2016/05/01(日) [n年前の日記]
#1 [prog] three.jsでビルボード相当を実現その2
_先日、three.jsでビルボード相当を実現する方法をいくつか試した
のだけど。ポリゴンを十字っぽく配置するやり方でもビルボードっぽく見えるのかどうかが気になってきたので、そのやり方も試してみたり。
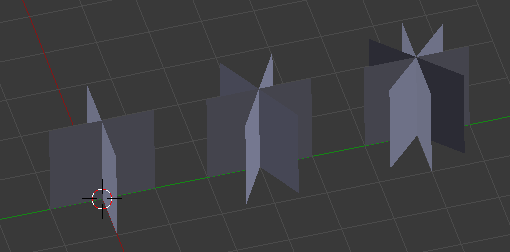
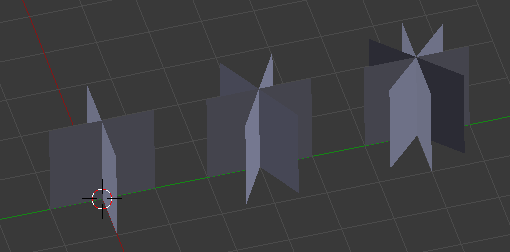
「十字っぽく配置」ってのは、要するに下のような配置。

これなら、カメラ側を向かせる等の特別な処理をしなくても、何かソレっぽいものがそこに立ってる、ように一応見えてくれるんじゃないかとちょっとは期待できるわけで。
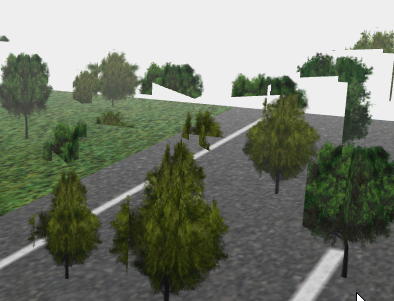
結果は以下。
_billboard_test4.html (DEMO)
透過部分がおかしくなってる…。 _THREE.Points()を使った時 と同じ症状が出ている気がする。
いくらなんでも、単にポリゴンを並べただけでこんな悲惨な見た目になってしまうのでは、three.jsは使えないヤツ扱いされるだろう…。ということは、この症状に対して、何らかの解決策が必ず用意されているはず。
などと思いながらググっていたら、どうやらマテリアルの alphaTest なるプロパティを使えば誤魔化せるかも、という話を見かけた。
_three.js - Transparent texture in pointCloudMaterial and depth-buffer - Stack Overflow
_three.js - What does Material.alphaTest mean? - Stack Overflow
_three.js - Three js alphaMap material artefacts - Stack Overflow
alphaTest は、テクスチャの各ドットのアルファチャンネル値が指定値より小さい場合は、そのドットを透明に、大きい場合は不透明にする、というプロパティらしい。指定できる値の範囲は、0.0〜1.0。一般的には0.5を指定するっぽい。
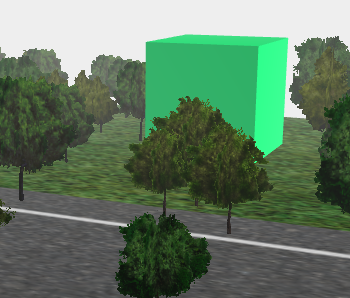
試してみたら、こうなった。
_billboard_test4_b.html (DEMO)
なんとかそれっぽくなってくれた。と言っても、明らかに、「ココにポリゴンが立ってますー」的な見た目になってるけど。それでも大量に並べたら、そこそこ誤魔化せるかもしれない。
ちなみに、マテリアル部分の記述は、以下のような感じ。
ところで、上記の例では光源を反映しない THREE.MeshBasicMaterial() を使っているけど。ここでもし、光源を反映する THREE.MeshLambertMaterial() を使ったらどうなるだろう。
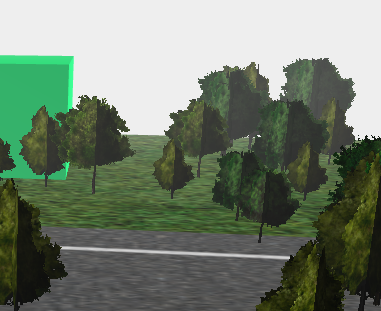
試してみたら、こうなった。
_billboard_test4_c.html (DEMO)
陰影がついたことで、ポリゴンが何枚も重なってることがハッキリ分かってしまう。こういうビルボードもどきを作りたいときは、迂闊に光源を反映させたらあかんで、ってことなのかな…。
ところで、テクスチャの見た目が左右対称になってる感じがするあたり、ちょっと気になる。ポリゴンの両面を描画する設定にしてるので、角度によっては左右対称に見えてしまうわけで。解決策としては…。
「十字っぽく配置」ってのは、要するに下のような配置。

これなら、カメラ側を向かせる等の特別な処理をしなくても、何かソレっぽいものがそこに立ってる、ように一応見えてくれるんじゃないかとちょっとは期待できるわけで。
結果は以下。
_billboard_test4.html (DEMO)

透過部分がおかしくなってる…。 _THREE.Points()を使った時 と同じ症状が出ている気がする。
いくらなんでも、単にポリゴンを並べただけでこんな悲惨な見た目になってしまうのでは、three.jsは使えないヤツ扱いされるだろう…。ということは、この症状に対して、何らかの解決策が必ず用意されているはず。
などと思いながらググっていたら、どうやらマテリアルの alphaTest なるプロパティを使えば誤魔化せるかも、という話を見かけた。
_three.js - Transparent texture in pointCloudMaterial and depth-buffer - Stack Overflow
_three.js - What does Material.alphaTest mean? - Stack Overflow
_three.js - Three js alphaMap material artefacts - Stack Overflow
alphaTest は、テクスチャの各ドットのアルファチャンネル値が指定値より小さい場合は、そのドットを透明に、大きい場合は不透明にする、というプロパティらしい。指定できる値の範囲は、0.0〜1.0。一般的には0.5を指定するっぽい。
試してみたら、こうなった。
_billboard_test4_b.html (DEMO)

なんとかそれっぽくなってくれた。と言っても、明らかに、「ココにポリゴンが立ってますー」的な見た目になってるけど。それでも大量に並べたら、そこそこ誤魔化せるかもしれない。
ちなみに、マテリアル部分の記述は、以下のような感じ。
var mat = new THREE.MeshBasicMaterial({
map: texTree,
fog: true,
side: THREE.DoubleSide,
// コレを指定しないと透過部分がおかしくなる
alphaTest: 0.5,
// alphaTest指定があれば transparent指定が無くても透過になる
//transparent: true,
});
ところで、上記の例では光源を反映しない THREE.MeshBasicMaterial() を使っているけど。ここでもし、光源を反映する THREE.MeshLambertMaterial() を使ったらどうなるだろう。
試してみたら、こうなった。
_billboard_test4_c.html (DEMO)

陰影がついたことで、ポリゴンが何枚も重なってることがハッキリ分かってしまう。こういうビルボードもどきを作りたいときは、迂闊に光源を反映させたらあかんで、ってことなのかな…。
ところで、テクスチャの見た目が左右対称になってる感じがするあたり、ちょっと気になる。ポリゴンの両面を描画する設定にしてるので、角度によっては左右対称に見えてしまうわけで。解決策としては…。
- 表と裏で異なるUV値を割り当てるとか。
- ポリゴン枚数が増えるけど、ポリゴンが交差しないように、かつ、片面ポリゴンだけで配置するとか。
- 左右対称でも不自然に見えないテクスチャを作るとか。
◎ THREE.Points()を使う版でもalphaTestを指定してみた。 :
◎ THREE.Points()がFirefoxで表示できない。 :
THREE.Points() を使った場合、Google Chrome、IE11、Microsoft Edge では表示されるけど、Firefox 46.0 だけ、何故か表示されない。なんでや。
先日アップした、 _billboard_test2.html (DEMO) も、確認してみたら Firefox 46.0 では表示されていなかった。何故。
three.js / examples の、 _points / billboards は、Firefox上でもちゃんと表示されているので…。自分の記述の仕方に何か問題がある・バグがあるのかもしれない。
先日アップした、 _billboard_test2.html (DEMO) も、確認してみたら Firefox 46.0 では表示されていなかった。何故。
three.js / examples の、 _points / billboards は、Firefox上でもちゃんと表示されているので…。自分の記述の仕方に何か問題がある・バグがあるのかもしれない。
[ ツッコむ ]
2016/05/02(月) [n年前の日記]
#1 [prog] three.jsで一本道を延々と走るソレ
three.jsを使って、一本道を延々と走るソレをどうにか書けたのでアップロード。F11キーを押して全画面表示すると、コレでも結構迫力が。
_roadmake4.html (DEMO)
使用画像。
_road2.png
_bg.jpg
_tree0.png
_tree1.png
_tree2.png
_tree3.png
ソースも画像も CC0 / Public Domain ってことで。
_roadmake4.html (DEMO)

使用画像。
_road2.png
_bg.jpg
_tree0.png
_tree1.png
_tree2.png
_tree3.png
ソースも画像も CC0 / Public Domain ってことで。
◎ 課題。 :
急カーブになると、道路脇が無い部分がなんだか見苦しくて。上手い誤魔化し方はないものか…。もっとも、背景を覆い隠すぐらいにポリゴンを長くすればいいのだろうけど。
大昔の3Dゲームでは、背景の下半分を真っ黒にして、道路脇のテクスチャの端を黒へのグラデーションに、とかやってたような気もするけど。しかしソレだと、背景画像の見え方が今一つになりそうだし。
いっそ背景を夜空にしちゃうとか…。フォグを黒にすれば遠景でポリゴンがボコボコ出てくるあたりも誤魔化せるし…。
大昔の3Dゲームでは、背景の下半分を真っ黒にして、道路脇のテクスチャの端を黒へのグラデーションに、とかやってたような気もするけど。しかしソレだと、背景画像の見え方が今一つになりそうだし。
いっそ背景を夜空にしちゃうとか…。フォグを黒にすれば遠景でポリゴンがボコボコ出てくるあたりも誤魔化せるし…。
◎ 夜版も作ってみた。 :
背景を夜空にして、黒でフォグをかけてみた。
_roadmake4_night.html (DEMO)
やっぱり、遠景がボコボコ出てくる感は残ってしまう。それでも、パッと見の雰囲気は随分変わった気がする。
本来であれば、カメラの近くにスポットライトを配置して前方を照らすべきだろうけど、黒のフォグをかけただけでもそれらしく見えたので、スポットライトは配置しなかった。
眺めていて思ったけど。時々、白い服を着た女性のテクスチャを貼ったビルボードが道路脇に出現したら、ちょっと面白いかも…。いや、動作確認時、自分がダメージを受けそうだから、やめておこう…。
昼、夕方、夜、朝の背景画像を作って、透明度を変えるなりして切り替えていくのも面白いかもしれず。
使った背景画像は以下。これも CC0 / Public Domain ってことで。
_bg2.jpg
OneDriveのフォルダにも、元画像をアップロードしておきました。御自由にどうぞ。いかにもCG臭い画像なので、何かの実験用にしか使えないだろうけど。
_OneDrive - panorama_images
_roadmake4_night.html (DEMO)

やっぱり、遠景がボコボコ出てくる感は残ってしまう。それでも、パッと見の雰囲気は随分変わった気がする。
本来であれば、カメラの近くにスポットライトを配置して前方を照らすべきだろうけど、黒のフォグをかけただけでもそれらしく見えたので、スポットライトは配置しなかった。
眺めていて思ったけど。時々、白い服を着た女性のテクスチャを貼ったビルボードが道路脇に出現したら、ちょっと面白いかも…。いや、動作確認時、自分がダメージを受けそうだから、やめておこう…。
昼、夕方、夜、朝の背景画像を作って、透明度を変えるなりして切り替えていくのも面白いかもしれず。
使った背景画像は以下。これも CC0 / Public Domain ってことで。
_bg2.jpg
OneDriveのフォルダにも、元画像をアップロードしておきました。御自由にどうぞ。いかにもCG臭い画像なので、何かの実験用にしか使えないだろうけど。
_OneDrive - panorama_images
[ ツッコむ ]
#2 [prog] three.js の Points が Firefoxで表示されない不具合について
手元で色々試したけど、どうも THREE.Points だけをシーンに追加する分には、Firefox 上でも Points が問題無く表示されるっぽい。しかし、Points 以外の何かしらもシーンに追加すると、途端に Points が表示されなくなるようで。
three.js のサンプルは、Points だけをシーンに追加してるから、Firefox上でも描画できているっぽいなと…。
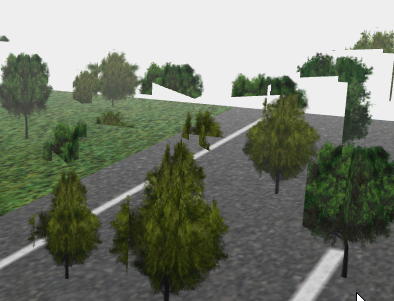
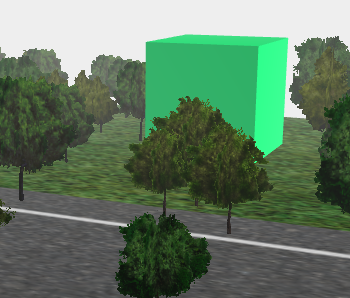
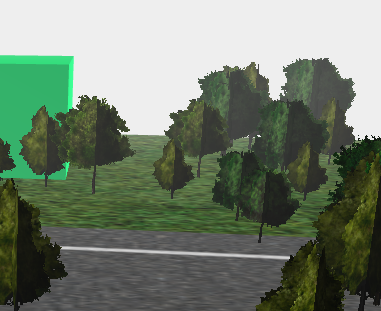
試しに、Points群を最初にシーンに追加してから、その後、他の Mesh をシーンに追加してみた。
_billboard_test2_c.html (DEMO)
コレだと描画される…。シーンに追加する順番で違ってくるのだろうか…。
Points の、y座標の意味も、相変わらず分からない。値を少しずつ変えて試していたら、サイズ / 3.5 を代入した時に位置が合うように見えたのだけど。どうしてそこで 3.5 なる数字になるのか…。
まあ、Points を使うと、座標が画面外に出た瞬間にパカッと消えてしまうので、どのみち使いどころが難しいような気も。ただ、three.js のサンプルは、パカッと出たり消えたりしてるようには見えないわけで。何故なんだろう…。
three.js のサンプルは、Points だけをシーンに追加してるから、Firefox上でも描画できているっぽいなと…。
試しに、Points群を最初にシーンに追加してから、その後、他の Mesh をシーンに追加してみた。
_billboard_test2_c.html (DEMO)
for (var i = 0; i < 64; i++) {
var w = getRandomArbitary(128, 256);
var x = getRandomArbitary(-r, r);
var y = w / 3.5; // 何故この値になるのか分からない…
var z = getRandomArbitary(-r, r);
var geom = new THREE.Geometry();
geom.vertices.push(new THREE.Vector3(x, y, z));
var mat = new THREE.PointsMaterial({
size: w,
map: texTrees[Math.floor(Math.random() * texTrees.length)],
fog: true,
alphaTest: 0.5, // コレを入れないと透過部分がおかしくなる
});
var tree = new THREE.Points(geom, mat);
scene.add(tree);
}
// 何故か Firefox は、Points以外を後から追加しないと正常動作しない
scene.add(plane);
scene.add(box);
コレだと描画される…。シーンに追加する順番で違ってくるのだろうか…。
Points の、y座標の意味も、相変わらず分からない。値を少しずつ変えて試していたら、サイズ / 3.5 を代入した時に位置が合うように見えたのだけど。どうしてそこで 3.5 なる数字になるのか…。
まあ、Points を使うと、座標が画面外に出た瞬間にパカッと消えてしまうので、どのみち使いどころが難しいような気も。ただ、three.js のサンプルは、パカッと出たり消えたりしてるようには見えないわけで。何故なんだろう…。
[ ツッコむ ]
2016/05/03(火) [n年前の日記]
#1 [prog] three.jsでSkybox
先日書いた、three.jsを使った一本道を延々走るソレを見ていて、なんだか背景が歪んでる気がしてきたり。背景は、正距円筒画像(equirectangular画像)を、巨大な球(THREE.SphereGeometry)に貼り付けて描画しているのだけど。もしかして何かやり方を間違ってるのかなと。
てなわけで、SkyboxだかCubemapだか、要は箱にテクスチャを貼りつけて背景とする方法と、球に正距円筒画像を貼り付けて背景とする方法を、それぞれ個別に書いてみて結果を確認してみようかなと。
ちなみに、Skyboxってのは、カメラを囲むように箱を作って、そこに背景テクスチャを貼りつける方法。
「箱の中から箱を見ても、箱にしか見えないのでは? それで背景になるの?」と思うかもしれないけど。90度の画角を持ったテクスチャを貼り付ければ、カメラの向きを変えても背景っぽく見えてくれるという。
対して、球に正距円筒画像を貼り付ける方法は、以下のような感じ。
てなわけで、SkyboxだかCubemapだか、要は箱にテクスチャを貼りつけて背景とする方法と、球に正距円筒画像を貼り付けて背景とする方法を、それぞれ個別に書いてみて結果を確認してみようかなと。
ちなみに、Skyboxってのは、カメラを囲むように箱を作って、そこに背景テクスチャを貼りつける方法。

対して、球に正距円筒画像を貼り付ける方法は、以下のような感じ。

◎ 結果。 :
_Skyboxタイプ。bg_test1.html (DEMO)
_球に正距円筒画像を貼り付けるタイプ。bg_test3.html (DEMO)
※ 表示後、マウスドラッグで向きを変えられます。
結果を眺めてみたけど…。あまり違いが分からないような…。
ということは、先日書いたソレも、別におかしなやり方をしていたわけではなさそうだなと。おそらく、背景に使ってるテクスチャの作り方、というか Vue 5 Easel で作った地形自体がマズかったんだろう…。
それはともかく。正距円筒画像のほうは、画像が荒れちゃってるなと。背景コンバータを使って、6方向の画像から1枚の正距円筒画像を作ってるわけだけど、変換処理をしてるから、どうしても画像が荒れてしまうのだろう…。
_球に正距円筒画像を貼り付けるタイプ。bg_test3.html (DEMO)
※ 表示後、マウスドラッグで向きを変えられます。
結果を眺めてみたけど…。あまり違いが分からないような…。
ということは、先日書いたソレも、別におかしなやり方をしていたわけではなさそうだなと。おそらく、背景に使ってるテクスチャの作り方、というか Vue 5 Easel で作った地形自体がマズかったんだろう…。
それはともかく。正距円筒画像のほうは、画像が荒れちゃってるなと。背景コンバータを使って、6方向の画像から1枚の正距円筒画像を作ってるわけだけど、変換処理をしてるから、どうしても画像が荒れてしまうのだろう…。
◎ Skyboxのやり方。 :
一応、ポイントとなる部分だけを抜き出してメモ。
THREE.ShaderLib[] てのがよく分からないけど、おそらく、頻繁に使うことになるシェーダーについては色々なタイプが定義してあって、ソレを流用すれば楽に記述できるようになってるんじゃないかなと。根拠のない勝手な推測だけど。
箱の各面に貼り付けるために、6枚の画像(6方向の画像)が必要になるけれど。ファイル名と向きは、以下のような配置になってるっぽい。
// テクスチャ読み込み
var r = "images/skybox1/";
var urls = [
r + "posx.jpg",
r + "negx.jpg",
r + "posy.jpg",
r + "negy.jpg",
r + "posz.jpg",
r + "negz.jpg",
];
var texCube = new THREE.CubeTextureLoader().load(urls);
texCube.format = THREE.RGBFormat;
texCube.mapping = THREE.CubeReflectionMapping;
// skybox用のマテリアルを生成
var cubeShader = THREE.ShaderLib["cube"];
var cubeMat = new THREE.ShaderMaterial({
fragmentShader: cubeShader.fragmentShader,
vertexShader: cubeShader.vertexShader,
uniforms: cubeShader.uniforms,
depthWrite: false,
side: THREE.BackSide,
});
cubeMat.uniforms["tCube"].value = texCube;
// Skybox用ジオメトリ生成
var d = 10000;
var cubeGeo = new THREE.BoxGeometry(d, d, d);
cubeMesh = new THREE.Mesh(cubeGeo, cubeMat);
scene.add(cubeMesh);
箱用のテクスチャを読み込む際は、THREE.CubeTextureLoader() を使うらしい。THREE.ShaderLib[] てのがよく分からないけど、おそらく、頻繁に使うことになるシェーダーについては色々なタイプが定義してあって、ソレを流用すれば楽に記述できるようになってるんじゃないかなと。根拠のない勝手な推測だけど。
箱の各面に貼り付けるために、6枚の画像(6方向の画像)が必要になるけれど。ファイル名と向きは、以下のような配置になってるっぽい。
┌──┐
│posy│
│ │
┌──┼──┼──┬──┐
│negx│posz│posx│negz│
│ │ │ │ │
└──┼──┼──┴──┘
│negy│
│ │
└──┘
このあたりは、
_Three.js : WebGL Cube テクスチャパノラマ背景の画像配置が解る表示
の実演が分かりやすいかもしれず。
◎ 球に貼り付けるやり方。 :
// テクスチャ読み込み
var texEqu = new THREE.TextureLoader().load("images/bg.jpg");
texEqu.anisotropy = renderer.getMaxAnisotropy();
// texEqu.mapping = THREE.EquirectangularReflectionMapping;
texEqu.mapping = THREE.UVMapping;
// 背景用ジオメトリ生成
var d = 6000;
var geo = new THREE.SphereGeometry(d, 32, 32);
geo.scale(-1, 1, 1); // コレを指定しないと背景が左右反転してしまう
var mat = new THREE.MeshBasicMaterial({
map: texEqu,
fog: false,
});
bgMesh = new THREE.Mesh(geo, mat);
scene.add(bgMesh);
[ ツッコむ ]
#2 [prog][cg_tools] 360度パノラマ画像を作成する際に便利なツールについてメモ
three.jsの背景画像を作成する際に使わせてもらった便利なツールについてメモ。
◎ 背景コンバータ :
◎ THETATools :
_aitch-two/THETATools: Paint.net Plugins for RICOH THETA
Paint.NET用のプラグイン。正距円筒画像(equirectangular画像)に対して様々な変換処理ができる。
360度のパノラマ画像を一発で撮影できる、 _RICOH THETA というデジカメの画像を処理するために作られたらしいけど、件のデジカメは正距円筒画像を出力するらしいので、件のデジカメの専用ツールというわけではない。
Paint.NET用のプラグイン。正距円筒画像(equirectangular画像)に対して様々な変換処理ができる。
360度のパノラマ画像を一発で撮影できる、 _RICOH THETA というデジカメの画像を処理するために作られたらしいけど、件のデジカメは正距円筒画像を出力するらしいので、件のデジカメの専用ツールというわけではない。
◎ Panorama To Cubemap Converter :
_PanoramaToCubemapConverter - ge56@web
正距円筒画像(equirectangular画像)から、6方向の画像(Skybox、Cubemap用画像)を生成できるツール。
正距円筒画像(equirectangular画像)から、6方向の画像(Skybox、Cubemap用画像)を生成できるツール。
◎ Cube2DM :
[ ツッコむ ]
2016/05/04(水) [n年前の日記]
#1 [dxruby] DXRubyでグリッド配置したポリゴンをスクロールさせるテスト
先日書いた three.js で一本道を延々走るソレは、道路の一片毎に矩形の座標群を持って処理していたのだけど。全体では座標が重複してるのでなんだかアレだなと思っていたり。ここはグリッド状に座標を持って処理したいよなと。
てなわけで、DXRubyでそのあたりを実験。
_gridscrolltest.rb
_tex.png (使用画像)
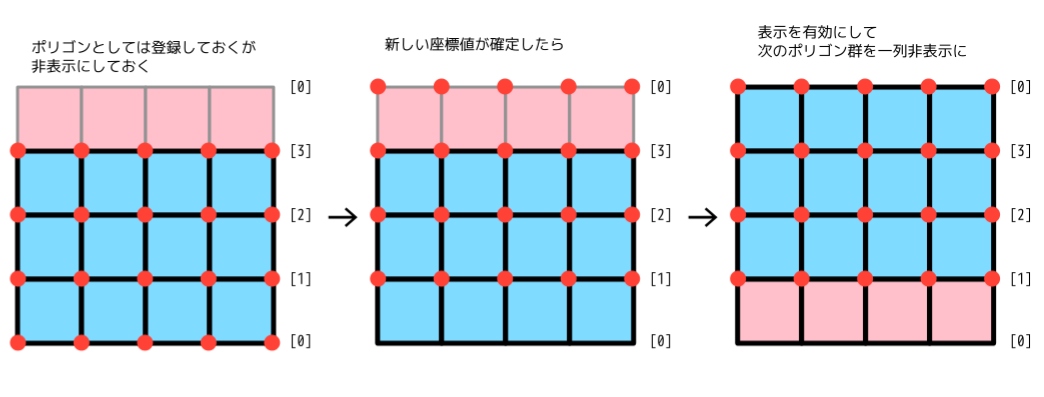
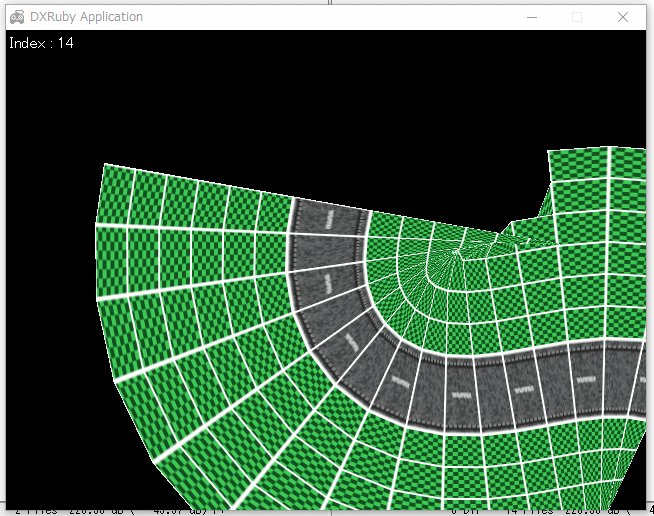
自分は頭が悪いので、仕組みを図で残してみたり。 これなら、初期化時に用意した座標群やポリゴン群の個数を増減させることなく、座標値と、一部のポリゴンの表示・非表示を変更するだけで、どんどん前に進んでるように見せられるはずだよなと。
ただ、カーブになると、内側のポリゴンが重なってしまって見苦しいわけで。このあたりを解決しないと…。
てなわけで、DXRubyでそのあたりを実験。
_gridscrolltest.rb
_tex.png (使用画像)
自分は頭が悪いので、仕組みを図で残してみたり。 これなら、初期化時に用意した座標群やポリゴン群の個数を増減させることなく、座標値と、一部のポリゴンの表示・非表示を変更するだけで、どんどん前に進んでるように見せられるはずだよなと。
ただ、カーブになると、内側のポリゴンが重なってしまって見苦しいわけで。このあたりを解決しないと…。
[ ツッコむ ]
#2 [prog][pc] 一本道を延々と走るソレのソフト名が分かった
「TURBO FreeWay」だった。ベクターで以前見かけた記憶だけはあったのだけど…。
_PC98のフリーソフト「ターボフリーウェイ」をやってみた - ニコニコ動画:GINZA
_TURBO FreeWayの詳細情報 : Vector ソフトを探す!
_フリーウェイの詳細情報 : Vector ソフトを探す!
_FreeWay For Winの詳細情報 : Vector ソフトを探す!
_TURBO FreeWay
_TFWAY - 20年前の3Dドライブシミュレータ(NEC PC98 用ソフトを Windows 上で動かす方法): 野外録音「夏の缶詰」環境音.mp3と猫のブログ
今なら…。もしかすると、ブラウザ + JavaScript で、ある程度再現できそうな。
_PC98のフリーソフト「ターボフリーウェイ」をやってみた - ニコニコ動画:GINZA
_TURBO FreeWayの詳細情報 : Vector ソフトを探す!
_フリーウェイの詳細情報 : Vector ソフトを探す!
_FreeWay For Winの詳細情報 : Vector ソフトを探す!
_TURBO FreeWay
_TFWAY - 20年前の3Dドライブシミュレータ(NEC PC98 用ソフトを Windows 上で動かす方法): 野外録音「夏の缶詰」環境音.mp3と猫のブログ
今なら…。もしかすると、ブラウザ + JavaScript で、ある程度再現できそうな。
[ ツッコむ ]
#3 [emacs][ruby] NTEmacsからrbeautifyを呼び出すことはできないのだろうか
自分は普段、Rubyスクリプトを書く時に NTEmacs (Windows上で動くemacs)を使っているのだけど。Rubyで書かれたソースを整形してくれる、
_ruby-beautify
を、NTEmacs上から呼び出して使えたらな、と思ったわけで。
ググってみたら、なんだかそれっぽい関数を公開してる方が。
_emacs/ruby.el at master - freels/emacs
NTEmacs の ~/.emacs に書いて試してみたけど…。よく分からないエラーが出てしまう。Rubyのバージョンは、ruby 2.2.4p230。
DOS窓上で、ruby-beautify hoge.rb とか rbeautify hoge.rb と打った場合は、それっぽい結果が出力されるのだけど…。ん? それもそれで、おかしいな。どうしてUTF8で書いたソースがSJISで出力されてるんだろう…。
ググってみたら、なんだかそれっぽい関数を公開してる方が。
_emacs/ruby.el at master - freels/emacs
NTEmacs の ~/.emacs に書いて試してみたけど…。よく分からないエラーが出てしまう。Rubyのバージョンは、ruby 2.2.4p230。
C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/lib/ruby-beautify.rb:152:in `indented_line': invalid byte sequence in UTF-8 (ArgumentError)
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/lib/ruby-beautify.rb:38:in `block in pretty_string'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/lib/ruby-beautify.rb:27:in `each'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/lib/ruby-beautify.rb:27:in `pretty_string'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/bin/rbeautify:24:in `print_or_die'
from C:/Ruby/Ruby22/lib/ruby/gems/2.2.0/gems/ruby-beautify-0.97.4/bin/rbeautify:34:in `<top (required)>'
from c:/Ruby/Ruby22/bin/rbeautify:23:in `load'
from c:/Ruby/Ruby22/bin/rbeautify:23:in `<main>'
エラーメッセージでググってみたけど、文字コードが関係してることぐらいしか分からん…。DOS窓上で、ruby-beautify hoge.rb とか rbeautify hoge.rb と打った場合は、それっぽい結果が出力されるのだけど…。ん? それもそれで、おかしいな。どうしてUTF8で書いたソースがSJISで出力されてるんだろう…。
[ ツッコむ ]
#4 [pc][windows] Firefoxを64bit版にしてみた
Firefox 46.0.1 の更新情報を探してるうちに、公式に Windows用の64bit版が公開されてるという情報を目にして、なんとなく試してみたくなったり。
公式サイトからDLしたファイルは、Firefox Setup 46.0.1.exe。…32bit版と同じファイル名なのだけど、いいのだろうか。
インストール先は、C:\Program Files\Mozilla Firefox\ だった。32bit版は C:\Program Files (x86)\Mozilla Firefox\ だったので、たしかに64bit版アプリ用のフォルダにインストールされた模様。
64bit版を使ってるかどうかは、タスクマネージャ上でも確認できるし、ヘルプ → トラブルシューティング情報でも確認できる。wow64 なら 32bit。Win64 なら64bit版。
少し使ってみたけど、違いは感じられなかった。不具合も起きてなければ、軽快になった感じもしない…。
と思ったけど、プラグインがごっそり無くなってた。32bit版しか無いプラグインは動かないのだな…。
64bit版をアンインストールして、32bit版を上書きで再インストールした。各プラグインに対応するまでは、32bit版を使うしかナサゲ。と言っても、古いプラグインは切り捨てていく方針かもしれないからアレだけど。
公式サイトからDLしたファイルは、Firefox Setup 46.0.1.exe。…32bit版と同じファイル名なのだけど、いいのだろうか。
インストール先は、C:\Program Files\Mozilla Firefox\ だった。32bit版は C:\Program Files (x86)\Mozilla Firefox\ だったので、たしかに64bit版アプリ用のフォルダにインストールされた模様。
64bit版を使ってるかどうかは、タスクマネージャ上でも確認できるし、ヘルプ → トラブルシューティング情報でも確認できる。wow64 なら 32bit。Win64 なら64bit版。
少し使ってみたけど、違いは感じられなかった。不具合も起きてなければ、軽快になった感じもしない…。
と思ったけど、プラグインがごっそり無くなってた。32bit版しか無いプラグインは動かないのだな…。
64bit版をアンインストールして、32bit版を上書きで再インストールした。各プラグインに対応するまでは、32bit版を使うしかナサゲ。と言っても、古いプラグインは切り捨てていく方針かもしれないからアレだけど。
[ ツッコむ ]
2016/05/05(木) [n年前の日記]
#1 [ruby] RubyのVectorについて調べてたり
Ruby上でベクトルの外積を求めようと調べてたら、どうも Ruby 2.2 から、Vector というか Matrix が強化されていたようで。標準で入ってることだし、そちらを使ったほうがいいのかな…。と思ったけど、古い版の Ruby で動かすことも考えると、使わないほうがいいのかな…。
Ruby 2.2 が出るまでは、皆、何を使ってたんだろう。この手のソレって、えてしてライブラリだかモジュールだかを誰かしらが作ってるよな…。しかしググってみても定番と言えるソレが見つからず。NArray とか NMatrix とかあるらしいけど、Windows環境で使えるのかどうか…。競合するという話もあるようだし…。
ググってるうちに、この日記の過去記事が出てきた。 _2014/06/10 にインストールしてたらしい。すっかり忘れてた。もうダメだ自分。それはともかく、NArray は Windows環境でも使えるのだな…。
Ruby 2.2 が出るまでは、皆、何を使ってたんだろう。この手のソレって、えてしてライブラリだかモジュールだかを誰かしらが作ってるよな…。しかしググってみても定番と言えるソレが見つからず。NArray とか NMatrix とかあるらしいけど、Windows環境で使えるのかどうか…。競合するという話もあるようだし…。
ググってるうちに、この日記の過去記事が出てきた。 _2014/06/10 にインストールしてたらしい。すっかり忘れてた。もうダメだ自分。それはともかく、NArray は Windows環境でも使えるのだな…。
[ ツッコむ ]
2016/05/06(金) [n年前の日記]
#1 [blender] blenderにも切り絵アニメツールがあったのか
アドオンの形で、切り絵アニメを作れるソレが用意されていたらしい。
_ndee85/coa_tools: COA Tools is a 2D Animation Suite for blender. It offsers a 2D cutout animation workflow similar to programs like spine or spriter.
_coa tools - YouTube
_Cutout animation test using Blender - YouTube
ググってみたけど、使い方について日本語で解説してる記事は皆無だった。
まあ、OpenToonz が公開された今となっては…。OpenToonz の plasticツールのほうが、まだ分かりやすいかもと思えてきたりもして。
_OpenToonz tutorial: make a simple animation with the plastic tool (bones) - YouTube
_OpenToonz - Plastic Tool! (Part 7) - YouTube
_ndee85/coa_tools: COA Tools is a 2D Animation Suite for blender. It offsers a 2D cutout animation workflow similar to programs like spine or spriter.
_coa tools - YouTube
_Cutout animation test using Blender - YouTube
ググってみたけど、使い方について日本語で解説してる記事は皆無だった。
まあ、OpenToonz が公開された今となっては…。OpenToonz の plasticツールのほうが、まだ分かりやすいかもと思えてきたりもして。
_OpenToonz tutorial: make a simple animation with the plastic tool (bones) - YouTube
_OpenToonz - Plastic Tool! (Part 7) - YouTube
[ ツッコむ ]
#2 [anime] 甲鉄城のカバネリ、4話を視聴
「契約」のシーンが、良かった…。血生臭さ、変態っぽさに加え、まるで姫に忠誠を誓う騎士のような高貴さまで同居する、なんとも幻想的なシーン、だったような気がしたり。しかも光の使い方がグー。展開に合わせて逆光で入ってくるという…。あのカット、もし光が無かったら、パッと見の印象がもっと違ったはず。上手いわ…。
なんとなくだけど、カリ城の「お水…」のシーンを思い出したり。アレもやってることは、おじさん(お兄さん)が幼女から水を貰ってるだけ、なんだけど。それだけで、おじさんは少女のために命を懸けて頑張っちゃうという。
つまるところ、腹がめちゃくちゃ減った時に女性から餌を恵んでもらうと、男って生き物はまるで犬のように忠誠を誓うのです。アニメにおいても、餌付けは強いのです。違うか。そういう話じゃないよな。
そういえば、アップのカットが妙に艶っぽくて、どうやって作ってるんだろうと不思議に思っていたけれど。以下の記事を読んで謎が解けました。
_【進化するアニメ】アニメキャラもついにお化粧する時代が来た! 手書きで1枚1枚アイシャドーやチーク施し…『甲鉄城のカバネリ』(1/3ページ) - 産経ニュース
いやはや、大変なことをやってるな…。恐ろしい…。
なるほど、WIT STUDIO は TVPaintを使ってたのですな。たしかサンジゲンも使ってるんだっけ…。
_【ACTF2016】『ブブキ・ブランキ』でも使用! サンジゲンが導入したデジタル作画ソフト「TVPaint」とは? - ライブドアニュース
なんとなくだけど、カリ城の「お水…」のシーンを思い出したり。アレもやってることは、おじさん(お兄さん)が幼女から水を貰ってるだけ、なんだけど。それだけで、おじさんは少女のために命を懸けて頑張っちゃうという。
つまるところ、腹がめちゃくちゃ減った時に女性から餌を恵んでもらうと、男って生き物はまるで犬のように忠誠を誓うのです。アニメにおいても、餌付けは強いのです。違うか。そういう話じゃないよな。
そういえば、アップのカットが妙に艶っぽくて、どうやって作ってるんだろうと不思議に思っていたけれど。以下の記事を読んで謎が解けました。
_【進化するアニメ】アニメキャラもついにお化粧する時代が来た! 手書きで1枚1枚アイシャドーやチーク施し…『甲鉄城のカバネリ』(1/3ページ) - 産経ニュース
いやはや、大変なことをやってるな…。恐ろしい…。
なるほど、WIT STUDIO は TVPaintを使ってたのですな。たしかサンジゲンも使ってるんだっけ…。
_【ACTF2016】『ブブキ・ブランキ』でも使用! サンジゲンが導入したデジタル作画ソフト「TVPaint」とは? - ライブドアニュース
[ ツッコむ ]
2016/05/07(土) [n年前の日記]
#1 [ruby] Rubyのirbが時々固まる問題
Windows7 x64 (or Windows10 x64) + Ruby ruby 2.2.4 p230 mingw32版で、irb や pry を使うと、固まるというかフリーズする件。readline がダメダメだからそうなるのだ、てな話を今頃知った。
_Windows7 64bitにおけるirbを速くする。 - DUMMY remonbonbon's weblog
_irbの入力が遅いときはreadlineをオフにしてみては? - Survive in Net.
_Windows7 64bitでirb.batが異常に重い時 - komorebikoboshiのブログ
_RailsInstaller付属のRubyのirbが妙に重い件
_Ruby 1.9以降のirbでBackspaceで表示が崩れる - 色々日記(ざ・めも)
readline を使わないようにすることもできるらしい。
このあたり、どうにかならんものか。あちらを立てれば、こちらが立たず。
_Windows7 64bitにおけるirbを速くする。 - DUMMY remonbonbon's weblog
_irbの入力が遅いときはreadlineをオフにしてみては? - Survive in Net.
_Windows7 64bitでirb.batが異常に重い時 - komorebikoboshiのブログ
_RailsInstaller付属のRubyのirbが妙に重い件
_Ruby 1.9以降のirbでBackspaceで表示が崩れる - 色々日記(ざ・めも)
readline を使わないようにすることもできるらしい。
- irb --noreadline で起動する。
- もしくは、~/.irbrc に IRB.conf[:USE_READLINE] = false を追加。
このあたり、どうにかならんものか。あちらを立てれば、こちらが立たず。
◎ readline.dllをインストールしてみたらどうなるだろう。 :
「irbを使う時は readline.dll をインストールせよ」みたいな話を見かけた。Ruby 1.9時代の話だから、現状でも有効な話なのか分からんけど。
_readlineモジュール - 追加ライブラリ - Rubyインストール
_WindowsにRuby1.9.1をインストールする − @IT
試しに、 _Index of /win32 から、readline-4.3-2-mingw32.zip をDLして解凍、binフォルダ内の readline.dll を、Rubyインストールフォルダ\bin にコピーしてみた。
む。もしかして、コレだと固まらない? 単に気のせい?
と思ったけど、pry は固まるな…。さらに、日本語入力もおかしく…。いや、これは readline.dll を入れなくても最初からおかしいみたい。
pry も readline を使っているのだろうと想像してるけど、実際はどうなんだろう。
_readlineモジュール - 追加ライブラリ - Rubyインストール
_WindowsにRuby1.9.1をインストールする − @IT
試しに、 _Index of /win32 から、readline-4.3-2-mingw32.zip をDLして解凍、binフォルダ内の readline.dll を、Rubyインストールフォルダ\bin にコピーしてみた。
む。もしかして、コレだと固まらない? 単に気のせい?
と思ったけど、pry は固まるな…。さらに、日本語入力もおかしく…。いや、これは readline.dll を入れなくても最初からおかしいみたい。
pry も readline を使っているのだろうと想像してるけど、実際はどうなんだろう。
◎ rb-readlineなるライブラリがあるらしい。 :
readline.dll はC言語で書かれてるらしいけど、それをRubyだけで書き直した rb-readline なるライブラリだかモジュールだかがあるようで。Rubyで書かれてるから処理は遅いだろうけど、Rubyさえ動く環境なら readline が動くはず、てなあたりがメリットなのかなと。
_Big Sky :: rb-readlineを試験するスクリプト書いた。
gem install rb-readline でインストールしてみた。readline.rb というファイルがインストールされるので、おそらくコレが呼び出されるのではないか…。たぶん。
使ってみたら、irb が固まりにくくなった、ような気がしたけど気のせいかもしれない。本当に使われてるのかちょっと自信が無い。キー入力した時の反応が遅くなった感じがするので、おそらく使われてそうな気もするのだけど。
ただ、日本語を入力すると恐ろしいことになる…。
rb-readline の作者さんは「多言語対応なんか知るかボケ」ってスタイルらしいので、rb-readline を導入したら、その後は英数字オンリーで使わないといかんらしいなと。
_Big Sky :: rb-readlineを試験するスクリプト書いた。
gem install rb-readline でインストールしてみた。readline.rb というファイルがインストールされるので、おそらくコレが呼び出されるのではないか…。たぶん。
使ってみたら、irb が固まりにくくなった、ような気がしたけど気のせいかもしれない。本当に使われてるのかちょっと自信が無い。キー入力した時の反応が遅くなった感じがするので、おそらく使われてそうな気もするのだけど。
ただ、日本語を入力すると恐ろしいことになる…。
rb-readline の作者さんは「多言語対応なんか知るかボケ」ってスタイルらしいので、rb-readline を導入したら、その後は英数字オンリーで使わないといかんらしいなと。
◎ Linux上で試してみた。 :
VMware Player + Ubuntu Linux 上で irb を動かしてみた。
固まることもないし、補完も利くし、日本語入力もOK。…チッ。Rubyはこれだから。なんちてぽっくん。
やはりRubyは、基本的には*NIX文化圏の道具なんだなと再認識。もっとも、GIMP や Inkscape もそうだけど、*NIX文化圏のアレコレをWindows上でそこそこ動くようにしてくれているだけでも、かなり御の字なのですが。
そういえば、Windows10上でbashが動くという話があったっけ。その場合、irb というか readline は、どんな結果になるのだろう。
固まることもないし、補完も利くし、日本語入力もOK。…チッ。Rubyはこれだから。なんちてぽっくん。
やはりRubyは、基本的には*NIX文化圏の道具なんだなと再認識。もっとも、GIMP や Inkscape もそうだけど、*NIX文化圏のアレコレをWindows上でそこそこ動くようにしてくれているだけでも、かなり御の字なのですが。
そういえば、Windows10上でbashが動くという話があったっけ。その場合、irb というか readline は、どんな結果になるのだろう。
*1: 履歴は、数文字打ってから上キーを押すと出てくるようではある。
[ ツッコむ ]
#2 [movie] 「GODZILLA」を視聴
随分前にTV放送されたけどHDDレコーダに録画したまま見ていなかった、ハリウッド版ゴジラを視聴。単なる巨大トカゲと叩かれてしまった版では無くて、若干正義の味方っぽくて評判が良かった版。放送されたのは…。HDDレコーダのソレを見たら、2015/09/25(金)、となってた。
凄いな…。コレは面白い。たしかにこれなら日本の観客にもゴジラと思ってもらえそう。TV放送された版はかなりカットされてると聞いてたけど、それでも面白かった。
着ぐるみっぽい動きが気になったけど、わざわざCGで再現したのだろうか…。それでいて、着ぐるみでは無理なデザイン・映像になってた気もしたり。ググってみたら、モーションキャプチャを使って、ソレを元に動きをつけてたという話もあって感心したり。こだわって作ってたんだな…。しかも、アナログとデジタルの両方の強みを活かしてる、とも言えそうな。 *1
「やっぱりマグロ食ってるようなのはダメだな」とか言ってるようではダメだなと。あの当時、「CGだからダメなんだ」と皆が言ってたもんな…。違うんだよな…。それぞれの強みがどこにあるか把握して、どこでどう使うか、なのだろうなと。
凄いな…。コレは面白い。たしかにこれなら日本の観客にもゴジラと思ってもらえそう。TV放送された版はかなりカットされてると聞いてたけど、それでも面白かった。
着ぐるみっぽい動きが気になったけど、わざわざCGで再現したのだろうか…。それでいて、着ぐるみでは無理なデザイン・映像になってた気もしたり。ググってみたら、モーションキャプチャを使って、ソレを元に動きをつけてたという話もあって感心したり。こだわって作ってたんだな…。しかも、アナログとデジタルの両方の強みを活かしてる、とも言えそうな。 *1
「やっぱりマグロ食ってるようなのはダメだな」とか言ってるようではダメだなと。あの当時、「CGだからダメなんだ」と皆が言ってたもんな…。違うんだよな…。それぞれの強みがどこにあるか把握して、どこでどう使うか、なのだろうなと。
*1: と言ってもモーションキャプチャを使うこと自体は当たり前だろうけど、それをCGゴジラで使った、という点がグーというか。
[ ツッコむ ]
#3 [anime][neta] 「リペア」と「メンテナンス」
「甲鉄城のカバネリ」を見てて「リペア」という言葉が使われている点が気になったのですよ。正確には、「リペア」という言葉が台詞の中に入ってるのに、見ている自分がそのことを全く気にしてない、という点が気になったというか。
昔、「精霊の守り人」というアニメの中で、「メンテナンス」という言葉が台詞の中に入ったことがあったわけで。「精霊の守り人」の世界は、見た目は昔の日本風なのだけど、主人公のバルサは異国人なので、異国の言葉=カタカナ言葉をうっかり使ってしまう時があるのだ、という設定で。
自分はそのシーンを見て、「なるほど、コレは考えたなあ」「異国人らしさを付加する技として、コレはアリなんじゃないか」と感心したのだけど。どうも一般の視聴者は違う印象を持ったようで。「和風世界なのに、どうしてカタカナ言葉が出てくるんだ」「この脚本はおかしい」と、当時散々叩かれてしまった印象が。要するに、 _八兵衛の「ご隠居、ファイト!」 と同じミスと思われてしまったわけですよ。ミスじゃなくて、意図してやってることなのに…。主人公が「ああ、済まない。あたしゃ外国人なもんで」とまで説明してるのに…。
さて。「甲鉄城のカバネリ」も、見た目は昔の日本風の異世界。なのにどうして「リペア」という言葉・台詞が気にならなかったのだろうと。これはおそらく、何かテクニックを使っているに違いない…。そのテクニックとは、何だろう?
もしかして。ひょっとすると。その台詞を発してるのが金髪キャラっぽいから、なのかなと。欧州人っぽい見た目のキャラが言ってるのだから、見ている人は誰も気にしないという。そして、そういうキャラがウロウロしている状況だから、当然周囲の人間も影響を受けてカタカナ言葉を使っていても別におかしくないやろと視聴者は無意識に考えるはずで。 *1
つまり、たった一人、髪の毛が黒くないキャラを混ぜといて時々発言させるだけで、作品中のカタカナ言葉が不自然ではなくなるという。さらに、「こんなキャラが居るってことは、この世界には『異国』もあるんだろう」「外国ではどういう状況になっとるんや」と視聴者の想像力を刺激する効果も多少期待できる。もし、そういう効果を予想してそのキャラを配置したのだとしたらスタッフさんは頭いいなあ、キャラ配置の点でもテクニックってあるんだろうな、と思った次第です。
こういうソレって、上手くいってない時は視聴者が気づくけど、上手くいってる時は視聴者が技を使われていることに全然気づかないという実例っぽいな、とも。映像作品において、特に引っ掛かるところもなくボケーッと見ることができているってことは、それだけでもプロの細かい技が駆使されている・何かしらの工夫がそこにある、ってことだろうと改めて思ったりもしたのでした。
や、「メンテナンス」も自分は好きなんですけどね。アレは、あえて引っ掛かりを入れといて視聴者に何かを伝える手管なわけで。「和風世界なのだからカタカナ言葉は厳禁」とか思考停止するより、「ここはあえて」と使う姿勢ってのも、なんだか好きで。考えながら作ってないとそういうのって含めることができないはずだし。
てなことを、「カバネリ」や、今現在NHKで再放送されてる「精霊の守り人」などを視聴している際にふと思ったのでメモ。只の思考メモです。
昔、「精霊の守り人」というアニメの中で、「メンテナンス」という言葉が台詞の中に入ったことがあったわけで。「精霊の守り人」の世界は、見た目は昔の日本風なのだけど、主人公のバルサは異国人なので、異国の言葉=カタカナ言葉をうっかり使ってしまう時があるのだ、という設定で。
自分はそのシーンを見て、「なるほど、コレは考えたなあ」「異国人らしさを付加する技として、コレはアリなんじゃないか」と感心したのだけど。どうも一般の視聴者は違う印象を持ったようで。「和風世界なのに、どうしてカタカナ言葉が出てくるんだ」「この脚本はおかしい」と、当時散々叩かれてしまった印象が。要するに、 _八兵衛の「ご隠居、ファイト!」 と同じミスと思われてしまったわけですよ。ミスじゃなくて、意図してやってることなのに…。主人公が「ああ、済まない。あたしゃ外国人なもんで」とまで説明してるのに…。
さて。「甲鉄城のカバネリ」も、見た目は昔の日本風の異世界。なのにどうして「リペア」という言葉・台詞が気にならなかったのだろうと。これはおそらく、何かテクニックを使っているに違いない…。そのテクニックとは、何だろう?
もしかして。ひょっとすると。その台詞を発してるのが金髪キャラっぽいから、なのかなと。欧州人っぽい見た目のキャラが言ってるのだから、見ている人は誰も気にしないという。そして、そういうキャラがウロウロしている状況だから、当然周囲の人間も影響を受けてカタカナ言葉を使っていても別におかしくないやろと視聴者は無意識に考えるはずで。 *1
つまり、たった一人、髪の毛が黒くないキャラを混ぜといて時々発言させるだけで、作品中のカタカナ言葉が不自然ではなくなるという。さらに、「こんなキャラが居るってことは、この世界には『異国』もあるんだろう」「外国ではどういう状況になっとるんや」と視聴者の想像力を刺激する効果も多少期待できる。もし、そういう効果を予想してそのキャラを配置したのだとしたらスタッフさんは頭いいなあ、キャラ配置の点でもテクニックってあるんだろうな、と思った次第です。
こういうソレって、上手くいってない時は視聴者が気づくけど、上手くいってる時は視聴者が技を使われていることに全然気づかないという実例っぽいな、とも。映像作品において、特に引っ掛かるところもなくボケーッと見ることができているってことは、それだけでもプロの細かい技が駆使されている・何かしらの工夫がそこにある、ってことだろうと改めて思ったりもしたのでした。
や、「メンテナンス」も自分は好きなんですけどね。アレは、あえて引っ掛かりを入れといて視聴者に何かを伝える手管なわけで。「和風世界なのだからカタカナ言葉は厳禁」とか思考停止するより、「ここはあえて」と使う姿勢ってのも、なんだか好きで。考えながら作ってないとそういうのって含めることができないはずだし。
てなことを、「カバネリ」や、今現在NHKで再放送されてる「精霊の守り人」などを視聴している際にふと思ったのでメモ。只の思考メモです。
*1: 他にも、和風スチームパンクで機械がガシャガシャ動いてる世界だから、「機械が出てくる世界ならカタカナ言葉を使うのもフツー」と思いやすい、という点もあるのだろうけど。
[ ツッコむ ]
2016/05/08(日) [n年前の日記]
#1 [dxruby] DXRubyで一本道の道路を生成するソレについて実験中
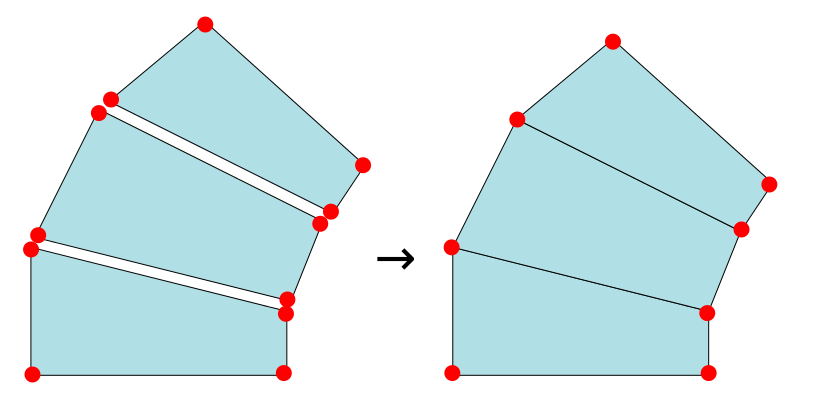
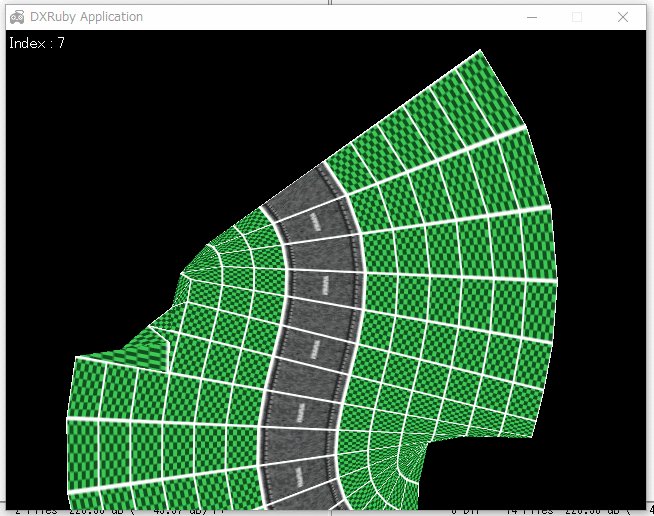
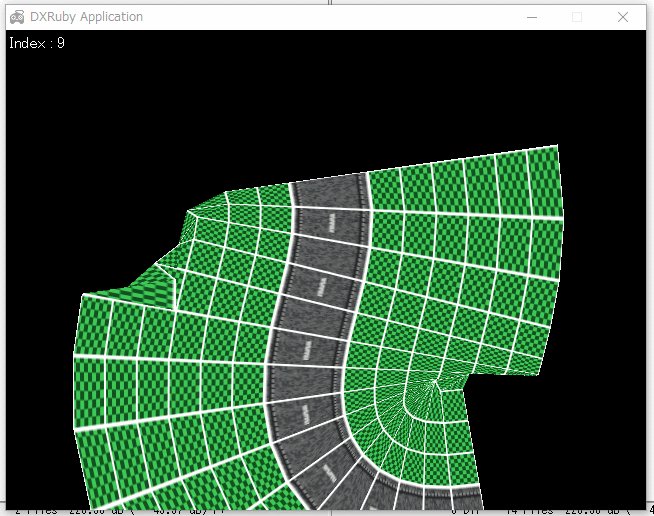
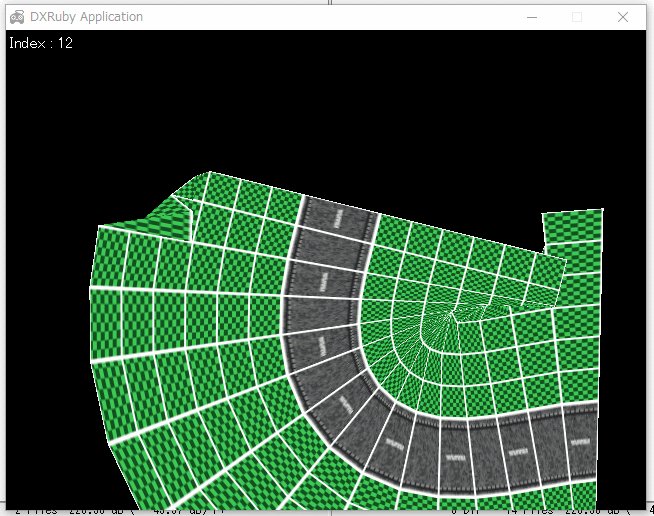
ポリゴンの頂点位置がおかしくなったと思われる時に、新規の頂点位置を一つ前の列の位置に補正する処理を入れてみた。
頂点位置がおかしいかどうかは、ポリゴンの法線ベクトルを外積を使って求めればなんとかなるかな、と。
結果としては、こんな感じに。
_gridscrolltest2.rb
_tex.png
どうも考えが甘かったようで。一つ前の列と同じ位置に変更するだけではダメだなと…。違う方法を考えないといかん気がする。
頂点位置がおかしいかどうかは、ポリゴンの法線ベクトルを外積を使って求めればなんとかなるかな、と。

結果としては、こんな感じに。
_gridscrolltest2.rb
_tex.png
どうも考えが甘かったようで。一つ前の列と同じ位置に変更するだけではダメだなと…。違う方法を考えないといかん気がする。
◎ 線分が交差するか判別する処理をテスト。 :
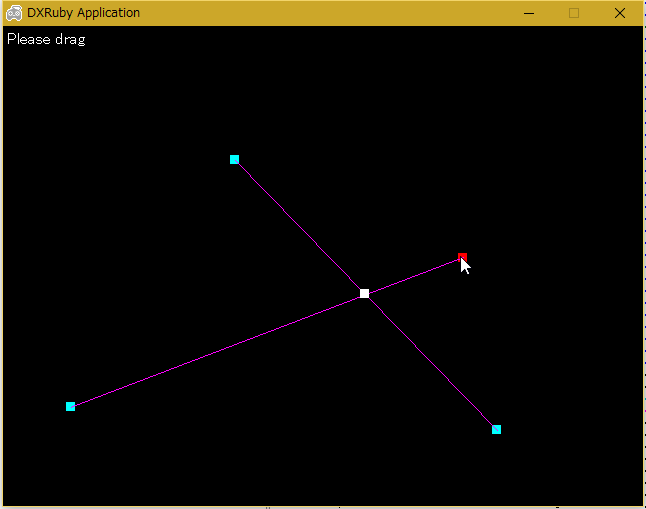
違う方法を試すにしても、線分が交差しているか、交点はどこにあるかを求める処理が必要になるなと思ったので別途スクリプトを書いてテスト。
_crossing_check_demo.rb
線分の始点や終点をマウスでドラッグすると、交差してるかどうかで色が変わって、かつ、交点の位置が表示される。処理としては上手くいってるっぽい。
以下を参考にしました。ありがたや。
_線分交差判定 - Qiita
_4点からなる交点の求め方 画像処理ソリューション
_もっと簡単に−線分交差判定−
_crossing_check_demo.rb
線分の始点や終点をマウスでドラッグすると、交差してるかどうかで色が変わって、かつ、交点の位置が表示される。処理としては上手くいってるっぽい。
以下を参考にしました。ありがたや。
_線分交差判定 - Qiita
_4点からなる交点の求め方 画像処理ソリューション
_もっと簡単に−線分交差判定−
[ ツッコむ ]
2016/05/09(月) [n年前の日記]
#1 [linux] USBメモリに KNOPPIX 7.6.1 DVD版をインストール
たまたまPCデスクの上を少し片付けていたら、8GBのUSBメモリが目に入って。KNOPPIX 7.0.2 DVD 日本語版(産総研版)をインストールしてあったUSBメモリなのだけど。
せっかくだから、コイツに最新の KNOPPIX 7.6.1 DVD (公式版)をインストールしてみようかなと。
DVD の iso をDLして、VMware Player で起動。USBメモリを接続して、KNOPPIX のデスクトップ上の Install KNOPPIX to flash disk を実行。USBメモリに必要なファイルがコピーされて、USBブート可能なUSBメモリになってくれた。ちなみに、USBメモリに入ってた中身は全部消えるので注意。
昔は、産総研版が KNOPPIX の日本語化をしてくれていたけど、今は産総研版が無くなったので、公式版を日本語化してやらないといけない。そのあたりは、以下の記事が参考になった。
_KNOPPIX 7.6.0 DVD 試してみました - palm84.hatenablog.com
_KNOPPIX LiveDVD の日本語環境起動 (ver. 7.6.1 DVD) - palm84.hatenablog.com
_Linux活用レシピ KNOPPIXの活用 KNOPPIX7.0.5の日本語化
起動時に knoppix lang=ja xkeyboard=jp もしくは knoppix64 lang=ja xkeyboard=jp と打ち込めば日本語化表示されるらしい。…自分、うっかり、lang=ja を lang=jp と打ち込んで、日本語化されないなおかしいなと悩んでしまった。トホホ。
とりあえず、USBメモリ内の boot/syslinux/syslinux.cfg を書き換えて、特に入力しなくても日本語化状態で起動するようにした。APPEND行に以下の修正や追加。
せっかくだから、コイツに最新の KNOPPIX 7.6.1 DVD (公式版)をインストールしてみようかなと。
DVD の iso をDLして、VMware Player で起動。USBメモリを接続して、KNOPPIX のデスクトップ上の Install KNOPPIX to flash disk を実行。USBメモリに必要なファイルがコピーされて、USBブート可能なUSBメモリになってくれた。ちなみに、USBメモリに入ってた中身は全部消えるので注意。
昔は、産総研版が KNOPPIX の日本語化をしてくれていたけど、今は産総研版が無くなったので、公式版を日本語化してやらないといけない。そのあたりは、以下の記事が参考になった。
_KNOPPIX 7.6.0 DVD 試してみました - palm84.hatenablog.com
_KNOPPIX LiveDVD の日本語環境起動 (ver. 7.6.1 DVD) - palm84.hatenablog.com
_Linux活用レシピ KNOPPIXの活用 KNOPPIX7.0.5の日本語化
起動時に knoppix lang=ja xkeyboard=jp もしくは knoppix64 lang=ja xkeyboard=jp と打ち込めば日本語化表示されるらしい。…自分、うっかり、lang=ja を lang=jp と打ち込んで、日本語化されないなおかしいなと悩んでしまった。トホホ。
とりあえず、USBメモリ内の boot/syslinux/syslinux.cfg を書き換えて、特に入力しなくても日本語化状態で起動するようにした。APPEND行に以下の修正や追加。
- lang=en を lang=ja に。
- xkeyboard=jp を追加。
- tz=Asia/Tokyo を追加。
◎ VMware Player上でUSBメモリからOSを起動。 :
VMware Player は、そのままだとUSBメモリからOS起動ができない、ということらしいので、
_Plop Boot Manager 5.0.15
を利用してUSBメモリから起動。
_VMwareからのUSB boot - HPCメモ
しかし、Plop Boot Manager が起動するまでは速いけど、そこからが遅い…。まあ、一応起動することさえ確認できれば十分かなと。
_VMwareからのUSB boot - HPCメモ
しかし、Plop Boot Manager が起動するまでは速いけど、そこからが遅い…。まあ、一応起動することさえ確認できれば十分かなと。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
2016/05/10(火) [n年前の日記]
#1 [prog] 久しぶりにPythonスクリプトを書いてたり
ちょっと使い捨てのPythonスクリプトを書いてたり。画像を一定枚数毎にまとめて結合していくスクリプト。
全然関係ないけど、画像を縦横に結合するアプリってのは需要があったりするのだろうか。いや、そういうアプリは既にあるし、ImageMagick 使えばできちゃったりもするけれど。UIが…。例えば、画像のサムネイルを表示して、縦横斜めにエクスプローラからドラッグすると結合する方向を選べる、みたいなGUIだったら便利なのかなどうかな、と。だけど、自分が知らないだけで、そういうUIのアプリが既にありそうでもあるな…。
全然関係ないけど、画像を縦横に結合するアプリってのは需要があったりするのだろうか。いや、そういうアプリは既にあるし、ImageMagick 使えばできちゃったりもするけれど。UIが…。例えば、画像のサムネイルを表示して、縦横斜めにエクスプローラからドラッグすると結合する方向を選べる、みたいなGUIだったら便利なのかなどうかな、と。だけど、自分が知らないだけで、そういうUIのアプリが既にありそうでもあるな…。
[ ツッコむ ]
2016/05/11(水) [n年前の日記]
#1 [nitijyou] 腹が痛い
昨日から右腹の上のあたりに痛みが。痛む場所がだんだん違ってきているので、腸の中を何かが動いているのだろうと思うけど。なんだろう。ガラス片でも食べてしまったのだろうか。いや、そういうのを食べたら、もっと痛みが酷くなりそうな気も…。
[ ツッコむ ]
2016/05/12(木) [n年前の日記]
#1 [anime][neta] 感情がアレすると変身するヒーロー
思考メモ。
「ラクエンロジック」というアニメの設定が、なんだか面白いなと唐突に思ったわけで。契約という名のキスをすると二人が合体してヒーローになれる、みたいな変身ヒーロー設定なのだけど。男性同士、女性同士でも合体して変身するけれど、主人公カップルだけは男女かつ恋愛感情がありそうな雰囲気にしてあるあたり、なんだかちょっとロマンチックだよなと。友情ならぬ恋愛感情で合体できるバロム1というか。
考えてみたら、その設定を更に強化して、Hなことをして絶頂すると武器に変身してしまう、という設定にしたのが「ヴァルキリードライヴ マーメイド」だよなと…。
そういえば、そこまで卑猥な設定にしないで、武器を取り出す時に女性キャラが悶え声を出す程度に抑えていたのが「ギルティクラウン」で…。
つまり。
並べてどうする。
「ラクエンロジック」というアニメの設定が、なんだか面白いなと唐突に思ったわけで。契約という名のキスをすると二人が合体してヒーローになれる、みたいな変身ヒーロー設定なのだけど。男性同士、女性同士でも合体して変身するけれど、主人公カップルだけは男女かつ恋愛感情がありそうな雰囲気にしてあるあたり、なんだかちょっとロマンチックだよなと。友情ならぬ恋愛感情で合体できるバロム1というか。
考えてみたら、その設定を更に強化して、Hなことをして絶頂すると武器に変身してしまう、という設定にしたのが「ヴァルキリードライヴ マーメイド」だよなと…。
そういえば、そこまで卑猥な設定にしないで、武器を取り出す時に女性キャラが悶え声を出す程度に抑えていたのが「ギルティクラウン」で…。
つまり。
| 卑猥度 | タイトル |
|---|---|
| 低 | ラクエンロジック |
| ↓ | |
| 中 | ギルティクラウン |
| ↓ | |
| 高 | ヴァルキリードライブマーメイド |
並べてどうする。
◎ 感情をトリガーとして変身する設定。 :
ギルティクラウンはともかく、ラクエンロジックも、ヴァルキリードライブマーメイドも、感情がトリガーになって変身する設定と考えられなくもないなと。
分類としては少しおかしいだろうけれど、その2つの作品は「喜怒哀楽」の「喜」でヒーローに変身できる設定、と無理矢理分類できなくもないなと。だとすれば、他の感情で変身できる設定も存在してそうな。
「喜怒哀楽」の「怒」。怒ると変身するヒーローって居ただろうか。…もしかすると「メタルダー」がソレだったかもしれない。よく覚えてないけど、「怒る!」と叫ぶと変身してたような気がする。理不尽な状況を目撃して怒って変身してしまうというのは話が作りやすいかもしれない。話の展開と、変身によるバトルがシンクロしてるわけだから、視聴者にとっては自然な流れに感じられそうな。
「喜怒哀楽」の「哀」。哀しさで変身するヒーローは…。これはちょっと思いつかない。泣くと超音波を発する赤ちゃんキャラなどが近いかもしれないけど、別に変身してるというわけではないし。誰か居たかな。思い出せないな…。
「喜怒哀楽」の「楽」。楽しくなると、つまりは興奮すると変身してしまうヒーローは、もしかすると「ジュウオウジャー」が該当するかも。興奮すると動物の姿になっちゃうわけで。もっともアレは、人間の姿をしている時のほうが変身後の姿で、興奮するとうっかり変身が解けてしまうという、逆の設定になってるあたりがなんだか面白い。
このように並べていくと、キャラが何かしらの感情を持つと変身してしまう、という設定ってフツーにありだよなと。
さて、変身するためのトリガーにできそうな感情というと、どんなものがあるだろう。できれば、「え? そんな気分になると変身しちゃうの?」てな妙な設定を…。ちょっと思いつきませんが。
分類としては少しおかしいだろうけれど、その2つの作品は「喜怒哀楽」の「喜」でヒーローに変身できる設定、と無理矢理分類できなくもないなと。だとすれば、他の感情で変身できる設定も存在してそうな。
「喜怒哀楽」の「怒」。怒ると変身するヒーローって居ただろうか。…もしかすると「メタルダー」がソレだったかもしれない。よく覚えてないけど、「怒る!」と叫ぶと変身してたような気がする。理不尽な状況を目撃して怒って変身してしまうというのは話が作りやすいかもしれない。話の展開と、変身によるバトルがシンクロしてるわけだから、視聴者にとっては自然な流れに感じられそうな。
「喜怒哀楽」の「哀」。哀しさで変身するヒーローは…。これはちょっと思いつかない。泣くと超音波を発する赤ちゃんキャラなどが近いかもしれないけど、別に変身してるというわけではないし。誰か居たかな。思い出せないな…。
「喜怒哀楽」の「楽」。楽しくなると、つまりは興奮すると変身してしまうヒーローは、もしかすると「ジュウオウジャー」が該当するかも。興奮すると動物の姿になっちゃうわけで。もっともアレは、人間の姿をしている時のほうが変身後の姿で、興奮するとうっかり変身が解けてしまうという、逆の設定になってるあたりがなんだか面白い。
このように並べていくと、キャラが何かしらの感情を持つと変身してしまう、という設定ってフツーにありだよなと。
さて、変身するためのトリガーにできそうな感情というと、どんなものがあるだろう。できれば、「え? そんな気分になると変身しちゃうの?」てな妙な設定を…。ちょっと思いつきませんが。
◎ 自由意思で変身できるヒーローと条件が満たされないと変身できないヒーロー。 :
一般的に変身ヒーローモノは、自分の意志というか、自由意思で変身できる設定がほとんどで。ウルトラマンも、仮面ライダーの大半も、変身アイテムを掲げたり、ポーズを取ったり、変身アイテムをガチャガチャ動かすと、いつでもどこでも変身ができる。当人が「よし。変身しよう」と思えば、変身できてしまう。
対して、何かしらの条件が満たされないと変身できないヒーロー、ってのもあるよなと。前述の、何かしらの感情・気分にならないと変身できないという設定は、一応そういった分類に含まれそうな気がする。
例えば最初の仮面ライダーも、ベルトの風車を回してダイナモで発電しないと変身できないので、バイクに乗って高速で走って風車を回してようやく変身、という光景を見せていた。つまり、変身ヒーローの代表例ともいえる仮面ライダーも、初期は「条件を満たさないと変身できないヒーロー」だったという。まあ、途中でその設定は変更されて、変身ポーズを取れば、いつでもどこでも変身できるようになったけど…。
条件が満たされないと変身できないヒーローは、ピンチの時でも変身できない等、苦境・逆境を作りやすいので、読者・視聴者をハラハラドキドキさせやすい、ような気もするのだけど、そういう設定がなかなか無いということは、ヒーローモノの障害としてはちょっと大き過ぎるというか、話を考える人の手に余るところがあるのかもしれないなと。
ただ、世間一般のヒーローモノが、自由意思で変身できるヒーローばかりなわけだから、ここで「条件が満たされないと変身できないヒーロー」を上手に繰り出せば、それだけで多少の差別化はできるだろう、という気もしてくるわけで。
そういえば、ライダー555などは、「ベルトと携帯を持ってないと変身できない」という、若干の「条件が〜」的設定だったので、変身ヒーローモノでありながら、ベルトの奪い合いという独特の光景も描けていたよなと…。その時点で、他の変身モノと比較して僅かでも差別化ができていた、ような気がしてきたり。
そんな感じで、「○○をトリガーとして変身するヒーロー」てな方向で設定を妄想していくと、それはそれで面白いかもな、と思えたのでメモ。「いくらなんでも、そのトリガーはねえわ…」と思えるモノが目立つだろうなと。
そういや、チン○をグルグル回すと変身できるヒーローって居たな…。アレはたしかに記憶に残ってる…。間違いなくインパクトがあった…。スーパーマンが電話ボックスに入って変身するように、トイレに入って変身するという…。変身してるところを目撃されたら社会的にマズい…。
対して、何かしらの条件が満たされないと変身できないヒーロー、ってのもあるよなと。前述の、何かしらの感情・気分にならないと変身できないという設定は、一応そういった分類に含まれそうな気がする。
例えば最初の仮面ライダーも、ベルトの風車を回してダイナモで発電しないと変身できないので、バイクに乗って高速で走って風車を回してようやく変身、という光景を見せていた。つまり、変身ヒーローの代表例ともいえる仮面ライダーも、初期は「条件を満たさないと変身できないヒーロー」だったという。まあ、途中でその設定は変更されて、変身ポーズを取れば、いつでもどこでも変身できるようになったけど…。
条件が満たされないと変身できないヒーローは、ピンチの時でも変身できない等、苦境・逆境を作りやすいので、読者・視聴者をハラハラドキドキさせやすい、ような気もするのだけど、そういう設定がなかなか無いということは、ヒーローモノの障害としてはちょっと大き過ぎるというか、話を考える人の手に余るところがあるのかもしれないなと。
ただ、世間一般のヒーローモノが、自由意思で変身できるヒーローばかりなわけだから、ここで「条件が満たされないと変身できないヒーロー」を上手に繰り出せば、それだけで多少の差別化はできるだろう、という気もしてくるわけで。
そういえば、ライダー555などは、「ベルトと携帯を持ってないと変身できない」という、若干の「条件が〜」的設定だったので、変身ヒーローモノでありながら、ベルトの奪い合いという独特の光景も描けていたよなと…。その時点で、他の変身モノと比較して僅かでも差別化ができていた、ような気がしてきたり。
そんな感じで、「○○をトリガーとして変身するヒーロー」てな方向で設定を妄想していくと、それはそれで面白いかもな、と思えたのでメモ。「いくらなんでも、そのトリガーはねえわ…」と思えるモノが目立つだろうなと。
そういや、チン○をグルグル回すと変身できるヒーローって居たな…。アレはたしかに記憶に残ってる…。間違いなくインパクトがあった…。スーパーマンが電話ボックスに入って変身するように、トイレに入って変身するという…。変身してるところを目撃されたら社会的にマズい…。
◎ Hな気分になると変身できるヒーロー、を妄想。 :
Hな気分になると変身できる青年主人公が居るとして。
敵である悪の軍団が、彼が変身できる秘密を掴んで計略をめぐらす。
敵軍団 「今までの作戦が失敗した原因は、我が軍の女性幹部の露出度の高い服にある。そんな服を出動するから、ヤツがいかがわしい気分になって変身できたのだ。つまり、ヤツをそういう気分にさせない、もっとガッチガチなこういう服を着れば勝利できるはず…」
ところが、そんなアレな服装で出現したのに、ヒーローはやっぱり変身。しかも普段よりパワーアップ。
敵 「貴様ァ! 正義のヒーローでありながらどういう趣味だ!」
ヒーロー 「だ、黙れ! ヒーローやってることと俺の趣味は関係ねえだろ!」
かくして敵に勝利するが、性的嗜好が全方位にバレてしまって周囲から冷たい視線を浴びせられるヒーロー。ヒーローはツライぜ…。
敵軍団は、ますます頭を抱える。
幹部A 「こんな服装ならどうでしょう?」
幹部B 「ダメだ。それもヤツの守備範囲に入ってる可能性が高い」
幹部C 「ひょっとしてアイツ、木の股を見せただけでも変身するんじゃないか?」
幹部D 「ありえる。なんという強敵」
幹部E 「そっちの趣味に関しては、悪魔のような男よ…」
などと妄想してみたけれど。なんだかこのネタ、どこかで見たような気がする…。
敵である悪の軍団が、彼が変身できる秘密を掴んで計略をめぐらす。
敵軍団 「今までの作戦が失敗した原因は、我が軍の女性幹部の露出度の高い服にある。そんな服を出動するから、ヤツがいかがわしい気分になって変身できたのだ。つまり、ヤツをそういう気分にさせない、もっとガッチガチなこういう服を着れば勝利できるはず…」
ところが、そんなアレな服装で出現したのに、ヒーローはやっぱり変身。しかも普段よりパワーアップ。
敵 「貴様ァ! 正義のヒーローでありながらどういう趣味だ!」
ヒーロー 「だ、黙れ! ヒーローやってることと俺の趣味は関係ねえだろ!」
かくして敵に勝利するが、性的嗜好が全方位にバレてしまって周囲から冷たい視線を浴びせられるヒーロー。ヒーローはツライぜ…。
敵軍団は、ますます頭を抱える。
幹部A 「こんな服装ならどうでしょう?」
幹部B 「ダメだ。それもヤツの守備範囲に入ってる可能性が高い」
幹部C 「ひょっとしてアイツ、木の股を見せただけでも変身するんじゃないか?」
幹部D 「ありえる。なんという強敵」
幹部E 「そっちの趣味に関しては、悪魔のような男よ…」
などと妄想してみたけれど。なんだかこのネタ、どこかで見たような気がする…。
◎ アニメソングを歌うと変身するヒーロー、を妄想。 :
改造人間、心野阿仁尊(こころのあにそん)は、アニメソングを歌うと興奮して変身するのだ! しかもどんな歌を歌うかで能力も変化するッ!
などと書いてみたけど、自分は最近のアニソン知らないから能力が全然思いつかない。例えば「キャッツアイ」を歌うと盗賊スキルがアップする、とか? 古いな…。
考えてみたら、歌ってバトルするアニメって、今時はたくさんあるから目立たないか。絶唱して戦うアレとか、歌ってウイルス(?)を駆逐するアイドルグループとか…。
などと書いてみたけど、自分は最近のアニソン知らないから能力が全然思いつかない。例えば「キャッツアイ」を歌うと盗賊スキルがアップする、とか? 古いな…。
考えてみたら、歌ってバトルするアニメって、今時はたくさんあるから目立たないか。絶唱して戦うアレとか、歌ってウイルス(?)を駆逐するアイドルグループとか…。
[ ツッコむ ]
2016/05/13(金) [n年前の日記]
#1 [nitijyou] 部屋の温度が高い
温度計の表示が、30度に。道理で暑いわけで…。
夕方、犬を散歩させたら、ヤツもバテ気味で。そりゃ、この熱いアスファルトの上を走ったら…。
夕方、犬を散歩させたら、ヤツもバテ気味で。そりゃ、この熱いアスファルトの上を走ったら…。
[ ツッコむ ]
#2 [cg_tools] セルシスの3Dモデルに対するライセンスの感覚がよく分からない
気になるニュースを見かけたので、なんとなく感想をメモ。
_セルシスの3Dモデル改変アプリ「IJIRO」がサービス停止 第三者がデータ無断使用の恐れ、批判相次ぐ - ITmedia ニュース
セルシスさんは、MMDに手を出す前に、やることがあるのではないかと。CLIP STUDIO PAINT添付の3Dモデルのレンダリング画像を自由に弄れるライセンスにする、とか。自分のところの3Dモデルのライセンス、というかレンダリング画像のライセンスは不自由なのに、他人様のモデルのライセンスは自由であれと望むのは、なんだかダブルスタンダードっぽい気がします。
というか、MMDモデルのライセンスって、えてして「MMD以外で使っちゃダメ」てな不自由極まりない独自ライセンスばかりなので、質や量を考えると実にもったないけど、一切何一つ当てにしないほうがいいだろうと。MMD界隈は、とにかく面倒臭い人が多いので。
_セルシスの3Dモデル改変アプリ「IJIRO」がサービス停止 第三者がデータ無断使用の恐れ、批判相次ぐ - ITmedia ニュース
セルシスさんは、MMDに手を出す前に、やることがあるのではないかと。CLIP STUDIO PAINT添付の3Dモデルのレンダリング画像を自由に弄れるライセンスにする、とか。自分のところの3Dモデルのライセンス、というかレンダリング画像のライセンスは不自由なのに、他人様のモデルのライセンスは自由であれと望むのは、なんだかダブルスタンダードっぽい気がします。
というか、MMDモデルのライセンスって、えてして「MMD以外で使っちゃダメ」てな不自由極まりない独自ライセンスばかりなので、質や量を考えると実にもったないけど、一切何一つ当てにしないほうがいいだろうと。MMD界隈は、とにかく面倒臭い人が多いので。
◎ 余談。 :
日本国内で配布されてる3Dモデルのライセンスって色々と面倒臭いモノが多いけど。その点、大崎一番太郎は、実に清々しいよなと…。
_CC事例その1:大崎一番太郎 | クリエイティブ・コモンズ・ジャパン
_大崎一番太郎 | Arc Project | クラウドを利用した3DCGデータ利活用実験
彼はCC0ライセンスなので、何に使ってもいいという。3Dモデル使ってレンダリングして大崎一番太郎の薄い本を作っても許されてしまうわけですよ。これほどまでに漢気に溢れたキャラクターが居ますか。可愛い顔してなんたる豪傑キャラ。
件のサービスも、「皆でいじりまくろう!(ただし大崎一番太郎だけを)」にしておいたら全然問題が起きなかったんだろうなと…。いや、それもそれでハードルが高いサービスになりそうですけど。彼のナニをどうイジればいいんだ…。どんな挑戦状だ…。

ハードル高いなあ。
_CC事例その1:大崎一番太郎 | クリエイティブ・コモンズ・ジャパン
_大崎一番太郎 | Arc Project | クラウドを利用した3DCGデータ利活用実験
彼はCC0ライセンスなので、何に使ってもいいという。3Dモデル使ってレンダリングして大崎一番太郎の薄い本を作っても許されてしまうわけですよ。これほどまでに漢気に溢れたキャラクターが居ますか。可愛い顔してなんたる豪傑キャラ。
件のサービスも、「皆でいじりまくろう!(ただし大崎一番太郎だけを)」にしておいたら全然問題が起きなかったんだろうなと…。いや、それもそれでハードルが高いサービスになりそうですけど。彼のナニをどうイジればいいんだ…。どんな挑戦状だ…。

ハードル高いなあ。
[ ツッコむ ]
#3 [cg_tools][neta] CC0の3Dモデルって全然無いのかな
「CC0の3Dモデルって全然無いのかな」とググってみたら、blender関係のサイトが見つかって。
_Category: Characters | Blend Swap
わあ。CC0のキャラクターモデルがこんなに! 使い放題やないか! ありがとう作者様方!
と一瞬喜んだけれど。何ページか眺めていたら、あの会社や、あの会社や、あの会社から訴えられそうなモデルも載っていて。いやー、コレ、いいのかなあ…。
もしかすると、フェアユースがある国ならば使っていいのかもしれないなと。CC BY-NC(Noncommercial、非営利・商業利用禁止)のライセンスで公開するなら許される国があるのかも。
しかしそうなると、外国ならともかく、日本国内では使ってはいけないモデルデータ、ってことなりそうな。モデルデータ作者様のオリジナルデザインのモデルなら問題なく使えるだろうけど、どれがオリジナルデザインなのか今一つ分からんから、ちょっと怖くて使えない…。「コレいいな」と思ったデザインが、実は○○が元ネタでした、とかフツーにありそうだし。
でも、「コレは『ドラ○もん』じゃなくて『うまえもん』みたいなもの」「コレは『ガン○ム』じゃなくて『ガンガル』みたいなもの」と弁解すれば…。ダメか…。
いやいや、だけど、「コレ、どう見てもアレが元ネタだけど、このクオリティでアレとして扱うのはアレに対して大変失礼じゃないのか」「コレがアレとして扱われるとしたら『青い海のエルフィ』だって『風の谷のナ○シカ』外伝扱いが妥当になっちゃうぞ」と思えてくるモデルも、失礼ながらチラホラ…。
3Dモデルって、クオリティによっては別デザインに見えてくる時があるんだなと…。いや、ソレは2Dも同じか。マクロスのスタープロ回とか…。ククルス・ドアンの島とか…。
_Category: Characters | Blend Swap
わあ。CC0のキャラクターモデルがこんなに! 使い放題やないか! ありがとう作者様方!
と一瞬喜んだけれど。何ページか眺めていたら、あの会社や、あの会社や、あの会社から訴えられそうなモデルも載っていて。いやー、コレ、いいのかなあ…。
もしかすると、フェアユースがある国ならば使っていいのかもしれないなと。CC BY-NC(Noncommercial、非営利・商業利用禁止)のライセンスで公開するなら許される国があるのかも。
しかしそうなると、外国ならともかく、日本国内では使ってはいけないモデルデータ、ってことなりそうな。モデルデータ作者様のオリジナルデザインのモデルなら問題なく使えるだろうけど、どれがオリジナルデザインなのか今一つ分からんから、ちょっと怖くて使えない…。「コレいいな」と思ったデザインが、実は○○が元ネタでした、とかフツーにありそうだし。
でも、「コレは『ドラ○もん』じゃなくて『うまえもん』みたいなもの」「コレは『ガン○ム』じゃなくて『ガンガル』みたいなもの」と弁解すれば…。ダメか…。
いやいや、だけど、「コレ、どう見てもアレが元ネタだけど、このクオリティでアレとして扱うのはアレに対して大変失礼じゃないのか」「コレがアレとして扱われるとしたら『青い海のエルフィ』だって『風の谷のナ○シカ』外伝扱いが妥当になっちゃうぞ」と思えてくるモデルも、失礼ながらチラホラ…。
3Dモデルって、クオリティによっては別デザインに見えてくる時があるんだなと…。いや、ソレは2Dも同じか。マクロスのスタープロ回とか…。ククルス・ドアンの島とか…。
[ ツッコむ ]
2016/05/14(土) [n年前の日記]
#1 [windows] Windows10のデスクトップツールバーのメニューの出方が変わったような気がする
自分はWindows10のタスクバーに、クイック起動代わりのツールバーを用意して、そこに色々なショートカットファイルを入れてるのだけど。
Windows Update後、隠れてる項目のメニューの出方が変わったような気がする。フォルダを入れると階層メニューにできるわけだけど、その階層、というかサブメニューが、今までは右に出ていたけど、左に出るようになったような…。それとも前から左に出てたかな。いや、右に出てたよな…。
コレは改良されたということなのかな。それとも何かの設定で変わる動作で、自分の環境だけその設定が変わってしまったのだろうか。ググってみても、検索キーワードがマズいのか、関連する情報に辿り着けない…。
まあ、「右に出ないと嫌だ」ってわけでもないので、フツーに使えますけど。ただ、ちょっと気になるなと。
Windows Update後、隠れてる項目のメニューの出方が変わったような気がする。フォルダを入れると階層メニューにできるわけだけど、その階層、というかサブメニューが、今までは右に出ていたけど、左に出るようになったような…。それとも前から左に出てたかな。いや、右に出てたよな…。
コレは改良されたということなのかな。それとも何かの設定で変わる動作で、自分の環境だけその設定が変わってしまったのだろうか。ググってみても、検索キーワードがマズいのか、関連する情報に辿り着けない…。
まあ、「右に出ないと嫌だ」ってわけでもないので、フツーに使えますけど。ただ、ちょっと気になるなと。
◎ 気のせいじゃないな。 :
自分は ArtTips というランチャーソフトも使っているのだけど、そちらのサブメニュー表示・階層メニュー表示も、まずは左側に表示されるようになっていた。たぶんコレ、Windows10のデスクトップ周りで仕様変更があったか、あるいはエンバグしたんじゃないのか…。
必ずしも左側に出すというわけではなくて、おそらくだけど「左側に表示できる空間があるかチェック」して、空間があれば左側に、無ければ右側に表示する処理をしているっぽい。
必ずしも左側に出すというわけではなくて、おそらくだけど「左側に表示できる空間があるかチェック」して、空間があれば左側に、無ければ右側に表示する処理をしているっぽい。
◎ タブレット絡みの設定が関係してるらしい。 :
ググってたら以下の記事に遭遇。Windows7の頃からあり得た状況なのか…。
_Windows 7でメニューが左側に表示されて気持ち悪い - yuyakkoの日記
「タブレットPCの設定」で「左きき」にすると、サブメニューが右側に表示されるようになる、らしい。
regedit で、HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows\ の MenuDropAlignment を0にすることでも直るのだとか。
_Windows 7でメニューが左側に表示されて気持ち悪い - yuyakkoの日記
「タブレットPCの設定」で「左きき」にすると、サブメニューが右側に表示されるようになる、らしい。
regedit で、HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Windows\ の MenuDropAlignment を0にすることでも直るのだとか。
[ ツッコむ ]
#2 [movie] 「ジュブナイル」を視聴
「ジュブナイル」は、「ALWAYS 三丁目の夕日」「宇宙戦艦ヤマト(実写版)」「STAND BY ME ドラえもん」の山崎貴監督の監督デビュー作。HDDレコーダに録画したままだったソレをようやく視聴。2016/01/05に放送されたらしい。
二次創作でありながら結構有名になってしまった「ドラえもん最終回」の設定を元にして脚本が書かれた映画、らしいけど。ずっとそんな気配は無くて「アレレ?」と思ってたら、最後のあたりで「ああ、なるほど」てな感じに。こういう話にしたわけか…。なるほど…。
2000年頃の公開だったらしいけど。当時のVFXのレベルが興味深かった。合成時にノイズを載せ過ぎていたり。 *1 カメラが動いてる実写映像とのマッチムーブ?に厳しいものがあったり。 *2 敵の動きがとにかくぎこちなかったり。 *3 今の日本のVFXは随分進化したんだなと再認識。
考えてみたら、後にこの監督は「ドラえもん」CGアニメ版を作るわけで…。その展開自体がなんだか面白い、ような気も。
二次創作でありながら結構有名になってしまった「ドラえもん最終回」の設定を元にして脚本が書かれた映画、らしいけど。ずっとそんな気配は無くて「アレレ?」と思ってたら、最後のあたりで「ああ、なるほど」てな感じに。こういう話にしたわけか…。なるほど…。
2000年頃の公開だったらしいけど。当時のVFXのレベルが興味深かった。合成時にノイズを載せ過ぎていたり。 *1 カメラが動いてる実写映像とのマッチムーブ?に厳しいものがあったり。 *2 敵の動きがとにかくぎこちなかったり。 *3 今の日本のVFXは随分進化したんだなと再認識。
考えてみたら、後にこの監督は「ドラえもん」CGアニメ版を作るわけで…。その展開自体がなんだか面白い、ような気も。
[ ツッコむ ]
#3 [tv] 「NHKスペシャル 原発メルトダウン危機の88時間」を視聴
福島第一原発の爆発事故、というか吉田調書をドラマ仕立てで説明していく番組。たしか本放送時も一応視聴した記憶があるけど、HDDレコーダから外付けHDDに移動する前に、一応再視聴。
当時のアレコレを何も報道しないよりは、まだこういう形で説明するのは意味があるだろうとは思うし、現場の大変さを映像その他で伝えていくことも大事、とも思うのだけど。おそらくは番組放送当時の政権や東電にとって都合のいい捏造部分も入ってるだろうから、ちょっと気をつけて見ておかないといかんよなと…。
それでも、東電本社が最初のうちは危機感を持ってないとか、後になって余計なこと言ってくるとか、注水していたつもりが設計上半分も注水できてなかった・他の配管からジャンジャン漏れてたとか、たぶんコレ、他の原発や電力会社もそうなるんだろうなと予想できる話がポツポツと。
しかしコレ、もしかすると吉田調書を読んだほうがもっと色々なことが分かるのだろうか。まあ、そちらも当人にとって都合の悪いことは隠してあるはず、と意識しながら読む必要があるのだろうけど。
当時のアレコレを何も報道しないよりは、まだこういう形で説明するのは意味があるだろうとは思うし、現場の大変さを映像その他で伝えていくことも大事、とも思うのだけど。おそらくは番組放送当時の政権や東電にとって都合のいい捏造部分も入ってるだろうから、ちょっと気をつけて見ておかないといかんよなと…。
それでも、東電本社が最初のうちは危機感を持ってないとか、後になって余計なこと言ってくるとか、注水していたつもりが設計上半分も注水できてなかった・他の配管からジャンジャン漏れてたとか、たぶんコレ、他の原発や電力会社もそうなるんだろうなと予想できる話がポツポツと。
しかしコレ、もしかすると吉田調書を読んだほうがもっと色々なことが分かるのだろうか。まあ、そちらも当人にとって都合の悪いことは隠してあるはず、と意識しながら読む必要があるのだろうけど。
[ ツッコむ ]
2016/05/15(日) [n年前の日記]
#1 [tv] NHKスペシャル「天使か悪魔か 羽生善治 人工知能を探る」を視聴
林原めぐみさんのナレーションと、羽生名人の各所へのインタビューで、AIの現状を紹介していく番組がNHKで流れていたので視聴。
_NHKスペシャル | 天使か悪魔か羽生善治 人工知能を探る
各事例を見ているだけで、SFっぽい設定が次々に思いついてしまう、そんな感じの内容で。かなり面白かった。
最後のあたり、人間の脳内ホルモンのバランスをシミュレーションして、それによって感情を再現できるか実験している例がなんだか興味深かった。AIが、羽生名人と花札勝負して、何十回も負けているうちに、最初は怒りを感じていたのに最後は喜びに近い感情に変化していたあたりが面白いなと。AIが負けるたびに、その場に居る研究員達が笑顔になるものだから、その表情を読み取って「これはどうやら楽しい場面らしい」と学習してしまった、との解説で。それって…どうなんだ…。いや、しかし、そういうことって人間の身にも起きている時が…。
その事例を紹介した直後、GoogleのAIに負けた棋士が、笑顔で敗戦(?)インタビューを受けている映像を流していて、「この番組のディレクターさん、上手いな…そう繋げるか…」と妙な感心を。全く別の場所の、全く違う映像を、単に続けて見せることで、「あっ…そういうこと?」と気づかせてくれる、みたいな。上手いけど、怖い。これがテクニックか…。
考えてみたら、あの番組の中には、アトムやマルチのお爺ちゃんお婆ちゃんがズラリと並んでいたのだな…。などと思える時代がそのうち来るのだろうか。
_NHKスペシャル | 天使か悪魔か羽生善治 人工知能を探る
各事例を見ているだけで、SFっぽい設定が次々に思いついてしまう、そんな感じの内容で。かなり面白かった。
最後のあたり、人間の脳内ホルモンのバランスをシミュレーションして、それによって感情を再現できるか実験している例がなんだか興味深かった。AIが、羽生名人と花札勝負して、何十回も負けているうちに、最初は怒りを感じていたのに最後は喜びに近い感情に変化していたあたりが面白いなと。AIが負けるたびに、その場に居る研究員達が笑顔になるものだから、その表情を読み取って「これはどうやら楽しい場面らしい」と学習してしまった、との解説で。それって…どうなんだ…。いや、しかし、そういうことって人間の身にも起きている時が…。
その事例を紹介した直後、GoogleのAIに負けた棋士が、笑顔で敗戦(?)インタビューを受けている映像を流していて、「この番組のディレクターさん、上手いな…そう繋げるか…」と妙な感心を。全く別の場所の、全く違う映像を、単に続けて見せることで、「あっ…そういうこと?」と気づかせてくれる、みたいな。上手いけど、怖い。これがテクニックか…。
考えてみたら、あの番組の中には、アトムやマルチのお爺ちゃんお婆ちゃんがズラリと並んでいたのだな…。などと思える時代がそのうち来るのだろうか。
[ ツッコむ ]
2016/05/16(月) [n年前の日記]
#1 [gimp] 写真から木を切り抜こうとして悩んでたり
親父さんから、木が一本立ってる写真を貰えたので、GIMPを使って木を切り抜こうとしているところ。ビルボード用のテクスチャとして使いたいなと。
青空をバックにしている写真なので、青チャンネルを流用してレイヤーマスクを作っていけば、そこそこ簡単に切り抜けそうと分かったけれど。しかし、どうしてもフリンジが残ってしまう…。白い背景の上に重ねると気にならないけど、黒の背景の上に重ねると目立ってしまって。上手い方法はないものか。
青空をバックにしている写真なので、青チャンネルを流用してレイヤーマスクを作っていけば、そこそこ簡単に切り抜けそうと分かったけれど。しかし、どうしてもフリンジが残ってしまう…。白い背景の上に重ねると気にならないけど、黒の背景の上に重ねると目立ってしまって。上手い方法はないものか。
[ ツッコむ ]
2016/05/17(火) [n年前の日記]
#1 [nitijyou] 部屋に蚊が出た
マウスを持ってる手がなんだか妙な感じがするなと思って目を向けたら、蚊が「チューッ」と血を吸っていて…。ガッデム。
仕方なく蚊取り線香をつけたけど、自分もダメージを受けるんだよな…。
予想通り、悪夢を見た。喉は痛いし、目も痛い。だが、止めるわけにはいかない。ヤツが先に倒れるか、俺が倒れるか、コレは勝負だ…。
仕方なく蚊取り線香をつけたけど、自分もダメージを受けるんだよな…。
予想通り、悪夢を見た。喉は痛いし、目も痛い。だが、止めるわけにはいかない。ヤツが先に倒れるか、俺が倒れるか、コレは勝負だ…。
[ ツッコむ ]
#2 [anime][neta] 「愛は時を超え」で妄想
「クロムクロ」というロボットアニメのOP歌詞に、「愛は時を超え」という一節があるのだけど。
もしかするとアニメ本編とは全然関わりの無い状態で作られた歌詞かもしれないなと思いつつ、もし、万が一、アニメ本編を見ていて、「ああ、なるほど。OPの『愛は時を超え』ってコレだったのか」と思える場面があるとしたら、それは一体どんな設定・展開・シチュエーションなんだろうなと思えてきたわけで。
要するに、「『愛は時を超え』という一節から、アニメや漫画の設定・展開を考えなさい」みたいなお題が出されたとしたら、どういうネタが出せるかな、と。
もしかするとアニメ本編とは全然関わりの無い状態で作られた歌詞かもしれないなと思いつつ、もし、万が一、アニメ本編を見ていて、「ああ、なるほど。OPの『愛は時を超え』ってコレだったのか」と思える場面があるとしたら、それは一体どんな設定・展開・シチュエーションなんだろうなと思えてきたわけで。
要するに、「『愛は時を超え』という一節から、アニメや漫画の設定・展開を考えなさい」みたいなお題が出されたとしたら、どういうネタが出せるかな、と。
◎ 妄想その1。 :
お姫様があの後も生きていて、いずれどこかの時代で目覚めるかもしれないサムライボーイのために、なんだか形見っぽい感じでロボットのパワーアップアイテムを残しといてくれた、てな設定はどうか。みたいな。
主人公が、「姫の御心…拙者、たしかに受け取ったでござる!」とか叫びながらロボットに装着して敵をバンバン倒し始めて、そこで流れてくるOP曲。パワーアップアイテムがちょうどフルパワーを出すあたりで、サビの部分の「愛は時を超え〜♪」が重なって、とか。
しかし、ロボットのパワーアップアイテムゲットの場面って、雑に描こうと思えばいくらでも雑に描けそうな、などと変な方向で考え始めてしまったり。例えば戦隊シリーズなんか、結構酷い時が。巨大ロボットが転んで近くの山を崩したら、たまたま偶然、中からパワーアップアイテムが出現して、「こんなところに!」でパワーアップ完了。みたいな。雑過ぎる…。御先祖様が子孫のためを思って残してくれたアイテムという設定も、見せ方次第で有難味が薄れるというか。 *1
主人公が、「姫の御心…拙者、たしかに受け取ったでござる!」とか叫びながらロボットに装着して敵をバンバン倒し始めて、そこで流れてくるOP曲。パワーアップアイテムがちょうどフルパワーを出すあたりで、サビの部分の「愛は時を超え〜♪」が重なって、とか。
しかし、ロボットのパワーアップアイテムゲットの場面って、雑に描こうと思えばいくらでも雑に描けそうな、などと変な方向で考え始めてしまったり。例えば戦隊シリーズなんか、結構酷い時が。巨大ロボットが転んで近くの山を崩したら、たまたま偶然、中からパワーアップアイテムが出現して、「こんなところに!」でパワーアップ完了。みたいな。雑過ぎる…。御先祖様が子孫のためを思って残してくれたアイテムという設定も、見せ方次第で有難味が薄れるというか。 *1
◎ 妄想その2。 :
お姫様がサムライボーイにあてた恋文が発見される、とかそういうのもイイなと。「姫…拙者もラブでござる…」と思っても、想い人は何百年も前に亡くなってるわけで。コレはツライ。…恋文を読むあたりは、バックにバラードアレンジ版のOP曲が流れたりとか。
「俺の嫁は二次元の世界に居るので」とか言ってる人は、主人公に共感してくれる、かもしれぬ。サムライボーイの肩をポンポンと叩きながら、「分かる…分かるよ…どんなに強く願っても、絶対に永遠に直接会えない存在って居るんだよな…」みたいな。ツライ。
「俺の嫁は二次元の世界に居るので」とか言ってる人は、主人公に共感してくれる、かもしれぬ。サムライボーイの肩をポンポンと叩きながら、「分かる…分かるよ…どんなに強く願っても、絶対に永遠に直接会えない存在って居るんだよな…」みたいな。ツライ。
◎ 妄想その3。 :
時が云々って言ったらやっぱりタイムマシンだよなと。つまりあのロボ(以下略)。それだけでは「愛」が絡んでこないな…。「愛」と「タイムマシン」をどうやって絡めたら…。
タイムスリップでも別にいいか。実は姫が時空の狭間に落ちてタイムスリップして記憶を無くして現代に、ってソレだと「バディ・コンプレックス」になっちゃう…。
そういえば、「バディ・コンプレックス」の、時の牢獄に囚われたヒロインを救い出す主人公、という設定は良かったような気がします。ラブ要素はちょっと薄かった気もするけど。
タイムスリップでも別にいいか。実は姫が時空の狭間に落ちてタイムスリップして記憶を無くして現代に、ってソレだと「バディ・コンプレックス」になっちゃう…。
そういえば、「バディ・コンプレックス」の、時の牢獄に囚われたヒロインを救い出す主人公、という設定は良かったような気がします。ラブ要素はちょっと薄かった気もするけど。
*1: や、玩具のラインナップは決まっていて、この話数までにコレとコレとコレは出しといてくれないと、てなことになっているだろうから仕方ないのだろうけど。あるいはもしかすると、最初のあたりの脚本書いてる段階ではどんな玩具が出てくるか決まってなくて、「ロボの戦闘シーンに後からアイテム突っ込むからそのつもりで」とか言われていたりするのだろうか。もっとも、子供さんが目を輝かせながら見てくれたら、どんな見せ方をしていてもそれで正解と思うのでアレですけど。子供さんすらシラケるほどに雑な感じが目立つ場合はちょっとアレだよね、ぐらいなもんで。
[ ツッコむ ]
#3 [comic] 「王国の子」(びっけ著)、1〜6巻を読んだ
妹が以下略。とある王国内での、王座を巡る陰謀が云々、てな感じの漫画作品。
ドロドロしていてフツーに面白かったのだけど、しかしコレ、よく考えてみたら、見た目が洋風な韓流ドラマと言えなくもないような…。いやまあ、見た目を和風にしたら、大河ドラマの戦国武将達のアレコレとか大奥モノとかそういうアレになるのかな。
何にせよ続きが気になるなと。このピンチを主人公+ヒロインはどう切り抜けるのでありませう。みたいな。
ドロドロしていてフツーに面白かったのだけど、しかしコレ、よく考えてみたら、見た目が洋風な韓流ドラマと言えなくもないような…。いやまあ、見た目を和風にしたら、大河ドラマの戦国武将達のアレコレとか大奥モノとかそういうアレになるのかな。
何にせよ続きが気になるなと。このピンチを主人公+ヒロインはどう切り抜けるのでありませう。みたいな。
[ ツッコむ ]
2016/05/18(水) [n年前の日記]
#1 [gimp] GIMPでフリンジ削除ってどうやるんだろう
写真から木だけを切り抜こうと色々実験中。
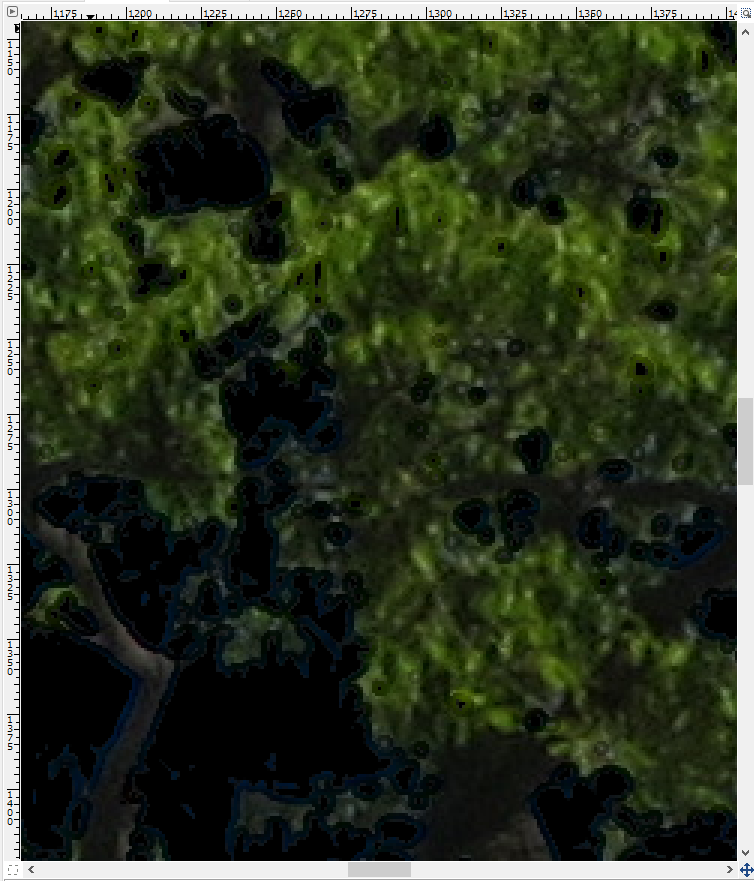
青チャンネルを元にしてマスクを作っただけでは、以下のように、透明部分と不透明部分の境界に妙なフリンジが出てしまう。
このあたり、どうにか改善したいなと。
これが Photoshop Elements なら、画質調整 → カラー → レイヤーのフリンジ削除、という機能があるので、ソレを使うと多少は軽減できる。が、GIMP にそんな機能は無い。工夫しないと。
ひとまず、透明部分と不透明部分の境界でフリンジが出てきてしまうわけだから…。境界部分だけ別レイヤーに取り出して、そのレイヤーに対して何かしら処理をすればいいのかなと。GIMPでの操作は…。
後は、この境界部分にどんな処理をするか、という話になるわけだけど…。とりあえず2種類ほど考えてみたり。
試してみた結果は以下の通り。
境界部分に対して、「色を透明度に」を使用して、白を透明にした場合。
境界部分に対して、不透明部分をぼかして載せてみた場合。
多少はマシになったかなと…。
もうちょっとフリンジを消せないか色々試してみたけど、消し方を強くしていくと境界がますます汚い見た目になったので、なかなか難しいなと。
青チャンネルを元にしてマスクを作っただけでは、以下のように、透明部分と不透明部分の境界に妙なフリンジが出てしまう。
このあたり、どうにか改善したいなと。
これが Photoshop Elements なら、画質調整 → カラー → レイヤーのフリンジ削除、という機能があるので、ソレを使うと多少は軽減できる。が、GIMP にそんな機能は無い。工夫しないと。
ひとまず、透明部分と不透明部分の境界でフリンジが出てきてしまうわけだから…。境界部分だけ別レイヤーに取り出して、そのレイヤーに対して何かしら処理をすればいいのかなと。GIMPでの操作は…。
- レイヤーを右クリック → 不透明部分を選択範囲に。
- 選択 → 選択範囲の反転。これで透明部分が選択範囲になる。
- 選択 → 選択範囲の拡大。数ドットを指定。
- 切り取り。
- 新規レイヤーを作って貼り付け。
後は、この境界部分にどんな処理をするか、という話になるわけだけど…。とりあえず2種類ほど考えてみたり。
- 策その1。白いフリンジが残ってるのだから、白い部分を透明にしてみるのはどうか。色 → 色を透明度に、で白を指定してやる。
- 策その2。境界以外の不透明部分を拡大して境界部分に載せてやれば誤魔化せないかなと。とりあえず、切り抜いただけのオリジナルのレイヤーをコピーして、ガウスぼかしをかけて、境界部分レイヤーから選択範囲を得て、その選択範囲で切り抜いて載せる。
試してみた結果は以下の通り。
境界部分に対して、「色を透明度に」を使用して、白を透明にした場合。
境界部分に対して、不透明部分をぼかして載せてみた場合。
多少はマシになったかなと…。
もうちょっとフリンジを消せないか色々試してみたけど、消し方を強くしていくと境界がますます汚い見た目になったので、なかなか難しいなと。
◎ 一応画像も置いときます。 :
写真を撮影した親父さんから「自由にしていい」と許可を貰えたので、CC0 / Public Domain で置いときます。御自由にどうぞ。
_オリジナル画像。tree02_org.png (2569x2568, 8.6MB)
_青チャンネルから選択範囲を作って切り抜いただけの画像。tree02_trim.png (2569x2568, 5.9MB)
_境界部分の白を透明にしてみた画像。tree02_trim2.png (2569x2568, 5.9MB)
_1024x1024に縮小した画像。tree02_1024x1024.png (1024x1024, 1.2MB)
_オリジナル画像。tree02_org.png (2569x2568, 8.6MB)
_青チャンネルから選択範囲を作って切り抜いただけの画像。tree02_trim.png (2569x2568, 5.9MB)
_境界部分の白を透明にしてみた画像。tree02_trim2.png (2569x2568, 5.9MB)
_1024x1024に縮小した画像。tree02_1024x1024.png (1024x1024, 1.2MB)
◎ 2015/05/19追記。 :
近所で撮影してきた木も切り抜いてみたので置いときます。コレも CC0 / Public Domain ってことで。御自由にどうぞ。
_木その2。オリジナル画像。tree03_org.png (3174x3174, 15.3MB)
_木その2。切り抜いた画像。tree03_trim.png (3174x3174, 9MB)
_木その3。オリジナル画像。tree04_org.png (3147x3147, 14.5MB)
_木その3。切り抜いた画像。tree04_trim.png (3147x3147, 7.3MB)
ペンタブレットを使って手作業で切り抜いたから境界部分が雑ですが、縮小して使えば誤魔化せるかなと…。
_木その2。オリジナル画像。tree03_org.png (3174x3174, 15.3MB)
_木その2。切り抜いた画像。tree03_trim.png (3174x3174, 9MB)
_木その3。オリジナル画像。tree04_org.png (3147x3147, 14.5MB)
_木その3。切り抜いた画像。tree04_trim.png (3147x3147, 7.3MB)
ペンタブレットを使って手作業で切り抜いたから境界部分が雑ですが、縮小して使えば誤魔化せるかなと…。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて、ツルハドラッグ、ザ・ビッグ、ダイソーまで。液体歯磨き、夜食、ゴミ袋等を購入。
[ ツッコむ ]
2016/05/19(木) [n年前の日記]
#1 [gimp] GIMPでフリンジ削除についてまだ調べてたり
英語で書かれた解説ページをググって眺めてたけど…。どうもGIMPの場合、選択範囲の境界線を作ってぼかすだけ、てなフリンジ削除方法の紹介がほとんどで。いいのかソレで。まあ、たしかに、何かしらの背景画像の上に合成するだけなら、それで充分なのかもしれんけど…。
[ ツッコむ ]
2016/05/20(金) [n年前の日記]
#1 [windows] XP modeってWindows10で無くなってたことを忘れてた
Windows10上で、VMware Workstation 12 Player の動作確認を ―― 色々なゲストOSを起動できるか確認していたら、XPモードが起動しないことに気がついた。起動しようとすると、「このPCではXPモードは動かせねえよ」とダイアログが表示されてしまう。
アレ? なんで? もしかして VMware Player 7.x じゃないとダメなの? と思ったけれど。考えてみたらXPモードはWindows7上でしか使えないライセンスになってたから、Windows10にアップグレードしてしまうとライセンスを失ってしまって「使えねえよ」と言われてしまうのだな…。
困った。うっかりしてた。アプリの動作確認等、検証用の環境が…。さて、どうしたもんか。
そういえば、現時点ではHDDイメージの中に何が入ってたっけ。そこから確認しないと、なのかな。
アレ? なんで? もしかして VMware Player 7.x じゃないとダメなの? と思ったけれど。考えてみたらXPモードはWindows7上でしか使えないライセンスになってたから、Windows10にアップグレードしてしまうとライセンスを失ってしまって「使えねえよ」と言われてしまうのだな…。
困った。うっかりしてた。アプリの動作確認等、検証用の環境が…。さて、どうしたもんか。
そういえば、現時点ではHDDイメージの中に何が入ってたっけ。そこから確認しないと、なのかな。
◎ vmdkファイルをマウントしたい。 :
VMware Player が使うHDDイメージは vmdkファイルなのだけど、その中身を覗きたいわけで。
ググってみたら vmdk や vhd をドライブとしてマウントできる OSFMount というツールがあるらしい。Windows10上で、OSFMount 64bit版をインストールしてみた。
_OSFMount - Mount CD and Disk images in Windows, ISO, DD
_仮想ディスクをローカルディスクとして扱える「OSFMount」 | ハルパス
起動するとウインドウが開くので、mount ボタンをクリック。vmdkファイルを指定してみたけれど…。フォーマット等、「N/A」と表示されてる。4GB毎に分割してあるタイプのvmdkファイルはサポートしてないのかもしれない。
分割タイプのvmdkをマウントできるツールをググってみたけど、見つからない。これは一旦、1つのファイルに結合しないとダメか…。
_NHC というツールを使わせてもらって、分割vmdkを1つのvmdkに結合してみた。結構時間がかかった。
1ファイルにした vmdk を OSFMount でマウントしてみた。これなら中身が見れる、と思ったけれど、アカウントによっては見れないな…。それでも、DTM関係のソフトしかインストールしてないっぽい感じだったので、コレだったら消してしまってもいいかなと。どうせ今までもアプリの動作確認時しか使ってなかった記憶もあるし。重要なファイルは入れてなかったはず。
ググってみたら vmdk や vhd をドライブとしてマウントできる OSFMount というツールがあるらしい。Windows10上で、OSFMount 64bit版をインストールしてみた。
_OSFMount - Mount CD and Disk images in Windows, ISO, DD
_仮想ディスクをローカルディスクとして扱える「OSFMount」 | ハルパス
起動するとウインドウが開くので、mount ボタンをクリック。vmdkファイルを指定してみたけれど…。フォーマット等、「N/A」と表示されてる。4GB毎に分割してあるタイプのvmdkファイルはサポートしてないのかもしれない。
分割タイプのvmdkをマウントできるツールをググってみたけど、見つからない。これは一旦、1つのファイルに結合しないとダメか…。
_NHC というツールを使わせてもらって、分割vmdkを1つのvmdkに結合してみた。結構時間がかかった。
1ファイルにした vmdk を OSFMount でマウントしてみた。これなら中身が見れる、と思ったけれど、アカウントによっては見れないな…。それでも、DTM関係のソフトしかインストールしてないっぽい感じだったので、コレだったら消してしまってもいいかなと。どうせ今までもアプリの動作確認時しか使ってなかった記憶もあるし。重要なファイルは入れてなかったはず。
◎ Windows XP単体をインストールしてみる。 :
XPモードは動かなくても、Windows XP単体をインストールすれば、VMware上でXPが動くのではないかと思いついた。一応自分は自作PCが趣味なので、Windows XPのインストールCDは何枚か持っているし。VMware上でインストールできるか試してみたり。
*1
部屋の中を探してみたら Windows XP Home SP2 が見つかったので、ソレを使って、Windows10 + VMware Workstation 12 Player 上でインストール。HDD容量は32GBぐらいで。
OS自体のインストールはできたけど、XP SP2 はそのままだと Windows Update ができない。IE6 が Windows Update のページを開こうとするけど「ページが開けねえよ」「エラーだよ」としか言ってこない…。コレ、どうすんだ。いや、サポート終了してるOSだから仕方ないけど。
ググってみたら、手作業でいくつかのファイルをインストールすれば Windows Update ができるようになるそうで。試してみたところ、一応 Windows Update ができるようになってきた。が、それでも何度も「ページが開けねえよ」と言ってくる時があって。IE6を再起動したり、XPを再起動したりして、騙し騙し作業を進めて、ようやく SP3 のインストールまで終えた。SP3のインストール後も、Windows Update で、100個以上のパッチを当てて…。.NET関係まで含めると200個ぐらい当てたのではあるまいか…。
それはそれとして、なんだか動作が重いというか、引っ掛かるというか。VMware Player 7.x から 12.x になった際に、古いOSの動作が重くなったという話を見かけたけど、そのせいだろうか…。.vmx に以下を追加することで改善することを期待したけど、劇的な変化は感じられなかった。
スクリーンセーバを動かすと、グッ、グッ、グッ、って感じで一瞬処理が止まるのだけど。一体何が起きてるんだ…。
部屋の中を探してみたら Windows XP Home SP2 が見つかったので、ソレを使って、Windows10 + VMware Workstation 12 Player 上でインストール。HDD容量は32GBぐらいで。
OS自体のインストールはできたけど、XP SP2 はそのままだと Windows Update ができない。IE6 が Windows Update のページを開こうとするけど「ページが開けねえよ」「エラーだよ」としか言ってこない…。コレ、どうすんだ。いや、サポート終了してるOSだから仕方ないけど。
ググってみたら、手作業でいくつかのファイルをインストールすれば Windows Update ができるようになるそうで。試してみたところ、一応 Windows Update ができるようになってきた。が、それでも何度も「ページが開けねえよ」と言ってくる時があって。IE6を再起動したり、XPを再起動したりして、騙し騙し作業を進めて、ようやく SP3 のインストールまで終えた。SP3のインストール後も、Windows Update で、100個以上のパッチを当てて…。.NET関係まで含めると200個ぐらい当てたのではあるまいか…。
それはそれとして、なんだか動作が重いというか、引っ掛かるというか。VMware Player 7.x から 12.x になった際に、古いOSの動作が重くなったという話を見かけたけど、そのせいだろうか…。.vmx に以下を追加することで改善することを期待したけど、劇的な変化は感じられなかった。
mks.enableD3DRenderer = "TRUE" mks.enableDX11Renderer = "FALSE"
MemTrimRate = "0" mainMem.useNamedFile= "FALSE" sched.mem.pshare.enable = "FALSE" prefvmx.useRecommendedLockedMemSize = "TRUE" MemAllowAutoScaleDown = "FALSE"
スクリーンセーバを動かすと、グッ、グッ、グッ、って感じで一瞬処理が止まるのだけど。一体何が起きてるんだ…。
◎ 参考ページ。 :
*1: と言っても、持ってるのはDSP版だから、仮に常用するとなったらライセンス的に問題があるはずで。しかし、現時点では Windows XP単体のライセンスを新規購入する手段が見つからないし。そもそもサポート終了してるOSだし。別に常時使うわけでもないし。一緒に買ったハードウェアはまだ部屋に転がってるけど埃被ってる状態だし。といった状況なので、せめてこのくらいは大目に、てな感じじゃダメかなと。…そもそも自分がわざわざ Windows7 の Professional版を買ったのはXPモードが使えるから、だったわけで。それがどうして Windows8/10になったらXPモードが無くなってんだよ、なんだソレ、おかしいだろ、使えなくなると知ってたら最初から Home版を買ってたわい、差額分を返せ、的な憤りもあるわけで。いや、今からWindows7に戻してXPモード使う選択肢もあるけれど…。だけどわざわざWindows10にアップグレードしてくれたユーザに対して、またWindows7に戻せと言うのも賢くないんじゃないの、何のために延々と嫌がられながらも「Windows10にアップグレードしましょう」キャンペーンをやってるんや、とも思うわけで。
[ ツッコむ ]
2016/05/21(土) [n年前の日記]
#1 [anime][neta] 歌詞っぽいものに変換してから逆変換するのはどうだろうと夢想
数日前に、アニメのOPの歌詞から本編で使えそうな設定を妄想してみる、てな遊びをメモったのだけど。そこでふと、OP歌詞 → 本編設定、ではなくて、本編設定から一旦歌詞モドキを捻り出して、そこから再度本編設定を捻り出してみたらどうなるのかな、などと妄想を。翻訳サイトを使って翻訳を繰り返していくと、元の文とは似ても似つかないソレになる、みたいな状態に近いのかもしれないけど。
◎ 使用例。 :
例えば、「鉄腕アトム」というお題から、OP歌詞になりそうなフレーズを捻り出してみる。
ここで、元の作品のことは一旦忘れて、出てきた各フレーズから設定モドキを連想する。
その手のネタ出しに詰まった時には、もしかするとこういう手順が使えるかもしれないなと。
- 「未来の子」
- 「鋼鉄の少年」
- 「天空を駆ける少年」
- 「過去になった未来のお話」
ここで、元の作品のことは一旦忘れて、出てきた各フレーズから設定モドキを連想する。
- 「未来の子」というと…ちびうさとかトランクスみたいな設定かな?
- 「鋼鉄の少年」というと…キャシャーンか?
- 「天空を駆ける少年」というと…ラピュタかな? あるいはナウシカを男子にした設定だろうか?
- 「過去になった未来のお話」というと…STAR WARSかな?
その手のネタ出しに詰まった時には、もしかするとこういう手順が使えるかもしれないなと。
◎ 問題点。 :
ただ、この作業を一人でやると、元の作品名が分かってるから、そこからイメージが離れていかない可能性もありそうで。
なので、ひょっとすると、複数の人達で集まってブレインストーミングっぽいことをする時には使えたりするのかもと思えてきたり。
例えば…。箱の中に色んな作品名を書いた紙を何種類も入れといて、各人が1枚ずつ手に取って、他者には見せず、その作品名からフレーズだけを捻り出して、1つずつ1枚のカードにメモしていく。そして、カードを隣の人に回すなり、ホワイトボードに貼ってみて…。
めんどくさいか。
なので、ひょっとすると、複数の人達で集まってブレインストーミングっぽいことをする時には使えたりするのかもと思えてきたり。
例えば…。箱の中に色んな作品名を書いた紙を何種類も入れといて、各人が1枚ずつ手に取って、他者には見せず、その作品名からフレーズだけを捻り出して、1つずつ1枚のカードにメモしていく。そして、カードを隣の人に回すなり、ホワイトボードに貼ってみて…。
めんどくさいか。
◎ 応用。 :
この手順は、クイズ番組のお題にできたりするかもしれないなと。
箱の中から作品名が書いてあるカードを手に取って、作品名は伏せたまま、その作品を表すフレーズ・一節を書き出す。それらのフレーズを回答者に見せて…。さあ、作品名を当ててください。みたいな。
さあ、どんなフレーズが出てくるかな? 何々? 「尻から機関銃」? ってソレ、アトム以外にないやん! 間違いようがないやん! ハイ。赤チーム、マイナスポイント。クイズにならないな…。
箱の中から作品名が書いてあるカードを手に取って、作品名は伏せたまま、その作品を表すフレーズ・一節を書き出す。それらのフレーズを回答者に見せて…。さあ、作品名を当ててください。みたいな。
さあ、どんなフレーズが出てくるかな? 何々? 「尻から機関銃」? ってソレ、アトム以外にないやん! 間違いようがないやん! ハイ。赤チーム、マイナスポイント。クイズにならないな…。
◎ ゲームのネタ出しに使えないかな。 :
昔、ゲームの仕様のネタ出しで苦労したことがあって。チーム全員で1日中唸って、紙にアイデアを書き出してディレクターさんに提出して。ディレクターさんがソレを見て、採用したり、没にしたり、みたいなことをやっていたのだけど。自分などは頭が固いから、丸1日悩んでも1つ2つしか思いつかない時があって。
何かこう、案を出すだけならポンポン出てくる手順みたいなものを、自分なりに確立できてたら楽だったのかなと。何かしらの単純作業にしてしまうというか。目の前に細分化したお題を並べていくための儀式を準備するとでもいうか。一旦、テキストなり図なり、何かしら別の形式に変換して、その変換結果から本来捻り出すべきモノを連想していく、みたいな。
まあ、寝言ですな。
何かこう、案を出すだけならポンポン出てくる手順みたいなものを、自分なりに確立できてたら楽だったのかなと。何かしらの単純作業にしてしまうというか。目の前に細分化したお題を並べていくための儀式を準備するとでもいうか。一旦、テキストなり図なり、何かしら別の形式に変換して、その変換結果から本来捻り出すべきモノを連想していく、みたいな。
まあ、寝言ですな。
[ ツッコむ ]
2016/05/22(日) [n年前の日記]
#1 [nitijyou] ガーデンライトについてググっていたり
犬が、日の出より前からワンワン鳴いてウルサイのだけど、もしかして庭に灯りが何もないから鳴くのだろうかと。であれば、ソーラーパネルのついたガーデンライトとやらでも設置しておけばちょっとは違うのだろうかと思えてきたわけで。
ということで情報を色々ググっているけど…。安いのは暗いし、明るいのは高いしで。安いのを買ってきてちょっと試してみるというわけにもいかない感じだなと…。
ということで情報を色々ググっているけど…。安いのは暗いし、明るいのは高いしで。安いのを買ってきてちょっと試してみるというわけにもいかない感じだなと…。
[ ツッコむ ]
#2 [anime] 「おそ松さん」2〜3話を視聴
あの「銀魂」が「一部の地域」扱いにより途中で放送終了してしまった、こんな田舎な福島県でも、「おそ松さん」の地上波放送が始まったようで。ありがたや。
てなわけで見てみたけど。なるほど。コレはたしかに面白い…。監督・シリーズ構成が銀魂のソレなせいか、「うむ。銀魂ですね…」と…。ボケとツッコミのタイミングがとにかく素晴らしい。物議を醸してしまってDVD等に収録されないことになったらしい、1話と3話のデカパンマンは、やっぱり放送されなかったけど、それでもフツーに面白いなと。
てなわけで見てみたけど。なるほど。コレはたしかに面白い…。監督・シリーズ構成が銀魂のソレなせいか、「うむ。銀魂ですね…」と…。ボケとツッコミのタイミングがとにかく素晴らしい。物議を醸してしまってDVD等に収録されないことになったらしい、1話と3話のデカパンマンは、やっぱり放送されなかったけど、それでもフツーに面白いなと。
[ ツッコむ ]
2016/05/23(月) [n年前の日記]
#1 [prog] クロソイド曲線について調べていたり
現実世界で道路を設計する際、クロソイド曲線なるものを使うと知り、調べているところ。
例えば、道路でカーブを作る場合、
そこで、角度が徐々についていくクロソイド曲線で、直線と円弧の間を繋ぐらしい。
ということで、たとえ一本道とは言え、道路を自動生成しようとするなら、そのあたりも入れといたほうがいいのかな、と思って解説ページを眺めているのだけど。直線と円弧をどこで繋ぐのか、そこからしてよく分からず。
それにしても、徐々に角度をつけていく云々って、なんだか多関節処理と似たところがありそうな。親、子、孫、と、距離と角度を元にして位置を決めていく際に、角度を徐々に増加していけば似たような形になりそうな気もするのだけど。
そういや、以前作った、一本道を延々走るソレも、徐々に角度がついていって、中間を過ぎると角度が徐々に元に戻っていくように、easing の式を使っていたわけで。リアルな道路の形ではないだろうけど、それっぽく見えればOKということなら、その程度でも良かったりはしないのだろうか。
その後もググっていたら、鉄道の線路の場合は三次曲線で近似することもある、という話を見かけた。なるほど、すると自分が書いたソレは、たまたま偶然、道路は再現してないけど線路のカーブは再現していた、ということになるのかな…。
例えば、道路でカーブを作る場合、
直線 → 円弧 → 直線という設計にしてしまうと、車が曲がり切れない、大変危ない道路ができてしまうのだそうで。車のハンドルは、いきなり瞬間的に、まるでデジタル的に、任意の角度へ変化させることはできないから、車が円弧内に入ってからハンドルを切っても、間に合わなくてカーブの外に飛び出してしまう。
そこで、角度が徐々についていくクロソイド曲線で、直線と円弧の間を繋ぐらしい。
直線 → クロソイド曲線 → 円弧 → クロソイド曲線 → 直線
ということで、たとえ一本道とは言え、道路を自動生成しようとするなら、そのあたりも入れといたほうがいいのかな、と思って解説ページを眺めているのだけど。直線と円弧をどこで繋ぐのか、そこからしてよく分からず。
それにしても、徐々に角度をつけていく云々って、なんだか多関節処理と似たところがありそうな。親、子、孫、と、距離と角度を元にして位置を決めていく際に、角度を徐々に増加していけば似たような形になりそうな気もするのだけど。
そういや、以前作った、一本道を延々走るソレも、徐々に角度がついていって、中間を過ぎると角度が徐々に元に戻っていくように、easing の式を使っていたわけで。リアルな道路の形ではないだろうけど、それっぽく見えればOKということなら、その程度でも良かったりはしないのだろうか。
その後もググっていたら、鉄道の線路の場合は三次曲線で近似することもある、という話を見かけた。なるほど、すると自分が書いたソレは、たまたま偶然、道路は再現してないけど線路のカーブは再現していた、ということになるのかな…。
[ ツッコむ ]
2016/05/24(火) [n年前の日記]
#1 [anime] 「この番組は作品のオリジナリティーを尊重し放送します」の謎
NHK-BSで再放送されてる「セーラームーンR」を見ていたら、冒頭、「この番組は作品のオリジナリティーを尊重し放送します」とテロップが表示されていることに気づいたり。レイちゃんが文化祭でアイドルっぽいことをしている回だったけど。
はて、内容的に何が問題だったんだろう…。最後まで眺めてみたけど、それらしい部分は見当たらなかったのだけど…。
もしかして、アイドル活動をしていた方がめった刺しされた事件があったから、「アイドルネタを放送して大丈夫なのか?」みたいな話でもあったのだろうか。いや、しかし、そんなこと言い始めたら、例えば戦隊シリーズでアイドル話を山ほど書いてる荒川稔久脚本回は全て放送禁止になるし、今現在放送されてる「マクロスΔ」「アイカツスターズ!」「プリパラ」も放送中止にしないと筋が通らないし、「ラブライブ!」だって封印しないといけないことになる。そんな馬鹿げた話は無いだろう…。
改めてググってみたら、以前からずっと件のテロップが表示された状態で放送されてたようで。すると「セーラームーンR」を全般的にアウトな作品と認知している人達が少なからず居るということなのか。さてはて、「セーラームーンR」のどこらへんが不安視されているのだろう。わからんなあ…。
はて、内容的に何が問題だったんだろう…。最後まで眺めてみたけど、それらしい部分は見当たらなかったのだけど…。
もしかして、アイドル活動をしていた方がめった刺しされた事件があったから、「アイドルネタを放送して大丈夫なのか?」みたいな話でもあったのだろうか。いや、しかし、そんなこと言い始めたら、例えば戦隊シリーズでアイドル話を山ほど書いてる荒川稔久脚本回は全て放送禁止になるし、今現在放送されてる「マクロスΔ」「アイカツスターズ!」「プリパラ」も放送中止にしないと筋が通らないし、「ラブライブ!」だって封印しないといけないことになる。そんな馬鹿げた話は無いだろう…。
改めてググってみたら、以前からずっと件のテロップが表示された状態で放送されてたようで。すると「セーラームーンR」を全般的にアウトな作品と認知している人達が少なからず居るということなのか。さてはて、「セーラームーンR」のどこらへんが不安視されているのだろう。わからんなあ…。
[ ツッコむ ]
#2 [nitijyou] 某所に行ってきた
詳細はGRPでメモ。
[ ツッコむ ]
2016/05/25(水) [n年前の日記]
#1 [comic] 「トクサツガガガ」(丹羽庭著)、1〜6巻を読んだ
妹が以下略。内容は、特撮ヒーロー番組オタクのOLさんが、その趣味を周囲に隠そうとすることで、日常的にあらゆる場面で様々な事件が発生して、みたいなお話で。
面白いし、勉強にもなった…。自分、特撮関係の知識はかなり薄い人なので、ジオラマ制作や撮影テクニックのあたりは「勉強になるなあ…」と。また、特撮ヒーロー番組の台詞を、リアルワールドの出来事に被せて見せていくフォーマットが上手いなと。毎回よくまあこんなリンクのさせ方を思いつくものだなと。
コレ、せっかくだから東映あたりで実写ドラマ化したら…。いや、難しいか…。 *1
面白いし、勉強にもなった…。自分、特撮関係の知識はかなり薄い人なので、ジオラマ制作や撮影テクニックのあたりは「勉強になるなあ…」と。また、特撮ヒーロー番組の台詞を、リアルワールドの出来事に被せて見せていくフォーマットが上手いなと。毎回よくまあこんなリンクのさせ方を思いつくものだなと。
コレ、せっかくだから東映あたりで実写ドラマ化したら…。いや、難しいか…。 *1
*1: オリジナルのスーツを作るとなったら予算が必要になりそうだし…。公式のアレコレで置き換えることができればいいんだろうけど…。しかし、誰が円盤を買うのかと考えると、リターンが期待できない感じも…。だけど、視聴者から「わかる。わかるぞー」と、めちゃくちゃ共感してもらえそうなドラマになりそうな予感も。グサッと来て吐血しそうな台詞・名言がてんこもりだし。
[ ツッコむ ]
2016/05/26(木) [n年前の日記]
#1 [blender] ngPlant+blenderで木のレンダリングを試していたり
ngPlantという、木・樹木の3Dモデルを作れるフリーソフトがあるようで。
_ngPlant - Open Source plant modeling suite
_ngPlant | Open Source plant modeling
_公式サイトで紹介されてるモデルデータ を眺めていたらなんだか良さそうなアレコレが並んでいたので試用してみたり。
ちなみに、件のモデルデータはライセンスが CC-BY になってる模様。…コレ、モデルデータそのものを配布する時はそのライセンスに従う、という話で、レンダリングした画像については違う扱いも可能だったりするのだろうか。それとも、レンダリング画像も CC-BY を継承するのだろうか。そのへん、ちょっとよく分からないなと。
ngPlant の使い方は、以下が参考になった。ありがたや。
_続 ngPlantで木を作成 TB-note
_ngPlant の覚え書き
_ngPlantで木を作る(1) - キャタピラ
_ngPlantで木を作る(2) - キャタピラ
_ngPlantで木を作る(3) - キャタピラ
とりあえず今回は、公式サイトで紹介されてる、*.nga ファイルを読み込んで使いたいわけで。
*.ngaファイルは、ngPlant用データファイル(*.ngp)と、葉っぱ等のテクスチャ画像を、一緒に圧縮梱包したファイルらしい。そのままでは開くことができないので、一旦解凍してやる必要がある。File → Import from → ngPlant archive .NGA を選んで *.nga ファイルを指定すると、「どこに解凍する? フォルダを指定しろや」と尋ねてくる。とりあえず、*.nga ファイルと同じ場所を指定してやると…。*.ngp ファイル + textures フォルダができて、textures には画像ファイルが解凍される。
その後、「解凍したファイルを今ここで開くかい?」と尋ねてくるので「はい」を押す。これでモデルとテクスチャを読み込める。
中ボタンドラッグ(ホイールボタンドラッグ)で視点を回転、ホイール回転でズーム。イイ感じだなと思ったら、blenderで読み込める *.obj形式でエクスポートする。File → Export to → Alias-Wavefront (.OBJ) を選択。
その後は blender に持っていってレンダリング。以下が参考になった。ありがたや。
_ngPlantで木を作る (4) (Blenderでレンダリング) - キャタピラ
で、色々試してみたけど、どうも今一つなレンダリング結果しか得られず。おそらく自分、照明の当て方が下手なのだろうけど…。
_ngPlant - Open Source plant modeling suite
_ngPlant | Open Source plant modeling
_公式サイトで紹介されてるモデルデータ を眺めていたらなんだか良さそうなアレコレが並んでいたので試用してみたり。
ちなみに、件のモデルデータはライセンスが CC-BY になってる模様。…コレ、モデルデータそのものを配布する時はそのライセンスに従う、という話で、レンダリングした画像については違う扱いも可能だったりするのだろうか。それとも、レンダリング画像も CC-BY を継承するのだろうか。そのへん、ちょっとよく分からないなと。
ngPlant の使い方は、以下が参考になった。ありがたや。
_続 ngPlantで木を作成 TB-note
_ngPlant の覚え書き
_ngPlantで木を作る(1) - キャタピラ
_ngPlantで木を作る(2) - キャタピラ
_ngPlantで木を作る(3) - キャタピラ
とりあえず今回は、公式サイトで紹介されてる、*.nga ファイルを読み込んで使いたいわけで。
*.ngaファイルは、ngPlant用データファイル(*.ngp)と、葉っぱ等のテクスチャ画像を、一緒に圧縮梱包したファイルらしい。そのままでは開くことができないので、一旦解凍してやる必要がある。File → Import from → ngPlant archive .NGA を選んで *.nga ファイルを指定すると、「どこに解凍する? フォルダを指定しろや」と尋ねてくる。とりあえず、*.nga ファイルと同じ場所を指定してやると…。*.ngp ファイル + textures フォルダができて、textures には画像ファイルが解凍される。
その後、「解凍したファイルを今ここで開くかい?」と尋ねてくるので「はい」を押す。これでモデルとテクスチャを読み込める。
中ボタンドラッグ(ホイールボタンドラッグ)で視点を回転、ホイール回転でズーム。イイ感じだなと思ったら、blenderで読み込める *.obj形式でエクスポートする。File → Export to → Alias-Wavefront (.OBJ) を選択。
その後は blender に持っていってレンダリング。以下が参考になった。ありがたや。
_ngPlantで木を作る (4) (Blenderでレンダリング) - キャタピラ
で、色々試してみたけど、どうも今一つなレンダリング結果しか得られず。おそらく自分、照明の当て方が下手なのだろうけど…。
[ ツッコむ ]
2016/05/27(金) [n年前の日記]
#1 [pc] 印刷部数が2乗になる謎
親父さんから、インクジェット複合機(プリンタ)関係の不具合相談を受けた。
症状としては、Canon製プリンタ PIXUS MG4130 で印刷しようとすると、印刷部数が指定数より増えていくという状態で。1枚を指定すれば1枚印刷されるけど、2枚を指定すると4枚、3枚指定すると9枚、5枚を指定すると25枚、10枚を指定すると100枚印刷されてしまうのだとか。要するに、指定した数の2乗が印刷部数になってしまう。
親父さんPCをWindows7からWindows10にアップグレードしたことで起きてしまった不具合かなと思ったけれど。親父さんの話では、プリンタ本体側の操作パネルでコピーをしただけでも印刷部数が2乗になるそうで。
また、親父さんが持ってる3台のプリンタ(Canon製2台、EPSON製1台)のうち、MG4130だけがその症状になるとの話。となると、MG4130側が壊れてるような気もしてくる…。
それとも、実はWindows7のドライバを使い続けていて、一度おかしなデータがプリンタ側に送られると、その後はその不具合が起き続ける、といった状態なのだろうか。
それにしても、印刷部数・枚数が2乗になっていく不具合なんて、珍しい…。と思いきや、ググってみると実は意外と見かける不具合のようでもあり。
_キヤノン:サポート|imageRUNNER シリーズ/Color imageRUNNER シリーズ/imageRUNNER ADVANCEシリーズ/imagePRESSシリーズで「PS3プリンタードライバー」をご使用のお客さまへ
_Canonのプリンター 部数が設定の2乗になるのは治る? - プリンター・スキャナー [解決済 - 2015/04/17] | 教えて!goo
_印刷部数が多すぎて困っています。 - Windows Vista | 【OKWAVE】
_1枚が2枚。5枚だと25枚印刷される(涙)。 | Apple サポートコミュニティ
_プリントアウトすると指定枚数の2乗枚出てしまいます。プリンタのプロパティに... - Yahoo!知恵袋
ただ、どれもこれも、Windows や Macのプリンタドライバに起因してるっぽいあたりが…。
とりあえず、親父さんPC上のプリンタドライバを再インストールして、ついでに MG4130のファームウェアも更新。幸い MG4130は、Windows10対応ドライバが公開されていた。 *1
症状としては、Canon製プリンタ PIXUS MG4130 で印刷しようとすると、印刷部数が指定数より増えていくという状態で。1枚を指定すれば1枚印刷されるけど、2枚を指定すると4枚、3枚指定すると9枚、5枚を指定すると25枚、10枚を指定すると100枚印刷されてしまうのだとか。要するに、指定した数の2乗が印刷部数になってしまう。
親父さんPCをWindows7からWindows10にアップグレードしたことで起きてしまった不具合かなと思ったけれど。親父さんの話では、プリンタ本体側の操作パネルでコピーをしただけでも印刷部数が2乗になるそうで。
また、親父さんが持ってる3台のプリンタ(Canon製2台、EPSON製1台)のうち、MG4130だけがその症状になるとの話。となると、MG4130側が壊れてるような気もしてくる…。
それとも、実はWindows7のドライバを使い続けていて、一度おかしなデータがプリンタ側に送られると、その後はその不具合が起き続ける、といった状態なのだろうか。
それにしても、印刷部数・枚数が2乗になっていく不具合なんて、珍しい…。と思いきや、ググってみると実は意外と見かける不具合のようでもあり。
_キヤノン:サポート|imageRUNNER シリーズ/Color imageRUNNER シリーズ/imageRUNNER ADVANCEシリーズ/imagePRESSシリーズで「PS3プリンタードライバー」をご使用のお客さまへ
_Canonのプリンター 部数が設定の2乗になるのは治る? - プリンター・スキャナー [解決済 - 2015/04/17] | 教えて!goo
_印刷部数が多すぎて困っています。 - Windows Vista | 【OKWAVE】
_1枚が2枚。5枚だと25枚印刷される(涙)。 | Apple サポートコミュニティ
_プリントアウトすると指定枚数の2乗枚出てしまいます。プリンタのプロパティに... - Yahoo!知恵袋
ただ、どれもこれも、Windows や Macのプリンタドライバに起因してるっぽいあたりが…。
とりあえず、親父さんPC上のプリンタドライバを再インストールして、ついでに MG4130のファームウェアも更新。幸い MG4130は、Windows10対応ドライバが公開されていた。 *1
*1: 自分が使ってる Canon iP4600 は、不幸なことに、Windows10対応ドライバが出てなかったりする…。
[ ツッコむ ]
#2 [blender] blender + Arbaro で樹木を作れないか試してたり
先日、ngPlant で木のモデルデータを作ってblenderでレンダリングする実験をしてたけど、
_Arbaro
というソフトも樹木を作れるらしいので試用してみたり。ngPlantは葉っぱの部分にテクスチャを貼ることが前提な雰囲気だけど、Arbaroは葉っぱの部分を生ポリゴン(?)で表現するっぽいあたりが違いかもしれず。
Arbaroは、元々POV-RAY用のデータを吐き出すことを前提にしていたようだけど。POV-RAYでレンダリングすると白黒の絵画っぽい画像が得られるようで。それをblenderでレンダリングするとどんな感じになるかなと思ったけれど…。blenderで試しても、やっぱり絵に見えるな…。リアルな感じではないな…。
自分の知識状態では、ngPlantも、Arbaroも、いかにもCGな感じが拭えず。しかし、巷の作例を見ていると、リアルな画像を作ってる例も少なくないわけで。どうも何かしらテクニックが必要らしい…。
Arbaroは、元々POV-RAY用のデータを吐き出すことを前提にしていたようだけど。POV-RAYでレンダリングすると白黒の絵画っぽい画像が得られるようで。それをblenderでレンダリングするとどんな感じになるかなと思ったけれど…。blenderで試しても、やっぱり絵に見えるな…。リアルな感じではないな…。
自分の知識状態では、ngPlantも、Arbaroも、いかにもCGな感じが拭えず。しかし、巷の作例を見ていると、リアルな画像を作ってる例も少なくないわけで。どうも何かしらテクニックが必要らしい…。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて買い物に。100円ショップとサンドラッグとヨークベニマルを回って夜食その他を購入。
ここ最近、ビルボードに使えそうな樹木の写真を撮りたくて、自転車で走りながらキョロキョロと周りをチェックしてるのだけど、なかなかイイ感じの木が見当たらず。
ここ最近、ビルボードに使えそうな樹木の写真を撮りたくて、自転車で走りながらキョロキョロと周りをチェックしてるのだけど、なかなかイイ感じの木が見当たらず。
[ ツッコむ ]
2016/05/28(土) [n年前の日記]
#1 [blender] blender + Saplingで樹木の生成を実験中
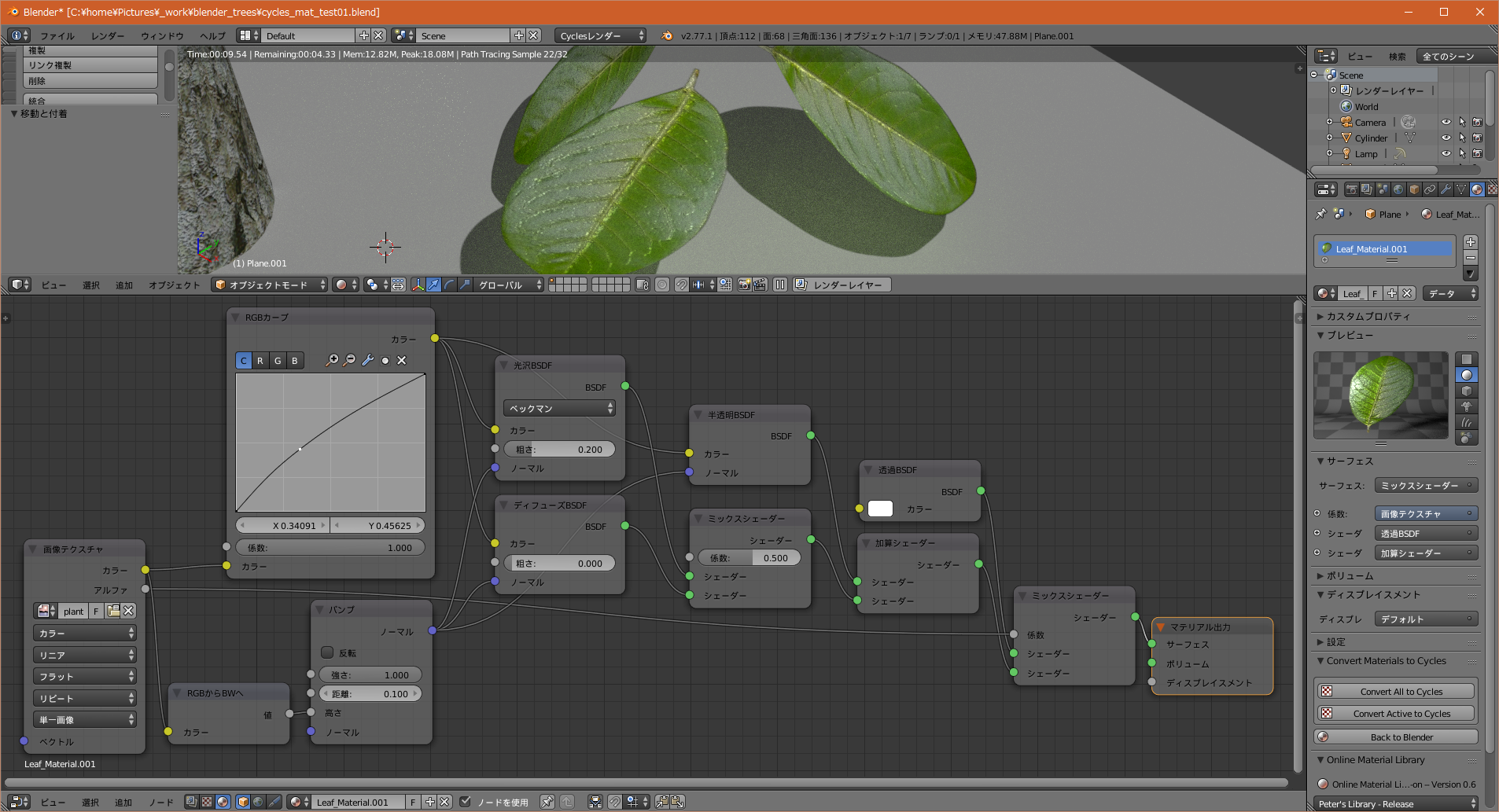
無料で使える3DCGソフト blender は、
_Add-On
を追加していくと機能が増えるのだけど。その中に、
_Sapling
なる、樹木の生成ができる Add-On があるらしいので試用しているところ。
追加する時はカーブの中から選ぶ。追加する時はカーブの中から選ぶ。大事なことなので2回書きました。…最初、メッシュの中を探していてハマってしまったり。カーブとして追加するのね…。
巷の解説動画を眺めながら色々試していたのだけど、やっぱりリアルな感じにはならず。それでいて Cyclesレンダラーでレンダリングすると1枚生成するのに1時間以上かかったりして。なかなか上手くいかない…。
IBLを使ってレンダリングしたら多少はリアルにならないかなと思えてきたのでそちらも試してみたけれど、これも、あんまり効果が…。
追加する時はカーブの中から選ぶ。追加する時はカーブの中から選ぶ。大事なことなので2回書きました。…最初、メッシュの中を探していてハマってしまったり。カーブとして追加するのね…。
巷の解説動画を眺めながら色々試していたのだけど、やっぱりリアルな感じにはならず。それでいて Cyclesレンダラーでレンダリングすると1枚生成するのに1時間以上かかったりして。なかなか上手くいかない…。
IBLを使ってレンダリングしたら多少はリアルにならないかなと思えてきたのでそちらも試してみたけれど、これも、あんまり効果が…。
◎ マテリアル設定をメモ。 :
◎ 参考動画・参考ページ。 :
_Create Realistic Animated Trees - Beginner Blender Tutorial - YouTube
_Using The Sapling Tree Generator In Blender - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 1 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 2 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 3 - YouTube
_ほめられたい日記: Blender 2.71でIBLの背景テクスチャを設定する方法
_Blender 2.76 の Cycles で IBL の設定をする - Qiita
_CyclesでIBLを使う: 豆腐アラモード
_Using The Sapling Tree Generator In Blender - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 1 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 2 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 3 - YouTube
_ほめられたい日記: Blender 2.71でIBLの背景テクスチャを設定する方法
_Blender 2.76 の Cycles で IBL の設定をする - Qiita
_CyclesでIBLを使う: 豆腐アラモード
[ ツッコむ ]
2016/05/29(日) [n年前の日記]
#1 [blender] blender + LuxRenderで実験中
blender で木を作れないか実験中だけど、もしかして
_LuxRender
を使ってみたら、また違うレンダリング結果が得られるのだろうかと思えてきたので試しているところ。
やっぱりリアルには程遠い気がする。何がいかんのだろう。
やっぱりリアルには程遠い気がする。何がいかんのだろう。
[ ツッコむ ]
2016/05/30(月) [n年前の日記]
#1 [blender] 木のテクスチャをレンダリング中
ビルボード用に使えそうな樹木のテクスチャをblenderで作れないかと実験してるものの、どうにもリアルな感じにならず。疲れてきた。そろそろ諦めたほうがいいのかもしれない。
とりあえず、なんだか勿体ないからレンダリングした画像群を OneDrive に置いときます。使いたい人は御自由にどうぞ。ライセンスは CC0 / Public Domain ってことで。
_trees texture (OneDrive)
や、「こんなクソ画像、使い道ねえよ」と言われそうでもあるけど、ビルボードの実験用画像ぐらいにはなってくれるんじゃないのかと…。
とりあえず、なんだか勿体ないからレンダリングした画像群を OneDrive に置いときます。使いたい人は御自由にどうぞ。ライセンスは CC0 / Public Domain ってことで。
_trees texture (OneDrive)
や、「こんなクソ画像、使い道ねえよ」と言われそうでもあるけど、ビルボードの実験用画像ぐらいにはなってくれるんじゃないのかと…。
◎ 使用例。 :
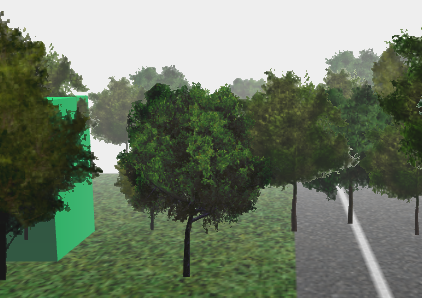
実際にビルボードとして使ってみるとどうなるのか、three.js の Sprite で試してみたり。それぞれ、512x512の画像にして表示。
_billboard_test3.html (three.jsを使ったビルボードの動作確認)
多少はそれっぽい、のかな。どうかな。どうなんだろう。
テクスチャがパカパカと変わってしまう瞬間があるけれど、所詮はビルボードだからカメラの向きが変わるとポリゴン(Sprite)の前後関係も変わってしまう時があって、その際にパカッと変わってるように見えてしまうという。ビルボードは、カメラの移動はともかく、カメラの回転移動には弱いというか。
_billboard_test3.html (three.jsを使ったビルボードの動作確認)
多少はそれっぽい、のかな。どうかな。どうなんだろう。
テクスチャがパカパカと変わってしまう瞬間があるけれど、所詮はビルボードだからカメラの向きが変わるとポリゴン(Sprite)の前後関係も変わってしまう時があって、その際にパカッと変わってるように見えてしまうという。ビルボードは、カメラの移動はともかく、カメラの回転移動には弱いというか。
[ ツッコむ ]
#2 [blender][ubuntu] Ubuntu上でblenderとLuxRenderを使えるようにしてみた
LuxRender について調べていたら、LAN内の他のPCを使って分散レンダリング(?)ができるらしいと知ったので、ちょっと試してみたいなと。足元で埃を被ってる Ubuntu機を使えたらありがたい。Ubuntu機のCPUは Core 2 Quad だから、少しは力を分けてくれるのではないかと。
できれば _Cycles で分散レンダリングできたほうが嬉しいのだけど、どうも現段階の Cycles は静止画の分散レンダリングはできないという話で。動画であれば Cycles も分散レンダリングができるらしいけど…。その点 LuxRender なら静止画もOKらしいので試してみたい気分になったわけで。
できれば _Cycles で分散レンダリングできたほうが嬉しいのだけど、どうも現段階の Cycles は静止画の分散レンダリングはできないという話で。動画であれば Cycles も分散レンダリングができるらしいけど…。その点 LuxRender なら静止画もOKらしいので試してみたい気分になったわけで。
◎ Ubuntu 15.10 を 16.04 LTS にアップグレード。 :
埃を被ってた Ubuntu機は Ubuntu 15.10 をインストールしたままだったので、この際 Ubuntu 16.04 LTS にアップグレードしようかと。以下のページを参考にして作業。
_Ubuntuのアップグレードのやり方 - Ubuntu入門
Windows10 x64 + putty を使って、Ubuntu機に ssh でアクセスして作業。大体以下のようなコマンドを打てばいいらしい。
それと、ssh でアクセスしてアップグレード作業をしようとしたせいか、
「sshでやるのはオススメしねえなあ。デスクトップ画面からやってほしいなあ」
「アップグレード中にsshが死んだら打つ手が無くなるよ?」
「どうしてもやりたいの? じゃあ、一応別ポートでもう一つsshを開いておくわ」
「俺が無反応になったらそっち使ってどうにかしてくれよな」
てな意味合いのメッセージが表示された。
まあ、もし問題が発生したらディスプレイ入力を切り替えて作業すればいいや…と安易に考えてそのまま続行。とりあえず今回は、問題なくアップグレードできた。
_Ubuntuのアップグレードのやり方 - Ubuntu入門
Windows10 x64 + putty を使って、Ubuntu機に ssh でアクセスして作業。大体以下のようなコマンドを打てばいいらしい。
sudo aptitude install update-manager-core sudo aptitude update sudo do-release-upgrade 一度再起動 sudo do-release-upgrade -d もう一度再起動 lsb_release -aただ、sudo do-release-upgrade -d てのは、開発版 Ubuntu がある場合も「アップグレードできるよ」と言ってきてしまうという話を見かけたので、本来ならGUIというかUbuntuのデスクトップ画面上で作業したほうがいいのかもしれない。
それと、ssh でアクセスしてアップグレード作業をしようとしたせいか、
「sshでやるのはオススメしねえなあ。デスクトップ画面からやってほしいなあ」
「アップグレード中にsshが死んだら打つ手が無くなるよ?」
「どうしてもやりたいの? じゃあ、一応別ポートでもう一つsshを開いておくわ」
「俺が無反応になったらそっち使ってどうにかしてくれよな」
てな意味合いのメッセージが表示された。
まあ、もし問題が発生したらディスプレイ入力を切り替えて作業すればいいや…と安易に考えてそのまま続行。とりあえず今回は、問題なくアップグレードできた。
◎ blenderをインストール。 :
一応、Ubuntuの公式リポジトリにも blender は用意されているので、sudo aptitude install blender でインストールはできるのだけど。しかし、インストールされたバージョンが2.76と若干古い上に、メニュー等を日本語化することもできないようで。ユーザ設定で日本語化しようとすると、例の四角というか豆腐だらけの文字化け状態になる。日本語フォントを選べば改善しそうな気もするけれど、Ubuntu はどこにフォントファイルが置いてあるのか、そこからして分からなくて。
ググったら、以下の解説記事に遭遇。
_UbuntuでBlenderを日本語化したとき、文字化けする現象を解消する - Things to Feel Fun
ppaとやらを追加することで、最新版の blender をインストールすることができるらしい。
ググったら、以下の解説記事に遭遇。
_UbuntuでBlenderを日本語化したとき、文字化けする現象を解消する - Things to Feel Fun
ppaとやらを追加することで、最新版の blender をインストールすることができるらしい。
sudo add-apt-repository ppa:thomas-schiex/blender sudo apt-get update sudo apt-get install blender最新版(2.77)になってくれた上に、日本語化もできた。ありがたや。
◎ LuxRenderをインストール。 :
Ubuntu上に LuxRender をインストールする方法が分からなかったけど、以下のページで手順が紹介されていた。ありがたや。
_操・活・解 Reality その6:ネットワークレンダリングとLinux
公式サイトで配布されているソレは、そのまま実行すれば動いてしまうらしい…。
_LuxRender - standalone / updates から、Linux - No OpenCL版、lux-v1.6-x86_64-sse2-NoOpenCL.tar.bz2 をDL。最初、wget でDLしようと思ったけど何故かhtmlが落ちてきてしまって、仕方なくブラウザで件のページにアクセスしてDLした。
解凍(tar xf hoge.tar.bz2、もしくはGUIでファイルマネージャを使って右クリックして展開)後、以下のファイルを /usr/local/bin 以下にコピーすることにした。
which luxconsole と打ったら /usr/local/bin/luxconsole と出てきたので、パスが通った場所にコピーできたっぽい。
_操・活・解 Reality その6:ネットワークレンダリングとLinux
公式サイトで配布されているソレは、そのまま実行すれば動いてしまうらしい…。
_LuxRender - standalone / updates から、Linux - No OpenCL版、lux-v1.6-x86_64-sse2-NoOpenCL.tar.bz2 をDL。最初、wget でDLしようと思ったけど何故かhtmlが落ちてきてしまって、仕方なくブラウザで件のページにアクセスしてDLした。
解凍(tar xf hoge.tar.bz2、もしくはGUIでファイルマネージャを使って右クリックして展開)後、以下のファイルを /usr/local/bin 以下にコピーすることにした。
libembree.so libembree.so.2 libembree.so.2.4.0 libgomp.so.1 libgomp.so.1.0.0 liblux.so luxconsole luxcoreui luxmerger luxrender luxvr pylux.so pyluxcore.soファイルの持ち主を root にしたかったので、sudo cp lib* /usr/local/bin みたいな感じでチマチマとコピー。
which luxconsole と打ったら /usr/local/bin/luxconsole と出てきたので、パスが通った場所にコピーできたっぽい。
◎ blender上からLuxRenderを使えるようにしておく。 :
一応、Ubuntu上の blender にも、LuxRender を使えるようにするためのアドオン、luxblend をインストールしておく。
解凍したフォルダの中に luxblend/luxblend.zip というファイルがあるので…。ファイル → ユーザ設定 → アドオン → ファイルからインストール。luxblend.zip を選択。
インストールされたら、チェックを入れて有効にしておく。項目左側の小さい三角をクリックして、luxrender の場所を設定する。今回は /usr/local/bin を指定。
blender を再起動して、上のほうのレンダリングエンジン選択で LuxRender が選べるか確認。
解凍したフォルダの中に luxblend/luxblend.zip というファイルがあるので…。ファイル → ユーザ設定 → アドオン → ファイルからインストール。luxblend.zip を選択。
インストールされたら、チェックを入れて有効にしておく。項目左側の小さい三角をクリックして、luxrender の場所を設定する。今回は /usr/local/bin を指定。
blender を再起動して、上のほうのレンダリングエンジン選択で LuxRender が選べるか確認。
◎ LuxRenderサーバを起動。 :
luxconsole -s と打ち込めばサーバが起動するらしい。
Ctrl+C で強制停止できるらしい。一応止めた。
ifconfig -a と打って、IPアドレスを確認。
Windows側でblenderを起動して動作確認。
また、Ubuntu機側は、端末上に「こんだけレンダリング計算をしたで」的に、ずらずらとログが表示されていた。CPUも全力で回ってるようで、ファンがブイーンと回り始めた。どうやらちゃんと分散レンダリングができているっぽい。
LuxRender は、1台のみならず複数のPCをslaveとして指定することもできるらしい。家の中で余ってるPCが転がってるなら、「みんな! オラに元気をわけてくれ!」が簡単にできるっぽい。…その分、電気代がアレだけど。
$ luxconsole -s [Lux 2016-May-30 15:37:02 INFO : 0] Lux version 1.6.0 Build 0 of May 16 2016 at 09:28:23 [Lux 2016-May-30 15:37:02 INFO : 0] Threads: 4 [Lux 2016-May-30 15:37:02 INFO : 0] Using cache directory '/tmp/luxrender-1001/cache' [Lux 2016-May-30 15:37:02 INFO : 0] Launching server mode [4 threads] [Lux 2016-May-30 15:37:02 INFO : 0] Server listening on [::]:18018 [Lux 2016-May-30 15:37:02 INFO : 0] Server listening on 0.0.0.0:18018なんか色々出てきた。本来ならココでIPアドレスが分かるはず、なのかもしれないけど、0.0.0.0 になってしまっているな…。
Ctrl+C で強制停止できるらしい。一応止めた。
ifconfig -a と打って、IPアドレスを確認。
Windows側でblenderを起動して動作確認。
- レンダリングエンジンを LuxRender にする。
- Render設定の下のほうの LuxRender Networking を有効に。
- Servers に、先ほど調べたUbuntu機のIPアドレスを指定。ポート指定までは要らないらしい。「192.168.0.30」みたいな感じで入力しておけばいい。
- テキトーなシーンを作ってレンダリング開始。
また、Ubuntu機側は、端末上に「こんだけレンダリング計算をしたで」的に、ずらずらとログが表示されていた。CPUも全力で回ってるようで、ファンがブイーンと回り始めた。どうやらちゃんと分散レンダリングができているっぽい。
LuxRender は、1台のみならず複数のPCをslaveとして指定することもできるらしい。家の中で余ってるPCが転がってるなら、「みんな! オラに元気をわけてくれ!」が簡単にできるっぽい。…その分、電気代がアレだけど。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
コンビニ2軒とヨークベニマルまで。明日の食材を購入。
[ ツッコむ ]
2016/05/31(火) [n年前の日記]
#1 [nitijyou] 某所に行ってきた
ノートPCの動作がおかしいとの相談で、某所まで行ってきた。09:00-17:00まで作業。
HDDにエラーがあったのと、Windows8のアカウントプロファイル?がおかしくなってたせいで、一時プロファイルとやらで起動してしまって色々と怪しくなっていた模様。chkdsk c: /f と、最終的にはシステムの復元で元通りに。ただ、いくつか問題が残ってるようで、それはこれから対処方法を調べる予定。
詳細はGRPでメモ。
HDDにエラーがあったのと、Windows8のアカウントプロファイル?がおかしくなってたせいで、一時プロファイルとやらで起動してしまって色々と怪しくなっていた模様。chkdsk c: /f と、最終的にはシステムの復元で元通りに。ただ、いくつか問題が残ってるようで、それはこれから対処方法を調べる予定。
詳細はGRPでメモ。
[ ツッコむ ]
以上、31 日分です。













ライブCDの部屋の7.2.0で作成したCDで立ち上げ7.2.0をインストールフラッシュリスクで作成するとUSB起動できます。なぜ7.2.0以外はUSB起動できないのでしょうか?
まさかとは思うのですが、
容量が偽装されたUSBメモリを掴まされてしまった可能性は…ないですかね…。
KNOPPIX CD版がインストールできる容量はあるけど
DVD版がインストールできるほどの容量は無い、とか。
あるいは、日本語版で試しているなら、
公式版(英語版)で試してみるのもアリかもしれないです。
日本語版を作成した方々がUSBブートまではチェックしてなくて
起動に必要なファイルがインストールできてない可能性も…。
自分は公式版を使ってUSBブートができているので…。