2021/06/16(水) [n年前の日記]
#1 [prog][hypercard] PowerPoint系ソフトでゲームが作れそうか実験
HyperCard についてググっていたら、「HyperCard は PowerPoint みたいなもの」という発言を目にして、そこでふと疑問が湧いた。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。
- 「新しいスライド」で画面相当を作って、
- 図形描画でそれっぽい絵を作って、
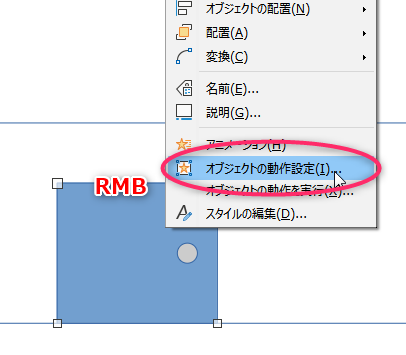
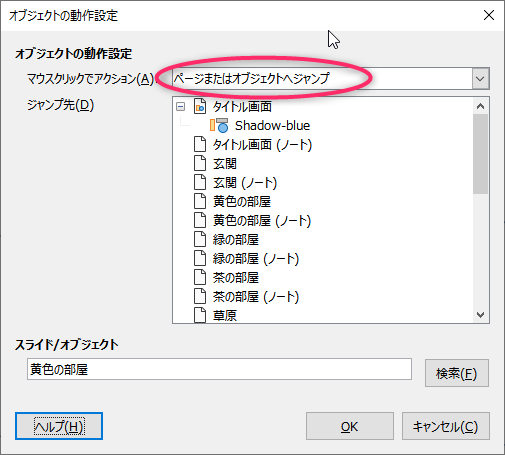
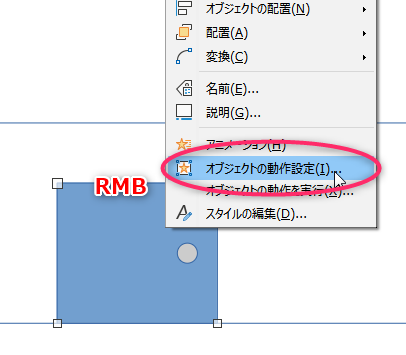
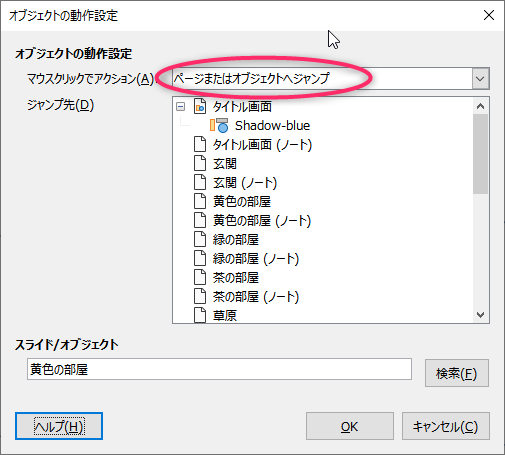
- マウスクリックで反応させたい図形を右クリックして「オブジェクトの動作設定」を選んで、
- クリックした際に飛んでいきたいページを指定。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
◎ LiveCodeで試してみた。 :
HyperCard によく似ているらしい LiveCode を使って、同じようなことを試してみた。
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
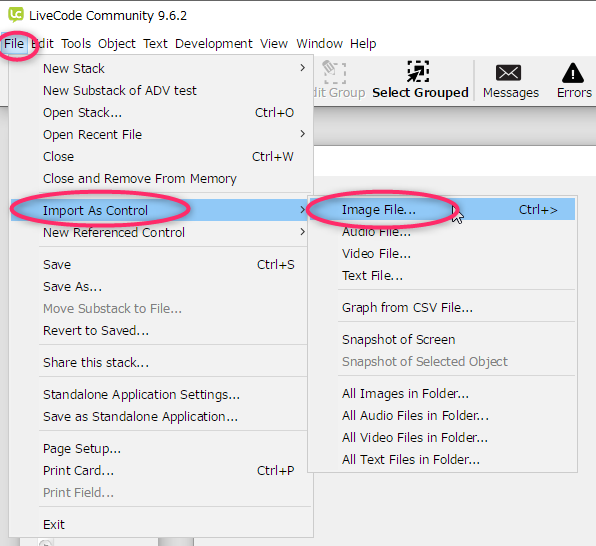
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
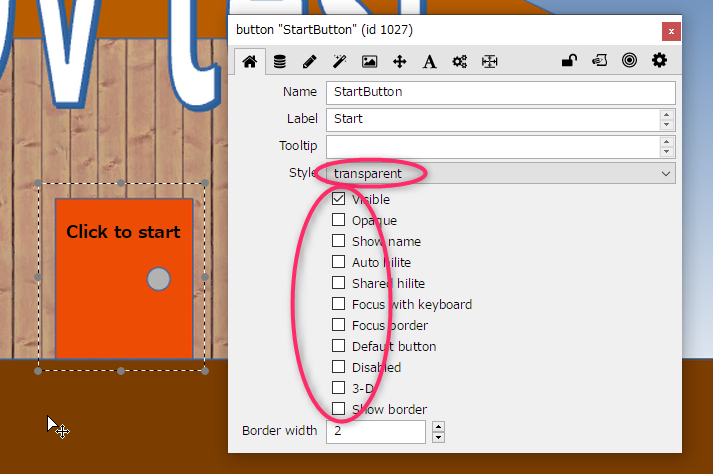
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

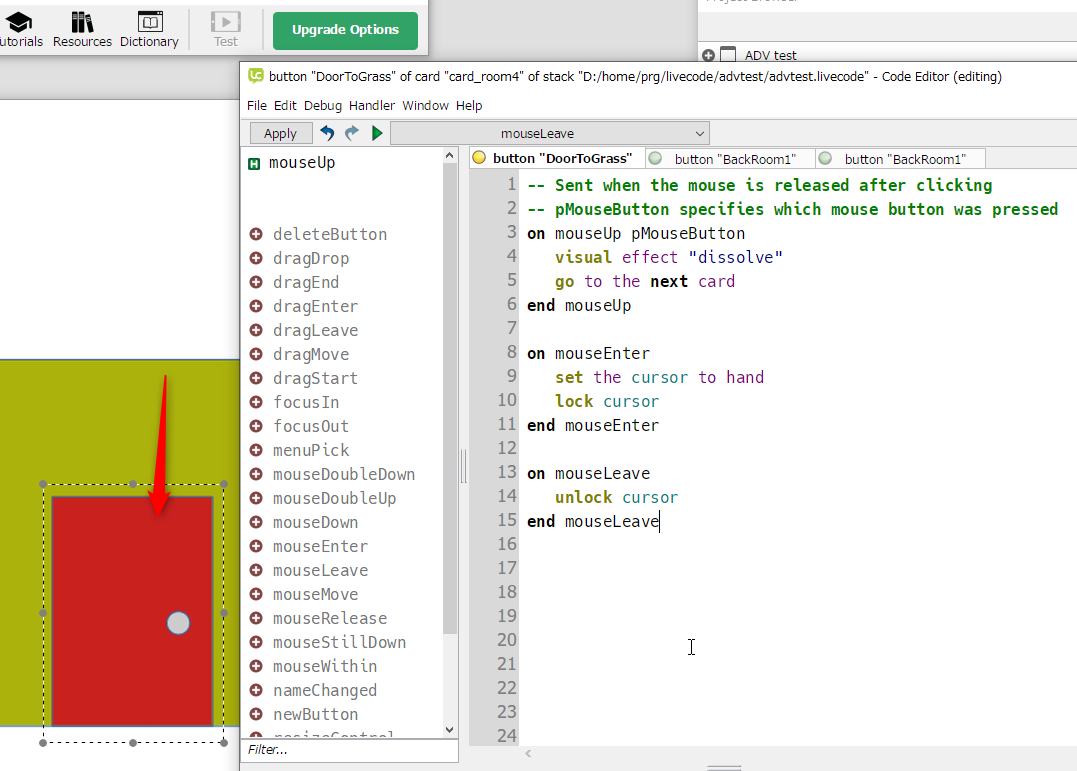
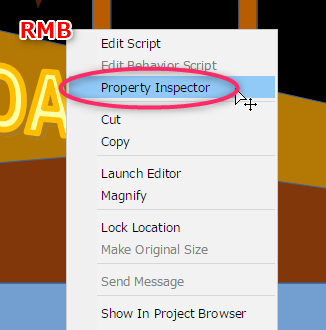
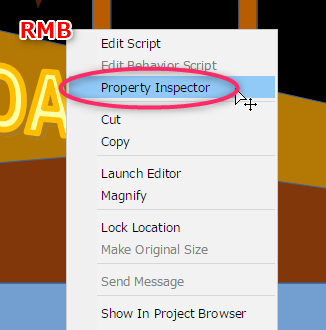
ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
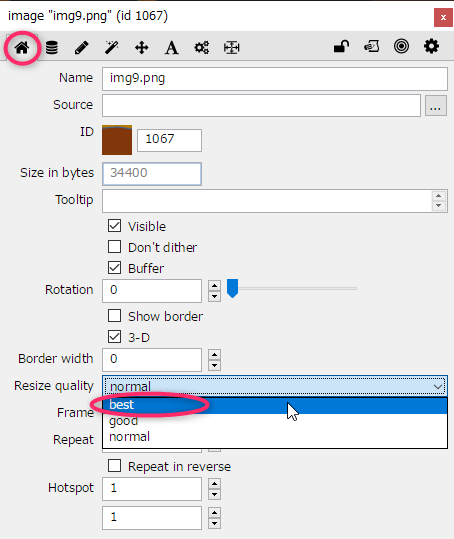
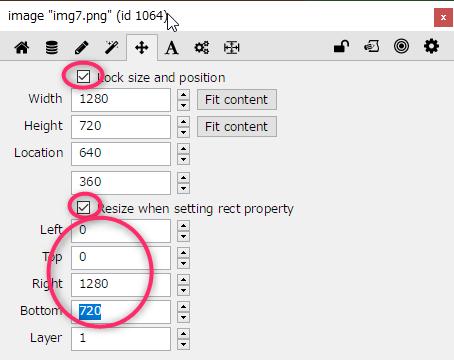
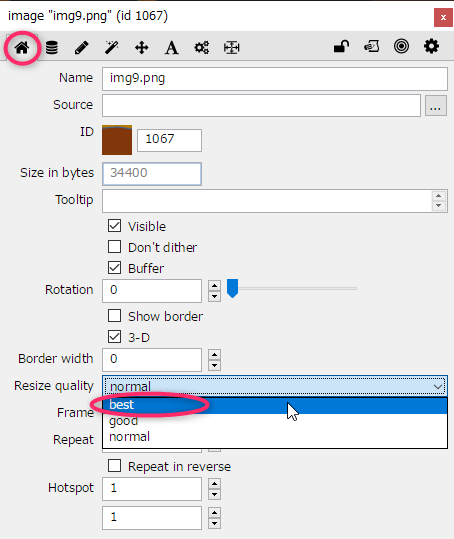
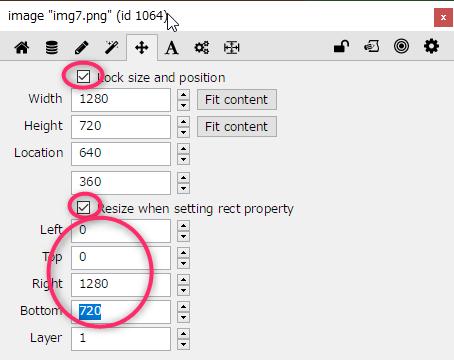
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
on mouseUp pMouseButton set the effectRate to 250 visual effect "dissolve" go to the next card end mouseUp on mouseEnter set the cursor to hand lock cursor end mouseEnter on mouseLeave unlock cursor end mouseLeave
- on mouseUp pMouseButton - end mouseUp で、マウスボタンが上がった=マウスボタンが押された際の処理を書く。
- set the effectRate to 250 で、カード変更時のエフェクト速度を指定。単位はミリ秒。
- visual effect "dissolve" で、dissolve タイプの切り替えエフェクトをかける。
- go to the next card なら、次のカードに移動。
- go to the prev card なら、前のカードに移動。
- go to the card 3 なら、3番目のカードに移動。
- on mouseEnter で、ボタンの領域にマウスカーソルが入ってきたときの処理を、on mouseLeave で、領域からマウスカーソルが抜けた時の処理を書く。これで、クリックできそうな場所にマウスカーソルが入ると、マウスカーソルの種類が変わって、「ここをクリックできますよ」と知らせる処理を書ける。
- set the cursor to hand で、マウスカーソルを手の画像に変更。
- lock cursor、unlock cursor で、マウスカーソルの種類をロックしたり、ロック解除したりする。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
◎ Flashが死んだのが惜しい。 :
Flashが使えたら、この程度のことはサクサクと実現できたのになあ…。結局、代替技術が出てきてない感じがする。いや、技術は HTML5 + JavaScript という形で存在してるのか。この場合、問題はツールか…。エディタでガシガシ書いていくマッチョな人しか代替技術を使えないっていう…。
◎ ローカル環境だけを考えればイケるっぽい。 :
ふと気になって、「powerpoint ゲーム制作」でググったら、色んな方々が昔から挑戦していたようで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
[ ツッコむ ]
以上です。