2025/06/20(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
近所で工事があり、停電になったので、09:00-12:00の間、自宅サーバを止めてました。申し訳ないです。
古い電柱を撤去して、新しい電柱を立て直す工事だったようで…。しかし、今日も気温は30度超え。停電しちゃってるからエアコンは使えない。熱中症になる人が出てこないことを祈りながら復旧を待つ感じに…。
古い電柱を撤去して、新しい電柱を立て直す工事だったようで…。しかし、今日も気温は30度超え。停電しちゃってるからエアコンは使えない。熱中症になる人が出てこないことを祈りながら復旧を待つ感じに…。
[ ツッコむ ]
#2 [cg_tools][dogwaffle] Project Dogwaffle Howler 2023 (PD Howler 2023)を試用。その5
Project Dogwaffle Howler 2023 (PD Howler 2023) という、Windows上で動作するお絵かきソフトを試用中。
今回は、このソフトについての愚痴(?)をメモ。本来は有償のソフトを無料体験させてもらっておきながら、こういうことを書いちゃうのはどうなんだとも思ったけれど…。操作方法について調べたり試したりしているうちにイライラが溜まってしまって…。少しは吐き出したくなってきた…。
今回は、このソフトについての愚痴(?)をメモ。本来は有償のソフトを無料体験させてもらっておきながら、こういうことを書いちゃうのはどうなんだとも思ったけれど…。操作方法について調べたり試したりしているうちにイライラが溜まってしまって…。少しは吐き出したくなってきた…。
◎ 画像合成操作について :
このソフトは各レイヤーがアルファチャンネルを持ってないので、画像の合成作業がかなり面倒臭い。
例えば、以下の動画で、合成作業の流れについて解説されているけれど…。
_compositing techniques vs transparency - part 1 of 4 - YouTube
_compositing techniques vs transparency - part 2 of 4 - YouTube
_compositing techniques vs transparency - part 3 of 4 - YouTube
_compositing techniques vs transparency - part 4 of 4 - YouTube
ちなみに、この動画群、マウスカーソルがキャプチャされてないので、どこをクリックしたらその操作ができるのかさっぱり分からない…。チュートリアル動画になってない…。見ているとだんだんキレそうになってくる…。
それはさておき。Photoshop、GIMP、Krita、CLIP STUDIO PAINTといった一般的な画像処理ソフトなら、レイヤーにアルファチャンネルがあるので、レイヤーを重ねるだけで画像合成ができてしまう。
しかし、このソフトでは、同じ結果を得るために、解説動画4本分にも渡る雑多なテクニック、いや、テクニックと呼びたくもない煩雑な儀式を丸暗記して駆使しないといけない。
これはもう画像処理ソフトというより、パズルゲーム…。「これほど高機能なソフトがなぜ広まらないのか」とボヤいてる動画も目にしたけれど、こんなレイヤー仕様で、しかも有償では、普及しないのは当然と断言できる。
Photoshop や CLIP STUDIO PAINT でイラストを描いてる人達なんて、「レイヤー100枚超えたらさすがに重くなってくる」的悩みを口にしているのに…。このソフトときたら、レイヤーをたった2枚重ねただけでも、「えっと…透明部分と不透明部分を実現するには…どうすればいいの?」と頭を抱える。そんなレベルでユーザを悩ませるなよと言いたい…。
このソフトを使いこなせるのは、マゾ、もしくはパズラーだろう。大半の人はレイヤー操作をした途端に呆れかえって投げ出すのではないかなあ。
例えば、以下の動画で、合成作業の流れについて解説されているけれど…。
_compositing techniques vs transparency - part 1 of 4 - YouTube
_compositing techniques vs transparency - part 2 of 4 - YouTube
_compositing techniques vs transparency - part 3 of 4 - YouTube
_compositing techniques vs transparency - part 4 of 4 - YouTube
ちなみに、この動画群、マウスカーソルがキャプチャされてないので、どこをクリックしたらその操作ができるのかさっぱり分からない…。チュートリアル動画になってない…。見ているとだんだんキレそうになってくる…。
それはさておき。Photoshop、GIMP、Krita、CLIP STUDIO PAINTといった一般的な画像処理ソフトなら、レイヤーにアルファチャンネルがあるので、レイヤーを重ねるだけで画像合成ができてしまう。
しかし、このソフトでは、同じ結果を得るために、解説動画4本分にも渡る雑多なテクニック、いや、テクニックと呼びたくもない煩雑な儀式を丸暗記して駆使しないといけない。
これはもう画像処理ソフトというより、パズルゲーム…。「これほど高機能なソフトがなぜ広まらないのか」とボヤいてる動画も目にしたけれど、こんなレイヤー仕様で、しかも有償では、普及しないのは当然と断言できる。
Photoshop や CLIP STUDIO PAINT でイラストを描いてる人達なんて、「レイヤー100枚超えたらさすがに重くなってくる」的悩みを口にしているのに…。このソフトときたら、レイヤーをたった2枚重ねただけでも、「えっと…透明部分と不透明部分を実現するには…どうすればいいの?」と頭を抱える。そんなレベルでユーザを悩ませるなよと言いたい…。
このソフトを使いこなせるのは、マゾ、もしくはパズラーだろう。大半の人はレイヤー操作をした途端に呆れかえって投げ出すのではないかなあ。
◎ 昔は当たり前だったのかもしれない :
どうしてこんなレイヤー仕様なんだと困惑したものの。例えば日本のアニメ業界で普及してしまったアニメ制作ソフトの RETAS だって、RGB=(255,255,255)を透明として扱うという、今の感覚からすると珍妙なルールを強制していた記憶もあって…。
もしかすると、昔の画像処理ソフトは、アルファチャンネルを持たないのも意外とアリだったのかなと思えてきた。当時のPCは、CPUも非力。メモリも少ない。チャンネルが少なければ、それだけ処理が軽くなりそうではある。
そして、アルファチャンネルを持たないことにすれば、その分ストレージ容量も節約できる。特にアニメ制作は、膨大な画像枚数を扱うことが最初から確定している分野。処理を軽減、かつ、ストレージ容量節約のために、アルファチャンネルは持たないことにするのは、当時としては賢かったのかも…?
しかし…。例えば、セルアニメで使われてたセルって、透明部分と不透明部分があるのが当たり前。アニメ制作と聞いたら、まずはセルを思い浮かべるものでは? という疑問も…。
それにしても、変だな…。Photoshop は1990年代からあったよな…。もっとも、レイヤー機能がついたのは Photoshop 3.0から、と聞いた記憶もあるけど…。GIMP だって1990年代後半にはあったはず…。
_Project Dogwaffle - Wikipedia を眺めたら、Project Dogwaffle の作者さんは Photoshop を触ったことでこのソフトを作ろうと思いついた、と書いてあった。その話が本当だとしたら、完全に後発のソフト。だったらどうしてレイヤーにアルファチャンネルをつけようとしなかったんだろう…? 謎過ぎる。
もしかすると、昔の画像処理ソフトは、アルファチャンネルを持たないのも意外とアリだったのかなと思えてきた。当時のPCは、CPUも非力。メモリも少ない。チャンネルが少なければ、それだけ処理が軽くなりそうではある。
そして、アルファチャンネルを持たないことにすれば、その分ストレージ容量も節約できる。特にアニメ制作は、膨大な画像枚数を扱うことが最初から確定している分野。処理を軽減、かつ、ストレージ容量節約のために、アルファチャンネルは持たないことにするのは、当時としては賢かったのかも…?
しかし…。例えば、セルアニメで使われてたセルって、透明部分と不透明部分があるのが当たり前。アニメ制作と聞いたら、まずはセルを思い浮かべるものでは? という疑問も…。
それにしても、変だな…。Photoshop は1990年代からあったよな…。もっとも、レイヤー機能がついたのは Photoshop 3.0から、と聞いた記憶もあるけど…。GIMP だって1990年代後半にはあったはず…。
_Project Dogwaffle - Wikipedia を眺めたら、Project Dogwaffle の作者さんは Photoshop を触ったことでこのソフトを作ろうと思いついた、と書いてあった。その話が本当だとしたら、完全に後発のソフト。だったらどうしてレイヤーにアルファチャンネルをつけようとしなかったんだろう…? 謎過ぎる。
◎ 今更な話ではあるのかも :
ここまで作り込んでしまう前に、どこかの段階で各レイヤーにアルファチャンネルを付加するべきだったのではないかと思うけど…。「ブラシその他のあらゆる部分に手を入れることになるから今更修正は無理」との作者さんの発言をどこかのページで目にした記憶もあるので、修正される見込みは無さそうだなと…。
パーティクルブラシは面白いと感じたし、フィルターのほとんどがアニメーション生成に利用できるあたりも魅力的に思えたけれど、基本部分があまりもダメ過ぎて…。実にもったいない…。ブラシ部分やフィルター部分を別ソフトから利用できるように切り離せないのだろうか。そのほうが、まだ売り物になりそうでもある…。
でもまあ、昔ならともかく、今は直観的に使える便利なソフトが他にもあるだろうし。それに、無料ならともかく、本来は有償ソフト。自分からお金を払ってこんな不便なレイヤー仕様で苦労しなくても…。あえてこのソフトに拘る理由は無いよな…。
ということで、愚痴でした。
パーティクルブラシは面白いと感じたし、フィルターのほとんどがアニメーション生成に利用できるあたりも魅力的に思えたけれど、基本部分があまりもダメ過ぎて…。実にもったいない…。ブラシ部分やフィルター部分を別ソフトから利用できるように切り離せないのだろうか。そのほうが、まだ売り物になりそうでもある…。
でもまあ、昔ならともかく、今は直観的に使える便利なソフトが他にもあるだろうし。それに、無料ならともかく、本来は有償ソフト。自分からお金を払ってこんな不便なレイヤー仕様で苦労しなくても…。あえてこのソフトに拘る理由は無いよな…。
ということで、愚痴でした。
[ ツッコむ ]
2024/06/20(木) [n年前の日記]
#1 [nitijyou] ネズミ対策用のアレコレをダイソーで購入
先日購入した防鼠金網についてググっていたら、「1.5cmほどの穴があればネズミは入ってくるのに、この金網はそのくらいの目の大きさになってる。これでは効果が期待できない」という話を見かけた。
たしかに、パッケージには「2重3重に重ねたらより効果的」と書いてあるので、実際に使う時は少しずらして重ねて目を小さくて利用してくれ、ということかもしれない。つまり、40 x 45cmのサイズだけれど、実質的には 20 x 25cm or 40 x 22.5cm の大きさしかない、ということになるのかも。
さすがにそのサイズでは、家の床下の空気取り入れ口を、1つ2つしか防げない。別のアイテムが必要だなと思えてきたので、ホームセンターサンデーに行って良さそうなものがないか探してみた。一応、目の細かい金網はあったけれど、1mで税込1,400円とか、3,000円とか…。ちょっと高い…。
考えてみたら、網戸用の網とか、鉢植えの下に引くメッシュでもいいのではないかと思えてきた。もちろんそれらは金属製ではないからネズミに齧られてしまうだろうけど。一旦取り付けてみて、定期的に穴が開いてないかチェックして、穴が開いてたらネズミが齧ってそこから出入りしてることが判明するから、その時点で金網に交換するのもアリかもしれない、と…。
そんなわけで、ダイソーで以下を購入。
たしかに、パッケージには「2重3重に重ねたらより効果的」と書いてあるので、実際に使う時は少しずらして重ねて目を小さくて利用してくれ、ということかもしれない。つまり、40 x 45cmのサイズだけれど、実質的には 20 x 25cm or 40 x 22.5cm の大きさしかない、ということになるのかも。
さすがにそのサイズでは、家の床下の空気取り入れ口を、1つ2つしか防げない。別のアイテムが必要だなと思えてきたので、ホームセンターサンデーに行って良さそうなものがないか探してみた。一応、目の細かい金網はあったけれど、1mで税込1,400円とか、3,000円とか…。ちょっと高い…。
考えてみたら、網戸用の網とか、鉢植えの下に引くメッシュでもいいのではないかと思えてきた。もちろんそれらは金属製ではないからネズミに齧られてしまうだろうけど。一旦取り付けてみて、定期的に穴が開いてないかチェックして、穴が開いてたらネズミが齧ってそこから出入りしてることが判明するから、その時点で金網に交換するのもアリかもしれない、と…。
そんなわけで、ダイソーで以下を購入。
- 網戸替え用防虫網。91cm x 2m。色は黒。20メッシュ(2.54cmの中に網目が20)。耐候剤配合。ポリプロピレン製。200円。
- 鉢底ネット。角型。ロールタイプ。30cm x 1m。ポリエチレン製。200円。
[ ツッコむ ]
2023/06/20(火) [n年前の日記]
#1 [python] Pythonには__END__が無かった
Pythonで実験用のスクリプトを書いていた際に、スクリプトソースの最後のあたりにデータ行を書けないのかなと思えてきた。
◎ RubyやPerlならできる :
Ruby や Perl では、そういうことが ―― スクリプトソースの最後にデータを列挙することができる。
Ruby の場合、__END__ と書くと、そこから下はデータとして扱えて、DATA定数を使って取得することができる。
_Ruby の __END__ と DATA とは - Just do IT
_DATAと__END__でファイルオブジェクトを扱う | Ruby入門 - Worth Living
_[ Ruby ] DATA定数って何よ? [ 知ってる? ] - Qiita
Perl も似た感じで、__END__ 以降を <DATA> で取得することができる。
_ぺるりめも / DATAと__END__
_Perlでファイル内に書いた文字複数行を<DATA>で参照・ループする方法 - Qiita
_特殊ファイルハンドル DATA - ぱるも日記
Ruby の場合、__END__ と書くと、そこから下はデータとして扱えて、DATA定数を使って取得することができる。
_Ruby の __END__ と DATA とは - Just do IT
_DATAと__END__でファイルオブジェクトを扱う | Ruby入門 - Worth Living
_[ Ruby ] DATA定数って何よ? [ 知ってる? ] - Qiita
Perl も似た感じで、__END__ 以降を <DATA> で取得することができる。
_ぺるりめも / DATAと__END__
_Perlでファイル内に書いた文字複数行を<DATA>で参照・ループする方法 - Qiita
_特殊ファイルハンドル DATA - ぱるも日記
◎ Pythonはできない :
Ruby や Perl ではこういうことができるんだから、当然 Python にもあるんだろう。と思ってググってみたけど…。どうやら Python はそんな仕様を持ってないらしい…。
_Python, Ruby で簡単なテキスト処理 (1) - 特定の単語が含む行を抽出する | すぐに忘れる脳みそのためのメモ
_In Python what's the best way to emulate Perl's __END__? - Stack Overflow
「なんでそんなものが必要なんだ」とすら言われてるような…。Python の思想的に許せない何かがあるんだろうか。知らんけど。
考えてみれば、せっかくプログラム部分とデータ部分を分けた状態で作ってあっても、データ部分を変更したいだけなのにプログラムソースを書き換える羽目になるわけで、そこはデメリットかもしれないなと…。まあ、ちょっとしたスクリプトを配布する時に、プログラム部分とデータ部分の2つのファイルをわざわざ配布しなくて済む点はメリットなんだろうけど…。
さておき。Pythonも、自分で処理を書けば似たようなことができなくもないらしい。
_Pythonで__END__(もどき)を実現する - Qiita
_Python, Ruby で簡単なテキスト処理 (1) - 特定の単語が含む行を抽出する | すぐに忘れる脳みそのためのメモ
_In Python what's the best way to emulate Perl's __END__? - Stack Overflow
「なんでそんなものが必要なんだ」とすら言われてるような…。Python の思想的に許せない何かがあるんだろうか。知らんけど。
考えてみれば、せっかくプログラム部分とデータ部分を分けた状態で作ってあっても、データ部分を変更したいだけなのにプログラムソースを書き換える羽目になるわけで、そこはデメリットかもしれないなと…。まあ、ちょっとしたスクリプトを配布する時に、プログラム部分とデータ部分の2つのファイルをわざわざ配布しなくて済む点はメリットなんだろうけど…。
さておき。Pythonも、自分で処理を書けば似たようなことができなくもないらしい。
_Pythonで__END__(もどき)を実現する - Qiita
[ ツッコむ ]
2022/06/20(月) [n年前の日記]
#1 [cg_tools] 2枚の画像を表示して見比べたい
2枚の png 画像を表示して、どの程度違うのか見比べたい。良さそうなビューアはないものか。ということで少し探してみたのでメモ。
環境は Windows10 x64 21H2。
環境は Windows10 x64 21H2。
◎ 見比べ君2 1.31。 :
◎ DiffImg 2.2.0。 :
_DiffImg download | SourceForge.net
画像の異なる部分を色をつけて表示してくれる。pngも開けた。数ドット程度の違いを見つけ出したい場合は便利かもしれない。
ただ、入力ファイル名を指定するウインドウに、エクスプローラ等からファイルをドラッグアンドドロップできなかったのと、画像のサムネイルをクリックしないと画像表示を切り替えられなかったのがちょっと残念。
画像の異なる部分を色をつけて表示してくれる。pngも開けた。数ドット程度の違いを見つけ出したい場合は便利かもしれない。
ただ、入力ファイル名を指定するウインドウに、エクスプローラ等からファイルをドラッグアンドドロップできなかったのと、画像のサムネイルをクリックしないと画像表示を切り替えられなかったのがちょっと残念。
◎ pixDiff x64 1.26。 :
_pixDiff - 使い方
_pixDiffの詳細情報 : Vector ソフトを探す!
ワイパーを使って画像を見比べることができる。pngも開けた。スコープ表示も ―― マウスカーソルの近くに四角を表示して、四角の中だけ別画像を表示する機能も便利そう。
ただ、別々のフォルダに入っている画像をドラッグアンドドロップで指定することはできないっぽい。ファイル → 画像を開く、から別々のフォルダに入ってる画像を指定することはできた。
512x512の画像を1:1で表示した際、画面の真ん中に妙な線が入るあたりは少し気になった。OpenGLを使っているっぽいので、ドライバ側の問題かもしれない。環境は、NVIDIA GeForce GTX 1060 6GB。OpenGL Version 4.6.0 NVDIA 512.77、と表示されている。
_pixDiffの詳細情報 : Vector ソフトを探す!
ワイパーを使って画像を見比べることができる。pngも開けた。スコープ表示も ―― マウスカーソルの近くに四角を表示して、四角の中だけ別画像を表示する機能も便利そう。
ただ、別々のフォルダに入っている画像をドラッグアンドドロップで指定することはできないっぽい。ファイル → 画像を開く、から別々のフォルダに入ってる画像を指定することはできた。
512x512の画像を1:1で表示した際、画面の真ん中に妙な線が入るあたりは少し気になった。OpenGLを使っているっぽいので、ドライバ側の問題かもしれない。環境は、NVIDIA GeForce GTX 1060 6GB。OpenGL Version 4.6.0 NVDIA 512.77、と表示されている。
◎ 画像ワイパー 1.11。 :
◎ WinMerge v2.16.20+-jp-2。 :
_WinMerge 日本語版
_「WinMerge」2つのテキストの異なる点を色分け表示 - 窓の杜
_開発ツール/画像比較もできるWinMerge - Windowsと暮らす
WinMerge でも画像比較ができると今頃になって知った。左側と右側に別々の画像を表示して比較できる。エクスプローラ上で右クリックして「左側として選択」「比較」を選べば、別々のフォルダに入った画像も比較できる。
自分の場合、今まで WinMerge をテキストファイルの比較に使っていたのだけど、画像に対してもいつものノリで比較できる点はありがたいなと。ひとまずコレさえインストールしておけば、比較作業ができるのは助かる…。
_「WinMerge」2つのテキストの異なる点を色分け表示 - 窓の杜
_開発ツール/画像比較もできるWinMerge - Windowsと暮らす
WinMerge でも画像比較ができると今頃になって知った。左側と右側に別々の画像を表示して比較できる。エクスプローラ上で右クリックして「左側として選択」「比較」を選べば、別々のフォルダに入った画像も比較できる。
自分の場合、今まで WinMerge をテキストファイルの比較に使っていたのだけど、画像に対してもいつものノリで比較できる点はありがたいなと。ひとまずコレさえインストールしておけば、比較作業ができるのは助かる…。
[ ツッコむ ]
#2 [python] Pythonで画像にディザリングをかけてみる
_昨日、
Python + Pillow (PIL) を使って、グレースケールの画像に対してディザリング処理(Ordered dithering)をしてみたわけだけど。RGB画像に対してはどのように処理をすればいいのか分からなかったので、そのあたりを試してみた。
環境は、Windows10 x64 21H2 + Python 3.9.13 64bit + Pillow 9.1.1。
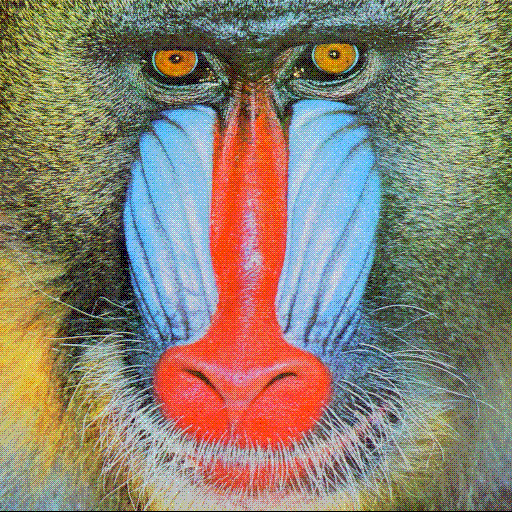
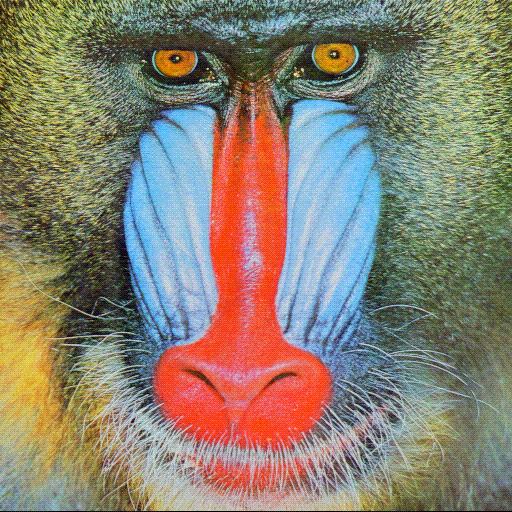
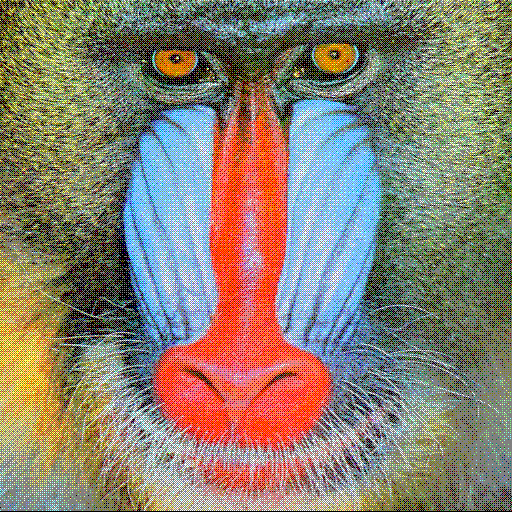
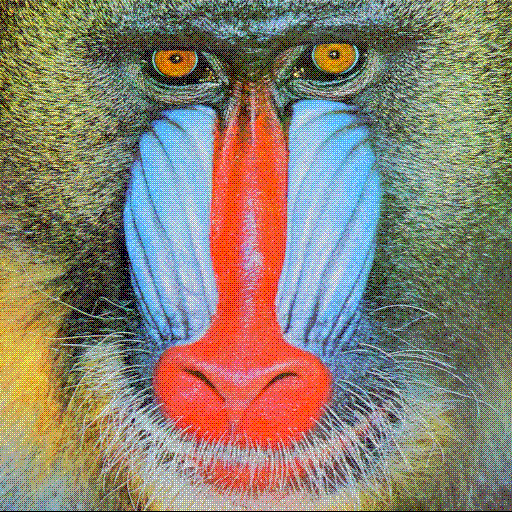
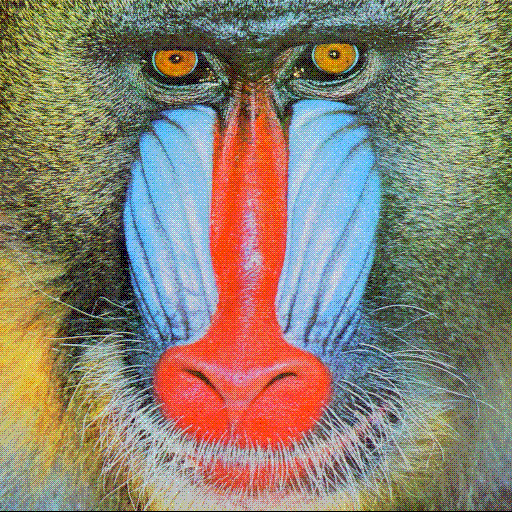
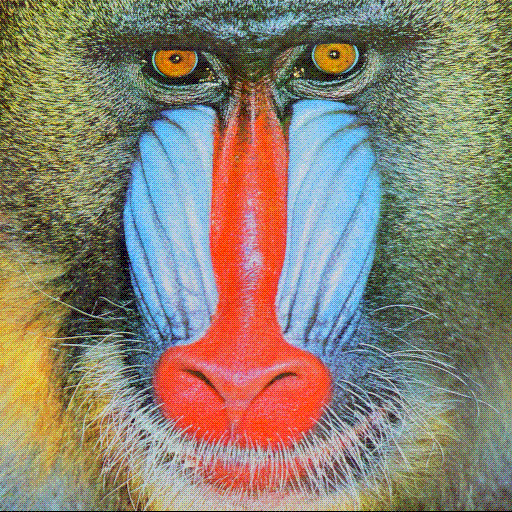
実験に使った画像は、昨日と同様、猿(マンドリル)画像。

_mandrill.png
ちなみに、この画像の使用色数を調べてみたら、230427色だった。
環境は、Windows10 x64 21H2 + Python 3.9.13 64bit + Pillow 9.1.1。
実験に使った画像は、昨日と同様、猿(マンドリル)画像。

ちなみに、この画像の使用色数を調べてみたら、230427色だった。
◎ RGBチャンネル別に処理する。 :
RGB画像を、Rチャンネル、Gチャンネル、Bチャンネルに分解して、それぞれに対してディザリングをしてから最後に合成すればそれっぽくならないかなと思えてきたので試してみた。
_06ordered_dithering_8col.py
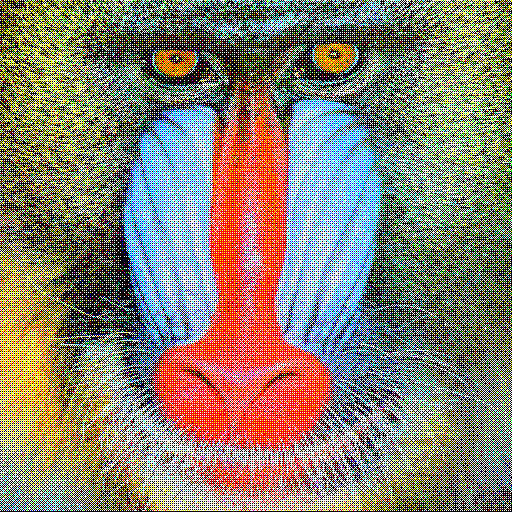
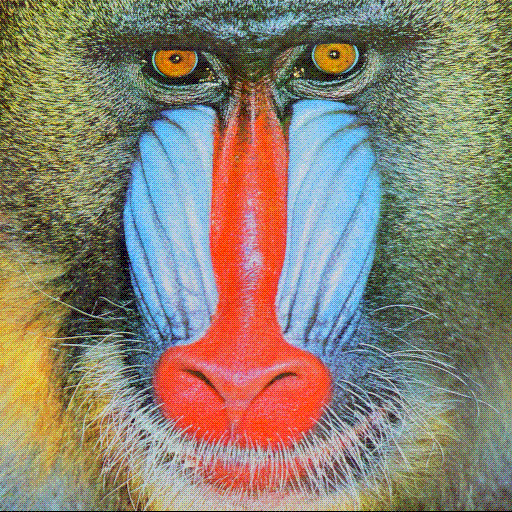
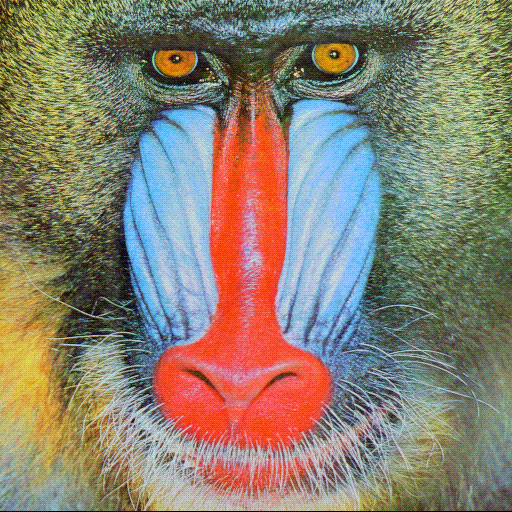
py 06ordered_dithering_8col.py で実行。output_8col.png というファイル名で、以下のRGB画像が得られる。

見た感じ、一応どうにかカラー画像(RGB画像)に対してもディザがかかっているように見えなくもないなと…。
ただ、RGB各チャンネルが、0 or 1 (0 or 255) の値しか持ってないから、全部で 2 x 2 x 2 = 8色しか使ってないわけで…。当然ながら、結構悲惨な見た目になってるというか。
もっとも、230427色使ってた画像を、たった8色しか使ってない画像に変換して、このぐらいそれらしさが残ってるなら、これはこれでイイ感じなのでは、という気もしてくる。
ちなみに、昨日試した、Pillow の .convert("1") を使った事例 ―― RGBチャンネルを分解して、それぞれ2値化して、合成した結果とかなり近い結果になった気もする。使用色数はどちらも8色なわけで…。

違いは、ディザの種類が Ordered dithering か、Floyd Steinberg dithering か、ぐらいではないのかなと…。たぶん。
_フロイド-スタインバーグ・ディザリング - Wikipedia
_06ordered_dithering_8col.py
from PIL import Image
odtbl2x2 = [
[1, 3],
[4, 2]
]
odtbl3x3 = [
[3, 7, 4],
[6, 1, 9],
[2, 8, 5]
]
# odtbl3x3 = [
# [7, 9, 5],
# [2, 1, 4],
# [6, 3, 8]
# ]
odtbl4x4 = [
[1, 9, 3, 11],
[13, 5, 15, 7],
[4, 12, 2, 10],
[16, 8, 14, 6]
]
odtbl8x8 = [
[1, 33, 9, 41, 3, 35, 11, 43],
[49, 17, 57, 25, 51, 19, 59, 27],
[13, 45, 5, 37, 15, 47, 7, 39],
[61, 29, 53, 21, 63, 31, 55, 23],
[4, 36, 12, 44, 2, 34, 10, 42],
[52, 20, 60, 28, 50, 18, 58, 26],
[16, 48, 8, 40, 14, 46, 6, 38],
[64, 32, 56, 24, 62, 30, 54, 22]
]
odtbls = {
"2x2": [5, odtbl2x2],
"3x3": [10, odtbl3x3],
"4x4": [17, odtbl4x4],
"8x8": [65, odtbl8x8]
}
def get_dither_table(odtype):
d, tbl = odtbls[odtype]
w = len(tbl[0])
h = len(tbl)
odtbl = [[0 for i in range(w)] for j in range(h)]
for y in range(h):
for x in range(w):
odtbl[y][x] = tbl[y][x] * 256 / d
return w, h, odtbl
def get_dither_image(odtype, im):
width, height = im.size
oim = Image.new("L", im.size)
tw, th, od = get_dither_table(odtype)
src_pixel = im.load()
dst_pixel = oim.load()
for y in range(height):
dy = y % th
for x in range(width):
dx = x % tw
if src_pixel[x, y] < od[dy][dx]:
dst_pixel[x, y] = 0
else:
dst_pixel[x, y] = 255
return oim
def main():
im = Image.open("mandrill.png")
r, g, b = im.split()
odtype = "4x4"
rim = get_dither_image(odtype, r).convert("L")
gim = get_dither_image(odtype, g).convert("L")
bim = get_dither_image(odtype, b).convert("L")
oim = Image.merge("RGB", (rim, gim, bim))
oim.save("output_8col.png")
if __name__ == '__main__':
main()
py 06ordered_dithering_8col.py で実行。output_8col.png というファイル名で、以下のRGB画像が得られる。

見た感じ、一応どうにかカラー画像(RGB画像)に対してもディザがかかっているように見えなくもないなと…。
ただ、RGB各チャンネルが、0 or 1 (0 or 255) の値しか持ってないから、全部で 2 x 2 x 2 = 8色しか使ってないわけで…。当然ながら、結構悲惨な見た目になってるというか。
もっとも、230427色使ってた画像を、たった8色しか使ってない画像に変換して、このぐらいそれらしさが残ってるなら、これはこれでイイ感じなのでは、という気もしてくる。
ちなみに、昨日試した、Pillow の .convert("1") を使った事例 ―― RGBチャンネルを分解して、それぞれ2値化して、合成した結果とかなり近い結果になった気もする。使用色数はどちらも8色なわけで…。

違いは、ディザの種類が Ordered dithering か、Floyd Steinberg dithering か、ぐらいではないのかなと…。たぶん。
_フロイド-スタインバーグ・ディザリング - Wikipedia
◎ 諧調に段階を持たせてみる。 :
RGB各チャンネルに対して0/1しか使ってない状態にしてしまうから厳しい見た目になるのではないか、もっと段階を持たせたら改善しないかなと思えてきた。もちろん、段階を持たせた分、使用色数は増えるわけだけど。
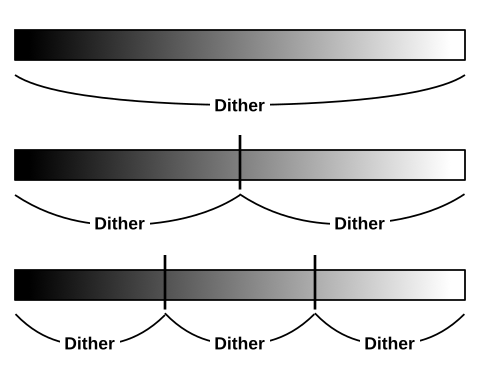
つまり、以下のような感じで処理できないかな、と。

そんなわけで試してみた。
_07ordered_dithering_ncol.py
py 07ordered_dithering_ncol.py で実行。output_ncol_4x4_lvl4.png、といった感じのファイル名で生成画像が得られる。
まずは、ディザ配列の大きさは4x4、256諧調を分割しない状態で試してみた。

前述の、8色しか使ってないディザ画像と同じ結果が得られた。
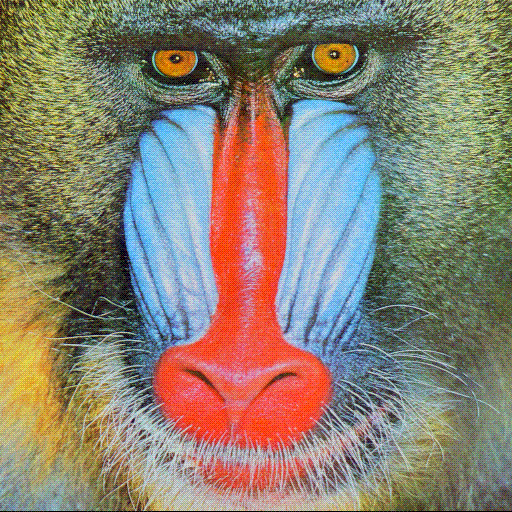
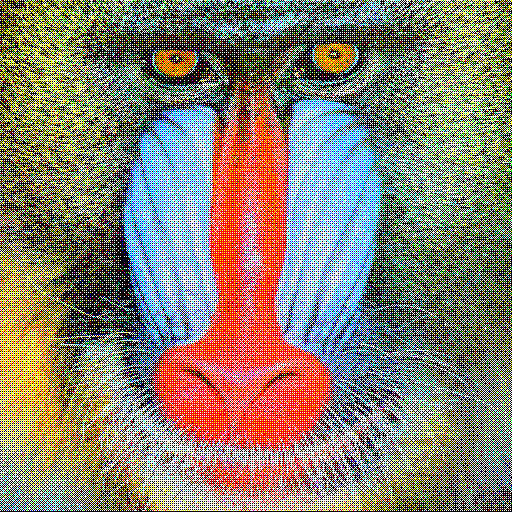
では、256諧調を2分割して、それぞれにディザをかけてみるとどうなるか…。

かなり改善できた気がする。RGB各チャンネルが3段階を持ってる状態になってるから、使用できる色数は 3 x 3 x 3 = 27色のはず。8色から27色に増えると、見た目もこのぐらい違ってくるのだな…。
ただ、上記の画像は、本来27色まで使えるはずなのに、21色しか使ってなかった。おそらく、元画像がどんな色を使っているかで、変換後の画像の使用色数も変わってくるのではないかと。
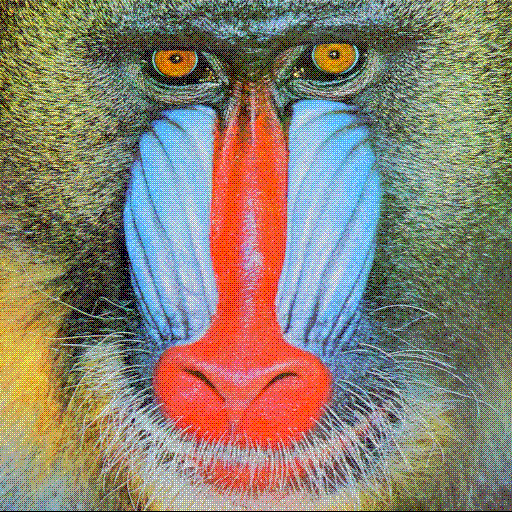
この調子で、分割数を増やしてみる。
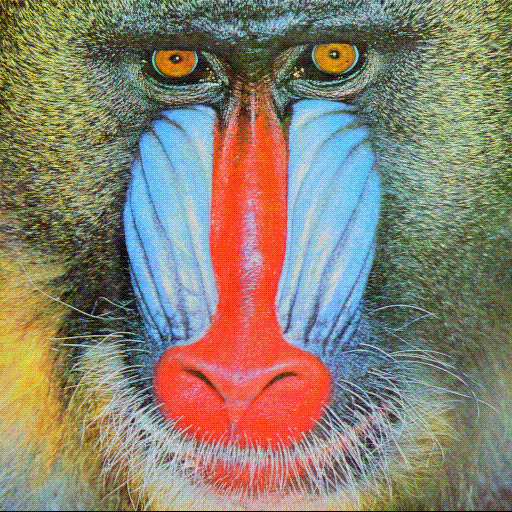
256諧調を3分割。最大64色中、41色を使用。
4分割。最大125色中、75色を使用。
5分割。最大216色中、112色を使用。
6分割。最大343色中、170色を使用。
7分割。最大512色中、234色を使用。
8分割。最大729色中、309色を使用。
9分割。最大1000色中、402色を使用。
ということで、使用色数8色でディザをかけると悲惨な見た目になるけれど、256諧調の分割数を増やして、色数も増やせば、その分見た目もそれなりに改善されていくことが確認できた。ただ、分割数が増えれば増えるほど、差を感じにくくなってくる気もする。
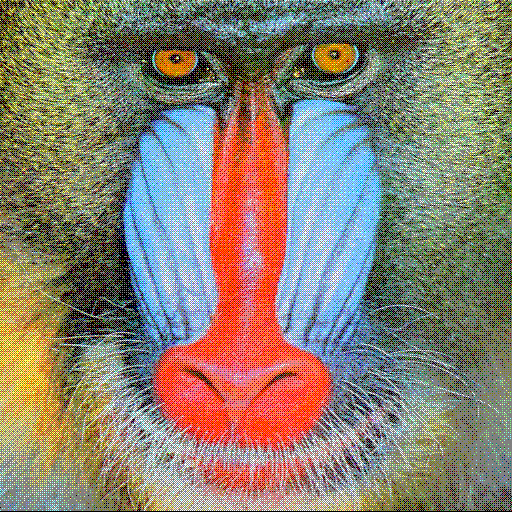
一応、元画像も再掲。230427色。
ところで…。ImageMagick の Ordered dithering も、おそらくはコレと似たような処理をしているのではないかと想像してみたりもして。あちらも、何かの値を増やしていくと見た目がどんどん改善されていくので…。
_Quantization - ImageMagick Examples
「Ordered Dither with Uniform Color Levels」の項で、ディザ配列サイズの後ろに何かを指定してる。
(※2022/06/21追記。ImageMagick 7.1.0-37 Q16-HDRI x64 で試してみたら、予想通り似た感じの変換結果が得られた。全く同じ結果にはならなかったけど、おそらくしきい値の取り方が微妙に違ってるから違う結果になっただけで、やってることは大体同じなのだろう、と…。追記終わり。)
さておき。今回試したこの減色処理(?)は、ImageMagick の Ordered dithering と同様の問題を抱えている。最終的に残る色が固定パレット相当になるあたりがよろしくない。もし、ちゃんとした減色処理をしたいなら、画像毎に使っている色を分析して、その画像特有のパレットを生成して、そのパレットを使いながらディザをかけないといけないはず。
しかし、任意のパレットを指定しながら、この種のディザをかける方法が分からないなと…。何せ、あの ImageMagick ですら、その実装はしていないらしいので…。 *1 もっとも、例えば GIMP や EDGE2 は任意のパレットを指定しながらディザをかけて減色ができてるので、仕組みさえ分かれば実装できるはずだよなと…。
それはそれとして。Pillow関係の解説記事を眺めてたら、そもそも Pillow は減色機能も持ってるようで。メディアンカットとかkmeans(k平均法)とかサポート済みっぽい。
_Pythonで画像の減色をする
そのあたりを使いつつ、この手のディザをかけたら、もっとそれっぽくなるのだろうか。どうなんだろう。
つまり、以下のような感じで処理できないかな、と。

そんなわけで試してみた。
_07ordered_dithering_ncol.py
from PIL import Image
import sys
odtbl2x2 = [
[1, 3],
[4, 2]
]
odtbl3x3 = [
[3, 7, 4],
[6, 1, 9],
[2, 8, 5]
]
# odtbl3x3 = [
# [7, 9, 5],
# [2, 1, 4],
# [6, 3, 8]
# ]
odtbl4x4 = [
[1, 9, 3, 11],
[13, 5, 15, 7],
[4, 12, 2, 10],
[16, 8, 14, 6]
]
odtbl8x8 = [
[1, 33, 9, 41, 3, 35, 11, 43],
[49, 17, 57, 25, 51, 19, 59, 27],
[13, 45, 5, 37, 15, 47, 7, 39],
[61, 29, 53, 21, 63, 31, 55, 23],
[4, 36, 12, 44, 2, 34, 10, 42],
[52, 20, 60, 28, 50, 18, 58, 26],
[16, 48, 8, 40, 14, 46, 6, 38],
[64, 32, 56, 24, 62, 30, 54, 22]
]
odtbls = {
"2x2": [5, odtbl2x2],
"3x3": [10, odtbl3x3],
"4x4": [17, odtbl4x4],
"8x8": [65, odtbl8x8]
}
def get_dither_table(odtype, vrange, ofs):
d, tbl = odtbls[odtype]
if d >= vrange:
print("Error: dither table range >= vrange")
sys.exit()
w = len(tbl[0])
h = len(tbl)
odtbl = [[0 for i in range(w)] for j in range(h)]
for y in range(h):
for x in range(w):
odtbl[y][x] = tbl[y][x] * vrange / d + ofs
return w, h, odtbl
def get_dither_image(odtype, im, level):
width, height = im.size
oim = Image.new("L", im.size)
tw, th, _ = get_dither_table(odtype, 256, 0)
ods = []
for i in range(level):
v0 = (256 * i) // level
v1 = (256 * (i + 1)) // level
vrange = v1 - v0
_, _, od = get_dither_table(odtype, vrange, v0)
ods.append([v0, v1, od])
src_pixel = im.load()
dst_pixel = oim.load()
for y in range(height):
dy = y % th
for x in range(width):
dx = x % tw
v = src_pixel[x, y]
for v0, v1, od in ods:
if v0 <= v and v <= v1:
if v < od[dy][dx]:
dst_pixel[x, y] = v0
else:
dst_pixel[x, y] = v1
return oim
def main():
im = Image.open("mandrill.png")
r, g, b = im.split()
# odtype = "2x2"
odtype = "4x4"
level = 4
rim = get_dither_image(odtype, r, level).convert("L")
gim = get_dither_image(odtype, g, level).convert("L")
bim = get_dither_image(odtype, b, level).convert("L")
oim = Image.merge("RGB", (rim, gim, bim))
oim.save("output_ncol_%s_lvl%d.png" % (odtype, level))
if __name__ == '__main__':
main()
py 07ordered_dithering_ncol.py で実行。output_ncol_4x4_lvl4.png、といった感じのファイル名で生成画像が得られる。
まずは、ディザ配列の大きさは4x4、256諧調を分割しない状態で試してみた。

前述の、8色しか使ってないディザ画像と同じ結果が得られた。
では、256諧調を2分割して、それぞれにディザをかけてみるとどうなるか…。

かなり改善できた気がする。RGB各チャンネルが3段階を持ってる状態になってるから、使用できる色数は 3 x 3 x 3 = 27色のはず。8色から27色に増えると、見た目もこのぐらい違ってくるのだな…。
ただ、上記の画像は、本来27色まで使えるはずなのに、21色しか使ってなかった。おそらく、元画像がどんな色を使っているかで、変換後の画像の使用色数も変わってくるのではないかと。
この調子で、分割数を増やしてみる。
256諧調を3分割。最大64色中、41色を使用。

4分割。最大125色中、75色を使用。

5分割。最大216色中、112色を使用。

6分割。最大343色中、170色を使用。

7分割。最大512色中、234色を使用。

8分割。最大729色中、309色を使用。

9分割。最大1000色中、402色を使用。

ということで、使用色数8色でディザをかけると悲惨な見た目になるけれど、256諧調の分割数を増やして、色数も増やせば、その分見た目もそれなりに改善されていくことが確認できた。ただ、分割数が増えれば増えるほど、差を感じにくくなってくる気もする。
一応、元画像も再掲。230427色。

ところで…。ImageMagick の Ordered dithering も、おそらくはコレと似たような処理をしているのではないかと想像してみたりもして。あちらも、何かの値を増やしていくと見た目がどんどん改善されていくので…。
_Quantization - ImageMagick Examples
「Ordered Dither with Uniform Color Levels」の項で、ディザ配列サイズの後ろに何かを指定してる。
magick gradient.png -ordered-dither o4x4,6 od_o4x4_6.gifこの値が、たぶんソレなのかなと。
(※2022/06/21追記。ImageMagick 7.1.0-37 Q16-HDRI x64 で試してみたら、予想通り似た感じの変換結果が得られた。全く同じ結果にはならなかったけど、おそらくしきい値の取り方が微妙に違ってるから違う結果になっただけで、やってることは大体同じなのだろう、と…。追記終わり。)
さておき。今回試したこの減色処理(?)は、ImageMagick の Ordered dithering と同様の問題を抱えている。最終的に残る色が固定パレット相当になるあたりがよろしくない。もし、ちゃんとした減色処理をしたいなら、画像毎に使っている色を分析して、その画像特有のパレットを生成して、そのパレットを使いながらディザをかけないといけないはず。
しかし、任意のパレットを指定しながら、この種のディザをかける方法が分からないなと…。何せ、あの ImageMagick ですら、その実装はしていないらしいので…。 *1 もっとも、例えば GIMP や EDGE2 は任意のパレットを指定しながらディザをかけて減色ができてるので、仕組みさえ分かれば実装できるはずだよなと…。
それはそれとして。Pillow関係の解説記事を眺めてたら、そもそも Pillow は減色機能も持ってるようで。メディアンカットとかkmeans(k平均法)とかサポート済みっぽい。
_Pythonで画像の減色をする
そのあたりを使いつつ、この手のディザをかけたら、もっとそれっぽくなるのだろうか。どうなんだろう。
◎ 妄想。 :
今回、256諧調を均等に分割して実験してみたわけだけど。画像によっては256諧調のうち、この範囲は頻繁に使うけどこの範囲はほとんど使ってない、といったものもあるかもしれないなと。そういった画像の場合は、分割位置に偏りを持たせたら、更に結果が改善されるのかもしれないなと妄想したりもして。まあ、そんなの絶対誰かしらが既に思いついて試しているだろうなー、とも思いますけど。
画像によっては、R,G,B成分の使用具合にばらつきがあるかもしれないな、とも。その場合、例えばR成分とG成分は細かく分割するけれど、B成分は粗く分割して使用色数を抑える、といったこともできたりするのかもしれない。まあ、これも絶対誰かしらが既に思いついて試してるやろ、とも思いますが。
RGBじゃなくて、YCbCr(輝度+色差)、HSV(色相、彩度、明度)でこの手の処理をしたらどうなるだろう、という疑問も湧いたりして。まあ、そのあたりも既に誰かが以下略。
画像によっては、R,G,B成分の使用具合にばらつきがあるかもしれないな、とも。その場合、例えばR成分とG成分は細かく分割するけれど、B成分は粗く分割して使用色数を抑える、といったこともできたりするのかもしれない。まあ、これも絶対誰かしらが既に思いついて試してるやろ、とも思いますが。
RGBじゃなくて、YCbCr(輝度+色差)、HSV(色相、彩度、明度)でこの手の処理をしたらどうなるだろう、という疑問も湧いたりして。まあ、そのあたりも既に誰かが以下略。
◎ 余談。レナさん画像を使いたいです。 :
昨日は猿4連発だったけど、今日なんか猿10連発ですよ。気が狂いそう。嗚呼、レナサン画像を使いたい…。レナお婆ちゃんも少しはこの苦しみを理解してくれないものか…。
*1: ImageMagick も、任意のパレットを指定しつつ Floyd Steinberg っぽいディザをかける機能なら実装済み。ただ、Ordered dithering を指定すると固定パレットになってしまう。意外と実装が難しい処理なのだろうか…?
[ ツッコむ ]
2021/06/20(日) [n年前の日記]
#1 [love2d] love2dでJSONファイルを読み込む
2Dゲームエンジン love2d を使ってJSONファイルを読み込めないか実験中。Windows10 x64 20H2 + love2d 11.3 で動作確認。
_LoVE - Free 2D Game Engine
love2d は Lua言語でスクリプトを書いていくけど、JSONを扱える標準ライブラリは入ってない。が、ググっていたら、json.lua が love2d で使える、という話を見かけて。
_Arson - your companion for json,lua - LoVE
_rxi/json.lua: A lightweight JSON library for Lua
MITライセンスのライブラリ。コレを使わせてもらおう…。ありがたや。
json.lua をDLして、love2d用のスクリプト ―― main.lua や conf.lua と同階層に置く。
main.lua, conf.lua, data.json は以下。
_main.lua
_conf.lua
_data.json
任意のディレクトリ(jsonread とか)を作成して、main.lua, conf.lua, data.json, json.lua を置いて、love ディレクトリ名 (例: love jsonread)、で実行。
JSONファイルを読み込んで、中に記述された情報を読み取ることができた。
_LoVE - Free 2D Game Engine
love2d は Lua言語でスクリプトを書いていくけど、JSONを扱える標準ライブラリは入ってない。が、ググっていたら、json.lua が love2d で使える、という話を見かけて。
_Arson - your companion for json,lua - LoVE
_rxi/json.lua: A lightweight JSON library for Lua
MITライセンスのライブラリ。コレを使わせてもらおう…。ありがたや。
json.lua をDLして、love2d用のスクリプト ―― main.lua や conf.lua と同階層に置く。
main.lua, conf.lua, data.json は以下。
_main.lua
function love.load()
json = require 'json'
text = love.filesystem.read('data.json')
o = json.decode(text)
cur_time = 0
end
function love.update(dt)
cur_time = cur_time + dt
end
function love.draw()
y = 8
love.graphics.print("ESC to exit.", 8, y)
y = y + 32
for key, value in pairs(o) do
local fn = value["path"]
love.graphics.print(key .. " : " .. fn, 8, y)
y = y + 24
end
end
function love.keypressed(key, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Json read" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
_data.json
{
"Title": {
"path": "imgs/img01.png",
"start": 1,
"area": [{
"link": "Hall",
"type": "rect",
"pos": [561, 399, 718, 582]
}
]
},
"Hall": {
"path": "imgs/img02.png",
"area": [{
"link": "RoomYellow",
"type": "poly",
"pos": [80, 201, 310, 355, 308, 594, 84, 706]
}, {
"link": "RoomGreen",
"type": "rect",
"pos": [471, 378, 673, 564]
}, {
"link": "RoomBrown",
"type": "poly",
"pos": [1059, 337, 1231, 194, 1225, 706, 1059, 587]
}
]
},
...(中略)...
}
任意のディレクトリ(jsonread とか)を作成して、main.lua, conf.lua, data.json, json.lua を置いて、love ディレクトリ名 (例: love jsonread)、で実行。
JSONファイルを読み込んで、中に記述された情報を読み取ることができた。
◎ 少し解説。 :
love2d + json.lua は、おおよそ以下のような使い方になるっぽい。
以下が参考になった。
_How do you read from a file? - LoVE
- json = require 'json' で、jsonライブラリを使えるようにする。
- text = love.filesystem.read('data.json') で、data.json をテキストデータとして読み込む。love.filesystem.read() は love2d で用意されている、テキストファイル読み込み用の関数。
- data = json.decode(text) で、JSONデータとして記述されたテキストを解析して、Luaのテーブルに変換する。
- あるいは、text = json.encode(data) で、Luaのテーブルを JSONデータ文字列に変換することもできるらしい。
以下が参考になった。
_How do you read from a file? - LoVE
[ ツッコむ ]
#2 [love2d] 点が三角形の内外にあるか判定したい
love2d を使って、点が三角形の内外にあるか判定したい。
以下のページが参考になった。
_点が三角形の内側か判定したい - Thoth Children
_点と三角形の当たり判定( 内外判定 )
ベクトルの外積を使って判定できる。
以下のような感じになった。
_main.lua
_conf.lua
判定処理は、checkHitTri(頂点が入った配列, 点のx座標, 点のy座標) で行ってる。点が中に入ってたら true が、外なら false が返る。
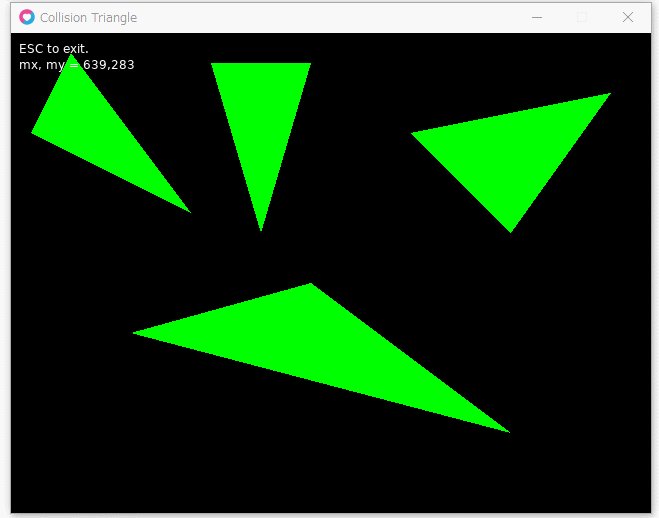
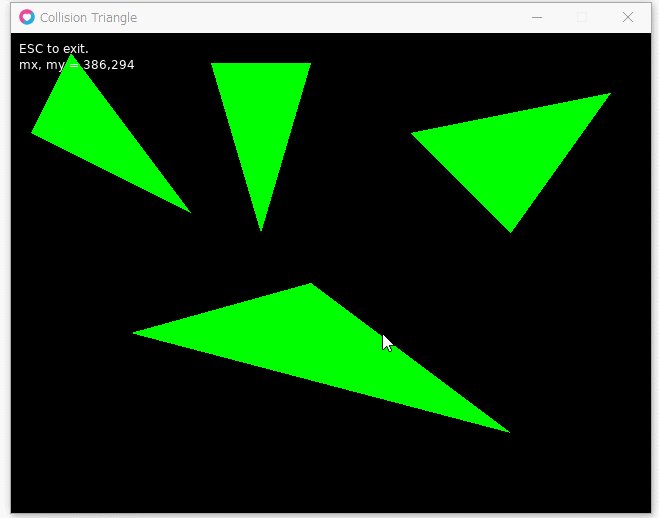
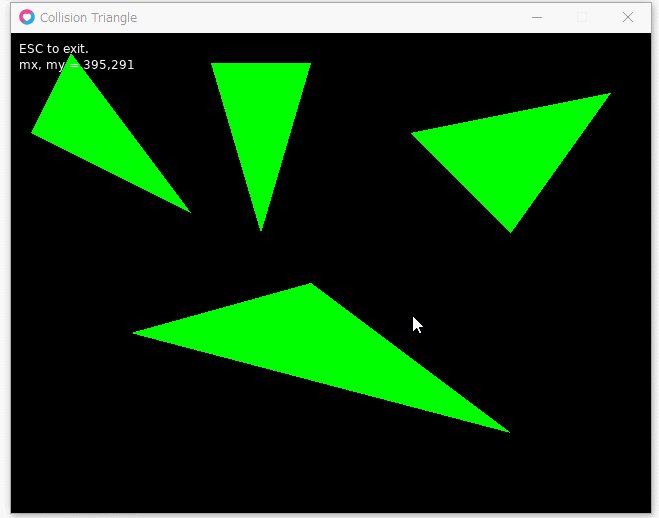
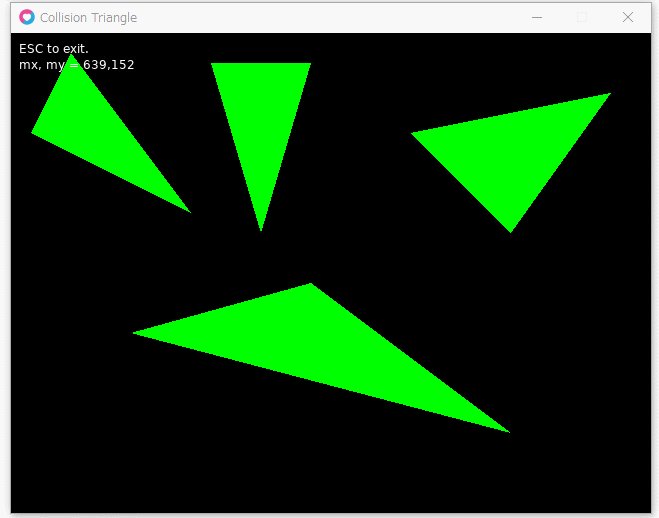
triangle_collision というディレクトリを作成して、main.lua と conf.lua を入れて、love triangle_collision で実行。以下のような感じで動いた。
以下のページが参考になった。
_点が三角形の内側か判定したい - Thoth Children
_点と三角形の当たり判定( 内外判定 )
ベクトルの外積を使って判定できる。
以下のような感じになった。
_main.lua
function love.load()
polys = {
{200, 30, 300, 30, 250, 200},
{400, 100, 600, 60, 500, 200},
{120, 300, 300, 250, 500, 400},
{60, 20, 180, 180, 20, 100},
}
hits = {}
for i=1, #polys do
hits[i] = false
end
mx, my = 0, 0
end
function getCrossVec2D(vx1, vy1, vx2, vy2)
return (vx1 * vy2 - vx2 * vy1)
end
function checkHitTri(pos, xa, ya)
local b1, b2, b3
local x1, y1, x2, y2, x3
x1, y1 = pos[1], pos[2]
x2, y2 = pos[3], pos[4]
x3, y3 = pos[5], pos[6]
b1 = (getCrossVec2D(x2 - x1, y2 - y1, xa - x1, ya - y1) < 0)
b2 = (getCrossVec2D(x3 - x2, y3 - y2, xa - x2, ya - y2) < 0)
b3 = (getCrossVec2D(x1 - x3, y1 - y3, xa - x3, ya - y3) < 0)
return ((b1 == b2) and (b2 == b3))
end
function love.update(dt)
mx, my = love.mouse.getPosition()
for i = 1, #polys do
hits[i] = checkHitTri(polys[i], mx, my)
end
end
function love.draw()
-- clear canvas
love.graphics.clear(0, 0, 0, 1)
-- draw polygon
for i = 1, #polys do
if hits[i] then
love.graphics.setColor(1, 0, 0, 1)
else
love.graphics.setColor(0, 1, 0, 1)
end
love.graphics.polygon("fill", polys[i])
end
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
love.graphics.print("mx, my = " .. mx .. "," .. my, 8, 24)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Collision Triangle" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
判定処理は、checkHitTri(頂点が入った配列, 点のx座標, 点のy座標) で行ってる。点が中に入ってたら true が、外なら false が返る。
triangle_collision というディレクトリを作成して、main.lua と conf.lua を入れて、love triangle_collision で実行。以下のような感じで動いた。
[ ツッコむ ]
#3 [anime] 「Vivy Fluorite Eye's Song」最終回を視聴
BS11で放送されていたTVアニメ。最終回を視聴。
面白かった…。これは良い…。
内容は、少し大人びた初音ミクがターミネーター2する話。ってそんな説明でいいのだろうかと思わないでもないけど、本編内でも「そんなどこかの映画みたいな話…」とセルフツッコミを入れてたし…。
制作は、「進撃の巨人」アニメ版を作ったことで有名な WIT STUDIO。映像クオリティは折り紙付き。原案・シリーズ構成は、「Re:ゼロから始める異世界生活」の原作者、長月達平さん。時間軸が絡んでくる話なので、作家さんの得意分野とマッチしてた印象。
とにかく、歌姫云々という設定が各所でよく効いているなと。歌姫というキーワード・設定から受ける、静かなイメージもあるのだけれど、歌が絡むからには、クライマックスのアクションシーンでやっぱり歌が流れるわけで、そりゃもうほとんどマクロス状態。これで盛り上がらないわけがない。
以前、「はねバド」というバトミントンアニメで、凄味を感じる作画を披露してたアニメーターさんが参加してたそうで。ロボットだからこそアリだろうと思えるアクションシーン・格闘シーンだった気がする。格ゲーの達人達の攻防を見せられてるような感覚。
どういう仕組みでそれが可能になるのか等々、細かい部分の設定は少し気になったけど、「100年の旅」というキーワードを提示されてしまったら、もう細かいところなんてどうでもいいよなと…。や、自分、ガンダムAGEとか好きだったので。100年と聞いたらハイオッケー、全然オッケー、そのまま話を進めてくださいお願いします、みたいなソレなので…。
1クールで奇麗にまとまってた感じもするし、これはなかなかイイ感じのアニメだったのではないかなあ、と…。
面白かった…。これは良い…。
内容は、少し大人びた初音ミクがターミネーター2する話。ってそんな説明でいいのだろうかと思わないでもないけど、本編内でも「そんなどこかの映画みたいな話…」とセルフツッコミを入れてたし…。
制作は、「進撃の巨人」アニメ版を作ったことで有名な WIT STUDIO。映像クオリティは折り紙付き。原案・シリーズ構成は、「Re:ゼロから始める異世界生活」の原作者、長月達平さん。時間軸が絡んでくる話なので、作家さんの得意分野とマッチしてた印象。
とにかく、歌姫云々という設定が各所でよく効いているなと。歌姫というキーワード・設定から受ける、静かなイメージもあるのだけれど、歌が絡むからには、クライマックスのアクションシーンでやっぱり歌が流れるわけで、そりゃもうほとんどマクロス状態。これで盛り上がらないわけがない。
以前、「はねバド」というバトミントンアニメで、凄味を感じる作画を披露してたアニメーターさんが参加してたそうで。ロボットだからこそアリだろうと思えるアクションシーン・格闘シーンだった気がする。格ゲーの達人達の攻防を見せられてるような感覚。
どういう仕組みでそれが可能になるのか等々、細かい部分の設定は少し気になったけど、「100年の旅」というキーワードを提示されてしまったら、もう細かいところなんてどうでもいいよなと…。や、自分、ガンダムAGEとか好きだったので。100年と聞いたらハイオッケー、全然オッケー、そのまま話を進めてくださいお願いします、みたいなソレなので…。
1クールで奇麗にまとまってた感じもするし、これはなかなかイイ感じのアニメだったのではないかなあ、と…。
[ ツッコむ ]
#4 [anime] 「86」最終回を視聴
BS11で放送されていたTVアニメ。最終回を視聴。
少しネタバレ。
ラストカット、仰向けになった主人公の上に描かれる ぐしゃぐしゃした線がなかなか。まあ、そういうことなんだろう…。この感覚は何かに似ているなと思ったけど、もしかして、「未来世紀ブラジル」あたりが近いのだろうか…。 *1 何にせよ、絶望しかない世界観の作品ではあるなと…。
白組が担当してたというCGパートのスタイルが興味深かった。つるんとしたセルルックではなく、テクスチャや反射を載せた感じのリッチな見た目というか。戦場で活躍する、汚れまくって傷だらけになったメカらしさがイイ感じで。あるいは敵側の、機械的・硬質的で、冷酷さを感じさせるキラキラカッチリ感も、ちゃんと対比になっていて、これまたイイ感じ。今後はこういう絵柄・スタイルが増えていくのかなと…。例えば、ボトムズ、ダグラム、ザブングルあたりを、こういうスタイルの3DCGでリメイクしたらどうなるかな、などと妄想してしまったぐらいに、好みの3DCG映像でした。みたいな。
少しネタバレ。
ラストカット、仰向けになった主人公の上に描かれる ぐしゃぐしゃした線がなかなか。まあ、そういうことなんだろう…。この感覚は何かに似ているなと思ったけど、もしかして、「未来世紀ブラジル」あたりが近いのだろうか…。 *1 何にせよ、絶望しかない世界観の作品ではあるなと…。
白組が担当してたというCGパートのスタイルが興味深かった。つるんとしたセルルックではなく、テクスチャや反射を載せた感じのリッチな見た目というか。戦場で活躍する、汚れまくって傷だらけになったメカらしさがイイ感じで。あるいは敵側の、機械的・硬質的で、冷酷さを感じさせるキラキラカッチリ感も、ちゃんと対比になっていて、これまたイイ感じ。今後はこういう絵柄・スタイルが増えていくのかなと…。例えば、ボトムズ、ダグラム、ザブングルあたりを、こういうスタイルの3DCGでリメイクしたらどうなるかな、などと妄想してしまったぐらいに、好みの3DCG映像でした。みたいな。
*1: 自分が見た「ブラジル」は、おそらくはハッピーエンドではない版、だったと思ったけれど、ググってみたら色々な版があるようで、すると自分はどの版を見たのだろう…。
[ ツッコむ ]
2020/06/20(土) [n年前の日記]
#1 [pc] 手持ちのWebカメラがWindows10で使えるか動作確認した
手持ちのWebカメラ(USBカメラ)がWindows10 x64 1909で使えるかどうか、動作確認してみたり。
確認したWebカメラは以下。
どちらも、USB接続しただけで、自動でドライバが読み込まれた模様。AMCAPというソフトでキャプチャできることを確認。
確認したWebカメラは以下。
- BUFFALO BSWHD01BK。100万画素。1280x720までキャプチャ可能。UVC対応。2012/02/01に購入。
- Logicool QCAM S7500 QCAM-130XH (V-UBE43)。130万画素。1280x960までキャプチャ可能。2009/05/16に購入。
どちらも、USB接続しただけで、自動でドライバが読み込まれた模様。AMCAPというソフトでキャプチャできることを確認。
◎ 参考ページ。 :
_キャプチャソフト一覧 UVC 録画 - Qiita
_第2回 WEBカメラを使った撮影について - 向上心はありません
_サポートソフトウェアとか - oekaki-live @ ウィキ - アットウィキ
_第2回 WEBカメラを使った撮影について - 向上心はありません
_サポートソフトウェアとか - oekaki-live @ ウィキ - アットウィキ
◎ 動作確認した動機。 :
そのへんのメモ用紙に書いた何かしらをPCに取り込みたいなと。
ちゃんとした状態で取り込みたいなら、スキャナの類を使うべきで。自分もフラットヘッド型スキャナ、ドキュメントスキャナを持ってるのでソレを使えばいいのだけど…。ただ、自分の場合は利用頻度が圧倒的に低いものだから、電源コードは差してないし、USBケーブルも外してあるし、机の引き出しにしまい込んであるしで、セットアップするのが面倒臭い。
そこでふと、Webカメラ(USBカメラ)を使って取り込むのはどうだろうと。でも、Windows10で使えるかどうか確認してなかったな…。ということで動作確認してみた次第。
もっとも、一応動くことは分かったけれど…。画質が酷過ぎて、目的を果たすには少々厳しい印象。
こういったことをしたい場合、一般的にはどうやってるのかググってみたら、今時はスマホのカメラでメモを撮影してクラウド上にアップロード後、ソレをPCでダウンロード、という流れが多いようで。例えば、Microsoft が提供している Office Lens というアプリを使えば、斜めに撮影したメモも自動で補正して書類っぽい画像にしてくれるし、OneDrive にアップロードもできる。そりゃまあ、スマホを持ってたら、そういう流れで撮るわなと…。
ちゃんとした状態で取り込みたいなら、スキャナの類を使うべきで。自分もフラットヘッド型スキャナ、ドキュメントスキャナを持ってるのでソレを使えばいいのだけど…。ただ、自分の場合は利用頻度が圧倒的に低いものだから、電源コードは差してないし、USBケーブルも外してあるし、机の引き出しにしまい込んであるしで、セットアップするのが面倒臭い。
そこでふと、Webカメラ(USBカメラ)を使って取り込むのはどうだろうと。でも、Windows10で使えるかどうか確認してなかったな…。ということで動作確認してみた次第。
もっとも、一応動くことは分かったけれど…。画質が酷過ぎて、目的を果たすには少々厳しい印象。
こういったことをしたい場合、一般的にはどうやってるのかググってみたら、今時はスマホのカメラでメモを撮影してクラウド上にアップロード後、ソレをPCでダウンロード、という流れが多いようで。例えば、Microsoft が提供している Office Lens というアプリを使えば、斜めに撮影したメモも自動で補正して書類っぽい画像にしてくれるし、OneDrive にアップロードもできる。そりゃまあ、スマホを持ってたら、そういう流れで撮るわなと…。
◎ gphoto2も試した。 :
VMware Player上で Ubuntu Linux 20.04 LTS を動かして、Canon PowerShot A300 をUSB接続して、gphoto2 を使ってリモート撮影(?)してみた。手順は以前メモしてあった。
_mieki256's diary - gphoto2を使ってみた
圧倒的な高画質。やはりコンデジはWebカメラと格が違う…。
もっとも、この仕組みではプレビュー等が得られないので、撮影してみるまでどんな画像になるのか分からないのが痛いなと…。まあ、1枚撮影して受信するまで十数秒かかるから、プレビューを見るのはちょっと無理だわな…。
_mieki256's diary - gphoto2を使ってみた
圧倒的な高画質。やはりコンデジはWebカメラと格が違う…。
もっとも、この仕組みではプレビュー等が得られないので、撮影してみるまでどんな画像になるのか分からないのが痛いなと…。まあ、1枚撮影して受信するまで十数秒かかるから、プレビューを見るのはちょっと無理だわな…。
◎ コンデジがWebカメラになればなあ。 :
余談。Webカメラにもなるコンデジ(コンパクトデジカメ)があればなあ…。比較的高画質な静止画や動画が得られるだろうに…。
昔はそういう製品もあったけど、 *1 今はもう絶滅状態で。残念。スマホの普及でコンデジと言う市場ジャンルが壊滅状態と聞くけれど、その割に、Webカメラにもなりますよ、等々の機能をつけてくれないまま終わっていくあたりが更に残念。 *2
昔はそういう製品もあったけど、 *1 今はもう絶滅状態で。残念。スマホの普及でコンデジと言う市場ジャンルが壊滅状態と聞くけれど、その割に、Webカメラにもなりますよ、等々の機能をつけてくれないまま終わっていくあたりが更に残念。 *2
[ ツッコむ ]
2019/06/20(木) [n年前の日記]
#1 [cg_tools] 9VAeのスキン画像をまた作ってる
フラットデザインだの、マテリアルデザインだのについてググってるうちに、それらのデザインで 9VAe のスキン(?)画像を作ったら印象が違って見えるのだろうかと気になってきて、Inkscape でソレっぽい画像を作り直し始めたり。
Flat UI color なるパレットを使って作り始めたけれど。どうも何かしっくりこない…。
ググってみたら、Flat UI Color と言っても、今時は色んなパレットがあるのだな…。自分の手元にあったのは、v1 らしい。
_Flat UI Colors
Flat UI color なるパレットを使って作り始めたけれど。どうも何かしっくりこない…。
ググってみたら、Flat UI Color と言っても、今時は色んなパレットがあるのだな…。自分の手元にあったのは、v1 らしい。
_Flat UI Colors
[ ツッコむ ]
2018/06/20(水) [n年前の日記]
#1 [nitijyou] 日記をアップロード
気が付いたら2018/03/21からずっと日記をアップロードしてなかった。さすがにサボり過ぎなのでアップロード。急いで作業したので、誤字脱字を見逃してそうな気もするけど。
◎ 日記ページの先頭のリンクも変更。 :
この日記ページの先頭にある、「Free Sound」のリンク先の SoundCloudは、音楽ファイルを誰でもダウンロードできる仕様ではなくなってしまったようなので、Googleドライブに置き直して、リンクURLも変更しておいた。
_music - mieki256 - Google ドライブ
置いてある音楽ファイルはflacファイル(可逆圧縮)だけど、Firefox / Google Chrome でアクセスしたところ再生もできてるようなので、どういう曲データか一応確認できそうだし、これでもいいかなと。
この flac再生、サーバ側で各ブラウザが再生できる形式に変換し直してるのか、それとも今時のブラウザは flac も対応してるのか、どっちなんだろう…。
_HTML の audio 及び video で対応しているメディア形式 - HTML: HyperText Markup Language | MDN
今時のブラウザなら、flac に対応してるっぽいな…。
_music - mieki256 - Google ドライブ
置いてある音楽ファイルはflacファイル(可逆圧縮)だけど、Firefox / Google Chrome でアクセスしたところ再生もできてるようなので、どういう曲データか一応確認できそうだし、これでもいいかなと。
この flac再生、サーバ側で各ブラウザが再生できる形式に変換し直してるのか、それとも今時のブラウザは flac も対応してるのか、どっちなんだろう…。
_HTML の audio 及び video で対応しているメディア形式 - HTML: HyperText Markup Language | MDN
今時のブラウザなら、flac に対応してるっぽいな…。
[ ツッコむ ]
2017/06/20(火) [n年前の日記]
#1 [moho] Mohoのパーティクルで3Dっぽい動きをつけるのは諦めた
Moho Pro 12 のパーティクル機能を使って、3Dっぽい動きがつけられないか実験してたのだけど。やっぱりちょっと無理だなと。各レイヤーの前後関係がおかしくなる問題を解決できない…。
何をやってみたかったかと言えば、奥に向かって動く木を大量に発生させて ―― 要はアフターバーナーの背景っぽいことが Moho でやれないものかと夢想してたわけで。
でもまあ、考えてみたら、何かに乗って移動することが見た目で伝わればいいのだろうから、木の画像レイヤーを奥に動かして、そのレイヤーをコピーしていくつか表示するだけでもいいのかもしれないなと。
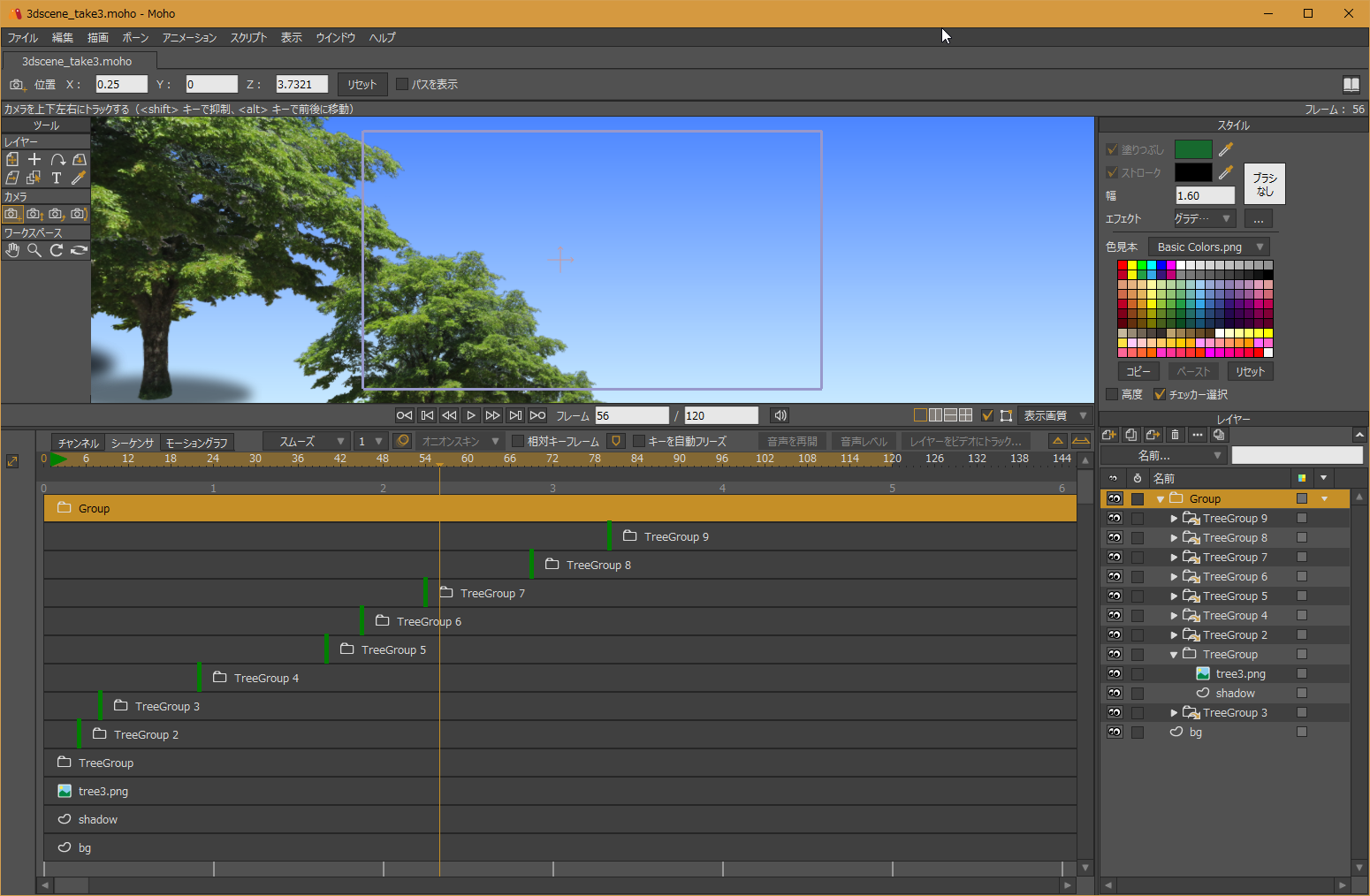
てなわけで、こんな感じになった。一応、移動してる感じぐらいは伝わりそうな気配。
レイヤー構成はこんな感じ。
一つレイヤーを作って、それを8枚、リファレンスレイヤーとして増やしてみた。更に、グループレイヤーに入れて、Zソートを有効に。
また、タイムラインのシーケンサタブを選ぶと、各レイヤーの動き始めるフレームをドラッグしてずらすことができるので、ソレを使って各レイヤーが画面内に出現するタイミングをずらした。
手前に何か置けば、それっぽくなるだろうか…。
それっぽい…のか? どうなんだ。
車モドキは3枚レイヤーを使ってそれぞれZ値を指定してグループレーヤーに入れて、そのグループレイヤーをローリングで動かして「移動してる物体」感を出そうとしてみたけど。今時のアニメなら、車はレイヤー分け等せず止め絵で描いて、フロントガラスに空と雲を映り込ませてスクロール、とかやりそうな気もする。そういえば、近年こういうローリングってあまり使わなくなってきてる印象も。なんでだろ。
何をやってみたかったかと言えば、奥に向かって動く木を大量に発生させて ―― 要はアフターバーナーの背景っぽいことが Moho でやれないものかと夢想してたわけで。
でもまあ、考えてみたら、何かに乗って移動することが見た目で伝わればいいのだろうから、木の画像レイヤーを奥に動かして、そのレイヤーをコピーしていくつか表示するだけでもいいのかもしれないなと。
てなわけで、こんな感じになった。一応、移動してる感じぐらいは伝わりそうな気配。
レイヤー構成はこんな感じ。
一つレイヤーを作って、それを8枚、リファレンスレイヤーとして増やしてみた。更に、グループレイヤーに入れて、Zソートを有効に。
また、タイムラインのシーケンサタブを選ぶと、各レイヤーの動き始めるフレームをドラッグしてずらすことができるので、ソレを使って各レイヤーが画面内に出現するタイミングをずらした。
手前に何か置けば、それっぽくなるだろうか…。
それっぽい…のか? どうなんだ。
車モドキは3枚レイヤーを使ってそれぞれZ値を指定してグループレーヤーに入れて、そのグループレイヤーをローリングで動かして「移動してる物体」感を出そうとしてみたけど。今時のアニメなら、車はレイヤー分け等せず止め絵で描いて、フロントガラスに空と雲を映り込ませてスクロール、とかやりそうな気もする。そういえば、近年こういうローリングってあまり使わなくなってきてる印象も。なんでだろ。
◎ 画像レイヤーのパースについて。 :
最初は、各画像レイヤーがカメラを向くように、レイヤー設定 → 一般タブ → フェイスカメラ、のあたりを弄ってたけど。パースが変わるとどうも見た目が不自然になるなと思えてきて、そのあたりは無効に設定し直したり。単にZ値に応じた拡大縮小だけをしたほうが、アニメっぽい雰囲気に近づけられるのかもしれない。
[ ツッコむ ]
#2 [cg_tools] 木のテクスチャをアップロード
Moho で実験する際に使ってる、木のビルボード用テクスチャ画像を一応アップロードしてみたり。デジカメで撮影した画像をGIMPで切り抜いて自作しました。License は CC0 / Public Domain ってことで。自由に使ってください。
_trees - OneDrive
一応元画像も置いてあるので、不満があれば元画像を使ってどうにかしてもらえればと。
以前アップロードした、blenderで作成したビルボード用画像も一緒に置いてありますので、そちらも自由にどうぞ。
_trees - OneDrive
一応元画像も置いてあるので、不満があれば元画像を使ってどうにかしてもらえればと。
以前アップロードした、blenderで作成したビルボード用画像も一緒に置いてありますので、そちらも自由にどうぞ。
[ ツッコむ ]
#3 [pc] 仮想PCがネットに接続できなくなってた
VMware Player や VirtualBox を起動して仮想PCを動かしたらネットに接続できなくなっていた。先日、メインPCを Windows 10 Creators Update にアップデートしたから、ネットワーク関係のアレコレが初期化されたのだな…。VMware Player、VirtualBox を再インストールしたところ、ネットワークに接続できるようになった。とメモ。
[ ツッコむ ]
2016/06/20(月) [n年前の日記]
#1 [pc][ubuntu] ATXケースに旧メインPCのパーツを入れてみた
弟が置いていってくれた、アルミ製でATXサイズ対応のミドルタワーケース、
_Owltech OWL-ASOP-01
をそのまま放置しておくのもなんだかもったいないので、箱の中に入れたまま放置していた旧メインPCのパーツ群を入れて1台組んでみたり。
スペックは以下。
電源ケーブルがとにかくぶっとくて取り回し(?)が面倒くさいATX電源、 _鎌力弐 を入れてみたけど。さすがにミドルタワーケースだけあって、内部には余裕があって楽に作業ができた。これがミニタワーケースだったら、どうやって押し込めたもんかと必ず悩むのに…。
HDDを入れるところで悩んだり。防振対策のゴムがネジ穴部分についてるけど、そのせいでフツーの固定用ネジが届かない。何か特殊なネジがケースに付属していたようだけど…。とりあえず、少しだけ長いネジが、ケースと一緒に渡された付属品の中に見つかったので、ソレを使って無理矢理固定。本当はゴムが触れる部分だけ切り込み(?)が無いネジが存在するはずだけど。そんなネジ、売ってるのかな…。
スペックは以下。
- CPU: Intel Core2Duo E8400 (3.0GHz, L2 6MB, DualCore, FSB1333, E0ステッピング, TDP 65W, LGA775)
- CPU-FAN: Intel純正FAN
- M/B: GIGABYTE GA-G31M-ES2L (Intel G31 + ICH7, MicroATX, LGA775)
- MEMORY: 4GB (2GB x 2) DDR2-SDRAM PC6400 (DDR2-800) (Samsung製メモリ)
- HDD: Western Digital WD5000AAKS-00YGA0 (500GB, 7200rpm, SATA, 16MB)
- VGA: Leadtek WinFast PX9500GT GDDR3 (GeForce 9500GT, 512MB, PCI-E 2.0 16X, Dual DVI-I)
- SOUND: オンボード (7.1ch High Definition Audio)
- LAN: オンボード (1000BASE-T)
- CASE: Owltech OWL-ASOP-01 (ATX対応ミドルタワーケース, アルミ製)
- 電源: サイズ 鎌力弐 KMRK-550A(II) (ATX電源, 550W)
- 無線LAN子機: BUFFALO WLI-UC-GNM (USB接続, n/g/b対応, 最大150Mbps)
電源ケーブルがとにかくぶっとくて取り回し(?)が面倒くさいATX電源、 _鎌力弐 を入れてみたけど。さすがにミドルタワーケースだけあって、内部には余裕があって楽に作業ができた。これがミニタワーケースだったら、どうやって押し込めたもんかと必ず悩むのに…。
HDDを入れるところで悩んだり。防振対策のゴムがネジ穴部分についてるけど、そのせいでフツーの固定用ネジが届かない。何か特殊なネジがケースに付属していたようだけど…。とりあえず、少しだけ長いネジが、ケースと一緒に渡された付属品の中に見つかったので、ソレを使って無理矢理固定。本当はゴムが触れる部分だけ切り込み(?)が無いネジが存在するはずだけど。そんなネジ、売ってるのかな…。
◎ キーボードについてメモ。 :
弟からワイヤレスキーボードも貰ったのでメモ。Logicool K400r。右側にタッチパッドがついてる製品。タッチパッドは二本指で操作したり等ジェスチャ機能が働くっぽい。
最初のうちは喜んで使ってたけど…。
ググったところ、Windows + setpoint インストール環境ではFNキーを押さなくてもファンクションキーを使えるようにできるらしいけど。キーボード本体にそういう機能を付けておいてほしかった…。ファンクションキー部分に割り当てられた各機能は、一部を除いて連打するものではないだろうに、何故そちらを標準にしてしまったのか。いやまあ、何かのキーと同時押しで起動するのもアレだろうという気もするのだけど。リビング等で使うことを優先して考えたらこうなった、ということなのかな…。
とりあえずPCのセットアップ作業時には便利そうなのでコレはコレで。ポインティングデバイスも一体になったキーボードって、なかなか存在しないから…。
最初のうちは喜んで使ってたけど…。
- 「ろ」が変なところにある。
- ファンクションキーが、FNキーを押しながらじゃないと使えない。
ググったところ、Windows + setpoint インストール環境ではFNキーを押さなくてもファンクションキーを使えるようにできるらしいけど。キーボード本体にそういう機能を付けておいてほしかった…。ファンクションキー部分に割り当てられた各機能は、一部を除いて連打するものではないだろうに、何故そちらを標準にしてしまったのか。いやまあ、何かのキーと同時押しで起動するのもアレだろうという気もするのだけど。リビング等で使うことを優先して考えたらこうなった、ということなのかな…。
とりあえずPCのセットアップ作業時には便利そうなのでコレはコレで。ポインティングデバイスも一体になったキーボードって、なかなか存在しないから…。
◎ memtes86+を実行。 :
USBメモリに入れた
_Ultimate Boot CD
から memtest86+ を実行。
以前、この CPU + M/B + メモリで memtest86+ を実行した時は、メモリエラーが出たり、途中でフリーズしてたのだけど。今回はどうやら3回ぐらいはpassしたようで。
もしかして、以前メモリエラーが出ていたのは電源関係が…。それとも今回はビデオカードを差してビデオ用メモリをメインメモリから取らなくなったことで無理をしない状態になったのだろうか…。
以前、この CPU + M/B + メモリで memtest86+ を実行した時は、メモリエラーが出たり、途中でフリーズしてたのだけど。今回はどうやら3回ぐらいはpassしたようで。
もしかして、以前メモリエラーが出ていたのは電源関係が…。それとも今回はビデオカードを差してビデオ用メモリをメインメモリから取らなくなったことで無理をしない状態になったのだろうか…。
◎ 結構うるさいケースっぽい。 :
前面に8cmFAN x 2、背面に8cmFAN x 1のケースだけど、結構うるさいような…。ブオーンという音が…。いや、コレはCPUクーラーのファン、あるいはビデオカードのファンなのかな…。ちょっと分からんなあ…。
◎ Ubuntu Linux 14.04 LTS をインストールしてみた。 :
OSを入れてみないことにはアレだなと思って、Ubuntu Linux 14.04 LTS をインストール。いつものように、
_Ubuntu 14.04 非公式日本語ISO Lubuntu Xubuntu kumasan
から 64bit版のISOを落としてきて、
_UNetbootin
でUSBメモリに書き込んで、USBメモリから起動してHDDにインストール。
◎ ディスプレイに付属のDVI-Dケーブルで問題発生。 :
DVI-D接続をしようと、MITSUBISHI MDT243WG 付属のDVI-Dケーブルを繋ごうとしてみたら、片方の端子は刺さるものの、もう片方の端子が何をどうしても刺さってくれず。
これは…。このケーブルは、初期不良品だったのでは…。それとも作業中にピンを曲げてしまったのだろうか。でも、じっと眺めてみても変な方向に曲がってるようには見えない…。
諦めて、アナログRGBケーブル(ミニD-SUB 15ピン)で接続することに。
ちょっと気になったのだけど、MDT243WGの背面、DVI-D端子やアナログRGB端子に、付属のケーブルを接続するのがとにかく一苦労で。ケーブルが太くて曲がらない上に、ケーブルのフェライトコア部分が、ディスプレイ背面下部の出っ張りにぶつかるという。素直に後ろに突き出す形にしてあればこんなことには…。なんというか、やっぱり三菱製のディスプレイだなあ、という気分に。デザインが実用性を阻害してくれるあたりが三菱製ディスプレイ。
NECやNANAOのデザインと比べると、三菱製ディスプレイのデザインは「何考えてんだ」「自分達で使ってみたことがあるのか」と首を捻る部分があちこちに。実用性という面で考えが足りないというか気が利かないというか。いやまあ、撤退する直前あたりは結構改善されてた印象もあるのですけれど。
これは…。このケーブルは、初期不良品だったのでは…。それとも作業中にピンを曲げてしまったのだろうか。でも、じっと眺めてみても変な方向に曲がってるようには見えない…。
諦めて、アナログRGBケーブル(ミニD-SUB 15ピン)で接続することに。
ちょっと気になったのだけど、MDT243WGの背面、DVI-D端子やアナログRGB端子に、付属のケーブルを接続するのがとにかく一苦労で。ケーブルが太くて曲がらない上に、ケーブルのフェライトコア部分が、ディスプレイ背面下部の出っ張りにぶつかるという。素直に後ろに突き出す形にしてあればこんなことには…。なんというか、やっぱり三菱製のディスプレイだなあ、という気分に。デザインが実用性を阻害してくれるあたりが三菱製ディスプレイ。
NECやNANAOのデザインと比べると、三菱製ディスプレイのデザインは「何考えてんだ」「自分達で使ってみたことがあるのか」と首を捻る部分があちこちに。実用性という面で考えが足りないというか気が利かないというか。いやまあ、撤退する直前あたりは結構改善されてた印象もあるのですけれど。
[ ツッコむ ]
2015/06/20(土) [n年前の日記]
#1 [windows] Source Han Code JP の ttc版が Windows7 x64にインストールできない
Source Han Code JP は、つい先日発表されたプログラミング向けのフォント。
_コーディングに最適な日本語対応の等幅フォントSource Han Code JPとは ・ ICS LAB
_Releases - adobe-fonts/source-han-code-jp から、source-han-code-jp-1.002R.zip をDLして解凍して、中に入ってた SourceHanCodeJP.ttc をインストールしようとしたのだけど、「有効なフォントではありません」と怒られてしまう。なんでや…。 *.otf 版はインストールできたけど、なんだかちょっと気になる。
_コーディングに最適化したフォント「SourceHanCode JP」を使う | Incomplete ポッケの中のおもちゃ によると、Mac上なら *.ttc がインストールできているっぽい。アレ? *.ttc ってMac専用だったっけ?
_[DTP向け]Source Han Sansの使い方 その1 | ものかの のコメント欄で言及されてた。Source Han シリーズの *.ttc は、*.ttc と拡張子がついてるけど中身はOTC形式なのだとか。言われてみれば、たしかに OTC というフォルダに入ってた…。Mac で OTC を使えるようにするために *.ttc とつけてるけれど Mac専用だよ、と言う話で。なるほど、そういうことでしたか…。
ていうか、 _adobe-fonts/source-han-code-jp の下のほうに日本語でしっかりと注意書きが。ちゃんと読め>自分。
_コーディングに最適な日本語対応の等幅フォントSource Han Code JPとは ・ ICS LAB
_Releases - adobe-fonts/source-han-code-jp から、source-han-code-jp-1.002R.zip をDLして解凍して、中に入ってた SourceHanCodeJP.ttc をインストールしようとしたのだけど、「有効なフォントではありません」と怒られてしまう。なんでや…。 *.otf 版はインストールできたけど、なんだかちょっと気になる。
_コーディングに最適化したフォント「SourceHanCode JP」を使う | Incomplete ポッケの中のおもちゃ によると、Mac上なら *.ttc がインストールできているっぽい。アレ? *.ttc ってMac専用だったっけ?
_[DTP向け]Source Han Sansの使い方 その1 | ものかの のコメント欄で言及されてた。Source Han シリーズの *.ttc は、*.ttc と拡張子がついてるけど中身はOTC形式なのだとか。言われてみれば、たしかに OTC というフォルダに入ってた…。Mac で OTC を使えるようにするために *.ttc とつけてるけれど Mac専用だよ、と言う話で。なるほど、そういうことでしたか…。
ていうか、 _adobe-fonts/source-han-code-jp の下のほうに日本語でしっかりと注意書きが。ちゃんと読め>自分。
[ ツッコむ ]
#2 [javascript] HTML5+JavaScriptでファイルをドラッグアンドドロップ
以下のページを参考にして写経。ファイルをブラウザ上にD&D(ドラッグアンドドロップ)して、ローカルの画像ファイル情報を取得したり、imgタグで表示できることを確認。
_HTML5 の File API でドラッグ&ドロップする TECHSCORE BLOG
_今から3分で,HTML5のドラッグ&ドロップAPIと File APIを習得しよう(JSの実装サンプル付き) - 主に言語とシステム開発に関して
_HTML5でローカルファイルのドラッグアンドドロップで画像ファイルを表示 - コンピュータクワガタ
_html5の File API を使って、アップロード無しで画像プレビュー - 超自己満足プログラミング
_Canvas + File API + Drag&Drop API で Instagram みたいな画像フィルターを作ってみた - hakobera's blog
_HTML5でファイルのドラッグ&ドロップ : まだプログラマーですが何か?
_JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
_HTML5 の File API でドラッグ&ドロップする TECHSCORE BLOG
_今から3分で,HTML5のドラッグ&ドロップAPIと File APIを習得しよう(JSの実装サンプル付き) - 主に言語とシステム開発に関して
_HTML5でローカルファイルのドラッグアンドドロップで画像ファイルを表示 - コンピュータクワガタ
_html5の File API を使って、アップロード無しで画像プレビュー - 超自己満足プログラミング
_Canvas + File API + Drag&Drop API で Instagram みたいな画像フィルターを作ってみた - hakobera's blog
_HTML5でファイルのドラッグ&ドロップ : まだプログラマーですが何か?
_JavaScript でのローカル ファイルの読み込み - HTML5 Rocks
[ ツッコむ ]
#3 [prog] Atomでスクリプトを実行するにはどうすれば
Windows7 x64 + Atomエディタで Pythonスクリプトを書いてみようと思ったのだけど、その場でPythonスクリプトを実行する方法が分からなくて。
編集中のスクリプトを実行できる拡張というと、以下の3つが見つかったのだけど。
_script
_script-runner
_atom-runner
_シバン (Unix) - Wikipedia
_env - Wikipedia
この場合、/usr/bin/env が python のある場所を探して伝えてくれるので、スクリプトを配布する人も動かす人も楽になる。各環境が Python だの Perl だの Ruby だのをどこにインストールしてるかによって、その都度スクリプトソースを書き換えなきゃいけない、という手間が省けるので。 *1
ただ、Windows は /usr/bin/env なんて無いわけで…。もっとも、Windows 上で動かした場合は、最初に # がついてることで「これは只のコメント行だな」と判断して読み飛ばしてくれるはずで。実際、DOS窓上でスクリプトを実行しても文句を言われたりしないし。
しかし、どうも atom-runner はそこを読み取って「オイコラ、/usr/bin/env なんて無いぞ? バグったスクリプトを俺に渡してるんじゃねえ」と文句を言ってるのかなと。
Atom関連情報を探してみたけど、どうも Macユーザさんがほとんどのようで。コレ、Macなら問題なく動いてるんだろうな…。
まあ、DOS窓開いといてそっちで動かせば済む話でしょうけど。エディタ上からキーを叩けば動作確認できるソレと比べると不便だなと。
編集中のスクリプトを実行できる拡張というと、以下の3つが見つかったのだけど。
_script
_script-runner
_atom-runner
- script は、出力結果が文字化けして何が出力されたのか分からず。
- script-runner は、Uncaught TypeError: Bad argument とエラーが。
- atom-runner は、Pythonスクリプトの1行目に #! /usr/bin/env python と書いてあると Error : spawn /usr/bin/env ENOENT とエラーが。該当行を削除すると動くし、文字化けもしないけど…。この行をわざわざ削るのはなあ…。
_シバン (Unix) - Wikipedia
_env - Wikipedia
この場合、/usr/bin/env が python のある場所を探して伝えてくれるので、スクリプトを配布する人も動かす人も楽になる。各環境が Python だの Perl だの Ruby だのをどこにインストールしてるかによって、その都度スクリプトソースを書き換えなきゃいけない、という手間が省けるので。 *1
ただ、Windows は /usr/bin/env なんて無いわけで…。もっとも、Windows 上で動かした場合は、最初に # がついてることで「これは只のコメント行だな」と判断して読み飛ばしてくれるはずで。実際、DOS窓上でスクリプトを実行しても文句を言われたりしないし。
しかし、どうも atom-runner はそこを読み取って「オイコラ、/usr/bin/env なんて無いぞ? バグったスクリプトを俺に渡してるんじゃねえ」と文句を言ってるのかなと。
Atom関連情報を探してみたけど、どうも Macユーザさんがほとんどのようで。コレ、Macなら問題なく動いてるんだろうな…。
まあ、DOS窓開いといてそっちで動かせば済む話でしょうけど。エディタ上からキーを叩けば動作確認できるソレと比べると不便だなと。
◎ 妥協 :
_script
を使った場合だけど、#!/usr/bin/env python の前に # を打って、# #! /usr/bin/env python にすれば…最低限の修正で誤魔化せなくもないかなと。
以下で気になる話が。
_Python can't be executed because "#! /usr/bin/env python" ? - Issue #288 - rgbkrk/atom-script
_atom-script/script-view.coffee at 833e7a3a680a53941f972b5ae3c64bcd520eccb9 ・ rgbkrk/atom-script
む。なんとかなったかも。C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee をいきなり書き換えちゃって、getShebang の中で何もせずに return するよう修正してみたら出力結果が文字化けしなくなった。これなら使えそう。
ところで、拡張子が .coffee ってついてるけど…コレ何? CoffeeScript ってヤツかな。どんな言語なんだろう。
ググってみたら、JavaScript を Ruby っぽく書けるものらしく。なんだかヨサゲ。
以下で気になる話が。
_Python can't be executed because "#! /usr/bin/env python" ? - Issue #288 - rgbkrk/atom-script
_atom-script/script-view.coffee at 833e7a3a680a53941f972b5ae3c64bcd520eccb9 ・ rgbkrk/atom-script
lib/script-view.coffee#L44 we currently return early from the getShebang method. One possible workaround is returning early if a atom-script config option for ignoreShebang was specified.ignoreShebang って何だろう…。
む。なんとかなったかも。C:\Users\アカウント名\.atom\packages\script\lib\script-view.coffee をいきなり書き換えちゃって、getShebang の中で何もせずに return するよう修正してみたら出力結果が文字化けしなくなった。これなら使えそう。
ところで、拡張子が .coffee ってついてるけど…コレ何? CoffeeScript ってヤツかな。どんな言語なんだろう。
ググってみたら、JavaScript を Ruby っぽく書けるものらしく。なんだかヨサゲ。
[ ツッコむ ]
2014/06/20(金) [n年前の日記]
#1 [emacs] NTEmacs上でrobeなるソレを使おうとしてるけど上手く行かず
以下のページを参考にしつつ、NTEmacs上で使おうとしてみたのだけど。
_auto-complete + rsense の代わりに auto-complete + robe をつかう - LGTM
_Emacs の ruby-mode で補完するのに『robe』を使ってみるメモ - 牌語備忘録 - pygo
M-x robe-start で動くはず、なのだけど、そんなコマンドは無いよと言われてしまったり、No matching directory found と言われてしまったりで。バージョンによって仕様が違っているのかな…。何にせよ、動いてる気配がありません。残念です。
_auto-complete + rsense の代わりに auto-complete + robe をつかう - LGTM
_Emacs の ruby-mode で補完するのに『robe』を使ってみるメモ - 牌語備忘録 - pygo
M-x robe-start で動くはず、なのだけど、そんなコマンドは無いよと言われてしまったり、No matching directory found と言われてしまったりで。バージョンによって仕様が違っているのかな…。何にせよ、動いてる気配がありません。残念です。
[ ツッコむ ]
#2 [anime] ピンポン最終回を視聴
なんだかスゴイアニメだったなと。映像がとにかく異質で。
漫画のようなコマ割りをしながら映像を見せていくあたりが好みでした。カッカッカッ、てな卓球の音と一緒に画面分割が進む、みたいな。
日本のアニメと言うと、萌えアニメっぽい、いかにもな方向でしかもう作れないのかな、などと思ってしまう時もあるのだけど。こういうアニメを目にすると、まだ日本のアニメは大丈夫っぽいなと…。
漫画のようなコマ割りをしながら映像を見せていくあたりが好みでした。カッカッカッ、てな卓球の音と一緒に画面分割が進む、みたいな。
日本のアニメと言うと、萌えアニメっぽい、いかにもな方向でしかもう作れないのかな、などと思ってしまう時もあるのだけど。こういうアニメを目にすると、まだ日本のアニメは大丈夫っぽいなと…。
[ ツッコむ ]
2013/06/20(木) [n年前の日記]
#1 [dtm] DTM関連の記事を色々眺めてたり
DTM初心者向けの解説記事とか。フリーのVSTiを紹介する記事とか。
[ ツッコむ ]
#2 [anime] アキバレンジャー2のラスト近辺の回を視聴
そういう形で1期と
繋がっていたのか…。やられた。こっちも八手三郎の手のひらの上で踊らされていたのか…。みたいな。
一貫して分かりやすいメタなソレをグイグイと見せてくるという点で、やっぱり面白い番組だなと感心を。「これは井上脚本の〜」とか笑ってしまいました。
ただ、ちょっと残念なところも…。戦隊シリーズでおなじみのロケ現場がせっかく映像として出ているのに、その場所の紹介台詞がそれほど出てこないのが…。そういう薀蓄(?)が披露されるあたりも自分は好みだったのですが。なんだかもったいない。赤の人のキャラ設定からすれば、その手のロケ現場に重妄想したら絶対喜びそうなのに…。おそらく、脚本を書いている段階ではどのロケ現場を使うかまで決められなくて、スケジュールその他の都合で「今回はココを」と決定していくのだろうけど、脚本に書いてない台詞は挿入できず、という事情でもあるのかなと想像するわけですが。
まあ、実写の場合は、脚本を変えちゃいけないという縛りが強いらしいので、仕方ないのかなと。これがアニメだったらコンテ段階で脚本を改変できるのだろうけど。中には、あまりにも別物にし過ぎたものだから脚本家が激怒してスタジオに乗り込んで演出家がスタジオの裏口から死に物狂いで逃げ出した、なんて話もあるぐらい、アニメは自由奔放(?)に作れていたらしいですが…。 *1
一貫して分かりやすいメタなソレをグイグイと見せてくるという点で、やっぱり面白い番組だなと感心を。「これは井上脚本の〜」とか笑ってしまいました。
ただ、ちょっと残念なところも…。戦隊シリーズでおなじみのロケ現場がせっかく映像として出ているのに、その場所の紹介台詞がそれほど出てこないのが…。そういう薀蓄(?)が披露されるあたりも自分は好みだったのですが。なんだかもったいない。赤の人のキャラ設定からすれば、その手のロケ現場に重妄想したら絶対喜びそうなのに…。おそらく、脚本を書いている段階ではどのロケ現場を使うかまで決められなくて、スケジュールその他の都合で「今回はココを」と決定していくのだろうけど、脚本に書いてない台詞は挿入できず、という事情でもあるのかなと想像するわけですが。
まあ、実写の場合は、脚本を変えちゃいけないという縛りが強いらしいので、仕方ないのかなと。これがアニメだったらコンテ段階で脚本を改変できるのだろうけど。中には、あまりにも別物にし過ぎたものだから脚本家が激怒してスタジオに乗り込んで演出家がスタジオの裏口から死に物狂いで逃げ出した、なんて話もあるぐらい、アニメは自由奔放(?)に作れていたらしいですが…。 *1
*1: 故・首藤剛志さんのコラムで、そういうエピソードを目にした記憶があるような…。
[ ツッコむ ]
2012/06/20(水) [n年前の日記]
#1 [web] HTML5のaudioタグを勉強中
Firefox、Google Chrome、Opera、Safari あたりは、各種解説記事の通りに動作することが確認できたのだけど。IE9だけが、どうにも怪しく。コントローラ?が表示されない状態に陥ってハマリ続けたり。作成したページがHTML5のページとして認識されてないのだろうか。一行目に <!DOCTYPE html> と書けばOKという話じゃなかったのか…?
そもそも、IE8以前は全滅というのも頭が痛いところ。JavaScript を追加して古いタイプのブラウザにも対応するようにできるらしいのだけど。試してみたら酷いことに。
各ブラウザが対応している音声フォーマットがバラバラなあたりも困る。
古いブラウザへの対応や、各ブラウザで対応しているフォーマットの違いを考えると、DewPlayer 等、Flash で mp3 を再生するページを作るのが、現状では最も良い選択ではないかしら、という気もしてきた。もちろん、
やりたいことは、Webページ上でサウンドデータを鳴らしたい、ただそれだけなのに。HTML5 で何でもかんでも実現することが目的になってしまった気も。手段が目的になっている。よろしくない。
再生コントローラ上に、DLのためのリンクを用意できる Flash のソレって無いのかな? そういうのがあれば、一番便利、なのだけど。
そもそも、IE8以前は全滅というのも頭が痛いところ。JavaScript を追加して古いタイプのブラウザにも対応するようにできるらしいのだけど。試してみたら酷いことに。
- html5media.js を追加したら、Firefox が固まった。どうも外部の Flash を呼び出そうとした瞬間、応答なしになる雰囲気。
- audio.js を追加したら、Firefox上で、本来の audioタグのコントローラと、JavaScript で追加したソレが、二重に表示されてしまった。
各ブラウザが対応している音声フォーマットがバラバラなあたりも困る。
- Firefox と Opera は、mp3 を再生できない。
- IE9 と Safari は、ogg を再生できない。
- ogg と mp3 の両方に対応しているのは Google Chrome だけ。
古いブラウザへの対応や、各ブラウザで対応しているフォーマットの違いを考えると、DewPlayer 等、Flash で mp3 を再生するページを作るのが、現状では最も良い選択ではないかしら、という気もしてきた。もちろん、
- HTML5 に未対応の、つまりは IE8 以前のブラウザは、スッパリ切り捨てて考える。
- ogg と mp3 の両方を持ち、使用容量を倍にして、無駄を増やすことを前提にする。
やりたいことは、Webページ上でサウンドデータを鳴らしたい、ただそれだけなのに。HTML5 で何でもかんでも実現することが目的になってしまった気も。手段が目的になっている。よろしくない。
再生コントローラ上に、DLのためのリンクを用意できる Flash のソレって無いのかな? そういうのがあれば、一番便利、なのだけど。
[ ツッコむ ]
2010/06/20(日) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴り始めたので、 PM01:50〜PM05:00の間、自宅サーバを止めてました。申し訳ない。
かなり近くに雷が落ちてた感じです。 _東京電力の落雷情報ページ を見る限りでは、須賀川に限らず福島県の下半分が落雷マークだらけ…。
かなり近くに雷が落ちてた感じです。 _東京電力の落雷情報ページ を見る限りでは、須賀川に限らず福島県の下半分が落雷マークだらけ…。
[ ツッコむ ]
2009/06/20(土) [n年前の日記]
#1 [anime] ライダーディケイドから會川氏が降板してたとは…。
今頃知ったのでした。何故にそのようなことに…。何があったんだ…。
◎ ディケイドがパワーアップ変身したみたいなのだけど。 :
録画してたソレを見てみたのだけど、さすがにあのデザインは…アレでアクションはできるのか…? しかも、平成シリーズでインパクトのある画を多数生み出してきた(のであろう)田崎監督が担当してもあそこまでということは…うーん。
カードの組み合わせで戦うソレについては、チョーカッコイイなと思ったけれど。しかしソレは、ライダー自身のカッコよさとは別のところに存在するカッコよさなんだろうな、という気がしたり。
でもまあ、あのデザインを一目見れば「あ。ディケイドだ」と判るから、そういう意味では良いデザインなのか。どれがどのライダーだか判らないデザイン、に比べれば、みたいな。
カードの組み合わせで戦うソレについては、チョーカッコイイなと思ったけれど。しかしソレは、ライダー自身のカッコよさとは別のところに存在するカッコよさなんだろうな、という気がしたり。
でもまあ、あのデザインを一目見れば「あ。ディケイドだ」と判るから、そういう意味では良いデザインなのか。どれがどのライダーだか判らないデザイン、に比べれば、みたいな。
[ ツッコむ ]
#2 [tv] ふたつのスピカ実写ドラマ版一話を鑑賞
アニメ版の現代編の作画がアレだったから、「こんなことならいっそ現代編だけ実写ドラマにしたらどうか。実写なら作画面で大変なことにはならないし」などと冗談半分で思ってたけど。本当に実写化されるとは、みたいな。
が、しかし、まさかライオンさんが居なくなってしまうとは…。まあ、話数が少ないらしいし、幽霊ネタのドラマの後にまた幽霊登場では、という気もするので仕方ない感も。
主人公のキャラ設定が全然違っている印象。改変した理由があるはずなのだけど、そこらへんが自分には推測できず。…どうも、二ノ宮知子原作をドラマ化した _農家のヨメになりたい と似た何かを感じなくもない。あのドラマも、改変理由が自分には今一つ推測できなかった。まあ、原作やアニメ版から乖離したほうが、既存作を見た人でも先が読めなくて多少は面白くなるのかもしれないし。そのへん判断が難しい。かもしれない。
個人的には「スピカを実写化するよりは、プラネテスを実写化したほうが…」と思わないでもないけど、その場合は色んな人種の役者さんを用意しないといけないだろうし、無重力空間の描写が実写ではチョー難しそうでもあるし、日本国内では絶対に作れないであろう予感も。肌を真っ白に塗った竹中直人がユーリ役として出てきても困ってしまうし。 *1
が、しかし、まさかライオンさんが居なくなってしまうとは…。まあ、話数が少ないらしいし、幽霊ネタのドラマの後にまた幽霊登場では、という気もするので仕方ない感も。
主人公のキャラ設定が全然違っている印象。改変した理由があるはずなのだけど、そこらへんが自分には推測できず。…どうも、二ノ宮知子原作をドラマ化した _農家のヨメになりたい と似た何かを感じなくもない。あのドラマも、改変理由が自分には今一つ推測できなかった。まあ、原作やアニメ版から乖離したほうが、既存作を見た人でも先が読めなくて多少は面白くなるのかもしれないし。そのへん判断が難しい。かもしれない。
個人的には「スピカを実写化するよりは、プラネテスを実写化したほうが…」と思わないでもないけど、その場合は色んな人種の役者さんを用意しないといけないだろうし、無重力空間の描写が実写ではチョー難しそうでもあるし、日本国内では絶対に作れないであろう予感も。肌を真っ白に塗った竹中直人がユーリ役として出てきても困ってしまうし。 *1
*1: のだめカンタービレ実写ドラマ版では、竹中直人がインチキ外人指揮者役を演じていて。そういうノリでプラネテスが実写化されたら、と考えると…。
[ ツッコむ ]
#3 [movie][tv] トランスフォーマー実写映画版を途中から鑑賞
参りました。いやもう、映像見ただけでとにかく参りましたな感じ。TVアニメ版のあのショボイ映像も本気で映像化するとこうなるのか、みたいな。凄い時代になってきた。いや、手法に関して突き詰めて考えていけば、この作品もアニメなのだろうけど。
とりあえず、巨大ロボットが出てくる実写映画であっても、ちゃんと商品になり得ることを証明してみせた、という点でもこの作品は価値があるのだろうなと。この調子でグレンダイザーあたりを実写化しないものだろうか。や、欧州では物凄い人気があったと聞くわけで。>グレンダイザー。
そういえば、テコンVの実写版はどうなったのだろう。とにかく成功事例がもっと出てこないと日本のロボットアニメの実写化企画なんて出てこないだろうから、そういう意味ではテコンVにコケてもらっては困る。テコンV実写版が大ヒットすれば、「なら、マジンガーだって…」という話になりやすいのではないか。<本来順番が逆じゃないのかという気もするが。逆に、テコンV実写版がコケれば、「巨大ロボット実写版はコケるものだ。企画を書くヤツはバカ」という妙な雰囲気になりかねない。とにかく日本は「ガンヘッド」で、一度そのあたりの道が本当に閉ざされてしまった気配があるようにも思えるし。 *1 であるから、他国の成功事例も貪欲に利用していかねば、みたいな。や、東映戦隊シリーズの巨大ロボットもあるといえばあるんだろうけど。アレは着ぐるみ主体だからなんか違う感じ。
とりあえず、巨大ロボットが出てくる実写映画であっても、ちゃんと商品になり得ることを証明してみせた、という点でもこの作品は価値があるのだろうなと。この調子でグレンダイザーあたりを実写化しないものだろうか。や、欧州では物凄い人気があったと聞くわけで。>グレンダイザー。
そういえば、テコンVの実写版はどうなったのだろう。とにかく成功事例がもっと出てこないと日本のロボットアニメの実写化企画なんて出てこないだろうから、そういう意味ではテコンVにコケてもらっては困る。テコンV実写版が大ヒットすれば、「なら、マジンガーだって…」という話になりやすいのではないか。<本来順番が逆じゃないのかという気もするが。逆に、テコンV実写版がコケれば、「巨大ロボット実写版はコケるものだ。企画を書くヤツはバカ」という妙な雰囲気になりかねない。とにかく日本は「ガンヘッド」で、一度そのあたりの道が本当に閉ざされてしまった気配があるようにも思えるし。 *1 であるから、他国の成功事例も貪欲に利用していかねば、みたいな。や、東映戦隊シリーズの巨大ロボットもあるといえばあるんだろうけど。アレは着ぐるみ主体だからなんか違う感じ。
*1: 「ガンヘッド」しか出てないからそう見えるだけ、という話も。
[ ツッコむ ]
2008/06/20(金) [n年前の日記]
#1 [firefox] Firefox3をインストールしてみたけれど
拡張をガシガシ入れて様子を見てみよう、と思ったところでつまづいた。翻訳パネルや Drag de goが未対応。うーん。Firefox2からの乗り換えは、しばらくの間、諦めよう…。
[ ツッコむ ]
#2 [prog] jEditなるエディタをインストールしてみたり
プログラミング時に使いやすいエディタ、という触れこみらしいので試しにインストール。
やっぱり emacs的キー配置じゃないとツライものがあるなあ。キーマップのセットか何かで、emacsのソレが用意されてると非常にありがたいのだけど。まあ、一つ一つ割り当て直していけば、目的は果たせるんだろうけど。使えるかどうかよくわからないエディタの設定変更に、そこまで労力を割くのもアレだし…。
やっぱり emacs的キー配置じゃないとツライものがあるなあ。キーマップのセットか何かで、emacsのソレが用意されてると非常にありがたいのだけど。まあ、一つ一つ割り当て直していけば、目的は果たせるんだろうけど。使えるかどうかよくわからないエディタの設定変更に、そこまで労力を割くのもアレだし…。
[ ツッコむ ]
2007/06/20(水) [n年前の日記]
#1 [digital][nitijyou] FAXを購入
今まで家で使ってたコードレスホンが、数日前から音割れしていて。また、FAXの動作もちと怪しいわけで。ということで、新しいFAXを購入すべく、親父さんの車で、ヨドバシカメラまで連れてってもらった。
購入したのは、 _Panasonic KX-PW606DL 。\24,800。13%ポイント還元。
親機・子機で漢字表示可能。音声による操作ガイドあり。受信したFAXを液晶で見てから印刷できる。記録紙トレーを収納できる。といったところが選択ポイント。前々からお袋さんに意見を聞いて、コレに決めてた。
帰宅後、設置してみたけど。今までのFAX ―― 十何年前のNTT-ME販売のソレに比べると、めちゃくちゃ小さい。しかも、今まで、FAX + 留守番電話 + コードレスホンの3つで場所を取っていたのが一つになったので、尚のこと設置スペースに余裕が。…複合機 = プリンタ+スキャナの製品が売れてる理由が、なんだか判ったような。
設置してみて驚いたのは、ダイヤル回線とプッシュ回線を自動判別してくれること。素晴らしい。機器側面のディップスイッチを弄らなくていいのか。いや、最近のはどれも自動判別なのかもしれんけど。
漢字表示だし、音声で操作説明をしてくれるしで。親父さんも、お袋さんも、操作を間違えることもないだろうと。留守録を消すときに、消し方が判らなくて悩むこともない。音声によるガイドで、消去するかどうかを尋ねてくれる。素晴らしい。
購入したのは、 _Panasonic KX-PW606DL 。\24,800。13%ポイント還元。
親機・子機で漢字表示可能。音声による操作ガイドあり。受信したFAXを液晶で見てから印刷できる。記録紙トレーを収納できる。といったところが選択ポイント。前々からお袋さんに意見を聞いて、コレに決めてた。
帰宅後、設置してみたけど。今までのFAX ―― 十何年前のNTT-ME販売のソレに比べると、めちゃくちゃ小さい。しかも、今まで、FAX + 留守番電話 + コードレスホンの3つで場所を取っていたのが一つになったので、尚のこと設置スペースに余裕が。…複合機 = プリンタ+スキャナの製品が売れてる理由が、なんだか判ったような。
設置してみて驚いたのは、ダイヤル回線とプッシュ回線を自動判別してくれること。素晴らしい。機器側面のディップスイッチを弄らなくていいのか。いや、最近のはどれも自動判別なのかもしれんけど。
漢字表示だし、音声で操作説明をしてくれるしで。親父さんも、お袋さんも、操作を間違えることもないだろうと。留守録を消すときに、消し方が判らなくて悩むこともない。音声によるガイドで、消去するかどうかを尋ねてくれる。素晴らしい。
◎ 今まで使ってたコードレスホンその他を片づけたのだけど。 :
コードレスホンの電源スイッチを弄ってたら、音割れが直ってしまった。何かの拍子に異常動作してただけで、寿命じゃなかったのか…。
とはいえ、使い続けるわけにもいかない。今まで使ってたFAXは、外部出力?用の端子があったのだけど。今回購入したFAXは、入力端子だけ。電話回線の最終位置(?)に設置されることが前提の製品。よって、別種類のコードレスホンを接続することは不可能。たぶん。…昨今の家庭用FAXは、大体がそういう感じの仕様だったりするのだろうか。いや、FAX機能のみの製品なら、外部出力端子もあるんだろうな。たぶん。
今まで使ってた機器を眺めながら、「コレ、何かに使えないかなぁ」と口にしたら。親父さんが、「今は携帯の時代だし、使い道ないだろ」と。なるほど、たしかに。固定電話の利用場面自体が少なくなってるわな。であれば、捨てるしかないか…。
とはいえ、使い続けるわけにもいかない。今まで使ってたFAXは、外部出力?用の端子があったのだけど。今回購入したFAXは、入力端子だけ。電話回線の最終位置(?)に設置されることが前提の製品。よって、別種類のコードレスホンを接続することは不可能。たぶん。…昨今の家庭用FAXは、大体がそういう感じの仕様だったりするのだろうか。いや、FAX機能のみの製品なら、外部出力端子もあるんだろうな。たぶん。
今まで使ってた機器を眺めながら、「コレ、何かに使えないかなぁ」と口にしたら。親父さんが、「今は携帯の時代だし、使い道ないだろ」と。なるほど、たしかに。固定電話の利用場面自体が少なくなってるわな。であれば、捨てるしかないか…。
[ ツッコむ ]
#2 [pc] USB-HUBを購入
ヨドバシカメラに行った際に、USB-HUBも購入。
_ELECOM U2H-G4B2WH
。\2,280。10%ポイント還元。4ポート、バスパワー専用、USB2.0対応、マグネットつき。
今まで使ってた USB-HUBは、USB1.1対応だったもので、何かしら繋ぐたびに、「このハブは遅いよ。本来の速度が出ないよ?」と WinXP に文句を言われてたわけで。これでようやく本来の速度が…出せるといいけど、USB-HUBに使ってるチップによっては転送速度を無意味に半分にされたり等問題が起きる場合もあるらしいので、まだ油断はできない。
どうやってチップの種類を調べたらいいんだらう。分解するしかないのかな。
今まで使ってた USB-HUBは、USB1.1対応だったもので、何かしら繋ぐたびに、「このハブは遅いよ。本来の速度が出ないよ?」と WinXP に文句を言われてたわけで。これでようやく本来の速度が…出せるといいけど、USB-HUBに使ってるチップによっては転送速度を無意味に半分にされたり等問題が起きる場合もあるらしいので、まだ油断はできない。
どうやってチップの種類を調べたらいいんだらう。分解するしかないのかな。
[ ツッコむ ]
#3 [nitijyou] ミニスリムファン(縦型扇風機)を購入
山善 ミニスリムファン YSM-370-SB をケイヨーD2で購入。\2,980。音はうるさいがかなりの風力という話を見かけ、尚且つ、実際店頭で結構な風力であることを確認できたので、コレを選択。
本当はヨドバシで買いたかったけど、店頭には在庫がないようで。というか郡山店の店頭はこの手のサイズの扇風機の在庫がほとんどなかった。ヨドバシからの帰りに、親父さんに頼んで、コジマにも寄ってもらったけど、そこにもなく。結局ホームセンター系で買うことに。
外付けHDDの冷却用にと思って購入したけど。風の向きが上下方向にはまったく調整できないのが厳しい。一応、送風口に、風向き調整用の板のようなものはついてるけれど。実際に角度を変えてみても、まったく完全にその効果がない。…ケース上部にケント紙でカバーをつけてみた。少しは風が下に向いてくれる、ような気もする。これで様子を見てみるか…。
本当はヨドバシで買いたかったけど、店頭には在庫がないようで。というか郡山店の店頭はこの手のサイズの扇風機の在庫がほとんどなかった。ヨドバシからの帰りに、親父さんに頼んで、コジマにも寄ってもらったけど、そこにもなく。結局ホームセンター系で買うことに。
外付けHDDの冷却用にと思って購入したけど。風の向きが上下方向にはまったく調整できないのが厳しい。一応、送風口に、風向き調整用の板のようなものはついてるけれど。実際に角度を変えてみても、まったく完全にその効果がない。…ケース上部にケント紙でカバーをつけてみた。少しは風が下に向いてくれる、ような気もする。これで様子を見てみるか…。
[ ツッコむ ]
#4 [zatta][digital] FAXをPCに繋いで遊んでた時期を思い出したり
FAXを弄ってるうちになんとなく昔のことを思い出したり。学生の頃、中古で5,000〜10,000円ぐらいのFAXを買ってきて、8bit PC に繋いでスキャナ代りにしてたっけ。たしか、何かの雑誌に製作記事が載っていて、自分も試してみたのだった。当時は、PC接続用のスキャナなんてなかった・仮にあっても値段が高かったし。取り込みができたときは嬉しかった、ようなおぼろげな記憶が。
プリンタヘッドに光センサをつけて、スキャナ代りにする方法も試した記憶が。当然、取り込みは非常に遅かった。何より、光センサにうまく光が入るように調整するのが一苦労で。シャープペンシルの先端や木工用ボンドの先端を削って光センサにかぶせたりして、試行錯誤してたっけな。
社会人になって数年経ってから、フラッドベッド型のスキャナを購入したけど。そのときは、300dpi のスキャナが5万円ぐらいしたっけ。それが今では、9,980円で、2400x4800dpiとかそんな感じだし。デジタル機器の進化は凄い。
プリンタヘッドに光センサをつけて、スキャナ代りにする方法も試した記憶が。当然、取り込みは非常に遅かった。何より、光センサにうまく光が入るように調整するのが一苦労で。シャープペンシルの先端や木工用ボンドの先端を削って光センサにかぶせたりして、試行錯誤してたっけな。
社会人になって数年経ってから、フラッドベッド型のスキャナを購入したけど。そのときは、300dpi のスキャナが5万円ぐらいしたっけ。それが今では、9,980円で、2400x4800dpiとかそんな感じだし。デジタル機器の進化は凄い。
[ ツッコむ ]
2006/06/20(火) [n年前の日記]
#1 [tv] 「何のために勉強するの?」のCM
たまたまTVをBGVとしてつけてたら、また流れてた。しかも何度も。韓国のお受験地獄のCMを日本で流されてもな…。「何のために流してるの?」てな印象が。
[ ツッコむ ]
#2 [nitijyou] 買い物に
自転車で。タバコとジュースが切れたから。山を降りて(?)、町に買出しに、みたいな。
[ ツッコむ ]
2005/06/20(月) [n年前の日記]
#1 [nitijyou] 自宅サーバを夕方止めてました
雷が鳴り続けてこりゃやばいと。一応雷ガード等はつけてるけど、あまり期待はできないし。
[ ツッコむ ]
#2 [zatta] _第14回日本トンデモ本大賞受賞作 人類の月面着陸は無かったろう論
なんだか圧倒されてしまった。
それにしても、バカ妄想だってとことん突き詰めて貫き通せば、本を出せる・飯の種になるんだなぁ。そういう意味では、この手の本の著者達を尊敬してしまう。 _(via てくのーと)
それにしても、バカ妄想だってとことん突き詰めて貫き通せば、本を出せる・飯の種になるんだなぁ。そういう意味では、この手の本の著者達を尊敬してしまう。 _(via てくのーと)
[ ツッコむ ]
#3 [web] _KamiWiki - JavaScript + PHP の快適操作なWiki
こ、こんなWikiがあったのか…。なんと快適な。「Wiki」=「重い」と思い込んでたけど、この速さ&アニメーション効果等は面白いなぁ。
_(via Open Alexandria)
◎ _Wiki【ウィキ】 :
Webブラウザから簡単にWebページの発行・編集などが行なえる、Webコンテンツ管理システム。WebサーバにインストールしてWebブラウザから利用する。
複数人が共同でWebサイトを構築していく利用法を想定しており、閲覧者が簡単にページを修正したり、新しいページを追加したりできるようになっている。
[ ツッコむ ]
2004/06/20(日) [n年前の日記]
#1 [nitijyou] ドーモくんの餌
夕方、車庫のあたりから唸るような声。見に行ってみたら、ウチのバカ犬が繋がれた柱のすぐ裏に、子猫がうずくまってた。よくまあ、バカ犬に発見・噛み殺されなかったなぁ…。
*1
もしかすると、まだ猫らしき匂いはしてなかったりするのだろうか。きっとバカ犬は、獣の匂いがする小動物には噛みつくに違いない。知らないけど。
とりあえず、いくらなんでもそのまま置いておくとマズイので、持ち上げて、縁側近辺に移動。が、エアコンのファン(?)の下に隠れてしまった。犬にくれてる肉棒を千切って投げたら、ペロペロ舐めてる模様。猫も肉棒を食うのか。ふむ。
買い物に行って帰ってきたら、居なくなってた。肉棒は跡形も無く消えてた。…つまんない。
帰宅した親父さんに話をしたら、朝方も、家の裏のほうで鳴いてたらしい。夕方までかかって車庫近辺まで移動してきたのか。彼にとっては大冒険なのだろうな。
とりあえず、いくらなんでもそのまま置いておくとマズイので、持ち上げて、縁側近辺に移動。が、エアコンのファン(?)の下に隠れてしまった。犬にくれてる肉棒を千切って投げたら、ペロペロ舐めてる模様。猫も肉棒を食うのか。ふむ。
買い物に行って帰ってきたら、居なくなってた。肉棒は跡形も無く消えてた。…つまんない。
帰宅した親父さんに話をしたら、朝方も、家の裏のほうで鳴いてたらしい。夕方までかかって車庫近辺まで移動してきたのか。彼にとっては大冒険なのだろうな。
*1: バカ犬、前科あり。
[ ツッコむ ]
#2 [hns] log.cgiを修正
検索サイトのURLが表示されないようにした。別途テキストファイルにURLの一部を書き連ねて、それを読み込み、マッチしたら表示しない、みたいな。なんだかグチャグチャ>log.cgi。ついでに、lib/HNS/IntelliSearch.pm も書き換えて、サーチエンジンの記述を少し追加。
◎ _INCLUDE command :
そんなコマンドがあったのか。知らなかった… orz
config.ph 中の $IncludeDir で場所を指定しているのですな。試してみやう。
config.ph 中の $IncludeDir で場所を指定しているのですな。試してみやう。
INCLUDE コマンドのテスト。 EUC,LFで書いてみる。どうだらう。…出てますな。ありがたや。
◎ _IMGコマンド自体のデフォルトのパスは、~/public_html/diary/img :
◎ _テーマを書き換えてIMGコマンドが使われたときの参照先を固定 :
そんな方法が… orz
なんとなく、~/public_html/diary/ 以下に画像関係も置いたほうが良さそうな気がしてきた。日記コンテンツに関連する画像なんだし。
ということで、~/public_html/my_diary_img/ に置いていた画像を、~/public_html/diary/img/ 以下に移動した。RLINK でリンクしてたものに関しては、~/diary/conf/rlink.txt を書き換えれば即座に修正できる。しかし、IMG 指定は、../img/hoge.jpg といった形で書かれてるわけで。…後で修正しよう。
せっかくだから、この際、INCLUDEコマンドと同様に、画像の置き場所も config.ph 中で指定できると助かるかもしれない。と思って lib/HNS/Hnf/Command.pm を覗いたけど、さっぱりわからない。INCLUDEコマンドが出来ているのだから、IMG もできるはずなのだけど。勉強しないとなぁ。(;´Д`)
なんとなく、~/public_html/diary/ 以下に画像関係も置いたほうが良さそうな気がしてきた。日記コンテンツに関連する画像なんだし。
ということで、~/public_html/my_diary_img/ に置いていた画像を、~/public_html/diary/img/ 以下に移動した。RLINK でリンクしてたものに関しては、~/diary/conf/rlink.txt を書き換えれば即座に修正できる。しかし、IMG 指定は、../img/hoge.jpg といった形で書かれてるわけで。…後で修正しよう。
せっかくだから、この際、INCLUDEコマンドと同様に、画像の置き場所も config.ph 中で指定できると助かるかもしれない。と思って lib/HNS/Hnf/Command.pm を覗いたけど、さっぱりわからない。INCLUDEコマンドが出来ているのだから、IMG もできるはずなのだけど。勉強しないとなぁ。(;´Д`)
◎ _HTMLタグを直に書けるRAWコマンド :
これだ! これを使えば、先日悩んでた、「テーブルやリスト中でリンクが使えない」問題も解決。たぶん。しかし、どこに入れるんだろう。lib/HNS/Hnf/Command.pm でいいのかしら。
…しまった。 _こっちが本物(?) だったらしい。また、 _こちら によると、範囲指定はRAW、単独はTAGにしたとのことなので、自分もそれに習っておくであります。
これでどうだらう。
…しまった。 _こっちが本物(?) だったらしい。また、 _こちら によると、範囲指定はRAW、単独はTAGにしたとのことなので、自分もそれに習っておくであります。
これでどうだらう。
◎ RAWコマンドテスト :
| ツール | -density | -geometry | +antialias | 結果画像 |
|---|---|---|---|---|
| oodraw で png エクスポート | [画像] | |||
| convert | 150 | 608 | 無 | [画像] |
| convert | 150 | 608 | 有 | [画像] |
| convert | 300 | 608 | 無 | [画像] |
| convert | 300 | 608 | 有 | [画像] |
| convert | 600 | 608 | 無 | [画像] |
| convert | 600 | 608 | 有 | [画像] |
| convert | 1200 | 608 | 無 | [画像] |
◎ TAGコマンドのテスト :
いろんな記号:¢£¥©®±µ¶
◎ RAW、TAGコマンドの注意点 :
そのまま書いたら位置がズレてしまった。<div class="sub">〜</div> で挟んだらどうか。…ダメだ。TAGコマンドはともかく、RAWコマンドでは、一度サブ記事が終了してしまう。
つまり、
それはともかく、これでかなり楽になりそう。テキストだけ書けばいいときは、今までどおりにhnfフォーマットで書けばいいし。少し外れた事をしたければ、RAW、TAGを使えばいい。いざとなれば、HTMLタグを直に書けばいいというのは、精神的に楽であります。ありがたや。感謝感激。
つまり、
- TAGコマンドは特に意識しなければならない点はない。たぶん。
- RAWコマンドを使うときは、自分で意識的に、「<div class="sub">〜</div>」等で囲まないと位置がズレる。
それはともかく、これでかなり楽になりそう。テキストだけ書けばいいときは、今までどおりにhnfフォーマットで書けばいいし。少し外れた事をしたければ、RAW、TAGを使えばいい。いざとなれば、HTMLタグを直に書けばいいというのは、精神的に楽であります。ありがたや。感謝感激。
◎ _HNS HTML (verbatim) patch :
おお。こちらでも実装してる人が。
◎ 昔のMLログ :
[ ツッコむ ]
#3 [windows] Mozilla 1.7aのComposer
表を作るのに、試しに使ってみたけど。結構いいですな。いつもは、
_HTML Project2
を使っているのですが。やっぱり表作成は
_WYSIWYG
タイプじゃないと。
HTML Project2 の更新情報に、「簡易WYSIWYG編集機能を搭載」とあるのだけど。どこから呼べるのだろう。うーん。…あ。 _コレ か。…テーブル編集はできるのだろうか。あくまでテキスト修正だけかな。
HTML Project2 の更新情報に、「簡易WYSIWYG編集機能を搭載」とあるのだけど。どこから呼べるのだろう。うーん。…あ。 _コレ か。…テーブル編集はできるのだろうか。あくまでテキスト修正だけかな。
◎ _FCKeditor - あなたのブラウザがWYSIWYG HTMLエディターに早がわり :
おお。面白い。
◎ _CMSimple :
これもブラウザ上でHTML編集ができる、らしい。
[ ツッコむ ]
#4 [cygwin] _テキストファイル内の特定文字列を一括置換させたい〜Perl編〜
そうか。これで .hnf を置換すればいいのか。でも、ActivePerlでやると改行コードが変わってしまうのかな。…正解。LF が CRLF になってしまった。(;´Д`) ならば、cygwin版のPerlでやってみやうかな。
◎ あああああ! しまった! :
CRLF になった .hnf を全消去するつもりが! 間違って .bak まで消してしまったDEATH! ギャーッ! しかもゴミ箱に残ってないし。なんてこった。1年分の日記が消滅してしまった… orz
…サーバから1年分をDLしてきました。危なかった。
いや待て。本当に最新版・各種修正済みの日記だろうか。うーん。でもまあ、どのみち公開してたのは、サーバに入ってた版なのだから、いいか。
アレ? 改行コードがCRLFになってる。さては、FFFTPでダウンロードした際に、LF→CRLF変換されてしまったか。うう。
…サーバから1年分をDLしてきました。危なかった。
いや待て。本当に最新版・各種修正済みの日記だろうか。うーん。でもまあ、どのみち公開してたのは、サーバに入ってた版なのだから、いいか。
アレ? 改行コードがCRLFになってる。さては、FFFTPでダウンロードした際に、LF→CRLF変換されてしまったか。うう。
◎ _xyzzy - 指定ディレクトリ内のファイル文字/改行コードを一気に変換 :
これで CRLF → LF 変換を。うう。
◎ ~/ の入ってるドライブがゴミ箱無効の設定になってた :
なんでそんなことをしたんだ… orz >過去の俺。
◎ cygwin版Perlで作業しようとしたら :
Wild.pm が云々と怒られた。ActivePerlでワイルドカードが使えるように、そのへん入れて、環境変数を指定してたのだったか。環境変数を消去するにはどうすればいいのだらう。
◎ _環境変数を設定するには :
_シェル変数を定義したり、削除するには
設定するときは、export HOGE=hoge とかやって、削除するときは、unset HOGE でいいのかな。
設定するときは、export HOGE=hoge とかやって、削除するときは、unset HOGE でいいのかな。
◎ _Cygwin ではその中間の ShiftJIS + LF (ラインフィード) :
ガーン。今、cygwin版Perlで変換したばかりなのに。…いや。LFだから、いいのか。いや待て。EUC が SJIS になってたりしないか。うーん。
そしてそして、Cygwin の cat には大きな罠があります!!わあ。どうすりゃええのん。
Cygwin 上で cat だけは出力が CRLF です。
ファイルを作成するときに cat を使うときは要注意です!!
◎ _Tips - xyzzy - 編集機能 - 検索 :
これでいいような気がしてきた。M-x grep-dialog か M-x gresreg-dialog を使うのだな。
簡単にできた。最初からxyzzyで作業すれば良かったのだな。orz
簡単にできた。最初からxyzzyで作業すれば良かったのだな。orz
[ ツッコむ ]
2003/06/20(金) [n年前の日記]
#1 [pc] エクスプローラが凄い勢いで落ちまくる
Win98起動後まもなく、デスクトップを右クリックして「画面のプロパティ」を表示しようとしただけで、エクスプローラがエラーを出してしまう。タスクトレイの常駐モノのアイコンが消えてしまって非常に困る。
[ ツッコむ ]
#2 [pc] G400のBIOSを更新してみた
1.5→2.1 b35に。これで何かしら状況が改善されればいいのだけど。ドライバも更新したかったけど、今使ってるバージョンは6.82.016で、一応正式公開の版としては最新。後は Beta版の 6.83.017しかない。導入するか、悩む。
[ ツッコむ ]
#3 [pc] DPMS対応のスクリーンセーバ
海外サイトを検索したら見つけた。
◎ _DPMS Screen Saver :
名前のとおり。Standby,Suspend,PoewrOffを送る時間をそれぞれ指定できるのでCRTの節電モードを段階的に移行できる。更に、何時から何時までの指定で節電モードにすることもできるし、別のスクリーンセーバを指定して
*1
動かした後に節電モードにすることも出来る。ただし、メッセージは英語だし、Win9x/NTにしか対応してない。もっともWin2000/XPならより細かい省電力設定ができるはずだし、Win98もCRTの節電モードを選ばなければ標準機能で同様の事ができるしで、今更かも。
◎ _MGATweak同梱のスクリーンセーバ :
G400ユーザであれば利用可能。Win98の場合、Hwacc.dll,MGADPMS.scr,Hwacc95.vxdをc:\windows\systemにコピーするだけ。試してみたけど、DPMSが動作する前のスクリーンセーバがショボイ
*2
ので、前者の方がいいなと思った。
[ ツッコむ ]
#4 高校球児は丸刈りにしないと試合に出してもらえない
と聞くが、やはりお股の毛も丸刈りを強要されるのだろうか。
軽く検索してみたがそれらしい情報は見つからず。雑菌がうようよしてるグラウンドで練習により大量の汗をかき、さほど綺麗とは言えない部室で着替えたりくつろいだりするのだろうから、 _こういった例 に近い *1 何らかの病気・症例等も発生しやすく、それ故にお股の毛も衛生的観念から丸刈り強要、高野連はそれを逐一チェックしてるのだろうなぁ、などと思ったのだけど、どうやらそういう話はないらしい。 *2 関係無いけど、 _高校球児が丸刈りにすることにどんな意味・効果があるか、 詳しく調べ検証したページを見つけた。高野連のおじさん達もこの1/100ぐらいは脳味噌使ってみませんか? *3
そういうオイラはスポーツ刈りだけど。楽だから。でも、自分で選択してるのと、他者から強要されるのは違う。例えばオイラが誰かから、「お前はアフロにしろ」と強要されたら…ソイツを乙字ヶ滝に突き落としてやる<スケール小せえ&ローカル過ぎ。逆もまたそうだろうし。
軽く検索してみたがそれらしい情報は見つからず。雑菌がうようよしてるグラウンドで練習により大量の汗をかき、さほど綺麗とは言えない部室で着替えたりくつろいだりするのだろうから、 _こういった例 に近い *1 何らかの病気・症例等も発生しやすく、それ故にお股の毛も衛生的観念から丸刈り強要、高野連はそれを逐一チェックしてるのだろうなぁ、などと思ったのだけど、どうやらそういう話はないらしい。 *2 関係無いけど、 _高校球児が丸刈りにすることにどんな意味・効果があるか、 詳しく調べ検証したページを見つけた。高野連のおじさん達もこの1/100ぐらいは脳味噌使ってみませんか? *3
そういうオイラはスポーツ刈りだけど。楽だから。でも、自分で選択してるのと、他者から強要されるのは違う。例えばオイラが誰かから、「お前はアフロにしろ」と強要されたら…ソイツを乙字ヶ滝に突き落としてやる<スケール小せえ&ローカル過ぎ。逆もまたそうだろうし。
この記事へのツッコミ
[ ツッコミを読む(4) | ツッコむ ]
2002/06/20(木) [n年前の日記]
#1 キーボード
親指シフト、やめー。
どうもシンドイので調べてみたら。
今使ってるキーボードは、親指シフトに全く向かない配列だったですよ。
道理で指の広げ方が不自然に。ギャフン
親指シフトに転用できる106/109キーボードについては _ココ で解説されてますが。
要は、VとNの真下に別々のキーがあること、みたいな。
安いキーボードでも該当するものはあるらしいですけど。 _こういうのとか。
そもそも、自分の場合、ローマ字入力でどのくらいの速度を出してるのか。
_e-typing という、タイピング速度測定サイトで調べてみました。
結果は _こんな感じ。
何回か試して、250WPM(WPM=打/分)あたりをウロウロ。
ってことは、分速100文字前後なのかな…
_ココ で解説されてるとおり、ローマ字入力ではこのへんが壁っぽい。
どうもシンドイので調べてみたら。
今使ってるキーボードは、親指シフトに全く向かない配列だったですよ。
道理で指の広げ方が不自然に。ギャフン
親指シフトに転用できる106/109キーボードについては _ココ で解説されてますが。
要は、VとNの真下に別々のキーがあること、みたいな。
安いキーボードでも該当するものはあるらしいですけど。 _こういうのとか。
そもそも、自分の場合、ローマ字入力でどのくらいの速度を出してるのか。
_e-typing という、タイピング速度測定サイトで調べてみました。
結果は _こんな感じ。
何回か試して、250WPM(WPM=打/分)あたりをウロウロ。
ってことは、分速100文字前後なのかな…
_ココ で解説されてるとおり、ローマ字入力ではこのへんが壁っぽい。
[ ツッコむ ]
2001/06/20(水) [n年前の日記]
#1 ADSL
Yahoo!BB、いいな。
でもどうせ地方にはこないだろうな(涙
眠りに入るタイミングがバラバラに。うーむ
妹が、高尾滋さんの新刊「ディアマイン(3)」を買ってきたんで見せてもらいました。
間の取り方、省略の仕方が独特でええですな。
また、キャラが照れてる時の雰囲気がええ感じであります (´▽`)
少女漫画モードに入っちゃって、河原和音さんの単行本を総当り。
もうメロメロです。やはり少女漫画の基本は「片想い」ナリ。
この作家さんも、「照れ」がええ感じ。
しかし、初期の単行本(「天使のかんづめ」)が読めない自分に気がついたです。
昔は読めてたんだけどな。頭が固くなったってことですかね。
そういや、水戸黄門(旧)や笑点を見てて、さほど辛さを感じなくなってきたし。
歳を取りました。
でもどうせ地方にはこないだろうな(涙
眠りに入るタイミングがバラバラに。うーむ
妹が、高尾滋さんの新刊「ディアマイン(3)」を買ってきたんで見せてもらいました。
間の取り方、省略の仕方が独特でええですな。
また、キャラが照れてる時の雰囲気がええ感じであります (´▽`)
少女漫画モードに入っちゃって、河原和音さんの単行本を総当り。
もうメロメロです。やはり少女漫画の基本は「片想い」ナリ。
この作家さんも、「照れ」がええ感じ。
しかし、初期の単行本(「天使のかんづめ」)が読めない自分に気がついたです。
昔は読めてたんだけどな。頭が固くなったってことですかね。
そういや、水戸黄門(旧)や笑点を見てて、さほど辛さを感じなくなってきたし。
歳を取りました。
[ ツッコむ ]
2000/06/20(火) [n年前の日記]
#1 師匠の名言
師匠のお言葉がクリティカルヒット。
精進せねば…
精進せねば…
[ ツッコむ ]
1999/06/20(日) [n年前の日記]
#1 (NoTitle)「久遠」のBGMデータ...
「久遠」のBGMデータ(内蔵音源によるシーケンス演奏ではありませんでした。CDのふたを開けたら、恐らくメモリバッファの容量分、えんえんとループし始めたんで)を吸い出せないかなと調べてたんですが、ダメみたいです。BGMデータが全部1つのファイルにパックされていて…そうなると波形フォーマットもなんだかわからないし、各曲の先頭セクタもプログラム内に直接書きこまれて管理している可能性もあり…。プログラム解析でもしない限り無理。そのうちPCのサウンドボードで録音しつつ圧縮音楽化するとしましょうか。ちなみにサントラは発売されてます。通信販売で購入できるそうな。
で、PS+「久遠」は、今日から妹の部屋に出張。しかし夜中になって妹が、「ようやく第1章が終わった〜」などと言っており…やっぱりちょっと、プレイ時間長過ぎるじょ。
で、PS+「久遠」は、今日から妹の部屋に出張。しかし夜中になって妹が、「ようやく第1章が終わった〜」などと言っており…やっぱりちょっと、プレイ時間長過ぎるじょ。
[ ツッコむ ]
以上、27 日分です。



あそこの野球部って丸刈りじゃなくてもOkだった気が。
と言いつつ…件のページのアンケート結果、
http://www.oct-net.ne.jp/~miya71/boz/q11.jpg
「『引退後』はかなりの球児が丸刈りをやめたいと思ってる」事実を鑑みると…
もしかすると、お相撲さんと同じで、「高校野球=スポーツ」ではなく「高校野球=日本の伝統技」…現役の人間が特殊な髪型を強要されるのも「日本の伝統技」だから仕方ないのかな、お相撲さんもああいった髪型を強要されてるわけだし…などと今頃思い直したりもして(爆)
一昔前から「丸刈りでなくても短髪ならok」ぐらいに緩和されてた筈。
データ古くないかソレ?
件のサイトのアンケートページを見ると、2002年7月に行われたとの事だから、データとしてはそれほど古くないみたいですね…。また自分も、球児の画像写真(2001〜2003年ぐらいの画像)を多少探してみたんですが、どうも学校・地方によってそのあたりの方針が違う感じもしました。東北地方は全員クリクリ頭の写真しか見つからなかったんですが、南に行くにしたがって丸刈りよりは量の多い髪型がチラホラ見えてきた印象も。(やっぱり東北は遅れているのかとちょっとショボーン…だったり。いや、学校によるんでしょうけど。)
でも、がんした氏の言うように、部員獲得が深刻な問題として出ている所ではそんな悠長(?)な事言ってられる余裕はたしかに無いはずだし。逆に考えると、未だ丸刈りスタイルの野球部がある学校は、それでも入部者が確保出来るぐらい、野球に力を入れてる・校内で野球部員の価値が認められてる学校、ってことになるのかしら。
それにしても自分が学生だった頃は、野球=部活の一番人気だった印象が。髪型で部員数が減るぐらい人気が落ちてきてるってことか…。子供の数が少なくなった上に、サッカーとかバスケとかに取られたのかな。
「巨人の星」か「ドカベン」か「タッチ」を復活させねばですな。嘘。