2021/06/02(水) [n年前の日記]
#1 [firefox] FirefoxのUIが変わってしまってちょっとツライ
Firefox が 89.0 に自動更新されたのだけど、UIデザインが Proton なるデザインに変わってしまったようで、ちょっと困った状態に。
ブックマークメニュー等の行間が広くなってしまって、今まで画面内(1920x1080)に収まってたブックマークが盛大にはみ出してしまった…。見辛い。使い辛い。
ググってみたら、一応、現時点での回避策はあるようで。about:config を開いて…。
おそらく、ブックマークメニュー等の行間が広くなったほうが見やすくなると考えて、こういう行間にしたのだろうけど、その分縦幅は長くなるし、表示できる情報量が今までより少なくなるわけで…。
そもそも今時のPCのディスプレイって16:9と横長になってるので、縦方向の面積は貴重なわけで。なのに、タブバーにしろツールバーにしろ各メニューにしろ隙間を入れて縦幅増やすってどういうことなのと思わないでもない。いやまあ、そのほうが見易い・読み易いと思ったのだろうけど…。
このあたり、各人が好きなように調整できないものだろうか…。
ブックマークメニュー等の行間が広くなってしまって、今まで画面内(1920x1080)に収まってたブックマークが盛大にはみ出してしまった…。見辛い。使い辛い。
ググってみたら、一応、現時点での回避策はあるようで。about:config を開いて…。
- browser.proton.enabled を false にすれば、ツールバー上のデザインが旧デザインに戻る。
- browser.proton.contextmenus.enabled を false にすれば、右クリックメニューやブックマークメニューのデザインが旧デザインに戻る。
おそらく、ブックマークメニュー等の行間が広くなったほうが見やすくなると考えて、こういう行間にしたのだろうけど、その分縦幅は長くなるし、表示できる情報量が今までより少なくなるわけで…。
そもそも今時のPCのディスプレイって16:9と横長になってるので、縦方向の面積は貴重なわけで。なのに、タブバーにしろツールバーにしろ各メニューにしろ隙間を入れて縦幅増やすってどういうことなのと思わないでもない。いやまあ、そのほうが見易い・読み易いと思ったのだろうけど…。
このあたり、各人が好きなように調整できないものだろうか…。
◎ ホームページの検索欄が機能しない。 :
自分の環境では、新規タブを作成すると「Frefoxホーム」ページが表示されるように設定してあるけれど。そのページ上に表示されてる検索欄に何か打ち込もうとすると、強制的にアドレスバー(ロケーションバー、URLバー)にフォーカスが移るようになっていた。コレって、いつからこんな仕様に…。
自分の環境では、アドレスバー上で検索機能が働かないように設定してあるので、検索キーワードをアドレスバーに打ち込んでも「そのURLはおかしい」と文句を言われて、そこで終わってしまうわけで…。そもそも、昨今の Firefox が、LAN内PCのホスト名でアクセスしようとしてもアクセスできない仕様にされちゃったから、アドレスバーでは検索しない設定にしているわけで…。何なんだ、この仕打ち。
ていうか、結局はアドレスバーにフォーカスが移るなら、最初からアドレスバーをクリックして検索キーワードを打ち込んだほうが早くないか。一体何のために「Firefoxホーム」上にわざわざ検索欄を用意しているの? 意味が分からない。
とりあえず、設定で、「Firefoxホーム」上で検索入力欄を表示しない状態にした。これで誤操作は避けられるだろう…。にしても、こんな仕様にする意味が分からない…。
自分の環境では、アドレスバー上で検索機能が働かないように設定してあるので、検索キーワードをアドレスバーに打ち込んでも「そのURLはおかしい」と文句を言われて、そこで終わってしまうわけで…。そもそも、昨今の Firefox が、LAN内PCのホスト名でアクセスしようとしてもアクセスできない仕様にされちゃったから、アドレスバーでは検索しない設定にしているわけで…。何なんだ、この仕打ち。
ていうか、結局はアドレスバーにフォーカスが移るなら、最初からアドレスバーをクリックして検索キーワードを打ち込んだほうが早くないか。一体何のために「Firefoxホーム」上にわざわざ検索欄を用意しているの? 意味が分からない。
とりあえず、設定で、「Firefoxホーム」上で検索入力欄を表示しない状態にした。これで誤操作は避けられるだろう…。にしても、こんな仕様にする意味が分からない…。
◎ 使ってない人がデザインしてるのではないか。 :
これは全く根拠がない勝手な邪推・妄想だけど。今回のUIデザインをした人は、右クリックメニューも、ブックマーク機能も、ほとんど使ってないか、下手すると Firefoxすら使っていない人なのではないかなあ…。少なくとも自分のように、鬼のように膨大な数のブックマークを登録してる人種ではないのだろう…。
デザインした本人がソレを使わない状況は、時々見かけるような気もする。例えば…。
クライアントから要求されたから、そのデザインを出してみただけで、自分では使ってないし、今後使う予定も無い、みたいなことってあるよなと…。なので、今回の Firefox のUIデザインも、そういうアレかもしれんよなあ、と…。
「俺はこのほうが使いやすいんだ」てな感じでデザインしてあるなら、それはそれで文句が言えない気分にもなるけれど、「いや、俺はコレ使わないんだけどね」な人がデザインしてこうなっちゃっているなら、それはちょっとなあ…。でもまあ、作る人と使う人が一致することって稀なのかもしれない…。
デザインした本人がソレを使わない状況は、時々見かけるような気もする。例えば…。
- Microsoftのマウスをデザインした人・デザインを決定した人は、多ボタンマウスの拡張ボタンを押したことが無い人だろう。日常的に拡張ボタンを押してたら、わざわざ押せない場所に配置するわけがない。
- ローソンのPB商品パッケージをデザインした人は、店頭でそれらの商品を購入したことがない人だろう。自分で日頃から買ってたら、店頭でどれがどれだか分からなくなってしまうデザインにするはずがない。
クライアントから要求されたから、そのデザインを出してみただけで、自分では使ってないし、今後使う予定も無い、みたいなことってあるよなと…。なので、今回の Firefox のUIデザインも、そういうアレかもしれんよなあ、と…。
「俺はこのほうが使いやすいんだ」てな感じでデザインしてあるなら、それはそれで文句が言えない気分にもなるけれど、「いや、俺はコレ使わないんだけどね」な人がデザインしてこうなっちゃっているなら、それはちょっとなあ…。でもまあ、作る人と使う人が一致することって稀なのかもしれない…。
[ ツッコむ ]
#2 [digital] iPhone5のバッテリー消費が早い気がする
どうも iPhone5 のバッテリー消費が早い気がする…。充電しても、半日で30%ぐらいまで落ちてしまう…。
ググってみたら、SIMカードを入れずに「SIMなし」と表示されてる場合でも、携帯電話の電波を掴みに行って、そこでバッテリーを使ってしまう、という話を見かけた。実際、設定 → バッテリー、を確認してみると、一番使ってるのが「圏外」という項目のようで。
機内モードを有効にして、その状態で Wi-Fi をオンにすれば、バッテリーが長く持つ、かもしれない、という話も見かけたので、ひとまずその状態を試してみるつもり。
iPhone5に限らず、Android機もそうなんだろうか…? そちらでも、機内モード有効 + Wi-Fiオン、にして様子を見てみるか…。
ググってみたら、SIMカードを入れずに「SIMなし」と表示されてる場合でも、携帯電話の電波を掴みに行って、そこでバッテリーを使ってしまう、という話を見かけた。実際、設定 → バッテリー、を確認してみると、一番使ってるのが「圏外」という項目のようで。
機内モードを有効にして、その状態で Wi-Fi をオンにすれば、バッテリーが長く持つ、かもしれない、という話も見かけたので、ひとまずその状態を試してみるつもり。
iPhone5に限らず、Android機もそうなんだろうか…? そちらでも、機内モード有効 + Wi-Fiオン、にして様子を見てみるか…。
[ ツッコむ ]
#3 [prog] KTurtleを試用
Linux関係のアプリについてググってたら、KTurtle なるプログラミング環境があることを知った。昔懐かしのLogo言語を利用してプログラミングを学べる環境、らしい。K は KDE の K、なのかな。
_The KDE Education Project - KTurtle
_KTurtle - Wikipedia
_KTurtle (1)
_KTurtle (2)
Windows10 x64 20H2 + VMware Player + Ubuntu Linux 20.04 LTS x64 上で少し試用してみた。
パッケージが用意されているので、apt でインストールできる。
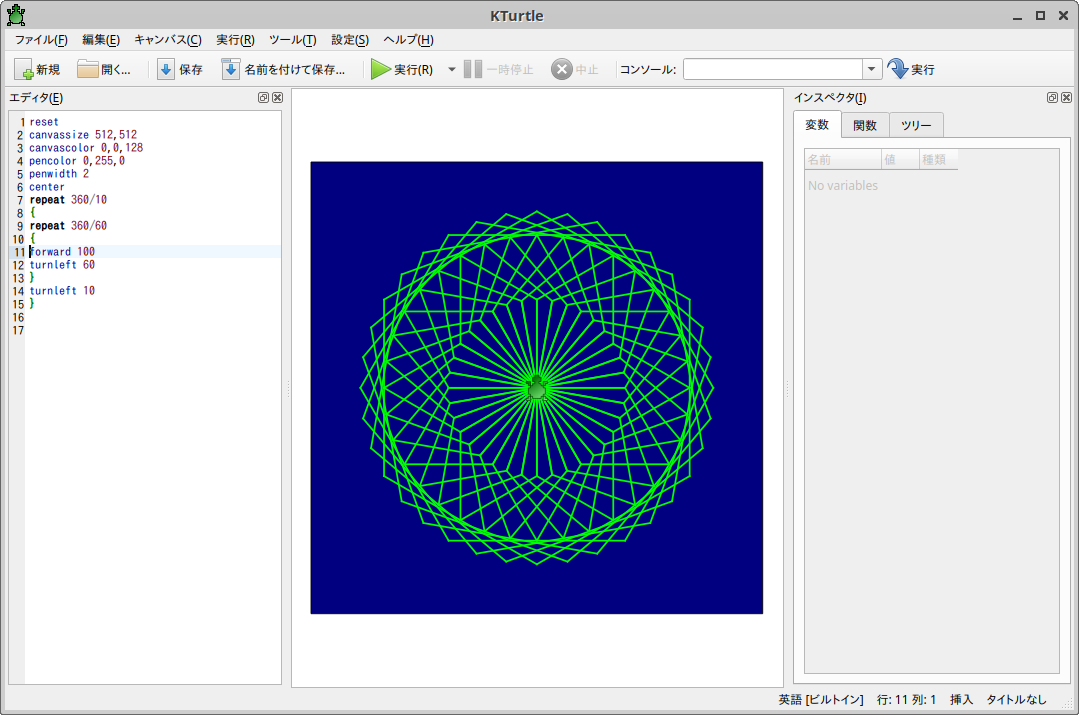
亀を動かして、図形を描いて、プログラミングを学ぶ、というソレだなと…。タートルグラフィックス、だっけか…。
他にも…。
それはともかく。エディタ部分のフォントサイズが小さ過ぎる…。変更できないのかなと少し調べてみたけど、それらしい設定項目は見つからなかった。まあ、外部エディタでソースを書いて、ファイルを開いて実行という形でも使えるらしいので、それで凌ぐ手もあるけれど…。
_The KDE Education Project - KTurtle
_KTurtle - Wikipedia
_KTurtle (1)
_KTurtle (2)
Windows10 x64 20H2 + VMware Player + Ubuntu Linux 20.04 LTS x64 上で少し試用してみた。
パッケージが用意されているので、apt でインストールできる。
sudo apt install kturtleKTurtle 19.12.3 がインストールされた。デスクトップのメインメニューの、教育、の中に KTurtle があるのでクリックすれば起動する。
亀を動かして、図形を描いて、プログラミングを学ぶ、というソレだなと…。タートルグラフィックス、だっけか…。
- forward 100 (または fw 100) で、100歩進む。
- turnleft 120 (または tl 120) で、左に120度回転。
- repeat 3 { 〜 } で、3回繰り返す。
他にも…。
- center でキャンバスの中央に移動。
- canvassize 512,512 でキャンバスサイズを設定。
- pencolor 0,255,0 で、ペンの色を緑に。
- penwidth 2 で、ペンの太さを 2 に。
- canvascolor 0,0,255 で、キャンバスの色を青に。
それはともかく。エディタ部分のフォントサイズが小さ過ぎる…。変更できないのかなと少し調べてみたけど、それらしい設定項目は見つからなかった。まあ、外部エディタでソースを書いて、ファイルを開いて実行という形でも使えるらしいので、それで凌ぐ手もあるけれど…。
◎ Scratchで代替。 :
Scratch も「〜歩進む」「〜度回る」みたいな処理ができた記憶があるので、ひょっとするとタートルグラフィックスっぽいことができるのではないかと思えてきた。
_Scratch - Imagine, Program, Share
試してみたところ、Scratch画面の、左下のアイコンをクリックすると拡張機能が追加されて、その中にペンを使って描画する機能があるようで。「ペンを上げる」「ペンを下げる」等々が選べるようになった。
ということで、Scratch でも似たようなことができるなと。であれば、あえて KTurtle を使わなくても、という気もしてきた。
_Scratch - Imagine, Program, Share
試してみたところ、Scratch画面の、左下のアイコンをクリックすると拡張機能が追加されて、その中にペンを使って描画する機能があるようで。「ペンを上げる」「ペンを下げる」等々が選べるようになった。
ということで、Scratch でも似たようなことができるなと。であれば、あえて KTurtle を使わなくても、という気もしてきた。
◎ 2021/06/09追記。 :
KTurtleのスクリプトファイル(TurtleScript)につける拡張子が分からなかったのだけど、どうやら .turtle らしい。ファイル保存時に自動でつけてくれたりはしないので、自分でファイル名の最後に付け加えておくこと。
_Bouncing Turtle - KDE Store
上記ページの「Files」を眺めて、ようやく分かった。どうしてこの程度の情報すらどこかしらに書いておかないのか…。
_Bouncing Turtle - KDE Store
上記ページの「Files」を眺めて、ようやく分かった。どうしてこの程度の情報すらどこかしらに書いておかないのか…。
[ ツッコむ ]
以上、1 日分です。