2017/05/01(月) [n年前の日記]
#1 [pc] UPSについて調べてみたけど今一つ分からず
某所からUPS関連の相談と言うか質問が来たのでWeb上にマニュアルがないかググってみたもののこれが見つからず。
_富士通 Smart-UPS 1400J
という製品らしいのだけど…。たぶん
_APC Smart-UPS 1400VA
と同じ製品かなと思うけど…。OEM、じゃなくてODM? 分からんけど。2000年頃の製品だから、さすがに当時はマニュアルをWeb上に載せておくという発想自体が無かったのかもなと…。
交換用のバッテリーは売ってるのだろうかと調べてみたけど、 _FUJITSU Server PRIMERGY UPS : 富士通 によると、富士通のUPSのバッテリー交換は富士通の保守員さんが行うことになってるようで。バッテリーの廃棄は産業廃棄物になるから、とかなんとか。なるほど、UPSってそういう問題もあるのか…。
交換用のバッテリーは売ってるのだろうかと調べてみたけど、 _FUJITSU Server PRIMERGY UPS : 富士通 によると、富士通のUPSのバッテリー交換は富士通の保守員さんが行うことになってるようで。バッテリーの廃棄は産業廃棄物になるから、とかなんとか。なるほど、UPSってそういう問題もあるのか…。
[ ツッコむ ]
#2 [anime][neta] セルルックの絵をCGで動かしても旨味が少ないのかもしれない
思考メモ。
個人的に、「クロックワーク・プラネット」なるアニメのED映像が気になっていて。なんでも、演出+作画+撮影のたった3人のみで、After Effectsを活用して完成させたED映像、だそうで。
日本のTVアニメは3コマ撮り、秒間8コマを基本としてキャラを動かすのでガクガクした動きになるのだけど。件の映像は秒間24コマで作ってるから正真正銘のフルアニメーションで動いていて。 *1
たった3人でこんな映像を作れちゃうのか、CG万歳、AE(After Effects)万歳、カットアウトアニメ(切り絵アニメ)も使い方次第で全然イケますな、などと感心しつつも。出来上がった映像自体を目にして、大変失礼と言うか、なんとも申し訳ないのだけれど、正直なところ「うーん」って気分に。
謎だ。どうして自分は件の映像を見て「うーん」になってしまったんだろう? …てな感じで悩み始めてしまったり。
個人的に、「クロックワーク・プラネット」なるアニメのED映像が気になっていて。なんでも、演出+作画+撮影のたった3人のみで、After Effectsを活用して完成させたED映像、だそうで。
日本のTVアニメは3コマ撮り、秒間8コマを基本としてキャラを動かすのでガクガクした動きになるのだけど。件の映像は秒間24コマで作ってるから正真正銘のフルアニメーションで動いていて。 *1
たった3人でこんな映像を作れちゃうのか、CG万歳、AE(After Effects)万歳、カットアウトアニメ(切り絵アニメ)も使い方次第で全然イケますな、などと感心しつつも。出来上がった映像自体を目にして、大変失礼と言うか、なんとも申し訳ないのだけれど、正直なところ「うーん」って気分に。
謎だ。どうして自分は件の映像を見て「うーん」になってしまったんだろう? …てな感じで悩み始めてしまったり。
◎ 「ナンデ?」と「…で?」 :
これは勝手な仮説だけど…。もしかすると、セルルックの絵をCGで動かしてみても旨味は少ないのかもしれないな、と。
アニメが世の中に存在しなかった時代なら絵が動くだけでも価値があって。「絵が動く? ハハハ御冗談を…って、ええ!? 動いてる! ナンデ?」みたいな。
「ナンデ?」は「驚き」であり、そこに「驚き」があれば、それは「見世物」に成りえる。商品価値が生じる。
だけど、今はもう、アニメは山ほど作られていて。なもんで、自分達はセルルックの絵柄を目にした瞬間に「ああ、この絵は、絵柄からしてたぶん動くんだろうな」と無意識に思い込んでしまう。だから、セルルックの絵をCG使って動かしてみても、「ホラ。やっぱり動いたぞ。…で? これが何なの? アニメなんだから動くの当たり前だよね?」てな印象になっちゃうのではないか。おそらく自分の中に生じた「うーん」は、そういう流れで発生したのではあるまいかと。
「ナンデ?」なら見世物になるけど、「…で?」は見世物にならない。苦労して動かしてみても、ちと旨味が少ないなと。
アニメが世の中に存在しなかった時代なら絵が動くだけでも価値があって。「絵が動く? ハハハ御冗談を…って、ええ!? 動いてる! ナンデ?」みたいな。
「ナンデ?」は「驚き」であり、そこに「驚き」があれば、それは「見世物」に成りえる。商品価値が生じる。
だけど、今はもう、アニメは山ほど作られていて。なもんで、自分達はセルルックの絵柄を目にした瞬間に「ああ、この絵は、絵柄からしてたぶん動くんだろうな」と無意識に思い込んでしまう。だから、セルルックの絵をCG使って動かしてみても、「ホラ。やっぱり動いたぞ。…で? これが何なの? アニメなんだから動くの当たり前だよね?」てな印象になっちゃうのではないか。おそらく自分の中に生じた「うーん」は、そういう流れで発生したのではあるまいかと。
「ナンデ?」なら見世物になるけど、「…で?」は見世物にならない。苦労して動かしてみても、ちと旨味が少ないなと。
◎ 解決策の一案。 :
なら、どうしたらいいのか。
例えばだけど…。見た瞬間に「この絵が動くわけねえな」と無意識に思い込んでしまう絵柄を動かしてみたほうが、「ナンデ?」を引き出せる可能性が出てきて、まだちょっとは美味しい、かもしれないよなと。
まあ、それをやっているのが、ラノベの原作イラストや、カードゲームのイラストを動かしてるその手のCM映像だろうけど。最初にアレを目にした時、自分は「ええ!? 動いてる! ナンデ?」と思ったわけで。「ナンデ?」に繋げることができているのだから、CM映像としては成功してるほうだろうと。
が、しかし、「動くわけねえな」と思えてくる絵柄の素材を仕上げるためには、相応の時間が必要になるはずで。ラノベ原作イラストやカードゲームのイラストは既に出来上がってるから利用できるけど、TVアニメのようにその都度新規に素材を作らなきゃいけない場面では作業時間が足りないよなと。
となると、セルルックの絵と同じぐらいの作業時間で仕上げることができて、なおかつ、「動くわけねえ」と思えてくる、そんな絵柄に変換・加工する何かを思いつかないと…。 *2 そういう何かが実現できれば、CGで動かすことが美味しい状態に持っていけるのかもな、と。
もっとも、ソレだって何度か作ってたら当たり前の映像になってしまって旨味が無くなっていきそうでもあり。
例えばだけど…。見た瞬間に「この絵が動くわけねえな」と無意識に思い込んでしまう絵柄を動かしてみたほうが、「ナンデ?」を引き出せる可能性が出てきて、まだちょっとは美味しい、かもしれないよなと。
まあ、それをやっているのが、ラノベの原作イラストや、カードゲームのイラストを動かしてるその手のCM映像だろうけど。最初にアレを目にした時、自分は「ええ!? 動いてる! ナンデ?」と思ったわけで。「ナンデ?」に繋げることができているのだから、CM映像としては成功してるほうだろうと。
が、しかし、「動くわけねえな」と思えてくる絵柄の素材を仕上げるためには、相応の時間が必要になるはずで。ラノベ原作イラストやカードゲームのイラストは既に出来上がってるから利用できるけど、TVアニメのようにその都度新規に素材を作らなきゃいけない場面では作業時間が足りないよなと。
となると、セルルックの絵と同じぐらいの作業時間で仕上げることができて、なおかつ、「動くわけねえ」と思えてくる、そんな絵柄に変換・加工する何かを思いつかないと…。 *2 そういう何かが実現できれば、CGで動かすことが美味しい状態に持っていけるのかもな、と。
もっとも、ソレだって何度か作ってたら当たり前の映像になってしまって旨味が無くなっていきそうでもあり。
◎ 「…で?」もスゴイ。 :
「ナンデ?」にならず「…で?」になったとしても、それは悪いことじゃないよな、むしろスゴイことなのでは、と思い直したりもして。
手描きで動かしてみても、CGで動かしてみても、どっちも「…で?」になるのであれば ―― CGで動かしてみて「…で?」と“思ってもらえた”映像ってのは…。
「今現在はアレもコレも手描きで動かしてるけど、ソレ、こんな風にCGで動かしちゃダメなの?」
「わざわざ手描きで動かす意味ってあるの?」
「貴方達は一体何のために、あえて手描きで動かしてるの?」
てな問いかけになってる映像でもあるわけで。そのレベルに持っていけただけでもスゴイことだよなと。
とは言え残念ながら、今はまだCGで動かすのって大変みたいだし…。例えばLive2Dの素材のレイヤー構成を目にすると、絵描きさんなら「手で描いて動かしたほうが早い」と言い出しかねないよなと。なもんで、「手描きで動かしてもCGで動かしても同じ印象になるなら、CGで動かす意味あるの? 手描きでいいんじゃないの?」と逆に問われてしまいかねないところが。
ということで、「手描きより面倒臭いのはたしかなんだけど、その分、手描きでは実現できない映像が得られるよ」てなところまでいかないと、CG活用は進まないのだろうなと。
あるいは逆に、「手描きよりCGで動かすほうが全然楽じゃねえか」と思えてくる作業の流れが構築できれば…。
そのためには、今現在CGツールを使ってる方々が、「この作業はこういうもんだ」と思い込まずに、「ここの作業が面倒臭い! プログラマー共、コレってなんとかならんのか?」と声を上げていくことが必要、なのかもしれないなと。 *3
スイマセン。オチはないです。思考メモです。
手描きで動かしてみても、CGで動かしてみても、どっちも「…で?」になるのであれば ―― CGで動かしてみて「…で?」と“思ってもらえた”映像ってのは…。
「今現在はアレもコレも手描きで動かしてるけど、ソレ、こんな風にCGで動かしちゃダメなの?」
「わざわざ手描きで動かす意味ってあるの?」
「貴方達は一体何のために、あえて手描きで動かしてるの?」
てな問いかけになってる映像でもあるわけで。そのレベルに持っていけただけでもスゴイことだよなと。
とは言え残念ながら、今はまだCGで動かすのって大変みたいだし…。例えばLive2Dの素材のレイヤー構成を目にすると、絵描きさんなら「手で描いて動かしたほうが早い」と言い出しかねないよなと。なもんで、「手描きで動かしてもCGで動かしても同じ印象になるなら、CGで動かす意味あるの? 手描きでいいんじゃないの?」と逆に問われてしまいかねないところが。
ということで、「手描きより面倒臭いのはたしかなんだけど、その分、手描きでは実現できない映像が得られるよ」てなところまでいかないと、CG活用は進まないのだろうなと。
あるいは逆に、「手描きよりCGで動かすほうが全然楽じゃねえか」と思えてくる作業の流れが構築できれば…。
そのためには、今現在CGツールを使ってる方々が、「この作業はこういうもんだ」と思い込まずに、「ここの作業が面倒臭い! プログラマー共、コレってなんとかならんのか?」と声を上げていくことが必要、なのかもしれないなと。 *3
スイマセン。オチはないです。思考メモです。
*1: 「フルアニメーション」という言葉の定義も人によって様々なのだけど…。とりあえずここでは安直に、1秒間に24枚の絵が用意されてるソレってことで。いや、単に「1コマ撮り」とでも言っておけばいいのかもしれんけど。
*2: そのあたり、現在放送中の「ベルセルク」の、斜線テクスチャを上に乗せるソレとか、「Gレコ」の、仕上げ画像にフィルタをかけてわざわざ色ムラを付加するソレとか、「グランブルーファンタジー」の、フィルタで線をわざとボソボソにするソレとか、それらの発想の延長線上でノウハウが生まれそうな気もするのですが。たぶん、アイデアマンさえ居れば、ある程度は自動化できそうな予感…。
*3: しかし、基本的に絵描きさんってのは、「この作業はこういうもんだ」と思い込んでコツコツやれるからこそ絵描きさんになれたところがあったりもするので、絵描きさんが「こんなことやってられるか! なんとかならんのか?」と言い出すことってあまり期待できないのでは、という気もするし。ブログだのtwitterだので「ここが不便なんだけどどうにかならんのか」と叫んでみたところでどうせAdobeあたりの耳には一切入らないから何も変わらんだろうし結局は我慢して黙々と作業するしかねえべや、てな感じになりそうでもあるし。ツール作ってるプログラマーって自身は絵を描いたりしないから、改良したつもりが改悪になったりとか結構あるし…。なかなか難しいよなあ、てな気分になってきたりもして。
*2: そのあたり、現在放送中の「ベルセルク」の、斜線テクスチャを上に乗せるソレとか、「Gレコ」の、仕上げ画像にフィルタをかけてわざわざ色ムラを付加するソレとか、「グランブルーファンタジー」の、フィルタで線をわざとボソボソにするソレとか、それらの発想の延長線上でノウハウが生まれそうな気もするのですが。たぶん、アイデアマンさえ居れば、ある程度は自動化できそうな予感…。
*3: しかし、基本的に絵描きさんってのは、「この作業はこういうもんだ」と思い込んでコツコツやれるからこそ絵描きさんになれたところがあったりもするので、絵描きさんが「こんなことやってられるか! なんとかならんのか?」と言い出すことってあまり期待できないのでは、という気もするし。ブログだのtwitterだので「ここが不便なんだけどどうにかならんのか」と叫んでみたところでどうせAdobeあたりの耳には一切入らないから何も変わらんだろうし結局は我慢して黙々と作業するしかねえべや、てな感じになりそうでもあるし。ツール作ってるプログラマーって自身は絵を描いたりしないから、改良したつもりが改悪になったりとか結構あるし…。なかなか難しいよなあ、てな気分になってきたりもして。
[ ツッコむ ]
#3 [nitijyou] 体調が悪い
詳細はGRPでメモ。
[ ツッコむ ]
2017/05/02(火) [n年前の日記]
#1 [anime] 押井監督×鈴木P×川上氏の対談動画を今頃視聴
2012年頃に公開されたらしい、
_押井守ブロマガ開始記念! 世界の半分を怒らせる生放送 押井守×鈴木敏夫×川上量生
という動画を今頃視聴。こんな動画があったのか…。
押井監督の、「映画はキャラクター+ストーリー+世界観でできている」「どこを頂点にした三角形にするかで映画の形が決まってくる」という発言になんだか納得。更に、ジブリはキャラクターを頂点に、押井作品はストーリーを頂点に、という分類に膝を打った。おそらく、東宝の特撮映画と東映の特撮ヒーロー映画あたりもそういう分類ができそうだなと。
押井監督の、「映画はキャラクター+ストーリー+世界観でできている」「どこを頂点にした三角形にするかで映画の形が決まってくる」という発言になんだか納得。更に、ジブリはキャラクターを頂点に、押井作品はストーリーを頂点に、という分類に膝を打った。おそらく、東宝の特撮映画と東映の特撮ヒーロー映画あたりもそういう分類ができそうだなと。
[ ツッコむ ]
#2 [anime] 「サクラダリセット」4話を視聴
また飽きもせず「魔法戦争」を作ってる人達が居る…。二度も三度も作らなくていいですよ…。
話の流れが今一つ分からなくて一応ググってみたら、アニメ版は原作のダイジェスト、それもかなりバッサリやった形になってしまってるそうで。なるほど、それでこんな印象に…。シリーズ構成が大失態、ということなのかなあ…。実写映画版との兼ね合いでこうなってしまったとか、監督やプロデューサーからの要望、あるいは原作者の意向で仕方なく、だったんだろうか。「『君の名は』がスピード感を重視したって聞いたから俺達もやろうぜ!」とか上の人が各作品の内容を吟味しないまま思いつきで言い出しちゃったとか。何にせよ惜しい。
台詞だけで説明したつもりになってるあたりが貧しいなと。脚本家・演出家の手札・発想が貧しいのか *1 、予算面が貧しいのか、スケジュール面が貧しいのかは分からないけど、とにかく「貧しい」としか思えなかった。…BTTFでドクが模型使って説明してたシーンを思い出してほしいよなと。どうしてあそこでわざわざそうまでして説明したのか、説明する必要があったのか、少しは考えてみないと。アレは実写だから模型使って説明してたけど、実写と比べたらアニメなんて実に説明しやすい映像表現なわけで…。なのに、工夫しない。平気で手を抜く。なんだかな。 *2
ただ、グロシーンについては、シルエットその他を使って直接見せてなかったあたりは感心したり。視聴者に想像させたほうが効果的な場面ってあるよなと。 *3
話の流れが今一つ分からなくて一応ググってみたら、アニメ版は原作のダイジェスト、それもかなりバッサリやった形になってしまってるそうで。なるほど、それでこんな印象に…。シリーズ構成が大失態、ということなのかなあ…。実写映画版との兼ね合いでこうなってしまったとか、監督やプロデューサーからの要望、あるいは原作者の意向で仕方なく、だったんだろうか。「『君の名は』がスピード感を重視したって聞いたから俺達もやろうぜ!」とか上の人が各作品の内容を吟味しないまま思いつきで言い出しちゃったとか。何にせよ惜しい。
台詞だけで説明したつもりになってるあたりが貧しいなと。脚本家・演出家の手札・発想が貧しいのか *1 、予算面が貧しいのか、スケジュール面が貧しいのかは分からないけど、とにかく「貧しい」としか思えなかった。…BTTFでドクが模型使って説明してたシーンを思い出してほしいよなと。どうしてあそこでわざわざそうまでして説明したのか、説明する必要があったのか、少しは考えてみないと。アレは実写だから模型使って説明してたけど、実写と比べたらアニメなんて実に説明しやすい映像表現なわけで…。なのに、工夫しない。平気で手を抜く。なんだかな。 *2
ただ、グロシーンについては、シルエットその他を使って直接見せてなかったあたりは感心したり。視聴者に想像させたほうが効果的な場面ってあるよなと。 *3
[ ツッコむ ]
#3 [nitijyou] 弟が帰省
夕方頃に弟が帰省。
[ ツッコむ ]
2017/05/03(水) [n年前の日記]
#1 [pc] 親父さんPCのメモリクロックを上げようとしたけど挫折
せっかく弟が居るのだからと、親父さんPCのメモリクロックを上げられないかと試行錯誤。弟が持ってきてくれたパーツで組んだPCなので、弟なら設定方法等が分かるのではないかと期待したわけで。
M/Bは、 _GIGABYTE GA-A75M-UD2H 。メモリは、 _G.SKILL F3-2400C11D-8GAB (DDR3-2400 4GB x 2) 。
色々試したけど、またBIOSすら起動しない状態に…。ケースを開けてボタン型電池を外してCMOSクリア用端子を短絡してCMOSクリア。
弟も、このM/B+メモリの組み合わせを、2400の速度で使っていたわけではないらしい。メモリについては、別PC(別のM/B)で2400の速度で使ってたら半年で壊れて、1年保証だったから交換してもらったものの、なんとなく不安だから常用したくない、が、親父さんPC上でクロックを落として使えば問題無いんじゃないか、という考えで持ってきたそうで。また、M/Bは、世代的に古いけど親父さんPC用として使えば(当時の親父さんPCよりは)スペックが上がるだろう、ぐらいの予想で持ってきたのだとか。
M/Bのマニュアルを眺めたら、1866までは対応してるけどソレ以上は記述が無かった。BIOS上で2400まで選べるから使えるのかなと安易に思ったけど、そういうわけではないらしい。比較的安定動作するのは1866まで、という感じなんだろう…。
てなわけで、2400もしくはそれに近い速度でメモリを動かすのは諦めることに。BISOすら起動しない状態にちょくちょくなってしまったら面倒だし。動いてくれないことには話にならない。親父さんには今まで通り、1600で使ってもらうことにしよう…。
余ってる4GBメモリもつけないことにした。メーカも型番も違うメモリを一緒につけてしまうと、もしかするとデュアルチャンネルで動いてくれない状態になるかもしれんし。弟も、「親父さんPCが壊れた時の予備パーツとして残しとけば」と言ってたので、そういう扱いのパーツにしておこう、という話に。
M/Bは、 _GIGABYTE GA-A75M-UD2H 。メモリは、 _G.SKILL F3-2400C11D-8GAB (DDR3-2400 4GB x 2) 。
色々試したけど、またBIOSすら起動しない状態に…。ケースを開けてボタン型電池を外してCMOSクリア用端子を短絡してCMOSクリア。
弟も、このM/B+メモリの組み合わせを、2400の速度で使っていたわけではないらしい。メモリについては、別PC(別のM/B)で2400の速度で使ってたら半年で壊れて、1年保証だったから交換してもらったものの、なんとなく不安だから常用したくない、が、親父さんPC上でクロックを落として使えば問題無いんじゃないか、という考えで持ってきたそうで。また、M/Bは、世代的に古いけど親父さんPC用として使えば(当時の親父さんPCよりは)スペックが上がるだろう、ぐらいの予想で持ってきたのだとか。
M/Bのマニュアルを眺めたら、1866までは対応してるけどソレ以上は記述が無かった。BIOS上で2400まで選べるから使えるのかなと安易に思ったけど、そういうわけではないらしい。比較的安定動作するのは1866まで、という感じなんだろう…。
てなわけで、2400もしくはそれに近い速度でメモリを動かすのは諦めることに。BISOすら起動しない状態にちょくちょくなってしまったら面倒だし。動いてくれないことには話にならない。親父さんには今まで通り、1600で使ってもらうことにしよう…。
余ってる4GBメモリもつけないことにした。メーカも型番も違うメモリを一緒につけてしまうと、もしかするとデュアルチャンネルで動いてくれない状態になるかもしれんし。弟も、「親父さんPCが壊れた時の予備パーツとして残しとけば」と言ってたので、そういう扱いのパーツにしておこう、という話に。
[ ツッコむ ]
2017/05/04(木) [n年前の日記]
#1 [anime] 「終わらない人 宮崎駿」BS放送版を視聴
録画してたソレをようやく視聴。たしかNHKの地上波で放送された番組を、再編集・映像追加版としてNHK-BSで放送した、のではなかったかな。
自分が勘違いしてるかもしれないけど、時系列順に映像を並び替えて、かつ、チャプターを導入して経緯が分かりやすくなるようにしてあった、ような気がしたり。各シーンもかなり差し変わっていたような…。監督がCGに期待して、CGに失望して、CGに怒りを感じて、もう一度手描きでやるぞと決断、する流れになっていたような。前回よりストーリー(?)がはっきりした、ような気がする。
何にせよ貴重な映像資料だなと。取材したディレクターさんは、やっぱりグッジョブ。もちろん取材を許可した監督やジブリ側もナイス判断だなと。 *1
自分が勘違いしてるかもしれないけど、時系列順に映像を並び替えて、かつ、チャプターを導入して経緯が分かりやすくなるようにしてあった、ような気がしたり。各シーンもかなり差し変わっていたような…。監督がCGに期待して、CGに失望して、CGに怒りを感じて、もう一度手描きでやるぞと決断、する流れになっていたような。前回よりストーリー(?)がはっきりした、ような気がする。
何にせよ貴重な映像資料だなと。取材したディレクターさんは、やっぱりグッジョブ。もちろん取材を許可した監督やジブリ側もナイス判断だなと。 *1
*1: 前にも書いたけど、手塚治虫先生の時はこの手の映像資料がそれほど残せなくて、その時々で何を考えていたのか今となっては想像することも難しいわけで。あれほどの作家が存在していたのに映像記録がそんなに残ってないってのは、なんとも惜しいというか…。なので、せめて今回(?)はたくさん記録を残しておいてほしいよなと。せっかく、その作家さんが自分達と同じ時代に生きていたという、ある種の幸運に恵まれたわけだし。宮崎駿監督も「映像記録を残すことに関しては俺は手塚を超える! ヤツに勝ってみせる!」ぐらいの気持ちでどうか一つ、みたいな。
[ ツッコむ ]
#2 [zatta][neta] 「不謹慎」って何だろう
ちょっと気になるニュースを見かけたのでメモ。
_「酷すぎる」「不快」 SMAPを連想させるジャンバリ.TVのCMに賛否両論 - ねとらぼ
客観的に見れば単なる一アイドルグループが解散しただけの話なのに、ソレをネタにしたら「不謹慎」って言い出す人が出てくるあたりがちょっと理解できなくて悩んでしまったりして。
以下、思考メモ。
_「酷すぎる」「不快」 SMAPを連想させるジャンバリ.TVのCMに賛否両論 - ねとらぼ
客観的に見れば単なる一アイドルグループが解散しただけの話なのに、ソレをネタにしたら「不謹慎」って言い出す人が出てくるあたりがちょっと理解できなくて悩んでしまったりして。
以下、思考メモ。
◎ 「不謹慎」と言っちゃう人のほうが酷い。 :
当人達が亡くなったとか半身不随になったとかそういう状況なら不謹慎云々も分からないでもないのだけど…。ちゃんと生きてるやん。健康そうやん。しかも精力的に活動してるやん。しいて言えば今後の不安要素なんてせいぜい元リーダーの髪の毛ぐらいなもんで(<オイ…)、他に悲しくなる要素がどこにあるのかと。皆、今でもしっかりやっとるじゃないか。これからも活躍が期待できそうじゃないか。この状況のどのあたりが不謹慎なのか。理解に苦しむ。
要するに、アレだろう。今現在の彼等の頑張りは何ら評価に値しないと思ってるから不謹慎なんて言葉がそこでポロッと出てきてしまうんじゃないのか。ソレってパロディCMなんかより、よほど彼等に対して失礼だろ…。 *1
にしても、あのアイドルグループはもはや現人神か何かになってしまったのだろうか…。只の人間をそこまで祭り上げちゃうのか…。怖い。日本人怖い。この民族、何考えてんだかもうわかんない。
いやまあ、冗談で、ふざけて「不謹慎」と言ってるだけではないかと思ったりもするのだけど。
なんとなくだけど…。学生時代、オフコースの小田和正が結婚したというニュースを聞いたクラスの女子が教室内でマジ泣き始めちゃって、その光景を目にしてドン引きしたことを思い出したりもして。怖いわ。勘弁してほしいわ。ファンが「小田さん、おめでとう! 自分も嬉しい!」とか言いつつ喜ぶなら全然分かるけど、泣き出すとか意味が分からない。自分はいつか小田和正と結婚できるとでも思い込んでいたのだろうか。ホラーじゃねえか。やめてくれ。怖いわ。
そのあたり、もはや宗教なんだろう…。おそらく理屈じゃないのだろうな…。しかし、怖い。
要するに、アレだろう。今現在の彼等の頑張りは何ら評価に値しないと思ってるから不謹慎なんて言葉がそこでポロッと出てきてしまうんじゃないのか。ソレってパロディCMなんかより、よほど彼等に対して失礼だろ…。 *1
にしても、あのアイドルグループはもはや現人神か何かになってしまったのだろうか…。只の人間をそこまで祭り上げちゃうのか…。怖い。日本人怖い。この民族、何考えてんだかもうわかんない。
いやまあ、冗談で、ふざけて「不謹慎」と言ってるだけではないかと思ったりもするのだけど。
なんとなくだけど…。学生時代、オフコースの小田和正が結婚したというニュースを聞いたクラスの女子が教室内でマジ泣き始めちゃって、その光景を目にしてドン引きしたことを思い出したりもして。怖いわ。勘弁してほしいわ。ファンが「小田さん、おめでとう! 自分も嬉しい!」とか言いつつ喜ぶなら全然分かるけど、泣き出すとか意味が分からない。自分はいつか小田和正と結婚できるとでも思い込んでいたのだろうか。ホラーじゃねえか。やめてくれ。怖いわ。
そのあたり、もはや宗教なんだろう…。おそらく理屈じゃないのだろうな…。しかし、怖い。
◎ 「不謹慎」は便利過ぎる。 :
さておき、「不謹慎」って言葉は便利過ぎる気がする…。なんでも「不謹慎」呼ばわりして自分の好む状況に持っていけそうな…。「不謹慎」って一体何なのだろう。
なんでもかんでも「貴様、ソレは不謹慎だ! よって成敗する!」とか叫んで事を起す殺人鬼、みたいな漫画のキャラはどうだろう。二言目には「不謹慎」と言い出して状況を変えようとする人間は基本的には危険人物である、的な印象を娯楽作品を通じて薄く広く世間に浸透させたほうが良かったりしないか、などとバカ妄想を。いやまあ、政治家さんあたりも頻繁に使ってる印象もあるのでその手の啓蒙は難しいに決まってるけど。
そこに何らロジックが無くてもブンブン振り回して相手をボコれるあたり、「不謹慎」って危ない言葉だなと思えてきたりもして。
ちなみに「失礼」も同種の危うさがあるなと。相手が「なんて失礼な!」と思い込んだらそこから先は抗議のしようがない。そこにはロジックが無い…。
と分かった上で、自分も少し上のほうで「失礼」を使ってみたりして。ロジックが通用しないなら、同じくロジックが通用しない言葉をぶつけるしかないのかな、みたいな。
でも、それってたぶん、お互いどこまでも平行線になりそうな予感も。後は、力関係とか、どちらの怒鳴り声が大きいか、みたいなことでしか決着がつかないよな…。太平洋戦争中の日本の意思決定みたいなもんで…。大声で怒鳴って精神論を振りかざす人のアホ作戦が通っちゃう。単にその場の空気を支配したほうが勝つ。みたいな状況に。
なんでもかんでも「貴様、ソレは不謹慎だ! よって成敗する!」とか叫んで事を起す殺人鬼、みたいな漫画のキャラはどうだろう。二言目には「不謹慎」と言い出して状況を変えようとする人間は基本的には危険人物である、的な印象を娯楽作品を通じて薄く広く世間に浸透させたほうが良かったりしないか、などとバカ妄想を。いやまあ、政治家さんあたりも頻繁に使ってる印象もあるのでその手の啓蒙は難しいに決まってるけど。
そこに何らロジックが無くてもブンブン振り回して相手をボコれるあたり、「不謹慎」って危ない言葉だなと思えてきたりもして。
ちなみに「失礼」も同種の危うさがあるなと。相手が「なんて失礼な!」と思い込んだらそこから先は抗議のしようがない。そこにはロジックが無い…。
と分かった上で、自分も少し上のほうで「失礼」を使ってみたりして。ロジックが通用しないなら、同じくロジックが通用しない言葉をぶつけるしかないのかな、みたいな。
でも、それってたぶん、お互いどこまでも平行線になりそうな予感も。後は、力関係とか、どちらの怒鳴り声が大きいか、みたいなことでしか決着がつかないよな…。太平洋戦争中の日本の意思決定みたいなもんで…。大声で怒鳴って精神論を振りかざす人のアホ作戦が通っちゃう。単にその場の空気を支配したほうが勝つ。みたいな状況に。
*1: 解散なんてイベントは各人がそれぞれの分野に向かって大きく飛躍するためのジャンプ台、ぐらいに捉えてやればいいのに…。「グループじゃなくなったからもう彼等はお終いだ」と思ってるから、ネタにしただけで「不謹慎」と言い出すのだろうけど、終わった人達扱いするほうがますます酷いのでは。
[ ツッコむ ]
#3 [nitijyou] 弟が仙台に戻った
渋滞に巻き込まれる前にと朝方出発。
[ ツッコむ ]
2017/05/05(金) [n年前の日記]
#1 [nitijyou] 犬のワイヤーを新調
犬の散歩後にワイヤーを使って犬を繋ごうとしたら手にグサッと何かが刺さって。ワイヤーのビニール被膜が途中で千切れて、切れたワイヤーの線が外に飛び出していてそこが刺さったようで。危ない。こんな状態のブツを使い続けるわけにはいかない。
それとは別に、親父さんが庭の端に作った犬の別荘地(?)に鎖を持っていってしまったので、縁側に繋ぐための鎖が無くなっていて。
ということで、近所のホーマックまで行って、ワイヤーと鎖を購入。どちらも二千円前後。結構高いような気がするけど、強度も必要だし仕方ないよな…。大型犬ではない分、まだマシなほうか…。
それとは別に、親父さんが庭の端に作った犬の別荘地(?)に鎖を持っていってしまったので、縁側に繋ぐための鎖が無くなっていて。
ということで、近所のホーマックまで行って、ワイヤーと鎖を購入。どちらも二千円前後。結構高いような気がするけど、強度も必要だし仕方ないよな…。大型犬ではない分、まだマシなほうか…。
[ ツッコむ ]
2017/05/06(土) [n年前の日記]
#1 [cg_tools] シンメトリーモードがあるドットエディタを探したり
ドット絵を作成する際にシンメトリーモード(左右もしくは上下対称で描画できるモード)があったら楽にならないかと思えてきたので、相当機能があるドットエディタを探してみたり。
環境は Windows10 x64。
ちなみに普段の自分は EDGE2 というドットエディタを使っているのだけど、EDGE2にはシンメトリーモード相当は無いようで。残念。 *1
環境は Windows10 x64。
ちなみに普段の自分は EDGE2 というドットエディタを使っているのだけど、EDGE2にはシンメトリーモード相当は無いようで。残念。 *1
◎ Pixel Art Studio。 :
Windowsストアに、
_Pixel Art Studio
という、無料で使えるドットエディタがあるのだけど、このツールにはシンメトリーモードがあるようで。
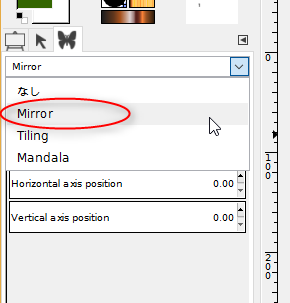
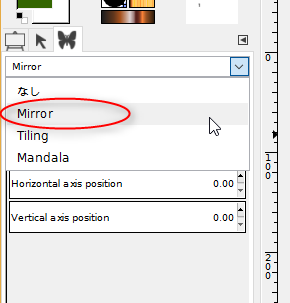
上のほうのツールバーの中から Tools → Mirror X を選べば、左右対称でドットを打つことができる。
上のほうのツールバーの中から Tools → Mirror X を選べば、左右対称でドットを打つことができる。
◎ Krita。 :
ドットエディタじゃなくてペイントソフトだけど、
_Krita
にもシンメトリーモードがある。これも無料で使えるソフト。
上のほうの左右対称っぽいアイコンをクリックして有効にすれば、左右対称で描画することができる。…たしか、設定 → ツールバーの設定を変更、で「左右反転」を追加してこうなった、ような気がするけどどうだったかな。たしかそのはず。
ただ、1ドット単位で描けるブラシがあるかどうかが…。一応自分の手元には、pixel1 とか deevad 5b pixel とか1ドット単位で描けるブラシプリセットが入ってるけど…。
ググってみたら、pixel1 というブラシプリセットは標準で入ってる…ように見えるけど、さてどうだったかな…。
deevad 〜 ブラシは、たしか _Krita Brushkit v8.2 - David Revoy からDLさせてもらったような…。
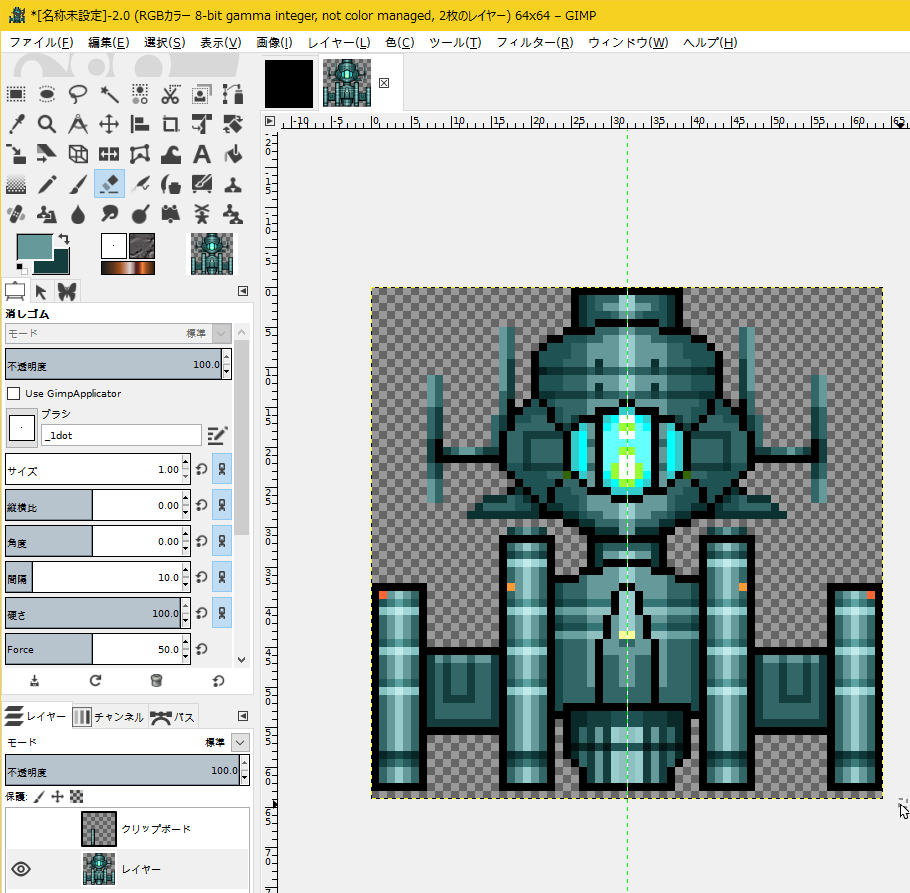
「消しゴムはどうするの?」と疑問が湧いたけど、 _ペイントソフトKritaの覚書 : artus blog によれば、各ブラシは Eキーを押すことで消しゴム状態と通常ブラシ状態が切り替わるらしい。
上のほうの左右対称っぽいアイコンをクリックして有効にすれば、左右対称で描画することができる。…たしか、設定 → ツールバーの設定を変更、で「左右反転」を追加してこうなった、ような気がするけどどうだったかな。たしかそのはず。
ただ、1ドット単位で描けるブラシがあるかどうかが…。一応自分の手元には、pixel1 とか deevad 5b pixel とか1ドット単位で描けるブラシプリセットが入ってるけど…。
ググってみたら、pixel1 というブラシプリセットは標準で入ってる…ように見えるけど、さてどうだったかな…。
deevad 〜 ブラシは、たしか _Krita Brushkit v8.2 - David Revoy からDLさせてもらったような…。
「消しゴムはどうするの?」と疑問が湧いたけど、 _ペイントソフトKritaの覚書 : artus blog によれば、各ブラシは Eキーを押すことで消しゴム状態と通常ブラシ状態が切り替わるらしい。
◎ Pro Motion NG。 :
_cosmigo Pro Motion NG
という有償のドットエディタがあるのだけど、機能制限版は無料で使えるらしい。このツールもシンメトリーモードがあるようで。
左側のツールバーの中に、シンメトリーモードのアイコンがあるのでクリックして有効にすれば左右対称で描画できる。
左側のツールバーの中に、シンメトリーモードのアイコンがあるのでクリックして有効にすれば左右対称で描画できる。
◎ Aseprite。 :
_Aseprite
という有償(1,500〜2,000円程度?)のドットエディタがあるのだけど、これもシンメトリーモードがある。
上のほうのアイコンをクリックすれば有効になる。
ちなみに、 _無料で使えるAseprite旧版(0.9.5) には該当機能は実装されてない。
上のほうのアイコンをクリックすれば有効になる。
ちなみに、 _無料で使えるAseprite旧版(0.9.5) には該当機能は実装されてない。
◎ その他。 :
ググっていたら、無料で利用できる
_GrafX2
というソフトもシンメトリーモードを実装する予定だったけど、現状では未実装状態らしい。
_RealWorld Paint という画像編集ソフトもレイヤースタイルにシンメトリーモード相当があるけれど *2 、触ってみた感じではx方向のみでy方向は無し、加えて、左側に描くと右側にも描画されるものの右側に描いても無反応で、ちょっと使い勝手が悪い印象を受けた。
_Pickle というソフトもシンメトリーモード(Mirrored Drawing Modeと呼んでいるらしい)があるように見えたけど有償ソフトなので試用しなかった。
無料で使える画像編集ソフト、 _FireAlpaca にも左右対称ブラシがあるのだけど、1ドット単位で描画できそうなブラシには見えなかった。ただ、ドット絵ではないフツーのお絵かきなら使えそうに見えた。
_Pixel Editor - danielx.net というオンラインサービス(ブラウザ上で動作するドットエディタ)も、シンメトリーモードがある模様。 _STRd6/pixel-editor でソースも公開されている。
_RealWorld Paint という画像編集ソフトもレイヤースタイルにシンメトリーモード相当があるけれど *2 、触ってみた感じではx方向のみでy方向は無し、加えて、左側に描くと右側にも描画されるものの右側に描いても無反応で、ちょっと使い勝手が悪い印象を受けた。
_Pickle というソフトもシンメトリーモード(Mirrored Drawing Modeと呼んでいるらしい)があるように見えたけど有償ソフトなので試用しなかった。
無料で使える画像編集ソフト、 _FireAlpaca にも左右対称ブラシがあるのだけど、1ドット単位で描画できそうなブラシには見えなかった。ただ、ドット絵ではないフツーのお絵かきなら使えそうに見えた。
_Pixel Editor - danielx.net というオンラインサービス(ブラウザ上で動作するドットエディタ)も、シンメトリーモードがある模様。 _STRd6/pixel-editor でソースも公開されている。
[ ツッコむ ]
2017/05/07(日) [n年前の日記]
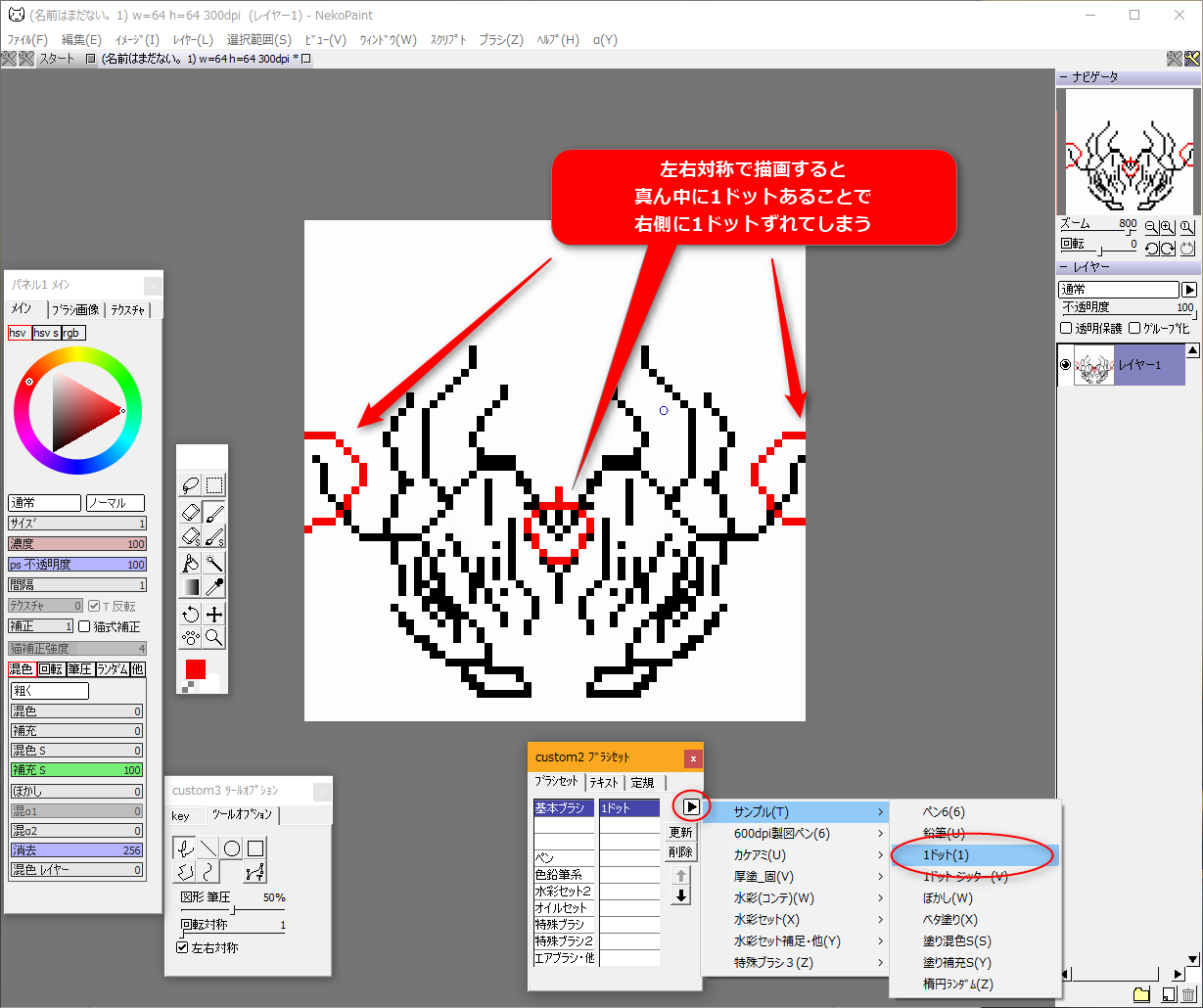
#1 [cg_tools] NekoPaintを試用してドットエディタとして使えそうか確認
ググっていたら、
_NekoPaint
にもシンメトリーモード(左右対称描画機能)があると知ったので試用してみたり。
ちなみに、NekoPaint は Windows上で使えるお絵かきソフト。有償ソフトなのだけど、試用版も公開されてる。昔は1ヶ月だけ試用可能だったけど、今現在は試用期間の制限を特につけてないらしい。
環境は Windows10 x64。試したNekoPaintのバージョンは 1.3.6(1.36?)、及びテスト版らしい temp16c。
ちなみに、NekoPaint は Windows上で使えるお絵かきソフト。有償ソフトなのだけど、試用版も公開されてる。昔は1ヶ月だけ試用可能だったけど、今現在は試用期間の制限を特につけてないらしい。
環境は Windows10 x64。試したNekoPaintのバージョンは 1.3.6(1.36?)、及びテスト版らしい temp16c。
◎ 感想。 :
あくまでお絵かきソフトなので、ドットエディタとして利用するのは少々厳しい印象だった。一応、ブラシセットの右向き三角アイコンをクリックすると、「サンプル」内に「1ドット」というブラシがあるので、ドット単位で描けそうな気配を感じてしまうのだけど…。
左右対称モードは、真ん中に1ドットを含めてしまう実装のようで、右側の領域が1ドット右にずれた結果になってしまう。いやまあ、真ん中に1ドット入れたい場合は、むしろこの仕様のほうが都合がいいのだろうけど…。自分は、昔のゲーム機のように、「8x8ドット等のキャラチップを左右反転して横に並べたらこう見える」的なイメージで作業していたりするので、ちょっとしっくりこなくて。
また、マウスカーソル(描画カーソル)と描画位置が1ドットほどずれていて悩んでしまった。大きいキャンバスサイズで作業するなら気にならないだろうけど、1ドット単位でチマチマ描く際は非常にツライ。というか使い物にならない。
クリックすればそこにドットが置かれる、という仕様ではないあたりも厳しい。マウスをしばらく動かしてると謎のタイミングでドットが置かれ始める、みたいな。「ドットを打つ」とよく言うけど、このソフトはそもそも「打てない」。一応、補正の類は切ってみたり、ブラシ間隔は小さくしてみたつもりだけど、結局、「ドラッグされたら描画」という実装らしい。
ブラシの描画モードを「通常」から「乗算」にすると、最初の1ドットだけ二重に描画されてそこだけ暗くなってしまう。描き始めの時だけ何か特殊な処理をしているようだなと…。
そんな感じで、ドットエディタとしては使えないなと。まあ、あくまでお絵かきソフトなので、ドットエディタとして試用すること自体が間違っているのだけど。
シンメトリーモード・左右対称描画もそうだし、他にも、キャンバスを指定数で分割して、タイルマップ用のチップ画像に使えそうなシームレス画像を作れたりするあたり、なんだかちょっと便利そうなのだけど…。 *1 惜しいというか、もったいないなと。いやまあ、ドットエディタとして使えることを期待するのがそもそもおかしいけど。
左右対称モードは、真ん中に1ドットを含めてしまう実装のようで、右側の領域が1ドット右にずれた結果になってしまう。いやまあ、真ん中に1ドット入れたい場合は、むしろこの仕様のほうが都合がいいのだろうけど…。自分は、昔のゲーム機のように、「8x8ドット等のキャラチップを左右反転して横に並べたらこう見える」的なイメージで作業していたりするので、ちょっとしっくりこなくて。
また、マウスカーソル(描画カーソル)と描画位置が1ドットほどずれていて悩んでしまった。大きいキャンバスサイズで作業するなら気にならないだろうけど、1ドット単位でチマチマ描く際は非常にツライ。というか使い物にならない。
クリックすればそこにドットが置かれる、という仕様ではないあたりも厳しい。マウスをしばらく動かしてると謎のタイミングでドットが置かれ始める、みたいな。「ドットを打つ」とよく言うけど、このソフトはそもそも「打てない」。一応、補正の類は切ってみたり、ブラシ間隔は小さくしてみたつもりだけど、結局、「ドラッグされたら描画」という実装らしい。
ブラシの描画モードを「通常」から「乗算」にすると、最初の1ドットだけ二重に描画されてそこだけ暗くなってしまう。描き始めの時だけ何か特殊な処理をしているようだなと…。
そんな感じで、ドットエディタとしては使えないなと。まあ、あくまでお絵かきソフトなので、ドットエディタとして試用すること自体が間違っているのだけど。
シンメトリーモード・左右対称描画もそうだし、他にも、キャンバスを指定数で分割して、タイルマップ用のチップ画像に使えそうなシームレス画像を作れたりするあたり、なんだかちょっと便利そうなのだけど…。 *1 惜しいというか、もったいないなと。いやまあ、ドットエディタとして使えることを期待するのがそもそもおかしいけど。
◎ ずれる問題について。 :
その後も触ってたら、描画位置がずれる問題は、もしかすると微妙に改善できそうな気がしてきたり。ビュー → アンチエイリアスや、高画質A,B を無効にすると少し改善される、ような気がする。どうやらアンチエイリアスを有効にするだけで、キャンバスの位置が1ドット(未満?)ずれるようで。他にも、描画開始時にキャンバスの一部がもわっとずれる問題も、件の機能を無効にすることで解決したように見えた。
しかし、この設定、ソフトを再起動するとまた有効になっていて。設定を記憶してくれないのか…。まあ、有効のまま使うことを期待して実装されてるのだろう…。
しかし、この設定、ソフトを再起動するとまた有効になっていて。設定を記憶してくれないのか…。まあ、有効のまま使うことを期待して実装されてるのだろう…。
◎ スタンプ風のブラシって何だろう。 :
_猫使い: ドット絵その2
によると、α → ブラシをスタンプ風に利用する、にチェックを入れることで、クリックするとブラシが描画される仕様になる、という話だけど…。有効にしてみても動作が変わったようには見えず。なんだろうコレ…。以前のバージョンとは実装が変わって無効な設定になっているのだろうか。
*1: α → 分割、で、シームレス画像が作れる状態になる。
[ ツッコむ ]
2017/05/08(月) [n年前の日記]
#1 [krita] Kritaでドット絵を非破壊編集で作成する
以下の記事を読んでいたら、Kritaを使って非破壊編集でドット絵(Pixel Art)を作成する動画が紹介されていて。
_Krita3分チュートリアル:色を索引にのせるフィルタで階調塗り分け - Kritaでぐるぐるお絵かきブログ
_HD Index Painting With Krita - YouTube
一体何をしているのか分からなかったので、手順について調べたり。元になった記事は以下らしい。Photoshopを使って解説してある。
_Dan Fessler | HD Index Painting in Photoshop
_HD Index Painting in Photoshop - YouTube
_Krita3分チュートリアル:色を索引にのせるフィルタで階調塗り分け - Kritaでぐるぐるお絵かきブログ
_HD Index Painting With Krita - YouTube
一体何をしているのか分からなかったので、手順について調べたり。元になった記事は以下らしい。Photoshopを使って解説してある。
_Dan Fessler | HD Index Painting in Photoshop
_HD Index Painting in Photoshop - YouTube
◎ 概要。 :
要するに…。
メリットとしては…。グレースケールのレイヤーを修正するだけで、結果がすぐに変化するから非破壊編集っぽく作業できるよ、一度ドット絵状態にしちゃうと修正が大変だよね、でもこの方法ならグレースケールの元絵を修正するだけで済むから楽だよー、ということらしい。
更に、大きなキャンバスサイズでもグレースケールでガシガシ描いていけばドット絵っぽくできちゃうよ、てなあたりも売りらしい。たしかに、大きいキャンバスでドット絵を描くのは大変。故に、元記事名に「HD」という単語が含まれているのだろう…。
まあ、得られる結果は減色ツールを使った場合と同じだろうけど、非破壊編集がミソ、なのだろうなと。
- インデックスカラーへの変換をするフィルタレイヤー
- ディザパターンで塗り潰した、塗りつぶしレイヤー
- グレースケールの元絵が描いてある通常レイヤー
メリットとしては…。グレースケールのレイヤーを修正するだけで、結果がすぐに変化するから非破壊編集っぽく作業できるよ、一度ドット絵状態にしちゃうと修正が大変だよね、でもこの方法ならグレースケールの元絵を修正するだけで済むから楽だよー、ということらしい。
更に、大きなキャンバスサイズでもグレースケールでガシガシ描いていけばドット絵っぽくできちゃうよ、てなあたりも売りらしい。たしかに、大きいキャンバスでドット絵を描くのは大変。故に、元記事名に「HD」という単語が含まれているのだろう…。
まあ、得られる結果は減色ツールを使った場合と同じだろうけど、非破壊編集がミソ、なのだろうなと。
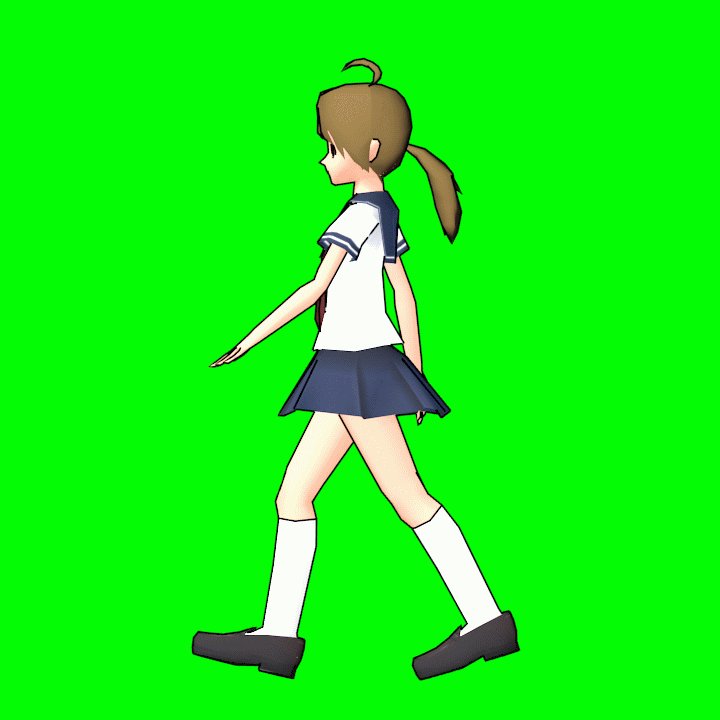
◎ 試してみる。 :
まずは元絵をグレースケールで描いてみる。
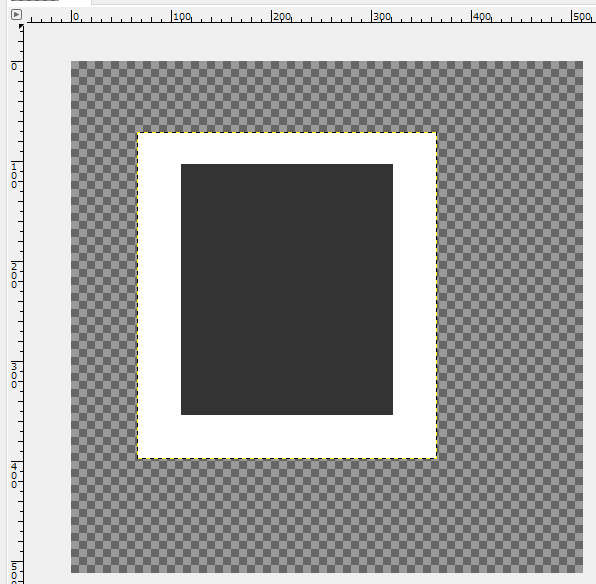
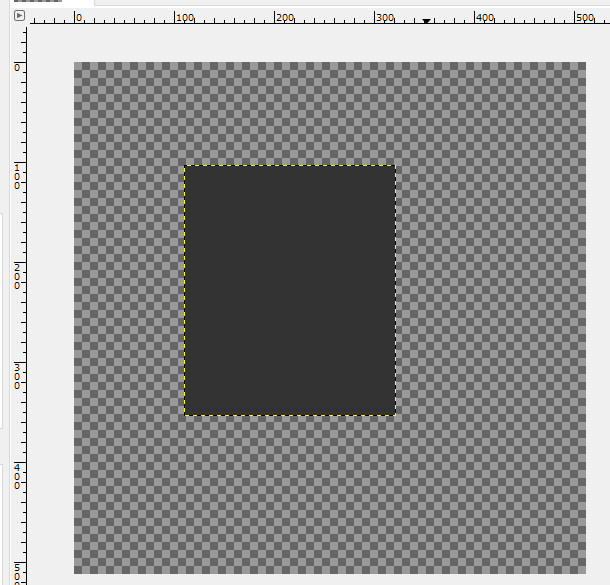
次に、ディザパターンで塗り潰したレイヤーを作成する。「塗りつぶしレイヤー」を追加。

塗りつぶしレイヤーは、「パターン」を選んで、ディザパターンを選ぶ…のだけど。ディザパターンとして使うpng画像をインポートしておかないといけない。
元記事で公開されてるpsdファイルをDLして、そこからディザパターン用 4x4ドットの画像、 _dither4x4forpixelart.png を作ってみた。コレをDLして、Kritaのパターンとしてインポート・登録してやればいい。
ディザパターンで塗りつぶしレイヤーを作ったら、モードをオーバーレイに、不透明度を10%にする。何故そうするのかは分からないけど、何か理屈があるんだろう…。
次に、インデックスカラーに変換してくれるフィルタレイヤーを追加する。
フィルタの種類は、「デザイン」→「減色諧調(インデックスカラー)」。たぶんコレが、昔は「色を索引に載せる」と訳されていたフィルタじゃないかな。
減色諧調フィルタの、基調色だの、「L*(明度)」だの、そのあたりをテキトーに設定してやると以下のような感じになる。
ちなみに、フィルタのパラメータを後から変更したくなったら、フィルタレイヤー名のあたりを右クリック → プロパティ、でフィルタの設定ダイアログが表示される。
次に、ディザパターンで塗り潰したレイヤーを作成する。「塗りつぶしレイヤー」を追加。
塗りつぶしレイヤーは、「パターン」を選んで、ディザパターンを選ぶ…のだけど。ディザパターンとして使うpng画像をインポートしておかないといけない。
元記事で公開されてるpsdファイルをDLして、そこからディザパターン用 4x4ドットの画像、 _dither4x4forpixelart.png を作ってみた。コレをDLして、Kritaのパターンとしてインポート・登録してやればいい。
ディザパターンで塗りつぶしレイヤーを作ったら、モードをオーバーレイに、不透明度を10%にする。何故そうするのかは分からないけど、何か理屈があるんだろう…。
次に、インデックスカラーに変換してくれるフィルタレイヤーを追加する。
フィルタの種類は、「デザイン」→「減色諧調(インデックスカラー)」。たぶんコレが、昔は「色を索引に載せる」と訳されていたフィルタじゃないかな。
減色諧調フィルタの、基調色だの、「L*(明度)」だの、そのあたりをテキトーに設定してやると以下のような感じになる。
ちなみに、フィルタのパラメータを後から変更したくなったら、フィルタレイヤー名のあたりを右クリック → プロパティ、でフィルタの設定ダイアログが表示される。
◎ まとめ。 :
グレースケールで元絵を描いて。
ディザパターンの塗りつぶしレイヤーを作成して、モードをオーバーレイ、不透明度を10%にして。
減色諧調のフィルタレイヤーを追加してやれば、ドット絵っぽくなるみたいですよ、ということで。
ディザパターンの塗りつぶしレイヤーを作成して、モードをオーバーレイ、不透明度を10%にして。
減色諧調のフィルタレイヤーを追加してやれば、ドット絵っぽくなるみたいですよ、ということで。
◎ デメリット。 :
元記事では、いくつかデメリットも紹介されてた。
一つは、最終的に欲しい色の傾向毎にレイヤーフォルダを作ってその中でまとめていく、てな大掛かりなレイヤー構成になるあたりが面倒らしい。たしかに元記事で公開されてるサンプルのpsdも、青空と、茶色の山で、レイヤーフォルダが分けてあった。
アルファチャンネル・透明部分の扱いもちと面倒、と書いてあった。でもまあ、Kritaの場合、下のレイヤーのアルファチャンネルを上のレイヤーが引き継いで使うことができたりするので、そのあたりは少しは楽になりそうな予感。
細かい部分は思ったような結果が得られないだろうから、そういう部分は結局ドット打ちして修正することになるかも、みたいなことも書いてあった。それはまあ、仕方ない。
一つは、最終的に欲しい色の傾向毎にレイヤーフォルダを作ってその中でまとめていく、てな大掛かりなレイヤー構成になるあたりが面倒らしい。たしかに元記事で公開されてるサンプルのpsdも、青空と、茶色の山で、レイヤーフォルダが分けてあった。
アルファチャンネル・透明部分の扱いもちと面倒、と書いてあった。でもまあ、Kritaの場合、下のレイヤーのアルファチャンネルを上のレイヤーが引き継いで使うことができたりするので、そのあたりは少しは楽になりそうな予感。
細かい部分は思ったような結果が得られないだろうから、そういう部分は結局ドット打ちして修正することになるかも、みたいなことも書いてあった。それはまあ、仕方ない。
◎ ディザパターンの謎。 :
_Dan Fessler | HD Index Painting in Photoshop
で公開されてるディザパターンの内容が分からなかったので少し調べてみたり。
何故にこういう値になっているのかは分からないのだけど、何か理屈があるんだろう…。
ちなみに、ディザパターンにも色々あるけど、一般的には以下のような並びになっていることが多くて。
まあ、このあたりについては、 _Ordered dithering - Wikipedia や、 _ディザ - Wikipedia を眺めたほうが早いかな…。
何故にこういう値になっているのかは分からないのだけど、何か理屈があるんだろう…。
ちなみに、ディザパターンにも色々あるけど、一般的には以下のような並びになっていることが多くて。
まあ、このあたりについては、 _Ordered dithering - Wikipedia や、 _ディザ - Wikipedia を眺めたほうが早いかな…。
◎ Kritaのパターン登録について。 :
_Kritaガイド@ Niconico 3.3 パターン・グラデーション:熱狂と怠惰 - ブロマガ
や
_Managing Patterns - Krita Documentation
によると、Krita は png画像、jpg画像、patファイルをパターンとしてインポート・登録できるらしい。
patファイルと言っても、おそらくこの場合 Photoshop の pat ファイルじゃなくて、Krita、もしくは GIMP の patファイルではあるまいか。いや、試してないから実際はどうなのか分からんけど。
Adobe は Photoshop関連フォーマットを公開してないだろうから、もし非対応だったとしても仕方ないよなと。 *1
patファイルと言っても、おそらくこの場合 Photoshop の pat ファイルじゃなくて、Krita、もしくは GIMP の patファイルではあるまいか。いや、試してないから実際はどうなのか分からんけど。
Adobe は Photoshop関連フォーマットを公開してないだろうから、もし非対応だったとしても仕方ないよなと。 *1
*1: ググってみたら、psdファイルについては
_Adobe Photoshop File Formats Specification
で公開されてるように見えるのだけど…。patとpsdは、やっぱり違うのかな…。
[ ツッコむ ]
#2 [gimp] GIMP 2.9.4をWindows10上で試用
GIMPの開発版、GIMP 2.9.x にはシンメトリーモード(対称描画モード)が新機能としてついてるらしいので興味が湧いてきたわけで。開発版なのでソースしか公開されてないのだけど、Windows上で動作するバイナリは無いのかなと。
ググってたら、以下でバイナリを公開されている方が居るようで。ありがたや。試しに使わせてもらったり。
_GIMP2.9.4 Win32 Binary - mynote
Windows10 x64 上で動かしてみたけど、DOS窓上に色々エラーだか警告だかが表示されるものの、一応動いてくれた。
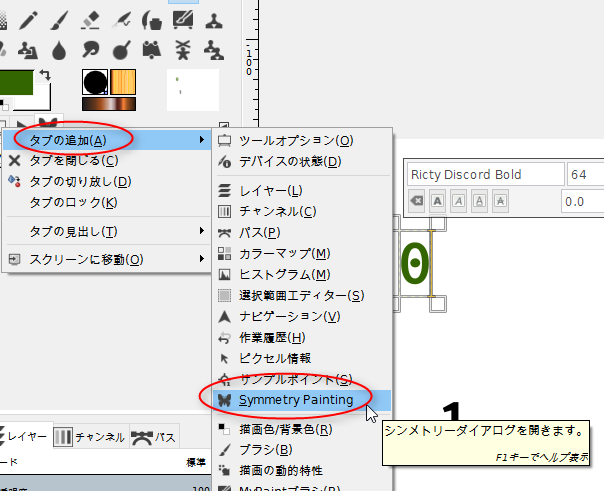
シンメトリーモードは、タブの追加 → Symmetry Paintng でタブを追加して、Mirror 等を選べばオプションが出てくるのでチェックを入れればOK。

フツーにシンメトリーモードで描けました。まあ、最初はどこで設定できるのか分からなかったけど…。
ちなみに、 _Crowdfunding for a Symmetry/Mirror feature in GIMP - YouTube や _Current state of Symmetry painting in GIMP - YouTube を眺めた感じでは、開発版上では4年前に実装済み、だったようで。早く次期版(GIMP 2.10.x)が公開されないものか…。いやまあ、こういう機能を使いたければ Krita使えば済みますけど。
GIMP 2.9.xでは、MyPaint用のブラシも使える模様。内部的にはGEGLへの対応を進めたり等しているのだろうけど、表面的には描画機能も充実、ということなのかな。いやまあ、そこらへんも Krita 使えば以下略。
ググってたら、以下でバイナリを公開されている方が居るようで。ありがたや。試しに使わせてもらったり。
_GIMP2.9.4 Win32 Binary - mynote
Windows10 x64 上で動かしてみたけど、DOS窓上に色々エラーだか警告だかが表示されるものの、一応動いてくれた。
シンメトリーモードは、タブの追加 → Symmetry Paintng でタブを追加して、Mirror 等を選べばオプションが出てくるのでチェックを入れればOK。

フツーにシンメトリーモードで描けました。まあ、最初はどこで設定できるのか分からなかったけど…。
ちなみに、 _Crowdfunding for a Symmetry/Mirror feature in GIMP - YouTube や _Current state of Symmetry painting in GIMP - YouTube を眺めた感じでは、開発版上では4年前に実装済み、だったようで。早く次期版(GIMP 2.10.x)が公開されないものか…。いやまあ、こういう機能を使いたければ Krita使えば済みますけど。
GIMP 2.9.xでは、MyPaint用のブラシも使える模様。内部的にはGEGLへの対応を進めたり等しているのだろうけど、表面的には描画機能も充実、ということなのかな。いやまあ、そこらへんも Krita 使えば以下略。
◎ 他の入手先。 :
Windows用バイナリの入手先として、以下のページも見かけた。GIMP 2.9.5 64bit版が配布されてる。
_Partha's Place
Portable版をDLして実行してみた。こちらもスンナリ動いてくれた。日本語リソースも入っていたし、G'MICプラグインも同梱されていた。
GIMP 2.8 32bit版上で動かしていたプラグインは、64bit版上でも動くのだろうか…?
_Partha's Place
Portable版をDLして実行してみた。こちらもスンナリ動いてくれた。日本語リソースも入っていたし、G'MICプラグインも同梱されていた。
GIMP 2.8 32bit版上で動かしていたプラグインは、64bit版上でも動くのだろうか…?
◎ まだ不具合があるっぽい。 :
シンメトリーモードをしばらく使っていたら、反対側の描画位置が1ドットずれる時があるようで。
また、GIMP 2.9.5 64bit版は、ブラシフォルダを追加できなかった。
開発版だけあって、あちこち不具合があるっぽいなと。
また、GIMP 2.9.5 64bit版は、ブラシフォルダを追加できなかった。
開発版だけあって、あちこち不具合があるっぽいなと。
[ ツッコむ ]
2017/05/09(火) [n年前の日記]
#1 [cg_tools] Chaoscope を試用
カオス図形とやらを描画してくれる、Chaoscope なるツールがあると知り、試用してみたり。
_Chaoscope > Home
_窓の杜 - 【今日のお気に入り】美しいカオス図形を描く「Chaoscope」v0.3.1
ファイルのタイムスタンプを眺めた感じでは、2006年頃に開発停止状態になったっぽいけど、Windows10 x64 上で一応動いてくれた。
以下の記事によると、アニメーションも作成できるらしい。試してみたり。
_今度は CHAOSCOPE をダウンロードしてみる | MUZU fractal
_CHAOSCOPE でアニメーションを作ってみる | MUZU fractal
_Chaoscope > Home
_窓の杜 - 【今日のお気に入り】美しいカオス図形を描く「Chaoscope」v0.3.1
ファイルのタイムスタンプを眺めた感じでは、2006年頃に開発停止状態になったっぽいけど、Windows10 x64 上で一応動いてくれた。
以下の記事によると、アニメーションも作成できるらしい。試してみたり。
_今度は CHAOSCOPE をダウンロードしてみる | MUZU fractal
_CHAOSCOPE でアニメーションを作ってみる | MUZU fractal
◎ インストールとアニメーションの作り方。 :
記事に従って、chaoscope_0_3_1.zip と Ani4Chaoscope2.0.3_GB.zip をDL。
chaoscope_0_3_1.zip は解凍して、任意のフォルダに置く。chaoscope.exe を実行すれば、Chaoscope が起動する。
Ani4Chaoscope2.0.3_GB.zip を解凍すると、中に Ani4Chaoscope2.0.3-2_GB.exe が入ってる。コレを任意のフォルダに置いて実行すると、初回起動時に同フォルダに画像が数枚作られる。
アニメーションの作り方は、以下のような流れになるようで。
chaoscope_0_3_1.zip は解凍して、任意のフォルダに置く。chaoscope.exe を実行すれば、Chaoscope が起動する。
Ani4Chaoscope2.0.3_GB.zip を解凍すると、中に Ani4Chaoscope2.0.3-2_GB.exe が入ってる。コレを任意のフォルダに置いて実行すると、初回起動時に同フォルダに画像が数枚作られる。
アニメーションの作り方は、以下のような流れになるようで。
- Chaoscope で、開始時と終了時の2つのプロジェクトファイルを作成・保存。
- Ani4Chaoscope*.exe で、その2つのプロジェクトファイルを読み込んで、フレーム数分、プロジェクトファイルとして保存。
- 大量に自動生成されたプロジェクトファイルを、Chaoscope のバッチ処理で1つ1つレンダリング。
◎ 出力結果。 :
2時間ほど計算させて、こんな感じのレンダリング結果が得られた。
YouTube、圧縮かかり過ぎ…。画質ボロボロや…。手元のファイルでは、もうちょっと綺麗に見えてるのだけど…。
動画(mp4)への変換は、AviUtl を使用。
映像が途中でガクッとなってる件については後述。
YouTube、圧縮かかり過ぎ…。画質ボロボロや…。手元のファイルでは、もうちょっと綺麗に見えてるのだけど…。
動画(mp4)への変換は、AviUtl を使用。
映像が途中でガクッとなってる件については後述。
◎ ハマった点。 :
最初、生成されたプロジェクトファイルをバッチ処理でレンダリングしたら画像が真っ白になって悩んだけど、Chaoscope を終了・再起動した状態でバッチ処理をしてみたら改善された。
連続でレンダリングしてみたところ、真っ黒な画像が数フレームほど、かつ、何ヶ所も出現してしまった。該当フレームのプロジェクトファイルを個別に読み込んでレンダリングしてみたけれど、やはりレンダリングが失敗する。どうやらパラメータによってはレンダリングができなくなるっぽいなと。仕方ないので、失敗したフレームは、前後のフレーム2枚をGIMPを使って徐々にオーバーラップさせて誤魔化した。が、そこで動きがガクッとなる結果に。
Chaoscope は bmp画像しか出力できないのだけど、欠落フレームをGIMPで作成してbmp保存したら、AviUtlで読み込んだ際に該当フレームだけ色がおかしくなったり位置がずれたりして悩んだり。結局、欠落フレーム群を一旦bmpからpngに変換後、またbmpに変換してみたら、AviUtlで正常に読み込めた。…いっそ、全フレームをpng変換してから作業したほうが良かったのかもしれない。ファイル容量も多少は小さくなるだろうし。
連続でレンダリングしてみたところ、真っ黒な画像が数フレームほど、かつ、何ヶ所も出現してしまった。該当フレームのプロジェクトファイルを個別に読み込んでレンダリングしてみたけれど、やはりレンダリングが失敗する。どうやらパラメータによってはレンダリングができなくなるっぽいなと。仕方ないので、失敗したフレームは、前後のフレーム2枚をGIMPを使って徐々にオーバーラップさせて誤魔化した。が、そこで動きがガクッとなる結果に。
Chaoscope は bmp画像しか出力できないのだけど、欠落フレームをGIMPで作成してbmp保存したら、AviUtlで読み込んだ際に該当フレームだけ色がおかしくなったり位置がずれたりして悩んだり。結局、欠落フレーム群を一旦bmpからpngに変換後、またbmpに変換してみたら、AviUtlで正常に読み込めた。…いっそ、全フレームをpng変換してから作業したほうが良かったのかもしれない。ファイル容量も多少は小さくなるだろうし。
◎ コマンドラインでレンダリング。 :
cspというプログラムを使うと、コマンドラインで Chaoscope のレンダリングができるらしい。
_Chaoscope > Download
には、GUI版より高速にレンダリングできる、と書いてあった。試してみたり。
csp_0_3_5_win32.msi をDLしてインストール。インストール先には、csp.exe と readme.txt、core.dll が入っていた。
以下のような指定をすると、バッチ処理ができる。
試してみたけど、たしかにレンダリングが速い、ような気がする。前回は2時間かかったレンダリングが、30分程度に。
しかしやっぱり、途中でいくつかのフレームのレンダリングが失敗する。…おそらく明度だか輝度だかを自動算出して補正する際に計算がミスる、みたいなことが起きてるような。外してるかもしれんけど。
csp_0_3_5_win32.msi をDLしてインストール。インストール先には、csp.exe と readme.txt、core.dll が入っていた。
以下のような指定をすると、バッチ処理ができる。
csp.exe -i プロジェクトファイル群が入ってるフォルダのパス -o レンダリング画像の保存フォルダパス
csp -i C:\hoge\fuga -o C:\hoge\piyo
試してみたけど、たしかにレンダリングが速い、ような気がする。前回は2時間かかったレンダリングが、30分程度に。
しかしやっぱり、途中でいくつかのフレームのレンダリングが失敗する。…おそらく明度だか輝度だかを自動算出して補正する際に計算がミスる、みたいなことが起きてるような。外してるかもしれんけど。
◎ VirtualDubで明るさを自動調整してみた。 :
VirtualDub APNG Mod という動画編集ツールに、明るさの自動調整をする
_Autolevels
というフィルタを追加して、ある程度自動でフレームの明るさを統一して試してみたり。
_アルファチャンネル他、非常に多くの色空間に対応したVirtualDubMod、「VirtualDub APNG Mod」 - ぼくんちのTV 別館
_EOD's VirtualDub Filter
フィルタの追加方法・インストールは、VirtualDubインストールフォルダ/plugins/ に、*.vdf をコピーすればOK。
明るさを自動調整できるフィルタとしては、他にも2つほど見かけたけど。
_VirtualDub MSU Smart Brightness and Contrast Filter
_Intelligent Brightness plugin
今回は、Autolevels の無理矢理明度を上げてる感じが効果的、のように感じたり。
ちなみに、Intelligent Brightness は利用できる動画フォーマットに制限があるようで。RGB32 か YV12 でしか使えない、と書いてあった。今回、RGB32 に対応している VirtualDub APNG Mod なら使えたけど、VirtualDubMod では使えなかった。
_アルファチャンネル他、非常に多くの色空間に対応したVirtualDubMod、「VirtualDub APNG Mod」 - ぼくんちのTV 別館
_EOD's VirtualDub Filter
フィルタの追加方法・インストールは、VirtualDubインストールフォルダ/plugins/ に、*.vdf をコピーすればOK。
明るさを自動調整できるフィルタとしては、他にも2つほど見かけたけど。
_VirtualDub MSU Smart Brightness and Contrast Filter
_Intelligent Brightness plugin
今回は、Autolevels の無理矢理明度を上げてる感じが効果的、のように感じたり。
ちなみに、Intelligent Brightness は利用できる動画フォーマットに制限があるようで。RGB32 か YV12 でしか使えない、と書いてあった。今回、RGB32 に対応している VirtualDub APNG Mod なら使えたけど、VirtualDubMod では使えなかった。
[ ツッコむ ]
#2 [pc] どうして外付けHDDにはラベルがつかないのだろう
机の上に置いてある複数の外付けHDDをたまたまぼんやり眺めてたら、ふと疑問が湧いてしまったり。どうして外付けHDDには、ラベルシールを貼ったり、ラベルに相当する紙を挟めるスペースが用意されてないのだろう?
つまり、PCの歴史を鑑みると、PCで扱えるメディアには、えてしてラベルシール相当がついていて。ちゃんとメモさえしてあれば、外見を眺めただけで、中におおよそ何が入ってるかが、その場ですぐに把握できた。
なのにどうして、外付けHDDにはソレが用意されてないのだろう?
いやまあ、USBメモリや microSD あたりもそうなんだけど…。microSD は小さ過ぎるから分かるとしても、USBメモリは分からん。フロッピーディスク代わりに使うようになったのに、何故ラベルがつけられないのか。
一々PCに繋いだり、スマホに差したりして、中身を覗いてみないと中に何が入ってるのか分からない。コレはどう考えても不便…。なのに、どのメーカも、この不便な状態を改善しようとしない。変な話だなと。
もしかして、外付けHDDを売ってるメーカは、「HDDが1台あれば手持ちの全てのファイルがその中に収まるだろ」「故にラベルなんて必要ないだろ?」てな思い込みでもあるんだろうか。そういう時期もたしかにあったけど、ソレ、30年ぐらい前の話だよな…。30年間、頭の中がアップデートできてないんですかね?
それともHDDケースのデザイナーさんが「ラベルを貼るなんてダサい! カッコ悪い!」と強固に反対してるんだろうか。デザイナーさんの自己満足のために、我々はここ十数年ほど不便を強いられているのか。強いられてるんだ!
いや。熱の問題かな。外付けHDD、熱くなるもんな。シールの類はベタベタになるよな。…でも、それなら、紙をスッと差し込める何かでもつけてあったらいいのに。
とにかく不便だなと。改善・改良の余地、各社が他社製品と差別化できる可能性があるように思えてきたりもして。
各メーカがこのまま気が利かない状態を続けるなら、無関係な企業が関連グッズを出してしまうのもありだろうか。両脇からパチンと挟める何か、とか…。プラカードを掲げているフィギュアが外付けHDDの上にちょこんと、とか…。
- カセットテープは、ラベルシールが貼ってあった…。
- フロッピーディスクは、ラベルシールを貼るスペースがあった…。
- MOも、ラベルシールを貼るスペースがあった…。
- CDは、ラベルは貼れないけど、ペンで書けるスペースは表面にあったよなと。モノによってはプリンタで表面に印刷すらできる。
- DVDも、ラベルは貼れないけど、ペンで書けるスペースはあった…。プリンタで印刷できたりもする…。
つまり、PCの歴史を鑑みると、PCで扱えるメディアには、えてしてラベルシール相当がついていて。ちゃんとメモさえしてあれば、外見を眺めただけで、中におおよそ何が入ってるかが、その場ですぐに把握できた。
なのにどうして、外付けHDDにはソレが用意されてないのだろう?
いやまあ、USBメモリや microSD あたりもそうなんだけど…。microSD は小さ過ぎるから分かるとしても、USBメモリは分からん。フロッピーディスク代わりに使うようになったのに、何故ラベルがつけられないのか。
一々PCに繋いだり、スマホに差したりして、中身を覗いてみないと中に何が入ってるのか分からない。コレはどう考えても不便…。なのに、どのメーカも、この不便な状態を改善しようとしない。変な話だなと。
もしかして、外付けHDDを売ってるメーカは、「HDDが1台あれば手持ちの全てのファイルがその中に収まるだろ」「故にラベルなんて必要ないだろ?」てな思い込みでもあるんだろうか。そういう時期もたしかにあったけど、ソレ、30年ぐらい前の話だよな…。30年間、頭の中がアップデートできてないんですかね?
それともHDDケースのデザイナーさんが「ラベルを貼るなんてダサい! カッコ悪い!」と強固に反対してるんだろうか。デザイナーさんの自己満足のために、我々はここ十数年ほど不便を強いられているのか。強いられてるんだ!
いや。熱の問題かな。外付けHDD、熱くなるもんな。シールの類はベタベタになるよな。…でも、それなら、紙をスッと差し込める何かでもつけてあったらいいのに。
とにかく不便だなと。改善・改良の余地、各社が他社製品と差別化できる可能性があるように思えてきたりもして。
各メーカがこのまま気が利かない状態を続けるなら、無関係な企業が関連グッズを出してしまうのもありだろうか。両脇からパチンと挟める何か、とか…。プラカードを掲げているフィギュアが外付けHDDの上にちょこんと、とか…。
[ ツッコむ ]
2017/05/10(水) [n年前の日記]
#1 [cg_tools] Chaoscopeをまだ試用中
カオス図形を描画できるアプリ、
_Chaoscope
を使って、アニメーション、と言うか動画を作ろうと試行錯誤していたり。
こんな感じの動画を作成。
VirtualDub APNG Mod + Autolevelsフィルタで可逆圧縮のaviを作成してから、AviUtl で mp4 に変換。
こんな感じの動画を作成。
VirtualDub APNG Mod + Autolevelsフィルタで可逆圧縮のaviを作成してから、AviUtl で mp4 に変換。
◎ 問題点。 :
時々、真っ暗+数本の線しか描かれていないフレームができてしまって。どうにかならないものかと。
ちなみに、回転させるだけなら真っ暗フレームは出てこないのだけど。
しかし、回転だけさせてみてもなあ…。
VirtualDub + Autolevelsフィルタで、無理矢理明度その他を引き上げればどうにかならんかと期待したのだけど、これが上手くいかず。と言うのも、場合によっては、元から何も描かれてない真っ暗なフレームが出現するからで。そういったフレーム画像に対していくら明度を上げてみても、ゼロはゼロ…。
英語圏のフォーラムを眺めて解決策を探したけど、「反復回数(Iterations)によっては図形が消滅する」「反復回数を下げろ」みたいな話が出ているし…。しかし、反復回数を下げるとドットが目立つ…。
結局、そういった真っ暗フレームが出現しないように、パラメータを選んでいくしかないのだなと。
Ani4Chaoscope のウインドウを眺めてたら、Peak というパラメータが気になった。Chaoscope のほうには見当たらないパラメータだけど…。どうやらこの値を弄ることで、画像の明るさその他を調整できるようで。最初から終わりまで一定値にしておいたほうが、出力画像の明るさも多少は安定する模様。それでもやっぱり、真っ暗フレームが出てきてしまうのだけど。
ちなみに、回転させるだけなら真っ暗フレームは出てこないのだけど。
しかし、回転だけさせてみてもなあ…。
VirtualDub + Autolevelsフィルタで、無理矢理明度その他を引き上げればどうにかならんかと期待したのだけど、これが上手くいかず。と言うのも、場合によっては、元から何も描かれてない真っ暗なフレームが出現するからで。そういったフレーム画像に対していくら明度を上げてみても、ゼロはゼロ…。
英語圏のフォーラムを眺めて解決策を探したけど、「反復回数(Iterations)によっては図形が消滅する」「反復回数を下げろ」みたいな話が出ているし…。しかし、反復回数を下げるとドットが目立つ…。
結局、そういった真っ暗フレームが出現しないように、パラメータを選んでいくしかないのだなと。
- おかしなレンダリング結果になるプロジェクトファイルを Chaoscope で開いてみて、
- 図形のパラメータをほんの少し微妙に弄って、それらしい画像が出てくる値を探して、
- 値が分かったらプロジェクトファイルをテキストエディタで開いて値を修正。
- 変な結果になった画像だけを削除して、再レンダリング。
Ani4Chaoscope のウインドウを眺めてたら、Peak というパラメータが気になった。Chaoscope のほうには見当たらないパラメータだけど…。どうやらこの値を弄ることで、画像の明るさその他を調整できるようで。最初から終わりまで一定値にしておいたほうが、出力画像の明るさも多少は安定する模様。それでもやっぱり、真っ暗フレームが出てきてしまうのだけど。
◎ cspがフリーズする。 :
レンダリングには、レンダリングが比較的速い、Chaoscope コマンドライン版相当の csp.exe を使っているのだけど、どうやら時々フリーズするようで。レンダリングが終わるまで待っててもフリーズしちゃって進んでない時もあるので、たまにチラチラ見て、ちゃんと処理が進んでるか確認したほうがヨサゲ。
このあたりも、処理時間がかかり過ぎてるかどうかをチェックして強制終了させるスクリプトの類を書いたほうがいいのかもしれない。けど、そこまでする意味あるのかな、てな気も…。
このあたりも、処理時間がかかり過ぎてるかどうかをチェックして強制終了させるスクリプトの類を書いたほうがいいのかもしれない。けど、そこまでする意味あるのかな、てな気も…。
[ ツッコむ ]
#2 [cg_tools] VirtualDubのフィルタ設定はどこに記録されているのだろう
VirtualDub APNG Mod で Motion Blur をかけようとしたら、設定ダイアログが表示されなくて悩んだり。初回起動時は設定ダイアログが出てきたような…。一体どこに設定が保存されてしまったのか…。
pluginsフォルダに .ini が…というわけでもないな…。そもそも VirtualDub本体側に内包されてるフィルタだろうし。
AppDataフォルダの下に入ってたりしないか…と思って探したけど、それらしいフォルダは見つからず。
レジストリに書き込まれているのかと思って、レジストリエディタで検索してみたけど、フィルタ名で検索しても出てこない。VirtualDub自体の設定は書き込まれてる感じだけど…。
一体どこに記録されているんだ…。レジストリかなあ…。消してみるしかないのかな…。
pluginsフォルダに .ini が…というわけでもないな…。そもそも VirtualDub本体側に内包されてるフィルタだろうし。
AppDataフォルダの下に入ってたりしないか…と思って探したけど、それらしいフォルダは見つからず。
レジストリに書き込まれているのかと思って、レジストリエディタで検索してみたけど、フィルタ名で検索しても出てこない。VirtualDub自体の設定は書き込まれてる感じだけど…。
一体どこに記録されているんだ…。レジストリかなあ…。消してみるしかないのかな…。
[ ツッコむ ]
#3 [movie] 「ある日どこかで」を視聴
_「ある日どこかで」
なる映画がTVで流れてたので視聴。SF恋愛映画の名作、というかカルト映画として評判が高いという話をどこかで見かけたので気になったわけで。
一応見てみたけど…。コレはSF映画、なのだろうか…。そんな方法でそんなことをして許されるのか…。BTTFにおける主人公とドクの苦労は一体…。彼等が「アンフェアだ!」「インチキだ!」と叫びそうな…。いやまあ、自分の場合、藤子F先生の漫画作品で似たようなやり方を目にしていたので、「ああ、アレと同じやり方か…」で済んだけど。初めてコレを見た人は怒るか呆れたんじゃないかなあ…。
ラストが…。コレ、アメリカの観客の表情を想像すると…。このラストから何を読み取ればいいのか…。もしや、教訓めいたソレでも仕込まれているのだろうか。「一円を笑う者は一円に泣く」みたいな? 違うか。ちょっとよく分かんないな…。
とは言え、時間軸をアレして恋愛云々というそのシチュエーションだけでグッとくるのもたしかで。学生時代に見ていたらお気に入りの映画になってた、ような気もしたり。自分、少女漫画でもこういうのが結構好きだったし。この手のソレは、ロマンチックかどうかが大事。整合性とかタイムパラドックスとかそのへんどうでもいいよなと。
一応見てみたけど…。コレはSF映画、なのだろうか…。そんな方法でそんなことをして許されるのか…。BTTFにおける主人公とドクの苦労は一体…。彼等が「アンフェアだ!」「インチキだ!」と叫びそうな…。いやまあ、自分の場合、藤子F先生の漫画作品で似たようなやり方を目にしていたので、「ああ、アレと同じやり方か…」で済んだけど。初めてコレを見た人は怒るか呆れたんじゃないかなあ…。
ラストが…。コレ、アメリカの観客の表情を想像すると…。このラストから何を読み取ればいいのか…。もしや、教訓めいたソレでも仕込まれているのだろうか。「一円を笑う者は一円に泣く」みたいな? 違うか。ちょっとよく分かんないな…。
とは言え、時間軸をアレして恋愛云々というそのシチュエーションだけでグッとくるのもたしかで。学生時代に見ていたらお気に入りの映画になってた、ような気もしたり。自分、少女漫画でもこういうのが結構好きだったし。この手のソレは、ロマンチックかどうかが大事。整合性とかタイムパラドックスとかそのへんどうでもいいよなと。
[ ツッコむ ]
2017/05/11(木) [n年前の日記]
#1 [cg_tools] Apophysisを試用
Chaoscope を触ってるうちに他のツールも気になり始めて、フラクタル図形を描画できるという Apophysis を触ってみたり。以前インストールしたままだった、Apophysis 7X 64bit版、バージョン 7X16 を試用。環境は Windows10 x64。CPUは Core i5-2500 (4コア、3.3GHz)。
_Apophysis (あぽふぃじす)とは【ピクシブ百科事典】
_Apophysis - Browse /apophysis at SourceForge.net
_Apophysis 7X - Browse /Old versions at SourceForge.net
_Apophysisの使い方
_Apophysis - 使い方 - MUZU fractal
こんな感じの画像が作れた。最後のほうは画像編集ソフトでレイヤーを重ねてちょっと弄ってるけど。
しかし、1920x1080の画像をたった一枚レンダリングするだけでも、30分〜2時間ほどかかるので、アニメーション生成までは、とてもとても…。
一応、レンダリング直後のpng(一枚約5MB前後、アルファチャンネル付き)も置いときます。欲しい人はどうぞ自由に使ってください。と言っても使い道なさそうだけど…。
_apophysis_001.png
_apophysis_002.png
_apophysis_003.png
_apophysis_004.png
_apophysis_005.png
_apophysis_006.png
パラメータファイルを置いといたほうがいいのかなと思ったけど、保存し忘れた…。
_Apophysis (あぽふぃじす)とは【ピクシブ百科事典】
_Apophysis - Browse /apophysis at SourceForge.net
_Apophysis 7X - Browse /Old versions at SourceForge.net
_Apophysisの使い方
_Apophysis - 使い方 - MUZU fractal
こんな感じの画像が作れた。最後のほうは画像編集ソフトでレイヤーを重ねてちょっと弄ってるけど。
しかし、1920x1080の画像をたった一枚レンダリングするだけでも、30分〜2時間ほどかかるので、アニメーション生成までは、とてもとても…。
一応、レンダリング直後のpng(一枚約5MB前後、アルファチャンネル付き)も置いときます。欲しい人はどうぞ自由に使ってください。と言っても使い道なさそうだけど…。
_apophysis_001.png
_apophysis_002.png
_apophysis_003.png
_apophysis_004.png
_apophysis_005.png
_apophysis_006.png
パラメータファイルを置いといたほうがいいのかなと思ったけど、保存し忘れた…。
[ ツッコむ ]
2017/05/12(金) [n年前の日記]
#1 [ubuntu][cg_tools] Ubuntu Linux上でフラクタル図形を描画
足元に Ubuntu Linux 16.04 LTS をインストールしたまま放置しているサブPCがあるので、コレを使ってフラクタル図形を描画できないものかなと。サブPCに計算させとけば、レンダリング計算でいくら時間がかかっても、気にせずメインPCで他の作業ができるよなと。てなわけで、Ubuntu上で動かせるその手のツールを探してみたり。
_FLAM3 というサイトで、 _qosmic なるアプリが紹介されていた。Linux上で動くらしい。どうやら flam3 というこの手のソレ用ライブラリのフロントエンドっぽい感じ。コレをUbuntuにインストールできないものかと。
_FLAM3 というサイトで、 _qosmic なるアプリが紹介されていた。Linux上で動くらしい。どうやら flam3 というこの手のソレ用ライブラリのフロントエンドっぽい感じ。コレをUbuntuにインストールできないものかと。
◎ qosmicをインストール。 :
必要になるかどうかは分からんけど、flam3自体は apt-get でインストールできた。
qosmic は、Ubuntu公式リポジトリ上でパッケージが用意されてないのだけど。 _GetDeb なる場所でパッケージが公開されているらしい。GetDeb ってなんじゃろ。
_UbuntuTips/Application/GetDeb - Ubuntu Japanese Wiki
_GetDeb.netのリポジトリでUbuntuアプリの最新版へのアクセスが超簡単に | ライフハッカー[日本版]
_GetDeb.net V2 - Software for Ubuntu Linux - Updates for Ubuntu all に飛んで、「1. Install the getdeb package.」と書いてあるところの「getdeb」のリンクをクリックすると、getdeb-repository_0.1-1-getdeb1_all.deb がDLできる。
DLした getdeb-repository_0.1-1-getdeb1_all.deb を右クリックして、「ソフトウェアのインストール で開く」等でインストールしてやれば、getdeb が使える状態になるらしい。その後、
sudo apt-get install flam3
qosmic は、Ubuntu公式リポジトリ上でパッケージが用意されてないのだけど。 _GetDeb なる場所でパッケージが公開されているらしい。GetDeb ってなんじゃろ。
_UbuntuTips/Application/GetDeb - Ubuntu Japanese Wiki
_GetDeb.netのリポジトリでUbuntuアプリの最新版へのアクセスが超簡単に | ライフハッカー[日本版]
GetDebは、今後Ubuntuに導入されることが予想されるソフトウェアや、公式リポジトリにはないが使いやすいソフトウェアのパッケージを公開しているリポジトリです。GetDebリポジトリを登録することにより、導入済みソフトの最新版を入手することもできます。そういうものらしい。
_GetDeb.net V2 - Software for Ubuntu Linux - Updates for Ubuntu all に飛んで、「1. Install the getdeb package.」と書いてあるところの「getdeb」のリンクをクリックすると、getdeb-repository_0.1-1-getdeb1_all.deb がDLできる。
DLした getdeb-repository_0.1-1-getdeb1_all.deb を右クリックして、「ソフトウェアのインストール で開く」等でインストールしてやれば、getdeb が使える状態になるらしい。その後、
sudo apt-get updateをすれば利用できるパッケージが一気に増える。この状態で以下を実行。
sudo apt-get install qosmicインストールできた。ありがたや。
◎ 試用してみた印象。 :
UIは Apophysis と似たような感じ。三角形をドラッグして位置を変えたりすると、プレビュー結果が変わったり。というか、GitHub上の README.md にも「Apophysisを使ったことがあるなら分かるやろ」って書いてあるな…。
Ctrl+Rを押すか、ツールバー上のボタンをクリックすると、ランダムに図形が生成される。が、アプリを起動するたびに、毎回同じ形が順番に表示されるような…? 気のせいだろうか。 *1
Ctrl+I、もしくは、File → Render to File、あるいはツールバー上のボタンで、レンダリング結果を画像ファイルとして保存できる。
レンダリング時間は…CPU AMD Athlon II X2 250 (2コア、3.0GHz)だと、やっぱり30分〜2時間ぐらいかかってしまう感じ。
Ctrl+Rを押すか、ツールバー上のボタンをクリックすると、ランダムに図形が生成される。が、アプリを起動するたびに、毎回同じ形が順番に表示されるような…? 気のせいだろうか。 *1
Ctrl+I、もしくは、File → Render to File、あるいはツールバー上のボタンで、レンダリング結果を画像ファイルとして保存できる。
レンダリング時間は…CPU AMD Athlon II X2 250 (2コア、3.0GHz)だと、やっぱり30分〜2時間ぐらいかかってしまう感じ。
◎ レンダリング結果。 :
こんな感じに。
一応、レンダリングした直後のpng(1920x1080、アルファチャンネル付き、1ファイル約5MB前後)も置いときますので何かに使えそうなら自由に使ってくださいって使い道が無さそうだけど…。
_qosmic_0001.png
_qosmic_0002.png
_qosmic_0003.png
_qosmic_0004.png
一応、レンダリングした直後のpng(1920x1080、アルファチャンネル付き、1ファイル約5MB前後)も置いときますので何かに使えそうなら自由に使ってくださいって使い道が無さそうだけど…。
_qosmic_0001.png
_qosmic_0002.png
_qosmic_0003.png
_qosmic_0004.png
◎ コマンドラインでレンダリングしたい。 :
せっかくLinux上でレンダリングできたのだから、コマンドラインツールでレンダリングしてアニメーションを生成してみたい、のだけど、そういうツールは存在するのだろうか。
ググってみたら、どうやら flam3-animate なるコマンドラインツールがソレっぽい。Apophysis等でキーフレームになるプロジェクトファイルを作って、ツールに渡して、てな形になるのかなと。
_Animation - scottdraves/flam3 Wiki
_apophysis animation tutorial (Internet Archive)
しかし、使い方がさっぱりわからん…。
そもそもWindows版のバイナリからして見つからなくて。Ubuntu Linux なら flam3 をインストールすると flam3-animate も一緒にインストールされるけど。
ググってみたら、どうやら flam3-animate なるコマンドラインツールがソレっぽい。Apophysis等でキーフレームになるプロジェクトファイルを作って、ツールに渡して、てな形になるのかなと。
_Animation - scottdraves/flam3 Wiki
_apophysis animation tutorial (Internet Archive)
しかし、使い方がさっぱりわからん…。
そもそもWindows版のバイナリからして見つからなくて。Ubuntu Linux なら flam3 をインストールすると flam3-animate も一緒にインストールされるけど。
*1: もしかするとランダムシードを決め打ちにしてあるのかもしれない。だとしたら、そこは時間を使うなりしてランダムにしてほしい気も。あるいはランダムシードを入力できるようにするとか。
[ ツッコむ ]
#2 [cg_tools] Apophysisでアニメーションを作成
Apophysis + スクリプトで、アニメーションを作成できるらしいので試したり。レンダリング時間が不安だけど、画質をめちゃくちゃ落とせばなんとかなるのではないか、と。それに、動いてれば結構分からないものだし。
◎ Apophysis用スクリプトについて。 :
以下は、Apophysis 2.02 に同梱されていた、Animation Render.asc というスクリプトの内容。微妙に書き換えてしまったけど…。とりあえずコレを使えばアニメーションが生成できる、らしい。
処理内容としては、全ての三角形を少しずつ回して、その都度レンダリングして画像を保存。フレーム数分(360度回るまで)繰り返す、みたいな感じだろうか。
構文としては、おそらく以下のような感じ、だと思う。たぶん。
上記スクリプトは直接スクリプトファイル(.asc)を書き換えて設定を変更するけど、そのあたりをダイアログで入力できる、 _CJ-AnimationRender.asc というスクリプトもあるそうで、今回はこちらを使わせてもらったり。ありがたや。
{ ************************************ }
{ Animation rendering example script. }
{ Mark Townsend, September 2003. }
{ *************************************}
{ Set the size of the rendered frames. }
Renderer.Width := 1280;
Renderer.Height := 720;
{ Need to calculate the scale of the flame for the image size... }
SetRenderBounds;
{ I set sample density set for reasonable speed.
Increase it for higher quality images, which will take longer to render.
The other Flame parameters will use the default display values. }
Flame.SampleDensity := 200;
for j := 0 to 119 do // 120 frames,
begin
for i := 0 to Transforms - 1 do
begin
SetActiveTransform(i);
{ 360 degrees / 120 will give an animation that cycles seamlessly. }
Rotate(3.0);
end;
{ The filename needs to be changed for each frame,
otherwise they'd just be rendered over and over to the same file.
I use 0000.bmp to 0099.bmp }
Renderer.Filename := 'D:\tmp\apophysis_render\' + Format('%.4d', [j]) + '.bmp';
Render;
end;
UpdateFlame := False;
処理内容としては、全ての三角形を少しずつ回して、その都度レンダリングして画像を保存。フレーム数分(360度回るまで)繰り返す、みたいな感じだろうか。
構文としては、おそらく以下のような感じ、だと思う。たぶん。
- コメント文は、「{」「}」 で挟む。
- 命令文の最後には「;」がつく。
- 変数への代入は、「:=」を使う。
- Renderer.Width、Renderer.Height は、レンダリング画像の横幅と縦幅。
- SetRenderBounds で、レンダリング画像サイズを確定してる?
- Flame.SampleDensity が小さい値なら、ドットは目立つけどレンダリングはすぐ終わる。大きい値なら、ドットは目立たなくなるけど時間がかかる。
- for j:=0 to 119 do begin 〜 end で、フレーム数分のループをしてる。
- for i := 0 to Transdorms - 1 do begin 〜 end で、全ての三角形に対して処理をしてる。
- 三角形は、回転だけを行ってる。360度回れば元の場所に戻ってくる。(ループアニメになる)
- Renderer.Filename で、レンダリング画像の保存ファイルパスを指定。
- Render でレンダリングして画像を保存。
上記スクリプトは直接スクリプトファイル(.asc)を書き換えて設定を変更するけど、そのあたりをダイアログで入力できる、 _CJ-AnimationRender.asc というスクリプトもあるそうで、今回はこちらを使わせてもらったり。ありがたや。
◎ Apophysisのスクリプトエディタがなんだか妙。 :
フォントが欠けて表示される…。おそらく日本語環境で起きる問題だろうけど…。
何かしらのテキストエディタを使って編集したほうがいいのかもしれない。
おそらくだけど、Delphiの構文を流用すれば色分け表示できるんじゃないかと…。例えば、 _Meryエディタ で、表示 → 編集モード → Delphi にしたら、それっぽく色分け表示できた。
何かしらのテキストエディタを使って編集したほうがいいのかもしれない。
おそらくだけど、Delphiの構文を流用すれば色分け表示できるんじゃないかと…。例えば、 _Meryエディタ で、表示 → 編集モード → Delphi にしたら、それっぽく色分け表示できた。
◎ 結果画像。 :
こんな感じの動画が作れた。
Apophysis 2.09 + CJ-AnimationRender.asc で連番bmpを出力。AviUtl で mp4 に変換。
YouTube にアップロードすると、相変わらずガビガビ動画になるなあ…。
Apophysis 2.09 + CJ-AnimationRender.asc で連番bmpを出力。AviUtl で mp4 に変換。
YouTube にアップロードすると、相変わらずガビガビ動画になるなあ…。
[ ツッコむ ]
#3 [nitijyou] 部屋の温度がヤバい
なんだか暑いなと思ったら部屋の温度が31度になってた…。
まさか、PCを2台動かしてたから、ではあるまいな…。しかも1台はCPUを全力で回してるし…。と思ったけど犬の散歩で外に出たらやっぱり暑かった。
まさか、PCを2台動かしてたから、ではあるまいな…。しかも1台はCPUを全力で回してるし…。と思ったけど犬の散歩で外に出たらやっぱり暑かった。
[ ツッコむ ]
2017/05/13(土) [n年前の日記]
#1 [tv] 「クローズアップ東北『“風評被害” 福島のコメはどこへ?』」を視聴
NHK総合で再放送されてた番組を視聴。本放送は見損ねてしまったのだけど、再放送を見ることができた。
「クローズアップ現代」じゃなくて「クローズアップ東北」なので、東北地方のみ、いや、下手すると福島県内でしか放送してない可能性も。そこがちと残念。東京あたりで放送したほうが炎上
話題になりそうだけどな…。
番組内容は、原発事故以来、福島県産の米はどういう状態になっているのか、そのあたりを紹介する番組で。
未だに知らない人が居るかもしれないので念のために一応書いとくけど…。福島県産の出荷米は、全袋に対して放射線量の検査をしてから出荷していて。…「全袋」ですよ。検査費用が税金から出てるんだけど、その額が結構馬鹿にならないそうで、 _コレちょっと見直せないか 、コストの割にアウトなブツが滅多に出てこねえし、てな話が出てくるぐらいに検査をやっていて。なので、全袋検査をしないで出荷してる他県の米よりむしろ安全、なのだけど世間の印象は逆という若干妙な状態になっていて。
てなあたりを一応踏まえた上で…。番組内容をざっくりとメモ。
また、ちょっと違う話も。
「クローズアップ現代」じゃなくて「クローズアップ東北」なので、東北地方のみ、いや、下手すると福島県内でしか放送してない可能性も。そこがちと残念。東京あたりで放送したほうが
番組内容は、原発事故以来、福島県産の米はどういう状態になっているのか、そのあたりを紹介する番組で。
未だに知らない人が居るかもしれないので念のために一応書いとくけど…。福島県産の出荷米は、全袋に対して放射線量の検査をしてから出荷していて。…「全袋」ですよ。検査費用が税金から出てるんだけど、その額が結構馬鹿にならないそうで、 _コレちょっと見直せないか 、コストの割にアウトなブツが滅多に出てこねえし、てな話が出てくるぐらいに検査をやっていて。なので、全袋検査をしないで出荷してる他県の米よりむしろ安全、なのだけど世間の印象は逆という若干妙な状態になっていて。
てなあたりを一応踏まえた上で…。番組内容をざっくりとメモ。
- 福島県産の米の3割は県内で消費。7割は県外で消費。
- 家庭用米として売れば一番高く売れるが、福島県産の米はその形で売れない。買ってもらえない。
- その代わり、業務用米としての取引が増えた。業務用米は、コンビニ、レストラン等で使われる米。
- 事故前は業務用としての出荷が14%だったが、事故後は50%になった。
- 業務用米として売る場合も、「福島県産」の表記を隠す方向になっている。
- 例えば北海道産の米と混ぜることで、「福島県産」ではなく「国産」の表記に変えて出荷できるようになる。
- 「福島県産」→「国産」への変更は福島県側で率先してやってるわけではなく、取引先の大手コンビニから「そういうパッケージにしてくれ」と要望されてやってる。
- 業務用米はブランドの確立ができないデメリットもあるが、安定して売れるというメリットもある。
また、ちょっと違う話も。
- 新品種「天のつぶ」という米を作ろうとしていたが、原発事故で計画通りにいかなくなった。
- 「天のつぶ」は主食用として開発されたが、福島県産の米は売れないので、飼料用・飼料米として生産・出荷する状態に。
- 中国で牛肉需要が増えたので飼料の価格も高騰。飼料の調達を輸入に頼ってる日本には大打撃。
- 国は、米を飼料用として転用する方針を出してきた。
- 主食用は1kg188円で売れるけど、飼料用は1kg30円。これじゃ農家が食べていけない。
- 飼料米への転用は国の方針なので交付金が出る。それでなんとかやっていけるかな、どうかな、どうなんだべ、てな状態。
◎ 感想。 :
福島県産の米が業務用になってるというのは前々からあちらこちらで見かけてた話なので、ああやっぱり、ですよね、という感じ。
まあ、考えてみれば…。今までは高い金を出して家庭用米として買わないと食べられなかった質のいい米が、コンビニやファミレスに行けばそこそこの値段で食べられるようになったわけで、生産者側にとってはたまったもんじゃないけれど、消費者にとっては、これはこれでちょっと嬉しい状況、だったりするのかもしれない。 *1
「天のつぶ」に関しては、コシヒカリより味はちょっと落ちるけど、コシヒカリほど手間暇をかけなくても大量に収穫できることが期待できる品種と番組内で紹介してたので、もし計画通りに作っていても主食用として本当に売れたのだろうか、大量に売れ残る結果になっていた可能性も、てな疑問も湧いたりして。とは言え、人間様が食べられる米を牛や豚に最初から食わせちゃうというのもなんだかもったいない、が、日本国内で米の消費が減っているという話も番組内で語ってたし…。
ソレとは別に、以下の記事によると、牛は米がお嫌い、という話もあるようで。
_Change Our World 密着ドキュメント! コシヒカリが牛の餌になっている――「飼料用米には交付金を出す」、あのブランド米も減反政策に巻き込まれた
飼料になるだけでも実はマシ、なのだろうか…。
まあ、考えてみれば…。今までは高い金を出して家庭用米として買わないと食べられなかった質のいい米が、コンビニやファミレスに行けばそこそこの値段で食べられるようになったわけで、生産者側にとってはたまったもんじゃないけれど、消費者にとっては、これはこれでちょっと嬉しい状況、だったりするのかもしれない。 *1
「天のつぶ」に関しては、コシヒカリより味はちょっと落ちるけど、コシヒカリほど手間暇をかけなくても大量に収穫できることが期待できる品種と番組内で紹介してたので、もし計画通りに作っていても主食用として本当に売れたのだろうか、大量に売れ残る結果になっていた可能性も、てな疑問も湧いたりして。とは言え、人間様が食べられる米を牛や豚に最初から食わせちゃうというのもなんだかもったいない、が、日本国内で米の消費が減っているという話も番組内で語ってたし…。
ソレとは別に、以下の記事によると、牛は米がお嫌い、という話もあるようで。
_Change Our World 密着ドキュメント! コシヒカリが牛の餌になっている――「飼料用米には交付金を出す」、あのブランド米も減反政策に巻き込まれた
飼料になるだけでも実はマシ、なのだろうか…。
◎ 余談。 :
「風評被害」って言葉が、自分は嫌いで。実際にブツが入っている場面でも、生産側・販売側が平然と「風評被害」って言い出すあたりが嫌で嫌で。消費者側にしてみれば「テメー、何が『風評』だよ実際に入ってるじゃねえか! 事実じゃねえか!」「要はアレだな? 俺達を騙して売りつけようとしてるんだな!?」という悪印象に繋がるわけで…。それを考えると迂闊に「風評被害」と言っちゃいかんよなと。
もちろん、入ってないものを出荷してる側にとってはたしかに「風評被害」なんだろうけど、消費者側とは感覚がずれてしまってることぐらいは意識しないと…。まあ、意識できてない・分かってないから「風評被害」って言い出しちゃうのだろうけど、アレ、良くないよなあ…。
かといって、他に適した言葉があるかというと悩んじゃうのだけど。まあ、「風評被害」って言ってる間は「風評被害」は続きそう。
もちろん、入ってないものを出荷してる側にとってはたしかに「風評被害」なんだろうけど、消費者側とは感覚がずれてしまってることぐらいは意識しないと…。まあ、意識できてない・分かってないから「風評被害」って言い出しちゃうのだろうけど、アレ、良くないよなあ…。
かといって、他に適した言葉があるかというと悩んじゃうのだけど。まあ、「風評被害」って言ってる間は「風評被害」は続きそう。
*1: 「福島の米を食わされるなんて、一体どこが嬉しい状況なんだよ! この殺人者!」と怒鳴り始める人が居るかもしれんけど、他県の米は全袋検査しないで出荷してるわけだから…。高い金出して検査してない米をわざわざ食うのと、そこそこの値段で検査済みかつ元々高い値段で売られてた質のいい米を食えるのと、どっちがマシなのか考えたらちょっと分からなくなってくるよなと。まあ、安全ではあるとしても安心はできない、という気持ちは分かるのだけど、さりとて殺人者呼ばわりすることが許されてしまうほどの状況でもなさそうな。
[ ツッコむ ]
#2 [zatta][neta] 給食って色々入ってるのだな
たしか給食から放射性物質が検出された事例があったような…とググってたのだけど。
_給食タケノコから基準超す放射性物質検出 宇都宮:朝日新聞デジタル
_東京新聞:宇都宮、給食のタケノコからセシウム 安全確保に二つの落とし穴:栃木(TOKYO Web)
2016/05/11、栃木県宇都宮市、タケノコの話だったか…。
ところで、 _「給食 検出」 でググったら。
_ノロウイルス検出=給食原因、719人食中毒-和歌山:時事ドットコム
_給食のりにノロウイルス、なぜ? 感染者が素手で作業か:朝日新聞デジタル
_御坊の集団食中毒 感染経路の特定は不可能 - 日高新報 Web Hidaka
_カドミウム:学校給食、納入玄米から検出 岩国市の21校提供 「健康に悪影響なし」 /山口 - 毎日新聞
_給食室の煙突内でアスベストが落下 30校で給食できず 札幌市で校長が事情説明 - 産経ニュース
ノロウイルス、カドミウム、アスベスト…。色々なものが給食に入っているのだなあ。そういうのと比べてしまうと、放射性物質のソレは、たしかに _「ただちに影響はない」 と言ってしまいたくなるような、そうでもないような。なんだか複雑な気分になってきた。
_給食タケノコから基準超す放射性物質検出 宇都宮:朝日新聞デジタル
_東京新聞:宇都宮、給食のタケノコからセシウム 安全確保に二つの落とし穴:栃木(TOKYO Web)
2016/05/11、栃木県宇都宮市、タケノコの話だったか…。
ところで、 _「給食 検出」 でググったら。
_ノロウイルス検出=給食原因、719人食中毒-和歌山:時事ドットコム
_給食のりにノロウイルス、なぜ? 感染者が素手で作業か:朝日新聞デジタル
_御坊の集団食中毒 感染経路の特定は不可能 - 日高新報 Web Hidaka
_カドミウム:学校給食、納入玄米から検出 岩国市の21校提供 「健康に悪影響なし」 /山口 - 毎日新聞
_給食室の煙突内でアスベストが落下 30校で給食できず 札幌市で校長が事情説明 - 産経ニュース
ノロウイルス、カドミウム、アスベスト…。色々なものが給食に入っているのだなあ。そういうのと比べてしまうと、放射性物質のソレは、たしかに _「ただちに影響はない」 と言ってしまいたくなるような、そうでもないような。なんだか複雑な気分になってきた。
◎ タケノコはアレ。 :
気になってググってみたら。
_タケノコ(農産物) | 食品中の放射性物質検査データ
タケノコは、まだちょくちょく出てるのだな。しかも、福島県外でも見つかってる。「大丈夫だあ」で済ませずに、せめて一度ぐらいは測ってみないと。
_タケノコ(農産物) | 食品中の放射性物質検査データ
タケノコは、まだちょくちょく出てるのだな。しかも、福島県外でも見つかってる。「大丈夫だあ」で済ませずに、せめて一度ぐらいは測ってみないと。
◎ 福島県だけがヤバいわけでもないよな。 :
未だに覚えてるけど…。
_フランスで検出の放射性セシウム茶、県は「静岡産とは限らない」と強弁 | EXSKF-JP
_仏で規制値超えた静岡茶、御前崎の業者が輸出。業者「考えられない。」 埼玉県狭山茶、再検査で基準値下回る。: お茶メーカー
_国内はどうでもいい静岡県知事「輸出品はこういう誤解を招かないように十分にチェックし輸出しているはず」 : 和はいい和@どうみん
_なぜ静岡のお茶は放射能汚染を受けたか? 上空を流れる気流の不思議?? 東向きに流れる偏西風のはず! 伝右の日記・日々考えること感じること/ウェブリブログ
_あの、仰る意味が…: 「荒茶」検査に静岡県が反発 要望書を提出 #genpatsu - Togetterまとめ
「売っちまえ売っちまえ。どうせわかんねえよ」てな静岡県人の意識が当時見えてしまった気がしてゲンナリしたっけ…。
今現在はさすがに検出されてないようだけど。
_静岡県/平成28年度静岡県産茶の放射性物質検査結果について(一番茶)
_フランスで検出の放射性セシウム茶、県は「静岡産とは限らない」と強弁 | EXSKF-JP
_仏で規制値超えた静岡茶、御前崎の業者が輸出。業者「考えられない。」 埼玉県狭山茶、再検査で基準値下回る。: お茶メーカー
_国内はどうでもいい静岡県知事「輸出品はこういう誤解を招かないように十分にチェックし輸出しているはず」 : 和はいい和@どうみん
_なぜ静岡のお茶は放射能汚染を受けたか? 上空を流れる気流の不思議?? 東向きに流れる偏西風のはず! 伝右の日記・日々考えること感じること/ウェブリブログ
_あの、仰る意味が…: 「荒茶」検査に静岡県が反発 要望書を提出 #genpatsu - Togetterまとめ
「売っちまえ売っちまえ。どうせわかんねえよ」てな静岡県人の意識が当時見えてしまった気がしてゲンナリしたっけ…。
今現在はさすがに検出されてないようだけど。
_静岡県/平成28年度静岡県産茶の放射性物質検査結果について(一番茶)
(注3)茶は、30倍量の重量の熱水(90℃)で60秒間浸出し、40メッシュ相当のふるい等でろ過した浸出液に、飲用水の放射性セシウム基準値10Bq/kgが適用されます。お湯で薄めた状態で調べてるのか…。であれば、例えば福島県産の米も炊いてから測定すべきなのだろうか。ちょっとコレ、フェアじゃないよなあ…。
[ ツッコむ ]
2017/05/14(日) [n年前の日記]
#1 [windows] 久々にWindowsXPを起動
VMware上のWindowsXPを久々に起動。サポート終了してるXPにまでパッチを出すほどにヤバイ脆弱性が見つかったらしいので、一応当てておいたほうがいいのかなと。
_ASCII.jp:WannaCry対策、MSがWindows XPやServer 2003にも異例のパッチ提供
_ランサムウェア WannaCrypt 攻撃に関するお客様ガイダンス ? 日本のセキュリティチーム
KB4012598 の XP用をDLしてインストール。
_ASCII.jp:WannaCry対策、MSがWindows XPやServer 2003にも異例のパッチ提供
_ランサムウェア WannaCrypt 攻撃に関するお客様ガイダンス ? 日本のセキュリティチーム
KB4012598 の XP用をDLしてインストール。
◎ ウイルス対策ソフトがエラーを出す。 :
Windows XP 上にインストールしてあった AVG がエラーを出しまくり。一定時間ごとに avgwdsvc.exe とやらが…。
結構昔に AVG をインストールしてからアップデートを繰り返してきたせいか、プログラムの追加と削除に AVG Protection が2つ並んでたりする妙な状況になっていて。これは一度アンインストールして再インストールすれば改善されるのかな、と思いきやアンインストールすらできず。どうしろと…。
最新版をインストールしてから修復を選んだら、アンインストールできる状態になった。そこから最新版を再インストール。ようやくエラーが出なくなった。
結構昔に AVG をインストールしてからアップデートを繰り返してきたせいか、プログラムの追加と削除に AVG Protection が2つ並んでたりする妙な状況になっていて。これは一度アンインストールして再インストールすれば改善されるのかな、と思いきやアンインストールすらできず。どうしろと…。
最新版をインストールしてから修復を選んだら、アンインストールできる状態になった。そこから最新版を再インストール。ようやくエラーが出なくなった。
◎ 比較的マシなブラウザは何だろう。 :
インストールしてあった Firefox もXPのサポートは終了してしまったようで。
_重要: Firefox は Windows XP および Vista のサポートを終了します | Firefox ヘルプ
_Windows XP、Vista向けの「最後」のブラウザFirefoxも遂にサポート終了へ | Ask for Windows
Opera も XPのサポートは 36 までのようだし。
_Windows XP/Vistaのサポートは「Opera 36」まで。セキュリティ修正の提供は継続 - 窓の杜
いやまあ、XP は昔のアプリの動作確認時に使うだけで常用するつもりはないからアレだけど…。それでも一応、最新版のブラウザがあれば入れておきたい、と思ってたけど、もはや無理なのだなと。
_重要: Firefox は Windows XP および Vista のサポートを終了します | Firefox ヘルプ
_Windows XP、Vista向けの「最後」のブラウザFirefoxも遂にサポート終了へ | Ask for Windows
Opera も XPのサポートは 36 までのようだし。
_Windows XP/Vistaのサポートは「Opera 36」まで。セキュリティ修正の提供は継続 - 窓の杜
いやまあ、XP は昔のアプリの動作確認時に使うだけで常用するつもりはないからアレだけど…。それでも一応、最新版のブラウザがあれば入れておきたい、と思ってたけど、もはや無理なのだなと。
[ ツッコむ ]
2017/05/15(月) [n年前の日記]
#1 [pc] VirtualBoxとVagrantをアップデート
久々に VirtualBox と Vagrant をアップデート。以前迂闊に VirtualBox をアップデートしたら Vagrant が対応してなくて再インストールしたことがあったのでずっとアップデートを控えてたのだけど、ググってみたら VirtualBox 5.1.22 + Vagrant 1.9.3 で動作報告を見かけたのでだったら更新してみるかと。
ちなみに、Vagrant の最新版は 1.9.4 だけど、1.9.4 は不具合があるらしくて。
_Vagrant 1.9.4 には不具合がある - パステル色な日々
_Vagrant up forces shutdown of VM - Issue #8520 - mitchellh/vagrant
3ファイルほど github からDLして置き換えれば動くらしいけど、1.9.3 にダウングレードして解決した的な報告が多数だったので、だったら最初から 1.9.3 を入れておこうかなと。
ちなみに、Vagrant の最新版は 1.9.4 だけど、1.9.4 は不具合があるらしくて。
_Vagrant 1.9.4 には不具合がある - パステル色な日々
_Vagrant up forces shutdown of VM - Issue #8520 - mitchellh/vagrant
3ファイルほど github からDLして置き換えれば動くらしいけど、1.9.3 にダウングレードして解決した的な報告が多数だったので、だったら最初から 1.9.3 を入れておこうかなと。
◎ Vagrantをインストール。 :
_Vagrant Versions | HashiCorp Releases
から、vagrant_1.9.3.msi をDLして上書きインストール。
そのままだと plugin でエラーが出たけど、たしか vagrant plugin repair で動く状態にはなった、ような気がする。たしかそのはず。
そのままだと plugin でエラーが出たけど、たしか vagrant plugin repair で動く状態にはなった、ような気がする。たしかそのはず。
◎ VirtualBoxをインストール。 :
_Oracle VM VirtualBox
から辿って、VirtualBox-5.1.22-115126-Win.exe をDLして、これも上書きインストール。まあ、旧バージョンはアンインストールしてくれたみたいだけど。
起動すると、「Extension Pack もインストールするかい?」と尋ねてきたので、素直にインストール。
起動すると、「Extension Pack もインストールするかい?」と尋ねてきたので、素直にインストール。
◎ 今まで動いてた Vagrant box が動かなくなった。 :
今まで Ubuntu 14.04 と CentOS を入れてたけど、VirtualBox のバージョンと、各ゲストOSの中に入ってる Guest Additions のバージョンが一致しなくなって、vagrant up で起動した際にエラーが出るようになってしまって。
vagrant vbguest と打てば更新されるはず、なのだけど、エラーしか出てこない。解決策も見つからず、面倒臭くなってきたので今までのソレは削除することに。それぞれ後生大事に取っておくものでもないはずだし。Vagrant は、ゲストOSをインストールしてアプリ等の動作確認ができたら破棄して、みたいな使い方を前提にしてる、ような気もするし。
本来なら vagrant destroy とやらで削除していくはずだけど、使い方をすっかり忘れていて…。vagrant box remove hoge で box を削除したり、VirtualBox上でHDDイメージを削除してしまったり。こんなソレでもいいのだろうか。
一旦全部削除してから、ubuntu16.04 の box をインストール。ユーザ名とパスワードは今まで使ってたソレと違うものが設定されてたようだけど、一応動いてくれた。
vagrant vbguest と打てば更新されるはず、なのだけど、エラーしか出てこない。解決策も見つからず、面倒臭くなってきたので今までのソレは削除することに。それぞれ後生大事に取っておくものでもないはずだし。Vagrant は、ゲストOSをインストールしてアプリ等の動作確認ができたら破棄して、みたいな使い方を前提にしてる、ような気もするし。
本来なら vagrant destroy とやらで削除していくはずだけど、使い方をすっかり忘れていて…。vagrant box remove hoge で box を削除したり、VirtualBox上でHDDイメージを削除してしまったり。こんなソレでもいいのだろうか。
一旦全部削除してから、ubuntu16.04 の box をインストール。ユーザ名とパスワードは今まで使ってたソレと違うものが設定されてたようだけど、一応動いてくれた。
[ ツッコむ ]
2017/05/16(火) [n年前の日記]
#1 [anime] 「このすば2」最終回を視聴
録画したままだった最終回をようやく見れた。
素晴らしい出来。ちゃんと盛り上げつつ合間にギャグもちょくちょく入れてくるし、作画も相変わらず縦横無尽というか。
全体的に、手描きアニメの強みを見事に活かした作品だった印象。動きも凝ってるし、表情も、というかいわゆる顔芸も駆使していたし。3DCGではこういうの無理、と思えてくるカットが目白押しで毎回笑いながら感心してたわけで。…いやまあ、昭和アニメを見ていた世代ならフツーに見えてしまう映像かもしれんけど、綺麗なお人形さんをとにかく出しとけばいいんだろ的な昨今のアニメの中ではかなり異彩を放つ存在、ではなかったかと。
そもそもOPからしてスゴイし…。ヒロインがOPでガチゲロ吐いてるアニメはおそらく世界中探しても「このすば」だけ。だと思います。たぶん。素晴らしい。
素晴らしい出来。ちゃんと盛り上げつつ合間にギャグもちょくちょく入れてくるし、作画も相変わらず縦横無尽というか。
全体的に、手描きアニメの強みを見事に活かした作品だった印象。動きも凝ってるし、表情も、というかいわゆる顔芸も駆使していたし。3DCGではこういうの無理、と思えてくるカットが目白押しで毎回笑いながら感心してたわけで。…いやまあ、昭和アニメを見ていた世代ならフツーに見えてしまう映像かもしれんけど、綺麗なお人形さんをとにかく出しとけばいいんだろ的な昨今のアニメの中ではかなり異彩を放つ存在、ではなかったかと。
そもそもOPからしてスゴイし…。ヒロインがOPでガチゲロ吐いてるアニメはおそらく世界中探しても「このすば」だけ。だと思います。たぶん。素晴らしい。
[ ツッコむ ]
2017/05/17(水) [n年前の日記]
#1 [cg_tools] JWildfireを試用
JWildfire という、Javaで実装されたフラクタル図形描画ツールがあるそうで。
_JWildfire - The Official JWildfire Blog
せっかくだから試用してみたり。環境は Windows10 x64。
_JWildfire downloads - The Official JWildfire Blog から、j-wildfire-3.10.zip をDLして解凍。任意のフォルダに置いて、JWildfire.exe を実行。ウインドウが表示された。
_JWildfire - The Official JWildfire Blog
せっかくだから試用してみたり。環境は Windows10 x64。
_JWildfire downloads - The Official JWildfire Blog から、j-wildfire-3.10.zip をDLして解凍。任意のフォルダに置いて、JWildfire.exe を実行。ウインドウが表示された。
- 上のツールバー上の Random batch をクリックすると、左のほうにサムネイルが何種類か出てくる。
- サムネイルをダブルクリックするとメインウインドウのほうに大き目のプレビュー画像が表示される。
- 右上のほうで画像サイズを指定して、Render ボタンをクリックするとファイル保存ダイアログが開く。
- 保存ファイル名を指定すれば時間をかけてレンダリングしてくれる。
[ ツッコむ ]
2017/05/18(木) [n年前の日記]
#1 [cg_tools] JWildfireをまだ試用
_昨日インストールしたJWildfire
をまだ試用中。
とりあえず、以下のようなレンダリング結果が得られた。
一応、レンダリングした直後の画像(png、アルファチャンネル付き、2.9MB〜4.6MB)も置いときますので自由に使ってください、って使い道なさそうだけど、まあ、一応。
_jwildfire_helloworld0001.png
_jwildfire_helloworld0002.png
_jwildfire_helloworld0003.png
_jwildfire_helloworld0004.png
_jwildfire_helloworld0005.png
とりあえず、以下のようなレンダリング結果が得られた。
一応、レンダリングした直後の画像(png、アルファチャンネル付き、2.9MB〜4.6MB)も置いときますので自由に使ってください、って使い道なさそうだけど、まあ、一応。
_jwildfire_helloworld0001.png
_jwildfire_helloworld0002.png
_jwildfire_helloworld0003.png
_jwildfire_helloworld0004.png
_jwildfire_helloworld0005.png
[ ツッコむ ]
2017/05/19(金) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dを少しだけ試用
フラクタルな形を3Dで描画できる、Mandelbulb 3D というソフトがあるそうで。
_Mandelbulb 3D - フラクタル3D形状を生成出来るフリーソフト!
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
_More creative 3Dフラクタル
_不思議な世界観!Mandelbulb 3dで作られたフラクタルの世界 | CGトラッキング 世界のCGニュースを集めてみる
興味が湧いたので、DLして少し触ってみているところ。
_Mandelbulb 3D - フラクタル3D形状を生成出来るフリーソフト!
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
_More creative 3Dフラクタル
_不思議な世界観!Mandelbulb 3dで作られたフラクタルの世界 | CGトラッキング 世界のCGニュースを集めてみる
興味が湧いたので、DLして少し触ってみているところ。
[ ツッコむ ]
2017/05/20(土) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dをもうちょっと試用
3Dのフラクタル図形描画ソフト Mandelbulb 3D を昨日に引き続きもうちょっと試用。ちなみに環境は Windows10 x64。
◎ インストール。 :
_Welcome to Fractal Forums - Downloads
や
_Welcome to Fractal Forums - Mandelbulb 3d
から辿って、
_Welcome to Fractal Forums - Mandelbulb3d v1.9.1
を開いて。右上のほうに「Mandelbulb3Dv191.zip」というリンクがあるからクリック。Mandelbulb3Dv191.zip がDLできる。
zipを解凍して任意のフォルダにコピー。ちなみに、中に入ってるファイルのタイムスタンプは、2016/03/12 だった。
Mandelbulb3D.exe を実行。真っ黒なテーマのウインドウが開いた。
zipを解凍して任意のフォルダにコピー。ちなみに、中に入ってるファイルのタイムスタンプは、2016/03/12 だった。
Mandelbulb3D.exe を実行。真っ黒なテーマのウインドウが開いた。
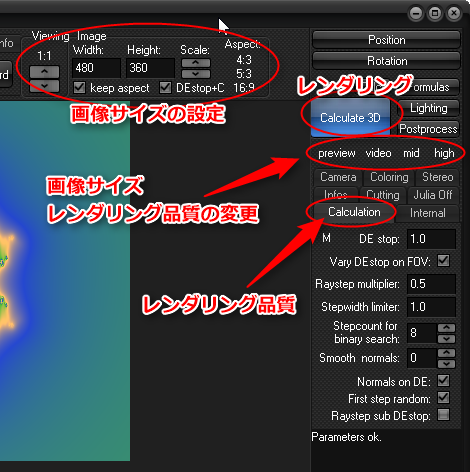
◎ 使い方。 :
以下のページの画像がとても参考になった。ありがたや。
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
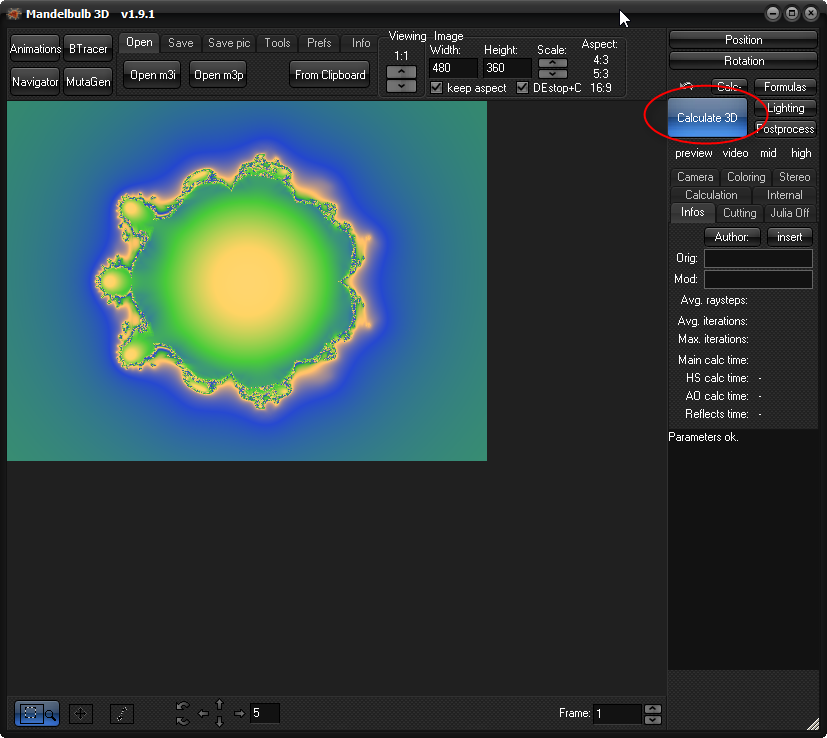
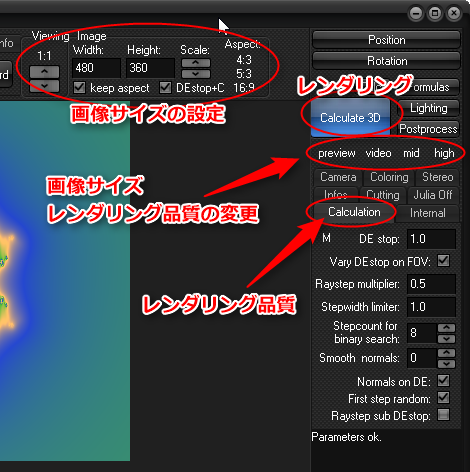
起動直後は2Dっぽいフラクタル図形が描かれてるけど、この状態で、右のほうにある「Calculate 3D」というボタンをクリックすれば、ひとまず3Dの怪しい図形が描画(レンダリング)されるっぽい。
↓
「Calculate 3D」ボタンの下に、preview、video、mid、high があるけど、それぞれクリックするとレンダリング画像サイズとレンダリング品質を変更できる。
初期状態では4:3の画像サイズになってるけど、今時は16:9のディスプレイが多いわけで…。上のほうの Viewing Image欄の、Aspect に登録しておいたほうがヨサゲ。「4:3」「5:4」「user」とあるので、userをクリック。16 → OK → 9 → OK、と入力していけば、「user」が「16:9」というボタンに変わる。この16:9ボタンをクリックしてから Calculate 3D ボタンをクリックすれば画像サイズが変わった状態でレンダリングされる。
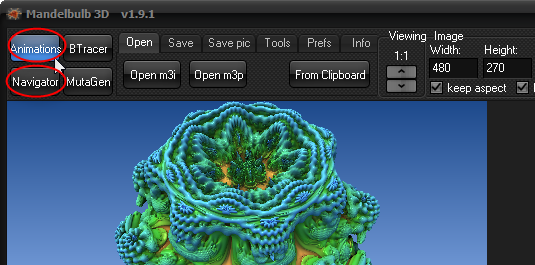
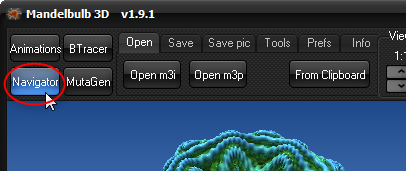
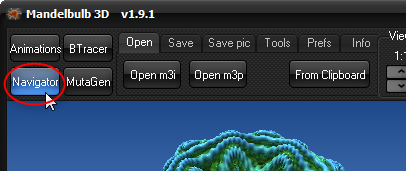
左上のほうに「Navigator」というボタンがあるのでクリックすると、別ウインドウが開く。

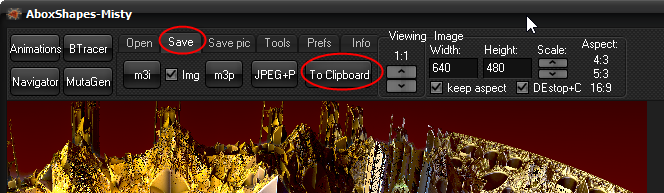
このナビゲータウインドウを使ってカメラ位置を調整できるっぽい。ある程度調整できたら左のほうにある「View to main」をクリックして、メインウインドウに反映する。
ナビゲータウインドウ上で表示されているプレビュー画像をマウスで左クリックすると、マウス移動でカメラの向きを、マウスホイール回転でズームを調整できる。もう一度マウスクリックするとモードを抜ける。ちなみに右クリックすると、シングルクリックでモード切替するか、ダブルクリックでモード切替するかを変更できる。
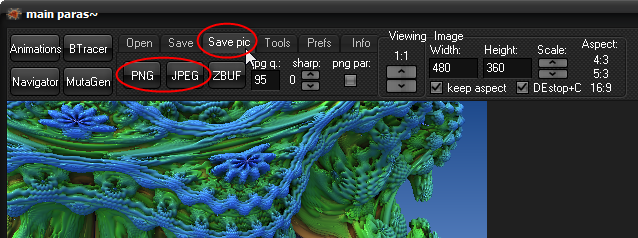
Calculate 3D ボタンをクリックしてイイ感じの画像が得られたら、画像ファイルとして保存する。上のほうの「Save pic」をクリックすれば、PNG、JPEG、ZBUF等のボタンが並んだ状態になるから、保存したい画像ファイルフォーマットのボタンをクリックして、画像として保存する。
図形の形状は Formulasウインドウで、照明は Lightingウインドウで設定できる、らしいけどそのあたりはまだ調べてなかったり。
_「始めてのMandelbulb 3D講座」/「井上M」のイラスト [pixiv]
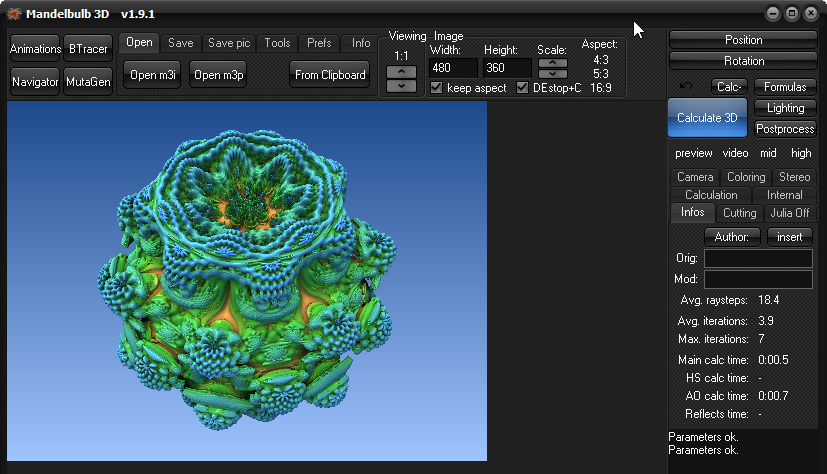
起動直後は2Dっぽいフラクタル図形が描かれてるけど、この状態で、右のほうにある「Calculate 3D」というボタンをクリックすれば、ひとまず3Dの怪しい図形が描画(レンダリング)されるっぽい。
↓
「Calculate 3D」ボタンの下に、preview、video、mid、high があるけど、それぞれクリックするとレンダリング画像サイズとレンダリング品質を変更できる。

- 画像サイズは、上のほうの「Viewing Image」欄で設定できる。
- レンダリング品質は、右のほうの「Calculation」タブをアクティブにすれば設定できる。
初期状態では4:3の画像サイズになってるけど、今時は16:9のディスプレイが多いわけで…。上のほうの Viewing Image欄の、Aspect に登録しておいたほうがヨサゲ。「4:3」「5:4」「user」とあるので、userをクリック。16 → OK → 9 → OK、と入力していけば、「user」が「16:9」というボタンに変わる。この16:9ボタンをクリックしてから Calculate 3D ボタンをクリックすれば画像サイズが変わった状態でレンダリングされる。
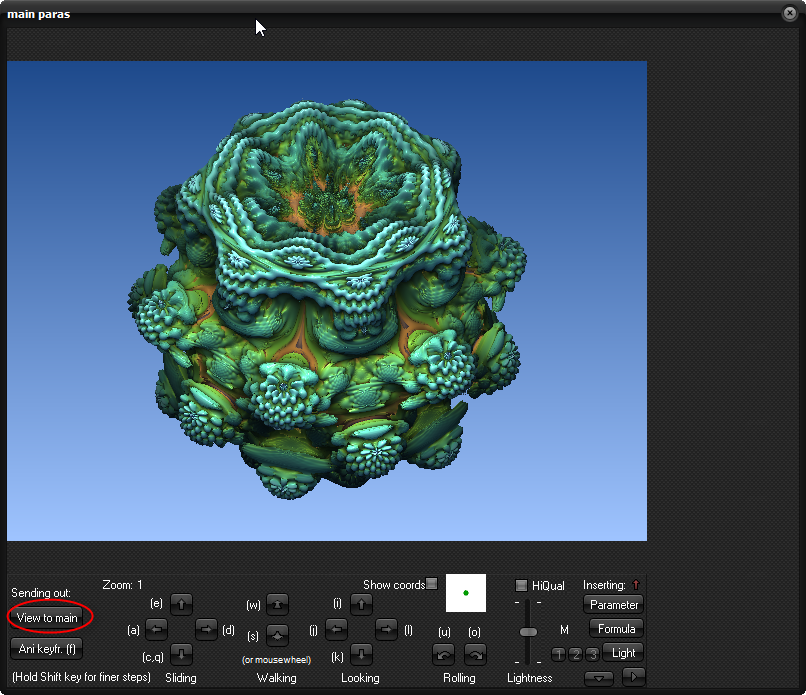
左上のほうに「Navigator」というボタンがあるのでクリックすると、別ウインドウが開く。

このナビゲータウインドウを使ってカメラ位置を調整できるっぽい。ある程度調整できたら左のほうにある「View to main」をクリックして、メインウインドウに反映する。
ナビゲータウインドウ上で表示されているプレビュー画像をマウスで左クリックすると、マウス移動でカメラの向きを、マウスホイール回転でズームを調整できる。もう一度マウスクリックするとモードを抜ける。ちなみに右クリックすると、シングルクリックでモード切替するか、ダブルクリックでモード切替するかを変更できる。
Calculate 3D ボタンをクリックしてイイ感じの画像が得られたら、画像ファイルとして保存する。上のほうの「Save pic」をクリックすれば、PNG、JPEG、ZBUF等のボタンが並んだ状態になるから、保存したい画像ファイルフォーマットのボタンをクリックして、画像として保存する。
図形の形状は Formulasウインドウで、照明は Lightingウインドウで設定できる、らしいけどそのあたりはまだ調べてなかったり。
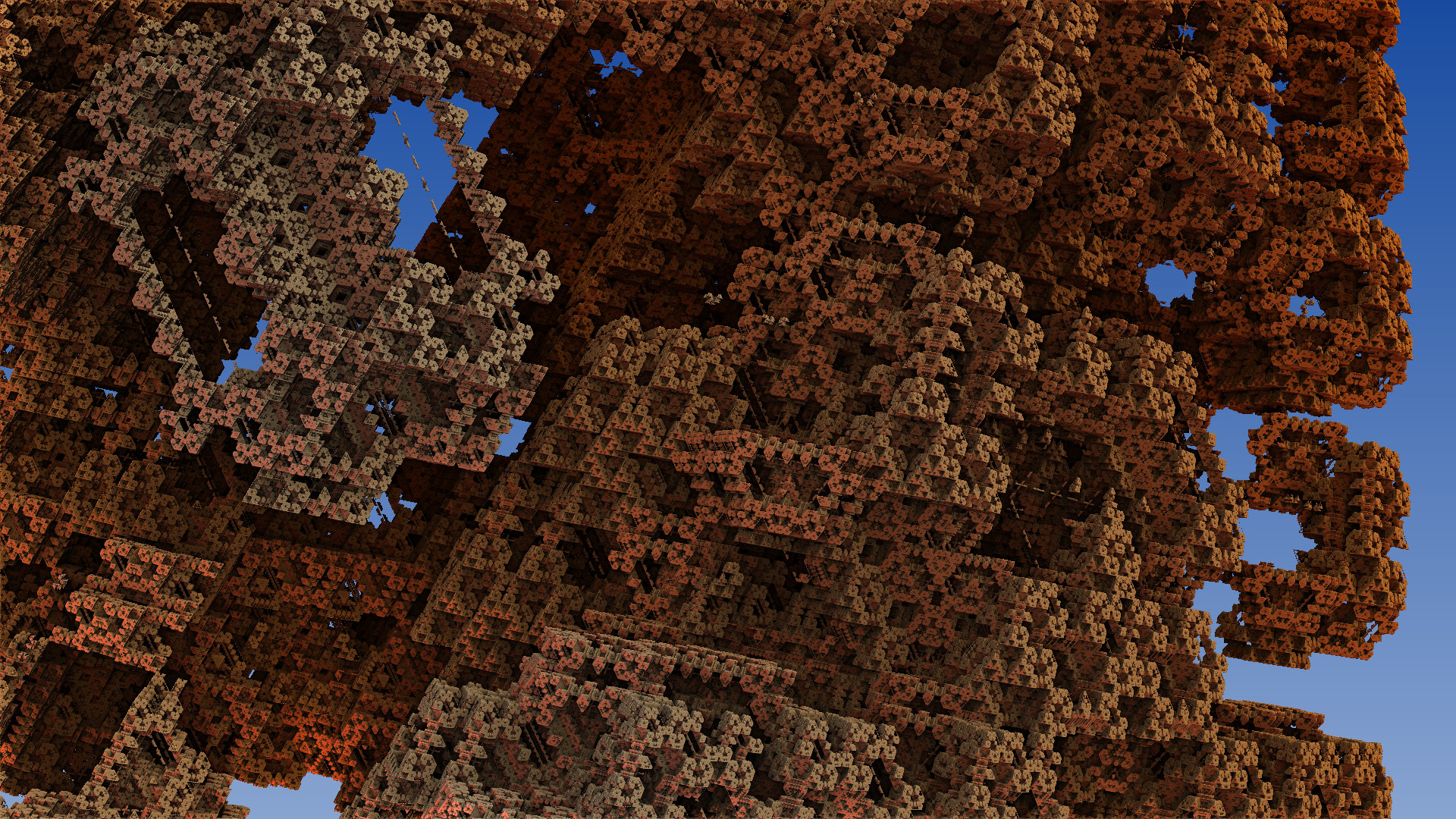
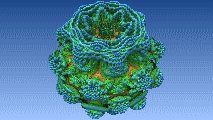
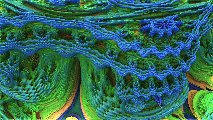
◎ レンダリング結果。 :
[ ツッコむ ]
2017/05/21(日) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dをまだもうちょっと試用
3Dのフラクタル図形描画ソフト Mandelbulb 3D を昨日に引き続きまだもうちょっと試用。アニメーションを作れるかどうかを試しているところ。
[ ツッコむ ]
#2 [nitijyou] 暑い
今日も気温がかなり高かった、とメモ。
[ ツッコむ ]
2017/05/22(月) [n年前の日記]
#1 [cg_tools] Mandelbulb 3Dを使ったアニメーションの作り方をメモ
3Dでフラクタル図形を描画してくれるソフト、Mandelbulb 3D でアニメーション動画を作成する手順を一応メモしておこうかなと。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
こんな感じの動画を作成できる。
相変わらずYouTubeにアップするとガビガビ画質になるな…。
◎ 作業の流れ。 :
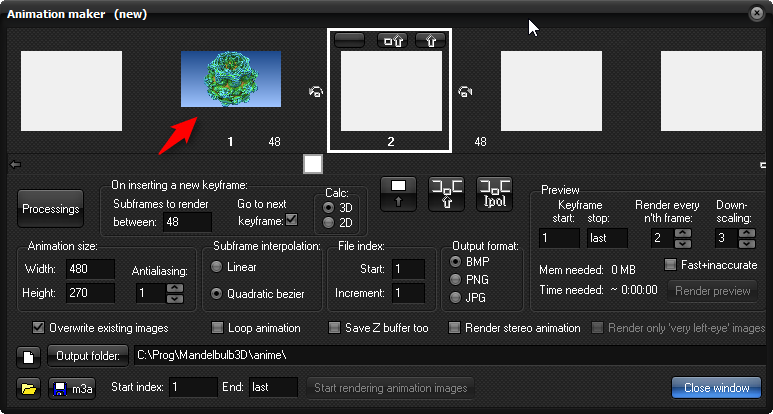
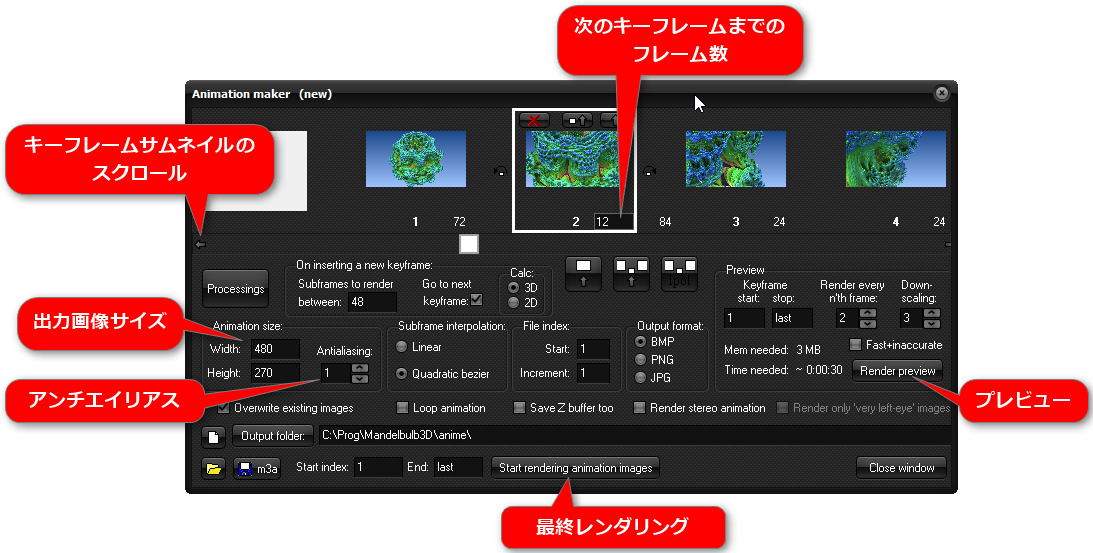
ウインドウ左上の、「Animations」ボタンと「Navigator」ボタンをクリック。Animation maker ウインドウと、Navigatorウインドウが開く。
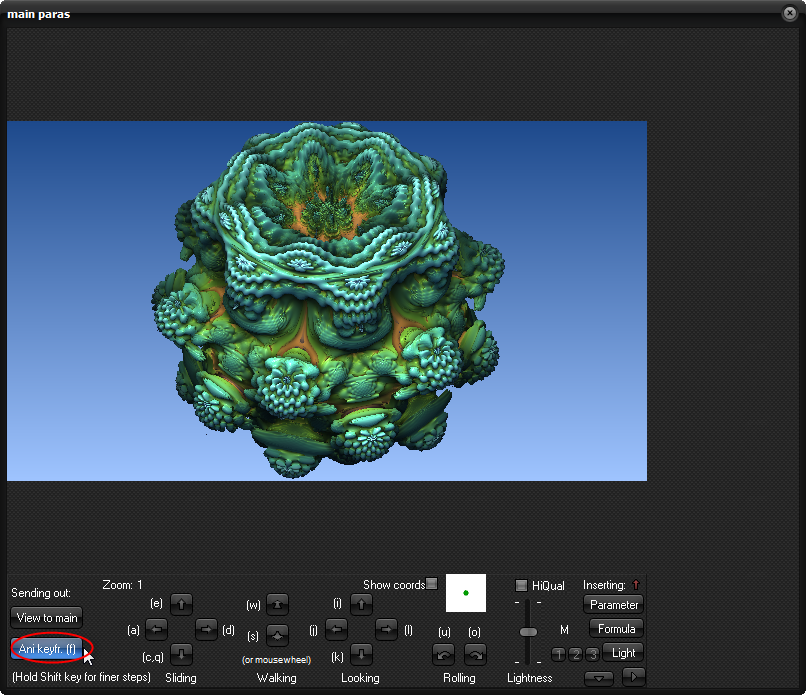
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。

まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
Navigatorウインドウでカメラ位置を決めたら、キーフレームとして登録する。左下の「Ani keyfr.」ボタンをクリック。
Animation maker ウインドウに、キーフレームの見た目のサムネイルが追加される。
こうやって、カメラ位置を決める → キーフレームを登録 → カメラ位置を決める → キーフレームを登録、を繰り返す。
Animation maker ウインドウには、以下のようなボタン・入力欄が用意されてる。
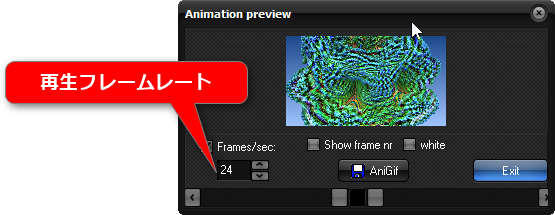
Render previewボタンをクリックすると、プレビューウインドウが開いて、アニメーションのプレビューができる。小さい画像サイズでレンダリングして、最後のフレームまでレンダリングし終わったら、結果を動画っぽくプレビューしてくれる。
もし、プレビューのためのレンダリングが遅くて我慢ならない場合は…。Animation makerウインドウ内の Preview - Down-scaling で、プレビューサイズを出力画像サイズの 1/n にする、てな設定ができるので、そのあたりを変更する。初期値は3が設定されてるので 1/3 のサイズでプレビューされるけど、4 や 5 に変更すれば 1/4 や 1/5 のサイズになるから、プレビュー用レンダリング時間が短くなる。もちろん、画像が更に小さくなるので、細かいところの確認はできなくなるけど、動きを確認できればOKのはず。
キーフレームの削除は、サムネイルの左上の×ボタンをクリック。
Subframe interpolation という設定欄で、Linear と Quadratic bezier の2つがあるけど。
- Linear は直線的なカクカクした移動。
- Quadratic bezier はベジェ曲線でのふわんふわんとした移動。


まあ、フツーは Quadratic bezier にしておけばOKかと。
出力画像フォーマット(Output format)は、BMP、PNG、JPG が選べる。
最終レンダリングは、画像サイズ、アンチエイリアス、出力フォルダ(Output folder)を指定してから、一番下の「Start rendering animation images」をクリック。これで、出力フォルダに連番画像の形で画像が保存されていく。
1枚1枚レンダリングしていくので、結構時間がかかる。自分のメインPC (CPU : Intel Core i5-2500 (3.3GHz))では、1280x720のサイズ、200〜300フレーム前後で、1〜2時間かかった。
ちなみにアンチエイリアス設定は、例えば 2 を設定すると、指定した画像サイズの2倍の大きさでレンダリングしてから1/2に縮小、てな処理をする。当然、レンダリング時間は更に増える。
「Loop animation」にチェックを入れると、最後のキーフレームから最初のキーフレームまで繋いでレンダリングしてくれる。
[ ツッコむ ]
#2 [cg_tools] Mandelbulb 3Dにクリップボード経由でパラメータを渡す手順をメモ
Mandelbulb 3D についてググっていると、その手の解説ページに謎の文字列がずらずらと貼り付けてある時があって。
_Mandelbulb 3D Tutorial by HalTenny on DeviantArt
_Mandelbulb Maniacs Parameters
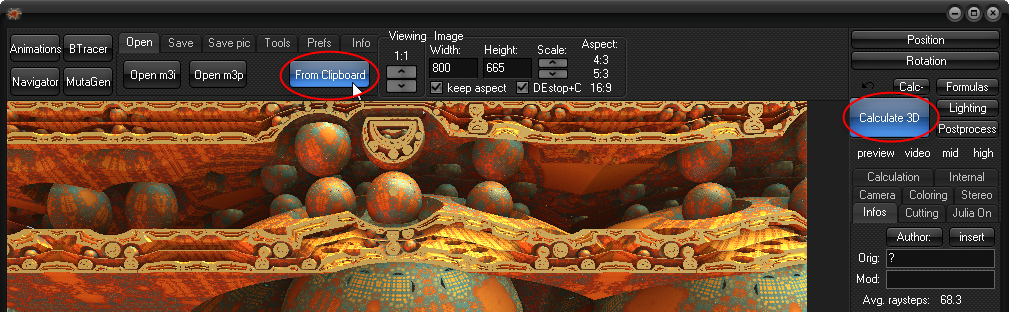
一体コレは何の呪文だろうと疑問を持っていたのだけど、英文のチュートリアル記事等を眺めているうちに謎が解けた。Mandelbulb 3D はクリップボード経由でパラメータを渡すことができるのだな…。そのための文字列、だったらしい。
使い方は、該当文字列をコピーして、Mandelbulb 3D ウインドウの上のほうの「From Clipboard」をクリック。クリップボードに入ってたパラメータで各値が設定されて、「Calculate 3D」をクリックすればレンダリングできる。
逆に、現在設定されてるパラメータをクリップボードにコピーしたい時は、Save → To Clipboard をクリック。
_Mandelbulb 3D Tutorial by HalTenny on DeviantArt
_Mandelbulb Maniacs Parameters
一体コレは何の呪文だろうと疑問を持っていたのだけど、英文のチュートリアル記事等を眺めているうちに謎が解けた。Mandelbulb 3D はクリップボード経由でパラメータを渡すことができるのだな…。そのための文字列、だったらしい。
使い方は、該当文字列をコピーして、Mandelbulb 3D ウインドウの上のほうの「From Clipboard」をクリック。クリップボードに入ってたパラメータで各値が設定されて、「Calculate 3D」をクリックすればレンダリングできる。
逆に、現在設定されてるパラメータをクリップボードにコピーしたい時は、Save → To Clipboard をクリック。
[ ツッコむ ]
#3 [anime] 「フレームアームズ・ガール」はじめて物語回を視聴
これは…「クルクルバビンチョパペッピポ、ヒヤヒヤドキンチョの、モーグタン!」じゃないか…なんと懐かしいネタを…。にしても、このネタ、おじさんおばさんしかわからんのでは。と気になってWebで感想記事をググったらやっぱり若い人達は見事に完全スルーで、そういう点でもちょっと笑ってしまったり。
プラモデルの設計・製造について比較的キッチリ分かりやすく解説していて感心。マジで勉強になった…。このアニメ、こういう妙なところで侮れない…。
なんとなくだけど、コトブキニッパーのイメージキャラ、 _寿武希子 が登場してから妙なエンジンがかかってきた印象も。独特の喋りを聞いてるだけでクラクラしてくる。しかも意外と勉強になるし。素晴らしい。
プラモデルの設計・製造について比較的キッチリ分かりやすく解説していて感心。マジで勉強になった…。このアニメ、こういう妙なところで侮れない…。
なんとなくだけど、コトブキニッパーのイメージキャラ、 _寿武希子 が登場してから妙なエンジンがかかってきた印象も。独特の喋りを聞いてるだけでクラクラしてくる。しかも意外と勉強になるし。素晴らしい。
◎ 「ドキンチョ」「ドキッチョ」 :
「ヒヤヒヤドキンチョ」と思ってたけど、ググってみたら「ヒヤヒヤドキッチョ」の記述が多く。「ドキッチョ」が正しくて「ドキンチョ」は自分の空耳だったらしい。
[ ツッコむ ]
2017/05/23(火) [n年前の日記]
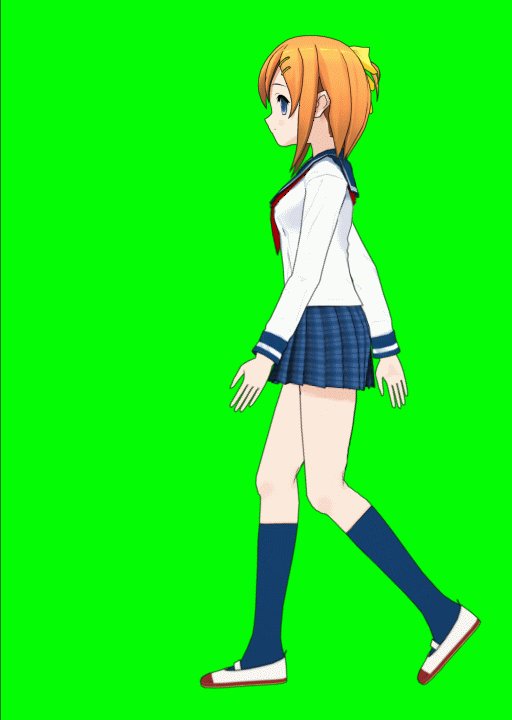
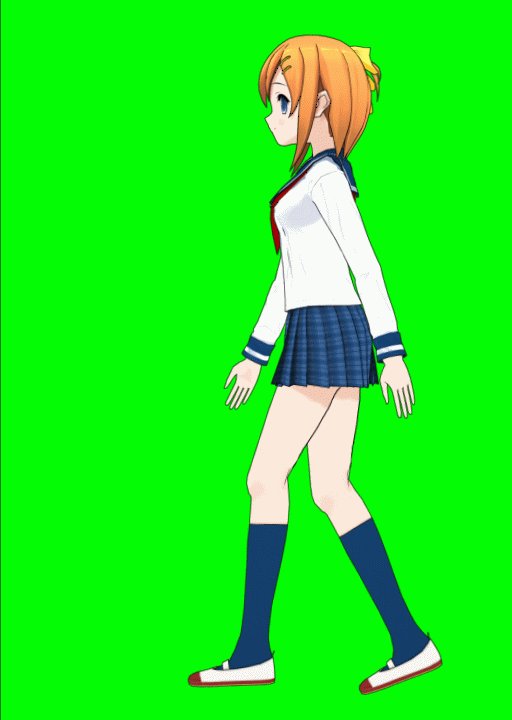
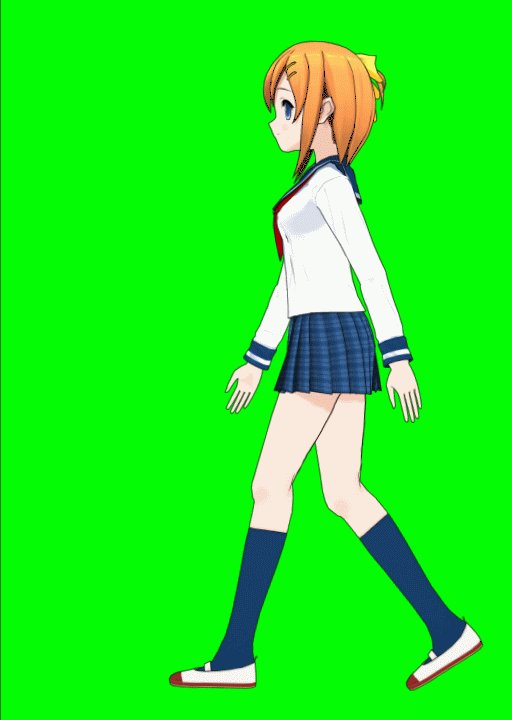
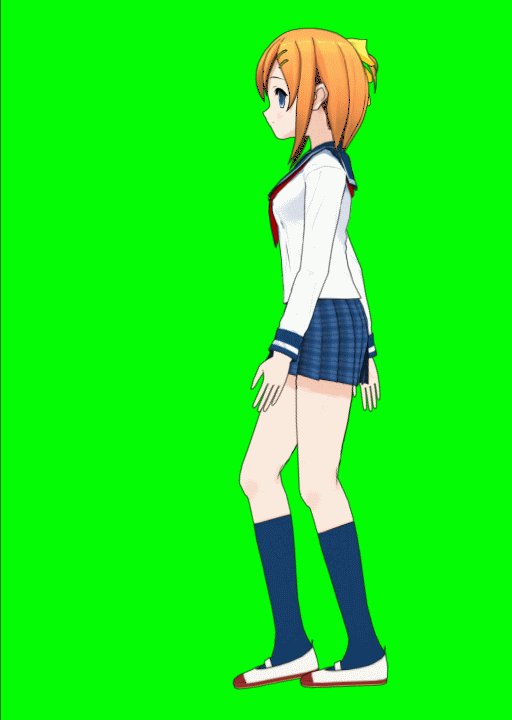
#1 [cg_tools] 歩きについて勉強中
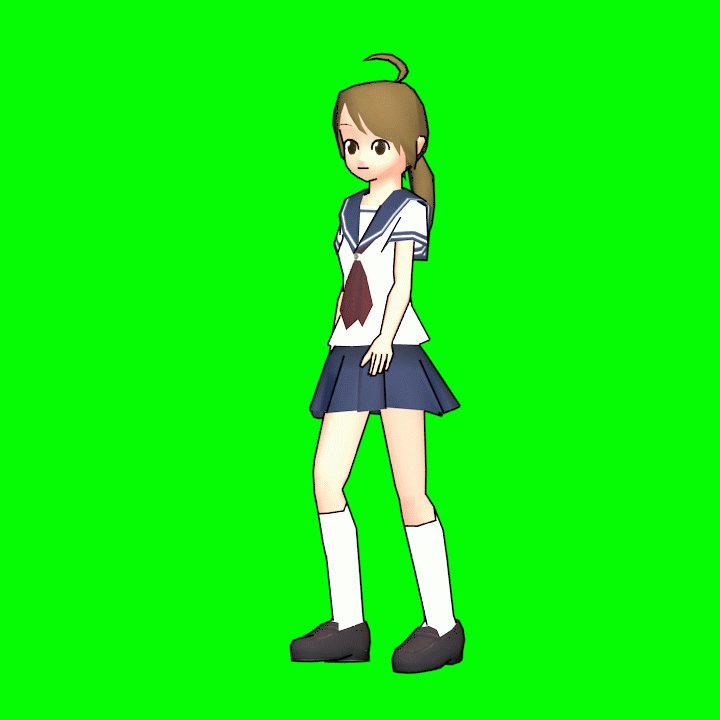
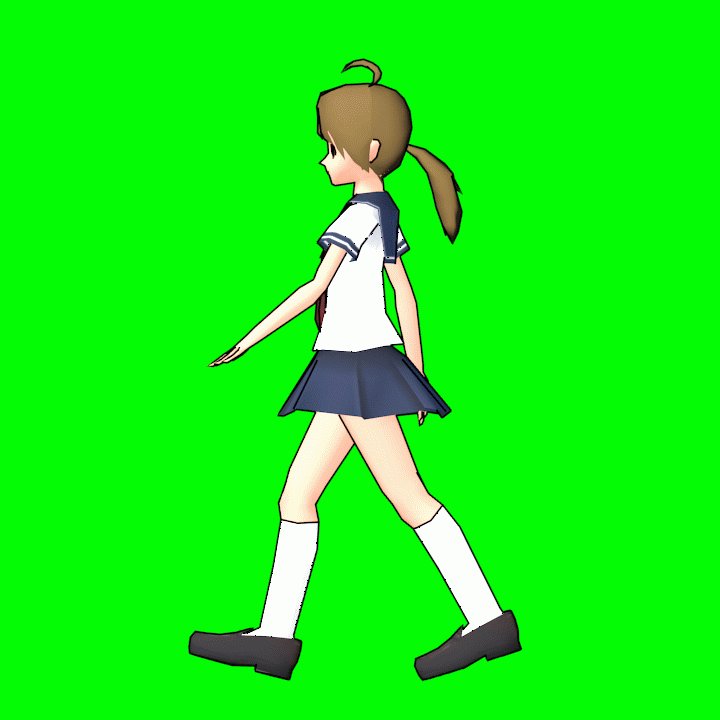
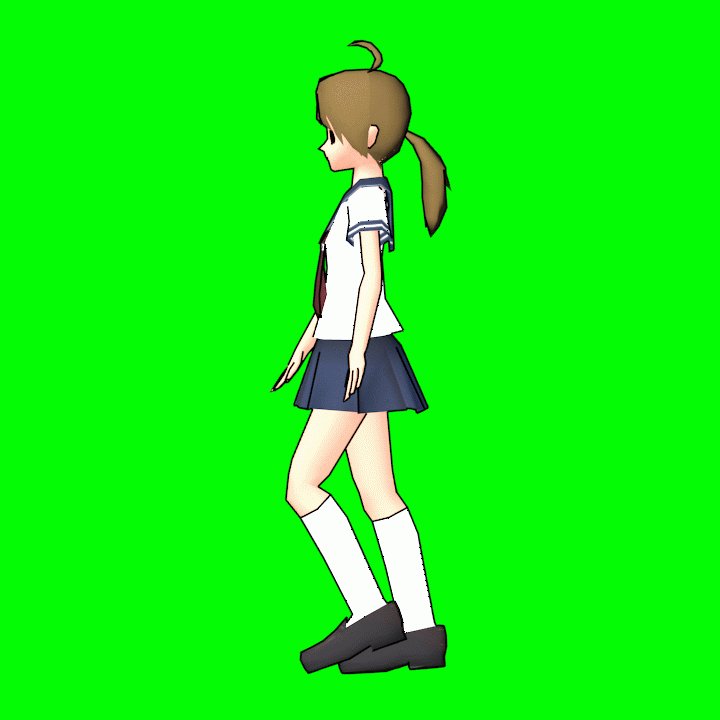
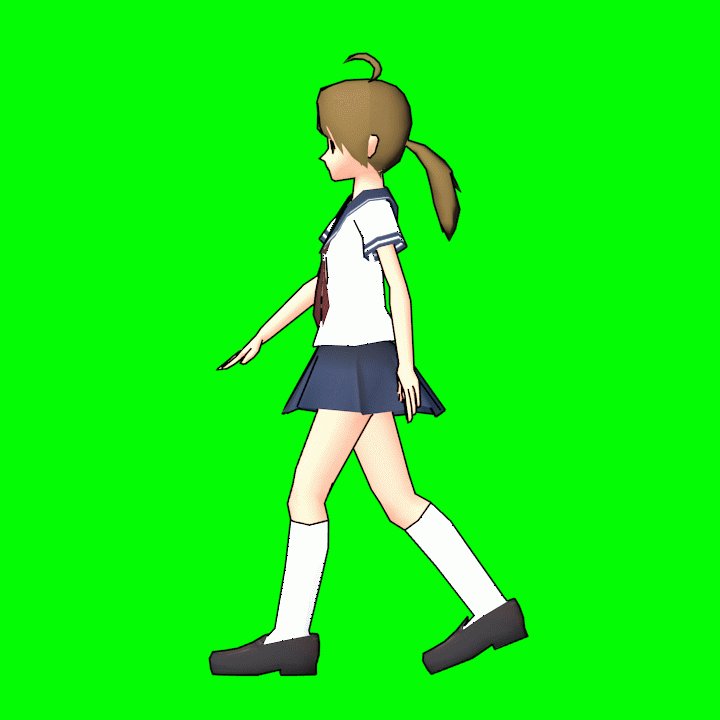
TVアニメ「月がきれい」を見ていたら、学校内のモブが3DCGで描かれていて。数人のモブ学生が廊下を歩いていたのだけど、なんだかどうにも不自然に感じてしまったり。ロボットが歩いてるみたい、とでも言うか…。
手描きの歩きと、3DCGの歩き。一体どこが違うのだろうと気になってしまって、アニメの「歩き」について調べ始めてしまったり。
手描きの歩きと、3DCGの歩き。一体どこが違うのだろうと気になってしまって、アニメの「歩き」について調べ始めてしまったり。
◎ 3コマ中3。 :
歩きの描き方について解説してくれてるページを眺めると、どうやら日本のアニメの場合は「3コマ中3」が基本っぽい。
_実例3:歩き - listeningside sideA
_AmazingFlash: 歩き
「3コマ中3」の「3コマ」てのは、3コマ撮りのこと。アニメはフィルムを使って作っていた名残で、1秒間24コマ、24FPSの映像なのだけど。1コマ1コマ描いてたら作業量が大変なことになるので、日本の手描きアニメは、えてして、1枚の絵を3コマ分撮影して枚数を節約してる。ちなみに、昔のディズニーや初期の東映動画は、2コマ撮りを基準にして作画してたらしい。よく、「ディズニーアニメはフルアニメーションだから1秒間につき24枚描いてるんだぞ。凄いだろう」てな話があるけどそれはちょっと違う。基本は2コマベースで、「この瞬間は〇コマのほうがいいな」てな時に1コマにしたり3コマにして自然な動きを実現してる。もちろん日本のアニメも、3コマベースではあるけど瞬間的に〇コマにしていたりするわけで。
「3コマ中3」の「中3」は、中割り3枚のこと。原画が、「右足が前に出て足の開いた状態」「左足が前に出て足の開いた状態」の2枚あったら、原画と原画の間に絵を3枚追加する、のが中割り3枚。
ただ、最近の主流は、3コマ中4(中割4枚)や3コマ中5(中割5枚)で、3コマ中3は古いらしい…。知らなかった…。
_3K中3の歩き - 大匙屋
_3コマ歩き、中3と中4の随行 - 大匙屋
_実例3:歩き - listeningside sideA
_AmazingFlash: 歩き
「3コマ中3」の「3コマ」てのは、3コマ撮りのこと。アニメはフィルムを使って作っていた名残で、1秒間24コマ、24FPSの映像なのだけど。1コマ1コマ描いてたら作業量が大変なことになるので、日本の手描きアニメは、えてして、1枚の絵を3コマ分撮影して枚数を節約してる。ちなみに、昔のディズニーや初期の東映動画は、2コマ撮りを基準にして作画してたらしい。よく、「ディズニーアニメはフルアニメーションだから1秒間につき24枚描いてるんだぞ。凄いだろう」てな話があるけどそれはちょっと違う。基本は2コマベースで、「この瞬間は〇コマのほうがいいな」てな時に1コマにしたり3コマにして自然な動きを実現してる。もちろん日本のアニメも、3コマベースではあるけど瞬間的に〇コマにしていたりするわけで。
「3コマ中3」の「中3」は、中割り3枚のこと。原画が、「右足が前に出て足の開いた状態」「左足が前に出て足の開いた状態」の2枚あったら、原画と原画の間に絵を3枚追加する、のが中割り3枚。
ただ、最近の主流は、3コマ中4(中割4枚)や3コマ中5(中割5枚)で、3コマ中3は古いらしい…。知らなかった…。
_3K中3の歩き - 大匙屋
_3コマ歩き、中3と中4の随行 - 大匙屋
◎ 某アニメを観察。 :
手描きアニメの中では作画に関して評価が高い某アニメのモブの歩きをコマ送りで確認してみたり。
*1
少し昔のアニメのせいか、モブの歩きは3コマ中3で統一されているように見えて、そこは若干拍子抜け。ただ、もしかすると、高度経済成長期を舞台にしたアニメなので、当時の慌ただしさを雑踏の歩きの早さで表現しようとしていた可能性もあるかもなと。
眺めているうちに、モブの歩きを描く際には色々小技があるように思えてきたり。気づいた範囲で列挙すると…。
ただ、街の雑踏はバリエーションをつけられるけど、「月がきれい」のように学校内の風景となると、これはバリエーションのつけようがないなと…。学生もしくは先生ぐらいしか居ないし…。上記の小技の大半は封じられてしまうので、「学校が舞台」「主人公とヒロインは学生」となると、なかなか厳しい戦いになりそうな。まして、3DCG。これは厳しい…。
少し昔のアニメのせいか、モブの歩きは3コマ中3で統一されているように見えて、そこは若干拍子抜け。ただ、もしかすると、高度経済成長期を舞台にしたアニメなので、当時の慌ただしさを雑踏の歩きの早さで表現しようとしていた可能性もあるかもなと。
眺めているうちに、モブの歩きを描く際には色々小技があるように思えてきたり。気づいた範囲で列挙すると…。
- 両手をポケットに突っ込め。手の振りを描かなくて済む。
- サラリーマンなら鞄を持たせろ。手の振りを描かなくて済む。
- 女はバッグを持たせろ。手の振りを描かなくて済む。
- 女は男と腕組みさせろ。手の振りを描かなくて済む。
- ダボダボコートを着せろ。シルエットだけ描けば済む。
- かなり遠くに居るモブは手の振りまで描かなくていい。足の動きと僅かな上下動だけでらしく見える。
- お爺ちゃん、お婆ちゃん、母と子を入れろ。見た目のバリエーションは大事。
- 帽子男、髪の毛が不自由な方を入れろ。頭頂部のバリエーションも大事。
- 時々顔を横に向けて周りを気にしつつ歩かせろ。ロボット臭・クローン臭が消せる。
- 小走り男を混ぜろ。見る側の視線がそちらに集中して周囲のモブがワンパターンな歩きでもスルーしてもらえる。同時に、街の活気さも出る。
- 上半身だけ映せ。止め絵の上下動だけでも歩きに見える。
ただ、街の雑踏はバリエーションをつけられるけど、「月がきれい」のように学校内の風景となると、これはバリエーションのつけようがないなと…。学生もしくは先生ぐらいしか居ないし…。上記の小技の大半は封じられてしまうので、「学校が舞台」「主人公とヒロインは学生」となると、なかなか厳しい戦いになりそうな。まして、3DCG。これは厳しい…。
*1: 25:54頃、50:18頃に、街の雑踏シーンが見つかった。とメモ。
[ ツッコむ ]
2017/05/24(水) [n年前の日記]
#1 [cg_tools] 歩きについてまだ勉強中
blenderで歩きのモーションをつけて試してたのだけど、なんかもう全然ダメで。自然な歩きに見えない。ロボットが「シャキーンシャキーン」って動いてるようにしか見えない。これではダメだなと。
もしかして、横から見たソレなら ―― 2Dだったら少しはらしく見えるのだろうかと思えてきたので、 _AnimeEffects を使って実験を始めたり。
もしかして、横から見たソレなら ―― 2Dだったら少しはらしく見えるのだろうかと思えてきたので、 _AnimeEffects を使って実験を始めたり。
[ ツッコむ ]
2017/05/25(木) [n年前の日記]
#1 [cg_tools] 歩きについてまだまだ勉強中
_AnimeEffects
を使って、アニメの歩きの動きを作れそうか実験、というか練習中。いやまあ、
_AnimeEffectsで走りが作れる
のだから、そりゃ歩きだって作れるだろうけど。そうじゃなくて、自分が歩きの動きをつけることができるかどうかが問題で。
AnimeEffectsはフレームベース(フレーム単位で管理)のソフトではなく、タイムベース(時間単位で管理)のソフトっぽい気配があるので、正確にアニメのソレを再現できるか怪しいけど、一旦60FPSでレンダリングして、レンダリング画像からそれらしい画を何枚か抜き出して並べれば、少しはそれらしくなるのかな、と予想しつつ作業してみたり。
ちなみに元画像の作成は _コミPo! を使いました。買ったはいいけど全然使ってないので、こうやって少しは元を取らないと…。
手足のパーツ分け作業は、 _CLIP STUDIO PAINT と _GIMP 2.8.20 を使用。
AnimeEffectsはフレームベース(フレーム単位で管理)のソフトではなく、タイムベース(時間単位で管理)のソフトっぽい気配があるので、正確にアニメのソレを再現できるか怪しいけど、一旦60FPSでレンダリングして、レンダリング画像からそれらしい画を何枚か抜き出して並べれば、少しはそれらしくなるのかな、と予想しつつ作業してみたり。
ちなみに元画像の作成は _コミPo! を使いました。買ったはいいけど全然使ってないので、こうやって少しは元を取らないと…。
手足のパーツ分け作業は、 _CLIP STUDIO PAINT と _GIMP 2.8.20 を使用。
◎ 結果画像。 :
それぞれgifアニメにしてみたり。
ちなみにgifアニメは、1/100秒単位でしかwait値を指定できないので、どれもこれも正確に○○FPSにではできないのだけど、大体そのぐらいの再生速度、ってことで。 *1
まずは、3コマ中3(3コマ撮り、中割3枚)から。
たしかに、なんだか早歩きというか、せかせか動いてる感じがあるなと。
次は、3コマ中4(3コマ撮り、中割4枚)。
中3に比べたらゆっくりした感じの歩きになってきた。
最後は、3コマ中5(3コマ撮り、中割5枚)。
かなりゆっくりした歩きに見える、ような気がする。
おそらく本職の人が見たら「ハイ。リテイク」な歩きだろうけど…。自分のようなろくに絵が描けない人間でもこうやって動かせるのだから、AnimeEffects、便利なソフトだなと。
ちなみに、1コマ、24FPSで動かすとこんな感じ。
元々の60FPSではこんな感じ。
60FPSのソレは滑らかではあるけど、アニメの動きって現実の動きをデフォルメしてるはずだから、高フレームレートになると気持ち悪い動きになるのでは。などと予想してたけど、別にそういう感じは受けないな…。なんでだろ。単に慣れなんだろうか。
ちなみにgifアニメは、1/100秒単位でしかwait値を指定できないので、どれもこれも正確に○○FPSにではできないのだけど、大体そのぐらいの再生速度、ってことで。 *1
まずは、3コマ中3(3コマ撮り、中割3枚)から。

次は、3コマ中4(3コマ撮り、中割4枚)。

最後は、3コマ中5(3コマ撮り、中割5枚)。

おそらく本職の人が見たら「ハイ。リテイク」な歩きだろうけど…。自分のようなろくに絵が描けない人間でもこうやって動かせるのだから、AnimeEffects、便利なソフトだなと。
ちなみに、1コマ、24FPSで動かすとこんな感じ。

元々の60FPSではこんな感じ。
60FPSのソレは滑らかではあるけど、アニメの動きって現実の動きをデフォルメしてるはずだから、高フレームレートになると気持ち悪い動きになるのでは。などと予想してたけど、別にそういう感じは受けないな…。なんでだろ。単に慣れなんだろうか。
◎ 実験に使ったデータ。 :
元画像のpsdファイルと、AnimeEffectsのプロジェクトファイル(.anie)をまとめてzipにして置いときますので、何かしら実験に使いたい方はどうぞご自由に。と言ってもコミPo!のライセンスが絡んでくるからホントに実験にしか使えないと思いますが。
_walk_a01.zip
_walk_a01.zip
◎ 参考資料。 :
_アニメーターweb
で公開されてる
_帰ってきた動画バカへの道 2015年増補版(dougabaka_2015.pdf)
の歩きのページがとても参考になりました。ありがたや。
む。再度眺めてみたら、今回自分が作ったコレって、原画に相当するコマのポーズがおかしいことに気づいた…。
む。再度眺めてみたら、今回自分が作ったコレって、原画に相当するコマのポーズがおかしいことに気づいた…。
[ ツッコむ ]
2017/05/26(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
電気メーター交換の工事があったので、08:30-11:10の間、自宅サーバ止めてました。申し訳ないです。
[ ツッコむ ]
2017/05/27(土) [n年前の日記]
#1 [cg_tools] 歩きについてまだまだまだ勉強中
blenderでモブ子さんを動かして歩きのモーションを試しているのだけど、どうにもロボット感が抜けず。歩きは難しいな…。
YouTubeで歩きの実写映像を探して眺めているけど、実写のソレは体の重さがグッと乗る瞬間があるわけで。どうやってつければいいのやら。ちなみに、YouTubeの検索欄で _「walk reference」で検索 すると、その手の動画がたくさんリストアップされる模様。皆、歩きは悩んでるんだな…。
一応、気になった動画をメモ。
_Animation Reference - Female Standard Walk - Grid Overlay - YouTube
_Walk Reference 11 - YouTube
_Walking animation reference - YouTube
_Normal walk reference - YouTube
_3D Human walk cycle animation in Maya - YouTube
_Female Walk Cycle - YouTube
_Female Walk Cycle Animation - YouTube
YouTubeで歩きの実写映像を探して眺めているけど、実写のソレは体の重さがグッと乗る瞬間があるわけで。どうやってつければいいのやら。ちなみに、YouTubeの検索欄で _「walk reference」で検索 すると、その手の動画がたくさんリストアップされる模様。皆、歩きは悩んでるんだな…。
一応、気になった動画をメモ。
_Animation Reference - Female Standard Walk - Grid Overlay - YouTube
_Walk Reference 11 - YouTube
_Walking animation reference - YouTube
_Normal walk reference - YouTube
_3D Human walk cycle animation in Maya - YouTube
_Female Walk Cycle - YouTube
_Female Walk Cycle Animation - YouTube
[ ツッコむ ]
2017/05/28(日) [n年前の日記]
#1 [neta] 仮面ライダー星人
寝ていたら夢の中で妙な設定を見たのでメモ。
宇宙から仮面ライダー星人が地球にやってきて、そのへんを歩いてた若者にライダーベルトを渡す。これで変身して仮面ライダーになれ、正義のヒーローになれ、地球の平和を守れ、と。しかし、たしかに変身できるけど、何故か妙なところでライダーの特殊能力がおかしな方向に働く。実は仮面ライダー星人は善意の類でライダーベルトを渡したのではなかった。真の目的は別にあった。その目的とは…。
みたいな。
目が覚めてからなんとなく考えたり。宇宙人がやってきてヒーローになるためのアイテムを渡してくれる、という設定ってなんだか珍しいなと。いやまあ、そういう設定って、要は藤子F先生の「パーマン」なんだけど。昔の特撮ヒーローでは結構あったような印象もあるけれど、しかし具体的なタイトルが思い出せるわけでもなく。
昔だったら、その手の番組に登場する宇宙人は、地球人と同じようなモラル・思考で動いていただろうなと。でも、今の時代にそういう設定で作るとしたら、宇宙人は地球人とかなり違う思考をする、てな感じになりそうな気もする。地球人からすると「なんだソレ! 酷い! 血も涙もない!」と思われる行動も、宇宙人にとっては自然な思考だったり。そっちのほうが妥当かも、たしかに効率はいいよな、筋は通ってる、が、人道的にはアウトやろ、と思えてくるようなロジックがそこにあったりとか。…考えてみたら、ソレってアレか。「僕と契約して○○になってよ」のアイツか。
まあ、宇宙人が出てくると、宇宙空間だの異星人社会を描かないといけないので、番組の予算面の都合で却下、だよなあ。
ということで「宇宙戦隊キュウレンジャー」は、宇宙人の集まりという設定が前面に出てくるだけでも、かなりとんでもなく頑張ってるような気がしているのでした。今時珍しい特撮ヒーロー番組だと…。
いや、待てよ。そういえばウルトラマンシリーズがあったか。宇宙人がやってきて云々はめちゃくちゃメジャーな設定だった。今頃思い出した。でもまあ、あのシリーズは頻繁に作られるわけじゃないから…。
宇宙から仮面ライダー星人が地球にやってきて、そのへんを歩いてた若者にライダーベルトを渡す。これで変身して仮面ライダーになれ、正義のヒーローになれ、地球の平和を守れ、と。しかし、たしかに変身できるけど、何故か妙なところでライダーの特殊能力がおかしな方向に働く。実は仮面ライダー星人は善意の類でライダーベルトを渡したのではなかった。真の目的は別にあった。その目的とは…。
みたいな。
目が覚めてからなんとなく考えたり。宇宙人がやってきてヒーローになるためのアイテムを渡してくれる、という設定ってなんだか珍しいなと。いやまあ、そういう設定って、要は藤子F先生の「パーマン」なんだけど。昔の特撮ヒーローでは結構あったような印象もあるけれど、しかし具体的なタイトルが思い出せるわけでもなく。
昔だったら、その手の番組に登場する宇宙人は、地球人と同じようなモラル・思考で動いていただろうなと。でも、今の時代にそういう設定で作るとしたら、宇宙人は地球人とかなり違う思考をする、てな感じになりそうな気もする。地球人からすると「なんだソレ! 酷い! 血も涙もない!」と思われる行動も、宇宙人にとっては自然な思考だったり。そっちのほうが妥当かも、たしかに効率はいいよな、筋は通ってる、が、人道的にはアウトやろ、と思えてくるようなロジックがそこにあったりとか。…考えてみたら、ソレってアレか。「僕と契約して○○になってよ」のアイツか。
まあ、宇宙人が出てくると、宇宙空間だの異星人社会を描かないといけないので、番組の予算面の都合で却下、だよなあ。
ということで「宇宙戦隊キュウレンジャー」は、宇宙人の集まりという設定が前面に出てくるだけでも、かなりとんでもなく頑張ってるような気がしているのでした。今時珍しい特撮ヒーロー番組だと…。
いや、待てよ。そういえばウルトラマンシリーズがあったか。宇宙人がやってきて云々はめちゃくちゃメジャーな設定だった。今頃思い出した。でもまあ、あのシリーズは頻繁に作られるわけじゃないから…。
[ ツッコむ ]
2017/05/29(月) [n年前の日記]
#1 [cg_tools] 歩きについて未だに勉強中
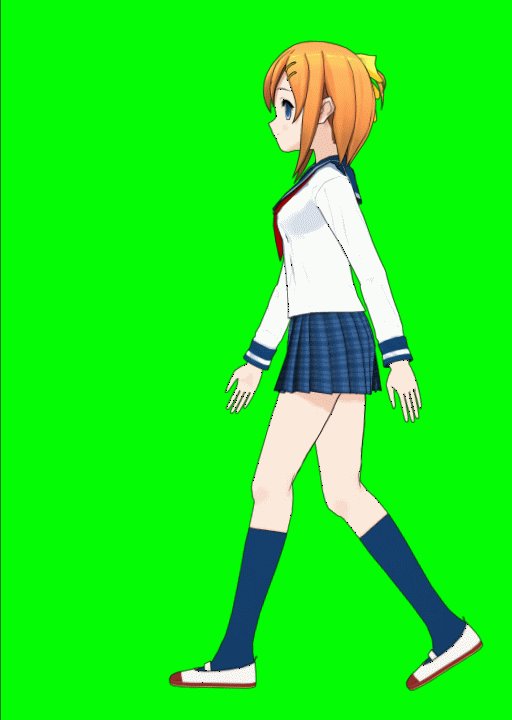
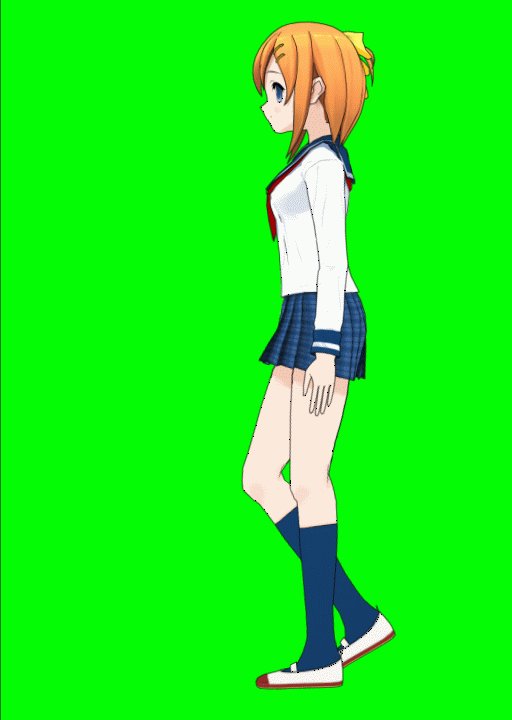
blenderで歩きのモーションを実験中。腕の振りを色々弄ってそれっぽくなったものの、なんだかヒロインっぽい動きになってしまったので最初から作り直し。フツーに見える歩きを探ってみたいわけで。
[ ツッコむ ]
2017/05/30(火) [n年前の日記]
#1 [cg_tools] 歩きについてしつこく勉強中
ここのところずっとblender上でモブ子さんを使わせてもらって歩きのモーションを作る実験をしているのだけど。
延々作業してたものだから少々飽きてきてしまったわけで。とりあえず結果画像を貼って、ここらへんで一区切りつけよう…。いや、まだ何か不自然な動きのように見えるのだけど。これはもう今後の宿題・課題ってことで。
結局、手描きの歩きと3DCGの歩き、何がどう違うのか分からないまま終わってしまった…。何かが違うとは感じるのだけど、具体的に何が違うのかは謎のまま。
延々作業してたものだから少々飽きてきてしまったわけで。とりあえず結果画像を貼って、ここらへんで一区切りつけよう…。いや、まだ何か不自然な動きのように見えるのだけど。これはもう今後の宿題・課題ってことで。
結局、手描きの歩きと3DCGの歩き、何がどう違うのか分からないまま終わってしまった…。何かが違うとは感じるのだけど、具体的に何が違うのかは謎のまま。
◎ 結果画像。 :
◎ 分かってきたこと。 :
まだ動きとして不自然な感もあるけれど、それでもいくつか分かってきた、ような気もするのでそのあたりをメモ。
歩きのモーションは手足だけ動かせばいいのかな、などと安易に思っていたけど、どうやらそうでもないらしい。腰、上半身、首も動かないとそれっぽくならないなと。
具体的には、着地して重心がかかってる足、の側の腰がちょっと上に位置するような感じになって、重心がかかってないほうの足、の側の腰が少し下に重力で引っ張られて落ちてる、みたいな。逆に肩のほうは、重心がかかってる側が少し下に下がって、重心がかかってない側が少し上に位置してる、みたいな。

実写動画をコマ送りしてもそうなってるように見えるし、手元にある書籍、 _「改訂新版 アニメーションの本 〜動く絵を描く基礎知識と作画の実際〜」 に掲載されてる作例でもわざわざ線を引いて傾きを示しているので、パターンとしてはそういう感じなんだろうと。
また、上半身も微妙にねじれるようで。前に出ている腕の側にねじれるとでもいうか。

足の移動も少し手を加えないとダメっぽい。モデルデータの足をデフォルトポーズからそのまま前後に動かすとロボット感が。右足と左足が前から見て微妙に重なるような感じで動かすと少しはらしく見える、のかなと。

考えてみれば、瞬間的とは言え片足に重心が乗ってくるのだから、モデルデータのデフォルトポーズそのままの足の開き具合では重心がおかしくなるよなと。逆に考えると、重心さえちゃんと乗っているように見えれば、足の開き具合は比較的自由、だったりするのかもしれない。
腕の振りも、前と後ろに同じ幅で振るのは違うっぽい。わざとらしく歩かせるならソレもアリだけど、フツーは比較的前のほうにだけ腕を振るようで。まあ、腕の肘の可動範囲って後ろの方向にはそれほど無いのだから、当然と言えば当然なのかな。
歩きのモーションは手足だけ動かせばいいのかな、などと安易に思っていたけど、どうやらそうでもないらしい。腰、上半身、首も動かないとそれっぽくならないなと。
具体的には、着地して重心がかかってる足、の側の腰がちょっと上に位置するような感じになって、重心がかかってないほうの足、の側の腰が少し下に重力で引っ張られて落ちてる、みたいな。逆に肩のほうは、重心がかかってる側が少し下に下がって、重心がかかってない側が少し上に位置してる、みたいな。

実写動画をコマ送りしてもそうなってるように見えるし、手元にある書籍、 _「改訂新版 アニメーションの本 〜動く絵を描く基礎知識と作画の実際〜」 に掲載されてる作例でもわざわざ線を引いて傾きを示しているので、パターンとしてはそういう感じなんだろうと。
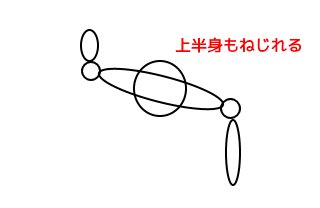
また、上半身も微妙にねじれるようで。前に出ている腕の側にねじれるとでもいうか。

足の移動も少し手を加えないとダメっぽい。モデルデータの足をデフォルトポーズからそのまま前後に動かすとロボット感が。右足と左足が前から見て微妙に重なるような感じで動かすと少しはらしく見える、のかなと。

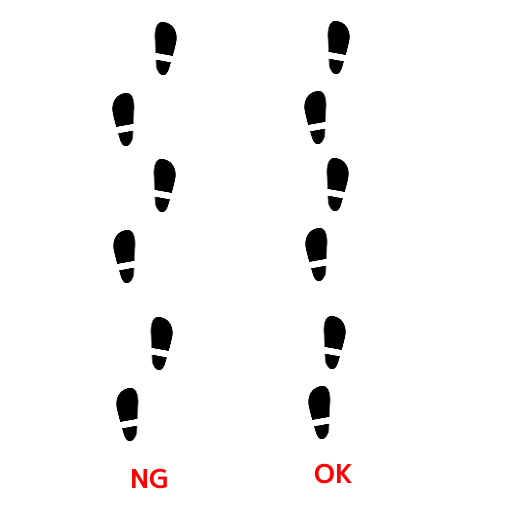
考えてみれば、瞬間的とは言え片足に重心が乗ってくるのだから、モデルデータのデフォルトポーズそのままの足の開き具合では重心がおかしくなるよなと。逆に考えると、重心さえちゃんと乗っているように見えれば、足の開き具合は比較的自由、だったりするのかもしれない。
腕の振りも、前と後ろに同じ幅で振るのは違うっぽい。わざとらしく歩かせるならソレもアリだけど、フツーは比較的前のほうにだけ腕を振るようで。まあ、腕の肘の可動範囲って後ろの方向にはそれほど無いのだから、当然と言えば当然なのかな。
[ ツッコむ ]
2017/05/31(水) [n年前の日記]
#1 [blender] blenderで2Dカットアウトアニメを作成できるCOA Toolsを導入
blender で2Dカットアウトアニメ(切り絵アニメ)を作れるようになる、COA Tools (Cutout Animation Tools) というアドオンがあるらしくて。
_ndee85/coa_tools
前々からちょっと気になってたので、試しに導入。
_ndee85/coa_tools
前々からちょっと気になってたので、試しに導入。
◎ インストールの仕方。 :
公式ページにもインストールの仕方が書いてあるけど、一応メモ。
_ndee85/coa_tools の右上のあたりに、「Clone or download」というリンクがあるので、クリックして coa_tools-master.zip をダウンロードして解凍する。
中を覗くと、Blender というフォルダがあるので、その中の coa_tools というフォルダを、フォルダごと zip 圧縮。coa_tools.zip を作る。
blender を起動して、ファイル → ユーザー設定 → アドオン → ファイルからインストール。先ほど作成した coa_tools.zip を読み込む。
「Ndee Tools: Cutout Animation Tools」というアドオン名がリストアップされるので、チェックを入れて有効化する。下のほうにある「ユーザー設定の保存」をクリックして設定を保存。
blender を終了して再起動すると、左のほうに「Cutout A」というタブが増えてる。ここで機能を使うらしい。
_ndee85/coa_tools の右上のあたりに、「Clone or download」というリンクがあるので、クリックして coa_tools-master.zip をダウンロードして解凍する。
中を覗くと、Blender というフォルダがあるので、その中の coa_tools というフォルダを、フォルダごと zip 圧縮。coa_tools.zip を作る。
blender を起動して、ファイル → ユーザー設定 → アドオン → ファイルからインストール。先ほど作成した coa_tools.zip を読み込む。
「Ndee Tools: Cutout Animation Tools」というアドオン名がリストアップされるので、チェックを入れて有効化する。下のほうにある「ユーザー設定の保存」をクリックして設定を保存。
blender を終了して再起動すると、左のほうに「Cutout A」というタブが増えてる。ここで機能を使うらしい。
◎ サンプルファイルを開いてみる。 :
先ほど GitHub からDLして解凍したファイル群の中に、Sample Files/stip.blend というファイルがあるので開いてみる。狼男が表示された。Alt+A を叩けばアニメーションするので、雰囲気は掴めるかなと。
◎ GIMPで画像リソースファイルを作成。 :
GitHub からDL・解凍したファイル群の中に、Photoshop用スクリプト(Photoshop/BlenderExporter.jsx)や GIMP用スクリプト(GIMP/coatools_exporter.py)が入ってる。導入すれば、Photoshop や GIMP で、CoaTools が使う画像リソースの情報を、.json ファイルとして出力できるようになるらしい。や、まだ試してないので、本当に動くのか分からんけど。
とりあえず GIMP 2.8.20 に導入してみたら、ファイル → Export to CoaTools... というメニューが増えていた。コレを呼び出せば使えるらしい。試してないけど。
GIMP用スクリプトの README.md に、使用時の注意点が書いてあった。各レイヤーを画像としてエクスポートする際、自動でクロップ(レイヤーの自動切り抜き)をしているので、画像部分よりレイヤーサイズが少し大きくなってないと画像部分まで切り落とされてしまうから気をつけろ、とのこと。
例えばこういうレイヤーがあったとして。
レイヤーの自動切り抜きをすると、こうなってしまう。
じゃあどうすればいいの? …エクスポートする前に、全レイヤーをキャンバスサイズにでもしておけばいいのかな。以下で紹介されてるスクリプトを使えば解決しそう。
_全レイヤーを画像サイズに合わせる&自動切り抜きするスクリプト
とりあえず GIMP 2.8.20 に導入してみたら、ファイル → Export to CoaTools... というメニューが増えていた。コレを呼び出せば使えるらしい。試してないけど。
GIMP用スクリプトの README.md に、使用時の注意点が書いてあった。各レイヤーを画像としてエクスポートする際、自動でクロップ(レイヤーの自動切り抜き)をしているので、画像部分よりレイヤーサイズが少し大きくなってないと画像部分まで切り落とされてしまうから気をつけろ、とのこと。
例えばこういうレイヤーがあったとして。
レイヤーの自動切り抜きをすると、こうなってしまう。
じゃあどうすればいいの? …エクスポートする前に、全レイヤーをキャンバスサイズにでもしておけばいいのかな。以下で紹介されてるスクリプトを使えば解決しそう。
_全レイヤーを画像サイズに合わせる&自動切り抜きするスクリプト
[ ツッコむ ]
#2 [cg_tools] Moho Pro 12体験版を試用
なんとなく Moho という2Dアニメーション制作ソフトが気になって、公式サイトから体験版をDLして試用してみたり。本来なら5万円近い価格のはずだけど、ソースネクストが何故か税抜き6,780円でセールをしてたので、一体どういうソフトなんだろうと思ったわけで。
*1
ちなみに、体験版のDL時にはメールアドレスの登録が必要な模様。 *2
ちなみに、体験版のDL時にはメールアドレスの登録が必要な模様。 *2
◎ Mohoについて簡単に説明。 :
一応 Moho というソフトについて簡単に説明しておくと、Adobe Flash よりもアニメ制作を明確に意識して作られたソフトらしくて。ボーンを仕込んで動かせたり、レイヤーを3Dで管理できたり、カメラという概念が入っていたりするらしい。
最初の頃は「Moho」というソフト名で売ってたのだけど、ある時期から「Anime Studio」「Anime Creater」てなソフト名に改名して売り始めたそうで。
しかし、去年(2016年)になってから、「Anime Studio」という名前は色々マズイことにようやく気づいたそうで、元々の「Moho」にまた改名して売ることになったのだとか。 *3
最初の頃は「Moho」というソフト名で売ってたのだけど、ある時期から「Anime Studio」「Anime Creater」てなソフト名に改名して売り始めたそうで。
しかし、去年(2016年)になってから、「Anime Studio」という名前は色々マズイことにようやく気づいたそうで、元々の「Moho」にまた改名して売ることになったのだとか。 *3
◎ 触ってみた感想。 :
少し触ってみたけど、絵描きさんにちゃんと歩み寄ったFlash、てな印象を受けた。UIが真っ当、とでも言うか…。
Adobe Flash はアニメ制作ツールとしての側面を忘れて、やれ ActionScript がどうとか RIA がどうとか、そういう方向にばかり進んでしまって自滅しちゃったけど。Moho は「あくまでアニメ制作ツール」という意識を忘れてなかったソフトのようだなと。今まで触ったことなかったけど、アニメを作ることを目的とするなら、Flash より Moho を選ぶべきだったかもなと…。Flash より若干値段が安いあたりもメリットだろうし。
少し前のバージョンはメニュー等が全部英語だったそうで、使うには若干ハードルが高かったらしいのだけど。今回試用した Moho Pro 12 体験版は、メニュー等がちゃんと日本語化されていて、敷居が結構下がってるような気もしたり。ただ、マニュアルやチュートリアルは全て英語だった。ページ数が膨大なので、コレを翻訳するのは厳しいのだろう…。
起動直後にサンプルデモが読み込まれていたけど、動かしてみたら床や背景が3D的に動いてちょっと感心。
各フレームでレイヤーを移動してキーフレームを設定すると、どのように動くのかパスが表示されるあたりもイイ感じ。
ちょっと触った程度なので、何か不具合等が隠れてる可能性はあるけど、総じてかなり好印象。これは便利そう。ゲーム用画像を作成する際に重宝しそうな予感。定価で売られていたらスルーするけど、安く売られているのであれば…買ってしまおうか…。
Adobe Flash はアニメ制作ツールとしての側面を忘れて、やれ ActionScript がどうとか RIA がどうとか、そういう方向にばかり進んでしまって自滅しちゃったけど。Moho は「あくまでアニメ制作ツール」という意識を忘れてなかったソフトのようだなと。今まで触ったことなかったけど、アニメを作ることを目的とするなら、Flash より Moho を選ぶべきだったかもなと…。Flash より若干値段が安いあたりもメリットだろうし。
少し前のバージョンはメニュー等が全部英語だったそうで、使うには若干ハードルが高かったらしいのだけど。今回試用した Moho Pro 12 体験版は、メニュー等がちゃんと日本語化されていて、敷居が結構下がってるような気もしたり。ただ、マニュアルやチュートリアルは全て英語だった。ページ数が膨大なので、コレを翻訳するのは厳しいのだろう…。
起動直後にサンプルデモが読み込まれていたけど、動かしてみたら床や背景が3D的に動いてちょっと感心。
各フレームでレイヤーを移動してキーフレームを設定すると、どのように動くのかパスが表示されるあたりもイイ感じ。
ちょっと触った程度なので、何か不具合等が隠れてる可能性はあるけど、総じてかなり好印象。これは便利そう。ゲーム用画像を作成する際に重宝しそうな予感。定価で売られていたらスルーするけど、安く売られているのであれば…買ってしまおうか…。
*1: ただ、セールの期限は今日まで…。
*2: どうしてどの企業もこういう場面で無意味に個人情報を集めようとするかなあ…。流出時のダメージを予想したら集めないほうがいいだろうに…。
*3: _Moho (Anime Studio) - Wikipedia に、アプリ名変更の顛末について記述があった。これは想像だけど、日本のアニメスタジオと混同されたり、前々から「AnimeStudio」という名前のアプリが複数存在していたのでそれらと混同されていることに気づいたのかなと。
*2: どうしてどの企業もこういう場面で無意味に個人情報を集めようとするかなあ…。流出時のダメージを予想したら集めないほうがいいだろうに…。
*3: _Moho (Anime Studio) - Wikipedia に、アプリ名変更の顛末について記述があった。これは想像だけど、日本のアニメスタジオと混同されたり、前々から「AnimeStudio」という名前のアプリが複数存在していたのでそれらと混同されていることに気づいたのかなと。
この記事へのツッコミ
- Re: Moho Pro 12体験版を試用 by 名無しさん 2018/05/14 11:34
- 参考になりました、ありがとうございます^^
[ ツッコミを読む(1) | ツッコむ ]
以上、31 日分です。