2023/05/27(土) [n年前の日記]
#1 [cg_tools][blender] 画像生成AIで生成した画像をデプスマップを利用してblenderで動かす
画像生成AI Stable Diffusion web UIで生成した画像を、blenderを使って動かしてみたい。
作業の流れとしては以下。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。RAM : 16GB。
とりあえず、成果物の一つを先に提示しておきます。こんな感じでも良ければ一応動かせそうということで。
作業の流れとしては以下。
- Stable Diffusion web UIで画像を生成。
- 生成された画像を、ControlNet の depthプリプロセッサに渡して、デプスマップ(Depth画像、深度マップ、z map)を生成。
- blenderにデプスマップを渡して、メッシュを立体的に変形。元画像をテクスチャとして貼り付け。
- カメラを動かして動画を作成。
環境は、Windows10 x64 22H2。CPU : AMD Ryzen 5 5600X。GPU : NVIDIA GeForce GTX 1060 6GB。RAM : 16GB。
とりあえず、成果物の一つを先に提示しておきます。こんな感じでも良ければ一応動かせそうということで。
◎ 画像を生成 :
Stable Diffusion web UIを使って、背景っぽく見える画像を生成した。

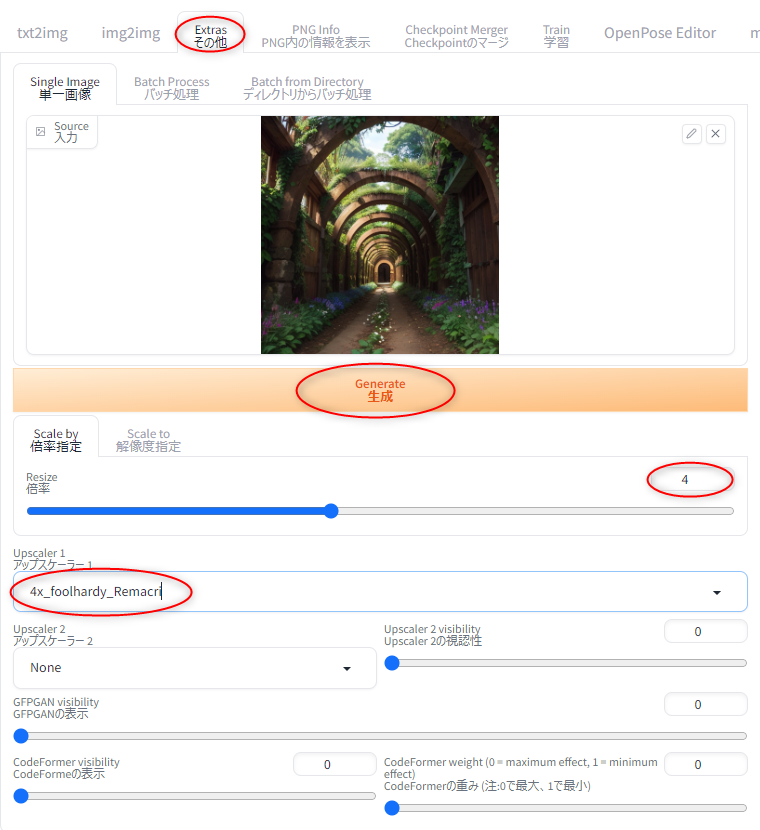
512x512では小さいだろうと思えてきたので、Stable Diffusion web UI の Extrasタブで画像を拡大した。今回は、4倍、2048x2048にした。
_00011-2511203688.2048x2048.jpg
拡大処理に使うアップスケーラ(Upscaler)は、4x_foolhardy_Remacri。標準では入ってないので、使いたい時は追加インストールをする必要がある。
_RemacriをStable Diffusion web UIから利用
あるいは、画像拡大処理専用のツールを使ったほうが楽かもしれない。
_画像拡大ツールをもう少し試用してみた
_画像拡大ツールを試用

parameters plant tunnel, nature, masterpiece, best quality, Negative prompt: EasyNegative, painting, sketches, (worst quality:1.4), (low quality:1.4), (normal quality:1.4), lowers, (monochrome), (grayscale), girl, man, Steps: 25, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 2511203688, Size: 512x512, Model hash: 4d91c4c217, Model: lyriel_v15, Clip skip: 2, Version: v1.2.1
512x512では小さいだろうと思えてきたので、Stable Diffusion web UI の Extrasタブで画像を拡大した。今回は、4倍、2048x2048にした。
_00011-2511203688.2048x2048.jpg
拡大処理に使うアップスケーラ(Upscaler)は、4x_foolhardy_Remacri。標準では入ってないので、使いたい時は追加インストールをする必要がある。
_RemacriをStable Diffusion web UIから利用
あるいは、画像拡大処理専用のツールを使ったほうが楽かもしれない。
_画像拡大ツールをもう少し試用してみた
_画像拡大ツールを試用
◎ デプスマップを生成 :
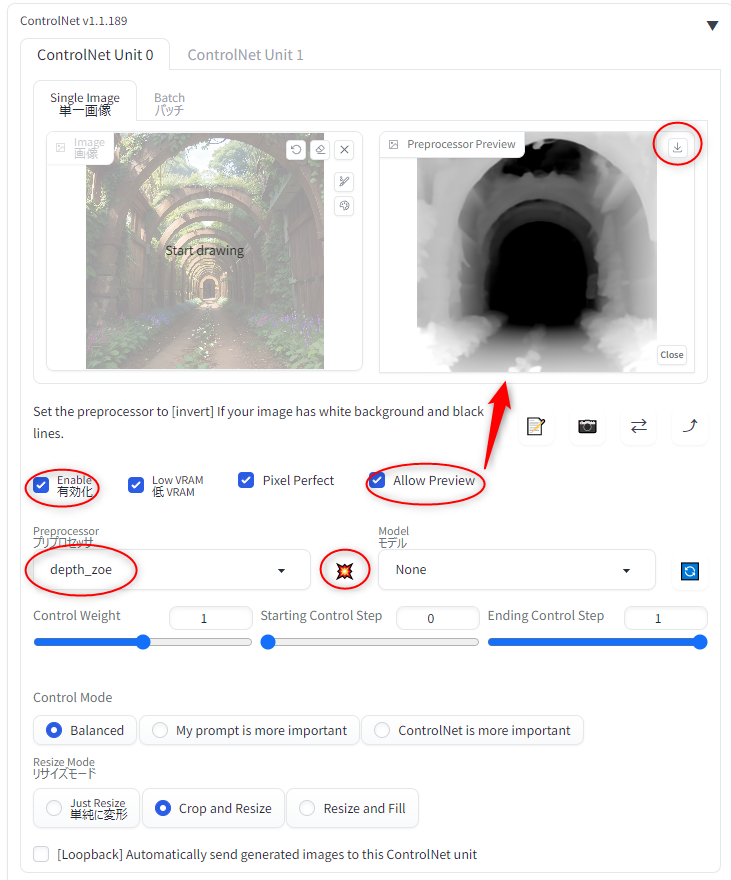
Stable Diffusion web UI の ControlNet のプリプロセッサを利用して、デプスマップ(depth画像、深度マップ、z map)を生成する。
尚、出力される画像サイズは、Stable Diffusion web UI の画像生成時の width(横幅)とheight(縦幅)が使われる。標準では 512x512 だろうけど、768x768 や 1024x1024 を指定してやれば、少し大きめのデプスマップを得ることができる。
ただ、プリプロセッサも、特定の画像サイズを元にして学習してるだろうから…。768x768 や 1024x1024 より、512x512のほうが正確な深度を推測できている可能性はあるかもしれない。
以下に、プリプロセッサの種類、出力画像サイズを変えたものを並べてみる。見た目が結構違うことが分かるかと…。
_depth.leres.512x512.png
_depth.leres.768x768.png
_depth.leres.1024x1024.png
_depth.leres.2048x2048.png
_depth.midas.512x512.png
_depth.midas.768x768.png
_depth.midas.1024x1024.png
_depth.zoe.512x512.png
_depth.zoe.768x768.png
_depth.zoe.1024x1024.png
_depth.zoe.2048x2048.png
注目したいのは、leres の 1024x1024 と 2048x2048。後者のほうが細かく領域分けが出来ているけれど、その分(?)深度情報はめちゃくちゃになっていて、本来なら奥にあるはずのもの(黒くなるべき部分)が、かなり手前にあるもの(白い部分)として出力されちゃってる。画像サイズが大きければ大きいほど良い、というわけではなさそうだなと…。適切に処理できそうな出力サイズがあるっぽい。たぶん。
ちなみに、自分の手持ちのビデオカードはVRAMが6GBしかないけれど、depth_leres と depth_zoe は 2048x2048 で出力することができた。depth_midas は、2048x2048 はVRAMが足りないとエラーが出て、1024x1024 までしか出力できなかった。
- ControlNet の Allow Preview を有効にすると、プリプロセッサが処理した直後の画像をプレビュー表示するウインドウが増える。
- プリプロセッサの種類で、Depth系を選ぶ。現時点では、depth_leres, depth_leres++, depth_midas, depth_zoe が選べる。
- プリプロセッサ種類の横にある、爆発っぽいアイコンをクリックすると、プリプロセッサの処理だけを実行することができる。
- プレビューウインドウの右上の、下向き矢印っぽいアイコンをクリックすると、処理後の画像を保存できる。
尚、出力される画像サイズは、Stable Diffusion web UI の画像生成時の width(横幅)とheight(縦幅)が使われる。標準では 512x512 だろうけど、768x768 や 1024x1024 を指定してやれば、少し大きめのデプスマップを得ることができる。
ただ、プリプロセッサも、特定の画像サイズを元にして学習してるだろうから…。768x768 や 1024x1024 より、512x512のほうが正確な深度を推測できている可能性はあるかもしれない。
以下に、プリプロセッサの種類、出力画像サイズを変えたものを並べてみる。見た目が結構違うことが分かるかと…。
_depth.leres.512x512.png
_depth.leres.768x768.png
_depth.leres.1024x1024.png
_depth.leres.2048x2048.png
_depth.midas.512x512.png
_depth.midas.768x768.png
_depth.midas.1024x1024.png
_depth.zoe.512x512.png
_depth.zoe.768x768.png
_depth.zoe.1024x1024.png
_depth.zoe.2048x2048.png
注目したいのは、leres の 1024x1024 と 2048x2048。後者のほうが細かく領域分けが出来ているけれど、その分(?)深度情報はめちゃくちゃになっていて、本来なら奥にあるはずのもの(黒くなるべき部分)が、かなり手前にあるもの(白い部分)として出力されちゃってる。画像サイズが大きければ大きいほど良い、というわけではなさそうだなと…。適切に処理できそうな出力サイズがあるっぽい。たぶん。
ちなみに、自分の手持ちのビデオカードはVRAMが6GBしかないけれど、depth_leres と depth_zoe は 2048x2048 で出力することができた。depth_midas は、2048x2048 はVRAMが足りないとエラーが出て、1024x1024 までしか出力できなかった。
◎ blenderでデプスマップを読み込む :
blenderでデプスマップを読み込んで、立体的な状態にする。blender 3.3.7 x64 LTS を使用した。
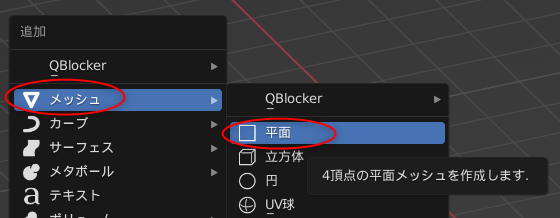
平面(Plane)を作成。Shift + A → メッシュ → 平面。
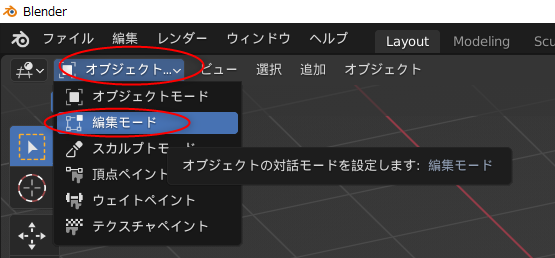
編集モード(頂点編集モード)に切り替え。左上で「編集モード」を選んでもいいし、TABキーを押して編集モードに切り替えてもいい。
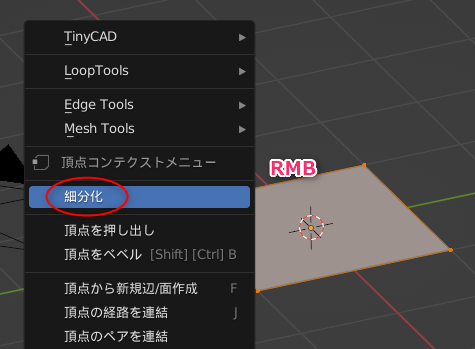
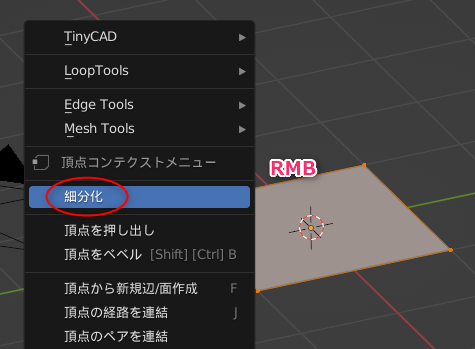
右クリックメニュー → 細分化。

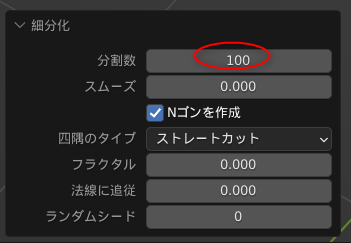
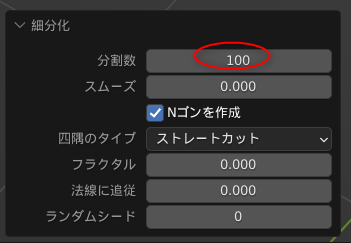
分割数を100にする。

ちなみに、分割数として255等を打ち込んでみたりもしたのだけど、100と違いは無かった。どうやら分割数は最大100で決められてるっぽい。
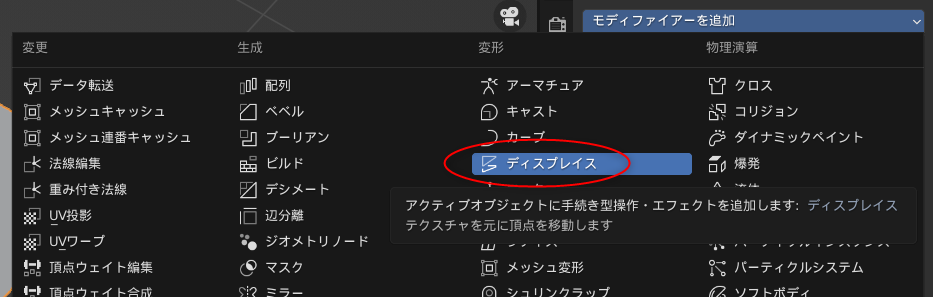
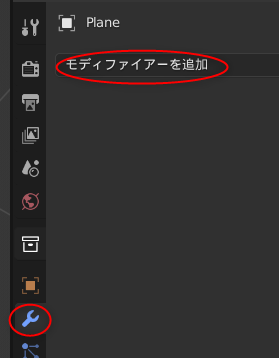
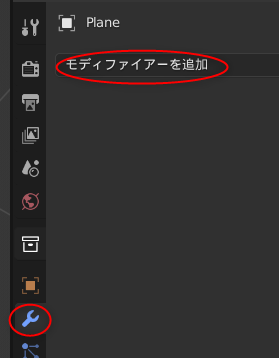
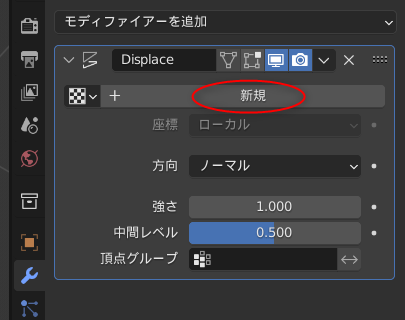
ディスプレイス(Displace)モディファイアを追加する。このモディファイアで、画像情報を元にして頂点位置を変化させることができる。

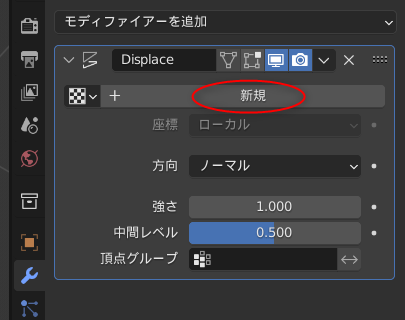
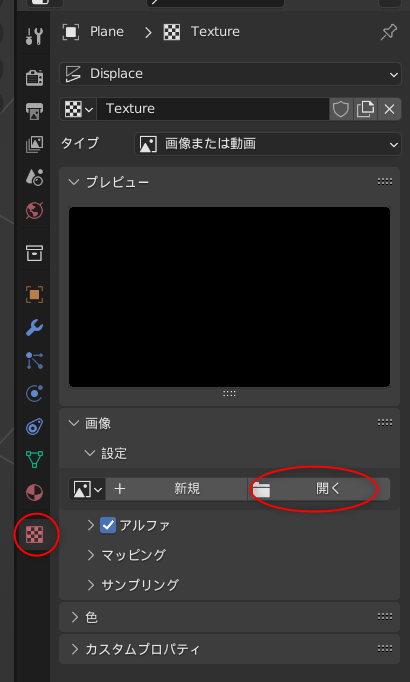
テクスチャを指定する。新規をクリック。

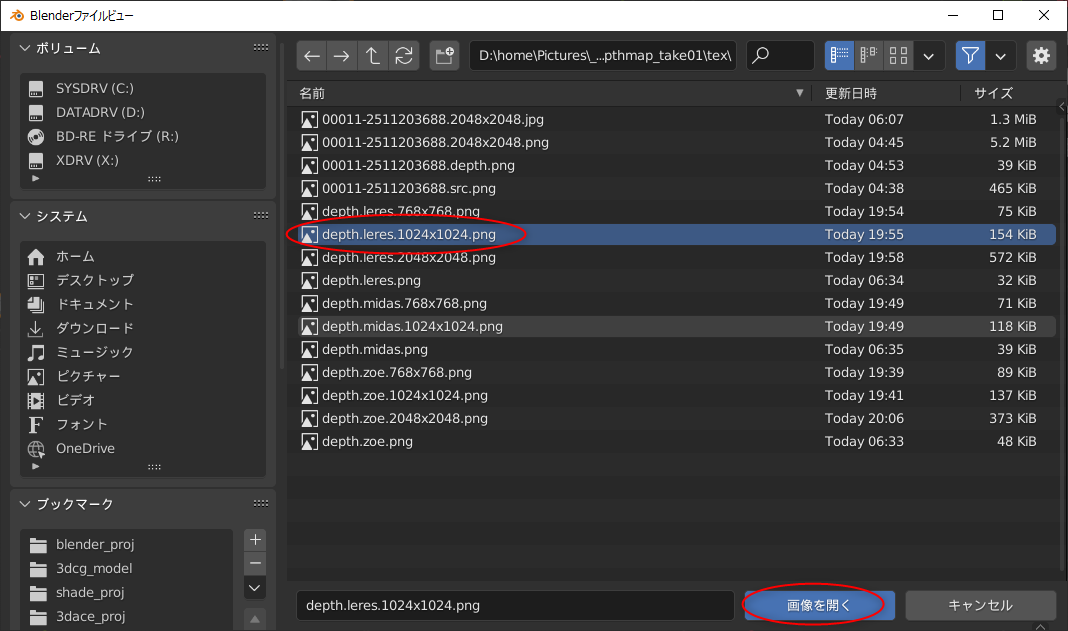
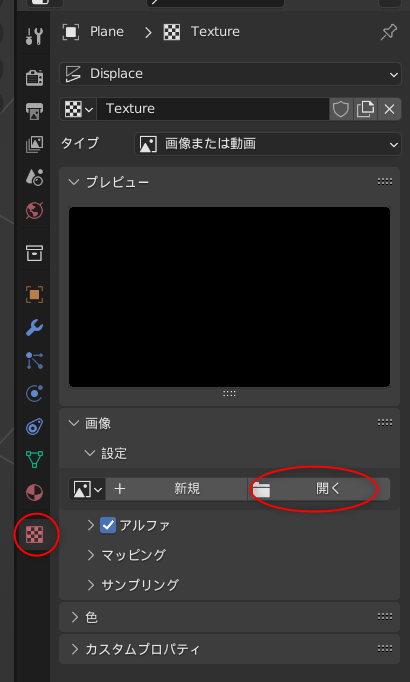
テクスチャプロパティで、デプスマップ画像を指定する。

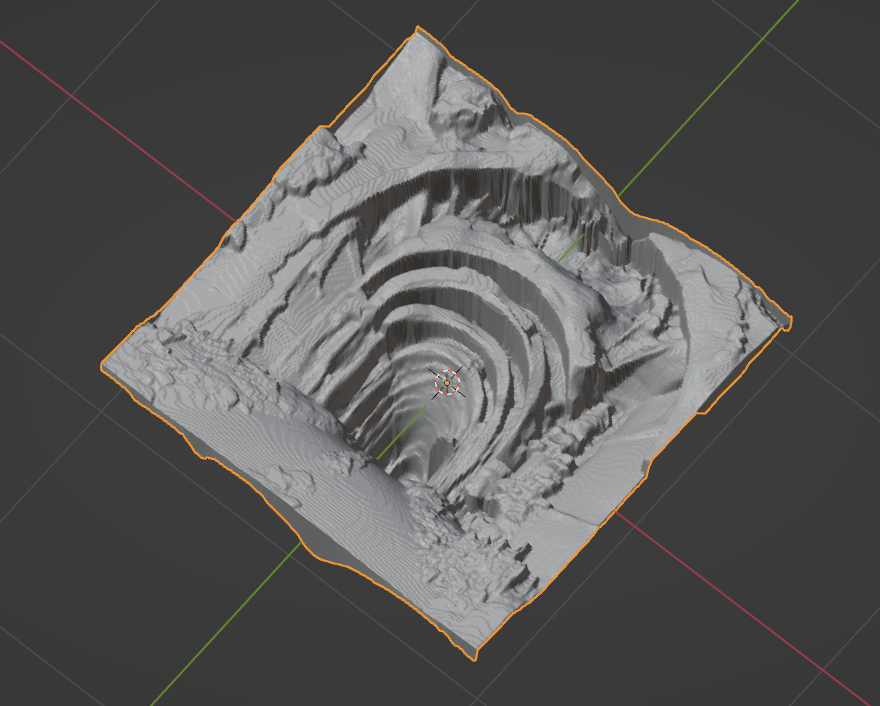
平面が、デプスマップ画像のピクセル値に基づいて、変形してくれた。
平面(Plane)を作成。Shift + A → メッシュ → 平面。
編集モード(頂点編集モード)に切り替え。左上で「編集モード」を選んでもいいし、TABキーを押して編集モードに切り替えてもいい。
右クリックメニュー → 細分化。

分割数を100にする。

ちなみに、分割数として255等を打ち込んでみたりもしたのだけど、100と違いは無かった。どうやら分割数は最大100で決められてるっぽい。
ディスプレイス(Displace)モディファイアを追加する。このモディファイアで、画像情報を元にして頂点位置を変化させることができる。

テクスチャを指定する。新規をクリック。

テクスチャプロパティで、デプスマップ画像を指定する。

平面が、デプスマップ画像のピクセル値に基づいて、変形してくれた。
◎ 平面にテクスチャを割り当て :
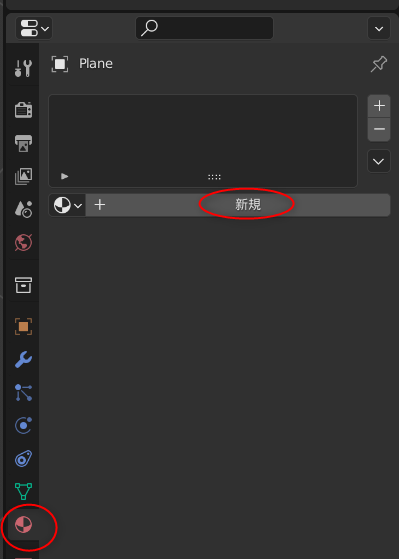
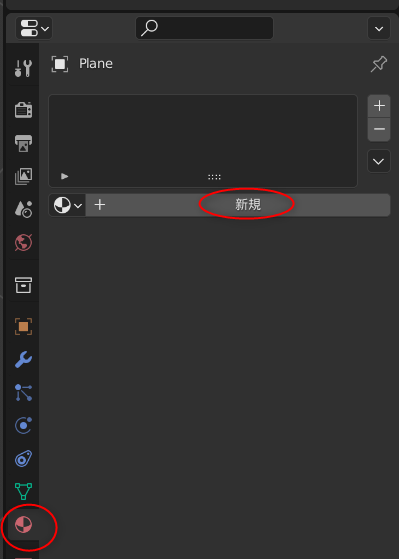
テクスチャを割り当てる。マテリアルプロパティで、新規をクリック。

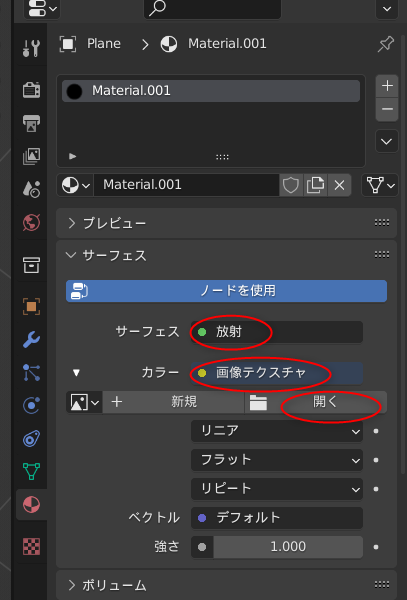
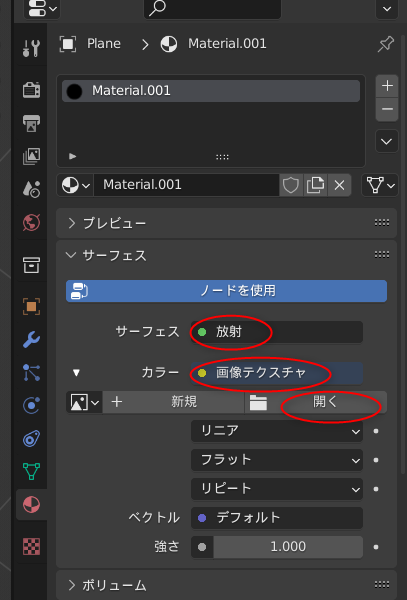
今回、テクスチャだけをレンダリングしたいので、サーフェイスの種類として放射を選ぶ。カラーは、画像テクスチャを選択。画像生成AIで生成・拡大した元画像(2048x2048)を指定してやる。


今回、テクスチャだけをレンダリングしたいので、サーフェイスの種類として放射を選ぶ。カラーは、画像テクスチャを選択。画像生成AIで生成・拡大した元画像(2048x2048)を指定してやる。

◎ 3Dビューのシェーディングを変更 :
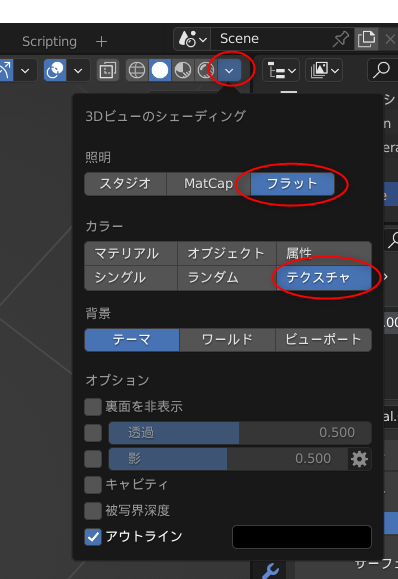
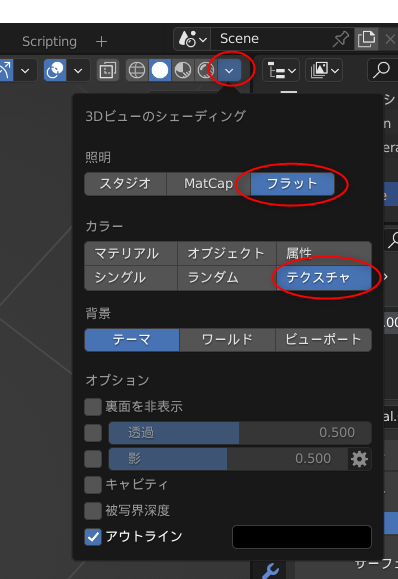
3Dビューのシェーディング設定を変更して、テクスチャだけが表示される状態にする。右上のアイコンをクリックして、照明をフラットに、カラーをテクスチャに変更する。

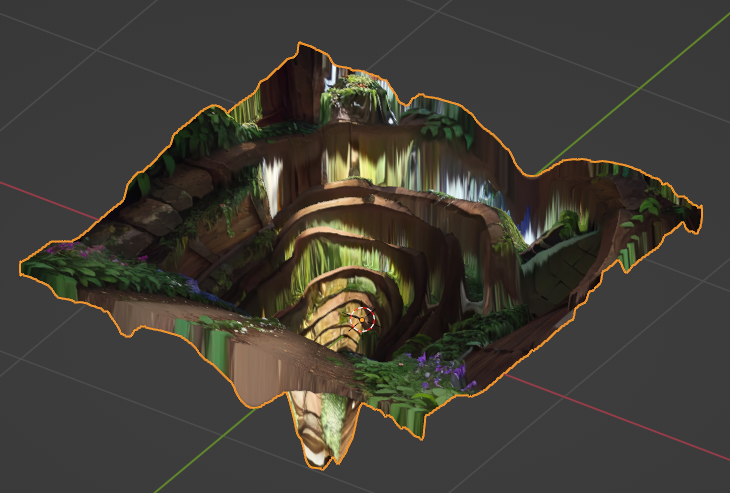
テクスチャだけが表示される状態になった。

テクスチャだけが表示される状態になった。
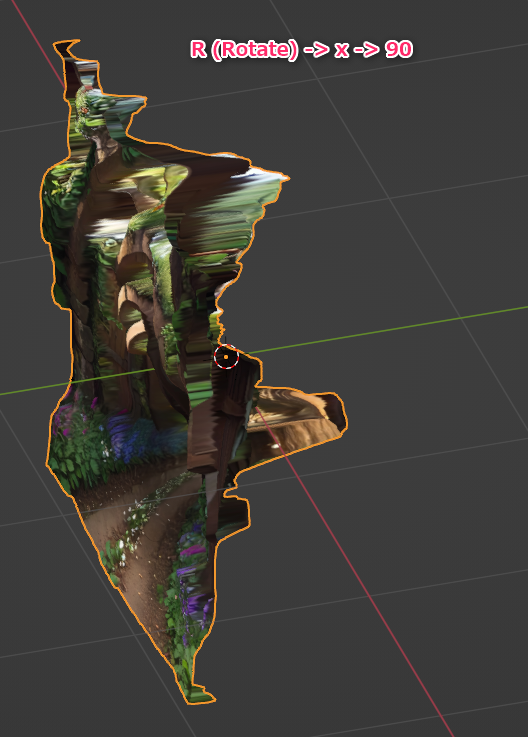
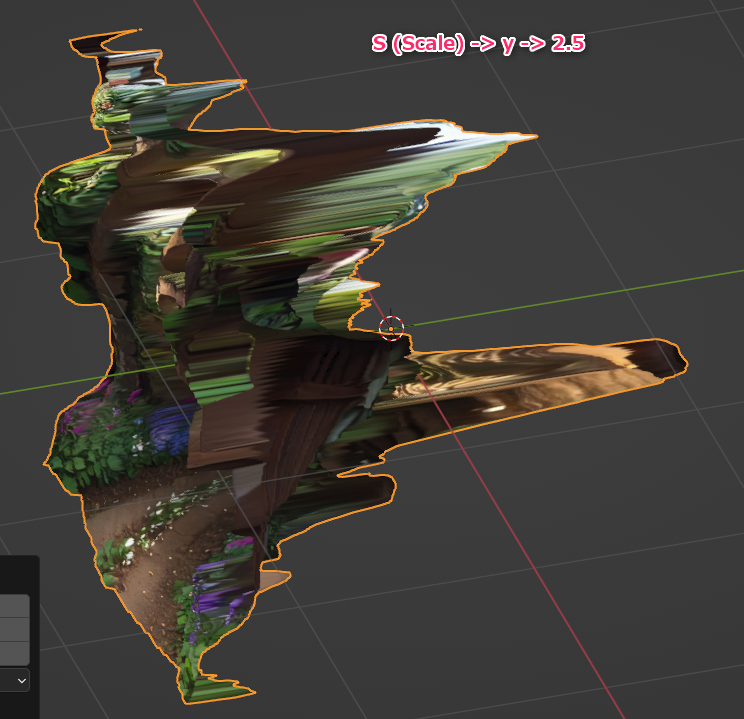
◎ モデルの角度とスケールを変更 :
このままだと使い辛いので、x軸に沿って90度回転、y軸に沿って拡大する。
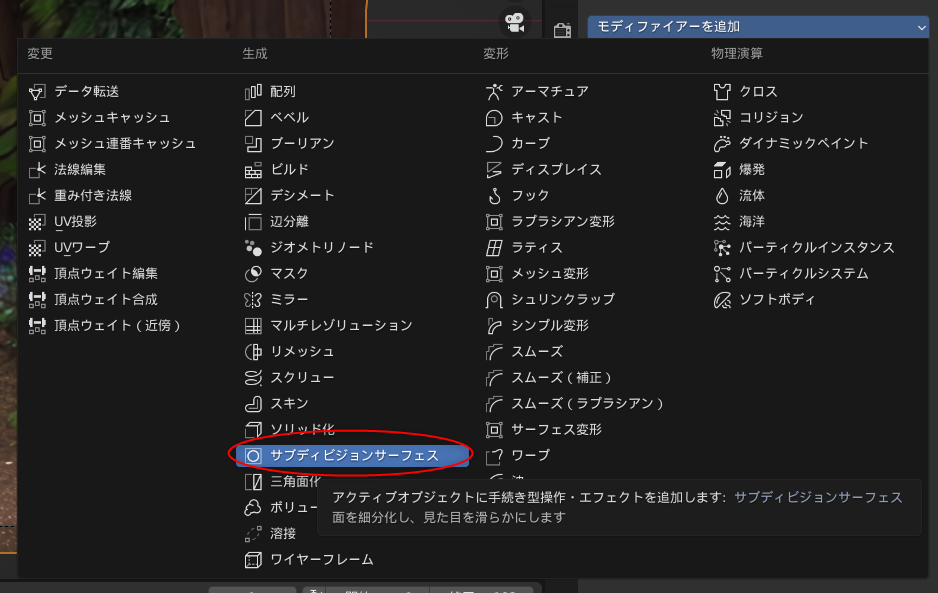
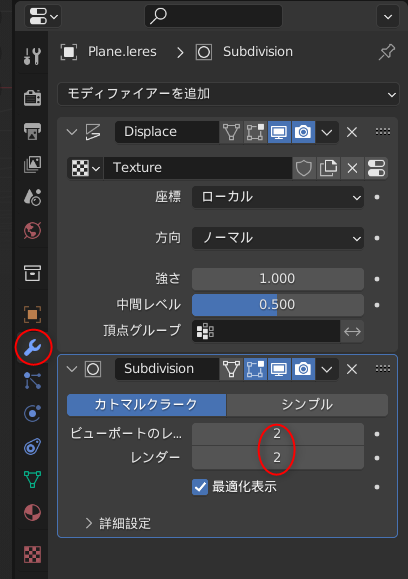
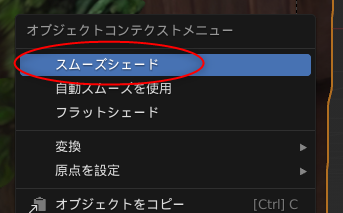
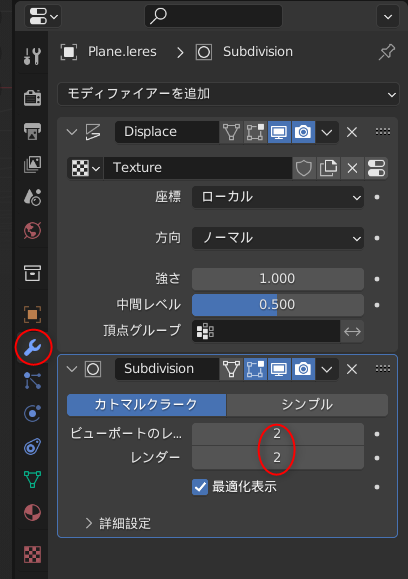
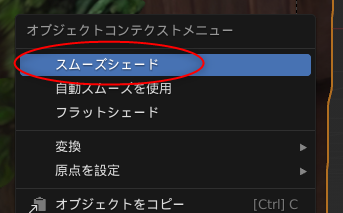
元画像によっては、サブディビジョンサーフェスモディファイアをかけて、平面を更に再分割したり、スムーズシェードをかけて滑らかにしてもいい。


後はカメラを動かしてモーションをつけたりして好きなように。
元画像によっては、サブディビジョンサーフェスモディファイアをかけて、平面を更に再分割したり、スムーズシェードをかけて滑らかにしてもいい。


後はカメラを動かしてモーションをつけたりして好きなように。
◎ レンダリング :
モーションをつけたら、レンダリングして動画にする。
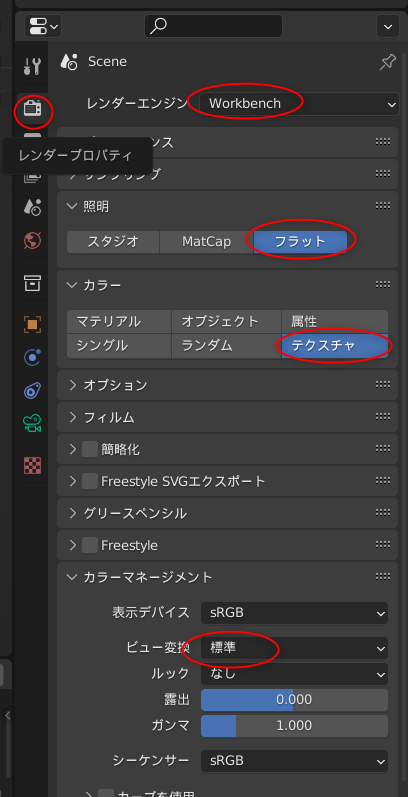
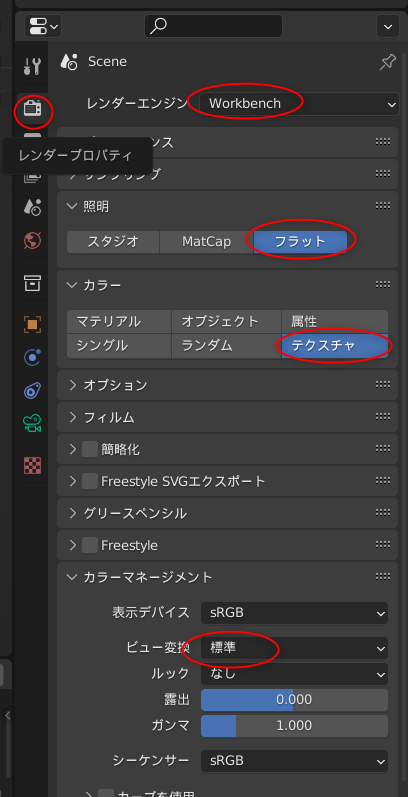
テクスチャだけが見える状態でレンダリングしたいので、レンダープロパティを変更する。

この状態でレンダリングすれば、テクスチャだけが表示された状態でレンダリングされる。
テクスチャだけが見える状態でレンダリングしたいので、レンダープロパティを変更する。
- レンダーエンジンはWorkbenchに。
- 照明はフラットに。
- カラーはテクスチャに。
- カラーマネージメントのビュー変換は標準に。

この状態でレンダリングすれば、テクスチャだけが表示された状態でレンダリングされる。
◎ 成果物 :
こんな感じで作った動画が以下になります。
depth_leres で生成したデプスマップを使った事例。
depth_midas で生成したデプスマップを使った事例。
depth_zoe で生成したデプスマップを使った事例。
depth_leres で生成したデプスマップを使った事例。
depth_midas で生成したデプスマップを使った事例。
depth_zoe で生成したデプスマップを使った事例。
◎ プリプロセッサ種類による違い :
プリプロセッサ種類によって、得られるデプスマップの性質は、かなり違ってくるように感じた。
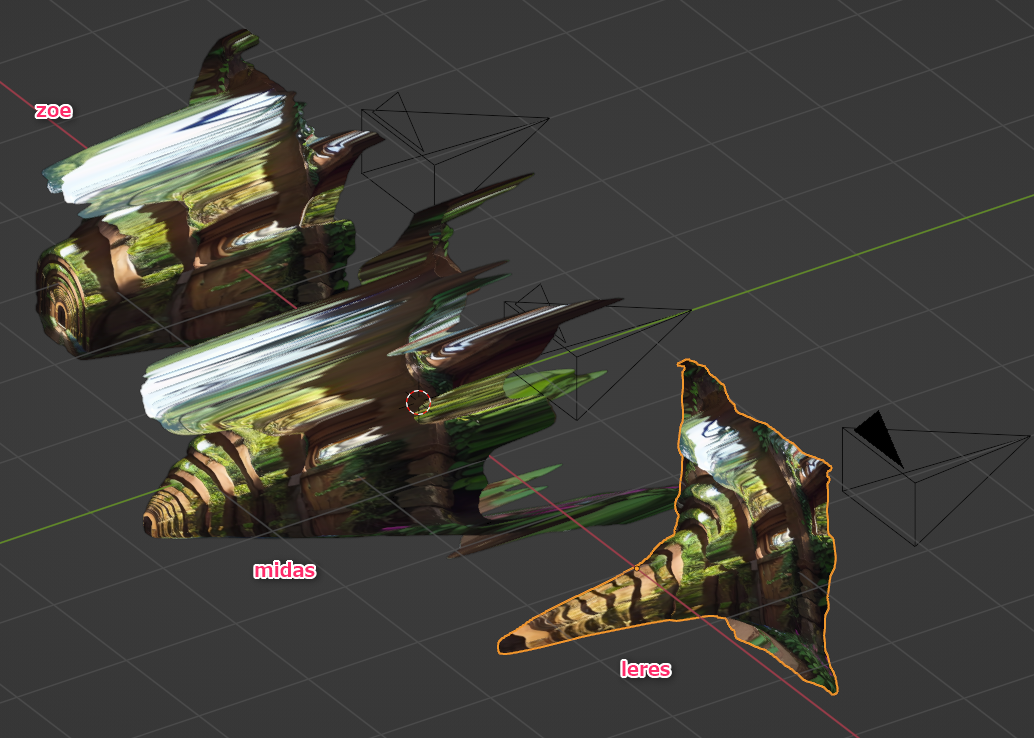
以下に、各デプスマップで変形させた平面を、反対側というか、奥のほうから眺めたスクリーンショットを置いてみるけど…。
leres は、奥行きの距離間隔は比較的それらしく推測できてる。ただし、精度が荒いというか…。本来であれば木製のアーチがある部分(茶色の部分)は同じ奥行きであると推測してほしいわけだけど、見て分かる通り、奥行きがおかしくなって形として歪んでしまっている。前述の動画でも、各部分の形状がめちゃくちゃになってることが分かる。
midasは、精度に関してはそこそこちゃんとしてる。木製のアーチ部分もそれぞれ奥行きが一致してる。しかし、奥に進むにつれて、アーチの間隔がどんどん詰まっている…。奥のほうが距離が圧縮されているというか…。前述の動画を見ても、カメラの進む速度は一定なのに、奥に進むにつれて速度が上がってるように見える。奥のほうがモデルの奥行き/距離が圧縮されてるから、速度が上がってるように見えるという…。
zoeは、近距離に関しては比較的それらしく推測されてるように見える、しかし、一定の距離で、深度の推測が打ち切られてしまってる。クリッピングがかかってるとでもいうか…。
どれも一長一短だなと。
以下に、各デプスマップで変形させた平面を、反対側というか、奥のほうから眺めたスクリーンショットを置いてみるけど…。
leres は、奥行きの距離間隔は比較的それらしく推測できてる。ただし、精度が荒いというか…。本来であれば木製のアーチがある部分(茶色の部分)は同じ奥行きであると推測してほしいわけだけど、見て分かる通り、奥行きがおかしくなって形として歪んでしまっている。前述の動画でも、各部分の形状がめちゃくちゃになってることが分かる。
midasは、精度に関してはそこそこちゃんとしてる。木製のアーチ部分もそれぞれ奥行きが一致してる。しかし、奥に進むにつれて、アーチの間隔がどんどん詰まっている…。奥のほうが距離が圧縮されているというか…。前述の動画を見ても、カメラの進む速度は一定なのに、奥に進むにつれて速度が上がってるように見える。奥のほうがモデルの奥行き/距離が圧縮されてるから、速度が上がってるように見えるという…。
zoeは、近距離に関しては比較的それらしく推測されてるように見える、しかし、一定の距離で、深度の推測が打ち切られてしまってる。クリッピングがかかってるとでもいうか…。
どれも一長一短だなと。
◎ 雑感 :
昔、blenderでカメラマップ/カメラマッピングの実験をした際、「1クリックでやれるものではないですよ」「簡易的とは言え結局モデリング作業が入ってくるから、3DCGを作るのと変わりませんよ」みたいなことを書いたのだけど。
_mieki256's diary - blenderでカメラマッピングの実験
_mieki256's diary - blenderでカメラマッピングの実験その2
_mieki256's diary - blenderでカメラマッピングの実験その3 アニメ調
AIを使って推測させて、1枚の画像からデプスマップを自動生成して、そのデプスマップを使ってなんちゃってモデルデータを作ることはできるようになったから、そこだけ見れば1クリックで出来る状態に近づいたと言えそう。でも、そのデプスマップが正確かというとそうでもないので…。
やはり人間様が目視で確認しつつ、手間暇かけて作ったモデルデータ/映像には敵わないなと。雑な作りでもいいなら1クリックでやれますけど、本当にこんなクオリティでいいんですか? みたいな状態というか。
もっとも、元画像がシンプルならAIでも十分、とか、一瞬だけ出るカットなら歪んでいてもOK、みたいな場面もありそう。だけど、あらゆる場面で「どうせAIで一発でしょ?」と言われてしまうと、それはちょっと…。全ての場面で使えるほど精度が高いわけでもないので…。
宮崎駿監督が、「CGは魔法の小箱じゃないんだよ」とTV番組の中で呟いてたけど、AIも魔法の小箱じゃないよな…。できることは間違いなく増えてきているし、進化の速度もスゴイけど…。
_mieki256's diary - blenderでカメラマッピングの実験
_mieki256's diary - blenderでカメラマッピングの実験その2
_mieki256's diary - blenderでカメラマッピングの実験その3 アニメ調
AIを使って推測させて、1枚の画像からデプスマップを自動生成して、そのデプスマップを使ってなんちゃってモデルデータを作ることはできるようになったから、そこだけ見れば1クリックで出来る状態に近づいたと言えそう。でも、そのデプスマップが正確かというとそうでもないので…。
やはり人間様が目視で確認しつつ、手間暇かけて作ったモデルデータ/映像には敵わないなと。雑な作りでもいいなら1クリックでやれますけど、本当にこんなクオリティでいいんですか? みたいな状態というか。
もっとも、元画像がシンプルならAIでも十分、とか、一瞬だけ出るカットなら歪んでいてもOK、みたいな場面もありそう。だけど、あらゆる場面で「どうせAIで一発でしょ?」と言われてしまうと、それはちょっと…。全ての場面で使えるほど精度が高いわけでもないので…。
宮崎駿監督が、「CGは魔法の小箱じゃないんだよ」とTV番組の中で呟いてたけど、AIも魔法の小箱じゃないよな…。できることは間違いなく増えてきているし、進化の速度もスゴイけど…。
◎ 余談。自動でやってくれるアドオンがあるらしい :
ググっていて知ったけど、画像を渡すだけでこういったことをしてくれるblenderの有償アドオンがあるらしいのでメモ。
_I-Mesh for Blender - 2Dの深度イメージ(Depth)を元にメッシュを立体的にしてくれるBlenderアドオンが登場!
_I-Mesh for Blender ブレンダーで読み込んだ画像から深度マップが自動作成され奥行きのあるシーンが作成されるアドオン - 3DCG最新情報サイト MODELING HAPPY
_I-Mesh for Blender - 2Dの深度イメージ(Depth)を元にメッシュを立体的にしてくれるBlenderアドオンが登場!
_I-Mesh for Blender ブレンダーで読み込んだ画像から深度マップが自動作成され奥行きのあるシーンが作成されるアドオン - 3DCG最新情報サイト MODELING HAPPY
◎ 参考ページ :
_Blender:ライトの影響なしでレンダリング!/テクスチャの色100%でレンダリングをしよう! | マナベルCG
_Blender: 複数のカメラを切り替えて使用する方法 | reflectorange.net
_Blender Addon: Import Depth Map - YouTube
_Turn any image into 3d animation using AI generated depth map! - YouTube
_Create 3D animations of your AI-generated characters - YouTube
_Import Depth map v1.0.3 - YouTube
_TomLikesRobotsさんはTwitterを...: 「Simple Stable Diffusion to Blender: 1. Use Automatic1111's depth map extension ... / Twitter
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
_Stable Diffusion + ChatGPT + Blender - Pc-Trace
_This is amazing - Someone used ChatGPT to write an addon that imports the SD output image and the depthmap into Blender. Download link in comment
importdepthmap というアドオンもあるらしいのだけど、使い方がよく分からない…。
_Blender: 複数のカメラを切り替えて使用する方法 | reflectorange.net
_Blender Addon: Import Depth Map - YouTube
_Turn any image into 3d animation using AI generated depth map! - YouTube
_Create 3D animations of your AI-generated characters - YouTube
_Import Depth map v1.0.3 - YouTube
_TomLikesRobotsさんはTwitterを...: 「Simple Stable Diffusion to Blender: 1. Use Automatic1111's depth map extension ... / Twitter
_Serpens-Bledner-Addons/Serpens3 at main - Ladypoly/Serpens-Bledner-Addons - GitHub
_Stable Diffusion + ChatGPT + Blender - Pc-Trace
_This is amazing - Someone used ChatGPT to write an addon that imports the SD output image and the depthmap into Blender. Download link in comment
importdepthmap というアドオンもあるらしいのだけど、使い方がよく分からない…。
[ ツッコむ ]
以上です。