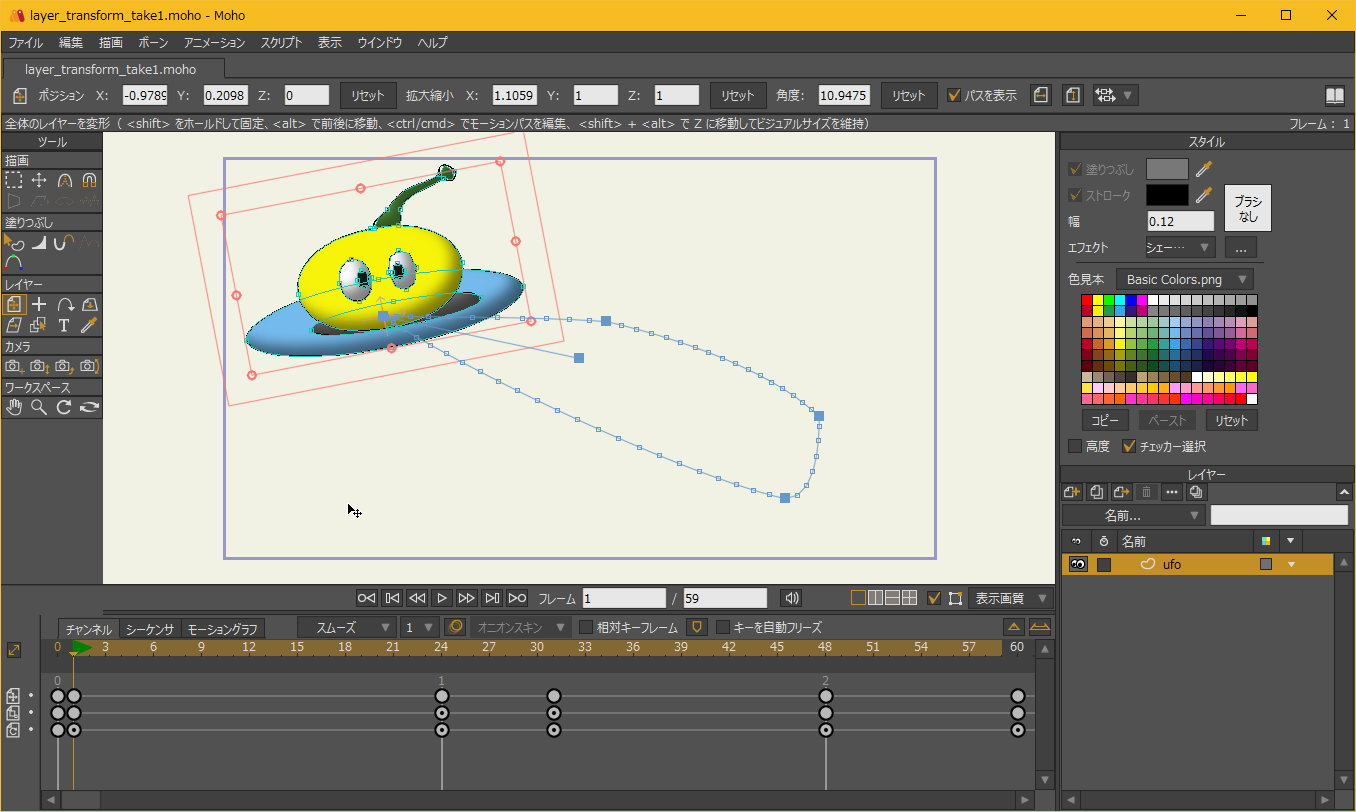
2017/06/01(木) [n年前の日記]
#1 [blender] blenderのCOA Toolsを試用中
blenderを使って2Dカットアウトアニメ(切り絵アニメ)を作れるアドオン、
_COA Tools (Cutout Animation Tools)
を試用しているところ。
実験に使うファイルを ―― キャラの各パーツをレイヤーで分けたpsdファイルを作るあたりで妙に時間がかかって、結局以前作成したゲーム用の画像を発掘して試し始めたり。絵が下手だから、サクッと描いて作るわけにもいかず。かといって犬とか猫の画像ではなんとなく気分が出ないし。このあたり、この手のツールを試してみる際のハードル、のような気がする。
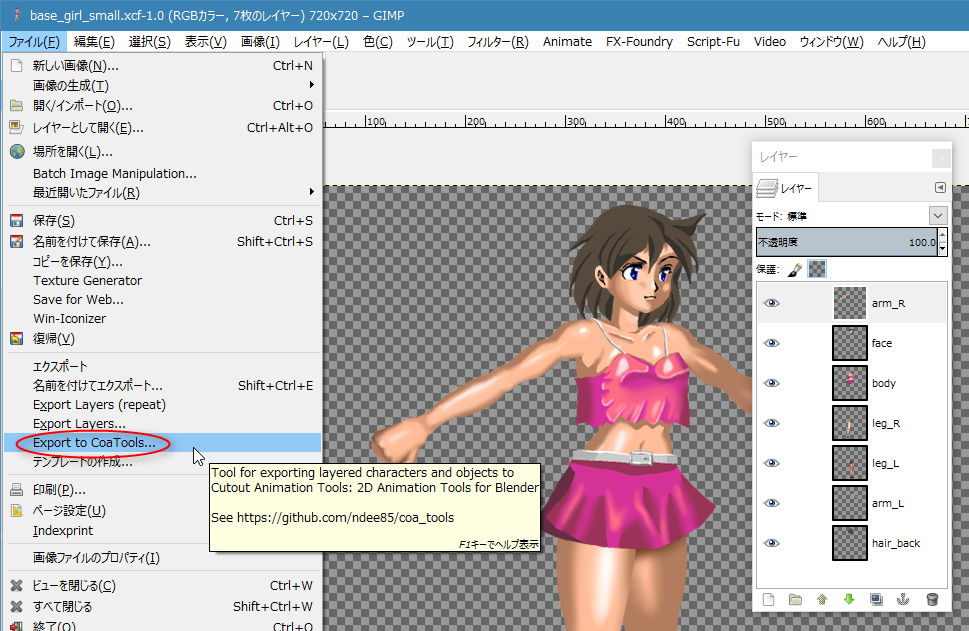
GIMP で psdファイルを読み込んでから、ファイル → Export to CoaTools... で、COA Tools 用の .json + .png をエクスポート。保存フォルダとファイル名を入力してエクスポートする模様。
blender の COA Tools を触り始めたものの、操作方法が今一つ分からん…。英語のチュートリアル動画しか見つからん…。しかも動画の中では、途中で謎のキーを押して操作してる上に、押したキーを画面に表示するユーティリティの類も使ってなかったりで、一体何をやってるのか分からんわけで…。
_Cutout Animation Addon: Blender and Unity 2D Tutorial - YouTube
_Tutorial Blender et Krita: Animer un personnage de type Cut-Out - YouTube
実験に使うファイルを ―― キャラの各パーツをレイヤーで分けたpsdファイルを作るあたりで妙に時間がかかって、結局以前作成したゲーム用の画像を発掘して試し始めたり。絵が下手だから、サクッと描いて作るわけにもいかず。かといって犬とか猫の画像ではなんとなく気分が出ないし。このあたり、この手のツールを試してみる際のハードル、のような気がする。
GIMP で psdファイルを読み込んでから、ファイル → Export to CoaTools... で、COA Tools 用の .json + .png をエクスポート。保存フォルダとファイル名を入力してエクスポートする模様。
blender の COA Tools を触り始めたものの、操作方法が今一つ分からん…。英語のチュートリアル動画しか見つからん…。しかも動画の中では、途中で謎のキーを押して操作してる上に、押したキーを画面に表示するユーティリティの類も使ってなかったりで、一体何をやってるのか分からんわけで…。
_Cutout Animation Addon: Blender and Unity 2D Tutorial - YouTube
_Tutorial Blender et Krita: Animer un personnage de type Cut-Out - YouTube
[ ツッコむ ]
#2 [cg_tools] カットアウトアニメの例を探して眺めたり
Spine や Live2D を使うとどんなアニメ映像が作れそうなのか、YouTube で検索して眺めてみたり。
_girl dragon animation spine - YouTube
_girl halloween animation spine - YouTube
_animation spine demo 2 - YouTube
_demo spine: janna - YouTube
_animation spine demo - YouTube
_[daole] animation spine ninja girl - YouTube
_Zodiac Orcanon Odyssey, making of Dagmar on Spine. - YouTube
_Zodiac Orcanon Odyssey, Spine showreel. - YouTube
_Spine Animation_01.2016 - YouTube
_Spine Animation_02.2016 - YouTube
_Destiny Child - Ragna:Break - Season 1 - Android on PC - F2P - KR - YouTube
_Destiny Child Touch Action - YouTube
スゴイな…。これが現代の、デジタル切り絵アニメ…。
Spriterを使った例も見かけたのでメモ。
_Free Game Sprite | BrawlBot Mk 1 - Graphics Dojo
_girl dragon animation spine - YouTube
_girl halloween animation spine - YouTube
_animation spine demo 2 - YouTube
_demo spine: janna - YouTube
_animation spine demo - YouTube
_[daole] animation spine ninja girl - YouTube
_Zodiac Orcanon Odyssey, making of Dagmar on Spine. - YouTube
_Zodiac Orcanon Odyssey, Spine showreel. - YouTube
_Spine Animation_01.2016 - YouTube
_Spine Animation_02.2016 - YouTube
_Destiny Child - Ragna:Break - Season 1 - Android on PC - F2P - KR - YouTube
_Destiny Child Touch Action - YouTube
スゴイな…。これが現代の、デジタル切り絵アニメ…。
Spriterを使った例も見かけたのでメモ。
_Free Game Sprite | BrawlBot Mk 1 - Graphics Dojo
[ ツッコむ ]
2017/06/02(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、04:46-12:46の間、自宅サーバ止めてました。申し訳ないです。
朝早くから激しい雷雨。昼頃まで雨が止んだり降ったり雷が鳴ったりで…。
朝早くから激しい雷雨。昼頃まで雨が止んだり降ったり雷が鳴ったりで…。
[ ツッコむ ]
#2 [pc] 久々にIdeaPad S10-2を起動
久々に、Lenovo IdeaPad S10-2 を引っ張り出してきて起動。予想通りバッテリーが切れてたので充電を。
元々は WindowsXP がインストールされてたネットブックに、Lubuntu 14.40 LTS をインストールしてある状態なのだけど。今現在は Lubuntu 16.04 LTS が出てるので、一応アップグレード。なんだかんだで4時間以上かかった。
一番古い Intel Atom CPU が乗ってるネットブックなので、64bit OSには非対応なわけで。よって、64bit版しか配布されてない、Google Chrome も、Krita AppImage版も動かせないことに気が付いた。まあ、今更なスペックだから、別にいいか。下手すると Raspberry Pi3 のほうがまだ使えたりして。
元々は WindowsXP がインストールされてたネットブックに、Lubuntu 14.40 LTS をインストールしてある状態なのだけど。今現在は Lubuntu 16.04 LTS が出てるので、一応アップグレード。なんだかんだで4時間以上かかった。
一番古い Intel Atom CPU が乗ってるネットブックなので、64bit OSには非対応なわけで。よって、64bit版しか配布されてない、Google Chrome も、Krita AppImage版も動かせないことに気が付いた。まあ、今更なスペックだから、別にいいか。下手すると Raspberry Pi3 のほうがまだ使えたりして。
[ ツッコむ ]
2017/06/03(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
近所で電線の工事があって午前中は停電していたので、自宅サーバも08:30-13:00まで止まってました。申し訳ないです。と言っても停電してるんだからサーバが動くわけもないんですが…。
[ ツッコむ ]
#2 [blender] blender + COA Toolsの使い方を少しだけメモ
blenderを使って2Dカットアウトアニメ(切り絵アニメ)を作れるアドオン、
_COA Tools (Cutout Animation Tools)
の使い方がある程度分かってきたので、一応操作方法をメモ。
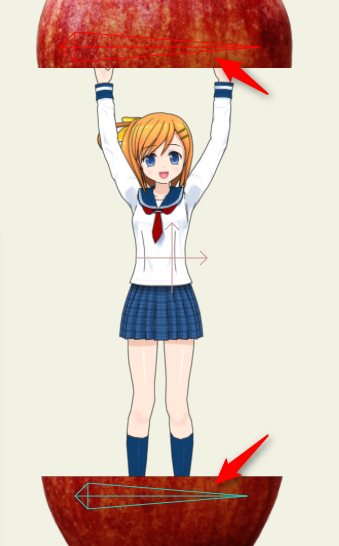
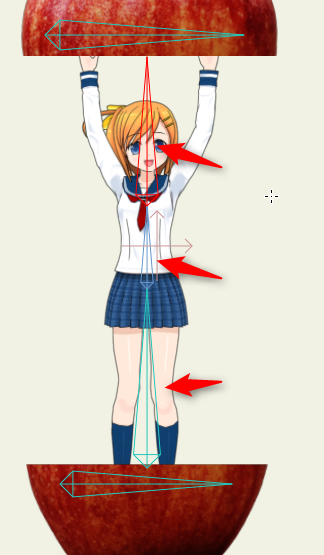
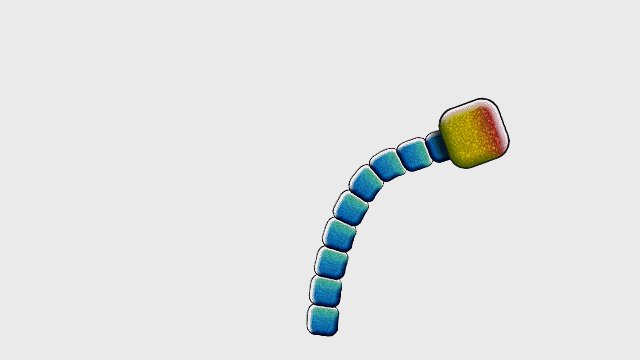
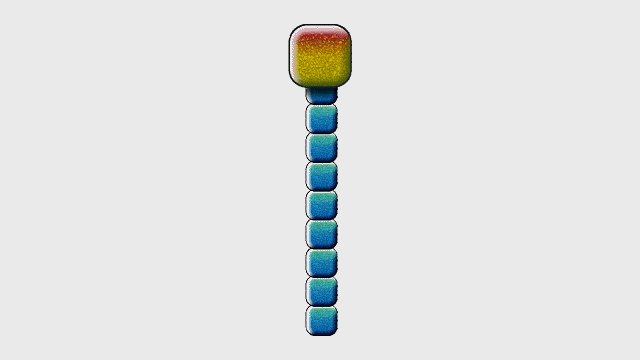
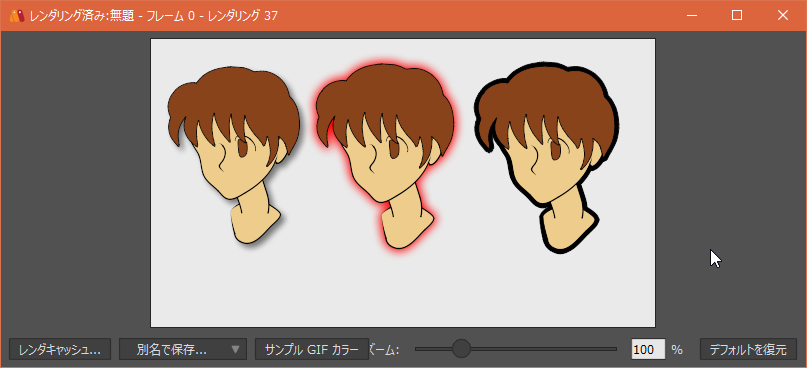
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
◎ GIMPでパーツ画像群をエクスポート。 :
動かしたい画像(パーツ毎にレイヤー分けしてある画像)を用意したら、GIMP を使って、COA Tools用 jsonファイル + パーツ画像ファイルとしてエクスポートする。ファイル → Export to CoaTools... を選択。ちなみにPhotoshop用のスクリプトもあるらしいので、Photoshopを持ってるなら同じことができるはず。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
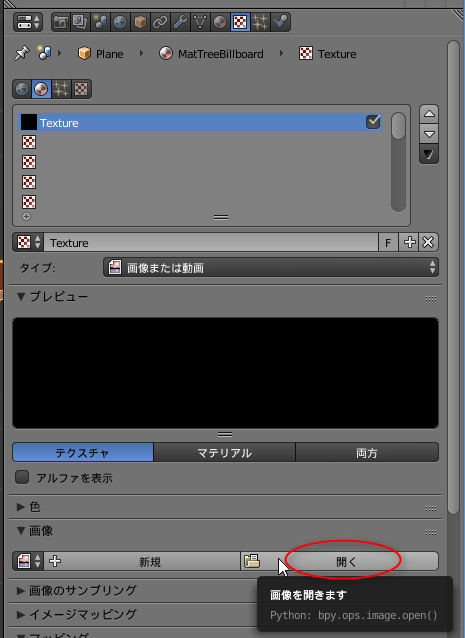
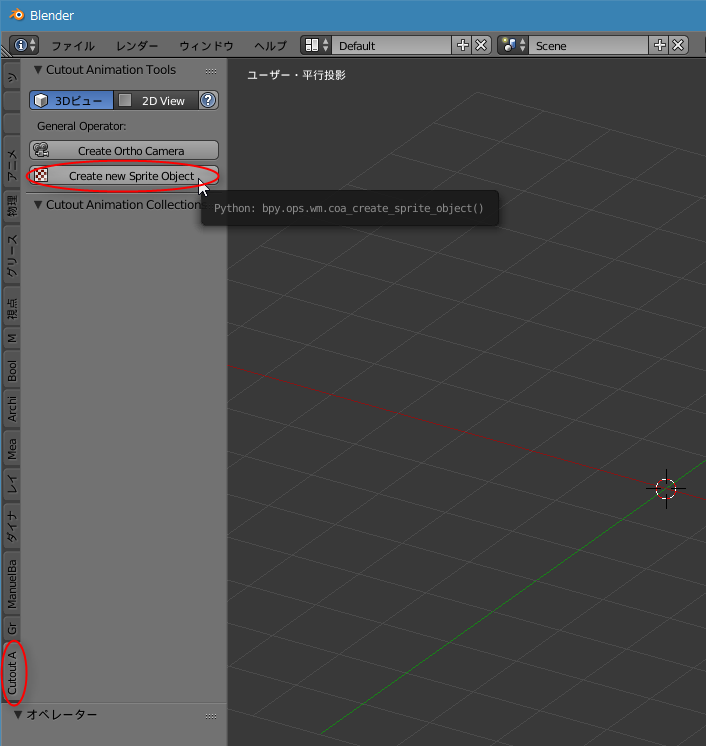
◎ blenderでパーツ画像群を読み込む。 :
blenderを起動して作業開始。
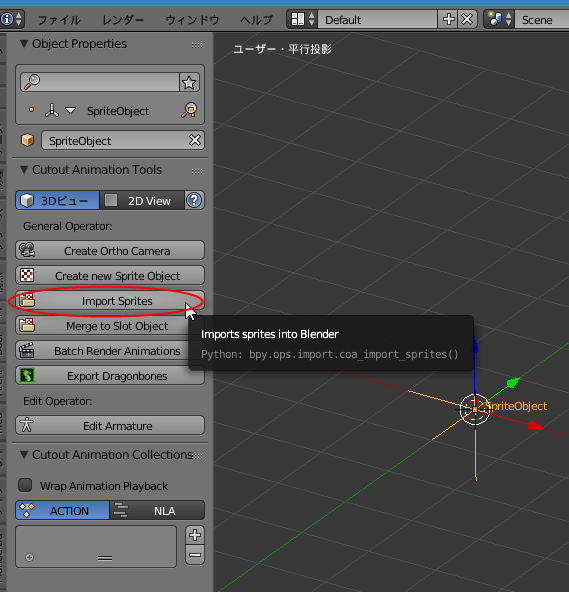
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
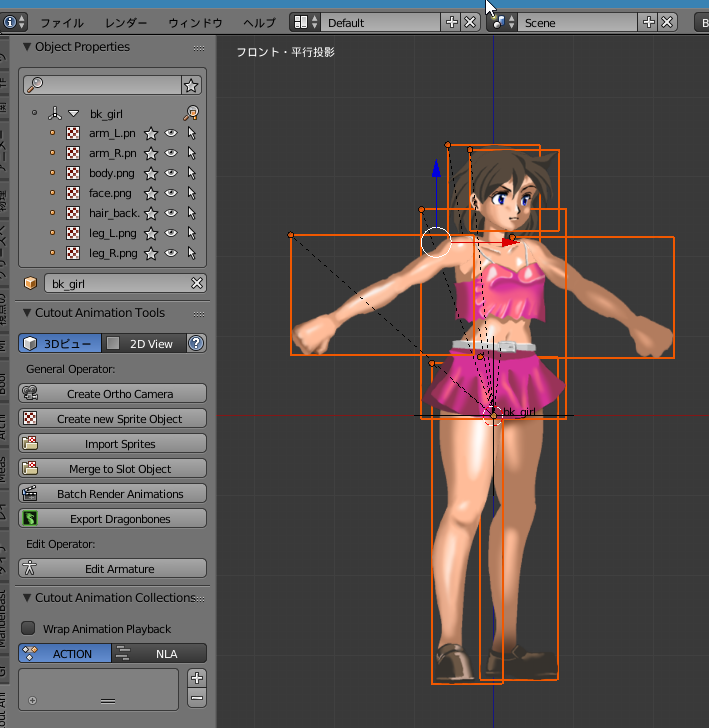
パーツ画像群が表示された。
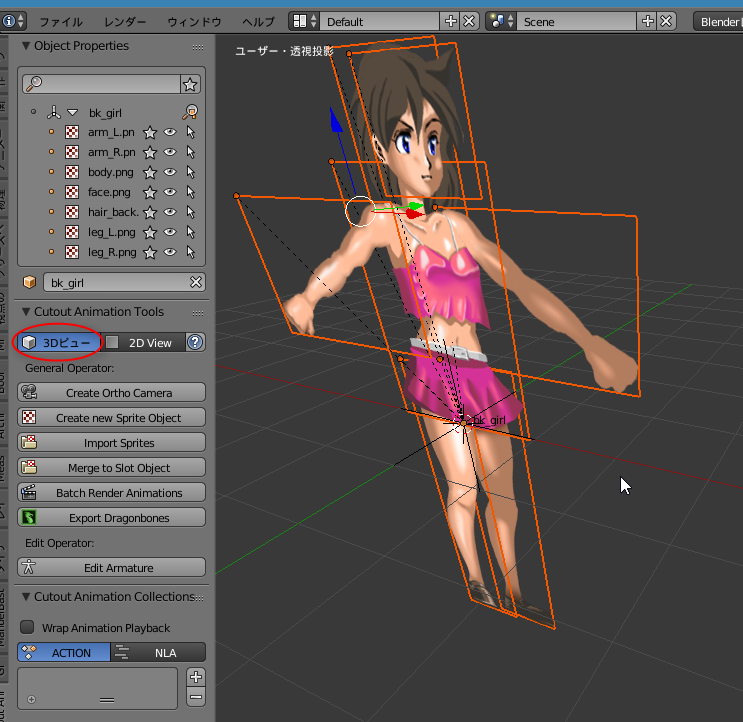
3Dビューボタンを有効にすると、3Dで表示できる。
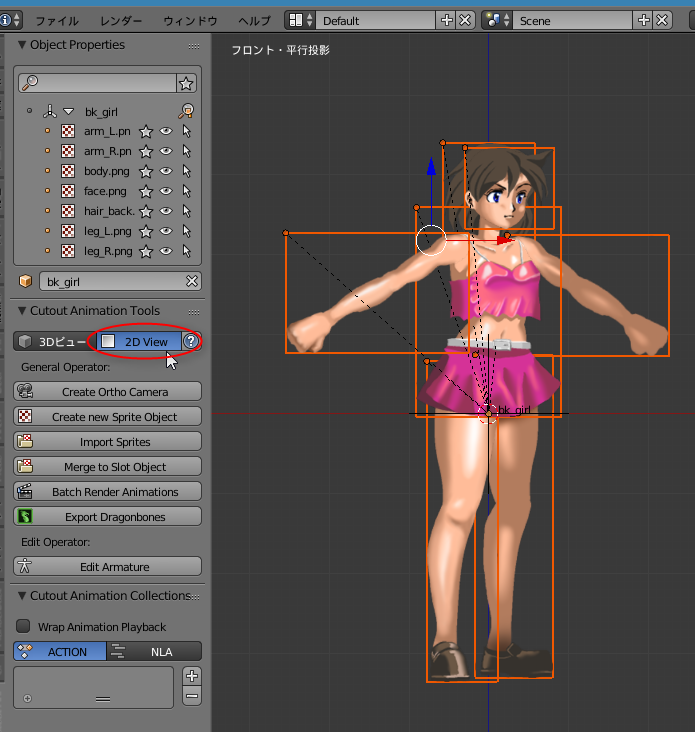
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
パーツ画像群が表示された。
3Dビューボタンを有効にすると、3Dで表示できる。
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
◎ ボーンを設定。 :
ボーン(骨、アーマチュア)を設定していく。
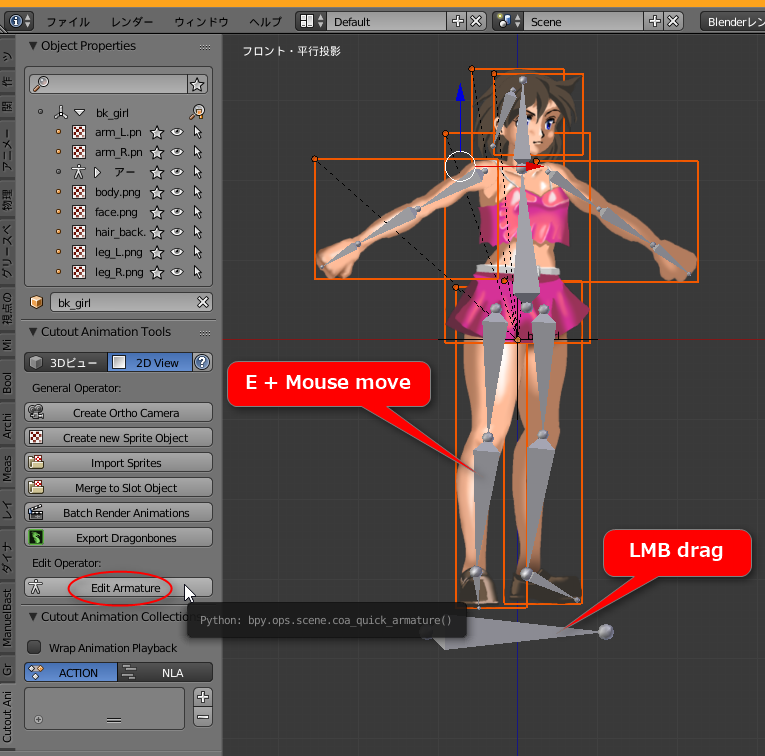
Edit Armature をクリック。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
Edit Armature をクリック。
- 左ボタンでドラッグすると、ボーンを追加できる。
- ボーンの先端から新しいボーンを追加したい場合は、ボーンが選択されてる状態でEキーを押しながらマウスカーソルを動かすと繋がった状態で追加できる。
- Shiftキーを押しながらドラッグすると角度制限がつけられる。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
◎ パーツ画像のメッシュを設定。 :
パーツ画像をポリゴンメッシュにしてグネグネ動かしたい場合は、メッシュを設定する。
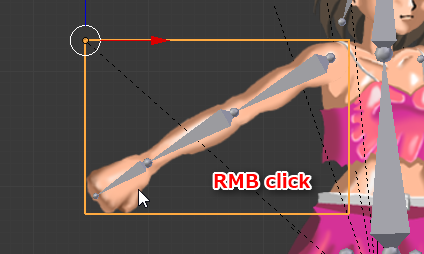
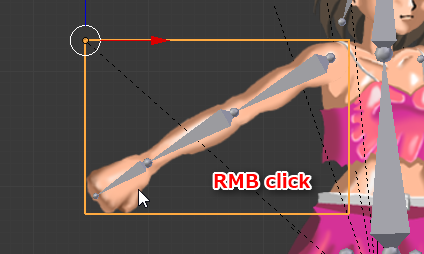
パーツ画像を右クリックして選択。
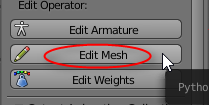
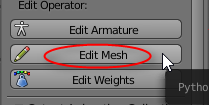
Edit Mesh をクリック。
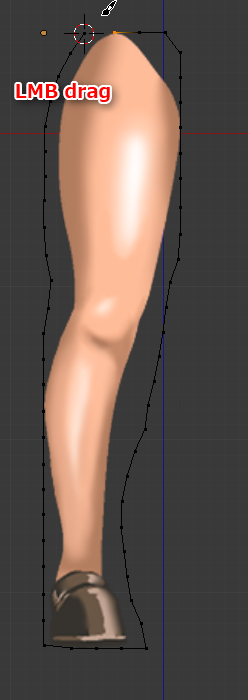
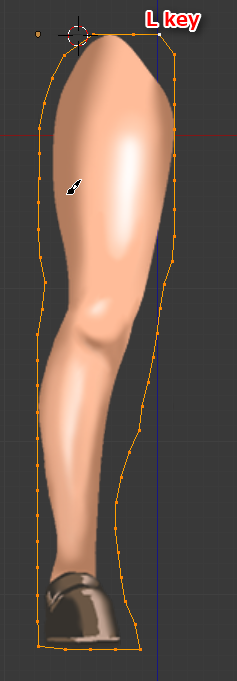
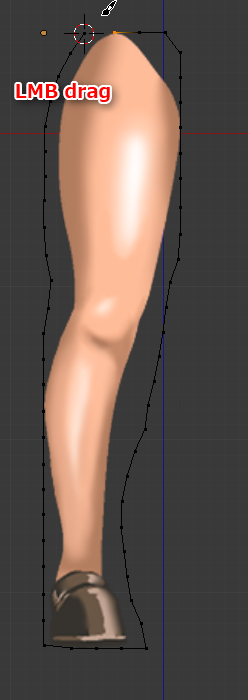
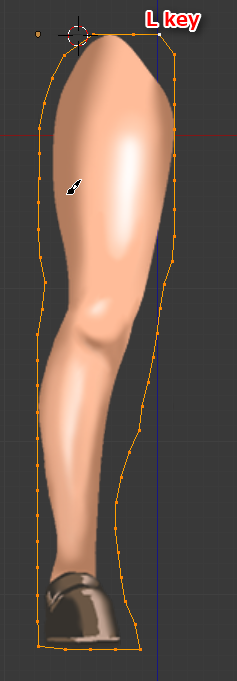
マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

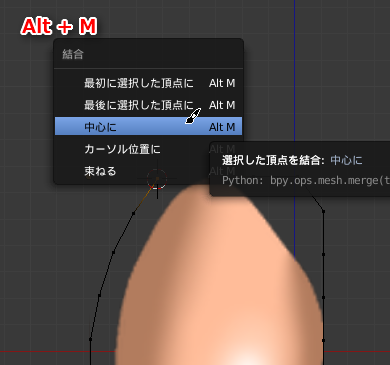
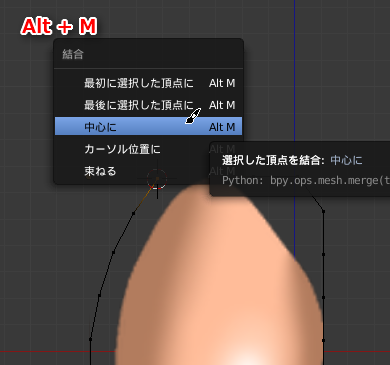
終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。
外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。
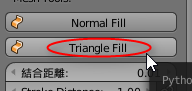
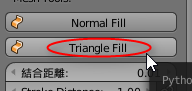
Triangle Fill をクリック。
三角ポリゴン群で中身が埋め尽くされた。
ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
Ctrl + TAB を押して、面選択モードに切り替える。
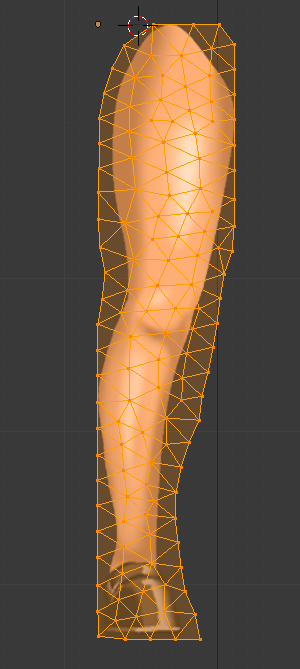
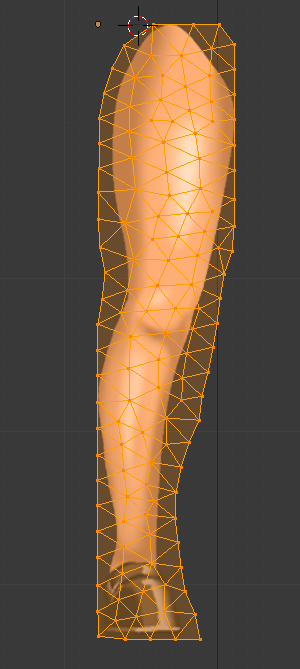
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。
Xキーを押して、面を削除。
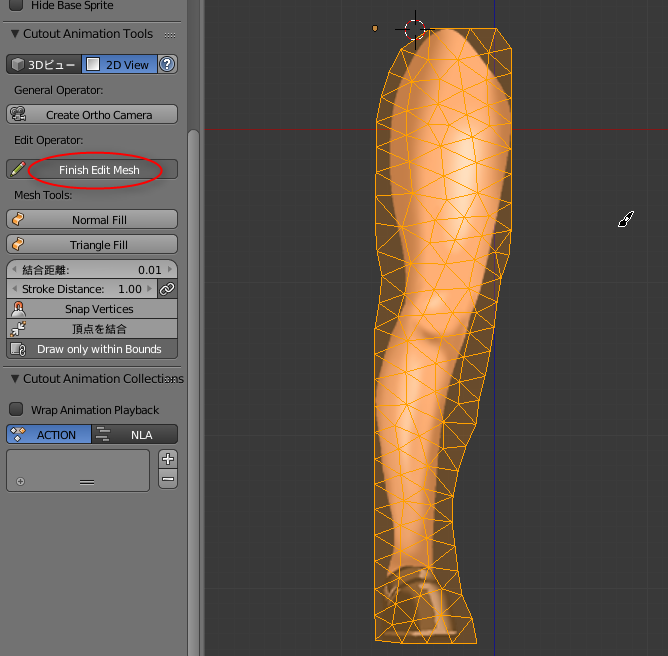
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
パーツ画像を右クリックして選択。

Edit Mesh をクリック。

マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。

外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。

Triangle Fill をクリック。

三角ポリゴン群で中身が埋め尽くされた。

ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
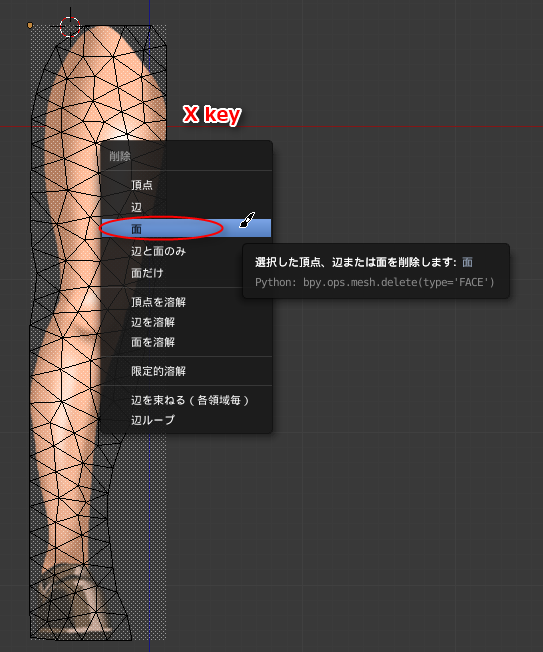
Ctrl + TAB を押して、面選択モードに切り替える。
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。

Xキーを押して、面を削除。
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
◎ ボーンとパーツ画像を関連付ける。 :
ボーンとパーツ画像(ポリゴンメッシュ)を関連付けないと、ボーンを動かしてもパーツ画像が動いてくれないので、「このボーンでこのパーツ画像を動かせ」的な設定をする。
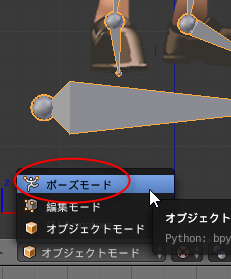
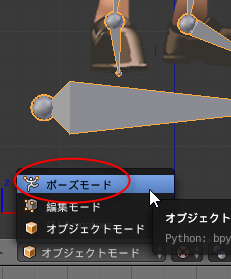
ボーンを選択した状態で、ポーズモードに切り替える。
パーツ画像とボーンを関連付ける。
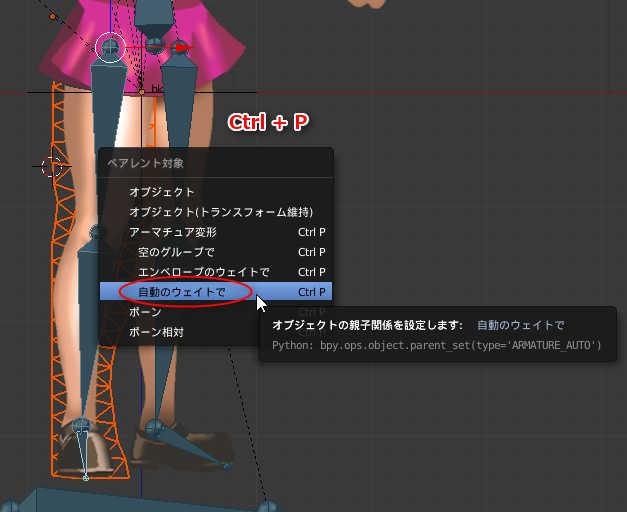
Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
ボーンを選択した状態で、ポーズモードに切り替える。

パーツ画像とボーンを関連付ける。
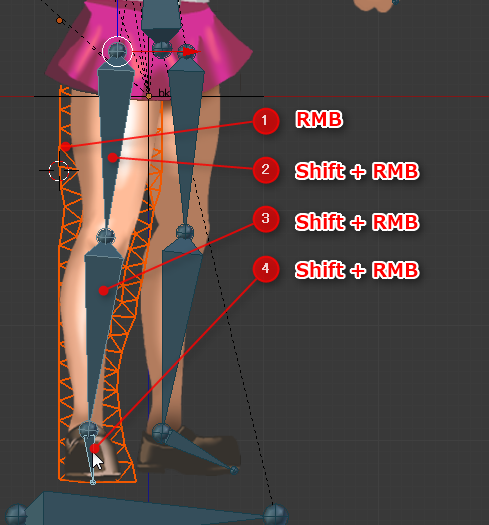
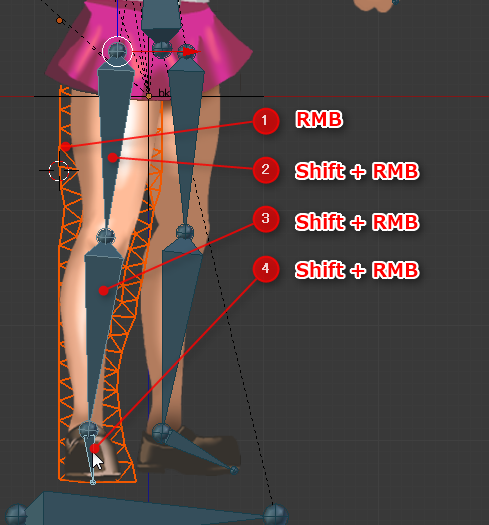
- パーツ画像を右クリックして選択。
- ボーンを、Shift + 右クリック(追加選択)。
- 関連付けしたいボーンを、全て、追加選択。

Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
◎ IKを設定。 :
ボーンにIK(インバースキネマティクス)を設定することもできる。
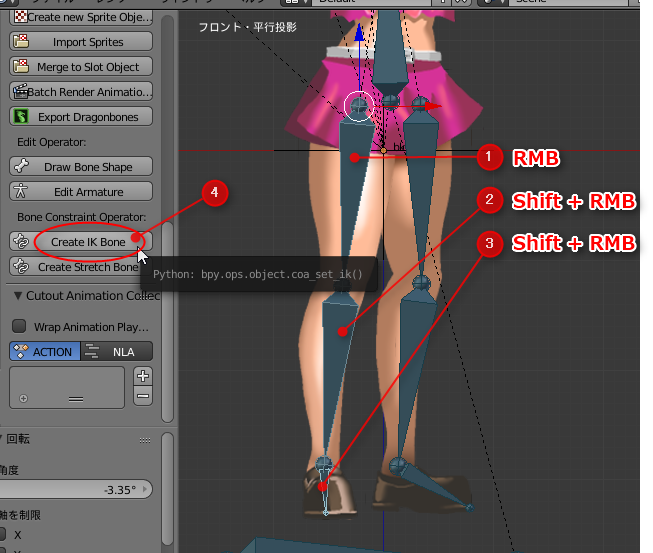
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
◎ 後はアニメをつけるだけ。 :
モーションをつけるあたりは、blenderの通常操作と同じ。
◎ 操作の様子を動画にしてみたり。 :
一応、操作してる様子をキャプチャして動画にしてみたり。12分ぐらいあるので、ちょっと長いけど。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
[ ツッコむ ]
2017/06/04(日) [n年前の日記]
#1 [blender] blender + COA Toolsの補足
_昨日の日記
で、blender + COA Tools(Cutout Animation Tools)の使い方をメモしたけれど。その後も弄ってたら、いくつか分かった点があったので、一応メモ。
◎ 平行投影カメラの追加。 :
COA Tools は、2Dのカットアウトアニメを意識した機能なので、使う際には平行投影のカメラがあったほうが都合がいいわけだけど。ボタン一つで簡単に、平行投影カメラを追加できるらしい。
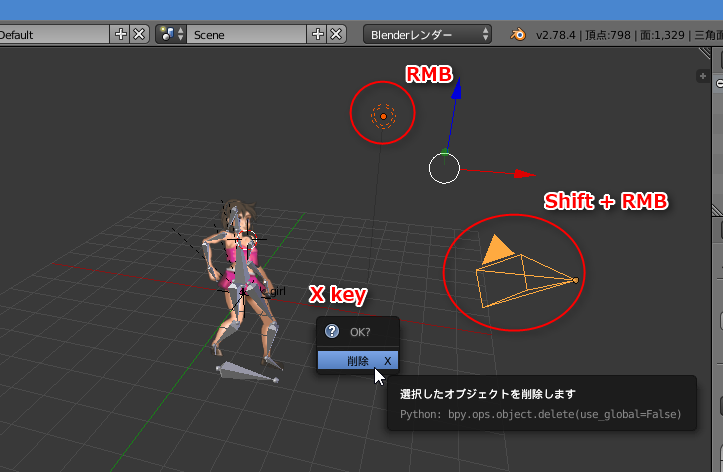
まずは、blender起動直後に存在しているデフォルトのランプとデフォルトのカメラを削除。右クリックで選択、SHift + 右クリックで追加選択してから、Xキー → 削除。
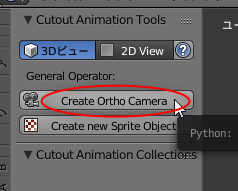
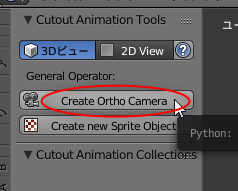
次に、Create Ortho Camera をクリック。
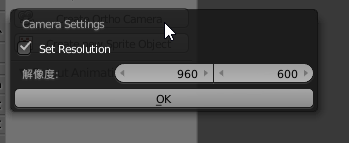
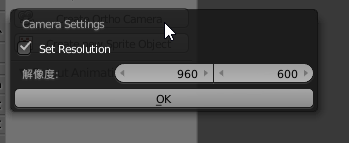
解像度の入力を求められるので、横幅、縦幅を入力してOKをクリック。
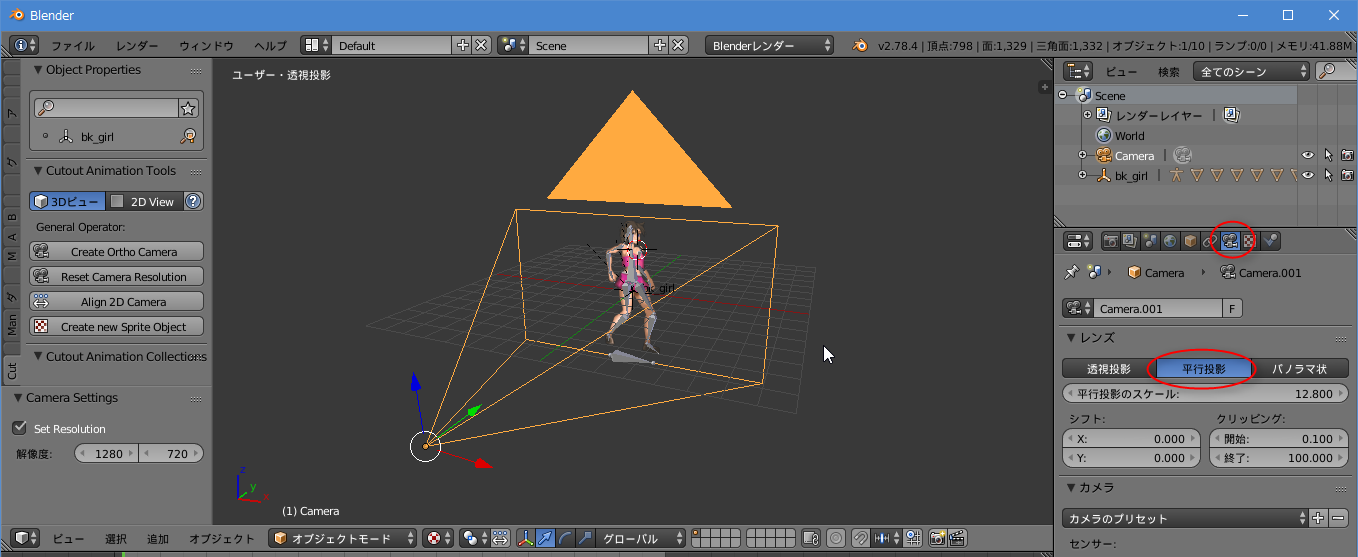
平行投影カメラが追加される。カメラのプロパティを確認すると、平行投影になっていることが分かる。
ちなみに、「平行投影のスケール」を変更すれば、ズーム率が変わる。
まずは、blender起動直後に存在しているデフォルトのランプとデフォルトのカメラを削除。右クリックで選択、SHift + 右クリックで追加選択してから、Xキー → 削除。
次に、Create Ortho Camera をクリック。

解像度の入力を求められるので、横幅、縦幅を入力してOKをクリック。

平行投影カメラが追加される。カメラのプロパティを確認すると、平行投影になっていることが分かる。
ちなみに、「平行投影のスケール」を変更すれば、ズーム率が変わる。
◎ 関節がひしゃげるのを微妙に防ぐ。 :
ポリゴンメッシュをボーンで動かすと、関節のあたりが少々、いや、かなりひしゃげてしまうのだけど、そこらへんを微妙に改善できる設定項目があるようで。
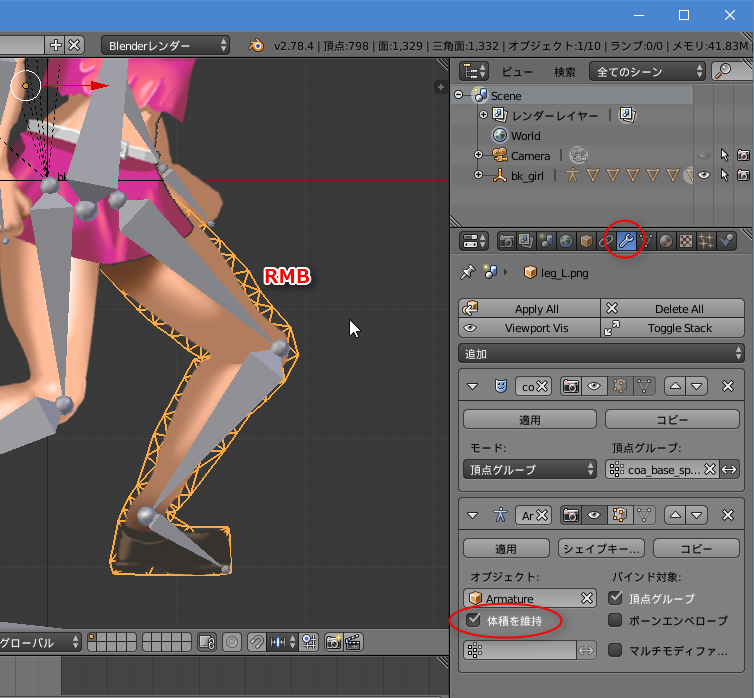
パーツ画像を選択してから、モディファイアの設定で、「体積を維持」にチェックを入れる。これでほんのちょっとだけ見た目が改善される、ような気がする。
まあ、劇的に改善されるわけではないけれど…。関節を曲げた際に見た目を改善する方法については、3Dモデルを動かす時の小技が使えそうな気もしているけど、まだそのあたりちゃんと調べてなかったり。
パーツ画像を選択してから、モディファイアの設定で、「体積を維持」にチェックを入れる。これでほんのちょっとだけ見た目が改善される、ような気がする。
まあ、劇的に改善されるわけではないけれど…。関節を曲げた際に見た目を改善する方法については、3Dモデルを動かす時の小技が使えそうな気もしているけど、まだそのあたりちゃんと調べてなかったり。
◎ IKを使った時に変な方向に曲がるのを防ぐ。 :
[ ツッコむ ]
#2 [nitijyou] 日記ページを更新
2017/05/12にアップしたまま、この日記ページを更新してなかった…のでアップロード。
[ ツッコむ ]
2017/06/05(月) [n年前の日記]
#1 [hns] hns-index2のメッセージ出力が文字化けする
hns-index2 を動かすと namazu 用の検索情報を作ってくれるのだけど、cron で動かしたら結果をメールで送ってくれるもののメッセージが文字化けしていて。hns-index2、というか呼び出されている mknmz が euc-jp で日本語メッセージを出力するのだけど、動かしている Vine Linux 6.5 のデフォルト文字コードが utf-8 なので文字化けするのだろうと。
解決策はないのかとググってみたら、nkf -w を通せば文字化けを直せると知り。
_【Namazu】日本語コードがUTF-8のLinuxで使用する - Muni Bus
_【Namazu】mknmzを使うと文字化けが起こる - Muni Bus
ただ、crontab 内にはパイプは書けないそうで。
_crontabでパイプは使えない - I.S.の日記
別途スクリプトを書いて、そのスクリプトを crontab 内で指定する方法が紹介されてたので試したり。bin/ 以下にテキトーなファイル名でスクリプトを作成。
ユーザ毎の cron設定は、crontab -e で編集できる。hoge.sh を実行するように指定。
さて、これで改善するかな。どうかな。
解決策はないのかとググってみたら、nkf -w を通せば文字化けを直せると知り。
_【Namazu】日本語コードがUTF-8のLinuxで使用する - Muni Bus
_【Namazu】mknmzを使うと文字化けが起こる - Muni Bus
./hns-index2 | nkf -wたしかにこれなら、メッセージが utf-8 になって読めるようになった。
ただ、crontab 内にはパイプは書けないそうで。
_crontabでパイプは使えない - I.S.の日記
別途スクリプトを書いて、そのスクリプトを crontab 内で指定する方法が紹介されてたので試したり。bin/ 以下にテキトーなファイル名でスクリプトを作成。
#!/bin/sh /home/hoge/fuga/piyo/hns-index2 | /usr/bin/nkf -wchmod 755 hoge.sh てな感じで実行権限もつけた。./hoge.sh で実行してみたところ、動いてるように見えた。
ユーザ毎の cron設定は、crontab -e で編集できる。hoge.sh を実行するように指定。
さて、これで改善するかな。どうかな。
[ ツッコむ ]
#2 [perl] CPANのurllistを変更
hns-index2絡みの設定をする関係で、Perl の CPAN を使ってモジュール(?)をインストールしようとしたが、urllist の中には消滅してるサイトがあって動作が妙なことになった。また、ftpサーバばかりが登録されてると、ユーザ名とパスワードを求めてくる場合もあってなんだか面倒臭い。httpサーバだけ登録しておくことにする。
登録するURLは、 _CPAN Sites - www.cpan.org から探す。
本来であれば o conf urllist pop URL で該当URLだけ削除できるらしいのだが、手元の環境(Vine Linux 6.5)では一番最後の設定から順に消えていった。謎。
ところで、cpan上(?)では Backspaceキーが効かないんだけど…。打ち間違いが許されない…。入力が面倒臭い…。
cpan (もしくは perl -MCPAN -e shell ) o conf o conf urllist o conf urllist pop o conf urllist pop (全部消えるまで繰り返す) o conf commit o conf urllist push http://ftp.riken.jp/lang/CPAN/ o conf urllist push http://ftp.nara.wide.ad.jp/pub/CPAN/ o conf commit quit
登録するURLは、 _CPAN Sites - www.cpan.org から探す。
本来であれば o conf urllist pop URL で該当URLだけ削除できるらしいのだが、手元の環境(Vine Linux 6.5)では一番最後の設定から順に消えていった。謎。
ところで、cpan上(?)では Backspaceキーが効かないんだけど…。打ち間違いが許されない…。入力が面倒臭い…。
◎ 参考ページ。 :
[ ツッコむ ]
#3 [moho] Mohoのチュートリアルpdfを眺めていたり
Moho Pro 12 というアニメ制作ソフトをソースネクストが期間限定で安く売ってたのでついつい買ってしまったのだけど、ボーンの入れ方すら分からないわけで。ということで付属のチュートリアルpdfを眺めていたり。
チュートリアルpdfは英語なので、英語が赤点だった自分にはチンプンカンプン。ここは Google翻訳に頼ることにする。
_Google Chrome に、 _Google翻訳 という拡張をインストールして、件のチュートリアルpdfを Google Chrome で開く。分からない英文を選択して右クリック → Google翻訳。別タブで翻訳結果が表示されるので、ソレを頼りに Moho を操作して確認。みたいな。
チュートリアルpdfは英語なので、英語が赤点だった自分にはチンプンカンプン。ここは Google翻訳に頼ることにする。
_Google Chrome に、 _Google翻訳 という拡張をインストールして、件のチュートリアルpdfを Google Chrome で開く。分からない英文を選択して右クリック → Google翻訳。別タブで翻訳結果が表示されるので、ソレを頼りに Moho を操作して確認。みたいな。
[ ツッコむ ]
2017/06/06(火) [n年前の日記]
#1 [moho] Mohoでボーンを入れる手順をメモ
2Dアニメ制作ソフト Moho Pro 12 の使い方がほんのちょっとだけ分かってきたので一応メモ。とりあえず、ボーン(骨)を入れて動きをつけるところまで。
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
◎ 素材画像を読み込む。 :
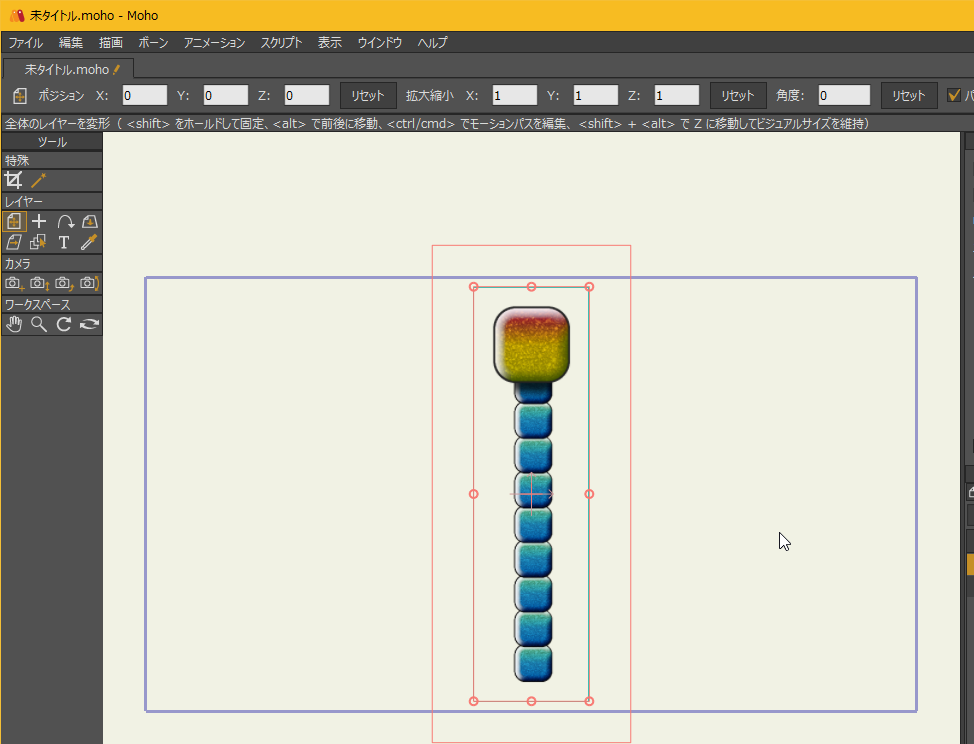
ひとまず、実験用の画像を作ってみたり。アルファチャンネル付きのpng画像。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
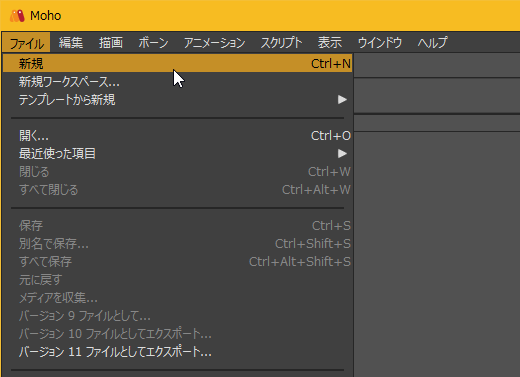
まずは、ファイルを新規作成。ファイル → 新規、を選択。
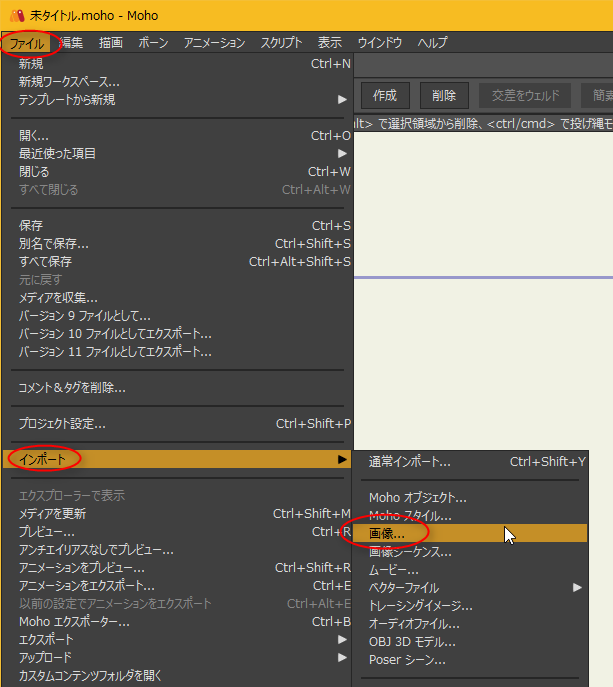
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
画像が読み込まれた。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
まずは、ファイルを新規作成。ファイル → 新規、を選択。
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
画像が読み込まれた。
◎ ボーンの入れ方。 :
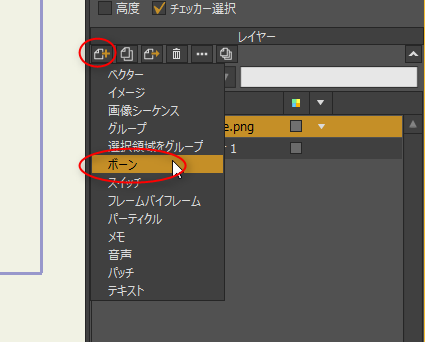
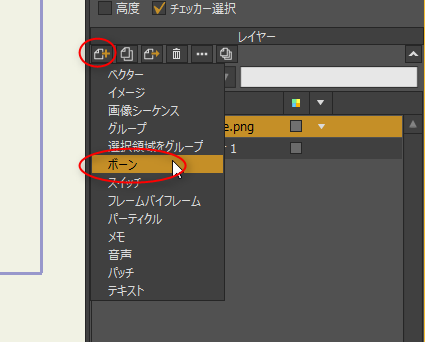
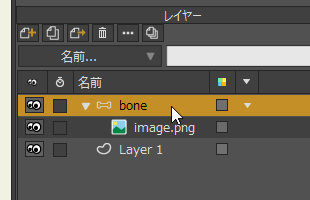
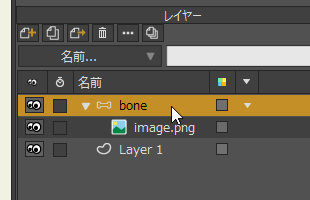
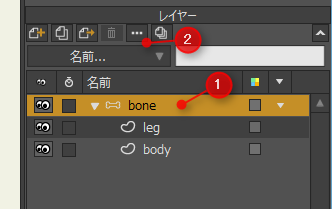
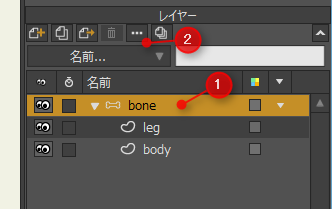
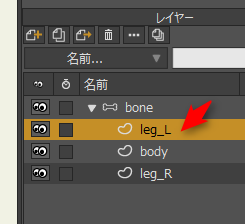
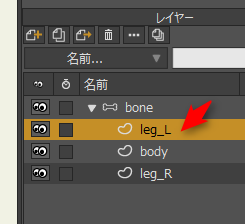
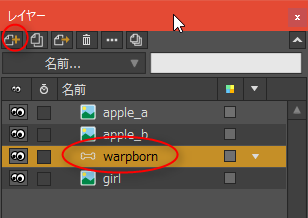
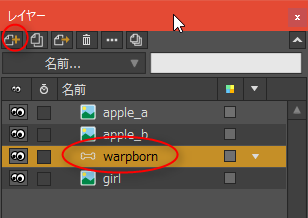
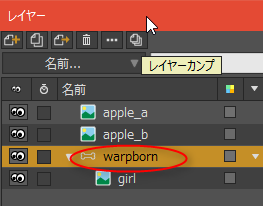
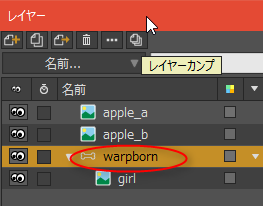
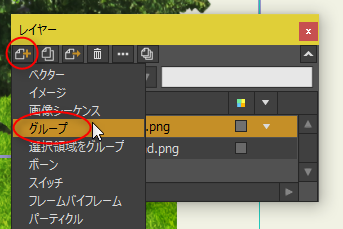
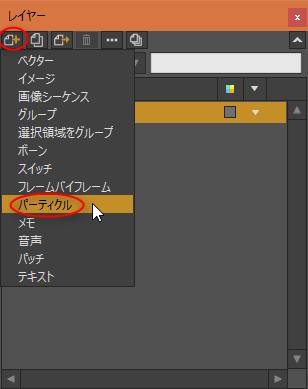
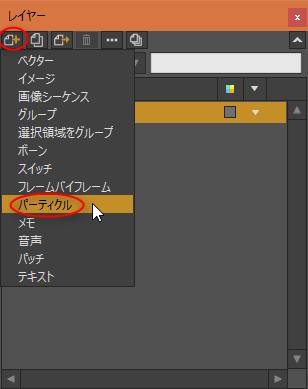
ボーンを入れたいので、ボーンレイヤーを作る。レイヤーウインドウの新規レイヤーボタンをクリックして、「ボーン」を選択。

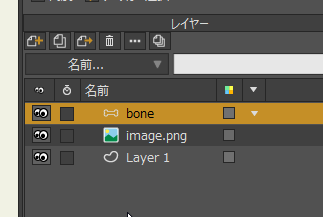
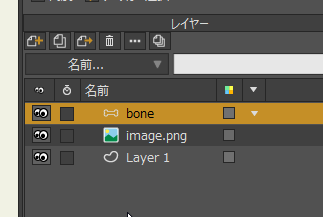
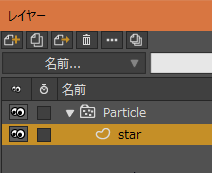
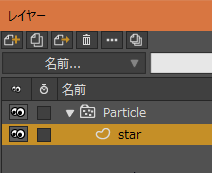
骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。
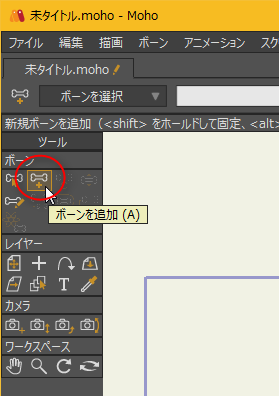
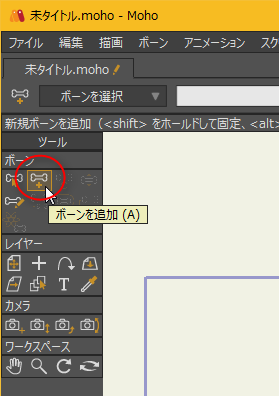
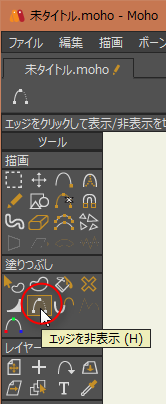
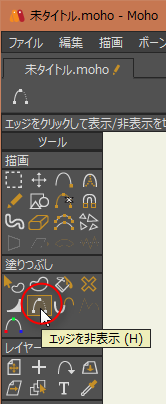
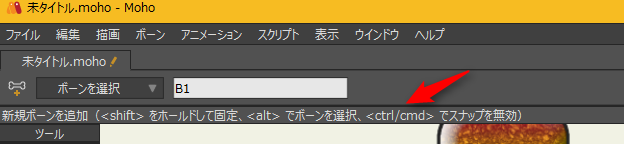
左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。
補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
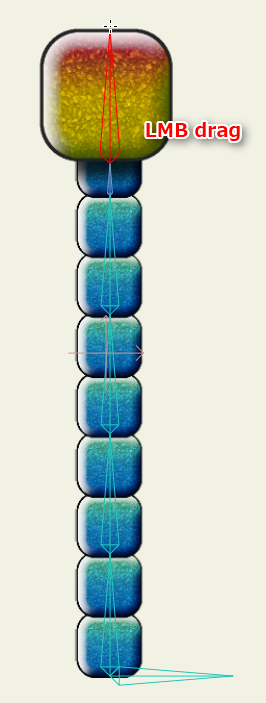
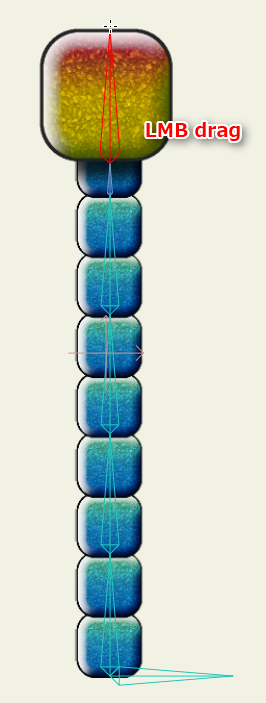
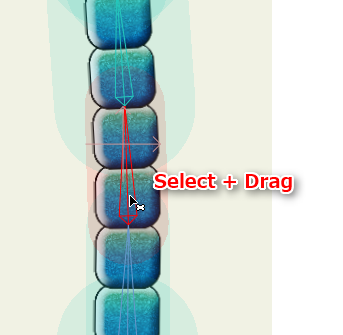
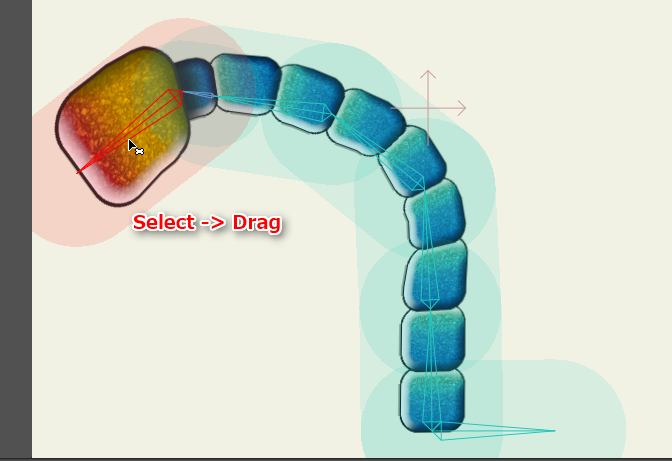
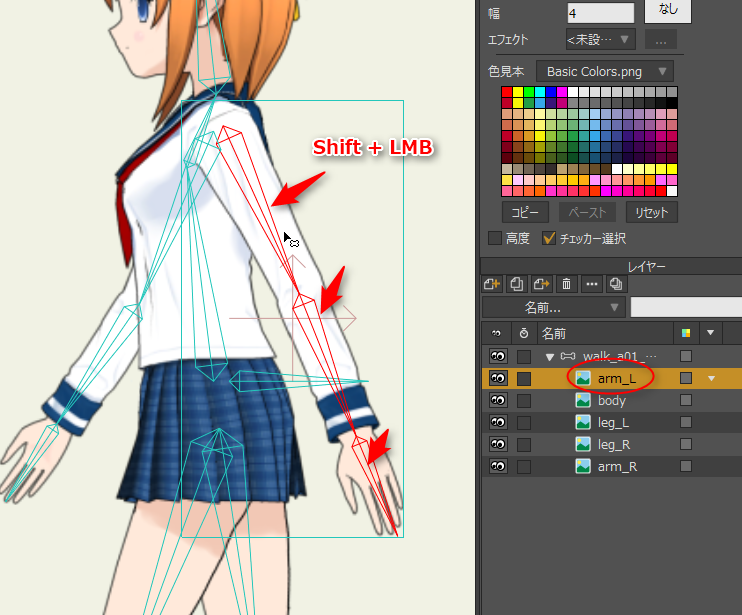
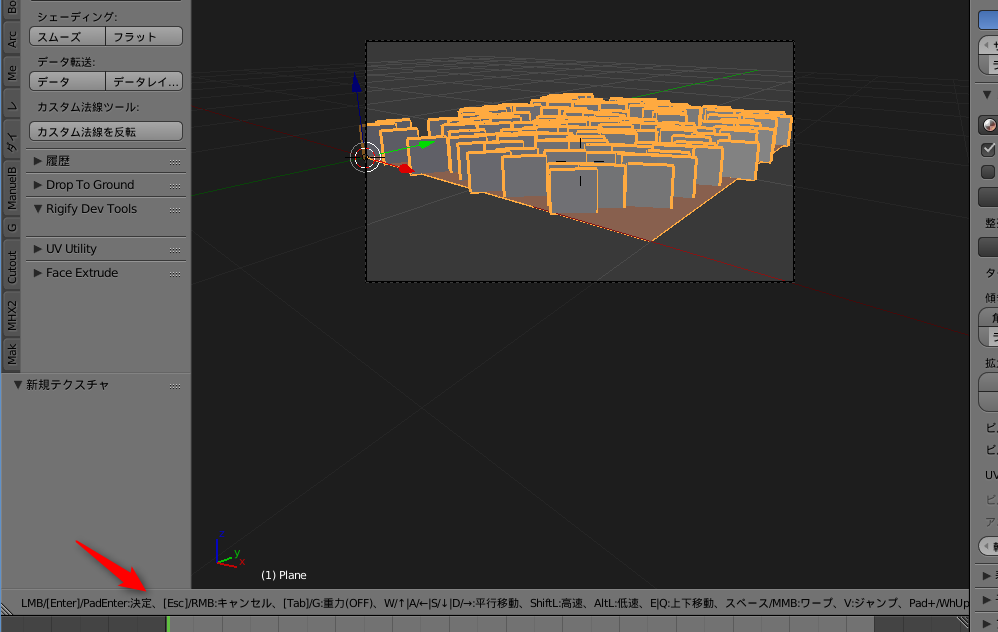
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。
一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
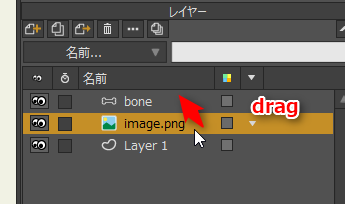
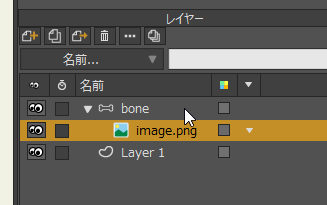
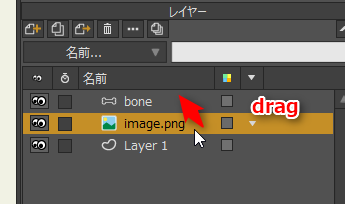
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。
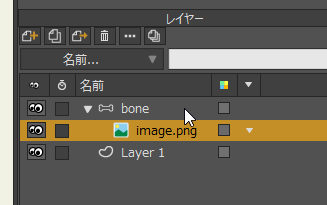
ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。

左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。

補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
- Shift + 左ボタンドラッグで、角度に制限をつけながら追加できる。
- Alt + 左クリックで、ボーンを選択できる。
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。

一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。

ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

◎ ボーンを動かす。 :
ボーンを動かして様子を見てみる。ボーンレイヤーをクリックして選択。

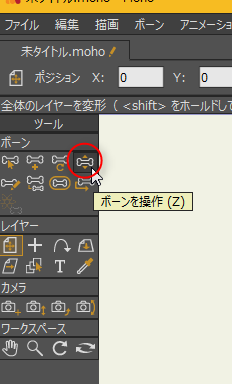
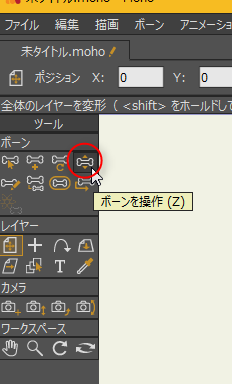
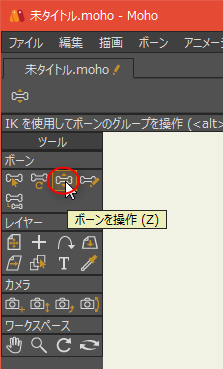
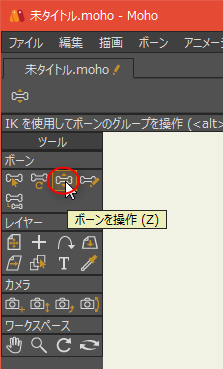
「ボーンを操作」ツールをクリックして選択。
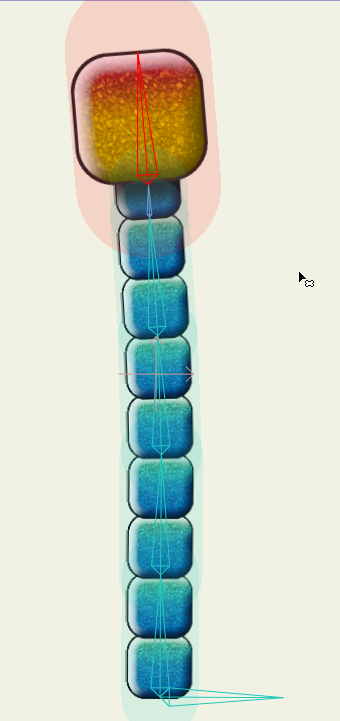
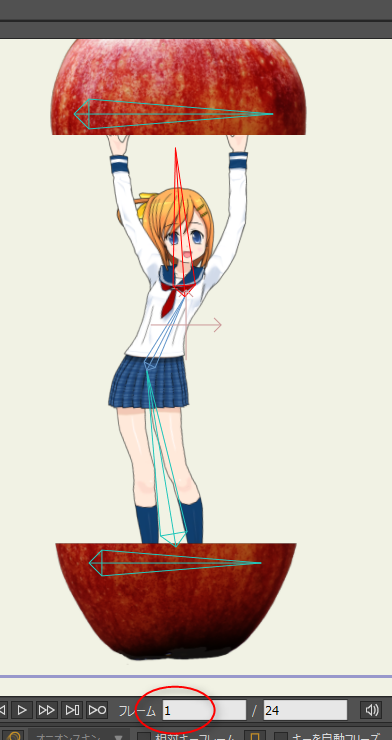
ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。

「ボーンを操作」ツールをクリックして選択。

ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。
◎ ボーンの影響範囲を変更する。 :
前述のボーン設定では、ボーンの影響範囲が広過ぎて、画像がちょっと妙な変形になってしまった。ので、ボーンの影響範囲を調整してやる。
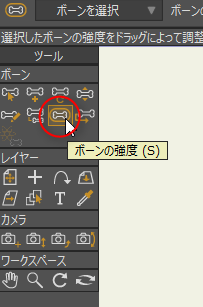
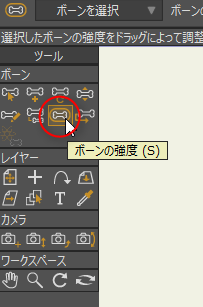
「ボーンの強度」ツールを選択。
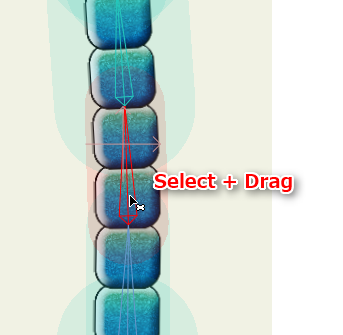
ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。
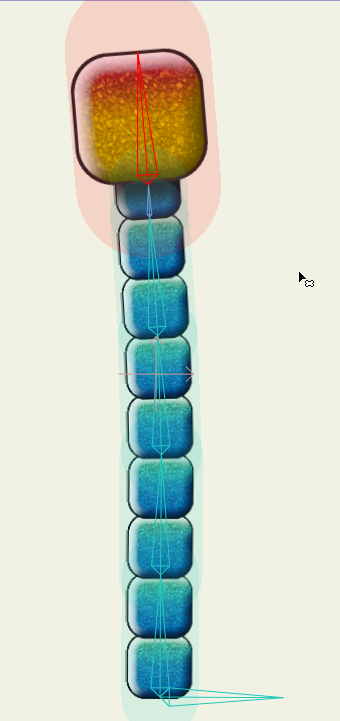
イイ感じに設定できた。
「ボーンの強度」ツールを選択。

ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。

イイ感じに設定できた。

◎ アニメーションをつける。 :
これで画像を変形できるようになったので、アニメーションをつけてやる。
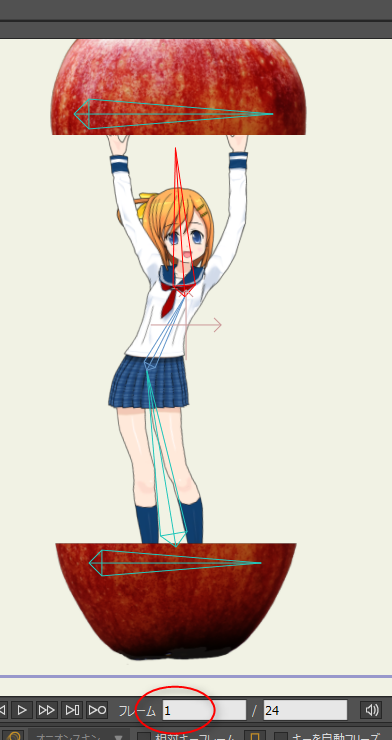
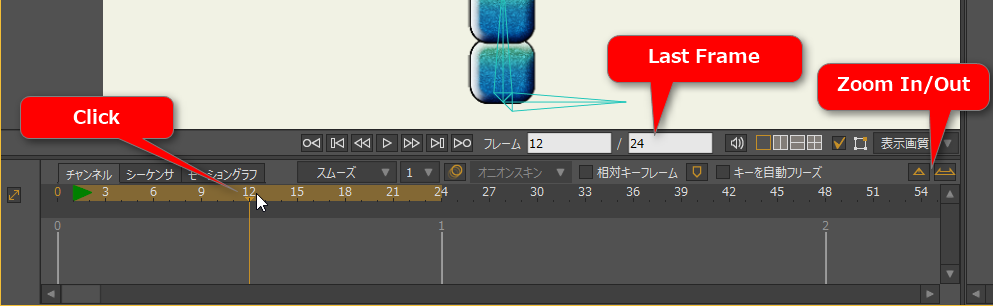
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
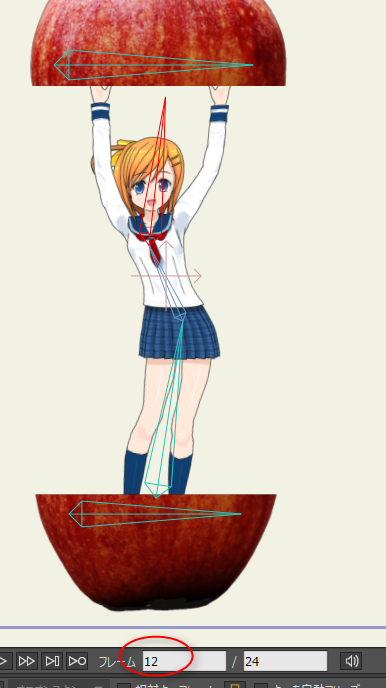
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
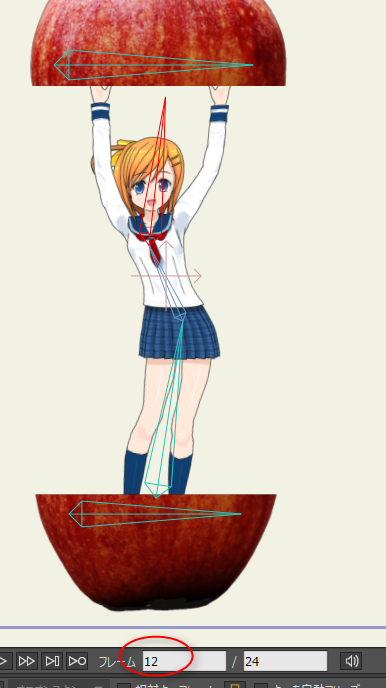
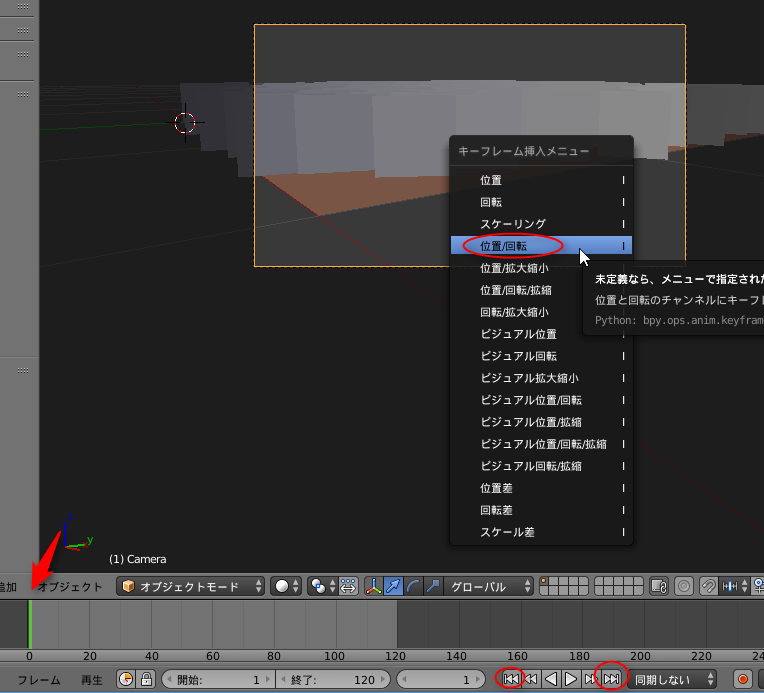
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
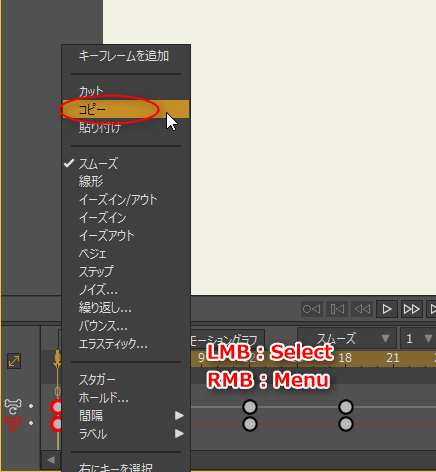
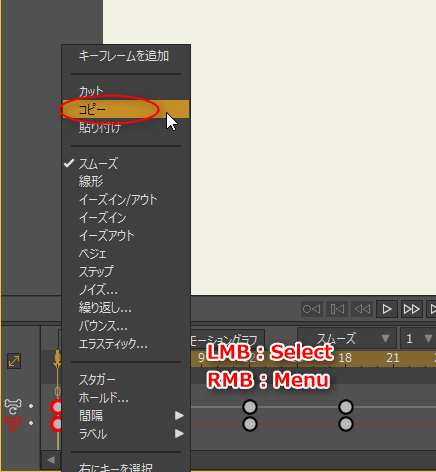
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。
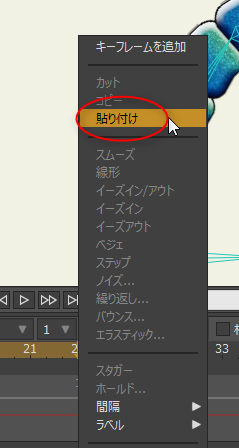
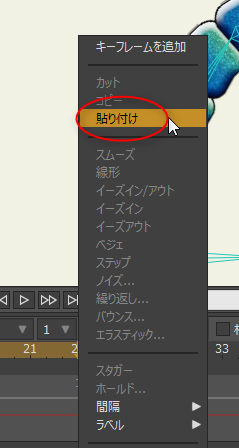
最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。
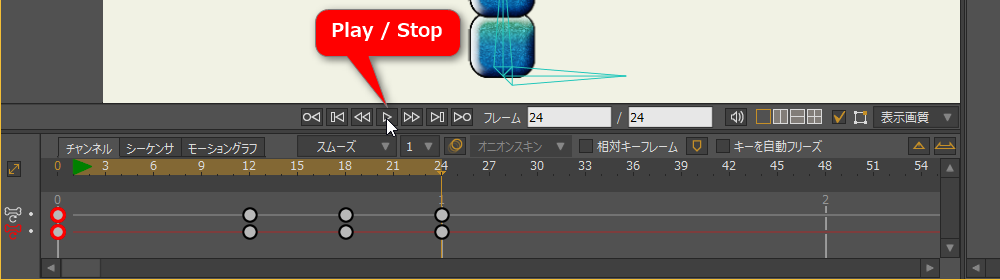
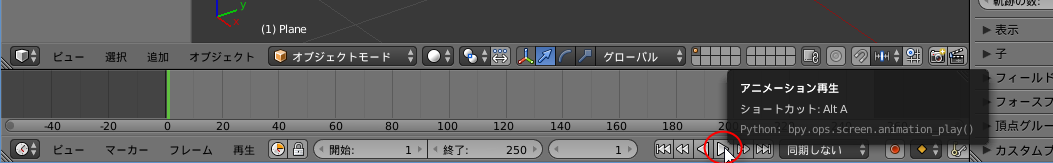
再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。

最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。

再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
- 前のキーフレーム
- 巻き戻し (最初のフレームにジャンプ)
- 1つ戻る (1コマ戻す。1フレーム戻す。コマ戻し)
- 再生/停止
- 1つ進む (1コマ進む。1フレーム進む。コマ送り)
- 末尾へジャンプ (最終フレームへジャンプ)
- 次のキーフレーム
◎ アニメーションを書き出す。 :
イイ感じに動いたので、動画ファイルとして書き出したい(エクスポートしたい)。
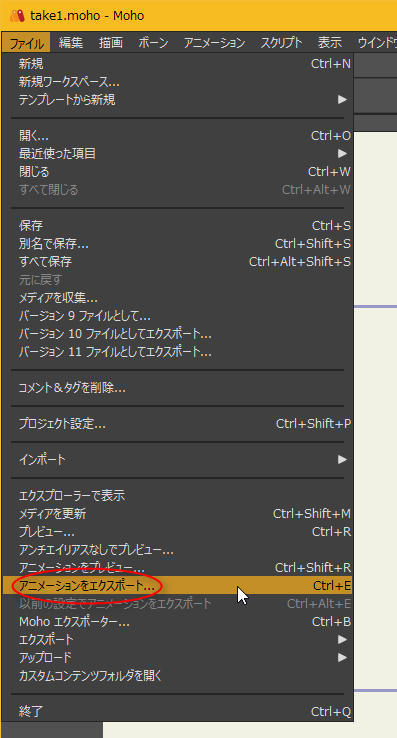
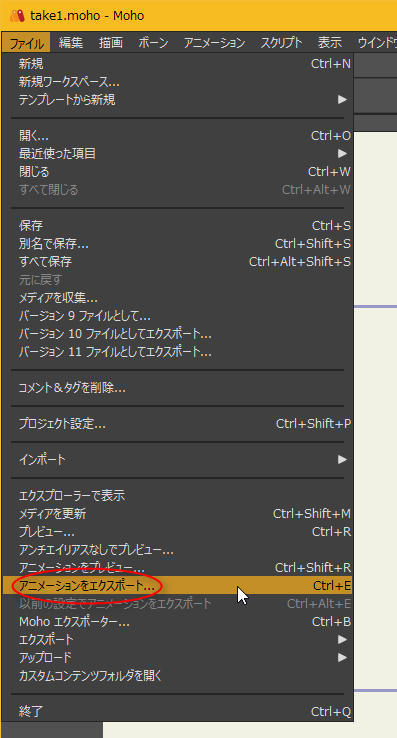
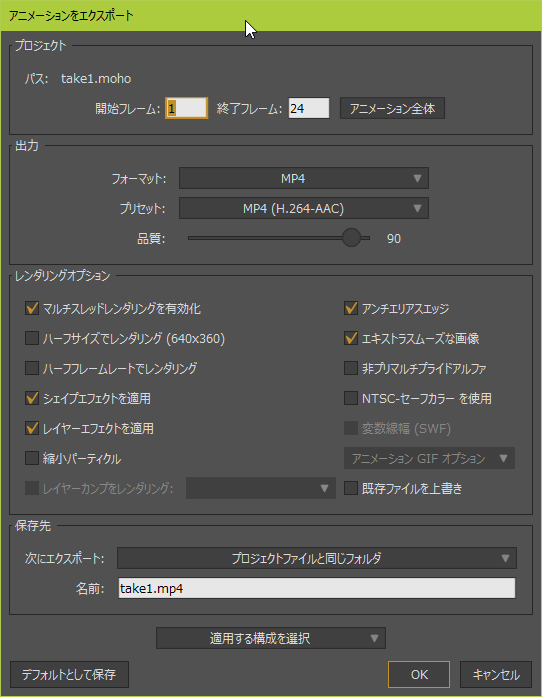
ファイル → アニメーションをエクスポート、を選択。
「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
ファイル → アニメーションをエクスポート、を選択。

「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
- 連番画像(画像シーケンス)
- MP4動画ファイル
- AVI動画ファイル
- アニメーションGIF
- Flash
- SVGファイル
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
*1: 以前は Anime Studio という名前で売られていたソフトなので、Anime Studio という単語で検索してもいいのだけど、単語からして関係ないページがリストアップされるわけで…。
[ ツッコむ ]
#2 [moho] Mohoでpsdファイルを読み込んで動かしてみる
Moho はpsdファイル(Photohsop形式の画像ファイル)も読み込める。psdファイル経由なら、レイヤー構成を維持・再現できるらしいので試してみたり。
実験で使ったpsdファイルは以下。 _AnimeEffectsで実験した際のpsd を若干修正して利用した。
_walk_a01_001_parts.zip
ちなみに、実験中になんとなく感じたけれど、もしかすると Moho に読み込ませる psd をGIMPで作る際は、各レイヤーのサイズを、各レイヤーの描画範囲に合わせておいたほうがいいかもしれず。レイヤーの自動切り抜きを適用した状態とでもいうか。各レイヤーがキャンバスサイズになってるpsdで実験したら、なんだか妙な変形結果になったので…。
実験で使ったpsdファイルは以下。 _AnimeEffectsで実験した際のpsd を若干修正して利用した。
_walk_a01_001_parts.zip
ちなみに、実験中になんとなく感じたけれど、もしかすると Moho に読み込ませる psd をGIMPで作る際は、各レイヤーのサイズを、各レイヤーの描画範囲に合わせておいたほうがいいかもしれず。レイヤーの自動切り抜きを適用した状態とでもいうか。各レイヤーがキャンバスサイズになってるpsdで実験したら、なんだか妙な変形結果になったので…。
◎ psdを読み込み。 :
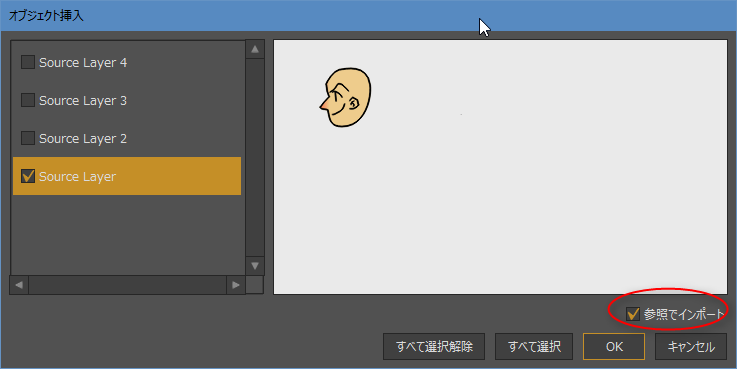
ファイル → 新規、で新規作成してから、ファイル → インポート → 画像、で psdファイルを読み込んでみる。
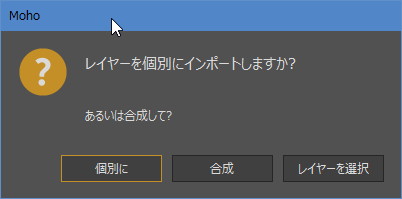
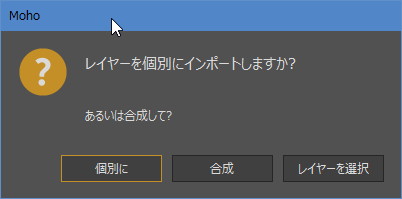
ダイアログが表示された。
「レイヤーを個別にインポートしますか?」と尋ねてくる。
「個別に」を選んで読み込んだ。psd のレイヤー構成が再現された。
ちなみに、チュートリアルpdfを眺めた感じでは、psdを読み込んだ際にはボーンレイヤーに全レイヤーが登録された形で読み込まれる、ように読めたのだけど。現行バージョンでは、ボーンレイヤーではなく、レイヤーフォルダになって読み込まれる模様。
まあ、psdを読み込んだ際は必ずボーンを使う、とは一概に言えないので、レイヤーフォルダとしてインポートされるほうが妥当な気もする。
ダイアログが表示された。

「レイヤーを個別にインポートしますか?」と尋ねてくる。
- 「個別に」を選ぶと、レイヤー構成が維持された状態で読み込まれる。
- 「合成」を選ぶと、全レイヤーが一枚のレイヤーに結合・統合されて読み込まれる。
- 「レイヤーを選択」を選ぶと、読み込むレイヤーを指定するダイアログが開いて、それぞれチェックを入れて使うレイヤーを指定できる。
「個別に」を選んで読み込んだ。psd のレイヤー構成が再現された。
ちなみに、チュートリアルpdfを眺めた感じでは、psdを読み込んだ際にはボーンレイヤーに全レイヤーが登録された形で読み込まれる、ように読めたのだけど。現行バージョンでは、ボーンレイヤーではなく、レイヤーフォルダになって読み込まれる模様。
まあ、psdを読み込んだ際は必ずボーンを使う、とは一概に言えないので、レイヤーフォルダとしてインポートされるほうが妥当な気もする。
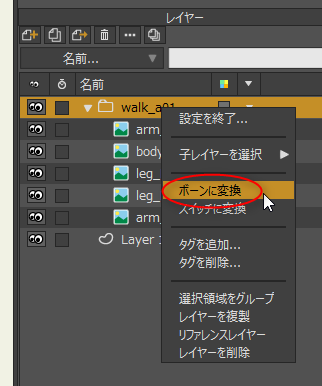
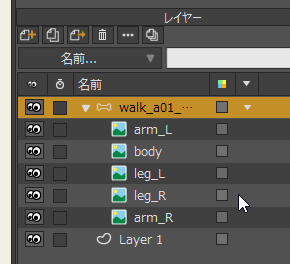
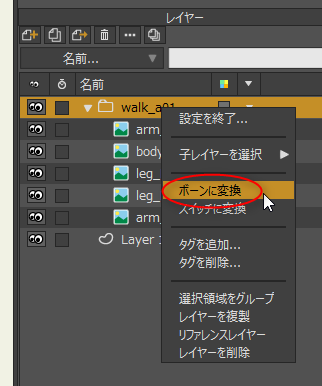
◎ レイヤーフォルダをボーンレイヤーに変換。 :
レイヤーフォルダをボーンレイヤーに変換したい。レイヤーフォルダを右クリックして、メニューの中から「ボーンに変換」を選ぶ。

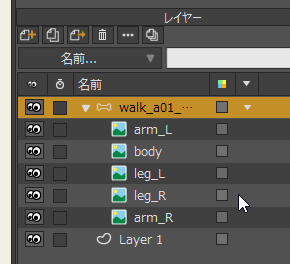
ボーンレイヤーに変換できた。

ボーンレイヤーに変換できた。

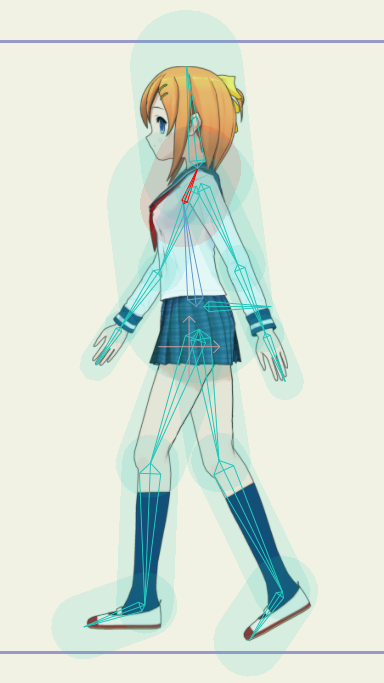
◎ ボーンを入れる。 :
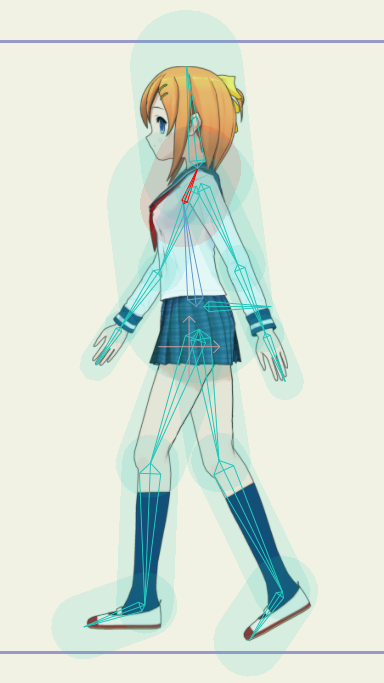
そんな感じで、ボーンを設定。

しかし、「ボーンの操作」ツールで、ボーンを動かしてみたら、とんでもないことになった。
こういう時は、「この画像(レイヤー)はこのボーンだけで動かしてくれ」的な指定をする。
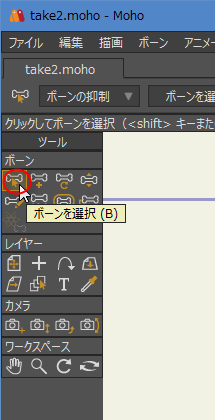
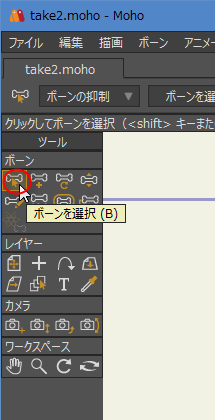
「ボーンを選択」ツールを選ぶ。
画像レイヤーをクリックして選択後、その画像に割り当てたいボーンを選択する。ボーンを一つだけ割り当てるなら、ボーンを左クリックするだけでいい。複数のボーンを割り当てたいなら、Shift + 左クリックで複数選択ができる。
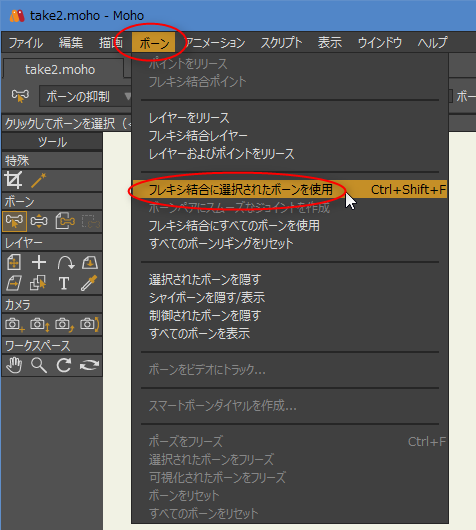
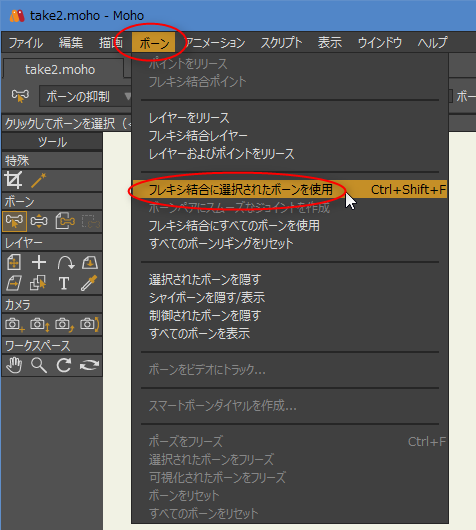
メインメニューの、ボーン → フレキシ結合に選択されたボーンを使用、を選ぶ。Ctrl + Shift + F が割り当てられているので、ショートカットキーで操作してもいい。
他の画像レイヤーに対しても同じ操作を行った後、「ボーンの操作」でボーンを動かしてみたところ、今度は大変なことにならなかった。

しかし、「ボーンの操作」ツールで、ボーンを動かしてみたら、とんでもないことになった。

こういう時は、「この画像(レイヤー)はこのボーンだけで動かしてくれ」的な指定をする。
「ボーンを選択」ツールを選ぶ。

画像レイヤーをクリックして選択後、その画像に割り当てたいボーンを選択する。ボーンを一つだけ割り当てるなら、ボーンを左クリックするだけでいい。複数のボーンを割り当てたいなら、Shift + 左クリックで複数選択ができる。
メインメニューの、ボーン → フレキシ結合に選択されたボーンを使用、を選ぶ。Ctrl + Shift + F が割り当てられているので、ショートカットキーで操作してもいい。

他の画像レイヤーに対しても同じ操作を行った後、「ボーンの操作」でボーンを動かしてみたところ、今度は大変なことにならなかった。

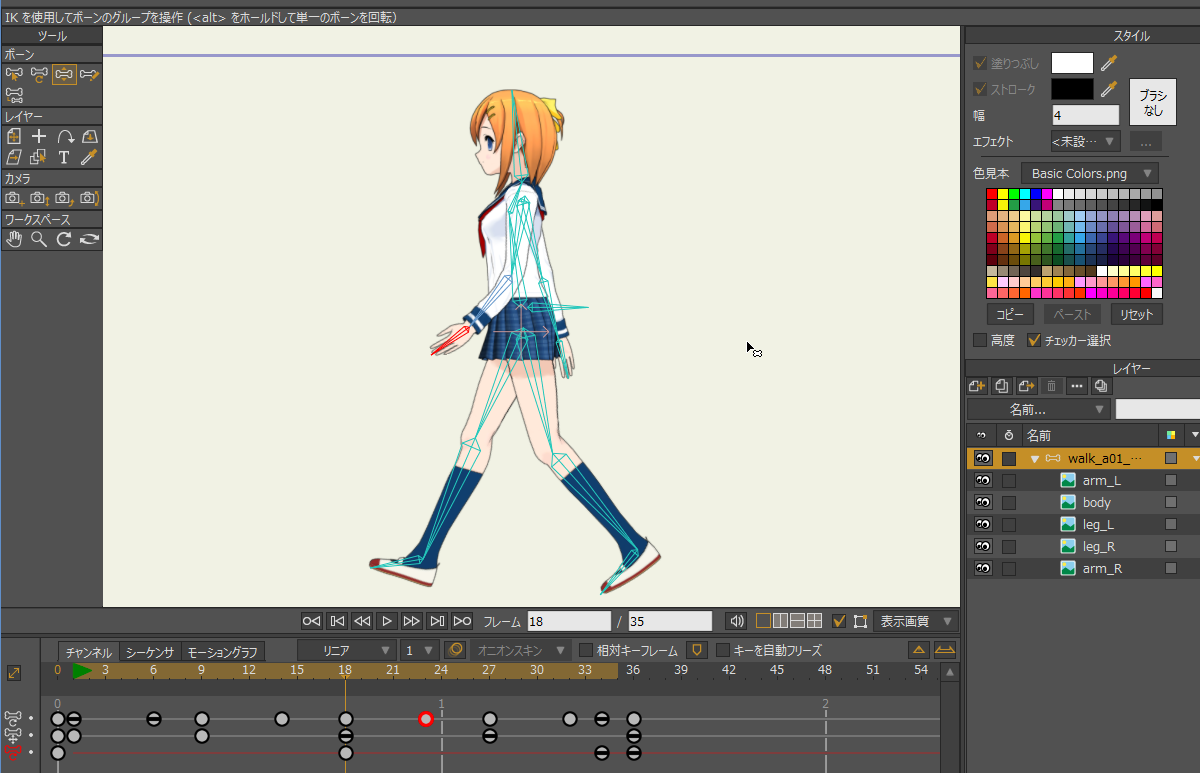
◎ 歩きモーションをつけてみる。 :
[ ツッコむ ]
#3 [cg_tools][windows] アルファチャンネル付きpngの透過部分を市松模様で表示したい
アルファチャンネル付きのpng画像をビューア等で開いた際、本当にアルファチャンネルがついてるかどうか、透過部分(透明部分)があるかどうかを目視で確認したい。環境は Windows10 x64。
今までは _MassiGra というビューアを使って誤魔化していたのだけど。ウインドウ内で右クリック → 設定 → ファイル読み込み → 透過表示の背景色、で好みの色を設定すれば透過部分が設定した色で表示されるので、アルファチャンネルを持っていることが一応分からなくもない、みたいな。
ただ、背景色が単色表示なので、「コレ、本当に透明なのかな」「実はこの色で塗り潰されてる状態だったりして」と不安になるわけで。
なので、できれば、背景に例の市松模様(checkerboard)が表示されるとありがたいのだけど…。

_Photoshopの「透明」が「白とグレーの市松模様」の理由 - ねとらぼ
そういうビューアはないのかなとググってみたら、いくつか見つかったのでメモ。
今までは _MassiGra というビューアを使って誤魔化していたのだけど。ウインドウ内で右クリック → 設定 → ファイル読み込み → 透過表示の背景色、で好みの色を設定すれば透過部分が設定した色で表示されるので、アルファチャンネルを持っていることが一応分からなくもない、みたいな。
ただ、背景色が単色表示なので、「コレ、本当に透明なのかな」「実はこの色で塗り潰されてる状態だったりして」と不安になるわけで。
なので、できれば、背景に例の市松模様(checkerboard)が表示されるとありがたいのだけど…。

_Photoshopの「透明」が「白とグレーの市松模様」の理由 - ねとらぼ
そういうビューアはないのかなとググってみたら、いくつか見つかったのでメモ。
◎ PictureFan。 :
_PictureFan
試用してみたところ、アルファチャンネル付きpngを表示した際に透過部分を市松模様で表示してくれた。ありがたや。
自分は普段、 _「あふw」 というファイラー経由で画像を表示することが多いので、コマンドライン指定で画像ファイルを開けないと困るのだけど。PictureFan は画像ファイルのパスを渡せばちゃんと開いてくれるようで、その点も助かるなと。
試用してみたところ、アルファチャンネル付きpngを表示した際に透過部分を市松模様で表示してくれた。ありがたや。
自分は普段、 _「あふw」 というファイラー経由で画像を表示することが多いので、コマンドライン指定で画像ファイルを開けないと困るのだけど。PictureFan は画像ファイルのパスを渡せばちゃんと開いてくれるようで、その点も助かるなと。
◎ nomacs - Image Lounge :
_nomacs | Image Lounge
ビュー → 透明パターン、にチェックを入れたら透過部分を市松模様で表示してくれた。
初回起動時はメニュー等が英語表示だけど、日本語リソースも入っていて切り替えることができた。ありがたや。更に、フチなし表示や半透明表示ができるあたり、なんだかちょっと面白いビューアのように思えたり。
ビュー → 透明パターン、にチェックを入れたら透過部分を市松模様で表示してくれた。
初回起動時はメニュー等が英語表示だけど、日本語リソースも入っていて切り替えることができた。ありがたや。更に、フチなし表示や半透明表示ができるあたり、なんだかちょっと面白いビューアのように思えたり。
◎ XnView。 :
ふと気になってインストール済みのビューアをアレコレ試してたら、XnViewも透過部分を市松模様で表示する機能があった。ツール → オプション → 表示 → 背景に市松模様を使用、にチェックを入れると有効になる。
◎ Picture Viewer PV32 / PV64も試用したものの。 :
_Picture Viewer PV32 / PV64
「αチャンネルに完全対応」と謳ってるので期待したのだけど、透過部分の表示に関しては単に黒一色で塗り潰されるだけだった。残念。ただ、アルファチャンネルのみを表示する機能を持ってるあたりはイイ感じ、かもしれない。
「αチャンネルに完全対応」と謳ってるので期待したのだけど、透過部分の表示に関しては単に黒一色で塗り潰されるだけだった。残念。ただ、アルファチャンネルのみを表示する機能を持ってるあたりはイイ感じ、かもしれない。
◎ 市松模様とビューアの仕様。 :
透過部分を市松模様で表示してくれる仕様は、画像編集ソフトではよく見かける、というかレイヤー機能があるソフトならえてして標準仕様になってるわけだけど。何故かビューアではそういう機能を持っているものが少ないような気もしてきたり。実装する上での問題でもあるのだろうか…。謎。
いや。別に謎というわけでもないか。一般人はアルファチャンネルを持った画像を扱う場面自体が無い、てなだけかも。ほとんどの人は、jpgしか使わないよな…。
いや。別に謎というわけでもないか。一般人はアルファチャンネルを持った画像を扱う場面自体が無い、てなだけかも。ほとんどの人は、jpgしか使わないよな…。
[ ツッコむ ]
2017/06/07(水) [n年前の日記]
#1 [moho] Moho Pro 12のスマートワープ機能を試す
Moho Pro 12 の新機能としてスマートワープ(Smart Warp)なる機能があるらしくて。要はポリゴンメッシュの変形なんだけど。少しだけ使い方が分かってきたので、一応メモ。
◎ 画像を読み込み。 :
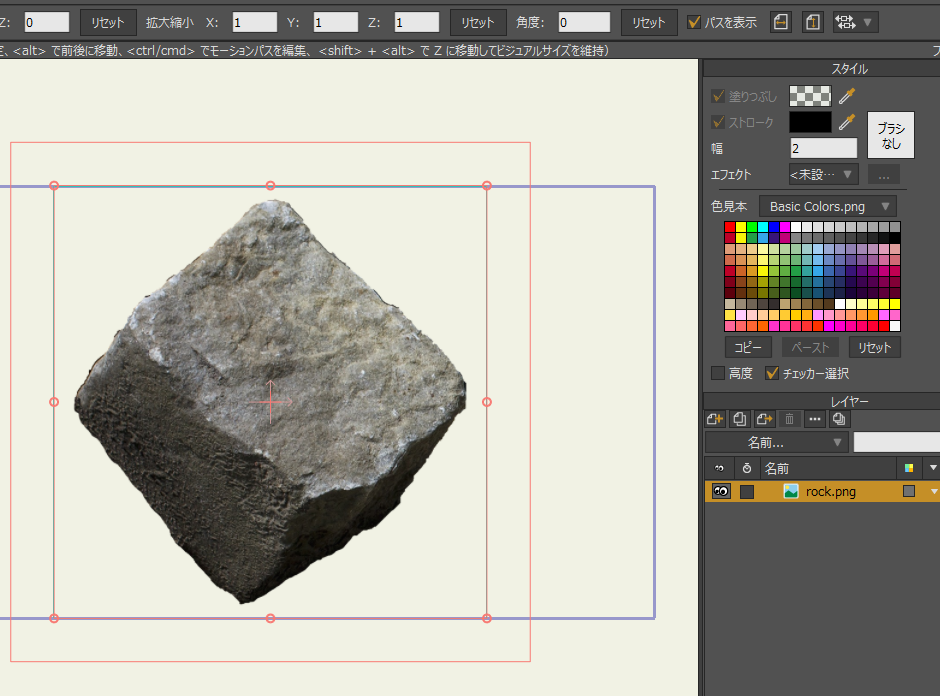
まずは Moho上で、ファイル → 新規、を選んで新規ファイルを作ってから、画像を読み込み。ファイル → インポート → 画像。
今回は、CC0の写真画像を切り抜いて、以下の実験用画像を作った。
_rock.png
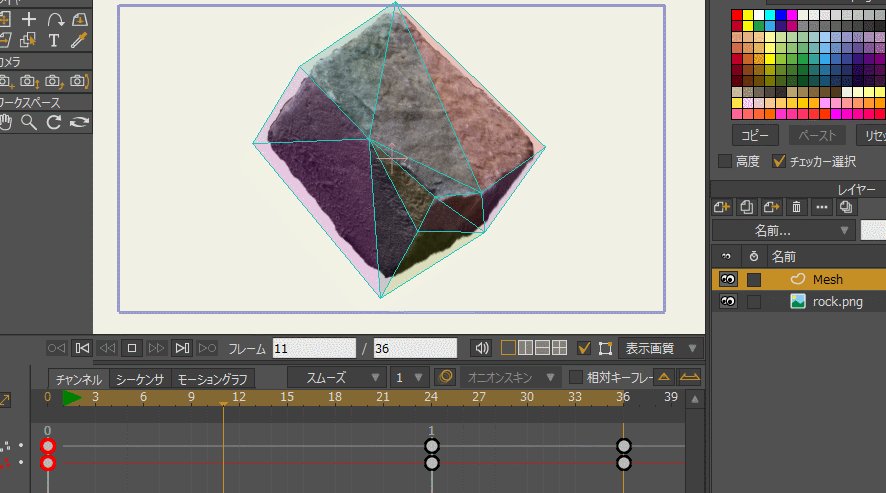
画像を読み込むと、以下のような感じになる。
今回は、CC0の写真画像を切り抜いて、以下の実験用画像を作った。
_rock.png
画像を読み込むと、以下のような感じになる。
◎ ポリゴンメッシュを作成。 :
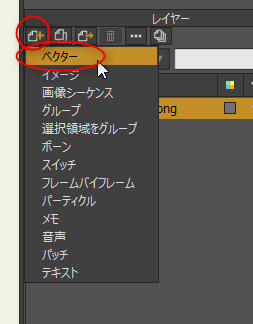
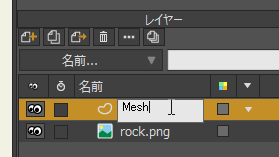
ポリゴンメッシュは、ベクターレイヤーを利用して用意する。
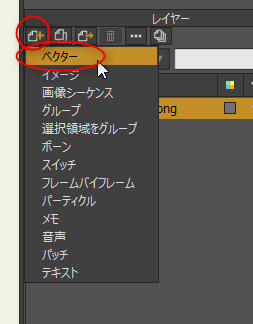
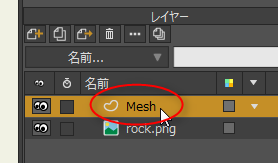
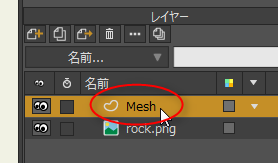
レイヤーウインドウで、新規レイヤーボタンをクリックして、「ベクター」を選ぶ。
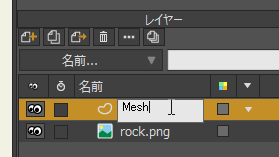
ベクターレイヤーには…とりあえず「Mesh」というレイヤー名をつけておいた。後の操作でこのレイヤー名を使うので、分かりやすいレイヤー名をつけておくこと。
ポリゴンメッシュの元になる頂点群を作成する。「ポイントを追加」ツールを選ぶ。かつ、オプションを変更。ポリゴンを作っていくので、少なくとも「コーナーをシャープ」にチェックを入れておいたほうがいいと思う。 ちなみにオプション項目は、それぞれ以下のようになってる。
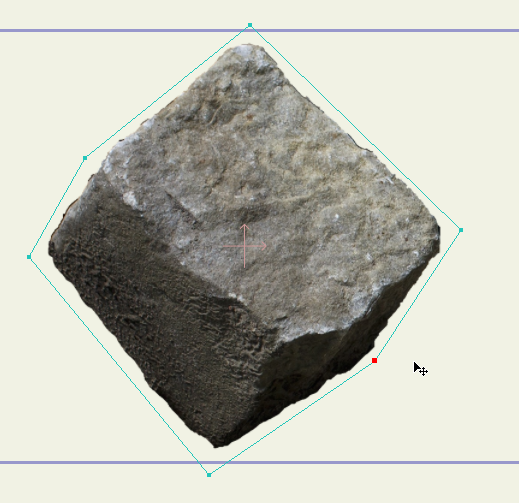
変形させたい画像の周りをぐるりと取り囲む線を作る。マウスの左ボタンドラッグで、一本一本、線を引いていく。
ちなみにコレ、ホントにガチで一本一本線を引いていくのがちょっと面倒で。クリックするだけで連続で線を引いてくれるモードはないのだろうか。ありそうな気もするけど、そこらへんまだ調べてなかったり。
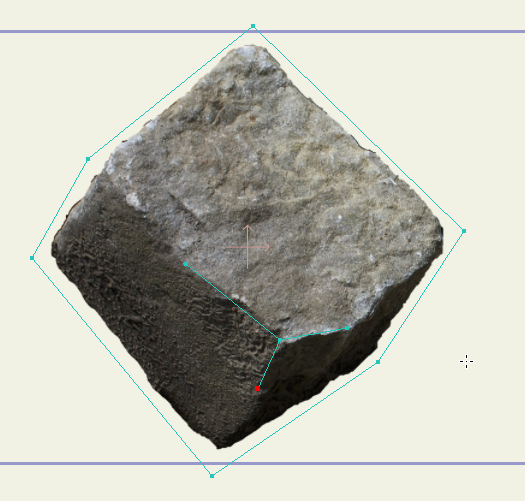
取り囲んだ線の中で、ポリゴン分割がしやすくなるような線を入れる。もしくはクリックだけをして、線ではなく頂点だけを入れても、状況によってはOKかもしれない。
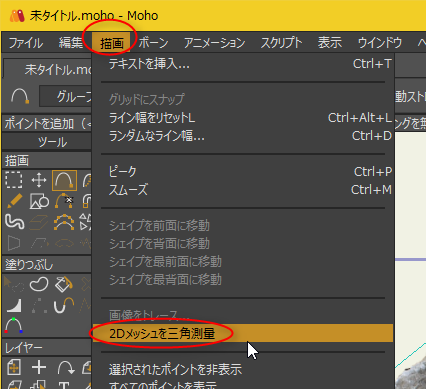
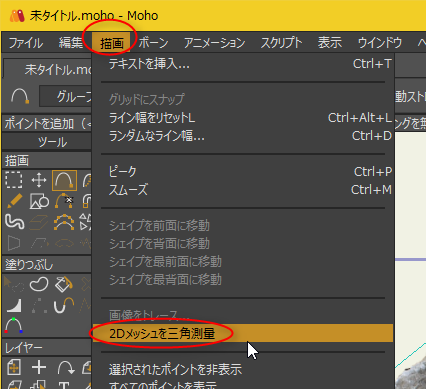
ポリゴンメッシュに変換する。メインメニューの、描画 → 2Dメッシュを三角測量、を選ぶ。これで、三角ポリゴンメッシュを作ってくれるはず。
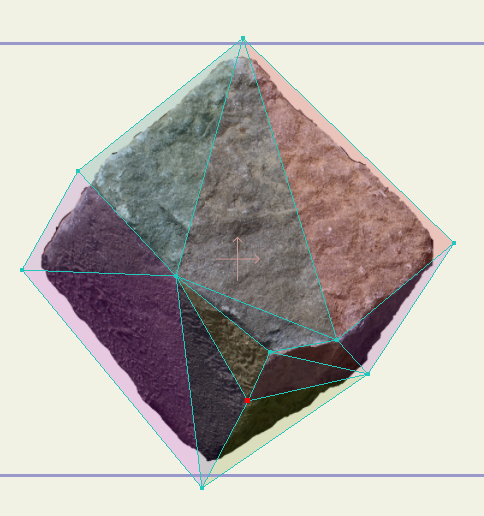
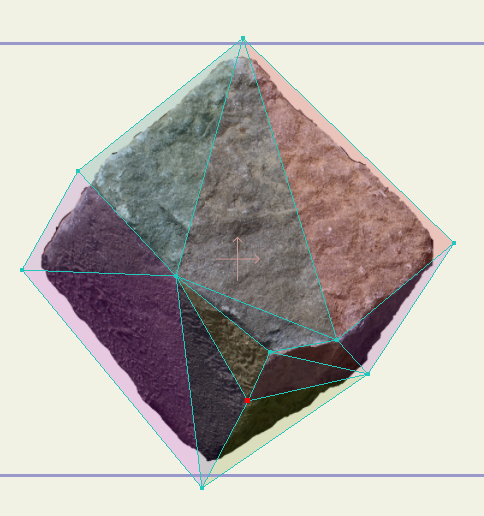
三角ポリゴンでポリゴンメッシュが作られた。
レイヤーウインドウで、新規レイヤーボタンをクリックして、「ベクター」を選ぶ。

ベクターレイヤーには…とりあえず「Mesh」というレイヤー名をつけておいた。後の操作でこのレイヤー名を使うので、分かりやすいレイヤー名をつけておくこと。

ポリゴンメッシュの元になる頂点群を作成する。「ポイントを追加」ツールを選ぶ。かつ、オプションを変更。ポリゴンを作っていくので、少なくとも「コーナーをシャープ」にチェックを入れておいたほうがいいと思う。 ちなみにオプション項目は、それぞれ以下のようになってる。
- 自動ウェルド : 描画中に別のポイントに近付いたら、自動的にそのポイントと結合するかどうか。
- 自動塗りつぶし : 線が閉じたら、自動的に塗りつぶしするかどうか。
- 自動ストローク : 線が閉じたら、自動的にストローク(境界線)を描画するかどうか。
- コーナーをシャープ : 頂点と頂点の間を直線で結ぶか、曲線で結ぶか。
変形させたい画像の周りをぐるりと取り囲む線を作る。マウスの左ボタンドラッグで、一本一本、線を引いていく。
ちなみにコレ、ホントにガチで一本一本線を引いていくのがちょっと面倒で。クリックするだけで連続で線を引いてくれるモードはないのだろうか。ありそうな気もするけど、そこらへんまだ調べてなかったり。
取り囲んだ線の中で、ポリゴン分割がしやすくなるような線を入れる。もしくはクリックだけをして、線ではなく頂点だけを入れても、状況によってはOKかもしれない。
ポリゴンメッシュに変換する。メインメニューの、描画 → 2Dメッシュを三角測量、を選ぶ。これで、三角ポリゴンメッシュを作ってくれるはず。

三角ポリゴンでポリゴンメッシュが作られた。

◎ ポリゴンメッシュと画像を関連付ける。 :
このままでは、ポリゴンメッシュを変形させても、画像が変形しない。ポリゴンメッシュと画像レイヤーを関連付ける。
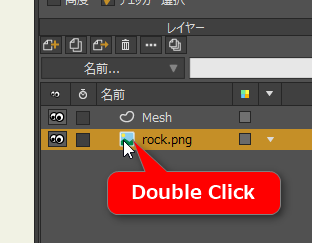
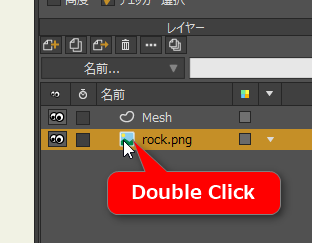
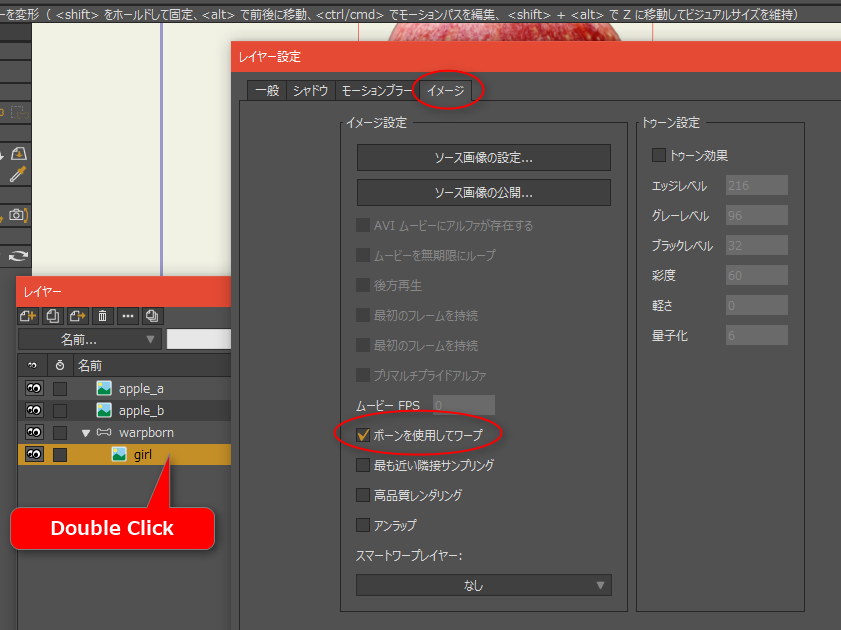
レイヤーウインドウで、画像レイヤーをダブルクリック。
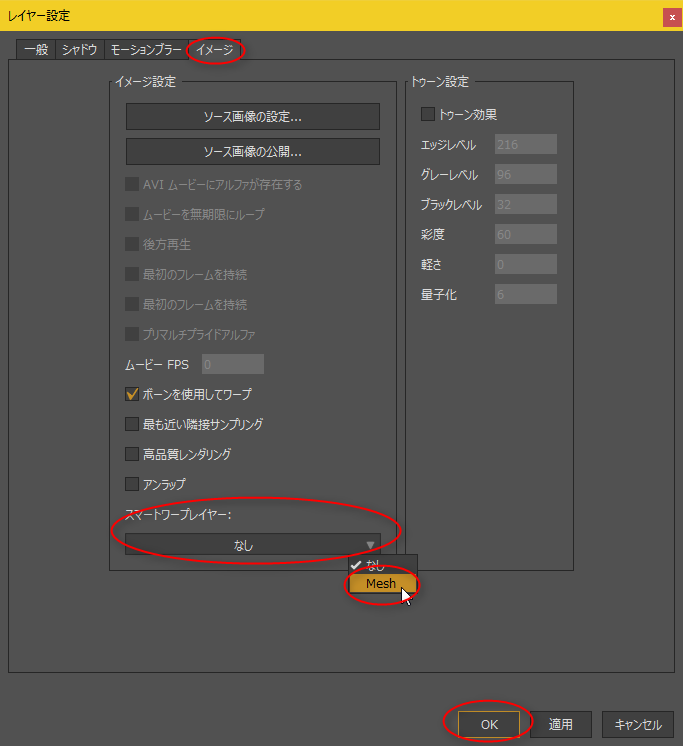
レイヤー設定ウインドウが開く。イメージタブをクリックして、一番下の「スマートワープレイヤー」の三角をクリック。ポリゴンメッシュのレイヤー名(今回は「Mesh」)を選択して「OK」をクリック。
これで、ポリゴンメッシュのレイヤーと、画像レイヤーが関連付けされた。
レイヤーウインドウで、画像レイヤーをダブルクリック。

レイヤー設定ウインドウが開く。イメージタブをクリックして、一番下の「スマートワープレイヤー」の三角をクリック。ポリゴンメッシュのレイヤー名(今回は「Mesh」)を選択して「OK」をクリック。
これで、ポリゴンメッシュのレイヤーと、画像レイヤーが関連付けされた。
◎ ポリゴンメッシュを動かしてアニメを作る。 :
ポリゴンメッシュの各頂点を動かすことで、画像を変形させてアニメを作る。
レイヤーウインドウで、ポリゴンメッシュレイヤーをクリックして選択。
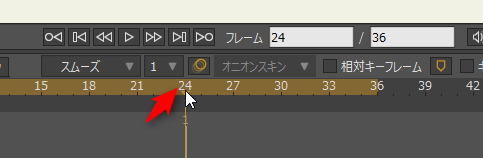
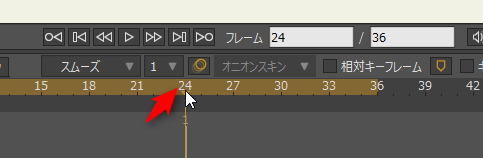
タイムラインで、0フレーム以外のフレームにする。0フレーム目でいくらポリゴンメッシュを動かしても画像は変形しない。0フレーム目以外じゃないと反映されない。
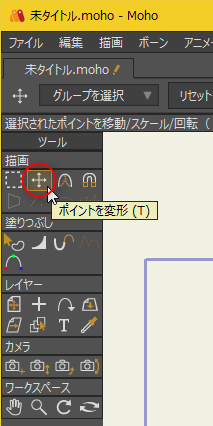
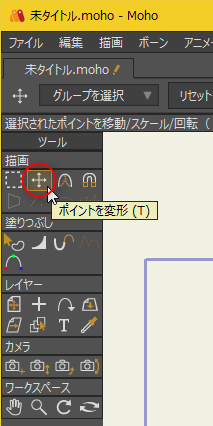
「ポイントを変形」ツールを選ぶ。
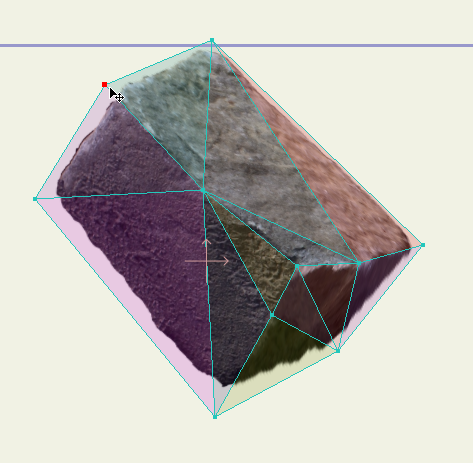
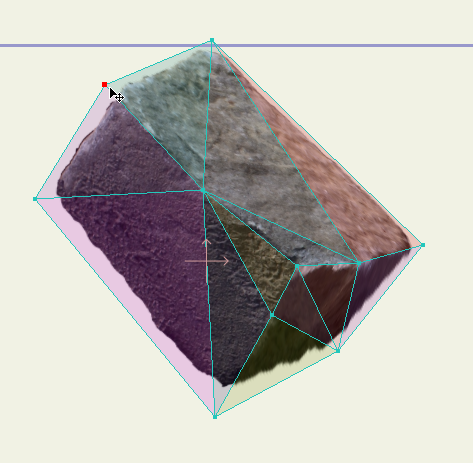
ポリゴンメッシュの頂点を動かして形を整える。
ある程度キーフレームを打ったら、再生ボタンを押して確認。動いてるっぽい。
ということで、こんな感じの結果に。
元はたった一枚の静止画像だけど、それっぽく動いてくれた。
レイヤーウインドウで、ポリゴンメッシュレイヤーをクリックして選択。

タイムラインで、0フレーム以外のフレームにする。0フレーム目でいくらポリゴンメッシュを動かしても画像は変形しない。0フレーム目以外じゃないと反映されない。

「ポイントを変形」ツールを選ぶ。

ポリゴンメッシュの頂点を動かして形を整える。

ある程度キーフレームを打ったら、再生ボタンを押して確認。動いてるっぽい。
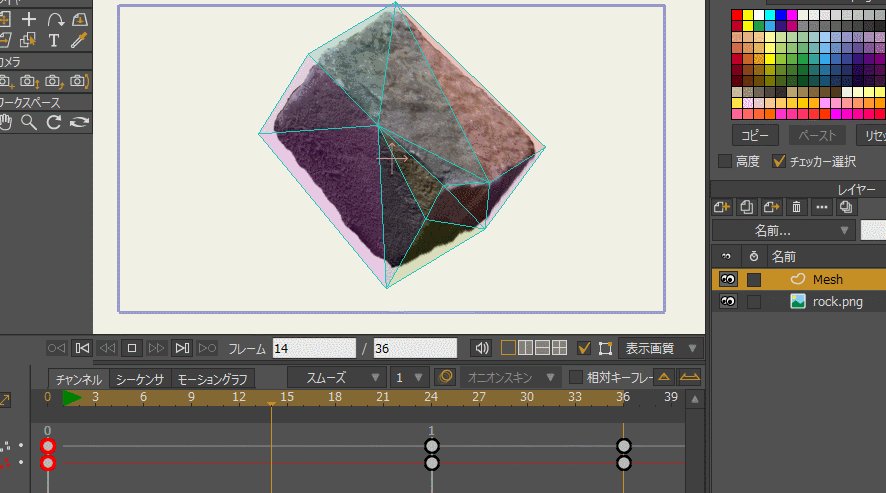
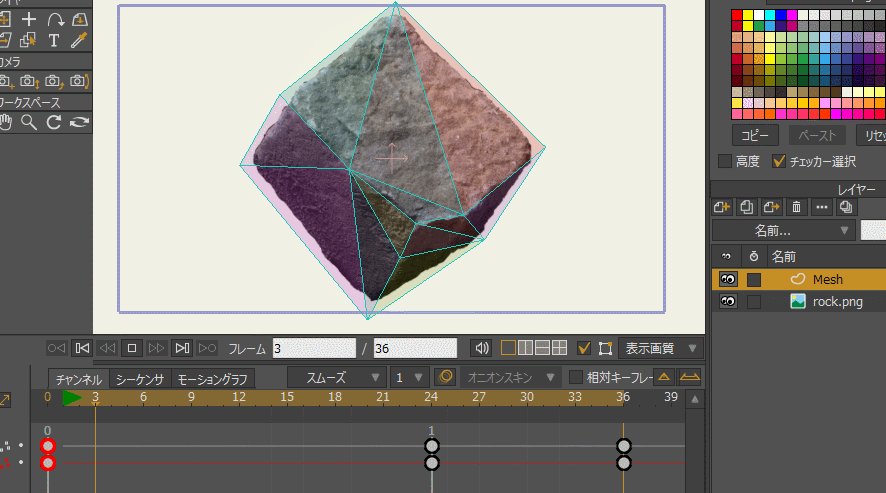
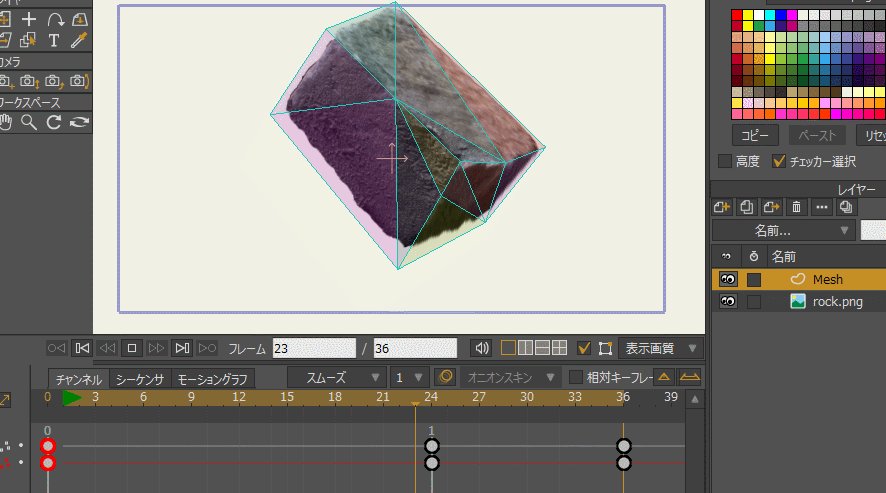
ということで、こんな感じの結果に。
元はたった一枚の静止画像だけど、それっぽく動いてくれた。
◎ AnimeEffectsでも可能。 :
ちなみに、フリーソフトの AnimeEffects を使っても、こういった動かし方は可能。例えば今回の画像を AnimeEffects で動かしてみると、こんな感じに。
使い方は、 _2017/02/18の日記 でメモしてあります。
ところで、AnimeEffects の現行版、Ver. 1.3.4 は、mp4 でエクスポートする際に yuv420p が選べるようになってる模様。仕様が追加されたっぽい。ありがたや。Firefox でも再生可能な mp4 にするなら、yuv444p ではなく yuv420p を選択すること。
使い方は、 _2017/02/18の日記 でメモしてあります。
ところで、AnimeEffects の現行版、Ver. 1.3.4 は、mp4 でエクスポートする際に yuv420p が選べるようになってる模様。仕様が追加されたっぽい。ありがたや。Firefox でも再生可能な mp4 にするなら、yuv444p ではなく yuv420p を選択すること。
[ ツッコむ ]
#2 [moho] MohoでキャンバスをPAN
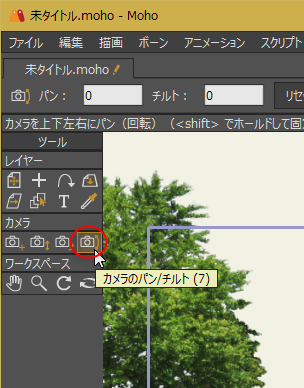
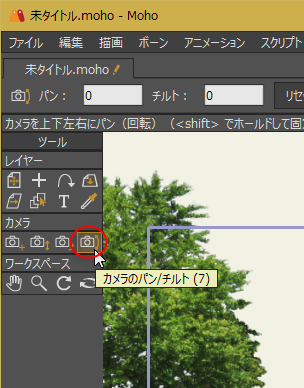
Moho を触っていて気づいた点をメモ。
キャンバスを右ボタンドラッグすると、キャンバスをPAN(スクロール)することができるっぽい。気がつくまで、一々毎回「パン」ツールを選んでた…。
一般的な画像編集ソフトは、Photoshopに倣って、Spaceキーを押しながら左ボタンドラッグするとキャンバスのPANができたりするけれど。Moho も、一応、使用中のツールによっては、Spaceキー+左ドラッグでPANができる…場面もあるようで。
ただ、Spaceキーは「再生/停止」にも割り当てられているらしく。
中ボタンドラッグ(ホイールボタンを押しながらドラッグ)でPANができたら良かったのだけど、中ボタンドラッグは「レイヤーを変形」ツールに割り当てられているっぽい。
キャンバスを右ボタンドラッグすると、キャンバスをPAN(スクロール)することができるっぽい。気がつくまで、一々毎回「パン」ツールを選んでた…。
一般的な画像編集ソフトは、Photoshopに倣って、Spaceキーを押しながら左ボタンドラッグするとキャンバスのPANができたりするけれど。Moho も、一応、使用中のツールによっては、Spaceキー+左ドラッグでPANができる…場面もあるようで。
ただ、Spaceキーは「再生/停止」にも割り当てられているらしく。
- Spaceキーを1回ポンと叩くと「再生/停止」。
- Spaceキーを押したまま左ドラッグするとキャンパスをPAN。
中ボタンドラッグ(ホイールボタンを押しながらドラッグ)でPANができたら良かったのだけど、中ボタンドラッグは「レイヤーを変形」ツールに割り当てられているっぽい。
[ ツッコむ ]
#3 [zatta] 時刻を記録できる携帯可能な何かが欲しい
ここ数ヶ月、親父さんに代わって犬の散歩をしているのだけど、散歩した時間を記録しておきたいなと思っていて。出発時と到着時に時計を確認して後でメモしようとするのだけど、歳のせいか、たまに時刻を忘れてしまってメモする段階で困ったり。
ということで、例えば胸ポケットに入るぐらいの小さなサイズで、気軽に持ち歩けて、容易に時間を記録できる何かが欲しいなと。ボタンを押すと現在時刻を追記で記録できるだけでも十分というか。…そういう何かしらって無いのかなと。
ということで、例えば胸ポケットに入るぐらいの小さなサイズで、気軽に持ち歩けて、容易に時間を記録できる何かが欲しいなと。ボタンを押すと現在時刻を追記で記録できるだけでも十分というか。…そういう何かしらって無いのかなと。
◎ タイムレコーダーはどうか。 :
「時間を記録」と言えば、やはりタイムレコーダーだろう。などと閃いてググってみたものの、タイムカードをガシャンとやる巨大なアレしか見つからず。さすがにあのサイズは持ち歩けない…。
◎ ガラケーの音声メモはどうか。 :
自分は普段ガラケーを持ち歩いてるので、音声メモの形で残せないか。などと夢想して調べてみたけど、機能の呼び出しがメニューの深い場所にあって呼び出すのが一苦労。また、一件しか録音できないから、出発と到着の2つすら録音できない。これでは使えない。
◎ 自作する選択肢はどうか。 :
いっそ自作するか…。と思ってマイコンボードの類を調べ始めたものの、えてして+5Vを要求されるからバッテリーが巨大になるし、現在の時間を保持しておかないといけないから、ボタン型電池+RTCも必要になりそうで、胸ポケットに入るサイズで作るのは無理なんじゃないかと思えてきたり。
◎ ポケステはどうか。 :
[ ツッコむ ]
#4 [neta] 中古のガラケーをプログラミングができる玩具にできないものだろうか
自分の部屋には中古のガラケーがいくつか転がっているのだけど、埃を被ってるそれらガラケー上で自作プログラムを走らせることが比較的自由にできたら良かったのに、などとなんとなく夢想してしまったり。
*1
例えばだけど…。
でもまあ、スマホだのガラケーだのは、セキュリティがどうとかの話が絡んでくるから、ユーザが自由に遊べる何かしらを予めインストールしておくなんて絶対に許されない行為、みたいなソレがありそうな。
スティーブ・ジョブズ+スティーブ・ウォズニアックは、若い頃に、無料で電話をかけられる違法なソレを作って売りさばいてたらしいけど。日本の小中学生達がスクリプトを書いて似たようなことをやり始めたら困る人も居るだろうし。
だから、仕方ないのだろうな。
例えばだけど…。
- ガラケーに最初から d-BASIC(docomo BASIC)、a-BASIC(au BASIC)、s-BASIC(softbank BASIC)なんかが入っていたりして。
- 総バイト数の制限は厳しいものの、一応はソースを打ち込むと動いたり、QRコードでソースを転送できたり。
- 時刻を取得してログファイルに追記したり、カメラで撮影した画像を取得できたり。
でもまあ、スマホだのガラケーだのは、セキュリティがどうとかの話が絡んでくるから、ユーザが自由に遊べる何かしらを予めインストールしておくなんて絶対に許されない行為、みたいなソレがありそうな。
スティーブ・ジョブズ+スティーブ・ウォズニアックは、若い頃に、無料で電話をかけられる違法なソレを作って売りさばいてたらしいけど。日本の小中学生達がスクリプトを書いて似たようなことをやり始めたら困る人も居るだろうし。
だから、仕方ないのだろうな。
◎ 自由にプログラミングができて気軽に持ち歩ける何かが欲しい。 :
学生時代、ポケコン(ポケットコンピュータ)を持ち歩いてる先輩が居てなんだか羨ましかったのだけど、今はほとんどの人が何かしらのコンピュータを肌身離さず持ち歩いている時代なわけで。しかし、そのコンピュータ上でちょっとしたプログラムを動かせるかと言うと、全くそんな状態では無いわけで。
やれプログラミング教育がどうのとか、タブレットPCを導入して云々とか、そういう話をチラホラ見かけるけど。子供さんが、スマホだの、携帯だの、ニンテンドーDSだの、えてして何かしらのコンピュータを既に持ち歩いている状態なのに、新たに別途ハードウェアを導入して、てな話になるのが、なんだかちょっとアレだよなと。
昔のポケコンに比べたら、目が眩むほど高性能なスペックで、しかもちゃんと携帯可能なコンピュータが目の前にゴロゴロしてるのに。このコンピュータ、使わないし、使えないのか…。もったいねえなあ…。みたいなことをチラリと思ってしまったりもして。
やれプログラミング教育がどうのとか、タブレットPCを導入して云々とか、そういう話をチラホラ見かけるけど。子供さんが、スマホだの、携帯だの、ニンテンドーDSだの、えてして何かしらのコンピュータを既に持ち歩いている状態なのに、新たに別途ハードウェアを導入して、てな話になるのが、なんだかちょっとアレだよなと。
昔のポケコンに比べたら、目が眩むほど高性能なスペックで、しかもちゃんと携帯可能なコンピュータが目の前にゴロゴロしてるのに。このコンピュータ、使わないし、使えないのか…。もったいねえなあ…。みたいなことをチラリと思ってしまったりもして。
*1: ガラケーって、アプリを本体に転送するには、必ず回線を通さないといけなくて。自作の野良アプリをUSBケーブル経由で本体に転送して動作確認、とかできない…。
[ ツッコむ ]
2017/06/08(木) [n年前の日記]
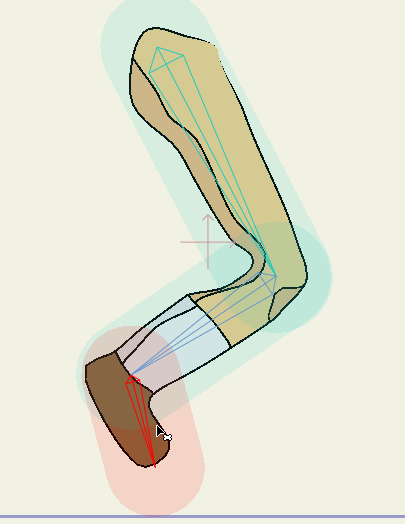
#1 [moho] MohoのIKに角度制限をつける
Moho上でボーンを設定すると、デフォルトでIK(インバースキネマティクス)が有効になるのだけど。IKを利用する際の常として、あらぬ方向に曲がってしまう場面があるわけで。
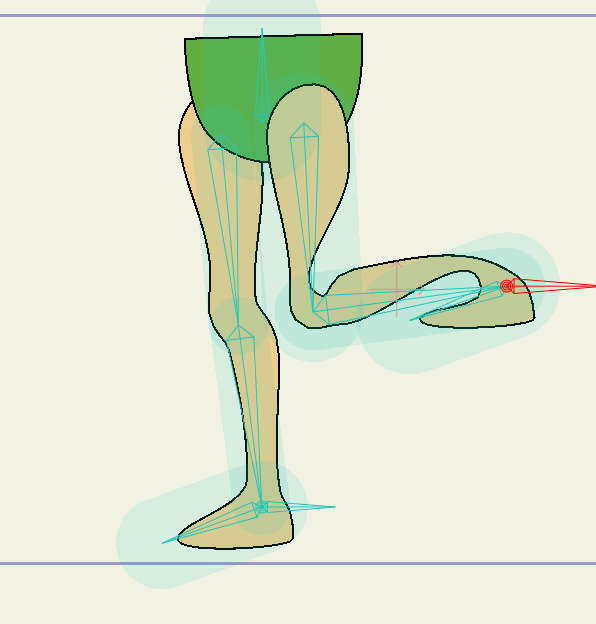
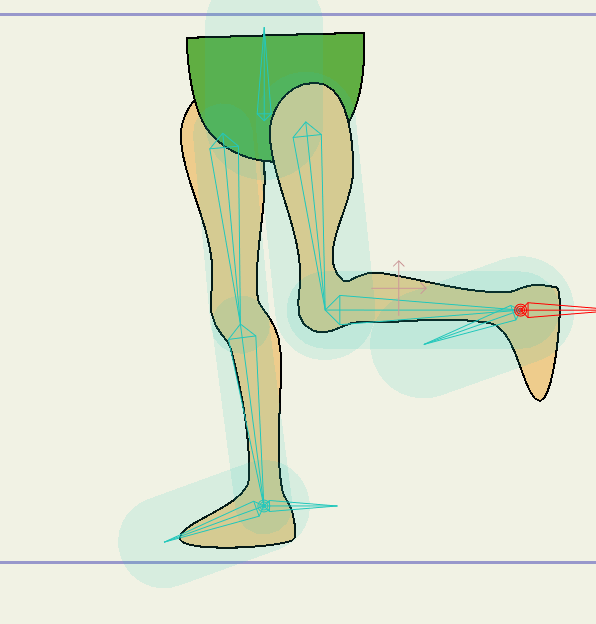
例えば、こんな感じにボーンを割り当てたとして。
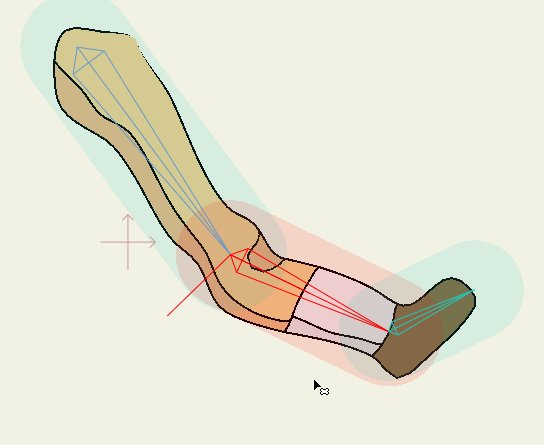
こんな風に曲がってくれる分にはいいのだけど。
逆に曲がってしまうと困るわけで。これじゃホラーアニメだ。
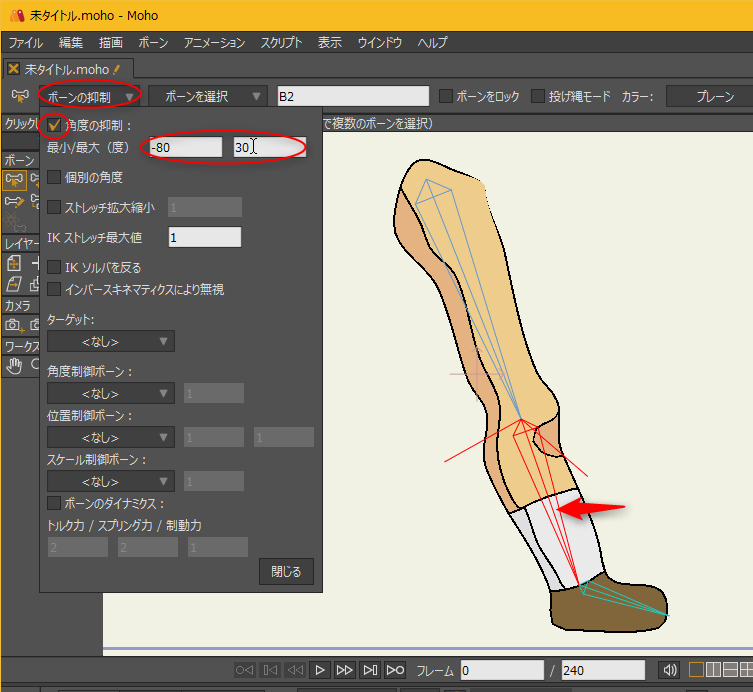
てなわけで、回避方法を一応メモ。こんな時は、ボーンに角度制限をつけてやる。
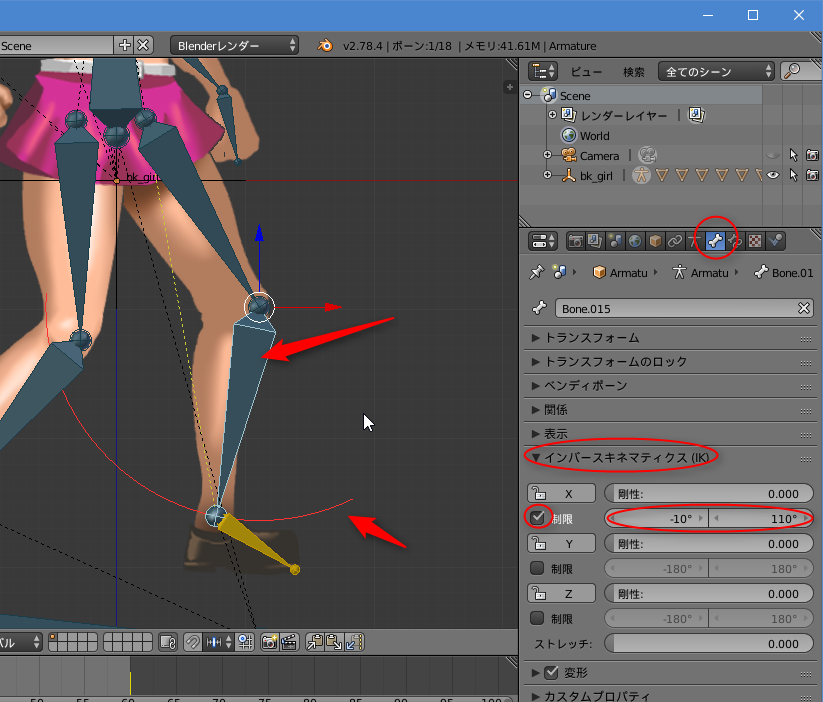
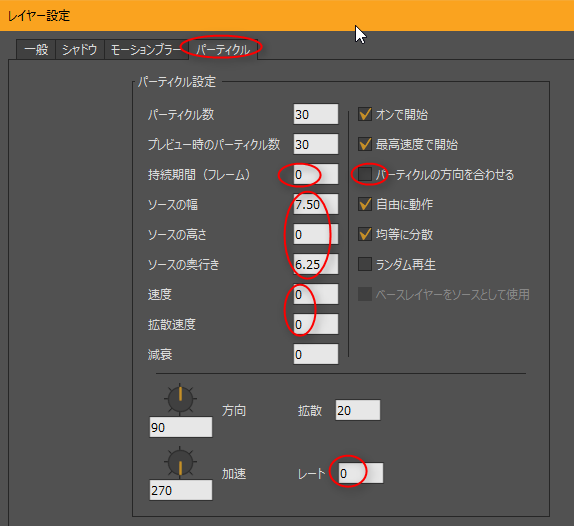
角度制限をつけたいボーンを選択してから、上のほうにある「ボーンの抑制」をクリック。設定ダイアログ?が開くので、「角度の抑制」にチェックを入れて、最小/最大の角度を入力してやる。
設定した制限値は、キャンバス上では赤い線で表示される。
また、「最小/最大(度)」の各入力欄の上にマウスカーソルを持っていて、ホイールを回してやれば、制限角度を5度単位で変更できる。キャンバス上の赤い線もリアルタイムに変化してくれるので、目視での調整作業がしやすいはず。
ということで、角度制限をつければ妙な曲がり方を回避できる、時もありますよとメモしておくのです。
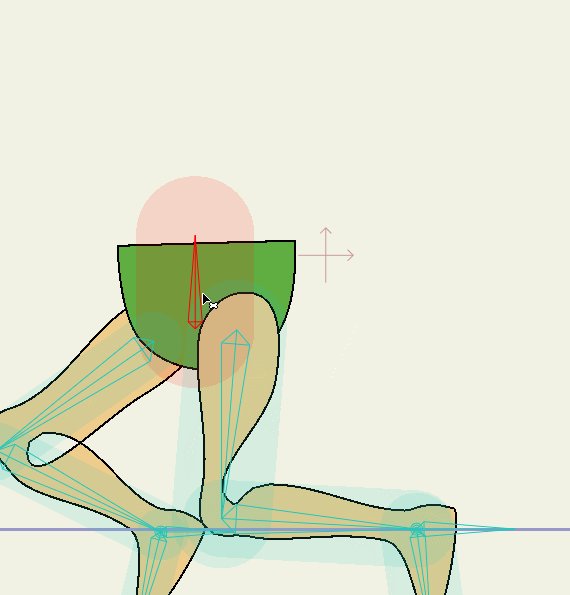
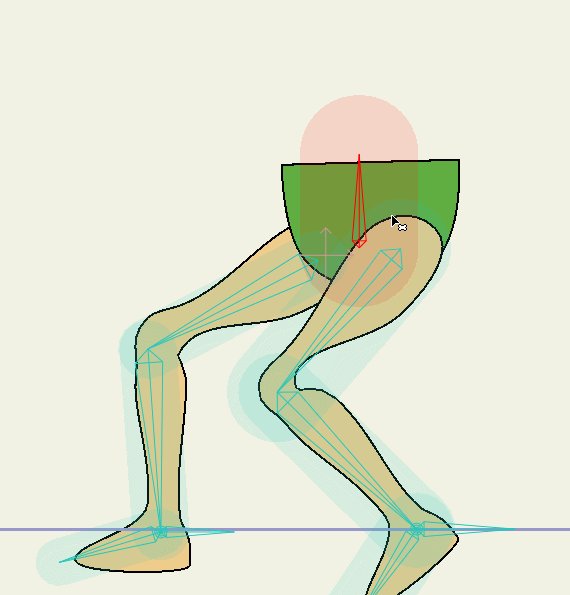
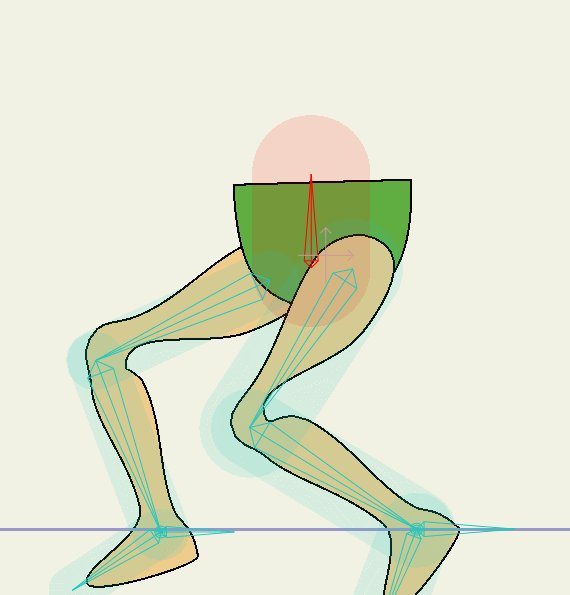
例えば、こんな感じにボーンを割り当てたとして。

こんな風に曲がってくれる分にはいいのだけど。

逆に曲がってしまうと困るわけで。これじゃホラーアニメだ。

てなわけで、回避方法を一応メモ。こんな時は、ボーンに角度制限をつけてやる。
角度制限をつけたいボーンを選択してから、上のほうにある「ボーンの抑制」をクリック。設定ダイアログ?が開くので、「角度の抑制」にチェックを入れて、最小/最大の角度を入力してやる。
設定した制限値は、キャンバス上では赤い線で表示される。
また、「最小/最大(度)」の各入力欄の上にマウスカーソルを持っていて、ホイールを回してやれば、制限角度を5度単位で変更できる。キャンバス上の赤い線もリアルタイムに変化してくれるので、目視での調整作業がしやすいはず。
ということで、角度制限をつければ妙な曲がり方を回避できる、時もありますよとメモしておくのです。
[ ツッコむ ]
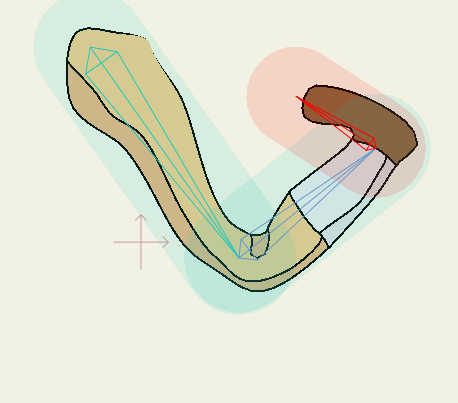
#2 [moho] Mohoでレイヤーの変形
Mohoはレイヤーを変形させてアニメを作ることもできる、ので、一応そのあたりの操作・使い方もメモ。
とりあえずベクターレイヤーでも画像レイヤーでもいいので何か作っておいてから…。
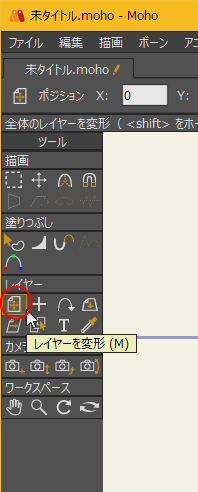
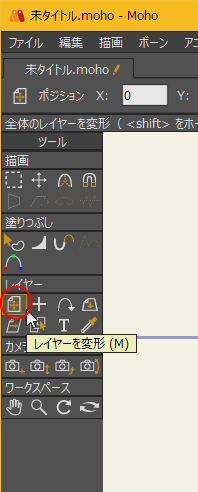
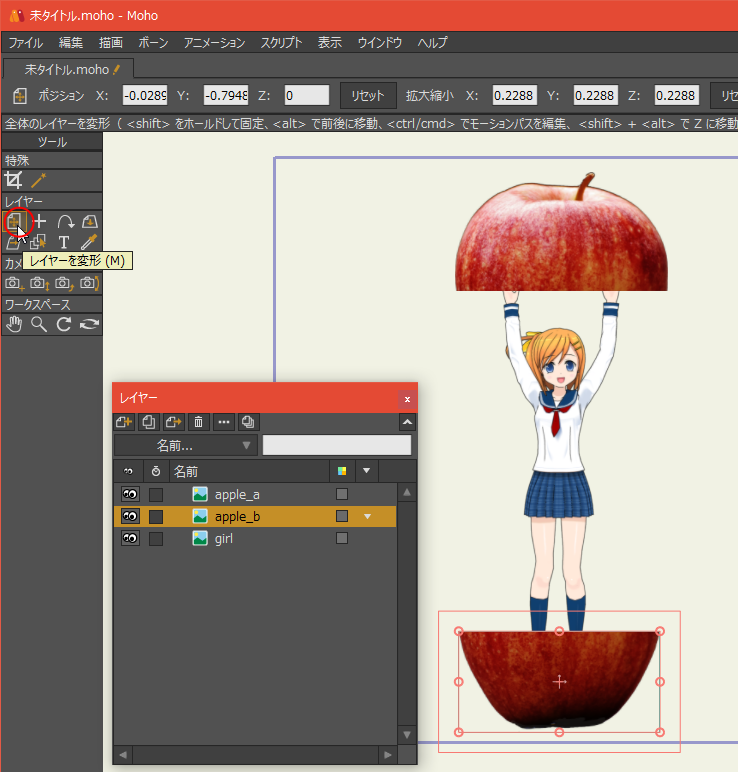
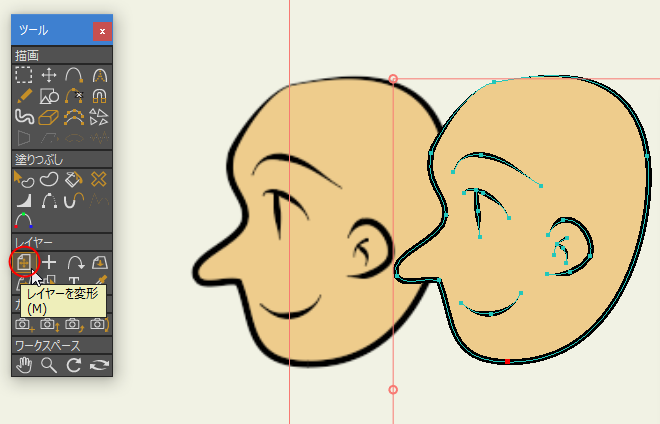
「レイヤーを変形」ツールを選択。
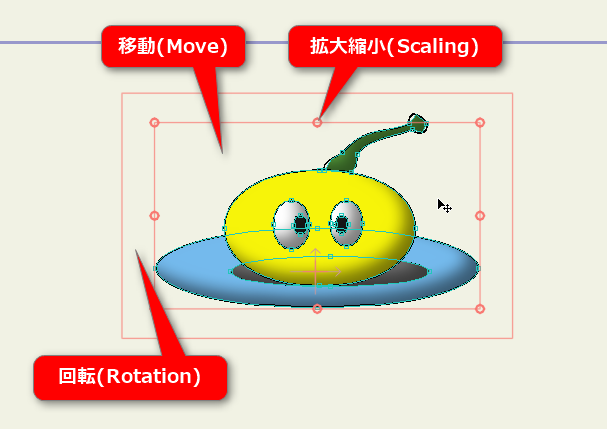
レイヤーの周りに赤い枠が表示される。どこを左ボタンドラッグするかで効果が変わる。
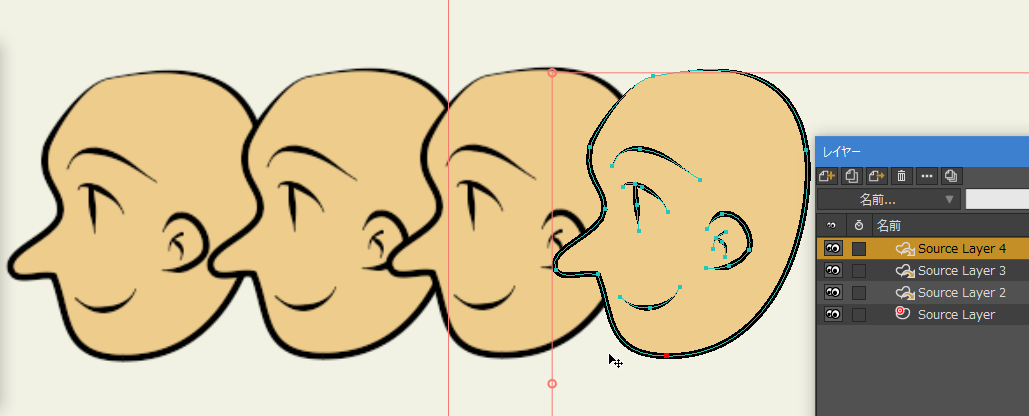
てな感じで、フレームを変えながら、位置変更・拡大縮小・回転をしてみた。
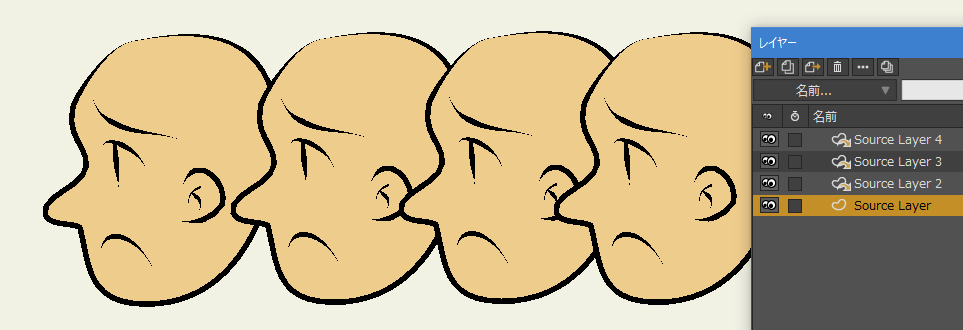
こんな感じになった。
レイヤーに対して使えるツールは、他にも色々あるようで。
とりあえずベクターレイヤーでも画像レイヤーでもいいので何か作っておいてから…。
「レイヤーを変形」ツールを選択。

レイヤーの周りに赤い枠が表示される。どこを左ボタンドラッグするかで効果が変わる。
- 内側の赤枠、の中でドラッグすると、移動。
- 内側の赤枠、の小さな丸をドラッグすると、拡大縮小。
- 外側の赤枠、の中でドラッグすると、回転。
てな感じで、フレームを変えながら、位置変更・拡大縮小・回転をしてみた。
こんな感じになった。
レイヤーに対して使えるツールは、他にも色々あるようで。
- 中心を設定 : レイヤーの中心座標を変更できる。
- フォローパス : 不明。まだ調べてなかったり。
- レイヤーをXY回転 : レイヤーをX方向・Y方向に回転できる。
- レイヤーをシアー : レイヤーを斜めに変形。
- レイヤーセレクター : キャンバス上でクリックするとレイヤーを選択できる?
- テキスト挿入 : テキストを挿入できる。
- アイドロッパ : いわゆるスポイト機能。クリックした場所の色や線幅を取得できる。
[ ツッコむ ]
2017/06/09(金) [n年前の日記]
#1 [moho] Mohoの描画ツールを勉強中
Moho上でちょっとした画を用意する際にベクター描画機能を使えたら楽かもなと思えてきたのでチュートリアルpdf(英文)を眺めながら操作を勉強中。
とりあえず、描画ツールバーに何が用意されてるか分かりづらかったので、説明画像を作ってみたものの。
作ってみたものの…かえって分かりづらいな…。それに、まだまだ「塗りつぶし」「ボーン」「レイヤー」系のツールがあるわけで。一々作ってられないなと。
ていうか。 _Mohoの主なツールのショートカットの一覧表を作る ・ Moho.Tokyo を参考にさせてもらったほうが早いし分かりやすい気がしてきました。
とりあえず、描画ツールバーに何が用意されてるか分かりづらかったので、説明画像を作ってみたものの。

ていうか。 _Mohoの主なツールのショートカットの一覧表を作る ・ Moho.Tokyo を参考にさせてもらったほうが早いし分かりやすい気がしてきました。
◎ チュートリアルのソレを試してる様子をキャプチャ。 :
チュートリアルの最初のほう(1.2〜1.3の途中まで)を実際に試してる様子をキャプチャしてみたり。
_Moho Pro 12 Ttutorial 1.2 japanese - YouTube
一応簡単に説明しておくと…。
もしかすると、「ポイントの追加」で線を描くより、「フリーハンド」で描いていって、後から各頂点を調整したほうが速い、かもしれない。
_Moho Pro 12 Ttutorial 1.2 japanese - YouTube
一応簡単に説明しておくと…。
- 「ポイントの追加」ツールで、直線を曲線にできる。
- 「シェイプを選択」ツールで、シェイプ(図形)を選んでから、「エフェクト」の設定を変えると、グラデーションやソフトエッジをかけられる。
- 「ポイントの追加」ツールで線を引いていくときは、既に描いた線の終点の上で左ボタンを押したまま、そこからドラッグして線を引く。
- メインメニューの、編集 → 接続を選択、で、現在選んでる頂点(ポイント)に繋がってる部分を全部選択できる。
- シェイプは、コピーと貼り付けができる。
- 「ポイントの変形」ツールで、頂点の位置を変更して見た目を変えることができる。
- 「曲率」ツールで、頂点を選んで左右にドラッグすれば、線の曲がり具合を変えることができる。
もしかすると、「ポイントの追加」で線を描くより、「フリーハンド」で描いていって、後から各頂点を調整したほうが速い、かもしれない。
◎ セルルックなアニメっぽい影をつけたい。 :
セルルックなアニメっぽい感じの影をつけたいなと。フツーに作業していくと、影を塗り分けるための線まで実線ぽくなってしまって、非常によろしくない。
解決策は無いのかなとチュートリアルpdfを眺めていたら、チュートリアルpdfの2.3あたりで説明されてる「エッジを非表示」が使えるかもと思えてきたり。
「エッジの非表示」ツールを選んで。
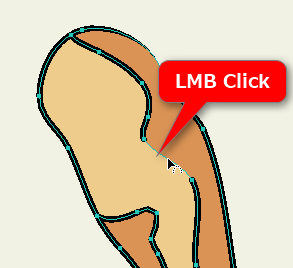
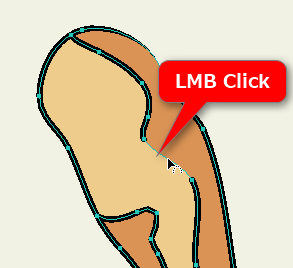
消したい部分を左クリックすれば、その場所の線が非表示になってくれる。
更に、左ボタンを押したままドラッグすれば、次々に線を非表示にしていける。
一応、作業の様子をキャプチャしてみたり。
_Moho Pro 12 Tutorial 2.3 hidden edge japanese - YouTube
他にも線を消す方法があるのだろうか…。ありそうな気がする…。
解決策は無いのかなとチュートリアルpdfを眺めていたら、チュートリアルpdfの2.3あたりで説明されてる「エッジを非表示」が使えるかもと思えてきたり。
「エッジの非表示」ツールを選んで。

消したい部分を左クリックすれば、その場所の線が非表示になってくれる。

更に、左ボタンを押したままドラッグすれば、次々に線を非表示にしていける。
一応、作業の様子をキャプチャしてみたり。
_Moho Pro 12 Tutorial 2.3 hidden edge japanese - YouTube
他にも線を消す方法があるのだろうか…。ありそうな気がする…。
[ ツッコむ ]
#2 [anime][neta] 鉄腕アトムの動画一枚の単価・報酬はいくらだったんだろう
ここ最近、「日本の手描きアニメ業界の動画アニメーターさん達が、かなり酷い労働状況に置かれている」「労働時間に対する報酬がとにかく少ないのだ」みたいな話をNHKで立て続けに見て、ちょっとそのへん気になってきて。
例えば、NHK教育で放送されてた番組内では、「動画1枚を描くのに5時間かかる」「1枚描くと200円貰える」という最悪な事例が紹介されていたり。時給にすると…40円。
そこでなんとなく思ったのだけど、日本初のTVアニメである「鉄腕アトム」の動画1枚の単価を知りたいなと。そこが分かれば…。「アトム」放送当時と、今現在の物価を比較して、「アトム」の動画1枚の単価は今なら〇○○円になるはずだ、本当なら動画マンはいくらなんでも○○○円は貰えないとおかしいのに、しかし実際には200円しか貰ってないのだ、酷過ぎる、てな分かりやすい話を作れそうだなと。
が、しかし、ググってみても、「アトム」の動画1枚の単価が見つからない。一体いくらだったんだろう…。1話あたりの制作費については55万円とか75万円とか実質210万円とか色々出てくるんだけどな…。
例えば、NHK教育で放送されてた番組内では、「動画1枚を描くのに5時間かかる」「1枚描くと200円貰える」という最悪な事例が紹介されていたり。時給にすると…40円。
そこでなんとなく思ったのだけど、日本初のTVアニメである「鉄腕アトム」の動画1枚の単価を知りたいなと。そこが分かれば…。「アトム」放送当時と、今現在の物価を比較して、「アトム」の動画1枚の単価は今なら〇○○円になるはずだ、本当なら動画マンはいくらなんでも○○○円は貰えないとおかしいのに、しかし実際には200円しか貰ってないのだ、酷過ぎる、てな分かりやすい話を作れそうだなと。
が、しかし、ググってみても、「アトム」の動画1枚の単価が見つからない。一体いくらだったんだろう…。1話あたりの制作費については55万円とか75万円とか実質210万円とか色々出てくるんだけどな…。
◎ 「鉄腕アトム」の放送日。 :
_鉄腕アトム (アニメ第1作) - Wikipedia
によると、「鉄腕アトム」は1963/01/01、昭和38年に放送されたらしい。ということは、実際に作ってたのは1962年頃、昭和37年頃、ということになりそう。
◎ 物価について。 :
「当時の○○円は、今ならいくらになるのか」については、色々計算の仕方があるようで。例えば以下のページでは、「企業物価指数で計算するか、消費者物価指数で計算するかで違ってくるんやで」と説明してる。
_昭和40年の1万円を、今のお金に換算するとどの位になりますか? : 日本銀行 Bank of Japan
まあ、ここはアニメーターさんの生活に関わってくる話だから、消費者物価指数で計算するのが妥当ではあるまいか。
が、どうも物価指数とやらにも何種類かあるようで。
_いまならいくら?(明治、大正、昭和の消費者物価)
日銀が出してたり総務省が出してたりするようだなと…。しかも途中で途切れてる…。
とりあえず、1962年(昭和37年)のあたりを見ていくと…。日銀のソレは、368.2。
総務省が物価指数を出し始めたのは1970年(昭和45年)だけど、その時点での日銀のソレは、577.9。
そして、総務省が出したソレを見ると、1970年(昭和45年)が、32.6。2015年(平成27年)が、103.6。
なので、(577.6 / 368.2) * (103.6 / 32.6) ≒ 4.985倍になる、のだろうか。1962年当時と比べると、物価は約5倍になってるっぽいよ、てなことになるのかな?
以下のページでも気になるデータが。
_過去70年近くにわたる消費者物価の推移をグラフ化してみる(2017年)(最新) - ガベージニュース
グラフしか無いのでおおよその値しか分からないけど、ここでも大体5倍ぐらいになってるように見える。
_昭和40年の1万円を、今のお金に換算するとどの位になりますか? : 日本銀行 Bank of Japan
まあ、ここはアニメーターさんの生活に関わってくる話だから、消費者物価指数で計算するのが妥当ではあるまいか。
が、どうも物価指数とやらにも何種類かあるようで。
_いまならいくら?(明治、大正、昭和の消費者物価)
日銀が出してたり総務省が出してたりするようだなと…。しかも途中で途切れてる…。
とりあえず、1962年(昭和37年)のあたりを見ていくと…。日銀のソレは、368.2。
総務省が物価指数を出し始めたのは1970年(昭和45年)だけど、その時点での日銀のソレは、577.9。
そして、総務省が出したソレを見ると、1970年(昭和45年)が、32.6。2015年(平成27年)が、103.6。
なので、(577.6 / 368.2) * (103.6 / 32.6) ≒ 4.985倍になる、のだろうか。1962年当時と比べると、物価は約5倍になってるっぽいよ、てなことになるのかな?
以下のページでも気になるデータが。
_過去70年近くにわたる消費者物価の推移をグラフ化してみる(2017年)(最新) - ガベージニュース
グラフしか無いのでおおよその値しか分からないけど、ここでも大体5倍ぐらいになってるように見える。
◎ 初任給や映画のチケット代で計算。 :
以下のページを眺めているうちに、初任給で計算する方法もありそうだなと。あるいは、娯楽映像に関わる話なのだから、映画のチケット代で計算するのもアリかもしれない。
_昭和の物価
_国家公務員の初任給の推移 | エッジを見つけた
1962年(昭和37年)の公務員の大卒初任給は、15,700円。2013年(平成25年)の公務員の大卒初任給は、181,200円。181200 / 15700 ≒ 11.541。
初任給で計算すると、約11〜12倍か…。
_70年近くに渡る映画観覧料推移をグラフ化してみる(2017年)(最新) - ガベージニュース や、 _映画の平均入場料金の推移 - longlowの日記 によると…。
1962年(昭和37年)の映画代は、250円。2017年(平成29年)の映画代は、1,800円。1800 / 250 = 7.2。
映画代で計算すると、約7倍。
てなわけで。物価指数で計算すると約5倍だけど、初任給で計算すると約11〜12倍、映画代なら約7倍になるのだなと。
_昭和の物価
_国家公務員の初任給の推移 | エッジを見つけた
1962年(昭和37年)の公務員の大卒初任給は、15,700円。2013年(平成25年)の公務員の大卒初任給は、181,200円。181200 / 15700 ≒ 11.541。
初任給で計算すると、約11〜12倍か…。
_70年近くに渡る映画観覧料推移をグラフ化してみる(2017年)(最新) - ガベージニュース や、 _映画の平均入場料金の推移 - longlowの日記 によると…。
1962年(昭和37年)の映画代は、250円。2017年(平成29年)の映画代は、1,800円。1800 / 250 = 7.2。
映画代で計算すると、約7倍。
てなわけで。物価指数で計算すると約5倍だけど、初任給で計算すると約11〜12倍、映画代なら約7倍になるのだなと。
◎ ということで。 :
「アトム」の動画1枚の単価さえ分かれば、ソレを、5倍 or 12倍 or 7倍した額が、現代の動画マンが本来ならいくらなんでもこの程度は貰えてないとおかしい額、ということになるかなと。
まあ、その、「『アトム』の動画1枚の単価」が分からないので、手詰まりなんですけどね…。
まあ、その、「『アトム』の動画1枚の単価」が分からないので、手詰まりなんですけどね…。
◎ 昔と今とでは描いてる線の数が違う。 :
しかし、これはちょっと単純過ぎる話で。というのも、昔と今のアニメでは、描いてる線の本数が違うはずだから。
「アトム」の動画を1枚描くのに5時間かかってた、なんて話は聞かないわけで。だけど今のアニメは1枚5時間かかる(時もある)。つまり、「アトム」に比べると、今はそれだけ線が増えて、負担も増えているはずで。
なので、そのあたりも考えて、更にn倍しないといけない予感。でも、何倍ぐらいが妥当なのか。
「アトム」の動画を1枚描くのに5時間かかってた、なんて話は聞かないわけで。だけど今のアニメは1枚5時間かかる(時もある)。つまり、「アトム」に比べると、今はそれだけ線が増えて、負担も増えているはずで。
なので、そのあたりも考えて、更にn倍しないといけない予感。でも、何倍ぐらいが妥当なのか。
◎ プログラマーの助力が必要な気がする。 :
このあたり、コンピュータを使って、昔のアニメの線の数と、今のアニメの線の数を、どうにか数値化できればかなり助かるのだけどなあ。今流行りのAIだの機械学習だのディープランニングだのでどうにかなりませんか。あまり関係ないか。
例えば、「アトム」の動画の線の数を数えてソレを「1アトム」とした場合、今のアニメは16.5アトムにもなってる! みたいな感じで数値を出せないものか。無理か。どうやって線を数えたらええねん。
アレ? 待てよ? そのように線の数を数える技術が存在しているなら、動画の単価だって今すぐ適切な額にできるよな。PCの前で動画用紙を掲げるとコンピュータがデジカメを制御してパシャッと撮影して「この動画は○○アトムです。○○○円になります」と適切な額を表示してくれる、みたいな。
いやいや、別途撮影する必要は無いな。手描きアニメの動画は、どうせ仕上げに回す前に2値化画像にするのだから、仕上げに回すはずの画像が入ったフォルダごとアプリのアイコンにD&Dするだけで自動で数えて「合計○○○円です」と表示してくれる、みたいな感じになりそう。
でも、線の数を数えるアルゴリズムなんて、存在するのだろうか…。そんな研究をしてる人、居るのかな…。 *1
例えば、「アトム」の動画の線の数を数えてソレを「1アトム」とした場合、今のアニメは16.5アトムにもなってる! みたいな感じで数値を出せないものか。無理か。どうやって線を数えたらええねん。
アレ? 待てよ? そのように線の数を数える技術が存在しているなら、動画の単価だって今すぐ適切な額にできるよな。PCの前で動画用紙を掲げるとコンピュータがデジカメを制御してパシャッと撮影して「この動画は○○アトムです。○○○円になります」と適切な額を表示してくれる、みたいな。
いやいや、別途撮影する必要は無いな。手描きアニメの動画は、どうせ仕上げに回す前に2値化画像にするのだから、仕上げに回すはずの画像が入ったフォルダごとアプリのアイコンにD&Dするだけで自動で数えて「合計○○○円です」と表示してくれる、みたいな感じになりそう。
でも、線の数を数えるアルゴリズムなんて、存在するのだろうか…。そんな研究をしてる人、居るのかな…。 *1
◎ 動画の複雑さを数値化するソレ。 :
動画の複雑さを数値化する方法について素人考えでいくつか妄想。
一番単純で能天気でおバカなやり方は、ドット数を数えるソレかな…。でも、実態と全く合わない数値になる予感。ジョークアプリならアリかもしれんけど。
一旦ベクター化して、制御点の数をカウントしてみる、というのはどうだろう。グネグネした線なら制御点が増えるだろうし、直線なら制御点は2つで済むし。ただ、これだと距離を考慮できないな…。いや、線の距離・長さが、動画マンの負担とどの程度関係してくるのか、そこもちょっと分からんけど。
線が多ければ、線と線の繋ぎ目の部分で神経を使うだろうし、つまり本数が多ければ多いほど描いてる人の負担が大きくなるのは間違いなさそう。であれば、やはり本数をカウントできないといかん気がする。
一番単純で能天気でおバカなやり方は、ドット数を数えるソレかな…。でも、実態と全く合わない数値になる予感。ジョークアプリならアリかもしれんけど。
一旦ベクター化して、制御点の数をカウントしてみる、というのはどうだろう。グネグネした線なら制御点が増えるだろうし、直線なら制御点は2つで済むし。ただ、これだと距離を考慮できないな…。いや、線の距離・長さが、動画マンの負担とどの程度関係してくるのか、そこもちょっと分からんけど。
線が多ければ、線と線の繋ぎ目の部分で神経を使うだろうし、つまり本数が多ければ多いほど描いてる人の負担が大きくなるのは間違いなさそう。であれば、やはり本数をカウントできないといかん気がする。
*1: まあ、漢字の画数をコンピュータが数えたりしてフォントデータを作ったりしてたのだから、やろうと思えばやれるのかもしれんけど。
[ ツッコむ ]
#3 [movie] 「ウルヴァリン: SAMURAI」を視聴
金曜ロードショーで放送されてたので見てみたり。
実写版ニンジャスレイヤーだった…。まあ、これはこれで面白い。
全編ツッコミどころ満載で笑える映画なのだけど、 和服を着てるウルヴァリン、 真田広之と戦うウルヴァリン、 和風木造家屋と雪景色の中を歩いてくるウルヴァリン、等々、ところどころでカッコ良かったので結構満足。これはこれで、アリじゃないかな…。いやまあ、「突然の冬!」はたしかに笑ったけど、カッコイイから良し。
実写版ニンジャスレイヤーだった…。まあ、これはこれで面白い。
全編ツッコミどころ満載で笑える映画なのだけど、 和服を着てるウルヴァリン、 真田広之と戦うウルヴァリン、 和風木造家屋と雪景色の中を歩いてくるウルヴァリン、等々、ところどころでカッコ良かったので結構満足。これはこれで、アリじゃないかな…。いやまあ、「突然の冬!」はたしかに笑ったけど、カッコイイから良し。
[ ツッコむ ]
2017/06/10(土) [n年前の日記]
#1 [moho] Mohoのチュートリアルpdfを眺めていたり
Mohoのチュートリアルpdfを眺めているけど、意味が分からないところがいくつか出てきて。
「Tutorial 2.4: Varying Line Widths」には、ストロークからシェイプに変換できそうなスクリーンショットが載っているのだけど、「シェイプを作成」ツールを使ってもそのような結果にはならず。どうなってるんだ…。
また、「Tutorial 2.5: Shape Ordering」では、「Ctrl+左クリックで奥に隠れたシェイプを選択できる」てな感じの説明があって。しかし、そのように操作してみても選択できてるようには見えず。どうなってるんだ…。
「Tutorial 2.4: Varying Line Widths」には、ストロークからシェイプに変換できそうなスクリーンショットが載っているのだけど、「シェイプを作成」ツールを使ってもそのような結果にはならず。どうなってるんだ…。
また、「Tutorial 2.5: Shape Ordering」では、「Ctrl+左クリックで奥に隠れたシェイプを選択できる」てな感じの説明があって。しかし、そのように操作してみても選択できてるようには見えず。どうなってるんだ…。
◎ 2017/06/11追記。 :
奥に隠れたシェイプ選択のやり方が分かった。自分が、「選択操作は左クリックだろう」と思い込んでしまって、チュートリアルpdfを読み間違えてた…。
やり方としては…。「シェイプを選択」ツールで、手前に表示されてるシェイプを左クリックして選択。その後、以下の操作をする。
ついでにメモしておくと…。シェイプを選択した状態で以下のキーを押すと、手前や奥にシェイプが移動するらしい。
やり方としては…。「シェイプを選択」ツールで、手前に表示されてるシェイプを左クリックして選択。その後、以下の操作をする。
- Ctrl + ↓ (Ctrl + Down)を押すと、マウスカーソル位置の奥のシェイプを選択できる。
- Ctrl + ↑ (Ctrl + Up)を押すと、マウスカーソル位置の手前のシェイプを選択できる。
ついでにメモしておくと…。シェイプを選択した状態で以下のキーを押すと、手前や奥にシェイプが移動するらしい。
- ↑(Up)キーを押すと前面(手前)に移動。
- ↓(Down)キーを押すと背面(奥)に移動。
- Shift + ↑ (SHift + Up) で最前面に移動。
- Shift + ↓ (SHift + Down) で最背面に移動。
[ ツッコむ ]
2017/06/11(日) [n年前の日記]
#1 [anime] 「Re:CREATORS」、面白いな
「Re:CREATORS」というタイトルのアニメが放送されてるので見ているのだけど、面白いなと。どういう作品かと言えば…ラノベ・漫画・アニメ・ゲームを包んだスーパーロボット大戦みたいなソレなんだけど。
あの作品を見ていたら、なんだか色々と考え始めちゃったので、そのあたりをメモ。思考メモ。
あの作品を見ていたら、なんだか色々と考え始めちゃったので、そのあたりをメモ。思考メモ。
◎ なんとなく系譜を少しだけ思い出してみたり。 :
これがアメコミヒーローモノだったら、こういうジャンルの作品は、メジャーな気もするのだけど。
_「アベンジャーズ」
とかあるし。
日本において、この手のジャンルの御先祖様と言えば、やはり _東映まんがまつり あたりになるのだろうか。 _「マジンガーZ対デビルマン」 とか、 _「グレートマジンガー対ゲッターロボ」 とか。そしてそのあたりの直系の子孫として、 _スーパーロボット大戦シリーズ があるわけだけど。
東映まんがまつりのソレは、ダイナミックプロ繋がりで実現できたのだろうな…。
_Fateシリーズ もこの手のジャンルになるのだろうか。これは、時間軸に着目したというか、異なる時代のヒーローを集めてきた、てなあたりが特徴になるような気がしていたり。横じゃなくて縦で設定を考えた、みたいな。昔の人物を持ってきてるから、著作権がどうとか権利がどうとか言われない点はイイ感じだよなと。「なんでワシが美少女になっとるんじゃ!」と当人から怒られたり訴えられたりしないし。
少し前だと、 _「コンクリート・レボルティオ」 も、このジャンルだろうか。「ヒーロー」というか「超人」という枠の中で集めた、みたいな。
ただ、コンレボの場合、登場キャラは最初からその世界に存在していた、という設定になっていて。
「Re:CREATORS」の場合、娯楽コンテンツが乱造されてる現代社会・現代日本、というメタな視点を持ち込んで設定を作ってるあたりが評価されるべき点ではないかなあと個人的には思っていたり。
「娯楽コンテンツのキャラが具現化する」という、この接着剤はかなり強力で。元々の作品群の世界設定について、すり合わせ・辻褄合わせをバッサリ省略することができる。読者・視聴者が認知できる範囲に存在しているキャラクターなら、なんでも持ってきて作品内に登場させることができる。
もちろん、各キャラが、「自分は娯楽のために創造されただけの存在」と知らされてショックを受ける、てな展開が必ず入るわけだけど。ずっと落ち込んでるキャラも居れば、そんなのどうでもいいじゃんと鼻で笑うキャラも居たりして、そこでも幅が生まれてくるあたり、上手いというか、美味しいよなと。
そういえば、「マイトガイン」や「アキバレンジャー」もそういうメタな視点を持った設定、だった気もするけど。ああいった設定の元ネタは、どのタイトルなんだろう…。
日本において、この手のジャンルの御先祖様と言えば、やはり _東映まんがまつり あたりになるのだろうか。 _「マジンガーZ対デビルマン」 とか、 _「グレートマジンガー対ゲッターロボ」 とか。そしてそのあたりの直系の子孫として、 _スーパーロボット大戦シリーズ があるわけだけど。
東映まんがまつりのソレは、ダイナミックプロ繋がりで実現できたのだろうな…。
_Fateシリーズ もこの手のジャンルになるのだろうか。これは、時間軸に着目したというか、異なる時代のヒーローを集めてきた、てなあたりが特徴になるような気がしていたり。横じゃなくて縦で設定を考えた、みたいな。昔の人物を持ってきてるから、著作権がどうとか権利がどうとか言われない点はイイ感じだよなと。「なんでワシが美少女になっとるんじゃ!」と当人から怒られたり訴えられたりしないし。
少し前だと、 _「コンクリート・レボルティオ」 も、このジャンルだろうか。「ヒーロー」というか「超人」という枠の中で集めた、みたいな。
ただ、コンレボの場合、登場キャラは最初からその世界に存在していた、という設定になっていて。
「Re:CREATORS」の場合、娯楽コンテンツが乱造されてる現代社会・現代日本、というメタな視点を持ち込んで設定を作ってるあたりが評価されるべき点ではないかなあと個人的には思っていたり。
「娯楽コンテンツのキャラが具現化する」という、この接着剤はかなり強力で。元々の作品群の世界設定について、すり合わせ・辻褄合わせをバッサリ省略することができる。読者・視聴者が認知できる範囲に存在しているキャラクターなら、なんでも持ってきて作品内に登場させることができる。
もちろん、各キャラが、「自分は娯楽のために創造されただけの存在」と知らされてショックを受ける、てな展開が必ず入るわけだけど。ずっと落ち込んでるキャラも居れば、そんなのどうでもいいじゃんと鼻で笑うキャラも居たりして、そこでも幅が生まれてくるあたり、上手いというか、美味しいよなと。
そういえば、「マイトガイン」や「アキバレンジャー」もそういうメタな視点を持った設定、だった気もするけど。ああいった設定の元ネタは、どのタイトルなんだろう…。
◎ でも、惜しい。 :
設定等については感心しながらも、惜しいと思えるところもあって。コンレボもそうだったけど、全ての登場キャラを、紛い物というか、○○モドキのキャラにするしかない点が…。
もちろんそれは仕方が無いことで。
モデルにしたキャラを登場させるためには、権利を持ってる作家・出版社・企業等々と交渉しなければいけない。でも、そんな面倒なことやってられないよなと。どうせ断ってくる権利者がぞろぞろ出てきて構成を二転三転する羽目になるだろうし。許可を取れても、キャラ設定を逸脱したりイメージを壊すわけにもいかないだろうから、自由に動かせない場面も出てくるだろうし。
なので、一つの作品としてちゃんと面白くするためには、モデルになったキャラを匂わせつつも、新規に創作しないといけないのだろうなと。
でもなあ…。この手のソレって、「あの作品の○○と、この作品の○○、戦わせたらどっちが強いと思う?」みたいな妄想から始まってたりするわけで…。だったらそこで本物が出てきたほうが見ているほうとしては盛り上がるよな、と、思えてくるところもあるよなと。
もちろんそれは仕方が無いことで。
モデルにしたキャラを登場させるためには、権利を持ってる作家・出版社・企業等々と交渉しなければいけない。でも、そんな面倒なことやってられないよなと。どうせ断ってくる権利者がぞろぞろ出てきて構成を二転三転する羽目になるだろうし。許可を取れても、キャラ設定を逸脱したりイメージを壊すわけにもいかないだろうから、自由に動かせない場面も出てくるだろうし。
なので、一つの作品としてちゃんと面白くするためには、モデルになったキャラを匂わせつつも、新規に創作しないといけないのだろうなと。
でもなあ…。この手のソレって、「あの作品の○○と、この作品の○○、戦わせたらどっちが強いと思う?」みたいな妄想から始まってたりするわけで…。だったらそこで本物が出てきたほうが見ているほうとしては盛り上がるよな、と、思えてくるところもあるよなと。
◎ 本物が出てくるコラボ作品ってスゴイ。 :
てなあたりを考えると、
_「ルパン三世VS名探偵コナン」
はスゴイよなと…。本物同士の共演だもんな…。いやまあ、モンキーパンチ先生と青山剛昌先生がこの手の祭りに理解があって、かつ、どちらも東京ムービーでアニメ化してたのがアレなんだろうけど。
戦隊シリーズやライダーシリーズもスゴイ…。ライダーディケイドを嚆矢にして、今ではアメコミヒーロー並みに共演しまくりだもんな…。まあ、東映で作ったヒーローモノの中で組み合わせてるのと、石森プロの理解があるのがアレなんだろうけど。
少年ジャンプとかサンデーとかマガジンとか、少年漫画系の雑誌だけでも連携してそういう作品を作ったりしないものかな。と言っても、他の雑誌を敵だのライバルだの言ってる間は無理かもしれんけど。でも、ヒットすると思うんだけどなあ…。いや、そう上手くはいかないか。誰が漫画化・構成するかで結果は変わってきそう。
各業界に、「この人が持ってきた話なら断るわけにはいかねえなあ…」的な人物って居ないのだろうか。昔だったら手塚治虫先生クラスの人。手塚先生が、藤子F先生や石ノ森先生に対して「ドラえもんと仮面ライダーと鉄腕アトムでバトルさせたいんだよ。ちょっと貸してよ」と言ってきたらそりゃアンタ断れないでしょう、みたいな。って手塚先生は絶対そんなこと言い出さなかっただろうけど。
そんな感じでトントン拍子に話を進めることができちゃう人物って、居ないのかな。いやまあ、居たとしても、コラボ作品には乗り気じゃなかったりしそうだけど。
まあ、「Re:CREATORS」を見てると、なんだかついついそういう妄想をしてしまいます、ということで。
戦隊シリーズやライダーシリーズもスゴイ…。ライダーディケイドを嚆矢にして、今ではアメコミヒーロー並みに共演しまくりだもんな…。まあ、東映で作ったヒーローモノの中で組み合わせてるのと、石森プロの理解があるのがアレなんだろうけど。
少年ジャンプとかサンデーとかマガジンとか、少年漫画系の雑誌だけでも連携してそういう作品を作ったりしないものかな。と言っても、他の雑誌を敵だのライバルだの言ってる間は無理かもしれんけど。でも、ヒットすると思うんだけどなあ…。いや、そう上手くはいかないか。誰が漫画化・構成するかで結果は変わってきそう。
各業界に、「この人が持ってきた話なら断るわけにはいかねえなあ…」的な人物って居ないのだろうか。昔だったら手塚治虫先生クラスの人。手塚先生が、藤子F先生や石ノ森先生に対して「ドラえもんと仮面ライダーと鉄腕アトムでバトルさせたいんだよ。ちょっと貸してよ」と言ってきたらそりゃアンタ断れないでしょう、みたいな。って手塚先生は絶対そんなこと言い出さなかっただろうけど。
そんな感じでトントン拍子に話を進めることができちゃう人物って、居ないのかな。いやまあ、居たとしても、コラボ作品には乗り気じゃなかったりしそうだけど。
まあ、「Re:CREATORS」を見てると、なんだかついついそういう妄想をしてしまいます、ということで。
[ ツッコむ ]
2017/06/12(月) [n年前の日記]
#1 [moho] Mohoのボーンのターゲット云々についてメモ
Moho Pro 12 の、ボーン関係の設定・使い方について勉強中。チュートリアルpdf(英文)の、3.6のあたり。一応簡単にメモ。
◎ ターゲット設定。 :
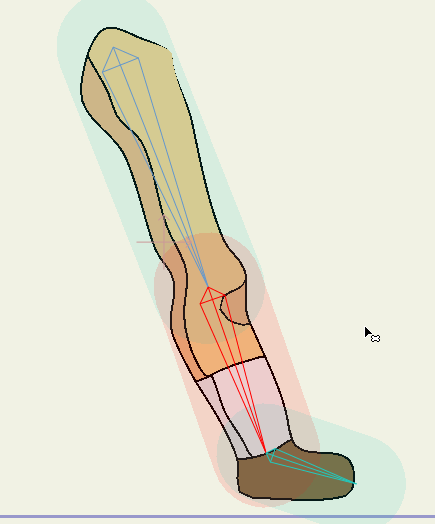
例えば、足にボーンを仕込んで動かそうとした際、他の関節は動いても、地面に設置してる部分は動かない、みたいな状態にできたら便利なわけで。
そんな時は、ボーンのターゲット設定を使うといいらしい。
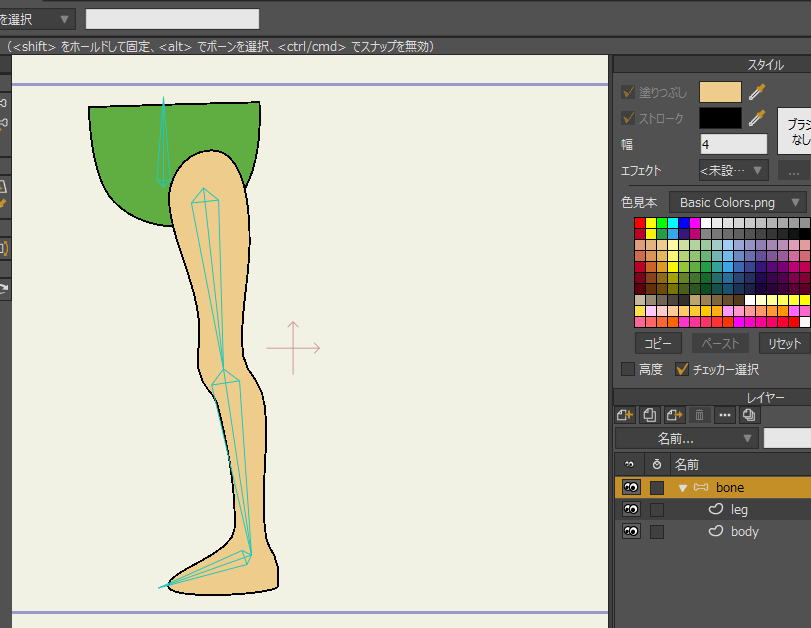
こんな感じのボーン構成があったとして。
踵のあたりに、地面に固定するためのボーンを用意する。「ボーンを何も選択していない状態」で、ボーンを作成。作成したら、上のほうにボーン名をつけられる入力欄があるので、分かりやすいボーン名を設定しておく。ここでは「target」というボーン名にしてみた。
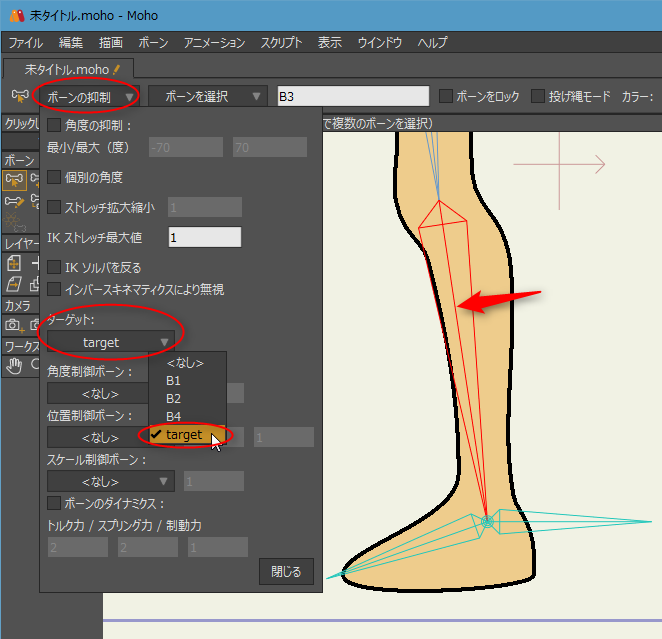
膝下(?)のボーンを選択して、「ボーンの抑制」をクリックして設定ダイアログを出す。「ターゲット」をクリックして、表示されたボーン一覧の中から、先ほど作成したボーン、「target」を選ぶ。
これで、膝下ボーンのターゲット設定ができた。
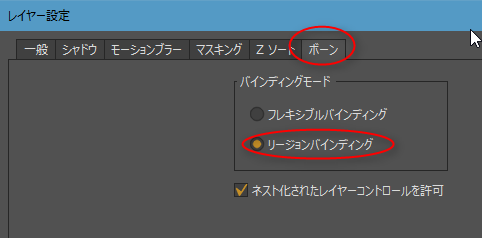
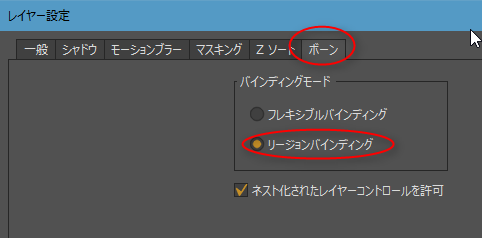
一応、ボーンのバインディング設定も変えておく。
ボーンレイヤーをダブルクリック、もしくは、ボーンレイヤーを選んでから少し上のほうにあるプロパティだか設定だかのボタンをクリックして。もしくはボーンレイヤーをダブルクリックして。
レイヤー設定の、「ボーン」タブ → バインディングモードを「リージョンバインディング」に変更して「OK」。
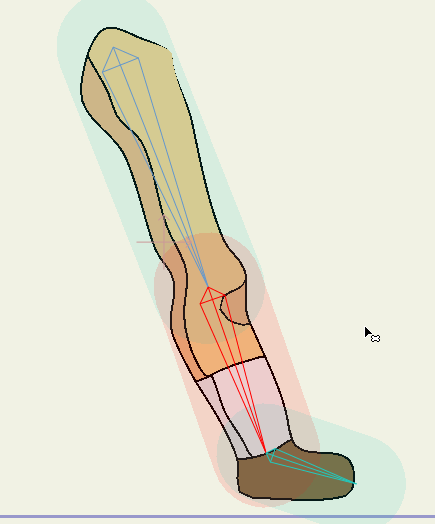
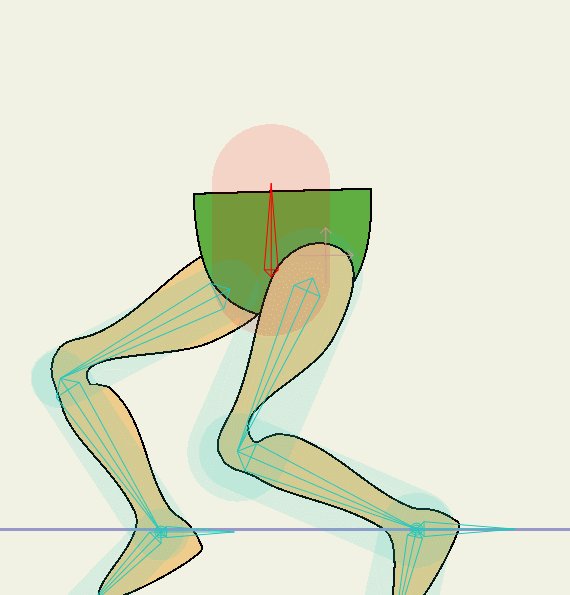
足をもう1本増やして胴体のほうを動かしてみた。ターゲットの設定をしたことで、踵のあたりが固定された感じになった。
そんな時は、ボーンのターゲット設定を使うといいらしい。
こんな感じのボーン構成があったとして。
踵のあたりに、地面に固定するためのボーンを用意する。「ボーンを何も選択していない状態」で、ボーンを作成。作成したら、上のほうにボーン名をつけられる入力欄があるので、分かりやすいボーン名を設定しておく。ここでは「target」というボーン名にしてみた。
膝下(?)のボーンを選択して、「ボーンの抑制」をクリックして設定ダイアログを出す。「ターゲット」をクリックして、表示されたボーン一覧の中から、先ほど作成したボーン、「target」を選ぶ。
これで、膝下ボーンのターゲット設定ができた。
一応、ボーンのバインディング設定も変えておく。
ボーンレイヤーをダブルクリック、もしくは、ボーンレイヤーを選んでから少し上のほうにあるプロパティだか設定だかのボタンをクリックして。もしくはボーンレイヤーをダブルクリックして。

レイヤー設定の、「ボーン」タブ → バインディングモードを「リージョンバインディング」に変更して「OK」。

足をもう1本増やして胴体のほうを動かしてみた。ターゲットの設定をしたことで、踵のあたりが固定された感じになった。
◎ ボーンの角度を固定。 :
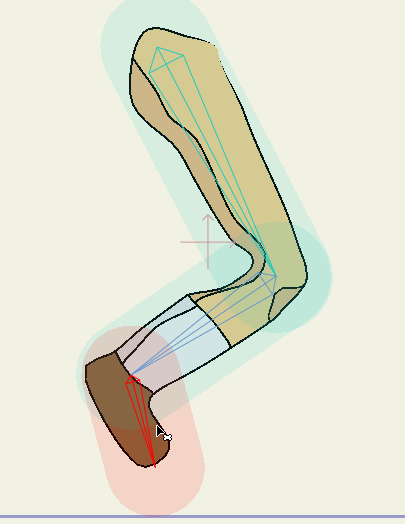
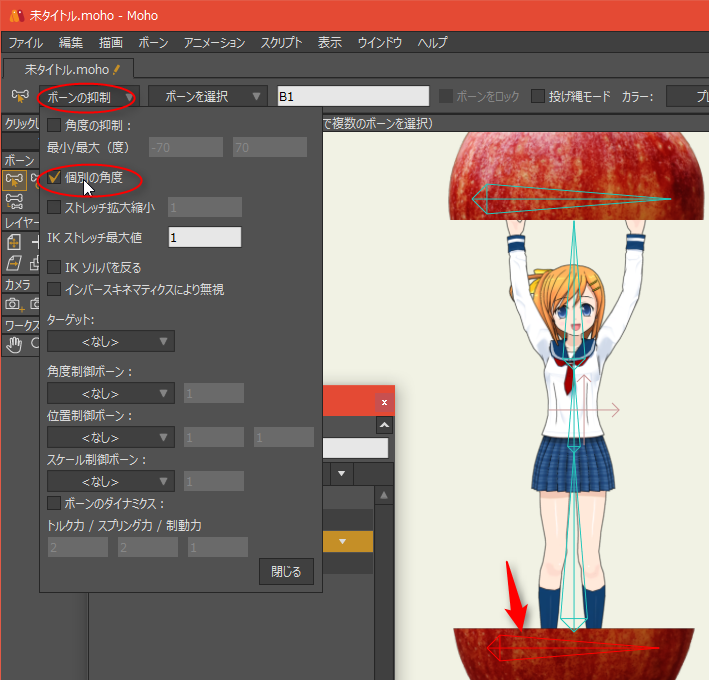
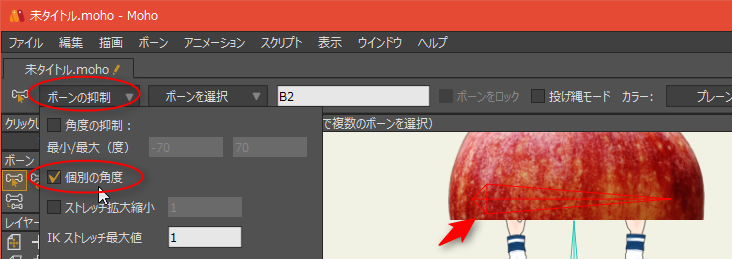
上のアニメgifを眺めると、踵のあたりは固定されてるものの、足首から先というか、足先の角度が変わってしまって、地面に固定されてる感じがしない。こんな時は、ボーンの角度を変更しない設定をしておくといいらしい。
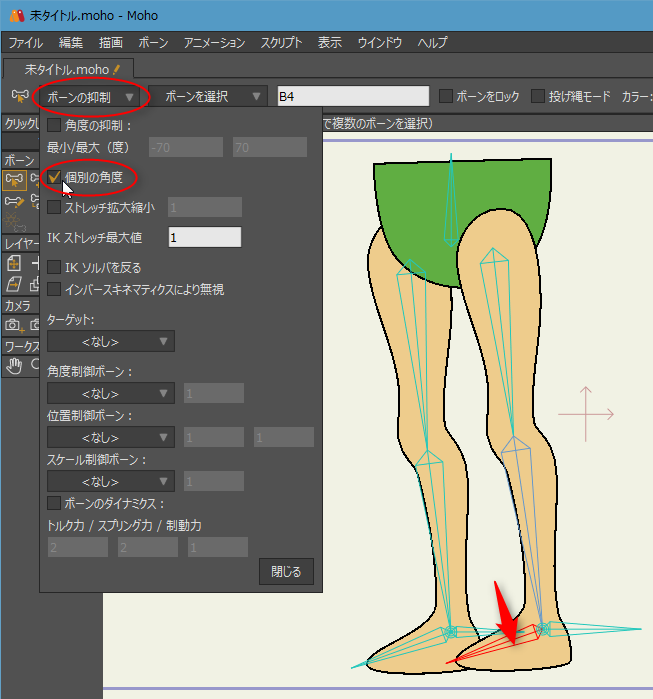
足先のボーンを選択してから、「ボーンの抑制」をクリック。「個別の角度」にチェックを入れる。
これで、足先のボーンの角度が変化しない状態になった。
足先のボーンを選択してから、「ボーンの抑制」をクリック。「個別の角度」にチェックを入れる。
これで、足先のボーンの角度が変化しない状態になった。
◎ 関節の歪み方を少し改善。 :
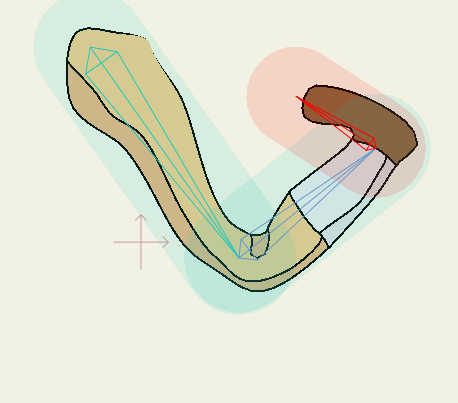
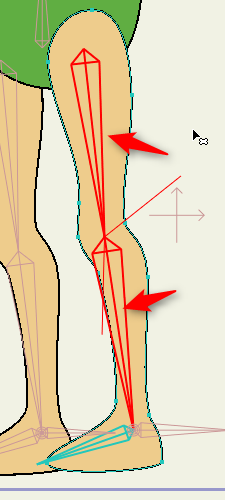
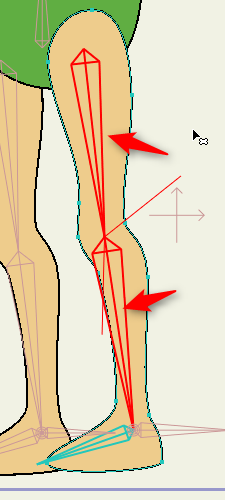
ボーンを動かしてると、関節部分がとんでもな形になってしまう時がある。
こんな時は、スマートジョイントとやらを設定してやると少しは改善されるらしい。
改善したい部分が含まれている、画像レイヤーを選択。
改善したい関節が含まれている、2つのボーンを選択。
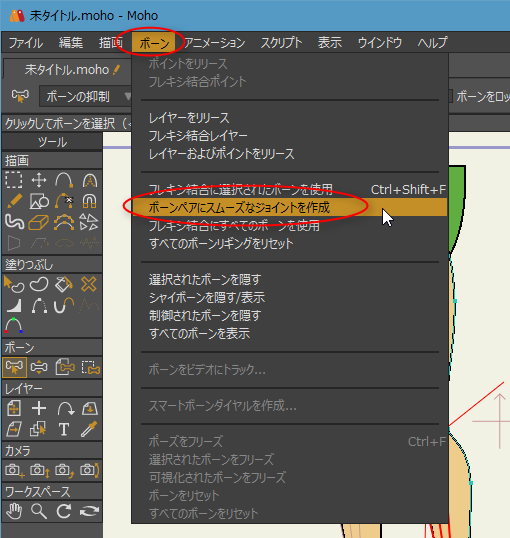
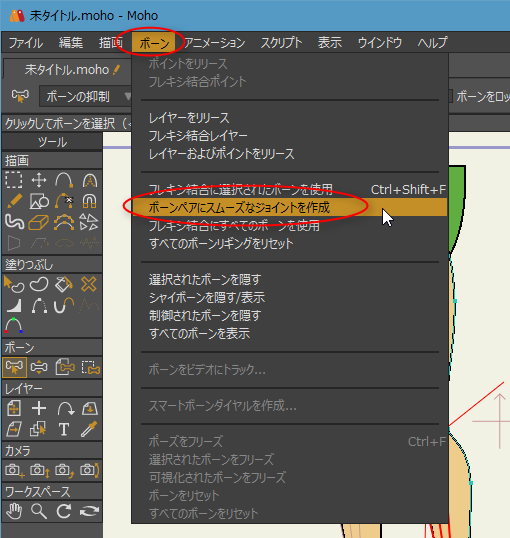
メインメニューの、ボーン → ボーンペアにスムーズなジョイントを作成、を選ぶ。
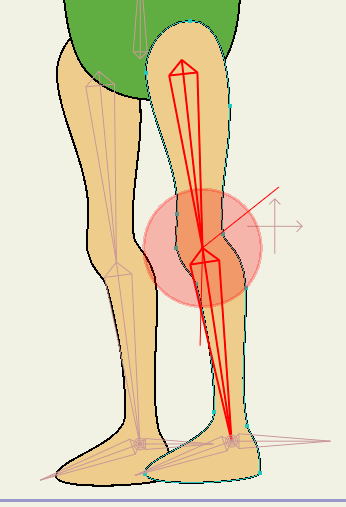
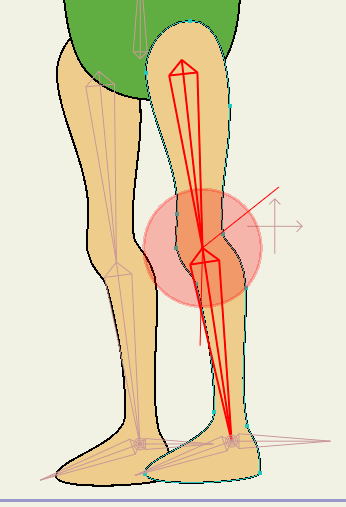
キャンバス上の該当部分で、赤い丸が表示された。ここに、スムーズジョイントが作成されている。
これで、ちょっとマシな見た目になった。
内部では何をやってるんだろう…。もしかして、そこだけ細分化でもしてるのかな…?
しかしコレ、ちょっと問題もあるような。一つの画像レイヤーに3つ以上のボーンを割り当ててある場合、スマートジョイントを使うと、その2つのボーンだけが画像レイヤーに割り当てられて、他のボーンの割り当ては解除されてしまう、ような気がする。
例えば、上のスクリーンショットでは、足先のボーンは「個別の角度」にチェックが入ってるので角度が変わってないのだけど、画像レイヤーのほうは足先ボーンとの関連付けが解除されてしまったので、足先ボーンと足先画像が一致していない。
解決策は…。うーん。足先は別の画像レイヤーにするとか? フツーは靴を履いてるものだろうし。あるいは、スマートジョイントを使うことを諦めるとか。何にせよ、小技が必要になりそう。
こんな時は、スマートジョイントとやらを設定してやると少しは改善されるらしい。
改善したい部分が含まれている、画像レイヤーを選択。

改善したい関節が含まれている、2つのボーンを選択。

メインメニューの、ボーン → ボーンペアにスムーズなジョイントを作成、を選ぶ。

キャンバス上の該当部分で、赤い丸が表示された。ここに、スムーズジョイントが作成されている。

これで、ちょっとマシな見た目になった。
内部では何をやってるんだろう…。もしかして、そこだけ細分化でもしてるのかな…?
しかしコレ、ちょっと問題もあるような。一つの画像レイヤーに3つ以上のボーンを割り当ててある場合、スマートジョイントを使うと、その2つのボーンだけが画像レイヤーに割り当てられて、他のボーンの割り当ては解除されてしまう、ような気がする。
例えば、上のスクリーンショットでは、足先のボーンは「個別の角度」にチェックが入ってるので角度が変わってないのだけど、画像レイヤーのほうは足先ボーンとの関連付けが解除されてしまったので、足先ボーンと足先画像が一致していない。
解決策は…。うーん。足先は別の画像レイヤーにするとか? フツーは靴を履いてるものだろうし。あるいは、スマートジョイントを使うことを諦めるとか。何にせよ、小技が必要になりそう。
◎ フレキシブルバインディングとリージョンバインディングの違い。 :
ボーンレイヤーの設定項目の中に、フレキシブルバインディングとリージョンバインディングの2つがあるけど、違いについて調べてみたり。
フレキシブルバインディングは…。
対してリージョンバインディングは…。
となると…。
フレキシブルバインディングは…。
- 全ての骨があらゆるポイントに影響を与える。
- 特に設定しなくても一応動く。
- ゴムのように全体が微妙に動いてしまう。
対してリージョンバインディングは…。
- ボーンが、領域の中にあるポイントにだけ影響を与える。
- 決めた範囲が綺麗に動く。
- どのボーンでどの領域を動かすのか、一々設定が必要。
となると…。
- 特にレイヤー分けしていない画像を、とりあえずでいいから動かしたい時は、フレキシブルバインディングで。
- レイヤー分けしてある画像に対して「このレイヤーはこのボーンだけでキッチリ動かして」と指定したい時はリージョンバインディングで。
◎ プレビューウインドウ周りに不具合があるような気がする。 :
チュートリアルpdfを眺めながら画像関係の扱いについて確認してたのだけど。
「ファイル → プレビュー、で表示されたプレビューウインドウで、結果画像をクリップボードにコピーすることができるよ」と書いてあるように見えたのだけど、試してみたところ、どうやらクリップボードに入った画像が壊れてるような…。
「クリップボードにコピー」を使わず、png保存して該当pngファイルを開いてみたら、そちらは正常に見えたけど…。クリップボードに正しくコピーできないのは、バグかな…。Windows10のペイントにすら正常に貼り付けられないもんな…。
「ファイル → プレビュー、で表示されたプレビューウインドウで、結果画像をクリップボードにコピーすることができるよ」と書いてあるように見えたのだけど、試してみたところ、どうやらクリップボードに入った画像が壊れてるような…。
「クリップボードにコピー」を使わず、png保存して該当pngファイルを開いてみたら、そちらは正常に見えたけど…。クリップボードに正しくコピーできないのは、バグかな…。Windows10のペイントにすら正常に貼り付けられないもんな…。
◎ チュートリアルファイルが一部無いような気がする。 :
チュートリアルpdfで記述されてる、5.5.1 に相当するファイルが見当たらず。入れ忘れたのかな…。
[ ツッコむ ]
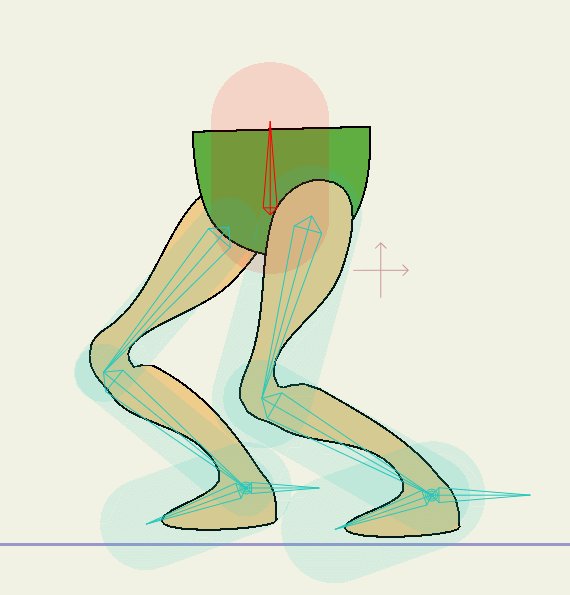
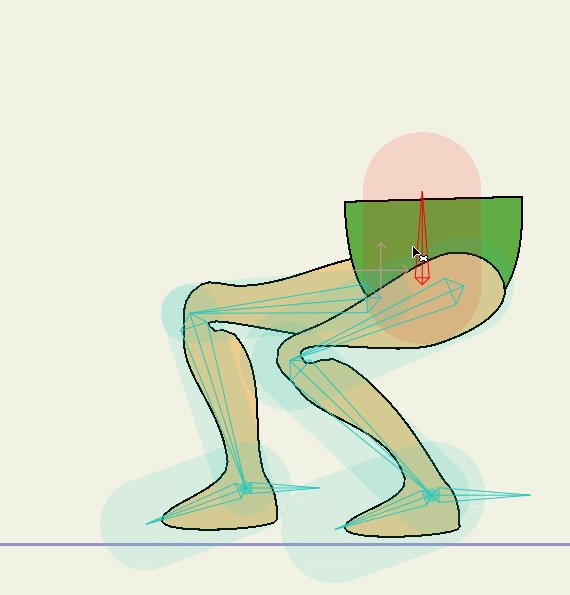
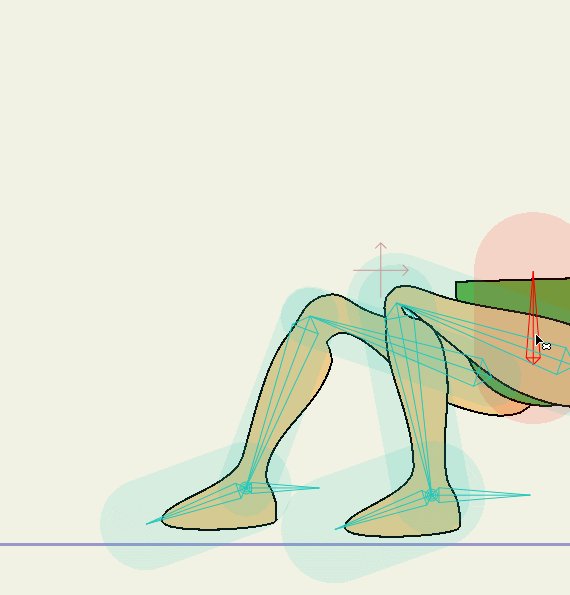
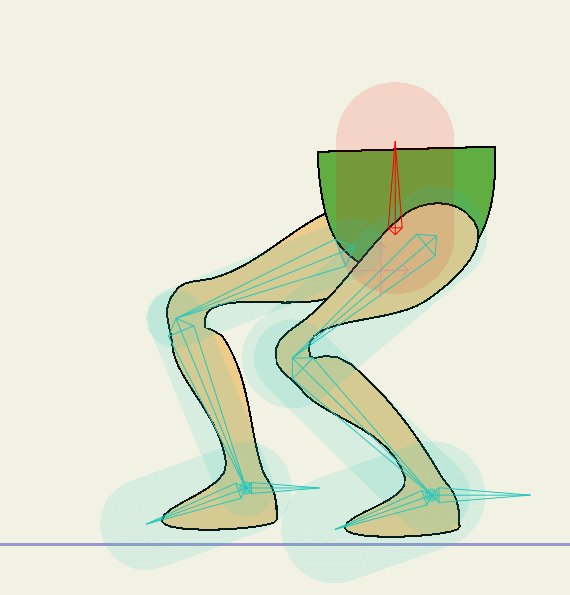
#2 [anime][neta] ベルセルクの例の歩きを視聴
TV放送されてる「ベルセルク」の、
_一部で話題になってた歩きカット
をようやく視聴。魔女のお婆さんがアレなことになる回だったようで。もっと前の回かと思ってた…。
このシーン、主人公が傷を受けて苦しみながらも歩いてる、てなシーンだったのですな。なので、かなり好意的に考えて、フツーの歩き方ができてないことをどうにか表現しようとしたのかな、などと思ってみたりもしたのだけど、しかし前後のカットで結構スタスタ歩いちゃってるし…。しかもそれら前後カットと上下動の速度が全然違っていて該当カットだけヒヨコみたいなピョコピョコ上下動だし、これはちょっと擁護できないカットになってるなと…。
件のカットはAパートで出現したけど、Bパートは延々バトルしてたので、おそらくそっちにリソースを割いてAパートは作業時間がなかったんだろうと勝手な邪推をしつつ、しかしそれでも、もうちょっと…どうにかならんかったのか…。
コレ、キャラを3DCGで描いてるから形状は何も問題が無い分、より動きにのみ意識が向いてしまう、てなところもありそうだなと。仮に、キャラがヘロヘロな絵だったら、まずはそっちに意識が行って動きは二の次だろうと。3DCGのメリットはデメリットに転じる時もある、動きに関しては手描きより手を抜けないんだぞ、てな事例だったりするのかもしれず。
このシーン、主人公が傷を受けて苦しみながらも歩いてる、てなシーンだったのですな。なので、かなり好意的に考えて、フツーの歩き方ができてないことをどうにか表現しようとしたのかな、などと思ってみたりもしたのだけど、しかし前後のカットで結構スタスタ歩いちゃってるし…。しかもそれら前後カットと上下動の速度が全然違っていて該当カットだけヒヨコみたいなピョコピョコ上下動だし、これはちょっと擁護できないカットになってるなと…。
件のカットはAパートで出現したけど、Bパートは延々バトルしてたので、おそらくそっちにリソースを割いてAパートは作業時間がなかったんだろうと勝手な邪推をしつつ、しかしそれでも、もうちょっと…どうにかならんかったのか…。
コレ、キャラを3DCGで描いてるから形状は何も問題が無い分、より動きにのみ意識が向いてしまう、てなところもありそうだなと。仮に、キャラがヘロヘロな絵だったら、まずはそっちに意識が行って動きは二の次だろうと。3DCGのメリットはデメリットに転じる時もある、動きに関しては手描きより手を抜けないんだぞ、てな事例だったりするのかもしれず。
◎ ローリングについて。 :
ちなみに、巷のアレコレを眺めてたらベルセルクだけがこういうやり方をしてるかのように思い込まれて叩かれてる雰囲気も若干感じたのだけど。それはちょっと違うぞと言いたくなったりもして。
日本のアニメにおいてセルを上下動するソレはローリングと呼ばれていて、 ローリングを使って歩いてるように見せるソレもよく使われているわけで。
_第6回「パースfollow」と「ローリング」 - プロが教える!CoreRETAS-特殊効果講座
_listeningside sideA
_ダメになる動画講座(第一章)
_撮ま!アニメーターのための撮影基礎知識 【準備号】(pdf)
例えばプリキュア等の女児アニメを注意して眺めてると結構頻繁に出てくるし、リアル系作画の某作品でもカットによってはさりげなく使ってたりして、ベルセルクだけがインチキ(?)してるというわけでは全然無くて。
日本のアニメのほとんどは、コミカルやシリアス等のジャンルを問わず、コレをどこかしらで使ってるので、せっかくの機会だから件のカットをキッカケに、「あ、ここでも使ってる!」「ここでも!」と探してみてほしい、そんな気分にもなってきたり。いやまあ、見つけたからと言って何がどうなるもんでもないけれど。
考えてみれば…。ローリングの歩きってのは「人間が歩いてたら上下動するはずだ」という視聴者側の思い込みを利用してるところがあるよなと。ところがそこで、視聴者側の無意識の思い込みから著しく外れた上下動が出てくると、思い込みがクリアされて「はて、この妙な動きは何を表現しようとしているのだろう」と凝視されたあげく、「アレレ? コレってもしかしてセルの位置を変えてるだけなんじゃないの? なんだよひっでえ」的に思われてしまうのだろうなと。
ということでもしかすると、
「ローリング歩きは心身共に健やか状態のキャラにのみ使うべし」
「病気や怪我をしてフツーに歩けないキャラをローリング歩きさせちゃいけない。手品の種がバレる」
と言えたりするのかも…。
などと思ったりもしたけど落ち込んで歩いてるキャラをローリングで、等の使い方もフツーにありそうな気もしてきたので、「不健康キャラには使ってはならぬ」とまで決めつけちゃうのもアレか。
何にせよ、単なるローリングが歩きに見えるための条件ってのがありそうな、そんな気もしてきたり。
日本のアニメにおいてセルを上下動するソレはローリングと呼ばれていて、 ローリングを使って歩いてるように見せるソレもよく使われているわけで。
_第6回「パースfollow」と「ローリング」 - プロが教える!CoreRETAS-特殊効果講座
_listeningside sideA
_ダメになる動画講座(第一章)
_撮ま!アニメーターのための撮影基礎知識 【準備号】(pdf)
例えばプリキュア等の女児アニメを注意して眺めてると結構頻繁に出てくるし、リアル系作画の某作品でもカットによってはさりげなく使ってたりして、ベルセルクだけがインチキ(?)してるというわけでは全然無くて。
日本のアニメのほとんどは、コミカルやシリアス等のジャンルを問わず、コレをどこかしらで使ってるので、せっかくの機会だから件のカットをキッカケに、「あ、ここでも使ってる!」「ここでも!」と探してみてほしい、そんな気分にもなってきたり。いやまあ、見つけたからと言って何がどうなるもんでもないけれど。
考えてみれば…。ローリングの歩きってのは「人間が歩いてたら上下動するはずだ」という視聴者側の思い込みを利用してるところがあるよなと。ところがそこで、視聴者側の無意識の思い込みから著しく外れた上下動が出てくると、思い込みがクリアされて「はて、この妙な動きは何を表現しようとしているのだろう」と凝視されたあげく、「アレレ? コレってもしかしてセルの位置を変えてるだけなんじゃないの? なんだよひっでえ」的に思われてしまうのだろうなと。
ということでもしかすると、
「ローリング歩きは心身共に健やか状態のキャラにのみ使うべし」
「病気や怪我をしてフツーに歩けないキャラをローリング歩きさせちゃいけない。手品の種がバレる」
と言えたりするのかも…。
などと思ったりもしたけど落ち込んで歩いてるキャラをローリングで、等の使い方もフツーにありそうな気もしてきたので、「不健康キャラには使ってはならぬ」とまで決めつけちゃうのもアレか。
何にせよ、単なるローリングが歩きに見えるための条件ってのがありそうな、そんな気もしてきたり。
◎ そもそもどういう動きが自然なんだろう。 :
「胸に深い傷を受けて痛くて痛くて苦しいはずだけど、周りが気づかないほどに本人が結構我慢しちゃって歩いている戦士のモーション」ってソレ一体どういうモーションになるんだ? などと悩んでしまったりもして。
フツーの兵士が苦しみながら歩いてる、だったら…。例えば片足を引き摺りながら、ガクッ、ガクッ、ってな感じの動きもアリだろうし。意識がもうろうとしてる状態で歩いてるなら、あっちにフラ〜、こっちにフラフラ〜になるだろうけど。ベルセルクの主人公って、なんていうか、とにかくフツーじゃないからなあ…。
彼は本来、そういう場面で、どういう動き・歩き方をするのだろう…。イメージできますかね? 自分はちょっと思いつかないのだよなあ…。あの人、めっちゃやせ我慢するからなあ…。
フツーの兵士が苦しみながら歩いてる、だったら…。例えば片足を引き摺りながら、ガクッ、ガクッ、ってな感じの動きもアリだろうし。意識がもうろうとしてる状態で歩いてるなら、あっちにフラ〜、こっちにフラフラ〜になるだろうけど。ベルセルクの主人公って、なんていうか、とにかくフツーじゃないからなあ…。
彼は本来、そういう場面で、どういう動き・歩き方をするのだろう…。イメージできますかね? 自分はちょっと思いつかないのだよなあ…。あの人、めっちゃやせ我慢するからなあ…。
[ ツッコむ ]
2017/06/13(火) [n年前の日記]
#1 [moho] Mohoのイメージワーピングをテスト
Moho Pro 12 のイメージワーピングの使い方を試したり。チュートリアルpdfの、4.2 のあたり。ボーンでイメージワーピングを制御する事例として説明されている、のかな。
Moho上で、ボーンを使って画像を動かす際は、えてしてこのイメージワーピングとやらをデフォルトで使ってるような気がしないでもないけど…。
Moho上で、ボーンを使って画像を動かす際は、えてしてこのイメージワーピングとやらをデフォルトで使ってるような気がしないでもないけど…。
◎ 画像の読み込み。 :
ファイル → 新規、でファイルを新規作成してから、別途作成したpsdファイルをインポートする。ファイル → インポート → 画像。レイヤーウインドウにpsdファイルが読み込まれた。
実験に使った画像は以下。
_banzai.zip (4.3MB、banzai.psdをzip圧縮)
ちょっとコレ、ファイルサイズが無駄に大き過ぎるな…。もっと小さい画像を作ればよかった…。
さておき。レイヤーの並びを変更したり、「レイヤーを変形」ツールを使って位置や大きさを調整して、以下のような配置にした。
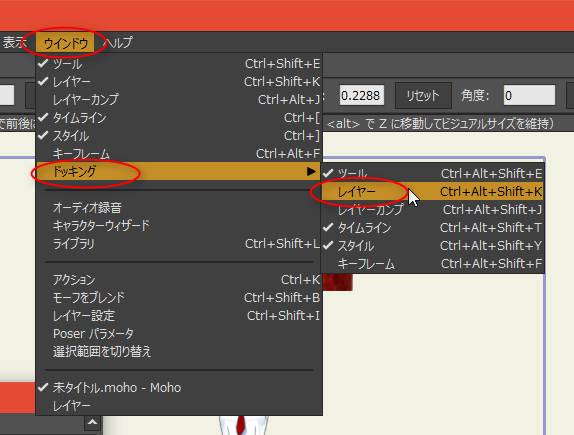
ちなみに、レイヤーウインドウやスタイルウインドウは、Mohoの全体ウインドウから切り離して表示できる。ウインドウ → ドッキング → 切り離したい○○を選択すればいい。
元に戻す時は、同じく、ウインドウ → ドッキング → 元に戻したい○○を選択。
実験に使った画像は以下。
_banzai.zip (4.3MB、banzai.psdをzip圧縮)
ちょっとコレ、ファイルサイズが無駄に大き過ぎるな…。もっと小さい画像を作ればよかった…。
さておき。レイヤーの並びを変更したり、「レイヤーを変形」ツールを使って位置や大きさを調整して、以下のような配置にした。
ちなみに、レイヤーウインドウやスタイルウインドウは、Mohoの全体ウインドウから切り離して表示できる。ウインドウ → ドッキング → 切り離したい○○を選択すればいい。
元に戻す時は、同じく、ウインドウ → ドッキング → 元に戻したい○○を選択。
◎ ボーンを用意する。 :
ワーピング用のボーンを作成する。レイヤーウインドウで、ボーンレイヤーを新規作成。

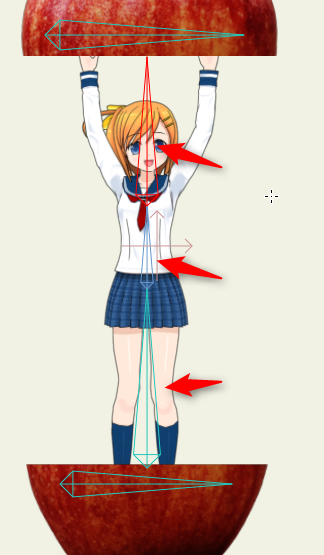
ボーンを入れていく。足のあたりと手のあたりを固定したいので、“親を持たないボーン”を、上と下に、横向きでそれぞれ作成。ちなみに、何のボーンも選択されていない状態でボーンを作れば、“親を持たないボーン”になる。
くねくねさせるためのボーンを入れていく。下の土台(?)ボーンを選択状態にしてから、足元 → 頭へと、3つのボーンを作成していった。

ボーンを入れていく。足のあたりと手のあたりを固定したいので、“親を持たないボーン”を、上と下に、横向きでそれぞれ作成。ちなみに、何のボーンも選択されていない状態でボーンを作れば、“親を持たないボーン”になる。

くねくねさせるためのボーンを入れていく。下の土台(?)ボーンを選択状態にしてから、足元 → 頭へと、3つのボーンを作成していった。

◎ 画像レイヤーとボーンを関連付ける。 :
レイヤーウインドウで、画像レイヤーを、ボーンレイヤーにドラッグしてやる。ボーンレイヤーに画像レイヤーが登録される。

画像レイヤーに対して、イメージワーピングを使えるように設定。画像レイヤーをダブルクリックしてレイヤー設定を表示して、イメージタブ → ボーンを使用してワープ、にチェックを入れる。…おそらくデフォルトでチェックが入ってるとは思うけど、念のため。

画像レイヤーに対して、イメージワーピングを使えるように設定。画像レイヤーをダブルクリックしてレイヤー設定を表示して、イメージタブ → ボーンを使用してワープ、にチェックを入れる。…おそらくデフォルトでチェックが入ってるとは思うけど、念のため。
◎ 土台ボーンの角度を固定する。 :
土台ボーンは動かしたくないので、角度を固定してやる。ボーンレイヤーを選択。

「ボーンを選択」ツールにして、足元の土台ボーンを選択。「ボーンの抑制」を開いて(クリックして)、個別の角度にチェックを入れる。これで、このボーンは、角度が変化しない状態になった。
同じように、上のボーンも設定してやる。

「ボーンを選択」ツールにして、足元の土台ボーンを選択。「ボーンの抑制」を開いて(クリックして)、個別の角度にチェックを入れる。これで、このボーンは、角度が変化しない状態になった。
同じように、上のボーンも設定してやる。
◎ 動きをつける。 :
「ボーンを操作」ツールを選択。

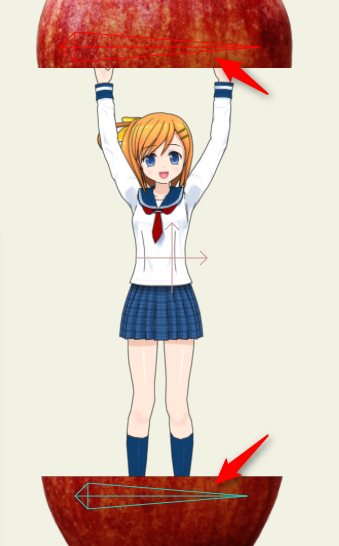
1フレーム目にして、真ん中3つのボーンを操作して、こんなポーズにした。
12フレーム目にして、こんなポーズにした。
ループアニメにしたいので、1フレーム目のキーフレームをコピーして、24フレーム目に貼り付けた。

1フレーム目にして、真ん中3つのボーンを操作して、こんなポーズにした。

12フレーム目にして、こんなポーズにした。

ループアニメにしたいので、1フレーム目のキーフレームをコピーして、24フレーム目に貼り付けた。
◎ 出力結果。 :
そして、こうなりました。
頭がふにゃふにゃしてるのが気になる…。どうやって解決したらいいんだ…。頭だけ別レイヤーにして動かすべきかな…? 見る側は、えてして顔を一番注意して見るだろうし。それともボーンの入れ方を工夫すればなんとかなる…?
でもまあ、こういう感じで動かせるらしいと分かったので、これはこれで。
頭がふにゃふにゃしてるのが気になる…。どうやって解決したらいいんだ…。頭だけ別レイヤーにして動かすべきかな…? 見る側は、えてして顔を一番注意して見るだろうし。それともボーンの入れ方を工夫すればなんとかなる…?
でもまあ、こういう感じで動かせるらしいと分かったので、これはこれで。
[ ツッコむ ]
#2 [moho] Mohoのリップシンク関係の機能に感心
Moho Pro 12 のチュートリアルpdfを眺めてたら、リップシンク(音声と口パクを合わせること)関連機能が説明されてたので、一応試してみたりして。チュートリアルの、5.1、5.2のあたり。
基本的には、口パクの絵を何枚か用意して、音声ファイルを渡してスクリプトを実行すると、音量、もしくは別アプリで生成した音素(?)の羅列データを元に、絵を切り替えるキーフレームを打ってくれる機能のようで。
実際試すまで、「リップシンクとかどうでもいいよな」と思ってたのだけど。コマンドを選んだだけで自動でキーフレームがずらりと並んだあたりでなんだか感動。再生してみて、また感動。こんなに簡単にリップシンクできちゃうのか…。スゲエ…。なんというか、欧米の、「自動化できそうなところは自動化するのが当たり前じゃい!」的志向が見えた気がして、かなり感心してしまったり。
欧米では、こんな価格帯のアプリですら、口パクのタイミング指定を自動化できるのに…。日本のアニメは数年前まで演出さんが手作業でシートを書いてタイミングを合わせてたらしいのが、なんというか。セルとフィルムで作ってた頃の作業の流れが固定しちゃってアップデートされてないのだろうな。
でもまあ、伝え聞くところによると、欧米では音声と口パクが合ってないとものすごく違和感を覚えるという文化的な違いがあるそうで、故にリップシンクに力を入れるらしいのだけど。日本の場合はそのへんさほど気にされないから、人力でもなんとかなってしまう面もあるのだろうなと。
というかそもそも日本はアフレコが主流だったか。とは言え近年はスケジュール面がおかしくなって音声聴きながら作画してるとも聞くけど。だったら最初からプレスコのほうが…。そういや最近はプレスコの作品が増えてきてる気配があるような。どうせ作画が間に合わないならいっそプレスコに、みたいなノリなのだろうか。
話がずれた。ともあれ、Moho のリップシンク関連機能に感心しました。という話でした。
基本的には、口パクの絵を何枚か用意して、音声ファイルを渡してスクリプトを実行すると、音量、もしくは別アプリで生成した音素(?)の羅列データを元に、絵を切り替えるキーフレームを打ってくれる機能のようで。
実際試すまで、「リップシンクとかどうでもいいよな」と思ってたのだけど。コマンドを選んだだけで自動でキーフレームがずらりと並んだあたりでなんだか感動。再生してみて、また感動。こんなに簡単にリップシンクできちゃうのか…。スゲエ…。なんというか、欧米の、「自動化できそうなところは自動化するのが当たり前じゃい!」的志向が見えた気がして、かなり感心してしまったり。
欧米では、こんな価格帯のアプリですら、口パクのタイミング指定を自動化できるのに…。日本のアニメは数年前まで演出さんが手作業でシートを書いてタイミングを合わせてたらしいのが、なんというか。セルとフィルムで作ってた頃の作業の流れが固定しちゃってアップデートされてないのだろうな。
でもまあ、伝え聞くところによると、欧米では音声と口パクが合ってないとものすごく違和感を覚えるという文化的な違いがあるそうで、故にリップシンクに力を入れるらしいのだけど。日本の場合はそのへんさほど気にされないから、人力でもなんとかなってしまう面もあるのだろうなと。
というかそもそも日本はアフレコが主流だったか。とは言え近年はスケジュール面がおかしくなって音声聴きながら作画してるとも聞くけど。だったら最初からプレスコのほうが…。そういや最近はプレスコの作品が増えてきてる気配があるような。どうせ作画が間に合わないならいっそプレスコに、みたいなノリなのだろうか。
話がずれた。ともあれ、Moho のリップシンク関連機能に感心しました。という話でした。
[ ツッコむ ]
#3 [moho] Mohoで3Dっぽいカメラワークをしてみるテスト
Moho Pro 12 のチュートリアルpdfに従って、3Dっぽいカメラワークでアニメを作る手順を試したり。一応、使い方をメモ。
実験用画像として、木の画像と地面の画像を用意した。どちらも CC0 / Public Domain ってことで。
_tree4.png
_ground.png
実験用画像として、木の画像と地面の画像を用意した。どちらも CC0 / Public Domain ってことで。
_tree4.png
_ground.png
◎ 画像を読み込む。 :
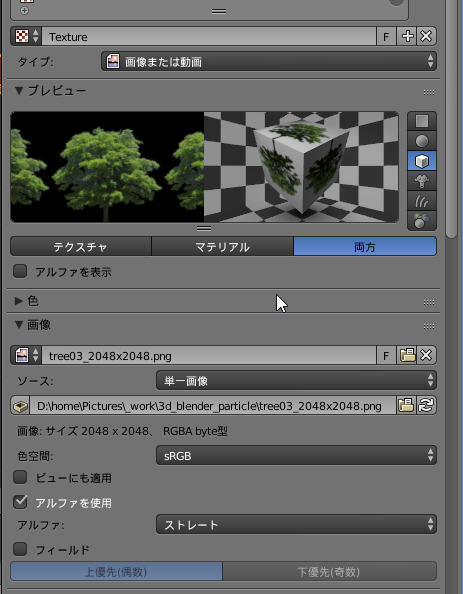
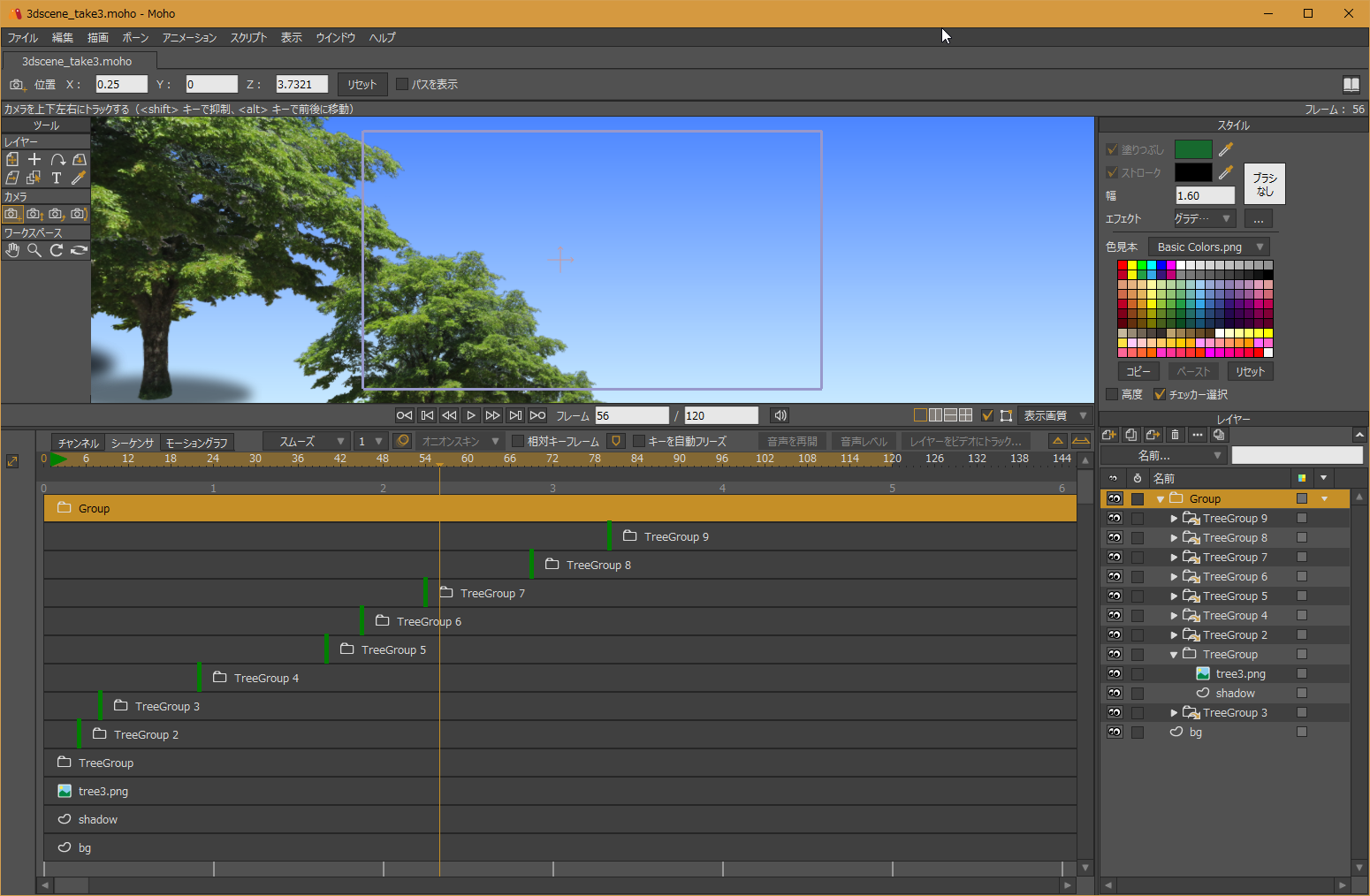
ファイル → 新規、でファイルを新規作成して、レイヤーウインドウ上でイメージレイヤーを追加。ファイル選択ダイアログが開くので、木の画像と地面の画像を読み込む。元々あったベクターレイヤーは削除。
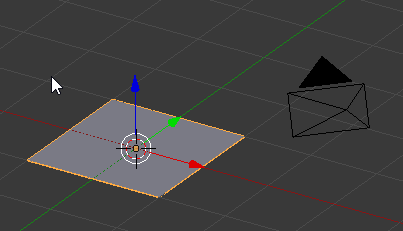
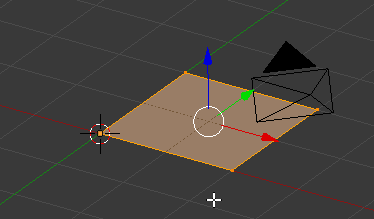
こんな感じになった。
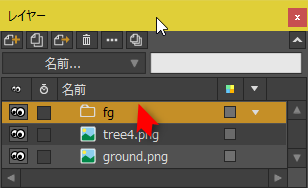
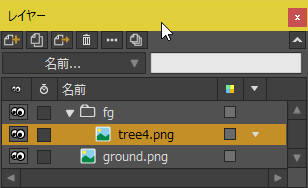
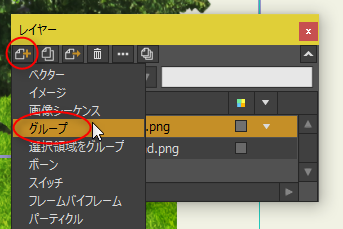
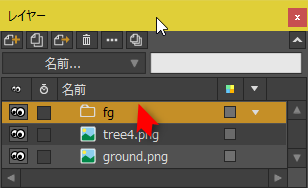
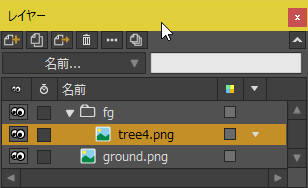
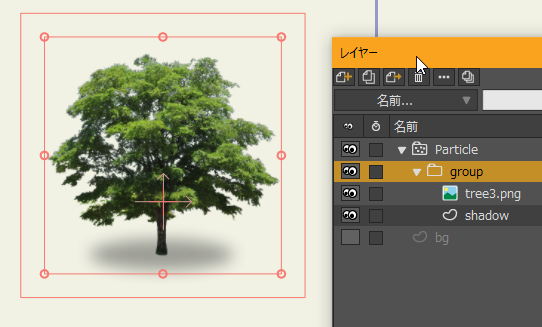
後から木をたくさん作りたいので、木の画像レイヤーはグループレイヤーに入れてまとめておきたい。グループレイヤーを追加する。
グループレイヤーに、木の画像レイヤーをドラッグアンドドロップ。
グループレイヤーに、木の画像レイヤーが登録された。
こんな感じになった。
後から木をたくさん作りたいので、木の画像レイヤーはグループレイヤーに入れてまとめておきたい。グループレイヤーを追加する。

グループレイヤーに、木の画像レイヤーをドラッグアンドドロップ。

グループレイヤーに、木の画像レイヤーが登録された。

◎ 地面を作る。 :
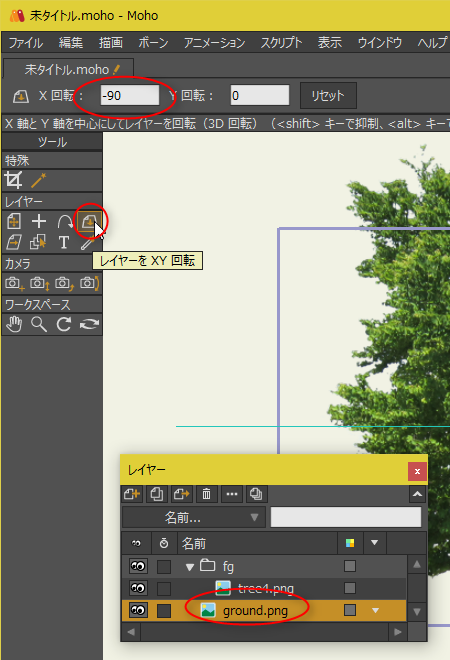
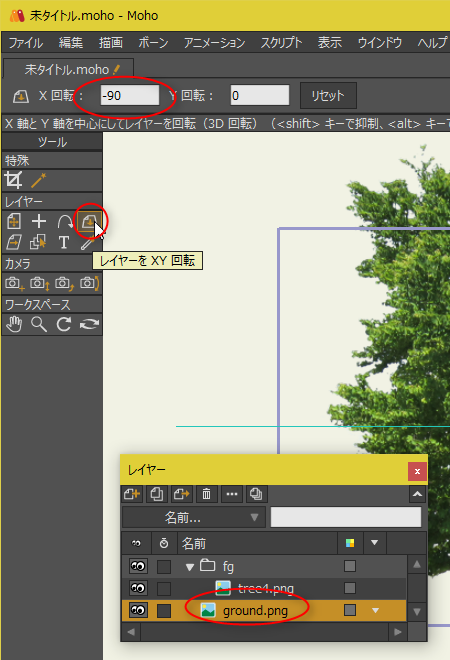
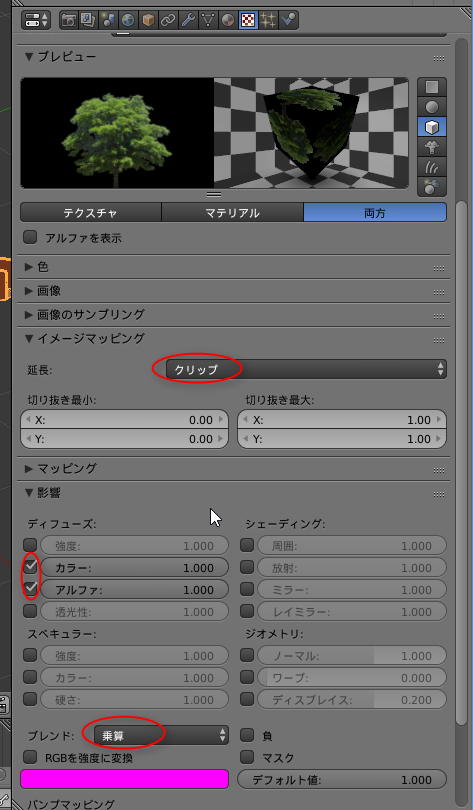
地面に相当する画像レイヤーを3D的に回転させて地面を作る。
地面の画像レイヤーを選択して、「レイヤーをX/Y回転」ツールを選ぶ。件のツールを選ぶと、上のほうに、X軸回転とY軸回転の値を入力する欄が出現するので、X回転に-90(度)を指定。これで、地面相当の画像レイヤーになった。
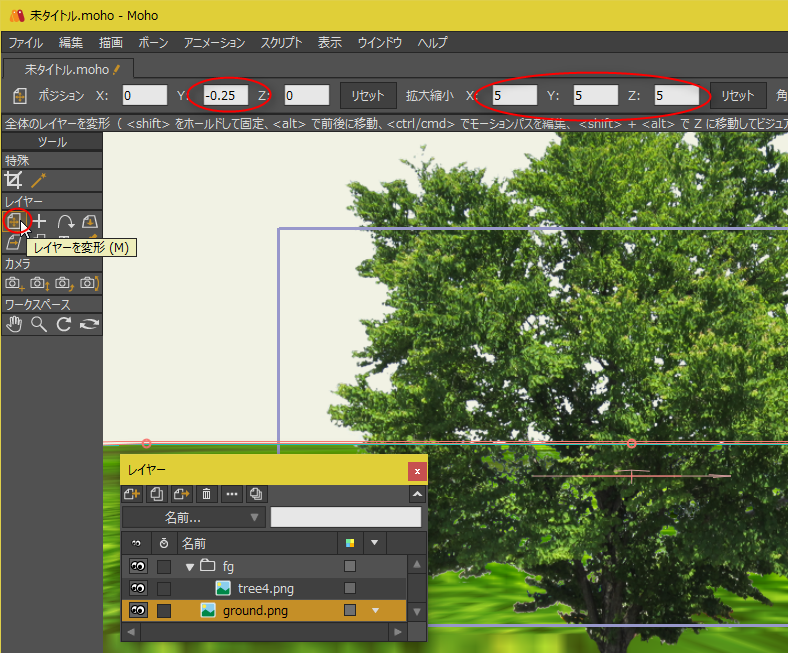
地面の高さを少し下げて、カメラから地面として見えるようにする。「レイヤーを変形」ツールを選択。上のほうで各種入力欄が出てくるので、Y値を-0.25にする。更に、このままだと地面としては小さ過ぎるので、拡大縮小値に、X=5、Y=5、Z=5を設定して大きくしてやる。
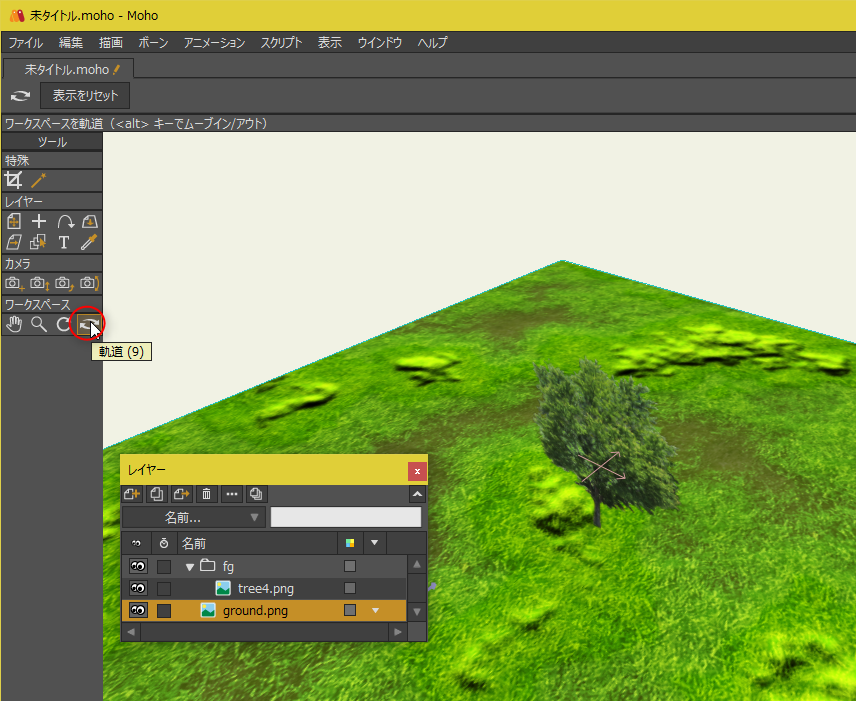
本当に地面っぽくなったのか、目視で一応確認する。「軌道」ツールを選んでキャンバス上で左ボタンドラッグしてやると、3Dっぽい表示になって、地面っぽくなってることが確認できる。
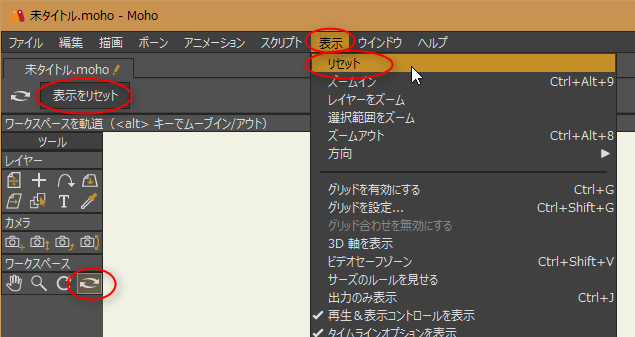
表示を元に戻す。「表示をリセット」ボタンをクリックするか、メインメニューの、表示 → リセット、を選ぶ。これでいつもの2Dっぽい見た目に戻る。
地面の画像レイヤーを選択して、「レイヤーをX/Y回転」ツールを選ぶ。件のツールを選ぶと、上のほうに、X軸回転とY軸回転の値を入力する欄が出現するので、X回転に-90(度)を指定。これで、地面相当の画像レイヤーになった。

地面の高さを少し下げて、カメラから地面として見えるようにする。「レイヤーを変形」ツールを選択。上のほうで各種入力欄が出てくるので、Y値を-0.25にする。更に、このままだと地面としては小さ過ぎるので、拡大縮小値に、X=5、Y=5、Z=5を設定して大きくしてやる。
本当に地面っぽくなったのか、目視で一応確認する。「軌道」ツールを選んでキャンバス上で左ボタンドラッグしてやると、3Dっぽい表示になって、地面っぽくなってることが確認できる。
表示を元に戻す。「表示をリセット」ボタンをクリックするか、メインメニューの、表示 → リセット、を選ぶ。これでいつもの2Dっぽい見た目に戻る。
◎ 木の見た目を調整。 :
木の画像レイヤーの見た目を調整してやる。
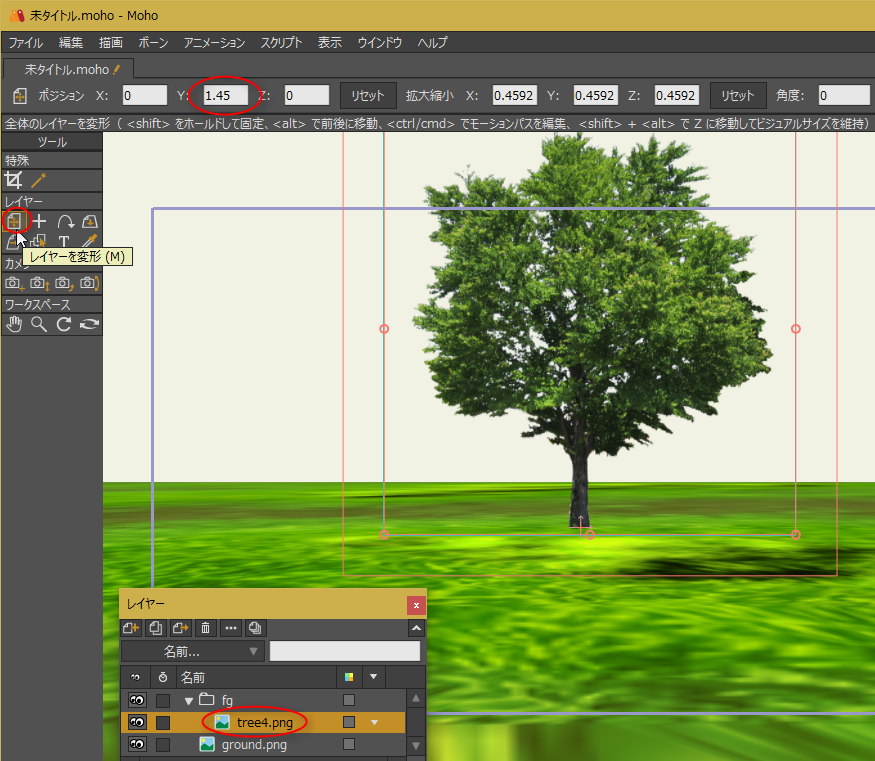
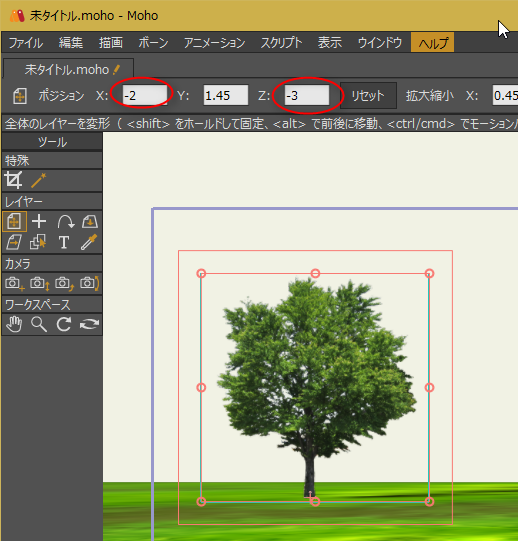
木の画像レイヤーを選んでから、「レイヤーを変形」ツールを選ぶ。大きさや位置等をお好みで調整。コツとしては、自分の目の高さが、キャンバスのちょうど真ん中あたりなのだと考えて…。木の幹のどのあたりが目の高さになるかを想像して、そこがキャンバスの真ん中あたりに位置するように、てなことを意識しつつ縦方向の位置を調整してやるとイイ感じになる。できれば、その際のY値を覚えておくと、後で他の木の位置を調整する際も、ちょっと楽になる時があったりするかもしれない。
木の画像レイヤーの、X値とZ値を変更して、木が立ってる位置を調整する。チュートリアルpdfでは、-3〜+3の範囲で調整するとイイ感じ、みたいなことが書いてあった。
木の画像レイヤーを選んでから、「レイヤーを変形」ツールを選ぶ。大きさや位置等をお好みで調整。コツとしては、自分の目の高さが、キャンバスのちょうど真ん中あたりなのだと考えて…。木の幹のどのあたりが目の高さになるかを想像して、そこがキャンバスの真ん中あたりに位置するように、てなことを意識しつつ縦方向の位置を調整してやるとイイ感じになる。できれば、その際のY値を覚えておくと、後で他の木の位置を調整する際も、ちょっと楽になる時があったりするかもしれない。
木の画像レイヤーの、X値とZ値を変更して、木が立ってる位置を調整する。チュートリアルpdfでは、-3〜+3の範囲で調整するとイイ感じ、みたいなことが書いてあった。
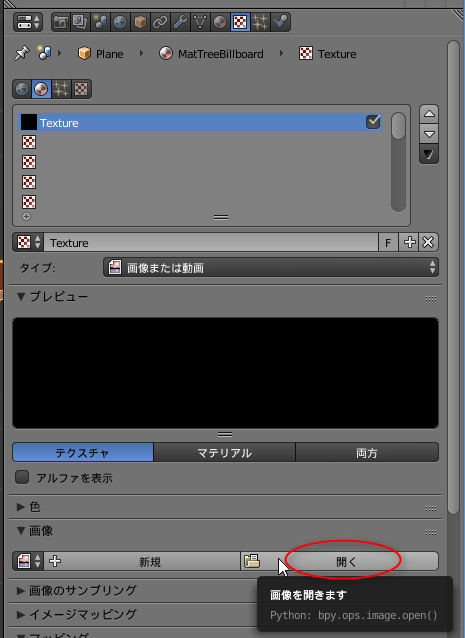
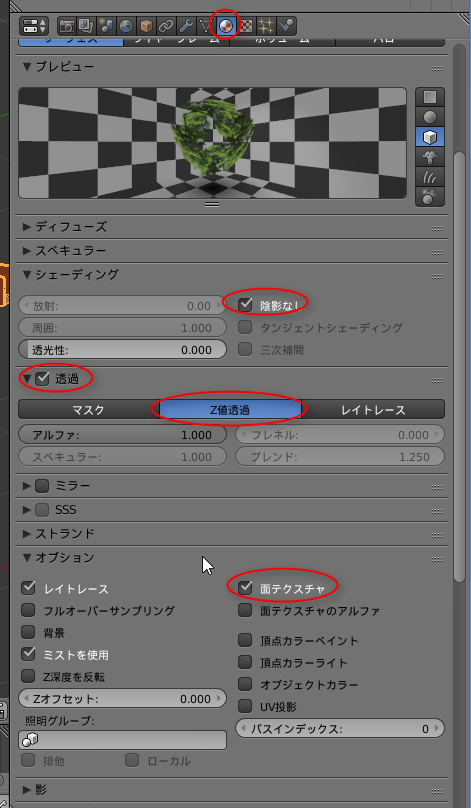
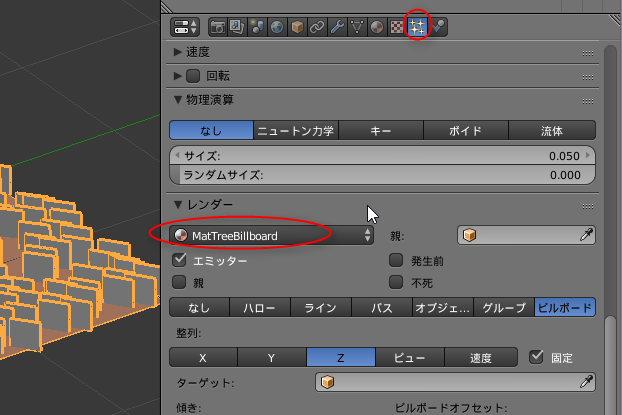
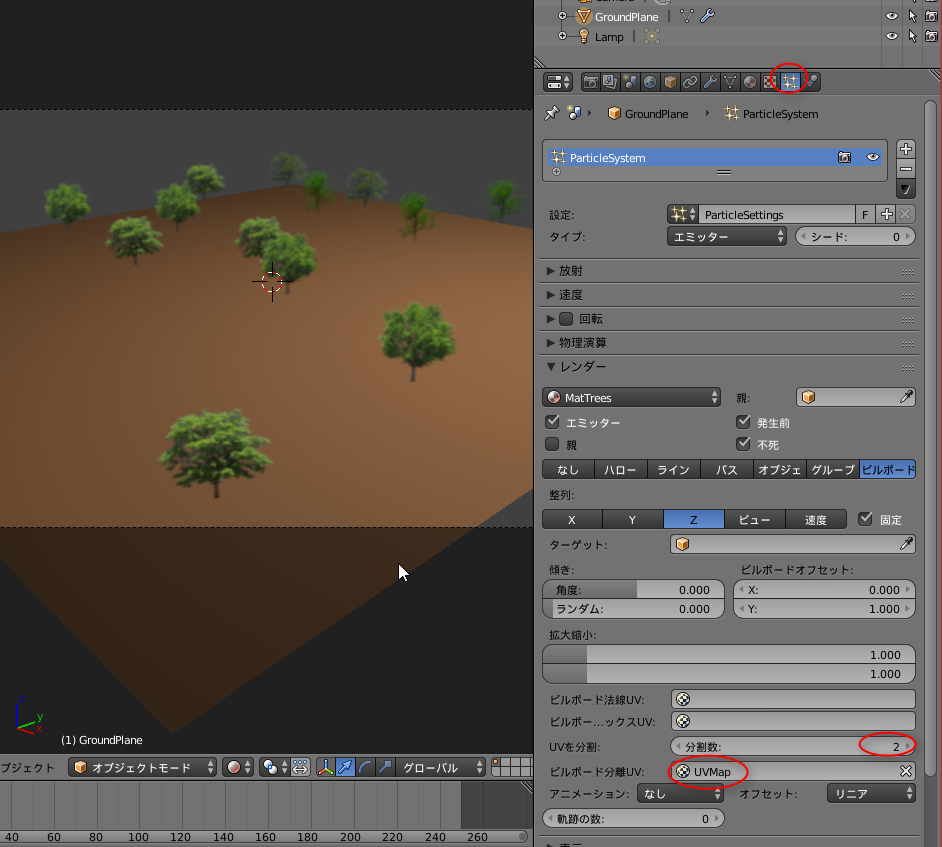
◎ 木が必ずカメラを向くように設定。 :
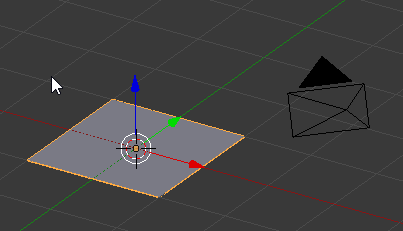
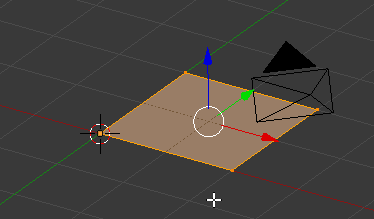
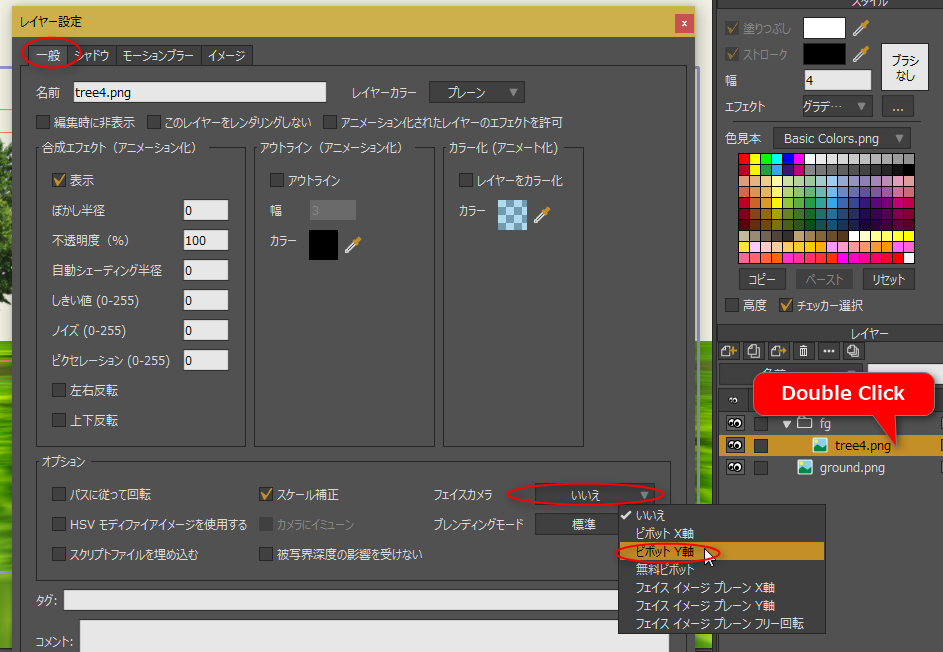
木の画像レイヤーを、
_ビルボード
として動くように設定してやる。
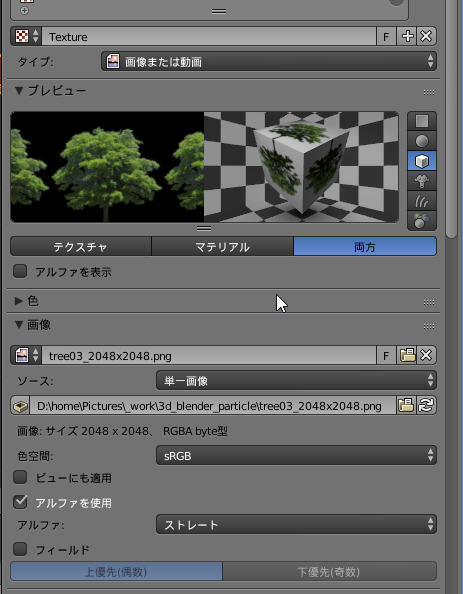
木の画像レイヤーをダブルクリックして、レイヤー設定を表示。一般タブ → フェイスカメラ → ピポットY軸、を選ぶ。これで、木の画像レイヤーが、いつでもカメラのほうを向くように設定できた。
木の画像レイヤーをダブルクリックして、レイヤー設定を表示。一般タブ → フェイスカメラ → ピポットY軸、を選ぶ。これで、木の画像レイヤーが、いつでもカメラのほうを向くように設定できた。
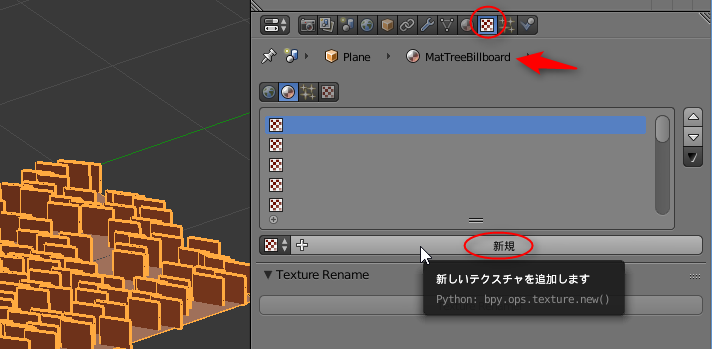
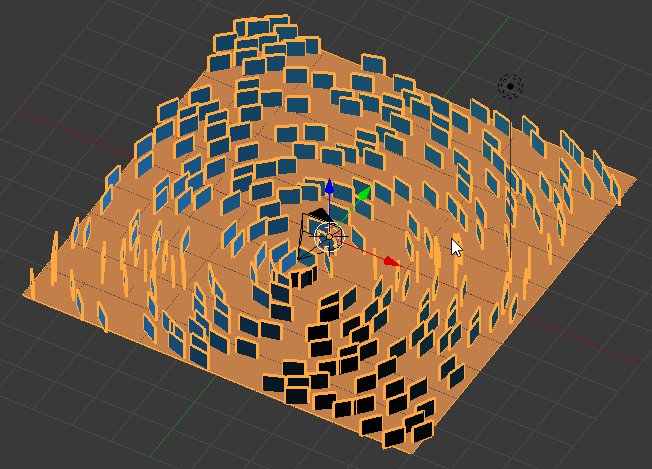
◎ 木を増やす。 :
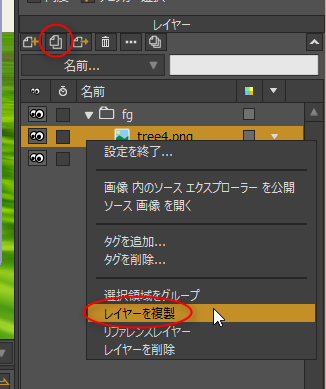
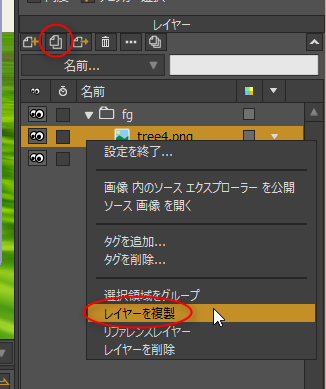
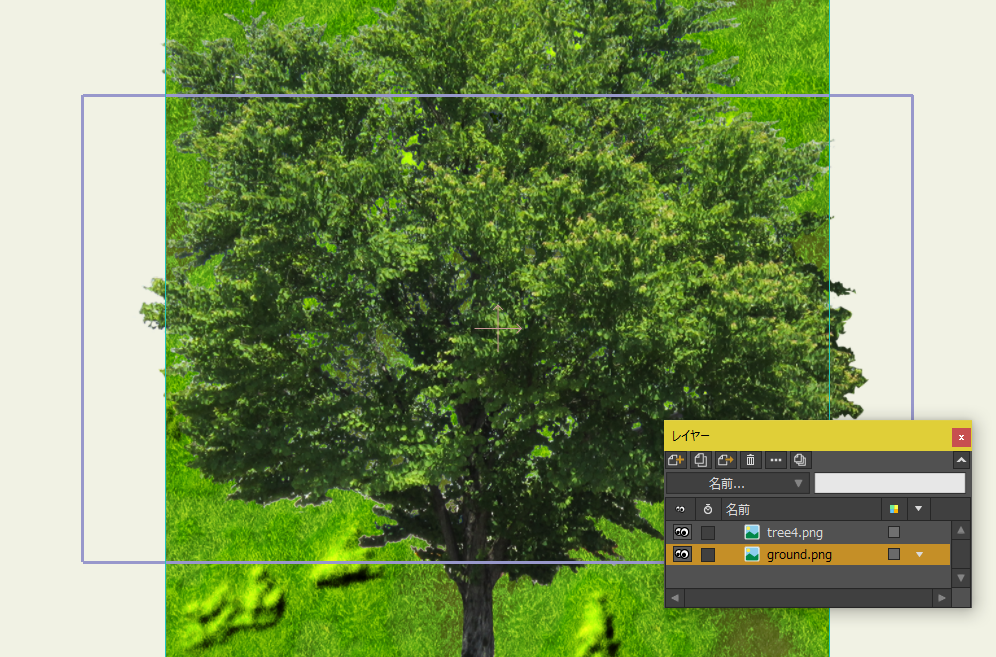
木の画像レイヤーを複製して増やす。
コレ、チュートリアルpdfを眺めた限りでは、一枚一枚手作業で増やすのだけど。ちょっと作業としてはアホらしいなと。スクリプト等でドバーッと増やすわけにはいかんのだろうか。
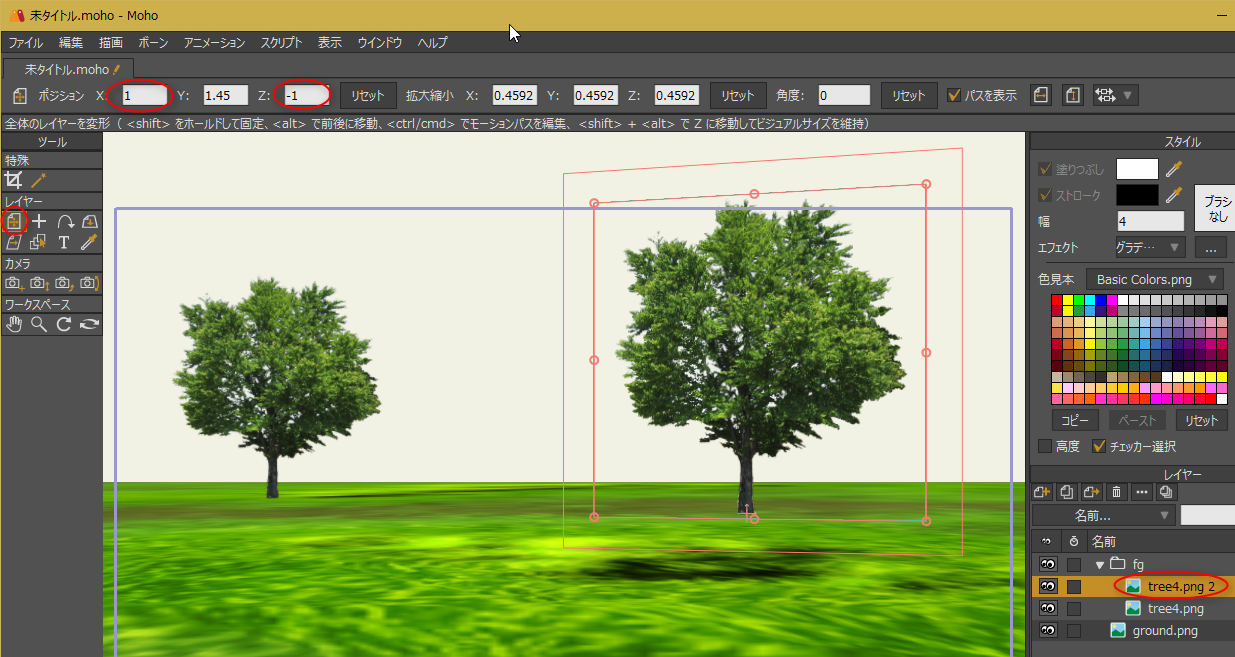
とりあえず、木の画像レイヤーを右クリックして、「レイヤーを複製」を選んで複製する。あるいは、レイヤーウインドウの上のほうに複製ボタンがあるので、ソレをクリックして複製してもいい。
複製したら、「レイヤーを変形」ツールを選んで、X値とZ値を変更して位置を変更してやる。見た目が2枚になった。
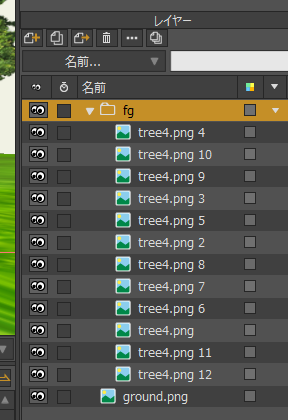
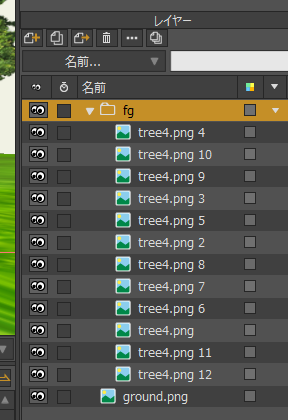
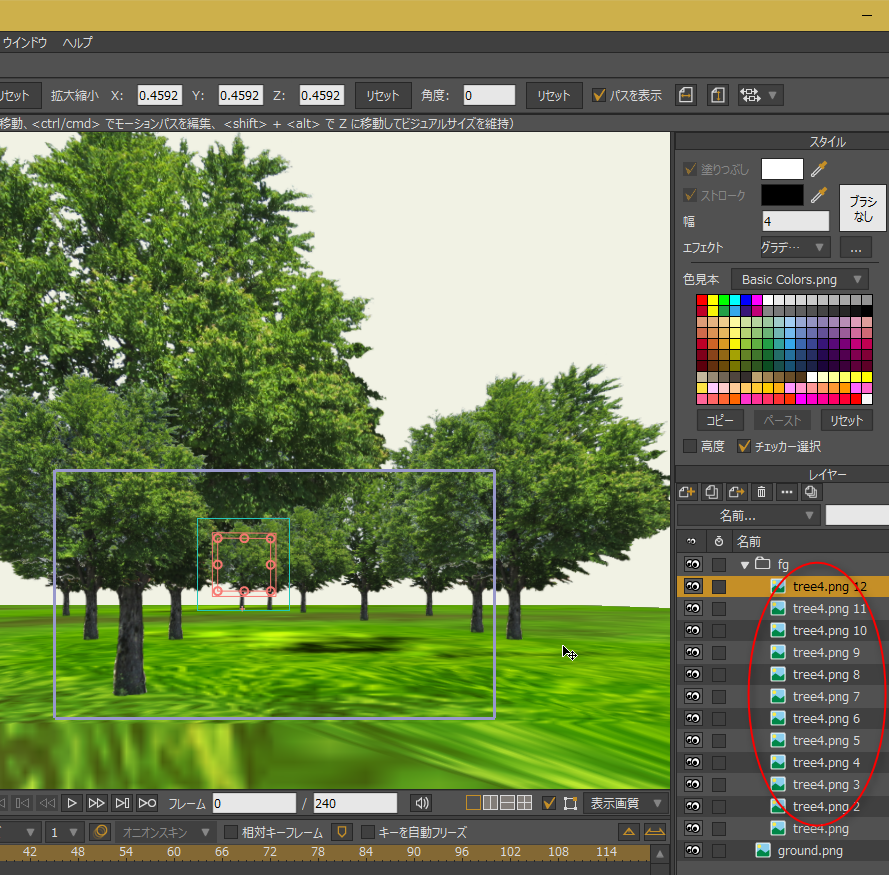
この作業を繰り返して、木の画像レイヤーを増やす。チュートリアルpdfでは計12枚にしていたので、ソレに倣ったり。
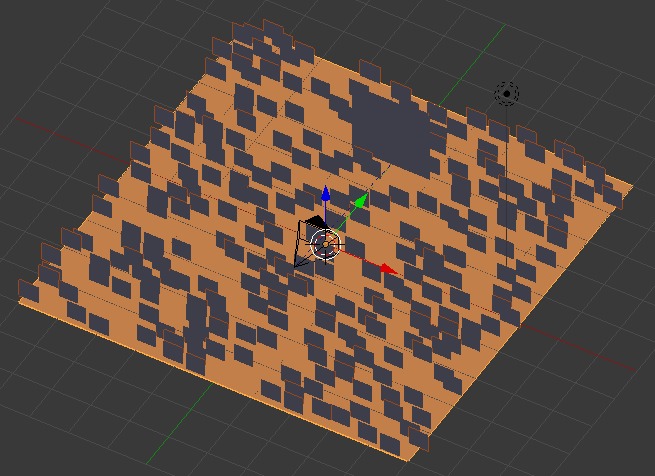
ところで、このままでは木の画像レイヤーの優先順位が、レイヤーの並びに従ってしまうため、例えば奥にあるはずの木が手前に表示されてしまったりして、見た目的に都合がよろしくない。
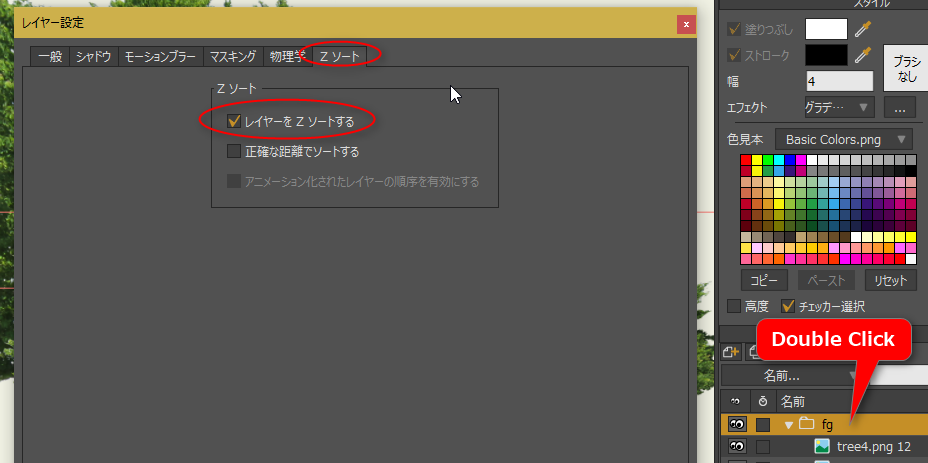
そこで、木が登録されてるグループレイヤーの設定を変更して、Zソートで自動的にレイヤー順が変化するように設定してやる。
グループレイヤーをダブルクリックして、レイヤー設定を表示する。「Zソート」タブ → レイヤーをZソートする、にチェックを入れる。
これで、各レイヤーの優先順位がZ値で変化するようになった。レイヤー名の並びを眺めると、自動で変化してることが分かる。
コレ、チュートリアルpdfを眺めた限りでは、一枚一枚手作業で増やすのだけど。ちょっと作業としてはアホらしいなと。スクリプト等でドバーッと増やすわけにはいかんのだろうか。
とりあえず、木の画像レイヤーを右クリックして、「レイヤーを複製」を選んで複製する。あるいは、レイヤーウインドウの上のほうに複製ボタンがあるので、ソレをクリックして複製してもいい。

複製したら、「レイヤーを変形」ツールを選んで、X値とZ値を変更して位置を変更してやる。見た目が2枚になった。
この作業を繰り返して、木の画像レイヤーを増やす。チュートリアルpdfでは計12枚にしていたので、ソレに倣ったり。
ところで、このままでは木の画像レイヤーの優先順位が、レイヤーの並びに従ってしまうため、例えば奥にあるはずの木が手前に表示されてしまったりして、見た目的に都合がよろしくない。
そこで、木が登録されてるグループレイヤーの設定を変更して、Zソートで自動的にレイヤー順が変化するように設定してやる。
グループレイヤーをダブルクリックして、レイヤー設定を表示する。「Zソート」タブ → レイヤーをZソートする、にチェックを入れる。
これで、各レイヤーの優先順位がZ値で変化するようになった。レイヤー名の並びを眺めると、自動で変化してることが分かる。

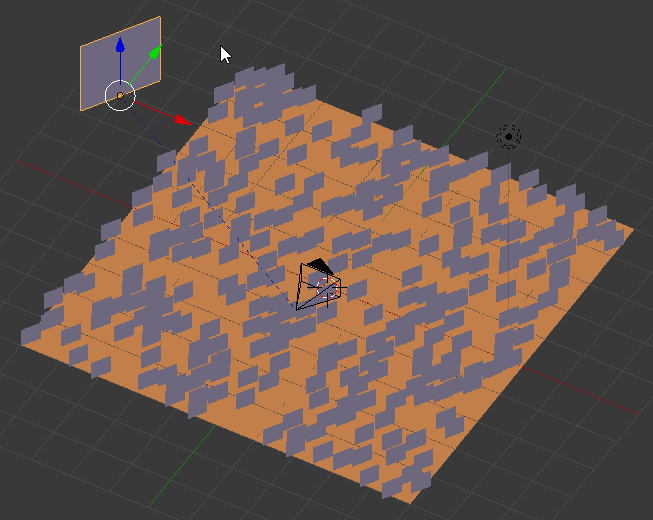
◎ カメラを3D的に動かす。 :
カメラを3D的に動かしてアニメを作成する。
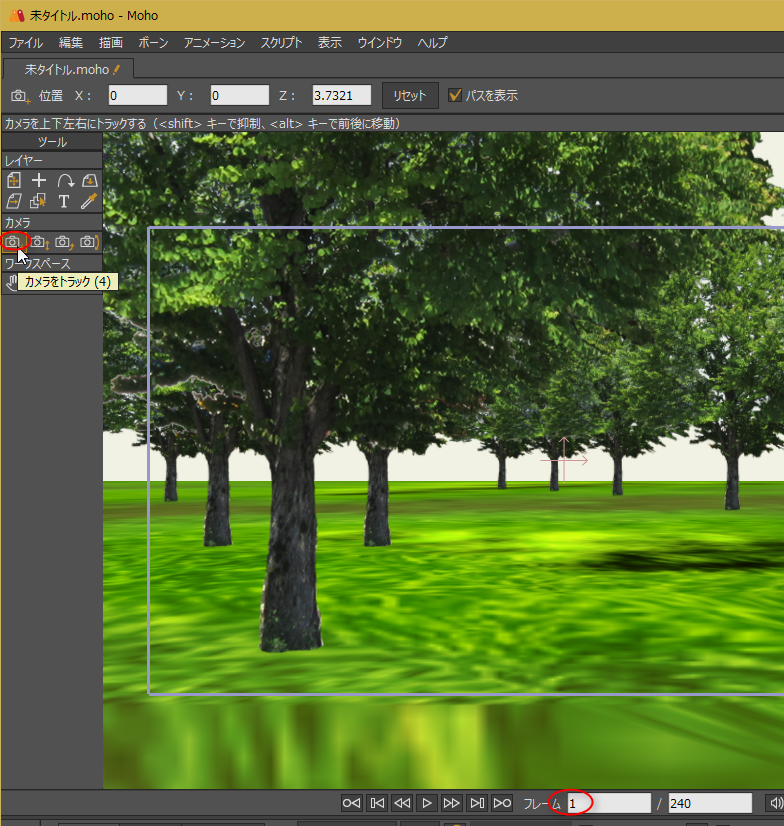
1フレーム目に変更してから、「カメラをトラック」ツールを選ぶ。キャンバスをクリックすると、キーフレームが作られる。
任意のフレームに変更して、「カメラをトラック」ツールでカメラ位置を変える。
「カメラのパン/チルト」ツールを選んで、カメラの向きを変化させる。キャンバス上でドラッグすれば向きが変わるが、Shift + ドラッグで、横方向のみ、あるいは縦方向のみに制限をつけながら向きを変えることもできる。
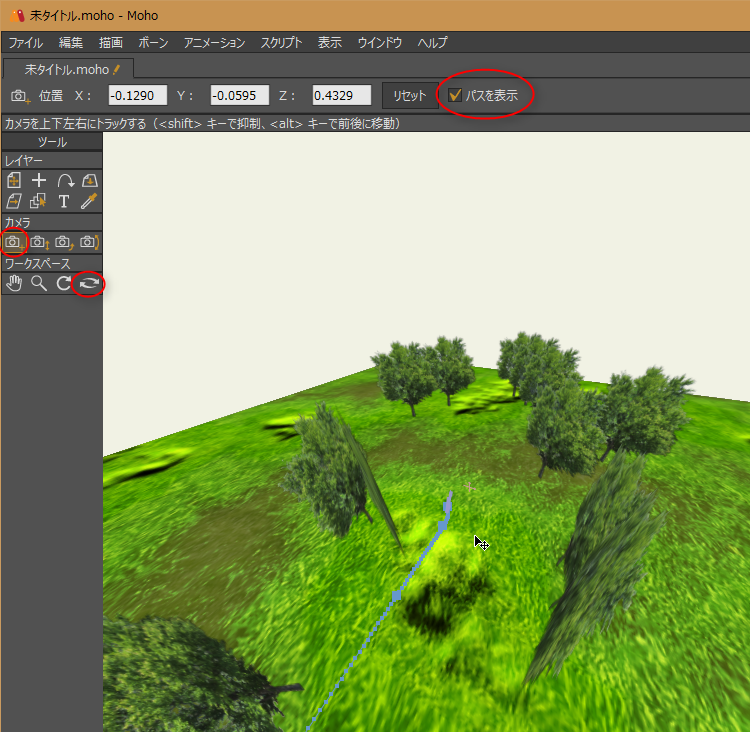
ある程度キーフレームを指定したら、上から眺めてカメラの軌道を確認する。「軌道」ツールを選んでキャンバス上でドラッグすると、斜め上から眺めた見た目になる。その状態で、「カメラをトラック」ツールを選んで、上のほうのオプションの「パスを表示」にチェックを入れると、カメラがどのように動くのか、軌道が水色の線で表示されて確認できる。
1フレーム目に変更してから、「カメラをトラック」ツールを選ぶ。キャンバスをクリックすると、キーフレームが作られる。
任意のフレームに変更して、「カメラをトラック」ツールでカメラ位置を変える。
- 「カメラをトラック」ツールは、キャンバス上で左ボタンドラッグすることで、上下左右にカメラ位置を変更できる。
- また、Alt + 左ボタンで上下ドラッグすると、Z方向(手前・奥)に移動することもできる。
- あるいは、上のほうに、X,Y,Zの入力欄があるので、そこに数値を打ち込んでカメラ位置を変更しても良い。
「カメラのパン/チルト」ツールを選んで、カメラの向きを変化させる。キャンバス上でドラッグすれば向きが変わるが、Shift + ドラッグで、横方向のみ、あるいは縦方向のみに制限をつけながら向きを変えることもできる。

ある程度キーフレームを指定したら、上から眺めてカメラの軌道を確認する。「軌道」ツールを選んでキャンバス上でドラッグすると、斜め上から眺めた見た目になる。その状態で、「カメラをトラック」ツールを選んで、上のほうのオプションの「パスを表示」にチェックを入れると、カメラがどのように動くのか、軌道が水色の線で表示されて確認できる。
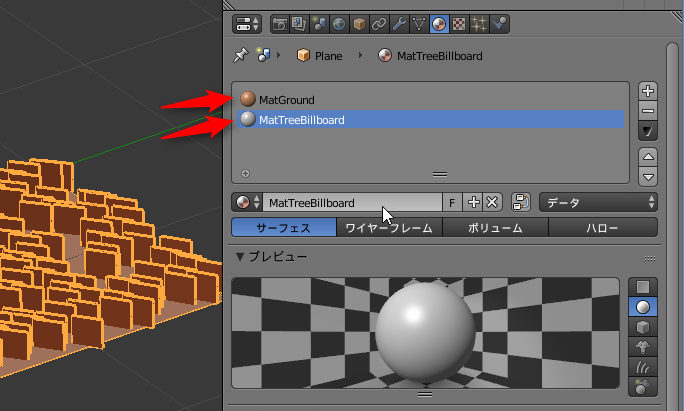
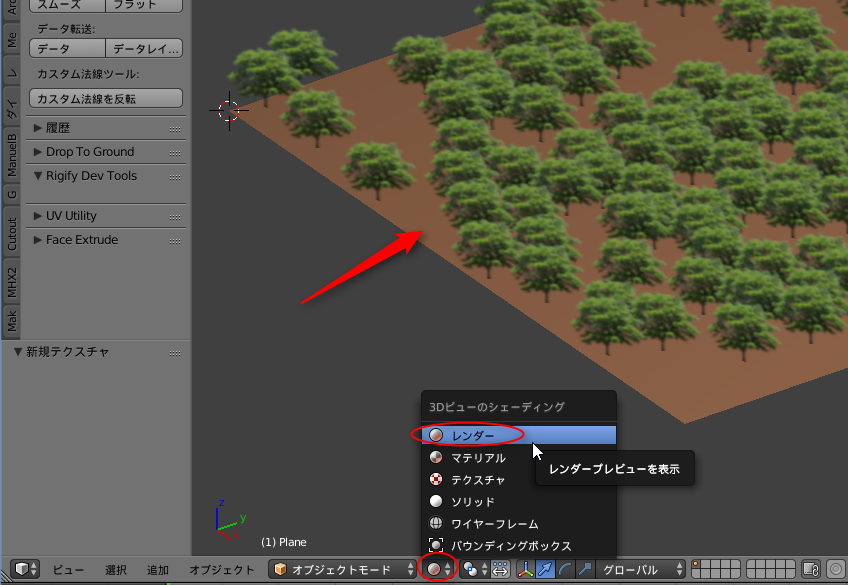
◎ 出力結果。 :
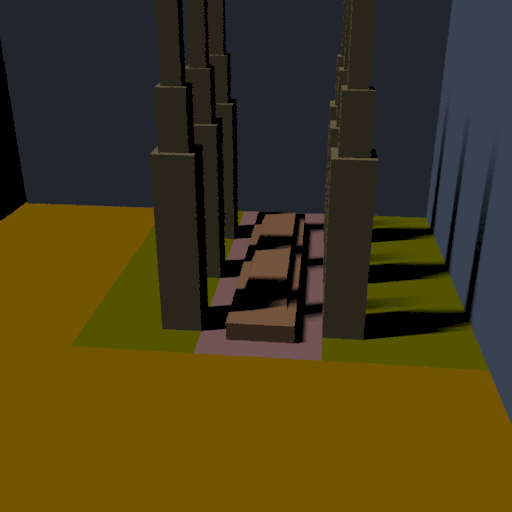
てなわけで、こんな出力結果が得られたリ。
たしかに、3Dっぽいカメラワークが実現できた。
しかし…。こういうカメラワークの映像を作りたいなら、3DCGソフトを使ったほうが早くて確実なのではと思えてきたりもして…。
たしかに、3Dっぽいカメラワークが実現できた。
しかし…。こういうカメラワークの映像を作りたいなら、3DCGソフトを使ったほうが早くて確実なのではと思えてきたりもして…。
[ ツッコむ ]
2017/06/14(水) [n年前の日記]
#1 [pc] M-2408jにLinux Mint 18.1をインストール
階下の茶の間に置いてあるノートPC、Gateway M-2408j は、OSとしてWindows Vistaが入ってるのだけど。Windows Vistaはサポート期間が終了したので、そろそろ別のOSを入れないといかんなと。
本当は Windows10 を入れたいところだけど、Gatewayブランドはもう存在してないも同然の上に M-2408j という型番でググってみても何故かほとんど情報が見つからないしで。 *1 Windows10用のドライバ類も見つからないから動くか動かないかよく分からん。そんな状態で Windows10 のライセンスを買ってられないよな…。それに、そもそもクリーンインストールになってしまうし…。ていうか、ハードウェアスペック的にもアレだし…。
てなわけで、ダメ元で Linux Mint 18.1 を入れてみることにした。
Linux Mint は Ubutnu と違って、アップグレード作業が面倒らしいけど。Linux Mint 18.1 は、2021/04までサポート期間が設定されているらしいので、そこまでは持つならそれでいいかなと。その頃には、このノートPCもスペック的に、あるいは経年劣化で使えなくなってるかもしれんし。
本当は Windows10 を入れたいところだけど、Gatewayブランドはもう存在してないも同然の上に M-2408j という型番でググってみても何故かほとんど情報が見つからないしで。 *1 Windows10用のドライバ類も見つからないから動くか動かないかよく分からん。そんな状態で Windows10 のライセンスを買ってられないよな…。それに、そもそもクリーンインストールになってしまうし…。ていうか、ハードウェアスペック的にもアレだし…。
てなわけで、ダメ元で Linux Mint 18.1 を入れてみることにした。
Linux Mint は Ubutnu と違って、アップグレード作業が面倒らしいけど。Linux Mint 18.1 は、2021/04までサポート期間が設定されているらしいので、そこまでは持つならそれでいいかなと。その頃には、このノートPCもスペック的に、あるいは経年劣化で使えなくなってるかもしれんし。
◎ Windows上でデフラグをかけておく。 :
最近の Linuxインストール時は、Windowsの入ってるパーティションを分割して空き領域を作る際、空き領域になるはずの部分に入ってるファイル群は移動してくれる、という話を見かけた記憶があるけれど。処理が遅いから、あらかじめWindows上でデフラグをかけておいたほうがいいらしくて。
ということで、Windows Vista上で、フリーのデフラグツールをインストールしてHDDをデフラグ。比較的前のほうにファイルが集まってる状態にした。
_Auslogics Disk Defrag - 窓の杜
_Defraggler - 窓の杜
_Puran Defrag Free Edition - k本的に無料ソフト・フリーソフト
全てのファイルが前のほうに集まったわけではないけれど、そこそこ集まってる状態にはできた。
ということで、Windows Vista上で、フリーのデフラグツールをインストールしてHDDをデフラグ。比較的前のほうにファイルが集まってる状態にした。
_Auslogics Disk Defrag - 窓の杜
_Defraggler - 窓の杜
_Puran Defrag Free Edition - k本的に無料ソフト・フリーソフト
全てのファイルが前のほうに集まったわけではないけれど、そこそこ集まってる状態にはできた。
◎ USBメモリにインストールメディアを入れる。 :
今回は、USBメモリから Linux Mint を起動してインストールしたい。
まずは、Linux Mint 18.1 Cinnamon x64(64bit版) のISOファイルを入手。
_Download - Linux Mint
Windows上で、USBメモリ上にブートメディアを作れるツール、Rufusを入手して実行。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
_「Rufus」ブート可能なISOイメージファイルをもとにブータブルUSBメモリを簡単に作成 - 窓の杜ライブラリ
2GBのUSBメモリを部屋の中から発掘して、ISOをUSBメモリにインストールした。
Rufusが、「このISOはハイブリッドだよ。ISOモードかDDモードかを選べるけどどうする?」と尋ねてきたが、ISOモードならファイルの中身をエクスプローラ等で確認できるらしいので、今回は試しにISOモードで入れてみた。
まずは、Linux Mint 18.1 Cinnamon x64(64bit版) のISOファイルを入手。
_Download - Linux Mint
Windows上で、USBメモリ上にブートメディアを作れるツール、Rufusを入手して実行。
_Rufus - 起動可能なUSBドライブを簡単に作成できます
_「Rufus」ブート可能なISOイメージファイルをもとにブータブルUSBメモリを簡単に作成 - 窓の杜ライブラリ
2GBのUSBメモリを部屋の中から発掘して、ISOをUSBメモリにインストールした。
Rufusが、「このISOはハイブリッドだよ。ISOモードかDDモードかを選べるけどどうする?」と尋ねてきたが、ISOモードならファイルの中身をエクスプローラ等で確認できるらしいので、今回は試しにISOモードで入れてみた。
◎ USBメモリから起動。 :
USBメモリを M-2408j に差して起動。起動時にF10キーを押して、ブートメディアとしてUSBメモリを選択。
Linux Mint がすんなり起動してくれた。幸い、無線LANが使えることも確認できた。
デスクトップ上のインストールアイコンをクリックして、インストール作業開始。
途中で、「WindowsとLinuxを共存させる? それともHDDを全部消してLinuxだけ入れる?」と尋ねてきたので、共存させる方向で。
Windowsがインストールされたパーティションが図で表示されるので、境界をマウスでドラッグしてWindowsの入ってる部分を少なくして、空いた部分にLinuxをインストールすることにした。今回は試しに64GBほど確保。
その後は特に問題なくインストール作業が進んだ。終了したら、USBメモリを抜いて再起動。
Linux Mint が起動してくれた。インストールするだけなら、圧倒的に簡単だなと…。
Linux Mint がすんなり起動してくれた。幸い、無線LANが使えることも確認できた。
デスクトップ上のインストールアイコンをクリックして、インストール作業開始。
途中で、「WindowsとLinuxを共存させる? それともHDDを全部消してLinuxだけ入れる?」と尋ねてきたので、共存させる方向で。
Windowsがインストールされたパーティションが図で表示されるので、境界をマウスでドラッグしてWindowsの入ってる部分を少なくして、空いた部分にLinuxをインストールすることにした。今回は試しに64GBほど確保。
その後は特に問題なくインストール作業が進んだ。終了したら、USBメモリを抜いて再起動。
Linux Mint が起動してくれた。インストールするだけなら、圧倒的に簡単だなと…。
◎ Windows Vista側が少し気になる状態になった。 :
Linux Mint が起動することは確認できたけど、起動時の grubの画面で Windows Vista を選択してみたら、chkdsk が走った。Windows側は、HDDのパーティションが壊れてると認識してしまったのだろうか…。
一応、Windows Vista が起動する状態ではあるけれど、例えばWindows上で、以下のようなツールを使って、あらかじめパーティションの空きを作っておいたほうが良かったのかもしれない…。
_パーティション - 窓の杜ライブラリ
一応、Windows Vista が起動する状態ではあるけれど、例えばWindows上で、以下のようなツールを使って、あらかじめパーティションの空きを作っておいたほうが良かったのかもしれない…。
_パーティション - 窓の杜ライブラリ
◎ IPv6を無効に。 :
Linux Mint 上でいくつか設定をしていく。
IPv6を有効にしておくと、環境によってはLAN接続が不安定になる場合もある、てな話を見かけたので一応無効にしておく。タスクバー(?)の右下の無線LANアイコンを右クリックしてメニューを出して、設定ダイアログを表示して、IPv6をOFFに。
IPv6を有効にしておくと、環境によってはLAN接続が不安定になる場合もある、てな話を見かけたので一応無効にしておく。タスクバー(?)の右下の無線LANアイコンを右クリックしてメニューを出して、設定ダイアログを表示して、IPv6をOFFに。
◎ ユーザフォルダを英語に。 :
初期状態ではユーザのホームフォルダ内に、「デスクトップ」「ダウンロード」等、日本語でフォルダが作られてしまっている。ターミナル上で作業する際に困るので、英語のフォルダ名にする。
ターミナルを開いて以下を打つ。
「新しいフォルダ名(英語フォルダ名)に変えるか?」と尋ねてくるのでOK。一旦ログアウトして、再度ログイン。また、「新しいフォルダ名(日本語フォルダ名)に変えるか?」と尋ねてくるので、「もう尋ねてくるなよ」にチェックを入れて、「古い名前(英語フォルダ名)のままにしろ」をクリック。
以下が参考になった。
_Linux Mintのホーム以下のディレクトリ名を英語に変更する方法 | ビバ!Linux
ターミナルを開いて以下を打つ。
LANG=C xdg-user-dirs-gdk-update
「新しいフォルダ名(英語フォルダ名)に変えるか?」と尋ねてくるのでOK。一旦ログアウトして、再度ログイン。また、「新しいフォルダ名(日本語フォルダ名)に変えるか?」と尋ねてくるので、「もう尋ねてくるなよ」にチェックを入れて、「古い名前(英語フォルダ名)のままにしろ」をクリック。
以下が参考になった。
_Linux Mintのホーム以下のディレクトリ名を英語に変更する方法 | ビバ!Linux
◎ 短いパスワードが拒否される。 :
親父さん用のアカウントを作成する際、親父さん的にはパスワードが短いほうがいいだろうと思って短いパスワードを打ってみたら、「短すぎるわ! こんなパスワードはダメじゃい!」と受け付けてくれなかった。自分がLinuxを使う時はそこそこの文字数でパスワードを打つので、こんな仕様が入ってるとは気づかなかった…。さて、どうしよう…。
◎ サスペンドもハイバネートもできない。 :
せっかくのノートPCなので試しにサスペンドしてみたら、復帰してくれなかった。画面が真っ暗なまま。Ctrl + Alt + Del も効かない。電源ボタンを長押しして強制終了。
ハイバネートも試したが、復帰後は無線LANが繋がらない状態になる。
サスペンドもハイバネートも利用しない方向で使ってもらうしかないか…。
ハイバネートも試したが、復帰後は無線LANが繋がらない状態になる。
サスペンドもハイバネートも利用しない方向で使ってもらうしかないか…。
◎ 画面の明るさをキーで調整できない。 :
Windows Vista利用時は、Fn + 上下カーソルキーで画面の明るさを調整・変更できたのだけど。Linux Mint 上では無反応だった。
すると、画面の明るさはどこで調整すればいいのか。タスクトレイ(?)の電源管理アイコンを右クリックすると、明るさ調整できるバーが表示される模様。
_Linuxでディスプレイの輝度が調整できないときの対処 - Qiita によると、GRUB_CMDLINE_LINUX_DEFAULT に acpi_backlight=vendor を追加することで、という話もあるらしいけど。Gateway M-2408j で試したら、キーによる明るさ調整も効かない上に、タスクトレイの電源管理メニュー上からも明るさ調整のバーが消えてしまった。残念。
ちなみに、音量変更キーは働く模様。
すると、画面の明るさはどこで調整すればいいのか。タスクトレイ(?)の電源管理アイコンを右クリックすると、明るさ調整できるバーが表示される模様。
_Linuxでディスプレイの輝度が調整できないときの対処 - Qiita によると、GRUB_CMDLINE_LINUX_DEFAULT に acpi_backlight=vendor を追加することで、という話もあるらしいけど。Gateway M-2408j で試したら、キーによる明るさ調整も効かない上に、タスクトレイの電源管理メニュー上からも明るさ調整のバーが消えてしまった。残念。
ちなみに、音量変更キーは働く模様。
◎ 動作速度に関する印象。 :
Windows Vista より圧倒的に起動が遅い。測ってないけど、数倍遅いんじゃないかと。また、ログイン画面も、パスワード入力ですらワンテンポ遅れる。Linux Mint って、なんだかかなり変な作り方をしている気がする…。Lubuntuでも入れるべきだったか…。
その代わり(?)、シャットダウンは速い。Linux Mint のロゴが出てきたら瞬時にシャットダウンする印象。
アプリの起動時間はWindows Vista と似たようなものだった。
とりあえず、一旦ブラウザさえ立ち上がってしまえば、ネットサーフィン(死語)ぐらいならWindowsと同じノリで使えるんじゃないだろうか。使えたらいいな。
その代わり(?)、シャットダウンは速い。Linux Mint のロゴが出てきたら瞬時にシャットダウンする印象。
アプリの起動時間はWindows Vista と似たようなものだった。
とりあえず、一旦ブラウザさえ立ち上がってしまえば、ネットサーフィン(死語)ぐらいならWindowsと同じノリで使えるんじゃないだろうか。使えたらいいな。
*1: おそらく日本市場・一部の店舗で販売した特殊なノートPC、なのではないかなあ…。
[ ツッコむ ]
#2 [windows] メインPCのWindows10をWindows 10 Creators Updateにアップデート
とうとうメインPCのWindows10が、「Windows 10 Creators Updateにできるで」と言ってきた、ので、試しにアップデート。
HDDで動かしてるPCのせいか、2〜3時間かかった…。
今のところ、一応動いているっぽい。
とは言え、気になる点もいくつかあって。そのあたりは明日の日記でメモしよう…。
HDDで動かしてるPCのせいか、2〜3時間かかった…。
今のところ、一応動いているっぽい。
とは言え、気になる点もいくつかあって。そのあたりは明日の日記でメモしよう…。
[ ツッコむ ]
2017/06/15(木) [n年前の日記]
#1 [windows] Windows 10 Creators Updateの気になるところ
いくつか気になるところをメモ。
◎ キー割り当ての変更。 :
自分は CapsLock を左Ctrlにして使ってたのだけど、アップデート後はやっぱり初期化されてた。ので、Change Key を使って変更。
_Change Key - 窓の杜ライブラリ
このツール、Windows10に対応してるとは書いてない点が気になるけど…。手元の環境では反映されてるように見えるから、まあいいか…。
_Change Key - 窓の杜ライブラリ
このツール、Windows10に対応してるとは書いてない点が気になるけど…。手元の環境では反映されてるように見えるから、まあいいか…。
◎ コントロールパネルはどこに行った? :
スタートボタンの右クリックでコントロールパネルに辿り着けなくなったのが、地味に痛い気もする。
一応、以下を参考にして、スタート画面にアイコンを置いてみたり。
_Windows 10 Creators Update でコントロールパネルを開く方法 - ぼくんちのTV 別館
一応、以下を参考にして、スタート画面にアイコンを置いてみたり。
_Windows 10 Creators Update でコントロールパネルを開く方法 - ぼくんちのTV 別館
◎ IME切替時の情報提示を無効に。 :
IME切り替え時に、画面にでかでかと「切り替えたよ!」的何かが表示されるようになったのが気になる。いやまあ、初心者にはこっちのほうが便利だろうと判断してこうしたのかもしれんけど…。しかし…考えが浅いな…。
とりあえず、これも以下を参考にして無効にしてみたり。
_Windows 10 Creators Updateの文字入力切り替えで表示される「あ」や「A」を無効にする方法 - ぼくんちのTV 別館
とりあえず、これも以下を参考にして無効にしてみたり。
_Windows 10 Creators Updateの文字入力切り替えで表示される「あ」や「A」を無効にする方法 - ぼくんちのTV 別館
◎ IME切替時の情報提示についてもう少し考えてみる。 :
文字を打ち込んでる時って、えてして打ち込む作業に集中したいものだよなと。だから、打ち込み作業に必要な情報以外は絞って提示したほうが作業効率は上がるだろうと。
しかし、そういう場面で画面のど真ん中にドーンとオーバーラップで視覚情報が出てくると、そりゃそっちが気になっちゃって当然かなと。IMEを切り替えるたびに、ある種の割り込みが入るというか。
例えばプログラマーがソース打ってて、「//」を打ち込むたびに画面全体に「こめんとっ!」と表示されたり、Enterキーを叩くたびに画面全体に「えんたあっ!」と表示されたら、作業効率どうなりますか。みたいな。
文字を打ってる場所と、デスクトップ全体の真ん中という場所は、ユーザの中では別空間として捉えられているよなと。だから、デスクトップ画面全体に何かが出てくると、ウインドウ切り替えと言うか、レイヤー切り替えと言うか、そういう種類の負荷がユーザの脳内で増えてしまう。そりゃ「うぜえ」と感じられて当然。
とは言うものの、Windowsって、IMEの状態を把握しづらくて…。アルファベットを打つつもりで日本語になったり、日本語を打つつもりでアルファベットになったり、てな事故が頻発するのが常態化していて。だから何かしら改善が必要、というのは分かるし、むしろようやく今頃になって手を入れたのかよおせーんだよもっと前から試行錯誤してしかるべき部分だろうが、てな印象すらあったりするので、姿勢としては肯定するのだけど。しかし、コレジャナイ感が…。
このへん、自分もいくつかツールを導入したり、エディタ側の設定を変えてみたり等して試してみたけど、結局正解が分からなかったんだよなあ…。エディタによってはカーソルの色替えができるのでそのあたりは正解に近そうではあるけど、全てのアプリでそういうことができるわけでもないし、棒状のカーソルで色替えしてみても認識できないし。
英語圏の人達はIME使わないという状況もアレだよなと。何が問題なのか、そもそも理解してもらえそうにないあたりが…。
しかし、そういう場面で画面のど真ん中にドーンとオーバーラップで視覚情報が出てくると、そりゃそっちが気になっちゃって当然かなと。IMEを切り替えるたびに、ある種の割り込みが入るというか。
例えばプログラマーがソース打ってて、「//」を打ち込むたびに画面全体に「こめんとっ!」と表示されたり、Enterキーを叩くたびに画面全体に「えんたあっ!」と表示されたら、作業効率どうなりますか。みたいな。
文字を打ってる場所と、デスクトップ全体の真ん中という場所は、ユーザの中では別空間として捉えられているよなと。だから、デスクトップ画面全体に何かが出てくると、ウインドウ切り替えと言うか、レイヤー切り替えと言うか、そういう種類の負荷がユーザの脳内で増えてしまう。そりゃ「うぜえ」と感じられて当然。
とは言うものの、Windowsって、IMEの状態を把握しづらくて…。アルファベットを打つつもりで日本語になったり、日本語を打つつもりでアルファベットになったり、てな事故が頻発するのが常態化していて。だから何かしら改善が必要、というのは分かるし、むしろようやく今頃になって手を入れたのかよおせーんだよもっと前から試行錯誤してしかるべき部分だろうが、てな印象すらあったりするので、姿勢としては肯定するのだけど。しかし、コレジャナイ感が…。
このへん、自分もいくつかツールを導入したり、エディタ側の設定を変えてみたり等して試してみたけど、結局正解が分からなかったんだよなあ…。エディタによってはカーソルの色替えができるのでそのあたりは正解に近そうではあるけど、全てのアプリでそういうことができるわけでもないし、棒状のカーソルで色替えしてみても認識できないし。
英語圏の人達はIME使わないという状況もアレだよなと。何が問題なのか、そもそも理解してもらえそうにないあたりが…。
[ ツッコむ ]
2017/06/16(金) [n年前の日記]
#1 [moho] Mohoの物理エンジンを使ってみたり
Moho Pro 12 には物理エンジンとやらが入っていて、重力計算や衝突判定をさせてアニメを作ることができるっぽい。ということでチュートリアルpdfの 5.9 あたりを眺めながら試してみたり。
ちなみに、チュートリアルpdfには注意事項として、塗り潰したシェイプでしか使えない、と書いてあった。
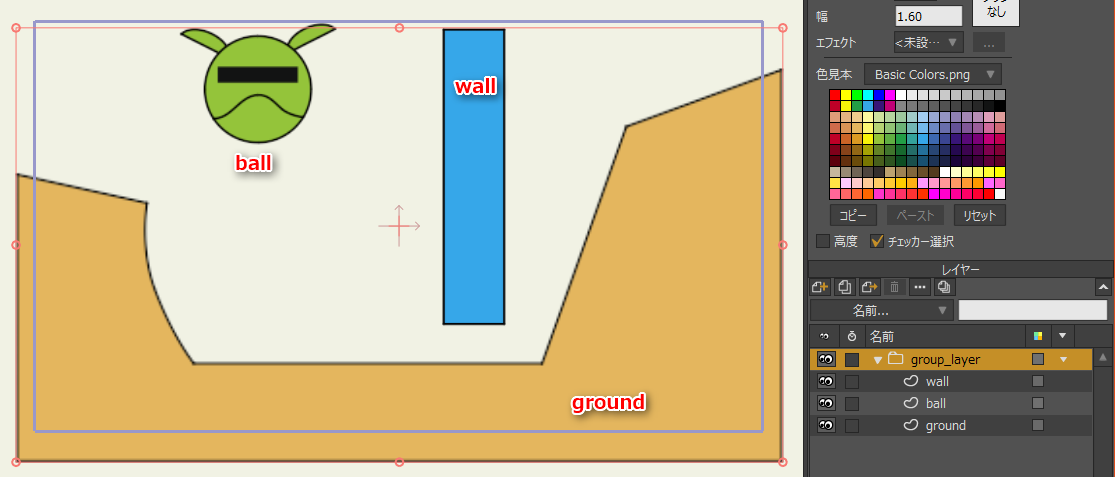
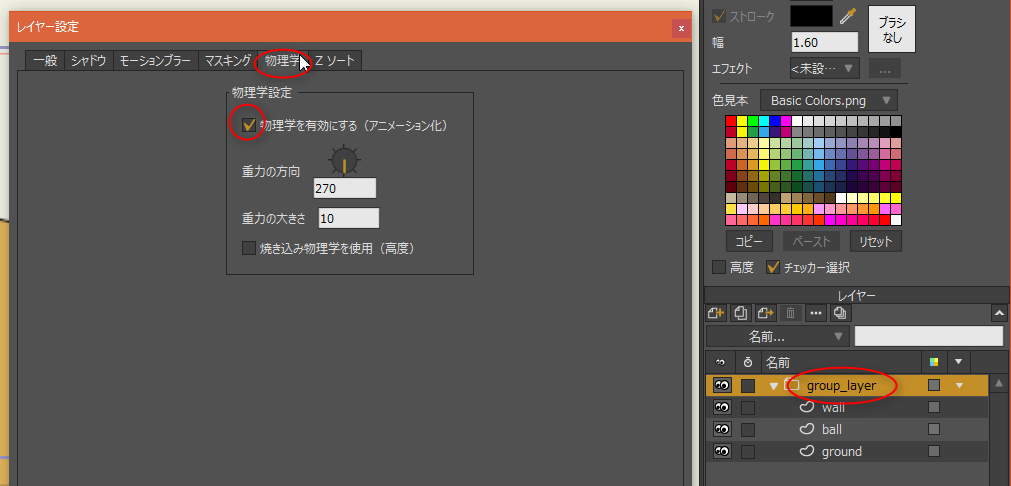
とりあえず、こんな感じのレイヤー構成を作成。グループレイヤーに、ベクターレイヤーを3枚入れて、地面相当、ボール、壁の3つを作成。
グループレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。これで、グループレイヤー内のレイヤーには物理エンジンが適用される。
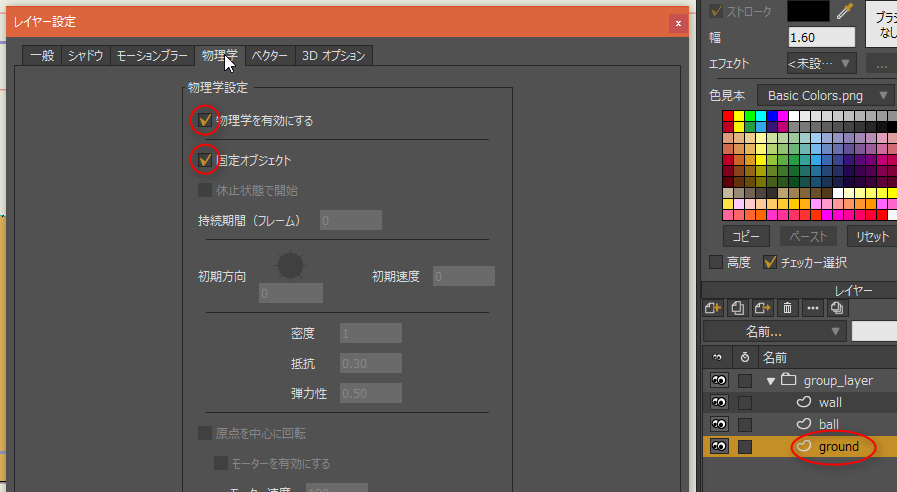
地面相当のベクターレイヤーのレイヤー設定を開いて、物理学タブ → 固定オブジェクト、にチェックを入れる。これで、このベクターレイヤーに描かれた図形はその場に固定されて、重力等で落ちていったりしなくなる。
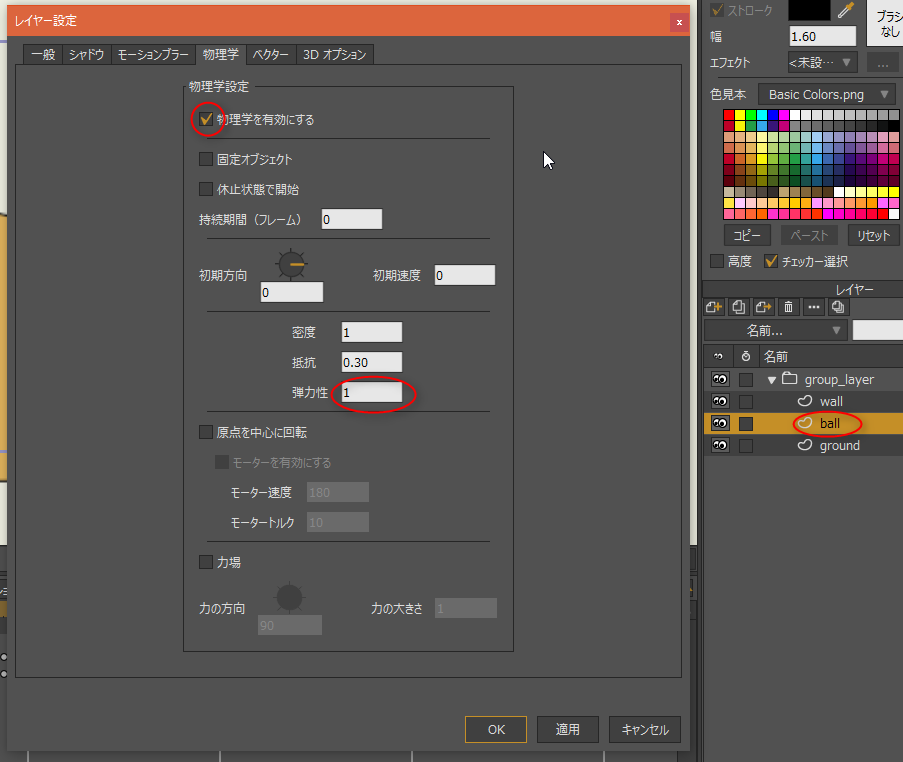
ボールのベクターレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。かつ、弾力性の値を1にする。弾力性の値が大きいほどよく弾み、小さければそれだけ弾まなくなる。
再生ボタンを押すと、物理エンジンの計算結果に基づいたアニメが再生される。ただ、物理エンジンを使った際は、どうも本来のフレームレートで再生されないようで。タイミングの確認は、ファイル → アニメーションをプレビュー、等をしないとできないっぽい。
以下のような結果が得られた。
それらしく動いてくれた。
しかし…自分の頭が硬いせいか、使い道が思いつかない…。それに、2D限定だし…。
ちなみに、チュートリアルpdfには注意事項として、塗り潰したシェイプでしか使えない、と書いてあった。
とりあえず、こんな感じのレイヤー構成を作成。グループレイヤーに、ベクターレイヤーを3枚入れて、地面相当、ボール、壁の3つを作成。
グループレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。これで、グループレイヤー内のレイヤーには物理エンジンが適用される。
地面相当のベクターレイヤーのレイヤー設定を開いて、物理学タブ → 固定オブジェクト、にチェックを入れる。これで、このベクターレイヤーに描かれた図形はその場に固定されて、重力等で落ちていったりしなくなる。
ボールのベクターレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。かつ、弾力性の値を1にする。弾力性の値が大きいほどよく弾み、小さければそれだけ弾まなくなる。
再生ボタンを押すと、物理エンジンの計算結果に基づいたアニメが再生される。ただ、物理エンジンを使った際は、どうも本来のフレームレートで再生されないようで。タイミングの確認は、ファイル → アニメーションをプレビュー、等をしないとできないっぽい。
以下のような結果が得られた。
それらしく動いてくれた。
しかし…自分の頭が硬いせいか、使い道が思いつかない…。それに、2D限定だし…。
[ ツッコむ ]
#2 [moho] Mohoのフレームバイフレームを試したり
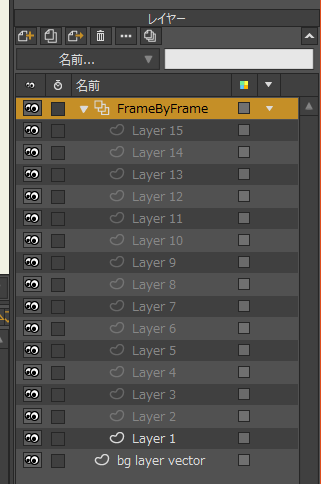
今まで Moho Pro 12 を使って、静止画を元にしてどうにか動いてるように見せかけるアレコレを試してきたけど。一般的な2D手描きアニメってのは、えてしてパラパラ漫画のように、一枚一枚絵を描いていって、ソレを切り替えて表示することで動いてるように見せてるわけで。
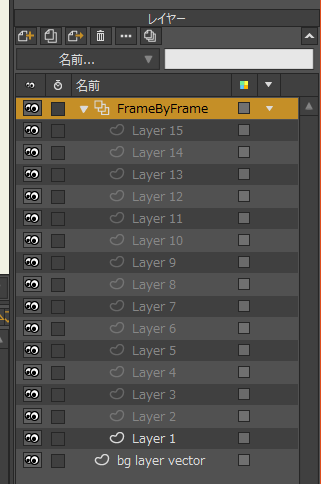
Moho でそういう動かし方をしたい時はどうするのかなと疑問に思ってたけど。どうやらフレームバイフレームなる機能を使うらしい。1レイヤー = 1フレームとして扱って、フレームが変わったら、レイヤーの表示・非表示を切り替えていく、みたいな。
フレームバイフレームは、レイヤーを新規作成する際に「フレームバイフレーム」を選ぶと使える。例えば以下の例では、フレームバイフレームレイヤーの中に、15枚のベクターレイヤーが入ってる。
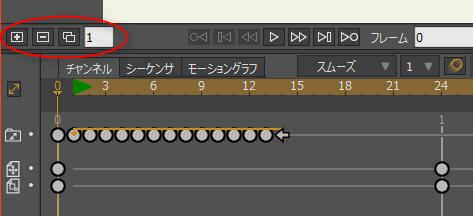
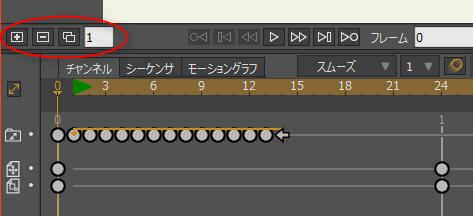
フレームバイフレームレイヤーを選択した状態だと、タイムラインの左上のほうにいくつかボタンが増える。
左から…。
使い方としては…。
ちなみに、絵を描く時は、オニオンスキンを有効にしたほうがいいかもしれない。タイムラインウインドウの上のほうにオニオンスキンの有効無効切り替えボタンがある。有効にすると、前のフレームがうっすら表示される。
Moho でそういう動かし方をしたい時はどうするのかなと疑問に思ってたけど。どうやらフレームバイフレームなる機能を使うらしい。1レイヤー = 1フレームとして扱って、フレームが変わったら、レイヤーの表示・非表示を切り替えていく、みたいな。
フレームバイフレームは、レイヤーを新規作成する際に「フレームバイフレーム」を選ぶと使える。例えば以下の例では、フレームバイフレームレイヤーの中に、15枚のベクターレイヤーが入ってる。

フレームバイフレームレイヤーを選択した状態だと、タイムラインの左上のほうにいくつかボタンが増える。

左から…。
- 新規フレーム
- フレームの削除。
- フレームの複製。
- フレームの間隔。
使い方としては…。
- 1枚絵を描いて。
- 新規フレームボタンをクリック。新しいフレーム(というかレイヤー)が作成される。
- また1枚絵を描いて。
- 新規フレームボタンをクリック。
- また1枚絵を描いて。
- 新規フレームボタンをクリック。
ちなみに、絵を描く時は、オニオンスキンを有効にしたほうがいいかもしれない。タイムラインウインドウの上のほうにオニオンスキンの有効無効切り替えボタンがある。有効にすると、前のフレームがうっすら表示される。
◎ 問題に遭遇。 :
チュートリアルpdfでは、最後に描いた絵の次のフレームに、メインメニューのアニメーション → キーフレームを追加 → サブレイヤーにもキーを追加、をしてキーフレームを作って、そのキーフレームに対して右クリックメニュー → 繰り返し → 0フレームに移動、を設定してループアニメを作ってる模様。
が、しかし…。「繰り返し」で0フレーム目を指定することができないな…。0を入力しても1に強制変更される。なんでや。
本体同梱のチュートリアルサンプルファイルを開いてみたけど、そちらも1フレーム目に戻っていて0フレーム目には戻ってないように見える。どうなってるんや。
また、チュートリアルのとおりに作業すると、最後のフレームが1フレーム余計に表示されるあたりも気になる。
チュートリアルの記述ミスなのか、自分が読み間違えてるだけなのか…。
とりあえず、ループアニメを作る際は、0フレーム目は表示されないものと考えてダミーの絵でも入れといて、かつ、最後のフレームで繰り返しを指定、みたいな操作をすればおそらくどうにかなりそう。
が、しかし…。「繰り返し」で0フレーム目を指定することができないな…。0を入力しても1に強制変更される。なんでや。
本体同梱のチュートリアルサンプルファイルを開いてみたけど、そちらも1フレーム目に戻っていて0フレーム目には戻ってないように見える。どうなってるんや。
また、チュートリアルのとおりに作業すると、最後のフレームが1フレーム余計に表示されるあたりも気になる。
チュートリアルの記述ミスなのか、自分が読み間違えてるだけなのか…。
とりあえず、ループアニメを作る際は、0フレーム目は表示されないものと考えてダミーの絵でも入れといて、かつ、最後のフレームで繰り返しを指定、みたいな操作をすればおそらくどうにかなりそう。
◎ 出力結果。 :
そんな感じで作業して、こんな結果に。フレームバイフレームでループアニメを作って、そのフレームバイフレームレイヤーを「レイヤーを変形」で移動拡大縮小してみた。
てなわけで、Moho は一枚一枚描いてくやり方でもアニメが作れるみたいですよ、ということで。
てなわけで、Moho は一枚一枚描いてくやり方でもアニメが作れるみたいですよ、ということで。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2017/06/17(土) [n年前の日記]
#1 [moho] Mohoのレイヤーシャドウ機能を試したり
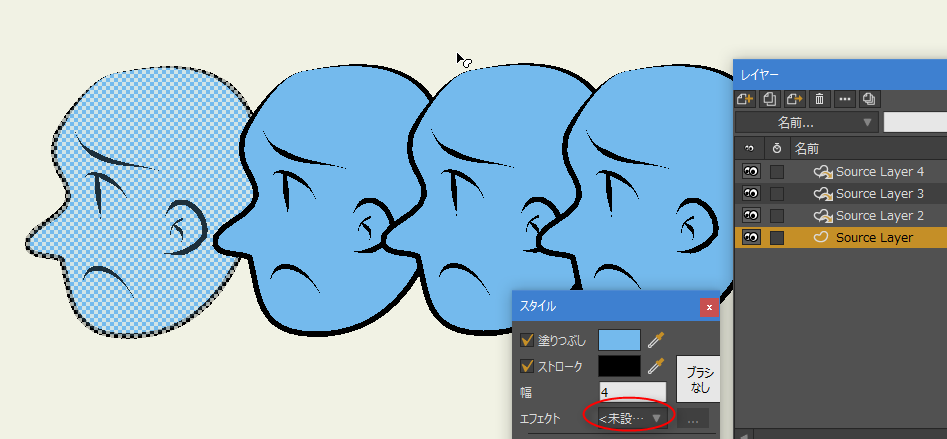
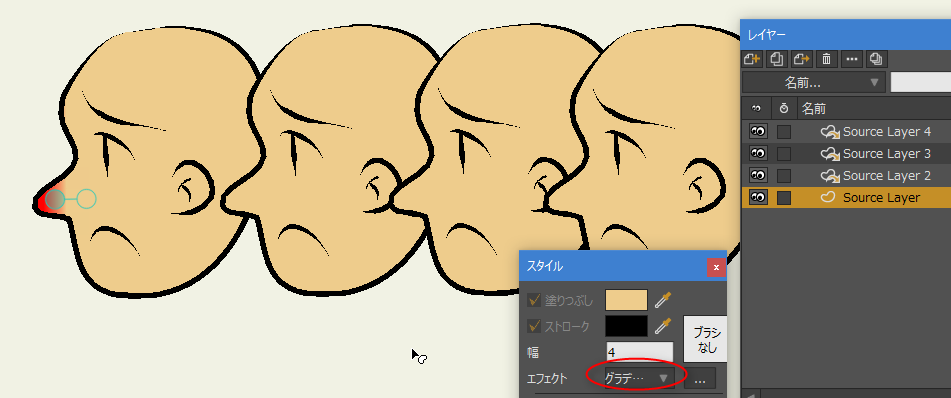
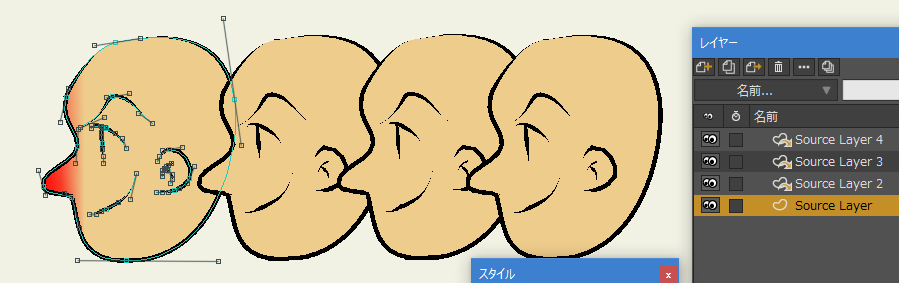
Moho Pro 12 は、各レイヤーにシャドウエフェクト(影のエフェクト)をつけることができる。
名前からして影しかつけられないのかなと思ってしまうけど、「指定パラメータによってはもうちょっと違う効果を得られるよ」とチュートリアルpdfの6.1のあたりに書いてあったので試してみたり。
例えば、以下のようなベクターレイヤーがあったとして。
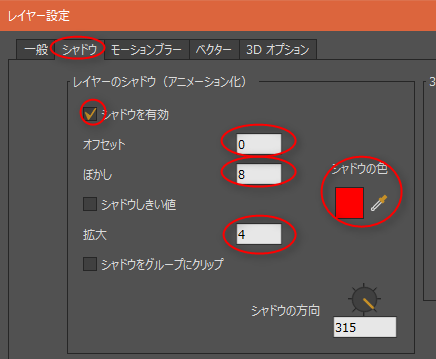
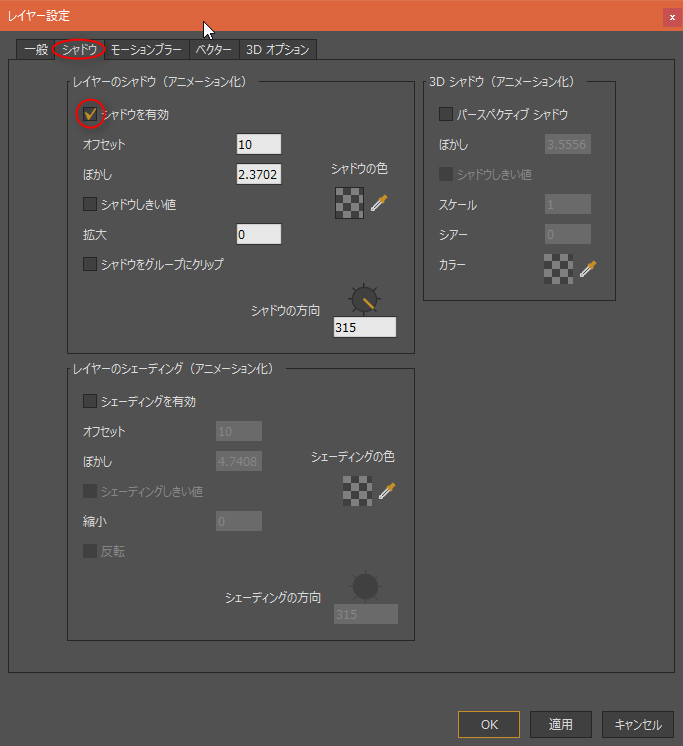
レイヤー設定を開いて、シャドウタブ → レイヤーのシャドウ(アニメーション化)、にチェックを入れれば、とりあえず影の効果がつけられる。
それぞれ、以下のような値、なのかな。
パラメータを変えてみる。オフセットを0に、ぼかしを8に、拡大を4に、シャドウ色を任意にすると…。シェイプの周囲に色が広がったような効果が得られる。
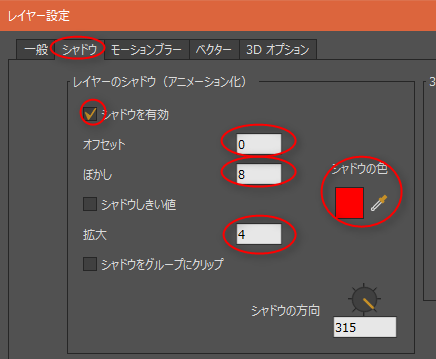
またパラメータを変えてみる。オフセットを0に、ぼかしを0に、拡大を6に、シャドウ色を黒にすると…。シェイプの周囲に太い輪郭線が追加される。
それぞれ表示してみた結果が以下。
たしかに、見た目に関して違う効果が得られた。
名前からして影しかつけられないのかなと思ってしまうけど、「指定パラメータによってはもうちょっと違う効果を得られるよ」とチュートリアルpdfの6.1のあたりに書いてあったので試してみたり。
例えば、以下のようなベクターレイヤーがあったとして。
レイヤー設定を開いて、シャドウタブ → レイヤーのシャドウ(アニメーション化)、にチェックを入れれば、とりあえず影の効果がつけられる。
それぞれ、以下のような値、なのかな。
- オフセットは、シェイプの輪郭からどれだけずらすか。
- ぼかしは、ぼかす量。
- 拡大は、輪郭から何ドット拡大するか。
パラメータを変えてみる。オフセットを0に、ぼかしを8に、拡大を4に、シャドウ色を任意にすると…。シェイプの周囲に色が広がったような効果が得られる。

またパラメータを変えてみる。オフセットを0に、ぼかしを0に、拡大を6に、シャドウ色を黒にすると…。シェイプの周囲に太い輪郭線が追加される。

それぞれ表示してみた結果が以下。
たしかに、見た目に関して違う効果が得られた。
[ ツッコむ ]
#2 [pc] 親父さんが新しいプリンタを購入
親父さんが使ってた複合機プリンタ、
_Canon PIXUS MG4130
が壊れてしまったので、新しい複合機プリンタ
_Canon PIXUS MG3630
をヨドバシカメラで買ってきたらしい。とメモ。ちなみに、どちらも一体型インクを使う製品。
◎ 気になった点。 :
「今まで使ってたプリンタインクがそのまま使えるプリンタなんだ」と親父さんが喜んでたけど、それを聞いて首を捻ったり。あの Canon がそんな殊勝(?)なことするかあ? みたいな。新しいプリンタを出すたびにプリンタインクの種類も変えて「とにかくインク買えや」と言ってくるのが Canon だろう…。このプリンタは何かおかしいのでは…。まさか店員さんに騙されて妙な製品を買わされてしまったのでは…。
などと不安になったけど、調べてみたら別におかしいというわけでもなかった。
_ピクサス - Wikipedia によると、MG4130 は 2011年頃に発表された製品で、MG3630 は 2016年頃の製品らしい。一体型インクを使う Canon の低価格帯複合機は、かつて MG4xxx、MG3xxxx、MG2xxx の3つがあったけど、MG4xxx と MG2xxx は後継製品が出なくなって、MG3xxx に一本化されたようで。更に、そのあたりのランクの複合機に関しては、結構前からどれも同じ型番のインクを採用し続けている模様。
これは勝手な想像だけど…。最低価格帯の複合機に関しては、プリンタインクを改良するための開発コストをかけるのも馬鹿馬鹿しいとか、他社製品とぶつける or 入門用として売り込めるシリーズを一応は残しておきたいとか、そういうアレコレでずっと同じインクを使用してるのではあるまいか。おそらく、今から何かしら手をつけて改良してみてもリターンがさほど得られない、そういうランクの製品なのだろう…。
そもそも、写真を大量に印刷するユーザさん等であれば、独立インクタンクを採用してる上位製品を選ぶだろうし。このランクを選ぶ時点で、性能とか普段の利用コストは二の次で、しかし利便性は欲しいし、とにかく安く済ませたい、てなところだろうから、そんな状況でインクをヒョイヒョイ変えていったら客が離れるわなと。
ということで、Canon製プリンタ/複合機であっても、製品ランクによっては昔のプリンタのインクが使えても不思議じゃないとなんとなく分かってきた、そんな気分にもなってきたり。
などと不安になったけど、調べてみたら別におかしいというわけでもなかった。
_ピクサス - Wikipedia によると、MG4130 は 2011年頃に発表された製品で、MG3630 は 2016年頃の製品らしい。一体型インクを使う Canon の低価格帯複合機は、かつて MG4xxx、MG3xxxx、MG2xxx の3つがあったけど、MG4xxx と MG2xxx は後継製品が出なくなって、MG3xxx に一本化されたようで。更に、そのあたりのランクの複合機に関しては、結構前からどれも同じ型番のインクを採用し続けている模様。
これは勝手な想像だけど…。最低価格帯の複合機に関しては、プリンタインクを改良するための開発コストをかけるのも馬鹿馬鹿しいとか、他社製品とぶつける or 入門用として売り込めるシリーズを一応は残しておきたいとか、そういうアレコレでずっと同じインクを使用してるのではあるまいか。おそらく、今から何かしら手をつけて改良してみてもリターンがさほど得られない、そういうランクの製品なのだろう…。
そもそも、写真を大量に印刷するユーザさん等であれば、独立インクタンクを採用してる上位製品を選ぶだろうし。このランクを選ぶ時点で、性能とか普段の利用コストは二の次で、しかし利便性は欲しいし、とにかく安く済ませたい、てなところだろうから、そんな状況でインクをヒョイヒョイ変えていったら客が離れるわなと。
ということで、Canon製プリンタ/複合機であっても、製品ランクによっては昔のプリンタのインクが使えても不思議じゃないとなんとなく分かってきた、そんな気分にもなってきたり。
[ ツッコむ ]
#3 [anime][neta] 夢の中で妙なガンダム設定を見たのでメモ
寝ていたら夢の中でなんだか気になるガンダム設定を見たのでなんとなくメモ。
ガンダムシリーズの一つのパターンとして、フツーの少年がひょんなことからガンダムに乗ってしまって敵と戦う羽目になる、てのがあるわけだけど。
夢の中で見たソレも、フツーの少年がひょんなことからガンダムに乗って、さあこれから敵MSと戦うぞ、戦わなければ仲間達が殺されちゃうぞ、最初の一発を発射するぞ、しちゃうんだぞ、とトリガーを引いたタイミングで、何故かガンダムのコックピット内のモニタに、妙なイケメンが映し出されて…。
「ハッハッハ! よくぞ乗ってくれた少年! この時が来るのを私はここでずっと待ってたぞ!
んんー? どうやら今現在、大変な状況になってるようだな。
そして君はこの私を使って戦闘に参加したいと、そういうわけだな。
よかろう。この私を、ガンダムを使わせてあげてもいい。
だがその代わり、私に君の肉体を提供してもらうぞ! さあ、どうする?」
どうも肉体を失ったイケメンマッドサイエンティストの意識だけがガンダムの中に残っていて、マッドサイエンティストは自分の意識を転送する肉体を求めていて、故にそのガンダムは今まで封印に近い状態に置かれていた、みたいな設定のようで。
きっとその後は、少年とマッドサイエンティストのコンビが誕生して漫才でもするんだろう…。BTTFみたいなノリで…。
てなところで目が覚めたけど。こういう設定の元ネタって何だろうと考え始めてしまったり。
ガンダムシリーズの一つのパターンとして、フツーの少年がひょんなことからガンダムに乗ってしまって敵と戦う羽目になる、てのがあるわけだけど。
夢の中で見たソレも、フツーの少年がひょんなことからガンダムに乗って、さあこれから敵MSと戦うぞ、戦わなければ仲間達が殺されちゃうぞ、最初の一発を発射するぞ、しちゃうんだぞ、とトリガーを引いたタイミングで、何故かガンダムのコックピット内のモニタに、妙なイケメンが映し出されて…。
「ハッハッハ! よくぞ乗ってくれた少年! この時が来るのを私はここでずっと待ってたぞ!
んんー? どうやら今現在、大変な状況になってるようだな。
そして君はこの私を使って戦闘に参加したいと、そういうわけだな。
よかろう。この私を、ガンダムを使わせてあげてもいい。
だがその代わり、私に君の肉体を提供してもらうぞ! さあ、どうする?」
どうも肉体を失ったイケメンマッドサイエンティストの意識だけがガンダムの中に残っていて、マッドサイエンティストは自分の意識を転送する肉体を求めていて、故にそのガンダムは今まで封印に近い状態に置かれていた、みたいな設定のようで。
きっとその後は、少年とマッドサイエンティストのコンビが誕生して漫才でもするんだろう…。BTTFみたいなノリで…。
てなところで目が覚めたけど。こういう設定の元ネタって何だろうと考え始めてしまったり。
◎ 人間やめるか、やめないか。 :
元ネタについて考えてたら、ヴァルヴレイヴがちょっと近い気もしてきたり。アレも最初に乗る時に、「お前さん、人間やめるんかえ?」と尋ねてきたし…。PCのソフトをインストールする時って、最初に「このライセンスに同意する?」みたいなことを尋ねてくるけど、そういうノリに近い巨大ロボットモノ、だったのだろうか。
兜甲児がマジンガーZに乗る際に、マジンガーZを作ったお爺ちゃんから、「コレに乗ると神にも悪魔にもなれるで」と言われたソレってのがあって。要は、「こんな巨大ロボットに乗っちゃったらお前はもうフツーの人ではなくなるぞ」「よく考えて乗れ(使え)よな」という警告なわけだけど。
ヴァルヴレイヴのソレも一見似たようなソレなんだけど、「いやいやそうじゃなくてさ。物理的肉体的にフツーの人間じゃなくなるって話やで? 別に比喩とかじゃないんやで? ガチな話やで?」てなあたりがなんだか面白いなと思ったものだけど。
巨大ロボットに乗ると肉体的にも何かが変化しちゃう、という設定はたまにあるよなと。考えてみれば「鉄血のオルフェンズ」もソレだった気がする。アレ、リアル肉体を動かすソレは失っていくけど、代わりに尻尾の感覚をゲットしちゃうあたり、ちょっとエグイけど面白いことを考えるなと…。
兜甲児がマジンガーZに乗る際に、マジンガーZを作ったお爺ちゃんから、「コレに乗ると神にも悪魔にもなれるで」と言われたソレってのがあって。要は、「こんな巨大ロボットに乗っちゃったらお前はもうフツーの人ではなくなるぞ」「よく考えて乗れ(使え)よな」という警告なわけだけど。
ヴァルヴレイヴのソレも一見似たようなソレなんだけど、「いやいやそうじゃなくてさ。物理的肉体的にフツーの人間じゃなくなるって話やで? 別に比喩とかじゃないんやで? ガチな話やで?」てなあたりがなんだか面白いなと思ったものだけど。
巨大ロボットに乗ると肉体的にも何かが変化しちゃう、という設定はたまにあるよなと。考えてみれば「鉄血のオルフェンズ」もソレだった気がする。アレ、リアル肉体を動かすソレは失っていくけど、代わりに尻尾の感覚をゲットしちゃうあたり、ちょっとエグイけど面白いことを考えるなと…。
◎ 何かが居る。 :
それとは別に。巨大ロボットの中に得体のしれない何かが巣食ってる、という設定面もあるよなと。イデオンがソレだったし、EVAもソレだったし。考えてみたらトランスフォーマーもソレか…。ヴァルヴレイヴ、マジェスティックプリンス、ファフナーもソレだろうし。
巨大ロボットの中に何かが居ると、「ソイツに頼ってしまって大丈夫かね?」「後になって妙なしっぺ返しが来ないかね?」てな恐怖がそこに出てくるよなと。
巨大ロボットの中に何かが居ると、「ソイツに頼ってしまって大丈夫かね?」「後になって妙なしっぺ返しが来ないかね?」てな恐怖がそこに出てくるよなと。
◎ いいな、いいな。人間だったらいいな。 :
中に入ってるソレも、人間ではない意識なのか、人間の意識なのかで、展開が違ってくるだろうなと。人間以外の何かが入ってると何をされるのか全然分からんし話も通じそうにないから恐怖しかないけれど、人間が入ってるならまだなんとかコミュニケーション取って説得等できるんじゃないかとある種の希望が湧いてくる、作品の雰囲気もちょっと明るくなってくる、みたいな。
巨大ロボットじゃないけど、ライダードライブのベルトさんなんかは、人間の意識が転送されてることでキャラクターとしてちゃんと成立していて感心したもので。ライダーベルトが単なる変身アイテムではなく、キャラクターになってたあたりが、シリーズの中では稀有な設定だと思ってるけど。アレ、主人公を相手にして漫才ができる点が、実にいい。普段から頻繁に話し合うことで信頼関係が強固になっていくあたりもいい。お互いを「相棒」と呼べる関係。イイ。実にイイ。
人間の意識が入ってるからそういうことができるわけで、アレがもし異星人の古代文明が残した云々だったら、ちょっとそういう展開は作りづらい。いや、その場合、異文化交流っぽい何かというか、異質な者同士が相互理解を深めるソレにできるのかもだけど。
とは言え、言葉が通じるから分かり合えるかと言うとそうでもなかったりするし、言葉が通じないから絶対分かり合えないかと言えばそうとも言えない時もあるからアレだけど。しかし、「あ、一応言葉が通じるんだ。ちょっと助かった」てなところはあるよなと。
巨大ロボットじゃないけど、ライダードライブのベルトさんなんかは、人間の意識が転送されてることでキャラクターとしてちゃんと成立していて感心したもので。ライダーベルトが単なる変身アイテムではなく、キャラクターになってたあたりが、シリーズの中では稀有な設定だと思ってるけど。アレ、主人公を相手にして漫才ができる点が、実にいい。普段から頻繁に話し合うことで信頼関係が強固になっていくあたりもいい。お互いを「相棒」と呼べる関係。イイ。実にイイ。
人間の意識が入ってるからそういうことができるわけで、アレがもし異星人の古代文明が残した云々だったら、ちょっとそういう展開は作りづらい。いや、その場合、異文化交流っぽい何かというか、異質な者同士が相互理解を深めるソレにできるのかもだけど。
とは言え、言葉が通じるから分かり合えるかと言うとそうでもなかったりするし、言葉が通じないから絶対分かり合えないかと言えばそうとも言えない時もあるからアレだけど。しかし、「あ、一応言葉が通じるんだ。ちょっと助かった」てなところはあるよなと。
◎ 見た目からは分からない。 :
人間の意識を転送云々で言えば、今放送されてるID-0が基本設定からしてソレだなと。ロボットの見た目からは元の人間性を想像できないよね? てな面を使って構成してあるあたりが上手いよなと。まさかそう来るとは…などと感心しながら視聴してますが。
◎ てな感じで。 :
てな感じで、そういうアレコレが混ざって、夢の中でそういう妙なガンダムが出てきたんだろう…。
考えてみたら、ガンダムにテムレイの意識が乗ってる、てな設定も面白そう。絶対鬱陶しいわ…。「おい、アムロ。私のこの機能を使え!」「父さん…こんな古いものを…」どんな機能やねん。ってこのネタどこかで見たような。
考えてみたら、ガンダムにテムレイの意識が乗ってる、てな設定も面白そう。絶対鬱陶しいわ…。「おい、アムロ。私のこの機能を使え!」「父さん…こんな古いものを…」どんな機能やねん。ってこのネタどこかで見たような。
[ ツッコむ ]
#4 [anime][neta] 巨大ロボットハーレムラノベってどうだろう
巨大ロボットが人格を、というか人間っぽい意識を持っている設定について考えているうちに、巨大ロボットの中に美少女キャラの人格が載ってたらどうなるのかなと思いついて。日本国内においては、ハーレムラノベ原作アニメが結構作られてきた印象があるけれど。そろそろ、巨大ロボットハーレムラノベってどうかな、てなバカ妄想を…。
ゴメン。何言ってるかちょっとわかんないですね。
- ガンダムみたいな顔をした巨大ロボットが、「か、勘違いしないでよねっ! 別にアンタのために出撃してやるわけじゃないんだから!」と口走ったり。
- スコープドッグみたいな見た目のロボットが、「ちょっとアンタ! あんなロボットのほうがいいっていうの? キーッ!」と口走ったり。
- 幼馴染の巨大ロボットというキャラ設定、否、メカ設定だったり。
ゴメン。何言ってるかちょっとわかんないですね。
◎ 巨大ロボットの性別。 :
考えてみたら、巨大ロボットに性別をつけるとしたら、それは男なのか、女なのか、どっちなんだろうと。
巨神兵は男なのか? 女なのか? EVAは男なのか? 女なのか? どうなんですかね。
個人的には、巨大ロボットに性別があるとしたら男かな、という印象もあって。マジンガーZとかグレートマジンガーとかグレンダイザーとか男っぽいよな。まあ、あのへんの作品には女性の形をした巨大ロボットも登場してたから、そりゃ主人公の乗るロボットは男に思えてくるだろう、てなところもありそうだけど。
巨神兵は男なのか? 女なのか? EVAは男なのか? 女なのか? どうなんですかね。
個人的には、巨大ロボットに性別があるとしたら男かな、という印象もあって。マジンガーZとかグレートマジンガーとかグレンダイザーとか男っぽいよな。まあ、あのへんの作品には女性の形をした巨大ロボットも登場してたから、そりゃ主人公の乗るロボットは男に思えてくるだろう、てなところもありそうだけど。
◎ 巨大ロボットが男だったら。 :
巨大ロボットが男、だとしたら…。主人公の人間は女性キャラのほうがしっくりくるのかもしれない。周りを取り囲む、イケメンボイスな巨大ロボット達。声を当ててるのはたぶん
_こういう声優さん達
で。
主人公の女性パイロットがコックピットに乗り込んで自分が本当に戦えるのか不安になってると、巨大ロボットが「心配すんな。俺がお前を守ってやる」とか、ああいう種類の声で言い出すわけですよ。…アレ? 只のバカ妄想を書いてたつもりだけど、これはこれでなんだかヒットしそうな気がしてきたぞ。意外とイケるんじゃないのか。
鉄骨が主人公に向かって飛んできた時なんかも「危ない!」と叫びながら彼が巨大な腕をさっと突き出して腕に鉄骨が当たってゴワーン、てな感じで守ってくれるわけですよ。これもある種の壁ドン。
ゴメン。何言ってるのかちょっとわかんないですね。
主人公の女性パイロットがコックピットに乗り込んで自分が本当に戦えるのか不安になってると、巨大ロボットが「心配すんな。俺がお前を守ってやる」とか、ああいう種類の声で言い出すわけですよ。…アレ? 只のバカ妄想を書いてたつもりだけど、これはこれでなんだかヒットしそうな気がしてきたぞ。意外とイケるんじゃないのか。
鉄骨が主人公に向かって飛んできた時なんかも「危ない!」と叫びながら彼が巨大な腕をさっと突き出して腕に鉄骨が当たってゴワーン、てな感じで守ってくれるわけですよ。これもある種の壁ドン。
ゴメン。何言ってるのかちょっとわかんないですね。
◎ 船とロボットは違うのだろうか。 :
巨大な船が女性に喩えられることもあるけれど。どうして巨大ロボットは女性に喩えられないのだろうと疑問が湧いたりもして。いやまあ、船を女性に喩えるのって、外国のソレかなという気がしないでもないけど。
船は船でも、戦艦はまた別、のような気もしてきたり。いやまあ、艦これとかあるけど、最初にアレを見た時なんだか違和感が。戦艦=女性、てなイメージは一般的なものなんだろうか。
宇宙戦艦ヤマトは、ホワイトベースは、アルカディア号は、男なのか? 女なのか? ちょっとよくわかんないな。どっちの印象になるんだろう。
そもそも本当に船って女性扱いされるのだろうか。
_どうして船は女性なの?/海の不思議箱 日本船舶海洋工学会 海洋教育推進委員会
_船は皆女性扱い? - 歴史学 解決済 | 教えて!goo
そういうものらしい。
作品によっては、巨大ロボットも似たような扱いをされる、てな設定があってもおかしくないような気も。そこまで行かなくても、自分の愛機を「俺の嫁」呼ばわりするパイロットが登場しても…別におかしくはないよな。
船は船でも、戦艦はまた別、のような気もしてきたり。いやまあ、艦これとかあるけど、最初にアレを見た時なんだか違和感が。戦艦=女性、てなイメージは一般的なものなんだろうか。
宇宙戦艦ヤマトは、ホワイトベースは、アルカディア号は、男なのか? 女なのか? ちょっとよくわかんないな。どっちの印象になるんだろう。
そもそも本当に船って女性扱いされるのだろうか。
_どうして船は女性なの?/海の不思議箱 日本船舶海洋工学会 海洋教育推進委員会
_船は皆女性扱い? - 歴史学 解決済 | 教えて!goo
そういうものらしい。
作品によっては、巨大ロボットも似たような扱いをされる、てな設定があってもおかしくないような気も。そこまで行かなくても、自分の愛機を「俺の嫁」呼ばわりするパイロットが登場しても…別におかしくはないよな。
[ ツッコむ ]
2017/06/18(日) [n年前の日記]
#1 [moho] Mohoのパーティクル機能を試したり
Moho Pro 12 にはパーティクルを生成する機能があるらしいので試したり。一応使い方を簡単にメモ。
◎ 基本的な使い方。 :
例えば、ベクターレイヤーにこういう図形を描いたとして。
レイヤーウインドウ上で、パーティクルレイヤーを追加。
ベクターレイヤーを、パーティクルレイヤー上にドラッグして登録。
こんな感じの結果が得られる。
パーティクルレイヤーをダブルクリックしてレイヤー設定を表示して、パーティクルタブの中で色々設定ができる。
レイヤーウインドウ上で、パーティクルレイヤーを追加。

ベクターレイヤーを、パーティクルレイヤー上にドラッグして登録。

こんな感じの結果が得られる。
パーティクルレイヤーをダブルクリックしてレイヤー設定を表示して、パーティクルタブの中で色々設定ができる。
◎ 図形の増殖にパーティクルを利用。 :
パーティクルを利用して、同じ図形を増殖させてランダムに配置することもできる。
例えば、以下のような画像をインポートしたとして。
パーティクルレイヤーを作成して、画像レイヤーを登録して、以下のようなパーティクル設定にすると…。
こんな感じに、それぞれをその場に配置することもできる。
ただ、こんな風にカメラを動かすと、おそらくはZソートの問題で各画像の前後関係がパカッと変わってしまう時もあるようで。回避策は無いのだろうか…。
例えば、以下のような画像をインポートしたとして。
パーティクルレイヤーを作成して、画像レイヤーを登録して、以下のようなパーティクル設定にすると…。
こんな感じに、それぞれをその場に配置することもできる。
- 「持続時間(フレーム)」を0にすれば、ずっと存在し続ける。
- 「ソースの幅」「ソースの高さ」「ソースの奥行き」を設定すれば、発生する範囲を指定できる。
- 「速度」「加速」等を0にすれば、その場に留まり続ける。
ただ、こんな風にカメラを動かすと、おそらくはZソートの問題で各画像の前後関係がパカッと変わってしまう時もあるようで。回避策は無いのだろうか…。
◎ アニメーションをしている何かしらをパーティクルに使う。 :
アニメーションをしている何かしらをパーティクルに使うこともできる。
パーティクルレイヤーに登録している、画像レイヤー、ベクターレイヤー等でアニメをつけてやればいい。それぞれのレイヤー内で、形・色・半透明度等をアニメさせられるので、例えばそれぞれがじわじわと消えていく見せ方もできるはず。
パーティクルレイヤーに登録している、画像レイヤー、ベクターレイヤー等でアニメをつけてやればいい。それぞれのレイヤー内で、形・色・半透明度等をアニメさせられるので、例えばそれぞれがじわじわと消えていく見せ方もできるはず。
◎ その他。 :
パーティクルのレンダリングは重い・時間がかかるので、別途、パーティクルだけを画像シーケンス(連番画像)としてエクスポートしてから、その画像シーケンスをインポート(レイヤーウインドウ上で画像シーケンスレイヤーを新規作成)して利用すると最終レンダリングが早く済む、てなノウハウが、チュートリアルpdfに載っていた、とメモ。
◎ よく分からない点。 :
360度全方向にパーッと散らすようなパーティクルの設定方法が分からず。そんなことできるんかいな…。
3次元的に動かすことができるのかどうかも分からず。それができればもうちょっとイイ感じのソレを作れそうだけど…。
3次元的に動かすことができるのかどうかも分からず。それができればもうちょっとイイ感じのソレを作れそうだけど…。
[ ツッコむ ]
2017/06/19(月) [n年前の日記]
#1 [moho] Mohoで3Dモデルを読み込む
Moho Pro 12 は、3Dモデルを読み込んで描画することもできるらしいので試してみたり。
チュートリアルpdfを眺めた感じでは…。
_Wavefront .objファイル - Wikipedia
ちなみに、Wings 3D はフリーで使える3Dモデリングソフト。
_Wings 3D
_Wings3Dの紹介
ところで、Moho本体同梱のチュートリアルファイル群の中には、.obj は入ってたものの、何故か .mtl は入ってなかった。おかげで、チュートリアル通りに操作しても、真っ白な3Dモデルしか出てこない。また入れ忘れたのかな…。ファイルの入れ忘れがちょこちょこあるな…。
チュートリアルpdfを眺めた感じでは…。
- objファイル(Wavefront形式)の3Dモデルを読み込める。
- objファイル形式の3Dモデルのマテリアル情報は、mtlファイルに入ってる。
- Wings 3D を使ってモデルを作ってエクスポートして使うことができる。
_Wavefront .objファイル - Wikipedia
ちなみに、Wings 3D はフリーで使える3Dモデリングソフト。
_Wings 3D
_Wings3Dの紹介
ところで、Moho本体同梱のチュートリアルファイル群の中には、.obj は入ってたものの、何故か .mtl は入ってなかった。おかげで、チュートリアル通りに操作しても、真っ白な3Dモデルしか出てこない。また入れ忘れたのかな…。ファイルの入れ忘れがちょこちょこあるな…。
◎ 簡単なモデルを作成して読み込んでみた。 :
Wings 3Dを使って、簡単なモデルを作成。.objでエクスポート。一応以下に置いときます。CC0 / Public Domain ってことで。
_temple.zip (104KB)
ちなみに、こういう感じのモデルデータ。

Moho Pro 12 で読み込んでみた。ファイル → インポート → OBJ 3Dモデル、でインポートできる。インポートすると、3Dモデル用のレイヤーがレイヤーウインドウ上に作成される。
ベクターレイヤーを作成して、それっぽい絵を描いてテキトーな位置に配置してから、カメラの動きをつけてレンダリングしてみた。
たしかに描画された。
が、いくつか問題が。
ちなみに、エッジの有無、シェーディングの種類等は、3Dモデル用のレイヤーのレイヤー設定 → 3Dオプションタブ、で変更できる。
_temple.zip (104KB)
ちなみに、こういう感じのモデルデータ。

Moho Pro 12 で読み込んでみた。ファイル → インポート → OBJ 3Dモデル、でインポートできる。インポートすると、3Dモデル用のレイヤーがレイヤーウインドウ上に作成される。
ベクターレイヤーを作成して、それっぽい絵を描いてテキトーな位置に配置してから、カメラの動きをつけてレンダリングしてみた。
たしかに描画された。
が、いくつか問題が。
- 描かれてほしくない部分にまでエッジ(境界線)が描かれてしまっている。手前のポリゴンで隠されるはずなのに、奥にある境界線まで描画されたり。そこにポリゴンは無さそうなのにポリゴンの境界が描かれたり。
- 表面の色が何故か暴れる部分がある。
- エッジの太さ等を調整できる項目が見当たらない。
- Wings 3D上で行った光源の設定は反映されない。というか、たぶん .obj、.mtl に光源情報は含まれてなかった気がする。テキストエディタで中身を見てもそれらしい情報が無いし。
ちなみに、エッジの有無、シェーディングの種類等は、3Dモデル用のレイヤーのレイヤー設定 → 3Dオプションタブ、で変更できる。
◎ もう一つ読み込んでみる。 :
出力結果の品質からして、どうもこの機能、ちょっと使えない気配を感じ始めたけど。簡単なモデルを読み込む分には、まだちょっとは使えたりしないかなと思い直したり。
別のモデルデータを作成。これも CC0 / Public Domain ってことで。
_scifi_bg.zip (1.45MB)
ちなみに、こういう感じのモデルデータ。

Moho で読み込んでみた。おおよそこんな感じ。
カメラに動きをつけてレンダリングしてみた。
簡単なモデルを使って、ちょっとした動きをつける程度であれば、一応使えなくもない、のかもしれない。
でもまあ、ちゃんとそれらしく3Dで見せたいなら、blender等を使ったほうが…と言う気もする。Moho はあくまで2Dアニメ制作ソフト、だろうし。
別のモデルデータを作成。これも CC0 / Public Domain ってことで。
_scifi_bg.zip (1.45MB)
ちなみに、こういう感じのモデルデータ。

Moho で読み込んでみた。おおよそこんな感じ。
カメラに動きをつけてレンダリングしてみた。
簡単なモデルを使って、ちょっとした動きをつける程度であれば、一応使えなくもない、のかもしれない。
でもまあ、ちゃんとそれらしく3Dで見せたいなら、blender等を使ったほうが…と言う気もする。Moho はあくまで2Dアニメ制作ソフト、だろうし。
◎ 余談。 :
メカっぽいテクスチャは、
_2014/07/13の日記
でアップロードした、GIMPスクリプト(Script-fu)で生成。
このスクリプト、あらかじめブラシサイズをテキトーなサイズにしておかないとリベット部分が妙な描画になるのでちょっと注意。
_2014/07/07の日記 でアップロードした、Ruby + DXRuby + rcairo 版のほうは、リベット部分がおかしなことにはならないのだけど。
このスクリプト、あらかじめブラシサイズをテキトーなサイズにしておかないとリベット部分が妙な描画になるのでちょっと注意。
_2014/07/07の日記 でアップロードした、Ruby + DXRuby + rcairo 版のほうは、リベット部分がおかしなことにはならないのだけど。
[ ツッコむ ]
#2 [moho] Mohoのリファレンスレイヤーについて試したり
Moho Pro 12 には、リファレンスレイヤーなる機能があるようで。何かしらのレイヤーのコピーだかインスタンスだかそういう感じのレイヤーを作れる模様。元のレイヤーを修正すると、インスタンスのレイヤーも元のレイヤーに合わせて見た目が変わるというか。
何が便利かと言うと…。例えば、フツーにレイヤーをコピーして増やしてしまうと、後になってから「やっぱりこの形はイマイチ。もうちょっと修正しよう」となった時、コピーで作った他のレイヤーに対しても、同じように全部チマチマと修正しないといけない。そんな時、リファレンスレイヤーを使っておけば、元のレイヤーを修正するだけで他のレイヤーの見た目もソレに準じるから修正作業が楽になる。らしい。
何が便利かと言うと…。例えば、フツーにレイヤーをコピーして増やしてしまうと、後になってから「やっぱりこの形はイマイチ。もうちょっと修正しよう」となった時、コピーで作った他のレイヤーに対しても、同じように全部チマチマと修正しないといけない。そんな時、リファレンスレイヤーを使っておけば、元のレイヤーを修正するだけで他のレイヤーの見た目もソレに準じるから修正作業が楽になる。らしい。
◎ 実際に試してみる。 :
例えば以下のような元レイヤーを作成したとして。
レイヤーウインドウ上で、リファレンスレイヤーボタンをクリックして、リファレンスレイヤーを作成する。
作成できた。ちょっとアイコンが違っていて、矢印がついた感じのアイコンになっている。また、元レイヤーは、「他のレイヤーから参照されているぜ」的に、赤いマークがついてるアイコンになった。
このままだと、元のレイヤーと同じ場所にあるので分かりづらい。「レイヤーを変形」ツールを選んで、レイヤーの位置を変えてやる。たしかに、もう一つレイヤーが出来ている。
そんな感じでワラワラと増やしてみた。若干「見つめるキャッツアイ」状態。
元のレイヤーを修正してみる。他のリファレンスレイヤーも、同じように形が変わった。
塗りつぶしの色を変えてみる。他のリファレンスレイヤーも、同じように色が変わった。
しかし、塗りつぶしの種類を、未設定からグラデーションに変えてみたところ、他のリファレンスレイヤーは追従してこなかった。
どうやら修正作業の内容によっては、リンク(?)が切れる部分があるらしい。
この場合、塗りつぶしの種類に関してはリンクが切れたけど、ベクターデータの頂点情報はまだリンクが切れてないので、この状態で元レイヤーの線の形を変えると、リファレンスレイヤーにも反映された。
レイヤーウインドウ上で、リファレンスレイヤーボタンをクリックして、リファレンスレイヤーを作成する。

作成できた。ちょっとアイコンが違っていて、矢印がついた感じのアイコンになっている。また、元レイヤーは、「他のレイヤーから参照されているぜ」的に、赤いマークがついてるアイコンになった。

このままだと、元のレイヤーと同じ場所にあるので分かりづらい。「レイヤーを変形」ツールを選んで、レイヤーの位置を変えてやる。たしかに、もう一つレイヤーが出来ている。
そんな感じでワラワラと増やしてみた。若干「見つめるキャッツアイ」状態。
元のレイヤーを修正してみる。他のリファレンスレイヤーも、同じように形が変わった。
塗りつぶしの色を変えてみる。他のリファレンスレイヤーも、同じように色が変わった。
しかし、塗りつぶしの種類を、未設定からグラデーションに変えてみたところ、他のリファレンスレイヤーは追従してこなかった。
どうやら修正作業の内容によっては、リンク(?)が切れる部分があるらしい。
この場合、塗りつぶしの種類に関してはリンクが切れたけど、ベクターデータの頂点情報はまだリンクが切れてないので、この状態で元レイヤーの線の形を変えると、リファレンスレイヤーにも反映された。
◎ 外部ファイル内のレイヤーを参照する。 :
リファレンスレイヤーは、外部ファイルの中にあるレイヤーを参照することもできるらしい。
コレを使うと何が便利かと言うと…。チュートリアルpdf内では、例えば複数人で作業したりする時は、元のファイルをデザイナーさんが弄るだけで他のファイルにもデザイン変更が反映されるので便利、みたいなことが書いてあった。
やり方は…。ファイル → インポート → Mohoオブジェクト、を選択。他の .moho ファイルを選ぶ。
どのレイヤーを使うか、と尋ねてくるので使いたいレイヤーにチェックを入れる。その際、「参照でインポート」にチェックを入れておくと、内容を別途コピーせず、リファレンスレイヤーとしてインポートする形になる。
リファレンスレイヤーとしてインポートされた。これまたちょっとアイコンが違っていて、緑色の矢印がついているアイコンになった。
コレを使うと何が便利かと言うと…。チュートリアルpdf内では、例えば複数人で作業したりする時は、元のファイルをデザイナーさんが弄るだけで他のファイルにもデザイン変更が反映されるので便利、みたいなことが書いてあった。
やり方は…。ファイル → インポート → Mohoオブジェクト、を選択。他の .moho ファイルを選ぶ。
どのレイヤーを使うか、と尋ねてくるので使いたいレイヤーにチェックを入れる。その際、「参照でインポート」にチェックを入れておくと、内容を別途コピーせず、リファレンスレイヤーとしてインポートする形になる。
リファレンスレイヤーとしてインポートされた。これまたちょっとアイコンが違っていて、緑色の矢印がついているアイコンになった。

[ ツッコむ ]
#3 [moho] Mohoのパーティクル関係についてもう少し調べたり
Moho Pro 12 のパーティクル機能についてもう少し調べて試してみたり。
◎ 360度全方向に広がるパーティクル。 :
Moho Pro 12 で、360度全方向に広がるパーティクルを設定するのはどうするのかなと疑問を持っていたのだけど。
ユーザマニュアルpdfを眺めてたら、「方向の拡散に360を入れれば全方向に発射するよ」と書いてあった。早速試してみたり。
以下のように設定。
こうなった。
なるほど、こういう設定にすれば良かったのか…。
ユーザマニュアルpdfを眺めてたら、「方向の拡散に360を入れれば全方向に発射するよ」と書いてあった。早速試してみたり。
以下のように設定。
こうなった。
なるほど、こういう設定にすれば良かったのか…。
◎ 3Dっぽい動きは難しいかもしれず。 :
3Dっぽい動きをするパーティクルが作れないかと実験していたけど、Moho ではちょっと難しい感じ。
_Forward Scrolling Background In Anime Studio Anime Studio Tutor - Moho (Anime Studio) Tutorials を参考にしつつ、Z方向に動いていく画像レイヤーを1つ作成して、それをパーティクルで複数発生させて、てなことをしてみたのだけど。
動きはともかく、奥にある画像レイヤーと手前にある画像レイヤーの前後関係がおかしくなる時がある…。よくよく観察してみたら、件のチュートリアル動画でも、道路の横を動く木の前後関係がおかしくなっていた。
プロジェクト設定でZソートを使うように設定してみたけど改善せず。また、パーティクルをグループレイヤーに入れてグループレイヤーの設定でZソートを有効にしてみたけど、これも改善せず。
_Moho Forum - View topic - Sort by "true" distance? でそのあたりについて言及があるっぽいけど、書いてあることが今一つ分からず…。なんとなくだけど「それはできない」と書いてあるような気も…。
_Forward Scrolling Background In Anime Studio Anime Studio Tutor - Moho (Anime Studio) Tutorials を参考にしつつ、Z方向に動いていく画像レイヤーを1つ作成して、それをパーティクルで複数発生させて、てなことをしてみたのだけど。
動きはともかく、奥にある画像レイヤーと手前にある画像レイヤーの前後関係がおかしくなる時がある…。よくよく観察してみたら、件のチュートリアル動画でも、道路の横を動く木の前後関係がおかしくなっていた。
プロジェクト設定でZソートを使うように設定してみたけど改善せず。また、パーティクルをグループレイヤーに入れてグループレイヤーの設定でZソートを有効にしてみたけど、これも改善せず。
_Moho Forum - View topic - Sort by "true" distance? でそのあたりについて言及があるっぽいけど、書いてあることが今一つ分からず…。なんとなくだけど「それはできない」と書いてあるような気も…。
[ ツッコむ ]
#4 [moho] Mohoのフリーハンドツールのトリムについて
Moho Pro 12 でフリーハンドツールを使って線を引いていると、線と線が交差した際にズバッと線が消滅する時があって、なんじゃこりゃと思ってたのだけど。
ユーザマニュアルpdfを眺めてたら、どうやら「トリム開始」「トリム終了」というオプションが関係していた模様。
それぞれ線を引いて試してみたり。
トリムを両方OFFにして、はみ出ても気にせずに一旦描きまくってから、「エッジを削除」ツールではみ出た部分をドラッグして消していく、みたいなやり方のほうがハマらないかもしれん…。
ユーザマニュアルpdfを眺めてたら、どうやら「トリム開始」「トリム終了」というオプションが関係していた模様。
それぞれ線を引いて試してみたり。
- 「トリム開始」「トリム終了」が両方OFFなら、線が交差しても、線は消えない。
- 「トリム開始」がONの場合、線と線が交差すると、描き始めた側の線が消える。
- 「トリム終了」がONの場合、線と線が交差すると、描き終えた側の線が消える。
- 「トリム開始」「トリム終了」が両方ONなら、線が交差した際、短いほうの線が消える。
トリムを両方OFFにして、はみ出ても気にせずに一旦描きまくってから、「エッジを削除」ツールではみ出た部分をドラッグして消していく、みたいなやり方のほうがハマらないかもしれん…。
◎ 自動ストローク等の罠。 :
いや、罠というほどでもないのだけど…。描画ツールで「自動ストローク」「自動塗りつぶし」等をONにしつつ描くと、領域が閉じた際に自動でストロークや塗りつぶしが行われてそこにシェイプができるのだけど。そのように、既にストロークや塗りがある状態で、バケツツールで別の色を塗っていくと、そこで二重にシェイプが作られるあたりがちょっと気になったり。
もしかすると描画ツールを使う際は、「自動ストローク」「自動塗りつぶし」はOFFにしておいて、シェイプを作るのはバケツツールだけで行う、みたいなやり方のほうがハマらないかもと少し思えてきたりもして。
もしかすると描画ツールを使う際は、「自動ストローク」「自動塗りつぶし」はOFFにしておいて、シェイプを作るのはバケツツールだけで行う、みたいなやり方のほうがハマらないかもと少し思えてきたりもして。
[ ツッコむ ]
2017/06/20(火) [n年前の日記]
#1 [moho] Mohoのパーティクルで3Dっぽい動きをつけるのは諦めた
Moho Pro 12 のパーティクル機能を使って、3Dっぽい動きがつけられないか実験してたのだけど。やっぱりちょっと無理だなと。各レイヤーの前後関係がおかしくなる問題を解決できない…。
何をやってみたかったかと言えば、奥に向かって動く木を大量に発生させて ―― 要はアフターバーナーの背景っぽいことが Moho でやれないものかと夢想してたわけで。
でもまあ、考えてみたら、何かに乗って移動することが見た目で伝わればいいのだろうから、木の画像レイヤーを奥に動かして、そのレイヤーをコピーしていくつか表示するだけでもいいのかもしれないなと。
てなわけで、こんな感じになった。一応、移動してる感じぐらいは伝わりそうな気配。
レイヤー構成はこんな感じ。
一つレイヤーを作って、それを8枚、リファレンスレイヤーとして増やしてみた。更に、グループレイヤーに入れて、Zソートを有効に。
また、タイムラインのシーケンサタブを選ぶと、各レイヤーの動き始めるフレームをドラッグしてずらすことができるので、ソレを使って各レイヤーが画面内に出現するタイミングをずらした。
手前に何か置けば、それっぽくなるだろうか…。
それっぽい…のか? どうなんだ。
車モドキは3枚レイヤーを使ってそれぞれZ値を指定してグループレーヤーに入れて、そのグループレイヤーをローリングで動かして「移動してる物体」感を出そうとしてみたけど。今時のアニメなら、車はレイヤー分け等せず止め絵で描いて、フロントガラスに空と雲を映り込ませてスクロール、とかやりそうな気もする。そういえば、近年こういうローリングってあまり使わなくなってきてる印象も。なんでだろ。
何をやってみたかったかと言えば、奥に向かって動く木を大量に発生させて ―― 要はアフターバーナーの背景っぽいことが Moho でやれないものかと夢想してたわけで。
でもまあ、考えてみたら、何かに乗って移動することが見た目で伝わればいいのだろうから、木の画像レイヤーを奥に動かして、そのレイヤーをコピーしていくつか表示するだけでもいいのかもしれないなと。
てなわけで、こんな感じになった。一応、移動してる感じぐらいは伝わりそうな気配。
レイヤー構成はこんな感じ。
一つレイヤーを作って、それを8枚、リファレンスレイヤーとして増やしてみた。更に、グループレイヤーに入れて、Zソートを有効に。
また、タイムラインのシーケンサタブを選ぶと、各レイヤーの動き始めるフレームをドラッグしてずらすことができるので、ソレを使って各レイヤーが画面内に出現するタイミングをずらした。
手前に何か置けば、それっぽくなるだろうか…。
それっぽい…のか? どうなんだ。
車モドキは3枚レイヤーを使ってそれぞれZ値を指定してグループレーヤーに入れて、そのグループレイヤーをローリングで動かして「移動してる物体」感を出そうとしてみたけど。今時のアニメなら、車はレイヤー分け等せず止め絵で描いて、フロントガラスに空と雲を映り込ませてスクロール、とかやりそうな気もする。そういえば、近年こういうローリングってあまり使わなくなってきてる印象も。なんでだろ。
◎ 画像レイヤーのパースについて。 :
最初は、各画像レイヤーがカメラを向くように、レイヤー設定 → 一般タブ → フェイスカメラ、のあたりを弄ってたけど。パースが変わるとどうも見た目が不自然になるなと思えてきて、そのあたりは無効に設定し直したり。単にZ値に応じた拡大縮小だけをしたほうが、アニメっぽい雰囲気に近づけられるのかもしれない。
[ ツッコむ ]
#2 [cg_tools] 木のテクスチャをアップロード
Moho で実験する際に使ってる、木のビルボード用テクスチャ画像を一応アップロードしてみたり。デジカメで撮影した画像をGIMPで切り抜いて自作しました。License は CC0 / Public Domain ってことで。自由に使ってください。
_trees - OneDrive
一応元画像も置いてあるので、不満があれば元画像を使ってどうにかしてもらえればと。
以前アップロードした、blenderで作成したビルボード用画像も一緒に置いてありますので、そちらも自由にどうぞ。
_trees - OneDrive
一応元画像も置いてあるので、不満があれば元画像を使ってどうにかしてもらえればと。
以前アップロードした、blenderで作成したビルボード用画像も一緒に置いてありますので、そちらも自由にどうぞ。
[ ツッコむ ]
#3 [pc] 仮想PCがネットに接続できなくなってた
VMware Player や VirtualBox を起動して仮想PCを動かしたらネットに接続できなくなっていた。先日、メインPCを Windows 10 Creators Update にアップデートしたから、ネットワーク関係のアレコレが初期化されたのだな…。VMware Player、VirtualBox を再インストールしたところ、ネットワークに接続できるようになった。とメモ。
[ ツッコむ ]
2017/06/21(水) [n年前の日記]
#1 [pc] VirtualBox上にelementary OSやLubuntuやインストールしてみたり
VirtualBox 5.1.22 が Windows10 x64上で動く状態にできたので、せっかくだから elementary OS 0.4.1 や Lubuntu Linux 16.04 をインストールしてみたり。
どちらもUbuntu系のせいか、インストール自体はすんなりできた。
しかし、VirtualBox 上でクリップボードの共有その他を行えるようになるらしい、VirtualBox Guest Additions のインストールでハマったり。
どちらもUbuntu系のせいか、インストール自体はすんなりできた。
しかし、VirtualBox 上でクリップボードの共有その他を行えるようになるらしい、VirtualBox Guest Additions のインストールでハマったり。
◎ elementary OSの場合。 :
Guest Additions のisoを仮想CDドライブに入れる。VirtualBox上のメニュー、デバイス → Guest Additions CDイメージの挿入。
ターミナルを開いて、以下を実行。
再起動したら画面の描画がめちゃくちゃ重くなってしまった。何故。仕方なくHDDイメージごと削除。
ターミナルを開いて、以下を実行。
sudo /media/USERNAME/VBOXADDITIONS_5.1.22_115126/VBoxLinuxAdditions.run
再起動したら画面の描画がめちゃくちゃ重くなってしまった。何故。仕方なくHDDイメージごと削除。
◎ Lubuntuの場合。 :
ググってみたら sudo apt-get install virtualbox-guest-dkms をすればOK、てな話があったので試してみたのだけど。
_VirtualBox上のLubuntuにGuest Additionsを入れる時の覚書 - 白烏のチラ裏
一見インストールができたように見えたものの、これだとクリップボード共有ができてるようには見えず。
仕方なく CDのisoからインストールしてみたところ、コレならクリップボード共有はできたっぽい。
しかし、どのやり方が正解なのやら。巷の解説記事のソレに比べると、手元でインストール作業をした際に出てくるメッセージが圧倒的に少ないのだよな…。
_VirtualBox上のLubuntuにGuest Additionsを入れる時の覚書 - 白烏のチラ裏
$ sudo apt-get update
$ sudo apt-get install build-essential module-assistant
$ sudo m-a prepare
$ sudo apt-get install virtualbox-guest-dkms
一見インストールができたように見えたものの、これだとクリップボード共有ができてるようには見えず。
仕方なく CDのisoからインストールしてみたところ、コレならクリップボード共有はできたっぽい。
しかし、どのやり方が正解なのやら。巷の解説記事のソレに比べると、手元でインストール作業をした際に出てくるメッセージが圧倒的に少ないのだよな…。
$ sudo sh /media/USERNAME/VBOXADDITIONS_5.1.22_115126/VBoxLinuxAdditions.run Verifying archive integrity... All good. Uncompressing VirtualBox 5.1.22 Guest Additions for Linux........... VirtualBox Guest Additions installer Removing installed version 5.1.22 of VirtualBox Guest Additions... Copying additional installer modules ... Installing additional modules ... vboxadd.sh: Starting the VirtualBox Guest Additions.これしか出てこない。これでいいのだろうか?
◎ elementary OSに再挑戦。 :
せっかくだから再度インストールして色々試したり。
少し触った程度だけど、オシャレなデスクトップだなと。Macのソレを模倣する方向で作られたディストリ、という話もどこかで見かけた。
日本語入力の設定は以下を参考にした。
_インストール・日本語 - エレメンタリーオーエスを使おう
VirtualBox Guest Additions については、以下の記事によると違うインストール手順もあるっぽい?
_elementary OS 0.4.1 Loki Installation on Oracle VirtualBox - SysAdmin
_elementary OS 0.4.1 Loki Installation + Guest Additions on Oracle VirtualBox [2017] - YouTube
VBoxClient を実行しないとクリップボード共有ができない点も気になる。
_VirtualBox - ArchWiki によると、以下で全ての機能が有効にできるらしい?
ただ、試したところ、一つ一つ指定していかないと怒られてしまうような雰囲気。
ps auxw | grep VBox で見ると起動直後から VBoxClient のプロセスがずらりと並んでるようだけど、それぞれユーザ権限(?)で動いてるようで、それだとダメっぽい気配が。root権限で実行しないと動作しない予感。
まあ、手元の環境ではサブPCに Ubuntu系が入ってたりするし、elementary OSを普段使うかと言えばたぶん使わないので、やはりHDDイメージごと削除することに。
少し触った程度だけど、オシャレなデスクトップだなと。Macのソレを模倣する方向で作られたディストリ、という話もどこかで見かけた。
日本語入力の設定は以下を参考にした。
_インストール・日本語 - エレメンタリーオーエスを使おう
sudo apt install fcitx-mozcプログラムのスリープ時間を10秒に設定。また、elementary OS 0.4.1 を手元でインストールした状況では、デフォルトのリポジトリ設定で fcitx-mozc をインストールできるように見えた。
im-config -n fcitx
fcitx-config-gtk3
VirtualBox Guest Additions については、以下の記事によると違うインストール手順もあるっぽい?
_elementary OS 0.4.1 Loki Installation on Oracle VirtualBox - SysAdmin
_elementary OS 0.4.1 Loki Installation + Guest Additions on Oracle VirtualBox [2017] - YouTube
sudo apt update sudo apt upgrade sudo apt install dkms sudo apt install build-essential module-assistant sudo apt install xserver-xorg-core sudo apt install xserver-xorg-input-evdev sudo apt install virtualbox-guest-x11 sudo reboot sudo VBoxClient --clipboard試してみたが、この手順なら画面の描画がめちゃくちゃ遅くなったりはしなかった。でも、xserver-xorg-core をインストールする段階で、色んなパッケージ (xserver-xorg-*) がアンインストールされてしまった。いいのだろうか…。
VBoxClient を実行しないとクリップボード共有ができない点も気になる。
_VirtualBox - ArchWiki によると、以下で全ての機能が有効にできるらしい?
VBoxClient --clipboard --draganddrop --seamless --display --checkhostversion
ただ、試したところ、一つ一つ指定していかないと怒られてしまうような雰囲気。
$ sudo VBoxClient --clipboard --draganddrop --seamless --display --checkhostversion --check3d Usage: VBoxClient --clipboard|--draganddrop|--display|--checkhostversion|--seamless|check3d [-d|--nodaemon] Starts the VirtualBox X Window System guest services. Options: --clipboard starts the shared clipboard service --draganddrop starts the drag and drop service --display starts the display management service --checkhostversion starts the host version notifier service --check3d tests whether 3D pass-through is enabled --seamless starts the seamless windows service -d, --nodaemon continues running as a system service -h, --help shows this help text -V, --version shows version information
$ sudo VBoxClient --clipboard $ sudo VBoxClient --draganddrop $ sudo VBoxClient --seamless $ sudo VBoxClient --display $ sudo VBoxClient --checkhostversion $ sudo VBoxClient --check3d
ps auxw | grep VBox で見ると起動直後から VBoxClient のプロセスがずらりと並んでるようだけど、それぞれユーザ権限(?)で動いてるようで、それだとダメっぽい気配が。root権限で実行しないと動作しない予感。
まあ、手元の環境ではサブPCに Ubuntu系が入ってたりするし、elementary OSを普段使うかと言えばたぶん使わないので、やはりHDDイメージごと削除することに。
[ ツッコむ ]
#2 [pc] Microwatt R10 x86をVirtualBox上でインストールしてみたり
せっかくだから Microwatt R10 x86(32bit版) を VirtualBox上でインストールしてみようかと。
Microwatt てのは、Ubuntuベースの wattOS から更にパッケージを削った軽量Linuxディストリ。削りまくった分、デスクトップ操作については巷のアレコレと全然違うノリになってるのでフツーはオススメできないディストリ、らしい。
Microwatt てのは、Ubuntuベースの wattOS から更にパッケージを削った軽量Linuxディストリ。削りまくった分、デスクトップ操作については巷のアレコレと全然違うノリになってるのでフツーはオススメできないディストリ、らしい。
◎ インストール。 :
_Downloads - wattOS Linux
から、Microwatt R10 32bit (Microwatt-R10-32bit.iso) をダウンロード。
Ubuntu等と同様にライブCDになってるので、まずはそのまま起動。Windows + F を叩くとファイルマネージャが開く。「Install Microwatt R10」というファイルがあるのでダブルクリック。Ubuntu同様のインストーラが起動する。が、日本語フォントが入ってないので、インストーラで日本語を選ぶことができない。まずは English のままインストール作業を進める。
Ubuntu等と同様にライブCDになってるので、まずはそのまま起動。Windows + F を叩くとファイルマネージャが開く。「Install Microwatt R10」というファイルがあるのでダブルクリック。Ubuntu同様のインストーラが起動する。が、日本語フォントが入ってないので、インストーラで日本語を選ぶことができない。まずは English のままインストール作業を進める。
◎ 日本語化。 :
HDDインストール後の日本語化については、以下を参考にして作業。
_Ubuntu base最軽量! wattOS R10 "Microwatt"リリース&セッティング! : りなっくすワールド
_wattOS-R9、日本語化できました!|ウィンドウズにおさらばした文系中高年
_wattOS R9 MicrowattをFlora 220W/NC1にインストールした | Bubble, bubble, toil and cuddle !!! - 楽天ブログ
_Ubuntuに日本語localeを設定する | dreamedge.net
Windows + Enter でターミナルを起動。
_Ubuntu base最軽量! wattOS R10 "Microwatt"リリース&セッティング! : りなっくすワールド
_wattOS-R9、日本語化できました!|ウィンドウズにおさらばした文系中高年
_wattOS R9 MicrowattをFlora 220W/NC1にインストールした | Bubble, bubble, toil and cuddle !!! - 楽天ブログ
_Ubuntuに日本語localeを設定する | dreamedge.net
Windows + Enter でターミナルを起動。
sudo apt update sudo apt install language-pack-ja language-pack-gnome-ja fonts-takao fonts-vlgothic fcitx-mozc sudo nano /etc/default/locale LANG="ja_JP.UTF-8" に変更 もしくは sudo update-locale LANG=ja_JP.UTF-8 sudo reboot
◎ マウス設定を変更。 :
マウスが反応しなくなる時があるらしい。
_WattOS R10マウス問題について ? Linuxなんか怖くない
Windows + F でファイルマネージャを起動。アプリケーション → システムツール → Laptop Mode Tools Configuration → Enable module runtime-pm のチェックを外す。
が、手元の環境では最初からチェックが外れてた。
_WattOS R10マウス問題について ? Linuxなんか怖くない
Windows + F でファイルマネージャを起動。アプリケーション → システムツール → Laptop Mode Tools Configuration → Enable module runtime-pm のチェックを外す。
が、手元の環境では最初からチェックが外れてた。
◎ サーバを変更。 :
sudo apt 等が遅いのでサーバを変更。以下から速いサーバを探す。
_日本国内のダウンロードサイト | Ubuntu Japanese Team
_Mirrors : Ubuntu
今回は JAIST のサーバにアクセスさせてもらうことにする。sed を使って、/etc/apt/sources.list 内のURLを置換する。
_日本国内のダウンロードサイト | Ubuntu Japanese Team
_Mirrors : Ubuntu
今回は JAIST のサーバにアクセスさせてもらうことにする。sed を使って、/etc/apt/sources.list 内のURLを置換する。
sudo sed -i.bak -e "s%http://us.archive.ubuntu.com/ubuntu/%http://ftp.jaist.ac.jp/pub/Linux/ubuntu/%g" /etc/apt/sources.list sudo apt update
◎ 画面解像度が変更できない。 :
ログイン後なら LXRandR で画面解像度を変更できるのだけど、保存ボタンを押しても、OSを再起動すると元の解像度に戻ってしまう。どうすればいいのやら。
~/.xinitrc に xrandr --output VGA-1 --mode 1280x800 のような記述を追加してみたものの反映されない…。
~/.xinitrc に xrandr --output VGA-1 --mode 1280x800 のような記述を追加してみたものの反映されない…。
◎ Windowsキーとの併用がちょっとよろしくない。 :
Windows + Fキーを押してファイルマネージャを起動させているうちに、Windows10 のフィードバックHUBなるウインドウが開いてしまったり。コレは…ちょっとマズイな…。Windows10 も、Windowsキーに色々割り当ててあるから…。
最初の何かしらをキーボードで操作するあたりが、ちょっと厳しいなと。色々インストールしてたらHDDイメージも5GB程度のサイズになってきたし。今後常用するとも思えないので削除することにした、とメモ。
最初の何かしらをキーボードで操作するあたりが、ちょっと厳しいなと。色々インストールしてたらHDDイメージも5GB程度のサイズになってきたし。今後常用するとも思えないので削除することにした、とメモ。
[ ツッコむ ]
2017/06/22(木) [n年前の日記]
#1 [ubuntu] Ubuntu GNOME 17.04 をVMware上で動かして試用してみたり
Ubuntu Linux は今までUnityなるデスクトップ環境を採用してたらしいのだけど。次の Ubuntu LTS版では Unity を廃止して GNOME になるそうで。Ubuntu GNOME を触っておけば雰囲気が分かる、てな話を見かけたので、この際少し触ってみようかと思い立ち。とりあえず VMware Player上でインストールして試用してみたりして。
◎ Minimalでインストール。 :
フツーなら Ubuntu GNOME の iso を入手してインストール、という流れになるところだけど。Ubuntu には、Minimal なるソレもあるそうで。
_Minimal - Netboot - Ubuntu となかまたち
必要なパッケージをネットからその都度DLしてインストールする仕組みにすることで、最初に入手すべき iso が 50〜60MBとかなり小さくても済むようで。今回は試しにコレでインストール。せっかくだから、一番最新の Ubuntu 17.04、64bit版をDL。
インストール作業はすんなり終わった。と言っても、パッケージを一つ一つネット経由でDLするので、時間だけは妙にかかった気もするけど。
_Minimal - Netboot - Ubuntu となかまたち
必要なパッケージをネットからその都度DLしてインストールする仕組みにすることで、最初に入手すべき iso が 50〜60MBとかなり小さくても済むようで。今回は試しにコレでインストール。せっかくだから、一番最新の Ubuntu 17.04、64bit版をDL。
インストール作業はすんなり終わった。と言っても、パッケージを一つ一つネット経由でDLするので、時間だけは妙にかかった気もするけど。
◎ Ubuntu GNOMEの感想。 :
で、Ubuntu GNOME の感想だけど…。初期設定と言うか、デフォルト状態では、なんだか使いづらいなと。
画面左上の「アクティビティ」をクリックするか、Windowsキーを叩くと、アプリの一覧だの実行中のウインドウの一覧だのが出てくるのだけど。アプリの切り替えが面倒臭いなと。タスクバー相当が欲しい…。 *1
アプリを起動すると、どれもこれも全画面表示で立ち上がるあたりも気になる。ウインドウ表示の意味が無いのでは…。MS-DOSの時代に逆戻り…。そしてデフォルトでは、最小化ボタンや最大化ボタンも無い…。
Tweakなるツールで色々設定を変更したり、拡張とやらを入れていくと、巷のアレコレに近い状態になるようだけど。カスタマイズせずに触ったら「なんじゃこりゃ」になりそうな予感。
使いづらいと感じたのは自分だけかな、と不安に思ってググってみたら…。
_UbuntuでGNOME 3(GNOME Shell)を使ってみた - Sickly Life Blog
_Ubuntuのデスクトップ環境を一通り試してみた
デフォルト設定では糞、というのが一般的な評のように見えてきて、少し安心。やっぱり Ubuntu GNOME は糞らしい。
と言っても自分の場合は既存のデスクトップ環境(特にWindows)に慣れてしまってるからしっくりこないところがあるのかもしれない。最初からずっとコレしか触ってなかったら、こんなもんだと思いそうな気もする。
あるいは、とにかくカスタマイズすることが楽しい人なら、自分好みの設定を延々といつまでも探せる分、触ってて面白いところがあるのかも。Firefoxに拡張を入れていく作業、Emacsを強化していく作業に近いというか。「あいつら永遠にvimの設定やってるぞ。」的状況を提供できるデスクトップ環境、てなところがありそうな。
にしても、Ubuntu のデフォルトがコレになるなら…。まだ Linux Mint を使うほうがいいよな、アレならデフォルト設定でもWindowsからスンナリ移行できるし、見た目もちょっとオシャレなほうだし、などと思えてきたりもして。
画面左上の「アクティビティ」をクリックするか、Windowsキーを叩くと、アプリの一覧だの実行中のウインドウの一覧だのが出てくるのだけど。アプリの切り替えが面倒臭いなと。タスクバー相当が欲しい…。 *1
アプリを起動すると、どれもこれも全画面表示で立ち上がるあたりも気になる。ウインドウ表示の意味が無いのでは…。MS-DOSの時代に逆戻り…。そしてデフォルトでは、最小化ボタンや最大化ボタンも無い…。
Tweakなるツールで色々設定を変更したり、拡張とやらを入れていくと、巷のアレコレに近い状態になるようだけど。カスタマイズせずに触ったら「なんじゃこりゃ」になりそうな予感。
使いづらいと感じたのは自分だけかな、と不安に思ってググってみたら…。
_UbuntuでGNOME 3(GNOME Shell)を使ってみた - Sickly Life Blog
_Ubuntuのデスクトップ環境を一通り試してみた
デフォルト設定では糞、というのが一般的な評のように見えてきて、少し安心。やっぱり Ubuntu GNOME は糞らしい。
と言っても自分の場合は既存のデスクトップ環境(特にWindows)に慣れてしまってるからしっくりこないところがあるのかもしれない。最初からずっとコレしか触ってなかったら、こんなもんだと思いそうな気もする。
あるいは、とにかくカスタマイズすることが楽しい人なら、自分好みの設定を延々といつまでも探せる分、触ってて面白いところがあるのかも。Firefoxに拡張を入れていく作業、Emacsを強化していく作業に近いというか。「あいつら永遠にvimの設定やってるぞ。」的状況を提供できるデスクトップ環境、てなところがありそうな。
にしても、Ubuntu のデフォルトがコレになるなら…。まだ Linux Mint を使うほうがいいよな、アレならデフォルト設定でもWindowsからスンナリ移行できるし、見た目もちょっとオシャレなほうだし、などと思えてきたりもして。
*1: 「アクティビティ」は、Windowsで言うところのスタートボタン相当、と思えば、まあそれはそれでアリなのかなと思えなくもないが、「アクティビティ」とテキスト表示されてるだけってのはどうなんだろ…。せめて「スタート」とか「メニュー」とかなら…。
[ ツッコむ ]
2017/06/23(金) [n年前の日記]
#1 [pc] サブPC上のUbuntuに色々入れて試したり
足元で埃を被ってるサブPCには Ubuntu 16.04 LTS が入ってるのだけど、なんとなく試しに Ubuntu GNOME を入れてみたり。
実機で動かすと軽いな…。いやまあ、仮想PC上で動かしてもそれほど重くはなかったけど。
ついでに、軽さを求めて、 _twm 、 _fvwm 、 _icewm なども入れてみたけど。操作が今一つ分からん…。
更に調子に乗って、 _awesome 、 _i3 も入れてみたけど。ますます操作が分からん…。さすがにこのあたりのウィンドウマネージャは厳しいなと。
全然関係ないけど。今まで「ウインドウマネージャ」と書くものと思い込んでたけど、どうも _「ウィンドウマネージャ」 と書くのが一般的らしい。知らなかった…。
実機で動かすと軽いな…。いやまあ、仮想PC上で動かしてもそれほど重くはなかったけど。
ついでに、軽さを求めて、 _twm 、 _fvwm 、 _icewm なども入れてみたけど。操作が今一つ分からん…。
更に調子に乗って、 _awesome 、 _i3 も入れてみたけど。ますます操作が分からん…。さすがにこのあたりのウィンドウマネージャは厳しいなと。
全然関係ないけど。今まで「ウインドウマネージャ」と書くものと思い込んでたけど、どうも _「ウィンドウマネージャ」 と書くのが一般的らしい。知らなかった…。
[ ツッコむ ]
#2 [pc] VMware Playerをアップデートしたら少しハマった
今まで、Windows10 x64 上で VMware Workstation Player 12.5.6 を使ってたけど、12.5.7 が公開されたらしいのでアップデートしてみたり。
しかし問題発生。今まで使ってた Ubuntu のイメージで起動してみたところ、画面解像度が変更できず。これはマズイ。何が起きてるのやら。
一旦 VMware Player 12.5.7 をアンインストールしてOS再起動。12.5.6 をインストールし直して、またOS再起動。。12.5.6 なら、今まで通りに画面解像度が変更できる…。
open-vm-tools が合ってないのかとアンインストールしてみたら、Ubuntu が通常起動しなくなった…。幸い shell は動いてたので、/etc/fstab の vmhgfs 関係が指定されてる行をコメントアウトしてみたところ通常起動してくれた。
この状態で、VMware Player 12.5.6 をアンインストールして 12.5.7 をインストール後、Ubuntu を起動。今度は画面解像度が変更できた。open-vm-tools-desktop をインストールしても、フツーに画面解像度が変更できた。
一体何が起きてたんだ…。分からん…。でもまあ、動いたからいいか。
/etc/fstab を修正し直し。共有フォルダも今まで通り使えるようになった。
しかし問題発生。今まで使ってた Ubuntu のイメージで起動してみたところ、画面解像度が変更できず。これはマズイ。何が起きてるのやら。
一旦 VMware Player 12.5.7 をアンインストールしてOS再起動。12.5.6 をインストールし直して、またOS再起動。。12.5.6 なら、今まで通りに画面解像度が変更できる…。
open-vm-tools が合ってないのかとアンインストールしてみたら、Ubuntu が通常起動しなくなった…。幸い shell は動いてたので、/etc/fstab の vmhgfs 関係が指定されてる行をコメントアウトしてみたところ通常起動してくれた。
この状態で、VMware Player 12.5.6 をアンインストールして 12.5.7 をインストール後、Ubuntu を起動。今度は画面解像度が変更できた。open-vm-tools-desktop をインストールしても、フツーに画面解像度が変更できた。
一体何が起きてたんだ…。分からん…。でもまあ、動いたからいいか。
/etc/fstab を修正し直し。共有フォルダも今まで通り使えるようになった。
[ ツッコむ ]
2017/06/24(土) [n年前の日記]
#1 [windows] メールチェッカ NEMCHI がWindows10上で動作しない
Windows 10 Creators Update 適用後、メールチェッカ NEMCHI が正常動作しなくなって困っていたり。
謎のエラーダイアログが表示されるようになったので、一旦アンインストール → 設定ファイル(C:\Users\アカウント名\AppData\Roaming\A-tak)を削除 → 再インストールをしたのだけど。各アカウントの設定はできるし、メールチェックもできてるように見えつつも、そこからフィルタ設定をしようとすると何も言わずに落ちてしまったり、あるいは「resource fileがねえよ。セットアップが失敗してんじゃねえの」的エラーダイアログが表示されてしまう。
イベントビューアーで確認すると、mscrowks.dll で障害が発生してる、と表示されてる。
色々ググってみたけど…。そもそも、この NEMCHI というメールチェッカは、.NET Framework 1.1 を使用しているアプリ。そのあたりに問題がありそうな予感。
_Windows 10/8.1 で古い .NET Framework ツールを作動させるTips - ぼくんちのTV 別館
ということで、今まで動いてたことのほうが逆に不思議、てな気分になってきた。
謎のエラーダイアログが表示されるようになったので、一旦アンインストール → 設定ファイル(C:\Users\アカウント名\AppData\Roaming\A-tak)を削除 → 再インストールをしたのだけど。各アカウントの設定はできるし、メールチェックもできてるように見えつつも、そこからフィルタ設定をしようとすると何も言わずに落ちてしまったり、あるいは「resource fileがねえよ。セットアップが失敗してんじゃねえの」的エラーダイアログが表示されてしまう。
イベントビューアーで確認すると、mscrowks.dll で障害が発生してる、と表示されてる。
色々ググってみたけど…。そもそも、この NEMCHI というメールチェッカは、.NET Framework 1.1 を使用しているアプリ。そのあたりに問題がありそうな予感。
- .NET Framework は、1.0、1.1、2.0/3/0/3.5 がそれぞれ別物。上位互換性は無い。
- .NET Framework 1.1 は、Windows8/10 ではもうサポートされてないし、インストールもできない。
- Windows8/10 の場合、.NET Framework は 2.0/3.0/3.5ならまだどうにか動かせなくもないけど…。1.0 や 1.1 は Microsoft的に「もう使うんじゃねえ」「使えないようにしといたから」てな扱い。
_Windows 10/8.1 で古い .NET Framework ツールを作動させるTips - ぼくんちのTV 別館
ということで、今まで動いてたことのほうが逆に不思議、てな気分になってきた。
◎ 代替アプリが見つからない。 :
しかし、代替アプリが見つからない…。何故か昨今、メールチェッカというジャンル自体が消滅寸前とでも言うか…。Web上で入手できるメールチェッカはえてして10年ぐらい前に作られたモノが多いけど、当然 Windows10が無かった時期に作られたバイナリなので、Windows10には非対応だったり、対応していても機能面がアレだったりで。
- デスクトップ上で邪魔にならず。(タスクトレイに入ってくれるとありがたい)
- メールが届いてるか否かを教えてくれるだけでいい。(件名の一覧表示等はしなくてもいい)
- 件名に特定文字列が含まれてるモノはスルーする機能があれば…。
◎ 一部をWindows10のメールで置き換えた。 :
Windows10にはメールアプリが同梱されているけれど、ググってみた感じでは、ここ最近はそのメールアプリを使ってどうこうしている事例が多いように思えてきた。
せっかくだから、利用頻度が低い一部のアカウントについては、件のアプリを設定・利用して代替できないか試してみることに。いくつかのアカウントは、これでどうにかなりそうな気配。
しかし、件名でフィルタリングする機能はさすがについてないようで。
せっかくだから、利用頻度が低い一部のアカウントについては、件のアプリを設定・利用して代替できないか試してみることに。いくつかのアカウントは、これでどうにかなりそうな気配。
しかし、件名でフィルタリングする機能はさすがについてないようで。
[ ツッコむ ]
#2 [linux] Arch Linuxを試用してみたり
Arch Linux なるディストリを使うと自分が必要なパッケージだけインストールできるという話を見かけたので、VMware上でインストールして少し触ってみたり。
CUI で fdisk を使ってパーティションを切るところからやらないといかんのか…。2000年頃に戻った気分。もっとも、ネット経由でパッケージをガンガン入れていけるあたりはイイ感じ。
Debian や Ubuntu は apt-get を使ってパッケージをインストールしていくけど、Arch Linux の場合は pacman なるツールを使ってインストールしていく模様。
とりあえず、LXDE や Cinnamon を入れてデスクトップ環境が表示されるところまで設定したけど、HDDイメージは 6GB近くになって、結局フツー(?)に使おうとしたら、Ubuntu や Linux Mint を入れるのと変わらない状態になりそうだなと…。雰囲気は分かったので、HDDイメージごと削除。
CUI で fdisk を使ってパーティションを切るところからやらないといかんのか…。2000年頃に戻った気分。もっとも、ネット経由でパッケージをガンガン入れていけるあたりはイイ感じ。
Debian や Ubuntu は apt-get を使ってパッケージをインストールしていくけど、Arch Linux の場合は pacman なるツールを使ってインストールしていく模様。
とりあえず、LXDE や Cinnamon を入れてデスクトップ環境が表示されるところまで設定したけど、HDDイメージは 6GB近くになって、結局フツー(?)に使おうとしたら、Ubuntu や Linux Mint を入れるのと変わらない状態になりそうだなと…。雰囲気は分かったので、HDDイメージごと削除。
[ ツッコむ ]
2017/06/25(日) [n年前の日記]
#1 [blender] blenderのパーティクルでビルボードを並べられるか実験
木のビルボードを大量に発生させて、その中を突き進んでいくカメラ、みたいなソレをやってみたい。TVゲームのアフターバーナーの背景みたいなアレ。
無料で使える3DCGソフト、blenderのパーティクル機能には、ビルボードなる種類も用意されているようで。ソレを使えばできるんじゃないかと思えてきたので実験を。
こんな感じになりました。
うむ。blenderのパーティクル機能を使っても、ある程度はできそうですな…。
無料で使える3DCGソフト、blenderのパーティクル機能には、ビルボードなる種類も用意されているようで。ソレを使えばできるんじゃないかと思えてきたので実験を。
こんな感じになりました。
うむ。blenderのパーティクル機能を使っても、ある程度はできそうですな…。
◎ 手順をメモ。 :
自分自身も忘れそうなので、作業手順をちと細かくメモ。…メモしたこと自体をたぶん忘れそうだけど。
ちなみに、レンダラーは blenderレンダーを選択。Cyclesじゃなくて古いほう。環境は、Windows10 x64 + blender 2.78。
まずは、地面に相当する平面(Plane)を1つ追加。
平面が1つ追加された。
後々、複製(Alt + D)して並べる時のことを考えて、オブジェクトの中心点が端になるように座標群を調整。
ちなみに、レンダラーは blenderレンダーを選択。Cyclesじゃなくて古いほう。環境は、Windows10 x64 + blender 2.78。
まずは、地面に相当する平面(Plane)を1つ追加。
- Shift + A → メッシュ → 平面。
- もしくは、3Dビューウインドウの下のほうのメニューから、追加 → メッシュ → 平面。
平面が1つ追加された。

後々、複製(Alt + D)して並べる時のことを考えて、オブジェクトの中心点が端になるように座標群を調整。
- TABキーを押して編集モードに切り替え。
- 次の順番でキーを叩く。g → x → 1 → Enter。
- g → y → 1 → Enter。
- TABキーを押してオブジェクトモードに切り替え。

◎ UVマップを作成しておく。 :
何故そうしないといけないのかちょっと分からんけど、この段階でダミーっぽい UVMap を作っておく。ここで作っておかないと、後になって木のビルボード用テクスチャ画像を読み込んだ際、妙なUV指定になってしまう。
データパネルに切り替えて、UVマップを1つ作成。UVMapという名前でUVマップが作られる。
データパネルに切り替えて、UVマップを1つ作成。UVMapという名前でUVマップが作られる。
◎ パーティクルを追加。 :
いよいよ、平面からパーティクルが出てくるように設定する。
パーティクルパネルに切り替えて、「新規」ボタンをクリックして、パーティクルを追加。
パーティクルの設定を行う。
更に、「レンダー」の設定をする。
とりあえずこの段階で、大量にビルボードを発生できそうな気配が見えてくる。後はビルボードの設定をしてやれば…。
パーティクルパネルに切り替えて、「新規」ボタンをクリックして、パーティクルを追加。
パーティクルの設定を行う。
- パーティクルのタイプは「エミッター」に。エミッターってのは、パーティクルを放射・発射するブツ。発射口とでも言えばいいのだろうか…。
- 「放射」の「数」は、発生させるパーティクルの総数。テキトーな数値を入れておく。
- 「開始」と「終了」を1にする。パーティクルは、ここで指定した開始〜終了フレームの間に総数分が発生する、という仕様になってる。両方が1ということは、開始早々、総数分を全部発生、という指定になる。
- 「寿命」に大きい値を入れる。パーティクルは、ここで指定したフレーム数分存在し続けるけど、大きい値を指定すれば、アニメが終わるまでずっとそこに存在し続ける状態になる。
- 「物理演算」は「なし」にする。例えばここが「ニュートン力学」等になっていると、アニメを再生した際、各パーティクルが重力で落ちていってどこかに消えてしまう。ずっとそこに留まり続けてほしいので、物理演算はしない方向で。
更に、「レンダー」の設定をする。
- タイプは「ビルボード」に。ビルボードと言うのは、常時カメラのほうに向き続けるポリゴンみたいなもの。立て看板とでもいうか。
- 「整列」の「固定」にチェックを入れてから、「Z」をONに。これで、各ビルボードが、横方向にのみカメラを追ってグルグルと回る状態になる。
- 「ビルボードオフセット」のYを1.0にする。木は地面の上に立っているので…。ここが0.0だと、木が地面の中にめり込んでる状態になってしまう。
- 「拡大縮小」の値をテキトーに入力。ビルボードの見た目の大きさを変更できる。
とりあえずこの段階で、大量にビルボードを発生できそうな気配が見えてくる。後はビルボードの設定をしてやれば…。
◎ マテリアルを追加。 :
エミッター(地面)用のマテリアルと、木のビルボード用のマテリアルを作成する。
マテリアルパネルに切り替えて、「新規」ボタンをクリック。
地面用のマテリアルと、木のビルボード用のマテリアルの2つを作成した。
マテリアルパネルに切り替えて、「新規」ボタンをクリック。
地面用のマテリアルと、木のビルボード用のマテリアルの2つを作成した。
◎ テクスチャ画像を追加。 :
木のビルボード用テクスチャ画像を追加していく。
木のビルボード用マテリアルを選択した状態で、テクスチャパネルに切り替える。「新規」ボタンをクリック。
「画像」の「開く」ボタンをクリックして、木のビルボード用テクスチャ画像を読み込む。
一応念のため、実験に使ったビルボード用テクスチャ画像を置いときます。CC0 / Public Domain ってことで。ファイルサイズが 5MB と大きいので注意。
_tree03_2048x2048.png (5.0MB)
テクスチャ画像が読み込まれた。
木のビルボード用マテリアルを選択した状態で、テクスチャパネルに切り替える。「新規」ボタンをクリック。
「画像」の「開く」ボタンをクリックして、木のビルボード用テクスチャ画像を読み込む。

一応念のため、実験に使ったビルボード用テクスチャ画像を置いときます。CC0 / Public Domain ってことで。ファイルサイズが 5MB と大きいので注意。
_tree03_2048x2048.png (5.0MB)
テクスチャ画像が読み込まれた。

◎ テクスチャとマテリアルの設定。 :
木のビルボード用テクスチャ画像はpng画像なので、透明・透過部分を示すアルファチャンネルを持っている。透明・透過部分は抜けるように、テクスチャとマテリアルを設定したい。
まずはテクスチャパネル上で、テクスチャの設定。
マテリアルパネルに切り替える。
パーティクルのビルボードは、影を落とそうとすると板ポリゴンの形そのままで影を落としてしまう。なので、「影」関係の設定は全部OFFにする。
(2017/06/26追記。影を落とす設定も見つけたけど、ちょっと問題が…。なので、やっぱり影関係は全部OFFにしたほうがヨサゲ。)
まずはテクスチャパネル上で、テクスチャの設定。
- 「イメージマッピング」の「延長」を「クリップ」に設定。デフォルトではここが「リピート」になってるけど、「リピート」の状態だと上下左右が繋がってしまって画面にゴミが出てくるので…。
- 「影響」の「カラー」「アルファ」にチェックを入れる。
- 「ブレンド」を「乗算」にする。

マテリアルパネルに切り替える。
- 「シェーディング」の「陰影なし」にチェックを入れる。これで、ディフューズ(拡散色)とスペキュラー(反射色・ハイライト色)の設定は無視される状態になる。
- 「透過」にチェックを入れて、「Z値透過」をONにする。
- 「オプション」の「面テクスチャ」にチェックを入れる。

パーティクルのビルボードは、影を落とそうとすると板ポリゴンの形そのままで影を落としてしまう。なので、「影」関係の設定は全部OFFにする。

(2017/06/26追記。影を落とす設定も見つけたけど、ちょっと問題が…。なので、やっぱり影関係は全部OFFにしたほうがヨサゲ。)
◎ パーティクルのビルボードにマテリアル情報を反映。 :
ビルボードのマテリアルとテクスチャが設定できたので、パーティクルのビルボードに該当マテリアルを使うように指定してやる。
パーティクルパネルに切り替えて、「レンダー」のマテリアルに、先ほど設定したビルボード用のマテリアルを指定。
本当に反映されるか確認。3Dビューウインドウの下のほうのレンダー種類を「レンダー」に切り替え。もしくは Shift + Z でも「レンダー」と「ソリッド」を切り替えられる。…ちゃんと木っぽいものが表示された。
パーティクルパネルに切り替えて、「レンダー」のマテリアルに、先ほど設定したビルボード用のマテリアルを指定。
本当に反映されるか確認。3Dビューウインドウの下のほうのレンダー種類を「レンダー」に切り替え。もしくは Shift + Z でも「レンダー」と「ソリッド」を切り替えられる。…ちゃんと木っぽいものが表示された。
◎ カメラのアニメをつける。 :
カメラを動かすアニメをつけていきたい。
まずは、何も設定していない状態でアニメを再生してみる。
ここまでの設定が正しければ、まだ何もアニメをつけてないので、3Dビューウインドウ上では何も動かないはず。動いたら、どこかで設定を間違ってる。もし、各パーティクルが下のほうに落っこち始めたら、物理演算が有効になってる。その際はパーティクルの「物理演算」を「なし」にしてやる。
問題が無ければ、初期カメラ位置を調整していく。
テンキーの0を叩いて、カメラ視点にしてやる。その状態で Shift + F を叩けば、WASDキー + QRキー + マウスカーソル移動で、カメラの位置や向きを、見た目で調整できる。決定は左クリック、もしくはEnter。3Dビューウインドウの下のほうにショートカットキーの一覧が表示されてるので参考に。
アニメーションの設定をする。レンダーパネルに切り替えて、解像度だの、フレーム範囲だの、フレームレートだの、出力フォーマットだのを指定。
ちなみに、レイトレーシングを無効にするとレンダリング速度がちょっと早くなる。が、代わりに何かの機能が使えなくなるのだと思う。
1フレーム目に移動。Ctrl + Shift + ↓、もしくはタイムラインウインドウの下のほうにあるボタンで、最初のフレームに移動できる。
カメラを選択して、1フレーム目のカメラ位置や角度を設定してやる。
キーフレームを打つべく、Iキーを叩く。メニューが出てくるので「位置」もしくは「位置/回転」を選択。これで、1フレーム目に、カメラのキーフレームが設定された。
最終フレームに移動。Ctrl + Shift + ↑、もしくはボタンで、最終フレームに移動できる。
最終フレームのカメラ位置を設定したら、Iキーを叩いて、「位置」もしくは「位置/回転」を選択。

これで、1フレーム目と最終フレームにキーフレームが設定された。キーフレームの間のカメラ座標値や角度は blender が補間して作ってくれる。
Alt + A で、アニメを再生して動きを確認。
動きが気に入らなければ、1フレーム目や最終フレームに移動して微調整して、Iキーを叩いてキーフレームを設定し直し。
まずは、何も設定していない状態でアニメを再生してみる。
- 3Dビューのレンダー種類を「ソリッド」にでもしておいて…。「レンダー」では重くてアニメが再生されないので…。
- Alt + A、もしくはタイムラインウインドウの下のほうの再生ボタンをクリックすれば、アニメが再生される。
- もう一度 Alt + A を叩けば再生は止まる。
ここまでの設定が正しければ、まだ何もアニメをつけてないので、3Dビューウインドウ上では何も動かないはず。動いたら、どこかで設定を間違ってる。もし、各パーティクルが下のほうに落っこち始めたら、物理演算が有効になってる。その際はパーティクルの「物理演算」を「なし」にしてやる。
問題が無ければ、初期カメラ位置を調整していく。
テンキーの0を叩いて、カメラ視点にしてやる。その状態で Shift + F を叩けば、WASDキー + QRキー + マウスカーソル移動で、カメラの位置や向きを、見た目で調整できる。決定は左クリック、もしくはEnter。3Dビューウインドウの下のほうにショートカットキーの一覧が表示されてるので参考に。
アニメーションの設定をする。レンダーパネルに切り替えて、解像度だの、フレーム範囲だの、フレームレートだの、出力フォーマットだのを指定。

ちなみに、レイトレーシングを無効にするとレンダリング速度がちょっと早くなる。が、代わりに何かの機能が使えなくなるのだと思う。
1フレーム目に移動。Ctrl + Shift + ↓、もしくはタイムラインウインドウの下のほうにあるボタンで、最初のフレームに移動できる。
カメラを選択して、1フレーム目のカメラ位置や角度を設定してやる。
キーフレームを打つべく、Iキーを叩く。メニューが出てくるので「位置」もしくは「位置/回転」を選択。これで、1フレーム目に、カメラのキーフレームが設定された。
最終フレームに移動。Ctrl + Shift + ↑、もしくはボタンで、最終フレームに移動できる。
最終フレームのカメラ位置を設定したら、Iキーを叩いて、「位置」もしくは「位置/回転」を選択。

これで、1フレーム目と最終フレームにキーフレームが設定された。キーフレームの間のカメラ座標値や角度は blender が補間して作ってくれる。
Alt + A で、アニメを再生して動きを確認。
動きが気に入らなければ、1フレーム目や最終フレームに移動して微調整して、Iキーを叩いてキーフレームを設定し直し。
◎ レンダリング。 :
レンダリングは、レンダーパネルの上のほうの「アニメーション」をクリック。
レンダリングは時間がかかるけど、単にプレビューっぽい感じでざっくりと動きの雰囲気だけ掴みたいなら、解像度設定の「100%」を「25%」等にしてレンダリングしてやれば、縦横1/4のサイズになってすぐにレンダリングが終わるので…。この動きでOK、と思ったところで「100%」に戻して本番レンダリングすればよろしいかと。
ちなみに自分の場合は、一旦連番pngで保存してからAviUtlで読み込んでmp4動画にしてます。
_【AviUtl】x264guiExとは?特徴や出力形式について(1/3)
いやまあ、blender も、出力 → FFmpeg video を選べば、直接mp4動画等を出力することもできますが…。コレ、標準で選べるのかな? ちとよく分からず。
ともあれ。blenderのパーティクルのビルボードを使えば、木をわらわらと生やしたりできるようですよ、とメモ。
レンダリングは時間がかかるけど、単にプレビューっぽい感じでざっくりと動きの雰囲気だけ掴みたいなら、解像度設定の「100%」を「25%」等にしてレンダリングしてやれば、縦横1/4のサイズになってすぐにレンダリングが終わるので…。この動きでOK、と思ったところで「100%」に戻して本番レンダリングすればよろしいかと。
ちなみに自分の場合は、一旦連番pngで保存してからAviUtlで読み込んでmp4動画にしてます。
_【AviUtl】x264guiExとは?特徴や出力形式について(1/3)
いやまあ、blender も、出力 → FFmpeg video を選べば、直接mp4動画等を出力することもできますが…。コレ、標準で選べるのかな? ちとよく分からず。
ともあれ。blenderのパーティクルのビルボードを使えば、木をわらわらと生やしたりできるようですよ、とメモ。
◎ 余談。 :
例えばだけど、
_ANT Landscape アドオン
で山っぽい地形を生成して、頂点でパーティクルを発生するように設定すれば、こんな感じの見た目にもできる、とメモ。
よく見ると前後関係がおかしくなってチラチラしてる部分があるけれど。ビルボードはカメラが回転したりゆっくり動いたりすると、ネタがバレるというか、こういった問題が出やすいというか。あくまでインチキなので…。
よく見ると前後関係がおかしくなってチラチラしてる部分があるけれど。ビルボードはカメラが回転したりゆっくり動いたりすると、ネタがバレるというか、こういった問題が出やすいというか。あくまでインチキなので…。
◎ 課題。 :
パーティクルのタイプには、「エミッター」とは別に「ヘアー」というのもあるようで。ヘアーを使ってもこういうことはできるのだろうか…? ググってみたけど、ちょっとよく分からなかった。
「ずっとそこに留まり続ける何か」という点では、「ヘアー」がまさしくソレだろうと思うのだけど…。こういう場合も使えるのだろうか。
それと、影が無いのが気になる…。ビルボード用テクスチャの作り方次第で、誤魔化せないものだろうか…。
「ずっとそこに留まり続ける何か」という点では、「ヘアー」がまさしくソレだろうと思うのだけど…。こういう場合も使えるのだろうか。
それと、影が無いのが気になる…。ビルボード用テクスチャの作り方次第で、誤魔化せないものだろうか…。
◎ 参考ページ。 :
[ ツッコむ ]
2017/06/26(月) [n年前の日記]
#1 [blender] blenderのパーティクルで影を落とす方法を試したり
_昨日、
blenderのパーティクル機能のビルボードを使って、木っぽいものを大量発生する手順を試したけど。影を落とせなかったのが気になったので、そのあたりを調べて試してみたり。
ちなみに、Cyclesレンダーじゃなくて、blenderレンダーの話です。blender のバージョンは 2.78。
ちなみに、Cyclesレンダーじゃなくて、blenderレンダーの話です。blender のバージョンは 2.78。
◎ ビルボードの影も落とす。 :
ビルボードの影 ―― というかビルボードに使ってるアルファチャンネル付きテクスチャの影 ―― は落とせないのかもしれぬ、と思い込んでたけど、そうではなかったらしい。「ビルボード側のマテリアル」を弄って試してたから影を落とせなかっただけで、「ビルボードの影を落としたいオブジェクト側のマテリアル」を弄れば、影を落とせる模様。
例えば、地面相当のオブジェクトがあったとしたら…。ビルボードの影は、その地面オブジェクトに落としたいわけだから、地面オブジェクトのマテリアルを設定して、「お前、影をちゃんと受け取れよ?」と指定してやればいい。
具体的には、「影」 → 「半透明影の受信」にチェックをいれてやるだけ。たったこれだけで、ビルボードの影も落ちるようになる。
しかし、これはこれで問題が。
例えば、地面相当のオブジェクトがあったとしたら…。ビルボードの影は、その地面オブジェクトに落としたいわけだから、地面オブジェクトのマテリアルを設定して、「お前、影をちゃんと受け取れよ?」と指定してやればいい。
具体的には、「影」 → 「半透明影の受信」にチェックをいれてやるだけ。たったこれだけで、ビルボードの影も落ちるようになる。
しかし、これはこれで問題が。
◎ ビルボードの影の問題。 :
ビルボードはあくまで1枚のポリゴンでしかないので、光源の位置や方向によっては、影の形がアレなことになる。

そりゃそうだ。板が一枚、そこに立ってるだけだもん。
じゃあ、どうすればいいのか。…策の一つとして、影専用のオブジェクトをパーティクルで別途生成してしまう、てのはどうかなと思いついたり。
例えば、以下のような十字ポリゴンのオブジェクトを作って…。
ビルボードを発生してるパーティクルとは別に、もう一つ、影専用として使うパーティクルを追加する。設定は、ビルボード用パーティクルの設定とほとんど同じだけど、違うのは…。
ところで、このままだと影専用パーティクルの実体(?)までレンダリングされてしまう。今回は、実体を描画する必要が無いわけで。影だけが欲しいわけで。
なので、影専用パーティクルに使うオブジェクトのマテリアル設定で、「影」→「投影のみ」にチェックを入れる。これで実体は描画されず、影だけが描画される状態になる。
更に、ビルボード側の影は、もう要らないわけで。ビルボードに使ってるマテリアルの設定で、「影」→「成型」あたりのチェックを外す。これで影がでなくなるはず。というか、影関係は全部無効にしてもヨサゲ。
これで、ビルボードの影がアレな形ではなくなった。
ていうか、そもそも「ビルボードの影」ではなくて、「ビルボードの影っぽく見える別の物体」がそこに居るわけだけど。
しかし、これもこれで問題が。

そりゃそうだ。板が一枚、そこに立ってるだけだもん。
じゃあ、どうすればいいのか。…策の一つとして、影専用のオブジェクトをパーティクルで別途生成してしまう、てのはどうかなと思いついたり。
例えば、以下のような十字ポリゴンのオブジェクトを作って…。

ビルボードを発生してるパーティクルとは別に、もう一つ、影専用として使うパーティクルを追加する。設定は、ビルボード用パーティクルの設定とほとんど同じだけど、違うのは…。
- 各パーティクルの種類を、「ビルボード」ではなく「オブジェクト」にして、先ほど作った十字ポリゴンオブジェクトを指定する。
- 向きがおかしいので、ちゃんと表示されるように「回転」のあたりを弄ってやる。
ところで、このままだと影専用パーティクルの実体(?)までレンダリングされてしまう。今回は、実体を描画する必要が無いわけで。影だけが欲しいわけで。
なので、影専用パーティクルに使うオブジェクトのマテリアル設定で、「影」→「投影のみ」にチェックを入れる。これで実体は描画されず、影だけが描画される状態になる。
更に、ビルボード側の影は、もう要らないわけで。ビルボードに使ってるマテリアルの設定で、「影」→「成型」あたりのチェックを外す。これで影がでなくなるはず。というか、影関係は全部無効にしてもヨサゲ。
これで、ビルボードの影がアレな形ではなくなった。

ていうか、そもそも「ビルボードの影」ではなくて、「ビルボードの影っぽく見える別の物体」がそこに居るわけだけど。
しかし、これもこれで問題が。
◎ 十字ポリゴンの影の問題。 :
[ ツッコむ ]
#2 [blender] blenderのパーティクルビルボードで何種類か表示したい
blenderのパーティクル機能のビルボードを使いつつ、複数のテクスチャを描画したい。例えば一種類の木のテクスチャだけが表示されているのでは、なんだか見た目が不自然なわけで。何種類か欲しいよなと。
調べてみたら、一応そういう設定もできる模様。ただ、複数のテクスチャ画像を割り当てる感じではなく、1枚のテクスチャ画像に何種類も描いておく、みたいなソレになるようだけど。
例えば、こういう感じのテクスチャ画像を用意しておいて…。
そのまま表示すると、こんな感じになってしまう。
が、パーティクル設定の、「レンダー」→「UVを分割」の値を1より大きくして、「ビルボード分離UV」にUVMapを指定してやれば、1枚のテクスチャ画像を分割してどれかしらを使う、みたいな状態になるようで。
このスクリーンショットでは、ちょっとよく分からんけど…。よーく見ると複数の種類の木が表示されてることが分かるかと。
UV分割に指定する値は…。
一応、実験に使った画像も置いときます。CC0 / Public Domain ってことで。
_trees.png (5.3MB、2048x2048)
調べてみたら、一応そういう設定もできる模様。ただ、複数のテクスチャ画像を割り当てる感じではなく、1枚のテクスチャ画像に何種類も描いておく、みたいなソレになるようだけど。
例えば、こういう感じのテクスチャ画像を用意しておいて…。

そのまま表示すると、こんな感じになってしまう。
が、パーティクル設定の、「レンダー」→「UVを分割」の値を1より大きくして、「ビルボード分離UV」にUVMapを指定してやれば、1枚のテクスチャ画像を分割してどれかしらを使う、みたいな状態になるようで。
このスクリーンショットでは、ちょっとよく分からんけど…。よーく見ると複数の種類の木が表示されてることが分かるかと。
UV分割に指定する値は…。
- 例えばテクスチャ画像に、2x2の状態で画が入ってるなら、UV分割数は2に。
- 5x5の状態で画が入ってるなら、UV分割数は5に。
一応、実験に使った画像も置いときます。CC0 / Public Domain ってことで。
_trees.png (5.3MB、2048x2048)
[ ツッコむ ]
#3 [blender] blenderのCyclesでビルボード
blenderは、2つのレンダリングエンジンを持ってる。
今まで試していた、パーティクルでビルボードを使うソレは、blenderレンダー上であれば利用できるけど…。
Cyclesレンダーを選んだ場合、パーティクルのビルボードは使えない。実装されてないし、実装する予定も無いようで、レンダリングしてみてもそこには何も描画されない。
となると、Cyclesを使いつつ、ビルボードもやってみたい時はどうすればいいのか。
Cycles利用時も、オブジェクトをパーティクルとして発生させることはできるようで。ソレを使えば似たようなことができなくもないらしい。常時カメラのほうを向く、ポリゴン1枚だけのオブジェクトを作って、ソイツを元にしてパーティクルとして発生させてやる、みたいな。
ということで、やってみた。
たしかに、それっぽくなった気がする。
ところで、動画内の影に注目。角度によっては影が消えてるように見えるはず。ビルボードは、所詮1枚のポリゴンをそこに立ててるだけなので、光源とカメラの角度によっては、影がアレなことになってしまうことが、この動画からも分かるかなと。
操作手順は、以下の動画を参考にさせてもらった。ありがたや。
_Blender 3D Quick Hack : Cycles Billboard Particles - YouTube
しかし、これはこれで問題が。
- 昔から持ってる blenderレンダー。レンダリングは速いほうだけど現実世界の見た目とは結構違う画を出してくる。
- 物理ベースレンダリングエンジンの Cyclesレンダー。レンダリングは遅いけど現実世界の見た目に近い画を出してくる。CPUではなくGPUで計算させると数倍速くなる。
今まで試していた、パーティクルでビルボードを使うソレは、blenderレンダー上であれば利用できるけど…。
Cyclesレンダーを選んだ場合、パーティクルのビルボードは使えない。実装されてないし、実装する予定も無いようで、レンダリングしてみてもそこには何も描画されない。
となると、Cyclesを使いつつ、ビルボードもやってみたい時はどうすればいいのか。
Cycles利用時も、オブジェクトをパーティクルとして発生させることはできるようで。ソレを使えば似たようなことができなくもないらしい。常時カメラのほうを向く、ポリゴン1枚だけのオブジェクトを作って、ソイツを元にしてパーティクルとして発生させてやる、みたいな。
ということで、やってみた。
たしかに、それっぽくなった気がする。
ところで、動画内の影に注目。角度によっては影が消えてるように見えるはず。ビルボードは、所詮1枚のポリゴンをそこに立ててるだけなので、光源とカメラの角度によっては、影がアレなことになってしまうことが、この動画からも分かるかなと。
操作手順は、以下の動画を参考にさせてもらった。ありがたや。
_Blender 3D Quick Hack : Cycles Billboard Particles - YouTube
しかし、これはこれで問題が。
◎ ビルボードの向きがなんだか不安。 :
blenderレンダー上で、パーティクルビルボードを使った場合、各パーティクルがそれぞれカメラ位置に向いてくれるのだけど。
Cycles上で、前述のようなことをして、似た状態を作ろうとした場合、各パーティクルは、元になったビルボードと同じ角度になってしまう。 1つだけ妙に大きいヤツが居るけど…コイツが元になったオブジェクト。パーティクル達は、コイツの角度を皆で真似するわけで。
更に、元になったオブジェクトの位置が、カメラに対して頓珍漢なところにあったりすると、パーティクル達がカメラに対して頓珍漢な向きになってしまう。
てなわけで、blenderレンダー上のパーティクル+ビルボードとは、かなり動作が違うというか…。
なので、この方法を使う際の注意点としては、元オブジェクトをカメラに対して適切な位置に置いてやる、等の工夫が必要になりそうな予感。おそらく、元オブジェクトをパーティクル達の中に紛れ込ませる、みたいな感じになるのではないかなあ、と。なんだか忍者アニメ等で見かける分身の術みたいですな。「お前が本体だってばよ!」「なにっ!? 見破られた!?」 みたいな。
それはともかく。Cyclesを選ぶ時点でリアルっぽいレンダリング結果を求めてるはずで、そんな場面でビルボードなんか使うのかな、という気もしてきたり。ビルボードを使おうと思う時点で、リアルっぽさは二の次で、つまりblenderレンダーでも済みそうな場面だったりするのでは…。どうなんだろ。
Cycles上で、前述のようなことをして、似た状態を作ろうとした場合、各パーティクルは、元になったビルボードと同じ角度になってしまう。 1つだけ妙に大きいヤツが居るけど…コイツが元になったオブジェクト。パーティクル達は、コイツの角度を皆で真似するわけで。
更に、元になったオブジェクトの位置が、カメラに対して頓珍漢なところにあったりすると、パーティクル達がカメラに対して頓珍漢な向きになってしまう。
てなわけで、blenderレンダー上のパーティクル+ビルボードとは、かなり動作が違うというか…。
なので、この方法を使う際の注意点としては、元オブジェクトをカメラに対して適切な位置に置いてやる、等の工夫が必要になりそうな予感。おそらく、元オブジェクトをパーティクル達の中に紛れ込ませる、みたいな感じになるのではないかなあ、と。なんだか忍者アニメ等で見かける分身の術みたいですな。「お前が本体だってばよ!」「なにっ!? 見破られた!?」 みたいな。
それはともかく。Cyclesを選ぶ時点でリアルっぽいレンダリング結果を求めてるはずで、そんな場面でビルボードなんか使うのかな、という気もしてきたり。ビルボードを使おうと思う時点で、リアルっぽさは二の次で、つまりblenderレンダーでも済みそうな場面だったりするのでは…。どうなんだろ。
[ ツッコむ ]
2017/06/27(火) [n年前の日記]
#1 [pc] MP3プレイヤー MP330 のファームウェアをアップデートしてみたり
手持ちのMP3プレイヤー、Transcend MP330 4GB版 (TS4GMP330) を発掘して弄ってたところ、ファームウェアがちと古いことに気づいたり。Transcendのサイトで公開されてる最新ファームウェアは 2.15 なのだけど、手元の個体は 2.10。おそらく、
_2011/10/23
に購入したまま、だったのかな…。この際だからアップグレードしようかなと。
◎ 注意点。 :
まずはファームウェアのファイルをDL。
_MP330 - サービス & ダウンロード
解凍後、同梱の説明書pdfに目を通したところ、ちと注意点があるようで。MP330本体のシリアル番号によっては、2.10 までしかアップデートできないらしい。
幸い(?)、自分の手元にある個体は、2.15までアップデートできる個体だった。ちなみにシリアル番号は、本体の裏面に印字してある。
_MP330 - サービス & ダウンロード
解凍後、同梱の説明書pdfに目を通したところ、ちと注意点があるようで。MP330本体のシリアル番号によっては、2.10 までしかアップデートできないらしい。
(* V2.13 はシリアル番号の先頭の1桁が 1〜4 で始まる場合は 358698-0000 以降で、先頭の1桁が5 以降で始まる場合は 572938-0000 以降で利用可能です。それ以前のシリアル番号をもつ製品の最新ファームウェアのバージョンはV2.10 となります。)
幸い(?)、自分の手元にある個体は、2.15までアップデートできる個体だった。ちなみにシリアル番号は、本体の裏面に印字してある。
◎ 古いWindowsが必要らしい。 :
アップデートプログラムの実行には、Windows 2000/XP/Vista/7 が必要らしい。説明書pdfには「2000/XP/Vista/7でしか動かへんで」と書いてある。困った。自分のメインPCは、Windows10 やで…。
ググってみたところ、Windows 8/8.1/10 で実行したらフォーマットが最後のあたりで止まった、等の怪しい動作報告を見かけたり。なんだか危険だ…。
ダメ元で、Windows10 x64 + VMware で、仮想PCとして Windows XP を動かして、その上で試してみた。…特に問題なくアップデートできた。助かった。
ググってみたところ、Windows 8/8.1/10 で実行したらフォーマットが最後のあたりで止まった、等の怪しい動作報告を見かけたり。なんだか危険だ…。
ダメ元で、Windows10 x64 + VMware で、仮想PCとして Windows XP を動かして、その上で試してみた。…特に問題なくアップデートできた。助かった。
◎ アップデート方法。 :
アップデート方法を一応メモ。
- PCからMP330を抜いておく。
- MP330のリセットボタンを2秒以上押す。
- Windows上で、アップデートプログラム MP330.exe を実行。
- MP330のメニューボタンをずっと押したまま、PCのUSB端子に差す。メニューボタンは押しっぱなし。
- アップデートプログラムの「Search Device」をクリック。
- MP330が認識されて、「OK」ボタンが有効になる。ここでようやく、MP330のメニューボタンを離すことができる。
- アップデートプログラムの「OK」ボタンをクリック。処理が始まる。
- 処理が終わると「Firmware upgrade complete〜」とダイアログが表示される。
- ハードウェアの取り外し、をしてからMP330を引っこ抜く。
◎ ファームウェアの更新履歴もメモ。 :
公式サイトを眺めるだけでは、ファームウェアの更新履歴が見れないので、一応メモ。というか説明書pdfからコピペ。
MTP機能が削除された、と書いてあるあたりが気になった。MTP機能って何? …Windows Media Player に「コイツは音楽再生用デバイスや」と認識してもらうための機能、てな認識でいいらしい。
まあ、USBメモリとして扱って、とにかくファイルを放り込めば再生できちゃう、てな形でしか使ってないので、自分としてはおそらく困らないであろう予感。
2.10に比べて、動作が著しく変わった印象は無かったので、もしかすると 2.10 のままでも良かったのかもしれん…。
2.15 / 2012.8.6
---------------
1. 充電動作を修正
2. WMA ファイル再生時の動作を修正
(* V2.13 はシリアル番号の先頭の1桁が 1〜4 で始まる場合は 358698-0000 以降で、先頭の1桁が5 以降で始まる場合は 572938-0000 以降で利用可能です。それ以前のシリアル番号をもつ製品の最新ファームウェアのバージョンはV2.10 となります。)
2.13 / 2012.2.2
---------------
1. MTP 機能を削除
2. PC シャットダウン時のUSB モード動作を修正
3. MP3 ファイルの処理動作を改善
4. ロックスイッチの動作を改善
(* V2.13 はシリアル番号の先頭の1桁が 1〜4 で始まる場合は 358698-0000 以降で、先頭の1桁が5以降で始まる場合は 572938-0000 以降で利用可能です。それ以前のシリアル番号をもつ製品の最新ファームウェアのバージョンは V2.10 となります。)
2.10 / 2011.2.1
---------------
1. 操作ボタン動作を修正
2. 音量調節インターフェースを変更
MTP機能が削除された、と書いてあるあたりが気になった。MTP機能って何? …Windows Media Player に「コイツは音楽再生用デバイスや」と認識してもらうための機能、てな認識でいいらしい。
まあ、USBメモリとして扱って、とにかくファイルを放り込めば再生できちゃう、てな形でしか使ってないので、自分としてはおそらく困らないであろう予感。
2.10に比べて、動作が著しく変わった印象は無かったので、もしかすると 2.10 のままでも良かったのかもしれん…。
[ ツッコむ ]
#2 [raspberrypi] Raspberry Pi3用に100円スピーカを購入
Raspberry Pi3 から音を出して実験する際に、小さいスピーカがあったら便利かなと思えてきたり。
てなわけで、犬の散歩のついでに100円ショップ シルクまで足を延ばして、スピーカを購入。
おそらく以下で紹介されてるモノと同じ製品ではないかなと。自分の購入したソレはビニール袋に入った形で売られてたけど。
_三界に家無し 100円ショップで見つけたもの
_100均>AUDIO>100均オーディオ用品の調査:ヤマガタンver9|山形の人脈データベース
てなわけで、犬の散歩のついでに100円ショップ シルクまで足を延ばして、スピーカを購入。
- ポータブル用ミニスピーカー、と書いてある。
- 裏面に書いてあった型番は MR-07。
- 発売元は丸七株式会社。もちろん、MADE IN CHINA。
- 見た目は、小さいスピーカが真横に並んでる。
- 3.5mmプラグ。L/R/GNDの3極タイプ。
- 当然ながらアンプなんて入ってない。パッシブスピーカー、と呼ぶらしい。アンプが入ってるタイプはアクティブスピーカーと呼ぶようで。
おそらく以下で紹介されてるモノと同じ製品ではないかなと。自分の購入したソレはビニール袋に入った形で売られてたけど。
_三界に家無し 100円ショップで見つけたもの
_100均>AUDIO>100均オーディオ用品の調査:ヤマガタンver9|山形の人脈データベース
◎ 試用してみた。 :
さて、音は聞こえるのだろうか…。以前どこかの100円ショップで買ったキューブ型のスピーカは、全く音が聞こえなかったわけで。コレも同じだろうか…。
とりあえず、MP330に繋いでみたら、結構そこそこの音量で鳴ってくれた。もちろん低音等は全く聞こえないけど、それでもこの音量で鳴ってくれるなら実験用としては十分かも。音が出てるか、何の音が流れてるか、何を喋ってるか、ぐらいはちゃんと分かるし。
とりあえず、MP330に繋いでみたら、結構そこそこの音量で鳴ってくれた。もちろん低音等は全く聞こえないけど、それでもこの音量で鳴ってくれるなら実験用としては十分かも。音が出てるか、何の音が流れてるか、何を喋ってるか、ぐらいはちゃんと分かるし。
◎ Raspberry Pi3のほうがマズイ。 :
問題は、Raspberry Pi3 のヘッドフォン端子のほう。
調べてみたら、Raspberry Pi3 のヘッドフォン端子は、L/R/GND に加えてVIDEO信号まで流してる4極タイプだそうで。しかもフツーの4極タイプとは並びが違うらしく、巷で売ってる4極→3極変換プラグ等を使えるかどうかちょっと怪しいという…。
なので、フツーの3極プラグのヘッドフォンやスピーカを繋ぐと、GND と VIDEO が混ざってしまって、ノイズが入りまくるらしい。困った。
変換プラグを自作するしかないのかな、と思って電子パーツ屋さんの通販サイトを眺めてみたけど。一応4極プラグは売ってるものの、送料まで含めると値段的に…。はんだ付けも今となっては面倒臭いし…。
そのノイズって、我慢できないレベルなのかな。試してみないと分からんか…。
そういえば、シェルスクリプトやPythonスクリプトからwav再生できるのか、そこも分かってないや。調べてみないと。
調べてみたら、Raspberry Pi3 のヘッドフォン端子は、L/R/GND に加えてVIDEO信号まで流してる4極タイプだそうで。しかもフツーの4極タイプとは並びが違うらしく、巷で売ってる4極→3極変換プラグ等を使えるかどうかちょっと怪しいという…。
なので、フツーの3極プラグのヘッドフォンやスピーカを繋ぐと、GND と VIDEO が混ざってしまって、ノイズが入りまくるらしい。困った。
変換プラグを自作するしかないのかな、と思って電子パーツ屋さんの通販サイトを眺めてみたけど。一応4極プラグは売ってるものの、送料まで含めると値段的に…。はんだ付けも今となっては面倒臭いし…。
そのノイズって、我慢できないレベルなのかな。試してみないと分からんか…。
そういえば、シェルスクリプトやPythonスクリプトからwav再生できるのか、そこも分かってないや。調べてみないと。
[ ツッコむ ]
2017/06/28(水) [n年前の日記]
#1 [blender] blender上でのテクスチャの貼り方がよく分からず
昨日、blender関連の記事を眺めながら操作方法を勉強してたのだけど。ちなみに blender のバージョンは 2.78。レンダリングエンジンは blenderレンダー。
blenderは、アルファチャンネルを持ったpng画像をテクスチャとして貼れば部分的に透過・透明にできるわけだけど。その指定について、どうも勘違いしてたような気がしてきたり。
ここ数日の実験中は、以下のような指定をしてたけど。
しかしググってみると、以下のような指定を見つけて。
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
違うところだけメモしてみると…。
更に弄ってたら、以下のような設定でも抜けて。
どれが正しいのやら…。
blenderは、アルファチャンネルを持ったpng画像をテクスチャとして貼れば部分的に透過・透明にできるわけだけど。その指定について、どうも勘違いしてたような気がしてきたり。
ここ数日の実験中は、以下のような指定をしてたけど。
- マテリアル設定の「透過」と「Z値透過」をONに。
- マテリアル設定の「透過」→「アルファ」を1.0に。
- テクスチャ設定の「画像」→「アルファを使用」をONに。「アルファ」をストレートに。
- テクスチャ設定の「影響」→「カラー」「アルファ」をONに。
- テクスチャ設定の「影響」→「ブレンド」を乗算に。
しかしググってみると、以下のような指定を見つけて。
_マテリアル、UV、テクスチャ関連 - BlenderFAQ
Q. オブジェクトをテクスチャで透明に切り抜きたい。
A.透過値付のPNG画像の場合。
画像を貼ったオブジェクト :
Materialタブ >Transparency=ON >Alpha=0 ,
Textureタブ >Image >Premultiply=ON, Image Sampling >Alpha >Use=ON ,
Influence >Diffuse: Color=ON,1.0, Alpha=ON,1.0。
影を受けるオブジェクト :
Material >Shadow >Recieve Transparent=ON。
違うところだけメモしてみると…。
- マテリアル設定の「透過」→「アルファ」を0.0に。
- テクスチャ設定の「画像」→「アルファを使用」をONに。「アルファ」をプリマルチプライに。
- テクスチャ設定の「影響」→「ブレンド」をミックスのままに。(デフォルトではミックスになってる)
更に弄ってたら、以下のような設定でも抜けて。
- テクスチャ設定の「画像」→「アルファを使用」をONに。「アルファ」をストレートのままに。(デフォルトではストレート)
どれが正しいのやら…。
[ ツッコむ ]
2017/06/29(木) [n年前の日記]
#1 [raspberrypi] Raspberry Pi3でサウンドを再生
Raspberry Pi3 のヘッドフォンジャックについて調べてるうちに、今まで Raspberry Pi3 から音を出したことがないなと気がついて。せっかくだから音が出るかどうか試しみようかなと。
◎ HDMI出力を確認。 :
まずは HDMI接続したTV(ディスプレイ)から音が出るか確認してみる。接続先のディスプレイは、MITSUBISHI MDT243WG。
ググったところ、/boot/config.txt を編集して #hdmi_drive=2 の先頭の#を消してコメントアウトを外すと、HDMI接続されたTVに音声信号が送れる状態になる、という話を見かけたので試したり。
音楽ファイル(wav,mp3等)を再生できるか確認するために、以下を入れる。
デスクトップ上で vlc を起動して wav や mp3 を再生してみたが、音が出なかった。と思ったら、ディスプレイの音声入力がHDMIじゃないものになってた。何やってんだ自分。トホ。ディスプレイ側の音声入力をHDMIに切り替えたらちゃんと音が出た。
が、音の最初のあたりが聞こえてこない。おそらく、以下で推測されてるように、デジタル変換が間に合ってない予感…。 *1
_Raspberry Pi | aplayコマンドで音声の冒頭が再生されない問題→アナログスピーカーで解決! - たぷん日記
さておき、ターミナルを起動して、以下でも一応再生できることを確認。ただ、こちらも最初のあたりの音が聞こえてこなかった。
ググったところ、/boot/config.txt を編集して #hdmi_drive=2 の先頭の#を消してコメントアウトを外すと、HDMI接続されたTVに音声信号が送れる状態になる、という話を見かけたので試したり。
sudo vi /boot/config.txt sudo reboot
音楽ファイル(wav,mp3等)を再生できるか確認するために、以下を入れる。
sudo apt install vlc mpg321
- デスクトップ上で確認したいだけなら vlc だけ入れとけばヨサゲ。
- mpg321 はコマンドラインからmp3を再生するためのプログラム。
- 更に、コマンドラインから wav を再生できる aplay というプログラムも、Raspberry Pi には最初から入ってるらしい。
デスクトップ上で vlc を起動して wav や mp3 を再生してみたが、音が出なかった。と思ったら、ディスプレイの音声入力がHDMIじゃないものになってた。何やってんだ自分。トホ。ディスプレイ側の音声入力をHDMIに切り替えたらちゃんと音が出た。
が、音の最初のあたりが聞こえてこない。おそらく、以下で推測されてるように、デジタル変換が間に合ってない予感…。 *1
_Raspberry Pi | aplayコマンドで音声の冒頭が再生されない問題→アナログスピーカーで解決! - たぷん日記
さておき、ターミナルを起動して、以下でも一応再生できることを確認。ただ、こちらも最初のあたりの音が聞こえてこなかった。
aplay hoge.wav mpg321 hoge.mp3
◎ ヘッドフォンジャックから出力。 :
HDMIとヘッドフォンジャックを切り替えて出力してみた。
ヘッドフォンジャックから一応音は聞こえてきた。HDMI出力時には聞こえてこなかった、音声の最初のあたりもちゃんと流れてくる。
しかし予想通り、フツーの3極プラグのヘッドフォンを繋いだらノイズだらけで、とても聞けたものではなかった。
自動判別 $ sudo amixer cset numid=3 0 ヘッドフォンジャック $ sudo amixer cset numid=3 1 HDMI出力 $ sudo amixer cset numid=3 2
ヘッドフォンジャックから一応音は聞こえてきた。HDMI出力時には聞こえてこなかった、音声の最初のあたりもちゃんと流れてくる。
しかし予想通り、フツーの3極プラグのヘッドフォンを繋いだらノイズだらけで、とても聞けたものではなかった。
◎ ノイズ対策を試してみるも失敗。 :
Raspberry Piは4極ジャック(先端から L/R/GND/VIDEO)なので、そこに3極プラグ(先端から L/R/GND)を差すと、VIDEO信号とGNDが混ざってしまってノイズになる、という説が巷にはあって。
であれば、それぞれの信号を分離すればノイズが減る・改善する可能性があるのでは。てなわけで、昨日、犬の散歩のついでに買ってきた新兵器(?)を試してみたり。
しかし、試してみたが結果は変わらなかった。どちらを使っても、やっぱりノイズが乗る。聞けたものではない。
100円ショップで購入したヘッドフォンはともかく、800円前後の AV-35AD02BK が初期不良品 or 設計ミスだったら嫌だなと不安になってきたので、テスター+手持ちの3.5mm・3極ジャックで測ってみたが、たしかに L/R/GND/VIDEO(MIC) は分離されていた。
ということは、Raspberry Pi3のジャックに差した段階でジャックとプラグの位置がずれて、GND と VIDEO が結局混ざっているのだろうか。でも、LとRは分離できてるように聞こえるし…。位置がずれてるとしたら、L/Rも分離できてない状態になりそうな。
もしかして、自分の場合、GPIO経由で繋いでる圧電ブザーと絡んでないか…。というのも、起動時に、GPIO経由で圧電ブザーを「ピポ」と鳴らすスクリプトを動かしてるけど、繋いだヘッドフォンからも何故か「ピポ」と鼓膜が破れそうなほどの大きい音が聞こえてきたわけで。GPIOとヘッドフォンジャックが繋がっちゃってるんじゃないか。
ていうかヘッドフォンジャックを外して、HDMI接続したディスプレイ側も音声をミュートにしたのに、aplay でwavを再生してみると、何故かRaspberry Pi3の周辺から、極めてかすかに音が聞こえる。本体にはスピーカがついてないのに、おかしい…。圧電ブザーがつられて鳴ってるんじゃないか…。
であれば、それぞれの信号を分離すればノイズが減る・改善する可能性があるのでは。てなわけで、昨日、犬の散歩のついでに買ってきた新兵器(?)を試してみたり。
- 100円ショップ Seria で購入した、スマートフォン用ステレオイヤホンマイク XYZ-13B。4極プラグ。マイク付き。コード長1.0m。
- ケーズデンキで購入した、ELECOM AV-35AD02BK 。4極プラグ → 3極ジャック x 2。800円前後。
しかし、試してみたが結果は変わらなかった。どちらを使っても、やっぱりノイズが乗る。聞けたものではない。
100円ショップで購入したヘッドフォンはともかく、800円前後の AV-35AD02BK が初期不良品 or 設計ミスだったら嫌だなと不安になってきたので、テスター+手持ちの3.5mm・3極ジャックで測ってみたが、たしかに L/R/GND/VIDEO(MIC) は分離されていた。
ということは、Raspberry Pi3のジャックに差した段階でジャックとプラグの位置がずれて、GND と VIDEO が結局混ざっているのだろうか。でも、LとRは分離できてるように聞こえるし…。位置がずれてるとしたら、L/Rも分離できてない状態になりそうな。
もしかして、自分の場合、GPIO経由で繋いでる圧電ブザーと絡んでないか…。というのも、起動時に、GPIO経由で圧電ブザーを「ピポ」と鳴らすスクリプトを動かしてるけど、繋いだヘッドフォンからも何故か「ピポ」と鼓膜が破れそうなほどの大きい音が聞こえてきたわけで。GPIOとヘッドフォンジャックが繋がっちゃってるんじゃないか。
ていうかヘッドフォンジャックを外して、HDMI接続したディスプレイ側も音声をミュートにしたのに、aplay でwavを再生してみると、何故かRaspberry Pi3の周辺から、極めてかすかに音が聞こえる。本体にはスピーカがついてないのに、おかしい…。圧電ブザーがつられて鳴ってるんじゃないか…。
◎ そもそもヘッドフォンを差す端子じゃないらしい。 :
以下の記事で気になる話が。
_ラズペリーパイのオーディオ・ジャックはライン出力 - 飽きたらそこでオシマイだよ!
Raspberry Pi のソレは、ライン出力用であって、ヘッドフォン端子じゃないという話。ギャフン。
_ラズペリーパイのオーディオ・ジャックはライン出力 - 飽きたらそこでオシマイだよ!
Raspberry Pi のソレは、ライン出力用であって、ヘッドフォン端子じゃないという話。ギャフン。
◎ dither云々の指定もしてみたけど。 :
/boot/config.txt に以下を書くと改善するという話も見かけたけど、試しても効果は感じられなかった。
disable_audio_dither=1おそらく昔は効果があった記述なのではあるまいか…。分からんけど。
◎ 参考ページ。 :
_Raspberry Piでwav/mp3ファイルを再生する方法(python編) - Qiita
_Raspbian(Jessie) のサウンド設定 - Qiita
_Raspberry Piで音遊び! | Device Plus - デバプラ
_Raspberry Pi | 合成音声をUSBスピーカーから出力したい!(ハマったポイント) ・ たぷん日記
_Raspberry Pi | aplayコマンドで音声の冒頭が再生されない問題→アナログスピーカーで解決! ・ たぷん日記
_RASPBIAN JESSIE WITH PIXEL でUSBオーディオアダプタを使う | KDL Tech Blog
_Raspberry Piの3.5mmジャックのアナログ音声出力の高音質化チャレンジしたけどダメでした - karaage. [からあげ]
_Raspberry Pi 3.5mm Audio Jack サウンドノイズ - Raspberry Pi - Ficus Online Forum
_Raspberry Pi - View topic - Rpi 2 - Background noises
_Raspbian(Jessie) のサウンド設定 - Qiita
_Raspberry Piで音遊び! | Device Plus - デバプラ
_Raspberry Pi | 合成音声をUSBスピーカーから出力したい!(ハマったポイント) ・ たぷん日記
_Raspberry Pi | aplayコマンドで音声の冒頭が再生されない問題→アナログスピーカーで解決! ・ たぷん日記
_RASPBIAN JESSIE WITH PIXEL でUSBオーディオアダプタを使う | KDL Tech Blog
_Raspberry Piの3.5mmジャックのアナログ音声出力の高音質化チャレンジしたけどダメでした - karaage. [からあげ]
_Raspberry Pi 3.5mm Audio Jack サウンドノイズ - Raspberry Pi - Ficus Online Forum
_Raspberry Pi - View topic - Rpi 2 - Background noises
*1: 英語圏の記事の中では、「音声の流れ始めと終わる時に勝手にフェードアウトをかけてくるTVも存在する」という話もあるので、それが正しければそのせいかもしれないけど…。
[ ツッコむ ]
#2 [raspberrypi] Raspberry Pi3のオーディオノイズが気になるならUSBオーディオを追加すべきかも
色々な記事を眺めてるうちに、Raspberry Pi3本体のサウンドデバイスのノイズ対策を試みてもあまり意味はないのかもと思えてきたり。
というのも、効果が無かった AV-35AD02BK の値段を考えると…千円前後のUSBオーディオだって買えちゃうよなと。似たような出費額なら、USBオーディオを入手してつけてしまったほうが、効果が期待できるし、話が早いのかもしれないなと。
_Raspberry Pi 3 で録音する
_Raspberry Pi のオーディオ・デバイスを指定して音を再生する。 - それマグで!
_Raspberry Pi で Plugalbe USB オーディオ変換アダプタを使用する方法 | Plugable
_高感度マイク&アンプ〜離れた場所の音も拾いたい | Raspberry Pi 研究室 | Feijoa.jp
色々眺めた感じでは、どうやら CM108 が載ってるUSBオーディオなら Raspberry Pi から使えそう。CM108 搭載品はお値段も結構安いらしいし、なんだかヨサゲ。
というのも、効果が無かった AV-35AD02BK の値段を考えると…千円前後のUSBオーディオだって買えちゃうよなと。似たような出費額なら、USBオーディオを入手してつけてしまったほうが、効果が期待できるし、話が早いのかもしれないなと。
_Raspberry Pi 3 で録音する
_Raspberry Pi のオーディオ・デバイスを指定して音を再生する。 - それマグで!
_Raspberry Pi で Plugalbe USB オーディオ変換アダプタを使用する方法 | Plugable
_高感度マイク&アンプ〜離れた場所の音も拾いたい | Raspberry Pi 研究室 | Feijoa.jp
色々眺めた感じでは、どうやら CM108 が載ってるUSBオーディオなら Raspberry Pi から使えそう。CM108 搭載品はお値段も結構安いらしいし、なんだかヨサゲ。
◎ BEHRINGER UCA202を繋いで試してみる。 :
そういえば、手元に BEHRINGER UCA202 というUSBオーディオがあることを思い出した。比較的低価格なのに ASIO が使えるということで結構昔に購入したのだけど…。ちょっと試しにコレを繋いで鳴らしてみようかと。
とりあえず、Raspberry Pi3 のUSB端子に、UCA202 を差して起動してみた。電源不足で落ちるかなと不安だったけど、フツーに起動した。電源不足を示す虹色マークも出てこなかったような気がする。
USB接続されてるデバイスの一覧を表示して確認。
続いて、サウンドデバイスの優先順位を確認。
aplay を使っても、認識してるか確認できるらしい。
aplay で、USBオーディオを指定して再生してみる。
すんなりwavが鳴ってしまった。なんと簡単な…。
そして、USBオーディオから聞く分には、全然ノイズが無かった。なんとあっけない…。
ということで、4極ジャックがどうとか変換ケーブルがどうとか試すよりも、比較的安いUSBオーディオでも買ってきて、ソレを繋いでそっちで聞いたほうがノイズ対策で苦しまなくて済みそう。
とりあえず、Raspberry Pi3 のUSB端子に、UCA202 を差して起動してみた。電源不足で落ちるかなと不安だったけど、フツーに起動した。電源不足を示す虹色マークも出てこなかったような気がする。
USB接続されてるデバイスの一覧を表示して確認。
$ lsusb Bus 001 Device 005: ID 046d:c52b Logitech, Inc. Unifying Receiver Bus 001 Device 004: ID 08bb:2902 Texas Instruments PCM2902 Audio Codec Bus 001 Device 003: ID 0424:ec00 Standard Microsystems Corp. SMSC9512/9514 Fast Ethernet Adapter Bus 001 Device 002: ID 0424:9514 Standard Microsystems Corp. Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub「Texas Instruments PCM2902 Audio Codec」てのがUCA202に載ってるチップなのだろう。ここで一覧に出てきたということは、おそらく認識されてる。
続いて、サウンドデバイスの優先順位を確認。
$ cat /proc/asound/modules 0 snd_bcm2835 1 snd_usb_audioRaspberry Pi3本体に載ってるサウンドデバイス、bcm2835のほうが、USBオーディオより優先順位が高い。
aplay を使っても、認識してるか確認できるらしい。
$ aplay -l **** ハードウェアデバイス PLAYBACK のリスト **** カード 0: ALSA [bcm2835 ALSA], デバイス 0: bcm2835 ALSA [bcm2835 ALSA] サブデバイス: 8/8 サブデバイス #0: subdevice #0 サブデバイス #1: subdevice #1 サブデバイス #2: subdevice #2 サブデバイス #3: subdevice #3 サブデバイス #4: subdevice #4 サブデバイス #5: subdevice #5 サブデバイス #6: subdevice #6 サブデバイス #7: subdevice #7 カード 0: ALSA [bcm2835 ALSA], デバイス 1: bcm2835 ALSA [bcm2835 IEC958/HDMI] サブデバイス: 1/1 サブデバイス #0: subdevice #0 カード 1: CODEC [USB Audio CODEC], デバイス 0: USB Audio [USB Audio] サブデバイス: 1/1 サブデバイス #0: subdevice #0カード1、デバイス0として、USBオーディオが認識されてることが分かる。
aplay で、USBオーディオを指定して再生してみる。
aplay -D plughw:1,0 hoge.wavおそらくは、-D plughw:1,0 というオプションで、カード1、デバイス0、つまりUSBオーディオを指定してるのではないかと。
すんなりwavが鳴ってしまった。なんと簡単な…。
そして、USBオーディオから聞く分には、全然ノイズが無かった。なんとあっけない…。
ということで、4極ジャックがどうとか変換ケーブルがどうとか試すよりも、比較的安いUSBオーディオでも買ってきて、ソレを繋いでそっちで聞いたほうがノイズ対策で苦しまなくて済みそう。
[ ツッコむ ]
2017/06/30(金) [n年前の日記]
#1 [windows] DbxSvcがWindows10上で荒ぶる
Windows10 バージョン 1703上で、イベントビューアを眺めてたら、DbxSvcなるものがずっとログを残してることに気がついた。
Windowsログ → Application の中で、1秒毎に以下のようなメッセージが記録されてるものだから、これがもう、総数ではとんでもない数になっていて…。
DbxSvc って、何だ?
ググってみたら、Dropbox関係の何か、らしい。Dropboxクライアントアプリのバージョンは、29.4.20。現時点の最新安定版。
英語圏のやり取りでは、「ベータ版(30.x.xx)で一応修正してみた」てな話も見かけたけれど、そのベータ版とやらの入手方法が分からん…。
試しにDropboxクライアントアプリをアンインストールしてみたら、件のメッセージは記録されなくなった。やっぱりDropboxのせいか…。困る。どうすりゃいいんだ。
Windowsログ → Application の中で、1秒毎に以下のようなメッセージが記録されてるものだから、これがもう、総数ではとんでもない数になっていて…。
Failed to connect to the driver: -2147024894, retrying in 1000 milliseconds
DbxSvc って、何だ?
ググってみたら、Dropbox関係の何か、らしい。Dropboxクライアントアプリのバージョンは、29.4.20。現時点の最新安定版。
英語圏のやり取りでは、「ベータ版(30.x.xx)で一応修正してみた」てな話も見かけたけれど、そのベータ版とやらの入手方法が分からん…。
試しにDropboxクライアントアプリをアンインストールしてみたら、件のメッセージは記録されなくなった。やっぱりDropboxのせいか…。困る。どうすりゃいいんだ。
[ ツッコむ ]
#2 [windows][xyzzy] xyzzyがWindows10上で固まるようになった
Windows10 バージョン 1703上で、xyzzy 0.2.2.253 が、終了時に固まって無反応になる不具合に時々稀に遭遇。Windows10 Creators Update にアップグレードする前は、こんなことにはならなかったのだけど…。
どうやら、ずーっと起動したままの状態から終了させようとすると固まるような気もするけど、必ず常時発生するわけでもなく。
ダンプファイル xyzzy.wxp を削除して、xyzzy.exe を起動。xyzzy.wxp が再作成された。…しかし、この状態でもやっぱり稀に固まる時がある。何だろう。
xyzzy は普段使ってるエディタなので、コレが固まるようではちょっと困るのだけど…。
どうやら、ずーっと起動したままの状態から終了させようとすると固まるような気もするけど、必ず常時発生するわけでもなく。
ダンプファイル xyzzy.wxp を削除して、xyzzy.exe を起動。xyzzy.wxp が再作成された。…しかし、この状態でもやっぱり稀に固まる時がある。何だろう。
xyzzy は普段使ってるエディタなので、コレが固まるようではちょっと困るのだけど…。
[ ツッコむ ]
#3 [raspberrypi] ギヤについてググっていたり
自作の電動雲台の回転する部分に、Raspberry Pi3やバッテリーを載せたいなと。それができれば、Raspberry Pi3からカメラセンサまでのケーブルを短くできるから、持ち運びがまだ多少は容易になりそうな。しかし、具体的にどういう形にしたらいいのか何一つ閃かなくて。
参考に、Google画像検索で、海外で作られた自作電動雲台の各例について眺めていたら、それなりに大きいプラスチック製ギヤを使ってる例を結構見かけて。そういうギヤは入手可能なのだろうかと疑問が湧いてググり始めたり。
どうやら日本国内の電子パーツ屋さんでは、それら大きなプラスチック製ギヤは扱ってないみたいだな…。いや、一応、数千円ぐらいで売ってる店も見かけたけど。そこまでコストをかけるのはちょっと。もしかするとこういう時に3Dプリンタが存在すると楽になるところもあるのだろうか。いやいや、3Dプリンタでギヤのような精度を求められるモノを出力するのはちと難しいのでは…。
ていうかどう考えても360度撮影を謳ってる系のデジカメを買ったほうがいいわけだけど。昔はそういうデジカメが存在しなかったから、電動雲台を自作してパノラマ撮影を、みたいな話になってたわけだし。
おそらくこのあたり、光学系でやるか、モータやギヤでやるか、という話なのだろうな。前者は一般人が試行錯誤しながら自作できるものではないから、後者でやるしかなかった、みたいな。
参考に、Google画像検索で、海外で作られた自作電動雲台の各例について眺めていたら、それなりに大きいプラスチック製ギヤを使ってる例を結構見かけて。そういうギヤは入手可能なのだろうかと疑問が湧いてググり始めたり。
どうやら日本国内の電子パーツ屋さんでは、それら大きなプラスチック製ギヤは扱ってないみたいだな…。いや、一応、数千円ぐらいで売ってる店も見かけたけど。そこまでコストをかけるのはちょっと。もしかするとこういう時に3Dプリンタが存在すると楽になるところもあるのだろうか。いやいや、3Dプリンタでギヤのような精度を求められるモノを出力するのはちと難しいのでは…。
ていうかどう考えても360度撮影を謳ってる系のデジカメを買ったほうがいいわけだけど。昔はそういうデジカメが存在しなかったから、電動雲台を自作してパノラマ撮影を、みたいな話になってたわけだし。
おそらくこのあたり、光学系でやるか、モータやギヤでやるか、という話なのだろうな。前者は一般人が試行錯誤しながら自作できるものではないから、後者でやるしかなかった、みたいな。
[ ツッコむ ]
以上、30 日分です。


















































































































Anime Creater(Anime Studio)の時は0フレーム目はデフォルトポーズという決まりがあったので、Mohoで0フレーム目を指定できないのはそのせいでしょうかね。