2017/05/22(月) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dを使ったアニメーションの作り方をメモ
3Dでフラクタル図形を描画してくれるソフト、Mandelbulb 3D でアニメーション動画を作成する手順を一応メモしておこうかなと。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
◎ 作業の流れ。 :
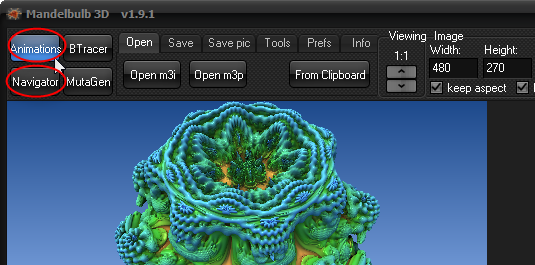
ウインドウ左上の、「Animations」ボタンと「Navigator」ボタンをクリック。Animation maker ウインドウと、Navigatorウインドウが開く。
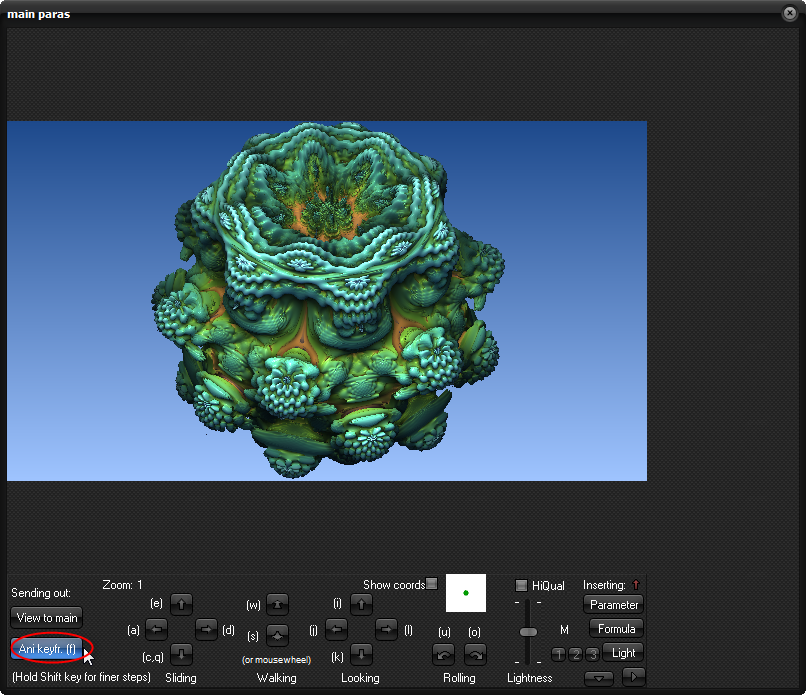
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
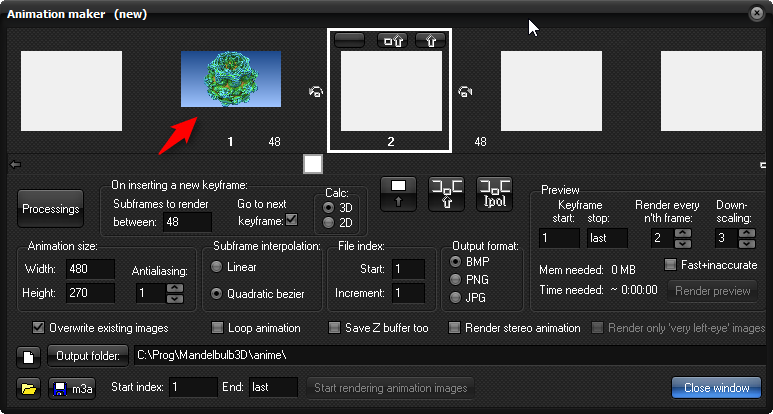
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
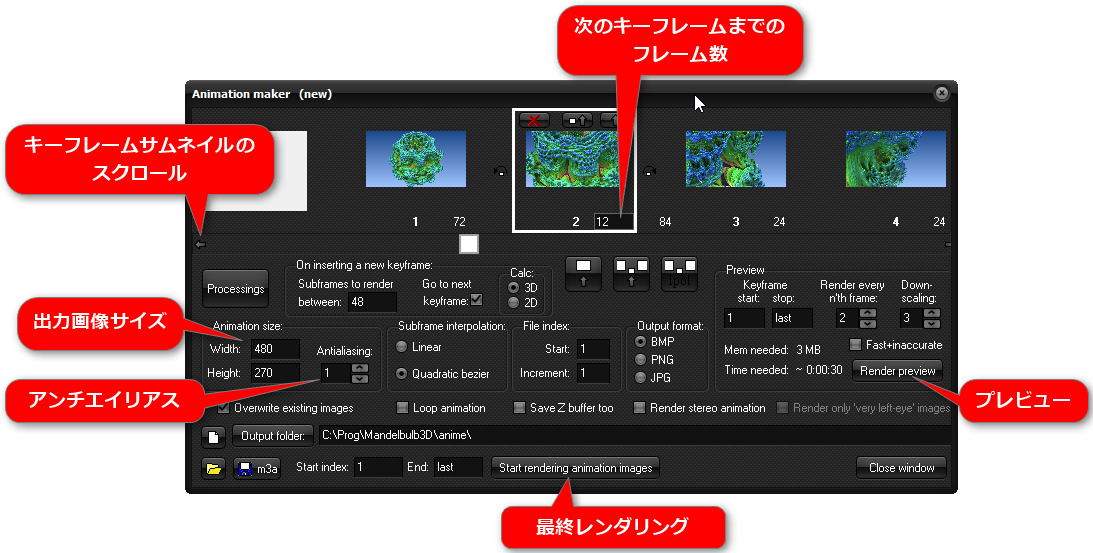
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
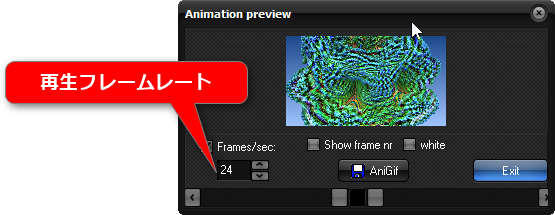
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。

まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。
- Linear は直線的なカクカクした移動。
- Quadratic bezier はベジェ曲線でのふわんふわんとした移動。


まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
[ ツッコむ ]
以上です。