2020/05/01(金) [n年前の日記]
#1 [pc] SunVoxを試用
SunVox は、音源+シーケンサがまとめられてる音楽作成ソフト。なんだか気になったので試用してみたり。環境は Windows10 x64 1909 + SunVox 1.9.5d。
_WarmPlace.ru. SunVox Modular Music Studio
_ロシアの超マニアックなDTMフリーソフト、SunVox | | 藤本健の "DTMステーション"
_SunVox情報まとめ(保存版) : Easy + Nice レーベルのblog
_コタツでDTM、ロシア製ソフトシンセ「SunVox」で音楽三昧 | Time Tripper Blog
Windows、Mac、Linux では無償で使えるけれど、スマホ版は有償らしい。
sunvox-1.9.5d.zip をDL・解凍後、任意の場所に置いて、sunvox\windows_x86_64\sunvox.exe を実行すれば起動する。
_WarmPlace.ru. SunVox Modular Music Studio
_ロシアの超マニアックなDTMフリーソフト、SunVox | | 藤本健の "DTMステーション"
_SunVox情報まとめ(保存版) : Easy + Nice レーベルのblog
_コタツでDTM、ロシア製ソフトシンセ「SunVox」で音楽三昧 | Time Tripper Blog
Windows、Mac、Linux では無償で使えるけれど、スマホ版は有償らしい。
sunvox-1.9.5d.zip をDL・解凍後、任意の場所に置いて、sunvox\windows_x86_64\sunvox.exe を実行すれば起動する。
◎ サンプルを開く。 :
まずは同梱のサンプルプロジェクトを開いて、どんな感じのものが作れそうなのか把握。
個人的には、NightRadio - Silence Artifacts.sunvox が好み。
- ウインドウの左上の謎アイコンをクリックすればメインメニューが開く。
- Load project を選べばプロジェクトファイル(.sunvox)が開ける。
- サンプルプロジェクトは、examplesフォルダに入ってる。
個人的には、NightRadio - Silence Artifacts.sunvox が好み。
◎ 再生。 :
- ウインドウの右のあたりの再生ボタンをクリックすればプロジェクトを再生できる。
- 再生ボタンは3つあって、左から、「曲の最初から再生」「現在のカーソル位置から再生」「現在選んでるパターンだけを再生」になっている。
◎ ウインドウのスクロール等。 :
各ウインドウ内は、中ボタン(ホイールボタン)ドラッグでスクロール、ホイール回転でズームができる。
ウインドウの境界部分をドラッグすれば、各ウインドウの大きさを変更することもできる。
ウインドウの境界部分をドラッグすれば、各ウインドウの大きさを変更することもできる。
◎ 音源の追加。 :
一通りサンプルを聞いた後、音源を鳴らしたり、シーケンサ部分を使ってみたり。
音源の追加は、ノードエディタっぽいウインドウで右クリック → New をすれば、Analog generator、FM、Drumsynth 等が選べる。
そのままだと、音源が孤立しているので…。音源を左クリックして選んでから、右のほうにある接続アイコン?をクリックして、Output をクリックすれば、音源とOutput(最終出力)が線で繋がれて音が鳴る状態になる。ちなみに、接続を外すときも同じ操作、だと思う。たぶん。
音源が選択されてる状態なら、上のほうにあるピアノの鍵盤っぽいところをクリックすれば音が鳴る。あるいは、キーボードの各キーがピアノの鍵盤っぽい割り振られているので、キーボードのキーを押しても鳴ってくれる。
Generator系は、三角波、ノコギリ波、矩形波、正弦波、ノイズが選べるっぽい。
FMは、FM音源…なのかな。たぶん。
Drumsynth は、ドラムっぽい音が鳴らせる。音程に、バスドラム、ハイハット、スネアドラムが割り当てられているっぽい。
音源の追加は、ノードエディタっぽいウインドウで右クリック → New をすれば、Analog generator、FM、Drumsynth 等が選べる。
そのままだと、音源が孤立しているので…。音源を左クリックして選んでから、右のほうにある接続アイコン?をクリックして、Output をクリックすれば、音源とOutput(最終出力)が線で繋がれて音が鳴る状態になる。ちなみに、接続を外すときも同じ操作、だと思う。たぶん。
音源が選択されてる状態なら、上のほうにあるピアノの鍵盤っぽいところをクリックすれば音が鳴る。あるいは、キーボードの各キーがピアノの鍵盤っぽい割り振られているので、キーボードのキーを押しても鳴ってくれる。
Generator系は、三角波、ノコギリ波、矩形波、正弦波、ノイズが選べるっぽい。
FMは、FM音源…なのかな。たぶん。
Drumsynth は、ドラムっぽい音が鳴らせる。音程に、バスドラム、ハイハット、スネアドラムが割り当てられているっぽい。
◎ シーケンサで編集。 :
シーケンサは、右上の鍵アイコンをクリックするか、もしくはスペースキーを叩くと編集モードになる模様。一番上のウインドウで、現在の「パターン」を編集して、一番下のウインドウでパターンを並べて曲を作っていく感じらしい。
キーボードのキーを押せば、各キーに対応した音程が入力されて、次の行にカーソルが移動する。
消したいときは、BackspaceキーやDeleteキーを叩けばいい。また、カーソルキーでカーソル位置の移動もできる。
右クリックで編集メニューが表示される。全選択やトランスポーズもできる。
キーボードのキーを押せば、各キーに対応した音程が入力されて、次の行にカーソルが移動する。
消したいときは、BackspaceキーやDeleteキーを叩けばいい。また、カーソルキーでカーソル位置の移動もできる。
右クリックで編集メニューが表示される。全選択やトランスポーズもできる。
◎ 感想。 :
シーケンサが、Mod Tracker みたいだなと…。PCM音源以外を鳴らせる Mod Tracker、みたいな感じで捉えれば分かり易い…のかな。
各アイコンの上にマウスカーソルを合わせてもツールチップ等が出ないので、一見すると「コレは分からん」という印象になるけれど、テキトーにクリックしてみれば機能が分かりそうな気配も感じたり。
各アイコンの上にマウスカーソルを合わせてもツールチップ等が出ないので、一見すると「コレは分からん」という印象になるけれど、テキトーにクリックしてみれば機能が分かりそうな気配も感じたり。
[ ツッコむ ]
2020/05/02(土) [n年前の日記]
#1 [nitijyou] 暑い
気温が上がるとは聞いていたけど、気づいたら部屋の温度が32度。暑い…。いきなり上がったなあ…。
[ ツッコむ ]
#2 [pc] SunVoxを試用中
せっかく触ってみたことだし、操作してる様子を動画でキャプチャしてみたり。
ざっくり眺めれば、簡単に使えそうなソフトと思えてくる…はず…。
動画では、以下の操作をしていたり。
ざっくり眺めれば、簡単に使えそうなソフトと思えてくる…はず…。
動画では、以下の操作をしていたり。
- サンプルプロジェクトの読込み。
- プロジェクトの新規作成。(テンプレート使用)
- プロジェクトの新規作成。(空プロジェクト)
- 音源の追加。
- シーケンサ(tracker)の操作。
◎ ショートカットキーについて。 :
一応、デフォルト状態のショートカットキーについてメモ。
tracker(シーケンサ部分)上でのショートカットキーは以下。
- F9 : 現在位置から再生
- F10 : 曲の最初から再生
- F11 : 現在パターンを再生
- F12 : 再生停止
tracker(シーケンサ部分)上でのショートカットキーは以下。
- Spaceキー : 編集モードに切り替え
- Home : パターンの最初に移動。
- Tab : 次のチャンネル(?)に移動。
- Shift + Tab : 前のチャンネルに移動。
◎ 音色について。 :
ノードエディタっぽいウインドの中で右クリックしてNewを選べば基本modular(音源)が追加できるけど。New ではなく、Load を選んで、同梱の instruments フォルダ以下からファイルを選べば、凝ったパラメータ指定をしている音源を追加できると知った。色々な音色が選べるので、音を確認してるだけでも結構楽しめる(?)なと…。
ちなみに、音色(?)ファイルの選択時、右下の preview を有効にしておけば、ファイル名を左クリックして選択しただけで、即座にどんな音が鳴らせるのか確認できる状態になる模様。
ちなみに、音色(?)ファイルの選択時、右下の preview を有効にしておけば、ファイル名を左クリックして選択しただけで、即座にどんな音が鳴らせるのか確認できる状態になる模様。
[ ツッコむ ]
2020/05/03(日) [n年前の日記]
#1 [nitijyou] 今日も暑い
今日も暑かった。部屋の温度が32度。さすがにエアコンを入れた…。
[ ツッコむ ]
#2 [pc] SunVoxをまだまだ試用中
SunVox 1.9.5d をまだ試用しているところ。
◎ 休符の入力の仕方。 :
休符の入力の仕方が分からなかったけど、あちこちのページを眺めたらちょっと分かってきた。
英語キーボード(ロシアのキーボード?)の場合は、休符の入力がZキーの左隣に割り当てられているっぽくて、分かり易い配置になっているらしいのだけど。日本語キーボードは、Zキーの左はShiftキーだし、Pキーの右側一帯のキー配置も英語キーボードとは違うので、場所によってはピアノの鍵盤っぽい配置にはなっていない気配も感じた。
でもまあ、上のほうにあるピアノの鍵盤っぽい部分をクリックしても入力できるらしいので…。
- パターン編集時、右上の「OFF」というアイコンをクリックすれば入力できる。
- あるいは、日本語キーボードの場合、@キーを叩いても入力できる。
英語キーボード(ロシアのキーボード?)の場合は、休符の入力がZキーの左隣に割り当てられているっぽくて、分かり易い配置になっているらしいのだけど。日本語キーボードは、Zキーの左はShiftキーだし、Pキーの右側一帯のキー配置も英語キーボードとは違うので、場所によってはピアノの鍵盤っぽい配置にはなっていない気配も感じた。
でもまあ、上のほうにあるピアノの鍵盤っぽい部分をクリックしても入力できるらしいので…。
◎ モジュールの接続。 :
音源やフィルター(エフェクター?)は、モジュール? モジュラー? と呼ばれてるらしいけど。Shiftキーを押しながら左ドラッグで、接続 or 接続解除ができると知った。一々、右のほうの接続アイコンをクリックせずに済むので楽かもしれない。
[ ツッコむ ]
#3 [anime] 「クルードさんちのはじめての冒険」を視聴
ドリームワークス・アニメーション制作のCGアニメ映画。BS日テレで放送とのことなので見てみたり。初見。
設定は…原始人一家の冒険を描くソレ、という説明でいいのだろうか。
作品の存在すら知らなかったけど、見てみたらフツーに面白かった。とにかくバイタリティに溢れているというか。それでいて家族の絆をしっかり描いていたりもして、ちょっと涙ぐんでしまいそうなシーンもあったりして。
2013年の映画らしいけど、日本では劇場未公開だったらしい。ググってみたら、ドリームワークス作品はほとんど日本で劇場公開されていないのだとか。もったいない…。ディズニーがとにかく強い国だから、そっち方面から圧力でもかかっているのだろうか。いや、単に日本人の好みなのかな…。
設定は…原始人一家の冒険を描くソレ、という説明でいいのだろうか。
作品の存在すら知らなかったけど、見てみたらフツーに面白かった。とにかくバイタリティに溢れているというか。それでいて家族の絆をしっかり描いていたりもして、ちょっと涙ぐんでしまいそうなシーンもあったりして。
2013年の映画らしいけど、日本では劇場未公開だったらしい。ググってみたら、ドリームワークス作品はほとんど日本で劇場公開されていないのだとか。もったいない…。ディズニーがとにかく強い国だから、そっち方面から圧力でもかかっているのだろうか。いや、単に日本人の好みなのかな…。
[ ツッコむ ]
2020/05/04(月) [n年前の日記]
#1 [anime] 「未来少年コナン」1話を視聴
NHK総合で放送されてた「キングダム」3期が放送延期になって、代わりに「未来少年コナン」の放送が始まったようで。
視聴してみたけれど、民放で放送される際には尺の問題で十中八九短縮・カットされてしまうOP、ED、アイキャッチも、NHKでの放送だけあってちゃんと放送されていた。これは嬉しいなと。
しかし…。なんで16:9なの…。4:3で放送してくれよ…。上下カットしてんじゃねえよ…。受信料取っておいてコレはねえよ…。コナンのアップのカット、軒並み頭がズバッと切れてるじゃねえか…。
宮崎駿監督は天才的なレイアウトマンなわけだけど、その天才が4:3にフォーカスしてチューニングしてコンテ切ったりレイアウトチェックしていたはずの作品なわけですよ。それを無残に上下カットって…どういうことだよ…。これでは今の若い人達に宮崎駿監督の凄さや上手さをみっちり伝えられないじゃないか…。デジタルリマスター版とか言っといて、コレは無い…。せっかくの貴重な機会なのに一体何をやっているのか、NHKは。
と、そこでふと気になってググってみたら、BD版は4:3なのだな…。なるほど、ちゃんとした版(?)を見たい人はBDを買ってね、ということなのかな…。
考えてみれば、デジタル地上波なんて今となっては解像度も低いし帯域も少ないわけだから、だったら16:9でもええやろ、どうせ4K8Kと比べたらクソ画質だし、という判断も…アリなのだろうか…。NHKの中の人は4/8Kをずっと視野に入れながら仕事をしていたりするのだろうし、NHK総合の映像なんてもはやゴミレベルだからこうなるも致し方ない、ということなのでしょうかねえ…。
でも、もったいないなあ。せっかくNHKで放送してるのに、上下カット…。なんだかなあ…。
更にググってみたところ、数年前に16:9版コナンの件は話題になってたとか、たしかに上下カットはされているけどフィルムからリマスターを作ったことで本放送時より左右が多く映っているとか、局の方針ではなく日本アニメーションが「放映やネット配信用は16:9」「円盤は4:3」とガッチリ決めてるとか、そういう話も見かけたり。そうか…NHKの財力をもってしてもどうにもならない問題、てな可能性が高いのね…。
視聴してみたけれど、民放で放送される際には尺の問題で十中八九短縮・カットされてしまうOP、ED、アイキャッチも、NHKでの放送だけあってちゃんと放送されていた。これは嬉しいなと。
しかし…。なんで16:9なの…。4:3で放送してくれよ…。上下カットしてんじゃねえよ…。受信料取っておいてコレはねえよ…。コナンのアップのカット、軒並み頭がズバッと切れてるじゃねえか…。
宮崎駿監督は天才的なレイアウトマンなわけだけど、その天才が4:3にフォーカスしてチューニングしてコンテ切ったりレイアウトチェックしていたはずの作品なわけですよ。それを無残に上下カットって…どういうことだよ…。これでは今の若い人達に宮崎駿監督の凄さや上手さをみっちり伝えられないじゃないか…。デジタルリマスター版とか言っといて、コレは無い…。せっかくの貴重な機会なのに一体何をやっているのか、NHKは。
と、そこでふと気になってググってみたら、BD版は4:3なのだな…。なるほど、ちゃんとした版(?)を見たい人はBDを買ってね、ということなのかな…。
考えてみれば、デジタル地上波なんて今となっては解像度も低いし帯域も少ないわけだから、だったら16:9でもええやろ、どうせ4K8Kと比べたらクソ画質だし、という判断も…アリなのだろうか…。NHKの中の人は4/8Kをずっと視野に入れながら仕事をしていたりするのだろうし、NHK総合の映像なんてもはやゴミレベルだからこうなるも致し方ない、ということなのでしょうかねえ…。
でも、もったいないなあ。せっかくNHKで放送してるのに、上下カット…。なんだかなあ…。
更にググってみたところ、数年前に16:9版コナンの件は話題になってたとか、たしかに上下カットはされているけどフィルムからリマスターを作ったことで本放送時より左右が多く映っているとか、局の方針ではなく日本アニメーションが「放映やネット配信用は16:9」「円盤は4:3」とガッチリ決めてるとか、そういう話も見かけたり。そうか…NHKの財力をもってしてもどうにもならない問題、てな可能性が高いのね…。
[ ツッコむ ]
2020/05/05(火) [n年前の日記]
#1 [ubuntu] VMware上のUbuntu18.04LTSを20.04LTSにアップグレードしてみた
Ubuntu Linux 20.04LTS が公開されたらしいので、Windows10 x64 1909 + VMware Workstation 15 Player 15.5.0 build-14665864 上で、Ubuntu 18.04. LTS を 20.04 LTS にアップグレードしてみたり。
手順は、以下の記事が参考になった。ありがたや。
_【Ubuntu 20.04 LTS Server】Ubuntu 18.04 LTS Server からアップグレード | The modern stone age.
自分の環境の場合、自分でビルドした xpaint を更新保留パッケージに指定していたせいで、アップグレード前に「パッケージを全部更新しろ」と言われて処理が先に進まず。xpaint をアンインストールしたら先に進んでくれた。また、「空き容量が足りない」「6GB以上必要だ」と言われてしまって先に進まなかったので、一旦 Ubuntu を終了してから、VMware上で仮想HDDのサイズを増やして、Ubuntu起動後 Gparted で「/」のサイズを増やしたら処理が先に進んでくれた。
打ち込んだコマンドは以下。
仮想HDDがSSD上に置いてあるおかげか、30分〜1時間ぐらいでアップグレードできた、ような気がする。正確に測ってないけど。
手順は、以下の記事が参考になった。ありがたや。
_【Ubuntu 20.04 LTS Server】Ubuntu 18.04 LTS Server からアップグレード | The modern stone age.
自分の環境の場合、自分でビルドした xpaint を更新保留パッケージに指定していたせいで、アップグレード前に「パッケージを全部更新しろ」と言われて処理が先に進まず。xpaint をアンインストールしたら先に進んでくれた。また、「空き容量が足りない」「6GB以上必要だ」と言われてしまって先に進まなかったので、一旦 Ubuntu を終了してから、VMware上で仮想HDDのサイズを増やして、Ubuntu起動後 Gparted で「/」のサイズを増やしたら処理が先に進んでくれた。
打ち込んだコマンドは以下。
sudo apt update sudo apt dist-upgrade sudo apt autoremove sudo apt install update-manager-core sudo do-release-upgrade -d
仮想HDDがSSD上に置いてあるおかげか、30分〜1時間ぐらいでアップグレードできた、ような気がする。正確に測ってないけど。
◎ open-vm-toolsを再インストール。 :
VMware Player上で Linux を動かす際は、open-vm-tools、open-vm-tools-desktop のインストールをしておくと色々便利なのだけど、18.04 LTS から 20.04 LTS にアップグレードした直後は妙なバージョンが入っているようで…。一旦アンインストールしてから再インストールしたら、本来のバージョンが入ってくれた模様。
sudo apt purge open-vm-tools open-vm-tools-desktop sudo apt install open-vm-tools open-vm-tools-desktop
◎ globsが無くなってた。 :
Ubuntu Linux上で OpenGL関係が動きそうかどうかを確認する際に、今までは globs というアプリをインストールして動作確認していたのだけど。Ubuntu 20.04 LTS からはパッケージが無くなってしまった模様。残念。
まあ、mesa-utils をインストールして、glxgears を動かしてもいいのかもしれんけど…。
まあ、mesa-utils をインストールして、glxgears を動かしてもいいのかもしれんけど…。
sudo apt install mesa-utils glxgears
◎ 2020/05/06追記。 :
glmark2 というOpenGLベンチマークソフトがあったことを忘れてた。
これを使っても OpenGL の動作確認はできるなと…。一応メモ。
sudo apt install glmark2 glmark2
これを使っても OpenGL の動作確認はできるなと…。一応メモ。
[ ツッコむ ]
#2 [tv] 「潜入!4K対応ゲーム 開発の舞台裏」を視聴
NHK BS1で放送されていたので、ワクワクしながら視聴。
4Kゲームの開発現場ってどうなっているのだろう、きっと阿鼻叫喚の地獄絵図がそこにあるに違いない、などと妙な期待をしながら視聴してみたのだけど…。
まず、今時の開発現場を覗き見させてもらえたことについては、単純にありがたいなと。こういう風景って、フツーは見たくても見れないわけで。あちこちボカシが入りまくりの映像だったけど、それでもなんとなく勉強になったというか。よくぞ取材してくれたと思うし、取材先もよくぞここまで協力してくれたものだなと。そして、これは結構貴重な映像資料になるはず…。少なくとも、2019年前後はこういう感じでゲーム作ってましたよ、という記録映像になるよなと。ゲーム会社が開発風景をわざわざ映像で残すことってまずほとんど無いわけで、そう考えると実に貴重な映像だろうと。
しかし…。コレ、4Kは全然関係無いよなあ…。「4Kはこんなに苦労した」てな話すら一切出てこない…。
つまるところ、ゲーム業界は、「コレは4Kで作らないと本当の面白さが伝わらない」と思えそうな何かしらを現時点では発見できていません、というお話だったのかもしれないなと。そしておそらく、NHKの番組制作スタッフも同様で、「コレは4Kで作らないと本当の凄さが伝わらない」と思えそうな何かしらを現時点では発見できていない、ということなのかもしれないな、とも。
まあ、考えてみれば、そうなるのも当たり前で。4KTVを持ってないと遊べません、見れません、てなゲームや番組を作っても、現時点では4Kの普及状態を考えると売れないし。となると、現行のTVでも遊べるゲーム、見れる番組にしておかないといかんのだけど、それでは必然的に4Kに特化したアレコレなんて盛り込めなくなる。しかし、そんな商品ばかり出してると、「4Kって必要なの?」「4K要らないんじゃね?」と言われちゃう。だけど将来、4Kが標準になった際、「さあ、今から4K対応で作ろう」と言ってみても、先に手を出してたところがノウハウを積み上げてゴイスなのをバンバン出してて後追いになって負けてしまう。だから今のうちに手を出しておかないといかんのだけど、しかし4Kに特化した商品を作れる状況でもない…。
何にせよ、なかなか難しい時期だよなーと考え込んでしまいました。みたいな。
4Kゲームの開発現場ってどうなっているのだろう、きっと阿鼻叫喚の地獄絵図がそこにあるに違いない、などと妙な期待をしながら視聴してみたのだけど…。
まず、今時の開発現場を覗き見させてもらえたことについては、単純にありがたいなと。こういう風景って、フツーは見たくても見れないわけで。あちこちボカシが入りまくりの映像だったけど、それでもなんとなく勉強になったというか。よくぞ取材してくれたと思うし、取材先もよくぞここまで協力してくれたものだなと。そして、これは結構貴重な映像資料になるはず…。少なくとも、2019年前後はこういう感じでゲーム作ってましたよ、という記録映像になるよなと。ゲーム会社が開発風景をわざわざ映像で残すことってまずほとんど無いわけで、そう考えると実に貴重な映像だろうと。
しかし…。コレ、4Kは全然関係無いよなあ…。「4Kはこんなに苦労した」てな話すら一切出てこない…。
つまるところ、ゲーム業界は、「コレは4Kで作らないと本当の面白さが伝わらない」と思えそうな何かしらを現時点では発見できていません、というお話だったのかもしれないなと。そしておそらく、NHKの番組制作スタッフも同様で、「コレは4Kで作らないと本当の凄さが伝わらない」と思えそうな何かしらを現時点では発見できていない、ということなのかもしれないな、とも。
まあ、考えてみれば、そうなるのも当たり前で。4KTVを持ってないと遊べません、見れません、てなゲームや番組を作っても、現時点では4Kの普及状態を考えると売れないし。となると、現行のTVでも遊べるゲーム、見れる番組にしておかないといかんのだけど、それでは必然的に4Kに特化したアレコレなんて盛り込めなくなる。しかし、そんな商品ばかり出してると、「4Kって必要なの?」「4K要らないんじゃね?」と言われちゃう。だけど将来、4Kが標準になった際、「さあ、今から4K対応で作ろう」と言ってみても、先に手を出してたところがノウハウを積み上げてゴイスなのをバンバン出してて後追いになって負けてしまう。だから今のうちに手を出しておかないといかんのだけど、しかし4Kに特化した商品を作れる状況でもない…。
何にせよ、なかなか難しい時期だよなーと考え込んでしまいました。みたいな。
[ ツッコむ ]
2020/05/06(水) [n年前の日記]
#1 [ubuntu] Ubuntu 20.04 LTSを少し触ってたり
せっかく Ubuntu 18.04 LTS から 20.04 LTS にアップグレードしたことだし、てなノリで少し色々触っていたり。
◎ メガデモのパッケージがあった。 :
OpenGL関係の動作確認に使えそうなパッケージが無いかと探していたら、amoeba なるパッケージが目に入った。
_Ubuntu Manpage: amoeba - Fast-paced, polished OpenGL demonstration by Excess
_Excess - Amoeba | Demoscene - YouTube
動画を見れば分かるけど、コレ、たぶんメガデモの類だよなと…。違うのかな。
以下でインストールして実行。
VMware Player + Ubuntu 20.04 LTS でも滑らかに動いてくれた。
_Ubuntu Manpage: amoeba - Fast-paced, polished OpenGL demonstration by Excess
_Excess - Amoeba | Demoscene - YouTube
動画を見れば分かるけど、コレ、たぶんメガデモの類だよなと…。違うのかな。
以下でインストールして実行。
sudo apt install amoeba amoeba
VMware Player + Ubuntu 20.04 LTS でも滑らかに動いてくれた。
◎ SunVoxをUbuntu上で試用。 :
先日、音楽制作ツール SunVox を Windows10上で試用していたけれど。せっかくLinux版も用意されているアプリなので、Ubuntu 20.04 LTS 上でも試しに動かしてみたりして。
_WarmPlace.ru. SunVox Modular Music Studio
sunvox-1.9.5d.zip をDLして、任意のフォルダで解凍。中に入っている sunvox/linux_x86_64/sunvox を実行したら起動してくれた。
ちょっと遅延が大きい気もするけれど、フツーに音が鳴ってくれた。Windows上で操作した場合と同じ感覚で操作もできる。
Linxu上でも何か音楽を作ってみたい、と思った時には、かなり使えるアプリのような気がしたり。
_WarmPlace.ru. SunVox Modular Music Studio
sunvox-1.9.5d.zip をDLして、任意のフォルダで解凍。中に入っている sunvox/linux_x86_64/sunvox を実行したら起動してくれた。
wget https://www.warmplace.ru/soft/sunvox/sunvox-1.9.5d.zip unzip sunvox-1.9.5d.zip cd sunvox/sunvox/linux_x86_64/ ./sunvox
ちょっと遅延が大きい気もするけれど、フツーに音が鳴ってくれた。Windows上で操作した場合と同じ感覚で操作もできる。
Linxu上でも何か音楽を作ってみたい、と思った時には、かなり使えるアプリのような気がしたり。
◎ Thunarの起動が遅い。 :
xubuntu-desktop をインストールして使っているけれど、ファイルマネージャ Thunar の起動が遅い。
ググってみたら、FAQだった…。
_Thunar - ArchWiki
修正してOS再起動をしたら、すぐに開くようになった。
ググってみたら、FAQだった…。
_Thunar - ArchWiki
一部の人々は Thunar を最初に起動するときに長い時間がかかるという問題を抱えています。これは gvfs がネットワークを確認しているのが原因で、gvfs が操作を完了するまで Thunar が起動できなくなっているからです。この挙動を変更するには、/usr/share/gvfs/mounts/network.mount を編集して AutoMount=true を AutoMount=false に変えてください。
修正してOS再起動をしたら、すぐに開くようになった。
[ ツッコむ ]
#2 [cg_tools] Inkscape 1.0を試用
無料で利用できるドローソフト、Inkscape の 1.0 が公開されたらしい。ずっと長い間、0.xx.x だったわけだけど、とうとう 1.0 が公開されたのか…。みたいな。
_Draw Freely | Inkscape
早速、Windows10 x64 1909 上でインストール。inkscape-1.0-x64.exe をDLして実行。Inkscape 0.92.5 がインストール済みだったので、前のバージョンをアンインストールするかと尋ねてきた。アンインストール後、インストール処理が始まった。
少し触ってみたけれど、今までの操作感覚とそれほど違いは無さそうな感じ。色々不具合が残ってそうな気もするけれど、少し触った程度では把握できないなと…。
メニューのフォントを Meiryo にしたいけど、どうすればいいのやら…。GTK2 ではなく GTK3 になったようで、以前の設定方法が使えない…。少しググった感じでは、GTK3使用アプリの場合、settings.ini というファイルで指定すると反映される事例もあるみたいだけど、Inkscape に対して試してみても反映されない…。
_Draw Freely | Inkscape
早速、Windows10 x64 1909 上でインストール。inkscape-1.0-x64.exe をDLして実行。Inkscape 0.92.5 がインストール済みだったので、前のバージョンをアンインストールするかと尋ねてきた。アンインストール後、インストール処理が始まった。
少し触ってみたけれど、今までの操作感覚とそれほど違いは無さそうな感じ。色々不具合が残ってそうな気もするけれど、少し触った程度では把握できないなと…。
メニューのフォントを Meiryo にしたいけど、どうすればいいのやら…。GTK2 ではなく GTK3 になったようで、以前の設定方法が使えない…。少しググった感じでは、GTK3使用アプリの場合、settings.ini というファイルで指定すると反映される事例もあるみたいだけど、Inkscape に対して試してみても反映されない…。
[ ツッコむ ]
#3 [anime] 「ULTRAMAN」4話まで視聴
BS11で放送されている、CGアニメ「ULTRAMAN」を4話まで視聴。
カッコイイな…。とにかくカッコイイ。まあ、ウルトラマンじゃなくてアイアンマンかな、と思ったりもするけれど、カッコイイから良し、みたいな。
ただ、ガクガクと動くのが気になる…。何か理由があってわざとガクガク動かしてるのだろうとは思うけど。コストの問題なのか、それとも…。
カッコイイな…。とにかくカッコイイ。まあ、ウルトラマンじゃなくてアイアンマンかな、と思ったりもするけれど、カッコイイから良し、みたいな。
ただ、ガクガクと動くのが気になる…。何か理由があってわざとガクガク動かしてるのだろうとは思うけど。コストの問題なのか、それとも…。
◎ コマ数が少ないCGアニメはよくないのではと思ってる理由。 :
実際そうなのかどうかはわからんけど、ガクガクした動きは手描きセルアニメの3コマベースの動きを踏襲してるから、だったと仮定したとして…。
個人的には、視覚情報が多い系の3DCGアニメを2〜3コマベースで動かすのはよろしくないのではと思っていたりもして。や、例えばサンジゲンが作ってるような、手描きに寄せたセルルックのCGアニメなら別だけど。パッと見でリアルっぽい部分が結構入ってるCGアニメはちょっとなあ、みたいな。
これは勝手なオレオレ仮説だけど…。昔の手描きアニメのように、線が少なく、面がベタ塗りで、シルエットで見せることを意識している映像なら、3コマベースで動かしても、そこにはないはずの中間の絵を、見る側が脳内で補間できてる感じがするのだけど。
しかし、線も多くて、グラデーションも多くて、装飾過多なCGアニメに対しては、見る側は実写映像を見るような脳のモードに切り替わってるよなと。実写映像を12コマ/秒や8コマ/秒で見せられると結構ツライわけだけど、CGアニメに対しても同じシンドさを感じるというか。
その手のゴチャゴチャ系CG映像に対しては、もはや脳が中間の絵を生成することにリソースを割けない…。実際に目の前に提示されている、やたらと細かく描かれた絵の中に、一体何かが描かれているのかを認知することで脳の処理がいっぱいいっぱいになっちゃって、そこに無いはずの絵をわざわざこっちで生成することに使える脳のリソースなんてもはや残ってないですよ、みたいな。
ということで、さらりんつるりんとしたシンプルなデザインや、シルエットだけで見せていく系のCGアニメならともかく、こういったゴチャゴチャした画作りのCGアニメは1コマで、更にできればモーションブラー有りで動かさないとダメじゃないのかなー、と。
キャラデザに関しては比較的シンプルな形状でまとめようとしているピクサーやディズニーですら(?)、全カット1コマで動かしてるわけで…。あるいは、セルルックのCG映像をずっと作り続けてきたオレンジの社長さんですら、「経験的にCGアニメは3コマだと不自然。せめて2コマならまだなんとか」てな感じの興味深いことを言ってるわけで。それを考えたら、こんな複雑な形状でグラデだらけのキャラをガクガクと動かすのは…。
でもまあ、何か理由があるんだろう…。あるんだろうけど、個人的にはどうもしっくりこないなー、と思いながら眺めているのでした。
などと書いてはみたけど、実は全カット1コマベースで動いてたらどうしよう…。そうなると、ガクガク感は何が原因で発生してるのかという面倒臭い話に…。
個人的には、視覚情報が多い系の3DCGアニメを2〜3コマベースで動かすのはよろしくないのではと思っていたりもして。や、例えばサンジゲンが作ってるような、手描きに寄せたセルルックのCGアニメなら別だけど。パッと見でリアルっぽい部分が結構入ってるCGアニメはちょっとなあ、みたいな。
これは勝手なオレオレ仮説だけど…。昔の手描きアニメのように、線が少なく、面がベタ塗りで、シルエットで見せることを意識している映像なら、3コマベースで動かしても、そこにはないはずの中間の絵を、見る側が脳内で補間できてる感じがするのだけど。
しかし、線も多くて、グラデーションも多くて、装飾過多なCGアニメに対しては、見る側は実写映像を見るような脳のモードに切り替わってるよなと。実写映像を12コマ/秒や8コマ/秒で見せられると結構ツライわけだけど、CGアニメに対しても同じシンドさを感じるというか。
その手のゴチャゴチャ系CG映像に対しては、もはや脳が中間の絵を生成することにリソースを割けない…。実際に目の前に提示されている、やたらと細かく描かれた絵の中に、一体何かが描かれているのかを認知することで脳の処理がいっぱいいっぱいになっちゃって、そこに無いはずの絵をわざわざこっちで生成することに使える脳のリソースなんてもはや残ってないですよ、みたいな。
ということで、さらりんつるりんとしたシンプルなデザインや、シルエットだけで見せていく系のCGアニメならともかく、こういったゴチャゴチャした画作りのCGアニメは1コマで、更にできればモーションブラー有りで動かさないとダメじゃないのかなー、と。
キャラデザに関しては比較的シンプルな形状でまとめようとしているピクサーやディズニーですら(?)、全カット1コマで動かしてるわけで…。あるいは、セルルックのCG映像をずっと作り続けてきたオレンジの社長さんですら、「経験的にCGアニメは3コマだと不自然。せめて2コマならまだなんとか」てな感じの興味深いことを言ってるわけで。それを考えたら、こんな複雑な形状でグラデだらけのキャラをガクガクと動かすのは…。
でもまあ、何か理由があるんだろう…。あるんだろうけど、個人的にはどうもしっくりこないなー、と思いながら眺めているのでした。
などと書いてはみたけど、実は全カット1コマベースで動いてたらどうしよう…。そうなると、ガクガク感は何が原因で発生してるのかという面倒臭い話に…。
[ ツッコむ ]
2020/05/07(木) [n年前の日記]
#1 [pc] マウスパッドを購入
どうも最近、メインPC上で ―― Windows10 x64 1909上でマウスカーソルが思ったように動かない瞬間が時々あって。何がおかしいのかアレコレ眺めてみたら、マウスパッドが結構削れて表面の模様が一部無くなってることに気づいたり。もしかしてコレじゃないのか。
ということで、犬の散歩のついでに新しいマウスパッドを買ってきた。サンワサプライ MPD-NS1GY。色はグレー。ケーズデンキで税込1,024円。ケーズデンキは値段が高いな…。ヨドバシなら520円なのに…。でもヨドバシのソレは取り寄せ扱いだからたぶん在庫は無さそう。
今まで使ってたマウスパッドも同じシリーズで、しかし色が水色。色がグレーになったことでマウスが反応しなくなったらどうしようと不安になったけど一応マウスカーソルは動いてくれた。
ということで、犬の散歩のついでに新しいマウスパッドを買ってきた。サンワサプライ MPD-NS1GY。色はグレー。ケーズデンキで税込1,024円。ケーズデンキは値段が高いな…。ヨドバシなら520円なのに…。でもヨドバシのソレは取り寄せ扱いだからたぶん在庫は無さそう。
今まで使ってたマウスパッドも同じシリーズで、しかし色が水色。色がグレーになったことでマウスが反応しなくなったらどうしようと不安になったけど一応マウスカーソルは動いてくれた。
[ ツッコむ ]
2020/05/08(金) [n年前の日記]
#1 [nitijyou] 一日中寝てた
なんだか眠気が凄くて…一日中寝てた…。
[ ツッコむ ]
2020/05/09(土) [n年前の日記]
#1 [zatta] 某ゲームを触ってる
某3Dゲーム用の、オブジェクトとキャラの各関節を親子付けするプラグインを見かけて、気になったので導入して操作方法を勉強中。オブジェクトをギミックで動かして、そのオブジェクトにキャラのIK制御点を子として登録することでキャラのポーズを変化させる、らしい。
IKで動かす場合はそれっぽく動くことが確認できたけど、FKの場合はどうすれば…。一定の範囲内で角度が行ったり来たりするギミックオブジェクトなんてあったかな…。
IKで動かす場合はそれっぽく動くことが確認できたけど、FKの場合はどうすれば…。一定の範囲内で角度が行ったり来たりするギミックオブジェクトなんてあったかな…。
[ ツッコむ ]
2020/05/10(日) [n年前の日記]
#1 [anime] 今時のアニメはキャラの頭が切れちゃってるのだな
NHK総合で未来少年コナンが放送開始されたものの、4:3で作られてた映像の上下をカットして16:9で放送しちゃってるものだから、例えばコナンの顔のアップではコナンの頭がちょん切れちゃっていて…。いやーこれは酷いなあ、こんな無残な映像を万が一若い人に見せてたら教育上よろしくないぞ、もしかすると居るかもしれない未来の映像作家達になんちゅーもんを見せてるんだ、これは大人のやることじゃないだろう、などと残念に思っていたのだけれど。
しかし…。ふと、他の深夜アニメを ―― 今現在作られて放送されているTVアニメを眺めていたら、大体のアニメではキャラの頭がことごとくちょん切れちゃってることに気づいてしまったりもして。そうか…もう今更、ってことなんだな…。TVが16:9になってから、こういうレイアウトがフツーになってるんだなと。
考えてみたら、横長の画面でキャラの顔をアップにしようとしたら、そりゃもう上下が切れる感じにするしかないわけで。頭のてっぺんまで入る感じの構図では、それはもうアップじゃないよな。たぶん。
それはともかく。今現在放送されている16:9のTVアニメに対して、逆にコレを4:3にトリミングしようとしたらどんな構図になるのかなーと想像しながらしばらく眺めてみたところ、かなり悩み始めてしまったり。今のアニメって、横長であることを利用して、横方向に空間があることを感じさせる構図になってるわけで…。そんな映像を4:3にトリミングすると、これまた悲惨なことになる。キャラがそもそも画面の中に入らないから、どこに誰が立ってるのかも分からない状態になりそうな。
まあ、そのあたり、映画を4:3のTVで放送してた時期にも散々悩まされてきたはずなので、これまた今更な話なんだろうけど。
しかし…。16:9の映像を4:3にトリミングすることを想像しながら眺めると、「いやー、これは酷いことになる」と容易に分かるわけだから、同様に、4:3の映像を16:9にトリミングしたらやっぱり酷いことになってるだろうとこれまた容易に想像できそうな気もするわけで…。
しかし…。ふと、他の深夜アニメを ―― 今現在作られて放送されているTVアニメを眺めていたら、大体のアニメではキャラの頭がことごとくちょん切れちゃってることに気づいてしまったりもして。そうか…もう今更、ってことなんだな…。TVが16:9になってから、こういうレイアウトがフツーになってるんだなと。
考えてみたら、横長の画面でキャラの顔をアップにしようとしたら、そりゃもう上下が切れる感じにするしかないわけで。頭のてっぺんまで入る感じの構図では、それはもうアップじゃないよな。たぶん。
それはともかく。今現在放送されている16:9のTVアニメに対して、逆にコレを4:3にトリミングしようとしたらどんな構図になるのかなーと想像しながらしばらく眺めてみたところ、かなり悩み始めてしまったり。今のアニメって、横長であることを利用して、横方向に空間があることを感じさせる構図になってるわけで…。そんな映像を4:3にトリミングすると、これまた悲惨なことになる。キャラがそもそも画面の中に入らないから、どこに誰が立ってるのかも分からない状態になりそうな。
まあ、そのあたり、映画を4:3のTVで放送してた時期にも散々悩まされてきたはずなので、これまた今更な話なんだろうけど。
しかし…。16:9の映像を4:3にトリミングすることを想像しながら眺めると、「いやー、これは酷いことになる」と容易に分かるわけだから、同様に、4:3の映像を16:9にトリミングしたらやっぱり酷いことになってるだろうとこれまた容易に想像できそうな気もするわけで…。
◎ TVゲームも画面の縦横比で悩むなと。 :
考えてみたら、TVゲームもこのあたりで悩むよなと。特に2D縦スクロールシューティングゲームあたりが一番大変。
縦スクロールSTGって、アーケードゲームでは縦長の画面で作られてたけど。コレを家庭用ゲーム機に移植しようとした際には横長画面になっちゃうわけで…。TV画面一杯に表示して迫力を出したいけれど、そうすると縦方向の距離が短くなるからゲームの難易度が上がってしまう。
結局、右、もしくは左右に、数値情報その他を表示して、ゲーム画面、というかスクロール領域は真ん中に収める、てなレイアウトがフツーになってしまったけれど。ただ、ファミコンのゼビウスなどは、TV画面一杯にゲーム画面を表示して、ゲーム内容のほうを調整してたような気もする…。 *1
つまり、16:9の未来少年コナンは、ゲームで言えばファミコン時代の感覚、と言えるのだろうか…。今時TV画面一杯に縦スクロールSTGの画面を引き延ばすヤツなんか居ねえよ、ゲーム性が台無しになるやんけ、それを考えたら映像作品を4:3から16:9にするのもファミコン時代の感覚だ、今時のTV画面のサイズに無理矢理合わせてしまうというその行為自体が古臭い昭和感覚のまま頭の中身をアップデートできてない証じゃねえか、平成も終わって令和になったというのにお前は一体何をやっているのか、みたいな。
もっとも、ゲームはインタラクティブ性があるメディアだけど、アニメはただボーッと見てるだけのメディアだから、迫力のほうが大事、という考えだってアリなのかもしれないよな、とも…。
縦スクロールSTGって、アーケードゲームでは縦長の画面で作られてたけど。コレを家庭用ゲーム機に移植しようとした際には横長画面になっちゃうわけで…。TV画面一杯に表示して迫力を出したいけれど、そうすると縦方向の距離が短くなるからゲームの難易度が上がってしまう。
結局、右、もしくは左右に、数値情報その他を表示して、ゲーム画面、というかスクロール領域は真ん中に収める、てなレイアウトがフツーになってしまったけれど。ただ、ファミコンのゼビウスなどは、TV画面一杯にゲーム画面を表示して、ゲーム内容のほうを調整してたような気もする…。 *1
つまり、16:9の未来少年コナンは、ゲームで言えばファミコン時代の感覚、と言えるのだろうか…。今時TV画面一杯に縦スクロールSTGの画面を引き延ばすヤツなんか居ねえよ、ゲーム性が台無しになるやんけ、それを考えたら映像作品を4:3から16:9にするのもファミコン時代の感覚だ、今時のTV画面のサイズに無理矢理合わせてしまうというその行為自体が古臭い昭和感覚のまま頭の中身をアップデートできてない証じゃねえか、平成も終わって令和になったというのにお前は一体何をやっているのか、みたいな。
もっとも、ゲームはインタラクティブ性があるメディアだけど、アニメはただボーッと見てるだけのメディアだから、迫力のほうが大事、という考えだってアリなのかもしれないよな、とも…。
*1: しかし、8bitPCに移植されたゼビウスは、スクロール領域を狭くしたほうが描画にかかる処理時間を減らせるので、大体は右側にスコアや自機の残り等を表示してた気もするし。また、メガドラはテキスト表示用BGが機能として用意されてたので、8bitPCのソレと同様に、画面右側に数値情報を表示し続けていたタイトルがそこそこあった印象もあって。つまり当時は、ハードウェアの問題でそういうレイアウトができるかできないかが決まってしまった部分もあるのだろうなと。
[ ツッコむ ]
2020/05/11(月) [n年前の日記]
#1 [pc] FamiTrackerを試用
某新作ゲームのPVを眺めていたら、「C-30音源縛りで楽曲を制作」と謳っていて。C-30音源って何だろうとググってみたら、Rolandの電子ピアノ? 電子チェンバロ?が出てきたけれど、音色からしてどうやらソレではないらしく。更にググっていたら、どうやら昔のナムコのアーケードゲームで使ってたC30音源チップという波形メモリ音源がソレっぽいなと。
_波形メモリ音源 - Wikipedia
_波形メモリ (音源チップ) - Wikipedia
もう少しググっていたら、FamiTrackerなる楽曲制作ツールがあると知り。
_FamiTracker - MCK Wiki*
_FamiTracker/拡張音源 - MCK Wiki*
_ファミコン音源詳細 - MCK Wiki*
当時のファミコンの音源をエミュレートして鳴らせるツールで、ファミコンのROMカセットに積まれていた拡張音源も鳴らせるのだとか。ナムコのROMカセットに積んでた、C30音源チップを継承(?)したN163音源も鳴らせるという話で。なんだか気になったので試用してみたりして。環境は Windows10 x64 1909 + FamiTracker 0.4.6。
少し触ってみたけれど…。音が鳴らなくて首を捻ってたら、最初に音色(Instrument)を作成しないといかんのだな…。そりゃ音色が無かったら音は鳴らないわな…。
たしかにファミコンっぽい音が鳴った。tracker の操作もちょっとだけ慣れてきた気もする。
_波形メモリ音源 - Wikipedia
_波形メモリ (音源チップ) - Wikipedia
もう少しググっていたら、FamiTrackerなる楽曲制作ツールがあると知り。
_FamiTracker - MCK Wiki*
_FamiTracker/拡張音源 - MCK Wiki*
_ファミコン音源詳細 - MCK Wiki*
当時のファミコンの音源をエミュレートして鳴らせるツールで、ファミコンのROMカセットに積まれていた拡張音源も鳴らせるのだとか。ナムコのROMカセットに積んでた、C30音源チップを継承(?)したN163音源も鳴らせるという話で。なんだか気になったので試用してみたりして。環境は Windows10 x64 1909 + FamiTracker 0.4.6。
少し触ってみたけれど…。音が鳴らなくて首を捻ってたら、最初に音色(Instrument)を作成しないといかんのだな…。そりゃ音色が無かったら音は鳴らないわな…。
たしかにファミコンっぽい音が鳴った。tracker の操作もちょっとだけ慣れてきた気もする。
[ ツッコむ ]
2020/05/12(火) [n年前の日記]
#1 [pc] FamiStudioを試用
ファミコンの音源をエミュレートして曲を作れる FamiTracker についてググってるうちに、ピアノロールで入力できるという FamiStudio という楽曲制作ツールを以前メインPCにインストールしていたことを思い出した。調べてみたら、以前使用したのは 1.4.0 だったけど、今現在は 2.0.1 が公開されてるらしい。せっかくだからアップグレードしつつ少し触ってみたりして。
環境は Windows10 x64 1909 + FamiStudio 2.0.1。Portable版をインストール。
_FamiStudio - NES Music Editor
ちなみに、FamiStudio 2.0.0以降は拡張音源にも対応してるらしい。
個人的な印象では、やはりピアノロールのほうが初心者向きと言うか、若干分かり易い感じもするなと…。まあ、tracker系はキーボードでサクサク作業できるというメリットがあるので、慣れてる人ならtracker系のほうが作業効率が高いのではと思ったりもするのだけど。
さておき、以下のチュートリアル動画を眺めながら、操作方法を少し勉強中。字幕を表示しつつ、自動翻訳を有効にして日本語字幕にすれば、説明内容がアバウトではあるけど大体は分かるような気もする。
_FamiStudio 2.0.0 Tutorial - Part 1 - Your First Song - YouTube
_FamiStudio 2.0.0 Tutorial - Part 2 - Advanced Editing - YouTube
余談。エコーをつけて鳴らしたいけどどうやるのか忘れてしまってググってみたら、FamiTracker のソレで解説されてた。2チャンネル使う方法と、1チャンネルでそれっぽくする方法が紹介されてる。
_How to make echo - Famitracker Wiki
いやまあ、今時のDAWを使うなら、フツーにエコーフィルタをかければ済むわけだけど…。
環境は Windows10 x64 1909 + FamiStudio 2.0.1。Portable版をインストール。
_FamiStudio - NES Music Editor
ちなみに、FamiStudio 2.0.0以降は拡張音源にも対応してるらしい。
個人的な印象では、やはりピアノロールのほうが初心者向きと言うか、若干分かり易い感じもするなと…。まあ、tracker系はキーボードでサクサク作業できるというメリットがあるので、慣れてる人ならtracker系のほうが作業効率が高いのではと思ったりもするのだけど。
さておき、以下のチュートリアル動画を眺めながら、操作方法を少し勉強中。字幕を表示しつつ、自動翻訳を有効にして日本語字幕にすれば、説明内容がアバウトではあるけど大体は分かるような気もする。
_FamiStudio 2.0.0 Tutorial - Part 1 - Your First Song - YouTube
_FamiStudio 2.0.0 Tutorial - Part 2 - Advanced Editing - YouTube
余談。エコーをつけて鳴らしたいけどどうやるのか忘れてしまってググってみたら、FamiTracker のソレで解説されてた。2チャンネル使う方法と、1チャンネルでそれっぽくする方法が紹介されてる。
_How to make echo - Famitracker Wiki
いやまあ、今時のDAWを使うなら、フツーにエコーフィルタをかければ済むわけだけど…。
[ ツッコむ ]
2020/05/13(水) [n年前の日記]
#1 [ubuntu] サブPCのUbuntu Linux 18.04LTSを20.04LTSにアップグレードしようとしたけれど
サブPC、AMD A8-3850機を動かしていた Ubuntu Linux 18.04 LTS を 20.04 LTS にアップグレードしておこうと思い立ったのだけど。パッケージのダウンロードが進まない…。2時間動かして18%しか落ちてこない…。しかも接続が切れる…。
デフォルトのサーバ設定なのがアレなのかな…。jp.archive.ubuntu.com は遅いのだろうか…。
試しに、rikenサーバに変更してみたら、DL速度が改善された気がする。明日の朝までには落ちてくるだろうか…。
デフォルトのサーバ設定なのがアレなのかな…。jp.archive.ubuntu.com は遅いのだろうか…。
試しに、rikenサーバに変更してみたら、DL速度が改善された気がする。明日の朝までには落ちてくるだろうか…。
[ ツッコむ ]
2020/05/14(木) [n年前の日記]
#1 [windows] うっかりダイナミックディスクにしてしまって失敗
メインPCに接続してあるサブのSSDを、今までは2つのパーティションに分けていたのだけれど。1つ目のパーティションに何かのOSを入れて実験する時もあるかもしれん、みたいなノリで。
しかし、2つ目のパーティションには色々入れて使っているものの、1つ目のパーティションはずっと空のままで全く使ってなくて。これはなんだかもったいないなと思えてきたので、1つ目のパーティションは削除して、2つ目のパーティションの容量拡張に使ってしまおうかと。
てなわけで、Windows10のディスクの管理で、1つ目のパーティションを削除したものの。2つ目のパーティションを拡張する際、考え無しに「ダイナミックディスク」を選んでしまって…。
ディスクの管理画面で、2つのパーティションが1つのドライブとして扱われてる図を目にして、これはしまった、やっちまったと。ダイナミックディスクって、そういう割振りになるディスクの種類だったのか…。今まで使ったことがなかったから知らなかった…。
ベーシックディスクに戻したいと思ったものの、ベーシックディスクからダイナミックディスクへの変換は簡単だけど、ダイナミックディスクからベーシックディスクへ戻すのは容易ではないと知り、ますます後悔。パーティションを一旦全部削除しないとベーシックディスクに変換できないそうで…。
その手のツールで変換できないものかとググってみたものの、データを消さずに変換できるツールは有償ツールばかり。
これはもう仕方ない。外付けHDDにデータを全てバックアップしてから、パーティションを削除。シンプルボリュームを作成して、バックアップしたデータ群を書き戻し。数時間かけて、ようやくベーシックディスクになった。なんともアホなことをしてしまった…。
次回、この手の作業中に「ダイナミックディスクにするか?」と尋ねてきたら、キャンセルしよう…。
しかし、2つ目のパーティションには色々入れて使っているものの、1つ目のパーティションはずっと空のままで全く使ってなくて。これはなんだかもったいないなと思えてきたので、1つ目のパーティションは削除して、2つ目のパーティションの容量拡張に使ってしまおうかと。
てなわけで、Windows10のディスクの管理で、1つ目のパーティションを削除したものの。2つ目のパーティションを拡張する際、考え無しに「ダイナミックディスク」を選んでしまって…。
ディスクの管理画面で、2つのパーティションが1つのドライブとして扱われてる図を目にして、これはしまった、やっちまったと。ダイナミックディスクって、そういう割振りになるディスクの種類だったのか…。今まで使ったことがなかったから知らなかった…。
ベーシックディスクに戻したいと思ったものの、ベーシックディスクからダイナミックディスクへの変換は簡単だけど、ダイナミックディスクからベーシックディスクへ戻すのは容易ではないと知り、ますます後悔。パーティションを一旦全部削除しないとベーシックディスクに変換できないそうで…。
その手のツールで変換できないものかとググってみたものの、データを消さずに変換できるツールは有償ツールばかり。
これはもう仕方ない。外付けHDDにデータを全てバックアップしてから、パーティションを削除。シンプルボリュームを作成して、バックアップしたデータ群を書き戻し。数時間かけて、ようやくベーシックディスクになった。なんともアホなことをしてしまった…。
次回、この手の作業中に「ダイナミックディスクにするか?」と尋ねてきたら、キャンセルしよう…。
[ ツッコむ ]
#2 [pc] TeX Liveをアンインストールした
HDDの空き容量を確保したくて、ずっと使ってなかった TeX Live をアンインストール。スタートメニュー → TeX Live → アンインストール、を選択。
コントロールパネルからアンインストールできるのかなと思ったけど、そちらに項目は無かった。スタートメニュー経由で作業するのだな…。
コントロールパネルからアンインストールできるのかなと思ったけど、そちらに項目は無かった。スタートメニュー経由で作業するのだな…。
[ ツッコむ ]
#3 [anime] 「fate/stay night Hraven's Feel II」を視聴
ufotableが制作した劇場版 Fate/stay nightの2作目を視聴。BS11で2020/03/22に放送されたらしい。録画したままだったソレをようやく見れた。
いやはや…これはスゴイな…。作画、撮影、CG等、映像面は群を抜いてる印象だけど、何より内容が…。いやー、これは重い…。
ラストで流れる主題歌が、これまたなんというか。本編を見た後に聞くと、歌詞がとにかくもう…。素晴らしい。作詞作曲編曲は梶浦由記氏。こういう言い方をするのは個人的に好きじゃないけれど、天才としか言いようがない…。
残酷な描写も多いし、性的なソレもあるので、万人にオススメできるアニメじゃないだろうけど、ufotable が作ったこの一連のシリーズは、とにかくスゴイなと…。やはり ufotable はスゴイ。凄過ぎて、スゴイスゴイとしか言えなくなるぐらいスゴイ。
もっとも、おそらくこの映画だけでは設定その他が分からないような気も…。TVアニメ版を見てからじゃないと厳しいのではないか…。と言っても、自分はディーン版とやらは未見なのだけど。ufo版だけでも見ておけば一応ぼんやりと話は分かる、と言ってしまってもいいのだろうか。
いやはや…これはスゴイな…。作画、撮影、CG等、映像面は群を抜いてる印象だけど、何より内容が…。いやー、これは重い…。
ラストで流れる主題歌が、これまたなんというか。本編を見た後に聞くと、歌詞がとにかくもう…。素晴らしい。作詞作曲編曲は梶浦由記氏。こういう言い方をするのは個人的に好きじゃないけれど、天才としか言いようがない…。
残酷な描写も多いし、性的なソレもあるので、万人にオススメできるアニメじゃないだろうけど、ufotable が作ったこの一連のシリーズは、とにかくスゴイなと…。やはり ufotable はスゴイ。凄過ぎて、スゴイスゴイとしか言えなくなるぐらいスゴイ。
もっとも、おそらくこの映画だけでは設定その他が分からないような気も…。TVアニメ版を見てからじゃないと厳しいのではないか…。と言っても、自分はディーン版とやらは未見なのだけど。ufo版だけでも見ておけば一応ぼんやりと話は分かる、と言ってしまってもいいのだろうか。
[ ツッコむ ]
2020/05/15(金) [n年前の日記]
#1 [pc] HDDの空き容量を確保しようと試行錯誤中
メインPCのHDD空き容量を増やしたくて試行錯誤中。UE4とやらを触ってみたいけど、40GBぐらい必要になるらしく、しかしHDDの空き容量が無いわけで…。
とりあえず、QEMU をアンインストール。元々 Raspberry Pi のエミュレーションをするためにインストールしたけれど、もうずっと Raspberry Pi の実機すら触ってない状態だし、今後も使わないだろう…。どうしても必要になったら、Ubuntu をインストールしてあるサブPC上でQEMUをインストールしよう…。
MSYS2 + MinGW64 関係のキャッシュを削除。pacman -Sc だったかな…。数GBほど空き容量が増えてくれた。
とりあえず、QEMU をアンインストール。元々 Raspberry Pi のエミュレーションをするためにインストールしたけれど、もうずっと Raspberry Pi の実機すら触ってない状態だし、今後も使わないだろう…。どうしても必要になったら、Ubuntu をインストールしてあるサブPC上でQEMUをインストールしよう…。
MSYS2 + MinGW64 関係のキャッシュを削除。pacman -Sc だったかな…。数GBほど空き容量が増えてくれた。
[ ツッコむ ]
2020/05/16(土) [n年前の日記]
#1 [anime] 「Infini-T Force」を視聴
メインPCのHDDの中に、CGアニメ「Infini-T Force」の、1,8,9,10話の録画ファイルが残ってたので視聴。これで数GBほどHDDの空き容量が増えるはず。
内容は、タツノコヒーローのガッチャマン、テッカマン、ポリマー、キャシャーンが勢揃いしてCGアニメで大活躍、という説明でいいのだろうか…。
このCG映像スタイル、個人的には結構好みで。若干のセルルック+手塗りテクスチャっぽい感じがリッチに見えるというか。しかしこういうスタイルのCGアニメ作品がその後ほとんど続いてないということは、作業量が大変なのだろうか…。それとも視聴者のウケが悪いのか…。
このアニメ自体はなんだかパッとしなかった印象もあるのだけど、ヒロインの性格設定に難があったとしか思えないなと。世界設定からしてこういう捻くれた性格にするしかないのだろうし、途中で浄化が入って盛り上げる構成なのだろうと容易に予想もできたけど、こんなキャラをずっと見続けるのはツライ…。大変失礼ながら、こんな鬱陶しいヒロインは世界と一緒にさっさと消滅しちゃっていいんじゃね、てなことすら思いつつ眺めてたというか。
設定や脚本面がアレな状態では、映像面でどんだけ頑張ってもリカバーできないのだなと。この作品が当たらなかったのは映像スタイルのせい、と考えてる人が居たらそれは早計だろうと。どう考えても脚本が原因というか、ヒロインの性格が原因でしょう…。映像は全然悪くない。むしろ映像だけが孤軍奮闘していたよなと思えるほどで。
さておき。手元の環境では10話まで録画できていたけど、その後の回は録画できていなかったようで。さあこれから最終決戦、てなところで視聴を終えるしかないのがちょっと残念。でもまあ、どうしても続きが見たくなるような話というわけでもないし、ここで視聴を諦めちゃってもいいよなー、みたいな気分に。つくづく、脚本って大事だなと…。
内容は、タツノコヒーローのガッチャマン、テッカマン、ポリマー、キャシャーンが勢揃いしてCGアニメで大活躍、という説明でいいのだろうか…。
このCG映像スタイル、個人的には結構好みで。若干のセルルック+手塗りテクスチャっぽい感じがリッチに見えるというか。しかしこういうスタイルのCGアニメ作品がその後ほとんど続いてないということは、作業量が大変なのだろうか…。それとも視聴者のウケが悪いのか…。
このアニメ自体はなんだかパッとしなかった印象もあるのだけど、ヒロインの性格設定に難があったとしか思えないなと。世界設定からしてこういう捻くれた性格にするしかないのだろうし、途中で浄化が入って盛り上げる構成なのだろうと容易に予想もできたけど、こんなキャラをずっと見続けるのはツライ…。大変失礼ながら、こんな鬱陶しいヒロインは世界と一緒にさっさと消滅しちゃっていいんじゃね、てなことすら思いつつ眺めてたというか。
設定や脚本面がアレな状態では、映像面でどんだけ頑張ってもリカバーできないのだなと。この作品が当たらなかったのは映像スタイルのせい、と考えてる人が居たらそれは早計だろうと。どう考えても脚本が原因というか、ヒロインの性格が原因でしょう…。映像は全然悪くない。むしろ映像だけが孤軍奮闘していたよなと思えるほどで。
さておき。手元の環境では10話まで録画できていたけど、その後の回は録画できていなかったようで。さあこれから最終決戦、てなところで視聴を終えるしかないのがちょっと残念。でもまあ、どうしても続きが見たくなるような話というわけでもないし、ここで視聴を諦めちゃってもいいよなー、みたいな気分に。つくづく、脚本って大事だなと…。
[ ツッコむ ]
2020/05/17(日) [n年前の日記]
#1 [zatta] アパートの形状について調べていたり
某ゲームを触ってる際に、アパートっぽいモデルデータが欲しいなと思えてきて。自分で作れないものかと思ったものの、そもそも考えてみたら細かい形状が分からないことに気が付いて、Google画像検索でその手の画像を探し始めてしまったり。
できれば、いかにも昭和って感じのアパートの形を知りたいのだけど…。学生時代にその手のアパートをいくつか目にしてるから、ぼんやりとしたイメージだけはあるものの、やはり細部が分からない…。
できれば、いかにも昭和って感じのアパートの形を知りたいのだけど…。学生時代にその手のアパートをいくつか目にしてるから、ぼんやりとしたイメージだけはあるものの、やはり細部が分からない…。
[ ツッコむ ]
2020/05/18(月) [n年前の日記]
#1 [cg_tools] Pixelorama v0.7が公開されたらしい
フリーで使える、Windows、Linux、Mac対応のドットエディタ、Pixelorama の v0.7 が公開されたらしい。
_Pixelorama | Orama Interactive
早速DLして、Windows10 x64 1909上で試用。
UIデザインというか、ツール等の配置が結構変わった模様。アニメーション機能の管理の仕組みも大きく変更されたようで。レイヤーじゃなくてセルで管理するようになったとかなんとか。まだそのあたりは把握してなかったり。
鉛筆ツール?を使ってフリーハンドで線を引いていく際に、きっちり1ドットずつ描いていける機能も追加されていた。Pixel Perfect というオプションにチェックを入れればいい模様。
_Pixelorama | Orama Interactive
早速DLして、Windows10 x64 1909上で試用。
UIデザインというか、ツール等の配置が結構変わった模様。アニメーション機能の管理の仕組みも大きく変更されたようで。レイヤーじゃなくてセルで管理するようになったとかなんとか。まだそのあたりは把握してなかったり。
鉛筆ツール?を使ってフリーハンドで線を引いていく際に、きっちり1ドットずつ描いていける機能も追加されていた。Pixel Perfect というオプションにチェックを入れればいい模様。
[ ツッコむ ]
#2 [zatta] 昭和風のアパートってもう無いのだな
犬の散歩をしながら、昭和風アパートが無いものかとちょっと意識しつつ周囲を見渡してみたけれど。もはや昭和風アパートって存在しないのだな…。どのアパートも、平成風のオサレな外観…。考えてみたら、ウチの近所は昭和の終わりから平成にかけて住宅地として更に開発が進んだから、建ってるアパートはどれも平成風で当然なのだな…。しかし、自分の脳内のイメージとは違うんだよな…。
もっとも、例えばゲームだの漫画だの映像作品だので使う建物のモデルデータとしては、今の時代にあったデザインのほうがリアリティが出るはずで。あえてボロっぽい昭和風アパートのイメージが必要になる場面が一体どれだけあるのかと考えると…。平成風アパートのモデルデータなら需要があっても、昭和風アパートのモデルデータは需要が無いんじゃないか、という気もしてきたりして。
もっとも、例えばゲームだの漫画だの映像作品だので使う建物のモデルデータとしては、今の時代にあったデザインのほうがリアリティが出るはずで。あえてボロっぽい昭和風アパートのイメージが必要になる場面が一体どれだけあるのかと考えると…。平成風アパートのモデルデータなら需要があっても、昭和風アパートのモデルデータは需要が無いんじゃないか、という気もしてきたりして。
[ ツッコむ ]
2020/05/19(火) [n年前の日記]
#1 [enve2d][cg_tools][anime] アニメ制作ソフト enve を試用
enve というアニメ制作ソフトがあるらしく。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
_Enve - 無料でオープンソースの2Dアニメーション制作ソフト!Win&Linux
_enve | Open-source 2D animation software
_enve - YouTube
オープンソースで開発されていて、Windows版とLinux版が用意されているらしい。気になったので試用してみたり。環境は、Windows10 x64 1909 + enve_5_18_20。2020/05/18版、ということかな…。
ちょっと触ってみた感じでは、かなりイイ感じのアニメ制作ソフトのように思えたり。少なくとも、既にこの時点で、Synfig Studio より全然分かり易い上に、はるかに安定動作してる印象。
まあ、鋭意開発中のソフトだけあって…。
- ショートカットキーが分からない。
- ビットマップで描画(ラスターデータで描画)していると何故かキャンバスが荒れる。
- ファイル保存ダイアログで任意のフォルダを選びにくい。
- ループ再生機能が無い。
画像を動かしたり、パスを変形させることもできる上に、ブラシ描画は MyPaint のソレを使えるようで、アナログ感満載の仕上げ方もできそうだなと。例えば、パスの描線をMyPaint のブラシで描画することもできるあたりは面白い使い方ができそうな気がする。また、動画を見た感じでは、OpenGL の GLSL を使って自分でシェーダーを作ってしまうこともできるように見えた。
パスを変形させるフィルタ?が用意されているので、線がグニャグニャし続けるアニメもさくっと作れるっぽい。
◎ 作例。 :
とりあえず、いくつかアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
まずは、いつものアレ。アニメ作成の Hello world というか…。画像をいくつか読み込んで、位置、拡大縮小、透明度を変化させられるか。かつ、放物線の動きをつけられるかどうかを試したり。コレを作ればそのツールの操作方法がそこそこ把握できる。ちなみに、enve はグラフエディタが用意されてるので、動きに緩急をつけることができる ―― 放物線の動きも作れると分かった。
パスを描いて、キーフレームを打って形を変化させてみる。
パラパラ漫画のように、各コマにビットマップで描き込んでアニメが作れるかどうか。
パスの形を変えるソレで、もうちょっとソレらしいアニメを作ってみたり。
◎ ショートカットキーをメモ。 :
enve は、既に色々なショートカットキーが割り当てられているけれど。公式動画(?)では説明されているものの、ドキュメントが見当たらず…。
*1
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
ファンクションキーは、ツール切り替えが割り当てられてる。
タイムライン関係のショートカットキーは以下。
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
_enve 0.0.0 - 4 - Shortcuts - YouTube
とりあえず、動画を眺めながら、ショートカットキーの割り当てをメモしてみたり。
- G : 移動
- G X : X方向のみで移動
- G Y : Y方向のみで移動
- R : 回転 (Rotation)
- S : 拡大縮小 (Scaling)
- S X : X方向のみ拡大縮小
- S Y : Y方向のみ拡大縮小
- Ctrl + A : 全オブジェクト選択
- Ctrl + D : 選択オブジェクトの複製
- Ctrl + G : グループ化
- Shift + Ctrl + G : グループ解除
ファンクションキーは、ツール切り替えが割り当てられてる。
- F1 : Object Mode (選択ツール)
- F2 : Point Mode (パス編集)
- F3 : Add Path Mode (パス作成)
- F4 : Draw Path Mode (フリーハンドでパスを描画)
- F5 : Paint Mode (ブラシで描画)
- F6 : Add Circle Mode
- F7 : Add Rectangle Mode
- F8 : Add Text Mode (テキスト描画)
- B : ブラシ選択ウインドウの表示切替
- W, Q : ブラシサイズ変更
- テンキー 0 : キャンバスをウインドウサイズに合わせて表示
- テンキー 1 : 100%表示
タイムライン関係のショートカットキーは以下。
- Up : Next key frame (次のキーフレーム)
- Down : Prev key frame (前のキーフレーム)
- Right : Next frame (次のフレーム)
- Left : Prev frame (前のフレーム)
- Ctrl + D : 選択したキーフレームを複製 (現在フレームを複製先フレームにしておいてから叩く)
- Shift + D : キーフレームをドラッグして複製
キーフレームの複製は、ちょっと分かりづらいかもしれない…。
- 複製元のキーフレームを選択。色が黄色になる。
- 複製先のフレームを現在フレームにする。
- Ctrl + D を叩くと、複製元のキーフレームの内容が、現在フレームに複製される。
ショートカットキーではないけれど、キャンバスのズームや移動はマウスで行うことができる。
- マウスホイール : キャンバスのズーム
- 中ボタンドラッグ (ホイールボタンを押してドラッグ) : キャンバスの移動
タイムラインの横方向のズームも、マウスホイールでできる。最初は気づかなくて、タイムライン上の操作が辛かった…。
- タイムライン下のスクロールバーの上でマウスホイール回転 : タイムラインの横方向のズーム
◎ ラスターデータアニメーションの作り方。 :
enve は、パスを描画して、パスの形を変えて(補間して)いくことでアニメを作れたりもするけれど。パラパラ漫画のように、各コマにガリガリ絵を描いてアニメを作ることもできる。一応そのやり方をメモ。
ちなみに…。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
- F5キーを叩いて、ブラシ描画モードにする。
- Bキーを叩いて、ブラシ選択ウインドウを表示。ブラシを選ぶ。
- キャンバスにブラシで何かを描くと、タイムライン上に Paint Box というレイヤーができる。
- レイヤー名の左の小さい三角をクリックすると、transform と canvas の項目が出てくる。
- canvas 行の左の丸をクリックして赤くする。赤丸は、その項目を使ってキーフレームを打てることを示してる。
- 次のキーフレームにしたいフレームを選んでから、Nキーを叩く。キーフレームが作られて、ブラシで描画ができる。
ちなみに…。
- ブラシ描画時は、タイムラインの上にツールボタンが増える。ブラシサイズ変更、オニオンスキン切替、等々が選べる。
- ブラシサイズは、ツールボタンから変更してもよいが、W,Qキーで変更することもできる。
ブラシ種類数は MyPaint と同じっぽい。かなりの数が選べる。ブラシ選択ウインドウの上のほうにタブがあって分類されてる。タブの上でマウスホイールを回すと、隠れているタブも出てくる。
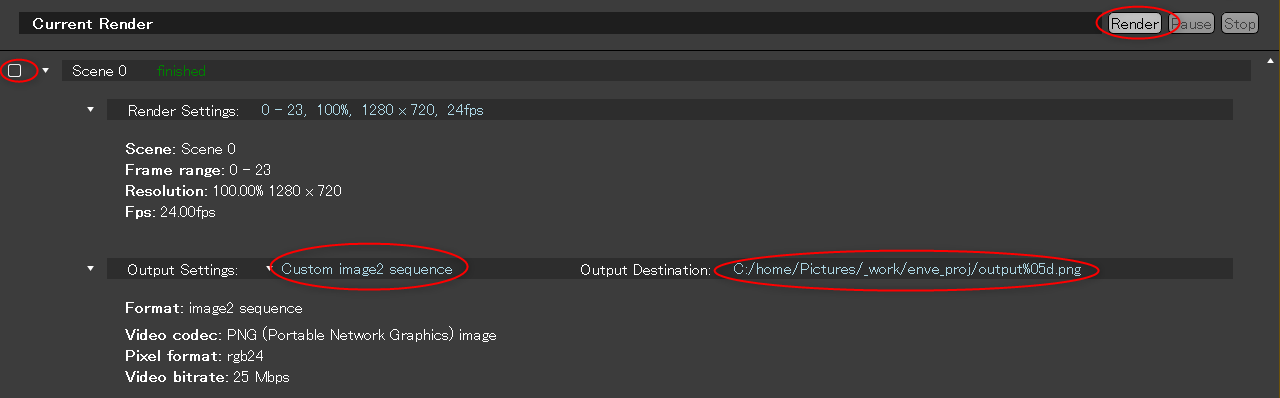
◎ レンダリングについて。 :
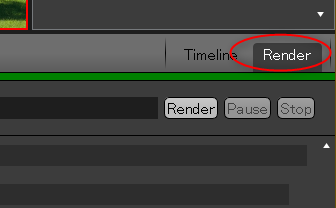
タイムラインの右上のほうに、「Timeline」「Render」というタブがあって、「Render」を選べばレンダリングができる ―― 連番画像や動画で出力ができるけど。

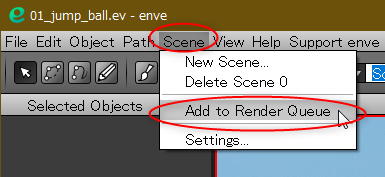
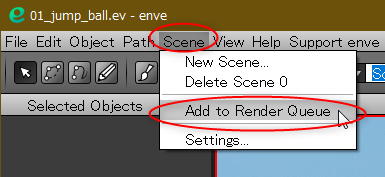
初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

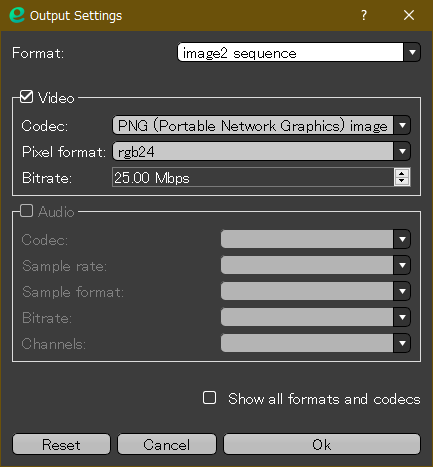
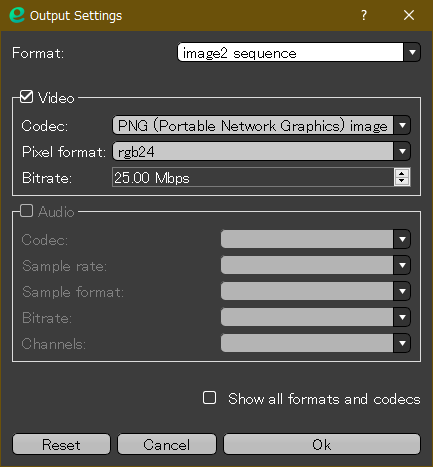
Output Setting で、image2 sequence を選べば連番画像で出力できる。

Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
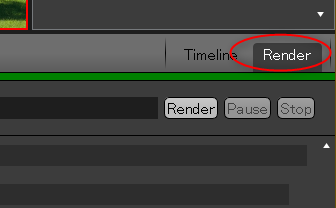
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。

初期状態ではレンダリング設定が無いので、レンダリングができない。メニューから、Scene → Add to Render Queu を選んでレンダリング設定を作る。

Output Setting で、image2 sequence を選べば連番画像で出力できる。

Video にチェックを入れて、Codec に PNG を選んでも、初期状態では出力ファイル名が bmp のままなので、bmp で出力されてしまう。出力ファイル名を %05d.png や output_%05d.png 等に変更すれば png で出力されるようになる。ちなみに、出力ファイル名を %04d 等に変更しても、何故か %05d が自動で挿入されてしまう模様。
上のほうの「Render」というボタンを押せば、ファイルが出力される。
一度出力すると、緑色の文字で「finished」と表示されて、「Render」ボタンを押しても再出力してくれない。再出力したい場合は、Scene0 の左のチェックボックスにチェックを入れて、「Render」をクリックすればいい。
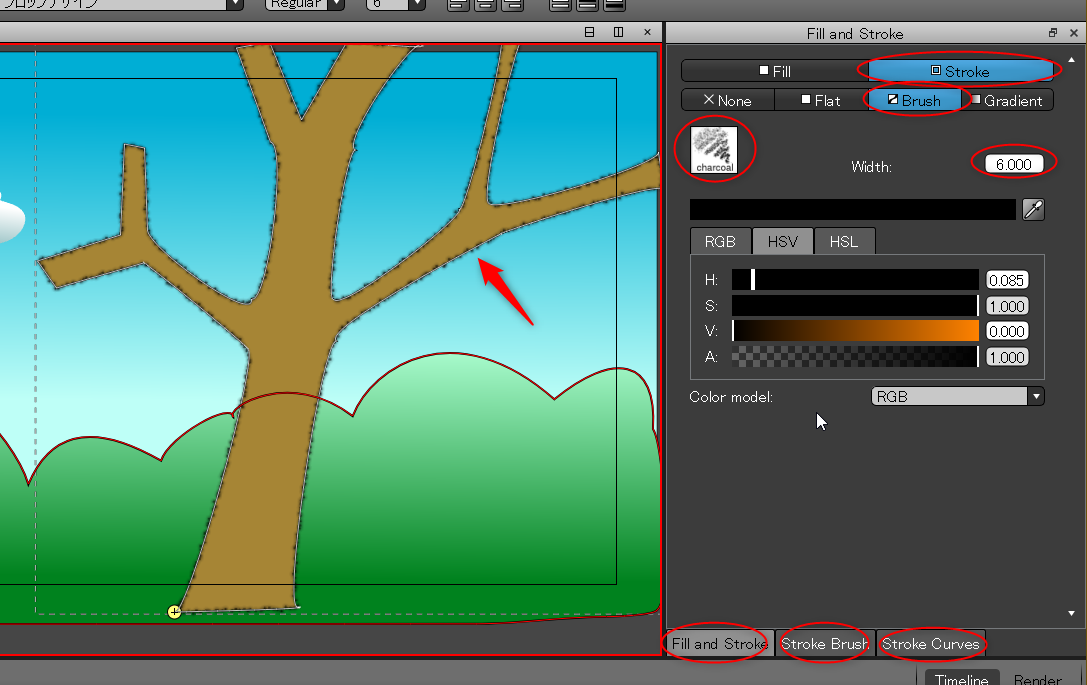
◎ パスの描画をMyPaintのブラシで行う。 :
enve は、パスの描画をMyPaintのブラシをで行うこともできるようで。コレを使えばアナログ絵っぽい雰囲気が出せそうな予感。
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
指定の仕方は…以下のスクリーンショットで分かるだろうか…。
Fill and Stroke の、Stroke 設定で、Brush を選んでブラシアイコンをクリックすればブラシ選択ウインドウが開く。
ブラシを選んでも反映されないときは、線の太さ(Width)が細過ぎるのかもしれない。Width の値を大きめにしてみると反映される時もある。
ブラシ選択後、通常の Stroke設定ウインドウに戻したいときは、下のほうにある Fill and Stroke タブをクリックすれば元に戻る。
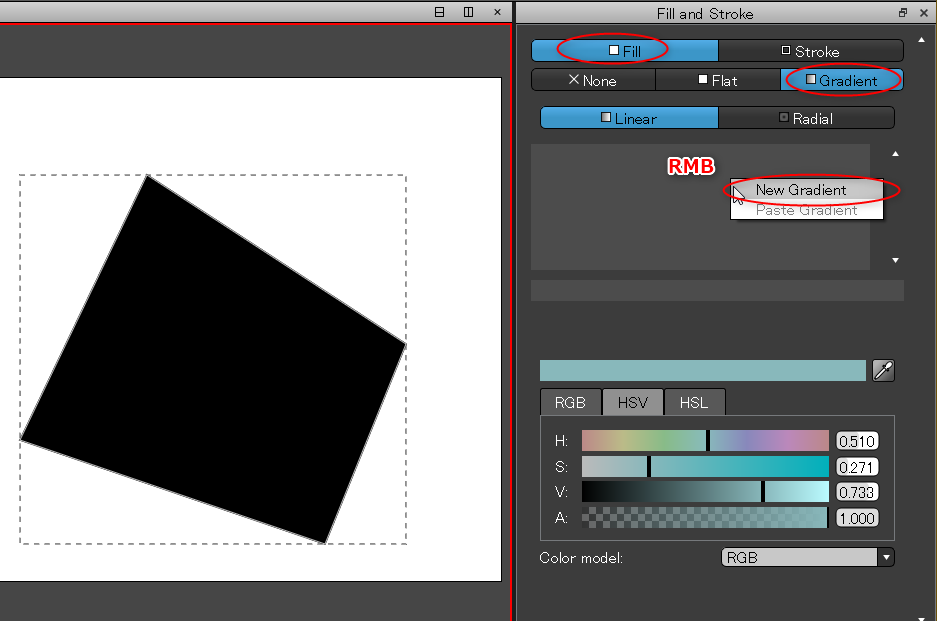
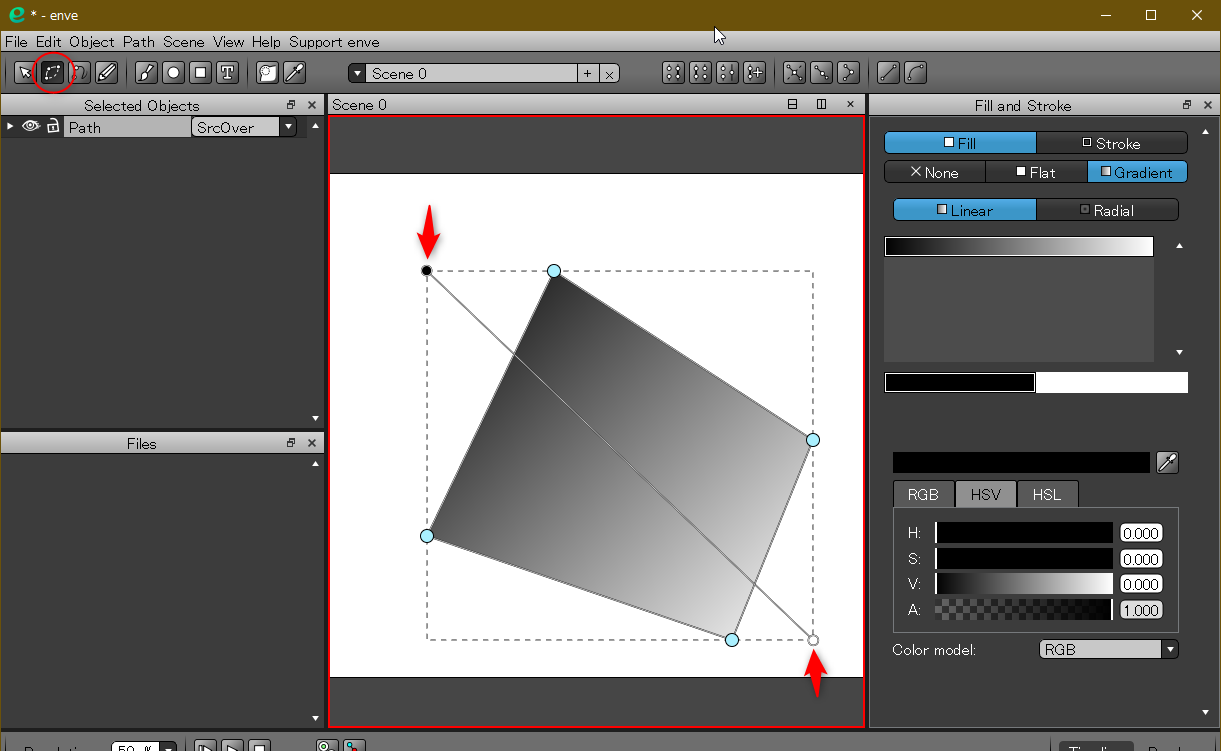
◎ グラデーション塗りについて。 :
enve はグラデーション塗りもサポートしてる。指定の仕方をメモ。
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
Fill and Stroke で、Fill 指定を Gradient にすればグラデーション塗りになる。初期状態ではグラデーションが何もないので、右クリックして New Gradient を選べばグラデーションが新規作成される。
グラデーションの向きは、F2キーを押して Point Mode (パス編集) にすれば変更できるようになる。
◎ 余談。 :
以下の紹介記事の最後のあたりで、作者様がこのソフトを作った動機が紹介されているけれど。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
_Introducing enve, free/libre 2D animation tool |
「Synfig Studio を触ってみたらなんだか使えなくて…」「仕方ないから After Effects で作業を終わらせたけど、なんかもやもやしてプログラムを書き始めてしまった」てな経緯だったらしい。
うむ…。Synfig Studio って、やっぱり色々とアレだよなあ…。UIが分かりにくいし、よく分からんタイミングで落ちるし…。
*1: 今後変更される可能性が高いから、まだ文書化してないのかしらん。
[ ツッコむ ]
2020/05/20(水) [n年前の日記]
#1 [enve2d][cg_tools] Inkscapeでビットマップ画像を手作業でトレース中
無料で使えるアニメ制作ソフト enve に import するための SVG画像を作成しようとして、Inkscape で作業中。コミPo!で出力したビットマップ画像を、SVG にしようとしているけれど…。
Inkscape には、「ビットマップのトレース」(パス → ビットマップのトレース)という機能があるので、ソレを使えばさくっとSVG化できるかなと期待したのだけど、試したところ望んだ結果にはならず。おそらく白黒線画系のビットマップ画像ならそれっぽくなるのだろうけど…。もっとも、その場合も、線は線に変換してくれるわけではなく、線も塗りとして変換するのだろうけど。
仕方ないので、手作業でトレースを始めてみたものの。これが実に面倒で…。特に髪部分。漫画やアニメのキャラの髪の部分は、えてして何本も線を引いて表現しているけれど、あの一つ一つの塊を、パスの線と塗りでどうやって表現すればいいのだろう、みたいな。
閉じた曲線の一部のみを線無しの状態にできればいいのかもしれんけど、そんな機能は無いよなあ…。
Inkscape には、「ビットマップのトレース」(パス → ビットマップのトレース)という機能があるので、ソレを使えばさくっとSVG化できるかなと期待したのだけど、試したところ望んだ結果にはならず。おそらく白黒線画系のビットマップ画像ならそれっぽくなるのだろうけど…。もっとも、その場合も、線は線に変換してくれるわけではなく、線も塗りとして変換するのだろうけど。
仕方ないので、手作業でトレースを始めてみたものの。これが実に面倒で…。特に髪部分。漫画やアニメのキャラの髪の部分は、えてして何本も線を引いて表現しているけれど、あの一つ一つの塊を、パスの線と塗りでどうやって表現すればいいのだろう、みたいな。
閉じた曲線の一部のみを線無しの状態にできればいいのかもしれんけど、そんな機能は無いよなあ…。
[ ツッコむ ]
#2 [nitijyou][zatta] 茶の間の電気カーペットが壊れたらしい
親父さんから相談が。茶の間で使っていた電気カーペットの電源が入らなくなったので見てほしいとの話で。自分も確認してみたら、たしかに電源が入らない状態になっていた。
制御パネル部分のカバーを外して基板を眺めてみたけれど、目視では、どこかで焦げてるとか、コンデンサが膨らんでるとか、あからさまにヤバイ部分は見当たらず。
ググってみたところ、電気カーペットの類が壊れるときは、えてして温度ヒューズが切れてしまった場合が多いらしい。白くて四角い、ゴツイ感じの部品。たしかにそういう部品が制御パネル内の基板に載っていた。
ただ、その温度ヒューズを交換すれば直るのかと言うと、そういうわけでもなく…。何故に温度ヒューズが切れるのかと言えば、制御パネルよりも先の部分で、ヒューズが切れるしかないような異常な状態になってしまっているからで。他の部分まで壊さないためにヒューズが入っていて、ヒューズが切れることで色々守ってくれたわけで…。真の原因を把握して直せていないのに、ヒューズだけ交換して、動いてるように見えても意味が無い。下手すると火事になってしまう。
もったいないからと、電気カーペットを無理矢理直したように見せかけて、その結果火事になって家ごと焼失していたら馬鹿馬鹿しいにもほどがあるわけで…。てなあたりを親父さんに説明して、壊れた電気カーペットを使い続けるのはやめましょう、新しいのを買ったほうがいい、という話に。
制御パネル部分のカバーを外して基板を眺めてみたけれど、目視では、どこかで焦げてるとか、コンデンサが膨らんでるとか、あからさまにヤバイ部分は見当たらず。
ググってみたところ、電気カーペットの類が壊れるときは、えてして温度ヒューズが切れてしまった場合が多いらしい。白くて四角い、ゴツイ感じの部品。たしかにそういう部品が制御パネル内の基板に載っていた。
ただ、その温度ヒューズを交換すれば直るのかと言うと、そういうわけでもなく…。何故に温度ヒューズが切れるのかと言えば、制御パネルよりも先の部分で、ヒューズが切れるしかないような異常な状態になってしまっているからで。他の部分まで壊さないためにヒューズが入っていて、ヒューズが切れることで色々守ってくれたわけで…。真の原因を把握して直せていないのに、ヒューズだけ交換して、動いてるように見えても意味が無い。下手すると火事になってしまう。
もったいないからと、電気カーペットを無理矢理直したように見せかけて、その結果火事になって家ごと焼失していたら馬鹿馬鹿しいにもほどがあるわけで…。てなあたりを親父さんに説明して、壊れた電気カーペットを使い続けるのはやめましょう、新しいのを買ったほうがいい、という話に。
[ ツッコむ ]
2020/05/21(木) [n年前の日記]
#1 [enve2d][cg_tools] enveで輪郭がグネグネするアニメを作成してみたり
アニメ制作ソフト enve の公式動画で、輪郭がグネグネするアニメの作り方が紹介されてたので、自分も試してみたり。
_enve 0.0.0 - 3 - Spatial displacement effect - YouTube
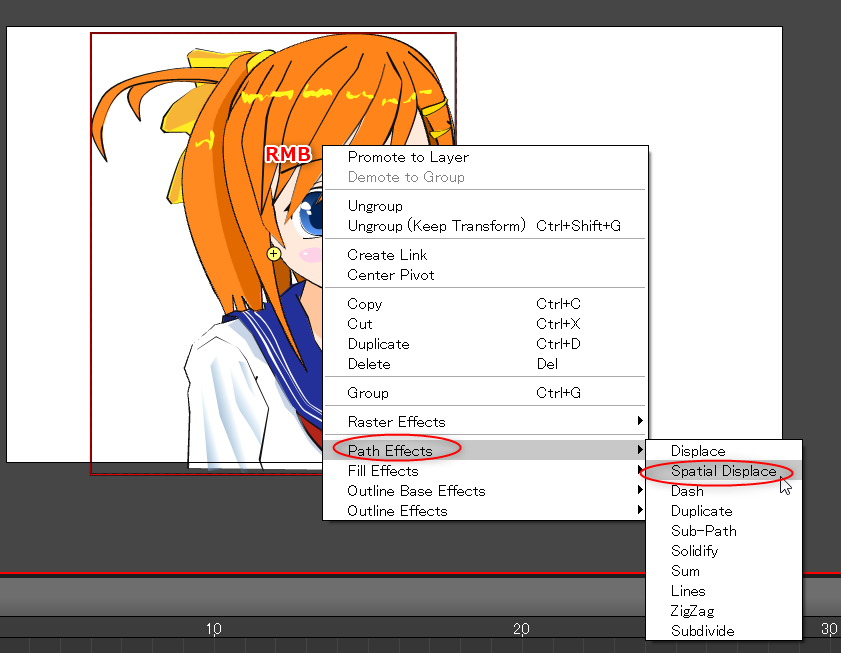
パスで描いた図形に対して、Path Effects の Spatial Displace を適用するとできるっぽい。
環境は、Windows10 x64 1909 + enve 5_18_20。
こんな感じになった。
一応グネグネしてはいるけど、こういう絵柄に対して使うべきではなかったかも…。例えば、ゆるキャラ等に見られるような、もっとサッパリ系の絵柄に対して使ったほうがソレっぽくなるのかもしれない…。でもまあ、何にせよ、静止画だけあればこういうのを作れるあたりは面白いなと。
_enve 0.0.0 - 3 - Spatial displacement effect - YouTube
パスで描いた図形に対して、Path Effects の Spatial Displace を適用するとできるっぽい。
環境は、Windows10 x64 1909 + enve 5_18_20。
こんな感じになった。
一応グネグネしてはいるけど、こういう絵柄に対して使うべきではなかったかも…。例えば、ゆるキャラ等に見られるような、もっとサッパリ系の絵柄に対して使ったほうがソレっぽくなるのかもしれない…。でもまあ、何にせよ、静止画だけあればこういうのを作れるあたりは面白いなと。
◎ 少し説明。 :
公式動画でも説明されてるけど、一応メモ。
まずはパス(Path)で描かれた図形を用意しないといけない。enve上でパスを使って描いていってもOKだけど、今回は Inkscape で作成したSVG画像をインポートして使ってみた。 *1
_face_trace_02.svg (線と塗り有り)
_face_trace_take2_02.svg (塗りのみ)
インポートの仕方は、File → Import File でもいいし、エクスプローラ等から enve のキャンバスに SVG をD&D(ドラッグアンドドロップ)してもいい。
Path Effects のかけ方は、画像を選択した状態で右クリック。Path Effects → Spatial Displace を選択。
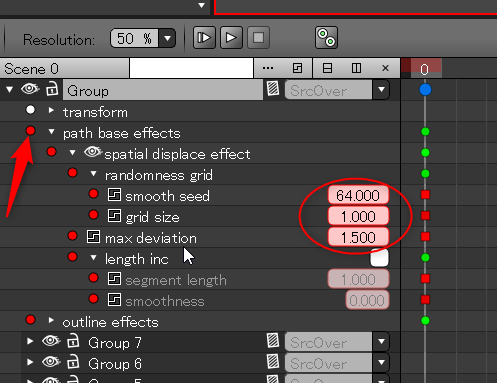
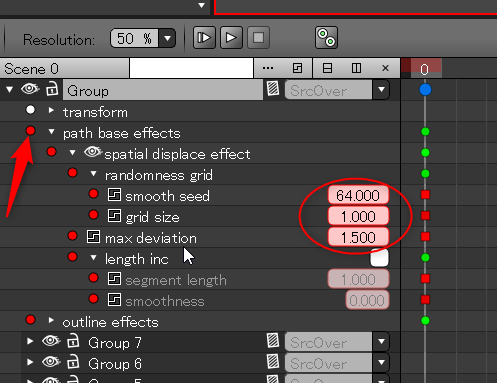
タイムラインのレイヤーに、path base effects という行が増えているので、左の丸をクリックして赤くすればキーフレームが打てる状態になる。

grid size や max deviation を変更してグネグネ具合を調整する。また、タイムライン上で smooth seed が変化するようにキーフレームを打ってやれば、各コマでグネグネ具合が変化してくれる。
今回は Path Effects で適用してしまったけれど、Fill Effects や Outline Effects を使えば、塗りのみ、線のみでエフェクトがかけられるので、よりダイナミックなグネグネアニメが作れるはず。
まずはパス(Path)で描かれた図形を用意しないといけない。enve上でパスを使って描いていってもOKだけど、今回は Inkscape で作成したSVG画像をインポートして使ってみた。 *1
_face_trace_02.svg (線と塗り有り)
_face_trace_take2_02.svg (塗りのみ)
インポートの仕方は、File → Import File でもいいし、エクスプローラ等から enve のキャンバスに SVG をD&D(ドラッグアンドドロップ)してもいい。
Path Effects のかけ方は、画像を選択した状態で右クリック。Path Effects → Spatial Displace を選択。
タイムラインのレイヤーに、path base effects という行が増えているので、左の丸をクリックして赤くすればキーフレームが打てる状態になる。

grid size や max deviation を変更してグネグネ具合を調整する。また、タイムライン上で smooth seed が変化するようにキーフレームを打ってやれば、各コマでグネグネ具合が変化してくれる。
今回は Path Effects で適用してしまったけれど、Fill Effects や Outline Effects を使えば、塗りのみ、線のみでエフェクトがかけられるので、よりダイナミックなグネグネアニメが作れるはず。
◎ 妄想。 :
もしかすると、写真その他を、こういうアニメ画像に変換するWebサービスが作れそうな気もしてきたり。アップロードされたビットマップ画像をSVGに変換して、そのSVGに、こういうフィルタ処理をかけてGIFアニメ画像を生成して…。いやまあ、既にそういうサービスが存在してそうな気もするけど。例えばスマホアプリでそういうのが既にありそう。
一旦ベクターデータにしないで、ビットマップ画像のまま、こういうグネグネをかけられないものか…。いやまあ、既にやってるアニメもあるんだけど。「ケンガンアシュラ」というCGアニメでは、回想シーンでこういうグネグネが出てきたなと。アナログ画材でざっくりと描いた感じの手描き静止画に、何かのフィルタ処理をかけて、一見するとグネグネしてる風を醸し出していて感心した記憶が。静止画をそのままずっと表示し続ける見せ方と比べると、そういう処理を入れるだけでも、なんだかちょっと雰囲気が出るというか。
一旦ベクターデータにしないで、ビットマップ画像のまま、こういうグネグネをかけられないものか…。いやまあ、既にやってるアニメもあるんだけど。「ケンガンアシュラ」というCGアニメでは、回想シーンでこういうグネグネが出てきたなと。アナログ画材でざっくりと描いた感じの手描き静止画に、何かのフィルタ処理をかけて、一見するとグネグネしてる風を醸し出していて感心した記憶が。静止画をそのままずっと表示し続ける見せ方と比べると、そういう処理を入れるだけでも、なんだかちょっと雰囲気が出るというか。
*1: 下絵には、コミPo!で出力したビットマップ画像を使った。
[ ツッコむ ]
2020/05/22(金) [n年前の日記]
#1 [synfig][cg_tools] Synfig Studio 1.3.14を試用
Synfig Studio は、無料で利用できるアニメ制作ソフト。Windows、Linux、Mac版が用意されている。
以前 Synfig Studio 1.3.11 を試用したことがあったのだけど。ふと気になって確認したら 1.3.14 (開発版)が公開されていたので試用してみたり。環境は Windows10 x64 1909。
_Synfig - Free and open-source animation software
今回は、Portable版の32bit版と64bit版をDLした。
以前 Synfig Studio 1.3.11 を試用したことがあったのだけど。ふと気になって確認したら 1.3.14 (開発版)が公開されていたので試用してみたり。環境は Windows10 x64 1909。
_Synfig - Free and open-source animation software
今回は、Portable版の32bit版と64bit版をDLした。
- SynfigStudio-1.3.14-testing-2020.04.30-win32-b2662.zip
- SynfigStudio-1.3.14-testing-2020.04.30-win64-b2662.zip
◎ 相変わらず動作が不安定。 :
起動直後、パスを作成して、ノード(制御点)のハンドルをドラッグしただけで、いきなり落ちた…。相変わらずの不安定さ…。しかし、再度起動して同じ操作をしても落ちなかった。謎。
新規ドキュメントがある状態で、2つ目の新規ドキュメントを作って、1つ目のドキュメントのタブを閉じようとしただけで落ちた。しかし、これまた再度起動して同じ操作をしても落ちなかった。謎。
アニメーションモードで、パスの制御点を移動してから Undo したら落ちた。しかしこれまた(以下略。
どれもこれも、再現性がないあたりが困る…。
64bit版より32bit版が安定してるという話を以前どこかで見かけたので、最初は32bit版をインストールしたけれど、何を使ってもどうせ安定してないみたいだし、だったら64bit版を使うことにしようかなと。32bit版はアンインストールして、64bit版だけ残すことにした。
新規ドキュメントがある状態で、2つ目の新規ドキュメントを作って、1つ目のドキュメントのタブを閉じようとしただけで落ちた。しかし、これまた再度起動して同じ操作をしても落ちなかった。謎。
アニメーションモードで、パスの制御点を移動してから Undo したら落ちた。しかしこれまた(以下略。
どれもこれも、再現性がないあたりが困る…。
64bit版より32bit版が安定してるという話を以前どこかで見かけたので、最初は32bit版をインストールしたけれど、何を使ってもどうせ安定してないみたいだし、だったら64bit版を使うことにしようかなと。32bit版はアンインストールして、64bit版だけ残すことにした。
◎ 使い方について追記。 :
以前メモした操作方法を眺めながら少し触っていたけれど、ちょっと気づいた点があったのでメモ。
_mieki256's diary - Synfig Studioの使い方をメモ
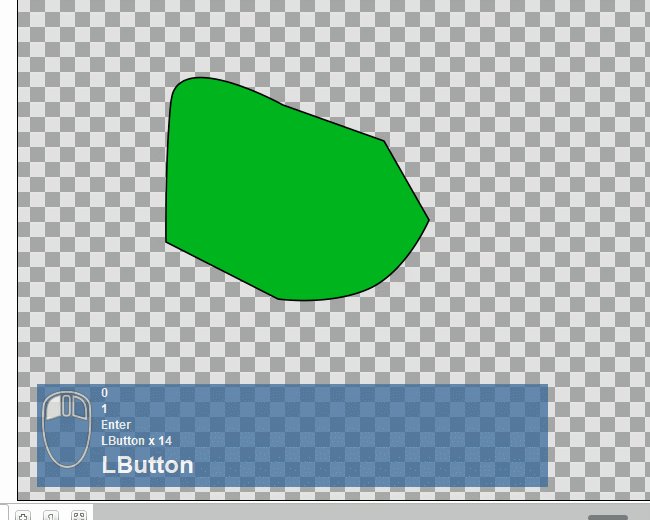
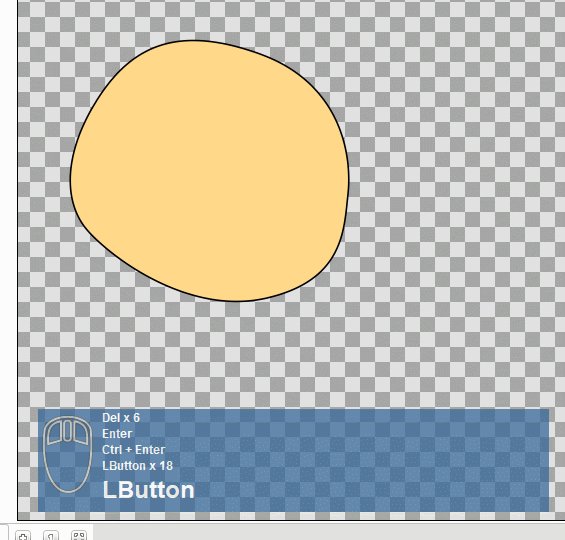
以前のメモでは、図形を閉じた直後、バケツツールを選択して塗り潰して形を確定してたけど、今回触ってみて、Enterキーを押しても確定できると知った。まあ、「Make Spline」ボタンをクリックしても確定できるけど…。
ただ、最初の点を、クリックではなくドラッグで置いた場合は、最後に最初の点を左クリックするだけで形が確定するようで。最初の制御点の種類によって、その後の操作方法が変わる、ということだろうか…。
パスの制御点の、スムーズとシャープの切り替えは、右クリックメニューから行える。
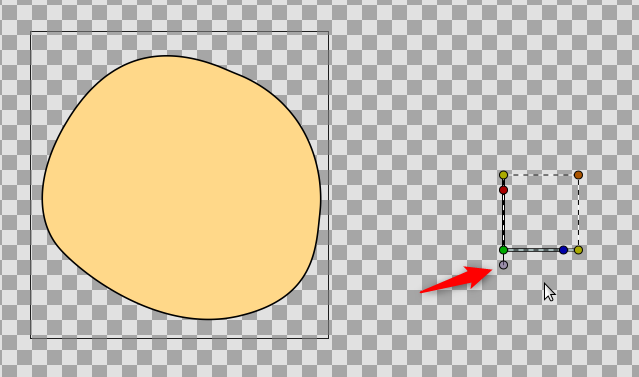
レイヤーをグループ化した際に座標系っぽいものが表示されて、移動、回転、拡大縮小の操作ができるようになるけれど。現在の開発版では、緑色の点の下に小さい丸が追加されて、原点(?)の位置を自由に変更できるようになった模様。
_mieki256's diary - Synfig Studioの使い方をメモ
以前のメモでは、図形を閉じた直後、バケツツールを選択して塗り潰して形を確定してたけど、今回触ってみて、Enterキーを押しても確定できると知った。まあ、「Make Spline」ボタンをクリックしても確定できるけど…。
ただ、最初の点を、クリックではなくドラッグで置いた場合は、最後に最初の点を左クリックするだけで形が確定するようで。最初の制御点の種類によって、その後の操作方法が変わる、ということだろうか…。
パスの制御点の、スムーズとシャープの切り替えは、右クリックメニューから行える。
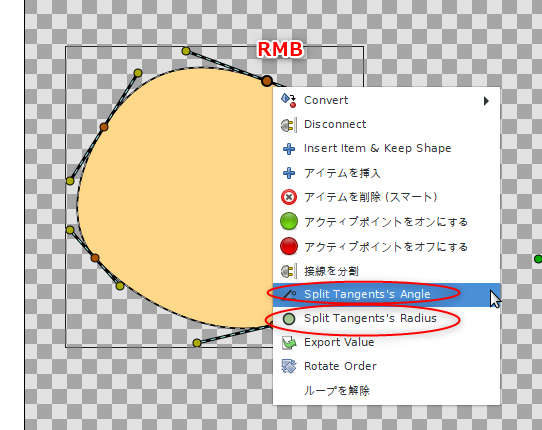
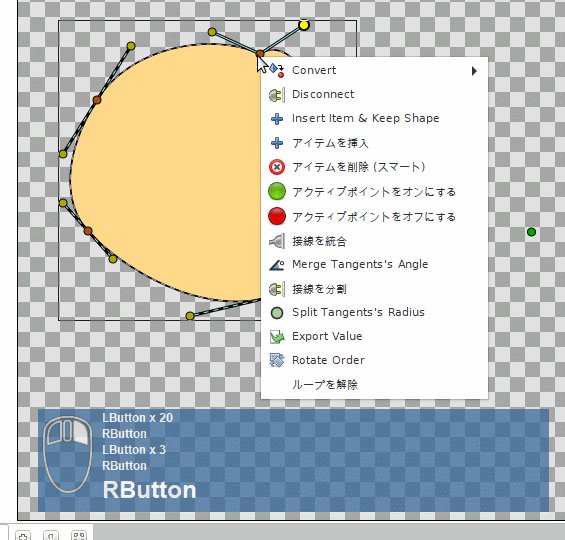
- 「Split Tangents's Angle」を選べばシャープ(鋭角)になる。
- 「Split Tangents's Radius」を選べばハンドルの長さを別々にできる。
- スムーズに戻すときは、「Merge Tangents's 〜」を選ぶ。
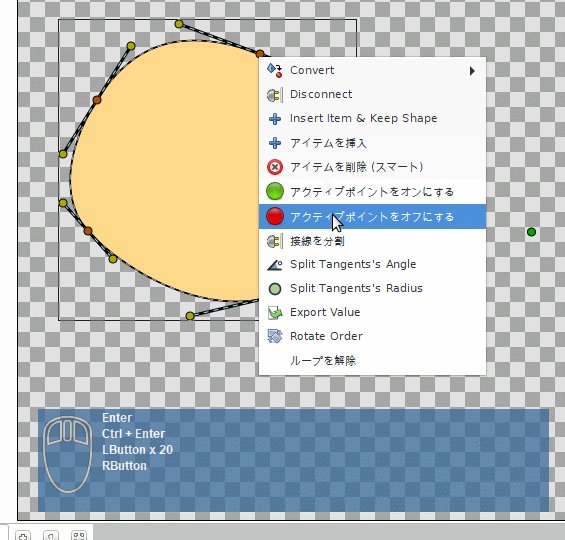
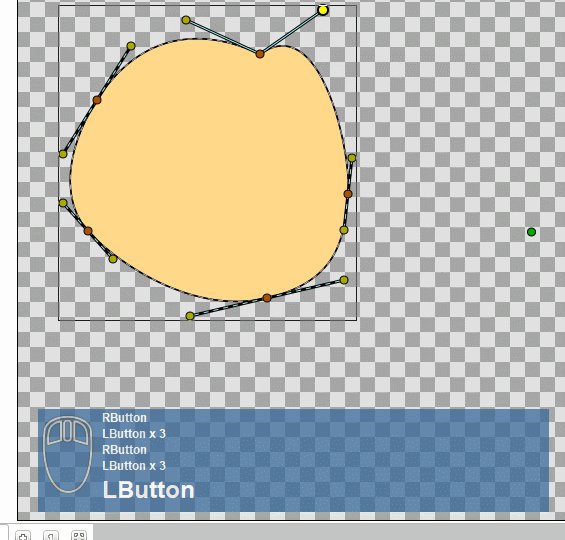
レイヤーをグループ化した際に座標系っぽいものが表示されて、移動、回転、拡大縮小の操作ができるようになるけれど。現在の開発版では、緑色の点の下に小さい丸が追加されて、原点(?)の位置を自由に変更できるようになった模様。
[ ツッコむ ]
2020/05/23(土) [n年前の日記]
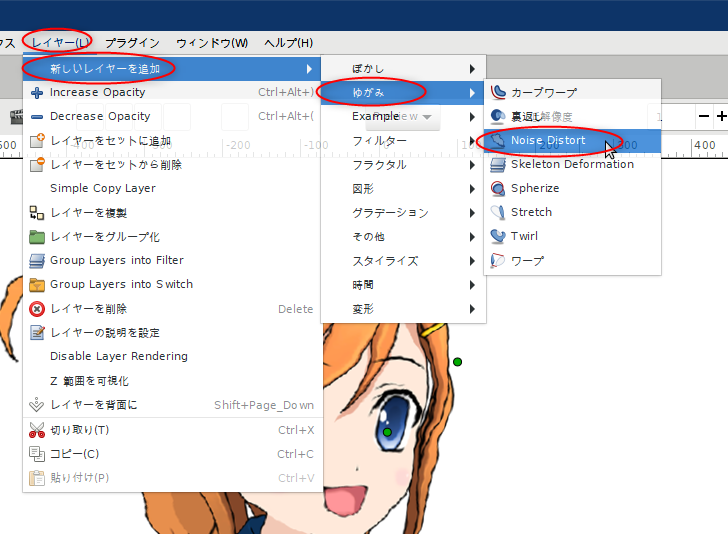
#1 [synfig][cg_tools] Synfig Studioでグネグネアニメを作る
先日、アニメ制作ソフト enve を使って、静止画がグネグネするアニメを作ってみたのだけど。使う静止画がベクターデータじゃないとフィルタをかけられないあたりがちょっと気になったわけで。
_enve | Open-source 2D animation software
その後、Synfig Studio関連の動画を眺めていたら、ビットマップ画像に対しても若干似たような処理ができそうな気がしてきたので、そのあたりを試してみたり。環境は、Windows10 x64 1909 + Synfig Studio 1.3.14開発版。
_Synfig - Free and open-source animation software
_Japanese Animation Style in Synfig: Head & Hair Animation - YouTube
こんな感じだろうか…。
元画像は以下。コミPo!で出力したビットマップ画像(png画像)。
_face_only01.png
_enve | Open-source 2D animation software
その後、Synfig Studio関連の動画を眺めていたら、ビットマップ画像に対しても若干似たような処理ができそうな気がしてきたので、そのあたりを試してみたり。環境は、Windows10 x64 1909 + Synfig Studio 1.3.14開発版。
_Synfig - Free and open-source animation software
_Japanese Animation Style in Synfig: Head & Hair Animation - YouTube
こんな感じだろうか…。
元画像は以下。コミPo!で出力したビットマップ画像(png画像)。
_face_only01.png
◎ 手順をメモ。 :
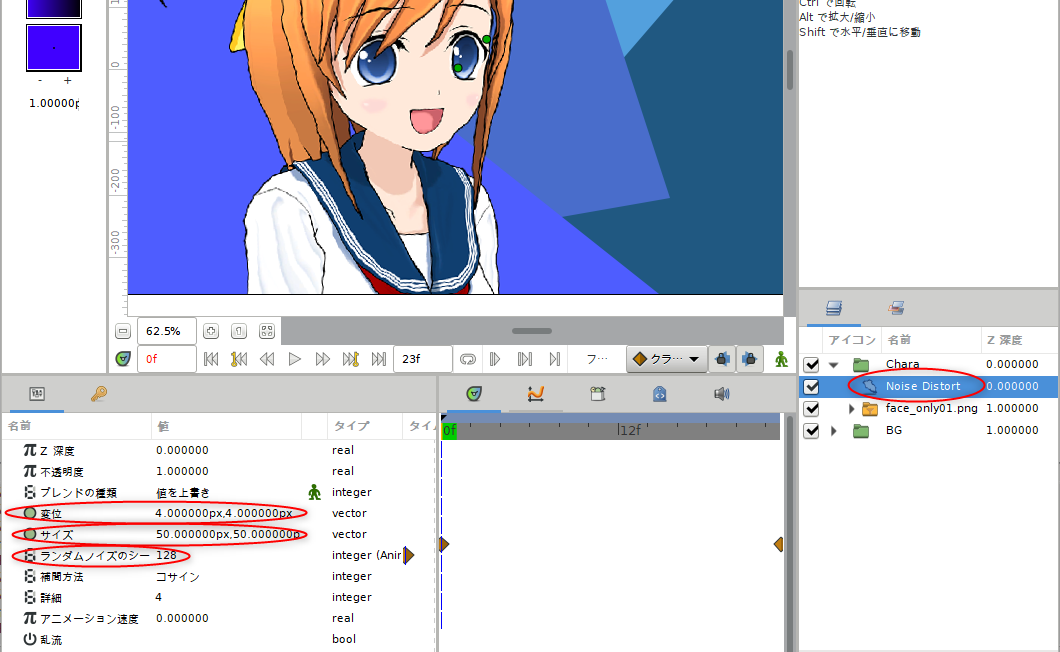
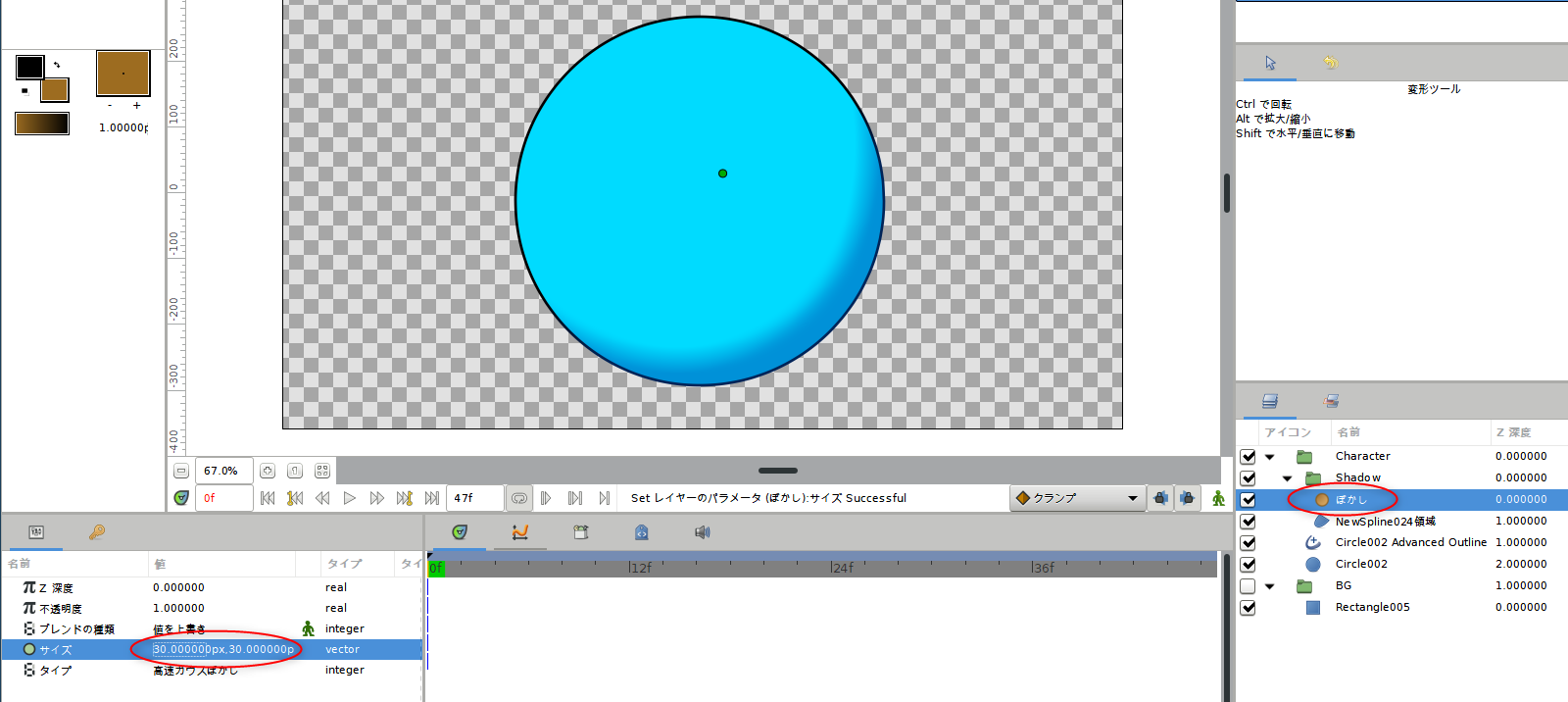
Synfig Studio は、フィルタレイヤーが結構用意されているのだけど。その中の Noise Distort を使えばそれっぽくなりそうだなと…。レイヤー → 新しいレイヤーを追加 → ゆがみ → Noise Distort、で追加できる。
Noise Distort レイヤーは、下にあるレイヤーに対してゆがみを与えてくれるけど。ラインダムノイズのシードが変化するように指定してやればグネグネ具合が変化する。また、変位やサイズを変更して、イイ感じのグネグネ具合に調整できる。
Noise Distort レイヤーは、下にあるレイヤーに対してゆがみを与えてくれるけど。ラインダムノイズのシードが変化するように指定してやればグネグネ具合が変化する。また、変位やサイズを変更して、イイ感じのグネグネ具合に調整できる。
◎ 余談。 :
キャラの髪のなびきを自動で作れないものかなとググっていて、前述のような使い方もできそうだと知ったのだけど。肝心の、髪のなびきをイイ感じに処理する方法はまだ見つかってないというか…。細かくパーツ分けしてボーンを仕込んで動かすぐらいしかないのかな…。
[ ツッコむ ]
#2 [enve2d][cg_tools] enve 5-23-20を試用してみたけれどちょっと問題が
アニメ制作ソフト enve は鋭意開発中らしくて、気づいたら 5_23_20版があったので、Windows10 x64 1909上で試用してみたのだけれど。
ブラシで一切描けなくなってるな…。設定を色々変えてみたけど、結果は変わらず。
試しに enve 5_18_20版に戻したら、そちらの版ならブラシで描画できた。どうやらここ数日の版は、ブラシ描画(Paint Mode)周りでエンバグしてるっぽい。
しかし、開発版のバイナリは最新版しか入手できないようで、ブラシ描画ができる 5_18_20版は、既に入手不可能…。また、Windows版バイナリが用意され始めたのも最近の話のようで、DLページの一番下で入手できる版の中には、Windows版バイナリは存在しない。
つまり、現時点では、ブラシ描画ができないWindows版バイナリしか入手できない…。まあ、鋭意開発中のソフトなので仕方ないわな…。
ブラシで一切描けなくなってるな…。設定を色々変えてみたけど、結果は変わらず。
試しに enve 5_18_20版に戻したら、そちらの版ならブラシで描画できた。どうやらここ数日の版は、ブラシ描画(Paint Mode)周りでエンバグしてるっぽい。
しかし、開発版のバイナリは最新版しか入手できないようで、ブラシ描画ができる 5_18_20版は、既に入手不可能…。また、Windows版バイナリが用意され始めたのも最近の話のようで、DLページの一番下で入手できる版の中には、Windows版バイナリは存在しない。
つまり、現時点では、ブラシ描画ができないWindows版バイナリしか入手できない…。まあ、鋭意開発中のソフトなので仕方ないわな…。
◎ Linux版も試してみた。 :
Windows版はバグってるけど、Linux版はどうかなと気になったので、試しに、VMware Player + Ubuntu Linux 20.04 LTS上で、enve-1be1483-x86_64.AppImage をDLして動かしてみた。
AppImage の動かし方は、以下が参考になった。
_LinuxでAppImage形式のアプリを使う方法と注意点のまとめ
chmod a+x hoge.AppImage をしてから、./hoge.AppImage で実行できるらしい。
さておき、Linux版ならブラシ描画もフツーにできた。
つまり、このソフトを使ってみたい場合は、できれば Linux版を使うべし、ということになるのかなと…。github の Issues を眺めた感じでは、バグ報告があった場合も、作者様はまずLinux版で動作確認しているようでもあるし。というか、そもそも Linux版のみで開発が始まったアプリだから、Linux版が安定動作するのは当然なのかもしれず。
AppImage の動かし方は、以下が参考になった。
_LinuxでAppImage形式のアプリを使う方法と注意点のまとめ
chmod a+x hoge.AppImage をしてから、./hoge.AppImage で実行できるらしい。
さておき、Linux版ならブラシ描画もフツーにできた。
つまり、このソフトを使ってみたい場合は、できれば Linux版を使うべし、ということになるのかなと…。github の Issues を眺めた感じでは、バグ報告があった場合も、作者様はまずLinux版で動作確認しているようでもあるし。というか、そもそも Linux版のみで開発が始まったアプリだから、Linux版が安定動作するのは当然なのかもしれず。
[ ツッコむ ]
#3 [cg_tools][pc][zatta] 名前の付け方は大事だなと
アニメ制作ソフト enve について検索すると、全然関係ないジャンルが表示されて困ってしまう…。twitterのアレコレを眺めていたら、「enve2d」というタグをつけている人達が居て、なるほどソレならググりやすいなと。
そういえば、プログラミング言語・環境の「Processing」も検索がしにくいので、コミュニティでは「Proce55ing」と別名をつけてやりとりしてたっけ…。
コンピュータ関係は、どうしてわざわざ他の何かと混同されるような命名をしてしまうのだろう…。まあ、そのへん言い出したら、「Apple」や「Windows」とか、そこらへんからして酷いわけだけど。
そういえば、プログラミング言語・環境の「Processing」も検索がしにくいので、コミュニティでは「Proce55ing」と別名をつけてやりとりしてたっけ…。
コンピュータ関係は、どうしてわざわざ他の何かと混同されるような命名をしてしまうのだろう…。まあ、そのへん言い出したら、「Apple」や「Windows」とか、そこらへんからして酷いわけだけど。
[ ツッコむ ]
2020/05/24(日) [n年前の日記]
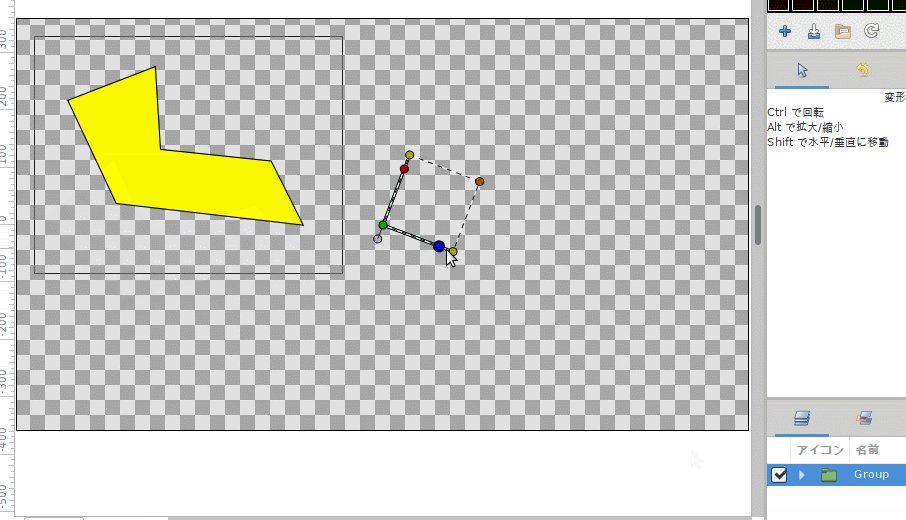
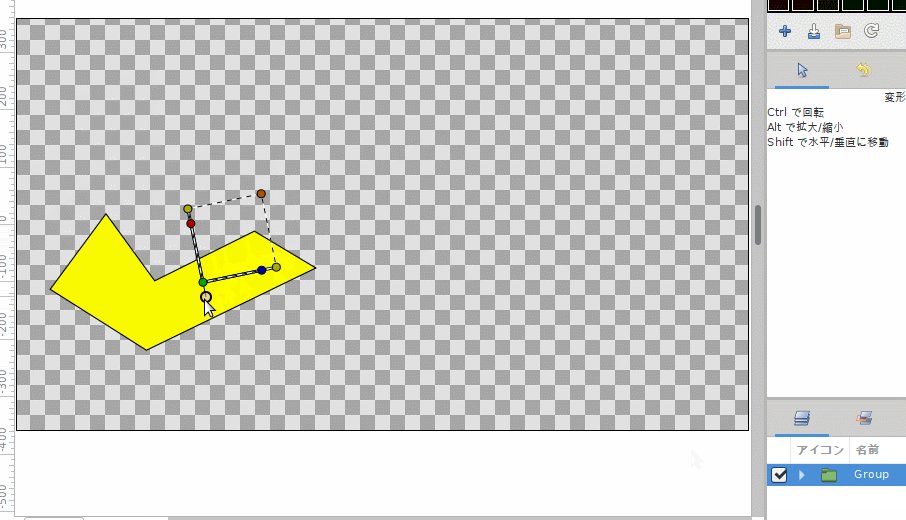
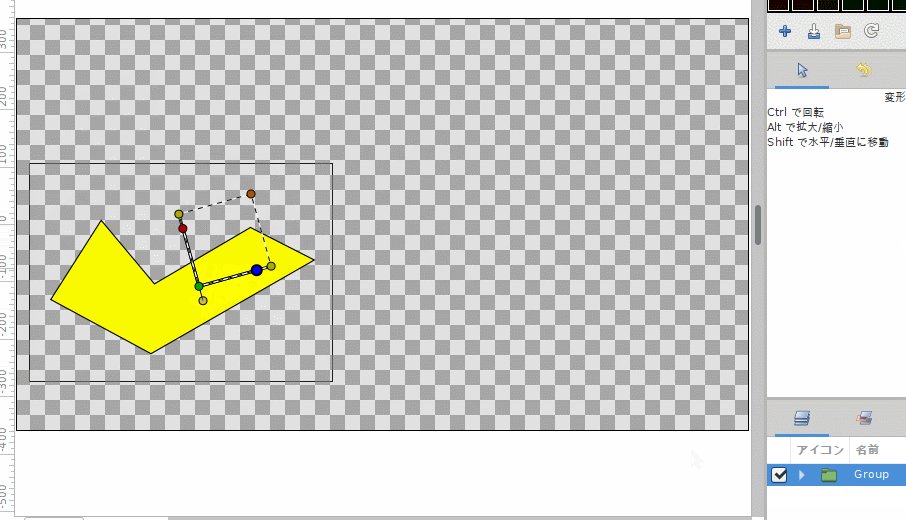
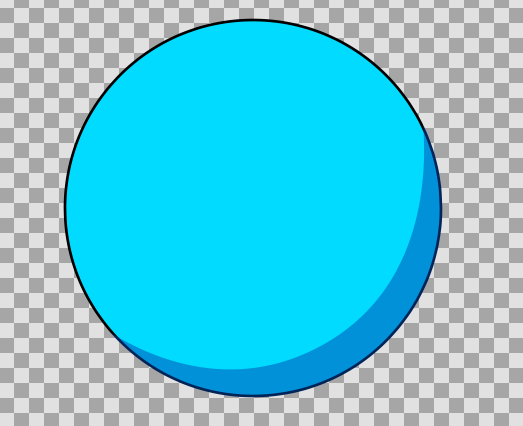
#1 [enve2d][synfig][cg_tools] アニメの影をどうやってつけたらいいのかで悩んだり
アニメ制作ソフト enve や Synfig Studio を触っていて、アニメ的な影をどうやってつけたらいいのかで悩んだり。環境は、Windows10 x64 1909 + enve_5_18_20、Synfig Studio 1.3.14。
Adobe Flash あたりもそうだけど、一般的に、PC上で動くアニメ制作ソフトの類は、 各図形を閉じたパスで表現してる場合が多くて。だけど、日本のTVアニメなどは、キャラに影をつけてる場合が多いので、その手のアニメ制作ソフトの仕様だと、影をつける際にちょっと困ってしまう。
日本製手描きアニメは、まずは線のみで動画を作ってから色を塗る、ということをやってるので…。影をつける際も、影の境界線を色トレス線で描いて動かすことができてしまうのだけど。これを、閉じたパスで図形を表現することを念頭に置いたアニメ制作ソフトで行おうとすると、ちょっと発想を変えないといかんわけで…。
Adobe Flash あたりもそうだけど、一般的に、PC上で動くアニメ制作ソフトの類は、 各図形を閉じたパスで表現してる場合が多くて。だけど、日本のTVアニメなどは、キャラに影をつけてる場合が多いので、その手のアニメ制作ソフトの仕様だと、影をつける際にちょっと困ってしまう。
日本製手描きアニメは、まずは線のみで動画を作ってから色を塗る、ということをやってるので…。影をつける際も、影の境界線を色トレス線で描いて動かすことができてしまうのだけど。これを、閉じたパスで図形を表現することを念頭に置いたアニメ制作ソフトで行おうとすると、ちょっと発想を変えないといかんわけで…。
◎ Synfig Studioの場合。 :
とりあえず、Synfig Studio なら、以下のような感じで影をつけられなくもないかなと…。
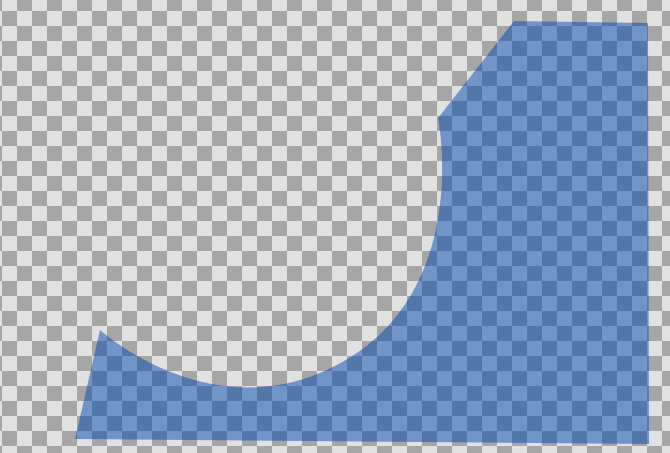
まず、影がついてない元図形を用意して。

次に、影に相当する塗り潰し部分を用意する。領域は、元図形よりはみ出しちゃってもいい。
影を、元図形の上に重ねると…まあ、こうなる。
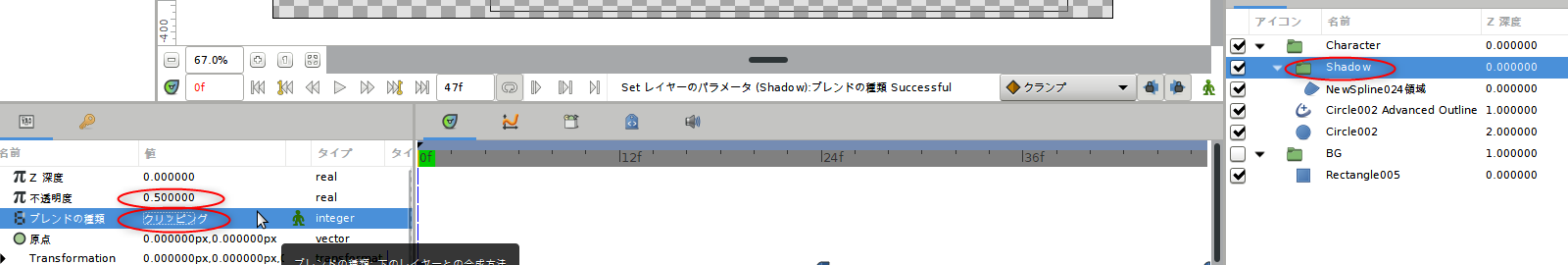
そこで、影のレイヤー(or グループ)の設定を弄ってやる。ブレンドの種類を、「合成」から「クリッピング」に変更。こうすることで、現在レイヤーの下にあるレイヤー群の領域で、現在レイヤーがクリッピングされる。また、このブレンドは、同じグループの中でしか適用されないので、背景や、手前のレイヤー群から影響を受けない。
結果、こうなる。ちゃんと影がついたように見える。
動画にしてみる。一応それらしくなってる、だろうか。
ちなみに、Synfig Studio はフィルタレイヤーを使うこともできるので…。例えば、影レイヤーのすぐ上に「ぼかし」レイヤーを置けば、イイ感じにぼけた影にすることもできる。
動画にしてみると、こんな感じ。
ということで、Synfig Studio なら、
まず、影がついてない元図形を用意して。

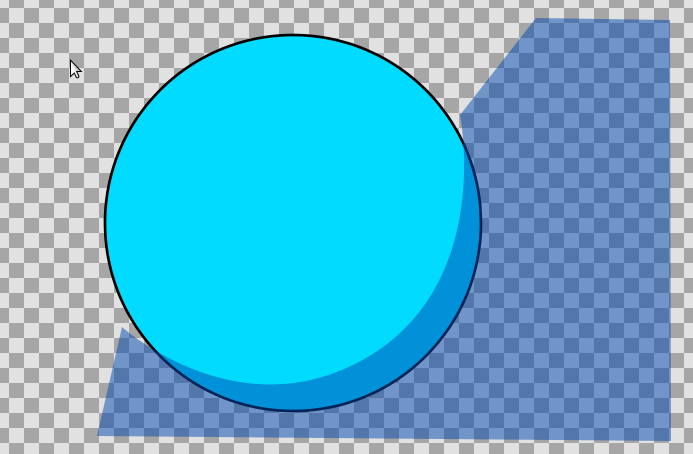
次に、影に相当する塗り潰し部分を用意する。領域は、元図形よりはみ出しちゃってもいい。
影を、元図形の上に重ねると…まあ、こうなる。
そこで、影のレイヤー(or グループ)の設定を弄ってやる。ブレンドの種類を、「合成」から「クリッピング」に変更。こうすることで、現在レイヤーの下にあるレイヤー群の領域で、現在レイヤーがクリッピングされる。また、このブレンドは、同じグループの中でしか適用されないので、背景や、手前のレイヤー群から影響を受けない。
結果、こうなる。ちゃんと影がついたように見える。
動画にしてみる。一応それらしくなってる、だろうか。
ちなみに、Synfig Studio はフィルタレイヤーを使うこともできるので…。例えば、影レイヤーのすぐ上に「ぼかし」レイヤーを置けば、イイ感じにぼけた影にすることもできる。
動画にしてみると、こんな感じ。
ということで、Synfig Studio なら、
- 関連するレイヤーをグループに入れてから、
- 影相当のレイヤー or グループのブレンド種類をクリッピングにする。
◎ enveの場合。 :
enve の場合は、Synfig Studio で行ったようなことができなくて悩んでしまったり。
一応、enve も、各レイヤーには、SrcOver とか DstIn とか、色々な合成種類があるのだけど…。しかし、enve の場合、同じグループの中だけでその合成種類を有効にする、ということができないみたいで。
結果、合成種類を変更すると、背景レイヤーや手前のレイヤーにまでその処理が反映されてしまうので、キャラクター(?)だけに影をつける、ということが現在のバージョンではできないように思える。
もちろん、
てなわけで、enve でアニメを作ろうとすると、影がつかないアニメ映像スタイルに固執しなければいけない状態に陥るのではないか、と。
手描きアニメなら容易に(?)できていたことが、コンピュータを使ったらできなくなるという…。これはちょっとダサい話ではあるよなあ…。
一応、enve も、各レイヤーには、SrcOver とか DstIn とか、色々な合成種類があるのだけど…。しかし、enve の場合、同じグループの中だけでその合成種類を有効にする、ということができないみたいで。
結果、合成種類を変更すると、背景レイヤーや手前のレイヤーにまでその処理が反映されてしまうので、キャラクター(?)だけに影をつける、ということが現在のバージョンではできないように思える。
もちろん、
- 光のあたってる領域と影の領域を別々の領域として作るとか、
- 影の領域が元図形の領域内にきっちり収まるように作るとか、
てなわけで、enve でアニメを作ろうとすると、影がつかないアニメ映像スタイルに固執しなければいけない状態に陥るのではないか、と。
手描きアニメなら容易に(?)できていたことが、コンピュータを使ったらできなくなるという…。これはちょっとダサい話ではあるよなあ…。
[ ツッコむ ]
#2 [pc] FFFTP v4.7の調子がおかしい
Windows10 x64 1909 + FFFTP x86 v4.7 で、ミラーリングアップロードをしようとしたら、FFFTP が固まってしまう症状に遭遇。
FFFTP v4.5 まで戻したら、ミラーリングアップロードができるようになった。v4.6 で転送関係の何かを修正したらしいけど、その際エンバグしちゃってるのかなあ…。
まあ、v4.5 で転送できたから、そのままにしておくか…。
FFFTP v4.5 まで戻したら、ミラーリングアップロードができるようになった。v4.6 で転送関係の何かを修正したらしいけど、その際エンバグしちゃってるのかなあ…。
まあ、v4.5 で転送できたから、そのままにしておくか…。
[ ツッコむ ]
2020/05/25(月) [n年前の日記]
#1 [synfig][cg_tools][svg] Synfig StudioにSVGをインポートしたいのだけど
Synfig Studio 1.3.14 に、SVG をインポートしたいのだけど…。環境は Windows10 x64 1909。
Synfig Studio にSVGをインポートするには、2つの方法があるらしい。
直接 SVG をインポートできるなら、ソレを使えば済むじゃんよ、と思ったのだけど。試してみたら、キャンバス上では妙に小さいサイズでインポートされてしまって…。
では、Inkscape で sif を保存してから、その sif をインポートするのはどうか。試してみたところ、 「これは古い Synfig Studio の形式だよ」と警告されたものの、一応インポートはできた。この方法なら、サイズについてはそれっぽい感じでインポートできた。しかし、複数のパスを含んでるはずの sif だったのに、パスが1つしかインポートできない…。
その後も試してみたら、どうやら以下のような状態らしい。
ということで、Inkscape 1.0 x64 に同梱されてるsif保存用スクリプトは、以前の版と比べると、ちと正常動作してない気配がありそうだなと…。
SVG を直接インポートする方法も試してみたけど。
結局、どんな SVG もコレなら正常に読め込めるという方法が確立してないっぽいなと。一通り色々試してみて、どれかしらでそれっぽい形になったらラッキー、ということなのかもしれない。
ちなみに、Synfig Studio 1.3.14 なら、インポートしたSVGのパスを編集することもできるように見えた。以前の版ではパスの編集ができなかった記憶もあるのだけど…。何にせよ、インポート後に編集できるなら、形が多少崩れたとしても修正することができるだろうし、そこそこ使えるのかもしれないなと…。
Synfig Studio にSVGをインポートするには、2つの方法があるらしい。
- Synfig Studio で、SVG を直接インポートする。ファイル → インポート → SVGを選択。
- Inkscape で SVG を開いて、sif (Synfigアニメーション(*.sif)) で保存して、Synfig Studio で sif をインポートする。
直接 SVG をインポートできるなら、ソレを使えば済むじゃんよ、と思ったのだけど。試してみたら、キャンバス上では妙に小さいサイズでインポートされてしまって…。
では、Inkscape で sif を保存してから、その sif をインポートするのはどうか。試してみたところ、 「これは古い Synfig Studio の形式だよ」と警告されたものの、一応インポートはできた。この方法なら、サイズについてはそれっぽい感じでインポートできた。しかし、複数のパスを含んでるはずの sif だったのに、パスが1つしかインポートできない…。
その後も試してみたら、どうやら以下のような状態らしい。
- Inkscape 1.0 x64 で sif を保存 : Synfig Studio 側ではパスが1つしか読み込まれない(時がある)。また、四角(Rectangle)や丸(Circle)は消滅してしまう。サイズは妥当。
- Inkscape 0.91 x86 Portable版で sif を保存 : 複数のパスも読み込めたが、四角や丸は消滅。サイズは妥当。
ということで、Inkscape 1.0 x64 に同梱されてるsif保存用スクリプトは、以前の版と比べると、ちと正常動作してない気配がありそうだなと…。
SVG を直接インポートする方法も試してみたけど。
- パスは複数読み込める。
- 四角は読み込めたが、丸は消滅した。
- サイズは妙に小さい。
- 曲線を含んだパスが妙な形状になる時がある。
結局、どんな SVG もコレなら正常に読め込めるという方法が確立してないっぽいなと。一通り色々試してみて、どれかしらでそれっぽい形になったらラッキー、ということなのかもしれない。
ちなみに、Synfig Studio 1.3.14 なら、インポートしたSVGのパスを編集することもできるように見えた。以前の版ではパスの編集ができなかった記憶もあるのだけど…。何にせよ、インポート後に編集できるなら、形が多少崩れたとしても修正することができるだろうし、そこそこ使えるのかもしれないなと…。
◎ 色もおかしくなるっぽい。 :
Stnfig StudioにSVGをインポートすると、一つのグループにまとめられた状態で読み込まれるけど。そのグループ内のパスやグループを、切り取り、貼り付けして元のグループ外に出すと、色が盛大に変わってしまう。
どこで色を決めてるんだろう…。グループのプロパティに色を調整する何かがあるのかと思って眺めてみたけど、それらしい項目が見当たらず…。
もう少し調べてみたら、sif を読み込んだ場合と SVG を読み込んだ場合で、色の変わり方が違うことに気づいた。
sif は sif で、こういう問題がある、ということだろうか…。
どこで色を決めてるんだろう…。グループのプロパティに色を調整する何かがあるのかと思って眺めてみたけど、それらしい項目が見当たらず…。
もう少し調べてみたら、sif を読み込んだ場合と SVG を読み込んだ場合で、色の変わり方が違うことに気づいた。
- sifをインポート → 中身をグループ外に移動すると色が変わる。
- SVGをインポート → 中身をグループ外に移動しても色は変わらない。
sif は sif で、こういう問題がある、ということだろうか…。
[ ツッコむ ]
2020/05/26(火) [n年前の日記]
#1 [krita][synfig][svg] Kritaでsvgをエクスポート
svg についてググってたら、無料で利用できるペイントソフト Krita も、4.0以降は svg をエクスポートできると知り、試してみたり。環境は Windows10 x64 1909 + Krita 4.2.9 x64。
ベクターレイヤーを作成後、ベジェ曲線ツール等で何かしらを描いて、メニューの、レイヤー → インポート/エクスポート → ベクターレイヤーをsvgとして保存、を選べば svg でエクスポートできるらしい。
レイヤー単位でしかエクスポートできないらしいけど、本来はビットマップ編集ソフトなのに svg を作れてしまうのはスゴイなと。
ベクターレイヤーを作成後、ベジェ曲線ツール等で何かしらを描いて、メニューの、レイヤー → インポート/エクスポート → ベクターレイヤーをsvgとして保存、を選べば svg でエクスポートできるらしい。
レイヤー単位でしかエクスポートできないらしいけど、本来はビットマップ編集ソフトなのに svg を作れてしまうのはスゴイなと。
◎ Synfig Studio にインポートしてみた。 :
Krita からエクスポートした svg を、Synfig Studio 1.3.14 にインポートしてみたけれど、結構問題があるようで。
ちなみに、Krita からエクスポートした svg を Inkscape で開いてみたら、そちらでは見た目がちゃんと再現された。
つまり、Synfig Studio に渡すつもりの svg を Krita で作るのは難しい、ということになるのかな…。
- 位置情報が全て消滅する。全部のパスが、同じ位置に配置されてしまう。
- 線(Outline ?)が全て消滅する。塗り(Fill)のパス情報しか残らない。
- サイズは小さい状態になる。
ちなみに、Krita からエクスポートした svg を Inkscape で開いてみたら、そちらでは見た目がちゃんと再現された。
つまり、Synfig Studio に渡すつもりの svg を Krita で作るのは難しい、ということになるのかな…。
[ ツッコむ ]
#2 [synfig][enve2d][cg_tools] Synfig Studioでsvgインポートを実験中
Synfig Studio 1.3.14 でsvgインポートについて実験中。環境は Windows10 x64 1909。
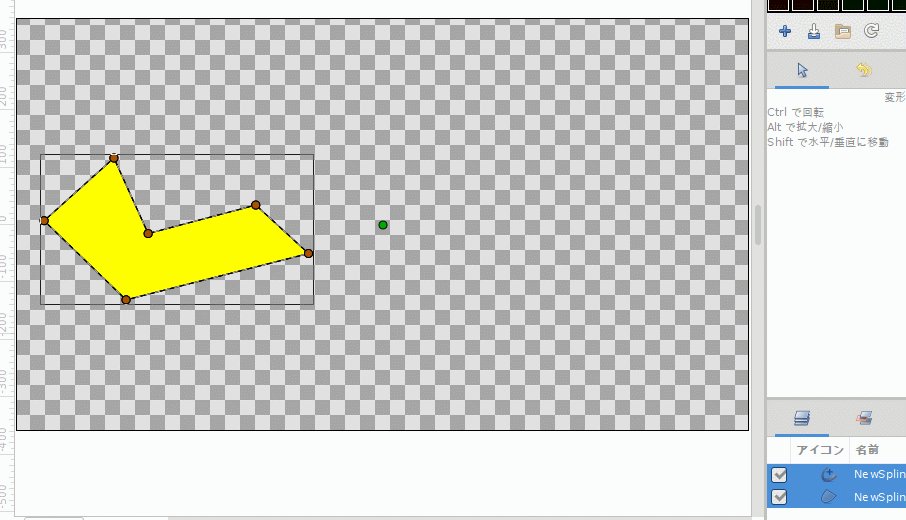
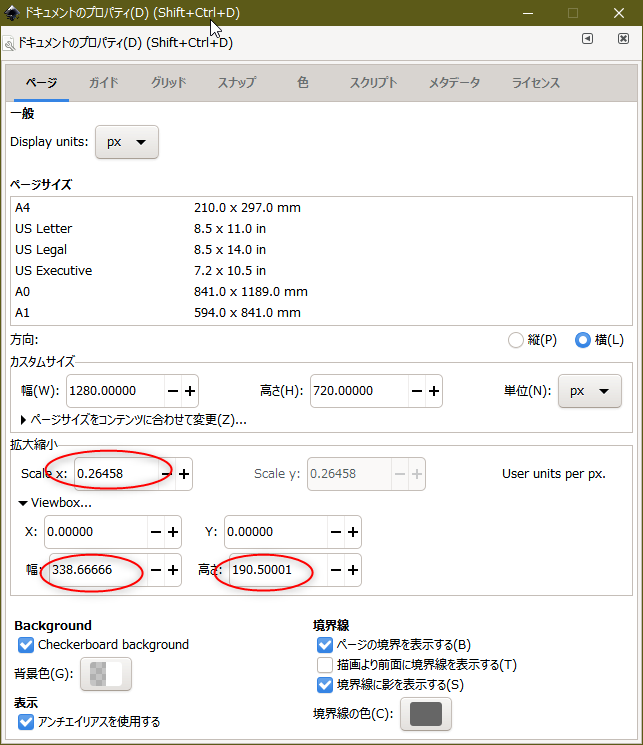
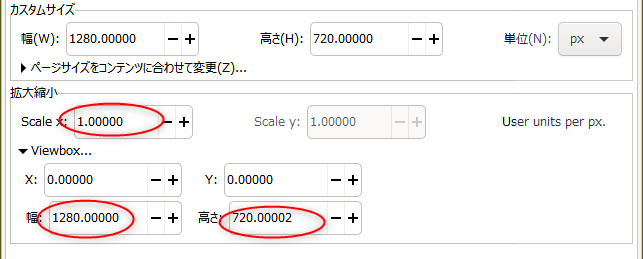
svg を直接インポートするとサイズが小さくなるあたりが気になってたけど、Inkscape上でドキュメントのプロパティを開いた際に、拡大縮小という項目があることに気が付いた。
Inkscape上では、キャンバスサイズを 1280x720 px にして作業してたけど…。拡大縮小の項目で、0.26458 という謎数値が入っていたり、Viewbox の幅が 338.66666 x 190.50001 になってるあたりが気になるわけで…。どうやら、Display units を px にした際に、この拡大縮小値が自動で入る模様。
試しに、拡大縮小値を 1.0 にしてみた。Viewbox の値が 1280x720 になり、キャンバス上の各図形が小さく表示される状態になった。
この、Inkscape上で小さく表示されてしまった状態が、Synfig Studio で svg をインポートした際のサイズによく似ているなと思えてきたわけで。もしかして、このあたりが関係してる…?
試しに、拡大縮小値が1.0の状態で、キャンバス全体に図形が表示されるよう、キャンバス上の図形の側を拡大して配置してみた。その状態で保存した svg を Synfig Studio にインポートしてみたところ、Synfig Studio のキャンバス全体に表示されるサイズになった。
となると…。どうやら、Synfig Studio は、この拡大縮小だか Viewbox だかの値を無視して svg をインポートしてしまって、そのせいで図形サイズが小さくなってしまうのかもしれないなと。
また、Inkscape に同梱されてる sif出力スクリプトは、この拡大縮小だか Viewbox だかの値をちゃんと反映させた内容を出力していて、だから sif を Synfig Studio でインポートすると真っ当なサイズで表示されるのかもしれない。
それにしても、Synfig Studio はベクターデータを svg を使って読み込むことしかできないのに、その svg インポート処理が腐ってる(?)あたりが…。いやまあ、おそらく svg 関係の処理はとにかく面倒臭いのだろうけど…。
svg を直接インポートするとサイズが小さくなるあたりが気になってたけど、Inkscape上でドキュメントのプロパティを開いた際に、拡大縮小という項目があることに気が付いた。
Inkscape上では、キャンバスサイズを 1280x720 px にして作業してたけど…。拡大縮小の項目で、0.26458 という謎数値が入っていたり、Viewbox の幅が 338.66666 x 190.50001 になってるあたりが気になるわけで…。どうやら、Display units を px にした際に、この拡大縮小値が自動で入る模様。
試しに、拡大縮小値を 1.0 にしてみた。Viewbox の値が 1280x720 になり、キャンバス上の各図形が小さく表示される状態になった。
この、Inkscape上で小さく表示されてしまった状態が、Synfig Studio で svg をインポートした際のサイズによく似ているなと思えてきたわけで。もしかして、このあたりが関係してる…?
試しに、拡大縮小値が1.0の状態で、キャンバス全体に図形が表示されるよう、キャンバス上の図形の側を拡大して配置してみた。その状態で保存した svg を Synfig Studio にインポートしてみたところ、Synfig Studio のキャンバス全体に表示されるサイズになった。
となると…。どうやら、Synfig Studio は、この拡大縮小だか Viewbox だかの値を無視して svg をインポートしてしまって、そのせいで図形サイズが小さくなってしまうのかもしれないなと。
また、Inkscape に同梱されてる sif出力スクリプトは、この拡大縮小だか Viewbox だかの値をちゃんと反映させた内容を出力していて、だから sif を Synfig Studio でインポートすると真っ当なサイズで表示されるのかもしれない。
それにしても、Synfig Studio はベクターデータを svg を使って読み込むことしかできないのに、その svg インポート処理が腐ってる(?)あたりが…。いやまあ、おそらく svg 関係の処理はとにかく面倒臭いのだろうけど…。
◎ enve 5_18_20 でsvgをインポート。 :
ふと気になって enve 5_18_20 でも svg をインポートしてみたけれど。
enve よ、お前もか。
enve も、Synfig Studio も、サイズが同じようになってしまうということは…。もしかして Inkscape がおかしいのか…?
- Synfig Studio と同様に、小さいサイズでインポートされてしまう。
- 四角や丸も表示される。
enve よ、お前もか。
enve も、Synfig Studio も、サイズが同じようになってしまうということは…。もしかして Inkscape がおかしいのか…?
◎ Webブラウザで svg を開いてみた。 :
Synfig Studio や enve 上では小さく表示されてしまう svg を、以下のWebブラウザで開いてみた。
どれも、本来のキャンバスサイズ ―― こちらで設定した 1280x720 px で表示された。
となると、やっぱり Synfig Studio や enve がおかしいのではないかなあ…。
何にせよ、Synfig Studio や enve で svg をインポートして、妙にサイズが小さくなる時は、読み込む svg の拡大縮小値が1.0ではない ―― キャンバスの width, height と、viewBox の値が一致してない、ということなのだろうなと。
- Microsoft Edge 83.0.478.37 x64
- Google Chrome 81.0.4044.138 x64
- Firefox 76.0.1
- Waterfox 2020.05
どれも、本来のキャンバスサイズ ―― こちらで設定した 1280x720 px で表示された。
となると、やっぱり Synfig Studio や enve がおかしいのではないかなあ…。
何にせよ、Synfig Studio や enve で svg をインポートして、妙にサイズが小さくなる時は、読み込む svg の拡大縮小値が1.0ではない ―― キャンバスの width, height と、viewBox の値が一致してない、ということなのだろうなと。
[ ツッコむ ]
#3 [svg] svgのviewBox値が違うとパスの座標値も違ってくるのかを確認
Inkscape上で viewBox の値が違うドキュメントを作ると、パスの座標値も違ってくるのかが気になったので試したり。
とりあえず、Inkscape 上でキャンバスサイズを 1280x720 px にして、1280x720 px の青い四角をパスで作ってみたり。それをプレーンsvgとして保存。
_scale026458_1280x720px.svg (拡大縮小値が 0.26458)
_scale1_1280x720px.svg (拡大縮小値が 1.0)
関係ありそうなところを抜き出すと…。
パスの座標値(この場合は幅や高さ)が違ってるな…。線の太さ(stroke-width)も違ってる。
仮に、width, height と viewBox の値を一致させるようなスクリプトの類を書こうとするなら、各パスの座標値や線の太さも変更するような処理をしないとダメ、ということなのだろうなと。面倒臭いな…。
とりあえず、Inkscape 上でキャンバスサイズを 1280x720 px にして、1280x720 px の青い四角をパスで作ってみたり。それをプレーンsvgとして保存。
_scale026458_1280x720px.svg (拡大縮小値が 0.26458)
_scale1_1280x720px.svg (拡大縮小値が 1.0)
- Webブラウザで開くと、どちらも同じ大きさで表示される。
- Synfig Studio や enve でインポートすると大きさが変わってしまう。
関係ありそうなところを抜き出すと…。
viewBox="0 0 338.6624 190.4976" height="720" width="1280"
viewBox="0 0 1280 720" height="720" width="1280"
<g
style="stroke-width:1.05832;stroke-miterlimit:4;stroke-dasharray:none"
id="layer1">
<path
style="fill:#2196f3;stroke:#000000;stroke-width:1.05832;stroke-linecap:round;stroke-linejoin:bevel;stroke-miterlimit:4;stroke-dasharray:none"
d="M 0,0 H 338.6624 V 190.4976 H 0 Z"
id="path835" />
</g>
<g
style="stroke-width:4;stroke-miterlimit:4;stroke-dasharray:none"
id="layer1">
<path
style="fill:#2196f3;stroke:#000000;stroke-width:4;stroke-linecap:round;stroke-linejoin:bevel;stroke-miterlimit:4;stroke-dasharray:none"
d="M 0,0 H 1280 V 720 H 0 Z"
id="path1416" />
</g>
パスの座標値(この場合は幅や高さ)が違ってるな…。線の太さ(stroke-width)も違ってる。
仮に、width, height と viewBox の値を一致させるようなスクリプトの類を書こうとするなら、各パスの座標値や線の太さも変更するような処理をしないとダメ、ということなのだろうなと。面倒臭いな…。
[ ツッコむ ]
2020/05/27(水) [n年前の日記]
#1 [synfig][cg_tools] Inkscapeでsvgを作成中
せっかく Synfig Studio を少し触ってみていることだし、何かそれっぽいアニメを作ってみようという気分になってきて。しかし、見た目がそれっぽい静止画が無いとそれっぽいアニメも作れないので、まずは Inkscape を使って svg を作成中。
CLIP STUIO PAINT PRO 1.9.11 で、下絵を描いて、png でエクスポート。それを Inkscape 1.0x 64 でインポートして、ペンツールでトレース。
今回は、Inkscape上の、ドキュメントのプロパティで、拡大縮小の値を 1.0 にしてからトレース作業を始めた。viewBox の値がキャンバスサイズと同じになっていれば、Synfig Studio でインポートした際にも真っ当なサイズになってくれるはず。
CLIP STUIO PAINT PRO 1.9.11 で、下絵を描いて、png でエクスポート。それを Inkscape 1.0x 64 でインポートして、ペンツールでトレース。
今回は、Inkscape上の、ドキュメントのプロパティで、拡大縮小の値を 1.0 にしてからトレース作業を始めた。viewBox の値がキャンバスサイズと同じになっていれば、Synfig Studio でインポートした際にも真っ当なサイズになってくれるはず。
[ ツッコむ ]
2020/05/28(木) [n年前の日記]
#1 [synfig][cg_tools][anime] Synfig Studioで試しにアニメを作成
せっかく Synfig Studio を触っていたことだし、何か作ってみようかなと。Windows10 x64 1909 + Synfig Studio 1.3.14 開発版で、試しにアニメっぽい動画を作成してみたり。
こんな感じになった。
顔パーツの位置や拡大縮小率を変更してるだけだったりするのだけど、それだけでも結構それっぽく見えるような気もしてきたり。
利用したsvgは以下。CC0 / Public Domain ってことで。
_face_test_trace.svg
一応、Synfig Studio のプロジェクトファイルも置いときます。
_svg_import_test2_anime_20200528.zip (3.2MByte)
ffmpeg で連番pngをmp4に変換する指定は以下。
こんな感じになった。
顔パーツの位置や拡大縮小率を変更してるだけだったりするのだけど、それだけでも結構それっぽく見えるような気もしてきたり。
利用したsvgは以下。CC0 / Public Domain ってことで。
_face_test_trace.svg
一応、Synfig Studio のプロジェクトファイルも置いときます。
_svg_import_test2_anime_20200528.zip (3.2MByte)
◎ 作業手順をメモ。 :
- CLIP STUDIO PAINT 1.9.11 で下絵を作成。pngで保存。
- Inkscape 1.0 x64 に下絵のpngをインポートして、ペンツールでトレース。作業を始める前にドキュメントのプロパティで拡大縮小を1.0にしておく。
- Synfig Studio 1.3.14 で svg をインポート。
- アニメをつけやすいように、各パーツをグループ分け。
- アニメをつけて、連番pngとしてエクスポート。
- ffmpeg で、連番pngを mp4 に変換。
ffmpeg で連番pngをmp4に変換する指定は以下。
ffmpeg -framerate 24 -i output.%04d.png -vcodec libx264 -pix_fmt yuv420p output.mp4
- -framerate 24 で、24FPSを指定。
- -i output.%04d.png で、output.0000.png、output.0001.png 等の連番pngを読み込む。
- -vcodec libx264 -pix_fmt yuv420p で、yuv420p の mp4 を出力。
- 一番最後の output.mp4 で、出力ファイル名を指定。
◎ Synfig Studio はとにかく不安定だなと。 :
Synfig Studio で連番pngをレンダリングすると、最後のフレームを出力したタイミングで Synfig Studio が落ちてしまって悩んだ…。たまたま、ぼかしレイヤーを追加したら落ちなくなって、ますます首を捻ったり。もしかすると、レイヤー構成が変わるだけでも動作の安定性に変化が出てくるのかもしれない。
レイヤーのプロパティを変更しようとしたら落ちたり、パスの制御点位置を変更しようとしたら落ちたりで、とにかく不安定…。
ファイルを開き直して同じ操作をしても落ちなかったりするあたりが困る。再現性が無い…。こういう種類のバグが一番困る…。
レイヤーのプロパティを変更しようとしたら落ちたり、パスの制御点位置を変更しようとしたら落ちたりで、とにかく不安定…。
ファイルを開き直して同じ操作をしても落ちなかったりするあたりが困る。再現性が無い…。こういう種類のバグが一番困る…。
◎ 髪の毛の動かし方で悩む。 :
今回、髪の毛は、房(?)毎にパーツ分けしてみたけれど。こういうやり方はどうなんだろうと悩んだりもして。もしかすると、パスの変形で動かしたほうがよかったりしないか…。
一枚の静止画を相手にしてどうにか動かそうとするから、こういうところで悩むのかもしれない。事前に数枚の原画があれば、原画と原画の間をどう中割するか、そのためにはどんなパーツ分けをすればいいのか、等々が読めてきたりもするのかな…。
一枚の静止画を相手にしてどうにか動かそうとするから、こういうところで悩むのかもしれない。事前に数枚の原画があれば、原画と原画の間をどう中割するか、そのためにはどんなパーツ分けをすればいいのか、等々が読めてきたりもするのかな…。
[ ツッコむ ]
#2 [zatta][pc] Seriaでダンボール箱を購入
CPUとCPUクーラーがついたままのM/Bを箱に収めたかったので、犬の散歩のついでにSeriaに寄って、ダンボール箱を買ってきた。「PAPER BOX フタ付きペーパーボックス フラット1/2サイズ」「カラーボックスを縦置きにした際1段に2個収納できるサイズ」と書いてある。38 x 26 x 12.5cm。
MicroATX M/Bは、244 x 244mmのサイズと決まってる。また、薄型のPCケースはえてして側面に8cmファンがついてるから、CPUクーラーがついていても、8cmほどあれば入るはず。つまり、25 x 25 x 8cm ほどのサイズの箱があれば、標準CPUクーラーをつけたままのM/Bもすっぽり入ってくれるはず。実際、今回購入したダンボール箱には余裕で入ってくれた。
念のために、箱に入れたM/BやCPUをメモ。
MicroATX M/Bは、244 x 244mmのサイズと決まってる。また、薄型のPCケースはえてして側面に8cmファンがついてるから、CPUクーラーがついていても、8cmほどあれば入るはず。つまり、25 x 25 x 8cm ほどのサイズの箱があれば、標準CPUクーラーをつけたままのM/Bもすっぽり入ってくれるはず。実際、今回購入したダンボール箱には余裕で入ってくれた。
念のために、箱に入れたM/BやCPUをメモ。
- M/B : ASRock M3A785GMH/128M (MicroATX, Socket AM3, AMD785Gチップセット)
- CPU : AMD Athlon II x2 250 (2core, 3.0GHz)
- RAM : 8GB (4GB x 2, PC3-10600(DDR3-1333), 667MHz)
◎ ダイソーでUSB接続ミニ扇風機を買ったことをメモ。 :
昨日、ダイソーでUSB接続のミニ扇風機を見つけて購入したことを一応メモ。300円の商品。300円扇風機、No.12、と書いてある。色は白。
土台がクリップになっていて、どこかに固定することもできるっぽい。クリップの底面は、四隅にゴムが貼ってあって、そのまま置くこともできる作りになっていた。また、背面のスイッチで、OFF/弱/強を切り替えられる。ファンの周りはプラスチックでガードされてるので比較的安全かもしれず。
USB電源アダプターの類に繋いで回してみたけど…。かなり豪快な音がする…。ここまで轟音とは…。その代わり、かなりの風量。
PCパーツ類の冷却用に使えないかと買ってはみたものの、そういう用途には使えないなと。かなりウルサイから…。まあ、ミニ扇風機としては全然使えるだろうけど。風量スゴイし。
土台がクリップになっていて、どこかに固定することもできるっぽい。クリップの底面は、四隅にゴムが貼ってあって、そのまま置くこともできる作りになっていた。また、背面のスイッチで、OFF/弱/強を切り替えられる。ファンの周りはプラスチックでガードされてるので比較的安全かもしれず。
USB電源アダプターの類に繋いで回してみたけど…。かなり豪快な音がする…。ここまで轟音とは…。その代わり、かなりの風量。
PCパーツ類の冷却用に使えないかと買ってはみたものの、そういう用途には使えないなと。かなりウルサイから…。まあ、ミニ扇風機としては全然使えるだろうけど。風量スゴイし。
[ ツッコむ ]
#3 [comic][neta] Web連載作品には地雷がありそうだなと思えてきたりもして
「神之塔 -Tower of God-」なるTVアニメを眺めていたりするのだけど。個人的には、その内容に首を捻っていたりするのです。どうしてこういう展開にするんだろう、原作者の意図がよく分からんなあ、みたいな部分がチラホラと。
なんでも、原作は韓国のWeb連載漫画で、LINE漫画なるサービスだかアプリだかで連載されていたそうで。…ググってみたら、LINE漫画じゃなくて「NAVER WEBTOON」なるサービスで連載されてたらしい。
そこからふと、Web連載漫画について色々と妄想してしまったり。
以下は妄想メモです。何の根拠もない、完全な妄想。全て妄想です。
韓国は日本よりインターネットが発達してる国と聞いた記憶があるのだけど、であれば当然、Web漫画サービスも日本より発達してそうだなと。例えばもしかすると、韓国では、ネット上で漫画を連載する際、読者からの反応を調査して、即座に作品に反映させる流れが既に確立されていたりするのかもしれないなと
日本では、少年ジャンプのアンケート至上主義が ―― 読者からのアンケートハガキの結果を重視して、連載続行か打ち切りかが決まってしまう、アンケートシステムなるものが有名だったりするけれど。
韓国のWeb漫画サービスは、ジャンプのアンケートシステムの粒度をさらに細かくした、発展版のようなシステムが用意されていてもおかしくはないよなと。この展開は好きか嫌いか、このキャラは好きか嫌いか等々を、その時々で細かく知ることができたりするのではないか。韓国ならそのくらいのことはやれるだろう。日本よりネットが発達してる国らしいし。
「連載を継続すること」「人気作品を作り上げること」を最優先事項として考えた場合、そういうシステムがあれば便利だろうなと。ネットを利用すれば、即座に読者の反応が得られるから、公開して、反応を見て、すぐさま次回のネームに反映、みたいなこともできそうな。下手すると、漫画の各コマや各キャラに「いいね!」ボタンがくっついていたり。最後のページに「君が主人公なら、どうする? A. 〜 B. 〜」と選択肢が置いてあったり。いや、さすがにそこまではやってないだろうけど…。やってるところもあるのかな…。
ただ、そういうシステムを使って出てきた作品は、問題を抱えているだろうな、とも。
一つは、作家性の消失。作家は、読者の感想を得た直後、脊髄反射的に展開を変えていくことに専念しないといけない。そこで作家に求められる能力は、読者が望む展開やキャラ配置になるように、巧みに辻褄合わせをする能力ぐらいだろう…。そうなると、もはや作家の顔は見えなくなる。作家の嗜好性も滲み出てこない。作家の意図も読み取れない。全体を眺めると、話に一貫性は無く、思想的な芯も無く、その場その場でひたすら読者の顔色を伺ってるだけの、ふらふらし続ける作品が平気で世に出てしまう。
もう一つは、必ず雑味が入ること。まず一旦は、読者が好むか好まないか分からない展開やキャラ配置を出して、そこから読者の反応を見て、読者好みになるように修正していく作業になる。かつてビルゲイツは、Microsoft内で開発中の製品を「ドッグフード」と呼んでたらしいけど、前述のようなシステムで作られたWeb連載漫画も、ドッグフードが頻繁に出現する漫画になってしまうはず。誤答、正答、誤答、正答を繰り返すから、最初から読み直してみると全くすっきりしない作品になるのではなかろうか。
しかし、たとえそのような問題を抱えていたとしても、前述のとおり、「連載を継続すること」「人気作品を作り上げること」という目的は十分に果たせるわけで…。
そして、閲覧数が多い作品だから別メディアでも展開させよう、てな話になったりもするのだろうなと…。企画を通す人は楽だろう。閲覧数という実績データがあるわけだから、その数値を前面に押し出せばいい。お金を出す人達も、実績データがこれだけあるならヒット商品になるのではと、容易に目論むだろうと。
でも、おそらく、そこで一度は、皆で原作を読んでみないといかんのではないか…。自分で読んでみて、面白い原作なのか、そうでもない原作なのかを見極めてから取り掛かる必要があるのでは…。
「これは面白い!」と思ったならそのまま進めればいいけれど、「俺にはさっぱり面白さが分からんけど、閲覧数がこんなにあるのだから、何かウケる要因があるんだろう」程度の浅い考えで思考停止したまま進めちゃったらヤバい気がする。面白くない作品でも閲覧数だけは伸ばせるシステム、閲覧数だけは増やせてしまう特殊な状況がそこにあるのではないか、ぐらいの疑念を持って、カラクリを暴いた上で企画の扱いを決めたほうがいいのではないか…。
まあ、結局は、お金を出す側に目利きが居ないとなあ、という話になっちゃうのだろうけど…。
別に、そういうシステムで生まれた作品が、他のメディアでは全然使えないというわけでもないよなと…。雑味があるなら取り除けばいい。芯が無いなら入れればいい。スタジオジブリのように、「原作は映像作品を作るための叩き台」として扱ってしまえばいい。「漫画としてはこれもアリだけど、どうせ映像作品にするならこうしたほうがいいでしょう」とでも嘯いて再構成してしまえばいい。原作ファンからは叩かれるだろうけど、ちゃんと面白くなれば大体は許されるものだし。そして、面白い内容に再構成するためのデータは、原作サイドが既にたっぷり持ってるはずで。そのデータに基いてパッチを当てまくったから、グチャグチャな漫画になってしまったはずなので。
てなことを妄想してしまったのだけど。でも、そもそも、そんなシステムはこの世に存在していないのかもしれない…。件の作品だって、作家さんが自分一人で悩みながら世に出した作品なのかもしれないし。いやまあ、それにしては、首を捻るところがチラホラ…。なんか日本とは漫画の作り方が違うのかしらん、などとついつい妄想してしまうようなソレで…。
てな感じで、只の妄想メモでした。
なんでも、原作は韓国のWeb連載漫画で、LINE漫画なるサービスだかアプリだかで連載されていたそうで。…ググってみたら、LINE漫画じゃなくて「NAVER WEBTOON」なるサービスで連載されてたらしい。
そこからふと、Web連載漫画について色々と妄想してしまったり。
以下は妄想メモです。何の根拠もない、完全な妄想。全て妄想です。
韓国は日本よりインターネットが発達してる国と聞いた記憶があるのだけど、であれば当然、Web漫画サービスも日本より発達してそうだなと。例えばもしかすると、韓国では、ネット上で漫画を連載する際、読者からの反応を調査して、即座に作品に反映させる流れが既に確立されていたりするのかもしれないなと
日本では、少年ジャンプのアンケート至上主義が ―― 読者からのアンケートハガキの結果を重視して、連載続行か打ち切りかが決まってしまう、アンケートシステムなるものが有名だったりするけれど。
韓国のWeb漫画サービスは、ジャンプのアンケートシステムの粒度をさらに細かくした、発展版のようなシステムが用意されていてもおかしくはないよなと。この展開は好きか嫌いか、このキャラは好きか嫌いか等々を、その時々で細かく知ることができたりするのではないか。韓国ならそのくらいのことはやれるだろう。日本よりネットが発達してる国らしいし。
「連載を継続すること」「人気作品を作り上げること」を最優先事項として考えた場合、そういうシステムがあれば便利だろうなと。ネットを利用すれば、即座に読者の反応が得られるから、公開して、反応を見て、すぐさま次回のネームに反映、みたいなこともできそうな。下手すると、漫画の各コマや各キャラに「いいね!」ボタンがくっついていたり。最後のページに「君が主人公なら、どうする? A. 〜 B. 〜」と選択肢が置いてあったり。いや、さすがにそこまではやってないだろうけど…。やってるところもあるのかな…。
ただ、そういうシステムを使って出てきた作品は、問題を抱えているだろうな、とも。
一つは、作家性の消失。作家は、読者の感想を得た直後、脊髄反射的に展開を変えていくことに専念しないといけない。そこで作家に求められる能力は、読者が望む展開やキャラ配置になるように、巧みに辻褄合わせをする能力ぐらいだろう…。そうなると、もはや作家の顔は見えなくなる。作家の嗜好性も滲み出てこない。作家の意図も読み取れない。全体を眺めると、話に一貫性は無く、思想的な芯も無く、その場その場でひたすら読者の顔色を伺ってるだけの、ふらふらし続ける作品が平気で世に出てしまう。
もう一つは、必ず雑味が入ること。まず一旦は、読者が好むか好まないか分からない展開やキャラ配置を出して、そこから読者の反応を見て、読者好みになるように修正していく作業になる。かつてビルゲイツは、Microsoft内で開発中の製品を「ドッグフード」と呼んでたらしいけど、前述のようなシステムで作られたWeb連載漫画も、ドッグフードが頻繁に出現する漫画になってしまうはず。誤答、正答、誤答、正答を繰り返すから、最初から読み直してみると全くすっきりしない作品になるのではなかろうか。
しかし、たとえそのような問題を抱えていたとしても、前述のとおり、「連載を継続すること」「人気作品を作り上げること」という目的は十分に果たせるわけで…。
そして、閲覧数が多い作品だから別メディアでも展開させよう、てな話になったりもするのだろうなと…。企画を通す人は楽だろう。閲覧数という実績データがあるわけだから、その数値を前面に押し出せばいい。お金を出す人達も、実績データがこれだけあるならヒット商品になるのではと、容易に目論むだろうと。
でも、おそらく、そこで一度は、皆で原作を読んでみないといかんのではないか…。自分で読んでみて、面白い原作なのか、そうでもない原作なのかを見極めてから取り掛かる必要があるのでは…。
「これは面白い!」と思ったならそのまま進めればいいけれど、「俺にはさっぱり面白さが分からんけど、閲覧数がこんなにあるのだから、何かウケる要因があるんだろう」程度の浅い考えで思考停止したまま進めちゃったらヤバい気がする。面白くない作品でも閲覧数だけは伸ばせるシステム、閲覧数だけは増やせてしまう特殊な状況がそこにあるのではないか、ぐらいの疑念を持って、カラクリを暴いた上で企画の扱いを決めたほうがいいのではないか…。
まあ、結局は、お金を出す側に目利きが居ないとなあ、という話になっちゃうのだろうけど…。
別に、そういうシステムで生まれた作品が、他のメディアでは全然使えないというわけでもないよなと…。雑味があるなら取り除けばいい。芯が無いなら入れればいい。スタジオジブリのように、「原作は映像作品を作るための叩き台」として扱ってしまえばいい。「漫画としてはこれもアリだけど、どうせ映像作品にするならこうしたほうがいいでしょう」とでも嘯いて再構成してしまえばいい。原作ファンからは叩かれるだろうけど、ちゃんと面白くなれば大体は許されるものだし。そして、面白い内容に再構成するためのデータは、原作サイドが既にたっぷり持ってるはずで。そのデータに基いてパッチを当てまくったから、グチャグチャな漫画になってしまったはずなので。
てなことを妄想してしまったのだけど。でも、そもそも、そんなシステムはこの世に存在していないのかもしれない…。件の作品だって、作家さんが自分一人で悩みながら世に出した作品なのかもしれないし。いやまあ、それにしては、首を捻るところがチラホラ…。なんか日本とは漫画の作り方が違うのかしらん、などとついつい妄想してしまうようなソレで…。
てな感じで、只の妄想メモでした。
[ ツッコむ ]
2020/05/29(金) [n年前の日記]
#1 [nitijyou] 歯医者に行ってきた
自転車でS歯科まで。PM02:00の予約で、PM02:10-PM02:20まで治療。
[ ツッコむ ]
2020/05/30(土) [n年前の日記]
#1 [nitijyou] 暑い
夕方頃、気付いたら部屋の気温が33度。暑い…。朝方は寒くてファンヒーターを入れてたのに…。
[ ツッコむ ]
#2 [zatta] 近所の公園が盛況だった
近所の公園まで犬の散歩をしたら、結構な人の数で。小さいお子さんを連れた親子連れとか、何かの部活関係で集まってるっぽい男子中学生達とかがワラワラと。しばらく前に来たときは閑散としてたのだけどな…。緊急事態宣言が解除されたから、外出する人が増えたのだろうか…。皆、今まで我慢してたのね…。たぶん。
小さいお子さんと親御さんはマスクをつけてる方が多かった。中学生達はマスク無し。まあ、部活等でスポーツするのにマスクをつけたままだと熱中症になるだろうから、つけてないのも当然だろうか。
そういえば、学校が再開したので帰宅姿の高校生達も結構目にしたけど、マスクをつけてる高校生はほとんど居なかった気もする。第2波、そりゃ来るよな…。
小さいお子さんと親御さんはマスクをつけてる方が多かった。中学生達はマスク無し。まあ、部活等でスポーツするのにマスクをつけたままだと熱中症になるだろうから、つけてないのも当然だろうか。
そういえば、学校が再開したので帰宅姿の高校生達も結構目にしたけど、マスクをつけてる高校生はほとんど居なかった気もする。第2波、そりゃ来るよな…。
[ ツッコむ ]
#3 [zatta][pc] 電子メールはもうダメだなと感じたり
親父さんから、「妙なメールが届いてるので見てくれないか」と相談が。確認したら、xxxカードが不正利用された可能性があるから個人情報を入力して確認し直してくれ、みたいなメール内容で。
文章は…ちゃんとした日本語っぽく見える。中国人が書いた日本語には見えない。メール本文内に書かれたURLも、https から始まる、xxxカード関係のサイトっぽいURL。連絡先の電話番号も大量に書かれていて、実にそれっぽい。するとこれは本物のメールだろうか。
そこでふと、URLが「https//〜」と書かれてることに気が付いた。「:」が抜けてる…。これではURLになってない。なのにメーラーはそこにリンクがあるものとして扱ってる。怪しい。マウスカーソルをURL(モドキ)の上に合わせてみると、メーラーの左下に「http://〜」から始まる全く関係ないURLが表示された。
完全に詐欺メールだな…。しかし、よほど注意して見ないと、詐欺メールとは気づかない人も多いのではないか…。
もはや電子メールというシステムは、犯罪者達の仕業で、使えないシステムになってしまったなと今更ながら再認識。かといって、セキュリティ面について工夫された代替システムが発明されたり普及してたりもしないわけで。この状況は困る…。
文章は…ちゃんとした日本語っぽく見える。中国人が書いた日本語には見えない。メール本文内に書かれたURLも、https から始まる、xxxカード関係のサイトっぽいURL。連絡先の電話番号も大量に書かれていて、実にそれっぽい。するとこれは本物のメールだろうか。
そこでふと、URLが「https//〜」と書かれてることに気が付いた。「:」が抜けてる…。これではURLになってない。なのにメーラーはそこにリンクがあるものとして扱ってる。怪しい。マウスカーソルをURL(モドキ)の上に合わせてみると、メーラーの左下に「http://〜」から始まる全く関係ないURLが表示された。
完全に詐欺メールだな…。しかし、よほど注意して見ないと、詐欺メールとは気づかない人も多いのではないか…。
もはや電子メールというシステムは、犯罪者達の仕業で、使えないシステムになってしまったなと今更ながら再認識。かといって、セキュリティ面について工夫された代替システムが発明されたり普及してたりもしないわけで。この状況は困る…。
◎ メーラー側でできることもありそうな。 :
電子メールにおいて、目で見えるURLとは異なるURLをリンクとして設定することは可能だったりするけれど。そのあたりをメーラー側でチェックして警告を表示することはできないのだろうか。
ググってみたら、例えば自分や親父さんが使ってる Thunderbird などは、当の昔にそういう機能を実装してあって、リンク文字列内のURLと、リンクとして指定されてるURLが異なる場合に警告を表示してくれるらしい。
なのに今回、何故 Thunderbird上でその警告が表示されなかったのか。おそらくだけど、「:」抜きがされてたから、ではないかなと。Thunderbird は、「http://」「https://」から始まる文字列をURLとして扱うのではなかろうか…。しかしそれでは「:」抜きに対応できない…。せめて、「ht」から始まる文字列もURL文字列として扱う仕様に変更するとか、あるいは、そういうオプションをつけるべきではあるまいか。でもまあ、いたちごっこになりそうな予感もあるけど…。
ググってみたら、例えば自分や親父さんが使ってる Thunderbird などは、当の昔にそういう機能を実装してあって、リンク文字列内のURLと、リンクとして指定されてるURLが異なる場合に警告を表示してくれるらしい。
なのに今回、何故 Thunderbird上でその警告が表示されなかったのか。おそらくだけど、「:」抜きがされてたから、ではないかなと。Thunderbird は、「http://」「https://」から始まる文字列をURLとして扱うのではなかろうか…。しかしそれでは「:」抜きに対応できない…。せめて、「ht」から始まる文字列もURL文字列として扱う仕様に変更するとか、あるいは、そういうオプションをつけるべきではあるまいか。でもまあ、いたちごっこになりそうな予感もあるけど…。
[ ツッコむ ]
2020/05/31(日) [n年前の日記]
#1 [nitijyou] xxxキャッチャーを作成
犬のアレを回収する際、今までは Seria で売ってた犬用のビニール袋(45枚入り、色は茶)を使ってたのだけど。どうやら売り切れてしまった上に、商品が置いてあった列に別の商品が置かれてしまって、もはや入荷する予定も無さそうで困っていたり。
一応、親父さんが、ホーマックで別商品を買ってきたけど、袋のサイズが小さくて、今まで使ってたxxxキャッチャーには装着できず。
ちなみに、xxxキャッチャーは、100円ショップで買った湯舟のゴミ掬いを改造して作った。袋を固定するためのクリップも接着済み。持ち手の隙間に予備の袋を数枚巻き付けておけば、キャッチャーを持ち歩くだけで犬の散歩ができるので結構便利。まあ、傍から見ると、「あの人一体何を持ち歩いてるんだ…」と思われそうでもあるけれど。
さておき。そんなわけで、新兵器を開発。ダイソーで買った針金で、新ビニール袋のサイズに合う感じのキャッチャーを作ってみたり。ただ、袋を固定するための何かしらは思いつかず…。もしかすると、網目の袋でも貼り付けておいて、そこから下にはビニール袋が落ちないようにする、等の工夫が必要かもしれない。まあ、現状のまま試してみて、問題があれば改めて対処しよう…。
余談。ウチの犬は、大小で、予備動作と尻の角度が違うので、出しそうなタイミングを見計らって落下地点にキャッチャーをスッと差し出せば、手を汚さずに回収できるので助かるなと。もっとも、極稀にタイミングが読めなくて、ビニール袋+手掴みで回収する羽目になったりもするけれど…。予測が外れると少々精神的ダメージが発生する…。
一応、親父さんが、ホーマックで別商品を買ってきたけど、袋のサイズが小さくて、今まで使ってたxxxキャッチャーには装着できず。
ちなみに、xxxキャッチャーは、100円ショップで買った湯舟のゴミ掬いを改造して作った。袋を固定するためのクリップも接着済み。持ち手の隙間に予備の袋を数枚巻き付けておけば、キャッチャーを持ち歩くだけで犬の散歩ができるので結構便利。まあ、傍から見ると、「あの人一体何を持ち歩いてるんだ…」と思われそうでもあるけれど。
さておき。そんなわけで、新兵器を開発。ダイソーで買った針金で、新ビニール袋のサイズに合う感じのキャッチャーを作ってみたり。ただ、袋を固定するための何かしらは思いつかず…。もしかすると、網目の袋でも貼り付けておいて、そこから下にはビニール袋が落ちないようにする、等の工夫が必要かもしれない。まあ、現状のまま試してみて、問題があれば改めて対処しよう…。
余談。ウチの犬は、大小で、予備動作と尻の角度が違うので、出しそうなタイミングを見計らって落下地点にキャッチャーをスッと差し出せば、手を汚さずに回収できるので助かるなと。もっとも、極稀にタイミングが読めなくて、ビニール袋+手掴みで回収する羽目になったりもするけれど…。予測が外れると少々精神的ダメージが発生する…。
[ ツッコむ ]
以上、31 日分です。