2024/05/19(日) [n年前の日記]
#1 [pc] VMware Workstation Proをインストール
Windows10 x64 22H2上で、VMware Workstation Player を 17.5.2 にアップデートしようとしたのだけど、ググってみても以前の入手先ページに辿り着けなくなっていた。なんでも、VMware Workstation Pro が個人利用の範囲なら無料で利用できるようになったそうで…。その関係で Player は入手できなくなったのかなと…。
仕方ないので、試しに VMware Workstation Pro 17.5.2 をインストールしてみることにした。
仕方ないので、試しに VMware Workstation Pro 17.5.2 をインストールしてみることにした。
◎ Broadcomのアカウントを作成 :
入手には、Broadcomのアカウントが必要になるらしい。メールアドレスを入力して登録作業をしていくのだけど…。gmail の「+」文字を使ったエイリアス(hoge+fuga@gmail.com)を入力しようとしたら、何度やってもパスワードの入力時にエラーが発生してしまう。どうやらメールアドレス内に「+」を含めてはいけないようだなと…。含めないメールアドレスを使ったら登録作業が先に進んだ。
◎ セットアップファイルを入手 :
VMware Workstation Pro 17.5.2 のセットアップファイル、VMware-workstation-full-17.5.2-23775571.exe を入手。実行してインストール。
VMware Workstation Player はアンインストールされてしまった模様。また、Player に登録していた仮想PCのリストも無くなってしまった。
今まで利用していた仮想PCを動かしてみたけれど、特に問題無く動いてくれているように見える。
VMware Workstation Player はアンインストールされてしまった模様。また、Player に登録していた仮想PCのリストも無くなってしまった。
今まで利用していた仮想PCを動かしてみたけれど、特に問題無く動いてくれているように見える。
[ ツッコむ ]
#2 [prog] RustをWindows10にインストール
プログラミング言語 Rust を少し勉強してみたい。とりあえず Windows10 x64 22H2 にインストールしてみる。
◎ インストール場所を指定 :
デフォルトでは、C:\Users\USERNAME\.cargo\ 以下にインストールされるらしいけど、以下の環境変数をインストール前に指定しておくことで、インストール場所を変更できるらしい。
_Windows版Rustを任意の場所にインストールしたい
_Rustのインストール先設定について - ぜの紙
_WindowsにMSVC版Rustをインストールする
今回は、D:\Rust\.cargo\bin\ と D:\Rust\.rustup\ を作成して、その中に入れることにした。
CARGO_HOME RUSTUP_HOME
_Windows版Rustを任意の場所にインストールしたい
_Rustのインストール先設定について - ぜの紙
_WindowsにMSVC版Rustをインストールする
今回は、D:\Rust\.cargo\bin\ と D:\Rust\.rustup\ を作成して、その中に入れることにした。
CARGO_HOME=D:\Rust\.cargo RUSTUP_HOME=D:\Rust\.rustup
◎ Rustをインストール :
Visual Studio 2022, 2019等をインストール済みなので、Rust のインストールに進む。要は C++コンパイラが使える環境になっていれば、Rustをインストールできるらしい。
_Rust をインストール - Rustプログラミング言語
rustup-init.exe 64bit版を入手。DOS窓を開いて、rustup-init.exe を実行。インストール場所についても表示されるので、問題無いか確認した上で、インストール方法としてデフォルトの1を選ぶ。
インストールが終わると、ユーザー環境変数 PATH に D:\Rust.cargo\bin\ が追加された。
DOS窓上で以下を打って動作確認。
ちなみに、一通り作業した後で、以前もインストールしてたことに後から気づいた…。まあ、SSDが吹っ飛んで消えていたから、どのみちこうしてインストールする必要はあったけれど…。
_RustをWindows10にインストール - mieki256's diary
_Rust をインストール - Rustプログラミング言語
rustup-init.exe 64bit版を入手。DOS窓を開いて、rustup-init.exe を実行。インストール場所についても表示されるので、問題無いか確認した上で、インストール方法としてデフォルトの1を選ぶ。
インストールが終わると、ユーザー環境変数 PATH に D:\Rust.cargo\bin\ が追加された。
DOS窓上で以下を打って動作確認。
> cargo --version
cargo 1.78.0 (54d8815d0 2024-03-26)
> rustc --version
rustc 1.78.0 (9b00956e5 2024-04-29)
> cargo new hello_cargo02
Creating binary (application) `hello_cargo02` package
note: see more `Cargo.toml` keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
> cd hello_cargo02
> cargo build
> cargo run
Finished `dev` profile [unoptimized + debuginfo] target(s) in 0.01s
Running `target\debug\hello_cargo02.exe`
Hello, world!
> cargo run --release
Compiling hello_cargo02 v0.1.0 (D:\home\prg\rust\hello_cargo02)
Finished `release` profile [optimized] target(s) in 0.21s
Running `target\release\hello_cargo02.exe`
Hello, world!
ちなみに、一通り作業した後で、以前もインストールしてたことに後から気づいた…。まあ、SSDが吹っ飛んで消えていたから、どのみちこうしてインストールする必要はあったけれど…。
_RustをWindows10にインストール - mieki256's diary
[ ツッコむ ]
2023/05/19(金) [n年前の日記]
#1 [cg_tools] OpenPose動画を作りたい。その2
_昨日
の続き。OpenPoseの静止画像を作成することはできたので、今度は動画を生成したい。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。
OpenPoseDemo.exe は、CPU使用版。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。
OpenPoseDemo.exe は、CPU使用版。
◎ サンプル動画を入手 :
OpenPose のバイナリと一緒に、examples\media\video.avi というサンプル動画も入っているけれど。今回は、ソレとは別の動画を渡して処理してみたい。
今回は、以下の動画を使わせてもらうことにした。25fpsの動画。1920x1080版をDL。
_Video Of Person Running In The Park Free Stock Video Footage, Royalty-Free 4K & HD Video Clip
ちなみに、以下のサイトで検索して探したのだけど…。何故にどの動画もスローモーションなのか…。
_Running Videos, Download The BEST Free 4k Stock Video Footage & Running HD Video Clips
今回は、以下の動画を使わせてもらうことにした。25fpsの動画。1920x1080版をDL。
_Video Of Person Running In The Park Free Stock Video Footage, Royalty-Free 4K & HD Video Clip
ちなみに、以下のサイトで検索して探したのだけど…。何故にどの動画もスローモーションなのか…。
_Running Videos, Download The BEST Free 4k Stock Video Footage & Running HD Video Clips
◎ 512x512に加工 :
後々、画像生成AI Stable Diffusion web UI に渡したいので、元動画を、512x512の動画に加工したい。
今回は、Avidemux 2.7.8 を使って作業した。ちなみに、現行版は 2.8.1 の模様。
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
フィルターを設定。1:1にトリミングしてから、512x512に拡大縮小。人物が出ていない時間(?)ができてしまったので、動画の前後を削除。
大体以下のような雰囲気の動画になった。これは256x256に縮小してるけど…。
今回は、Avidemux 2.7.8 を使って作業した。ちなみに、現行版は 2.8.1 の模様。
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
フィルターを設定。1:1にトリミングしてから、512x512に拡大縮小。人物が出ていない時間(?)ができてしまったので、動画の前後を削除。
大体以下のような雰囲気の動画になった。これは256x256に縮小してるけど…。
◎ OpenPose動画を作成 :
動画を解析して、OpenPose動画を出力する。
このままだと、MotionJPEG の avi なので、Webブラウザでも再生できるように、ffmpeg 6.0 を使ってmp4に変換した。
こんな感じの動画になった。動きをバッチリ抽出できてる。
bin\OpenPoseDemo.exe --video test\src.mp4 --write_video outputs\dst.avi --disable_blending
- --video IN.avi : 入力動画。一般的には .avi を渡すようだけど、.mp4 もイケた。
- --write_video OUT.avi : 出力動画。MotionJPEGで保存されるっぽい。
- --disable_blending : OpenPose部分のみを出力。
このままだと、MotionJPEG の avi なので、Webブラウザでも再生できるように、ffmpeg 6.0 を使ってmp4に変換した。
ffmpeg -i dst.avi -vcodec libx264 -pix_fmt yuv420p dst.mp4
こんな感じの動画になった。動きをバッチリ抽出できてる。
◎ 連番画像として出力 :
後々、Stable Diffusion web UI で作業をする際に、OpenPose の静止画像があったほうが調整しやすいはずなので、ffmpeg を使って、動画を連番画像として出力。
ffmpeg -i results.avi seq\%04d.png or ffmpeg -i results.avi -vcodec png -r 25 %04d.png
- -i IN.avi : 入力動画
- -vcodec png : 出力フォーマットをpngにする
- -r N : フレームレート
- %04d.png : 4桁の数字で示された連番画像として保存
◎ 形が違うことに気づいた :
今頃になって気づいたけれど、Stable Diffusion web UI で指定する OpenPose と、OpenPoseDemo.exe が生成する OpenPose は、形がちょっと違う…。
_Windows への OpenPose導入手順【2018/12/30追記】 - Qiita
_Windows10にてGPU版OpenPoseを動かしてみた - Qiita
どうやら、1.3.0 から 1.4.0 になった時点で、形が変わったように見える。
であれば、OpenPose 1.3.0 のバイナリを入手すれば、Stable Diffusion web UI のソレに一致させることができるのだろうか。しかし、そう上手くはいかないようで。
_Releases - CMU-Perceptual-Computing-Lab/openpose - GitHub
1.3.0までは、GPU版しかなくて、1.4.0からCPU版のバイナリも公開されるようになったっぽい。CPU版を使いたいのだけど、困った…。
GPU版 OpenPose 1.3.0 を動かすためには、CUDA 8.0、cuDNN 5.1 が必要になるようで…。自分の環境は、Stable Diffusion web UI を動かすために、CUDA 11.8 をインストール済みなんだよな…。異なるバージョンをインストールすることってできるのかな…。
前述のページを書いた方が、コメント欄でCPU版を公開してくれているので、DLして実行してみたけれど、以下の .dll が無いと言われてしまった…。
どうやら CUDA の複数バージョンを共存させる方法を実現して、GPU版を使うしかないようだなと…。
- Stable Diffusion web UI + ControlNet : 首から足の根元まで2本の線が出てる。
- OpenPose 1.7.0 : 首から腰まで1本の線になっている。
_Windows への OpenPose導入手順【2018/12/30追記】 - Qiita
_Windows10にてGPU版OpenPoseを動かしてみた - Qiita
どうやら、1.3.0 から 1.4.0 になった時点で、形が変わったように見える。
であれば、OpenPose 1.3.0 のバイナリを入手すれば、Stable Diffusion web UI のソレに一致させることができるのだろうか。しかし、そう上手くはいかないようで。
_Releases - CMU-Perceptual-Computing-Lab/openpose - GitHub
1.3.0までは、GPU版しかなくて、1.4.0からCPU版のバイナリも公開されるようになったっぽい。CPU版を使いたいのだけど、困った…。
GPU版 OpenPose 1.3.0 を動かすためには、CUDA 8.0、cuDNN 5.1 が必要になるようで…。自分の環境は、Stable Diffusion web UI を動かすために、CUDA 11.8 をインストール済みなんだよな…。異なるバージョンをインストールすることってできるのかな…。
前述のページを書いた方が、コメント欄でCPU版を公開してくれているので、DLして実行してみたけれど、以下の .dll が無いと言われてしまった…。
cublas64_80.dll cudart64_80.dll curand64_80.dll
どうやら CUDA の複数バージョンを共存させる方法を実現して、GPU版を使うしかないようだなと…。
◎ COCOモデルを使えばいいらしい :
調べてみたら、現行版の OpenPose 1.7.0 でも、COCOモデルなるものを使えば、Stable Diffusion web UI + ControlNet と同じ形状で OpenPose を出力できそうだと分かった。
COCOモデルを使うには、OpenPoseインストールフォルダ\models\ 内で、getCOCO_and_MPII_optional.bat を実行して、モデルデータを追加ダウンロードする必要がある。
また、OpnePoseDemo.exe には、--model_pose COCO を渡してやる。
Stable Diffusion web UI + ControlNet + OpenPose で利用できる形状のソレを得ることができた。
しかし、そもそも、Stable Diffusion web UI で、動画に基づいて各ポーズを指定したいだけなら、ControlNet のプリプロセッサで OpenPose を通せば良いのではないか。わざわざ別途、OpenPoseDemo.exe を動かす必要も無いのでは…。
COCOモデルを使うには、OpenPoseインストールフォルダ\models\ 内で、getCOCO_and_MPII_optional.bat を実行して、モデルデータを追加ダウンロードする必要がある。
また、OpnePoseDemo.exe には、--model_pose COCO を渡してやる。
bin\OpenPoseDemo.exe --image_dir test --write_images outputs --model_pose COCO
bin\OpenPoseDemo.exe --video src.mp4 --write_video dst.avi --model_pose COCO --disable_blending
Stable Diffusion web UI + ControlNet + OpenPose で利用できる形状のソレを得ることができた。
しかし、そもそも、Stable Diffusion web UI で、動画に基づいて各ポーズを指定したいだけなら、ControlNet のプリプロセッサで OpenPose を通せば良いのではないか。わざわざ別途、OpenPoseDemo.exe を動かす必要も無いのでは…。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#2 [nitijyou] ワサビ作戦失敗
ウチでは、電動アシスト自転車が車の横に止めてあるのだけど、風が強い日に倒れてしまって、車の側面を傷つけてしまったことがあって。それ以来、100円ショップで買ったフック付きゴム紐を使って、自転車を縁側に固定してる。
しかし、飼い犬が、稀にそのゴム紐を齧り切ってしまって…。昨日も噛み切られてしまった…。もう10回ぐらいは噛み切られている気がする…。どうにか齧らないようにできないものかな…。
ググってみたら、テーブルの足、椅子の足等、犬に齧られると困る部分にワサビを塗っておく策を考えた方が居るようで。一般的には、ワサビの刺激臭が犬にとってはキツイらしい。
もちろん刺激物なので、犬に日常的に食べさせるなんてもってのほか。下手すると犬の内臓を痛めてしまう可能性があるらしいけど。そもそも犬が嫌がるなら、食べることもないだろう…。
そんなわけで、試しに、買ってきたばかりのゴム紐にワサビを塗りつけてみた。
しかし、朝になったら、また噛み切られていた…。しかも、普段は買ってきたばかりのゴム紐を齧ることなんてなかったのに、交換した途端にやらかしてくれるとは…。そんなにも齧りたくなる匂いだったのか…。
稀に居るらしいけど、どうやらウチの犬も、ワサビ大好きな個体だったようだなと…。作戦失敗。
しかし、飼い犬が、稀にそのゴム紐を齧り切ってしまって…。昨日も噛み切られてしまった…。もう10回ぐらいは噛み切られている気がする…。どうにか齧らないようにできないものかな…。
ググってみたら、テーブルの足、椅子の足等、犬に齧られると困る部分にワサビを塗っておく策を考えた方が居るようで。一般的には、ワサビの刺激臭が犬にとってはキツイらしい。
もちろん刺激物なので、犬に日常的に食べさせるなんてもってのほか。下手すると犬の内臓を痛めてしまう可能性があるらしいけど。そもそも犬が嫌がるなら、食べることもないだろう…。
そんなわけで、試しに、買ってきたばかりのゴム紐にワサビを塗りつけてみた。
しかし、朝になったら、また噛み切られていた…。しかも、普段は買ってきたばかりのゴム紐を齧ることなんてなかったのに、交換した途端にやらかしてくれるとは…。そんなにも齧りたくなる匂いだったのか…。
稀に居るらしいけど、どうやらウチの犬も、ワサビ大好きな個体だったようだなと…。作戦失敗。
[ ツッコむ ]
2022/05/19(木) [n年前の日記]
#1 [python][gimp] Python-FuでARGB(BRGA)をRGBAにしたい
GIMP の Python-Fu + pycairo を使って、何かしらを描画して、GIMPのレイヤーに転送したい。
pycairo の surface は、1ドットにつきARGB(リトルエンディアンならBRGA)の並びで格納されている。対して、GIMPのレイヤーは1ドットにつきRGBAの並びになっているので、ARGB(BRGA)からRGBAに並びを変更する処理を書かないといけない。
以前、そういった処理に関してベンチマークを取りながら、16秒かかってた処理を1.7秒まで短くできたけれど。
_mieki256's diary - Pythonのリスト内包表記を試してみた
_mieki256's diary - Pythonのstructを使った時の処理時間を調べてた
リトルエンディアン、ビッグエンディアンを事前に判定してその後の処理を変えれば、もっとシンプルに書けるのではないか、処理時間も短くならないかと思えてきたので、そういう処理を試してみた。
環境は、Windows10 x64 21H2 + Python 2.7.18 32bit。ちなみに、前回実験した時は CPU が Ryzen 7 1700 だったけど、Ryzen 5 3600 に変わっているので、処理時間が少し短くなってる。
以下が、実験用スクリプト。
_04_argb_rgba_conv_2.py
関係ありそうなところだけを引用。get_rgba_str_g() が、今のところ最短時間で処理できる書き方。get_rgba_str_(h|i|j)() が、今回試した書き方。
ベンチマークを取ってみた。
今回の書き方で、元々は10秒ほどかかってた処理を1.45秒にすることはできたけど、それでも、前回辿り着いた(?)書き方なら1.29秒で終わるので、struct.pack()、struct.unpack()、リスト内包表記を使った書き方が今のところベストっぽい。
もっとも、また違う書き方をすれば、更に高速化できるかもしれない。自分は Python について詳しくないのでアレだけど。
ちなみに、以下の Python-Fuスクリプトにも、このあたりの書き方を反映させておいた。
_mieki256/sci-fi-texture-generator: Sci-Fi bump mapping texture generator with GIMP Script-fu.
pycairo の surface は、1ドットにつきARGB(リトルエンディアンならBRGA)の並びで格納されている。対して、GIMPのレイヤーは1ドットにつきRGBAの並びになっているので、ARGB(BRGA)からRGBAに並びを変更する処理を書かないといけない。
以前、そういった処理に関してベンチマークを取りながら、16秒かかってた処理を1.7秒まで短くできたけれど。
_mieki256's diary - Pythonのリスト内包表記を試してみた
_mieki256's diary - Pythonのstructを使った時の処理時間を調べてた
リトルエンディアン、ビッグエンディアンを事前に判定してその後の処理を変えれば、もっとシンプルに書けるのではないか、処理時間も短くならないかと思えてきたので、そういう処理を試してみた。
環境は、Windows10 x64 21H2 + Python 2.7.18 32bit。ちなみに、前回実験した時は CPU が Ryzen 7 1700 だったけど、Ryzen 5 3600 に変わっているので、処理時間が少し短くなってる。
以下が、実験用スクリプト。
_04_argb_rgba_conv_2.py
関係ありそうなところだけを引用。get_rgba_str_g() が、今のところ最短時間で処理できる書き方。get_rgba_str_(h|i|j)() が、今回試した書き方。
def get_rgba_str_g(src):
lmax = len(src) / 4
argb = list(struct.unpack("=%dL" % lmax, src))
rgba = [(((d & 0x0ffffff) << 8) + ((d >> 24) & 0x0ff)) for d in argb]
return struct.pack(">%dL" % lmax, *rgba)
def get_rgba_str_h(src):
dst = list(src)
if sys.byteorder == "little":
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 2], src[i + 1], src[i], src[i + 3]
else:
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 1], src[i + 2], src[i + 3], src[i]
return ''.join(dst)
def get_rgba_str_i(src):
dst = list(src)
if sys.byteorder == "little":
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 2], src[i + 1], src[i], src[i + 3]
else:
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 1], src[i + 2], src[i + 3], src[i]
return struct.pack("%dc" % len(src), *dst)
def get_rgba_str_j(src):
cnt = len(src)
dst = bytearray(cnt)
if sys.byteorder == "little":
for i in range(0, cnt, 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 2], src[i + 1], src[i], src[i + 3]
else:
for i in range(0, cnt, 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 1], src[i + 2], src[i + 3], src[i]
return dst
ベンチマークを取ってみた。
> py -2 04_argb_rgba_conv_2.py start. create source data. ## benchmarker: release 4.0.1 (for python) ## python version: 2.7.18 ## python compiler: MSC v.1500 32 bit (Intel) ## python platform: Windows-10-10.0.19041 ## python executable: C:\Python\Python27\python.exe ## cpu model: AMD64 Family 23 Model 113 Stepping 0, AuthenticAMD ## parameters: loop=5, cycle=1, extra=0 ## real (total = user + sys) argb split 9.7370 9.7344 7.6094 2.1250 rgb shift A 3.0880 3.0781 3.0625 0.0156 rgb shift G 1.2940 1.2969 1.2188 0.0781 rgb shift H 1.6870 1.6875 1.6875 0.0000 rgb shift I 1.8540 1.8594 1.7812 0.0781 rgb shift J 1.4470 1.4531 1.4531 0.0000 ## Ranking real rgb shift G 1.2940 (100.0) ******************** rgb shift J 1.4470 ( 89.4) ****************** rgb shift H 1.6870 ( 76.7) *************** rgb shift I 1.8540 ( 69.8) ************** rgb shift A 3.0880 ( 41.9) ******** argb split 9.7370 ( 13.3) *** ## Matrix real [01] [02] [03] [04] [05] [06] [01] rgb shift G 1.2940 100.0 111.8 130.4 143.3 238.6 752.5 [02] rgb shift J 1.4470 89.4 100.0 116.6 128.1 213.4 672.9 [03] rgb shift H 1.6870 76.7 85.8 100.0 109.9 183.0 577.2 [04] rgb shift I 1.8540 69.8 78.0 91.0 100.0 166.6 525.2 [05] rgb shift A 3.0880 41.9 46.9 54.6 60.0 100.0 315.3 [06] argb split 9.7370 13.3 14.9 17.3 19.0 31.7 100.0
今回の書き方で、元々は10秒ほどかかってた処理を1.45秒にすることはできたけど、それでも、前回辿り着いた(?)書き方なら1.29秒で終わるので、struct.pack()、struct.unpack()、リスト内包表記を使った書き方が今のところベストっぽい。
もっとも、また違う書き方をすれば、更に高速化できるかもしれない。自分は Python について詳しくないのでアレだけど。
ちなみに、以下の Python-Fuスクリプトにも、このあたりの書き方を反映させておいた。
_mieki256/sci-fi-texture-generator: Sci-Fi bump mapping texture generator with GIMP Script-fu.
◎ bytearrayを知った。 :
当初、バイト文字列をインデックス値を使って変更しようとしたらエラーになって、一旦リスト化しないと変更できないのかなと思ったのだけど。Python2.7 にも bytearray というものがあって、それを使えばバイト文字列相当をインデックス値で指定して変更できると知った。
Python では、通常のバイト文字列は変更不可だけど、bytearray なら変更可能、ということらしい。
前述の関数で言えば、get_rgba_str_h() が一旦リスト化している例で、get_rgba_str_j() がbytearray を使った例。
Python では、通常のバイト文字列は変更不可だけど、bytearray なら変更可能、ということらしい。
前述の関数で言えば、get_rgba_str_h() が一旦リスト化している例で、get_rgba_str_j() がbytearray を使った例。
def get_rgba_str_h(src):
dst = list(src)
if sys.byteorder == "little":
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 2], src[i + 1], src[i], src[i + 3]
else:
for i in range(0, len(src), 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 1], src[i + 2], src[i + 3], src[i]
return ''.join(dst)
def get_rgba_str_j(src):
cnt = len(src)
dst = bytearray(cnt)
if sys.byteorder == "little":
for i in range(0, cnt, 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 2], src[i + 1], src[i], src[i + 3]
else:
for i in range(0, cnt, 4):
dst[i], dst[i + 1], dst[i + 2], dst[i + 3] = src[i + 1], src[i + 2], src[i + 3], src[i]
return dst
◎ Python 3.x では動かない。 :
上記のスクリプトは、Python 2.7 では動いたけれど、Python 3.x ではエラーが出て動かなかった。
どうも join() の処理が違っているようだなと…。おそらく以下で紹介されている事例に引っ掛かっている予感。str は結合できるけど int は結合できないのだとか。
_TypeError: sequence item 0: expected string, int found - せつないぶろぐ
また、Python 3.x は「/」を使って除算をした時に float になってしまう点もよろしくなかった。「//」を使って結果を整数に限定するべきだった。
どうも join() の処理が違っているようだなと…。おそらく以下で紹介されている事例に引っ掛かっている予感。str は結合できるけど int は結合できないのだとか。
_TypeError: sequence item 0: expected string, int found - せつないぶろぐ
また、Python 3.x は「/」を使って除算をした時に float になってしまう点もよろしくなかった。「//」を使って結果を整数に限定するべきだった。
[ ツッコむ ]
2021/05/19(水) [n年前の日記]
#1 [zatta] mp3を整理中
手持ちのスマホ、HUAWEI P9 lite で音楽ファイルの再生ができるのかどうかが気になって、何か適当なmp3ファイルを入れて動作確認してみよう、と。その手のmp3ファイルをHDDの中から発掘していたのだけど、ファイル名以外何も分からないmp3が何故か結構見つかって、歌手名その他で少しは分類しておいたほうがいいのかなとついつい確認・分類作業を始めてしまったり。曲を流して、歌詞を把握したら、歌詞の一部でググってみて、誰が歌ってたのか、どこで使われていたのかを把握して、フォルダに移動して分類、みたいな。
このあたりの作業を自動化できたら、と一瞬思ったものの、フツー、mp3に変換する際に、アーティスト名だの、アルバム名だのも、mp3のID3タグ?に入れておくものだよな…。昔の自分はそのあたりの知識が無くて、何も入れてなかったからこんなことになってるだけで…。つまり、波形を渡してそこから色々な情報を特定する処理なんて、一般的には全く需要が無いはずで。需要が無いものを作ってみてしょうがない…。それに、特定するためには、膨大な音源のデータベースが必要になるはずで。実現の難易度が高い割に、需要が無いのでは…。
このあたりの作業を自動化できたら、と一瞬思ったものの、フツー、mp3に変換する際に、アーティスト名だの、アルバム名だのも、mp3のID3タグ?に入れておくものだよな…。昔の自分はそのあたりの知識が無くて、何も入れてなかったからこんなことになってるだけで…。つまり、波形を渡してそこから色々な情報を特定する処理なんて、一般的には全く需要が無いはずで。需要が無いものを作ってみてしょうがない…。それに、特定するためには、膨大な音源のデータベースが必要になるはずで。実現の難易度が高い割に、需要が無いのでは…。
[ ツッコむ ]
2020/05/19(火) [n年前の日記]
#1 [enve2d][cg_tools][anime] アニメ制作ソフト enve を試用
enve というアニメ制作ソフトがあるらしく。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
- ショートカットキーが分からない。
- ビットマップで描画(ラスターデータで描画)していると何故かキャンバスが荒れる。
- ファイル保存ダイアログで任意のフォルダを選びにくい。
- ループ再生機能が無い。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
◎ 作例。 :
とりあえず、いくつかアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
◎ ショートカットキーをメモ。 :
enve は、既に色々なショートカットキーが割り当てられているけれど。公式動画(?)では説明されているものの、ドキュメントが見当たらず…。
*1
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
ファンクションキーは、ツール切り替えが割り当てられてる。
タイムライン関係のショートカットキーは以下。
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
- G : 移動
- G X : X方向のみで移動
- G Y : Y方向のみで移動
- R : 回転 (Rotation)
- S : 拡大縮小 (Scaling)
- S X : X方向のみ拡大縮小
- S Y : Y方向のみ拡大縮小
- Ctrl + A : 全オブジェクト選択
- Ctrl + D : 選択オブジェクトの複製
- Ctrl + G : グループ化
- Shift + Ctrl + G : グループ解除
ファンクションキーは、ツール切り替えが割り当てられてる。
- F1 : Object Mode (選択ツール)
- F2 : Point Mode (パス編集)
- F3 : Add Path Mode (パス作成)
- F4 : Draw Path Mode (フリーハンドでパスを描画)
- F5 : Paint Mode (ブラシで描画)
- F6 : Add Circle Mode
- F7 : Add Rectangle Mode
- F8 : Add Text Mode (テキスト描画)
- B : ブラシ選択ウインドウの表示切替
- W, Q : ブラシサイズ変更
- テンキー 0 : キャンバスをウインドウサイズに合わせて表示
- テンキー 1 : 100%表示
タイムライン関係のショートカットキーは以下。
- Up : Next key frame (次のキーフレーム)
- Down : Prev key frame (前のキーフレーム)
- Right : Next frame (次のフレーム)
- Left : Prev frame (前のフレーム)
- Ctrl + D : 選択したキーフレームを複製 (現在フレームを複製先フレームにしておいてから叩く)
- Shift + D : キーフレームをドラッグして複製
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
- 複製元のキーフレームを選択。色が黄色になる。
- 複製先のフレームを現在フレームにする。
- Ctrl + D を叩くと、複製元のキーフレームの内容が、現在フレームに複製される。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
- マウスホイール : キャンバスのズーム
- 中ボタンドラッグ (ホイールボタンを押してドラッグ) : キャンバスの移動
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
- タイムライン下のスクロールバーの上でマウスホイール回転 : タイムラインの横方向のズーム
◎ ラスターデータアニメーションの作り方。 :
enve は、パスを描画して、パスの形を変えて(補間して)いくことでアニメを作れたりもするけれど。パラパラ漫画のように、各コマにガリガリ絵を描いてアニメを作ることもできる。一応そのやり方をメモ。
ちなみに…。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
- F5キーを叩いて、ブラシ描画モードにする。
- Bキーを叩いて、ブラシ選択ウインドウを表示。ブラシを選ぶ。
- キャンバスにブラシで何かを描くと、タイムライン上に Paint Box というレイヤーができる。
- レイヤー名の左の小さい三角をクリックすると、transform と canvas の項目が出てくる。
- canvas 行の左の丸をクリックして赤くする。赤丸は、その項目を使ってキーフレームを打てることを示してる。
- 次のキーフレームにしたいフレームを選んでから、Nキーを叩く。キーフレームが作られて、ブラシで描画ができる。
ちなみに…。
- ブラシ描画時は、タイムラインの上にツールボタンが増える。ブラシサイズ変更、オニオンスキン切替、等々が選べる。
- ブラシサイズは、ツールボタンから変更してもよいが、W,Qキーで変更することもできる。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
◎ レンダリングについて。 :
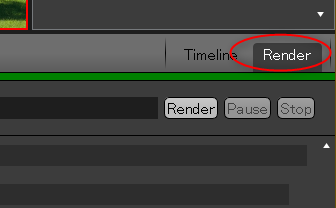
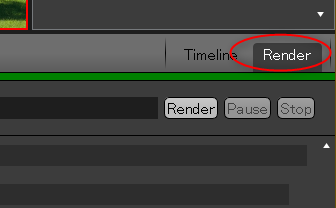
タイムラインの右上のほうに、「Timeline」「Render」というタブがあって、「Render」を選べばレンダリングができる ―― 連番画像や動画で出力ができるけど。

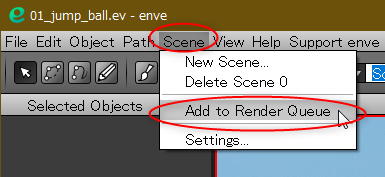
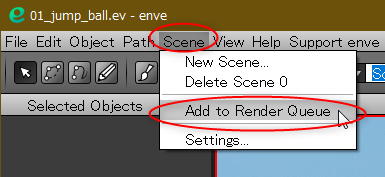
初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

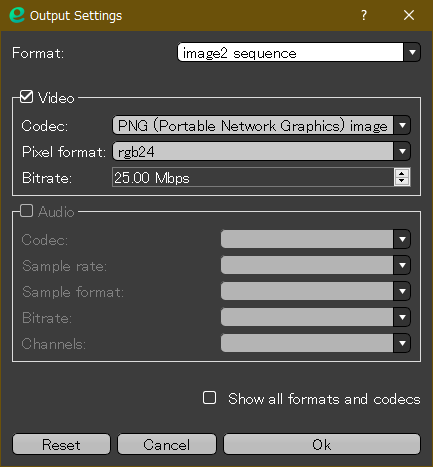
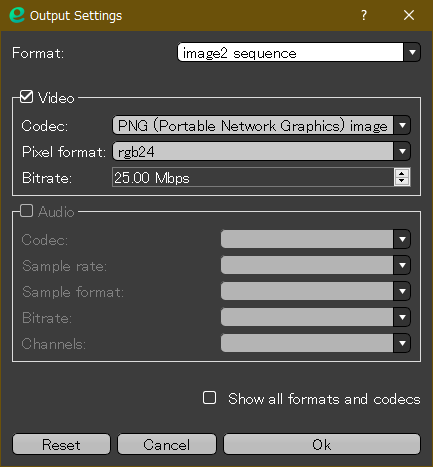
Output Setting で、image2 sequence を選べば連番画像で出力できる。

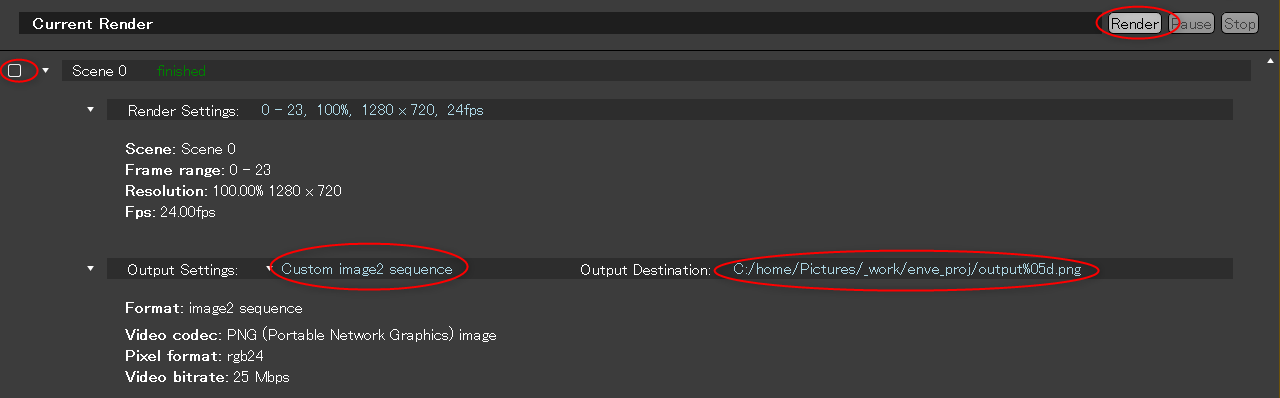
Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。

初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

Output Setting で、image2 sequence を選べば連番画像で出力できる。

Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。
◎ パスの描画をMyPaintのブラシで行う。 :
enve は、パスの描画をMyPaintのブラシをで行うこともできるようで。コレを使えばアナログ絵っぽい雰囲気が出せそうな予感。
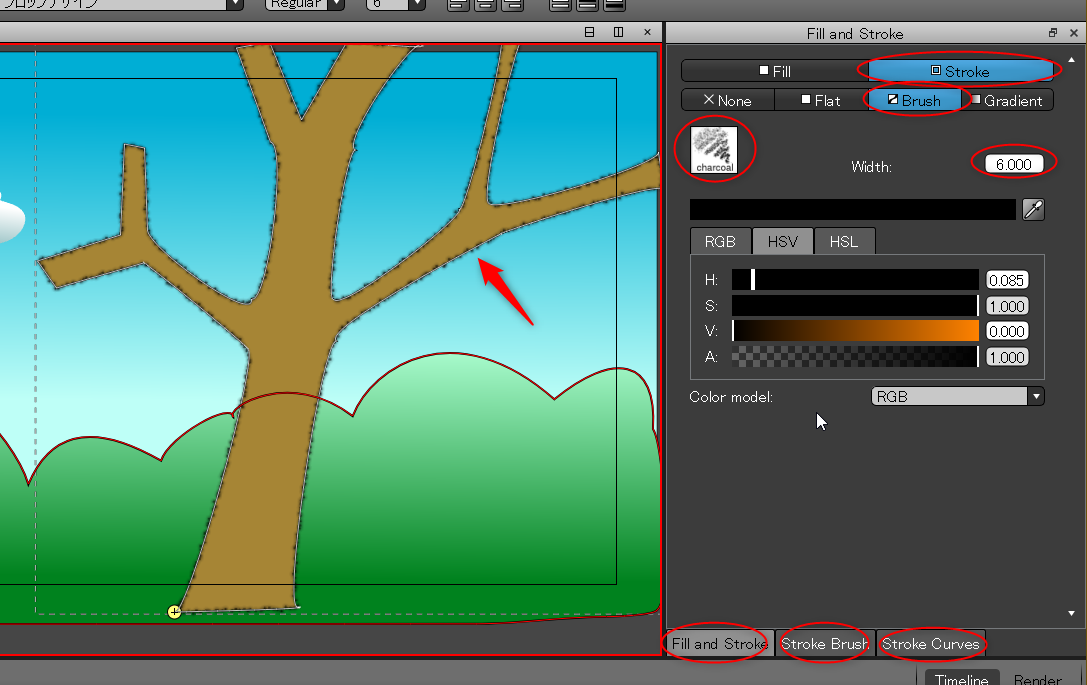
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
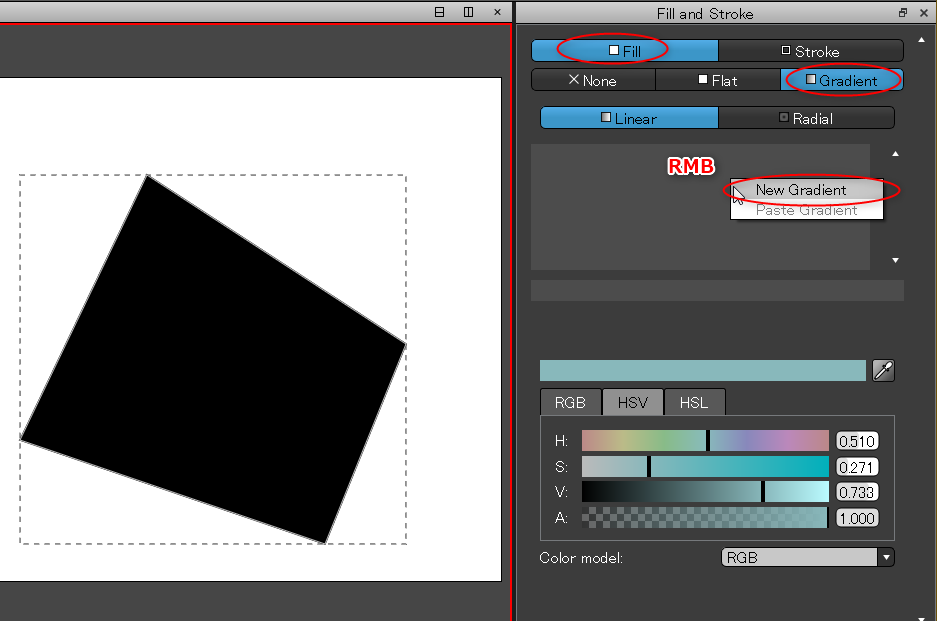
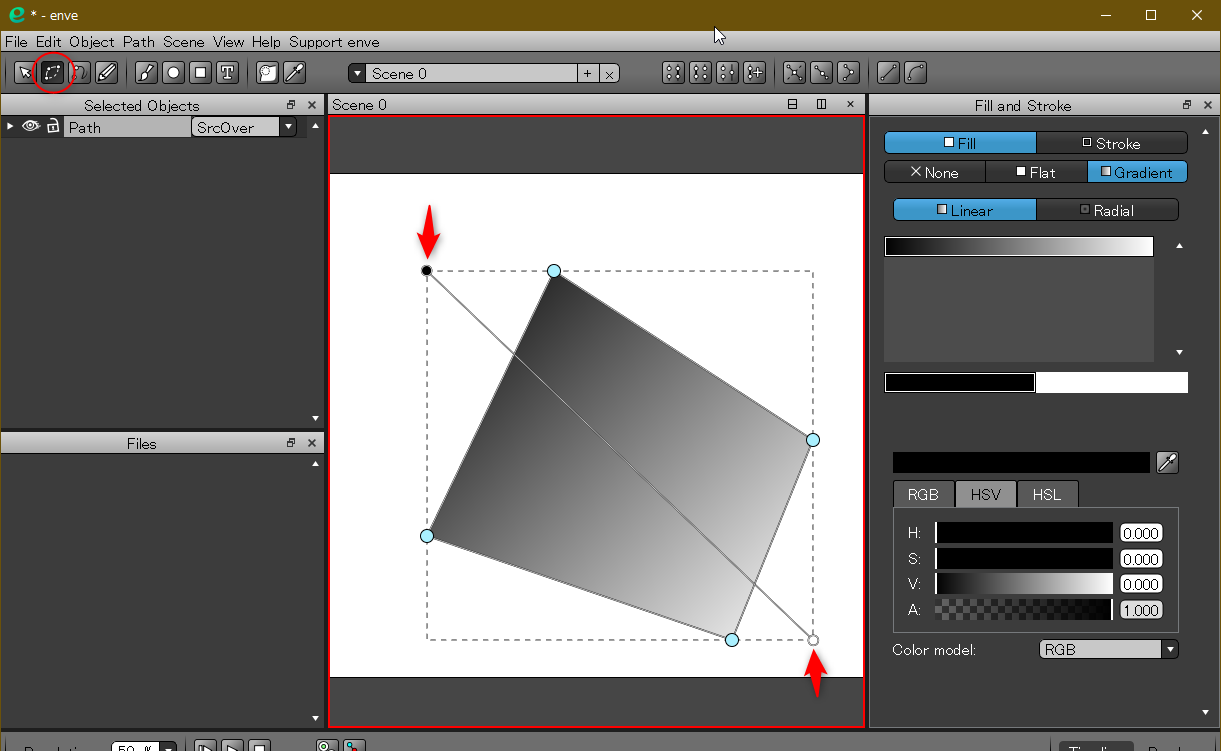
◎ グラデーション塗りについて。 :
enve はグラデーション塗りもサポートしてる。指定の仕方をメモ。
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
◎ 余談。 :
以下の紹介記事の最後のあたりで、作者様がこのソフトを作った動機が紹介されているけれど。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
*1: 今後変更される可能性が高いから、まだ文書化してないのかしらん。
[ ツッコむ ]
2019/05/19(日) [n年前の日記]
#1 [mz] Hu-BASICの記録フォーマットについて調べてる
Hu-BASICの記録フォーマットについて調べているところ。
[ ツッコむ ]
#2 [anime] ライダージオウとマンホール
マンホールの蓋を大活用する絶世の美女の姿にシビレました。誰の発案なんだろう…。素晴らしい。
ひょっとすると、アベンジャーズのキャプテンアメリカへのオマージュ or パロディなのかなと思ったり。彼の盾は見ていてカッコイイのに、マンホールの蓋になると笑えてしまうのは何故。どっちも似たような形、似たような使い方なんだけどなあ。
カッコよさを追及していくとどこかで笑いに繋がったり、あるいは笑いも追及するとどこかでカッコよさに繋がったりするかもしれないと思ったりもして。おそらく中二病設定云々などはそういうところがあるような気もするわけで。
ひょっとすると、アベンジャーズのキャプテンアメリカへのオマージュ or パロディなのかなと思ったり。彼の盾は見ていてカッコイイのに、マンホールの蓋になると笑えてしまうのは何故。どっちも似たような形、似たような使い方なんだけどなあ。
カッコよさを追及していくとどこかで笑いに繋がったり、あるいは笑いも追及するとどこかでカッコよさに繋がったりするかもしれないと思ったりもして。おそらく中二病設定云々などはそういうところがあるような気もするわけで。
[ ツッコむ ]
2018/05/19(土) [n年前の日記]
#1 [ubuntu][blender] AMD製CPU + Ubuntu 14.04 LTS上で LuxCoreRender の Static link版をビルドできるか実験
AMD A6-3500 + Ubuntu 14.04 LTS 上で、LuxCoreRender のスタティックリンク版をビルドできるか試してみたり。
ビルド手順は、以下で紹介されてる。
_Compiling LuxCore - LuxCoreRender Wiki
おそらくビルドに必要になりそうなパッケージをインストール。
紹介されてる手順通りに作業。
Ubuntu 16.04 上で試した時は、途中で libstdc++.a が見当たらない的なエラーが出て処理が進まなかったけど。Ubuntu 14.04 上ならビルド自体はスルスルと進んでくれた。
しかし、出来上がった luxcoreui を実行してみたら Illegal instruction と表示されてcore dump。公式サイトで配布されてるバイナリと似たような動作結果になった。
ビルド手順は、以下で紹介されてる。
_Compiling LuxCore - LuxCoreRender Wiki
おそらくビルドに必要になりそうなパッケージをインストール。
sudo apt update sudo apt install git cmake g++ flex bison libbz2-dev libopenimageio-dev libtiff5-dev libpng12-dev libgtk-3-dev libopenexr-dev libgl1-mesa-dev python3-dev python3-pip libboost-all-dev sudo apt install libtbb2 libtbb-dev sudo apt install cmake-curses-gui libtbb-dev sudo apt install libxmu-dev libxi-dev sudo apt install libtool sudo apt install cmake3 cmake3-curses-gui cmake3-data sudo apt install mesa-utils mesa-utils-extra途中で cmake 3.x を要求されるので、cmake3 をインストールしないといけない…。
紹介されてる手順通りに作業。
git clone https://github.com/LuxCoreRender/LinuxCompile.git cd LinuxCompile git clone https://github.com/LuxCoreRender/LuxCore.git ./build-64-sse2 LuxCore
Ubuntu 16.04 上で試した時は、途中で libstdc++.a が見当たらない的なエラーが出て処理が進まなかったけど。Ubuntu 14.04 上ならビルド自体はスルスルと進んでくれた。
しかし、出来上がった luxcoreui を実行してみたら Illegal instruction と表示されてcore dump。公式サイトで配布されてるバイナリと似たような動作結果になった。
◎ embreeが原因じゃないだろうか。 :
LinuxCompile/distfiles/ の中に、embree-2.17.1.x86_64.linux.tar.gz というファイルがあるのだけど、この圧縮ファイルの中身を覗くと、embree-config.cmake というファイルがある。その中で色々なオプションが列挙されてるけど…。SSE42、AVX、AVX2 がONになった状態でビルドされている。
例えば以下のページを眺めると…。
_Intel Core i3 3220 vs AMD A6 3500
AMD製CPUは、SSE42、AVX、AVX2、etc はサポートしてない。おそらくこれが原因で動かないのではないかなと。
それにしても、SSE42 や AVX って、Intel Core2Duo ですらサポートしてるんだな…。
_Intel Core2 Duo E8400 vs AMD Athlon II X2 250
ただ、AVX2 は Intel Haswell CPU から対応してるみたいだけど。
_ASCII.jp:インテルCPU進化論 Haswellで導入されるCPUの改良 後編 (1/4)|ロードマップでわかる!当世プロセッサー事情
つまり、現在配布されてる LuxCoreRender のLinux向けバイナリは、Intel製CPU、しかも Haswell世代以降でしか動かない版になっている。たぶん。
であれば…。embree のビルドオプションを、AVX、AVX2、SSE42 を使わないように変更してビルドして、それを使って LuxCore をビルドしてみたらどうなるだろう。やり方が分からんけど。
例えば以下のページを眺めると…。
_Intel Core i3 3220 vs AMD A6 3500
AMD製CPUは、SSE42、AVX、AVX2、etc はサポートしてない。おそらくこれが原因で動かないのではないかなと。
それにしても、SSE42 や AVX って、Intel Core2Duo ですらサポートしてるんだな…。
_Intel Core2 Duo E8400 vs AMD Athlon II X2 250
ただ、AVX2 は Intel Haswell CPU から対応してるみたいだけど。
_ASCII.jp:インテルCPU進化論 Haswellで導入されるCPUの改良 後編 (1/4)|ロードマップでわかる!当世プロセッサー事情
つまり、現在配布されてる LuxCoreRender のLinux向けバイナリは、Intel製CPU、しかも Haswell世代以降でしか動かない版になっている。たぶん。
であれば…。embree のビルドオプションを、AVX、AVX2、SSE42 を使わないように変更してビルドして、それを使って LuxCore をビルドしてみたらどうなるだろう。やり方が分からんけど。
◎ Ubuntu 14.04 と 16.04 は Python のバージョンが違うので問題が発生する。 :
作業していて気が付いたけど。Ubuntu 14.04 LTS は Python 3.4 がインストールされるけど、Ubuntu 16.04 LTS は Python 3.5 がインストールされるのだな…。
この違いは、Python で使えるGUIライブラリ、PySide のインストールに絡んでくるので、ちょっとマズイ。PySide は Python 3.4 までしか対応してなくて、Python 3.5 は未対応。そして、LuxCoreRender は、各所で PySide を要求してくるわけで…。
BlendLux を、Ubuntu 16.04 LTS + blender 2.79b にインストールして、ネットワークレンダリング用のボタンをクリックすると、「PySide をインストールしろや。sudo pip3 install PySide でインストールできるで。インストールしろや」と言ってくる。しかし、実際にインストールを試すとエラーが出てしまう。 *1
おそらく、LuxCoreRender の開発者は せいぜい Ubuntu 14.04 LTS でしか動作確認してないのだろう…。
このあたり、どうもモヤモヤする。LuxRender 1.6 の頃は、端末上で luxconsole -s と打つだけでネットワークレンダリング・分散レンダリングができた。余ってるPCが転がってれば、USBメモリからLinuxを起動して、端末上で一文を打ち込むだけでレンダリング処理の手伝いをしてくれた…。
LuxCoreRender 2.0 になったら、GUIが表示できる環境を要求されて、しかもディストリのバージョンによっては、PySide が pip でインストールできないのに、「pip でインストールしろ」と要求してくる…。これはどう考えても改悪じゃないのだろうか。GUIは要らんやろ。CUIでええやん。
もっとも、それ以前に、肝心のレンダリング処理をする部分が、比較的新しいIntel製CPU上でしか動きそうにないあたりがアレだけど。
この違いは、Python で使えるGUIライブラリ、PySide のインストールに絡んでくるので、ちょっとマズイ。PySide は Python 3.4 までしか対応してなくて、Python 3.5 は未対応。そして、LuxCoreRender は、各所で PySide を要求してくるわけで…。
BlendLux を、Ubuntu 16.04 LTS + blender 2.79b にインストールして、ネットワークレンダリング用のボタンをクリックすると、「PySide をインストールしろや。sudo pip3 install PySide でインストールできるで。インストールしろや」と言ってくる。しかし、実際にインストールを試すとエラーが出てしまう。 *1
おそらく、LuxCoreRender の開発者は せいぜい Ubuntu 14.04 LTS でしか動作確認してないのだろう…。
このあたり、どうもモヤモヤする。LuxRender 1.6 の頃は、端末上で luxconsole -s と打つだけでネットワークレンダリング・分散レンダリングができた。余ってるPCが転がってれば、USBメモリからLinuxを起動して、端末上で一文を打ち込むだけでレンダリング処理の手伝いをしてくれた…。
LuxCoreRender 2.0 になったら、GUIが表示できる環境を要求されて、しかもディストリのバージョンによっては、PySide が pip でインストールできないのに、「pip でインストールしろ」と要求してくる…。これはどう考えても改悪じゃないのだろうか。GUIは要らんやろ。CUIでええやん。
もっとも、それ以前に、肝心のレンダリング処理をする部分が、比較的新しいIntel製CPU上でしか動きそうにないあたりがアレだけど。
*1: ただ、Ubuntu 16.04 LTS の場合、別途パッケージが存在していて、sudo apt install python3-pyside で PySide をインストールすることはできる。あくまで、pip(pip3)経由でインストールできない、という話で…。しかし、BlendLux は、何故か pip経由でインストールされたかどうかに拘るわけで…。
[ ツッコむ ]
#2 [pc] ATXケースが届いた
先日、某所に、アルミ製ATXケース Owltech OWL-ASOP-01 を持っていって交換作業をしたのだけれど。それまで使っていた、サイズ RANA を、こちらで引き取る話になっていて。今朝、某所の方に車で届けてもらった。ありがたや。
_Owltech OWL-ASOP-01
_株式会社サイズ | 商品詳細 |RANA
これが MicroATXケースだったら、自転車で運べないこともないのだけど。実際、昔 HARD-OFF で中古ケースを買って、自転車で運んだこともあるわけで。しかし、ATX対応ケースとなるとビミョーに大き過ぎて、自転車で運ぶのは難しいわけで。車で運んでもらって本当に助かりました。ありがたや。
_Owltech OWL-ASOP-01
_株式会社サイズ | 商品詳細 |RANA
これが MicroATXケースだったら、自転車で運べないこともないのだけど。実際、昔 HARD-OFF で中古ケースを買って、自転車で運んだこともあるわけで。しかし、ATX対応ケースとなるとビミョーに大き過ぎて、自転車で運ぶのは難しいわけで。車で運んでもらって本当に助かりました。ありがたや。
◎ フロント部分の固定で悩む。 :
さておき。この届いたケース、フロント部分をケースに固定するためのプラスチックの棒が4本とも折れて、見るも無残な状態で。どうにかして固定しないといけない…。
ひとまず、ピンバイスを使って、フロント部分を貫通するように穴を開けてみた。ここから木ネジ等で何かしらを固定してやれば…。
固定用の穴に入りそうな何かを探したら、100円ショップで買ったまま、部屋の隅に転がってた、6x6mmの太さの四角い木棒がすっぽり入りそうで。4cm程度の長さで4本切り出して、フロント部分に両面テープで貼り付けてみた。
両面テープでは、さすがに剥がれてしまう。これまた100円ショップで買った、太さ2.5mm、長さ8mmの木ネジで固定を試みたり。…短すぎてすぐ落ちる。
太さ2.7mm、長さ16mm の木ネジが見つかったので、これで固定を。…木棒が割れた。6x6mmの太さに 2.7mm を埋め込むのは、さすがに無理があった。
9x9mm の太さの木棒を発見したので木ネジをねじ込んでみた。このぐらいの太さなら割れない模様。しかし今度は、ケース側の穴に入らない。カッターでチマチマと丸く削って形を整えて…。
なかなか難しい。
ひとまず、ピンバイスを使って、フロント部分を貫通するように穴を開けてみた。ここから木ネジ等で何かしらを固定してやれば…。
固定用の穴に入りそうな何かを探したら、100円ショップで買ったまま、部屋の隅に転がってた、6x6mmの太さの四角い木棒がすっぽり入りそうで。4cm程度の長さで4本切り出して、フロント部分に両面テープで貼り付けてみた。
両面テープでは、さすがに剥がれてしまう。これまた100円ショップで買った、太さ2.5mm、長さ8mmの木ネジで固定を試みたり。…短すぎてすぐ落ちる。
太さ2.7mm、長さ16mm の木ネジが見つかったので、これで固定を。…木棒が割れた。6x6mmの太さに 2.7mm を埋め込むのは、さすがに無理があった。
9x9mm の太さの木棒を発見したので木ネジをねじ込んでみた。このぐらいの太さなら割れない模様。しかし今度は、ケース側の穴に入らない。カッターでチマチマと丸く削って形を整えて…。
なかなか難しい。
[ ツッコむ ]
2017/05/19(金) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dを少しだけ試用
フラクタルな形を3Dで描画できる、Mandelbulb 3D というソフトがあるそうで。
_Mandelbulb 3D - フラクタル3D形状を生成出来るフリーソフト!
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
_More creative 3Dフラクタル
_不思議な世界観!Mandelbulb 3dで作られたフラクタルの世界 | CGトラッキング 世界のCGニュースを集めてみる
興味が湧いたので、DLして少し触ってみているところ。
_Mandelbulb 3D - フラクタル3D形状を生成出来るフリーソフト!
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
_More creative 3Dフラクタル
_不思議な世界観!Mandelbulb 3dで作られたフラクタルの世界 | CGトラッキング 世界のCGニュースを集めてみる
興味が湧いたので、DLして少し触ってみているところ。
[ ツッコむ ]
2016/05/19(木) [n年前の日記]
#1 [gimp] GIMPでフリンジ削除についてまだ調べてたり
英語で書かれた解説ページをググって眺めてたけど…。どうもGIMPの場合、選択範囲の境界線を作ってぼかすだけ、てなフリンジ削除方法の紹介がほとんどで。いいのかソレで。まあ、たしかに、何かしらの背景画像の上に合成するだけなら、それで充分なのかもしれんけど…。
[ ツッコむ ]
2015/05/19(火) [n年前の日記]
#1 [nitijyou] フォルマント云々を少しググってたけど
うむ。さっぱりわからん。母音抽出とやらは自分には無理。コピペすらできん。
[ ツッコむ ]
2014/05/19(月) [n年前の日記]
#1 [dxruby][cg_tools] swfmillの出力したxmlを表示するテストをまだやってたり
skewXとskewYの値が何なのかは分かってきた。Matrix情報だったらしい。以下が参考になりました。ありがたや。
_FN0808001 - Matrixクラス - Flash : テクニカルノート
以下のような式に当てはめて使えるらしい。
DXRuby には矩形の4点を指定して変形描画する Window.drawMorph というメソッドがあるので、上記の式で4点を変換して表示してみたところ、回転も変形も、見た目それっぽくなってくれた。
DEFINESPRITE はどうしたもんか…。とりあえず、タイムラインを内包するクラスを作らないといかん気がしてきた。xmlのノードを渡したら、配列やハッシュにタイムライン情報を記録するメソッドを作って試していたり。これをスプライト相当のクラスが持てば、どうにかなるんじゃないかな…。
_FN0808001 - Matrixクラス - Flash : テクニカルノート
以下のような式に当てはめて使えるらしい。
x = (x * scaleX) + (y * skewY) + transX y = (x * skewX) + (y * scaleY) + transY
DXRuby には矩形の4点を指定して変形描画する Window.drawMorph というメソッドがあるので、上記の式で4点を変換して表示してみたところ、回転も変形も、見た目それっぽくなってくれた。
DEFINESPRITE はどうしたもんか…。とりあえず、タイムラインを内包するクラスを作らないといかん気がしてきた。xmlのノードを渡したら、配列やハッシュにタイムライン情報を記録するメソッドを作って試していたり。これをスプライト相当のクラスが持てば、どうにかなるんじゃないかな…。
[ ツッコむ ]
#2 [cg_tools] Sweet Home 3Dを試用
_SweetHome3Dでのまんが背景作成手順 - Togetterまとめ
というページを目にして興味が湧いたので、
_Sweet Home 3D
を試用してみようかなと。
インストール時に hao123 をインストールされそうになる…。コイツはやべえ…。いや、チェックを外してインストールを拒否すればいいんだけど、うっかりポンポンとクリックしていくと酷いことになる予感。
Sweet Home 3D自体の操作は、結構簡単な感じ。静止画作成時に「球体」を選ぶと、360度をカバーした画像が得られるあたりはなんだかイイ感じかもしれず。もしかするとコレを使って環境マップ?画像を作れるかもしれない。
インストール時に hao123 をインストールされそうになる…。コイツはやべえ…。いや、チェックを外してインストールを拒否すればいいんだけど、うっかりポンポンとクリックしていくと酷いことになる予感。
Sweet Home 3D自体の操作は、結構簡単な感じ。静止画作成時に「球体」を選ぶと、360度をカバーした画像が得られるあたりはなんだかイイ感じかもしれず。もしかするとコレを使って環境マップ?画像を作れるかもしれない。
[ ツッコむ ]
2013/05/19(日) [n年前の日記]
#1 [game][neta] ○○ゲー
夢の中でそういうゲームを見たのでメモ。
なめゲー。「ステージクリア条件: 5秒で10回なめろ!」
吹きゲー。「狙い吹くぜ!」「ブレスパワーで攻撃力アップ!」「群がる敵を吹き飛ばせ!」
噛みゲー。「迫りくるゾンビを噛み千切れ!」「噛み砕け! 悪魔を! 天使を! そして神を!」
尻ゲー。「夏の夜空に尻で描け!」「キセキを描け その尻で。伝えろ ラブ・メッセージ!」
腰ゲー。「プレイヤーセレクト: ピストンタイプ = 前方攻撃重視 / フラフープタイプ = 広範囲攻撃重視」
咥えゲー。「咥えて咥えて 振り回せ!」「東京タワーもスカイツリーも パックン&シェイク!」
揉みゲー。「基本は優しく、時には激しく。めざせ! モミマスター!」
…どれも自分が知らないか忘れてるだけで、もう既に存在してそうな気がしてきたり。
なめゲー。「ステージクリア条件: 5秒で10回なめろ!」
吹きゲー。「狙い吹くぜ!」「ブレスパワーで攻撃力アップ!」「群がる敵を吹き飛ばせ!」
噛みゲー。「迫りくるゾンビを噛み千切れ!」「噛み砕け! 悪魔を! 天使を! そして神を!」
尻ゲー。「夏の夜空に尻で描け!」「キセキを描け その尻で。伝えろ ラブ・メッセージ!」
腰ゲー。「プレイヤーセレクト: ピストンタイプ = 前方攻撃重視 / フラフープタイプ = 広範囲攻撃重視」
咥えゲー。「咥えて咥えて 振り回せ!」「東京タワーもスカイツリーも パックン&シェイク!」
揉みゲー。「基本は優しく、時には激しく。めざせ! モミマスター!」
…どれも自分が知らないか忘れてるだけで、もう既に存在してそうな気がしてきたり。
◎ 没案その他もメモ。 :
鼻ゲー、脇ゲー、耳ゲー、歯ゲー、なるアレも浮かんだけど、操作方法についてイメージが湧かず。語感(?)はイイんだけど…。誰でも動かせるものじゃないし、何かを発する部位でもないし。
チンゲーは、反応速度を考えたら操作には使えないなと思ったけれど。考えてみたら、セガから発売されて話題になってたことを思い出した。吹きゲーのアプローチだよな…。何かを放出することにも使える部位なら、利用できる可能性がある、ということだろうか。
屁ゲー。…いや、ソレは、自分の望むタイミングで出せるもんでもないし。
ファミコンの2コンマイクは、吹きゲー要素も多少入ってた気がする。もっとも、on/offしか取れなかっただろうし、後に削られた機能だから、それほど使いようもなかっただろうけど。音量を測定できたら、もう少し違う使い方があったのだろうか?
だったらスマホあたりでも、そういうゲームが作れそう。マイクに吹き込んだ声の大きさでプレイヤーキャラのパラメータが変化する、とか。でも、その仕様では、電車の中でプレイすることは許されないし、部屋でプレイしても壁ドンだろうから、プレイできる場所がほとんどないか。
そのあたりを考えていくと、昨今のゲーム商品は、お通夜みたいな状態でプレイできる内容が望まれる、ような気もしてきた。でもないか。一時期流行った音ゲーは真逆か。もっともアレは、ゲーセンでプレイするのがデフォとして考えられてただろうし。
電車の中で腰ゲーをプレイしてる人が居たら大迷惑な予感。
チンゲーは、反応速度を考えたら操作には使えないなと思ったけれど。考えてみたら、セガから発売されて話題になってたことを思い出した。吹きゲーのアプローチだよな…。何かを放出することにも使える部位なら、利用できる可能性がある、ということだろうか。
屁ゲー。…いや、ソレは、自分の望むタイミングで出せるもんでもないし。
ファミコンの2コンマイクは、吹きゲー要素も多少入ってた気がする。もっとも、on/offしか取れなかっただろうし、後に削られた機能だから、それほど使いようもなかっただろうけど。音量を測定できたら、もう少し違う使い方があったのだろうか?
だったらスマホあたりでも、そういうゲームが作れそう。マイクに吹き込んだ声の大きさでプレイヤーキャラのパラメータが変化する、とか。でも、その仕様では、電車の中でプレイすることは許されないし、部屋でプレイしても壁ドンだろうから、プレイできる場所がほとんどないか。
そのあたりを考えていくと、昨今のゲーム商品は、お通夜みたいな状態でプレイできる内容が望まれる、ような気もしてきた。でもないか。一時期流行った音ゲーは真逆か。もっともアレは、ゲーセンでプレイするのがデフォとして考えられてただろうし。
電車の中で腰ゲーをプレイしてる人が居たら大迷惑な予感。
[ ツッコむ ]
#2 [linux] VMware Player 上の Ubuntu 13.04 についてメモ
VMware-Tools をインストールしても共有フォルダが使えない問題。以下に解決策があったので試してみたり。なんか打ち間違いがあるとか、これでも正常動作してないとか書いてあるのが気になるけど。
_linux - No /mnt/hgfs in Ubuntu guest under VMWare Fusion - Super User
_Question #227866 : Questions : Ubuntu
_Ubuntu 13.04上でVMWare Toolsのshared foldersが有効に成らない場合 - c4se記:さっちゃんですよ☆
/mnt/hgfs/ 以下が見えるようになった。助かりました。ありがたや。
_linux - No /mnt/hgfs in Ubuntu guest under VMWare Fusion - Super User
_Question #227866 : Questions : Ubuntu
_Ubuntu 13.04上でVMWare Toolsのshared foldersが有効に成らない場合 - c4se記:さっちゃんですよ☆
/mnt/hgfs/ 以下が見えるようになった。助かりました。ありがたや。
◎ Ubuntuってペンタブレットが使えたのだな…。 :
Ubuntu上で Krita を試用する際、Wacom製タブレット等を使って筆圧の入力をしないと、ペン機能の実力のほどがよく分からんな、と。
ということで、Ubuntu でペンタブレットを使用可能にする手順を検索してみたところ、どうやら Ubuntu は最初からペンタブレットを使うためのアレコレが入ってたようで。知らなかった…。
_hikaruさんのブログ ≫ Blog Archive ≫ VM上のUbunru(Linux)でペンタブレットを使ってGimpで絵を描く方法 を参考に、VMware 上でペンタブレットを利用可能にするための設定を .vmx に書いた程度で、すんなりペンタブレットが動いてしまった。当然筆圧も検知されてる。素晴らしい…。
と思ったけれど。 _KO GmbH - Downloads には、Krita 2.6、2.7 はタブレット関係が壊れてる、みたいな一文があるようにも見える。Windows版限定の話なのか、それとも *NIX版も適用される話なのか。どうなんだろう…。
ということで、Ubuntu でペンタブレットを使用可能にする手順を検索してみたところ、どうやら Ubuntu は最初からペンタブレットを使うためのアレコレが入ってたようで。知らなかった…。
_hikaruさんのブログ ≫ Blog Archive ≫ VM上のUbunru(Linux)でペンタブレットを使ってGimpで絵を描く方法 を参考に、VMware 上でペンタブレットを利用可能にするための設定を .vmx に書いた程度で、すんなりペンタブレットが動いてしまった。当然筆圧も検知されてる。素晴らしい…。
と思ったけれど。 _KO GmbH - Downloads には、Krita 2.6、2.7 はタブレット関係が壊れてる、みたいな一文があるようにも見える。Windows版限定の話なのか、それとも *NIX版も適用される話なのか。どうなんだろう…。
[ ツッコむ ]
#3 [cg_tools] Kritaのバージョンを落としたりアンインストールしたり
タブレット絡みでバグがあるっぽい話が気になったので、Windows7 x64上にインストールした Krita 2.7.8.0 をアンインストールして、2.5.2.0 に落としてみたり。一応 2.5.2 が Windows 上での安定版という扱いらしいので。krita_2.5.2.0_msvc_13_09_2012.msi をDLしてインストール。
相変わらず、.hdr や .exr は開けなかった。やはり Windows版は対応してないらしい。そこの機能が一番欲しいのだけどなあ…。
2.7.8.0 に比べると、2.5.2 は動作がやたらと遅いような気がする。単に気のせいかもしれないけど。
インストールすると、いくつかのプログラム *1 がシステムに居座るらしいあたりも気になるので、結局アンインストールした。どうしても使いたくなったら、VMware Player + Ubuntu で使えばいいし。Ubuntu 上でペンタブレットが使えることも分かったし。
相変わらず、.hdr や .exr は開けなかった。やはり Windows版は対応してないらしい。そこの機能が一番欲しいのだけどなあ…。
2.7.8.0 に比べると、2.5.2 は動作がやたらと遅いような気がする。単に気のせいかもしれないけど。
インストールすると、いくつかのプログラム *1 がシステムに居座るらしいあたりも気になるので、結局アンインストールした。どうしても使いたくなったら、VMware Player + Ubuntu で使えばいいし。Ubuntu 上でペンタブレットが使えることも分かったし。
*1: klauncher.exe、kded4.exe、knotify4.exe、dbus-daemon.exe。
[ ツッコむ ]
2012/05/19(土) [n年前の日記]
#1 [android] オプションメニュー関係とサウンド関係を勉強中
オプションメニューから、BG、スプライト相当、の描画の有効無効を切り替えられるようにしてみたり。状態によってメニュー項目表示も変わるように修正。onPrepareOptionsMenu() 内で、 setVisible() で切り替えていたけど、setTitle() でメニュー文字列が変えられるようなので、そちらも使ってみたり。
ついでに、setFixedSize() と Canvas#scale() の切り替え機能もつけてみたのだけど。画面の縦横を切り替えると、元に戻ってしまう。Activity 関係? View関係?を勉強し直さないとダメだな…。
サウンド再生も実験。まずは BGM を。oggファイルをres/raw/以下に置いて、MediaPlayer を使って再生。create() 後に prepare() を呼ぶとアプリが固まる。画面も真っ暗なまま。ググってみたが、SDKのバージョンによっては、create() の中で prepare() を呼んでいるから呼ばなくてもいい、という話も見かけた。とりあえずエミュレータ上では、実際呼ばなくても鳴っているように見える。
SurfaceView を破棄する際にBGMを停止しておかないとBGMが鳴りっぱなしになる模様。エミュレータ上では、だけど。
ループ再生させるには、OnCompletionListener を使うのかなと思ったけれど、setLooping() なるものもあるらしく。後者を指定するだけでいいのだろうか…。
ついでに、setFixedSize() と Canvas#scale() の切り替え機能もつけてみたのだけど。画面の縦横を切り替えると、元に戻ってしまう。Activity 関係? View関係?を勉強し直さないとダメだな…。
サウンド再生も実験。まずは BGM を。oggファイルをres/raw/以下に置いて、MediaPlayer を使って再生。create() 後に prepare() を呼ぶとアプリが固まる。画面も真っ暗なまま。ググってみたが、SDKのバージョンによっては、create() の中で prepare() を呼んでいるから呼ばなくてもいい、という話も見かけた。とりあえずエミュレータ上では、実際呼ばなくても鳴っているように見える。
SurfaceView を破棄する際にBGMを停止しておかないとBGMが鳴りっぱなしになる模様。エミュレータ上では、だけど。
ループ再生させるには、OnCompletionListener を使うのかなと思ったけれど、setLooping() なるものもあるらしく。後者を指定するだけでいいのだろうか…。
[ ツッコむ ]
2011/05/19(木) [n年前の日記]
#1 [nitijyou] Amazonから色々届いた
- USB接続スピーカ。サンワサプライ MM-SPU4WH。2,191円。
- 赤外線ワイヤレススピーカ(手元スピーカリモコン)。ELPA RC-25SP。3,209円。
ワイヤレススピーカは、親父さん用に。耳が少し遠くなってきたので、TVの音量が大き過ぎて、お袋さんから苦情が出てるので。手元のスピーカがら音が出ていれば、指向性の面でも、距離的な面でも、今までよりはマシなはず。
[ ツッコむ ]
2010/05/19(水) [n年前の日記]
#1 [firefox] FirefoxのブックマークをGoogleブックマークにインポートしようとしたけど
Firefoxの拡張、GMarks をインストールして、FirefoxのブックマークをGoogleブックマークにインポートしてはみたものの。そもそもGoogleブックマークの使い方がさっぱり分からず。まとめてタグ付け(ラベル追加?)はできないのだろうか…。
[ ツッコむ ]
2009/05/19(火) [n年前の日記]
#1 [prog] 親父さんのサイト用にPerlスクリプトを作成
親父さんのサイトでは、ホームページビルダーを使って、写真のスライドショーページを作成しているのだけど。これがまた実に使いづらいというかレイアウトの修正等すらなかなかやりづらいシロモノ。ということで、ヨサゲなスライドショーを作れそうなアレコレを検索してみたりして。
例えば、 _JavaScriptで自動的に替わるスライドショー - [ホームページ作成]All About を参考に、少し自作してみたり。
_写真をスライドショーするFLASHフリーウェア NAVIEW-SLIDE を試してみたり。
_AutoViewer というFLASHのソレを試してみたり。
_WS-Slideshow というFLASHのソレを試してみたり。
親父さんに見せたところ、一番最後の WS-Slideshow が多少気に入ったらしく。ただ、この手のソレは、画像ファイルリストをxml等に記述しないといけない。そういった作業を親父さんはやりたくないが故に、ホームページビルダーのソレを使ってたわけで。
一応、WS-Slideshow は、Adobe-AIR?で動く xml作成ツールがあるらしく。AIRのランタイム?だかをインストールした上で、件のツールをDLして動作確認してみたけれど、どうやら標準的なxmlその他を作成するようで、ブラウザにフル表示するようなソレにはならないようで。
ということで、WS-Slideshow用のxmlファイルをそこそこ自動で記述するPerlスクリプトを、勉強を兼ねて書くことにした。 Perl/Tk を使えばある程度GUI操作ができるソレが書けるし、PARなるものを使えば.plを.exe化することもできるらしいので、その方向で。
例えば、 _JavaScriptで自動的に替わるスライドショー - [ホームページ作成]All About を参考に、少し自作してみたり。
_写真をスライドショーするFLASHフリーウェア NAVIEW-SLIDE を試してみたり。
_AutoViewer というFLASHのソレを試してみたり。
_WS-Slideshow というFLASHのソレを試してみたり。
親父さんに見せたところ、一番最後の WS-Slideshow が多少気に入ったらしく。ただ、この手のソレは、画像ファイルリストをxml等に記述しないといけない。そういった作業を親父さんはやりたくないが故に、ホームページビルダーのソレを使ってたわけで。
一応、WS-Slideshow は、Adobe-AIR?で動く xml作成ツールがあるらしく。AIRのランタイム?だかをインストールした上で、件のツールをDLして動作確認してみたけれど、どうやら標準的なxmlその他を作成するようで、ブラウザにフル表示するようなソレにはならないようで。
ということで、WS-Slideshow用のxmlファイルをそこそこ自動で記述するPerlスクリプトを、勉強を兼ねて書くことにした。 Perl/Tk を使えばある程度GUI操作ができるソレが書けるし、PARなるものを使えば.plを.exe化することもできるらしいので、その方向で。
◎ Tkをインストール。 :
最近の ActivePerl には Tk が標準でインストールされていない。ので、ppmでインストールしたり。
_Tk と Tkx の違い(ActivePerl Win32) ハードなソフトの話/ウェブリブログ によると、Tk よりゴイス(?)な Tkx なるものが標準でインストールされるようになってはいるらしいのだけど、Tkx を使うと exe化が難しいらしいので、今回は Tk を使うことに。
_Tk と Tkx の違い(ActivePerl Win32) ハードなソフトの話/ウェブリブログ によると、Tk よりゴイス(?)な Tkx なるものが標準でインストールされるようになってはいるらしいのだけど、Tkx を使うと exe化が難しいらしいので、今回は Tk を使うことに。
◎ PARをインストール。 :
_にひりずむ::しんぷる:ActivePerl - PPMを手っ取り早く使いこなす
_にひりずむ::しんぷる:Active Perl 5.10でスクリプトをexe化する ver.0.2
上記記事を参考にして、ppm で PAR と PAR::Packer をインストール。
インストール後、
_にひりずむ::しんぷる:Active Perl 5.10でスクリプトをexe化する ver.0.2
上記記事を参考にして、ppm で PAR と PAR::Packer をインストール。
インストール後、
pp -o hoge.exe hoge.plと打ってみたら、たしかに hoge.exe ができた。素晴らしい。
[ ツッコむ ]
2008/05/19(月) [n年前の日記]
#1 [iappli] フレームレートを変更すべし的要望が届いた
場面によってフレームレートを変えるべし、という話で。大丈夫かな…。とりあえず対応してみたけれど。
[ ツッコむ ]
#2 [anime] ゴーオンジャーを消化
HDDレコーダに溜まってた分を消化。作業しながら早見再生でBGVにしながら、だけど。
怪人とレッドが入れ替わる回が面白かった。怪人の姿のまま、戦隊の中に入ってポーズをとるあたりがグッド。怪人役の声優さんの声質・演技もグッド。何かするたび「かしこまり!」と叫ぶのがイイ感じ。…でも、レッドの見た目の演技に、怪人役の声優さんの声の演技が重なることで、通常時のレッドの声の演技がどれだけ下手なのかを実感させられてしまったのがなんというか。まあ、黄色よりはマシなんだけど。
緑が敵の女幹部に惚れる話がなんだかいいなと。女幹部、浄化されないかな。まあ、そのあたりの展開はゲキレンジャーで見れたから別にいいか。
怪人とレッドが入れ替わる回が面白かった。怪人の姿のまま、戦隊の中に入ってポーズをとるあたりがグッド。怪人役の声優さんの声質・演技もグッド。何かするたび「かしこまり!」と叫ぶのがイイ感じ。…でも、レッドの見た目の演技に、怪人役の声優さんの声の演技が重なることで、通常時のレッドの声の演技がどれだけ下手なのかを実感させられてしまったのがなんというか。まあ、黄色よりはマシなんだけど。
緑が敵の女幹部に惚れる話がなんだかいいなと。女幹部、浄化されないかな。まあ、そのあたりの展開はゲキレンジャーで見れたから別にいいか。
[ ツッコむ ]
2007/05/19(土) [n年前の日記]
#1 [web] _Wikiとは「呪い」という意味です。
それいいなぁ。
[ ツッコむ ]
#2 [anime] 電脳コイル、2話目
面白かった。自分の中では既に名作扱い。
「このシーンのこの描写はどういうことなんだ?」等をアレコレ考えられるようになってるあたりもイイ感じの作りだなと。もちろん、そういうことを全然気にしなくても面白いのだけど。そういうことを気にしてしまう属性の人も、楽しめるようになってるのはグー。
「このシーンのこの描写はどういうことなんだ?」等をアレコレ考えられるようになってるあたりもイイ感じの作りだなと。もちろん、そういうことを全然気にしなくても面白いのだけど。そういうことを気にしてしまう属性の人も、楽しめるようになってるのはグー。
[ ツッコむ ]
#3 [comic] 「彼方から」ひかわきょうこ著、最終巻まで読んだ
妹が文庫版で続きを買ってきたので読ませてもらったり。
*1
素晴らしい。最後のあたりなどは、ガンバスターが宇宙怪獣をなぎ払うかのような、いや、巨神兵が王蟲をなぎ払うかのような描写もあったり。さらに、∀ガンダムがナノマシンを散布して地上を破壊しつくすかのような状況も。これ、本当に少女漫画なのか。いや、明らかに少女漫画だけど。少年漫画では、これほど感情移入できるヒロインは描けないだろうし。
ひかわきょこう作品の特徴として、恋人同士の間に、恋愛感情だけではなく、信頼が垣間見えるという点があり。そのせいか、読後感が非常に清々しいものになっている。ような気がする。「この先、どんな障害が現れたとしても、この二人なら絶対乗り越えていけるんだろうな」みたいな。そんな心地よい気持ちのまま、ページを閉じることができるあたり、素晴らしい。
正直、雑誌連載時は、掲載間隔が2ヶ月に1回という感じでもあったせいか、少しピンとこなかったけど。単行本等のまとまった状態で読むと、これは名作だなと。… コレ、アニメ化しないかなぁ。未来少年コナンあたりが好きな人なら、たぶんハマるよな。騎士ぶりが半端じゃないもの。できれば、NHKの枠で全国放送してほしい。日本中の子供たち、いや、若いお母さんたちが、TVの前で釘付けになってしまう光景が容易に想像できる。というのは言いすぎかしら。…もっとも、少女漫画特有の内面描写をどのように映像化するかが課題になりそうだなとも思うし、これほどのバトルシーンをしっかり作画できるかどうかの課題もありそうだしで、映像化は無理かもしれん、とも。
素晴らしい。最後のあたりなどは、ガンバスターが宇宙怪獣をなぎ払うかのような、いや、巨神兵が王蟲をなぎ払うかのような描写もあったり。さらに、∀ガンダムがナノマシンを散布して地上を破壊しつくすかのような状況も。これ、本当に少女漫画なのか。いや、明らかに少女漫画だけど。少年漫画では、これほど感情移入できるヒロインは描けないだろうし。
ひかわきょこう作品の特徴として、恋人同士の間に、恋愛感情だけではなく、信頼が垣間見えるという点があり。そのせいか、読後感が非常に清々しいものになっている。ような気がする。「この先、どんな障害が現れたとしても、この二人なら絶対乗り越えていけるんだろうな」みたいな。そんな心地よい気持ちのまま、ページを閉じることができるあたり、素晴らしい。
正直、雑誌連載時は、掲載間隔が2ヶ月に1回という感じでもあったせいか、少しピンとこなかったけど。単行本等のまとまった状態で読むと、これは名作だなと。… コレ、アニメ化しないかなぁ。未来少年コナンあたりが好きな人なら、たぶんハマるよな。騎士ぶりが半端じゃないもの。できれば、NHKの枠で全国放送してほしい。日本中の子供たち、いや、若いお母さんたちが、TVの前で釘付けになってしまう光景が容易に想像できる。というのは言いすぎかしら。…もっとも、少女漫画特有の内面描写をどのように映像化するかが課題になりそうだなとも思うし、これほどのバトルシーンをしっかり作画できるかどうかの課題もありそうだしで、映像化は無理かもしれん、とも。
*1: 単行本を妹に貸したら、「こりゃやっぱり面白いわ」とのことで。続きを買ってくるかどうかで悩んでた。>妹。
[ ツッコむ ]
2006/05/19(金) [n年前の日記]
#1 _xyzzyでの正規表現の書式
_xyzzyでプログラミング/正規表現 - Xyzzy Wiki
メモ。xyzzy のソレは、Perl の正規表現とは違う。よく戸惑ってしまうわけで。
メモ。xyzzy のソレは、Perl の正規表現とは違う。よく戸惑ってしまうわけで。
◎ _xyzzy 関連 - re-builder - 正規表現の作成・確認を行う :
正規表現が合ってるかどうかを、視覚的に表示・確認できる。ありがたい。かなり楽になったであります。
[ ツッコむ ]
#2 [nitijyou] 電気ポット National NC-EM22-W を購入
親父さんがヨドバシまで行くと言う話なので、電気ポットとルータを買ってきてほしいと頼んだり。ケーズデンキやデンコードーを見て回ったけど、結局はヨドバシが一番安いみたいなので。
電動ポット。 _National NC-EM22-W 。\4,680。13%ポイント還元なので、実質 \4,071。
今までは、お袋さんが会社の引越しのときに貰ってきた、エアー式の電気ポットを使ってた。しかし、蓋のパッキンが切れてるために、押しても空気が抜けるだけ。お湯が出ない。そこで、おたまを常備して、毎回蓋を開けてお湯を汲んでたという。が、蓋のデザインが悪いらしく。蓋を開けると、蓋についてた結構な量のお湯が、「ポットの外」へダラダラと、しかも電気コード取り付け口の近くに落ちる。極めて危険。なもんで、その作業をするときは周囲にティッシュを引くのがある種の儀式になってたり。…てな感じでとにかく面倒だったわけで。これでようやくまともな状況に。
値段の安い電動ポットを探してたけど。コレとTigerの製品が大体同機能で悩んでしまったり。結局、蓋の奥? 最下部? の小さな出っ張り一つで、National を選択。その出っ張りがあることで、蓋を開けた際、蓋についてたお湯が、ポット内部に誘導される。<たぶん。設計者の気配りに感心。
でも、どうしてこんなに安いのだろう。何かトラップがあるはずだけど、それらしいところが見当たらず。ネットで口コミ情報を探しても、悪い話は見かけないし。かえって不安。…安くて良い物なんてあるはずがない。一見良さそうに見えても、絶対に何かトラップがあるはず。トラップがある故にその価格になるわけで。…まあ、たぶん、電気代かな。上のランクは節電を謳ったモノが多いし。あとは耐久性か。電動給湯部分が壊れやすい、てな可能性はありそう。あるいは、何かが溶け出すとか。それはちょっと困るが。
「製造国 : タイ」とある。タイの企業からのOEM云々、てな感じなのだろうか。それともタイに、National の工場があるんだろうか。
全然関係ないけど。この製品、ネット上では「電動給湯ポット」として紹介されていない場面が多くて。情報を探すときに悩んでしまったり。外観はどう見ても電動ポットなのだけど、カタログその他にしっかり明記していないのは何故なんだろう。例えば、価格comの検索画面で、「給湯方式:電動」では出てこないという現状は、商売上ちとマズイのではないかと。
電動ポット。 _National NC-EM22-W 。\4,680。13%ポイント還元なので、実質 \4,071。
今までは、お袋さんが会社の引越しのときに貰ってきた、エアー式の電気ポットを使ってた。しかし、蓋のパッキンが切れてるために、押しても空気が抜けるだけ。お湯が出ない。そこで、おたまを常備して、毎回蓋を開けてお湯を汲んでたという。が、蓋のデザインが悪いらしく。蓋を開けると、蓋についてた結構な量のお湯が、「ポットの外」へダラダラと、しかも電気コード取り付け口の近くに落ちる。極めて危険。なもんで、その作業をするときは周囲にティッシュを引くのがある種の儀式になってたり。…てな感じでとにかく面倒だったわけで。これでようやくまともな状況に。
値段の安い電動ポットを探してたけど。コレとTigerの製品が大体同機能で悩んでしまったり。結局、蓋の奥? 最下部? の小さな出っ張り一つで、National を選択。その出っ張りがあることで、蓋を開けた際、蓋についてたお湯が、ポット内部に誘導される。<たぶん。設計者の気配りに感心。
でも、どうしてこんなに安いのだろう。何かトラップがあるはずだけど、それらしいところが見当たらず。ネットで口コミ情報を探しても、悪い話は見かけないし。かえって不安。…安くて良い物なんてあるはずがない。一見良さそうに見えても、絶対に何かトラップがあるはず。トラップがある故にその価格になるわけで。…まあ、たぶん、電気代かな。上のランクは節電を謳ったモノが多いし。あとは耐久性か。電動給湯部分が壊れやすい、てな可能性はありそう。あるいは、何かが溶け出すとか。それはちょっと困るが。
「製造国 : タイ」とある。タイの企業からのOEM云々、てな感じなのだろうか。それともタイに、National の工場があるんだろうか。
全然関係ないけど。この製品、ネット上では「電動給湯ポット」として紹介されていない場面が多くて。情報を探すときに悩んでしまったり。外観はどう見ても電動ポットなのだけど、カタログその他にしっかり明記していないのは何故なんだろう。例えば、価格comの検索画面で、「給湯方式:電動」では出てこないという現状は、商売上ちとマズイのではないかと。
◎ 火傷(?)した。 :
最初の数回はお湯を入れ替えないと安心して使えない。と思ったので、一旦お湯を沸かしてそれを捨てようとしたものの。横向きにしてザバッと捨てようとしたら、右手の指にお湯がかかってしまった。
痛い。すぐに水道の水で冷やしたけど、ヒリヒリ・ヂリヂリする。PCのキーボードを叩くのも厳しい。叩くたびにヂリッとする。しかし、諸々の事情で叩かざるをえない。ビニール袋に氷を入れて、時々指を冷やしながら叩いたり。
電動ポットなんだから、電動でお湯を出して捨てれば良かったんだよな。って今頃気づいてもな…。
痛い。すぐに水道の水で冷やしたけど、ヒリヒリ・ヂリヂリする。PCのキーボードを叩くのも厳しい。叩くたびにヂリッとする。しかし、諸々の事情で叩かざるをえない。ビニール袋に氷を入れて、時々指を冷やしながら叩いたり。
電動ポットなんだから、電動でお湯を出して捨てれば良かったんだよな。って今頃気づいてもな…。
[ ツッコむ ]
#3 [digital] 有線ルータ IO-DATA NP-BBRL を購入
_IO-DATA NP-BBRL
。ヨドバシで、\3,480。15%ポイント還元なので、実質 \2,958。
_PLANEX BRL-04CW と、どっちにしようか悩んだけど。NP-BBRL は、「IPマスカレード 最大2048セッション」という情報を公開してたし、動作報告の数も BRL-04CW より多かったので。…どうして BRL-04CW はそういう情報を公開しないのだらう。…情報を出し渋ることで、客が逃げてしまうときもあると思うのだけど。つまり、出し渋ったほうが都合のいい状況がそこにある、ということなんだろう。
今までは、Corega BAR Pro3 を使ってたけど。本来 80Mbpsぐらいは出るはずの回線が、25Mbpsぐらいになっちゃうわけで。そのへんが改善することを期待。
セットアップはまだしてない。というか、諸々の事情でそれをしてる暇がない。ちょっと落ち着いたら、そのへんやらないと。
_PLANEX BRL-04CW と、どっちにしようか悩んだけど。NP-BBRL は、「IPマスカレード 最大2048セッション」という情報を公開してたし、動作報告の数も BRL-04CW より多かったので。…どうして BRL-04CW はそういう情報を公開しないのだらう。…情報を出し渋ることで、客が逃げてしまうときもあると思うのだけど。つまり、出し渋ったほうが都合のいい状況がそこにある、ということなんだろう。
今までは、Corega BAR Pro3 を使ってたけど。本来 80Mbpsぐらいは出るはずの回線が、25Mbpsぐらいになっちゃうわけで。そのへんが改善することを期待。
セットアップはまだしてない。というか、諸々の事情でそれをしてる暇がない。ちょっと落ち着いたら、そのへんやらないと。
[ ツッコむ ]
#4 [iappli] 敵の仕様を変更中
種類が増えたので、敵発生テーブルのbit割り当てを変更。iアプリ側と発生テーブル元データと発生テーブル変換スクリプトを変更しないと。敵種類の並びを変更するのもちと面倒。Java って、enum みたいなのはないのかな。
どうもアタリがおかしい気もする。試しに、アタリ範囲を表示。フレームバッファに線が引けるタイプは、アタリ範囲を表示するのも楽だなと。スプライトでしか表示できないハードだと、そういうのってちょっと面倒で。それはさておき。アタリ範囲はおかしくないな…。いや、一部おかしなものは見つかったけど、そこはあまり関係ないところだし。となると、当たらない原因がわからん…。
動作チェック用に、コマ送り再生もつけてみたり。…便利だ。最初からつければよかった。リアルタイムゲームの開発時は、ポーズとコマ送りは必須だったのだな。そのへんすっかり忘れてる。>自分。
どうもアタリがおかしい気もする。試しに、アタリ範囲を表示。フレームバッファに線が引けるタイプは、アタリ範囲を表示するのも楽だなと。スプライトでしか表示できないハードだと、そういうのってちょっと面倒で。それはさておき。アタリ範囲はおかしくないな…。いや、一部おかしなものは見つかったけど、そこはあまり関係ないところだし。となると、当たらない原因がわからん…。
動作チェック用に、コマ送り再生もつけてみたり。…便利だ。最初からつければよかった。リアルタイムゲームの開発時は、ポーズとコマ送りは必須だったのだな。そのへんすっかり忘れてる。>自分。
[ ツッコむ ]
#5 [pc] 親父さんPCにタブレットを繋いだ
親父さんに Photoshop Elements の操作を教えていた妹から、「タブレットがあったほうがいいんじゃないか」という意見が出た。たまたま、弟から貰った(?)WACOM製タブレットが手元にあったので、試しに繋いでみたり。シリアル接続、かつ、一番小さいサイズ。付属のペンは、消しゴム機能がついてない。そのくらい古い製品。…まあ、一応、動いてるみたいではある。
◎ 本当は、従兄の子供たちにプレゼントしようかと思ってたのだけど。 :
子供とタブレットは相性がいいので。
以前親父さんが、従兄の子供たちに、タッチパネルつきワープロを「もう使わないから」とプレゼントしたのだけど。自分あたりからすれば、どうにも使い道のないワープロだけど。子供たちは、お絵かきツールとして結構遊んでたりするみたいで。…タブレットや、タッチパネルには、子供たちに楽しさを感じさせる何かがあるのだろう。と想像するのであります。
以前親父さんが、従兄の子供たちに、タッチパネルつきワープロを「もう使わないから」とプレゼントしたのだけど。自分あたりからすれば、どうにも使い道のないワープロだけど。子供たちは、お絵かきツールとして結構遊んでたりするみたいで。…タブレットや、タッチパネルには、子供たちに楽しさを感じさせる何かがあるのだろう。と想像するのであります。
[ ツッコむ ]
2005/05/19(木) [n年前の日記]
#1 [movie] 『英雄 〜ヒーロー〜』を見た
やっと見れた。NHK-BS放映版を録画したものを鑑賞。
参った。脱帽。素晴らしい。なんという美しさ。まさに映像美の世界。それでいて展開がスゴイ。なんだか、「アジア〜!!」って感じ。欧米では、こんな観念的な展開は脚本の段階で没だろうなぁ。
どうやって作ってるのかしら。ワイヤーアクションとCGを多用してるであろうことは判るけど。湖の上で戦う場面とか、上に設置された道具が湖面に反射したりしそうだけど。合成してるのか、後から消してるのか。まさかCGモデルを…って布の動きとか見てるとそういう感じには見えないし。うーむ。
軍隊の映像も気になる。アレって人なんだろうか。それともCGなんだろうか。欧米から出てきた映画なら、間違いなくCGだろうけど。何せアジアだから本当に人間を使っていてもおかしくないよなぁ…。
何にせよ、よくまあこんな映画を作ったなぁ。スゴイ。素晴らしい。
でも、よくよく考えてみると、どれもこれも「バカ」なんだよなぁ…。「バカ」も極限まで突き詰めれば、美しさ・カッコよさになると。そういうことかしら。
参った。脱帽。素晴らしい。なんという美しさ。まさに映像美の世界。それでいて展開がスゴイ。なんだか、「アジア〜!!」って感じ。欧米では、こんな観念的な展開は脚本の段階で没だろうなぁ。
どうやって作ってるのかしら。ワイヤーアクションとCGを多用してるであろうことは判るけど。湖の上で戦う場面とか、上に設置された道具が湖面に反射したりしそうだけど。合成してるのか、後から消してるのか。まさかCGモデルを…って布の動きとか見てるとそういう感じには見えないし。うーむ。
軍隊の映像も気になる。アレって人なんだろうか。それともCGなんだろうか。欧米から出てきた映画なら、間違いなくCGだろうけど。何せアジアだから本当に人間を使っていてもおかしくないよなぁ…。
何にせよ、よくまあこんな映画を作ったなぁ。スゴイ。素晴らしい。
でも、よくよく考えてみると、どれもこれも「バカ」なんだよなぁ…。「バカ」も極限まで突き詰めれば、美しさ・カッコよさになると。そういうことかしら。
[ ツッコむ ]
#2 [xyzzy][emacs] _GNU Texinfo 4.3
色々眺めてみたけど、もしかすると info or texinfo って、HTMLより優れたところもあるのかな。順々にドキュメントを追っていけるあたりとか、必ず章で分かれてるあたりとか。そのほうがマニュアルとして体裁が整いそうな感じ。ていうか元々マニュアル等を作成するためのフォーマットなのだろうけど。
でも、「@なんちゃら」とか書くのはシンドソウ…。覚えるまでが一苦労だろうし。断片的な情報については、GUIっぽい感じの画面で入力できるようになってたら、初心者でも記述しやすいのかもしれない。と思ったりもしたけど、既にそういうのはどこかで作られていそうな気もするなぁ。それとも…。こういうのを書くのは、えてして大学教授だのその手の専門学科の学生さんだったりするのだろうし、皆さん頭がいいからお茶の子さいさいですぐさま記述できてしまうのかもしれない。となるとその手のラッパー?が用意されてない可能性もあるのか…。
でも、「@なんちゃら」とか書くのはシンドソウ…。覚えるまでが一苦労だろうし。断片的な情報については、GUIっぽい感じの画面で入力できるようになってたら、初心者でも記述しやすいのかもしれない。と思ったりもしたけど、既にそういうのはどこかで作られていそうな気もするなぁ。それとも…。こういうのを書くのは、えてして大学教授だのその手の専門学科の学生さんだったりするのだろうし、皆さん頭がいいからお茶の子さいさいですぐさま記述できてしまうのかもしれない。となるとその手のラッパー?が用意されてない可能性もあるのか…。
[ ツッコむ ]
#3 [xyzzy] xyzzy で html、css を編集しやすくするようにちょこちょこ設定
ちょこちょこと。
◎ xyzzy の css-mode で保存すると結果画面に反映してくれる設定ってなかったけか… :
どこかで見かけた気もするんだけど…。
これかな。 _2chスレ : xyzzyでタグ打ってる人の数 の、348、354から引用。
これかな。 _2chスレ : xyzzyでタグ打ってる人の数 の、348、354から引用。
;;■CSS-modeで保存すると browserex で今開いているファイルを更新。 (load-library "browserex") (defun save-with-refresh () (define-key ed::*css-mode-map* '(#\C-x #\C-s) #'(lambda () (interactive) (save-buffer) (bx:refresh-browser) (bx:browserex-set-focus-editor)))) (add-hook 'ed::*css-mode-hook* 'save-with-refresh)でも、自分が見かけたのはここじゃなかったような…。でも、この記述で動作してるから、これがオリジナルなのかもしれず。
◎ _リージョン・セレクションををタグで囲む :
お。便利そう。siteinit.l に記述。
[ ツッコむ ]
#4 [web] _フォームCGIメールのご利用について
ocn のメール送信CGIの仕様は、これでいいのかしら? それともこれは、オリジナルドメインとやらを申し込んだユーザのみ利用可能な仕様かしら。
◎ _ホームページビルダー作成報告/小技編/OCN利用者用フォームメール :
[ ツッコむ ]
#5 [css] _CSSによる画像切替(ロールオーバー)
_CSSでロールオーバー
_Fast Rollovers Without Preload
_XHTML1.1 + CSS で Preload いらずロールオーバー方法
画像表示位置を変更することで画像が変わってるように見せるらしい。こんな方法があるのか…。
_Fast Rollovers Without Preload
_XHTML1.1 + CSS で Preload いらずロールオーバー方法
画像表示位置を変更することで画像が変わってるように見せるらしい。こんな方法があるのか…。
◎ _IE6のwidth解釈バグ対処法 :
結局、html側を結構改変しないといかん雰囲気で。なんだか8bitPC時代のチマチマしたテクニックを思い出してしまったり。
[ ツッコむ ]
2004/05/19(水) [n年前の日記]
#1 [nitijyou] 降りそうだなと思ったら
やっぱり降ってきた。自転車で買い物に行きたかったのに。仕方ないので、徒歩で近所のコンビニまで。
なんだか昔話の登場人物みたいだ。時々山から下りて、ふもとの村へと。
なんだか昔話の登場人物みたいだ。時々山から下りて、ふもとの村へと。
[ ツッコむ ]
#2 [hns] Namazu for HNS のインデックス作成通知メールが届いた
昨日のcron指定はOKらしい。一安心。
[ ツッコむ ]
#3 [mixi] _mixiって何?
H氏から招待(紹介?)メールを戴いたんだけど、そもそもmixiってなんだろう状態>自分。…Niftyの会議室みたいなものかしら。とりあえず調べてみないと。
◎ 関係ないけど、招待メールがPOPFileにspamとして分類されてしまった :
学習効果が効いてきたのか、それとも効いてないのか。…もしかすると、それら理由で招待メールを見逃す人が居るかもしれないな。
◎ _とりあえずmixiとやらの評判をググってみる :
ふむ。友達の友達はみな友達世界に広げよう友達の輪システム。らしい。なのか。どうなんだ。
もしかして、匿名掲示板の逆かな。『招待』という仕組みを利用することで参加障壁を高くして、知り合いだけが利用可能な信頼できる空間を作り、会話の質を高めようと。…情報の開示範囲を設定できるらしいけど、そのあたり、以前話題になってた儀礼的無関心とも関係があるような気がしてきた。そのへんの議論の中で出ていた技術的解決策にも繋がっていく仕様のような。…スイマセン。全然中身を知らないくせにいい加減なこと書いてます。でもなんだか、パソ通の頃にあったサービスと通ずるところがある感も。温故知新。たぶん。
ところで、ソーシャル・ネットワーキングって何?(爆) そこからしてさっぱりわかってなかったり。>自分。
もしかして、匿名掲示板の逆かな。『招待』という仕組みを利用することで参加障壁を高くして、知り合いだけが利用可能な信頼できる空間を作り、会話の質を高めようと。…情報の開示範囲を設定できるらしいけど、そのあたり、以前話題になってた儀礼的無関心とも関係があるような気がしてきた。そのへんの議論の中で出ていた技術的解決策にも繋がっていく仕様のような。…スイマセン。全然中身を知らないくせにいい加減なこと書いてます。でもなんだか、パソ通の頃にあったサービスと通ずるところがある感も。温故知新。たぶん。
ところで、ソーシャル・ネットワーキングって何?(爆) そこからしてさっぱりわかってなかったり。>自分。
◎ _ソーシャルネットワーキング体験記 :
_ソーシャルネットワーキングがブレークするには
_ソーシャルネットワーキングとドラえもんとマイクロソフト
_ソーシャルネットワーキング
なんだかよくわからない。もしかして、結婚相談所みたいなものだろうか。 *1
_ソーシャルネットワーキングは出会えないんじゃないか?
結婚相談所ではなかったらしい。
_ソーシャルネットワーキングとドラえもんとマイクロソフト
_ソーシャルネットワーキング
なんだかよくわからない。もしかして、結婚相談所みたいなものだろうか。 *1
_ソーシャルネットワーキングは出会えないんじゃないか?
結婚相談所ではなかったらしい。
◎ _Orkut and mixi 穴があったら入りたい! :
自分に知り合いが居ないと恥をかいちゃうシステムらしい。怖いよう(笑)。
◎ _登録した人を褒めなきゃいけない :
今はただただ辛く苦しい試練でしかないですが、怖いよう(笑)。
登録する人のほとんどが大都市圏に居住されているらしいので、私のような田舎人にとってはその人たちと直接会う機会がまず無いということが一番の 問題ですね。都市圏居住者限定サービスになってる一面もあるらしい。むぅ。オイラ、福島県在住なんだけど。こんな田舎の人間が参加してもいいのだろうか。
◎ _orkut八分 :
いやん。
◎ _orkutやgreeやmixiの方向性 :
なるほど。判りやすい。参加者が多くなると信頼性が薄くなるあたり、矛盾点を抱えてるような気が。いや、利点しか存在しないシステムなんてあり得ないか。メリットとデメリットは表裏一体。たぶん。
◎ とりあえずここまで石橋を叩いてみましたが :
特に崩れそうではないんで何はともあれひとまず渡ってみますよ。
登録画面で悩む。本名で登録したほうがいいのかな。…よくわからないのでHNを登録しておいた。本名とHNのどちらを表示するか、開示範囲が指定できると嬉しいかも。自分の場合、友人の友人までは本名でもいいけど、そこを越えると、ちょっと本名を出すのに勇気がいるわけで。…別に本名出して困ることがあるわけでもないけど。なんかそのへん、気分の問題。
趣味の欄に「コンピュータ」が無いのは、PC廃人として若干納得がいきませぬ。でも、もしかすると、オタク臭いイメージは払拭したいのかも。オシャレなイメージを維持するのは商売上大事なことだろうし。
素性を書くのは難しいものですな。ひとまず、友人の友人に読まれたときに、こういう種類の人だとわかるように心掛けて書いてみたつもり。
登録画面で悩む。本名で登録したほうがいいのかな。…よくわからないのでHNを登録しておいた。本名とHNのどちらを表示するか、開示範囲が指定できると嬉しいかも。自分の場合、友人の友人までは本名でもいいけど、そこを越えると、ちょっと本名を出すのに勇気がいるわけで。…別に本名出して困ることがあるわけでもないけど。なんかそのへん、気分の問題。
趣味の欄に「コンピュータ」が無いのは、PC廃人として若干納得がいきませぬ。でも、もしかすると、オタク臭いイメージは払拭したいのかも。オシャレなイメージを維持するのは商売上大事なことだろうし。
素性を書くのは難しいものですな。ひとまず、友人の友人に読まれたときに、こういう種類の人だとわかるように心掛けて書いてみたつもり。
◎ _RSSとmixi :
既存blogのRSSを、mixi日記の代わりに指定できるらしい。であれば、この日記ページのRSSを流用したいところ。分散して日記を書いたら、
_TCO削減を目論んでHNSを導入した意味
がなくなる。しかし、mixiの指定可能なblogツール一覧にはHNSが無い。どころかtdiaryすら無い。HNSはともかくtdiaryが無いのは納得がいかん。
*2
_HNSの場合、MTを選んでURLを打てばいい のでありますか。試してみやう。…おお、上手く行ったように見える。素晴らしい。初めてHNSのrss.cgiが利用できた場面を見た。感動。mixiの中の人、ありがとう。もちろん、rss.cgiの作者様にも、ありがとう。
それはともかく。何の制限も無くWebに公開してるオタクな日記を、閉鎖されたオシャレな空間に持ち込んで、はたして意味があるのだろうか。というより、そんな暴挙が許されるのだろうか。…まあ、いいか。そのことでデメリットがあるのはこちら側だし。 *3
_HNSの場合、MTを選んでURLを打てばいい のでありますか。試してみやう。…おお、上手く行ったように見える。素晴らしい。初めてHNSのrss.cgiが利用できた場面を見た。感動。mixiの中の人、ありがとう。もちろん、rss.cgiの作者様にも、ありがとう。
それはともかく。何の制限も無くWebに公開してるオタクな日記を、閉鎖されたオシャレな空間に持ち込んで、はたして意味があるのだろうか。というより、そんな暴挙が許されるのだろうか。…まあ、いいか。そのことでデメリットがあるのはこちら側だし。 *3
◎ アクセスが面倒臭いかも :
通常のWebサイトのように、特定URLにアクセスするだけで中に入れるようにはならないか。もっともそれではセキュリティ面で問題があるか。かといって、通常のサイト巡回に比べ、ID・PASS入力のワンステップが必要になるのはやはり面倒臭い。何か解決策はないか。要は、マウスクリックのみで中に入れればいいのだけど。
◎ 自分の画像を登録できるらしいので :
仮画像をアップロード。そのうち勝負写真(?)とやらも用意したいところ。空中で納豆ミサイルを避けまくってる写真とか、銀色のジャンパー着て怪獣と対峙してる写真とか。<どこが勝負写真やねん、しかもパクリやん。…いや、面倒臭いからそこまでやらないけど(爆)
◎ 試しに某氏を招待してみた :
いきなり色んな人を招待するのもアレなんで、以前、blogに興味津々(?)だったF氏を招待。彼ならこの手のサービスも理解するだらう。…登録してくれたみたいだ。ありがたう。自己紹介の画像に完敗。こういうところでユーモアのセンスが見えてくる。なんだか悔しい。キーッ(笑)
招待作業をして思ったけど。なんかコレ、宗教の勧誘と勘違いされそうな気がしないでもない。このサービスを知らない人にしてみたら、「○○さん、なんか騙されてるんじゃないの?」「コレってねずみ講?」とか思われたりして。
とりあえず、無料だし、重要な個人情報を抜かれるわけでもないし、blogの次にくると言われてる話題のサービスらしいので、話のネタにでも。…結局、話のネタに、というところで落ち着いてしまうな。
招待作業をして思ったけど。なんかコレ、宗教の勧誘と勘違いされそうな気がしないでもない。このサービスを知らない人にしてみたら、「○○さん、なんか騙されてるんじゃないの?」「コレってねずみ講?」とか思われたりして。
とりあえず、無料だし、重要な個人情報を抜かれるわけでもないし、blogの次にくると言われてる話題のサービスらしいので、話のネタにでも。…結局、話のネタに、というところで落ち着いてしまうな。
◎ さて問題は :
このあと何をしたらいいのかわからないところだなぁ<オイ。
とりあえず、友人の友人の情報を眺めてるだけでも面白い。こういう人達に囲まれて彼は生活してるのか、みたいな。そこだけでもサービスの存在価値がありそうな気も。ちょっと目ウロコ。…ということは、同様の面白さを他者に感じてもらうためには、どんどん友人を招待したほうがいいのか。
とりあえず、友人の友人の情報を眺めてるだけでも面白い。こういう人達に囲まれて彼は生活してるのか、みたいな。そこだけでもサービスの存在価値がありそうな気も。ちょっと目ウロコ。…ということは、同様の面白さを他者に感じてもらうためには、どんどん友人を招待したほうがいいのか。
◎ しかし、いつか破綻しそうな予感 :
- テレフォンショッキングを同一時間帯に複数チャンネルでやってたらどうなるだろう。
- 芸能界で顔が広いと言われる和田アキコに電話が集中したらどうなるだろう。
- 和田アキコが、同じ友人・グループばかりを複数チャンネルで紹介したらどうなるだろう。
- blogの場合はサービスが違っていても、各記事をtrackbackで繋げることができる。一度アップロードした情報はそれぞれ共有できる。無駄にならない。しかし、ソーシャルネットワーキングは、サービスが異なると内部で保持してる情報を共有できない予感。元々閉鎖空間を確保する目的で作ったサービスだから、異なるサービス間で連携することは考慮してなさげ。すると、同一な情報を複数のサービスが個別に持ってしまう状況もありえるが、ほぼ同一の情報をユーザがサービス毎に逐一入力するだろうか。
- あるグループが特定のサービス内でコミュニティを確立していたとして、それを知らない別の人が、別のサービスからそのグループの人間に対して紹介メールを送ったらどうなるか。あるいは、同一のグループが、同時期に、複数のサービス内で、徐々にコミュニティを確立していった場合、最終的にはどのような状況になるか。
- 紹介・招待という手順を使って利用者をフィルタリングしているが、その手順の効力が無くなってきた場合はどうなるか。例えば、何かのミスで、あるいは悪意でもって、未成年が入ってきてしまった場合、それをどうやって、どこまで排除できるか。
◎ 今日は書きすぎ :
たしかに色々書いてみたくなるサービスですな。そのあたりblogが流行るちょっと前の頃に近い感じもしたり。…そもそもblogって流行ってるのかしら。むぅ。
*1: 良い御相手を紹介しますよ。ウチはこんなに登録者が居ますよ。ピッタリの御相手が必ず見つかりますよ。ぜひ入会してみてください。入会費はこれぐらいです。ちなみに入会費が高い・安いで登録者の質が変わってきますから、上層の方々と会いたいなら高い入会費を払いましょう。とか。そんな感じで商売に。
*2: そもそもtdiaryってRSS吐いたっけか。…失礼。 _実装済み でしたか。当たり前か。日記自動生成ツールの最先端、トップグループ的存在だもの>tdiary。あのツールに実装されてないものはない。たぶん<オイ。
*3: 閉鎖空間における日記コンテンツは、第三者のコメントまで含めて開示範囲を制限できるのがメリットではないかと思えるわけで。そのメリットを得られないのだろうから、損をしてるのはこちら側。
*2: そもそもtdiaryってRSS吐いたっけか。…失礼。 _実装済み でしたか。当たり前か。日記自動生成ツールの最先端、トップグループ的存在だもの>tdiary。あのツールに実装されてないものはない。たぶん<オイ。
*3: 閉鎖空間における日記コンテンツは、第三者のコメントまで含めて開示範囲を制限できるのがメリットではないかと思えるわけで。そのメリットを得られないのだろうから、損をしてるのはこちら側。
[ ツッコむ ]
#4 [web] 出版とコミュニケーション
いわゆるホームページとやらは出版システムの代替物。低コストで、かつ、万人が閲覧できる夢のようなシステム。しかし、コミュニケーションに特化したシステムではなさげ。もしかすると、利用者の人となりが即座に確認できるシステムのほうが、コミュニケーションには向いているのかもしれない。そう考えると、ソーシャルネットワーキングとやらは、これからのWeb上でのコミュニケーションに関してスタンダードなスタイルになりえる可能性があるのかも。
という意見をどこかで読んだような気がしてきた。いや、電波かもしれない。記憶が怪しい。
という意見をどこかで読んだような気がしてきた。いや、電波かもしれない。記憶が怪しい。
[ ツッコむ ]
#5 [vine] 自宅サーバの設定で残ってる作業
_Mgstat
の導入と、
_Webalizer
の導入ぐらいかな。あ、ログのローテートもあったっけ。
◎ Webalizerは導入済みだった :
apt-get install webalizer と打ったら、「最新版が入ってるぞい」と怒られた。以前入れてたのを忘れてた。とりあえず、/etc/webalizer.conf を旧サーバ機と同様のものに修正。
検索文字列の文字化けを直そうと欲を出して、 _こちらのページ を見ながら作業。ログ内のUTF-8をeucにすればいいのか。そのためのスクリプトを作成するためには Jcode.pm が必要らしい。導入しようとしてハマる。CPANとやらを使うらしいのだけど。perl -MCPAN -e shell と打ったら、色々尋ねてきて面食らう。よくわからんが、Enterを連打<ダメだコイツ。途中で ftp.u-aizu.ac.jp を選び、install Jcode と打ったら、ftpサーバには繋がらないと言われる。困惑。 _こちらのページ を参考に作業。アクセスできるftpサーバを探して、/usr/lib/perl5/5.6.1/CPAN/Config.pm 中の 'urllist' => [q[〜]], を変更。もう一度試してみたら、今度はインストールできたっぽい。スクリプトを作成。通したものをWebalizerに食わせた。文字化けしないhtmlができた。
その後、 _こちらのページ を見つけた。生成されたhtmlに対しても、同様に処理ができるのか。だったらソレにしよう。/etc/cron.weekly/webalizer.cron を以下のように。
それはともかく、webalizer を動かすと、
検索文字列の文字化けを直そうと欲を出して、 _こちらのページ を見ながら作業。ログ内のUTF-8をeucにすればいいのか。そのためのスクリプトを作成するためには Jcode.pm が必要らしい。導入しようとしてハマる。CPANとやらを使うらしいのだけど。perl -MCPAN -e shell と打ったら、色々尋ねてきて面食らう。よくわからんが、Enterを連打<ダメだコイツ。途中で ftp.u-aizu.ac.jp を選び、install Jcode と打ったら、ftpサーバには繋がらないと言われる。困惑。 _こちらのページ を参考に作業。アクセスできるftpサーバを探して、/usr/lib/perl5/5.6.1/CPAN/Config.pm 中の 'urllist' => [q[〜]], を変更。もう一度試してみたら、今度はインストールできたっぽい。スクリプトを作成。通したものをWebalizerに食わせた。文字化けしないhtmlができた。
その後、 _こちらのページ を見つけた。生成されたhtmlに対しても、同様に処理ができるのか。だったらソレにしよう。/etc/cron.weekly/webalizer.cron を以下のように。
#!/bin/sh /usr/bin/webalizer -c /etc/webalizer.conf > /dev/null /usr/local/bin/webalizer.pl/usr/local/bin/webalizer.pl は、前述のページの内容をコピペして、使わない部分をコメントアウト。
#!/usr/bin/perl
# $conf = '/etc/webalizer.conf';
$decode = '/usr/local/bin/jconv';
$outdir = '/home/httpd/html/webalizer';
# `/usr/bin/webalizer -c $conf`;
@htmls = <$outdir/*.html>;
foreach (@htmls) {
$filename=$_;
`$decode $filename > $filename.euc`;
`mv $filename.euc $filename`;
}
exit;
さて問題は、cronが処理した際、意図したとおりに動くかどうか。メッセージ関係も不安。それはともかく、webalizer を動かすと、
[new_snode] 警告: 文字列がメモリサイズを超えました (72)なるメッセージがずらずら出てくる。いいのだろうか。むぅ。
[ ツッコむ ]
2003/05/19(月) [n年前の日記]
#1 調子悪い
熱は無い。咳もそんなに出ない。でも胸のあたりが痛い。とにかく寝る。じっとしてる。
[ ツッコむ ]
2002/05/19(日) [n年前の日記]
#1 子猫見たかったなぁ…
参拝料は、建物の修繕費・管理費等に使われるのだそうで。
たしかにああいうのはコストかかりそうだな…
表が含まれてる画像を変換できるOCRソフトが欲しいところ。
手持ちのOCRソフトは、スキャナのオマケだもんで、縦書きや表に対応してない。
元がExcel文書なんだから、ソコから変換すればいいんだけど、元の文書、残ってるのかな…
ウチの物置で、野良猫が子猫を産んでたらしく。
家族の話では、昨晩ダンボールに入れて物置の前に置いといたら、朝には居なくなってたそうで。
たぶん親猫が咥えて連れてったのだろうと。
ああ…オイラも子猫、一目見たかったなぁ…
ていうか飼いたいなぁ…犬居るからダメだろうなぁ…
子猫2匹も飼ってるU氏がうらやましい…
ってもう子猫じゃなくなってるのか?(爆)
って今日記読んだら新たな子猫ゲトしてるし。
ううーかわいいじゃねーかチクショー!
たしかにああいうのはコストかかりそうだな…
表が含まれてる画像を変換できるOCRソフトが欲しいところ。
手持ちのOCRソフトは、スキャナのオマケだもんで、縦書きや表に対応してない。
元がExcel文書なんだから、ソコから変換すればいいんだけど、元の文書、残ってるのかな…
ウチの物置で、野良猫が子猫を産んでたらしく。
家族の話では、昨晩ダンボールに入れて物置の前に置いといたら、朝には居なくなってたそうで。
たぶん親猫が咥えて連れてったのだろうと。
ああ…オイラも子猫、一目見たかったなぁ…
ていうか飼いたいなぁ…犬居るからダメだろうなぁ…
子猫2匹も飼ってるU氏がうらやましい…
ってもう子猫じゃなくなってるのか?(爆)
って今日記読んだら新たな子猫ゲトしてるし。
ううーかわいいじゃねーかチクショー!
[ ツッコむ ]
2001/05/19(土) [n年前の日記]
#1 壊れるIE
最近ネットサーフィンしてると、やたら画像が表示されない時があるなと思ったら。
IEでPNG表示が出来なくなってた。なぜだ〜
とりあえず、「アプリケーションの追加と削除」を通じてIEの修復。
ちゃんと表示されるようになりましたですよ。
たぶんコレ、レジストリの設定をし直してるだけのような気もするけど。
にしても、これで2回目。
エクスプローラの表示設定が毎回元に戻っちゃう不具合も起きてたし。
なんでこんなにも異常が起きるかな。
ftp不可の無料HPスペースへのアップロード作業がしんどいです。
数ファイルアップして挫折。
で、そのへん解決できるツールはないか探したんですが。
無いですね。参りました。
となると。
1ファイルあたりの容量を大きくして、アップするファイル数を減らす、かな。
転送途中でエラー起こしそうで怖い。
しかも密かにDLサイズ制限があったら泣くだろな。
もっともftpでアップする際もミスは起き得るし。
あまり変わらないか。
IEでPNG表示が出来なくなってた。なぜだ〜
とりあえず、「アプリケーションの追加と削除」を通じてIEの修復。
ちゃんと表示されるようになりましたですよ。
たぶんコレ、レジストリの設定をし直してるだけのような気もするけど。
にしても、これで2回目。
エクスプローラの表示設定が毎回元に戻っちゃう不具合も起きてたし。
なんでこんなにも異常が起きるかな。
ftp不可の無料HPスペースへのアップロード作業がしんどいです。
数ファイルアップして挫折。
で、そのへん解決できるツールはないか探したんですが。
無いですね。参りました。
となると。
1ファイルあたりの容量を大きくして、アップするファイル数を減らす、かな。
転送途中でエラー起こしそうで怖い。
しかも密かにDLサイズ制限があったら泣くだろな。
もっともftpでアップする際もミスは起き得るし。
あまり変わらないか。
[ ツッコむ ]
2000/05/19(金) [n年前の日記]
#1 アプリ色々夢の旅(謎)
Windows用のプログラムを作れるツールについて、ネットをウロウロしつつ調べてました。
VB , VC++ , Delphi , C++ Builder …あとd氏に教えてもらった _HSP とか。
密かにPerl/Tkというのも気になってるんですが。
しかし日本語で説明しているHPが見つからなくて。
何が出来そうなのか、それすらわからない状態。謎。
VB , VC++ , Delphi , C++ Builder …あとd氏に教えてもらった _HSP とか。
密かにPerl/Tkというのも気になってるんですが。
しかし日本語で説明しているHPが見つからなくて。
何が出来そうなのか、それすらわからない状態。謎。
[ ツッコむ ]
1999/05/19(水) [n年前の日記]
#1 (NoTitle)今日も寝坊。トホ。 F...
今日も寝坊。トホ。
FLASHアニメ、ようやく3分の1ほど出来ました。むー、先は長いな…。
それにしても、どうしてオイラのタブレットは、起動後一々ドライバOFF、ONを設定してやらないと動作しないのだろう。むぅ。誰か似たような症状が出てる人います? (ちなみにMYマシンのOSはWin98でしゅ。)
FLASHアニメ、ようやく3分の1ほど出来ました。むー、先は長いな…。
それにしても、どうしてオイラのタブレットは、起動後一々ドライバOFF、ONを設定してやらないと動作しないのだろう。むぅ。誰か似たような症状が出てる人います? (ちなみにMYマシンのOSはWin98でしゅ。)
[ ツッコむ ]
以上、26 日分です。




>>COCOモデルを使えばいいらしい
最近、ブログ主さんと同様にアニメを試そうとしており、
調べ周っていたところこちらに行き着きました。
おかげさまでモデルの違いに気づくことができました。
ありがとうございます。
>>動画に基づいて各ポーズを指定したいだけなら、ControlNet のプリプロセッサで OpenPose を通せば良いのではないか。わざわざ別途、OpenPoseDemo.exe を動かす必要も無いのでは…。
一度、ポーズだけの動画を作ってしまえば都度の前処理が軽くなって
長期的には時間の節約になるのではないかと考えています。
なにかと試行錯誤が多くなりがちので......