2024/05/27(月) [n年前の日記]
#1 [python] Python + tkinterでRGB Floatを色表示できるツールを作成してみた
ここ数日、Python + tkinter を使って、RGB Float値を色で表示して確認できるツールを試しに作っていた。大体それっぽくなってきたので、github にアップロードしてみる。
_mieki256/pyrgbfloatviewer: Color viewer. Color picker. View and check RGB Float by color.
RGBを 0 - 255 で管理するツールならたくさんあるのだけど、OpenGLで使う RGB Float (RGB値を 0.0 - 1.0 で記述) で管理するツールはほとんど見かけなかったので作ってみた。
スクリーンショット動画を眺めれば、雰囲気が分かるかな、と。
Pythonスクリプトだから、記述フォーマットや仕様が気に入らなくても気軽にカスタマイズできるはず。ライセンスは CC0 / Public Domain ということで。内容的には Python + tkinter のサンプルスクリプトレベルだし…。
_mieki256/pyrgbfloatviewer: Color viewer. Color picker. View and check RGB Float by color.
RGBを 0 - 255 で管理するツールならたくさんあるのだけど、OpenGLで使う RGB Float (RGB値を 0.0 - 1.0 で記述) で管理するツールはほとんど見かけなかったので作ってみた。
スクリーンショット動画を眺めれば、雰囲気が分かるかな、と。
Pythonスクリプトだから、記述フォーマットや仕様が気に入らなくても気軽にカスタマイズできるはず。ライセンスは CC0 / Public Domain ということで。内容的には Python + tkinter のサンプルスクリプトレベルだし…。
◎ exe版も試しに作った :
Windows10 x64 22H2上で動作するexe版も作っておいた。pyrgbfloatviewer.distフォルダ一式をどこかに置いて、中に入ってる pyrgbfloatviewer.exe を実行すれば動くのではないかと…。たぶん。
◎ テキストエディタに組み込めないものか :
テキストエディタにこういう機能を組み込めたら良さそうだけど…。VSCode (Visual Studio Code) の拡張として書けないものか…。あるいは Emacs か Vim に追加できないものか…。
HTML/CSSファイル上で色を確認できる拡張機能はチラホラ見かけるのだけど、アレは記述が「#FFFFFF」で決まってるから…。
考えてみたら、今時OpenGL使ったプログラムを書くことも少ないだろうし、ましてソース内に色を直接記述する場面も圧倒的に少ない気もしてきた。需要が無いからテキストエディタの拡張も無いのだな…。
HTML/CSSファイル上で色を確認できる拡張機能はチラホラ見かけるのだけど、アレは記述が「#FFFFFF」で決まってるから…。
考えてみたら、今時OpenGL使ったプログラムを書くことも少ないだろうし、ましてソース内に色を直接記述する場面も圧倒的に少ない気もしてきた。需要が無いからテキストエディタの拡張も無いのだな…。
[ ツッコむ ]
#2 [python] Pythonスクリプトのexeファイル化を試した
Python + tkinter で簡単なGUIアプリを作成したけれど、せっかくだから、Windowsの実行形式であるexeファイルにしてみたい。どんな手順で変換できるのか試してみた。
環境は以下。
Nuitka と py2exe について試してみた。どちらも .py/.pyw を .exe に変換できるけれど、Nuitka はPythonのソースファイルをC言語のソースに変換してCコンパイラでexeを生成する仕組みとのこと。
Nuitka については以前も試したことがあった。そちらへのリンクもメモしておく。
_mieki256's diary - pygameでWindows用スクリーンセーバを作る
環境は以下。
- Windows10 x64 22H2
- Python 3.10.10 64bit
- Nuitka 2.2.3
- Microsoft Visual Studio Community 2022
- py2exe 0.13.0.1
Nuitka と py2exe について試してみた。どちらも .py/.pyw を .exe に変換できるけれど、Nuitka はPythonのソースファイルをC言語のソースに変換してCコンパイラでexeを生成する仕組みとのこと。
Nuitka については以前も試したことがあった。そちらへのリンクもメモしておく。
_mieki256's diary - pygameでWindows用スクリーンセーバを作る
◎ PyInstallerはダメだった :
一般的に、Pythonスクリプトのexe化と言うと PyInstaller が紹介されるのだけど、今回手元で試してみたところ、exeに変換している最中に Windows Defenderがウイルスとして誤検出して処理がエラーだらけになった。
ググったところ、ウイルス作成に PyInstaller が使われてしまう事例が多くなったせいで、PyInstaller でexeにしただけでもウイルス扱いされてしまう状態になっているらしい…。
ググったところ、ウイルス作成に PyInstaller が使われてしまう事例が多くなったせいで、PyInstaller でexeにしただけでもウイルス扱いされてしまう状態になっているらしい…。
◎ 自分の環境特有の注意点 :
自分の環境に限った話だけど、ハマったのでメモしておく。
自分の環境は Strawberry Perl をインストールして使っているせいで、Nuitka が Strawberry Perlインストールフォルダ内の gcc を検出してしまう。そのせいで動作が怪しくなったりしたので、Perl をインストールしている D:\Perls\ を一時的に D:\Perls_\ にリネームして参照されないように対処した。
また、Nuitkaでexe化するPythonスクリプトは、ファイルの1行目のシバン行(Shebang)を見てPythonのバージョンを決めているらしい。今回はシバン行ごと削除して対応した。あるいは、以下のように書いてもいい。
自分の環境は Strawberry Perl をインストールして使っているせいで、Nuitka が Strawberry Perlインストールフォルダ内の gcc を検出してしまう。そのせいで動作が怪しくなったりしたので、Perl をインストールしている D:\Perls\ を一時的に D:\Perls_\ にリネームして参照されないように対処した。
また、Nuitkaでexe化するPythonスクリプトは、ファイルの1行目のシバン行(Shebang)を見てPythonのバージョンを決めているらしい。今回はシバン行ごと削除して対応した。あるいは、以下のように書いてもいい。
#!/usr/bin/python3.10
◎ 仮想環境の作成 :
Nuitka にしろ py2exe にしろ、そのPythonスクリプトの動作に最低限必要なモジュールだけを含めるようにしたい。使わないモジュールが入っていても、ファイル容量の無駄になる。
そのために、Pythonの仮想環境を作成して、最低限のモジュールだけをインストールした状態で作業していく。
仮想環境の作成には venv を使った。Python 3.3 から Python に標準で取り込まれた、らしい。
以下を打てば、venv というディレクトリができて、Pythonを実行するために必要な仮想環境一式が用意される。
余談。「python -m hoge」と打てば、hogeモジュールを呼び出して実行することができる。上記では python -m venv と打っているので、venvモジュールを呼び出して使うことを指示している。
仮想環境に切り替える。
Linux + bash環境の場合は、source venv/Scripts/activate と打つのだろうか。
ちなみに、仮想環境から抜ける時は以下を打つ。
Pythonのバージョンを確認したり、インストールされているモジュールを確認する。
pip や setuptools をアップグレードしておきたい。以下を打って更新。
自作のスクリプトを動かすために必要なモジュールをインストールする。今回、以下のモジュールをインストールしたが、何が必要になるかは各事例で違ってくる。
今回は PyAutoGUI 0.9.54, pynput 1.7.7 がインストールされた。また、それらが依存しているモジュールもインストールされている。
そのために、Pythonの仮想環境を作成して、最低限のモジュールだけをインストールした状態で作業していく。
仮想環境の作成には venv を使った。Python 3.3 から Python に標準で取り込まれた、らしい。
以下を打てば、venv というディレクトリができて、Pythonを実行するために必要な仮想環境一式が用意される。
python -m venv venv
余談。「python -m hoge」と打てば、hogeモジュールを呼び出して実行することができる。上記では python -m venv と打っているので、venvモジュールを呼び出して使うことを指示している。
仮想環境に切り替える。
venv\Scripts\activate.bat仮想環境に切り替えた状態になると、DOS窓のプロンプトの最初に「(venv)」と表示される状態になる。そこを見て、現在仮想環境で作業中か、そうでないかを判断できる。
Linux + bash環境の場合は、source venv/Scripts/activate と打つのだろうか。
ちなみに、仮想環境から抜ける時は以下を打つ。
deactivate
Pythonのバージョンを確認したり、インストールされているモジュールを確認する。
(venv) ...>python --version Python 3.10.10 (venv) ...>python -m pip list Package Version ----------- ------- pip 24.0 setuptools 70.0.0
pip や setuptools をアップグレードしておきたい。以下を打って更新。
python -m pip --upgrade pip python -m pip --upgrade setuptools
自作のスクリプトを動かすために必要なモジュールをインストールする。今回、以下のモジュールをインストールしたが、何が必要になるかは各事例で違ってくる。
python -m pip install pyautogui python -m pip install pynput
今回は PyAutoGUI 0.9.54, pynput 1.7.7 がインストールされた。また、それらが依存しているモジュールもインストールされている。
>python -m pip list | grep -e "PyAutoGUI" -e "pynput" PyAutoGUI 0.9.54 pynput 1.7.7
◎ Nuitkaのインストール :
Nuitkaをインストールする。
Nuitka のバージョンを確認しておく。
ここまでの作業で、以下のモジュールがインストールされた。
仮想環境から一度抜けてみる。
python -m pip install nuitka
Nuitka のバージョンを確認しておく。
>python -m nuitka --version 2.2.3 Commercial: None Python: 3.10.10 (tags/v3.10.10:aad5f6a, Feb 7 2023, 17:20:36) [MSC v.1929 64 bit (AMD64)] Flavor: CPython Official Executable: D:\home\prg\python\_public\pyrgbfloatviewer\venv\Scripts\python.exe OS: Windows Arch: x86_64 WindowsRelease: 10 Version C compiler: C:\Program Files\Microsoft Visual Studio\2022\Community\VC\Tools\MSVC\14.39.33519\bin\Hostx64\x64\cl.exe (cl 14.3).
ここまでの作業で、以下のモジュールがインストールされた。
>python -m pip list Package Version ----------- ------- MouseInfo 0.1.3 Nuitka 2.2.3 ordered-set 4.1.0 pillow 10.3.0 pip 24.0 PyAutoGUI 0.9.54 PyGetWindow 0.0.9 PyMsgBox 1.0.9 pynput 1.7.7 pyperclip 1.8.2 PyRect 0.2.0 PyScreeze 0.1.30 pytweening 1.2.0 setuptools 70.0.0 six 1.16.0 zstandard 0.22.0
仮想環境から一度抜けてみる。
deactivate
◎ Nuitkaを使ってみる :
Nuitkaの利用には、C/C++コンパイラが必要になる。Microsoft Visual C++ か、MinGW64 が必要になるらしい。
自分の環境は Visual Studio Community 2022 をインストールしてあるので、ソレを使うことにする。スタートメニューの中から、「x64 Native Tools Command Prompt for VS 2022」を探して起動。DOS窓が開く。
自作スクリプトがある場所まで移動してから、仮想環境(venvディレクトリ内)の Python を有効にする。
いよいよ、Nuitkaでexe化してみる。
途中で、「Backend C compiler: cl (cl 14.3).」と表示されている。cl.exe は MSVC (Microsoft Visual C++) のプログラム名なので、たしかに MSVC が使われてそう。これが MinGW64 の場合は、gcc か g++ が表示されるのだろうか?
ちなみに、MinGW64 を使いたい時は、`--mingw64` をつけるらしい。MinGW64が見つからない場合は、Nuitka が自動でダウンロードして使ってくれる。
自分の環境は Visual Studio Community 2022 をインストールしてあるので、ソレを使うことにする。スタートメニューの中から、「x64 Native Tools Command Prompt for VS 2022」を探して起動。DOS窓が開く。
自作スクリプトがある場所まで移動してから、仮想環境(venvディレクトリ内)の Python を有効にする。
cd /d D:\home\prg\python\_public\pyrgbfloatviewer venv\Scripts\activate.bat
いよいよ、Nuitkaでexe化してみる。
python -m nuitka --standalone --enable-plugin=tk-inter --windows-disable-console pyrgbfloatviewer.pyw
- --standalone は、他の環境に持っていっても動くように Python一式を入れてくれる、らしい?
- --enable-plugin=tk-inter は、スクリプトが tkinter を使っているときにつけておく。
- --windows-disable-console は、作成された .exe を実行した際にDOS窓を開かないようにする。GUIアプリの作成時につける。
- --follow-imports は、利用するモジュールをチェックしてくれるらしいけれど、--standalone を付けた場合は全モジュールを同梱するから --follow-imports は働かない、という解説も見かけた。
(venv) D:\...> python -m nuitka --standalone --enable-plugin=tk-inter --windows-disable-console pyrgbfloatviewer.pyw Nuitka-Options: Used command line options: --standalone --enable-plugin=tk-inter --windows-disable-console Nuitka-Options: pyrgbfloatviewer.pyw Nuitka: Starting Python compilation with Nuitka '2.2.3' on Python '3.10' commercial grade 'not installed'. Nuitka-Plugins:anti-bloat: Not including 'PIL.ImageQt' automatically in order to avoid bloat, but this may cause: PIL Nuitka-Plugins:anti-bloat: will not be able to create Qt image objects. Nuitka: Completed Python level compilation and optimization. Nuitka: Generating source code for C backend compiler. Nuitka: Running data composer tool for optimal constant value handling. Nuitka: Running C compilation via Scons. Nuitka-Scons: Backend C compiler: cl (cl 14.3). Nuitka-Scons: Backend linking program with 106 files (no progress information available for this stage). Nuitka-Scons: Compiled 106 C files using clcache with 0 cache hits and 106 cache misses. Nuitka will make use of Dependency Walker (https://dependencywalker.com) tool to analyze the dependencies of Python extension modules. Is it OK to download and put it in 'C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\depends\x86_64'. Fully automatic, cached. Proceed and download? [Yes]/No : Nuitka: Downloading 'https://dependencywalker.com/depends22_x64.zip'. Nuitka: Extracting to 'C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\depends\x86_64\depends.exe' Nuitka-Plugins:tk-inter: Included 87 data files due to Tk needed for tkinter usage. Nuitka-Plugins:tk-inter: Included 835 data files due to Tcl needed for tkinter usage. Nuitka: Keeping build directory 'pyrgbfloatviewer.build'. Nuitka: Successfully created 'pyrgbfloatviewer.dist\pyrgbfloatviewer.exe'.
途中で、「Backend C compiler: cl (cl 14.3).」と表示されている。cl.exe は MSVC (Microsoft Visual C++) のプログラム名なので、たしかに MSVC が使われてそう。これが MinGW64 の場合は、gcc か g++ が表示されるのだろうか?
ちなみに、MinGW64 を使いたい時は、`--mingw64` をつけるらしい。MinGW64が見つからない場合は、Nuitka が自動でダウンロードして使ってくれる。
◎ 結果 :
今回は、以下の2つのディレクトリが作成された。
pyrgbfloatviewer.dist/ の中に大量のファイルがあって、その中に `pyrgbfloatviewer.exe` があった。
`pyrgbfloatviewer.exe` を実行してみたところ、動いているように見えた。pyrgbfloatviewer.build/ は削除してしまってもOKっぽい。
ちなみに、pyrgbfloatviewer.dist/ のサイズは35.48MBだった。
メインPC上で作成した pyrgbfloatviewer.dist/ をサブPC(Windows10 x64 22H2)にコピーして動作確認してみたところ、そちらでも動いてくれた。
pyrgbfloatviewer.build pyrgbfloatviewer.dist
pyrgbfloatviewer.dist/ の中に大量のファイルがあって、その中に `pyrgbfloatviewer.exe` があった。
`pyrgbfloatviewer.exe` を実行してみたところ、動いているように見えた。pyrgbfloatviewer.build/ は削除してしまってもOKっぽい。
ちなみに、pyrgbfloatviewer.dist/ のサイズは35.48MBだった。
メインPC上で作成した pyrgbfloatviewer.dist/ をサブPC(Windows10 x64 22H2)にコピーして動作確認してみたところ、そちらでも動いてくれた。
◎ MinGW64の場所 :
Nuitka利用時、MinGW64 を使おうとして、MinGW64が見つからない場合、今回は自動で以下の場所にダウンロードされた。1.2GB以上のファイルサイズだった。
実験終了後、Cacheフォルダを削除してみたが、これと言って妙な動作にはならなかった。
C:\Users\USERNAME\AppData\Local\Nuitka\Nuitka\Cache\DOWNLO~1\gcc\x86_64\13.2.0-16.0.6-11.0.1-msvcrt-r1
実験終了後、Cacheフォルダを削除してみたが、これと言って妙な動作にはならなかった。
◎ py2exeでexeファイル化 :
py2exe でexeファイル化できることも確認できた。
仮想環境の作成と切替、必要なモジュールのインストールは、Nuitka と同じ。
Nuitka の代わりに、py2exe をインストールする。
注意点。2024/05/27現在、pynput を使っているPythonスクリプトを py2exeを利用してexe化する場合は、pynput 1.6.8にダウングレードしないと import error が出る。
_python 3.x - Getting error when using pynput with pyinstaller - Stack Overflow
_ImportError when using PyInstaller - Issue #312 - moses-palmer/pynput
setup.py を作成。
py2exe でexe化する。
dist/ ディレクトリが出来上がるので、別の環境にコピー。中にある pyrgbfloatviewer.exe を実行したところ起動した。
これも、メインPC上から、サブPCに dist/ をコピーして動作確認したところ動いてくれた。
- Windows10 x64 22H2
- Python 3.10.10 64bit
- py2exe 0.13.0.1
仮想環境の作成と切替、必要なモジュールのインストールは、Nuitka と同じ。
Nuitka の代わりに、py2exe をインストールする。
python -m pip install py2exe
注意点。2024/05/27現在、pynput を使っているPythonスクリプトを py2exeを利用してexe化する場合は、pynput 1.6.8にダウングレードしないと import error が出る。
_python 3.x - Getting error when using pynput with pyinstaller - Stack Overflow
_ImportError when using PyInstaller - Issue #312 - moses-palmer/pynput
python -m pip install pynput==1.6.8
setup.py を作成。
from distutils.core import setup
import py2exe
setup(windows = [{"script": "pyrgbfloatviewer.pyw"}])
- コンソールアプリの場合は、setup(console = ["hoge.py"]) と記述する。
- GUIアプリの場合は、setup(windows = [{"script": "hoge.pyw"}]) と記述する。この記述にすることで、実行時にDOS窓が開かない状態になる。
py2exe でexe化する。
python setup.py py2exe
dist/ ディレクトリが出来上がるので、別の環境にコピー。中にある pyrgbfloatviewer.exe を実行したところ起動した。
これも、メインPC上から、サブPCに dist/ をコピーして動作確認したところ動いてくれた。
[ ツッコむ ]
2023/05/27(土) [n年前の日記]
#1 [cg_tools][blender] 画像生成AIで生成した画像をデプスマップを利用してblenderで動かす
画像生成AI Stable Diffusion web UIで生成した画像を、blenderを使って動かしてみたい。
作業の流れとしては以下。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。RAM : 16GB。
とりあえず、成果物の一つを先に提示しておきます。こんな感じでも良ければ一応動かせそうということで。
作業の流れとしては以下。
- Stable Diffusion web UIで画像を生成。
- 生成された画像を、ControlNet の depthプリプロセッサに渡して、デプスマップ(Depth画像、深度マップ、z map)を生成。
- blenderにデプスマップを渡して、メッシュを立体的に変形。元画像をテクスチャとして貼り付け。
- カメラを動かして動画を作成。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。RAM : 16GB。
とりあえず、成果物の一つを先に提示しておきます。こんな感じでも良ければ一応動かせそうということで。
◎ 画像を生成 :
Stable Diffusion web UIを使って、背景っぽく見える画像を生成した。

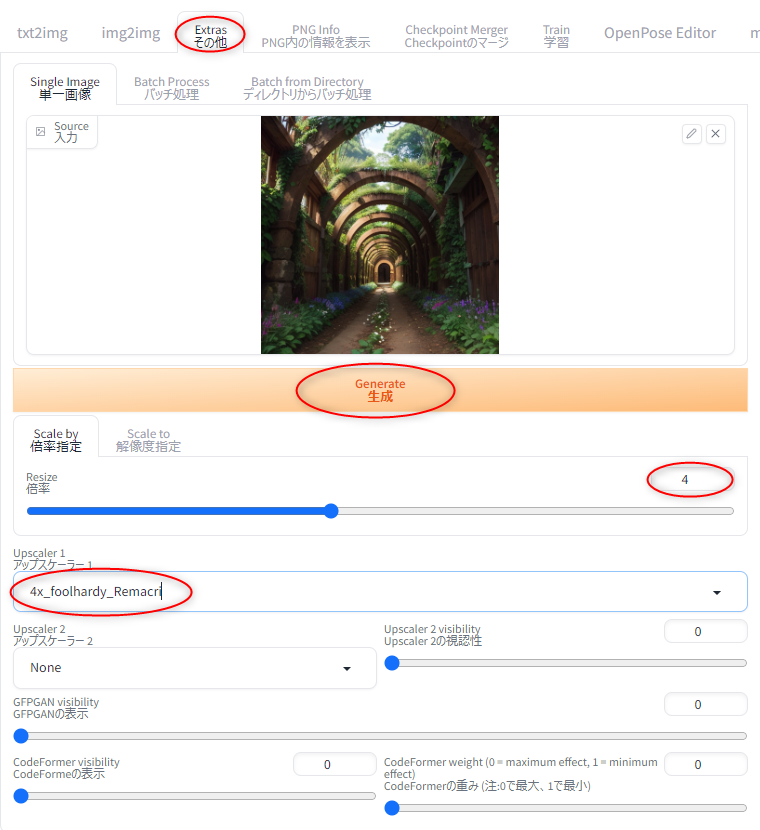
512x512では小さいだろうと思えてきたので、Stable Diffusion web UI の Extrasタブで画像を拡大した。今回は、4倍、2048x2048にした。
_00011-2511203688.2048x2048.jpg
拡大処理に使うアップスケーラ(Upscaler)は、4x_foolhardy_Remacri。標準では入ってないので、使いたい時は追加インストールをする必要がある。
_RemacriをStable Diffusion web UIから利用
あるいは、画像拡大処理専用のツールを使ったほうが楽かもしれない。
_画像拡大ツールをもう少し試用してみた
_画像拡大ツールを試用

parameters plant tunnel, nature, masterpiece, best quality, Negative prompt: EasyNegative, painting, sketches, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, (monochrome), (grayscale), girl, man, Steps: 25, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 2511203688, Size: 512x512, Model hash: 4d91c4c217, Model: lyriel_v15, Clip skip: 2, Version: v1.2.1
512x512では小さいだろうと思えてきたので、Stable Diffusion web UI の Extrasタブで画像を拡大した。今回は、4倍、2048x2048にした。
_00011-2511203688.2048x2048.jpg
拡大処理に使うアップスケーラ(Upscaler)は、4x_foolhardy_Remacri。標準では入ってないので、使いたい時は追加インストールをする必要がある。
_RemacriをStable Diffusion web UIから利用
あるいは、画像拡大処理専用のツールを使ったほうが楽かもしれない。
_画像拡大ツールをもう少し試用してみた
_画像拡大ツールを試用
◎ デプスマップを生成 :
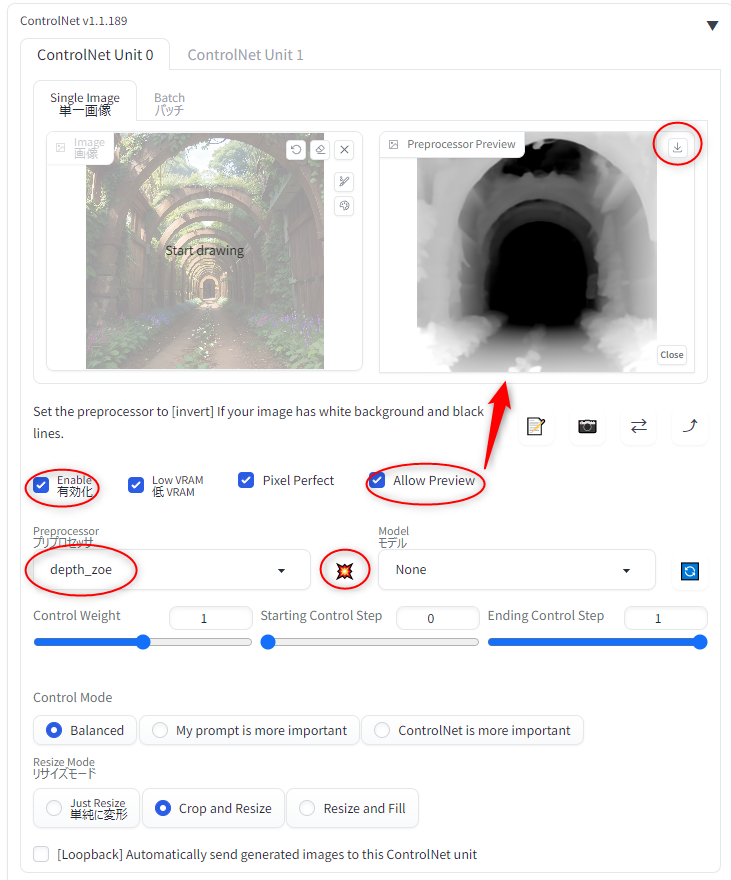
Stable Diffusion web UI の ControlNet のプリプロセッサを利用して、デプスマップ(depth画像、深度マップ、z map)を生成する。
尚、出力される画像サイズは、Stable Diffusion web UI の画像生成時の width(横幅)とheight(縦幅)が使われる。標準では 512x512 だろうけど、768x768 や 1024x1024 を指定してやれば、少し大きめのデプスマップを得ることができる。
ただ、プリプロセッサも、特定の画像サイズを元にして学習してるだろうから…。768x768 や 1024x1024 より、512x512のほうが正確な深度を推測できている可能性はあるかもしれない。
以下に、プリプロセッサの種類、出力画像サイズを変えたものを並べてみる。見た目が結構違うことが分かるかと…。
_depth.leres.512x512.png
_depth.leres.768x768.png
_depth.leres.1024x1024.png
_depth.leres.2048x2048.png
_depth.midas.512x512.png
_depth.midas.768x768.png
_depth.midas.1024x1024.png
_depth.zoe.512x512.png
_depth.zoe.768x768.png
_depth.zoe.1024x1024.png
_depth.zoe.2048x2048.png
注目したいのは、leres の 1024x1024 と 2048x2048。後者のほうが細かく領域分けが出来ているけれど、その分(?)深度情報はめちゃくちゃになっていて、本来なら奥にあるはずのもの(黒くなるべき部分)が、かなり手前にあるもの(白い部分)として出力されちゃってる。画像サイズが大きければ大きいほど良い、というわけではなさそうだなと…。適切に処理できそうな出力サイズがあるっぽい。たぶん。
ちなみに、自分の手持ちのビデオカードはVRAMが6GBしかないけれど、depth_leres と depth_zoe は 2048x2048 で出力することができた。depth_midas は、2048x2048 はVRAMが足りないとエラーが出て、1024x1024 までしか出力できなかった。
- ControlNet の Allow Preview を有効にすると、プリプロセッサが処理した直後の画像をプレビュー表示するウインドウが増える。
- プリプロセッサの種類で、Depth系を選ぶ。現時点では、depth_leres, depth_leres++, depth_midas, depth_zoe が選べる。
- プリプロセッサ種類の横にある、爆発っぽいアイコンをクリックすると、プリプロセッサの処理だけを実行することができる。
- プレビューウインドウの右上の、下向き矢印っぽいアイコンをクリックすると、処理後の画像を保存できる。
尚、出力される画像サイズは、Stable Diffusion web UI の画像生成時の width(横幅)とheight(縦幅)が使われる。標準では 512x512 だろうけど、768x768 や 1024x1024 を指定してやれば、少し大きめのデプスマップを得ることができる。
ただ、プリプロセッサも、特定の画像サイズを元にして学習してるだろうから…。768x768 や 1024x1024 より、512x512のほうが正確な深度を推測できている可能性はあるかもしれない。
以下に、プリプロセッサの種類、出力画像サイズを変えたものを並べてみる。見た目が結構違うことが分かるかと…。
_depth.leres.512x512.png
_depth.leres.768x768.png
_depth.leres.1024x1024.png
_depth.leres.2048x2048.png
_depth.midas.512x512.png
_depth.midas.768x768.png
_depth.midas.1024x1024.png
_depth.zoe.512x512.png
_depth.zoe.768x768.png
_depth.zoe.1024x1024.png
_depth.zoe.2048x2048.png
注目したいのは、leres の 1024x1024 と 2048x2048。後者のほうが細かく領域分けが出来ているけれど、その分(?)深度情報はめちゃくちゃになっていて、本来なら奥にあるはずのもの(黒くなるべき部分)が、かなり手前にあるもの(白い部分)として出力されちゃってる。画像サイズが大きければ大きいほど良い、というわけではなさそうだなと…。適切に処理できそうな出力サイズがあるっぽい。たぶん。
ちなみに、自分の手持ちのビデオカードはVRAMが6GBしかないけれど、depth_leres と depth_zoe は 2048x2048 で出力することができた。depth_midas は、2048x2048 はVRAMが足りないとエラーが出て、1024x1024 までしか出力できなかった。
◎ blenderでデプスマップを読み込む :
blenderでデプスマップを読み込んで、立体的な状態にする。blender 3.3.7 x64 LTS を使用した。
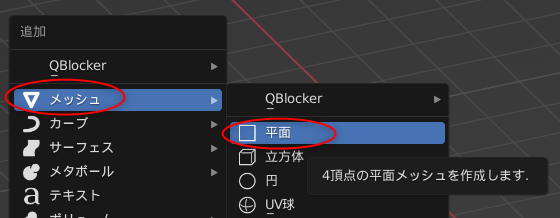
平面(Plane)を作成。Shift + A → メッシュ → 平面。
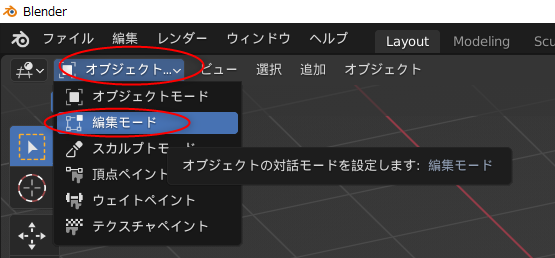
編集モード(頂点編集モード)に切り替え。左上で「編集モード」を選んでもいいし、TABキーを押して編集モードに切り替えてもいい。
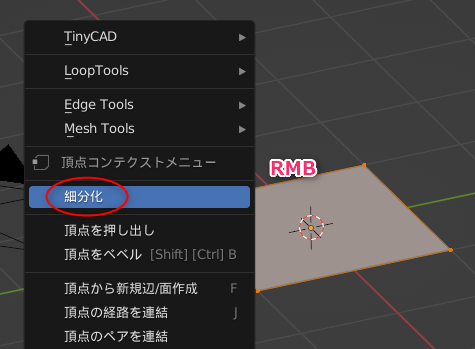
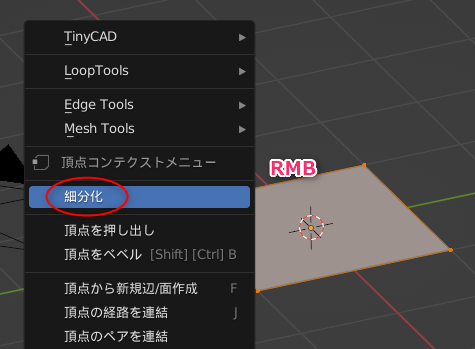
右クリックメニュー → 細分化。

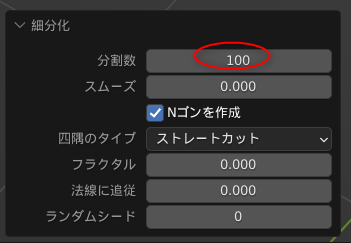
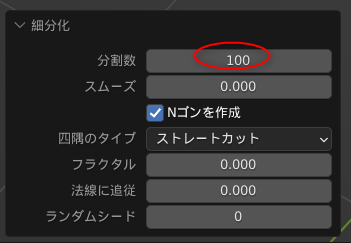
分割数を100にする。

ちなみに、分割数として255等を打ち込んでみたりもしたのだけど、100と違いは無かった。どうやら分割数は最大100で決められてるっぽい。
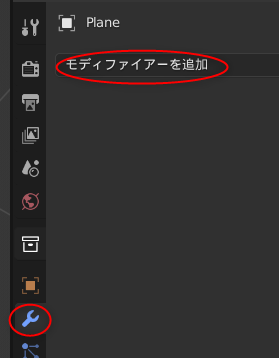
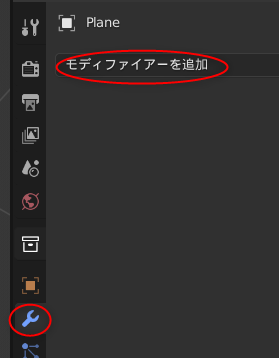
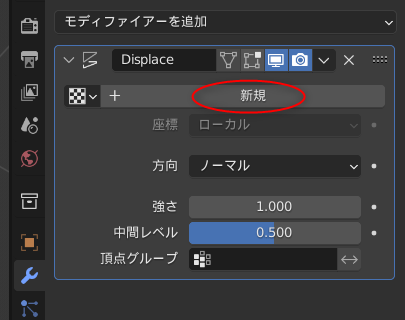
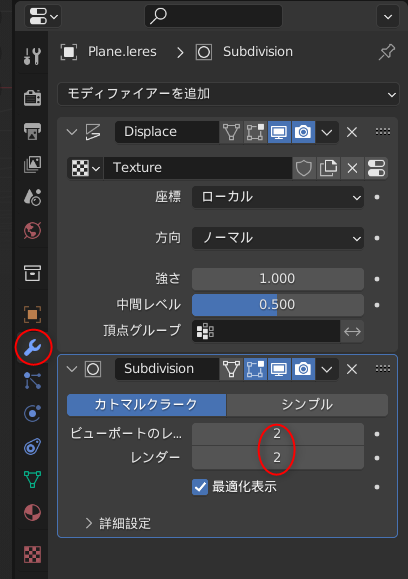
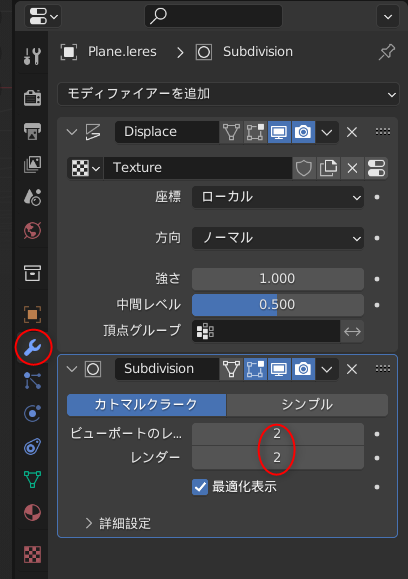
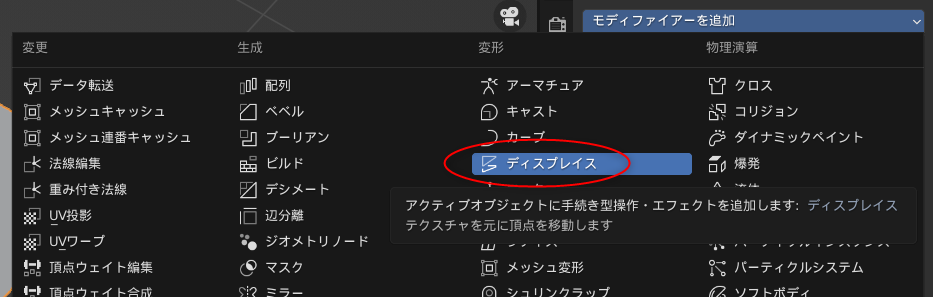
ディスプレイス(Displace)モディファイアを追加する。このモディファイアで、画像情報を元にして頂点位置を変化させることができる。

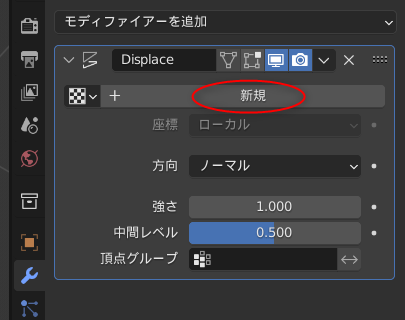
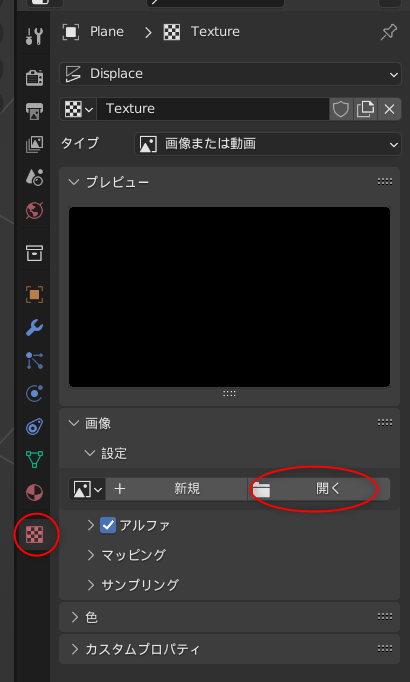
テクスチャを指定する。新規をクリック。

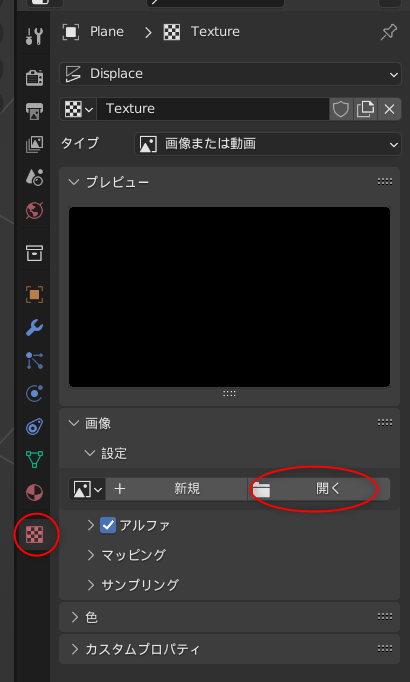
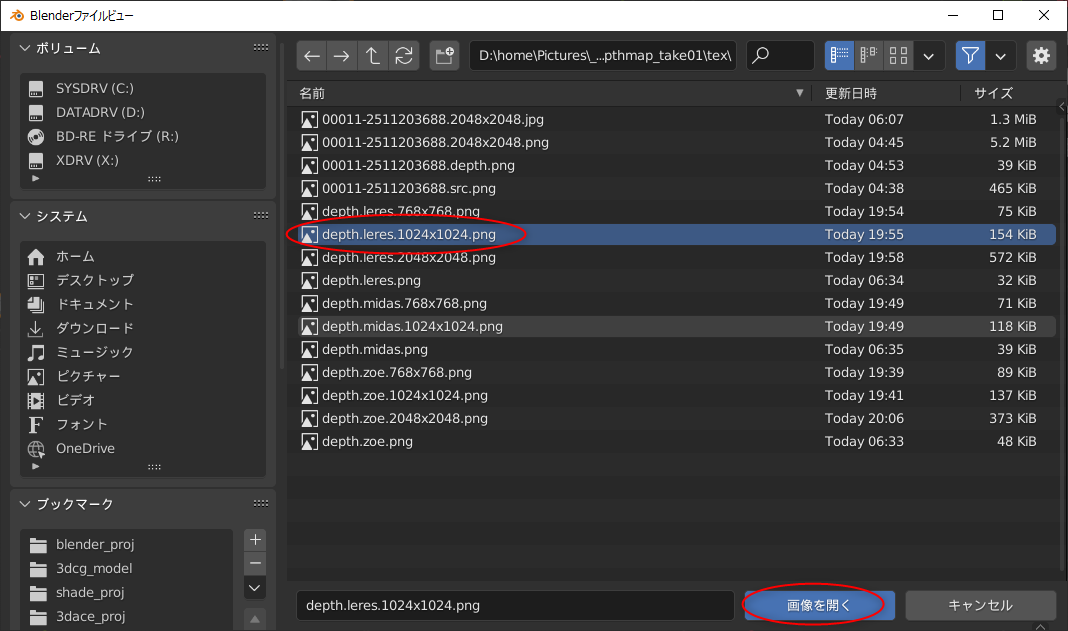
テクスチャプロパティで、デプスマップ画像を指定する。

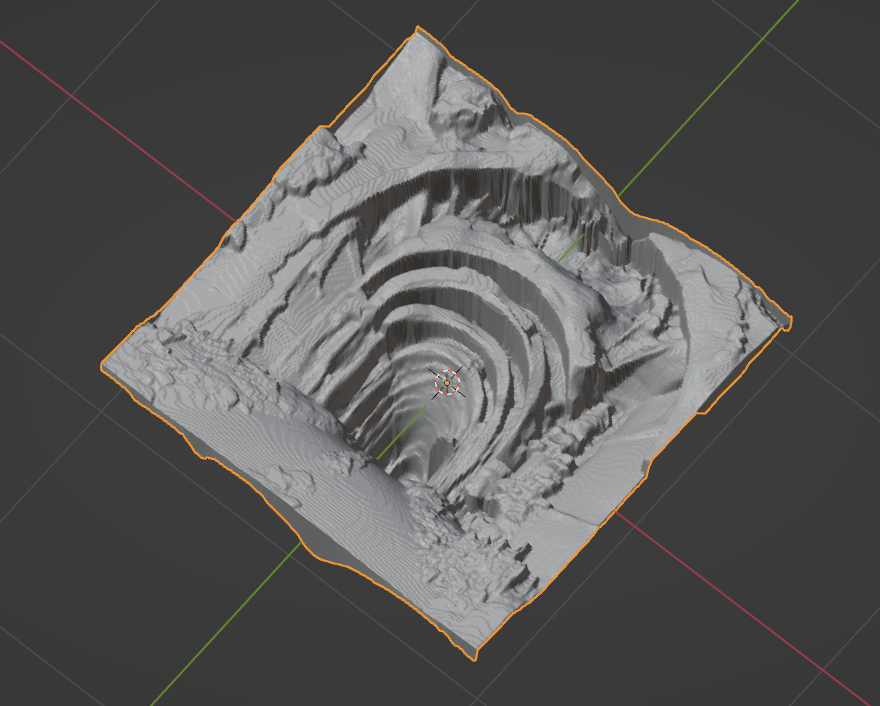
平面が、デプスマップ画像のピクセル値に基づいて、変形してくれた。
平面(Plane)を作成。Shift + A → メッシュ → 平面。
編集モード(頂点編集モード)に切り替え。左上で「編集モード」を選んでもいいし、TABキーを押して編集モードに切り替えてもいい。
右クリックメニュー → 細分化。

分割数を100にする。

ちなみに、分割数として255等を打ち込んでみたりもしたのだけど、100と違いは無かった。どうやら分割数は最大100で決められてるっぽい。
ディスプレイス(Displace)モディファイアを追加する。このモディファイアで、画像情報を元にして頂点位置を変化させることができる。

テクスチャを指定する。新規をクリック。

テクスチャプロパティで、デプスマップ画像を指定する。

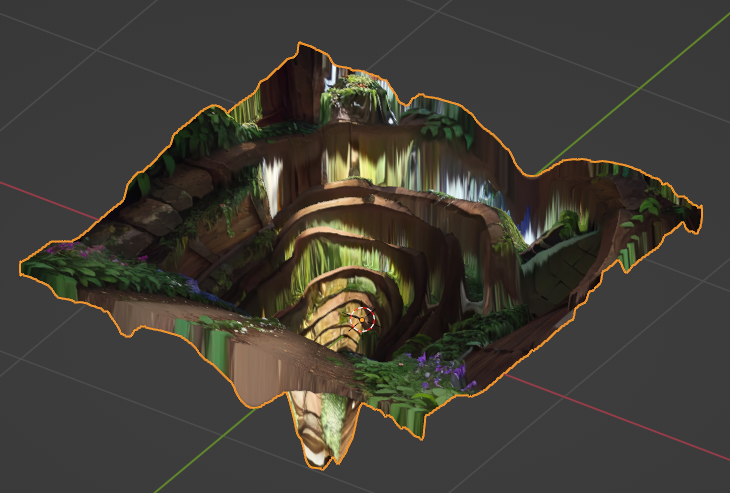
平面が、デプスマップ画像のピクセル値に基づいて、変形してくれた。
◎ 平面にテクスチャを割り当て :
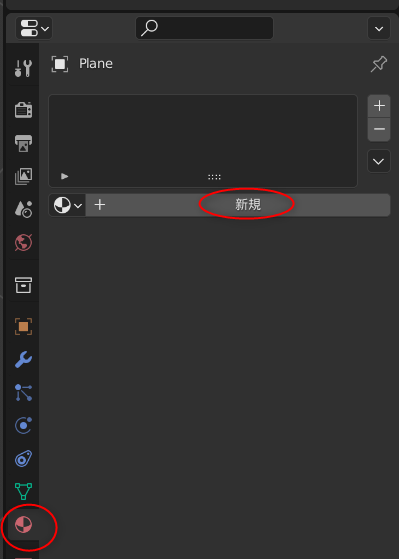
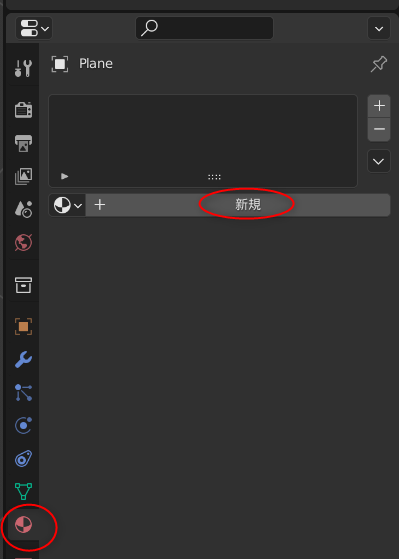
テクスチャを割り当てる。マテリアルプロパティで、新規をクリック。

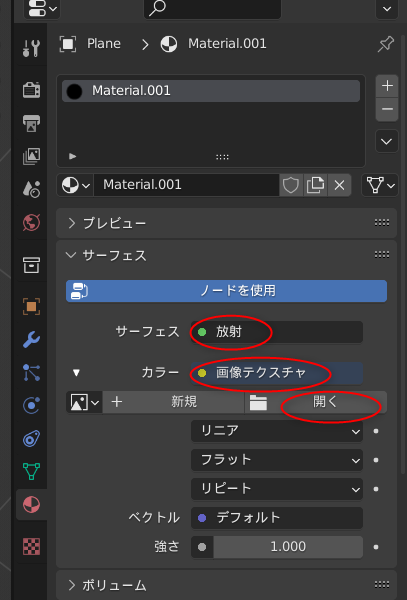
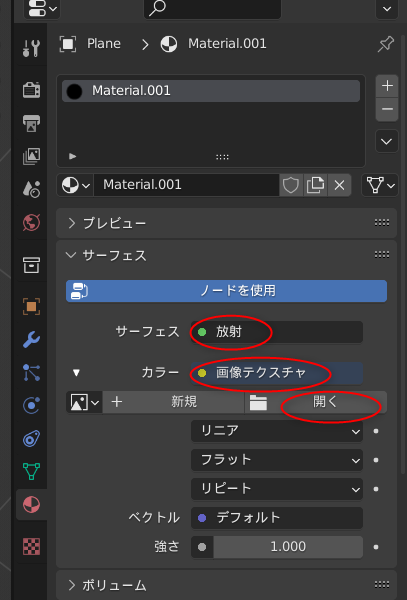
今回、テクスチャだけをレンダリングしたいので、サーフェイスの種類として放射を選ぶ。カラーは、画像テクスチャを選択。画像生成AIで生成・拡大した元画像(2048x2048)を指定してやる。


今回、テクスチャだけをレンダリングしたいので、サーフェイスの種類として放射を選ぶ。カラーは、画像テクスチャを選択。画像生成AIで生成・拡大した元画像(2048x2048)を指定してやる。

◎ 3Dビューのシェーディングを変更 :
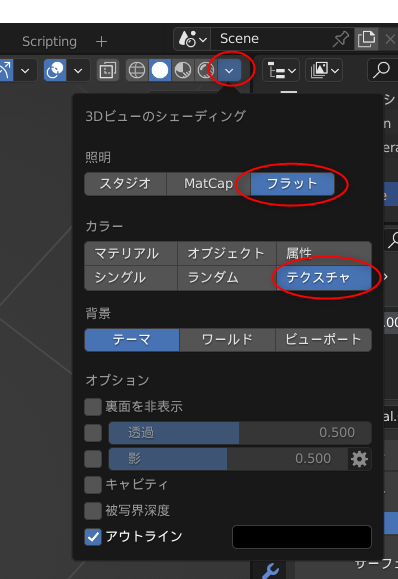
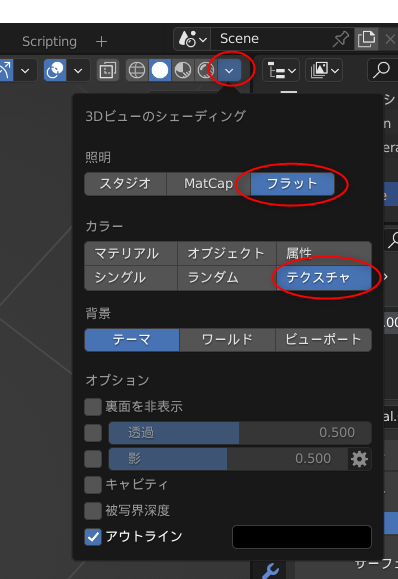
3Dビューのシェーディング設定を変更して、テクスチャだけが表示される状態にする。右上のアイコンをクリックして、照明をフラットに、カラーをテクスチャに変更する。

テクスチャだけが表示される状態になった。

テクスチャだけが表示される状態になった。
◎ モデルの角度とスケールを変更 :
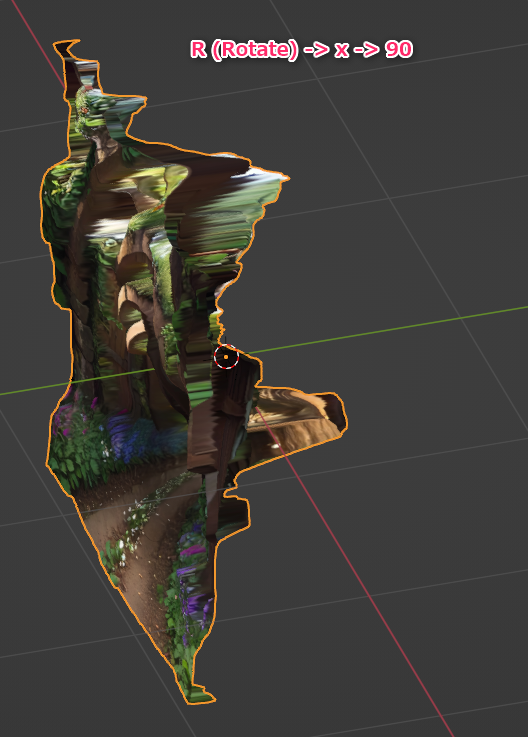
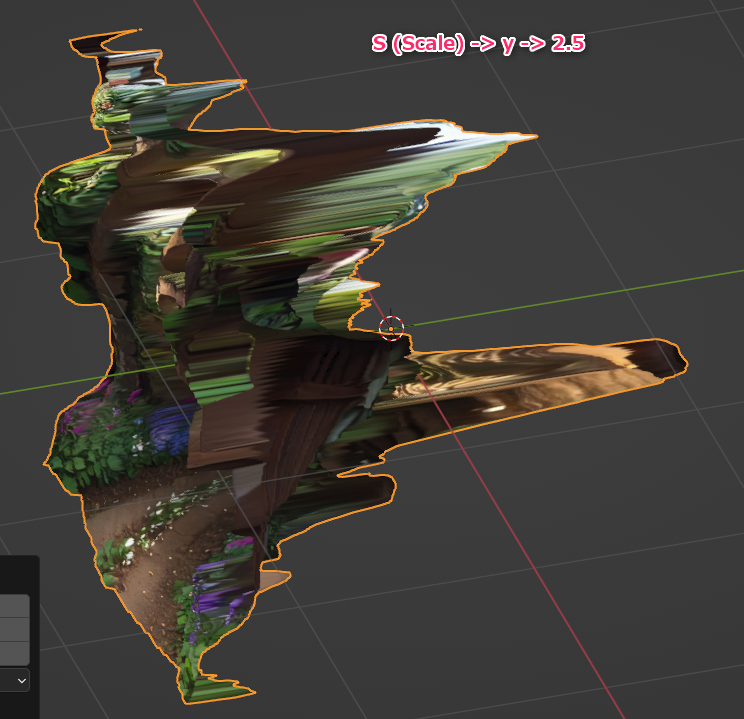
このままだと使い辛いので、x軸に沿って90度回転、y軸に沿って拡大する。
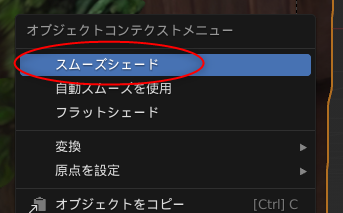
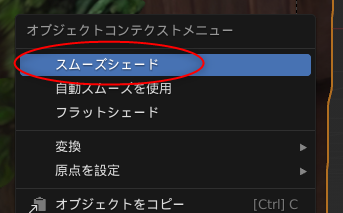
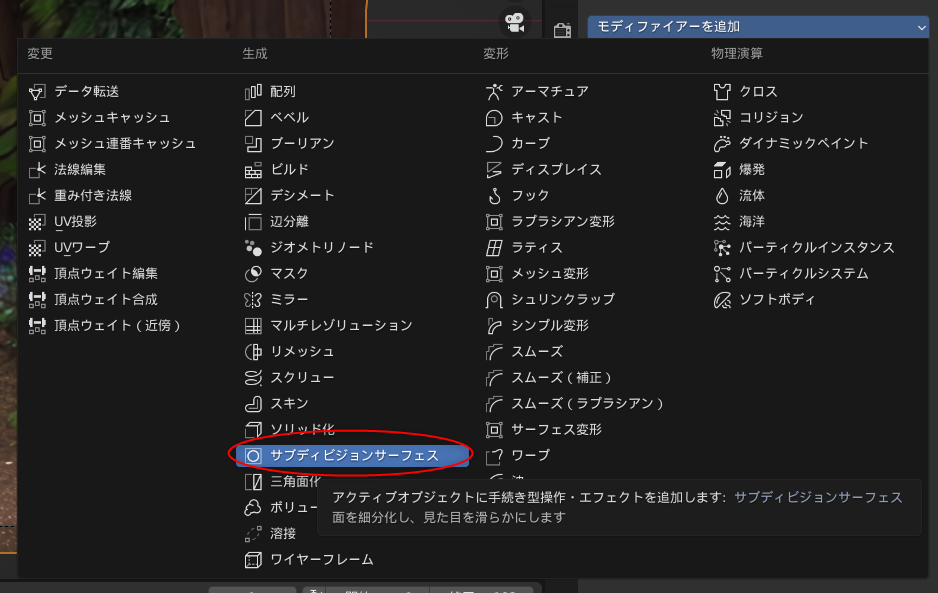
元画像によっては、サブディビジョンサーフェスモディファイアをかけて、平面を更に再分割したり、スムーズシェードをかけて滑らかにしてもいい。


後はカメラを動かしてモーションをつけたりして好きなように。
元画像によっては、サブディビジョンサーフェスモディファイアをかけて、平面を更に再分割したり、スムーズシェードをかけて滑らかにしてもいい。


後はカメラを動かしてモーションをつけたりして好きなように。
◎ レンダリング :
モーションをつけたら、レンダリングして動画にする。
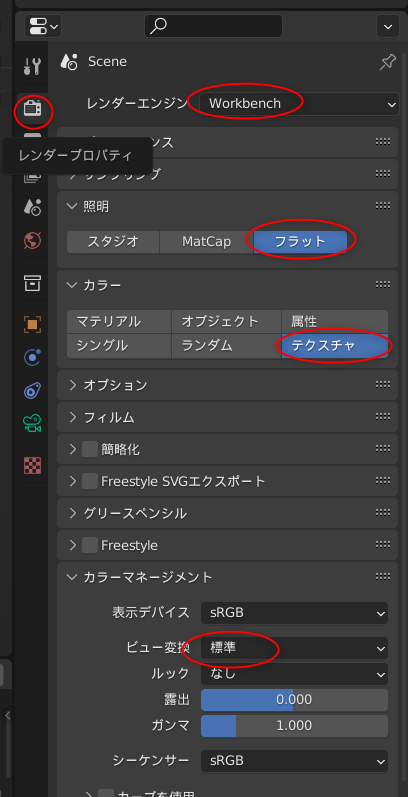
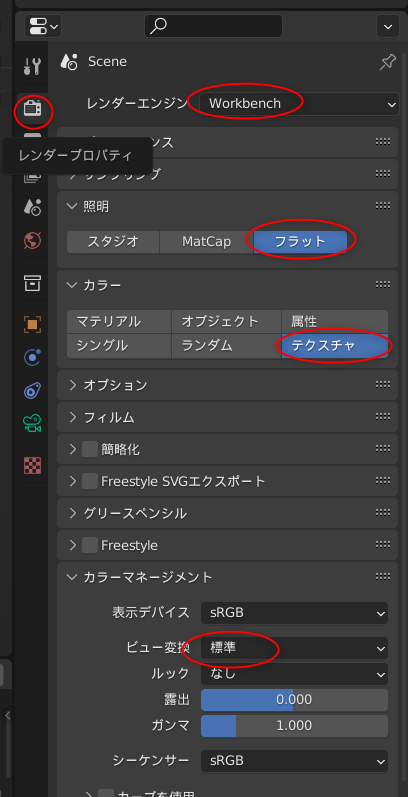
テクスチャだけが見える状態でレンダリングしたいので、レンダープロパティを変更する。

この状態でレンダリングすれば、テクスチャだけが表示された状態でレンダリングされる。
テクスチャだけが見える状態でレンダリングしたいので、レンダープロパティを変更する。
- レンダーエンジンはWorkbenchに。
- 照明はフラットに。
- カラーはテクスチャに。
- カラーマネージメントのビュー変換は標準に。

この状態でレンダリングすれば、テクスチャだけが表示された状態でレンダリングされる。
◎ 成果物 :
こんな感じで作った動画が以下になります。
depth_leres で生成したデプスマップを使った事例。
depth_midas で生成したデプスマップを使った事例。
depth_zoe で生成したデプスマップを使った事例。
depth_leres で生成したデプスマップを使った事例。
depth_midas で生成したデプスマップを使った事例。
depth_zoe で生成したデプスマップを使った事例。
◎ プリプロセッサ種類による違い :
プリプロセッサ種類によって、得られるデプスマップの性質は、かなり違ってくるように感じた。
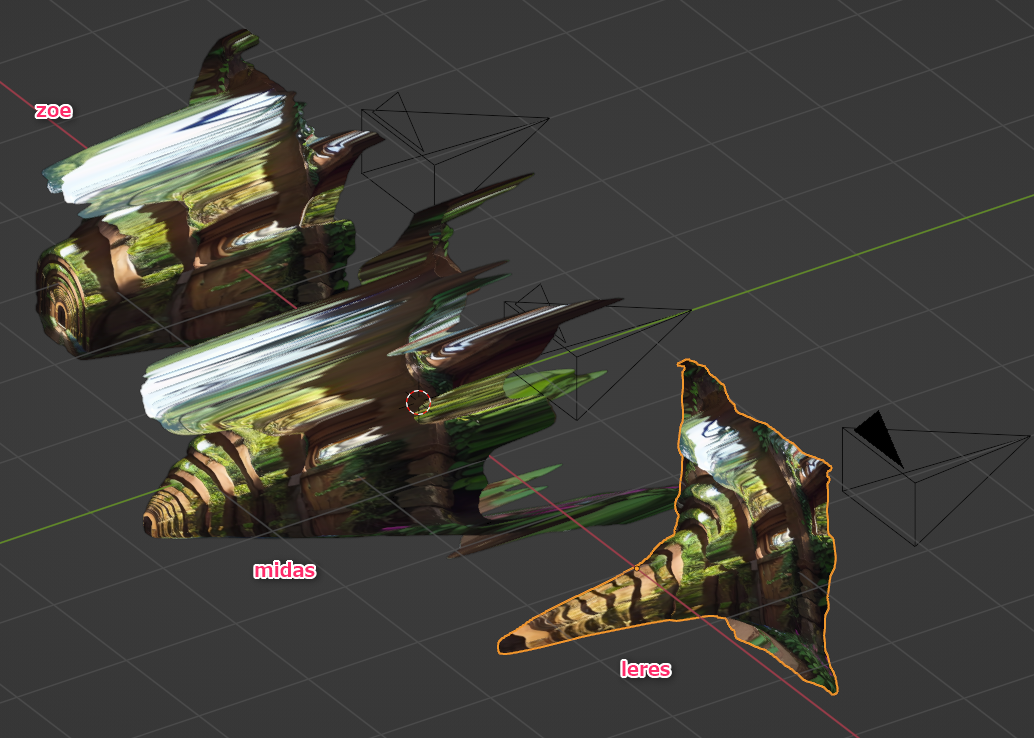
以下に、各デプスマップで変形させた平面を、反対側というか、奥のほうから眺めたスクリーンショットを置いてみるけど…。
leres は、奥行きの距離間隔は比較的それらしく推測できてる。ただし、精度が荒いというか…。本来であれば木製のアーチがある部分(茶色の部分)は同じ奥行きであると推測してほしいわけだけど、見て分かる通り、奥行きがおかしくなって形として歪んでしまっている。前述の動画でも、各部分の形状がめちゃくちゃになってることが分かる。
midasは、精度に関してはそこそこちゃんとしてる。木製のアーチ部分もそれぞれ奥行きが一致してる。しかし、奥に進むにつれて、アーチの間隔がどんどん詰まっている…。奥のほうが距離が圧縮されているというか…。前述の動画を見ても、カメラの進む速度は一定なのに、奥に進むにつれて速度が上がってるように見える。奥のほうがモデルの奥行き/距離が圧縮されてるから、速度が上がってるように見えるという…。
zoeは、近距離に関しては比較的それらしく推測されてるように見える、しかし、一定の距離で、深度の推測が打ち切られてしまってる。クリッピングがかかってるとでもいうか…。
どれも一長一短だなと。
以下に、各デプスマップで変形させた平面を、反対側というか、奥のほうから眺めたスクリーンショットを置いてみるけど…。
leres は、奥行きの距離間隔は比較的それらしく推測できてる。ただし、精度が荒いというか…。本来であれば木製のアーチがある部分(茶色の部分)は同じ奥行きであると推測してほしいわけだけど、見て分かる通り、奥行きがおかしくなって形として歪んでしまっている。前述の動画でも、各部分の形状がめちゃくちゃになってることが分かる。
midasは、精度に関してはそこそこちゃんとしてる。木製のアーチ部分もそれぞれ奥行きが一致してる。しかし、奥に進むにつれて、アーチの間隔がどんどん詰まっている…。奥のほうが距離が圧縮されているというか…。前述の動画を見ても、カメラの進む速度は一定なのに、奥に進むにつれて速度が上がってるように見える。奥のほうがモデルの奥行き/距離が圧縮されてるから、速度が上がってるように見えるという…。
zoeは、近距離に関しては比較的それらしく推測されてるように見える、しかし、一定の距離で、深度の推測が打ち切られてしまってる。クリッピングがかかってるとでもいうか…。
どれも一長一短だなと。
◎ 雑感 :
昔、blenderでカメラマップ/カメラマッピングの実験をした際、「1クリックでやれるものではないですよ」「簡易的とは言え結局モデリング作業が入ってくるから、3DCGを作るのと変わりませんよ」みたいなことを書いたのだけど。
_mieki256's diary - blenderでカメラマッピングの実験
_mieki256's diary - blenderでカメラマッピングの実験その2
_mieki256's diary - blenderでカメラマッピングの実験その3 アニメ調
AIを使って推測させて、1枚の画像からデプスマップを自動生成して、そのデプスマップを使ってなんちゃってモデルデータを作ることはできるようになったから、そこだけ見れば1クリックで出来る状態に近づいたと言えそう。でも、そのデプスマップが正確かというとそうでもないので…。
やはり人間様が目視で確認しつつ、手間暇かけて作ったモデルデータ/映像には敵わないなと。雑な作りでもいいなら1クリックでやれますけど、本当にこんなクオリティでいいんですか? みたいな状態というか。
もっとも、元画像がシンプルならAIでも十分、とか、一瞬だけ出るカットなら歪んでいてもOK、みたいな場面もありそう。だけど、あらゆる場面で「どうせAIで一発でしょ?」と言われてしまうと、それはちょっと…。全ての場面で使えるほど精度が高いわけでもないので…。
宮崎駿監督が、「CGは魔法の小箱じゃないんだよ」とTV番組の中で呟いてたけど、AIも魔法の小箱じゃないよな…。できることは間違いなく増えてきているし、進化の速度もスゴイけど…。
_mieki256's diary - blenderでカメラマッピングの実験
_mieki256's diary - blenderでカメラマッピングの実験その2
_mieki256's diary - blenderでカメラマッピングの実験その3 アニメ調
AIを使って推測させて、1枚の画像からデプスマップを自動生成して、そのデプスマップを使ってなんちゃってモデルデータを作ることはできるようになったから、そこだけ見れば1クリックで出来る状態に近づいたと言えそう。でも、そのデプスマップが正確かというとそうでもないので…。
やはり人間様が目視で確認しつつ、手間暇かけて作ったモデルデータ/映像には敵わないなと。雑な作りでもいいなら1クリックでやれますけど、本当にこんなクオリティでいいんですか? みたいな状態というか。
もっとも、元画像がシンプルならAIでも十分、とか、一瞬だけ出るカットなら歪んでいてもOK、みたいな場面もありそう。だけど、あらゆる場面で「どうせAIで一発でしょ?」と言われてしまうと、それはちょっと…。全ての場面で使えるほど精度が高いわけでもないので…。
宮崎駿監督が、「CGは魔法の小箱じゃないんだよ」とTV番組の中で呟いてたけど、AIも魔法の小箱じゃないよな…。できることは間違いなく増えてきているし、進化の速度もスゴイけど…。
◎ 余談。自動でやってくれるアドオンがあるらしい :
ググっていて知ったけど、画像を渡すだけでこういったことをしてくれるblenderの有償アドオンがあるらしいのでメモ。
_I-Mesh for Blender - 2Dの深度イメージ(Depth)を元にメッシュを立体的にしてくれるBlenderアドオンが登場!
_I-Mesh for Blender ブレンダーで読み込んだ画像から深度マップが自動作成され奥行きのあるシーンが作成されるアドオン - 3DCG最新情報サイト MODELING HAPPY
_I-Mesh for Blender - 2Dの深度イメージ(Depth)を元にメッシュを立体的にしてくれるBlenderアドオンが登場!
_I-Mesh for Blender ブレンダーで読み込んだ画像から深度マップが自動作成され奥行きのあるシーンが作成されるアドオン - 3DCG最新情報サイト MODELING HAPPY
◎ 参考ページ :
_Blender:ライトの影響なしでレンダリング!/テクスチャの色100%でレンダリングをしよう! | マナベルCG
_Blender: 複数のカメラを切り替えて使用する方法 | reflectorange.net
_Blender Addon: Import Depth Map - YouTube
_Turn any image into 3d animation using AI generated depth map! - YouTube
_Create 3D animations of your AI-generated characters - YouTube
_Import Depth map v1.0.3 - YouTube
_TomLikesRobotsさんはTwitterを...: 「Simple Stable Diffusion to Blender: 1. Use Automatic1111's depth map extension ... / Twitter
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
_Stable Diffusion + ChatGPT + Blender - Pc-Trace
_This is amazing - Someone used ChatGPT to write an addon that imports the SD output image and the depthmap into Blender. Download link in comment
importdepthmap というアドオンもあるらしいのだけど、使い方がよく分からない…。
_Blender: 複数のカメラを切り替えて使用する方法 | reflectorange.net
_Blender Addon: Import Depth Map - YouTube
_Turn any image into 3d animation using AI generated depth map! - YouTube
_Create 3D animations of your AI-generated characters - YouTube
_Import Depth map v1.0.3 - YouTube
_TomLikesRobotsさんはTwitterを...: 「Simple Stable Diffusion to Blender: 1. Use Automatic1111's depth map extension ... / Twitter
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
_Stable Diffusion + ChatGPT + Blender - Pc-Trace
_This is amazing - Someone used ChatGPT to write an addon that imports the SD output image and the depthmap into Blender. Download link in comment
importdepthmap というアドオンもあるらしいのだけど、使い方がよく分からない…。
[ ツッコむ ]
2022/05/27(金) [n年前の日記]
#1 [xscreensaver][linux][ubuntu] xscreensaver用スクリーンセーバを作れないか実験中
Ubuntu Linux 20.04 LTS上で、xscreensaver用のスクリーンセーバを作れないか実験中。
ダブルバッファで描画処理をしているらしい hacks/deluxe.c を別名で保存して、中身をガシガシ削って、骨の部分だけ残せないか試していたけど、ある程度それっぽく動く状態になってきた。後で手順をメモしておくつもり。
ダブルバッファで描画処理をしているらしい hacks/deluxe.c を別名で保存して、中身をガシガシ削って、骨の部分だけ残せないか試していたけど、ある程度それっぽく動く状態になってきた。後で手順をメモしておくつもり。
[ ツッコむ ]
#2 [pc] メインPCのCPUを交換した
昨日、CPU とメモリが届いたので、メインPCのCPUとメモリを交換してみた。
M/B は、GIGABYTE B450M S2H (rev. 1.x)。Socket AM4対応、MicroATXサイズ。Ryzen 5000番台まで対応。
- 交換前 : AMD Ryzen 5 3600 + DDR4-2400メモリ (8GB x 2, CL15)
- 交換後 : AMD Ryzen 5 5600X + DDR4-3200メモリ (8GB x 2, CL22)
M/B は、GIGABYTE B450M S2H (rev. 1.x)。Socket AM4対応、MicroATXサイズ。Ryzen 5000番台まで対応。
◎ 交換作業。 :
先日入手したIPA(イソプロピルアルコール)、「古河薬品工業 鮮烈水抜き剤 ガソリン用」を使って、CPUグリスを拭き取ってみたところ、固まってたCPUグリスがみるみる溶けて驚いた。IPA、スゴイ。ここまで落とせるのか…。何か悪影響が出てこないか、ちょっと不安になってくるレベル…。
どのCPUグリスを使うか悩んだけれど、せっかくだから今回購入した、熱伝導率が高いと謳う、親和産業 SMZ-01R (熱伝導率13.2W/m・K) を使ってみた。CPUの周辺5mmほどをマスキングテープで囲んでから、米粒ほどの量を載せて、別のCPUグリスに付属していたヘラを使って塗り広げていった。広げる時に空気が入ってそうな気もするけど…。
どのCPUグリスを使うか悩んだけれど、せっかくだから今回購入した、熱伝導率が高いと謳う、親和産業 SMZ-01R (熱伝導率13.2W/m・K) を使ってみた。CPUの周辺5mmほどをマスキングテープで囲んでから、米粒ほどの量を載せて、別のCPUグリスに付属していたヘラを使って塗り広げていった。広げる時に空気が入ってそうな気もするけど…。
◎ 交換後。 :
起動してみたら、Ryzen 7 1700 から Ryzen 5 3600 に交換した時と同様に、「CMOSをクリアするか」「fTPM をリセットするか」と尋ねてきた。今のところ fTPM は使っていないはずなので、Yを押してリセットした。
とりあえず、USBメモリから起動できる PASSMARK MemTest86 9.4 Build 1000 を使って、メモリが壊れてないかチェックした。2時間半ほどかけて、4回PASSしたので、初期不良品ではなさそう。
_MemTest86 - Official Site of the x86 and ARM Memory Testing Tool
後でベンチマークを取ってみないと。
とりあえず、USBメモリから起動できる PASSMARK MemTest86 9.4 Build 1000 を使って、メモリが壊れてないかチェックした。2時間半ほどかけて、4回PASSしたので、初期不良品ではなさそう。
_MemTest86 - Official Site of the x86 and ARM Memory Testing Tool
後でベンチマークを取ってみないと。
◎ メモリにヒートシンクがついていて目論見が外れた。 :
今までメインPCで使っていた、Ryzen 5 3600 + DDR4-2400メモリ(8GB x 2枚、CL15)を、以前親父さんが使っていた M/B、BIOSTAR RACING B350GTN (Socket AM4, B350チップセット, Mini-ITX) に載せようと企んでいたのだけど、目論見が外れてしまった。
この M/B、CPUは Ryzen 3000番台まで対応してるので、そこは問題無い。しかし、今まで使ってた DDR4-2400メモリにはゴツイ感じのヒートシンクがついていた。このヒートシンクが Ryzen 5 3600 のリテールCPUクーラーとぶつかる。これではCPUクーラーを取り付けられない。気づいた瞬間、目の前が真っ暗になった…。
この M/B は、ヒートシンクがついてない、シンプルな見た目のメモリしか載せられなかったのだな…。おそらく、Mini-ITX M/B だから、CPUソケットやメモリスロットの配置がスペース的に厳しくて、こんなトラップが出現するのだろう。これが MicroATX M/B だったら問題が出にくいのかもしれない。あるいは、背の高いヒートシンクがついてるCPUクーラーなら大丈夫だったかも。もっともその場合、スリムPCケースに入らなくなる展開もあり得る。
さて、どうしたもんか…。
BIOSTAR B350GTN に今まで積んでいたメモリは 4GB x 2枚 = 8GB。妹に渡す予定のM/Bなのだけど、今の妹のPCは16GB積んでいるので、できればこのM/Bのメモリも16GB にしたい。そして目の前に 16GB のメモリが浮いている。しかし、コレは利用できない…。ホント、どうしたもんか。
何が何でもこのメモリを使うべく、CPUクーラーの新規購入を検討するか。それともメモリ自体を新規購入してしまうか。あるいは、妹には8GBで諦めてもらうか…。
とりあえず、CPUだけでも交換しておくことにした。どう考えても、B350GTN に今載せている Ryzen 3 2200G、あるいは浮いている Ryzen 7 1700 より、Ryzen 5 3600 のほうがいいだろう…。2200G も 1700 も第1世代コアだけど、3600 は第3世代コアだし。
まあ、Ryzen 5 3600 はGPUを内蔵してないので、別途ビデオカードが必要になるのだけど、「ビデオカードは持ってる」と妹は言ってたから、そこは問題無いはず。
この M/B、CPUは Ryzen 3000番台まで対応してるので、そこは問題無い。しかし、今まで使ってた DDR4-2400メモリにはゴツイ感じのヒートシンクがついていた。このヒートシンクが Ryzen 5 3600 のリテールCPUクーラーとぶつかる。これではCPUクーラーを取り付けられない。気づいた瞬間、目の前が真っ暗になった…。
この M/B は、ヒートシンクがついてない、シンプルな見た目のメモリしか載せられなかったのだな…。おそらく、Mini-ITX M/B だから、CPUソケットやメモリスロットの配置がスペース的に厳しくて、こんなトラップが出現するのだろう。これが MicroATX M/B だったら問題が出にくいのかもしれない。あるいは、背の高いヒートシンクがついてるCPUクーラーなら大丈夫だったかも。もっともその場合、スリムPCケースに入らなくなる展開もあり得る。
さて、どうしたもんか…。
BIOSTAR B350GTN に今まで積んでいたメモリは 4GB x 2枚 = 8GB。妹に渡す予定のM/Bなのだけど、今の妹のPCは16GB積んでいるので、できればこのM/Bのメモリも16GB にしたい。そして目の前に 16GB のメモリが浮いている。しかし、コレは利用できない…。ホント、どうしたもんか。
何が何でもこのメモリを使うべく、CPUクーラーの新規購入を検討するか。それともメモリ自体を新規購入してしまうか。あるいは、妹には8GBで諦めてもらうか…。
とりあえず、CPUだけでも交換しておくことにした。どう考えても、B350GTN に今載せている Ryzen 3 2200G、あるいは浮いている Ryzen 7 1700 より、Ryzen 5 3600 のほうがいいだろう…。2200G も 1700 も第1世代コアだけど、3600 は第3世代コアだし。
まあ、Ryzen 5 3600 はGPUを内蔵してないので、別途ビデオカードが必要になるのだけど、「ビデオカードは持ってる」と妹は言ってたから、そこは問題無いはず。
[ ツッコむ ]
2021/05/27(木) [n年前の日記]
#1 [digital] iPhoneについて勉強中
iPhone5 を入手できたので、アレコレ勉強中。
◎ iTunesでハマった。 :
Windows から iPhone5 にファイル転送したいなら iTunes をインストールするべし、と、Appleの公式サイトで書かれていたので、Windows10 x64 20H2 上で、iTunes for Windows を Microsoft Store経由でインストールしたのだけど、これが…。1回目は起動したのだけど、2回目から起動せず。さすがAppleだ…。こういうところがなあ…。
Store版のレビューを眺めたら、同じ不具合に遭遇してる人がチラホラ。デスクトップ版をインストールすればそういう目に合わないぞ、という話を見かけたので、Store版をアンインストール後、別途、iTunes64Setup.exe をDL・実行してインストールしてみたところ、たしかにそちらの版なら2回目以降も起動してくれた。
_iTunes for Windows をダウンロードして使う - Apple サポート
ちなみに、Store版のアンインストールは、Store版のアイコンを右クリックして「アンインストール〜」を選べばOK。
とりあえず、Windows10 と iPhone5 を Lightningケーブル とやらで接続して、mp3ファイルを転送。iPhone5上でもmp3が再生されることを確認できた。
Store版のレビューを眺めたら、同じ不具合に遭遇してる人がチラホラ。デスクトップ版をインストールすればそういう目に合わないぞ、という話を見かけたので、Store版をアンインストール後、別途、iTunes64Setup.exe をDL・実行してインストールしてみたところ、たしかにそちらの版なら2回目以降も起動してくれた。
_iTunes for Windows をダウンロードして使う - Apple サポート
ちなみに、Store版のアンインストールは、Store版のアイコンを右クリックして「アンインストール〜」を選べばOK。
とりあえず、Windows10 と iPhone5 を Lightningケーブル とやらで接続して、mp3ファイルを転送。iPhone5上でもmp3が再生されることを確認できた。
◎ iCloudで写真をやり取り。 :
iPhone5のカメラで撮影した画像は、Lightningケーブルとやらで接続して Windows に取り込むこともできるらしいけど、一々ケーブルを繋ぐのは面倒臭いよなと…。できればネットワーク経由でどうにかしたい。
iPhone5 側の設定で、撮影した写真画像を iCloud と同期するようにしておけば、Windows + WebブラウザでiCloudにログインして、写真をダウンロードすることもできるようで。
試したところ、たしかに写真画像を Windows 側にDLできた。複数ファイルを一旦zipにした形でダウンロードするあたりがなんだかアレだし、一旦 iCloud にアップロードしてからダウンロードするのが回りくどいし転送時間も余分にかかるのでアレだけど…。でもまあ、ケーブルを繋ぐよりは楽かなと…。
iPhone5 の中でFTPサーバを立てて、Windows側からFTPでアクセスしてファイルをDL、とかできれば無駄が少なくて良さそうな気もするのだけど、そういう処理って難しいのかな。
iPhone5 側の設定で、撮影した写真画像を iCloud と同期するようにしておけば、Windows + WebブラウザでiCloudにログインして、写真をダウンロードすることもできるようで。
試したところ、たしかに写真画像を Windows 側にDLできた。複数ファイルを一旦zipにした形でダウンロードするあたりがなんだかアレだし、一旦 iCloud にアップロードしてからダウンロードするのが回りくどいし転送時間も余分にかかるのでアレだけど…。でもまあ、ケーブルを繋ぐよりは楽かなと…。
iPhone5 の中でFTPサーバを立てて、Windows側からFTPでアクセスしてファイルをDL、とかできれば無駄が少なくて良さそうな気もするのだけど、そういう処理って難しいのかな。
◎ 光るケーブルは便利。 :
iPhone5本体と一緒に、USB端子付き充電器と、Lightningケーブル(日本トラストテクノロジー JTINDIC-SV)も頂けたのだけど。そのケーブルは、充電中は赤、充電終了すると青に光るケーブルで、これはなかなか便利だなと感心してしまった。今まで、わざわざケーブルが光らせる必要も無いのではと安易に思ってたけど、パッと見で状態が分かるのは随分と楽なのだなと。
もっとも、考えてみたら、例えばノートPCなどは、充電中・終了状態が色や点滅で分かるように、LEDが本体側面に付いてたりするわけで…。本来なら、iPhone等のスマホだって、充電状態を示すLEDが側面についているほうが便利だよなと…。そうなってないから、こういうケーブルが作られるわけで…。
まあ、本体側面にLEDを仕込むスペースが確保できないとか、バッテリーの問題で余計なものは付けないほうが良いと判断されたのかもしれないけれど。
全然関係ないけれど、このケーブル、型番でググっても情報が出てこない。今では販売されてない製品なのかもしれんけど、それにしたって、全く出てこないのは不思議…。
もっとも、考えてみたら、例えばノートPCなどは、充電中・終了状態が色や点滅で分かるように、LEDが本体側面に付いてたりするわけで…。本来なら、iPhone等のスマホだって、充電状態を示すLEDが側面についているほうが便利だよなと…。そうなってないから、こういうケーブルが作られるわけで…。
まあ、本体側面にLEDを仕込むスペースが確保できないとか、バッテリーの問題で余計なものは付けないほうが良いと判断されたのかもしれないけれど。
全然関係ないけれど、このケーブル、型番でググっても情報が出てこない。今では販売されてない製品なのかもしれんけど、それにしたって、全く出てこないのは不思議…。
◎ 2021/05/28追記。 :
LAN内のPCとWi-Fi経由で直接ファイルのやり取りができないものかとググっていたら、AirMore なるアプリがあることを知った。
_AirMore ? パワフルなサイト型スマホファイル管理ツール
少し試用してみたけれど、iPhone内の写真画像をPCにDL(エクスポート)することはできた。ただ、iPhone内に保存した音楽ファイルを見ることはできないっぽい。mp3ファイルの一覧すら出てこなかった。まあ、音楽ファイルについては iTunes を使ってどうにかすべし、ということかな…。とりあえず、写真画像をiPhone内から取り出せるだけでも便利な気がする。 *1
_AirMore ? パワフルなサイト型スマホファイル管理ツール
- iPhone側に AirMore というアプリをインストールして、
- PC側ではWebブラウザで特定サイト ( https://web.airmore.com/ ) を開き、
- そこで表示されたQRコードをiPhoneのカメラで読み取ると、
- iPhone内のファイル一覧がPC側のWebブラウザ内に表示されて、ダウンロード(エクスポート)できたりする。
少し試用してみたけれど、iPhone内の写真画像をPCにDL(エクスポート)することはできた。ただ、iPhone内に保存した音楽ファイルを見ることはできないっぽい。mp3ファイルの一覧すら出てこなかった。まあ、音楽ファイルについては iTunes を使ってどうにかすべし、ということかな…。とりあえず、写真画像をiPhone内から取り出せるだけでも便利な気がする。 *1
*1: もしかすると、iTunes が音楽ファイルを格納するフォルダと、AirMore が音楽ファイルを格納するフォルダが別々の場所で、それで一覧が出てこなかったりするのだろうか。それとも、課金をすると音楽ファイルも扱えるようになるのだろうか。あるいは、iTunes経由で転送・管理した音楽ファイルは著作権管理云々で他のアプリから見れない状態になるのだろうか。いや、分からんけど。とにかく、何かしら制限があるのだろうなと。
[ ツッコむ ]
2020/05/27(水) [n年前の日記]
#1 [synfig][cg_tools] Inkscapeでsvgを作成中
せっかく Synfig Studio を少し触ってみていることだし、何かそれっぽいアニメを作ってみようという気分になってきて。しかし、見た目がそれっぽい静止画が無いとそれっぽいアニメも作れないので、まずは Inkscape を使って svg を作成中。
CLIP STUIO PAINT PRO 1.9.11 で、下絵を描いて、png でエクスポート。それを Inkscape 1.0x 64 でインポートして、ペンツールでトレース。
今回は、Inkscape上の、ドキュメントのプロパティで、拡大縮小の値を 1.0 にしてからトレース作業を始めた。viewBox の値がキャンバスサイズと同じになっていれば、Synfig Studio でインポートした際にも真っ当なサイズになってくれるはず。
CLIP STUIO PAINT PRO 1.9.11 で、下絵を描いて、png でエクスポート。それを Inkscape 1.0x 64 でインポートして、ペンツールでトレース。
今回は、Inkscape上の、ドキュメントのプロパティで、拡大縮小の値を 1.0 にしてからトレース作業を始めた。viewBox の値がキャンバスサイズと同じになっていれば、Synfig Studio でインポートした際にも真っ当なサイズになってくれるはず。
[ ツッコむ ]
2019/05/27(月) [n年前の日記]
#1 [cg_tools] bdfresizeをWindows10上でビルドしてみた
BDFフォントに対して、フォントサイズを拡大してBDF生成ができる、bdfresize というツールがあることを知ったわけだけど。Linux上でしか使えないのはちょっとアレだなと。Windows上で利用できないものか。
ググってみたら、以下のページに遭遇。Cygwin上で bdfresize をビルドする手順が載っていた。
_PC-98のフォントをTrueTypeフォントに変換する - ひかえん2の日記
_Index of /efont/dist/tools/bdfresize
Cygwin でビルドできるなら、MSYS2 + MinGW32 でもビルドできたりしないかな。試してみたり。環境は Windows10 x64 1809 + MSYS2 MinGW 32-bit (32bit)。
「MSYS2 MinGW 32-bit (32bit)」のショートカットで、Mintty + bash を起動して、以下を実行。
大量に警告が表示されたけど、一応、bdfresize.exe が出来上がった。
試しに、bdfresize.exe を他のフォルダにコピーして、DOS窓上で実行。なんだか動いてるっぽい。たぶん。
一応、ビルドできたソレを置いときます。
_bdfresize-1.5.zip
ソースファイル群を眺めたら GPL と書いてあったので、ソースその他も全部一緒に添付しておけば配布できるのではなかろうか。違うのかな。
ちなみに、VMware Player + Windows XP 上でも動作することを確認した。
ググってみたら、以下のページに遭遇。Cygwin上で bdfresize をビルドする手順が載っていた。
_PC-98のフォントをTrueTypeフォントに変換する - ひかえん2の日記
_Index of /efont/dist/tools/bdfresize
Cygwin でビルドできるなら、MSYS2 + MinGW32 でもビルドできたりしないかな。試してみたり。環境は Windows10 x64 1809 + MSYS2 MinGW 32-bit (32bit)。
「MSYS2 MinGW 32-bit (32bit)」のショートカットで、Mintty + bash を起動して、以下を実行。
mkdir ~/prg cd ~/prg wget http://openlab.ring.gr.jp/efont/dist/tools/bdfresize/bdfresize-1.5.tar.gz tar zxvf bdfresize-1.5.tar.gz cd bdfresize-1.5 sed -i '/*malloc();/d' charresize.c ./configure makemake する前に sed を使って、charresize.c 内で *malloc と書いてある行を削除しないと、コンパイル時にエラーが出る模様。
大量に警告が表示されたけど、一応、bdfresize.exe が出来上がった。
試しに、bdfresize.exe を他のフォルダにコピーして、DOS窓上で実行。なんだか動いてるっぽい。たぶん。
一応、ビルドできたソレを置いときます。
_bdfresize-1.5.zip
ソースファイル群を眺めたら GPL と書いてあったので、ソースその他も全部一緒に添付しておけば配布できるのではなかろうか。違うのかな。
ちなみに、VMware Player + Windows XP 上でも動作することを確認した。
[ ツッコむ ]
2018/05/27(日) [n年前の日記]
#1 [neta] デジカメ写真をPCに取り込んだ際に心霊写真が混ざってたりしたら怖いだろうな
犬の散歩のついでに撮影してきたデジカメ写真をPCに取り込もうとした際になんとなく思ったのだけど。中に心霊写真が混ざってたら、ソレ結構怖いだろうなと妄想を。
誰かそういう嘘動画を作らないだろうか。一見するとデスクトップ画面をキャプチャしてるだけの映像で、デジカメ写真をフツーに淡々と取り込んでる様子が映ってるのだけど、中に一枚だけ、妙な気配を感じるサムネイル画像が見えて、ビューアでフルスクリーン表示・ズームしてみたら、そこには…。みたいな嘘動画。
たぶん、そういう動画を作って twitter にでも貼ればアクセス数が稼げそう。
その動画を見て、「まだまだ甘い。俺はもっと怖いものを見た」と言いつつ別の動画を貼る人が出てきて。妙だと思われる写真をズームすると…。そこには、非常に雑なコラージュで、場違いでよくわかんないアニメキャラが…。
どんなアニメキャラがそこに映ってたら「なんでやねん」と思ってもらえるのだろう。…ニジウラセブンみたいな方向だろうか。
誰かそういう嘘動画を作らないだろうか。一見するとデスクトップ画面をキャプチャしてるだけの映像で、デジカメ写真をフツーに淡々と取り込んでる様子が映ってるのだけど、中に一枚だけ、妙な気配を感じるサムネイル画像が見えて、ビューアでフルスクリーン表示・ズームしてみたら、そこには…。みたいな嘘動画。
たぶん、そういう動画を作って twitter にでも貼ればアクセス数が稼げそう。
その動画を見て、「まだまだ甘い。俺はもっと怖いものを見た」と言いつつ別の動画を貼る人が出てきて。妙だと思われる写真をズームすると…。そこには、非常に雑なコラージュで、場違いでよくわかんないアニメキャラが…。
どんなアニメキャラがそこに映ってたら「なんでやねん」と思ってもらえるのだろう。…ニジウラセブンみたいな方向だろうか。
[ ツッコむ ]
2017/05/27(土) [n年前の日記]
#1 [cg_tools] 歩きについてまだまだまだ勉強中
blenderでモブ子さんを動かして歩きのモーションを試しているのだけど、どうにもロボット感が抜けず。歩きは難しいな…。
YouTubeで歩きの実写映像を探して眺めているけど、実写のソレは体の重さがグッと乗る瞬間があるわけで。どうやってつければいいのやら。ちなみに、YouTubeの検索欄で _「walk reference」で検索 すると、その手の動画がたくさんリストアップされる模様。皆、歩きは悩んでるんだな…。
一応、気になった動画をメモ。
_Animation Reference - Female Standard Walk - Grid Overlay - YouTube
_Walk Reference 11 - YouTube
_Walking animation reference - YouTube
_Normal walk reference - YouTube
_3D Human walk cycle animation in Maya - YouTube
_Female Walk Cycle - YouTube
_Female Walk Cycle Animation - YouTube
YouTubeで歩きの実写映像を探して眺めているけど、実写のソレは体の重さがグッと乗る瞬間があるわけで。どうやってつければいいのやら。ちなみに、YouTubeの検索欄で _「walk reference」で検索 すると、その手の動画がたくさんリストアップされる模様。皆、歩きは悩んでるんだな…。
一応、気になった動画をメモ。
_Animation Reference - Female Standard Walk - Grid Overlay - YouTube
_Walk Reference 11 - YouTube
_Walking animation reference - YouTube
_Normal walk reference - YouTube
_3D Human walk cycle animation in Maya - YouTube
_Female Walk Cycle - YouTube
_Female Walk Cycle Animation - YouTube
[ ツッコむ ]
2016/05/27(金) [n年前の日記]
#1 [pc] 印刷部数が2乗になる謎
親父さんから、インクジェット複合機(プリンタ)関係の不具合相談を受けた。
症状としては、Canon製プリンタ PIXUS MG4130 で印刷しようとすると、印刷部数が指定数より増えていくという状態で。1枚を指定すれば1枚印刷されるけど、2枚を指定すると4枚、3枚指定すると9枚、5枚を指定すると25枚、10枚を指定すると100枚印刷されてしまうのだとか。要するに、指定した数の2乗が印刷部数になってしまう。
親父さんPCをWindows7からWindows10にアップグレードしたことで起きてしまった不具合かなと思ったけれど。親父さんの話では、プリンタ本体側の操作パネルでコピーをしただけでも印刷部数が2乗になるそうで。
また、親父さんが持ってる3台のプリンタ(Canon製2台、EPSON製1台)のうち、MG4130だけがその症状になるとの話。となると、MG4130側が壊れてるような気もしてくる…。
それとも、実はWindows7のドライバを使い続けていて、一度おかしなデータがプリンタ側に送られると、その後はその不具合が起き続ける、といった状態なのだろうか。
それにしても、印刷部数・枚数が2乗になっていく不具合なんて、珍しい…。と思いきや、ググってみると実は意外と見かける不具合のようでもあり。
_キヤノン:サポート|imageRUNNER シリーズ/Color imageRUNNER シリーズ/imageRUNNER ADVANCEシリーズ/imagePRESSシリーズで「PS3プリンタードライバー」をご使用のお客さまへ
_Canonのプリンター 部数が設定の2乗になるのは治る? - プリンター・スキャナー [解決済 - 2015/04/17] | 教えて!goo
_印刷部数が多すぎて困っています。 - Windows Vista | 【OKWAVE】
_1枚が2枚。5枚だと25枚印刷される(涙)。 | Apple サポートコミュニティ
_プリントアウトすると指定枚数の2乗枚出てしまいます。プリンタのプロパティに... - Yahoo!知恵袋
ただ、どれもこれも、Windows や Macのプリンタドライバに起因してるっぽいあたりが…。
とりあえず、親父さんPC上のプリンタドライバを再インストールして、ついでに MG4130のファームウェアも更新。幸い MG4130は、Windows10対応ドライバが公開されていた。 *1
症状としては、Canon製プリンタ PIXUS MG4130 で印刷しようとすると、印刷部数が指定数より増えていくという状態で。1枚を指定すれば1枚印刷されるけど、2枚を指定すると4枚、3枚指定すると9枚、5枚を指定すると25枚、10枚を指定すると100枚印刷されてしまうのだとか。要するに、指定した数の2乗が印刷部数になってしまう。
親父さんPCをWindows7からWindows10にアップグレードしたことで起きてしまった不具合かなと思ったけれど。親父さんの話では、プリンタ本体側の操作パネルでコピーをしただけでも印刷部数が2乗になるそうで。
また、親父さんが持ってる3台のプリンタ(Canon製2台、EPSON製1台)のうち、MG4130だけがその症状になるとの話。となると、MG4130側が壊れてるような気もしてくる…。
それとも、実はWindows7のドライバを使い続けていて、一度おかしなデータがプリンタ側に送られると、その後はその不具合が起き続ける、といった状態なのだろうか。
それにしても、印刷部数・枚数が2乗になっていく不具合なんて、珍しい…。と思いきや、ググってみると実は意外と見かける不具合のようでもあり。
_キヤノン:サポート|imageRUNNER シリーズ/Color imageRUNNER シリーズ/imageRUNNER ADVANCEシリーズ/imagePRESSシリーズで「PS3プリンタードライバー」をご使用のお客さまへ
_Canonのプリンター 部数が設定の2乗になるのは治る? - プリンター・スキャナー [解決済 - 2015/04/17] | 教えて!goo
_印刷部数が多すぎて困っています。 - Windows Vista | 【OKWAVE】
_1枚が2枚。5枚だと25枚印刷される(涙)。 | Apple サポートコミュニティ
_プリントアウトすると指定枚数の2乗枚出てしまいます。プリンタのプロパティに... - Yahoo!知恵袋
ただ、どれもこれも、Windows や Macのプリンタドライバに起因してるっぽいあたりが…。
とりあえず、親父さんPC上のプリンタドライバを再インストールして、ついでに MG4130のファームウェアも更新。幸い MG4130は、Windows10対応ドライバが公開されていた。 *1
*1: 自分が使ってる Canon iP4600 は、不幸なことに、Windows10対応ドライバが出てなかったりする…。
[ ツッコむ ]
#2 [blender] blender + Arbaro で樹木を作れないか試してたり
先日、ngPlant で木のモデルデータを作ってblenderでレンダリングする実験をしてたけど、
_Arbaro
というソフトも樹木を作れるらしいので試用してみたり。ngPlantは葉っぱの部分にテクスチャを貼ることが前提な雰囲気だけど、Arbaroは葉っぱの部分を生ポリゴン(?)で表現するっぽいあたりが違いかもしれず。
Arbaroは、元々POV-RAY用のデータを吐き出すことを前提にしていたようだけど。POV-RAYでレンダリングすると白黒の絵画っぽい画像が得られるようで。それをblenderでレンダリングするとどんな感じになるかなと思ったけれど…。blenderで試しても、やっぱり絵に見えるな…。リアルな感じではないな…。
自分の知識状態では、ngPlantも、Arbaroも、いかにもCGな感じが拭えず。しかし、巷の作例を見ていると、リアルな画像を作ってる例も少なくないわけで。どうも何かしらテクニックが必要らしい…。
Arbaroは、元々POV-RAY用のデータを吐き出すことを前提にしていたようだけど。POV-RAYでレンダリングすると白黒の絵画っぽい画像が得られるようで。それをblenderでレンダリングするとどんな感じになるかなと思ったけれど…。blenderで試しても、やっぱり絵に見えるな…。リアルな感じではないな…。
自分の知識状態では、ngPlantも、Arbaroも、いかにもCGな感じが拭えず。しかし、巷の作例を見ていると、リアルな画像を作ってる例も少なくないわけで。どうも何かしらテクニックが必要らしい…。
[ ツッコむ ]
#3 [nitijyou] 自転車で買い物に
親父さんの電動自転車を借りて買い物に。100円ショップとサンドラッグとヨークベニマルを回って夜食その他を購入。
ここ最近、ビルボードに使えそうな樹木の写真を撮りたくて、自転車で走りながらキョロキョロと周りをチェックしてるのだけど、なかなかイイ感じの木が見当たらず。
ここ最近、ビルボードに使えそうな樹木の写真を撮りたくて、自転車で走りながらキョロキョロと周りをチェックしてるのだけど、なかなかイイ感じの木が見当たらず。
[ ツッコむ ]
2015/05/27(水) [n年前の日記]
#1 [neta] 見えない敵
熊に襲われる夢を見た。
深夜。地方の住宅街。ところどころにしか街灯がない場所で。道行く人達の顔は暗くて見えず、シルエットでしか見えていない。その中で、時々巨大な影がウロウロしていて。うっかり油断して近づくとソイツは熊で、鋭い爪でズバッと切り裂かれてギャー、みたいな。
何か変な音を立てながら移動すれば向こうが勝手に怖がって離れていくけど、鈴を鳴らしたほうが効果的か、ラジカセでも鳴らしたほうがいいのか、だけど夜中に変な音を立てると近所迷惑になるぞ、困ったな、などと呑気なことを思ったところで目が覚めた。
寝起きのボンヤリした頭で、そういえば昔、そんな感じのゲームがあったなと思い返したり。8bitPC時代にアマチュアの方が作ったらしいゲームで。迷宮の中に放り込まれたプレイヤーが、ミノタウロスから逃げながら何か目的を果たすという内容。ミノタウロスの姿は見えないということになっていて、つまり画面には敵の姿が表示されなくて、何かの情報を頼りにミノタウロスの位置をおおよそ予想しながらこちらは逃げる。敵がプレイヤーキャラを見つけると、普段は1マスずつ動いてるのに急に2マスずつ動いて突進してくる、てな仕様だったような。残念ながら、自分が持ってたマイコンで動くプログラムではなかったので、プレイしたことはないけれど。ゲームの説明文はそんな感じだった。
今リメイクしたら、どういうゲーム仕様になるんだろう…。見えない敵の位置を予想しながら、何かアイテムを使って敵を遠ざけたり、敵の位置をより明確に把握したり…。
なんとなく、先日視聴した、ジョジョの奇妙な冒険に登場したスタンドも思い出したり。空間ごと飲み込んでいくという設定のスタンドで、目に見えないから位置を特定するのが難しくて主人公側は不利な戦いになる、みたいな。
あるいは、プレデターを思い出したり。光学迷彩を使って見えなくなっているモンスターの位置をどうやって把握するのか、あるいは、姿が見えない相手にも有効な武器は何か、みたいな。
はたまた、バトルシップという映画を思い出したり。夜間、敵の位置をハッキリ認識できない状態で、どんな手段で位置を把握してミサイルを撃ち込むのか、みたいな。
ハッキリと目視できる敵に対して銃器を使ってガガガガガと撃ち込むゲームも面白いけど、敵がどこに居るかわからないけど色んな情報を頼りにたぶんこのあたりに居るなと予想してドンと撃ってみてバンと当たってよっしゃ、みたいなゲームもなんだか渋くて面白そうだなと。ていうかソレってマインスイーパの面白さなのかな。
まあ、両方混ぜちゃうとダメなんだけど。昔、シャドーダンサーという忍者アクションゲームで、画面全体が暗くなって敵の位置が分かりづらいステージがあって、そのステージになると結構イライラした記憶が。敵の姿が見えるのが当たり前の状態から、なかなか見えない状態になると、コンピュータ側にズルをされてるような感覚になってムカついてしまう。見えない敵を倒すゲームを作るなら、敵が見えない状態を標準状態にしておかないといけないのだろうなと。見えない状態から、特殊アイテムを使ってうっすら分かる状態にするのはアリだけど、見える状態から時々見えない状態になりますよ、ではダメ。ちょっぴり足すのはOKだけど引くのはNG、みたいな。
深夜。地方の住宅街。ところどころにしか街灯がない場所で。道行く人達の顔は暗くて見えず、シルエットでしか見えていない。その中で、時々巨大な影がウロウロしていて。うっかり油断して近づくとソイツは熊で、鋭い爪でズバッと切り裂かれてギャー、みたいな。
何か変な音を立てながら移動すれば向こうが勝手に怖がって離れていくけど、鈴を鳴らしたほうが効果的か、ラジカセでも鳴らしたほうがいいのか、だけど夜中に変な音を立てると近所迷惑になるぞ、困ったな、などと呑気なことを思ったところで目が覚めた。
寝起きのボンヤリした頭で、そういえば昔、そんな感じのゲームがあったなと思い返したり。8bitPC時代にアマチュアの方が作ったらしいゲームで。迷宮の中に放り込まれたプレイヤーが、ミノタウロスから逃げながら何か目的を果たすという内容。ミノタウロスの姿は見えないということになっていて、つまり画面には敵の姿が表示されなくて、何かの情報を頼りにミノタウロスの位置をおおよそ予想しながらこちらは逃げる。敵がプレイヤーキャラを見つけると、普段は1マスずつ動いてるのに急に2マスずつ動いて突進してくる、てな仕様だったような。残念ながら、自分が持ってたマイコンで動くプログラムではなかったので、プレイしたことはないけれど。ゲームの説明文はそんな感じだった。
今リメイクしたら、どういうゲーム仕様になるんだろう…。見えない敵の位置を予想しながら、何かアイテムを使って敵を遠ざけたり、敵の位置をより明確に把握したり…。
なんとなく、先日視聴した、ジョジョの奇妙な冒険に登場したスタンドも思い出したり。空間ごと飲み込んでいくという設定のスタンドで、目に見えないから位置を特定するのが難しくて主人公側は不利な戦いになる、みたいな。
あるいは、プレデターを思い出したり。光学迷彩を使って見えなくなっているモンスターの位置をどうやって把握するのか、あるいは、姿が見えない相手にも有効な武器は何か、みたいな。
はたまた、バトルシップという映画を思い出したり。夜間、敵の位置をハッキリ認識できない状態で、どんな手段で位置を把握してミサイルを撃ち込むのか、みたいな。
ハッキリと目視できる敵に対して銃器を使ってガガガガガと撃ち込むゲームも面白いけど、敵がどこに居るかわからないけど色んな情報を頼りにたぶんこのあたりに居るなと予想してドンと撃ってみてバンと当たってよっしゃ、みたいなゲームもなんだか渋くて面白そうだなと。ていうかソレってマインスイーパの面白さなのかな。
まあ、両方混ぜちゃうとダメなんだけど。昔、シャドーダンサーという忍者アクションゲームで、画面全体が暗くなって敵の位置が分かりづらいステージがあって、そのステージになると結構イライラした記憶が。敵の姿が見えるのが当たり前の状態から、なかなか見えない状態になると、コンピュータ側にズルをされてるような感覚になってムカついてしまう。見えない敵を倒すゲームを作るなら、敵が見えない状態を標準状態にしておかないといけないのだろうなと。見えない状態から、特殊アイテムを使ってうっすら分かる状態にするのはアリだけど、見える状態から時々見えない状態になりますよ、ではダメ。ちょっぴり足すのはOKだけど引くのはNG、みたいな。
◎ マインスイーパと言えば。 :
マインスイーパを最初に起動したとき、一目見てどんなゲームか分からなかったんだよなあ…。
あのストイックな画面を、「これは地雷を避けるゲームですよ」とパッと見で分かりやすくすることってできないのかな。と思ってGoogleで画像検索してみたけど…。試してる例はあると言えばあるけれど、どれもなんだか微妙な感じで。 *1
数字が直接表示されるあたりがデジタル的というか、現実世界ではありえない仕組みだし、故に、視覚でゲーム内容を分かりやすく伝えるのが難しいのかな…。数字以外の情報で提示したら違ってこないかな。音、色、大きさとか。
起動時に、地雷を避けてるグラフィックを一枚表示するだけでも違ってくるような気もしてきたり。まあ、マインスイーパとはどんなゲームか、世間の皆さんは知ってるから、その手の努力をする意味なんてないだろと言われそうではあるけど。少しアレンジしたゲームを作る時は、「これはこういうゲームなのかな」と予想させる何かを付け加えたほうがいいのかもしれない。てなことを思ったりもして。
あのストイックな画面を、「これは地雷を避けるゲームですよ」とパッと見で分かりやすくすることってできないのかな。と思ってGoogleで画像検索してみたけど…。試してる例はあると言えばあるけれど、どれもなんだか微妙な感じで。 *1
数字が直接表示されるあたりがデジタル的というか、現実世界ではありえない仕組みだし、故に、視覚でゲーム内容を分かりやすく伝えるのが難しいのかな…。数字以外の情報で提示したら違ってこないかな。音、色、大きさとか。
起動時に、地雷を避けてるグラフィックを一枚表示するだけでも違ってくるような気もしてきたり。まあ、マインスイーパとはどんなゲームか、世間の皆さんは知ってるから、その手の努力をする意味なんてないだろと言われそうではあるけど。少しアレンジしたゲームを作る時は、「これはこういうゲームなのかな」と予想させる何かを付け加えたほうがいいのかもしれない。てなことを思ったりもして。
*1: そもそも、Windows8のマインスイーパは結構グラフィックが変わってるらしい。
[ ツッコむ ]
2014/05/27(火) [n年前の日記]
#1 [dxruby][cg_tools] 虎を描画して実験中
_File:Ghostscript Tiger.svg - Wikimedia Commons
を swf に変換して、DXRuby上で描画して確認中。
svg から swf への変換は、 _svg2pdr と、 _ParaDraw を利用。
さすがに虎は重い…。Imageに描画し終わるまで数秒かかる。これでは絶対に、毎フレーム、ベクターデータを再描画なんて無理だなと。一旦 Image に描画したら、その後はずっとその Image を使い続ける、みたいな書き方をしないと。ソレに比べると、Flash Player の処理速度はスゴイ。虎ですら一瞬で表示されるわけで。
svg から swf への変換は、 _svg2pdr と、 _ParaDraw を利用。
- svg2pdr を使って、.svg → .pdr (ParaDraw形式) に変換。
- .pdr を ParaDraw で開いて、修正を加えたり、swf で保存したり。
- あるいは、.pdr を Suzuka にアイテムとして登録して、swf で書き出したり。
さすがに虎は重い…。Imageに描画し終わるまで数秒かかる。これでは絶対に、毎フレーム、ベクターデータを再描画なんて無理だなと。一旦 Image に描画したら、その後はずっとその Image を使い続ける、みたいな書き方をしないと。ソレに比べると、Flash Player の処理速度はスゴイ。虎ですら一瞬で表示されるわけで。
◎ 参考ページをメモ。 :
凹多角形の塗りつぶしは、
_多角形塗りつぶし(1)
を参考に、というかそのまま Ruby で書き直して試していたり。ところどころ描画がおかしくなって悩んだけど、こちらから渡す頂点配列にそもそも問題があったようで、そこのバグを取ったら、まともな結果を出してくれるようになってきた。
直線描画と、多角形塗りつぶしのエッジ部分がずれていたので、計算誤差でもあるのかなと。 _DDAによる線・円の描画3 を参考に、1ドットずつDDAで直線描画するメソッドも書いてみたり。しかし、結果は変わらず。ちなみに、件のページで紹介されてるDDAのソレのサンプルは、水平線か垂直線の場合に変な線になりそうな気がする。たぶん。
線幅を持った直線描画は、 _アンチエイリアス付きの自由線描画(1) を参考にさせてもらいました。しかし、さすがに Ruby では処理が遅く、線を一本描くだけでも十数フレームかかってる感じ。1ドット描くたびに64回ループ回してるから仕方ないのだけど。アンチエイリアス描画の実現方法については、もっと調べてみないといかんなと…。
二次ベジェ曲線は、 _新・C言語 〜ゲームプログラミングの館〜 [DXライブラリ] に書かれてた式を参考にして、最後は全部直線データとして吐き出すようにしてみたり。ただ、適切な分割数をどうやって求めるか…。結局、分割数は固定にしたまま試しているところ。
直線描画と、多角形塗りつぶしのエッジ部分がずれていたので、計算誤差でもあるのかなと。 _DDAによる線・円の描画3 を参考に、1ドットずつDDAで直線描画するメソッドも書いてみたり。しかし、結果は変わらず。ちなみに、件のページで紹介されてるDDAのソレのサンプルは、水平線か垂直線の場合に変な線になりそうな気がする。たぶん。
線幅を持った直線描画は、 _アンチエイリアス付きの自由線描画(1) を参考にさせてもらいました。しかし、さすがに Ruby では処理が遅く、線を一本描くだけでも十数フレームかかってる感じ。1ドット描くたびに64回ループ回してるから仕方ないのだけど。アンチエイリアス描画の実現方法については、もっと調べてみないといかんなと…。
二次ベジェ曲線は、 _新・C言語 〜ゲームプログラミングの館〜 [DXライブラリ] に書かれてた式を参考にして、最後は全部直線データとして吐き出すようにしてみたり。ただ、適切な分割数をどうやって求めるか…。結局、分割数は固定にしたまま試しているところ。
[ ツッコむ ]
#2 [zatta] NHKスペシャル「メルトダウン File.4 放射能"大量放出"の真相」を視聴
録画してた分を消化。
電気が無くても蒸気の圧力で冷却してくれるはずのRCICなる装置、の軸の部分で、圧力が高まって汚染された蒸気が建屋内に出てしまって、建屋内での作業ができずに格納容器が圧力で壊れていくるのを黙って見ているしかなかった。てな状況だったとの推測映像が紹介されていて。実際に、同じ構造の軸+パッキン部分を作って実験したら勢いよく蒸気がシューシューと。パッキン部分の圧力を減らすための仕組みも存在してたけど、そこは結局電気が無いと動かなかったのです、てなあたりが…。たぶんコレ、電源喪失を想定しないまま、電源喪失時の対策を設計してたのだろうな。
圧力容器の壁に溶けた燃料が触れなくても、温度が上がると圧力容器の壁が熱膨張して、しかし圧力容器の周辺のコンクリートの材質が違う部分があるので、そこが飛び出して亀裂が入って壊れたんじゃね? てな話も紹介されていて。その予想が当たっているとしたら、「この容器は設計上、ここまでの圧力に耐えられるから、この原発は安全です」という話は全部通らなくなるよなと。周囲を固めてるコンクリートまでチェックして、違いがある部分の強度を確認しないと…。熱で壁が膨張した時にどうなるか、シミュレーションが必須だよなと。
サプチャンとやらを蒸気が通っていくからベントしても放射性物質は少なくなるよ、と事故時にTVカメラの前で東電は主張してたけど。実際は、サプチャン内の水温が高くなってる状態では50%程度しか減らせずに放射性物質がそのまま出ていく、てな実験結果が。
てなあたりを、各電力会社や規制委員会に質問して、どんな対策を考えているかと尋ねてみても、具体的な対策について答えることもなく、「それが本当なら対策します」「指摘内容を検討中です」「できるだけ頑張ってます」しか返ってこない、とのオチがついて。
せっかくこれだけの事故を起こしたのだから、その気になれば事故のメカニズムも調べられるだろうし、安全性を高めるための策だって色々出せそうだけど。これじゃやっぱりまた事故を起こしちゃうだろうなと思えてきたり。
電気が無くても蒸気の圧力で冷却してくれるはずのRCICなる装置、の軸の部分で、圧力が高まって汚染された蒸気が建屋内に出てしまって、建屋内での作業ができずに格納容器が圧力で壊れていくるのを黙って見ているしかなかった。てな状況だったとの推測映像が紹介されていて。実際に、同じ構造の軸+パッキン部分を作って実験したら勢いよく蒸気がシューシューと。パッキン部分の圧力を減らすための仕組みも存在してたけど、そこは結局電気が無いと動かなかったのです、てなあたりが…。たぶんコレ、電源喪失を想定しないまま、電源喪失時の対策を設計してたのだろうな。
圧力容器の壁に溶けた燃料が触れなくても、温度が上がると圧力容器の壁が熱膨張して、しかし圧力容器の周辺のコンクリートの材質が違う部分があるので、そこが飛び出して亀裂が入って壊れたんじゃね? てな話も紹介されていて。その予想が当たっているとしたら、「この容器は設計上、ここまでの圧力に耐えられるから、この原発は安全です」という話は全部通らなくなるよなと。周囲を固めてるコンクリートまでチェックして、違いがある部分の強度を確認しないと…。熱で壁が膨張した時にどうなるか、シミュレーションが必須だよなと。
サプチャンとやらを蒸気が通っていくからベントしても放射性物質は少なくなるよ、と事故時にTVカメラの前で東電は主張してたけど。実際は、サプチャン内の水温が高くなってる状態では50%程度しか減らせずに放射性物質がそのまま出ていく、てな実験結果が。
てなあたりを、各電力会社や規制委員会に質問して、どんな対策を考えているかと尋ねてみても、具体的な対策について答えることもなく、「それが本当なら対策します」「指摘内容を検討中です」「できるだけ頑張ってます」しか返ってこない、とのオチがついて。
せっかくこれだけの事故を起こしたのだから、その気になれば事故のメカニズムも調べられるだろうし、安全性を高めるための策だって色々出せそうだけど。これじゃやっぱりまた事故を起こしちゃうだろうなと思えてきたり。
[ ツッコむ ]
2013/05/27(月) [n年前の日記]
#1 [zatta] どうして日本人は「タイトル」をつけられないのだろう
Google Play のアプリレビューを眺めていたら、ほとんどの日本人がまともなタイトルをつけていないことに気付いてしまい、なんだか考え込んでしまったり。
どうして日本人は、これほどまでに、「タイトル」「件名」をつけるのがヘタクソなんだろう…?
もちろん自分も、他人のことは言えないのだけど。この日記ページも、件名に関してはボロボロだし。や、内容もボロボロですけど。
日本人は、義務教育期間中に、そのあたりの訓練を一切行ってないということだろうか。いや、仮に行っていたとしても、その訓練で身に着けた能力は活かされないか。誰もが、学校で勉強したことは、日常生活の中で全く使えないと思い込んでるだろうから、教室を出た瞬間、自分がそんな能力を持っていることを忘れちゃうよな。
英語圏の人達の投稿を見ると、適切なタイトル・件名がつけられている事例が多い印象があるのだけど。英語圏では、一体どんな教育・訓練内容を用意してるのだろうか…。
どうして日本人は、これほどまでに、「タイトル」「件名」をつけるのがヘタクソなんだろう…?
もちろん自分も、他人のことは言えないのだけど。この日記ページも、件名に関してはボロボロだし。や、内容もボロボロですけど。
日本人は、義務教育期間中に、そのあたりの訓練を一切行ってないということだろうか。いや、仮に行っていたとしても、その訓練で身に着けた能力は活かされないか。誰もが、学校で勉強したことは、日常生活の中で全く使えないと思い込んでるだろうから、教室を出た瞬間、自分がそんな能力を持っていることを忘れちゃうよな。
英語圏の人達の投稿を見ると、適切なタイトル・件名がつけられている事例が多い印象があるのだけど。英語圏では、一体どんな教育・訓練内容を用意してるのだろうか…。
[ ツッコむ ]
#2 [zatta][windows] どうして日本人は方眼紙大好き民族なのだろう
_ Excelをレイアウトソフトとして使ってしまう悪例について言及してる記事
を眺めていて、不思議に思ったり。グリッド / テーブル / マス目を欲してしまうのは、日本人という民族の性なのだろうかと。
まあ、そのあたり、Wordが使いづらいからExcel使うんだYO! という人が多いだけ、なのかもしれんか…。
まあ、そのあたり、Wordが使いづらいからExcel使うんだYO! という人が多いだけ、なのかもしれんか…。
◎ どんなソフトがあれば、Excelを使わずに済むのだろう。 :
Word が、細かいテーブルをたくさん作って、全体グリッドに沿って配置する機能を推してたら、Excelで無理矢理レイアウトをする事例は減ったかなと想像するのだけど。そういう機能を要求するのって、日本人だけなのだろうか…。
見た目は Excel とクリソツだけど、表計算ソフトじゃなくてDTPソフト、てな感じのソフトを作ったら、日本国内で大ヒットするのだろうか? Excelでレイアウトする際に使う機能ってそんなに多くないだろうから、作れないことはないだろうと思うけど。どうせ、セルの結合とかそのくらいだよね…? いや、セルの結合って、意外と実現が難しいか。でもないか。HTMLのテーブルでも、やれてるのだから、わざわざ土台から作らなくても、流用できるアレコレはありそうな気もする。
それにしても、どうして日本人はテーブルレイアウトが大好きなのだろう…?
内容を変更しても、他の要素との相対位置 ―― 縦横の配置が狂わないし、幅を自動調整してくれるから、だろうか? いや、幅は、各自手作業で調整してる事例が多そうな気もする。だとすれば、各要素を縦横に自動で綺麗に並べてくれるあたりが好まれてしまうのかな?
であれば、Word等も、配置・alignの機能さえ充実してれば、Excelを使う必要はなくなるのかもしれないか。この要素と、この要素は、縦に綺麗に並ぶのだ、みたいな属性を持たせておいて、そういうレイアウトを…。まあ、一々そういう設定をするのは面倒臭いだろうから、「ここからここまでの要素はグリッド上に配置」みたいな機能でもあればいいのかな。デスクトップアイコンの自動整列機能に近い感じで。
行で管理するのではなくて、セルで管理してるように見せかける必要もありそうな。内部では、セルと呼ばれる段落、あるいはテキストボックスとして扱われるのだろうけど。
全体にグリッドを表示・スナップする機能は、Word 98 あたりでも既にあった気がするのだけど。Word 2007 で確認してみたら、グリッド線=横線のみ、に見えた。機能を削っちゃったのかな…? それとも隠してあるのだろうか…? 原稿用紙設定、てのもあるけれど、それはちょっと違うな…。
まあ、そういったことをいくら考えてみても、「Excelあるからいいじゃん」と言い出す人が出てきて、さっぱり解決しないのだろうけど。
Excelは、「表やセルの見た目に関して、バージョン間の互換性を持たせませんよ」「例えば印刷結果はバージョンによって全然違うけど、最初からそういう仕様として作ってますよ」「これは表計算ソフトで、DTPソフトではありません」とMicrosoftが明言してるソフトなので、Excelだけあっても全然ダメダメなんですけどね。あくまで「表計算ソフト」。印刷文書を作るためのソフトじゃないわけで。
見た目は Excel とクリソツだけど、表計算ソフトじゃなくてDTPソフト、てな感じのソフトを作ったら、日本国内で大ヒットするのだろうか? Excelでレイアウトする際に使う機能ってそんなに多くないだろうから、作れないことはないだろうと思うけど。どうせ、セルの結合とかそのくらいだよね…? いや、セルの結合って、意外と実現が難しいか。でもないか。HTMLのテーブルでも、やれてるのだから、わざわざ土台から作らなくても、流用できるアレコレはありそうな気もする。
それにしても、どうして日本人はテーブルレイアウトが大好きなのだろう…?
内容を変更しても、他の要素との相対位置 ―― 縦横の配置が狂わないし、幅を自動調整してくれるから、だろうか? いや、幅は、各自手作業で調整してる事例が多そうな気もする。だとすれば、各要素を縦横に自動で綺麗に並べてくれるあたりが好まれてしまうのかな?
であれば、Word等も、配置・alignの機能さえ充実してれば、Excelを使う必要はなくなるのかもしれないか。この要素と、この要素は、縦に綺麗に並ぶのだ、みたいな属性を持たせておいて、そういうレイアウトを…。まあ、一々そういう設定をするのは面倒臭いだろうから、「ここからここまでの要素はグリッド上に配置」みたいな機能でもあればいいのかな。デスクトップアイコンの自動整列機能に近い感じで。
行で管理するのではなくて、セルで管理してるように見せかける必要もありそうな。内部では、セルと呼ばれる段落、あるいはテキストボックスとして扱われるのだろうけど。
全体にグリッドを表示・スナップする機能は、Word 98 あたりでも既にあった気がするのだけど。Word 2007 で確認してみたら、グリッド線=横線のみ、に見えた。機能を削っちゃったのかな…? それとも隠してあるのだろうか…? 原稿用紙設定、てのもあるけれど、それはちょっと違うな…。
まあ、そういったことをいくら考えてみても、「Excelあるからいいじゃん」と言い出す人が出てきて、さっぱり解決しないのだろうけど。
Excelは、「表やセルの見た目に関して、バージョン間の互換性を持たせませんよ」「例えば印刷結果はバージョンによって全然違うけど、最初からそういう仕様として作ってますよ」「これは表計算ソフトで、DTPソフトではありません」とMicrosoftが明言してるソフトなので、Excelだけあっても全然ダメダメなんですけどね。あくまで「表計算ソフト」。印刷文書を作るためのソフトじゃないわけで。
◎ Wordで本当に作れないのか、試しに実験。 :
例えば。
_美文書作りには「方眼紙」シートを使う:日経ウーマンオンライン【仕事が早くなるエクセル術】
上記のページで示されてる作例。これは本当に、Wordその他で作れないのだろうかと。
_Word 2007 で試してみた。 SkyDriveに置いてみたけど、見れるのだろうか…? それはともかく、フツーに作れてしまった。まあ、この程度なら当たり前か…。「表」を作って置いてることに違いはないし。
Word 2003、2007は、PDF出力するとなんだか変な線が入るあたりが少し気になった。CubePDFでPDF化すると、そういうゴミは入らないのだけど。
さておき。表の各列幅を調整するあたりは、Word を使うほうが、はるかに自由自在で。その点 Excel は不自由極まりない。不自由だからこそ、「方眼紙シート」なんてアホなことを始めるのだろうけど。
人間、枠だの制限だのを与えてしまうと、その枠の中だけでどうにかしようと馬鹿げた部分最適化を始めてしまう。その一例が「方眼紙シート」なのだろうと思えてきた。
ただ、Wordのデメリットにも気付いたり。
ついでに、Libre Office (Writer) 4.0.2.2 でも同じ作業をしてみたけれど。こちらは、表のセルに対してフツーに書式設定ができるどころか、合計を求める計算まで、まるで表計算ソフト並みにフツーにできてしまった。Libre Office、スゲエ。しかも無料で使えるし。惚れた。…さすがにオートフィルはできないみたいだけど。それと、表内で文字列を縦書きにする方法が分からなくて困ったり。セルを選択して右クリックして「表」を選んで、とかフツー分からないですわ。
ちなみに、Libre Office Draw でも試してみたけど、これはさすがに無理だった。表の中を縦書きにする方法が分からん…。
とりあえず。Word にしても Libre Office Writer にしても、マス目を作って埋めていくというレイアウト方法ができるようには見えず。Excel でテーブルレイアウトを使うやり方に慣れ過ぎてしまうと、やはり Word等は使いづらいのだろうかと想像を。
_美文書作りには「方眼紙」シートを使う:日経ウーマンオンライン【仕事が早くなるエクセル術】
上記のページで示されてる作例。これは本当に、Wordその他で作れないのだろうかと。
_Word 2007 で試してみた。 SkyDriveに置いてみたけど、見れるのだろうか…? それはともかく、フツーに作れてしまった。まあ、この程度なら当たり前か…。「表」を作って置いてることに違いはないし。
Word 2003、2007は、PDF出力するとなんだか変な線が入るあたりが少し気になった。CubePDFでPDF化すると、そういうゴミは入らないのだけど。
さておき。表の各列幅を調整するあたりは、Word を使うほうが、はるかに自由自在で。その点 Excel は不自由極まりない。不自由だからこそ、「方眼紙シート」なんてアホなことを始めるのだろうけど。
人間、枠だの制限だのを与えてしまうと、その枠の中だけでどうにかしようと馬鹿げた部分最適化を始めてしまう。その一例が「方眼紙シート」なのだろうと思えてきた。
ただ、Wordのデメリットにも気付いたり。
- Excelは、セルの書式設定を指定できる。例えば、売上の列に「通貨」を指定すれば、「54000」等、数値を打ち込むだけで表記を「\54,000」にしてくれる。しかし、Word は、セルの書式設定が指定できないようで、手打ちで「\54,000」と打ち込まないといけない。実に馬鹿馬鹿しい。修正作業が入ってきたら大変。
- Excelは、オートフィル機能があるので、少ない手順で大量のデータを入力することができる。Word ではソレができない。全部手打ちかコピペするしかない。
- Excelは、セル内容を使って計算結果を出せる。Word では、できない。
ついでに、Libre Office (Writer) 4.0.2.2 でも同じ作業をしてみたけれど。こちらは、表のセルに対してフツーに書式設定ができるどころか、合計を求める計算まで、まるで表計算ソフト並みにフツーにできてしまった。Libre Office、スゲエ。しかも無料で使えるし。惚れた。…さすがにオートフィルはできないみたいだけど。それと、表内で文字列を縦書きにする方法が分からなくて困ったり。セルを選択して右クリックして「表」を選んで、とかフツー分からないですわ。
ちなみに、Libre Office Draw でも試してみたけど、これはさすがに無理だった。表の中を縦書きにする方法が分からん…。
とりあえず。Word にしても Libre Office Writer にしても、マス目を作って埋めていくというレイアウト方法ができるようには見えず。Excel でテーブルレイアウトを使うやり方に慣れ過ぎてしまうと、やはり Word等は使いづらいのだろうかと想像を。
◎ 階層・入れ子より、テーブルレイアウトのほうが分かりやすのだろうか。 :
前述の作例とは関係ない話だけど。
複雑怪奇なレイアウトをやろうとすると、
各アプリの見た目だけでは、階層や入れ子がそこにあるとは分からないので、イメージしづらいのも仕方ないような気もする。かといって、それらを示す情報を表示してしまうと、WYSIWYGから離れてしまうし。
WYSIWYG…。そうか、なるほど。Excelは、WYSIWYGではないのに、WYSIWYGと勘違いされてるあたりが問題なのだな。
だとすれば、Excelの見た目と印刷結果が、著しく乖離する仕様にすれば、状況改善に繋がりそうな気もしてきた。中途半端に、見た目と印刷結果を一致させてるから、勘違いする人が出てくるのだろうと。
複雑怪奇なレイアウトをやろうとすると、
- 各要素が奥から手前に積み重なって表示されている「階層」「レイヤー」「Z軸」「奥行」を意識したり
- 何か大きな枠組み、例えばグループ化などで「入れ子」にしていくことを意識したり
各アプリの見た目だけでは、階層や入れ子がそこにあるとは分からないので、イメージしづらいのも仕方ないような気もする。かといって、それらを示す情報を表示してしまうと、WYSIWYGから離れてしまうし。
WYSIWYG…。そうか、なるほど。Excelは、WYSIWYGではないのに、WYSIWYGと勘違いされてるあたりが問題なのだな。
だとすれば、Excelの見た目と印刷結果が、著しく乖離する仕様にすれば、状況改善に繋がりそうな気もしてきた。中途半端に、見た目と印刷結果を一致させてるから、勘違いする人が出てくるのだろうと。
◎ Word 2007でも方眼紙のようなグリッド線を出せるらしい。 :
_121ware.com > Word 2007で方眼紙のようなグリッド線を表示する方法
_☆ノートや方眼紙(ワードのグリッドの設定) - Office2007(Word2007 Excel2007)を楽々使おう!
わかりづれー。そんなところにあったのか…。
グリッド線を表示して、テキストボックスをガンガン挿入して配置していったら、Excelレイアウトっぽいことができた。これでいいんじゃないのかな…。
3日後には、やり方忘れてそうな予感。
_☆ノートや方眼紙(ワードのグリッドの設定) - Office2007(Word2007 Excel2007)を楽々使おう!
わかりづれー。そんなところにあったのか…。
グリッド線を表示して、テキストボックスをガンガン挿入して配置していったら、Excelレイアウトっぽいことができた。これでいいんじゃないのかな…。
3日後には、やり方忘れてそうな予感。
◎ Microsoft Publisherという選択肢はどうだろうか。 :
触ったことないからさっぱり分からんのだけど。印刷前提のチラシ等を作るならイケてるらしいとも聞くわけで。
_Microsoft Publisher | デスクトップ パブリッシング ソフトウェア - Office.com
_Microsoft Publisher - Wikipedia
_PowerPoint/Illustratorユーザから見たMicrosoft Publisher - 情報科学屋さんを目指す人のメモ(FC2ブログ版)
相手先にファイルを渡して、眺めてもらったり、修正してもらう、みたいな使い方は、普及率の問題で無理だろうけど。
体験版、ないのかな…。考えてみたら、Microsoft Office の製品群って、体験版は皆無だよなあ…。システムにがっちり食い込んでくるから、迂闊にインストールさせられない・インストールしたからにはOSと一蓮托生、等の事情もあって、体験版なんか作れないのかもしれないけど。
_Microsoft Publisher | デスクトップ パブリッシング ソフトウェア - Office.com
_Microsoft Publisher - Wikipedia
_PowerPoint/Illustratorユーザから見たMicrosoft Publisher - 情報科学屋さんを目指す人のメモ(FC2ブログ版)
相手先にファイルを渡して、眺めてもらったり、修正してもらう、みたいな使い方は、普及率の問題で無理だろうけど。
体験版、ないのかな…。考えてみたら、Microsoft Office の製品群って、体験版は皆無だよなあ…。システムにがっちり食い込んでくるから、迂闊にインストールさせられない・インストールしたからにはOSと一蓮托生、等の事情もあって、体験版なんか作れないのかもしれないけど。
[ ツッコむ ]
#3 [cg_tools] Scribusをインストールしてみたり
_Scribus - Wikipedia
フリーのDTPソフト、という扱いでいいのかな…? Windows、Mac、Linux等で使えるらしい。とりあえず、 _Scribus.net から scribus-1.4.2-windows.exe をDLしてインストールしてみた。
_DTPページレイアウト・ソフト「Scribus」の使い方 を参考に、日本語を使えるように設定。
以下の記事を参考に色々触ってみたり。
_はじめての Scribus - オープンソースの DTP ソフト | すぐに忘れる脳みそのためのメモ
_ワード感覚で小冊子が作れるオープンソースのDTPソフトウェア『scribus』
今のところ、なかなかイイ感じ。テキストフレームを回転させて感心したりして。ちょっとしたチラシ作成なら使えそうな予感も。ただ、縦書きは使えないらしい。海外製ソフトだから当たり前か…。
普及率やファイルフォーマットの面を考えると、導入するのもどうなんだろうという気もするけど。まあ、pdfでエクスポートして、印刷物用のデータが最終ファイル、という形で扱えばいいのかな。それに、フリーソフトなのだから、作業に使いそうなPCに、手あたり次第にインストールしちゃえばどうにかなるかもしれず。
フリーのDTPソフト、という扱いでいいのかな…? Windows、Mac、Linux等で使えるらしい。とりあえず、 _Scribus.net から scribus-1.4.2-windows.exe をDLしてインストールしてみた。
_DTPページレイアウト・ソフト「Scribus」の使い方 を参考に、日本語を使えるように設定。
以下の記事を参考に色々触ってみたり。
_はじめての Scribus - オープンソースの DTP ソフト | すぐに忘れる脳みそのためのメモ
_ワード感覚で小冊子が作れるオープンソースのDTPソフトウェア『scribus』
今のところ、なかなかイイ感じ。テキストフレームを回転させて感心したりして。ちょっとしたチラシ作成なら使えそうな予感も。ただ、縦書きは使えないらしい。海外製ソフトだから当たり前か…。
普及率やファイルフォーマットの面を考えると、導入するのもどうなんだろうという気もするけど。まあ、pdfでエクスポートして、印刷物用のデータが最終ファイル、という形で扱えばいいのかな。それに、フリーソフトなのだから、作業に使いそうなPCに、手あたり次第にインストールしちゃえばどうにかなるかもしれず。
[ ツッコむ ]
2012/05/27(日) [n年前の日記]
#1 [zatta] メガデモみたいな曲ジャンルってないのかな
4小節、8小節、16小節、32小節だけでループさせて再生すること前提の曲ジャンルってないのかなと唐突に思ったりして。曲の長さが異様に短いという制限の中で何かを競い合う的な。
昔のゲーム音楽がソレなのかな。
そもそもメガデモ系のイベントでそういうコンテストがあったような気がする。チャンネル数だか容量だかそのへんの少なさを競い合う的な。記憶違いかもしれないけど。
久石譲氏が昔ハマっていたミニマルミュージックというジャンルがあるらしいけど、アレは短いフレーズを繰り返して長い曲を作っていくのだろうから、ちょっと違う気がする。…いや待てよ。ループ再生するのだから、結果的にソレはミニマルミュージックになってしまうのだろうか。どうなんだろう。よく分からない。
昔のゲーム音楽がソレなのかな。
そもそもメガデモ系のイベントでそういうコンテストがあったような気がする。チャンネル数だか容量だかそのへんの少なさを競い合う的な。記憶違いかもしれないけど。
久石譲氏が昔ハマっていたミニマルミュージックというジャンルがあるらしいけど、アレは短いフレーズを繰り返して長い曲を作っていくのだろうから、ちょっと違う気がする。…いや待てよ。ループ再生するのだから、結果的にソレはミニマルミュージックになってしまうのだろうか。どうなんだろう。よく分からない。
[ ツッコむ ]
2011/05/27(金) [n年前の日記]
#1 [cg_tools] blender 2.49bの起動が怪しくなってしまった
Python 2.6.x 系がシステム上から無くなってしまったので、起動時にエラーが出るようになってしまった。
とりあえず、Python 2.6.6 をインストール。通常時は、環境変数 Path の中で、C:\Python27 を指定しておくが、batファイルを作成して、
blender と同梱してあったらこんなことをしなくても良かっただろうに。>Pythonの特定バージョン。あるいは、Windows上でPythonのバージョンを簡単に切り替えられるツールが存在していたら良かったのに。後方互換性を無視しがちな Python において、システムの環境変数を参照して云々という作りになっているのはどうなんだろうと思う。言語としての筋はいいのかもしれないが、その言語を利用することに関しては筋が悪いというか、正直賢くない印象。
とりあえず、Python 2.6.6 をインストール。通常時は、環境変数 Path の中で、C:\Python27 を指定しておくが、batファイルを作成して、
set PATH=C:\Python26;%PATH%をしてから、blender.exe を実行するようにしてみた。おそらくこれで、Python 2.7.1 より Python 2.6.6 のほうを優先して使うようになるはず。
blender と同梱してあったらこんなことをしなくても良かっただろうに。>Pythonの特定バージョン。あるいは、Windows上でPythonのバージョンを簡単に切り替えられるツールが存在していたら良かったのに。後方互換性を無視しがちな Python において、システムの環境変数を参照して云々という作りになっているのはどうなんだろうと思う。言語としての筋はいいのかもしれないが、その言語を利用することに関しては筋が悪いというか、正直賢くない印象。
[ ツッコむ ]
2010/05/27(木) [n年前の日記]
#1 [pc] マウスパッドが曲がってきた
反ってきたというべきか。
自分は、 _シグマA・P・O RefPad (黒・LMPBK) というマウスパッドを使っていて。そこそこ滑るし、光学式マウスやレーザーマウスの取りこぼしもないから重宝してるのだけど。これがだんだん反ってきて、でこぼこしてる感じに。本来、机の上にピタリと貼りつければ、1年ぐらいはずれないし曲がらないらしいのだが、 _サンコー REST MAN の上 = 布地の上にRefPadを置いているので、ペリペリと剥がれてしまう。何かいい手はないものか。
自分は、 _シグマA・P・O RefPad (黒・LMPBK) というマウスパッドを使っていて。そこそこ滑るし、光学式マウスやレーザーマウスの取りこぼしもないから重宝してるのだけど。これがだんだん反ってきて、でこぼこしてる感じに。本来、机の上にピタリと貼りつければ、1年ぐらいはずれないし曲がらないらしいのだが、 _サンコー REST MAN の上 = 布地の上にRefPadを置いているので、ペリペリと剥がれてしまう。何かいい手はないものか。
[ ツッコむ ]
2009/05/27(水) [n年前の日記]
#1 [windows] 犯人はWAcomタブレットドライバだった…
Windows XP のログオフ/シャットダウンに異様に時間がかかる不具合だけど。てっきり Microsoft SQL Server 2005/2008 Express のせいかと思ってたけどそれが原因じゃなかった。犯人は、数日前にインストールしていた、Wacomタブレットドライバ 6.x だった。
Wacomタブレットドライバでも、4.x ならログオフ時に時間がかかったりしない。が、4.x では、特定ソフト(AzPainter2とか)で筆圧検出に失敗したりする。6.x ならそのあたりの不具合はなくなるけれど、そのかわりログオフ時に延々と処理を食い続けて、他のソフトの終了処理まで妨げてしまう模様。
なので、Windows XP ログオフ直前に、Wacomタブレット関係のサービスやプロセスを終了させれば、暫定的ではあるけど不具合は回避できるらしく。
で、Windwos XP Professional なら、グループポリシーエディタなるものでログオフ時にユーザが作成したスクリプトを実行できるよう設定可能らしいので、そのスクリプト内でWacom関係のアレコレを終了させることが可能なのだけど。Windows XP Home にはグループポリシー云々が存在しないわけでそういう対策ができないという。
仕方ないので、ひとまずクイック起動の中に「ログオフ前にコレを実行すべし」的なバッチファイルを作成してお茶濁しを。
_Vector:taskkill簡易版 (WindowsNT/2000/XP/Vista / ユーティリティ) - ソフトの詳細 をDLして、pathの通った場所に置いてから、tabletkill.bat というファイル名で、
ログオフ前に実行するのを忘れてしまいそう。でもまあ、仮に実行を忘れて、ログオフに異様に時間がかかったときも、「ああ、Wacomタブレットドライバが動いちゃってたか…」と気づけるのは精神衛生的にはマシかもしれないけれど。
Wacomタブレットドライバでも、4.x ならログオフ時に時間がかかったりしない。が、4.x では、特定ソフト(AzPainter2とか)で筆圧検出に失敗したりする。6.x ならそのあたりの不具合はなくなるけれど、そのかわりログオフ時に延々と処理を食い続けて、他のソフトの終了処理まで妨げてしまう模様。
なので、Windows XP ログオフ直前に、Wacomタブレット関係のサービスやプロセスを終了させれば、暫定的ではあるけど不具合は回避できるらしく。
で、Windwos XP Professional なら、グループポリシーエディタなるものでログオフ時にユーザが作成したスクリプトを実行できるよう設定可能らしいので、そのスクリプト内でWacom関係のアレコレを終了させることが可能なのだけど。Windows XP Home にはグループポリシー云々が存在しないわけでそういう対策ができないという。
仕方ないので、ひとまずクイック起動の中に「ログオフ前にコレを実行すべし」的なバッチファイルを作成してお茶濁しを。
_Vector:taskkill簡易版 (WindowsNT/2000/XP/Vista / ユーティリティ) - ソフトの詳細 をDLして、pathの通った場所に置いてから、tabletkill.bat というファイル名で、
NET STOP "TabletServiceWacom" taskkill0.exe /f /im Wacom_Tablet.exe taskkill0.exe /f /im Wacom_TabletUser.exeを書いて保存。ショートカットファイルを作成して、アイコンをそれっぽいのに変更。クイック起動のフォルダの中にショートカットファイルだけを移動。
ログオフ前に実行するのを忘れてしまいそう。でもまあ、仮に実行を忘れて、ログオフに異様に時間がかかったときも、「ああ、Wacomタブレットドライバが動いちゃってたか…」と気づけるのは精神衛生的にはマシかもしれないけれど。
◎ 参考ページ。 :
_@天然無能 - [考] Intuos4 と ATOK2009 の競合不具合
_Windows XPで「taskkill /IM "iexplore.exe" /F」を実行したら、 「内部コマンドま... - Yahoo!知恵袋
_Windows Script Programming: Windows 2000 Support Toolsのtlist.exeとkill.exeのダウンロード元
_Windows XPで「taskkill /IM "iexplore.exe" /F」を実行したら、 「内部コマンドま... - Yahoo!知恵袋
_Windows Script Programming: Windows 2000 Support Toolsのtlist.exeとkill.exeのダウンロード元
◎ AutoHotKeyでもなんとかなるかもという話を見かけたり。 :
_AutoHotkey - OnExit
スクリプト終了時に呼ばれる機能がある、らしい。つまり、AutoHotKeyスクリプトを常駐させておけば…。
ただ、必ず AutoHotKeyスクリプトが優先的に・真っ先に呼ばれるというわけでもないだろうから、効果が出るかどうかはよくわからない気もする。いや、全部の常駐ツールに、一斉に終了処理をさせるべく、Windowsが動くのかもしれないからそのへん判らないけど。
スクリプト終了時に呼ばれる機能がある、らしい。つまり、AutoHotKeyスクリプトを常駐させておけば…。
- Windows XP がログオフ処理をする。
- → 各常駐ツールを終了させようとする。
- → スクリプト内の「終了時に呼ばれる処理」に処理が来る。
- → ユーザのやりたいことを実行できる。
ただ、必ず AutoHotKeyスクリプトが優先的に・真っ先に呼ばれるというわけでもないだろうから、効果が出るかどうかはよくわからない気もする。いや、全部の常駐ツールに、一斉に終了処理をさせるべく、Windowsが動くのかもしれないからそのへん判らないけど。
[ ツッコむ ]
2008/05/27(火) [n年前の日記]
#1 [iappli] 8bit〜16bitPC時代の3Dっぽいゲーム画面を検索
携帯アプリと言えども3D画面にするならせめてそのくらいの見た目にしないとダメだろう、という気がしてきたのでアレコレ探してみたり。昔の非力なハードで、どこをどうやって誤魔化しつつ、しかしどこらへんまでは真面目にやってたのかな、みたいなあたりを、たとえ漠然としたレベルであっても一応把握しておきたいと。つーか遠景の扱いをどうしたものかイメージが湧かなくて。>自分。
SFCでも該当ジャンルのタイトルはあったらしいのだけど。3Dでそれっぽくレンダリングするのに3秒ぐらいかかってた、という話も見かけた。キツイな。そうなってくると、ユーザに方向を決めてもらう際に、視線の向きを変える=その都度リアルタイムに風景をレンダリングするのではなく、時間をかけて風景をレンダリングしたその上に、方向だけを示す矢印等を上書き描画する、ような見せ方のほうがいいのかもしれない。
1枚の風景画像の描画に時間をかけていいのであれば、かなりリアルな画面にすることも、おそらくは可能なはず。携帯側に用意されてる、汎用性のある3D描画機能を使わずに、自前で、そのジャンルに特化したレンダラー(?)をゴリゴリ記述して、そのジャンルに特化したデータを持たせて…。
ただ、大昔にゲーセンで見た、二軸回転? 平面での描画のみではあるけれどグリグリとリアルタイムに視線の向きが変わる某K社の某ジャンルのタイトル、を見かけた時の感動を思い返すと…。仮にショボイ画面でも、リアルタイムにグリグリと動いたほうが「おおっ」と思うのではないか、という感もあって。というか今時出てるタイトルも、おそらくは大体がそういう方向で作ってるのだろうし。そういう状況の中で、見た目はリアルだけど画面が出るまで毎回数秒かかるようなものを作ってたのでは評価は厳しくなるよな。たぶん。
となると…。なんだかMDのハードドライビングみたいな画面になっちゃいそうな予感。<オイ。
SFCでも該当ジャンルのタイトルはあったらしいのだけど。3Dでそれっぽくレンダリングするのに3秒ぐらいかかってた、という話も見かけた。キツイな。そうなってくると、ユーザに方向を決めてもらう際に、視線の向きを変える=その都度リアルタイムに風景をレンダリングするのではなく、時間をかけて風景をレンダリングしたその上に、方向だけを示す矢印等を上書き描画する、ような見せ方のほうがいいのかもしれない。
1枚の風景画像の描画に時間をかけていいのであれば、かなりリアルな画面にすることも、おそらくは可能なはず。携帯側に用意されてる、汎用性のある3D描画機能を使わずに、自前で、そのジャンルに特化したレンダラー(?)をゴリゴリ記述して、そのジャンルに特化したデータを持たせて…。
ただ、大昔にゲーセンで見た、二軸回転? 平面での描画のみではあるけれどグリグリとリアルタイムに視線の向きが変わる某K社の某ジャンルのタイトル、を見かけた時の感動を思い返すと…。仮にショボイ画面でも、リアルタイムにグリグリと動いたほうが「おおっ」と思うのではないか、という感もあって。というか今時出てるタイトルも、おそらくは大体がそういう方向で作ってるのだろうし。そういう状況の中で、見た目はリアルだけど画面が出るまで毎回数秒かかるようなものを作ってたのでは評価は厳しくなるよな。たぶん。
となると…。なんだかMDのハードドライビングみたいな画面になっちゃいそうな予感。<オイ。
◎ 参考資料を眺めたり。 :
昨日キャプチャした実写画像や、昔のその手のゲームのスクリーンショットを眺めた感じでは、遠景は木で覆い尽くしてる感じ。となると、木の描画=ビルボードがどれだけ大量に描画できるか、という話になってくるのかな…。
Dojaのソレには、ポイントスプライトというビルボードっぽいものがあるけれど。それはZバッファ関連処理の対象にはならず、ポリゴンプリミティブを一旦全部描画した後で、その手前にポイントスプライトがごっそり上書き描画される状態になるらしく。つまり、地形でチラチラと隠れるかもしれないビルボード、としては使えない…。
すると、ビルボード一枚一枚を、ポイントスプライトではなく、ポリゴンプリミティブとして、設定することになるのだろうか。いや、しかし、地形モデルデータの描画と、自前で一つ一つ設定したプリミティブは、描画の流れが一旦分断されてしまう=地形でビルボードが隠れない or 地形でビルボード全体が軒並み隠されてしまうのでは、という不安も。ということは、地形モデルデータをそちらで描画しておくれ、と指定するのではなく、地形モデルデータのポリゴン一枚一枚をプリミティブとして設定して描画するようにしてやらないといかんのだろうか。しかしそんなことをしたら、描画処理時間がべらぼうに増大してしまう可能性が。うーん。
であれば、十字に配置したビルボード代わりのポリゴンを、事前に地形モデルデータに付加してしまうやり方になるのかな。が、しかし、それをすると一本の木を描画するのに2枚のポリゴンを使ってしまうので、木の本数分、ポリゴン枚数が倍増してしまう。これもこれで描画処理時間が増大しそう。うーん。
一枚一枚描画指定をするか、事前にモデルデータに含めておくか、どっちのほうがまだマシか、ということになるのだろうか。しかし、下手すると、機種によってはそのへんの負荷の量が逆転したりする可能性も…? ううーん。
テクスチャをどうするかという問題もあるんだよな…。自然の風景のそれだから、できるだけ細かいテクスチャにしたいけど。それをするとテクスチャ画像が大きくなる=容量を使ってしまう。テクスチャの繰り返し回数を指定することはできないのだろうか。それができると非常に助かるんだけど。
Dojaのソレには、ポイントスプライトというビルボードっぽいものがあるけれど。それはZバッファ関連処理の対象にはならず、ポリゴンプリミティブを一旦全部描画した後で、その手前にポイントスプライトがごっそり上書き描画される状態になるらしく。つまり、地形でチラチラと隠れるかもしれないビルボード、としては使えない…。
すると、ビルボード一枚一枚を、ポイントスプライトではなく、ポリゴンプリミティブとして、設定することになるのだろうか。いや、しかし、地形モデルデータの描画と、自前で一つ一つ設定したプリミティブは、描画の流れが一旦分断されてしまう=地形でビルボードが隠れない or 地形でビルボード全体が軒並み隠されてしまうのでは、という不安も。ということは、地形モデルデータをそちらで描画しておくれ、と指定するのではなく、地形モデルデータのポリゴン一枚一枚をプリミティブとして設定して描画するようにしてやらないといかんのだろうか。しかしそんなことをしたら、描画処理時間がべらぼうに増大してしまう可能性が。うーん。
であれば、十字に配置したビルボード代わりのポリゴンを、事前に地形モデルデータに付加してしまうやり方になるのかな。が、しかし、それをすると一本の木を描画するのに2枚のポリゴンを使ってしまうので、木の本数分、ポリゴン枚数が倍増してしまう。これもこれで描画処理時間が増大しそう。うーん。
一枚一枚描画指定をするか、事前にモデルデータに含めておくか、どっちのほうがまだマシか、ということになるのだろうか。しかし、下手すると、機種によってはそのへんの負荷の量が逆転したりする可能性も…? ううーん。
テクスチャをどうするかという問題もあるんだよな…。自然の風景のそれだから、できるだけ細かいテクスチャにしたいけど。それをするとテクスチャ画像が大きくなる=容量を使ってしまう。テクスチャの繰り返し回数を指定することはできないのだろうか。それができると非常に助かるんだけど。
◎ ドキュメントを眺めてみた。 :
ポリゴンプリミティブは、一旦描画指定バッファに溜めこんで、後で一気に描画する、と書いてあるな…。ということは、地形モデルデータとは別に、ポリゴンプリミティブでビルボードが実現できる可能性がある? ということ?
[ ツッコむ ]
2007/05/27(日) [n年前の日記]
#1 [cg_tools][prog] _Greenbear Laboratory - SDL用BMFontMaker
TTFフォントからSDLで使うビットマップフォントを生成するソフトです。こんなものがあったのか。使えそうな予感。 _(via Rubyist Magazine - Ruby/SDL で始めるゲームプログラミング【後編】)
とはいえ。フォントのほとんどはビットマップ化してゲーム等に組み込むことすらNGなライセンスだったりするのでなかなか難しい。モノによってはWebページの画像ロゴ等に使うのすらNGだったり、社内の印刷物に使うことすらNGだったりもするし。 *1
*1: 個人利用の場合に限りフリー、というのがほとんど。
[ ツッコむ ]
#2 [cg_tools] _更新履歴兼雑記 - 5x5 dot のフォント
_正直日記 - 4x4 dot のフォント
_Note - 晴 - 2x4 dot のフォント
_Note - 朝は小雨 - 3x3 dot 3諧調のフォント
こりゃ凄い。意外と携帯電話のアプリで実用になるのでは。 _(via Greenbear Laboratory - Ruby/SDLで使う極小フォント)
_Note - 晴 - 2x4 dot のフォント
_Note - 朝は小雨 - 3x3 dot 3諧調のフォント
こりゃ凄い。意外と携帯電話のアプリで実用になるのでは。 _(via Greenbear Laboratory - Ruby/SDLで使う極小フォント)
[ ツッコむ ]
#3 [cg_tools] _Windows版 fontforge 簡単 お手軽パッケージ
フリーソフトで かつ高機能なフォントエディタの fontforgeですが、Windows上で動かすのは簡単ではなく、少し敷居が高いと思います。(cygwinのインストール、日本語化、表示用フォントの指定とか)これは…! _(via Note - 晴)
誰でも簡単に fontforgeが使えるよう 全部1パッケージに収めた物を用意しました。インターフェースは日本語、見た目もWindows風にしてあります。
でも、掲示板を見たら、最近のバージョンは色々不具合があるらしい。cygwin上で動かすオリジナル(?)版からしてそういう動作らしいので、なかなか難しいところ。
◎ 2007/09/18追記。 :
配布サイトが消滅してますな…。
_2ch:[フォント作成] FontForge [PfaEdit] を眺めた限りでは、特に理由が出ているようでもなく。残念であります。
こうなると、cygwinを入れてしまうか…。VMware上で _Ubuntu Linux を動かして FontForge をインストールするのもアリか…。knoppixあたりにFontForgeが入ってると嬉しいのだけど、検索した感じでは特に入ってるという話は見当たらず。
_2ch:[フォント作成] FontForge [PfaEdit] を眺めた限りでは、特に理由が出ているようでもなく。残念であります。
こうなると、cygwinを入れてしまうか…。VMware上で _Ubuntu Linux を動かして FontForge をインストールするのもアリか…。knoppixあたりにFontForgeが入ってると嬉しいのだけど、検索した感じでは特に入ってるという話は見当たらず。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#4 [prog] Ruby/SDLのSFontの持ち方に富豪的プログラミングを感じた
_Ruby/SDL Users - フォント
4種類のフォント(ttf,bitmapフォント,SFont,BDF)が使えるらしいのだけど。SFontのフォント画像を見て目ウロコ。文字単位で横幅が違うわけだけど、その横幅をどうやって指定するか。 _画像の中に、特定色の線を引く ことで、「ココからココまでが、この文字の横幅」という指定をしてる。 *1
1dotたりともテクスチャ領域を無駄にはできない、家庭用ゲーム機や携帯電話向けのソレとは、発想が違う。「画像の中に文字の横幅の情報も入れちゃえばいいじゃん。どうせメモリもHDDもたくさんあるから、使わないところが数百dotあっても問題なし。CPUも速いんだから処理の重さとか気にスンナ。データ作成作業が楽になるんだから、このほうがいいよ」みたいな。こんなところにも富豪的プログラミングが。たぶん。おそらく。…そもそも Ruby でゲームを作ること自体が富豪的なのか。
それはともかく、SFont以外はちと使い道が限られるな…。他の方法は1色だけなので、文字の縁取りすらできん。と思ったが、位置をずらして何度も何度も重ね描きすれば縁取りはできるのか。これまた富豪的、なのか。
4種類のフォント(ttf,bitmapフォント,SFont,BDF)が使えるらしいのだけど。SFontのフォント画像を見て目ウロコ。文字単位で横幅が違うわけだけど、その横幅をどうやって指定するか。 _画像の中に、特定色の線を引く ことで、「ココからココまでが、この文字の横幅」という指定をしてる。 *1
1dotたりともテクスチャ領域を無駄にはできない、家庭用ゲーム機や携帯電話向けのソレとは、発想が違う。「画像の中に文字の横幅の情報も入れちゃえばいいじゃん。どうせメモリもHDDもたくさんあるから、使わないところが数百dotあっても問題なし。CPUも速いんだから処理の重さとか気にスンナ。データ作成作業が楽になるんだから、このほうがいいよ」みたいな。こんなところにも富豪的プログラミングが。たぶん。おそらく。…そもそも Ruby でゲームを作ること自体が富豪的なのか。
それはともかく、SFont以外はちと使い道が限られるな…。他の方法は1色だけなので、文字の縁取りすらできん。と思ったが、位置をずらして何度も何度も重ね描きすれば縁取りはできるのか。これまた富豪的、なのか。
◎ 個人的には、等幅+多色のビットマップフォントがサポートされていれば、それで充分な気も。 :
なぜ多色かというと。縁取りや影をつけて、背景画像と明確に区別がつくようにしたいから。背景に溶け込んでる文字表示ほど無意味・害悪なモノはない。…時々、雑誌ですら、そういう失態をやっちゃってるけど。
なぜ等幅かというと。例えばの話、得点表示部の横幅が値によってガクガクと変化しちゃったら、ユーザにとってはかえって認知しづらくなるだろうと。極端だけど、同位置で、60fps単位で、「0000」が「1111」になったら、認知に関して混乱するんじゃないか、みたいな。
大事なのは、ユーザにとって「テキストデータ」が「瞬時に取得できるか」どうかであって、文字表示がどれだけ綺麗に見えるかではないような。と思ったけど、文字幅が適切なほうが、「文章」として読みやすい云々ということもあるのか。うーん。いや、だけど、えてしてゲームの文字表示ってのは「変化」するわけで。印刷物のように「変化しない」わけじゃないから、異なる思想・アプローチが必要になるのであろう気もする。…逆に、その文字表示がさほど変化しないなら、印刷物のソレに近づけたほうがいい、ということなのかな。
なんだか、全然動かないけど細かく描いてあるアニメ云々と似たような話であるような印象も。静止画で見たときに綺麗なほうが売れる、ってところがあるのかもしれんか。
つーか、得点表示なんて、ゲーム中にひっきりなしに確認するもんでもないよな…。ゲームオーバーになったときに見るぐらいだし。…ひっきりなしに見る文字表示部分と、そうでない文字表示部分を、意識しながらデザイン・実装する必要があるのかもしれない。
なぜ等幅かというと。例えばの話、得点表示部の横幅が値によってガクガクと変化しちゃったら、ユーザにとってはかえって認知しづらくなるだろうと。極端だけど、同位置で、60fps単位で、「0000」が「1111」になったら、認知に関して混乱するんじゃないか、みたいな。
大事なのは、ユーザにとって「テキストデータ」が「瞬時に取得できるか」どうかであって、文字表示がどれだけ綺麗に見えるかではないような。と思ったけど、文字幅が適切なほうが、「文章」として読みやすい云々ということもあるのか。うーん。いや、だけど、えてしてゲームの文字表示ってのは「変化」するわけで。印刷物のように「変化しない」わけじゃないから、異なる思想・アプローチが必要になるのであろう気もする。…逆に、その文字表示がさほど変化しないなら、印刷物のソレに近づけたほうがいい、ということなのかな。
なんだか、全然動かないけど細かく描いてあるアニメ云々と似たような話であるような印象も。静止画で見たときに綺麗なほうが売れる、ってところがあるのかもしれんか。
つーか、得点表示なんて、ゲーム中にひっきりなしに確認するもんでもないよな…。ゲームオーバーになったときに見るぐらいだし。…ひっきりなしに見る文字表示部分と、そうでない文字表示部分を、意識しながらデザイン・実装する必要があるのかもしれない。
◎ _"SFontとか簡単に自動生成できるだろ?" そう思ってた時期が俺にもありました…。 :
文字の見た目からすると、問題が出るのはえてして「"」の部分ぐらいだろうから…。右端から空白を数えていって、その総数が「あるべき空白の数」と一致してない場合はどこかで余計な空白を入れちゃってる = たぶん「"」を2つに分けちゃってるから左端からン番目の空白だけノーカウント→空白総数が一致したらビンゴ、として処理するのはどうかという電波が。
空白の総数と一致するまで総当りで空白を入れていって思いつく限りのパターンを全部出力して人間に選ばせるとか、画像の横幅を文字数で割って、その値(幅)を頼りに処理していくという電波も。
既に存在するフォント画像に対して処理をするのではなく、最初から1文字ずつ作らせて両脇に空白の印を入れて、後で全部連結するのはどうか、という電波も。
空白の総数と一致するまで総当りで空白を入れていって思いつく限りのパターンを全部出力して人間に選ばせるとか、画像の横幅を文字数で割って、その値(幅)を頼りに処理していくという電波も。
既に存在するフォント画像に対して処理をするのではなく、最初から1文字ずつ作らせて両脇に空白の印を入れて、後で全部連結するのはどうか、という電波も。
*1: 正確には逆で、文字の横幅ではなく空白の位置と長さを指定してるけど。
[ ツッコむ ]
#5 [web] Twitterの使いどころがわからない
自分の頭に何か電波が飛んできた場合でも、結局はこの日記に書いちゃうわけで…。<検索が使えるから後から探しやすいし、
_ポケット一つ原則?
とも合致するし。つまりは、日記に書くほどでもなく、しかしアウトプットする価値はありそうだと思える、そんな電波の境界線が掴めずに何も書けない状態に陥ってるわけで。
やはり Twitter はSNSなのだな。友人知人同士であれば面白いのかもしれず。mixi ですら有効活用・巡回できてない自分にはなかなか厳しい。…考えてみれば、Twitter は面白いと言ってる人達って、プログラミング言語のイベント等々で、お互いにHNと顔を知ってるのであろう人達がほとんどのような気もしてきた。リアルワールドにおいて友人が多いか少ないかで、有効活用できるか、それとも持て余すかが分かれてしまうサービス、なのかもしれん。
やはり Twitter はSNSなのだな。友人知人同士であれば面白いのかもしれず。mixi ですら有効活用・巡回できてない自分にはなかなか厳しい。…考えてみれば、Twitter は面白いと言ってる人達って、プログラミング言語のイベント等々で、お互いにHNと顔を知ってるのであろう人達がほとんどのような気もしてきた。リアルワールドにおいて友人が多いか少ないかで、有効活用できるか、それとも持て余すかが分かれてしまうサービス、なのかもしれん。
◎ 不特定の利用者の独り言をランダムで表示する設定等はできんのだろうか。 :
例えば、TVをつけっぱなしにしていてまったく予想してなかった他分野の情報を偶然入手する、てな場面がときどきあるけれど。そんな感じで使えれば。てな電波が。<やっぱりココに書いてるな。
何も Twitter でやる必要はないのか。Webをランダムに巡回してランダムにページを表示するサービスにでもしたほうがヨサゲ。いや待て。どの文章を取り出すか、その処理が難しいか。人間というフィルタを介して文章の取得・配布をしている Twitter のほうが、容易に実現できるところが多いだろうな。
何も Twitter でやる必要はないのか。Webをランダムに巡回してランダムにページを表示するサービスにでもしたほうがヨサゲ。いや待て。どの文章を取り出すか、その処理が難しいか。人間というフィルタを介して文章の取得・配布をしている Twitter のほうが、容易に実現できるところが多いだろうな。
[ ツッコむ ]
#6 [windows] MOD関連のツールをインストール
Buzz とか OpenMPT とかをインストール。どちらも無料で使える。
◎ Buzz = MOD系の第n世代作曲ツール :
という捉え方でいいのかな?
_日本語で書かれたチュートリアル記事
に幸い辿りついたので、触ってみようかと。
_Massive Buzz Pack をDL・インストール。…してみたのだけど、途中で setup 云々を選択しなきゃいけないことを知らずに、ハマった。また、setup云々を選択して、スタートメニューのショートカットができたけれど、起動時にエラーが出て動かない。
動かせる状態に持っていくまでが一苦労とか、動いてもかなり不安定とか、操作の仕方が難解とか、開発がほとんど止まってる、という話もどこかで見かけたので、試用は諦めた…。
_Massive Buzz Pack をDL・インストール。…してみたのだけど、途中で setup 云々を選択しなきゃいけないことを知らずに、ハマった。また、setup云々を選択して、スタートメニューのショートカットができたけれど、起動時にエラーが出て動かない。
動かせる状態に持っていくまでが一苦労とか、動いてもかなり不安定とか、操作の仕方が難解とか、開発がほとんど止まってる、という話もどこかで見かけたので、試用は諦めた…。
◎ OpenMPT = ModPlug Tracker がオープンソースになったもの。 :
_4つ打ちリズムトラックをつくる
というチュートリアルに辿りついたので、これも触ってみたり。
昔、ほんのちょっと触って投げ出したのだけど。やっぱりよくわからん。おそらく、自分が判らないのは、操作方法じゃなさそう。曲を作るという、もっと根本的なところの知識が不足してるのだろうと思えてきたり。
昔、ほんのちょっと触って投げ出したのだけど。やっぱりよくわからん。おそらく、自分が判らないのは、操作方法じゃなさそう。曲を作るという、もっと根本的なところの知識が不足してるのだろうと思えてきたり。
◎ _後藤智博のダンスミュージックStudio - INDEX :
Modplug Tracker でブレイク・ビーツ?を作る記事。サンプルを聴くと、結構カッコイイ。
◎ _EOE-D1 - 簡単操作で本格的リズムパターンをつくるソフト :
フリーウェア。試用してみた。808とか909みたいな音が入ってるっぽい。たしかに簡単操作。しばらく遊んでしまった。
◎ _2ch DTM板フリーソフトスレより ソフトウェアリンク集 :
おおお。
◎ _djack's: ACID XPress 参考リンク :
フレーズのwavを並べて曲を作るソフト、の無料お試し版。こういうアプローチのほうが、自分などにはいいのかもしれん。問題は、素材をどうやって入手するか、なんだけど。フォント問題と同じで、素材を使って曲を作ってもソレを販売したらいけません、とかあるんじゃないかと想像。
◎ _SOFT THEREMIN - テルミンを再現 :
試してみたり。最初、音が鳴らなくて悩んでしまった。path の長さが関係するらしい。
◎ _FM Dreams Software Download :
FM音源! 懐かしくなったので試してみたり。や、自分FM音源で遊んだことはないので、何をどうすりゃ懐かしい音が出るのかわからんわけですが。
インストール途中で .ocx 等を書き換えられそうになるので注意。
インストール途中で .ocx 等を書き換えられそうになるので注意。
◎ _ペンちゃんの不思議なけんばん :
見た目と裏腹にかなりの機能。特に、1つキーを押すだけで和音を鳴らしてくれる機能が非常にイイ感じ。音楽の知識ゼロの自分でも適当に押してるだけで作曲家になれた気分を味わえる。ような気がする。
[ ツッコむ ]
2006/05/27(土) [n年前の日記]
#1 [iappli] 敵の動きや発生を調整
敵の動きを調整。テーブルで持とうかと思ったけど、結局計算でやってしまった。細かく調整していくならテーブルのほうがいいんだろうけど。実はあまりそういうやり方をしたことがなかったり。どこかで勉強しておかんといかんなぁ…。
敵発生テーブルを調整。敵1種類について速度を落とすだけ、ではあったのだけど。前後の敵にも影響するので、丸1日かかってしまった。このへんの作業効率改善ってのはできないものだろうか。…倍速再生機能をつけるとか。テスト専用ステージを用意するとか。いや、やはり見た目で調整できるツールが必要なのか。実機でデバックモードを動作させて結果を何かのファイルに記録して、とかできんかな。それができちゃったらセキュリティ上の問題があるのかもしれんか。…何にせよ、そのへん上手い方法を考えておかないと。
敵発生テーブルを調整。敵1種類について速度を落とすだけ、ではあったのだけど。前後の敵にも影響するので、丸1日かかってしまった。このへんの作業効率改善ってのはできないものだろうか。…倍速再生機能をつけるとか。テスト専用ステージを用意するとか。いや、やはり見た目で調整できるツールが必要なのか。実機でデバックモードを動作させて結果を何かのファイルに記録して、とかできんかな。それができちゃったらセキュリティ上の問題があるのかもしれんか。…何にせよ、そのへん上手い方法を考えておかないと。
[ ツッコむ ]
#2 [anime] SAMURAI7、7話
リーダー格の人の古女房とやらに会いに行く話。
なんだか作画が凄い…。独特な線に独特な動き。構図も、なんつーか…。しかも全編そんな感じ。
菊の字とやら、全然元気じゃん…。まあ、そういう作品か。
原画:森久司 奥野浩行、コンテ・演出・作監:奥野浩行、とある。検索してみたら、どちらも凄い人らしく。 *1
_エロアニメだってイイ物はイイ!
エロアニメのはずなのに、客の心の中からエロが消え、しかもそれが心地よいとは…。それが本当ならなんと凄まじい昇華ぶりであらうか。どう考えても、両氏は只者ではない…。これは記憶に留めておかないと…。
なんだか作画が凄い…。独特な線に独特な動き。構図も、なんつーか…。しかも全編そんな感じ。
菊の字とやら、全然元気じゃん…。まあ、そういう作品か。
原画:森久司 奥野浩行、コンテ・演出・作監:奥野浩行、とある。検索してみたら、どちらも凄い人らしく。 *1
◎ _初夜 ヴァージン・ナイト :
最初に驚かされるのが場面設計(レイアウト)と背景美術のリアルさ。場面設計というのは、空間そのものを絵にしなくてはいけないアニメーションの製作過程において、場面の舞台となる場所に何があるのかを決める作業のこと。さらにレイアウトで細かい配置(キャラ等)を決めれば、その場面内でのキャラクターの動きがスムーズかつリアルになるそうです。ジブリアニメぐらいでしか見かけないこの役職がエロアニメに存在している事自体、実は結構凄い事。初夜 ヴァージン・ナイト より
場面設計を担当したのは「デジモンアドベンチャー ぼくらのウォーゲーム」の中山久司。美術監督は近藤あゆみ。レイアウトには中山久司のほかに監督や作画監督も関わっていて、本作がいかにこの部分に力を入れているか、わかろうというもの。初夜 ヴァージン・ナイト より
そんなリアルな映像空間のなか、最高の作画で結ばれる2人。2人を観ているとエロい気持ちは消え、なんだか心から2人を祝福したい優しい気分になってきます。「なんか抜く気失せたけど、まぁ、いいか!」初夜 ヴァージン・ナイト より
_エロアニメだってイイ物はイイ!
この作品は、レンタルで借りて、それほど期待して見たわけではない。が、見て正直驚いた。エロアニメでなくても、驚いたかも知れないが、あくまでエロアニメとして真正面から作られていることに、脱帽せざるを得ない。そういう作品だ。
エロアニメのはずなのに、客の心の中からエロが消え、しかもそれが心地よいとは…。それが本当ならなんと凄まじい昇華ぶりであらうか。どう考えても、両氏は只者ではない…。これは記憶に留めておかないと…。
この記事へのツッコミ
- 初夜 ヴァージン・ナイト by けいと 2006/05/31 19:33
- 初夜 ヴァージン・ナイトの原作が押し入れの奥に隠れていたような…
探してみるかな。
[ ツッコミを読む(1) | ツッコむ ]
#3 [anime] ケロロ軍曹、OPが変わった
福島じゃ1年で終わるのかな、と思ってたけど、まだ続けてくれるらしい。ありがたい。…どうしてキャラ紹介のナレーションが入ってるのだらう。何か放送スケジュール上の事情があるのかな。
この記事へのツッコミ
- Re: ケロロ軍曹、OPが変わった by けいと 2006/05/28 17:53
- > どうしてキャラ紹介のナレーションが入ってるのだらう。
もしかすると、この回から放送を開始する局があるのかも。 - 途中から放映するパターン by mieki256 2006/06/01 19:30
- > もしかすると、この回から放送を開始する局があるのかも。
ナレーションで「セカンドシーズン」とか言ってたんですが
やはりそういう事情があるんですかね…。
福島ではちょうど1年遅れで放映が始まったのだけど、
それはラッキーだったということかしら…。 - Re: ケロロ軍曹、OPが変わった by ひば 2006/06/09 00:13
- たしか5クール目から
テレ東での放映時間帯が変わったんじゃなかったかと記憶してますが………
土曜の午前中の頃はたまに観ていた覚えがあります。 - ケロロ軍曹の事情 by mieki256 2006/06/10 21:41
- > 5クール目からテレ東での放映時間帯が変わった
あー、なるほど! そういう事情があったのですか…。情報thxなのです。
それでキャラ紹介の話が入ったり、
セカンドシーズン云々ナレーションが入ってたのか。納得。
[ ツッコミを読む(4) | ツッコむ ]
2005/05/27(金) [n年前の日記]
#1 [windows][prog] _TechNet: スクリプト センター
[ ツッコむ ]
#2 [web][neta] _ネット文化と村社会文化で対立する常識
「万人に好かれること」で「優越感」を感じようという行動パターンであるかどうかが分かれ目か。目ウロコな一文。なるほどなぁ。ネット文化に憧れつつも村社会文化から脱出できてない自分なのだけど。たしかに、その行動パターンが自分の中に存在する気配を感じる…。
村社会文化の住民は、というか自分は、不器用なのかもしれないなぁ。ネットワールドに、リアルワールドが持つ物理的制約から生まれたしがらみ・判断基準を流用して、情報伝達の効率を落としてしまう振舞いをわざわざしてしまうのは、ネットとリアルという特性の違う世界で、コミュニケーションスタイルを使い分けるだけの器用さがないから。みたいな。嘘。自分で書いててワケワカラン。
この記事へのツッコミ
- Re: ネット文化と村社会文化で対立する常識 by けいと 2005/05/29 01:09
- 私なんかはリアル超村社会の住人なんですが、
気持ちも行動もネットでは殺伐系ですな…
つーか、あまりにも超村社会なので
ネットに詳しい人が少なすぎ…
なので特に気をもむことなく殺伐系。 - Re: ネット文化と村社会文化で対立する常識 by mieki256 2005/05/30 18:21
- > ネットに詳しい人が少なすぎ
あ。なるほど…。リアルワールドにおける、
知人・友人・同僚・住んでる地域の住民等が訪れるサイトだと、
リアルワールドにおける自分の振舞い・言動のスタイルから
乖離しにくくなる…といった現象(?)もありそうですな。
そこは気づかなかったですわ…。なるほどなぁ…。
[ ツッコミを読む(2) | ツッコむ ]
#3 [anime] ジャスティライザー、敵幹部同士が険悪になって、の回
アレ? グランセイザーに出てたお医者さんが登場してる? わーい。でも、髪の毛が伸びたなぁ。なんだか怪しい人に見える…。<オイ。
熱く語る台詞が結構盛り込まれてる回、かもしれず。役者さんも気合入れて演じてる、ような。
熱く語る台詞が結構盛り込まれてる回、かもしれず。役者さんも気合入れて演じてる、ような。
◎ 本編中で特訓と称して「うさぎ跳び」をしてたけど :
_うさぎ跳びは体によくない
のでは…。
うさぎ飛びをしてた黒の人は、大学内でとにかく優秀であると認知されてるキャラなわけで。そんな人物がこういった一般常識を知らないのは考えにくい。と思ったけど。逆に、勉強ばかりしてたので非常識なところもある、といった使い方もできるか…。
でも、黒の人の行いを見ていた青の人は、高校で体育系の部活動をしてるキャラ。真っ当な学校・指導者の下で練習に励んでいたのであれば、「うさぎ跳び」の危険性について教えられてる可能性は高いだろうから、黒の人の行為を止めさせる展開がありそうではある。が、青の人の通ってる高校って、赤の人ですら入れる高校だから、かなりレベルが低い学校なのかもしれず。となると指導者のレベルもかなり低い可能性もあるわけで…。
などとどうでもいいことを考えたりしたものの。コレは番組を作るうえでの都合でしかないのかもしれないと。「黒の人が特訓に夢中になっていて、赤や青の人が見てることにも気づかない」、そんな状況を作るためのポーズとして「うさぎ跳び」しか思いつかなかったのかもしれないし。あるいは、時代錯誤の特訓として代表格なのはやっぱり「うさぎ跳び」なわけで、前後の台詞の繋がりから、脚本家はギャグとして入れたのに、演出・監督が熱血ぶりを真面目に描いちゃう側に振ってしまったのかもしれないし。などと勝手な想像を。
何にせよ、話を作るうえで必要だったのであれば、「うさぎ跳び」だろうと何だろうと画面に映すのが正解、という気もするわけで。つーか、浦沢脚本が『アリ』なんだから、あんなおかしな特訓を画面に映すのも『アリ』だよな。<オイ。 *1
ふと、なんとなく。CGで階段の数をべらぼうなまでに増やしたら、誰の目にも明らかなギャグになったのではなかろうか。さらに鉄ゲタも履かせて。昼間だったはずなのに何故か夕日が。赤の人が思わず「お姉さま!」と叫び、カットが切り替わると青の人が何故かサングラスをかけている。とか。 *2 嘘。それ、面白いのか? …ロングで、巨大ロボットも一緒に映ってたらもうちょっとイケるかしら。ってどんな画だ。ワケワカラン。
関係あるようなないような話だけど。東映ライダーシリーズには、“チェックチーム”が用意されてるらしい。 *3 超星神シリーズにもその手のチームが用意されてたら、「オイオイ、うさぎ跳びはヤバイだろ」とかツッコミが入ったりしたのだろうか…。ってそういうことを要求されるチームではナサゲな気もするけど。
うさぎ跳びを行った経験のある人は、翌日には下肢の筋肉全体に痛みを覚えたことがあるはずです。これは下肢の筋肉の使われ方が日常のスポーツ活動と異なり、無理な姿勢で下肢を動かしていることの表れです。したがって、うさぎ跳びは跳躍力をつけるためでも、足腰を鍛えるためのトレーニングとしても効果は期待できません。
もう一つの理由は、スポーツ傷害を引き起こしやすいことです。うさぎ跳びを繰り返すことで、腓骨の三分の一の部分に疲労骨折を起こしたり(腓骨疲労骨折)、膝の半月という軟骨を痛めたり(半月板損傷)、膝の関節のオサラの下のところに軟骨が突き出て痛んだり、膝のオサラの下靱帯を損傷して痛む(ジャンパー膝)などがあります。これらは他のスポーツ・トレーニングによっても起こりますが、うさぎ跳びが原因で発生する例が非常に多いと専門の整形外科医は指摘しています。
以上の理由から、「うさぎ跳び」は大人のスポーツ活動においても好ましくない運動であるばかりでなく、筋力も弱く骨も未熟な発育期の子どもたちには絶対避けなければいけない運動です。うーん。脚本家が無知なのか。演出・監督が無知なのか。それとも、そのへんちゃんと知ってるけどあえて意図的に入れたのか。後で何かそのへんが絡んでくる展開が用意されているのかしら。<ソレはないんじゃ…。
うさぎ飛びをしてた黒の人は、大学内でとにかく優秀であると認知されてるキャラなわけで。そんな人物がこういった一般常識を知らないのは考えにくい。と思ったけど。逆に、勉強ばかりしてたので非常識なところもある、といった使い方もできるか…。
でも、黒の人の行いを見ていた青の人は、高校で体育系の部活動をしてるキャラ。真っ当な学校・指導者の下で練習に励んでいたのであれば、「うさぎ跳び」の危険性について教えられてる可能性は高いだろうから、黒の人の行為を止めさせる展開がありそうではある。が、青の人の通ってる高校って、赤の人ですら入れる高校だから、かなりレベルが低い学校なのかもしれず。となると指導者のレベルもかなり低い可能性もあるわけで…。
などとどうでもいいことを考えたりしたものの。コレは番組を作るうえでの都合でしかないのかもしれないと。「黒の人が特訓に夢中になっていて、赤や青の人が見てることにも気づかない」、そんな状況を作るためのポーズとして「うさぎ跳び」しか思いつかなかったのかもしれないし。あるいは、時代錯誤の特訓として代表格なのはやっぱり「うさぎ跳び」なわけで、前後の台詞の繋がりから、脚本家はギャグとして入れたのに、演出・監督が熱血ぶりを真面目に描いちゃう側に振ってしまったのかもしれないし。などと勝手な想像を。
何にせよ、話を作るうえで必要だったのであれば、「うさぎ跳び」だろうと何だろうと画面に映すのが正解、という気もするわけで。つーか、浦沢脚本が『アリ』なんだから、あんなおかしな特訓を画面に映すのも『アリ』だよな。<オイ。 *1
ふと、なんとなく。CGで階段の数をべらぼうなまでに増やしたら、誰の目にも明らかなギャグになったのではなかろうか。さらに鉄ゲタも履かせて。昼間だったはずなのに何故か夕日が。赤の人が思わず「お姉さま!」と叫び、カットが切り替わると青の人が何故かサングラスをかけている。とか。 *2 嘘。それ、面白いのか? …ロングで、巨大ロボットも一緒に映ってたらもうちょっとイケるかしら。ってどんな画だ。ワケワカラン。
関係あるようなないような話だけど。東映ライダーシリーズには、“チェックチーム”が用意されてるらしい。 *3 超星神シリーズにもその手のチームが用意されてたら、「オイオイ、うさぎ跳びはヤバイだろ」とかツッコミが入ったりしたのだろうか…。ってそういうことを要求されるチームではナサゲな気もするけど。
◎ OP、変わってたのだな :
たしか前回あたりから変わってた、ような。CGによる合体シーンが入ってるあたり、ちょっとヨサゲ。
*1: どうしてここで浦沢脚本云々が出てくるかというと…今回の脚本を書いた方が、「浦沢脚本はジャスティライザーに合わない」「ベテランだからアレが許されるのだろう」「なんだか釈然としない」等、どこかでコメントしてた記憶があるので。…個人的には、どっちも変わんないと思うのだな。番組を少しでも面白くしようと、やり方は違えど、どちらも工夫してそれらの映像になったわけで。だったら、いいじゃん。合うとか合わないとか、どうでもいいじゃん。浦沢氏は浦沢氏のやり方で、若手(?)脚本家は若手のやり方で、それぞれの回を面白くしてけばいいじゃん。みたいな。…でもまあ、「合わない」と思ったということは、その人にとって目指すべき方向性が明らかになりつつある、ということかもしれないので、それはそれで喜ばしい流れなのかもしれず。
*2: 『トップをねらえ!』
*3: その“チェックチーム”が、「泣いちゃって、仕事にならねえ!」てな感じの文句を言ったのが、555のギターの回。という話を公式サイトで見かけたような記憶も。たしかに、あの回はシビレル。ギターの弦の上で戦うライダーの図が素晴らしい…。
*2: 『トップをねらえ!』
*3: その“チェックチーム”が、「泣いちゃって、仕事にならねえ!」てな感じの文句を言ったのが、555のギターの回。という話を公式サイトで見かけたような記憶も。たしかに、あの回はシビレル。ギターの弦の上で戦うライダーの図が素晴らしい…。
[ ツッコむ ]
#4 [anime] SEED2、サイコガンダムの回
サイコガンダム、キター。でも、シルエットはビグザムなのか。
主人公が、「増長したカミーユ」に見えてきた…。意識的に似せてるのかしら。だろうなぁ。たぶん。
主人公が、「増長したカミーユ」に見えてきた…。意識的に似せてるのかしら。だろうなぁ。たぶん。
[ ツッコむ ]
#5 [anime] エウレカセブンをビデオで見返してたんだけど
営倉入りを理不尽だと思うSEED2の主人公と、営倉入りを当然のことと受け入れるエウレカセブンの主人公&子供達。んー。なんというか。どっちが大人なんだか判らん。ってそもそも比べるものじゃないんだけど。
*1
数話かけて話を作るのと、1話完結スタイルでは、後者のほうが話が綺麗にまとまるというか、まとめなきゃいけないというか。そのことでキャラの物分りのよさも変わってくるのかもしれないと、そんなことをぼんやりと。
◎ 1話完結云々について考えてるうちに、ふと :
20分前後の本編の長さって話を作るうえではどうなんだろうと言う疑問が。「長すぎる」「短すぎる」とか不満があるのだろうなぁ。いや。内容によるわな。たぶん。
30分番組って漫画に喩えると何ページぐらいに相当するのかしら。うーん。…例えば、『うる星やつら』は1話何ページぐらいだったかな。たしかアニメ版は、最初のうちは30分で2話放映 → しばらくすると30分で1話放映に変わった記憶が。前者はギッチリ詰まり過ぎで、後者は結構スカスカな感じ。…『ドラえもん』もあったか。30分で2話放映。『ドラえもん』の原作は1話何ページぐらいだったか…。 *2
30分番組って漫画に喩えると何ページぐらいに相当するのかしら。うーん。…例えば、『うる星やつら』は1話何ページぐらいだったかな。たしかアニメ版は、最初のうちは30分で2話放映 → しばらくすると30分で1話放映に変わった記憶が。前者はギッチリ詰まり過ぎで、後者は結構スカスカな感じ。…『ドラえもん』もあったか。30分で2話放映。『ドラえもん』の原作は1話何ページぐらいだったか…。 *2
[ ツッコむ ]
#6 [anime] ライダーヒビキ、街の回をビデオで見返し
OP映像が微妙に変わってたのか。ライダーイブキ、ライダートドロキも登場。3人のライダーがフレームの中に納まってて、なかなか。この映像で最後のほうまでいくのかしら。いや。そうはならないだろうなぁ。何か「転」が用意されてる予感。
本編。あちこち面白いカットがチラホラ。カメラの前に荷物が積まれていったり。女子二人のやり取りの具合を、少年とボールで表したり。面白い。
ライダーイブキも爪が出るのか。ヒビキおじさんだけが出せるのかと思ってた。鬼なら皆出せるのだな。まあ、アマゾンライダーだから爪があるのは不自然(?)では無いだろうし。
風をまとったキックで敵を斬ってるということは、「かまいたち」とかそのへんが絡んでるのかしら。カッコイイ。…風と関連させた攻撃って、他に何が出せそうだろう。竜巻で吹き飛ばすとか? 空気を制御して敵を酸欠にするとか? 後者ができるなら、ライダーイブキが酸素濃度を調節して、ライダーヒビキの炎を使った技と絡めて…とかできるかしら。
本編。あちこち面白いカットがチラホラ。カメラの前に荷物が積まれていったり。女子二人のやり取りの具合を、少年とボールで表したり。面白い。
ライダーイブキも爪が出るのか。ヒビキおじさんだけが出せるのかと思ってた。鬼なら皆出せるのだな。まあ、アマゾンライダーだから爪があるのは不自然(?)では無いだろうし。
風をまとったキックで敵を斬ってるということは、「かまいたち」とかそのへんが絡んでるのかしら。カッコイイ。…風と関連させた攻撃って、他に何が出せそうだろう。竜巻で吹き飛ばすとか? 空気を制御して敵を酸欠にするとか? 後者ができるなら、ライダーイブキが酸素濃度を調節して、ライダーヒビキの炎を使った技と絡めて…とかできるかしら。
[ ツッコむ ]
#7 [anime][neta] プリキュアmax、テストの回をビデオで見返し
予告で黒の人が発した、「大きくて目つきの悪い動き回るゴミ」という台詞を耳にして。「“ミポ”とか“メポ”とか“ポポ”とか語尾につけまくるUMAたちのことだな!(確信)」と思ってしまった私はどこかおかしいのでしょうか。や。ゴミにしちゃ明らかに大き過ぎるし、目つきは悪いし、何より動き回るだろうし…。やつらがウロウロするさまを想像すると…。ええい、邪魔なゴミどもだ…。つまずいたふりをして、これ幸いとばかりに踏みつけてやりたい…。きっとしぼみかけた風船のような微妙な感触なのだろう。悲鳴の一つもあげるだろうか。ヤツラのことだから、きっと「ポ!」とか音を出すに違いないのだ。…ギュッ。「ポ!」。…ギュギュッ。「ポ! ポ!」。ギュギュギュッ。「ポ! ポ! ポ!」。…アハハ。なんだか楽しくなってきた。可愛いじゃないか、コイツラ。<君、やっぱりどこかおかしいよ。
*1
*1: つーか、踏みつけると怪しい音を出す謎生物って何のネタだったか。記憶が定かじゃないけど、『B.B.joker』あたり…? いや。『パタリロ』だったかな…?
[ ツッコむ ]
#8 [anime] BJ、赤い斑点の回
スゴイな。スーパーだ。BJはスーパー過ぎる。さらに、そこまで持っていくまでの設定(?)がスゴイ。何より恐ろしいのは、話を進めていくうえで、登場人物たちの感情が、何一つ介在しない・介入してこないこと。ただ、淡々とした状況説明だけで話が成立してる。スゴイわ。
[ ツッコむ ]
#9 [jiji][neta] TVをつけたら、旧日本兵がフィリピンで生存云々のニュースが
_旧日本兵2人、ミンダナオ島で生存か 政府確認へ
これかな。ビックリではあるけど、まあ、それだけ異常な時代だったということなんだろうなぁ…。
これかな。ビックリではあるけど、まあ、それだけ異常な時代だったということなんだろうなぁ…。
◎ 官房長官のコメントを聞いてバカ妄想 :
「そういう人が居るとすれば、その人に喜んでもらえるような方法をとりたい」といった感じのコメントだったのだけど。つまりは北朝鮮拉致事件の被害者同様、国 or 自治体が面倒を見てくれるということかしら。
てことは。今からフィリピンに行って、「自分は日本兵だ」「戦況はどうなっているのか」等の発言をしたら、国から色々と便宜を図ってもらえたりするのだろうか。ウヒヒ。…って戦後に生まれた人間がそんなことをしたら嘘がバレバレやがな。
待てよ。徒党を組んで、「自分達は日本兵だ」「幼い頃から祖父や父に、一億総火の玉となってお国のために命を捨てるのが日本男児と教わってきた」とか発言して…。つまり、『フィリピンには終戦を知らない旧日本兵の集団が存在していて』『その集団が現地で密かに村を作っていて』『その村の中で生まれ育った、自分を日本兵と思ってる日本人の若者・子供達が居る』という設定をもっともらしく見せることができれば。…って、現地で純日本人が生まれるためには、旧日本兵の子を産むために日本人女性が必要になるわけで。当然フィリピンには日本人女性がそんなに居るわけじゃないから、やっぱりバレバレ。
逆に言うと、日本人とフィリピン人の混血の子供達であれば、そういうトリック? 詐欺行為? も可能になるのかしら。つまり、旧日本兵がフィリピン人女性を略奪(?)して子供を産ませたという設定で…。<ってソレ、旧日本兵云々どころじゃなく大問題になるがな。…日本人と韓国人の混血というのでもイケるのかしら。つまり、旧日本兵が従軍慰安婦を(以下略。<ますますヤバイわ! ヤメい!
つーかもう、エロマンガにも届かない、絶対にありえないバカ妄想。自分の脳は腐ってる…。しかも全然面白くないし。
よくよく考えてみたら。その人が戸籍上は戦死したことになってないと、その手の詐欺はできないのだな…。
てことは。今からフィリピンに行って、「自分は日本兵だ」「戦況はどうなっているのか」等の発言をしたら、国から色々と便宜を図ってもらえたりするのだろうか。ウヒヒ。…って戦後に生まれた人間がそんなことをしたら嘘がバレバレやがな。
待てよ。徒党を組んで、「自分達は日本兵だ」「幼い頃から祖父や父に、一億総火の玉となってお国のために命を捨てるのが日本男児と教わってきた」とか発言して…。つまり、『フィリピンには終戦を知らない旧日本兵の集団が存在していて』『その集団が現地で密かに村を作っていて』『その村の中で生まれ育った、自分を日本兵と思ってる日本人の若者・子供達が居る』という設定をもっともらしく見せることができれば。…って、現地で純日本人が生まれるためには、旧日本兵の子を産むために日本人女性が必要になるわけで。当然フィリピンには日本人女性がそんなに居るわけじゃないから、やっぱりバレバレ。
逆に言うと、日本人とフィリピン人の混血の子供達であれば、そういうトリック? 詐欺行為? も可能になるのかしら。つまり、旧日本兵がフィリピン人女性を略奪(?)して子供を産ませたという設定で…。<ってソレ、旧日本兵云々どころじゃなく大問題になるがな。…日本人と韓国人の混血というのでもイケるのかしら。つまり、旧日本兵が従軍慰安婦を(以下略。<ますますヤバイわ! ヤメい!
つーかもう、エロマンガにも届かない、絶対にありえないバカ妄想。自分の脳は腐ってる…。しかも全然面白くないし。
よくよく考えてみたら。その人が戸籍上は戦死したことになってないと、その手の詐欺はできないのだな…。
[ ツッコむ ]
#10 [web][jiji][neta] _「過失はない」としながらも不正アクセスの詳細の言及は避ける〜カカクコム
_カカクコムは情報をきちんと公開すべきだ
_価格.com不正アクセス事件、IPAは「第一報のみで詳細は把握していない」
_(via Crohn Life 2005/05/26、他)
これはマズイ気がする。
つまりこれは価格コムが言うところの「最高のセキュリティ」を上回る「究極のセキュリティ」「至高のセキュリティ」への道。<いや、それは…
_(via audiofan.net: 価格.comよ、それでいいのか?)
_価格.com不正アクセス事件、IPAは「第一報のみで詳細は把握していない」
_(via Crohn Life 2005/05/26、他)
これはマズイ気がする。
◎ _「(前略)今すぐやったほうがいいことのヒントを教えて欲しい」というツッコミを記者さんに希望 :
「価格コムさんのような超大手サイトが最高のセキュリティを施していたのにああいうことになった。拙者も希望。せめてヒントだけでも。
他の弱小サイトも脅威にさらされるのでぜひ今すぐやったほうがいいことのヒントを教えて欲しい」
というツッコミを記者さんに希望
◎ もし、第2、第3の被害が出たら :
価格コムの責任追及はできないだろうか。価格コム相手に裁判起こして、○○料を価格コムから分捕ったりとか。
*1
…とバカ妄想をしてしまう法律関係に素人な自分。ていうか、社会の中で類似被害を拡大させないために必要になる技術情報を公開しないと罪に問われる、なんて感じで使える法律はないのかしら。仮にそういう法律があったとしたら…弁護士さんは稼ぎ時かも。ってまずは別の企業が被害に合わないと価格コム相手に裁判を起こせないわけで絵に描いた餅。いや、そもそも餅にすら見えない大バカ妄想だろうけど。
◎ _カカクコム改ざん事件は、SQLインジェクションによる攻撃だった :
最低限押さえておくべき仕様φ(..) メモメモ。
1. ユーザーの入力をそのまま実行していないか?
2. HTMLソースにSQLが埋まっていないか?
3. プログラムがエラーメッセージを抑制しているか?
つまりこれは価格コムが言うところの「最高のセキュリティ」を上回る「究極のセキュリティ」「至高のセキュリティ」への道。<いや、それは…
_(via audiofan.net: 価格.comよ、それでいいのか?)
◎ _【連載】Webアプリケーションに潜むセキュリティホール - 第1回 サーバのファイルが丸見え?! :
*1: 事件が明らかになった時点で、価格コムが技術的情報を公開していれば、他のサイト管理者は技術的対策を打つことができて、続く被害は出なかった…。しかし、価格コムが自社の信用をこれ以上落とさないことのみを最優先で考え、社会が緊急に必要としている情報の隠匿行為に終始したが故に、無為に被害を拡大させてしまった…。つまり価格コムは被害を拡大させることに加担・後押ししたわけで、その行いは反社会的ともいえる。とか、そんな感じで。
[ ツッコむ ]
2004/05/27(木) [n年前の日記]
#1 [zatta] _上杉謙信は女だった
_三国志・豪傑の劉備は女だった
し、
_宮本武蔵は女だった
し、
_ホームズは女だった
し。もうなんでもあり(笑) そのうち、小泉総理は女だったとか、福田元官房長官は女だったとか、宮崎駿は女だったとか出てこないだろうか。…少々無理があるか。<「少々」のレベルじゃないだろ。…むしろ、福田元官房長官はロボットだった、のほうが面白いだろうか。<古いネタだなぁ。それにしても、キャラ1人の性別が変わるだけでまた別の作品が生まれてくるあたり、人間の想像力(?)は面白いなと。
[ ツッコむ ]
#2 [zatta] _愚者は過去を語り、賢者は現在を語り、狂者は未来を語る
その他、愚者と賢者にまつわる諺の数々が多数。そして、
_悪魔のことわざ。
どれもこれも興味深い。でも、諺は便利過ぎて危険なのかも。使っただけで、それらしいことを言ってるようなつもりになれてしまう。特例も見逃すだろうし。矛盾するものがあったりもするし。
[ ツッコむ ]
#3 [web] _NHKどーもクンはアメリカでマス○ーベーション戒めキャラとして有名だという話の根拠
_猫のコラージュ写真云々
と聞いてなんのことだろうと検索してみたら。ああ、なるほど。…なんだか複雑な気持ち。何故こんな気持ちに。もしかすると自分、知らず知らずのうちに、どーもクンを愛していたのかもしれない… <話が飛躍し過ぎ。
◎ _どーもクン、逃げてー :
◎ _Build Your Own Domo-kun :
_Domo-kun Photo Gallery
なんだかよくわからんがシュールで面白い。
なんだかよくわからんがシュールで面白い。
◎ _Zopeジャンキー日記 :どーもくん :
どーもくんは海外でも知られているようで、First International Moblogging Conferenceでは、Interaction Design Institute IvreaのAssociate Professor、Molly Wright Steensonがスライドの1枚目をどーもくん(と猫の出会い)にしていた。ここでも猫か。
◎ _Domokun 大流行 :
◎ _紙工作どーも君 :
◎ _I love Domo-kun. :
なんだかいいなぁ。雰囲気が伝わってくる。愛されてるな、どーも君。…オイラもどーも君になりたい。orz <どうしたんだ急に。
◎ _セルシェーディングキャラとどーも君の共演 :
む。3DCGキャラで漫画を描いてる人が居る。ヤバイ。このジャンル、早く手をつけないと負ける。<どこにだよ。
◎ _DOMO・CON :
_ゴールドライタン
を思い出す画像。自分、子供の頃、ゴールドライタンのデザインが結構好きで。ダンボール紙で真似して変形ロボット作ったりしてましたわ。中華キャノンの出来損ないみたいなヤツを(爆) 複雑な形状から変形していくのではなく、単なる箱から変形するあたり、自分でもちょっと頑張れば作れそうな気がしたわけですよ。もしもあの頃、トランスフォーマーを見ていたら、とても自分で作ろうという気にはならなかっただろうな。
ちょっと背伸びすれば追いつけそうな気がしてくるモノが目の前に見えるのは、もしかすると幸せな事かもしれない、と思ってみたり。
ちょっと背伸びすれば追いつけそうな気がしてくるモノが目の前に見えるのは、もしかすると幸せな事かもしれない、と思ってみたり。
[ ツッコむ ]
#4 [pc] _USBメモリとパスワードを鍵にしてパソコンの操作をロック「Black Burn」
素晴らしい! これでPCも車感覚に。更に、ロック解除時とロック時に、エンジン音がすれば完璧だ! <何がだ。
仮に音がしたとして。その時、ユーザは、目の前のPCに、何を求めているのだろう。
仮に音がしたとして。その時、ユーザは、目の前のPCに、何を求めているのだろう。
◎ _そして、それは、そこにしかない。 :
前述のエンジン音云々は、この感覚とどこかで繋がってる気もする。自分の思い違いかもしれないけど。
[ ツッコむ ]
#5 [pc] _“アニメ声”で自然にしゃべる音声合成技術、富士通が新開発
_自然で多様な喋り方をする音声合成技術を開発
期待大。サンプル音声を聞いてみたけど、たしかに従来の音声とは違う。表情がある。関西弁のサンプル音声を聞くと更に違いが。 *1 残念なのは、“アニメ声”らしきサンプル音声が無いこと。アニヲタとしてはそのあたりの出来が一番気になるわけで。個人的には大谷育江様の御声をキボンヌ。<無茶を言うな。…富士通は商品化の前にアンケートをとるべきかもしれぬ。どの声優さんの声がいいですか? みたいな。ダメか。
期待大。サンプル音声を聞いてみたけど、たしかに従来の音声とは違う。表情がある。関西弁のサンプル音声を聞くと更に違いが。 *1 残念なのは、“アニメ声”らしきサンプル音声が無いこと。アニヲタとしてはそのあたりの出来が一番気になるわけで。個人的には大谷育江様の御声をキボンヌ。<無茶を言うな。…富士通は商品化の前にアンケートをとるべきかもしれぬ。どの声優さんの声がいいですか? みたいな。ダメか。
*1: もっとも、従来の音声とやらが、他メーカの技術より劣っていた場合、判断が難しくなりそう。
この記事へのツッコミ
- Re: “アニメ声”で自然にしゃべる音声合成技術、富士通が新開発 by どろ 2004/05/28 13:24
- なんですと〜!?
ということは、将来カーナビとかが「次は右だニョ」とか
「50メートル先、左折な〜のだ」とか言い出して訳が分らない事になるという
事でありますか〜!?
アニメ声で自然に・・・って全然自然じゃないと思いますです。 - Re: “アニメ声”で自然にしゃべる音声合成技術、富士通が新開発 by mieki256 2004/05/31 23:18
- > 「次は右だニョ」
ワラタ。
…いや、笑い事じゃないのか (;´Д`)
「ピッカ、ピカ、ピカ、ピーカー、ピカー」
とか言われたらどうしよう。絶対に解らねえ…
> アニメ声で自然に・・・って全然自然じゃないと思いますです。
いやいや。聞き取りやすさという点では結構いけるのかもしれず。
そもそもアニメって、子供向けのものでしたし。
子供が聞いても判別できる、くっきりはっきりした声質
=アニメ声、かもしれませぬ。知らんけど。<オイ。
[ ツッコミを読む(2) | ツッコむ ]
#6 [web] _はてなダイアリーがしゃべる実験
面白い。と思ったけど。実際聞いてみると、オンドゥル語より聞き取りが難しい。<コラ。…視覚に障害を持った方々は、こうやってWebを見ているのだろうか。なんだか申し訳ない気持ちになってくる。それとも専用の読み上げソフトなら、もう少し聞き取りやすい音声合成なのだろうか。
_(via はてなダイアリー - 小宮日記)
◎ 辞書の問題もありそう :
「dairy」を「デイエイアイアールワイ」と読み上げてる。「ダイアリー」と読み上げて欲しいけど、その為には辞書が必要になるのだろうな。ところで。「dairy」じゃなくて「diary」じゃないのか。それとも、読み上げたのは、酪農関連の日記だったのかしら。
◎ 英単語とカタカナ単語を分けて発音していないが :
そのあたり問題にはならないのだろうか。しかし分けるとしてもどうすればいいのか。音質を変えるか。あるいは事前に「エイタンゴ、ダイアリー、エイタンゴオワリ」などと読ませるか。…音声ではなく、効果音にしたほうが良さそう。「ポリン、ダイアリー、ポルン」とか。…専用ソフトであれば、そんな工夫は既に成されているのかもしれない。いや、そもそも英単語とカタカナ単語を分ける必要があるのだろうか。ないか。ないよな。たぶん。
◎ _テキストだと「ん?」って感じの人工無能も音声認識と発話がついたら、すごい話題になる :
あー、たしかに。容易に光景が想像できる。オウムや九官鳥より面白い物体になりそう。イケルのでは。イケそうです。
[ ツッコむ ]
#7 [linux] _Linuxで作るHDDレコーダ - TVもみれてEPGにも対応
興味深い。でも、リモコン操作するために回路を自作する必要があるというのは厳しい話。…それと、BSを録りたい時はどうするのか、ちょっと気になる。…考えてみたら、コスト面でも、信頼性の面でも、HDD搭載のDVDレコーダーを選択するほうがいいんだよな。自作するメリットは、パーツ交換によるアップグレード作業に制限がつかないこと、作る楽しみが味わえること、だろうか。うーん。
[ ツッコむ ]
#8 [zatta] _チンパンジーでも5つあまり覚えられるといい
だから戦隊モノは5人なのか。<いや、ソレ、短期記憶とちゃうし。
それを考えると、龍騎はちょっと頑張りすぎたのかもしれない。<いや、だからね…。
それを考えると、龍騎はちょっと頑張りすぎたのかもしれない。<いや、だからね…。
[ ツッコむ ]
#9 [zatta] _しずかちゃんが水着姿でお風呂入ってる漫画を思い出しました
たしかアジア版のドラえもんが水着を(以下略。
_(via みんな仲良しのつもり)
[ ツッコむ ]
#10 [blog] blogには3つある
ハイソなblogと、技術者のblogと、市民のblog。
無茶だった。再分類、よろしくお願いしまふ。
無茶だった。再分類、よろしくお願いしまふ。
[ ツッコむ ]
2003/05/27(火) [n年前の日記]
#1 叔父・叔母が来訪
親父さんとゴルフをする為に、埼玉から叔父・叔母が来訪。出かける時に会って挨拶したが、想像してたより若々しくて健康そうに見えた。
[ ツッコむ ]
#2 自転車で買い物に
お菓子、ジュース、煙草、調味料、CD-Rを購入。
◎ 醤油・塩を使ってないドレッシングってあるのだろうか :
親父さん用に醤油未使用・塩分少な目の調味料を買おうと陳列棚を眺めてみたのだけど。ドレッシングの類は醤油ベース・塩が含まれているものばかり。仕方ないので減塩醤油とポン酢を購入。
◎ SONYブランド=100円? :
太陽誘電の10枚入りCD-Rが480円だったので購入。SONYブランドのCD-Rは580円だった。SONYのCD-Rは中身が太陽誘電なので、ブランドがつくだけで100円高くなるということか。
◎ 腕時計式の血圧計 :
家にあるOMRON製デジタル血圧計が、信頼性の低い製品と聞いたので、電器店で血圧計の棚を眺めてみた。腕時計式の血圧計なんてあるのだな。Panasonic製のが\6,980であった。本当は、信頼性が高いらしい、病院で使う縦に長いタイプの血圧計の価格が知りたかったのだけど、それについては見当たらず、ていうかアレは電気製品じゃないから無くて当たり前か。
◎ ミルサー? :
家にあるミキサー・ジューサーが壊れたので、電器店でそれらについても眺めてみたが、ミルサーなるものが異様に価格が安い事に気がついた。ミルサー? ジューサーやミキサーとは違うのだろうか。にしても、ミキサー・ジューサーの一般的な価格帯がわからない。聞いた事のないメーカの製品は\1,780ぐらいからあったが、日本メーカの製品になると\17,800ぐらいになる。一桁違うわけだが、一体どんな違いがあるのだろう。
[ ツッコむ ]
#3 自転車で犬の散歩
江持方面の老朽化した橋が新しくなって開通していた。車道も広くなったし、道路の両脇に広い歩道も出来たので、犬の散歩もかなり楽になりそう。
*1
神社の近くの池でルアーを投げてる釣り人を3人ほどみかけた。さてはこっそりブラックバスを放流した人でも居るのかな。日本の魚は渓流魚でもない限りルアーで釣れないはずだし。
神社の近くの池でルアーを投げてる釣り人を3人ほどみかけた。さてはこっそりブラックバスを放流した人でも居るのかな。日本の魚は渓流魚でもない限りルアーで釣れないはずだし。
*1: 以前は片側のみの狭い歩道だったので、学校帰りの子供達と遭遇した場合、タイミングを見計らって通らなければならなかった。
[ ツッコむ ]
2002/05/27(月) [n年前の日記]
#1 ぐったり
ぐったりしてマスター。
_G氏のAIBO商品展開 が更なる発展を(笑)
(cgi-bin以下って直に飛べるだろうか。htmlならイケるのかな。)
完成予想図等用意されたら、あのネタ単体で一つのコンテンツになりそうな。
頭文字Aか。はたまた、750ライダーならぬ○○ライダーか。
そういや、750ライダーって、委員長なるキャラが居たような。
子供の頃、床屋で読んでたくらいで、詳しくないんですが >750ライダー
委員長萌えの元祖はそこなのか。
_G氏のAIBO商品展開 が更なる発展を(笑)
(cgi-bin以下って直に飛べるだろうか。htmlならイケるのかな。)
完成予想図等用意されたら、あのネタ単体で一つのコンテンツになりそうな。
頭文字Aか。はたまた、750ライダーならぬ○○ライダーか。
そういや、750ライダーって、委員長なるキャラが居たような。
子供の頃、床屋で読んでたくらいで、詳しくないんですが >750ライダー
委員長萌えの元祖はそこなのか。
[ ツッコむ ]
2001/05/27(日) [n年前の日記]
#1 ポケモンバトル
今日、日曜だったんスね。
「ガオ」「アギト」「どれみ」をすっかり忘れてました。
今度からビデオ予約しとこう… (-_-;)
不謹慎かもしれませんが。
手を出す前に、
「テメエ! こうなったらポケモンで勝負だ!」
ってわけにはいきませんかね。
いや、別にポケモンじゃなくてもいいんですが。
暴力を振るう前に、まずはこれで勝負してからだろ、
…みたいなルールを社会・子供の頃から浸透させとく、みたいな。
何かワンクッションあるだけで、最悪の事態をわずかでも減らせるんじゃないかと。
無理かな。無理だろうなぁ。
何とかならんもんですかねぇ…
ジュースを買いに出かけたら。
信号が変わると同時に、ダンプが横断歩道に突っ込んできてビックリ。
左右確認してから横断歩道渡るクセ、つけといて良かった <って俺は小学生か
や、マジにそのへんチェックせずスタートしてたら、
今頃ダンプとこんにちわ〜です。
…ああいうドライバーに免許渡すの止めて欲しいな。
でも無ければ無いで、平気で彼等は無免許すんだろうな。
免許証が無いと、エンジンかからないようにならんかなぁ… >車
でも装置つける分、コストは上がるか。
一部の不心得者の為に、真面目なドライバーが不利益を被るのも口惜しい。
何とかならんもんですかねぇ…
「ガオ」「アギト」「どれみ」をすっかり忘れてました。
今度からビデオ予約しとこう… (-_-;)
不謹慎かもしれませんが。
手を出す前に、
「テメエ! こうなったらポケモンで勝負だ!」
ってわけにはいきませんかね。
いや、別にポケモンじゃなくてもいいんですが。
暴力を振るう前に、まずはこれで勝負してからだろ、
…みたいなルールを社会・子供の頃から浸透させとく、みたいな。
何かワンクッションあるだけで、最悪の事態をわずかでも減らせるんじゃないかと。
無理かな。無理だろうなぁ。
何とかならんもんですかねぇ…
ジュースを買いに出かけたら。
信号が変わると同時に、ダンプが横断歩道に突っ込んできてビックリ。
左右確認してから横断歩道渡るクセ、つけといて良かった <って俺は小学生か
や、マジにそのへんチェックせずスタートしてたら、
今頃ダンプとこんにちわ〜です。
…ああいうドライバーに免許渡すの止めて欲しいな。
でも無ければ無いで、平気で彼等は無免許すんだろうな。
免許証が無いと、エンジンかからないようにならんかなぁ… >車
でも装置つける分、コストは上がるか。
一部の不心得者の為に、真面目なドライバーが不利益を被るのも口惜しい。
何とかならんもんですかねぇ…
[ ツッコむ ]
2000/05/27(土) [n年前の日記]
#1 タブレットをサブマシンに接続
弟から借りてる(?)、WACOMの初代ArtPadをサブマシン(ネット接続専用、あるいはLinux勉強マシン)に繋いでみたり。
これで、ちょくちょく見かける、お絵描きできる掲示板なんかに楽描き可能になったかな、みたいな。
と思ったのだけど、今まで使ってきたタブレットがA5版のため、A6版のArtPadの操作感覚がなんだか不思議な感じ。うまく描けない。A5版ならうまく描けているのかというツッコミはさておき。
でも、一応1024x768ぐらいの画面解像度でも、そこそこ使えそうなのは予想外。てっきり640x480ぐらいじゃないと実用にならないかと思ってたので。いや、まだガリガリ触ったわけじゃないので、怪しいですけど。
後はLinux上でも使えるようにして、GIMPを活用…って、なんだか本来のLinux導入の目的を忘れてるような。httpサーバとして活用するつもりだったのに、そっちの勉強ほったらかしだし。
これじゃインストールして満足してしまうタイプのユーザですな。イカン。
Perl/Tkで、Drag&Drop、どうやるんですかね。
やりたいことは、エクスプローラ上で選択した複数ファイルのパスを、Drag&Dropで、Perlスクリプト側に伝える、ということなのですが。
ネットでそれ関係の情報を探してみたけど、これが全く見つからない。
Tcl/Tk関連のHPも検索してみたけど、これでも見つからないし。
というか、そもそもDrag&Dropとは何ぞや、みたいな。内部で何が起きてるのか、それすらわかってない状態。
かといって、任意の複数ファイルの情報を、スクリプト側にGUIで渡す、他の良い案も思いつかず。
どうしたもんかな。
これで、ちょくちょく見かける、お絵描きできる掲示板なんかに楽描き可能になったかな、みたいな。
と思ったのだけど、今まで使ってきたタブレットがA5版のため、A6版のArtPadの操作感覚がなんだか不思議な感じ。うまく描けない。A5版ならうまく描けているのかというツッコミはさておき。
でも、一応1024x768ぐらいの画面解像度でも、そこそこ使えそうなのは予想外。てっきり640x480ぐらいじゃないと実用にならないかと思ってたので。いや、まだガリガリ触ったわけじゃないので、怪しいですけど。
後はLinux上でも使えるようにして、GIMPを活用…って、なんだか本来のLinux導入の目的を忘れてるような。httpサーバとして活用するつもりだったのに、そっちの勉強ほったらかしだし。
これじゃインストールして満足してしまうタイプのユーザですな。イカン。
Perl/Tkで、Drag&Drop、どうやるんですかね。
やりたいことは、エクスプローラ上で選択した複数ファイルのパスを、Drag&Dropで、Perlスクリプト側に伝える、ということなのですが。
ネットでそれ関係の情報を探してみたけど、これが全く見つからない。
Tcl/Tk関連のHPも検索してみたけど、これでも見つからないし。
というか、そもそもDrag&Dropとは何ぞや、みたいな。内部で何が起きてるのか、それすらわかってない状態。
かといって、任意の複数ファイルの情報を、スクリプト側にGUIで渡す、他の良い案も思いつかず。
どうしたもんかな。
[ ツッコむ ]
1999/05/27(木) [n年前の日記]
#1 (NoTitle)午前中は教習所へ。生...
午前中は教習所へ。生まれて初めて実車のアクセルを踏みました。しかしクラッチ操作は難しい。
…えーと、たしかアクセル放してクラッチ踏んでローからセカンドにしてアクセル踏んでクラッチ少し放してから全部放してアクセルさらに踏んで放してクラッチ踏んでセカンドからサードに、あっカーブだ、クラッチ踏んでって今踏んでるやんかアレブレーキ先だっけとか考えている間にもうカーブの中なんですけど〜………ムッ・ズッ・カッ・シッ・イイーーーーーッ。(ToT)
え?それなら最初からATにすればって? いや、やはり男子たるものMTでなければ!(なんやそれ)
っていうか、こっちで職につくとしても、交通手段は車しかないわけで、MTのほうがどんな状況にも対応できるんじゃないかなと。
午後、家に戻ってから一眠り。寝ないまま教習所行ってたので…。なんだか車やら教習所に関係する変な夢をみたり。
そのうち、ふと、息苦しくて目をうっすらと開けると、傍らにお医者さんと看護婦さんが2人しゃがみこんでいるのが目に入ってビックリ。(゜o゜; というか、私の状態も変。酸素吸入器をつけてるし、左手にはなんだか点滴らしきものをしてるし、左手の手首のあたりに注射されてるし。どうも寝ている間に何か体調に異変をきたしたらしく、家人が連絡したらしい。看護婦さんは、点滴をぶらさげるスチール製の棒を左手に持ち、右手は私の口に酸素吸入器を固定。お医者さんは、手首に注射をしているところ。意識が戻ったのでお医者さんが色々質問をするけど、口は使えないからとりあえず空いている右手でジェスチャーで伝えたりして。ドキドキしながらも、そういや最近たちくらみが激しいし、生活リズムは狂いまくってたし、なんか色々思い当たることあるわなぁ、などとぼんやり考えてみたり。(--;) お医者さんが手首に何か注射。即効性がある薬らしく体がググッと熱くなってきて、意識もさらに少しはっきりしてきた。ふとお医者さんを見ると、これは教習所の帰りに買い物した時の白い買い物袋。看護婦さんはスチール製の白い本棚。酸素吸入器はメガネのふちの部分。寝ぼけてたんであります。夢オチでした。(ToT) あせったぁ。
にしても。人間というのは、脳が正常でなければ、せっかく目から入ってきた情報をその時の脳の都合のいいように勝手に改変してしまうものなのだなぁ、と強く実感したのでありました。
FLASHアニメ完成。ちょっぴりHッス。早速メールで師匠に贈ったところ、あっという間にページに追加?してもらえたようです。嬉P〜(^^)
…えーと、たしかアクセル放してクラッチ踏んでローからセカンドにしてアクセル踏んでクラッチ少し放してから全部放してアクセルさらに踏んで放してクラッチ踏んでセカンドからサードに、あっカーブだ、クラッチ踏んでって今踏んでるやんかアレブレーキ先だっけとか考えている間にもうカーブの中なんですけど〜………ムッ・ズッ・カッ・シッ・イイーーーーーッ。(ToT)
え?それなら最初からATにすればって? いや、やはり男子たるものMTでなければ!(なんやそれ)
っていうか、こっちで職につくとしても、交通手段は車しかないわけで、MTのほうがどんな状況にも対応できるんじゃないかなと。
午後、家に戻ってから一眠り。寝ないまま教習所行ってたので…。なんだか車やら教習所に関係する変な夢をみたり。
そのうち、ふと、息苦しくて目をうっすらと開けると、傍らにお医者さんと看護婦さんが2人しゃがみこんでいるのが目に入ってビックリ。(゜o゜; というか、私の状態も変。酸素吸入器をつけてるし、左手にはなんだか点滴らしきものをしてるし、左手の手首のあたりに注射されてるし。どうも寝ている間に何か体調に異変をきたしたらしく、家人が連絡したらしい。看護婦さんは、点滴をぶらさげるスチール製の棒を左手に持ち、右手は私の口に酸素吸入器を固定。お医者さんは、手首に注射をしているところ。意識が戻ったのでお医者さんが色々質問をするけど、口は使えないからとりあえず空いている右手でジェスチャーで伝えたりして。ドキドキしながらも、そういや最近たちくらみが激しいし、生活リズムは狂いまくってたし、なんか色々思い当たることあるわなぁ、などとぼんやり考えてみたり。(--;) お医者さんが手首に何か注射。即効性がある薬らしく体がググッと熱くなってきて、意識もさらに少しはっきりしてきた。ふとお医者さんを見ると、これは教習所の帰りに買い物した時の白い買い物袋。看護婦さんはスチール製の白い本棚。酸素吸入器はメガネのふちの部分。寝ぼけてたんであります。夢オチでした。(ToT) あせったぁ。
にしても。人間というのは、脳が正常でなければ、せっかく目から入ってきた情報をその時の脳の都合のいいように勝手に改変してしまうものなのだなぁ、と強く実感したのでありました。
FLASHアニメ完成。ちょっぴりHッス。早速メールで師匠に贈ったところ、あっという間にページに追加?してもらえたようです。嬉P〜(^^)
[ ツッコむ ]
以上、26 日分です。













もうこれは提供されていないのでしょうか
あらら。配布サイトが消滅してますな…。
何があったんだろう…。残念であります…。
一応、2chのスレでそのあたり話されてるようですので、
http://pc11.2ch.net/test/read.cgi/software/1093381346/
もしかすると、覗いてみると何か情報が掴めるのかもしれないです。
ちなみに、自分の手元に保存した版も、
fontforge_kish_2007_06_16.zip でした。