2024/05/01(水) [n年前の日記]
#1 [blender] ローポリのスクーターをモデリング中
blender 3.6.9 x64 LTS を使って、ローポリのスクーターをモデリング中。
本当はしまりんが乗ってる YAMAHA Vino(ビーノ) をモデルにしたいところだけど、おそらく意匠権は切れてない気がするので、回避しておいたほうが無難かなと…。いや、法的にはモデリングしても大丈夫なんだろうけど。現実世界のスクーターと3DCGモデルのスクーターを混同するわけが無いし…。3DCGモデルのVinoに乗ってコンビニまで買い物に行く、なんてことはできないのだから問題無さそうな気もするけど。
とりあえず、意匠権も切れているのであろう、レトロスクーター Rabbit Scarlet 50 を参考にしつつモデリング中。ネットでググって画像を探してGIMPでサイズを合わせて下絵画像を作成して、blender に読み込み。
下絵画像は、Shift + A → 画像(Image) → 参照 (Reference)、で追加できた。以下が参考になった。ありがたや。
_Blender: 参照画像や下絵の使用方法 | reflectorange.net
_【Blender】画像の読み込み方法をまとめて基礎解説! | Vook(ヴック)
ちなみに、「データ」タブ(オブジェクトデータプロパティ)で、サイズ、前面後面を表示するか、不透明度等を設定できる。
本当はしまりんが乗ってる YAMAHA Vino(ビーノ) をモデルにしたいところだけど、おそらく意匠権は切れてない気がするので、回避しておいたほうが無難かなと…。いや、法的にはモデリングしても大丈夫なんだろうけど。現実世界のスクーターと3DCGモデルのスクーターを混同するわけが無いし…。3DCGモデルのVinoに乗ってコンビニまで買い物に行く、なんてことはできないのだから問題無さそうな気もするけど。
とりあえず、意匠権も切れているのであろう、レトロスクーター Rabbit Scarlet 50 を参考にしつつモデリング中。ネットでググって画像を探してGIMPでサイズを合わせて下絵画像を作成して、blender に読み込み。
下絵画像は、Shift + A → 画像(Image) → 参照 (Reference)、で追加できた。以下が参考になった。ありがたや。
_Blender: 参照画像や下絵の使用方法 | reflectorange.net
_【Blender】画像の読み込み方法をまとめて基礎解説! | Vook(ヴック)
ちなみに、「データ」タブ(オブジェクトデータプロパティ)で、サイズ、前面後面を表示するか、不透明度等を設定できる。
[ ツッコむ ]
#2 [anime] 「コードギアス 復活のルルーシュ」を視聴
BS11で放送されていたので視聴。初見。総集編劇場版から繋がる続編ということらしい。
面白かった…。たしかにコードギアスシリーズだった。以前「亡国のアキト」1話を視聴した際は、なんだかちょっと、うーん、と感じてしまったのだけど。あの作品と比べたら、こちらはちゃんとコードギアスになってた気がする。やはり元々の作品を手掛けていた監督さんと脚本家さんの力によるところが大きいのだろうか…。
敵側の設定自体は既存のいくつかのアニメ作品で目にしたような気がするのだけど、それらの作品では、その能力を主人公側に使わせている場合が大半で。しかし、この作品では、その能力を使う側に対抗しなければいけない側、攻略されてしまう側に主人公達が置かれているわけで…。一般的な作品とは敵味方が逆になってるシチュエーションに感心してしまった。いやまあ、そもそもルルーシュが、本来なら悪役側に居るシリーズではあるのか…。
各キャラにそれぞれ活躍させる場面をちゃんと用意していたあたりも感心。ここでこのキャラをこう使うのか、これは上手いわ…みたいな。もしかして、ある種のお祭り作品的なことも意識していたのだろうか…。
面白かった…。たしかにコードギアスシリーズだった。以前「亡国のアキト」1話を視聴した際は、なんだかちょっと、うーん、と感じてしまったのだけど。あの作品と比べたら、こちらはちゃんとコードギアスになってた気がする。やはり元々の作品を手掛けていた監督さんと脚本家さんの力によるところが大きいのだろうか…。
敵側の設定自体は既存のいくつかのアニメ作品で目にしたような気がするのだけど、それらの作品では、その能力を主人公側に使わせている場合が大半で。しかし、この作品では、その能力を使う側に対抗しなければいけない側、攻略されてしまう側に主人公達が置かれているわけで…。一般的な作品とは敵味方が逆になってるシチュエーションに感心してしまった。いやまあ、そもそもルルーシュが、本来なら悪役側に居るシリーズではあるのか…。
各キャラにそれぞれ活躍させる場面をちゃんと用意していたあたりも感心。ここでこのキャラをこう使うのか、これは上手いわ…みたいな。もしかして、ある種のお祭り作品的なことも意識していたのだろうか…。
[ ツッコむ ]
2024/05/02(木) [n年前の日記]
#1 [prog] OpenGLで道路を描画するPythonスクリプトをC言語で書き直し。その4
_先日、
OpenGLを使って、アイソメトリック的な見た目で道路を描画するPythonスクリプトを書いたけれど、これをC/C++で書き直してみた。せっかくだから、Windows用のスクリーンセーバにして、githubにアップロードしておいた。
_mieki256/ssisoroadgl: Screensaver for Windows that draws roads with isometrics implemented in C++ and OpenGL.
動作画面をキャプチャしてYouTubeにアップロードしてみた。雰囲気は伝わるかなと…。
ここ最近、こういうプログラムを作れないものかなと夢想していたけれど、一応作れたので、とりあえずこれで一段落。
_mieki256/ssisoroadgl: Screensaver for Windows that draws roads with isometrics implemented in C++ and OpenGL.
- ssisoroadgl.scr : スクリーンセーバ
- ssisoroadglfw.exe : デモプログラム
動作画面をキャプチャしてYouTubeにアップロードしてみた。雰囲気は伝わるかなと…。
ここ最近、こういうプログラムを作れないものかなと夢想していたけれど、一応作れたので、とりあえずこれで一段落。
◎ 課題 :
各コースは現実世界の道路データを使って描画しているけれど、ランドマーク(?)が何も無いので、それらしさが何も無いのが寂しいなと…。
ただ、そういったランドマークを描画しようとすると、データの持ち方をどうしたらいいのかで、ちょっと悩んでしまう。道路のセグメントデータに紐付けて持ってしまう手もあるだろうけれど、その場合、突然ランドマークのポリゴンモデルが出現したり、突然消滅したりしそうで…。
道路が一本道なのも気になる。せめて見た目だけでも、交差点や丁字路が欲しい。川や橋もあったほうがそれらしくなるだろうし…。しかしソレも、道路のセグメントデータに紐付けて持つやり方だと、画面内に突然出現、突然消滅しそうだし。
やはり、エリアを分割した状態で描画用モデルデータを持っておいて、今画面に表示すべきはどのエリアなのかを判定して描画、という処理にしたほうがいいのかもしれない。車の移動については、描画用とは別に移動用のデータを持っておいて…。ただ、そのためには、blender等のモデリングソフトに、線情報だかパス情報を読み込んで、その情報を元にしてアレコレをモデリングできないと困るだろうし…。
まあ、そのあたり、今後の課題。
ただ、そういったランドマークを描画しようとすると、データの持ち方をどうしたらいいのかで、ちょっと悩んでしまう。道路のセグメントデータに紐付けて持ってしまう手もあるだろうけれど、その場合、突然ランドマークのポリゴンモデルが出現したり、突然消滅したりしそうで…。
道路が一本道なのも気になる。せめて見た目だけでも、交差点や丁字路が欲しい。川や橋もあったほうがそれらしくなるだろうし…。しかしソレも、道路のセグメントデータに紐付けて持つやり方だと、画面内に突然出現、突然消滅しそうだし。
やはり、エリアを分割した状態で描画用モデルデータを持っておいて、今画面に表示すべきはどのエリアなのかを判定して描画、という処理にしたほうがいいのかもしれない。車の移動については、描画用とは別に移動用のデータを持っておいて…。ただ、そのためには、blender等のモデリングソフトに、線情報だかパス情報を読み込んで、その情報を元にしてアレコレをモデリングできないと困るだろうし…。
まあ、そのあたり、今後の課題。
[ ツッコむ ]
#2 [tv] 「プロフェッショナル 仕事の流儀 スペシャル 世界を、子どもの目で見てみたら 漫画家 青山剛昌」を視聴
NHK総合で放送されてたので視聴。「名探偵コナン」の原作者、青山剛昌先生の仕事振りを紹介する回。
大変興味深い内容だった。トリックのネタについては先生自身が部分的に実践してみて妥当かどうか判断していたとは…。いや、カメラの前だから演出としてわざとやってたのかもしれないけれど。そういえば、某料理漫画を描いてる漫画家さんも、実際に自分で料理を作って検証してから漫画に描いてる、という話を聞いた記憶もあるなと。もっとも、その理屈で言ったら、青山先生もその手の事件を起こしてから漫画を描かなければいけないことに…。さすがにそれはちょっと…。トリックの検証だけで済んでいて良かった。実に良かった。なんちゃって。
編集者さんがひたすらネタを集めてきて、作家さんがその中から使えそうなものを選んで、それを元にしてアイデアを上乗せして、というやり方も興味深かった。考えてみたら赤塚不二夫先生だって「天才バカボン」を連載してた頃はブレーン集団を作ってネタ出ししていたらしいし。長期連載となるとブレーン集団みたいなものが必要になるんだろうなと…。
最長で6時間ほど、ずっと寝そべって頭の中でネームを考えるというのが…。いやはや、大変そうだなと…。そういえば萩尾望都先生もソファに寝転がってずっとネームを考えていたら、父親が「サボってるなら庭仕事を手伝え!」と言い出して、先生ブチギレ、という話をどこかで聞いたような。漫画家さんが寝転がっていたら脳内でそういう作業をしている可能性が高いのだな。
ミリペンで主線を入れていたとは…。ペンタッチも重ね描き(?)でつけてたのね…。でも、つけペン用のインク瓶もずらりと並んでいたような…。昔はGペン等で描いてたけど途中から変わったのだろうか。
CGソフトで線の修正をしていたけれど、二値化画像に対してせっせと修正していたあたりも気になった。印刷物用の原稿だから二値化することになるのだろうか。そういえば CLIP STUDIO PAINT も印刷用は二値化画像だったっけ。更に、アニメ制作時の仕上げ段階で線画が二値化されていることを思い出したりもして。せっかくのグレースケール情報を削除してしまってもったいない気もするけれど、実作業の効率改善を考えたら、意外と悪くないやり方、なのかもしれないなと…。それにしても、何のソフトを使っていたのだろう…。ツールバーのデザインは自分が目にしたことのないものだったので分からない…。もしかして Comic Studio?
大変興味深い内容だった。トリックのネタについては先生自身が部分的に実践してみて妥当かどうか判断していたとは…。いや、カメラの前だから演出としてわざとやってたのかもしれないけれど。そういえば、某料理漫画を描いてる漫画家さんも、実際に自分で料理を作って検証してから漫画に描いてる、という話を聞いた記憶もあるなと。もっとも、その理屈で言ったら、青山先生もその手の事件を起こしてから漫画を描かなければいけないことに…。さすがにそれはちょっと…。トリックの検証だけで済んでいて良かった。実に良かった。なんちゃって。
編集者さんがひたすらネタを集めてきて、作家さんがその中から使えそうなものを選んで、それを元にしてアイデアを上乗せして、というやり方も興味深かった。考えてみたら赤塚不二夫先生だって「天才バカボン」を連載してた頃はブレーン集団を作ってネタ出ししていたらしいし。長期連載となるとブレーン集団みたいなものが必要になるんだろうなと…。
最長で6時間ほど、ずっと寝そべって頭の中でネームを考えるというのが…。いやはや、大変そうだなと…。そういえば萩尾望都先生もソファに寝転がってずっとネームを考えていたら、父親が「サボってるなら庭仕事を手伝え!」と言い出して、先生ブチギレ、という話をどこかで聞いたような。漫画家さんが寝転がっていたら脳内でそういう作業をしている可能性が高いのだな。
ミリペンで主線を入れていたとは…。ペンタッチも重ね描き(?)でつけてたのね…。でも、つけペン用のインク瓶もずらりと並んでいたような…。昔はGペン等で描いてたけど途中から変わったのだろうか。
CGソフトで線の修正をしていたけれど、二値化画像に対してせっせと修正していたあたりも気になった。印刷物用の原稿だから二値化することになるのだろうか。そういえば CLIP STUDIO PAINT も印刷用は二値化画像だったっけ。更に、アニメ制作時の仕上げ段階で線画が二値化されていることを思い出したりもして。せっかくのグレースケール情報を削除してしまってもったいない気もするけれど、実作業の効率改善を考えたら、意外と悪くないやり方、なのかもしれないなと…。それにしても、何のソフトを使っていたのだろう…。ツールバーのデザインは自分が目にしたことのないものだったので分からない…。もしかして Comic Studio?
[ ツッコむ ]
2024/05/03(金) [n年前の日記]
#1 [blender] blenderでcsvを扱えそうか調べてる
blenderで、連続した直線の座標値が記述されたcsvを読み込ませることができそうかどうかを調べているところ。QGISを使って取り出した道路データ(連続した直線データ)をcsvにして、それをblenderで読み込めば、周辺にモデルを配置したり等できるんじゃないのかなと…。
ググった感じでは、スクリプトを書くことで、座標値として読み込むことはできそうと分かった。ただ、各座標値が、どこと繋がっているかを反映させてる事例は見つけられなくて…。
もしかすると、csvを読み込んで Wavefront obj形式に変換する Pythonスクリプトでも書いたほうがいいのだろうか。Wavefront obj形式になれば、blender でインポートできるようになるし…。
あるいは、blender上で OpenStreetMap のデータを読み込めるアドオンを使ってしまったほうが楽だろうか。しかしその場合、blender から道路データをエクスポートできないと困るか…。
エクスポートするとしても、何をエクスポートしたら、道路上を移動するためのデータとして都合がいいのだろう。以下のようなデータが思いつくけれど…。
ググった感じでは、スクリプトを書くことで、座標値として読み込むことはできそうと分かった。ただ、各座標値が、どこと繋がっているかを反映させてる事例は見つけられなくて…。
もしかすると、csvを読み込んで Wavefront obj形式に変換する Pythonスクリプトでも書いたほうがいいのだろうか。Wavefront obj形式になれば、blender でインポートできるようになるし…。
あるいは、blender上で OpenStreetMap のデータを読み込めるアドオンを使ってしまったほうが楽だろうか。しかしその場合、blender から道路データをエクスポートできないと困るか…。
エクスポートするとしても、何をエクスポートしたら、道路上を移動するためのデータとして都合がいいのだろう。以下のようなデータが思いつくけれど…。
- 連続した辺を作成して、Wavefront obj形式でエクスポート。
- カーブ(ベジェやパス)をエクスポート。
- アニメーションデータを作成して、アニメーションの座標や角度をエクスポート。
[ ツッコむ ]
#2 [comic][anime] 起承転結金科玉条教はいかがなものか
思考メモ。
結論を先に書くけれど、「漫画の基本は起承転結」などと言う与太話を未だに信じてたり、ましてそんなものを作家さんに強制してるようではダメですよ。みたいな。
結論を先に書くけれど、「漫画の基本は起承転結」などと言う与太話を未だに信じてたり、ましてそんなものを作家さんに強制してるようではダメですよ。みたいな。
◎ 経緯 :
たまたま何かの拍子に、とある漫画原作アニメの感想の書き込みで、「起承転結になってないからこの原作者はダメだ!」と口走ってる人を目にしてしまって。
それを見て、自分は、「おいおい。起承転結なんてものを使って叩こうとしているお前がまずダメダメだろう…」と呆れてしまったのでした。
それを見て、自分は、「おいおい。起承転結なんてものを使って叩こうとしているお前がまずダメダメだろう…」と呆れてしまったのでした。
◎ 起承転結否定派の言 :
自分、高校時代から、「漫画の基本は起承転結」という話を「本当かなあ…?」「違うんじゃないか?」と疑ってたのですけど。
*1
後年、青年誌でギャグ漫画を連載してた漫画家さんが、「起承転結が基本とよく言われるけど、長年連載してきた感覚からするとアレは嘘なんじゃないか?」と発言していて、「ああ、やっぱりそうですよね」と思った記憶があって…。いや、漫画家さんの名前を思い出せないんだけど。随分昔の話だったと思うけど。誰だったかな…。
ググってみたけど、自分の記憶に該当する作家さん/発言には辿り着けなかった。ただ、「今時、起承転結はねえだろ」「アレは嘘です」「間違ってるよね」という言説にはそこそこ遭遇したのでメモ。
_起承転結は古すぎる|くしまちみなと
_漫画の作話について語りたい?構成について?|フタバノメ/20歳までに漫画のプロを目指す学生
_ジャンプの漫画学校講義録4 読切の目的と、読者を満たすテクニック
_読切漫画に関しては「構成」や「起承転結」なんて関係ない。 - 箱庭的ノスタルジー
_『鬼滅』も『スラダン』も、起承転結ではなく「起“転"承結」 ベストセラー著者が見つけた、読者の心をつかむストーリーの作り方 - ログミーBiz
_考察:4コマ漫画に「起承転結」という表現は適切か - 編集日誌になれません
_「起・承・転・結」は間違っている? - セグメントゲームズ
_今一度、起承転結について - セグメントゲームズ
_「起承転結」とかいう害悪 - Togetter
_起承転結で文を書くのはやめれ - Togetter
_起承転結は漢詩のためのもの。論文やビジネスには使えない - Togetter
リンク先を読んでもらったほうが理解できると思うけど、ざっくり雑にまとめてみると…。
つまるところ、「起承転結は基本」という話は「間違い」「時代遅れ」という流れになっている模様。「そんな馬鹿な」と思うならリンク先に目を通してもらえればと…。
少なくとも、作家や作品を叩くための棍棒として使っていいものではないよなあ…。そもそも、「絶対に守らなければいけない」というものでは全然ないわけだし…。
後年、青年誌でギャグ漫画を連載してた漫画家さんが、「起承転結が基本とよく言われるけど、長年連載してきた感覚からするとアレは嘘なんじゃないか?」と発言していて、「ああ、やっぱりそうですよね」と思った記憶があって…。いや、漫画家さんの名前を思い出せないんだけど。随分昔の話だったと思うけど。誰だったかな…。
ググってみたけど、自分の記憶に該当する作家さん/発言には辿り着けなかった。ただ、「今時、起承転結はねえだろ」「アレは嘘です」「間違ってるよね」という言説にはそこそこ遭遇したのでメモ。
_起承転結は古すぎる|くしまちみなと
_漫画の作話について語りたい?構成について?|フタバノメ/20歳までに漫画のプロを目指す学生
_ジャンプの漫画学校講義録4 読切の目的と、読者を満たすテクニック
_読切漫画に関しては「構成」や「起承転結」なんて関係ない。 - 箱庭的ノスタルジー
_『鬼滅』も『スラダン』も、起承転結ではなく「起“転"承結」 ベストセラー著者が見つけた、読者の心をつかむストーリーの作り方 - ログミーBiz
_考察:4コマ漫画に「起承転結」という表現は適切か - 編集日誌になれません
_「起・承・転・結」は間違っている? - セグメントゲームズ
_今一度、起承転結について - セグメントゲームズ
_「起承転結」とかいう害悪 - Togetter
_起承転結で文を書くのはやめれ - Togetter
_起承転結は漢詩のためのもの。論文やビジネスには使えない - Togetter
リンク先を読んでもらったほうが理解できると思うけど、ざっくり雑にまとめてみると…。
- 起承転結はそもそも漢詩が元ネタなので、小説、漫画、文章作成とは全然関係ない概念。
- 手塚治虫先生が、漫画にも起承転結が使えると言い出した…ということになっているらしい。(石ノ森先生も言ってたらしいけど、それはおそらく手塚先生の発言をよく考えずに受け売りで言ってただけではないか? と、これは自分の勝手な想像)
- ただ、後続の漫画家さん達の中では「ソレ、違うんじゃね?」という違和感があったらしくて。例えば劇画村塾を立ち上げた漫画原作者の小池一夫先生も、起承転結は実態に合ってないと感じて、ファーストシーン、展開部、クライマックス、エピローグ(orヒキ)と言い換えて、起承転結というワードは安易に使わないよう工夫しながら教えていたらしい。
- 最近は起承転結より、ハリウッドの三幕構成のほうがまだ妥当では、という話もあるけれど、それすら怪しいという話も出てきてる。
- 漫画雑誌の編集者さんも、「起承転結にこだわるな」「もっと気にしなきゃいけない部分がある」とアドバイスしてる。
つまるところ、「起承転結は基本」という話は「間違い」「時代遅れ」という流れになっている模様。「そんな馬鹿な」と思うならリンク先に目を通してもらえればと…。
少なくとも、作家や作品を叩くための棍棒として使っていいものではないよなあ…。そもそも、「絶対に守らなければいけない」というものでは全然ないわけだし…。
◎ 根拠のない想像 :
これは根拠のない想像だけど。起承転結って、「話を作るのが難しいなーと感じた時に、ひょっとしたらこういうことを意識すると楽になる時があったりするのかもしれませんよ知らんけど」程度の話だったんじゃないのかなと。
要は、ガイド、テンプレート、初心者のための型、自転車で言えば補助輪みたいなもので、まだ慣れてない時期は話作りをする上で使える場面があるのかもしれない、単なる道具、単なる一手段、色んなパターンがある中での一パターンに過ぎないのだろうと。
だけど、どこかの段階でちょっと変な人が勘違いしちゃって、「起承転結になってないとダメ!」と思い込んで周囲に強制し始めてしまったのではないだろうか。
これはアレじゃないかな。日本人がとにかく大好きで大好きでたまらない、「手段が目的になっちゃった」パターン。何か型があると、その型から外れたものは、型にハマってないというただそれだけの理由で叩かれてしまうアレ。どうもそんな気配がする。
要は、ガイド、テンプレート、初心者のための型、自転車で言えば補助輪みたいなもので、まだ慣れてない時期は話作りをする上で使える場面があるのかもしれない、単なる道具、単なる一手段、色んなパターンがある中での一パターンに過ぎないのだろうと。
だけど、どこかの段階でちょっと変な人が勘違いしちゃって、「起承転結になってないとダメ!」と思い込んで周囲に強制し始めてしまったのではないだろうか。
これはアレじゃないかな。日本人がとにかく大好きで大好きでたまらない、「手段が目的になっちゃった」パターン。何か型があると、その型から外れたものは、型にハマってないというただそれだけの理由で叩かれてしまうアレ。どうもそんな気配がする。
◎ 個人的に思ってること :
そもそも4コマ漫画を読んでたら、「起承転結って言うけど…おかしくないか?」とフツーに気づきそうだけど…。ほとんどの場合、最後が「転」じゃね? 他にも、「起転起転」とか「起転転転」とか色々なパターンがあったりするし。「必ずしも起承転結になってないよな」「もっと色んなパターンあるよな」「でもちゃんと面白いよなあ」「起承転結が大事って言うけどホントか?」と疑問を持たないのだろうか。
4コマ漫画と、長期連載のストーリー漫画を、「どちらも起承転結が基本」と言い出すのも無理がある気がする。長さもコマ数も全然違うのに同じ構成が使えます、ってそんなわけないじゃん。それぞれ異なる構成が求められてしかるべきなのでは。
ということで、「起承転結は基本」と、あちこちでまことしやかに言われてるけど、個人的には「ソレは嘘だろー」と思ってるのです。例外だらけで当てにならないし、そもそもどのあたりが「起」「承」「転」「結」なのか、皆でふわっとしたままそういうことを言ってる。無理矢理当てはめて説明してる肯定派の事例もチラホラ見かけてしまうあたり、どうも元々の「起承転結は基本」という言説自体が間違ってるとしか思えないのですが。
まして、そんな怪しげなもので作家や作品を叩いちゃダメだろ、そういうことはしちゃいけないよ、と思うのですけれど。
4コマ漫画と、長期連載のストーリー漫画を、「どちらも起承転結が基本」と言い出すのも無理がある気がする。長さもコマ数も全然違うのに同じ構成が使えます、ってそんなわけないじゃん。それぞれ異なる構成が求められてしかるべきなのでは。
ということで、「起承転結は基本」と、あちこちでまことしやかに言われてるけど、個人的には「ソレは嘘だろー」と思ってるのです。例外だらけで当てにならないし、そもそもどのあたりが「起」「承」「転」「結」なのか、皆でふわっとしたままそういうことを言ってる。無理矢理当てはめて説明してる肯定派の事例もチラホラ見かけてしまうあたり、どうも元々の「起承転結は基本」という言説自体が間違ってるとしか思えないのですが。
まして、そんな怪しげなもので作家や作品を叩いちゃダメだろ、そういうことはしちゃいけないよ、と思うのですけれど。
◎ 余談。イマジナリーラインも同類かもしれない :
これは余談だけど、「イマジナリーライン」も同類のような気がする…。
昔、宮崎ゴロー監督が「ゲド戦記」を作った際、「この監督、コンテでイマジナリーライン越えしちゃってるからダメだ! 映像の基礎も分かってねえ!」と叩いてた人達が居たけど…。とあるアニメ監督さんの言によると…。
「イマジナリーライン」についてちゃんと理解できてる人なら、「いや、これはOKな越え方でしょ」と判断できたのだろうけど。中途半端に知ってる人に限って棍棒にしちゃうのだろうなと…。
大体にして「イマジナリーライン」というのは、映像作品がほとんど存在しなかった時代に観客が混乱しないように考えられたテクニックなわけで。しかし自分達は、子供の頃からTVや映画を通じて膨大な数の映像作品を目にしているのだから状況が全然違う。今更、その映像を見ていて、君達は本当に混乱するのかね? 映画なんて滅多に見れなかった時代に ―― 「どうして写真が動いてるんだ?」と目を白黒させてた人達に向けて考え出したテクニックって、今でも本当に必須なんですか…? という疑問を、とあるアニメ演出家の方が昔発言してたのだけど、それもなんだか一理あるような気もするわけで。 *2
何にせよ、「起承転結」も「イマジナリーライン」も、これはちょっと何か問題があるなーと感じた時にコレを使うと少しマシになるかもしれん、程度のものだと思うのだけど、それらを絶対に守らなきゃいけない金科玉条(?)と思い込んで、しかもソレを使って作家や作品を攻撃するのはどうなんだろうと。ああいうのも、ある種の宗教なんだろうか…。どこかで洗脳を受けちゃって、それをずっと信じ続けてる人種なんだろうか…。
思考メモです。オチは無いです。
昔、宮崎ゴロー監督が「ゲド戦記」を作った際、「この監督、コンテでイマジナリーライン越えしちゃってるからダメだ! 映像の基礎も分かってねえ!」と叩いてた人達が居たけど…。とあるアニメ監督さんの言によると…。
- あの宮崎駿監督だってイマジナリーライン越えは盛んにしている。むしろ他の演出家と比べたら頻度が多いぐらい。
- ただし、宮崎駿監督がイマジナリーライン越えをする時は、えてして別構図を挿入して流れを一旦崩してからラインを越える。
- そしてゴロー監督も宮崎駿監督と全く同じ手法を使ってる。
「イマジナリーライン」についてちゃんと理解できてる人なら、「いや、これはOKな越え方でしょ」と判断できたのだろうけど。中途半端に知ってる人に限って棍棒にしちゃうのだろうなと…。
大体にして「イマジナリーライン」というのは、映像作品がほとんど存在しなかった時代に観客が混乱しないように考えられたテクニックなわけで。しかし自分達は、子供の頃からTVや映画を通じて膨大な数の映像作品を目にしているのだから状況が全然違う。今更、その映像を見ていて、君達は本当に混乱するのかね? 映画なんて滅多に見れなかった時代に ―― 「どうして写真が動いてるんだ?」と目を白黒させてた人達に向けて考え出したテクニックって、今でも本当に必須なんですか…? という疑問を、とあるアニメ演出家の方が昔発言してたのだけど、それもなんだか一理あるような気もするわけで。 *2
何にせよ、「起承転結」も「イマジナリーライン」も、これはちょっと何か問題があるなーと感じた時にコレを使うと少しマシになるかもしれん、程度のものだと思うのだけど、それらを絶対に守らなきゃいけない金科玉条(?)と思い込んで、しかもソレを使って作家や作品を攻撃するのはどうなんだろうと。ああいうのも、ある種の宗教なんだろうか…。どこかで洗脳を受けちゃって、それをずっと信じ続けてる人種なんだろうか…。
思考メモです。オチは無いです。
[ ツッコむ ]
2024/05/04(土) [n年前の日記]
#1 [blender] blender-osmを試用中
blender-osmというアドオンを使うと、OpenStreetMapからデータをダウンロードしてblenderに取り込むことができる。これを使って道路データをblender上で修正したりできないかなと試しているところ。
ただ、OpenStreetMap のデータを利用した場合、ライセンスが絡んでくるので、表記が必要になるらしい。その点は気を付けないと…。
ただ、OpenStreetMap のデータを利用した場合、ライセンスが絡んでくるので、表記が必要になるらしい。その点は気を付けないと…。
◎ 参考ページ :
_Blosm for Blender: Google 3D cities, OpenStreetMap, terrain
_BlenderのGIS系Add-onってどうなのさ?|MITSUDA Tetsuo
_blender-osm を使ってみる
_1分で街を作る Blender-osmを触ってみた - 夜風のMixedReality
_Blender-osmを使ってみた。|フジノタカシ
_Blender Addon Review: 地形マップ(.osm)インポートアドオン(Import OpenStreetMap (.osm)) - CGrad Project
_blugjpまとめサイト - OpenStreetMapとBlenderで「似非○○景観図」を作成する
_Blender-OSMに無料のベースバージョンが登場したので街の雛形を作ってみた | ken26uのメモ
_BlenderのGIS系Add-onってどうなのさ?|MITSUDA Tetsuo
_blender-osm を使ってみる
_1分で街を作る Blender-osmを触ってみた - 夜風のMixedReality
_Blender-osmを使ってみた。|フジノタカシ
_Blender Addon Review: 地形マップ(.osm)インポートアドオン(Import OpenStreetMap (.osm)) - CGrad Project
_blugjpまとめサイト - OpenStreetMapとBlenderで「似非○○景観図」を作成する
_Blender-OSMに無料のベースバージョンが登場したので街の雛形を作ってみた | ken26uのメモ
◎ 試してみた感想 :
_先日作成したスクリーンセーバ
で表示している場所の一つ ―― 本栖湖近辺のあたりを試しに取り込んでみた。
これで、道路情報はカーブとして、かつ、森や湖、建物は、メッシュ情報(ポリゴンデータ)として取り込むことができた。
ただ、道路情報を示すカーブについては、曲線ではなく直線データとして取り込まれる模様。
また、道路は一本に繋がっているわけでは無くて、あちこちで分断されている。一見繋がっているように思えても、実際には別々の直線データになってることが多いので注意しないといけない。
道路には断面が指定されているようで、該当部分をクリアしたら、単なる線情報(辺情報?)としてのカーブになった。この状態で Wavefront obj形式でエクスポートしてみたところ、線らしき情報を出力することができた。
この状態でエクスポートできるなら、Pythonスクリプトで Wavefront obj形式を読み込んで、csvの形に変換して出力することもできそうな気がしてきた。blenderから直接csvを書き出せたら便利だろうけど、それが難しいとしても、どうにかする方法はありそう…。
とりあえず、blender上でコツコツと修正して、そこに道路があるっぽい感じの見た目にすることはできた。
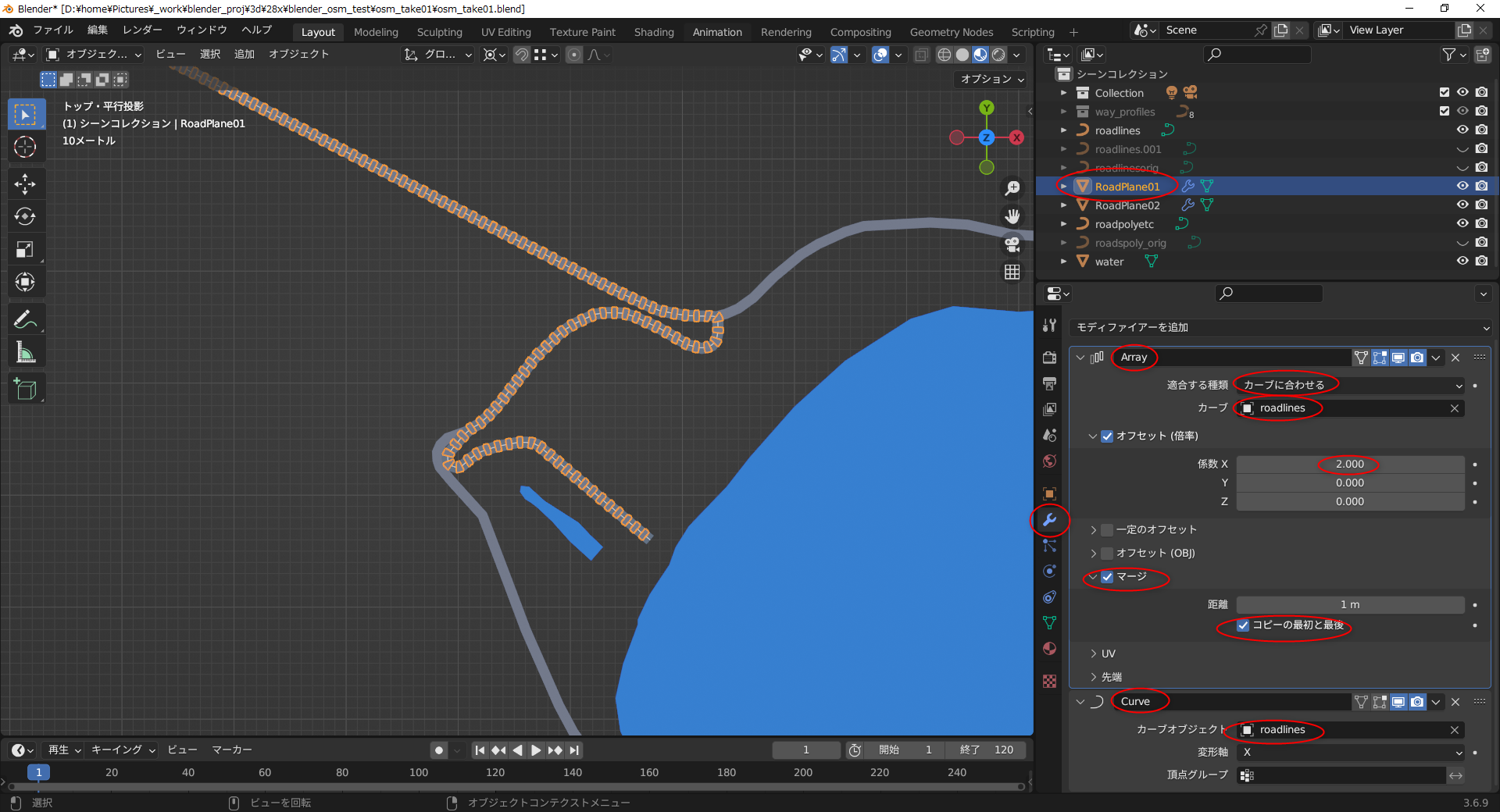
道路のパーツ一つ分をメッシュで作成しておいて、配列モディファイアー(Array)で数を増やして、カーブモディファイアー(Curve)で、道路データのカーブを指定することで、カーブに沿ってオブジェクトをずらっと並べることができる。これで道路っぽい見た目にはできそうかなと…。
_【Blender2.9】カーブ上に曲げる・配置:カーブモディファイアー | CGbox
_[2.8]カーブモディファイア基礎|MITSUDA Tetsuo
- blender-osm のzipを入手。メールアドレスの登録が必要。
- blenderに blender-osm をインストール。
- blender上でNキーを押して、osmのタブを開いて、「select」を選択。Webブラウザが開いてOepnStreetMapが表示される。
- 取り込みたい場所を表示して、左側のボタンを押すと範囲選択ができる。「Copy」で経緯度(?)をコピー。
- blender-osm の「paste」をクリックしてコピーしてあった経緯度を貼り付け。「import」をクリックすると、OpenStreetMapからデータをダウンロードして、blender上で表示される。
これで、道路情報はカーブとして、かつ、森や湖、建物は、メッシュ情報(ポリゴンデータ)として取り込むことができた。
ただ、道路情報を示すカーブについては、曲線ではなく直線データとして取り込まれる模様。
また、道路は一本に繋がっているわけでは無くて、あちこちで分断されている。一見繋がっているように思えても、実際には別々の直線データになってることが多いので注意しないといけない。
道路には断面が指定されているようで、該当部分をクリアしたら、単なる線情報(辺情報?)としてのカーブになった。この状態で Wavefront obj形式でエクスポートしてみたところ、線らしき情報を出力することができた。
# Blender 3.6.9 # www.blender.org mtllib motosuko_roads.mtl o roadlines v -2450.085449 0.300000 -432.170776 v -2448.657959 0.300000 -414.570770 v -2444.573242 0.300000 -401.734528 ... v 1876.626221 0.300000 459.904205 v 1912.805176 0.300000 490.636871 v 1963.961426 0.300000 533.818176 l 1 2 l 2 3 l 3 4 ... l 537 538 l 538 539 l 539 540 l 540 541
この状態でエクスポートできるなら、Pythonスクリプトで Wavefront obj形式を読み込んで、csvの形に変換して出力することもできそうな気がしてきた。blenderから直接csvを書き出せたら便利だろうけど、それが難しいとしても、どうにかする方法はありそう…。
とりあえず、blender上でコツコツと修正して、そこに道路があるっぽい感じの見た目にすることはできた。
道路のパーツ一つ分をメッシュで作成しておいて、配列モディファイアー(Array)で数を増やして、カーブモディファイアー(Curve)で、道路データのカーブを指定することで、カーブに沿ってオブジェクトをずらっと並べることができる。これで道路っぽい見た目にはできそうかなと…。
_【Blender2.9】カーブ上に曲げる・配置:カーブモディファイアー | CGbox
_[2.8]カーブモディファイア基礎|MITSUDA Tetsuo
[ ツッコむ ]
2024/05/05(日) [n年前の日記]
#1 [blender] blenderのカーブをobjで保存して加工したい
blender 3.6.9 x64 LTS 上で作成したカーブオブジェクト(ベジェ曲線)を、Wavefront obj形式でエクスポートして、OpenGLを使ったプログラムから利用できるようにしたい。
blenderから、一般的なモデルデータ形状を、Wavefront obj形式でエクスポートすることはできるけれど、belender上のカーブ(ベジェ曲線)は、Wavefront obj形式でエクスポートできるのだろうか…?
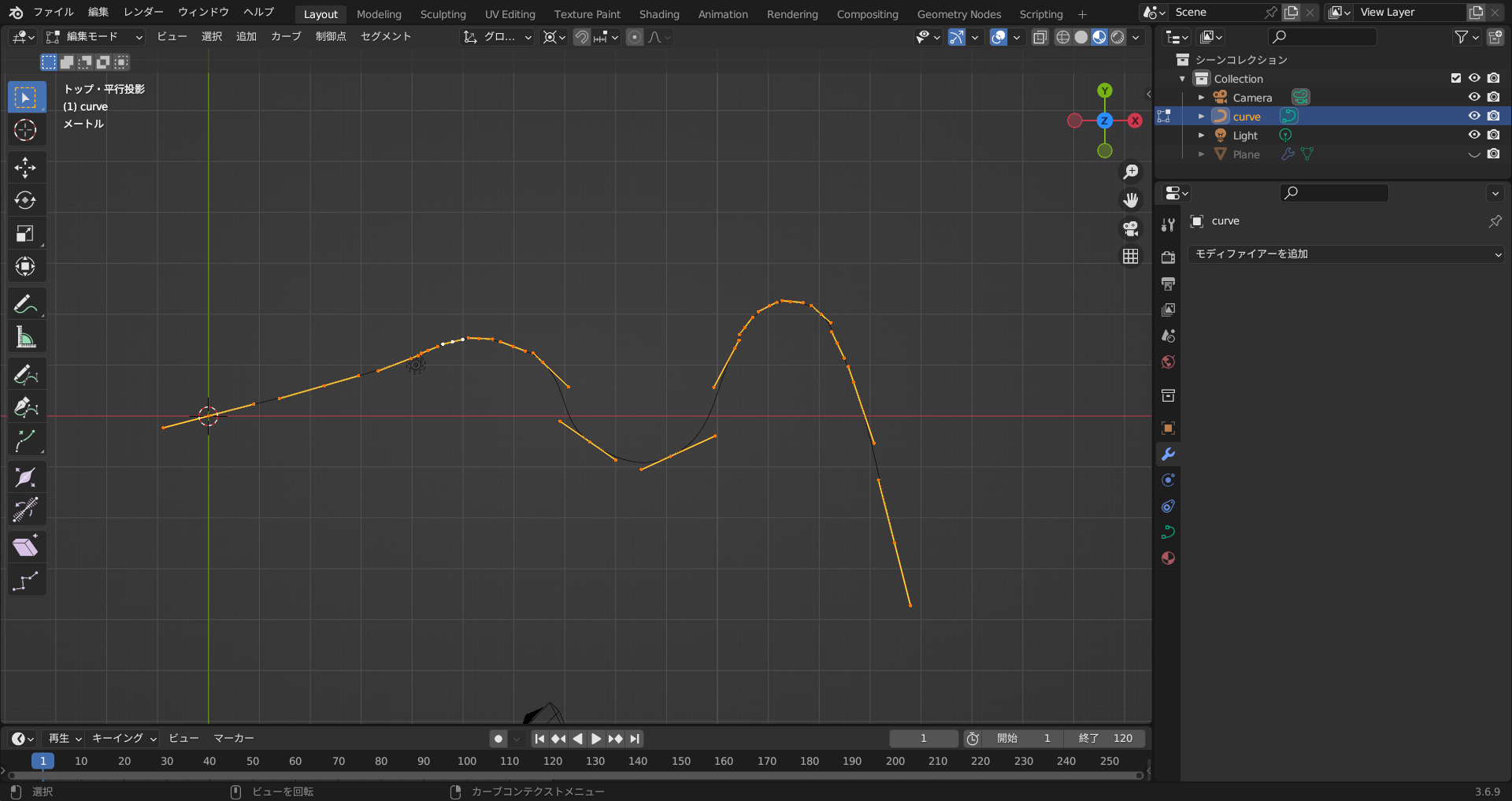
試してみたところ、一応エクスポートできるようだなと…。曲線を、細かい直線で近似したような状態にしてエクスポートしてくれる。
ただ、直線の長さがバラバラで、そのままではプログラムから扱いづらい。
できれば一定の間隔で頂点が配置されてる状態にしたい。以下の作業をすることで、調整できるか試してみた。
テストで使った .obj は以下。
_curve.obj
まず、Wavefront obj形式をcsvにするPythonスクリプト、lineobj2csv.py を書いてみた。このスクリプトは、x,y,z のうち、x,z だけを出力する。
_lineobj2csv.py
得られた csv は以下。
_curve2.csv
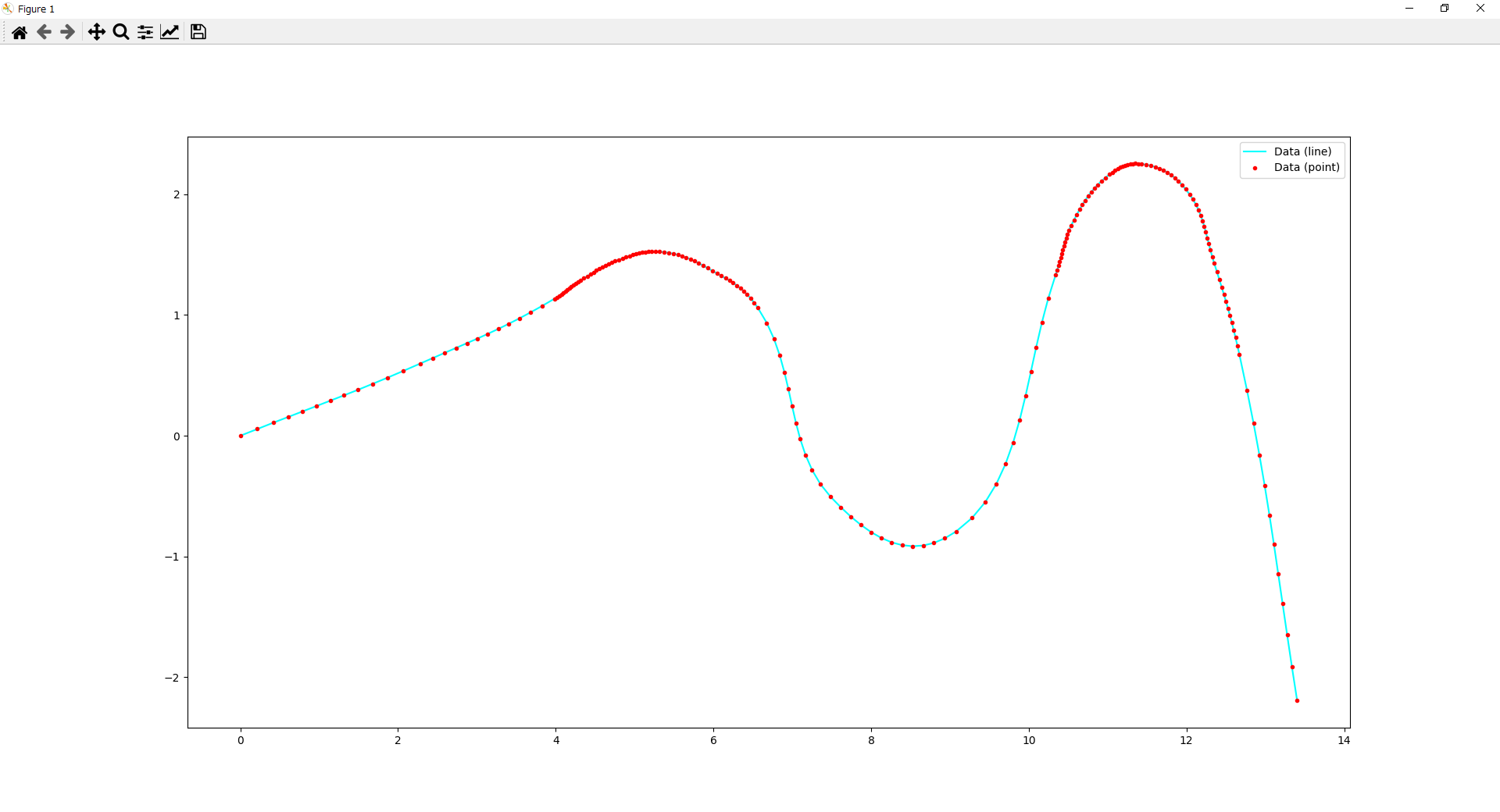
この csvを、Python + matplotlib で表示して、頂点の状態を確認してみる。
_draw_line_plot.py
頂点の間隔がバラバラで、しっくりこない。
Python + scipy で、スプライン曲線にして、頂点の間隔を調整する。
_dump_spline.py
得られたcsvは以下。
_curve3_spline.csv
得られたcsvを、Python + matplotlib で表示してみる。頂点の間隔が調整された。
_draw_line_plot.py
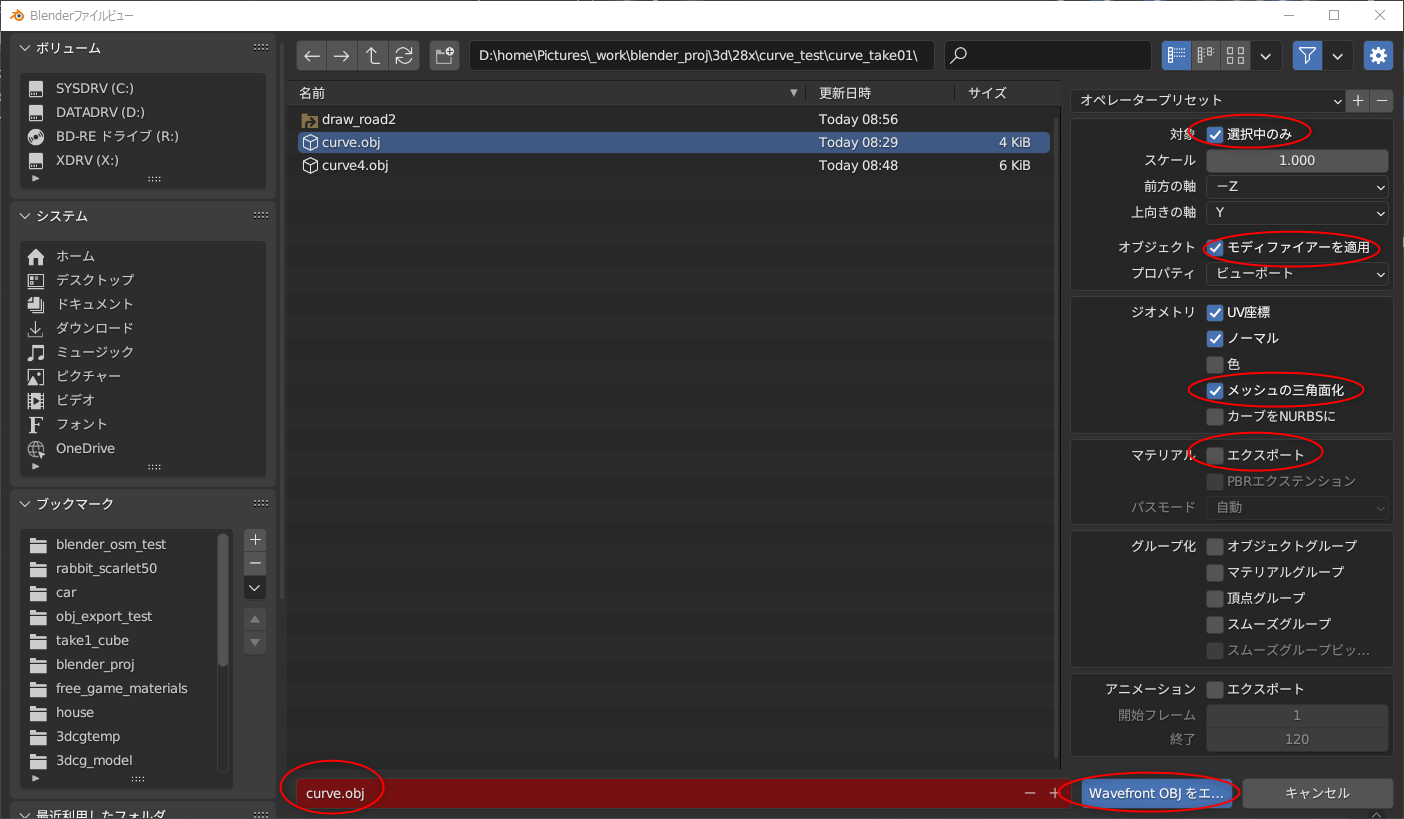
こうして得られたcsvを、Pythonスクリプトに渡して、Wavefront obj形式に変換する。ちなみに、csvにはx,z値しか入ってないので、y値は0.0にして出力する。
_csv2lineobj.py
得られた .obj は以下。
_curve4.obj
この .obj を blender でインポート。メッシュオブジェクト(線データ)としてインポートされる。形状がおかしくなってないか、頂点の間隔がおかしくないか確認。
こんな感じで、blender上のカーブ情報を .objでエクスポートして、Pythonスクリプトで加工して、.objにしてインポートし直すことができた。
blenderから、一般的なモデルデータ形状を、Wavefront obj形式でエクスポートすることはできるけれど、belender上のカーブ(ベジェ曲線)は、Wavefront obj形式でエクスポートできるのだろうか…?
試してみたところ、一応エクスポートできるようだなと…。曲線を、細かい直線で近似したような状態にしてエクスポートしてくれる。
ただ、直線の長さがバラバラで、そのままではプログラムから扱いづらい。
できれば一定の間隔で頂点が配置されてる状態にしたい。以下の作業をすることで、調整できるか試してみた。
- Wavefront obj形式からcsvを作成。
- csvを、Python + scipy のスクリプトで読み込んで、スプライン曲線に変換。
- スプライン曲線にしたcsvを、Pythonスクリプトで読み込んで、Wavefront obj形式に変換。
- blenderでWavefront obj形式をインポート。
テストで使った .obj は以下。
_curve.obj
まず、Wavefront obj形式をcsvにするPythonスクリプト、lineobj2csv.py を書いてみた。このスクリプトは、x,y,z のうち、x,z だけを出力する。
_lineobj2csv.py
python lineobj2csv.py -i curve.obj > curve2.csv
得られた csv は以下。
_curve2.csv
この csvを、Python + matplotlib で表示して、頂点の状態を確認してみる。
_draw_line_plot.py
python draw_line_plot.py curve2.csv
頂点の間隔がバラバラで、しっくりこない。
Python + scipy で、スプライン曲線にして、頂点の間隔を調整する。
_dump_spline.py
python dump_spline.py -i curve2.csv -n 1 > curve3_spline.csv
得られたcsvは以下。
_curve3_spline.csv
得られたcsvを、Python + matplotlib で表示してみる。頂点の間隔が調整された。
_draw_line_plot.py
python draw_line_plot.py curve3_spline.csv
こうして得られたcsvを、Pythonスクリプトに渡して、Wavefront obj形式に変換する。ちなみに、csvにはx,z値しか入ってないので、y値は0.0にして出力する。
_csv2lineobj.py
python csv2lineobj.py -i curve3_spline.csv > curve4.obj
得られた .obj は以下。
_curve4.obj
この .obj を blender でインポート。メッシュオブジェクト(線データ)としてインポートされる。形状がおかしくなってないか、頂点の間隔がおかしくないか確認。
こんな感じで、blender上のカーブ情報を .objでエクスポートして、Pythonスクリプトで加工して、.objにしてインポートし直すことができた。
◎ メッシュからカーブへの変換 :
余談。インポートした線データは、メッシュオブジェクトになっている。カーブ情報に変換したい時は、以下のどちらかの操作をする。
そのままだと連続した直線データになっている。曲線にしたい時は、更に以下の操作をする。
これで各頂点にハンドルがついて、曲線になってくれる。
- オブジェクト → 変換 → カーブ、を選ぶ。
- もしくは、右クリックして、変換 → カーブ。
そのままだと連続した直線データになっている。曲線にしたい時は、更に以下の操作をする。
- カーブを選んで、TABキーを叩いて編集モード(頂点編集モード)に入る。
- Aキーを何度か叩いて、全頂点を選択。
- 右クリックして、スプラインタイプを設定 → ベジエ、を選ぶ。
- 右クリック → ハンドルタイプ設定 → 自動、を選ぶ。
これで各頂点にハンドルがついて、曲線になってくれる。
◎ 2024/05/06追記 :
頂点の間隔を等間隔にしたいだけなら、LoopToolsアドオンを有効にして、「Space」をクリックするだけで済むと知った。上記のような面倒なことはしなくていい…。
[ ツッコむ ]
2024/05/06(月) [n年前の日記]
#1 [blender] blenderでカーブの頂点の間隔を等間隔にする
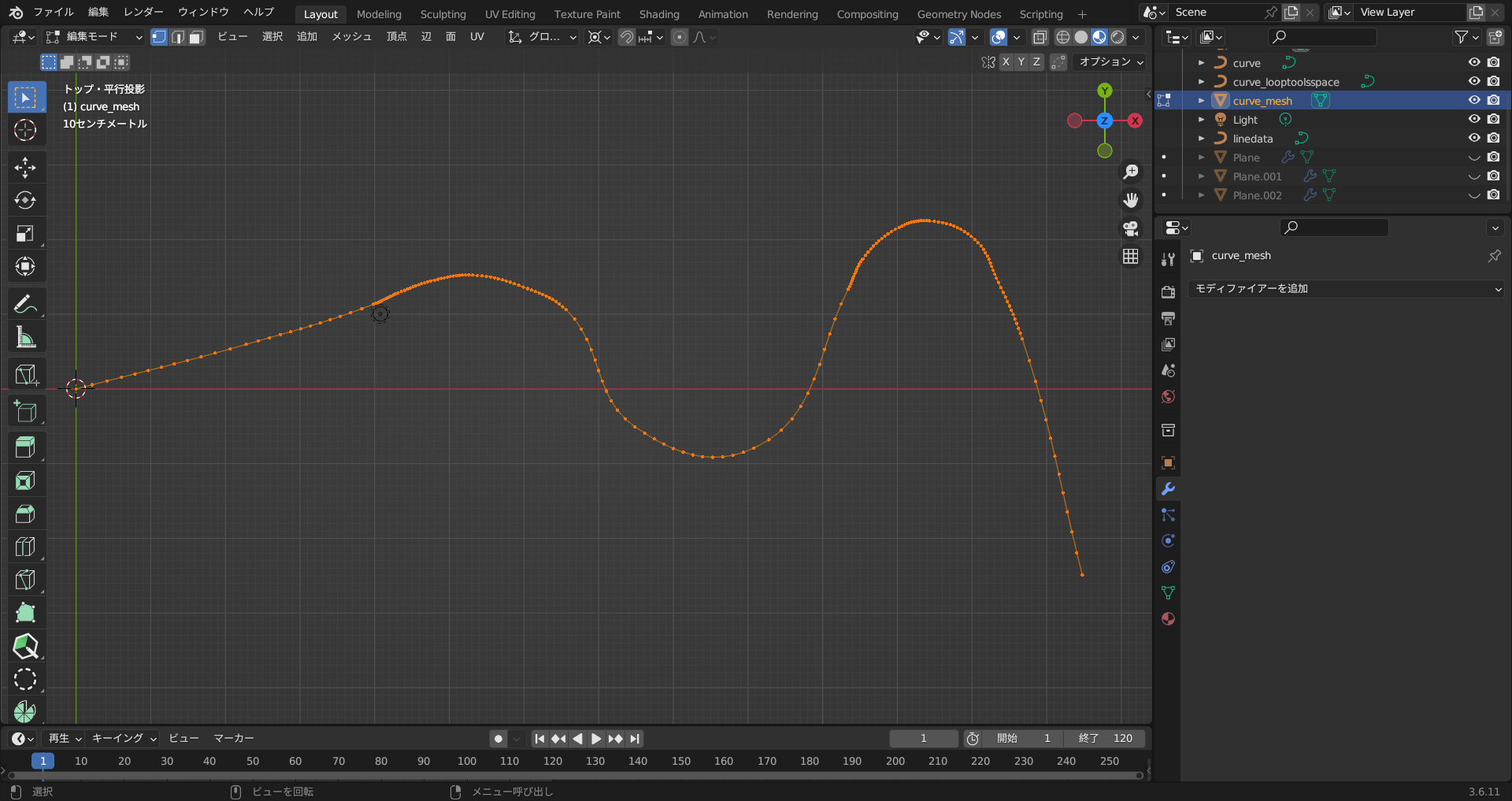
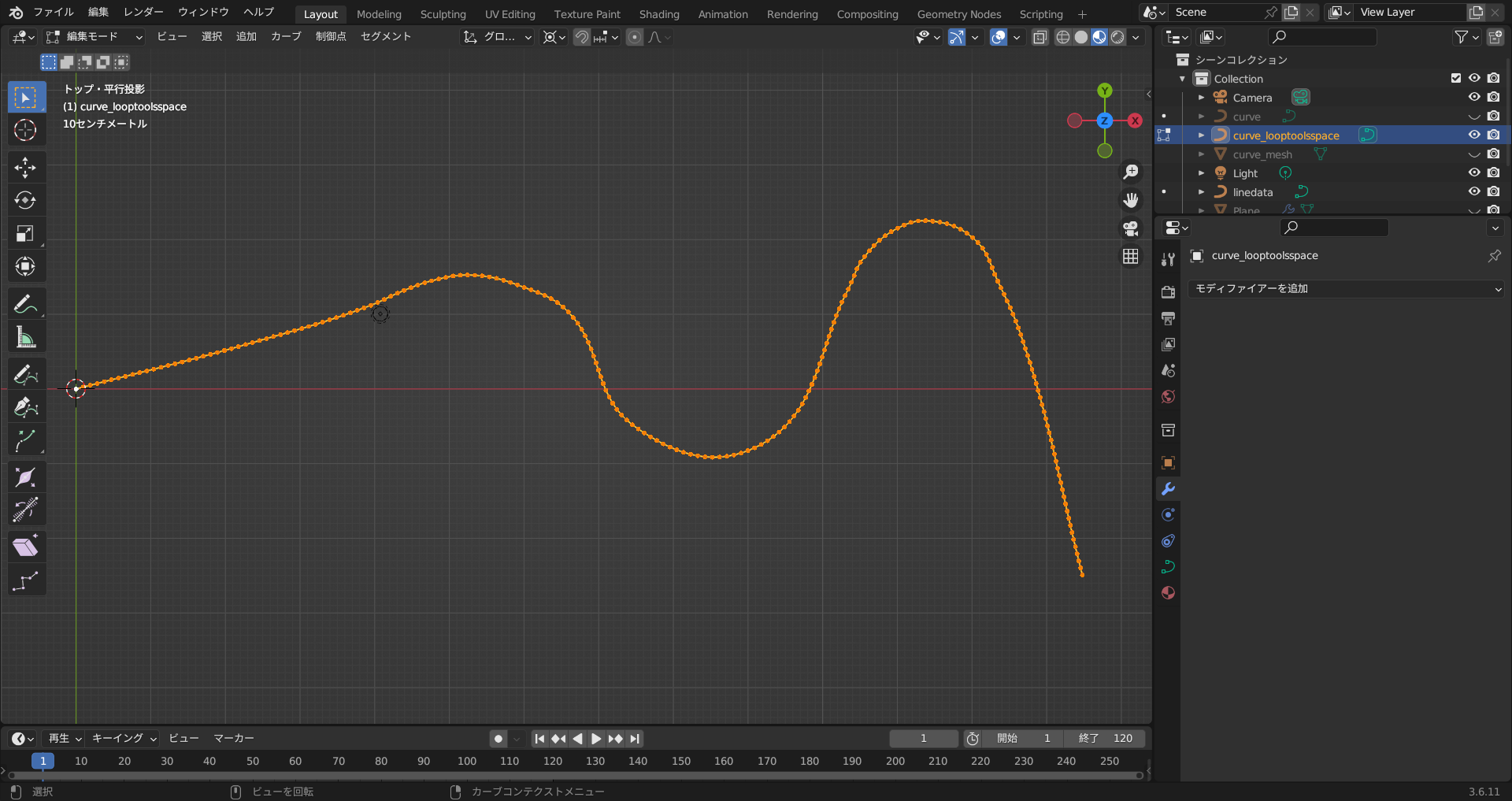
blender 3.6.11 x64 LTS上でカーブを作成したけれど、変換 → メッシュ化した際に、頂点の間隔がバラバラになった。等間隔にしたい。
LoopToolsアドオンのSpaceが使えると知ったのでメモ。
LoopToolsアドオンは標準で同梱されている。有効にすると、Nキーを押したときに右側に出てくるサイドバー(?)上の「編集」タブに、LoopToolsという項目が増える。
_BlenderでLoopToolsアドオンを使って辺の頂点の間隔を均一にする - MRが楽しい
例えば、カーブを選択して、右クリック → 変換 → メッシュ、を選ぶと、連続した直線で、曲線を近似した状態のメッシュになる。
これを選択して編集モードに入って、LoopToolsのSpaceをクリックするだけで、以下のように、頂点が等間隔になる。
LoopToolsアドオンのSpaceが使えると知ったのでメモ。
LoopToolsアドオンは標準で同梱されている。有効にすると、Nキーを押したときに右側に出てくるサイドバー(?)上の「編集」タブに、LoopToolsという項目が増える。
- 辺データ(メッシュオブジェクト)を選択
- 編集モード → Aキーを何度か押して頂点を全選択。
- LoopToolsの「Space」をクリック。
_BlenderでLoopToolsアドオンを使って辺の頂点の間隔を均一にする - MRが楽しい
例えば、カーブを選択して、右クリック → 変換 → メッシュ、を選ぶと、連続した直線で、曲線を近似した状態のメッシュになる。
これを選択して編集モードに入って、LoopToolsのSpaceをクリックするだけで、以下のように、頂点が等間隔になる。
◎ 別の方法 :
あるいは、配列モディファイア、カーブモディファイアを使う手もある。
_Blender2.8 - 頂点が等間隔なカーブメッシュの作り方|渡篠那万江|pixivFANBOX
- カーブに沿って一定間隔でメッシュを並べる。
- 変換 → メッシュ、でメッシュにする。
- 編集モード → Aキーを何度か押して頂点を全選択。
- Ctrl+E → 辺ループのブリッジ、で繋げる。
- 不要な部分を削除。
_Blender2.8 - 頂点が等間隔なカーブメッシュの作り方|渡篠那万江|pixivFANBOX
[ ツッコむ ]
#2 [anime] 「KUBO/二本の弦の秘密」を視聴
Eテレ(NHK教育)で放送されていたので録画して視聴。ストップモーションアニメ ―― 人形を1コマ1コマちょっとずつ動かして撮影していくアニメ、で作られた映画。
映像を見てビックリ。コレって本当にコマ撮りアニメなんだろうか…。動きが滑らか過ぎる…。もっとも、3DCGで映像を一旦作って、1フレームずつモデルデータを3Dプリンタで出力して、という作り方だったらしい。そこまでやるならそのまま3DCGアニメとして作ってしまったほうが楽なのではと思わないでもないけれど、一旦人形にしてみることで作品の売りが得られるということなのかな…。それにしても作業量を考えたらゾッとする。ただ、モブの動きは3DCGアニメそのままだったように見えたし、メイキング映像を見るとグリーンバックの前で人形を動かしていたので、背景やエフェクトはそこそこ3DCG映像だったのではないかと想像したりもして。メインキャラだけはコマ撮りアニメということなのかもしれない。だとしても、大変過ぎる…。
アメリカのアニメスタジオが、日本の文化を参考にして各種設定を作っていったそうで、公式サイトに載っていたスタッフの言によると、「宮崎駿監督はヨーロッパの風景や文化を参考にして作風を固めていったのだから、自分達も日本の風景や文化を参考にして作風を固めることができるのでは?」と考えてこういう設定にしたそうで。また、主人公の片目設定は独眼竜正宗や柳生十兵衛から来ているとのこと。なかなかいいところに目を付けたなと…。折り紙文化も盛り込んで、魔法の力を感じさせる映像にしていたあたりも好印象。美しさとミニチュア感があるなと。
何にせよ、この映像を見れて良かった。よくもまあ、こんなアニメを作ったものだなあ…。素晴らしい。
映像を見てビックリ。コレって本当にコマ撮りアニメなんだろうか…。動きが滑らか過ぎる…。もっとも、3DCGで映像を一旦作って、1フレームずつモデルデータを3Dプリンタで出力して、という作り方だったらしい。そこまでやるならそのまま3DCGアニメとして作ってしまったほうが楽なのではと思わないでもないけれど、一旦人形にしてみることで作品の売りが得られるということなのかな…。それにしても作業量を考えたらゾッとする。ただ、モブの動きは3DCGアニメそのままだったように見えたし、メイキング映像を見るとグリーンバックの前で人形を動かしていたので、背景やエフェクトはそこそこ3DCG映像だったのではないかと想像したりもして。メインキャラだけはコマ撮りアニメということなのかもしれない。だとしても、大変過ぎる…。
アメリカのアニメスタジオが、日本の文化を参考にして各種設定を作っていったそうで、公式サイトに載っていたスタッフの言によると、「宮崎駿監督はヨーロッパの風景や文化を参考にして作風を固めていったのだから、自分達も日本の風景や文化を参考にして作風を固めることができるのでは?」と考えてこういう設定にしたそうで。また、主人公の片目設定は独眼竜正宗や柳生十兵衛から来ているとのこと。なかなかいいところに目を付けたなと…。折り紙文化も盛り込んで、魔法の力を感じさせる映像にしていたあたりも好印象。美しさとミニチュア感があるなと。
何にせよ、この映像を見れて良かった。よくもまあ、こんなアニメを作ったものだなあ…。素晴らしい。
[ ツッコむ ]
2024/05/07(火) [n年前の日記]
#1 [cg_tools] Stable Diffusion WebUI Forgeを試用
Stable Diffusion WebUI A1111版のメモリ使用量を減らして、生成速度を改善した、Stable Diffusion WebUI Forge という版があるらしい。結構前に公開されていて気になっていたので、試用してみることにした。
_lllyasviel/stable-diffusion-webui-forge
_グラボを買い替えずとも画像生成AIの実行速度を高速化できる「Stable Diffusion WebUI Forge」を実際にインストールして生成速度を比較してみた - GIGAZINE
環境は Windows10 x64 22H2。CPU は AMD Ryzen 5 5600X。メインメモリは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
今回は、C:\aiwork\stable-diffusion-webui-forge\webui_forge_cu121_torch21 にインストールしておいた、とメモ。
当初、git clone でインストールしようとしたけれど、そのやり方だとエラーが出てしまった…。ならばと、7zファイル版を試すことに。webui_forge_cu121_torch21.7z (1.7GB) をダウンロードして解凍。中に入ってる update.bat を実行後、run.bat を実行したら動いてくれた。
768x512のサイズなら、1枚を40秒ほどで生成してくれた。素(?)の Stable Diffusion WebUI A1111版は、1枚を48秒ほどで生成したので、たしかにちょっとだけ速くなってる気がする。
モデルデータ等は、A1111版のものを流用するようにしてみた。webui-user.bat の一部を以下のような感じに修正。
COMMANDLINE_ARGS= に --theme dark を指定すれば見た目がダークモードになるという話もどこかで見かけたけど、試してみても反映されなかった。ただ、ブラウザのURLに、/?__theme=dark をつけて、以下のURLでアクセスしたらダークモードになった。
_lllyasviel/stable-diffusion-webui-forge
_グラボを買い替えずとも画像生成AIの実行速度を高速化できる「Stable Diffusion WebUI Forge」を実際にインストールして生成速度を比較してみた - GIGAZINE
環境は Windows10 x64 22H2。CPU は AMD Ryzen 5 5600X。メインメモリは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
今回は、C:\aiwork\stable-diffusion-webui-forge\webui_forge_cu121_torch21 にインストールしておいた、とメモ。
当初、git clone でインストールしようとしたけれど、そのやり方だとエラーが出てしまった…。ならばと、7zファイル版を試すことに。webui_forge_cu121_torch21.7z (1.7GB) をダウンロードして解凍。中に入ってる update.bat を実行後、run.bat を実行したら動いてくれた。
768x512のサイズなら、1枚を40秒ほどで生成してくれた。素(?)の Stable Diffusion WebUI A1111版は、1枚を48秒ほどで生成したので、たしかにちょっとだけ速くなってる気がする。
モデルデータ等は、A1111版のものを流用するようにしてみた。webui-user.bat の一部を以下のような感じに修正。
set A1111_HOME=C:/aiwork/stable-diffusion-webui set PYTHON= set GIT= set VENV_DIR= set COMMANDLINE_ARGS=--ckpt-dir %A1111_HOME%/models/Stable-diffusion --embeddings-dir %A1111_HOME%/embeddings --lora-dir %A1111_HOME%/models/Lora
COMMANDLINE_ARGS= に --theme dark を指定すれば見た目がダークモードになるという話もどこかで見かけたけど、試してみても反映されなかった。ただ、ブラウザのURLに、/?__theme=dark をつけて、以下のURLでアクセスしたらダークモードになった。
http://127.0.0.1:7860/?__theme=dark
[ ツッコむ ]
#2 [movie] 「岸辺露伴 ルーヴルへ行く」を視聴
NHKで放送されていたソレを録画していたので視聴。漫画原作を元にした実写TVドラマの映画版。
実写ドラマ版のノリが映画版でもそのまま再現されていてフツーに面白かった。何より、主演の高橋一生さんの演技が相変わらずキレッキレで…。素晴らしい。
映画用のオリジナルエピソードなのかなと思ってたけど、漫画原作の一エピソードを映像化してたのだな…。しかも、実写ドラマ版を作り始めた頃から、スタッフの中では「いつかはこのエピソードも実写化したい」と目標にしていたそうで。作れるところまで人気が出て、よかったなと…。
実写ドラマ版のノリが映画版でもそのまま再現されていてフツーに面白かった。何より、主演の高橋一生さんの演技が相変わらずキレッキレで…。素晴らしい。
映画用のオリジナルエピソードなのかなと思ってたけど、漫画原作の一エピソードを映像化してたのだな…。しかも、実写ドラマ版を作り始めた頃から、スタッフの中では「いつかはこのエピソードも実写化したい」と目標にしていたそうで。作れるところまで人気が出て、よかったなと…。
[ ツッコむ ]
2024/05/08(水) [n年前の日記]
#1 [cg_tools] Stable Diffusion WebUI Forgeを試用。その2
Stable Diffusion WebUI A1111版のメモリ使用量削減/生成速度改善版の、Stable Diffusion WebUI Forge を試用中。
拡張をいくつかインストールし始めているところ。Forge版は最初から色々な拡張がインストール済みらしいので、入ってない拡張を探すような感じで作業中。
A1111版に入れていた拡張を眺めつつ作業しているけど、以下は既に入っているように見えた。
以下をインストールして追加。
以下はまだインストールしていない。
openpose-editor は上のほうに「OpenPose Editor」というタブができるし、sd-webui-3d-open-pose-editor も同様にタブが増えるけれど。posexってどうやって使うんだっけ…。txt2img の下のほうに項目が増えて、そこを開けば使えると書いてあるけれど、開いてチェックを入れても何も起きない…。もしかすると Forge版では動かないのだろうか。アンインストールはしないで、無効化だけしておくか…。
拡張をいくつかインストールし始めているところ。Forge版は最初から色々な拡張がインストール済みらしいので、入ってない拡張を探すような感じで作業中。
A1111版に入れていた拡張を眺めつつ作業しているけど、以下は既に入っているように見えた。
sd-webui-bilingual-localization sd-webui-controlnet sd-dynamic-thresholding
以下をインストールして追加。
stable-diffusion-webui-localization-ja_JP sd-webui-prompt-all-in-one a1111-sd-webui-tagcomplete (Booru tag autocompletion) adetailer canvas-zoom ultimate-upscale-for-automatic1111 (Ultimate SD Upscale) stable-diffusion-webui-images-browser openpose-editor sd-webui-openpose-editor sd-webui-3d-open-pose-editor posex Stable-Diffusion-Webui-Civitai-Helper sd-webui-ar stable-diffusion-webui-pixelization sd-webui-photopea-embed stable-diffusion-webui-rembg sd_katanuki ABG_extension
以下はまだインストールしていない。
sd-webui-depth-lib Depth Maps PBRemTools
openpose-editor は上のほうに「OpenPose Editor」というタブができるし、sd-webui-3d-open-pose-editor も同様にタブが増えるけれど。posexってどうやって使うんだっけ…。txt2img の下のほうに項目が増えて、そこを開けば使えると書いてあるけれど、開いてチェックを入れても何も起きない…。もしかすると Forge版では動かないのだろうか。アンインストールはしないで、無効化だけしておくか…。
[ ツッコむ ]
2024/05/09(木) [n年前の日記]
#1 [anime] 「プロフェッショナル 仕事の流儀 特別編 宮粼駿と青サギと...「君たちはどう生きるか」への道」を視聴
NHK-BSで放送されていたので視聴。宮崎駿監督への密着取材番組。
以前放送されていた番組を再編集、かつ、映像を追加して構成された番組だったけれど、おそらくは未公開だった場面が多々あって面白かった。周囲のスタッフの発言を取り上げていた箇所も増えてたような…。気のせいだろうか。
最後のあたりのシーンでビックリ。取材対象の 入浴シーンを撮影するのはもちろん、例の 髭を剃ってしまう瞬間まで撮影していたとは…。書生扱いでジブリに出入りして顔馴染み(?)になっているこのディレクターさんじゃないと、ここまで撮影することはできないのだろうな…。どれもこれも貴重な映像資料ではなかろうかと。
以前放送されていた番組を再編集、かつ、映像を追加して構成された番組だったけれど、おそらくは未公開だった場面が多々あって面白かった。周囲のスタッフの発言を取り上げていた箇所も増えてたような…。気のせいだろうか。
最後のあたりのシーンでビックリ。取材対象の 入浴シーンを撮影するのはもちろん、例の 髭を剃ってしまう瞬間まで撮影していたとは…。書生扱いでジブリに出入りして顔馴染み(?)になっているこのディレクターさんじゃないと、ここまで撮影することはできないのだろうな…。どれもこれも貴重な映像資料ではなかろうかと。
[ ツッコむ ]
2024/05/10(金) [n年前の日記]
#1 [digital] HDDレコーダが不調
東芝製HDDレコーダ RD-BZ710 で録画してた、NHK-BSで放送された2時間ほどの番組を、BUFFALO製NAS LinkStation LS210D0201G に移動しようとしたところ、不具合発生。99%まで進捗バーが進んだところで、そこから何時間もずっと変化が無い状態になってしまった。
仕方ないのでクイックメニューを出して「ダビング中止」を選んだけれど、ダビング処理は中止されたものの、「読み込み中」のアイコンが画面の右上で出っぱなしで、10分経ってもフツーの画面に戻らない。リモコン上のどのボタンを押しても無反応。
本隊の電源ボタンを長押しして、無理矢理だけど強制終了させた。空き容量が少なくなっている上に、他の予約録画が後に控えている時間帯だったので、件の2時間番組は泣く泣く削除。
本当に本気で残しておきたいなら、何かと動作が怪しくなる日本メーカのHDDレコーダなんか使うべきではないのかもしれない…。DTCP-IPが色々とトラブルを引き起こしている気配がする…。TS抜きできる環境を作って、PCから管理可能な1ファイルとして録画データを残すべきなのかも…。
仕方ないのでクイックメニューを出して「ダビング中止」を選んだけれど、ダビング処理は中止されたものの、「読み込み中」のアイコンが画面の右上で出っぱなしで、10分経ってもフツーの画面に戻らない。リモコン上のどのボタンを押しても無反応。
本隊の電源ボタンを長押しして、無理矢理だけど強制終了させた。空き容量が少なくなっている上に、他の予約録画が後に控えている時間帯だったので、件の2時間番組は泣く泣く削除。
本当に本気で残しておきたいなら、何かと動作が怪しくなる日本メーカのHDDレコーダなんか使うべきではないのかもしれない…。DTCP-IPが色々とトラブルを引き起こしている気配がする…。TS抜きできる環境を作って、PCから管理可能な1ファイルとして録画データを残すべきなのかも…。
◎ DTCP-IPクライアントの選択で悩む :
TOSHIBA RD-BZ710 から、BUFFALO製NAS LinkStation LS210D0201G に移動した録画データ(録画番組)を、PC(Windows10 x64 22H2)上で再生したいのだけど、そのためにはDTCP-IPクライアント(再生ソフト)が必要になる。ただ、何を選んだらいいのか…。
SONY PC TV Plus 体験版をインストールして試用してみたのだけど、RD-BZ710上でカット・編集・結合したデータを再生しようとすると問題が発生した。
参った…。これではNASに移動した番組が見れない…。
DiXiM Play U というDTCP-IP対応クライアントソフトもあるらしい。Microsoft Store経由で体験版をインストールして試用してみた。こちらなら、SONY PC TV Plus で再生できなかった、複数番組を結合したデータも再生できるように見えた。ただ、CMカットしたデータは、やはり結合部分で盛大に画面が崩れる。それと、このソフト、どうもコマ送り機能が見当たらなくて…。アニメオタクとしては、コマ送り機能が無いのは厳しい…。
SONY PC TV Plus 体験版をインストールして試用してみたのだけど、RD-BZ710上でカット・編集・結合したデータを再生しようとすると問題が発生した。
- CMカットした録画データの場合、CMカットして結合した箇所で盛大に画面が乱れる。
- 複数の番組を結合した録画データの場合、1番目の番組は再生できるけど、2番組目から真っ黒な画面になって再生できない。
参った…。これではNASに移動した番組が見れない…。
DiXiM Play U というDTCP-IP対応クライアントソフトもあるらしい。Microsoft Store経由で体験版をインストールして試用してみた。こちらなら、SONY PC TV Plus で再生できなかった、複数番組を結合したデータも再生できるように見えた。ただ、CMカットしたデータは、やはり結合部分で盛大に画面が崩れる。それと、このソフト、どうもコマ送り機能が見当たらなくて…。アニメオタクとしては、コマ送り機能が無いのは厳しい…。
[ ツッコむ ]
2024/05/11(土) [n年前の日記]
#1 [digital] DiXiM Play U について調べてた
DTCP-IP対応クライアントソフト DiXiM Play U について調べてた。本当にコマ送り機能はないのかなと関連ページを眺めてみたのだけど、やはり持ってないような感じで…。
SONY PC TV Plus ならコマ送り機能があるけれど、そっちは複数番組を結合したデータを再生できないのだよな…。うーん。
SONY PC TV Plus ならコマ送り機能があるけれど、そっちは複数番組を結合したデータを再生できないのだよな…。うーん。
[ ツッコむ ]
2024/05/12(日) [n年前の日記]
#1 [anime] 作画関係のインタビュー記事を読み耽っていた
フランス(?)の方々が日本のアニメーターさん達にインタビューした記事だろうか。中身が非常に濃くて、読み耽ってしまった…。
_日本語 - fullfrontal.moe
_本田雄が語る『君たちはどう生きるか』- ロングインタビュー - fullfrontal.moe
_山下明彦が語る『君たちはどう生きるか』- ロングインタビュー - fullfrontal.moe
_アニメ業界のロックンロール - ウェブ系としてのりょーちもロングインタビュー - fullfrontal.moe
_「全部磯チルドレンでいいんじゃないかと思っています」- 沓名健一インタビュー - fullfrontal.moe
_スタジオダブの裏話: サンライズの名作アニメを作った人々 - 西村誠芳ロングインタビュー - fullfrontal.moe
外国にもアニメ様クラスが居るんだなあ…。スゴイわ…。
_日本語 - fullfrontal.moe
_本田雄が語る『君たちはどう生きるか』- ロングインタビュー - fullfrontal.moe
_山下明彦が語る『君たちはどう生きるか』- ロングインタビュー - fullfrontal.moe
_アニメ業界のロックンロール - ウェブ系としてのりょーちもロングインタビュー - fullfrontal.moe
_「全部磯チルドレンでいいんじゃないかと思っています」- 沓名健一インタビュー - fullfrontal.moe
_スタジオダブの裏話: サンライズの名作アニメを作った人々 - 西村誠芳ロングインタビュー - fullfrontal.moe
外国にもアニメ様クラスが居るんだなあ…。スゴイわ…。
[ ツッコむ ]
2024/05/13(月) [n年前の日記]
#1 [pc] プリンタやマウスを物色
親父さんが使っているプリンタ、Canon PIXUS MG3630 の印刷部分がもうダメになってるっぽい。紙が中で詰まる。紙送りローラー周りがダメになってるのだろうけど、紙詰まりするたびに親父さんから呼び出されて対処の仕方を問われるので面倒臭い。
いっそ新品に買い替えたほうがいいのではと思えてきて、現行製品の値段を調べてた。インクタンクは独立タイプのほうがいいだろうと思ったけれど、17,000円とかそのぐらいになってしまう。
一体型インクは、プリンタ本体が10,000円以下で購入できたりするけれど、代わりにインクタンクが高くなってしまう。ただ、インクタンクにプリンタヘッドが付いていたりするらしい。長期間印刷しない使い方なら目詰まりしてしまう可能性も高くなりそうだけど、そんな場合でもインクタンクを交換すればプリンタヘッドもまるっと交換してしまうことになるだろうから、問題が解決しそうだなと…。
いっそ新品に買い替えたほうがいいのではと思えてきて、現行製品の値段を調べてた。インクタンクは独立タイプのほうがいいだろうと思ったけれど、17,000円とかそのぐらいになってしまう。
一体型インクは、プリンタ本体が10,000円以下で購入できたりするけれど、代わりにインクタンクが高くなってしまう。ただ、インクタンクにプリンタヘッドが付いていたりするらしい。長期間印刷しない使い方なら目詰まりしてしまう可能性も高くなりそうだけど、そんな場合でもインクタンクを交換すればプリンタヘッドもまるっと交換してしまうことになるだろうから、問題が解決しそうだなと…。
◎ 3ボタンマウスの選択肢が少ない :
親父さんからPC相談を受けている最中、親父さんが使ってるマウスのホイールがおかしくなってることに気づいた。ロータリーエンコーダが寿命で壊れているのだろうな…。当人は、マウスホイールではなくスクロールバーをドラッグして済ませてると言ってたけど…。
マウスについてもググってみたけど、無線/ワイヤレスマウスとなると…。親父さんは多ボタンマウスを使っていても第4、第5ボタンを使ってないから、3ボタンマウスで十分なはずで…。しかし3ボタンマウスとなると、選択肢が少なくなる印象。
エルゴノミクス形状等の付加価値をつけたマウスは、えてして多ボタンマウスなのだよな…。そして多ボタンマウスを必要としてない人が、高いマウスならいい製品なんだろうと安易にそういうのを買ってしまって、多ボタンを間違ってクリックして、この製品はクソ、と大声で喚き散らして…。それならばとメーカが押しづらい場所に多ボタンを配置しちゃったりして、本当に多ボタンマウスを求めてるユーザは、多ボタンが押しづらくなって困ってしまうという…。いかん。また愚痴になってしまった…。
マウスについてもググってみたけど、無線/ワイヤレスマウスとなると…。親父さんは多ボタンマウスを使っていても第4、第5ボタンを使ってないから、3ボタンマウスで十分なはずで…。しかし3ボタンマウスとなると、選択肢が少なくなる印象。
エルゴノミクス形状等の付加価値をつけたマウスは、えてして多ボタンマウスなのだよな…。そして多ボタンマウスを必要としてない人が、高いマウスならいい製品なんだろうと安易にそういうのを買ってしまって、多ボタンを間違ってクリックして、この製品はクソ、と大声で喚き散らして…。それならばとメーカが押しづらい場所に多ボタンを配置しちゃったりして、本当に多ボタンマウスを求めてるユーザは、多ボタンが押しづらくなって困ってしまうという…。いかん。また愚痴になってしまった…。
[ ツッコむ ]
2024/05/14(火) [n年前の日記]
#1 [cg_tools] 景観作成3DCGソフトVueが無料化されたらしい
景観CGを作成することができる3DCGソフト Vue が、開発終了して無料化されたらしい。
_「VUE」「PlantFactory」開発終了して無料化
_e-on's VUE PlantFactory PlantCatalog Now Free - e-on Softwareが長い歴史を持つ景観作成ソフトやノードベースの植物作成ソフトとアセットコレクションの開発&販売を終了し完全無料ソフトとして公開!
_3D景観作成ソフト VUE や 3D植物作成ソフト PlantFactory が無料に! | 3dtotal 日本語オフィシャルサイト
_自然を作成出来る「VUE」植物作成出来る「PlantFactory」植物ライブラリの「PlantCatalog」が全機能無料で商用利用可能になりました - 3DCG最新情報サイト MODELING HAPPY
_VUE、PlantFactory、PlantCatalog の販売・開発が終了!無料ツールとして利用可能に! | CGinterest
近年は、サブスクリプション?で契約して利用できる有償製品だったはず。買い切り型を提供していた頃は何十万円もしたような…。ググってみたら Vue 11 xStream のお値段が23万円、と出てきた。
大昔に、Shade と一緒に Vue 5 Easel という一番低ランクな製品を購入したことがあるので、なんだかちょっと複雑な気分…。
_「VUE」「PlantFactory」開発終了して無料化
_e-on's VUE PlantFactory PlantCatalog Now Free - e-on Softwareが長い歴史を持つ景観作成ソフトやノードベースの植物作成ソフトとアセットコレクションの開発&販売を終了し完全無料ソフトとして公開!
_3D景観作成ソフト VUE や 3D植物作成ソフト PlantFactory が無料に! | 3dtotal 日本語オフィシャルサイト
_自然を作成出来る「VUE」植物作成出来る「PlantFactory」植物ライブラリの「PlantCatalog」が全機能無料で商用利用可能になりました - 3DCG最新情報サイト MODELING HAPPY
_VUE、PlantFactory、PlantCatalog の販売・開発が終了!無料ツールとして利用可能に! | CGinterest
近年は、サブスクリプション?で契約して利用できる有償製品だったはず。買い切り型を提供していた頃は何十万円もしたような…。ググってみたら Vue 11 xStream のお値段が23万円、と出てきた。
大昔に、Shade と一緒に Vue 5 Easel という一番低ランクな製品を購入したことがあるので、なんだかちょっと複雑な気分…。
◎ 試用してみた :
せっかくだから試用してみた。環境は Windows10 x64 22H2。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
公式サイトから、Vue 2023 関連のファイルをダウンロード。
_e-on software製品を無料でダウンロード - e-onソフトウェア
_Download e-on software Products for Free - e-on Software
Vue 2023 と Vue 2024 の違いは以下だそうで。
VueX1.8_2814662_8006132_Release_perpetual.zip を解凍すると、中に Setup (Win).exe というファイルがあるので実行。
デフォルトでは、C:\Program Files\e-on software\VUE\ にインストールされる。今回は、D:\Program Files\e-on software\VUE\ にインストールすることにした。
また、C:\ProgramData\e-onsoftware\Vue\ や、ドキュメント\e-on software\VUE\ にも関連ファイルがコピーされる。そのあたりも、今回は Dドライブに変更しておいた。
途中で、3ds MAX、Cinema4D、LightWave、Maya 用のプラグインもインストールするか尋ねてくるけれど、自分はそのあたり持ってないのでインストールしなかった。
インストールが終わると、デスクトップに「VUE」というショートカットファイルができているので、ダブルクリック。これで Vue が起動する。
起動することが確認できたら一旦終了。おそらくレジストリその他に必要な情報を書き込んでくれただろうから、アップデータを実行する。VUE_X1.8_8006132_Release_2814662_perpetual.exe を実行。「update succes」みたいなメッセージが出てきた。
サンプルデータも一応解凍しておく。VueExtra.zip を解凍。中に ReadMe.txt が入っていて、「By default: Windows C:\ProgramData\e-onsoftware\Vue」と書いてあった。自分の場合は D:\ProgramData\e-onsoftware\VUE\ にファイルをごっそりコピー。
インストール先の使用容量は、以下のような感じになっていた。10GBぐらい使うと思っておけばいいのかな…?
公式サイトから、Vue 2023 関連のファイルをダウンロード。
_e-on software製品を無料でダウンロード - e-onソフトウェア
_Download e-on software Products for Free - e-on Software
- VueX1.8_2814662_8006132_Release_perpetual.zip ... セットアップファイル。2.01GB。
- VUE_X1.8_8006132_Release_2814662_perpetual.exe ... アップデータ。769MB。
- VueExtra.zip ... サンプルデータ。2.51GB。
Vue 2023 と Vue 2024 の違いは以下だそうで。
- 2023 が製品として公開されていた版。
- 2024 が次期製品として開発中だった版。
VueX1.8_2814662_8006132_Release_perpetual.zip を解凍すると、中に Setup (Win).exe というファイルがあるので実行。
デフォルトでは、C:\Program Files\e-on software\VUE\ にインストールされる。今回は、D:\Program Files\e-on software\VUE\ にインストールすることにした。
また、C:\ProgramData\e-onsoftware\Vue\ や、ドキュメント\e-on software\VUE\ にも関連ファイルがコピーされる。そのあたりも、今回は Dドライブに変更しておいた。
途中で、3ds MAX、Cinema4D、LightWave、Maya 用のプラグインもインストールするか尋ねてくるけれど、自分はそのあたり持ってないのでインストールしなかった。
インストールが終わると、デスクトップに「VUE」というショートカットファイルができているので、ダブルクリック。これで Vue が起動する。
起動することが確認できたら一旦終了。おそらくレジストリその他に必要な情報を書き込んでくれただろうから、アップデータを実行する。VUE_X1.8_8006132_Release_2814662_perpetual.exe を実行。「update succes」みたいなメッセージが出てきた。
サンプルデータも一応解凍しておく。VueExtra.zip を解凍。中に ReadMe.txt が入っていて、「By default: Windows C:\ProgramData\e-onsoftware\Vue」と書いてあった。自分の場合は D:\ProgramData\e-onsoftware\VUE\ にファイルをごっそりコピー。
インストール先の使用容量は、以下のような感じになっていた。10GBぐらい使うと思っておけばいいのかな…?
- D:\Program Files\e-on software\VUE\ ... 1.52GB
- D:\ProgramData\e-onsoftware\VUE\ ... 7.09GB
◎ 試用してみた感想 :
ざっくりとした使い方ならなんとなく分かりそう。Vue 5 Easel と似た感じだなと…。
マテリアルで、EcoSystem という種類を選ぶと、地形の上に大量の木を乗せることができたりする。これは便利だなと。かなりイイ感じの見た目になる気がする。
いくつか簡単なシーンを作って、試しにレンダリングしてみた。
なんだか上下にレンダリング時の情報が入ってしまっているな…。これ、どうやって消すのだろう…?
※ 2024/05/15追記。Render Options の、Add information strip のチェックを外せば消せるっぽい。あるいは、レンダリング画像保存ダイアログ内の、Add render info bar to the image のチェックを外すことでも消せる。
- Atmospheres → Load Atmospheres を選べば、雲、太陽、大気の状態を選べる。
- 左側の山っぽいアイコンをクリックすれば、地形が追加される。
- 水滴っぽいアイコンをクリックすれば、海を追加できる。
- 何かオブジェクト(地形等)を選んでおいて、右上のサムネイル近くの歯車アイコン(Edit selected object)を選べば、オブジェクトの属性を変更できる。
- 同様に、地球? 丸?っぽいアイコン(Load material)をクリックすれば、マテリアル(表面材質)を変更できる。
- Render → Render を選べば、レンダリングができる。もしくはツールバー上のアイコンをクリックしてもいい。
- ウインドウ内はマウスの右ボタンドラッグでスクロール(PAN)、マウスホイール回転でズームできる。
- オブジェクトはマウス操作で、移動、拡大縮小、回転ができる。
マテリアルで、EcoSystem という種類を選ぶと、地形の上に大量の木を乗せることができたりする。これは便利だなと。かなりイイ感じの見た目になる気がする。
いくつか簡単なシーンを作って、試しにレンダリングしてみた。
なんだか上下にレンダリング時の情報が入ってしまっているな…。これ、どうやって消すのだろう…?
※ 2024/05/15追記。Render Options の、Add information strip のチェックを外せば消せるっぽい。あるいは、レンダリング画像保存ダイアログ内の、Add render info bar to the image のチェックを外すことでも消せる。
◎ PlantFactoryも少し試用 :
PlantFactoryなるものも試用してみた。 PlantFactory 2023 を選択。Windows10 x64 22H2上で動作確認。
PlantFactoryX1.8_8006132_Release_2814663_perpetual.zip を解凍。中に入ってる Setup (Win).exe を実行してインストール。デフォルトでは C:\Program Files\e-on software\PlantFactory\ にインストールされる。Dドライブに変更してインストールしてみた。その他のフォルダも Dドライブに変更。
デスクトップ上にショートカットファイルがあるので、ダブルクリックして実行してから一旦終了。アップデータ PlantFactory_X1.8_8006132_Release_2814663_perpetual.exe を実行してアップデート。
Extra_Content_2021.1_R6.zip も解凍。ReadMe.txt に、C:\ProgramData\e-onsoftware\VUE\ に入れろと書いてあったので、自分の環境、D:\ProgramData\e-onsoftware\VUE\ にコピー。
PlantFactory は、使い方が分からない…。おそらく植物のモデルを作ることができるソフトなのかなと思うのだけど…。
- PlantFactoryX1.8_8006132_Release_2814663_perpetual.zip ... セットアップファイル。1.6GB。
- PlantFactory_X1.8_8006132_Release_2814663_perpetual.exe ... アップデータ。285MB。
- Extra_Content_2021.1_R6.zip ... サンプルデータ。2.2GB。
PlantFactoryX1.8_8006132_Release_2814663_perpetual.zip を解凍。中に入ってる Setup (Win).exe を実行してインストール。デフォルトでは C:\Program Files\e-on software\PlantFactory\ にインストールされる。Dドライブに変更してインストールしてみた。その他のフォルダも Dドライブに変更。
デスクトップ上にショートカットファイルがあるので、ダブルクリックして実行してから一旦終了。アップデータ PlantFactory_X1.8_8006132_Release_2814663_perpetual.exe を実行してアップデート。
Extra_Content_2021.1_R6.zip も解凍。ReadMe.txt に、C:\ProgramData\e-onsoftware\VUE\ に入れろと書いてあったので、自分の環境、D:\ProgramData\e-onsoftware\VUE\ にコピー。
PlantFactory は、使い方が分からない…。おそらく植物のモデルを作ることができるソフトなのかなと思うのだけど…。
[ ツッコむ ]
2024/05/15(水) [n年前の日記]
#1 [cg_tools] 景観作成3DCGソフトVueを試用中
景観CGを作成することができる3DCGソフト Vue が開発終了して無料化されたらしいので、せっかくだから試用中。インストールは、
_昨日
メモしておいた。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
◎ 360度パノラマ画像のレンダリング :
360度パノラマ画像をレンダリングできそうかどうか調べてた。昔、Vue 5 Easel を使って360度パノラマ画像を出力しようとした時は、機能不足で色々と問題に遭遇して結構大変だったのだけど。そのあたりどんな感じになっているのか確認しておきたい。
お値段が高かった(のであろう)版だけあって、Vue 2023 なら、360度パノラマ画像をあっさりレンダリングすることができた。例えば以下のような感じの画像をレンダリングすることができる。
Render options 画面の中に関連設定項目があるのだけど、そもそも、起動時に表示されるガイド画面の中の「Environment Map」を選んで作業を始めれば、最初から360度パノラマ画像がレンダリングされる設定になっている。
一応、Render Options の関連項目も載せておく。
そんなわけで、Vue 2023 を使えばパノラマ画像をレンダリングできると分かったけれど…。今更使えてもなあ、という気持ちも…。
昔は360度パノラマ画像なんてなかなか入手できなかったから、こういった3DCGソフトを使って、それらしい画像を自分で作成するしか無かったけれど。今は、CC0の360度パノラマ画像を配布してくれている方が居たりするので、わざわざ Vue を使ってそういった画像を作る必要は無さそう…。
_HDRIs - Poly Haven
それに、blender もパノラマ画像をレンダリングする機能を持っているし…。確認してみたところ、結構前のバージョンの blender 2.79b ですら、カメラ設定で「パノラマ」「正距円筒図」が選べるようになっていた。(Cyclesレンダーを選択する必要有り)。
_Blenderで360度パノラマ画像にレンダリング - Pentacreation BLOG
_くその足しにもならないblender講座10(パノラマ360°書き出しの設定)|ON BOARD / 伊藤
Vue を使わないとこういう画像をレンダリングできない、というわけでは無いのだよな…。
お値段が高かった(のであろう)版だけあって、Vue 2023 なら、360度パノラマ画像をあっさりレンダリングすることができた。例えば以下のような感じの画像をレンダリングすることができる。
Render options 画面の中に関連設定項目があるのだけど、そもそも、起動時に表示されるガイド画面の中の「Environment Map」を選んで作業を始めれば、最初から360度パノラマ画像がレンダリングされる設定になっている。
一応、Render Options の関連項目も載せておく。
- Aspect ratio を Free に。
- Other で、2:1 もしくは 1:1 になるような解像度を指定。
- Add information strip のチェックは外しておく。ここにチェックが入っているとレンダリング時の情報がテキストメッセージとして画像に付加されてしまう。
- Panoramic rendering にチェックを入れて、360 VR panorama を選ぶ。
- ついでに、Save render to disk のチェックも外しておく。ここにチェックを入れているとレンダリングするたびに結果画像をストレージに保存する。
そんなわけで、Vue 2023 を使えばパノラマ画像をレンダリングできると分かったけれど…。今更使えてもなあ、という気持ちも…。
昔は360度パノラマ画像なんてなかなか入手できなかったから、こういった3DCGソフトを使って、それらしい画像を自分で作成するしか無かったけれど。今は、CC0の360度パノラマ画像を配布してくれている方が居たりするので、わざわざ Vue を使ってそういった画像を作る必要は無さそう…。
_HDRIs - Poly Haven
それに、blender もパノラマ画像をレンダリングする機能を持っているし…。確認してみたところ、結構前のバージョンの blender 2.79b ですら、カメラ設定で「パノラマ」「正距円筒図」が選べるようになっていた。(Cyclesレンダーを選択する必要有り)。
_Blenderで360度パノラマ画像にレンダリング - Pentacreation BLOG
_くその足しにもならないblender講座10(パノラマ360°書き出しの設定)|ON BOARD / 伊藤
Vue を使わないとこういう画像をレンダリングできない、というわけでは無いのだよな…。
◎ パノラマ画像ビューワについて :
レンダリングしたパノラマ画像が正常に作成されているか確認したくて、オンラインで利用できる360度パノラマ画像ビューワを少し調べたのでメモ。
_Simple 360 パノラマ ビューワ(for the Web)
_360° Panorama Viewer Online
_Chief Architect 360° Panorama Viewer
どのページでも、今回生成した画像を表示して確認することができた。ありがたや。
_Simple 360 パノラマ ビューワ(for the Web)
_360° Panorama Viewer Online
_Chief Architect 360° Panorama Viewer
どのページでも、今回生成した画像を表示して確認することができた。ありがたや。
[ ツッコむ ]
2024/05/16(木) [n年前の日記]
#1 [cg_tools] 景観作成3DCGソフトVueを試用中。その2
_昨日
に引き続き、景観CG画像を作成することができる3DCGソフト Vue を試用中。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
◎ 基本的な操作方法 :
ググっていたら、基本的な操作方法を紹介しているページに辿り着けた。
_e-on software - VUE: イーフロンティア
_「Vue 2016 R2」の基本的な操作方法第一回!Vue 2016 R2
_「Vue 2016 R2」の基本的な操作方法第2回!Vue 2016 R2
_水と空気の描き方「Vue 2016 R2」の基本的な操作方法第3回!Vue 2016 R2
_3D景観作成ソフトe-on software社VUEについて | 北国中年クリエイティブ活動雑記
_初心者のためのVueシーン(改訂版) | 銀狐のつぶやき
ありがたや。ざっと眺めれば、ざっくりとした使い方は分かりそう。
_e-on software - VUE: イーフロンティア
_「Vue 2016 R2」の基本的な操作方法第一回!Vue 2016 R2
_「Vue 2016 R2」の基本的な操作方法第2回!Vue 2016 R2
_水と空気の描き方「Vue 2016 R2」の基本的な操作方法第3回!Vue 2016 R2
_3D景観作成ソフトe-on software社VUEについて | 北国中年クリエイティブ活動雑記
_初心者のためのVueシーン(改訂版) | 銀狐のつぶやき
ありがたや。ざっと眺めれば、ざっくりとした使い方は分かりそう。
◎ EcoSystemがよく分からない :
EcoSystemなるものを使うと、木や岩が大量に散らばった感じの画像を作れるらしいのだけど。マテリアルで指定すると、「xxxxxポリゴンになるから out of memory になる(メモリが足りなくなる)かも。このまま処理を続けていいか?」と表示されてしまうことが多くて…。そこで続行の「Yes」をクリックすると、Vueがフリーズしてるのではないかと思えるぐらいにアプリの動作が固まった状態になってしまう。かといって「No」をクリックすると処理が中断されて何も描画されないし…。このあたり解決策は無いのだろうか。
ただ、アプリウインドウの、上のほうのツールバー上に、筆っぽいアイコンがあって、それをクリックするとマウスでドラッグしたところに木や岩を配置してくれる機能が使えると知った。これでもいいんじゃないかな…。手作業で配置することになるけれど、見えてほしい場所に確実に配置できるから、かえって都合がいいかもしれない。
ただ、アプリウインドウの、上のほうのツールバー上に、筆っぽいアイコンがあって、それをクリックするとマウスでドラッグしたところに木や岩を配置してくれる機能が使えると知った。これでもいいんじゃないかな…。手作業で配置することになるけれど、見えてほしい場所に確実に配置できるから、かえって都合がいいかもしれない。
◎ 追加データについて :
大気やオブジェクトのプリセットを選ぼうとして、サムネイル表示をしている際、下向きの矢印がついているものがあって、それらを選ぶと「公式サイトから入手せよ」と表示されてしまっていたのだけど。公式配布サイトの追加データ群をインストールしたら、矢印が消えて使えるようになった。今現在、以下のファイルを追加してある状態。
解凍したら、中に入ってるファイル群を、C:\ProgramData\e-onsoftware\Vue\ にコピーする。自分の場合は、Vueのインストール時に各種フォルダの場所を変更してあるので、D:\ProgramData\e-onsoftware\Vue\ にコピーした。
ただ、植物関係(植生?)のいくつかは、相変わらず「公式サイトから入手せよ」と表示されてしまう。ひょっとして、PlantCatalogなるデータもDLしないとダメだろうか。ちなみに、PlantCatalog関連データは、setup.exe でインストールする模様。
- VueExtra.zip ... 2.5GB
- Extra_Content_2019_Q3.zip ... 2.4GB
- Extra_Content_2019_Q4.zip ... 1.6GB
- Extra_Content_2020_R5.zip ... 2.2GB
- Extra_Content_2021.1_R6.zip ... 2.2GB
解凍したら、中に入ってるファイル群を、C:\ProgramData\e-onsoftware\Vue\ にコピーする。自分の場合は、Vueのインストール時に各種フォルダの場所を変更してあるので、D:\ProgramData\e-onsoftware\Vue\ にコピーした。
ただ、植物関係(植生?)のいくつかは、相変わらず「公式サイトから入手せよ」と表示されてしまう。ひょっとして、PlantCatalogなるデータもDLしないとダメだろうか。ちなみに、PlantCatalog関連データは、setup.exe でインストールする模様。
◎ 地形の上にオブジェクトを落としたい :
オブジェクトを追加した際、地形の上に乗ってるような状態にしたい。手作業で位置を修正するしかないのかな、面倒だなあと思っていたけど、アプリウインドウの左下のあたりに、地形の上にドロップしてくれるアイコンがあると知った。2つあって、どっちがどういう働きをするのか分かってないけど…。
ただ、オブジェクトの基準点がオブジェクトの底面にある場合は上手く処理してくれるけれど、オブジェクトの中心に基準点がある場合は地面にめり込んだ状態になってしまう。そういったオブジェクトは手作業で位置を修正するしかないのだろう…。
ただ、オブジェクトの基準点がオブジェクトの底面にある場合は上手く処理してくれるけれど、オブジェクトの中心に基準点がある場合は地面にめり込んだ状態になってしまう。そういったオブジェクトは手作業で位置を修正するしかないのだろう…。
[ ツッコむ ]
#2 [pc] 名前のせいで検索しづらい
景観CG画像作成ソフト Vue の操作方法について知りたくて、「vue」でググっても、「Vue.js」の記事ばかり出てきてしまう…。これは困ったな…。いやまあ、「-vue.js」も検索キーワードに追加してググってみているけれど、「Vue.js」を「Vue」と略して書かれてしまった記事も結構あって…。参っちゃうなあ…。
Microsoft Copilot に、Vue について質問しても、平気で Vue.js に関する回答をしてくる始末。困るなあ…。参ったなあ…。
おそらく、Vue のほうが Vue.js より歴史があると思うのだけど。どうして JavaScript界隈は Vue.js なんて名前をつけてしまったんだ…。後から来ておいて、コレは酷い。
もしかして、Vue がこんな状態になったのも、Vue.js のせいだったりして? ググっても情報に辿り着けないのではなあ…。
Microsoft Copilot に、Vue について質問しても、平気で Vue.js に関する回答をしてくる始末。困るなあ…。参ったなあ…。
おそらく、Vue のほうが Vue.js より歴史があると思うのだけど。どうして JavaScript界隈は Vue.js なんて名前をつけてしまったんだ…。後から来ておいて、コレは酷い。
もしかして、Vue がこんな状態になったのも、Vue.js のせいだったりして? ググっても情報に辿り着けないのではなあ…。
[ ツッコむ ]
2024/05/17(金) [n年前の日記]
#1 [cg_tools] 景観作成3DCGソフトVueを試用中。その3
_昨日
に引き続き、景観CG画像作成3DCGソフト Vue を試用中。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
環境はWindows10 x64 22H2。試用しているのは Vue 2023。CPUは AMD Ryzen 5 5600X。RAMは16GB。GPU は NVIDIA GeForce GTX 1060 6GB。
◎ 追加データをインストールしてみた :
植生関係のオブジェクトを選んでも追加できない件が気になったので、PlantCatalog Collections なる追加データを公式サイトから入手してインストールしてみた。
それぞれを解凍すると、中に Setup (Win).exe が入ってるので、実行してインストール。デフォルトなら、C:\ProgramData\e-onsoftware\PlantCatalog\ にインストールされる、と思う。自分の場合は D:\ProgramData\e-onsoftware\PlantCatalog\ にインストールした。
これで、ほとんどの植生オブジェクトを利用できるようになった。ただ、D:\ProgramData\e-onsoftware\ 以下は、35.21GBほど使用している状態になってしまった。結構大きい。
- PlantCatalog_2019.1_8006132_2845557.zip ... 606.7MB
- PlantCatalog_2019.2_8006132_2845572.zip ... 623.9MB
- PlantCatalog_2019.3_8006132_2845585.zip ... 803.2MB
- PlantCatalog_2020.1_8006132_2845586.zip ... 700.8MB
- PlantCatalog_2020.2_8006132_2845588.zip ... 1.2GB
- PlantCatalog_2020.3_8006132_2845592.zip ... 1.3GB
- PlantCatalog_2021.1_8006132_2845599.zip ... 1.1GB
- PlantCatalog_2021.2_8006132_2845600.zip ... 1.7GB
- PlantCatalog_2021.3_8006132_2845602.zip ... 1.4GB
- PlantCatalog_2022.1_8006132_2845606.zip ... 3.0GB
- PlantCatalog_2023.1_8006132_2845607.zip ... 4.0GB
- PlantCatalog_2023.2_8006132_2845620.zip ... 1.6GB
- PlantCatalog_2023.3_8006132_2845621.zip ... 1.6GB
それぞれを解凍すると、中に Setup (Win).exe が入ってるので、実行してインストール。デフォルトなら、C:\ProgramData\e-onsoftware\PlantCatalog\ にインストールされる、と思う。自分の場合は D:\ProgramData\e-onsoftware\PlantCatalog\ にインストールした。
これで、ほとんどの植生オブジェクトを利用できるようになった。ただ、D:\ProgramData\e-onsoftware\ 以下は、35.21GBほど使用している状態になってしまった。結構大きい。
◎ アルファチャンネルを有効にしてレンダリング :
レンダリング設定の中に、アルファチャンネルを有効にするオプションがあることに気づいた。これを使えばビルボード用の画像を作成するのも楽になるかもしれない。Vue 5 Easel で試したときは、後ろに真っ青な箱オブジェクトを配置して、後から GIMP でレンダリング画像を開いて青部分を透明に、とかやっていた。そんな面倒なことをしなくても済むのは楽だなと。
ちなみに、透視投影ではなく平行投影にするには、メインカメラを選んだ際のオプションのあたりに orthogonal projection という項目があるのでチェックを入れる。
Groundオブジェクトのアイコンをクリックしてレンダリングされないようにしないと、地面までレンダリングされてしまって、地面部分のアルファチャンネルがベタ塗り状態になってしまうので注意。
ちなみに、透視投影ではなく平行投影にするには、メインカメラを選んだ際のオプションのあたりに orthogonal projection という項目があるのでチェックを入れる。
Groundオブジェクトのアイコンをクリックしてレンダリングされないようにしないと、地面までレンダリングされてしまって、地面部分のアルファチャンネルがベタ塗り状態になってしまうので注意。
◎ スプライン機能の使い方が少し分かってきた :
スプライン機能を使うと道路を生成できるらしいという話を見かけて試してた。左側のアイコンの中で、Spline をマウス左ボタンで長押しすると、道路っぽいアイコンが表示されるのでソレをクリック。スプライン用ウインドウが開いてる状態で、メインウインドウ内をクリックしていくと曲線が引ける。
ただ、一度引いた曲線を編集する方法が分からなくて悩んでしまった。スプライン用ウインドウ内の、点追加アイコンをクリックしてオフにしてから、Ctrl + 左クリックで制御点を選択、だろうか…? この操作で正しいのかどうかよく分からない。
ただ、一度引いた曲線を編集する方法が分からなくて悩んでしまった。スプライン用ウインドウ内の、点追加アイコンをクリックしてオフにしてから、Ctrl + 左クリックで制御点を選択、だろうか…? この操作で正しいのかどうかよく分からない。
◎ アニメ背景画風にレンダリングできたら印象が変わりそう :
試用しているうちにふと思ったけれど、アニメの背景画っぽいスタイルでレンダリングできたら使える場面が増えそうだなと…。開発終了したソフトにそんなことを望んでみても今更だけど…。
もっとも、アニメの背景画って早いものなら数分で描けると聞いた記憶もあるし。 *1 Vue はレンダリングに何十分もかかるから、使えないツール扱いされちゃうか…。
ちなみに、Vue 2023 も、NPR(non-photorealistic rendering)でレンダリングする機能がある模様。Toggle NPR を選んで切り替えると、NPRでレンダリングできるようになる。ただ、一旦フツーにレンダリングしてから、後処理でそう見えるようにしているような…?
もっとも、アニメの背景画って早いものなら数分で描けると聞いた記憶もあるし。 *1 Vue はレンダリングに何十分もかかるから、使えないツール扱いされちゃうか…。
ちなみに、Vue 2023 も、NPR(non-photorealistic rendering)でレンダリングする機能がある模様。Toggle NPR を選んで切り替えると、NPRでレンダリングできるようになる。ただ、一旦フツーにレンダリングしてから、後処理でそう見えるようにしているような…?
*1: 大昔に新海誠監督が、Photoshopと素材ライブラリを利用して、数分で背景画を一枚作成する実演をした、という話をどこかで見かけた記憶が…。また、これは新海監督の話じゃないけれど。もっと昔、一般的にはポスターカラーと筆を使ってアニメの背景画が描かれていた時代も、プロの方が数分で草原の画を描いてしまった映像を目にした記憶も…。
[ ツッコむ ]
2024/05/18(土) [n年前の日記]
#1 [pc] HDD内を整理中
Vue 2023 と関連追加データをインストールしたことで、HDDの空き容量が厳しくなってしまった。仕方ないので、昔使ってた Python や Ruby のバックアップフォルダをHDD上からごっそり削除することにした。各フォルダ内で、何かしらのファイルを修正しつつ使っていたような記憶もあるのだけど…。まあ、今現在使っているフォルダ内で同じ作業をすればいいはずだよな…。どんな修正作業をしたのか覚えてないけど…。使ってるうちに不具合と遭遇したら、その時調べ直せばいいか…。
フリーソフトのセットアップファイル群も、少しずつ外付けHDDに移動。そのうちまたSSDが吹っ飛んだらインストールし直しになりそうなので、ある程度は残しておかないといかんだろうけど、最新ファイル以外は移動してしまってもいいだろう…。
フリーソフトのセットアップファイル群も、少しずつ外付けHDDに移動。そのうちまたSSDが吹っ飛んだらインストールし直しになりそうなので、ある程度は残しておかないといかんだろうけど、最新ファイル以外は移動してしまってもいいだろう…。
[ ツッコむ ]
2024/05/19(日) [n年前の日記]
#1 [pc] VMware Workstation Proをインストール
Windows10 x64 22H2上で、VMware Workstation Player を 17.5.2 にアップデートしようとしたのだけど、ググってみても以前の入手先ページに辿り着けなくなっていた。なんでも、VMware Workstation Pro が個人利用の範囲なら無料で利用できるようになったそうで…。その関係で Player は入手できなくなったのかなと…。
仕方ないので、試しに VMware Workstation Pro 17.5.2 をインストールしてみることにした。
仕方ないので、試しに VMware Workstation Pro 17.5.2 をインストールしてみることにした。
◎ Broadcomのアカウントを作成 :
入手には、Broadcomのアカウントが必要になるらしい。メールアドレスを入力して登録作業をしていくのだけど…。gmail の「+」文字を使ったエイリアス(hoge+fuga@gmail.com)を入力しようとしたら、何度やってもパスワードの入力時にエラーが発生してしまう。どうやらメールアドレス内に「+」を含めてはいけないようだなと…。含めないメールアドレスを使ったら登録作業が先に進んだ。
◎ セットアップファイルを入手 :
VMware Workstation Pro 17.5.2 のセットアップファイル、VMware-workstation-full-17.5.2-23775571.exe を入手。実行してインストール。
VMware Workstation Player はアンインストールされてしまった模様。また、Player に登録していた仮想PCのリストも無くなってしまった。
今まで利用していた仮想PCを動かしてみたけれど、特に問題無く動いてくれているように見える。
VMware Workstation Player はアンインストールされてしまった模様。また、Player に登録していた仮想PCのリストも無くなってしまった。
今まで利用していた仮想PCを動かしてみたけれど、特に問題無く動いてくれているように見える。
[ ツッコむ ]
#2 [prog] RustをWindows10にインストール
プログラミング言語 Rust を少し勉強してみたい。とりあえず Windows10 x64 22H2 にインストールしてみる。
◎ インストール場所を指定 :
デフォルトでは、C:\Users\USERNAME\.cargo\ 以下にインストールされるらしいけど、以下の環境変数をインストール前に指定しておくことで、インストール場所を変更できるらしい。
_Windows版Rustを任意の場所にインストールしたい
_Rustのインストール先設定について - ぜの紙
_WindowsにMSVC版Rustをインストールする
今回は、D:\Rust\.cargo\bin\ と D:\Rust\.rustup\ を作成して、その中に入れることにした。
CARGO_HOME RUSTUP_HOME
_Windows版Rustを任意の場所にインストールしたい
_Rustのインストール先設定について - ぜの紙
_WindowsにMSVC版Rustをインストールする
今回は、D:\Rust\.cargo\bin\ と D:\Rust\.rustup\ を作成して、その中に入れることにした。
CARGO_HOME=D:\Rust\.cargo RUSTUP_HOME=D:\Rust\.rustup
◎ Rustをインストール :
Visual Studio 2022, 2019等をインストール済みなので、Rust のインストールに進む。要は C++コンパイラが使える環境になっていれば、Rustをインストールできるらしい。
_Rust をインストール - Rustプログラミング言語
rustup-init.exe 64bit版を入手。DOS窓を開いて、rustup-init.exe を実行。インストール場所についても表示されるので、問題無いか確認した上で、インストール方法としてデフォルトの1を選ぶ。
インストールが終わると、ユーザー環境変数 PATH に D:\Rust.cargo\bin\ が追加された。
DOS窓上で以下を打って動作確認。
ちなみに、一通り作業した後で、以前もインストールしてたことに後から気づいた…。まあ、SSDが吹っ飛んで消えていたから、どのみちこうしてインストールする必要はあったけれど…。
_RustをWindows10にインストール - mieki256's diary
_Rust をインストール - Rustプログラミング言語
rustup-init.exe 64bit版を入手。DOS窓を開いて、rustup-init.exe を実行。インストール場所についても表示されるので、問題無いか確認した上で、インストール方法としてデフォルトの1を選ぶ。
インストールが終わると、ユーザー環境変数 PATH に D:\Rust.cargo\bin\ が追加された。
DOS窓上で以下を打って動作確認。
> cargo --version
cargo 1.78.0 (54d8815d0 2024-03-26)
> rustc --version
rustc 1.78.0 (9b00956e5 2024-04-29)
> cargo new hello_cargo02
Creating binary (application) `hello_cargo02` package
note: see more `Cargo.toml` keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
> cd hello_cargo02
> cargo build
> cargo run
Finished `dev` profile [unoptimized + debuginfo] target(s) in 0.01s
Running `target\debug\hello_cargo02.exe`
Hello, world!
> cargo run --release
Compiling hello_cargo02 v0.1.0 (D:\home\prg\rust\hello_cargo02)
Finished `release` profile [optimized] target(s) in 0.21s
Running `target\release\hello_cargo02.exe`
Hello, world!
ちなみに、一通り作業した後で、以前もインストールしてたことに後から気づいた…。まあ、SSDが吹っ飛んで消えていたから、どのみちこうしてインストールする必要はあったけれど…。
_RustをWindows10にインストール - mieki256's diary
[ ツッコむ ]
2024/05/20(月) [n年前の日記]
#1 [prog] Rustで使えるGUIライブラリを調べてる
プログラミング言語 Rust で使えるGUIライブラリについて調べてる。以下のページが参考になった。ありがたや。
_Rust グラフィックス周辺のクレート群まとめ
_eguiで作るRustのGUI(基本的な使い方と日本語表示)
_RustのGUIライブラリ「gtk-rs」 〜gtk-rsでデスクトップアプリ開発をはじめよう[前編] | gihyo.jp
egui, iced, gtk-rs, tauri 等々があるらしい。
Windows専用でもいいなら windows-rs というものもある。Visual C++ でウインドウを表示する時のやり方をそのまま使うらしい。
gtk-rs は GTK3 か GTK4 が必要になるけれど、Windows上でインストールするのはなんだか面倒臭そう…。
_Rust グラフィックス周辺のクレート群まとめ
_eguiで作るRustのGUI(基本的な使い方と日本語表示)
_RustのGUIライブラリ「gtk-rs」 〜gtk-rsでデスクトップアプリ開発をはじめよう[前編] | gihyo.jp
egui, iced, gtk-rs, tauri 等々があるらしい。
Windows専用でもいいなら windows-rs というものもある。Visual C++ でウインドウを表示する時のやり方をそのまま使うらしい。
gtk-rs は GTK3 か GTK4 が必要になるけれど、Windows上でインストールするのはなんだか面倒臭そう…。
◎ eguiを少しだけ試した :
egui を使えそうなのか試してみた。環境は Windows10 x64 22H2。cargo 1.78.0, rustc 1.78.0, rustup 1.27.1。
_emilk/egui: egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
egui でアプリを作る際のテンプレートがあるらしいので、まずはそれのビルドができそうか試した。
_emilk/eframe_template: The easy way to make a Rust app with a GUI
_eguiで作るRustのGUI(基本的な使い方と日本語表示)
関連ライブラリを別途入手しないといかんのかなと思っていたけれど、cargo run をするだけで依存してるライブラリを自動でバンバンダウンロードしてビルドしてくれるのね…。素晴らしい。
ただ、依存ライブラリだけで800MBぐらいの容量になるのだな…。出来上がった .exe は6.7MBのサイズだけど。プロジェクト毎に1GB近く使っていくのは、なんかちょっとキツイかも…。
_emilk/egui: egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native
egui でアプリを作る際のテンプレートがあるらしいので、まずはそれのビルドができそうか試した。
_emilk/eframe_template: The easy way to make a Rust app with a GUI
_eguiで作るRustのGUI(基本的な使い方と日本語表示)
git clone https://github.com/emilk/eframe_template.git egui_test cd egui_test cargo run
関連ライブラリを別途入手しないといかんのかなと思っていたけれど、cargo run をするだけで依存してるライブラリを自動でバンバンダウンロードしてビルドしてくれるのね…。素晴らしい。
ただ、依存ライブラリだけで800MBぐらいの容量になるのだな…。出来上がった .exe は6.7MBのサイズだけど。プロジェクト毎に1GB近く使っていくのは、なんかちょっとキツイかも…。
[ ツッコむ ]
#2 [pc] ノートPCのLinux Mintを21.3にアップグレード中
手持ちのノートPC、Gateway M-2408j にインストールしてある Linux Mint 21.1 Vera を、21.3 Virginia にアップグレード中。以下のページを参考にさせてもらった。ありがたや。
_Linux Mint その225 - Linux Mint 21.2へアップグレードするには・アップグレードのトラブルシューティング - kledgeb
しかし、1時間以上経っても、パッケージが半分もダウンロードできてない…。明日までかかりそう。
※ 2024/05/21追記。あまりにも時間がかかるので、ノートPCの無線LANがおかしくなっているのではないかと疑って、途中で有線LANケーブルを差して作業をやり直した。それでもダウンロードに2時間ぐらいかかった…。一応、Linux Mint 21.3 Virginia にアップグレードできた。最初から有線LAN接続で作業をしておけばよかった…。
_Linux Mint その225 - Linux Mint 21.2へアップグレードするには・アップグレードのトラブルシューティング - kledgeb
しかし、1時間以上経っても、パッケージが半分もダウンロードできてない…。明日までかかりそう。
※ 2024/05/21追記。あまりにも時間がかかるので、ノートPCの無線LANがおかしくなっているのではないかと疑って、途中で有線LANケーブルを差して作業をやり直した。それでもダウンロードに2時間ぐらいかかった…。一応、Linux Mint 21.3 Virginia にアップグレードできた。最初から有線LAN接続で作業をしておけばよかった…。
◎ バッテリーがかなり弱まってる :
バッテリーがかなり劣化していてどうしたものかなと。本来 4400 mAh の容量があったバッテリーだけど、今現在は 1671 mAh。元の容量と比べると 37% ぐらいになってしまっている。100%まで充電しても、予想稼働時間が25分ぐらいと表示されてしまう。
ググってみても、交換できるバッテリーなんて、もうどこにも無い…。セル交換なら受け付けてる業者があるっぽいけど20,000円ぐらいかかるようで…。そこまでして延命させたいスペックでもないのだよな…。
ググってみても、交換できるバッテリーなんて、もうどこにも無い…。セル交換なら受け付けてる業者があるっぽいけど20,000円ぐらいかかるようで…。そこまでして延命させたいスペックでもないのだよな…。
[ ツッコむ ]
2024/05/21(火) [n年前の日記]
#1 [prog] Intel GMA 950で利用できるテクスチャの最大サイズを知りたい
ネットブック Lenovo IdeaPad S10-2 の電源を久々に入れたので、せっかくの機会だからと、以前作った OpenGL のプログラムが動くかどうか調べてみた。
_mieki256/ssp3droadgl
環境は以下。
_mieki256/ssp3droadgl
環境は以下。
- OS : Debian Linux 11 bullseye
- CPU : Intel Atom N270
- GPU : Intel Mobile 945GSE Express、と出てるけど Intel GMA 950 だと思う
- RAM : 2GB
◎ ビルド手順 :
ビルドに必要なパッケージは以下だろうか。足りてないパッケージもありそうだけど…。
git で clone してビルドする。
sudo apt install build-essential git sudo apt install libglfw3-dev freeglut3-dev libegl1-mesa-dev libgl1-mesa-dri libgles2-mesa-dev libglu1-mesa-dev libglw1-mesa-dev mesa-common-dev mesa-utils mesa-utils-extra
git で clone してビルドする。
git clone https://github.com/mieki256/ssp3droadgl.git cd ssp3droadgl cd src make -f Makefile.glfw clean make -f Makefile.glfw ./ssp3droadglfw
◎ 動作結果 :
./ssp3droadglfw で実行できるけれど、木や車のテクスチャが全然表示されない状態で動いた。背景(遠景)のテクスチャだけは表示されてるけれど…。
使用しているテクスチャ画像のサイズは以下。
もしかして、VRAMが足りなくて、テクスチャをVRAM上に置けなかったのだろうか?
使用しているテクスチャ画像のサイズは以下。
- 木や車のテクスチャは、4096x4096ドット。
- 背景テクスチャは、2048x1024ドット x 4枚。
もしかして、VRAMが足りなくて、テクスチャをVRAM上に置けなかったのだろうか?
◎ 利用できる最大テクスチャサイズについて :
Intel GMA 950が OpenGL で利用できるテクスチャの最大サイズってどのくらいなんだろう。ググってみたら、OpenGL の場合、GL_MAX_TEXTURE_SIZE という値を渡して取得することができるらしい。
_macOSでOpenGLプログラミング(1-10. OpenGLの環境を確認する) #macOS - Qiita
確認用のプログラムを書くのが面倒だなと思ったけれど、各社のGPUが返してくる値を一覧にしているページを見かけた。これは助かる…。
_OpenGL capabilities database - index
_OpenGL capabilities report: GL_MAX_TEXTURE_SIZE
_OpenGL capabilities report: Intel GMA 950
Intel GMA 950 の場合、GL_MAX_TEXTURE_SIZE は 2048 を返す模様。ということは、最大で 2048x2048ドットのテクスチャが使えるということだろうか。
前述のデモプログラムは、4096x4096のテクスチャを読み込んでVRAMに置こうとしていたので、2048x2048のテクスチャまでしか使えない Intel GMA 950 ではテクスチャが表示されなかった、ということになるのだろうか…。
逆に考えると、2048x2048のサイズにテクスチャを収めておけば、Intel GMA 950 という、かなり古くて性能が低いGPUでも、OpenGLを使ったプログラムが正常に表示される可能性が高い、ということになるのかな…。
_macOSでOpenGLプログラミング(1-10. OpenGLの環境を確認する) #macOS - Qiita
glGetIntegerv(GL_MAX_TEXTURE_SIZE, &maxTextureSize);
確認用のプログラムを書くのが面倒だなと思ったけれど、各社のGPUが返してくる値を一覧にしているページを見かけた。これは助かる…。
_OpenGL capabilities database - index
_OpenGL capabilities report: GL_MAX_TEXTURE_SIZE
_OpenGL capabilities report: Intel GMA 950
Intel GMA 950 の場合、GL_MAX_TEXTURE_SIZE は 2048 を返す模様。ということは、最大で 2048x2048ドットのテクスチャが使えるということだろうか。
前述のデモプログラムは、4096x4096のテクスチャを読み込んでVRAMに置こうとしていたので、2048x2048のテクスチャまでしか使えない Intel GMA 950 ではテクスチャが表示されなかった、ということになるのだろうか…。
逆に考えると、2048x2048のサイズにテクスチャを収めておけば、Intel GMA 950 という、かなり古くて性能が低いGPUでも、OpenGLを使ったプログラムが正常に表示される可能性が高い、ということになるのかな…。
◎ 別のプログラムを試した :
別の OpenGLプログラムも試してみた。これはテクスチャを一切使っていない。
_mieki256/ssisoroadgl
こちらは動いてくれた。ただ、道路の白線がやたらとチラチラしている。z depth?が足りないのだろうか? 道路だけでもテクスチャを使うべきだったかな…。
でもまあ、今時ネットブックで OpenGL を使ったプログラムを動かしてどうこうしたいという事例はほとんどないだろうから、このままでもいいかな…。
もっとも、もし対応させるなら、2048x2048のサイズのテクスチャを作成しておいて…。GL_MAX_TEXTURE_SIZE で値を取得して、4096x4096のテクスチャが使えないと分かったら、画質は悪くなるけれど1/4サイズの2048x2048のテクスチャを利用して対応させる感じになるだろうか。テクスチャのUV値等を調整する必要も出てくるかな…と思ったが、OpenGLの場合 0.0 - 1.0 でUV値を指定してるはずだから、そこは変えなくても良さそう。たぶん。
_mieki256/ssisoroadgl
git clone https://github.com/mieki256/ssisoroadgl.git cd ssisoroadgl cd src make -f Makefile.glfw clean make -f Makefile.glfw ./ssisoroadglfw
こちらは動いてくれた。ただ、道路の白線がやたらとチラチラしている。z depth?が足りないのだろうか? 道路だけでもテクスチャを使うべきだったかな…。
でもまあ、今時ネットブックで OpenGL を使ったプログラムを動かしてどうこうしたいという事例はほとんどないだろうから、このままでもいいかな…。
もっとも、もし対応させるなら、2048x2048のサイズのテクスチャを作成しておいて…。GL_MAX_TEXTURE_SIZE で値を取得して、4096x4096のテクスチャが使えないと分かったら、画質は悪くなるけれど1/4サイズの2048x2048のテクスチャを利用して対応させる感じになるだろうか。テクスチャのUV値等を調整する必要も出てくるかな…と思ったが、OpenGLの場合 0.0 - 1.0 でUV値を指定してるはずだから、そこは変えなくても良さそう。たぶん。
[ ツッコむ ]
#2 [python] PySimpleGUIの代替ライブラリTkEasyGUIを試用
Python でGUIアプリを作りやすくする、PySimpleGUI というライブラリがある。Tcl/Tk のGUI関係を担当してる Tk を、Pythonから使えるようにした tkinter というライブラリがPythonには標準で添付されているのだけど、ちょっと使い勝手がよろしくないので、tkinter にラッパーを被せて使いやすくするのが PySimpleGUI。
ただ、この PySimpleGUI、バージョン5から有償、かつ、公式サイトにユーザ登録しないと使えない状態になってしまった…。
そこで作られた代替ライブラリが TkEasyGUI。
_tkeasygui-python/README-ja.md at main ・ kujirahand/tkeasygui-python
_TkEasyGUI - Pythonで最も素早くデスクトップアプリを創るライブラリ|kujirahand
_ゼロからはじめるPython(115) 簡単GUIライブラリ「PySimpleGUI 5」の有償化と互換ライブラリについて | TECH+(テックプラス)
_TkEasyGUI
_TkEasyGUI(Python)で簡単GUI(PySimpleGUI有料化に伴い移行します!) - daisukeの技術ブログ
import PySimpleGUI as sg を、import TkEasyGUI as sg に書き換えるだけで、簡単なサンプルならそのまま動いてしまうらしい。もっとも、互換性は重視していないとのことなので…。
気になったので試用してみた。環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
pipでインストール。
手元にあったサンプルを修正して試してみたけど、ラベル、ボタン、テキスト入力ボックス等、簡単なサンプルで使われてるウィジェットのレイアウトについては問題無さそうに見えた。
ただ、ウインドウの閉じるボタンを押したときの処理は、少し手直しが必要っぽい。PySimpleGUI は、event に None が入ってきたときにメインループを抜けるように(breakするように)書くけれど、TkEasyGUI の場合は、WIN_CLOSED もしくは WINDOW_CLOSED が飛んできたときに抜けるように書かないといけないようだなと…。また、メインループは無限ループにせず、window.is_alive() を見てループするようにしたほうが良さそう。
また、Listbox() を使ったサンプルはエラーが出てしまった。TkEasyGUI には change_submits というパラメータが無いらしい。代わりに、enable_events というパラメータが用意されているっぽい。
例えば、PySimpleGUI の以下のサンプルは、そのあたりを修正すれば TkEasyGUI でも動いてくれる。
_PySimpleGUI/DemoPrograms/Demo_Img_Viewer.py at master - PySimpleGUI/PySimpleGUI
ただ、Image() のサイズを、画像サイズで自動調整してくれるわけではないようで、Image() に size=(1280,720) 等を固定で指定してやらないといけないっぽい。
ただ、この PySimpleGUI、バージョン5から有償、かつ、公式サイトにユーザ登録しないと使えない状態になってしまった…。
そこで作られた代替ライブラリが TkEasyGUI。
_tkeasygui-python/README-ja.md at main ・ kujirahand/tkeasygui-python
_TkEasyGUI - Pythonで最も素早くデスクトップアプリを創るライブラリ|kujirahand
_ゼロからはじめるPython(115) 簡単GUIライブラリ「PySimpleGUI 5」の有償化と互換ライブラリについて | TECH+(テックプラス)
_TkEasyGUI
_TkEasyGUI(Python)で簡単GUI(PySimpleGUI有料化に伴い移行します!) - daisukeの技術ブログ
import PySimpleGUI as sg を、import TkEasyGUI as sg に書き換えるだけで、簡単なサンプルならそのまま動いてしまうらしい。もっとも、互換性は重視していないとのことなので…。
PySimpleGUIと完全な互換性は考えていませんTkEasyGUI より
気になったので試用してみた。環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
pipでインストール。
python -m pip install TkEasyGUI
手元にあったサンプルを修正して試してみたけど、ラベル、ボタン、テキスト入力ボックス等、簡単なサンプルで使われてるウィジェットのレイアウトについては問題無さそうに見えた。
ただ、ウインドウの閉じるボタンを押したときの処理は、少し手直しが必要っぽい。PySimpleGUI は、event に None が入ってきたときにメインループを抜けるように(breakするように)書くけれど、TkEasyGUI の場合は、WIN_CLOSED もしくは WINDOW_CLOSED が飛んできたときに抜けるように書かないといけないようだなと…。また、メインループは無限ループにせず、window.is_alive() を見てループするようにしたほうが良さそう。
# PySImpleGUI event loop
while True:
event, values = window.read()
if event is None:
print('exit')
break
window.close()
# TkEasyGUI event loop
while window.is_alive():
event, values = window.read()
if event == eg.WIN_CLOSED or event == eg.WINDOW_CLOSED:
print('event == eg.WIN_CLOSED. Exit')
break
window.close()
また、Listbox() を使ったサンプルはエラーが出てしまった。TkEasyGUI には change_submits というパラメータが無いらしい。代わりに、enable_events というパラメータが用意されているっぽい。
# PySimpleGUI
col_files = [[sg.Listbox(values=fnames, change_submits=True, size=(60, 30), key='listbox')],
[sg.Button('Next', size=(8, 2)), sg.Button('Prev', size=(8, 2)), file_num_display_elem]]
# TkEasyGUI
col_files = [[eg.Listbox(values=fnames, size=(60, 30), key="listbox", enable_events=True)],
[ eg.Button("Next", size=(8, 2)), eg.Button("Prev", size=(8, 2)), file_num_display_elem]]
例えば、PySimpleGUI の以下のサンプルは、そのあたりを修正すれば TkEasyGUI でも動いてくれる。
_PySimpleGUI/DemoPrograms/Demo_Img_Viewer.py at master - PySimpleGUI/PySimpleGUI
ただ、Image() のサイズを、画像サイズで自動調整してくれるわけではないようで、Image() に size=(1280,720) 等を固定で指定してやらないといけないっぽい。
◎ PySimpleGUIの以前のバージョン :
PySimpleGUI がバージョン5になる前の、最後のバージョンはいくつだったんだろう…。
手元の環境には、4.60.5 が入っていた。これが以前のライセンスで使える最後のバージョンと言うことになるのかな?
以下のやり取りによると、ライセンス変更前のソースを fork して残してくれた方が居るらしい。
_PySimpleGUI 4 will be sunsetted in Q2 2024 | Hacker News
_andor-pierdelacabeza/PySimpleGUI-4-foss: Mirror of the last GPL version of PySimpleGUI repository
_gabrielsroka/PySimpleGUI
ちなみに、元々の PySimpleGUI は、PySimpleGUI.py という1ファイルだけを配布してる状態だったので、該当ファイルだけ手元に残しておけば以前の版を使い続けることができそうな気もする。
もっとも、PySimpleGUI は tkinter のラッパーだから、直接 tkinter を使って自分でチマチマ書いていけば同じ処理ができるような気もするなと…。
> pip list | grep PySimpleGUI PySimpleGUI 4.60.5 PySimpleGUIQt 0.35.0 PySimpleGUIWx 0.17.2
手元の環境には、4.60.5 が入っていた。これが以前のライセンスで使える最後のバージョンと言うことになるのかな?
以下のやり取りによると、ライセンス変更前のソースを fork して残してくれた方が居るらしい。
_PySimpleGUI 4 will be sunsetted in Q2 2024 | Hacker News
_andor-pierdelacabeza/PySimpleGUI-4-foss: Mirror of the last GPL version of PySimpleGUI repository
_gabrielsroka/PySimpleGUI
ちなみに、元々の PySimpleGUI は、PySimpleGUI.py という1ファイルだけを配布してる状態だったので、該当ファイルだけ手元に残しておけば以前の版を使い続けることができそうな気もする。
もっとも、PySimpleGUI は tkinter のラッパーだから、直接 tkinter を使って自分でチマチマ書いていけば同じ処理ができるような気もするなと…。
◎ guizeroという選択肢もある :
tkinterを使いやすくするラッパーとしては、guizero というライブラリ(モジュール)もあるので一応メモしておく。
_guizero
_PythonとguizeroでGUIアプリケーションを手軽に作ってみる - あっきぃ日誌
ラベルやボタンを配置して動かすだけなら、これでもいいのかもしれない。以下を眺めれば、圧倒的に簡単に使えることが分かるかと。
_Getting started - guizero
_guizero
_PythonとguizeroでGUIアプリケーションを手軽に作ってみる - あっきぃ日誌
ラベルやボタンを配置して動かすだけなら、これでもいいのかもしれない。以下を眺めれば、圧倒的に簡単に使えることが分かるかと。
_Getting started - guizero
[ ツッコむ ]
#3 [cg_tools] Synfig Studioとenveをインストール
アニメーション制作ソフト Synfig Studio 1.4.5 が公開されたらしいので、Windows10 x64 22H2上でインストールしてみた。
_Synfig - Free and open-source animation software
_Releases - synfig/synfig
_Synfig 1.4.5 Release Notes - Synfig User Manual 1.5.1 documentation
今回は Portable版を選んでみた。SynfigStudio-1.4.5-2024.05.19-win64-f4b8d.zip を入手して解凍。D:\Prog\SynfigStudio-1.4.5-2024.05.19-win64-f4b8d_portable\ にコピー。
中に入っている synfigstudio.bat を実行すると起動する。
_Synfig - Free and open-source animation software
_Releases - synfig/synfig
_Synfig 1.4.5 Release Notes - Synfig User Manual 1.5.1 documentation
今回は Portable版を選んでみた。SynfigStudio-1.4.5-2024.05.19-win64-f4b8d.zip を入手して解凍。D:\Prog\SynfigStudio-1.4.5-2024.05.19-win64-f4b8d_portable\ にコピー。
中に入っている synfigstudio.bat を実行すると起動する。
◎ enveをインストール :
せっかくだから、アニメ制作ソフト enve もインストールしておいた。
_enve | Open-source 2D animation software
_Release Continuous build (windows) - MaurycyLiebner/enve
enve_setup_9_25_22.exe を入手して実行。このユーザのみ利用、を選んで、D:\Prog\enve_9_25_22\ にインストールしてみた。
デスクトップにショートカットファイルを作成するようにチェックを入れたので、ショートカットファイルをクリックすれば起動する。
_enve | Open-source 2D animation software
_Release Continuous build (windows) - MaurycyLiebner/enve
enve_setup_9_25_22.exe を入手して実行。このユーザのみ利用、を選んで、D:\Prog\enve_9_25_22\ にインストールしてみた。
デスクトップにショートカットファイルを作成するようにチェックを入れたので、ショートカットファイルをクリックすれば起動する。
[ ツッコむ ]
#4 [pc] バッテリーの劣化はどうにかならないものか
思考メモ。いや、妄想メモかも。
昨日、Gateway M-2408j の電源を入れてバッテリーを充電しておいたので、せっかくだから Lenovo IdeaPad S10-2 のバッテリーも充電しておくことにした。
頻繁に使うわけではないので、それぞれ100%の充電状態にはせず、50%前後ぐらいの充電状態にしておく。そのぐらいの充電状態で放置するのがバッテリーにとっては優しい、という話をどこかで見かけた記憶があるので…。スマホもそうだけど、100%まで充電しちゃうのはリチウムイオンバッテリーにとって厳しいらしいので、腹八分目を意識するといいとかなんとか。
それにしても、この手の機器のバッテリー劣化はどうにかならないものか…。いや、劣化するのは仕方ないのだけど、交換用バッテリーを入手できないという状況が非常に痛い。各メーカーが製品毎に、好き勝手にバッテリーのスペックや形状を設計してしまうので、別製品のバッテリーを流用することが全くできないわけで…。膨大な種類のバッテリーを製造してきているから、メーカーだって在庫を抱えておくわけにもいかないだろうし。結果、バッテリーがダメになっても、代わりのバッテリーが入手できない…。
最近発表されたAppleの新製品も、今までより薄くなりました! とかなんとか宣伝してるけど。個人的には、どいつもこいつも馬鹿馬鹿しいことをしてやがるなあ、という印象で…。弁当箱ぐらい厚くても構わないから、ユーザがバッテリーを交換できる設計にしてほしいし、どの機器も共通のバッテリーを使えるようにしてバッテリーの入手性を改善してほしい。機器のガワをベリベリと剥がさないとバッテリー交換ができないなんて、つくづくゲンナリする…。バッテリーがダメになったら機器ごと捨てるしかないじゃん…。
もっとも、デジタル機器はどんどん性能が向上していくし、ソフトウェアは富豪的な作りが横行して鈍重になっているしで、バッテリーが劣化したタイミングが買い替え時、ということにメーカ側はしていきたいのだろうけど。地球に厳しい話だよなと…。
リチウムイオンバッテリーの規格が存在しないのが問題なのだろうな…。乾電池のように、ある程度統一規格を作れたら、ユーザが助かる場面も多くなるのでは。
どこかの国が、リチウムイオンバッテリーの規格を打ち出して、この規格に従っておけば製品のセールスポイントになるぞ、みたいな風潮にならないものかと…。
思考メモです。いや、これは妄想メモに近いかも。
昨日、Gateway M-2408j の電源を入れてバッテリーを充電しておいたので、せっかくだから Lenovo IdeaPad S10-2 のバッテリーも充電しておくことにした。
頻繁に使うわけではないので、それぞれ100%の充電状態にはせず、50%前後ぐらいの充電状態にしておく。そのぐらいの充電状態で放置するのがバッテリーにとっては優しい、という話をどこかで見かけた記憶があるので…。スマホもそうだけど、100%まで充電しちゃうのはリチウムイオンバッテリーにとって厳しいらしいので、腹八分目を意識するといいとかなんとか。
それにしても、この手の機器のバッテリー劣化はどうにかならないものか…。いや、劣化するのは仕方ないのだけど、交換用バッテリーを入手できないという状況が非常に痛い。各メーカーが製品毎に、好き勝手にバッテリーのスペックや形状を設計してしまうので、別製品のバッテリーを流用することが全くできないわけで…。膨大な種類のバッテリーを製造してきているから、メーカーだって在庫を抱えておくわけにもいかないだろうし。結果、バッテリーがダメになっても、代わりのバッテリーが入手できない…。
最近発表されたAppleの新製品も、今までより薄くなりました! とかなんとか宣伝してるけど。個人的には、どいつもこいつも馬鹿馬鹿しいことをしてやがるなあ、という印象で…。弁当箱ぐらい厚くても構わないから、ユーザがバッテリーを交換できる設計にしてほしいし、どの機器も共通のバッテリーを使えるようにしてバッテリーの入手性を改善してほしい。機器のガワをベリベリと剥がさないとバッテリー交換ができないなんて、つくづくゲンナリする…。バッテリーがダメになったら機器ごと捨てるしかないじゃん…。
もっとも、デジタル機器はどんどん性能が向上していくし、ソフトウェアは富豪的な作りが横行して鈍重になっているしで、バッテリーが劣化したタイミングが買い替え時、ということにメーカ側はしていきたいのだろうけど。地球に厳しい話だよなと…。
リチウムイオンバッテリーの規格が存在しないのが問題なのだろうな…。乾電池のように、ある程度統一規格を作れたら、ユーザが助かる場面も多くなるのでは。
どこかの国が、リチウムイオンバッテリーの規格を打ち出して、この規格に従っておけば製品のセールスポイントになるぞ、みたいな風潮にならないものかと…。
思考メモです。いや、これは妄想メモに近いかも。
[ ツッコむ ]
2024/05/22(水) [n年前の日記]
#1 [python] Pythonで色取得ツールを作れそうか試してみた
Python + tkinter を使って色取得ツール? カラーピッカー? を作れそうか試してみた。環境は、Windows10 x64 22H2 + Python 3.10.10 64bit。
OpenGL関係のプログラムを書いていた際に、RGB値を 0.0 - 1.0 で指定するのが面倒で…。一般的な色管理ツール/カラーピッカーは、RGB値を 0 - 255 で扱うので、変換が面倒で…。あらかじめ 0.0 - 1.0 で扱える色管理ツールがないかと探してみたけど、これが全然見つからない。自分で作るしかないのかなあ、と…。
OpenGL関係のプログラムを書いていた際に、RGB値を 0.0 - 1.0 で指定するのが面倒で…。一般的な色管理ツール/カラーピッカーは、RGB値を 0 - 255 で扱うので、変換が面倒で…。あらかじめ 0.0 - 1.0 で扱える色管理ツールがないかと探してみたけど、これが全然見つからない。自分で作るしかないのかなあ、と…。
◎ PyAutoGUIをインストール :
デスクトップ上の一点を指定して色を取得できるライブラリ(モジュール)は何があるのかとググってみたところ、PyAutoGUI が使えるらしいと知った。
pyautogui.pixel(x, y)、もしくは、pyautogui.screenshot().getpixel((x, y)) で、指定座標の (r, g, b) を取得できるらしい。ちなみに、デスクトップ全体のスクリーンショットを取ってから、該当位置のドットを調べる仕組みらしい…。
また、この PyAutoGUI を使うと、マウスカーソル座標も常時取得できる。x, y = pyautogui.position() で得られる模様。
ひとまず、PyAutoGUI をインストール。
PyAutoGUI 0.9.54 がインストールされた。
pyautogui.pixel(x, y)、もしくは、pyautogui.screenshot().getpixel((x, y)) で、指定座標の (r, g, b) を取得できるらしい。ちなみに、デスクトップ全体のスクリーンショットを取ってから、該当位置のドットを調べる仕組みらしい…。
また、この PyAutoGUI を使うと、マウスカーソル座標も常時取得できる。x, y = pyautogui.position() で得られる模様。
ひとまず、PyAutoGUI をインストール。
pip install PyAutoGUI
PyAutoGUI 0.9.54 がインストールされた。
◎ pyperclipをインストール :
得られたRGB値を、OpenGL用のRGB値に ―― 各RGB値が 0.0 - 1.0 の値で示される状態に変換して、クリップボードに入れたい。Python からクリップボードを扱えるライブラリがないかググったところ、pyperclip というライブラリが使えると知った。
pyperclip.copy("hoge") で、クリップボードに "hoge" が入る。
このライブラリもインストール。
pyperclip 1.8.2 がインストールされた。
※ 2024/05/28追記。もし、tkinter を使っているなら、tkinter自体にクリップボードを操作する機能があるので、pyperclip を別途インストールして使わなくても済む。
pyperclip.copy("hoge") で、クリップボードに "hoge" が入る。
このライブラリもインストール。
pip install pyperclip
pyperclip 1.8.2 がインストールされた。
※ 2024/05/28追記。もし、tkinter を使っているなら、tkinter自体にクリップボードを操作する機能があるので、pyperclip を別途インストールして使わなくても済む。
◎ 常時色を取得する版を書いてみた :
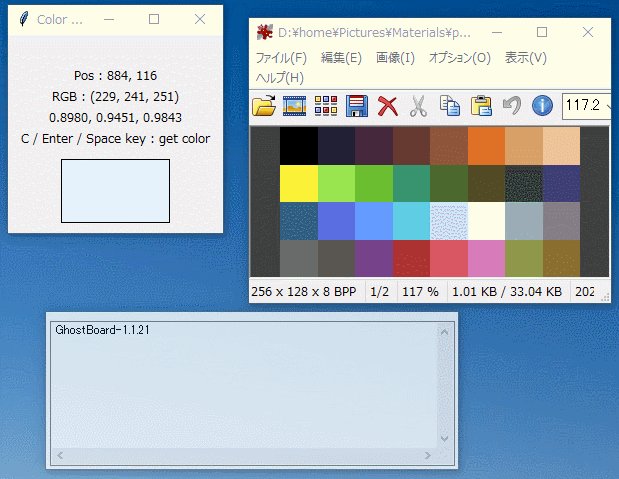
一定の時間間隔でtkinterが関数を呼んで、常時、マウスカーソル位置と、その位置の色を取得する版を書いてみた。以下のサンプルを参考にさせてもらいました。ありがたや。
_Pythonでマウス座標をリアルタイムで取得して表示するGUIアプリを作る
Windows10 x64 22H2 + Python 3.10.10 64bit + PyAutoGUI 0.9.54 + pyperclip 1.8.2 で動作確認。
以下のような感じになった。
下のほうに、クリップボードの内容をリアルタイム表示する GhostBoard というアプリのウインドウも出しているけれど、値を取得(クリップボードにコピー)するたびに、ちゃんとクリップボードの内容が変わってることも分かるかと。
ソースは以下。
_02_get_color1.py
本当はマウスクリックで色を取得するようにしたかったのだけど、tkinter のウインドウ外でマウスクリックされたかどうかを判別する方法が分からなくて…。仕方なく、tkinter のアプリウインドウがアクティブになってる時に、キーが押されたかどうかを判別して、色を取得するようにしてみた。
余談。tkinter でアプリウインドウを最前面にする時は、.attributes("-topmost", True) を指定すればいいらしい。
また、.after(ミリ秒, 関数名) を使うことで、指定時間後に関数を呼ぶことができる。呼ばれた関数の中で、再度 .after() を呼べば、一定の時間間隔で処理をすることができるようになる。
_Pythonでマウス座標をリアルタイムで取得して表示するGUIアプリを作る
Windows10 x64 22H2 + Python 3.10.10 64bit + PyAutoGUI 0.9.54 + pyperclip 1.8.2 で動作確認。
以下のような感じになった。
- Cキー、またはスペースキー、またはEnterキーを叩くと、そのタイミングでマウスカーソル位置の色をクリップボードにコピーする。
- ESCキー、またはQキーで終了。
下のほうに、クリップボードの内容をリアルタイム表示する GhostBoard というアプリのウインドウも出しているけれど、値を取得(クリップボードにコピー)するたびに、ちゃんとクリップボードの内容が変わってることも分かるかと。
ソースは以下。
_02_get_color1.py
import pyautogui as ag
import tkinter as tk
import pyperclip
DELAYMS = 100 # milliseconds
def display_pos_rgb(x, y, rgb):
r = float(rgb[0]) / 255.0
g = float(rgb[1]) / 255.0
b = float(rgb[2]) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (r, g, b)
root.poslabel.config(text=f"Pos : {x}, {y}")
root.rgblabel.config(text=f"RGB : {rgb}")
root.rgbflabel.config(text=rgbftext)
root.collabel.config(bg="#%02x%02x%02x" % rgb)
return rgbftext
def set_clipboard(e):
global cnt
x, y = ag.position()
rgb = ag.pixel(x, y)
rgbftext = display_pos_rgb(x, y, rgb)
# to clipboard
pyperclip.copy(rgbftext)
root.reslabel.config(text="copied!")
root.reslabel.after(750, clear_msg)
def clear_msg():
root.reslabel.config(text="")
def update():
global cnt
x, y = ag.position() # get mouse position
rgb = ag.pixel(x, y) # get color
display_pos_rgb(x, y, rgb)
root.after(DELAYMS, update)
def close(e):
root.destroy()
# initialize tkinter
root = tk.Tk()
root.attributes("-topmost", True)
root.title("Color picker")
# root.geometry("320x240")
root.reslabel = tk.Label(text="", font=("Arial", 16))
root.poslabel = tk.Label(text="Pos : ")
root.rgblabel = tk.Label(text="RGB : ")
root.rgbflabel = tk.Label(text="")
root.msglabel = tk.Label(text="C / Enter / Space key : get color")
root.collabel = tk.Label(
text="", width=15, height=4, bg="green", borderwidth=1, relief=tk.SOLID
)
root.reslabel.pack()
root.poslabel.pack()
root.rgblabel.pack()
root.rgbflabel.pack()
root.msglabel.pack(padx=10)
root.collabel.pack(padx=10, pady=10)
# bind key
root.bind("<Escape>", close)
root.bind("<q>", close)
root.bind("<c>", set_clipboard)
root.bind("<space>", set_clipboard)
root.bind("<Return>", set_clipboard)
root.after(DELAYMS, update)
root.mainloop()
本当はマウスクリックで色を取得するようにしたかったのだけど、tkinter のウインドウ外でマウスクリックされたかどうかを判別する方法が分からなくて…。仕方なく、tkinter のアプリウインドウがアクティブになってる時に、キーが押されたかどうかを判別して、色を取得するようにしてみた。
余談。tkinter でアプリウインドウを最前面にする時は、.attributes("-topmost", True) を指定すればいいらしい。
root.attributes("-topmost", True)
また、.after(ミリ秒, 関数名) を使うことで、指定時間後に関数を呼ぶことができる。呼ばれた関数の中で、再度 .after() を呼べば、一定の時間間隔で処理をすることができるようになる。
◎ マウスクリックで取得する版を書いてみた :
tkinter のウインドウ外でマウスクリックを検出する方法が無いか Microsoft Copilot に尋ねてみたら、「pynputを使えばできらあ」と言ってきたのでググってみた。マウスカーソルが移動してるかどうかを検出したり、マウスボタンが押されたかどうかを検出できるらしい。とりあえずインストール。
pynput 1.7.6 がインストールされた。
pynput を使って、マウスクリックで色を取得するようにしてみた。ボタンを押してから、デスクトップ上のどこかしらをクリックすると、その位置の色を取得して、クリップボードにRGB値が入る。
_03_get_color2.py
一見上手くいったように思えたのだけど、マウスクリックで色を取得するのはよろしくないことに気づいた。マウスクリックした場所に別のアプリがあったりして、そのアプリのその位置をクリックすることで何かしらの処理が行われてしまう場合は、ちょっとマズいことになる。例えば、WebブラウザでWebページを開いていて、該当位置をクリックして色を取得したら、たまたまそこにリンクが貼ってあって、無意味にリンクを開いてしまったり等々…。
巷のカラーピッカーツールのように、マウスクリックではなく、マウスボタンのリリースで ―― マウスボタンを離したタイミングで色を取得したほうがいいのかもしれない。
pip install pynput
pynput 1.7.6 がインストールされた。
pynput を使って、マウスクリックで色を取得するようにしてみた。ボタンを押してから、デスクトップ上のどこかしらをクリックすると、その位置の色を取得して、クリップボードにRGB値が入る。
_03_get_color2.py
import tkinter as tk
import pyautogui
from pynput import mouse
import pyperclip
DEF_MSG = "Get color"
listener = None
getting = False
def display_rgb(x, y):
global rgblbl, rgbflbl, collbl
r, g, b = pyautogui.screenshot().getpixel((x, y))
rf = float(r) / 255.0
gf = float(g) / 255.0
bf = float(b) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (rf, gf, bf)
rgblbl.config(text="RGB : %d, %d, %d" % (r, g, b))
rgbflbl.config(text=rgbftext)
collbl.config(bg="#%02x%02x%02x" % (r, g, b))
return rgbftext
def on_move(x, y):
display_rgb(x, y)
def on_click(x, y, button, pressed):
global listener, getting, btn, root
if pressed:
rgbftext = display_rgb(x, y)
# to clipboard
pyperclip.copy(rgbftext)
btn.config(text="Copied !")
listener.stop()
getting = False
root.after(1000, set_default_msg)
def set_default_msg():
global btn
btn.config(text=DEF_MSG)
def start_get_color():
global listener, getting, btn, rgblbl
listener = mouse.Listener(on_click=on_click, on_move=on_move)
listener.start()
btn.config(text="Please click desktop")
getting = True
def on_close():
global listener, getting
if getting:
listener.stop()
root.destroy()
def close(e):
global listener, getting
if getting:
listener.stop()
root.destroy()
# ----------------------------------------
# main
# init tkinter
root = tk.Tk()
root.attributes("-topmost", True)
root.title("Color picker")
# root.geometry("260x200")
btn = tk.Button(text=DEF_MSG, command=start_get_color, font=("Arial", 13), width=25)
rgblbl = tk.Label(root, text="RGB : 0, 0, 0")
rgbflbl = tk.Label(root, text="0.0000, 0.0000, 0.0000")
collbl = tk.Label(
root, text="", width=10, height=4, bg="black", borderwidth=1, relief=tk.SOLID
)
btn.pack(padx=8, pady=4)
rgblbl.pack()
rgbflbl.pack()
collbl.pack(padx=8, pady=8)
root.bind("<Escape>", close)
root.bind("<q>", close)
root.protocol("WM_DELETE_WINDOW", on_close)
root.mainloop()
一見上手くいったように思えたのだけど、マウスクリックで色を取得するのはよろしくないことに気づいた。マウスクリックした場所に別のアプリがあったりして、そのアプリのその位置をクリックすることで何かしらの処理が行われてしまう場合は、ちょっとマズいことになる。例えば、WebブラウザでWebページを開いていて、該当位置をクリックして色を取得したら、たまたまそこにリンクが貼ってあって、無意味にリンクを開いてしまったり等々…。
巷のカラーピッカーツールのように、マウスクリックではなく、マウスボタンのリリースで ―― マウスボタンを離したタイミングで色を取得したほうがいいのかもしれない。
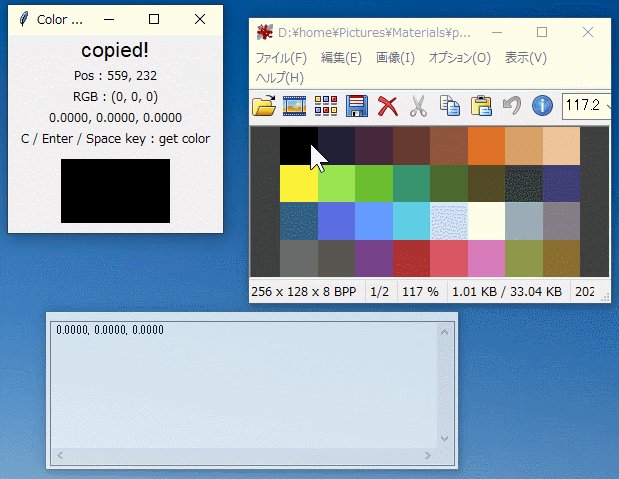
◎ マウスボタンを離したタイミングで色を取得する版を書いた :
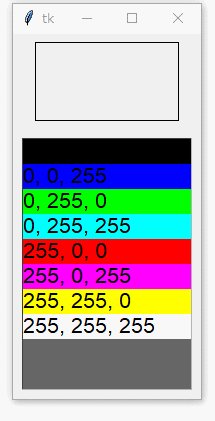
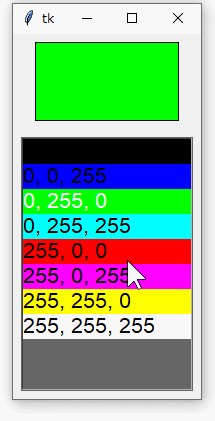
マウスクリックで色取得するのはよろしくないことに気づいたので、マウスボタンを離したタイミングで色取得する版を書いてみた。アプリウインドウの中の任意の場所をマウスでドラッグして、色を取得したい場所でマウスボタンを離せば、その位置の色を取得できる。
_04_get_color3.py
これで、かなりそれらしい処理になってくれた気がする。
この後は、以下のような処理を追加してみたいなと…。
でも、車輪の再発明のような気もする…。巷で公開配布されてる色管理ツールが、0.0 - 1.0 の値でRGB値をクリップボードにコピーする機能を持ってたらそれで済んでしまうのだけどな…。
_04_get_color3.py
import tkinter as tk
import pyautogui
from pynput import mouse
import pyperclip
DEF_MSG = "Drag here. Get color"
listener = None
getting = False
def get_rgb(x, y):
global rgblbl, rgbflbl, collbl
r, g, b = pyautogui.screenshot().getpixel((x, y))
rf = float(r) / 255.0
gf = float(g) / 255.0
bf = float(b) / 255.0
rgbftext = "%.4f, %.4f, %.4f" % (rf, gf, bf)
rgblbl.config(text="RGB : %d, %d, %d" % (r, g, b))
rgbflbl.config(text=rgbftext)
collbl.config(bg="#%02x%02x%02x" % (r, g, b))
return rgbftext
def on_move(x, y):
get_rgb(x, y)
def on_click(x, y, button, pressed):
global listener, getting, btn, root
if button == mouse.Button.left:
if not pressed:
# button release. to clipboard
pyperclip.copy(get_rgb(x, y))
btn.config(text="Copied !")
listener.stop()
getting = False
root.after(1000, set_default_msg)
def set_default_msg():
global btn
btn.config(text=DEF_MSG)
def start_get_color(e):
global listener, getting, btn, rgblbl
listener = mouse.Listener(on_click=on_click, on_move=on_move)
listener.start()
btn.config(text="Please release on desktop")
getting = True
def close_window(e):
global getting
if getting:
return
root.destroy()
# ----------------------------------------
# main
# init tkinter
root = tk.Tk()
root.title("Color picker")
# root.geometry("260x200")
root.attributes("-topmost", True)
btn = tk.Label(
text=DEF_MSG, font=("Arial", 13), width=25, borderwidth=3, relief=tk.GROOVE
)
rgblbl = tk.Label(root, text="RGB : 0, 0, 0")
rgbflbl = tk.Label(root, text="0.0000, 0.0000, 0.0000")
collbl = tk.Label(
root, text="", width=20, height=4, bg="black", borderwidth=1, relief=tk.SOLID
)
btn.pack(padx=8, pady=8)
rgblbl.pack()
rgbflbl.pack()
collbl.pack(padx=8, pady=8)
btn.bind("<ButtonPress-1>", start_get_color)
root.bind("<Escape>", close_window)
root.bind("q", close_window)
root.mainloop()
これで、かなりそれらしい処理になってくれた気がする。
この後は、以下のような処理を追加してみたいなと…。
- 色を取得するたびにリストに追加して、取得した色の履歴を並べる。
- 0 - 255 のRGB値と、0.0 - 1.0 のRGB値(OpenGL用)を相互に変換できるようにする。
- 任意の色指定形式でクリップボードにコピーする。
でも、車輪の再発明のような気もする…。巷で公開配布されてる色管理ツールが、0.0 - 1.0 の値でRGB値をクリップボードにコピーする機能を持ってたらそれで済んでしまうのだけどな…。
[ ツッコむ ]
#2 [cg_tools] Float RGBが扱えるカラーピッカーを探してみた
Windows10 x64 22H2上で利用できるカラーピッカーツールを探してみた。RGB値を取得した際に 0.0 - 1.0 の範囲にしてクリップボードにコピーすることができると嬉しい。
一応説明しておくと…。PC上で色を管理する時は、一般的にはRGB(Red, Green, Blue)の各値が 0 - 255 の値で ―― 8bitで表現できる値として管理される。 *1
ただ、OpenGL上では、RGB値を 0.0 - 1.0 の値で指定する。しかし、0.0 - 1.0 でRGB値を指定する場面は一般的にはほとんどないようで、フリーソフトとして公開されてるカラーピッカー/色管理ツールの大半は、0 - 255 でしか値をコピーすることができない。
他にも、HTML や CSS などは、「#FFFFFF」みたいな表記で色を指定したりもする。0 - 255 の値を16進数にして、RGB順で並べて、先頭に「#」をつけるとそういう表記になる。
さておき。ググっているうちに、0.0 - 1.0 で値を記述する場合、以下のような呼び方/書き方がされている時もあると知った。検索ワードに入れてやると引っ掛かりやすくなるかもしれない。
一応説明しておくと…。PC上で色を管理する時は、一般的にはRGB(Red, Green, Blue)の各値が 0 - 255 の値で ―― 8bitで表現できる値として管理される。 *1
ただ、OpenGL上では、RGB値を 0.0 - 1.0 の値で指定する。しかし、0.0 - 1.0 でRGB値を指定する場面は一般的にはほとんどないようで、フリーソフトとして公開されてるカラーピッカー/色管理ツールの大半は、0 - 255 でしか値をコピーすることができない。
他にも、HTML や CSS などは、「#FFFFFF」みたいな表記で色を指定したりもする。0 - 255 の値を16進数にして、RGB順で並べて、先頭に「#」をつけるとそういう表記になる。
さておき。ググっているうちに、0.0 - 1.0 で値を記述する場合、以下のような呼び方/書き方がされている時もあると知った。検索ワードに入れてやると引っ掛かりやすくなるかもしれない。
- RGB 0 - 1
- RGB [0,1]
- Unit RGB
- Float RGB, RGB Float
◎ Just Color Pickerを試用 :
Float RGB、0.0 - 1.0 の表記で色をクリップボードにコピーできる、Just Color Picker というツールがあると知った。

_Just Color Picker 6.0 - best free colour tool for Windows and macOS
_Just Color Picker のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
jcpicker.zip を入手して解凍。任意の場所に置く。中に入っている jcpicker.exe を実行すると起動する。バージョンは 6.0 だった。
OpenGLで色を検討する時は、これで十分なのでは、という気がしてきた…。

_Just Color Picker 6.0 - best free colour tool for Windows and macOS
_Just Color Picker のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
jcpicker.zip を入手して解凍。任意の場所に置く。中に入っている jcpicker.exe を実行すると起動する。バージョンは 6.0 だった。
- 「RGB [0,1]」を選ぶと、0.0 - 1.0 の値でRGB値をコピーできる。小数点以下2桁の状態で扱うらしい。
- デスクトップ上から色を取得する時は、マウスクリックではなく、ホットキーを押す。デフォルトでは Alt + X が割り当てられている。
- 右上には取得した色の履歴が並んでいる。クリックすると、その色を現在の選択色にできる。
OpenGLで色を検討する時は、これで十分なのでは、という気がしてきた…。
◎ Color Copを試用 :
RGB Float で値をコピーできる、Color Cop というカラーピッカーも見つけた。

_a free multi-purpose color picker for Windows
_download
_拡大鏡も付いてるフリーのカラーピッカーソフト・Color Copがなかなか便利 | かちびと.net
English v5.4.5 stand alone版の、colorcop.zip を入手。解凍して任意の場所に置く。中に入っている ColorCop.exe を実行すると起動する。
これでもいいんじゃないかな…。

_a free multi-purpose color picker for Windows
_download
_拡大鏡も付いてるフリーのカラーピッカーソフト・Color Copがなかなか便利 | かちびと.net
English v5.4.5 stand alone版の、colorcop.zip を入手。解凍して任意の場所に置く。中に入っている ColorCop.exe を実行すると起動する。
- ウインドウ内のどこかで右クリックすると設定を変更できる。Mode → RGB float、を選べば、0.0 - 1.0 の値をコピーできる状態になる。
- スポイトのアイコンをドラッグして、色を取得したい場所でマウスボタンを離せば、デスクトップ上の色を取得できる。
- 虫眼鏡(?)っぽいアイコンをドラッグすれば、デスクトップ上の一部を、ウインドウの右下に拡大表示することができる。
- ウインドウの右下に表示されてる部分を、マウスの左ボタンでクリックすれば、その位置の色を取得できる。
これでもいいんじゃないかな…。
◎ ぽれったカラーピッカーを試用 :
レイトレーシングで3DCG画像を作れるレンダラーのPOV-Rayも、色の指定は 0.0 - 1.0 で指定するようで、その関係で 0.0 - 1.0 で色を選べるツールが公開されていた。デスクトップ上の色を取得できるわけではないけれど、RGBの各スライダー(?)を動かすと、どんな色になるか確認することができる。
_ぽれったカラーピッカー バージョン1.0
_POV-Ray用ユーティリティー
porettaClrPicker.ZIP を入手して解凍。中に入っている、ぽれったカラーピッカー.exe を実行。Windows98時代に作られたツールらしいけれど、Windows10 x64 22H2上でも動いてくれた。と思ったけれど、稀にスライダー?が消失する時があるな…。一旦終了して再度起動すると正常になったけれど。
関連ツールとして、RGB値を 0.0 - 1.0 の値にして入力すると、どんな色なのか確認できるページも公開されていた。
_POV-Rayの色指定で背景色を変える
以下のような記述を受け付けるらしい。
_ぽれったカラーピッカー バージョン1.0
_POV-Ray用ユーティリティー
porettaClrPicker.ZIP を入手して解凍。中に入っている、ぽれったカラーピッカー.exe を実行。Windows98時代に作られたツールらしいけれど、Windows10 x64 22H2上でも動いてくれた。と思ったけれど、稀にスライダー?が消失する時があるな…。一旦終了して再度起動すると正常になったけれど。
関連ツールとして、RGB値を 0.0 - 1.0 の値にして入力すると、どんな色なのか確認できるページも公開されていた。
_POV-Rayの色指定で背景色を変える
以下のような記述を受け付けるらしい。
- 0.88, 0.60, 0.4
- rgb <0.88, 0.60, 0.4>
- color red 0.8 green 0.498039 blue 0.196078
- #declare Gold = color red 0.8 green 0.498039 blue 0.196078;
- rgbf <0.7, 0.6, 0.4, 0.100>
◎ オンラインサービスのカラーピッカーを試用 :
Webブラウザ上で色を選択できる、オンラインサービスというか、カラーピッカーツールのページにも遭遇。
_webgl colour chooser
_Color Picker
_RGB 0-1 Color Picker
どれも、RGB 0.0 - 1.0 の範囲で値を表示してくれる。
_webgl colour chooser
_Color Picker
_RGB 0-1 Color Picker
どれも、RGB 0.0 - 1.0 の範囲で値を表示してくれる。
*1: これはRGB 24bitの場合の話。RGB各値が、4bit、5bit、6bit、10bit、12bit、16bit になってる時もあるし、整数ではなく実数になってる時もあるけれど、一般的にフルカラーと称されるスペック上では 0 - 255 で管理されることが多い。
[ ツッコむ ]
2024/05/23(木) [n年前の日記]
#1 [cg_tools] sd-forge-layerdiffuseを少し試用
画像生成AIツール Stable Diffusion web UI Forgeを少し試用してた。画像の背景を消去して透明にできる、Layer Diffusion なるツールがあるらしくて、その Layer Diffusion を Stable Diffusion web UI Forge 上で利用できる sd-forge-layerdiffuse という拡張もあると知り、試してみたいなと。
_立ち絵や合成素材に使える背景透過PNG画像を簡単に生成できる画像生成AI「Layer Diffusion」をローカルにインストールして使ってみた - GIGAZINE
_layerdiffusion/sd-forge-layerdiffuse: [WIP] Layer Diffusion for WebUI (via Forge)
_layerdiffusion/LayerDiffuse: Transparent Image Layer Diffusion using Latent Transparency
LayerDiffuse じゃなくて、sd-forge-layerdiffuse のほうをインストールすることに注意。最初、間違って前者をインストールしてしまって、UIに出てこないな変だなと悩んでた…。
以下のURLを使ってインストール。
インストール後、UIを再起動すると、LayerDiffuse という項目が増える。
動作確認してみたけれど、自動で透過画像を保存をしてくれるわけではないっぽい? 生成結果を表示してる場所に2枚の画像ができているから、市松模様になってるほうではなく、市松模様になってない画像を選んで、手動で画像保存してやらないといかんようだなと…。
_立ち絵や合成素材に使える背景透過PNG画像を簡単に生成できる画像生成AI「Layer Diffusion」をローカルにインストールして使ってみた - GIGAZINE
_layerdiffusion/sd-forge-layerdiffuse: [WIP] Layer Diffusion for WebUI (via Forge)
_layerdiffusion/LayerDiffuse: Transparent Image Layer Diffusion using Latent Transparency
LayerDiffuse じゃなくて、sd-forge-layerdiffuse のほうをインストールすることに注意。最初、間違って前者をインストールしてしまって、UIに出てこないな変だなと悩んでた…。
以下のURLを使ってインストール。
https://github.com/layerdiffusion/sd-forge-layerdiffuse
インストール後、UIを再起動すると、LayerDiffuse という項目が増える。
動作確認してみたけれど、自動で透過画像を保存をしてくれるわけではないっぽい? 生成結果を表示してる場所に2枚の画像ができているから、市松模様になってるほうではなく、市松模様になってない画像を選んで、手動で画像保存してやらないといかんようだなと…。
◎ 2024/05/24追記 :
ググっていたら、透過画像が保存される場所が分かった。以下のページで解説されていた。ありがたや。
_SDのlayerdiffuseの保存先に関して | 紙袋電工 BLOG
_SDのlayerdiffuseの保存先に関して | 紙袋電工 BLOG
C:\Users\(USERNAME)\AppData\Local\Temp\gradio\
[ ツッコむ ]
2024/05/24(金) [n年前の日記]
#1 [python] tkinterのListboxについて勉強中
Python + tkinter の Listbox について勉強中。各アイテム(項目)の背景色をそれぞれ変更して、クリックすると別ウィジェットの Label の背景色を変更する処理をしたい。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + tkinter。
以下のような感じになった。

_01_listbox.py
以下で実行。
少しだけ説明。Listbox() に渡すオプションについては以下。
メソッドについては以下。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + tkinter。
以下のような感じになった。

_01_listbox.py
import tkinter as tk
cols = [
(0, 0, 0),
(0, 0, 255),
(0, 255, 0),
(0, 255, 255),
(255, 0, 0),
(255, 0, 255),
(255, 255, 0),
(255, 255, 255),
]
def get_color_text(c):
return "#%02x%02x%02x" % (c[0], c[1], c[2])
def item_selected(e):
index = e.widget.curselection()
color = get_color_text(cols[index[0]])
lbl.config(bg=color)
lbox.configure(selectforeground="white", selectbackground=color)
# initialize tkinter
root = tk.Tk()
lbl = tk.Label(root, text="", width=20, height=5, borderwidth=1, relief=tk.SOLID)
lbl.pack(padx=8, pady=8)
lbox = tk.Listbox(
root,
selectmode=tk.SINGLE,
activestyle=tk.NONE,
font=("Arial", 16),
width=14,
bg="#666666",
)
lbox.pack(padx=8, pady=8)
for c in cols:
lbox.insert(tk.END, "%d, %d, %d" % (c[0], c[1], c[2]))
# set item color
for i, c in enumerate(cols):
lbox.itemconfig(i, bg=get_color_text(c))
root.bind("<Escape>", lambda e: root.destroy())
root.bind("<q>", lambda e: root.destroy())
lbox.bind("<<ListboxSelect>>", item_selected)
root.mainloop()
以下で実行。
python 01_listbox.py
少しだけ説明。Listbox() に渡すオプションについては以下。
- selectmode=tk.SINGLE ... 1つだけアイテムを選択できるようにする。
- activestyle=tk.NONE ... 選択時に文字表示スタイルを変更しない。
- font=("Arial", 16) ... フォント種類とフォントサイズの指定。
- width=14 ... 横幅。単位はおそらく文字数。
- bg="#666666" ... Listbox全体の背景色。
メソッドについては以下。
- アイテムの追加は、.insert(追加場所, 文字列) で行う。追加場所に tk.END を指定すれば、リストの最後にアイテムを追加できる。
- アイテムの背景色は、.itemconfig(インデックス値, bg="#ffffff") で指定できる。色の記述はHTMLと同様。
- .bind("<<ListboxSelect>>", 関数名) で、Listbox をクリックしてアイテムを選択した時に呼ばれる関数を指定できる。
- .curselection() で、選択されているアイテムのインデックス値を得られる。
[ ツッコむ ]
2024/05/25(土) [n年前の日記]
#1 [python] tkinterのtextウィジェットについて勉強中
Python + tkinter のtextウィジェットについて勉強中。textウィジェットを使うと、複数行のテキストを扱うことができる。要するに、テキストエディタっぽい見た目のプログラムを作れる。
マウスの中ボタンクリックで、クリップボードの内容を貼り付けられないか実験中。クリップボードは、pyperclip というモジュールを利用すれば Python から扱える。pyperclip.paste() で文字列を取得できる。
マウスの中ボタンは、.bind("<Button-2>", lambda e: paste()) といった感じで割り当てできる。"<Button-1>" がマウスの左ボタンで、"<Button-2>" が中ボタン、"<Button-3>" が右ボタンらしい。
マウスの中ボタンクリックで、クリップボードの内容を貼り付けられないか実験中。クリップボードは、pyperclip というモジュールを利用すれば Python から扱える。pyperclip.paste() で文字列を取得できる。
マウスの中ボタンは、.bind("<Button-2>", lambda e: paste()) といった感じで割り当てできる。"<Button-1>" がマウスの左ボタンで、"<Button-2>" が中ボタン、"<Button-3>" が右ボタンらしい。
◎ 2024/05/26追記 :
tkinter自体がクリップボードを操作する機能を持っていると知った。.clipboard_get() でクリップボード内の情報を取得できるらしい。pyperclip を別途使わなくても良さそう。
[ ツッコむ ]
2024/05/26(日) [n年前の日記]
#1 [python] tkinterとtextウィジェットを勉強中
_昨日
に引き続き、Python の tkinter と textウィジェットについて勉強中。環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
◎ クリップボードの操作について :
pyperclip を使って、クリップボードの内容をtextウィジェットに貼り付けようとしていたのだけど、textウィジェット内で Ctrl + C でコピーした文字列を貼り付けようとすると変な文字が挿入されて悩んでしまった。Ctrl + C → Ctrl + V なら問題無いのだけど、pyperclip.paste() でクリップボード内容を取得して、textウィジェット内に挿入しようとすると、奇妙な数文字だけが入ってしまう。
解決策についてググってたら、そもそも tkinter はクリップボードを操作する機能を持っていたと知った。
_Pythonでクリップボードとのデータのやりとりをする
_【Python GUI tkinterサンプル】クリップボード(clipboard)の値をテキストボックス(ttk.Entry)に反映する | エンジニアになりたいブログ
_【Python】tkinter 再利用しそうなコード #Python - Qiita
pyperclip を使わずに、tkinter の .clipboard_get() でクリップボード内容を取得して、textウィジェット内に挿入するようにしたら、問題無く動くようになった。
解決策についてググってたら、そもそも tkinter はクリップボードを操作する機能を持っていたと知った。
_Pythonでクリップボードとのデータのやりとりをする
_【Python GUI tkinterサンプル】クリップボード(clipboard)の値をテキストボックス(ttk.Entry)に反映する | エンジニアになりたいブログ
_【Python】tkinter 再利用しそうなコード #Python - Qiita
pyperclip を使わずに、tkinter の .clipboard_get() でクリップボード内容を取得して、textウィジェット内に挿入するようにしたら、問題無く動くようになった。
◎ 各行の背景色を変更したい :
OpenGLで使うRGB値(RGB Float, RGB [0-1])に基づいて、textウィジェット内の各行の背景色を変更したい。そんなことできるのかな…?
できるらしい。以下が参考になった。
_python3 - python tk Text ウィジットで各行の文字色を個別に指定したい。 - スタック・オーバーフロー
タグ(tag)というものが使えるらしい。
できるらしい。以下が参考になった。
_python3 - python tk Text ウィジットで各行の文字色を個別に指定したい。 - スタック・オーバーフロー
タグ(tag)というものが使えるらしい。
- 文字列を挿入する際、一緒にタグ名をつけると、そのタグの属性が反映された状態でその部分が表示される。
- タグの設定は、.tag_config("タグ名", オプション) で変更できる。
- 背景色を変更したいなら、.tag_config("タグ名", background="#9966cc") といった感じになる。
◎ 正規表現も勉強中 :
正規表現を使って、RGB Float が並んでいる部分があるかどうかを知りたい。以下のサービスを使うと、Python の正規表現の動作確認ができる。ありがたや。試しながら正規表現を求めていった。
_Pythex: a Python regular expression editor
例えば、「0.700, 0.800, 0.111」といった記述にマッチさせるなら、以下のような感じだろうか。
Python の場合、re というモジュールを import すれば正規表現が使える。以下のような感じになる。
_Pythex: a Python regular expression editor
例えば、「0.700, 0.800, 0.111」といった記述にマッチさせるなら、以下のような感じだろうか。
([01]?\.\d+)\s*,\s*([01]?\.\d+)\s*,\s*([01]?\.\d+)
Python の場合、re というモジュールを import すれば正規表現が使える。以下のような感じになる。
import re
# ...
m = re.search(r"([01]?\.\d+)\s*,\s*([01]?\.\d+)\s*,\s*([01]?\.\d+)", s)
if m:
r, g, b = m.groups()
[ ツッコむ ]
2024/05/27(月) [n年前の日記]
#1 [python] Python + tkinterでRGB Floatを色表示できるツールを作成してみた
ここ数日、Python + tkinter を使って、RGB Float値を色で表示して確認できるツールを試しに作っていた。大体それっぽくなってきたので、github にアップロードしてみる。
_mieki256/pyrgbfloatviewer: Color viewer. Color picker. View and check RGB Float by color.
RGBを 0 - 255 で管理するツールならたくさんあるのだけど、OpenGLで使う RGB Float (RGB値を 0.0 - 1.0 で記述) で管理するツールはほとんど見かけなかったので作ってみた。
スクリーンショット動画を眺めれば、雰囲気が分かるかな、と。
Pythonスクリプトだから、記述フォーマットや仕様が気に入らなくても気軽にカスタマイズできるはず。ライセンスは CC0 / Public Domain ということで。内容的には Python + tkinter のサンプルスクリプトレベルだし…。
_mieki256/pyrgbfloatviewer: Color viewer. Color picker. View and check RGB Float by color.
RGBを 0 - 255 で管理するツールならたくさんあるのだけど、OpenGLで使う RGB Float (RGB値を 0.0 - 1.0 で記述) で管理するツールはほとんど見かけなかったので作ってみた。
スクリーンショット動画を眺めれば、雰囲気が分かるかな、と。
Pythonスクリプトだから、記述フォーマットや仕様が気に入らなくても気軽にカスタマイズできるはず。ライセンスは CC0 / Public Domain ということで。内容的には Python + tkinter のサンプルスクリプトレベルだし…。
◎ exe版も試しに作った :
Windows10 x64 22H2上で動作するexe版も作っておいた。pyrgbfloatviewer.distフォルダ一式をどこかに置いて、中に入ってる pyrgbfloatviewer.exe を実行すれば動くのではないかと…。たぶん。
◎ テキストエディタに組み込めないものか :
テキストエディタにこういう機能を組み込めたら良さそうだけど…。VSCode (Visual Studio Code) の拡張として書けないものか…。あるいは Emacs か Vim に追加できないものか…。
HTML/CSSファイル上で色を確認できる拡張機能はチラホラ見かけるのだけど、アレは記述が「#FFFFFF」で決まってるから…。
考えてみたら、今時OpenGL使ったプログラムを書くことも少ないだろうし、ましてソース内に色を直接記述する場面も圧倒的に少ない気もしてきた。需要が無いからテキストエディタの拡張も無いのだな…。
HTML/CSSファイル上で色を確認できる拡張機能はチラホラ見かけるのだけど、アレは記述が「#FFFFFF」で決まってるから…。
考えてみたら、今時OpenGL使ったプログラムを書くことも少ないだろうし、ましてソース内に色を直接記述する場面も圧倒的に少ない気もしてきた。需要が無いからテキストエディタの拡張も無いのだな…。
[ ツッコむ ]
#2 [python] Pythonスクリプトのexeファイル化を試した
Python + tkinter で簡単なGUIアプリを作成したけれど、せっかくだから、Windowsの実行形式であるexeファイルにしてみたい。どんな手順で変換できるのか試してみた。
環境は以下。
Nuitka と py2exe について試してみた。どちらも .py/.pyw を .exe に変換できるけれど、Nuitka はPythonのソースファイルをC言語のソースに変換してCコンパイラでexeを生成する仕組みとのこと。
Nuitka については以前も試したことがあった。そちらへのリンクもメモしておく。
_mieki256's diary - pygameでWindows用スクリーンセーバを作る
環境は以下。
- Windows10 x64 22H2
- Python 3.10.10 64bit
- Nuitka 2.2.3
- Microsoft Visual Studio Community 2022
- py2exe 0.13.0.1
Nuitka と py2exe について試してみた。どちらも .py/.pyw を .exe に変換できるけれど、Nuitka はPythonのソースファイルをC言語のソースに変換してCコンパイラでexeを生成する仕組みとのこと。
Nuitka については以前も試したことがあった。そちらへのリンクもメモしておく。
_mieki256's diary - pygameでWindows用スクリーンセーバを作る
◎ PyInstallerはダメだった :
一般的に、Pythonスクリプトのexe化と言うと PyInstaller が紹介されるのだけど、今回手元で試してみたところ、exeに変換している最中に Windows Defenderがウイルスとして誤検出して処理がエラーだらけになった。
ググったところ、ウイルス作成に PyInstaller が使われてしまう事例が多くなったせいで、PyInstaller でexeにしただけでもウイルス扱いされてしまう状態になっているらしい…。
ググったところ、ウイルス作成に PyInstaller が使われてしまう事例が多くなったせいで、PyInstaller でexeにしただけでもウイルス扱いされてしまう状態になっているらしい…。
◎ 自分の環境特有の注意点 :
自分の環境に限った話だけど、ハマったのでメモしておく。
自分の環境は Strawberry Perl をインストールして使っているせいで、Nuitka が Strawberry Perlインストールフォルダ内の gcc を検出してしまう。そのせいで動作が怪しくなったりしたので、Perl をインストールしている D:\Perls\ を一時的に D:\Perls_\ にリネームして参照されないように対処した。
また、Nuitkaでexe化するPythonスクリプトは、ファイルの1行目のシバン行(Shebang)を見てPythonのバージョンを決めているらしい。今回はシバン行ごと削除して対応した。あるいは、以下のように書いてもいい。
自分の環境は Strawberry Perl をインストールして使っているせいで、Nuitka が Strawberry Perlインストールフォルダ内の gcc を検出してしまう。そのせいで動作が怪しくなったりしたので、Perl をインストールしている D:\Perls\ を一時的に D:\Perls_\ にリネームして参照されないように対処した。
また、Nuitkaでexe化するPythonスクリプトは、ファイルの1行目のシバン行(Shebang)を見てPythonのバージョンを決めているらしい。今回はシバン行ごと削除して対応した。あるいは、以下のように書いてもいい。
#!/usr/bin/python3.10
◎ 仮想環境の作成 :
Nuitka にしろ py2exe にしろ、そのPythonスクリプトの動作に最低限必要なモジュールだけを含めるようにしたい。使わないモジュールが入っていても、ファイル容量の無駄になる。
そのために、Pythonの仮想環境を作成して、最低限のモジュールだけをインストールした状態で作業していく。
仮想環境の作成には venv を使った。Python 3.3 から Python に標準で取り込まれた、らしい。
以下を打てば、venv というディレクトリができて、Pythonを実行するために必要な仮想環境一式が用意される。
余談。「python -m hoge」と打てば、hogeモジュールを呼び出して実行することができる。上記では python -m venv と打っているので、venvモジュールを呼び出して使うことを指示している。
仮想環境に切り替える。
Linux + bash環境の場合は、source venv/Scripts/activate と打つのだろうか。
ちなみに、仮想環境から抜ける時は以下を打つ。
Pythonのバージョンを確認したり、インストールされているモジュールを確認する。
pip や setuptools をアップグレードしておきたい。以下を打って更新。
自作のスクリプトを動かすために必要なモジュールをインストールする。今回、以下のモジュールをインストールしたが、何が必要になるかは各事例で違ってくる。
今回は PyAutoGUI 0.9.54, pynput 1.7.7 がインストールされた。また、それらが依存しているモジュールもインストールされている。
そのために、Pythonの仮想環境を作成して、最低限のモジュールだけをインストールした状態で作業していく。
仮想環境の作成には venv を使った。Python 3.3 から Python に標準で取り込まれた、らしい。
以下を打てば、venv というディレクトリができて、Pythonを実行するために必要な仮想環境一式が用意される。
python -m venv venv
余談。「python -m hoge」と打てば、hogeモジュールを呼び出して実行することができる。上記では python -m venv と打っているので、venvモジュールを呼び出して使うことを指示している。
仮想環境に切り替える。
venv\Scripts\activate.bat仮想環境に切り替えた状態になると、DOS窓のプロンプトの最初に「(venv)」と表示される状態になる。そこを見て、現在仮想環境で作業中か、そうでないかを判断できる。
Linux + bash環境の場合は、source venv/Scripts/activate と打つのだろうか。
ちなみに、仮想環境から抜ける時は以下を打つ。
deactivate
Pythonのバージョンを確認したり、インストールされているモジュールを確認する。
(venv) ...>python --version Python 3.10.10 (venv) ...>python -m pip list Package Version ----------- ------- pip 24.0 setuptools 70.0.0
pip や setuptools をアップグレードしておきたい。以下を打って更新。
python -m pip --upgrade pip python -m pip --upgrade setuptools
自作のスクリプトを動かすために必要なモジュールをインストールする。今回、以下のモジュールをインストールしたが、何が必要になるかは各事例で違ってくる。
python -m pip install pyautogui python -m pip install pynput
今回は PyAutoGUI 0.9.54, pynput 1.7.7 がインストールされた。また、それらが依存しているモジュールもインストールされている。
>python -m pip list | grep -e "PyAutoGUI" -e "pynput" PyAutoGUI 0.9.54 pynput 1.7.7
◎ Nuitkaのインストール :
Nuitkaをインストールする。
Nuitka のバージョンを確認しておく。
ここまでの作業で、以下のモジュールがインストールされた。
仮想環境から一度抜けてみる。
python -m pip install nuitka
Nuitka のバージョンを確認しておく。
>python -m nuitka --version 2.2.3 Commercial: None Python: 3.10.10 (tags/v3.10.10:aad5f6a, Feb 7 2023, 17:20:36) [MSC v.1929 64 bit (AMD64)] Flavor: CPython Official Executable: D:\home\prg\python\_public\pyrgbfloatviewer\venv\Scripts\python.exe OS: Windows Arch: x86_64 WindowsRelease: 10 Version C compiler: C:\Program Files\Microsoft Visual Studio\2022\Community\VC\Tools\MSVC\14.39.33519\bin\Hostx64\x64\cl.exe (cl 14.3).
ここまでの作業で、以下のモジュールがインストールされた。
>python -m pip list Package Version ----------- ------- MouseInfo 0.1.3 Nuitka 2.2.3 ordered-set 4.1.0 pillow 10.3.0 pip 24.0 PyAutoGUI 0.9.54 PyGetWindow 0.0.9 PyMsgBox 1.0.9 pynput 1.7.7 pyperclip 1.8.2 PyRect 0.2.0 PyScreeze 0.1.30 pytweening 1.2.0 setuptools 70.0.0 six 1.16.0 zstandard 0.22.0
仮想環境から一度抜けてみる。
deactivate
◎ Nuitkaを使ってみる :
Nuitkaの利用には、C/C++コンパイラが必要になる。Microsoft Visual C++ か、MinGW64 が必要になるらしい。
自分の環境は Visual Studio Community 2022 をインストールしてあるので、ソレを使うことにする。スタートメニューの中から、「x64 Native Tools Command Prompt for VS 2022」を探して起動。DOS窓が開く。
自作スクリプトがある場所まで移動してから、仮想環境(venvディレクトリ内)の Python を有効にする。
いよいよ、Nuitkaでexe化してみる。
途中で、「Backend C compiler: cl (cl 14.3).」と表示されている。cl.exe は MSVC (Microsoft Visual C++) のプログラム名なので、たしかに MSVC が使われてそう。これが MinGW64 の場合は、gcc か g++ が表示されるのだろうか?
ちなみに、MinGW64 を使いたい時は、`--mingw64` をつけるらしい。MinGW64が見つからない場合は、Nuitka が自動でダウンロードして使ってくれる。
自分の環境は Visual Studio Community 2022 をインストールしてあるので、ソレを使うことにする。スタートメニューの中から、「x64 Native Tools Command Prompt for VS 2022」を探して起動。DOS窓が開く。
自作スクリプトがある場所まで移動してから、仮想環境(venvディレクトリ内)の Python を有効にする。
cd /d D:\home\prg\python\_public\pyrgbfloatviewer venv\Scripts\activate.bat
いよいよ、Nuitkaでexe化してみる。
python -m nuitka --standalone --enable-plugin=tk-inter --windows-disable-console pyrgbfloatviewer.pyw
- --standalone は、他の環境に持っていっても動くように Python一式を入れてくれる、らしい?
- --enable-plugin=tk-inter は、スクリプトが tkinter を使っているときにつけておく。
- --windows-disable-console は、作成された .exe を実行した際にDOS窓を開かないようにする。GUIアプリの作成時につける。
- --follow-imports は、利用するモジュールをチェックしてくれるらしいけれど、--standalone を付けた場合は全モジュールを同梱するから --follow-imports は働かない、という解説も見かけた。
(venv) D:\...> python -m nuitka --standalone --enable-plugin=tk-inter --windows-disable-console pyrgbfloatviewer.pyw Nuitka-Options: Used command line options: --standalone --enable-plugin=tk-inter --windows-disable-console Nuitka-Options: pyrgbfloatviewer.pyw Nuitka: Starting Python compilation with Nuitka '2.2.3' on Python '3.10' commercial grade 'not installed'. Nuitka-Plugins:anti-bloat: Not including 'PIL.ImageQt' automatically in order to avoid bloat, but this may cause: PIL Nuitka-Plugins:anti-bloat: will not be able to create Qt image objects. Nuitka: Completed Python level compilation and optimization. Nuitka: Generating source code for C backend compiler. Nuitka: Running data composer tool for optimal constant value handling. Nuitka: Running C compilation via Scons. Nuitka-Scons: Backend C compiler: cl (cl 14.3). Nuitka-Scons: Backend linking program with 106 files (no progress information available for this stage). Nuitka-Scons: Compiled 106 C files using clcache with 0 cache hits and 106 cache misses. Nuitka will make use of Dependency Walker (https://dependencywalker.com) tool to analyze the dependencies of Python extension modules. Is it OK to download and put it in 'C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\depends\x86_64'. Fully automatic, cached. Proceed and download? [Yes]/No : Nuitka: Downloading 'https://dependencywalker.com/depends22_x64.zip'. Nuitka: Extracting to 'C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\depends\x86_64\depends.exe' Nuitka-Plugins:tk-inter: Included 87 data files due to Tk needed for tkinter usage. Nuitka-Plugins:tk-inter: Included 835 data files due to Tcl needed for tkinter usage. Nuitka: Keeping build directory 'pyrgbfloatviewer.build'. Nuitka: Successfully created 'pyrgbfloatviewer.dist\pyrgbfloatviewer.exe'.
途中で、「Backend C compiler: cl (cl 14.3).」と表示されている。cl.exe は MSVC (Microsoft Visual C++) のプログラム名なので、たしかに MSVC が使われてそう。これが MinGW64 の場合は、gcc か g++ が表示されるのだろうか?
ちなみに、MinGW64 を使いたい時は、`--mingw64` をつけるらしい。MinGW64が見つからない場合は、Nuitka が自動でダウンロードして使ってくれる。
◎ 結果 :
今回は、以下の2つのディレクトリが作成された。
pyrgbfloatviewer.dist/ の中に大量のファイルがあって、その中に `pyrgbfloatviewer.exe` があった。
`pyrgbfloatviewer.exe` を実行してみたところ、動いているように見えた。pyrgbfloatviewer.build/ は削除してしまってもOKっぽい。
ちなみに、pyrgbfloatviewer.dist/ のサイズは35.48MBだった。
メインPC上で作成した pyrgbfloatviewer.dist/ をサブPC(Windows10 x64 22H2)にコピーして動作確認してみたところ、そちらでも動いてくれた。
pyrgbfloatviewer.build pyrgbfloatviewer.dist
pyrgbfloatviewer.dist/ の中に大量のファイルがあって、その中に `pyrgbfloatviewer.exe` があった。
`pyrgbfloatviewer.exe` を実行してみたところ、動いているように見えた。pyrgbfloatviewer.build/ は削除してしまってもOKっぽい。
ちなみに、pyrgbfloatviewer.dist/ のサイズは35.48MBだった。
メインPC上で作成した pyrgbfloatviewer.dist/ をサブPC(Windows10 x64 22H2)にコピーして動作確認してみたところ、そちらでも動いてくれた。
◎ MinGW64の場所 :
Nuitka利用時、MinGW64 を使おうとして、MinGW64が見つからない場合、今回は自動で以下の場所にダウンロードされた。1.2GB以上のファイルサイズだった。
実験終了後、Cacheフォルダを削除してみたが、これと言って妙な動作にはならなかった。
C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\gcc\x86_64\13.2.0-16.0.6-11.0.1-msvcrt-r1
実験終了後、Cacheフォルダを削除してみたが、これと言って妙な動作にはならなかった。
◎ py2exeでexeファイル化 :
py2exe でexeファイル化できることも確認できた。
仮想環境の作成と切替、必要なモジュールのインストールは、Nuitka と同じ。
Nuitka の代わりに、py2exe をインストールする。
注意点。2024/05/27現在、pynput を使っているPythonスクリプトを py2exeを利用してexe化する場合は、pynput 1.6.8にダウングレードしないと import error が出る。
_python 3.x - Getting error when using pynput with pyinstaller - Stack Overflow
_ImportError when using PyInstaller - Issue #312 - moses-palmer/pynput
setup.py を作成。
py2exe でexe化する。
dist/ ディレクトリが出来上がるので、別の環境にコピー。中にある pyrgbfloatviewer.exe を実行したところ起動した。
これも、メインPC上から、サブPCに dist/ をコピーして動作確認したところ動いてくれた。
- Windows10 x64 22H2
- Python 3.10.10 64bit
- py2exe 0.13.0.1
仮想環境の作成と切替、必要なモジュールのインストールは、Nuitka と同じ。
Nuitka の代わりに、py2exe をインストールする。
python -m pip install py2exe
注意点。2024/05/27現在、pynput を使っているPythonスクリプトを py2exeを利用してexe化する場合は、pynput 1.6.8にダウングレードしないと import error が出る。
_python 3.x - Getting error when using pynput with pyinstaller - Stack Overflow
_ImportError when using PyInstaller - Issue #312 - moses-palmer/pynput
python -m pip install pynput==1.6.8
setup.py を作成。
from distutils.core import setup
import py2exe
setup(windows = [{"script": "pyrgbfloatviewer.pyw"}])
- コンソールアプリの場合は、setup(console = ["hoge.py"]) と記述する。
- GUIアプリの場合は、setup(windows = [{"script": "hoge.pyw"}]) と記述する。この記述にすることで、実行時にDOS窓が開かない状態になる。
py2exe でexe化する。
python setup.py py2exe
dist/ ディレクトリが出来上がるので、別の環境にコピー。中にある pyrgbfloatviewer.exe を実行したところ起動した。
これも、メインPC上から、サブPCに dist/ をコピーして動作確認したところ動いてくれた。
[ ツッコむ ]
2024/05/28(火) [n年前の日記]
#1 [prog] OpenGLのglBitmap()関係を再勉強中
_以前作ったスクリーンセーバ
を、サブPC上で動かしてみたところ、FPSやテキストメッセージが表示されなくて悩んでしまった。OpenGLを利用しているスクリーンセーバで、文字描画には glBitmap() を利用しているのだけど…。不具合を解決できないか色々調べていた。
ちなみに、メインPC(GeForce GTX 1060 6GB)上では文字描画ができている。サブPCは AMD製オンボードGPU(Radeon R3, GCN世代)だからダメなのだろうか…?
ちなみに、メインPC(GeForce GTX 1060 6GB)上では文字描画ができている。サブPCは AMD製オンボードGPU(Radeon R3, GCN世代)だからダメなのだろうか…?
◎ z値関連を修正してみた :
glOrtho() に指定している zNear と zFar の範囲が広すぎて、z値の分解能?に問題が出ているのだろうか。そのあたりをギリギリ狭くするように修正してみた。
また、フェードイン、フェードアウト用のポリゴンを描画する際のz値や、glBitmap() を呼ぶ際のz値を、0.001単位ではなく、1.0単位でずらすように修正してみた。
そもそも、デプステストで問題が起きているのであれば、デプステストを止めてしまえばいいのではないか…。glBitmap() を使う時だけ、glDisable(GL_DEPTH_TEST) を呼んで無効化してみた。
色々試してたら、文字描画がされるようになった。どこが効いてくれたのかよく分かってないけど…。
また、フェードイン、フェードアウト用のポリゴンを描画する際のz値や、glBitmap() を呼ぶ際のz値を、0.001単位ではなく、1.0単位でずらすように修正してみた。
そもそも、デプステストで問題が起きているのであれば、デプステストを止めてしまえばいいのではないか…。glBitmap() を使う時だけ、glDisable(GL_DEPTH_TEST) を呼んで無効化してみた。
色々試してたら、文字描画がされるようになった。どこが効いてくれたのかよく分かってないけど…。
◎ glBitmap()の色が反映されない :
一応文字描画はされるようになったけれど、文字の色が何故か黒になってしまう。白で描画するように指定しているはずなのに…。
改めて調べたところ、OpenGL には描画色とラスター色という2つの概念があるそうで。一般的なポリゴンは描画色で描画されるけど、glBitmap() はラスター色で描画されるらしい。
そのラスター色は何を使って指定するのかというと…。glColor() 等の描画色指定関数を呼んでおいた状態で、glRasterPos*() 系を呼ぶことで、描画色がラスター色として設定されて、その色でロックされる、ということらしい。
_Coloring a bitmap - OpenGL Wiki
_glColor not being used by glBitmap - OpenGL / OpenGL: Basic Coding - Khronos Forums
つまり、glColor4f() を呼んでから glRasterPos3f() を呼ぶ、といった順番なら問題ないはず。逆の順番では反映されない。
ただ、今回、順番はあっているのだよな…。
他にも調べてみたところ、「照明を無効化せよ」という話も見かけた。となると、マテリアルの利用も無効化しておいたほうがいいだろうか…。そのあたりごっそり無効化してみた。
この状態で、ようやく指定した色で文字描画されるようになった。
改めて調べたところ、OpenGL には描画色とラスター色という2つの概念があるそうで。一般的なポリゴンは描画色で描画されるけど、glBitmap() はラスター色で描画されるらしい。
そのラスター色は何を使って指定するのかというと…。glColor() 等の描画色指定関数を呼んでおいた状態で、glRasterPos*() 系を呼ぶことで、描画色がラスター色として設定されて、その色でロックされる、ということらしい。
_Coloring a bitmap - OpenGL Wiki
_glColor not being used by glBitmap - OpenGL / OpenGL: Basic Coding - Khronos Forums
つまり、glColor4f() を呼んでから glRasterPos3f() を呼ぶ、といった順番なら問題ないはず。逆の順番では反映されない。
ただ、今回、順番はあっているのだよな…。
他にも調べてみたところ、「照明を無効化せよ」という話も見かけた。となると、マテリアルの利用も無効化しておいたほうがいいだろうか…。そのあたりごっそり無効化してみた。
glDisable(GL_LIGHTING);
glDisable(GL_LIGHT0);
glDisable(GL_COLOR_MATERIAL);
glDisable(GL_DEPTH_TEST);
glDisable(GL_TEXTURE_2D);
この状態で、ようやく指定した色で文字描画されるようになった。
◎ 白線の高さも修正 :
道路の上に置いて描画している白線のポリゴンも、サブPC上ではチラチラしてしまっている。道路のポリゴンと距離が近すぎるのではないか…。
これも、+0.01 ほどずらしてたところを、+1.0 でずらしてみた。これならチラつかない描画になった。見た目が不自然になるかなと思ったけれど、特に気にならない感じなので、これでいいかな…。
これも、+0.01 ほどずらしてたところを、+1.0 でずらしてみた。これならチラつかない描画になった。見た目が不自然になるかなと思ったけれど、特に気にならない感じなので、これでいいかな…。
[ ツッコむ ]
#2 [nitijyou] 日記をアップロード
2024/04/16を最後にアップロードしてなかったのでアップロード。
[ ツッコむ ]
2024/05/29(水) [n年前の日記]
#1 [python] Pythonスクリプトをexe化したファイルのアイコンを変更したい
_先日、
Python + tkinterを使った色管理ツールを作成したけれど、せっかくだからexe化したファイルのアイコンを変更してみたい。Nuitka と py2exe を使った場合、どういう指定をすればいいのだろう。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + tkinter。Nuitka 2.2.3。py2exe 0.13.0.1。
環境は Windows10 x64 22H2 + Python 3.10.10 64bit + tkinter。Nuitka 2.2.3。py2exe 0.13.0.1。
◎ Nuitkaの場合 :
Nuitka の場合は、--windows-icon-from-ico=icon.ico といった感じのオプションをつければいいらしい。
_Nuitkaでpythonをexe化(メモ) #Python - Qiita
_Nuitkaを使ってスクリプトをバイナリ化してみよう - PythonOsaka
_【python】nuitkaでpythonコードからexeファイルを作成する方法|星杜なぎさ
たしかにアイコンが変わってくれた。
ただ、これはエクスプローラでファイル一覧を表示した際に使われるアイコンを指定しているそうで…。出来上がったexeを実行してみると、ウインドウのタイトルバーに表示されるアイコンと、Windows10のタスクバーに表示されるアイコンについては、tkinter のアイコンのままだった。
ウインドウのタイトルバーに表示されるアイコンを変更するには、Pythonスクリプト内で iconbitmap("icon.ico") を呼べばいいらしい。その場合は .exeと一緒に icon.ico も配布することになる。
_Tkinter でウィンドウアイコンを設定する方法 | Delft スタック
_TkinterタイトルバーアイコンとEXEアイコンの設定方法【Python】 - プログラムでおかえしできるかな
_Embed icon in python script - Stack Overflow
試してみたところ、たしかに反映された。
しかし、タイトルバー上のアイコンは変わったものの、Windows10のタスクバー上のアイコンは変化が無かった。PythonからPythonスクリプトが呼び出されると、タスクバー上のアイコンは python.exe か pythonw.exe のアイコンになるということだろうか。いや、だとしたら、tkinter のアイコンになっているのも妙だな…。
その後、何度かexeを作り直していたら、いつのまにか Windows10のタスクバー上も指定したアイコンになってくれた。何故。もしかして、アイコンキャッシュが絡んでいて、キャッシュが古いままになっていて更新されなかっただけだろうか…。だとしても、一体どちらの指定が関係してくるのか…。
何にせよ、Nuitka でexeに変換する分には、アイコンを変更することも可能、ということは分かった。
python -m nuitka --standalone --enable-plugin=tk-inter --windows-disable-console --windows-icon-from-ico=icon.ico pyrgbfloatviewer.pyw
_Nuitkaでpythonをexe化(メモ) #Python - Qiita
_Nuitkaを使ってスクリプトをバイナリ化してみよう - PythonOsaka
_【python】nuitkaでpythonコードからexeファイルを作成する方法|星杜なぎさ
たしかにアイコンが変わってくれた。
ただ、これはエクスプローラでファイル一覧を表示した際に使われるアイコンを指定しているそうで…。出来上がったexeを実行してみると、ウインドウのタイトルバーに表示されるアイコンと、Windows10のタスクバーに表示されるアイコンについては、tkinter のアイコンのままだった。
ウインドウのタイトルバーに表示されるアイコンを変更するには、Pythonスクリプト内で iconbitmap("icon.ico") を呼べばいいらしい。その場合は .exeと一緒に icon.ico も配布することになる。
_Tkinter でウィンドウアイコンを設定する方法 | Delft スタック
_TkinterタイトルバーアイコンとEXEアイコンの設定方法【Python】 - プログラムでおかえしできるかな
_Embed icon in python script - Stack Overflow
試してみたところ、たしかに反映された。
root = tk.Tk() root.iconbitmap(default="./icon.ico")
しかし、タイトルバー上のアイコンは変わったものの、Windows10のタスクバー上のアイコンは変化が無かった。PythonからPythonスクリプトが呼び出されると、タスクバー上のアイコンは python.exe か pythonw.exe のアイコンになるということだろうか。いや、だとしたら、tkinter のアイコンになっているのも妙だな…。
その後、何度かexeを作り直していたら、いつのまにか Windows10のタスクバー上も指定したアイコンになってくれた。何故。もしかして、アイコンキャッシュが絡んでいて、キャッシュが古いままになっていて更新されなかっただけだろうか…。だとしても、一体どちらの指定が関係してくるのか…。
何にせよ、Nuitka でexeに変換する分には、アイコンを変更することも可能、ということは分かった。
◎ py2exeの場合 :
py2exeでexe化する際にアイコンを指定するには、setup.py 内で icon_resources を設定すればいいらしいのだけど…。手元の環境で試したところ、そのあたりの指定をするとexe化する際にエラーが出て、exe化が失敗するようになってしまった。おそらく自分が記述の仕方を間違えてそうな気がする。
py2exe は、昔の仕様が解説されてることが多いようで、最近の仕様ではどう指定すればいいのか、そこが分からない…。
諦めた。そもそもアイコンをカスタマイズしたところで、ツールの処理内容が変わるわけでもないし。元々のアイコンが表示されていたとしても、実用上は何も困らないのだよな…。
py2exe は、昔の仕様が解説されてることが多いようで、最近の仕様ではどう指定すればいいのか、そこが分からない…。
諦めた。そもそもアイコンをカスタマイズしたところで、ツールの処理内容が変わるわけでもないし。元々のアイコンが表示されていたとしても、実用上は何も困らないのだよな…。
◎ 余談。色管理ツールの機能を一つ増やした :
先日作成した色管理ツールに機能を追加してみた。既に RGB Float値が書かれてる箇所を、色選択ダイアログで選んだ色で置換する機能をつけた。Edit color ボタンを押せば利用できる。
ただ、正規表現で置換すべき箇所の判定をしているので、正規表現の記述が甘くて誤検出して変なところを置換してしまう可能性が高い…。正しい正規表現になってるか、ちょっと自信がない。
もっとも、編集ウインドウ内で数値を直接書き換えても色は変わっていくので…。今回追加した機能は、所詮はオマケみたいなもの、かもしれない…。
ついでに、バグを一つ修正。編集ウインドウ内(textウィジェット内)の全文字列を取得する際、今までは全文字列の一番最後に余分な改行をつけながら取得していたらしい。そのせいで、Coloringボタンを押すたびに、最後に改行が無駄に追加されてしまう状態になっていた。.get() で文字列を取得する際、.strip() で改行を除去するようにしてみたら、余計な改行がつかない状態になった。
_python - Get string from tkinter text object without line break - Stack Overflow
ただ、正規表現で置換すべき箇所の判定をしているので、正規表現の記述が甘くて誤検出して変なところを置換してしまう可能性が高い…。正しい正規表現になってるか、ちょっと自信がない。
もっとも、編集ウインドウ内で数値を直接書き換えても色は変わっていくので…。今回追加した機能は、所詮はオマケみたいなもの、かもしれない…。
ついでに、バグを一つ修正。編集ウインドウ内(textウィジェット内)の全文字列を取得する際、今までは全文字列の一番最後に余分な改行をつけながら取得していたらしい。そのせいで、Coloringボタンを押すたびに、最後に改行が無駄に追加されてしまう状態になっていた。.get() で文字列を取得する際、.strip() で改行を除去するようにしてみたら、余計な改行がつかない状態になった。
_python - Get string from tkinter text object without line break - Stack Overflow
[ ツッコむ ]
#2 [digital] ここ最近AIに頼りつつプログラムを書いてる気がする
思考メモというか近況メモ。
ここ最近、ちょっとしたツールをPythonを使って書いてたけれど。そういえばプログラムを書く際に、AIに尋ねてみることが ―― Microsoft Copilot に質問する回数が次第に増えてきた気がする。
例えば、tkinter のウイジェットの使い方に関して、まずはGoogle検索してみるのだけど、えてして期待した検索結果が出てこない…。そんな時は Microsoft Copilot に尋ねてみて、そこで出てきたキーワードを使って、改めてGoogle検索、といった流れが多くなってきた。
AIが出してきた結果をそのまま使うと、動かなかったり、妙な結果になることがチラホラあるので、別の検索サービスで調べ直さないといけないのがちょっとアレだけど、こちらが知らなかったキーワードを提示してくれるだけでも結構ありがたいなと感じている。いやまあ、AIにプログラムを全部作らせちゃうような使い方をしている人達から見たら、なんて馬鹿馬鹿しい使い方をしているのかと呆れられそうだけど…。
ただ、こういう使い方ができるのも今だけなのかもしれない。どうせそのうちAIで生成されまくった、間違いだらけの内容のページがWeb上で氾濫して、それをAIが学習してしまって…。AIに尋ねてもダメ。Google検索してもダメ。どこまで行っても頓珍漢な内容しか出てこない。そんな時代がすぐに来そうな気もする…。いや、自分が気づいてないだけで、もう来ちゃってる可能性もあるのだろうか…。
まあ、そんな不安がありつつも、ここ最近はGoogle検索とMicrosoft Copilotを行き来しつつプログラムを書いてたりします。とメモ。
ここ最近、ちょっとしたツールをPythonを使って書いてたけれど。そういえばプログラムを書く際に、AIに尋ねてみることが ―― Microsoft Copilot に質問する回数が次第に増えてきた気がする。
例えば、tkinter のウイジェットの使い方に関して、まずはGoogle検索してみるのだけど、えてして期待した検索結果が出てこない…。そんな時は Microsoft Copilot に尋ねてみて、そこで出てきたキーワードを使って、改めてGoogle検索、といった流れが多くなってきた。
AIが出してきた結果をそのまま使うと、動かなかったり、妙な結果になることがチラホラあるので、別の検索サービスで調べ直さないといけないのがちょっとアレだけど、こちらが知らなかったキーワードを提示してくれるだけでも結構ありがたいなと感じている。いやまあ、AIにプログラムを全部作らせちゃうような使い方をしている人達から見たら、なんて馬鹿馬鹿しい使い方をしているのかと呆れられそうだけど…。
ただ、こういう使い方ができるのも今だけなのかもしれない。どうせそのうちAIで生成されまくった、間違いだらけの内容のページがWeb上で氾濫して、それをAIが学習してしまって…。AIに尋ねてもダメ。Google検索してもダメ。どこまで行っても頓珍漢な内容しか出てこない。そんな時代がすぐに来そうな気もする…。いや、自分が気づいてないだけで、もう来ちゃってる可能性もあるのだろうか…。
まあ、そんな不安がありつつも、ここ最近はGoogle検索とMicrosoft Copilotを行き来しつつプログラムを書いてたりします。とメモ。
[ ツッコむ ]
#3 [neta] 異世界転生ナロウケイ
妄想メモ。
ネットサーフィン(死語)しながら「異世界転生なろう系」という文字列をぼんやり眺めてるうちに、ふとなんとなく、コレをカタカナで書いたらなんだかアレっぽいなとしょーもないことを考え始めてしまった。
「異世界転生ナロウケイ」
ロボットアニメのタイトルみたいだ…。いや、ロボットアニメのタイトルなら「ン」が入ってないとダメだろう。
「異世界転生ナロウケイン」
うむ。完璧だ! 何が完璧なのかよく分からんけど。
どういう作品内容なのだろう。…全くイメージが湧きません。誰か書いてみてくれないものか。自分は権利を一切主張しませんので。こんなしょーもないネタだけで主張できるわけないじゃんよ。というか既に誰かがこういうノリのタイトルで書いてたりするんじゃないかなあ。
ロボットアニメのタイトルっぽいと思ったけれど、もしかしてロボットの名前じゃなくて、人の名前なのかもしれない…。
「こんにちは。冒険者ギルドに登録したいのですが受け付けはこちらですか?」
「はい。そうです。お名前は?」
「ナロウ・ケインです」
なんだか一気にありきたり感が増してきた。ダメだこりゃ。
ネットサーフィン(死語)しながら「異世界転生なろう系」という文字列をぼんやり眺めてるうちに、ふとなんとなく、コレをカタカナで書いたらなんだかアレっぽいなとしょーもないことを考え始めてしまった。
「異世界転生ナロウケイ」
ロボットアニメのタイトルみたいだ…。いや、ロボットアニメのタイトルなら「ン」が入ってないとダメだろう。
「異世界転生ナロウケイン」
うむ。完璧だ! 何が完璧なのかよく分からんけど。
どういう作品内容なのだろう。…全くイメージが湧きません。誰か書いてみてくれないものか。自分は権利を一切主張しませんので。こんなしょーもないネタだけで主張できるわけないじゃんよ。というか既に誰かがこういうノリのタイトルで書いてたりするんじゃないかなあ。
ロボットアニメのタイトルっぽいと思ったけれど、もしかしてロボットの名前じゃなくて、人の名前なのかもしれない…。
「こんにちは。冒険者ギルドに登録したいのですが受け付けはこちらですか?」
「はい。そうです。お名前は?」
「ナロウ・ケインです」
なんだか一気にありきたり感が増してきた。ダメだこりゃ。
◎ 昔のアニメのタイトルは御茶目だった気がする :
考えてみたら、昭和アニメのタイトルってこういうノリがチラホラあったような気もしてきた。
今はそういうノリが少なくなった気もする。皆、結構真面目なタイトルをつけるようになってしまった…。余裕が無くなってきたのかなあ…。
「コードギアス 反逆のルルーシュ」も、昭和だったら「絶対命令キキナサイン」とかになってたりして。印象が結構違っただろうな…。でも、ちょっと肩の力を抜いて作れたりしそう。その代わり予算もスケジュールもガッツリ減らされたりして…。「キキナサイン」ではヒットしそうな気配が全然感じられないし…。
- ダイターン3 ... たぶん何かが大胆なんだろうなあ。
- トライダーG7 ... 何かにトライするのかな?
- ゴワッパー5 ゴーダム ... ワッパ(=子供)が5人ぐらい居るのだろうか?
- ウラシマン ... 浦島太郎が関係してたりする?
- テッカマン ... 鉄仮面を被ったヒーローなのかな?
- スターザンス ... スターと言うのだから宇宙を舞台に活躍するターザンかしら?
今はそういうノリが少なくなった気もする。皆、結構真面目なタイトルをつけるようになってしまった…。余裕が無くなってきたのかなあ…。
「コードギアス 反逆のルルーシュ」も、昭和だったら「絶対命令キキナサイン」とかになってたりして。印象が結構違っただろうな…。でも、ちょっと肩の力を抜いて作れたりしそう。その代わり予算もスケジュールもガッツリ減らされたりして…。「キキナサイン」ではヒットしそうな気配が全然感じられないし…。
◎ なんとかかんとかホニャラララ :
日本の昔のアニメのタイトルって、なんとかかんとかホニャラララ、が多かった気もする…。こういうタイトルって今でも稀にあるけれど、海外配信を視野に入れるとちょっと不利だったりしないのだろうか。海外の映像作品のタイトルって、こういう「型」は無いよな…。海外からは奇異に見えたりしないのだろうか。
例えば、「STAR WARS」のタイトルが、「超光速宇宙戦闘機Xウイング」だったら…。いやー、たしかに主人公機ではあるけれど…。日本の昭和アニメだったらそういうタイトルをつけられそうではある…。
「STAR TREK」が、「宇宙戦艦エンタープライズ」だったら…。いやまあ、「宇宙大作戦」よりは日本向けかなあ…。
日本の場合、本編に登場する主人公機やアイテムの名前をそのままタイトルにしちゃう場合が結構多い気もしてきた。ロボットアニメは大体が主人公機の名前だったし。あるいは「ドラゴンボール」とか。ソレ、只のアイテム名やん。そんなんでええんか?
と思ったけれど、海外だって「スーパーマン」「スパイダーマン」「アイアンマン」とかあるじゃんよと気づいた。主人公の名前をそのままタイトルにするのは海外でもアリ、ということだろうか。でも、あのへんはアメコミ特有のノリのような気も…。
「ダーティーハリー」とかもあったか…。主人公の名前が「ハリー」ではあるけど、アレはちょっと捻ってた気がする。たしかあだ名なんだっけか。違ったかな。
「ナイトライダー」とか…。アレは主人公機の名前なの? ちょっと違う気もする…。ナイトライダーって一体何を指していたんだろう?
海外風のタイトルにしようと意識して考えていくと、日本のノリとは違ってきそう…。日本でヒットしたあの作品タイトルを海外風にしたらどうなるか? と予想する遊びもちょっと楽しいかもしれない。
「機動戦士ガンダム」が「白い木馬と赤い髪の少年」になったり、とか? …元々ガンダムって「十五少年漂流記」が元ネタなんだっけか。「十五少年漂流記」の原題は…ググったら「2年間の休暇」と出てきた。うわー、そういうノリか…。そのノリでガンダムの海外風タイトルを想像すると…どうなるんだ…? 海外風タイトルを想像するのは、なかなか難易度が高そうです。そういうノリかあ…。
妄想メモです。オチはないです。
例えば、「STAR WARS」のタイトルが、「超光速宇宙戦闘機Xウイング」だったら…。いやー、たしかに主人公機ではあるけれど…。日本の昭和アニメだったらそういうタイトルをつけられそうではある…。
「STAR TREK」が、「宇宙戦艦エンタープライズ」だったら…。いやまあ、「宇宙大作戦」よりは日本向けかなあ…。
日本の場合、本編に登場する主人公機やアイテムの名前をそのままタイトルにしちゃう場合が結構多い気もしてきた。ロボットアニメは大体が主人公機の名前だったし。あるいは「ドラゴンボール」とか。ソレ、只のアイテム名やん。そんなんでええんか?
と思ったけれど、海外だって「スーパーマン」「スパイダーマン」「アイアンマン」とかあるじゃんよと気づいた。主人公の名前をそのままタイトルにするのは海外でもアリ、ということだろうか。でも、あのへんはアメコミ特有のノリのような気も…。
「ダーティーハリー」とかもあったか…。主人公の名前が「ハリー」ではあるけど、アレはちょっと捻ってた気がする。たしかあだ名なんだっけか。違ったかな。
「ナイトライダー」とか…。アレは主人公機の名前なの? ちょっと違う気もする…。ナイトライダーって一体何を指していたんだろう?
海外風のタイトルにしようと意識して考えていくと、日本のノリとは違ってきそう…。日本でヒットしたあの作品タイトルを海外風にしたらどうなるか? と予想する遊びもちょっと楽しいかもしれない。
「機動戦士ガンダム」が「白い木馬と赤い髪の少年」になったり、とか? …元々ガンダムって「十五少年漂流記」が元ネタなんだっけか。「十五少年漂流記」の原題は…ググったら「2年間の休暇」と出てきた。うわー、そういうノリか…。そのノリでガンダムの海外風タイトルを想像すると…どうなるんだ…? 海外風タイトルを想像するのは、なかなか難易度が高そうです。そういうノリかあ…。
妄想メモです。オチはないです。
◎ 余談。「十五少年漂流記」のタイトルついて :
ググってたら、ちょっと興味深い話が。
_十五少年漂流記 - Wikipedia
「冒険奇談 十五少年」とな。日本においては明治時代から、なんとかかんとかホニャラララ、の型が存在していたような気がしてきた…。てっきり昭和に流行った型なのかなと思い込んでいたけど、実は歴史がある型なのかもしれない…?
_十五少年漂流記 - Wikipedia
日本では1896年(明治29年)に森田思軒により博文館の雑誌『少年世界』に『冒険奇談 十五少年』(「冒険」という熟語は訳出時に造られた)として英訳から抄訳・重訳して連載され、
「冒険奇談 十五少年」とな。日本においては明治時代から、なんとかかんとかホニャラララ、の型が存在していたような気がしてきた…。てっきり昭和に流行った型なのかなと思い込んでいたけど、実は歴史がある型なのかもしれない…?
[ ツッコむ ]
2024/05/30(木) [n年前の日記]
#1 [python] PyInstallerがウイルスとして誤検出される問題を調べてた
Pythonスクリプトを、Windowsの実行形式ファイル(exeファイル)に変換できる、PyInstaller というプログラムがあるのだけど。
2024/05/30現在、Windows10 x64 22H2 + Python 3.10.10 64bit で PyInstaller を使おうとすると、Windows Defender からウイルスとして誤検出されて、変換処理途中でエラーが発生してしまう。
なんでも、PyInstaller がウイルス作成に使われてしまうことが多くなったせいで、PyInstaller を使ってexe化されたファイルはウイルスに違いないと決めつけられがちな状況になっているのだとか…。
PyInstaller に同梱されてる bootloader なる部分を再作成してインストールし直すと改善する可能性がある、という話を見かけたので試してみた。
_Pyinstallerで実行ファイルがマルウェアに分類されてしまったときの対策 - はまたんく
_【Pyinstaller】Windows Defenderに引っかからないようにする - Qiita
_PyInstallerで作ったexeがウィルス判定される|こいでみず
2024/05/30現在、Windows10 x64 22H2 + Python 3.10.10 64bit で PyInstaller を使おうとすると、Windows Defender からウイルスとして誤検出されて、変換処理途中でエラーが発生してしまう。
なんでも、PyInstaller がウイルス作成に使われてしまうことが多くなったせいで、PyInstaller を使ってexe化されたファイルはウイルスに違いないと決めつけられがちな状況になっているのだとか…。
PyInstaller に同梱されてる bootloader なる部分を再作成してインストールし直すと改善する可能性がある、という話を見かけたので試してみた。
_Pyinstallerで実行ファイルがマルウェアに分類されてしまったときの対策 - はまたんく
_【Pyinstaller】Windows Defenderに引っかからないようにする - Qiita
_PyInstallerで作ったexeがウィルス判定される|こいでみず
◎ Cコンパイラが使える状態にする :
作業には何かしらのCコンパイラが必要らしい。MinGW64 も使えるらしいけれど、今回は、Microsodt Visual Studio 2022 の Visual C++ (cl.exe) を利用してみた。
Windwos10のスタートメニューの中に、「x64 Native Tools Command Prompt for VS 2022」というショートカットファイルがあるので、それを起動すればDOS窓が開いて cl.exe が使えるようになる。
cl.exe と打ってバージョンが表示されるなら使える状態になっている。
Windwos10のスタートメニューの中に、「x64 Native Tools Command Prompt for VS 2022」というショートカットファイルがあるので、それを起動すればDOS窓が開いて cl.exe が使えるようになる。
cl.exe と打ってバージョンが表示されるなら使える状態になっている。
> cl.exe Microsoft(R) C/C++ Optimizing Compiler Version 19.38.33133 for x64 Copyright (C) Microsoft Corporation. All rights reserved. 使い方: cl [ オプション... ] ファイル名... [ /link リンク オプション... ]
◎ bootloader再作成 :
bootloader の再作成には、githubで公開されている PyInstaller のリポジトリが必要だそうで。
_pyinstaller/pyinstaller: Freeze (package) Python programs into stand-alone executables
以下では git clone で入手しているけれど、上記のページからリポジトリを zip で入手することもできるので *1 、git を持ってない場合は zip を入手して解凍しても作業ができるのではないかと。
また、Python の wheel モジュールも必要らしいので、pip を使ってインストールしておく。
そんなわけで、以下を打った。
巷の解説ページでは、作成された PyInstaller のインストール操作として、python setup.py install を紹介してる事例が多かったけれど、自分の環境でソレをすると何故かエラーになってしまった。エラーメッセージの中に、「"pip install ." を使え」と書いてあったので試してみたところインストールができた。
PyInstaller のインストール時、依存してるモジュールもいくつかインストールされる。以下のような状態になった。
こうして再作成してインストールした PyInstaller を使ってみたところ、ウイルスとして誤検出されなかった。たしかに改善されたっぽい。
もっとも、そのうちまた誤検出されるようになってしまうかもしれない…。
_pyinstaller/pyinstaller: Freeze (package) Python programs into stand-alone executables
以下では git clone で入手しているけれど、上記のページからリポジトリを zip で入手することもできるので *1 、git を持ってない場合は zip を入手して解凍しても作業ができるのではないかと。
また、Python の wheel モジュールも必要らしいので、pip を使ってインストールしておく。
そんなわけで、以下を打った。
python -m pip install wheel git clone https://github.com/pyinstaller/pyinstaller.git cd pyinstaller cd bootloader python ./waf distclean all cd .. pip install .
巷の解説ページでは、作成された PyInstaller のインストール操作として、python setup.py install を紹介してる事例が多かったけれど、自分の環境でソレをすると何故かエラーになってしまった。エラーメッセージの中に、「"pip install ." を使え」と書いてあったので試してみたところインストールができた。
PyInstaller のインストール時、依存してるモジュールもいくつかインストールされる。以下のような状態になった。
(venv310) D:\...> pip list Package Version ------------------------- -------- altgraph 0.17.4 packaging 24.0 pefile 2023.2.7 pip 24.0 pyinstaller 6.7.0 pyinstaller-hooks-contrib 2024.6 pywin32-ctypes 0.2.2 setuptools 70.0.0
こうして再作成してインストールした PyInstaller を使ってみたところ、ウイルスとして誤検出されなかった。たしかに改善されたっぽい。
もっとも、そのうちまた誤検出されるようになってしまうかもしれない…。
*1: 「Code」と書かれた緑色のボタンをクリックすると、「Download ZIP」と言う項目がある。
[ ツッコむ ]
#2 [prog] MSYS2起動ファイルについてメモ
MSYS2 + MinGW64 をDOS窓上(cmd.exe)で使えるようにしたいと思って、そのあたりを少し調べていたのでメモ。
MSYS2インストールフォルダの下に、以下の起動ファイルがある。ちなみに、一般的には C:\msys64\ に MSYS2 をインストールするだろうけど、自分の環境では D:\msys64\ にインストールしてある。
--help をつけて起動すれば、オプションが表示される。
既にDOS窓を開いてる状態で、この起動ファイルを呼び出せば、MSYS2 + MinGW64が使える状態になる。
ただ、bash も起動してしまう…。cmd.exe のままにする方法はないのだろうか…?
MSYS2インストールフォルダの下に、以下の起動ファイルがある。ちなみに、一般的には C:\msys64\ に MSYS2 をインストールするだろうけど、自分の環境では D:\msys64\ にインストールしてある。
D:\msys64\msys2_shell.cmd
--help をつけて起動すれば、オプションが表示される。
> D:\msys64\msys2_shell.cmd --help
Usage:
msys2_shell.cmd [options] [login shell parameters]
Options:
-mingw32 | -mingw64 | -ucrt64 | -clang64 | -msys[2] Set shell type
-defterm | -mintty | -conemu Set terminal type
-here Use current directory as working
directory
-where DIRECTORY Use specified DIRECTORY as working
directory
-[use-]full-path Use full current PATH variable
instead of trimming to minimal
-no-start Do not use "start" command and
return login shell resulting
errorcode as this batch file
resulting errorcode
-shell SHELL Set login shell
-help | --help | -? | /? Display this help and exit
Any parameter that cannot be treated as valid option and all
following parameters are passed as login shell command parameters.
既にDOS窓を開いてる状態で、この起動ファイルを呼び出せば、MSYS2 + MinGW64が使える状態になる。
D:\msys64\msys2_shell.cmd -mingw64 -here -no-start
ただ、bash も起動してしまう…。cmd.exe のままにする方法はないのだろうか…?
◎ batファイルを書いた :
以下は自分の環境に限定した話。以下のbatファイルを、PATH が通っている D:\home\bin\ に作っておいた、とメモしておく。
msys2_shell.bat の内容は以下。msys2_shell.cmd を呼び出しているだけ。
mingw64.bat の内容は以下。
mingw64oncmd.bat の内容は以下。環境変数 PATH と MSYSTEM の設定だけしている。bash は起動しないが、これでコンパイル等できるのかどうかは確認してない…。
mingw32.bat ... 現在のディレクトリでbashを起動。 mingw64.bat ... 現在のディレクトリでbashを起動。 mingw64oncmd.bat ... 現在のディレクトリで、環境変数PATHとMSYSTEMだけ設定。bashを起動しない。 msys2_shell.bat ... 素の msys2_shell.cmd を呼び出す。オプションもそのまま渡す。
msys2_shell.bat の内容は以下。msys2_shell.cmd を呼び出しているだけ。
@set MSYS2DIR=D:\msys64 @call %MSYS2DIR%\msys2_shell.cmd %1 %2 %3 %4 %5 %6 %7 %8 %9
mingw64.bat の内容は以下。
@echo off set MSYS2DIR=D:\msys64 CHCP 65001 SET MSYS=winsymlinks:lnk CALL "%MSYS2DIR%\msys2_shell.cmd" -mingw64 -defterm -here -no-start
- -mingw64 を渡して、MinGW64 が使えるようにしている。
- -defterm で、DOS窓上での利用を指定。mintty は起動しない。
- -here で、現在のディレクトリをカレントディレクトリにするように指定。
mingw64oncmd.bat の内容は以下。環境変数 PATH と MSYSTEM の設定だけしている。bash は起動しないが、これでコンパイル等できるのかどうかは確認してない…。
@echo off chcp 65001 set MSYS2DIR=D:\msys64 set ADDPATH=D:\home\YOURNAME\prefix\bin set ADDPATH=D:\home\YOURNAME\bin set ADDPATH=%ADDPATH%;%MSYS2DIR%\mingw64\bin set ADDPATH=%ADDPATH%;%MSYS2DIR%\usr\local\bin set ADDPATH=%ADDPATH%;%MSYS2DIR%\usr\bin set ADDPATH=%ADDPATH%;%MSYS2DIR%\bin @rem set ADDPATH=%ADDPATH%;C:\Windows\System32 @rem set ADDPATH=%ADDPATH%;C:\Windows @rem set ADDPATH=%ADDPATH%;C:\Windows\System32\wbem @rem set ADDPATH=%ADDPATH%;C:\Windows\System32\WindowsPowerShell\v1.0 set ADDPATH=%ADDPATH%;%MSYS2DIR%\usr\bin\site_perl set ADDPATH=%ADDPATH%;%MSYS2DIR%\usr\bin\vendor_perl set ADDPATH=%ADDPATH%;%MSYS2DIR%\usr\bin\core_perl set ADDPATH=%ADDPATH%;D:\home\YOURNAME\gocode\bin set PATH=%ADDPATH%;%PATH% set MSYSTEM=MINGW64 @rem WindowsのPATHを引き継ぐかどうか @rem set MSYS2_PATH_TYPE=inherit echo # Add PATH echo %ADDPATH% echo. echo # env echo MSYSTEM=%MSYSTEM% echo MSYS2_PATH_TYPE=%MSYS2_PATH_TYPE% @echo on @rem bash
◎ 参考ページ :
[ ツッコむ ]
2024/05/31(金) [n年前の日記]
#1 [prog][pc] Obsidianで管理してるファイルを開きたい
自分は普段、Windows10 x64 22H2上で、作業メモを Obsidian という Markdownエディタを使って書き残しているのだけど。その Obsidian で管理してるファイル(ノート)を、エクスプローラから開きたい。
ググったら以下で方法が紹介されてた。ありがたや。
_Obsidian: 保管庫(Vault)を指定して起動する方法
Windows10上でObsidianをインストールすると、「Obsidian URI (obsidian://)」なるURIプロトコルが登録されるそうで、それを利用すれば開くことができるらしい。
消えると怖いので引用(?)してメモしておく…。
ググったら以下で方法が紹介されてた。ありがたや。
_Obsidian: 保管庫(Vault)を指定して起動する方法
Windows10上でObsidianをインストールすると、「Obsidian URI (obsidian://)」なるURIプロトコルが登録されるそうで、それを利用すれば開くことができるらしい。
消えると怖いので引用(?)してメモしておく…。
- Obsidian URI は、ノートを開いて、タブの上で右クリックして、「Obsidian URIをコピー」を選べばクリップボードにコピーできる。
- 後はエクスプローラ上で右クリックして、新規作成 → ショートカット。「項目の場所を入力してください」のところに、Obsidian URIをそのまま貼り付ければいい。
[ ツッコむ ]
#2 [pc] Thunderbird で hotmail を送受信したい
Windows10のWindowsメールが、度々 Outlook for Desktop に勝手に切り替わってしまう。yahoo.co.jpのアカウント情報をまともに利用できないくせに「こっちを使え」「こっちを使え」と鬱陶しい…。もう捨てたほうがいいんじゃないか、このアプリ。
この際だから、Thunderbird で hotmail を送受信できるように設定しておいた。
_【2024年1月】Thunderbird+Outlookで認証エラーが出た時の解決法 Kimama日記
_ThunderbirdでHotmailのメールを受信する方法を紹介! | Aprico
_ThunderbirdでHotmailが受信できない時の対処法 - ぶーん日記
リンク先が消えると怖いので、引用(?)してメモしておこう…。
最初は自動設定で試してみたけど、「認証できない」とエラーが出てしまった。手動設定にしたところ、別ウインドウが開いて、Microsoftのサイトへのサインインを要求された。そこでサインインすると、Thunderibird から hotmail へのアクセスを許可したことがMicrosoftアカウントに記録されるらしい。
とりあえずアクセスできてるみたいなので、Windowsメールがダメになってもなんとかなるだろう…。
余談。想像以上にWeb上の情報は消えてしまうものらしい…。
_2013年から2023年に存在したオンラインコンテンツの4分の1が消滅済み - GIGAZINE
この際だから、Thunderbird で hotmail を送受信できるように設定しておいた。
_【2024年1月】Thunderbird+Outlookで認証エラーが出た時の解決法 Kimama日記
_ThunderbirdでHotmailのメールを受信する方法を紹介! | Aprico
_ThunderbirdでHotmailが受信できない時の対処法 - ぶーん日記
リンク先が消えると怖いので、引用(?)してメモしておこう…。
ツール → アカウント設定 → アカウント操作 → メールアカウントを追加 名前とメールアドレスを入力。手動設定。 サーバーの種類:IMAPメールサーバー サーバー名:outlook.office365.com ポート:993 セキュリティ設定 接続の保護:SSL/TLS 認証方式:OAuth2 送信(SMTP)サーバー サーバー名:smtp.office365.com ポート番号:587 セキュリティと認証 接続の保護:STARTTLS 認証方式:OAuth2
最初は自動設定で試してみたけど、「認証できない」とエラーが出てしまった。手動設定にしたところ、別ウインドウが開いて、Microsoftのサイトへのサインインを要求された。そこでサインインすると、Thunderibird から hotmail へのアクセスを許可したことがMicrosoftアカウントに記録されるらしい。
とりあえずアクセスできてるみたいなので、Windowsメールがダメになってもなんとかなるだろう…。
余談。想像以上にWeb上の情報は消えてしまうものらしい…。
_2013年から2023年に存在したオンラインコンテンツの4分の1が消滅済み - GIGAZINE
[ ツッコむ ]
以上、31 日分です。