Magic - Browse /Windows at SourceForge.net
Windows/Mac/Linux対応。ラスター/ベクター形式。ベタ打ち前提。
昔からあったソフトだけど…。Windows版をインストールすると、システムドライブ内や環境変数を汚しまくった記憶が…。
ただ、2016/03頃に Portable版が出ていたらしい。後で試用してみるつもり。Portable版なら、USBメモリ等に入れて使える版のはずなので、環境変数を汚したりしないのではないかと。
◎ EasyToon :
_SOFTだ!SOFTなのか?
_EasyToon(イージートゥーン)動画講座
Windows対応。ラスター形式。白黒のみ。タイミング調整はできるけど、タイムシートの概念無し。
白黒のみに対応したパラパラ漫画・GIFアニメ作成ソフト。
昔からあるソフトなので、とにかく動作が軽快。ちょっとパラパラ漫画を描いて遊んでみたい場合にはオススメ。
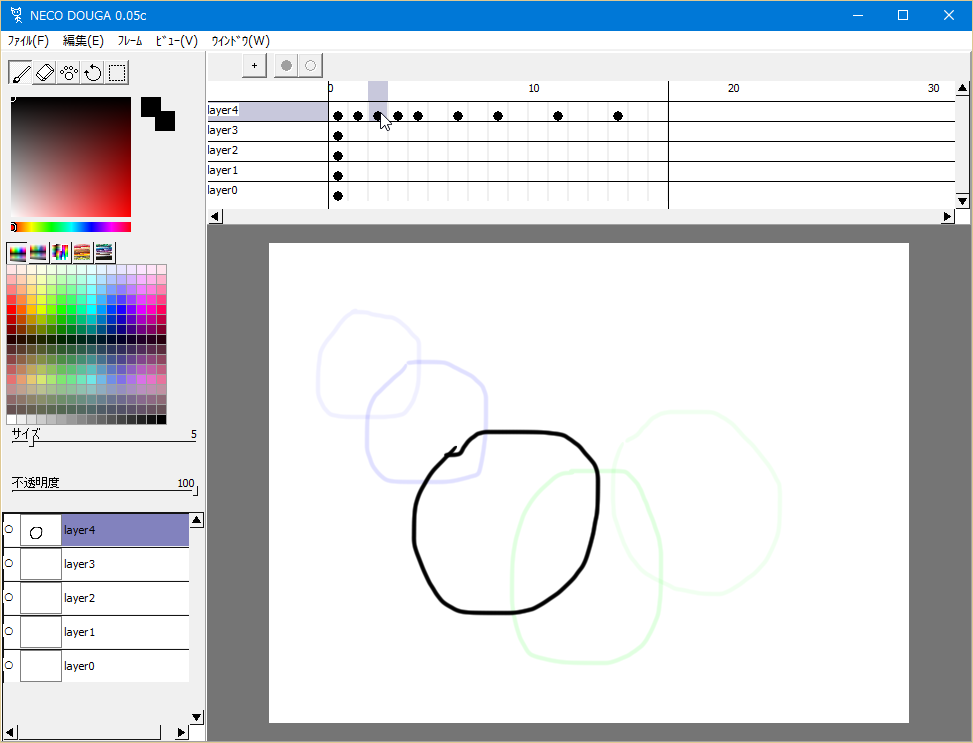
◎ NekoDouga (Windows) :
◎ Synfig Studio :
_Synfig Studio :: Home
Windows/Mac/Linux対応。ラスター/ベクター形式。
昔からあったソフトだけど…。1.0.2 Windows版は、ブラシツールがまともに動作しないのでガシガシ描くのは無理。素材を別ソフトで制作して読み込んで動きをつける、といった用途なら使えなくもないけれど。UI/操作方法が独特で何が何だか…。更に、ほとんど開発停止状態で。
◎ 有償ソフト :
有償ソフト・商用ソフトに関しては、Wikipediaに結構まとまってるので、そっちを眺めたほうがいいんじゃないかと思います。特に、英語版Wikipediaのページには、知らないソフトがいっぱい載ってるようで。
_List of 2D animation software - Wikipedia, the free encyclopedia
_2Dアニメーション制作ソフト一覧 - Wikipedia
線画だけなら、 _CLIP STUDIO PAINT がヨサゲな印象。ただ、PRO版は24コマしか描けない。値段の高いEX版なら制限無し。
_List of 2D animation software - Wikipedia, the free encyclopedia
_2Dアニメーション制作ソフト一覧 - Wikipedia
線画だけなら、 _CLIP STUDIO PAINT がヨサゲな印象。ただ、PRO版は24コマしか描けない。値段の高いEX版なら制限無し。
◎ 撮影ソフト。 :
撮影ソフトというか、映像制作ソフトだけど。セル画像と背景画像を組み合わせて、カメラワークをつけて映像にしていくソフトも、一応名前だけ列挙。
_NiVE(NicoVisualEffects)
_Javie
_AviUtl + 拡張編集Plugin
「AviUtlって、単なる動画編集ソフトじゃなかったっけ?」と言われそうだけど。拡張編集Pluginが、NiVE や Javie 並みに色々な動きをつけられる機能を提供してますので。
ただ、どれも、2値化した線にスムージングをかけてくれる機能は無いので…。
ちなみに、2値化した線のスムージングに関しては、 _「アンチジャギツール」を羅列してみる + が大変参考になります。
そういえば、OpenToonz ってアンチジャギ/スムージング関係はどうなってるんだろう?
_NiVE(NicoVisualEffects)
_Javie
_AviUtl + 拡張編集Plugin
「AviUtlって、単なる動画編集ソフトじゃなかったっけ?」と言われそうだけど。拡張編集Pluginが、NiVE や Javie 並みに色々な動きをつけられる機能を提供してますので。
ただ、どれも、2値化した線にスムージングをかけてくれる機能は無いので…。
ちなみに、2値化した線のスムージングに関しては、 _「アンチジャギツール」を羅列してみる + が大変参考になります。
そういえば、OpenToonz ってアンチジャギ/スムージング関係はどうなってるんだろう?
◎ 手をあまり動かさずに動画を作るソフトも一応メモ。 :
パーツ分けして動きを補間で作っていくソフトも、一応メモしておこうかなと…。どれも基本は有償ソフトですが、制限付きの無料版があったりするので…。
_E-mote Free Movie Maker「えもふり」
_Live2D (無料で使える版有)
_Spriter (無料で使える版有)
_OPTPiX SpriteStudio (無料で使える版有)
_Spine (有償ソフト)
Live2D にしろ、Spine にしろ、ポリゴン分割して各頂点を任意に移動して動かせるソフトは、パーツ分けで動かしてるソレとは到底思えぬ動きをしますな…。まあ、考えてみたら、3DCGアニメスタジオが3DCGを手描きアニメに近づけるためにモデルをチクチクと手作業で変形させてたりするけれど、アレを2Dでやってるようなもんだし…。
_E-mote Free Movie Maker「えもふり」
_Live2D (無料で使える版有)
_Spriter (無料で使える版有)
_OPTPiX SpriteStudio (無料で使える版有)
_Spine (有償ソフト)
Live2D にしろ、Spine にしろ、ポリゴン分割して各頂点を任意に移動して動かせるソフトは、パーツ分けで動かしてるソレとは到底思えぬ動きをしますな…。まあ、考えてみたら、3DCGアニメスタジオが3DCGを手描きアニメに近づけるためにモデルをチクチクと手作業で変形させてたりするけれど、アレを2Dでやってるようなもんだし…。
◎ 2016/04/12追記。 :
せっかくだから、各ソフトのスクリーンショットも一部追加。
[ ツッコむ ]
2016/04/12(火) [n年前の日記]
#1 [cg_tools] Pencil2D 20160309版を試用してみたり
Pencil2Dは、手描きでガシガシ描いていくタイプの、無料で使えるアニメ制作ソフト。Windows/OSX/Linuxに対応してる。
_Topic: Pencil2D Nightly builds 2016 | Pencil2D - opensource animation software から、Pencil2D-win-20160309.zip が入手できるようなので試用してみたり。
この版は、連番画像としてエクスポートする際、カメラレイヤーをクリックして選択しておかないと真っ白な画像しか保存されないバグがある模様。
_Fixed Export as Image Sequence without selecting the camera. by feeef - Pull Request #493 - pencil2d/pencil
最初にエクスポートを試してみたら何も出力されなくて悩みました…。しばらく弄って試してたら、カメラレイヤーを選択したときだけちゃんとエクスポートされることに気づいたけれど。仕様かと思ってググってみたら、バグだったという。
Windows10 x64上で少しだけ動かしてた分には、落ちることは無かったようで。少しずつバグ修正されてる様子。
以前の版はメニュー等が英語表記だったけど、20160309版はメニューが日本語表示になっていて驚いたり。どなたかが翻訳データを提供したのかな…。ありがたや。
_Topic: Pencil2D Nightly builds 2016 | Pencil2D - opensource animation software から、Pencil2D-win-20160309.zip が入手できるようなので試用してみたり。
この版は、連番画像としてエクスポートする際、カメラレイヤーをクリックして選択しておかないと真っ白な画像しか保存されないバグがある模様。
_Fixed Export as Image Sequence without selecting the camera. by feeef - Pull Request #493 - pencil2d/pencil
最初にエクスポートを試してみたら何も出力されなくて悩みました…。しばらく弄って試してたら、カメラレイヤーを選択したときだけちゃんとエクスポートされることに気づいたけれど。仕様かと思ってググってみたら、バグだったという。
Windows10 x64上で少しだけ動かしてた分には、落ちることは無かったようで。少しずつバグ修正されてる様子。
以前の版はメニュー等が英語表記だったけど、20160309版はメニューが日本語表示になっていて驚いたり。どなたかが翻訳データを提供したのかな…。ありがたや。
[ ツッコむ ]
#2 [cg_tools] Krita 3.0α版(2.99.89版)を試用してみたり
Kritaは、無料で使えるお絵描きソフト。ブラシ、レイヤーマスク、変形機能が強力。Windows/OSX/Linuxに対応してる。
_Krita 3.0:最初のアルファ版リリース! | Krita で、アニメーション作成機能が追加されてる最新開発版が公開されたようなので試用してみたり。ファイル名は、krita-2.99.89.zip。
インストーラ版(msi版)もあるようだけど、インストール済みのKritaを置き換えてしまうらしいので、今回は zip で公開されてる版を試用。
日本語リソースは追加されてないそうで、メニュー等は全部英語。
起動するたびに、ウインドウサイズやウインドウ位置が、同じ状態に…。地味に不便。
_Krita 3.0:最初のアルファ版リリース! | Krita で、アニメーション作成機能が追加されてる最新開発版が公開されたようなので試用してみたり。ファイル名は、krita-2.99.89.zip。
インストーラ版(msi版)もあるようだけど、インストール済みのKritaを置き換えてしまうらしいので、今回は zip で公開されてる版を試用。
日本語リソースは追加されてないそうで、メニュー等は全部英語。
起動するたびに、ウインドウサイズやウインドウ位置が、同じ状態に…。地味に不便。
◎ ショートカットキー変更でハマった。 :
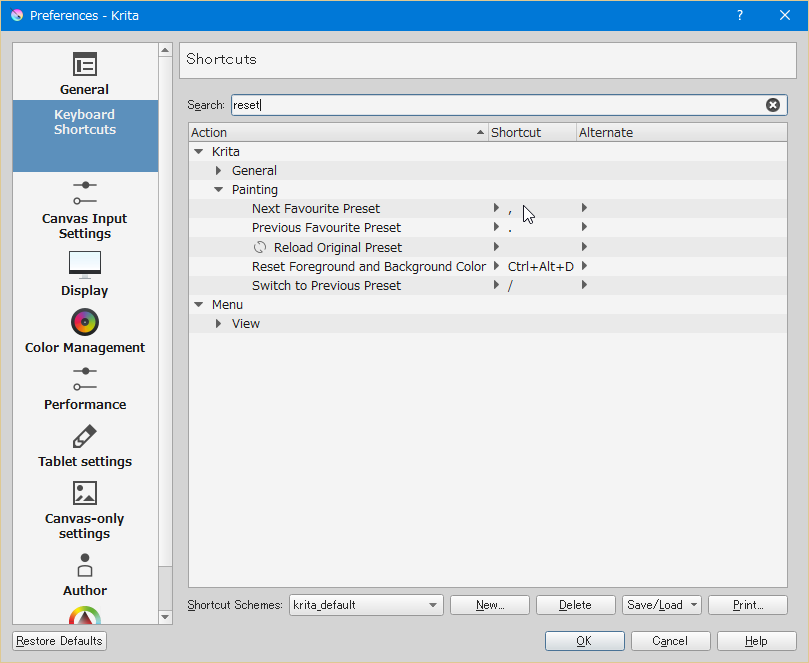
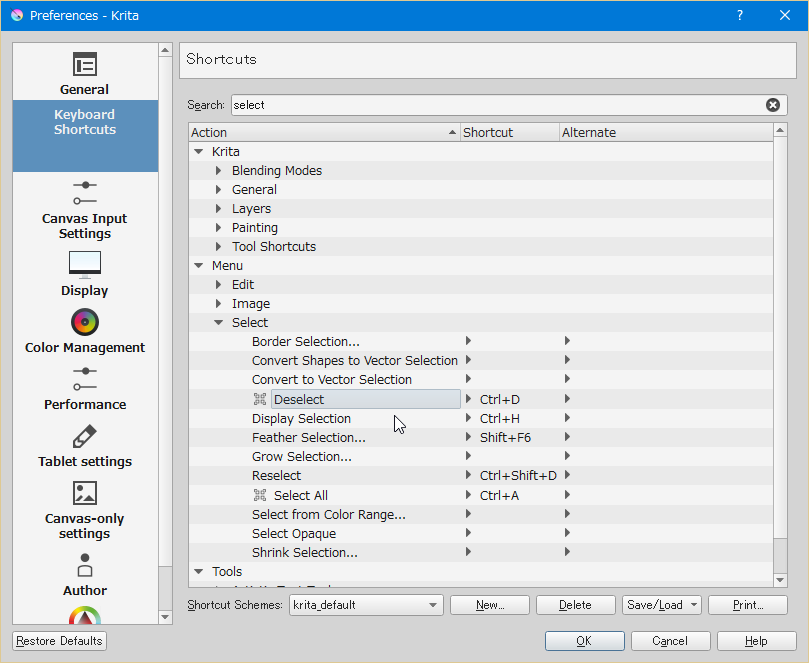
動画を描く時に楽になるように、「next keyframe」「previous keyframe」にショートカットキーを割り当てたかったのだけど、これがどうも上手く行かない。OKを押しても反映されなかったりするし、画像を開いてない時と、画像を開いた時で、割り当てられるショートカットキーのセットが異なってしまうような…? 気のせいかもしれないけど。
面倒臭くなってきたので、krita_default.shortcuts ファイルを直接エディタで開いて修正。保存場所は以下。
以下の項目を検索して、キーを割り当て。要するに、WASDキーを使ってフレーム変更したいわけですよ。
一応、どこに何を割り当てたか、スクリーンショットも貼っておきます。
このあたり、元々どういう操作/仕様なのか、そこからして分からないので、仕様なのかバグなのか、判断が付かないという…。
面倒臭くなってきたので、krita_default.shortcuts ファイルを直接エディタで開いて修正。保存場所は以下。
krita-2.99.89インストールフォルダ\share\krita\shortcuts\krita_default.shortcuts
以下の項目を検索して、キーを割り当て。要するに、WASDキーを使ってフレーム変更したいわけですよ。
deselect=Ctrl+D next_frame=D next_keyframe=Shift+D previous_frame=A previous_keyframe=Shift+A reset_fg_bg=Ctrl+Alt+Dreset_fg_bg だけは、最後に追加する形になるかもしれない。自分の手元のファイルでは項目が無かった。ちなみに、reset_fg_bg がDキーを取っちゃってるので変更しておかないといけないわけですが。
一応、どこに何を割り当てたか、スクリーンショットも貼っておきます。
このあたり、元々どういう操作/仕様なのか、そこからして分からないので、仕様なのかバグなのか、判断が付かないという…。
◎ 不正終了するバグを見つけた。 :
ショートカットキー設定時に、必ず不正終了するバグも見つけた。Settings → Configure Krita → Keyboard Shortcuts → Save/Load → Save custom shortcuts → 保存ダイアログが開くので「キャンセル」すると、必ず不正終了する。
ウチの環境だけなのかな…。どうなんだろ。
ウチの環境だけなのかな…。どうなんだろ。
[ ツッコむ ]
#3 [cg_tools] Tupi Portable 0.2.6 を試用してみたり
Tupi は、無料で使えるアニメ制作ソフト。
Tupi Portable 0.2.6 Windows版を試しに使ってみた。 _Tupi: Open 2D Magic - Browse /Windows at SourceForge.net から、Tupi_Portable_0.2.6.exe をダウンロード。
実行すると、C:\Users\ユーザアカウント\AppData\Local\Temp\Tupi に中身が解凍されて、その中のファイルを実行していた。
Playerタブをクリックして再生確認した後、右下のエクスポートをクリックすればエクスポートできるけど、動画や連番画像等、エクスポートする種類が豊富なように見えるあたり好印象。どなたかが、最後の出力時だけコレを使ってる、と記事を書いてた記憶があるけど、たしかにそういう使い方はありかもしれないなと。
Tupi Portable 0.2.6 Windows版を試しに使ってみた。 _Tupi: Open 2D Magic - Browse /Windows at SourceForge.net から、Tupi_Portable_0.2.6.exe をダウンロード。
実行すると、C:\Users\ユーザアカウント\AppData\Local\Temp\Tupi に中身が解凍されて、その中のファイルを実行していた。
Playerタブをクリックして再生確認した後、右下のエクスポートをクリックすればエクスポートできるけど、動画や連番画像等、エクスポートする種類が豊富なように見えるあたり好印象。どなたかが、最後の出力時だけコレを使ってる、と記事を書いてた記憶があるけど、たしかにそういう使い方はありかもしれないなと。
◎ インストーラ版もインストールしてみたり。 :
Portable版を実行すると、OSのテンポラリフォルダに解凍した後、そのままファイル群がほったらかしになるのが気になったので、試しにインストーラ版もインストール。
予想通り、インストーラ版は環境変数を汚しまくる…。システム側のPATHに、3つのフォルダを、システム側の環境変数に3つの変数を追加されてしまう。
予想通り、インストーラ版は環境変数を汚しまくる…。システム側のPATHに、3つのフォルダを、システム側の環境変数に3つの変数を追加されてしまう。
◎ Portable版を使うことにした。 :
環境変数にやたらと追加されるのが気に入らないので、インストーラ版はアンインストールして、Portable版を使うことにした。
Portable版がOSのテンポラリフォルダに解凍したファイル群を別の場所にコピーして、その中の tupi.vbs を実行すれば起動するはず。tupi.vbs から呼ばれるtupi.batの中で、動作に必要な環境変数を追加しているらしい。
tupi.vbs の内容は以下。
tupi.bat の内容は以下。
Portable版がOSのテンポラリフォルダに解凍したファイル群を別の場所にコピーして、その中の tupi.vbs を実行すれば起動するはず。tupi.vbs から呼ばれるtupi.batの中で、動作に必要な環境変数を追加しているらしい。
tupi.vbs の内容は以下。
Set WshShell = WScript.CreateObject("WScript.Shell")
WshShell.run "tupi.bat", False
tupi.bat の内容は以下。
@echo OFF set TUPI_HOME=. set PATH=lib;lib\qt5;lib\libav set TUPI_SHARE=data set TUPI_PLUGIN=plugins REM :\devel\Qt\Tools\mingw492_32\bin\gdb.exe tupi.exe tupi.exe
◎ やっぱり不安定。 :
しばらく使っているとオブジェクトがどんどん画面に表示されなくなっていく。ファイルオープンダイアログ等も、フォルダリストが出てこなくなったり、アイコンが出てこなくなったり。Tupiを再起動すると直るけど…。どうも動作が不安定な模様。
[ ツッコむ ]
#4 [nitijyou] 某所に行ってきた
親父さんの電動自転車を借りて某所まで。詳細はGRPでメモ。
とりあえず、電子メールに添付されて送られてきたExcelファイル(xlsxファイル)を開こうとすると「メモリまたはディスクの空き容量が不足しているため」と文句を言って開いてくれない場合、HDDに保存してからファイルのプロパティを開いてブロックされてないか確認。ブロックされてると件の頓珍漢なエラーメッセージが出てくる場合があるらしい。
_MTG Blog: ◆Offce、「メモリまたはディスクの容量が不足しているため〜」のエラー対策
エラーメッセージ内容が間違ってる…。Officeのバグとしか思えない…。
とりあえず、電子メールに添付されて送られてきたExcelファイル(xlsxファイル)を開こうとすると「メモリまたはディスクの空き容量が不足しているため」と文句を言って開いてくれない場合、HDDに保存してからファイルのプロパティを開いてブロックされてないか確認。ブロックされてると件の頓珍漢なエラーメッセージが出てくる場合があるらしい。
_MTG Blog: ◆Offce、「メモリまたはディスクの容量が不足しているため〜」のエラー対策
エラーメッセージ内容が間違ってる…。Officeのバグとしか思えない…。
[ ツッコむ ]
2016/04/13(水) [n年前の日記]
#1 [nitijyou] 体調が悪い
PM03:00頃から、寒気というか震えというか、なんだか妙な感じで。ここ数日、生活リズムが狂った状態なのだけど、そのせいだろうか…。寝ている体を無理に動かしてる感覚というか。
[ ツッコむ ]
2016/04/14(木) [n年前の日記]
#1 [anime][neta] ローター船が気になる
_台風時でも発電できる新型風力発電機 | スラド ハードウェア
という記事を読んで、ローター船なるものがあると知った。
_ローター船(風行船)の世界
_ローター船 - Wikipedia
面白い形をした船だな…。コレ、アニメとかで出してたりはしないのかな。
「なんですかこの船。変わった形の船ですね」
「ローター船って言うらしい。マグナス効果で前に進むんだとさ」
「マグナス効果?」
「グルグル回ってる柱に風が当たると揚力が発生するって話だ」
「へえー。アレ? この柱、絵がたくさん描いてあるような」
「ああ、ソレか。この窓から覗いてみろ」
「…わっ! ナニコレ。アニメになってる!」
「船の持ち主がお遊びで描かせたんだと」
富野アニメなら、そういうシーンがありそう。
_ゾートロープ は…もしかすると無理じゃないかな…。仕組みが違ってくるかも…。
_ローター船(風行船)の世界
_ローター船 - Wikipedia
面白い形をした船だな…。コレ、アニメとかで出してたりはしないのかな。
「なんですかこの船。変わった形の船ですね」
「ローター船って言うらしい。マグナス効果で前に進むんだとさ」
「マグナス効果?」
「グルグル回ってる柱に風が当たると揚力が発生するって話だ」
「へえー。アレ? この柱、絵がたくさん描いてあるような」
「ああ、ソレか。この窓から覗いてみろ」
「…わっ! ナニコレ。アニメになってる!」
「船の持ち主がお遊びで描かせたんだと」
富野アニメなら、そういうシーンがありそう。
_ゾートロープ は…もしかすると無理じゃないかな…。仕組みが違ってくるかも…。
[ ツッコむ ]
#2 [nitijyou] 九州で地震があったらしい
PM09:30頃、九州地方で震度7の地震があったらしい。とメモ。
[ ツッコむ ]
2016/04/15(金) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzをまだ触っていたり
まだOpenToonzを触って色々試してるところ。
◎ 自動中割機能がついていた。 :
_OpenToonzインストラクション8 セルの自動中割 - YouTube
という動画を目にして、OpenToonzに自動中割機能がついてることを知ったわけで。
試してみたところ、たしかに中割してくれた。おお…。スゲー。と言ってもFLASHについてるソレと似たような感じの処理ですねコレ。
この手の処理は、自分が高校時代に購入した本にも、FM-7/8用 = 8bitPC用のプログラムソースが載ってたぐらいに、とっくの昔に実現できている処理で。問題は、シンプルな線ならともかく複雑な形になると破綻するとか、思ったような制御ができないとか、奥行きを伴う動きを中割させるのは難しいとか、色々あるのだけど。なもんで、24コマ/秒で3コマ撮りの手描きアニメでは「使えねえ」「手で描いたほうが早い」と言われちゃうわけですが。
とは言え、これがもし、秒間60コマの2Dアニメを作れとか言われた日にはもはや手で描いてられないはずで、そういう場面ではひょっとすると使えるかもしれない、などと思ったりもするのですけど。しかし今時は、セルシェーディングの3DCGで動かすという選択肢もあるだろうし、ビットマップ画像をポリゴン分割して動かす方法もあるだろうしで、やっぱり使い道が…。ベクター線だから拡大縮小しても線が荒れないというメリットはあるんだけど。まあ、難しいですね。使いどころが。
試してみたところ、たしかに中割してくれた。おお…。スゲー。と言ってもFLASHについてるソレと似たような感じの処理ですねコレ。
この手の処理は、自分が高校時代に購入した本にも、FM-7/8用 = 8bitPC用のプログラムソースが載ってたぐらいに、とっくの昔に実現できている処理で。問題は、シンプルな線ならともかく複雑な形になると破綻するとか、思ったような制御ができないとか、奥行きを伴う動きを中割させるのは難しいとか、色々あるのだけど。なもんで、24コマ/秒で3コマ撮りの手描きアニメでは「使えねえ」「手で描いたほうが早い」と言われちゃうわけですが。
とは言え、これがもし、秒間60コマの2Dアニメを作れとか言われた日にはもはや手で描いてられないはずで、そういう場面ではひょっとすると使えるかもしれない、などと思ったりもするのですけど。しかし今時は、セルシェーディングの3DCGで動かすという選択肢もあるだろうし、ビットマップ画像をポリゴン分割して動かす方法もあるだろうしで、やっぱり使い道が…。ベクター線だから拡大縮小しても線が荒れないというメリットはあるんだけど。まあ、難しいですね。使いどころが。
◎ パペットなんとか機能がついていた。 :
_OpenToonz tutorial: make a simple animation with the plastic tool (bones) - YouTube
や、
_OpenToonz - Plastic Tool! (#7) - YouTube
を目にして、Plastic Tool なる機能を使うと
_Photoshop のパペットワープ
みたいなことができると知り、せっかくだから少し試していたり。たしかにふにゃふにゃと動かせる。面白い。
ちなみに、静止画でいいなら、 _Kritaのケージ変形 でも似たようなことができるけど。アニメにするとなると、Krita のケージ変形では厳しいわけで。なので、OpenToonz のソレはありがたいなと。
もっとも、コレも2D的な動きしかつけられないので、ちょっと使い道が…。制御も難しいし…。
ただ、自動中割にしろ、この機能にしろ、何かコロンブスの卵のような使い道がありそうな予感も。と言っても自分の固い頭ではちょっと思いつかないけど。
ちなみに、静止画でいいなら、 _Kritaのケージ変形 でも似たようなことができるけど。アニメにするとなると、Krita のケージ変形では厳しいわけで。なので、OpenToonz のソレはありがたいなと。
もっとも、コレも2D的な動きしかつけられないので、ちょっと使い道が…。制御も難しいし…。
ただ、自動中割にしろ、この機能にしろ、何かコロンブスの卵のような使い道がありそうな予感も。と言っても自分の固い頭ではちょっと思いつかないけど。
◎ 色の塗り分け線で悩んだり。 :
今時のアニメ絵は二段影・三段影がフツーらしいので、OpenToonz のベクター線描画機能で何かしらを描く時にも当然影色で塗ることがあるだろうと思うのだけど。しかしその場合、色の塗り分け線をどう扱ったらいいのか、そのあたりで悩み始めてしまったり。
このあたり、後でまた書きます。
このあたり、後でまた書きます。
[ ツッコむ ]
#2 [comic] 「いちえふ」1〜3巻を読んだ
妹が以下略。
素晴らしい。これは良い漫画だ…。とにかく勉強になったというか、雰囲気が分かったというか。ここまで大変な現場だったとは…。自分がどれだけ無知だったかを認識させられたり。漫画という分かりやすい形で、よくぞ描いてくれた、みたいな。漫画の持つ強みを感じることもできたような気もしたり。
推進派だの反対派だの、そのあたりの思想的な面には踏み込まないよう意識して描いてる、という話をTVで見かけた記憶もあるけど。現場の様子を淡々と説明するように徹したことで、誰にでもオススメできる間口の広い作品になってる、そんな印象を受けたり。
それにしても、これだけの内容の漫画をわざわざ持ち込んでもらっておきながら、「コレ、漫画で描く意味がありますか?」と言っちゃう漫画雑誌の編集さんがこの世に存在するということにビックリしたり。目利きが居ねえ…。いや、最終的には、分かってる雑誌・分かってる編集さんと出会えたから結果オーライだろうけど。没にしちゃった雑誌はどこなんだ。やっぱり小学館のあのへんか。それとも集英社のあのへんか。などと勝手に邪推しちゃったりして。漫画の強みを考えたり、色んな漫画に触れたことが無い人が、漫画雑誌の編集部に紛れ込んじゃってるんだろうなあ…。
素晴らしい。これは良い漫画だ…。とにかく勉強になったというか、雰囲気が分かったというか。ここまで大変な現場だったとは…。自分がどれだけ無知だったかを認識させられたり。漫画という分かりやすい形で、よくぞ描いてくれた、みたいな。漫画の持つ強みを感じることもできたような気もしたり。
推進派だの反対派だの、そのあたりの思想的な面には踏み込まないよう意識して描いてる、という話をTVで見かけた記憶もあるけど。現場の様子を淡々と説明するように徹したことで、誰にでもオススメできる間口の広い作品になってる、そんな印象を受けたり。
それにしても、これだけの内容の漫画をわざわざ持ち込んでもらっておきながら、「コレ、漫画で描く意味がありますか?」と言っちゃう漫画雑誌の編集さんがこの世に存在するということにビックリしたり。目利きが居ねえ…。いや、最終的には、分かってる雑誌・分かってる編集さんと出会えたから結果オーライだろうけど。没にしちゃった雑誌はどこなんだ。やっぱり小学館のあのへんか。それとも集英社のあのへんか。などと勝手に邪推しちゃったりして。漫画の強みを考えたり、色んな漫画に触れたことが無い人が、漫画雑誌の編集部に紛れ込んじゃってるんだろうなあ…。
[ ツッコむ ]
2016/04/16(土) [n年前の日記]
#1 [cg_tools] DrawPlus Starter Editionを試用してみたり
_DrawPlus Starter Edition
という、無料で使えるWindows用のドローソフトがあるらしいので、試用してみたり。環境は Windows10 x64。
入手にはメールアドレスの登録・アカウント登録が必要。メールでダウンロードページのURLが送られてきて、該当ページにシリアル番号も書いてある。
おそらくは、 _DrawPlus X8 の体験版的位置付けなのかなと。ツールバー上のいくつかのボタンを押すと「有償版を買おうぜ!」的なウインドウがバンバン開くし。ちなみに、DrawPlus X8 のお値段は1万円前後。たぶん。
メニュー等は英語。日本語リソースは入ってないらしい。
サンプルを読み込んでみたら、ドローソフトなのに線にタッチがついていた。最近のドローソフトは凄いな…。パッと見は、ビットマップ編集ソフトで描いたような絵に見える…。
少し触ってみた感じでは、動作が軽くて結構サクサクと描ける印象。Inkscapeあたりと比べると圧倒的に軽い、ような気がする。さすが、有償ソフトとして売ってるだけのことはあるなと。
このソフトを作ってる Serif社は、Mac向けのドローソフト Affinity Designer というソフトも作っていて、なかなか評判がいいソフトらしくて。
_[捗]Adobe Illustrator代替のアプリ登場!〜Affinity Designerを試用してみました | 捗りあん
_Adobe製品キラー「Affinity Photo & Designer」のWindows版が登場、数ヶ月中にパブリックベータ版をリリース | 男子ハック
Windows版も開発中らしい。期待大。
入手にはメールアドレスの登録・アカウント登録が必要。メールでダウンロードページのURLが送られてきて、該当ページにシリアル番号も書いてある。
おそらくは、 _DrawPlus X8 の体験版的位置付けなのかなと。ツールバー上のいくつかのボタンを押すと「有償版を買おうぜ!」的なウインドウがバンバン開くし。ちなみに、DrawPlus X8 のお値段は1万円前後。たぶん。
メニュー等は英語。日本語リソースは入ってないらしい。
サンプルを読み込んでみたら、ドローソフトなのに線にタッチがついていた。最近のドローソフトは凄いな…。パッと見は、ビットマップ編集ソフトで描いたような絵に見える…。
少し触ってみた感じでは、動作が軽くて結構サクサクと描ける印象。Inkscapeあたりと比べると圧倒的に軽い、ような気がする。さすが、有償ソフトとして売ってるだけのことはあるなと。
このソフトを作ってる Serif社は、Mac向けのドローソフト Affinity Designer というソフトも作っていて、なかなか評判がいいソフトらしくて。
_[捗]Adobe Illustrator代替のアプリ登場!〜Affinity Designerを試用してみました | 捗りあん
_Adobe製品キラー「Affinity Photo & Designer」のWindows版が登場、数ヶ月中にパブリックベータ版をリリース | 男子ハック
Windows版も開発中らしい。期待大。
[ ツッコむ ]
#2 [cg_tools][opentoonz] OpenToonzで色塗りする時の塗り分け線で悩んだり
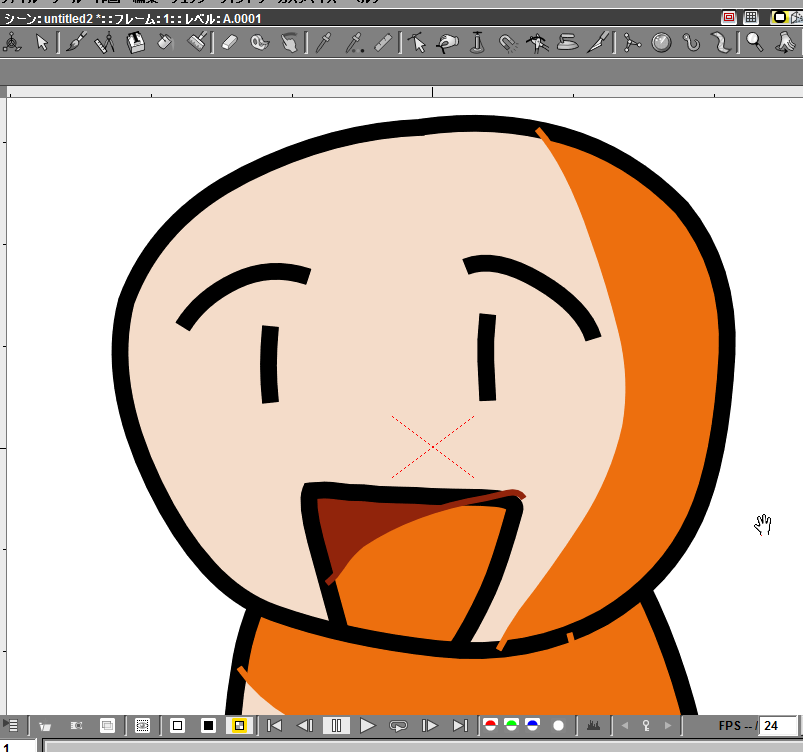
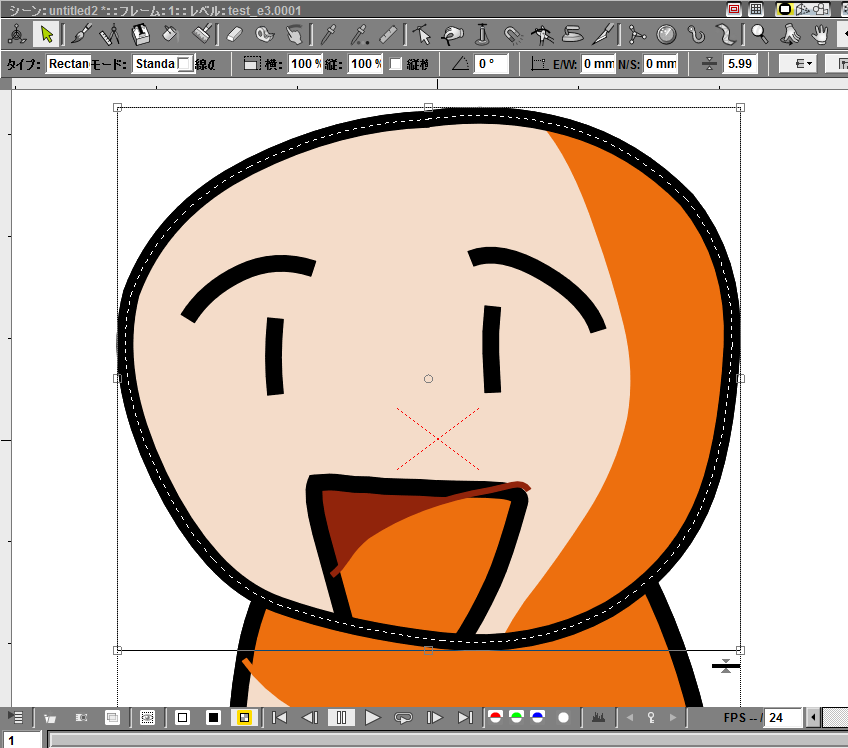
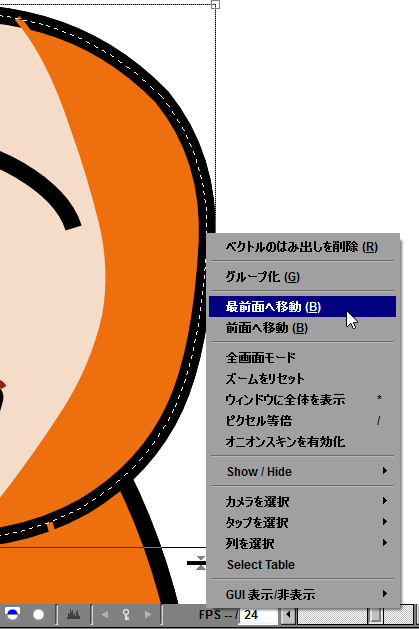
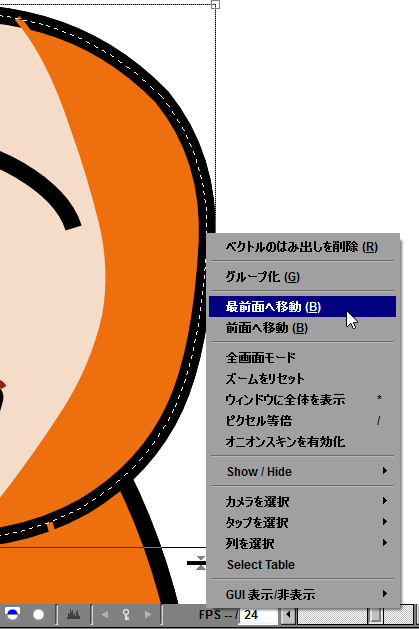
OpenToonzを使って、ベクター線描画で何かを描いて塗り分けしようとすると、以下の画像のような状態になってしまって。
主線の上に、塗り分け線が残ってしまう。コレ、どうしたら解決できるんだろう…。
一応、線を選択して右クリックメニューを出せば描画優先順位を変更できるので、主線を選んで一番手前に持ってくれば改善するけれど。

ただ、線が少ない絵ならともかく、それなりの絵を描いた状態で主線を一本一本チマチマと選択してソレをするとなったら、どう考えても大変だろうと。特定の色を使ってる線を一気に選択してくれる機能でもあれば話は別だけど、探してみてもそんな機能は無さそうで。
元々OpenToonz は、このあたりまで考えた状態でベクター線絡みの実装をしてるわけではなさそうでもあるなと。OpenToonz がスキャナソフトと一緒に公開されているあたり、おそらくは動画を紙で作画してスキャンして、ラスター形式で作業することが前提だろうと想像するわけで。特にジブリの中ではそういうやり方だったはずだから、ベクター線絡みの仕様を改良・改善してほしい等の要望なんて出てこなかっただろうなと。故に、ベクター線でお絵描きする限り、現状では解決策が無い可能性もありそうで。
解決策、あるのかなあ…。
主線の上に、塗り分け線が残ってしまう。コレ、どうしたら解決できるんだろう…。
一応、線を選択して右クリックメニューを出せば描画優先順位を変更できるので、主線を選んで一番手前に持ってくれば改善するけれど。

ただ、線が少ない絵ならともかく、それなりの絵を描いた状態で主線を一本一本チマチマと選択してソレをするとなったら、どう考えても大変だろうと。特定の色を使ってる線を一気に選択してくれる機能でもあれば話は別だけど、探してみてもそんな機能は無さそうで。
元々OpenToonz は、このあたりまで考えた状態でベクター線絡みの実装をしてるわけではなさそうでもあるなと。OpenToonz がスキャナソフトと一緒に公開されているあたり、おそらくは動画を紙で作画してスキャンして、ラスター形式で作業することが前提だろうと想像するわけで。特にジブリの中ではそういうやり方だったはずだから、ベクター線絡みの仕様を改良・改善してほしい等の要望なんて出てこなかっただろうなと。故に、ベクター線でお絵描きする限り、現状では解決策が無い可能性もありそうで。
解決策、あるのかなあ…。
◎ FLASHの場合。 :
ちなみにFLASHの場合、塗り分けした後で、塗り分け線をダブルクリックすれば、同じ属性、かつ、繋がってる線が全て選択されるし、しかも、その線を削除しても塗り分け部分は残ってくれるので、こういう問題は起きないのですけれど。
その代り、塗り分け部分の境界の形状を変更すると、隣の塗り分け部分が追随してくれなくて隙間ができちゃう。つまりは後から形を修正することが難しいわけですが。
その代り、塗り分け部分の境界の形状を変更すると、隣の塗り分け部分が追随してくれなくて隙間ができちゃう。つまりは後から形を修正することが難しいわけですが。
[ ツッコむ ]
#3 [comic] 漫画を色々読んだ
妹が以下略。色々読ませてもらった。
◎ 「恋愛3次元デビュー 〜30歳オタク漫画家、結婚への道。〜」「嫁いでもオタクです。」(カザマアヤミ著)を読んだ。 :
とある漫画家さんの恋愛実録漫画、なのだろうか。そういう分類でいいのか悩んでしまうけど。
大変面白い漫画なのだけど、色々と、酷い…。いやはや、世の中にはこんな事例もあるのだなあ…。一部の人にとっては、読んでいて希望が湧いてくる漫画。だと思います。たぶん。
大変面白い漫画なのだけど、色々と、酷い…。いやはや、世の中にはこんな事例もあるのだなあ…。一部の人にとっては、読んでいて希望が湧いてくる漫画。だと思います。たぶん。
◎ 「番線 ― 本にまつわるエトセトラ」(久世番子著)を読んだ。 :
本に絡む様々な職場・場所を紹介していく内容。本の装丁、国会図書館、辞書を作る現場、校正さん等、とにかく勉強になる内容で。
個人的には、写植の機械を紹介する回がとても興味深かった。写植って光学処理で作ってたのか…。たしかに、大きさやフォント種類がバラバラだもんな…。カメラで撮影していけば、そのあたり調整できるもんな…。上手いこと考えたものだなあ…。よくぞ取材してくれたものだなあ、と。
個人的には、写植の機械を紹介する回がとても興味深かった。写植って光学処理で作ってたのか…。たしかに、大きさやフォント種類がバラバラだもんな…。カメラで撮影していけば、そのあたり調整できるもんな…。上手いこと考えたものだなあ…。よくぞ取材してくれたものだなあ、と。
◎ 「ずっと独身でいるつもり?」(作画:おかざき真里、原案:雨宮まみ)を読んだ。 :
さすが、おかざき真理作品、なのだろうか。キツイ内容。日本社会の現状を考えさせられる…。
◎ 「さぼリーマン 飴谷甘太朗」(漫画:アビディ井上、原作:萩原天晴)、1巻を読んだ。 :
営業畑に転職した主人公が、実は…、という内容。
主人公が感動する場面の描写が、なんというか…。シュールとでもいうか…。作画が上手いことで成立する笑い、なのかなコレ…。とにかく独特としか言いようがなく。漫画って、幅広いなあ…。
主人公が感動する場面の描写が、なんというか…。シュールとでもいうか…。作画が上手いことで成立する笑い、なのかなコレ…。とにかく独特としか言いようがなく。漫画って、幅広いなあ…。
◎ 「はたらく細胞」(清水茜著)、2巻を読んだ。 :
人体内部のアレコレを擬人化してバトルしていく漫画。以前に1巻は読んだ記憶があるような。
この漫画は、「もやしもん」と合わせて、小中学校の図書館に絶対に置いておくべき、と思います。こういう漫画の存在は大事。漫画には、こういう強みがある、と思えるわけで。
この漫画は、「もやしもん」と合わせて、小中学校の図書館に絶対に置いておくべき、と思います。こういう漫画の存在は大事。漫画には、こういう強みがある、と思えるわけで。
◎ 「おちくぼ」(山内直実著)、1巻を読んだ。 :
[ ツッコむ ]
2016/04/17(日) [n年前の日記]
#1 [cg_tools][opentoonz] OpenToonzのマニュアルPDFに少し不備があるような
_OpenToonzスタートアップマニュアルPDF仕上編
の中の brush tool の説明のあたりで、実装されてないオプション項目の説明がある、ような気がする。
[Selective]:チェックを入れると、すでに存在する線画に対して上書きできなくなります。 [Pencil Mode]:チェックを入れると、描いた線画にアンチエイリアスのない 2 値の線になります。この2つのオプション項目は見当たらないんだけど…。上位版のマニュアルを翻訳しちゃったとかそんな感じなのかな…。
[ ツッコむ ]
#2 [zatta][neta] 電子書籍もそのうち装丁がどうのという話になるんだろうか
「番線 ― 本にまつわるエトセトラ」(久世番子著)の、装丁の回を読んでいてふと思ったのだけど。印刷物としての書籍には装丁というものがあるけれど、そのうち電子書籍もそういう何かが生まれたりするのだろうかと。
例えば、電子書籍の場合、表紙がアニメーションしちゃったりするのかもしれないよなと。背景がスクロールしていたり、パーティクルで桜の花びらが待ってたり、そういう感じの表紙とか。…それは装丁とはまたちょっと違うのかな。
仮にアニメーションするとして、おそらくは HTML5 + CSS3 + JavaScript の子孫のような技術で動かしたりするのだろうか。たぶんそのあたりを使うだろうなあ…。
印刷物としての書籍の表紙絵は、イラストレーターさんや漫画家さんに一枚絵を頼むのだろうけど。アニメーションさせるとなると、映像作家さんが担当したりする場面も出てきそう。それとも、今現在印刷物の装丁を担当してる人が、アニメーションを作る技術も身に着けて担当することになるのだろうか。何にせよ、若干新しい職種が誕生しそうな気もしたり。
もっとも、今現在の電子書籍は、印刷すれば印刷物としての書籍にもなる、といった形じゃないといかんのだろうから…。表紙がアニメする等の展開は無いのかもしれないか。そんなことしたら、印刷物と電子書籍の間で、原稿相当のデータを相互に流用できなくなるし。
でも、漫画の単行本等を手に取って、表紙を眺めて、さてコレがほんのちょっとアニメーションしてるとしたらどんな感じになるだろう、などと妄想すると…。そういう電子書籍の表紙もいいよな、面白いよな、などと思ってしまうのだけど。
その頃には、Amazonで書籍の販売ページを開くと、表紙絵がGIFアニメっぽく動いてたりして。いや、ソレはないか。今だってDVDやBDのタイトル画面ではちょっとしたアニメが入ってたりするけれど。通販サイトの各ページで、パッケージ絵がアニメーションしてるかと言えば、そんなことはないわけで。相変わらず静止画を載せたまま、なのかもしれないなと。
だけど、どの書籍も表紙絵が静止画の状態なのに、特定の書籍の販売ページでは表紙絵がアニメしてたら、コレは目立つだろうな…。
例えば、電子書籍の場合、表紙がアニメーションしちゃったりするのかもしれないよなと。背景がスクロールしていたり、パーティクルで桜の花びらが待ってたり、そういう感じの表紙とか。…それは装丁とはまたちょっと違うのかな。
仮にアニメーションするとして、おそらくは HTML5 + CSS3 + JavaScript の子孫のような技術で動かしたりするのだろうか。たぶんそのあたりを使うだろうなあ…。
印刷物としての書籍の表紙絵は、イラストレーターさんや漫画家さんに一枚絵を頼むのだろうけど。アニメーションさせるとなると、映像作家さんが担当したりする場面も出てきそう。それとも、今現在印刷物の装丁を担当してる人が、アニメーションを作る技術も身に着けて担当することになるのだろうか。何にせよ、若干新しい職種が誕生しそうな気もしたり。
もっとも、今現在の電子書籍は、印刷すれば印刷物としての書籍にもなる、といった形じゃないといかんのだろうから…。表紙がアニメする等の展開は無いのかもしれないか。そんなことしたら、印刷物と電子書籍の間で、原稿相当のデータを相互に流用できなくなるし。
でも、漫画の単行本等を手に取って、表紙を眺めて、さてコレがほんのちょっとアニメーションしてるとしたらどんな感じになるだろう、などと妄想すると…。そういう電子書籍の表紙もいいよな、面白いよな、などと思ってしまうのだけど。
その頃には、Amazonで書籍の販売ページを開くと、表紙絵がGIFアニメっぽく動いてたりして。いや、ソレはないか。今だってDVDやBDのタイトル画面ではちょっとしたアニメが入ってたりするけれど。通販サイトの各ページで、パッケージ絵がアニメーションしてるかと言えば、そんなことはないわけで。相変わらず静止画を載せたまま、なのかもしれないなと。
だけど、どの書籍も表紙絵が静止画の状態なのに、特定の書籍の販売ページでは表紙絵がアニメしてたら、コレは目立つだろうな…。
[ ツッコむ ]
#3 [anime] 「甲鉄城のカバネリ」1話を視聴
録画してたソレを視聴。「ギルティクラウン」「進撃の巨人」スタッフがノイタミナ枠で送る和風スチームパンクアニメ、という説明でいいのだろうか。そういや「鋼鉄城」じゃなくて「甲鉄城」なのですな。勘違いしてました。
凄い。としか言いようがない映像。展開も凄い。最後のあたりの主人公が、実に鬼気迫る感じで…。いや、あのシチュエーションではそうなるのも当然やろって感じだけど。何かバスンバスンしてギュイーンしてるあたりが「うわああ」って感じで。
どうやら主人公が技術者出身なあたりも好み。「コレは祟りなんかじゃない」「脳に○○が到達しなければ」てな台詞がイイなと。そこらへん、なんだか手塚治虫作品の「陽だまりの樹」の蘭方医を連想したりもして。正しい知識を持ってるキャラが理不尽な目に、てなところがなんとなく。
美樹本晴彦氏がキャラ原案らしいのだけど、今の作画レベルで映像化すると、これまた凄いことになるなと…。もちろん、アニメ用のキャラデザに起こし直した方もべらぼうに上手いから、こんなゴイス映像になったのだろうけど。
そういえば、美少女キャラがアップになった時のカットで、全体的なタッチが違うカットがチラチラあって興味深かったり。線が2値化されてるように見えないし、塗りに手塗り感があって、なんだか艶っぽいというか。あのカットはどうやって作ってたんだろう。もしかして使ってるCGソフトからして違うのかな。たしか、WIT STUDIOはIGから出てきたスタジオだろうけど、そのIGは、鉛筆の線がそのまま出せるAnimoとやらを使ってて…。そのへんを使ってたりするのかな。と思ったけどAnimoって今は存在してないような…。などとおそらくは頓珍漢な想像を。今なら CLIP STUDIO PAINT (+ AE)で作れるのだろうか。
当初、「タイトルの甲鉄城って何だろ。お城かな」と思ってたら。なるほど、その発想は無かった…。既に存在する何かしらの概念に、全然別の概念の名前をつけてみる、みたいなのって個人的に好み。…考えてみたら「ハウルの動く城」みたいなものか。アレも、城というイメージから離れた妙なモノが出てきて面白かったなと。そういやマジンガーZも、「空にそびえる〜」って歌ってたっけ。城と言っても色々あるなと今頃気づいたり。
Web上で「進撃の巨人に似てる」との評を見かけてはいたのだけど、初見時は「え? どのへんが?」状態で。ただ、再度眺めてみたら…。敵の噛み付き攻撃とか、人間が腰に空気絡みの何かを付けてるとか、砦の中に人間達が隠れてるとか、そのあたりがアレなのかなと思えてきたり。もしかすると「ノイタミナ枠で進撃の巨人のようなタイトルも欲しい」みたいな企画だったりもするのかなと。あるいは、せっかく進撃の巨人がヒットしたのに原作ストックが溜まるまで作れないのでは熱が冷めちゃうから近いけど違うものを投入して、みたいな企画だったりするのかな。などとアレコレ勝手な妄想を。
何にせよ、今後の展開が楽しみ。
凄い。としか言いようがない映像。展開も凄い。最後のあたりの主人公が、実に鬼気迫る感じで…。いや、あのシチュエーションではそうなるのも当然やろって感じだけど。何かバスンバスンしてギュイーンしてるあたりが「うわああ」って感じで。
どうやら主人公が技術者出身なあたりも好み。「コレは祟りなんかじゃない」「脳に○○が到達しなければ」てな台詞がイイなと。そこらへん、なんだか手塚治虫作品の「陽だまりの樹」の蘭方医を連想したりもして。正しい知識を持ってるキャラが理不尽な目に、てなところがなんとなく。
美樹本晴彦氏がキャラ原案らしいのだけど、今の作画レベルで映像化すると、これまた凄いことになるなと…。もちろん、アニメ用のキャラデザに起こし直した方もべらぼうに上手いから、こんなゴイス映像になったのだろうけど。
そういえば、美少女キャラがアップになった時のカットで、全体的なタッチが違うカットがチラチラあって興味深かったり。線が2値化されてるように見えないし、塗りに手塗り感があって、なんだか艶っぽいというか。あのカットはどうやって作ってたんだろう。もしかして使ってるCGソフトからして違うのかな。たしか、WIT STUDIOはIGから出てきたスタジオだろうけど、そのIGは、鉛筆の線がそのまま出せるAnimoとやらを使ってて…。そのへんを使ってたりするのかな。と思ったけどAnimoって今は存在してないような…。などとおそらくは頓珍漢な想像を。今なら CLIP STUDIO PAINT (+ AE)で作れるのだろうか。
当初、「タイトルの甲鉄城って何だろ。お城かな」と思ってたら。なるほど、その発想は無かった…。既に存在する何かしらの概念に、全然別の概念の名前をつけてみる、みたいなのって個人的に好み。…考えてみたら「ハウルの動く城」みたいなものか。アレも、城というイメージから離れた妙なモノが出てきて面白かったなと。そういやマジンガーZも、「空にそびえる〜」って歌ってたっけ。城と言っても色々あるなと今頃気づいたり。
Web上で「進撃の巨人に似てる」との評を見かけてはいたのだけど、初見時は「え? どのへんが?」状態で。ただ、再度眺めてみたら…。敵の噛み付き攻撃とか、人間が腰に空気絡みの何かを付けてるとか、砦の中に人間達が隠れてるとか、そのあたりがアレなのかなと思えてきたり。もしかすると「ノイタミナ枠で進撃の巨人のようなタイトルも欲しい」みたいな企画だったりもするのかなと。あるいは、せっかく進撃の巨人がヒットしたのに原作ストックが溜まるまで作れないのでは熱が冷めちゃうから近いけど違うものを投入して、みたいな企画だったりするのかな。などとアレコレ勝手な妄想を。
何にせよ、今後の展開が楽しみ。
[ ツッコむ ]
2016/04/18(月) [n年前の日記]
#1 [proce55ing][processing] Processingで一本道の道路を延々走るソレを弄ってたり
しばらく前にProcessingで書いていた、どこまでも一本道を走り続けるソレに、背景を追加してみたり。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
_DEMO (Processing.js版)
_sketch_roadmake4.pde (ソース)
_tex2.png (使用画像)
ソースも画像も CC0 / Public Domain ってことで。
背景は、Cubemap というか Skybox というか、大きい四角い箱を描画するだけのアレで追加。カメラの向きは上下方向に変化しないようにしてるので、Skybox の上面と下面は表示しないようにしてる。箱の大きさは、 _画角と距離から算出。 縦方向が、ウインドウの縦幅と一致する大きさを求めてる。
最初は、512x512のテクスチャ画像に、背景、道路、木、全てのテクスチャを入れてたけど、さすがにそのサイズだと解像度が足りなくて背景がボケボケだったので、仕方なく 1024x1024のテクスチャ画像を作り直したり。
背景に使った画像は、先日 Vue 5 Easel で試行錯誤してた時の成果物を使用。
_OneDrive上の piblic > Pictures > panorama_images
自由に使ってください。まあ、クオリティが低過ぎてアレだけど。
◎ ひとまず Processing は終了。 :
ひとまず、Processingでやれるのはこのへんまでかな、このソースを弄るのはここで終了かな、という気がしていたり。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
本当は、ライトで照らしたり、フォグをかけたりしたいけど、Processing.js を使う限り、テクスチャを貼ったポリゴンの色を変更することができないのでちょっと難しいなと。いや、機能としてはあるのだけど、色を変えた後のテクスチャを再生成して描画するらしいので、処理が重くなるらしくて。
まあ、それは Processing.js の制限なので、Processing.js を使うことは考えずに、Processing だけでやることにすれば、もうちょっと色々できるかもしれんけど…。
もし、見た目についてもう少し何かしらを試したいなら、WebGL を Three.js だの Away3D TypeScript 経由で使う形で書き直す、みたいなことになるんじゃないかと予想していたり。そういう形なら、ブラウザ内の全画面表示もできて、少しは迫力も増すのかも。
[ ツッコむ ]
#2 [zatta] なんで止めないんだろ
九州のアレ、どうして止めないんだろうなと。
誤解されないように書いとくけど。コレって、科学、工学、経済云々、要は実状の話じゃなくて。政治的なポージングとして止めたほうがいいでしょ、って話で。
あれほどの地震が起きて、今も余震が続いていて、こないだのは前震でしたこっちが本震でしたと発表されて、震源地が移動してるとも発表されて。この状況で、他の地域に何も影響が出てこないと考えるのは無理があるよなと。これからもっと大きいヤツが、ちょっとずれたところで出てきても、まあおかしくはないだろと、人並みの知能を持ってたら想像できそうなもんだよなと。
こういう場面で、「安全です」「大丈夫です」「だから止めません」「動かし続けます」と言っといて、だけどもっと大きいのがやってきて事故が起きたら。
「どうしてあの時に止めておかなかったんだ!」
「こんな事態は容易に予測できたはずだ!」
「これはお前達が起こした人災だ!」
と、360度全方位から叩かれてサンドバックになるのは火を見るよりも明らか。
だけど、これがもし、「大丈夫だとは思ってるんスけど、念のために一応止めときますわ」となってたら。もっと大きいのがやってきて事故が起きてしまったとしても。
「いやー、これはもう仕方ねえだろ…」
「あの時点でやれることはやってたんだし…」
「他に何ができたって言うんだよ…」
と、(頭のおかしな一部の人達は除いて)大半の人は思ってくれるよなと。日本人の大好きな大好きな「仕方ない」を引き出しやすい。
普段は何かと保身に走る人達が、どうしてこんなクリティカルな場面で、あえてわざわざ『チャレンジ』を果敢に始めちゃうのか、理解に苦しむのです。こんな時に打たなくていい博打すんなよ。こういう時こそ、普段通り保身に走ったほうがいいよ。そのほうがどう転んでも良い結果に繋がるんだし。自分達が責任逃れできるルート選んでおきなさいよ。
再度書くけど。コレ、ポージングとして旨味があるのはどっちか、って話ですからね。
それでなくても、「あの組織、役に立つのかなあ」「どうせダメな組織なんだろうなあ」と疑われてるわけで。だけどここで「一応止めます」って言い出せたら、世間様は「アレ? 実はあの組織って、意外と信用できるのか?」って空気になるじゃないですか。
信用をゲットしておかないと、その後のアレコレの「安全です」の嘯きが、ますます空虚になるわけで。今は、普段なかなかできない、信用度をググッと上げられる絶好の機会なわけですよ。ここでパラメータ上げとかなくてどうするのだ。
なのに何をやっておるのか。ときメモなら「女々しい野郎どもの詩」が聞こえてくるヘッタクソなプレイですよ…。
結局、あのへんの人達は、未だに「安全神話」を信じ切ってるのかなと。「事故は起きない」って最初から思い込んでいて、そこから方針決めてるんじゃないかと。
「日本のソレは絶対に事故を起こさない」「事故が起きるかもしれないと愚民に思わせてはいけない」「だから意地でもここは止めない」とか考えてるのかな。そこはさあ…そうじゃなくてさ…。
「事故は起きます。ありえます。そんなの当然ですよ」「だけど、ちょっとヤバイ雰囲気なら、すぐに『ハイ、止めなさい』と言える組織ができました」「未然に防げる確率がグンと上がったんです。今までとは違うよ。全然違うよ」「だから安心してください」的な印象操作していかないとダメじゃないですか。
そう考えると、ここは「止めます」ポーズ一択じゃないかと自分は思ったわけですけど。何やってんだか。
何度も書くけど、あくまでポージングの話ですからね。
誤解されないように書いとくけど。コレって、科学、工学、経済云々、要は実状の話じゃなくて。政治的なポージングとして止めたほうがいいでしょ、って話で。
あれほどの地震が起きて、今も余震が続いていて、こないだのは前震でしたこっちが本震でしたと発表されて、震源地が移動してるとも発表されて。この状況で、他の地域に何も影響が出てこないと考えるのは無理があるよなと。これからもっと大きいヤツが、ちょっとずれたところで出てきても、まあおかしくはないだろと、人並みの知能を持ってたら想像できそうなもんだよなと。
こういう場面で、「安全です」「大丈夫です」「だから止めません」「動かし続けます」と言っといて、だけどもっと大きいのがやってきて事故が起きたら。
「どうしてあの時に止めておかなかったんだ!」
「こんな事態は容易に予測できたはずだ!」
「これはお前達が起こした人災だ!」
と、360度全方位から叩かれてサンドバックになるのは火を見るよりも明らか。
だけど、これがもし、「大丈夫だとは思ってるんスけど、念のために一応止めときますわ」となってたら。もっと大きいのがやってきて事故が起きてしまったとしても。
「いやー、これはもう仕方ねえだろ…」
「あの時点でやれることはやってたんだし…」
「他に何ができたって言うんだよ…」
と、(頭のおかしな一部の人達は除いて)大半の人は思ってくれるよなと。日本人の大好きな大好きな「仕方ない」を引き出しやすい。
普段は何かと保身に走る人達が、どうしてこんなクリティカルな場面で、あえてわざわざ『チャレンジ』を果敢に始めちゃうのか、理解に苦しむのです。こんな時に打たなくていい博打すんなよ。こういう時こそ、普段通り保身に走ったほうがいいよ。そのほうがどう転んでも良い結果に繋がるんだし。自分達が責任逃れできるルート選んでおきなさいよ。
再度書くけど。コレ、ポージングとして旨味があるのはどっちか、って話ですからね。
それでなくても、「あの組織、役に立つのかなあ」「どうせダメな組織なんだろうなあ」と疑われてるわけで。だけどここで「一応止めます」って言い出せたら、世間様は「アレ? 実はあの組織って、意外と信用できるのか?」って空気になるじゃないですか。
信用をゲットしておかないと、その後のアレコレの「安全です」の嘯きが、ますます空虚になるわけで。今は、普段なかなかできない、信用度をググッと上げられる絶好の機会なわけですよ。ここでパラメータ上げとかなくてどうするのだ。
なのに何をやっておるのか。ときメモなら「女々しい野郎どもの詩」が聞こえてくるヘッタクソなプレイですよ…。
結局、あのへんの人達は、未だに「安全神話」を信じ切ってるのかなと。「事故は起きない」って最初から思い込んでいて、そこから方針決めてるんじゃないかと。
「日本のソレは絶対に事故を起こさない」「事故が起きるかもしれないと愚民に思わせてはいけない」「だから意地でもここは止めない」とか考えてるのかな。そこはさあ…そうじゃなくてさ…。
「事故は起きます。ありえます。そんなの当然ですよ」「だけど、ちょっとヤバイ雰囲気なら、すぐに『ハイ、止めなさい』と言える組織ができました」「未然に防げる確率がグンと上がったんです。今までとは違うよ。全然違うよ」「だから安心してください」的な印象操作していかないとダメじゃないですか。
そう考えると、ここは「止めます」ポーズ一択じゃないかと自分は思ったわけですけど。何やってんだか。
何度も書くけど、あくまでポージングの話ですからね。
[ ツッコむ ]
2016/04/19(火) [n年前の日記]
#1 [comic] 「ゴールデンカムイ」(野田サトル著)、1〜5巻を読んだ
妹が以下略。内容は、日露戦争直後の北海道を舞台に、帰還兵とアイヌ少女が、アイヌの財宝の謎に、という説明で合ってるのだろうか…。
アイヌ文化の紹介部分がとにかく膨大で。よくまあここまで取材したもんだなと感心を。また、猟の仕方、料理等を、かなり精密な絵柄で描いているので説得力が感じられるというか。絵は上手いし、展開は気になるし、みっちり調べてるしで、もう何もかも完璧。世の中には凄い漫画があるんだなと…。
ネームのテンポが独特なあたりが興味深かったり。1つのコマにどの程度の時間の幅を盛り込むか、そのあたりが変わってるというか。また、ヒロインの顔を積極的に、かつ、リアルな方向に崩すあたりも面白いなと。いわゆる変顔を多用してるというか。
アイヌ文化の紹介部分がとにかく膨大で。よくまあここまで取材したもんだなと感心を。また、猟の仕方、料理等を、かなり精密な絵柄で描いているので説得力が感じられるというか。絵は上手いし、展開は気になるし、みっちり調べてるしで、もう何もかも完璧。世の中には凄い漫画があるんだなと…。
ネームのテンポが独特なあたりが興味深かったり。1つのコマにどの程度の時間の幅を盛り込むか、そのあたりが変わってるというか。また、ヒロインの顔を積極的に、かつ、リアルな方向に崩すあたりも面白いなと。いわゆる変顔を多用してるというか。
[ ツッコむ ]
2016/04/20(水) [n年前の日記]
#1 [prog] Away3D TypeScriptってどうなってるんだろう
Away3D TypeScript なる、ブラウザ上で3D描画ができるJavaScript(TypeScript)のライブラリがちょっと気になって調べていたのだけど。このライブラリ、現状はどうなってるんだろうと…。
日本語の解説記事をググっても、数年前の古い記事ばかりで、導入方法すら現状とは違っていて参考にならず。例えば、各解説記事では _Away3D TypeScript 公式サイト の Source Files からソースをダウンロードせよと書いてあるのだけど、件のリンクの4つのうち、2つは404で。公式サイトが修正されない・放置プレイ中ということは、終わってしまったライブラリなのだろうか。と思いきや開発が止まってるわけでもないようで、 _Releases - awayjs/awayjs-core を眺めると、次々に新しいリリース版が公開されているように見える。
まあ、最近の日本語解説記事が存在しないあたり、日本国内ではほとんど使われてないライブラリになってしまった、ということなのだろうか…。いや、そもそもブラウザ上で3D描画云々という状況が、まず無いか…。
日本語の解説記事をググっても、数年前の古い記事ばかりで、導入方法すら現状とは違っていて参考にならず。例えば、各解説記事では _Away3D TypeScript 公式サイト の Source Files からソースをダウンロードせよと書いてあるのだけど、件のリンクの4つのうち、2つは404で。公式サイトが修正されない・放置プレイ中ということは、終わってしまったライブラリなのだろうか。と思いきや開発が止まってるわけでもないようで、 _Releases - awayjs/awayjs-core を眺めると、次々に新しいリリース版が公開されているように見える。
まあ、最近の日本語解説記事が存在しないあたり、日本国内ではほとんど使われてないライブラリになってしまった、ということなのだろうか…。いや、そもそもブラウザ上で3D描画云々という状況が、まず無いか…。
[ ツッコむ ]
2016/04/21(木) [n年前の日記]
#1 [comic] 「絶対可憐チルドレン」(椎名高志著)1〜11巻を読んだ
妹が以下略。内容は、エスパー少女3人組に主人公が振り回されててんやわんや、という説明で合ってるのだろうか。
考えてみたら、椎名高志先生の作品を読むのは初めて、のような気がする。実に少年サンデーに載ってそうな漫画作品で、フツーに面白いなと。
しかしコレ、現時点で45巻もあるのか…。随分と長く連載してるんだな…。
考えてみたら、椎名高志先生の作品を読むのは初めて、のような気がする。実に少年サンデーに載ってそうな漫画作品で、フツーに面白いなと。
しかしコレ、現時点で45巻もあるのか…。随分と長く連載してるんだな…。
[ ツッコむ ]
2016/04/22(金) [n年前の日記]
#1 [prog] three.jsを勉強中
先日まで Processing で少し実験をしていたけれど、Processing.js を使うと少々制限が出てくると分かったので、この際せっかくだから、three.js を勉強してみようかと。ちなみに three.js というのは、ブラウザ上で3DCG描画をするJavaScriptのライブラリ。という説明で合ってるのだろうか。
とりあえず、 _Releases - mrdoob/three.js から、three.js-r76.zip をDLして解凍。examples/index.html をブラウザで開くと、膨大なサンプルが閲覧できる。
ライブラリ自体は、build/ 内に three.min.js というファイルがあるので、ソレをコピーして使う。
ひとまず写経を始めたり。 _Adobe Brackets というエディタを使って、html + JavaScript を書きつつ勉強。
とりあえず、 _Releases - mrdoob/three.js から、three.js-r76.zip をDLして解凍。examples/index.html をブラウザで開くと、膨大なサンプルが閲覧できる。
ライブラリ自体は、build/ 内に three.min.js というファイルがあるので、ソレをコピーして使う。
ひとまず写経を始めたり。 _Adobe Brackets というエディタを使って、html + JavaScript を書きつつ勉強。
◎ 参考ページ。 :
_three.js wiki - トップページ
_THREE.js で WebGL | ヨモツネット
_Webグラフィックをハックする(5):多彩な表現力のWebGLを扱いやすくする「Three.js」 (1/5) - @IT
_three.jsで3Dを作りたい! - Qiita
_JavaScript 3DレンダリングエンジンのThree.jsを試す | KRAY Inc
_requestAnimationFrame でフレームと再描画更新を制御する
_Timer APIs(Date.getTime, Date.now, performance.now, setTimeout, setInterval, requestAnimationFrame, setImmediate) with Canvas Animation - Qiita
_Three.js リサイズ - Three.jsを使って、作ってみた
_Three.jsで物体に光を当てる | mwSoft
_よく利用するThree.js旧バージョンからのコード書き換え(メモ) | cityJumperWEB.com
_Three.jsでポリゴンを描画するには - non vorrei lavorare
_うだる - ずっと君のターン
_THREE.js で WebGL | ヨモツネット
_Webグラフィックをハックする(5):多彩な表現力のWebGLを扱いやすくする「Three.js」 (1/5) - @IT
_three.jsで3Dを作りたい! - Qiita
_JavaScript 3DレンダリングエンジンのThree.jsを試す | KRAY Inc
_requestAnimationFrame でフレームと再描画更新を制御する
_Timer APIs(Date.getTime, Date.now, performance.now, setTimeout, setInterval, requestAnimationFrame, setImmediate) with Canvas Animation - Qiita
_Three.js リサイズ - Three.jsを使って、作ってみた
_Three.jsで物体に光を当てる | mwSoft
_よく利用するThree.js旧バージョンからのコード書き換え(メモ) | cityJumperWEB.com
_Three.jsでポリゴンを描画するには - non vorrei lavorare
_うだる - ずっと君のターン
[ ツッコむ ]
#2 [movie] 「シュガー・ラッシュ」を視聴
TVで放映されていたので見てみたり。ディズニーの3DCGアニメ。ゲームキャラが夜中になると実は…という、ある種、トイ・ストーリーのゲーム版、という説明でいいのだろうか。
TV放映版はあちこちカットされてるらしいけど、それでも結構面白かった。スト2のキャラが冒頭のあたりに出てきただけでも、なんだかワクワク。各キャラの能力設定もストーリーにちゃんと絡んでくるあたりが上手いなと。キャラの表情も豊富。レースシーンのスピード感もなかなか。ラストもなんだかしんみり。どこを切り取っても文句無しの出来。素晴らしい。
TV放映版はあちこちカットされてるらしいけど、それでも結構面白かった。スト2のキャラが冒頭のあたりに出てきただけでも、なんだかワクワク。各キャラの能力設定もストーリーにちゃんと絡んでくるあたりが上手いなと。キャラの表情も豊富。レースシーンのスピード感もなかなか。ラストもなんだかしんみり。どこを切り取っても文句無しの出来。素晴らしい。
[ ツッコむ ]
2016/04/23(土) [n年前の日記]
#1 [prog] three.jsをまだ勉強中
解説記事を眺めながら写経してたけど、昔の three.js と、現在の three.js は、多少仕様が変わってるみたいで。
◎ テクスチャの読み込み。 :
昔は THREE.ImageUtils.loadTexture() でテクスチャを読み込んでいたらしいけど。今は THREE.TextureLoader() を使って読み込むようになったらしい。
_よく利用するThree.js旧バージョンからのコード書き換え(メモ) | cityJumperWEB.com で解説されてた。
_よく利用するThree.js旧バージョンからのコード書き換え(メモ) | cityJumperWEB.com で解説されてた。
◎ UV座標の指定。 :
テクスチャのUV座標を指定する際、昔は new THREE.UV(u, v) で指定してたけど、new THREE.Vector2(u, v) で指定するようになったっぽい。
◎ Face4が無くなった。 :
昔は四角形ポリゴンを Face4 で作れたらしいけど、今現在の版では無くなったらしい。三角形ポリゴン(Face3)を2つ作ってどうにかせい、ということになってるっぽい。
◎ とりあえず動いた。 :
three.js を使って、四角形ポリゴン(= 三角形ポリゴン x 2)を、1枚だけ描画する JavaScript はこんな感じに。
_polygon_test.html (DEMO)
中身はこんな感じ。
_polygon_test.html (DEMO)
中身はこんな感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>three.js Polygon Test</title>
<!-- three.js を読み込む -->
<script src="three.min.js"></script>
<script src="OrbitControls.js"></script>
<script>
ここにJavaScriptを書く
</script>
</head>
<body>
<div id="canvas-wrapper"></div>
</body>
</html>
var renderer;
var camera;
var startTime;
// 時間測定用メソッドを定義
var now = window.performance && (
performance.now ||
performance.mozNow ||
performance.msNow ||
performance.oNow ||
performance.webkitNow);
var getTime = function () {
return (now && now.call(performance)) || (new Date().getTime());
}
window.addEventListener("DOMContentLoaded", function () {
// テクスチャ読み込み
var loader = new THREE.TextureLoader();
var texture = loader.load('images/lena.png');
// カメラ生成
var fov = 60;
var aspect = window.innerWidth / window.innerHeight;
var near = 1;
var far = 1000;
camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
camera.up.x = 0;
camera.up.y = 0;
camera.up.z = 1;
camera.position.set(0, 0, 500);
var controls = new THREE.OrbitControls(camera);
// シーン生成
var scene = new THREE.Scene();
// マテリアル作成
var material = new THREE.MeshLambertMaterial({
map: texture,
color: 0xcccccc,
side: THREE.DoubleSide, // 両面ポリゴンを指定
});
// メッシュ作成
var geom = new THREE.Geometry();
// メッシュに頂点群を登録
geom.vertices.push(new THREE.Vector3(0, 0, 0));
geom.vertices.push(new THREE.Vector3(250, 0, 0));
geom.vertices.push(new THREE.Vector3(0, 250, 0));
geom.vertices.push(new THREE.Vector3(250, 250, 0));
// 三角形ポリゴンを2つ生成
// 反時計回りで頂点を並べる
var face0 = new THREE.Face3(0, 1, 2);
var face1 = new THREE.Face3(1, 3, 2);
// ポリゴンをメッシュに登録
geom.faces.push(face0);
geom.faces.push(face1);
// テクスチャ座標設定
geom.faceVertexUvs[0].push(
[
new THREE.Vector2(0.0, 0.0),
new THREE.Vector2(1.0, 0.0),
new THREE.Vector2(0.0, 1.0),
], [
new THREE.Vector2(1.0, 0.0),
new THREE.Vector2(1.0, 1.0),
new THREE.Vector2(0.0, 1.0),
]
);
// メッシュをシーンに追加
var mesh = new THREE.Mesh(geom, material);
scene.add(mesh);
// 法線ベクトル生成(自動計算)
geom.computeFaceNormals();
geom.computeVertexNormals();
// 平行光源生成
var light1 = new THREE.DirectionalLight(0xcccccc, 1.6);
light1.position.set(100, 100, 100); // ライトの位置
light1.lookAt(new THREE.Vector3(0, 0, 0)); // ライトの向き
scene.add(light1);
// 環境光源生成
var light2 = new THREE.AmbientLight(0x333333);
scene.add(light2);
// レンダラーを用意
renderer = new THREE.WebGLRenderer({
antialias: true
});
renderer.setSize(window.innerWidth, window.innerHeight);
var container = document.getElementById('canvas-wrapper');
container.appendChild(renderer.domElement);
// アニメさせる
startTime = getTime();
function rendering() {
requestAnimationFrame(rendering);
// 前フレームからの経過時間を取得
var lastTime = getTime();
var dt = (lastTime - startTime) / 1000.0;
controls.update();
mesh.rotation.y += 2.5 * dt;
renderer.clear();
renderer.render(scene, camera);
startTime = lastTime;
}
rendering();
});
// ウインドウリサイズ時の処理
window.addEventListener('resize', function () {
var w = window.innerWidth;
var h = window.innerHeight;
renderer.setSize(w, h);
camera.aspect = w / h;
camera.updateProjectionMatrix();
}, false);
[ ツッコむ ]
#2 [tv] 「重版出来」実写ドラマ版、2話を視聴
人気漫画の実写ドラマ化作品。1話目を見逃してしまったけど、2話目から視聴。漫画編集部を舞台にした作品。
以前原作を読んで、その出来に感心したのだけど。実写ドラマ版も結構イイ感じに出来上がっているようで。良かった…。これは良いスタッフに恵まれた…。
今のところ、小学館系の雑誌で活躍してる本物の漫画家さんが毎回入れ替わりで原稿を描いてくれるっぽい。誰がどんな原稿を描くのか、そのあたりもちょっと楽しみ。
以前原作を読んで、その出来に感心したのだけど。実写ドラマ版も結構イイ感じに出来上がっているようで。良かった…。これは良いスタッフに恵まれた…。
今のところ、小学館系の雑誌で活躍してる本物の漫画家さんが毎回入れ替わりで原稿を描いてくれるっぽい。誰がどんな原稿を描くのか、そのあたりもちょっと楽しみ。
[ ツッコむ ]
2016/04/24(日) [n年前の日記]
#1 [prog] three.jsをまだまだ勉強中
延々と続く一本道をポリゴンを並べて作って、カメラを動かして走っていくように見えるところまでは出来た感じ。
_roadmake1.html (DEMO)
ただ、時々変なポリゴンが描画されてしまう。何故こんな状態に…。
ポリゴンの座標を決める際に、どこか捻じれたポリゴンができてしまっておかしくなるのだろうか。そうであるなら…。
捻じれたポリゴンが出てきたら、つまりは四角形ポリゴンを構成する線分が交差したら、頂点座標を一部入れ替えて解決を図る処理を入れてみたり。しかし、それでも事態は改善せず。うーん。
_roadmake1.html (DEMO)
ただ、時々変なポリゴンが描画されてしまう。何故こんな状態に…。
ポリゴンの座標を決める際に、どこか捻じれたポリゴンができてしまっておかしくなるのだろうか。そうであるなら…。
捻じれたポリゴンが出てきたら、つまりは四角形ポリゴンを構成する線分が交差したら、頂点座標を一部入れ替えて解決を図る処理を入れてみたり。しかし、それでも事態は改善せず。うーん。
◎ cameraの動かし方。 :
最初、カメラの動かし方が分からなかったけど。あちこちの解説ページを見ながらコピペして試していたら、以下のような記述で動いてくれた。
camera.lookAt({ x: tgtx, y: tgty, z: tgtz });
camera.position.set(camposx, camposy, camposz);
camera.up.set(0, 1, 0);
lookAt() で注視点を、position.set() で位置を、up.set() で向き? 天井がどちらにあるか? を指定してるらしい。
◎ geometryの頂点座標が変化する時。 :
例えば、var geom = new THREE.Geometry(); でジオメトリを作って、そこに頂点や面を自分で追加して。そのジオメトリ内の頂点座標が後で変化する場合、そのままではレンダラーに渡した時の座標値のままで変化しない・固定された状態になるらしい。
頂点座標その他が変化した時は、ジオメトリを更新しないといけないようで。関係ありそうなところだけ抜き出してみると…。
レンダリング前に、.dynamic = true; を1回設定してから…。
頂点座標が更新される度に、*NeedUpdate = true; を設定するようで。
頂点座標その他が変化した時は、ジオメトリを更新しないといけないようで。関係ありそうなところだけ抜き出してみると…。
レンダリング前に、.dynamic = true; を1回設定してから…。
// Mesh生成
function initMesh(scene) {
// メッシュ作成
geom = new THREE.Geometry();
road = new Road(geom);
geom.mergeVertices();
// 法線ベクトル生成(自動計算)
geom.computeFaceNormals();
geom.computeVertexNormals();
geom.computeBoundingSphere();
// メッシュをシーンに追加
var mesh = new THREE.Mesh(geom, material);
scene.add(mesh);
// 頂点座標が一部変化するのでGeometryを更新可能にしておく
geom.dynamic = true;
};
頂点座標が更新される度に、*NeedUpdate = true; を設定するようで。
function rendering() {
// 前フレームからの経過時間を取得
var lastTime = getTime();
var dt = (lastTime - startTime) / 1000.0;
// 時間を進める
gTime += dt * 6;
if (gTime >= 1.0) {
road.incIndex();
gTime -= 1.0;
// 頂点座標が一部変化するのでGeometryを更新
geom.verticesNeedUpdate = true;
geom.elementsNeedUpdate = true;
geom.normalsNeedUpdate = true;
geom.uvsNeedUpdate = true;
// 法線ベクトル等を再計算
geom.computeFaceNormals();
geom.computeVertexNormals();
geom.computeBoundingSphere();
}
renderer.clear();
renderer.render(scene, camera);
startTime = lastTime;
requestAnimationFrame(rendering);
}
rendering();
◎ テクスチャがぼける問題。 :
テクスチャ読み込み後、minFilter や magFilter の種類を変更したらぼけなくなった。
// テクスチャ読み込み
function loadTexture() {
var loader = new THREE.TextureLoader();
texture = loader.load('images/tex2.png');
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
};
[ ツッコむ ]
2016/04/25(月) [n年前の日記]
#1 [prog] three.jsをまだまだまだ勉強中
色々と試しているところ。今現在、こんな感じに。
_roadmake2.html (DEMO)
例えばブラウザ(Firefox、Google Chrome)で表示した後、F11キーを押して全画面表示にすると、それだけでも結構迫力がある、かもしれず。ちなみに、全画面表示を抜ける時は同じくF11キー。
画面に変なポリゴンが描画されてしまうのは、geom.mergeVertices(); を入れてたから、だった模様。コメントアウトしたら変なポリゴンが描画されなくなった。重複した頂点を結合してくれる機能らしいけど、与える頂点群によっては妙な処理がされてしまう時があるっぽい。
背景も追加。three.js サンプルの、 _panorama / equirectangular が参考になった。件のサンプルでは、球を追加して equirectangular 画像(正距円筒図法の画像)をテクスチャとして割り当てているっぽい。BG用の mesh を作成して、mesh.position.set(x, y, z); で、カメラの位置座標を常時入れてやったら、それらしく表示された。
遠くにあるテクスチャがぼけてしまう問題を minFilter の設定を変えることで一旦解決したけれど。texture.anisotropy の値を変更することでも解決できそうなので、そちらを使ってみたり。デフォルトでは1が入ってるらしいけど、以下のように記述して最高品質を指定。
ブラウザを全画面表示にするとスクロールバーが表示されてしまうあたりが気になってたけど。各サンプルを眺めていたら、body のスタイルシートで、overflow: hidden; を指定することでスクロールバーが出てこないようにしていたので、手元のソースでもそのように修正。
さて。ビルボードで木を追加したいけど、何を使えばビルボードになるのやら…。
_roadmake2.html (DEMO)
例えばブラウザ(Firefox、Google Chrome)で表示した後、F11キーを押して全画面表示にすると、それだけでも結構迫力がある、かもしれず。ちなみに、全画面表示を抜ける時は同じくF11キー。
画面に変なポリゴンが描画されてしまうのは、geom.mergeVertices(); を入れてたから、だった模様。コメントアウトしたら変なポリゴンが描画されなくなった。重複した頂点を結合してくれる機能らしいけど、与える頂点群によっては妙な処理がされてしまう時があるっぽい。
背景も追加。three.js サンプルの、 _panorama / equirectangular が参考になった。件のサンプルでは、球を追加して equirectangular 画像(正距円筒図法の画像)をテクスチャとして割り当てているっぽい。BG用の mesh を作成して、mesh.position.set(x, y, z); で、カメラの位置座標を常時入れてやったら、それらしく表示された。
遠くにあるテクスチャがぼけてしまう問題を minFilter の設定を変えることで一旦解決したけれど。texture.anisotropy の値を変更することでも解決できそうなので、そちらを使ってみたり。デフォルトでは1が入ってるらしいけど、以下のように記述して最高品質を指定。
texture.anisotropy = renderer.getMaxAnisotropy();
ブラウザを全画面表示にするとスクロールバーが表示されてしまうあたりが気になってたけど。各サンプルを眺めていたら、body のスタイルシートで、overflow: hidden; を指定することでスクロールバーが出てこないようにしていたので、手元のソースでもそのように修正。
<style>
body {
margin: 0px;
padding: 0px;
overflow: hidden;
}
</style>
さて。ビルボードで木を追加したいけど、何を使えばビルボードになるのやら…。
[ ツッコむ ]
2016/04/26(火) [n年前の日記]
#1 [prog] three.jsでビルボードってどうやればいいのやら
three.js でビルボード相当を実現する方法についてググってるけど、どうもよく分からず。
テクスチャ種類、ポリゴンサイズが同じものを大量に描画したいだけなら、THREE.Points() を使えばできるらしい。 _ three.js webgl - particles - billboards というサンプルが、THREE.Points() を使って実現しているので、それを参考にすればいい。
ちなみに、 _three.js / examples の左上の検索欄に「billboard」と打てば、関係ありそうなサンプルが表示される。
ただ、自分の場合、テクスチャ種類は数種類、ポリゴンサイズはてんでバラバラにしたいわけで…。そういう場合は何を使えばいいのやら。
ググっていたら、THREE.PlaneGeometry() なる、矩形を1枚作れる機能(?)があると知った。コレを使うべきなのかな…。ただ、サンプルを見ると、scene に直接 add してるのが若干気になる…。
テクスチャ種類、ポリゴンサイズが同じものを大量に描画したいだけなら、THREE.Points() を使えばできるらしい。 _ three.js webgl - particles - billboards というサンプルが、THREE.Points() を使って実現しているので、それを参考にすればいい。
ちなみに、 _three.js / examples の左上の検索欄に「billboard」と打てば、関係ありそうなサンプルが表示される。
ただ、自分の場合、テクスチャ種類は数種類、ポリゴンサイズはてんでバラバラにしたいわけで…。そういう場合は何を使えばいいのやら。
ググっていたら、THREE.PlaneGeometry() なる、矩形を1枚作れる機能(?)があると知った。コレを使うべきなのかな…。ただ、サンプルを見ると、scene に直接 add してるのが若干気になる…。
[ ツッコむ ]
2016/04/27(水) [n年前の日記]
#1 [prog] three.jsでビルボード
3種類のやり方で実験してみたり。ソースも画像も CC0 / Public Domain ってことで。
ビルボードとは…。 _ビルボードとYビルボードについて - YouTube という動画が分かりやすいかもしれず。
ビルボードとは…。 _ビルボードとYビルボードについて - YouTube という動画が分かりやすいかもしれず。
◎ THREE.PlaneGeometry()を使う方法。 :
THREE.PlaneGeometry(横幅, 縦幅, 横分割数, 縦分割数); を使うと、矩形ポリゴンを1枚作れる。(正確には、三角形ポリゴン2枚で矩形ポリゴンを1枚作ってる状態。) 生成時にサイズを指定することができるので、それぞれ違うサイズで生成できる。割り当てるマテリアルに応じて、光源やフォグを反映させることもできる。
そのままだとビルボードにならないけれど、カメラの位置・角度等を決定した後、レンダリング前にカメラの回転行列(?)を利用して、PlaneGeometry がカメラ側を向いているように回転させてやればビルボードっぽくなるのだとか。
試してみたのが以下。ソースを見たいときは、htmlソースを表示のこと。
_billboard_test1.html (DEMO)
しかし、何故かテクスチャの透過部分・透明部分の見た目がおかしなことに…。カメラから遠くにある PlaneGeometry の透明部分が、背景色・フォグ色で塗り潰されてしまって、透けて見えるはずの地面テクスチャが見えなくなってる。元テクスチャの透明部分は黒なので、透明部分が無効になってるわけではないのだろうけど。
解決策をググってみたら、renderOrder とやらに0以外を指定しておくと良いという話が。
試してみたのが以下。
_billboard_test1_b.html (DEMO)
改善できたように見えるけど、それでもまだ問題が。どうも時々、あちこちの PlaneGeometry が、チラチラする…。
前後関係が変わってチラチラしてるのかと思ったけど、よく見てみると一瞬透明部分が背景色で置き換わってるようで。結局、この不具合に対する解決策は見つからなかった。
そのままだとビルボードにならないけれど、カメラの位置・角度等を決定した後、レンダリング前にカメラの回転行列(?)を利用して、PlaneGeometry がカメラ側を向いているように回転させてやればビルボードっぽくなるのだとか。
// ビルボード相当をカメラを向くように回転
for (var i = 0; i < trees.length; i++) {
// trees[i].quaternion.copy(camera.quaternion);
trees[i].rotation.setFromRotationMatrix(camera.matrix);
}
rotation.setFromRotationMatrix(camera.matrix) でカメラ側に向かせることができるけど、quaternion.copy(camera.quaternion) でも同じ効果が得られるらしい。試してみたのが以下。ソースを見たいときは、htmlソースを表示のこと。
_billboard_test1.html (DEMO)

しかし、何故かテクスチャの透過部分・透明部分の見た目がおかしなことに…。カメラから遠くにある PlaneGeometry の透明部分が、背景色・フォグ色で塗り潰されてしまって、透けて見えるはずの地面テクスチャが見えなくなってる。元テクスチャの透明部分は黒なので、透明部分が無効になってるわけではないのだろうけど。
解決策をググってみたら、renderOrder とやらに0以外を指定しておくと良いという話が。
var geom = new THREE.PlaneGeometry(w, w, 1, 1);
var tree = new THREE.Mesh(geom, mat);
// これを入れないと透過部分がおかしくなる
tree.renderOrder = 1;
試してみたのが以下。
_billboard_test1_b.html (DEMO)

改善できたように見えるけど、それでもまだ問題が。どうも時々、あちこちの PlaneGeometry が、チラチラする…。
前後関係が変わってチラチラしてるのかと思ったけど、よく見てみると一瞬透明部分が背景色で置き換わってるようで。結局、この不具合に対する解決策は見つからなかった。
◎ THREE.Points()を使う方法。 :
パーティクルを描画する時によく使われるらしい、THREE.Points() を使ってみた。2D的なポリゴンを描画してくれるので、カメラの回転行列を利用して云々はしなくていい。光源は反映されないが、フォグを反映させることはできる。
サイズはマテリアル側、THREE.PointsMaterial() の中で指定できる。
試してみたのが以下。
_billboard_test2.html (DEMO)
透過部分・透明部分が、とんでもなくおかしな状態になってる…。また、位置(y座標)の指定も上手くいかない…。どんな座標値を指定すれば地面に設置してくれるのやら…。
通常、パーティクル表現等に THREE.Points() を使う場合は、加算合成などを指定して使うので、透明部分がおかしくなっても問題にならないのだろうけど。この手のビルボードとして使うとなると、なかなか難しいということだろうか…。
サイズはマテリアル側、THREE.PointsMaterial() の中で指定できる。
var mat = new THREE.PointsMaterial({
size: w * 2,
map: texTrees[Math.floor(Math.random() * texTrees.length)],
transparent: true,
fog: true,
});
複数のテクスチャ種類の使い分けは、Points を1つ作るたびに、対応する Geometry と PointsMaterial を毎回生成して割り当てて解決した。試してみたのが以下。
_billboard_test2.html (DEMO)
透過部分・透明部分が、とんでもなくおかしな状態になってる…。また、位置(y座標)の指定も上手くいかない…。どんな座標値を指定すれば地面に設置してくれるのやら…。
通常、パーティクル表現等に THREE.Points() を使う場合は、加算合成などを指定して使うので、透明部分がおかしくなっても問題にならないのだろうけど。この手のビルボードとして使うとなると、なかなか難しいということだろうか…。
◎ THREE.Sprite()を使う方法。 :
THREE.Sprite() を使うことでも、2D的なポリゴン描画ができるらしい。これも光源は反映されない。フォグは反映させることができる。
位置とサイズは、THREE.Sprite の position と scale を使って指定できる。
試してみたのが以下。
_billboard_test3.html (DEMO)
これなら大丈夫そう。光源が反映されない点がちょっと気になるけど。
位置とサイズは、THREE.Sprite の position と scale を使って指定できる。
var tree = new THREE.Sprite(mat);
tree.position.set(x, y, z); // 位置指定
tree.scale.set(w, w, 1); // サイズ(スケール)指定
複数のテクスチャ種類の使い分けは、Sprite を1つ作るたびに、対応する THREE.SpriteMaterial() を毎回生成して割り当てて解決した。試してみたのが以下。
_billboard_test3.html (DEMO)

これなら大丈夫そう。光源が反映されない点がちょっと気になるけど。
◎ 参考ページ。 :
_three.js webgl - particles - sprites
_three.js webgl - sprites
_javascript - Three.js - billboard effect, maintain orientation after camera pans - Stack Overflow
_Edit fiddle - JSFiddle
_optimization - three.js: how to control rendering order - Stack Overflow
_three.js - Transparent objects in Threejs - Stack Overflow
_transparency - Transparent textures behaviour in WebGL - Stack Overflow
_render - using renderOrder in three.js - Stack Overflow
_three.js webgl - sprites
_javascript - Three.js - billboard effect, maintain orientation after camera pans - Stack Overflow
_Edit fiddle - JSFiddle
_optimization - three.js: how to control rendering order - Stack Overflow
_three.js - Transparent objects in Threejs - Stack Overflow
_transparency - Transparent textures behaviour in WebGL - Stack Overflow
_render - using renderOrder in three.js - Stack Overflow
[ ツッコむ ]
#2 [comic] 「絶対可憐チルドレン」(椎名高志著)、44巻まで読んだ
妹が以下略。展開が気になって、現在の最新刊まで読んでしまった…。これぞまさしく少年漫画、てな印象。
雰囲気が何かに似てるなと思ったけれど、最初のあたりは「うる星やつら」に近いのかもしれないなと。女の子が常時ふわふわ飛んでるし、主人公が若干浮気っぽいことをすると特殊能力でDVされるし…。
それにしても、ちょっと長い…。小学生編、中学生編、高校生編と区切りはついているものの、この巻数は…。後のほうになると見開きページが若干増えてきて、大ゴマ病の気配も微妙に感じられる、ような。
そういえば本編内で源氏物語についてほとんど言及してないな、と思ったけれど。考えてみたらほとんどのキャラの名前が源氏物語から持ってきてるように思えてきて。いわば、SF版源氏物語なのだなと。その設定だけでも面白い、ような気がする。
随分前にアニメ化もされたらしいけど、映像化は大変だったんじゃないのかと今頃心配を。サイコキネシスにしろ、テレポーテーションにしろ、テレパシーにしろ、映像としてどう表現するかを妄想すると、楽しいけど、悩む…。例えば「AKIRA」では、それぞれをどう表現してたっけか…。思い出せない…。「ミラクルガールズ」の、色の残像を使ったテレポーテーションぐらいしか思い出せないな…。
主人公がヒロイン達からDVされる1コマだけでも、どう映像化すればいいのか悩みそう。「うる星やつら」原作の最後のコマのように、各キャラが別々に台詞を喋りながら、ソレを遠巻きに見て感想を漏らしてる上司や同僚の図。並列してキャラ描写がされているけど、コレを映像にすると各キャラの台詞を直列で並べていくことになって、テンポが悪くなる。視聴者にちゃんと聞かせたい台詞と、聞き取れなくてもOKな台詞に分類して見せる、等々何かしら工夫が必要になるよなと。しかも主人公は「AKIRA」並みの描写で壁にめり込んでいくわけで、絵を描く方々も大変。原作内ではなんてことのない1コマですら、漫画ならではの見せ方を活用しまくってる作品だから…アニメ化は大変だったんじゃないのかなと。いや、実際見てないから結果がどうなったのかは分からないけど。
雰囲気が何かに似てるなと思ったけれど、最初のあたりは「うる星やつら」に近いのかもしれないなと。女の子が常時ふわふわ飛んでるし、主人公が若干浮気っぽいことをすると特殊能力でDVされるし…。
それにしても、ちょっと長い…。小学生編、中学生編、高校生編と区切りはついているものの、この巻数は…。後のほうになると見開きページが若干増えてきて、大ゴマ病の気配も微妙に感じられる、ような。
そういえば本編内で源氏物語についてほとんど言及してないな、と思ったけれど。考えてみたらほとんどのキャラの名前が源氏物語から持ってきてるように思えてきて。いわば、SF版源氏物語なのだなと。その設定だけでも面白い、ような気がする。
随分前にアニメ化もされたらしいけど、映像化は大変だったんじゃないのかと今頃心配を。サイコキネシスにしろ、テレポーテーションにしろ、テレパシーにしろ、映像としてどう表現するかを妄想すると、楽しいけど、悩む…。例えば「AKIRA」では、それぞれをどう表現してたっけか…。思い出せない…。「ミラクルガールズ」の、色の残像を使ったテレポーテーションぐらいしか思い出せないな…。
主人公がヒロイン達からDVされる1コマだけでも、どう映像化すればいいのか悩みそう。「うる星やつら」原作の最後のコマのように、各キャラが別々に台詞を喋りながら、ソレを遠巻きに見て感想を漏らしてる上司や同僚の図。並列してキャラ描写がされているけど、コレを映像にすると各キャラの台詞を直列で並べていくことになって、テンポが悪くなる。視聴者にちゃんと聞かせたい台詞と、聞き取れなくてもOKな台詞に分類して見せる、等々何かしら工夫が必要になるよなと。しかも主人公は「AKIRA」並みの描写で壁にめり込んでいくわけで、絵を描く方々も大変。原作内ではなんてことのない1コマですら、漫画ならではの見せ方を活用しまくってる作品だから…アニメ化は大変だったんじゃないのかなと。いや、実際見てないから結果がどうなったのかは分からないけど。
[ ツッコむ ]
2016/04/28(木) [n年前の日記]
#1 [anime][neta] 昔のアニメは自由だな…
思考メモ。
NHK-BSで放送されてる「セーラームーンR」を見ていたら、寝ている主人公が母親に起こされる時、布団の柄が、寝ているウサギ→大慌てのウサギに変わっていて。昔のアニメは、こういうお遊びを入れられる余裕があったんだなと。
今のアニメでは、そういうお遊びすら、許されないような気がする…。
いや、スタジオやジャンルによるか。IG作品やジブリ作品でそういうことしたら怒られそうだけど、トリガー作品なら今でもガンガンやってそう。
NHK-BSで放送されてる「セーラームーンR」を見ていたら、寝ている主人公が母親に起こされる時、布団の柄が、寝ているウサギ→大慌てのウサギに変わっていて。昔のアニメは、こういうお遊びを入れられる余裕があったんだなと。
今のアニメでは、そういうお遊びすら、許されないような気がする…。
いや、スタジオやジャンルによるか。IG作品やジブリ作品でそういうことしたら怒られそうだけど、トリガー作品なら今でもガンガンやってそう。
◎ 昔のアニメは大変だな…。 :
同じ「セーラームーンR」の、アイキャッチの映像が気になった。画面5分割+それぞれの背景が高速スクロール(←なんていうのコレ?)+キャラがスクロールして入ってくる(←コレも呼び方が分からない)+各ウインドウが変形して消滅、てな感じの映像で。…文章で書いてもどんな映像なのか想像できないだろうけど。
デジタル撮影が使える今ならマスク作って云々で作れそうだけど、フィルム撮影時代にコレをどうやって作ったのかなと。いや、フィルム時代もマスク作って撮影して多重露光して、とかやれば作れるだろうけど、5回も重ねたら画質荒れたり画面がブレたりしそうだし。実は全部作画でやってるのかな…。だけど作画だったらもっとブレそうだよな…。
なんだか、ファミコンの1枚しかないBG面を使って多重スクロールをやってます、みたいな何かを感じたり。昔のアニメは、こういうところが不自由というか、なんだか大変だなと。アイデアというか、頓智を要求されるというか…。もちろん、成功した時は嬉しいのだろうけど。
デジタル撮影が使える今ならマスク作って云々で作れそうだけど、フィルム撮影時代にコレをどうやって作ったのかなと。いや、フィルム時代もマスク作って撮影して多重露光して、とかやれば作れるだろうけど、5回も重ねたら画質荒れたり画面がブレたりしそうだし。実は全部作画でやってるのかな…。だけど作画だったらもっとブレそうだよな…。
なんだか、ファミコンの1枚しかないBG面を使って多重スクロールをやってます、みたいな何かを感じたり。昔のアニメは、こういうところが不自由というか、なんだか大変だなと。アイデアというか、頓智を要求されるというか…。もちろん、成功した時は嬉しいのだろうけど。
◎ 文章でアニメ映像を説明するのって難しいよな…。 :
キャプチャしてアニメGIF画像にでもしてアップすれば一発でこういう映像と分かるんだろうけど。商業アニメをキャプチャしてネットにアップしたらそれだけで犯罪者扱いされるから文章で説明するしかないよなと…。そもそも、HDDレコーダに録画したソレをキャプチャする手段自体が、建前としては存在しないことになってるけれど。最初からアレを使ってソレしないと取り出せない…。
なんだか、電電公社が存在していた頃は電話回線使ってコンピュータを接続するだけで犯罪でした、てな話を思い出したり。日本の大学の教授さんが「この国では犯罪だけど、研究の為にはこうするしか…」と、アメリカからこっそり音響カプラを持ち込んで実験してたというエピソードがあったりしたわけで。
今現在、映像作品の各種技法について、blog等でキャプチャ画像を見せながら解説してる方々は、大体そんな感じの状況だよなと…。まあ、引用の条件を満たしてれば犯罪にはならないんだろうけど、不正利用かそうでないかの区別を誰がどこでつけるのか、等々の問題もあるし。何がクールジャパンだよ。プンスカ。「このカットの作画スゲーよな」みたいな会話は犯罪者になるか外国人にでもならないとできない、みたいなところがちょっとあるよなと思うわけで。
「3秒未満、かつ、音声無しのキャプチャならアップしてもOK」とか「解説blog等で使う場合は自動受付ページで申請すればOK」的なルールでもあればいいのだけど。もっとも、そういうルールを作ると、ソレを悪用して凄いことをしちゃう人が出てくるのだろうけど。
なんだか、電電公社が存在していた頃は電話回線使ってコンピュータを接続するだけで犯罪でした、てな話を思い出したり。日本の大学の教授さんが「この国では犯罪だけど、研究の為にはこうするしか…」と、アメリカからこっそり音響カプラを持ち込んで実験してたというエピソードがあったりしたわけで。
今現在、映像作品の各種技法について、blog等でキャプチャ画像を見せながら解説してる方々は、大体そんな感じの状況だよなと…。まあ、引用の条件を満たしてれば犯罪にはならないんだろうけど、不正利用かそうでないかの区別を誰がどこでつけるのか、等々の問題もあるし。何がクールジャパンだよ。プンスカ。「このカットの作画スゲーよな」みたいな会話は犯罪者になるか外国人にでもならないとできない、みたいなところがちょっとあるよなと思うわけで。
「3秒未満、かつ、音声無しのキャプチャならアップしてもOK」とか「解説blog等で使う場合は自動受付ページで申請すればOK」的なルールでもあればいいのだけど。もっとも、そういうルールを作ると、ソレを悪用して凄いことをしちゃう人が出てくるのだろうけど。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
雨が一時的に止んだので、自転車で買い物に。ザ・ビッグまで。
店から出たらやっぱり降り始めていて、濡れながら帰ったり。雨合羽を持っていくべきだった…。
店から出たらやっぱり降り始めていて、濡れながら帰ったり。雨合羽を持っていくべきだった…。
[ ツッコむ ]
2016/04/29(金) [n年前の日記]
#1 [pc] 親父さんPCの無線LAN子機を交換
親父さんから、PCのトラブル報告有り。
親父さんPC(Windows10 x64)上から、PT1機(Windows7 x64)に接続して、TVTestでTV番組を見ようとしても映像がガクガクしてほとんど見れない、との話。実際に見てみたら、たしかに映像がなかなか流れてこなかった。
TVTest が Windows10 上で安定動作しないのではと疑ったが、自分のメインPC(Windows10 x64)上で動作確認したところ、問題無くフツーに視聴できた。となると、Windows10 + TVTest の組み合わせに問題があるわけではナサゲ。
自分のメインPCとPT1機は有線LANで接続されているが、親父さんPCは無線LANで接続されてる。これは無線LAN接続が上手くいってない・速度が出ていないのかなと。
今まで親父さんPCで使ってた無線LAN子機は、 _BUFFALO WLI-UC-GNM 。プロパティを見たら、54Mbps で接続されてた。これでは速度が出ないんじゃないかな…。
てなわけで、無線LAN子機を交換してみることに。ヨドバシ.com で、 _ELECOM WDC-433DU2HBK を(親父さんが)注文。
朝に注文したら夕方には届いた。ヨドバシ、凄い。
交換後は150Mbpsで繋がるようになった。もっとも、インターネットの速度測定をしたら、実測で 20〜30Mbps しか出なかった。これではBS放送の帯域がギリギリな感じ。でもまあ、おそらくLAN内ならもう少し出るんじゃないか…。
TVTest の映像は、ガクガクしない状態になった。これでしばらく様子見してもらおう…。
本来、BUFFALO WLI-UC-GNM も、製品スペックからして 54Mbps 程度で接続されるはずはないのだけど。Windows7 から無償アップグレードした Windows10上で使ってたので、おそらくドライバが最低限動くけど速度が遅いものになっていた予感も。公式サイトで調べたら、 _子機専用として使うこと前提の Windows10対応ライバ も公開されてたけど。どうせ新しい無線LAN子機を注文するからということで、ドライバ入れ替え等の検証作業はしなかった。
親父さんPC(Windows10 x64)上から、PT1機(Windows7 x64)に接続して、TVTestでTV番組を見ようとしても映像がガクガクしてほとんど見れない、との話。実際に見てみたら、たしかに映像がなかなか流れてこなかった。
TVTest が Windows10 上で安定動作しないのではと疑ったが、自分のメインPC(Windows10 x64)上で動作確認したところ、問題無くフツーに視聴できた。となると、Windows10 + TVTest の組み合わせに問題があるわけではナサゲ。
自分のメインPCとPT1機は有線LANで接続されているが、親父さんPCは無線LANで接続されてる。これは無線LAN接続が上手くいってない・速度が出ていないのかなと。
今まで親父さんPCで使ってた無線LAN子機は、 _BUFFALO WLI-UC-GNM 。プロパティを見たら、54Mbps で接続されてた。これでは速度が出ないんじゃないかな…。
てなわけで、無線LAN子機を交換してみることに。ヨドバシ.com で、 _ELECOM WDC-433DU2HBK を(親父さんが)注文。
朝に注文したら夕方には届いた。ヨドバシ、凄い。
交換後は150Mbpsで繋がるようになった。もっとも、インターネットの速度測定をしたら、実測で 20〜30Mbps しか出なかった。これではBS放送の帯域がギリギリな感じ。でもまあ、おそらくLAN内ならもう少し出るんじゃないか…。
TVTest の映像は、ガクガクしない状態になった。これでしばらく様子見してもらおう…。
本来、BUFFALO WLI-UC-GNM も、製品スペックからして 54Mbps 程度で接続されるはずはないのだけど。Windows7 から無償アップグレードした Windows10上で使ってたので、おそらくドライバが最低限動くけど速度が遅いものになっていた予感も。公式サイトで調べたら、 _子機専用として使うこと前提の Windows10対応ライバ も公開されてたけど。どうせ新しい無線LAN子機を注文するからということで、ドライバ入れ替え等の検証作業はしなかった。
◎ ドライバのインストール作業についてメモ。 :
ELECOM WDC-433DU2HBK と交換する作業は、以下の手順で行った。
WDC-433DU2HBK のMACアドレスは、USB接続端子の金属部分に小さく印刷されていた。
_Q.【Wi-Fiアダプタ】無線(Wi-Fi)子機のMacアドレスが知りたい/Macアドレス確認方法
- いきなり無線LAN子機をUSB端子に差したりはしない。まずはドライバをインストールする必要がある。
- ELECOMのサイトから、WDC-433DU2HBK のドライバをダウンロード。
- 今まで使っていた無線LAN子機のドライバ・ユーティリティをアンインストール。
- OS再起動。
- WDC-433DU2HBK のドライバをインストール。
- OS再起動。
- WDC-433DU2HBK のMACアドレスを無線LANルータに登録。(ウチはMACアドレスを登録して接続できる子機を制限してるので。)
- ここでようやく、WDC-433DU2HBK をUSB端子に差す。ドライバが認識される。
- OS再起動。
- 無線LANルータと接続。リストアップされたSSIDを選んで、暗号キーを入力。
WDC-433DU2HBK のMACアドレスは、USB接続端子の金属部分に小さく印刷されていた。
_Q.【Wi-Fiアダプタ】無線(Wi-Fi)子機のMacアドレスが知りたい/Macアドレス確認方法
[ ツッコむ ]
#2 「想いのかけら」30分版を視聴
_「想いのかけら」
という、ガイナックスが作ったNHKアニメがあって。いつもは2分版、5分版しか流れてないけど、30分版が存在していて今までも稀に流れていたようで。
このアニメ、録画予約しようにも、HDDレコーダや番組表管理ソフト上でタイトル検索させると短縮版ばかりが出てきてしまって…。それでもようやく録画して見ることができた。
感想としては…。何度か全国放送で再放送したほうがいいんじゃないかと思える内容、だった気がしたり。せっかくイイ感じのアニメを作ったのに、短縮版ばかり流すとか、東北地方でしか流さないというのは、もったいない気もする。
このアニメ、録画予約しようにも、HDDレコーダや番組表管理ソフト上でタイトル検索させると短縮版ばかりが出てきてしまって…。それでもようやく録画して見ることができた。
感想としては…。何度か全国放送で再放送したほうがいいんじゃないかと思える内容、だった気がしたり。せっかくイイ感じのアニメを作ったのに、短縮版ばかり流すとか、東北地方でしか流さないというのは、もったいない気もする。
[ ツッコむ ]
2016/04/30(土) [n年前の日記]
#1 [anime] 「風立ちぬ」を視聴
随分前にTV放送された版を録画したまま見てなかったのだけど、ようやく視聴。
コレ、いつ放送されたんだっけ…。ググってみたら2015/02/20に放送されたらしい。1年以上見ないままHDDレコーダに入れっぱなしだったのか…。これでようやく消せる…。
とにかく凄い映像だなと。今までの作品群の技術的な集大成になっていた印象。監督の長編引退作として扱うに相応しい作品なのではと思えたり。いや、まだまだ今後も長編を作るのかもしれないけど。短編を作ってたつもりがどんどん長くなって、という展開を期待しているのですが…。
飛行機のSEを人の声で表現したのは、何故なんだろう…。夢のシーンは音声SEで、現実のシーンはリアルなSEで、てなことにしておけばまだ分かりやすかったのだろうけど。もしかすると主人公にとっては、飛行機が動くシーンが全部夢の世界のようなもの、みたいなルールでもあるのだろうか。そういえば、地震のシーンも音声SEだったし…。主人公の主観が入るシーンは音声SE、なのかな。
常時、キャラがプルプルと小さく動いていた点が気になった。別に止めるところは止めておいても良さそうな…。生きてる人間はじっとしてないから常時小さく動いてるほうがリアルなんだ、みたいな考えで動かしてたのだろうか。苦労の割に得られる効果が少ないのではと思ったりもするのだけど、何を狙って入れてたんだろう…。
個人的に、CGの使い方が気になって気になって。黒煙がモクモクしてるところはモーフィングなのだろうか、とか、草原をパースをつけて動かしてる時にちゃんと草が立ってるように見えるけどどうやって処理したんだろう、とか…。自分のような素人には仕組みすら予想できないカットがちらほらあって、そのあたりも興味深かったりして。
公開当時、監督とどなたかの対談映像の中で、「零戦のラインを手描きで再現するのがとにかく難しい」みたいなことを言っていた記憶があって。その時は、「そんなに面倒なら3DCG使えばええやん。正確な形を描いてくれまっせ」と安易に思ったのだけど。本編映像を見てみたら、「これはちょっと3DCGでは難しいかも」と思えたり。線を省略してシルエットだけで見せるとか、わざと形状を歪ませる等、手描きならではのデフォルメを活用してるカットが多かった気がしたり。3DCGでは、正確、かつ、緻密過ぎるんだろうな…。
そういえば、煙草の使い方がなんだか面白かった。喫煙を通じて見知らぬ人と会話できてしまう効能とか。呼吸器系の病気を持つ妻の前で、一応気を使う素振りは見せながらも、結局は自分の欲求を優先して煙草を吸ってしまう男の身勝手さ・救いようの無さとか。こういう使い道もあるんだなあ、などと実に素人っぽい感想を。
群衆がわらわらと動くシーンがなんだか気になったり。今時は3DCGを使って群衆を表現することも多いのだけど、どうもセルルックの3DCGによるモブの動きは何かが不自然で。この作品の群衆シーンをじっくり観察すれば、どうすれば不自然さを感じない映像になるのか、糸口が見えてきそうな気もしたり。
自分の場合、見方が何かずれてる気がするけど。何にせよ、面白かったです。よくまあ、こんなアニメを作ったなあ…。
コレ、いつ放送されたんだっけ…。ググってみたら2015/02/20に放送されたらしい。1年以上見ないままHDDレコーダに入れっぱなしだったのか…。これでようやく消せる…。
とにかく凄い映像だなと。今までの作品群の技術的な集大成になっていた印象。監督の長編引退作として扱うに相応しい作品なのではと思えたり。いや、まだまだ今後も長編を作るのかもしれないけど。短編を作ってたつもりがどんどん長くなって、という展開を期待しているのですが…。
飛行機のSEを人の声で表現したのは、何故なんだろう…。夢のシーンは音声SEで、現実のシーンはリアルなSEで、てなことにしておけばまだ分かりやすかったのだろうけど。もしかすると主人公にとっては、飛行機が動くシーンが全部夢の世界のようなもの、みたいなルールでもあるのだろうか。そういえば、地震のシーンも音声SEだったし…。主人公の主観が入るシーンは音声SE、なのかな。
常時、キャラがプルプルと小さく動いていた点が気になった。別に止めるところは止めておいても良さそうな…。生きてる人間はじっとしてないから常時小さく動いてるほうがリアルなんだ、みたいな考えで動かしてたのだろうか。苦労の割に得られる効果が少ないのではと思ったりもするのだけど、何を狙って入れてたんだろう…。
個人的に、CGの使い方が気になって気になって。黒煙がモクモクしてるところはモーフィングなのだろうか、とか、草原をパースをつけて動かしてる時にちゃんと草が立ってるように見えるけどどうやって処理したんだろう、とか…。自分のような素人には仕組みすら予想できないカットがちらほらあって、そのあたりも興味深かったりして。
公開当時、監督とどなたかの対談映像の中で、「零戦のラインを手描きで再現するのがとにかく難しい」みたいなことを言っていた記憶があって。その時は、「そんなに面倒なら3DCG使えばええやん。正確な形を描いてくれまっせ」と安易に思ったのだけど。本編映像を見てみたら、「これはちょっと3DCGでは難しいかも」と思えたり。線を省略してシルエットだけで見せるとか、わざと形状を歪ませる等、手描きならではのデフォルメを活用してるカットが多かった気がしたり。3DCGでは、正確、かつ、緻密過ぎるんだろうな…。
そういえば、煙草の使い方がなんだか面白かった。喫煙を通じて見知らぬ人と会話できてしまう効能とか。呼吸器系の病気を持つ妻の前で、一応気を使う素振りは見せながらも、結局は自分の欲求を優先して煙草を吸ってしまう男の身勝手さ・救いようの無さとか。こういう使い道もあるんだなあ、などと実に素人っぽい感想を。
群衆がわらわらと動くシーンがなんだか気になったり。今時は3DCGを使って群衆を表現することも多いのだけど、どうもセルルックの3DCGによるモブの動きは何かが不自然で。この作品の群衆シーンをじっくり観察すれば、どうすれば不自然さを感じない映像になるのか、糸口が見えてきそうな気もしたり。
自分の場合、見方が何かずれてる気がするけど。何にせよ、面白かったです。よくまあ、こんなアニメを作ったなあ…。
[ ツッコむ ]
以上、30 日分です。