2020/05/19(火) [n年前の日記]
#1 [enve2d][cg_tools][anime] アニメ制作ソフト enve を試用
enve というアニメ制作ソフトがあるらしく。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
- ショートカットキーが分からない。
- ビットマップで描画(ラスターデータで描画)していると何故かキャンバスが荒れる。
- ファイル保存ダイアログで任意のフォルダを選びにくい。
- ループ再生機能が無い。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
◎ 作例。 :
とりあえず、いくつかアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
◎ ショートカットキーをメモ。 :
enve は、既に色々なショートカットキーが割り当てられているけれど。公式動画(?)では説明されているものの、ドキュメントが見当たらず…。
*1
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
ファンクションキーは、ツール切り替えが割り当てられてる。
タイムライン関係のショートカットキーは以下。
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
- G : 移動
- G X : X方向のみで移動
- G Y : Y方向のみで移動
- R : 回転 (Rotation)
- S : 拡大縮小 (Scaling)
- S X : X方向のみ拡大縮小
- S Y : Y方向のみ拡大縮小
- Ctrl + A : 全オブジェクト選択
- Ctrl + D : 選択オブジェクトの複製
- Ctrl + G : グループ化
- Shift + Ctrl + G : グループ解除
ファンクションキーは、ツール切り替えが割り当てられてる。
- F1 : Object Mode (選択ツール)
- F2 : Point Mode (パス編集)
- F3 : Add Path Mode (パス作成)
- F4 : Draw Path Mode (フリーハンドでパスを描画)
- F5 : Paint Mode (ブラシで描画)
- F6 : Add Circle Mode
- F7 : Add Rectangle Mode
- F8 : Add Text Mode (テキスト描画)
- B : ブラシ選択ウインドウの表示切替
- W, Q : ブラシサイズ変更
- テンキー 0 : キャンバスをウインドウサイズに合わせて表示
- テンキー 1 : 100%表示
タイムライン関係のショートカットキーは以下。
- Up : Next key frame (次のキーフレーム)
- Down : Prev key frame (前のキーフレーム)
- Right : Next frame (次のフレーム)
- Left : Prev frame (前のフレーム)
- Ctrl + D : 選択したキーフレームを複製 (現在フレームを複製先フレームにしておいてから叩く)
- Shift + D : キーフレームをドラッグして複製
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
- 複製元のキーフレームを選択。色が黄色になる。
- 複製先のフレームを現在フレームにする。
- Ctrl + D を叩くと、複製元のキーフレームの内容が、現在フレームに複製される。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
- マウスホイール : キャンバスのズーム
- 中ボタンドラッグ (ホイールボタンを押してドラッグ) : キャンバスの移動
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
- タイムライン下のスクロールバーの上でマウスホイール回転 : タイムラインの横方向のズーム
◎ ラスターデータアニメーションの作り方。 :
enve は、パスを描画して、パスの形を変えて(補間して)いくことでアニメを作れたりもするけれど。パラパラ漫画のように、各コマにガリガリ絵を描いてアニメを作ることもできる。一応そのやり方をメモ。
ちなみに…。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
- F5キーを叩いて、ブラシ描画モードにする。
- Bキーを叩いて、ブラシ選択ウインドウを表示。ブラシを選ぶ。
- キャンバスにブラシで何かを描くと、タイムライン上に Paint Box というレイヤーができる。
- レイヤー名の左の小さい三角をクリックすると、transform と canvas の項目が出てくる。
- canvas 行の左の丸をクリックして赤くする。赤丸は、その項目を使ってキーフレームを打てることを示してる。
- 次のキーフレームにしたいフレームを選んでから、Nキーを叩く。キーフレームが作られて、ブラシで描画ができる。
ちなみに…。
- ブラシ描画時は、タイムラインの上にツールボタンが増える。ブラシサイズ変更、オニオンスキン切替、等々が選べる。
- ブラシサイズは、ツールボタンから変更してもよいが、W,Qキーで変更することもできる。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
◎ レンダリングについて。 :
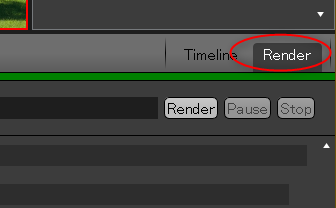
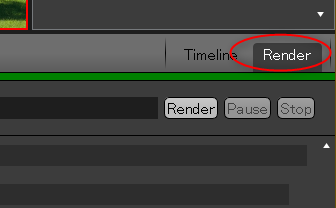
タイムラインの右上のほうに、「Timeline」「Render」というタブがあって、「Render」を選べばレンダリングができる ―― 連番画像や動画で出力ができるけど。

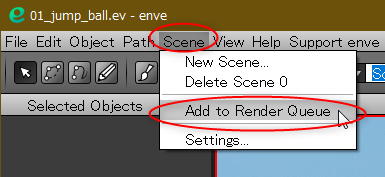
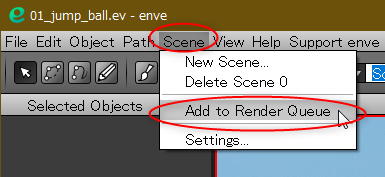
初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

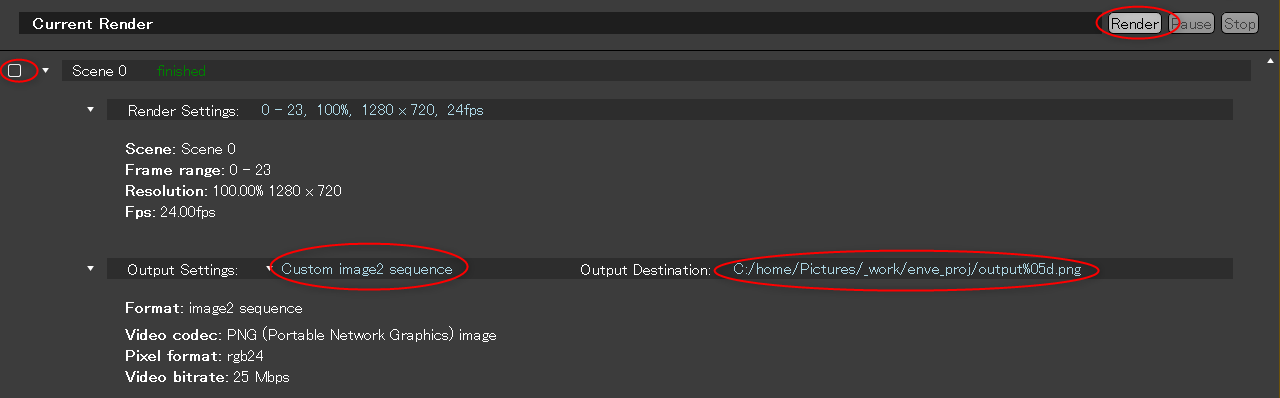
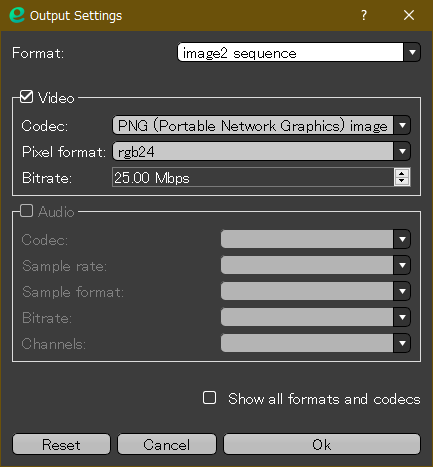
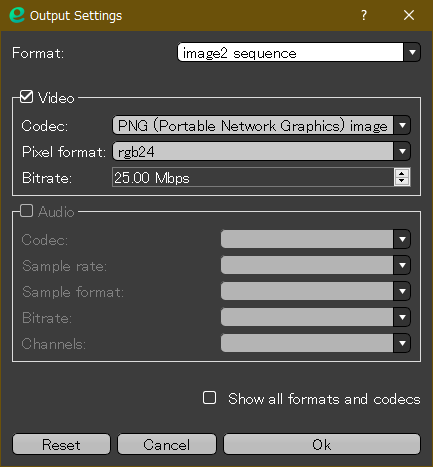
Output Setting で、image2 sequence を選べば連番画像で出力できる。

Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。

初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

Output Setting で、image2 sequence を選べば連番画像で出力できる。

Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。
◎ パスの描画をMyPaintのブラシで行う。 :
enve は、パスの描画をMyPaintのブラシをで行うこともできるようで。コレを使えばアナログ絵っぽい雰囲気が出せそうな予感。
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
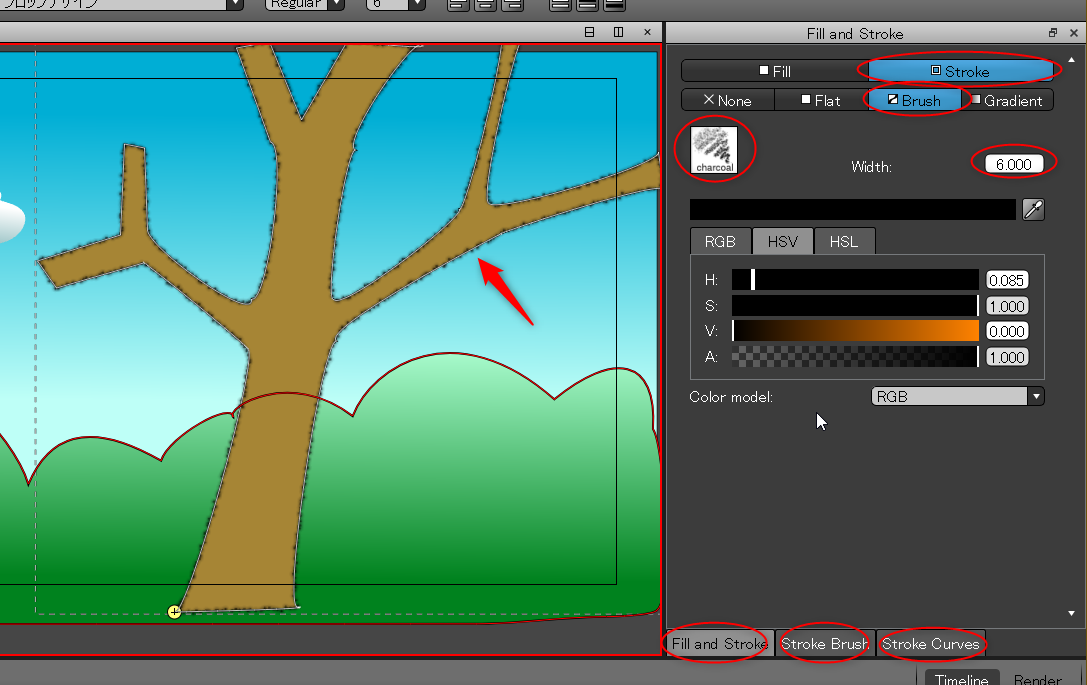
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
◎ グラデーション塗りについて。 :
enve はグラデーション塗りもサポートしてる。指定の仕方をメモ。
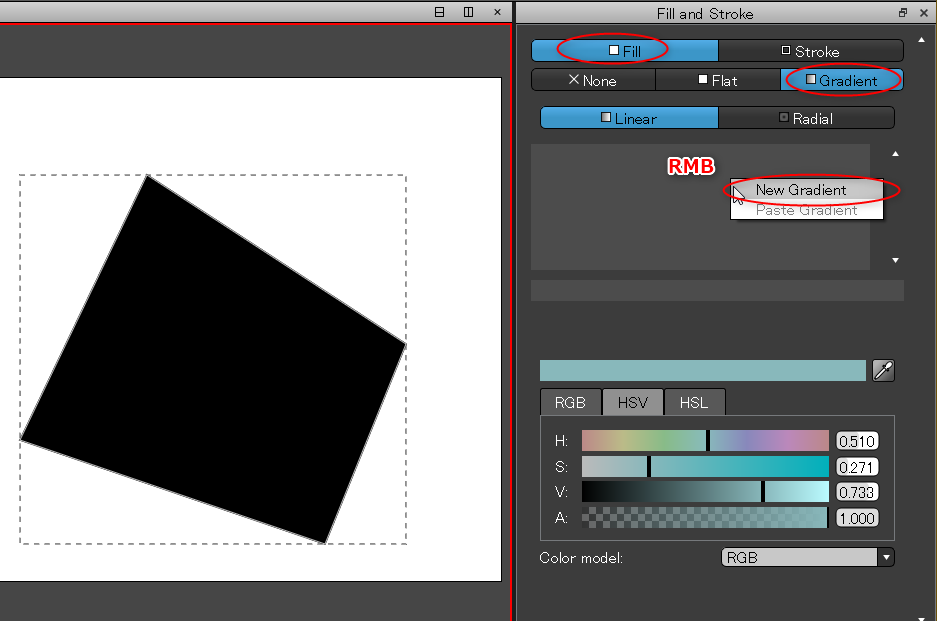
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
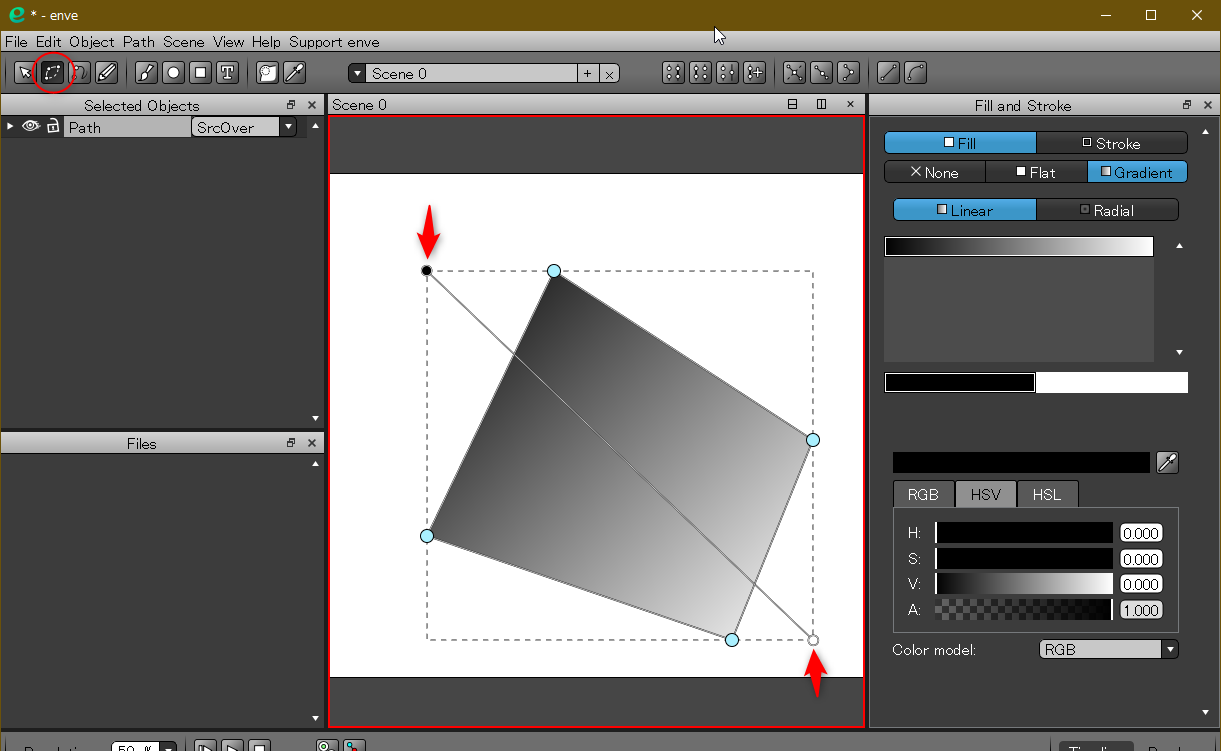
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
◎ 余談。 :
以下の紹介記事の最後のあたりで、作者様がこのソフトを作った動機が紹介されているけれど。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
*1: 今後変更される可能性が高いから、まだ文書化してないのかしらん。
[ ツッコむ ]
以上、1 日分です。