2025/05/22(木) [n年前の日記]
#1 [cg_tools] アートスタイルを検討中
疑似3D道路の表現について、もう少し違う見た目にできないものかなと、Pinterest で検索して、各アートスタイルを眺めてた。
できればシンプルな見た目のほうがいいなと…。ただ、その場合、建物系はいい感じになりそうだけど、木のビルボードについては悩むところで…。丸や四角だけの木を以前表示して試したことがあるけれど、見た目が今一つになることが分かったので…。
もしかして、丸や四角だけの木も、奥行きに従って彩度を変更すれば、ちょっとは印象が違ってくるのだろうか。その場合、昔の疑似3D道路のレースゲームの見た目とはかなり違ってくるだろうけど。
それとも、塗りをグラデーションにしたり、スクリーントーン風にすることでも印象は違ってくるだろうか。ただ、前者はともかく、後者は拡大縮小をするから厳しいかもしれない。例えば、ビルボードを拡大縮小しても、塗りに相当する部分は解像度が変わらない、といった表現が可能であれば良いのかもしれない。シェーダーを書くことになるのかもしれないけれど…。しかし、Windowsが標準でサポートしてるのは OpenGL 1.1 らしいから、そのバージョンではシェーダーは書けなかったりするのではないか…。
手描きのラフなスケッチ風、ペーパークラフト風、クレイアニメ風で各ビルボードを表示するのも面白そう。3DCG風/リアルタッチから離れれば、色々な選択肢がありそうだなと…。
できればシンプルな見た目のほうがいいなと…。ただ、その場合、建物系はいい感じになりそうだけど、木のビルボードについては悩むところで…。丸や四角だけの木を以前表示して試したことがあるけれど、見た目が今一つになることが分かったので…。
もしかして、丸や四角だけの木も、奥行きに従って彩度を変更すれば、ちょっとは印象が違ってくるのだろうか。その場合、昔の疑似3D道路のレースゲームの見た目とはかなり違ってくるだろうけど。
それとも、塗りをグラデーションにしたり、スクリーントーン風にすることでも印象は違ってくるだろうか。ただ、前者はともかく、後者は拡大縮小をするから厳しいかもしれない。例えば、ビルボードを拡大縮小しても、塗りに相当する部分は解像度が変わらない、といった表現が可能であれば良いのかもしれない。シェーダーを書くことになるのかもしれないけれど…。しかし、Windowsが標準でサポートしてるのは OpenGL 1.1 らしいから、そのバージョンではシェーダーは書けなかったりするのではないか…。
手描きのラフなスケッチ風、ペーパークラフト風、クレイアニメ風で各ビルボードを表示するのも面白そう。3DCG風/リアルタッチから離れれば、色々な選択肢がありそうだなと…。
[ ツッコむ ]
2024/05/22(水) [n年前の日記]
#1 [python] Pythonで色取得ツールを作れそうか試してみた
Python + tkinter を使って色取得ツール? カラーピッカー? を作れそうか試してみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit。
OpenGL関係のプログラムを書いていた際に、RGB値を 0.0 - 1.0 で指定するのが面倒で…。一般的な色管理ツール/カラーピッカーは、RGB値を 0 - 255 で扱うので、変換が面倒で…。あらかじめ 0.0 - 1.0 で扱える色管理ツールがないかと探してみたけど、これが全然見つからない。自分で作るしかないのかなあ、と…。
OpenGL関係のプログラムを書いていた際に、RGB値を 0.0 - 1.0 で指定するのが面倒で…。一般的な色管理ツール/カラーピッカーは、RGB値を 0 - 255 で扱うので、変換が面倒で…。あらかじめ 0.0 - 1.0 で扱える色管理ツールがないかと探してみたけど、これが全然見つからない。自分で作るしかないのかなあ、と…。
◎ PyAutoGUIをインストール :
デスクトップ上の一点を指定して色を取得できるライブラリ(モジュール)は何があるのかとググってみたところ、PyAutoGUI が使えるらしいと知った。
pyautogui.pixel(x, y)、もしくは、pyautogui.screenshot().getpixel((x, y)) で、指定座標の (r, g, b) を取得できるらしい。ちなみに、デスクトップ全体のスクリーンショットを取ってから、該当位置のドットを調べる仕組みらしい…。
また、この PyAutoGUI を使うと、マウスカーソル座標も常時取得できる。x, y = pyautogui.position() で得られる模様。
ひとまず、PyAutoGUI をインストール。
PyAutoGUI 0.9.54 がインストールされた。
pyautogui.pixel(x, y)、もしくは、pyautogui.screenshot().getpixel((x, y)) で、指定座標の (r, g, b) を取得できるらしい。ちなみに、デスクトップ全体のスクリーンショットを取ってから、該当位置のドットを調べる仕組みらしい…。
また、この PyAutoGUI を使うと、マウスカーソル座標も常時取得できる。x, y = pyautogui.position() で得られる模様。
ひとまず、PyAutoGUI をインストール。
pip install PyAutoGUI
PyAutoGUI 0.9.54 がインストールされた。
◎ pyperclipをインストール :
得られたRGB値を、OpenGL用のRGB値に ―― 各RGB値が 0.0 - 1.0 の値で示される状態に変換して、クリップボードに入れたい。Python からクリップボードを扱えるライブラリがないかググったところ、pyperclip というライブラリが使えると知った。
pyperclip.copy("hoge") で、クリップボードに "hoge" が入る。
このライブラリもインストール。
pyperclip 1.8.2 がインストールされた。
※ 2024/05/28追記。もし、tkinter を使っているなら、tkinter自体にクリップボードを操作する機能があるので、pyperclip を別途インストールして使わなくても済む。
pyperclip.copy("hoge") で、クリップボードに "hoge" が入る。
このライブラリもインストール。
pip install pyperclip
pyperclip 1.8.2 がインストールされた。
※ 2024/05/28追記。もし、tkinter を使っているなら、tkinter自体にクリップボードを操作する機能があるので、pyperclip を別途インストールして使わなくても済む。
◎ 常時色を取得する版を書いてみた :
一定の時間間隔でtkinterが関数を呼んで、常時、マウスカーソル位置と、その位置の色を取得する版を書いてみた。以下のサンプルを参考にさせてもらいました。ありがたや。
_Pythonでマウス座標をリアルタイムで取得して表示するGUIアプリを作る
Windows10 x64 22H2 + Python 3.10.10 64bit + PyAutoGUI 0.9.54 + pyperclip 1.8.2 で動作確認。
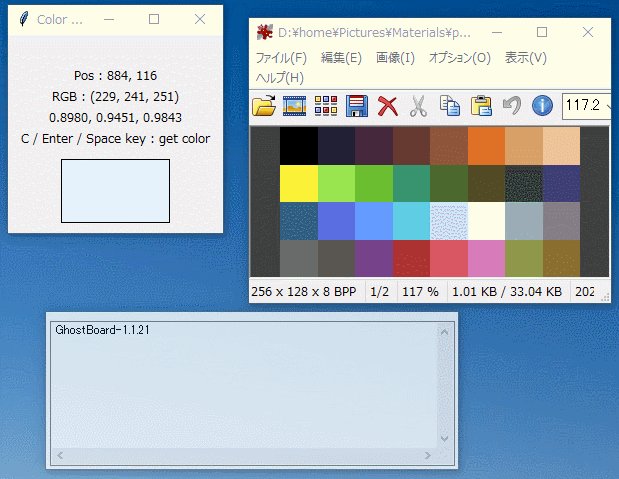
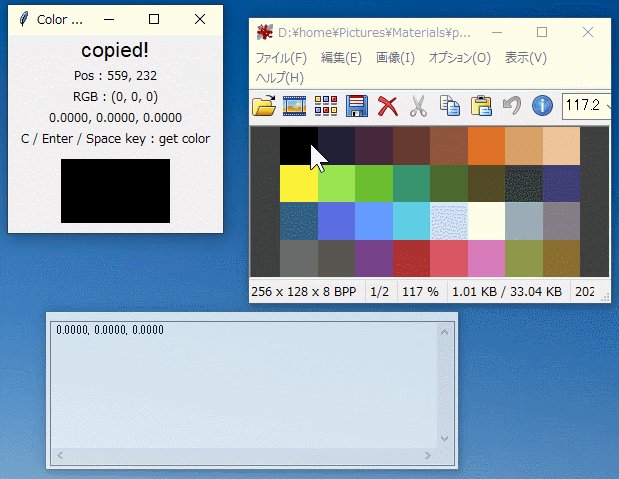
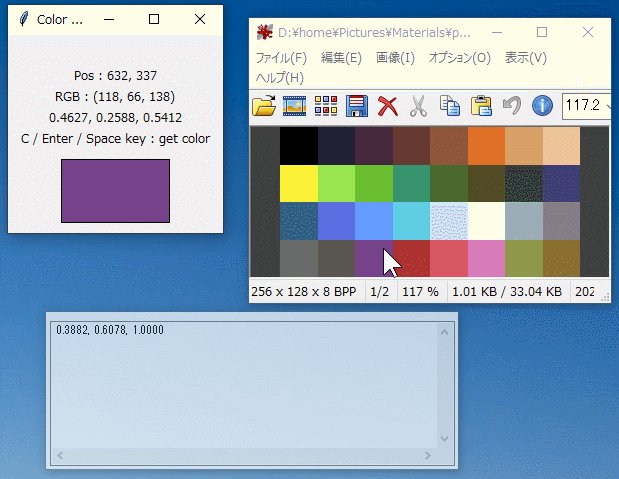
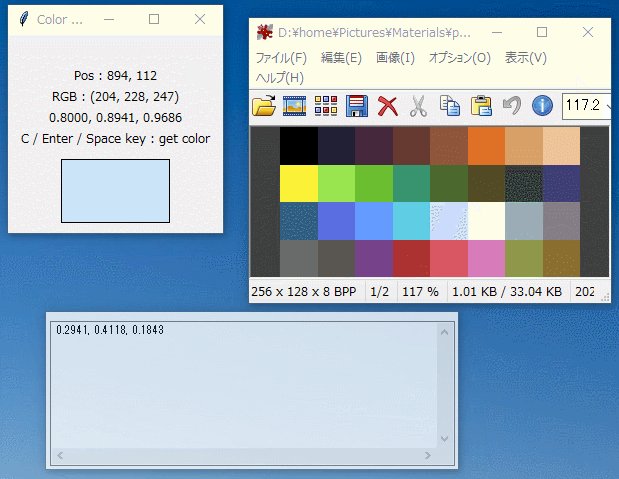
以下のような感じになった。
下のほうに、クリップボードの内容をリアルタイム表示する GhostBoard というアプリのウインドウも出しているけれど、値を取得(クリップボードにコピー)するたびに、ちゃんとクリップボードの内容が変わってることも分かるかと。
ソースは以下。
_02_get_color1.py
本当はマウスクリックで色を取得するようにしたかったのだけど、tkinter のウインドウ外でマウスクリックされたかどうかを判別する方法が分からなくて…。仕方なく、tkinter のアプリウインドウがアクティブになってる時に、キーが押されたかどうかを判別して、色を取得するようにしてみた。
余談。tkinter でアプリウインドウを最前面にする時は、.attributes("-topmost", True) を指定すればいいらしい。
また、.after(ミリ秒, 関数名) を使うことで、指定時間後に関数を呼ぶことができる。呼ばれた関数の中で、再度 .after() を呼べば、一定の時間間隔で処理をすることができるようになる。
_Pythonでマウス座標をリアルタイムで取得して表示するGUIアプリを作る
Windows10 x64 22H2 + Python 3.10.10 64bit + PyAutoGUI 0.9.54 + pyperclip 1.8.2 で動作確認。
以下のような感じになった。
- Cキー、またはスペースキー、またはEnterキーを叩くと、そのタイミングでマウスカーソル位置の色をクリップボードにコピーする。
- ESCキー、またはQキーで終了。
下のほうに、クリップボードの内容をリアルタイム表示する GhostBoard というアプリのウインドウも出しているけれど、値を取得(クリップボードにコピー)するたびに、ちゃんとクリップボードの内容が変わってることも分かるかと。
ソースは以下。
_02_get_color1.py
import pyautogui as ag
import tkinter as tk
import pyperclip
DELAYMS = 100 # milliseconds
def display_pos_rgb(x, y, rgb):
r = float(rgb[0]) / 255.0
g = float(rgb[1]) / 255.0
b = float(rgb[2]) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (r, g, b)
root.poslabel.config(text=f"Pos : {x}, {y}")
root.rgblabel.config(text=f"RGB : {rgb}")
root.rgbflabel.config(text=rgbftext)
root.collabel.config(bg="#%02x%02x%02x" % rgb)
return rgbftext
def set_clipboard(e):
global cnt
x, y = ag.position()
rgb = ag.pixel(x, y)
rgbftext = display_pos_rgb(x, y, rgb)
# to clipboard
pyperclip.copy(rgbftext)
root.reslabel.config(text="copied!")
root.reslabel.after(750, clear_msg)
def clear_msg():
root.reslabel.config(text="")
def update():
global cnt
x, y = ag.position() # get mouse position
rgb = ag.pixel(x, y) # get color
display_pos_rgb(x, y, rgb)
root.after(DELAYMS, update)
def close(e):
root.destroy()
# initialize tkinter
root = tk.Tk()
root.attributes("-topmost", True)
root.title("Color picker")
# root.geometry("320x240")
root.reslabel = tk.Label(text="", font=("Arial", 16))
root.poslabel = tk.Label(text="Pos : ")
root.rgblabel = tk.Label(text="RGB : ")
root.rgbflabel = tk.Label(text="")
root.msglabel = tk.Label(text="C / Enter / Space key : get color")
root.collabel = tk.Label(
text="", width=15, height=4, bg="green", borderwidth=1, relief=tk.SOLID
)
root.reslabel.pack()
root.poslabel.pack()
root.rgblabel.pack()
root.rgbflabel.pack()
root.msglabel.pack(padx=10)
root.collabel.pack(padx=10, pady=10)
# bind key
root.bind("<Escape>", close)
root.bind("<q>", close)
root.bind("<c>", set_clipboard)
root.bind("<space>", set_clipboard)
root.bind("<Return>", set_clipboard)
root.after(DELAYMS, update)
root.mainloop()
本当はマウスクリックで色を取得するようにしたかったのだけど、tkinter のウインドウ外でマウスクリックされたかどうかを判別する方法が分からなくて…。仕方なく、tkinter のアプリウインドウがアクティブになってる時に、キーが押されたかどうかを判別して、色を取得するようにしてみた。
余談。tkinter でアプリウインドウを最前面にする時は、.attributes("-topmost", True) を指定すればいいらしい。
root.attributes("-topmost", True)
また、.after(ミリ秒, 関数名) を使うことで、指定時間後に関数を呼ぶことができる。呼ばれた関数の中で、再度 .after() を呼べば、一定の時間間隔で処理をすることができるようになる。
◎ マウスクリックで取得する版を書いてみた :
tkinter のウインドウ外でマウスクリックを検出する方法が無いか Microsoft Copilot に尋ねてみたら、「pynputを使えばできらあ」と言ってきたのでググってみた。マウスカーソルが移動してるかどうかを検出したり、マウスボタンが押されたかどうかを検出できるらしい。とりあえずインストール。
pynput 1.7.6 がインストールされた。
pynput を使って、マウスクリックで色を取得するようにしてみた。ボタンを押してから、デスクトップ上のどこかしらをクリックすると、その位置の色を取得して、クリップボードにRGB値が入る。
_03_get_color2.py
一見上手くいったように思えたのだけど、マウスクリックで色を取得するのはよろしくないことに気づいた。マウスクリックした場所に別のアプリがあったりして、そのアプリのその位置をクリックすることで何かしらの処理が行われてしまう場合は、ちょっとマズいことになる。例えば、WebブラウザでWebページを開いていて、該当位置をクリックして色を取得したら、たまたまそこにリンクが貼ってあって、無意味にリンクを開いてしまったり等々…。
巷のカラーピッカーツールのように、マウスクリックではなく、マウスボタンのリリースで ―― マウスボタンを離したタイミングで色を取得したほうがいいのかもしれない。
pip install pynput
pynput 1.7.6 がインストールされた。
pynput を使って、マウスクリックで色を取得するようにしてみた。ボタンを押してから、デスクトップ上のどこかしらをクリックすると、その位置の色を取得して、クリップボードにRGB値が入る。
_03_get_color2.py
import tkinter as tk
import pyautogui
from pynput import mouse
import pyperclip
DEF_MSG = "Get color"
listener = None
getting = False
def display_rgb(x, y):
global rgblbl, rgbflbl, collbl
r, g, b = pyautogui.screenshot().getpixel((x, y))
rf = float(r) / 255.0
gf = float(g) / 255.0
bf = float(b) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (rf, gf, bf)
rgblbl.config(text="RGB : %d, %d, %d" % (r, g, b))
rgbflbl.config(text=rgbftext)
collbl.config(bg="#%02x%02x%02x" % (r, g, b))
return rgbftext
def on_move(x, y):
display_rgb(x, y)
def on_click(x, y, button, pressed):
global listener, getting, btn, root
if pressed:
rgbftext = display_rgb(x, y)
# to clipboard
pyperclip.copy(rgbftext)
btn.config(text="Copied !")
listener.stop()
getting = False
root.after(1000, set_default_msg)
def set_default_msg():
global btn
btn.config(text=DEF_MSG)
def start_get_color():
global listener, getting, btn, rgblbl
listener = mouse.Listener(on_click=on_click, on_move=on_move)
listener.start()
btn.config(text="Please click desktop")
getting = True
def on_close():
global listener, getting
if getting:
listener.stop()
root.destroy()
def close(e):
global listener, getting
if getting:
listener.stop()
root.destroy()
# ----------------------------------------
# main
# init tkinter
root = tk.Tk()
root.attributes("-topmost", True)
root.title("Color picker")
# root.geometry("260x200")
btn = tk.Button(text=DEF_MSG, command=start_get_color, font=("Arial", 13), width=25)
rgblbl = tk.Label(root, text="RGB : 0, 0, 0")
rgbflbl = tk.Label(root, text="0.0000, 0.0000, 0.0000")
collbl = tk.Label(
root, text="", width=10, height=4, bg="black", borderwidth=1, relief=tk.SOLID
)
btn.pack(padx=8, pady=4)
rgblbl.pack()
rgbflbl.pack()
collbl.pack(padx=8, pady=8)
root.bind("<Escape>", close)
root.bind("<q>", close)
root.protocol("WM_DELETE_WINDOW", on_close)
root.mainloop()
一見上手くいったように思えたのだけど、マウスクリックで色を取得するのはよろしくないことに気づいた。マウスクリックした場所に別のアプリがあったりして、そのアプリのその位置をクリックすることで何かしらの処理が行われてしまう場合は、ちょっとマズいことになる。例えば、WebブラウザでWebページを開いていて、該当位置をクリックして色を取得したら、たまたまそこにリンクが貼ってあって、無意味にリンクを開いてしまったり等々…。
巷のカラーピッカーツールのように、マウスクリックではなく、マウスボタンのリリースで ―― マウスボタンを離したタイミングで色を取得したほうがいいのかもしれない。
◎ マウスボタンを離したタイミングで色を取得する版を書いた :
マウスクリックで色取得するのはよろしくないことに気づいたので、マウスボタンを離したタイミングで色取得する版を書いてみた。アプリウインドウの中の任意の場所をマウスでドラッグして、色を取得したい場所でマウスボタンを離せば、その位置の色を取得できる。
_04_get_color3.py
これで、かなりそれらしい処理になってくれた気がする。
この後は、以下のような処理を追加してみたいなと…。
でも、車輪の再発明のような気もする…。巷で公開配布されてる色管理ツールが、0.0 - 1.0 の値でRGB値をクリップボードにコピーする機能を持ってたらそれで済んでしまうのだけどな…。
_04_get_color3.py
import tkinter as tk
import pyautogui
from pynput import mouse
import pyperclip
DEF_MSG = "Drag here. Get color"
listener = None
getting = False
def get_rgb(x, y):
global rgblbl, rgbflbl, collbl
r, g, b = pyautogui.screenshot().getpixel((x, y))
rf = float(r) / 255.0
gf = float(g) / 255.0
bf = float(b) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (rf, gf, bf)
rgblbl.config(text="RGB : %d, %d, %d" % (r, g, b))
rgbflbl.config(text=rgbftext)
collbl.config(bg="#%02x%02x%02x" % (r, g, b))
return rgbftext
def on_move(x, y):
get_rgb(x, y)
def on_click(x, y, button, pressed):
global listener, getting, btn, root
if button == mouse.Button.left:
if not pressed:
# button release. to clipboard
pyperclip.copy(get_rgb(x, y))
btn.config(text="Copied !")
listener.stop()
getting = False
root.after(1000, set_default_msg)
def set_default_msg():
global btn
btn.config(text=DEF_MSG)
def start_get_color(e):
global listener, getting, btn, rgblbl
listener = mouse.Listener(on_click=on_click, on_move=on_move)
listener.start()
btn.config(text="Please release on desktop")
getting = True
def close_window(e):
global getting
if getting:
return
root.destroy()
# ----------------------------------------
# main
# init tkinter
root = tk.Tk()
root.title("Color picker")
# root.geometry("260x200")
root.attributes("-topmost", True)
btn = tk.Label(
text=DEF_MSG, font=("Arial", 13), width=25, borderwidth=3, relief=tk.GROOVE
)
rgblbl = tk.Label(root, text="RGB : 0, 0, 0")
rgbflbl = tk.Label(root, text="0.0000, 0.0000, 0.0000")
collbl = tk.Label(
root, text="", width=20, height=4, bg="black", borderwidth=1, relief=tk.SOLID
)
btn.pack(padx=8, pady=8)
rgblbl.pack()
rgbflbl.pack()
collbl.pack(padx=8, pady=8)
btn.bind("<ButtonPress-1>", start_get_color)
root.bind("<Escape>", close_window)
root.bind("q", close_window)
root.mainloop()
これで、かなりそれらしい処理になってくれた気がする。
この後は、以下のような処理を追加してみたいなと…。
- 色を取得するたびにリストに追加して、取得した色の履歴を並べる。
- 0 - 255 のRGB値と、0.0 - 1.0 のRGB値(OpenGL用)を相互に変換できるようにする。
- 任意の色指定形式でクリップボードにコピーする。
でも、車輪の再発明のような気もする…。巷で公開配布されてる色管理ツールが、0.0 - 1.0 の値でRGB値をクリップボードにコピーする機能を持ってたらそれで済んでしまうのだけどな…。
[ ツッコむ ]
#2 [cg_tools] Float RGBが扱えるカラーピッカーを探してみた
Windows10 x64 22H2上で利用できるカラーピッカーツールを探してみた。RGB値を取得した際に 0.0 - 1.0 の範囲にしてクリップボードにコピーすることができると嬉しい。
一応説明しておくと…。PC上で色を管理する時は、一般的にはRGB(Red, Green, Blue)の各値が 0 - 255 の値で ―― 8bitで表現できる値として管理される。 *1
ただ、OpenGL上では、RGB値を 0.0 - 1.0 の値で指定する。しかし、0.0 - 1.0 でRGB値を指定する場面は一般的にはほとんどないようで、フリーソフトとして公開されてるカラーピッカー/色管理ツールの大半は、0 - 255 でしか値をコピーすることができない。
他にも、HTML や CSS などは、「#FFFFFF」みたいな表記で色を指定したりもする。0 - 255 の値を16進数にして、RGB順で並べて、先頭に「#」をつけるとそういう表記になる。
さておき。ググっているうちに、0.0 - 1.0 で値を記述する場合、以下のような呼び方/書き方がされている時もあると知った。検索ワードに入れてやると引っ掛かりやすくなるかもしれない。
一応説明しておくと…。PC上で色を管理する時は、一般的にはRGB(Red, Green, Blue)の各値が 0 - 255 の値で ―― 8bitで表現できる値として管理される。 *1
ただ、OpenGL上では、RGB値を 0.0 - 1.0 の値で指定する。しかし、0.0 - 1.0 でRGB値を指定する場面は一般的にはほとんどないようで、フリーソフトとして公開されてるカラーピッカー/色管理ツールの大半は、0 - 255 でしか値をコピーすることができない。
他にも、HTML や CSS などは、「#FFFFFF」みたいな表記で色を指定したりもする。0 - 255 の値を16進数にして、RGB順で並べて、先頭に「#」をつけるとそういう表記になる。
さておき。ググっているうちに、0.0 - 1.0 で値を記述する場合、以下のような呼び方/書き方がされている時もあると知った。検索ワードに入れてやると引っ掛かりやすくなるかもしれない。
- RGB 0 - 1
- RGB [0,1]
- Unit RGB
- Float RGB, RGB Float
◎ Just Color Pickerを試用 :
Float RGB、0.0 - 1.0 の表記で色をクリップボードにコピーできる、Just Color Picker というツールがあると知った。

_Just Color Picker 6.0 - best free colour tool for Windows and macOS
_Just Color Picker のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
jcpicker.zip を入手して解凍。任意の場所に置く。中に入っている jcpicker.exe を実行すると起動する。バージョンは 6.0 だった。
OpenGLで色を検討する時は、これで十分なのでは、という気がしてきた…。

_Just Color Picker 6.0 - best free colour tool for Windows and macOS
_Just Color Picker のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
jcpicker.zip を入手して解凍。任意の場所に置く。中に入っている jcpicker.exe を実行すると起動する。バージョンは 6.0 だった。
- 「RGB [0,1]」を選ぶと、0.0 - 1.0 の値でRGB値をコピーできる。小数点以下2桁の状態で扱うらしい。
- デスクトップ上から色を取得する時は、マウスクリックではなく、ホットキーを押す。デフォルトでは Alt + X が割り当てられている。
- 右上には取得した色の履歴が並んでいる。クリックすると、その色を現在の選択色にできる。
OpenGLで色を検討する時は、これで十分なのでは、という気がしてきた…。
◎ Color Copを試用 :
RGB Float で値をコピーできる、Color Cop というカラーピッカーも見つけた。

_a free multi-purpose color picker for Windows
_download
_拡大鏡も付いてるフリーのカラーピッカーソフト・Color Copがなかなか便利 | かちびと.net
English v5.4.5 stand alone版の、colorcop.zip を入手。解凍して任意の場所に置く。中に入っている ColorCop.exe を実行すると起動する。
これでもいいんじゃないかな…。

_a free multi-purpose color picker for Windows
_download
_拡大鏡も付いてるフリーのカラーピッカーソフト・Color Copがなかなか便利 | かちびと.net
English v5.4.5 stand alone版の、colorcop.zip を入手。解凍して任意の場所に置く。中に入っている ColorCop.exe を実行すると起動する。
- ウインドウ内のどこかで右クリックすると設定を変更できる。Mode → RGB float、を選べば、0.0 - 1.0 の値をコピーできる状態になる。
- スポイトのアイコンをドラッグして、色を取得したい場所でマウスボタンを離せば、デスクトップ上の色を取得できる。
- 虫眼鏡(?)っぽいアイコンをドラッグすれば、デスクトップ上の一部を、ウインドウの右下に拡大表示することができる。
- ウインドウの右下に表示されてる部分を、マウスの左ボタンでクリックすれば、その位置の色を取得できる。
これでもいいんじゃないかな…。
◎ ぽれったカラーピッカーを試用 :
レイトレーシングで3DCG画像を作れるレンダラーのPOV-Rayも、色の指定は 0.0 - 1.0 で指定するようで、その関係で 0.0 - 1.0 で色を選べるツールが公開されていた。デスクトップ上の色を取得できるわけではないけれど、RGBの各スライダー(?)を動かすと、どんな色になるか確認することができる。
_ぽれったカラーピッカー バージョン1.0
_POV-Ray用ユーティリティー
porettaClrPicker.ZIP を入手して解凍。中に入っている、ぽれったカラーピッカー.exe を実行。Windows98時代に作られたツールらしいけれど、Windows10 x64 22H2上でも動いてくれた。と思ったけれど、稀にスライダー?が消失する時があるな…。一旦終了して再度起動すると正常になったけれど。
関連ツールとして、RGB値を 0.0 - 1.0 の値にして入力すると、どんな色なのか確認できるページも公開されていた。
_POV-Rayの色指定で背景色を変える
以下のような記述を受け付けるらしい。
_ぽれったカラーピッカー バージョン1.0
_POV-Ray用ユーティリティー
porettaClrPicker.ZIP を入手して解凍。中に入っている、ぽれったカラーピッカー.exe を実行。Windows98時代に作られたツールらしいけれど、Windows10 x64 22H2上でも動いてくれた。と思ったけれど、稀にスライダー?が消失する時があるな…。一旦終了して再度起動すると正常になったけれど。
関連ツールとして、RGB値を 0.0 - 1.0 の値にして入力すると、どんな色なのか確認できるページも公開されていた。
_POV-Rayの色指定で背景色を変える
以下のような記述を受け付けるらしい。
- 0.88, 0.60, 0.4
- rgb <0.88, 0.60, 0.4>
- color red 0.8 green 0.498039 blue 0.196078
- #declare Gold = color red 0.8 green 0.498039 blue 0.196078;
- rgbf <0.7, 0.6, 0.4, 0.100>
◎ オンラインサービスのカラーピッカーを試用 :
Webブラウザ上で色を選択できる、オンラインサービスというか、カラーピッカーツールのページにも遭遇。
_webgl colour chooser
_Color Picker
_RGB 0-1 Color Picker
どれも、RGB 0.0 - 1.0 の範囲で値を表示してくれる。
_webgl colour chooser
_Color Picker
_RGB 0-1 Color Picker
どれも、RGB 0.0 - 1.0 の範囲で値を表示してくれる。
*1: これはRGB 24bitの場合の話。RGB各値が、4bit、5bit、6bit、10bit、12bit、16bit になってる時もあるし、整数ではなく実数になってる時もあるけれど、一般的にフルカラーと称されるスペック上では 0 - 255 で管理されることが多い。
[ ツッコむ ]
2023/05/22(月) [n年前の日記]
#1 [cg_tools] FILMでフレーム補間ができそうか試してみた
FILM (Frame Interpolation for Large Motion) という、AIでフレーム補間をしてくれるプログラムがあるらしい。Googleが開発したそうで、2枚の画像を与えると中間画像を生成してくれるのだとか。
_GitHub - google-research/frame-interpolation: FILM: Frame Interpolation for Large Motion, In ECCV 2022.
_【フレーム補間】2枚の画像から動画を生成できるFILMのインストール | ジコログ
_StableDiffusionとFILM( Frame Interpolation for Large Motion)を使ってアニメーション生成プログラムを作ってみた - Qiita
_[FILM] 動かしながらざっくり理解するフレーム間の中間画像生成 - TeDokology
_【フレーム補間】FILMを使ってフレーム補間を実装する - つくもちブログ ?Python&AIまとめ?
_画像をぬるぬる動かすFrame Interpolation for Large Motion【FILM】 | FarmL
気になったので、ローカルで動かせないか試してみた。環境は以下。
_GitHub - google-research/frame-interpolation: FILM: Frame Interpolation for Large Motion, In ECCV 2022.
_【フレーム補間】2枚の画像から動画を生成できるFILMのインストール | ジコログ
_StableDiffusionとFILM( Frame Interpolation for Large Motion)を使ってアニメーション生成プログラムを作ってみた - Qiita
_[FILM] 動かしながらざっくり理解するフレーム間の中間画像生成 - TeDokology
_【フレーム補間】FILMを使ってフレーム補間を実装する - つくもちブログ ?Python&AIまとめ?
_画像をぬるぬる動かすFrame Interpolation for Large Motion【FILM】 | FarmL
気になったので、ローカルで動かせないか試してみた。環境は以下。
- Windows10 x64 22H2
- Python 3.9.13 64bit, Python 3.10.6 64bit
- CPU : AMD Ryzen 5 5600X
- GPU : NVIDIA GeForce GTX1060 6GB
- RAM : 16GB
◎ 必要なもの :
解説ページによると、FILM を動かすためには、ffmpeg に加えて、Python のモジュール、TensorFlow が必要になるらしい。
そして、その TensorFlow は、CUDA と cuDNN が必要になるそうで…。tensorflow 2.6.0 - 2.11.0 を動かす際は、CUDA 11.2、cuDNN 8.1 のバージョンで決め打ちされてるらしい。
_【フレーム補間】2枚の画像から動画を生成できるFILMのインストール | ジコログ
つまり、以下が必要になる。
ffmpeg は以下から入手できる。自分の環境には ffmpeg 6.0 をインストール済み。
_Download FFmpeg
そして、その TensorFlow は、CUDA と cuDNN が必要になるそうで…。tensorflow 2.6.0 - 2.11.0 を動かす際は、CUDA 11.2、cuDNN 8.1 のバージョンで決め打ちされてるらしい。
_【フレーム補間】2枚の画像から動画を生成できるFILMのインストール | ジコログ
つまり、以下が必要になる。
- ffmpeg
- Python 3.x
- TensorFlow
- CUDA 11.2
- cuDNN 8.1
ffmpeg は以下から入手できる。自分の環境には ffmpeg 6.0 をインストール済み。
_Download FFmpeg
◎ CUDAの異なるバージョンの共存 :
自分の手元の環境では、画像生成AI Stable Diffusion web UI を動かすために、CUDA 11.8 がインストール済み。TensorFlow を動かすための CUDA 11.2 とはバージョンが一致してない。ここはバージョンが異なる CUDA を共存させないといけない。
ただ、CUDAは環境変数を変更するだけで共存させて利用できる、という話を見かけた。
_異なるバージョンのCUDAを使い分ける単純な方法 - Qiita
_CUDA複数バージョンインストール後のシステム環境変数の変更 | きんたろうのIT日記
であればと、CUDA 11.2 と cuDNN 8.1 を追加でインストールしてみた。
CUDA と cuDNN は以下から入手できる。入手にはNVIDIAのアカウントが必要。
_CUDA Toolkit Archive | NVIDIA Developer
_cuDNN Archive | NVIDIA Developer
以下の2つのファイルを入手。
CUDA 11.2.2 のセットアップファイルを実行してインストール。今回は、D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\ にインストールした。
cuDNNのzipファイルを解凍。中に入ってた cuda というフォルダを、CUDA 11.2.2 のインストール場所にコピーしてインストールする。
CUDA、cuDNN関係の環境変数としては、以下が作成されていた。
更に、環境変数PATHの最初のほうに、以下のようなパスが追加された。
また、以下のページによると、環境変数PATHに、もう少しパスを追加しないといけないらしい。
_frame-interpolation/WINDOWS_INSTALLATION.md at main - google-research/frame-interpolation - GitHub
こういった環境変数については、今回、setenv.bat というBATファイルを作成して対応することにした。
今後、FILM関係の実験をする時は、DOS窓の中で setenv.bat を実行して、必要な環境変数を上書き設定してから実験することにした。尚、DOS窓を終了すれば上書き設定した環境変数は消えて、いつもの状態に戻る。
setenv.bat
ただ、CUDAは環境変数を変更するだけで共存させて利用できる、という話を見かけた。
_異なるバージョンのCUDAを使い分ける単純な方法 - Qiita
_CUDA複数バージョンインストール後のシステム環境変数の変更 | きんたろうのIT日記
であればと、CUDA 11.2 と cuDNN 8.1 を追加でインストールしてみた。
CUDA と cuDNN は以下から入手できる。入手にはNVIDIAのアカウントが必要。
_CUDA Toolkit Archive | NVIDIA Developer
_cuDNN Archive | NVIDIA Developer
以下の2つのファイルを入手。
- cuda_11.2.2_461.33_win10.exe
- cudnn-11.2-windows-x64-v8.1.1.33.zip
CUDA 11.2.2 のセットアップファイルを実行してインストール。今回は、D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\ にインストールした。
cuDNNのzipファイルを解凍。中に入ってた cuda というフォルダを、CUDA 11.2.2 のインストール場所にコピーしてインストールする。
CUDA、cuDNN関係の環境変数としては、以下が作成されていた。
CUDA_PATH=D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8 CUDA_PATH_V11_2=D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2 CUDA_PATH_V11_8=D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8 CUDNN_PATH=D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8
更に、環境変数PATHの最初のほうに、以下のようなパスが追加された。
D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\bin D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\libnvvp D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8\bin D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.8\libnvvp
また、以下のページによると、環境変数PATHに、もう少しパスを追加しないといけないらしい。
_frame-interpolation/WINDOWS_INSTALLATION.md at main - google-research/frame-interpolation - GitHub
Add the following paths to your 'Advanced System Settings' > 'Environment Variables ...' > Edit 'Path', and add:
<INSTALL_PATH>\NVIDIA GPU Computing Toolkit\CUDA\v11.2\bin
<INSTALL_PATH>\NVIDIA GPU Computing Toolkit\CUDA\v11.2\libnvvp
<INSTALL_PATH>\NVIDIA GPU Computing Toolkit\CUDA\v11.2\include
<INSTALL_PATH>\NVIDIA GPU Computing Toolkit\CUDA\v11.2\extras\CUPTI\lib64
<INSTALL_PATH>\NVIDIA GPU Computing Toolkit\CUDA\v11.2\cuda\bin
こういった環境変数については、今回、setenv.bat というBATファイルを作成して対応することにした。
今後、FILM関係の実験をする時は、DOS窓の中で setenv.bat を実行して、必要な環境変数を上書き設定してから実験することにした。尚、DOS窓を終了すれば上書き設定した環境変数は消えて、いつもの状態に戻る。
setenv.bat
set CUDA_PATH=%CUDA_PATH_V11_2% set CUDNN_PATH=%CUDA_PATH_V11_2% set ADDPATH=%CUDA_PATH%\bin;%CUDA_PATH%\libnvvp;%CUDA_PATH%\include;%CUDA_PATH%\extras\CUPTI\lib64;%CUDA_PATH%\cuda\bin set PATH=%ADDPATH%;%PATH%
◎ FILMをgitで取得 :
FILM のプロジェクトファイル群を、github からクローンしてくる。今回は、D:\aiwork\film\ というディレクトリを作成して、その中にクローンしてみた。
_GitHub - google-research/frame-interpolation: FILM: Frame Interpolation for Large Motion, In ECCV 2022.
D:\aiwork\film\ の中に、frame-interpolation というディレクトリが作られて、その中にファイル群が入っている状態になった。
_GitHub - google-research/frame-interpolation: FILM: Frame Interpolation for Large Motion, In ECCV 2022.
git clone https://github.com/google-research/frame-interpolation.git
D:\aiwork\film\ の中に、frame-interpolation というディレクトリが作られて、その中にファイル群が入っている状態になった。
◎ Pythonの仮想環境を作成 :
さて、ここからPythonのモジュールをインストールしていくのだけど…。膨大な数のモジュールが必要になるらしいので、そのまま作業をしていくと、普段使ってるPython環境がグチャグチャになるだろうなと…。
また、自分が普段使ってる Python 3.10 で FILM を利用しようとすると色々なエラーが出てしまう。そもそも、FILM が使う、TensorFlow 2.6.2 がインストールできない。FILM が推奨している Python 3.9 なら、TensorFlow 2.6.2 もインストールできたし、エラーの数がかなり少なくなった。
そんなわけで、Python 3.9 の仮想環境を venv で作成して、その中に各モジュールをインストールしていくことにする。
ちなみに、Windows上で Python 3.9 の仮想環境を作るためには、おそらく事前に Python 3.9 のインストールが必要。また、異なるバージョンの Python を使い分ける際は、py -3.9 や py -3.10 と打てばいい。
今回は、D:\aiwork\film\frame-interpolation\ 以下に pyvenv39 というディレクトリを作成して、その中にPythonの仮想環境を入れることにした。
仮想環境に切り替える時は以下を打つ。
抜ける時は、以下を打つ。
また、自分が普段使ってる Python 3.10 で FILM を利用しようとすると色々なエラーが出てしまう。そもそも、FILM が使う、TensorFlow 2.6.2 がインストールできない。FILM が推奨している Python 3.9 なら、TensorFlow 2.6.2 もインストールできたし、エラーの数がかなり少なくなった。
そんなわけで、Python 3.9 の仮想環境を venv で作成して、その中に各モジュールをインストールしていくことにする。
ちなみに、Windows上で Python 3.9 の仮想環境を作るためには、おそらく事前に Python 3.9 のインストールが必要。また、異なるバージョンの Python を使い分ける際は、py -3.9 や py -3.10 と打てばいい。
> py -3.9 -V Python 3.9.13 > py -3.10 -V Python 3.10.6
今回は、D:\aiwork\film\frame-interpolation\ 以下に pyvenv39 というディレクトリを作成して、その中にPythonの仮想環境を入れることにした。
cd /d D:\aiwork\film\frame-interpolation mkdir pyvenv39 py -3.9 -m venv pyvenv39
仮想環境に切り替える時は以下を打つ。
pyvenv39\Scripts\activate.bat
抜ける時は、以下を打つ。
pyvenv39\Scripts\deactivate.bat
◎ Pythonモジュールをインストール :
仮想環境に入った状態で、pip を使ってモジュールをインストールしていく。
git で clone してきた FILM のファイル群の中に、必要なPythonモジュールが列挙された requirements.txt というファイルがあるので、本来であれば、コレを指定するだけでインストールできるはずなのだけど…。
ところが、このファイル、各モジュールのバージョンが指定されていて…。
ちなみに、ググってたら、以下のような話も…。
_pipを使用してTensorFlowをインストールします
つまり、TensorFlow を Python 3.10 + GPU で使いたいなら、TensorFlow 2.10以前で使えそうなバージョンを探さないといけない。最新版の TensorFlow 2.12.0 をインストールしたらGPUが使えなかったので、おかしいと思った…。ちなみに、2.10以前をインストールしたい場合は、以下のように打つらしい。
今回は、Python 3.9 を使うことで、以下のバージョンでモジュールをインストールすることができた。absl-py と、apache-beam が、元々のバージョンとは違ってしまっている。
pyvenv39\Scripts\activate.bat pip list
git で clone してきた FILM のファイル群の中に、必要なPythonモジュールが列挙された requirements.txt というファイルがあるので、本来であれば、コレを指定するだけでインストールできるはずなのだけど…。
pip install -r requirements.txt
ところが、このファイル、各モジュールのバージョンが指定されていて…。
- Python 3.10 で利用すると、そもそも最初に記述されている TensorFlow 2.6.2 がインストールできなくて詰む。
- Python 3.9 で利用すれば多少はマシになるけれど、それでも一部でエラーが出る。
ちなみに、ググってたら、以下のような話も…。
_pipを使用してTensorFlowをインストールします
注意: TensorFlow 2.10ネイティブ Windows で GPU をサポートした最後のTensorFlow リリースです。
TensorFlow 2.11以降では、 WSL2 に TensorFlow をインストールするか、
tensorflowまたはtensorflow-cpuをインストールして、必要に応じてTensorFlow-DirectML-Pluginを試す必要があります。
つまり、TensorFlow を Python 3.10 + GPU で使いたいなら、TensorFlow 2.10以前で使えそうなバージョンを探さないといけない。最新版の TensorFlow 2.12.0 をインストールしたらGPUが使えなかったので、おかしいと思った…。ちなみに、2.10以前をインストールしたい場合は、以下のように打つらしい。
pip install "tensorflow<2.11"
今回は、Python 3.9 を使うことで、以下のバージョンでモジュールをインストールすることができた。absl-py と、apache-beam が、元々のバージョンとは違ってしまっている。
tensorflow==2.6.2 tensorflow-datasets==4.4.0 tensorflow-addons==0.15.0 absl-py==0.15.0 gin-config==0.5.0 parameterized==0.8.1 mediapy==1.0.3 scikit-image==0.19.1 apache-beam==2.47.0 google-cloud-bigquery-storage==1.1.0 natsort==8.1.0 gdown==4.5.4 tqdm==4.64.1
◎ 学習モデルデータを入手 :
FILM用の学習モデルデータを入手。
_pretrained_models - Google ドライブ
film_net と vgg というフォルダがあるので、2つともダウンロードする。
frame-interpolation\ 内に、pretrained_models という名前のフォルダを作成して、その中に入れる。フォルダ構成は以下のようになる。
_pretrained_models - Google ドライブ
film_net と vgg というフォルダがあるので、2つともダウンロードする。
frame-interpolation\ 内に、pretrained_models という名前のフォルダを作成して、その中に入れる。フォルダ構成は以下のようになる。
D:\AIWORK\FILM\FRAME-INTERPOLATION\PRETRAINED_MODELS
├─ film_net
│ ├─ L1
│ │ └─ saved_model
│ │ │ keras_metadata.pb
│ │ │ saved_model.pb
│ │ │
│ │ ├─ assets
│ │ └─ variables
│ │ variables.data-00000-of-00001
│ │ variables.index
│ │
│ ├─ Style
│ │ └─ saved_model
│ │ │ keras_metadata.pb
│ │ │ saved_model.pb
│ │ │
│ │ ├─ assets
│ │ └─ variables
│ │ variables.data-00000-of-00001
│ │ variables.index
│ │
│ └─ VGG
│ └─ saved_model
│ │ keras_metadata.pb
│ │ saved_model.pb
│ │
│ ├─ assets
│ └─ variables
│ variables.data-00000-of-00001
│ variables.index
│
└─ vgg
imagenet-vgg-verydeep-19.mat
◎ GPUが使えそうか調べる :
TensorFlow が GPUを使える状態になっているのか確認しておく。
まず、バージョンを確認。
TensorFlow 2.6.2 がインストールされていることが分かった。
GPUが使えそうか確認。
出力された結果の中に、GPU関連の情報が出てきたら、たぶん大丈夫。GPUが使えない状態の時は、CPUの情報しか出てこない…。Python 3.10.6 + TensorFlow 2.12.0 の時は、CPUの情報しか出てこなかった…。
まず、バージョンを確認。
python -c "import tensorflow as tf;print(tf.__version__)"
(pyvenv39) D:\aiwork\film\frame-interpolation>python -c "import tensorflow as tf;print(tf.__version__)" 2.6.2
TensorFlow 2.6.2 がインストールされていることが分かった。
GPUが使えそうか確認。
python -c "from tensorflow.python.client import device_lib;print(device_lib.list_local_devices())"
>python -c "from tensorflow.python.client import device_lib;print(device_lib.list_local_devices())"
2023-05-22 04:55:19.841520: I tensorflow/core/platform/cpu_feature_guard.cc:142] This TensorFlow binary is optimized with oneAPI Deep Neural Network Library (oneDNN) to use the following CPU instructions in performance-critical operations: AVX AVX2
To enable them in other operations, rebuild TensorFlow with the appropriate compiler flags.
2023-05-22 04:55:20.188459: I tensorflow/core/common_runtime/gpu/gpu_device.cc:1510] Created device /device:GPU:0 with 4622 MB memory: -> device: 0, name: NVIDIA GeForce GTX 1060 6GB, pci bus id: 0000:09:00.0, compute capability: 6.1
[name: "/device:CPU:0"
device_type: "CPU"
memory_limit: 268435456
locality {
}
incarnation: 1099761069420990849
, name: "/device:GPU:0"
device_type: "GPU"
memory_limit: 4846518272
locality {
bus_id: 1
links {
}
}
incarnation: 14526750838141541425
physical_device_desc: "device: 0, name: NVIDIA GeForce GTX 1060 6GB, pci bus id: 0000:09:00.0, compute capability: 6.1"
]
出力された結果の中に、GPU関連の情報が出てきたら、たぶん大丈夫。GPUが使えない状態の時は、CPUの情報しか出てこない…。Python 3.10.6 + TensorFlow 2.12.0 の時は、CPUの情報しか出てこなかった…。
◎ FILMを使ってみる :
これで環境設定はできたはず。長かった…。実際に FILM を使ってみる。
photosディレクトリの中に、one.png、two.png という2つの画像ファイルがあるので、この2つの画像の中間画像を生成させて、photos/output_middle.png として保存してみる。
妙なメッセージがたくさん出てきた。どうやら、「メモリ不足になった」と言われてる気がする…。VRAM 6GB では足りませんか…。ただ、「失敗してるわけではないよ」「メモリがもっとあればパフォーマンスが上がるんだけどなあ」と言われてるようにも見える。
とりあえず、こんな状態でも、output_middle.png は得られた。
次は動画を作ってみる。画像が入ってるフォルダ(photos)を指定して、動画で出力してみる。
これもまた、大量にエラーメッセージらしきものが出てきた…。メモリ不足はもちろんのこと、なんだかよく分からないアドレス値まで…。
それでも一応、photosディレクトリの中に、動画と連番画像が作成された。
ちなみに、Python 3.9 ではなく、Python 3.10 で動かした際には、動画生成終了時に謎のエラーメッセージが大量に出てきたのだけど、Python 3.9 で動かした場合は、そういったエラーメッセージは表示されなかった。
しかし、何かサンプル画像を出してみないと、どんな感じの成果物が得られるのか分らんよな…。Stable Diffusion web UI を使って、何かそれっぽい画像を生成して試してみよう…。
photosディレクトリの中に、one.png、two.png という2つの画像ファイルがあるので、この2つの画像の中間画像を生成させて、photos/output_middle.png として保存してみる。
python -m eval.interpolator_test --frame1 photos/one.png --frame2 photos/two.png --model_path pretrained_models/film_net/Style/saved_model --output_frame photos/output_middle.png
>python -m eval.interpolator_test --frame1 photos/one.png --frame2 photos/two.png --model_path pretrained_models/film_net/Style/saved_model --output_frame photos/output_middle.png 2023-05-22 04:57:51.982771: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.55GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:52.312263: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 3.40GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:52.471599: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.09GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.004908: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 1.74GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.177009: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.15GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.218532: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.02GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.279325: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.03GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.289617: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.03GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.425091: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.03GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2023-05-22 04:57:53.474574: W tensorflow/core/common_runtime/bfc_allocator.cc:272] Allocator (GPU_0_bfc) ran out of memory trying to allocate 2.03GiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available.
妙なメッセージがたくさん出てきた。どうやら、「メモリ不足になった」と言われてる気がする…。VRAM 6GB では足りませんか…。ただ、「失敗してるわけではないよ」「メモリがもっとあればパフォーマンスが上がるんだけどなあ」と言われてるようにも見える。
とりあえず、こんな状態でも、output_middle.png は得られた。
次は動画を作ってみる。画像が入ってるフォルダ(photos)を指定して、動画で出力してみる。
python -m eval.interpolator_cli --pattern "photos" --model_path pretrained_models/film_net/Style/saved_model --times_to_interpolate 6 --output_video
これもまた、大量にエラーメッセージらしきものが出てきた…。メモリ不足はもちろんのこと、なんだかよく分からないアドレス値まで…。
それでも一応、photosディレクトリの中に、動画と連番画像が作成された。
ちなみに、Python 3.9 ではなく、Python 3.10 で動かした際には、動画生成終了時に謎のエラーメッセージが大量に出てきたのだけど、Python 3.9 で動かした場合は、そういったエラーメッセージは表示されなかった。
しかし、何かサンプル画像を出してみないと、どんな感じの成果物が得られるのか分らんよな…。Stable Diffusion web UI を使って、何かそれっぽい画像を生成して試してみよう…。
◎ 2023/05/23追記 :
画像生成AI Stable Diffusion web UIで生成した画像を元にして、FILMでフレーム補間して動画を作ってみた。
元画像は以下の2枚。


これをFILMに渡して、63枚の中間画像を作成。途中のフレームを何枚か削除して、動きがリニア(線形、直線的)ではない感じに調整。AviUtl + 拡張編集プラグインで、連番画像として読み込んで、ループ再生するように配置。512x512、24fpsのmp4として出力。
画像生成AIが出力した画像なので、背景が違ってしまっていて、見た目がちょっとアレだけど…。こういった紛い物の画像ではなく、実世界の本当の写真画像を元にして処理すれば、おそらく奇麗な生成結果が得られそうではあるなと…。
中間画像の生成時にt値を指定できたら、もうちょっと使い道がありそうな気もする。リニアな動きでしか出力できないのはちょっと…。まあ、出力された連番画像からテキトーに画像を削除することで対応できなくはないけれど、最初から イージング(?)が使えたらなあ…。
_イージング関数チートシート
待てよ? AviUtlでイージング使って再生速度を変化させればいいのかな…?
ところで、全然違う画像を渡して処理させたら、なかなか悲しい結果になった。



この結果からすると、手描きアニメの原画をいきなり渡して中割りしろ、なんて処理はまだまだ無理だよなあ、と…。
ただ、人間が中割りを描いて動画にして、その動画を中割り、というかフレーム補間して単純に枚数を増やす、といった感じなら使えなくもない…? でも、そういう処理なら After Effects でも可能だったりしそう。使ったことないから知らんけど。
元画像は以下の2枚。


これをFILMに渡して、63枚の中間画像を作成。途中のフレームを何枚か削除して、動きがリニア(線形、直線的)ではない感じに調整。AviUtl + 拡張編集プラグインで、連番画像として読み込んで、ループ再生するように配置。512x512、24fpsのmp4として出力。
画像生成AIが出力した画像なので、背景が違ってしまっていて、見た目がちょっとアレだけど…。こういった紛い物の画像ではなく、実世界の本当の写真画像を元にして処理すれば、おそらく奇麗な生成結果が得られそうではあるなと…。
中間画像の生成時にt値を指定できたら、もうちょっと使い道がありそうな気もする。リニアな動きでしか出力できないのはちょっと…。まあ、出力された連番画像からテキトーに画像を削除することで対応できなくはないけれど、最初から イージング(?)が使えたらなあ…。
_イージング関数チートシート
待てよ? AviUtlでイージング使って再生速度を変化させればいいのかな…?
ところで、全然違う画像を渡して処理させたら、なかなか悲しい結果になった。



この結果からすると、手描きアニメの原画をいきなり渡して中割りしろ、なんて処理はまだまだ無理だよなあ、と…。
ただ、人間が中割りを描いて動画にして、その動画を中割り、というかフレーム補間して単純に枚数を増やす、といった感じなら使えなくもない…? でも、そういう処理なら After Effects でも可能だったりしそう。使ったことないから知らんけど。
[ ツッコむ ]
#2 [cg_tools] Stable Diffusion web UIを再インストールした
画像生成AI Stable Diffusion web UI がエラーを出して動かなくなってしまったので再インストールした、とメモ。
ちなみに現行版は、処理に必要なファイル等を、実際に使う段階になってからダウンロードしてインストールするようになっていた模様。
ちなみに現行版は、処理に必要なファイル等を、実際に使う段階になってからダウンロードしてインストールするようになっていた模様。
◎ 壊してしまった経緯 :
Stable Diffusion web UI の中には、Python の仮想環境が入っている。venv というディレクトリがソレ。
せっかくだからと、色々なモジュールを pip install -U hoge でアップデートしていったのだけど…。そんなことをしていたら、Stable Diffusion web UIが動かなくなってしまった。webui-user.bat を実行すると、よく分からないエラーが出て、そこで止まってしまう。
ということで、面倒臭いから再インストールすることにした。
インストールの仕方は、「Stable Diffusion web UI インストール」でググれば解説ページがたくさん出てくるので…。
ところで、再インストール後に気づいたけれど、おそらく以下の2つのモジュールのバージョンが関係してたのではないかなと…。
そのまま pip でインストールすると、
何にせよ、Stable Diffusion web UI の、Python仮想環境内の各モジュールは、とにかく最新版にすればいいというものではないのだなと…。
- venv\Scripts\activate.bat を実行すると、仮想環境に切り替えることができる。
- その状態で pip list と打つと、インストールされているPythonモジュールの一覧が得られる。
- pip list -o と打てば、更新可能なモジュールの一覧が表示される。
せっかくだからと、色々なモジュールを pip install -U hoge でアップデートしていったのだけど…。そんなことをしていたら、Stable Diffusion web UIが動かなくなってしまった。webui-user.bat を実行すると、よく分からないエラーが出て、そこで止まってしまう。
ということで、面倒臭いから再インストールすることにした。
インストールの仕方は、「Stable Diffusion web UI インストール」でググれば解説ページがたくさん出てくるので…。
ところで、再インストール後に気づいたけれど、おそらく以下の2つのモジュールのバージョンが関係してたのではないかなと…。
torch 2.0.1+cu118 torchvision 0.15.2+cu118
そのまま pip でインストールすると、
- torch 2.0.2, 2.0.1, 2.0.0
- torchvision 0.15.2
何にせよ、Stable Diffusion web UI の、Python仮想環境内の各モジュールは、とにかく最新版にすればいいというものではないのだなと…。
[ ツッコむ ]
2022/05/22(日) [n年前の日記]
#1 [ubuntu] GPartedでUbuntu 20.04 LTSのパーティションをリサイズした
サブPCにインストールしてある Ubuntu Linux 20.04 LTS のパーティションをリサイズしたい。USBメモリから起動した KNOPPIX 9.0.1 DVD 内の GParted ではエラーが出て処理ができなかったけど、GParted だけを起動できる、GParted Live なるものがあると知り、そちらではどうだろうと試してみた。
_GParted -- Download
gparted-live-1.4.0-1-i686.iso をDL。これはライブCDで、CD-R に焼けばCDから起動できる。これをUSBメモリに入れてUSBブートできるようにしたい。手順については以下のページで紹介されている。
_GParted Live on USB
今回は UNetbootin を使って、USBブート可能なUSBメモリを作った。
_UNetbootin - Homepage and Downloads
unetbootin-windows-702.exe をDLして実行。ISOの場所と、書き込むべきドライブ名を指定。USBブートできるUSBメモリが作れた。
サブPCにUSBメモリを差して、電源投入時にブートメニューを表示して *1 、USBメモリから起動。
この GParted を使ったところ、Ubuntu Linux 20.04 LTS が入っているパーティションに対してもリサイズができた。15分ぐらいかけて、縮小リサイズ作業ができるように中身も移動してくれた模様。
_GParted -- Download
gparted-live-1.4.0-1-i686.iso をDL。これはライブCDで、CD-R に焼けばCDから起動できる。これをUSBメモリに入れてUSBブートできるようにしたい。手順については以下のページで紹介されている。
_GParted Live on USB
今回は UNetbootin を使って、USBブート可能なUSBメモリを作った。
_UNetbootin - Homepage and Downloads
unetbootin-windows-702.exe をDLして実行。ISOの場所と、書き込むべきドライブ名を指定。USBブートできるUSBメモリが作れた。
サブPCにUSBメモリを差して、電源投入時にブートメニューを表示して *1 、USBメモリから起動。
この GParted を使ったところ、Ubuntu Linux 20.04 LTS が入っているパーティションに対してもリサイズができた。15分ぐらいかけて、縮小リサイズ作業ができるように中身も移動してくれた模様。
*1: GIGABYTE製M/Bなので、F12キーを押してブートメニューを表示。
[ ツッコむ ]
2021/05/22(土) [n年前の日記]
#1 [anime][neta] スタッフロールが読めないアニメ
「新幹線変形ロボ シンカリオンZ」というアニメを見ていたら、EDのスタッフロールで役職やスタッフ名が読めなくなってることに気づいた。自分が住んでる福島県では土曜の朝05:30から放送されているのだけど、その時間帯は左上に時刻が表示されているので、脚本家さんの名前だの、CG担当スタジオ名だのが、時刻表示で隠れてしまう…。
TV番組においては、画面の左上や右上に、時刻表示だの、TVチャンネルのロゴだのが、後から勝手に追加表示されることがあるわけで。その可能性を意識しつつ、スタッフロールのテロップをレイアウトしないといかんのだなと今頃気づかされたというか。
たぶんこのへん、昔からTVアニメを作ってる人達なら常識だったりしそうだなと。でも、件の作品のスタッフは、そういうノウハウ(?)を知らない人達・世代なのかもしれない…。
気になってググってみたら、「シンカリオンZ」はTV東京系のアニメで、都市圏では夜に放送してるらしい。おそらく夜は時刻表示をしてないだろうから、都市圏の放送ではこういうトラブルに遭遇しないのだろう。となると、東京在住のアニメスタッフ・業界人は、放送地域によっては一部のスタッフ名がずっと読めない状態になってることに、今後も気づかないのかもしれない。下手すると、彼等は今後一生、色んな作品で同じミスをやらかす(?)のかも…。それってなんだか怖いなと。
TV番組においては、画面の左上や右上に、時刻表示だの、TVチャンネルのロゴだのが、後から勝手に追加表示されることがあるわけで。その可能性を意識しつつ、スタッフロールのテロップをレイアウトしないといかんのだなと今頃気づかされたというか。
たぶんこのへん、昔からTVアニメを作ってる人達なら常識だったりしそうだなと。でも、件の作品のスタッフは、そういうノウハウ(?)を知らない人達・世代なのかもしれない…。
気になってググってみたら、「シンカリオンZ」はTV東京系のアニメで、都市圏では夜に放送してるらしい。おそらく夜は時刻表示をしてないだろうから、都市圏の放送ではこういうトラブルに遭遇しないのだろう。となると、東京在住のアニメスタッフ・業界人は、放送地域によっては一部のスタッフ名がずっと読めない状態になってることに、今後も気づかないのかもしれない。下手すると、彼等は今後一生、色んな作品で同じミスをやらかす(?)のかも…。それってなんだか怖いなと。
◎ チコちゃんはボーっとしてなかった。 :
NHKで放送されている「チコちゃんに叱られる」という番組を見ていたら、「チコジェクトX」というロゴが、画面のちょっと真ん中よりに表示されていた。
てっきり、昭和の映像 ―― 4:3を意識した配置なのかと感心したら、そうではなかったようで。「チコちゃん」も土曜の朝に放送されるので、その時間帯は左上に時刻が追加表示される。あらかじめ、その空間を確保した上でロゴの表示位置を決めていたっぽい。
「チコちゃん」のスタッフは、ボーっと生きてなかったのだな…。 *1
何はともあれ、些細な部分ではあっても、ノウハウってあるんだなと。
そのノウハウを使ってる時は、ノウハウがあることに誰も気づかない。誰かがミスをして、そこで初めてノウハウがあったことに気づく。だけど、状況によっては、ミスをしていることにすら気づけないまま終わってしまうという…。なんだか怖いなと。
てっきり、昭和の映像 ―― 4:3を意識した配置なのかと感心したら、そうではなかったようで。「チコちゃん」も土曜の朝に放送されるので、その時間帯は左上に時刻が追加表示される。あらかじめ、その空間を確保した上でロゴの表示位置を決めていたっぽい。
「チコちゃん」のスタッフは、ボーっと生きてなかったのだな…。 *1
何はともあれ、些細な部分ではあっても、ノウハウってあるんだなと。
そのノウハウを使ってる時は、ノウハウがあることに誰も気づかない。誰かがミスをして、そこで初めてノウハウがあったことに気づく。だけど、状況によっては、ミスをしていることにすら気づけないまま終わってしまうという…。なんだか怖いなと。
*1: もっとも、「チコちゃん」は都市圏でも朝に放送されていて、時刻表示もされてるはずなので、そりゃ都市圏在住の制作スタッフもそういうところで注意しなきゃいけないことに気づくはずで。
[ ツッコむ ]
2020/05/22(金) [n年前の日記]
#1 [synfig][cg_tools] Synfig Studio 1.3.14を試用
Synfig Studio は、無料で利用できるアニメ制作ソフト。Windows、Linux、Mac版が用意されている。
以前 Synfig Studio 1.3.11 を試用したことがあったのだけど。ふと気になって確認したら 1.3.14 (開発版)が公開されていたので試用してみたり。環境は Windows10 x64 1909。
_Synfig - Free and open-source animation software
今回は、Portable版の32bit版と64bit版をDLした。
以前 Synfig Studio 1.3.11 を試用したことがあったのだけど。ふと気になって確認したら 1.3.14 (開発版)が公開されていたので試用してみたり。環境は Windows10 x64 1909。
_Synfig - Free and open-source animation software
今回は、Portable版の32bit版と64bit版をDLした。
- SynfigStudio-1.3.14-testing-2020.04.30-win32-b2662.zip
- SynfigStudio-1.3.14-testing-2020.04.30-win64-b2662.zip
◎ 相変わらず動作が不安定。 :
起動直後、パスを作成して、ノード(制御点)のハンドルをドラッグしただけで、いきなり落ちた…。相変わらずの不安定さ…。しかし、再度起動して同じ操作をしても落ちなかった。謎。
新規ドキュメントがある状態で、2つ目の新規ドキュメントを作って、1つ目のドキュメントのタブを閉じようとしただけで落ちた。しかし、これまた再度起動して同じ操作をしても落ちなかった。謎。
アニメーションモードで、パスの制御点を移動してから Undo したら落ちた。しかしこれまた(以下略。
どれもこれも、再現性がないあたりが困る…。
64bit版より32bit版が安定してるという話を以前どこかで見かけたので、最初は32bit版をインストールしたけれど、何を使ってもどうせ安定してないみたいだし、だったら64bit版を使うことにしようかなと。32bit版はアンインストールして、64bit版だけ残すことにした。
新規ドキュメントがある状態で、2つ目の新規ドキュメントを作って、1つ目のドキュメントのタブを閉じようとしただけで落ちた。しかし、これまた再度起動して同じ操作をしても落ちなかった。謎。
アニメーションモードで、パスの制御点を移動してから Undo したら落ちた。しかしこれまた(以下略。
どれもこれも、再現性がないあたりが困る…。
64bit版より32bit版が安定してるという話を以前どこかで見かけたので、最初は32bit版をインストールしたけれど、何を使ってもどうせ安定してないみたいだし、だったら64bit版を使うことにしようかなと。32bit版はアンインストールして、64bit版だけ残すことにした。
◎ 使い方について追記。 :
以前メモした操作方法を眺めながら少し触っていたけれど、ちょっと気づいた点があったのでメモ。
_mieki256's diary - Synfig Studioの使い方をメモ
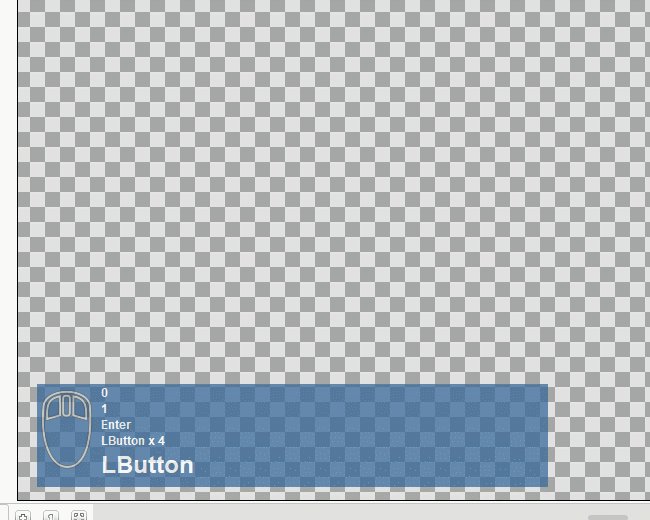
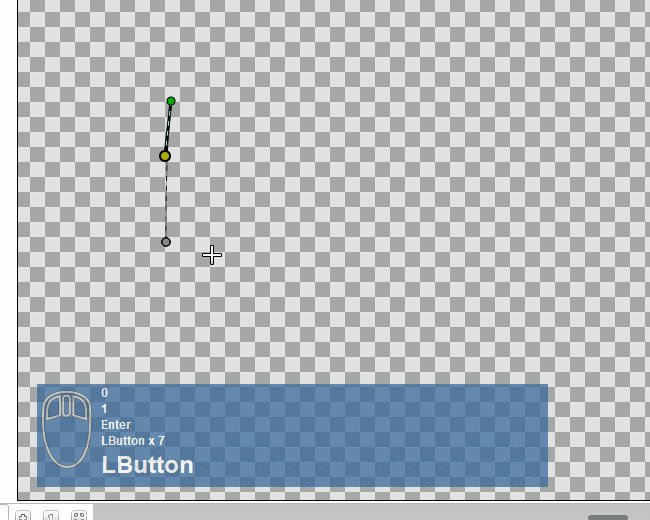
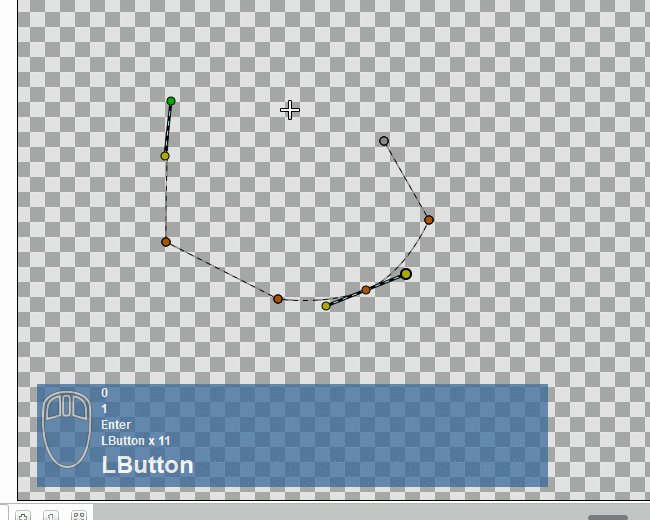
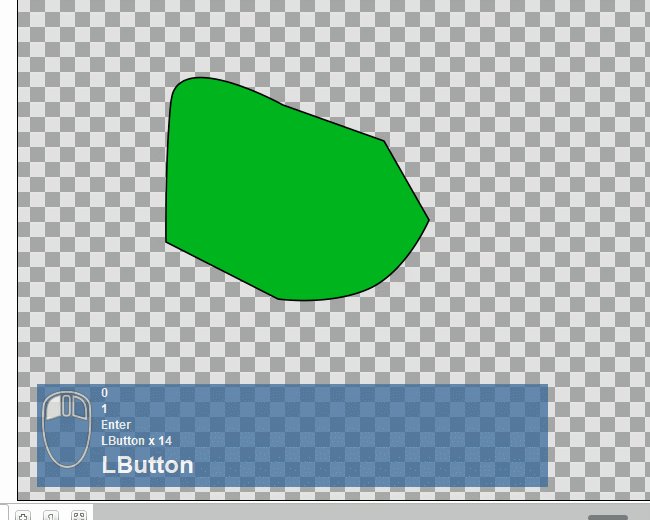
以前のメモでは、図形を閉じた直後、バケツツールを選択して塗り潰して形を確定してたけど、今回触ってみて、Enterキーを押しても確定できると知った。まあ、「Make Spline」ボタンをクリックしても確定できるけど…。
ただ、最初の点を、クリックではなくドラッグで置いた場合は、最後に最初の点を左クリックするだけで形が確定するようで。最初の制御点の種類によって、その後の操作方法が変わる、ということだろうか…。
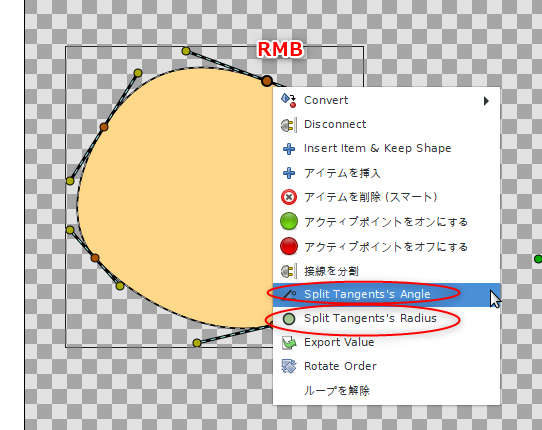
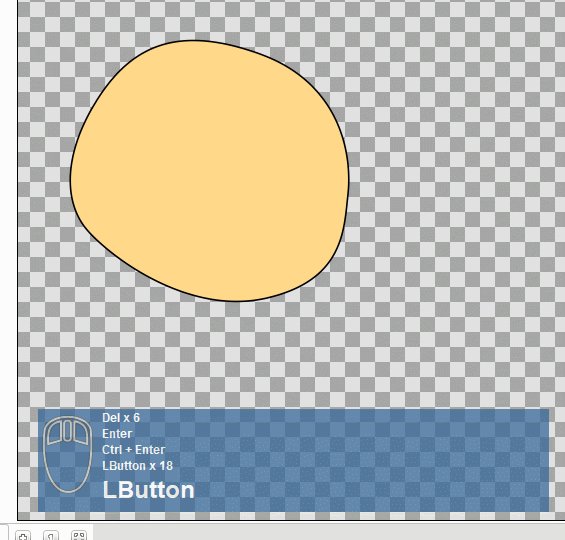
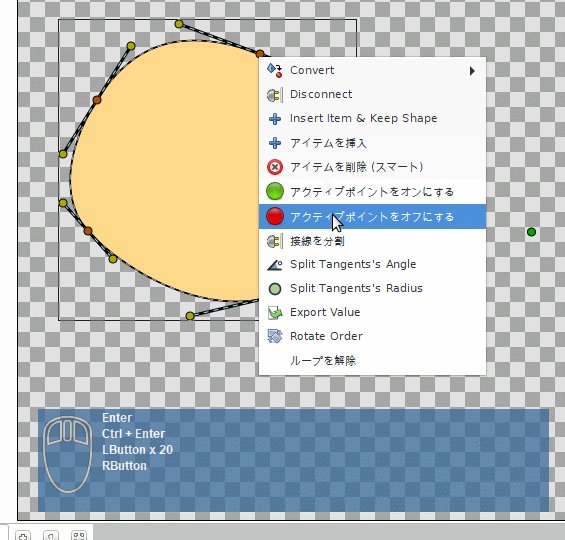
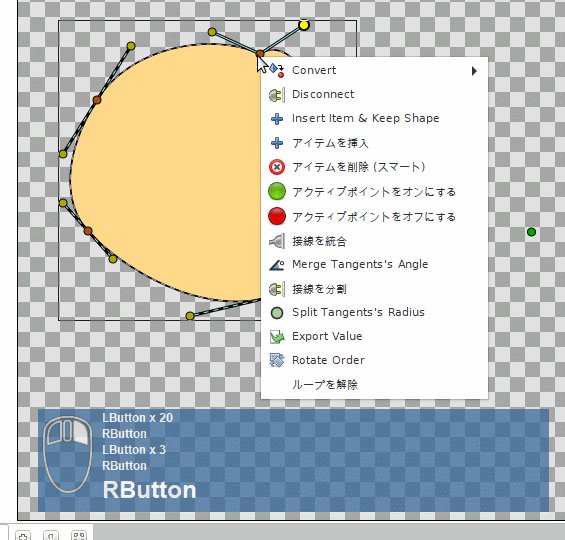
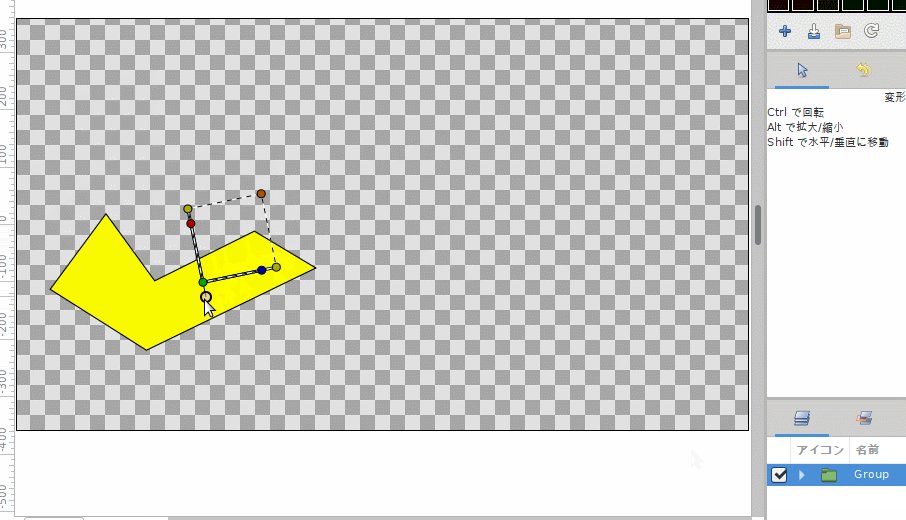
パスの制御点の、スムーズとシャープの切り替えは、右クリックメニューから行える。
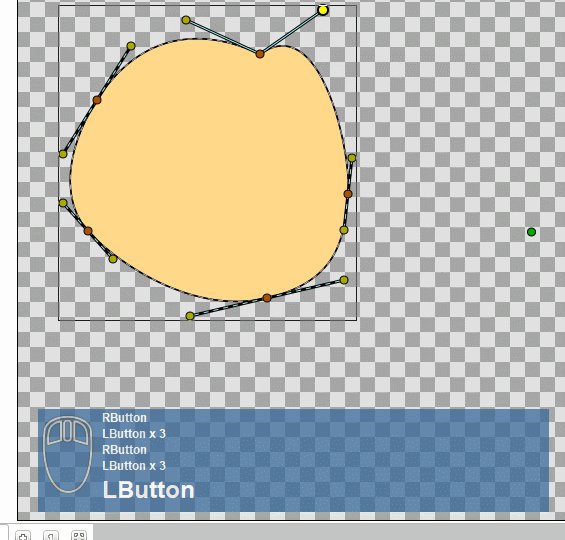
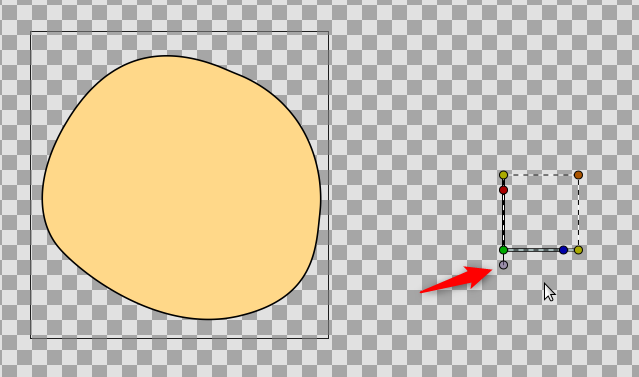
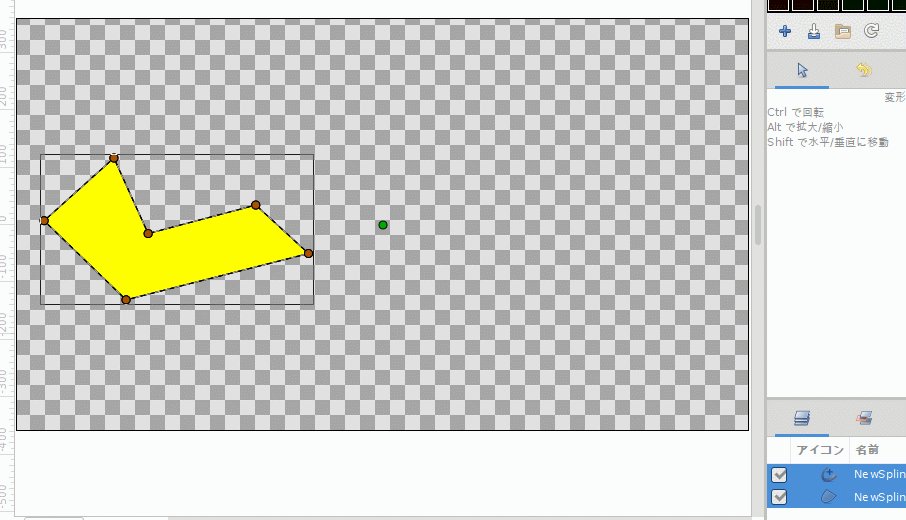
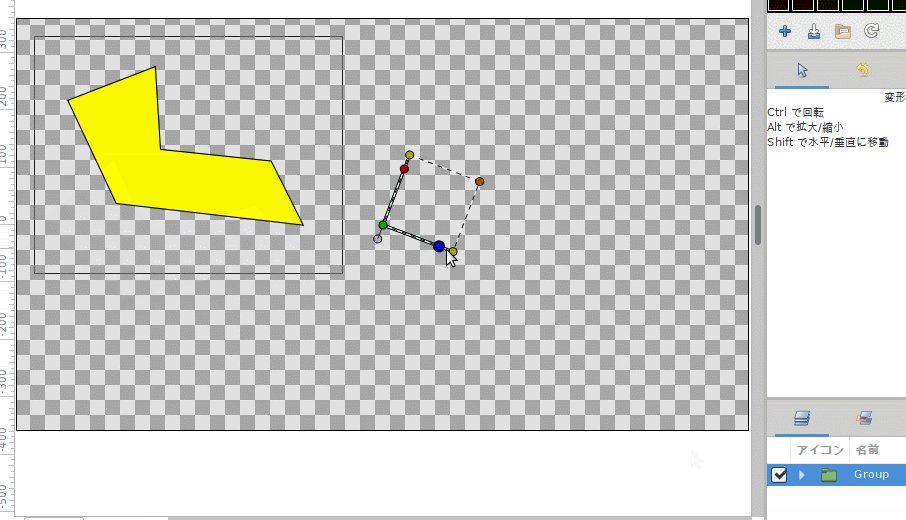
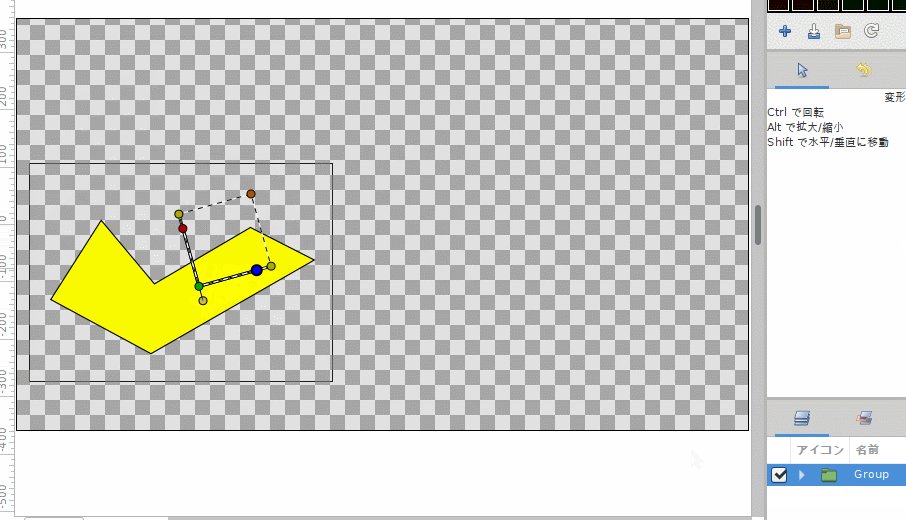
レイヤーをグループ化した際に座標系っぽいものが表示されて、移動、回転、拡大縮小の操作ができるようになるけれど。現在の開発版では、緑色の点の下に小さい丸が追加されて、原点(?)の位置を自由に変更できるようになった模様。
_mieki256's diary - Synfig Studioの使い方をメモ
以前のメモでは、図形を閉じた直後、バケツツールを選択して塗り潰して形を確定してたけど、今回触ってみて、Enterキーを押しても確定できると知った。まあ、「Make Spline」ボタンをクリックしても確定できるけど…。
ただ、最初の点を、クリックではなくドラッグで置いた場合は、最後に最初の点を左クリックするだけで形が確定するようで。最初の制御点の種類によって、その後の操作方法が変わる、ということだろうか…。
パスの制御点の、スムーズとシャープの切り替えは、右クリックメニューから行える。
- 「Split Tangents's Angle」を選べばシャープ(鋭角)になる。
- 「Split Tangents's Radius」を選べばハンドルの長さを別々にできる。
- スムーズに戻すときは、「Merge Tangents's 〜」を選ぶ。
レイヤーをグループ化した際に座標系っぽいものが表示されて、移動、回転、拡大縮小の操作ができるようになるけれど。現在の開発版では、緑色の点の下に小さい丸が追加されて、原点(?)の位置を自由に変更できるようになった模様。
[ ツッコむ ]
2019/05/22(水) [n年前の日記]
#1 [pc] BDFフォントについて調べてる
MZ-700のBASICプログラムのリストをWindows上でそれっぽく表示できないか、と夢想したり。
表示するためには、Windows上で利用できる形式のフォントが必要になりそう。どうやって作ろうか。まずは、bitmapフォント形式として比較的メジャーと言えるBDFフォントを一旦作成して、そこからTTFフォントに変換して、という流れはどうだろうと。
そんなわけで、BDFフォントの仕様について調べていたり。
_itouh: BDFについて
_書体関係 Wiki - フォントの自作に挑戦
_bdf2ttfコマンドでBDFフォントをTTFフォントに変換する | Simple is Beautiful.
_how to use BDF fonts on Windows, convert to TTF with bdf2ttf
_bdf2bmp
_bmp2bdf
_PC-98のフォントをWindows用フォントに変換- radioc.dat
しかし、調べているうちに、割り当てる文字コードで悩んでしまった。
MZ-700 の場合、0x20 - 0x5D まではASCIIコードに沿っているけど、それ以外はめちゃくちゃな番号が割り当てられていて。
_mz-80K Display - Enri's Home PAGE (mz-80K)
半角カタカナすら、0x81 から始まるわけで。そこは 0xA1 から始まってくれないと…。
_半角カナ - Wikipedia
文字の形も、ほとんどが図形ばかり。どこに割り振ればいいのやら。とりあえずは、全部外字に突っ込む、とか…。
_外字 - Wikipedia
Shift_JIS の場合は 0xF040 から、Unicode の場合は U+E000 から使ってしまっていいのかな…。
表示するためには、Windows上で利用できる形式のフォントが必要になりそう。どうやって作ろうか。まずは、bitmapフォント形式として比較的メジャーと言えるBDFフォントを一旦作成して、そこからTTFフォントに変換して、という流れはどうだろうと。
そんなわけで、BDFフォントの仕様について調べていたり。
_itouh: BDFについて
_書体関係 Wiki - フォントの自作に挑戦
_bdf2ttfコマンドでBDFフォントをTTFフォントに変換する | Simple is Beautiful.
_how to use BDF fonts on Windows, convert to TTF with bdf2ttf
_bdf2bmp
_bmp2bdf
_PC-98のフォントをWindows用フォントに変換- radioc.dat
しかし、調べているうちに、割り当てる文字コードで悩んでしまった。
MZ-700 の場合、0x20 - 0x5D まではASCIIコードに沿っているけど、それ以外はめちゃくちゃな番号が割り当てられていて。
_mz-80K Display - Enri's Home PAGE (mz-80K)
半角カタカナすら、0x81 から始まるわけで。そこは 0xA1 から始まってくれないと…。
_半角カナ - Wikipedia
文字の形も、ほとんどが図形ばかり。どこに割り振ればいいのやら。とりあえずは、全部外字に突っ込む、とか…。
_外字 - Wikipedia
Shift_JIS の場合は 0xF040 から、Unicode の場合は U+E000 から使ってしまっていいのかな…。
[ ツッコむ ]
2018/05/22(火) [n年前の日記]
#1 [gimp] GIMP 2.10 Windows版はまだバグがあるらしい
GIMP Portable 2.10 の新版は公開されてるかなと確認したら、いつのまにか 2.8 に戻っていて。変だな…。以前 2.10 を公開してたような…。
理由について調べてみたら、どうやら GIMP 2.10 Windows の公式版は、ファイル/フォルダ選択ダイアログが正常に表示されない不具合があるようで。修正して -2 がついた版が公開されたけど、今度は Save as が正常動作しない状態になって、「こりゃ元々のソースが修正されないとどうしようもねえな…」という判断で、GIMP Portable は 2.8 に戻ったらしい…。
_[Closed] Unable to browse/navigate folders in GIMP 2.10 Rev 2 | PortableApps.com - Portable software for USB, portable and cloud drives
_Bug 795855 - Require glib 2.56.2 or later (was: File chooser dialogs do not show folders or files for drive roots (e.g. C:\, D:\, ...))
_Community Thoughts: Revert GIMP to previous or do 64-bit only | PortableApps.com - Portable software for USB, portable and cloud drives
Gtk+ はこの手のバグが多いなあ。たしか Gtk+ を使ってる Inkscape も、一時期、数値入力欄が機能しないバグがあったし。
理由について調べてみたら、どうやら GIMP 2.10 Windows の公式版は、ファイル/フォルダ選択ダイアログが正常に表示されない不具合があるようで。修正して -2 がついた版が公開されたけど、今度は Save as が正常動作しない状態になって、「こりゃ元々のソースが修正されないとどうしようもねえな…」という判断で、GIMP Portable は 2.8 に戻ったらしい…。
_[Closed] Unable to browse/navigate folders in GIMP 2.10 Rev 2 | PortableApps.com - Portable software for USB, portable and cloud drives
_Bug 795855 - Require glib 2.56.2 or later (was: File chooser dialogs do not show folders or files for drive roots (e.g. C:\, D:\, ...))
_Community Thoughts: Revert GIMP to previous or do 64-bit only | PortableApps.com - Portable software for USB, portable and cloud drives
Gtk+ はこの手のバグが多いなあ。たしか Gtk+ を使ってる Inkscape も、一時期、数値入力欄が機能しないバグがあったし。
[ ツッコむ ]
2017/05/22(月) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dを使ったアニメーションの作り方をメモ
3Dでフラクタル図形を描画してくれるソフト、Mandelbulb 3D でアニメーション動画を作成する手順を一応メモしておこうかなと。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
◎ 作業の流れ。 :
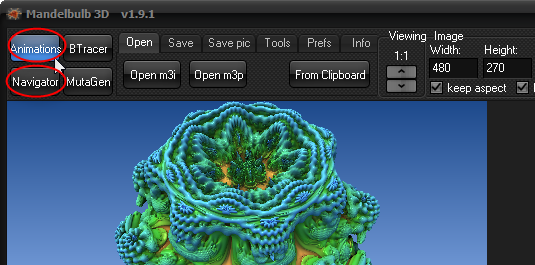
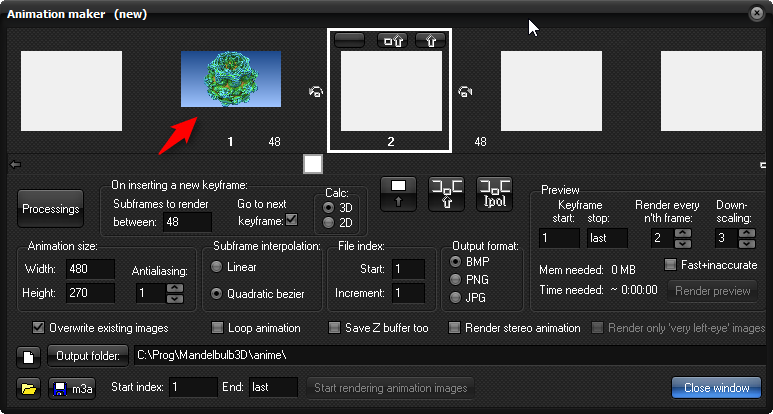
ウインドウ左上の、「Animations」ボタンと「Navigator」ボタンをクリック。Animation maker ウインドウと、Navigatorウインドウが開く。
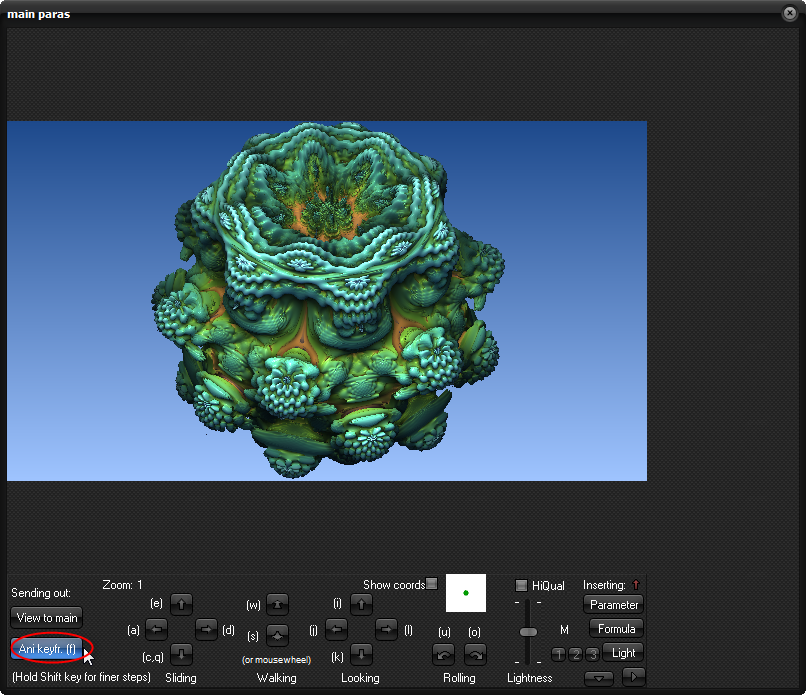
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
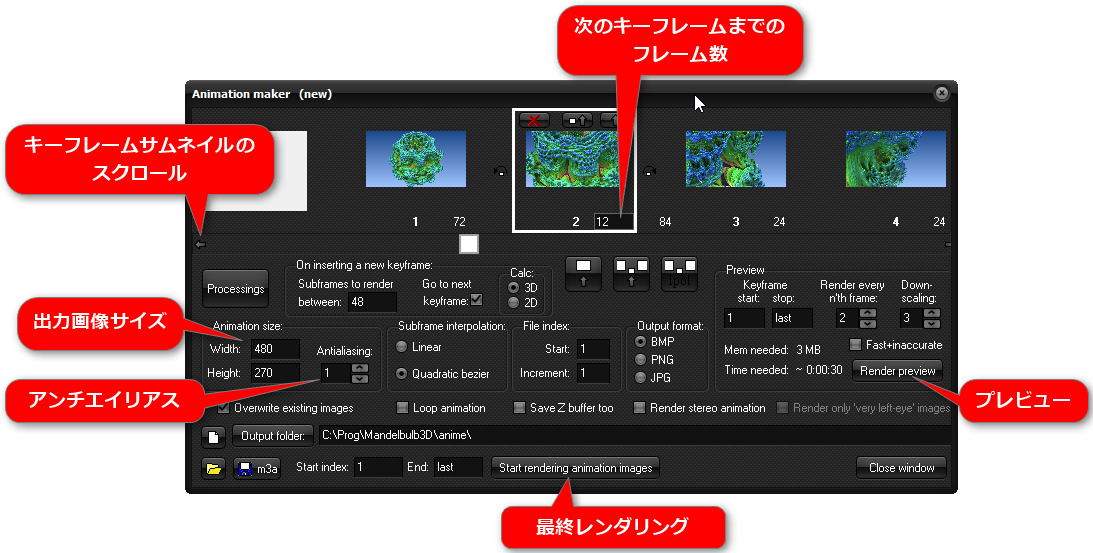
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
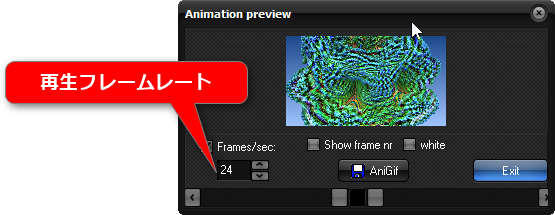
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。

まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。
- Linear は直線的なカクカクした移動。
- Quadratic bezier はベジェ曲線でのふわんふわんとした移動。


まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
[ ツッコむ ]
#2 [cg_tools] Mandelbulb 3Dにクリップボード経由でパラメータを渡す手順をメモ
Mandelbulb 3D についてググっていると、その手の解説ページに謎の文字列がずらずらと貼り付けてある時があって。
_Mandelbulb 3D Tutorial by HalTenny on DeviantArt
_Mandelbulb Maniacs Parameters
一体コレは何の呪文だろうと疑問を持っていたのだけど、英文のチュートリアル記事等を眺めているうちに謎が解けた。Mandelbulb 3D はクリップボード経由でパラメータを渡すことができるのだな…。そのための文字列、だったらしい。
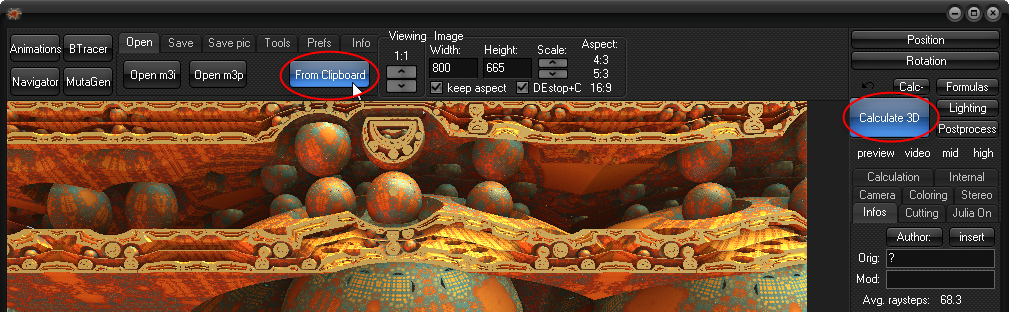
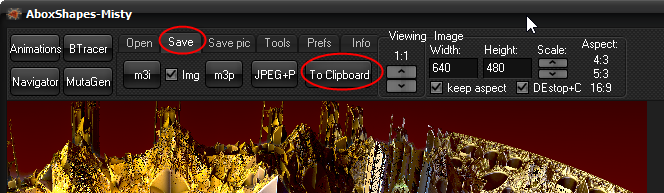
使い方は、該当文字列をコピーして、Mandelbulb 3D ウインドウの上のほうの「From Clipboard」をクリック。クリップボードに入ってたパラメータで各値が設定されて、「Calculate 3D」をクリックすればレンダリングできる。
逆に、現在設定されてるパラメータをクリップボードにコピーしたい時は、Save → To Clipboard をクリック。
_Mandelbulb 3D Tutorial by HalTenny on DeviantArt
_Mandelbulb Maniacs Parameters
一体コレは何の呪文だろうと疑問を持っていたのだけど、英文のチュートリアル記事等を眺めているうちに謎が解けた。Mandelbulb 3D はクリップボード経由でパラメータを渡すことができるのだな…。そのための文字列、だったらしい。
使い方は、該当文字列をコピーして、Mandelbulb 3D ウインドウの上のほうの「From Clipboard」をクリック。クリップボードに入ってたパラメータで各値が設定されて、「Calculate 3D」をクリックすればレンダリングできる。
逆に、現在設定されてるパラメータをクリップボードにコピーしたい時は、Save → To Clipboard をクリック。
[ ツッコむ ]
#3 [anime] 「フレームアームズ・ガール」はじめて物語回を視聴
これは…「クルクルバビンチョパペッピポ、ヒヤヒヤドキンチョの、モーグタン!」じゃないか…なんと懐かしいネタを…。にしても、このネタ、おじさんおばさんしかわからんのでは。と気になってWebで感想記事をググったらやっぱり若い人達は見事に完全スルーで、そういう点でもちょっと笑ってしまったり。
プラモデルの設計・製造について比較的キッチリ分かりやすく解説していて感心。マジで勉強になった…。このアニメ、こういう妙なところで侮れない…。
なんとなくだけど、コトブキニッパーのイメージキャラ、 _寿武希子 が登場してから妙なエンジンがかかってきた印象も。独特の喋りを聞いてるだけでクラクラしてくる。しかも意外と勉強になるし。素晴らしい。
プラモデルの設計・製造について比較的キッチリ分かりやすく解説していて感心。マジで勉強になった…。このアニメ、こういう妙なところで侮れない…。
なんとなくだけど、コトブキニッパーのイメージキャラ、 _寿武希子 が登場してから妙なエンジンがかかってきた印象も。独特の喋りを聞いてるだけでクラクラしてくる。しかも意外と勉強になるし。素晴らしい。
◎ 「ドキンチョ」「ドキッチョ」 :
「ヒヤヒヤドキンチョ」と思ってたけど、ググってみたら「ヒヤヒヤドキッチョ」の記述が多く。「ドキッチョ」が正しくて「ドキンチョ」は自分の空耳だったらしい。
[ ツッコむ ]
2016/05/22(日) [n年前の日記]
#1 [nitijyou] ガーデンライトについてググっていたり
犬が、日の出より前からワンワン鳴いてウルサイのだけど、もしかして庭に灯りが何もないから鳴くのだろうかと。であれば、ソーラーパネルのついたガーデンライトとやらでも設置しておけばちょっとは違うのだろうかと思えてきたわけで。
ということで情報を色々ググっているけど…。安いのは暗いし、明るいのは高いしで。安いのを買ってきてちょっと試してみるというわけにもいかない感じだなと…。
ということで情報を色々ググっているけど…。安いのは暗いし、明るいのは高いしで。安いのを買ってきてちょっと試してみるというわけにもいかない感じだなと…。
[ ツッコむ ]
#2 [anime] 「おそ松さん」2〜3話を視聴
あの「銀魂」が「一部の地域」扱いにより途中で放送終了してしまった、こんな田舎な福島県でも、「おそ松さん」の地上波放送が始まったようで。ありがたや。
てなわけで見てみたけど。なるほど。コレはたしかに面白い…。監督・シリーズ構成が銀魂のソレなせいか、「うむ。銀魂ですね…」と…。ボケとツッコミのタイミングがとにかく素晴らしい。物議を醸してしまってDVD等に収録されないことになったらしい、1話と3話のデカパンマンは、やっぱり放送されなかったけど、それでもフツーに面白いなと。
てなわけで見てみたけど。なるほど。コレはたしかに面白い…。監督・シリーズ構成が銀魂のソレなせいか、「うむ。銀魂ですね…」と…。ボケとツッコミのタイミングがとにかく素晴らしい。物議を醸してしまってDVD等に収録されないことになったらしい、1話と3話のデカパンマンは、やっぱり放送されなかったけど、それでもフツーに面白いなと。
[ ツッコむ ]
2015/05/22(金) [n年前の日記]
#1 [windows] タブレットドライバが見つからない
WACOM Intuos3 を Windows7 x64機に繋いで、「ワコム タブレットのプロパティ」を起動して設定を確認しようとしたら、「タブレットドライバが見つかりません」と文句を言われてしまって。
ググったら以下のページが。
_「タブレットドライバが見つかりません」と表示され、ペンタブレットが正常に動作しない。 | Wacom
とりあえず、設定ファイルユーティリティで、設定ファイルの削除をしたらタブレットの設定ができるようになった。
しかし、なんでこんなことが起きるんだろ…。
ググったら以下のページが。
_「タブレットドライバが見つかりません」と表示され、ペンタブレットが正常に動作しない。 | Wacom
とりあえず、設定ファイルユーティリティで、設定ファイルの削除をしたらタブレットの設定ができるようになった。
しかし、なんでこんなことが起きるんだろ…。
[ ツッコむ ]
#2 [cg_tools] 数日前に描いた画像を描き直し
たまたま見返したらあまりに絵が下手過ぎて壁に頭を叩きつけたくなってきたので描き直し。ふと、SDキャラっぽく描いたら多少は誤魔化せるんじゃないかと思いついたので、SDキャラの描き方を解説してるページをググって眺めながら何度か練習。
最初は、線幅の調整がしやすいかなと考えて、FLASHで描いてたけど…やっぱり描きづらい。思ったように線が引けない。ペンタブレットを使っていきなり描くだけでも結構厳しいのにますます厳しい。途中で諦めて CLIP STUDIO PAINT で描き直し。
もしかすると下絵だけペンタブでざっくり描いて、後は Inkscape + マウスでペン入れ・塗りをしていったほうがいいのかな。CLIP STUDIO PAINT でペン入れしてると、「この曲線は制御点3つだけでイケるんじゃないか。制御点多過ぎる」てなことをつい考えちゃうときがあるし。
最初は、線幅の調整がしやすいかなと考えて、FLASHで描いてたけど…やっぱり描きづらい。思ったように線が引けない。ペンタブレットを使っていきなり描くだけでも結構厳しいのにますます厳しい。途中で諦めて CLIP STUDIO PAINT で描き直し。
もしかすると下絵だけペンタブでざっくり描いて、後は Inkscape + マウスでペン入れ・塗りをしていったほうがいいのかな。CLIP STUDIO PAINT でペン入れしてると、「この曲線は制御点3つだけでイケるんじゃないか。制御点多過ぎる」てなことをつい考えちゃうときがあるし。
◎ アンチエイリアス云々。 :
全然関係ないけど、FLASHは swf の規格からして、1ドットを20x20の正方形の集まりとして扱ってるので、アンチエイリアスがかかって線が結構綺麗だったり。CLIP STUDIO PAINT のベクター線はどのくらいの細かさでアンチエイリアス描画をしてくれてるのだろう。まあ、見ていて汚いと感じることは全然無いので自分にとっては問題無しなのだけど。
◎ CLIP STUDIO PAINTのバケツツール仕様がちとよく分からず。 :
ベクターレイヤーを参照レイヤーにしてペイントレイヤーに塗っているとき、時々線をはみ出して変な塗りができる時があって。以下のページと同じ状態だと思うけど。
_塗りつぶし「ベクターの中心線で塗り止まる」の時に透明のベクター線には反応しないでほしい | CLIP STUDIO PAINTの要望・不具合ボード | CLIP
中心線で〜を有効、領域拡縮を有効、数値を 1px、拡縮方法を「四角く拡張」にすれば症状は出ない、と回答されてる。試してみよう…。
_塗りつぶし「ベクターの中心線で塗り止まる」の時に透明のベクター線には反応しないでほしい | CLIP STUDIO PAINTの要望・不具合ボード | CLIP
中心線で〜を有効、領域拡縮を有効、数値を 1px、拡縮方法を「四角く拡張」にすれば症状は出ない、と回答されてる。試してみよう…。
[ ツッコむ ]
#3 [neta] そうとは書いてないのに高い確率で違う読み方をうっかりしてしまうソレ
昨日ドラッグストアに行ったときに「ウコン○○」という商品名を目にして、「どうしてもうっかり違う読み方をしてしまうなあ…なんとかならんかなあ…」と一瞬悩んだのだけど。
こういう現象に何か名称はつけられないものかなと。空耳アワーのソレを参考にして空読みナントカはどうか、と思ったけれど「空読み」って別の意味がついてるし。…単純に「読み間違い」でいいのだろうか。でも、「読み間違い」とはちょっとニュアンスが違うんだよなあ。もっとダメージが大きいというか、場面によってはシャレにならないというか、そういう雰囲気が足りない。
それはさておき、この現象を利用して、「マコンちゃん」「チポンちゃん」てな名前のアニメキャラが出てきたら少しは話題になったりしないだろうか。と思ったけど富野監督作品でそういう名前のキャラが既に登場してるんじゃないかという気もしてきたり。
ググってみたら、自衛隊関係のキャラが「チポンちゃん」という名前だったりするらしい。既に使われていたか…。なら、「チコンちゃん」はどうか? どうかと言われても。
こういう現象に何か名称はつけられないものかなと。空耳アワーのソレを参考にして空読みナントカはどうか、と思ったけれど「空読み」って別の意味がついてるし。…単純に「読み間違い」でいいのだろうか。でも、「読み間違い」とはちょっとニュアンスが違うんだよなあ。もっとダメージが大きいというか、場面によってはシャレにならないというか、そういう雰囲気が足りない。
それはさておき、この現象を利用して、「マコンちゃん」「チポンちゃん」てな名前のアニメキャラが出てきたら少しは話題になったりしないだろうか。と思ったけど富野監督作品でそういう名前のキャラが既に登場してるんじゃないかという気もしてきたり。
ググってみたら、自衛隊関係のキャラが「チポンちゃん」という名前だったりするらしい。既に使われていたか…。なら、「チコンちゃん」はどうか? どうかと言われても。
[ ツッコむ ]
2014/05/22(木) [n年前の日記]
#1 [ruby] クラスに分けたりバグを修正したり
swfを再生するDXRubyスクリプトをまだ弄ってたり。
今まで、1つのクラスの中で種類を持つ変数を用意して処理を分ける、みたいなことをしていたのだけど。考えてみたら別クラスにして、クラスの種類で判別したほうがいいよなと。
しかし、クラスの種類を判別する方法が分からず。if文なら、if a.class == ClassA みたいな書き方で判別できたのだけど。case 〜 when を使うと妙なことに。
以下のようなソースを書いてテスト。
今まで、1つのクラスの中で種類を持つ変数を用意して処理を分ける、みたいなことをしていたのだけど。考えてみたら別クラスにして、クラスの種類で判別したほうがいいよなと。
しかし、クラスの種類を判別する方法が分からず。if文なら、if a.class == ClassA みたいな書き方で判別できたのだけど。case 〜 when を使うと妙なことに。
以下のようなソースを書いてテスト。
class TestA
class TestB
end
class TestC
end
def check
t = TestC.new
puts "[#{t.class}]"
# OK
if t.class == TestA::TestB
puts " t is TestB"
elsif t.class == TestA::TestC
puts " t is TestC"
else
puts " t is unknown"
end
# OK
if TestA::TestB === t
puts " t is TestB"
elsif TestA::TestC === t
puts " t is TestC"
else
puts " t is unknown"
end
# NG
case t.class
when TestA::TestB
puts " t is TestB"
when TestA::TestC
puts " t is TestC"
else
puts " t is unknown"
end
# OK
case t
when TestA::TestB
puts " t is TestB"
when TestA::TestC
puts " t is TestC"
else
puts " t is unknown"
end
end
end
chk = TestA.new
chk.check
[TestA::TestC] t is TestC t is TestC t is unknown t is TestCcase 〜 when を使ってクラス判別をする場合は、=== が使われるという説明記事も見かけた。だったらわざわざ case 〜 when を使わずに if文で書いてしまってもいいのかも。
[ ツッコむ ]
2013/05/22(水) [n年前の日記]
#1 [cg_tools] Huginで実験中
いつまでやってんだという気もするけど。
Photoshop Elements 8.0 + Panotools でミラーボール画像を展開して Hugin に持っていったけど、もう無茶苦茶な画像になった。どうやら Panotools のソレは、手作業でレタッチしてパノラマ画像を作る時には使える、みたいなフィルタなのかもしれないと思えてきたり。
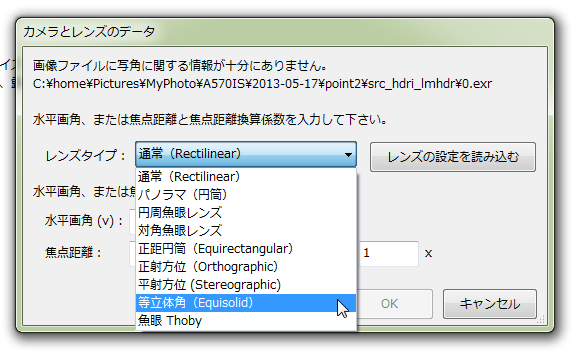
今まで、ミラーボール画像を魚眼レンズ画像として読み込んでたのだけど。 _Projections - PanoTools.org Wiki を眺めてるうちに、どうも違うんじゃないかと。Equisolid、等立体角、てのがソレじゃあるまいかと。 …まあ、その設定で読み込みをしてみたところで、結果が劇的に変わってるようには見えなかったのだけど。
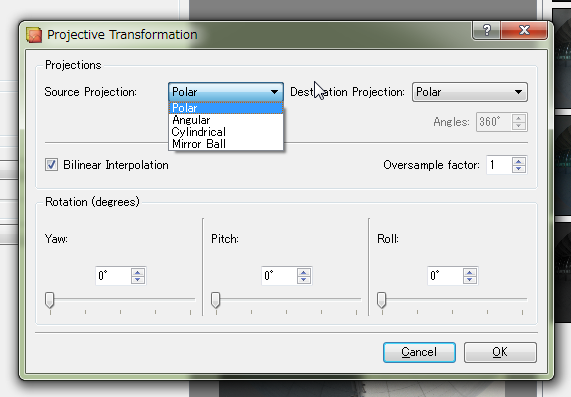
Luminance HDR にも、Projective transformation なる、変換機能がついていることに気付いたり。Edit → Projective transformation で実行できる。ただ、種類が分からない。 Polar、Angular、Cylindrical、Mirror Ball、の4種類があるけれど、どれがどういう投影なのやら…。試してみたけど、よく分からなかった。
Photoshop Elements 8.0 + Panotools でミラーボール画像を展開して Hugin に持っていったけど、もう無茶苦茶な画像になった。どうやら Panotools のソレは、手作業でレタッチしてパノラマ画像を作る時には使える、みたいなフィルタなのかもしれないと思えてきたり。
今まで、ミラーボール画像を魚眼レンズ画像として読み込んでたのだけど。 _Projections - PanoTools.org Wiki を眺めてるうちに、どうも違うんじゃないかと。Equisolid、等立体角、てのがソレじゃあるまいかと。 …まあ、その設定で読み込みをしてみたところで、結果が劇的に変わってるようには見えなかったのだけど。
Luminance HDR にも、Projective transformation なる、変換機能がついていることに気付いたり。Edit → Projective transformation で実行できる。ただ、種類が分からない。 Polar、Angular、Cylindrical、Mirror Ball、の4種類があるけれど、どれがどういう投影なのやら…。試してみたけど、よく分からなかった。
[ ツッコむ ]
2012/05/22(火) [n年前の日記]
#1 [android] BGM再生を実験中
MediaPlayerを使って再生しようとしているものの、seekTo() を使うとBGMの最初が二重に鳴ってしまう。「ドレミ」という音ならば、「ドドレミ」と聞こえる、みたいな。seekTo() を start() の周辺から削除したらそのように聞こえなくなったけど、今度は、stop() で止めた後、また start() をすると、前回止めた場所から再生が始まってしまう。どうしたらいいのやら。reset() を入れたら、次回再生しようとしても鳴らなくなるし。たぶん、reset() を呼ぶと、どのリソースを鳴らすのか、そのあたりの情報までリセットされている予感。
stop()、prepare()、の後に、seekTo(0) を入れてみた。これなら、次回再生した際も、頭から再生される、ように聞こえる。これで正しいのか分からないけど。
SoundPool でSE再生も実験してみたり。それらしく鳴ってくれた。しかし、プライオリティにどんな値を指定できるのか、そこが分からない。0が最優先になる、という情報しか見当たらず。
stop()、prepare()、の後に、seekTo(0) を入れてみた。これなら、次回再生した際も、頭から再生される、ように聞こえる。これで正しいのか分からないけど。
SoundPool でSE再生も実験してみたり。それらしく鳴ってくれた。しかし、プライオリティにどんな値を指定できるのか、そこが分からない。0が最優先になる、という情報しか見当たらず。
[ ツッコむ ]
2011/05/22(日) [n年前の日記]
#1 [nitijyou] 某ゲームをプレイ中
ランクが上がる時のノリは、みんなのゴルフみたいだなと思ったり。
[ ツッコむ ]
2010/05/22(土) [n年前の日記]
#1 [windows] Google Chromeで外部プログラムを起動できないか検索してたのだけどなんだかダメっぽい。
_窓の杜 - 【REVIEW】Firefoxで閲覧中のWebページを“Google Chrome”で開き直せる「Chrome View」
これの逆をやりたい。つまり、Chrome で閲覧中のWebページを、1クリックで、Firefoxで開き直したい。そのためには Chrome から外部プログラムを起動させる機能が必要になる。
でも Chrome でそういうことができるのか、それは分からない。
Chrome はブラックホール。他アプリから情報を渡すことはできるが、Chromeからは外に出られない・そこから外部に情報を渡せない。
これの逆をやりたい。つまり、Chrome で閲覧中のWebページを、1クリックで、Firefoxで開き直したい。そのためには Chrome から外部プログラムを起動させる機能が必要になる。
- IE から、Firefox、Opera、Chromeを呼び出すことはできる。コンテキストメニューにそういう機能を追加するツールが存在してくれているので。
- Firefox から、IE、Opera、Chromeを呼び出すことはできる。そういう拡張が存在してくれているので。
- Opera から、IE、Firefox、Chromeを呼び出すことはできる。menu.ini に Execute Program という一文を書けば外部プログラムを起動することができるので。
でも Chrome でそういうことができるのか、それは分からない。
Chrome はブラックホール。他アプリから情報を渡すことはできるが、Chromeからは外に出られない・そこから外部に情報を渡せない。
◎ そもそもChrome拡張は不自由らしい。 :
Chrome 拡張でそういうものが存在してないか探したけれど見つからなかった。というか、
_NPAPIプラグイン | Chrome Extensions API リファレンス
によれば、拡張からローカルのファイルにアクセスする手段は用意していないのだとか。つまり、ローカルの外部プログラムを起動するなんてもってのほかで、どうしてもやりたければ NPAPI plugin を作れということになってるらしい。
_GoogleChromeの拡張を作る上でFirefoxアドオン作者が知っておくべきやればできること << ku という記事中でも、
_GoogleChromeの拡張を作る上でFirefoxアドオン作者が知っておくべきやればできること << ku という記事中でも、
外部exeを実行することはできないと書かれている。どうやら、解決手段はあることはあるけど、NPAPI plugin を作れるだけの技量が必須ということらしい。
NPAPI pluginでできます。
◎ NPAPIについて調べたがハードル高過ぎ。 :
_Google Chrome/Firefoxプラグイン開発ツールNixysa登場 | エンタープライズ | マイコミジャーナル
NPAPI plugin を作成することを若干容易にするために、Nixysa という開発ツールがあるらしく。少し情報を検索してみたけれど、まったく歯が立たない感じ。プラグインというだけあって、ネイティブなバイナリを作ることになるようで、スクリプトをちょこちょこ書くのが関の山な今の自分には難易度が高過ぎる。
また、NPAPI plugin は元々Mozila関係で決められた規格らしいのだけど、関連ドキュメントが英語の文献ばかり。英語赤点だった自分には何一つ読めない。これは無理だ。
NPAPI plugin を作成することを若干容易にするために、Nixysa という開発ツールがあるらしく。少し情報を検索してみたけれど、まったく歯が立たない感じ。プラグインというだけあって、ネイティブなバイナリを作ることになるようで、スクリプトをちょこちょこ書くのが関の山な今の自分には難易度が高過ぎる。
また、NPAPI plugin は元々Mozila関係で決められた規格らしいのだけど、関連ドキュメントが英語の文献ばかり。英語赤点だった自分には何一つ読めない。これは無理だ。
◎ ローカルでどうにかしちゃうのが妥当かもしれない。 :
_Chromeで見られないページを見たい。 :教えて君.net
AutoHotKey を使って、アドレスバーのURLをコピーして他のプログラムに貼りつける、ということをすれば似たようなことはできるらしい。これなら自分でもなんとかなりそう。
それに追加して、例えば、 _Asroc=Launcher 2nd を使えば、アプリのタイトルバー近辺にボタンを用意して、そこから AutoHotKeyのスクリプトを起動することができるので、アプリ上に機能追加ボタンをつけたかのような感覚で操作もできるはず。
このへんが現実的な解決策なのかもしれない…。
AutoHotKey を使って、アドレスバーのURLをコピーして他のプログラムに貼りつける、ということをすれば似たようなことはできるらしい。これなら自分でもなんとかなりそう。
それに追加して、例えば、 _Asroc=Launcher 2nd を使えば、アプリのタイトルバー近辺にボタンを用意して、そこから AutoHotKeyのスクリプトを起動することができるので、アプリ上に機能追加ボタンをつけたかのような感覚で操作もできるはず。
このへんが現実的な解決策なのかもしれない…。
◎ 他ブラウザを手軽に呼び出せないとメインブラウザにはならないと思う。 :
Firefox から Chrome に完全に乗り換えられないのは、Firefox でしか使えない拡張が多々あるからで。実際、Chrome を試用したけど結局 Firefox に戻ってしまった人は、Firefox にしか存在していない拡張が手離せなかったから、という理由を挙げている事例が多いようにも思う。
しかし、Firefox の全ての拡張を Chrome に移植することは難しい。移植が比較的容易なものだったら、もう誰かが移植してるだろう…。移植されていないということは、Chrome拡張の制限が邪魔をして、技術的に移植が難しいから、なのだろうと想像する。
だが、Chrome から1クリックで、Firefox で開き直すことができれば、「いざとなればFirefoxを呼び出せるから、日常的なブラウジングにはChromeを使おう」=「Chromeを『メインブラウザ』にしよう」と思えるので移行が進むはず。そのためには、Chrome から外部プログラムを呼び出す機能が必要になるわけで…。
Chrome は、IEからの移行・IEユーザの取り込みには気を使っているように見える。 _IE Tab という拡張を使えば、Chrome のタブの中に IE を表示することができるので、IEでしか見れないページも、Chrome で開けているように見えるのではないかと思う。まあ、これは、IE Tab という拡張を作成した方が偉いわけだけど。
でも、Firefox や Opera からの移行 ―― IE以外のブラウザを使ってるユーザの取り込みについては、さほど気を使ってないように見える。せっかくだからそっちも気にしてほしいのだけど。
とはいえ、外部プログラムを呼び出すのが難しいのではなあ…。
まあ、AutoHotKey のようなものを使えという話になるんだろうけど。
しかし、Firefox の全ての拡張を Chrome に移植することは難しい。移植が比較的容易なものだったら、もう誰かが移植してるだろう…。移植されていないということは、Chrome拡張の制限が邪魔をして、技術的に移植が難しいから、なのだろうと想像する。
だが、Chrome から1クリックで、Firefox で開き直すことができれば、「いざとなればFirefoxを呼び出せるから、日常的なブラウジングにはChromeを使おう」=「Chromeを『メインブラウザ』にしよう」と思えるので移行が進むはず。そのためには、Chrome から外部プログラムを呼び出す機能が必要になるわけで…。
Chrome は、IEからの移行・IEユーザの取り込みには気を使っているように見える。 _IE Tab という拡張を使えば、Chrome のタブの中に IE を表示することができるので、IEでしか見れないページも、Chrome で開けているように見えるのではないかと思う。まあ、これは、IE Tab という拡張を作成した方が偉いわけだけど。
でも、Firefox や Opera からの移行 ―― IE以外のブラウザを使ってるユーザの取り込みについては、さほど気を使ってないように見える。せっかくだからそっちも気にしてほしいのだけど。
とはいえ、外部プログラムを呼び出すのが難しいのではなあ…。
まあ、AutoHotKey のようなものを使えという話になるんだろうけど。
[ ツッコむ ]
#2 [cg_tools] GIMPで矢印をもっと簡単に描けないものか
Inkscape で描いて svg で保存して、GIMP のパスとして読み込むことで描けなくはないのだけど。一々 svg で保存するのが面倒。直接渡せればいいのだけど、そういうことは難しいのだろうか。Inkscape のオブジェクトを svg としてクリップボードにコピーして、GIMP側で svg を貼りつけ=パス生成、みたいなことができれば…。いや、そういう実装をする手間暇を考えると、「一旦 svg で保存しろや」と言われるのがオチだよな。
クリップボードのような感覚で使える、仮でどこかにファイル保存する機能・ツールでもあれば便利だったりするのだろうか。
クリップボードのような感覚で使える、仮でどこかにファイル保存する機能・ツールでもあれば便利だったりするのだろうか。
[ ツッコむ ]
2009/05/22(金) [n年前の日記]
#1 [anime] レスキューファイアー1話を鑑賞
「レスキューフォースから借り受けている〜」の台詞や、旧番組メカに合体する新番組メカというシチュエーションに、ズキューンと来てしまった。さらに、合体時にメカの内部構造がワイヤーフレームで表示されるカットにもズキューン。素晴らしい…。マジンガーZ〜グレンダイザーあたりが見せていた燃えてくるアレコレが、現代の作品でも見れるとは…。
[ ツッコむ ]
#2 [anime] 07-GHOSTなるアニメを鑑賞
深夜放送されてるので録画していたのだけどようやく鑑賞。
さすがスタジオディーン、なのだろうか。キャラのアップのカットが全然崩れてなくてこれはこれでやっぱり凄いなと。さらに意外なことにアクションシーンでは派手に動いていてビックリ。いや、スタジオディーンというと、顔は崩れないけどまったく動かない紙芝居アニメの究極レベル、という妙な印象だったもので…スミマセン。
途中で入ってくるCMが、年配者向けの健康栄養食品だったりして実に複雑な気分に。CMの中でいかに素晴らしい商品かをコメントしてるのがお爺さんお婆さんの画ばかりなわけで。番組本編をおそらくは求めてるであろう年齢層とCMの対象年齢層がここまで違うと何かこう…「民放」とか「深夜アニメ枠」というシステムの行き詰まりをどこか感じてしまったりしまわなかったり。
さすがスタジオディーン、なのだろうか。キャラのアップのカットが全然崩れてなくてこれはこれでやっぱり凄いなと。さらに意外なことにアクションシーンでは派手に動いていてビックリ。いや、スタジオディーンというと、顔は崩れないけどまったく動かない紙芝居アニメの究極レベル、という妙な印象だったもので…スミマセン。
途中で入ってくるCMが、年配者向けの健康栄養食品だったりして実に複雑な気分に。CMの中でいかに素晴らしい商品かをコメントしてるのがお爺さんお婆さんの画ばかりなわけで。番組本編をおそらくは求めてるであろう年齢層とCMの対象年齢層がここまで違うと何かこう…「民放」とか「深夜アニメ枠」というシステムの行き詰まりをどこか感じてしまったりしまわなかったり。
[ ツッコむ ]
#3 [prog] Perlから外部プログラムを実行する方法でハマる
親父さんのために作成したPerlスクリプトからエクスプローラを起動してるのだけど、エクスプローラを閉じないとPerlスクリプトが終了しないとか、エクスプローラが無反応になるとか、色々不具合が。
system()でエクスプローラを起動してるのがまずかったらしい。起動したソレの結果が返ってくるまでそこで処理待ちをしてしまう模様。exec() なら、Perlスクリプトは終了してしまうけど、固まりにくくなる、ような気がする。
エクスプローラの起動の仕方ももしかするとちょっとまずかったかもしれず。explorer "C:\hoge\fuga" で起動してたけど、explorer /e,"C:\hoge\fuga" のほうがよいのだろうか。
system()でエクスプローラを起動してるのがまずかったらしい。起動したソレの結果が返ってくるまでそこで処理待ちをしてしまう模様。exec() なら、Perlスクリプトは終了してしまうけど、固まりにくくなる、ような気がする。
エクスプローラの起動の仕方ももしかするとちょっとまずかったかもしれず。explorer "C:\hoge\fuga" で起動してたけど、explorer /e,"C:\hoge\fuga" のほうがよいのだろうか。
◎ htmlを解析して画像ファイルリストを取得するようにもしてみたり。 :
HTML::TreeBuilder を使って、ホームページビルダーで作成された画像サムネイル一覧htmlから画像ファイル名を取得する機能もつけた。
use HTML::TreeBuilder;
my $tree = new HTML::TreeBuilder;
$tree->parse_file( "gallery.html" );
$tree->eof();
foreach my $tag ($tree->find("a")) {
my $ text = $tag->as_HTML;
$text =~ s/\n//g;
next unless $text =~ /<a href[^>]+><img[^>]+><\/a>/;
my $imgname = $tag->attr('href');
$text =~ /<a href[^>]+><img.+src=\"([^\"]+)\".+><\/a>/;
my $thumbname = $1;
print "$imgname, $thumbname\n";
}
$tree = $tree->delete;
こんな感じの処理で。
[ ツッコむ ]
2008/05/22(木) [n年前の日記]
#1 [web][tv] Web上のテレビ番組表が地上デジタル「のみ」に切り替わりつつあるなあ
今までテレビ王国というサイトを利用してTV番組表を確認していたのだけど。数日前にサイトデザインが変わったようで。変わったのはデザインだけかと思いきや、どうも地上波アナログ・BSアナログの情報が全部なくなってしまったらしく。なんだか酷い話だ…。いやまあ、SONY系列のサイトだから、メーカーとしては地デジに切り替えて儲けたい→アナログ放送の情報を提供しないというゴリ押しをしてでも地デジ機器を売り込みたい、と思うのも当然なのかもしれんけど。何にしてもこれじゃ使えんので、ブックマークから削除。さらば、テレビ王国。
検索してみたら、メーカの提供する番組表サイトは、えてしてアナログ放送の情報を提供しない状態になってしまっているらしい。つまるところ、アナログ放送時代に販売した機器のサポートはもうやめました、という話になるのであらうか。そのへん最後まで誠実さを見せてくれるメーカはどこだろう。あるいは、もうそんなメーカは存在しないのであろうか。調べてないので判らんけれど。
検索してみたら、メーカの提供する番組表サイトは、えてしてアナログ放送の情報を提供しない状態になってしまっているらしい。つまるところ、アナログ放送時代に販売した機器のサポートはもうやめました、という話になるのであらうか。そのへん最後まで誠実さを見せてくれるメーカはどこだろう。あるいは、もうそんなメーカは存在しないのであろうか。調べてないので判らんけれど。
[ ツッコむ ]
#2 [novel] 「夏への扉」を読んだ
弟から借りたまま、ずっと読めていなかったのだけど。HDDデフラグの間等にちょこちょこ読み進めて、やっと読み終えた。
なるほど、ドラえもんだ。<違うだろ。…いや、藤子F氏が、如何に「海外古典SF小説の漫画化」に長けていたか、ということなのかもしれんけど。
中盤まで読み進んだあたりで、どういう裏があるのかなと色々妄想したのだけど。個人的には一番無難なソレに落ち着いた印象。…古くて定番の作品なのだろうから、当たり前と言えば当たり前かもしれないか。や、下のような妄想をしてたんですが。
そのへんもやもやしてるうちに、逆パターン ―― それなりの年齢の女性が少年を想って云々、という形ではリメイクできないだろうかと電波が。少女漫画でたまに見かける、将来性のあるイケメン天才少年を青田刈り、てな展開。ってそんなの誰が読むんだ。おそらく、女性主人公がアレコレ画策してる様を読んでも、女性読者は拒否反応を示しそうな予感も。考えてみれば、少女漫画のソレは、えてしてイケメン少年が画策して、女性主人公は振り回される側だったりすることが多いなと。もしかすると、ハッピーエンドまでのストーリー展開の主導権を握ってるのは、あくまで男性キャラでなければならない、てな不文律みたいなものがあるのかもしれない。>女性向け娯楽コンテンツ。いや、わかんないけど。
なるほど、ドラえもんだ。<違うだろ。…いや、藤子F氏が、如何に「海外古典SF小説の漫画化」に長けていたか、ということなのかもしれんけど。
中盤まで読み進んだあたりで、どういう裏があるのかなと色々妄想したのだけど。個人的には一番無難なソレに落ち着いた印象。…古くて定番の作品なのだろうから、当たり前と言えば当たり前かもしれないか。や、下のような妄想をしてたんですが。
- 主人公はコピーロボットだった。主人公がアレをやったコレをやったと思ってるのは、本体から植えつけられた偽の記憶。
- 猫が本体(高度な知能を持つ宇宙人)で、主人公は猫に操られていただけだった。
- 少女がとんでもない黒幕で、見た目は少女だけど実は最初から大人で、軍関係の薬物や心理操作を熟知していて、皆、少女の思惑通りに動いていた。
- 全てがコールドスリープ中に見ていた夢。<そういう漫画を昔読んだことが。…コールドスリープで夢を見るというのもおかしな話だな、よく考えてみると。
そのへんもやもやしてるうちに、逆パターン ―― それなりの年齢の女性が少年を想って云々、という形ではリメイクできないだろうかと電波が。少女漫画でたまに見かける、将来性のあるイケメン天才少年を青田刈り、てな展開。ってそんなの誰が読むんだ。おそらく、女性主人公がアレコレ画策してる様を読んでも、女性読者は拒否反応を示しそうな予感も。考えてみれば、少女漫画のソレは、えてしてイケメン少年が画策して、女性主人公は振り回される側だったりすることが多いなと。もしかすると、ハッピーエンドまでのストーリー展開の主導権を握ってるのは、あくまで男性キャラでなければならない、てな不文律みたいなものがあるのかもしれない。>女性向け娯楽コンテンツ。いや、わかんないけど。
[ ツッコむ ]
#3 [web][linux] _Linuxおぼえがき+α: IndexOptions Charset=UTF-8
_さだちんな日々 >> apacheファイル一覧表示の文字化け
Indexes を指定していた際にファイル一覧の日本語部分が文字化けして困っていたわけで。IndexOptions Charset=UTF-8 てな指定が必要なのか…。
Indexes を指定していた際にファイル一覧の日本語部分が文字化けして困っていたわけで。IndexOptions Charset=UTF-8 てな指定が必要なのか…。
[ ツッコむ ]
#4 [iappli] 容量削減できないかという相談が届いた
iアプリ以外にも移植したいけれど容量がネックになってるとの話で。
一応画像ファイルをアレコレ削除して試算?してみたけれど、ゲームの根幹部分以外については、全部削除するぐらいのつもりでやらないと、とても入りそうにない。しかしそれをやってしまうと、キャラの画像が一切出てこない。つまりは、キャラの名前を冠したアプリタイトルとは、完全に関係ない画面になってしまいそうな。大昔に、タイトーから「ルパン三世」というアーケードゲームが出ていたけど。もはやあのレベル。この平成の世において、そんな暴挙(?)は許されるのだろうか。
一応画像ファイルをアレコレ削除して試算?してみたけれど、ゲームの根幹部分以外については、全部削除するぐらいのつもりでやらないと、とても入りそうにない。しかしそれをやってしまうと、キャラの画像が一切出てこない。つまりは、キャラの名前を冠したアプリタイトルとは、完全に関係ない画面になってしまいそうな。大昔に、タイトーから「ルパン三世」というアーケードゲームが出ていたけど。もはやあのレベル。この平成の世において、そんな暴挙(?)は許されるのだろうか。
[ ツッコむ ]
2007/05/22(火) [n年前の日記]
#1 [jiji] _livedoor ニュース - 高校生が手作り原子炉を作成! 核融合成功に近所はドン引き!
[ ツッコむ ]
#2 [cg_tools] _APNGメモ
_APNG・これまでの経緯
こんな話があったのか。しかし、まあ…。うーん。
こんな話があったのか。しかし、まあ…。うーん。
なおまったくの余談ですが、PNG仕様の初期のドラフトを書いていた人(GDの作者)はGIF同様のアニメーション機能をPNGにも入れたかったらしく、Mozillaが最初にAPNGを持ち出した時、自身のブログに、「アニメGIFが登場した頃、自分はPNGにも似たような機能を入れようと働きかけたのだけれど、『もっとちゃんとしたアニメーション規格(後のMNG)を作ろう』という意見に押し切られた」というようなことを書いています(一部で有名となった "MNG is dead, long live APNG" という題です)。完璧主義者達に押し切られたことでユーザが利便性を得る機会を逃してしまった、ということなのかしら。pngという規格の隙の無さを鑑みると、痛し痒しだなぁ。 _(via はてなブックマーク - タグ PNG)APNG・これまでの経緯 より
◎ _MNG or mPNG or APNG? :
_本当に素晴らしい規格です。それでいて恐ろしく馬鹿げた規格です。
これは、かつて MNG を支持し MNG 作成GUIアプリケーションを開発しようとまでしたが、余りの仕様の複雑さ故「全ての仕様を満たすMNGを作るならユーザにChunkの知識はもちろん並び順レベルまで意識させなきゃならないじゃねえか!そんなもんツールってレベルじゃねぇぞ!」とブチ切れた経験のある人間が書いた雑記です。多分に自感情が入っとります。やはりツールを作る側にとっては「対応しきれねえよ」「勘弁してくれ」的フォーマットなのだな…。>png関連。書き殴り雑記 より
◎ それにしても、フルカラー画像でアニメって必要なのかしら。 :
インデックスカラーでいいならアニメgifでいいし。フルカラー画像でアニメさせようとしたら容量を食いそうだけどな。Web上では「重い!」「出てくるまで時間がかかる!」と文句を言われそうな予感も。DL時間が長くていいなら mpg や mov 等の動画ファイルでいいのだし…。まさかそこでも可逆であることが売りなのか。であれば、可逆圧縮の動画codecを普及させるべく動いたほうがいいのでは…。
[ ツッコむ ]
#3 [zatta] _ネットゲーム内のクジに10万円つぎ込んでもレア出ず、ユーザーが運営相手に訴訟…女神転生IMAGINE
ユーザが「ラッキー」と思えるようなインチキをしておかないとダメってことか…。真面目に、フェアに、不正のないように、作っちゃダメと…。
_(via 憩いの場)
[ ツッコむ ]
#4 [pc] _何故CalculatorはMac OS 9までそのまま使われたのか?
「...初めはこんなものだろう」と言いつつ、ジョブズはあれこれ欠点をあげつらう...。クリスはジョブズのOKが出るまで改良すると言ったが、その後も見せる度にジョブズは新たな欠点を指摘する。
そうした連続の中でついにクリスは名案を思いついた。
それは新しい電卓を作り続けるのではなく「Steve Jobsの自分でできる電卓組み立てセット」というのを作って提示したいという(笑)。
それはプルダウンメニューを使い、計算機のグラフィカルな属性を選ぶことができ、線の太さ、ボタンの大きさ、背景パターンといった様々なものをカスタマイズできるものだった。まあ、それは「Calculator Constraction Set」のビジュアル編集機能だけを取り出したようなものなのかも知れない。
スティーブ・ジョブズはそれを見て早速新しい電卓をデザインし始め、ようやく自分で気に入るものを完成させる。Macテクノロジー研究所 より
[ ツッコむ ]
#5 [zatta] _強くなってどうするの - 議論に勝つための手っ取り早い方法
議論って勝ち負けなんだろうか?
「議論」という言葉の範囲が広すぎるのが問題なのかもしれん。
「議論」という言葉の範囲が広すぎるのが問題なのかもしれん。
[ ツッコむ ]
#6 [zatta] _「どうかとおもう・気が知れない・いかがなものか」と書く奴は頭蓋骨の中身が気の毒
コメント欄の一文。その手の書き方をしょっちゅうやってる自分に気づいてしまった。
「どうかと思う」「いかがなものか」は、よく使ってる気がする。なんでだらう。…ん? 「気がする」? そういや、「気がする」「〜と思う」「なのかもしれない」もよく使ってる。
自分の場合は、単に自信がないんだろうな。自分が考えたことより優れた意見が他にもありそう、いや、絶対にあるはずだ。と思えてきてしまうと断言する感じでは書けなくなるのでした。と、そんな感じでいつのまにか自分語りが始まってしまうのはいかがなものか。>自分。
「どうかと思う」「いかがなものか」は、よく使ってる気がする。なんでだらう。…ん? 「気がする」? そういや、「気がする」「〜と思う」「なのかもしれない」もよく使ってる。
自分の場合は、単に自信がないんだろうな。自分が考えたことより優れた意見が他にもありそう、いや、絶対にあるはずだ。と思えてきてしまうと断言する感じでは書けなくなるのでした。と、そんな感じでいつのまにか自分語りが始まってしまうのはいかがなものか。>自分。
[ ツッコむ ]
#7 [movie] _松本人志に思わぬブーイング!しかし…上映後は拍手かっさい!
_大日本人
設定を見ただけでも、なんだか面白そう。庵野監督のウルトラマンを違う方向で真面目に作ったような感じ、なのだろうかと勝手な想像。
全然関係ないけど、公式サイトが全面FLASHなもんで、Firefox の右クリックが使えずゲンナリ。JSActions が呼び出せなくて、URL・タイトルのクリップができん。映画の公式サイトが軒並みFLASHばかりなのは何故なんだろう。
設定を見ただけでも、なんだか面白そう。庵野監督のウルトラマンを違う方向で真面目に作ったような感じ、なのだろうかと勝手な想像。
全然関係ないけど、公式サイトが全面FLASHなもんで、Firefox の右クリックが使えずゲンナリ。JSActions が呼び出せなくて、URL・タイトルのクリップができん。映画の公式サイトが軒並みFLASHばかりなのは何故なんだろう。
[ ツッコむ ]
2006/05/22(月) [n年前の日記]
#1 [cg_tools] _Inkscape tutorial: 基本
メモ。
[ ツッコむ ]
#2 [game][iappli] BGを高速スクロールさせたいのだけど
3D表示が当たり前になった今のゲームではどうでもいいことかもしれんのだけど、それはさておき。たまたま妹にこのへん説明していて、どうも図があったほうがわかりやすいなと思ったので作ってみたり。
例えば、2Dゲームで、128dotでループするBGがあって。キャラクターが右に進む ―― BGは左に向かってスクロールするとして。どのくらいまでスクロール速度を上げることができるか。
「128dotでループしてんなら、ざっくりと96dotぐらいで動かしちゃえばいいんじゃね?」とか言ってると、こうなる。
逆にスクロールしてるように見える。お前はグラ2か! なんちて。
*1
「じゃあ、半分のドット数 ―― 64dotぐらいだったらいけるんじゃねーの?」とか言ってると、こうなる。
スクロールしてるように見えない。なんかパカパカしてるだけ。…いや、見る側がかなり頑張って、好意的に見てやれば、もしかしてスクロールしてるつもり? と思えないこともないけど。右に進んでるのか、左に進んでるのか、わからんのはたしか。
…やはり、最初の画像と終わりの画像の間に、いくらなんでも2コマぐらいは入れて、動く方向を示さないといかん気がするわけですよ。1コマしか入ってない状態では、方向がわからん。ということで、つまりループ幅の1/3ぐらいが最高速度じゃないかなと。
下は、128dot の1/3 、42dot前後で動かした例。
これならなんとか高速スクロールしてるように見える。かな。ちょっと厳しい感じもするけど。
ループ幅の1/4ぐらいなら、かなり真っ当なスクロールに見えてくる。下は、128dot の 1/4、32dotで動かした例。
でも、ちょっと高速スクロールという感じから離れ始めてるような。いや、まだ大丈夫かな。
いっそ自分で描くか。でも、後から画像が届くと整合性を取るのが大変で。それ以前に、自分如きの画力では描けるものじゃないし。なかなか難しい。
高速スクロールをやめちゃうか。そうすれば、背景に障害物を色々置いても問題ない状態になるから、もっとゲームっぽくなるかもしれん。企画を根底からひっくり返すことに繋がりそうでもあるけど。
例えば、2Dゲームで、128dotでループするBGがあって。キャラクターが右に進む ―― BGは左に向かってスクロールするとして。どのくらいまでスクロール速度を上げることができるか。
「128dotでループしてんなら、ざっくりと96dotぐらいで動かしちゃえばいいんじゃね?」とか言ってると、こうなる。

「じゃあ、半分のドット数 ―― 64dotぐらいだったらいけるんじゃねーの?」とか言ってると、こうなる。

…やはり、最初の画像と終わりの画像の間に、いくらなんでも2コマぐらいは入れて、動く方向を示さないといかん気がするわけですよ。1コマしか入ってない状態では、方向がわからん。ということで、つまりループ幅の1/3ぐらいが最高速度じゃないかなと。
下は、128dot の1/3 、42dot前後で動かした例。

ループ幅の1/4ぐらいなら、かなり真っ当なスクロールに見えてくる。下は、128dot の 1/4、32dotで動かした例。

◎ 逆に言うと。 :
BGのループ幅が決まってたら、スクロールの最高速度も自ずと決まってしまうわけですよ。たぶん、おそらく、大体は 1/3 近辺で頭打ちになる。のじゃないかと予想するわけで。
仮に、32dot幅でループするBGがあったら…32dotの1/3だったら、10〜11dotぐらいかしら。こんな状態。
どうですか。高速スクロール! って感じですか?
上記のアニメGIFは10fpsだけど。 *2 一般的な家庭用ゲーム機のように、60fpsで表示できるハードなら、実際はこれの6倍の速度でスクロールしていく。であれば。まだ高速スクロールと呼べるかもしれん。
でも。10fpsしか出ないハードで、32dotでループするBGが渡されたら、この程度のスクロール速度にしかならない。どう見ても、もはや高速スクロールと呼べる状態ではないよな…。
で。iアプリってのは、おそらく 10fps ぐらいしか出ない。 *3 さらに、「自機が高速で移動してるように見せるゲーム」てな感じの企画をやろうとしてるなら…。16dot幅とか、32dot幅とかでループしちゃうBGチップ「だけ」描かれても困る事態に。描く前に気づいてよぅ…。>グラフィッカーさん。もっとも、画像容量削減という課題もあるから、対応は難しいだろうと予想するのでありますが。
仮に、32dot幅でループするBGがあったら…32dotの1/3だったら、10〜11dotぐらいかしら。こんな状態。

上記のアニメGIFは10fpsだけど。 *2 一般的な家庭用ゲーム機のように、60fpsで表示できるハードなら、実際はこれの6倍の速度でスクロールしていく。であれば。まだ高速スクロールと呼べるかもしれん。
でも。10fpsしか出ないハードで、32dotでループするBGが渡されたら、この程度のスクロール速度にしかならない。どう見ても、もはや高速スクロールと呼べる状態ではないよな…。
で。iアプリってのは、おそらく 10fps ぐらいしか出ない。 *3 さらに、「自機が高速で移動してるように見せるゲーム」てな感じの企画をやろうとしてるなら…。16dot幅とか、32dot幅とかでループしちゃうBGチップ「だけ」描かれても困る事態に。描く前に気づいてよぅ…。>グラフィッカーさん。もっとも、画像容量削減という課題もあるから、対応は難しいだろうと予想するのでありますが。
◎ なんとか見栄えを誤魔化す方法はいくつかありそう。 :
- BGチップは32dotでも、チップの配置の仕方でループしてる幅を広げる。<個人的にはそれが当たり前だと思ってたんだけど…。
- 手前に、そのスクロール速度で流れていく物体を表示する。
- 奥行きのある画面・多重スクロールができるなら、遠景は、スクロール方向がちゃんとわかるスクロール量にする。
- 高速スクロール時は、事前にブラーをかけた画像を別途用意しておいて、それに切り替えてしまう。
いっそ自分で描くか。でも、後から画像が届くと整合性を取るのが大変で。それ以前に、自分如きの画力では描けるものじゃないし。なかなか難しい。
高速スクロールをやめちゃうか。そうすれば、背景に障害物を色々置いても問題ない状態になるから、もっとゲームっぽくなるかもしれん。企画を根底からひっくり返すことに繋がりそうでもあるけど。
◎ このへん、ツールの不在に起因してるところもありそうな。 :
マップエディタにしろ、スプライト配置エディタにしろ、グラフィック担当の人が入手しにくい・活用しにくい状況があるが故に、こういう状況を招くのかもしれん。マップエディタがなければ、ループ幅を広く取ったチップの配置、てのをイメージしながら作業するのも難しそうな。
更に、マップエディタにスクロール表示確認機能なんてのがついてたら…。って、こうやってアニメGIF作れば説明できることを、わざわざツールに盛り込まんでもいいか。
そもそも、2Dゲーム作る人なんて少数派になりつつあるんだろうし。ツールの存在意義自体、あまり無いわな。と、いつもの結論に。
更に、マップエディタにスクロール表示確認機能なんてのがついてたら…。って、こうやってアニメGIF作れば説明できることを、わざわざツールに盛り込まんでもいいか。
そもそも、2Dゲーム作る人なんて少数派になりつつあるんだろうし。ツールの存在意義自体、あまり無いわな。と、いつもの結論に。
*1: MSX版グラディウス2、通称「グラ2」は、反対側に逆スクロールしていくと聞いた記憶が。プレイしたことないので本当かどうかは知らない。ちなみに、「グラ2」と「グラII」は違うらしい。後者はアーケード版。らしい。よく知らないけど。
*2: アニメGIFは、1/100s 単位でwaitを指定できる。これらは 10を指定してるので、10fps程度のはず。
*3: タイマ分解能が100msしかない端末が存在するので、100ms毎にしか処理ができない = 10fpsになってしまう上に、描画処理の速度が遅いので。タイム分解能が細かくて、尚且つ、描画処理が速い特定機種に合わせてチューンナップしない限りは、大体は10fps程度になるんだろう。と思う。
*2: アニメGIFは、1/100s 単位でwaitを指定できる。これらは 10を指定してるので、10fps程度のはず。
*3: タイマ分解能が100msしかない端末が存在するので、100ms毎にしか処理ができない = 10fpsになってしまう上に、描画処理の速度が遅いので。タイム分解能が細かくて、尚且つ、描画処理が速い特定機種に合わせてチューンナップしない限りは、大体は10fps程度になるんだろう。と思う。
[ ツッコむ ]
#3 [iappli] アウトオブメモリ
224x224の Image を createImage して、そこに色んなBGチップを drawImage して、その Image を使って BG表示用のImageに drawImage すれば、BGチップ配置データの量については激減させることができるかもしれない。と閃いて作業してみたものの。createImage したところで「Out Of Memory」と表示されてしまった。…名案だと思ったんだけどなぁ。
そもそも、複数の画像になってるBGチップ群を一つの画像にまとめたら、どのくらいのファイルサイズになるだろう。と疑問が湧いたので試してみたり。16色のgifばかりなのだけど、まとめると、さすがに16色では入らない。が、全部で180色前後しか使ってないので、間違いなく256色で収まることは判った。で、ファイルサイズを確認してビックリ。バラバラな状態より少ない。やったー。と思ったら。作業用に変換保存してたフルカラーpng群と比較してた。何をやってるのだ、俺は。元々のgif群と比較したら、グーンとファイルサイズが増えてた。…そりゃそうだよな。世の中、いや、コンピュータの世界は甘くないであります。甘いどころかシリコンの味がする。嘘ですが。ていうかどんな味だ。>シリコン味。いや、シリコンの味が判ったからといって何がどうなるわけでもないのですが。
そもそも、複数の画像になってるBGチップ群を一つの画像にまとめたら、どのくらいのファイルサイズになるだろう。と疑問が湧いたので試してみたり。16色のgifばかりなのだけど、まとめると、さすがに16色では入らない。が、全部で180色前後しか使ってないので、間違いなく256色で収まることは判った。で、ファイルサイズを確認してビックリ。バラバラな状態より少ない。やったー。と思ったら。作業用に変換保存してたフルカラーpng群と比較してた。何をやってるのだ、俺は。元々のgif群と比較したら、グーンとファイルサイズが増えてた。…そりゃそうだよな。世の中、いや、コンピュータの世界は甘くないであります。甘いどころかシリコンの味がする。嘘ですが。ていうかどんな味だ。>シリコン味。いや、シリコンの味が判ったからといって何がどうなるわけでもないのですが。
[ ツッコむ ]
2005/05/22(日) [n年前の日記]
#1 [web][windows] _亜種も登場、まだまだ2ちゃんねるを荒らし続ける「山田ウイルス」のその後(1)
_(2)
_(3)
以前、2chを覗いて「なんだろう。このカキコは」と不思議に思ったのだけど。ウイルスだったのか…。恥ずかしながら今頃知りましたよ。
2chのそこかしこに感染PCのIPを書き込むと同時に、感染PCの画面をネット上に公開し続けるらしい。エロ画像を閲覧してるYouのライフスタイルも、仕事上の重要な情報のやりとりも、2chの全住民から覗き放題になってる“可能性”が。まだ少なく見積もっても500台ぐらいは感染しているのだとか。
感染すると、ウイルス対策ソフトの動作にも影響を及ぼすそうで。「対策ソフトを入れてるから」といって安心できないらしい。
それにしても頭のイイ人が居るもんだ。面白いことするなぁ。
以前、2chを覗いて「なんだろう。このカキコは」と不思議に思ったのだけど。ウイルスだったのか…。恥ずかしながら今頃知りましたよ。
2chのそこかしこに感染PCのIPを書き込むと同時に、感染PCの画面をネット上に公開し続けるらしい。エロ画像を閲覧してるYouのライフスタイルも、仕事上の重要な情報のやりとりも、2chの全住民から覗き放題になってる“可能性”が。まだ少なく見積もっても500台ぐらいは感染しているのだとか。
感染すると、ウイルス対策ソフトの動作にも影響を及ぼすそうで。「対策ソフトを入れてるから」といって安心できないらしい。
それにしても頭のイイ人が居るもんだ。面白いことするなぁ。
山田ウイルスに感染しているかどうかを確認する方法はいくつかある。
まずWebブラウザで「http://127.0.0.1/」、つまり自分自身にアクセスし、反応があるかどうかを確認するという手段が一般的だ。大抵のマシン、特に自宅で利用しているPCの場合、httpサーバを実行しているケースは少ないため、上記のアドレスにアクセスしてもエラーになるはずだ(IEの場合は「ページが見つかりません」と表示される)。
より確実にチェックを行うならば、Windows 2000/XPの場合はコマンドプロンプトから「netstat -a」を実行し、httpのLISTENING表示がないか確認するのがよいだろう。もしこうした文字列があれば、Webサーバの類が動作していることになる。
アンチウイルスソフトの詳細画面を見て、パターンファイルの日付をチェックする。インターネットに接続しているのにパターンが古い場合(現在トレンドマイクロの「ウイルスバスター」は米国時間の月、水、金、シマンテックの「ノートンアンチウイルス」は木曜日に定例アップデートを行い、それ以外にも緊急リリースが行われている)は、何らかのトラブルがあるものと思われる。
「C:\WINDOWS\system32\drivers\etc\hosts」(Windows XPの場合)をチェックし、怪しげなリストがないことを確認する。
レジストリ(HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Run)に怪しげな項目がないか確認する。この項目はソフトウェアのインストールによって増えることもあるため、問題のない平常時の項目を知っておく必要がある。
スタートアップフォルダ「スタート→プログラム→スタートアップ」の中に見覚えのないショートカットやプログラムがないか確認する。このときは名称やアイコンで判断せず、プロパティを見てリンク先を確認する必要がある。
[ ツッコむ ]
#2 [pc][linux] _Partition Image パーティションバックアップツール
某氏から相談を受けて調べてみたら目にしたのでメモ。無料で使える knoppix + Partition Image を使ってパーティションごとバックアップを取る方法。なのかな。たぶん。
◎ _データ復元 - 中の人をあきらめる前に :
再掲。
[ ツッコむ ]
#3 [pc] _Memtest86 - A Stand-alone Memory Diagnostic
メモリが正常に動作してるか確認するツール。FD1枚 or CD-R1枚で起動させることもできるので、机の引き出しに潜ませておくのがヨサゲ。
メモリが壊れてる状態でバックアップをとっても、次々とファイルが壊れていくだけなので…。まずは最低限、そこだけはチェックしておかないとマズイ気がするのでした。
メモリが壊れてる状態でバックアップをとっても、次々とファイルが壊れていくだけなので…。まずは最低限、そこだけはチェックしておかないとマズイ気がするのでした。
[ ツッコむ ]
#4 [pc] _これdo台シリーズ - PCを使わずにHDDをまるごとコピー
[ ツッコむ ]
#5 [pc] _RAID - Wikipedia
複数台のHDDを使うことで、耐久性や信頼性を上げる技術。なのかな。お金があったらコレが最善の選択肢なのかもしれないなぁ…。
この記事へのツッコミ
[ ツッコミを読む(4) | ツッコむ ]
#6 [zatta] _人はなぜ「おばさん」化するか
こういう思考遊びは大好き。仮に男性が家庭に入って育児に専念した場合も同様な性質を持つのかどうか、とか気になる…。
[ ツッコむ ]
#7 [comic] _有名漫画家のコマ割や構図をデータベース化した漫画設計システム
_「鳥山明風コマ割り」が瞬時に――アイデア勝負の未踏ソフト
_漫画作成支援システム
素晴らしい。コレ、映像制作やゲーム制作にも応用できたらさらにスゴイのでは…。でもないか。いや、どうなんだ。 _(via あけてくれ)
_漫画作成支援システム
素晴らしい。コレ、映像制作やゲーム制作にも応用できたらさらにスゴイのでは…。でもないか。いや、どうなんだ。 _(via あけてくれ)
◎ 昔、こういうシステムが普及した世界を描いた漫画を読んだ記憶があるなぁ :
『ASCII』あたりの最後のほうに載ってた漫画で。たしか作者は外国の方。だった記憶が。
内容。未来では、人が手で漫画を描いたりしない。頭の中でプロットを考えると、後はコンピュータが全部自動で描いてくれる。で。プロの漫画家連中が飲み屋で和んでる中、たった一人、ちょっと変わった人が、「試しに手で漫画を描いてみたんだよ。こんな感じになったんだけど」とか言い出して。皆、「お前は何を考えてるんだ」「馬鹿じゃないのか」「なんだい、この稚拙な出来は」と叩きまくり。描いた本人も、「やっぱりコレはないよねぇ」とか言っちゃう。が。一緒になって叩いてた、主人公らしき漫画家が、家に帰って、その手描きの漫画を眺めてるうちに。自分たちの漫画には何かが欠落していることに気づく…てな話。
漫画でしかなかった世界が、少しずつだけど、現実になりつつあるんだな。と思ったり。しかも、ネタは漫画なわけで。えーと、漫画で漫画の世界を描いてたのが現実になって漫画が自動生成の世界に…。なんだか複雑。
内容。未来では、人が手で漫画を描いたりしない。頭の中でプロットを考えると、後はコンピュータが全部自動で描いてくれる。で。プロの漫画家連中が飲み屋で和んでる中、たった一人、ちょっと変わった人が、「試しに手で漫画を描いてみたんだよ。こんな感じになったんだけど」とか言い出して。皆、「お前は何を考えてるんだ」「馬鹿じゃないのか」「なんだい、この稚拙な出来は」と叩きまくり。描いた本人も、「やっぱりコレはないよねぇ」とか言っちゃう。が。一緒になって叩いてた、主人公らしき漫画家が、家に帰って、その手描きの漫画を眺めてるうちに。自分たちの漫画には何かが欠落していることに気づく…てな話。
漫画でしかなかった世界が、少しずつだけど、現実になりつつあるんだな。と思ったり。しかも、ネタは漫画なわけで。えーと、漫画で漫画の世界を描いてたのが現実になって漫画が自動生成の世界に…。なんだか複雑。
この記事へのツッコミ
- Re: 有名漫画家のコマ割や構図をデータベース化した漫画設計システム by otsune 2005/05/23 04:31
- ああ覚えてる。たしか台湾か香港の人が作者だったような。遠藤諭編集長時代だった。
結構面白かったな。 - Re: 有名漫画家のコマ割や構図をデータベース化した漫画設計システム by mieki256 2005/05/25 14:19
- > 香港 アスキー 連載 マンガ 遠藤諭
おお。そのキーワードで作家名が判りましたです。ありがたや…
http://diary.nttdata.co.jp/diary2003/09/20030908.html
<Blockquote>
香港のマンガというと、私の雑誌で利志達という作家の作品を連載したことがある(月刊アスキー 1998年3月号〜2000年1月号の『我的国』<私の世界の意味>)。利志達は、“香港の大友克洋”といれた人物で、香港のマンガ家の中では飛びぬけた存在だったと思う(講談社、小学館の雑誌にも作品が載ったりする)。
</Blockquote>
香港の大友克洋、ってあたりがなんだかスゴイ…
[ ツッコミを読む(2) | ツッコむ ]
#8 [zatta] _「自転車は車道を通るべからず?」という法律が出来る?
一瞬、「あ。それはええことやな」と思ってしまった。だって、「自転車は車道を走れ=時速60kmで走る車のすぐ横を走れ」なんて法律が未だに存在してること自体が狂気の沙汰と思うわけで。一体いつの時代の法律や。日に数台しか車が走らない、そんな時代に作られた法律じゃないのか、てな疑念すら。
が。では、「車道を走るな」と言われた自転車がどこを走るかといえば…たしかに歩道しかない。てくてく歩く歩行者の横を、場合によっては時速30kmぐらい出せる乗り物が走っていく。これまた狂気の沙汰。
じゃあ、どうする。
自転車を無くしてしまえばいい。この国から自転車を消滅させよう。自転車乗りを根絶やしにしよう。この国には最初から自転車なんて乗り物は無かったのだ。そういうことにしよう。これで全てが解決。
なわけない。
む。自転車を軽車両ではないものにしてしまうというのはどうか。電動で、時速60kmで自走できるものでないと自転車として認めない、みたいな。それだけ速度が出れば、車道で、車と車の間に位置していても問題がない。無理か。あんな細くて脆弱なものを時速60kmで走らせるなんてそれまた狂気の沙汰。
むしろ逆に、自転車にリミッターをつけてしまうというのはどうか。歩行者を怪我させない程度の速度しかでないものを自転車として認める。それ以外は違反車。違反車で道路を走ったら罰金30万円。警察、ホクホク。自転車メーカも新車を買ってもらえるからホクホク。無理か。リミッターをつける原理からして思いつかない…。
要するに自転車道を作るだけのスペースがないのが問題なのだな。であれば、自転車を空中に浮かせれば… <ええかげんにしなさい。
名案は浮かばず。しかし、「車道を走れ」という法律より、「歩道を走れ」という法律のほうが、まだマシな気もする。時速60kmでひっかけられるのと、時速30kmでひっかけられるのと、どちらがマシか、みたいな。
自転車に区分分けを作るのはどうだろう。最高速度がどのくらい出るかで、車道を走るべきか、歩道を走るべきか決める、とか。
が。では、「車道を走るな」と言われた自転車がどこを走るかといえば…たしかに歩道しかない。てくてく歩く歩行者の横を、場合によっては時速30kmぐらい出せる乗り物が走っていく。これまた狂気の沙汰。
じゃあ、どうする。
自転車を無くしてしまえばいい。この国から自転車を消滅させよう。自転車乗りを根絶やしにしよう。この国には最初から自転車なんて乗り物は無かったのだ。そういうことにしよう。これで全てが解決。
なわけない。
む。自転車を軽車両ではないものにしてしまうというのはどうか。電動で、時速60kmで自走できるものでないと自転車として認めない、みたいな。それだけ速度が出れば、車道で、車と車の間に位置していても問題がない。無理か。あんな細くて脆弱なものを時速60kmで走らせるなんてそれまた狂気の沙汰。
むしろ逆に、自転車にリミッターをつけてしまうというのはどうか。歩行者を怪我させない程度の速度しかでないものを自転車として認める。それ以外は違反車。違反車で道路を走ったら罰金30万円。警察、ホクホク。自転車メーカも新車を買ってもらえるからホクホク。無理か。リミッターをつける原理からして思いつかない…。
要するに自転車道を作るだけのスペースがないのが問題なのだな。であれば、自転車を空中に浮かせれば… <ええかげんにしなさい。
名案は浮かばず。しかし、「車道を走れ」という法律より、「歩道を走れ」という法律のほうが、まだマシな気もする。時速60kmでひっかけられるのと、時速30kmでひっかけられるのと、どちらがマシか、みたいな。
自転車に区分分けを作るのはどうだろう。最高速度がどのくらい出るかで、車道を走るべきか、歩道を走るべきか決める、とか。
◎ _後に残されたすンばらしい自転車。これを撮らずしてナニを撮るか。 :
関係ないけど、自転車繋がりで。なんかいいなぁ。
_(via たけくまメモ)
さらに関係ないけど、たけくまメモのコメント欄の、
さらに関係ないけど、たけくまメモのコメント欄の、
空気入れてふくらますタイプの奥様を前かごに積んでですね、たけくま師は首輪をすれば絶対捕まりませんよ。に笑った。どんな画だ。世の中にはスゴイ発想をする人が居るなぁ…。漫画の世界だ。
この記事へのツッコミ
- Re: 「自転車は車道を通るべからず?」という法律が出来る? by まx 2005/05/23 07:07
- 原付も法律上出していいのは30km/hまでなんですよね。
- 自転車は車道を通るべからず? by がんした 2005/05/24 02:37
- この手の乗り物は、昔から「歩道を走らせてええの?」的、議論を呼びましたな。
ローラースケートしかり、ローラースルーゴーゴーしかり、ゼグウェイしかり。
欧州だと、エコロジーで手軽な交通手段として自転車は広く普及してまして、
ちゃんと車道と歩道の間に広い路肩みたいな部分がありまして、そこを誰はばかる事なく疾走してるそな。
それに、日本と違って、他のバスや鉄道といった公共交通機関との相性も良く、
追加料金を払えば、自転車ごと乗り込めるそうな。だから自転車利用者は、
自分の体調や天候に合わせて、 自転車or電車もしくはバス の選択が出来る。
是非とも日本でも採用してほしいシステム。 - Re: 「自転車は車道を通るべからず?」という法律が出来る? by mieki256 2005/05/25 14:21
- > 原付も法律上出していいのは30km/hまで
それも個人的には納得いかない現状ですね…
昔と違ってエンジンは60kmぐらい出せるのに。
車と同程度の速度で走れないと、かえって危ないというか… - Re: 自転車は車道を通るべからず? by mieki256 2005/05/25 14:41
- > 欧州の自転車事情
うーむ。うらやましい話…。
日本でも同様の道路状況にするためには…
やっぱり問題はコストでしょうかね。土地が高いし。
また、既に作ってしまった道路は、手直しが難しいだろうし…
公共交通機関との連携は、実現したら嬉しいよなぁ…
もっとも、自転車利用者が多くないとコスト的にも折り合いがつかないのか。
卵が先か鶏が先か、みたいな話なのかしら…
でも、実際にそういう場所があるというのは嬉しい話。
実現性はゼロじゃない。やってる場所が実際にあるんだから。みたいな。
[ ツッコミを読む(4) | ツッコむ ]
#9 [zatta] 今のアキバって凄いことになってるのだな
_たけくまメモ: 平田弘史先生訪問記(其ノ弐)
を読み返していて、アキバの写真のサムネイルをクリックして驚いた。数年行ってないうちに、
_こんな様相
になってたのか。知らなんだ。この国はどこに行くんだ。
*1
*1: や。さすがにコラだろうと思ってますけど。でも、結構現実になりそうな感も…
この記事へのツッコミ
- Re: 今のアキバって凄いことになってるのだな by Y 2005/05/24 23:47
- http://www.ne.jp/asahi/nob/co/tamaki/topb30b.htm
元ネタはこれみたいですね。 - Re: 今のアキバって凄いことになってるのだな by mieki256 2005/05/25 14:44
- > 元ネタ
うおおお! スゴイ! なんだかいろんなアングルが! しかも色んなタイプが!
これ、実現しないかなぁ。バルーンか何かで設置して…
全世界に報道されること間違いなし、ですよ!
[ ツッコミを読む(2) | ツッコむ ]
#10 [anime] エウレカセブン、子供達の回
やっぱり、ホワイトベースに居た子供達、みたいなもんかしら。人種もそんな感じだし。それにしても…見ていて腹が立つガキどもだ(笑) まあ、その後の展開を考えて、思いっきり憎たらしく見えるように描いてるのだろうけど。
少年、メカの仕組みが判るのか。そのうえ、ロボットの操縦も上手い。やるなぁ。ダメ少年かと思ってたけど、実は能力を持ってたのだな…。
ラスト。唸った。綺麗にまとめてみせるもんだなぁ。感心。つーか営倉があるのか。どんな船なんだ。…元々は軍の船なのかな。まあ、ホワイトベースにもあったし。やはり旅をする上では必須な場所、かもしれず。> 営倉。
スタッフロールで脚本の名前を見てビックリ。と同時に納得。外と内の意味を重ねるあたりが上手いと思ったけど、道理で…。 *1
少年、メカの仕組みが判るのか。そのうえ、ロボットの操縦も上手い。やるなぁ。ダメ少年かと思ってたけど、実は能力を持ってたのだな…。
ラスト。唸った。綺麗にまとめてみせるもんだなぁ。感心。つーか営倉があるのか。どんな船なんだ。…元々は軍の船なのかな。まあ、ホワイトベースにもあったし。やはり旅をする上では必須な場所、かもしれず。> 営倉。
スタッフロールで脚本の名前を見てビックリ。と同時に納得。外と内の意味を重ねるあたりが上手いと思ったけど、道理で…。 *1
*1: もっとも、どこからどこまでが脚本の範疇なのか、視聴者には判断できないのでアレだけど。シリーズ構成の時点で提示されてたのかもしれないし、コンテで追加されてたのかもしれないし。…でも、プラネテスでもそういう重ね方が多数見られたので、たぶん脚本がそうなんだろうと勝手な想像。
この記事へのツッコミ
- Re: エウレカセブン、子供達の回 by (楼) 2005/08/01 22:38
- あれは、ほぼ脚本通りです。アクションの部分が多少変わってるくらいかな。次は20話に登場の予定。見てねー。
- Re: エウレカセブン、子供達の回 by mieki256 2005/08/06 16:11
- > 脚本通り
なるほど。脚本家の意向を尊重してくれるスタッフ、てことでせうか。
それを踏まえながら見ると、ますます楽しめそうな予感… (-_☆) キラーン
> 次は20話に登場の予定。見てねー。
おお! これは期待大!
もちろん見るでありますよー!
[ ツッコミを読む(2) | ツッコむ ]
#11 [anime] マジレンジャー、結婚式の回
やっぱり、緑の人、いいわー。島本和彦の漫画のような演技が素晴らしい。イイヨイイヨー。
「俺の気持ちは…」で笑ってしまった。無茶をする…(笑)
新キャラ登場、かしら。もしかすると、変身するのかな。…そういや今まで、第6の戦士って男ばかりだったような。変身したら、戦隊シリーズ初、になるのかな。それとも、自分が知らないだけで、前例はあるのかしら。
「俺の気持ちは…」で笑ってしまった。無茶をする…(笑)
新キャラ登場、かしら。もしかすると、変身するのかな。…そういや今まで、第6の戦士って男ばかりだったような。変身したら、戦隊シリーズ初、になるのかな。それとも、自分が知らないだけで、前例はあるのかしら。
[ ツッコむ ]
#12 [anime] ライダーヒビキ、武器開発の回
実験風景、凝ってるなぁ。機材がそれっぽい。また、すんなりいかないところがイイ。しかし…とうとうソレを持ちますか。となると、今後は銃も…。銃はイブキくんが持ってるからそれはないか。格闘に使える武器じゃないとアレだな。すると、ヌンチャクとか。ボクシングのグローブとか。…うう。ますます変なライダーに。ヒビキおじさんがヌンチャク振り回しながら「アチョー」「ホワタタタタ」とか言い出したらどうしよう。<それはないだろ。つーかこの調子だと最後にはカッコよくなってしまいそうだなぁ。そのうちバイクにも乗るのだろうし。やっぱり馬には乗らんのか…。
トドロキくん。真面目だなぁ。元警察官、だったっけ。イイ感じ。しかし、ライダー(鬼)になるのに、登録が必要とか、健康診断とか…なんかスゴイ。
敵怪人の動き、素晴らしい。これは気味悪いわ。そのぶん、今までの怪人との差別化ができてると思うわけで。グッジョブではないかと。
イブキくん。いい感じのお坊ちゃまぶり。中型だか大型だかのスクーターも持ってるのか。リッチ。まるでスーパー1みたい。
○○迷彩か! 考えるなぁ…。
イブキくん、歩きながら変身。構図とあいまって、カッコイイねぇ。全然関係ないけど、彼が叩いたり蹴ったりするとき、金属音がするのだな。なかなかいいアクセント?になってるのではないかと。できればもう少し、音質や長さにバラつきが欲しい感もするけど、そこまでやってたら時間がないからアレかな。
次回のタイトル。「挫けぬ疾風」。むぅ。イブキくんは、挫けないのか。いいねぇ。「挫けない」って言い方が、イイヨイイヨー。
トドロキくん。真面目だなぁ。元警察官、だったっけ。イイ感じ。しかし、ライダー(鬼)になるのに、登録が必要とか、健康診断とか…なんかスゴイ。
敵怪人の動き、素晴らしい。これは気味悪いわ。そのぶん、今までの怪人との差別化ができてると思うわけで。グッジョブではないかと。
イブキくん。いい感じのお坊ちゃまぶり。中型だか大型だかのスクーターも持ってるのか。リッチ。まるでスーパー1みたい。
○○迷彩か! 考えるなぁ…。
イブキくん、歩きながら変身。構図とあいまって、カッコイイねぇ。全然関係ないけど、彼が叩いたり蹴ったりするとき、金属音がするのだな。なかなかいいアクセント?になってるのではないかと。できればもう少し、音質や長さにバラつきが欲しい感もするけど、そこまでやってたら時間がないからアレかな。
次回のタイトル。「挫けぬ疾風」。むぅ。イブキくんは、挫けないのか。いいねぇ。「挫けない」って言い方が、イイヨイイヨー。
[ ツッコむ ]
#13 [anime] プリキュア、テストの回
顔の崩し方がいいなぁ。…この手の作品は、少女マンガチックに、というか「どれみ」ぐらいに崩してもいいと思うわけで。メリハリというか、緩急というか、そういうのをつけたほうがいいんじゃないか、みたいな。
ラストシーンの黄色の人の顔の崩し方に笑った。や、このくらいやっちゃっていいと思う。
ラストシーンの黄色の人の顔の崩し方に笑った。や、このくらいやっちゃっていいと思う。
[ ツッコむ ]
#14 [web][blog] CMSって呼ぶのか
_CMS(Contents Management System) - IT用語辞典 e-Words
こういうものがあるのか。恥ずかしながら知りませんでした。遅れてるなぁ>自分。
こういうものがあるのか。恥ずかしながら知りませんでした。遅れてるなぁ>自分。
◎ _ITmediaデベロッパー:dev blog/CMS :
◎ _データベースソフト環境を必要としない「Blogn」 :
[ ツッコむ ]
#15 [web] _質問厨房がウザイのは、サイトの設計に問題があるんじゃないのか
なるほど。たしかに。ちょっとした工夫で違ってきそう…。
_(via オレンジニュース)
[ ツッコむ ]
#16 [windows] _Thumbs.dbファイルを作成しない方法 ホームズ備忘録 MB-Support
_(via オレンジニュース)
◎ My Pictures 以下で縮小画像が作られてしまうのだよなぁ :
つーかダイアログ経由で開いたときに詳細表示にしたいのだけど、何故か縮小表示になるわけで。うーん。…そもそも My Pictures を使わなければいいのか。と思ったけど、何かあるたびに再作成されて鬱陶しいしので、だったら常用することにしてしまおう、と思って使ってたのだったか。うーん。
つくづく、余計なことをするよなぁ… >MS。
つくづく、余計なことをするよなぁ… >MS。
[ ツッコむ ]
#17 [blog] _どこかで聞いたような台詞
恐らく誰かが言っているだろう、やっているだろうと思っていてもブログ論に対する意見を私は書いてきた。それはなぜか。「まだその情報を知らない人が必ずいるから」。だよなぁ。
全然関係ない話かもしれないけど。「最近更新してないので、このサイトを閉鎖します」「たいしたことを書いてないので閉鎖します」とか言い出す人達の姿が、ふと、脳裏に浮かんだ。 *1 _(via たつをの ChangeLog)
*1: 彼等の言は、おかしい。更新しないことで今まで公開してきた情報の価値が下がるのか。なわけない。また、たいしたことを書いてるか書いてないかは、書き手が判断できることではなく、それぞれの読み手にしか判断できないことで、それを書き手が判断できると思い込んでる姿に愚かしさを感じる。…ただ一つ、確実に言えるのは、公開するだけでその情報は価値を持つ、ということで。「更新してなくて申し訳ない」と思う必要もないし、「たいしたことを書いてないし」などと勝手に判断する必要も無いと思う。「まだその情報を知らない人が必ずいるのだから」。
[ ツッコむ ]
#18 [web] _たけくまメモ: 【驚】Google AdSenseからの契約破棄通知
アクセス数の多い「たけくまメモ」に対して契約破棄とは。釈然としない。誰かが嫌がらせでもやったのかな。
[ ツッコむ ]
2004/05/22(土) [n年前の日記]
#1 [pc] 一日中、自宅サーバに外部からはアクセスできなかったみたい
朝からずっと、ADSLモデムの電源が落ちてました。申し訳ない。夕方頃に気づきました。
ADSLモデムは、ケーブルが極力短くなるよう、玄関近くに置いてるのだけど。お袋さんが玄関を掃除するたび、電源を取ってるテーブルタップのスイッチが、OFFになるのですよ。何故。お袋さんが意識的にOFFにしてるのか、掃除してる間に不可抗力でOFFになるのか、謎なのですが。これで2度目、いや、3度目か。注意するよう言ってはあるものの、ビデオ録画予約もできないぐらいに電気製品関係を理解しない人なので、期待できず。とりあえず、花瓶の裏に隠すように置いていたテープルタップを、階段の上に堂々と置いてみたり。見苦しいけどしょうがない。
自宅サーバにはそんなトラップもあったりするということで。<そういう問題だろうか。
ADSLモデムは、ケーブルが極力短くなるよう、玄関近くに置いてるのだけど。お袋さんが玄関を掃除するたび、電源を取ってるテーブルタップのスイッチが、OFFになるのですよ。何故。お袋さんが意識的にOFFにしてるのか、掃除してる間に不可抗力でOFFになるのか、謎なのですが。これで2度目、いや、3度目か。注意するよう言ってはあるものの、ビデオ録画予約もできないぐらいに電気製品関係を理解しない人なので、期待できず。とりあえず、花瓶の裏に隠すように置いていたテープルタップを、階段の上に堂々と置いてみたり。見苦しいけどしょうがない。
自宅サーバにはそんなトラップもあったりするということで。<そういう問題だろうか。
◎ ただの延長コードでもいいんだよな :
モデムのアダプターしか差してないんだから>テーブルタップ。でも、ノイズ除去云々を謳うテーブルタップだったりするので、それと同等の延長コードじゃないと、なんか嫌。
[ ツッコむ ]
#2 [anime] ビデオが録画されてなかった
そういやこないだ停電があったのだった。予約設定も、時刻も、初期化されてた。うう。昨今の機器なら、停電でも設定が消えなかったりするんだろうか。
[ ツッコむ ]
#3 [seiji] 祖国?
NHKのTVニュースでアナウンサーが連呼していて気になった。北朝鮮で生まれて北朝鮮で育ったのに、日本が祖国? …親の国籍が日本だから、かな。すると、日本で生まれて日本で育っても、親の国籍が韓国なら、当人の祖国は韓国、というのはたしかに正しいことに。
◎ 青森県で生まれて育った人が :
東京に出てきて、連れ合いを見つけました。東京で子供が生まれ、東京で育ちました。当然、その子は青森県人ですな。…アレ? 何か見落としてるような。
◎ それにしても :
連れてこられた子供達は、どんな気持ちなんだろうな。それを考えると、「めでたい」なんて言えないナリ。これは宗教かもしれないな。日本に来れば必ず幸せになる教。
[ ツッコむ ]
#4 [seiji] _「人質バッシング」後日談
[ ツッコむ ]
#5 [zatta] _ことしもミャンマーで胸キュンしたい社長さんたち
ほほう。と思ったが。しかし。
◎ _「ハッピー・バースデー」はもう歌えない :
企業は不可解。
[ ツッコむ ]
#6 [zatta] _アホカメラと精神の解放
そういう見方をしたことはなかった。なるほどー。
[ ツッコむ ]
#7 [pc] _10通りの人間
上手いなぁ。
[ ツッコむ ]
#8 [digital] _ユニコード:三点リーダーとエリプシス
それで「・・・」と書くのか…。
_(via 作業メモとか考えた事とか)
[ ツッコむ ]
#9 [flash] _ステレオ劇場「かえりみち」
どうやって作ってるんだろう。ActionScriptで計算してるのだろうか。
[ ツッコむ ]
#10 [tv] _メタデータの使い道、使い方
TVを見ていたら、最新のTV技術について紹介していた。メタデータなるものが気になった。番組中のどのへんが、どんな内容かという情報を持つことで、鑑賞時の利便性を高めるという。つまり、サスペンスドラマの中から温泉の入浴シーンだけ抽出して見れるのか。むぅ。
_サーバー型放送サービス とやらも気になる。これを使えば、憎き野球中継延長ともオサラバか。
_サーバー型放送サービス とやらも気になる。これを使えば、憎き野球中継延長ともオサラバか。
[ ツッコむ ]
#11 [pc] _インターネット時代をリードできない「PC世代の限界」
昨日書いた、
_カセットテープ=フォルダ
とも関連がありそうななさそうな気がしたようなしないような、よくわかんない。
◎ ファイルの居場所 :
年配の方に、PC関連について教えた時の話。説明中、「コンピュータの中に入ってるファイルを」と言ったら、怪訝な顔をされた。どうやら、ファイルがどこに記録されてるか、イメージしていなかったようで。自分などは、『目の前のPCケースの中に入ってる、HDDに記録されてるファイル』という感じでイメージするのだけど。相手の方は、HDDも、PCケースも、ディスプレイも、ネットも、ローカルも、サーバも、全てが同一のものに見えてるらしい。
それら、ファイルの居場所のイメージに違いが出てくるのは、自分が自作PCを趣味にしてるからなのかな、とも思う。自分には、HDDを目の前にして、この中にファイルが入るのだと認識できる機会がある。だから、HDDが脳裏に浮かぶのだろう。これがもし、HDDを設計してる人なら、HDD内の金属の円盤をイメージしてるのかもしれない。しかし、PCケースを開けた事の無い人は、それらとは異なるイメージを持つはずで。
それはともかく。おそらくこの件に関しては、実は相手の認識のほうが正しい。 *1 何故なら、PCで行う作業は、ファイルがどこに記録されてようが、本来関係ないはずだから。 *2
しかし、現状のPC関連は、まだそこまで完全に進化してないのも事実で。ホームページを公開しようとしたら、ftpでアップロードしなきゃならないし。バックアップと言えば、CD-Rにファイルを書き込まないといけない。となると、どこにファイルが存在してるのか、イメージしてもらう必要が出てくる。なので、ファイルの居場所について説明すると、怪訝な顔をされる。なんだか申し訳ない気分になる。スイマセンね。まだそこまで成長してないんです、コイツ(=PC)。人間様に余計なことまで意識・認識させなきゃ、まだ働けないヤツなんですわ。みたいな。
まあ、そんな光景も今だけだろう。そのうちガラリと変わる。今までがそうだったし。PCに触った時からネットがあるのが当たり前だった世代が、ガラリと変えて解決してくれるはず。半田付けでワンボードマイコンを作ってた世代が、PC世代の活躍できる場を用意してくれた。PC世代が、ネット世代の活躍できる場を用意した。そしてネット世代は、その次の世代が活躍できる場を用意する。…なんだか、CがCで作られた話をぼんやり思い出したり。そういうことなンだ。たぶん。などと印象だけで捉えて勝手に納得して終わる。
それら、ファイルの居場所のイメージに違いが出てくるのは、自分が自作PCを趣味にしてるからなのかな、とも思う。自分には、HDDを目の前にして、この中にファイルが入るのだと認識できる機会がある。だから、HDDが脳裏に浮かぶのだろう。これがもし、HDDを設計してる人なら、HDD内の金属の円盤をイメージしてるのかもしれない。しかし、PCケースを開けた事の無い人は、それらとは異なるイメージを持つはずで。
それはともかく。おそらくこの件に関しては、実は相手の認識のほうが正しい。 *1 何故なら、PCで行う作業は、ファイルがどこに記録されてようが、本来関係ないはずだから。 *2
しかし、現状のPC関連は、まだそこまで完全に進化してないのも事実で。ホームページを公開しようとしたら、ftpでアップロードしなきゃならないし。バックアップと言えば、CD-Rにファイルを書き込まないといけない。となると、どこにファイルが存在してるのか、イメージしてもらう必要が出てくる。なので、ファイルの居場所について説明すると、怪訝な顔をされる。なんだか申し訳ない気分になる。スイマセンね。まだそこまで成長してないんです、コイツ(=PC)。人間様に余計なことまで意識・認識させなきゃ、まだ働けないヤツなんですわ。みたいな。
まあ、そんな光景も今だけだろう。そのうちガラリと変わる。今までがそうだったし。PCに触った時からネットがあるのが当たり前だった世代が、ガラリと変えて解決してくれるはず。半田付けでワンボードマイコンを作ってた世代が、PC世代の活躍できる場を用意してくれた。PC世代が、ネット世代の活躍できる場を用意した。そしてネット世代は、その次の世代が活躍できる場を用意する。…なんだか、CがCで作られた話をぼんやり思い出したり。そういうことなンだ。たぶん。などと印象だけで捉えて勝手に納得して終わる。
◎ でも、自分はPCしか知らないからなぁ :
ミニコンだのなんだのを、作ったり使ったりしてた人は、思考や認識や発想も色々違う予感。もっと先を行ってる予感。8086とMC68000ぐらいの違いがありそう。なんのこっちゃ。
◎ _部外者(素人)がわかるように説明するのが下手。システムの中身なんて興味ない! :
「Q6.エンジニアの嫌いなところはどこですか」の項から。関係ありそうな気がしたのでメモ。
[ ツッコむ ]
2003/05/22(木) [n年前の日記]
#1 [pc][web] Wikiって何の略なんだろう
もしかしてWeb Nikkiの略? だとしたらオイラの認識が間違ってたッス(爆) つーか検索しても何の略だか出てこないッスな…むぅ。
[ ツッコむ ]
#2 気になったページはひたすらブックマークしてたのだけど
考えてみれば日記にメモしていけばいいのだ。検索もできるし。ていうかもしかして、G氏が目指してたのはコレか。
◎ ブラウザのブックマークにはもう少し発展して欲しい :
現在主流のブラウザにおけるブックマーク機能はページタイトルとURLのみ記録する仕様がほとんどだけど、これでは登録数がある程度の数を超えるとほとんど機能しなくなる。だが、少し拡張・改良する事で便利になるのではないか。例えば、ブックマークすると同時にそのページ自体もローカルHDDに保存してくれるとか。溜めたページのテキスト内を検索することで大量のURLの中から目的のURLを見つけやすくなるし、ページが404になっても多少は情報が手元に残る。でもWeb中毒者ならこのくらいの改良案を既に思いついてそうだし、既にそういったツール・ブラウザが存在していそうな気もする。
[ ツッコむ ]
#3 [seiji] _日本人は憲法をめぐる二重の困難を背負う
_ネタ元。
少し読んでみて以前から感じてたもやもやがスッキリ。こういう事だったのか。ルールを作る以上必ず目的が存在するわけだけど、目的をすっかり忘れてルールばかり気にするのが日本人。それが憲法に対する認識にも見事に表れてしまってる、てな感じで自分の中でまとめ。
[ ツッコむ ]
#4 [pc][web][hns] 表記なりタイトルなりでなんだか違和感を
感じる。
◎ ネタ元って表記が自分の中ではなんだか変な感じ :
しっくりくる表記の仕方は無いものか。srcとか。経由とか。サイト名まで書くのは面倒。一々サイト名を確認する作業がシンドイ。ていうかhnfではニュースサイト風に記述できないのも今一つ。LNEWやLSUBに複数のリンク先を記述できないのが不便。
◎ タイトルのつけ方も気になってる :
本文といきなり繋げてみたり、単に繰り返してみたり。しっくりくるつけ方はないものか。とはいえ、自分の場合、「タイトルをつける」行為が日常の中にそうそう転がってはいない学生時代を送ってきたからこのように困り果ててしまうのだろうな。若い世代ならメールのSubject一つとっても「タイトルをつける」行為を要求される少年・少女時代を送るわけでおそらくこういったところで少しも悩まないのではないかと想像してみたり。
[ ツッコむ ]
#5 違和感を感じるに違和感を感じる?
[ ツッコむ ]
#6 _ソニー産業医が語るIT技術者のストレス・最近の特徴をリポート
非常に興味深い。特に最後のあたり。「俺はこの仕事で○○の極意を掴むぜ」的に取り組むとストレスに対しても強くなるかもよ、ってことなのか。
_(src)
◎ 睡眠は大事 :
そもそも睡眠時間が取れてるかどうかが重要な気もする。睡眠時間が足りない生活を長期間送ってると脳が特定モードでしか動かなくなるような。気のせい、思い込みだろうか。
[ ツッコむ ]
#7 [pc][web] _原監督
表面的には笑いを取りつつ中身はしっかりしてる。こういう文章が書ける人を尊敬してしまう。
_(src)
それにしても
_この方の日記
は非常に興味深いリンク先・内容がたくさんあって参考・勉強になる、というか色々考えさせられるなぁ。
[ ツッコむ ]
#8 [hns] _スクロールなんて誰もしませんがな
たしかに。と、自分も一応思ってたので、カレンダー欄の文字をsmall指定して全体的に小さめにしたり、hnsのversion表記を下に追いやったりしてたけど、
*1
しかし思い返してみれば自分自身もWeb日記のカレンダー欄なんて生まれて此の方クリックした事が無い。というわけでカレンダーの表示はoffにした。更に上部固定のテキスト部分の面積を小さくしようとhead.txtを修正。また、theme.phを弄ってnamazu検索欄を下に移動。ページ上部は特等席なのだからメインとなるべき情報を置くべし。べし。
◎ とかやってたらNetscape4.xでの表示がメタメタに :
左側のHeadline部分をスタイルシート指定で配置した段階で既に表示がおかしかった可能性もあるけど。頼むからNetscape4.xは消滅してくれないかな。結局、<div align=right class="xxx"> と指定をして、しかも div.xxx の中で text-align:right を再度指定する羽目に。美しくない。lib/以下も弄ってるし。でも文字が隠れて読めないという事態は避けられたからこれでいいか。これ以上試行錯誤するのは面倒臭いし。
◎ テキストブラウザで表示確認をしていない :
Windows上で動作するテキストブラウザを未だ導入してないので、テキストブラウザで見たらどんな表示になるか把握していない。マズイ。導入しないとなぁ。でも面倒臭い。
◎ ページの左側もある意味特等席か :
とはいえ、Headline部分を右側に持ってくると、NN7.xは正常表示してくれるものの、IE6では本文の文字が隠れてしまう不具合がたまに見られる。IE6で表示の不具合、ってのはWebにおいては致命的。故に、これは仕方ない。
◎ Headline(Sidebar)の有効性 :
あるいはHeadline(Sidebar)を無くしてしまおうか。しかし未だにhnsのHeadlineに関しては消去すべきかどうか悩んでる。MTやtDiary等におけるSidebarが便利である事は日々実感できているのだけど、hnsのSidebarは単なるHeadlineしか存在していない為にMTやtDiaryのSidebarと同等の価値判断を一概には下せない。難しい。
◎ direct_calenderも単なるリンクの羅列にしたいのだが :
browser_style.txtにnotable指定をするとリンクが横一列に並ぶのでなんとかできそうな気も、と思ったけどアレはカレンダーの表示だった。となるとlib/以下を弄らないとダメかな。theme.phへの記述で対処できそうな気もしつついかんせん勉強不足。
◎ カレンダー表示をやっぱりonに戻した :
何やってるんだろう俺。その代わりdirect_calenderも下に移動。そのうちなんとかして月別ページのリンク一覧を下部にズラリと並べたい。それまでの繋ぎのレイアウトのつもり。
*2
[ ツッコむ ]
2002/05/22(水) [n年前の日記]
#1 ネットに繋がらない…
床屋行ってきました。やっとサッパリ。
結局自分に知識がないのでこんな風にドタバタしてるだけの話で。
以前から勉強してれば問題解決だろうな
って普通仕事じゃなきゃこんなの勉強しないとも思うんだけど。
何にせよ、オイラはタコ。
ネットに繋がらなくて途方に暮れたり。
どうも工事中だったみたい。
ネットへの依存度の高さを再確認 >自分
結局自分に知識がないのでこんな風にドタバタしてるだけの話で。
以前から勉強してれば問題解決だろうな
って普通仕事じゃなきゃこんなの勉強しないとも思うんだけど。
何にせよ、オイラはタコ。
ネットに繋がらなくて途方に暮れたり。
どうも工事中だったみたい。
ネットへの依存度の高さを再確認 >自分
[ ツッコむ ]
2001/05/22(火) [n年前の日記]
#1 WSH
FTP不可のスペースに自動でアップできんのかと模索してたら。
なんだか、WSHなるものに辿りついたですよ。
チョコチョコと関連サンプルを動かしてみたりして。
こりゃ面白そうですわ。
ただ、JavaScript、VBScriptを勉強しないといかんらしく。
せっかくだから、そのへんの勉強、始めてみようかな。
ウェブダイバー見てて思ったんですが。
タカラの発売してる玩具そのものを、CGの代わりに画面に出したらどうかと。
玩具そのものが変形したりビーム撃ったらCMとしても効果絶大。
只の玩具を如何にカッコ良く見せるか。そのへんも腕の見せ所。
少なくとも、あのCG映像よりは、はるかに見ごたえありそうです。
でも、アップのシーンで「(C)TAKARA」とか読めちゃったら興醒めかな。
なんだか、WSHなるものに辿りついたですよ。
チョコチョコと関連サンプルを動かしてみたりして。
こりゃ面白そうですわ。
ただ、JavaScript、VBScriptを勉強しないといかんらしく。
せっかくだから、そのへんの勉強、始めてみようかな。
ウェブダイバー見てて思ったんですが。
タカラの発売してる玩具そのものを、CGの代わりに画面に出したらどうかと。
玩具そのものが変形したりビーム撃ったらCMとしても効果絶大。
只の玩具を如何にカッコ良く見せるか。そのへんも腕の見せ所。
少なくとも、あのCG映像よりは、はるかに見ごたえありそうです。
でも、アップのシーンで「(C)TAKARA」とか読めちゃったら興醒めかな。
[ ツッコむ ]
2000/05/22(月) [n年前の日記]
#1 Perl/Tkのインストール
Perl/Tk。
真珠を入れてるTetsuya Komuro。
ほんのりワイルド (´ー`)ノ
それはそうとして。
Perl/Tk、インストールして少し触ってみたり。
インストールの手順は _コチラ 。
それにしても。
たった数行のスクリプトで、窓やボタンが表示できてしまう。
楽しいッス (´ー`)
…で?
この後、どうしようか? <オイオイ
Tk関連のモジュールがインストールされたディレクトリィにサンプルスクリプトがあったので、いくつか試しに動かしてみたり。
なるほど。色んな事が出来そう。
これを勉強しとけば、UNIX環境に移行した際にも、簡単にGUIのツールを作成することができるのでしょうね。イイ感じ。
もっとも、UNIX上でGUIのツールを使う意義が実際にあるのか、そのへんに若干の疑問が残らないでもなかったりして。
かといってWin上でも、使用できる状態にするまでこれほどめんどくさい手順を踏まなければならないのでは…
あんまり普及しそうにないかなぁ。つか、普通はTcl/Tkなのかも (´ー`;)
でもとりあえず、面白そう >Perl/Tk
あ。
夢中になってたもんで、ラブひな、見るの忘れた。
ほんのりヘナヘナ (´Д`;)
真珠を入れてるTetsuya Komuro。
ほんのりワイルド (´ー`)ノ
それはそうとして。
Perl/Tk、インストールして少し触ってみたり。
インストールの手順は _コチラ 。
それにしても。
たった数行のスクリプトで、窓やボタンが表示できてしまう。
楽しいッス (´ー`)
…で?
この後、どうしようか? <オイオイ
Tk関連のモジュールがインストールされたディレクトリィにサンプルスクリプトがあったので、いくつか試しに動かしてみたり。
なるほど。色んな事が出来そう。
これを勉強しとけば、UNIX環境に移行した際にも、簡単にGUIのツールを作成することができるのでしょうね。イイ感じ。
もっとも、UNIX上でGUIのツールを使う意義が実際にあるのか、そのへんに若干の疑問が残らないでもなかったりして。
かといってWin上でも、使用できる状態にするまでこれほどめんどくさい手順を踏まなければならないのでは…
あんまり普及しそうにないかなぁ。つか、普通はTcl/Tkなのかも (´ー`;)
でもとりあえず、面白そう >Perl/Tk
あ。
夢中になってたもんで、ラブひな、見るの忘れた。
ほんのりヘナヘナ (´Д`;)
[ ツッコむ ]
1999/05/22(土) [n年前の日記]
#1 (NoTitle)教習所で適性検査なる...
教習所で適性検査なるものを受けてきました…が、なんですかねアレは。あんなもので適正なるモノが正確に測定できるのでありましょうか。認識・判断するところまではまだ理解できますが、「答えを書く」、これがおかしいと思うッス。車を運転する時にマルとか三角とかを書きながら運転するダスか? 変ダスよ、おかしいダスよ〜〜!
……ひょっとして成績悪くて負け惜しみを言ってるの?
………………………………………うん。
FLASHアニメ制作続行中。振り向くアニメ部分は、あと一枚描けば終わりだ〜い♪ でもまだ、魔法のバトンを出すところと、○○○を×××××しちゃうところと、△△△から○○○○が出ちゃうところを描かなきゃ。先は長いにょろ。
会長さん達と久しぶりに電話でお話。久々の音声使用による情報送受信は楽し。で、夏向け新刊用の表紙(ネタは「はづきっちー」)を描かねばならんのですが、前回描いた時はメモリ不足で大変な目にあったので(画像をスクロールさせるたびHDDがガ〜リガリとね)、今回はメモリ増設(128M+128M=256M)をして挑みたいと思う所存であります。にしても、最近 SDRAM 安くなってますなぁ。もう少しでこの前オイラが買った値段の半額になっちゃうよ…。トホホ。
なんだか皆、S社に集まっていくなぁ…。
……ひょっとして成績悪くて負け惜しみを言ってるの?
………………………………………うん。
FLASHアニメ制作続行中。振り向くアニメ部分は、あと一枚描けば終わりだ〜い♪ でもまだ、魔法のバトンを出すところと、○○○を×××××しちゃうところと、△△△から○○○○が出ちゃうところを描かなきゃ。先は長いにょろ。
会長さん達と久しぶりに電話でお話。久々の音声使用による情報送受信は楽し。で、夏向け新刊用の表紙(ネタは「はづきっちー」)を描かねばならんのですが、前回描いた時はメモリ不足で大変な目にあったので(画像をスクロールさせるたびHDDがガ〜リガリとね)、今回はメモリ増設(128M+128M=256M)をして挑みたいと思う所存であります。にしても、最近 SDRAM 安くなってますなぁ。もう少しでこの前オイラが買った値段の半額になっちゃうよ…。トホホ。
なんだか皆、S社に集まっていくなぁ…。
[ ツッコむ ]
以上、27 日分です。



















RAID0にして信頼性よりも速度優先…
で、普通のIDEにつないでいる3台目のHDDに
データだけ定期バックアップ…
なにやってんだろ>俺
おかげで2つのHDDのうち1つでも壊れると
逝ってしまうPCになりました。
わがPCは何でも2つになってしまった^^;
1台のPCに
CPUはデュアル、HDDはRAID、DVDドライブも2台だし。
なんだか、仮面ライダーV3みたいな展開ですな…
「1号+2号」と「V3」は、どっちが強いんだろうか… <全然関係ない話に。
ここは一つ、更なる発展として、
1つのPCケースの中にM/Bを2枚投入するしか!
ってどうやって…? そもそも意味あるのか…? (;´Д`)?
http://akiba.ascii24.com/akiba/news/2004/03/05/648560-000.html
うわあ。本当に存在してるとは!
なんというか…
ダブルラジカセみたいなものでせうか <根本的に全然違う気がするが…