2025/06/19(木) [n年前の日記]
#1 [cg_tools][dogwaffle] Project Dogwaffle Howler 2023 (PD Howler 2023)を試用。その4
Project Dogwaffle Howler 2023 (PD Howler 2023) という、Windows上で動作するお絵かきソフトを試用中。
このソフトはアニメを作ることもできるらしいので、そのあたりの操作手順を少しだけ調べてみた。
このソフトはアニメを作ることもできるらしいので、そのあたりの操作手順を少しだけ調べてみた。
◎ アニメ用のキャンバスを用意する :
キャンバスを新規作成してある状態で、アニメとして作りたいフレーム数を確保する。
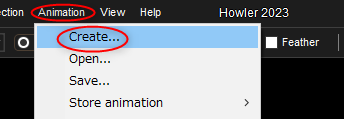
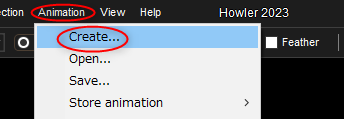
Animation → Create、を選択。

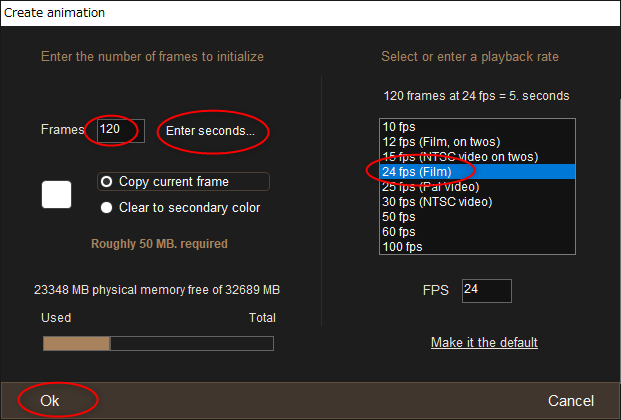
任意のフレームレートと、作りたいフレーム数を指定。
右側でフレームレートを選択。左側でフレーム数を指定。
フレームレートについて軽く説明。一般的なアニメは、フィルムに合わせて24FPS(24コマ/秒)で作られていると思うけど…。
フレーム数の指定については、「Frames」に直接フレーム数を入力してもいいのだけれど、「Enter seconds」をクリックすると、秒数を入力するダイアログが開いて、フレームレート x 秒数でフレーム数を自動算出してくれる。どちらで指定してもOK。
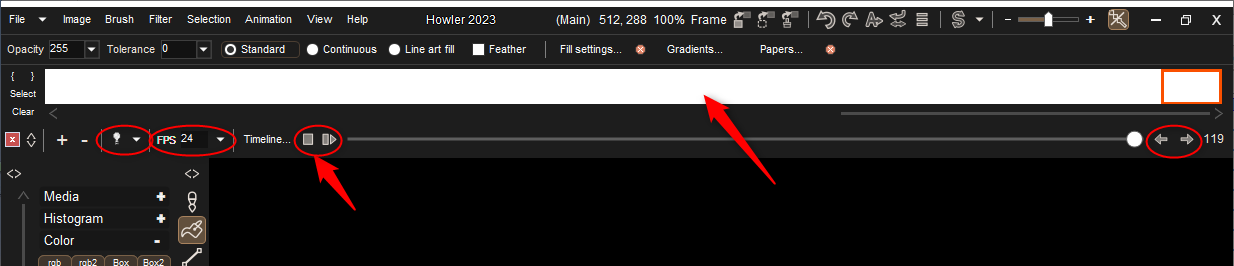
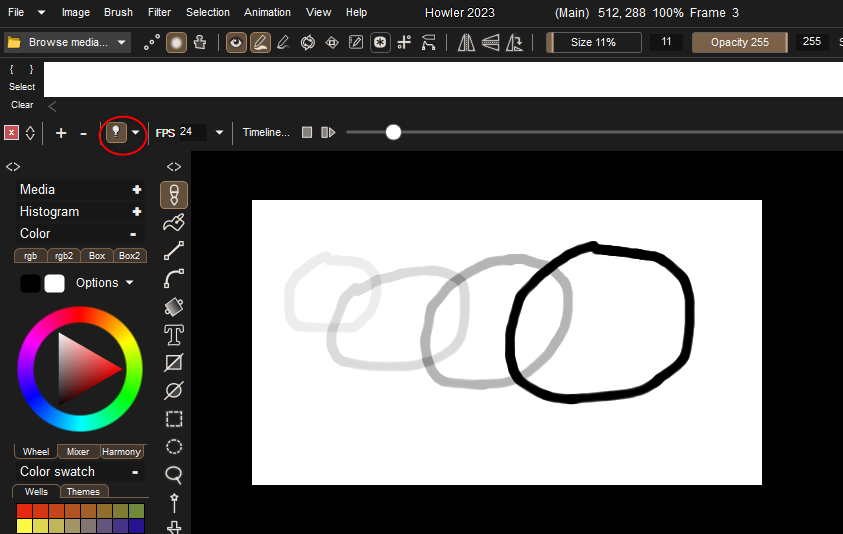
アニメが作れる状態になると、上のほうに、各フレームを表示するサムネイル部分と、タイムバーその他が表示される。
オニオンスキンを有効にすると、前後のフレームをうっすらと透かして表示してくれる。
どうして電球のアイコンなんだろうと考えたけど…。アニメの作画時に利用するトレス台/ライトボックスは、中が光るから、かもしれない…?
一応、キーボード上の、カーソルキーの左右で、前フレーム/次フレームに現在フレームを変更できるらしいけど…。試したところ、そのショートカットキーが効く時と効かない時があって…。右キーを押して次のフレームに移動したつもりでガシガシ描いたら実はフレームが変わってなくて前のフレームにガシガシ上書しちゃってた、という場面が何度かあった。こういう実装は困る…。
Animation → Create、を選択。

任意のフレームレートと、作りたいフレーム数を指定。
右側でフレームレートを選択。左側でフレーム数を指定。
フレームレートについて軽く説明。一般的なアニメは、フィルムに合わせて24FPS(24コマ/秒)で作られていると思うけど…。
- 昔のディズニーの手描きアニメは、2コマベース(1枚の絵を2コマ撮影する)を基本としていたので、12FPSで良さそう。
- 日本のTVアニメは、3コマベース(1枚の絵を3コマ撮影する)を基本としているので、8FPSで良さそう。
フレーム数の指定については、「Frames」に直接フレーム数を入力してもいいのだけれど、「Enter seconds」をクリックすると、秒数を入力するダイアログが開いて、フレームレート x 秒数でフレーム数を自動算出してくれる。どちらで指定してもOK。
アニメが作れる状態になると、上のほうに、各フレームを表示するサムネイル部分と、タイムバーその他が表示される。
- 右のほうにある、左右の矢印で、現在フレームを変更できる。
- 右向きの三角をクリックすると、動画を再生。
- 四角をクリックすると、再生を停止。
- 左のほうにある電球っぽいアイコンは、オニオンスキンの有効/無効。
オニオンスキンを有効にすると、前後のフレームをうっすらと透かして表示してくれる。
どうして電球のアイコンなんだろうと考えたけど…。アニメの作画時に利用するトレス台/ライトボックスは、中が光るから、かもしれない…?
一応、キーボード上の、カーソルキーの左右で、前フレーム/次フレームに現在フレームを変更できるらしいけど…。試したところ、そのショートカットキーが効く時と効かない時があって…。右キーを押して次のフレームに移動したつもりでガシガシ描いたら実はフレームが変わってなくて前のフレームにガシガシ上書しちゃってた、という場面が何度かあった。こういう実装は困る…。
◎ 雲のアニメーションを作成してみる :
せっかくだから、雲を生成するフィルタを使って、雲が流れるアニメを作成してみる。
Filter → Render → Sky、を選択。
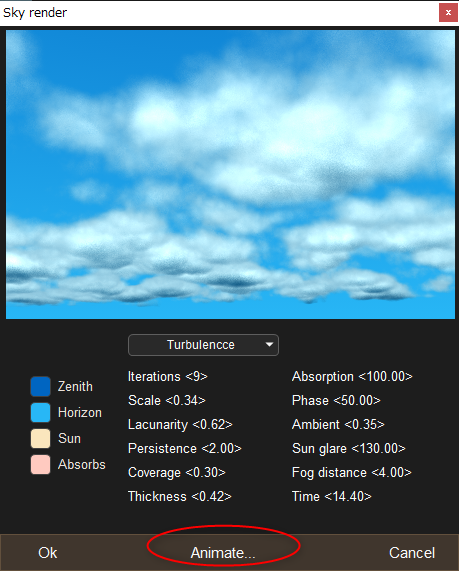
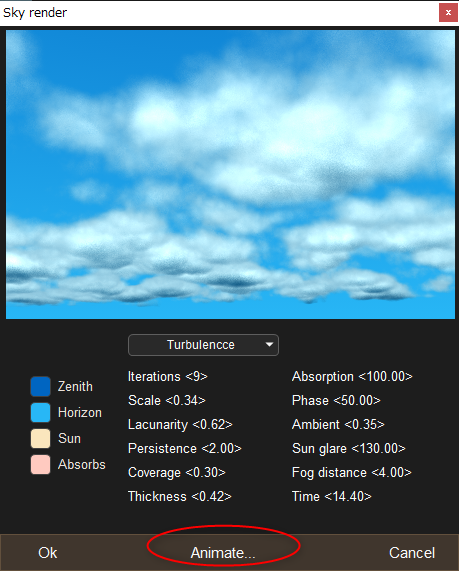
雲を生成できるフィルタが起動する。

プレビュー画面上でマウスドラッグするとカメラの角度を変更できるので、イイ感じの向きに調整しておいて…。「Animate」ボタンをクリックする。
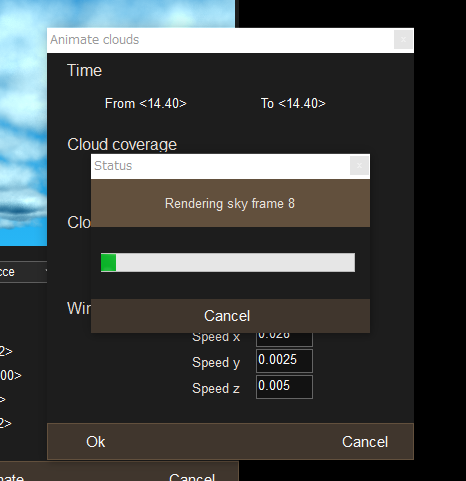
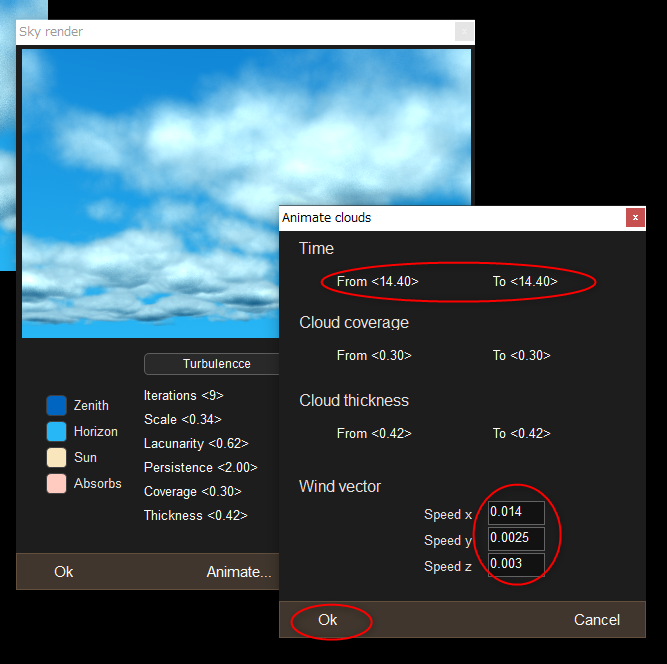
雲のアニメ用の設定項目が表示される。
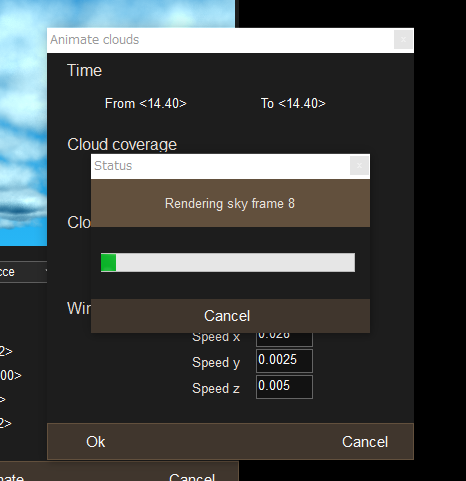
下のほうにある、Wind vector の Speed で、雲が流れていく速度を指定できる。
もし、時刻変化もアニメにしたいなら、上のほうの Time で、24:00制で時刻を指定する。例えば、From: 06:00、To: 21:00 と指定すれば、朝の06:00から夜の09:00(21:00)まで空模様が変化するアニメが作れる。
設定が済んだら「OK」をクリック。レンダリングが始まる。

1コマ1コマをレンダリングしていくので、そこそこ時間がかかる…。
しかも、レンダリング中に PD Howler の画面更新がされなくなるようで、Windowsのデスクトップ画面の表示が乱れる…。ただ、裏ではちゃんとレンダリング処理が走り続けているので、焦って終了したりせず、のんびり待っていれば、そのうち処理が終わってデスクトップ画面の表示も正常になる。しかし、このソフト、こういう場面が多いな…。機能豊富だけど、どうも作りがところどころ怪しい…。
Filter → Render → Sky、を選択。
雲を生成できるフィルタが起動する。

プレビュー画面上でマウスドラッグするとカメラの角度を変更できるので、イイ感じの向きに調整しておいて…。「Animate」ボタンをクリックする。
雲のアニメ用の設定項目が表示される。
下のほうにある、Wind vector の Speed で、雲が流れていく速度を指定できる。
もし、時刻変化もアニメにしたいなら、上のほうの Time で、24:00制で時刻を指定する。例えば、From: 06:00、To: 21:00 と指定すれば、朝の06:00から夜の09:00(21:00)まで空模様が変化するアニメが作れる。
設定が済んだら「OK」をクリック。レンダリングが始まる。

1コマ1コマをレンダリングしていくので、そこそこ時間がかかる…。
しかも、レンダリング中に PD Howler の画面更新がされなくなるようで、Windowsのデスクトップ画面の表示が乱れる…。ただ、裏ではちゃんとレンダリング処理が走り続けているので、焦って終了したりせず、のんびり待っていれば、そのうち処理が終わってデスクトップ画面の表示も正常になる。しかし、このソフト、こういう場面が多いな…。機能豊富だけど、どうも作りがところどころ怪しい…。
◎ アニメを保存 :
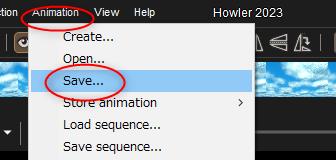
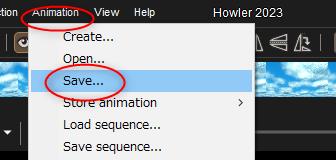
作ったアニメ動画をエクスポート等するために、一旦、アニメデータを保存する。Animation → Save、を選択。

拡張子 .dwa で保存する。
動画を連番画像、もしくは動画ファイルとして保存する。Animation メニューを開いて…。

ちなみに、.dwaファイルを保存しておかないと、mp4ファイルでエクスポートできなかった。実験用の使い捨て動画でも、一旦どこかに .dwa を保存しないといけないらしい。

拡張子 .dwa で保存する。
動画を連番画像、もしくは動画ファイルとして保存する。Animation メニューを開いて…。

- Save sequence : 連番画像として保存
- Save AVI : AVIファイルとして保存
- Export media : wmv もしくは mp4ファイルとして保存
ちなみに、.dwaファイルを保存しておかないと、mp4ファイルでエクスポートできなかった。実験用の使い捨て動画でも、一旦どこかに .dwa を保存しないといけないらしい。
◎ 成果物 :
出来上がった動画は以下。時刻変化をさせたものと、させないものを作成してみた。ひとまずこれで、タイムラプス映像っぽい動画を作ることができそうだと分かった。
ちょっとノイズが多い気もするけれど、キャンバスサイズをもっと大きくして、解像度が高い状態で動画を作れば、見た目上は気にならなくなりそうな気もする。その分、レンダリング時間はかかりそうだけど…。
ちょっとノイズが多い気もするけれど、キャンバスサイズをもっと大きくして、解像度が高い状態で動画を作れば、見た目上は気にならなくなりそうな気もする。その分、レンダリング時間はかかりそうだけど…。
◎ ループ動画も作れる :
このソフトは、簡易的なループ動画を作る機能も持っている模様。
サムネイルが表示されているところで、右クリックしてメニューを出して、その中の「Make loopable」を選択。
何フレーム分のループ動画を作るのかを指定。

やっていることは、指定したフレームから後ろの部分を切り取って、動画の先頭のほうに、透過率を少しずつ変えながら合成する処理っぽい。下の図を見れば分かるだろうか…? つまり、元々の動画のフレーム数より少ないフレーム数の動画になる。

できた動画は以下。ループしてるように見えるかなと…。
サムネイルが表示されているところで、右クリックしてメニューを出して、その中の「Make loopable」を選択。
何フレーム分のループ動画を作るのかを指定。

やっていることは、指定したフレームから後ろの部分を切り取って、動画の先頭のほうに、透過率を少しずつ変えながら合成する処理っぽい。下の図を見れば分かるだろうか…? つまり、元々の動画のフレーム数より少ないフレーム数の動画になる。

できた動画は以下。ループしてるように見えるかなと…。
*1: もっとも、2コマベース、3コマベースというのは、あくまで基本のフレームレートでしかなく…。実際には、その動きを表現するのに1コマが必要だと判断したら、そこだけ1コマで動かすし、4〜5コマで動かしたほうがらしくなりそうなら4〜5コマにするので…必ず、絶対に、2コマ/3コマ固定で動かしてるわけではないらしい。
[ ツッコむ ]
2024/06/19(水) [n年前の日記]
#1 [nitijyou] シリコンシーライトとコーキングガンを購入
DCMホーマックで、シリコンシーライトとコーキングガンを購入。防鼠金網を床下の空気取り入れ口に貼り付ける作業に使ってみる予定。
シリコンシーラントには、フツーのシリコンシーラントと、変成シリコンシーラントがあるらしい。前者のほうが耐久性はあるが、後者は後から塗装可能。また、変成シリコンは、シリコンといいつつ、実際はポリエーテル樹脂らしい。
色について、クリア、ホワイト、ライトグレーのどれにするか、店頭でかなり悩んだけれど、コンクリートに塗っていくのだから、ライトグレーでいいかなと…。実際塗ってみたら失敗したと感じそうな予感もあるけれど。
コーキングガンは一番安いものを選んだ。レバーを後ろに引く際の留め具っぽい板がついてなかったりするので、ひょっとするとほとんど使い捨て同然の製品なのかもしれないけれど、この一本分だけ使えればいいか、ぐらいの感覚で購入。
- DCMブランドのシリコンシーラント。色はライトグレー。300ml。製造元はコニシ株式会社。税込492円。
- DCMブランドのコーキングガン。税込250円。
- コーキングヘラ。15mm。税込250円。
シリコンシーラントには、フツーのシリコンシーラントと、変成シリコンシーラントがあるらしい。前者のほうが耐久性はあるが、後者は後から塗装可能。また、変成シリコンは、シリコンといいつつ、実際はポリエーテル樹脂らしい。
色について、クリア、ホワイト、ライトグレーのどれにするか、店頭でかなり悩んだけれど、コンクリートに塗っていくのだから、ライトグレーでいいかなと…。実際塗ってみたら失敗したと感じそうな予感もあるけれど。
コーキングガンは一番安いものを選んだ。レバーを後ろに引く際の留め具っぽい板がついてなかったりするので、ひょっとするとほとんど使い捨て同然の製品なのかもしれないけれど、この一本分だけ使えればいいか、ぐらいの感覚で購入。
◎ 防鼠金網として使えそうな商品が無いか眺めてきた :
昨日ヨドバシカメラから届いた防鼠金網の代わりになりそうな金網が無いか、DCMホーマックで探してみた。
一応、ほとんどそっくり同じ金網を見かけた。コレを一定間隔で切断したものを防鼠金網として売ってるのではないかと思えるぐらいに見た目がそっくり。ただ、先日購入した品は、40x45cmで636円。DCMホーマックで見かけたソレは、40x100cm(40cm x 1m)で1,580円。DCMのほうがビミョーに高い…。
一応、ほとんどそっくり同じ金網を見かけた。コレを一定間隔で切断したものを防鼠金網として売ってるのではないかと思えるぐらいに見た目がそっくり。ただ、先日購入した品は、40x45cmで636円。DCMホーマックで見かけたソレは、40x100cm(40cm x 1m)で1,580円。DCMのほうがビミョーに高い…。
[ ツッコむ ]
2023/06/19(月) [n年前の日記]
#1 [python] PythonでFTP関係を処理したい
Python 3.10.10 で、FTP関係の処理をしたい。環境は Windows10 x64 22H2。
◎ Pythonで簡易FTPサーバを立てる :
Pythonを使って簡易FTPサーバを立てたい。pyftpdlib を使えばできるらしい。pip でインストール。
_1_ftpserver.py
python 1_ftpserver.py を実行すると、FTPサーバのIPアドレスは 127.0.0.1、ユーザ名は user、パスワードは password でFTP接続を受け付けるようになる。
pip install pyftpdlib
_1_ftpserver.py
import pyftpdlib.authorizers
import pyftpdlib.handlers
import pyftpdlib.servers
wwwdir = "D:\\home\\prg\\python\\_test_sample\\ftp\\www"
# 認証ユーザーを作る
authorizer = pyftpdlib.authorizers.DummyAuthorizer()
authorizer.add_user('user', 'password', wwwdir, perm='elradfmw')
# 個々の接続を管理するハンドラーを作る
handler = pyftpdlib.handlers.FTPHandler
handler.authorizer = authorizer
# FTPサーバーを立ち上げる
server = pyftpdlib.servers.FTPServer(("127.0.0.1", 21), handler)
server.serve_forever()
python 1_ftpserver.py を実行すると、FTPサーバのIPアドレスは 127.0.0.1、ユーザ名は user、パスワードは password でFTP接続を受け付けるようになる。
◎ PythonでFTPクライアント処理を行う :
Pythonを使って、FTPサーバに接続してファイルをアップロードしたい。ftplibを使えばできるらしい。このモジュールはおそらく標準で入ってる。たぶん。
_2_ftpclient.py
_b.png
_index.html.txt
python 2_ftpclient.py を実行すると、127.0.0.1 に、ユーザ名:user、パスワード:password でFTP接続して、ファイルを2つほどアップロードして終了する。
拡張子の種類によって、アスキーモードで転送するか、バイナリモードで転送するかの処理を分けている。
_2_ftpclient.py
import os
import ftplib
IP_ADDRESS = "127.0.0.1"
USER = "user"
PASSWORD = "password"
files = [
["D:\\home\\prg\\python\\_test_sample\\ftp\\src\\index.html", "/public_html/2_natsu"],
["D:\\home\\prg\\python\\_test_sample\\ftp\\src\\b.png", "/public_html/2_natsu"],
]
asciimode_ext = ["html", "htm", "css", "cgi", "pl", "py", "rb", "php", "js"]
try:
ftp = ftplib.FTP(IP_ADDRESS)
ftp.set_pasv('true')
ftp.login(USER, PASSWORD)
print("# FTP login (%s@%s)" % (USER, IP_ADDRESS))
print(ftp.getwelcome())
# get file list
print(ftp.nlst("."))
print(ftp.nlst("./public_html"))
for d in files:
src, dst = d
if not os.path.isfile(src):
print("Error : Not found %s" % src)
continue
ftp.cwd(dst)
fn = os.path.basename(src)
ext = os.path.splitext(src)[1][1:]
if ext in asciimode_ext:
print("Upload (Ascii) %s -> %s/%s" % (src, dst, fn))
# ftp.voidcmd('TYPE A')
with open(src, "rb") as f:
ftp.storlines("STOR %s" % fn, f)
else:
print("Upload (Binary) %s -> %s/%s" % (src, dst, fn))
# ftp.voidcmd('TYPE I')
with open(src, "rb") as f:
ftp.storbinary("STOR %s" % fn, f)
ftp.quit()
# ftp.close()
print("# FTP close.")
except ftplib.all_errors as e:
print('FTP Error :', e)
_b.png
_index.html.txt
python 2_ftpclient.py を実行すると、127.0.0.1 に、ユーザ名:user、パスワード:password でFTP接続して、ファイルを2つほどアップロードして終了する。
拡張子の種類によって、アスキーモードで転送するか、バイナリモードで転送するかの処理を分けている。
◎ 余談。WindowsのFTPツールを使って自動でアップロード :
Windows10 には標準で ftp.exe が入ってる。一般的には ftp.exe を実行して、コマンドを一つ一つ打ち込んで ―― という使い方が説明されてることが多いけれど、テキストファイルに一連のコマンドを列挙しておいて、そのテキストファイルを渡せば、一括で処理することができる。
以下は、前述の Pythonスクリプトでやっていたことを、ftpのコマンドで列挙した事例。
_ftp_cmd_list.txt
ftp -s:ファイル名、で実行。
以下は、前述の Pythonスクリプトでやっていたことを、ftpのコマンドで列挙した事例。
_ftp_cmd_list.txt
open 127.0.0.1 user password cd /public_html/2_natsu lcd src ascii put index.html binary put b.png quit
ftp -s:ファイル名、で実行。
ftp -s:ftp_cmd_list.txt
◎ 余談その2。アスキーモードについて :
ftp転送する際は、アスキーモードとバイナリモードの2つがあって、アスキーモードで転送すると改行コードが変化したりするのだけど…。今回、前述の Pythonスクリプトで動作確認してみたら、Windows10 + Pythonで立てた簡易FTPサーバに対してFTPでアップロードした場合、改行コードが変化しなくて悩んでしまった。Windows上で動かしてるから改行コードが変わらない状態が正解なのか、それとも簡易FTPサーバだからそこまで対応していないだけなのか…。
Ubuntu Linux 22.04 LTS がインストールされてるサブPCに、FTPサーバ vsftpd をインストールして動作確認してみたところ、前述の Pythonスクリプトでファイルをアップロードした場合でも、ちゃんと改行コードが変化してることが確認できた。とメモ。
Ubuntu Linux 22.04 LTS がインストールされてるサブPCに、FTPサーバ vsftpd をインストールして動作確認してみたところ、前述の Pythonスクリプトでファイルをアップロードした場合でも、ちゃんと改行コードが変化してることが確認できた。とメモ。
◎ 参考ページ :
_すぐ作ってすぐ壊せるFTPサーバーを立てる (Pythonで) - Qiita
_ftplibでFTPサーバをPythonで作る
_GitHub - giampaolo/pyftpdlib: Extremely fast and scalable Python FTP server library
_Tutorial - pyftpdlib 1.5.4 documentation
_ftplib --- FTPプロトコルクライアント - Python 3.11.4 ドキュメント
_PythonでFTPを使う方法 - Qiita
_[Python] PythonからFTPを実行する - YoheiM .NET
_Python ftplibでFTPサーバからダウンロード - fukuの犬小屋
_PythonでFTPクライアントを作成する
_python - FTP Upload--ASCII mode--a bytes-like object is required, not 'str' - Stack Overflow
_Windowsのftpコマンドをスクリプトで使う:Tech TIPS - @IT
_UbuntuでFTPサーバーを設定する
_UbuntuでFTPを使えるようにする | ばったんの技術系ブログ
_Ubuntu 20.04.4 LTS にFTPサーバを構築 - Qiita
_Ubuntu 22.04 LTS : Vsftpd : インストール : Server World
_【備忘録】vsftpdで”OOPS: vsftpd: refusing to run with writable root inside chroot()”が出た時の対処法 - 株式会社シーポイントラボ
_Linuxでテキストファイルの改行コードを調べる方法: 小粋空間
_ftplibでFTPサーバをPythonで作る
_GitHub - giampaolo/pyftpdlib: Extremely fast and scalable Python FTP server library
_Tutorial - pyftpdlib 1.5.4 documentation
_ftplib --- FTPプロトコルクライアント - Python 3.11.4 ドキュメント
_PythonでFTPを使う方法 - Qiita
_[Python] PythonからFTPを実行する - YoheiM .NET
_Python ftplibでFTPサーバからダウンロード - fukuの犬小屋
_PythonでFTPクライアントを作成する
_python - FTP Upload--ASCII mode--a bytes-like object is required, not 'str' - Stack Overflow
_Windowsのftpコマンドをスクリプトで使う:Tech TIPS - @IT
_UbuntuでFTPサーバーを設定する
_UbuntuでFTPを使えるようにする | ばったんの技術系ブログ
_Ubuntu 20.04.4 LTS にFTPサーバを構築 - Qiita
_Ubuntu 22.04 LTS : Vsftpd : インストール : Server World
_【備忘録】vsftpdで”OOPS: vsftpd: refusing to run with writable root inside chroot()”が出た時の対処法 - 株式会社シーポイントラボ
_Linuxでテキストファイルの改行コードを調べる方法: 小粋空間
[ ツッコむ ]
2022/06/19(日) [n年前の日記]
#1 [python] Pythonで画像処理ができそうか勉強中
Python + Pillow (PIL) を使って簡易的な画像処理ができそうか勉強中。Pillow (PIL) モジュールを使うと、画像の読み書きや、ピクセル単位での変更ができるので、その使い方を調べてた。
環境は、Windows10 x64 21H2 + Python 3.9.13 64bit + Pillow 9.1.1。
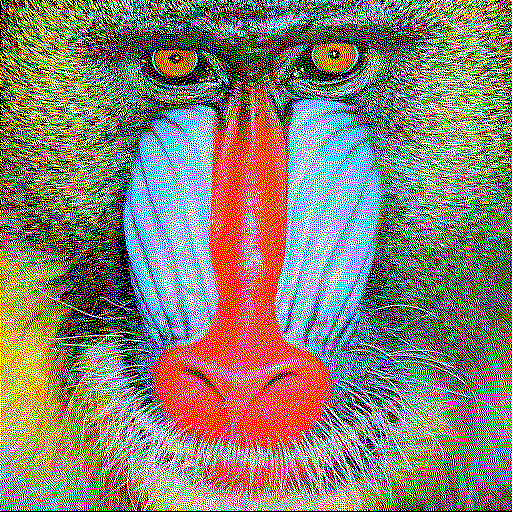
実験に使った画像は以下。

_mandrill.png
環境は、Windows10 x64 21H2 + Python 3.9.13 64bit + Pillow 9.1.1。
実験に使った画像は以下。

◎ 参考ページ。 :
_PillowのImage.mergeの使い方: 画像のバンドをマージする - なるぽのブログ
_【Python/Pillow(PIL)】画像の輝度値の取得/設定 | イメージングソリューション
_Pythonで画像のピクセル操作 - Qiita
_【Python】PILで高速に全画素アクセスを行う - kuranabeの開発備忘録
_PILでのピクセル単位での操作 - 自分のためのPython Wiki
_【Python/Pillow(PIL)】画像の輝度値の取得/設定 | イメージングソリューション
_Pythonで画像のピクセル操作 - Qiita
_【Python】PILで高速に全画素アクセスを行う - kuranabeの開発備忘録
_PILでのピクセル単位での操作 - 自分のためのPython Wiki
◎ Pillow (PIL)のインストール。 :
Pillow (PIL) は、Python に付属している pip というツールを使って、インターネット経由でインストールできる。
pip install Pillow pip install Pillow -U
- -U をつけると、モジュールを現行版にアップデートできる。
◎ チャンネル別に分解。 :
RGB画像を読み込んで、チャンネル別(R,G,B)に分解してみる。
以下の事例では、チャンネル別に分解した後、各チャンネル(グレースケール)を2値化して、それをまたRGBに結合? 合成? し直している。
_01split.py
py 01split.py で実行。以下が得られた。

各チャンネルを2値化したことで、元画像と比べるとディザがかかった状態になっている。

各行について、簡単に説明。
以下の事例では、チャンネル別に分解した後、各チャンネル(グレースケール)を2値化して、それをまたRGBに結合? 合成? し直している。
_01split.py
from PIL import Image
def main():
im = Image.open("mandrill.png")
width, height = im.size
print("%d x %d" % (width, height))
rc, gc, bc = im.split()
rc1 = rc.convert("1").convert("L")
gc1 = gc.convert("1").convert("L")
bc1 = bc.convert("1").convert("L")
oim = Image.merge("RGB", (rc1, gc1, bc1))
oim.show()
oim.save("output_01split.png")
if __name__ == '__main__':
main()
py 01split.py で実行。以下が得られた。

各チャンネルを2値化したことで、元画像と比べるとディザがかかった状態になっている。

各行について、簡単に説明。
- PIL (Pillow) の Image クラスを使うには、最初のあたりで、from PIL import Image と記述。
- im = Image.open("mandrill.png") で、画像を読み込む。
- im.size には、画像の横幅と縦幅が入っている。w, h = im.size で、横幅と縦幅を w と h にコピー。
- チャンネルを分解するには、.split() を使う。r, g, b = im.split() で、r,g,b に各チャンネルが入る。
- .convert() を使えば画像のモード(?)を変換できる。"1" を指定すれば2値化される。"L" を指定すればグレースケールになる。
- チャンネルを結合? 合成? するには、Image.merge() を使う。oim = Image.merge("RGB", (r, g, b)) で、r,g,bチャンネルを合成して、RGB画像にして返す。
- im.show() で、画像を表示。自分の環境では、png を、画像ビューア IrfanView に関連付けているので、im.show() を呼ぶと IrfanView が起動して画像が表示される。
- im.save("output.png") で画像を保存。ファイル名の拡張子によって、保存に使う画像フォーマットを Pillow (PIL) が自動で選んでくれる。
◎ 1ドットずつ処理をする。 :
画像内から1ドットずつ値を読んで処理をする際は、.getpixle()、.putpixel() を使える。
以下の事例では、RGB画像を読み込んでグレースケールに変換した後、各ドットの値を反転して(255-v)、新規画像に書き込み直している。
_02getpixel.py
py 02getpixel.py で実行。以下が得られた。

ただ、.getpixel()、.putpixel() は、処理が遅いという話も見かけた。自分の手元の環境(Ryzen 5 5600X)では、そんなに遅いようには見えてないのだけど…。
少しでも処理を速くしたい場合は、以下のような書き方もできる模様。Pillow 1.1.6a1 の時点での追加機能、と ChangeLog(?) には書いてあるように見える。
_Pillow/CHANGES.rst at main - python-pillow/Pillow
_03getpixel2.py
py 03getpixel2.py で実行。以下が得られた。

しかし、処理速度がそれほど変わったようには見えてないのだけど…。もしかして、Pillow (PIL) の現行バージョンでは、.getpixel()、.putpixel() の処理速度は改善済み、というオチだったりしないか…。分からんけど。
以下の事例では、RGB画像を読み込んでグレースケールに変換した後、各ドットの値を反転して(255-v)、新規画像に書き込み直している。
_02getpixel.py
from PIL import Image
def main():
im = Image.open("mandrill.png")
width, height = im.size
print("%d x %d" % (width, height))
gim = im.convert("L")
oim = Image.new("L", (width, height))
for y in range(height):
for x in range(width):
v = 255 - gim.getpixel((x, y))
oim.putpixel((x, y), (v))
oim.show()
oim.save("output_02getpixel.png")
if __name__ == '__main__':
main()
py 02getpixel.py で実行。以下が得られた。
- im = Image.new("L", (w, h)) で、w x h サイズのグレースケール画像を新規作成。"L" を "RGB" にすれば、グレースケールではなくRGB画像を新規作成できる。
- im.getpixel((x, y)) で、(x, y) 座標のドットの値を取得できる。
- im.putpixel((x, y), (r, g, b)) で、(x, y) 座標のドットの値を設定できる。
ただ、.getpixel()、.putpixel() は、処理が遅いという話も見かけた。自分の手元の環境(Ryzen 5 5600X)では、そんなに遅いようには見えてないのだけど…。
少しでも処理を速くしたい場合は、以下のような書き方もできる模様。Pillow 1.1.6a1 の時点での追加機能、と ChangeLog(?) には書いてあるように見える。
_Pillow/CHANGES.rst at main - python-pillow/Pillow
* Added pixel access object. The "load" method now returns a access object that can be used to directly get and set pixel values, using ordinary [x, y] notation:
pixel = im.load()
v = pixel[x, y]
pixel[x, y] = v
If you're accessing more than a few pixels, this is a lot faster than using getpixel/putpixel.
_03getpixel2.py
from PIL import Image
def main():
im = Image.open("mandrill.png")
width, height = im.size
print("%d x %d" % (width, height))
gim = im.convert("L")
oim = Image.new("L", (width, height))
gpixel = gim.load()
opixel = oim.load()
for y in range(height):
for x in range(width):
opixel[x, y] = 255 - gpixel[x, y]
oim.show()
oim.save("output_03getpixel2.png")
if __name__ == '__main__':
main()
py 03getpixel2.py で実行。以下が得られた。
- pixle = im.load() で、ピクセル値を配列っぽい形で取得。
- pixel[x, y] で、各ピクセルを読み書きできる。
しかし、処理速度がそれほど変わったようには見えてないのだけど…。もしかして、Pillow (PIL) の現行バージョンでは、.getpixel()、.putpixel() の処理速度は改善済み、というオチだったりしないか…。分からんけど。
◎ グラデーション画像を作成する。 :
Pillow (PIL) を使って、グラデーション画像を作ってみる。
今回は、矩形の塗りつぶしを繰り返すことで目的を果たした。
_04gradation.py
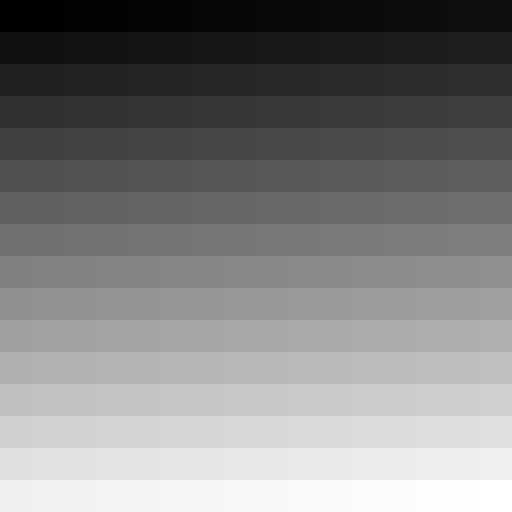
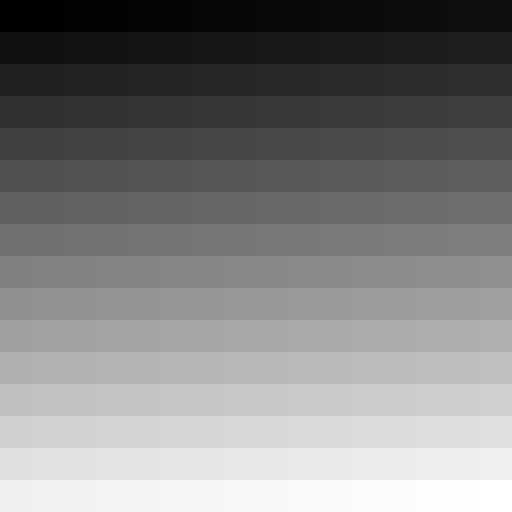
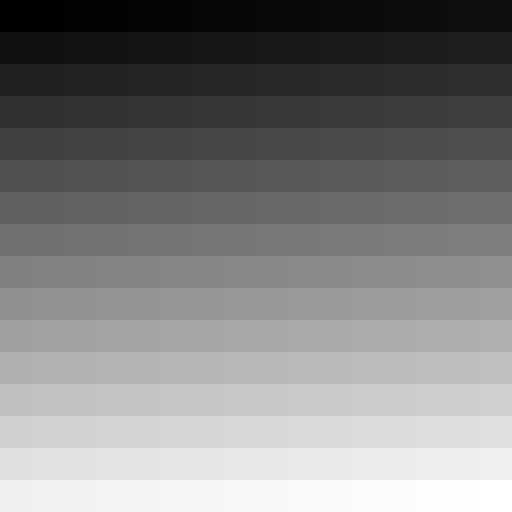
py 04gradation.py で実行。以下の画像が得られた。0-255までの値で塗り潰されている。

_gradation.png
今回は、矩形の塗りつぶしを繰り返すことで目的を果たした。
_04gradation.py
from PIL import Image, ImageDraw
def make_gradation_image(w, h):
im = Image.new("L", (w, h), (128))
draw = ImageDraw.Draw(im)
for y in range(16):
for x in range(16):
v = y * 16 + x
x0 = x * w / 16
y0 = y * h / 16
x1 = (x + 1) * w / 16 - 1
y1 = (y + 1) * h / 16 - 1
# draw.rectangle((x0, y0, x1, y1), fill=(v), outline=(0))
draw.rectangle((x0, y0, x1, y1), fill=(v), outline=None)
return im
def main():
im = make_gradation_image(512, 512)
im.show()
im.save("gradation.png")
if __name__ == '__main__':
main()
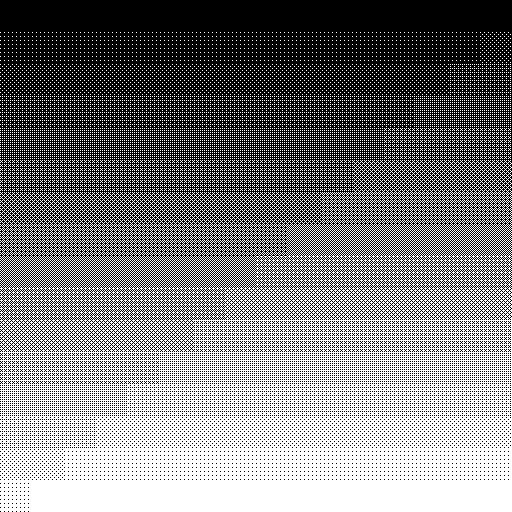
py 04gradation.py で実行。以下の画像が得られた。0-255までの値で塗り潰されている。

- Pillow (PIL) で何かしらを描画する際は、ImageDraw が使える。最初のあたりで、from PIL import Image, ImageDraw と記述。
- draw = ImageDraw.Draw(im) で、描画のためのクラス? グラフィックコンテキスト? を取得。
- draw.rectangle((x0, y0, x1, y1), fill=(v), outline=None) で、矩形塗り潰し。(x0, y0) が左上の座標。(x1, y1) が右下の座標。fill=(r, g, b) で塗り潰し色を指定。outline=None で境界線無しを指定。outline=(r, g, b) で境界線の色を指定。
◎ ディザリングを試す。 :
諧調を持った画像を0/1のみで疑似的に表現する際に、ディザリングという手法が利用できる。ディザリングの種類は色々あるけど、その中の Ordered dithering というのを試してみた。
_Ordered dithering - Wikipedia
_配列ディザリング - Wikipedia
_Unityでディザリングシェーダを作ってみた - WonderPlanet Developers’ Blog
_105AI研究所: ベイヤーディザフィルタ(BayerDitherFilter)
_ImageMagick/thresholds.xml at main - ImageMagick/ImageMagick
上記の参考ページを眺めてみたけど、処理としては以下のような簡単な処理で実現できるらしい。
以下は、グレースケール画像を読み込んで、2x2, 3x3, 4x4, 8x8 のディザをかけて保存する例。
_05ordered_dithering.py
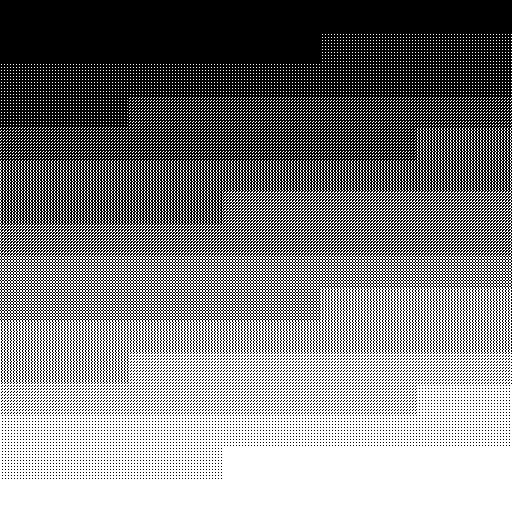
py 05ordered_dithering.py で実行。4つの画像が生成される。
先ほど作成した gradation.png を読み込んで変換してみた。
元画像。256段階の諧調が含まれている。
2x2。5段階の疑似諧調を表現できる。
3x3。10段階の疑似諧調を表現できる。
4x4。17段階の疑似諧調を表現できる。
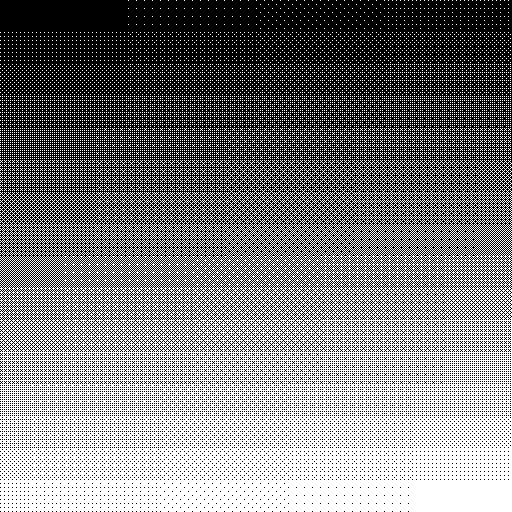
8x8。65段階の疑似諧調を表現できる。
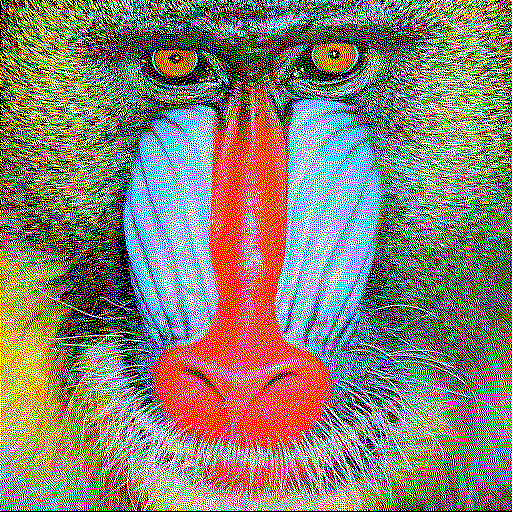
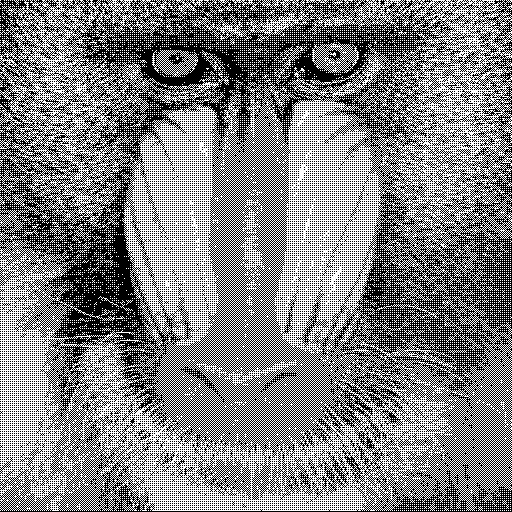
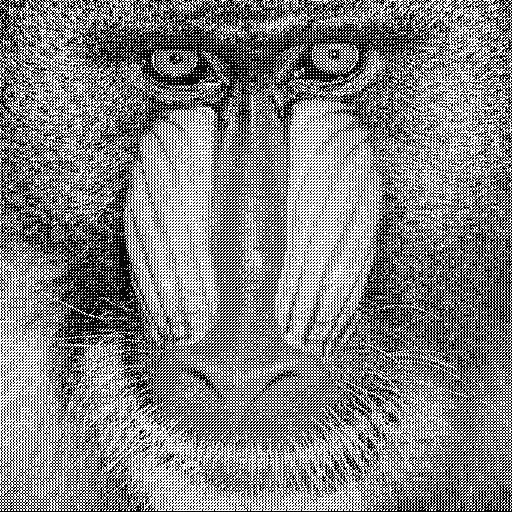
猿(マンドリル)画像でも試してみる。
2x2。
3x3。
4x4。
8x8。
どれもそれっぽく変換できたような気がする。
さて、グレースケール画像を0/1で表現することはできたけど…。複数の色を指定して変換するにはどうしたらいいのだろう…。
RGB8色のみを使って表現するだけでも良いのであれば、RGBチャンネル別にディザリングをかけて、最後に合成すれば済みそうな気がする。しかし、一般的な減色処理として行いたいなら、もうちょっと何かやらないといけないはず…。画像内で使われている色の中から残したい色を決定して、その残したい色では表現できない部分についてはディザを使って疑似表現、ということになるはずで…。どうすればいいんだろうな…。
_Ordered dithering - Wikipedia
_配列ディザリング - Wikipedia
_Unityでディザリングシェーダを作ってみた - WonderPlanet Developers’ Blog
_105AI研究所: ベイヤーディザフィルタ(BayerDitherFilter)
_ImageMagick/thresholds.xml at main - ImageMagick/ImageMagick
上記の参考ページを眺めてみたけど、処理としては以下のような簡単な処理で実現できるらしい。
- ディザ配列から、しきい値の配列を作る。
- x, y の座標値を、ディザ配列の数で割って余りを求める。
- 得られた余りを使って、しきい値の配列から、しきい値を取得。
- そのドットの値と、しきい値を比較して、0 or 1 (0 or 255) で置き換える。
以下は、グレースケール画像を読み込んで、2x2, 3x3, 4x4, 8x8 のディザをかけて保存する例。
_05ordered_dithering.py
from PIL import Image
odtbl2x2 = [
[1, 3],
[4, 2]
]
odtbl3x3 = [
[3, 7, 4],
[6, 1, 9],
[2, 8, 5]
]
# odtbl3x3 = [
# [7, 9, 5],
# [2, 1, 4],
# [6, 3, 8]
# ]
odtbl4x4 = [
[1, 9, 3, 11],
[13, 5, 15, 7],
[4, 12, 2, 10],
[16, 8, 14, 6]
]
odtbl8x8 = [
[1, 33, 9, 41, 3, 35, 11, 43],
[49, 17, 57, 25, 51, 19, 59, 27],
[13, 45, 5, 37, 15, 47, 7, 39],
[61, 29, 53, 21, 63, 31, 55, 23],
[4, 36, 12, 44, 2, 34, 10, 42],
[52, 20, 60, 28, 50, 18, 58, 26],
[16, 48, 8, 40, 14, 46, 6, 38],
[64, 32, 56, 24, 62, 30, 54, 22]
]
odtbls = {
"2x2": [5, odtbl2x2],
"3x3": [10, odtbl3x3],
"4x4": [17, odtbl4x4],
"8x8": [65, odtbl8x8]
}
def get_dither_table(odtype):
d, tbl = odtbls[odtype]
w = len(tbl[0])
h = len(tbl)
odtbl = [[0 for i in range(w)] for j in range(h)]
for y in range(h):
for x in range(w):
odtbl[y][x] = tbl[y][x] * 256 / d
return w, h, odtbl
def get_dither_image(odtype, im):
width, height = im.size
oim = Image.new("L", im.size)
tw, th, od = get_dither_table(odtype)
src_pixel = im.load()
dst_pixel = oim.load()
for y in range(height):
dy = y % th
for x in range(width):
dx = x % tw
if src_pixel[x, y] < od[dy][dx]:
dst_pixel[x, y] = 0
else:
dst_pixel[x, y] = 255
return oim
def main():
# im = Image.open("mandrill.png").convert("L")
im = Image.open("gradation.png")
for odtype in ["2x2", "3x3", "4x4", "8x8"]:
oim = get_dither_image(odtype, im)
oim.save("output_dither_%s.png" % odtype)
if __name__ == '__main__':
main()
py 05ordered_dithering.py で実行。4つの画像が生成される。
先ほど作成した gradation.png を読み込んで変換してみた。
元画像。256段階の諧調が含まれている。

2x2。5段階の疑似諧調を表現できる。

3x3。10段階の疑似諧調を表現できる。

4x4。17段階の疑似諧調を表現できる。

8x8。65段階の疑似諧調を表現できる。

猿(マンドリル)画像でも試してみる。
2x2。

3x3。

4x4。

8x8。

どれもそれっぽく変換できたような気がする。
さて、グレースケール画像を0/1で表現することはできたけど…。複数の色を指定して変換するにはどうしたらいいのだろう…。
RGB8色のみを使って表現するだけでも良いのであれば、RGBチャンネル別にディザリングをかけて、最後に合成すれば済みそうな気がする。しかし、一般的な減色処理として行いたいなら、もうちょっと何かやらないといけないはず…。画像内で使われている色の中から残したい色を決定して、その残したい色では表現できない部分についてはディザを使って疑似表現、ということになるはずで…。どうすればいいんだろうな…。
◎ 余談。レナさん画像が懐かしい。 :
半日ほど作業して思ったのですが。猿の画像では学習モチベーションが上がらない…。やっぱりレナさん画像のようなテスト画像を使いたいなあ…。
この手の実験をする時って、何十回、何百回、何千回と、その画像を拡大表示しながら「ここのドットが変だな…」「このドットの色はおかしくないか…」とチェックを繰り返すわけでして。なのに、その画像が、猿の画像ですよ。猿ですよ、猿。いくら「カラフルで奇麗な画像だよねー」って言ってみたところで猿は猿なんだよ! 下手すると何千回も猿を見つめ続けるわけですから当然精神的には苦痛なわけですよ。こんなん頭がおかしくなるわ。少し上の猿4連発を眺めただけでも自分ちょっと嫌な感じの汗出てきましたもん。コレ、ボディブローのように地味に効いてくるわ…。
どうせなら美しさを感じる画像を ―― 何度凝視したって全然ウンザリしてこない画像を使って実験したい。だから皆、こぞってレナさん画像で実験してたわけでね…。レナさんの御姿なら、256回でも65536回でも余裕で凝視できますわ。それぐらいの美しさがレナさん画像にはある。その美しさのおかげで心が折れずにトライアンドエラーを繰り返せる。レナさん画像がテクノロジーの発展に寄与してきたというのはガチですわ。猿に睨まれてたら挫けてた。レナさんがあの眼差しでこっちを見つめてくれて、こっちもソレを延々見つめ返したから、画像処理という分野はここまで来れたわけですよ。
でも、御本人が「もうやめろや」と仰られているのでは…ねえ…。代替画像、無いのかなあ…。
この手の実験をする時って、何十回、何百回、何千回と、その画像を拡大表示しながら「ここのドットが変だな…」「このドットの色はおかしくないか…」とチェックを繰り返すわけでして。なのに、その画像が、猿の画像ですよ。猿ですよ、猿。いくら「カラフルで奇麗な画像だよねー」って言ってみたところで猿は猿なんだよ! 下手すると何千回も猿を見つめ続けるわけですから当然精神的には苦痛なわけですよ。こんなん頭がおかしくなるわ。少し上の猿4連発を眺めただけでも自分ちょっと嫌な感じの汗出てきましたもん。コレ、ボディブローのように地味に効いてくるわ…。
どうせなら美しさを感じる画像を ―― 何度凝視したって全然ウンザリしてこない画像を使って実験したい。だから皆、こぞってレナさん画像で実験してたわけでね…。レナさんの御姿なら、256回でも65536回でも余裕で凝視できますわ。それぐらいの美しさがレナさん画像にはある。その美しさのおかげで心が折れずにトライアンドエラーを繰り返せる。レナさん画像がテクノロジーの発展に寄与してきたというのはガチですわ。猿に睨まれてたら挫けてた。レナさんがあの眼差しでこっちを見つめてくれて、こっちもソレを延々見つめ返したから、画像処理という分野はここまで来れたわけですよ。
でも、御本人が「もうやめろや」と仰られているのでは…ねえ…。代替画像、無いのかなあ…。
[ ツッコむ ]
2021/06/19(土) [n年前の日記]
#1 [lua][windows] luarocksをWindows10上で使おうとしてハマった
json4lua というライブラリを使いたいので、Lua のライブラリをインターネット経由でインストールできるツール luarocks を、Windows10 x64 20H2上で導入しようと試みた。
最初に書いておくけれど、Windows上で luarocks を使いたいなら、hererocks を使ってビルドするのが簡単。以下は苦労した過程のメモ。
最初に書いておくけれど、Windows上で luarocks を使いたいなら、hererocks を使ってビルドするのが簡単。以下は苦労した過程のメモ。
◎ luarocksを導入。 :
以下から、Lua と luarocks のバイナリを入手。
*1
_Lua Binaries Download
_LuaRocks releases
以下をDL。当初、Lua 5.4 + luarocks を試したら「Lua 5.3を使え」と警告が出てきたので、Lua 5.3 を選び直した。
lua-5.3.6_Win32_bin.zip と lua-5.3.6_Win32_dllw6_lib.zip を解凍。今回は、中身を C:\tools\lua_alt\lua53\ に置いた。
luarocks-3.7.0-windows-32.zip を解凍。luarocks.exe, luarocks-admin.exe を、C:\tools\lua_alt\lua53\ に置いた。
自分の環境には色んな Lua を入れてあるので、luas.bat を作成して、Lua のバージョンを切り替えられるようにしておいた。要するに、環境変数PATHの先頭に、lua.exe (lua53.exe) が置いてあるディレクトリパスを挿入する batファイルを作っておけばいい。
luarocks.exe を実行すると、動作に必要な環境変数の一覧が最後のほうに出てくる。
LUA_LIBDIR が不明、とエラーが出ている。以下を打ち込めば治せる、と表示されているが…。
gcc を使う場合は以下で上手く行くという話も見かけた。とにかく、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua に、適切な値を指定すればいいらしいが…。
_lua - Luarocks on windows not recognizing my lua_libdir - Stack Overflow
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
とりあえず今回は、MinGW の gcc を使うことを前提にして、config-5.3.lua を設定した。
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
MinGW の gcc が使える状態にしておく。自分の環境の場合、D:\home\bin\mingw.bat を実行すればPATHに追加されるようにしておいた。
luarocks を実行。環境変数の状態を確認してみる。
今度は LUA_LIBDIR が ok になっている。イケそうな気がする。
_Lua Binaries Download
_LuaRocks releases
以下をDL。当初、Lua 5.4 + luarocks を試したら「Lua 5.3を使え」と警告が出てきたので、Lua 5.3 を選び直した。
- lua-5.3.6_Win32_bin.zip
- lua-5.3.6_Win32_dllw6_lib.zip
- luarocks-3.7.0-windows-32.zip
lua-5.3.6_Win32_bin.zip と lua-5.3.6_Win32_dllw6_lib.zip を解凍。今回は、中身を C:\tools\lua_alt\lua53\ に置いた。
luarocks-3.7.0-windows-32.zip を解凍。luarocks.exe, luarocks-admin.exe を、C:\tools\lua_alt\lua53\ に置いた。
自分の環境には色んな Lua を入れてあるので、luas.bat を作成して、Lua のバージョンを切り替えられるようにしておいた。要するに、環境変数PATHの先頭に、lua.exe (lua53.exe) が置いてあるディレクトリパスを挿入する batファイルを作っておけばいい。
set PATH=C:\tools\lua_alt\lua53;%PATH%目的の Lua を使いたい時は、そのbatファイルを実行すれば使えるようになる。
> lua -v Lua 5.3.6 Copyright (C) 1994-2020 Lua.org, PUC-Rio
luarocks.exe を実行すると、動作に必要な環境変数の一覧が最後のほうに出てくる。
...
Configuration:
Lua:
Version : 5.3
Interpreter: c:\tools\lua_alt\lua53/luarocks.exe (ok)
LUA_DIR : c:\tools\lua_alt\lua53 (ok)
LUA_BINDIR : c:\tools\lua_alt\lua53 (ok)
LUA_INCDIR : c:\tools\lua_alt\lua53/include (ok)
LUA_LIBDIR : (not found)
****************************************
Use the command
luarocks config variables.LUA_LIBDIR <dir>
to fix the location
****************************************
Configuration files:
System : C:/Program Files (x86)/luarocks/config-5.3.lua (not found)
User : C:/Users/<YOURNAME>/AppData/Roaming/luarocks/config-5.3.lua (not
found)
Rocks trees in use:
C:\Users\<YOURNAME>\AppData\Roaming/luarocks ("user")
LUA_LIBDIR が不明、とエラーが出ている。以下を打ち込めば治せる、と表示されているが…。
luarocks config variables.LUA_LIBDIR <ディレクトリパス>
gcc を使う場合は以下で上手く行くという話も見かけた。とにかく、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua に、適切な値を指定すればいいらしいが…。
_lua - Luarocks on windows not recognizing my lua_libdir - Stack Overflow
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
rocks_trees = {
{ name = [[system]], root = [[C:\\tools\\lua_alt\\lua53]] },
}
variables = {
LUA = 'C:\\tools\\lua_alt\\lua53\\lua53.exe',
LUA_BINDIR = 'C:\\tools\\lua_alt\\lua53',
LUA_INCDIR = 'C:\\tools\\lua_alt\\lua53\\include',
LUA_LIBDIR = 'C:\\tools\\lua_alt\\lua53\\lib',
CC = 'gcc',
LD = 'gcc',
}
とりあえず今回は、MinGW の gcc を使うことを前提にして、config-5.3.lua を設定した。
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
variables = {
CC = "gcc",
LD = "gcc",
LUA_LIBDIR = "C:\\tools\\lua_alt\\lua53"
}
MinGW の gcc が使える状態にしておく。自分の環境の場合、D:\home\bin\mingw.bat を実行すればPATHに追加されるようにしておいた。
@echo off @rem MinGW,MSYS enable set MINGW_PATH=D:\MinGW set MSYS_PATH=%MINGW_PATH%\\msys\1.0 set MINGWADDPATH=%MINGW_PATH%\bin;%MSYS_PATH%\bin set PATH=%MINGWADDPATH%;%PATH% set C_INCLUDE_PATH=%MINGW_PATH%\include set CPLUS_INCLUDE_PATH=%MINGW_PATH%\include set LIBRARY_PATH=%MINGW_PATH%\lib echo MinGW enable. echo add path %MINGWADDPATH%
luarocks を実行。環境変数の状態を確認してみる。
...
Configuration:
Lua:
Version : 5.3
Interpreter: C:\tools\lua_alt\lua53/luarocks.exe (ok)
LUA_DIR : C:\tools\lua_alt\lua53 (ok)
LUA_BINDIR : C:\tools\lua_alt\lua53 (ok)
LUA_INCDIR : C:\tools\lua_alt\lua53/include (ok)
LUA_LIBDIR : C:\tools\lua_alt\lua53 (ok)
Configuration files:
System : C:/Program Files (x86)/luarocks/config-5.3.lua (not found)
User : C:/Users/<YOURNAME>/AppData/Roaming/luarocks/config-5.3.lua (ok)
Rocks trees in use:
C:\Users\<YOURNAME>\AppData\Roaming/luarocks ("user")
今度は LUA_LIBDIR が ok になっている。イケそうな気がする。
◎ json4luaのインストールを試す。 :
json4lua をインストールしてみる。mingw.bat と luas.bat を実行してから作業。
_JSON4Lua - LuaRocks
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下に関連ファイルが追加されたように見える。
luarocks path と打って、環境変数に追加すべき記述を確認する。以下は「;」で改行を入れてある。本来は1行で繋がってる。どうやら環境変数 LUA_PATH と LUA_CPATH を設定しておけば良さそう。たぶん。
これで json4lua をインストールできたはず…。json = require('json') をしてみる。しかし、エラーになる。
Ubuntu Linux 20.04 LTS上では luarocks で json4lua をインストールできたのに、Windows10 x64 20H2 上では上手く行かない…。
_JSON4Lua - LuaRocks
> luarocks install json4lua Installing https://luarocks.org/json4lua-0.9.30-1.src.rock json4lua 0.9.30-1 depends on lua >= 5.1 (5.3-1 provided by VM) Do not use 'module' as a build type. Use 'builtin' instead. No existing manifest. Attempting to rebuild... json4lua 0.9.30-1 is now installed in C:\Users\<YOURNAME>\AppData\Roaming/luarocks (license: GPL)
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下に関連ファイルが追加されたように見える。
luarocks path と打って、環境変数に追加すべき記述を確認する。以下は「;」で改行を入れてある。本来は1行で繋がってる。どうやら環境変数 LUA_PATH と LUA_CPATH を設定しておけば良さそう。たぶん。
> luarocks path SET LUA_PATH= C:\tools\lua_alt\lua53\lua\?.lua; C:\tools\lua_alt\lua53\lua\?\init.lua; C:\tools\lua_alt\lua53\?.lua; C:\tools\lua_alt\lua53\?\init.lua; C:\tools\lua_alt\lua53\..\share\lua\5.3\?.lua; C:\tools\lua_alt\lua53\..\share\lua\5.3\?\init.lua; .\?.lua; .\?\init.lua; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/?.lua; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/?/init.lua SET LUA_CPATH= C:\tools\lua_alt\lua53\?.dll; C:\tools\lua_alt\lua53\..\lib\lua\5.3\?.dll; C:\tools\lua_alt\lua53\loadall.dll; .\?.dll; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/lib/lua/5.3/?.dll SET PATH= C:\Users\<YOURNAME>\AppData\Roaming/luarocks/bin; C:\tools\lua_alt\lua53; (以下略)
これで json4lua をインストールできたはず…。json = require('json') をしてみる。しかし、エラーになる。
> lua -i
Lua 5.3.6 Copyright (C) 1994-2020 Lua.org, PUC-Rio
> json = require('json')
...<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/json.lua:41: attempt to call a nil value (global 'module')
stack traceback:
...<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/json.lua:41: in main chunk
[C]: in function 'require'
stdin:1: in main chunk
[C]: in ?
Ubuntu Linux 20.04 LTS上では luarocks で json4lua をインストールできたのに、Windows10 x64 20H2 上では上手く行かない…。
◎ 諦めた。 :
疲れた。Windows10上で luarocks を使うのは諦めた。
つまるところ今回は、Lua で JSON のデコードができるかどうかを試したいだけなので、json.lua 単体を別途DLして、lua.exe のある場所に置いて済ませてみることにする。
ググったら、以下でそれらしいファイルが公開されてた。使わせてもらおう…。
_rxi/json.lua: A lightweight JSON library for Lua
上記ページから json.lua だけをDLして、Lua 5.2 の置いてある場所(自分の環境では C:\tools\lua\)にコピーした。
エラーは出ていない。とりあえず、これで済ませることにしてしまおう…。
つまるところ今回は、Lua で JSON のデコードができるかどうかを試したいだけなので、json.lua 単体を別途DLして、lua.exe のある場所に置いて済ませてみることにする。
ググったら、以下でそれらしいファイルが公開されてた。使わせてもらおう…。
_rxi/json.lua: A lightweight JSON library for Lua
上記ページから json.lua だけをDLして、Lua 5.2 の置いてある場所(自分の環境では C:\tools\lua\)にコピーした。
> lua -i
Lua 5.2.3 Copyright (C) 1994-2013 Lua.org, PUC-Rio
> json = require('json')
>
エラーは出ていない。とりあえず、これで済ませることにしてしまおう…。
◎ cjsonを試してみた。 :
luarocks で json4lua をインストールするのは諦めたけど、ふと、cjson (lua-cjson) ならどうだろうと疑問が湧いた。試してみる。
_lua-cjson - LuaRocks
エラーが出た。どうやら Lua 5.3 では lua-objlen なる記述で問題が起きるそうで、lua-cjson 2.1.0-1 ならどうにかなるという話を見かけた。
_Symbol not found: _lua_objlen - Issue #56 - mpx/lua-cjson
lua-cjson のバージョンを指定してインストールしてみる。
エラーが出ているように見えるけど、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下にファイルが作られているようにも見える。
json = require('cjson') を試してみたら、エラーは出ていない。動きそうな予感。ただし、MinGW/MSYS にもパスが通った状態じゃないと、require() した際にエラーが出る模様。
lua-cjson-219 というライブラリもあるらしい。lua-cjson が数年前から更新されてないのでforkしたっぽい。
_lua-cjson-219 - LuaRocks
_lua-cjson - LuaRocks
luarocks install lua-cjson
エラーが出た。どうやら Lua 5.3 では lua-objlen なる記述で問題が起きるそうで、lua-cjson 2.1.0-1 ならどうにかなるという話を見かけた。
_Symbol not found: _lua_objlen - Issue #56 - mpx/lua-cjson
lua-cjson のバージョンを指定してインストールしてみる。
luarocks install lua-cjson 2.1.0-1
エラーが出ているように見えるけど、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下にファイルが作られているようにも見える。
json = require('cjson') を試してみたら、エラーは出ていない。動きそうな予感。ただし、MinGW/MSYS にもパスが通った状態じゃないと、require() した際にエラーが出る模様。
lua-cjson-219 というライブラリもあるらしい。lua-cjson が数年前から更新されてないのでforkしたっぽい。
_lua-cjson-219 - LuaRocks
◎ hererocksを使ってみる。 :
Windows環境で luarocks を使おうとすると色々ハマる。しかし、hererocks というツールを使えば、Lua も含めてビルドしてくれるらしい。
_luarocks/hererocks: Python script for installing Lua/LuaJIT and LuaRocks into a local directory
_Windows環境にluarocksをインストールするにはhererocksが便利 | Birth, Gaming, Gaming, Death
_HereRocksなるものがあるらしい - Qiita
動作には、Python、git、gcc等が必要。Windows10 x64 20H2 上でインストールしてみた。
必要なアレコレが入っているか確認。
pip で hererocks をインストール。
hererocks.exe がインストールされた。
C:\tools\lua_alt\ 以下に lua51 というディレクトリを作って、そこに Lua 5.1 + luarocks をインストールしてみる。
C:\tools\lua_alt\lua51\ 以下に、Luaがインストールされた。bin\ 以下に、lua.exe や luarocks.bat が入っている。activate.bat や activate.ps1 を実行すれば、環境変数PATH の最初に bin\ が挿入されて、lua.exe や luarocks.bat が使えるようになる。
luarocks.bat で json4lua をインストールしてみる。
エラーが出ない…。すんなり動いた…。Lua 5.3 + luarocks の環境でエラーが出て苦労したのは何だったのか…。最初から hererocks を使えば良かった…。
_luarocks/hererocks: Python script for installing Lua/LuaJIT and LuaRocks into a local directory
_Windows環境にluarocksをインストールするにはhererocksが便利 | Birth, Gaming, Gaming, Death
_HereRocksなるものがあるらしい - Qiita
動作には、Python、git、gcc等が必要。Windows10 x64 20H2 上でインストールしてみた。
必要なアレコレが入っているか確認。
> python -VV Python 3.9.5 (tags/v3.9.5:0a7dcbd, May 3 2021, 17:27:52) [MSC v.1928 64 bit (AMD64)] > git --version git version 2.30.2.windows.1 > gcc --version gcc (MinGW.org GCC Build-2) 9.2.0 Copyright (C) 2019 Free Software Foundation, Inc. ...Python, git, gcc が使える状態になっている。
pip で hererocks をインストール。
pip install git+https://github.com/luarocks/hererock
> which hererocks "C:\Python\Python39-64\Scripts\hererocks.exe" > hererocks --version Hererocks 0.23.0
hererocks.exe がインストールされた。
C:\tools\lua_alt\ 以下に lua51 というディレクトリを作って、そこに Lua 5.1 + luarocks をインストールしてみる。
cd c:\tools\lua_alt
hererocks .\lua51 --lua 5.1 --luarocks latest or hererocks .\lua51 -l 5.1 -r latest
C:\tools\lua_alt\lua51\ 以下に、Luaがインストールされた。bin\ 以下に、lua.exe や luarocks.bat が入っている。activate.bat や activate.ps1 を実行すれば、環境変数PATH の最初に bin\ が挿入されて、lua.exe や luarocks.bat が使えるようになる。
luarocks.bat で json4lua をインストールしてみる。
luarocks install json4lua
> lua -i
Lua 5.1.5 Copyright (C) 1994-2012 Lua.org, PUC-Rio
> json = require('json')
>
エラーが出ない…。すんなり動いた…。Lua 5.3 + luarocks の環境でエラーが出て苦労したのは何だったのか…。最初から hererocks を使えば良かった…。
*1: 昔は luarocks を gcc か VC++ でビルドする必要があったらしいのだけど、今時は luarocks.exe 等のバイナリも配布されているらしい。もっとも、luarocks を使って Lua のライブラリをインストールする際にビルドする時もあるので、結局はコンパイラ等の導入が必要になる。
[ ツッコむ ]
2020/06/19(金) [n年前の日記]
#1 [python] Python+seleniumでWebブラウザを自動操作
十数ページほどWebページのスクリーンショットを撮ってサムネイル画像を作らなければいけなくて、手作業でキャプチャ作業をしていたのだけど。さすがにツラいなと。ある程度は作業を自動化したいなと。
Webブラウザを自動操作できる何かしらが無いものかとググってみたら、Python + selenium で Google Chrome 等を自動操作できると知り、ちょっと試してみようかと。環境は Windows10 x64 1909 + Python 3.7.7 64bit。
Webブラウザを自動操作できる何かしらが無いものかとググってみたら、Python + selenium で Google Chrome 等を自動操作できると知り、ちょっと試してみようかと。環境は Windows10 x64 1909 + Python 3.7.7 64bit。
◎ インストール作業。 :
selenium を pip でインストールする。
Google Chrome を操作するためには、chromedriver が必要らしい。これも pip でインストールできるらしい。
chromedriver-path というコマンドで、chromedriver がインストールされた場所を表示できる。
pip install seleniumselenium-3.141.0 がインストールされた。
Google Chrome を操作するためには、chromedriver が必要らしい。これも pip でインストールできるらしい。
pip install chromedriver-binarychromedriver-binary-84.0.4147.30.0 がインストールされた。
chromedriver-path というコマンドで、chromedriver がインストールされた場所を表示できる。
> chromedriver-path c:\python\python37-64\lib\site-packages\chromedriver_binary環境変数 PATH に追加しておくことにする。今回は、ユーザ側の環境変数でいいかな…。
◎ 動作確認と再インストール。 :
IDLEを起動して試してみたけど。
仕方ないので、手動で version 83 用の chromedriver を入れる。まずは pip でインストールした chromedriver をアンインストール。
chromedriver をDLしてくる。
_Downloads - ChromeDriver - WebDriver for Chrome
chromedriver_win32.zip (83.0.4103.39版)をDLして解凍。中には chromedriver.exe が入っていた。今回は、D:\Dev\chromedriver\ に置いた。環境変数PATHにも通しておく。
コマンドプロンプトで chromedriver と打ち込んで、パスが通ってるか確認。
from selenium import webdriver driver = webdriver.Chrome()「この chromedriver は version 84 にしか対応してねえよ」と怒られた。自分の環境に入ってる Google Chrome は version 83 だった…。
仕方ないので、手動で version 83 用の chromedriver を入れる。まずは pip でインストールした chromedriver をアンインストール。
pip uninstall chromedriver-binary
chromedriver をDLしてくる。
_Downloads - ChromeDriver - WebDriver for Chrome
chromedriver_win32.zip (83.0.4103.39版)をDLして解凍。中には chromedriver.exe が入っていた。今回は、D:\Dev\chromedriver\ に置いた。環境変数PATHにも通しておく。
コマンドプロンプトで chromedriver と打ち込んで、パスが通ってるか確認。
> chromedriver
Starting ChromeDriver 83.0.4103.39 (ccbf011cb2d2b19b506d844400483861342c20cd-refs/branch-heads/4103@{#416}) on port 9515
Only local connections are allowed.
Please see https://chromedriver.chromium.org/security-considerations for suggestions on keeping ChromeDriver safe.
ChromeDriver was started successfully.
パスは通っているっぽい。
◎ 再度動作確認。 :
IDLE上で、以下を1行ずつ試してみる。
Googleのページが開かれて、「chromedriver」で検索できた。動ているっぽい。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.google.com/')
search_box = driver.find_element_by_name("q")
search_box.send_keys('ChromeDriver')
search_box.submit()
driver.quit()
Googleのページが開かれて、「chromedriver」で検索できた。動ているっぽい。
◎ スクリーンショットを撮る記述をメモ。 :
URL群が入ったリストを使ってループして、各ページのスクリーンショットを撮るスクリプトは書けた。一応、スクリプトの中から、関係ありそうなところを抜き出してメモ。
from selenium import webdriver
import time
urls = []
# ...
# urls.append([uri, imguri])
options = webdriver.ChromeOptions()
options.add_argument('--disable-infobars')
options.add_argument('--disable-extensions')
options.add_argument('--start-maximized')
if headless:
options.add_argument('--headless')
options.add_argument('--window-size=1920,1080')
driver = webdriver.Chrome(options=options)
driver.set_window_size(1920, 1080)
else:
options.add_argument('--kiosk')
driver = webdriver.Chrome(options=options)
# driver.maximize_window()
for uri, imguri in urls:
driver.get(uri)
time.sleep(1)
# driver.fullscreen_window()
time.sleep(5)
driver.save_screenshot(imguri)
time.sleep(2)
driver.close()
driver.quit()
- driver.save_screenshot(ファイル名) で画像保存できる。ちなみに、Windows + Python でも「/」はパス区切り文字として使える。
- オプションで --start-maximized を指定すると最大化。--kiosk を指定すると kioskモード。おそらくどちらか片方だけを指定すれば済みそうな気もする…。
◎ 参考ページ。 :
_PythonでSeleniumを使ってスクレイピング (基礎) - Qiita
_Python + Selenium で Chrome の自動操作を一通り - Qiita
_Downloads - ChromeDriver - WebDriver for Chrome
_【完全版】PythonとSeleniumでブラウザを自動操作(クローリング/スクレイピング)するチートシート | たぬハック
_【広報担当者向け】複数のWEBニュースを自動キャプチャする方法【働き方改革】 | 広報・PR支援の株式会社ガーオン
Google Chrome の --disable-infobars オプションは削除されたという話もあるようで…。実際、指定してみても、infobars は消えてくれなかった。
_automated testing - How to disable infobar from Chrome - Software Quality Assurance & Testing Stack Exchange
_Python + Selenium で Chrome の自動操作を一通り - Qiita
_Downloads - ChromeDriver - WebDriver for Chrome
_【完全版】PythonとSeleniumでブラウザを自動操作(クローリング/スクレイピング)するチートシート | たぬハック
_【広報担当者向け】複数のWEBニュースを自動キャプチャする方法【働き方改革】 | 広報・PR支援の株式会社ガーオン
Google Chrome の --disable-infobars オプションは削除されたという話もあるようで…。実際、指定してみても、infobars は消えてくれなかった。
_automated testing - How to disable infobar from Chrome - Software Quality Assurance & Testing Stack Exchange
[ ツッコむ ]
2019/06/19(水) [n年前の日記]
#1 [cg_tools] 9VAeのスキン画像ファイルを作成してみたり
先日、
_9VAe
なるアニメ制作ソフトがあることを知り、少し試用していたのだけど。
やはり、この個性的で強烈な画面デザインはなんだかアレだなと思い始めて。いやまあ、一度見たら忘れない独特なデザイン、という点では全然アリなんだろうけど。
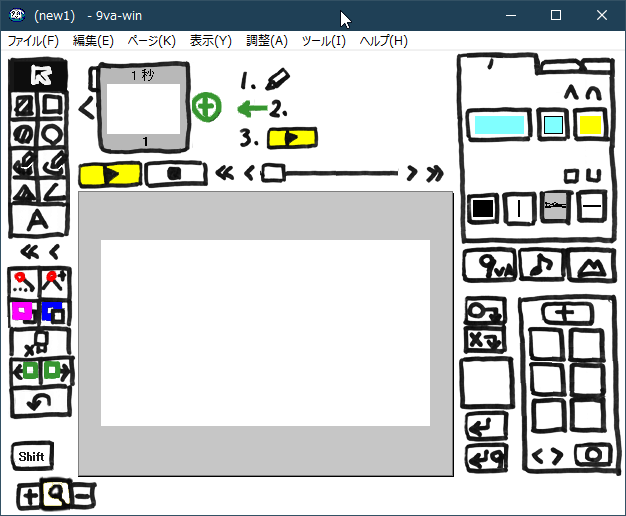
ということで、GIMP や EDGE2 を使って、それっぽいスキン画像(?)を作ってみたり。
_afa9va.png
9VAe 0.6.6 用。以下のファイルとと差し替えれば画面の見た目が変わるはず。
ただ、少々問題が。アプリ本体が、画像内の、どの領域を参照するのか ―― 各アイコンの x, y, w, h が正確に分からないので、ボタンを押した際に変な表示になったりするようで。
やはり、この個性的で強烈な画面デザインはなんだかアレだなと思い始めて。いやまあ、一度見たら忘れない独特なデザイン、という点では全然アリなんだろうけど。
ということで、GIMP や EDGE2 を使って、それっぽいスキン画像(?)を作ってみたり。
_afa9va.png
9VAe 0.6.6 用。以下のファイルとと差し替えれば画面の見た目が変わるはず。
9VAeインストールフォルダ/9va_data/afa9va.png自由に使ってください。
ただ、少々問題が。アプリ本体が、画像内の、どの領域を参照するのか ―― 各アイコンの x, y, w, h が正確に分からないので、ボタンを押した際に変な表示になったりするようで。
◎ スクリーンショット。 :
◎ ボタンはボタンのほうがいいのかどうか。 :
マウスクリックして反応する部分は、パッと見でボタンに見えるデザインになってるほうが、初心者には良いのではないか、と思ったりもしたのだけれど。
しかし、昨今はスマートフォンが普及して、同時に、どこがボタンなのか分からない、フラットデザインだの、マテリアルデザインだの、そういうノリが普及してしまったことを思い出したりもして。
それを考えると、もしかして、どこがボタンなのかわからないデザインのほうが、かえって初心者には分かり易かったりするのだろうか…。
いや、でも、誤操作を招くよなあ…。どうなんだろ。
しかし、昨今はスマートフォンが普及して、同時に、どこがボタンなのか分からない、フラットデザインだの、マテリアルデザインだの、そういうノリが普及してしまったことを思い出したりもして。
それを考えると、もしかして、どこがボタンなのかわからないデザインのほうが、かえって初心者には分かり易かったりするのだろうか…。
いや、でも、誤操作を招くよなあ…。どうなんだろ。
[ ツッコむ ]
#2 [gimp] どうしてGIMPには矩形塗り潰し機能が無いのだろう
GIMP を使いながら作業をしていて思ったのだけど。どうして GIMP には矩形塗り潰し機能が無いのだろう…。不便だ…。
この領域を単色で一気に塗り潰したい、てな場面で、矩形選択して塗り潰しのショートカットキーを叩く、というのが地味に面倒臭い。そんな作業は一発でやりたいのだけどな。
そもそも Photoshop にそういう機能が無かったから、それを真似して、そのままここまで来ちゃったのかなと。しかし、今の Photoshop なら、長方形ツール等、各種シェイプの描画機能が実装済みで。確認してみたら、圧倒的にバージョンが古い、手持ちの Photoshop Elements 8 ですら機能がついてた。GIMP がずっと時代に取り残されていることを、なんとなく再認識。
ちなみに、裏技が無いかと GIMP の操作マニュアルページを眺めたら、「図形描画したかったら Inkscape を使え」と丸投げしていた。このあたり、開発陣には何かポリシーがありそうな予感。
一応、フィルタ → 下塗り、の中に Gfig というフィルタがあって、矩形だの円だのを描画できたりもするのだけど。キャンバスを拡大して正確に位置合わせしながら描画できないし、1ドット単位でアンチエイリアスをかけずに描画することもできないようで、どうも中途半端な実装というか。
更に、この Gfig、GIMP 2.8.22 Portable 上ならそれらしく動いたけれど、GIMP 2.10.8 Portbale 上では塗り潰しが正常動作していない。誰も使ってなくて、バグ報告すらされてないのでは。まあ、この仕様や実装ではなあ…。そりゃ使われないよな…。
でもまあ、Paint.NET、RealWorld Paint等、他にも選択肢があるので、最初からひたすら図形をガンガン描画したいなら、GIMP 以外を使ったほうがいいのかもしれない。そもそも GIMP は描画アプリというより、写真画像編集ソフトみたいなものだろうし。
この領域を単色で一気に塗り潰したい、てな場面で、矩形選択して塗り潰しのショートカットキーを叩く、というのが地味に面倒臭い。そんな作業は一発でやりたいのだけどな。
そもそも Photoshop にそういう機能が無かったから、それを真似して、そのままここまで来ちゃったのかなと。しかし、今の Photoshop なら、長方形ツール等、各種シェイプの描画機能が実装済みで。確認してみたら、圧倒的にバージョンが古い、手持ちの Photoshop Elements 8 ですら機能がついてた。GIMP がずっと時代に取り残されていることを、なんとなく再認識。
ちなみに、裏技が無いかと GIMP の操作マニュアルページを眺めたら、「図形描画したかったら Inkscape を使え」と丸投げしていた。このあたり、開発陣には何かポリシーがありそうな予感。
一応、フィルタ → 下塗り、の中に Gfig というフィルタがあって、矩形だの円だのを描画できたりもするのだけど。キャンバスを拡大して正確に位置合わせしながら描画できないし、1ドット単位でアンチエイリアスをかけずに描画することもできないようで、どうも中途半端な実装というか。
更に、この Gfig、GIMP 2.8.22 Portable 上ならそれらしく動いたけれど、GIMP 2.10.8 Portbale 上では塗り潰しが正常動作していない。誰も使ってなくて、バグ報告すらされてないのでは。まあ、この仕様や実装ではなあ…。そりゃ使われないよな…。
でもまあ、Paint.NET、RealWorld Paint等、他にも選択肢があるので、最初からひたすら図形をガンガン描画したいなら、GIMP 以外を使ったほうがいいのかもしれない。そもそも GIMP は描画アプリというより、写真画像編集ソフトみたいなものだろうし。
[ ツッコむ ]
2018/06/19(火) [n年前の日記]
#1 [pc] Firefox ESRの調子が悪い
前にも書いたけど…。Windows10 x64上で使ってる、Firefox ESR 52.8.1の調子が悪い。FireLinkというアドオンを入れて使っているのだけど、何かの拍子にコンテキストメニュー(右クリックメニュー)から項目が消滅して、アドオンのアンインストール・再インストールをしないと復活しない…。使おうと思った時に限って消滅してたりするから困る。
プロファイルを作り直したら解決するのだろうか。でも面倒臭いな…。
プロファイルを作り直したら解決するのだろうか。でも面倒臭いな…。
[ ツッコむ ]
2017/06/19(月) [n年前の日記]
#1 [moho] Mohoで3Dモデルを読み込む
Moho Pro 12 は、3Dモデルを読み込んで描画することもできるらしいので試してみたり。
チュートリアルpdfを眺めた感じでは…。
_Wavefront .objファイル - Wikipedia
ちなみに、Wings 3D はフリーで使える3Dモデリングソフト。
_Wings 3D
_Wings3Dの紹介
ところで、Moho本体同梱のチュートリアルファイル群の中には、.obj は入ってたものの、何故か .mtl は入ってなかった。おかげで、チュートリアル通りに操作しても、真っ白な3Dモデルしか出てこない。また入れ忘れたのかな…。ファイルの入れ忘れがちょこちょこあるな…。
チュートリアルpdfを眺めた感じでは…。
- objファイル(Wavefront形式)の3Dモデルを読み込める。
- objファイル形式の3Dモデルのマテリアル情報は、mtlファイルに入ってる。
- Wings 3D を使ってモデルを作ってエクスポートして使うことができる。
_Wavefront .objファイル - Wikipedia
ちなみに、Wings 3D はフリーで使える3Dモデリングソフト。
_Wings 3D
_Wings3Dの紹介
ところで、Moho本体同梱のチュートリアルファイル群の中には、.obj は入ってたものの、何故か .mtl は入ってなかった。おかげで、チュートリアル通りに操作しても、真っ白な3Dモデルしか出てこない。また入れ忘れたのかな…。ファイルの入れ忘れがちょこちょこあるな…。
◎ 簡単なモデルを作成して読み込んでみた。 :
Wings 3Dを使って、簡単なモデルを作成。.objでエクスポート。一応以下に置いときます。CC0 / Public Domain ってことで。
_temple.zip (104KB)
ちなみに、こういう感じのモデルデータ。

Moho Pro 12 で読み込んでみた。ファイル → インポート → OBJ 3Dモデル、でインポートできる。インポートすると、3Dモデル用のレイヤーがレイヤーウインドウ上に作成される。
ベクターレイヤーを作成して、それっぽい絵を描いてテキトーな位置に配置してから、カメラの動きをつけてレンダリングしてみた。
たしかに描画された。
が、いくつか問題が。
ちなみに、エッジの有無、シェーディングの種類等は、3Dモデル用のレイヤーのレイヤー設定 → 3Dオプションタブ、で変更できる。
_temple.zip (104KB)
ちなみに、こういう感じのモデルデータ。

Moho Pro 12 で読み込んでみた。ファイル → インポート → OBJ 3Dモデル、でインポートできる。インポートすると、3Dモデル用のレイヤーがレイヤーウインドウ上に作成される。
ベクターレイヤーを作成して、それっぽい絵を描いてテキトーな位置に配置してから、カメラの動きをつけてレンダリングしてみた。
たしかに描画された。
が、いくつか問題が。
- 描かれてほしくない部分にまでエッジ(境界線)が描かれてしまっている。手前のポリゴンで隠されるはずなのに、奥にある境界線まで描画されたり。そこにポリゴンは無さそうなのにポリゴンの境界が描かれたり。
- 表面の色が何故か暴れる部分がある。
- エッジの太さ等を調整できる項目が見当たらない。
- Wings 3D上で行った光源の設定は反映されない。というか、たぶん .obj、.mtl に光源情報は含まれてなかった気がする。テキストエディタで中身を見てもそれらしい情報が無いし。
ちなみに、エッジの有無、シェーディングの種類等は、3Dモデル用のレイヤーのレイヤー設定 → 3Dオプションタブ、で変更できる。
◎ もう一つ読み込んでみる。 :
出力結果の品質からして、どうもこの機能、ちょっと使えない気配を感じ始めたけど。簡単なモデルを読み込む分には、まだちょっとは使えたりしないかなと思い直したり。
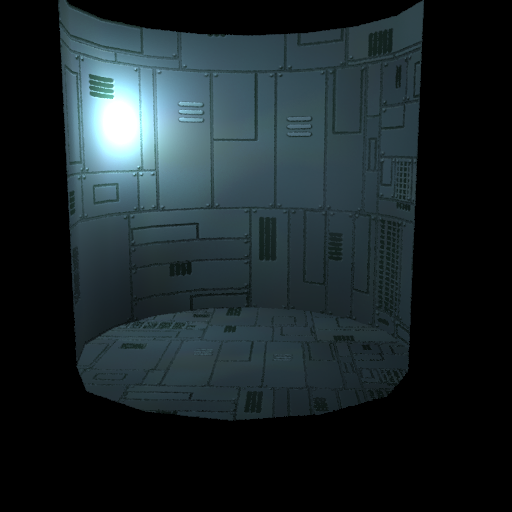
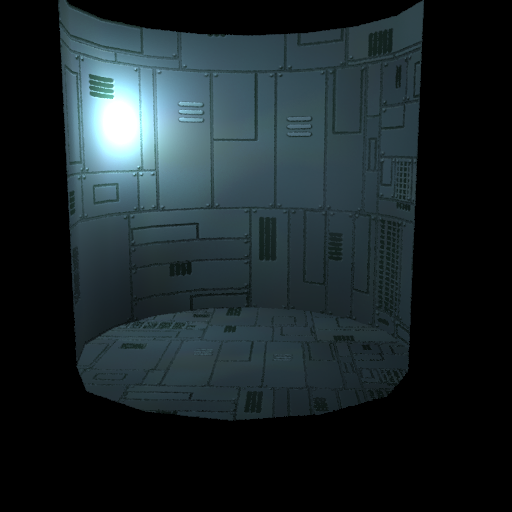
別のモデルデータを作成。これも CC0 / Public Domain ってことで。
_scifi_bg.zip (1.45MB)
ちなみに、こういう感じのモデルデータ。

Moho で読み込んでみた。おおよそこんな感じ。
カメラに動きをつけてレンダリングしてみた。
簡単なモデルを使って、ちょっとした動きをつける程度であれば、一応使えなくもない、のかもしれない。
でもまあ、ちゃんとそれらしく3Dで見せたいなら、blender等を使ったほうが…と言う気もする。Moho はあくまで2Dアニメ制作ソフト、だろうし。
別のモデルデータを作成。これも CC0 / Public Domain ってことで。
_scifi_bg.zip (1.45MB)
ちなみに、こういう感じのモデルデータ。

Moho で読み込んでみた。おおよそこんな感じ。
カメラに動きをつけてレンダリングしてみた。
簡単なモデルを使って、ちょっとした動きをつける程度であれば、一応使えなくもない、のかもしれない。
でもまあ、ちゃんとそれらしく3Dで見せたいなら、blender等を使ったほうが…と言う気もする。Moho はあくまで2Dアニメ制作ソフト、だろうし。
◎ 余談。 :
メカっぽいテクスチャは、
_2014/07/13の日記
でアップロードした、GIMPスクリプト(Script-fu)で生成。
このスクリプト、あらかじめブラシサイズをテキトーなサイズにしておかないとリベット部分が妙な描画になるのでちょっと注意。
_2014/07/07の日記 でアップロードした、Ruby + DXRuby + rcairo 版のほうは、リベット部分がおかしなことにはならないのだけど。
このスクリプト、あらかじめブラシサイズをテキトーなサイズにしておかないとリベット部分が妙な描画になるのでちょっと注意。
_2014/07/07の日記 でアップロードした、Ruby + DXRuby + rcairo 版のほうは、リベット部分がおかしなことにはならないのだけど。
[ ツッコむ ]
#2 [moho] Mohoのリファレンスレイヤーについて試したり
Moho Pro 12 には、リファレンスレイヤーなる機能があるようで。何かしらのレイヤーのコピーだかインスタンスだかそういう感じのレイヤーを作れる模様。元のレイヤーを修正すると、インスタンスのレイヤーも元のレイヤーに合わせて見た目が変わるというか。
何が便利かと言うと…。例えば、フツーにレイヤーをコピーして増やしてしまうと、後になってから「やっぱりこの形はイマイチ。もうちょっと修正しよう」となった時、コピーで作った他のレイヤーに対しても、同じように全部チマチマと修正しないといけない。そんな時、リファレンスレイヤーを使っておけば、元のレイヤーを修正するだけで他のレイヤーの見た目もソレに準じるから修正作業が楽になる。らしい。
何が便利かと言うと…。例えば、フツーにレイヤーをコピーして増やしてしまうと、後になってから「やっぱりこの形はイマイチ。もうちょっと修正しよう」となった時、コピーで作った他のレイヤーに対しても、同じように全部チマチマと修正しないといけない。そんな時、リファレンスレイヤーを使っておけば、元のレイヤーを修正するだけで他のレイヤーの見た目もソレに準じるから修正作業が楽になる。らしい。
◎ 実際に試してみる。 :
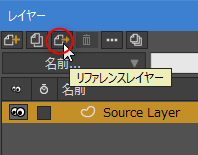
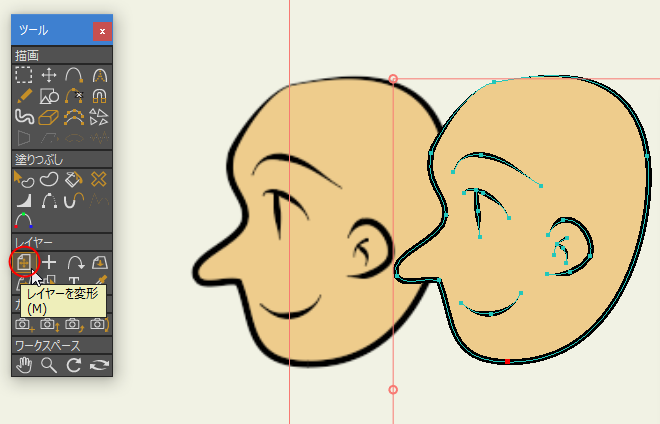
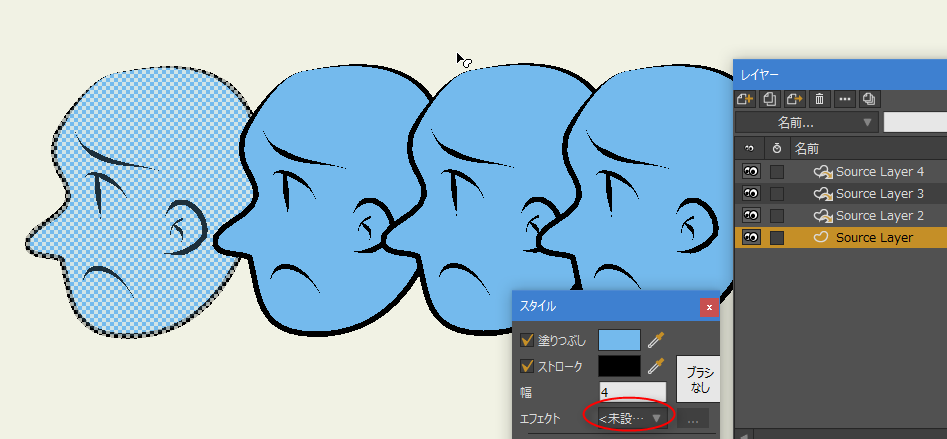
例えば以下のような元レイヤーを作成したとして。
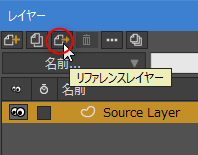
レイヤーウインドウ上で、リファレンスレイヤーボタンをクリックして、リファレンスレイヤーを作成する。
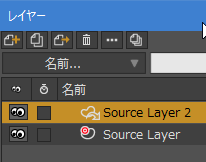
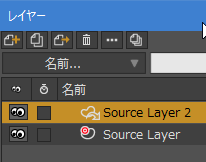
作成できた。ちょっとアイコンが違っていて、矢印がついた感じのアイコンになっている。また、元レイヤーは、「他のレイヤーから参照されているぜ」的に、赤いマークがついてるアイコンになった。
このままだと、元のレイヤーと同じ場所にあるので分かりづらい。「レイヤーを変形」ツールを選んで、レイヤーの位置を変えてやる。たしかに、もう一つレイヤーが出来ている。
そんな感じでワラワラと増やしてみた。若干「見つめるキャッツアイ」状態。
元のレイヤーを修正してみる。他のリファレンスレイヤーも、同じように形が変わった。
塗りつぶしの色を変えてみる。他のリファレンスレイヤーも、同じように色が変わった。
しかし、塗りつぶしの種類を、未設定からグラデーションに変えてみたところ、他のリファレンスレイヤーは追従してこなかった。
どうやら修正作業の内容によっては、リンク(?)が切れる部分があるらしい。
この場合、塗りつぶしの種類に関してはリンクが切れたけど、ベクターデータの頂点情報はまだリンクが切れてないので、この状態で元レイヤーの線の形を変えると、リファレンスレイヤーにも反映された。
レイヤーウインドウ上で、リファレンスレイヤーボタンをクリックして、リファレンスレイヤーを作成する。

作成できた。ちょっとアイコンが違っていて、矢印がついた感じのアイコンになっている。また、元レイヤーは、「他のレイヤーから参照されているぜ」的に、赤いマークがついてるアイコンになった。

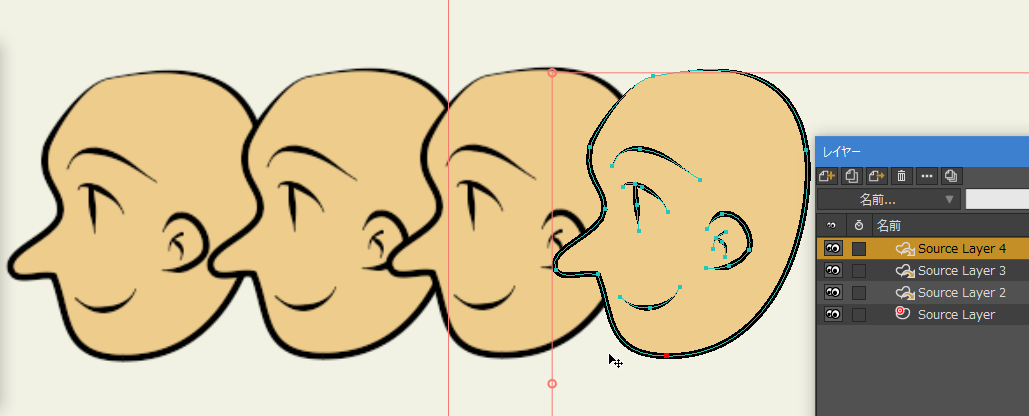
このままだと、元のレイヤーと同じ場所にあるので分かりづらい。「レイヤーを変形」ツールを選んで、レイヤーの位置を変えてやる。たしかに、もう一つレイヤーが出来ている。
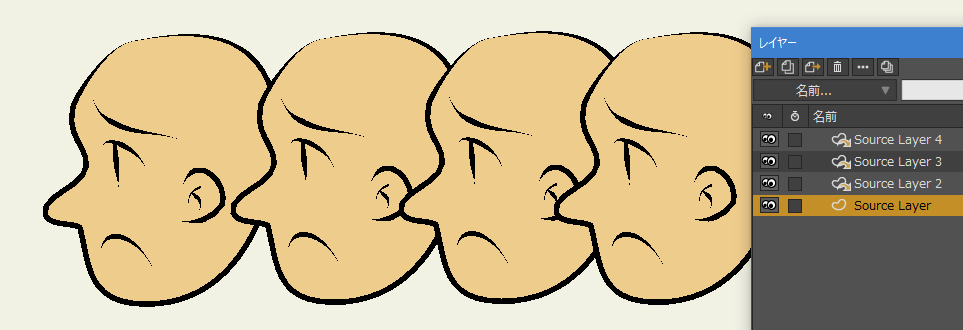
そんな感じでワラワラと増やしてみた。若干「見つめるキャッツアイ」状態。
元のレイヤーを修正してみる。他のリファレンスレイヤーも、同じように形が変わった。
塗りつぶしの色を変えてみる。他のリファレンスレイヤーも、同じように色が変わった。
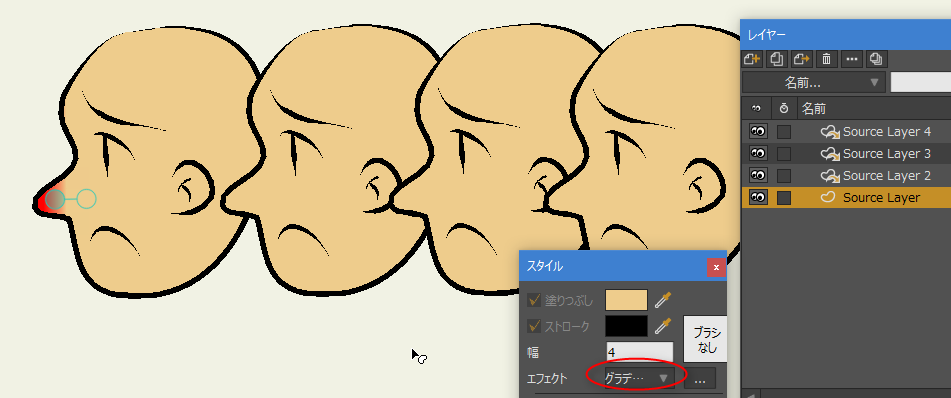
しかし、塗りつぶしの種類を、未設定からグラデーションに変えてみたところ、他のリファレンスレイヤーは追従してこなかった。
どうやら修正作業の内容によっては、リンク(?)が切れる部分があるらしい。
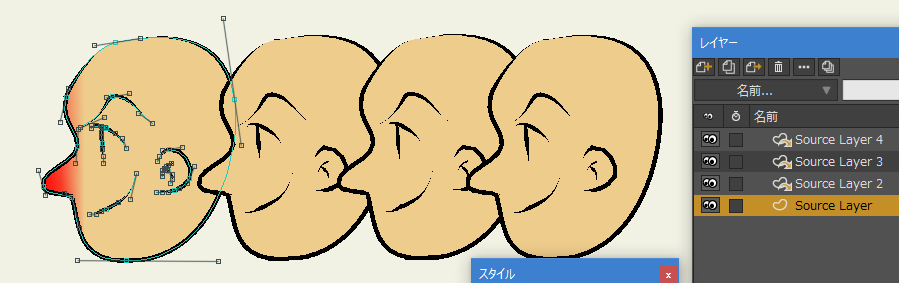
この場合、塗りつぶしの種類に関してはリンクが切れたけど、ベクターデータの頂点情報はまだリンクが切れてないので、この状態で元レイヤーの線の形を変えると、リファレンスレイヤーにも反映された。
◎ 外部ファイル内のレイヤーを参照する。 :
リファレンスレイヤーは、外部ファイルの中にあるレイヤーを参照することもできるらしい。
コレを使うと何が便利かと言うと…。チュートリアルpdf内では、例えば複数人で作業したりする時は、元のファイルをデザイナーさんが弄るだけで他のファイルにもデザイン変更が反映されるので便利、みたいなことが書いてあった。
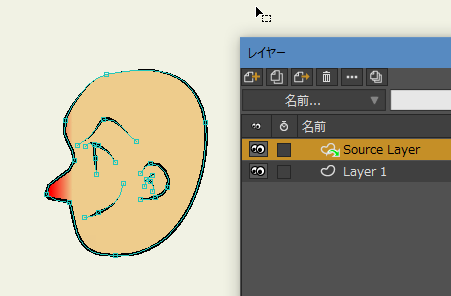
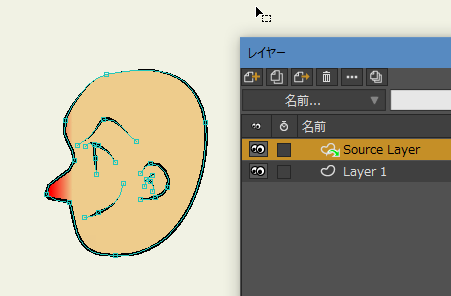
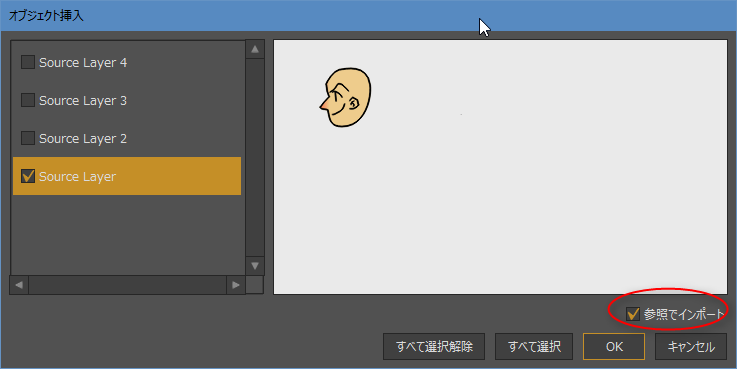
やり方は…。ファイル → インポート → Mohoオブジェクト、を選択。他の .moho ファイルを選ぶ。
どのレイヤーを使うか、と尋ねてくるので使いたいレイヤーにチェックを入れる。その際、「参照でインポート」にチェックを入れておくと、内容を別途コピーせず、リファレンスレイヤーとしてインポートする形になる。
リファレンスレイヤーとしてインポートされた。これまたちょっとアイコンが違っていて、緑色の矢印がついているアイコンになった。
コレを使うと何が便利かと言うと…。チュートリアルpdf内では、例えば複数人で作業したりする時は、元のファイルをデザイナーさんが弄るだけで他のファイルにもデザイン変更が反映されるので便利、みたいなことが書いてあった。
やり方は…。ファイル → インポート → Mohoオブジェクト、を選択。他の .moho ファイルを選ぶ。
どのレイヤーを使うか、と尋ねてくるので使いたいレイヤーにチェックを入れる。その際、「参照でインポート」にチェックを入れておくと、内容を別途コピーせず、リファレンスレイヤーとしてインポートする形になる。
リファレンスレイヤーとしてインポートされた。これまたちょっとアイコンが違っていて、緑色の矢印がついているアイコンになった。

[ ツッコむ ]
#3 [moho] Mohoのパーティクル関係についてもう少し調べたり
Moho Pro 12 のパーティクル機能についてもう少し調べて試してみたり。
◎ 360度全方向に広がるパーティクル。 :
Moho Pro 12 で、360度全方向に広がるパーティクルを設定するのはどうするのかなと疑問を持っていたのだけど。
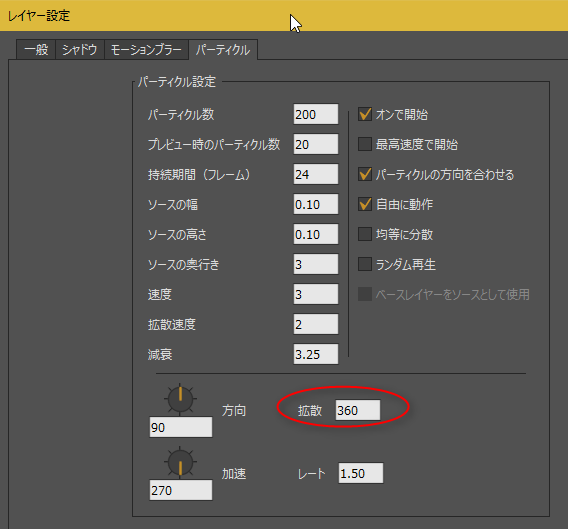
ユーザマニュアルpdfを眺めてたら、「方向の拡散に360を入れれば全方向に発射するよ」と書いてあった。早速試してみたり。
以下のように設定。
こうなった。
なるほど、こういう設定にすれば良かったのか…。
ユーザマニュアルpdfを眺めてたら、「方向の拡散に360を入れれば全方向に発射するよ」と書いてあった。早速試してみたり。
以下のように設定。
こうなった。
なるほど、こういう設定にすれば良かったのか…。
◎ 3Dっぽい動きは難しいかもしれず。 :
3Dっぽい動きをするパーティクルが作れないかと実験していたけど、Moho ではちょっと難しい感じ。
_Forward Scrolling Background In Anime Studio Anime Studio Tutor - Moho (Anime Studio) Tutorials を参考にしつつ、Z方向に動いていく画像レイヤーを1つ作成して、それをパーティクルで複数発生させて、てなことをしてみたのだけど。
動きはともかく、奥にある画像レイヤーと手前にある画像レイヤーの前後関係がおかしくなる時がある…。よくよく観察してみたら、件のチュートリアル動画でも、道路の横を動く木の前後関係がおかしくなっていた。
プロジェクト設定でZソートを使うように設定してみたけど改善せず。また、パーティクルをグループレイヤーに入れてグループレイヤーの設定でZソートを有効にしてみたけど、これも改善せず。
_Moho Forum - View topic - Sort by "true" distance? でそのあたりについて言及があるっぽいけど、書いてあることが今一つ分からず…。なんとなくだけど「それはできない」と書いてあるような気も…。
_Forward Scrolling Background In Anime Studio Anime Studio Tutor - Moho (Anime Studio) Tutorials を参考にしつつ、Z方向に動いていく画像レイヤーを1つ作成して、それをパーティクルで複数発生させて、てなことをしてみたのだけど。
動きはともかく、奥にある画像レイヤーと手前にある画像レイヤーの前後関係がおかしくなる時がある…。よくよく観察してみたら、件のチュートリアル動画でも、道路の横を動く木の前後関係がおかしくなっていた。
プロジェクト設定でZソートを使うように設定してみたけど改善せず。また、パーティクルをグループレイヤーに入れてグループレイヤーの設定でZソートを有効にしてみたけど、これも改善せず。
_Moho Forum - View topic - Sort by "true" distance? でそのあたりについて言及があるっぽいけど、書いてあることが今一つ分からず…。なんとなくだけど「それはできない」と書いてあるような気も…。
[ ツッコむ ]
#4 [moho] Mohoのフリーハンドツールのトリムについて
Moho Pro 12 でフリーハンドツールを使って線を引いていると、線と線が交差した際にズバッと線が消滅する時があって、なんじゃこりゃと思ってたのだけど。
ユーザマニュアルpdfを眺めてたら、どうやら「トリム開始」「トリム終了」というオプションが関係していた模様。
それぞれ線を引いて試してみたり。
トリムを両方OFFにして、はみ出ても気にせずに一旦描きまくってから、「エッジを削除」ツールではみ出た部分をドラッグして消していく、みたいなやり方のほうがハマらないかもしれん…。
ユーザマニュアルpdfを眺めてたら、どうやら「トリム開始」「トリム終了」というオプションが関係していた模様。
それぞれ線を引いて試してみたり。
- 「トリム開始」「トリム終了」が両方OFFなら、線が交差しても、線は消えない。
- 「トリム開始」がONの場合、線と線が交差すると、描き始めた側の線が消える。
- 「トリム終了」がONの場合、線と線が交差すると、描き終えた側の線が消える。
- 「トリム開始」「トリム終了」が両方ONなら、線が交差した際、短いほうの線が消える。
トリムを両方OFFにして、はみ出ても気にせずに一旦描きまくってから、「エッジを削除」ツールではみ出た部分をドラッグして消していく、みたいなやり方のほうがハマらないかもしれん…。
◎ 自動ストローク等の罠。 :
いや、罠というほどでもないのだけど…。描画ツールで「自動ストローク」「自動塗りつぶし」等をONにしつつ描くと、領域が閉じた際に自動でストロークや塗りつぶしが行われてそこにシェイプができるのだけど。そのように、既にストロークや塗りがある状態で、バケツツールで別の色を塗っていくと、そこで二重にシェイプが作られるあたりがちょっと気になったり。
もしかすると描画ツールを使う際は、「自動ストローク」「自動塗りつぶし」はOFFにしておいて、シェイプを作るのはバケツツールだけで行う、みたいなやり方のほうがハマらないかもと少し思えてきたりもして。
もしかすると描画ツールを使う際は、「自動ストローク」「自動塗りつぶし」はOFFにしておいて、シェイプを作るのはバケツツールだけで行う、みたいなやり方のほうがハマらないかもと少し思えてきたりもして。
[ ツッコむ ]
2016/06/19(日) [n年前の日記]
#1 [nitijyou] 弟が仙台に戻った
AM11:00頃出発。
[ ツッコむ ]
#2 [nitijyou] MDT243WG-SBを設置
弟がせっかく持ってきてくれたのだから早速設置してみたい、てなわけで、液晶ディスプレイ MITSUBISHI MDT243WG-SB を部屋に設置。ちなみに当時としては「どんな映像機器も接続できるように色んな端子をつけたよ」てのが売りだった製品らしい。
今まで部屋の片隅のスチールラックに置いてあったブラウン管TV、SONY KV-21DA75 をどかして、そこに置いてみた。
HDD/BDレコーダ、東芝 RD-BZ710 とHDMI接続してみたけれど、フツーに映ってくれた。
と思ったら、なんだか縦に長いような。…なるほど、この製品は解像度が 1920x1200なのだな。今時は 1920x1080ばかりなので、貴重な解像度。とりあえず設定を変更してアスペクトを維持する表示に。上下に青帯が入るけど、アスペクトは正常になった。更に設定で、青帯を黒帯に変更。
む。メインで使ってる MITSUBISHI RDT233WX-3D と比べると、なんだか画面が黄色いような…? バックライトが経年劣化で、ということなのかな。画面はかなり明るいのだけどな…。
今まで部屋の片隅のスチールラックに置いてあったブラウン管TV、SONY KV-21DA75 をどかして、そこに置いてみた。
HDD/BDレコーダ、東芝 RD-BZ710 とHDMI接続してみたけれど、フツーに映ってくれた。
と思ったら、なんだか縦に長いような。…なるほど、この製品は解像度が 1920x1200なのだな。今時は 1920x1080ばかりなので、貴重な解像度。とりあえず設定を変更してアスペクトを維持する表示に。上下に青帯が入るけど、アスペクトは正常になった。更に設定で、青帯を黒帯に変更。
む。メインで使ってる MITSUBISHI RDT233WX-3D と比べると、なんだか画面が黄色いような…? バックライトが経年劣化で、ということなのかな。画面はかなり明るいのだけどな…。
◎ 消費電力が凄かった。 :
消費電力を調べてみて、ちょっと悩み始めたり。今回設置したMDT243WGは、カタログ上の消費電力が110Wらしい。今まで置いていたブラウン管TV、KV-21DA75のカタログ上の消費電力は85Wなので、ブラウン管TVよりも液晶ディスプレイのほうが電気を食うというアレな状態に。いや、実測してないから、実のところは分からないけど。
ちなみに、メインで使ってる RDT233WX-3Dは、消費電力が48W。うーん。
ということで、消費電力を考えると常時使うのはアレだなと…。通常時は今まで通り RDT233WX-3D の PIP機能でTV画面を小さく映して視聴して。PC上の作業で全画面使いながら同時にTVも見たい、てな時は MDT243WG のほうでTV画面を表示する、という使い方はどうかなと考え始めたり。
ただ、RD-BZ710はHDMI出力が一つしか無いわけで。HDMIの出力切替ができる機器を買わないとダメかな…。そんなもん売ってるのかどうかも分からんけど。
ちなみに、メインで使ってる RDT233WX-3Dは、消費電力が48W。うーん。
ということで、消費電力を考えると常時使うのはアレだなと…。通常時は今まで通り RDT233WX-3D の PIP機能でTV画面を小さく映して視聴して。PC上の作業で全画面使いながら同時にTVも見たい、てな時は MDT243WG のほうでTV画面を表示する、という使い方はどうかなと考え始めたり。
ただ、RD-BZ710はHDMI出力が一つしか無いわけで。HDMIの出力切替ができる機器を買わないとダメかな…。そんなもん売ってるのかどうかも分からんけど。
◎ D端子を使ってみた。 :
ふと、RD-BZ710 と MDT243WG には、D端子がついてることを思い出した。昔のD端子はアナログ放送程度の解像度しか送れなかった気がするけど…。ググってみたところD端子の末期は、結構高い解像度も送れたようで。D端子用のケーブルはあるので、試しにそれで繋いでみたり。
おお。TV画面が映った。どうせ著作権保護がどうこうで映らねえんだろと思いながら試したけど、TV放送を映すだけならフツーに映るんだな…。
もっとも、D端子は「デジタル端子」の略じゃなくて端子の形が「D」に見えるからD端子。デジタルじゃなくてアナログ信号を送る規格だから、デジタルで送ってるHDMI接続より、画質は悪くなっているはずで…。でも、見た目そんなに酷い画質には見えないな…。まあ、自分の目がダメダメになってきているから、違いが分からないのかもしれんけど。
RD-BZ710の準備編マニュアル、p66にD端子の制限が列挙されていた。録画した何かを再生すると、軒並みD1(480i、アナログ放送レベル)に制限されると書いてあるような。TV放送をそのまま映して録画してない状態だったから、まだ解像度が高い状態で映ったのだろうか。まあ、今時の機器はD端子なんてついてないだろうし、今更どうでもいい話だよな…。
おお。TV画面が映った。どうせ著作権保護がどうこうで映らねえんだろと思いながら試したけど、TV放送を映すだけならフツーに映るんだな…。
もっとも、D端子は「デジタル端子」の略じゃなくて端子の形が「D」に見えるからD端子。デジタルじゃなくてアナログ信号を送る規格だから、デジタルで送ってるHDMI接続より、画質は悪くなっているはずで…。でも、見た目そんなに酷い画質には見えないな…。まあ、自分の目がダメダメになってきているから、違いが分からないのかもしれんけど。
RD-BZ710の準備編マニュアル、p66にD端子の制限が列挙されていた。録画した何かを再生すると、軒並みD1(480i、アナログ放送レベル)に制限されると書いてあるような。TV放送をそのまま映して録画してない状態だったから、まだ解像度が高い状態で映ったのだろうか。まあ、今時の機器はD端子なんてついてないだろうし、今更どうでもいい話だよな…。
◎ リモコンが干渉する。 :
メインで使ってる RDT233WX-3Dも、今回設置した MDT243WG も、どちらも三菱製ディスプレイ、かつ、リモコンがついてる製品なのだけど。片方のリモコンで操作すると、もう片方のディスプレイまで反応してしまうことに気づいたり。例えばMDT243WGの電源をリモコンで消すと、RDT233WX-3Dまで電源が切れる。困った。
昔はこの手のリモコンが干渉・混信しないように設定できたような記憶もあるけど、どうもここ最近のリモコンはそんな機能が無いようで。解決策をググってみたけど、「片方はリモコン操作を諦める」とか「送信・受信部分に筒でも貼って狭い範囲で信号を送受信できるように工作する」とかそういう話しか見つからなかった。
何か策を考えないといかん。うーん。
昔はこの手のリモコンが干渉・混信しないように設定できたような記憶もあるけど、どうもここ最近のリモコンはそんな機能が無いようで。解決策をググってみたけど、「片方はリモコン操作を諦める」とか「送信・受信部分に筒でも貼って狭い範囲で信号を送受信できるように工作する」とかそういう話しか見つからなかった。
何か策を考えないといかん。うーん。
◎ リモコンが反応しない。 :
HDDレコーダ、東芝 RD-BZ710のリモコンには、TVの電源を入れたり、TVの音量を変更したりするボタンがあるのだけど。三菱製TVのリモコンコードを設定すれば、RD-BZ710のリモコンから三菱製ディスプレイの電源を入れたりできるのかな、と思って試してみたものの、これが無反応で。
ググってみたら、どうやら三菱製ディスプレイは、三菱製TVとはリモコンの信号が異なるそうで。結局、三菱製ディスプレイは、「TVのリモコン信号とは一致させません」「他社のリモコンにも対応させません」てな話のまま市場から撤退した模様。なんだか残念。
ググってみたら、どうやら三菱製ディスプレイは、三菱製TVとはリモコンの信号が異なるそうで。結局、三菱製ディスプレイは、「TVのリモコン信号とは一致させません」「他社のリモコンにも対応させません」てな話のまま市場から撤退した模様。なんだか残念。
[ ツッコむ ]
#3 [pc] 今一つ使えない筆まめ
親父さんからPC関連の相談が。写真展用に、名刺用の印刷用紙に対して、写真タイトルと撮影者名を印刷したい、との話で。
先日購入して親父さんにプレゼントした年賀状ソフト、「筆まめ」 Ver. 26 には、ラベル等を印刷する機能があったはず。ソレを使えば楽勝だろう。
と思いきや、甘かった。
筆まめは、名刺のレイアウト編集・印刷モードでしか、名刺用の用紙を選ぶことができなくて。そのモードだと、いかにもな名刺のデザインしか作れない…。さりとて、多少はレイアウトの自由度が高そうなラベル用のモードを選んでしまうと、今度は名刺用の用紙が選べない…。
一見簡単に使えるように見えて、こんなところに不自由さ・融通の利かなさが。筆まめ、使えねえソフトだな…。いやまあ、所詮は年賀状ソフトで、それ以外はオマケなんです、ってことだろうけど。
使おうとしてる名刺用の用紙は ELECOMの商品。ググってみたところ、ELECOM は _らくちんプリント2.0 というソフトを公開してるらしい。試しに使ってみたところ、用紙も選べるし、レイアウト編集も自由度が高く、CSVファイルから差し込みもできる。
てなわけで、らくちんプリント2.0で、親父さんに作業してもらったり。
名刺だろうとラベルだろうと、その手の何かを印刷したかったら、用紙を出してるメーカが公開してるソフトを使ったほうが確実だよ、ってことなんだろうな…。
先日購入して親父さんにプレゼントした年賀状ソフト、「筆まめ」 Ver. 26 には、ラベル等を印刷する機能があったはず。ソレを使えば楽勝だろう。
と思いきや、甘かった。
筆まめは、名刺のレイアウト編集・印刷モードでしか、名刺用の用紙を選ぶことができなくて。そのモードだと、いかにもな名刺のデザインしか作れない…。さりとて、多少はレイアウトの自由度が高そうなラベル用のモードを選んでしまうと、今度は名刺用の用紙が選べない…。
一見簡単に使えるように見えて、こんなところに不自由さ・融通の利かなさが。筆まめ、使えねえソフトだな…。いやまあ、所詮は年賀状ソフトで、それ以外はオマケなんです、ってことだろうけど。
使おうとしてる名刺用の用紙は ELECOMの商品。ググってみたところ、ELECOM は _らくちんプリント2.0 というソフトを公開してるらしい。試しに使ってみたところ、用紙も選べるし、レイアウト編集も自由度が高く、CSVファイルから差し込みもできる。
てなわけで、らくちんプリント2.0で、親父さんに作業してもらったり。
名刺だろうとラベルだろうと、その手の何かを印刷したかったら、用紙を出してるメーカが公開してるソフトを使ったほうが確実だよ、ってことなんだろうな…。
[ ツッコむ ]
2015/06/19(金) [n年前の日記]
#1 [python] Python + PySide、wxPythonでファイルのドラッグアンドドロップ
Windowsのエクスプローラから、Python + 何かしらで開いたウインドウに、ファイルをD&D(ドラッグアンドドロップ)して、ファイルパスを取得したいわけですよ。
昨日、Python + Tkinter でやろうとしたら、ちょっと面倒だったので、これがもし PySide (PyQt) や wxPython ならどうなるのかなと。
昨日、Python + Tkinter でやろうとしたら、ちょっと面倒だったので、これがもし PySide (PyQt) や wxPython ならどうなるのかなと。
◎ PySideの場合。 :
以下のページが参考になった。
_ファイルのドラッグ&ドロップ - 2011-08-17 - プログラミング日記
_PyQtでファイルのドラッグ&ドロップ - None is None is None
たしかにファイルパスが取得できました。
_ファイルのドラッグ&ドロップ - 2011-08-17 - プログラミング日記
_PyQtでファイルのドラッグ&ドロップ - None is None is None
たしかにファイルパスが取得できました。
◎ future指定でハマった。 :
前述ページのソースをコピペして弄ってたら、単に print filepath と書いただけでエラーが出て、なんでこんな行でエラーが出るんじゃろと首を捻ってしまったり。
コレ、最初のほうに書かれてた、
件の行は、Python 2.x も Python 3.x の文法?に従ってソースを見なさいよ、との指定で。2.x から 3.x への移行を楽にするために、こういう機能が用意されてるようで。
この場合、print_function の指定は、「print "hoge" は許さんぞ。print("hoge") で書かないと通さんぞ」という意味で。
___future__ モジュールについて - さりんじゃーのプログラミング日記
道理でエラーになるわけで…。
コレ、最初のほうに書かれてた、
from __future__ import division, with_statement, print_functionがポイントだったのですな…。
件の行は、Python 2.x も Python 3.x の文法?に従ってソースを見なさいよ、との指定で。2.x から 3.x への移行を楽にするために、こういう機能が用意されてるようで。
この場合、print_function の指定は、「print "hoge" は許さんぞ。print("hoge") で書かないと通さんぞ」という意味で。
___future__ モジュールについて - さりんじゃーのプログラミング日記
道理でエラーになるわけで…。
◎ wxPythonの場合。 :
以下のページが参考になった。
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
たしかにファイルパスが取得できました。
PySide (PyQt) にしても、wxPython にしても、それぞれインストールさえしてあれば、標準で実現できるのはありがたい。Tkinter より楽ですな…。
_画面上にファイルをドラッグ&ドロップすると、ファイル名が表示されるようなアプリケーションの実装 - 理想のユーザ・インターフェイスを求めて
たしかにファイルパスが取得できました。
PySide (PyQt) にしても、wxPython にしても、それぞれインストールさえしてあれば、標準で実現できるのはありがたい。Tkinter より楽ですな…。
◎ 余談。HSPの場合。 :
_ドラッグ&ドロップしたファイル名の取得方法 (HSP)
によると、HSPでD&Dする時は Win32 API を使うことになるようで。Tkinter でもやっていたソレと同じなのだなと。
_HSP用 ドラッグ・アンド・ドロップ モジュール - 略して仮。 もあるらしいので、フツーはそういったモジュールを使うのかもしれず。
_HSP用 ドラッグ・アンド・ドロップ モジュール - 略して仮。 もあるらしいので、フツーはそういったモジュールを使うのかもしれず。
[ ツッコむ ]
#2 [python] wxPythonのGUIをデザインするツールについてメモ
wxPython だか wxPython Demo だかをインストールすると xrced というツールが一緒にインストールされるので、ソレを使えばGUIで部品の配置が出来るのだけど。他にもツールがあったはずだよなと思い出したので試してみたり。
◎ wxGladeをインストール。 :
wxGlade は、wxPythonその他のGUI部品をレイアウトできるツール。
今回、wxGlade 0.7.0 をインストールした。 _wxGlade - Browse Files at SourceForge.net から、wxGlade-0.7.0-setup.exeをDL・実行。自分は、C:\Python\wxGlade にインストールした。
配布ページに注意書きが書いてあった。
しかし…。しばらく触ってみたけど、どうもちゃんと動いてる感じがしない。Widgets を登録しても階層がおかしいというか…。
wxGlade が新しすぎて不具合があるのかなと思えてきたので、0.7.0 をアンインストール後、wxGlade-0.6.8-setup.exe をDLしてインストールしてみた。しかし 0.6.8 に至っては、Panel を置こうとしただけでエラーが出る。 おそらく、自分が手元の環境にインストールしているのが wxPython 3.0 なので、何か不整合が起きてるのかなと…。
今回、wxGlade 0.7.0 をインストールした。 _wxGlade - Browse Files at SourceForge.net から、wxGlade-0.7.0-setup.exeをDL・実行。自分は、C:\Python\wxGlade にインストールした。
配布ページに注意書きが書いてあった。
This version of wxGlade has a minor bug! wxGlade need a private directory C:\Users\<your user name>\AppData\Roaming\wxglade to store runtime information as well as log files. Unfortunatally it doesn't create this directory itself. Please create the wxglade directory manually and restart wxGlade after that.要するに、「wxGlade は、C:\Users\自分のアカウント名\AppData\Roaming\wxglade\ というフォルダがあることを前提にして動くんだけど、そのフォルダは自動で作成しないので、自分でフォルダを作った上で使ってね」という話らしい。自分も手動で該当フォルダを作成。
しかし…。しばらく触ってみたけど、どうもちゃんと動いてる感じがしない。Widgets を登録しても階層がおかしいというか…。
wxGlade が新しすぎて不具合があるのかなと思えてきたので、0.7.0 をアンインストール後、wxGlade-0.6.8-setup.exe をDLしてインストールしてみた。しかし 0.6.8 に至っては、Panel を置こうとしただけでエラーが出る。 おそらく、自分が手元の環境にインストールしているのが wxPython 3.0 なので、何か不整合が起きてるのかなと…。
◎ wxFormBuilderをインストール。 :
wxGladeの怪しい動作に嫌気がさして、他のツールを探してみた。wxFormBuilder というツールがあるらしい。試用してみる。
_wxFormBuilder - Browse /wxformbuilder-nightly/3.5.1-rc1 at SourceForge.net から、wxFormBuilder_v3.5.1-rc1.exe をDLしてインストール。C:\Python\wxFormBuilder に入れてみた。
少し触ってみたが、こちらは随分と分かりやすい気がする。予想したとおりに動いてくれるというか。凝ったレイアウトにしたいなら、こちらを使ったほうが楽かもしれない。
_wxFormBuilder - Browse /wxformbuilder-nightly/3.5.1-rc1 at SourceForge.net から、wxFormBuilder_v3.5.1-rc1.exe をDLしてインストール。C:\Python\wxFormBuilder に入れてみた。
少し触ってみたが、こちらは随分と分かりやすい気がする。予想したとおりに動いてくれるというか。凝ったレイアウトにしたいなら、こちらを使ったほうが楽かもしれない。
◎ 余談。 :
wxPython を使ったレイアウトの仕方は、「横(縦)方向にずらずら部品を並べていくコンテナを入れ子に」とか「グリッドで配置」とかそんな感じなのだけど。
部品を自由な位置に置けないのがアレだ、という意見も見かけるものの。むしろ、 Excel方眼紙大好き民族な日本人にとって相性のいいレイアウト方法だったりしないのかなと思えてきたり。ここのマス目にコレを置く、てな意識だけでレイアウトできるわけで…。
部品を自由な位置に置けないのがアレだ、という意見も見かけるものの。むしろ、 Excel方眼紙大好き民族な日本人にとって相性のいいレイアウト方法だったりしないのかなと思えてきたり。ここのマス目にコレを置く、てな意識だけでレイアウトできるわけで…。
[ ツッコむ ]
#3 [javascript] NW.js(node-webkit)とやらを少しだけ試用
Python + Tkinter、PySide、wxPython でアレコレできないかと検討するのは、
どの環境でも動かしたいという話なら、HTML5 + JavaScript で書いたほうがいいんじゃないの、今はそういう時代でしょ、てな気もしてきたわけで。
ということで、何を使ったらそういうことができるのかなと少しググってみたら、NW.js (少し前は node-webkit という名前だったらしい)とやらが目について。少し試してみようかなと。
- どうせプログラムを書くなら、Windows、Mac、Linux でも動くものを書いたほうが美味しそう。
- (LLで書いたほうが、改良したいと思った人が気楽に手を付けられるかも)
どの環境でも動かしたいという話なら、HTML5 + JavaScript で書いたほうがいいんじゃないの、今はそういう時代でしょ、てな気もしてきたわけで。
ということで、何を使ったらそういうことができるのかなと少しググってみたら、NW.js (少し前は node-webkit という名前だったらしい)とやらが目について。少し試してみようかなと。
◎ Node.js と npm をインストール。 :
NW.js とやらを使うためには、Node.js と npm とやらが必要になるらしい。
_Windows ではじめてみる Node.js | CYOKODOG
を参考にしてインストール。
_Node.js で配布されてるインストーラ、node-v0.12.4-x86.msiをDLして実行。インストール場所は C:\node\nodejs\ にした。
以下の場所に、コマンド?が入った。
バージョン確認。
対話形式でも使えるらしい。node[Enter]で対話モード。終了は Ctrl+C を2回たたくか、.exit と入力。
_Node.js で配布されてるインストーラ、node-v0.12.4-x86.msiをDLして実行。インストール場所は C:\node\nodejs\ にした。
以下の場所に、コマンド?が入った。
c:\node\nodejs\node.exe c:\node\nodejs\npm c:\node\nodejs\npm.cmd
バージョン確認。
> node -v v0.12.4
対話形式でも使えるらしい。node[Enter]で対話モード。終了は Ctrl+C を2回たたくか、.exit と入力。
◎ NW.jsを触る。 :
_NW.js (node-webkit) の開発をすぐ始める - Qiita
を参考に写経。
しかしこれでは動かなかった。npm start すると、なんか滅茶苦茶エラーが出る。
_node-webkit改めNW.jsを触ってみた - Umi Uyuraのブログ を参考にして、package.json を修正。"scripts": { } の中に、"start": "nw" とだけ書いてある状態にした。
これで npm start したら、ブラウザっぽいウインドウが開いた。なるほど、これで動いてるのかな…。たぶん。
それにしても、フォルダの中にある、node_modules というフォルダのサイズが、100MB以上あるんだけど…。該当フォルダのバックアップを取るのが大変そう…。他の環境に配布する時も、100MB以上をドカンと渡すのだろうか。豪快な世界だ…。
- フォルダを作って中に入る。
- index.html を作成。
- npm init を実行して、package.json というファイルを作成する。色々尋ねてくるが、途中で entry point: (index.js) と尋ねてくるので index.html と入力。
- npm install --save nw を実行。おそらくコレで、NW.js 関連のファイルがローカルフォルダにインストールされる、のかな。
- package.jsonの中身に1行追加。"test": の下に、"start": "nw" と追加する。おそらくこれで、「NW.jsを使ってスタートしなさい」という指定になるのかなと。分からんけど。
- npm start を実行。
しかしこれでは動かなかった。npm start すると、なんか滅茶苦茶エラーが出る。
_node-webkit改めNW.jsを触ってみた - Umi Uyuraのブログ を参考にして、package.json を修正。"scripts": { } の中に、"start": "nw" とだけ書いてある状態にした。
これで npm start したら、ブラウザっぽいウインドウが開いた。なるほど、これで動いてるのかな…。たぶん。
それにしても、フォルダの中にある、node_modules というフォルダのサイズが、100MB以上あるんだけど…。該当フォルダのバックアップを取るのが大変そう…。他の環境に配布する時も、100MB以上をドカンと渡すのだろうか。豪快な世界だ…。
◎ jQueryが使えない。 :
_Node.jsでjQueryを利用する - ZeBeVogue別館
を参考に npm install --save jquery をしてソースをコピペして動かしてみようとしたのだけどエラーが出て動かない。なんでや…。
[ ツッコむ ]
2014/06/19(木) [n年前の日記]
#1 [emacs] NTEmacsのフォント設定を見直し
NTEmacs 24.3 上で、英数字フォントと日本語フォントの幅が合わないことに気がついたので、~/.emacs 内のフォント設定をちょっと見直し。
とりあえず、以下のような記述にした。
IME使用時のフォントの大きさが微妙に違ってしまうあたりも気になったので、色々試して以下のように。
とりあえず、以下のような記述にした。
(setq w32-enable-synthesized-fonts t)
(set-default-font "Source Code Pro-9")
(defvar japanese-font "MeiryoKe_Console")
(dolist (target '(jisx0201
latin-jisx0201
japanese-jisx0208
japanese-jisx0208-1978
japanese-jisx0212
japanese-jisx0213-1
japanese-jisx0213-2
japanese-jisx0213-a
japanese-jisx0213.2004-1
katakana-sjis
katakana-jisx0201
cp932-2-byte
cp932
(#x3040 . #x309f)
(#x30a0 . #x30ff)
(#xff00 . #xffef)
(#x0370 . #x03ff)))
(set-fontset-font (frame-parameter nil 'font) target japanese-font))
(setq face-font-rescale-alist '(("MeiryoKe_Console" . 1.12)))
(setq face-font-rescale-alist '(("MeiryoKe_Gothic" . 1.12))) で、日本語フォントを微妙に大きくしてるのかな?IME使用時のフォントの大きさが微妙に違ってしまうあたりも気になったので、色々試して以下のように。
(setq default-frame-alist
(append
'((ime-font . "MeiryoKe_Console-10"))
default-frame-alist))
これで合ってるのか・正しい指定なのかは分からないけど。
[ ツッコむ ]
2013/06/19(水) [n年前の日記]
#1 [pc] SoundCloudにアップロードしようとしたのだけど
Firefoxを使って複数のflacをアップロードしたら、最初のファイルがアップロード途中で止まってしまう。何故。
Google Chrome でアップロードしたら、どうにか成功したようで。…なんでだろ。
Google Chrome でアップロードしたら、どうにか成功したようで。…なんでだろ。
[ ツッコむ ]
2012/06/19(火) [n年前の日記]
#1 [dtm] FL Studioを触ってた
VSTプラグイン dblue Glitch の解説動画を見かけてようやく使い方が少し分かった、のでアレコレ試したり。
◎ ACID用のoggって無いのかな。 :
FL Studio は export 時に ACIDized WAV が吐き出せるのだけど。ふと、ソレの ogg 版はあるのかどうかが気になったり。
検索してみたけれど、それらしい情報には遭遇せず。ACIDized 云々は、wav 限定なのかな…。
ちなみに、ACIDized WAV は、一般的な波形編集ソフトでは開けないので、極力フツーのwavで吐き出していたり。
検索してみたけれど、それらしい情報には遭遇せず。ACIDized 云々は、wav 限定なのかな…。
ちなみに、ACIDized WAV は、一般的な波形編集ソフトでは開けないので、極力フツーのwavで吐き出していたり。
◎ n point 設定を見落としていた。 :
とある記事で、出力設定ダイアログで point数を増やすと音質が良くなる、という記事を見かけて、今までデフォルト設定のまま export してたよ失敗した、と後悔したのだけど。ふと、export時のダイアログを見たら、元々 64 point が設定されてた。…ASIO等を設定するダイアログで指定する point数は、あくまでプレビュー用だったのだな…。一安心。
一応、256 point を設定して試してみたけど、自分の耳では違いが分からなかった。耳が悪くなってるから分からなくて当然、なのだろうか…。
一応、256 point を設定して試してみたけど、自分の耳では違いが分からなかった。耳が悪くなってるから分からなくて当然、なのだろうか…。
◎ Webページ上に貼り付ける方法が分からず。 :
せっかくそれらしいデータを作ったのだから、素人でもこの程度のソレを作れるほどに簡単で快適で楽しいソフトだよ、てな紹介を兼ねて、どこぞにアップロードしようかな、と思ったところで悩む。
どうせなら、Webページ上で、再生ボタンをクリックすれば再生できるようにしてみたい。巷で見かけるその手のソレは、おそらくFlashで実現しているのだろうけど。少し検索しても、それらしいものに遭遇せず。もしかして、各人、自力で、再生プレイヤーを作っているのだろうか?
ループ再生が前提のデータなので、oggじゃないとよろしくない予感も。mp3では、ループ再生すると、おそらくブツッと切れてしまう。 *1 となると、Flash で再生できるのだろうか。なんだか無理っぽい予感も。
HTML5 で、audioタグが追加されたらしいので、ソレを使えばどうにかなるかな。と思ったけれど。ブラウザによって、対応しているファイル形式がバラバラのようで。うーん。
どうせなら、Webページ上で、再生ボタンをクリックすれば再生できるようにしてみたい。巷で見かけるその手のソレは、おそらくFlashで実現しているのだろうけど。少し検索しても、それらしいものに遭遇せず。もしかして、各人、自力で、再生プレイヤーを作っているのだろうか?
ループ再生が前提のデータなので、oggじゃないとよろしくない予感も。mp3では、ループ再生すると、おそらくブツッと切れてしまう。 *1 となると、Flash で再生できるのだろうか。なんだか無理っぽい予感も。
HTML5 で、audioタグが追加されたらしいので、ソレを使えばどうにかなるかな。と思ったけれど。ブラウザによって、対応しているファイル形式がバラバラのようで。うーん。
*1: swfの中に埋め込んだmp3なら、ループ再生できるけど、Flash CSx で対応する方法しか知らず。おそらく、swf と mp3 が分離している状態では上手く行かないのではないか。
[ ツッコむ ]
2011/06/19(日) [n年前の日記]
#1 [comic] 乙嫁語り3巻を読んだ
妹から借りて以下略。
相変わらず凄い描き込み。素晴らしい。
相変わらず凄い描き込み。素晴らしい。
[ ツッコむ ]
#2 [comic] ちはやふる13巻を読んだ
妹から借りて以下略。
相変わらず面白い。素晴らしい。
アニメ化されるのか…。どうせ福島じゃ流れないのだろうな。悲しい。が、この作家さんがここまで復活、更に高評価を得たことは嬉しかったり。
相変わらず面白い。素晴らしい。
アニメ化されるのか…。どうせ福島じゃ流れないのだろうな。悲しい。が、この作家さんがここまで復活、更に高評価を得たことは嬉しかったり。
[ ツッコむ ]
2010/06/19(土) [n年前の日記]
#1 [pc] クレバリーにSFX電源を注文してみたがどうなることやら
SFX電源でありながら現時点で唯一12Vがそれなりに出せる、SilverStone SST-ST45SF。どの店でもあっという間に在庫が無くなって、全般的に6月頃には入荷予定だったはずが、店によっては7月入荷とかそんな感じになりつつあって。こりゃもう入手できないかもしれんなとほとんど諦めていたのだけど。クレバリーに入荷したようなので大急ぎで注文。
でも、クレバリーには注文が殺到してるような気がするのだった。はたして、在庫確保云々のメールは送られてくるのだろうか…。これでダメだったら…その時はもう諦めて、フツーのサイズのMicroATXケースを買って、フツーのATX電源を載せるしかないよな…。
でも、クレバリーには注文が殺到してるような気がするのだった。はたして、在庫確保云々のメールは送られてくるのだろうか…。これでダメだったら…その時はもう諦めて、フツーのサイズのMicroATXケースを買って、フツーのATX電源を載せるしかないよな…。
◎ どうしてそこそこ出力できるSFX電源を作らないのだろう。 :
ATX電源は、スペック比較ではどのメーカのも似たようなもので。こういうのを出せば必ず売れる、という状況ではないように見える。しかし、SFX電源というジャンルに目を向ければ、450Wの電源であっても、あっという間に売れていく。だが、そういうSFX電源を作るメーカは、ほとんどない…。
状況を説明するとこんな感じ。
だから、SFX電源で300W以上、というより12Vがそれなりに出せる電源を企画・開発・販売すれば、売れる。現に SST-ST45SF は何ヶ月も入荷待ちになるぐらい売れてしまった。たぶんそういうことだと思う。
なんで他のメーカは作らないのかなあ。今なら、この製品ジャンルは売れるのに。設計が難しいのだろうか。
状況を説明するとこんな感じ。
- MicroATX にしろ Mini-ITX にしろ、省スペースケースを選ぶと積める電源はSFXかTFXのサイズになる。
- しかし、SFX/TFX電源はえてして最大300W前後の製品がほとんどで、12Vの出力電流が20Aに満たないものも多い。
- 12Vの出力電流が少ないということは、そこそこな性能のビデオカードも積むことができないということ。ビデオカードは12Vを要求するから。
- 結果、オンボードで載ってるビデオチップよりほんのちょっと上のランクの、つまり性能的にあまり嬉しくない製品しか選べない状態になる。
だから、SFX電源で300W以上、というより12Vがそれなりに出せる電源を企画・開発・販売すれば、売れる。現に SST-ST45SF は何ヶ月も入荷待ちになるぐらい売れてしまった。たぶんそういうことだと思う。
なんで他のメーカは作らないのかなあ。今なら、この製品ジャンルは売れるのに。設計が難しいのだろうか。
[ ツッコむ ]
#2 [cg_tools] 走りの作画をまだ勉強中
どうも走ってるように見えない。
◎ GraphicsGaleでドット打ちして実験。 :
FLASH上で、輪郭線を引いて描くより、ドット絵のほうが大雑把な作業でもそれっぽく動いてるように見えてくれそうな気がしてきたので、ドット絵編集ツール上で実験を。ということで GraphicsGale 1.93.13 フリー版をDLして作業してみたり。
GraphicsGale はオニオンスキン機能もあるので、前フレームを見ながらドット打ちするのが楽。 *1 特に、ループ表示 ―― 最後のフレームの次に最初のフレームがあるかのように扱えるのが素晴らしい。何万円もするFLASHですら、そこまで気を配った仕様は入ってないわけで。
でも、各部分の使い回しをどうするかで悩む。GraphicsGale は基本的に、コピペで各部分を使い回すことしか考えられていないので、結局全パターンを描くような感じになってしまう。 *2 複数枚のスプライトを組み合わせて1つのパターンをつくるような感じの仕様が入ってれば文句無しなのだけど…。
フリー版でアニメを作っても専用フォーマットでしか保存できないのではないか、と思ってたけど、ファイル→エクスポートで連番画像としても結合画像としてもエクスポートできたのだな…。
GraphicsGale はオニオンスキン機能もあるので、前フレームを見ながらドット打ちするのが楽。 *1 特に、ループ表示 ―― 最後のフレームの次に最初のフレームがあるかのように扱えるのが素晴らしい。何万円もするFLASHですら、そこまで気を配った仕様は入ってないわけで。
でも、各部分の使い回しをどうするかで悩む。GraphicsGale は基本的に、コピペで各部分を使い回すことしか考えられていないので、結局全パターンを描くような感じになってしまう。 *2 複数枚のスプライトを組み合わせて1つのパターンをつくるような感じの仕様が入ってれば文句無しなのだけど…。
フリー版でアニメを作っても専用フォーマットでしか保存できないのではないか、と思ってたけど、ファイル→エクスポートで連番画像としても結合画像としてもエクスポートできたのだな…。
◎ EDGE2でドット打ちして実験。 :
EDGE2なら、いくつかのパターンを登録してそれを組み合わせて表示することが可能だったような気がしてきたので、EDGE2のマニュアルを読み返し。
EDGE2のドット絵アニメ用機能は、3種類あるらしい。
でも、キャプチャ〜機能ではオニオンスキンが使えない(ように見える)ので、前のフレームに対してどのように変わったかが把握しづらく、ちとアニメが作りづらい感じもする。また、複数のグループの中に、同じ部分が出てくる場合でも、元画像のどの部分を使うのかその都度指定し直さないといけない(ように見える)あたりが少し面倒臭いような気もした。
EDGE2のドット絵アニメ用機能は、3種類あるらしい。
- ページ機能(簡易アニメ機能)
- オニオンスキンが使える。パラパラ漫画のような感じ。レイヤーも使える。
- キャプチャアニメーション機能
- 「画像の一部分」を「1コマ(1フレーム?)」として扱って、アニメとして再生。1フレームの中には、複数の「パーツ」を登録できる。フレーム毎に連番画像としてエクスポート等はできるが、配置情報をxml形式のようなテキストデータで出力することはできない。
- キャプチャグループアニメーション機能
- 「画像の一部分」を、複数、「グループ」の中に登録して、グループを並べてアニメとして再生。グループ内の各部分の配置情報その他をxml形式でエクスポート可能。
でも、キャプチャ〜機能ではオニオンスキンが使えない(ように見える)ので、前のフレームに対してどのように変わったかが把握しづらく、ちとアニメが作りづらい感じもする。また、複数のグループの中に、同じ部分が出てくる場合でも、元画像のどの部分を使うのかその都度指定し直さないといけない(ように見える)あたりが少し面倒臭いような気もした。
[ ツッコむ ]
2009/06/19(金) [n年前の日記]
#1 [web][neta] blog記事を削除するのはファミコン世代
という妄想を。子供のころからリセットスイッチを押してやり直す癖がついてしまってるから、blog記事もリセットすれば解決するものだと無意識下で。任天堂は日本人の思考にとんでもない癖をつけてしまったのです。あの企業は責任重大です。
いや。世代は全然関係ないですな。むしろ、ファミコン世代より遥かに上の世代のほうが、「削除すれば解決」というソレに囚われている場面が多いようにも思えてきたり。この件に関してファミコンはシロ。セガサターンもシロ。
いや。世代は全然関係ないですな。むしろ、ファミコン世代より遥かに上の世代のほうが、「削除すれば解決」というソレに囚われている場面が多いようにも思えてきたり。この件に関してファミコンはシロ。セガサターンもシロ。
[ ツッコむ ]
2008/06/19(木) [n年前の日記]
#1 [nitijyou] 携帯電話のケースを買いに行ってきた
ケーズデンキまで自転車で。
N905iはP902iSよりサイズが大きいようで。今まで使ってた携帯電話ケースの中に入らない。ちなみに大きさは、110x50x20mm ほど。ということでケーズデンキの店頭でケースを探してみたのだけど、ほとんどのケースが105mmとかで。うーん。N905iが入りそうなケースが2〜3種類しかない。まあ、一応購入。ノーザンブルー NB-CA BKなるケース。780円。
液晶保護シートなるものも購入。ラスタバナナ RBPN042 N905i用。378円。…N905i購入時に液晶に張り付けてあるシートはなんだかよくわからんシートで、画面全体、というかシート全体にビーズのようなチカチカキラキラしたものが。目が疲れるわけで。
帰宅後に、ケースに入れてみたり、シートを張り替えてみたけれど、概ねイイ感じ。ただ、カメラ部分にシートを張ると、撮影画像がぼやける・光が拡散するような見栄えになってしまうようで。そこだけはシートを張らないことにした。
N905iはP902iSよりサイズが大きいようで。今まで使ってた携帯電話ケースの中に入らない。ちなみに大きさは、110x50x20mm ほど。ということでケーズデンキの店頭でケースを探してみたのだけど、ほとんどのケースが105mmとかで。うーん。N905iが入りそうなケースが2〜3種類しかない。まあ、一応購入。ノーザンブルー NB-CA BKなるケース。780円。
液晶保護シートなるものも購入。ラスタバナナ RBPN042 N905i用。378円。…N905i購入時に液晶に張り付けてあるシートはなんだかよくわからんシートで、画面全体、というかシート全体にビーズのようなチカチカキラキラしたものが。目が疲れるわけで。
帰宅後に、ケースに入れてみたり、シートを張り替えてみたけれど、概ねイイ感じ。ただ、カメラ部分にシートを張ると、撮影画像がぼやける・光が拡散するような見栄えになってしまうようで。そこだけはシートを張らないことにした。
◎ ダイソーにも寄ってきたり。 :
[ ツッコむ ]
2007/06/19(火) [n年前の日記]
#1 [nitijyou] キュウリ味コーラを飲んでみた
_ペプシアイスキューカンバー
って言うのか。
モンダミンの味がしました。「お口クチュクチュ、モンダミン」のモンダミン。いや、だからといって、飲めないわけではないけれど。飲んだ後、爽やかな感じ。
モンダミンの味がしました。「お口クチュクチュ、モンダミン」のモンダミン。いや、だからといって、飲めないわけではないけれど。飲んだ後、爽やかな感じ。
◎ さておき、今、キュウリがブームなのだろうか。 :
[ ツッコむ ]
#2 [movie] _超無責任!五体不満足映画10連発!
TVをつけたら「びっくり人間〜」なるタイトルの番組が流れてて。そういやこういう人たちが出てくる映画があったような。と思って検索してたら辿り着いた。
◎ _フリークス (映画) - Wikipedia :
[ ツッコむ ]
#3 [anime] 秋元康は「○○を売り出すための企画」を考える人なんだろうから
最近女性声優ってのがどうも人気があるらしい → 素人の女の子を売り出すのに「声優」というラベル?が使えそう → しかし真っ当なアニメ作品に素人を押し込めるはずもないか → 素人でも声優として出せちゃうアニメをいっそ作っちゃうか →
_ICE誕生
、ということだったのかなと何の根拠もなく勝手に想像しちゃったんですけど実際のところはどうなんでしょうか。
_(via ARTIFACT@ハテナ系 - 秋元康×小林誠によるOVA『ICE - アイス -』がすごい)
◎ _AKB48 :
AKB48なるものの存在を恥ずかしながら自分知らなかったのでありますが。なるほどアキバと関連付けたソレなのか。だからアニメか。判りやすい。
となると、ますます作品内容なんてどうでもいいよな…。女の子が出るという企画が存在することが重要というかクリアすべき要件なのであって、そこで何が描かれるかはどうでもいいこと。後は監督以下スタッフの良心というか、現場のプライド・意地というか、そのへんに期待するしか。というかそのへんは分業というか餅は餅屋で、アニメ制作者がアニメの質は高めろよな俺のほうはちゃんと企画を出したんだからさぁ、てな感じで秋元氏は思ってそうな気もするし。であれば出来がアレだったら監督以下スタッフがアレだったということになってしまうのだろうか。それとも最初からやる気があったのは逆にアニメ制作者のほうで、企画を通りやすくするために秋元氏の手 or 名前を借りた、という状態だったりするのだらうか。てなことをこれまた何の根拠もなく妄想したけれどどこかでそのあたりの経緯みたいなものが紹介されてたりはしないのかしら。紹介されるわけないか。
全然関係ないけど素人臭い演技はわざとやってそう。秋元氏の企画だし…。素人臭いほうにあえて針を振ることで人気が出た前例、に多々関わってる人なんだろうし。いや、そっちにしか針を振れない状況だったりするのかもしれんけど。
などと色々妄想してる時点でこの企画に既に釣られてるのであろうし。これもまた、企画者 or 監督・スタッフの、技の範疇、なんだろうな。
となると、ますます作品内容なんてどうでもいいよな…。女の子が出るという企画が存在することが重要というかクリアすべき要件なのであって、そこで何が描かれるかはどうでもいいこと。後は監督以下スタッフの良心というか、現場のプライド・意地というか、そのへんに期待するしか。というかそのへんは分業というか餅は餅屋で、アニメ制作者がアニメの質は高めろよな俺のほうはちゃんと企画を出したんだからさぁ、てな感じで秋元氏は思ってそうな気もするし。であれば出来がアレだったら監督以下スタッフがアレだったということになってしまうのだろうか。それとも最初からやる気があったのは逆にアニメ制作者のほうで、企画を通りやすくするために秋元氏の手 or 名前を借りた、という状態だったりするのだらうか。てなことをこれまた何の根拠もなく妄想したけれどどこかでそのあたりの経緯みたいなものが紹介されてたりはしないのかしら。紹介されるわけないか。
全然関係ないけど素人臭い演技はわざとやってそう。秋元氏の企画だし…。素人臭いほうにあえて針を振ることで人気が出た前例、に多々関わってる人なんだろうし。いや、そっちにしか針を振れない状況だったりするのかもしれんけど。
などと色々妄想してる時点でこの企画に既に釣られてるのであろうし。これもまた、企画者 or 監督・スタッフの、技の範疇、なんだろうな。
[ ツッコむ ]
#4 [zatta] _理系白書'07:第1部 科学と非科学/2 教室にニセ科学
[ ツッコむ ]
2006/06/19(月) [n年前の日記]
#1 [iappli] プレイ時間の概念を追加
0〜3分でクリアすればボーナスが入るようにした。
某サービスのゲームをプレイして、プレイ時間表示を確認してみたのだけど。秒より小さい値についても2桁ほど表示されていて悩んでしまったり。
例えばこれが 10FPS のアプリで、かつ、メインループが回る際にカウントして時間を記録してたとしたら、2桁表示の下1桁は必ずゼロになってしまう。そのアプリはいったいどのくらいのFPSで作ってあるのか。それを考えると、悩む。
それとも、System.currentTimeMillis() を呼び出す場所によって、意外と変化のある値が返ってくるのだろうか。
何にせよ、自分の作成してるアプリは10FPSにしてしまっているので、1桁表示ならともかく、2桁表示は難しそうな予感。
秒より小さい値については、いっそ乱数にしてしまうという、非常にゲームプログラムらしい手もあるけど。どうしたもんか。
某サービスのゲームをプレイして、プレイ時間表示を確認してみたのだけど。秒より小さい値についても2桁ほど表示されていて悩んでしまったり。
例えばこれが 10FPS のアプリで、かつ、メインループが回る際にカウントして時間を記録してたとしたら、2桁表示の下1桁は必ずゼロになってしまう。そのアプリはいったいどのくらいのFPSで作ってあるのか。それを考えると、悩む。
それとも、System.currentTimeMillis() を呼び出す場所によって、意外と変化のある値が返ってくるのだろうか。
何にせよ、自分の作成してるアプリは10FPSにしてしまっているので、1桁表示ならともかく、2桁表示は難しそうな予感。
秒より小さい値については、いっそ乱数にしてしまうという、非常にゲームプログラムらしい手もあるけど。どうしたもんか。
◎ 等加速度運動の公式を見ながら :
ジャンプ時の初速を計算。x = vt + ((g * (t * t)) / 2) の式に、x:高さ、g:加速度、t:フレーム数、を入れながら、希望に叶う初速度を求める。…なんでも「浮遊感」が足りないらしいので。そのへん調整するために。
計算で求めた値と、実際にプログラム中に入れた値では、どうも跳んでる高さが合わなくて悩む。メモ用紙に書きながら考えてるうちに気がついた。プログラム中に入れた初速度は、t = 0 の場合に対応するわけではなく、t = 1 の場合に対応するので、公式を使って求めた値をそのまま入れればいいというわけではなく。t = 1 の場合、公式は、x = v + (g/2) となるので、つまり加速度の1/2を初速度に加味しないといけない。たぶん。ということで、v = (x - ((g * (t * t)) / 2)) / t で求めた値から (g/2) を加味した値を初速度に。…ホントにあってるのかどうかちと自信なし。
計算で求めた値と、実際にプログラム中に入れた値では、どうも跳んでる高さが合わなくて悩む。メモ用紙に書きながら考えてるうちに気がついた。プログラム中に入れた初速度は、t = 0 の場合に対応するわけではなく、t = 1 の場合に対応するので、公式を使って求めた値をそのまま入れればいいというわけではなく。t = 1 の場合、公式は、x = v + (g/2) となるので、つまり加速度の1/2を初速度に加味しないといけない。たぶん。ということで、v = (x - ((g * (t * t)) / 2)) / t で求めた値から (g/2) を加味した値を初速度に。…ホントにあってるのかどうかちと自信なし。
◎ 左右キーでの速度決定。 :
左右キーを押した際に、x速度にx加速度を加算して速度を決定してるのだけど。押し続けたときに大きく動いてほしいから大き目の加速度を入れてみると、ちょっと動かしたいときにも大きく動いてしまって困ってしまう。さりとて加速度を小さくすると、今度は大きく動いてくれない、というか反応が鈍くなって困ってしまう。
速度、あるいは加速度をテーブルにして代入してみたり等、色々試したけれど、どうも上手くいかない。左右のどちらかに跳んでるときはいいが、跳んだ方向の反対側にキーを入れたときに、反応が鈍かったり勢いがつきすぎたりしてイライラする。カウンタの変化のさせ方がマズイ気もするが。なんだか頭の中がグチャグチャになってきた。
ふと。ちょっとだけ動かしたいときは、えてしてちょんちょんとキーを入れたりすることに気づいた。トリガーが入ったときだけ小さい加速度にしてみた。ちょんちょんとキーを入れたときは思ったとおりの反応になるけど。それでもやっぱり何かが違う。が、とりあえずこのままにしておく。
内部で複数回処理を回してみるか。と思ってループの中に組み込んでみたりもしたけれど。考えてみればキー入力も反映させないといかんのだな。…時間調整関係も面倒なので、元に戻した。
速度、あるいは加速度をテーブルにして代入してみたり等、色々試したけれど、どうも上手くいかない。左右のどちらかに跳んでるときはいいが、跳んだ方向の反対側にキーを入れたときに、反応が鈍かったり勢いがつきすぎたりしてイライラする。カウンタの変化のさせ方がマズイ気もするが。なんだか頭の中がグチャグチャになってきた。
ふと。ちょっとだけ動かしたいときは、えてしてちょんちょんとキーを入れたりすることに気づいた。トリガーが入ったときだけ小さい加速度にしてみた。ちょんちょんとキーを入れたときは思ったとおりの反応になるけど。それでもやっぱり何かが違う。が、とりあえずこのままにしておく。
内部で複数回処理を回してみるか。と思ってループの中に組み込んでみたりもしたけれど。考えてみればキー入力も反映させないといかんのだな。…時間調整関係も面倒なので、元に戻した。
◎ アプリ起動時のサウンド有効無効。 :
今までは初回の起動時にサウンド無効にしてたのだけど。「有効にすべし」という要求がきたので有効に。
無効にしてたのは理由があって。以前友人から、「携帯ゲーム = 電車での移動時や何かの受付の待ち時間の暇つぶしにやることが多い」と聞いてたので、電車の中でDL・起動したらいきなり音が鳴り始めた、なんてのはマズイだろうと想像して。ていうか自分も、とある携帯アプリをDL・起動したら、タイトル画面で音楽が鳴り始めてビビった記憶が。夜中の3時なのに。隣の部屋では妹が寝てるのに。ちょっとちょっと困るんですよ。マジ困るんですよ。サウンド設定はどこよ。みたいな。
ユーザの心境を考えると、大体想像はつく。音が鳴り始めて、まずビックリする。サウンド設定を探すなり、イヤホン持ってればつけるなり、場合によってはアプリの終了キーを押してしまうかもしれない。その間、おそらくわずか数秒の話。が。その後、ユーザの中で、徐々に、ムクムクと、怒りが湧いてくる。「なんでこんなところで(or こんな時間に)鳴るんだよ! このクソアプリが!」みたいな。たった数秒、心沸き立つ軽快な音楽を鳴らしたが故に、ユーザの心の中では怒りが沸き立つという。
さりとて、初回起動時はサウンド無効になっててもそれはそれで問題が。アプリを遊んでいたユーザが、あるとき、サウンド設定があることに気づく。当然ユーザは思う。「なんだよ…。音が鳴るなら最初から鳴らしとけよ。このクソアプリが!」
さて、初回起動時のサウンドは、有効がいいのか。それとも無効がいいのか。どっちなんでしょう。
などと書いた後で、初回起動時にユーザに尋ねればいいんじゃないかと気づいた。「サウンドを有効にしますか? YES/NO」みたいな。…問題は、そういう画面・シーケンスを今回入れちゃってもいいのかどうか、ということかもしれん。
このへん、家庭用ゲーム機にはなかった問題であるなと。家庭用ゲーム機はえてしてTVに繋いで使うものだけど。よもや、TVから音が出てこないと考える人は居ないだろう。…もしかすると、携帯ゲーム機も、携帯アプリと同様の問題を持ってるのかもしれない。そのあたり、各メーカはどんな仕様にしてるのだろう。
無効にしてたのは理由があって。以前友人から、「携帯ゲーム = 電車での移動時や何かの受付の待ち時間の暇つぶしにやることが多い」と聞いてたので、電車の中でDL・起動したらいきなり音が鳴り始めた、なんてのはマズイだろうと想像して。ていうか自分も、とある携帯アプリをDL・起動したら、タイトル画面で音楽が鳴り始めてビビった記憶が。夜中の3時なのに。隣の部屋では妹が寝てるのに。ちょっとちょっと困るんですよ。マジ困るんですよ。サウンド設定はどこよ。みたいな。
ユーザの心境を考えると、大体想像はつく。音が鳴り始めて、まずビックリする。サウンド設定を探すなり、イヤホン持ってればつけるなり、場合によってはアプリの終了キーを押してしまうかもしれない。その間、おそらくわずか数秒の話。が。その後、ユーザの中で、徐々に、ムクムクと、怒りが湧いてくる。「なんでこんなところで(or こんな時間に)鳴るんだよ! このクソアプリが!」みたいな。たった数秒、心沸き立つ軽快な音楽を鳴らしたが故に、ユーザの心の中では怒りが沸き立つという。
さりとて、初回起動時はサウンド無効になっててもそれはそれで問題が。アプリを遊んでいたユーザが、あるとき、サウンド設定があることに気づく。当然ユーザは思う。「なんだよ…。音が鳴るなら最初から鳴らしとけよ。このクソアプリが!」
さて、初回起動時のサウンドは、有効がいいのか。それとも無効がいいのか。どっちなんでしょう。
などと書いた後で、初回起動時にユーザに尋ねればいいんじゃないかと気づいた。「サウンドを有効にしますか? YES/NO」みたいな。…問題は、そういう画面・シーケンスを今回入れちゃってもいいのかどうか、ということかもしれん。
このへん、家庭用ゲーム機にはなかった問題であるなと。家庭用ゲーム機はえてしてTVに繋いで使うものだけど。よもや、TVから音が出てこないと考える人は居ないだろう。…もしかすると、携帯ゲーム機も、携帯アプリと同様の問題を持ってるのかもしれない。そのあたり、各メーカはどんな仕様にしてるのだろう。
[ ツッコむ ]
2005/06/19(日) [n年前の日記]
#1 [mozilla] Mozilla 1.7.8 をインストール
[ ツッコむ ]
#2 [zatta] _雨の日はライトセーバー
うわ。これは綺麗…。
[ ツッコむ ]
#3 [web] Rthreader2 + Mozilla ActiveX Controlで閲覧してみたんだけど
なんか違う…。やっぱり自分、Firefox での操作に慣れすぎちゃってるみたいで、どうも違和感が。
Sageがもう少し便利だったらなぁ。
Sageがもう少し便利だったらなぁ。
◎ ちなみにMozilla ActiveX Controlは :
_Mozilla インストール後、該当ファイルをレジストリに登録しただけ
で使えてるみたいです。
[ ツッコむ ]
#4 [web] _「人の書いた文を送り返してくるような失礼な奴とは口をききたくない」と非常に怒っていたそうです。
恐ろしい。そんな文化が世間にはまかり通っているのか。恐ろしい。
さておき。 _全児童にblogを書かせる計画 が進行中らしく。個人的には、なんか違う気もする。「小中高校生のだれもがblogを書くような環境」ではなくて、「小中高校生のだれもがblogを書けるような環境と知識」が大事なんじゃないかと思ったりする。やりたいと思ったときに各家庭の経済的理由等で始められない環境じゃなくて。やりたいと思ったら“試し”に始められる環境、及び知識。 *1
「北の国から」で、『月刊マイコン』を盗んでおきながらも結局は家庭の経済的理由と小中学校の器材の関係でそういう分野に行けるだけの興味を維持できなかった主人公、みたいな光景じゃなくて。学校のMZ-2000でプログラムを作りたくてしょうがなかったけど先輩たちがゲームを遊ぶために占有してしまってまったく触ることができなくて仕方ないからコンピュータ室の隣のガランとした準備室で少年ナントカを読み耽ってる人たちからちょっと距離をおきつつ紙に印刷されたキーボード配置表を机の上に広げてトントンと指で叩いて暇を持て余していた自分、みたいな光景でもなくて。<ちょっと話を作ってます。
さておき、SNSとの親和性がヨサゲな話ではあるなと思ったり。
つーか「コンピュータなんかに夢中になってたら根暗になるから触るな」なんて先生に怒られてた時代が嘘のよう。<結構昔はそんな感じ。
さておき。 _全児童にblogを書かせる計画 が進行中らしく。個人的には、なんか違う気もする。「小中高校生のだれもがblogを書くような環境」ではなくて、「小中高校生のだれもがblogを書けるような環境と知識」が大事なんじゃないかと思ったりする。やりたいと思ったときに各家庭の経済的理由等で始められない環境じゃなくて。やりたいと思ったら“試し”に始められる環境、及び知識。 *1
「北の国から」で、『月刊マイコン』を盗んでおきながらも結局は家庭の経済的理由と小中学校の器材の関係でそういう分野に行けるだけの興味を維持できなかった主人公、みたいな光景じゃなくて。学校のMZ-2000でプログラムを作りたくてしょうがなかったけど先輩たちがゲームを遊ぶために占有してしまってまったく触ることができなくて仕方ないからコンピュータ室の隣のガランとした準備室で少年ナントカを読み耽ってる人たちからちょっと距離をおきつつ紙に印刷されたキーボード配置表を机の上に広げてトントンと指で叩いて暇を持て余していた自分、みたいな光景でもなくて。<ちょっと話を作ってます。
さておき、SNSとの親和性がヨサゲな話ではあるなと思ったり。
つーか「コンピュータなんかに夢中になってたら根暗になるから触るな」なんて先生に怒られてた時代が嘘のよう。<結構昔はそんな感じ。
*1: という考え方は自分の中にずっとあって。CG関連のフリーソフトにやたら注目してしまうのもそのへんだったりする>自分。興味を持った人が“試しに”始められる状況か否かが気になるというか。
[ ツッコむ ]
#5 [web] _無理もないのだけど、ほとんどが陰毛にしか見えなかったりする。
そこで陰毛を持ち出すセンスに惚れてしまったのでした。陰毛がキッカケで始まる恋。嘘です。
というか、陰毛がキッカケで始まるラブストーリーって作れるんだろうか。難易度高そう。
というか、陰毛がキッカケで始まるラブストーリーって作れるんだろうか。難易度高そう。
[ ツッコむ ]
#6 [anime][comic] _D.Gray-manの小説が大変なことになってたらしい
D.Gray-manってなんじゃろ。
少し検索してみたら、少年ジャンプの漫画にそういう作品があるらしいと知った。
少し検索してみたら、少年ジャンプの漫画にそういう作品があるらしいと知った。
[ ツッコむ ]
#7 [comic] _18年8ヶ月越しの恋愛成就にカンパイ
つまり18年ほど、サザエワールド? 磯野ワールド? に囚われていたのか。ていうか。そんなに連載してたのか。スゴイとしか言いようがない。
◎ _コボちゃんがお兄ちゃんになる - 植田まさしさんが明かす「家族計画」 :
タラちゃんにも生まれた描写があったのだろうか。気になる。
[ ツッコむ ]
#8 [anime] _何故か「ユーシィ」に冷たい態度のNHKアニメワールド
NHK版のナージャ、なのかしら。…なんか違う気もするけど。
_(via ぬるヲタが斬る)
[ ツッコむ ]
#9 [anime] _宮崎監督と富野監督の教育観の違いについて - 日本的な宮崎監督・アメリカ的な富野監督
_さて次の企画は - Zガンダム劇場版で見る富野と宮崎の教育観の違い
_さて次の企画は - 劇場版Zガンダムでの富野と宮崎の教育観の違い(続き)
興味深い。これまた、コメント欄で交わされてる情報が興味深い。図にしたら面白いんじゃなかろうか。と思ったが大変な作業になりそうだよなぁ>図解。
wikiみたいな感じで、閲覧者が各自図解していくような技術はないものかしら。
_さて次の企画は - 劇場版Zガンダムでの富野と宮崎の教育観の違い(続き)
興味深い。これまた、コメント欄で交わされてる情報が興味深い。図にしたら面白いんじゃなかろうか。と思ったが大変な作業になりそうだよなぁ>図解。
wikiみたいな感じで、閲覧者が各自図解していくような技術はないものかしら。
◎ _wema - 付箋指向の多目的ツール :
上記の図解云々に、コレを使えないだろうか。と思ったけど、線を引いたときにそれぞれどんな役割・影響があったかを記述できるかどうかがよく判らなかったり。
[ ツッコむ ]
#10 [prog] _Rubyのブロックターミネータに「;;」が利用できるようになるらしい
パッと見、威圧感が薄くなった気がする。素晴らしい。
…威圧感? なんだソレ。
…威圧感? なんだソレ。
[ ツッコむ ]
#11 [prog] ソースに英単語がたくさん並んでるとなんだか難しそうに見えてしまうのかもしれない
自分の場合は。たとえソレが、「end」という、誰でも判る単語だったとしても、「英単語に見えるものがある」と認識した時点で「難しそう」と思い込む、みたいな。いや。特殊過ぎるのは重々承知。
でも、その理屈が正しければ、perlスクリプトなんてものすごーく判りやすそうに見えるはず。なのだけど実際はそうじゃない気もする。暗号にしか見えないというか。省略し過ぎるのもアレなんだろうな。
もしかすると、ドットの数が少ない記号・シンプルなデザインになってる記号を多用すると、威圧感が少なくなったりするのだろうか。「.」「/」「_」とか。いやいや。それはなんだかperlの方向っぽい気もする。なんか違う。でも、空間をたくさん作るというのは、何か影響がありそうな…?
でも、その理屈が正しければ、perlスクリプトなんてものすごーく判りやすそうに見えるはず。なのだけど実際はそうじゃない気もする。暗号にしか見えないというか。省略し過ぎるのもアレなんだろうな。
もしかすると、ドットの数が少ない記号・シンプルなデザインになってる記号を多用すると、威圧感が少なくなったりするのだろうか。「.」「/」「_」とか。いやいや。それはなんだかperlの方向っぽい気もする。なんか違う。でも、空間をたくさん作るというのは、何か影響がありそうな…?
◎ グラフィックデザイナーがデザインしたコンピュータ言語の文法・見た目とかないのかしら :
レイアウト・色・空間等まで加味した、読みやすさ・認識しやすさのみを追求した文法、とか。…左から右へ・上から下へ、といった法則すら失うかもしれないし、キーボードからは入力しにくくてたまらないかもしれないけど、パッと見ただけでどんな構成になってるか、どんな処理の流れになってるか瞬時に判る、とか。
SFの世界だなぁ。
色でソースを書くって面白そうだなぁ。ソースに色付けするのではなくて、色でソースを書く。…どんな言語だかさっぱりイメージわかないけど。つーかコピペができなくなるか。…いやいや。つまりは画像がソースなのです。たぶん。…ますますイメージがわかない。
などとバカ妄想してたのだけど。実は既に先人たちがそういうコンピュータ言語を作ってたらしい。 _Befunge とか。 _ColorFL とか。実用性は別として、発案といい、実際に作ってしまう技術力といい…。素晴らしい。 _(via Rubyist Magazine - 0006-Rubyist Hotlinks)
SFの世界だなぁ。
色でソースを書くって面白そうだなぁ。ソースに色付けするのではなくて、色でソースを書く。…どんな言語だかさっぱりイメージわかないけど。つーかコピペができなくなるか。…いやいや。つまりは画像がソースなのです。たぶん。…ますますイメージがわかない。
などとバカ妄想してたのだけど。実は既に先人たちがそういうコンピュータ言語を作ってたらしい。 _Befunge とか。 _ColorFL とか。実用性は別として、発案といい、実際に作ってしまう技術力といい…。素晴らしい。 _(via Rubyist Magazine - 0006-Rubyist Hotlinks)
◎ _プログラマの悪い癖は、データを「一次元」にまとめようとするところ :
なんか関係ありそうな気もした。けどやっぱり気のせいなだけかもしれない。けどそれでも気になる話なのでメモ。
[ ツッコむ ]
#12 [prog] _Rubyist Magazine - 0007-Hotlinks - 江渡浩一郎氏インタビュー
_『ジョイメカファイト』を作った方
だったのか! その後、アートの世界で大活躍していたとは。つくづく、世の中にはスゴイ人がいるなぁ。
[ ツッコむ ]
#13 [cg_tools] _Expressionのページ
最初のあたりのチュートリアルを見て感心。数分で画面を覆いつくすほどの美しい画像が。また、さすがに数分の作業とまではいかないにしても、
_どう見てもドローツールで描いた画像には見えない
あたり、このツールの特殊性を感じたり。
_(via RuputerFan)
[ ツッコむ ]
#14 [movie] _「スターウォーズ」評を配給会社が検閲
検閲しなきゃいけないほどアレな内容の映画になっちゃった、ということなのかしら…。嘘。
さておき。どんな映画評も雑誌等に載るときには必ず検閲されるのだろうと想像してたのだけど。そのまま載せる場面もあったりするらしいのが、逆にビックリな気もした。ゲーム業界やPC業界とは違…ゲフゲフゴフン。まあ、ベタ褒めしてる評はその時点でおかしい、ということなんだろうな。
さておき。どんな映画評も雑誌等に載るときには必ず検閲されるのだろうと想像してたのだけど。そのまま載せる場面もあったりするらしいのが、逆にビックリな気もした。ゲーム業界やPC業界とは違…ゲフゲフゴフン。まあ、ベタ褒めしてる評はその時点でおかしい、ということなんだろうな。
[ ツッコむ ]
#15 [comic] _風忍が描く「骨法対ゴジラ」!
感動した。こんなスゴイ漫画があったのか。
_ゴジラに襲いかかる一個人!
ってスゴイな…。
ていうか。もしかすると当時、少しだけ読んで、「これはあかん」と投げ出してたかもしれない…。当時の幼い自分では、この内容にとても太刀打ちできなかった。気もする。が。今読んだら感動するだろうなぁ。
ていうか。もしかすると当時、少しだけ読んで、「これはあかん」と投げ出してたかもしれない…。当時の幼い自分では、この内容にとても太刀打ちできなかった。気もする。が。今読んだら感動するだろうなぁ。
[ ツッコむ ]
#16 [windows] 読み上げツールを使ってみたのだけど
EasySpeech と akJ SpeechTools を交互に試してるような感じなのだけど。
EasySpeech のほうは、読み上げてくれる文字数に時々制限がつくような感じが。途中で音声が出なくなってしまう。 *1
akJ SpeechTools のほうは、しばらく利用してると gtalk? 音声エンジン? がエラーを出し続ける状態に。コケる条件の特定ならず…。 *2
少し試用してみた。カーソル移動と音声読み上げが連動するのがコレほど効果的とは。また、「、」「。」についても、「てん」「まる」等読み上げてくれるあたり、文字の一つ一つを的確に音声で把握できてヨサゲ。
アドインに、 _「読み上げ君」 というのが用意されている。試用してみたけど、今現在どこを読んでいるのか視覚的に表示してくれると、OCRの変換ミスや、打ち込みミス等のチェックをするのに使えるかもしれないと思ったりして。
デフォルトでは英語音声が選択されてるあたりは、ちょっともったいない(?)気もしたり。…でも、英語を読み上げたいと思う人にとっては、むしろそのほうがいいのかしら。かもしれん。
EasySpeech のほうは、読み上げてくれる文字数に時々制限がつくような感じが。途中で音声が出なくなってしまう。 *1
akJ SpeechTools のほうは、しばらく利用してると gtalk? 音声エンジン? がエラーを出し続ける状態に。コケる条件の特定ならず…。 *2
◎ _読み上げTool :
クリップボードにコピーされた文字列を読み上げてくれるツール。MSで配布されてるTTS等が必要。フリーソフト。インストールしてみた。
「、」等で wait が入るのだけど、ちょっと長すぎる感じ。…と思ったけど速度を変えると気にならなくなった。ような気も。 *3
全然関係ない話だけど。どうしてツール名の「Tool」が全角文字なんだらう。<ホントに全然関係ない話だなぁ。
「、」等で wait が入るのだけど、ちょっと長すぎる感じ。…と思ったけど速度を変えると気にならなくなった。ような気も。 *3
全然関係ない話だけど。どうしてツール名の「Tool」が全角文字なんだらう。<ホントに全然関係ない話だなぁ。
◎ _reporter - 簡単操作&高機能なテキスト読み上げソフト :
インストールしてみた。MSで配布されてるTTS等が必要。フリーソフト。
男性声 or 女性声の選択等はできないみたい。MS Agent のキャラクター画像が表示されるあたりはちょっと楽しくてグー。
う。起動すると xyzzy 内でコピー&ペーストができなくなってしまう。こりゃ厳しい…。reporter のクリップボード監視モードを無効にすると問題がでなくなるみたいだけど。
男性声 or 女性声の選択等はできないみたい。MS Agent のキャラクター画像が表示されるあたりはちょっと楽しくてグー。
う。起動すると xyzzy 内でコピー&ペーストができなくなってしまう。こりゃ厳しい…。reporter のクリップボード監視モードを無効にすると問題がでなくなるみたいだけど。
◎ _SpchW - SAPI 5.1を利用した読み上げソフト :
◎ _Microsoft Agent character files :
一応入れてみた。…昔、日本人らしき画像が出てくるキャラが居たような気もするんだけど。アレはどこで入手できたのだったか。
◎ _MS Agent Chaaracter kiyomori :
武士の兜を装着した謎生物的キャラ。インストールしたら、若干女性声に近い声で喋ってくれるようになった。ありがたい。
◎ _Microsoft Agent Ring :
MSのサイトで紹介されてた MS Agent のキャラを集めてあるサイト。
にしても。どうして、MS Agent のキャラ画像って、なんというか、その…。ぶっちゃけ、シュレックのできそこないみたいなキャラばっかりなのかしら。 _gallery を見てると、うーん。あちらの人達のセンスはわからん。
と思っていたら、 ピカチュウ発見。
…いいのかよ。
しかしまあ、この生物がダミ声でスラスラと人間の言葉を喋るの図は非常に違和感があるなぁ。クラクラしてくる。日本語・英語で喋らせてみたけど、なんというか。
一応こんな声。
_日本語版音声(mp3,12KB)。
_英語版音声(mp3,19KB)。
違うだろ。お前は別の生き物だろう。大谷育江様の美声には程遠い。
もっとも、MS Agent のそれは、おそらくピッチを変化させてるだけだろうし。バリエーションをつけられないのは仕方ないかも。
他にも色々居るみたい。 _パワーパフガールズ(たぶん) 、 _メイドさん(?) 、 _女子高生(たぶん) 。試しに女子高生を入れてみたけど、このキャラ、スゴイわ。尋常じゃないパターン数。作者の気合入りまくり。感心。でも、胸の谷間はアピールするわ、へそを出すわのデザインで、なんというか。うーむ。
にしても。どうして、MS Agent のキャラ画像って、なんというか、その…。ぶっちゃけ、シュレックのできそこないみたいなキャラばっかりなのかしら。 _gallery を見てると、うーん。あちらの人達のセンスはわからん。
と思っていたら、 ピカチュウ発見。

しかしまあ、この生物がダミ声でスラスラと人間の言葉を喋るの図は非常に違和感があるなぁ。クラクラしてくる。日本語・英語で喋らせてみたけど、なんというか。
一応こんな声。
_日本語版音声(mp3,12KB)。
_英語版音声(mp3,19KB)。
違うだろ。お前は別の生き物だろう。大谷育江様の美声には程遠い。
もっとも、MS Agent のそれは、おそらくピッチを変化させてるだけだろうし。バリエーションをつけられないのは仕方ないかも。
他にも色々居るみたい。 _パワーパフガールズ(たぶん) 、 _メイドさん(?) 、 _女子高生(たぶん) 。試しに女子高生を入れてみたけど、このキャラ、スゴイわ。尋常じゃないパターン数。作者の気合入りまくり。感心。でも、胸の谷間はアピールするわ、へそを出すわのデザインで、なんというか。うーむ。
◎ _Text to Speech Engine いろいろ :
テキストトゥスピーチ&音声素材総合スレッド のまとめです。色々なTTSの紹介ページ。Webで利用できるものあり。ローカルにインストールするものあり。
◎ _ClipReader :
クリップボード拡張ツールです。データを履歴として保存し、貼り付けや連続貼り付けするほか、仮想カレット機能により、クリップボードに入ったテキストデータの任意の場所を読み上げることができます。音声読み上げ機能もついたクリップボード拡張ツール。珍しい。
◎ _SARI - 音声読み上げを活用できるエディタ :
マイクロソフト社のWindows(95/98/ME/NT4.0/2000/XP)上で動作するテキストエディタです。
音声ガイド機能により、カレット位置の文字の自動読上げ、行移動に伴う行の自動読上げなどが可能です。おお。と思ったけどシェアウェアだった。
少し試用してみた。カーソル移動と音声読み上げが連動するのがコレほど効果的とは。また、「、」「。」についても、「てん」「まる」等読み上げてくれるあたり、文字の一つ一つを的確に音声で把握できてヨサゲ。
アドインに、 _「読み上げ君」 というのが用意されている。試用してみたけど、今現在どこを読んでいるのか視覚的に表示してくれると、OCRの変換ミスや、打ち込みミス等のチェックをするのに使えるかもしれないと思ったりして。
デフォルトでは英語音声が選択されてるあたりは、ちょっともったいない(?)気もしたり。…でも、英語を読み上げたいと思う人にとっては、むしろそのほうがいいのかしら。かもしれん。
◎ _GalateaTalkDemo :
_Galatea Project
フェイスアニメーション等もできるみたいなので、Windows版をDLしてみた。メールアドレスを渡さなきゃいけないのがちょっとアレだけど。
Galatea Project は、擬人化音声対話エージェントのツールキット Galatea Toolkit を開発し、オープンソース、ライセンスフリーで公開提供するプロジェクトで、国内の十数大学などの音声・言語・画像研究者が参加して進めています。顔、声、音声合成テキスト、認識文法、対話の流れなどはカスタマイズ可能で、これを用いて容易に人間の顔と表情を持ち、音声で対話する自分独自のエージェントを作成することができます。また、構成要素(音声認識、音声合成、顔画像合成など)を別々に無償で利用することもできます。商用利用も可能です。前述の akJ SpeechTools が、これの音声合成エンジンを利用してる。らしい。MS配布のTTSよりは聞き取りやすい。
フェイスアニメーション等もできるみたいなので、Windows版をDLしてみた。メールアドレスを渡さなきゃいけないのがちょっとアレだけど。
◎ _テキスト読み上げソフトで、スレを音声で"聞こう"♪ :
Googleキャッシュから。音声合成エンジンの開発に関して興味深い話がチラホラ。
高価格帯な製品は別として、一般ユーザ向けの低価格な製品の開発は、ほとんど停滞してしまってるのが現状らしい。それでいて、これ以上ないくらい人間に近い音声合成が既にできているのかといえば、さにあらず。結局のところ、企業にとっては、研究開発・商品化してみてもなかなか売れない・割りに合わない製品ジャンルということらしいなぁ…。
もしかすると、使い方に関するアイデアが求められていたりするのかもしれないな。使わないより、使うほうが、圧倒的に便利・快適と感じる、そんな使い方、とか。
高価格帯な製品は別として、一般ユーザ向けの低価格な製品の開発は、ほとんど停滞してしまってるのが現状らしい。それでいて、これ以上ないくらい人間に近い音声合成が既にできているのかといえば、さにあらず。結局のところ、企業にとっては、研究開発・商品化してみてもなかなか売れない・割りに合わない製品ジャンルということらしいなぁ…。
もしかすると、使い方に関するアイデアが求められていたりするのかもしれないな。使わないより、使うほうが、圧倒的に便利・快適と感じる、そんな使い方、とか。
[ ツッコむ ]
#17 [cg_tools] _TVML - 脚本を書くだけでTV番組映像をリアルタイムに作成
_TVML Player mini
ワープロ感覚で文章を書くだけで、誰でも簡単にテレビ番組を作って楽しめるパソコンソフトです。_TVML Player II
フリーの音声合成をバンドルしています
TVMLは、台本を書くだけでテレビ番組ができる画期的なソフトです。こんなものがあったのか。
◎ TVML Player mini をインストールしてみた :
サンプルファイルを開いて再生ボタンを押すと、映像、というかアニメーションが開始されるまでに結構待たされる。おそらく何かしらデータ生成でもしてるのだろう。再生ボタンが赤くなったら、またちょっと待たされて、アニメが再生される。
面白い。これは、面白いわ。が。ビデオカードが Matrox G400 のせいか、お姉さん&ウサギ野郎の目玉が消滅して、非常に悲しいであります。子供が見たらトラウマになりそうな映像。
と思ったけど。画面のプロパティ → 設定 → 詳細設定 → Options → Use 32-bit Z-buffering を有効にしたら目玉が表示されるようになった。3DCG関連は全然使ってないから知らなかったよ…。
面白い。これは、面白いわ。が。ビデオカードが Matrox G400 のせいか、お姉さん&ウサギ野郎の目玉が消滅して、非常に悲しいであります。子供が見たらトラウマになりそうな映像。
と思ったけど。画面のプロパティ → 設定 → 詳細設定 → Options → Use 32-bit Z-buffering を有効にしたら目玉が表示されるようになった。3DCG関連は全然使ってないから知らなかったよ…。
◎ _TVML Player mini マニュアル :
_TVML User's Manual
感心。
感心。
- 「(おじぎ)」と書くと、おじぎをしたり。
- 「(うんうん)」と書くと、2回うなづいたり。
- 「(カメラ目線)」と書くと、カメラ目線に。
- 「(Aにクローズアップ)」と書くと、キャラAにクローズアップ。
- 「サブイメージ: kao.jpg」だの「メインイメージ:chaofan.jpg」だのを織り交ぜると、いかにもそれらしい説明用画像が。
◎ TVML Player II もインストールしてみた :
TVML Player mini に比べて、画面が大きい。キャラクターデータも結構入っているみたい。また、音声合成エンジン(GalateaTalk)がデフォルトで入っているので、MS配布のTTS等を入れなくて済む。
が。音声合成をするにあたって利用する辞書が弱いのか、サンプルスクリプト(?)を再生しただけでも、「明日」を「あけじつ」と読まれたり、「時期尚早」を「じき(無言)はや」と読まれたり。ちとトホホ。
コレ、動画データや、あるいは連番画像で出力できないものかな。DirectX or OpenGL 等使って、リアルタイムに描画してるのだろうから、出力するのは難しいのだろうとは思うけど。非リアルタイムで、じわじわ出力することができたら、3DCGモデルも凝ったものにできるし、素材として使える場所も増えるだろうし…。と思ったけどあくまでTV映像作成を視野に入れてるからリアルタイム描画にこだわってるのかもしれないなぁ。
が。音声合成をするにあたって利用する辞書が弱いのか、サンプルスクリプト(?)を再生しただけでも、「明日」を「あけじつ」と読まれたり、「時期尚早」を「じき(無言)はや」と読まれたり。ちとトホホ。
コレ、動画データや、あるいは連番画像で出力できないものかな。DirectX or OpenGL 等使って、リアルタイムに描画してるのだろうから、出力するのは難しいのだろうとは思うけど。非リアルタイムで、じわじわ出力することができたら、3DCGモデルも凝ったものにできるし、素材として使える場所も増えるだろうし…。と思ったけどあくまでTV映像作成を視野に入れてるからリアルタイム描画にこだわってるのかもしれないなぁ。
◎ サンプルデータに「はにゃ」がある! :
"hanya.tvml" なるファイルが! もしかして…『CCさくら』のデータでは!? うおー!! なんか
萌え
燃えてきたー!! (`◇´)ノ
般若心境を読み上げるデータでしたよ… (´A`) よりにもよって…。しかも、やっぱり辞書が弱いのか、ほとんど読み飛ばされてるし。弱り目に祟り目。orz
「日本語音声の再生テスト用データ」もあったけど。「生麦生米生卵」が「せい せい せいたまご」と読まれてる。君たちは『チャゲ&飛鳥』か。
「TVML解説データ」もあったけど。これまた辞書が弱いのか、肝心の「TVML」を全部スルーして読み上げてる。音声だけ聞いてると、解説の意味、完膚なきまでにゼロ。「HTML」は「えっちてぃーえむえる」と発音してるのだけどなぁ。
予想はしてたけど、「漫才データ」もあった。これまた辞書が弱くて音声だけでは意味不明。しかも掛け合いのタイミングがおかしくて、相手が台詞を喋る前にこっちが喋ってしまう。…なんか別の笑いを追求してる気がしてきた。
ということで。非常に面白い試みというか、可能性も感じたのだけど、ちょっとアレなサンプルデータの数々でなんだか心配に。学生のバイトでも雇って一通り手直しでもさせたほうが良いのでは…。<余計なお世話。
なんとなくだけど。可能性としては、TVML Player mini のほうがありそうな気もしたり。まあ、機能数を少なくして、日本語 → TVML 変換をしてる TVML Player II だろうと想像するのだけど、それだけでも全然違う。日本語で、シナリオのような感じで書いていくだけで、即座に映像になるというのは面白いと思うわけで。つーかコレだけでガンダムSEEDの会話シーンぐらいは作れそうです嘘ですさすがにそりゃ無理。…サザエさんの1シーンぐらいならイケそうな。
般若心境を読み上げるデータでしたよ… (´A`) よりにもよって…。しかも、やっぱり辞書が弱いのか、ほとんど読み飛ばされてるし。弱り目に祟り目。orz
「日本語音声の再生テスト用データ」もあったけど。「生麦生米生卵」が「せい せい せいたまご」と読まれてる。君たちは『チャゲ&飛鳥』か。
「TVML解説データ」もあったけど。これまた辞書が弱いのか、肝心の「TVML」を全部スルーして読み上げてる。音声だけ聞いてると、解説の意味、完膚なきまでにゼロ。「HTML」は「えっちてぃーえむえる」と発音してるのだけどなぁ。
予想はしてたけど、「漫才データ」もあった。これまた辞書が弱くて音声だけでは意味不明。しかも掛け合いのタイミングがおかしくて、相手が台詞を喋る前にこっちが喋ってしまう。…なんか別の笑いを追求してる気がしてきた。
ということで。非常に面白い試みというか、可能性も感じたのだけど、ちょっとアレなサンプルデータの数々でなんだか心配に。学生のバイトでも雇って一通り手直しでもさせたほうが良いのでは…。<余計なお世話。
なんとなくだけど。可能性としては、TVML Player mini のほうがありそうな気もしたり。まあ、機能数を少なくして、日本語 → TVML 変換をしてる TVML Player II だろうと想像するのだけど、それだけでも全然違う。日本語で、シナリオのような感じで書いていくだけで、即座に映像になるというのは面白いと思うわけで。つーかコレだけでガンダムSEEDの会話シーンぐらいは作れそうです嘘ですさすがにそりゃ無理。…サザエさんの1シーンぐらいならイケそうな。
◎ コレ、FLASHやJAVAアプレットでできないものだろうか :
よく、その手のテキスト系サイト? ニュースサイト? で、女の子と奇怪生物がコンビでやり取りしてるコンテンツとかあるわけで。そういうのをコレでやったら面白いんじゃなかろうか。
と思ったけど。別に音声や動画でやる必要はないか。いや。プレゼン関係でよく使うアレ…。マウスクリックで先に進んでいくスライド? みたいな感じで見せるだけでも、ちと面白いかもしれず。まあ、うっとおしいと感じる人のほうが多いかもしれないけど。
と思ったけど。別に音声や動画でやる必要はないか。いや。プレゼン関係でよく使うアレ…。マウスクリックで先に進んでいくスライド? みたいな感じで見せるだけでも、ちと面白いかもしれず。まあ、うっとおしいと感じる人のほうが多いかもしれないけど。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#18 [anime] エウレカセブン、リーダーさん達にも昔色々あったみたいだよの回
なんとなくだけど、最初のあたり、『CASSHERN』を思い出してしまった。
*1
◎ ガイナックスがパクると喜ばれて、他のスタジオがパクると叩かれるのは何故だろう :
や。2chの実況スレを眺めて、そんなことをなんとなく思ったりして。なんか理不尽な感も。…何が違うんだろうな。
*1: ていうかTVアニメ・TV特撮しか見ない自分なのであの手の設定はそのぐらいしか思い浮かばないのです。色々な作品を見てる人なら、オリジナルが判ったりするのだろうなぁ。
[ ツッコむ ]
#19 [anime] マジレンジャーもライダーヒビキもプリキュアもゴルフで休み
寂しい。が。余裕ができることはいいことなり。…最初から織り込み済みのスケジュールかもしれんけど。
[ ツッコむ ]
2004/06/19(土) [n年前の日記]
#1 [prog] _ActivePerlとJperlの違いは?
Windowsでは改行に \r\n を、UNIXでは改行に \n を使います。なるほど。
ActivePerlはWindows上で動作するように移植されたPerlです。
ActivePerlでは入力時に \r\n → \n の、出力時に \n → \r\n の変換を行います。
これはOSの使用する改行コードが違っても、同じコード(プログラム)が使えるための配慮です。
(このような変換をさせないためには binmode という関数を用います)。
ところで、UNIX上で動作するPerlやJperlではこのような改行コードの変換を行いません。
◎ _入力待ちのtimeout処理 :
ふむ。いや、今回タイムアウトは特に必要としてないので、
_$ret = getc;
で済ませてしまったけど。
[ ツッコむ ]
#2 [windows] バイナリエディタ
改行コードを確認したいがために、バイナリエディタが必要に。ということで検索。
◎ _PowerWitch the Royal :
入れてみた。なんだか比較処理が妙。挿入されたデータを正常に検出できてないように見える。基本的には、値が書き換わった部分を検出することを目的としてるのだろうから、仕方ないか。
◎ _Stirling :
入れてみた。これも比較処理が妙。いや、変化が始まった場所を検出してるわけだけど。間に挿入されたデータまでは検出できないのだな。たぶん。
◎ _Bz :
比較機能自体が無い。シンプル。
◎ 考えてみれば :
相違点を表示するなら、fc とか diff を使えば済むのでは。バイナリエディタにそれら機能を望むのは筋違いだった。orz
[ ツッコむ ]
#3 [prog] hnfに活動時間を記入してるのだけど
どうせ自分の場合、PCに触らなくなった = 就寝、PCに触り始める = 起床、なので、
*1
アイコンクリックで時間をhnfに追加記入できれば便利かなと。
*2
_perlスクリプト
を作成。特定のユーザ変数行に追加していくだけ。
[ ツッコむ ]
#4 [xyzzy] キー割り当てを
ちょこちょこと弄ったり。
◎ _next-word、previous-word :
C-Right、C-Leftに単語移動を割り当て。
(global-set-key #\C-Left 'previous-word) (global-set-key #\C-Right 'next-word)…なんか違う。元に戻した。 *1 考えてみれば、C-s (isearch-forward) → スペースを入力 → C-s or C-r (isearch-backward) のほうが使いやすいかな。
◎ other-window :
C-x o が面倒。
;; S-C-Home で other-window (global-set-key #\S-C-Home 'other-window)かえって面倒か。うーん。とりあえず、M-Home に割り当てなおした。うーん。
◎ hnfのコマンドを探すのが面倒 :
xyzzyのポップアップメニューで表示できるようにしたいなり。ということで、ひとまず
_データファイル
は
_「hnfの記述方法」ページ
を整形して作った。後は、
_xyzzy Lisp Programming
を参考に件のファイルを読み込んで…うっ。リストってなんじゃ?(爆) なんだか歯が立たない予感。orz それはともかく、
_こちらのページ
によると、最終的には、
_create-popup-menu
を使うに違いない。たぶん。
とりあえずファイルを読むところまではいった。…複数の処理を順々にさせたい場合、括弧で挟めばいいってもんじゃないのね。PerlやCのつもりでズラズラ書いて括弧で挟んでエラーが出てハマりました。
とりあえずファイルを読むところまではいった。…複数の処理を順々にさせたい場合、括弧で挟めばいいってもんじゃないのね。PerlやCのつもりでズラズラ書いて括弧で挟んでエラーが出てハマりました。
*1: ちなみに、M-f (forward-word)、M-b (backward-word) とは微妙に動作が違う> next-word、previous-word。
[ ツッコむ ]
#5 [cg_tools] 減色ツール
自分の場合は、
_OPTPiX
*1
を使ってるのだけど。フリーではどんなのがあるのだらう。
◎ _Padie :
◎ _PC減色Watch! :
1999年のコンテンツらしいけど、やはり、OPTPiXの評が高い。
◎ xPadieを試用してみた :
ついでに、ImageMgickのconvertと、GIMPと、OPTPiXでも変換。
_結果はこちら。
もっとも、パラメータの与え方次第で結構変わるという話もあるので、デフォルト設定で変換してみたところで意味は無いのかもしれませんが。
この記事へのツッコミ
- Re: 減色ツール by otsune 2004/06/20 22:50
- 「PC減色Watch!」はpag1tetoの作者によるとOPTPiXのやらせ宣伝じゃねぇかって書いてますね。
まぁpag1tetoの作者の人もかなり味わい深いWebサイトだったりしますが。 - Re: 減色ツール by mieki256 2004/06/21 00:32
- > やらせ宣伝
アハハ。そんな話が(笑)
…いや。言われてみればそんな気もしてきましたよ(笑) <えー?
何せ「独自調査」だし。便利な言葉だ…
> 味わい深いWebサイト
検索してみて、絶句しました。味わい深い…便利な言葉だ…
[ ツッコミを読む(2) | ツッコむ ]
2003/06/19(木) [n年前の日記]
#1 [digital] 親父さんの携帯とPC間でのメールのやり取り
_先日の予想
がビンゴ。親父さんの携帯は、eメールを受信すると、別のメルアドにも同じメールを転送するように設定されていたが、既に存在しない昔のメルアドが設定されたままだった。なので、「そんなメルアドは存在しないぞゴルァ」の報告メールが、メールサーバから、「送信した側」に対して送られてしまっていた。
…コレってちょっとマズイのでは。送信者側が「俺…何か変な事したかな?」と不安になってしまう。設定ミスをしてるのは受信者側なのに。
以上を親父さんに報告して、転送先のメルアドを修正してもらったはずが、今度はメルアドを誤入力した模様。またしても「そんなメルアド存在しないぞ」の報告メールが届いた。親父さん自身でも動作確認をすれば一発でわかるミスなのに。自分で自分宛にメールを送るという行為が受け入れがたい・理解しづらいのかな。
…コレってちょっとマズイのでは。送信者側が「俺…何か変な事したかな?」と不安になってしまう。設定ミスをしてるのは受信者側なのに。
以上を親父さんに報告して、転送先のメルアドを修正してもらったはずが、今度はメルアドを誤入力した模様。またしても「そんなメルアド存在しないぞ」の報告メールが届いた。親父さん自身でも動作確認をすれば一発でわかるミスなのに。自分で自分宛にメールを送るという行為が受け入れがたい・理解しづらいのかな。
[ ツッコむ ]
#2 [pc][prog][java] JSPとServlet
とりあえず関係ありそうなのをメモ。
_サーブレットとは何でしょうか?
_サーブレットのメリットとデメリットはどんなところですか?
_JSPとは何ですか?
_なぜJSPを使うのでしょうか?
そういうものなのか…。
_サーブレットとは何でしょうか?
_サーブレットのメリットとデメリットはどんなところですか?
_JSPとは何ですか?
_なぜJSPを使うのでしょうか?
そういうものなのか…。
[ ツッコむ ]
#3 [pc][prog][java] _AntとJUnitを用いた漸進的開発
[ ツッコむ ]
#4 [pc][anime] _デジアナぶいぶい
[ ツッコむ ]
#5 _たしかに欲しくなる…
[ ツッコむ ]
#6 [anime] _「技術」と「芸」
そういえばそんな気も。日本人特有の現象なんだろうか。
この記事へのツッコミ
- Re: 「技術」と「芸」 by がんした 2003/06/20 21:46
- 何で『「技術」と「芸」』なのだろうと不思議でしたが、2ページ目の事なのね、納得。
http://kodansha.cplaza.ne.jp/hot/anime/01_16/02.html
単純に、高額で普及しなかったから「芸術」て高尚な扱いにされたんじゃないかと。
江戸時代、ヨーロッパでは普通に普及してて庶民の物だった、
ガラス製の皿や食器が日本では美術品扱いされたように。 - Re: 「技術」と「芸」 by mieki256 2003/06/21 06:33
- ですです。2ページ目です。ブラウザのアドレス欄をコピペしただけでは1ページ目になってしまうのか…ちょっち失敗でした。
「芸術」かぁ…「芸」とはまた若干違うような気もしつつ、その「技術」「芸術」の境界線のあやふやさも、考えてしまう所がありますね。 - Re: 「技術」と「芸」 by がんした 2003/06/22 21:57
- 芸=見せ物 って解釈なのかな、例えば神社の出店で、タコ焼き屋の前に
味に対する評価よりも、作る課程を見たくて行列が出来てる・・・、みたいな。 - Re: 「技術」と「芸」 by mieki256 2003/06/23 03:43
- なんだろうなぁ…そのへん…
例えばですけど、なんとなくアニメは「芸」に入りそうな気がします。「芸術」ではないし「技術」でもなく。過程だけではなく成果物・完成品に対しても適用可能な感じが。
人を楽しませるのが芸、人を楽にするのが技術、人を感心させるのが芸術…とか?わかんないですけど。
でも、例えば「こけし」を作ったりするのも、日本では「芸」として扱われそうな印象があるな…自分は「技術」だと思うんですけど。区別が難しいなぁ。
別に区別する必要はないのかも。海外と日本の「技術」に対するアプローチの違いを考察する上では必要になってくる分類なのかな、という気もしたり。使う側、楽しむ側は分類してもしなくても関係無いわけですから。
[ ツッコミを読む(4) | ツッコむ ]
#7 _ ヤマハ、リフォームなしで設置できる防音室
素晴らしい。これさえあれば会議室で女性デザイナー・事務の女の子が奇声を上げて来客に不審がられたりせずに済みますね!>ゲーム会社のサウンド部署。って今はちゃんとしたスタジオで声優使うのが当たり前だよな(爆) それはともかくミュージシャンには嬉しい商品のはず。狭いし暑そうだけど。
_(src)
[ ツッコむ ]
#8 [pc] そういえばフル稼働のPCしか使ったことがない
自分、APMとかACPIとかスタンバイとかサスペンドとか気にした事が無い。シャットダウンで電源が切れてくれればそれでいい、ぐらいにしか考えてなかったり。各種電源管理は便利・経済的ではありそうだけど、OSがOSだしM/BがM/Bだし、不具合が起きそうなので利用した事がない。もしPCを新調する機会があったら、そのあたり考慮しないといかんだろうなぁ。
◎ _せめてCRTの電源ぐらいは消そう :
と思った。しかしノートPCの電気代は安いな。デスクトップ機の1/3か。電気代だけを考えたら、一般家庭でのサーバ機は、中古ノートPCを活用するのが良いのかもしれず。
◎ この際だから省電力設定を試してみた :
Win98の電源管理を設定したところ、CRTは節電モードにならず、どころか、停止→再稼動させたHDDからは異音がした上に、エクスプローラがエラーを出してしまった。どうやらウチの環境ではHDDを止めるわけにはいかないみたい。しかし、せめてCRTぐらいは節電モードにしてみたい。M/BのBIOS設定
*1
を変更してみたり、リソース確保の為に外していたLoadPowerProfileを戻してみたり、
_CoolDisp
なるツールを入れてみたりと試行錯誤。ようやくCRTが節電モードに移行するようになった。
それにしても、このCRT(EIZO T-731)は節電モードが2つあるのだけど、Win98だけでは節電モード2(強力なモード)にしか移行しないようでなんだか嫌。CoolDispならモード1、2を選べたけど、リソースを考えると常駐ソフトはこれ以上増やしたくない。スクリーンセーバの形態でこういったモノはないのだろうか。
_NANAOのサイトのFAQ では、「模様なし」のスクリーンセーバを選べばCRTが自動判別してモードを切り替えると書いてあるが、試してみてもその通りにはならなかった。昔の製品だけが有する機能なのかな。
それにしても、このCRT(EIZO T-731)は節電モードが2つあるのだけど、Win98だけでは節電モード2(強力なモード)にしか移行しないようでなんだか嫌。CoolDispならモード1、2を選べたけど、リソースを考えると常駐ソフトはこれ以上増やしたくない。スクリーンセーバの形態でこういったモノはないのだろうか。
_NANAOのサイトのFAQ では、「模様なし」のスクリーンセーバを選べばCRTが自動判別してモードを切り替えると書いてあるが、試してみてもその通りにはならなかった。昔の製品だけが有する機能なのかな。
*1: Power Management の Video Off Method , Video Off Affter , VGA Active Monitor など。関係ないかもしれないけど。
[ ツッコむ ]
#9 [pc] やはりMSI MS-6163ではCeleron1.4GHzは動かないみたい
せっかくBIOSを弄った事だし、MSI MS-6163(Slot1,440BX M/B)上でCeleron1.4GHz(+
_PL-iP3/T Rev.2.0
)を定格のFSB100MHzで動かせないか、
_MS-6163のBIOS設定マニュアル日本語訳
を見ながらあちこち変更して再度チャレンジしてみた。が、やはりダメ。
_Memtest86 3.0
のTest5(Block move, 64 moves, cached)で必ずエラーが出る。FSB83MHzなら全テストをパスするが、しかしWin98起動時の表示メッセージスクロールが、FSB66MHzやFSB75MHzのそれと比べてかなり遅くなる。なぜだろう。
[ ツッコむ ]
#10 _IMEをONにするのを忘れて打ち込んだ時に便利かもしれない
オイラ自身は必要ないのだけれど、親父さんに使わせたらかなり便利に思うかもしれない。
_作者 はどうやら障害者プログラマの模様。また、手が不自由でマウスやキーボードが扱えない人でも利用できるように、 _一つのボタンだけで漢字入力を行うメールソフト も作ったそうで。とにかく着眼点がいい。おそらく日常のPC操作でその必要性を痛感せざるをえないが故に作ったのだろう。必要は発明の母。 *1 今後はこういった方向でのソフトウェアが増えるだろうな。高齢者の数が多くなるわけだし。 *2 というわけで、小さい文字を並べてしこってる場合じゃないのだ。フューチャー&グローバルなトレンドはバリアフリーデザインだ! 時代に乗り遅れるな! なんちてぽっくん。
_作者 はどうやら障害者プログラマの模様。また、手が不自由でマウスやキーボードが扱えない人でも利用できるように、 _一つのボタンだけで漢字入力を行うメールソフト も作ったそうで。とにかく着眼点がいい。おそらく日常のPC操作でその必要性を痛感せざるをえないが故に作ったのだろう。必要は発明の母。 *1 今後はこういった方向でのソフトウェアが増えるだろうな。高齢者の数が多くなるわけだし。 *2 というわけで、小さい文字を並べてしこってる場合じゃないのだ。フューチャー&グローバルなトレンドはバリアフリーデザインだ! 時代に乗り遅れるな! なんちてぽっくん。
[ ツッコむ ]
2002/06/19(水) [n年前の日記]
#1 打ち合わせ
打ち合わせに。
普段熟睡してる時間帯だったもんで、行き帰りの運転がちと危なかったかも。
しかも向こう、打ち合わせの約束してたことすら忘れてたそうで。ギャフン (;´Д`)
(忙しいのだからしゃーない)
ひとまず、本来のアカウントに転送するところまで行ったので、肩の荷が少し降りました。
まだ追加するページは残ってますが (;´ー`)y-~~
向こうのHTML修正・作成・転送環境の構築が、課題として残ってるような。
関連ソフトを購入しない=お金をかけないのであれば、その分手間隙が必要。
HTMLのタグを覚えるとか。フリーソフトを探すとか、そういう手間隙とでもいうか。
でも、業務の一環と捉えてるなら、ソフト買っちゃうほうが、効率いいし楽だと思う。
最近のその手のソフトは出来がいいので。(ハズレもまだ残ってるらしいけど)
親指シフト、ツライ。
なまじローマ字入力ならパカパカ打てるだけにシンドイ。
普段熟睡してる時間帯だったもんで、行き帰りの運転がちと危なかったかも。
しかも向こう、打ち合わせの約束してたことすら忘れてたそうで。ギャフン (;´Д`)
(忙しいのだからしゃーない)
ひとまず、本来のアカウントに転送するところまで行ったので、肩の荷が少し降りました。
まだ追加するページは残ってますが (;´ー`)y-~~
向こうのHTML修正・作成・転送環境の構築が、課題として残ってるような。
関連ソフトを購入しない=お金をかけないのであれば、その分手間隙が必要。
HTMLのタグを覚えるとか。フリーソフトを探すとか、そういう手間隙とでもいうか。
でも、業務の一環と捉えてるなら、ソフト買っちゃうほうが、効率いいし楽だと思う。
最近のその手のソフトは出来がいいので。(ハズレもまだ残ってるらしいけど)
親指シフト、ツライ。
なまじローマ字入力ならパカパカ打てるだけにシンドイ。
[ ツッコむ ]
2001/06/19(火) [n年前の日記]
#1 リアルバグ
味噌汁の中の菜っ葉に虫がついてることがあるのです。
時たま見つけると、その度、味噌汁を作ったお袋さんから、当てつけかなにかのように思われるのですが。
これは一種の職業病だから仕方ないのです。
自分、バグを探さずにいられないクチなので…
JScript勉強中。
夜中、コツコツとやってるんで、モニタの光目当てに虫が集まってくるのです。
モニタの中も、モニタの外も、バグだらけ。
今日の日記は、いつにも増してバグバグしいですね。
「バグバグしい」じゃなくて「バカバカしい」ですか(バグ) じゃなくて(爆)
時たま見つけると、その度、味噌汁を作ったお袋さんから、当てつけかなにかのように思われるのですが。
これは一種の職業病だから仕方ないのです。
自分、バグを探さずにいられないクチなので…
JScript勉強中。
夜中、コツコツとやってるんで、モニタの光目当てに虫が集まってくるのです。
モニタの中も、モニタの外も、バグだらけ。
今日の日記は、いつにも増してバグバグしいですね。
「バグバグしい」じゃなくて「バカバカしい」ですか(バグ) じゃなくて(爆)
[ ツッコむ ]
2000/06/19(月) [n年前の日記]
#1 Painter6
Painter6で色塗り。ペタペタ
どうもおかしい。
色が上手く操れない。
筆運びが重くてぎこちない。
考えてみたら、Painter6でみっちり色塗るのは今回が初めてなのでは。
(今までは5.5以前で塗ってた。)
6から、描画エンジン(?)の仕組みがガラリと変わった、とか聞いた記憶も。
つか、そもそも今まで使ってた水彩ブラシやエアブラシのブラシ種類が見当たらず。うみゅ〜
CD-ROMに、以前のと似た効果のブラシセットが入ってる、と誰かに教えてもらった記憶も。探してみようかな。
アレ?
セレロン、既定クロックの300MHzになってるじゃん。どうりで重いはず。
450MHzにしないと重すぎる。
只でさえ、USBタブレットだから、CPUパワーが必要なのに。
でも、クロックアップすると、時々ツールが怪しい動作をするしな…
部屋の温度も高いから、熱暴走の危険性も… (´Д`;)
つか、画像サイズでかすぎ。
Web用画像作るのに、スキャン時の300dpiのまま作業してるのは、無茶苦茶ですな。
リサイズしようか。でもめんどくさい…
などと思ってたら、「HDD容量が足りません」のメッセージが。
むう。テンポラリファイルさえ作れないほど逼迫してるのか〜 >HDD容量
HDDの中、整理してからでないと、作業が出来ないよぅ… (´Д`;)トホホ
「12GByteもあれば天国〜」と思ってた頃が懐かしい。
どうもおかしい。
色が上手く操れない。
筆運びが重くてぎこちない。
考えてみたら、Painter6でみっちり色塗るのは今回が初めてなのでは。
(今までは5.5以前で塗ってた。)
6から、描画エンジン(?)の仕組みがガラリと変わった、とか聞いた記憶も。
つか、そもそも今まで使ってた水彩ブラシやエアブラシのブラシ種類が見当たらず。うみゅ〜
CD-ROMに、以前のと似た効果のブラシセットが入ってる、と誰かに教えてもらった記憶も。探してみようかな。
アレ?
セレロン、既定クロックの300MHzになってるじゃん。どうりで重いはず。
450MHzにしないと重すぎる。
只でさえ、USBタブレットだから、CPUパワーが必要なのに。
でも、クロックアップすると、時々ツールが怪しい動作をするしな…
部屋の温度も高いから、熱暴走の危険性も… (´Д`;)
つか、画像サイズでかすぎ。
Web用画像作るのに、スキャン時の300dpiのまま作業してるのは、無茶苦茶ですな。
リサイズしようか。でもめんどくさい…
などと思ってたら、「HDD容量が足りません」のメッセージが。
むう。テンポラリファイルさえ作れないほど逼迫してるのか〜 >HDD容量
HDDの中、整理してからでないと、作業が出来ないよぅ… (´Д`;)トホホ
「12GByteもあれば天国〜」と思ってた頃が懐かしい。
[ ツッコむ ]
1999/06/19(土) [n年前の日記]
#1 (NoTitle)朝から晩まで(正確に...
朝から晩まで(正確には晩から朝まで)、ひたすら「久遠」をプレイ。ヒロイン3人と、おまけシナリオx2をとりあえずクリアしました。で、今BGMモードで「真秀ろば」(エンディングムービー曲)を聞きながらコレ書いてます。
いやぁ…やっぱりいいですわ、このシナリオ。個人的には観樹シナリオがグー。観樹の最後のシーンで、いいトシしたオヤジが情けないですが、少し涙ぐんでしまいましたゼ。
実は妹が「なんのゲームやっとるんや」と覗きに来て、しばらくプレイする様子を後ろで見てたんですが、ヤツも同じシーンで涙ぐんでたり。これで多少は、女の子にもオススメできるシナリオだと証明できそうな感じ。
数日前に、風呂とトイレの改装が終了。今まで風呂にシャワーが無かったんですが…いや〜、やっぱりシャワーって便利。親父さんも「こんなに便利になるんならもっと前に改造しておくんだった」と言っていたり。日々日本人の生活って便利になっているのね、と、しみじみ。
師匠から、FLASHデータをいただきました〜。ありがとうです師匠〜\(^o^)/ 何せ人からなんか貰ったのは「初」なんでムチャクチャ嬉しいダス〜。にしても「ど○み」のキャラでどうしてこんなにHに描けるのか…さすが師匠ですな (^^
いやぁ…やっぱりいいですわ、このシナリオ。個人的には観樹シナリオがグー。観樹の最後のシーンで、いいトシしたオヤジが情けないですが、少し涙ぐんでしまいましたゼ。
実は妹が「なんのゲームやっとるんや」と覗きに来て、しばらくプレイする様子を後ろで見てたんですが、ヤツも同じシーンで涙ぐんでたり。これで多少は、女の子にもオススメできるシナリオだと証明できそうな感じ。
数日前に、風呂とトイレの改装が終了。今まで風呂にシャワーが無かったんですが…いや〜、やっぱりシャワーって便利。親父さんも「こんなに便利になるんならもっと前に改造しておくんだった」と言っていたり。日々日本人の生活って便利になっているのね、と、しみじみ。
師匠から、FLASHデータをいただきました〜。ありがとうです師匠〜\(^o^)/ 何せ人からなんか貰ったのは「初」なんでムチャクチャ嬉しいダス〜。にしても「ど○み」のキャラでどうしてこんなにHに描けるのか…さすが師匠ですな (^^
[ ツッコむ ]
以上、27 日分です。





















CGが3Dなので六角大王とかShadeとかで頭とか腕とかパーツを作って、
それをくみ上げて、
腕やら足やら一つ一つに命令を与えて動きをつけて、
それとは別にスタジオを作ってカメラや照明を配置、
そこにキャラクタをたたせたり動きをつけたりする言語らしいです。
で、私はというと…
せっかく本を買ったのに3Dオブジェクトを作るソフトがないので
スタートできず・・・TT
ま、おいおいいじるつもりではいますが、
なんか重そう、って言うのが正直なところ。
なんと。六角大王が使えるってのはヨサゲですな。
…む。もしかして、フリー版ではなくて有償版だろうか。
となると、ちとアレだなぁ。
でも、子供達が使うなら、六角大王の仕様はやっぱりヨサゲかも。
> 3Dオブジェクトを作るソフトがない
それっぽい人体等、サンプルデータがそこそこ豊富なので、
(NHK教育の番組に出てきそうな、
あたりさわりのない(?)モデルが入っててイイ感じ)
3DCGモデルを作らなくてもある程度は遊べそうでしたよ。
> なんか重そう
ウチの環境では重かったです。(つД`)
再生されるまでに何かをやってるらしいのですが、結構待たされる…。
場面切替でも待たされるし…。
一度画面が出てくれば、そこそこスムーズに動くのですが。