2019/06/19(水) [n年前の日記]
#1 [cg_tools] 9VAeのスキン画像ファイルを作成してみたり
先日、
_9VAe
なるアニメ制作ソフトがあることを知り、少し試用していたのだけど。
やはり、この個性的で強烈な画面デザインはなんだかアレだなと思い始めて。いやまあ、一度見たら忘れない独特なデザイン、という点では全然アリなんだろうけど。
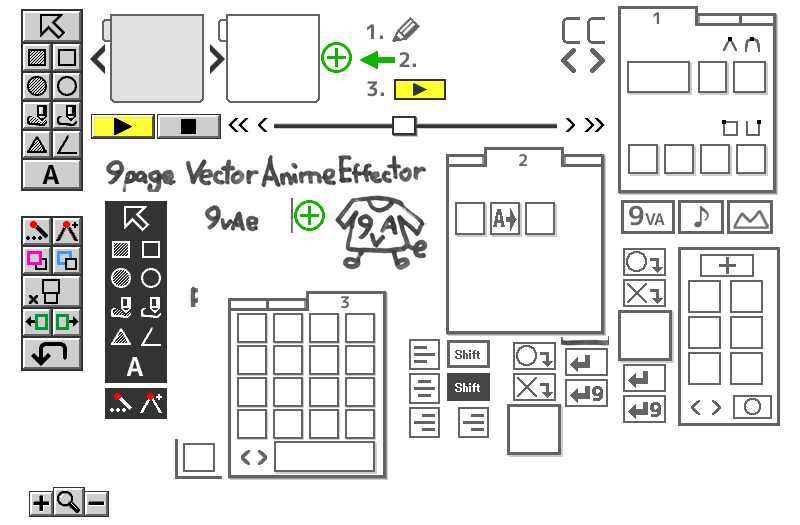
ということで、GIMP や EDGE2 を使って、それっぽいスキン画像(?)を作ってみたり。
_afa9va.png
9VAe 0.6.6 用。以下のファイルとと差し替えれば画面の見た目が変わるはず。
ただ、少々問題が。アプリ本体が、画像内の、どの領域を参照するのか ―― 各アイコンの x, y, w, h が正確に分からないので、ボタンを押した際に変な表示になったりするようで。
やはり、この個性的で強烈な画面デザインはなんだかアレだなと思い始めて。いやまあ、一度見たら忘れない独特なデザイン、という点では全然アリなんだろうけど。
ということで、GIMP や EDGE2 を使って、それっぽいスキン画像(?)を作ってみたり。
_afa9va.png
9VAe 0.6.6 用。以下のファイルとと差し替えれば画面の見た目が変わるはず。
9VAeインストールフォルダ/9va_data/afa9va.png自由に使ってください。
ただ、少々問題が。アプリ本体が、画像内の、どの領域を参照するのか ―― 各アイコンの x, y, w, h が正確に分からないので、ボタンを押した際に変な表示になったりするようで。
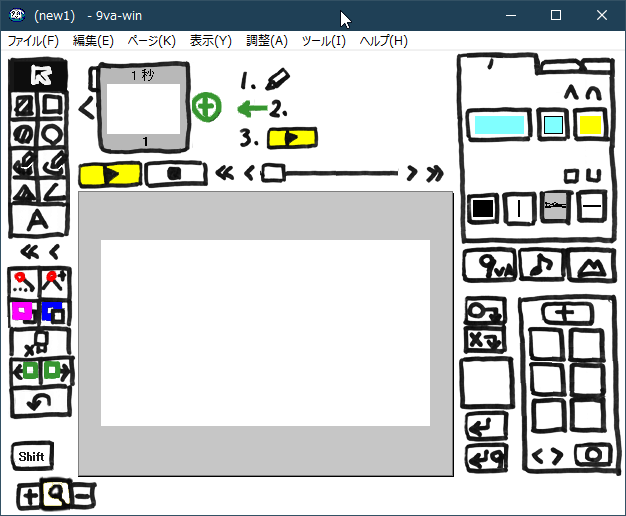
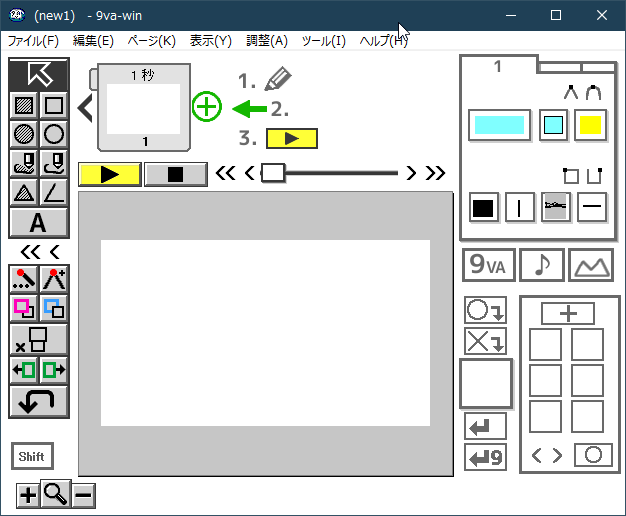
◎ スクリーンショット。 :
◎ ボタンはボタンのほうがいいのかどうか。 :
マウスクリックして反応する部分は、パッと見でボタンに見えるデザインになってるほうが、初心者には良いのではないか、と思ったりもしたのだけれど。
しかし、昨今はスマートフォンが普及して、同時に、どこがボタンなのか分からない、フラットデザインだの、マテリアルデザインだの、そういうノリが普及してしまったことを思い出したりもして。
それを考えると、もしかして、どこがボタンなのかわからないデザインのほうが、かえって初心者には分かり易かったりするのだろうか…。
いや、でも、誤操作を招くよなあ…。どうなんだろ。
しかし、昨今はスマートフォンが普及して、同時に、どこがボタンなのか分からない、フラットデザインだの、マテリアルデザインだの、そういうノリが普及してしまったことを思い出したりもして。
それを考えると、もしかして、どこがボタンなのかわからないデザインのほうが、かえって初心者には分かり易かったりするのだろうか…。
いや、でも、誤操作を招くよなあ…。どうなんだろ。
[ ツッコむ ]
以上です。