2025/06/16(月) [n年前の日記]
#1 [cg_tools][dogwaffle] Project Dogwaffle Howler 2023 (PD Howler 2023)を試用
Project Dogwaffle Howler (PD Howler)というCGソフトがあるらしい。Windows上で動作するお絵かきソフト、だろうか。
かなり昔から存在しているソフトのようで、2001年頃の窓の杜で紹介されていた。四半世紀前から開発が続いてるソフトなのだな…。
_窓の杜 - 【NEWS】自然画を描けるフリーのペイントソフト「Project Dogwaffle」v1.0a.2が公開
本当は有償ソフト(56.99ドル)だけど、特定の旧バージョンについては無料で使えるっぽい。おそらく体験版相当の扱いなのだろう…。以前は 2020 が配布されていたけれど、現在は 2023 が配布されていた。最新版(有償版)は 2025。
_PD Howler 2020 free download - 少し癖の強いユニークなデジタルペイントソフトの旧バージョンが無料配布中!Windows
_Howler download page
気になったので少しだけ試用してみた。環境は Windows10 x64 22H2。CPU は AMD Ryzen 5 5600X。
実行にはAVX2を利用できるCPUが必要、と書いてあった気がする…。Ryzen 5 5600X のスペックを確認したらAVX2もサポートしていたので、動作条件は満たしているはず。
かなり昔から存在しているソフトのようで、2001年頃の窓の杜で紹介されていた。四半世紀前から開発が続いてるソフトなのだな…。
_窓の杜 - 【NEWS】自然画を描けるフリーのペイントソフト「Project Dogwaffle」v1.0a.2が公開
本当は有償ソフト(56.99ドル)だけど、特定の旧バージョンについては無料で使えるっぽい。おそらく体験版相当の扱いなのだろう…。以前は 2020 が配布されていたけれど、現在は 2023 が配布されていた。最新版(有償版)は 2025。
_PD Howler 2020 free download - 少し癖の強いユニークなデジタルペイントソフトの旧バージョンが無料配布中!Windows
_Howler download page
気になったので少しだけ試用してみた。環境は Windows10 x64 22H2。CPU は AMD Ryzen 5 5600X。
実行にはAVX2を利用できるCPUが必要、と書いてあった気がする…。Ryzen 5 5600X のスペックを確認したらAVX2もサポートしていたので、動作条件は満たしているはず。
◎ インストール :
Howler_2023_0100.exe を入手して実行。インストーラが起動する。
ただ、最初に実行した時は、Windows10 が「Windows によってPCが保護されました」とウインドウを出してきて実行できなかった。右クリックして、プロパティを表示して、セキュリティの「許可する」にチェックを入れたら実行できた。
以下を尋ねてくるので、それぞれを選択。
インストール処理の途中で何かのランタイムがインストールされたけど、一瞬でウインドウが消えてしまったので何がインストールされたのか不明…。
とりあえず今回は、D:\Program Files (x86)\Howler\ にインストールしてみた。デフォルトでは、C:\Program Files (x86)\Howler\ にインストールされる。
ただ、後に不具合関係の情報を調べた際、C:\Program Files*\ 以下はWindowsが色々な制限を加えてくるので、全然違う場所にインストールしたほうがいい、という話も見かけた。
ただ、最初に実行した時は、Windows10 が「Windows によってPCが保護されました」とウインドウを出してきて実行できなかった。右クリックして、プロパティを表示して、セキュリティの「許可する」にチェックを入れたら実行できた。
以下を尋ねてくるので、それぞれを選択。
- 利用規約に同意するかしないか
- インストール場所をどこにするか
- スタートメニューに登録するか & デスクトップにショートカットファイルを作るか
インストール処理の途中で何かのランタイムがインストールされたけど、一瞬でウインドウが消えてしまったので何がインストールされたのか不明…。
とりあえず今回は、D:\Program Files (x86)\Howler\ にインストールしてみた。デフォルトでは、C:\Program Files (x86)\Howler\ にインストールされる。
ただ、後に不具合関係の情報を調べた際、C:\Program Files*\ 以下はWindowsが色々な制限を加えてくるので、全然違う場所にインストールしたほうがいい、という話も見かけた。
◎ 起動してみた :
起動して、少し触ってみたのだけど…。
ブラシ色を変更しようとしただけでアプリが落ちてしまった…。少なくとも2001年頃から開発が続いてるアプリのはずだけど、こんな基本的な操作で落ちてしまうのかと困惑…。
ただ、次回起動時は、クラッシュ直前の画像を復帰させるかと尋ねてきた。不正終了に備えて、絶えずバックアップを残す機能がついてるっぽい。逆に考えると、そういう機能がついているぐらいに、とにかく何かの拍子に落ちてしまう実装状態、ということかもしれない…。もちろんバックアップ機能は無いよりもあったほうがいいけれど…。
レイヤーも、なんだかちょっと怪しい…。左のほうにある「Layers」をクリックすればレイヤー一覧が表示されて、レイヤー機能はあるんだなと分かったけれど…。ひょっとすると、各レイヤーはアルファチャンネルを持っていない…? レイヤーのモードを「Default」にしても、乗算(Multiply)と同じに見える。白い部分が透明扱いというか…。ブラシで色を置いても完全な不透明にはならなくて、下のレイヤーの色が反映された見た目になってしまう…。
これがまた、上のレイヤーだけを表示する状態にすると、白い部分には市松模様が表示されて、アルファチャンネルがあるのかなと勘違いしてしまう。よく見ると、色が置かれているところにも、うっすらと市松模様が…。完全な不透明にはなってない…。
フィルターに関しては、なかなか面白い機能を持ってそう。
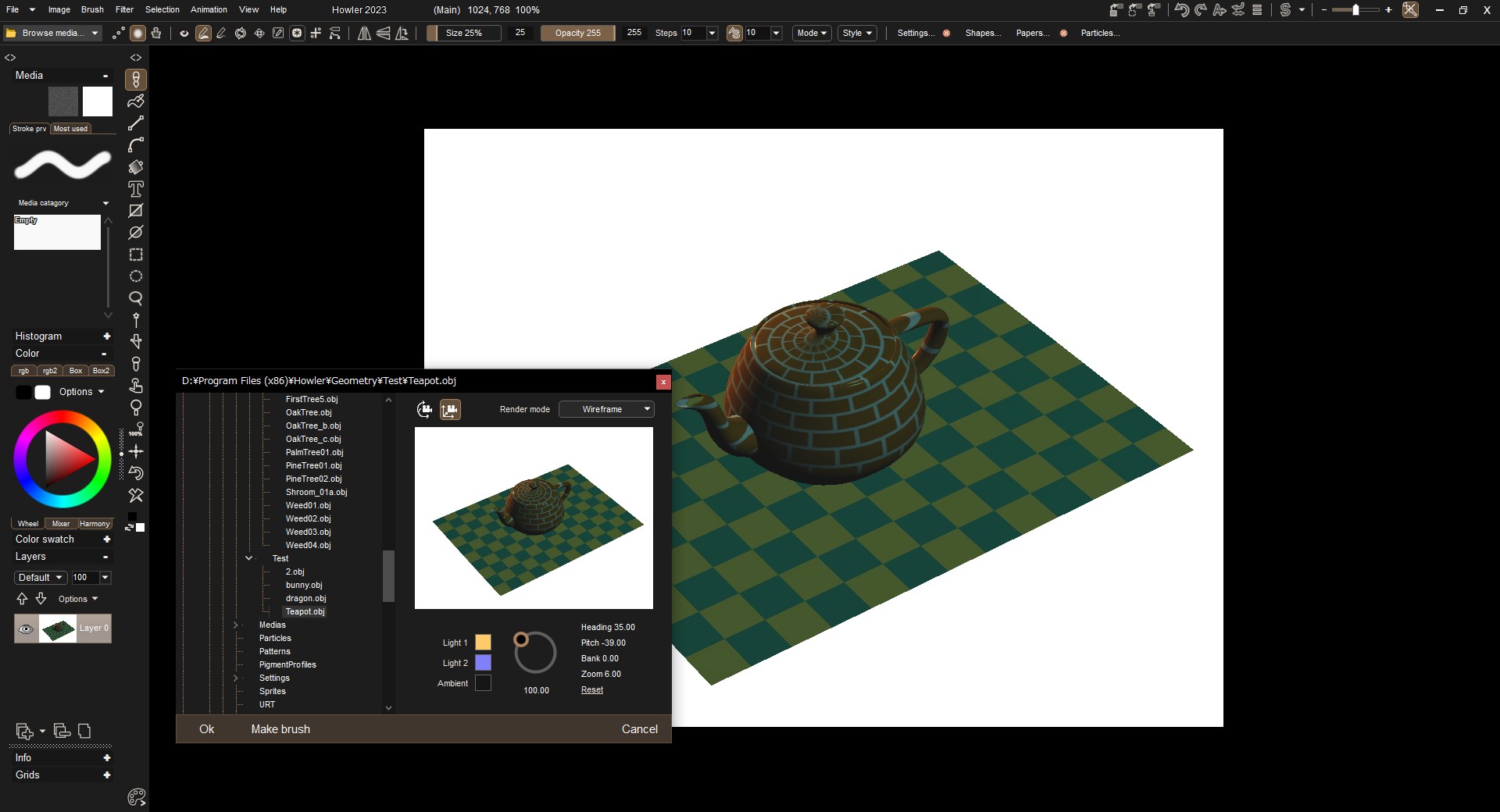
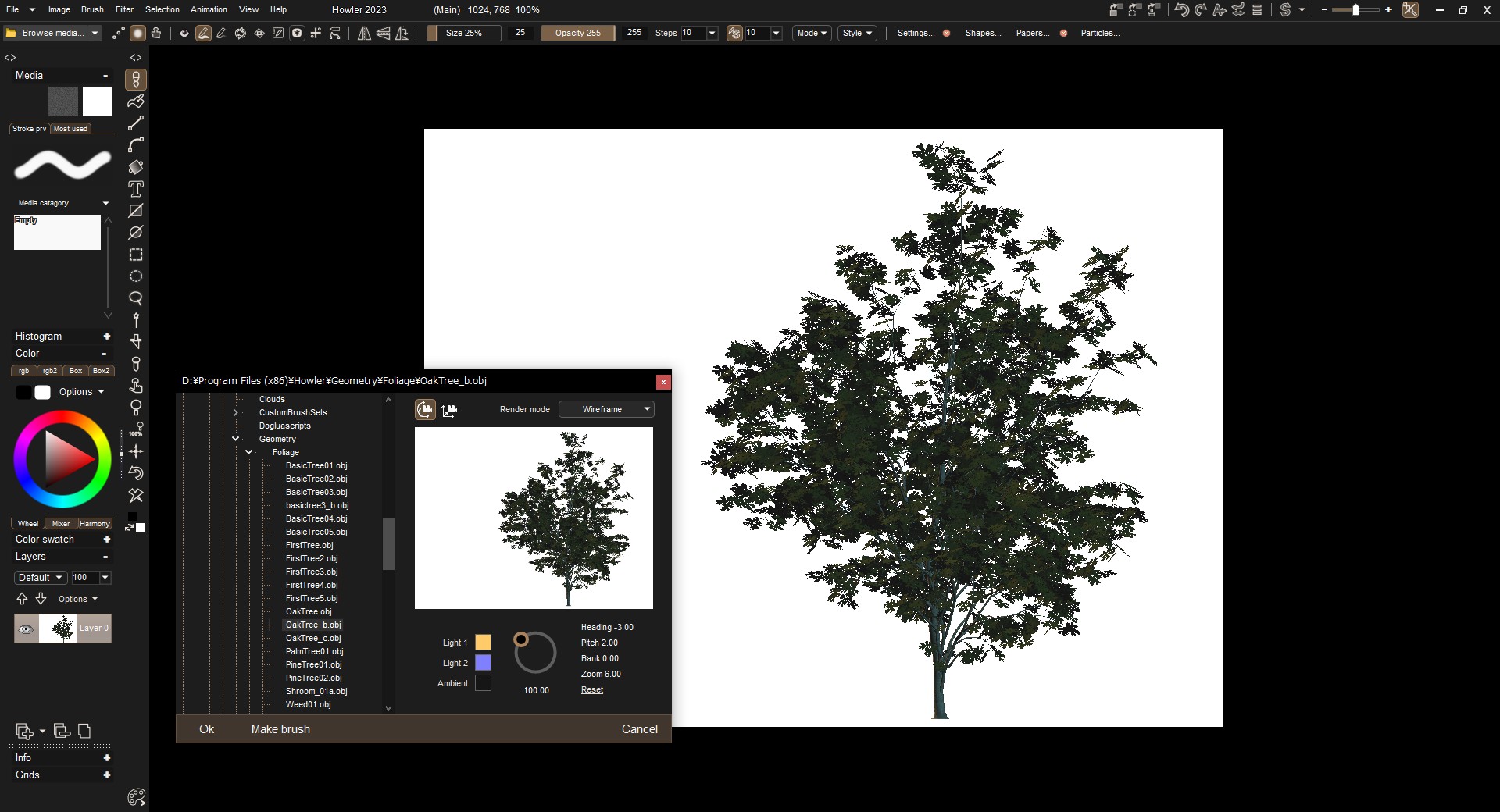
Filter → Render → Render geometry を選ぶと、お絵かきソフトでありながらも、3Dモデルをレンダリングして描画することができる。
もっとも、例えば CLIP STUDIO PAINT だって3Dモデルを描画することができるから、このソフト特有の機能というわけではないか…。
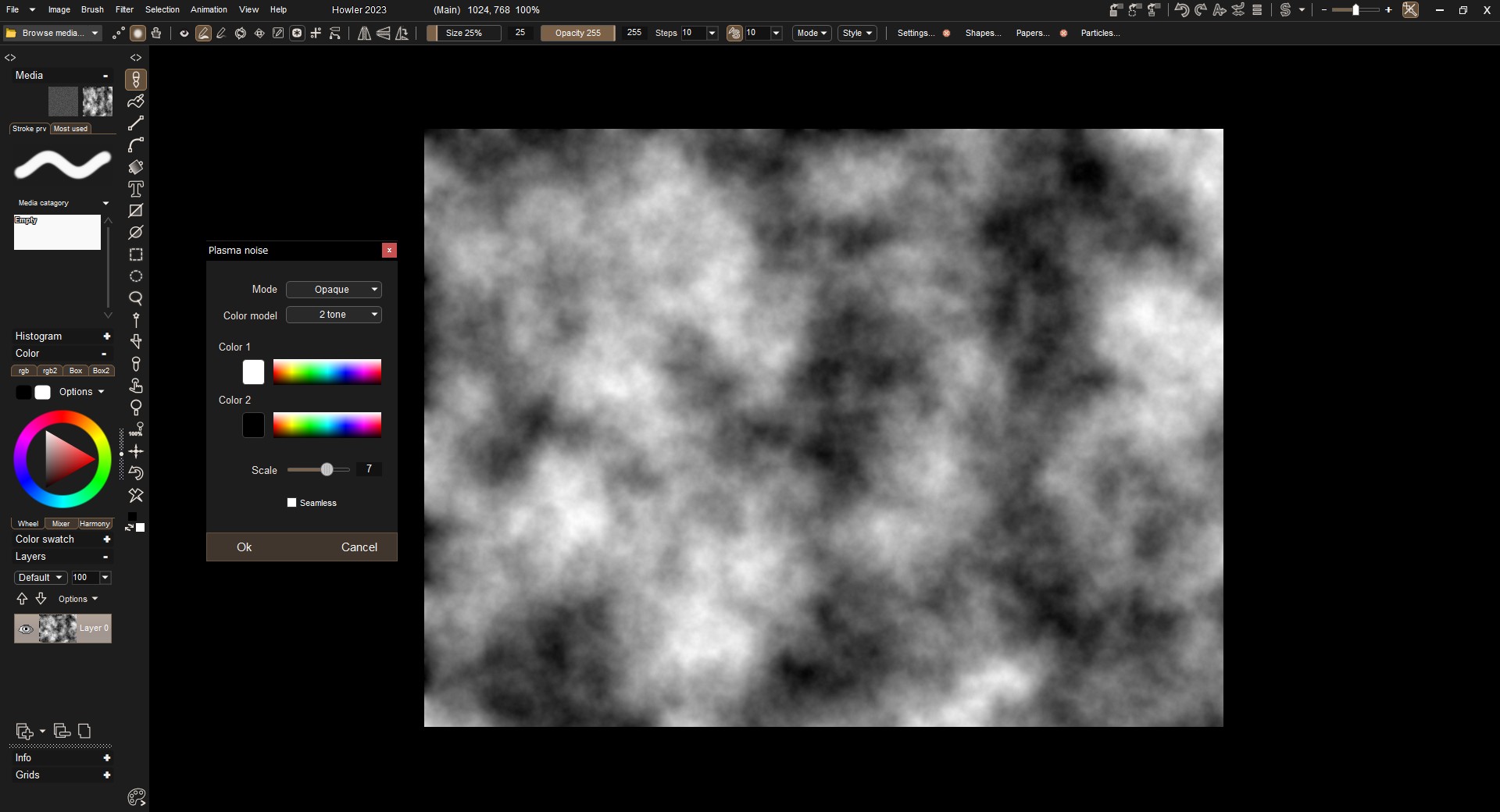
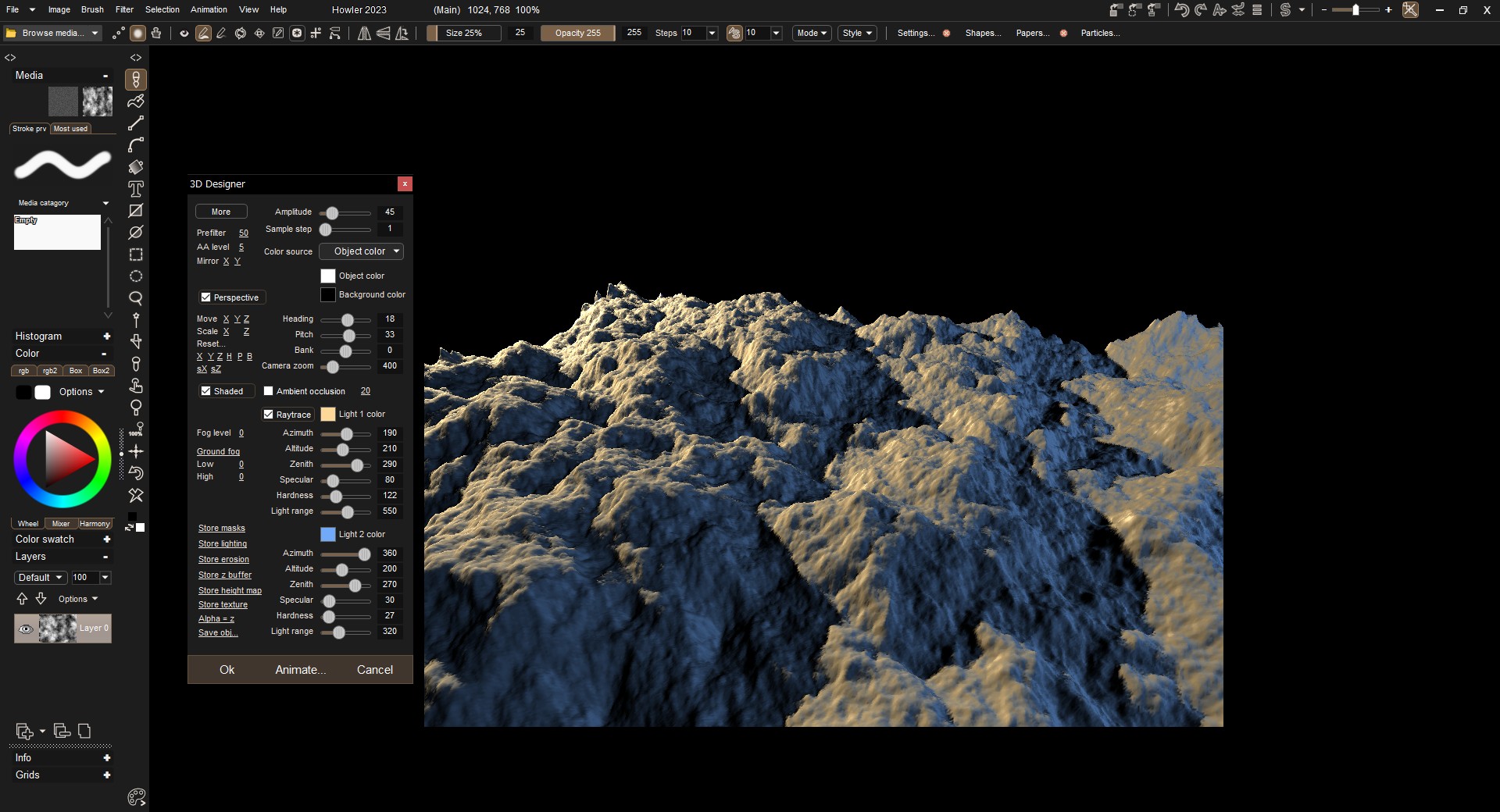
Filter → Render → Plasma noise で、画像全体にもやもやしたノイズを出してから、Filter → Transform → 3D Designer を選ぶと、明度を高さにした地形をレンダリングして描画できたりする。
ブラシ色を変更しようとしただけでアプリが落ちてしまった…。少なくとも2001年頃から開発が続いてるアプリのはずだけど、こんな基本的な操作で落ちてしまうのかと困惑…。
ただ、次回起動時は、クラッシュ直前の画像を復帰させるかと尋ねてきた。不正終了に備えて、絶えずバックアップを残す機能がついてるっぽい。逆に考えると、そういう機能がついているぐらいに、とにかく何かの拍子に落ちてしまう実装状態、ということかもしれない…。もちろんバックアップ機能は無いよりもあったほうがいいけれど…。
レイヤーも、なんだかちょっと怪しい…。左のほうにある「Layers」をクリックすればレイヤー一覧が表示されて、レイヤー機能はあるんだなと分かったけれど…。ひょっとすると、各レイヤーはアルファチャンネルを持っていない…? レイヤーのモードを「Default」にしても、乗算(Multiply)と同じに見える。白い部分が透明扱いというか…。ブラシで色を置いても完全な不透明にはならなくて、下のレイヤーの色が反映された見た目になってしまう…。
これがまた、上のレイヤーだけを表示する状態にすると、白い部分には市松模様が表示されて、アルファチャンネルがあるのかなと勘違いしてしまう。よく見ると、色が置かれているところにも、うっすらと市松模様が…。完全な不透明にはなってない…。
フィルターに関しては、なかなか面白い機能を持ってそう。
Filter → Render → Render geometry を選ぶと、お絵かきソフトでありながらも、3Dモデルをレンダリングして描画することができる。
もっとも、例えば CLIP STUDIO PAINT だって3Dモデルを描画することができるから、このソフト特有の機能というわけではないか…。
Filter → Render → Plasma noise で、画像全体にもやもやしたノイズを出してから、Filter → Transform → 3D Designer を選ぶと、明度を高さにした地形をレンダリングして描画できたりする。
◎ チュートリアル動画に難あり :
YouTubeで関連動画を探してみたけど、ちょっと問題が…。動画の縦サイズが720Pのものが多いけど、どうやらデスクトップの画面サイズが大きいものをわざわざ縮小している動画のようで、メニュー項目の文字が潰れていて読めない…。
どんな機能を持っているのか、どんなことができそうなのか、そのあたりは一応分かるけど、どの項目を選んで、どういう操作をすれば、それができるのかが分からない…。これではチュートリアル動画になってない…。嫌がらせなの…?
ひょっとすると、ちゃんとしたチュートリアル動画は有償で入手できるのだろうか。そういうところで利益を出そうとしているのかな…。
どんな機能を持っているのか、どんなことができそうなのか、そのあたりは一応分かるけど、どの項目を選んで、どういう操作をすれば、それができるのかが分からない…。これではチュートリアル動画になってない…。嫌がらせなの…?
ひょっとすると、ちゃんとしたチュートリアル動画は有償で入手できるのだろうか。そういうところで利益を出そうとしているのかな…。
[ ツッコむ ]
2024/06/16(日) [n年前の日記]
#1 [nitijyou] ネズミ対策について検討中
家の床下の空気取り入れ口からネズミが侵入しているような気がする…。なんでも、1.5cm程の穴さえあればネズミは入ってくるらしいので、今現在の床下の空気穴についてる金属の板ではスカスカで出入り自由状態だろうなと。どうにか改善したい。
◎ 防鼠金網について :
ググってみたら、防鼠金網(ボウソカナアミ)という商品があるらしい。
_防鼠金網ソフト | イカリ消毒 害虫と商品の情報サイト
_防鼠金網ハード | イカリ消毒 害虫と商品の情報サイト
これを床下の空気穴に貼り付ければ改善されるのではないか…。幸い、ヨドバシカメラでも扱ってるようなので、親父さんと相談しつつ試しに一つ注文してみた。
ちなみに、DCMのサイトで探してみたらそちらでも扱ってるようなので、ひょっとすると近所のホーマック(DCM須賀川店)の店頭にもあるのかもしれない。ただ、ヨドバシと比べるとお値段は2.5倍。
※ 2024/06/17追記。DCMオンラインで店頭在庫を確認してみたら、そもそも近所のホーマックどころかケイヨーデーツー安積店ですら取扱無しと表示された。DCMオンラインだけで扱ってる商品なのか…。
_防鼠金網ソフト | イカリ消毒 害虫と商品の情報サイト
_防鼠金網ハード | イカリ消毒 害虫と商品の情報サイト
これを床下の空気穴に貼り付ければ改善されるのではないか…。幸い、ヨドバシカメラでも扱ってるようなので、親父さんと相談しつつ試しに一つ注文してみた。
ちなみに、DCMのサイトで探してみたらそちらでも扱ってるようなので、ひょっとすると近所のホーマック(DCM須賀川店)の店頭にもあるのかもしれない。ただ、ヨドバシと比べるとお値段は2.5倍。
※ 2024/06/17追記。DCMオンラインで店頭在庫を確認してみたら、そもそも近所のホーマックどころかケイヨーデーツー安積店ですら取扱無しと表示された。DCMオンラインだけで扱ってる商品なのか…。
◎ 固定方法で悩む :
しかし、この金網をどうやって固定するか…。ググっていたら、シリコンシーラント+コーキングガンとやらで貼り付けてしまう方法もあると知った。シリコン製のボンドのようなものらしい。
YouTubeで、シリコンシーラント+コーキングガンの使い方について説明している動画を眺めてみたけれど、綺麗に仕上げられそうな予感がしない…。お袋さんから見た目について苦情が出てきそう…。
YouTubeで、シリコンシーラント+コーキングガンの使い方について説明している動画を眺めてみたけれど、綺麗に仕上げられそうな予感がしない…。お袋さんから見た目について苦情が出てきそう…。
◎ 枠の材料で悩む :
空気穴に何かをハメ込むような形でどうにかできないか。そういう仕組みなら見た目も多少綺麗になりそうだし、問題や苦情があった時は外してしまえば元通りになる。
しかしそのためには、空気穴にスポンとハマる枠のようなものを作らないといけない。その枠を一体何で作ればいいのか…。
アルミ工作の紹介動画を眺めてみたけれど、やはり大変そう。ノコギリで切断できそうな点は助かるけれど…。
しかしそのためには、空気穴にスポンとハマる枠のようなものを作らないといけない。その枠を一体何で作ればいいのか…。
- 段ボールなら工作しやすいだろうけど、屋外に段ボールを置いたら雨ですぐにフニャフニャになるだろう…。
- 木で作るのはどうか。ネズミに齧られてしまうか…。
アルミ工作の紹介動画を眺めてみたけれど、やはり大変そう。ノコギリで切断できそうな点は助かるけれど…。
◎ 空気穴の大きさを調べてみた :
ひとまず、空気穴の大きさが分からないと色々検討できないだろうと、いくつか測ってみた。思っていたよりサイズがバラバラで困惑。39.5 x 14cm、30 x 9cm、25 x 8cm、とにかく全部サイズが違う。同じサイズで複数作ってポンポンとハメ込んでいく、というわけにはいかないなと…。
とりあえず、本当にそのサイズでハマりそうなのか、段ボールで各サイズを切り出してみて、各穴に実際に当てて確認してみよう…。
とりあえず、本当にそのサイズでハマりそうなのか、段ボールで各サイズを切り出してみて、各穴に実際に当てて確認してみよう…。
[ ツッコむ ]
2023/06/16(金) [n年前の日記]
#1 [cg_tools] Swin2SRを試用してみた
低品質な画像を高画質化する SwinIR についてググっていたら、Swin2SR というプログラム? アルゴリズム? を見かけた。
_GitHub - mv-lab/swin2sr: Swin2SR: SwinV2 Transformer for Compressed Image Super-Resolution and Restoration.
これも高画質化のツールなのだろうか…? 何ができるツールなのか分らないけど、動かしてみる。
環境は以下。
_GitHub - mv-lab/swin2sr: Swin2SR: SwinV2 Transformer for Compressed Image Super-Resolution and Restoration.
これも高画質化のツールなのだろうか…? 何ができるツールなのか分らないけど、動かしてみる。
環境は以下。
- Windows10 x64 22H2
- CPU : AMD Ryzen 5 5600X
- GPU : NVIDIA GeForce GTX 1060 6GB
- RAM : 16GB
- Python 3.10.10 64bit を導入済み。
◎ CUDA、cuDNNのインストール :
CUDA 11.6 が必要になるっぽいので、NVIDIA のサイトから、CUDA 11.6.2 と cuDNN 8.4.1 を入手してインストールした。
_CUDA Toolkit - Free Tools and Training | NVIDIA Developer
_CUDA Deep Neural Network (cuDNN) | NVIDIA Developer
以下の2つのファイルを入手。
cuda_11.6.2_511.65_windows.exe を実行してインストール。今回は、D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.6\ にインストールした。
cudnn-windows-x86_64-8.4.1.50_cuda11.6-archive.zip を解凍して、中に入ってたファイル群を、CUDA 11.6 をインストールした場所にコピーした。
CUDAが使えるように環境変数を設定。今回は、D:\home\bin\cudaset.bat というBATファイルを作成して、cudaset.bat 116 と打てば設定できるようにしておいた、とメモ。実際に設定している内容は以下。
今後、CUDA 11.6 を使いたい時は、事前に BATファイルを実行して環境変数を設定してから使うようにしたい。
_CUDA Toolkit - Free Tools and Training | NVIDIA Developer
_CUDA Deep Neural Network (cuDNN) | NVIDIA Developer
以下の2つのファイルを入手。
- cuda_11.6.2_511.65_windows.exe
- cudnn-windows-x86_64-8.4.1.50_cuda11.6-archive.zip
cuda_11.6.2_511.65_windows.exe を実行してインストール。今回は、D:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.6\ にインストールした。
cudnn-windows-x86_64-8.4.1.50_cuda11.6-archive.zip を解凍して、中に入ってたファイル群を、CUDA 11.6 をインストールした場所にコピーした。
CUDAが使えるように環境変数を設定。今回は、D:\home\bin\cudaset.bat というBATファイルを作成して、cudaset.bat 116 と打てば設定できるようにしておいた、とメモ。実際に設定している内容は以下。
set CUDA_PATH=%CUDA_PATH_V11_6% set CUDNN_PATH=%CUDA_PATH_V11_6% set ADDPATH=%CUDA_PATH%\bin;%CUDA_PATH%\libnvvp;%CUDA_PATH%\include;%CUDA_PATH%\extras\CUPTI\lib64;%CUDA_PATH%\cuda\bin set PATH=%ADDPATH%;%PATH%ちなみに、CUDA 11.6 をインストールすると、CUDA_PATH_V11_6 という環境変数が設定されて、その環境変数にインストール場所が入ってる状態になるので、%CUDA_PATH_V11_6% でインストール場所のパスを取得することができる。
今後、CUDA 11.6 を使いたい時は、事前に BATファイルを実行して環境変数を設定してから使うようにしたい。
◎ ファイル一式を入手 :
Swin2SR関係のファイル一式を git を使って入手。今回は、D:\aiwork\swin2sr\ にインストールした。
cd /d D:\aiwork\swin2sr git clone https://github.com/mv-lab/swin2sr.git cd swin2sr
◎ Pythonの仮想環境を作成 :
Python 3.10 が動く仮想環境を作成。
pip を更新しておく。
py -3.10 -m venv venv venv\Scripts\activate
> python -V Python 3.10.10
pip を更新しておく。
pip list python -m pip install --upgrade pip
◎ Pythonのモジュールをインストール :
cog.yaml の記述を参考にして、Pythonモジュールをpipでインストールしていく。
_swin2sr/cog.yaml at main - mv-lab/swin2sr - GitHub
torch 2.0.1 がインストールされてしまう…。torch 1.12.1 で固定したいのに…。後から torch 1.12.1 をインストールし直した。
torch 1.12.1 をインストールすると、torchvision 1.15.2 が衝突すると言ってくる…。torchvision-0.13.1+cu116 ならOKっぽい。torch のインストール時に torchvision も一緒に指定しておくことで、バージョンが合っている版をインストールしてくれた。
インストールされたPythonモジュールの種類とバージョンは以下の状態になった。
_swin2sr/cog.yaml at main - mv-lab/swin2sr - GitHub
pip install ipython==8.4.0 pip install opencv-python==4.6.0.66 pip install timm==0.6.11 pip install torch==1.12.1 torchvision --extra-index-url=https://download.pytorch.org/whl/cu116
torch 2.0.1 がインストールされてしまう…。torch 1.12.1 で固定したいのに…。後から torch 1.12.1 をインストールし直した。
torch 1.12.1 をインストールすると、torchvision 1.15.2 が衝突すると言ってくる…。torchvision-0.13.1+cu116 ならOKっぽい。torch のインストール時に torchvision も一緒に指定しておくことで、バージョンが合っている版をインストールしてくれた。
インストールされたPythonモジュールの種類とバージョンは以下の状態になった。
> pip list Package Version ------------------ ------------ asttokens 2.2.1 backcall 0.2.0 certifi 2023.5.7 charset-normalizer 3.1.0 colorama 0.4.6 decorator 5.1.1 executing 1.2.0 filelock 3.12.2 fsspec 2023.6.0 huggingface-hub 0.15.1 idna 3.4 ipython 8.4.0 jedi 0.18.2 Jinja2 3.1.2 MarkupSafe 2.1.3 matplotlib-inline 0.1.6 mpmath 1.3.0 networkx 3.1 numpy 1.24.3 opencv-python 4.6.0.66 packaging 23.1 parso 0.8.3 pickleshare 0.7.5 Pillow 9.5.0 pip 23.1.2 prompt-toolkit 3.0.38 pure-eval 0.2.2 Pygments 2.15.1 PyYAML 6.0 requests 2.31.0 setuptools 65.5.0 six 1.16.0 stack-data 0.6.2 sympy 1.12 timm 0.6.11 torch 1.12.1+cu116 torchvision 0.13.1+cu116 tqdm 4.65.0 traitlets 5.9.0 typing_extensions 4.6.3 urllib3 2.0.3 wcwidth 0.2.6
◎ 学習モデルデータを入手 :
model_zoo\swin2sr\ というフォルダを作成して、その中に学習モデルデータを置いておく。
_Release v0.0.1 - mv-lab/swin2sr - GitHub
拡張子が .pth のファイルが学習モデルデータ、らしい。ファイルサイズがそれぞれ数十MB程度なので、全部ダウンロードしてみた。
ちなみに、Pythonの仮想環境等も含めて、ファイルサイズは全部で5GBぐらいになった。
_Release v0.0.1 - mv-lab/swin2sr - GitHub
拡張子が .pth のファイルが学習モデルデータ、らしい。ファイルサイズがそれぞれ数十MB程度なので、全部ダウンロードしてみた。
ちなみに、Pythonの仮想環境等も含めて、ファイルサイズは全部で5GBぐらいになった。
◎ 動作テスト :
inputs というフォルダを作成して、その中に入力画像を入れておく。
main_test_swin2sr.py を実行することで動作確認ができる。--help をつけるとヘルプが表示されるけど、一部のオプションについて記述が抜けている気がする…。--task のところに compressed_sr が書いてないような…?
compressed_sr なる処理をしてみる。
なんだかエラーだか警告だかが出るな…。
生成画像は、自動で作成された resultsフォルダ内に保存される。
生成画像を眺めてみた。たしかに4倍に拡大されているけれど、随分と画質が荒い気がする…。Compressed SR って、一体どういう処理なのだろう?
RealSR とやらを試してみた。
こちらで生成した画像のほうが、画質は良さそうに見えた。
ただ、SwinIR の生成結果と比べると、ちょっと今一つというか…。アニメ絵などは細かい線が消えてしまっているし、実写画像も砂地や岩の模様が消えてしまっている。その代わり、SwinIRと比べて処理時間は圧倒的に短かった。
短い処理時間でそこそこの結果を得たい場合、Swin2SR は有用かもしれない。ただ、よりクッキリした画像が欲しい場合は、時間はかかるけれど SwinIR を使ったほうがいいのかもしれない。
もっとも、SwinIR の生成結果が元画像に近いかどうかは分らない。もしかすると Swin2SR のほうが元画像に近づけてくれている可能性もあるのだろうか。元画像でボケている部分も SwinIR はクッキリした感じにしてしまうけど、Swin2SR ならボケたままだった、そんな事例をどこかで目にした記憶が…。アレはどのページで見かけたのだったか…。ググっても見つからない…。別のアルゴリズムと見間違えたのかな…。
main_test_swin2sr.py を実行することで動作確認ができる。--help をつけるとヘルプが表示されるけど、一部のオプションについて記述が抜けている気がする…。--task のところに compressed_sr が書いてないような…?
> python main_test_swin2sr.py --help
usage: main_test_swin2sr.py [-h] [--task TASK] [--scale SCALE] [--noise NOISE] [--jpeg JPEG]
[--training_patch_size TRAINING_PATCH_SIZE] [--large_model]
[--model_path MODEL_PATH] [--folder_lq FOLDER_LQ] [--folder_gt FOLDER_GT]
[--tile TILE] [--tile_overlap TILE_OVERLAP] [--save_img_only]
options:
-h, --help show this help message and exit
--task TASK classical_sr, lightweight_sr, real_sr, gray_dn, color_dn, jpeg_car, color_jpeg_car
--scale SCALE scale factor: 1, 2, 3, 4, 8
--noise NOISE noise level: 15, 25, 50
--jpeg JPEG scale factor: 10, 20, 30, 40
--training_patch_size TRAINING_PATCH_SIZE
patch size used in training Swin2SR. Just used to differentiate two different
settings in Table 2 of the paper. Images are NOT tested patch by patch.
--large_model use large model, only provided for real image sr
--model_path MODEL_PATH
--folder_lq FOLDER_LQ
input low-quality test image folder
--folder_gt FOLDER_GT
input ground-truth test image folder
--tile TILE Tile size, None for no tile during testing (testing as a whole)
--tile_overlap TILE_OVERLAP
Overlapping of different tiles
--save_img_only save image and do not evaluate
compressed_sr なる処理をしてみる。
python main_test_swin2sr.py --task compressed_sr --scale 4 --training_patch_size 48 --model_path model_zoo/swin2sr/Swin2SR_CompressedSR_X4_48.pth --folder_lq ./inputs --save_img_only
なんだかエラーだか警告だかが出るな…。
D:\aiwork\swin2sr\swin2sr\venv\lib\site-packages\torch\functional.py:478: UserWarning: torch.meshgrid: in an upcoming release, it will be required to pass the indexing argument. (Triggered internally at ..\aten\src\ATen\native\TensorShape.cpp:2895.) return _VF.meshgrid(tensors, **kwargs) # type: ignore[attr-defined]「将来的にはindexing引数が必要になるよ」と言われてるように見える。一応処理は出来てるようだけど…。
生成画像は、自動で作成された resultsフォルダ内に保存される。
生成画像を眺めてみた。たしかに4倍に拡大されているけれど、随分と画質が荒い気がする…。Compressed SR って、一体どういう処理なのだろう?
RealSR とやらを試してみた。
python main_test_swin2sr.py --task real_sr --scale 4 --model_path model_zoo/swin2sr/Swin2SR_RealworldSR_X4_64_BSRGAN_PSNR.pth --folder_lq ./inputs
こちらで生成した画像のほうが、画質は良さそうに見えた。
ただ、SwinIR の生成結果と比べると、ちょっと今一つというか…。アニメ絵などは細かい線が消えてしまっているし、実写画像も砂地や岩の模様が消えてしまっている。その代わり、SwinIRと比べて処理時間は圧倒的に短かった。
短い処理時間でそこそこの結果を得たい場合、Swin2SR は有用かもしれない。ただ、よりクッキリした画像が欲しい場合は、時間はかかるけれど SwinIR を使ったほうがいいのかもしれない。
もっとも、SwinIR の生成結果が元画像に近いかどうかは分らない。もしかすると Swin2SR のほうが元画像に近づけてくれている可能性もあるのだろうか。元画像でボケている部分も SwinIR はクッキリした感じにしてしまうけど、Swin2SR ならボケたままだった、そんな事例をどこかで目にした記憶が…。アレはどのページで見かけたのだったか…。ググっても見つからない…。別のアルゴリズムと見間違えたのかな…。
[ ツッコむ ]
#2 [python] tkinter用のGUIレイアウトツールを少し試用
Windows版のPythonには、標準でGUIアプリを作れるモジュール、tkinter が含まれている。Tcl/Tkという言語の、GUI部分を担当しているTkをPythonから利用できるようにしたのが tkinter。
その、tkinter用のGUIレイアウトが出来るツール(RADツール?)が気になったので、少し試用してみた。環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
その、tkinter用のGUIレイアウトが出来るツール(RADツール?)が気になったので、少し試用してみた。環境は Windows10 x64 22H2 + Python 3.10.10 64bit。
◎ PAGEを試用 :
_PAGE - A Python GUI Generator
_PAGE - Browse /page/7.6 at SourceForge.net
現行版は 7.6 らしい。page-7.6.exe をダウンロードして実行するとインストーラが起動する。どこにインストールするかと尋ねてきたので、今回は D:\Python\page\ にインストールした。
デスクトップにアイコンが作成されたのでダブルクリックして起動しようとしたところ、「python3が無い」と言われて起動せず。page.bat を編集して python3 を python に書き換えたところ動くようになった。
少し触ってみたけれど、各部品を座標値で配置していくようだなと…。このレイアウト方法は、好きなように部品を配置できる点がメリットだけど、ウインドウサイズの変更時に部品の位置が追従して変わってくれないあたりはデメリットかも。
_PAGE - Browse /page/7.6 at SourceForge.net
現行版は 7.6 らしい。page-7.6.exe をダウンロードして実行するとインストーラが起動する。どこにインストールするかと尋ねてきたので、今回は D:\Python\page\ にインストールした。
デスクトップにアイコンが作成されたのでダブルクリックして起動しようとしたところ、「python3が無い」と言われて起動せず。page.bat を編集して python3 を python に書き換えたところ動くようになった。
@start /min python3 "%~dp0page.py" %1 %2 %3 ↓ @start /min python "%~dp0page.py" %1 %2 %3
少し触ってみたけれど、各部品を座標値で配置していくようだなと…。このレイアウト方法は、好きなように部品を配置できる点がメリットだけど、ウインドウサイズの変更時に部品の位置が追従して変わってくれないあたりはデメリットかも。
◎ GUI builderを試用 :
_SpecTcl Home Page
_SpecTcl - Browse /GUI Builder/2.5.20070129 at SourceForge.net
本来は Tcl/Tk 用のツールだけど、Perl/Tk、Ruby/Tk、Python/Tkinter もサポートしてる。座標値で部品を配置せず、グリッド内に部品を配置していくタイプ。
「here.」と書かれてるリンクをクリックすると、2.5.20070129 版の入手先ページが開く。guibuilder-win32-ix86-20070129.exe がWindows版。ダブルクリックすればウインドウが表示されて、そのまま利用できる。
Windows10 x64 22H2上でも起動はしたのだけど…。古いツールなので、Commands → Start Test を選んでも、Python 2.x 用のスクリプトを生成してしまって、Python 3.x がインストールされてる環境ではエラーが出てしまう。
環境変数 PATHの先頭に Python 2.7 を追加してから guibuilder-win32-ix86-20070129.exe を起動してみた。この状態なら Commands → Start Test でウインドウのプレビューが表示できた。ただ、一度表示すると GUI Builder が固まる…。File → Save をすれば .py も生成されて、Commands → Vide Code でPythonスクリプトのソースが見れるようなので、それでどうにか…。
_SpecTcl - Browse /GUI Builder/2.5.20070129 at SourceForge.net
本来は Tcl/Tk 用のツールだけど、Perl/Tk、Ruby/Tk、Python/Tkinter もサポートしてる。座標値で部品を配置せず、グリッド内に部品を配置していくタイプ。
「here.」と書かれてるリンクをクリックすると、2.5.20070129 版の入手先ページが開く。guibuilder-win32-ix86-20070129.exe がWindows版。ダブルクリックすればウインドウが表示されて、そのまま利用できる。
Windows10 x64 22H2上でも起動はしたのだけど…。古いツールなので、Commands → Start Test を選んでも、Python 2.x 用のスクリプトを生成してしまって、Python 3.x がインストールされてる環境ではエラーが出てしまう。
環境変数 PATHの先頭に Python 2.7 を追加してから guibuilder-win32-ix86-20070129.exe を起動してみた。この状態なら Commands → Start Test でウインドウのプレビューが表示できた。ただ、一度表示すると GUI Builder が固まる…。File → Save をすれば .py も生成されて、Commands → Vide Code でPythonスクリプトのソースが見れるようなので、それでどうにか…。
◎ SpecTclを試用 :
_SpecTcl Home Page
_SpecTcl - Browse /Windows binary/1.2.2a at SourceForge.net
前述の GUI Builder の元になったツール。だと思う。たぶん。1.2.2a が最終版だろうか。SpecTcl122a.exe をダウンロードして、ダブルクリックすれば起動する。1.2.2a なら Python/Tkinter もサポートしているらしい。他に、Java, Perl, HTML もサポートしてある模様。
これも古いツールなので、Python 2.x用のスクリプトを生成するのだけど…。Python 2.7 に切り替えて生成された .py を実行してもエラーが出てしまう。もしかすると tkinter に対応させようとしたけど途中で開発が止まってしまったのかも…。
_SpecTcl - Browse /Windows binary/1.2.2a at SourceForge.net
前述の GUI Builder の元になったツール。だと思う。たぶん。1.2.2a が最終版だろうか。SpecTcl122a.exe をダウンロードして、ダブルクリックすれば起動する。1.2.2a なら Python/Tkinter もサポートしているらしい。他に、Java, Perl, HTML もサポートしてある模様。
これも古いツールなので、Python 2.x用のスクリプトを生成するのだけど…。Python 2.7 に切り替えて生成された .py を実行してもエラーが出てしまう。もしかすると tkinter に対応させようとしたけど途中で開発が止まってしまったのかも…。
◎ pygubuを試用 :
_GitHub - alejandroautalan/pygubu: A simple GUI builder for the python tkinter module
_GitHub - alejandroautalan/pygubu-designer: A simple GUI designer for the python tkinter module
pipでインストールできる。
Pythonインストールフォルダ\Scripts\内に、pygubu-designer.exe があるので、実行するとレイアウトツールが起動する。
部品のレイアウト方法は、pack, grid, place が選べる。上下や左右に並べて配置することもできるし、グリッドで配置もできるし、座標値で配置することもできるのだろう。
pygubu-designer.exe は、拡張子が .ui の xmlファイルを出力することに特化したツールらしい。別途 .py を書いて、その中から .ui を呼び出して使う形になるっぽい。
しかし…。Python 3.10.10 + pygubu 0.31 では、import pygubu の行で「ModuleNotFoundError: No module named 'pygubu'」と表示されてしまう…。なんでや…。
py hoge.py ではエラーが出るけど、python hoge.py なら動くことに気づいた。何故…。
_GitHub - alejandroautalan/pygubu-designer: A simple GUI designer for the python tkinter module
pipでインストールできる。
pip install pygubu -U pip install pygubu-designer -U
> pip list | grep pygubu pygubu 0.31 pygubu-designer 0.36
Pythonインストールフォルダ\Scripts\内に、pygubu-designer.exe があるので、実行するとレイアウトツールが起動する。
部品のレイアウト方法は、pack, grid, place が選べる。上下や左右に並べて配置することもできるし、グリッドで配置もできるし、座標値で配置することもできるのだろう。
pygubu-designer.exe は、拡張子が .ui の xmlファイルを出力することに特化したツールらしい。別途 .py を書いて、その中から .ui を呼び出して使う形になるっぽい。
しかし…。Python 3.10.10 + pygubu 0.31 では、import pygubu の行で「ModuleNotFoundError: No module named 'pygubu'」と表示されてしまう…。なんでや…。
py hoge.py ではエラーが出るけど、python hoge.py なら動くことに気づいた。何故…。
◎ PySimpleGUIでもいいような気がしてきた :
_PySimpleGUI/readme.ja.md at master - PySimpleGUI/PySimpleGUI - GitHub
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 - Qiita
_[Python]PySimpleGUIでGUIプログラミング | 藤の手帳
_【PySimpleGUI】PythonでカンタンにGUIを作ろう! - Qiita
部品をグリッド内に配置していくだけなら、PySimpleGUI を使ってしまったほうが楽かもしれないと思えてきた。
あるいは、guizero とか…。
_Installation - guizero
_Tkinterを使うのであればPySimpleGUIを使ってみたらという話 - Qiita
_[Python]PySimpleGUIでGUIプログラミング | 藤の手帳
_【PySimpleGUI】PythonでカンタンにGUIを作ろう! - Qiita
部品をグリッド内に配置していくだけなら、PySimpleGUI を使ってしまったほうが楽かもしれないと思えてきた。
あるいは、guizero とか…。
_Installation - guizero
[ ツッコむ ]
2022/06/16(木) [n年前の日記]
#1 [cg_tools] 減色処理プログラムのビルドができるか試してみた
減色ツールについてググって調べていた際に、以下のブログで減色処理をするプログラムのソースが公開されてることを知って興味が湧いた。これってビルドできないのだろうか。そのあたり、少し試してみた。
_高速版2色以上任意色数減色ソフト1 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト2 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト3 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト4 - ずるやすみねこのリサイズ研究
ちなみに、本来のプログラム名は bmp_color_reducer (bmp_color_reducer.exe) らしい。ヘルプ表示ではそのように記述されていた。
_高速版2色以上任意色数減色ソフト1 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト2 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト3 - ずるやすみねこのリサイズ研究
_高速版2色以上任意色数減色ソフト4 - ずるやすみねこのリサイズ研究
ちなみに、本来のプログラム名は bmp_color_reducer (bmp_color_reducer.exe) らしい。ヘルプ表示ではそのように記述されていた。
◎ ソースファイル群の入手。 :
ビルドに必要なファイルは、ソースファイル(.cpp)が3ファイル、ヘッダファイル(.h)が1ファイル。計4ファイルを、上記のブログからコピペして作成。
ちなみに、コメントが日本語文字列で書かれているので、文字コードは UTF-8N にして保存しておいたほうがヨサゲ。
- main.cpp
- mediancut.cpp
- mediancut_util.cpp
- mediancut_util.h
ちなみに、コメントが日本語文字列で書かれているので、文字コードは UTF-8N にして保存しておいたほうがヨサゲ。
◎ ビルド環境。 :
ビルドに使った環境は、Windows10 x64 21H2 + MSYS2 MinGW 64bit。
g++ と GNU Make が使える環境であること。
MSYS2 のインストールは、以下のページが参考になりそう。
_MSYS2/MinGW-w64 (64bit/32bit) インストール手順 メモ
_【msys2】インストール [新石器Wiki]
_MSYS2 MinGW GCC環境をつくる(その1)
g++ と GNU Make が使える環境であること。
$ g++ --version g++.exe (Rev2, Built by MSYS2 project) 12.1.0
$ make --version GNU Make 4.3 このプログラムは x86_64-pc-msys 用にビルドされました Copyright (C) 1988-2020 Free Software Foundation, Inc.
MSYS2 のインストールは、以下のページが参考になりそう。
_MSYS2/MinGW-w64 (64bit/32bit) インストール手順 メモ
_【msys2】インストール [新石器Wiki]
_MSYS2 MinGW GCC環境をつくる(その1)
◎ ビルドしてみる。 :
ビルドの手順としては、*.cpp をコンパイルして *.o を作って、その *.o 達をリンカで結合して実行バイナリを作るわけだけど…。
勉強も兼ねて、Makefile を書いてみた。Makefile の書き方は詳しくないので、無駄が多い記述になってるかもしれんけど…。
_Makefile.msys2
余談。Makefile内のインデントは、スペースじゃなくてTAB文字にしておくことに注意。
この Makefile.msys2 を、4つのソースファイルと同じ場所に置く。
Makefile.msys2 を Makefile にリネームすれば、単に make と打ち込むだけでビルドできる。
あるいは、使う Makefile を指定しても良い。
ちなみに、make clean と打てば、*.o や *.exe を削除するように Makefile 内で指定しておいた。
問題無くビルドができれば、bmp_color_reducer.exe という実行ファイルが生成される。
せっかくだから、ビルドした bmp_color_reducer.exe を zip に入れて置いときます。
_bmp_color_reducer.zip
MSYS2 をインストールしていないサブPC(Windows10 x64 21H2)上でも動いたから、他の環境でも動くのではないかな…。たぶん。
勉強も兼ねて、Makefile を書いてみた。Makefile の書き方は詳しくないので、無駄が多い記述になってるかもしれんけど…。
_Makefile.msys2
CXX = g++ CXXFLAGS = -O2 SRCS = main.cpp mediancut.cpp mediancut_util.cpp OBJS = $(SRCS:.cpp=.o) PROGRAM = bmp_color_reducer.exe all: $(PROGRAM) $(PROGRAM): $(OBJS) $(CXX) $(CXXFLAGS) -o $@ $(OBJS) -static -lstdc++ -lgcc -lwinpthread .cpp.o: $(CXX) $(CXXFLAGS) -c $< -o $@ mediancut.o: mediancut_util.h mediancut_util.o: mediancut_util.h .PHONY: clean clean: rm -f *.o rm -f $(PROGRAM)
余談。Makefile内のインデントは、スペースじゃなくてTAB文字にしておくことに注意。
この Makefile.msys2 を、4つのソースファイルと同じ場所に置く。
Makefile.msys2 を Makefile にリネームすれば、単に make と打ち込むだけでビルドできる。
make
あるいは、使う Makefile を指定しても良い。
make -f Makefile.msys2
ちなみに、make clean と打てば、*.o や *.exe を削除するように Makefile 内で指定しておいた。
問題無くビルドができれば、bmp_color_reducer.exe という実行ファイルが生成される。
せっかくだから、ビルドした bmp_color_reducer.exe を zip に入れて置いときます。
_bmp_color_reducer.zip
MSYS2 をインストールしていないサブPC(Windows10 x64 21H2)上でも動いたから、他の環境でも動くのではないかな…。たぶん。
◎ 使い方。 :
ソース配布先のブログでも説明されているけれど、以下のような指定で減色処理ができるらしい。
-irosuu N をつけると、使用する色数を指定できる。以下は、16色、32色を指定して減色する例。
ヘルプ表示は、-h。
その他のオプションは、元ブログの説明を参考に。
_高速版2色以上任意色数減色ソフト1 - ずるやすみねこのリサイズ研究
bmp_color_reducer.exe -i input.bmp -o output
- 入出力できる画像は、bmp画像のみ。試しに png画像を渡してもエラーを出して受け付けなかった。
- 入力ファイル名は、input.bmp のように、拡張子まで指定する。
- 出力ファイル名は、output のように、拡張子は省略する。自動で「.bmp」をつけてくれる。
- 入力ファイル名、出力ファイル名しか指定していない場合は、256色の画像に減色してくれる。
-irosuu N をつけると、使用する色数を指定できる。以下は、16色、32色を指定して減色する例。
bmp_color_reducer.exe -i input.bmp -o output -irosuu 16 bmp_color_reducer.exe -i input.bmp -o output -irosuu 32
ヘルプ表示は、-h。
bmp_color_reducer.exe -h
その他のオプションは、元ブログの説明を参考に。
_高速版2色以上任意色数減色ソフト1 - ずるやすみねこのリサイズ研究
◎ 余談。静的リンクについて。 :
当初、MSYS2上でビルドした bmp_color_reducer.exe をDOS窓上で実行したら、「DLLが無い」とエラーダイアログが表示されて動かなかった。
ググったら、以下が参考になった。
_msys2とC++で特定のDLLに依存しないwindowsバイナリを作る - siunのメモ
ldd というコマンドを使うと、その実行バイナリが何のDLLを要求するのか ―― 共有ライブラリの依存関係が分かるらしい。
どうやら、/mingw64 から始まる場所に置かれている .dll を見つけることができなくてエラーが表示されてしまった模様。それらの .dll を、.exe に静的リンクしてやれば解決するらしい。
前述の記事を参考にして、g++ に -static -lstdc++ -lgcc -lwinpthread を渡してビルドしたところ、以下のバイナリになった。
この状態なら、bmp_color_reducer.exe がDOS窓上でも動いてくれた。
ググったら、以下が参考になった。
_msys2とC++で特定のDLLに依存しないwindowsバイナリを作る - siunのメモ
ldd というコマンドを使うと、その実行バイナリが何のDLLを要求するのか ―― 共有ライブラリの依存関係が分かるらしい。
$ ldd bmp_color_reducer.exe
ntdll.dll => /c/WINDOWS/SYSTEM32/ntdll.dll (0x7ffa18af0000)
KERNEL32.DLL => /c/WINDOWS/System32/KERNEL32.DLL (0x7ffa18450000)
KERNELBASE.dll => /c/WINDOWS/System32/KERNELBASE.dll (0x7ffa164e0000)
msvcrt.dll => /c/WINDOWS/System32/msvcrt.dll (0x7ffa181a0000)
libstdc++-6.dll => /mingw64/bin/libstdc++-6.dll (0x7ff9b7d10000)
libgcc_s_seh-1.dll => /mingw64/bin/libgcc_s_seh-1.dll (0x7ff9fe9d0000)
libwinpthread-1.dll => /mingw64/bin/libwinpthread-1.dll (0x7ff9fe920000)
libwinpthread-1.dll => /mingw64/bin/libwinpthread-1.dll (0x2a5132b0000)
どうやら、/mingw64 から始まる場所に置かれている .dll を見つけることができなくてエラーが表示されてしまった模様。それらの .dll を、.exe に静的リンクしてやれば解決するらしい。
前述の記事を参考にして、g++ に -static -lstdc++ -lgcc -lwinpthread を渡してビルドしたところ、以下のバイナリになった。
$ ldd bmp_color_reducer.exe
ntdll.dll => /c/WINDOWS/SYSTEM32/ntdll.dll (0x7ffa18af0000)
KERNEL32.DLL => /c/WINDOWS/System32/KERNEL32.DLL (0x7ffa18450000)
KERNELBASE.dll => /c/WINDOWS/System32/KERNELBASE.dll (0x7ffa164e0000)
msvcrt.dll => /c/WINDOWS/System32/msvcrt.dll (0x7ffa181a0000)
この状態なら、bmp_color_reducer.exe がDOS窓上でも動いてくれた。
◎ Ubuntu Linux上でもビルドを試した。 :
せっかくだから、VMware Player + Ubuntu Linux 20.04 LTS上でもビルドできるか試してみた。
おそらくだけど、Ubuntu Linux の場合、build-essential というパッケージをインストールすれば g++ も make もインストールされるから、それだけでビルドできる状態になるのではないかと。たぶん。ちょっと自信無いけど。
_Ubuntu - focal の build-essential パッケージに関する詳細
_Ubuntu LinuxやDebianで使う、build-essentialってなんだ? - CLOVER
_build-essentialとは - Qiita
*NIX用の Makefile は以下。MSYS2版から、リンカに渡す指定を削って、生成ファイル名の .exe を削っただけ。
_Makefile.unix
Makefile.unix を Makefile にリネームすれば、make と打つだけでビルドできる。
あるいは、Makefile を指定しても良い。
make してみたら、いくつか警告は表示されてしまったものの、一応 bmp_color_reducer という実行バイナリが得られた。
実行は以下。
動作確認してみたところ、Windows用バイナリと同様に、減色処理ができているように見えた。
おそらくだけど、Ubuntu Linux の場合、build-essential というパッケージをインストールすれば g++ も make もインストールされるから、それだけでビルドできる状態になるのではないかと。たぶん。ちょっと自信無いけど。
sudo apt install build-essential
_Ubuntu - focal の build-essential パッケージに関する詳細
_Ubuntu LinuxやDebianで使う、build-essentialってなんだ? - CLOVER
_build-essentialとは - Qiita
*NIX用の Makefile は以下。MSYS2版から、リンカに渡す指定を削って、生成ファイル名の .exe を削っただけ。
_Makefile.unix
CXX = g++ CXXFLAGS = -O2 SRCS = main.cpp mediancut.cpp mediancut_util.cpp OBJS = $(SRCS:.cpp=.o) PROGRAM = bmp_color_reducer all: $(PROGRAM) $(PROGRAM): $(OBJS) $(CXX) $(CXXFLAGS) -o $@ $(OBJS) .cpp.o: $(CXX) $(CXXFLAGS) -c $< -o $@ mediancut.o: mediancut_util.h mediancut_util.o: mediancut_util.h .PHONY: clean clean: rm -f *.o rm -f $(PROGRAM)
Makefile.unix を Makefile にリネームすれば、make と打つだけでビルドできる。
make
あるいは、Makefile を指定しても良い。
make -f Makefile.unix
make してみたら、いくつか警告は表示されてしまったものの、一応 bmp_color_reducer という実行バイナリが得られた。
実行は以下。
./bmp_color_reducer -i input.bmp -o output
動作確認してみたところ、Windows用バイナリと同様に、減色処理ができているように見えた。
[ ツッコむ ]
#2 [xlib][xscreensaver] 雑魚敵の画像を作り直した
_先日、雑魚敵っぽい画像を作った
ものの、どうも見た目のボリュームが足りない感じがしてきたので、もうちょっと雑魚敵らしく見えそうな画像を作成し直してみた。
1フレーム64x64ドットを8枚並べた。22.5度ずつ回転するタイプ。CC0 / Public Domain ってことで。自由に使ってください。
アニメgif。

_enemy_type_d_01.gif
フルカラー画像。

_spritesheet_lanczos.png
32色に減色してドット修正したもの。

_spritesheet_32col.png
実験用のタイルマップ画像に合成したもの。

_scifi_bg_chip2.png
512x512ドットのレンダリング画像8枚 + .blendファイルをzipにしたもの。Blender 2.93.9 x64 LTS で作業。
_render512x512_and_blend.zip
1フレーム64x64ドットを8枚並べた。22.5度ずつ回転するタイプ。CC0 / Public Domain ってことで。自由に使ってください。
アニメgif。

フルカラー画像。
32色に減色してドット修正したもの。
実験用のタイルマップ画像に合成したもの。

512x512ドットのレンダリング画像8枚 + .blendファイルをzipにしたもの。Blender 2.93.9 x64 LTS で作業。
_render512x512_and_blend.zip
◎ xscreensaver上で表示してみた。 :
xscreensaver 上で実際に表示してみた。
動作確認環境は Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player上で動かしてる状態。
_先日の見た目 よりは、それらしくなってくれた気がする。
ソース群や使用画像は以下。
_hellotilemap.c
_hellotilemap.man
_hellotilemap.xml
_scifi_bg_chip2_png.h
_scifi_bg_chip2.png
ファイルのコピー先や、ビルドの仕方は、以下でメモしてある。
_xscreensaverでタイルマップ描画
動作確認環境は Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player上で動かしてる状態。
_先日の見た目 よりは、それらしくなってくれた気がする。
ソース群や使用画像は以下。
_hellotilemap.c
_hellotilemap.man
_hellotilemap.xml
_scifi_bg_chip2_png.h
_scifi_bg_chip2.png
ファイルのコピー先や、ビルドの仕方は、以下でメモしてある。
_xscreensaverでタイルマップ描画
◎ Xlib版も試した。 :
xscreensaver 版と似た感じの処理になるように、Xlib 描画版も修正して試してみた。まあ、見た目は xscreensaver版と同じなのだけど…。
ソースと使用画像は以下。
_10objs.c
_scifi_bg_chip2.xpm
ビルド手順や実行の仕方は、以下でメモしてある。
_Xlibでタイルマップの前に雑魚敵モドキを描画してみた
ソースと使用画像は以下。
_10objs.c
_scifi_bg_chip2.xpm
ビルド手順や実行の仕方は、以下でメモしてある。
_Xlibでタイルマップの前に雑魚敵モドキを描画してみた
gcc 10objs.c -o 10objs -I /usr/include/X11 -lX11 -lXext -lm -lXpm ./10objs
[ ツッコむ ]
2021/06/16(水) [n年前の日記]
#1 [prog][hypercard] PowerPoint系ソフトでゲームが作れそうか実験
HyperCard についてググっていたら、「HyperCard は PowerPoint みたいなもの」という発言を目にして、そこでふと疑問が湧いた。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。
- 「新しいスライド」で画面相当を作って、
- 図形描画でそれっぽい絵を作って、
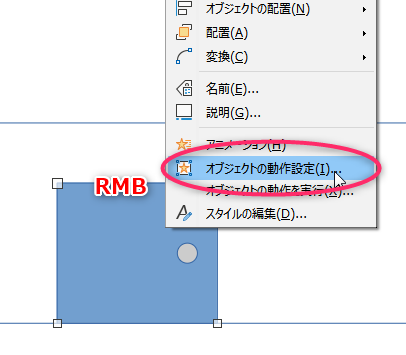
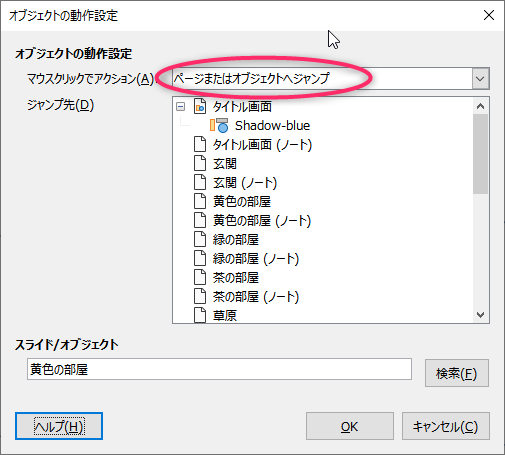
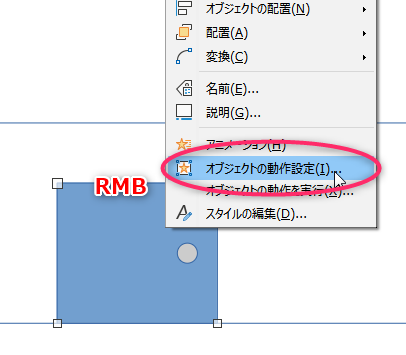
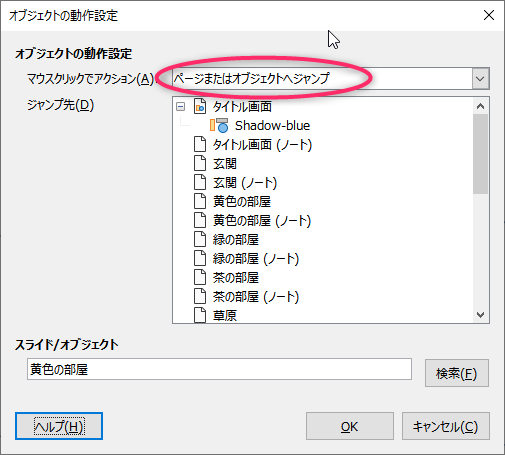
- マウスクリックで反応させたい図形を右クリックして「オブジェクトの動作設定」を選んで、
- クリックした際に飛んでいきたいページを指定。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
◎ LiveCodeで試してみた。 :
HyperCard によく似ているらしい LiveCode を使って、同じようなことを試してみた。
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
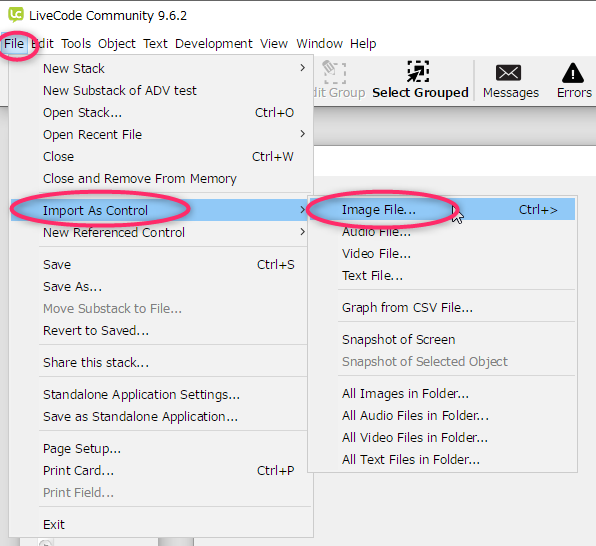
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
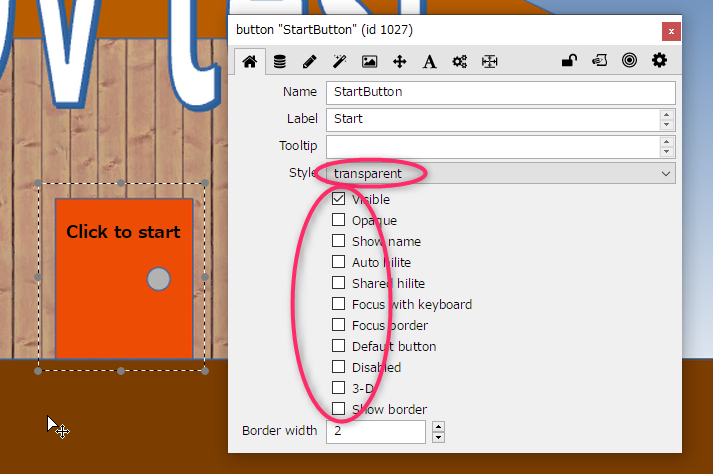
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

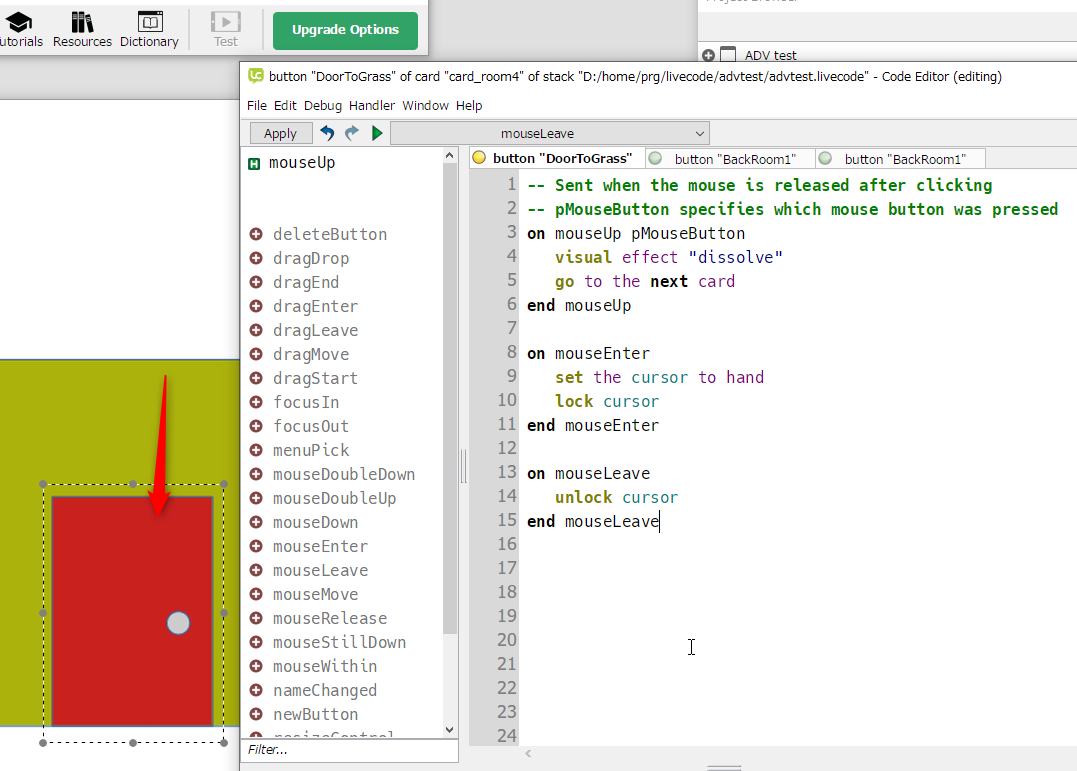
ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
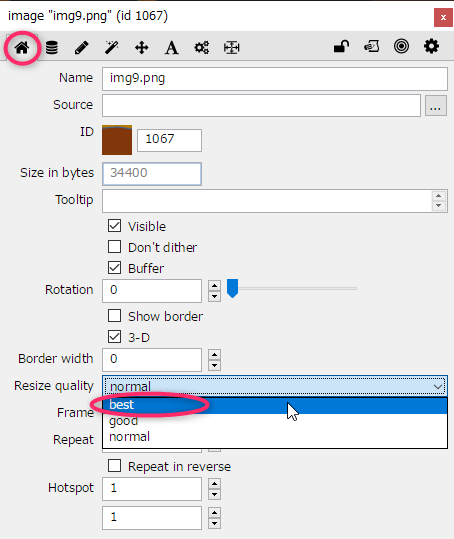
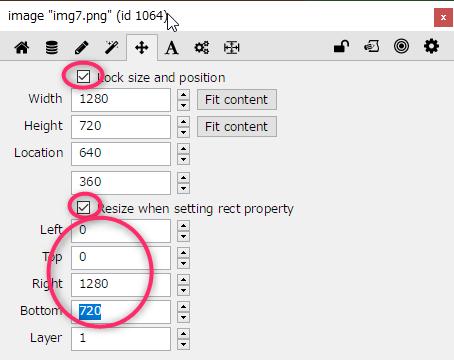
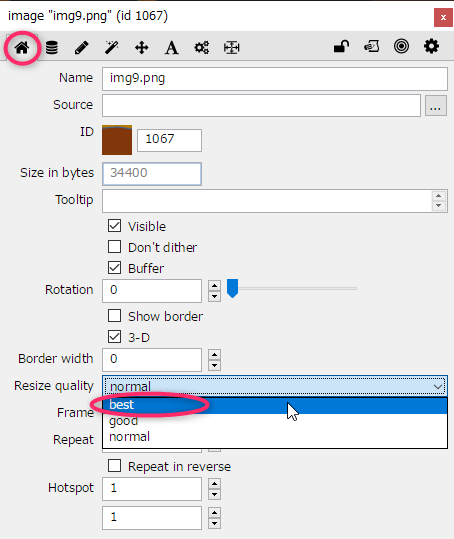
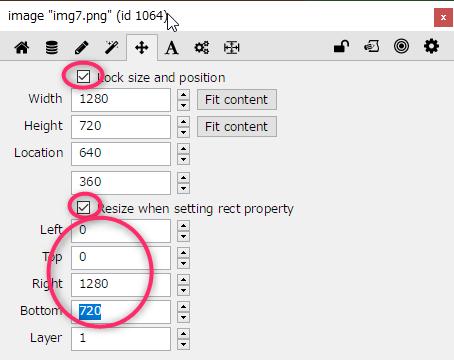
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

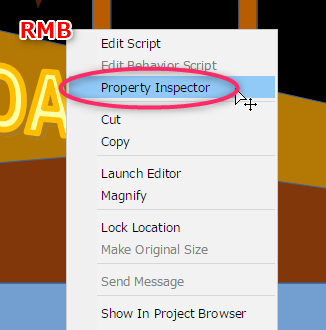
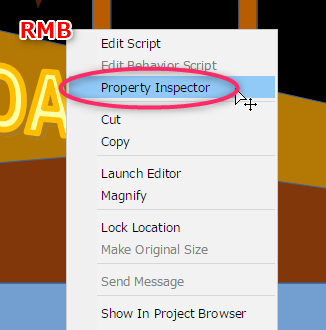
ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
on mouseUp pMouseButton set the effectRate to 250 visual effect "dissolve" go to the next card end mouseUp on mouseEnter set the cursor to hand lock cursor end mouseEnter on mouseLeave unlock cursor end mouseLeave
- on mouseUp pMouseButton - end mouseUp で、マウスボタンが上がった=マウスボタンが押された際の処理を書く。
- set the effectRate to 250 で、カード変更時のエフェクト速度を指定。単位はミリ秒。
- visual effect "dissolve" で、dissolve タイプの切り替えエフェクトをかける。
- go to the next card なら、次のカードに移動。
- go to the prev card なら、前のカードに移動。
- go to the card 3 なら、3番目のカードに移動。
- on mouseEnter で、ボタンの領域にマウスカーソルが入ってきたときの処理を、on mouseLeave で、領域からマウスカーソルが抜けた時の処理を書く。これで、クリックできそうな場所にマウスカーソルが入ると、マウスカーソルの種類が変わって、「ここをクリックできますよ」と知らせる処理を書ける。
- set the cursor to hand で、マウスカーソルを手の画像に変更。
- lock cursor、unlock cursor で、マウスカーソルの種類をロックしたり、ロック解除したりする。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
◎ Flashが死んだのが惜しい。 :
Flashが使えたら、この程度のことはサクサクと実現できたのになあ…。結局、代替技術が出てきてない感じがする。いや、技術は HTML5 + JavaScript という形で存在してるのか。この場合、問題はツールか…。エディタでガシガシ書いていくマッチョな人しか代替技術を使えないっていう…。
◎ ローカル環境だけを考えればイケるっぽい。 :
ふと気になって、「powerpoint ゲーム制作」でググったら、色んな方々が昔から挑戦していたようで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
[ ツッコむ ]
#2 [game] 「マンホール」系のスタイルのゲームについて少し考えたり
思考メモ。
「マンホール」「MYST」は、静止画を表示して、画面の中のどこかをクリックすると別の画面に移行する、というタイプのゲームなわけだけど。そのくらいなら簡単に作れるのではと試しているうちに、なんだかちょっと考え込んでしまったり。
今時、そういうタイプのゲームを作りたい人って居るのかなあ、みたいな。
そういうタイプのゲームの面白さって何かと考えると…。おそらくだけど、知らない場所をウロウロして探索できるあたりが楽しいのではないかと想像するわけで。でも、それなら、静止画をポンポン表示していく形じゃなくてもいいよなと。3Dモデルデータとして空間・場所を作って、その中でキャラクターを移動させてウロウロする形でも、その楽しさは味わえるような気がする。
その、3D空間の中をウロウロする感覚というのは、もしかすると Minecraft だったりしないかなと。いや、恥ずかしながら Minecraft ってプレイしたことがないので外してるかもしれないけど。
それとは別に。表示された画像のどこかをクリックすると別の画像が表示される、というスタイルで、今現在大成功を収めているサービスも存在しているのだよなと。Googleストリートビュー、と言うサービスなんだけど…。つまり、ゲームスタイルとしてはほとんど死滅したかもしれないけれど、実用的なWebサービスの中で、その見せ方・操作性は生き残っているという…。
そんなわけで、「マンホール」「MYST」が持っていた面白さは、例えば Minecraft のようなゲームが提供してる気がするし、操作の易しさ・分かりやすさは、Googleストリートビューのような実用サービスが提供してる気がするしで、となると、今の時代にそういうスタイルのゲームを新規に作る意味って無いのかもしれないよなと思えてきたりもしたわけで。
などと言いつつも、そういうスタイルには、ゲームが作り易いというメリットもありそうだなと思ったりもするわけで。絵をたくさん用意して、クリッカブルマップ/イメージマップを設定していけば、それだけでゲームになるわけだから、おそらく子供さんでもサクサク作っていけるよなと。作る意味どうこうではなく、作り易いかどうかって、結構無視できない気がするわけで。
問題は、そんなスタイルに特化したゲーム制作ツールなんて、今となっては存在してなさそうなことだけど…。
これがまた、クリックするとテキストが次々に表示されて、時々選択肢が出てくるスタイルのADVゲームなら、制作ツールも存在してるのだけど…。絵を描くより文章を打ち込むほうが楽、という面も関係しているのだろうか。
まあ、そんな感じで、なんだかちょっと考え込みました。とメモ。思考メモ。
再生プレイヤー部分は比較的簡単に作れそうな気がするのだよな…。例えば、JSONデータに、シーン名、画像ファイルのパス、クリック領域の座標値列、行き先のシーン名、あたりを列挙すれば…。問題は、そのJSONデータをどうやって作るの、そこが一番面倒じゃないか、てなところで。エディタで座標値を打ち込むとかやってられないし…。
「マンホール」「MYST」は、静止画を表示して、画面の中のどこかをクリックすると別の画面に移行する、というタイプのゲームなわけだけど。そのくらいなら簡単に作れるのではと試しているうちに、なんだかちょっと考え込んでしまったり。
今時、そういうタイプのゲームを作りたい人って居るのかなあ、みたいな。
そういうタイプのゲームの面白さって何かと考えると…。おそらくだけど、知らない場所をウロウロして探索できるあたりが楽しいのではないかと想像するわけで。でも、それなら、静止画をポンポン表示していく形じゃなくてもいいよなと。3Dモデルデータとして空間・場所を作って、その中でキャラクターを移動させてウロウロする形でも、その楽しさは味わえるような気がする。
その、3D空間の中をウロウロする感覚というのは、もしかすると Minecraft だったりしないかなと。いや、恥ずかしながら Minecraft ってプレイしたことがないので外してるかもしれないけど。
それとは別に。表示された画像のどこかをクリックすると別の画像が表示される、というスタイルで、今現在大成功を収めているサービスも存在しているのだよなと。Googleストリートビュー、と言うサービスなんだけど…。つまり、ゲームスタイルとしてはほとんど死滅したかもしれないけれど、実用的なWebサービスの中で、その見せ方・操作性は生き残っているという…。
そんなわけで、「マンホール」「MYST」が持っていた面白さは、例えば Minecraft のようなゲームが提供してる気がするし、操作の易しさ・分かりやすさは、Googleストリートビューのような実用サービスが提供してる気がするしで、となると、今の時代にそういうスタイルのゲームを新規に作る意味って無いのかもしれないよなと思えてきたりもしたわけで。
などと言いつつも、そういうスタイルには、ゲームが作り易いというメリットもありそうだなと思ったりもするわけで。絵をたくさん用意して、クリッカブルマップ/イメージマップを設定していけば、それだけでゲームになるわけだから、おそらく子供さんでもサクサク作っていけるよなと。作る意味どうこうではなく、作り易いかどうかって、結構無視できない気がするわけで。
問題は、そんなスタイルに特化したゲーム制作ツールなんて、今となっては存在してなさそうなことだけど…。
これがまた、クリックするとテキストが次々に表示されて、時々選択肢が出てくるスタイルのADVゲームなら、制作ツールも存在してるのだけど…。絵を描くより文章を打ち込むほうが楽、という面も関係しているのだろうか。
まあ、そんな感じで、なんだかちょっと考え込みました。とメモ。思考メモ。
再生プレイヤー部分は比較的簡単に作れそうな気がするのだよな…。例えば、JSONデータに、シーン名、画像ファイルのパス、クリック領域の座標値列、行き先のシーン名、あたりを列挙すれば…。問題は、そのJSONデータをどうやって作るの、そこが一番面倒じゃないか、てなところで。エディタで座標値を打ち込むとかやってられないし…。
[ ツッコむ ]
#3 [windows] Spotifyなるものが勝手に自動起動してウザい
Windows10上で何かの拍子に、Spotify なるものを起動してしまって。ログイン画面が出てきたから何もせず終了したのだけど。その後、Windows10を起動するたびに、勝手に Spotify のアプリが自動起動するようになってしまった…。
ググってみたところ、自動起動を無効にする設定を行うためには、アカウント取得が必要なようで。なんじゃそりゃ…。
仕方ないのでアンインストールした。
いやまあ、たぶんサービスを探して無効化すればいいんじゃないかとも思うのだけど。
ググってみたところ、自動起動を無効にする設定を行うためには、アカウント取得が必要なようで。なんじゃそりゃ…。
仕方ないのでアンインストールした。
いやまあ、たぶんサービスを探して無効化すればいいんじゃないかとも思うのだけど。
[ ツッコむ ]
2020/06/16(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:10-17:30の間、自宅サーバ止めてました。申し訳ないです。
いきなりドーンと音がしてビビりました…。
いきなりドーンと音がしてビビりました…。
[ ツッコむ ]
#2 [anime] 「君の名は。」を視聴
地上波で初放送された版をHDDレコーダに録画したまま見れてなかったけれど、ようやく視聴。何年前に放送されたんだっけ…。番組情報を確認したら2018/01/03となってた…。本放送時も部分的に視聴してはいたけれど、ようやく全編通して視聴できた。
さておき。素晴らしい。大ヒット作だから天邪鬼な人達がアレコレ難癖をつけてくる作品だけど、どう見てもコレは名作の部類だなと…。とにかく背景美術が美しい。動くイラスト集と言っても過言ではない…。更に、キャラクター作画による細かい演技がたまらない。実力派アニメーターが参加してくれた、恵まれた作品だよなあ、と…。 *1
映像作品ならではの見せ方を多々盛り込んでいるあたりで唸ってしまった。例えば、終盤、同ポジを利用して 時間の断絶を表現してみたり。映像という、時間の流れを提示できるメディアだからこそ、あえて唐突に、無慈悲に流れを打ち切ってしまうことで、相手に伝わらなかった悲しさを強調して見せたり。更に、総合芸術の強みを活かして、ここぞというところで入ってくる楽曲の数々。おい、そこのバンド、お前達の音楽でこのシーンをガツンと盛り上げてくれや、映画ならそれができるんやで、みたいな。新海誠監督は、間違いなく、正真正銘、映像作家だなと…。映像というメディアが持っている様々な特性を、強みとして活用しているというか、こういうことができるのが映像の面白さでしょ、てなあたりをよく分かってるというか。 *2
そういえば、電車の車窓から見える電線の動きを再現しているカットを目にして、これはよく観察してるなー、たしかにこんな風に見えてたわー、と感心してしまったり…。自分達が日頃目にしているけど、誰も全く気にしていない当たり前の風景の中から、綺麗な部分や面白い部分を発見して、アニメ映像として再現していく…。それはもう観察の中からしか出てこないはずのもので。宮崎駿監督が、「最近の若いアニメーターは観察が足りない」「とにかく観察しろ」と言ってたりするわけだけど。新海監督も、宮崎駿監督のその言を、比較的愚直に実行している監督なのではないか、その証拠が、電車の車窓風景の1カットにすら見て取れるのではあるまいか、などと思えてきたりもして。
もちろん、新海監督と宮崎監督は、観察してるジャンルが違うだろうとは思うけど…。新海監督は、人物の動きについてはまったく観察していない気配があるけど、その分、風景の中のアレコレをじっくり観察してるのだろうなと。ていうか、そのへんを観察してなかったら、あんな綺麗な映像は作れないはずで…。
さておき。素晴らしい。大ヒット作だから天邪鬼な人達がアレコレ難癖をつけてくる作品だけど、どう見てもコレは名作の部類だなと…。とにかく背景美術が美しい。動くイラスト集と言っても過言ではない…。更に、キャラクター作画による細かい演技がたまらない。実力派アニメーターが参加してくれた、恵まれた作品だよなあ、と…。 *1
映像作品ならではの見せ方を多々盛り込んでいるあたりで唸ってしまった。例えば、終盤、同ポジを利用して 時間の断絶を表現してみたり。映像という、時間の流れを提示できるメディアだからこそ、あえて唐突に、無慈悲に流れを打ち切ってしまうことで、相手に伝わらなかった悲しさを強調して見せたり。更に、総合芸術の強みを活かして、ここぞというところで入ってくる楽曲の数々。おい、そこのバンド、お前達の音楽でこのシーンをガツンと盛り上げてくれや、映画ならそれができるんやで、みたいな。新海誠監督は、間違いなく、正真正銘、映像作家だなと…。映像というメディアが持っている様々な特性を、強みとして活用しているというか、こういうことができるのが映像の面白さでしょ、てなあたりをよく分かってるというか。 *2
そういえば、電車の車窓から見える電線の動きを再現しているカットを目にして、これはよく観察してるなー、たしかにこんな風に見えてたわー、と感心してしまったり…。自分達が日頃目にしているけど、誰も全く気にしていない当たり前の風景の中から、綺麗な部分や面白い部分を発見して、アニメ映像として再現していく…。それはもう観察の中からしか出てこないはずのもので。宮崎駿監督が、「最近の若いアニメーターは観察が足りない」「とにかく観察しろ」と言ってたりするわけだけど。新海監督も、宮崎駿監督のその言を、比較的愚直に実行している監督なのではないか、その証拠が、電車の車窓風景の1カットにすら見て取れるのではあるまいか、などと思えてきたりもして。
もちろん、新海監督と宮崎監督は、観察してるジャンルが違うだろうとは思うけど…。新海監督は、人物の動きについてはまったく観察していない気配があるけど、その分、風景の中のアレコレをじっくり観察してるのだろうなと。ていうか、そのへんを観察してなかったら、あんな綺麗な映像は作れないはずで…。
*1: これまでの新海監督作品も上手いアニメーターさん達が参加してくれてたけど、この作品は群を抜いているように感じるというか。やはり安藤雅司さんの参加が大きかったのではないか…。安藤さんへのインタビュー記事を眺めると、監督に貢献するのではなく作品に貢献する、というポリシーがあるらしいけど、それが良い方向に働いたのではないか…。
*2: 深夜TVアニメを見ていると、映像って何なのかをさっぱり考えないまま作っているのであろう、アレな演出家さんをチラホラ見かけるわけで…。そういう事例と比べてしまうと、新海監督への評も自然と高くなるというか…。いや、もちろん、有名な演出家さんなら、そのほとんどは上手に映像を作っているのだけど。時々ビックリするほどどうしようもない映像を目にする時もあるわけで…。
*2: 深夜TVアニメを見ていると、映像って何なのかをさっぱり考えないまま作っているのであろう、アレな演出家さんをチラホラ見かけるわけで…。そういう事例と比べてしまうと、新海監督への評も自然と高くなるというか…。いや、もちろん、有名な演出家さんなら、そのほとんどは上手に映像を作っているのだけど。時々ビックリするほどどうしようもない映像を目にする時もあるわけで…。
[ ツッコむ ]
2019/06/16(日) [n年前の日記]
#1 [cg_tools] アニメ制作ソフト 9VAe を試用
9VAe(きゅうべえ)というアニメ制作ソフトが存在することを知り、少し試用してみたり。無料で利用可能。Windows/Mac/Linux対応に加えて、Raspberry Pi用の実行バイナリも用意されているらしい。
_無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
PC上で動作するアニメ制作ソフトは、大別して2種類があるけれど。
今回は、Windows10 x64 1809上で、バージョン 0.6.6 を試用してみた。9vaw0606.zip をダウンロードして解凍。任意のフォルダに置いて、9va-win.exe を実行すれば起動できる。
起動すると、実にダイナミックで個性的なデザインのウインドウが開く。 _各アイコンをマジックで描いた そうで、何かのイベントで公開してみたらウケが良かったので、この方向性を続けているらしい。同梱されている 9va_data/afa9va.png を修正すれば _カスタマイズも可能 らしいので、しっくりこない人は自分で描き直せばよいかと。
Windows版の場合、同梱の demo.bat を起動すると、チュートリアル動画とアプリ本体が起動する。チュートリアル動画は、とても懇切丁寧な内容なので、その通りに順々に操作していけば、おおよその使い方が分かる予感。
以前、Synfig というアニメ制作ソフトを触ったことがあるけれど。Synfig と比較すると、操作が非常に分かり易い印象を受けた。これなら子供さんに触らせてもガンガン使いこなせるのではないかな、と。
_無料ソフトでアニメを作ってみよう(9VAe きゅうべえ) - Qiita
PC上で動作するアニメ制作ソフトは、大別して2種類があるけれど。
- 1コマずつ手描きしてアニメを作るソフト。Krita、Pencil 2D、FireAlpaca等。
- キーフレーム間のコマをコンピュータで補間して生成するソフト。Adobe Flash (Adobe Animate)、Moho、Synfig Studio、AnimeEffects等。
今回は、Windows10 x64 1809上で、バージョン 0.6.6 を試用してみた。9vaw0606.zip をダウンロードして解凍。任意のフォルダに置いて、9va-win.exe を実行すれば起動できる。
起動すると、実にダイナミックで個性的なデザインのウインドウが開く。 _各アイコンをマジックで描いた そうで、何かのイベントで公開してみたらウケが良かったので、この方向性を続けているらしい。同梱されている 9va_data/afa9va.png を修正すれば _カスタマイズも可能 らしいので、しっくりこない人は自分で描き直せばよいかと。
Windows版の場合、同梱の demo.bat を起動すると、チュートリアル動画とアプリ本体が起動する。チュートリアル動画は、とても懇切丁寧な内容なので、その通りに順々に操作していけば、おおよその使い方が分かる予感。
以前、Synfig というアニメ制作ソフトを触ったことがあるけれど。Synfig と比較すると、操作が非常に分かり易い印象を受けた。これなら子供さんに触らせてもガンガン使いこなせるのではないかな、と。
◎ 気になった点。 :
出力結果にアンチエイリアスがかけられるかどうかが不明だなと…。
再生画面や、同梱のプレイヤー 9view.exe 上、あるいは解説記事に貼られている GIFアニメ等では、アンチエイリアスがかかってないように見えるわけで。内部的にはベクターデータを扱っているだろうに、出力するとジャギだらけになるのだとしたら、それはちょっと悲しいものがあるなと…。
一応、アプリに、表示 → 線を滑らかにして表示、という項目があるので、もしかするとアンチエイリアスはかけられるのかもしれない。後で試してみないと…。
再生画面や、同梱のプレイヤー 9view.exe 上、あるいは解説記事に貼られている GIFアニメ等では、アンチエイリアスがかかってないように見えるわけで。内部的にはベクターデータを扱っているだろうに、出力するとジャギだらけになるのだとしたら、それはちょっと悲しいものがあるなと…。
一応、アプリに、表示 → 線を滑らかにして表示、という項目があるので、もしかするとアンチエイリアスはかけられるのかもしれない。後で試してみないと…。
◎ 2019/06/17追記。 :
連番png画像で出力してみたところ、アンチエイリアスがかかった状態で出力されているように見えた。とメモ。
GIFアニメで出力するとジャギってしまうけど、GIFは256色までしか扱えないので、アンチエイリアスをかけてしまうとたちまち色が足りなくなるからかけてないのだろう、と想像してみたり。
GIFアニメで出力するとジャギってしまうけど、GIFは256色までしか扱えないので、アンチエイリアスをかけてしまうとたちまち色が足りなくなるからかけてないのだろう、と想像してみたり。
[ ツッコむ ]
2018/06/16(土) [n年前の日記]
#1 [movie] 「スーパーマンII」を視聴
たまたまTVをつけてたら流れ始めたので見てみたり。クリストファー・リーヴ主演版。
クリストファー・リーヴ…イケメンじゃのう…。実写版スーパーマンと言うと、自分もおじさんなので、彼を思い浮かべてしまう。
ググってみたら、途中で監督が降板して別監督になったと今頃知った。「冒険篇」と「ドナー・カット版」が存在するのだとか。
_スーパーマンII - Wikipedia
色々な経緯がある映画だったのだな…。
クリストファー・リーヴ…イケメンじゃのう…。実写版スーパーマンと言うと、自分もおじさんなので、彼を思い浮かべてしまう。
ググってみたら、途中で監督が降板して別監督になったと今頃知った。「冒険篇」と「ドナー・カット版」が存在するのだとか。
_スーパーマンII - Wikipedia
色々な経緯がある映画だったのだな…。
[ ツッコむ ]
2017/06/16(金) [n年前の日記]
#1 [moho] Mohoの物理エンジンを使ってみたり
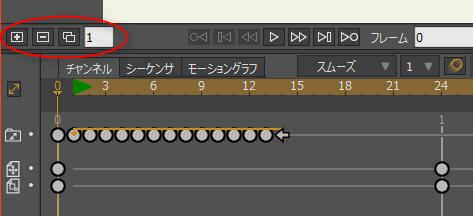
Moho Pro 12 には物理エンジンとやらが入っていて、重力計算や衝突判定をさせてアニメを作ることができるっぽい。ということでチュートリアルpdfの 5.9 あたりを眺めながら試してみたり。
ちなみに、チュートリアルpdfには注意事項として、塗り潰したシェイプでしか使えない、と書いてあった。
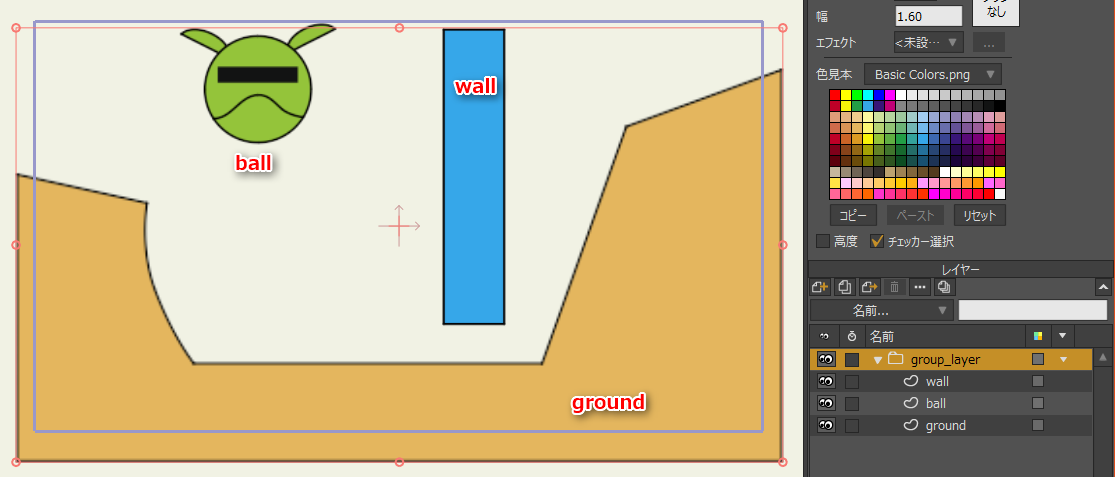
とりあえず、こんな感じのレイヤー構成を作成。グループレイヤーに、ベクターレイヤーを3枚入れて、地面相当、ボール、壁の3つを作成。
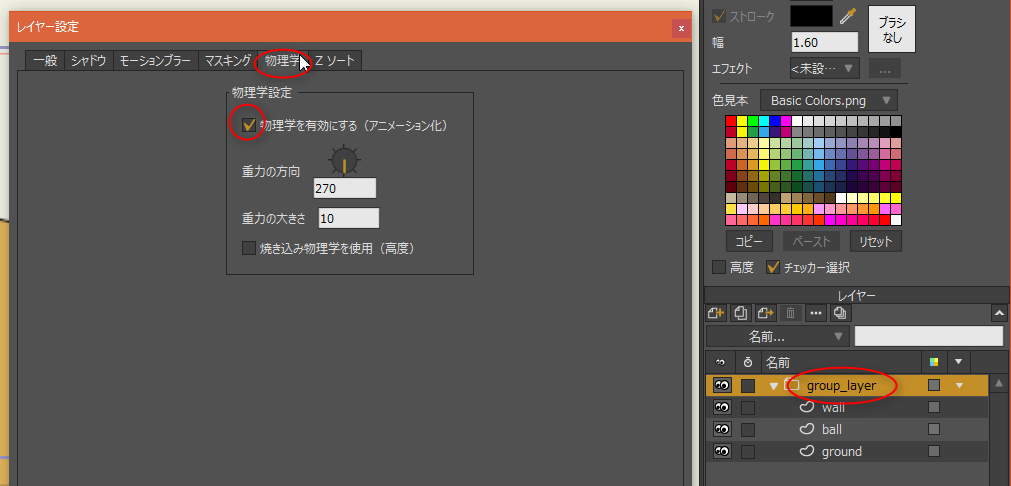
グループレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。これで、グループレイヤー内のレイヤーには物理エンジンが適用される。
地面相当のベクターレイヤーのレイヤー設定を開いて、物理学タブ → 固定オブジェクト、にチェックを入れる。これで、このベクターレイヤーに描かれた図形はその場に固定されて、重力等で落ちていったりしなくなる。
ボールのベクターレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。かつ、弾力性の値を1にする。弾力性の値が大きいほどよく弾み、小さければそれだけ弾まなくなる。
再生ボタンを押すと、物理エンジンの計算結果に基づいたアニメが再生される。ただ、物理エンジンを使った際は、どうも本来のフレームレートで再生されないようで。タイミングの確認は、ファイル → アニメーションをプレビュー、等をしないとできないっぽい。
以下のような結果が得られた。
それらしく動いてくれた。
しかし…自分の頭が硬いせいか、使い道が思いつかない…。それに、2D限定だし…。
ちなみに、チュートリアルpdfには注意事項として、塗り潰したシェイプでしか使えない、と書いてあった。
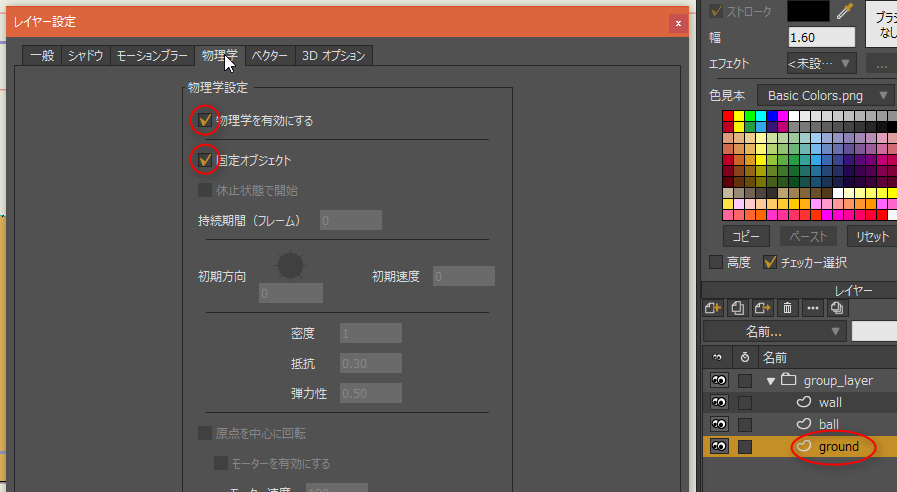
とりあえず、こんな感じのレイヤー構成を作成。グループレイヤーに、ベクターレイヤーを3枚入れて、地面相当、ボール、壁の3つを作成。
グループレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。これで、グループレイヤー内のレイヤーには物理エンジンが適用される。
地面相当のベクターレイヤーのレイヤー設定を開いて、物理学タブ → 固定オブジェクト、にチェックを入れる。これで、このベクターレイヤーに描かれた図形はその場に固定されて、重力等で落ちていったりしなくなる。
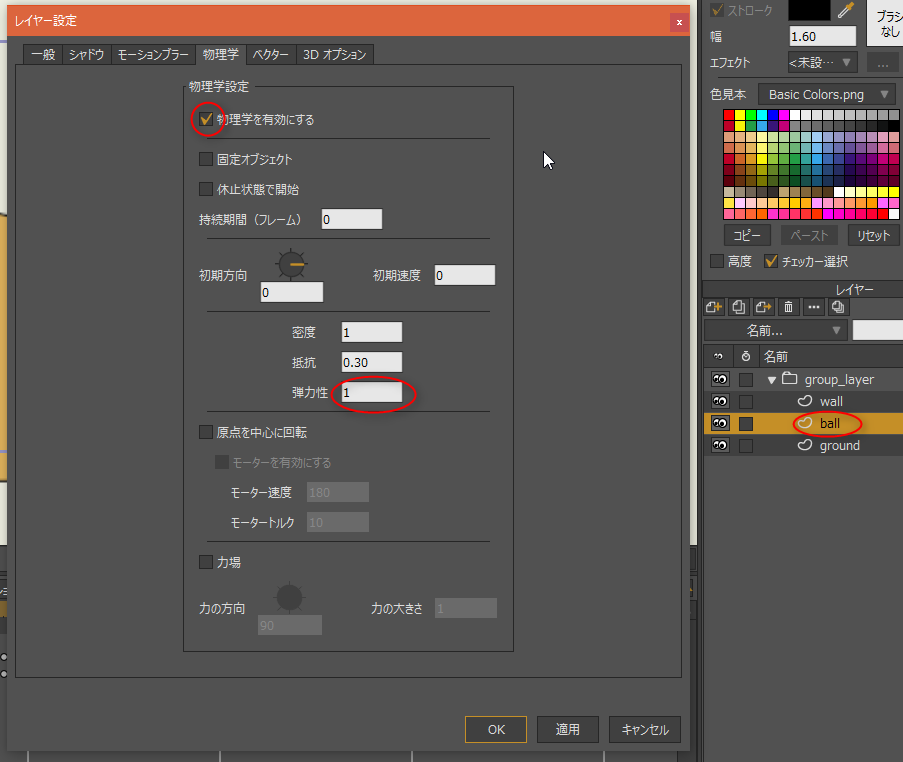
ボールのベクターレイヤーのレイヤー設定を開いて、物理学タブ → 物理学を有効にする、にチェックを入れる。かつ、弾力性の値を1にする。弾力性の値が大きいほどよく弾み、小さければそれだけ弾まなくなる。
再生ボタンを押すと、物理エンジンの計算結果に基づいたアニメが再生される。ただ、物理エンジンを使った際は、どうも本来のフレームレートで再生されないようで。タイミングの確認は、ファイル → アニメーションをプレビュー、等をしないとできないっぽい。
以下のような結果が得られた。
それらしく動いてくれた。
しかし…自分の頭が硬いせいか、使い道が思いつかない…。それに、2D限定だし…。
[ ツッコむ ]
#2 [moho] Mohoのフレームバイフレームを試したり
今まで Moho Pro 12 を使って、静止画を元にしてどうにか動いてるように見せかけるアレコレを試してきたけど。一般的な2D手描きアニメってのは、えてしてパラパラ漫画のように、一枚一枚絵を描いていって、ソレを切り替えて表示することで動いてるように見せてるわけで。
Moho でそういう動かし方をしたい時はどうするのかなと疑問に思ってたけど。どうやらフレームバイフレームなる機能を使うらしい。1レイヤー = 1フレームとして扱って、フレームが変わったら、レイヤーの表示・非表示を切り替えていく、みたいな。
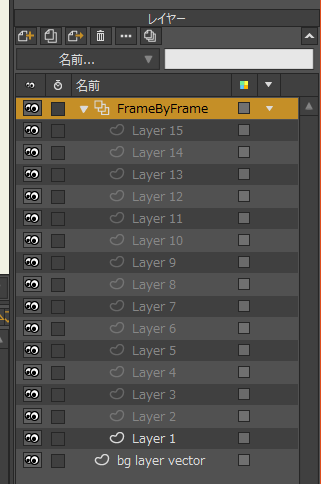
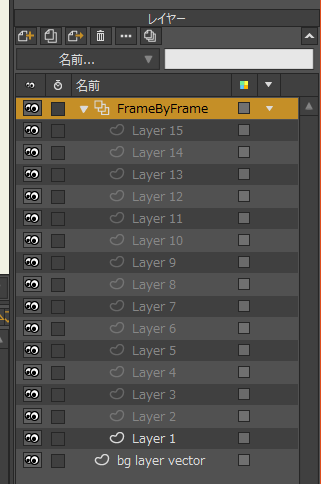
フレームバイフレームは、レイヤーを新規作成する際に「フレームバイフレーム」を選ぶと使える。例えば以下の例では、フレームバイフレームレイヤーの中に、15枚のベクターレイヤーが入ってる。
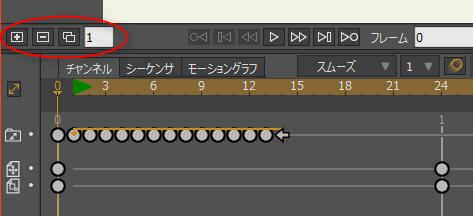
フレームバイフレームレイヤーを選択した状態だと、タイムラインの左上のほうにいくつかボタンが増える。
左から…。
使い方としては…。
ちなみに、絵を描く時は、オニオンスキンを有効にしたほうがいいかもしれない。タイムラインウインドウの上のほうにオニオンスキンの有効無効切り替えボタンがある。有効にすると、前のフレームがうっすら表示される。
Moho でそういう動かし方をしたい時はどうするのかなと疑問に思ってたけど。どうやらフレームバイフレームなる機能を使うらしい。1レイヤー = 1フレームとして扱って、フレームが変わったら、レイヤーの表示・非表示を切り替えていく、みたいな。
フレームバイフレームは、レイヤーを新規作成する際に「フレームバイフレーム」を選ぶと使える。例えば以下の例では、フレームバイフレームレイヤーの中に、15枚のベクターレイヤーが入ってる。

フレームバイフレームレイヤーを選択した状態だと、タイムラインの左上のほうにいくつかボタンが増える。

左から…。
- 新規フレーム
- フレームの削除。
- フレームの複製。
- フレームの間隔。
使い方としては…。
- 1枚絵を描いて。
- 新規フレームボタンをクリック。新しいフレーム(というかレイヤー)が作成される。
- また1枚絵を描いて。
- 新規フレームボタンをクリック。
- また1枚絵を描いて。
- 新規フレームボタンをクリック。
ちなみに、絵を描く時は、オニオンスキンを有効にしたほうがいいかもしれない。タイムラインウインドウの上のほうにオニオンスキンの有効無効切り替えボタンがある。有効にすると、前のフレームがうっすら表示される。
◎ 問題に遭遇。 :
チュートリアルpdfでは、最後に描いた絵の次のフレームに、メインメニューのアニメーション → キーフレームを追加 → サブレイヤーにもキーを追加、をしてキーフレームを作って、そのキーフレームに対して右クリックメニュー → 繰り返し → 0フレームに移動、を設定してループアニメを作ってる模様。
が、しかし…。「繰り返し」で0フレーム目を指定することができないな…。0を入力しても1に強制変更される。なんでや。
本体同梱のチュートリアルサンプルファイルを開いてみたけど、そちらも1フレーム目に戻っていて0フレーム目には戻ってないように見える。どうなってるんや。
また、チュートリアルのとおりに作業すると、最後のフレームが1フレーム余計に表示されるあたりも気になる。
チュートリアルの記述ミスなのか、自分が読み間違えてるだけなのか…。
とりあえず、ループアニメを作る際は、0フレーム目は表示されないものと考えてダミーの絵でも入れといて、かつ、最後のフレームで繰り返しを指定、みたいな操作をすればおそらくどうにかなりそう。
が、しかし…。「繰り返し」で0フレーム目を指定することができないな…。0を入力しても1に強制変更される。なんでや。
本体同梱のチュートリアルサンプルファイルを開いてみたけど、そちらも1フレーム目に戻っていて0フレーム目には戻ってないように見える。どうなってるんや。
また、チュートリアルのとおりに作業すると、最後のフレームが1フレーム余計に表示されるあたりも気になる。
チュートリアルの記述ミスなのか、自分が読み間違えてるだけなのか…。
とりあえず、ループアニメを作る際は、0フレーム目は表示されないものと考えてダミーの絵でも入れといて、かつ、最後のフレームで繰り返しを指定、みたいな操作をすればおそらくどうにかなりそう。
◎ 出力結果。 :
そんな感じで作業して、こんな結果に。フレームバイフレームでループアニメを作って、そのフレームバイフレームレイヤーを「レイヤーを変形」で移動拡大縮小してみた。
てなわけで、Moho は一枚一枚描いてくやり方でもアニメが作れるみたいですよ、ということで。
てなわけで、Moho は一枚一枚描いてくやり方でもアニメが作れるみたいですよ、ということで。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
2016/06/16(木) [n年前の日記]
#1 [nitijyou] 部屋の中からUSBハブを発掘して落ち込んだり
自分のメインPCはスリープに入っても正常復帰しなくて。
「もしかしてUSBハブが即座に復旧しないのではないか」
「別のUSBハブが欲しいな。交換して試してみたいな」
「どうせなら個別スイッチ付きのUSBハブがいいな」
「でも市場にはもう残ってないみたいだな」
「どうしたもんか」
などと最近思っていたのだけど。
たまたま、部屋の中の段ボール箱を開ける機会があって。中から個別スイッチ付きのUSBハブを発見。なんでや。なんでココにあるんや。自分、昔コレを買ってたんか。ヤバイ。完全に忘れてる。いつ買ったのかさっぱり覚えてねえ。自分の脳は、もうダメかもしれん…。と、落ち込んできました。マジ覚えてない…。
とりあえず、今まで使ってたUSBハブと、件のUSBハブを交換。フツーに動いてるな…。なんでコレを段ボール箱に入れちゃったのだろう…。アレかな。磁石がついてなくて使いづらい、とでも思ったのかな。
ちなみに、USBハブを交換しても、スリープから復帰しない問題は解決しなかった。やっぱり画面が映らない。これはおそらく、ビデオカード、GeForce GTX 750 Ti の問題だろうな…。
「もしかしてUSBハブが即座に復旧しないのではないか」
「別のUSBハブが欲しいな。交換して試してみたいな」
「どうせなら個別スイッチ付きのUSBハブがいいな」
「でも市場にはもう残ってないみたいだな」
「どうしたもんか」
などと最近思っていたのだけど。
たまたま、部屋の中の段ボール箱を開ける機会があって。中から個別スイッチ付きのUSBハブを発見。なんでや。なんでココにあるんや。自分、昔コレを買ってたんか。ヤバイ。完全に忘れてる。いつ買ったのかさっぱり覚えてねえ。自分の脳は、もうダメかもしれん…。と、落ち込んできました。マジ覚えてない…。
とりあえず、今まで使ってたUSBハブと、件のUSBハブを交換。フツーに動いてるな…。なんでコレを段ボール箱に入れちゃったのだろう…。アレかな。磁石がついてなくて使いづらい、とでも思ったのかな。
ちなみに、USBハブを交換しても、スリープから復帰しない問題は解決しなかった。やっぱり画面が映らない。これはおそらく、ビデオカード、GeForce GTX 750 Ti の問題だろうな…。
[ ツッコむ ]
2015/06/16(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:35〜18:00まで自宅サーバ止めてました。申し訳ないです。
豪雨警報も出ていたようで、なんというか…。
豪雨警報も出ていたようで、なんというか…。
[ ツッコむ ]
#2 [prog] C#の勉強中
C# の List についてちょっと勉強。なんだか色々な書き方ができるようで。
例えば、ForEach を使ってループを作れたり。
ただ、速度はちょっと遅くなるという話も見かけたり。C#のバージョンが上がったことで、そのあたり変わってる可能性もありそうだけど。
それと、複数の行を書く方法が分からない…。ググっても「foreach」がヒットしちゃうし。
List の最初、List の最後を取得するメソッドもあるようで。list.First() とか list.Last() とか。ただ、VisualStudio 上で補完に出てこない時があって…。自分の書き方が何か間違ってるのだろうか…。
Where や Select、FindAll 等も知ったり。条件を満たす項目?だけの List() を作れたりするらしい。ただ、やっぱり速度が、という話もあるようで。
他に LINQ とやらも知ったけど、初心者なのでメリットが分からず。
ただ、特定言語の、特定の書き方に慣れないほうがいいかもな、というところも…。他の言語に移った時に、アレがないとかコレはどう書くんだとか悩むことになるし…。
例えば、ForEach を使ってループを作れたり。
foreach (ObjData o in objs)
o.selected = fg;
は、
objs.ForEach(o => o.selected = fg);と書けたり。
ただ、速度はちょっと遅くなるという話も見かけたり。C#のバージョンが上がったことで、そのあたり変わってる可能性もありそうだけど。
それと、複数の行を書く方法が分からない…。ググっても「foreach」がヒットしちゃうし。
List の最初、List の最後を取得するメソッドもあるようで。list.First() とか list.Last() とか。ただ、VisualStudio 上で補完に出てこない時があって…。自分の書き方が何か間違ってるのだろうか…。
Where や Select、FindAll 等も知ったり。条件を満たす項目?だけの List() を作れたりするらしい。ただ、やっぱり速度が、という話もあるようで。
他に LINQ とやらも知ったけど、初心者なのでメリットが分からず。
ただ、特定言語の、特定の書き方に慣れないほうがいいかもな、というところも…。他の言語に移った時に、アレがないとかコレはどう書くんだとか悩むことになるし…。
◎ First()やLast()について。 :
_ジェネリックコレクション その1 List (System.Collections.Generic) - Programming/.NET Framework/コレクション - 総武ソフトウェア推進所
で、
テスト用に書いた別のソースでは使えてるのだけど、どうしてそちらは使えてしまっているのだろう…。List<>じゃなくて違う何かになってしまっているのだろうか。
あ。分かった。テスト用のソースは、using System.Linq; が書いてあった。それで使えていたのか…。
使えない理由が分かったなら問題無し。使えないこと前提で書けばいいよなと。
ListにはFirstやLastといった最初の要素・最後の要素を参照するプロパティは用意されていません。と書いてあった。ジェネリックコレクション その1 List (System.Collections.Generic) - Programming/.NET Framework/コレクション - 総武ソフトウェア推進所 より
テスト用に書いた別のソースでは使えてるのだけど、どうしてそちらは使えてしまっているのだろう…。List<>じゃなくて違う何かになってしまっているのだろうか。
あ。分かった。テスト用のソースは、using System.Linq; が書いてあった。それで使えていたのか…。
使えない理由が分かったなら問題無し。使えないこと前提で書けばいいよなと。
[ ツッコむ ]
2014/06/16(月) [n年前の日記]
#1 [nitijyou] 朝方に地震
AM03:19と、AM05:14頃に地震。特に後者は揺れが激しく。急いで部屋の出口まで走ったぐらいに揺れました。
[ ツッコむ ]
#2 [golang] Go言語を少しだけ勉強中
昨日 Python + PIL でちょっとしたスクリプトを書いた際に処理が遅いなと感じたので、もっと高速に処理ができて、かつ、簡単に書ける何かって無いのかなと興味が湧いたわけで。ということで、今頃になって、Go言語とやらをちょっと調べて触ってみたり。
フツーに「go」で検索すると関係ないページが次々にリストアップされてしまうので、「golang」と呼んでる場合が多いらしい。「Processing」を「proce55ing」と呼んだりするようなもんかな…。どうしてこの手の言語は、検索しにくい単語をわざわざ選ぶんだろう。まあ、「Apple」とか「Windows」も、たいがいにせえやって感じではありますけど。
フツーに「go」で検索すると関係ないページが次々にリストアップされてしまうので、「golang」と呼んでる場合が多いらしい。「Processing」を「proce55ing」と呼んだりするようなもんかな…。どうしてこの手の言語は、検索しにくい単語をわざわざ選ぶんだろう。まあ、「Apple」とか「Windows」も、たいがいにせえやって感じではありますけど。
◎ コンパイラのインストール。 :
_Downloads - The Go Programming Language
から、go1.2.2.windows-386.msi をDLして実行。C:\Go\ にインストールした。.msi でインストールしたので、環境変数 PATH も設定してくれた。
DOS窓で go[Enter] と入力。ヘルプが表示されたらインストールは成功している。
以下のソースを hello.go として作成。
DOS窓で go[Enter] と入力。ヘルプが表示されたらインストールは成功している。
以下のソースを hello.go として作成。
package main
import "fmt"
func main() {
fmt.Printf("Hello World\n")
}
go run hello.go を実行。「Hello World」とメッセージが表示された。ビルドも実行も成功しているらしい。
◎ Go言語用のIDEを導入。 :
Go言語には、LiteIDE なるIDEが存在するらしいので、試しに導入してみる。
_liteide | Free software downloads at SourceForge.net から、liteidex22.windows.7z をDLして解凍。任意のフォルダにコピー。
インストールフォルダ\liteide\bin\liteide.exe を実行すれば、起動する。
環境変数 GOROOT を設定する。ツールバー上で「System」を選んで、右側のボタンを押す。設定ファイルが開かれるので、GOROOT と書かれてる行を修正。C:\Go\ を設定すればいいのかな。たぶん。
環境変数 GOPATH を設定する。View → Manage GOPATH → 下の欄に追加。自分のプロジェクトを保存する場所を指定すればいいらしいけどよくわかってない。
_liteide | Free software downloads at SourceForge.net から、liteidex22.windows.7z をDLして解凍。任意のフォルダにコピー。
インストールフォルダ\liteide\bin\liteide.exe を実行すれば、起動する。
環境変数 GOROOT を設定する。ツールバー上で「System」を選んで、右側のボタンを押す。設定ファイルが開かれるので、GOROOT と書かれてる行を修正。C:\Go\ を設定すればいいのかな。たぶん。
環境変数 GOPATH を設定する。View → Manage GOPATH → 下の欄に追加。自分のプロジェクトを保存する場所を指定すればいいらしいけどよくわかってない。
◎ Mercurial をインストール。 :
godef なる便利ツールをインストールする際に Mercurial というバージョン管理システムが必要になるらしいので、一応インストール。
Mercurial をインストールする場合、一般的には TortoiseHg という、GUIで操作可能、かつ、Windowsのエクスプローラに組み込むような感じのツールを導入すると簡単らしいのだけど。自分の環境は、既に _TortoiseSVN と _TortoiseGit をインストールしてあって。これ以上エクスプローラにこの手のツールを組み込むとますます不安定になりそうなので、今回 TortoiseHg はインストールしないことにした。
_JapaneseDownload - Mercurial から、mercurial-3.0.1-x86.msi をDLして実行。デフォルト設定でインストールした。C:\Program Files (x86)\Mercurial\ にインストールされたらしい。.msi でインストールしたので、環境変数 PATH も設定された模様。DOS窓で hg help とか hg version と打ち込んだら色々表示された。
Mercurial をインストールする場合、一般的には TortoiseHg という、GUIで操作可能、かつ、Windowsのエクスプローラに組み込むような感じのツールを導入すると簡単らしいのだけど。自分の環境は、既に _TortoiseSVN と _TortoiseGit をインストールしてあって。これ以上エクスプローラにこの手のツールを組み込むとますます不安定になりそうなので、今回 TortoiseHg はインストールしないことにした。
_JapaneseDownload - Mercurial から、mercurial-3.0.1-x86.msi をDLして実行。デフォルト設定でインストールした。C:\Program Files (x86)\Mercurial\ にインストールされたらしい。.msi でインストールしたので、環境変数 PATH も設定された模様。DOS窓で hg help とか hg version と打ち込んだら色々表示された。
◎ EmacsにGo言語用のアレコレを設定。 :
勉強するだけなら LiteIDE を使えば十分のような気もするのだけど、EmacsでGo言語を書くためのlispが用意されてるらしいので試しにそちらも導入。
C:\Go\misc\emacs\*.el を emacs のロードパスの通った場所にコピー。
gocode と godef をインストール。この段階で、Mercurial (hg)が必要になる。また、環境変数 GOPATH が設定されてる必要があるらしい。
gocode に何か色々設定。
go-autocomplete.el も、emacsのロードパスの通った場所にコピー。%GOPATH%\src\github.com\nsf\gocode\emacs\go-autocomplete.el からコピーしてくる。
~/.emacs に以下を追加。
*.go を開いたら色分け表示されるようになった。また、例えば fmt. と打つと候補がリストアップされた。auto-complete.el とやらを有効にしてる場合は、そういう動作になるらしい。
C:\Go\misc\emacs\*.el を emacs のロードパスの通った場所にコピー。
gocode と godef をインストール。この段階で、Mercurial (hg)が必要になる。また、環境変数 GOPATH が設定されてる必要があるらしい。
go get code.google.com/p/rog-go/exp/cmd/godef go get -u github.com/nsf/gocode
gocode に何か色々設定。
> gocode set propose-builtins true propose-builtins true > gocode set lib-path "C:\home\mieki256\gocode\pkg\windows_386" lib-path "C:\home\mieki256\gocode\pkg\windows_386" > gocode set propose-builtins true lib-path "C:\home\mieki256\gocode\pkg\windows_386" autobuild false
go-autocomplete.el も、emacsのロードパスの通った場所にコピー。%GOPATH%\src\github.com\nsf\gocode\emacs\go-autocomplete.el からコピーしてくる。
~/.emacs に以下を追加。
;; ----------------------------------------
;; Golang
(require 'go-mode-load)
(require 'go-autocomplete)
(require 'auto-complete-config)
;; (speedbar-add-supported-extension ".go")
(add-hook
'go-mode-hook
'(lambda()
(auto-complete-mode 1)
(setq ac-sources '(ac-source-go))
(setq c-basic-offset 4)
(setq indent-tabs-mode t)
(local-set-key (kbd "M-.") 'godef-jump)
(local-set-key (kbd "C-c C-r") 'go-remove-unused-imports)
(local-set-key (kbd "C-c i") 'go-goto-imports)
(local-set-key (kbd "C-c d") 'godoc)
(define-key ac-mode-map (kbd "M-TAB") 'auto-complete)))
(add-hook 'before-save-hook 'gofmt-before-save)
*.go を開いたら色分け表示されるようになった。また、例えば fmt. と打つと候補がリストアップされた。auto-complete.el とやらを有効にしてる場合は、そういう動作になるらしい。
◎ 参考ページ。 :
_Go言語のインストール - golang.jp
_Downloads - The Go Programming Language
_Windowsユーザがgo言語の開発環境を構築する ・ さにあらず
_golangide - LiteIDE Released for Go - Google Project Hosting
_liteide | Free software downloads at SourceForge.net
_Go言語の初心者が見ると幸せになれる場所 - Qiita
_JapaneseDownload - Mercurial
_バージョン管理「Mercurial」の導入 - DateBooks
_EmacsでのGo言語編集環境 - unknownplace.org
_EmacsでのGo言語編集環境(Linux編) - Life is very short
_Emacsを使ったGo言語開発手法(2013.07版) - YAMAGUCHI::weblog
_Downloads - The Go Programming Language
_Windowsユーザがgo言語の開発環境を構築する ・ さにあらず
_golangide - LiteIDE Released for Go - Google Project Hosting
_liteide | Free software downloads at SourceForge.net
_Go言語の初心者が見ると幸せになれる場所 - Qiita
_JapaneseDownload - Mercurial
_バージョン管理「Mercurial」の導入 - DateBooks
_EmacsでのGo言語編集環境 - unknownplace.org
_EmacsでのGo言語編集環境(Linux編) - Life is very short
_Emacsを使ったGo言語開発手法(2013.07版) - YAMAGUCHI::weblog
[ ツッコむ ]
2013/06/16(日) [n年前の日記]
#1 [zatta] 低価格な非破壊スキャン機の登場に危機感を持つような人は一回ぐらい書籍一冊分をコピー機で丸々コピーしてみればいいと思うんだけど
_書籍流通に大波乱か、非破壊スキャン機が登場(団藤 保晴) - 個人 - Yahoo!ニュース
上記の記事を読んで「いやいや、それはないから」と思ってしまったり。大波乱なんて起きませんよ。
どうしてもお仕事でやたらとスキャンしなきゃいけない人なら、件の機器にはページめくり検出機能その他がついてるらしいから、「これで少しは楽になるかもなあ…」と思いそうだけど。よほどの事情でもない限り、一般人はこんなスキャン作業をしないよなと。最初の数十ページをスキャンしただけで、「こんな面倒臭いことやってられるかー!」とブチキレて作業を投げ出すに決まってます。…こういうのは、ほんの数枚をスキャンしたい時に役立つモノだろうと思うわけで。
自分、学生時代、図書館にあった専門書の一部分を、コピー機使ってせっせとコピーしたことがあるのですけど。 *1 やってられないですよ、あんな作業。時間に余裕があった学生時代ですら、「馬鹿馬鹿しい」「こんな作業を延々繰り返してる俺はアホじゃないか?」と思ったぐらいなのに。
_速読よろしくページをパララッとめくっただけでバババッとスキャンしてくれる なら話は別だけど。そういう製品が低価格で出てくるまでは、非破壊スキャン云々は全然心配することないだろうと。
「いいや、そんなことはない」と思う人は、今すぐにコンビニのコピー機、PCに繋いだスキャナ、デジカメ、そのあたり使って書籍を1冊めくり続けてコピーだかスキャンだかしてみるべきではないかと。「物量的にこんなことやってらんねえわ。杞憂だったわ」「本を裁断させろ。ADFを使わせろ」って実感できますから。
にしても、そういう作業をしてみた体験を持ってない人が多いのだろうか…? 本好きならそういうことやって「あーこれはやってられない。無理無理」ぐらいのことを思うのが当たり前だろうから、「大波乱が!」なんて全く思わないんじゃないのかなあ…。
さてはお前達、それほど本に入れ込んでないだろ? 「俺はアホか」と思いながら延々馬鹿馬鹿しい作業を繰り返すところまで本の内容に惚れてしまった・本を愛しちゃったことがないんだろ? 「書籍がヤバイ」とか言う人に限って、書籍の「中身」を愛した経験すらないんだろ? …そんな疑念もちょっと湧いてきてしまったのですけど、どうなんでしょうかね。
上記の記事を読んで「いやいや、それはないから」と思ってしまったり。大波乱なんて起きませんよ。
どうしてもお仕事でやたらとスキャンしなきゃいけない人なら、件の機器にはページめくり検出機能その他がついてるらしいから、「これで少しは楽になるかもなあ…」と思いそうだけど。よほどの事情でもない限り、一般人はこんなスキャン作業をしないよなと。最初の数十ページをスキャンしただけで、「こんな面倒臭いことやってられるかー!」とブチキレて作業を投げ出すに決まってます。…こういうのは、ほんの数枚をスキャンしたい時に役立つモノだろうと思うわけで。
自分、学生時代、図書館にあった専門書の一部分を、コピー機使ってせっせとコピーしたことがあるのですけど。 *1 やってられないですよ、あんな作業。時間に余裕があった学生時代ですら、「馬鹿馬鹿しい」「こんな作業を延々繰り返してる俺はアホじゃないか?」と思ったぐらいなのに。
_速読よろしくページをパララッとめくっただけでバババッとスキャンしてくれる なら話は別だけど。そういう製品が低価格で出てくるまでは、非破壊スキャン云々は全然心配することないだろうと。
「いいや、そんなことはない」と思う人は、今すぐにコンビニのコピー機、PCに繋いだスキャナ、デジカメ、そのあたり使って書籍を1冊めくり続けてコピーだかスキャンだかしてみるべきではないかと。「物量的にこんなことやってらんねえわ。杞憂だったわ」「本を裁断させろ。ADFを使わせろ」って実感できますから。
にしても、そういう作業をしてみた体験を持ってない人が多いのだろうか…? 本好きならそういうことやって「あーこれはやってられない。無理無理」ぐらいのことを思うのが当たり前だろうから、「大波乱が!」なんて全く思わないんじゃないのかなあ…。
さてはお前達、それほど本に入れ込んでないだろ? 「俺はアホか」と思いながら延々馬鹿馬鹿しい作業を繰り返すところまで本の内容に惚れてしまった・本を愛しちゃったことがないんだろ? 「書籍がヤバイ」とか言う人に限って、書籍の「中身」を愛した経験すらないんだろ? …そんな疑念もちょっと湧いてきてしまったのですけど、どうなんでしょうかね。
*1: 貸出禁止の本じゃなかったかな…? 図書館から外部に持ち出すのはダメだけど、部分的にコピーを取るぐらいなら許可する、みたいな感じだったような…。記憶が怪しいけど。貸出が許可されてる本ならフツーに借りて読むからコピーなんてとるわけないし。
[ ツッコむ ]
#2 [zatta] 説明って難しいよなあ
_難解な科学 分かりやすく伝えるには NHKニュース
しかし、世の中には「比喩はよくない」って言う人も居るし…。まあ、比喩を使わずに説明できるならそれに越したことはないけど。ざっくりと大まかな概念だけでも知ってもらいたい場面では、比喩も結構使えると思うのだけどな。
疑似科学は、このあたりの手法を大活用している印象も。
講座では、分かりやすく伝える初歩的な工夫として、次のようなことが説明されました。なんだかアニメの脚本や漫画等でも使えそうなテクニックの予感。例えば、押井アニメあたりでは、わざと逆に使って難解な作品のように見せている時もあったりするような…?
1、数値は直感的に理解してもらう。(1ナノメートルは「10のマイナス9乗メートル」と言うよりは「1ミリの1000分の1のさらに1000分の1」などと言う)。
2、身近なものに置き換えて説明する。(大気圏の幅は「およそ100キロ」ではなく「地球がりんごの大きさだとすると、その皮ほどもない」などと言う)。
3、比喩(=例え)を適切に使う。
4、大事な概念や専門用語は、数を絞ったうえで丁寧に解説する。
5、分かりやすさと正確さをてんびんにかける。(正確さを追求すると話が分からなくなってしまうなら思い切って単純にする)。
しかし、世の中には「比喩はよくない」って言う人も居るし…。まあ、比喩を使わずに説明できるならそれに越したことはないけど。ざっくりと大まかな概念だけでも知ってもらいたい場面では、比喩も結構使えると思うのだけどな。
疑似科学は、このあたりの手法を大活用している印象も。
[ ツッコむ ]
2012/06/16(土) [n年前の日記]
#1 [pc] マイクロスイッチが届いた
マルツパーツ館からマイクロスイッチが届いた。昨日注文したばかりだというのに…なんと早い対応だろう。素晴らしい。ありがたや。
◎ A4tech X-718BK-J2のマイクロスイッチを交換。 :
半田ごてを握るのは数年ぶり。感覚が掴めずモタモタと作業。半田吸い取り線を使ってどうにかしようと思ったけれ、使う際のコツを完全に忘れていて全く役に立たず。とりあえず、基板を養生テープで固定して、ラジオペンチでスイッチを挟んで下に引っ張りつつ半田を溶かして、どうにか取り外した。
OMRON D2F-01F を差し込んで半田付け。イモ半田(?)になった気もするけど、とりあえず通電してるみたいだからいいか…。
蓋を閉めたら、側面の拡張ボタンが異様に押しにくくなり、ホイール横の拡張ボタンもギシギシと音を立てるようになった。閉めなければ問題無いのだけど。どうしたもんか。…でもまあ、完全に押せないわけでもないから、しばらくはこれで様子を見てみようかと。
OMRON D2F-01F を差し込んで半田付け。イモ半田(?)になった気もするけど、とりあえず通電してるみたいだからいいか…。
蓋を閉めたら、側面の拡張ボタンが異様に押しにくくなり、ホイール横の拡張ボタンもギシギシと音を立てるようになった。閉めなければ問題無いのだけど。どうしたもんか。…でもまあ、完全に押せないわけでもないから、しばらくはこれで様子を見てみようかと。
[ ツッコむ ]
#2 [web] 先日Dropboxのアカウントを取ったばかりなのに
_Dropbox、「Public」フォルダ機能を7月末で停止か - CNET Japan
だったらDropbox使う意味ないじゃん…。既にアカウントを持ってる場合はこれまで同様らしいけど、新規にアカウントを取る人にとっては魅力の一つが無くなるように思う。github のヘルプに「Dropbox使え」と書いてあったけど、もう、そういうわけにはいかないのでは。
だったらDropbox使う意味ないじゃん…。既にアカウントを持ってる場合はこれまで同様らしいけど、新規にアカウントを取る人にとっては魅力の一つが無くなるように思う。github のヘルプに「Dropbox使え」と書いてあったけど、もう、そういうわけにはいかないのでは。
[ ツッコむ ]
#3 [anime] アキバレンジャー最終回1話前を鑑賞
凄い作品になってきた、ような気がする。
レッドおじさんが「話のカラクリ」に気付いたあたりで、こちらも「まさか…そんなバカな…」と思ってしまった。そんな展開アリなのか。許されるのか。できるのか。ドキドキしてきた。
そして、おじさんが「アレ」を「ふぬっ」と止めた瞬間、自分の中で何か衝撃が走ったり。ちょっ…えっ…? おじさん! 何止めてんの! ええー、マジかよウソだろ。あああー、この番組、やった。やっちまった。とうとうここまでイッた! 自分は今、とんでもない番組を目撃してる! ヤバイ。この番組チョーヤバイ! みたいな。
しかも、「仮に、 番組外現実と呼ぼう」なんて台詞まで出てきて、またビックリ。マズイぞ。このキャラ達、こっちの存在に気付き始めたぞ。なんかこっちがピンチかも! いや、それはないけど! 一瞬そこまで考えてしまうぐらいにウケてしまったり。
自分が無知なだけで、こういう作りは今までも多々あったのかもしれない。少なくともアニメでは、こういう設定の作品があったことを知っている。でも、こんな作りの特撮ヒーロー番組を、自分は生まれてこのかた見た記憶が無い。見てるのかもしれないけど覚えてない。自分にとって、この作品は、このジャンルに限って言えばという制限付きなれど、初めての「体験」を味わっている、そんな気もする。
正直、実写を侮ってた。子供向けという枷がついて回ることが多い、この手のジャンルにおいて、こんな作りは許されない、絶対に作れないだろうと思い込んでた。でも、できるんだな…。企画の動かし方によっては、不可能ではなかったのだな。プロデューサーさん、凄い。いや、映像として実現してみせたスタッフも凄い。枷を外せば、このスタッフは、こんなにも大きく翼を広げて、高みへと飛翔することができたのか…。なんだかんだで満身創痍だろうに、指をグッと立てて、「ちょっとした冒険だぜ!」とキラリと笑ってるスタッフの姿が脳裏に浮かんだ。この人達、カッコ良過ぎ。ますます惚れた。惚れ直した。…てな勝手な妄想すら湧いてしまったりもして。
とにかく、アレを止めたシーンが強く印象に残った。自分の脳内では、あのシーンが、シルバー仮面の卒塔婆攻撃と同じ棚に置かれた気がする。どちらも別におかしなことをしているわけではない。彼等は必然性があって、その行動を取ったに過ぎない。でも、明らかに何かがおかしい。そんなレベルに達してたように思う。…まさか平成になって、そんな名(迷)シーンを拝むことができるとは思ってなかった。ありがたや。
この作品は素晴らしい。もちろん、公認様あっての非公認だけど、非公認と銘打ったからには、ここまでやるぜ、てなスピリッツをビンビンに感じる。実に素晴らしい。
しかし、これは「良い子」には見せられない…。
なんだかそのへんも含めて、アキバ文化と共通する何かを感じたり。おちゃらけたタイトルと思ってたけど、実は深いんだな…。ってホントかな。
レッドおじさんが「話のカラクリ」に気付いたあたりで、こちらも「まさか…そんなバカな…」と思ってしまった。そんな展開アリなのか。許されるのか。できるのか。ドキドキしてきた。
そして、おじさんが「アレ」を「ふぬっ」と止めた瞬間、自分の中で何か衝撃が走ったり。ちょっ…えっ…? おじさん! 何止めてんの! ええー、マジかよウソだろ。あああー、この番組、やった。やっちまった。とうとうここまでイッた! 自分は今、とんでもない番組を目撃してる! ヤバイ。この番組チョーヤバイ! みたいな。
しかも、「仮に、 番組外現実と呼ぼう」なんて台詞まで出てきて、またビックリ。マズイぞ。このキャラ達、こっちの存在に気付き始めたぞ。なんかこっちがピンチかも! いや、それはないけど! 一瞬そこまで考えてしまうぐらいにウケてしまったり。
自分が無知なだけで、こういう作りは今までも多々あったのかもしれない。少なくともアニメでは、こういう設定の作品があったことを知っている。でも、こんな作りの特撮ヒーロー番組を、自分は生まれてこのかた見た記憶が無い。見てるのかもしれないけど覚えてない。自分にとって、この作品は、このジャンルに限って言えばという制限付きなれど、初めての「体験」を味わっている、そんな気もする。
正直、実写を侮ってた。子供向けという枷がついて回ることが多い、この手のジャンルにおいて、こんな作りは許されない、絶対に作れないだろうと思い込んでた。でも、できるんだな…。企画の動かし方によっては、不可能ではなかったのだな。プロデューサーさん、凄い。いや、映像として実現してみせたスタッフも凄い。枷を外せば、このスタッフは、こんなにも大きく翼を広げて、高みへと飛翔することができたのか…。なんだかんだで満身創痍だろうに、指をグッと立てて、「ちょっとした冒険だぜ!」とキラリと笑ってるスタッフの姿が脳裏に浮かんだ。この人達、カッコ良過ぎ。ますます惚れた。惚れ直した。…てな勝手な妄想すら湧いてしまったりもして。
とにかく、アレを止めたシーンが強く印象に残った。自分の脳内では、あのシーンが、シルバー仮面の卒塔婆攻撃と同じ棚に置かれた気がする。どちらも別におかしなことをしているわけではない。彼等は必然性があって、その行動を取ったに過ぎない。でも、明らかに何かがおかしい。そんなレベルに達してたように思う。…まさか平成になって、そんな名(迷)シーンを拝むことができるとは思ってなかった。ありがたや。
この作品は素晴らしい。もちろん、公認様あっての非公認だけど、非公認と銘打ったからには、ここまでやるぜ、てなスピリッツをビンビンに感じる。実に素晴らしい。
しかし、これは「良い子」には見せられない…。
- 公認様のイメージを現在せっせと構築中の小さい「良い子」には、イメージ構築の上で悪影響を与えるし。
- ヒーローモノはこうあるべき、ソレ以外は邪道、と強固に思い込んでる大きい「良い子」は、この作品を全否定して叩くだろうし。
- 「夏のシーンなのに息が白いよ、役者さんは大変だな」なんて一切考えたことがない素直な大きい「良い子」も、本編内で何の話をしているのかさっぱりわからないだろうし。
なんだかそのへんも含めて、アキバ文化と共通する何かを感じたり。おちゃらけたタイトルと思ってたけど、実は深いんだな…。ってホントかな。
[ ツッコむ ]
2011/06/16(木) [n年前の日記]
#1 [pc] 立体視ができる環境が欲しいのだけどなかなか難しい
自分のメインPCは、Windows XP + GeForce 9800GTGE という環境。
立体視対応液晶TVを入手できれば、9800GTGEのHDMI端子で接続して立体視ができるのかなと思い込んでいたので、REGZA 26ZP2 あたりを購入して、などと思っていたけれど。調べてみたら、どうやらダメっぽい。
立体視対応TVに立体視用の映像を送る際には、HDMI1.4a で映像を送らないといけない。しかし 9800GTGE のHDMI端子は HDMI1.4aに未対応。9800GTGE では立体視対応TVで立体視が出来ない。となると、ビデオカードを買い替えないといけない。最低でもGTS450あたりか。しかし GTS450 は補助電源が必要。また、12V出力の太さ?を要求されることを考えると、おそらく電源も新調しないといけない予感。すると、以下の品々を購入しないといけない。
どんな組み合わせがありそうかもやもやと考えた。
立体視対応液晶TVを入手できれば、9800GTGEのHDMI端子で接続して立体視ができるのかなと思い込んでいたので、REGZA 26ZP2 あたりを購入して、などと思っていたけれど。調べてみたら、どうやらダメっぽい。
立体視対応TVに立体視用の映像を送る際には、HDMI1.4a で映像を送らないといけない。しかし 9800GTGE のHDMI端子は HDMI1.4aに未対応。9800GTGE では立体視対応TVで立体視が出来ない。となると、ビデオカードを買い替えないといけない。最低でもGTS450あたりか。しかし GTS450 は補助電源が必要。また、12V出力の太さ?を要求されることを考えると、おそらく電源も新調しないといけない予感。すると、以下の品々を購入しないといけない。
- Windows 7 DSP版。(3D Vision は Windows 7じゃないと使えない。)
- Windows 7 をインストールするためのHDD。
- ビデオカード GeForce GTS450、あるいは少し上のランク。
- 12V出力の太い電源。
どんな組み合わせがありそうかもやもやと考えた。
- OSはXPのまま。
- REGZA 26ZP2 を購入して地デジ視聴環境を揃えつつ、立体視用にも使う。
- ZM-M215WGD を買って iZ3D のライセンスをゲット。出力はライン単位云々を選択。
- OSはXPのまま。
- REGZA 26ZP2 を購入して地デジ視聴環境を揃えつつ、立体視用にも使う。
- D2342P-PN を買って TriDef 3D のライセンスをゲット。出力はライン単位云々を選択。
- OSはXPのまま。
- REGZA 26ZP2 を購入して地デジ視聴環境を揃えつつ、立体視用にも使う。
- iZ3D もしくは TriDef 3D を単体で購入。
- OSはXPのまま。
- 26ZP2 は諦めて、地デジ対応HDDレコーダ REGZA RD-BZ710 あたりを購入。
- ZM-M215WGD か D2342P-PN を購入して、RD-BZ710 の出力ディスプレイとして使う。
[ ツッコむ ]
2010/06/16(水) [n年前の日記]
#1 [cg_tools] FLASH CS5のインストールでまだハマっていたり
色々試してみてるけど相変わらずインストール時の最後にエラーが。
作業開始時に「硫黄島からの手紙」の再生を開始して、チラ見で視聴が終わっても作業が終了しなかったぐらい時間がかかったがそれはともかく。これだけやってもダメ。なんなんだろうなあ。
- Adobe製品(Photoshop Elements 8、Adobe Reader 9、FLASH CS4)を全てアンインストール。
- C:\Program Files\Adobe フォルダを丸ごと削除。
- uninstall_flash_player.exe を実行して Flash Player をアンインストールしてから C:\WINDOWS\system32\Macromed フォルダも削除。
- Macromedia Flash 4J もアンインストール。
- Flash Player インストールトラブルの解決策情報に基づいて、subinacl.msi インストール後に reset_fp10.cmd で Flash Player 関連レジストリに対して処理。(アクセス権を変更?レジストリ項目を全削除?)
- セーフモードで XP を起動して、%TEMP% フォルダのアクセス権を確認。Administrator も SYSTEM もフルコントロール有効だった。
作業開始時に「硫黄島からの手紙」の再生を開始して、チラ見で視聴が終わっても作業が終了しなかったぐらい時間がかかったがそれはともかく。これだけやってもダメ。なんなんだろうなあ。
[ ツッコむ ]
2009/06/16(火) [n年前の日記]
#1 [nitijyou] 最近肩や腕が痛い
マウスの置き場所がおかしいのだろうか…。
以前は、パソコンデスクの端のほうにしかマウスを置けなかったので、腕をピンと伸ばしっぱなしで操作して、そのせいか肩が痛くなっていたのだけど。今現在は、パソコンデスクにマウステーブルを追加したので、若干肘を折り曲げつつマウス操作をするようになっていたり。そういう置き方で肩や腕が痛くなくなることを期待したのだけど、なんだかかえって痛みが増したような。
もしかすると、マウステーブルがプラスチック製のため、マウステーブルに手首を押しつけてしまうとテーブルが割れそうで、無意識のうちに腕を宙に浮かせるような操作の仕方になっているのかもしれない。あるいは、マウスの位置が体に近くなったことで、腕のひねり具合が更に大きくなったのかもしれず。
なんとか改善したいものだけど…。肘掛がついてる椅子でも買えば、肘掛の先に固定するマウステーブルを購入して…。いや、そういった品もおそらくはプラスチック製だろうから、今までと変わらんか。
以前は、パソコンデスクの端のほうにしかマウスを置けなかったので、腕をピンと伸ばしっぱなしで操作して、そのせいか肩が痛くなっていたのだけど。今現在は、パソコンデスクにマウステーブルを追加したので、若干肘を折り曲げつつマウス操作をするようになっていたり。そういう置き方で肩や腕が痛くなくなることを期待したのだけど、なんだかかえって痛みが増したような。
もしかすると、マウステーブルがプラスチック製のため、マウステーブルに手首を押しつけてしまうとテーブルが割れそうで、無意識のうちに腕を宙に浮かせるような操作の仕方になっているのかもしれない。あるいは、マウスの位置が体に近くなったことで、腕のひねり具合が更に大きくなったのかもしれず。
なんとか改善したいものだけど…。肘掛がついてる椅子でも買えば、肘掛の先に固定するマウステーブルを購入して…。いや、そういった品もおそらくはプラスチック製だろうから、今までと変わらんか。
[ ツッコむ ]
2008/06/16(月) [n年前の日記]
#1 [cg_tools] GIMPやInkscapeでツールバー用アイコン画像作成の練習
Inkscapeの動作が重くて閉口。
◎ 練習の参考にしたページ。 :
[ ツッコむ ]
#2 [python] VisualWxを試用してみたり
wxWidgetsのGUIを設計できるツールらしい。シェアウェアか何かかと思いこんでいたけどフリーソフトという分類らしいので、試しにインストール・試用してみたり。
使い方がさっぱりわからん。検索しても解説ページが全然見当たらない。
新規プロジェクトを作ろうとすると、まず最初にテンプレート一覧が出てくるのだけど。wxPython のソレを作りたいのだから、なんたらpythonてのを選べばいいのだろう、というところまでは判るものの。WX_MDI_Python_python, WX_DLG_Python, WX_SDI_Python, WX_SDI_Python_menu てのがあって首を捻る。どれがどういうソレなんだ。説明も何も見あたないし。しばらく考え込んで、もしかすると、と思い当たる。おそらく、*_DLG_* はダイアログ、*_SDI_* はウインドウが一つだけのアプリ、*_MDI_* は親ウインドウの中に子ウインドウが表示されることもあるアプリ、なのかもしれない。たぶん。おそらく。まったくもって自信ないけど。ってなんで新規プロジェクト作成の段階からして名探偵コナン・金田一少年よろしく推理ごっこ?をしなきゃいけないのか。
Frame にコンポーネントを追加したいわけだけど。そもそも画面にフレームを表示する方法が判らない。メニューを探してみたり、空白のウインドウ中で右クリックしてみたり。…右のリストのほうに MyFrame.pfr という項目があることに気づいた。右クリックメニューを出してもそれらしい項目はないが、恐る恐るダブルクリックしたらフレームが表示された。コレだったか…ってこれは新手のアドベンチャーゲームなのだろうか。
使い方がさっぱりわからん。検索しても解説ページが全然見当たらない。
新規プロジェクトを作ろうとすると、まず最初にテンプレート一覧が出てくるのだけど。wxPython のソレを作りたいのだから、なんたらpythonてのを選べばいいのだろう、というところまでは判るものの。WX_MDI_Python_python, WX_DLG_Python, WX_SDI_Python, WX_SDI_Python_menu てのがあって首を捻る。どれがどういうソレなんだ。説明も何も見あたないし。しばらく考え込んで、もしかすると、と思い当たる。おそらく、*_DLG_* はダイアログ、*_SDI_* はウインドウが一つだけのアプリ、*_MDI_* は親ウインドウの中に子ウインドウが表示されることもあるアプリ、なのかもしれない。たぶん。おそらく。まったくもって自信ないけど。ってなんで新規プロジェクト作成の段階からして名探偵コナン・金田一少年よろしく推理ごっこ?をしなきゃいけないのか。
Frame にコンポーネントを追加したいわけだけど。そもそも画面にフレームを表示する方法が判らない。メニューを探してみたり、空白のウインドウ中で右クリックしてみたり。…右のリストのほうに MyFrame.pfr という項目があることに気づいた。右クリックメニューを出してもそれらしい項目はないが、恐る恐るダブルクリックしたらフレームが表示された。コレだったか…ってこれは新手のアドベンチャーゲームなのだろうか。
[ ツッコむ ]
2007/06/16(土) [n年前の日記]
#1 [windows] WinXPでユーザアカウントを追加したら妙な動作に
作成したユーザアカウント(制限付きアカウント)でログインしたら、どうも Microsoft Office のセットアップ?関係のプログラムが、延々と起動→終了→起動→終了を繰り返す状態に。
- ウインドウタイトル「Windows インストーラ」/メッセージ「インストールの準備中」
- ウインドウタイトル「Microsoft Office Standard Edition 2003」/メッセージ「Windows で Microsoft Office Standard Edition 2003 を設定しています。しばらくお待ちください」
◎ MS Office 2003 や (Excel|Word|PoerPoint) Viewer 2003 をアンインストールしてみた。 :
MS Ofiice 2003 がインストールされていない状態なら、前述の奇妙な動作は起きないな…。参っちゃうなぁ。Microsoft の製品なのに、Windows の動作をおかしくするとは…。
◎ (Excel|Word|PowerPoint) Viewer 2003 をインストールしてみた。 :
前述のような問題は出ない。となると、Microsoft Office Standard Edition 2003 に原因があるということか…。
◎ Microsoft Office 2007 Standard をインストールしてみた。 :
いい機会だから、封を切ってすらいなかった Office 2007 アップグレード版をインストールしてみたり。
これなら問題は起きないな…。
これなら問題は起きないな…。
[ ツッコむ ]
#2 [nitijyou] ktのサイトの地図を更新
半年ばかり行ってなかったら、近所の店が別の店になってた。テキスト部分を変更。
[ ツッコむ ]
#3 [anime][windows][digital] HDDレコーダを整理
TVで流れてた・録画してた、「紅の豚」「天空の城ラピュタ」を鑑賞。いやはや、あの頃の宮崎アニメは面白かったなと…。
ラピュタを見てたら、ムスカが「飛ぶつもりか!?」「煙幕?」等々喋ってて、なんだか感心。画を見れば判るのに、わざわざ解説してくれてる。あの頃は親切なつくりを意識してたんだろうな。
book(?)の使い方は2Dゲーム等でもかなり参考になりそう、などと思いながら見てたけど3DCG全盛のこの時代にそんなもん意識してもしょうがないか。
この頃の宮崎アニメは rolling(?)が大活躍だけど。今時そんな見せ方で、空に浮いてるモノを表現してるアニメって、たぶん無いよな。…何故に当時はそういう見せ方をしてたんだろう。雲の手前に飛行機を置けば、ほとんどの観客は「ああ、これは空を飛んでるのか」と考えるだろうけど。そこに上下動を付加する必要性はあるのだろうか。とかそんな疑問を。
ラピュタを見てたら、ムスカが「飛ぶつもりか!?」「煙幕?」等々喋ってて、なんだか感心。画を見れば判るのに、わざわざ解説してくれてる。あの頃は親切なつくりを意識してたんだろうな。
book(?)の使い方は2Dゲーム等でもかなり参考になりそう、などと思いながら見てたけど3DCG全盛のこの時代にそんなもん意識してもしょうがないか。
この頃の宮崎アニメは rolling(?)が大活躍だけど。今時そんな見せ方で、空に浮いてるモノを表現してるアニメって、たぶん無いよな。…何故に当時はそういう見せ方をしてたんだろう。雲の手前に飛行機を置けば、ほとんどの観客は「ああ、これは空を飛んでるのか」と考えるだろうけど。そこに上下動を付加する必要性はあるのだろうか。とかそんな疑問を。
◎ 保存してあったデータの一部をPCに逃がそうと思い立ったけど。 :
VirtualRD for Windows + ネットdeダビングを使おうとしたら、ネットワーク機器が見つからないと RD-H1 に言われてしまった。WinPcap で接続するように設定したらPC側を見つけてくれた。
◎ _WinPcap, the Packet Capture and Network Monitoring Library for Windows :
wpcap.dll の入手先。
◎ _録画レート研究室 - RD-Wiki :
[ ツッコむ ]
#4 [nitijyou] 親父さんがオフ会に出発
4日ほど出かけてくるらしい。20人ぐらい集まるのだとか。
夜中の12:00に出発した。大丈夫だろうか。
夜中の12:00に出発した。大丈夫だろうか。
[ ツッコむ ]
2006/06/16(金) [n年前の日記]
#1 [cg_tools] _FONT BMP MAKER - ゲームなどで使用する文字の画像ファイルの作成の手間を軽減
メモ。
[ ツッコむ ]
#2 [nitijyou] ホントに仮眠だった
1時間ぐらいで目が覚めた。どうも目が痛んでるようで、エウレカセブンのアネモネの代わりの失敗作の女の子の最後の目のような状態。目が充血していて、横一文字にクッキリ血管が見えるという。
[ ツッコむ ]
#3 [iappli] class を融合中
class の数を減らすと何百 byte 単位でサイズ削減できることに気づいた。ので、そのあたりの作業をひたすら行ったり。もはやソースの可読性はほとんどなし。トホ。
携帯の Java は、Java に非ず。どこの世界に、「class を作るな」「class を作ると動かないぞ *1 」なんて Java があるのかと。
感覚的には 8bit PC 時代の BASIC に近いのかもしれない。ワーク等を配列だけで持ってどうにかする、みたいな。int x[敵の数] とか int y[敵の数」とか。そんな書き方を半強制されるあたり、下手するとアセンブラより制限がキツイかも。アセンブラですら構造体っぽいワークの割り振りは当たり前なのに。…どういう書き方で何byte消費するかハッキリしてないあたりも厳しい。これまたアセンブラなら、命令表を見れば byte 数だって書いてあるのに。と言っても、さすがに並列処理するCPU向けにアセンブラでガリガリと、てなわけにはいかんわな。各機種で違うCPUも載ってるのだろうし。…せめてもうちょっと、byte数を容易に算出できる方法がないものか。
考えてみると。30Kbyteってのは、MZ-700の総メモリ容量の半分程度ですよ。Hu-BASICをロードした状態で空いてるメモリ、とかそんな感じ。でも、MZ-700 が手の中にすっぽり入ってしまったと考えると、それはそれでかなり凄いことのような。が、しかし、30Kbyte って、JPEGのエロ画像1枚ですら「それじゃ足りねえ」と言われるサイズだよな…。
携帯の Java は、Java に非ず。どこの世界に、「class を作るな」「class を作ると動かないぞ *1 」なんて Java があるのかと。
感覚的には 8bit PC 時代の BASIC に近いのかもしれない。ワーク等を配列だけで持ってどうにかする、みたいな。int x[敵の数] とか int y[敵の数」とか。そんな書き方を半強制されるあたり、下手するとアセンブラより制限がキツイかも。アセンブラですら構造体っぽいワークの割り振りは当たり前なのに。…どういう書き方で何byte消費するかハッキリしてないあたりも厳しい。これまたアセンブラなら、命令表を見れば byte 数だって書いてあるのに。と言っても、さすがに並列処理するCPU向けにアセンブラでガリガリと、てなわけにはいかんわな。各機種で違うCPUも載ってるのだろうし。…せめてもうちょっと、byte数を容易に算出できる方法がないものか。
考えてみると。30Kbyteってのは、MZ-700の総メモリ容量の半分程度ですよ。Hu-BASICをロードした状態で空いてるメモリ、とかそんな感じ。でも、MZ-700 が手の中にすっぽり入ってしまったと考えると、それはそれでかなり凄いことのような。が、しかし、30Kbyte って、JPEGのエロ画像1枚ですら「それじゃ足りねえ」と言われるサイズだよな…。
*1: サイズ制限に引っかかるから。
[ ツッコむ ]
2005/06/16(木) [n年前の日記]
#1 [web][windows] RSSリーダー探し
今までは、Mozilla Firefox +
_sage
で眺めてたのだけど。サイトの登録数が増えてくると、全サイトに目を通せる状態じゃなくなってきて…。もう少し快適にならないかと思ったり。
◎ Bloglinesのアカウントを取ってみたり :
_Bloglines
。サーバーサイドのRSSリーダーサービス、という紹介のしかたでいいのかしら。遅ればせながら使ってみたり。
でも、なんだか動作がおかしい。更新されているはずのサイトなのに最新の記事が出てこなかったり。スラッシュドットジャパンなんか2年前の記事が出てきてビックリした。Firefox + sage なら正しく表示されるのだけど。うーむ。
アレかな。Bloglinesが巡回したときのRSSが出てくるのかしら。であれば、妙に古いRSSが出てくるのも納得だけど…。
でも、なんだか動作がおかしい。更新されているはずのサイトなのに最新の記事が出てこなかったり。スラッシュドットジャパンなんか2年前の記事が出てきてビックリした。Firefox + sage なら正しく表示されるのだけど。うーむ。
アレかな。Bloglinesが巡回したときのRSSが出てくるのかしら。であれば、妙に古いRSSが出てくるのも納得だけど…。
◎ _livedoor Blogリーダー開発日誌:ブログリーダーの情報更新が早くなりました :
む。するとこういうサービスでは、時間にズレが出てくるのは必然、なのかな。
◎ Bloglinesを使う前にYahoo提供のRSSリーダーサービス(βテスト版)も使ってみたけど :
複数サイトのRSSの内容が1ページにまとめて表示されるのはいいのだけど。ただひたすら、サイト毎に、ニュース記事が並んでるだけのような状態で。何かが違う。
要するに自分の場合、各種条件でソートしたいわけで。うーむ。
要するに自分の場合、各種条件でソートしたいわけで。うーむ。
◎ _RSSリーダースレのまとめページ :
◎ _goo RSSリーダー :
インストールしてみた。というのも、
が。起動してみたら、IEエンジンを使ってる模様。しかも Firefox で本文記事を表示できるような設定項目がない。残念。アンインストール。
- glucose の開発者が関わっているらしい。
- glucose より新しい版が出ているみたい。
- glucose より安定していると作者自身が言ってるらしい。
が。起動してみたら、IEエンジンを使ってる模様。しかも Firefox で本文記事を表示できるような設定項目がない。残念。アンインストール。
◎ _glucose news/weblog platform :
glucose2_20050212.zip をインストールしてみた。
やっぱり Firefox には渡せないらしい。ガックリ。
自分、マウスジェスチャ操作や、閲覧ページのURLコピー作業等、Firefox での操作に慣れちゃってるわけで…。今更、マウスジェスチャもなければ、IEエンジンを利用してWebページを閲覧したくもないわけで。泣く泣くアンインストール。
やっぱり Firefox には渡せないらしい。ガックリ。
自分、マウスジェスチャ操作や、閲覧ページのURLコピー作業等、Firefox での操作に慣れちゃってるわけで…。今更、マウスジェスチャもなければ、IEエンジンを利用してWebページを閲覧したくもないわけで。泣く泣くアンインストール。
◎ なんだかRSSリーダーの作者さんたちってgeckoをスルーしてる感じがするのだけど気のせいかしら :
IEエンジンのほうが扱いやすいのかな。もしくは、geckoを利用する上で必要な資料等が充実していない現状があったりするのかしら。英文ドキュメントはあっても、和訳ドキュメントはないとか。それとも、ユーザ側でgeckoを新たにインストールさせる手間隙や、サポートすべき項目が増えることを懸念してのスルー、なのかしら。たしかに、IEなら最初から入ってるしなぁ…。
◎ 自分がRSSリーダーに求める機能について :
サイト一覧をソートする機能は欲しい。更新日時順とか、未読順とか。
複数サイトをまとめて、記事単位で、更新日時順に表示する機能とか欲しい気もする。が、これはなんだか難しそう。RSSから情報を抽出して、別のRSS(のようなもの)を作り出すことになりそうな予感。
IEエンジンは困る。うっかりするとウイルス感染しかねない・何をインストールさせられるか判らないエンジンだろうし、CSS関連のバグが多く、正しいCSS記述をしていても表示がおかしくなって、記事本文すら閲覧できなくなる場面がちょくちょくあるし。
複数サイトをまとめて、記事単位で、更新日時順に表示する機能とか欲しい気もする。が、これはなんだか難しそう。RSSから情報を抽出して、別のRSS(のようなもの)を作り出すことになりそうな予感。
IEエンジンは困る。うっかりするとウイルス感染しかねない・何をインストールさせられるか判らないエンジンだろうし、CSS関連のバグが多く、正しいCSS記述をしていても表示がおかしくなって、記事本文すら閲覧できなくなる場面がちょくちょくあるし。
◎ _RThReader2 :
お。マウスジェスチャつき & Gecko利用可能と書いてある。素晴らしい。かも。早速DL・インストール。
_Mozilla ActiveX Control とやらが必要らしい。 _Sleipnir wiki の Gecko についてのページ も参考にインストール…しようかと思ったけど、 _Mozilla をインストール済みの環境ならレジストリに登録するだけで済む という話もあるらしい。うーむ。どうしよう。
そういや自分の環境は、Mozilla のバージョンが古いままだった。この際アップデートしておこうかな。
_Mozilla ActiveX Control とやらが必要らしい。 _Sleipnir wiki の Gecko についてのページ も参考にインストール…しようかと思ったけど、 _Mozilla をインストール済みの環境ならレジストリに登録するだけで済む という話もあるらしい。うーむ。どうしよう。
恐らくパスは、「C:\Program Files\Common Files\mozilla.org\GRE\*.*_**********\mozctlx.dll」となっていると思います。「*.*_**********」はインストールされているバージョンによって異なります。もし「C:\Program Files\Common Files\mozilla.org\GRE\1.7_2004061609\mozctlx.dll」の場合、下記のようにして下さい。
「スタート」⇒「ファイル名を指定して実行(R)...」にて、「regsvr32 "C:\Program Files\Common Files\mozilla.org\GRE\1.7_2004061609\mozctlx.dll"」と打ち込む
そういや自分の環境は、Mozilla のバージョンが古いままだった。この際アップデートしておこうかな。
◎ _RSS :
念のため(?)、RSSについてメモ。
主にサイトの更新情報を公開するのに使われている。
RSSで記述された文書には、Webサイトの各ページのタイトル、アドレス、見出し、要約、更新時刻などを記述することができる。
RSS文書を用いることで、多数のWebサイトの更新情報を統一的な方法で効率的に把握することできる。
[ ツッコむ ]
#2 [linux] _Ubuntu-ja
Ubuntu-jaプロジェクトでは、LinuxベースOSであるUbuntuをカスタマイズし、イイ感じで使える日本語デスクトップ環境の提供を目指しています。お。なんだか気になるです。メモ。 _(via outsider reflex)
◎ _萌えの件 :
別にubuntu-jaを萌えディストリビューションにしようなどという気はさらさらありませんのでありゃ。
個人的には、「apt-get install hoge-tan」みたいな感じで利用できるのかなと夢想したのだけど。むぅ。ってナニをナニに利用するのかよくわからないけど。
◎ _OSSコミュニティと「萌え」の微妙な関係 :
なるほど。結構嫌ってる人が居るのか。
ていうか考えてみたら、自分もhnsの巫女さん画像を外してしまった & hns導入時にちょっとどうかと思ってしまったことがあるではないか(爆) 他人のことは言えないや… (;´Д`) や、選択肢としてはそういう方向性のデザインもあったほうがいいだろうと常々思っている自分なのですが。自分が使うかどうかは別として。
さておき、Debianベース&1CDでインストールという話も聞いたので、やっぱり気になるディストリであることに違いはなく。
ていうか考えてみたら、自分もhnsの巫女さん画像を外してしまった & hns導入時にちょっとどうかと思ってしまったことがあるではないか(爆) 他人のことは言えないや… (;´Д`) や、選択肢としてはそういう方向性のデザインもあったほうがいいだろうと常々思っている自分なのですが。自分が使うかどうかは別として。
さておき、Debianベース&1CDでインストールという話も聞いたので、やっぱり気になるディストリであることに違いはなく。
◎ _巫女 GNYO/Linux :
こんなディストリもあったのか。メモ。
[ ツッコむ ]
#3 [mozilla] _2ch URL Modify
[ ツッコむ ]
#4 [windows] _覚えらんない人のためのオンラインソフト備忘録 - カチャカチャWindowsを使いたい-導入編
_カチャカチャWindowsを使いたい-あふ(AFX)編1
_カチャカチャWindowsを使いたい-あふ(AFX)編2
_キーボードよる恐怖政治
これは。気になる連載記事。
ちなみに自分は、「あふ」がなきゃ何もできない状態だったり。でも、CraftLaunch は今一つ使い道がわからない…。
_カチャカチャWindowsを使いたい-あふ(AFX)編2
_キーボードよる恐怖政治
あふ、CraftLaunch、Fenrirと三種の神器の解説みたいです。_(via 読書記録ChangeLog)
これは。気になる連載記事。
ちなみに自分は、「あふ」がなきゃ何もできない状態だったり。でも、CraftLaunch は今一つ使い道がわからない…。
[ ツッコむ ]
#5 [css] _JavaScript Instant CSS Editor
_サンプル
_JavaScriptでプレビューつきCSSエディタ
_CSS をリアルタイムにプレービューしながら編集する JavaScript Instant CSS Editor
パッと見たとき、何がスゴイのかよく判らなかったけど。サンプルの数字を適当に書き換えてみて、そこでようやく認識できた自分なのでした。コレはスゴイ。素晴らしい。
_JavaScriptでプレビューつきCSSエディタ
_CSS をリアルタイムにプレービューしながら編集する JavaScript Instant CSS Editor
パッと見たとき、何がスゴイのかよく判らなかったけど。サンプルの数字を適当に書き換えてみて、そこでようやく認識できた自分なのでした。コレはスゴイ。素晴らしい。
[ ツッコむ ]
#6 _ターボリナックスが中古パソコン専用OSを開発、提供開始 - 「Turbolite 2005」で安全、快適なインターネット環境を提供
比較的古いパソコンでも快適な動作ができるよう軽量化しつつ、と聞いて期待したのだけど。
【動作環境】 ノートPC: インテル Celeron 700MHz(750MHz推奨)700MHz …ですか…。いや、たしかに、現在主流のPCのスペックからすれば、「比較的古いパソコン」に相当するのだろうとは思うけど。なんともうしますか、Pentium 133MHz ぐらいにはならんものでしょうか。無理か。 _(via 今日の戯言 ChangeLog)
[ ツッコむ ]
#7 [cg_tools][windows] _Paint.NET 日本語化パッチ
おお。素晴らしい。早速パッチを…。
む。 _Paint.NET のバージョンがちょっとだけ上がってた。ということで、今まで入ってた、2.1a をアンインストールして、2.1bをインストールしてみた。その後、日本語化パッチを適用。
メニューが日本語になった。こりゃ判りやすい。素晴らしい。
…ん? ちょっと気になる動作が。
む。 _Paint.NET のバージョンがちょっとだけ上がってた。ということで、今まで入ってた、2.1a をアンインストールして、2.1bをインストールしてみた。その後、日本語化パッチを適用。
メニューが日本語になった。こりゃ判りやすい。素晴らしい。
…ん? ちょっと気になる動作が。
◎ 日本語化パッチをあてると少々問題が起きるみたい :
カラーウインドウにおいて、マウスカーソル位置と、実際のカラー取得位置が、異なってるような。
下は、適用前。 下は、適用後。 左下のカラーウインドウを比較してもらうとわかるけど…。マウスクリックしたときのカーソル座標と、「この位置の色を取得してるよ」というマーカー(?)の位置がずれてる。そもそも、カラーが描かれてる円の大きさが異なってるみたいなので、そのせいかもしれないなと想像するのだけど。いや、根拠の無い想像なのですが。 *1
何にせよ、メニューが日本語になる代わりにちょっとした不具合を我慢するか、それともオリジナルの動作を得るために英語メニューを我慢するか…。まあ、利用する人がどちらに重きを置くかという話でしかないのでたいした問題じゃないような気もしつつ。一応メモだけ残したり。
下は、適用前。 下は、適用後。 左下のカラーウインドウを比較してもらうとわかるけど…。マウスクリックしたときのカーソル座標と、「この位置の色を取得してるよ」というマーカー(?)の位置がずれてる。そもそも、カラーが描かれてる円の大きさが異なってるみたいなので、そのせいかもしれないなと想像するのだけど。いや、根拠の無い想像なのですが。 *1
何にせよ、メニューが日本語になる代わりにちょっとした不具合を我慢するか、それともオリジナルの動作を得るために英語メニューを我慢するか…。まあ、利用する人がどちらに重きを置くかという話でしかないのでたいした問題じゃないような気もしつつ。一応メモだけ残したり。
*1: もしかすると、カラーウインドウ中の関連文字列を日本語化したことで、ウインドウの横幅が変わってしまい、それが元でカラーの描かれた円の大きさまで変化させてしまった…のかもしれないなと。しかしこの仮定が正しかった場合そもそも文字列の横幅に連動するような円のサイズ決定処理・描画処理をしながらも位置取得に関しては決め打ち? ハードコーディング? してしまったであろうオリジナル作者達のやり方がよろしくないということにもなりそう。そのやり方では“英語圏のみで使う”ならともかく“多言語化対応した場合機能面にまで影響を及ぼしてしまう”事態になるわけで。…ホントにそうだろうか。仮にそうだとしたらデスクトップ表示に利用する文字のサイズ等を変更しただけでも即座に影響が出そうな予感。…試してみた。デスクトップのプロパティで「特大フォント」を指定。む。ウインドウ中の文字サイズが変化しない。どこの設定を変えれば文字サイズが変化するのだろう。謎。…まあ、Paint.NET自体はオープンソースなところがウリらしいので、知識のある人がソースを見れば判るのかもしれないけど。自分はそこまで知識がないのでアレなのでした。
[ ツッコむ ]
#8 [anime] アニメのOP曲・ED曲についてのつれづれ
◎ _『ブラック・ジャック』OP+EDトリビア :
主題曲はぼくが選んでいるわけじゃなくて、これはレコード会社とのタイアップで決まるのです。監督に選択権ないので、ぼくはただ映像を添えるだけ。“戦犯”は手塚監督じゃなかったのか。<オイ…。あまりに妙な選曲センスだから、「これは手塚監督のセンスなんだろうな。変わったものが好きそうだし」と思い込んでた。<なんと失礼な。
こうなってくると、「誰がそのOP曲・ED曲を選択したか」の情報も、スタッフロールの中に欲しくなってくる、ような気も。自分の名前が出るとなれば、いい加減な仕事(=選曲)はできなくなるだろうし、もうちょっと違う張り合いも出てくるかもしれない。会社名だけ表記するのではなくて、担当者の名前もビシッ、と。「選曲:○○太郎(avex)」みたいな。
◎ さておき監督に選曲するだけの権限が無いとなると :
以前、自分が書いていた、「エウレカセブンのOP曲の雰囲気からすると本編はハッピーエンドにならないのだろうなぁ」なんて想像は、完全に頓珍漢だよなぁ。
*1
ていうか。「正義の怒りをぶつけろ ガンダム」なんて歌ってた作品がああなっちゃうのだし。アニメのOP・EDと本編が乖離するのは昔からデフォルトだった気もしてきたのでした。って今頃気づくな遅すぎる>俺。
アレ? 1stガンダムのOP曲作詞は、富野監督だっけ? 監督自ら作詞しておきながら乖離するとは、一体…。
ていうか。「正義の怒りをぶつけろ ガンダム」なんて歌ってた作品がああなっちゃうのだし。アニメのOP・EDと本編が乖離するのは昔からデフォルトだった気もしてきたのでした。って今頃気づくな遅すぎる>俺。
アレ? 1stガンダムのOP曲作詞は、富野監督だっけ? 監督自ら作詞しておきながら乖離するとは、一体…。
◎ アニメのOP曲を作詞させてもらえる監督ってどのくらい居るんだろう :
宮崎駿監督と、富野監督ぐらいしか思い浮かばないのだけど。まあ、富野監督だって、映画版になると急に権限がなくなりそうだけど。
島本和彦先生も作詞してたか。ってアレは監督じゃなくて漫画家・原作者か…。 _「正義と悪との識別完了」 って、なんだかカッコイイです…先生…。って作曲もだったのか!
島本和彦先生も作詞してたか。ってアレは監督じゃなくて漫画家・原作者か…。 _「正義と悪との識別完了」 って、なんだかカッコイイです…先生…。って作曲もだったのか!
◎ BJ の OP曲 or ED曲を、手塚監督が作詞 or 作曲しないかしらと夢想 :
今一つ、手塚監督自身の、BJ という作品に対するイメージが感じ取れない状態のような気もするので…。作詞 or 作曲まですれば、そのへんもっと視聴者に伝わるかもしれないなと。…でも、「ほげほげたらたら ほげたらりん」なんて詩が上がってきたらどうしよう。「そんなイメージでBJを作ってたのかー!」と日本全国のお茶の間は驚愕。…まあ、OP映像だけで充分イメージが伝わってるような気もしてきた。シャキーン、スパーッ、バサァッ、ホロリ…、みたいな。
*1: エウレカセブンは音楽にも力を入れてるとどこかで読んだ → 監督 or プロデューサーにも、OP曲やED曲に対して、絶対的とまでは言えないにしても多少の選択権があったりするのだろう → 作品のイメージや展開からあまりに乖離し過ぎた曲は選択されないはず → OP曲・ED曲がなんとなく醸し出すムードには、本編と共通してるところが含まれていたりするのかも、という想像をしてたのだけど。作品イメージ・内容等をまったく考慮することなく、単にそのとき売り出したいグループ・歌手・楽曲をもってくるだけであれば、楽曲から作品の今後の展開をなんとなく占ってみる行為なんてのは、亀の甲羅に入ったヒビで未来を占うよりもあてにならない行為、だよなぁ。
この記事へのツッコミ
- Re: アニメのOP曲・ED曲についてのつれづれ by けいと 2005/06/19 17:49
- > 誰がそのOP曲・ED曲を選択したか
ここで一言フジテレビに
「OP・ED曲も著作の一部です」
って言ってほしいなぁ。
読売テレビのことをとやかく言うわけないとは思うけど、
少なくとも間に挟まっているCMよりは
作品の構成要素の一部として重要だろうし、吟味もしてほしいし、
現場監督にそのぐらい裁量権を与えてほしいなぁ。
一般の曲とはいえ、
ジャンヌダルクの「月光花」は結構はまっていたなー
って思うだけになおさら。
(コナンもむちゃくちゃだし)
改めて、アニメはタイアップなしの
アニメ専用の主題歌を作ってほしいと思う。
こおろぎ'73とか杉並児童合唱団あたりのテイストでお願い。 - Re: アニメのOP曲・ED曲についてのつれづれ by mieki256 2005/06/22 12:41
- > 「月光花」は結構はまっていた
言われてみれば…。もしかして、ポイントは歌詞だろうか。うーむ。
であれば、本編スタッフから、
「歌詞に、○○とか△△とかの単語を織り交ぜてくれ」
ぐらいの要求をレコード会社が聞き入れるだけで、
結構このへん改善しちゃうのかもしれないなぁ。
場合によっては、曲は変えず、
その作品onlyの歌詞バージョンとか作ったりすれば…
レコード会社は1曲で2つの商品が出せるし、
本編スタッフ&視聴者は作品イメージに合ったOP・ED曲が得られるしで、
皆が美味しい、かもしれず…。
> こおろぎ'73とか杉並児童合唱団あたりのテイストで
うっ…。BJと、そのテイストの組み合わせは危険な香りが!
まあ、漫画原作つきの作品は、アニメ放映前に、
読者の脳内にそれぞれ別のイメージが作られてしまうから、
どうしたって、「この曲は違うんじゃ…」と言われてしまいそうですな。 - Re: アニメのOP曲・ED曲についてのつれづれ by けいと 2005/06/22 19:52
- > どうしたって、「この曲は違うんじゃ…」と言われてしまいそうですな。
とはいえ、専用テーマソングにケチをつける人は比較的少ないわけで…
ドラえもんもサザエさんもアンパンマンも
「これは違う」
っていう人はあまりいないですよねぇ?
イメージの違いよりも
「アニメのために作られたテーマソング」
というところに
「曲を売らんかな」
という姿勢じゃないものを感じられるのが
「作品を愛する人」の気持ちかと。 - 『炎の転校生』 作詞 島本和彦 作曲 島本和彦 編曲 田中公平 by がんした 2005/06/22 21:45
- リンク先にも出て来ますが、島本和彦の自叙伝というべき「吼えろペン」の作中に
炎の転校生OVA制作秘話とおぼしき話が書かれてたりする。
それによると、主題歌のイメージが良くわからないので、原作者の島本先生みずから
歌ってもらいデモテープを作り、それを参考に主題歌が作られたとか。
それゆえ、作詞・作曲 島本和彦、編曲 田中公平 なのだろうと。
つーか、田中公平の手腕を誉めるべきかも?
OP・EDにおけるアニメ監督の権限だけど、『ちっちゃな雪使いシュガー』に
使われてる『 Sugar Baby Love 』 は元々洋楽なんだけど、監督が
作品イメージにぴったりとかで、日本語カバーになったとか。
http://www.tbs.co.jp/snow-sugar/info/cd.html
キキカジリ知識なので、間違ってたらすみません。 - Re: 『炎の転校生』 作詞 島本和彦 作曲 島本和彦 編曲 田中公平 by けいと 2005/06/23 20:32
- > Sugar Baby Love
ああ、そういえばWinkが昔カバーしてたよなぁ・・・
って思い出しちゃうのは私がおやじになった証拠だなぁ--;;
そのぐらい名曲かつ古い曲>Sugar Baby Love - Re: 『炎の転校生』 作詞 島本和彦 作曲 島本和彦 編曲 田中公平 by がんした 2005/06/24 01:46
- > Sugar Baby Love
そういやぁ、ドラマ「ウォーター・ボーイズ」にも使われてたし、
佐野元春もCMソングとして歌ってたなぁ。
http://www.asahibeer.co.jp/hon-nama/aqua/cm/hiwa_01.html
しかし流石にキャンディーズ版は知らないなぁ。
http://www.geocities.jp/trivia_in_anime/anison.htm#【ちっちゃな雪使いシュガーのオープニング】
http://www.amazon.co.jp/exec/obidos/ASIN/B00005OO78/249-9968334-4223544 - Re: アニメのOP曲・ED曲についてのつれづれ by mieki256 2005/06/24 06:27
- > 専用テーマソングにケチをつける人は比較的少ない
あっ! たしかに。
> アニメのために作られたテーマソング
なるほど…。そこですな、ポイントは。
逆に言うと、たとえ元々はアニメのために作られた楽曲じゃなくても、
「専用に用意した」「作品を考えて手をかけた」という話を流布できれば、
「違う」云々は言われにくいのかもしれないなぁ… - Re: 『炎の転校生』 作詞 島本和彦 作曲 島本和彦 編曲 田中公平 by mieki256 2005/06/24 06:39
- > 炎の転校生OVA制作秘話とおぼしき話が書かれてたり
むむ。ソレ、どこかで読んだ記憶もあるような気がしてきました…
OVAで出るものとばかり思ってたら、OLAで出るという話になって、
「俺の友達にLDプレイヤーなんか持ってるヤツ居ないんだけど…
だ、大丈夫なのかあっ!?」
とか焦るシーンが載ってたような、おぼろげな記憶が…
> Sugar Baby Love
なんと。そういう事例もちゃんとあるのですな。
結局のところ作品によって、そのあたりに対する監督の権限も
違ってくるということですかねぇ…。
きっと、放映時間帯(ゴールデンタイム云々)とか、
TV局がどれだけプッシュしてるか等で、
監督に与えられる権限が少なくなっていったりするんだろうなぁ…
[ ツッコミを読む(8) | ツッコむ ]
#9 [nitijyou] ここ数週間台所に蛾が大量発生しているのだけど
さすがに耐え切れなくなって、数日前から各所を丹念にチェックしつつ。とうとう今日は階段の下に潜って調べてみたものの。未だヤツラにとってのパラダイスを発見することは叶わず。残るは、冷蔵庫の裏とか、電子レンジの側面の穴の中とか…。一体どこなんだろうなぁ。
[ ツッコむ ]
2004/06/16(水) [n年前の日記]
#1 [mapbbs] OpenOffice Draw で地図画像作成中
けいと様のサンプルページを眺めてるうちに、OpenOffice Draw(以下oodraw)でもできそうな気がしてきたので、試しにチャレンジ。
◎ oodrawの「複製」機能 :
こんな機能があったのか。知らなかった。編集 → 複製、もしくは、Shift+F3。パーツを敷き詰めたいときには便利。
◎ 道の太さ :
画像面積や、座標指定時の容易さを考えて、上から見た図で作成。大体できたと思ったものの、眺めているうちに、斜めの道が細いのが気になり始めた。

それほど変ではないだろうと思って、左側でやり始めたのだけど。あかんかった。

◎ png画像で出力 :
_oodrawからpngでexport
してみたら、なんだか線がガクガク。oodrawからepsでexportしたものを、
_cygwin + ImageMagick の convert で変換
したところ、そちらは滑らか。アンチエイリアスの有無が影響してるのだろうか。かといって、convertの方も手放しで喜べない結果。パーツの継ぎ目が見えてしまってる。何故。また、epsをPhotoshopで読もうとしたら、「解析できない」と怒られた。うーん。
この記事へのツッコミ
- Re: OpenOffice Draw で地図画像作成中 by けいと 2004/06/17 19:07
- > こんな機能があったのか。知らなかった。編集 → 複製、もしくは、Shift+F3。
ほんじゃ、突っ込み(^^;
オブジェクトをドラッグ+alt→ドロップでも複製OK。
alt+ドラッグではダメなのが分かりにくいけど
メニューから選んだり、いちいちF3キーまで手を伸ばさなくてもいいので
覚えると便利。
altキー同時押しで複製になるのは割とよくある機能だけど、
windowsの作法としては、ctrlキー同時押しで複製系
shiftキー同時押しで移動、整列、角度指定系が作法らしい。
もっともctrl+cでコピー、ctrl+vで貼り付けは基本なので、
ctrl+cでコピーして、後はひたすらctrl+v連打で
とりあえずオブジェクト量産って言う手を私はよく使いますけど。 - Re: OpenOffice Draw で地図画像作成中 by mieki256 2004/06/18 16:56
- > オブジェクトをドラッグ+alt→ドロップでも複製OK。
で、できませぬ…。
altを押しながらドラッグしてみたり、
ドラッグしてからaltを押してみたりしましたが、
只の移動にしかならないであります…何故。(?_?;) - Re: OpenOffice Draw で地図画像作成中 by けいと 2004/06/18 19:14
- えーと…
オブジェクトをつかんで、ドラッグしたときに
マウスポインタが十字矢印から四角付矢印に変わります。
(どうやったら変わるかは自分で探してください。どこにコツがあるのやら)
そうしたらaltを押してドロップすると複製できますよ - Re: OpenOffice Draw で地図画像作成中 by mieki256 2004/06/19 17:29
- > マウスポインタが十字矢印から四角付矢印に変わります。
あ! なるほど。それでしたか。「ボタン長押し」ですな。(-_☆)キラーン
クリック後、即座にドラッグするのと、
クリック後、そのまましばらく押し続けてからドラッグするのでは、
動作が異なると。なるほど… φ(..)メモメモ
> そうしたらaltを押してドロップすると複製できますよ
…色々試してみたんですが、どうもウチの環境だと、
Altじゃなくて、Ctrlみたいなのですが…。何故だ…。
(ツール → オプション → 図形描画 → 全般、の、
「移動させるときにコピー」のチェック云々でそのあたり変わるのか、
と思ったのですが、そういうわけでもないようですな…。
これは、Ctrlを押しながらドラッグを始めた場合に、
即座に複製移動を可能にするための項目だろうし。うーん。)
まあ、何にせよ、ショートカットキー+ドラッグで
複製ができることに違いは無いわけで。情報thxでありますー (^^)/
しかし…。Ctrl+ドラッグ(Alt+ドラッグ?)による複製は、
Shift+F3による「複製」とは、根本的に処理の種類が違うような気も。
Shift+F3のほうは、数値指定が可能で、
かつ、繰り返し回数が指定できるあたりが肝ではないかと。
個人的には、『繰り返し処理こそPCの利点』と思うわけで。
特に、同じパーツを正確に並べていくときは、
ドラッグによるアバウト・手作業な複製より、
数値指定+繰り返し処理による複製のほうが、メリットがあるなぁ、
と思った次第でございます。
…と言いつつ、私もどちらかというと、
Ctrl+c、Ctrl+vで大量生産してやっちゃうほうが多いのですがー(爆)
[ ツッコミを読む(4) | ツッコむ ]
#2 [mapbbs][svg][cg_tools] _SVGの基本演習
閲覧者が地図画像を自由に修正できる仕組みが実現できないものかと夢想しているのだけど。
*1
SVGを使ったら面白いのではと、もやもや。テキストで図形情報を作成できる = cgiスクリプト等でも動的に画像を変更していける、ということだろうし。
*2
もっとも、現時点では、IEはプラグイン入れなきゃ見れないし。
*3
そのへんがネックかしら。
それはともかく、html側の書き方を、件のページからコピペでメモ。
それはともかく、html側の書き方を、件のページからコピペでメモ。
<html> <body> <p>sample1.svgの表示</p> <embed src="sample1.svg" name="sample1.svg" width="300" height="300" type="image/svg-xml" pluginstage="http://www.adobe.com/svg/viewer/install/" /> </body> </html>
◎ _たのしいXML : XML/XHTML入門ページ :
SVGについても触れられている。メモ。
*1: や、今すぐ実現したいと思ってるわけではなく。将来的には、いつか、で夢想してるのですが。
*2: 別にcgiスクリプトで画像生成ができないわけじゃないけど。今までも、GDモジュールその他で実現できてたし。でも、画像出力と、テキスト出力では、処理の重さが違うような。
*3: _MozillaはネイティブでSVGに対応する予定 があるらしいけど。…既に対応してるのかしら。ライセンスの問題で、標準では組み込まれてないという話も見かけたのだけど。
*2: 別にcgiスクリプトで画像生成ができないわけじゃないけど。今までも、GDモジュールその他で実現できてたし。でも、画像出力と、テキスト出力では、処理の重さが違うような。
*3: _MozillaはネイティブでSVGに対応する予定 があるらしいけど。…既に対応してるのかしら。ライセンスの問題で、標準では組み込まれてないという話も見かけたのだけど。
[ ツッコむ ]
#3 [web] _キリ番表示カウンターVer.0.2
親父さんから、「サイトのアクセスカウンタの初期値を変更したい」と要望が。しかし、プロバイダ提供のアクセスカウンタでは初期値を変更できない。かといって広告つきのサービスではイヤだと言う。幸い、プロバイダが、cgiを動作させるためのスペースもユーザに提供してるので、別のアクセスカウンタを設置してそれを使おうという話に。また、なんでもキリ番云々をわかるようにしたいとのことで、そういったアクセスカウンタを探した。…上記ページのcgiがなんだかヨサゲ。メモ。
◎ カウンタ画像を求めて検索してみたが :
豆粒みたいな画像ばかり。たしかに、アクセスカウンタが占める面積は少ないほうがいいだろうけど。しかし年配者は、小さい文字ではツライわけで。うーん。
[ ツッコむ ]
#4 [web] _簡単にできるスパム対策
それだ!
[ ツッコむ ]
2003/06/16(月) [n年前の日記]
#1 _記憶喪失ってホントにあるのか…
[ ツッコむ ]
#2 [pc] ファンクションキーに特許
日経新聞を見てたら気になる記事が。OBCなる会社がファンクションキーに機能を割り当てる事について特許申請をしていて、それが通ってしまったらしい。Web上のソースを探してみたらようやく
_2chのスレ
で見つけた。ニュースページは
_コレ。
OBCのサイトでも、しつこく
_特許取得
と宣伝してるみたい。ちょっとビックリ。こんなの通るんだ。バーチャボタンの特許出願が遥かにマシに見えてきた。
[ ツッコむ ]
#3 [pc][prog][java] Eclipse?
てのがあるのですか。
_コレ
読んで興味が出てきた。ていうか
_SWT
がヨサゲ。でも
_わ
_け
_が
わかんない。Emacsのゴイス版という話も聞いた。むぅ。RADツールが無いという話を見かけて、ソレは困るよと思って探してみたけど、
_Visual Builder for Eclipse
なるpluginはあったものの、SWT対応版は有料でしょうか。ショボン。もっさりしてるけどJBuilder8で作業しようかな。
[ ツッコむ ]
#4 [pc][web] Winnyってそんなにいいのか
導入してみようかなぁ…と思ったけど回線細いしそもそもHDD容量足りてないからダメか(爆) でもアレって放置したまま使うツールだとどこかで聞いたんだけど。Linux用とかはないのかな。サーバ機で動かしとけば色々ヨサゲなのかも。
この記事へのツッコミ
- Re: Winnyってそんなにいいのか by otsune 2003/06/17 11:15
- Win32のAPIエミュレーターを使ってX11環境で動かす。というのはどうですか?
- Re: Winnyってそんなにいいのか by mieki256 2003/06/18 10:50
- なるほど、そんな手が。そのへん全く知らないので早速調べてみますです。
ていうかサーバ管理の神様からツッコミが戴けるなんてビックリです。ありがたや…これもhns導入の効果だろうなぁ。開発者の方々にも感謝、だなぁ。 - Re: Winnyってそんなにいいのか by otsune 2003/06/18 13:32
- 「とんでもねぇ、わたしゃカミサマですよ」/志村けん
……オレはいつから神に? - Re: Winnyってそんなにいいのか by mieki256 2003/06/19 01:38
- ロイ・フォッカーに憧れる一条輝の心境なのであります>神
レベル的には、一条輝というより柿崎ですが (;´Д`)
[ ツッコミを読む(4) | ツッコむ ]
2002/06/16(日) [n年前の日記]
#1 paren.l
引き続きcgi修正を、と思ったら組みこんだparen.lが上手く動かない。
括弧だけを強調表示したいのだけど…
(setq 〜)と書くところを、(setq-default 〜)と書いたら上手くいきました。
そこに辿りつくまで、また何時間かかったことやら…
ひとまず、cgiはバグ取れたかなと。
ウルトラマンコスモスが主役の不祥事で打ち切りになったわけですが。
いっそ円谷は、俳優ゼロの番組作りにシフトしたらどうか、などと妄想。
人形劇とか、オールCGアニメとか。
括弧だけを強調表示したいのだけど…
(setq 〜)と書くところを、(setq-default 〜)と書いたら上手くいきました。
そこに辿りつくまで、また何時間かかったことやら…
ひとまず、cgiはバグ取れたかなと。
ウルトラマンコスモスが主役の不祥事で打ち切りになったわけですが。
いっそ円谷は、俳優ゼロの番組作りにシフトしたらどうか、などと妄想。
人形劇とか、オールCGアニメとか。
[ ツッコむ ]
2001/06/16(土) [n年前の日記]
#1 All your base are belong to us
All your base are belong to us.
裏ニュースで見かけて気になって。FLASHムービーを落として鑑賞。
大爆笑。
スゴイ。よくぞここまで。
ていうかコレ、文法間違いもアレだけど、そもそも下ネタなんじゃ…
baseは「基地」じゃなくて「お下劣な、卑猥な」のほうかと。スラングで○○○を意味するとか。All your base を単独で連呼してるから、既にそこだけでヤバイ要素が含まれてると思う。usも発音的にassを連想させそうだし。
そう捉えれば、そもそも発端となったデモシーンの構成も面白い。
不気味な顔した宇宙人に、「君のケツの穴は私のモノでございますヨ」と突然丁寧口調で宣言され、しかも次のシーンで、「嗚呼…なんてこった…」と真剣に苦悩混乱する男達の姿…
だったら笑える。彼等の盛り上がり方も納得できるような。
いや、そういう訳にはならんでしょうけど。ニュアンスはそんな感じなのかなぁと。
残念な事に手元のスラング辞典には、この予想を証明できる記述が無く。
ただ、向こうの人達はなんでもソッチに結び付けるようだし、あり得ないことではないようにも。
ていうか日本人も同様ですか。
外人さんに、「私の息子は毎朝元気一杯です」と言っても、意味伝わらないだろうし (;^_^A
誰か英語に堪能な方、謎を解いてください。
英語赤点の私には、到底真実に近づけるはずもなく(爆)
NTT代理店の人が、マイラインプラス登録の営業に。
やっぱりわけのわからん契約書。質問にも答えられず。
が、親父さん、女性の営業だから契約してやろうという意識がありあり。
アホらしくなったんで、後は親父さんに任せて登録させましたです。
他のサービスの契約状況考えると、メリットどころか、デメリット発生しそうなんですが、こんなんで親父さんから後で文句言われるのもバカらしいし。
にしても。
マイラインプラスと別の割引サービスごっちゃにして営業する、そのいい加減さに呆れた。
あれじゃ絶対、マイラインプラスの内容を誤解して契約する人が出てきそう。
平気であんなやり方をするあたり、いかにNTTが崩れるはずのない絶対的なシェアを持ってるか、ってことでしょうね。
kakiko.comにWSHスクリプトを対応させようとしてるんですが。
ファイル管理マネージャのページ、スゴイつくりですね。
タグの閉じ忘れだらけ。fontタグすら閉じてないってどういうことよ… (;´Д`)
裏ニュースで見かけて気になって。FLASHムービーを落として鑑賞。
大爆笑。
スゴイ。よくぞここまで。
ていうかコレ、文法間違いもアレだけど、そもそも下ネタなんじゃ…
baseは「基地」じゃなくて「お下劣な、卑猥な」のほうかと。スラングで○○○を意味するとか。All your base を単独で連呼してるから、既にそこだけでヤバイ要素が含まれてると思う。usも発音的にassを連想させそうだし。
そう捉えれば、そもそも発端となったデモシーンの構成も面白い。
不気味な顔した宇宙人に、「君のケツの穴は私のモノでございますヨ」と突然丁寧口調で宣言され、しかも次のシーンで、「嗚呼…なんてこった…」と真剣に苦悩混乱する男達の姿…
だったら笑える。彼等の盛り上がり方も納得できるような。
いや、そういう訳にはならんでしょうけど。ニュアンスはそんな感じなのかなぁと。
残念な事に手元のスラング辞典には、この予想を証明できる記述が無く。
ただ、向こうの人達はなんでもソッチに結び付けるようだし、あり得ないことではないようにも。
ていうか日本人も同様ですか。
外人さんに、「私の息子は毎朝元気一杯です」と言っても、意味伝わらないだろうし (;^_^A
誰か英語に堪能な方、謎を解いてください。
英語赤点の私には、到底真実に近づけるはずもなく(爆)
NTT代理店の人が、マイラインプラス登録の営業に。
やっぱりわけのわからん契約書。質問にも答えられず。
が、親父さん、女性の営業だから契約してやろうという意識がありあり。
アホらしくなったんで、後は親父さんに任せて登録させましたです。
他のサービスの契約状況考えると、メリットどころか、デメリット発生しそうなんですが、こんなんで親父さんから後で文句言われるのもバカらしいし。
にしても。
マイラインプラスと別の割引サービスごっちゃにして営業する、そのいい加減さに呆れた。
あれじゃ絶対、マイラインプラスの内容を誤解して契約する人が出てきそう。
平気であんなやり方をするあたり、いかにNTTが崩れるはずのない絶対的なシェアを持ってるか、ってことでしょうね。
kakiko.comにWSHスクリプトを対応させようとしてるんですが。
ファイル管理マネージャのページ、スゴイつくりですね。
タグの閉じ忘れだらけ。fontタグすら閉じてないってどういうことよ… (;´Д`)
[ ツッコむ ]
2000/06/16(金) [n年前の日記]
#1 不敬罪だろうなぁ
皇太后さんが亡くなったそうで。
以下、ちょっとヤバイ内容かもと思ったんで、バッサリ削除。
(つか、裏へ移動)
別に全然ヤバクないのかもしれない。
でも、やっぱりヤバイのかも。
つか、ヤバイとかヤバクないとか、そういう事思わずに済む時代になって欲しいけど。
まあ、戦争してたころよりはマシなんでしょうね。
でも、こんな事書かなきゃいけない時点で。
やっぱり変だよ。
以下、ちょっとヤバイ内容かもと思ったんで、バッサリ削除。
(つか、裏へ移動)
別に全然ヤバクないのかもしれない。
でも、やっぱりヤバイのかも。
つか、ヤバイとかヤバクないとか、そういう事思わずに済む時代になって欲しいけど。
まあ、戦争してたころよりはマシなんでしょうね。
でも、こんな事書かなきゃいけない時点で。
やっぱり変だよ。
[ ツッコむ ]
1999/06/16(水) [n年前の日記]
#1 (NoTitle)朝まで「久遠」。第1...
朝まで「久遠」。第1章が終わったところ。…蛍、ええわ〜。(いやいや、桐子もええッス〜)
にしても。どうしてこのゲームは「メッセージ表示速度設定」「キャラクタ表示時エフェクトON/OFF」がついてないですか? つけてよ。困るよ。ユーザーフレンドリーじゃないよ。作り手の「テキスト判読速度」をユーザーに無理矢理押し付けないでよ。苦痛だよ。(「文章を読む」ゲームなんだからさぁ…) パソゲーじゃ結構そのへんの設定が可能な製品はいくつかあるわけだし。メッセージ表示部分のルーチンに少し手を加えるだけでできるはず。「PSじゃ難しい」なんて事でもないし。 …なんでコンシューマの人たちは、皆そういうところをおろそかにするですかね。(といいつつ、私も人のこと言えないけど。「時間が無い」となると、真っ先にその辺の仕様は削られそうだしね…。) いいシナリオだから、ますますそのへんが目に付いたのでした。
眠りについて1時間半ほどしたら、銀行から「昨日振り込んだ口座番号、間違ってるぞこのバカ」と電話が。寝起きが悪いのでムカムカ状態で色々確認。確かに。すんません、間違ってました。「PM1:00までに入れ直せ」と言われたけど、精神状態が普通じゃないので「知るか」と寝てしまう。まあ、夕方起きて、とりあえず振り込みはしてきました。
しかしなんでこんなにムカムカするんだろ…そういや最近薬を飲み忘れてるような…それかな。ちゃんと忘れずに飲むことにしよう。気持ち的にも安心するし。
ちなみに先生の話では全然軽いヤツだそうで。入院してた頃、他の患者さんが飲んでるのと比べたら、量的にも効果の面でも確かに全然軽そうではあります。他の人が飲んでるのは凄そうでしたね…効き目が一発でわかる。記憶力がガクーンと落ちるらしく、何回も同じ事を繰り返す、自分が何をやっているのか忘れる、そういう人が続出。そういうのを見ちゃうと、なんだか自分のは「プラセボなんじゃねえか?」と不安に思ってしまうぐらい効果が無いのですが…。
にしても。どうしてこのゲームは「メッセージ表示速度設定」「キャラクタ表示時エフェクトON/OFF」がついてないですか? つけてよ。困るよ。ユーザーフレンドリーじゃないよ。作り手の「テキスト判読速度」をユーザーに無理矢理押し付けないでよ。苦痛だよ。(「文章を読む」ゲームなんだからさぁ…) パソゲーじゃ結構そのへんの設定が可能な製品はいくつかあるわけだし。メッセージ表示部分のルーチンに少し手を加えるだけでできるはず。「PSじゃ難しい」なんて事でもないし。 …なんでコンシューマの人たちは、皆そういうところをおろそかにするですかね。(といいつつ、私も人のこと言えないけど。「時間が無い」となると、真っ先にその辺の仕様は削られそうだしね…。) いいシナリオだから、ますますそのへんが目に付いたのでした。
眠りについて1時間半ほどしたら、銀行から「昨日振り込んだ口座番号、間違ってるぞこのバカ」と電話が。寝起きが悪いのでムカムカ状態で色々確認。確かに。すんません、間違ってました。「PM1:00までに入れ直せ」と言われたけど、精神状態が普通じゃないので「知るか」と寝てしまう。まあ、夕方起きて、とりあえず振り込みはしてきました。
しかしなんでこんなにムカムカするんだろ…そういや最近薬を飲み忘れてるような…それかな。ちゃんと忘れずに飲むことにしよう。気持ち的にも安心するし。
ちなみに先生の話では全然軽いヤツだそうで。入院してた頃、他の患者さんが飲んでるのと比べたら、量的にも効果の面でも確かに全然軽そうではあります。他の人が飲んでるのは凄そうでしたね…効き目が一発でわかる。記憶力がガクーンと落ちるらしく、何回も同じ事を繰り返す、自分が何をやっているのか忘れる、そういう人が続出。そういうのを見ちゃうと、なんだか自分のは「プラセボなんじゃねえか?」と不安に思ってしまうぐらい効果が無いのですが…。
[ ツッコむ ]
以上、27 日分です。













Anime Creater(Anime Studio)の時は0フレーム目はデフォルトポーズという決まりがあったので、Mohoで0フレーム目を指定できないのはそのせいでしょうかね。