2024/05/28(火) [n年前の日記]
#1 [prog] OpenGLのglBitmap()関係を再勉強中
_以前作ったスクリーンセーバ
を、サブPC上で動かしてみたところ、FPSやテキストメッセージが表示されなくて悩んでしまった。OpenGLを利用しているスクリーンセーバで、文字描画には glBitmap() を利用しているのだけど…。不具合を解決できないか色々調べていた。
ちなみに、メインPC(GeForce GTX 1060 6GB)上では文字描画ができている。サブPCは AMD製オンボードGPU(Radeon R3, GCN世代)だからダメなのだろうか…?
ちなみに、メインPC(GeForce GTX 1060 6GB)上では文字描画ができている。サブPCは AMD製オンボードGPU(Radeon R3, GCN世代)だからダメなのだろうか…?
◎ z値関連を修正してみた :
glOrtho() に指定している zNear と zFar の範囲が広すぎて、z値の分解能?に問題が出ているのだろうか。そのあたりをギリギリ狭くするように修正してみた。
また、フェードイン、フェードアウト用のポリゴンを描画する際のz値や、glBitmap() を呼ぶ際のz値を、0.001単位ではなく、1.0単位でずらすように修正してみた。
そもそも、デプステストで問題が起きているのであれば、デプステストを止めてしまえばいいのではないか…。glBitmap() を使う時だけ、glDisable(GL_DEPTH_TEST) を呼んで無効化してみた。
色々試してたら、文字描画がされるようになった。どこが効いてくれたのかよく分かってないけど…。
また、フェードイン、フェードアウト用のポリゴンを描画する際のz値や、glBitmap() を呼ぶ際のz値を、0.001単位ではなく、1.0単位でずらすように修正してみた。
そもそも、デプステストで問題が起きているのであれば、デプステストを止めてしまえばいいのではないか…。glBitmap() を使う時だけ、glDisable(GL_DEPTH_TEST) を呼んで無効化してみた。
色々試してたら、文字描画がされるようになった。どこが効いてくれたのかよく分かってないけど…。
◎ glBitmap()の色が反映されない :
一応文字描画はされるようになったけれど、文字の色が何故か黒になってしまう。白で描画するように指定しているはずなのに…。
改めて調べたところ、OpenGL には描画色とラスター色という2つの概念があるそうで。一般的なポリゴンは描画色で描画されるけど、glBitmap() はラスター色で描画されるらしい。
そのラスター色は何を使って指定するのかというと…。glColor() 等の描画色指定関数を呼んでおいた状態で、glRasterPos*() 系を呼ぶことで、描画色がラスター色として設定されて、その色でロックされる、ということらしい。
_Coloring a bitmap - OpenGL Wiki
_glColor not being used by glBitmap - OpenGL / OpenGL: Basic Coding - Khronos Forums
つまり、glColor4f() を呼んでから glRasterPos3f() を呼ぶ、といった順番なら問題ないはず。逆の順番では反映されない。
ただ、今回、順番はあっているのだよな…。
他にも調べてみたところ、「照明を無効化せよ」という話も見かけた。となると、マテリアルの利用も無効化しておいたほうがいいだろうか…。そのあたりごっそり無効化してみた。
この状態で、ようやく指定した色で文字描画されるようになった。
改めて調べたところ、OpenGL には描画色とラスター色という2つの概念があるそうで。一般的なポリゴンは描画色で描画されるけど、glBitmap() はラスター色で描画されるらしい。
そのラスター色は何を使って指定するのかというと…。glColor() 等の描画色指定関数を呼んでおいた状態で、glRasterPos*() 系を呼ぶことで、描画色がラスター色として設定されて、その色でロックされる、ということらしい。
_Coloring a bitmap - OpenGL Wiki
_glColor not being used by glBitmap - OpenGL / OpenGL: Basic Coding - Khronos Forums
つまり、glColor4f() を呼んでから glRasterPos3f() を呼ぶ、といった順番なら問題ないはず。逆の順番では反映されない。
ただ、今回、順番はあっているのだよな…。
他にも調べてみたところ、「照明を無効化せよ」という話も見かけた。となると、マテリアルの利用も無効化しておいたほうがいいだろうか…。そのあたりごっそり無効化してみた。
glDisable(GL_LIGHTING);
glDisable(GL_LIGHT0);
glDisable(GL_COLOR_MATERIAL);
glDisable(GL_DEPTH_TEST);
glDisable(GL_TEXTURE_2D);
この状態で、ようやく指定した色で文字描画されるようになった。
◎ 白線の高さも修正 :
道路の上に置いて描画している白線のポリゴンも、サブPC上ではチラチラしてしまっている。道路のポリゴンと距離が近すぎるのではないか…。
これも、+0.01 ほどずらしてたところを、+1.0 でずらしてみた。これならチラつかない描画になった。見た目が不自然になるかなと思ったけれど、特に気にならない感じなので、これでいいかな…。
これも、+0.01 ほどずらしてたところを、+1.0 でずらしてみた。これならチラつかない描画になった。見た目が不自然になるかなと思ったけれど、特に気にならない感じなので、これでいいかな…。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
2024/04/16を最後にアップロードしてなかったのでアップロード。
[ ツッコむ ]
2023/05/28(日) [n年前の日記]
#1 [blender] blenderのImportDepthMapアドオンの使い方が分かってきたのでメモ
blenderのアドオンとして、ImportDepthMapというものを見かけたのだけど、使い方が少し分かってきたのでメモ。環境は、Windows10 x64 22H2 + blender 3.3.7 x64 LTS。
どういうアドオンかと言うと、カラー画像とデプスマップ画像(深度マップ、z map)を読み込んで、2.5D的なモデルデータを作ってくれる。モデルデータと言っても、実体は一枚の平面(4角形ポリゴン)で、それをサブディビジョンサーフェイス、ディスプレイス等のモディファイアで立体物っぽく見せてる模様。
例えば、以下の2枚の静止画像から…。

_00027-2356436114_upscayl_4x_realesrgan-x4plus.jpg
_00027-2356436114.png

_00027-2356436114.depth.zoe.png
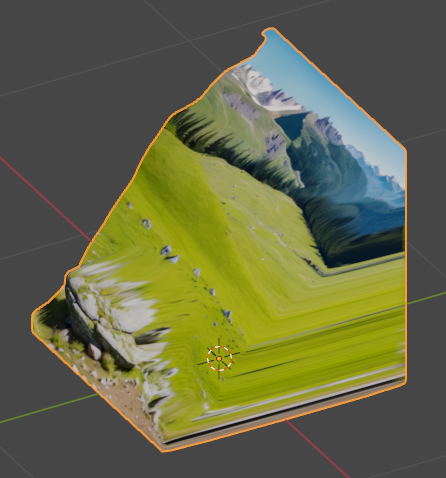
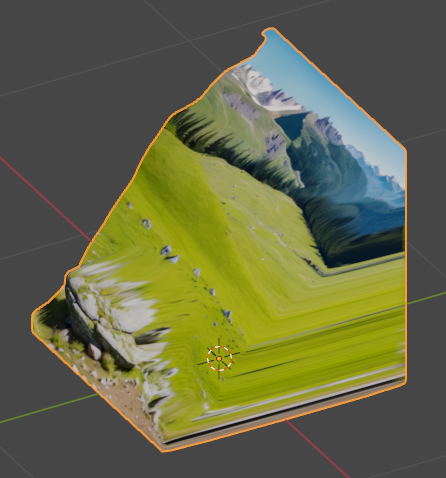
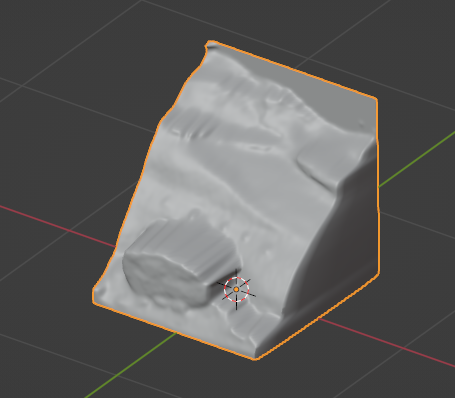
以下のような形状を作って…。

以下のような動画が作れたりする。
どういうアドオンかと言うと、カラー画像とデプスマップ画像(深度マップ、z map)を読み込んで、2.5D的なモデルデータを作ってくれる。モデルデータと言っても、実体は一枚の平面(4角形ポリゴン)で、それをサブディビジョンサーフェイス、ディスプレイス等のモディファイアで立体物っぽく見せてる模様。
例えば、以下の2枚の静止画像から…。

_00027-2356436114.png

以下のような形状を作って…。

以下のような動画が作れたりする。
◎ アドオンの入手先 :
以下から入手できる。
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
今回は importdepthmap_1.1.1.zip を入手。
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
今回は importdepthmap_1.1.1.zip を入手。
◎ インストール :
一般的なアドオンと同様の手順でインストールすればいい。一応メモしておくけど…。
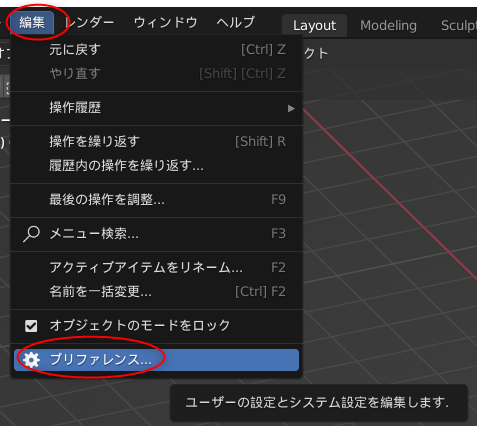
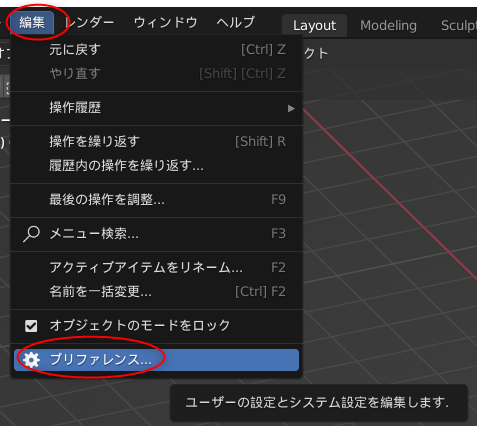
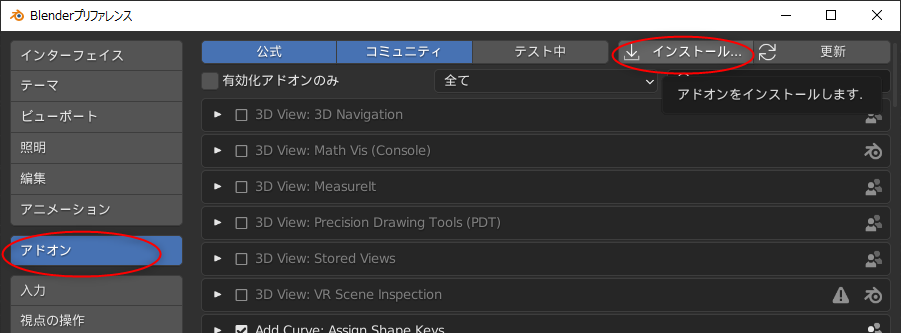
編集 → プリファレンス、を選択。

アドオン → インストール、をクリック。
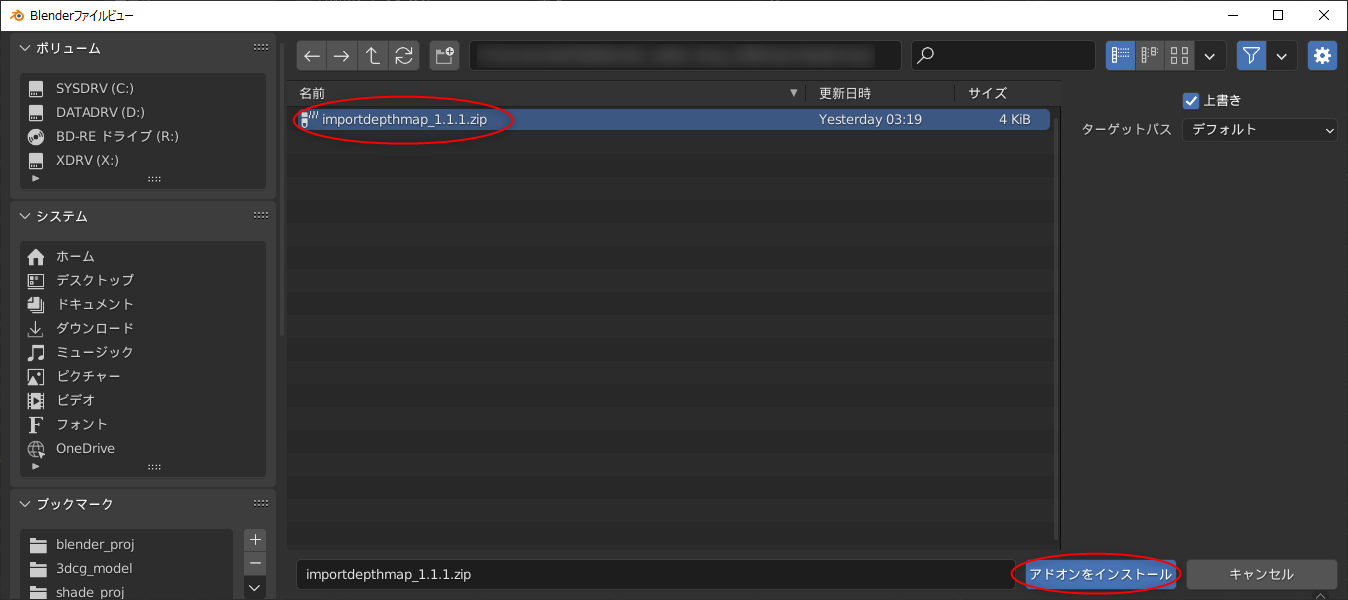
importdepthmap_1.1.1.zip を選択して、「アドオンをインストール」をクリック。
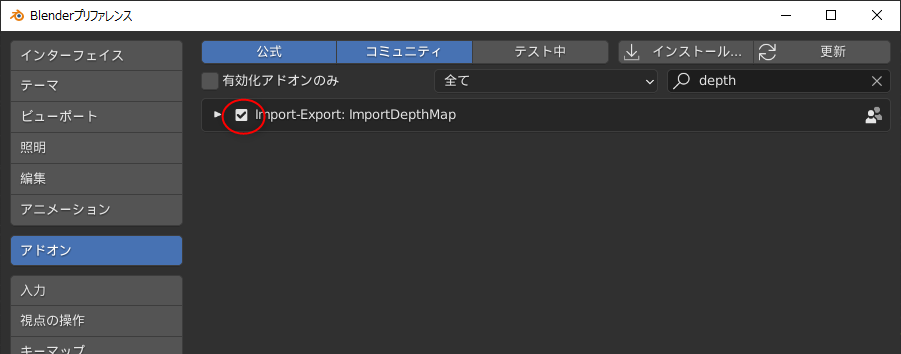
「Import-Export: ImportDepthMap」にチェックを入れて有効化。
編集 → プリファレンス、を選択。

アドオン → インストール、をクリック。
importdepthmap_1.1.1.zip を選択して、「アドオンをインストール」をクリック。
「Import-Export: ImportDepthMap」にチェックを入れて有効化。
◎ 使い方 :
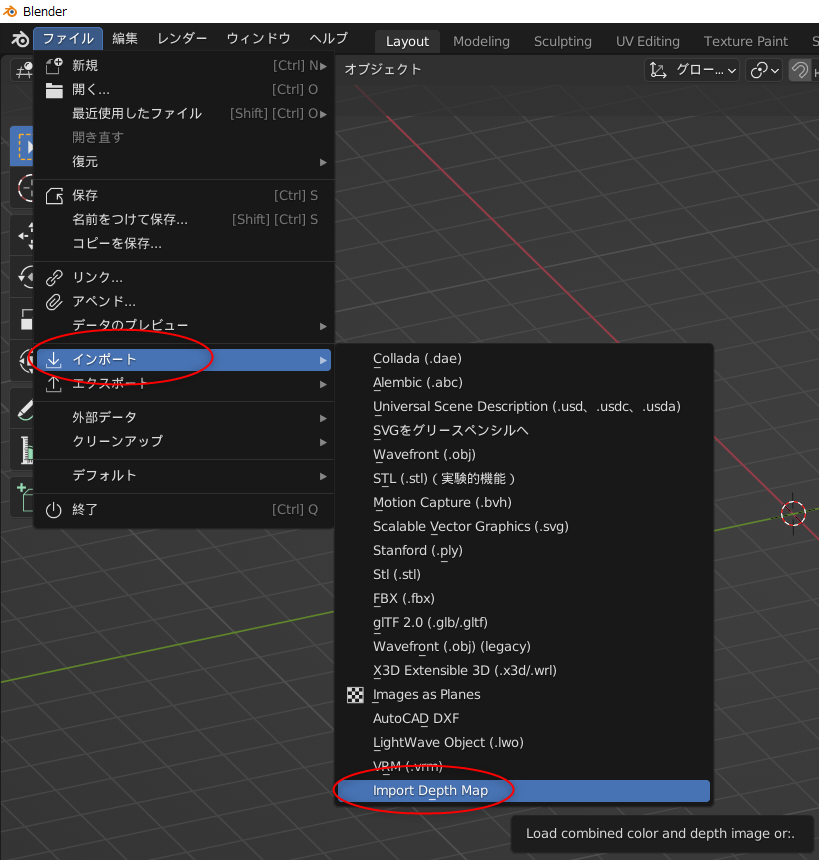
ファイル → インポート → Import Depth Map、を選択。
続いて、カラー画像やデプスマップ画像を選択するのだけど、ここでちょっと注意。このアドオンは2つの方法で画像を読み込める。
今回は、Aの流れ、カラー画像とデプスマップ画像が別々になってるやり方で読み込む。
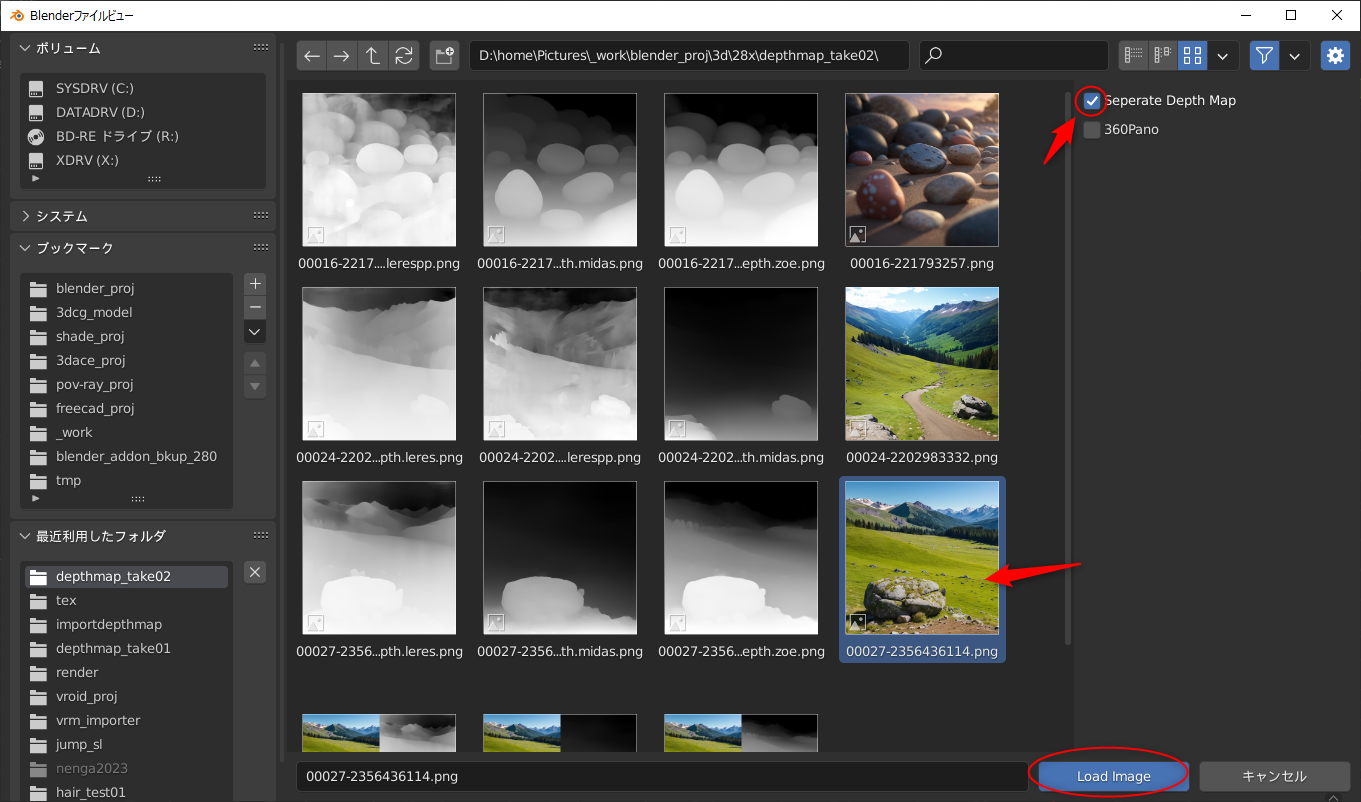
まずはカラー画像を選択して読み込む。その際、右上の、「Separate Depth Map」にチェックを入れて、カラー画像とデプスマップ画像を分けて読み込むように指定する。もし、該当項目が表示されてなかったら、右上の歯車っぽいアイコンをクリックすれば該当項目(オプション設定)が表示される。たぶん。
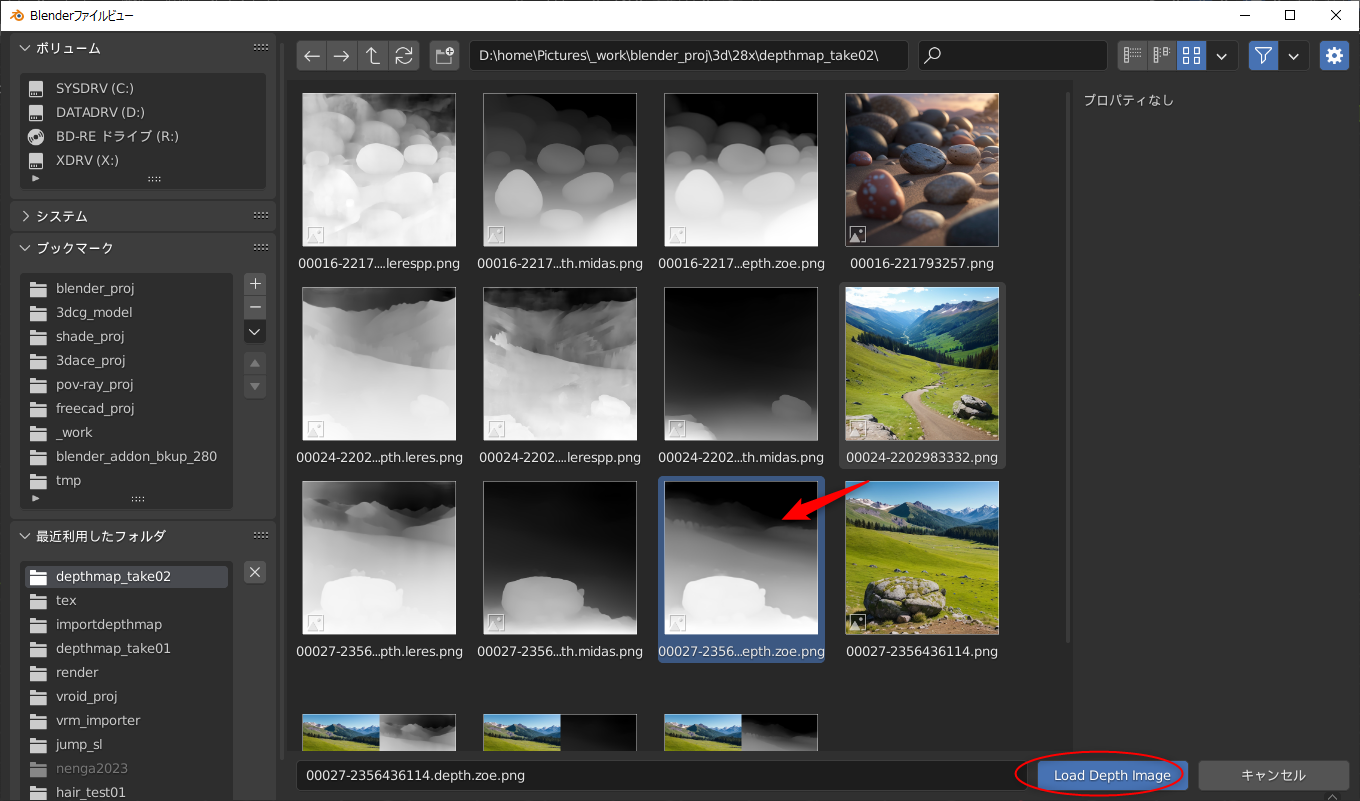
カラー画像を選択し終わると、次に、デプスマップ画像を選ぶためのファイル選択ダイアログが開く。デプスマップ画像を選んで、「Load Depth Image」をクリック。
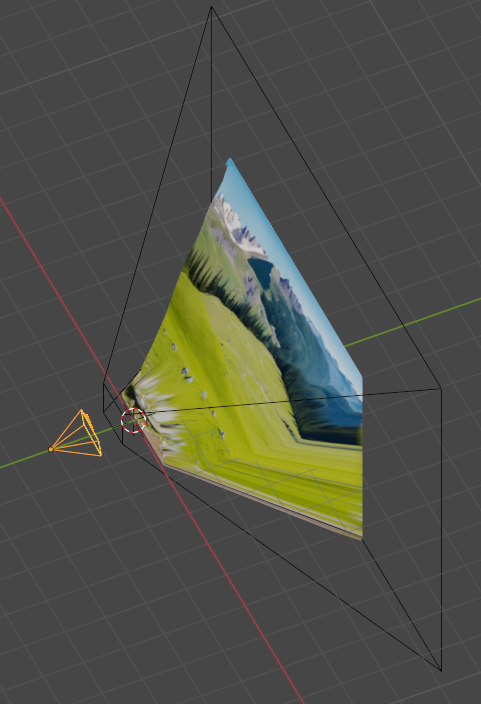
これで、デプスマップが反映された形状が出現する。

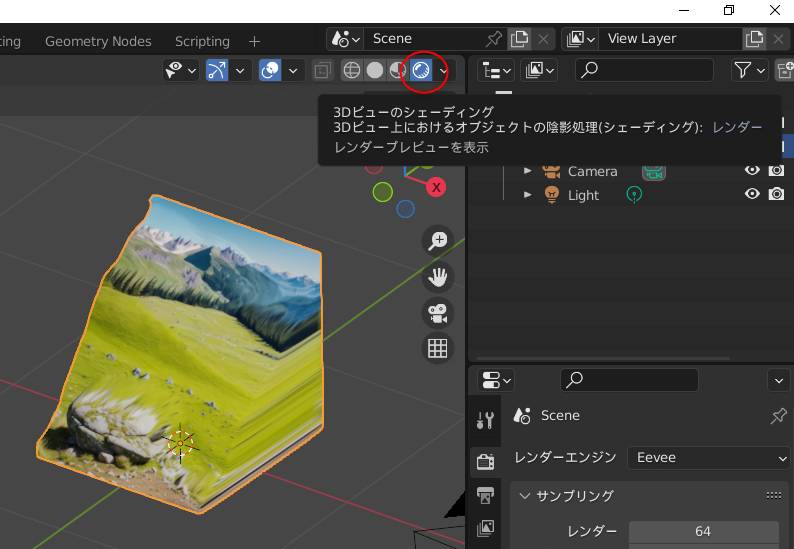
この状態だと分かりづらいので、右上のアイコンをクリックして、レンダープレビューに切り替える。これでテクスチャが反映された状態で表示される。
一応、1枚の画像を読み込んで済ませる場合についても説明。要は、以下のような見た目の画像を用意すればいいらしい。こういう状態の画像であれば、ファイル選択時に1回の指定で済む。
_00027-2356436114.src_and_zoe.png
ただし、この状態の画像を読み込んだ場合、3Dビューのシェーディングモードの設定によっては、カラー画像部分とデプスマップ画像部分の両方がモデルに割り当てられた状態で表示されてしまうこともある。
個人的には、カラー画像とデプスマップ画像は別々にしておいたほうが問題が起きにくい気もした。別々の画像にしておけば、デプスマップだけを差し替えて様子を見てみたり、カラー画像だけを高解像度の画像で差し替えて、より奇麗な見た目にすることもできるので…。
尚、このアドオンを利用して用意した形状は、レンダーエンジンが Eevee でもそれらしくレンダリングされる模様。レンダーエンジンを Workbench に変更しなくてもいい。
続いて、カラー画像やデプスマップ画像を選択するのだけど、ここでちょっと注意。このアドオンは2つの方法で画像を読み込める。
- A: カラー画像を1枚、デプスマップ画像を1枚用意して、別々に読み込む。
- B: カラー画像の右隣りにデプスマップ画像をくっつけた状態の1枚の画像を用意して、1回で読み込む。
今回は、Aの流れ、カラー画像とデプスマップ画像が別々になってるやり方で読み込む。
まずはカラー画像を選択して読み込む。その際、右上の、「Separate Depth Map」にチェックを入れて、カラー画像とデプスマップ画像を分けて読み込むように指定する。もし、該当項目が表示されてなかったら、右上の歯車っぽいアイコンをクリックすれば該当項目(オプション設定)が表示される。たぶん。
カラー画像を選択し終わると、次に、デプスマップ画像を選ぶためのファイル選択ダイアログが開く。デプスマップ画像を選んで、「Load Depth Image」をクリック。
これで、デプスマップが反映された形状が出現する。

この状態だと分かりづらいので、右上のアイコンをクリックして、レンダープレビューに切り替える。これでテクスチャが反映された状態で表示される。
一応、1枚の画像を読み込んで済ませる場合についても説明。要は、以下のような見た目の画像を用意すればいいらしい。こういう状態の画像であれば、ファイル選択時に1回の指定で済む。
_00027-2356436114.src_and_zoe.png
ただし、この状態の画像を読み込んだ場合、3Dビューのシェーディングモードの設定によっては、カラー画像部分とデプスマップ画像部分の両方がモデルに割り当てられた状態で表示されてしまうこともある。
個人的には、カラー画像とデプスマップ画像は別々にしておいたほうが問題が起きにくい気もした。別々の画像にしておけば、デプスマップだけを差し替えて様子を見てみたり、カラー画像だけを高解像度の画像で差し替えて、より奇麗な見た目にすることもできるので…。
尚、このアドオンを利用して用意した形状は、レンダーエンジンが Eevee でもそれらしくレンダリングされる模様。レンダーエンジンを Workbench に変更しなくてもいい。
◎ 仕組みを少し調べた :
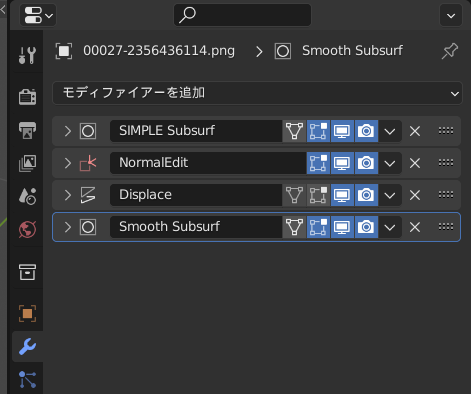
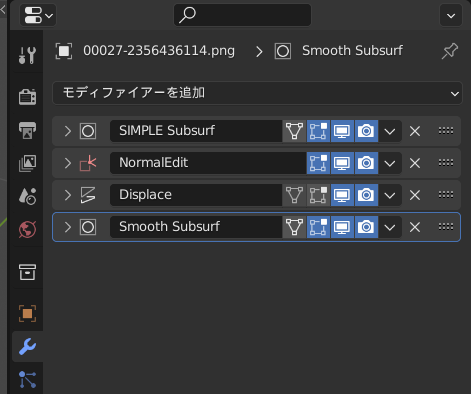
どういうモディファイアが適用されているのか眺めてみた。
まず、元になってるオブジェクトは平面一枚で、細分化はされていなかった。4つの頂点で構成された1枚のポリゴンだけが存在している。
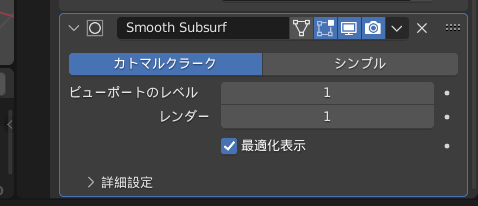
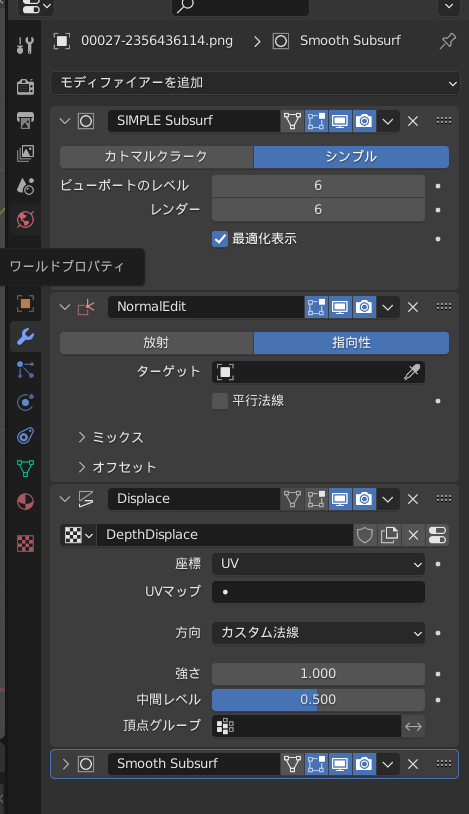
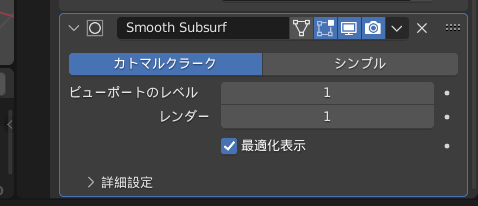
適用されているモディファイアは、以下の4種類。

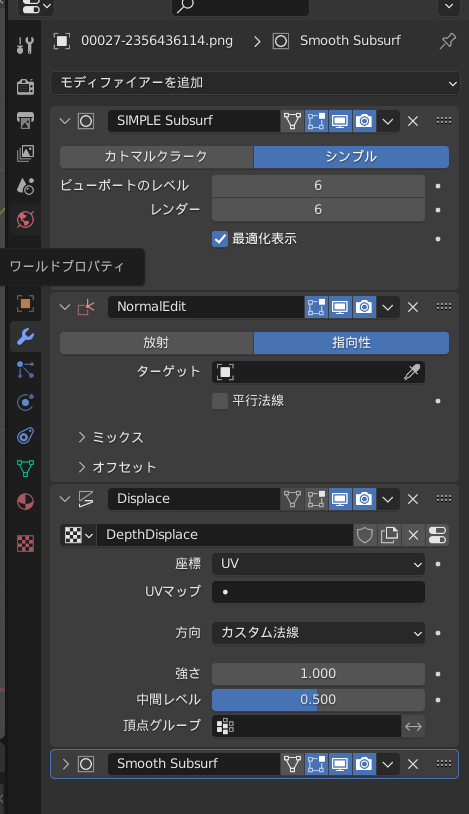
それぞれ、以下のような状態が指定されている。


おそらくだけど…。
NormalEditとやらは何の効果をかけているのか分らなかった。表示の有効無効を切り替えても見た目の変化がなかったので…。これをかけておかないと何か問題が出てきてしまう状況があるのかもしれない。
ちなみに。
まず、元になってるオブジェクトは平面一枚で、細分化はされていなかった。4つの頂点で構成された1枚のポリゴンだけが存在している。
適用されているモディファイアは、以下の4種類。

それぞれ、以下のような状態が指定されている。


おそらくだけど…。
- サブディビジョンサーフェイスの「シンプル」を使って、平面を細分化したものと同様の状態にして、
- ディスプレイスでデプスマップ画像に基づいて頂点の位置を変更、
- 最後にサブディビジョンサーフェイスをかけて全体の形状を滑らかに、
NormalEditとやらは何の効果をかけているのか分らなかった。表示の有効無効を切り替えても見た目の変化がなかったので…。これをかけておかないと何か問題が出てきてしまう状況があるのかもしれない。
ちなみに。
- カラー画像を変更したい → マテリアルプロパティで、カラー、及び、放射で指定されているテクスチャ画像を差し替える。
- デプスマップを変更したい → テクスチャプロパティで指定されているテクスチャ画像を差し替える。
◎ カラー画像とデプスマップが1つになってる画像について :
カラー画像とデプスマップ画像が繋がってる画像がどうして使われてるのかと疑問だったけど、以下で紹介されてる Stable Diffusion web UI の拡張機能が関係してそうな気がしてきた。
_Stable Diffusion WebUIを使ってDepth画像を作成して立体視を楽しむ|Alone1M
カラー画像とデプスマップ画像を自動で繋げて出力してくれる拡張機能が存在しているらしい。blender の ImportDepthMapアドオンは、その拡張機能を利用することが前提で作られていたのかもしれない。
_Stable Diffusion WebUIを使ってDepth画像を作成して立体視を楽しむ|Alone1M
カラー画像とデプスマップ画像を自動で繋げて出力してくれる拡張機能が存在しているらしい。blender の ImportDepthMapアドオンは、その拡張機能を利用することが前提で作られていたのかもしれない。
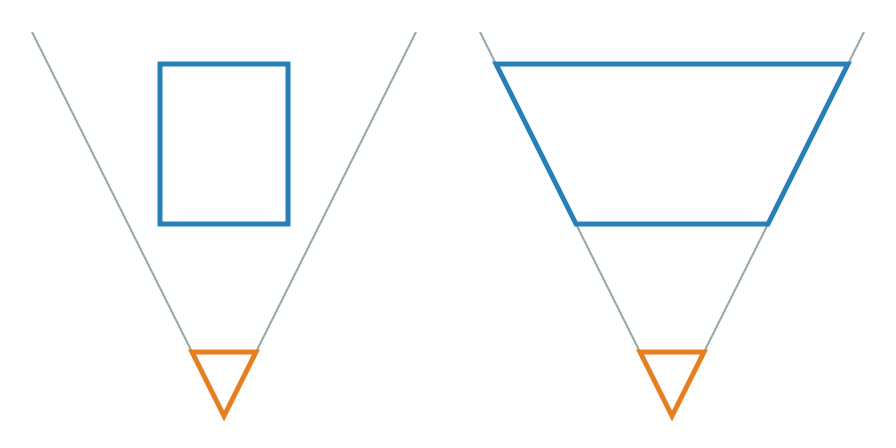
◎ 本来作られるべき形状 :
[ ツッコむ ]
#2 [cg_tools] MiDaSを動かしてみたいのだけどやり方がわからない
1枚の静止画像から奥行き情報を推測してデプスマップを作ってくれる MiDaS というアルゴリズム? AI? があって、画像生成AI Stable Diffusion web UI の ControlNet でも使えるのだけど。本家版には更に強力な学習データが存在しているようで、それを使うとどのくらい結果が違ってくるのか気になった。ちょっと試してみたいのだけど…ローカルでどうやって動かせばいいのか、そこがさっぱり分らない…。
_MiDaS | PyTorch
_GitHub - isl-org/MiDaS: Code for robust monocular depth estimation described in "Ranftl et. al., Towards Robust Monocular Depth Estimation: Mixing Datasets for Zero-shot Cross-dataset Transfer, TPAMI 2022"
PyTorch なるPythonモジュールが関係してるっぽいのだけど、他に何のモジュールをインストールすれば使えるようになるのか…。おそらくだけど、AI関係の研究をしてる人達にとって常識レベルの部分は、公式ドキュメント内でバッサリ説明が省かれている気がする…。そのへん分かんないヤツは手を出すな、みたいな感じなのかな…。
_単眼深度推定モデル MiDaS の解説と SageMaker へのデプロイ - Qiita
_画像から深度を推定するMiDaS - Qiita
_単眼カメラの撮影画像に、学習済みの深度推定器を使ってみた(MacOS CPU) - Qiita
_MiDaS Webcamを用いてリアルタイム単眼深度推定してみた - Qiita
動作環境に Windows10 の記述が見えるので、ローカルでも動くのは間違いないのだろうけど…。
_MiDaS | PyTorch
_GitHub - isl-org/MiDaS: Code for robust monocular depth estimation described in "Ranftl et. al., Towards Robust Monocular Depth Estimation: Mixing Datasets for Zero-shot Cross-dataset Transfer, TPAMI 2022"
PyTorch なるPythonモジュールが関係してるっぽいのだけど、他に何のモジュールをインストールすれば使えるようになるのか…。おそらくだけど、AI関係の研究をしてる人達にとって常識レベルの部分は、公式ドキュメント内でバッサリ説明が省かれている気がする…。そのへん分かんないヤツは手を出すな、みたいな感じなのかな…。
_単眼深度推定モデル MiDaS の解説と SageMaker へのデプロイ - Qiita
_画像から深度を推定するMiDaS - Qiita
_単眼カメラの撮影画像に、学習済みの深度推定器を使ってみた(MacOS CPU) - Qiita
_MiDaS Webcamを用いてリアルタイム単眼深度推定してみた - Qiita
動作環境に Windows10 の記述が見えるので、ローカルでも動くのは間違いないのだろうけど…。
[ ツッコむ ]
2022/05/28(土) [n年前の日記]
#1 [xscreensaver] xscreensaver用のスクリーンセーバを作りたい
xscreensaver用のスクリーンセーバを自分で作れるのかどうか気になって、少し調べていたのでそのあたりをメモ。
公式サイトは以下。
_XScreenSaver
動作確認環境は、Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Workstation Player 16.2.3 build-19376536 上で動かしてる状態。
公式サイトは以下。
_XScreenSaver
動作確認環境は、Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Workstation Player 16.2.3 build-19376536 上で動かしてる状態。
◎ 公式リポジトリ版のインストール。 :
作り始める前に、まずは、Ubuntu公式リポジトリ版の xscreensaver をインストールできるか試す。
おそらく、端末上で以下を打てばインストールできるはず。
どんなパッケージがあるのかは、以下で確認できる…かな…。たぶん。
xscreensaver は、GNOME や Xfce4 が標準で持ってるスクリーンセーバと若干競合するらしいので、xscreensaver をインストールする際に、もしそれらのスクリーンセーバがインストールされているなら、アンインストールしておく。
ちなみに、xscreensaver の設定画面を出すのは以下。
xscreensaver が起動している状態で、xscreensaver のプロセスを終了させたいなら以下。
おそらく、端末上で以下を打てばインストールできるはず。
sudo apt install xscreensaver*
どんなパッケージがあるのかは、以下で確認できる…かな…。たぶん。
$ sudo apt install aptitude $ sudo aptitude search xscreensaver i A libopengl-xscreensaver-perl - Perl module for writing OpenGL-based XScreenSaver hacks i xscreensaver - X11 向けスクリーンセーバデーモンおよびフロントエンド i xscreensaver-data - Screen saver modules for screensaver frontends i xscreensaver-data-extra - スクリーンセーバーフロントエンド用の追加のスクリーンセーバーモジュール i xscreensaver-gl - GL(Mesa) screen saver modules for screensaver frontends i xscreensaver-gl-extra - Extra GL(Mesa) screen saver modules for screensaver frontends i xscreensaver-screensaver-bsod - XScreenSaver の BSOD スクリーンセーバーモジュール i xscreensaver-screensaver-dizzy - Graphics demo that makes you dizzy (XScreenSaver hack) i xscreensaver-screensaver-webcollage - Webcollage screen saver module from XScreenSaver
xscreensaver は、GNOME や Xfce4 が標準で持ってるスクリーンセーバと若干競合するらしいので、xscreensaver をインストールする際に、もしそれらのスクリーンセーバがインストールされているなら、アンインストールしておく。
sudo apt remove gnome-screensaver sudo apt remove xfce4-screensaver sudo apt remove cinnamon-screensaver
ちなみに、xscreensaver の設定画面を出すのは以下。
xscreensaver-settings &
xscreensaver が起動している状態で、xscreensaver のプロセスを終了させたいなら以下。
xscreensaver-command -exit
$ ps aux | grep xscreensaver username 1421 0.0 0.0 6920 3596 ? S 21:51 0:00 xscreensaver -no-splash username 1896 0.0 0.0 10084 720 pts/0 R+ 21:59 0:00 grep --color=auto xscreensaver $ xscreensaver-command -exit xscreensaver-command: exiting $ ps aux | grep xscreensaver username 1901 0.0 0.0 10084 652 pts/0 S+ 21:59 0:00 grep --color=auto xscreensaverxscreensaver-command -exit を実行すると、プロセスが無くなってることが分かるかなと。
◎ ソースからビルド。 :
ソースからビルドできるか試してみる。ソースは以下から入手できる。
_XScreenSaver: Download
Ubuntu Linux 20.04 LTS の場合、ソースからのビルドは以下のような感じでできそうな気配がする。本当にこれで合ってるのか分からないけれど。
ビルドした実行バイナリ群を所定の場所にインストールするなら以下。公式リポジトリ版 xscreensaver をインストール済みなら、それらが最新版のバイナリで上書きされる。
既に存在する設定ファイルを消去。
xscreensaver を再設定。設定すると、~/.xscreensaver が作られる。
ちなみに、./configure --prefix=/usr --libexecdir=/usr/lib を実行すると、ビルドに必要な Makefile を自動生成してくれるけど、その際表示されるメッセージの最後のあたりで、「ビルドした実行バイナリその他をコピーする場所はここだよ」と一覧表示してくれる。
何か妙なことになったら、このあたりの場所を眺めてみると、何か分かるかもしれない。
_XScreenSaver: Download
Ubuntu Linux 20.04 LTS の場合、ソースからのビルドは以下のような感じでできそうな気配がする。本当にこれで合ってるのか分からないけれど。
wget https://www.jwz.org/xscreensaver/xscreensaver-6.03.tar.gz tar zxvf xscreensaver-6.03.tar.gz cd xscreensaver-6.03 ./configure --prefix=/usr --libexecdir=/usr/lib make
ビルドした実行バイナリ群を所定の場所にインストールするなら以下。公式リポジトリ版 xscreensaver をインストール済みなら、それらが最新版のバイナリで上書きされる。
sudo make install
既に存在する設定ファイルを消去。
rm ~/.xscreensaver
xscreensaver を再設定。設定すると、~/.xscreensaver が作られる。
xscreensaver-settings &
ちなみに、./configure --prefix=/usr --libexecdir=/usr/lib を実行すると、ビルドに必要な Makefile を自動生成してくれるけど、その際表示されるメッセージの最後のあたりで、「ビルドした実行バイナリその他をコピーする場所はここだよ」と一覧表示してくれる。
...
config.status: creating po/Makefile
config.status: executing po/stamp-it commands
#################################################################
Warning: The systemd library was not found.
This means that xscreensaver-systemd won't be built.
Without that, xscreensaver will not be able to auto-lock
before the system is suspended (e.g., closing laptop lid)
and might activate while video playback is in progress.
Warning: Your system seems to have PAM, but PAM is not being used.
That is probably not going to work out well.
#################################################################
Warning: There is already an installed package of xscreensaver
version "5.42+dfsg1-1ubuntu1", in these directories:
User programs: /usr/bin/
Screen savers: /usr/lib/xscreensaver/
Configuration: /usr/share/xscreensaver/config/
Extra fonts: none
App Defaults: /etc/X11/app-defaults/
#################################################################
XScreenSaver will be installed in these directories:
User programs: /usr/bin/
Screen savers: /usr/lib/xscreensaver/
Configuration: /usr/share/xscreensaver/config/
Extra Fonts: /usr/share/fonts/xscreensaver/
App Defaults: /etc/X11/app-defaults/
- xscreensaver本体がインストールされる場所 : /usr/bin/
- 各スクリーンセーバの実行バイナリが入る場所 : /usr/lib/xscreensaver/
- 各スクリーンセーバの設定画面定義ファイル (.xml) : /usr/share/xscreensaver/config/
- xscreensaverが使うフォント : /usr/share/fonts/xscreensaver/
- xscreensaver本体のデフォルト設定ファイル (XScreenSaver) : /etc/X11/app-defaults/
何か妙なことになったら、このあたりの場所を眺めてみると、何か分かるかもしれない。
◎ 新しいスクリーンセーバ用のファイルを追加する。 :
xscreensaver用の新しいスクリーンセーバを作る場合は、ソース群に同梱されている
_README.hacking
が参考になる。
例えば、ここでは helloxsaver という名前のスクリーンセーバを作ってみることにする。
必要になるファイルは、3つ。
それぞれ、以下の場所に追加する。
README.hacking の中で、「Greynetic と Deluxe がシンプルだから参考になるだろう」と書かれているので、deluxe.c、deluxe.man、deluxe.xml を、helloxsaver.c、helloxsaver.man、helloxsaver.xml として別名コピーして、それらのファイルの中身を書き換えて実験するのが良いのではないか、と思う。
例えば、ここでは helloxsaver という名前のスクリーンセーバを作ってみることにする。
必要になるファイルは、3つ。
- helloxsaver.c : スクリーンセーバの処理が書かれたC言語のソースファイル
- helloxsaver.man : マニュアルファイル
- helloxsaver.xml : 設定画面の項目等を定義したxmlファイル
それぞれ、以下の場所に追加する。
- *.c, *.man : hacks/ ディレクトリ内に入れる。
- *.xml : hacks/config/ ディレクトリ内に入れる。
README.hacking の中で、「Greynetic と Deluxe がシンプルだから参考になるだろう」と書かれているので、deluxe.c、deluxe.man、deluxe.xml を、helloxsaver.c、helloxsaver.man、helloxsaver.xml として別名コピーして、それらのファイルの中身を書き換えて実験するのが良いのではないか、と思う。
cp -v hacks/deluxe.c hacks/helloxsaver.c cp -v hacks/deluxe.man hacks/helloxsaver.man cp -v hacks/config/deluxe.xml hacks/config/helloxsaver.xml
◎ Makefileを修正。 :
追加した *.c をコンパイルしてくれるように、hacks/Makefile を ―― Makefileそのものは ./configure を実行すると自動生成されて修正内容が消えてしまうので、自動生成時の元になる hacks/Makefile.in を修正する。
念のために、別名コピーしてバックアップを取っておく。
エディタ(ここでは geditを使用)で開く。
ファイル内を、「deluxe」で検索。(gedit なら、Ctrl + F でファイル内検索ができる。)
「deluxe.c」「deluxe.o」「deluxe」「deluxe.man」等々の文字列が書かれてる場所が見つかるので、「helloxsaver.c」「helloxsaver.o」「helloxsaver」「helloxsaver.man」を追記してみたり、あるいは、行をコピーして、「deluxe」を「helloxsaver」に書き換えたりする。
書き換えが終わったら、./configure を実行して、Makefile を自動生成し直す。
hacks/Makefile をエディタで開いて、helloxsaver という文字列が入ってるようなら、Makefile の修正はOK。
一応、今回書き換えた部分も載せておく。
念のために、別名コピーしてバックアップを取っておく。
cp -v hacks/Makefile.in hacks/Makefile.in.orig
エディタ(ここでは geditを使用)で開く。
gedit hacks/Makefile.in &
ファイル内を、「deluxe」で検索。(gedit なら、Ctrl + F でファイル内検索ができる。)
「deluxe.c」「deluxe.o」「deluxe」「deluxe.man」等々の文字列が書かれてる場所が見つかるので、「helloxsaver.c」「helloxsaver.o」「helloxsaver」「helloxsaver.man」を追記してみたり、あるいは、行をコピーして、「deluxe」を「helloxsaver」に書き換えたりする。
書き換えが終わったら、./configure を実行して、Makefile を自動生成し直す。
./configure --prefix=/usr --libexecdir=/usr/lib
hacks/Makefile をエディタで開いて、helloxsaver という文字列が入ってるようなら、Makefile の修正はOK。
一応、今回書き換えた部分も載せておく。
--- Makefile.in.orig 2022-05-28 22:48:43.739400524 +0900 +++ Makefile.in 2022-05-28 22:55:42.960593626 +0900 @@ -105,7 +105,7 @@ SRCS = xscreensaver-getimage.c \ rotor.c ant.c xjack.c xlyap.c \ cynosure.c moire2.c flow.c epicycle.c interference.c \ truchet.c bsod.c crystal.c discrete.c distort.c kumppa.c \ - demon.c loop.c t3d.c penetrate.c deluxe.c compass.c \ + demon.c loop.c t3d.c penetrate.c deluxe.c helloxsaver.c compass.c \ squiral.c xflame.c wander.c spotlight.c critical.c \ phosphor.c xmatrix.c petri.c shadebobs.c xsublim.c ccurve.c \ blaster.c bumps.c ripples.c xspirograph.c \ @@ -144,7 +144,7 @@ OBJS = attraction.o blitspin.o bouboule rotor.o ant.o xjack.o xlyap.o xscreensaver-getimage.o \ cynosure.o moire2.o flow.o epicycle.o interference.o \ truchet.o bsod.o crystal.o discrete.o distort.o kumppa.o \ - demon.o loop.o t3d.o penetrate.o deluxe.o compass.o \ + demon.o loop.o t3d.o penetrate.o deluxe.o helloxsaver.o compass.o \ squiral.o xflame.o wander.o spotlight.o critical.o \ phosphor.o xmatrix.o petri.o shadebobs.o xsublim.o ccurve.o \ blaster.o bumps.o ripples.o xspirograph.o \ @@ -174,7 +174,7 @@ EXES = attraction blitspin bouboule bra fadeplot rdbomb coral mountain triangle \ xjack xlyap cynosure moire2 flow epicycle \ interference truchet bsod crystal discrete distort kumppa \ - demon loop penetrate deluxe compass squiral xflame \ + demon loop penetrate deluxe helloxsaver compass squiral xflame \ wander spotlight phosphor xmatrix petri shadebobs \ ccurve blaster bumps ripples xspirograph \ nerverot xrayswarm zoom whirlwindwarp rotzoomer \ @@ -216,7 +216,7 @@ MEN = anemone.man apollonian.man attrac blaster.man blitspin.man bouboule.man braid.man bsod.man \ bumps.man ccurve.man compass.man coral.man \ crystal.man cynosure.man decayscreen.man \ - deco.man deluxe.man demon.man discrete.man distort.man \ + deco.man deluxe.man helloxsaver.man demon.man discrete.man distort.man \ drift.man epicycle.man euler2d.man fadeplot.man \ flame.man flow.man fluidballs.man galaxy.man \ goop.man grav.man greynetic.man halo.man helix.man \ @@ -706,6 +706,9 @@ penetrate: penetrate.o $(HACK_OBJS) $(CO deluxe: deluxe.o $(HACK_OBJS) $(ALP) $(COL) $(DBE) $(CC_HACK) -o $@ $@.o $(HACK_OBJS) $(ALP) $(COL) $(DBE) $(HACK_LIBS) +helloxsaver: helloxsaver.o $(HACK_OBJS) $(ALP) $(COL) $(DBE) + $(CC_HACK) -o $@ $@.o $(HACK_OBJS) $(ALP) $(COL) $(DBE) $(HACK_LIBS) + compass: compass.o $(HACK_OBJS) $(DBE) $(CC_HACK) -o $@ $@.o $(HACK_OBJS) $(DBE) $(HACK_LIBS) @@ -1612,6 +1615,22 @@ deluxe.o: $(UTILS_SRC)/visual.h deluxe.o: $(UTILS_SRC)/xdbe.h deluxe.o: $(UTILS_SRC)/xft.h deluxe.o: $(UTILS_SRC)/yarandom.h +helloxsaver.o: ../config.h +helloxsaver.o: $(srcdir)/fps.h +helloxsaver.o: $(srcdir)/recanim.h +helloxsaver.o: $(srcdir)/screenhackI.h +helloxsaver.o: $(srcdir)/screenhack.h +helloxsaver.o: $(UTILS_SRC)/alpha.h +helloxsaver.o: $(UTILS_SRC)/colors.h +helloxsaver.o: $(UTILS_SRC)/font-retry.h +helloxsaver.o: $(UTILS_SRC)/grabscreen.h +helloxsaver.o: $(UTILS_SRC)/hsv.h +helloxsaver.o: $(UTILS_SRC)/resources.h +helloxsaver.o: $(UTILS_SRC)/usleep.h +helloxsaver.o: $(UTILS_SRC)/visual.h +helloxsaver.o: $(UTILS_SRC)/xdbe.h +helloxsaver.o: $(UTILS_SRC)/xft.h +helloxsaver.o: $(UTILS_SRC)/yarandom.h demon.o: $(srcdir)/automata.h demon.o: ../config.h demon.o: $(srcdir)/fps.h
◎ xscreensaverの設定ファイルを修正。 :
xscreensaver は、~/.xscreensaver を設定ファイルとして読み書きするけれど。元ファイルは /etc/X11/app-defaults/XScreenSaver。~/.xscreensaver が存在しない場合、/etc/X11/app-defaults/XScreenSaver を ~/.xscreensaver としてコピーする。
その、/etc/X11/app-defaults/XScreenSaver は、ソースファイル群の中の driver/XScreenSaver.ad が元になってる。更に、driver/XScreenSaver.ad は、driver/XScreenSaver.ad.in から自動生成される。
そんなわけで、XScreenSaver.ad.in に「helloxsaver」を追記すれば、xscreensaver の選択リストの中に「helloxsaver」も表示されるようにできる。
オリジナルをバックアップしておく。
エディタで開く。ちなみに、タブ文字幅は8。
「deluxe」で検索して、行を複製して、「helloxsaver」に書き換える。
書き換えが終わったら、./configure を実行して、XScreenSaver.ad を自動生成し直す。
driver/XScreenSaver.ad をエディタで開いて、「helloxsaver」の文字列があったら、修正はOK。
一応、今回書き換えた部分を載せておく。
その、/etc/X11/app-defaults/XScreenSaver は、ソースファイル群の中の driver/XScreenSaver.ad が元になってる。更に、driver/XScreenSaver.ad は、driver/XScreenSaver.ad.in から自動生成される。
そんなわけで、XScreenSaver.ad.in に「helloxsaver」を追記すれば、xscreensaver の選択リストの中に「helloxsaver」も表示されるようにできる。
オリジナルをバックアップしておく。
cp -v driver/XScreenSaver.ad.in driver/XScreenSaver.ad.in.orig
エディタで開く。ちなみに、タブ文字幅は8。
gedit driver/XScreenSaver.ad.in &
「deluxe」で検索して、行を複製して、「helloxsaver」に書き換える。
書き換えが終わったら、./configure を実行して、XScreenSaver.ad を自動生成し直す。
./configure --prefix=/usr --libexecdir=/usr/lib
driver/XScreenSaver.ad をエディタで開いて、「helloxsaver」の文字列があったら、修正はOK。
一応、今回書き換えた部分を載せておく。
--- XScreenSaver.ad.in.orig 2022-05-28 23:05:16.965155973 +0900 +++ XScreenSaver.ad.in 2022-05-28 23:07:40.161214058 +0900 @@ -397,6 +397,7 @@ XScreenSaver.bourneShell: /bin/sh ccurve -root \n\ compass -root \n\ deluxe -root \n\ + helloxsaver -root \n\ - demon -root \n\ @GLE_KLUDGE@ GL: extrusion -root \n\ - loop -root \n\
◎ *.c や *.man や *.xml を修正。 :
現在、helloxsaver.(c|man|xml) の中身は、deluxe.(c|man|xml) のままになっている。修正していく。
_README.hacking によると、xscreensaver用のスクリーンセーバ(のC言語ソース)は、以下が定義されている必要があるらしい。
つまり、今回、helloxsaver.c 内の、2つのグローバル変数の名前は以下になる。
5つの関数の名前は以下になる。
helloxsaver.c の中で「deluxe」で検索して、変数名、関数名、及び、一番最後の行を、「deluxe_xxxx」から「helloxsaver_xxxx」に書き換えておく。
同様に、helloxsaver.man や helloxsaver.xml も修正。中に書かれている「deluxe」「Deluxe」を「helloxsaver」「Helloxsaver」に書き換えておく。
_README.hacking によると、xscreensaver用のスクリーンセーバ(のC言語ソース)は、以下が定義されている必要があるらしい。
- 2つのグローバル変数。
- 5つの関数。
- 一番最後の行で、XSCREENSAVER_MODULE ("YourSaverName", yoursavername) が書かれていること。
つまり、今回、helloxsaver.c 内の、2つのグローバル変数の名前は以下になる。
- helloxsaver_defaults : 使用リソースのデフォルト値を列挙しておく。
- helloxsaver_options : 受け入れるコマンドラインオプションを列挙しておく。
5つの関数の名前は以下になる。
- helloxsaver_init : 初期化処理。グローバルな状態を保持するオブジェクトを返す。
- helloxsaver_draw : 1フレーム分の描画処理。
- helloxsaver_free : 処理に使っていたメモリ領域を全て解放。
- helloxsaver_reshape : ウィンドウサイズが変更されたときに呼び出される。
- helloxsaver_event : キーボードやマウスのイベントが発生したときに呼び出される。
helloxsaver.c の中で「deluxe」で検索して、変数名、関数名、及び、一番最後の行を、「deluxe_xxxx」から「helloxsaver_xxxx」に書き換えておく。
同様に、helloxsaver.man や helloxsaver.xml も修正。中に書かれている「deluxe」「Deluxe」を「helloxsaver」「Helloxsaver」に書き換えておく。
◎ makeする。 :
make を実行。
hacks/ディレクトリの中に、helloxsaver という、実行権限がついたファイルが生成されていたらビルドは成功。
make
hacks/ディレクトリの中に、helloxsaver という、実行権限がついたファイルが生成されていたらビルドは成功。
$ ls -al hacks/helloxsaver* -rwxrwxr-x 1 username username 328464 5月 28 23:37 hacks/helloxsaver -rw-rw-r-- 1 username username 14024 5月 28 23:35 hacks/helloxsaver.c -rw-rw-r-- 1 username username 1973 5月 28 23:35 hacks/helloxsaver.man -rw-rw-r-- 1 username username 64608 5月 28 23:37 hacks/helloxsaver.o
◎ インストールしてみる。 :
出来上がった実行バイナリ群をインストールしてみる。公式リポジトリ版がインストール済みの環境では、公式リポジトリ版が上書きされてしまうので注意。
自分のアカウント内に保存されている設定ファイルを削除。
xscreensaverの設定画面を出してみる。ここで、新しい ~/.xscreensaver がコピーされて作られる。
リストの中に「Helloxsaver」があれば上手く行ってる。選択して、「プレビュー」ボタンを押して動いてくれたら、更にOK。まあ、表示される画面は、「Deluxe」と同じなわけだけど…。
後は、helloxsaver.c を修正して、自分がやってみたい処理を書いてみて、以下を実行して動作確認していけばよい。
もっとも、その、「処理を書いていく」ところが、まだちょっと分からないわけだけど…。
sudo make install
自分のアカウント内に保存されている設定ファイルを削除。
rm ~/.xscreensaver
xscreensaverの設定画面を出してみる。ここで、新しい ~/.xscreensaver がコピーされて作られる。
xscreensaver-settings &
リストの中に「Helloxsaver」があれば上手く行ってる。選択して、「プレビュー」ボタンを押して動いてくれたら、更にOK。まあ、表示される画面は、「Deluxe」と同じなわけだけど…。
後は、helloxsaver.c を修正して、自分がやってみたい処理を書いてみて、以下を実行して動作確認していけばよい。
make sudo make install xscreensaver-settings &
もっとも、その、「処理を書いていく」ところが、まだちょっと分からないわけだけど…。
[ ツッコむ ]
#2 [pc] CPUを交換したのでベンチマークを取ってみた
メインPCのCPUを、Ryzen 5 3600 から Ryzen 5 5600X に交換したので、Cinebench でベンチマークを取ってみた。ちなみに、メモリも DDR4-2400 CL15 から DDR4-3200 CL22 に変更してある。
とりあえず、CPUを交換して、たしかに速くなったことが分かった。遅くなったらどうしようと、ちょっと不安だった…。ホッとした。
計算上は、DDR4-3200 CL22 (レイテンシ 13.75ns) より、DDR4-2400 CL15 (レイテンシ 12.5ns) のほうが、レイテンシは短いのだけど…。
_見れば全部わかるDDR4メモリ完全ガイド、規格からレイテンシ、本当の速さまで再確認 - AKIBA PC Hotline!
CPUの性能アップが、メモリのレイテンシの違いを上回っている、ということだろうか。いやまあ、Cinebench はCPUの性能差が強く出るということかもしれんけど。
* AMD Ryzen 5 5600x (6core,12thread, 3.7 - 4.6 GHz) + DDR4-3200 CL22 * AMD Ryzen 5 3600 (6core,12thread, 3.6 - 4.2 GHz) + DDR4-2400 CL15 * AMD Ryzen 7 1700 (8core,16thread, 3.0 - 3.7 GHz) + DDR4-2400 CL15 Cinebench R15 ------------- ### multi * AMD Ryzen 5 5600x Cinebench R15 multi : 1601 cb * AMD Ryzen 5 3600 Cinebench R15 multi : 1528 cb * AMD Ryzen 7 1700 Cinebench R15 multi : 1406 cb ### single * AMD Ryzen 5 5600x Cinebench R15 single : 253 cb * AMD Ryzen 5 3600 Cinebench R15 single : 192 cb * AMD Ryzen 7 1700 Cinebench R15 single : 146 cb Cinebench R20 ------------- ### multi * AMD Ryzen 5 5600x Cinebench R20 multi : 3711 pts * AMD Ryzen 5 3600 Cinebench R20 multi : 3508 pts * AMD Ryzen 7 1700 Cinebench R20 multi : 3017 pts ### single * AMD Ryzen 5 5600x Cinebench R20 single : 586 pts * AMD Ryzen 5 3600 Cinebench R20 single : 473 pts * AMD Ryzen 7 1700 Cinebench R20 single : 361 pts Cinebench R23 ------------- ### multi * AMD Ryzen 5 5600x Cinebench R23 multi : 9461 pts * AMD Ryzen 5 3600 Cinebench R23 multi : 8963 pts * AMD Ryzen 7 1700 Cinebench R23 multi : 8135 pts ### single * AMD Ryzen 5 5600x Cinebench R23 single : 1509 pts * AMD Ryzen 5 3600 Cinebench R23 single : 1220 pts * AMD Ryzen 7 1700 Cinebench R23 single : 934 pts
とりあえず、CPUを交換して、たしかに速くなったことが分かった。遅くなったらどうしようと、ちょっと不安だった…。ホッとした。
計算上は、DDR4-3200 CL22 (レイテンシ 13.75ns) より、DDR4-2400 CL15 (レイテンシ 12.5ns) のほうが、レイテンシは短いのだけど…。
_見れば全部わかるDDR4メモリ完全ガイド、規格からレイテンシ、本当の速さまで再確認 - AKIBA PC Hotline!
CPUの性能アップが、メモリのレイテンシの違いを上回っている、ということだろうか。いやまあ、Cinebench はCPUの性能差が強く出るということかもしれんけど。
[ ツッコむ ]
2021/05/28(金) [n年前の日記]
#1 [digital] ケースを探してみたけれど
iPhone5のケースが欲しくて、近所の100円ショップ、Seria、キャンドゥ、ダイソーを回ってみたのだけど。残念ながら、もはや iPhone5用のケースは見当たらず。iPhone12、11、XR、第2世代SE、とやらはあったけど…。
一応、本体と一緒に革製っぽいケースも頂いたので、それに入れておくのもアリなのだろうけど。そのケースに入れてしまうと画面の端のほうが隠れてしまって、ソフトウェアキーボードでの入力が難しくなってしまう…。端っこにある文字、aだのpだのが入力しづらくて…。
机の上に置いた際に、カメラレンズ部分が机とぶつかりそうで、そこだけでもガードできたら十分な気もするのだけど。どうしたもんか…。
一応、本体と一緒に革製っぽいケースも頂いたので、それに入れておくのもアリなのだろうけど。そのケースに入れてしまうと画面の端のほうが隠れてしまって、ソフトウェアキーボードでの入力が難しくなってしまう…。端っこにある文字、aだのpだのが入力しづらくて…。
机の上に置いた際に、カメラレンズ部分が机とぶつかりそうで、そこだけでもガードできたら十分な気もするのだけど。どうしたもんか…。
[ ツッコむ ]
2020/05/28(木) [n年前の日記]
#1 [synfig][cg_tools][anime] Synfig Studioで試しにアニメを作成
せっかく Synfig Studio を触っていたことだし、何か作ってみようかなと。Windows10 x64 1909 + Synfig Studio 1.3.14 開発版で、試しにアニメっぽい動画を作成してみたり。
こんな感じになった。
顔パーツの位置や拡大縮小率を変更してるだけだったりするのだけど、それだけでも結構それっぽく見えるような気もしてきたり。
利用したsvgは以下。CC0 / Public Domain ってことで。
_face_test_trace.svg
一応、Synfig Studio のプロジェクトファイルも置いときます。
_svg_import_test2_anime_20200528.zip (3.2MByte)
ffmpeg で連番pngをmp4に変換する指定は以下。
こんな感じになった。
顔パーツの位置や拡大縮小率を変更してるだけだったりするのだけど、それだけでも結構それっぽく見えるような気もしてきたり。
利用したsvgは以下。CC0 / Public Domain ってことで。
_face_test_trace.svg
一応、Synfig Studio のプロジェクトファイルも置いときます。
_svg_import_test2_anime_20200528.zip (3.2MByte)
◎ 作業手順をメモ。 :
- CLIP STUDIO PAINT 1.9.11 で下絵を作成。pngで保存。
- Inkscape 1.0 x64 に下絵のpngをインポートして、ペンツールでトレース。作業を始める前にドキュメントのプロパティで拡大縮小を1.0にしておく。
- Synfig Studio 1.3.14 で svg をインポート。
- アニメをつけやすいように、各パーツをグループ分け。
- アニメをつけて、連番pngとしてエクスポート。
- ffmpeg で、連番pngを mp4 に変換。
ffmpeg で連番pngをmp4に変換する指定は以下。
ffmpeg -framerate 24 -i output.%04d.png -vcodec libx264 -pix_fmt yuv420p output.mp4
- -framerate 24 で、24FPSを指定。
- -i output.%04d.png で、output.0000.png、output.0001.png 等の連番pngを読み込む。
- -vcodec libx264 -pix_fmt yuv420p で、yuv420p の mp4 を出力。
- 一番最後の output.mp4 で、出力ファイル名を指定。
◎ Synfig Studio はとにかく不安定だなと。 :
Synfig Studio で連番pngをレンダリングすると、最後のフレームを出力したタイミングで Synfig Studio が落ちてしまって悩んだ…。たまたま、ぼかしレイヤーを追加したら落ちなくなって、ますます首を捻ったり。もしかすると、レイヤー構成が変わるだけでも動作の安定性に変化が出てくるのかもしれない。
レイヤーのプロパティを変更しようとしたら落ちたり、パスの制御点位置を変更しようとしたら落ちたりで、とにかく不安定…。
ファイルを開き直して同じ操作をしても落ちなかったりするあたりが困る。再現性が無い…。こういう種類のバグが一番困る…。
レイヤーのプロパティを変更しようとしたら落ちたり、パスの制御点位置を変更しようとしたら落ちたりで、とにかく不安定…。
ファイルを開き直して同じ操作をしても落ちなかったりするあたりが困る。再現性が無い…。こういう種類のバグが一番困る…。
◎ 髪の毛の動かし方で悩む。 :
今回、髪の毛は、房(?)毎にパーツ分けしてみたけれど。こういうやり方はどうなんだろうと悩んだりもして。もしかすると、パスの変形で動かしたほうがよかったりしないか…。
一枚の静止画を相手にしてどうにか動かそうとするから、こういうところで悩むのかもしれない。事前に数枚の原画があれば、原画と原画の間をどう中割するか、そのためにはどんなパーツ分けをすればいいのか、等々が読めてきたりもするのかな…。
一枚の静止画を相手にしてどうにか動かそうとするから、こういうところで悩むのかもしれない。事前に数枚の原画があれば、原画と原画の間をどう中割するか、そのためにはどんなパーツ分けをすればいいのか、等々が読めてきたりもするのかな…。
[ ツッコむ ]
#2 [zatta][pc] Seriaでダンボール箱を購入
CPUとCPUクーラーがついたままのM/Bを箱に収めたかったので、犬の散歩のついでにSeriaに寄って、ダンボール箱を買ってきた。「PAPER BOX フタ付きペーパーボックス フラット1/2サイズ」「カラーボックスを縦置きにした際1段に2個収納できるサイズ」と書いてある。38 x 26 x 12.5cm。
MicroATX M/Bは、244 x 244mmのサイズと決まってる。また、薄型のPCケースはえてして側面に8cmファンがついてるから、CPUクーラーがついていても、8cmほどあれば入るはず。つまり、25 x 25 x 8cm ほどのサイズの箱があれば、標準CPUクーラーをつけたままのM/Bもすっぽり入ってくれるはず。実際、今回購入したダンボール箱には余裕で入ってくれた。
念のために、箱に入れたM/BやCPUをメモ。
MicroATX M/Bは、244 x 244mmのサイズと決まってる。また、薄型のPCケースはえてして側面に8cmファンがついてるから、CPUクーラーがついていても、8cmほどあれば入るはず。つまり、25 x 25 x 8cm ほどのサイズの箱があれば、標準CPUクーラーをつけたままのM/Bもすっぽり入ってくれるはず。実際、今回購入したダンボール箱には余裕で入ってくれた。
念のために、箱に入れたM/BやCPUをメモ。
- M/B : ASRock M3A785GMH/128M (MicroATX, Socket AM3, AMD785Gチップセット)
- CPU : AMD Athlon II x2 250 (2core, 3.0GHz)
- RAM : 8GB (4GB x 2, PC3-10600(DDR3-1333), 667MHz)
◎ ダイソーでUSB接続ミニ扇風機を買ったことをメモ。 :
昨日、ダイソーでUSB接続のミニ扇風機を見つけて購入したことを一応メモ。300円の商品。300円扇風機、No.12、と書いてある。色は白。
土台がクリップになっていて、どこかに固定することもできるっぽい。クリップの底面は、四隅にゴムが貼ってあって、そのまま置くこともできる作りになっていた。また、背面のスイッチで、OFF/弱/強を切り替えられる。ファンの周りはプラスチックでガードされてるので比較的安全かもしれず。
USB電源アダプターの類に繋いで回してみたけど…。かなり豪快な音がする…。ここまで轟音とは…。その代わり、かなりの風量。
PCパーツ類の冷却用に使えないかと買ってはみたものの、そういう用途には使えないなと。かなりウルサイから…。まあ、ミニ扇風機としては全然使えるだろうけど。風量スゴイし。
土台がクリップになっていて、どこかに固定することもできるっぽい。クリップの底面は、四隅にゴムが貼ってあって、そのまま置くこともできる作りになっていた。また、背面のスイッチで、OFF/弱/強を切り替えられる。ファンの周りはプラスチックでガードされてるので比較的安全かもしれず。
USB電源アダプターの類に繋いで回してみたけど…。かなり豪快な音がする…。ここまで轟音とは…。その代わり、かなりの風量。
PCパーツ類の冷却用に使えないかと買ってはみたものの、そういう用途には使えないなと。かなりウルサイから…。まあ、ミニ扇風機としては全然使えるだろうけど。風量スゴイし。
[ ツッコむ ]
#3 [comic][neta] Web連載作品には地雷がありそうだなと思えてきたりもして
「神之塔 -Tower of God-」なるTVアニメを眺めていたりするのだけど。個人的には、その内容に首を捻っていたりするのです。どうしてこういう展開にするんだろう、原作者の意図がよく分からんなあ、みたいな部分がチラホラと。
なんでも、原作は韓国のWeb連載漫画で、LINE漫画なるサービスだかアプリだかで連載されていたそうで。…ググってみたら、LINE漫画じゃなくて「NAVER WEBTOON」なるサービスで連載されてたらしい。
そこからふと、Web連載漫画について色々と妄想してしまったり。
以下は妄想メモです。何の根拠もない、完全な妄想。全て妄想です。
韓国は日本よりインターネットが発達してる国と聞いた記憶があるのだけど、であれば当然、Web漫画サービスも日本より発達してそうだなと。例えばもしかすると、韓国では、ネット上で漫画を連載する際、読者からの反応を調査して、即座に作品に反映させる流れが既に確立されていたりするのかもしれないなと
日本では、少年ジャンプのアンケート至上主義が ―― 読者からのアンケートハガキの結果を重視して、連載続行か打ち切りかが決まってしまう、アンケートシステムなるものが有名だったりするけれど。
韓国のWeb漫画サービスは、ジャンプのアンケートシステムの粒度をさらに細かくした、発展版のようなシステムが用意されていてもおかしくはないよなと。この展開は好きか嫌いか、このキャラは好きか嫌いか等々を、その時々で細かく知ることができたりするのではないか。韓国ならそのくらいのことはやれるだろう。日本よりネットが発達してる国らしいし。
「連載を継続すること」「人気作品を作り上げること」を最優先事項として考えた場合、そういうシステムがあれば便利だろうなと。ネットを利用すれば、即座に読者の反応が得られるから、公開して、反応を見て、すぐさま次回のネームに反映、みたいなこともできそうな。下手すると、漫画の各コマや各キャラに「いいね!」ボタンがくっついていたり。最後のページに「君が主人公なら、どうする? A. 〜 B. 〜」と選択肢が置いてあったり。いや、さすがにそこまではやってないだろうけど…。やってるところもあるのかな…。
ただ、そういうシステムを使って出てきた作品は、問題を抱えているだろうな、とも。
一つは、作家性の消失。作家は、読者の感想を得た直後、脊髄反射的に展開を変えていくことに専念しないといけない。そこで作家に求められる能力は、読者が望む展開やキャラ配置になるように、巧みに辻褄合わせをする能力ぐらいだろう…。そうなると、もはや作家の顔は見えなくなる。作家の嗜好性も滲み出てこない。作家の意図も読み取れない。全体を眺めると、話に一貫性は無く、思想的な芯も無く、その場その場でひたすら読者の顔色を伺ってるだけの、ふらふらし続ける作品が平気で世に出てしまう。
もう一つは、必ず雑味が入ること。まず一旦は、読者が好むか好まないか分からない展開やキャラ配置を出して、そこから読者の反応を見て、読者好みになるように修正していく作業になる。かつてビルゲイツは、Microsoft内で開発中の製品を「ドッグフード」と呼んでたらしいけど、前述のようなシステムで作られたWeb連載漫画も、ドッグフードが頻繁に出現する漫画になってしまうはず。誤答、正答、誤答、正答を繰り返すから、最初から読み直してみると全くすっきりしない作品になるのではなかろうか。
しかし、たとえそのような問題を抱えていたとしても、前述のとおり、「連載を継続すること」「人気作品を作り上げること」という目的は十分に果たせるわけで…。
そして、閲覧数が多い作品だから別メディアでも展開させよう、てな話になったりもするのだろうなと…。企画を通す人は楽だろう。閲覧数という実績データがあるわけだから、その数値を前面に押し出せばいい。お金を出す人達も、実績データがこれだけあるならヒット商品になるのではと、容易に目論むだろうと。
でも、おそらく、そこで一度は、皆で原作を読んでみないといかんのではないか…。自分で読んでみて、面白い原作なのか、そうでもない原作なのかを見極めてから取り掛かる必要があるのでは…。
「これは面白い!」と思ったならそのまま進めればいいけれど、「俺にはさっぱり面白さが分からんけど、閲覧数がこんなにあるのだから、何かウケる要因があるんだろう」程度の浅い考えで思考停止したまま進めちゃったらヤバい気がする。面白くない作品でも閲覧数だけは伸ばせるシステム、閲覧数だけは増やせてしまう特殊な状況がそこにあるのではないか、ぐらいの疑念を持って、カラクリを暴いた上で企画の扱いを決めたほうがいいのではないか…。
まあ、結局は、お金を出す側に目利きが居ないとなあ、という話になっちゃうのだろうけど…。
別に、そういうシステムで生まれた作品が、他のメディアでは全然使えないというわけでもないよなと…。雑味があるなら取り除けばいい。芯が無いなら入れればいい。スタジオジブリのように、「原作は映像作品を作るための叩き台」として扱ってしまえばいい。「漫画としてはこれもアリだけど、どうせ映像作品にするならこうしたほうがいいでしょう」とでも嘯いて再構成してしまえばいい。原作ファンからは叩かれるだろうけど、ちゃんと面白くなれば大体は許されるものだし。そして、面白い内容に再構成するためのデータは、原作サイドが既にたっぷり持ってるはずで。そのデータに基いてパッチを当てまくったから、グチャグチャな漫画になってしまったはずなので。
てなことを妄想してしまったのだけど。でも、そもそも、そんなシステムはこの世に存在していないのかもしれない…。件の作品だって、作家さんが自分一人で悩みながら世に出した作品なのかもしれないし。いやまあ、それにしては、首を捻るところがチラホラ…。なんか日本とは漫画の作り方が違うのかしらん、などとついつい妄想してしまうようなソレで…。
てな感じで、只の妄想メモでした。
なんでも、原作は韓国のWeb連載漫画で、LINE漫画なるサービスだかアプリだかで連載されていたそうで。…ググってみたら、LINE漫画じゃなくて「NAVER WEBTOON」なるサービスで連載されてたらしい。
そこからふと、Web連載漫画について色々と妄想してしまったり。
以下は妄想メモです。何の根拠もない、完全な妄想。全て妄想です。
韓国は日本よりインターネットが発達してる国と聞いた記憶があるのだけど、であれば当然、Web漫画サービスも日本より発達してそうだなと。例えばもしかすると、韓国では、ネット上で漫画を連載する際、読者からの反応を調査して、即座に作品に反映させる流れが既に確立されていたりするのかもしれないなと
日本では、少年ジャンプのアンケート至上主義が ―― 読者からのアンケートハガキの結果を重視して、連載続行か打ち切りかが決まってしまう、アンケートシステムなるものが有名だったりするけれど。
韓国のWeb漫画サービスは、ジャンプのアンケートシステムの粒度をさらに細かくした、発展版のようなシステムが用意されていてもおかしくはないよなと。この展開は好きか嫌いか、このキャラは好きか嫌いか等々を、その時々で細かく知ることができたりするのではないか。韓国ならそのくらいのことはやれるだろう。日本よりネットが発達してる国らしいし。
「連載を継続すること」「人気作品を作り上げること」を最優先事項として考えた場合、そういうシステムがあれば便利だろうなと。ネットを利用すれば、即座に読者の反応が得られるから、公開して、反応を見て、すぐさま次回のネームに反映、みたいなこともできそうな。下手すると、漫画の各コマや各キャラに「いいね!」ボタンがくっついていたり。最後のページに「君が主人公なら、どうする? A. 〜 B. 〜」と選択肢が置いてあったり。いや、さすがにそこまではやってないだろうけど…。やってるところもあるのかな…。
ただ、そういうシステムを使って出てきた作品は、問題を抱えているだろうな、とも。
一つは、作家性の消失。作家は、読者の感想を得た直後、脊髄反射的に展開を変えていくことに専念しないといけない。そこで作家に求められる能力は、読者が望む展開やキャラ配置になるように、巧みに辻褄合わせをする能力ぐらいだろう…。そうなると、もはや作家の顔は見えなくなる。作家の嗜好性も滲み出てこない。作家の意図も読み取れない。全体を眺めると、話に一貫性は無く、思想的な芯も無く、その場その場でひたすら読者の顔色を伺ってるだけの、ふらふらし続ける作品が平気で世に出てしまう。
もう一つは、必ず雑味が入ること。まず一旦は、読者が好むか好まないか分からない展開やキャラ配置を出して、そこから読者の反応を見て、読者好みになるように修正していく作業になる。かつてビルゲイツは、Microsoft内で開発中の製品を「ドッグフード」と呼んでたらしいけど、前述のようなシステムで作られたWeb連載漫画も、ドッグフードが頻繁に出現する漫画になってしまうはず。誤答、正答、誤答、正答を繰り返すから、最初から読み直してみると全くすっきりしない作品になるのではなかろうか。
しかし、たとえそのような問題を抱えていたとしても、前述のとおり、「連載を継続すること」「人気作品を作り上げること」という目的は十分に果たせるわけで…。
そして、閲覧数が多い作品だから別メディアでも展開させよう、てな話になったりもするのだろうなと…。企画を通す人は楽だろう。閲覧数という実績データがあるわけだから、その数値を前面に押し出せばいい。お金を出す人達も、実績データがこれだけあるならヒット商品になるのではと、容易に目論むだろうと。
でも、おそらく、そこで一度は、皆で原作を読んでみないといかんのではないか…。自分で読んでみて、面白い原作なのか、そうでもない原作なのかを見極めてから取り掛かる必要があるのでは…。
「これは面白い!」と思ったならそのまま進めればいいけれど、「俺にはさっぱり面白さが分からんけど、閲覧数がこんなにあるのだから、何かウケる要因があるんだろう」程度の浅い考えで思考停止したまま進めちゃったらヤバい気がする。面白くない作品でも閲覧数だけは伸ばせるシステム、閲覧数だけは増やせてしまう特殊な状況がそこにあるのではないか、ぐらいの疑念を持って、カラクリを暴いた上で企画の扱いを決めたほうがいいのではないか…。
まあ、結局は、お金を出す側に目利きが居ないとなあ、という話になっちゃうのだろうけど…。
別に、そういうシステムで生まれた作品が、他のメディアでは全然使えないというわけでもないよなと…。雑味があるなら取り除けばいい。芯が無いなら入れればいい。スタジオジブリのように、「原作は映像作品を作るための叩き台」として扱ってしまえばいい。「漫画としてはこれもアリだけど、どうせ映像作品にするならこうしたほうがいいでしょう」とでも嘯いて再構成してしまえばいい。原作ファンからは叩かれるだろうけど、ちゃんと面白くなれば大体は許されるものだし。そして、面白い内容に再構成するためのデータは、原作サイドが既にたっぷり持ってるはずで。そのデータに基いてパッチを当てまくったから、グチャグチャな漫画になってしまったはずなので。
てなことを妄想してしまったのだけど。でも、そもそも、そんなシステムはこの世に存在していないのかもしれない…。件の作品だって、作家さんが自分一人で悩みながら世に出した作品なのかもしれないし。いやまあ、それにしては、首を捻るところがチラホラ…。なんか日本とは漫画の作り方が違うのかしらん、などとついつい妄想してしまうようなソレで…。
てな感じで、只の妄想メモでした。
[ ツッコむ ]
2019/05/28(火) [n年前の日記]
#1 [cg_tools] BDFフォントをアウトラインフォントにしてみたい
bdf2ttf を使うことで、BDF ―― テキスト形式で書かれたビットマップフォント ―― を、ビットマップフォントを埋め込んだ状態のTTFに変換することはできたのだけど。
フォントサイズ指定に制限があるのはやはりちょっとアレだなと。どうせ元は 8x8ドットのフォントなのだから、ドット感がそのままのアウトラインフォントにできないものだろうか。
ググってみたら、FontForge を使うことで、取り込んだBDFを自動トレースしてアウトラインフォントにすることができるらしい。
_"bdf2ttfする方法。bdfresize -f 50でbdfを大きく...
_How to convert a bitmap font (.FON) into a truetype font (.TTF)? - Stack Overflow
_FontForge - An Outline Font Editor / Re: [Fontforge-users] convert BDF to TTF
Ubuntu Linux 18.04 LTS や、Windows10 x64 1809 上で、FontForge を起動して試してみたり。
たしかにアウトラインフォントっぽくなったのだけど、TTF を出力しようとすると「Self-intersecting」というメッセージが大量に出てしまう。どうやら「自己交差」という意味らしいけど…。ドット感をそのまま出した形状だと頂点が重なってしまうから自己交差と判断されてしまう模様。あまりに数が多すぎて、手作業で修正するのはちょっと厳しい。自動で修正できないものか…。まあ、一応 TTF として出力できるようだし、無視して出力しちゃおう…。
ちょっと関係ない話だけれど。Windows10 x64 1809上で、公式配布されてる FontForge 2019-04-13版を動かすと、入力欄で英文字を打っても半角カタカナになってしまう。Gtk+ のバグが、またしてもこんなところで出現するのか…。メモ帳等で文字列を打って、コピーして、FontForge の各入力欄に貼り付けをしてどうにか。
フォントサイズ指定に制限があるのはやはりちょっとアレだなと。どうせ元は 8x8ドットのフォントなのだから、ドット感がそのままのアウトラインフォントにできないものだろうか。
ググってみたら、FontForge を使うことで、取り込んだBDFを自動トレースしてアウトラインフォントにすることができるらしい。
_"bdf2ttfする方法。bdfresize -f 50でbdfを大きく...
_How to convert a bitmap font (.FON) into a truetype font (.TTF)? - Stack Overflow
_FontForge - An Outline Font Editor / Re: [Fontforge-users] convert BDF to TTF
Ubuntu Linux 18.04 LTS や、Windows10 x64 1809 上で、FontForge を起動して試してみたり。
- bdfresize を使って、かなり大きいBDFフォントを生成。bdfresize -f 64 hoge.bdf > hoge_x64.bdf とか。
- FontForge を起動して、「新規」を選択。
- エンコーディング → エンコーディング変換 → エンコーディングを指定。
- エレメント → フォント情報。「一般情報」で、EMの大きさ=2048、高さ=2048、深さ=0、下線の位置=0、Height=0に。
- ファイル → 取り込み → BDFフォントを選択。「背景として使用」にチェック。
- 編集 → 選択 → 出力に値するグリフ。
- エレメント → 自動トレース。
- エレメント → 座標を丸める、単純化、等々をして各文字の形をシンプルに。
- ヒント → ヒントを削除。
- メトリック → 幅を設定 → 2048 に。
- エレメント → フォント情報。フォント名が変わってしまっているから入力し直し。
- ファイル → フォントを出力。ttfを選んで保存。
たしかにアウトラインフォントっぽくなったのだけど、TTF を出力しようとすると「Self-intersecting」というメッセージが大量に出てしまう。どうやら「自己交差」という意味らしいけど…。ドット感をそのまま出した形状だと頂点が重なってしまうから自己交差と判断されてしまう模様。あまりに数が多すぎて、手作業で修正するのはちょっと厳しい。自動で修正できないものか…。まあ、一応 TTF として出力できるようだし、無視して出力しちゃおう…。
ちょっと関係ない話だけれど。Windows10 x64 1809上で、公式配布されてる FontForge 2019-04-13版を動かすと、入力欄で英文字を打っても半角カタカナになってしまう。Gtk+ のバグが、またしてもこんなところで出現するのか…。メモ帳等で文字列を打って、コピーして、FontForge の各入力欄に貼り付けをしてどうにか。
◎ potrace使用時のオプションをメモ。 :
以下のページで、potrace使用時のオプション指定が書かれてたので引用メモ。
_How to convert a bitmap font (.FON) into a truetype font (.TTF)? - Stack Overflow
FontForge 上では、ファイル → 環境設定 → アプリケーション、の設定で、potrace 利用時の設定ができるので、そこに上記のオプション文字列を貼り付けて「potraceを使用」をオンに、すればいいのかな。たぶん。
potrace のオプションについては以下が参考に、なるのだろうか。英文だからちょっとよくわからん…。
_Peter Selinger: Potrace
_How to convert a bitmap font (.FON) into a truetype font (.TTF)? - Stack Overflow
--turdsize 0 --opttolerance 0 --unit 1 --longcurve --gamma 0 --blacklevel 0 --cleartext
FontForge 上では、ファイル → 環境設定 → アプリケーション、の設定で、potrace 利用時の設定ができるので、そこに上記のオプション文字列を貼り付けて「potraceを使用」をオンに、すればいいのかな。たぶん。
potrace のオプションについては以下が参考に、なるのだろうか。英文だからちょっとよくわからん…。
_Peter Selinger: Potrace
[ ツッコむ ]
#2 [cg_tools][python] Pythonにもbdf2ttfというパッケージがあるらしい
ググっていたら、Pythonのパッケージで、bdf2ttf というものがあるようで。
_bdf2ttf - PyPI
_keidax/bdf2ttf.py
名前からして、BDF を、いきなり TTF に変換してくれるのだろう。素晴らしい。
気になって試用してみようとしたものの。これがちょっとややこしい状態で。
まず、該当パッケージは、fontforge というPythonパッケージを必要とする。Ubuntu Linux 18.04 の場合、fontforge と一緒に、python-fontforge もインストールすれば入手はできる。
ところが、この python-fontofrge は、Python 2.7用。
そして、bdf2ttf は、Python 3.x用のパッケージで…。つまり、Python 3.x 用の fontforge が無いと bdf2ttf は使えないのだけど、Python 3.x用の fontforge なんて無いわけで。これでは試用できない…。
bdf2ttf の作者様は、どんな環境でコレを作ったのだろう…。不思議だ…。
_bdf2ttf - PyPI
_keidax/bdf2ttf.py
名前からして、BDF を、いきなり TTF に変換してくれるのだろう。素晴らしい。
気になって試用してみようとしたものの。これがちょっとややこしい状態で。
まず、該当パッケージは、fontforge というPythonパッケージを必要とする。Ubuntu Linux 18.04 の場合、fontforge と一緒に、python-fontforge もインストールすれば入手はできる。
sudo apt install fontforge sudo apt install python-fontforge
ところが、この python-fontofrge は、Python 2.7用。
そして、bdf2ttf は、Python 3.x用のパッケージで…。つまり、Python 3.x 用の fontforge が無いと bdf2ttf は使えないのだけど、Python 3.x用の fontforge なんて無いわけで。これでは試用できない…。
bdf2ttf の作者様は、どんな環境でコレを作ったのだろう…。不思議だ…。
[ ツッコむ ]
2018/05/28(月) [n年前の日記]
#1 [pc] 某ゲームをプレイ中
ドット絵の参考画像が欲しくなって、某忍者ゲームをエミュレータ上でプレイ。ちなみに製品CD-ROMをちゃんと持ってるタイトルなので、アレがソレな点は大目に見てもらえると…。コレって別途買ったんだっけか。それとも実機を買った時についてたのかな…。ググってみたら実機のおまけとしてついてきたらしい。
Kega Fusion というエミュレータで実行しているのだけど、スクリーンショット取得のショートカットキーが Shift + F12 に決め打ちで。今までは、USB接続のフットスイッチ、 _サイズ USB 2FOOT SWITCH に Shift + F12 を割り当ててどうにかしていたけれど。このフットスイッチ、踏むたびにカチャカチャと音がうるさいから時間帯によっては踏むのに躊躇するし、チャタリングも結構あるので、できればゲームパッド(ジョイパッド)のボタンに割り当てたい…。
_NanJoy という、ゲームパッドにショートカットキーを割り当てるツールを常駐させながら、Kega Fusion を使ってみた。お互いにゲームパッドの情報を取り合って動かないのではと不安だったけど、試してみたらすんなり Shift + F12 を割り当てることができたようで。これで多少は楽になる…かな…。
Kega Fusion というエミュレータで実行しているのだけど、スクリーンショット取得のショートカットキーが Shift + F12 に決め打ちで。今までは、USB接続のフットスイッチ、 _サイズ USB 2FOOT SWITCH に Shift + F12 を割り当ててどうにかしていたけれど。このフットスイッチ、踏むたびにカチャカチャと音がうるさいから時間帯によっては踏むのに躊躇するし、チャタリングも結構あるので、できればゲームパッド(ジョイパッド)のボタンに割り当てたい…。
_NanJoy という、ゲームパッドにショートカットキーを割り当てるツールを常駐させながら、Kega Fusion を使ってみた。お互いにゲームパッドの情報を取り合って動かないのではと不安だったけど、試してみたらすんなり Shift + F12 を割り当てることができたようで。これで多少は楽になる…かな…。
[ ツッコむ ]
2017/05/28(日) [n年前の日記]
#1 [neta] 仮面ライダー星人
寝ていたら夢の中で妙な設定を見たのでメモ。
宇宙から仮面ライダー星人が地球にやってきて、そのへんを歩いてた若者にライダーベルトを渡す。これで変身して仮面ライダーになれ、正義のヒーローになれ、地球の平和を守れ、と。しかし、たしかに変身できるけど、何故か妙なところでライダーの特殊能力がおかしな方向に働く。実は仮面ライダー星人は善意の類でライダーベルトを渡したのではなかった。真の目的は別にあった。その目的とは…。
みたいな。
目が覚めてからなんとなく考えたり。宇宙人がやってきてヒーローになるためのアイテムを渡してくれる、という設定ってなんだか珍しいなと。いやまあ、そういう設定って、要は藤子F先生の「パーマン」なんだけど。昔の特撮ヒーローでは結構あったような印象もあるけれど、しかし具体的なタイトルが思い出せるわけでもなく。
昔だったら、その手の番組に登場する宇宙人は、地球人と同じようなモラル・思考で動いていただろうなと。でも、今の時代にそういう設定で作るとしたら、宇宙人は地球人とかなり違う思考をする、てな感じになりそうな気もする。地球人からすると「なんだソレ! 酷い! 血も涙もない!」と思われる行動も、宇宙人にとっては自然な思考だったり。そっちのほうが妥当かも、たしかに効率はいいよな、筋は通ってる、が、人道的にはアウトやろ、と思えてくるようなロジックがそこにあったりとか。…考えてみたら、ソレってアレか。「僕と契約して○○になってよ」のアイツか。
まあ、宇宙人が出てくると、宇宙空間だの異星人社会を描かないといけないので、番組の予算面の都合で却下、だよなあ。
ということで「宇宙戦隊キュウレンジャー」は、宇宙人の集まりという設定が前面に出てくるだけでも、かなりとんでもなく頑張ってるような気がしているのでした。今時珍しい特撮ヒーロー番組だと…。
いや、待てよ。そういえばウルトラマンシリーズがあったか。宇宙人がやってきて云々はめちゃくちゃメジャーな設定だった。今頃思い出した。でもまあ、あのシリーズは頻繁に作られるわけじゃないから…。
宇宙から仮面ライダー星人が地球にやってきて、そのへんを歩いてた若者にライダーベルトを渡す。これで変身して仮面ライダーになれ、正義のヒーローになれ、地球の平和を守れ、と。しかし、たしかに変身できるけど、何故か妙なところでライダーの特殊能力がおかしな方向に働く。実は仮面ライダー星人は善意の類でライダーベルトを渡したのではなかった。真の目的は別にあった。その目的とは…。
みたいな。
目が覚めてからなんとなく考えたり。宇宙人がやってきてヒーローになるためのアイテムを渡してくれる、という設定ってなんだか珍しいなと。いやまあ、そういう設定って、要は藤子F先生の「パーマン」なんだけど。昔の特撮ヒーローでは結構あったような印象もあるけれど、しかし具体的なタイトルが思い出せるわけでもなく。
昔だったら、その手の番組に登場する宇宙人は、地球人と同じようなモラル・思考で動いていただろうなと。でも、今の時代にそういう設定で作るとしたら、宇宙人は地球人とかなり違う思考をする、てな感じになりそうな気もする。地球人からすると「なんだソレ! 酷い! 血も涙もない!」と思われる行動も、宇宙人にとっては自然な思考だったり。そっちのほうが妥当かも、たしかに効率はいいよな、筋は通ってる、が、人道的にはアウトやろ、と思えてくるようなロジックがそこにあったりとか。…考えてみたら、ソレってアレか。「僕と契約して○○になってよ」のアイツか。
まあ、宇宙人が出てくると、宇宙空間だの異星人社会を描かないといけないので、番組の予算面の都合で却下、だよなあ。
ということで「宇宙戦隊キュウレンジャー」は、宇宙人の集まりという設定が前面に出てくるだけでも、かなりとんでもなく頑張ってるような気がしているのでした。今時珍しい特撮ヒーロー番組だと…。
いや、待てよ。そういえばウルトラマンシリーズがあったか。宇宙人がやってきて云々はめちゃくちゃメジャーな設定だった。今頃思い出した。でもまあ、あのシリーズは頻繁に作られるわけじゃないから…。
[ ツッコむ ]
2016/05/28(土) [n年前の日記]
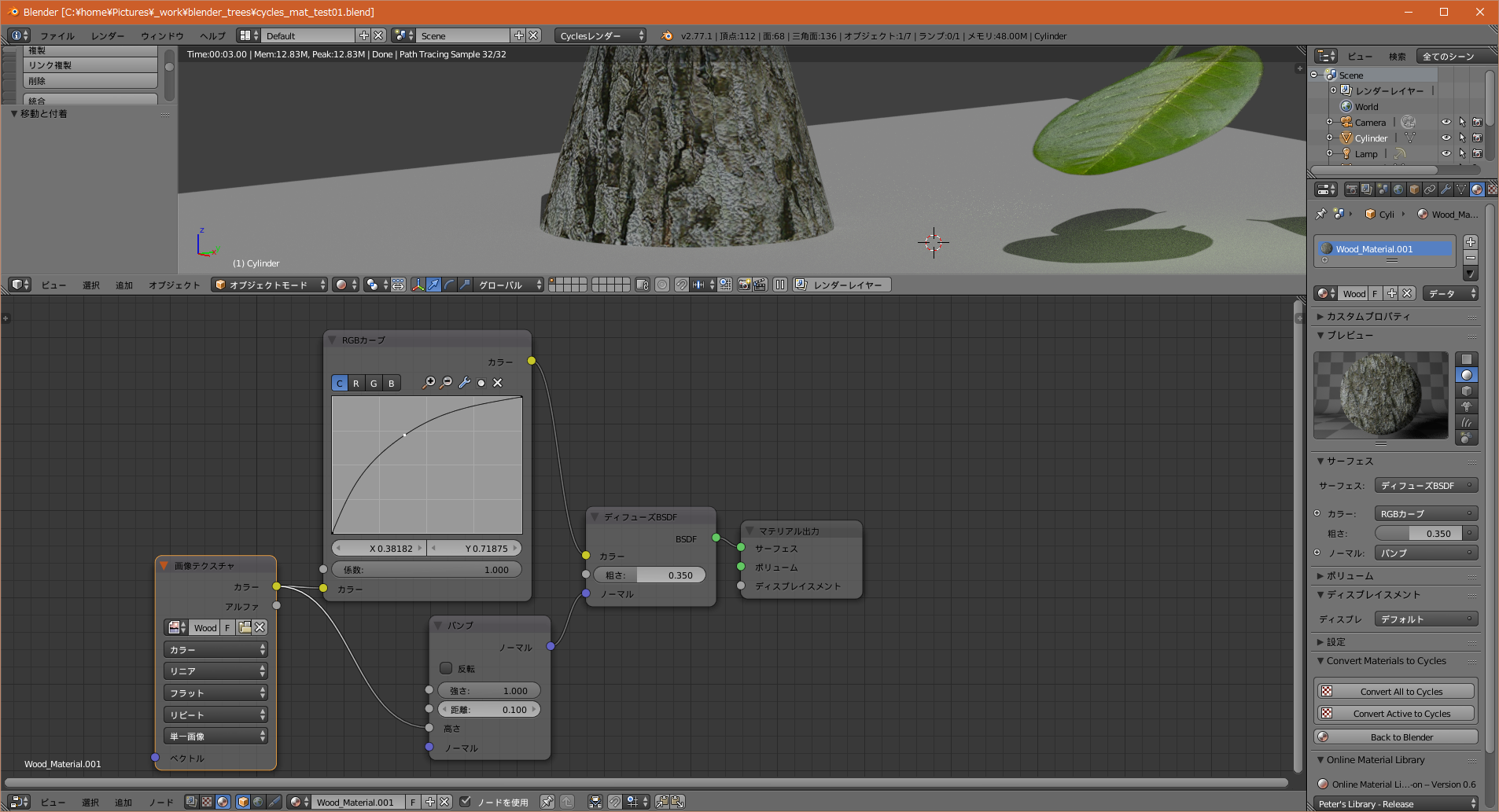
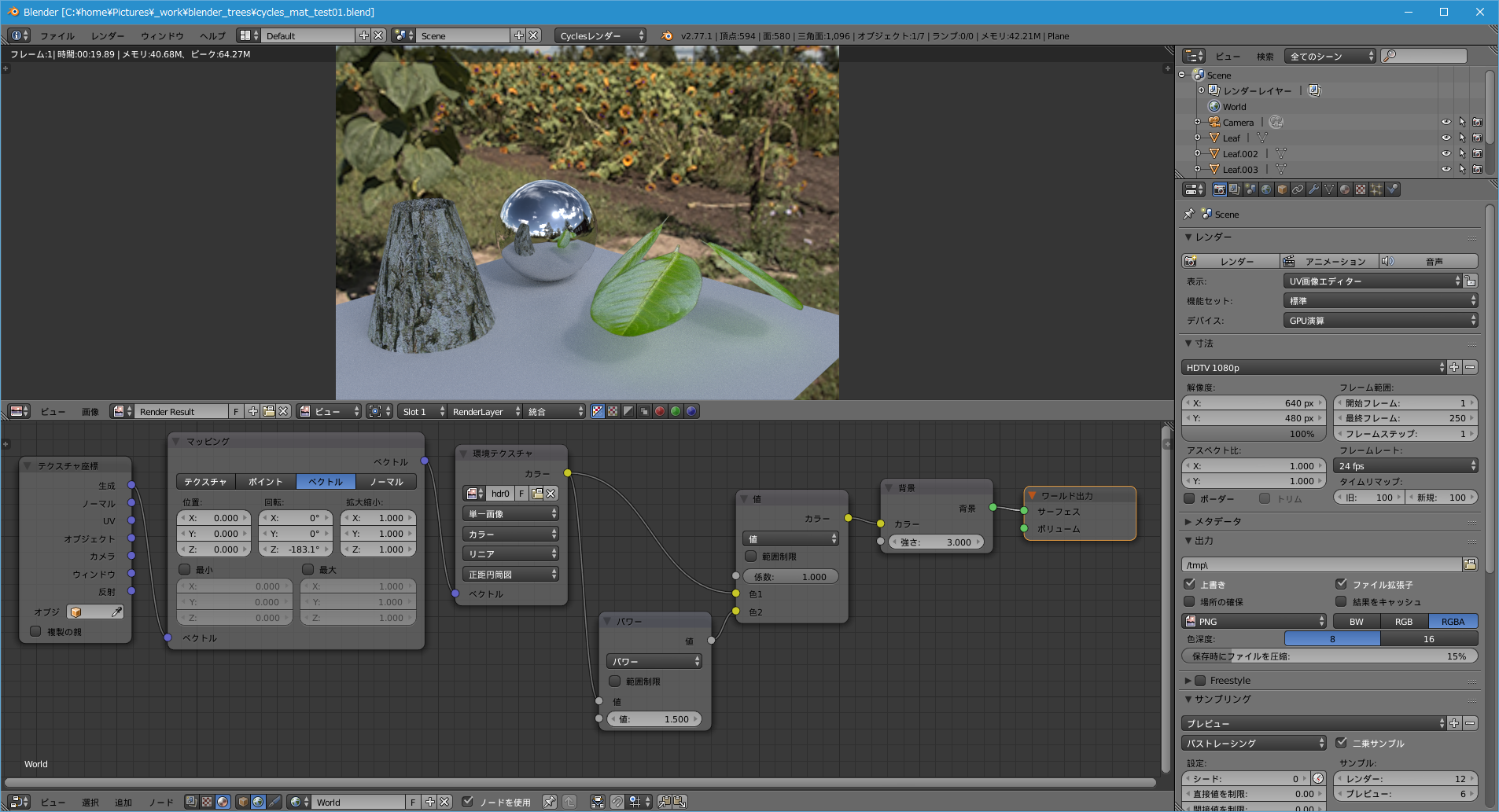
#1 [blender] blender + Saplingで樹木の生成を実験中
無料で使える3DCGソフト blender は、
_Add-On
を追加していくと機能が増えるのだけど。その中に、
_Sapling
なる、樹木の生成ができる Add-On があるらしいので試用しているところ。
追加する時はカーブの中から選ぶ。追加する時はカーブの中から選ぶ。大事なことなので2回書きました。…最初、メッシュの中を探していてハマってしまったり。カーブとして追加するのね…。
巷の解説動画を眺めながら色々試していたのだけど、やっぱりリアルな感じにはならず。それでいて Cyclesレンダラーでレンダリングすると1枚生成するのに1時間以上かかったりして。なかなか上手くいかない…。
IBLを使ってレンダリングしたら多少はリアルにならないかなと思えてきたのでそちらも試してみたけれど、これも、あんまり効果が…。
追加する時はカーブの中から選ぶ。追加する時はカーブの中から選ぶ。大事なことなので2回書きました。…最初、メッシュの中を探していてハマってしまったり。カーブとして追加するのね…。
巷の解説動画を眺めながら色々試していたのだけど、やっぱりリアルな感じにはならず。それでいて Cyclesレンダラーでレンダリングすると1枚生成するのに1時間以上かかったりして。なかなか上手くいかない…。
IBLを使ってレンダリングしたら多少はリアルにならないかなと思えてきたのでそちらも試してみたけれど、これも、あんまり効果が…。
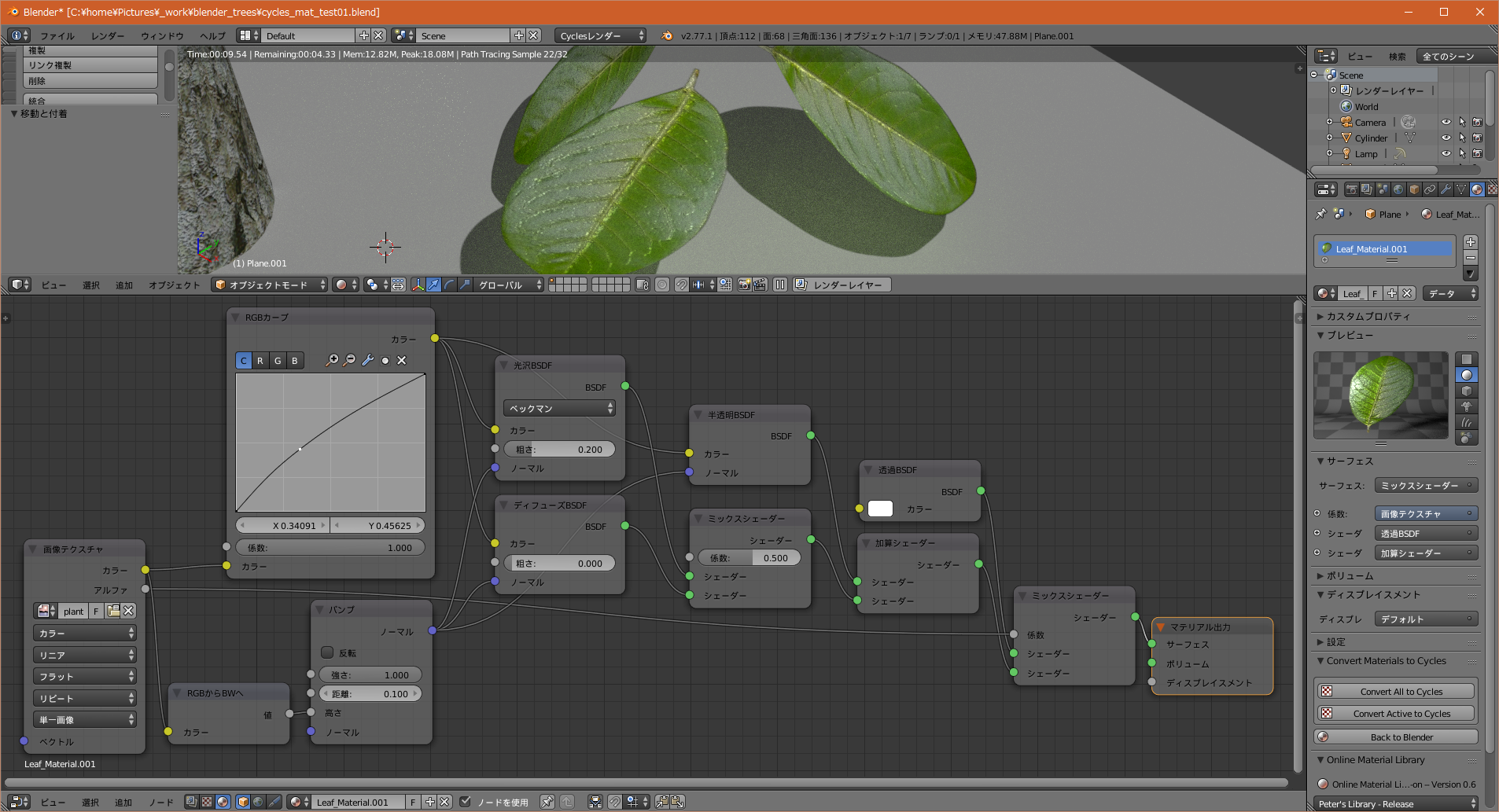
◎ マテリアル設定をメモ。 :
◎ 参考動画・参考ページ。 :
_Create Realistic Animated Trees - Beginner Blender Tutorial - YouTube
_Using The Sapling Tree Generator In Blender - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 1 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 2 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 3 - YouTube
_ほめられたい日記: Blender 2.71でIBLの背景テクスチャを設定する方法
_Blender 2.76 の Cycles で IBL の設定をする - Qiita
_CyclesでIBLを使う: 豆腐アラモード
_Using The Sapling Tree Generator In Blender - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 1 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 2 - YouTube
_How to Create a Realistic Tree in Blender 3D - Part 3 - YouTube
_ほめられたい日記: Blender 2.71でIBLの背景テクスチャを設定する方法
_Blender 2.76 の Cycles で IBL の設定をする - Qiita
_CyclesでIBLを使う: 豆腐アラモード
[ ツッコむ ]
2015/05/28(木) [n年前の日記]
#1 [nitijyou] 少し気温が低い
午前中、若干気温が低くて楽だった。と思ったら昼頃から気温が上がり始めて…。
[ ツッコむ ]
2014/05/28(水) [n年前の日記]
#1 [dxruby][cg_tools] アンチエイリアス有りの直線描画について調べていたり
直線を描く際にアンチエイリアス有りで描きたいなと。
まずは直線を描く際のアルゴリズムについてググってたのだけど。 _ブレゼンハムのアルゴリズム - Wikipedia の中に、
_Xiaolin Wu's line algorithm - Wikipedia, the free encyclopedia に、説明とソースがあったものの、英文なので何がなんだか。とりあえず 1991年頃に発表されたアルゴリズムらしいけど。
_Source code for Xiaolin Wu's line algorithm in C? - Stack Overflow 経由で、以下のページに遭遇。
_Wu Anti-aliased Lines
_Xiaolin Wu's line algorithm - Rosetta Code
_Antialiasing: Wu Algorithm - CodeProject
ソースをコピペして Ruby + DXRuby で描画実験中。しかしちゃんと描画されない。どうもアルファチャンネル値の計算で失敗してる予感。
どのページも英文ページなので、英語がさっぱりな自分にはチンプンカンプンだけど。図を眺めた感じでは、「直線を描く際の1点分は、えてして2ドットにまたがるのだから、2ドットのそれぞれの割合を求めて塗る濃さを変えればいいんじゃね?」てな方法に思えたり。サンプルソース中でも必ず2ドットを1セット扱いで描画しているようだし。
まずは直線を描く際のアルゴリズムについてググってたのだけど。 _ブレゼンハムのアルゴリズム - Wikipedia の中に、
アンチエイリアスをサポートした直線描画アルゴリズム(例えば、Xiaolin Wu's line algorithm)もあるが、という記述を見かけて、ソレは何だろうと興味が湧いて。
_Xiaolin Wu's line algorithm - Wikipedia, the free encyclopedia に、説明とソースがあったものの、英文なので何がなんだか。とりあえず 1991年頃に発表されたアルゴリズムらしいけど。
_Source code for Xiaolin Wu's line algorithm in C? - Stack Overflow 経由で、以下のページに遭遇。
_Wu Anti-aliased Lines
_Xiaolin Wu's line algorithm - Rosetta Code
_Antialiasing: Wu Algorithm - CodeProject
ソースをコピペして Ruby + DXRuby で描画実験中。しかしちゃんと描画されない。どうもアルファチャンネル値の計算で失敗してる予感。
どのページも英文ページなので、英語がさっぱりな自分にはチンプンカンプンだけど。図を眺めた感じでは、「直線を描く際の1点分は、えてして2ドットにまたがるのだから、2ドットのそれぞれの割合を求めて塗る濃さを変えればいいんじゃね?」てな方法に思えたり。サンプルソース中でも必ず2ドットを1セット扱いで描画しているようだし。
◎ 線幅を持った直線の描画についても悩む。 :
事前にブラシ画像を作って、1ドット描く代わりにブラシ画像で描画、てなやり方ならそこそこ速く描画できたけど。もうちょっと速くできないかなと。
線幅を持った直線を、回転した矩形と考えれば、4点を求めて三角形の塗りつぶしでなんとかなるかもしれないなと。試してみたら上手くできた。始点と終点がアレだけど、そこは円で塗り潰してお茶を濁したり。
ただ、この方法だと、アンチエイリアスはかかってないわけで。何かいい手はないかなと。
線幅を持った直線を、回転した矩形と考えれば、4点を求めて三角形の塗りつぶしでなんとかなるかもしれないなと。試してみたら上手くできた。始点と終点がアレだけど、そこは円で塗り潰してお茶を濁したり。
ただ、この方法だと、アンチエイリアスはかかってないわけで。何かいい手はないかなと。
[ ツッコむ ]
#2 [nitijyou] 自転車で買い物に
ホーマック、Seria、ヨークベニマルまで自転車で。犬の糞を取るための袋を購入。犬の鎖も買いたかったのだけど、ヨサゲな長さ・価格のものが見つからず。常時繋いでおくために使うわけじゃなくて、少し場所を変えて繋いでおきたいときに使いたいので、ガッチリしたものじゃなくてもいいのだけど。
[ ツッコむ ]
2013/05/28(火) [n年前の日記]
#1 [anime] 刀語7話を視聴
ノイタミナ枠で刀語というアニメが放映されていて、毎週楽しく見ていたり。パッと見、まんが日本昔ばなしに出てきそうなほんわかした絵柄 / キャラクターデザインなのに、超絶カッコイイアクションシーンが次々と出てきて、なんだかクラクラするあたりがイイ感じ。なんとなくだけど、
7話は、シリーズ中で重要な回だったらしく。田中基樹さんというアニメーターさんが、コンテ・演出・作画の全てを頑張った回だそうで。ところどころに作家性が垣間見える、屈指の出来のように思えたり。集団作業で作られるはずの商業アニメの中で、スタッフの個性が見えると、作品の魅力が増しますな、と再認識。
おそらくはお遊び感覚も多少はあるのだろうけど、TVゲームのよくあるレイアウトを積極的に導入していたあたりに感心したり。散々見慣れているはずのレイアウトなのに、あえてアニメでソレをやると、新鮮さを感じてしまうのは何故だろうと考え込んでしまったりもして。
考えてみれば、今の日本のTVアニメは、毎週の放映にどうにか間に合わせるために、リミテッドアニメと称する手抜き作画を積極的に導入したその延長線上にあるのだよなと。周囲からは紙芝居と揶揄されながらも、その枠の中で、できる範囲で魔改造を繰り返しているうちに、当初のソレとは随分違った、独特な表現を多数身に着けてきた経緯があって。
TVゲームも、ハードウェアスペックの足りなさをカバーすべく、徹底した記号化表現や、そのハードで実現可能なレイアウトの追及を続けてきて、結果、他のメディアではなかなか見られない、実に独特な見た目になっていった経緯がある、と言えそうな。
アニメとTVゲームは、制約の中でその形になってしまったという共通点があるのだなと。その、独自進化してしまった最終結果だけを取り込んで、メディアに合わせた更なる魔改造をしてみることで、新たな表現手法を得られるのではないか…。そんな予感をさせるシーンがたくさん盛り込まれていた興味深い回だったような気もしたのでした。
要するに。刀語アニメ版、面白いです。
- 世界名作劇場の絵柄なのにSFアクションアニメをやってた未来少年コナン。
- 巨人の星みたいな絵柄なのに戦争ロボットアニメをやってた1stガンダム。
7話は、シリーズ中で重要な回だったらしく。田中基樹さんというアニメーターさんが、コンテ・演出・作画の全てを頑張った回だそうで。ところどころに作家性が垣間見える、屈指の出来のように思えたり。集団作業で作られるはずの商業アニメの中で、スタッフの個性が見えると、作品の魅力が増しますな、と再認識。
おそらくはお遊び感覚も多少はあるのだろうけど、TVゲームのよくあるレイアウトを積極的に導入していたあたりに感心したり。散々見慣れているはずのレイアウトなのに、あえてアニメでソレをやると、新鮮さを感じてしまうのは何故だろうと考え込んでしまったりもして。
考えてみれば、今の日本のTVアニメは、毎週の放映にどうにか間に合わせるために、リミテッドアニメと称する手抜き作画を積極的に導入したその延長線上にあるのだよなと。周囲からは紙芝居と揶揄されながらも、その枠の中で、できる範囲で魔改造を繰り返しているうちに、当初のソレとは随分違った、独特な表現を多数身に着けてきた経緯があって。
TVゲームも、ハードウェアスペックの足りなさをカバーすべく、徹底した記号化表現や、そのハードで実現可能なレイアウトの追及を続けてきて、結果、他のメディアではなかなか見られない、実に独特な見た目になっていった経緯がある、と言えそうな。
アニメとTVゲームは、制約の中でその形になってしまったという共通点があるのだなと。その、独自進化してしまった最終結果だけを取り込んで、メディアに合わせた更なる魔改造をしてみることで、新たな表現手法を得られるのではないか…。そんな予感をさせるシーンがたくさん盛り込まれていた興味深い回だったような気もしたのでした。
要するに。刀語アニメ版、面白いです。
[ ツッコむ ]
#2 [anime] 手描きの絵に3DCGを載せるのってまだ難しいのだろうか
進撃の巨人アニメ版関連の記事を眺めていたら、「ナントカ機動装置なるものの設定が原作より細かくなっちゃった」「アニメーターさんが悲鳴を上げている」てな話を見かけたのでした。ところが、その記事のコメント欄で、「ナントカ装置は3DCGモデルが作ってあるんですけど…?」みたいな話も見かけたわけで。
素人考えでは、「3Dモデルが作ってあるなら、手描きの原画 or 仕上げ後の画の上に、そのモデル載せればいいじゃん。なんでわざわざ手で描いてるんだろう?」と思ってしまうのだけど。一体何が障害になって、ソレができない状態になっているのかなと。
素人考えでは、「3Dモデルが作ってあるなら、手描きの原画 or 仕上げ後の画の上に、そのモデル載せればいいじゃん。なんでわざわざ手で描いてるんだろう?」と思ってしまうのだけど。一体何が障害になって、ソレができない状態になっているのかなと。
◎ マルチョンでやれないのかな。 :
風の谷のナウシカにおいて、巨神兵の作画を庵野氏が担当してたわけですけど。庵野氏は、人物を描くのがとにかく下手だったので、最後のあたりは宮崎駿監督が、「もうお前はキャラの顔を描くな! マルチョンだけ描いとけ! 後で俺が描く!」と怒ってた、という話があって。…宮崎駿監督を原画アシスタントとしてこき使っちゃう庵野さんパねえス。
それはともかく、その、「マルチョンだけ描いとけ!」方式を、3DCGでやれないのですかねえ…。
例えば、ベルセルク劇場版では、3DCGで出力した画の上に、アニメーターさんが手描きで修正作業をしていったらしいですけど。ソレの逆はできないのかなと。
手描きで描かれた何かしらの上に、3DCGを載せてく作業って、その作業担当者に、技術をさほど要求しないですよね…。
でも、そういう作業ができている現場はあまり多くないのかなあ、と。やれてたら、進撃の巨人みたいな話は出てこないであろうと。既にノウハウを持ってるスタジオもあるのでしょうけど、まだ持ってないスタジオも多いのかなと勝手に想像しているのですけど。実際はどうなんでしょうね。
もしかすると、その「マルチョン」「ガイド」のフォーマットが考案されてないのかな、とも。
どういうガイドを描かせるかを、プログラマーなり、3DCGソフトを使ってる人に提案させると、たぶん絵描きさんがゲロ吐きそうな決まりになって、「手で描いたほうが早い」と言われて、結局誰も使わないであろう予感も。
なので、絵描きさん側から提案してもらわないとマズイだろうなと。実際にスイスイと手を動かしてみて、「ここに3DCGがポンと入ったら楽だよなー」と夢想できそうな、そういう形のガイドじゃないといかんような気がしたり。…それって、どういうガイドなんだろう? 自分は、絵描きとしての能力が低いので、今一つ想像できないのですが。
3DCGを扱う側からすれば、x,y,zの角度、大きさ、画角が瞬時にわかるガイドじゃないと困るでしょうな…。最低限、線分がいくつ描かれたら、角度、大きさ、画角、この3つを算出できるのでしょうかね…。線を2本描くだけでもイケないか? という気もしてますが。無理かな。どうなんだろ。
タブレットで、スッ、スッ、と線を引いて。あるいはマウスで、カチカチカチカチ、と数回クリックして。たったそれだけで、その位置に、3DCGモデルがポンと置かれたら楽なんじゃないのかなと夢想するのですが。…既にそういうツールはありそうな気もするけれど。
何にせよ、アニメーターさんが楽できる仕組みが登場することを願うのでした。そんな細かい絵は機械に描かせて、アニメーターさんには、人間様にしか描けない絵を描くことに専念させてあげてほしいなと。でもまあ、何か問題がそこにあるのだろうなあ。
それはともかく、その、「マルチョンだけ描いとけ!」方式を、3DCGでやれないのですかねえ…。
例えば、ベルセルク劇場版では、3DCGで出力した画の上に、アニメーターさんが手描きで修正作業をしていったらしいですけど。ソレの逆はできないのかなと。
手描きで描かれた何かしらの上に、3DCGを載せてく作業って、その作業担当者に、技術をさほど要求しないですよね…。
- 3DCGモデルは、スーパーモデラーの方が既に作ってるから、モデリング能力は要求されないし。
- 自分で絵を描くわけでもないから、原画を描いてる人達のように高い作画能力を要求されるわけでもないし。
でも、そういう作業ができている現場はあまり多くないのかなあ、と。やれてたら、進撃の巨人みたいな話は出てこないであろうと。既にノウハウを持ってるスタジオもあるのでしょうけど、まだ持ってないスタジオも多いのかなと勝手に想像しているのですけど。実際はどうなんでしょうね。
もしかすると、その「マルチョン」「ガイド」のフォーマットが考案されてないのかな、とも。
どういうガイドを描かせるかを、プログラマーなり、3DCGソフトを使ってる人に提案させると、たぶん絵描きさんがゲロ吐きそうな決まりになって、「手で描いたほうが早い」と言われて、結局誰も使わないであろう予感も。
なので、絵描きさん側から提案してもらわないとマズイだろうなと。実際にスイスイと手を動かしてみて、「ここに3DCGがポンと入ったら楽だよなー」と夢想できそうな、そういう形のガイドじゃないといかんような気がしたり。…それって、どういうガイドなんだろう? 自分は、絵描きとしての能力が低いので、今一つ想像できないのですが。
3DCGを扱う側からすれば、x,y,zの角度、大きさ、画角が瞬時にわかるガイドじゃないと困るでしょうな…。最低限、線分がいくつ描かれたら、角度、大きさ、画角、この3つを算出できるのでしょうかね…。線を2本描くだけでもイケないか? という気もしてますが。無理かな。どうなんだろ。
タブレットで、スッ、スッ、と線を引いて。あるいはマウスで、カチカチカチカチ、と数回クリックして。たったそれだけで、その位置に、3DCGモデルがポンと置かれたら楽なんじゃないのかなと夢想するのですが。…既にそういうツールはありそうな気もするけれど。
何にせよ、アニメーターさんが楽できる仕組みが登場することを願うのでした。そんな細かい絵は機械に描かせて、アニメーターさんには、人間様にしか描けない絵を描くことに専念させてあげてほしいなと。でもまあ、何か問題がそこにあるのだろうなあ。
[ ツッコむ ]
2012/05/28(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴っていたので、12:00-14:15、14:50-18:05の間、自宅サーバを止めてました。申し訳ないです。
そろそろ大丈夫かなと思って起動したら途端に雷が鳴り始めて、なんだかなと…。昨日のニュースで天気が荒れると報道してたので、こうなるかなとは思ってましたが…。
そろそろ大丈夫かなと思って起動したら途端に雷が鳴り始めて、なんだかなと…。昨日のニュースで天気が荒れると報道してたので、こうなるかなとは思ってましたが…。
[ ツッコむ ]
#2 [nitijyou] 徒歩で買い物に
夕食後、近所のコンビニまで煙草を買いに。わざわざメモするぐらい以下略。
[ ツッコむ ]
#3 [android] もぐら
SurfaceView を勉強する際、どうせなら少しでもゲームらしく、と思って、もぐら叩きモドキを書いていたのだけど。ふと、この手のソレを公開している人はどのくらい居るのかなと気になって、Google Play (旧Android Market)上で、「もぐら」で検索。…山ほど出てきて笑ってしまったり。と同時に、自分の思考がどれほど平凡なのかを再認識して、ちょっと落ち込んだりもして。
何にせよ、タッチパネル付きの端末で、もぐら叩きを作るのは、Processingでアナログ時計を作るのと同じくらい、定番の課題なのだなあ、と。
他の環境や、プログラミング言語でも、そういった定番の課題があるのだろうか? JavaScriptの勉強では、大体コレを必ず作るよね、とか。phpの勉強では、まずコレを作るよね、とか。それぞれに定番がありそうな気もしたり。詳しくないから知らないけど。
何にせよ、タッチパネル付きの端末で、もぐら叩きを作るのは、Processingでアナログ時計を作るのと同じくらい、定番の課題なのだなあ、と。
他の環境や、プログラミング言語でも、そういった定番の課題があるのだろうか? JavaScriptの勉強では、大体コレを必ず作るよね、とか。phpの勉強では、まずコレを作るよね、とか。それぞれに定番がありそうな気もしたり。詳しくないから知らないけど。
[ ツッコむ ]
#4 [zatta] NHKとしては太陽を直接見てもいいのですよと啓蒙したいのだろうか
NHK教育のサイエンスZEROで、金環日食を紹介していたのだけど。何のフィルタも使わずに太陽を直接見てる人のカットをバンバン流していて。しかも、スタジオのおじさんが「双眼鏡で見ました」と言い出したり、専門家と称されていた人も「望遠鏡や双眼鏡で観測を」と発言していて。
見ていてビックリしてしまった。いくら曇りだったと言ってもマズイだろうと。サイエンスZEROは科学紹介番組の類と勝手に思ってたが、勘違いだったのかな。…どうして一言、注意を促さないのだろう。たった一言、「もちろん○○をつけて」等を付け加えれば済む話だろうに。なぜそれすらしないのか。
それとも、太陽を直接見ることは問題ないとされているの? 自分が間違ってる?
_金環日食:眼科の受診相次ぐ…思わず裸眼で見る?− 毎日jp(毎日新聞)
_太陽を見たら眼科の受診を 金環日食Q&A - 47NEWS(よんななニュース)
やっぱり、そうだよなあ…。どうなってんだ、NHK。
見ていてビックリしてしまった。いくら曇りだったと言ってもマズイだろうと。サイエンスZEROは科学紹介番組の類と勝手に思ってたが、勘違いだったのかな。…どうして一言、注意を促さないのだろう。たった一言、「もちろん○○をつけて」等を付け加えれば済む話だろうに。なぜそれすらしないのか。
それとも、太陽を直接見ることは問題ないとされているの? 自分が間違ってる?
◎ _レジ袋で金環日食を観察し体調不良 - 徳島新聞社 :
_金環日食:眼科の受診相次ぐ…思わず裸眼で見る?− 毎日jp(毎日新聞)
_太陽を見たら眼科の受診を 金環日食Q&A - 47NEWS(よんななニュース)
金環日食の観察で目に異常を感じたら、どう対処すればいいだろうか。
Q 太陽を直接見てしまった。
A 太陽の光が目の奥の網膜に届き、網膜を傷める「日食網膜症」になる恐れがある。サングラスや下敷きなどで不適切に観察したり、日食グラスを使っていても外したときにちらりと太陽をみたりすると、目を傷める場合がある。
やっぱり、そうだよなあ…。どうなってんだ、NHK。
[ ツッコむ ]
2011/05/28(土) [n年前の日記]
#1 [nitijyou] 某ゲームをプレイ中
マウス連打ツールがないと眺める気にもならない。
[ ツッコむ ]
2010/05/28(金) [n年前の日記]
#1 [nitijyou] この日は何をしてたんだろう
数日置きにメモを取ってるわけだけど。この日は何をしてたのだったか。忘れた。
[ ツッコむ ]
2009/05/28(木) [n年前の日記]
#1 [nitijyou] 親父さんが台湾旅行から帰宅
PM6:00ぐらいに成田に着いた、という電話が。帰ってきたのは夜遅く。
[ ツッコむ ]
#2 [comic] 聖☆おにいさん1〜3巻を読んだ
妹が買ってきたので読ませてもらったり。
表紙とタイトルから、てっきりホモ漫画の類かなと思ってたけど、全然違ってた。ギャグ漫画、いや、コメディ漫画だったのか…。
内容は、現代日本にキリストとブッダが居たらどうなるか、という設定で。妹が、「これは日本でしか生み出せない漫画」と言ってたけど、たしかにその通りかもしれないと。それら宗教がガッチリ社会に食い込んでる国では迂闊にこういうモノを作れなかったりするのかもと。いや、キリスト教圏ならこういう設定の映画・アニメ・漫画があったような気もするのでアレだけど。…日本で言えば、天皇が主人公のギャグ漫画を日本国内で描いて発表できるか、みたいな問題が外国ではついてまわりそうだなと。
ギャグ自体は、正直面白いところはそれほどなかったのだけど。こういう作品が存在するという、そのこと自体がとても面白いなと。読んでいて、これこそが本当のキリストやブッダなのではないか、とすら思えてしまったり。というのも、現代まで伝わる彼等の数々の逸話は、どう考えても事実の記録ではなく、誰かが後付けした空想妄想話なわけで、実は現代の漫画のアレコレとそんなに変わらない中身だよなと常々自分は思っていて。いやまあ、宗教のソレは、社会のアレコレを制御する際の「ツール」として使われる場面が多いから同一視されないことが多いのだろうけど。そんなこんなで、この作品は、当時のソレをある種真っ当に実直に愚直に現代語訳にした作品である、と述べることも不可能ではないのでは、と思えた。
まあ、思わず色々考えてしまう実に面白い作品だなと。ただ、外国人にこの作品の存在が知られてしまうと国際問題になりそうなので、できるだけ外国人の目には触れないようにしておかなければいけないのではないか、と余計な心配を。
表紙とタイトルから、てっきりホモ漫画の類かなと思ってたけど、全然違ってた。ギャグ漫画、いや、コメディ漫画だったのか…。
内容は、現代日本にキリストとブッダが居たらどうなるか、という設定で。妹が、「これは日本でしか生み出せない漫画」と言ってたけど、たしかにその通りかもしれないと。それら宗教がガッチリ社会に食い込んでる国では迂闊にこういうモノを作れなかったりするのかもと。いや、キリスト教圏ならこういう設定の映画・アニメ・漫画があったような気もするのでアレだけど。…日本で言えば、天皇が主人公のギャグ漫画を日本国内で描いて発表できるか、みたいな問題が外国ではついてまわりそうだなと。
ギャグ自体は、正直面白いところはそれほどなかったのだけど。こういう作品が存在するという、そのこと自体がとても面白いなと。読んでいて、これこそが本当のキリストやブッダなのではないか、とすら思えてしまったり。というのも、現代まで伝わる彼等の数々の逸話は、どう考えても事実の記録ではなく、誰かが後付けした空想妄想話なわけで、実は現代の漫画のアレコレとそんなに変わらない中身だよなと常々自分は思っていて。いやまあ、宗教のソレは、社会のアレコレを制御する際の「ツール」として使われる場面が多いから同一視されないことが多いのだろうけど。そんなこんなで、この作品は、当時のソレをある種真っ当に実直に愚直に現代語訳にした作品である、と述べることも不可能ではないのでは、と思えた。
まあ、思わず色々考えてしまう実に面白い作品だなと。ただ、外国人にこの作品の存在が知られてしまうと国際問題になりそうなので、できるだけ外国人の目には触れないようにしておかなければいけないのではないか、と余計な心配を。
[ ツッコむ ]
2008/05/28(水) [n年前の日記]
#1 [anime][neta] 「銀河鉄道」みたいな組み合わせを書き連ねてみる
学生時代、高河ゆんの漫画で、宇宙空間に空母がそのまま浮かんでるという一コマを見かけたことがあるのです。
その漫画を読んだ別の誰かが、「これはおかしい。海上で使う船のデザインそのままで、宇宙に浮かべるなんて『杜撰』だ。これだから少女漫画家はダメなんだ」と憤慨?してたような記憶もあるのだけど。自分などは単純に、「へえ、この作家さん、面白いこと考えるなあ」と感心したのでした。本来、それがあるはずのない場所に、それがちょこんと存在してる。なんだか面白いじゃないか。
よくよく考えてみると、宇宙戦艦ヤマトも、銀河鉄道999も、そういう発想だよなと。そこを飛ぶはずない乗物が、そこを飛んでいる。…風の谷のナウシカ劇場版でも、一見潜水艦の残骸のように見えながら、実は宇宙船だったかも、てな台詞があって。その台詞の有無で、かつて存在していた科学文明の凄さが匂ってくるのだけど。その、「潜水艦なのに宇宙船」てのも、似たようなものかなと思うわけで。
ということで、そういうことを考えてたら色々妄想してしまったのでメモってみたり。
その漫画を読んだ別の誰かが、「これはおかしい。海上で使う船のデザインそのままで、宇宙に浮かべるなんて『杜撰』だ。これだから少女漫画家はダメなんだ」と憤慨?してたような記憶もあるのだけど。自分などは単純に、「へえ、この作家さん、面白いこと考えるなあ」と感心したのでした。本来、それがあるはずのない場所に、それがちょこんと存在してる。なんだか面白いじゃないか。
よくよく考えてみると、宇宙戦艦ヤマトも、銀河鉄道999も、そういう発想だよなと。そこを飛ぶはずない乗物が、そこを飛んでいる。…風の谷のナウシカ劇場版でも、一見潜水艦の残骸のように見えながら、実は宇宙船だったかも、てな台詞があって。その台詞の有無で、かつて存在していた科学文明の凄さが匂ってくるのだけど。その、「潜水艦なのに宇宙船」てのも、似たようなものかなと思うわけで。
ということで、そういうことを考えてたら色々妄想してしまったのでメモってみたり。
◎ 水中列車。海中列車。 :
海中列車と言うと、手塚治虫のマリンエクスプレスを思い出す。アレは、海底にチューブを張って、その中で列車を走らせたけど。そうではなくて、列車そのものが水中を進む、てのはどうか。何のためにそうするのか、どうやって進むのか、考証云々はさっぱり思いつかないけど。
地上を走ってるものを「水中○○」と称すると、なんだか面白いことにならないか。水中戦車。水中自転車。水中トラック。水中自動車。…最後のはOO7やん?
逆に、水中にあるはずのものを、空に浮かべたらどうなるだろう。
浮遊潜水艦。ってソレ潜水艦じゃねえだろ。空中に浮かんでるのに。
海面に浮かんでるモノを空に飛ばすのは、アニメなんかでもよくありそう。浮遊空母。浮遊ボート。浮遊漁船。漁船はないか。漁船があるということは、空中に魚が居るということで。魚が居るということは、クジラやイルカやサメやクラゲやカメなんかも空中に居るんだろうな。どんな風景やねん。
地上を走ってるものを「水中○○」と称すると、なんだか面白いことにならないか。水中戦車。水中自転車。水中トラック。水中自動車。…最後のはOO7やん?
逆に、水中にあるはずのものを、空に浮かべたらどうなるだろう。
浮遊潜水艦。ってソレ潜水艦じゃねえだろ。空中に浮かんでるのに。
海面に浮かんでるモノを空に飛ばすのは、アニメなんかでもよくありそう。浮遊空母。浮遊ボート。浮遊漁船。漁船はないか。漁船があるということは、空中に魚が居るということで。魚が居るということは、クジラやイルカやサメやクラゲやカメなんかも空中に居るんだろうな。どんな風景やねん。
◎ 宇宙自動車。 :
宇宙空間突っ走るのさ、ブライサンダー! ブライサンダー! よく考えるとブライガーって変だ。車や飛行機が宇宙を飛んでるんだよな。続編(?)のバクシンガーも変だけど。いや、ちゃんと見たことないんですが、たしかバイクが宇宙を走ってるんじゃなかったか。体と車体を斜めにして宇宙空間でコーナリングしてたらどうしよう。もう何がなんだか。母さん全然わかんないわよ!! …そしてサスライガーで、ちょっと松本零士から訴えられそうな設定に。ロボットに変形するから見逃してもらえたのだろうか。
宇宙潜水艦。てのはヤマトでそのまんまあったか。異次元っぽいところに潜ってくんだっけ? よく覚えてない。
宇宙空母。もあるよな。ブルーノア。つーか、ブルーノアは潜水艦であり海上空母であり宇宙空母でもあるのか。最強過ぎる。…世間一般では宇宙空母と言えばギャラクティカなのかなあ。オリジナルのタイトルは「Battlestar Galactica」らしい。Battlestar って何だ?
宇宙飛行機。飛行域と言ってもコスモタイガーみたいなヤツじゃなくて、紅の豚に出てくるようなプロペラ機。どういう原理で宇宙を進むのかさっぱりわかりませんが。
宇宙帆船。…これもあったなあ。宇宙戦艦ヤマトのプロデューサーが作った企画だっけ? 検索してみたら「オーディーン 光子帆船スターライト」というタイトルだったらしい。見たことないです。ていうか宇宙を進む帆船の画というのは特撮映画・特撮TVシリーズでも存在していたような気がする。轟天号あたりが絡んでなかったか? いや待て。宇宙からのナントカでしたっけ? 覚えてないというかどっちも見たことないのでアレですけど。
宇宙潜水艦。てのはヤマトでそのまんまあったか。異次元っぽいところに潜ってくんだっけ? よく覚えてない。
宇宙空母。もあるよな。ブルーノア。つーか、ブルーノアは潜水艦であり海上空母であり宇宙空母でもあるのか。最強過ぎる。…世間一般では宇宙空母と言えばギャラクティカなのかなあ。オリジナルのタイトルは「Battlestar Galactica」らしい。Battlestar って何だ?
宇宙飛行機。飛行域と言ってもコスモタイガーみたいなヤツじゃなくて、紅の豚に出てくるようなプロペラ機。どういう原理で宇宙を進むのかさっぱりわかりませんが。
宇宙帆船。…これもあったなあ。宇宙戦艦ヤマトのプロデューサーが作った企画だっけ? 検索してみたら「オーディーン 光子帆船スターライト」というタイトルだったらしい。見たことないです。ていうか宇宙を進む帆船の画というのは特撮映画・特撮TVシリーズでも存在していたような気がする。轟天号あたりが絡んでなかったか? いや待て。宇宙からのナントカでしたっけ? 覚えてないというかどっちも見たことないのでアレですけど。
◎ 轟天号といえば海底軍艦。 :
「海底」と「軍艦」という組み合わせがいい感じ。潜水艦という言葉より海底軍艦のほうがなんだかカッコイイ。海底戦車、海底列車、海底自転車、海底自動車。うむ。やはりなんだか印象が違う。というか「水中○○」とは走ってる場所が違うか。
◎ 空間と言えば「陸海空」。 :
そしてアニメだの漫画だのであれば、プラス「宇宙」がある。
それら「空間」を示す言葉と、乗物の種類を示す言葉の組み合わせで、宇宙戦艦だの銀河鉄道だの、ちょっと聞いたことのない・想像力をかき立てられるタイトルになるのかなと思うのですが、さて、他に使える空間・場所はないのかな?
「電脳」とかどうですか。電脳軍艦。電脳自動車。電脳列車。電脳飛行機。電脳自転車。…電脳列車より電脳鉄道のほうが、何か世界が広がりそう。どんな鉄道なんでしょうね。というかソレ、鉄はもう関係ないのでは。すると電脳電道か。俺俺感感みたいな響きになってきた。
「人体」てのはどうよ。人体戦艦。人体空母。…ん? 待てよ? それは、人体でできた戦艦なのか、それとも人体の中に入っていく戦艦なのか。どっちやねん。いやまあ、人体でできた○○ってのは想像するとビジュアル的になんだか怖いのですが。超兄貴みたいな光景が脳裏に浮かびました。
というか、「電脳○○」も、電脳で制御されてる○○、のような捉え方をされてしまうか。そもそも「電脳空間」みたいな言い方をするし。「陸上空間」「海中空間」とかあまり言わないことを考えると、空間を示す言葉としては、「電脳」だけでは何か不足してるか、もっと適切な言葉がありそう。
電脳空間=ネット、かな。ネット軍艦。…カタカナ言葉に漢字の組み合わせはどうも今一つ。ネットウォーシップ。ネットトレイン。ネットエアプレーン。なんか間が抜けてるなあ。そもそもネットにエアって何だソレ。
ネットバトルスターギャラクティカ! 必殺技の名前のようになってきた。脳裏には車田正美作品のあの見開きコマが。顔面からズシャア!
どうも遠い所に来てしまった感が。
さておき、陸海空+宇宙以外の、別の何かの空間を思いつくことができれば、それだけで何かの企画になりそうな感じもしてきたり。何か他に場所はないのか。
範囲を狭めればいくらでも思いつくかもしれない。家庭。車内。社内。館内。艦内。
艦内戦艦。…TVに接続したビデオカメラでTVを撮影してるような感じになってきた。
物理的な空間じゃなくても空間はあるか。「歴史」とか「記憶」とか「思い出」とか。思い出軍艦。…何と戦うんだろうなあ。
それら「空間」を示す言葉と、乗物の種類を示す言葉の組み合わせで、宇宙戦艦だの銀河鉄道だの、ちょっと聞いたことのない・想像力をかき立てられるタイトルになるのかなと思うのですが、さて、他に使える空間・場所はないのかな?
「電脳」とかどうですか。電脳軍艦。電脳自動車。電脳列車。電脳飛行機。電脳自転車。…電脳列車より電脳鉄道のほうが、何か世界が広がりそう。どんな鉄道なんでしょうね。というかソレ、鉄はもう関係ないのでは。すると電脳電道か。俺俺感感みたいな響きになってきた。
「人体」てのはどうよ。人体戦艦。人体空母。…ん? 待てよ? それは、人体でできた戦艦なのか、それとも人体の中に入っていく戦艦なのか。どっちやねん。いやまあ、人体でできた○○ってのは想像するとビジュアル的になんだか怖いのですが。超兄貴みたいな光景が脳裏に浮かびました。
というか、「電脳○○」も、電脳で制御されてる○○、のような捉え方をされてしまうか。そもそも「電脳空間」みたいな言い方をするし。「陸上空間」「海中空間」とかあまり言わないことを考えると、空間を示す言葉としては、「電脳」だけでは何か不足してるか、もっと適切な言葉がありそう。
電脳空間=ネット、かな。ネット軍艦。…カタカナ言葉に漢字の組み合わせはどうも今一つ。ネットウォーシップ。ネットトレイン。ネットエアプレーン。なんか間が抜けてるなあ。そもそもネットにエアって何だソレ。
ネットバトルスターギャラクティカ! 必殺技の名前のようになってきた。脳裏には車田正美作品のあの見開きコマが。顔面からズシャア!
どうも遠い所に来てしまった感が。
さておき、陸海空+宇宙以外の、別の何かの空間を思いつくことができれば、それだけで何かの企画になりそうな感じもしてきたり。何か他に場所はないのか。
範囲を狭めればいくらでも思いつくかもしれない。家庭。車内。社内。館内。艦内。
艦内戦艦。…TVに接続したビデオカメラでTVを撮影してるような感じになってきた。
物理的な空間じゃなくても空間はあるか。「歴史」とか「記憶」とか「思い出」とか。思い出軍艦。…何と戦うんだろうなあ。
[ ツッコむ ]
#2 [anime][neta] 戦車と言えば「やわらか戦車」
硬いはずの戦車がやわらかいというそのミスマッチ感で話題になったソレを習って、何か別の組み合わせがないかなと。
肉腕アトム。肉人28号。ヒレ肉ジーグ。…肉から離れろよ。>俺。
逆に、やわらかいはずのものが硬いという方向で何か思いつかないか。と考えた時に脳裏に浮かんでしまったのは、昔、その手のジャンルでやたらと描かれてた、ファンタジー世界の住人っぽい女の子のアニメ調イラストの、おそらくは鉄製であろうビキニタイプの胸当て鎧から突き出ている乳首、でした。どんな乳首やねん。いや待てアレは最初からそういう風に鎧を作ってるのだろうか。そういう世界の鎧職人さんは、最後の仕上げに緊張感を高めつつ、乳首の形に鎧を打って形を整えるのでしょうか。ファンタジーってそういうものなのでしょうか。よくわかりません。
「○○○のはずなのに△△△」という組み合わせにはどんなものがあるだろう。
肉腕アトム。肉人28号。ヒレ肉ジーグ。…肉から離れろよ。>俺。
逆に、やわらかいはずのものが硬いという方向で何か思いつかないか。と考えた時に脳裏に浮かんでしまったのは、昔、その手のジャンルでやたらと描かれてた、ファンタジー世界の住人っぽい女の子のアニメ調イラストの、おそらくは鉄製であろうビキニタイプの胸当て鎧から突き出ている乳首、でした。どんな乳首やねん。いや待てアレは最初からそういう風に鎧を作ってるのだろうか。そういう世界の鎧職人さんは、最後の仕上げに緊張感を高めつつ、乳首の形に鎧を打って形を整えるのでしょうか。ファンタジーってそういうものなのでしょうか。よくわかりません。
「○○○のはずなのに△△△」という組み合わせにはどんなものがあるだろう。
- 硬いはずなのにやわらかい。
- 熱いはずなのに冷たい。
- 速いはずなのに遅い。
- 強いはずなのに弱い。
◎ _pya! 足りないピース :
パズルのピースで検索してたら遭遇。やられた。
[ ツッコむ ]
#3 [cg_tools] blender 2.46が出ていた
結構機能追加されているらしい。DLしてインストール。
[ ツッコむ ]
2007/05/28(月) [n年前の日記]
#1 [jiji] _輸入土鍋:鉛・カドミウム漏れ 中国製、全国に2万個−事件
コメント欄で教えてもらって、その内容の凄さに感動しちゃったので、こっちでもクリップ。
100円ショップの食器なんかもヤバイのかもしれないなぁ。えてして中国製だし。
100円ショップの食器なんかもヤバイのかもしれないなぁ。えてして中国製だし。
◎ 100円ショップの食器と言えば。以前、「会津塗り」と称されてる食器を見かけて。 :
「へえ。会津のほうでも、こういうところに出す商品を作ってるのか」と思いきや。製造は中国で、頭の中が「???」に。何がどう「会津塗り」なんだ。手法が、ってこと? それとも中国に「会津」があるの?
会津塗りと称された食器で何か漏れ出したら、会津の評判ガタ落ちになりそうな気がする。迂闊に名称を貸し出せない・手法を渡せないよなぁ。
会津塗りと称された食器で何か漏れ出したら、会津の評判ガタ落ちになりそうな気がする。迂闊に名称を貸し出せない・手法を渡せないよなぁ。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#2 [windows] _ソング頼太 - 鼻歌でMIDI作曲・カラオケ練習ソフト
試用してみた。…なかなか音程が認識されない。こりゃ厳しいな。
◎ _Random Various Music - ジャンルを指定するだけで自動作曲できるソフト :
なかなか厳しい。
[ ツッコむ ]
#3 [anime] _ITmedia News:仏師が手彫り 木製ガンダム
エイプリルフールネタかと思った。それにしても、こんな形状を彫れるものなのか。
◎ _ITmedia News:ガンダムとシャアザクが「メガブロック」に :
こんなものもあったのね。子供の頃にブロックで大鉄人17を作ったことを思い出した。
この記事へのツッコミ
- 続報:ITmedia News by がんした 2007/06/01 03:25
- バンダイの商魂はたくましい。
白く輝く純プラチナ製ガンダム・2900万円相当http://www.itmedia.co.jp/news/articles/0703/29/news087.html - Re: 続報:ITmedia News by mieki256 2007/06/05 01:20
- > 純プラチナ製ガンダム
コレ、売るんですかね…つーか買う人居るのか…?
しかしネタ作りで2900万円って、ありえんだろうし…。
どう捉えていいものやら。
[ ツッコミを読む(2) | ツッコむ ]
#4 [neta] CCCDと同じやり方で地上波アナログ用のTVを破壊するのはどうか
CCCD発売前に購入したCDプレイヤーでCCCDを再生すると、CDプレイヤーが壊れる可能性すらある、てな話があるけれど。
*1
地上波アナログに現行のTVを破壊するような信号を載せて、というのはどうか。家電メーカ、ウハウハ。
どういう信号を載せれば破壊できそうかが、さっぱりわからんけど。
信号を弱くしておくのも手か。画面がノイズだらけに。家電メーカは、電器店に、「TVの寿命だと客には言っておいてくれ」「そう言って、客が新品を買ってくれたら、金銭的に〜」と伝えておく、とか。
最近、NHK教育がノイズだらけで。さてはNHK、もうやってますかな。<んなアホな。…総合のほうはちゃんと映ってるんだけどな。
どういう信号を載せれば破壊できそうかが、さっぱりわからんけど。
信号を弱くしておくのも手か。画面がノイズだらけに。家電メーカは、電器店に、「TVの寿命だと客には言っておいてくれ」「そう言って、客が新品を買ってくれたら、金銭的に〜」と伝えておく、とか。
最近、NHK教育がノイズだらけで。さてはNHK、もうやってますかな。<んなアホな。…総合のほうはちゃんと映ってるんだけどな。
*1: CCCDは意図的にCDの規格外で作ってる→再生時にエラーが必ず発生→リトライ→またエラー発生→またリトライ、で、読み取りヘッドが延々と「異常状態」におかれる→寿命が短くなる・駆動部分が弱まってる機器だと壊れる、ということなんだろうか?
[ ツッコむ ]
#5 [zatta] クモはえてして人間にとっては益虫であろうに嫌われるのはなんでだろ
この記事へのツッコミ
- 益虫と害虫 by がんした 2007/06/01 03:40
- そこらの判断は日本民族における食文化の影響が大きいかも。
つまり、視覚より味覚だったりして?
例えば、ヘビなんか害虫のイメージぽく嫌われる生き物だけど、
見た目が似てるウナギは美味いので益虫ぽい。
フグは毒を持ってる魚で害虫ぽいのに、美味いので益虫ぽいイメージ。
クモは益虫ぽいのに外見がよろしくないので嫌われがちだが、
似たような形(8本足)してるタラバガニは美味いので好かれてる。
だから、美味なクモが存在すればイメージは変わるかも。
遺伝子改良するなら配色より味重視で。 - Re: 益虫と害虫 by けいと 2007/06/02 13:33
- あえて別の観点から推察してみる。
クモは体に対して長い足を持ってケースが多い。
これを人間と対比させると、体に対して長い足、
これはすなわち成熟した大人を連想させる。
つまり、かわいい≒萌えの対象にはならない。
一般的には女性の苦手なものの代表格である毛虫。
大抵嫌われるものの、手足がない、幼虫である、といった認識が
人間と対比させたときに、子どもを連想させる。
つまり、かわいい≒萌えの対象になるのだ。
「気持ち悪い」の代表格なのに
ニョッキのようなかわいいキャラクタに変身させる要素を持っている。
蜂でも、スズメバチやアシナガバチのように
足が長いものは嫌われる傾向が高いが、
ミツバチのようにずんぐりむっくりな姿は愛されやすい。
秋刀魚もフグも食べればおいしいが、
ふぐはあのずんぐりむっくりな姿が愛されるが
秋刀魚はあのシャープな姿が災いして愛されにくい。
マンボウやアザラシの類がキャラクタとして愛されやすいのも以下同文。
ディズニーキャラよりサンリオキャラのほうが以下同文。
よつて、ころころふわふわでずんぐりむっくりな姿にすれば
イメージが変わるかも。 - Re: 益虫と害虫 by mieki256 2007/06/05 01:24
- > 視覚より味覚
いや、それは個人的に異を唱えたい。
イナゴの佃煮とかありますが、口に入れるのはどうも抵抗が…。
(子供の頃はよく食べてたんですけどねぇ…)
まあ、ウナギにしろ、フグにしろ、カニにしろ、
バラバラにして食べてるので、
クモもバラバラにして、美味しければ、イメージが変わるのかも…。
あーでも、実の部分がないか。 - Re: 益虫と害虫 by mieki256 2007/06/05 01:30
- > ころころふわふわでずんぐりむっくりな姿にすれば
形状と萌えの関連性からのデザイン案に感服しました。
たしかに、足が細い+長いと
嫌われることが多い気がする…。>人間以外の生物。
色々応用できそうな視点ですな…。
戦車なんかもスズメバチ的外観にすると恐怖心を持たれやすいのかしら。
逆に、占領後はずんぐりむっくりなデザインの戦車を配備、とか。 - Re: 益虫と害虫 by けいと 2007/06/12 21:54
- > 戦車なんかも
「やわらか戦車」も以下同文 - Re: 益虫と害虫 by mieki256 2007/06/21 05:59
- > 「やわらか戦車」も以下同文
あっ…!
それがあったか…
[ ツッコミを読む(6) | ツッコむ ]
#6 [firefox] Firefoxのツールバーカスタマイズで問題が
ツールバー上で右クリック→カスタマイズを選択して、その後「終了」を押すと、メニューが選択できない状態になってしまう。おそらく、何かの拡張が悪さをしているのに違いない。ということで、profiles を作り直して拡張を入れ直し。
が。途中で眠くなってきた。寝る。
が。途中で眠くなってきた。寝る。
[ ツッコむ ]
2006/05/28(日) [n年前の日記]
#1 [hns] おそらくは海外からのSPAMコメントも来ちゃったみたいなので hns のツッコミ(コメント)機能にちょこっと修正を加えた
コメント投稿の際に、メールアドレスを入力してあったら弾くようにしてみたり。
今時は、掲示板等にメルアドを書いてるとSPAMメールがガンガン届くようになっちゃう。ので。昨今はメルアドを入力しない人が主流だろうとも想像する。逆に言うと、メルアドを書いてくるのは大体SPAMコメントだったりするはず。
board.cgi の action_post サブルーチン中に以下の一行を追加。
board.cgi の場合、本文は $body に入ってるのかな。なら、特定単語が入ってたら弾く、ということもできそう。
今時は、掲示板等にメルアドを書いてるとSPAMメールがガンガン届くようになっちゃう。ので。昨今はメルアドを入力しない人が主流だろうとも想像する。逆に言うと、メルアドを書いてくるのは大体SPAMコメントだったりするはず。
board.cgi の action_post サブルーチン中に以下の一行を追加。
die 'メールアドレスが入っています。' if $email ne "";ただ、日本語でSPAMコメントを投稿してくる業者は、メルアド欄に何も入力しないので効果が無い。
board.cgi の場合、本文は $body に入ってるのかな。なら、特定単語が入ってたら弾く、ということもできそう。
◎ もう一つの掲示板のほうが凄いことになってた。 :
_自宅サーバが落ちたときなどの連絡/報告用に一応置いてあったり
するのだけど。覗いたら、外人のSPAMコメントで覆いつくされてた。本来の記事が過去ログに落とされちゃうぐらいに凄い状態に。
マズイ。手を打たないといかんとはずっと思ってたけど、時間が無くて禁止IPを並べておくぐらいしかできなかったわけで。
書き込み元のIPを眺めたら、おそらくは世間に存在するproxyサーバを手当たり次第に使って書き込んでるとかそんな感じ。列挙していくだけでproxyサーバリストが作れてしまうかもしれん。たぶん。…何にせよ、IPで対応するのは限界がある。
ということで、そちらの掲示板もメルアドを入力すると弾くように修正。
が。それだけでは弱そうな気もする。ということで、本文が半角英数文字のみで記述されてる場合も弾くように。
ただし、jcode.pl の getcode() 「のみ」を使って、asciiだけなのか、日本語があるのかを判断してるというモノグサ対応なのがちとアレかも。与えられた文字列が sjis か euc か判別できない場合も undef を返すので、日本語を打ち込んでいるにも関わらず「半角英数のみの〜」と言われる可能性がある。が、どうも半角カナを利用したときに判別できなくなることが多い、との話もあるので、ごくフツーに日本語で打ち込んでる分には誤判定しない…てな感じだったらいいなぁ、と淡い期待。…掲示板がSPAMで埋め尽くされてる状況に比べたら、ちょっとやそっとの誤判定は、まあ、いいよね。
まあ、そもそもあんまり使ってないからアレなんだけど。>緊急用の掲示板。
マズイ。手を打たないといかんとはずっと思ってたけど、時間が無くて禁止IPを並べておくぐらいしかできなかったわけで。
書き込み元のIPを眺めたら、おそらくは世間に存在するproxyサーバを手当たり次第に使って書き込んでるとかそんな感じ。列挙していくだけでproxyサーバリストが作れてしまうかもしれん。たぶん。…何にせよ、IPで対応するのは限界がある。
ということで、そちらの掲示板もメルアドを入力すると弾くように修正。
が。それだけでは弱そうな気もする。ということで、本文が半角英数文字のみで記述されてる場合も弾くように。
my $comment_tmp = $in{'comment'};
my $code = &jcode::getcode(\$comment_tmp);
&error("半角英数のみの投稿は広告書き込みと判断しています。") if $code eq undef;
こんな感じ。ただし、jcode.pl の getcode() 「のみ」を使って、asciiだけなのか、日本語があるのかを判断してるというモノグサ対応なのがちとアレかも。与えられた文字列が sjis か euc か判別できない場合も undef を返すので、日本語を打ち込んでいるにも関わらず「半角英数のみの〜」と言われる可能性がある。が、どうも半角カナを利用したときに判別できなくなることが多い、との話もあるので、ごくフツーに日本語で打ち込んでる分には誤判定しない…てな感じだったらいいなぁ、と淡い期待。…掲示板がSPAMで埋め尽くされてる状況に比べたら、ちょっとやそっとの誤判定は、まあ、いいよね。
まあ、そもそもあんまり使ってないからアレなんだけど。>緊急用の掲示板。
◎ そういやg氏が管理してる掲示板も凄いことになってたっけ。 :
あちらさんは、本物のお客さんが、メルアドを打ち込むこともありえるし、半角英数のみの投稿もありえるだろうし、http:// という文字列が大量にあるだけの投稿もありえるだろうしで。対応するとしたらどういう手があるんだろう。ちと悩むよなぁ…。
広告目的の書き込みである以上、URLは必ず残すから、それで判別とか。と言っても、それらURLですら自動生成だろうしなぁ。
広告目的の書き込みである以上、URLは必ず残すから、それで判別とか。と言っても、それらURLですら自動生成だろうしなぁ。
[ ツッコむ ]
#2 [zatta] g氏関連のお絵かき掲示板のバックアップを取るスクリプトを停止した
実は cron で回してたことを忘れていたのであります。…申し訳ない! 無駄にサーバ負荷をかけてしまっていたのかもしれん。と言っても1日1回だから、それほどでもないんだろうか。
ログを見て、ちと驚いた。半年近く回ってたのか。
全然関係ないけど。あのお絵かき掲示板は、小中学生が楽しんでる掲示板だったりするんだろうか…。いや、絵やコメント内容を眺める限りでは、たまに混じってる印象が…。だからなんだという話ではあるけど。
ログを見て、ちと驚いた。半年近く回ってたのか。
全然関係ないけど。あのお絵かき掲示板は、小中学生が楽しんでる掲示板だったりするんだろうか…。いや、絵やコメント内容を眺める限りでは、たまに混じってる印象が…。だからなんだという話ではあるけど。
[ ツッコむ ]
#3 [pc] _「Linuxは簡単」という小学生は90%,教員は60%---経産省による導入実験,結果公開
_(via あさってのほう: 簡単!オープンソース)
あさってのほう、復活してたのか! SageでチェックしてたけどURLが見つからないと出ていて、気づかなかった…。
さておき。小学生が簡単と言うぐらいであれば、従兄の子供たちも、Knoppix 入りのPCで大丈夫そうかな…。
あさってのほう、復活してたのか! SageでチェックしてたけどURLが見つからないと出ていて、気づかなかった…。
さておき。小学生が簡単と言うぐらいであれば、従兄の子供たちも、Knoppix 入りのPCで大丈夫そうかな…。
[ ツッコむ ]
#4 [zatta] _fladdict.net blog: 回転寿司イクスペリエンス
[ ツッコむ ]
#5 [web][jiji] _スプーまとめ @Wiki - 誕生の軌跡
[ ツッコむ ]
#6 [web] LOL
というコメントをスプー関連動画ページで見かけてなんだろうと思ったら。あちら版の「www」みたいなものなのね。英辞郎によると、「LOL = (I'm) laughing out loud. の略。大爆笑だ、大笑いだ◆インターネット」とあった。知らなかった。
◎ OMG :
Oh, my god の略だったのか。知らなかった。
[ ツッコむ ]
#7 [zatta] _昆虫裏日記
小学生の頃に見た、オイカワの腹の中にビッシリと詰まったサナダムシのことを思い出してしまった。
_(via del.icio.us/otsune)
[ ツッコむ ]
2005/05/28(土) [n年前の日記]
#1 [mozilla] Mozilla Firefox に All-in-One Gestures と Menu Editor をインストール
バージョンが上がってたらしいので。
◎ _All-in-One Gestures - Firefox にマウスジェスチャを追加 :
0.15.1をインストール。…したのだけど。この記事を書くために見直したら、さらにバージョンが上がってた。ので、0.15.1をアンインストール後、0.15.2 をインストール。
『ジェスチャ一覧』が表示されなくなってしまった。何故。まあ、ふだんそれほど見るものでもないし。困りはしないけど。
『ジェスチャ一覧』が表示されなくなってしまった。何故。まあ、ふだんそれほど見るものでもないし。困りはしないけど。
◎ _Menu Editor - 右クリックメニューその他をカスタマイズできる :
Menu Editor は 1.2 をインストール。
以前、Menu Editor を試したときは、JavaScript Actions の項目が消えてしまって、アンインストールしたのだけど。1.2なら消えずに済んでるので、いい感じ。userChrome.css 内の、右クリックメニュー関連のカスタマイズ記述をコメントアウト *1 して、Menu Editor による設定に任せてしまった。…拡張が増えるのはちょっとアレな感じもするけど。楽だから、いいか。
_電網探題 に、日本語Locale同梱版もあるみたい。
以前、Menu Editor を試したときは、JavaScript Actions の項目が消えてしまって、アンインストールしたのだけど。1.2なら消えずに済んでるので、いい感じ。userChrome.css 内の、右クリックメニュー関連のカスタマイズ記述をコメントアウト *1 して、Menu Editor による設定に任せてしまった。…拡張が増えるのはちょっとアレな感じもするけど。楽だから、いいか。
_電網探題 に、日本語Locale同梱版もあるみたい。
*1: /* 〜 */ で挟むと、コメントアウトできる。コメントアウトしておけば、後で必要になったときに戻せるので…。
[ ツッコむ ]
#2 [mozilla] _infoseek ツールバー
Mozilla Firefox にインストール可能な、infoseek の検索機能を使えるツールバー。Web検索以外にも、辞書検索等も使えるらしい。試しにインストールしてみた。
気のせいだろうか。infoseekツールバーを利用して、Google検索をしてみると、結果表示数が少ないような。うーん。…アンインストール。
気のせいだろうか。infoseekツールバーを利用して、Google検索をしてみると、結果表示数が少ないような。うーん。…アンインストール。
[ ツッコむ ]
#3 [mozilla] Yahoo辞書検索をFirefoxの検索バーから利用したいのだけど
どうしたらよいのだらう。
仕方ない。スマートキーワード機能でどうにか…。う。文字コードの関係かしら。渡す文字列が、文字化けしてしまう。
この方は、文字コードを変換するcgiスクリプトを作成して、それをサーバに設置。一旦そのcgiを経由して、各辞書サイトを呼び出しているらしい。うーむ。ローカル内の処理だけで、どうにかできる方法はないものか。
仕方ない。スマートキーワード機能でどうにか…。う。文字コードの関係かしら。渡す文字列が、文字化けしてしまう。
◎ _Firefoxのスマートキーワードで文字化けするのを解消 :
Firefox(1.0から?)ではスマートキーワード(カスタムキーワード?)をShift_JISじゃなくてUTF-8で文字列をエンコーディングして送る。受け側が各種文字エンコーディングに対応していれば問題ないんだけど、Shift_JIS固定とかだと文字化けしてしまう。そういうことだったか…。
この方は、文字コードを変換するcgiスクリプトを作成して、それをサーバに設置。一旦そのcgiを経由して、各辞書サイトを呼び出しているらしい。うーむ。ローカル内の処理だけで、どうにかできる方法はないものか。
◎ 検索バーでスマートキーワード機能が使えればいいんだけどなぁ :
Sleipnir なんかはそれができるんだけど。Firefox は、「Quick Search」&スマートキーワード機能と、検索バーが、バラバラに動いてるのがよくわからん。どうして連携しないんだろう。…まあ、検索エンジンの管理機能が必要になってくるから、難しいのかな。
◎ _検索プラグイン作成方法 :
Yahoo!辞書が例として書かれていた。なるほど。こうやって作ればいいのか。
こんな感じかしら。
アイコン画像は、16x16dotのpngを作ればいいみたいだけど。面倒なので、他の検索エンジンの画像をコピーして、yahoo_dict.png として保存。で誤魔化した。
こんな感じかしら。
# Yahoo!辞書 (http://dic.yahoo.co.jp/) <SEARCH name="Yahoo!辞書" description="Yahoo!辞書" sourceTextEncoding="1" method="GET" queryCharset="EUC-JP" action="http://dic.yahoo.co.jp/bin/dsearch" > <input name="p" user> <input name="stype" value="0"> <input name="dtype" value="2"> </search>改行コードは、LF。文字コードは、SJIS。yahoo_dict.src として保存。"Firefoxインストールフォルダ"\searchplugins\ の中に入れてみた。検索バーから、検索。…うまくいってる、ようにみえる。
アイコン画像は、16x16dotのpngを作ればいいみたいだけど。面倒なので、他の検索エンジンの画像をコピーして、yahoo_dict.png として保存。で誤魔化した。
[ ツッコむ ]
#4 [cg_tools][windows] Gimp 2.2.7 の smallテーマの文字
一部が明朝体(?)になるのが気に入らなかったのだけど。"Gimpインストールフォルダ"\share\gimp\2.0\themes\Small\gtkrc 中の、font_name = "sans 8" をコメントアウトしたら、文字がゴシック体になってくれた。けど、その代わり文字サイズは defaultテーマと同じサイズ。
font_name = "Tahoma 8" にしてみた。ゴシック体のまま、文字サイズが小さくなってくれた。が、少し読みにくい感じもするので、やっぱりコメントアウト。
font_name = "Tahoma 8" にしてみた。ゴシック体のまま、文字サイズが小さくなってくれた。が、少し読みにくい感じもするので、やっぱりコメントアウト。
[ ツッコむ ]
#5 [nitijyou][pc] 親父さんの使ってるワイヤレス光学式マウスが本格的にもうダメ
右クリック1回で、5回クリックされます。ダメダメ。さすが、A4tech製。元々電池が3日で切れるあたりからしてアレなんだけど。
◎ 親父さん用にヨサゲなマウスを少し検索してみたけど :
_Logicool Cordless Optical Mouse (RCO-30WH / RCO-30BK / RCO-30SV)
か、
_Microsoft Standard Wireless Optical Mouse (BX4-00007 / BX4-00002)
かな。親父さんとしては、「ワイヤレス」+「光学式」で、何よりも「安い」マウスが絶対条件みたいだから。
Amazonが安いみたいだなぁ…。 _Logicool RCO-30SV が 2,480円。 _MS Standard Wireless Optical Mouse が 2,780円。 場合によっては、セブンイレブンも安い。 _MS Standard Wireless Optical Mouse が 3,360円。 いや、ヨドバシカメラより安いだけなのですが。それに、近所のセブンイレブンで受け取れるし。
ただ、ちと気になることが。この手の、ワイヤレス(コードレス)光学式マウスって、ニッケル水素充電池等が使えるのかどうかがよく判らない。どのメーカの製品も、えてして「アルカリ or マンガン乾電池で何ヶ月」といった記述しかないみたいだし。そのへんどうなんだろうなぁ。もしかして、充電可能=充電式マウス=高価格帯、として差別化してるのかしら。
Amazonが安いみたいだなぁ…。 _Logicool RCO-30SV が 2,480円。 _MS Standard Wireless Optical Mouse が 2,780円。 場合によっては、セブンイレブンも安い。 _MS Standard Wireless Optical Mouse が 3,360円。 いや、ヨドバシカメラより安いだけなのですが。それに、近所のセブンイレブンで受け取れるし。
ただ、ちと気になることが。この手の、ワイヤレス(コードレス)光学式マウスって、ニッケル水素充電池等が使えるのかどうかがよく判らない。どのメーカの製品も、えてして「アルカリ or マンガン乾電池で何ヶ月」といった記述しかないみたいだし。そのへんどうなんだろうなぁ。もしかして、充電可能=充電式マウス=高価格帯、として差別化してるのかしら。
[ ツッコむ ]
#6 [pc] _親指で操作できる光学式マウス「Perfit Mouse Optical」が登場!
中ボタンもホイールもある! 自分が夢見てたデザイン、かも。しかし、11,800円とは…そりゃちょっと…。しかし、コレに一度触れてしまったら、もう普通のマウスには戻れないかもしれないなぁ。何より、中ボタンがホイールとは別に存在してるというのが、極めて快適な操作感覚を提供するのは間違いないわけで。ホイールを「グニ」だの「コキ」だの押す操作が如何に馬鹿げた操作であったか判ろうというもの。
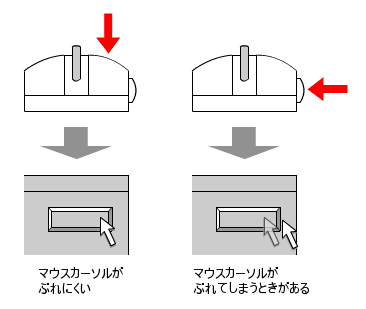
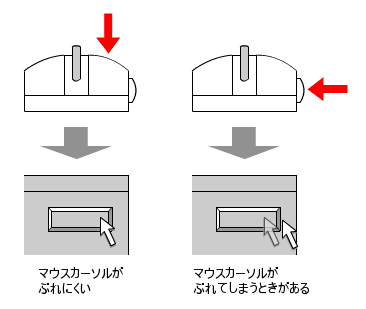
◎ ボタンの位置とかホイールとか :
考えてみれば…。4ボタン・5ボタンマウスを利用して、マウスの側面についてるボタンに中ボタンの機能を割り当てることができれば、上記のマウスと同じ効果が得られるのかしら。と一瞬思ったんだけど、よくよく考えてみれば、それはちと違う気もしてきた。というのも…。
マウスのボタンを、上から押すのと、横から押すのでは、微妙に性質(?)が違うのだな。
要するに、横から押す場合、マウスカーソルがぶれてしまう可能性が高まると。
それを踏まえたうえで、中ボタン(ホイールクリック)を利用する場面と、ホイールスクロールを利用する場面を比較すれば…。
例えば、Mozilla Firefox の利用時を考えてみる。中ボタンを利用できる領域は下のような感じ。
入力欄、タブ、リンクが張ってある文字列の上で利用できる。
それに対して、ホイールスクロールを利用できる領域は下のような感じ。
もう、全然違う。
中ボタン利用時の領域は、圧倒的に狭い。というか、左ボタンクリックと同様の大きさがほとんど。つまりはそれだけ、正確なポインタ操作 ―― マウスカーソルの座標がうっかりぶれてしまわないことを要求されるわけで。それに対して…。中ボタンクリックに比べると、ホイールスクロールを使える領域なんてのは、もうぞんざいもいいところ。ホイールを回すにあたっては、ぶっちゃけ、マウスカーソルのぶれなんてどうでもいい状態。
つまり、「中ボタンはマウスの上面に配置する」「ホイールはマウスの側面に配置する」というのは、それぞれが利用される場面を考慮すると、とても理に適ってると言える。
ただ…。ホイールが側面に配置されることで、「画面上では上下のスクロール」なのだけど、「マウスでは側面の回転」となって…つまりは駆動する方向・軸が、「ねじれて」しまう問題はありそう。もしかすると、その「ねじれ」故に、PC初心者は混乱してしまう可能性があったりするかも。でも、やはり、それぞれが利用される場面を考えると…。
とっかかりを優しくする代わりに、非合理な操作を後々まで延々と続けるか。最初は多少混乱したとしても、合理的な配置・効率のよい操作を行うか。って感じになるのかしら。
というわけで、 _A4tch WWW-11 の形状が復活しないかなと…。ホイール2つは要らんし、もう少し小さくなれば言うことなしなんだけど。機構が面倒になるから、どこも作らんのかしら。
マウスのボタンを、上から押すのと、横から押すのでは、微妙に性質(?)が違うのだな。

それを踏まえたうえで、中ボタン(ホイールクリック)を利用する場面と、ホイールスクロールを利用する場面を比較すれば…。
例えば、Mozilla Firefox の利用時を考えてみる。中ボタンを利用できる領域は下のような感じ。

それに対して、ホイールスクロールを利用できる領域は下のような感じ。

中ボタン利用時の領域は、圧倒的に狭い。というか、左ボタンクリックと同様の大きさがほとんど。つまりはそれだけ、正確なポインタ操作 ―― マウスカーソルの座標がうっかりぶれてしまわないことを要求されるわけで。それに対して…。中ボタンクリックに比べると、ホイールスクロールを使える領域なんてのは、もうぞんざいもいいところ。ホイールを回すにあたっては、ぶっちゃけ、マウスカーソルのぶれなんてどうでもいい状態。
つまり、「中ボタンはマウスの上面に配置する」「ホイールはマウスの側面に配置する」というのは、それぞれが利用される場面を考慮すると、とても理に適ってると言える。
ただ…。ホイールが側面に配置されることで、「画面上では上下のスクロール」なのだけど、「マウスでは側面の回転」となって…つまりは駆動する方向・軸が、「ねじれて」しまう問題はありそう。もしかすると、その「ねじれ」故に、PC初心者は混乱してしまう可能性があったりするかも。でも、やはり、それぞれが利用される場面を考えると…。
とっかかりを優しくする代わりに、非合理な操作を後々まで延々と続けるか。最初は多少混乱したとしても、合理的な配置・効率のよい操作を行うか。って感じになるのかしら。
というわけで、 _A4tch WWW-11 の形状が復活しないかなと…。ホイール2つは要らんし、もう少し小さくなれば言うことなしなんだけど。機構が面倒になるから、どこも作らんのかしら。
[ ツッコむ ]
2004/05/28(金) [n年前の日記]
#1 [nitijyou] Java関連のサイトを閲覧中
javaが正しいのか、Javaが正しいのか、JAVAが正しいのか。SunがJavaって書いてるからJavaかしら。どうでもいいか。
[ ツッコむ ]
#2 [pc] _本ソフトが犯罪に使われるとほう助で逮捕されてしまいますのでしばらくの間公開を停止します。
たしかに可能性は否定できない。恐ろしい時代になった。
_(via はてなダイアリー - AkのJavaメモやWebの更新情報)
[ ツッコむ ]
#3 [prog] _Hello, world!の項
ワラタ。上手すぎる。
_(via void GraphicWizardsLair( void ); //)
[ ツッコむ ]
#4 [seiji] _雪印告発の西宮冷蔵、神戸税関から弾圧
_神戸税関
の建物って随分お洒落ですな。
_(via ???)
◎ _税関ホームページ :
財務省のお仕事なのか。そんなことも知らなかった私。
◎ _国は借金を抱えすぎているのでは? :
「お前は借金があるから、許可は出せん」と言ってる本人が(以下略。
[ ツッコむ ]
#5 [neta] HNSはXanaduに相当するのかもしれない
という電波がゆんゆん。
[ ツッコむ ]
#6 [neta] ゆんゆんとよんよんとやんやんは違うのだろうかもしかして
[ ツッコむ ]
#7 [hns] HNS、hns、どっちなんだろう
頭文字をとってるからHNSかなと思ってたけど、ドキュメント類を見るとhnsで統一してあるし。どっちだろう。
しまった。 _RAQ に「hnsと呼べ」と書いてあった。自分、今までずっとHNSと書いてた気がする。なんてこった。 _orz
しまった。 _RAQ に「hnsと呼べ」と書いてあった。自分、今までずっとHNSと書いてた気がする。なんてこった。 _orz
[ ツッコむ ]
#8 [blog] _pingもTrackbackも時代遅れか
スケーラビリティってなんだろう。…なるほど。
_拡張性
のことなのか。勉強になった。
それはさておき。少なくとも2004年の前半にTrackbackの限界は予見されていた、とメモしておくです。 φ(..)メモメモ *1
それはさておき。少なくとも2004年の前半にTrackbackの限界は予見されていた、とメモしておくです。 φ(..)メモメモ *1
◎ _blogの限界 :
SNSの限界についても触れられている。一応メモ。でも、blogやSNSに限った話でもなく。blog云々以前、個人サイト開設ブームもそんな感じだったような。…それはともかく商売人はユーザを多く取り込めないと困るので色々考えてしまうのかもしれず。趣味でやってる人は、下火になろうが関係ない。便利だから使ってるだけだし。
*1: 自分が知らないだけで、先人達はもっと早い段階で予見してたであろう予感。
[ ツッコむ ]
#9 [zatta] _ゴーストタウン - チェルノブイリの映像 - エレナのチェルノブイリへのバイク旅
視覚情報の力を再確認。画像があると違うな。
_(via 圏外からのひとこと)
[ ツッコむ ]
#10 [anime] _nerd study オタクの社会適応技術研究
興味深い内容ばかりだけど、量が多くて読みきれず。そのうち読もう。メモ。
_(via 圏外からのひとこと)
◎ _2004年春・秋葉原のファッションシーン :
最初の写真を見た瞬間、電波を受信。これ、戦時中の日本兵が服装だけ変えてみましたの図じゃなかろうか。他写真中の服の色に関しても、戦時中に似合いそうなカモフラージュ色がほとんど。つまりこの日本は、先の大戦から半世紀経過した現在においてすら、かつての軍事国家の影響が未だ色濃く残っている ―― その証拠の最たるものがオタクファッションなんだよ!! な、なんだってー!? <無理あるなぁ。
仮に、オタクファッション=軍事国家的なファッションのサブセットであった場合、ふと、映画『CASSHERN』が脳裏に浮かぶ。あの作品に登場する人類側が軍事国家であることと、監督がかなりのオシャレさんであることに、奇妙な符号の一致を感じないか。つまりオシャレ監督はオタク集団を軍事国家に見立てて(以下略。<むちゃくちゃやがな。
仮に、オタクファッション=軍事国家的なファッションのサブセットであった場合、ふと、映画『CASSHERN』が脳裏に浮かぶ。あの作品に登場する人類側が軍事国家であることと、監督がかなりのオシャレさんであることに、奇妙な符号の一致を感じないか。つまりオシャレ監督はオタク集団を軍事国家に見立てて(以下略。<むちゃくちゃやがな。
◎ _オタクとファッションと軍国で検索したらこんなページが :
女子高生のヘアースタイルにショック。時代はそこまで。<信じるなよ。
◎ _Robots Attack :
ふと思う。これを新たなオタクファッションにできないか。(<無茶言うな。) これなら、オタクのイメージは絶対に変わる。(<ますます悪いほうにな。) 毎日が、そして街中が、たちまちアートへと変貌する。…でも、オタクがやると、どこをどう間違ったのか、
_こんな結果に
なったりして。…電波よんよん。
_(via はてなダイアリー - Kain@はてな)
◎ ちと真面目に :
前述の『秋葉原ファッション〜』のページ中で、髪の脱色を社会適応性と絡めて評価してるけど。東北の某県では髪を脱色してると一般人(しかも結構若い人達)から笑われたり蔑まれたりするんであります。
*1
そういう場所では、脱色しないほうが社会適応性がある、ということになるのだろうなと。つまり、場所 or 所属集団が異なれば、“適応後”のファッションも異なる ―― そのへん踏まえて考察しないと頓珍漢な評価になりそうな。今現在の自分が、どの場所、あるいはどんな集団に属していて、それ故どんなファッションを基準点として持つに至ったのか。それを意識しておくのは重要なことだろうと思ったり。…以前書いた、山登りとハイヒールの話に繋がるかもしれんけど。
*2
[ ツッコむ ]
#11 [anime] ライダー剣、ライダーマン登場の回
機械の腕をCGで描いてたように見えた。特殊メイクや模型(?)より、CGのほうが安上がりな時代になったということだろうか。…ロボット関連を研究してるどこかの大学の教授と知り合いになっておくと、ああいうカットを作るとき便利かもと妄想。スーツの袖とブルーバック関連だけ持っていって、ロボットの腕を撮影して合成すれば済む。と思ったけど、ロケ代(?)だけでCG制作費を上回ったりして。
[ ツッコむ ]
2003/05/28(水) [n年前の日記]
#1 珍しく2日連続で犬の散歩に
自転車で。電車や車ほど速くなく、徒歩ほど遅くなく。このスピードが自分には合ってるような気がする。小回りもきくし。でも、足がガクガク。筋力が落ちてる。
[ ツッコむ ]
2002/05/28(火) [n年前の日記]
#1 Excel
コチコチと表入力。
…アレ? 3日間プランしか手元にない。なんでや。
謎だけど、ひとまず先に作っとこう。
一度作っておけば、後でコピペして楽できるし。
今回はExcelで表入力。オートフィル機能が便利。
HTML出力してみたら、「MS Pゴシック」フォント指定だらけ。ウッキー
fontタグを削除しようと、xyzzyのquery-replace-regexpを試す。
文字列が無いと言われた。なんでやねん。試行錯誤を数時間。
…後方参照の '(' ')' は、'\(' '\)' だったのか。トホホ
入力した数値の前後に、任意の文字列を後から追加できると楽なんだけど。
そういう機能はないのかな。
…アレ? 3日間プランしか手元にない。なんでや。
謎だけど、ひとまず先に作っとこう。
一度作っておけば、後でコピペして楽できるし。
今回はExcelで表入力。オートフィル機能が便利。
HTML出力してみたら、「MS Pゴシック」フォント指定だらけ。ウッキー
fontタグを削除しようと、xyzzyのquery-replace-regexpを試す。
文字列が無いと言われた。なんでやねん。試行錯誤を数時間。
…後方参照の '(' ')' は、'\(' '\)' だったのか。トホホ
入力した数値の前後に、任意の文字列を後から追加できると楽なんだけど。
そういう機能はないのかな。
[ ツッコむ ]
2001/05/28(月) [n年前の日記]
#1 らくがき
ちょこっとらくがきしてたんですが。
しばらく描かなかったせいか手がブルブル。
特訓が必要だなぁ。
しばらく描かなかったせいか手がブルブル。
特訓が必要だなぁ。
[ ツッコむ ]
2000/05/28(日) [n年前の日記]
#1 私、バカだから…
1日中、D & D について、ネットで調べてたのだけど、やっぱりよーわかりません。
Delphi や C++Builder や VisualBasic 等で実現する方法はちょくちょく見かけるのだけど。
えーと、WMDropFilesというメッセージハンドラがどうとか…
何が何だかわからんにょ。
私、バカだから… (/_;)
そもそも現在、Perl/Tkのdemoすら動かせないレベルであることに今頃になって気がついたり。
weight demoとやらをどう使うのか、それがわからない。
demoのディレクトリィに入っている .pl ファイルの中を覗いても、ほとんどがサブルーチンしか入ってないし。
それらを呼んでやるスクリプトを別に書かなきゃならないのかな。
…ホントにそんな面倒な事(?)をしないとdemoが見れないのだろうか。
自分、何かを完全に間違えているような気がする。
また、このへんネット上でも情報全然無いし。
いや、英語の情報ならたくさんあるんですが。
私、バカだから… (/_;)
嫌気がさして、別の事に手をつけ始めたり。
ネットで、絵が描ける掲示板CGIを見つけたので、それを導入してみようかなと。
で、せっかくサブマシンにLinuxをインストールしてあることだし、そちらでCGIの動作確認をしてみようかと企んだり。
手元の TurboLinux の本を参考に、ユーザーのホームディレクトリィの下に public_html というディレクトリィを作り、そこにindex.htmlを入れる。これで、「http://サブマシン名/~ユーザー名/」 でアクセスできる模様。
メインマシンからブラウザでチェック。
全然見れない。あれ?
etc/httpd/conf/ の下の、srm.conf と access.conf の内容を確認してみたけど、参考書と同じように見えるなぁ…
「http://サブマシン名/」で、Apacheのデフォルトのindex.htmlは見れるんだけど。
サブマシン上で権限を変えて、ブラウザでチェックしてみたけど、「〜/~ユーザー名/」 のほうは出てこない。ってことは、パーミッションどうこうという話では無いということだろうか。
きっとまた、何か勘違いしてるのだろうな >自分
私、バカだから… (/_;)
反復しておきながら、何もオチをつけられないとなんだか悲しい。
オチの一つや二つ、思いつかないのだろうか >自分
私、バカだから… (/_;)
ここまで書いて、ふと。
public_html って、/home/httpd/html/の下に作って、更にその下にユーザー別のディレクトリィを作るんじゃないか?
後で試してみよう。
やっぱりオチがつかない。
落ちつかない <定番
Delphi や C++Builder や VisualBasic 等で実現する方法はちょくちょく見かけるのだけど。
えーと、WMDropFilesというメッセージハンドラがどうとか…
何が何だかわからんにょ。
私、バカだから… (/_;)
そもそも現在、Perl/Tkのdemoすら動かせないレベルであることに今頃になって気がついたり。
weight demoとやらをどう使うのか、それがわからない。
demoのディレクトリィに入っている .pl ファイルの中を覗いても、ほとんどがサブルーチンしか入ってないし。
それらを呼んでやるスクリプトを別に書かなきゃならないのかな。
…ホントにそんな面倒な事(?)をしないとdemoが見れないのだろうか。
自分、何かを完全に間違えているような気がする。
また、このへんネット上でも情報全然無いし。
いや、英語の情報ならたくさんあるんですが。
私、バカだから… (/_;)
嫌気がさして、別の事に手をつけ始めたり。
ネットで、絵が描ける掲示板CGIを見つけたので、それを導入してみようかなと。
で、せっかくサブマシンにLinuxをインストールしてあることだし、そちらでCGIの動作確認をしてみようかと企んだり。
手元の TurboLinux の本を参考に、ユーザーのホームディレクトリィの下に public_html というディレクトリィを作り、そこにindex.htmlを入れる。これで、「http://サブマシン名/~ユーザー名/」 でアクセスできる模様。
メインマシンからブラウザでチェック。
全然見れない。あれ?
etc/httpd/conf/ の下の、srm.conf と access.conf の内容を確認してみたけど、参考書と同じように見えるなぁ…
「http://サブマシン名/」で、Apacheのデフォルトのindex.htmlは見れるんだけど。
サブマシン上で権限を変えて、ブラウザでチェックしてみたけど、「〜/~ユーザー名/」 のほうは出てこない。ってことは、パーミッションどうこうという話では無いということだろうか。
きっとまた、何か勘違いしてるのだろうな >自分
私、バカだから… (/_;)
反復しておきながら、何もオチをつけられないとなんだか悲しい。
オチの一つや二つ、思いつかないのだろうか >自分
私、バカだから… (/_;)
ここまで書いて、ふと。
public_html って、/home/httpd/html/の下に作って、更にその下にユーザー別のディレクトリィを作るんじゃないか?
後で試してみよう。
やっぱりオチがつかない。
落ちつかない <定番
[ ツッコむ ]
1999/05/28(金) [n年前の日記]
#1 (NoTitle)今日は教習所と病院に...
今日は教習所と病院に行く日…だったんだけど、爆睡してサボってしまいました。やれやれ。
せっかく8000アクセスいきましたので、タイトルアニメ更新。ちょっとした仕掛けを盛り込んでみました。といっても、テクニック的にはまつむらまきお氏の本に書いてあったやつそのまんまですな。オリジナルとの違いは、各方向用にアニメを用意したのと、オリジナルが8方向なのに対し4方向しか作ってない点ぐらい。
例の表紙、ネタが浮かばない…ピ〜ンチ。
せっかく8000アクセスいきましたので、タイトルアニメ更新。ちょっとした仕掛けを盛り込んでみました。といっても、テクニック的にはまつむらまきお氏の本に書いてあったやつそのまんまですな。オリジナルとの違いは、各方向用にアニメを用意したのと、オリジナルが8方向なのに対し4方向しか作ってない点ぐらい。
例の表紙、ネタが浮かばない…ピ〜ンチ。
[ ツッコむ ]
以上、26 日分です。













日本製だと製造過程でいろいろ規制されている薬剤とかが
中国製だとフリーパスなので安くできるんだけど、その分問題も多いとか。
「環境ホルモン」が社会問題になったときもこの手の話しが…
> 中国製だとフリーパスなので安くできるんだけど、その分問題も多いとか。
なるほど、そういう事情でしたか。
このあたり、100円ショップの食器だけが危ない、
というわけでもないんでしょうね。
スーパー、ホームセンター系もアレだろうし…。
コンビニで売られてるのもアレなんだろうなぁ…。