2016/05/01(日) [n年前の日記]
#1 [prog] three.jsでビルボード相当を実現その2
_先日、three.jsでビルボード相当を実現する方法をいくつか試した
のだけど。ポリゴンを十字っぽく配置するやり方でもビルボードっぽく見えるのかどうかが気になってきたので、そのやり方も試してみたり。
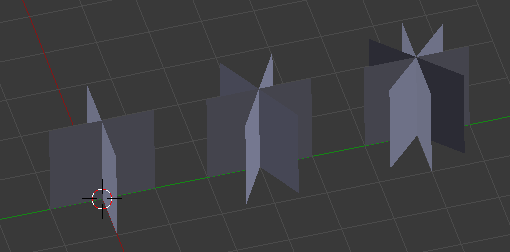
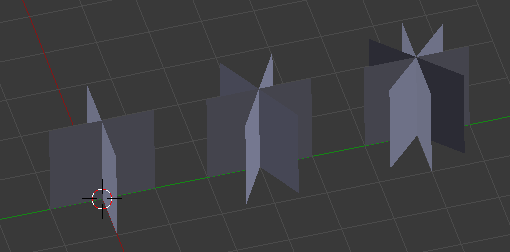
「十字っぽく配置」ってのは、要するに下のような配置。

これなら、カメラ側を向かせる等の特別な処理をしなくても、何かソレっぽいものがそこに立ってる、ように一応見えてくれるんじゃないかとちょっとは期待できるわけで。
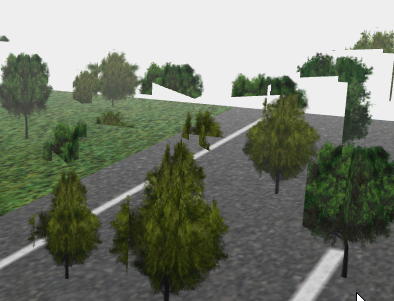
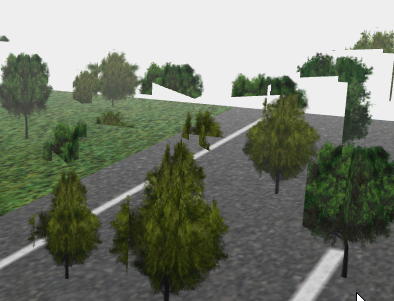
結果は以下。
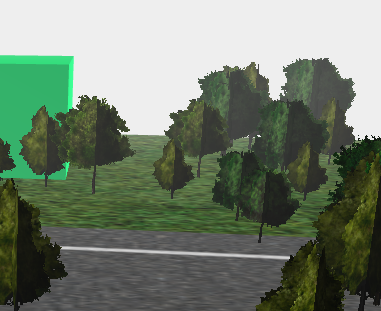
_billboard_test4.html (DEMO)
透過部分がおかしくなってる…。 _THREE.Points()を使った時 と同じ症状が出ている気がする。
いくらなんでも、単にポリゴンを並べただけでこんな悲惨な見た目になってしまうのでは、three.jsは使えないヤツ扱いされるだろう…。ということは、この症状に対して、何らかの解決策が必ず用意されているはず。
などと思いながらググっていたら、どうやらマテリアルの alphaTest なるプロパティを使えば誤魔化せるかも、という話を見かけた。
_three.js - Transparent texture in pointCloudMaterial and depth-buffer - Stack Overflow
_three.js - What does Material.alphaTest mean? - Stack Overflow
_three.js - Three js alphaMap material artefacts - Stack Overflow
alphaTest は、テクスチャの各ドットのアルファチャンネル値が指定値より小さい場合は、そのドットを透明に、大きい場合は不透明にする、というプロパティらしい。指定できる値の範囲は、0.0〜1.0。一般的には0.5を指定するっぽい。
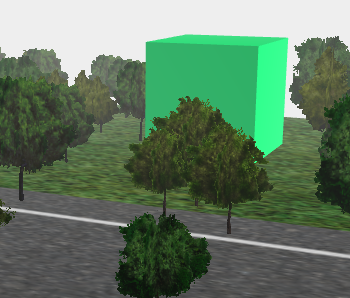
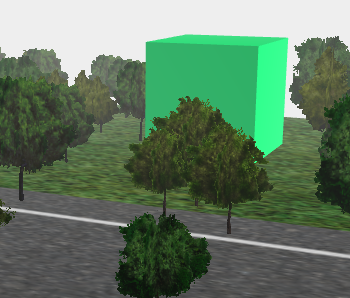
試してみたら、こうなった。
_billboard_test4_b.html (DEMO)
なんとかそれっぽくなってくれた。と言っても、明らかに、「ココにポリゴンが立ってますー」的な見た目になってるけど。それでも大量に並べたら、そこそこ誤魔化せるかもしれない。
ちなみに、マテリアル部分の記述は、以下のような感じ。
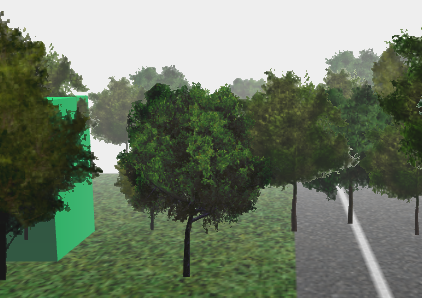
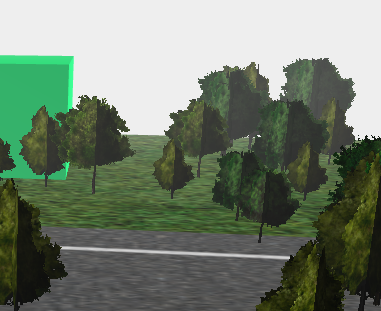
ところで、上記の例では光源を反映しない THREE.MeshBasicMaterial() を使っているけど。ここでもし、光源を反映する THREE.MeshLambertMaterial() を使ったらどうなるだろう。
試してみたら、こうなった。
_billboard_test4_c.html (DEMO)
陰影がついたことで、ポリゴンが何枚も重なってることがハッキリ分かってしまう。こういうビルボードもどきを作りたいときは、迂闊に光源を反映させたらあかんで、ってことなのかな…。
ところで、テクスチャの見た目が左右対称になってる感じがするあたり、ちょっと気になる。ポリゴンの両面を描画する設定にしてるので、角度によっては左右対称に見えてしまうわけで。解決策としては…。
「十字っぽく配置」ってのは、要するに下のような配置。

これなら、カメラ側を向かせる等の特別な処理をしなくても、何かソレっぽいものがそこに立ってる、ように一応見えてくれるんじゃないかとちょっとは期待できるわけで。
結果は以下。
_billboard_test4.html (DEMO)

透過部分がおかしくなってる…。 _THREE.Points()を使った時 と同じ症状が出ている気がする。
いくらなんでも、単にポリゴンを並べただけでこんな悲惨な見た目になってしまうのでは、three.jsは使えないヤツ扱いされるだろう…。ということは、この症状に対して、何らかの解決策が必ず用意されているはず。
などと思いながらググっていたら、どうやらマテリアルの alphaTest なるプロパティを使えば誤魔化せるかも、という話を見かけた。
_three.js - Transparent texture in pointCloudMaterial and depth-buffer - Stack Overflow
_three.js - What does Material.alphaTest mean? - Stack Overflow
_three.js - Three js alphaMap material artefacts - Stack Overflow
alphaTest は、テクスチャの各ドットのアルファチャンネル値が指定値より小さい場合は、そのドットを透明に、大きい場合は不透明にする、というプロパティらしい。指定できる値の範囲は、0.0〜1.0。一般的には0.5を指定するっぽい。
試してみたら、こうなった。
_billboard_test4_b.html (DEMO)

なんとかそれっぽくなってくれた。と言っても、明らかに、「ココにポリゴンが立ってますー」的な見た目になってるけど。それでも大量に並べたら、そこそこ誤魔化せるかもしれない。
ちなみに、マテリアル部分の記述は、以下のような感じ。
var mat = new THREE.MeshBasicMaterial({
map: texTree,
fog: true,
side: THREE.DoubleSide,
// コレを指定しないと透過部分がおかしくなる
alphaTest: 0.5,
// alphaTest指定があれば transparent指定が無くても透過になる
//transparent: true,
});
ところで、上記の例では光源を反映しない THREE.MeshBasicMaterial() を使っているけど。ここでもし、光源を反映する THREE.MeshLambertMaterial() を使ったらどうなるだろう。
試してみたら、こうなった。
_billboard_test4_c.html (DEMO)

陰影がついたことで、ポリゴンが何枚も重なってることがハッキリ分かってしまう。こういうビルボードもどきを作りたいときは、迂闊に光源を反映させたらあかんで、ってことなのかな…。
ところで、テクスチャの見た目が左右対称になってる感じがするあたり、ちょっと気になる。ポリゴンの両面を描画する設定にしてるので、角度によっては左右対称に見えてしまうわけで。解決策としては…。
- 表と裏で異なるUV値を割り当てるとか。
- ポリゴン枚数が増えるけど、ポリゴンが交差しないように、かつ、片面ポリゴンだけで配置するとか。
- 左右対称でも不自然に見えないテクスチャを作るとか。
◎ THREE.Points()を使う版でもalphaTestを指定してみた。 :
◎ THREE.Points()がFirefoxで表示できない。 :
THREE.Points() を使った場合、Google Chrome、IE11、Microsoft Edge では表示されるけど、Firefox 46.0 だけ、何故か表示されない。なんでや。
先日アップした、 _billboard_test2.html (DEMO) も、確認してみたら Firefox 46.0 では表示されていなかった。何故。
three.js / examples の、 _points / billboards は、Firefox上でもちゃんと表示されているので…。自分の記述の仕方に何か問題がある・バグがあるのかもしれない。
先日アップした、 _billboard_test2.html (DEMO) も、確認してみたら Firefox 46.0 では表示されていなかった。何故。
three.js / examples の、 _points / billboards は、Firefox上でもちゃんと表示されているので…。自分の記述の仕方に何か問題がある・バグがあるのかもしれない。
[ ツッコむ ]
以上、1 日分です。