2021/06/01(火) [n年前の日記]
#1 [nitijyou] 自転車を粗大ごみとして出したらしい
気付いたら、縁側の前に置いてあった自転車が無くなっていた。お袋さんが粗大ごみとして出したようで。錆びてボロボロになってたし、タイヤもパンクしたまま放置してたので、まあ、妥当な処置かなと…。
ただ、今頃になって、防犯登録の解除が必要なのではないかと気がついた。当然お袋さんは「防犯登録? 何それ?」状態で。既に捨ててしまったから番号も確認できないわけで…。
ググってみたら、防犯登録番号の有効期間は7〜10年らしい。
_自転車の処分方法8選。防犯登録の抹消は必要?無料処分や業者も解説! - ミツモア
_自転車を粗大ゴミで捨てるには防犯登録抹消が必須!必要書類・抹消・処分方法のすべて
あの自転車を買ったのは…。 _2007/05/25 だったらしい。もう10年以上経っているから、防犯登録番号自体が無効になっている可能性が高いので、今回はそのあたりの作業をしなくてもOK、ということになるのかな…。
それはともかく。もしも自転車の防犯登録を抹消したい場合は、自転車本体、自転車防犯登録カード、身分証明書、の3つが必要になると書いてある。マズイ。自転車防犯登録カードとやらをどこにしまったのか、完全に忘れている…。これでは盗まれた時に何のアクションも起こせないではないか…。番号を覚えていないのでは…。普段から、コレはここにしまってあるぞ、と覚えておかないとマズイな…。
ただ、今頃になって、防犯登録の解除が必要なのではないかと気がついた。当然お袋さんは「防犯登録? 何それ?」状態で。既に捨ててしまったから番号も確認できないわけで…。
ググってみたら、防犯登録番号の有効期間は7〜10年らしい。
_自転車の処分方法8選。防犯登録の抹消は必要?無料処分や業者も解説! - ミツモア
_自転車を粗大ゴミで捨てるには防犯登録抹消が必須!必要書類・抹消・処分方法のすべて
あの自転車を買ったのは…。 _2007/05/25 だったらしい。もう10年以上経っているから、防犯登録番号自体が無効になっている可能性が高いので、今回はそのあたりの作業をしなくてもOK、ということになるのかな…。
それはともかく。もしも自転車の防犯登録を抹消したい場合は、自転車本体、自転車防犯登録カード、身分証明書、の3つが必要になると書いてある。マズイ。自転車防犯登録カードとやらをどこにしまったのか、完全に忘れている…。これでは盗まれた時に何のアクションも起こせないではないか…。番号を覚えていないのでは…。普段から、コレはここにしまってあるぞ、と覚えておかないとマズイな…。
[ ツッコむ ]
2021/06/02(水) [n年前の日記]
#1 [firefox] FirefoxのUIが変わってしまってちょっとツライ
Firefox が 89.0 に自動更新されたのだけど、UIデザインが Proton なるデザインに変わってしまったようで、ちょっと困った状態に。
ブックマークメニュー等の行間が広くなってしまって、今まで画面内(1920x1080)に収まってたブックマークが盛大にはみ出してしまった…。見辛い。使い辛い。
ググってみたら、一応、現時点での回避策はあるようで。about:config を開いて…。
おそらく、ブックマークメニュー等の行間が広くなったほうが見やすくなると考えて、こういう行間にしたのだろうけど、その分縦幅は長くなるし、表示できる情報量が今までより少なくなるわけで…。
そもそも今時のPCのディスプレイって16:9と横長になってるので、縦方向の面積は貴重なわけで。なのに、タブバーにしろツールバーにしろ各メニューにしろ隙間を入れて縦幅増やすってどういうことなのと思わないでもない。いやまあ、そのほうが見易い・読み易いと思ったのだろうけど…。
このあたり、各人が好きなように調整できないものだろうか…。
ブックマークメニュー等の行間が広くなってしまって、今まで画面内(1920x1080)に収まってたブックマークが盛大にはみ出してしまった…。見辛い。使い辛い。
ググってみたら、一応、現時点での回避策はあるようで。about:config を開いて…。
- browser.proton.enabled を false にすれば、ツールバー上のデザインが旧デザインに戻る。
- browser.proton.contextmenus.enabled を false にすれば、右クリックメニューやブックマークメニューのデザインが旧デザインに戻る。
おそらく、ブックマークメニュー等の行間が広くなったほうが見やすくなると考えて、こういう行間にしたのだろうけど、その分縦幅は長くなるし、表示できる情報量が今までより少なくなるわけで…。
そもそも今時のPCのディスプレイって16:9と横長になってるので、縦方向の面積は貴重なわけで。なのに、タブバーにしろツールバーにしろ各メニューにしろ隙間を入れて縦幅増やすってどういうことなのと思わないでもない。いやまあ、そのほうが見易い・読み易いと思ったのだろうけど…。
このあたり、各人が好きなように調整できないものだろうか…。
◎ ホームページの検索欄が機能しない。 :
自分の環境では、新規タブを作成すると「Frefoxホーム」ページが表示されるように設定してあるけれど。そのページ上に表示されてる検索欄に何か打ち込もうとすると、強制的にアドレスバー(ロケーションバー、URLバー)にフォーカスが移るようになっていた。コレって、いつからこんな仕様に…。
自分の環境では、アドレスバー上で検索機能が働かないように設定してあるので、検索キーワードをアドレスバーに打ち込んでも「そのURLはおかしい」と文句を言われて、そこで終わってしまうわけで…。そもそも、昨今の Firefox が、LAN内PCのホスト名でアクセスしようとしてもアクセスできない仕様にされちゃったから、アドレスバーでは検索しない設定にしているわけで…。何なんだ、この仕打ち。
ていうか、結局はアドレスバーにフォーカスが移るなら、最初からアドレスバーをクリックして検索キーワードを打ち込んだほうが早くないか。一体何のために「Firefoxホーム」上にわざわざ検索欄を用意しているの? 意味が分からない。
とりあえず、設定で、「Firefoxホーム」上で検索入力欄を表示しない状態にした。これで誤操作は避けられるだろう…。にしても、こんな仕様にする意味が分からない…。
自分の環境では、アドレスバー上で検索機能が働かないように設定してあるので、検索キーワードをアドレスバーに打ち込んでも「そのURLはおかしい」と文句を言われて、そこで終わってしまうわけで…。そもそも、昨今の Firefox が、LAN内PCのホスト名でアクセスしようとしてもアクセスできない仕様にされちゃったから、アドレスバーでは検索しない設定にしているわけで…。何なんだ、この仕打ち。
ていうか、結局はアドレスバーにフォーカスが移るなら、最初からアドレスバーをクリックして検索キーワードを打ち込んだほうが早くないか。一体何のために「Firefoxホーム」上にわざわざ検索欄を用意しているの? 意味が分からない。
とりあえず、設定で、「Firefoxホーム」上で検索入力欄を表示しない状態にした。これで誤操作は避けられるだろう…。にしても、こんな仕様にする意味が分からない…。
◎ 使ってない人がデザインしてるのではないか。 :
これは全く根拠がない勝手な邪推・妄想だけど。今回のUIデザインをした人は、右クリックメニューも、ブックマーク機能も、ほとんど使ってないか、下手すると Firefoxすら使っていない人なのではないかなあ…。少なくとも自分のように、鬼のように膨大な数のブックマークを登録してる人種ではないのだろう…。
デザインした本人がソレを使わない状況は、時々見かけるような気もする。例えば…。
クライアントから要求されたから、そのデザインを出してみただけで、自分では使ってないし、今後使う予定も無い、みたいなことってあるよなと…。なので、今回の Firefox のUIデザインも、そういうアレかもしれんよなあ、と…。
「俺はこのほうが使いやすいんだ」てな感じでデザインしてあるなら、それはそれで文句が言えない気分にもなるけれど、「いや、俺はコレ使わないんだけどね」な人がデザインしてこうなっちゃっているなら、それはちょっとなあ…。でもまあ、作る人と使う人が一致することって稀なのかもしれない…。
デザインした本人がソレを使わない状況は、時々見かけるような気もする。例えば…。
- Microsoftのマウスをデザインした人・デザインを決定した人は、多ボタンマウスの拡張ボタンを押したことが無い人だろう。日常的に拡張ボタンを押してたら、わざわざ押せない場所に配置するわけがない。
- ローソンのPB商品パッケージをデザインした人は、店頭でそれらの商品を購入したことがない人だろう。自分で日頃から買ってたら、店頭でどれがどれだか分からなくなってしまうデザインにするはずがない。
クライアントから要求されたから、そのデザインを出してみただけで、自分では使ってないし、今後使う予定も無い、みたいなことってあるよなと…。なので、今回の Firefox のUIデザインも、そういうアレかもしれんよなあ、と…。
「俺はこのほうが使いやすいんだ」てな感じでデザインしてあるなら、それはそれで文句が言えない気分にもなるけれど、「いや、俺はコレ使わないんだけどね」な人がデザインしてこうなっちゃっているなら、それはちょっとなあ…。でもまあ、作る人と使う人が一致することって稀なのかもしれない…。
[ ツッコむ ]
#2 [digital] iPhone5のバッテリー消費が早い気がする
どうも iPhone5 のバッテリー消費が早い気がする…。充電しても、半日で30%ぐらいまで落ちてしまう…。
ググってみたら、SIMカードを入れずに「SIMなし」と表示されてる場合でも、携帯電話の電波を掴みに行って、そこでバッテリーを使ってしまう、という話を見かけた。実際、設定 → バッテリー、を確認してみると、一番使ってるのが「圏外」という項目のようで。
機内モードを有効にして、その状態で Wi-Fi をオンにすれば、バッテリーが長く持つ、かもしれない、という話も見かけたので、ひとまずその状態を試してみるつもり。
iPhone5に限らず、Android機もそうなんだろうか…? そちらでも、機内モード有効 + Wi-Fiオン、にして様子を見てみるか…。
ググってみたら、SIMカードを入れずに「SIMなし」と表示されてる場合でも、携帯電話の電波を掴みに行って、そこでバッテリーを使ってしまう、という話を見かけた。実際、設定 → バッテリー、を確認してみると、一番使ってるのが「圏外」という項目のようで。
機内モードを有効にして、その状態で Wi-Fi をオンにすれば、バッテリーが長く持つ、かもしれない、という話も見かけたので、ひとまずその状態を試してみるつもり。
iPhone5に限らず、Android機もそうなんだろうか…? そちらでも、機内モード有効 + Wi-Fiオン、にして様子を見てみるか…。
[ ツッコむ ]
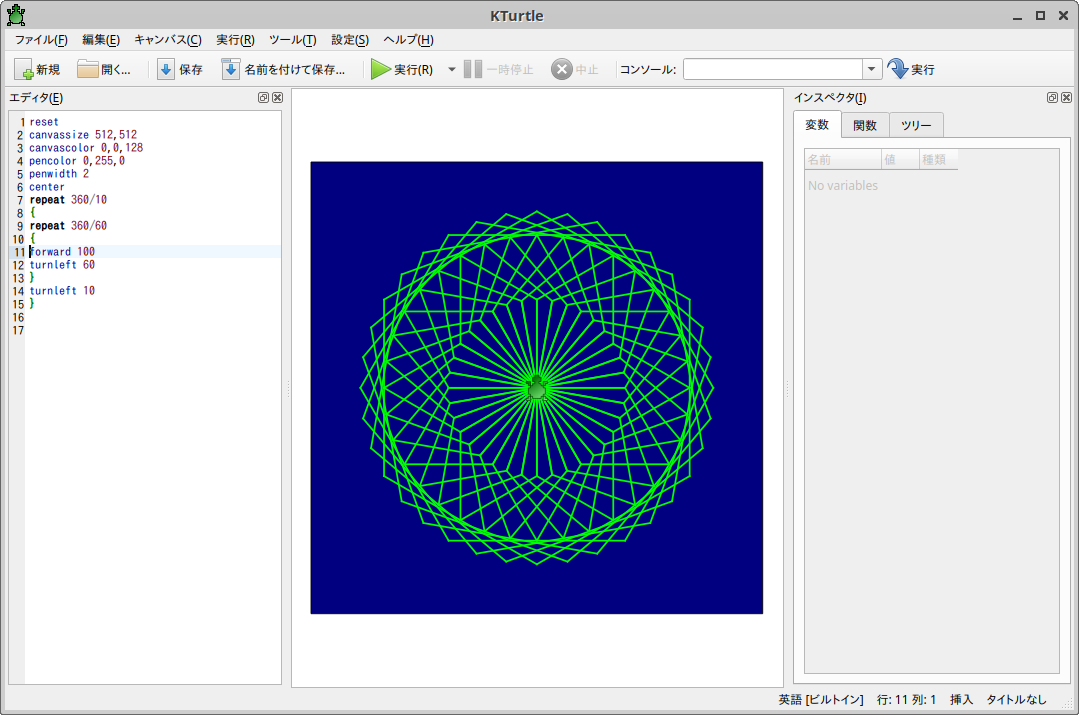
#3 [prog] KTurtleを試用
Linux関係のアプリについてググってたら、KTurtle なるプログラミング環境があることを知った。昔懐かしのLogo言語を利用してプログラミングを学べる環境、らしい。K は KDE の K、なのかな。
_The KDE Education Project - KTurtle
_KTurtle - Wikipedia
_KTurtle (1)
_KTurtle (2)
Windows10 x64 20H2 + VMware Player + Ubuntu Linux 20.04 LTS x64 上で少し試用してみた。
パッケージが用意されているので、apt でインストールできる。
亀を動かして、図形を描いて、プログラミングを学ぶ、というソレだなと…。タートルグラフィックス、だっけか…。
他にも…。
それはともかく。エディタ部分のフォントサイズが小さ過ぎる…。変更できないのかなと少し調べてみたけど、それらしい設定項目は見つからなかった。まあ、外部エディタでソースを書いて、ファイルを開いて実行という形でも使えるらしいので、それで凌ぐ手もあるけれど…。
_The KDE Education Project - KTurtle
_KTurtle - Wikipedia
_KTurtle (1)
_KTurtle (2)
Windows10 x64 20H2 + VMware Player + Ubuntu Linux 20.04 LTS x64 上で少し試用してみた。
パッケージが用意されているので、apt でインストールできる。
sudo apt install kturtleKTurtle 19.12.3 がインストールされた。デスクトップのメインメニューの、教育、の中に KTurtle があるのでクリックすれば起動する。
亀を動かして、図形を描いて、プログラミングを学ぶ、というソレだなと…。タートルグラフィックス、だっけか…。
- forward 100 (または fw 100) で、100歩進む。
- turnleft 120 (または tl 120) で、左に120度回転。
- repeat 3 { 〜 } で、3回繰り返す。
他にも…。
- center でキャンバスの中央に移動。
- canvassize 512,512 でキャンバスサイズを設定。
- pencolor 0,255,0 で、ペンの色を緑に。
- penwidth 2 で、ペンの太さを 2 に。
- canvascolor 0,0,255 で、キャンバスの色を青に。
それはともかく。エディタ部分のフォントサイズが小さ過ぎる…。変更できないのかなと少し調べてみたけど、それらしい設定項目は見つからなかった。まあ、外部エディタでソースを書いて、ファイルを開いて実行という形でも使えるらしいので、それで凌ぐ手もあるけれど…。
◎ Scratchで代替。 :
Scratch も「〜歩進む」「〜度回る」みたいな処理ができた記憶があるので、ひょっとするとタートルグラフィックスっぽいことができるのではないかと思えてきた。
_Scratch - Imagine, Program, Share
試してみたところ、Scratch画面の、左下のアイコンをクリックすると拡張機能が追加されて、その中にペンを使って描画する機能があるようで。「ペンを上げる」「ペンを下げる」等々が選べるようになった。
ということで、Scratch でも似たようなことができるなと。であれば、あえて KTurtle を使わなくても、という気もしてきた。
_Scratch - Imagine, Program, Share
試してみたところ、Scratch画面の、左下のアイコンをクリックすると拡張機能が追加されて、その中にペンを使って描画する機能があるようで。「ペンを上げる」「ペンを下げる」等々が選べるようになった。
ということで、Scratch でも似たようなことができるなと。であれば、あえて KTurtle を使わなくても、という気もしてきた。
◎ 2021/06/09追記。 :
KTurtleのスクリプトファイル(TurtleScript)につける拡張子が分からなかったのだけど、どうやら .turtle らしい。ファイル保存時に自動でつけてくれたりはしないので、自分でファイル名の最後に付け加えておくこと。
_Bouncing Turtle - KDE Store
上記ページの「Files」を眺めて、ようやく分かった。どうしてこの程度の情報すらどこかしらに書いておかないのか…。
_Bouncing Turtle - KDE Store
上記ページの「Files」を眺めて、ようやく分かった。どうしてこの程度の情報すらどこかしらに書いておかないのか…。
[ ツッコむ ]
2021/06/03(木) [n年前の日記]
#1 [prog] いくつかのLogo言語環境を試用してみた
昨日、KTurtle という学習用プログラミング環境を触ってみたり、Scratch でタートルグラフィックスを試してみたりしたけれど。今現在利用できるLogo言語って他にあるのか気になってきて、少しググってみたり。
Windows上で動くものとして、FMSLogo というのが有名らしい。UCBLogo (Berkekey Logo)をベースにして作られているのだとか。
それぞれ、Windows10 x64 20H2上で動作確認してみた。
Windows上で動くものとして、FMSLogo というのが有名らしい。UCBLogo (Berkekey Logo)をベースにして作られているのだとか。
それぞれ、Windows10 x64 20H2上で動作確認してみた。
◎ FMSLogoを試用。 :
FMSLogo は 8.1.0 を試用。
_Home - FMSLogo
_FMSLogo - Wikipedia
_<紙>さんLoG FMSLogo:タートルグラフィックス
fmslogo-8.1.0.exe をDL・実行してインストール。デスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
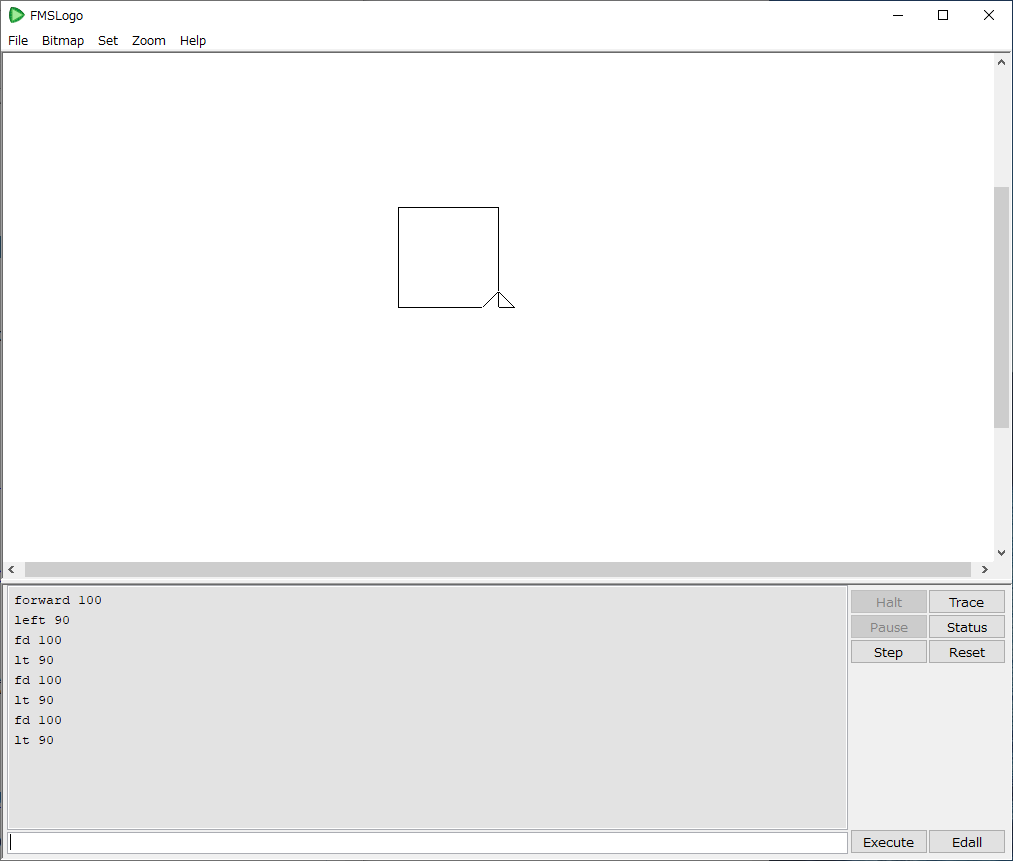
FMSLogo は、いかにもなGUIウインドウが開く。
ウインドウの一番下に入力欄があるので、forward 100 とか left 90 とか打ち込めば、上のエリアに描かれた三角形(おそらく亀相当)が動いて線を描画することができる。
ちなみに、頻繁に使う命令には、省略形があるっぽい。
_Home - FMSLogo
_FMSLogo - Wikipedia
_<紙>さんLoG FMSLogo:タートルグラフィックス
fmslogo-8.1.0.exe をDL・実行してインストール。デスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
FMSLogo は、いかにもなGUIウインドウが開く。
ウインドウの一番下に入力欄があるので、forward 100 とか left 90 とか打ち込めば、上のエリアに描かれた三角形(おそらく亀相当)が動いて線を描画することができる。
ちなみに、頻繁に使う命令には、省略形があるっぽい。
- forward : fd
- left : lt
- right : rt
◎ UCBLogoを試用。 :
せっかくだから、UCBLogo 6.2 も試用してみる。
_Berkeley Logo (UCBLogo)
_Linux で科学しよう! - UCBLogo
_UCBLogo - Wikipedia
ucblogosetup.exe をDL・実行してインストール。これもデスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
UCBLogo は、ちょっとDOS窓っぽい雰囲気のウインドウが開く。
最初は何も描画されてないけれど、いきなり forward 100 等々を打ち込むと、三角形が表示されて線を描画することができる。
以下のように打ち込めば、三角形が描ける…かな…。
FMSLogo が UCBLogo をベースにしているらしいので、Windows環境なら FMSLogo だけ触れば十分かもしれない。
ちなみに、Ubuntu Linux 20.04 LTS 上でも apt を使ってインストールできた。
_Berkeley Logo (UCBLogo)
_Linux で科学しよう! - UCBLogo
_UCBLogo - Wikipedia
ucblogosetup.exe をDL・実行してインストール。これもデスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
UCBLogo は、ちょっとDOS窓っぽい雰囲気のウインドウが開く。
最初は何も描画されてないけれど、いきなり forward 100 等々を打ち込むと、三角形が表示されて線を描画することができる。
以下のように打ち込めば、三角形が描ける…かな…。
repeat 3 [fd 100 rt 120]
FMSLogo が UCBLogo をベースにしているらしいので、Windows環境なら FMSLogo だけ触れば十分かもしれない。
ちなみに、Ubuntu Linux 20.04 LTS 上でも apt を使ってインストールできた。
sudo apt install ucblogo6.1.0 がインストールされた。端末上で ucblogo と打ち込めば実行できる。
◎ ドリトルについて。 :
ドリトルという環境(?)でも、タートルグラフィックスは使える模様。
_start [プログラミング言語「ドリトル」]
_ドリトル (プログラミング言語) - Wikipedia
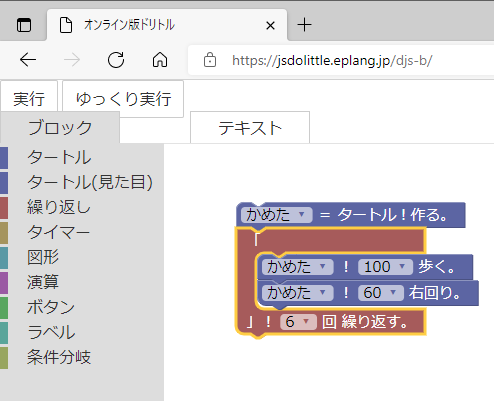
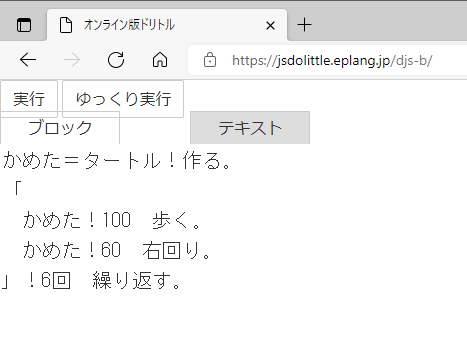
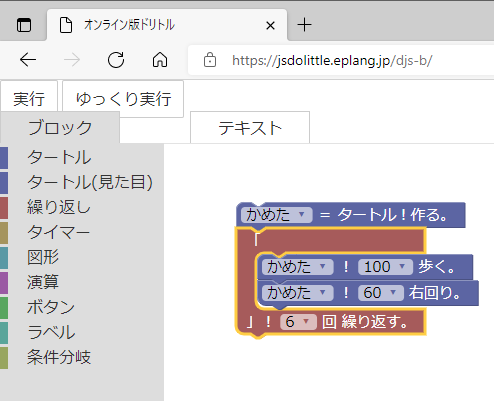
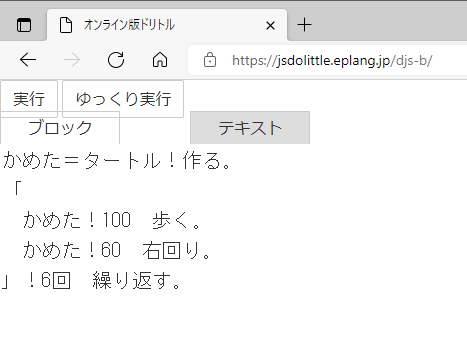
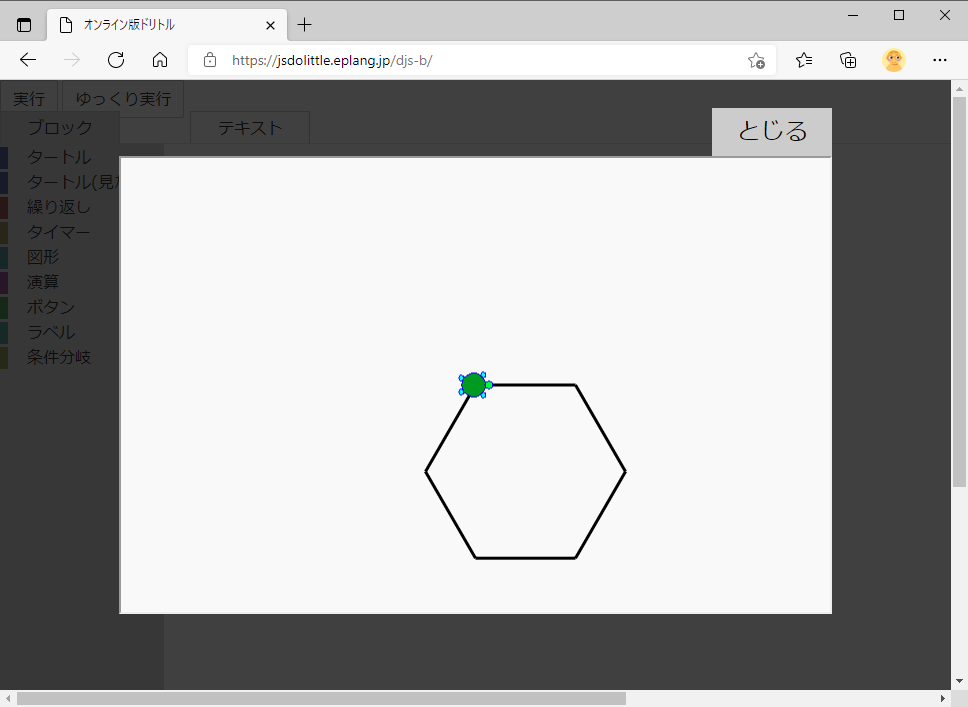
「ブロック版」のリンクをクリックすれば、Webブラウザ上で動作する版を試せる。Scratch のようにブロックを並べてプログラミングができるので分かりやすい。

更に、上のほうにある「テキスト」をクリックすれば、各ブロックが実際にはどんな文で指定されてるかが分かる。日本語で記述していく言語仕様らしくて、そのあたりも分かりやすそう。

_start [プログラミング言語「ドリトル」]
_ドリトル (プログラミング言語) - Wikipedia
「ブロック版」のリンクをクリックすれば、Webブラウザ上で動作する版を試せる。Scratch のようにブロックを並べてプログラミングができるので分かりやすい。

更に、上のほうにある「テキスト」をクリックすれば、各ブロックが実際にはどんな文で指定されてるかが分かる。日本語で記述していく言語仕様らしくて、そのあたりも分かりやすそう。

◎ Pythonでタートルグラフィックス。 :
Python を使ってタートルグラフィックスを試すこともできるらしい。
_Pythonでもタートルグラフィックス | 情報科 いっぽ まえへ!
_<紙>さんLoG Python 学習:タートル・グラフィックス
tkinter を利用して描画しているのだな…。Windows版の Python なら tkinter も一緒にインストールされていたはずなので利用できるのではないかと。少なくとも、手元の Python 3.9.5 では動作した。
_hello_turtle.py
_Pythonでもタートルグラフィックス | 情報科 いっぽ まえへ!
_<紙>さんLoG Python 学習:タートル・グラフィックス
tkinter を利用して描画しているのだな…。Windows版の Python なら tkinter も一緒にインストールされていたはずなので利用できるのではないかと。少なくとも、手元の Python 3.9.5 では動作した。
_hello_turtle.py
import turtle
t = turtle.Turtle()
t.shape('turtle')
t.pencolor('green')
t.speed(10)
for j in range(36):
for i in range(4):
t.forward(200)
t.left(360/4)
t.left(10)
turtle.done()
◎ その他参考ページ。 :
[ ツッコむ ]
#2 [cg_tools] ボクセルエディタ Goxelを試用
立方体(Voxel)を使って3DCGモデルを作っていく、Goxel という3Dモデリングソフト・ボクセルエディタがあるらしいと知り、気になったので試用してみた。
_Goxel 3D Voxel Editor
_guillaumechereau/goxel: Goxel: Free and Open Source 3D Voxel Editor
_Goxelメモ
_Goxelというvoxelイメージを描けるソフト
_かんたん3Dモデリング(ボクセルで)|KY研究所@CoderDojo横浜港北ニュータウンやってます|note
Windows, Linux, Mac, iOS, Android で使えるらしい。Windows版やLinux版は無料で利用できる。iOS版は無料版をインストールして、アプリ内課金するとフル機能が使えるようになる模様。たぶん。
まずは、Windows10 x64 20H2上で試用してみた。goxel-0.10.7-windows.zip をDLして解凍。任意の場所に置いて、goxel.exe を実行すると起動する。
Windows上で使えるボクセルエディタというと、MagicaVoxel が有名だと思うのだけど、Goxel も大体似たような感じで使えるように見えた。
_MagicaVoxel
_Goxel 3D Voxel Editor
_guillaumechereau/goxel: Goxel: Free and Open Source 3D Voxel Editor
_Goxelメモ
_Goxelというvoxelイメージを描けるソフト
_かんたん3Dモデリング(ボクセルで)|KY研究所@CoderDojo横浜港北ニュータウンやってます|note
Windows, Linux, Mac, iOS, Android で使えるらしい。Windows版やLinux版は無料で利用できる。iOS版は無料版をインストールして、アプリ内課金するとフル機能が使えるようになる模様。たぶん。
まずは、Windows10 x64 20H2上で試用してみた。goxel-0.10.7-windows.zip をDLして解凍。任意の場所に置いて、goxel.exe を実行すると起動する。
Windows上で使えるボクセルエディタというと、MagicaVoxel が有名だと思うのだけど、Goxel も大体似たような感じで使えるように見えた。
_MagicaVoxel
◎ Linux上でもインストール。 :
Ubuntu Linux や Debian Linux 10.x (buster) にもパッケージが用意されている模様。
_Debian -- buster の goxel パッケージに関する詳細
_serverあれこれ: Debian 10(Buster)/Ubuntu 20.04にgoxelをインストールする
VMware Player + Ubuntu Linux 20.04 LTS上では apt でインストールできた。
flatpak版ならバージョンが 0.10.6 なので、apt版よりは新しい模様。そちらをインストールしてみる。
_Goxel - Linux Apps on Flathub
インストールは、上記ページに従って以下を打ち込む。
実行は以下。
起動してくれた。
ただ、この長い行を打ち込んで起動するのは面倒臭い。改善するにはどうしたら…。
ひとまず ~/.bash_aliases 内で alias を設定して、goxel と打てば起動するようにしてみたけれど。
この場合、メインメニュー内の項目として登録しておいたほうが、まだ妥当なのだろうか。
flathubのページ上にある「インストール」をクリックしてインストールすれば、自動でメインメニューに項目が追加されるのではないか…。そう思って、flatpak版をアンインストール後、 *1 何度か試してみたけれど、その手順だとインストールに失敗する。ただ、この作業をしたところ、メインニュー内に Goxel という項目ができていて、実行パスは以下になっていた。
アイコン画像ファイルは、以下の場所にあるように見えた。
_Debian -- buster の goxel パッケージに関する詳細
_serverあれこれ: Debian 10(Buster)/Ubuntu 20.04にgoxelをインストールする
VMware Player + Ubuntu Linux 20.04 LTS上では apt でインストールできた。
sudo apt install goxelただ、apt でインストールできる版は、バージョンが 0.8.1 なので、ちょっとだけ古い。
flatpak版ならバージョンが 0.10.6 なので、apt版よりは新しい模様。そちらをインストールしてみる。
_Goxel - Linux Apps on Flathub
インストールは、上記ページに従って以下を打ち込む。
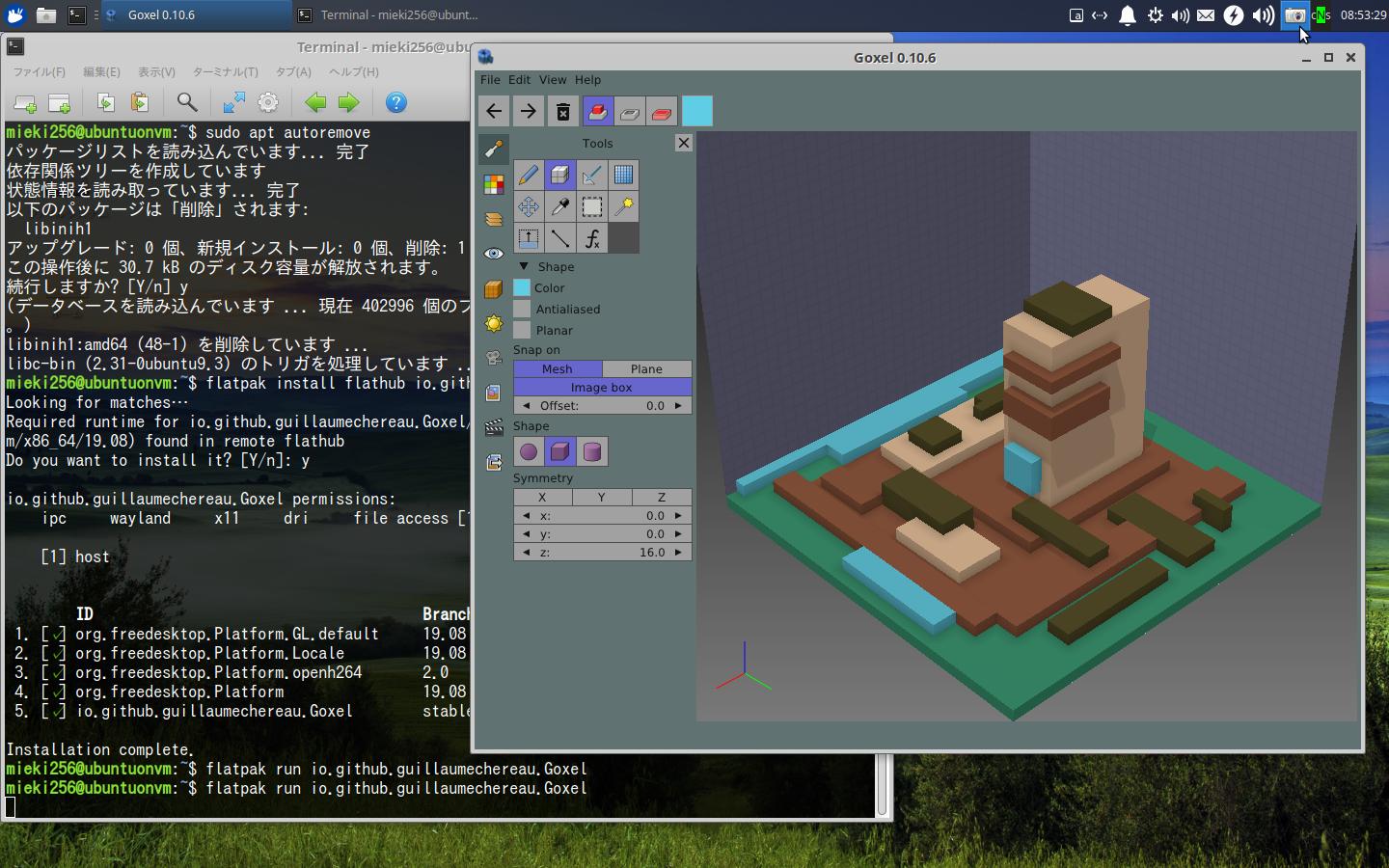
flatpak install flathub io.github.guillaumechereau.Goxel
実行は以下。
flatpak run io.github.guillaumechereau.Goxel
起動してくれた。
ただ、この長い行を打ち込んで起動するのは面倒臭い。改善するにはどうしたら…。
ひとまず ~/.bash_aliases 内で alias を設定して、goxel と打てば起動するようにしてみたけれど。
alias goxel='flatpak run io.github.guillaumechereau.Goxel'
この場合、メインメニュー内の項目として登録しておいたほうが、まだ妥当なのだろうか。
flathubのページ上にある「インストール」をクリックしてインストールすれば、自動でメインメニューに項目が追加されるのではないか…。そう思って、flatpak版をアンインストール後、 *1 何度か試してみたけれど、その手順だとインストールに失敗する。ただ、この作業をしたところ、メインニュー内に Goxel という項目ができていて、実行パスは以下になっていた。
/usr/bin/flatpak run --branch=stable --arch=x86_64 --command=goxel io.github.guillaumechereau.Goxelこのパスを呼び出すアイテムをメインメニュー内で新規作成すれば、メインメニュー経由で、ワンクリックで起動できるようになるのだろう。たぶん。
アイコン画像ファイルは、以下の場所にあるように見えた。
/var/lib/flatpak/app/io.github.guillaumechereau.Goxel/current/active/files/share/icons/hicolor/256x256/apps/io.github.guillaumechereau.Goxel.png24x24, 32x32, 48x48, 64x64 等の画像もある模様。
*1: flatpak uninstall io.github.guillaumechereau.Goxel
[ ツッコむ ]
#3 [zatta] 「イット革命」という発言は本当にあったのだろうか
覚書。
ネット上のとある場所で、ふとした拍子に、「森元総理が総理大臣を務めていた時期、『IT革命』を『イット革命』と読んでしまった」という話を見かけた。
たしかにそういう話があったなー、と思ったのだけど。そこでなんとなく気になった。どういうシチュエーションで、そんな発言が出てきたのだろう。
気になってググってみたところ、どうも信憑性が怪しい感じがしてきた…。色んな人が、色んな記事で、そのエピソードを書いてはいるのだけど…。
_21世紀以前のITを訪ねて:IT Oasis(1/2 ページ) - ITmedia エンタープライズ
_当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらした... - Yahoo!知恵袋
_俺たちの森喜朗、期待に応えて自ら東京オリンピックを台無しにする | 文春オンライン
_引退する森元首相発言録 イット革命、大阪は痰ツボ、神の国|NEWSポストセブン
皆、シチュエーションがブレブレ。関係者の間で話をしている時にちょろっと出てきた発言なのか、大衆の前で堂々と発言したのか、そこからしてブレブレ。
どうやら、「週刊誌が報じた」という書き方が多いようにも見えたのだけど、じゃあ、その週刊誌ってどの週刊誌よ? と更にググってみたら、コレが全然情報が出てこなくて…。皆、「週刊誌が報じた」としか書いてない。
フツー、こういうのって、週刊○○のxxxx年xx月号に書かれていた、ぐらいの情報がどこかでチラリと出てくるものだよなと…。誰かしら真面目な人が、その程度のメモは残しているものだろう…。なのに、出てこない。コレは怪しい。実はその週刊誌って存在していないんじゃないの? だって、誰も、どの週刊誌にその話が書いてあったか知らないわけで。
そんな感じで、個人的には、どうもこの話は怪しいんじゃないかなあ、という気分に。
これは全く何の根拠もない勝手な妄想だけど、どこかで誰かが、「あの森総理のことだからIT革命をイット革命って読んじゃいそうだよね」と冗談で言い出して、それを聞いた別の人が「ありえる! あの人言いそう!」とめっちゃウケて、また別の誰かに冗談として伝えているうちに、聞いた人達の脳内で本当にそういう場面があったのだと偽記憶が作られ始めて…。そして、そのジョークを耳にしたマスコミが、まことしやかに、本当にあった話っぽく伝えてしまった、という可能性はないだろうか。「そんな馬鹿な」と言われそうだけど、そういう事例って稀にあったりするわけで…。
_「10万人の宮崎勤」はあったのか?(dragoner) - 個人 - Yahoo!ニュース
_「10万人の宮崎勤」という発言がコミケ取材現場であったと考えにくい点について等 - Togetter
日本人に限らないけど、どうも人間という集団は、時々、何かの拍子に、皆で同じ幻覚を見てしまう。「イット革命」もソレだったらどうしよう…。みたいな。
もっとも、ここ最近のGoogle検索は、検索精度がどんどん悪くなってきているので、そのせいでソースに辿り着けないだけかもしれないし…。単に自分の検索能力が低いだけかもしれんし…。あるいは印刷物をチェックできる環境に居る人が調べてみたら、たちまちソースが見つかる程度の話かもしれないしで。
なので、ソースさえ見つかってしまえば「やっぱりあの人、イット革命って言ってたわ」であっさり終わってしまう話じゃないのかなと想像したりもするのだけど。
でもまあ、現状、自分の中では、「イット革命」発言も集団幻覚(?)の可能性有り、みたいな扱いにしておこうかなと…。いくらGoogleがダメダメでも、ソースに辿り着くための断片的な情報が欠片も出てこないのは、やっぱり怪しい…。
とはいえ、この件、仮に幻覚だったとしても仕方ないような気もする…。あの御方は当時も今も超一流の失言クリエイターなので…。そんな場面が現実に存在しなかったとしても、誰でもその様子がまざまざと脳裏に浮かんじゃうのだから、これはもう仕方ない…。
まあ、只の覚書です。ネットで調べものするのって当たり前だけど限界ありますよね。ググっただけでなんでも分かっちゃうなら誰も苦労しないですよね。てな感じの話の一つ、ってことで。
ネット上のとある場所で、ふとした拍子に、「森元総理が総理大臣を務めていた時期、『IT革命』を『イット革命』と読んでしまった」という話を見かけた。
たしかにそういう話があったなー、と思ったのだけど。そこでなんとなく気になった。どういうシチュエーションで、そんな発言が出てきたのだろう。
気になってググってみたところ、どうも信憑性が怪しい感じがしてきた…。色んな人が、色んな記事で、そのエピソードを書いてはいるのだけど…。
_21世紀以前のITを訪ねて:IT Oasis(1/2 ページ) - ITmedia エンタープライズ
2000年、当時の森首相が首相執務室を訪れたある省庁の幹部に「君、このイット革命って何だ?」と聞いたという話が週刊誌で報じられた。支持率が低迷していた内閣の首相の素っ頓狂な発言は、ITも知らないのかとマスコミの餌食にされた。
_当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらした... - Yahoo!知恵袋
当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらしたのは2000年の沖縄サミットでしたか?
_俺たちの森喜朗、期待に応えて自ら東京オリンピックを台無しにする | 文春オンライン
森喜朗さんの総理在任の間、国家戦略として策定する「e-Japan構想」についての説明のため官邸に来た総務省の幹部に「君、このイット革命って何だ?」と聞いたという話から
_引退する森元首相発言録 イット革命、大阪は痰ツボ、神の国|NEWSポストセブン
世界中で爆発的にインターネットの普及が進んでいた2000年、森政権下でも国を挙げてIT産業を盛り上げようとしていた。その頃、ズバッとひと言。
「イット革命」
仮にも一国の首相である。意図しての“読み間違い”に違いない。いや、そう信じたい。そのお陰でこの言葉は光通信以上の速さで全国に伝わり、ITに対する国民の認識を広げてくれた。
皆、シチュエーションがブレブレ。関係者の間で話をしている時にちょろっと出てきた発言なのか、大衆の前で堂々と発言したのか、そこからしてブレブレ。
どうやら、「週刊誌が報じた」という書き方が多いようにも見えたのだけど、じゃあ、その週刊誌ってどの週刊誌よ? と更にググってみたら、コレが全然情報が出てこなくて…。皆、「週刊誌が報じた」としか書いてない。
フツー、こういうのって、週刊○○のxxxx年xx月号に書かれていた、ぐらいの情報がどこかでチラリと出てくるものだよなと…。誰かしら真面目な人が、その程度のメモは残しているものだろう…。なのに、出てこない。コレは怪しい。実はその週刊誌って存在していないんじゃないの? だって、誰も、どの週刊誌にその話が書いてあったか知らないわけで。
そんな感じで、個人的には、どうもこの話は怪しいんじゃないかなあ、という気分に。
これは全く何の根拠もない勝手な妄想だけど、どこかで誰かが、「あの森総理のことだからIT革命をイット革命って読んじゃいそうだよね」と冗談で言い出して、それを聞いた別の人が「ありえる! あの人言いそう!」とめっちゃウケて、また別の誰かに冗談として伝えているうちに、聞いた人達の脳内で本当にそういう場面があったのだと偽記憶が作られ始めて…。そして、そのジョークを耳にしたマスコミが、まことしやかに、本当にあった話っぽく伝えてしまった、という可能性はないだろうか。「そんな馬鹿な」と言われそうだけど、そういう事例って稀にあったりするわけで…。
_「10万人の宮崎勤」はあったのか?(dragoner) - 個人 - Yahoo!ニュース
_「10万人の宮崎勤」という発言がコミケ取材現場であったと考えにくい点について等 - Togetter
日本人に限らないけど、どうも人間という集団は、時々、何かの拍子に、皆で同じ幻覚を見てしまう。「イット革命」もソレだったらどうしよう…。みたいな。
もっとも、ここ最近のGoogle検索は、検索精度がどんどん悪くなってきているので、そのせいでソースに辿り着けないだけかもしれないし…。単に自分の検索能力が低いだけかもしれんし…。あるいは印刷物をチェックできる環境に居る人が調べてみたら、たちまちソースが見つかる程度の話かもしれないしで。
なので、ソースさえ見つかってしまえば「やっぱりあの人、イット革命って言ってたわ」であっさり終わってしまう話じゃないのかなと想像したりもするのだけど。
でもまあ、現状、自分の中では、「イット革命」発言も集団幻覚(?)の可能性有り、みたいな扱いにしておこうかなと…。いくらGoogleがダメダメでも、ソースに辿り着くための断片的な情報が欠片も出てこないのは、やっぱり怪しい…。
とはいえ、この件、仮に幻覚だったとしても仕方ないような気もする…。あの御方は当時も今も超一流の失言クリエイターなので…。そんな場面が現実に存在しなかったとしても、誰でもその様子がまざまざと脳裏に浮かんじゃうのだから、これはもう仕方ない…。
まあ、只の覚書です。ネットで調べものするのって当たり前だけど限界ありますよね。ググっただけでなんでも分かっちゃうなら誰も苦労しないですよね。てな感じの話の一つ、ってことで。
[ ツッコむ ]
2021/06/04(金) [n年前の日記]
#1 [zatta] Amazonから色々届いた
Amazonに注文していたアレコレが届いたのでメモ。
今回は大き目の封筒に入った状態で届いた。今までダンボール箱に入った状態のものばかり受け取ってたので、注文品によってはAmazonもこういう送り方をするのだな、などと今頃になって知ったというか。
- HUAWEI P9 lite用スマホケース。クリア透明tpu、と書いてある。販売元 トレンドエスエスエス店。780円。
- マウスパッド サンワサプライ MPD-NS1GY。W150 x D180mm。色はグレー。473円。
- microSDHCカード Transcend TS32GUSD300S-AE。32GB, UHS-I, Class10, A1。Amazon限定品。899円。
今回は大き目の封筒に入った状態で届いた。今までダンボール箱に入った状態のものばかり受け取ってたので、注文品によってはAmazonもこういう送り方をするのだな、などと今頃になって知ったというか。
◎ スマホケースについて。 :
ようやく P9 lite用の透明なスマホケースを入手できた。今までは、蓋をしてマグネットで留める、ちょっとゴツイ感じのケースを使ってたけど、写真撮影時に蓋がブラブラしちゃって不便だったので、これで多少は楽になるといいなと。その代わり、落下時に壊れる可能性、本体に傷をつけてしまう可能性が高まったので、そのあたりは注意しながら使わないと…。
カメラ部分の穴が比較的余裕のあるサイズで開けてあるので、自分で切断作業等をしなくて済みそう。助かった。今まで使ってたケースは、カメラ部分にかかってしまうサイズだったので、ニッパーで切り取って酷い状態になってたので…。
カメラ部分の穴が比較的余裕のあるサイズで開けてあるので、自分で切断作業等をしなくて済みそう。助かった。今まで使ってたケースは、カメラ部分にかかってしまうサイズだったので、ニッパーで切り取って酷い状態になってたので…。
◎ マウスパッドについて。 :
今まで使ってたマウスパッドが結構削れてきたので、新品に交換。
以前も同じ型番を購入した気がする…。検索してみたらやはりそうだった。
_2020/05/07 マウスパッドを購入
_2018/10/19 マウスパッドを購入
以前も同じ型番を購入した気がする…。検索してみたらやはりそうだった。
_2020/05/07 マウスパッドを購入
_2018/10/19 マウスパッドを購入
◎ microSDカードについて。 :
microSDカードは P9 lite に入れる予定だけど、スマホに入れる前に、偽物かどうか、容量偽装をしてないか、PCを使って確認しないと…。そのあたりがちょっと面倒臭い…。
偽物microSDカードと言えば大体はSanDisk製を騙るイメージがあったので、Transcend製を騙る偽物microSDは無いんじゃないかと想像していたのだけど。ググってみたら昨今は Transcend を騙る偽物もあるみたいで…。
_microSDの偽モノ騒動でトランセンドジャパンさんが言い忘れたコト | Dmaniax.com
_ついにきたか…トランセンドの本物の偽物の256GB microSDカード…
_前回買ったトランセンドのSDカードやっぱり偽物だった!
偽物は容量が大きいのかなと思ったら、32GBを騙る偽物もあるのか…。容量で判断はできないのだな…。
偽物microSDカードと言えば大体はSanDisk製を騙るイメージがあったので、Transcend製を騙る偽物microSDは無いんじゃないかと想像していたのだけど。ググってみたら昨今は Transcend を騙る偽物もあるみたいで…。
_microSDの偽モノ騒動でトランセンドジャパンさんが言い忘れたコト | Dmaniax.com
_ついにきたか…トランセンドの本物の偽物の256GB microSDカード…
_前回買ったトランセンドのSDカードやっぱり偽物だった!
偽物は容量が大きいのかなと思ったら、32GBを騙る偽物もあるのか…。容量で判断はできないのだな…。
[ ツッコむ ]
#2 [digital] microSDHCカードをチェック
microSDカード、Transcend TS32GUSD300S-AE (32GB, UHS-I, Class10, A1)を入手したので、容量が偽装されてないか等を確認。
今回は Check Flash 1.17.0 を利用させてもらって、容量をチェックした。Windows10 x64 20H2上で実行。microSDカードリーダは、BUFFALO BSCRMSDCBK (USB2.0接続)を使用。
_Check Flash - USBメモリドライブ/SD カードを検査:三笠プライベートHP
_HOME PAGE OF MISHA CHERKES
_BSCRMSDCBK : カードリーダー/ライター | バッファロー
起動すると、日本語表示になってくれた。
今回は Check Flash 1.17.0 を利用させてもらって、容量をチェックした。Windows10 x64 20H2上で実行。microSDカードリーダは、BUFFALO BSCRMSDCBK (USB2.0接続)を使用。
_Check Flash - USBメモリドライブ/SD カードを検査:三笠プライベートHP
_HOME PAGE OF MISHA CHERKES
_BSCRMSDCBK : カードリーダー/ライター | バッファロー
起動すると、日本語表示になってくれた。
- 「論理ドライブとして(NTベースのシステムのみ)」を選択。
- ドライブは microSDカードリーダのドライブを選択。
- 「アクションタイプ」は「読み書きテスト」「最小パターン」を選択。
- 「テストの長さ」は、「フルパス1回」を選択。
◎ 速度を測定。 :
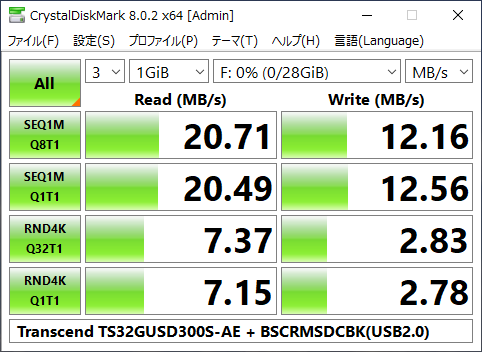
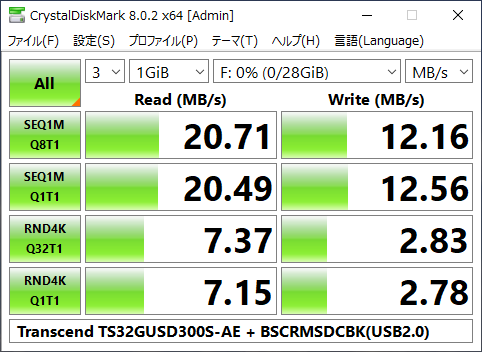
CrystalDiskMark 8.0.2 x64 で速度を測定してみた。ただ、カードリーダが BUFFALO BSCRMSDCBK (USB2.0接続) なので、microSDカードの実力は出せてないと思うけど…。


------------------------------------------------------------------------------
CrystalDiskMark 8.0.2 x64 (C) 2007-2021 hiyohiyo
Crystal Dew World: https://crystalmark.info/
------------------------------------------------------------------------------
* MB/s = 1,000,000 bytes/s [SATA/600 = 600,000,000 bytes/s]
* KB = 1000 bytes, KiB = 1024 bytes
[Read]
SEQ 1MiB (Q= 8, T= 1): 20.710 MB/s [ 19.8 IOPS] <389089.69 us>
SEQ 1MiB (Q= 1, T= 1): 20.491 MB/s [ 19.5 IOPS] < 50978.69 us>
RND 4KiB (Q= 32, T= 1): 7.371 MB/s [ 1799.6 IOPS] < 17737.18 us>
RND 4KiB (Q= 1, T= 1): 7.149 MB/s [ 1745.4 IOPS] < 572.50 us>
[Write]
SEQ 1MiB (Q= 8, T= 1): 12.160 MB/s [ 11.6 IOPS] <646386.69 us>
SEQ 1MiB (Q= 1, T= 1): 12.561 MB/s [ 12.0 IOPS] < 83061.68 us>
RND 4KiB (Q= 32, T= 1): 2.828 MB/s [ 690.4 IOPS] < 46078.32 us>
RND 4KiB (Q= 1, T= 1): 2.783 MB/s [ 679.4 IOPS] < 1469.64 us>
Profile: Default
Test: 1 GiB (x3) [F: 0% (0/28GiB)]
Mode: [Admin]
Time: Measure 5 sec / Interval 5 sec
Date: 2021/06/04 23:29:51
OS: Windows 10 Professional [10.0 Build 19042] (x64)
Comment: Transcend TS32GUSD300S-AE + BSCRMSDCBK(USB2.0)
[ ツッコむ ]
2021/06/05(土) [n年前の日記]
#1 [digital] microSDカードをP9 liteに入れてみた
32GB の microSDHCカード、Transcend TS32GUSD300S-AE の動作確認ができたので、HUAWEI P9 lite (Android 7.0) に入れてみた。
microSDカードは、SIMカードとやらを入れるトレイ(?)に、一緒に入れて使うらしい。トレイ部分は、SIMピンなるものを本体側面の穴に入れて押すことで飛び出してくるらしいけど。自分の手元には SIMピンとやらが無く。
ググったら、クリップや安全ピンでも代用できなくもないらしい。P9 lite の電源を切った状態で、安全ピンを穴に入れて押してみたところ、トレイが飛び出してくれた。なんとなくだけど、CD-Rドライブのトレイが動かなくなった時の対処方法に似ているなと。アレも穴に金属の棒を入れてグッと押す感じだけど。
トレイの上にmicroSDカードをそっと置いて、再挿入。
電源投入。設定 → メモリトストレージ。外部ストレージとしてSDカードが認識されてる。一応、フォーマットをしておいた。
「ファイル」アプリを開いて、SDカード側に、Music, Movies, DCIM/Cameraフォルダを作成。本体内部ストレージに今まで入れていたmp3ファイル群や写真画像等を、SDカード側に移動した。
アプリに関しては、SDカード側に保存することはできないという話を見かけた。写真、音楽ファイル、動画ファイルだけを、SDカード側に入れて使う感じになるのかな…。そういうことしかできないなら、32GB の容量は要らなかったかもしれない…。
余談。SIMピンとやらを探して P9 lite の箱を開けてみたら、中に透明なケースが入っていた。なんてこった…。ググってみたら、どうやら P9 lite はデフォルトで透明ケースが付属していたらしい。 *1 新規にケースを買う必要は無かったのだな…。トホホ。
microSDカードは、SIMカードとやらを入れるトレイ(?)に、一緒に入れて使うらしい。トレイ部分は、SIMピンなるものを本体側面の穴に入れて押すことで飛び出してくるらしいけど。自分の手元には SIMピンとやらが無く。
ググったら、クリップや安全ピンでも代用できなくもないらしい。P9 lite の電源を切った状態で、安全ピンを穴に入れて押してみたところ、トレイが飛び出してくれた。なんとなくだけど、CD-Rドライブのトレイが動かなくなった時の対処方法に似ているなと。アレも穴に金属の棒を入れてグッと押す感じだけど。
トレイの上にmicroSDカードをそっと置いて、再挿入。
電源投入。設定 → メモリトストレージ。外部ストレージとしてSDカードが認識されてる。一応、フォーマットをしておいた。
「ファイル」アプリを開いて、SDカード側に、Music, Movies, DCIM/Cameraフォルダを作成。本体内部ストレージに今まで入れていたmp3ファイル群や写真画像等を、SDカード側に移動した。
アプリに関しては、SDカード側に保存することはできないという話を見かけた。写真、音楽ファイル、動画ファイルだけを、SDカード側に入れて使う感じになるのかな…。そういうことしかできないなら、32GB の容量は要らなかったかもしれない…。
余談。SIMピンとやらを探して P9 lite の箱を開けてみたら、中に透明なケースが入っていた。なんてこった…。ググってみたら、どうやら P9 lite はデフォルトで透明ケースが付属していたらしい。 *1 新規にケースを買う必要は無かったのだな…。トホホ。
*1: 自分で買ったスマホじゃなくて、妹から貰ったスマホなので、そのあたり知らないまま使ってた。
[ ツッコむ ]
#2 [digital] iPhone5用のスマホケースが届いた
通販で注文していた iPhone5用の透明なスマホケースが届いた。アクセサリー専門店 きらら 楽天ショップで注文。220円。送料無料。本当に届くのか不安だったけど、ちゃんと届いてホッとした。iPhone5用ケースなんてもはや近隣の店頭では置いてないので、本当に助かった。ありがたや。
余談だけど、送られてきた封筒には可愛いイラストが印刷してあって、なんだかイイ感じ。こういうソレが印刷してあると印象が違ってくるなーと再認識。
中国製のソフトケースで、成型が若干アレなのか、一部の穴が妙な形だったり、手で持った時に角が何か引っかかる感じはあるけれど、この値段なら全然OK。実用上は全く問題無し。とりあえず、これで iPhone5 をそのへんにテキトーに置いても、カメラ部分が接地してしまう状態は避けられるはず…。おっかなびっくり触ってた状態を脱することができそう。
余談だけど、送られてきた封筒には可愛いイラストが印刷してあって、なんだかイイ感じ。こういうソレが印刷してあると印象が違ってくるなーと再認識。
中国製のソフトケースで、成型が若干アレなのか、一部の穴が妙な形だったり、手で持った時に角が何か引っかかる感じはあるけれど、この値段なら全然OK。実用上は全く問題無し。とりあえず、これで iPhone5 をそのへんにテキトーに置いても、カメラ部分が接地してしまう状態は避けられるはず…。おっかなびっくり触ってた状態を脱することができそう。
[ ツッコむ ]
#3 [pc] 無線LANルータをアクセスポイントとして設定
随分前に弟から譲ってもらった無線LANルータ、NEC Aterm WR9500N が埃をかぶっていて、有効活用できないものかなと思い立った。
マニュアルpdfを眺めたら、背面のスイッチ(RT/AP/CNV)を切り替えることで、ルータモード、無線LANアクセスポイントモード、無線LAN子機(コンバータ)モードに切り替えられるようで。であれば、無線LANアクセスポイントとして使えるように設定しようかなと。
WR9500NをAPモード(無線LANアクセスポイントモード)にした際は、LAN内のIPアドレスが 192.168.y. なら、WR9500NのIPアドレスは 192.168.y.211 になる。http://192.168.y.211/ にアクセスすれば、設定ページが開ける。
APモード時のWR9500Nは、親ルータ(?)とは別のSSID、Keyを持つようで、スマホ等でWR9500N側のSSIDを選んだら接続できた。
MACアドレスフィルタリングについては、親ルータとは別に、WR9500N自身が設定情報を持つ模様。親ルータ側のMACアドレスフィルタリング設定の中から、スマホのアドレスを削除して、親ルータに接続できなくなったことを確認後、MACアドレスフィルタリングを無効にしてあるWR9500N側に無線LAN接続できることを確認した。
WR9500Nの、WANポート以外の有線LANポートは、1000BASE-TのLANハブとして使えるっぽい。WR9500Nに、Linux機を有線LANで接続して、メインPCからLinux機にVNCでアクセスしてみたら、無線LAN経由でアクセスした時と比べて圧倒的にサクサクと描画された。さすが1000BASE-T。速い。
マニュアルpdfを眺めたら、背面のスイッチ(RT/AP/CNV)を切り替えることで、ルータモード、無線LANアクセスポイントモード、無線LAN子機(コンバータ)モードに切り替えられるようで。であれば、無線LANアクセスポイントとして使えるように設定しようかなと。
- WR9500Nの背面スイッチをAPに切替。これで無線LANアクセスポイントモードで動作する。
- ネットに繋がってるルータと、WR9500NのWAN側ポートをLANケーブルで接続。
- 電源を投入。POWER LEDのみが緑色で点灯して、1分ぐらいかかってから他のLEDも点灯。
- 設定を初期化しておく。本体のRESET穴を、つまようじ等の通電しない細い何かで押す。10秒ほど押し続けるとPOWER LEDが赤く点滅。電源を落として、10秒ほど待って、電源再投入。
- PCから、http://192.168.x.211/ にアクセスしてみる。パスワード登録画面が表示される。
- パスワードを登録すると、クイックWeb設定画面が表示される。
WR9500NをAPモード(無線LANアクセスポイントモード)にした際は、LAN内のIPアドレスが 192.168.y. なら、WR9500NのIPアドレスは 192.168.y.211 になる。http://192.168.y.211/ にアクセスすれば、設定ページが開ける。
APモード時のWR9500Nは、親ルータ(?)とは別のSSID、Keyを持つようで、スマホ等でWR9500N側のSSIDを選んだら接続できた。
MACアドレスフィルタリングについては、親ルータとは別に、WR9500N自身が設定情報を持つ模様。親ルータ側のMACアドレスフィルタリング設定の中から、スマホのアドレスを削除して、親ルータに接続できなくなったことを確認後、MACアドレスフィルタリングを無効にしてあるWR9500N側に無線LAN接続できることを確認した。
WR9500Nの、WANポート以外の有線LANポートは、1000BASE-TのLANハブとして使えるっぽい。WR9500Nに、Linux機を有線LANで接続して、メインPCからLinux機にVNCでアクセスしてみたら、無線LAN経由でアクセスした時と比べて圧倒的にサクサクと描画された。さすが1000BASE-T。速い。
[ ツッコむ ]
2021/06/06(日) [n年前の日記]
#1 [nitijyou] 親父さんの体調が悪いらしい
親父さんの体調が悪いらしい。38度越えの熱。AM10:00頃吐いた。息苦しさを訴えてる。こういう時期だからコロナではと思ったけれど、各方面に電話をしてみたお袋さんの話だと、日曜だからかかりつけの病院は内科の先生が居なくて診察できないと言われ、保健所に連絡しても病院に連絡しろと言われたそうで…。何もできないので、親父さんには横になって休んでもらうことしかできなくて。せいぜい水枕を用意することぐらい…。
コロナかどうかの検査をすることもできないというのは、なんというか。検査を希望しても調べてもらえないのでは、正確な感染数なんて分かるはずもないし、正確な感染数が分からないのに対策が云々と言ってみても…。
一応、夜になったら37度ぐらいに熱が下がったらしい。このまま落ち着いてくれたらいいのだけど。
余談。しばらく前に親父さんが、非接触式体温計をどこかで買ってきて、ずっと玄関に置いてあったのだけど。今回使ってみたら、36度台を示してばかりで。このタイプ、やはり役に立たないのでは…。脇に挟んで計るタイプじゃないと当てにならないのだな…。
コロナかどうかの検査をすることもできないというのは、なんというか。検査を希望しても調べてもらえないのでは、正確な感染数なんて分かるはずもないし、正確な感染数が分からないのに対策が云々と言ってみても…。
一応、夜になったら37度ぐらいに熱が下がったらしい。このまま落ち着いてくれたらいいのだけど。
余談。しばらく前に親父さんが、非接触式体温計をどこかで買ってきて、ずっと玄関に置いてあったのだけど。今回使ってみたら、36度台を示してばかりで。このタイプ、やはり役に立たないのでは…。脇に挟んで計るタイプじゃないと当てにならないのだな…。
[ ツッコむ ]
2021/06/07(月) [n年前の日記]
#1 [pc] LANケーブルを購入
ダイソーで、CAT6対応を謳うLANケーブルを2本買ってきた。フラットケーブル。長さは1m。
ルータ WR9500N と、Ubuntu Linux 20.04 LTS機(M/B: GA-G31M-ES2L rev. 1.x、LAN は RTL 8111Cチップ (10/100/1000 Mbit))を繋いでみたけど、フツーに使えた。
ルータ WR9500N と、Ubuntu Linux 20.04 LTS機(M/B: GA-G31M-ES2L rev. 1.x、LAN は RTL 8111Cチップ (10/100/1000 Mbit))を繋いでみたけど、フツーに使えた。
◎ 有線LAN側を使うようにしたいのだけど。 :
この Ubuntu Linux機には、元々、USB2.0接続の無線LAN子機、ELECOM WDC-150SU2MBK を繋いでいたので、有線LANと無線LAN、NICが2つあるような状態だけど。
メインPC(Windows10機)から ping を打ってみたら、その時々で、有線LAN側、無線LAN側のIPアドレスが返ってくるようで…。必ずどちらか決まった側が返答するわけではないっぽい。
有線LAN側を優先的に使う設定にはできないのかな…。ググってみたけど、サクッと設定できそうな情報が出てこない…。いやまあ、無線LAN子機を抜いてしまえば済む話ではあるけれど…。
メインPC(Windows10機)から ping を打ってみたら、その時々で、有線LAN側、無線LAN側のIPアドレスが返ってくるようで…。必ずどちらか決まった側が返答するわけではないっぽい。
有線LAN側を優先的に使う設定にはできないのかな…。ググってみたけど、サクッと設定できそうな情報が出てこない…。いやまあ、無線LAN子機を抜いてしまえば済む話ではあるけれど…。
[ ツッコむ ]
#2 [nitijyou] 親父さんは病院で診察してもらえた
親父さんの体調が悪いので、かかりつけの病院に行って診察してもらった。お袋さんが同行。時期が時期なので、コロナウイルス感染を疑ってたけど。抗体検査とやらは陰性で、PCR検査は1週間後ぐらいに結果が出てくるらしい。とりあえず、検査してもらえた点は助かった。ありがたや。
その他の詳細はGRPでメモ。
その他の詳細はGRPでメモ。
[ ツッコむ ]
#3 [digital] 電子体温計について少し調べてた
親父さんが購入した非接触式体温計は当てにならない感じだと分かったけれど、この家で他にある体温計と言えば水銀体温計しかなく。何かの拍子に割ってしまったりしないかと、ちと怖かったりするわけで。ここは一つ、電子体温計の類があったほうが便利だったりしないかね、てな話が家族の中でチラリと出たので、少しググって調べたり。
非接触式体温計については、やはり正確性に欠けるらしい…。もちろん早いし数は捌けるだろうけど、正確性とのトレードオフ、なのかな。
耳の穴に差し込んで計るタイプは、僅か1秒で結果が出るあたりがヨサゲなのだけど、鼓膜の場所を正確に捉えないと正しい値が出ないそうで。耳の穴の壁(?)などを捉えてしまうとダメダメな値が出てしまうので、これもまた正確性については難ありかもしれないなと…。まあ、赤ん坊や子供のように、じっとしてくれない対象者にはコレを使うしかなさそうだけど…。考えてみたら、将来的に、対象者が痴呆になったら、その場合もコレを使うしかないのかな…。じっとしてくれそうにないもんな…。
やはり、脇の下に入れて計るタイプの電子体温計なら、正確に計れる可能性が高い模様。また、そのタイプには、予測式と実測式があるらしい。テルモ、オムロン等、メジャーなメーカの品であれば、最初は予測式で、15〜30秒ほどで結果を出して、その後一定時間を超えたら実測式に切り替わる仕様っぽい。利便性と正確性のバランスが取れてる感じがするなと…。
測定が終わったことを音で知らせてくれる電子体温計もあるらしいけど、音量が小さくて不満を述べてるレビューを多く見かけた。おそらくだけど、只の電子音だろうから、高齢者ならますます聞き取りづらいのでは…。例えばウチの親父さんも、御飯が炊けた時の電子音、風呂が沸いた時の電子音、ファンヒーターの灯油が切れた時の電子音などが聞こえてなかったりするし…。とはいえ、電子体温計のあのサイズに、大音量で鳴らせるスピーカ等をつけられるとも思えないので、このあたりは仕方ない・改善しようがない気もする。
非接触式体温計については、やはり正確性に欠けるらしい…。もちろん早いし数は捌けるだろうけど、正確性とのトレードオフ、なのかな。
耳の穴に差し込んで計るタイプは、僅か1秒で結果が出るあたりがヨサゲなのだけど、鼓膜の場所を正確に捉えないと正しい値が出ないそうで。耳の穴の壁(?)などを捉えてしまうとダメダメな値が出てしまうので、これもまた正確性については難ありかもしれないなと…。まあ、赤ん坊や子供のように、じっとしてくれない対象者にはコレを使うしかなさそうだけど…。考えてみたら、将来的に、対象者が痴呆になったら、その場合もコレを使うしかないのかな…。じっとしてくれそうにないもんな…。
やはり、脇の下に入れて計るタイプの電子体温計なら、正確に計れる可能性が高い模様。また、そのタイプには、予測式と実測式があるらしい。テルモ、オムロン等、メジャーなメーカの品であれば、最初は予測式で、15〜30秒ほどで結果を出して、その後一定時間を超えたら実測式に切り替わる仕様っぽい。利便性と正確性のバランスが取れてる感じがするなと…。
測定が終わったことを音で知らせてくれる電子体温計もあるらしいけど、音量が小さくて不満を述べてるレビューを多く見かけた。おそらくだけど、只の電子音だろうから、高齢者ならますます聞き取りづらいのでは…。例えばウチの親父さんも、御飯が炊けた時の電子音、風呂が沸いた時の電子音、ファンヒーターの灯油が切れた時の電子音などが聞こえてなかったりするし…。とはいえ、電子体温計のあのサイズに、大音量で鳴らせるスピーカ等をつけられるとも思えないので、このあたりは仕方ない・改善しようがない気もする。
◎ 水銀体温計はどうしたらいいのか。 :
体温計についてググっているうちに、水銀体温計はもう製造できないことになっていると知った。
_近い将来水銀の体温計、血圧計が使えなくなります | 吉岡医院|京都市上京区の内科・小児科・消化器内科・一般外科・肛門外科
処分方法をググったら、ウチの市では平成31年までなら処分してもらえたそうで…。平成31年って西暦何年なんだ。2019年か。2年前がタイムリミットだったのね…。すると、ウチに置いてある水銀体温計はどうしたらええんや…。
_近い将来水銀の体温計、血圧計が使えなくなります | 吉岡医院|京都市上京区の内科・小児科・消化器内科・一般外科・肛門外科
処分方法をググったら、ウチの市では平成31年までなら処分してもらえたそうで…。平成31年って西暦何年なんだ。2019年か。2年前がタイムリミットだったのね…。すると、ウチに置いてある水銀体温計はどうしたらええんや…。
[ ツッコむ ]
2021/06/08(火) [n年前の日記]
#1 [pc] IrfanViewからRIOTプラグインが無くなってた
自分は普段、Windows10上で、IrfanViewという画像ビューアを使わせてもらっているのだけど。
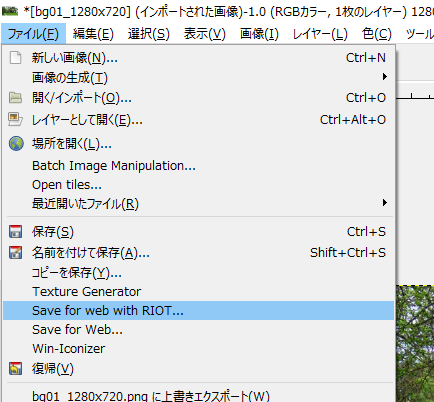
この IrfanView、4.57 までは、RIOTという、圧縮後の画像の見た目を比較して調整・保存できるツールを追加することができていて。(File → Save for Web... を選択。) これが結構便利で今までもちょくちょく使っていたのだけど。
_「IrfanView」定番の画像ビューワー - 窓の杜
_IrfanView のダウンロード - k本的に無料ソフト・フリーソフト
_RIOT - Radical Image Optimization Tool
_画質とファイルサイズを見比べつつ画像を変換できるフリーソフト「RIOT」 - GIGAZINE
ところが、IrfanView を 4.58 にアップデートしたところ、該当項目がグレーアウトしていて。どうやら機能が削除されてしまったらしい…。
追加する方法はないのかなとググってみたけど。
_Save for Web / Riot Plugin discountinued? - IrfanView Support Forum
_RIOT reaches version 1.0 with amazing changes | RIOT - Radical Image Optimization Tool
「IrfanView のプラグイン作成は制約が課せられていて対応できない」みたいな話になってるのかな。たぶん。
でもまあ…。
_The Best Windows Photo Viewer, Image Resizer and Batch Converter - XnView
とはいえ、やっぱり残念。便利だったんだけどな…。
この IrfanView、4.57 までは、RIOTという、圧縮後の画像の見た目を比較して調整・保存できるツールを追加することができていて。(File → Save for Web... を選択。) これが結構便利で今までもちょくちょく使っていたのだけど。
_「IrfanView」定番の画像ビューワー - 窓の杜
_IrfanView のダウンロード - k本的に無料ソフト・フリーソフト
_RIOT - Radical Image Optimization Tool
_画質とファイルサイズを見比べつつ画像を変換できるフリーソフト「RIOT」 - GIGAZINE
ところが、IrfanView を 4.58 にアップデートしたところ、該当項目がグレーアウトしていて。どうやら機能が削除されてしまったらしい…。
追加する方法はないのかなとググってみたけど。
_Save for Web / Riot Plugin discountinued? - IrfanView Support Forum
_RIOT reaches version 1.0 with amazing changes | RIOT - Radical Image Optimization Tool
「IrfanView のプラグイン作成は制約が課せられていて対応できない」みたいな話になってるのかな。たぶん。
でもまあ…。
- RIOTをスタンドアローンのアプリとしてインストールすることはできるし。
- スタンドアローン版 RIOT を IrfanView の外部ツールとして登録しておいて送ることもできるし。
- IrfanView で画像編集後、クリップボードにコピーして、RIOT に貼り付けて処理することもできるし。
- いざとなれば、RIOTプラグインをまだ同梱してある、XnView という画像ビューアを使って済ませる選択肢もあるし。
_The Best Windows Photo Viewer, Image Resizer and Batch Converter - XnView
とはいえ、やっぱり残念。便利だったんだけどな…。
[ ツッコむ ]
#2 [gimp] GIMPにRIOTプラグインを追加できない
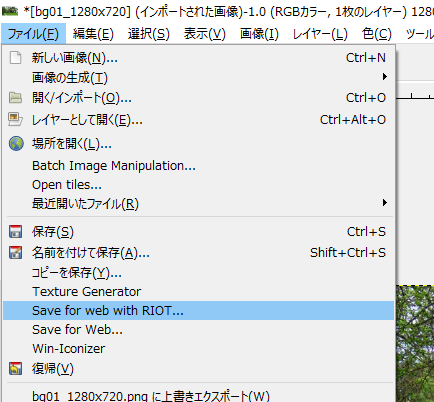
Windows10 x64 20H2上で、RIOT 1.0.1 スタンドアローン版をインストールしたのだけど。せっかくだから GIMP で利用できるプラグイン版もインストールしよう、と試みてみたらハマった。
_RIOT Plugin (DLL version) | RIOT - Radical Image Optimization Tool
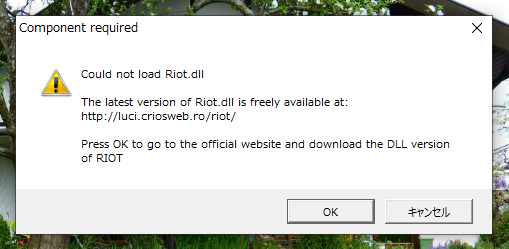
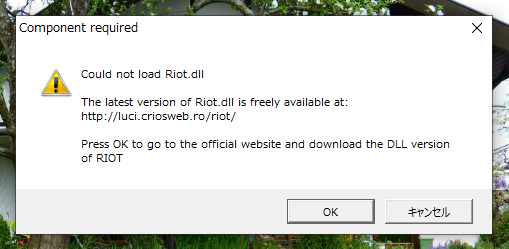
GIMP 2.8.22 x86 Portable版で使えるようにしようと、riot.exe、FreeImage.dll、Riot.dll の3つのファイルを、GIMPのプラグインが入っているフォルダ(えてして plug-insフォルダ) にコピーしたのだけど。GIMPのファイルメニューにそれらしい項目は出てくるものの、呼び出してみると「Could not load Riot.dll」とエラーが表示されてしまって動かない。


コピーする場所を色々変えてみたり、 *1 手元のHDDに残ってた古い版で試したり、別途フォルダを作成して、その中に件の3ファイルを入れて、GIMPの設定でプラグインフォルダの場所として追加してみたりしたけれど、相変わらずエラーが出てしまう。
ただ、GIMP 2.8.22 x86 Portable ではなく、GIMP 2.10.22 x64 Portable samj版で同じことをしてみたら、そちらならエラーが表示されずにRIOTの画面が開いた。
64bit版のGIMPでしか動作しないのだろうか。でも、Riot_dll.zip 内の添付ドキュメントには、32bit版のGIMPで動く、と書いてあるのだけど…。
まあ、samj版上では動いたから、それで良しとしようか…。それに、スタンドアローン版を使っても一応作業はできるのだし…。
ちなみに、自分と同様の症状が出てる人も居るっぽい。
_Riot Gimp plugin 0.6.1 not working in new Gimp 2.10.8 ≪ RIOT Forum
ただ、上記のやり取りは、GIMP 2.10.x での話のようで。自分の場合は GIMP 2.8.22 Portable での話だから、環境が違う。もしかしてPortable版では動かないのだろうか。
_RIOT Plugin (DLL version) | RIOT - Radical Image Optimization Tool
GIMP 2.8.22 x86 Portable版で使えるようにしようと、riot.exe、FreeImage.dll、Riot.dll の3つのファイルを、GIMPのプラグインが入っているフォルダ(えてして plug-insフォルダ) にコピーしたのだけど。GIMPのファイルメニューにそれらしい項目は出てくるものの、呼び出してみると「Could not load Riot.dll」とエラーが表示されてしまって動かない。


コピーする場所を色々変えてみたり、 *1 手元のHDDに残ってた古い版で試したり、別途フォルダを作成して、その中に件の3ファイルを入れて、GIMPの設定でプラグインフォルダの場所として追加してみたりしたけれど、相変わらずエラーが出てしまう。
ただ、GIMP 2.8.22 x86 Portable ではなく、GIMP 2.10.22 x64 Portable samj版で同じことをしてみたら、そちらならエラーが表示されずにRIOTの画面が開いた。
64bit版のGIMPでしか動作しないのだろうか。でも、Riot_dll.zip 内の添付ドキュメントには、32bit版のGIMPで動く、と書いてあるのだけど…。
まあ、samj版上では動いたから、それで良しとしようか…。それに、スタンドアローン版を使っても一応作業はできるのだし…。
ちなみに、自分と同様の症状が出てる人も居るっぽい。
_Riot Gimp plugin 0.6.1 not working in new Gimp 2.10.8 ≪ RIOT Forum
ただ、上記のやり取りは、GIMP 2.10.x での話のようで。自分の場合は GIMP 2.8.22 Portable での話だから、環境が違う。もしかしてPortable版では動かないのだろうか。
*1: ユーザのデータフォルダ\plug-ins\以下や、GIMP Portableのインストールフォルダ\App\gimp\lib\gimp\2.0\plug-ins\ 以下にもコピーしてみた。
[ ツッコむ ]
#3 [pc] Seriaに寄ってみたけどLANケーブルは無かった
犬の散歩のついでに、近所の Seria に寄って、LANケーブルを探してみたのだけど、これが見つからなくて。以前は置いてあったし、買った記憶もあるのだけどなあ…。
でもまあ今時は、どんな機器でも無線LAN接続がフツーだから、こんなケーブル置いていてもしょうがないだろ的に撤去されてしまったのかも。あるいは、分かってる人が全部買っていって、そのまま補充されてない状態かもしれない。何にせよ、今後店頭で再入荷する見込みは無いのかもしれないな…。
でもまあ今時は、どんな機器でも無線LAN接続がフツーだから、こんなケーブル置いていてもしょうがないだろ的に撤去されてしまったのかも。あるいは、分かってる人が全部買っていって、そのまま補充されてない状態かもしれない。何にせよ、今後店頭で再入荷する見込みは無いのかもしれないな…。
[ ツッコむ ]
2021/06/09(水) [n年前の日記]
#1 [zatta] 反射シート、蛍光テープ
家の門に貼っておいた反射シールが、経年劣化でボロボロになってしまった。ちなみに、どうして門にそういうアレを貼っておくのかというと、暗くなってから親父さんが車で帰ってきた際に、門に車をこすってしまうからで…。
やはり暗い中でも多少は目印になるものが必要だろうし、先日Seriaで買ってきた、反射シートと蛍光テープ、以前ダイソーで買ってあったマグネットシートで、門に貼り付けるソレを作ってみたのだけど。
部屋の電気を消して、LEDライトでそれぞれの光り具合を確認したところ、蛍光テープで作ったソレは、どうも今一つ目立たない。
改めてググってみたら、反射シートは光を反射してくれるけど、蛍光テープは特に光を反射する属性は持ってなかったのですな。知らずに無意味なモノを作ってしまった…。またマグネットシートと反射テープを探してこないと…。
両方を兼ね備えた蛍光反射テープって無いのかなとググってみたら、一応ソレっぽいものもあるような。次回、店頭で探す時は、そのあたりも気を付けよう…。
やはり暗い中でも多少は目印になるものが必要だろうし、先日Seriaで買ってきた、反射シートと蛍光テープ、以前ダイソーで買ってあったマグネットシートで、門に貼り付けるソレを作ってみたのだけど。
部屋の電気を消して、LEDライトでそれぞれの光り具合を確認したところ、蛍光テープで作ったソレは、どうも今一つ目立たない。
改めてググってみたら、反射シートは光を反射してくれるけど、蛍光テープは特に光を反射する属性は持ってなかったのですな。知らずに無意味なモノを作ってしまった…。またマグネットシートと反射テープを探してこないと…。
両方を兼ね備えた蛍光反射テープって無いのかなとググってみたら、一応ソレっぽいものもあるような。次回、店頭で探す時は、そのあたりも気を付けよう…。
◎ マグネットシートが弱い。 :
ダイソーで買ったマグネットシートは、どうも磁力が弱い…。もうちょっと強力なマグネットシートって無いのかな…。ググった感じでは、等方性・異方性や、厚みが磁力に関係してくるらしいけど…。
_等方性と異方性のマグネットシートの特徴について|アイマート
_マグネットシート豆知識|マグネットシート工房
_超強力マグネットシートとは?普通のマグネットシートとの違う点 | 看板のサインシティ
手元にあるマグネットシートは、そのあたり何も書いてない。厚みすら記述が無いな…。
_等方性と異方性のマグネットシートの特徴について|アイマート
_マグネットシート豆知識|マグネットシート工房
_超強力マグネットシートとは?普通のマグネットシートとの違う点 | 看板のサインシティ
手元にあるマグネットシートは、そのあたり何も書いてない。厚みすら記述が無いな…。
[ ツッコむ ]
2021/06/10(木) [n年前の日記]
#1 [zatta] 家の門に反射シートを貼り付けようとしたけど失敗
昨日、反射シートとマグネットシートでソレっぽいものを作ったので、家の門に貼り付けようとしたけれど、これが失敗。全然くっつかない。ポトリと落ちる。
門をよく調べてみたら、門の裏側に貼ってあったシールに「アルミ製」と書いてあった。それじゃマグネットシートが付くわけがない…。スチール製かなと勝手に思ってたけど、そんなわけないよな。フツーこういうのってアルミ製だわな。
シールとして貼り付けるしかないか…。絶対そのうち経年劣化でボロボロになって、シールの跡が残って汚くなるからちょっと嫌なのだけど、それ以外の手は無いよな…。いや、待てよ。マグネットシートがくっつく材質の何かを下地として貼っておけば…。何か手がありそうな気もしてきた…。
門をよく調べてみたら、門の裏側に貼ってあったシールに「アルミ製」と書いてあった。それじゃマグネットシートが付くわけがない…。スチール製かなと勝手に思ってたけど、そんなわけないよな。フツーこういうのってアルミ製だわな。
シールとして貼り付けるしかないか…。絶対そのうち経年劣化でボロボロになって、シールの跡が残って汚くなるからちょっと嫌なのだけど、それ以外の手は無いよな…。いや、待てよ。マグネットシートがくっつく材質の何かを下地として貼っておけば…。何か手がありそうな気もしてきた…。
[ ツッコむ ]
#2 [digital] スマホ内のメモをPCで編集したいのだけど
Androidスマホ HUAWEI P9 lite に買い物リストを入れて持ち歩きたい。
P9 lite には「メモ帳」というアプリがプリインストールされているので、フリック入力でメモを打ち込んでいくことはできるけど、自分はPCのキーボード入力に慣れているので、入力が面倒臭い。目の前にPCがあるのに、スマホの小さい画面でポチポチ打っていくのもなんだか馬鹿馬鹿しい。PC側で入力・編集することはできないものだろうか…。
ググってみたら、Google Keep というメモ取りサービスがあることを知った。
Android機と同じアカウントで、PC + Webブラウザを使って Google Keep にログインして、メモを編集して。Android機でアプリを立ち上げて同期すれば…。まあ、これで目的は果たせるかな…。オフライン環境でも読めるのかどうか、という不安はあるけど。
Googleドキュメントを使う手もあるかな…。PC + Webブラウザで、Googleドキュメントを編集して、Android機で「ドキュメント」を起動して同期。こちらは、ファイル毎にオフライン利用設定を変更できるので、ネット接続できない状態でも閲覧ぐらいはできるだろう。たぶん。
とりあえず、買い物リストをどうにか、程度の話であれば、こういうやり方でなんとかできそう。
P9 lite には「メモ帳」というアプリがプリインストールされているので、フリック入力でメモを打ち込んでいくことはできるけど、自分はPCのキーボード入力に慣れているので、入力が面倒臭い。目の前にPCがあるのに、スマホの小さい画面でポチポチ打っていくのもなんだか馬鹿馬鹿しい。PC側で入力・編集することはできないものだろうか…。
ググってみたら、Google Keep というメモ取りサービスがあることを知った。
Android機と同じアカウントで、PC + Webブラウザを使って Google Keep にログインして、メモを編集して。Android機でアプリを立ち上げて同期すれば…。まあ、これで目的は果たせるかな…。オフライン環境でも読めるのかどうか、という不安はあるけど。
Googleドキュメントを使う手もあるかな…。PC + Webブラウザで、Googleドキュメントを編集して、Android機で「ドキュメント」を起動して同期。こちらは、ファイル毎にオフライン利用設定を変更できるので、ネット接続できない状態でも閲覧ぐらいはできるだろう。たぶん。
とりあえず、買い物リストをどうにか、程度の話であれば、こういうやり方でなんとかできそう。
◎ キーボードを追加する方法もあるっぽい。 :
スマホの入力環境を強化するというか、Androidスマホからキーボードを使えるようにしてしまう、という選択肢もあるらしい。
_PCからスマホに文字入力
_PCからスマホに文字入力
- microUSB端子にUSBキーボードを差す。
- 抜き差しが面倒なら、Bluetooth接続キーボードを導入する。
- Wi-Fi接続経由でPC側のキーボード入力をスマホ側に反映させる。ただ、Root化が必要らしい…? 反応も遅いらしい。
[ ツッコむ ]
#3 [anime] 「漫勉neo 安彦良和先生回」を視聴
NHK教育(ETV)で漫勉の新シリーズが始まったので、昨日録画しておいたソレを視聴。漫画家、安彦良和先生の回。1stガンダムのキャラデザ・アニメーターとしての名前のほうが有名かもしれない。
漫勉は、色々な漫画家さんの、漫画制作の様子を映像で紹介していく番組。各作家さんに数日間ほど密着取材というか、作業の邪魔にならない範囲で作業場に複数のカメラを設置して撮影していく番組スタイル。
さておき。安彦先生の漫画の描き方を目にして、かなり驚いてしまった。まず、ネームを一切作らない。原稿用紙の前で数分無言で悩んでから、いきなり枠線を引いて、下絵を描き始める…。その下絵も、アタリを一切取らない。ほぼ一発描き。なんでも、アニメーター時代はとにかく早く描かなきゃいけないから、アタリを取ってる時間すらもったいなくて一発描きに近い描き方になって、そのスタイルが漫画制作時も続いてる、との話で…。いやはや恐ろしい…。
ペン入れは、筆+黒のカラーインクで行うようで。司会の浦沢直樹先生も、作品内で数ページほど筆で描いた経験があるそうだけど、ペンは押し付けて描く、筆は浮かして描く、後者のほうが神経を使うから筆で全部描くのは無理だと思った、てな感じの解説をしていた。
アニメーター時代の安彦先生は、ペンで描くのがどうにも慣れなくて、漫画家になることを諦めていたけれど、宇宙戦艦ヤマト制作時に松本零士先生から「筆という選択肢もあるよ」と一言貰ったことで、安彦先生の中で漫画家になる道が見えてきたのだとか。松本零士先生、GJ。「安彦良和はワシが育てた」と言っちゃってもいいのでは。まあ、松本先生はきっと覚えてないだろうけど…。何気ない(?)一言で誰かの人生が開けていくこともあるのだなあ…。
何にせよ、安彦良和先生の漫画の描き方は、実に独特で、達人の域としか言いようがないなと…。
毎回そうだけど、相変わらず勉強になる番組だなと感心。この映像を後世に残せたら、この時代の漫画家さんはこういう感じで描いてました、てな感じの貴重な映像資料になるだろうな…。
漫勉は、色々な漫画家さんの、漫画制作の様子を映像で紹介していく番組。各作家さんに数日間ほど密着取材というか、作業の邪魔にならない範囲で作業場に複数のカメラを設置して撮影していく番組スタイル。
さておき。安彦先生の漫画の描き方を目にして、かなり驚いてしまった。まず、ネームを一切作らない。原稿用紙の前で数分無言で悩んでから、いきなり枠線を引いて、下絵を描き始める…。その下絵も、アタリを一切取らない。ほぼ一発描き。なんでも、アニメーター時代はとにかく早く描かなきゃいけないから、アタリを取ってる時間すらもったいなくて一発描きに近い描き方になって、そのスタイルが漫画制作時も続いてる、との話で…。いやはや恐ろしい…。
ペン入れは、筆+黒のカラーインクで行うようで。司会の浦沢直樹先生も、作品内で数ページほど筆で描いた経験があるそうだけど、ペンは押し付けて描く、筆は浮かして描く、後者のほうが神経を使うから筆で全部描くのは無理だと思った、てな感じの解説をしていた。
アニメーター時代の安彦先生は、ペンで描くのがどうにも慣れなくて、漫画家になることを諦めていたけれど、宇宙戦艦ヤマト制作時に松本零士先生から「筆という選択肢もあるよ」と一言貰ったことで、安彦先生の中で漫画家になる道が見えてきたのだとか。松本零士先生、GJ。「安彦良和はワシが育てた」と言っちゃってもいいのでは。まあ、松本先生はきっと覚えてないだろうけど…。何気ない(?)一言で誰かの人生が開けていくこともあるのだなあ…。
何にせよ、安彦良和先生の漫画の描き方は、実に独特で、達人の域としか言いようがないなと…。
毎回そうだけど、相変わらず勉強になる番組だなと感心。この映像を後世に残せたら、この時代の漫画家さんはこういう感じで描いてました、てな感じの貴重な映像資料になるだろうな…。
[ ツッコむ ]
2021/06/11(金) [n年前の日記]
#1 [nitijyou] 体調が悪い
09:30頃腹痛。横になって休んでたけど15:00頃からまた腹痛。左の下腹部と、腰だか背中のあたりにずっと鈍い痛み。脂汗をかくほど強い痛みではないけれど、歩くのがシンドイぐらいの痛みで、夕方の犬の散歩をお袋さんにお願いしてしまった。
横になってるうちに眠ってしまって、目が覚めた時は痛みが治まってたけれど。何だったんだろう…。
横になってるうちに眠ってしまって、目が覚めた時は痛みが治まってたけれど。何だったんだろう…。
[ ツッコむ ]
2021/06/12(土) [n年前の日記]
#1 [nitijyou] 耳の調子が悪い
どうも左耳の調子が悪い。左耳周辺が圧迫された感じで、ずっと耳鳴りがする…。TVの音を聞いてても、音量が大きいとワンワンと響く音になって聞こえてしまう。しばらく横になってみたけど、起きても相変わらずの感じで。気温や気圧でこうなってるのだろうか。それとも血圧とか…?
[ ツッコむ ]
2021/06/13(日) [n年前の日記]
#1 [anime] 「ザブングルグラフィティ」を視聴
BS12で「ザブングルグラフィティ」が放送されてたので視聴。1年間放送してたTVアニメ「戦闘メカザブングル」を数十分に無理矢理まとめた映画というか。当時劇場で見た記憶はあるのだけど、内容は完全に忘れている状態。
雨が激しくて信号がドロップしまくり。BS放送はこういうデメリットがあるのがツライ。でもまあ、一応、ある程度は見れたから、まだマシなほうか…。酷い時は十数分ほど映像も音声も届かなかったりするし。
最初のあたり、怪我をしてる主人公の腕を軽く蹴ったらロケットのように飛び上がって、その後ヒロインがリアルな動きで近づくあたりに感心した。ギャグの動きとリアルな動きが同居してしまう不思議な映像。これがアニメ映像の面白さだなと…。
「これが動撮だ!」のシーンは、考えてみたら新規に作ったのだろうか…。わざと塗ってる途中のセルを用意したりするわけだから、凝ってる気がする…。今作ったら、「これが動撮だ!」「そしてコレがコンテ撮!」「更にコレが」みたいなシーンになるのだろうか。なんだかちょっとポプテピピックを思い出したりもして。
ヒロインが洗脳されて云々は、エルガイムやら、Zガンダムの強化人間に繋がっていく、という話をネットで見かけてなるほどと。富野アニメにおいて、ザブングルのソレは、バージョン1.0…?
ナウシカ原作版との類似点を指摘してる人も見かけて、そういえばそうだなと。ナウシカ原作版は凄いんだよと言われるけれど、ザブングルも設定に関しては同じくらい凄いのだよな…。もっとも、ノリが全然違うから、あちらほど真面目に評価されてないけれど。
良くも悪くも色々と雑なまとめ方をしている映画だったけど、当時のアニメが持っていた、よく分からないバイタリティのようなものは十分に伝わってきたような気がする。アニメって、本来はこのくらい、その場のノリで自由に作ってもいいのだろうな…。いや、今ではそんな作りは許されないのかもしれないけど。なんだか窮屈な世の中になってしまった。いや、「なってしまった」ではなく「してしまった」と言うべきだろうか。この息苦しさ・堅苦しさを望んだのは視聴者側だよな。たぶん。
雨が激しくて信号がドロップしまくり。BS放送はこういうデメリットがあるのがツライ。でもまあ、一応、ある程度は見れたから、まだマシなほうか…。酷い時は十数分ほど映像も音声も届かなかったりするし。
最初のあたり、怪我をしてる主人公の腕を軽く蹴ったらロケットのように飛び上がって、その後ヒロインがリアルな動きで近づくあたりに感心した。ギャグの動きとリアルな動きが同居してしまう不思議な映像。これがアニメ映像の面白さだなと…。
「これが動撮だ!」のシーンは、考えてみたら新規に作ったのだろうか…。わざと塗ってる途中のセルを用意したりするわけだから、凝ってる気がする…。今作ったら、「これが動撮だ!」「そしてコレがコンテ撮!」「更にコレが」みたいなシーンになるのだろうか。なんだかちょっとポプテピピックを思い出したりもして。
ヒロインが洗脳されて云々は、エルガイムやら、Zガンダムの強化人間に繋がっていく、という話をネットで見かけてなるほどと。富野アニメにおいて、ザブングルのソレは、バージョン1.0…?
ナウシカ原作版との類似点を指摘してる人も見かけて、そういえばそうだなと。ナウシカ原作版は凄いんだよと言われるけれど、ザブングルも設定に関しては同じくらい凄いのだよな…。もっとも、ノリが全然違うから、あちらほど真面目に評価されてないけれど。
良くも悪くも色々と雑なまとめ方をしている映画だったけど、当時のアニメが持っていた、よく分からないバイタリティのようなものは十分に伝わってきたような気がする。アニメって、本来はこのくらい、その場のノリで自由に作ってもいいのだろうな…。いや、今ではそんな作りは許されないのかもしれないけど。なんだか窮屈な世の中になってしまった。いや、「なってしまった」ではなく「してしまった」と言うべきだろうか。この息苦しさ・堅苦しさを望んだのは視聴者側だよな。たぶん。
[ ツッコむ ]
#2 [nitijyou] 体調が戻らない
昨日と同様に、左耳が相変わらずおかしい。寝ても治らないのは、ちょっとマズイのでは…。
[ ツッコむ ]
2021/06/14(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:00-17:50の間、自宅サーバを止めてました。申し訳ないです。
いきなりドーンと鳴り始めたのでビビりました…。東京電力が提供してる _雨量・雷観測情報 を見たら、結構近場で落ちていたようで。
いきなりドーンと鳴り始めたのでビビりました…。東京電力が提供してる _雨量・雷観測情報 を見たら、結構近場で落ちていたようで。
[ ツッコむ ]
#2 [movie] 「グーニーズ」を視聴
金曜ロードショーで放送されてたソレを録画してたので視聴。おそらく初見ではないと思うのだけど、内容を完全に忘れているので新鮮な気持ちで見れた気がする。
内容は、悪ガキ集団「グーニーズ」が宝探しをするドタバタ冒険活劇、という説明でいいのだろうか。
世間一般では評価が高い映画だけど、自分はもうおじさんになってしまったせいか、手放しで楽しめる内容ではなく…。今時の映画と比べてしまうと、さすがに見せ方も古くて…。思い出補正がかかるほど、強い思い入れも無いし…。
でも、たぶん、子供さんが見たら楽しい映画かもしれないなと。洞窟内に仕掛けられた罠のアレコレにはハラハラしそうな気もするし、歳が近いであろう子供達が活躍するから感情移入してくれそうな気もする。子供さんが楽しめる映画なら、それはそれで名作扱いが相応しいのではと思うわけで。でも、今の映画はVFXが凄いから、そういうのと比較されちゃうと…。今の子供さんもコレを見て楽しめるのかな…。どうなんだろ。
考えてみたら、子供が活躍するという基本設定には、大人達の郷愁だかノスタルジアだかを誘う面があったりするのかもしれないよなと…。近所の子供達でつるんで、自転車を走らせて、ちょっと遠くまで行ってみて、冒険心を満足させる。そのあたり、子供時代の共通体験として持っている人が多いだろうから、そういった部分で評価が高いのだろうなと。あるいはもしかすると、本編内で出てくる宝探しだの海賊船だのそのあたりの要素が、当時からしても懐かしさを感じさせるアレコレだったのかなと思えてきたりもして。いやまあ、自分は日本人なので、あの手の海賊船を見てもピンと来ないのだけど。欧米の人達ならグッとくるのだろうか。日本だったら何になるんだろう…。埋蔵金?
さておき。ググってみたら日本語吹き替え版には2種類あって、今回はファンの間で評価が高いTBS版だったらしい。貴重な版を放送してくれたのだな。ありがたや…。故人の方々が声を当てていて、ちょっとしんみりしたりもして。そのあたりも、今となってはノスタルジア、なのかもしれず。
内容は、悪ガキ集団「グーニーズ」が宝探しをするドタバタ冒険活劇、という説明でいいのだろうか。
世間一般では評価が高い映画だけど、自分はもうおじさんになってしまったせいか、手放しで楽しめる内容ではなく…。今時の映画と比べてしまうと、さすがに見せ方も古くて…。思い出補正がかかるほど、強い思い入れも無いし…。
でも、たぶん、子供さんが見たら楽しい映画かもしれないなと。洞窟内に仕掛けられた罠のアレコレにはハラハラしそうな気もするし、歳が近いであろう子供達が活躍するから感情移入してくれそうな気もする。子供さんが楽しめる映画なら、それはそれで名作扱いが相応しいのではと思うわけで。でも、今の映画はVFXが凄いから、そういうのと比較されちゃうと…。今の子供さんもコレを見て楽しめるのかな…。どうなんだろ。
考えてみたら、子供が活躍するという基本設定には、大人達の郷愁だかノスタルジアだかを誘う面があったりするのかもしれないよなと…。近所の子供達でつるんで、自転車を走らせて、ちょっと遠くまで行ってみて、冒険心を満足させる。そのあたり、子供時代の共通体験として持っている人が多いだろうから、そういった部分で評価が高いのだろうなと。あるいはもしかすると、本編内で出てくる宝探しだの海賊船だのそのあたりの要素が、当時からしても懐かしさを感じさせるアレコレだったのかなと思えてきたりもして。いやまあ、自分は日本人なので、あの手の海賊船を見てもピンと来ないのだけど。欧米の人達ならグッとくるのだろうか。日本だったら何になるんだろう…。埋蔵金?
さておき。ググってみたら日本語吹き替え版には2種類あって、今回はファンの間で評価が高いTBS版だったらしい。貴重な版を放送してくれたのだな。ありがたや…。故人の方々が声を当てていて、ちょっとしんみりしたりもして。そのあたりも、今となってはノスタルジア、なのかもしれず。
この記事へのツッコミ
[ ツッコミを読む(2) | ツッコむ ]
#3 [anime] 「86 エイティシックス」10話を視聴
TVアニメ「86」の10話を視聴。Bパートの見せ方にかなりシビレタ。とメモ。
「86」は、ロボット兵器を相手にして戦わされることになった少年少女兵の話、という説明で合っているのかどうか…。コードギアス外伝の設定を更に尖らせたような設定というか…。前線に人間は居なくて、自動操縦の兵器しか存在しないという建前になっているけど、実際は国から差別を受けている民族が人間扱いされず部品と称されて前線に投入されている、という設定で。上官は遠くて安全なところから指示だけを出して、前線では少年少女が次々に命を落としていく。そんな感じの、絶望しかない基本設定。
さておき、Bパートは…。ネタバレになるからmontaメソッド *1 を使うけど、 部隊にたまたま拾われた物資運搬ロボットの視点のみで構成されたエピソードで。 ロボットがそれまで見てきた光景がカメラ映像として延々画面に流れるという…。例えば、 少年兵達がどんどん死んでいって、残った者がそれをどう受け止めたのか等々、そういった光景が、 言葉を発する機能すら持たないロボットの視点で客観的に淡々と描かれていく。そして、 そのロボット自身も部隊に同行して最後には…。というエピソードで。
昔、とあるアニメ監督さんが、「一人称視点だけでアニメなんか作れるわけないですよ」と自信満々につぶやいていた記憶があるのだけど。この回を目にして、Aパートのみとか、Bパートのみぐらいの尺であれば、全然作れなくもないのだなと感心したというか…。
もっとも、その視点を持ったキャラがどういう属性のキャラなのか、事前にある程度説明しておかないといけないわけで、最初から終わりまで一人称視点だけで作ることはできない、というのはやっぱり正しいのかもしれないな、とも。実際今回のBパートも、数カットほど別視点で描いた説明カットがあったし、そこに至るまでフツーの映像で色々エピソードを見せていたから、各カットがグッとくる仕掛けになっていたわけで。とはいえ、こういう見せ方は、かなり好みというか…。いやはや、渋い。見ていて唸りました。ここでこういう見せ方を持ってくるとは、やりますなあ…。
気になるのは、原作小説にこのエピソードがあるのかどうか。小説でこれを描写するのはかなり難しい気がする。視覚情報を提示できる漫画やアニメなら成立するけど…。もしかすると、原作小説では、もっと違う伝え方をしていて、漫画もしくはアニメ版ではソレを大胆にアレンジしたのかな、とも。
ところで、この作品、視点を絞ったり、情報を絞ったりすることを意識してやってる気がするわけで。例えば、同じエピソードを、Aパートは上官視点、Bパートは部下視点で見せていったりとか。上官と部下の間で使えるコミュニケーション手段を音声のみにすることで、顔も知らない相手に少しずつ感情移入していく様子を描いたりとか。あえて制限・制約を加えることで、そこにあるものを際立たたせて伝える、そんな見せ方を活用している感じがして、工夫してるなあ、この見せ方は上手いよなあ、などと時折感心しながら眺めているのでした。
「86」は、ロボット兵器を相手にして戦わされることになった少年少女兵の話、という説明で合っているのかどうか…。コードギアス外伝の設定を更に尖らせたような設定というか…。前線に人間は居なくて、自動操縦の兵器しか存在しないという建前になっているけど、実際は国から差別を受けている民族が人間扱いされず部品と称されて前線に投入されている、という設定で。上官は遠くて安全なところから指示だけを出して、前線では少年少女が次々に命を落としていく。そんな感じの、絶望しかない基本設定。
さておき、Bパートは…。ネタバレになるからmontaメソッド *1 を使うけど、 部隊にたまたま拾われた物資運搬ロボットの視点のみで構成されたエピソードで。 ロボットがそれまで見てきた光景がカメラ映像として延々画面に流れるという…。例えば、 少年兵達がどんどん死んでいって、残った者がそれをどう受け止めたのか等々、そういった光景が、 言葉を発する機能すら持たないロボットの視点で客観的に淡々と描かれていく。そして、 そのロボット自身も部隊に同行して最後には…。というエピソードで。
昔、とあるアニメ監督さんが、「一人称視点だけでアニメなんか作れるわけないですよ」と自信満々につぶやいていた記憶があるのだけど。この回を目にして、Aパートのみとか、Bパートのみぐらいの尺であれば、全然作れなくもないのだなと感心したというか…。
もっとも、その視点を持ったキャラがどういう属性のキャラなのか、事前にある程度説明しておかないといけないわけで、最初から終わりまで一人称視点だけで作ることはできない、というのはやっぱり正しいのかもしれないな、とも。実際今回のBパートも、数カットほど別視点で描いた説明カットがあったし、そこに至るまでフツーの映像で色々エピソードを見せていたから、各カットがグッとくる仕掛けになっていたわけで。とはいえ、こういう見せ方は、かなり好みというか…。いやはや、渋い。見ていて唸りました。ここでこういう見せ方を持ってくるとは、やりますなあ…。
気になるのは、原作小説にこのエピソードがあるのかどうか。小説でこれを描写するのはかなり難しい気がする。視覚情報を提示できる漫画やアニメなら成立するけど…。もしかすると、原作小説では、もっと違う伝え方をしていて、漫画もしくはアニメ版ではソレを大胆にアレンジしたのかな、とも。
ところで、この作品、視点を絞ったり、情報を絞ったりすることを意識してやってる気がするわけで。例えば、同じエピソードを、Aパートは上官視点、Bパートは部下視点で見せていったりとか。上官と部下の間で使えるコミュニケーション手段を音声のみにすることで、顔も知らない相手に少しずつ感情移入していく様子を描いたりとか。あえて制限・制約を加えることで、そこにあるものを際立たたせて伝える、そんな見せ方を活用している感じがして、工夫してるなあ、この見せ方は上手いよなあ、などと時折感心しながら眺めているのでした。
*1: クリックすると黒塗りが外れます。たぶん。
[ ツッコむ ]
2021/06/15(火) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:00-18:10の間、自宅サーバを止めてました。申し訳ないです。
昨日に続いて、似たような時間に雷がドカンドカンと…。なんだかな…。
昨日に続いて、似たような時間に雷がドカンドカンと…。なんだかな…。
[ ツッコむ ]
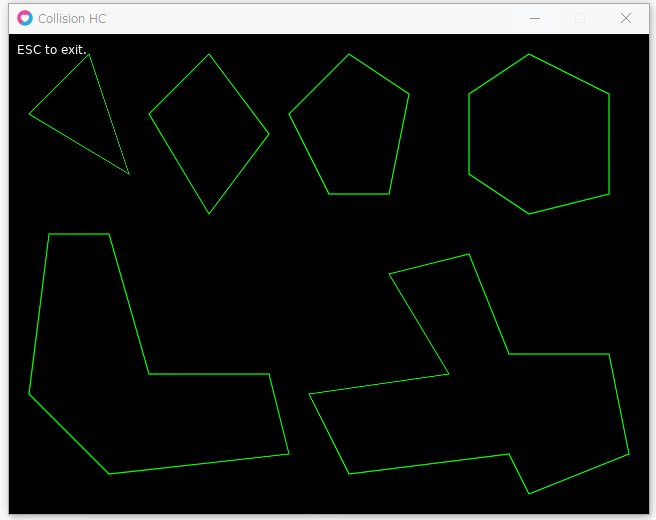
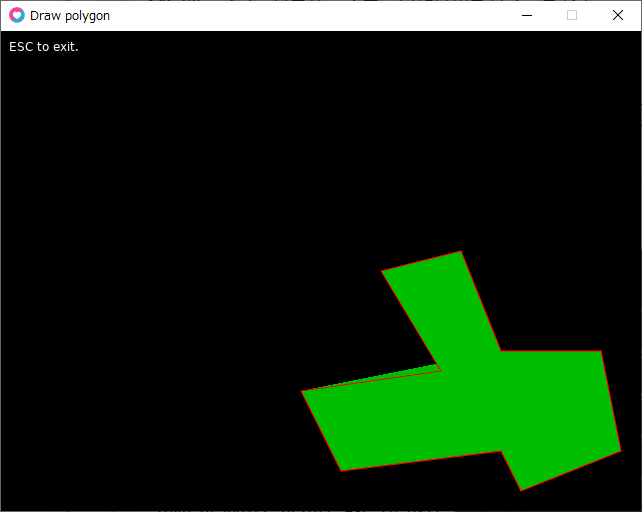
#2 [prog][hypercard] HyperCardが気になってる
ここ数日、HyperCard なるものが気になっていて、ちょこちょこ調べているところ。自分、触ったことがないので、どういうソフトだったのかさっぱり分からなくて。
◎ HyperCardとは何ぞや。 :
HyperCard は、めっちゃ大昔のMacに添付されていたソフトだそうで。白黒表示しかできなかった頃のMac用だったから、長い間、HyperCard も白黒表示しかできなかった、とかで…。
一説によると、Webブラウザに先駆けて Hypertext を実装してみせたソフトだったとかなんとか。HyperCard に興味を持ったけどMacを持ってなかった・X端末しか使える環境になかった方が Viola というソフトを作って、そのうち WWW(World Wide Web) に対応させて ViolaWWW というWebブラウザを作りました、てな話があるぐらいに、HyperCard は古いソフト、らしいのだけど。
_HyperCard - Wikipedia
_ViolaWWW - Wikipedia
_ハイパーテキスト - Wikipedia
でも、ジョブズがAppleに復帰した際、おそらくは例の「選択と集中」とやらで HyperCard の息の根を完全に止めたそうで…。
_Loper OS > Why Hypercard Had to Die
自分は触ったことがないので、そのイメージが掴めず、一体どういうソフトだったのか気になってググってるわけだけど。
_Why Hypercard Had to Die : programming
「後継ソフトは Director や Flash だろう」
「ショボいPowerPointだったよね」
「VB6(Visual Basic)のほうがマシ」
等々の発言を目にして、ますます困惑。ジャンルの違うソフトがガンガン比較対象として挙げられているけど、一体どういうソフトだったのやら…。
当時触ってた方々の発言を眺めた感じでは、どうも Adobe Flash と同様に、二つの面があったのかなと。一つは、絵を描いたり表示させたりする使い方。もう一つは、アプリを作るためのプログラミングツール。
例えば、Flash は元々アニメを作るためのソフトだったけど、スクリプト機能をつけたあたりからそちらばかりが注目されてしまって、前者の発展が止まったりしたわけで。HyperCard も、グラフィック関連+スクリプト言語実行環境だったようなので、後者のほうが注目されてしまったのかなと…。
何にしても、次々に絵を表示するあたりは PowerPoint と比較できるし、ボタンを押したらスクリプトを実行するあたりは Visual Basic と比較できるしで、なんだか少し分かってきたような、そんな気分になってきたりもして。
一説によると、Webブラウザに先駆けて Hypertext を実装してみせたソフトだったとかなんとか。HyperCard に興味を持ったけどMacを持ってなかった・X端末しか使える環境になかった方が Viola というソフトを作って、そのうち WWW(World Wide Web) に対応させて ViolaWWW というWebブラウザを作りました、てな話があるぐらいに、HyperCard は古いソフト、らしいのだけど。
_HyperCard - Wikipedia
_ViolaWWW - Wikipedia
_ハイパーテキスト - Wikipedia
でも、ジョブズがAppleに復帰した際、おそらくは例の「選択と集中」とやらで HyperCard の息の根を完全に止めたそうで…。
_Loper OS > Why Hypercard Had to Die
自分は触ったことがないので、そのイメージが掴めず、一体どういうソフトだったのか気になってググってるわけだけど。
_Why Hypercard Had to Die : programming
「後継ソフトは Director や Flash だろう」
「ショボいPowerPointだったよね」
「VB6(Visual Basic)のほうがマシ」
等々の発言を目にして、ますます困惑。ジャンルの違うソフトがガンガン比較対象として挙げられているけど、一体どういうソフトだったのやら…。
当時触ってた方々の発言を眺めた感じでは、どうも Adobe Flash と同様に、二つの面があったのかなと。一つは、絵を描いたり表示させたりする使い方。もう一つは、アプリを作るためのプログラミングツール。
例えば、Flash は元々アニメを作るためのソフトだったけど、スクリプト機能をつけたあたりからそちらばかりが注目されてしまって、前者の発展が止まったりしたわけで。HyperCard も、グラフィック関連+スクリプト言語実行環境だったようなので、後者のほうが注目されてしまったのかなと…。
何にしても、次々に絵を表示するあたりは PowerPoint と比較できるし、ボタンを押したらスクリプトを実行するあたりは Visual Basic と比較できるしで、なんだか少し分かってきたような、そんな気分になってきたりもして。
◎ ゲーム制作ソフトとして使えないか。 :
個人的には、「マンホール」「MYST」が HyperCard で作られたという話が気になっていて。
_マンホール : ADVGAMER
_The Manhole - Wikipedia
_MYST - Wikipedia
そういうスタイルのゲームが作りやすいソフトだったのかなと…。もしそうであれば、そういう用途に限定して、今も HyperCard のアレコレが応用できたりしないか…。
今なら、そういうスタイルのゲームを作ろうとした場合、何を使って作るんだろう。例えば Scratch では似たようなゲームを作れないのかな、等々が気になるわけで。
当時、子供さん達が、HyperCard を使ってADVゲームを作って遊んでたという話が、とても気になるわけで。そんなにも使い易いソフトだったのかと。
HyperCard でやっていた処理は、今ならWeb関連の技術を使って再現できるだろうけど。画像制作は専用アプリを使うことになるし、HTMLやCSSはエディタを使って書くことになりそうだしで、子供さんにはハードルが高そうだなと。基礎技術は十分過ぎるほど揃っているけど、子供さんでもサクサク使える統合ツールは…たぶん無さそうな。そういう分野で HyperCard の復権ってできないのかなあ、と…。HyperCard そのものを復権するのではなくて、HyperCard の使い勝手だけを復権、てな話なのだけど。
まあ、触ったことがないので、色々勘違いをしてたり、頓珍漢な妄想をしているのかもしれないのですが。
PowerPoint と似ていたと言うなら、PowerPoint で「マンホール」「MYST」を作れないかなあ、とか…。どうなんだろ。
_マンホール : ADVGAMER
_The Manhole - Wikipedia
_MYST - Wikipedia
そういうスタイルのゲームが作りやすいソフトだったのかなと…。もしそうであれば、そういう用途に限定して、今も HyperCard のアレコレが応用できたりしないか…。
今なら、そういうスタイルのゲームを作ろうとした場合、何を使って作るんだろう。例えば Scratch では似たようなゲームを作れないのかな、等々が気になるわけで。
当時、子供さん達が、HyperCard を使ってADVゲームを作って遊んでたという話が、とても気になるわけで。そんなにも使い易いソフトだったのかと。
HyperCard でやっていた処理は、今ならWeb関連の技術を使って再現できるだろうけど。画像制作は専用アプリを使うことになるし、HTMLやCSSはエディタを使って書くことになりそうだしで、子供さんにはハードルが高そうだなと。基礎技術は十分過ぎるほど揃っているけど、子供さんでもサクサク使える統合ツールは…たぶん無さそうな。そういう分野で HyperCard の復権ってできないのかなあ、と…。HyperCard そのものを復権するのではなくて、HyperCard の使い勝手だけを復権、てな話なのだけど。
まあ、触ったことがないので、色々勘違いをしてたり、頓珍漢な妄想をしているのかもしれないのですが。
PowerPoint と似ていたと言うなら、PowerPoint で「マンホール」「MYST」を作れないかなあ、とか…。どうなんだろ。
◎ LiveCodeを試用。 :
HyperCard を模倣した感じのソフトは無いのかなと気になってきた。そういったソフトを触ってみれば、少しは感覚が分かるのではないかと…。
ググった感じでは、LiveCode というソフトがあるらしい。昔は有償ソフトだったけど、今は無償で利用できる版(Community版)も存在しているそうで。せっかくだから、少し試用させてもらおうかと。
_LiveCode - Wikipedia
_LiveCode | The home of LiveCode open source
_All LiveCode Downloads
無償版の利用は、作成したスクリプトを公開すること(オープンソースにすること)が条件なのだとか。また、有償版なら iPhone(iOS) や Andorid のアプリ開発もできるという話も見かけた。
Windows, Mac, Linux版があるようで、今回は Windows10 x64 20H2 上で、LiveCodeCommunityInstaller-9_6_2-Windows-x86_64.exe をDLしてインストールしてみた。ただ、このインストーラ、500MB以上のファイルサイズがある…。随分大きいな…。インストール後は1.79GBになった。Runtime/* が1GB以上あるようで、Windows用以外の、Linux用やAndroid用のアレコレも入ってるっぽい。
Raspberry Pi版もあるという話を見かけたけど、上記ページ内では 7.0.0 - 7.0.4 までしか RPI というリンクが用意されてないように見えた。
インストール後に起動すると、個人情報の入力を求められるけど、Skip をクリックすれば先に進める。…と、巷の解説ページには書いてあったけど、自分の環境ではウインドウが閉じて終了してしまう。うーん。再度ショートカットをクリックして起動したら、今度はそれらしいウインドウが表示された。
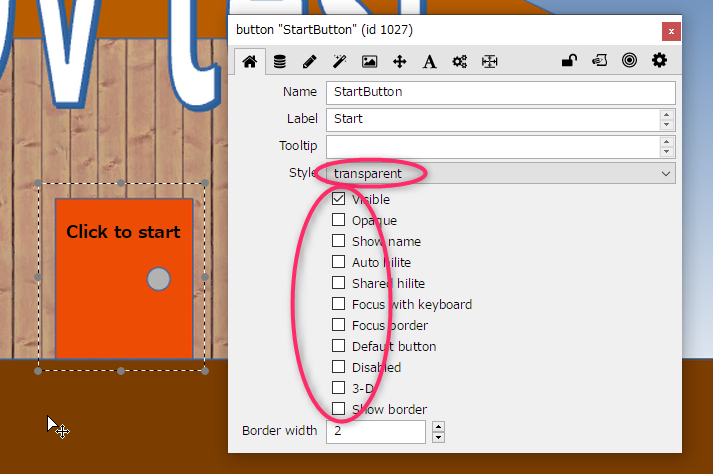
ファイルの拡張子は、.livecode、.livecodescript、となってるっぽい。関連付けするかと尋ねてきたので一応 Yes をクリックしたけど、管理者権限で実行してないのに反映されるのだろうか…?
英文で表示されるチュートリアルに従って、ボタンを押すと Hello World と表示されるソレを一応作ってみたけれど、これだけでは、Visual Basic とかその手のソレと違いが無いよなと…。何かこう、これぞ HyperCard風、みたいな感覚を味わいたいのだけど…。
作業画面が全画面表示になってるあたりも気になる。いやまあ、そこがHyperCard風、なのかもしれないけど。
他のPCで動作するようにエクスポートするのは…。たぶん、File → Save as Standalone Application... かな…。事前に Standalone Application Settings で設定をしておく必要がありそう。デフォルトでは、Windows用以外にも、Mac用、Linux用が出力されるようにチェックがついていた。Windows用としては .exe が出力される。ただ、Community版を利用しているので、設定ウインドウの上部に「スクリプトソースも公開しなさいよ」と注意書きが表示されていた。
さておき。HyperCardらしさを体験してみたかったのだけど、特にそれらしい何かを得られた感触は無く…。機能を増やしたことで複雑化して他の開発ツール類と似通ってしまったのか、それとも元からこんなノリだったのだろうか…。なんだかちょっと残念な結果に。
ググった感じでは、LiveCode というソフトがあるらしい。昔は有償ソフトだったけど、今は無償で利用できる版(Community版)も存在しているそうで。せっかくだから、少し試用させてもらおうかと。
_LiveCode - Wikipedia
_LiveCode | The home of LiveCode open source
_All LiveCode Downloads
無償版の利用は、作成したスクリプトを公開すること(オープンソースにすること)が条件なのだとか。また、有償版なら iPhone(iOS) や Andorid のアプリ開発もできるという話も見かけた。
Windows, Mac, Linux版があるようで、今回は Windows10 x64 20H2 上で、LiveCodeCommunityInstaller-9_6_2-Windows-x86_64.exe をDLしてインストールしてみた。ただ、このインストーラ、500MB以上のファイルサイズがある…。随分大きいな…。インストール後は1.79GBになった。Runtime/* が1GB以上あるようで、Windows用以外の、Linux用やAndroid用のアレコレも入ってるっぽい。
Raspberry Pi版もあるという話を見かけたけど、上記ページ内では 7.0.0 - 7.0.4 までしか RPI というリンクが用意されてないように見えた。
インストール後に起動すると、個人情報の入力を求められるけど、Skip をクリックすれば先に進める。…と、巷の解説ページには書いてあったけど、自分の環境ではウインドウが閉じて終了してしまう。うーん。再度ショートカットをクリックして起動したら、今度はそれらしいウインドウが表示された。
ファイルの拡張子は、.livecode、.livecodescript、となってるっぽい。関連付けするかと尋ねてきたので一応 Yes をクリックしたけど、管理者権限で実行してないのに反映されるのだろうか…?
英文で表示されるチュートリアルに従って、ボタンを押すと Hello World と表示されるソレを一応作ってみたけれど、これだけでは、Visual Basic とかその手のソレと違いが無いよなと…。何かこう、これぞ HyperCard風、みたいな感覚を味わいたいのだけど…。
作業画面が全画面表示になってるあたりも気になる。いやまあ、そこがHyperCard風、なのかもしれないけど。
他のPCで動作するようにエクスポートするのは…。たぶん、File → Save as Standalone Application... かな…。事前に Standalone Application Settings で設定をしておく必要がありそう。デフォルトでは、Windows用以外にも、Mac用、Linux用が出力されるようにチェックがついていた。Windows用としては .exe が出力される。ただ、Community版を利用しているので、設定ウインドウの上部に「スクリプトソースも公開しなさいよ」と注意書きが表示されていた。
さておき。HyperCardらしさを体験してみたかったのだけど、特にそれらしい何かを得られた感触は無く…。機能を増やしたことで複雑化して他の開発ツール類と似通ってしまったのか、それとも元からこんなノリだったのだろうか…。なんだかちょっと残念な結果に。
[ ツッコむ ]
2021/06/16(水) [n年前の日記]
#1 [prog][hypercard] PowerPoint系ソフトでゲームが作れそうか実験
HyperCard についてググっていたら、「HyperCard は PowerPoint みたいなもの」という発言を目にして、そこでふと疑問が湧いた。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
HyperCard を使って「マンホール」「MYST」等のゲームが作られたわけだけど、すると、HyperCard と似ているらしい PowerPoint でも、そういった感じのゲームを作れるのだろうかと。
てなわけで実験。利用するにはお金がかかる Microsoft PowerPoint ではなくて、無料で使えるプレゼンテーション作成ソフト、LibreOffice Impress を使って試してみた。ちなみに LibreOffice Impress は、LibreOffice をインストールすると、その中に含まれている。
_ホーム | LibreOffice(リブレオフィス) - 無料で自由に使えるオフィスソフト
_「LibreOffice」無料のオフィスソフト - 窓の杜
作業の流れとしては…。
- 「新しいスライド」で画面相当を作って、
- 図形描画でそれっぽい絵を作って、
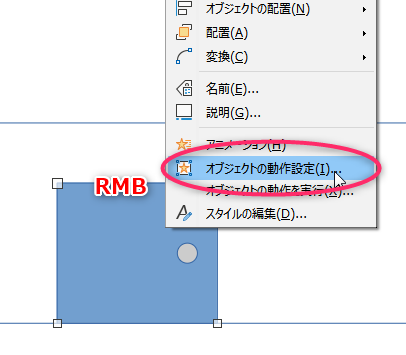
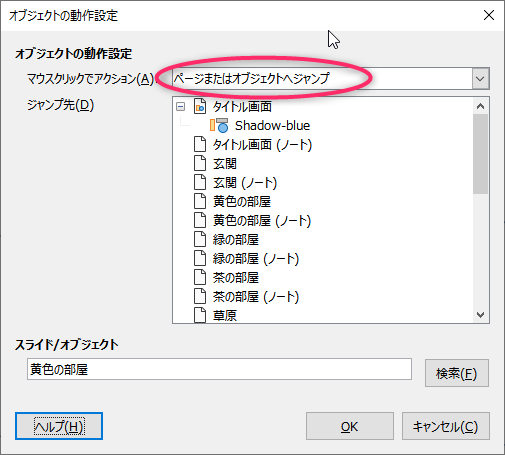
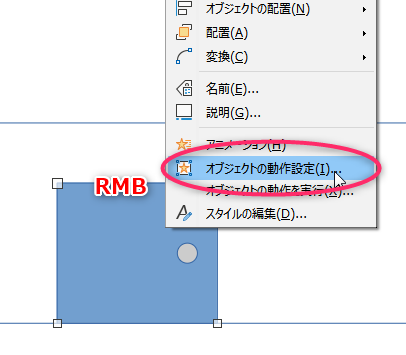
- マウスクリックで反応させたい図形を右クリックして「オブジェクトの動作設定」を選んで、
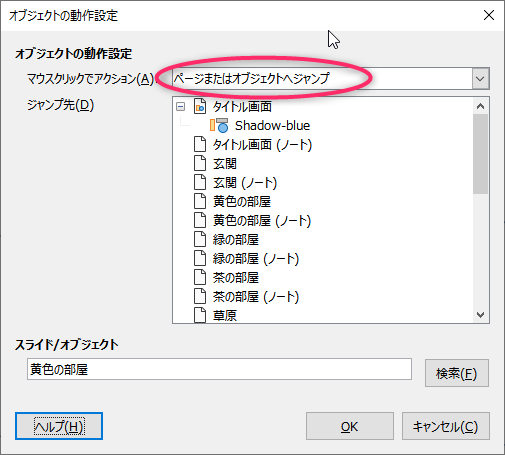
- クリックした際に飛んでいきたいページを指定。


そんな感じで作業して、一応、以下の動画で示すように、LibreOffice Impress 上で動かす分には、それらしく見えるファイルが作れた…ような気がする。
ただ、コレを他のファイル形式でエクスポートするところで悩んでしまった。
htmlでエクスポートした結果が以下のページだけど…。
_adv_game_sample01.html
htmlでエクスポートすると、ページ上部に「最初のページ」「次のページ」「最後のページ」等のリンクも出力されてしまう…。それはもちろん当たり前で。プレゼン用のデータなのだから、前後ページや、最初/最後に移動できなければ困ってしまう。ただ、ゲームもどきとしてプレイしたい場合、いきなり最終ページが難なく見れてしまったら台無しなわけで…。更に加えて、LibreOffice Impress上では機能していたページ移動時のエフェクトが一切かからないのも実に寂しい…。雰囲気が全然出ない…。
では、pdfでエクスポートしたらどうなるだろう?
_adv_game_sample01.pdf
これもよろしくない。見えてはいけない他のページが見えてるし、マウスホイール等を回してスクロールすればどんどん先が見えてしまう。ページ移動時のエフェクトもかからない。
ということで、PowerPoint や LibreOffice Impress等のプレゼン資料作成ソフトでゲームを作るというのは、ちょっと厳しい感じがするなと…。まあ、ゲーム作成ソフトじゃないのだから当たり前なのだけど。GUIで作業していけるから、誰でもゲームが作れてしまうのではと期待したのだけど…。ちと残念。
◎ LiveCodeで試してみた。 :
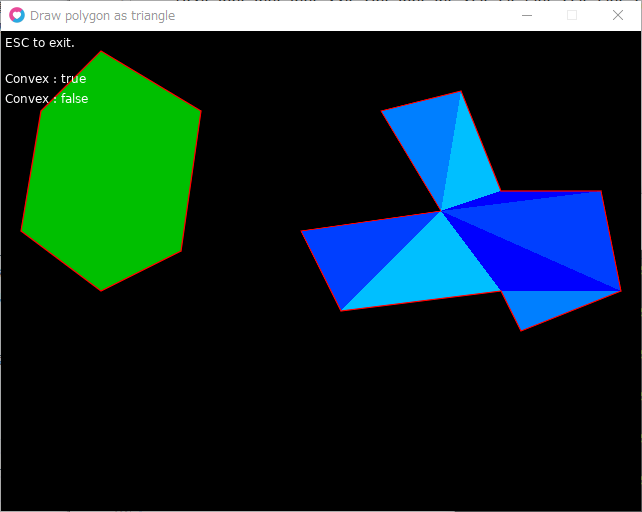
HyperCard によく似ているらしい LiveCode を使って、同じようなことを試してみた。
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
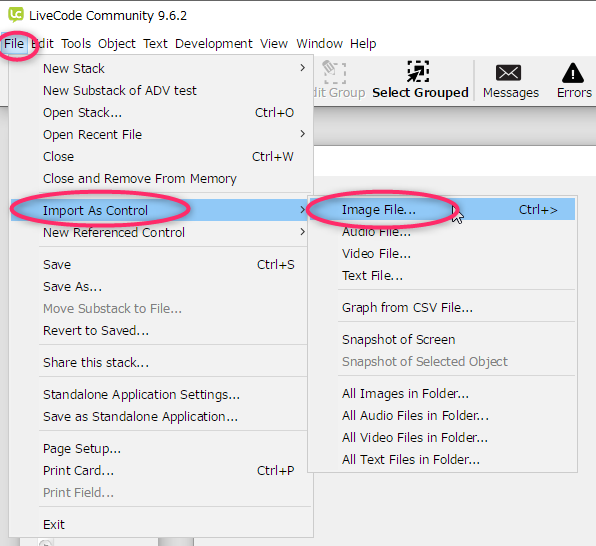
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

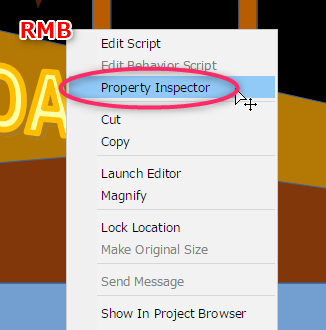
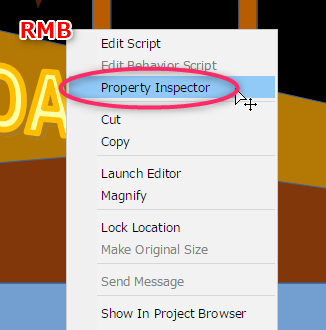
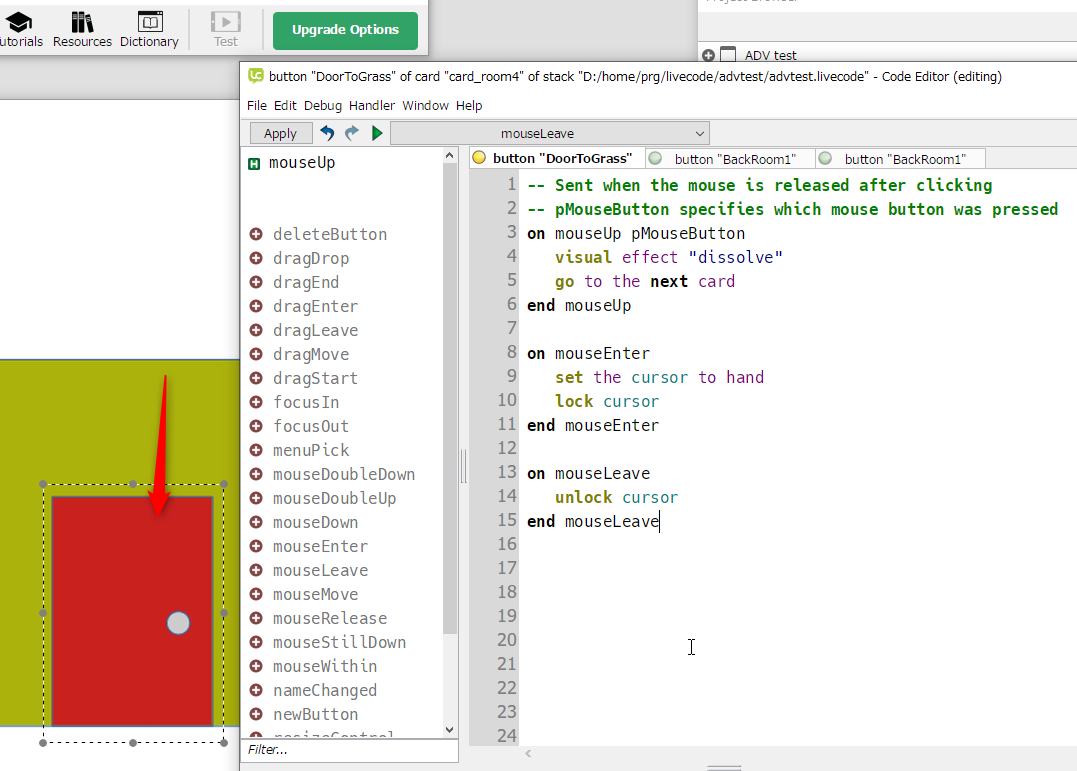
ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
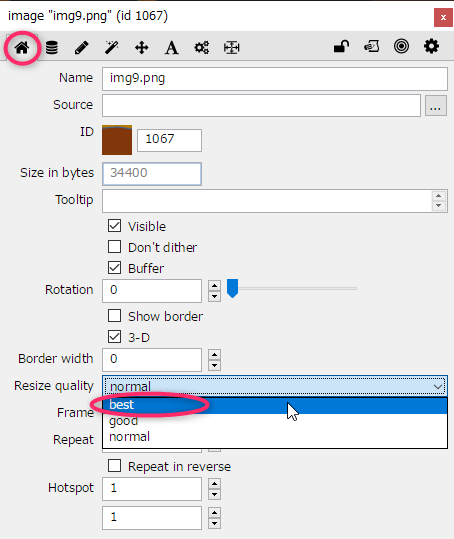
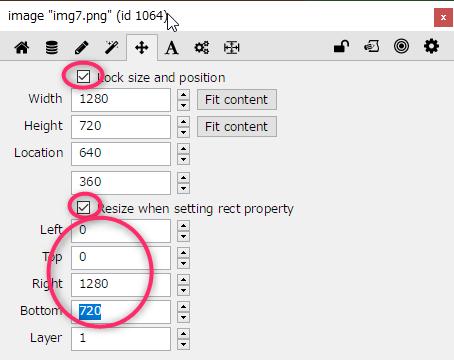
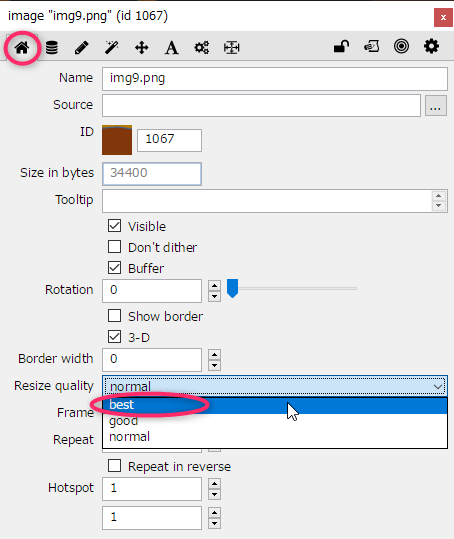
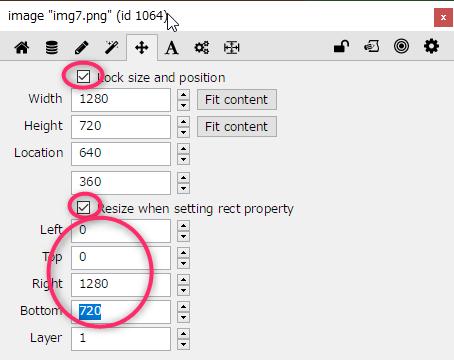
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
_LiveCode - Wikipedia
_All LiveCode Downloads
LiveCode は、Windows用の .exe や、Mac用、Linux用の実行バイナリを出力できるのだけど、LiveCode 8.x.x 以降はhtml5出力機能も実装されたらしいので、もしかするとWebブラウザ上で動く版も作れるのではないか、と…。
環境は、Windows10 x64 20H2 + LiveCode Community 9.6.2。
作業の流れとしては…。New card (Ctrl + N) でカードを増やして、各カードに、絵として表示したい画像をインポート。File → Import As Control → Image File。
マウスクリックで反応させたいところに Button を置いて、Button を透明化。

ボタンを右クリックして、Edit Script。マウスをクリック(mouseUp)したら別カードに移動するように記述していく。
ちなみに、画像をウインドウサイズに合わせるために、Resize quality を best にして、Lock size and position 等にチェックを入れた。最初からウインドウサイズに合わせた画像を作っておけばこのあたりの指定は要らなかったのだけど…。


各ボタンに設定したスクリプトは、おおよそ以下のような感じ。
on mouseUp pMouseButton set the effectRate to 250 visual effect "dissolve" go to the next card end mouseUp on mouseEnter set the cursor to hand lock cursor end mouseEnter on mouseLeave unlock cursor end mouseLeave
- on mouseUp pMouseButton - end mouseUp で、マウスボタンが上がった=マウスボタンが押された際の処理を書く。
- set the effectRate to 250 で、カード変更時のエフェクト速度を指定。単位はミリ秒。
- visual effect "dissolve" で、dissolve タイプの切り替えエフェクトをかける。
- go to the next card なら、次のカードに移動。
- go to the prev card なら、前のカードに移動。
- go to the card 3 なら、3番目のカードに移動。
- on mouseEnter で、ボタンの領域にマウスカーソルが入ってきたときの処理を、on mouseLeave で、領域からマウスカーソルが抜けた時の処理を書く。これで、クリックできそうな場所にマウスカーソルが入ると、マウスカーソルの種類が変わって、「ここをクリックできますよ」と知らせる処理を書ける。
- set the cursor to hand で、マウスカーソルを手の画像に変更。
- lock cursor、unlock cursor で、マウスカーソルの種類をロックしたり、ロック解除したりする。
そんな感じで、LiveCode上で動作させる分にはそれらしく動くファイル(スタック?)を作れたけれど。
コレをエクスポートしようとして、やっぱり悩んだ。
Windows用の .exe として生成する分には、それらしく動くものが出てきたけれど、html5 で生成したソレが、Webブラウザ上で動かない…。ボタン部分をクリックすると「-1」と表示されて、そこで止まってしまう…。
もしかすると、現状の LiveCode + html5出力で、カードを移動していく処理は無理なのかもしれないなと…。
ということで、LiveCode でソレ系のゲームを作るのも、ちょっと難しい印象。いやまあ、Windows用の .exe はそれらしく動いているので、Webブラウザ上で動かそうと考えなければ全然使えるのかもしれないのだけど。
ちなみに、カード移動がなければ、html5出力もイケるっぽい。
_How Do I Put My First App On the Web | How To - Step-By-Step Guides To Tasks In LiveCode | LiveCode Lessons
◎ Flashが死んだのが惜しい。 :
Flashが使えたら、この程度のことはサクサクと実現できたのになあ…。結局、代替技術が出てきてない感じがする。いや、技術は HTML5 + JavaScript という形で存在してるのか。この場合、問題はツールか…。エディタでガシガシ書いていくマッチョな人しか代替技術を使えないっていう…。
◎ ローカル環境だけを考えればイケるっぽい。 :
ふと気になって、「powerpoint ゲーム制作」でググったら、色んな方々が昔から挑戦していたようで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
_PowerPointでゲームをつくろう
_パワポでゲームを作ってみた! - Qiita
_パワーポイントでゲームをつくる|パワーポイントが大好き!|note
_【PowerPoint】パワポでゲームを作ろう - PowerPointとミクと僕
ローカル環境で、PowerPointファイルを実行? 再生? することだけを想定する分には、全然使えそうだなと…。Webブラウザ上でも動かせないかと欲を出すから難しいことになるわけで。
[ ツッコむ ]
#2 [game] 「マンホール」系のスタイルのゲームについて少し考えたり
思考メモ。
「マンホール」「MYST」は、静止画を表示して、画面の中のどこかをクリックすると別の画面に移行する、というタイプのゲームなわけだけど。そのくらいなら簡単に作れるのではと試しているうちに、なんだかちょっと考え込んでしまったり。
今時、そういうタイプのゲームを作りたい人って居るのかなあ、みたいな。
そういうタイプのゲームの面白さって何かと考えると…。おそらくだけど、知らない場所をウロウロして探索できるあたりが楽しいのではないかと想像するわけで。でも、それなら、静止画をポンポン表示していく形じゃなくてもいいよなと。3Dモデルデータとして空間・場所を作って、その中でキャラクターを移動させてウロウロする形でも、その楽しさは味わえるような気がする。
その、3D空間の中をウロウロする感覚というのは、もしかすると Minecraft だったりしないかなと。いや、恥ずかしながら Minecraft ってプレイしたことがないので外してるかもしれないけど。
それとは別に。表示された画像のどこかをクリックすると別の画像が表示される、というスタイルで、今現在大成功を収めているサービスも存在しているのだよなと。Googleストリートビュー、と言うサービスなんだけど…。つまり、ゲームスタイルとしてはほとんど死滅したかもしれないけれど、実用的なWebサービスの中で、その見せ方・操作性は生き残っているという…。
そんなわけで、「マンホール」「MYST」が持っていた面白さは、例えば Minecraft のようなゲームが提供してる気がするし、操作の易しさ・分かりやすさは、Googleストリートビューのような実用サービスが提供してる気がするしで、となると、今の時代にそういうスタイルのゲームを新規に作る意味って無いのかもしれないよなと思えてきたりもしたわけで。
などと言いつつも、そういうスタイルには、ゲームが作り易いというメリットもありそうだなと思ったりもするわけで。絵をたくさん用意して、クリッカブルマップ/イメージマップを設定していけば、それだけでゲームになるわけだから、おそらく子供さんでもサクサク作っていけるよなと。作る意味どうこうではなく、作り易いかどうかって、結構無視できない気がするわけで。
問題は、そんなスタイルに特化したゲーム制作ツールなんて、今となっては存在してなさそうなことだけど…。
これがまた、クリックするとテキストが次々に表示されて、時々選択肢が出てくるスタイルのADVゲームなら、制作ツールも存在してるのだけど…。絵を描くより文章を打ち込むほうが楽、という面も関係しているのだろうか。
まあ、そんな感じで、なんだかちょっと考え込みました。とメモ。思考メモ。
再生プレイヤー部分は比較的簡単に作れそうな気がするのだよな…。例えば、JSONデータに、シーン名、画像ファイルのパス、クリック領域の座標値列、行き先のシーン名、あたりを列挙すれば…。問題は、そのJSONデータをどうやって作るの、そこが一番面倒じゃないか、てなところで。エディタで座標値を打ち込むとかやってられないし…。
「マンホール」「MYST」は、静止画を表示して、画面の中のどこかをクリックすると別の画面に移行する、というタイプのゲームなわけだけど。そのくらいなら簡単に作れるのではと試しているうちに、なんだかちょっと考え込んでしまったり。
今時、そういうタイプのゲームを作りたい人って居るのかなあ、みたいな。
そういうタイプのゲームの面白さって何かと考えると…。おそらくだけど、知らない場所をウロウロして探索できるあたりが楽しいのではないかと想像するわけで。でも、それなら、静止画をポンポン表示していく形じゃなくてもいいよなと。3Dモデルデータとして空間・場所を作って、その中でキャラクターを移動させてウロウロする形でも、その楽しさは味わえるような気がする。
その、3D空間の中をウロウロする感覚というのは、もしかすると Minecraft だったりしないかなと。いや、恥ずかしながら Minecraft ってプレイしたことがないので外してるかもしれないけど。
それとは別に。表示された画像のどこかをクリックすると別の画像が表示される、というスタイルで、今現在大成功を収めているサービスも存在しているのだよなと。Googleストリートビュー、と言うサービスなんだけど…。つまり、ゲームスタイルとしてはほとんど死滅したかもしれないけれど、実用的なWebサービスの中で、その見せ方・操作性は生き残っているという…。
そんなわけで、「マンホール」「MYST」が持っていた面白さは、例えば Minecraft のようなゲームが提供してる気がするし、操作の易しさ・分かりやすさは、Googleストリートビューのような実用サービスが提供してる気がするしで、となると、今の時代にそういうスタイルのゲームを新規に作る意味って無いのかもしれないよなと思えてきたりもしたわけで。
などと言いつつも、そういうスタイルには、ゲームが作り易いというメリットもありそうだなと思ったりもするわけで。絵をたくさん用意して、クリッカブルマップ/イメージマップを設定していけば、それだけでゲームになるわけだから、おそらく子供さんでもサクサク作っていけるよなと。作る意味どうこうではなく、作り易いかどうかって、結構無視できない気がするわけで。
問題は、そんなスタイルに特化したゲーム制作ツールなんて、今となっては存在してなさそうなことだけど…。
これがまた、クリックするとテキストが次々に表示されて、時々選択肢が出てくるスタイルのADVゲームなら、制作ツールも存在してるのだけど…。絵を描くより文章を打ち込むほうが楽、という面も関係しているのだろうか。
まあ、そんな感じで、なんだかちょっと考え込みました。とメモ。思考メモ。
再生プレイヤー部分は比較的簡単に作れそうな気がするのだよな…。例えば、JSONデータに、シーン名、画像ファイルのパス、クリック領域の座標値列、行き先のシーン名、あたりを列挙すれば…。問題は、そのJSONデータをどうやって作るの、そこが一番面倒じゃないか、てなところで。エディタで座標値を打ち込むとかやってられないし…。
[ ツッコむ ]
#3 [windows] Spotifyなるものが勝手に自動起動してウザい
Windows10上で何かの拍子に、Spotify なるものを起動してしまって。ログイン画面が出てきたから何もせず終了したのだけど。その後、Windows10を起動するたびに、勝手に Spotify のアプリが自動起動するようになってしまった…。
ググってみたところ、自動起動を無効にする設定を行うためには、アカウント取得が必要なようで。なんじゃそりゃ…。
仕方ないのでアンインストールした。
いやまあ、たぶんサービスを探して無効化すればいいんじゃないかとも思うのだけど。
ググってみたところ、自動起動を無効にする設定を行うためには、アカウント取得が必要なようで。なんじゃそりゃ…。
仕方ないのでアンインストールした。
いやまあ、たぶんサービスを探して無効化すればいいんじゃないかとも思うのだけど。
[ ツッコむ ]
2021/06/17(木) [n年前の日記]
#1 [pc] LibreOffice Impressのスライドを画像としてエクスポート
LibreOffice Impress で作成したスライドの各ページ? 各スライド? をpng画像として保存(エクスポート)したい。できれば、1280x720 や 1920x1080 のpng画像として保存できると助かるのだけど。
1ページ単位(1スライド単位?)で画像を保存するなら、ファイル → エクスポート → ファイル種類でpng等を選んで保存すれば目的は果たせる。
ただし、出力画像サイズが謎サイズになるのと、複数ページを一気に保存・一括エクスポートできない点が困るわけで…。何十ページもあったら、何十回も手順を繰り返さないといけない。馬鹿馬鹿しい。やってられない。
ちなみに、Microsoft PowerPoint なら、複数ページも一括エクスポートすることができるという話を見かけた。
1ページ単位(1スライド単位?)で画像を保存するなら、ファイル → エクスポート → ファイル種類でpng等を選んで保存すれば目的は果たせる。
ただし、出力画像サイズが謎サイズになるのと、複数ページを一気に保存・一括エクスポートできない点が困るわけで…。何十ページもあったら、何十回も手順を繰り返さないといけない。馬鹿馬鹿しい。やってられない。
ちなみに、Microsoft PowerPoint なら、複数ページも一括エクスポートすることができるという話を見かけた。
◎ 出力画像サイズについて。 :
出力画像サイズについては、スライド → スライド設定、で、用紙サイズを指定すれば変更できる模様。ただ、用紙サイズはセンチメートル(cm)で指定するので、目的の画像サイズを得るために何cmを指定すればいいのかが分からない。
ググったところ、PowerPoint の設定が参考になりそうだなと…。Windows10の場合、デフォルトでは画面のdpi が 96 dpi という扱いらしいので、インチとcmを変換しながら計算すれば適切な用紙サイズが求められるのだとか。
_Microsoft PowerPointで画像として保存する場合のサイズ変更方法 | 俺の開発研究所
_【Tips】フルHD用に合ったスライドサイズ設定 | PPT Geek
_パワーポイントで1920x1080のビデオフリップを作成する | 音響・映像・電気設備が好き
_【LibreOffice】 Impressでスライドサイズを、アスペクト比 16:9、1920x1080に変更する - Plane Note
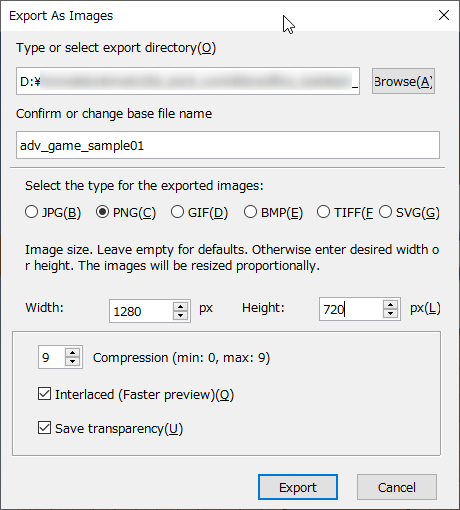
試しに、幅 33.87 x 高さ 19.05 cm を指定してpng画像をエクスポートしてみたところ、たしかに 1280x720 のpng画像が得られた。
ググったところ、PowerPoint の設定が参考になりそうだなと…。Windows10の場合、デフォルトでは画面のdpi が 96 dpi という扱いらしいので、インチとcmを変換しながら計算すれば適切な用紙サイズが求められるのだとか。
_Microsoft PowerPointで画像として保存する場合のサイズ変更方法 | 俺の開発研究所
_【Tips】フルHD用に合ったスライドサイズ設定 | PPT Geek
_パワーポイントで1920x1080のビデオフリップを作成する | 音響・映像・電気設備が好き
_【LibreOffice】 Impressでスライドサイズを、アスペクト比 16:9、1920x1080に変更する - Plane Note
- 1280x720 にしたい場合、幅 33.867 x 高さ 19.05 cm。
- 1920x1080 にしたい場合、幅 50.8 x 高さ 28.575 cm。
試しに、幅 33.87 x 高さ 19.05 cm を指定してpng画像をエクスポートしてみたところ、たしかに 1280x720 のpng画像が得られた。
◎ 一括エクスポートについて。 :
LibreOffice の場合、Export As Impress という拡張機能を追加することで、全ページを画像として一括エクスポートできるらしい。
_Export As Images > Extensions
ただ、この拡張機能、投稿されたレビューを眺めた感じだと、最終版の 1.0.0 (ExportAsImages-1-v2.0.0.oxt) は動作しないそうで。一つ前の 0.9.3 (exportasimages-0-9-3.oxt) なら、手元の Windows10 x64 20H2 + LibreOffice 7.1.4.2 x64 上でも動作した。
導入の仕方は、exportasimages-0-9-3.oxt をDLしてから、LibreOffice の、ツール → 拡張機能マネージャ、を起動。

拡張機能マネージャ上で、追加 → exportasimages-0-9-3.oxt を指定。拡張機能マネージャを閉じるタイミングで LibreOffice の再起動を要求されるので再起動。
導入後は、ファイル → Export as images という項目が増えている。

実行するとダイアログが開いて、保存先フォルダ、ベースファイル名、出力画像サイズ、画像フォーマット、圧縮率、等々を指定できる。

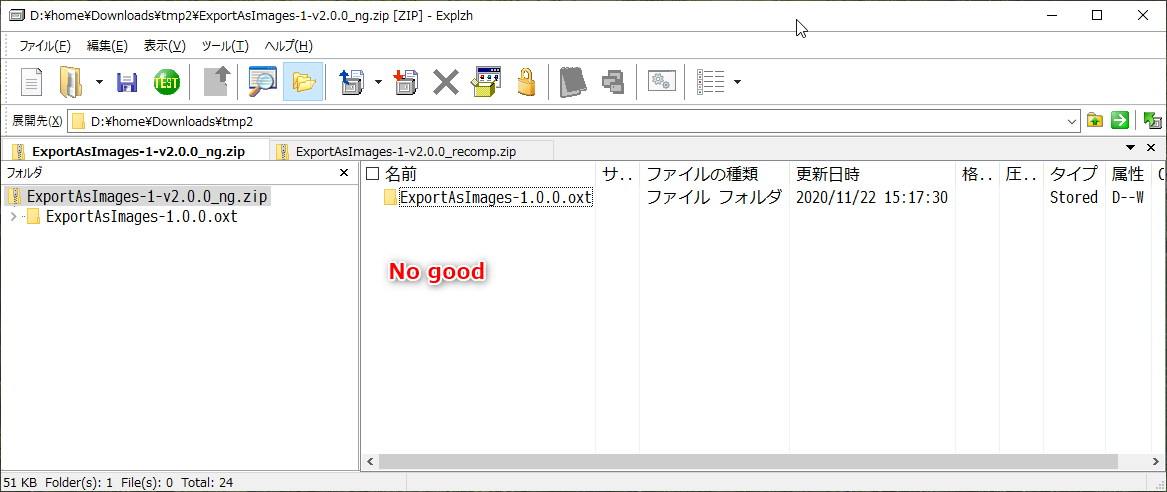
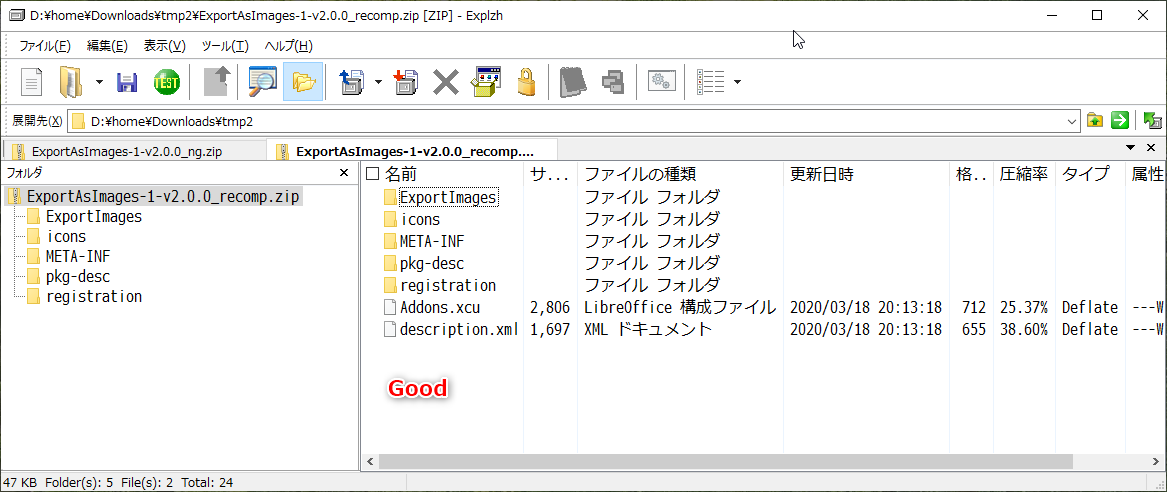
ちなみに、LibreOffice の拡張機能ファイル .oxt は、実態は zipファイルだそうで。.oxt を .zip に変更すれば、圧縮解凍ツールで中身を覗くことができる。
Export As Images 1.0.0 は、ファイルの格納の仕方を間違えているので動作しないのだとか…。.oxt を .zip にリネームしてから解凍して、中のファイルだけをzipで圧縮し直してから .oxt にリネームしたところ、1.0.0 も LibreOffice の拡張機能マネージャから追加できたし、ファイルメニューにも項目が出現してくれた。
_Export As Images > Extensions
ただ、この拡張機能、投稿されたレビューを眺めた感じだと、最終版の 1.0.0 (ExportAsImages-1-v2.0.0.oxt) は動作しないそうで。一つ前の 0.9.3 (exportasimages-0-9-3.oxt) なら、手元の Windows10 x64 20H2 + LibreOffice 7.1.4.2 x64 上でも動作した。
導入の仕方は、exportasimages-0-9-3.oxt をDLしてから、LibreOffice の、ツール → 拡張機能マネージャ、を起動。

拡張機能マネージャ上で、追加 → exportasimages-0-9-3.oxt を指定。拡張機能マネージャを閉じるタイミングで LibreOffice の再起動を要求されるので再起動。
導入後は、ファイル → Export as images という項目が増えている。

実行するとダイアログが開いて、保存先フォルダ、ベースファイル名、出力画像サイズ、画像フォーマット、圧縮率、等々を指定できる。

ちなみに、LibreOffice の拡張機能ファイル .oxt は、実態は zipファイルだそうで。.oxt を .zip に変更すれば、圧縮解凍ツールで中身を覗くことができる。
Export As Images 1.0.0 は、ファイルの格納の仕方を間違えているので動作しないのだとか…。.oxt を .zip にリネームしてから解凍して、中のファイルだけをzipで圧縮し直してから .oxt にリネームしたところ、1.0.0 も LibreOffice の拡張機能マネージャから追加できたし、ファイルメニューにも項目が出現してくれた。
[ ツッコむ ]
#2 [digital][neta] 1280x720という画像サイズ
どうでもいい話。自分、何かしらの実験画像を作成する時は、えてして 1280x720 のサイズで作ることが多くて。というのも、昔どこかで、「日本のアニメは 1280x720 で作られている」という話を目にしたからで。アニメがそのサイズで作られてるなら、まあ、他の用途でも、ひとまずそのサイズで作っておけばそれほど困ることにはならんだろう、みたいな。
しかし、LibreOffice の用紙サイズ絡みで色々ググってたら、以下のような調査ページを見かけて…。
_あに瓶: HVFULL
_あに瓶: 2019
放送映像から制作時の解像度を推測できるとは…。凄い…。それはともかく、今時のアニメは、フルHD (1920x1080) で作ってる作品もポツポツあるし、フルHDじゃないとしても、大体は 1280x720 より大きいサイズで作っていたのだなと…。
特に、Production I.G は標準的に 1536x864 で作ってるという話が気になったりもして。あの有名アニメスタジオも、そんな画像サイズで作ってたのかと…。どうしてそのサイズなんだろうと思ったけど、もしかすると、16の倍数だから、なのだろうか。分からんけど。
_16:9の整数倍解像度一覧 - Lunatilia
_『16:9』解像度一覧&計算ツール 映像・画像編集メモ | uzurea.net
更にググってみたら、2006年(平成18年)頃に、各アニメスタジオに「どのくらいの画像サイズで作ってますか?」てなアンケートを取っていたようで。
_動画協会デジタル技術研究会HD勉強会アンケート集計結果 (pdf) (WebArchive)
その時点でも、一応は 1280x720 が圧倒的に多いものの、それより大きい画像サイズで作っていたスタジオが結構あったようで。
ということで、「日本のアニメは 1280x720 で作られている」というのは、もう昔の話なんだなあ、と今頃になって認識を改めたというか。
しかし、そうなると、各種実験用画像って、どのサイズで作っておけばいいのか…。まあ、フツーに考えて、1920x1080 で作っておけばええやろ、みたいなことになるのかな…。
ところで。1280x720、というか、720p と言えば、某TV局の嫌がらせを思い出す…。
_古川享ブログのアーカイブ - 仮想と現実
_古川 享 ブログ: 放送・通信の在り方に関する、私見その9 (WebArchive)
しかし、LibreOffice の用紙サイズ絡みで色々ググってたら、以下のような調査ページを見かけて…。
_あに瓶: HVFULL
_あに瓶: 2019
放送映像から制作時の解像度を推測できるとは…。凄い…。それはともかく、今時のアニメは、フルHD (1920x1080) で作ってる作品もポツポツあるし、フルHDじゃないとしても、大体は 1280x720 より大きいサイズで作っていたのだなと…。
特に、Production I.G は標準的に 1536x864 で作ってるという話が気になったりもして。あの有名アニメスタジオも、そんな画像サイズで作ってたのかと…。どうしてそのサイズなんだろうと思ったけど、もしかすると、16の倍数だから、なのだろうか。分からんけど。
_16:9の整数倍解像度一覧 - Lunatilia
_『16:9』解像度一覧&計算ツール 映像・画像編集メモ | uzurea.net
更にググってみたら、2006年(平成18年)頃に、各アニメスタジオに「どのくらいの画像サイズで作ってますか?」てなアンケートを取っていたようで。
_動画協会デジタル技術研究会HD勉強会アンケート集計結果 (pdf) (WebArchive)
その時点でも、一応は 1280x720 が圧倒的に多いものの、それより大きい画像サイズで作っていたスタジオが結構あったようで。
ということで、「日本のアニメは 1280x720 で作られている」というのは、もう昔の話なんだなあ、と今頃になって認識を改めたというか。
しかし、そうなると、各種実験用画像って、どのサイズで作っておけばいいのか…。まあ、フツーに考えて、1920x1080 で作っておけばええやろ、みたいなことになるのかな…。
ところで。1280x720、というか、720p と言えば、某TV局の嫌がらせを思い出す…。
_古川享ブログのアーカイブ - 仮想と現実
_古川 享 ブログ: 放送・通信の在り方に関する、私見その9 (WebArchive)
[ ツッコむ ]
#3 [pc] クリッカブルマップ作成ツールを探してみたり
ふとなんとなく、クリッカブルマップ/イメージマップの作成方法が気になって、その手のソフトを少し探してみたりして。環境は Windows10 x64 20H2。
クリッカブルマップというのは…。Webページ内で表示する画像の上に、複数のマウスクリック可能領域を設定するもの、という説明で合ってるのかどうか…。四角、丸、多角形(ポリゴン)の種類を指定できるらしい。まあ、今時のWeb上では、利用される場面は少なくなっているだろうけど…。
クリッカブルマップというのは…。Webページ内で表示する画像の上に、複数のマウスクリック可能領域を設定するもの、という説明で合ってるのかどうか…。四角、丸、多角形(ポリゴン)の種類を指定できるらしい。まあ、今時のWeb上では、利用される場面は少なくなっているだろうけど…。
◎ C-Mapを試用。 :
昔は C-Map というフリーソフトがオススメされてたようで。配布ページは消滅してしまったようだけど、WebArchive に C-Map 0.79 が残ってたのでDLできた。
_j-skai.com (WebArchive)
Windows95/98時代のソフトらしいけど、Windows10 x64上でも一応動くように見えた。
_j-skai.com (WebArchive)
Windows95/98時代のソフトらしいけど、Windows10 x64上でも一応動くように見えた。
◎ GIMPを試用。 :
GIMPにも、標準で、クリッカブルマップ/イメージマップを作成するプラグインがついていたと今頃知った。フィルター → ウェブ → イメージマップ、で呼び出せる。
_【Lubuntu Linux】GIMPを使ってイメージマップを作れる!脱Dreamweaverへの道 - Creative Plus
_15.2. イメージマップ...
_【Lubuntu Linux】GIMPを使ってイメージマップを作れる!脱Dreamweaverへの道 - Creative Plus
_15.2. イメージマップ...
◎ LibreOfficeを試用。 :
LibreOfficeでも、クリッカブルマップ/イメージマップを作成できるらしい。知らなかった…。Libreoffice 7.1.4.2 では、ドキュメントに画像を挿入後、ツール → イメージマップ、で呼び出せる。
_イメージへのクリッカブルホットスポットの追加 - LibreOffice Help
_イメージマップエディタ - LibreOffice Help
_イメージへのクリッカブルホットスポットの追加 - LibreOffice Help
_イメージマップエディタ - LibreOffice Help
- LibreOffice の場合、クリックできる領域をホットスポットと呼んでいるっぽい。
- 結果を .mapファイルとして保存できるけど、中身は HTML内の記述からかけ離れた感じに見えた。
- 丸を配置した場合、多角形を使って近似させる模様。
◎ X-Mapを試用。 :
X-Map というソフトもあるらしい。1.0.0.1 を試用。
_X-Map: Free HTML Map Editor
どんなHTMLが生成されるか、下の領域に逐一表示してくれる模様。ただ、このソフト、多角形の編集がビミョーに難しい…。2004年頃のソフトだから、使い辛いのは仕方ないかな…。
_X-Map: Free HTML Map Editor
どんなHTMLが生成されるか、下の領域に逐一表示してくれる模様。ただ、このソフト、多角形の編集がビミョーに難しい…。2004年頃のソフトだから、使い辛いのは仕方ないかな…。
◎ その他のソフト。 :
以下の記事で、他にもツールが紹介されてた。
_10 Best Free Image Map Generator Software for Windows
また、ググった感じでは、昨今はWebサービス・オンラインツールで作業を行う場合がほとんどな感じで…。
_イメージマップのコードを生成する HTML Imagemap Generetor を作ってみた | BUN:Log
クリッカブルマップ/イメージマップ自体、利用する場面が少なくなってきている、という話もあちこちで見かけたので、ローカルで動かさなくても、まあ、なんとか、ということかもしれない…。
_10 Best Free Image Map Generator Software for Windows
また、ググった感じでは、昨今はWebサービス・オンラインツールで作業を行う場合がほとんどな感じで…。
_イメージマップのコードを生成する HTML Imagemap Generetor を作ってみた | BUN:Log
クリッカブルマップ/イメージマップ自体、利用する場面が少なくなってきている、という話もあちこちで見かけたので、ローカルで動かさなくても、まあ、なんとか、ということかもしれない…。
[ ツッコむ ]
2021/06/18(金) [n年前の日記]
#1 [lua] luarocksを使おうとしてハマった
Luaを使った実験をしたくなって、Windows10 x64 20H2上で luarocks をインストールしようとしたのだけど、ハマってしまった。
luarocks というのは、Lua関係のライブラリをインターネット経由でインストールできるツール、という説明でいいのだろうか。Ruby で言えば gem、Python で言えば pip みたいなもの。たぶん。
luarocks を使うためには、gcc等のコンパイルができる環境が必要らしいので、MSYS2 上ならすんなり使えるのではないかと考えたのだけど。スタートメニューから、MSYS2 MinGW 64-bit を起動して、Lua関係のパッケージをインストールしたものの…。
json4lua というライブラリが使いたかったので、luarocks でインストールを試みるも、エラーが出てしまう。
_JSON4Lua - LuaRocks
_craigmj/json4lua
MSYS2上で動かすのは難しいのだろうか…。よく分からん…。
luarocks というのは、Lua関係のライブラリをインターネット経由でインストールできるツール、という説明でいいのだろうか。Ruby で言えば gem、Python で言えば pip みたいなもの。たぶん。
luarocks を使うためには、gcc等のコンパイルができる環境が必要らしいので、MSYS2 上ならすんなり使えるのではないかと考えたのだけど。スタートメニューから、MSYS2 MinGW 64-bit を起動して、Lua関係のパッケージをインストールしたものの…。
pacman -S mingw-w64-x86_64-lua pacman -S mingw-w64-x86_64-lua-luarocks
$ lua -v Lua 5.4.2 Copyright (C) 1994-2020 Lua.org, PUC-Rio $ luarocks --version C:/msys64/mingw64/bin/luarocks 3.5.0 LuaRocks main command-line interface $ gcc --version gcc.exe (Rev2, Built by MSYS2 project) 10.3.0
json4lua というライブラリが使いたかったので、luarocks でインストールを試みるも、エラーが出てしまう。
_JSON4Lua - LuaRocks
_craigmj/json4lua
~$ luarocks install json4lua The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. The system cannot find the path specified. Installing https://raw.githubusercontent.com/rocks-moonscript-org/moonrocks-mirror/master/json4lua-0.9.30-1.src.rock Warning: Failed searching manifest: Failed extracting manifest file: failed extracting D:\home\mieki256/.cache/luarocks/https___luarocks.org/manifest-5.4.zip Error: Failed unpacking rock file: C:\msys64\tmp/luarocks_luarocks-rock-json4lua-0.9.30-1-7074/json4lua-0.9.30-1.src.rock: failed extracting C:\msys64\tmp/luarocks_luarocks-rock-json4lua-0.9.30-1-7074/json4lua-0.9.30-1.src.rock
MSYS2上で動かすのは難しいのだろうか…。よく分からん…。
◎ Ubuntu Linux 20.04 LTSで試す。 :
VMware + Ubuntu Linux 20.04 LTS上で試してみる。
json4lua をインストールしてみる。--local をつければユーザ別でインストールできるらしいので試してみる。
~/.luarocks/ 以下に色々インストールされたっぽい。
インストールできたのかなと思ったけれど…。呼び出そうとすると、エラーが…。
require('json') と打っても呼び出せない。どうやらライブラリを探すパスの中に、~/.luarocks/ 以下が登録されてないっぽい。どうやって呼び出せばいいのだ…。
管理者権限でインストールしたら呼び出せるようになったけど…。それっていいのかな…。
ググった感じでは、どうやら package.path, package.cpath, LUA_PATH, LUA_CPATH あたりが関係してる…?
luarocks path と打ち込むと追加すべきパスが表示される模様。コレを ~/.bashrc の最後あたりに追加したところ、luarocks --local でインストールしたものが呼び出せるようになった。
管理者権限でインストールした json4lua はアンインストールした。
Linux上ではどうにかなるようだなと…。さて、Windows上で luarocks を動かせるようにするには、どうしたら…。
$ sudo apt install luarocks ... 以下の追加パッケージがインストールされます: liblua5.1-0-dev lua-any lua-sec lua-socket lua5.1 以下のパッケージが新たにインストールされます: liblua5.1-0-dev lua-any lua-sec lua-socket lua5.1 luarocks アップグレード: 0 個、新規インストール: 6 個、削除: 0 個、保留: 0 個。 421 kB のアーカイブを取得する必要があります。 この操作後に追加で 2,739 kB のディスク容量が消費されます。 続行しますか? [Y/n]
$ which lua /usr/bin/lua $ lua -v Lua 5.1.5 Copyright (C) 1994-2012 Lua.org, PUC-Rio $ which luarocks /usr/bin/luarocks $ luarocks --version /usr/bin/luarocks 2.4.2 LuaRocks main command-line interface
json4lua をインストールしてみる。--local をつければユーザ別でインストールできるらしいので試してみる。
$ luarocks install json4lua --local Installing https://luarocks.org/json4lua-0.9.30-1.src.rock Do not use 'module' as a build type. Use 'builtin' instead. No existing manifest. Attempting to rebuild... json4lua 0.9.30-1 is now installed in /home/mieki256/.luarocks (license: GPL)
~/.luarocks/ 以下に色々インストールされたっぽい。
インストールできたのかなと思ったけれど…。呼び出そうとすると、エラーが…。
$ lua -i
Lua 5.1.5 Copyright (C) 1994-2012 Lua.org, PUC-Rio
> json = require('json')
stdin:1: module 'json' not found:
no field package.preload['json']
no file './json.lua'
no file '/usr/local/share/lua/5.1/json.lua'
no file '/usr/local/share/lua/5.1/json/init.lua'
no file '/usr/local/lib/lua/5.1/json.lua'
no file '/usr/local/lib/lua/5.1/json/init.lua'
no file '/usr/share/lua/5.1/json.lua'
no file '/usr/share/lua/5.1/json/init.lua'
no file './json.so'
no file '/usr/local/lib/lua/5.1/json.so'
no file '/usr/lib/x86_64-linux-gnu/lua/5.1/json.so'
no file '/usr/lib/lua/5.1/json.so'
no file '/usr/local/lib/lua/5.1/loadall.so'
stack traceback:
[C]: in function 'require'
stdin:1: in main chunk
[C]: ?
require('json') と打っても呼び出せない。どうやらライブラリを探すパスの中に、~/.luarocks/ 以下が登録されてないっぽい。どうやって呼び出せばいいのだ…。
管理者権限でインストールしたら呼び出せるようになったけど…。それっていいのかな…。
$ sudo luarocks install json4lua
Installing https://luarocks.org/json4lua-0.9.30-1.src.rock
Do not use 'module' as a build type. Use 'builtin' instead.
json4lua 0.9.30-1 is now installed in /usr/local (license: GPL)
$ lua -i
Lua 5.1.5 Copyright (C) 1994-2012 Lua.org, PUC-Rio
> json = require('json')
ググった感じでは、どうやら package.path, package.cpath, LUA_PATH, LUA_CPATH あたりが関係してる…?
luarocks path と打ち込むと追加すべきパスが表示される模様。コレを ~/.bashrc の最後あたりに追加したところ、luarocks --local でインストールしたものが呼び出せるようになった。
管理者権限でインストールした json4lua はアンインストールした。
sudo luarocks remove json4lua
Linux上ではどうにかなるようだなと…。さて、Windows上で luarocks を動かせるようにするには、どうしたら…。
[ ツッコむ ]
#2 [prog] MinGWのサイトが消えている気がする
Windows10上で MinGW + MSYS をインストールしようとしたのだけど、その手の解説ページに記述されている、http://www.mingw.org/ というサイトが開けなくなっているような…。
SourceForge の MinGW ページはまだあるようだけど…。
_MinGW - Minimalist GNU for Windows download | SourceForge.net
twitterで検索して眺めてたら、「osdnが現在のMinGWの開発メインサイトですよ。」という話を見かけた。https://mingw.osdn.io/ というサイトもあるようで。
_MinGW - Minimalist GNU for Windows プロジェクト日本語トップページ - OSDN
_Welcome to MinGW.org
たしかに、OSDN のほうが、ファイルは新しい感じ。
「俺達、https://osdn.net/projects/mingw/ に引っ越すよ」という宣言(?)もされているな…。2018/01/21頃の話だったらしい。
_MinGW - Minimalist GNU for Windows / [Mingw-users] MinGW.org Project Hosting
しかし、DLした mingw-get-setup.exe を実行して、MinGW Installer をインストールしてみたら、SourceForge からファイルをDLしているように見える…。パッケージの日付も、2013年頃になってる…。どういうこと…。
でもまあ、インストールできたから、これでいいかな…。
一応メモ。今回は、D:\MinGW\ にインストールしてみた。また、パスが通ったところに、mingw.bat というバッチファイルを作っておいた。内容は以下。
MinGW,MSYSを使いたい時は、DOS窓で mingw.bat を実行すれば、環境変数PATHの最初に MinGW関係のパスが追加されて、使えるようになるはず。
本来、最初から環境変数PATHに登録しておくものだろうけど、自分の環境では、インストール済みのPerl関係も gcc を持っていて、そっちが登録されちゃってる環境なので、必要になった時にPATHを設定する感じでいいかなと…。
SourceForge の MinGW ページはまだあるようだけど…。
_MinGW - Minimalist GNU for Windows download | SourceForge.net
twitterで検索して眺めてたら、「osdnが現在のMinGWの開発メインサイトですよ。」という話を見かけた。https://mingw.osdn.io/ というサイトもあるようで。
_MinGW - Minimalist GNU for Windows プロジェクト日本語トップページ - OSDN
_Welcome to MinGW.org
たしかに、OSDN のほうが、ファイルは新しい感じ。
「俺達、https://osdn.net/projects/mingw/ に引っ越すよ」という宣言(?)もされているな…。2018/01/21頃の話だったらしい。
_MinGW - Minimalist GNU for Windows / [Mingw-users] MinGW.org Project Hosting
しかし、DLした mingw-get-setup.exe を実行して、MinGW Installer をインストールしてみたら、SourceForge からファイルをDLしているように見える…。パッケージの日付も、2013年頃になってる…。どういうこと…。
でもまあ、インストールできたから、これでいいかな…。
一応メモ。今回は、D:\MinGW\ にインストールしてみた。また、パスが通ったところに、mingw.bat というバッチファイルを作っておいた。内容は以下。
@rem MinGW,MSYS enable @set MINGW_PATH=D:\MinGW @set MSYS_PATH=%MINGW_PATH%\\msys\1.0 @set MINGWADDPATH=%MINGW_PATH%\bin;%MSYS_PATH%\bin @set PATH=%MINGWADDPATH%;%PATH% @echo add path %MINGWADDPATH% @set C_INCLUDE_PATH=%MINGW_PATH%\include @set CPLUS_INCLUDE_PATH=%MINGW_PATH%\include @set LIBRARY_PATH=%MINGW_PATH%\lib
MinGW,MSYSを使いたい時は、DOS窓で mingw.bat を実行すれば、環境変数PATHの最初に MinGW関係のパスが追加されて、使えるようになるはず。
本来、最初から環境変数PATHに登録しておくものだろうけど、自分の環境では、インストール済みのPerl関係も gcc を持っていて、そっちが登録されちゃってる環境なので、必要になった時にPATHを設定する感じでいいかなと…。
[ ツッコむ ]
2021/06/19(土) [n年前の日記]
#1 [lua][windows] luarocksをWindows10上で使おうとしてハマった
json4lua というライブラリを使いたいので、Lua のライブラリをインターネット経由でインストールできるツール luarocks を、Windows10 x64 20H2上で導入しようと試みた。
最初に書いておくけれど、Windows上で luarocks を使いたいなら、hererocks を使ってビルドするのが簡単。以下は苦労した過程のメモ。
最初に書いておくけれど、Windows上で luarocks を使いたいなら、hererocks を使ってビルドするのが簡単。以下は苦労した過程のメモ。
◎ luarocksを導入。 :
以下から、Lua と luarocks のバイナリを入手。
*1
_Lua Binaries Download
_LuaRocks releases
以下をDL。当初、Lua 5.4 + luarocks を試したら「Lua 5.3を使え」と警告が出てきたので、Lua 5.3 を選び直した。
lua-5.3.6_Win32_bin.zip と lua-5.3.6_Win32_dllw6_lib.zip を解凍。今回は、中身を C:\tools\lua_alt\lua53\ に置いた。
luarocks-3.7.0-windows-32.zip を解凍。luarocks.exe, luarocks-admin.exe を、C:\tools\lua_alt\lua53\ に置いた。
自分の環境には色んな Lua を入れてあるので、luas.bat を作成して、Lua のバージョンを切り替えられるようにしておいた。要するに、環境変数PATHの先頭に、lua.exe (lua53.exe) が置いてあるディレクトリパスを挿入する batファイルを作っておけばいい。
luarocks.exe を実行すると、動作に必要な環境変数の一覧が最後のほうに出てくる。
LUA_LIBDIR が不明、とエラーが出ている。以下を打ち込めば治せる、と表示されているが…。
gcc を使う場合は以下で上手く行くという話も見かけた。とにかく、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua に、適切な値を指定すればいいらしいが…。
_lua - Luarocks on windows not recognizing my lua_libdir - Stack Overflow
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
とりあえず今回は、MinGW の gcc を使うことを前提にして、config-5.3.lua を設定した。
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
MinGW の gcc が使える状態にしておく。自分の環境の場合、D:\home\bin\mingw.bat を実行すればPATHに追加されるようにしておいた。
luarocks を実行。環境変数の状態を確認してみる。
今度は LUA_LIBDIR が ok になっている。イケそうな気がする。
_Lua Binaries Download
_LuaRocks releases
以下をDL。当初、Lua 5.4 + luarocks を試したら「Lua 5.3を使え」と警告が出てきたので、Lua 5.3 を選び直した。
- lua-5.3.6_Win32_bin.zip
- lua-5.3.6_Win32_dllw6_lib.zip
- luarocks-3.7.0-windows-32.zip
lua-5.3.6_Win32_bin.zip と lua-5.3.6_Win32_dllw6_lib.zip を解凍。今回は、中身を C:\tools\lua_alt\lua53\ に置いた。
luarocks-3.7.0-windows-32.zip を解凍。luarocks.exe, luarocks-admin.exe を、C:\tools\lua_alt\lua53\ に置いた。
自分の環境には色んな Lua を入れてあるので、luas.bat を作成して、Lua のバージョンを切り替えられるようにしておいた。要するに、環境変数PATHの先頭に、lua.exe (lua53.exe) が置いてあるディレクトリパスを挿入する batファイルを作っておけばいい。
set PATH=C:\tools\lua_alt\lua53;%PATH%目的の Lua を使いたい時は、そのbatファイルを実行すれば使えるようになる。
> lua -v Lua 5.3.6 Copyright (C) 1994-2020 Lua.org, PUC-Rio
luarocks.exe を実行すると、動作に必要な環境変数の一覧が最後のほうに出てくる。
...
Configuration:
Lua:
Version : 5.3
Interpreter: c:\tools\lua_alt\lua53/luarocks.exe (ok)
LUA_DIR : c:\tools\lua_alt\lua53 (ok)
LUA_BINDIR : c:\tools\lua_alt\lua53 (ok)
LUA_INCDIR : c:\tools\lua_alt\lua53/include (ok)
LUA_LIBDIR : (not found)
****************************************
Use the command
luarocks config variables.LUA_LIBDIR <dir>
to fix the location
****************************************
Configuration files:
System : C:/Program Files (x86)/luarocks/config-5.3.lua (not found)
User : C:/Users/<YOURNAME>/AppData/Roaming/luarocks/config-5.3.lua (not
found)
Rocks trees in use:
C:\Users\<YOURNAME>\AppData\Roaming/luarocks ("user")
LUA_LIBDIR が不明、とエラーが出ている。以下を打ち込めば治せる、と表示されているが…。
luarocks config variables.LUA_LIBDIR <ディレクトリパス>
gcc を使う場合は以下で上手く行くという話も見かけた。とにかく、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua に、適切な値を指定すればいいらしいが…。
_lua - Luarocks on windows not recognizing my lua_libdir - Stack Overflow
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
rocks_trees = {
{ name = [[system]], root = [[C:\\tools\\lua_alt\\lua53]] },
}
variables = {
LUA = 'C:\\tools\\lua_alt\\lua53\\lua53.exe',
LUA_BINDIR = 'C:\\tools\\lua_alt\\lua53',
LUA_INCDIR = 'C:\\tools\\lua_alt\\lua53\\include',
LUA_LIBDIR = 'C:\\tools\\lua_alt\\lua53\\lib',
CC = 'gcc',
LD = 'gcc',
}
とりあえず今回は、MinGW の gcc を使うことを前提にして、config-5.3.lua を設定した。
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\config-5.3.lua
variables = {
CC = "gcc",
LD = "gcc",
LUA_LIBDIR = "C:\\tools\\lua_alt\\lua53"
}
MinGW の gcc が使える状態にしておく。自分の環境の場合、D:\home\bin\mingw.bat を実行すればPATHに追加されるようにしておいた。
@echo off @rem MinGW,MSYS enable set MINGW_PATH=D:\MinGW set MSYS_PATH=%MINGW_PATH%\\msys\1.0 set MINGWADDPATH=%MINGW_PATH%\bin;%MSYS_PATH%\bin set PATH=%MINGWADDPATH%;%PATH% set C_INCLUDE_PATH=%MINGW_PATH%\include set CPLUS_INCLUDE_PATH=%MINGW_PATH%\include set LIBRARY_PATH=%MINGW_PATH%\lib echo MinGW enable. echo add path %MINGWADDPATH%
luarocks を実行。環境変数の状態を確認してみる。
...
Configuration:
Lua:
Version : 5.3
Interpreter: C:\tools\lua_alt\lua53/luarocks.exe (ok)
LUA_DIR : C:\tools\lua_alt\lua53 (ok)
LUA_BINDIR : C:\tools\lua_alt\lua53 (ok)
LUA_INCDIR : C:\tools\lua_alt\lua53/include (ok)
LUA_LIBDIR : C:\tools\lua_alt\lua53 (ok)
Configuration files:
System : C:/Program Files (x86)/luarocks/config-5.3.lua (not found)
User : C:/Users/<YOURNAME>/AppData/Roaming/luarocks/config-5.3.lua (ok)
Rocks trees in use:
C:\Users\<YOURNAME>\AppData\Roaming/luarocks ("user")
今度は LUA_LIBDIR が ok になっている。イケそうな気がする。
◎ json4luaのインストールを試す。 :
json4lua をインストールしてみる。mingw.bat と luas.bat を実行してから作業。
_JSON4Lua - LuaRocks
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下に関連ファイルが追加されたように見える。
luarocks path と打って、環境変数に追加すべき記述を確認する。以下は「;」で改行を入れてある。本来は1行で繋がってる。どうやら環境変数 LUA_PATH と LUA_CPATH を設定しておけば良さそう。たぶん。
これで json4lua をインストールできたはず…。json = require('json') をしてみる。しかし、エラーになる。
Ubuntu Linux 20.04 LTS上では luarocks で json4lua をインストールできたのに、Windows10 x64 20H2 上では上手く行かない…。
_JSON4Lua - LuaRocks
> luarocks install json4lua Installing https://luarocks.org/json4lua-0.9.30-1.src.rock json4lua 0.9.30-1 depends on lua >= 5.1 (5.3-1 provided by VM) Do not use 'module' as a build type. Use 'builtin' instead. No existing manifest. Attempting to rebuild... json4lua 0.9.30-1 is now installed in C:\Users\<YOURNAME>\AppData\Roaming/luarocks (license: GPL)
C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下に関連ファイルが追加されたように見える。
luarocks path と打って、環境変数に追加すべき記述を確認する。以下は「;」で改行を入れてある。本来は1行で繋がってる。どうやら環境変数 LUA_PATH と LUA_CPATH を設定しておけば良さそう。たぶん。
> luarocks path SET LUA_PATH= C:\tools\lua_alt\lua53\lua\?.lua; C:\tools\lua_alt\lua53\lua\?\init.lua; C:\tools\lua_alt\lua53\?.lua; C:\tools\lua_alt\lua53\?\init.lua; C:\tools\lua_alt\lua53\..\share\lua\5.3\?.lua; C:\tools\lua_alt\lua53\..\share\lua\5.3\?\init.lua; .\?.lua; .\?\init.lua; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/?.lua; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/?/init.lua SET LUA_CPATH= C:\tools\lua_alt\lua53\?.dll; C:\tools\lua_alt\lua53\..\lib\lua\5.3\?.dll; C:\tools\lua_alt\lua53\loadall.dll; .\?.dll; C:\Users\<YOURNAME>\AppData\Roaming/luarocks/lib/lua/5.3/?.dll SET PATH= C:\Users\<YOURNAME>\AppData\Roaming/luarocks/bin; C:\tools\lua_alt\lua53; (以下略)
これで json4lua をインストールできたはず…。json = require('json') をしてみる。しかし、エラーになる。
> lua -i
Lua 5.3.6 Copyright (C) 1994-2020 Lua.org, PUC-Rio
> json = require('json')
...<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/json.lua:41: attempt to call a nil value (global 'module')
stack traceback:
...<YOURNAME>\AppData\Roaming/luarocks/share/lua/5.3/json.lua:41: in main chunk
[C]: in function 'require'
stdin:1: in main chunk
[C]: in ?
Ubuntu Linux 20.04 LTS上では luarocks で json4lua をインストールできたのに、Windows10 x64 20H2 上では上手く行かない…。
◎ 諦めた。 :
疲れた。Windows10上で luarocks を使うのは諦めた。
つまるところ今回は、Lua で JSON のデコードができるかどうかを試したいだけなので、json.lua 単体を別途DLして、lua.exe のある場所に置いて済ませてみることにする。
ググったら、以下でそれらしいファイルが公開されてた。使わせてもらおう…。
_rxi/json.lua: A lightweight JSON library for Lua
上記ページから json.lua だけをDLして、Lua 5.2 の置いてある場所(自分の環境では C:\tools\lua\)にコピーした。
エラーは出ていない。とりあえず、これで済ませることにしてしまおう…。
つまるところ今回は、Lua で JSON のデコードができるかどうかを試したいだけなので、json.lua 単体を別途DLして、lua.exe のある場所に置いて済ませてみることにする。
ググったら、以下でそれらしいファイルが公開されてた。使わせてもらおう…。
_rxi/json.lua: A lightweight JSON library for Lua
上記ページから json.lua だけをDLして、Lua 5.2 の置いてある場所(自分の環境では C:\tools\lua\)にコピーした。
> lua -i
Lua 5.2.3 Copyright (C) 1994-2013 Lua.org, PUC-Rio
> json = require('json')
>
エラーは出ていない。とりあえず、これで済ませることにしてしまおう…。
◎ cjsonを試してみた。 :
luarocks で json4lua をインストールするのは諦めたけど、ふと、cjson (lua-cjson) ならどうだろうと疑問が湧いた。試してみる。
_lua-cjson - LuaRocks
エラーが出た。どうやら Lua 5.3 では lua-objlen なる記述で問題が起きるそうで、lua-cjson 2.1.0-1 ならどうにかなるという話を見かけた。
_Symbol not found: _lua_objlen - Issue #56 - mpx/lua-cjson
lua-cjson のバージョンを指定してインストールしてみる。
エラーが出ているように見えるけど、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下にファイルが作られているようにも見える。
json = require('cjson') を試してみたら、エラーは出ていない。動きそうな予感。ただし、MinGW/MSYS にもパスが通った状態じゃないと、require() した際にエラーが出る模様。
lua-cjson-219 というライブラリもあるらしい。lua-cjson が数年前から更新されてないのでforkしたっぽい。
_lua-cjson-219 - LuaRocks
_lua-cjson - LuaRocks
luarocks install lua-cjson
エラーが出た。どうやら Lua 5.3 では lua-objlen なる記述で問題が起きるそうで、lua-cjson 2.1.0-1 ならどうにかなるという話を見かけた。
_Symbol not found: _lua_objlen - Issue #56 - mpx/lua-cjson
lua-cjson のバージョンを指定してインストールしてみる。
luarocks install lua-cjson 2.1.0-1
エラーが出ているように見えるけど、C:\Users\<YOURNAME>\AppData\Roaming\luarocks\ 以下にファイルが作られているようにも見える。
json = require('cjson') を試してみたら、エラーは出ていない。動きそうな予感。ただし、MinGW/MSYS にもパスが通った状態じゃないと、require() した際にエラーが出る模様。
lua-cjson-219 というライブラリもあるらしい。lua-cjson が数年前から更新されてないのでforkしたっぽい。
_lua-cjson-219 - LuaRocks
◎ hererocksを使ってみる。 :
Windows環境で luarocks を使おうとすると色々ハマる。しかし、hererocks というツールを使えば、Lua も含めてビルドしてくれるらしい。
_luarocks/hererocks: Python script for installing Lua/LuaJIT and LuaRocks into a local directory
_Windows環境にluarocksをインストールするにはhererocksが便利 | Birth, Gaming, Gaming, Death
_HereRocksなるものがあるらしい - Qiita
動作には、Python、git、gcc等が必要。Windows10 x64 20H2 上でインストールしてみた。
必要なアレコレが入っているか確認。
pip で hererocks をインストール。
hererocks.exe がインストールされた。
C:\tools\lua_alt\ 以下に lua51 というディレクトリを作って、そこに Lua 5.1 + luarocks をインストールしてみる。
C:\tools\lua_alt\lua51\ 以下に、Luaがインストールされた。bin\ 以下に、lua.exe や luarocks.bat が入っている。activate.bat や activate.ps1 を実行すれば、環境変数PATH の最初に bin\ が挿入されて、lua.exe や luarocks.bat が使えるようになる。
luarocks.bat で json4lua をインストールしてみる。
エラーが出ない…。すんなり動いた…。Lua 5.3 + luarocks の環境でエラーが出て苦労したのは何だったのか…。最初から hererocks を使えば良かった…。
_luarocks/hererocks: Python script for installing Lua/LuaJIT and LuaRocks into a local directory
_Windows環境にluarocksをインストールするにはhererocksが便利 | Birth, Gaming, Gaming, Death
_HereRocksなるものがあるらしい - Qiita
動作には、Python、git、gcc等が必要。Windows10 x64 20H2 上でインストールしてみた。
必要なアレコレが入っているか確認。
> python -VV Python 3.9.5 (tags/v3.9.5:0a7dcbd, May 3 2021, 17:27:52) [MSC v.1928 64 bit (AMD64)] > git --version git version 2.30.2.windows.1 > gcc --version gcc (MinGW.org GCC Build-2) 9.2.0 Copyright (C) 2019 Free Software Foundation, Inc. ...Python, git, gcc が使える状態になっている。
pip で hererocks をインストール。
pip install git+https://github.com/luarocks/hererock
> which hererocks "C:\Python\Python39-64\Scripts\hererocks.exe" > hererocks --version Hererocks 0.23.0
hererocks.exe がインストールされた。
C:\tools\lua_alt\ 以下に lua51 というディレクトリを作って、そこに Lua 5.1 + luarocks をインストールしてみる。
cd c:\tools\lua_alt
hererocks .\lua51 --lua 5.1 --luarocks latest or hererocks .\lua51 -l 5.1 -r latest
C:\tools\lua_alt\lua51\ 以下に、Luaがインストールされた。bin\ 以下に、lua.exe や luarocks.bat が入っている。activate.bat や activate.ps1 を実行すれば、環境変数PATH の最初に bin\ が挿入されて、lua.exe や luarocks.bat が使えるようになる。
luarocks.bat で json4lua をインストールしてみる。
luarocks install json4lua
> lua -i
Lua 5.1.5 Copyright (C) 1994-2012 Lua.org, PUC-Rio
> json = require('json')
>
エラーが出ない…。すんなり動いた…。Lua 5.3 + luarocks の環境でエラーが出て苦労したのは何だったのか…。最初から hererocks を使えば良かった…。
*1: 昔は luarocks を gcc か VC++ でビルドする必要があったらしいのだけど、今時は luarocks.exe 等のバイナリも配布されているらしい。もっとも、luarocks を使って Lua のライブラリをインストールする際にビルドする時もあるので、結局はコンパイラ等の導入が必要になる。
[ ツッコむ ]
2021/06/20(日) [n年前の日記]
#1 [love2d] love2dでJSONファイルを読み込む
2Dゲームエンジン love2d を使ってJSONファイルを読み込めないか実験中。Windows10 x64 20H2 + love2d 11.3 で動作確認。
_LoVE - Free 2D Game Engine
love2d は Lua言語でスクリプトを書いていくけど、JSONを扱える標準ライブラリは入ってない。が、ググっていたら、json.lua が love2d で使える、という話を見かけて。
_Arson - your companion for json,lua - LoVE
_rxi/json.lua: A lightweight JSON library for Lua
MITライセンスのライブラリ。コレを使わせてもらおう…。ありがたや。
json.lua をDLして、love2d用のスクリプト ―― main.lua や conf.lua と同階層に置く。
main.lua, conf.lua, data.json は以下。
_main.lua
_conf.lua
_data.json
任意のディレクトリ(jsonread とか)を作成して、main.lua, conf.lua, data.json, json.lua を置いて、love ディレクトリ名 (例: love jsonread)、で実行。
JSONファイルを読み込んで、中に記述された情報を読み取ることができた。
_LoVE - Free 2D Game Engine
love2d は Lua言語でスクリプトを書いていくけど、JSONを扱える標準ライブラリは入ってない。が、ググっていたら、json.lua が love2d で使える、という話を見かけて。
_Arson - your companion for json,lua - LoVE
_rxi/json.lua: A lightweight JSON library for Lua
MITライセンスのライブラリ。コレを使わせてもらおう…。ありがたや。
json.lua をDLして、love2d用のスクリプト ―― main.lua や conf.lua と同階層に置く。
main.lua, conf.lua, data.json は以下。
_main.lua
function love.load()
json = require 'json'
text = love.filesystem.read('data.json')
o = json.decode(text)
cur_time = 0
end
function love.update(dt)
cur_time = cur_time + dt
end
function love.draw()
y = 8
love.graphics.print("ESC to exit.", 8, y)
y = y + 32
for key, value in pairs(o) do
local fn = value["path"]
love.graphics.print(key .. " : " .. fn, 8, y)
y = y + 24
end
end
function love.keypressed(key, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Json read" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
_data.json
{
"Title": {
"path": "imgs/img01.png",
"start": 1,
"area": [{
"link": "Hall",
"type": "rect",
"pos": [561, 399, 718, 582]
}
]
},
"Hall": {
"path": "imgs/img02.png",
"area": [{
"link": "RoomYellow",
"type": "poly",
"pos": [80, 201, 310, 355, 308, 594, 84, 706]
}, {
"link": "RoomGreen",
"type": "rect",
"pos": [471, 378, 673, 564]
}, {
"link": "RoomBrown",
"type": "poly",
"pos": [1059, 337, 1231, 194, 1225, 706, 1059, 587]
}
]
},
...(中略)...
}
任意のディレクトリ(jsonread とか)を作成して、main.lua, conf.lua, data.json, json.lua を置いて、love ディレクトリ名 (例: love jsonread)、で実行。
JSONファイルを読み込んで、中に記述された情報を読み取ることができた。
◎ 少し解説。 :
love2d + json.lua は、おおよそ以下のような使い方になるっぽい。
以下が参考になった。
_How do you read from a file? - LoVE
- json = require 'json' で、jsonライブラリを使えるようにする。
- text = love.filesystem.read('data.json') で、data.json をテキストデータとして読み込む。love.filesystem.read() は love2d で用意されている、テキストファイル読み込み用の関数。
- data = json.decode(text) で、JSONデータとして記述されたテキストを解析して、Luaのテーブルに変換する。
- あるいは、text = json.encode(data) で、Luaのテーブルを JSONデータ文字列に変換することもできるらしい。
以下が参考になった。
_How do you read from a file? - LoVE
[ ツッコむ ]
#2 [love2d] 点が三角形の内外にあるか判定したい
love2d を使って、点が三角形の内外にあるか判定したい。
以下のページが参考になった。
_点が三角形の内側か判定したい - Thoth Children
_点と三角形の当たり判定( 内外判定 )
ベクトルの外積を使って判定できる。
以下のような感じになった。
_main.lua
_conf.lua
判定処理は、checkHitTri(頂点が入った配列, 点のx座標, 点のy座標) で行ってる。点が中に入ってたら true が、外なら false が返る。
triangle_collision というディレクトリを作成して、main.lua と conf.lua を入れて、love triangle_collision で実行。以下のような感じで動いた。
以下のページが参考になった。
_点が三角形の内側か判定したい - Thoth Children
_点と三角形の当たり判定( 内外判定 )
ベクトルの外積を使って判定できる。
以下のような感じになった。
_main.lua
function love.load()
polys = {
{200, 30, 300, 30, 250, 200},
{400, 100, 600, 60, 500, 200},
{120, 300, 300, 250, 500, 400},
{60, 20, 180, 180, 20, 100},
}
hits = {}
for i=1, #polys do
hits[i] = false
end
mx, my = 0, 0
end
function getCrossVec2D(vx1, vy1, vx2, vy2)
return (vx1 * vy2 - vx2 * vy1)
end
function checkHitTri(pos, xa, ya)
local b1, b2, b3
local x1, y1, x2, y2, x3
x1, y1 = pos[1], pos[2]
x2, y2 = pos[3], pos[4]
x3, y3 = pos[5], pos[6]
b1 = (getCrossVec2D(x2 - x1, y2 - y1, xa - x1, ya - y1) < 0)
b2 = (getCrossVec2D(x3 - x2, y3 - y2, xa - x2, ya - y2) < 0)
b3 = (getCrossVec2D(x1 - x3, y1 - y3, xa - x3, ya - y3) < 0)
return ((b1 == b2) and (b2 == b3))
end
function love.update(dt)
mx, my = love.mouse.getPosition()
for i = 1, #polys do
hits[i] = checkHitTri(polys[i], mx, my)
end
end
function love.draw()
-- clear canvas
love.graphics.clear(0, 0, 0, 1)
-- draw polygon
for i = 1, #polys do
if hits[i] then
love.graphics.setColor(1, 0, 0, 1)
else
love.graphics.setColor(0, 1, 0, 1)
end
love.graphics.polygon("fill", polys[i])
end
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
love.graphics.print("mx, my = " .. mx .. "," .. my, 8, 24)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Collision Triangle" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
判定処理は、checkHitTri(頂点が入った配列, 点のx座標, 点のy座標) で行ってる。点が中に入ってたら true が、外なら false が返る。
triangle_collision というディレクトリを作成して、main.lua と conf.lua を入れて、love triangle_collision で実行。以下のような感じで動いた。
[ ツッコむ ]
#3 [anime] 「Vivy Fluorite Eye's Song」最終回を視聴
BS11で放送されていたTVアニメ。最終回を視聴。
面白かった…。これは良い…。
内容は、少し大人びた初音ミクがターミネーター2する話。ってそんな説明でいいのだろうかと思わないでもないけど、本編内でも「そんなどこかの映画みたいな話…」とセルフツッコミを入れてたし…。
制作は、「進撃の巨人」アニメ版を作ったことで有名な WIT STUDIO。映像クオリティは折り紙付き。原案・シリーズ構成は、「Re:ゼロから始める異世界生活」の原作者、長月達平さん。時間軸が絡んでくる話なので、作家さんの得意分野とマッチしてた印象。
とにかく、歌姫云々という設定が各所でよく効いているなと。歌姫というキーワード・設定から受ける、静かなイメージもあるのだけれど、歌が絡むからには、クライマックスのアクションシーンでやっぱり歌が流れるわけで、そりゃもうほとんどマクロス状態。これで盛り上がらないわけがない。
以前、「はねバド」というバトミントンアニメで、凄味を感じる作画を披露してたアニメーターさんが参加してたそうで。ロボットだからこそアリだろうと思えるアクションシーン・格闘シーンだった気がする。格ゲーの達人達の攻防を見せられてるような感覚。
どういう仕組みでそれが可能になるのか等々、細かい部分の設定は少し気になったけど、「100年の旅」というキーワードを提示されてしまったら、もう細かいところなんてどうでもいいよなと…。や、自分、ガンダムAGEとか好きだったので。100年と聞いたらハイオッケー、全然オッケー、そのまま話を進めてくださいお願いします、みたいなソレなので…。
1クールで奇麗にまとまってた感じもするし、これはなかなかイイ感じのアニメだったのではないかなあ、と…。
面白かった…。これは良い…。
内容は、少し大人びた初音ミクがターミネーター2する話。ってそんな説明でいいのだろうかと思わないでもないけど、本編内でも「そんなどこかの映画みたいな話…」とセルフツッコミを入れてたし…。
制作は、「進撃の巨人」アニメ版を作ったことで有名な WIT STUDIO。映像クオリティは折り紙付き。原案・シリーズ構成は、「Re:ゼロから始める異世界生活」の原作者、長月達平さん。時間軸が絡んでくる話なので、作家さんの得意分野とマッチしてた印象。
とにかく、歌姫云々という設定が各所でよく効いているなと。歌姫というキーワード・設定から受ける、静かなイメージもあるのだけれど、歌が絡むからには、クライマックスのアクションシーンでやっぱり歌が流れるわけで、そりゃもうほとんどマクロス状態。これで盛り上がらないわけがない。
以前、「はねバド」というバトミントンアニメで、凄味を感じる作画を披露してたアニメーターさんが参加してたそうで。ロボットだからこそアリだろうと思えるアクションシーン・格闘シーンだった気がする。格ゲーの達人達の攻防を見せられてるような感覚。
どういう仕組みでそれが可能になるのか等々、細かい部分の設定は少し気になったけど、「100年の旅」というキーワードを提示されてしまったら、もう細かいところなんてどうでもいいよなと…。や、自分、ガンダムAGEとか好きだったので。100年と聞いたらハイオッケー、全然オッケー、そのまま話を進めてくださいお願いします、みたいなソレなので…。
1クールで奇麗にまとまってた感じもするし、これはなかなかイイ感じのアニメだったのではないかなあ、と…。
[ ツッコむ ]
#4 [anime] 「86」最終回を視聴
BS11で放送されていたTVアニメ。最終回を視聴。
少しネタバレ。
ラストカット、仰向けになった主人公の上に描かれる ぐしゃぐしゃした線がなかなか。まあ、そういうことなんだろう…。この感覚は何かに似ているなと思ったけど、もしかして、「未来世紀ブラジル」あたりが近いのだろうか…。 *1 何にせよ、絶望しかない世界観の作品ではあるなと…。
白組が担当してたというCGパートのスタイルが興味深かった。つるんとしたセルルックではなく、テクスチャや反射を載せた感じのリッチな見た目というか。戦場で活躍する、汚れまくって傷だらけになったメカらしさがイイ感じで。あるいは敵側の、機械的・硬質的で、冷酷さを感じさせるキラキラカッチリ感も、ちゃんと対比になっていて、これまたイイ感じ。今後はこういう絵柄・スタイルが増えていくのかなと…。例えば、ボトムズ、ダグラム、ザブングルあたりを、こういうスタイルの3DCGでリメイクしたらどうなるかな、などと妄想してしまったぐらいに、好みの3DCG映像でした。みたいな。
少しネタバレ。
ラストカット、仰向けになった主人公の上に描かれる ぐしゃぐしゃした線がなかなか。まあ、そういうことなんだろう…。この感覚は何かに似ているなと思ったけど、もしかして、「未来世紀ブラジル」あたりが近いのだろうか…。 *1 何にせよ、絶望しかない世界観の作品ではあるなと…。
白組が担当してたというCGパートのスタイルが興味深かった。つるんとしたセルルックではなく、テクスチャや反射を載せた感じのリッチな見た目というか。戦場で活躍する、汚れまくって傷だらけになったメカらしさがイイ感じで。あるいは敵側の、機械的・硬質的で、冷酷さを感じさせるキラキラカッチリ感も、ちゃんと対比になっていて、これまたイイ感じ。今後はこういう絵柄・スタイルが増えていくのかなと…。例えば、ボトムズ、ダグラム、ザブングルあたりを、こういうスタイルの3DCGでリメイクしたらどうなるかな、などと妄想してしまったぐらいに、好みの3DCG映像でした。みたいな。
*1: 自分が見た「ブラジル」は、おそらくはハッピーエンドではない版、だったと思ったけれど、ググってみたら色々な版があるようで、すると自分はどの版を見たのだろう…。
[ ツッコむ ]
2021/06/21(月) [n年前の日記]
#1 [prog] 図形の座標データを取れるツールってないものか
何かしらの実験プログラムを書く際に、三角形や多角形の頂点座標列をソース内に記述したい時があるのだけど、それら座標値列を簡単に取得できる便利ツールって無いのかなと思えてきた。
昨日、ソレ系のプログラムを書いた際には、Inkscape を使って座標値列を取得したのだけど…。
ビットマップ画像編集ツールの類では、図形を描いても座標値を取れないので、ドローツールっぽい何かを使うことになるのだろうけど…。本格的なドローソフトになっちゃうと、それも違うわけで…。そもそも、各図形の頂点座標列を視認したり取得できるドローソフトなんて聞いたことが無い気もする。
まあ、ほとんど需要が無さそうだし、そんなツールがあるわけもないか…。頻繁に行う作業でもないから、座標値列を手打ちして試行錯誤するのが妥当、ということになっちゃうよな…。
待てよ。GIMP のイメージマップ作成フィルタを使えばいいのでは…。GIMPを起動して、任意の画像サイズを新規作成してから、フィルター → ウェブ → イメージマップ。少なくとも、矩形とポリゴンぐらいは指定できるはず。
試してみたけど、イイ感じかも。HTMLソースをコピペして編集する手間はあるけど、当てずっぽうで座標値を打ち込んでいくよりは楽な気がする。
昨日、ソレ系のプログラムを書いた際には、Inkscape を使って座標値列を取得したのだけど…。
- アイコン画像用テンプレートから新規作成することで、ピクセル値で管理するキャンバスを用意して、
- キャンバスサイズを目的のサイズに変更して、
- 図形を描いて、
- XML を覗いて、座標値列をコピペして、
ビットマップ画像編集ツールの類では、図形を描いても座標値を取れないので、ドローツールっぽい何かを使うことになるのだろうけど…。本格的なドローソフトになっちゃうと、それも違うわけで…。そもそも、各図形の頂点座標列を視認したり取得できるドローソフトなんて聞いたことが無い気もする。
まあ、ほとんど需要が無さそうだし、そんなツールがあるわけもないか…。頻繁に行う作業でもないから、座標値列を手打ちして試行錯誤するのが妥当、ということになっちゃうよな…。
待てよ。GIMP のイメージマップ作成フィルタを使えばいいのでは…。GIMPを起動して、任意の画像サイズを新規作成してから、フィルター → ウェブ → イメージマップ。少なくとも、矩形とポリゴンぐらいは指定できるはず。
試してみたけど、イイ感じかも。HTMLソースをコピペして編集する手間はあるけど、当てずっぽうで座標値を打ち込んでいくよりは楽な気がする。
[ ツッコむ ]
#2 [love2d] love2dで凸多角形の内外判定
Windows10 x64 20H2 + love2d 11.3 の環境で、点が凸多角形の内外にあるか判定する処理を書いてみた。昨日は、三角形の内外判定を外積を使って行ってみたけど、座標値の数が増えても処理できるように対応させた。
_main.lua
_conf.lua
main.lua と conf.lua を任意のディレクトリに置いて、love ディレクトリ名、で実行。
比較的簡単な処理なので、凸多角形にしか対応してないあたりがアレだけど…。凹多角形ではおかしな結果になるはず。たぶん。
もっとも、凹多角形については、事前に人力で複数の凸多角形に分割しておけば済む予感。
_main.lua
function love.load()
polys = {
{60, 100, 150, 180, 150, 300, 60, 380},
{160, 60, 440, 60, 360, 180, 240, 180},
{470, 130, 560, 170, 550, 270},
{420, 280, 540, 300, 540, 420, 470, 450, 370, 350},
{260, 280, 320, 320, 320, 400, 260, 440, 190, 400, 190, 320},
}
hits = {}
for i = 1, #polys do
hits[i] = false
end
end
function getCrossVec2D(vx1, vy1, vx2, vy2)
return (vx1 * vy2 - vx2 * vy1)
end
function checkInConvexPoly(pos, mx, my)
local cc = {}
local x0, y0, x1, y1
x0, y0 = pos[#pos-1], pos[#pos]
for i = 1, #pos-1 ,2 do
x1, y1 = pos[i], pos[i+1]
table.insert(cc, (getCrossVec2D(x1 - x0, y1 - y0, mx - x1, my - y1) < 0))
x0, y0 = x1, y1
end
local c0, c1
c0 = cc[1]
for i = 2, #cc do
c1 = cc[i]
if c0 ~= c1 then
return false
end
c0 = c1
end
return true
end
function love.update(dt)
local mx, my
mx, my = love.mouse.getPosition()
for i = 1, #polys do
hits[i] = checkInConvexPoly(polys[i], mx, my)
end
end
function love.draw()
-- clear canvas
love.graphics.clear(0, 0, 0, 1)
-- draw polygon
for i = 1, #polys do
if hits[i] then
love.graphics.setColor(1, 0, 0, 1)
else
love.graphics.setColor(0, 1, 0, 1)
end
love.graphics.polygon("fill", polys[i])
end
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Collision Polygon" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
main.lua と conf.lua を任意のディレクトリに置いて、love ディレクトリ名、で実行。
比較的簡単な処理なので、凸多角形にしか対応してないあたりがアレだけど…。凹多角形ではおかしな結果になるはず。たぶん。
もっとも、凹多角形については、事前に人力で複数の凸多角形に分割しておけば済む予感。
[ ツッコむ ]
#3 [prog][json] JSON関連のツールを導入
JSONデータを扱いやすくするためのツールをいくつか導入。環境は Windows10 x64 20H2。
◎ jqを試用。 :
jq は、JSONデータを分かりやすく整形してくれたりするツールらしい。
_jq
_Download jq
_jq コマンドを使う日常のご紹介 - Qiita
_Windowsでjqコマンドを導入してJSONレスポンスを整形・抽出する
_jqをWindowsマシンにインストールして使ってみる - Qiita
現行版は 1.6。jq-win64.exe をDLして、パスが通ったところに置いてみた。更に、jq.exe にリネームしておいた。
以前も導入したことがあったらしい…。jq 1.5 が既に入ってた…。
_jq
_Download jq
_jq コマンドを使う日常のご紹介 - Qiita
_Windowsでjqコマンドを導入してJSONレスポンスを整形・抽出する
_jqをWindowsマシンにインストールして使ってみる - Qiita
現行版は 1.6。jq-win64.exe をDLして、パスが通ったところに置いてみた。更に、jq.exe にリネームしておいた。
以前も導入したことがあったらしい…。jq 1.5 が既に入ってた…。
◎ YAMLと相互変換したい。 :
JSON は見辛いし編集しづらいので、YAML に変換できないものかなと思えてきた。
ググってみたら、json2yaml とか yaml2json 等があるらしい。Python で実装された版や、Ruby で実装された版、npm でインストールできる版が存在するようで。
_json2yaml - PyPI
_drbild/json2yaml: Convert JSON to YAML or vice versa, while preserving the order of associative arrays.
_python-json2yaml - PyPI
_【json2yaml】JSON を YAML に変換する | レコチョクのエンジニアブログ
_json2yaml | RubyGems.org | コミュニティのGemホスティングサービス
_fukayatsu/json2yaml: Convert between JSON and YAML in CLI
_json2yaml - npm
_npmモジュールでJSONをYAMLに変換、YAMLをJSONに変換する | 株式会社CONFRAGE ITソリューション事業部
Python版をインストールしてみた。Pythonのバージョンは、3.9.5。64bit版。
しかし、json2yaml input.json output.yaml と打ったら、「json2yaml ってコマンドじゃないよね?」と言われて動かなかった。もしかすると、「*NIX環境なら使えますよ」的ツールで、Windows上ではそのまま使えないのかもしれない。Python版はアンインストールした。
Ruby版を試してみる。Ruby のバージョンは、2.6.6 p146。
実行してみる。
そもそも、ワンライナーで変換できてしまうらしい…。
_ワンライナーでのJSON, YAMLの整形や変換とその相違 - Qiita
_YAML <-> JSON 変換 (Rubyで実装) - Qiita
_[Ruby][小ネタ] ワンライナーで JSON を YAML に変換する | DevelopersIO
ググってみたら、json2yaml とか yaml2json 等があるらしい。Python で実装された版や、Ruby で実装された版、npm でインストールできる版が存在するようで。
_json2yaml - PyPI
_drbild/json2yaml: Convert JSON to YAML or vice versa, while preserving the order of associative arrays.
_python-json2yaml - PyPI
_【json2yaml】JSON を YAML に変換する | レコチョクのエンジニアブログ
_json2yaml | RubyGems.org | コミュニティのGemホスティングサービス
_fukayatsu/json2yaml: Convert between JSON and YAML in CLI
_json2yaml - npm
_npmモジュールでJSONをYAMLに変換、YAMLをJSONに変換する | 株式会社CONFRAGE ITソリューション事業部
Python版をインストールしてみた。Pythonのバージョンは、3.9.5。64bit版。
pip install json2yaml
しかし、json2yaml input.json output.yaml と打ったら、「json2yaml ってコマンドじゃないよね?」と言われて動かなかった。もしかすると、「*NIX環境なら使えますよ」的ツールで、Windows上ではそのまま使えないのかもしれない。Python版はアンインストールした。
pip uninstall json2yaml
Ruby版を試してみる。Ruby のバージョンは、2.6.6 p146。
gem install json2yamlコンパイラが必要になるライブラリだったらしい…。 *1 MinGW/MSYS を有効化してインストール。0.0.3 がインストールされた。
実行してみる。
json2yaml input.json > output.yamlこちらは Windows上でも動いてくれたので、Ruby版を使わせてもらおうかなと…。
そもそも、ワンライナーで変換できてしまうらしい…。
_ワンライナーでのJSON, YAMLの整形や変換とその相違 - Qiita
_YAML <-> JSON 変換 (Rubyで実装) - Qiita
_[Ruby][小ネタ] ワンライナーで JSON を YAML に変換する | DevelopersIO
◎ 余談。 :
手打ちで作成した hoge.json を json2yaml hoge.json してみたらエラーが出て悩んだ。jq . hoge.json してもエラーが出る。何故。
最後のあたりに「,」を入れてしまっていたのが原因だった…。
以下が正しい。
今後は気を付けないと…。などとメモしたけど、たぶん3日後には忘れてまた同じミスをしてそう。
最後のあたりに「,」を入れてしまっていたのが原因だった…。
"Goal": {
"path": "imgs/img10.png",
...
},
}
以下が正しい。
"Goal": {
"path": "imgs/img10.png",
...
}
}
今後は気を付けないと…。などとメモしたけど、たぶん3日後には忘れてまた同じミスをしてそう。
*1: 依存している yajl-ruby (YAJL C Bindings for Ruby) からしてコンパイラが必要っぽい。
[ ツッコむ ]
2021/06/22(火) [n年前の日記]
#1 [lua] VSCodeでLuaスクリプトを書けるように設定
VSCode (Microsoft Visual Studio Code)というエディタで、Luaスクリプト(love2d用スクリプト)を書けるように少し設定。
環境は、Windows10 x64 20H2 + VSCode (Microsoft Visual Studio Code) 1.57.1 x64。
以下の拡張を入れた、と思う。たぶん。
_Lua - Visual Studio Marketplace
_vscode-lua-format - Visual Studio Marketplace
_Love2D Support - Visual Studio Marketplace
vscode-lua-format という拡張を使えばLuaソースの整形ができるらしいが、LuaFormatter (lua-format.exe) が必要らしい。
_Koihik/vscode-lua-format: Reformats your Lua source code
_Koihik/LuaFormatter: Code formatter for Lua
MinGW/MSYS を有効にした状態で、luarocks を使って、LuaFormatter のビルド・インストールをしようと試みたが…。
バイナリは配布されてないのかなとググったら、vscode-lua-format のページで、lua-format.exe が配布されてた。
_vscode-lua-format/bin at master - Koihik/vscode-lua-format
DLして利用させてもらうことにした。
LuaFormatter の動作設定ファイルを、~/.vscode-lua-format.cfg として保存。以下を参考にして記述した。
_LuaFormatter/Style-Config.md at master - Koihik/LuaFormatter
後は、VSCode の設定画面で…。
Ctrl + Shift + P で、ドキュメントのフォーマット(Format Document)を選ぶか、もしくは Shift + Alt + F で、Luaソースの整形ができる。
環境は、Windows10 x64 20H2 + VSCode (Microsoft Visual Studio Code) 1.57.1 x64。
以下の拡張を入れた、と思う。たぶん。
_Lua - Visual Studio Marketplace
_vscode-lua-format - Visual Studio Marketplace
_Love2D Support - Visual Studio Marketplace
vscode-lua-format という拡張を使えばLuaソースの整形ができるらしいが、LuaFormatter (lua-format.exe) が必要らしい。
_Koihik/vscode-lua-format: Reformats your Lua source code
_Koihik/LuaFormatter: Code formatter for Lua
MinGW/MSYS を有効にした状態で、luarocks を使って、LuaFormatter のビルド・インストールをしようと試みたが…。
luarocks install --server=https://luarocks.org/dev luaformatterC++17 とやらに対応していないとエラーが表示されて、ビルドできずに終わってしまう。MinGW/MSYSではビルド条件を満たせていないらしい…。
バイナリは配布されてないのかなとググったら、vscode-lua-format のページで、lua-format.exe が配布されてた。
_vscode-lua-format/bin at master - Koihik/vscode-lua-format
DLして利用させてもらうことにした。
LuaFormatter の動作設定ファイルを、~/.vscode-lua-format.cfg として保存。以下を参考にして記述した。
_LuaFormatter/Style-Config.md at master - Koihik/LuaFormatter
indent_width: 2 use_tab: false continuation_indent_width: 2 keep_simple_block_one_line: true keep_simple_function_one_line: true align_parameter: true
後は、VSCode の設定画面で…。
- vscode-lua-format: Binary Path に、lua-format.exe の場所を指定。
- vscode-lua-format: Confgi Path に、~/.vscode-lua-format.cfg の場所を指定。
Ctrl + Shift + P で、ドキュメントのフォーマット(Format Document)を選ぶか、もしくは Shift + Alt + F で、Luaソースの整形ができる。
◎ ZeroBrane Studioを使うのもアリ。 :
余談。love2d用の Luaスクリプトを書くなら、ZeroBrane Studio という Lua用のIDEを使うのもアリ。
Project → Lua Interpreter で、LoVE を選択すれば、love2d用スクリプト main.lua を編集後、F6 キーを叩くだけで love2d で動作確認できる。
Project → Lua Interpreter で、LoVE を選択すれば、love2d用スクリプト main.lua を編集後、F6 キーを叩くだけで love2d で動作確認できる。
[ ツッコむ ]
#2 [digital] microUSBケーブルを購入
Seriaに寄って、microUSB充電ケーブルと、microUSB変換コードを買ってきた。
一応写真も撮ってみた。
- microUSB充電ケーブル。長さ50cm。2A高速充電、データ転送可能、とパッケージに書いてある。MicroUSB(Bオス)とUSB(Aオス)を接続。販売元、ロイヤルパーツ株式会社。
- MicroUSB変換コード。MR-30B。長さ10cm。MicroUSB(Bオス)とUSB(Aメス)を接続。発売元、丸七株式会社。
一応写真も撮ってみた。
◎ 充電通信ケーブルの動作確認。 :
充電通信ケーブルは、Androidスマホ HUAWEI P9 lite とPC(WIndows01 x64 20H2機)を接続してファイル転送ができるか確認するために入手。
双方を接続してみたところ、PC側は「HUAWEI P9 liteが接続された」と言ってきた。P9 lite側は、「USBで充電中。他のオプションはこちら」と表示されて、タップすると転送種類を選択できるようになった。
Windows10のエクスプローラで、「PC」を選ぶと HUAWEI P9 lite のアイコンが追加されていた。開くと、SDカードや内蔵メモリの中身を覗けた。カメラ画像ファイルもエクスプローラ経由でPC側にコピーできた。
ちなみに、普段は Cx File Explorer というアプリを使って、P9 lite 側でFTPサーバを一時的に立ててファイル転送している。ケーブルを繋がなくてもファイル転送ができるので便利。
双方を接続してみたところ、PC側は「HUAWEI P9 liteが接続された」と言ってきた。P9 lite側は、「USBで充電中。他のオプションはこちら」と表示されて、タップすると転送種類を選択できるようになった。
Windows10のエクスプローラで、「PC」を選ぶと HUAWEI P9 lite のアイコンが追加されていた。開くと、SDカードや内蔵メモリの中身を覗けた。カメラ画像ファイルもエクスプローラ経由でPC側にコピーできた。
ちなみに、普段は Cx File Explorer というアプリを使って、P9 lite 側でFTPサーバを一時的に立ててファイル転送している。ケーブルを繋がなくてもファイル転送ができるので便利。
◎ MicroUSB変換コードの動作確認。 :
microUSB変換コードは、Androidスマホ HUAWEI P9 lite で、USB接続キーボードやUSB接続マウスが使えるか確認するために入手してみたのだけど…。
試してみても、P9 lite側は無反応。何の変化も無い。
変換コードが不良品なのだろうかと、Raspberry Pi Zero W に接続して使ってみたけど、そちらではちゃんと動いてるように見える。ということは、変換コードは正常動作する個体だなと。Andorid側で何か設定が必要なのかもしれない。
ググってみたら、P9 lite は USB OTG(USB On-The-Go)なる機能について未対応で、USB接続の入力機器等は一切使えない機種だった模様。そういうことか…。無反応だったのは当たり前だわな。
_チップ500枚ファーウェイのP9liteを使っています。この度... - Yahoo!知恵袋
root化等々をして頑張れば使えないこともないらしいのだけど。
_Huawei P9liteのOTG化: KazHatブログ
_【OTG】P9 LiteでUSB Host機能を使えるようにした話【要TWRP・ROOT】 : TAKのどろいど日記
そうまでして、スマホで物理キーボードを使いたいわけでもないし…。
ていうか、Raspberry Pi や iPhone のことも考えると、複数の接続先を切り替えられる Bluetoothキーボードを買ってしまったほうがいいのかもしれない。
試してみても、P9 lite側は無反応。何の変化も無い。
変換コードが不良品なのだろうかと、Raspberry Pi Zero W に接続して使ってみたけど、そちらではちゃんと動いてるように見える。ということは、変換コードは正常動作する個体だなと。Andorid側で何か設定が必要なのかもしれない。
ググってみたら、P9 lite は USB OTG(USB On-The-Go)なる機能について未対応で、USB接続の入力機器等は一切使えない機種だった模様。そういうことか…。無反応だったのは当たり前だわな。
_チップ500枚ファーウェイのP9liteを使っています。この度... - Yahoo!知恵袋
root化等々をして頑張れば使えないこともないらしいのだけど。
_Huawei P9liteのOTG化: KazHatブログ
_【OTG】P9 LiteでUSB Host機能を使えるようにした話【要TWRP・ROOT】 : TAKのどろいど日記
そうまでして、スマホで物理キーボードを使いたいわけでもないし…。
ていうか、Raspberry Pi や iPhone のことも考えると、複数の接続先を切り替えられる Bluetoothキーボードを買ってしまったほうがいいのかもしれない。
[ ツッコむ ]
#3 [digital] iPhone5のバッテリーの持ちについてメモ
iPhone5を機内モード有効/Wi-Fi有効にして、バッテリーがどのくらい持つのか様子を見ていたのだけど。100%から19%になるまで、スタンバイで310時間48分、使用時間46分、という感じになった、とメモ。
つまり、手持ちの個体は、ずっと放置していてもバッテリー残量が20%前後になるまで12日ぐらいはかかる、ということだろうから…。このくらい持つなら、いいのではないかな、と…。
つまり、手持ちの個体は、ずっと放置していてもバッテリー残量が20%前後になるまで12日ぐらいはかかる、ということだろうから…。このくらい持つなら、いいのではないかな、と…。
[ ツッコむ ]
#4 [pc] PCのケースがべたべたする
弟から譲ってもらったまま、ちと放置していたPCのメンテナンスをしようとしたのだけど。ケースを触ったら、べたべたする…。
このPC、「朱鼓(Aka-Tsudsumi) AT-PI314」というMini-ITXケースで組まれてて、見た目はとてもカッコいいのだけど。
_Mini-ITXケース「朱鼓」レビュー。低価格な「Mac Pro」風PCケースで組むコンパクトPC
_価格.com - ITC、円筒型のMini ITXケース 「朱鼓 Aka-Tsudsumi」
_サ●ビーのファンネル似! 紅いMac Pro風ケースが28日発売
どうやらケース全体に、加水分解する何かがコーティング?されているような気がする…。デザイン面で凝ったケースって、こういうことになるのだな…。
このPC、「朱鼓(Aka-Tsudsumi) AT-PI314」というMini-ITXケースで組まれてて、見た目はとてもカッコいいのだけど。
_Mini-ITXケース「朱鼓」レビュー。低価格な「Mac Pro」風PCケースで組むコンパクトPC
_価格.com - ITC、円筒型のMini ITXケース 「朱鼓 Aka-Tsudsumi」
_サ●ビーのファンネル似! 紅いMac Pro風ケースが28日発売
どうやらケース全体に、加水分解する何かがコーティング?されているような気がする…。デザイン面で凝ったケースって、こういうことになるのだな…。
◎ メンテナンスを始めた。 :
どうやらM/Bの電池が切れてる予感。日付が2015年頃になってる…。ケースを開けて交換しないと…。開け方が分からんけど…。
_これで全てが分かる。アイティーシー「黒鼓」徹底検証 - エルミタージュ秋葉原
上記ページを眺めて、なんとなく分かってきた。バックパネル周辺のネジを外して開ける感じなのかな。たぶん。
ひとまず Windows10 を起動して Windows Update を開いてみたけど。Windows10 x64 1909 用の更新プログラムをアレコレDLしていたはずが、20H2 への更新プログラムまでDLして、いきなりインストールが始まってしまった。まずは 1909 を最新状態にしてから 20H2 にするものでは…。いきなり 20H2 をインストールして大丈夫なのかな…。
_これで全てが分かる。アイティーシー「黒鼓」徹底検証 - エルミタージュ秋葉原
上記ページを眺めて、なんとなく分かってきた。バックパネル周辺のネジを外して開ける感じなのかな。たぶん。
ひとまず Windows10 を起動して Windows Update を開いてみたけど。Windows10 x64 1909 用の更新プログラムをアレコレDLしていたはずが、20H2 への更新プログラムまでDLして、いきなりインストールが始まってしまった。まずは 1909 を最新状態にしてから 20H2 にするものでは…。いきなり 20H2 をインストールして大丈夫なのかな…。
[ ツッコむ ]
2021/06/23(水) [n年前の日記]
#1 [pc] 朱鼓PCのメンテナンスをした
昨日、朱鼓というケースで組んだPCのメンテナンスを始めたけど、たぶん作業は終了。Windows10 x64 20H2 にアップグレードもできたし、M/Bのコイン型電池 CR2032 も交換した。20H2 へのアップグレードで何時間もかかったのはちとハラハラしたけど…。
M/B のコイン型電池 CR2032 は、やはり電池切れになっていた。取り出してテスターで測ったら、ほとんど0Vに近い状態だった。
ケースの開け方も分かった。M/Bのバックパネル側の上下にある4つのネジを外して、側面カバーをガルウイングっぽく開きつつ、バックパネルの反対側、つまりケース前面の、側面カバーが引掛けてあるところを真横にスッと抜き取る感じ。と、メモしてみたけれど、たぶん次回の作業時にはすっかり忘れてるだろうな…。
M/Bの電池を交換するためには一旦電源を外さないといけないあたりが面倒臭い。でもまあ、Mini-ITXケースだから、そのあたりは仕方ない。
M/B のコイン型電池 CR2032 は、やはり電池切れになっていた。取り出してテスターで測ったら、ほとんど0Vに近い状態だった。
ケースの開け方も分かった。M/Bのバックパネル側の上下にある4つのネジを外して、側面カバーをガルウイングっぽく開きつつ、バックパネルの反対側、つまりケース前面の、側面カバーが引掛けてあるところを真横にスッと抜き取る感じ。と、メモしてみたけれど、たぶん次回の作業時にはすっかり忘れてるだろうな…。
M/Bの電池を交換するためには一旦電源を外さないといけないあたりが面倒臭い。でもまあ、Mini-ITXケースだから、そのあたりは仕方ない。
[ ツッコむ ]
#2 [nitijyou] 電子体温計を購入
犬の散歩のついでにケーズデンキに寄って、プリンタインク、CR2032を買いつつ、電子体温計 テルモ ET-C232P を購入。2,069円。
一応写真も載せておく。
先日親父さんが熱を出した際に、親父さんの水銀体温計の使い方はよろしくないなと感じたわけで。本来5〜10分ぐらい脇の下に入れておかないといけないはずだけど、親父さんはせっかちだから1〜2分で取り出してしまう。
そういう測り方をするのであれば、予測式の電子体温計のほうがまだマシだろう、購入せねば、と。この製品なら、20秒で「たぶんこのくらいの体温」と予測して出してくれるし、10分測定し続ければ正確な体温も出してくれる。更に、音を出して測定終了を知らせてくれるので便利なはず。また、以前の製品と比べて音圧が2倍になってると謳う製品でもあり。
問題は、親父さんやお袋さんが、この音を聞き取れるかどうか…。特に親父さんの耳は、「ピッ」系の電子音を聞き取れないので…。
夕食後に親父さんとお袋さんに渡してみたら、お袋さんは音を聞き取れたけど、親父さんはちょっとビミョーな感じ。聞き取れた時と、聞き取れてない時がある…。でもまあ、20秒経てば数値は出てるから、一応使えるだろう…。たぶん。
一応写真も載せておく。
先日親父さんが熱を出した際に、親父さんの水銀体温計の使い方はよろしくないなと感じたわけで。本来5〜10分ぐらい脇の下に入れておかないといけないはずだけど、親父さんはせっかちだから1〜2分で取り出してしまう。
そういう測り方をするのであれば、予測式の電子体温計のほうがまだマシだろう、購入せねば、と。この製品なら、20秒で「たぶんこのくらいの体温」と予測して出してくれるし、10分測定し続ければ正確な体温も出してくれる。更に、音を出して測定終了を知らせてくれるので便利なはず。また、以前の製品と比べて音圧が2倍になってると謳う製品でもあり。
問題は、親父さんやお袋さんが、この音を聞き取れるかどうか…。特に親父さんの耳は、「ピッ」系の電子音を聞き取れないので…。
夕食後に親父さんとお袋さんに渡してみたら、お袋さんは音を聞き取れたけど、親父さんはちょっとビミョーな感じ。聞き取れた時と、聞き取れてない時がある…。でもまあ、20秒経てば数値は出てるから、一応使えるだろう…。たぶん。
[ ツッコむ ]
2021/06/24(木) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、14:30-19:40の間、自宅サーバ止めてました。申し訳ないです。
近くに落ちてはいないようだけど、ずっと鳴りっぱなしで、なんというか…。
近くに落ちてはいないようだけど、ずっと鳴りっぱなしで、なんというか…。
[ ツッコむ ]
#2 [love2d] love2dでマンホールっぽいADVの雛形を書いてみた
love2dを使って、
_マンホール
だか
_MYST
だかっぽい感じのADVの雛形になりそうなものを書いてみた。環境は Windows10 x64 20H2 + love2d 11.3。
以下のような感じ。8bit時代からパソコンを触ってる人なら「ああ、ハイハイ。あのタイプね。懐かしいわ」と思うソレ。
ソースや画像一式は以下。
_advtest_20210624.zip
尚、JSONの解析処理に、以下のライブラリを利用させてもらいました。ありがたや。
_rxi/json.lua: A lightweight JSON library for Lua
一応、ソーススクリプトも別途置いておきます。
_main.lua
_conf.lua
基本的には、JSONデータファイルを読み込んで、そこに記述された画像ファイルを表示して、指定領域がマウスクリックされたら次のシーンに移行するだけのプログラムというか…。
JSONデータファイルは以下。
_data.json.txt
JSONデータは、以下のような内容になっていて…。
ざっと眺めれば、なんとなく分かるだろうけど。
てなわけで、以前妄想していた通り、「JSONを用意するだけで、そういうタイプのADVを作れますよ」みたいなソレは、その気になれば簡単に実現できそうだなと…。
以下のような感じ。8bit時代からパソコンを触ってる人なら「ああ、ハイハイ。あのタイプね。懐かしいわ」と思うソレ。
ソースや画像一式は以下。
_advtest_20210624.zip
尚、JSONの解析処理に、以下のライブラリを利用させてもらいました。ありがたや。
_rxi/json.lua: A lightweight JSON library for Lua
一応、ソーススクリプトも別途置いておきます。
_main.lua
_conf.lua
基本的には、JSONデータファイルを読み込んで、そこに記述された画像ファイルを表示して、指定領域がマウスクリックされたら次のシーンに移行するだけのプログラムというか…。
JSONデータファイルは以下。
_data.json.txt
JSONデータは、以下のような内容になっていて…。
{
"Title": {
"path": "imgs/img01.png",
"start": 1,
"area": [{
"link": "Hall",
"type": "rect",
"pos": [561, 399, 718, 582]
}
]
},
"Hall": {
"path": "imgs/img02.png",
"area": [{
"link": "RoomYellow",
"type": "poly",
"pos": [80, 201, 310, 355, 308, 594, 84, 706]
}, {
"link": "RoomGreen",
"type": "rect",
"pos": [471, 378, 673, 564]
}, {
"link": "RoomBrown",
"type": "poly",
"pos": [1059, 337, 1231, 194, 1225, 706, 1059, 587]
}
]
},
"RoomYellow": {
...(以下略)...
ざっと眺めれば、なんとなく分かるだろうけど。
- "Title", "Hall" がシーン名。
- "path" で、そのシーンで表示する画像ファイル名を指定。
- "area"でマウスクリックできる領域を指定。
- "link" は、移行先のシーン名を指定。
- クリック領域は、"rect"(矩形), "poly"(ポリゴン) の2種類を選べる。
- "pos" に、領域の座標値を列挙する。
- "rect" の場合の "pos" は、矩形の左上x,y座標、右下x,y座標を列挙。
- "poly" の場合の "pos" は、ポリゴンの頂点x,y座標を時計回りで列挙。
てなわけで、以前妄想していた通り、「JSONを用意するだけで、そういうタイプのADVを作れますよ」みたいなソレは、その気になれば簡単に実現できそうだなと…。
◎ 課題。 :
色々課題も見えてきた。
まず、JSONデータを作るのが面倒臭い。こんなのをエディタで手打ちとか、やってられないよなと…。JSON作成ツールを作るべきだろうけど、どういう仕様なら簡単に作れそうな印象になるのだろうか。再生プログラムに編集・書き出し機能もつけておくのが妥当なのかな…。
もう一つ。こういうタイプのソレでゲームなんか作れるの? という根本的な疑問も。いやまあ、「こんなショボい仕様でゲームなんか作れるわけないだろ」派と、「全然余裕で作れるわ」派が居るとは思うけど…。
まず、JSONデータを作るのが面倒臭い。こんなのをエディタで手打ちとか、やってられないよなと…。JSON作成ツールを作るべきだろうけど、どういう仕様なら簡単に作れそうな印象になるのだろうか。再生プログラムに編集・書き出し機能もつけておくのが妥当なのかな…。
もう一つ。こういうタイプのソレでゲームなんか作れるの? という根本的な疑問も。いやまあ、「こんなショボい仕様でゲームなんか作れるわけないだろ」派と、「全然余裕で作れるわ」派が居るとは思うけど…。
◎ 妄想。 :
課題と言うか、妄想だけど。マウスクリック領域にSE(効果音)の種類を指定出来たら雰囲気が出るかもなあ、とも。ドアをクリックしたら「ギイィ…」。階段をクリックしたら「タッタッタッタッ」。そういう音が鳴るだけでも印象は違ってくる予感。
シーンによってはループ動画を流してしまうのもアリかも。love2d の機能を調べたら、Ogg Theora 形式の動画ファイルなら再生できるらしいので、そういう仕様追加も不可能ではないのかもしれない。
_love.graphics.newVideo (日本語) - LOVE
動画再生ができれば、「夢見館の物語」っぽいのも作れるんじゃないかなあ、と…。
まあ、ゲームと言えば3DCGをリアルタイム描画するのが当たり前の昨今、今更こんなの作ってどうするのショボ過ぎるだろと言われそうだけど。ショボいが故に誰でも簡単に作れそう、という面には、また違った需要があったりしないか、と。
絵を描くのは大変だけど、写真を撮るのは誰でもできると思うので、スマホであちこちの写真を撮って適当に繋げたらゲームっぽいのができますよ、てな感じならイケたりしないかねえ、みたいな。分からんけど。
シーンによってはループ動画を流してしまうのもアリかも。love2d の機能を調べたら、Ogg Theora 形式の動画ファイルなら再生できるらしいので、そういう仕様追加も不可能ではないのかもしれない。
_love.graphics.newVideo (日本語) - LOVE
動画再生ができれば、「夢見館の物語」っぽいのも作れるんじゃないかなあ、と…。
まあ、ゲームと言えば3DCGをリアルタイム描画するのが当たり前の昨今、今更こんなの作ってどうするのショボ過ぎるだろと言われそうだけど。ショボいが故に誰でも簡単に作れそう、という面には、また違った需要があったりしないか、と。
絵を描くのは大変だけど、写真を撮るのは誰でもできると思うので、スマホであちこちの写真を撮って適当に繋げたらゲームっぽいのができますよ、てな感じならイケたりしないかねえ、みたいな。分からんけど。
◎ そういうソフトがあった記憶も。 :
昔、写真をクリックすると別の写真にズームで移行する感じで、バーチャルツアーっぽいWebコンテンツを作れるソフトがあった気がするのだけど。ググっても出てこないんだよな…。そういうコンテンツを目にして感心した記憶があるので、ソフト自体は存在してたはずなんだけど…。
もっとも、当時のことだから、Javaアプレットか Flash で再生してそうだし、仮に当時のコンテンツが残っていても、今のWebブラウザ上では表示すらできない可能性が高そう。
もっとも、当時のことだから、Javaアプレットか Flash で再生してそうだし、仮に当時のコンテンツが残っていても、今のWebブラウザ上では表示すらできない可能性が高そう。
[ ツッコむ ]
2021/06/25(金) [n年前の日記]
#1 [love2d] love2dで点と凹多角形の内外判定
love2d を使って、点と凹多角形の内外判定を試してみた。環境は Windows10 x64 20H2 + love2d 11.3。
点と凸多角形の内外判定は、先日試してみたのだけど。
_love2dで凸多角形の内外判定
凹多角形との判定はしてなかったので、できるかな、どうかなと。
ググってみたら以下の解説ページが参考になった。ありがたや。
_点と凹多角形の内外判定を行う - e.blog
_【第2回】点の多角形に対する内外判定|【技業LOG】技術者が紹介するNTTPCのテクノロジー|【公式】NTTPC
_ある点と多角形の内外判定 - Qiita
_多角形の内外判定(javascriptでの実装を添えて) - 加具留矢流余
なんでも、2つのアルゴリズムがあるそうで…。
今回は、角度の合計を調べる Winding Number Algorithm を試してみたい。JavaScript で実装した以下の版をそのまま参考にさせてもらって、Lua で書き直してみる。
_多角形の内外判定(javascriptでの実装を添えて) - 加具留矢流余
こんな感じになった。
ソースは以下。
_main.lua
_conf.lua
とりあえず、これで凹多角形との内外判定もできそうだなと…。
点と凸多角形の内外判定は、先日試してみたのだけど。
_love2dで凸多角形の内外判定
凹多角形との判定はしてなかったので、できるかな、どうかなと。
ググってみたら以下の解説ページが参考になった。ありがたや。
_点と凹多角形の内外判定を行う - e.blog
_【第2回】点の多角形に対する内外判定|【技業LOG】技術者が紹介するNTTPCのテクノロジー|【公式】NTTPC
_ある点と多角形の内外判定 - Qiita
_多角形の内外判定(javascriptでの実装を添えて) - 加具留矢流余
なんでも、2つのアルゴリズムがあるそうで…。
- Crossing Number Algorithm : 点から水平に伸びる線と多角形の交差数を数える。
- Winding Number Algorithm : 点から多角形の頂点を見て角度の合計を数える。
今回は、角度の合計を調べる Winding Number Algorithm を試してみたい。JavaScript で実装した以下の版をそのまま参考にさせてもらって、Lua で書き直してみる。
_多角形の内外判定(javascriptでの実装を添えて) - 加具留矢流余
こんな感じになった。
ソースは以下。
_main.lua
function love.load()
polys = {
{20, 80, 80, 20, 120, 140},
{140, 80, 200, 20, 260, 100, 200, 180},
{340, 20, 400, 60, 380, 160, 320, 160, 280, 80},
{460, 60, 520, 20, 600, 60, 600, 160, 520, 180, 460, 140},
{140, 340, 260, 340, 280, 420, 100, 440, 20, 360, 40, 200, 100, 200},
{500, 320, 460, 220, 380, 240, 440, 340, 300, 360, 340, 440, 500, 420, 520, 460, 620, 420, 600, 320}
}
hits = {}
for i = 1, #polys do
hits[i] = false
end
end
function sign(x)
return (x < 0 and -1) or 1
end
function getDeg(x1, y1, x2, y2)
local abs1, abs2, theta, s
abs1 = math.sqrt(x1 * x1 + y1 * y1)
abs2 = math.sqrt(x2 * x2 + y2 * y2)
theta = math.acos((x1 * x2 + y1 * y2) / (abs1 * abs2))
s = sign(x1 * y2 - y1 * x2)
return theta * s
end
function checkInPoly(pos, mx, my)
local thetaSum = 0
local x0, y0, x1, y1
local v1x, v1y, v2x, v2y
x0, y0 = pos[#pos-1], pos[#pos]
if x0 == mx and y0 == my then return true end
for i = 1, #pos-1, 2 do
x1, y1 = pos[i], pos[i+1]
if x1 == mx and y1 == my then return true end
v1x, v1y = x0 - mx, y0 - my
v2x, v2y = x1 - mx, y1 - my
thetaSum = thetaSum + getDeg(v1x, v1y, v2x, v2y)
x0, y0 = x1, y1
end
thetaSum = math.abs(thetaSum)
if thetaSum >= 0.1 then return true end
return false
end
function love.update(dt)
local mx, my
mx, my = love.mouse.getPosition()
for i = 1, #polys do
hits[i] = checkInPoly(polys[i], mx, my)
end
end
function love.draw()
-- clear canvas
love.graphics.clear(0, 0, 0, 1)
-- draw polygon
for i = 1, #polys do
if hits[i] then
love.graphics.setColor(1, 0, 0, 1)
else
love.graphics.setColor(0, 1, 0, 1)
end
love.graphics.polygon("line", polys[i])
end
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Collison concave polygon" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
とりあえず、これで凹多角形との内外判定もできそうだなと…。
◎ HCライブラリを使ってみる。 :
その後ググっていたら、love2d から利用できる衝突判定ライブラリ、HC というものがあると知った。ソレを利用することでも目的を果たせそう。試用してみる。
_vrld/HC: General purpose collision detection library for the use with LoVE.
_HC - General purpose collision detection with LoVE - HC 0.1-1 documentation
ライセンスは…。
_License - HC 0.1-1 documentation
ちょっとよく分からないけど、無料で使えるとか、制限は無いとか書いてあるように見える。
入手の仕方は、github から zip をDLするか(緑色で「code」と書かれてる部分をクリック → Download ZIP)、git を使って clone する。
love2d の main.lua と同階層に、HCというフォルダを作成して、その中に、DLした *.lua 群をコピーする。
main.lua の中では、HC = require "HC" とか、Polygon = require "HC.polygon" を最初のほうに書いてから使う。
試用してみたところ、こんな感じになった。それらしく判定できている。
ソースは以下。今回は、HC.polygon だけを使って処理をしている。
_main.lua
_conf.lua
最初からこのライブラリを使えばよかったのだな…。
_vrld/HC: General purpose collision detection library for the use with LoVE.
_HC - General purpose collision detection with LoVE - HC 0.1-1 documentation
ライセンスは…。
_License - HC 0.1-1 documentation
ちょっとよく分からないけど、無料で使えるとか、制限は無いとか書いてあるように見える。
入手の仕方は、github から zip をDLするか(緑色で「code」と書かれてる部分をクリック → Download ZIP)、git を使って clone する。
git clone https://github.com/vrld/HC.git
love2d の main.lua と同階層に、HCというフォルダを作成して、その中に、DLした *.lua 群をコピーする。
. |-- HC | |-- README | |-- class.lua | |-- gjk.lua | |-- hc-0.1-1.rockspec | |-- init.lua | |-- polygon.lua | |-- shapes.lua | |-- spatialhash.lua | `-- vector-light.lua |-- conf.lua `-- main.lua
main.lua の中では、HC = require "HC" とか、Polygon = require "HC.polygon" を最初のほうに書いてから使う。
試用してみたところ、こんな感じになった。それらしく判定できている。
ソースは以下。今回は、HC.polygon だけを使って処理をしている。
_main.lua
Polygon = require "HC.polygon"
function love.load()
polys = {
{20, 80, 80, 20, 120, 140},
{140, 80, 200, 20, 260, 100, 200, 180},
{340, 20, 400, 60, 380, 160, 320, 160, 280, 80},
{460, 60, 520, 20, 600, 60, 600, 160, 520, 180, 460, 140},
{140, 340, 260, 340, 280, 420, 100, 440, 20, 360, 40, 200, 100, 200},
{500, 320, 460, 220, 380, 240, 440, 340, 300, 360, 340, 440, 500, 420, 520, 460, 620, 420, 600, 320}
}
hits = {}
p = {}
for i = 1, #polys do
hits[i] = false
p[#p + 1] = Polygon(unpack(polys[i]))
end
end
function love.update(dt)
local mx, my
mx, my = love.mouse.getPosition()
for i = 1, #p do
hits[i] = p[i]:contains(mx, my)
end
end
function love.draw()
-- clear canvas
love.graphics.clear(0, 0, 0, 1)
-- draw polygon
for i = 1, #p do
if hits[i] then
love.graphics.setColor(1, 0, 0, 1)
else
love.graphics.setColor(0, 1, 0, 1)
end
love.graphics.polygon("line", p[i]:unpack())
end
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Collision HC" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
- HC.polygon を新規作成する際、配列を unpack(配列名) で渡してやらないとエラーが出る。
- :contains(x, y) で、点がポリゴンの中に入ってるかどうかを true / false で調べられる。
- :unpack() で、ポリゴンの頂点配列を、ポリゴン描画をする love.graphics.polygon() に渡しやすくなる。
最初からこのライブラリを使えばよかったのだな…。
◎ 余談。ポリゴン描画に注意。 :
love2dのポリゴン描画、love.graphics.polygon("fill", ...) を使っていたら、妙な動作に気づいた。環境は、Windows10 x64 20H2 + love2d 11.3 x86版。
love.graphics.polygon() は、線を描画する "line"、塗り潰しをする "fill" のどちらかを指定できるけど、どうも "fill" のほうは形がおかしくなるようで…。
ソースは以下。
_main.lua
_conf.lua
これはバグ…? と思ったら、ドキュメントに記述があった。
_love.graphics.polygon - LOVE
「"fill"を使った時は凸多角形しか正常に描画できないよ」とのことで。仕様だったらしい…。ドキュメントはちゃんと読まないといかんなと…。
love.math.isConvex() を使えば凸多角形か判定できるし、love.math.triangulate() を使えば多角形を三角形に分割できるそうで。凹多角形の可能性があるなら三角形に分割して処理すべし、ということかな…。
_love.math.isConvex - LOVE
_love.math.triangulate - LOVE
せっかくだから、三角形に分割して描画する方法も試してみた。
_main.lua
_conf.lua
凹多角形の場合、三角形に分割して描画できていることが分かる。
love.graphics.polygon() は、線を描画する "line"、塗り潰しをする "fill" のどちらかを指定できるけど、どうも "fill" のほうは形がおかしくなるようで…。
ソースは以下。
_main.lua
function love.load()
pos = {500, 320, 460, 220, 380, 240, 440, 340, 300, 360, 340, 440, 500, 420, 520, 460, 620, 420, 600, 320}
end
function love.update(dt)
end
function love.draw()
love.graphics.clear(0, 0, 0, 1)
love.graphics.setColor(0, 0.75, 0, 1)
love.graphics.polygon("fill", pos)
love.graphics.setColor(1, 0, 0, 1)
love.graphics.polygon("line", pos)
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 8)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Draw polygon" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
これはバグ…? と思ったら、ドキュメントに記述があった。
_love.graphics.polygon - LOVE
「"fill"を使った時は凸多角形しか正常に描画できないよ」とのことで。仕様だったらしい…。ドキュメントはちゃんと読まないといかんなと…。
love.math.isConvex() を使えば凸多角形か判定できるし、love.math.triangulate() を使えば多角形を三角形に分割できるそうで。凹多角形の可能性があるなら三角形に分割して処理すべし、ということかな…。
_love.math.isConvex - LOVE
_love.math.triangulate - LOVE
せっかくだから、三角形に分割して描画する方法も試してみた。
_main.lua
function love.load()
polys = {
{40,80,100,20,200,80,180,220,100,260,20,200},
{340,280,300,200,440,180,380,80,460,60,500,160,600,160,620,260,520,300,500,260}
}
end
function love.update(dt)
end
function love.draw()
love.graphics.clear(0, 0, 0, 1)
for i, v in ipairs(polys) do
local convex = love.math.isConvex(v)
if convex then
love.graphics.setColor(0, 0.75, 0, 1)
love.graphics.polygon("fill", v)
else
local col = {{0,0,1}, {0,0.25,1}, {0,0.5,1}, {0,0.75,1}}
local triangles = love.math.triangulate(v)
for i = 1, #triangles do
love.graphics.setColor(unpack(col[(i % #col) +1]))
love.graphics.polygon("fill", triangles[i])
end
end
love.graphics.setColor(1, 0, 0, 1)
love.graphics.polygon("line", v)
love.graphics.setColor(1, 1, 1, 1)
local s = convex and "true" or "false"
love.graphics.print("Convex : " .. s, 4, i * 20 + 20)
end
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 4, 4)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 640 t.window.height = 480 t.window.title = "Draw polygon as triangle" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
凹多角形の場合、三角形に分割して描画できていることが分かる。
[ ツッコむ ]
#2 [windows] Windows11が発表されたらしい
「次期WindowsはWindows11になるよ」と発表されたらしい…。
自分のメインPC(Windows10 x64 20H2、AMD Ryzen 7 1700 + GIGABYTE B450M S2H rev. 1.x) で、Winodws11にアップグレード可能かどうかをチェックできるツールをインストールして動かしてみたけれど。
_Microsoft、Windows 11互換性チェックプログラムを公開 - PC Watch
「お前のPCはアップグレードできねえよ」と表示されてしまった…。このツール、一体何が原因でアップグレードできないのか、そのあたりの情報を一切表示してくれないあたりがなんというか…。
自分のメインPC(Windows10 x64 20H2、AMD Ryzen 7 1700 + GIGABYTE B450M S2H rev. 1.x) で、Winodws11にアップグレード可能かどうかをチェックできるツールをインストールして動かしてみたけれど。
_Microsoft、Windows 11互換性チェックプログラムを公開 - PC Watch
「お前のPCはアップグレードできねえよ」と表示されてしまった…。このツール、一体何が原因でアップグレードできないのか、そのあたりの情報を一切表示してくれないあたりがなんというか…。
◎ TPM 2.0の問題。 :
Windows11導入時に要求される条件を眺めてみたら、TPM 2.0 が必要、てなあたりが気になった。
Windows10でデバイスマネージャを表示して(スタートボタンを右クリック → デバイスマネージャ)、「セキュリティデバイス」内に「トラステッド プラットフォーム モジュール 2.0」があれば対応しているっぽい。自分のPCには無かった…。
ただ、Ryzen 7 1700 でも、有効にできる可能性があるらしい。M/BのBIOS設定画面に入って(電源投入直後にDELキーを叩くとBIOS設定画面に入れる)、設定を確認してみたら、「周辺機器」の中で、「AMD CPU fTPM」なる項目が無効になっていた。有効にしてみたところ、Windows10起動後のデバイスマネージャで、「トラステッド プラットフォーム モジュール 2.0」が出現してくれた。
しかし、TPM 2.0 を有効にしたはずが、相変わらず「お前のPCはアップグレードできねえよ」と言われる。
Windows10でデバイスマネージャを表示して(スタートボタンを右クリック → デバイスマネージャ)、「セキュリティデバイス」内に「トラステッド プラットフォーム モジュール 2.0」があれば対応しているっぽい。自分のPCには無かった…。
ただ、Ryzen 7 1700 でも、有効にできる可能性があるらしい。M/BのBIOS設定画面に入って(電源投入直後にDELキーを叩くとBIOS設定画面に入れる)、設定を確認してみたら、「周辺機器」の中で、「AMD CPU fTPM」なる項目が無効になっていた。有効にしてみたところ、Windows10起動後のデバイスマネージャで、「トラステッド プラットフォーム モジュール 2.0」が出現してくれた。
しかし、TPM 2.0 を有効にしたはずが、相変わらず「お前のPCはアップグレードできねえよ」と言われる。
◎ UEFIモードの問題。 :
Windows11は、BIOSモードが「UEFI」じゃないと導入できないらしい。
BIOSモードは、msinfo32(システム情報) で確認できる。msinfo32 を起動 → 「BIOSモード」。自分のPCは「レガシ」になってた…。更に、「セキュアブートの状態」が「サポートされていません」になっていた。
BIOSモードを Legacy(レガシ)から UEFIにするためには、起動ディスクが MBR ではなく GPT になっていないといかんそうで。
起動ディスクの状態は、ディスクの管理で確認できる。スタートボタンを右クリック → ディスクの管理。「ディスク0」を右クリック → プロパティ → ボリューム → パーティションのスタイル。自分のPCは「マスターブートレコード(MBR)」になってた…。
MBR を GPT にする方法はあるらしい。MBR2GPT.EXE を使うのだとか。
_MBR2GPTでブートセクタをMBRからGPTに変換してレガシBIOSをUEFIモードに変換する - Windows 10
_Windows 10 64bitがインストールされているSSDをLegacyからUEFIに変換してみた | 銀メモ -SilveryMemo-
_今後のことを考えて、MBRをGPTに変換。 - もうやんの自作パソコンへの道
でも、GPT にした場合、HDD関連ツールは対応できるのだろうか…。例えば、HDD/SSDの調子が悪くなってファイルを救出したい場合、その手のツールがGPTに未対応だったりすると困りそう…。
M/BのBIOS設定で、UEFIモードを有効にする方法も分からない。HDD/SSDがGPTなら、自動でUEFIモードになるのだろうか。それとも、どうにかして手動で設定しないといかんのだろうか。
そのあたりよく分からんので、もうちょっと調べてから、GPTに変換するかどうかを検討しよう…。
BIOSモードは、msinfo32(システム情報) で確認できる。msinfo32 を起動 → 「BIOSモード」。自分のPCは「レガシ」になってた…。更に、「セキュアブートの状態」が「サポートされていません」になっていた。
BIOSモードを Legacy(レガシ)から UEFIにするためには、起動ディスクが MBR ではなく GPT になっていないといかんそうで。
起動ディスクの状態は、ディスクの管理で確認できる。スタートボタンを右クリック → ディスクの管理。「ディスク0」を右クリック → プロパティ → ボリューム → パーティションのスタイル。自分のPCは「マスターブートレコード(MBR)」になってた…。
MBR を GPT にする方法はあるらしい。MBR2GPT.EXE を使うのだとか。
_MBR2GPTでブートセクタをMBRからGPTに変換してレガシBIOSをUEFIモードに変換する - Windows 10
_Windows 10 64bitがインストールされているSSDをLegacyからUEFIに変換してみた | 銀メモ -SilveryMemo-
_今後のことを考えて、MBRをGPTに変換。 - もうやんの自作パソコンへの道
でも、GPT にした場合、HDD関連ツールは対応できるのだろうか…。例えば、HDD/SSDの調子が悪くなってファイルを救出したい場合、その手のツールがGPTに未対応だったりすると困りそう…。
M/BのBIOS設定で、UEFIモードを有効にする方法も分からない。HDD/SSDがGPTなら、自動でUEFIモードになるのだろうか。それとも、どうにかして手動で設定しないといかんのだろうか。
そのあたりよく分からんので、もうちょっと調べてから、GPTに変換するかどうかを検討しよう…。
◎ 2021/06/26追記。 :
そもそも、Windows11が使えるCPU一覧に、Ryzen 1000番台は入ってなかった。酷い。なんだかそこで弾いてそうだな…。
[ ツッコむ ]
2021/06/26(土) [n年前の日記]
#1 [love2d][windows] ffmpegでogvに変換
2Dゲームフレームワーク love2d は、Ogg Theora フォーマット(Theora and Vorbis, 拡張子は .ogv)の動画ファイルを再生できるらしいのだけど。どうやって ogv ファイルを作成したらいいのか分からなかったので調べてみたり。
_love.graphics.newVideo - LOVE
Windows10 x64 20H2上で、XMedia Recode 3.5.3.8 64bit版や Moo0 動画変換器 1.28 をインストールして ogv に変換できるか試してみたけれど。 *1
_「XMedia Recode」無料の動画一括変換ソフト - 窓の杜
_XMedia Recode のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
自分の環境の場合、どうやら ffmpeg を使って変換するのが妥当かなと…。
_TheoraVorbisEncodingGuide - FFmpeg
動作確認環境は Windows10 x64 20H2 + ffmpeg 4.3.2-2021-02-27-full_build-www.gyan.dev。
連番画像から ogv を作成する例。
input.avi から ogv を作成する例。
映像関係のオプション指定の意味は以下。
音声関係のオプション指定の意味は以下。
ちなみに、Ubuntu Linux 20.04 LTS 上では、ffmpeg2theora というコマンドラインツールをインストールすることができて、ソレを使っても ogv に変換できるという話も見かけたけど…。
VMware Player + Ubuntu 20.04 LTS 上では ffmpeg2theora 0.29 がインストールされたので試してみたけど、変換途中で Segmentation fault (コアダンプ) と出てしまった。
まあ、ffmpeg で ogv に変換できるようだから、あえて ffmpeg2theora を使わなくてもいいのかなと…。
_love.graphics.newVideo - LOVE
Windows10 x64 20H2上で、XMedia Recode 3.5.3.8 64bit版や Moo0 動画変換器 1.28 をインストールして ogv に変換できるか試してみたけれど。 *1
_「XMedia Recode」無料の動画一括変換ソフト - 窓の杜
_XMedia Recode のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
自分の環境の場合、どうやら ffmpeg を使って変換するのが妥当かなと…。
_TheoraVorbisEncodingGuide - FFmpeg
動作確認環境は Windows10 x64 20H2 + ffmpeg 4.3.2-2021-02-27-full_build-www.gyan.dev。
連番画像から ogv を作成する例。
ffmpeg -framerate 60 -i ..\render\%04d.png -c:v libtheora -q:v 10 output.ogv
input.avi から ogv を作成する例。
ffmpeg -i input.avi -c:v libtheora -q:v 7 -c:a libvorbis -q:a 5 output.ogv ffmpeg -i input.avi -c:v libtheora -b:v 1000k -c:a libvorbis -q:a 5 output.ogv
映像関係のオプション指定の意味は以下。
- -c:v libtheora で Theora video format を指定。
- -q:v N で映像品質を指定。0 - 10 が指定できる。10が最高品質。
- -q:v は -qscale:v のエイリアス。
- -q:v を指定しないと、-b:v 200k が使われる。ビットレートが低過ぎて酷い画質になる、というか、なった。
音声関係のオプション指定の意味は以下。
- -c:a libvorbis で Vorbis audio format を指定。
- -q:a Q で音声品質を指定。-1.0 - 10.0 を指定できる。10が最高品質。
- デフォルトは -q:a 3 で、112kbps になる。
- Q=4以下の場合は (16 x (Q + 4)) kbps になる。(例 : Q=3 : 16x(3+4) = 112 kbps)
- Q=8未満の場合は (32 x Q) kbps になる。(例1 : Q=5 : 32x5 = 160 kbps) (例2 : Q=6.25 : 32x6.25 = 200 kbps)
- それ以上は (64 x (Q - 4)) kbps になる。(例 : Q=10 : 64x(10-4) = 384 kbps)
ちなみに、Ubuntu Linux 20.04 LTS 上では、ffmpeg2theora というコマンドラインツールをインストールすることができて、ソレを使っても ogv に変換できるという話も見かけたけど…。
sudo apt install ffmpeg2theora
ffmpeg2theora input.mp4
VMware Player + Ubuntu 20.04 LTS 上では ffmpeg2theora 0.29 がインストールされたので試してみたけど、変換途中で Segmentation fault (コアダンプ) と出てしまった。
まあ、ffmpeg で ogv に変換できるようだから、あえて ffmpeg2theora を使わなくてもいいのかなと…。
◎ ffmpegを使って連番画像から動画ファイルを作成。 :
ffmpeg を使えば連番画像から動画ファイルを作成することもできる。
..\render\0000.png - xxxx.png を変換する場合は、以下のような感じ。
_ffmpeg 可逆圧縮コーデックのエンコード速度 - ニコニコ動画研究所
今回調べていて今頃知ったのだけど、ffmpeg は可逆圧縮codec UtVideo に対応していたらしい。素晴らしい。可逆圧縮なので元の連番画像と比べても劣化しないわけで、中間作業用の動画ファイルとしてはイイ感じ。もちろんファイルサイズは不可逆圧縮フォーマットと比べて大きくなるけど。
余談。以前の自分は、VirtualDubMod 1.5.10.2 build 2542 を使って連番画像から動画にしていたらしい…。
_mieki256's diary - 連番画像から動画を作る操作手順をメモ
..\render\0000.png - xxxx.png を変換する場合は、以下のような感じ。
ffmpeg -framerate 60 -i ..\render\%04d.png -vcodec utvideo output.avi
- 連番画像から動画を作る場合のフレームレートは -framerate N で指定するのが正確らしい。
- ffmpeg は、可逆圧縮codecの UtVideo codec に対応している。
- 他に使える可逆圧縮codecとして、-vcodec ffvhuff や -vcodec huffyuv があるらしい。
_ffmpeg 可逆圧縮コーデックのエンコード速度 - ニコニコ動画研究所
今回調べていて今頃知ったのだけど、ffmpeg は可逆圧縮codec UtVideo に対応していたらしい。素晴らしい。可逆圧縮なので元の連番画像と比べても劣化しないわけで、中間作業用の動画ファイルとしてはイイ感じ。もちろんファイルサイズは不可逆圧縮フォーマットと比べて大きくなるけど。
余談。以前の自分は、VirtualDubMod 1.5.10.2 build 2542 を使って連番画像から動画にしていたらしい…。
_mieki256's diary - 連番画像から動画を作る操作手順をメモ
*1: ちなみに、XMedia Recode で変換・出力した ogv は MPC-BE x64 1.5.6 build 5797 で再生できたけど、Moo0 動画変換器 で変換・出力した ogv がガクガクして再生できなかった。
[ ツッコむ ]
2021/06/27(日) [n年前の日記]
#1 [love2d] love2dで動画ファイルを再生してみる
2Dゲームエンジン love2d は Theora and Vorbisフォーマット(拡張子 .ogv)の動画を再生できるらしい。試してみた。
動作確認環境は Windows10 x64 20H2 + love2d 11.3。
こんな感じになった。
ソースは以下。
_main.lua
_conf.lua
使用画像、使用動画ファイルは以下。CC0 / Public Domain ってことで。
_bg.ogv
_enemy11_96x96.png
念のため、ソース、画像、動画ファイルを zip にまとめて置いときます。
_play_video.zip
動作確認環境は Windows10 x64 20H2 + love2d 11.3。
こんな感じになった。
- 起動後、Pキーを押すと動画の再生が始まる。
- カーソルキーで、手前に表示しているスプライトを動かせる。
ソースは以下。
_main.lua
function love.load()
scrw = love.graphics.getWidth()
scrh = love.graphics.getHeight()
-- load video(.ogv)
video = love.graphics.newVideo("bg.ogv")
-- video:play()
-- video:pause()
videostep = 0
-- init sprite
player = {}
player.img = love.graphics.newImage("enemy11_96x96.png")
player.x = scrw / 2
player.y = scrh / 2
player.spd = scrw / 3
player.update = function(self, dt)
if love.keyboard.isDown("left") then
self.x = self.x - self.spd * dt
elseif love.keyboard.isDown("right") then
self.x = self.x + self.spd * dt
end
if love.keyboard.isDown("up") then
self.y = self.y - self.spd * dt
elseif love.keyboard.isDown("down") then
self.y = self.y + self.spd * dt
end
end
player.draw = function(self)
local ox = self.img:getWidth() / 2
local oy = self.img:getHeight() / 2
love.graphics.setColor(1,1,1,1)
love.graphics.draw(self.img, self.x - ox, self.y - oy)
end
end
function love.update(dt)
if videostep == 1 then
-- play video
video:play()
videostep = 2
elseif videostep == 2 then
if not video:isPlaying() then
-- loop play
video:rewind()
video:play()
end
end
player:update(dt)
end
function love.draw()
-- canvas clear
love.graphics.clear(0, 0, 0, 1)
-- draw video
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(video, 0, 0)
-- draw sprite
player:draw()
-- draw text
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 4)
love.graphics.print("P : movie play", 8, 20)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
elseif key == "p" then
if videostep == 0 then
videostep = 1
end
end
end
_conf.lua
function love.conf(t) t.window.width = 1280 t.window.height = 720 t.window.title = "Play Video Sample" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
使用画像、使用動画ファイルは以下。CC0 / Public Domain ってことで。
_bg.ogv
_enemy11_96x96.png
念のため、ソース、画像、動画ファイルを zip にまとめて置いときます。
_play_video.zip
◎ 解説。 :
公式ドキュメントを見れば分かるとは思うけど…。
_love.graphics.newVideo - LOVE
_Video:play - LOVE
_Video:isPlaying - LOVE
_Video:rewind - LOVE
ちなみに、.ogv は ffmpeg で作れる。
_ffmpegでogvに変換
ただ、今回、1秒程度の .ogv をループ再生してみたものの、ループするタイミングで見た目が滑らかに繋がってないのが問題ではあるなと…。
love.update(dt) の中でループ再生処理をしていて…。「再生してないということは、再生が終了したのだろう。即巻き戻して再生せよ」てな感じで処理させてるけど…。「もしや、最後のフレームをまだ表示してないのに巻き戻して再生しちゃってるのでは?」と想像して、ループ再生開始のタイミングを1フレーム(?)遅らせるよう試したりもしたのだけど、それでも滑らかにループ再生されなくて。
このあたり、解決策があるのかどうか分からんなと…。
_love.graphics.newVideo - LOVE
_Video:play - LOVE
_Video:isPlaying - LOVE
_Video:rewind - LOVE
- video = love.graphics.newVideo( "hoge.ogv" ) で動画ファイル(.ogv) を読み込み。
- video:play() で再生開始。
- video:isPlaying() で再生中かどうかチェック。再生中なら true が返る。
- video:rewind() で先頭まで巻き戻し。
ちなみに、.ogv は ffmpeg で作れる。
_ffmpegでogvに変換
ただ、今回、1秒程度の .ogv をループ再生してみたものの、ループするタイミングで見た目が滑らかに繋がってないのが問題ではあるなと…。
love.update(dt) の中でループ再生処理をしていて…。「再生してないということは、再生が終了したのだろう。即巻き戻して再生せよ」てな感じで処理させてるけど…。「もしや、最後のフレームをまだ表示してないのに巻き戻して再生しちゃってるのでは?」と想像して、ループ再生開始のタイミングを1フレーム(?)遅らせるよう試したりもしたのだけど、それでも滑らかにループ再生されなくて。
このあたり、解決策があるのかどうか分からんなと…。
◎ 使い道で悩む。 :
でもまあ、とりあえず、動画を再生しつつ、その手前に任意のスプライトを描画して処理することが可能、ということは分った。
こういうことができるのであれば、もしかして MEGA-CD版シルフィードみたいなモノも作れるのではないか、と夢想したところで気がついた。今はもうスマホですらリアルタイムに3DCG描画している時代なのにお前は一体何を言っているのか、みたいな。 *1
考えてみたら…。2Dゲームの中で動画が再生できたとして、それってどういう使い道があるのだろうなと…。立体的な空間の中をウロウロする系のソレを作りたかったら最初から3DCGゲームとして作ればいいのだし。
アレかな。アラビアンファイトのボム攻撃みたいなソレで使える、とか…。
_アラビアンファイト | ゲーセン店員の懐古主義で行こう
いや、他にも何か使い道があったりするんじゃないのか。自分はちょっと思いつかないけど。
こういうことができるのであれば、もしかして MEGA-CD版シルフィードみたいなモノも作れるのではないか、と夢想したところで気がついた。今はもうスマホですらリアルタイムに3DCG描画している時代なのにお前は一体何を言っているのか、みたいな。 *1
考えてみたら…。2Dゲームの中で動画が再生できたとして、それってどういう使い道があるのだろうなと…。立体的な空間の中をウロウロする系のソレを作りたかったら最初から3DCGゲームとして作ればいいのだし。
アレかな。アラビアンファイトのボム攻撃みたいなソレで使える、とか…。
_アラビアンファイト | ゲーセン店員の懐古主義で行こう
いや、他にも何か使い道があったりするんじゃないのか。自分はちょっと思いつかないけど。
*1: そもそもシルフィードも、PS2版はリアルタイムに3DCGを描画して動いてたわけで…。昔、ゲームの背景を動画にしていたのは、低スペックなハードウェアしかなかったから、だよなあ…。
[ ツッコむ ]
2021/06/28(月) [n年前の日記]
#1 [love2d] ogvファイルとアルファチャンネル
love2d は .ogv (Theora + Vorbis)フォーマットの動画を再生できると知ったのだけど。
だったら、アラビアンファイトの必殺技シーンのような見せ方もできるかな、と夢想したものの、そういう見せ方をするためには動画にアルファチャンネルが含まれていないといかんよなと気づいたわけで。後ろのほうでスプライトをたくさん描画しておいて、その手前に動画を表示するわけだから…。例えば、動画内のキャラの背景が抜けた状態じゃないといけない。
では、.ogv はアルファチャンネルを持てるのだろうか? これが残念なことに、アルファチャンネルなんて持てない動画フォーマットのようで…。
_Theora.pdf
love2dのフォーラムでも、「動画ファイルでアルファチャンネル使えないかな?」という話題を見つけたけど。
_Does Love 2D support video with an alpha channel for video overlay? - LoVE
「動画はアルファチャンネル持てないから無理」「love2dがAPNGをサポートしてくれたらいいのに」「特定色を透明として扱うshaderを書けばなんとかなるのかもしれん」みたいなやり取りに見えた。
だったら、アラビアンファイトの必殺技シーンのような見せ方もできるかな、と夢想したものの、そういう見せ方をするためには動画にアルファチャンネルが含まれていないといかんよなと気づいたわけで。後ろのほうでスプライトをたくさん描画しておいて、その手前に動画を表示するわけだから…。例えば、動画内のキャラの背景が抜けた状態じゃないといけない。
では、.ogv はアルファチャンネルを持てるのだろうか? これが残念なことに、アルファチャンネルなんて持てない動画フォーマットのようで…。
_Theora.pdf
The Theora format does not support interlaced material, variable framerates, bit-depths larger than 8 bits per component, nor alternate color spacessuch as RGB or arbitrary multi-channel spaces.「インターレース素材、可変フレームレート、8bit以上のbit深度、RGBなどの色空間、マルチチャンネルには対応してない」と書いてあるように見える。
love2dのフォーラムでも、「動画ファイルでアルファチャンネル使えないかな?」という話題を見つけたけど。
_Does Love 2D support video with an alpha channel for video overlay? - LoVE
「動画はアルファチャンネル持てないから無理」「love2dがAPNGをサポートしてくれたらいいのに」「特定色を透明として扱うshaderを書けばなんとかなるのかもしれん」みたいなやり取りに見えた。
◎ 減算と加算でどうにかならんか。 :
今のところ、動画にアルファチャンネルを持たせて手前に描画するというのは、そのままでは無理っぽいけど、工夫すればどうにかできんかなと…。
例えばだけど、RGB画像と、合成したいところだけ黒にするためのマスク画像を用意して、BlendMode で減算(subtract)と加算(add)でどうにかできないものか…。
試してみた。環境は Windows10 x64 20H2 + love2d 11.3。
まず、アルファチャンネルを持った画像をGIMPで作成してみる。
その画像から、アルファチャンネルを元にした白黒画像と、RGB画像を作成。どちらの画像もアルファチャンネルは持ってない。
これを、背景(BG)画像の上に描画する。
描画の仕方は…。
画像で示したほうが分かりやすいだろうか。

ソースは以下。
_main.lua
_conf.lua
動作には、bg.jpg、sub.png、add.png が必要。
_bg.jpg
_sub.png
_add.png
実行すると、こうなった。
上手くいったような気がする。
であれば…。アルファチャンネルを元にして作った白黒の動画と、透明部分は真っ黒にしてある動画の2つを用意すれば、動画でもアルファチャンネルを持っているかのように処理できるのだろうか…。
しかしそのためには、RGBAの動画を最初に作成して、そこからアルファチャンネルだけを取り出して動画を作成して、更に、RGB=(0,0,0) の背景にRGBA動画を合成した動画を作成しないといけない。何のツールを使えば目的が果たせるだろうか?
例えばだけど、RGB画像と、合成したいところだけ黒にするためのマスク画像を用意して、BlendMode で減算(subtract)と加算(add)でどうにかできないものか…。
試してみた。環境は Windows10 x64 20H2 + love2d 11.3。
まず、アルファチャンネルを持った画像をGIMPで作成してみる。
その画像から、アルファチャンネルを元にした白黒画像と、RGB画像を作成。どちらの画像もアルファチャンネルは持ってない。
これを、背景(BG)画像の上に描画する。
描画の仕方は…。
- 最初に、背景画像(BG)を、フツーのBlendMode (seBlendMode("alpha")) で描画。
- 次に、アルファチャンネルを元にした白黒画像を、setBlendMode("subtract") で ―― 減算で描画。これにより、白い部分が背景画像から引かれて真っ黒になる。
- 次に、RGB画像を settBlendMode("add") で ―― 加算で描画。描画されてほしい部分は、事前に減算描画したことで真っ黒になっているはずなので、そのまま加算描画すれば、描画色がそのまま出るはず。
画像で示したほうが分かりやすいだろうか。

ソースは以下。
_main.lua
function love.load()
bgimg = love.graphics.newImage("bg.jpg")
subimg = love.graphics.newImage("sub.png")
addimg = love.graphics.newImage("add.png")
end
function love.update(dt)
end
function love.draw()
-- canvas clear
love.graphics.clear(0, 0, 0, 1)
-- draw bg
love.graphics.setColor(1, 1, 1, 1)
love.graphics.setBlendMode("alpha")
love.graphics.draw(bgimg, 0, 0)
-- draw sub image
love.graphics.setBlendMode("subtract")
love.graphics.draw(subimg, 0, 0)
-- draw add image
love.graphics.setBlendMode("add")
love.graphics.draw(addimg, 0, 0)
-- draw text
love.graphics.setBlendMode("alpha")
love.graphics.print("ESC to exit.", 8, 4)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 1280 t.window.height = 720 t.window.title = "Draw sub and add" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
動作には、bg.jpg、sub.png、add.png が必要。
_bg.jpg
_sub.png
_add.png
実行すると、こうなった。
上手くいったような気がする。
であれば…。アルファチャンネルを元にして作った白黒の動画と、透明部分は真っ黒にしてある動画の2つを用意すれば、動画でもアルファチャンネルを持っているかのように処理できるのだろうか…。
しかしそのためには、RGBAの動画を最初に作成して、そこからアルファチャンネルだけを取り出して動画を作成して、更に、RGB=(0,0,0) の背景にRGBA動画を合成した動画を作成しないといけない。何のツールを使えば目的が果たせるだろうか?
[ ツッコむ ]
2021/06/29(火) [n年前の日記]
#1 [love2d] グリーンバック映像からアルファチャンネルとRGBの2つの動画を作成
グリーンバック映像を元にして、RGBA動画(アルファチャンネルを含んだ動画)を作成したい。更にそこから、アルファチャンネルだけを取り出した白黒(グレー)のRGB動画と、透明な部分を真っ黒にしたRGB動画の2つを作りたい。
環境は Windows10 x64 20H2。
環境は Windows10 x64 20H2。
◎ グリーンバッグ映像の入手 :
今回は、以下のサイトから、お姉さんが踊ってるグリーンバック映像を入手させてもらった。
_Free stock videos - Pexels Videos
現時点でのライセンスは以下のようになっていた。
_Free Stock Photo & Video License - Pexels
とりあえず、実験に使うだけだから、問題は無いだろう…。たぶん。
_Free stock videos - Pexels Videos
現時点でのライセンスは以下のようになっていた。
- 「写真と動画は無料で使える」
- 「帰属は必要無し」
- 「写真や動画を変更せずに販売や再配布してはいけない」
_Free Stock Photo & Video License - Pexels
とりあえず、実験に使うだけだから、問題は無いだろう…。たぶん。
◎ 映像サイズを1280x720に変更。 :
グリーンバック映像の元動画は、3840x2160, 24fps だった。サイズを 1280x720 にしたい。普段使い慣れている Avidemux 2.7.6 を使ってリサイズ(縮小)した。
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
avi として保存。
ffmpegを使ってリサイズしたほうが楽かもしれない。
_【ffmpeg】動画の解像度を指定してリサイズ、アスペクト比を維持したまま解像度を変更する、回転する - Qiita
_FFmpegで動画をリサイズする - Askthewind’s diary
_リサイズする scale | ニコラボ
_Avidemux のダウンロードと使い方 - k本的に無料ソフト・フリーソフト
- 映像出力 → フィルター → 拡大縮小(swScale) → 1280x720を指定。
- 映像出力は、可逆圧縮であろう、(FF)HuffYUV を選択。
- 出力形式は AVI Muxer を選択。
avi として保存。
ffmpegを使ってリサイズしたほうが楽かもしれない。
_【ffmpeg】動画の解像度を指定してリサイズ、アスペクト比を維持したまま解像度を変更する、回転する - Qiita
_FFmpegで動画をリサイズする - Askthewind’s diary
_リサイズする scale | ニコラボ
◎ グリーンバック映像をRGBA動画に変換。 :
グリーンバック部分を透明にして、RGBA動画として保存したい。
今回は、AviUtl 1.10 + 拡張編集プラグインを使った。
_AviUtlのお部屋
Layer1 に、1280x720にしたグリーンバック映像(.avi)を追加する。
グリーンバック部分を透明にする。拡張編集プラグインのフィルタの中に、クロマキーがあるので利用する。
_【AviUtl】透明化エフェクト(クロマキー・カラーキー・ルミナンスキー)の使い方【キーイング】 | AviUtlの易しい使い方
_すんなりわかるAviUtlのクロマキーの使い方・やり方 - Aviutl簡単使い方入門|すんなりわかる動画編集



これで、緑色の部分が真っ黒な表示になって透明化された。
この状態で、RGBA動画として保存したい。拡張編集プラグインのウインドウ上で右クリックして、ファイル → メディアオブジェクトのAVI/BMP出力(RGBA)、を選べば、UtVide RGBA codec 等を使ったRGBA動画(.avi)として出力できる。
今回は、AviUtl 1.10 + 拡張編集プラグインを使った。
_AviUtlのお部屋
- 拡張編集プラグインのウインドウを表示する。設定 → 拡張編集の設定。
- 拡張編集プラグインのウインドウ上で右クリックして、新規プロジェクトの作成。
- 1280x720,24FPSのプロジェクトとして新規作成。
Layer1 に、1280x720にしたグリーンバック映像(.avi)を追加する。
- Layer1 の横で右クリック → メディアオブジェクトの追加 → 動画ファイル。
- 参照ファイル、をクリックして、.avi を選択。
グリーンバック部分を透明にする。拡張編集プラグインのフィルタの中に、クロマキーがあるので利用する。
_【AviUtl】透明化エフェクト(クロマキー・カラーキー・ルミナンスキー)の使い方【キーイング】 | AviUtlの易しい使い方
_すんなりわかるAviUtlのクロマキーの使い方・やり方 - Aviutl簡単使い方入門|すんなりわかる動画編集
- 「+」アイコンをクリックして、クロマキーを選択。
- 「キー色の取得」をクリックして、透明にしたい緑色の部分をクリック。



これで、緑色の部分が真っ黒な表示になって透明化された。
この状態で、RGBA動画として保存したい。拡張編集プラグインのウインドウ上で右クリックして、ファイル → メディアオブジェクトのAVI/BMP出力(RGBA)、を選べば、UtVide RGBA codec 等を使ったRGBA動画(.avi)として出力できる。
◎ アルファチャンネルだけを取り出した白黒動画にする。 :
ffmpegを使えば、アルファチャンネルだけを取り出した白黒動画にできるのだとか。
_アルファチャンネルをグレーで出力する alphaextract | ニコラボ
「-vf alphaextract」を指定すればいいらしい…?
今回は、ffmpeg 4.3.2-2021-02-27-full_build-www.gyan.dev を使用した。保存時のフォーマットは、可逆圧縮の UtVideo RGB を使った。
_アルファチャンネルをグレーで出力する alphaextract | ニコラボ
「-vf alphaextract」を指定すればいいらしい…?
今回は、ffmpeg 4.3.2-2021-02-27-full_build-www.gyan.dev を使用した。保存時のフォーマットは、可逆圧縮の UtVideo RGB を使った。
ffmpeg -i input_rgba.avi -vcodec utvideo -vf alphaextract mask_rgb.avi
◎ RGBA動画をRGB動画にする。 :
RGBA動画の透明部分を、完全な黒にしたい。おそらく ffmpeg でも処理できそうな気はするけれど、今回は、AviUtl + 拡張編集プラグインを使って作業した。
これで、透明部分を完全に黒い状態にできた。
ファイル → AVI出力。UtVideo RGB codec を選んで avi として出力。
- Layer2にRGBA動画を配置。
- Layer1には、メディアオブジェクトの追加 → 図形。「背景」にして、RGB=(0,0,0) を設定。
これで、透明部分を完全に黒い状態にできた。
ファイル → AVI出力。UtVideo RGB codec を選んで avi として出力。
◎ RGB動画をogvに変換。 :
ここまでの作業で、アルファチャンネルだけを動画にしたRGB動画、mask.avi と、透明部分を真っ黒にしたRGB動画、rgb.avi が得られた。
ffmpeg を使って、love2d でも扱える動画フォーマット、.ogv (Theora) に変換する。
これで、mask.ogv と rgb.ogv の2つの動画が得られた。
ようやく、love2dで実験できる…。
ffmpeg を使って、love2d でも扱える動画フォーマット、.ogv (Theora) に変換する。
ffmpeg -i mask.avi -c:v libtheora -q:v 10 mask.ogv ffmpeg -i rgb.avi -c:v libtheora -q:v 10 rgb.ogv
これで、mask.ogv と rgb.ogv の2つの動画が得られた。
ようやく、love2dで実験できる…。
◎ ffmpegを使って動画を連番画像にする。 :
余談。今回は使用しなかったが、ffmpeg を使って動画を連番画像に変換することもできる。連番画像にしてしまえば、色々と変換処理する場合も、何かしら楽になったりするのかもしれない…。
_ffmpeg 動画から連番画像を作成する - Kinaconの技術ブログ
_ffmpeg 動画から連番画像を作成する - Kinaconの技術ブログ
ffmpeg -i input.avi -vcodec png -r 24 images\image_%04d.png
◎ さらに余談。 :
Shotcut という動画編集ソフトでもクロマキー合成云々という記事を見かけたので最初はそれで試してたのだけど。
_【Shotcut】クロマキー合成のやり方【クロマキー:シンプル】 | nyanco! ブログ
RGBA動画として出力する方法が分からなくて挫折した。そんな出力はできるのだろうか…。とりあえず、Shotcutの中でクロマキー合成をして最終動画まで持っていく、といった作業をする分には、おそらくフツーに使えそうではあるなと…。
_【Shotcut】クロマキー合成のやり方【クロマキー:シンプル】 | nyanco! ブログ
RGBA動画として出力する方法が分からなくて挫折した。そんな出力はできるのだろうか…。とりあえず、Shotcutの中でクロマキー合成をして最終動画まで持っていく、といった作業をする分には、おそらくフツーに使えそうではあるなと…。
[ ツッコむ ]
#2 [love2d] love2dで2つの動画を使って動画の一部を透明に見せかける
RGBA動画を元にして、RGB動画と、アルファチャンネルのみ取り出した白黒のRGB動画を作成することができた。この2つの動画を使って、love2d上で、動画の一部を透明にした感じの描画ができるかどうか試してみる。
念のために書いておくけど、love2d で扱える動画フォーマット ogv (Theora) はアルファチャンネルを含めることができないので、動画の一部を透明にしたい場合、何かしら頓智が必要になるわけで。
環境は、Windows10 x64 20H2 + love2d 11.3。
手順としては、昨日試した通り。
_ogvファイルとアルファチャンネル
再度、流れを書くけど…。
ソースは以下。
_main.lua
_conf.lua
必要な画像、動画は以下。
_bg.jpg
_mask.ogv
_rgb.ogv
念のために、ソース、画像、動画をまとめてzipにして置いときます。
_draw_video_alpha.zip
さて。実行してみたら、こうなった。
一見すると上手く行ってるように思えたけれど、よく観察してみると、どうも周辺に残像のようなものがチラチラと表示される…。
デスクトップを60fpsでキャプチャして、一部分をクロップして4fpsにしてみた。
アルファチャンネル担当の動画と、RGB動画の、同期が取れていないようだなと…。RGB動画のほうが1フレーム遅れて描画される瞬間が何度も発生しているように見える。それで輪郭がチラチラするというか、残像のようなものが見えてしまう模様。
ちなみに、元動画がそもそも1フレームずれているのではないかと疑って、AviUtl + 拡張編集プラグインを使って、2つの動画を重ねて確認してみたけれど、元動画はずれてるように見えなかった。というか、24fpsの動画で1フレームずれていたら、こんなもんじゃ済まない。もっと盛大なずれになる。つまりコレは、love2dで再生・描画した際に、love2dのフレームレートで、1フレームずれる時がある、ということだろう…。
解決策はあるのだろうか…。
そもそも love2dは、再生される動画は1つ、という前提で作られてそうな気もする。フツー、2つの動画を、両方一度に再生するとは思わないよな…。
念のために書いておくけど、love2d で扱える動画フォーマット ogv (Theora) はアルファチャンネルを含めることができないので、動画の一部を透明にしたい場合、何かしら頓智が必要になるわけで。
環境は、Windows10 x64 20H2 + love2d 11.3。
手順としては、昨日試した通り。
_ogvファイルとアルファチャンネル
再度、流れを書くけど…。
- 最初に、背景(BG)を、フツーのBlendMode (seBlendMode("alpha")) で描画。
- 次に、アルファチャンネルを元にした白黒画像を、setBlendMode("subtract") で ―― 減算で描画。これにより、白い部分が背景画像から引かれて真っ黒になる。
- 次に、RGB画像を settBlendMode("add") で ―― 加算で描画。描画されてほしい部分は、事前に減算描画したことで真っ黒になっているはずなので、そのまま加算描画すれば、描画色がそのまま出るはず。
ソースは以下。
_main.lua
function love.load()
-- load bg image
bgimg = love.graphics.newImage("bg.jpg")
-- load video(.ogv)
maskvideo = love.graphics.newVideo("mask.ogv")
rgbvideo = love.graphics.newVideo("rgb.ogv")
maskvideo:play()
rgbvideo:play()
end
function love.update(dt)
end
function love.draw()
-- loop video play
if not rgbvideo:isPlaying() then
maskvideo:rewind()
rgbvideo:rewind()
maskvideo:play()
rgbvideo:play()
end
-- canvas clear
love.graphics.clear(0, 0, 0, 1)
-- draw bg
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(bgimg, 0, 0)
-- draw video
love.graphics.setBlendMode("subtract")
love.graphics.draw(maskvideo, 0, 0)
love.graphics.setBlendMode("add")
love.graphics.draw(rgbvideo, 0, 0)
-- draw text
love.graphics.setBlendMode("alpha")
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 4)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 1280 t.window.height = 720 t.window.title = "Draw video alpha" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
必要な画像、動画は以下。
_bg.jpg
_mask.ogv
_rgb.ogv
念のために、ソース、画像、動画をまとめてzipにして置いときます。
_draw_video_alpha.zip
さて。実行してみたら、こうなった。
一見すると上手く行ってるように思えたけれど、よく観察してみると、どうも周辺に残像のようなものがチラチラと表示される…。
デスクトップを60fpsでキャプチャして、一部分をクロップして4fpsにしてみた。
アルファチャンネル担当の動画と、RGB動画の、同期が取れていないようだなと…。RGB動画のほうが1フレーム遅れて描画される瞬間が何度も発生しているように見える。それで輪郭がチラチラするというか、残像のようなものが見えてしまう模様。
ちなみに、元動画がそもそも1フレームずれているのではないかと疑って、AviUtl + 拡張編集プラグインを使って、2つの動画を重ねて確認してみたけれど、元動画はずれてるように見えなかった。というか、24fpsの動画で1フレームずれていたら、こんなもんじゃ済まない。もっと盛大なずれになる。つまりコレは、love2dで再生・描画した際に、love2dのフレームレートで、1フレームずれる時がある、ということだろう…。
解決策はあるのだろうか…。
そもそも love2dは、再生される動画は1つ、という前提で作られてそうな気もする。フツー、2つの動画を、両方一度に再生するとは思わないよな…。
◎ 1つの動画にしてみる。 :
2つの動画を同時に再生して同期が取れてないのが問題なら、1つの動画にまとめてしまえばいいのではないかと思いついた。
つまり、以下のような見た目になっている、1つの動画にしてしまえば…。
これを、以下のような仕組みで利用する。
これなら動画の同期云々なんて考えなくてもよいのではないか。
試してみた。ソースは以下。
_main.lua
_conf.lua
動作に必要な画像、動画は以下。
_bg.jpg
_comb.ogv
実行してみたら、こうなった。
一部をクロップして4fpsで再生してみる。
これで上手く行ったのではなかろうか。
ということで、love2d上で疑似的に、アルファチャンネルを持ってるかのような見た目で動画再生することも一応できる、と分かった。
考えてみたら、こういう見た目の素材をどこかで見たなと…。紙芝居ゲームの制作ツールで、こういう画像を用意せよと要求してくる事例があったような…。そのやり方を動画にも流用できるよ、という話になるのかな。
ちなみに、RGB動画とアルファチャンネル動画を上下に並べた動画を作成する作業には、AviUtl + 拡張編集プラグインを使った。ただ、その後ググってみたら、ffmpeg でも上下に繋げた動画を作成できたらしい。
_研究で使うFFmpegコマンドまとめ - Qiita
入力動画ファイルを2つ指定して、-filter_complex "vstack" を指定すればいいようだなと…。
つまり、以下のような見た目になっている、1つの動画にしてしまえば…。
これを、以下のような仕組みで利用する。
これなら動画の同期云々なんて考えなくてもよいのではないか。
試してみた。ソースは以下。
_main.lua
function love.load()
videocanvas = love.graphics.newCanvas(1280, 1440)
-- load bg image
bgimg = love.graphics.newImage("bg.jpg")
-- load video(.ogv)
video = love.graphics.newVideo("comb.ogv")
video:play()
end
function love.update(dt)
end
function love.draw()
-- loop video play
if not video:isPlaying() then
video:rewind()
video:play()
end
-- canvas clear
love.graphics.clear(0, 0, 0, 1)
-- draw bg
love.graphics.setBlendMode("alpha")
love.graphics.setColor(1, 1, 1, 1)
love.graphics.draw(bgimg, 0, 0)
-- draw video to video canvas
love.graphics.setCanvas(videocanvas)
love.graphics.draw(video, 0, 0)
love.graphics.setCanvas()
-- draw video canvas
love.graphics.setBlendMode("subtract")
love.graphics.draw(videocanvas, 0, 0)
love.graphics.setBlendMode("add")
love.graphics.draw(videocanvas, 0, -720)
-- draw text
love.graphics.setBlendMode("alpha")
love.graphics.setColor(1, 1, 1, 1)
love.graphics.print("ESC to exit.", 8, 4)
end
function love.keypressed(key, scancode, isrepeat)
if key == "escape" then
love.event.quit()
end
end
_conf.lua
function love.conf(t) t.window.width = 1280 t.window.height = 720 t.window.title = "Draw video alpha2" t.window.fullscreen = false -- t.window.fullscreentype = "exclusive" end
動作に必要な画像、動画は以下。
_bg.jpg
_comb.ogv
実行してみたら、こうなった。
一部をクロップして4fpsで再生してみる。
これで上手く行ったのではなかろうか。
ということで、love2d上で疑似的に、アルファチャンネルを持ってるかのような見た目で動画再生することも一応できる、と分かった。
考えてみたら、こういう見た目の素材をどこかで見たなと…。紙芝居ゲームの制作ツールで、こういう画像を用意せよと要求してくる事例があったような…。そのやり方を動画にも流用できるよ、という話になるのかな。
ちなみに、RGB動画とアルファチャンネル動画を上下に並べた動画を作成する作業には、AviUtl + 拡張編集プラグインを使った。ただ、その後ググってみたら、ffmpeg でも上下に繋げた動画を作成できたらしい。
_研究で使うFFmpegコマンドまとめ - Qiita
ffmpeg -i mask.avi -i rgb.avi -filter_complex "vstack" -vcodec utvideo out.avi
入力動画ファイルを2つ指定して、-filter_complex "vstack" を指定すればいいようだなと…。
[ ツッコむ ]
#3 [movie] 「ピーターラビット」を視聴していたことをメモ
先週の金曜日に放送されていたソレを視聴していたことをメモ。HDDレコーダから消す前にメモしておかないと、視聴したことをそのうち忘れてしまう…。
感想としては、CGが凄いなと…。CGキャラと実写の役者さんが喧嘩するカットはどうやって作ったんだろうと…。モーションは手付けなんだろうか。モーションキャプチャは…ウサギだから使えないよな、たぶん。作業内容を想像すると、ゾッとする…。
話のジャンルとしてはトムとジェリーあたりに近いのだろうか。こっちはトム、じゃなくて人間が可哀相になってくる展開というか。でもまあ最後はアレがソレになるからファミリー向けとしても安心だなと…。
何にせよ、こんな映像が作れるようになったとは…。スゴイ時代になった…。
感想としては、CGが凄いなと…。CGキャラと実写の役者さんが喧嘩するカットはどうやって作ったんだろうと…。モーションは手付けなんだろうか。モーションキャプチャは…ウサギだから使えないよな、たぶん。作業内容を想像すると、ゾッとする…。
話のジャンルとしてはトムとジェリーあたりに近いのだろうか。こっちはトム、じゃなくて人間が可哀相になってくる展開というか。でもまあ最後はアレがソレになるからファミリー向けとしても安心だなと…。
何にせよ、こんな映像が作れるようになったとは…。スゴイ時代になった…。
[ ツッコむ ]
2021/06/30(水) [n年前の日記]
#1 [pc] CPUの値段を眺めてた
自分のメインPCで使ってる Ryzen 7 1700 が、Windows11ではサポートされないという話が個人的になかなかショックで。
*1
いっそこの際CPUをアップグレードしてしまおうかなと悩み始めていたりして。某3DCGゲームの動作も遅くて60FPSも出ないことだし、みたいな。
*2
しかし、Ryzen 5 5600X や Ryzen 5 3600 の値段を眺めているうちに悩んでしまった。前者は40,800円ぐらいからずっと変わらないし、後者も 26,800円ぐらいから下がる気配が無いようで。
ググってみたら、30,000円+αのお値段で、Intel i5 11400F + LGA1200対応M/Bのセットが買えてしまうようで…。各種ベンチマークを眺めても、Ryzen 5 5600X よりわずかに下ぐらいだし、Ryzen 5 3600 よりは上だったりする…。価格と性能を考えたら Intel に乗り換えたほうがいいんじゃないのかと思えてきたわけで。
ただ、消費電力が高くて排熱がアレだからCPUクーラーはゴツイのに変えたほうがいいとか、消費電力の変動が大きくて安いM/Bでは性能が出ないとか、そういう話もあるっぽいのが面倒臭いなと…。自分ことだから地雷を踏みそう。それにメモリも買い揃えないと性能が出ないような気もするし。今の自分のメインPCに積んでいるのは DDR4-2400だし。DDR4-3200のメモリを新規に買わないといかんのかなと。となると10,000円ぐらい追加になってしまう。
まあ、もうちょっと様子見かな…。8月ぐらいになったら Ryzen 5 5600G が出てくるという話も見かけたし。と言っても、Ryzen 5 5600G のお値段も、Intel i5 11400F + M/B より高くなるという見立てっぽいけど…。
しかし、Ryzen 5 5600X や Ryzen 5 3600 の値段を眺めているうちに悩んでしまった。前者は40,800円ぐらいからずっと変わらないし、後者も 26,800円ぐらいから下がる気配が無いようで。
ググってみたら、30,000円+αのお値段で、Intel i5 11400F + LGA1200対応M/Bのセットが買えてしまうようで…。各種ベンチマークを眺めても、Ryzen 5 5600X よりわずかに下ぐらいだし、Ryzen 5 3600 よりは上だったりする…。価格と性能を考えたら Intel に乗り換えたほうがいいんじゃないのかと思えてきたわけで。
ただ、消費電力が高くて排熱がアレだからCPUクーラーはゴツイのに変えたほうがいいとか、消費電力の変動が大きくて安いM/Bでは性能が出ないとか、そういう話もあるっぽいのが面倒臭いなと…。自分ことだから地雷を踏みそう。それにメモリも買い揃えないと性能が出ないような気もするし。今の自分のメインPCに積んでいるのは DDR4-2400だし。DDR4-3200のメモリを新規に買わないといかんのかなと。となると10,000円ぐらい追加になってしまう。
まあ、もうちょっと様子見かな…。8月ぐらいになったら Ryzen 5 5600G が出てくるという話も見かけたし。と言っても、Ryzen 5 5600G のお値段も、Intel i5 11400F + M/B より高くなるという見立てっぽいけど…。
[ ツッコむ ]
以上、30 日分です。




























HDDレコーダから消してしまったので無理です…。