2025/06/03(火) [n年前の日記]
#1 [cg_tools] SDXLでControlNetが使えそうか試してた
Stable Diffusion web UI reForge上で、SDXL用の ControlNet が使えそうかどうか試していた。SD1.5のControlNetは使えていた記憶があるけれど、SDXLでも使えるのだろうか。ちなみに、Stability Matrix 経由で Stable Diffusion web UI reForge を起動して使っている状態。
動作させるには、SDXL対応のControlNet用モデルデータが必要になる。Stability Matrix の Model Browserタブで、CivitAI ではなく、Hugging Faceタブに切り替えればダウンロードすることができる。最初、Hugging Face タブがあることに気づかなくて、手作業で ControlNet用モデルデータをダウンロードしないといけないのかなと思い込んでた…。
「ControlNets (SDXL)」や「T2I Adapters (Diffusers)」という項目があるので、その下のモデルデータ一覧上でチェックを入れてインポートする。
今回は以下にチェックを入れた。
Diffusers というのは何だろうと思ったけれど、どうやら Pythonスクリプト内からStable Diffusionを呼び出せる、Diffusers なるツールがあるらしい…。とりあえず、Diffusers と記述されてるモデルデータは、Stable Diffusion web UI からも使えるようだなと…。
ダウンロードされた ControlNet用モデルデータは、Stability Matrixインストールフォルダ\Data\Models\ControlNet\ 以下に保存されていた。
動作確認してみたけれど、一応、Canny や Scribble は使えるように見えた。
動作させるには、SDXL対応のControlNet用モデルデータが必要になる。Stability Matrix の Model Browserタブで、CivitAI ではなく、Hugging Faceタブに切り替えればダウンロードすることができる。最初、Hugging Face タブがあることに気づかなくて、手作業で ControlNet用モデルデータをダウンロードしないといけないのかなと思い込んでた…。
「ControlNets (SDXL)」や「T2I Adapters (Diffusers)」という項目があるので、その下のモデルデータ一覧上でチェックを入れてインポートする。
今回は以下にチェックを入れた。
ControlNets (SDXL) - Canny (Small, Diffusers) ControlNets (SDXL) - Canny (Mid, Diffusers) ControlNets (SDXL) - Canny (Full, Diffusers) ControlNets (SDXL) - Depth (Small, Diffusers) ControlNets (SDXL) - Depth (Mid, Diffusers) ControlNets (SDXL) - Depth (Full, Diffusers) ControlNets (SDXL) - Ioclab Recolor ControlNets (SDXL) - Kohya Control-lllite Blur ControlNets (SDXL) - Kohya Control-lllite Blur (Anime) ControlNets (SDXL) - Kohya Control-lllite Canny ControlNets (SDXL) - Kohya Control-lllite Canny (Anime) ControlNets (SDXL) - Kohya Control-lllite Depth ControlNets (SDXL) - Kohya Control-lllite Depth (Anime) ControlNets (SDXL) - Kohya Control-lllite Openpose (... ControlNets (SDXL) - Kohya Control-lllite Scribble Anime T2I Adapters (Diffusers) - Sketch (SDXL) T2I Adapters (Diffusers) - Depth-Zoe (SDXL) T2I Adapters (Diffusers) - OpenPose (SDXL) T2I Adapters (Diffusers) - Depth-MiDaS (SDXL) T2I Adapters (Diffusers) - LineArt (SDXL) T2I Adapters (Diffusers) - Canny (SDXL)
Diffusers というのは何だろうと思ったけれど、どうやら Pythonスクリプト内からStable Diffusionを呼び出せる、Diffusers なるツールがあるらしい…。とりあえず、Diffusers と記述されてるモデルデータは、Stable Diffusion web UI からも使えるようだなと…。
ダウンロードされた ControlNet用モデルデータは、Stability Matrixインストールフォルダ\Data\Models\ControlNet\ 以下に保存されていた。
動作確認してみたけれど、一応、Canny や Scribble は使えるように見えた。
[ ツッコむ ]
#2 [nitijyou] シンドイ
親父さんのボケがどんどん進行していて、相手をしていてシンドイ…。人の言葉を話しているけど、話が通じない。理屈が通じない。ボケてくると3歳児みたいな感じになるらしい、とお袋さんが言ってるけれど、たしかにそうかもしれない。リアル版の、「体は大人、頭脳は子供」かもしれない。
相手に理解力があることを無意識に期待しながら自分が喋ってしまうあたりがいかんのかもしれない。そのあたりのテクニックを全然知らないあたりもダメなのだろうし、このあたり何かしら勉強しないといかんのだろうな…。シンドイ。
相手に理解力があることを無意識に期待しながら自分が喋ってしまうあたりがいかんのかもしれない。そのあたりのテクニックを全然知らないあたりもダメなのだろうし、このあたり何かしら勉強しないといかんのだろうな…。シンドイ。
[ ツッコむ ]
2024/06/03(月) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
雷が鳴ったので、16:30-18:30の間、自宅サーバ止めてました。申し訳ないです。
夕方、かなりの豪雨になって…。滝のような雨で怖かった…。
夕方、かなりの豪雨になって…。滝のような雨で怖かった…。
[ ツッコむ ]
#2 [cg_tools] GIMPで透明部分のRGB値を残したい
OpenGLでテクスチャを描画すると、透明部分と不透明部分の境界に ―― アルファチャンネル値が0の部分と、255の部分の境界に、変な線が描画されてしまう。テクスチャのフィルタを GL_LINEAR にしているときに、透明部分のRGB値と不透明部分のRGB値で補間して、妙な色が出現してしまうのだろう。たぶん。
その問題を解決するために、透明部分のRGB値に、不透明部分のRGB値も入ってる状態にしたい。GIMP でそういう作業ができそうなのか調べてた。
環境は、Windows10 x64 22H2 + GIMP 2.10.34 Portable。
その問題を解決するために、透明部分のRGB値に、不透明部分のRGB値も入ってる状態にしたい。GIMP でそういう作業ができそうなのか調べてた。
環境は、Windows10 x64 22H2 + GIMP 2.10.34 Portable。
◎ 透明部分に不透明部分の色を引き延ばす :
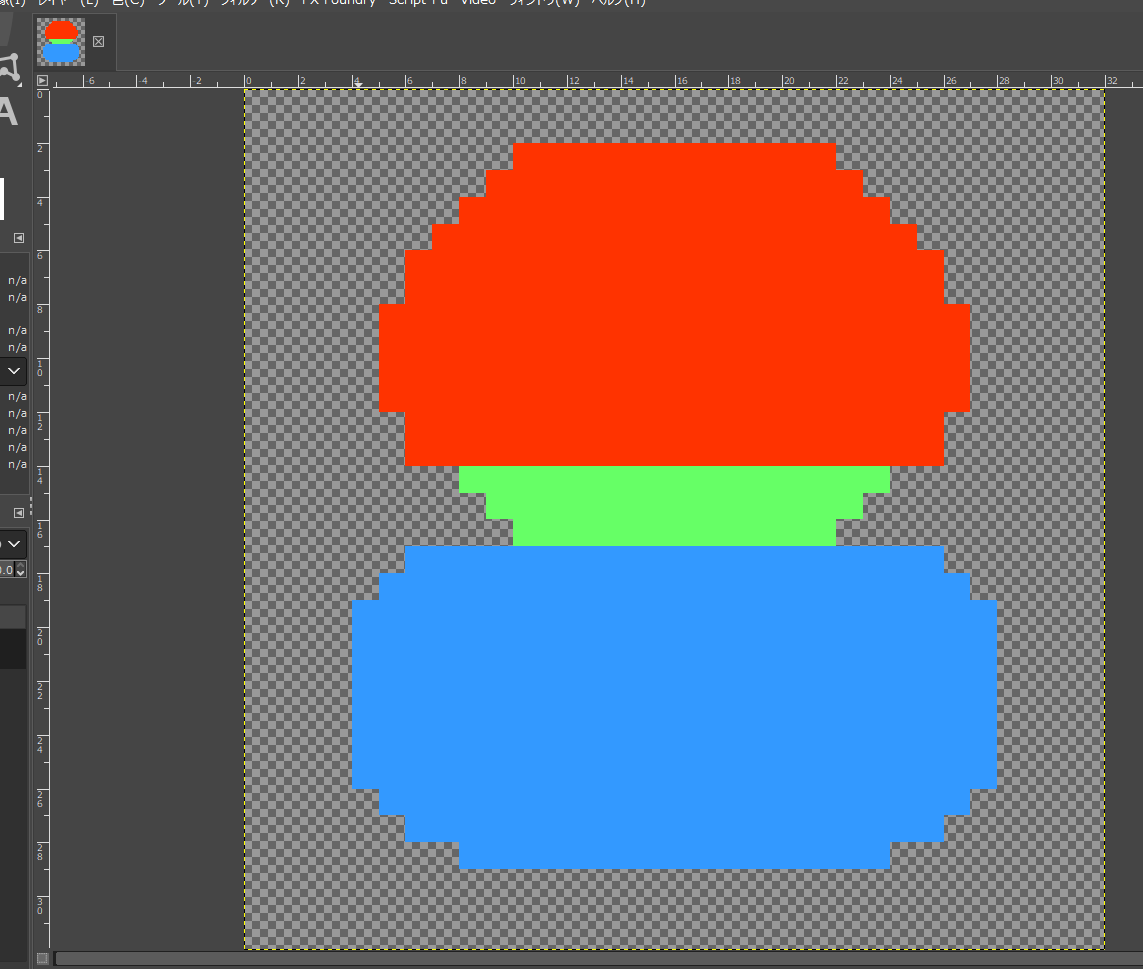
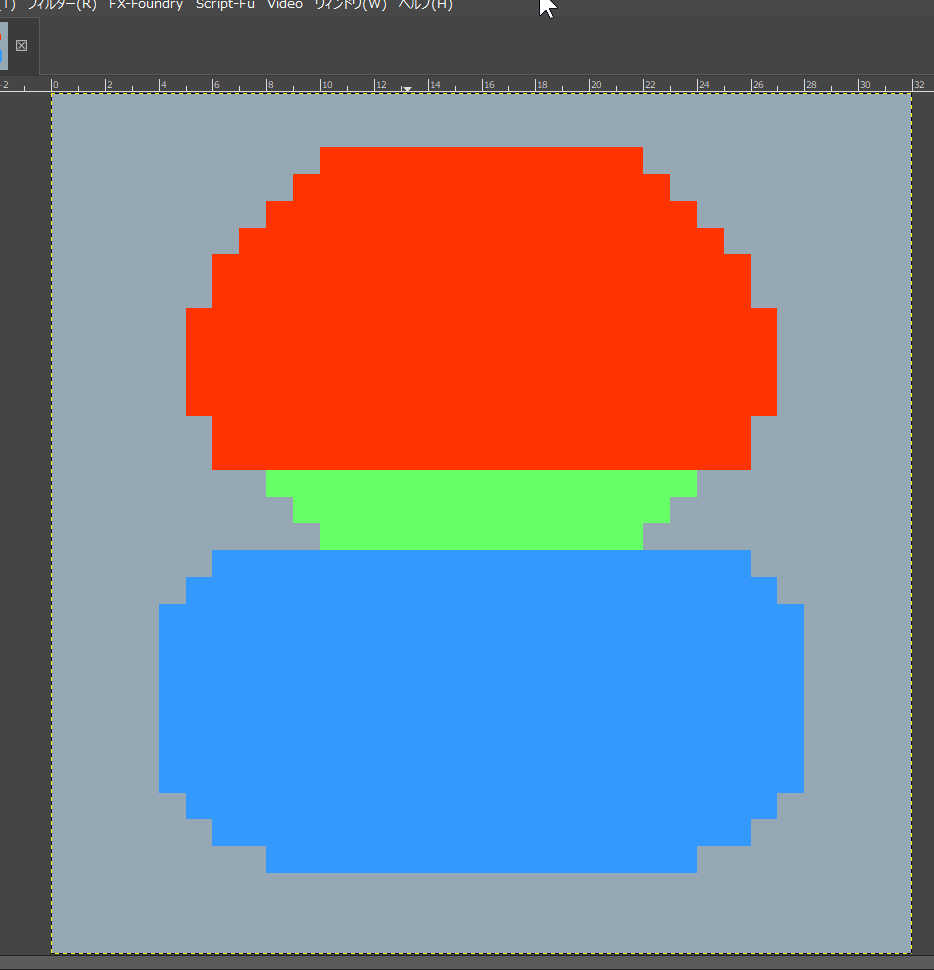
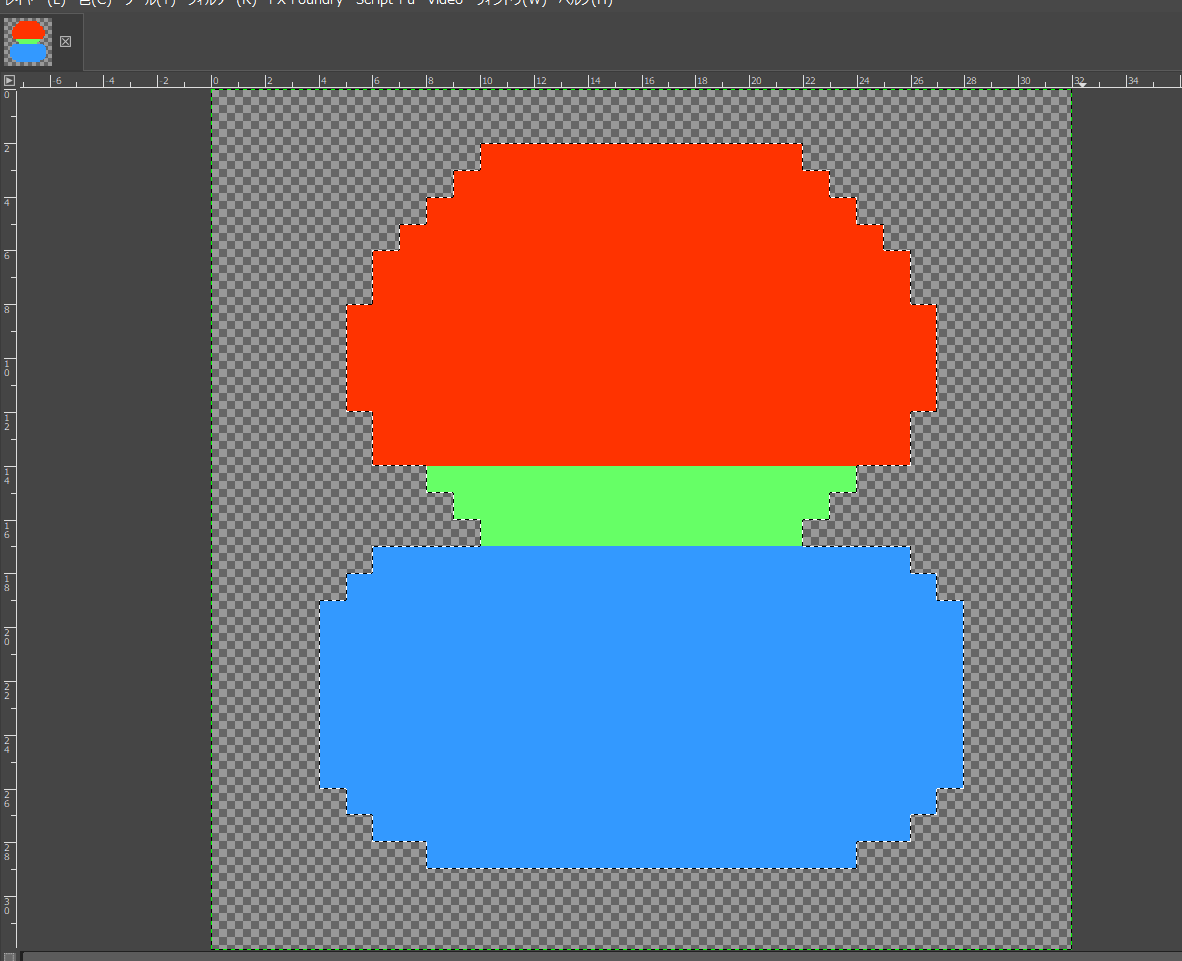
まずは以下のような画像があるとして。
この画像の透明部分に、不透明部分のRGB値を引き延ばし(?)たい。
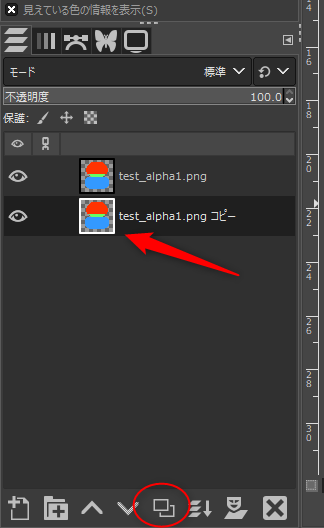
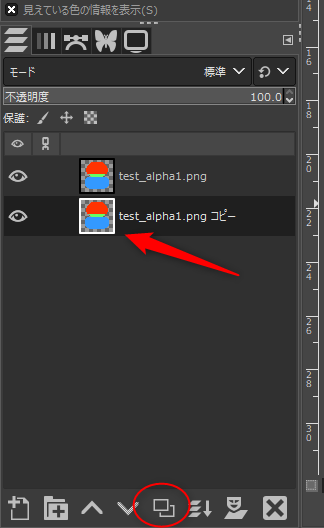
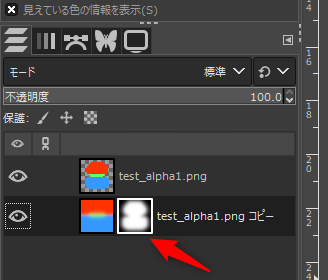
元レイヤーは後で重ねたりアルファチャンネルを利用したりするので、まずはレイヤーを複製しておく。レイヤーウインドウで、レイヤーの複製ボタンをクリック。処理したいレイヤーは元レイヤーの下に移動しておく。

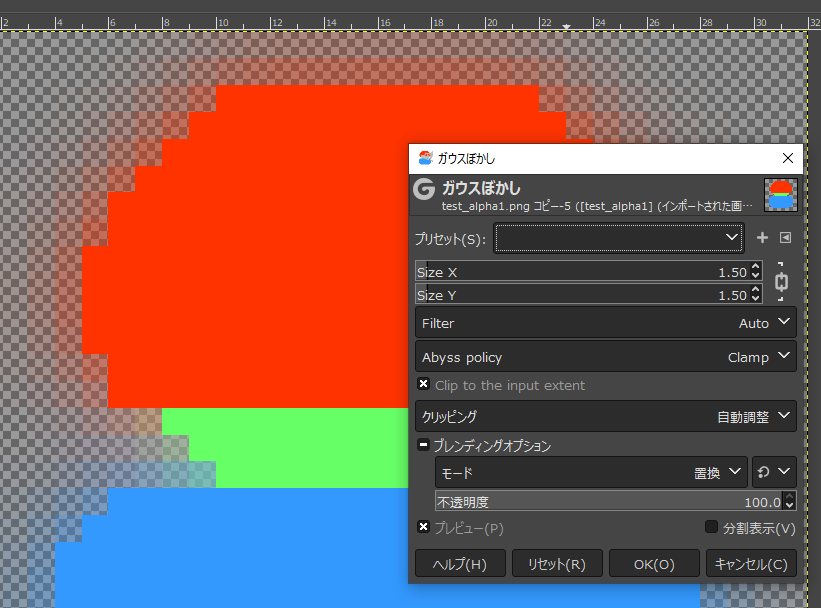
続いて、不透明部分のRGB値を引き延ばす。複製したレイヤーを選択して、フィルタ → ぼかし → ガウスぼかし。
オプション値はデフォルト値でもいいかな…。うっすらと周囲に色が伸びてるのが分かるかと。
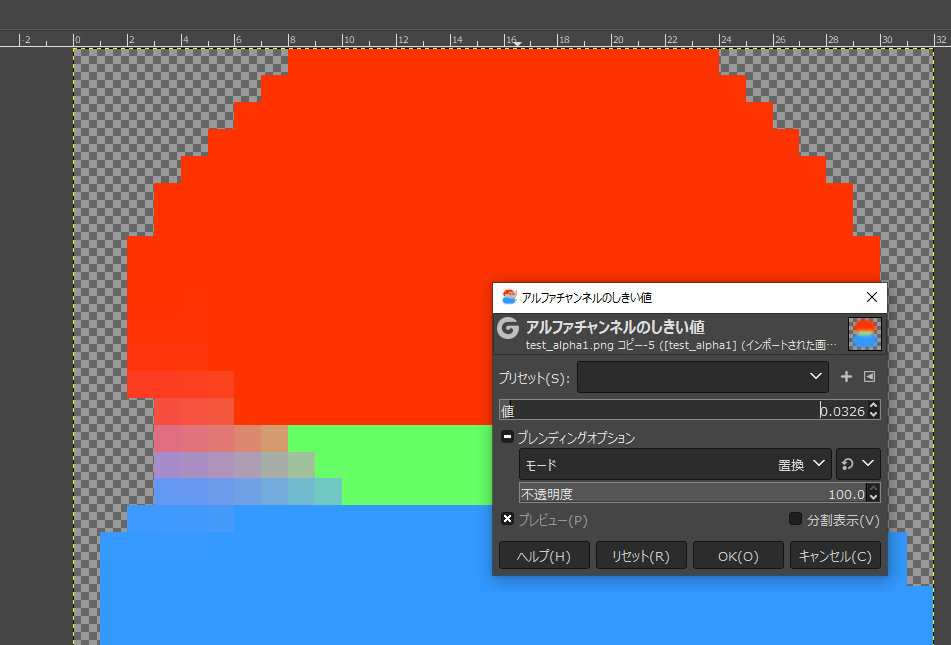
うっすらとした色に見えるのは、その部分のアルファチャンネルに 0 - 255 の間の値が置かれて半透明になっているからなので、アルファチャンネル値を0か255にしてしまう。レイヤー → 透明部分 → アルファチャンネルのしきい値、を選ぶ。
しきい値の値をグンと小さくしてしまう。半透明だった部分が不透明になって、元々の不透明部分が引き延ばされてるような見た目になってくれる。
この画像の透明部分に、不透明部分のRGB値を引き延ばし(?)たい。
元レイヤーは後で重ねたりアルファチャンネルを利用したりするので、まずはレイヤーを複製しておく。レイヤーウインドウで、レイヤーの複製ボタンをクリック。処理したいレイヤーは元レイヤーの下に移動しておく。

続いて、不透明部分のRGB値を引き延ばす。複製したレイヤーを選択して、フィルタ → ぼかし → ガウスぼかし。
オプション値はデフォルト値でもいいかな…。うっすらと周囲に色が伸びてるのが分かるかと。
うっすらとした色に見えるのは、その部分のアルファチャンネルに 0 - 255 の間の値が置かれて半透明になっているからなので、アルファチャンネル値を0か255にしてしまう。レイヤー → 透明部分 → アルファチャンネルのしきい値、を選ぶ。
しきい値の値をグンと小さくしてしまう。半透明だった部分が不透明になって、元々の不透明部分が引き延ばされてるような見た目になってくれる。
◎ アルファチャンネルを削除する方法 :
前述の手順では、「アルファチャンネルのしきい値」を使ってアルファチャンネルの値を変化させたけれど、そもそもアルファチャンネルを削除して対応する方法もある。
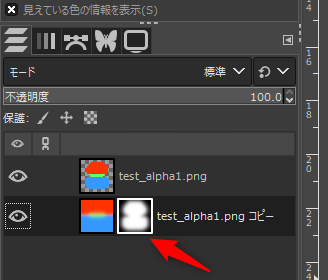
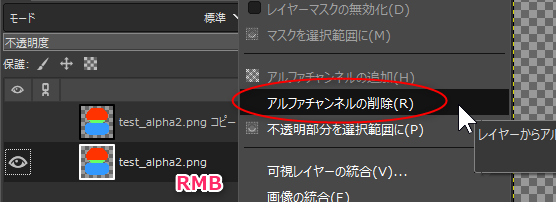
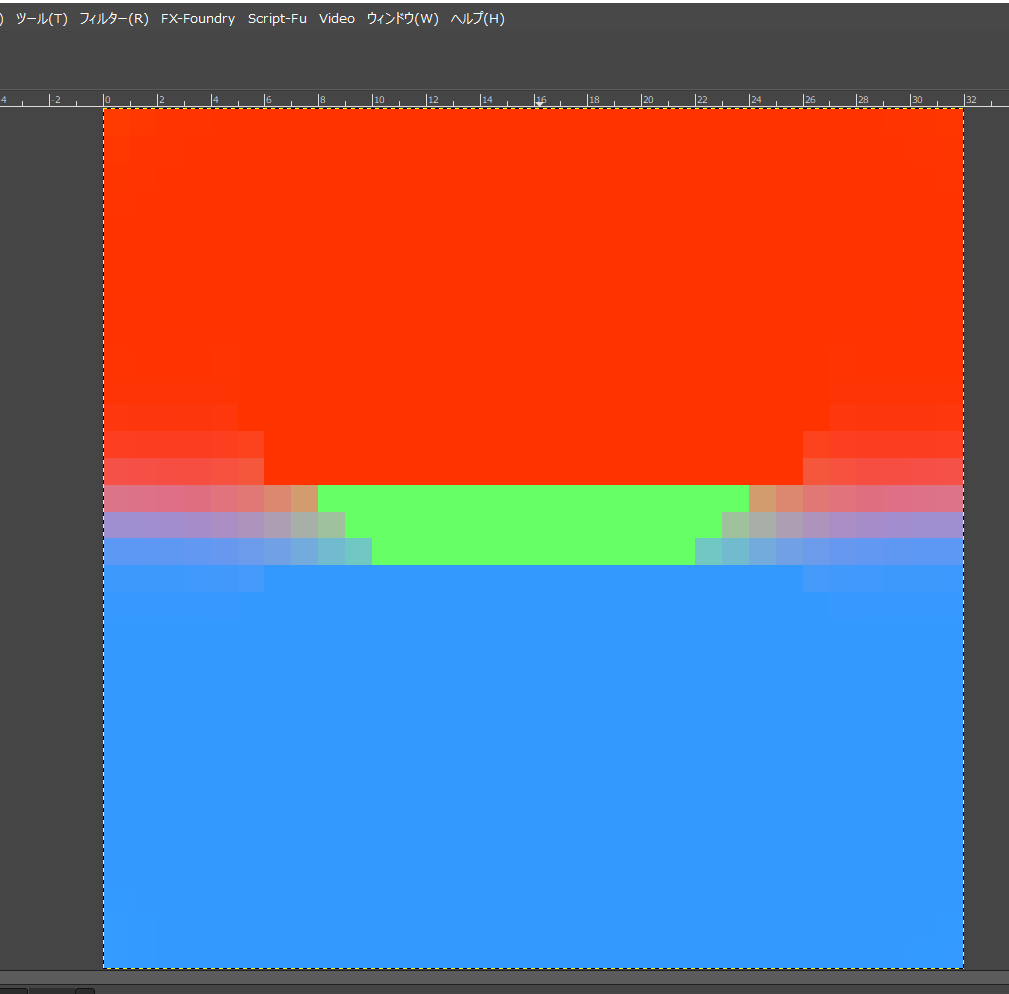
ただ、レイヤー名を右クリックしたときに表示される、「アルファチャンネルの削除」を選んでしまうと、透明部分が背景色で塗り潰されてしまって、元々透明部分に置いてあったRGB値が消滅してしまう…。以下の画像を見れば分かるかと。透明部分のRGB値が背景色のグレーで塗り潰されてしまっている。
そこで、レイヤーマスクを使って、そのあたりの処理をする。
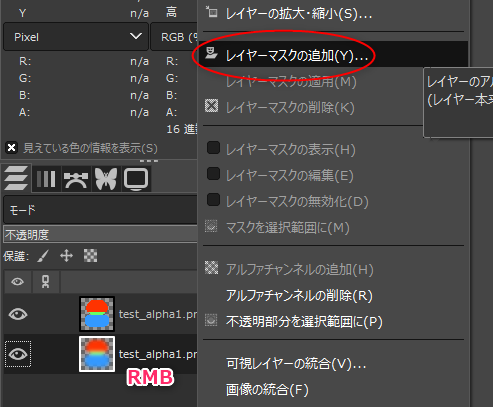
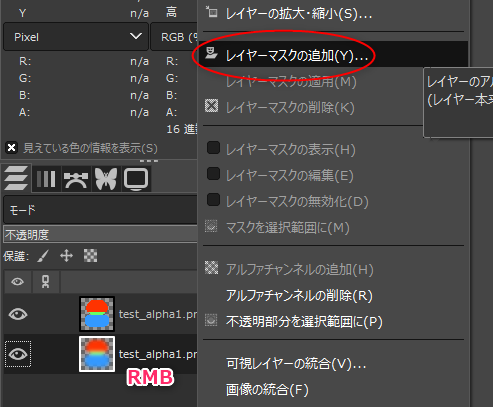
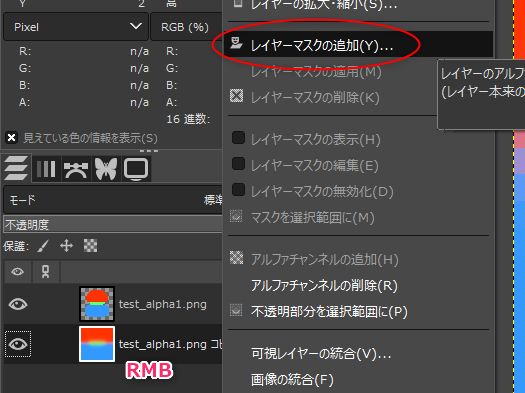
レイヤーを右クリックして、レイヤーマスクの追加、を選ぶ。

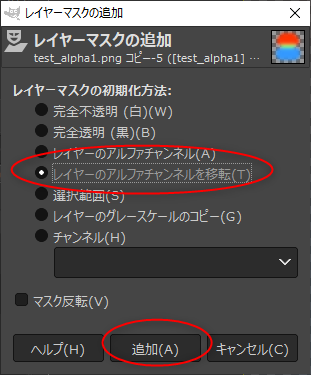
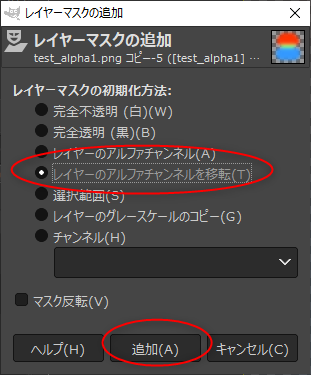
レイヤーのアルファチャンネルを移転、を選んでから、「追加」。

レイヤーマスクが追加される。レイヤーマスクは 0 - 255 の値を取るグレースケールになってる。

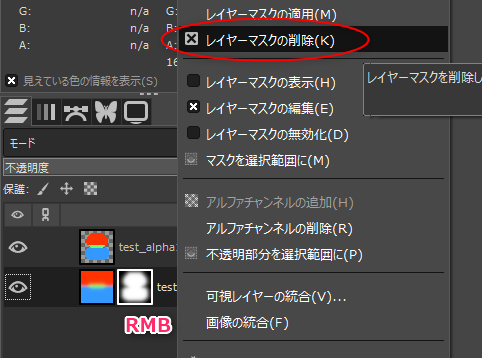
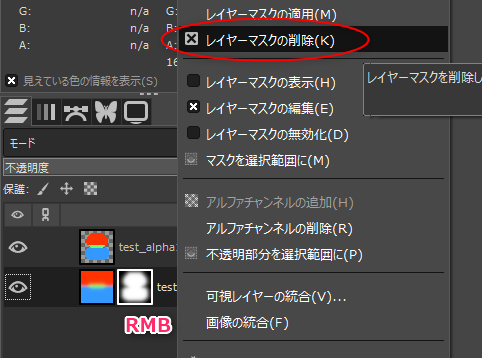
ここでおもむろに(?)、レイヤーマスクを削除してしまう。レイヤーを右クリックして、レイヤーマスクの削除、を選ぶ。

レイヤーマスクが削除されて ―― つまりは元々あったアルファチャンネル"だけ"が削除された状態になって、透明部分に置かれていたRGB値が目視できるようになる。
以下、参考ページ。
_透過png画像のアルファ値だけを消す方法を教えてください! - 題名の通り... - Yahoo!知恵袋
ただ、レイヤー名を右クリックしたときに表示される、「アルファチャンネルの削除」を選んでしまうと、透明部分が背景色で塗り潰されてしまって、元々透明部分に置いてあったRGB値が消滅してしまう…。以下の画像を見れば分かるかと。透明部分のRGB値が背景色のグレーで塗り潰されてしまっている。
そこで、レイヤーマスクを使って、そのあたりの処理をする。
レイヤーを右クリックして、レイヤーマスクの追加、を選ぶ。

レイヤーのアルファチャンネルを移転、を選んでから、「追加」。

レイヤーマスクが追加される。レイヤーマスクは 0 - 255 の値を取るグレースケールになってる。

ここでおもむろに(?)、レイヤーマスクを削除してしまう。レイヤーを右クリックして、レイヤーマスクの削除、を選ぶ。

レイヤーマスクが削除されて ―― つまりは元々あったアルファチャンネル"だけ"が削除された状態になって、透明部分に置かれていたRGB値が目視できるようになる。
以下、参考ページ。
_透過png画像のアルファ値だけを消す方法を教えてください! - 題名の通り... - Yahoo!知恵袋
◎ 元々の透明部分を反映させる :
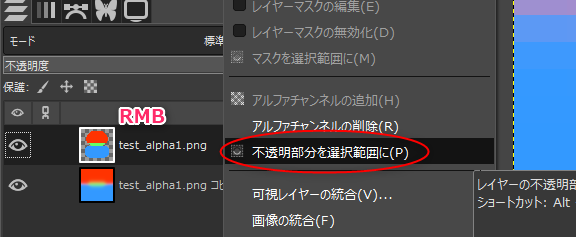
元画像が持っていた透明部分を反映させる。レイヤーを複製しておいたので、元画像のレイヤーは残ってるはず。右クリックして、不透明部分を選択範囲に、を選ぶ。
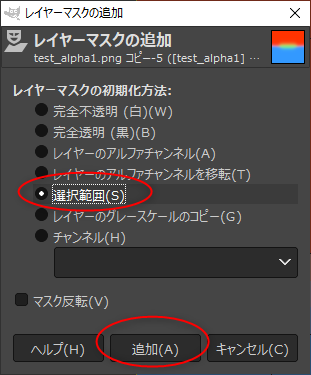
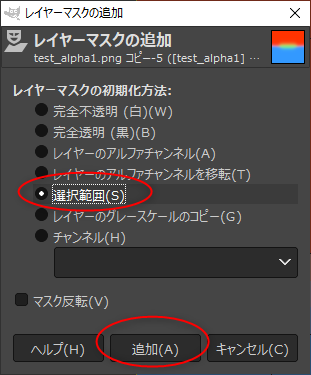
この選択範囲でアルファチャンネルを作る。もう一枚のレイヤーを右クリックして、レイヤーマスクの追加、を選ぶ。
選択範囲、を選んで、「追加」。

元々の透明部分を反映した状態の見た目になった。
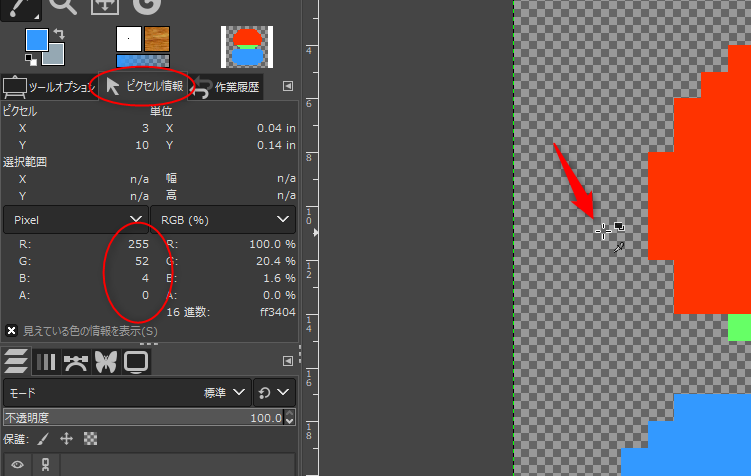
この段階では、透明部分 = アルファチャンネルの値が0ではあっても、そこにRGB値がちゃんと残ってる。ピクセル情報、のタブを表示して、マウスカーソル位置のRGBA値を確認すれば、Aが0だけど、RGB値はちゃんと値が入ってることが分かる。
この選択範囲でアルファチャンネルを作る。もう一枚のレイヤーを右クリックして、レイヤーマスクの追加、を選ぶ。
選択範囲、を選んで、「追加」。

元々の透明部分を反映した状態の見た目になった。
この段階では、透明部分 = アルファチャンネルの値が0ではあっても、そこにRGB値がちゃんと残ってる。ピクセル情報、のタブを表示して、マウスカーソル位置のRGBA値を確認すれば、Aが0だけど、RGB値はちゃんと値が入ってることが分かる。
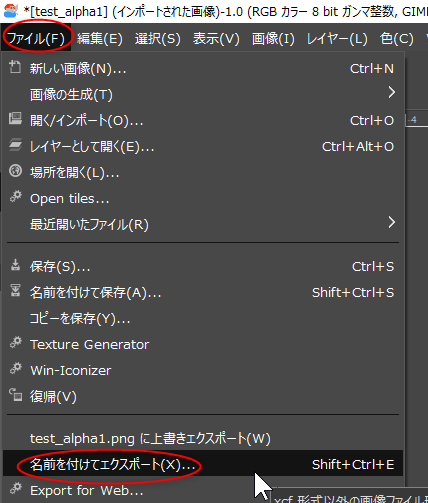
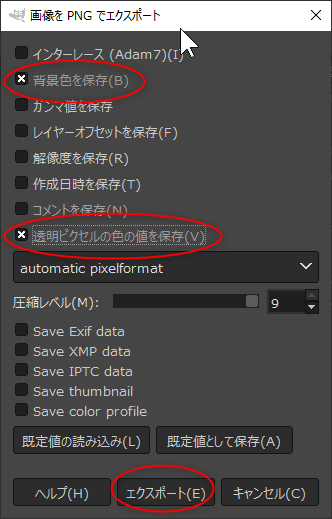
◎ RGB値を残したままpng画像としてエクスポート :
[ ツッコむ ]
2023/06/03(土) [n年前の日記]
#1 [python][ubuntu][linux] Ubuntu 22.04 LTSでminicondaをインストール
Windows10 x64 22H2上で miniconda をインストールして触ってみたことだし、せっかくだから Ubuntu Linu 22.04 LTS (Core i3-6100T機)上でも同じことができるか試してみた。
_Miniconda - conda documentation
Ubuntu Linux 22.04 LTS には Python 3.10.6 がインストールされていたので、Python 3.10 用のインストーラ、Miniconda3-py310_23.3.1-0-Linux-x86_64.sh を入手して実行。
そのままだと、シェルが立ち上がるたびに仮想環境 base が自動で起動してしまう。以下を入力して自動起動を無効にする。
仮想環境を使いたい時は以下。
仮想環境から抜ける時は以下。
ちなみに、各仮想環境のファイルは以下に入る模様。
_Miniconda - conda documentation
Ubuntu Linux 22.04 LTS には Python 3.10.6 がインストールされていたので、Python 3.10 用のインストーラ、Miniconda3-py310_23.3.1-0-Linux-x86_64.sh を入手して実行。
cd Downloads wget https://repo.anaconda.com/miniconda/Miniconda3-py310_23.3.1-0-Linux-x86_64.sh bash Miniconda3-py310_23.3.1-0-Linux-x86_64.sh
- ライセンス関係が表示された後、ライセンスを受け入れるか聞いてくるので「yes」を入力。
- インストール場所を /home/(USERNAME)/miniconda3/ にしていいか尋ねてくるので、Enter。
- conda init を実行するか聞いてくるので、「yes」。
そのままだと、シェルが立ち上がるたびに仮想環境 base が自動で起動してしまう。以下を入力して自動起動を無効にする。
conda deactivate conda config --set auto_activate_base false
仮想環境を使いたい時は以下。
conda activate hoge
仮想環境から抜ける時は以下。
conda deactivate
ちなみに、各仮想環境のファイルは以下に入る模様。
/home/(USERNAME)/miniconda3/envs/
◎ 参考ページ :
[ ツッコむ ]
#2 [cg_tools][ubuntu][linux][python] Ubuntu 22.04 LTS上でZoeDepthをインストール
Ubuntu Linux 22.04 LTS 上で conda を使えるようになったので、ZoeDepth もインストールできるのか試してみる。環境は以下。
_GitHub - isl-org/ZoeDepth: Metric depth estimation from a single image
_Releases - isl-org/ZoeDepth
githubからファイル一式を git で取得。
conda を使って仮想環境 zoe を作成しつつ、必要なパッケージを一気にインストール。かなり時間がかかる。
conda を使って仮想環境 zoe に切替。Python 3.9 が入っているかバージョンを確認。
ZoeDepth を動作させるために必要になる、他のファイルをダウンロードして取得。
ZoeDepthが動作するか確認。
Webブラウザ経由で利用できるようにする。必要なモジュールをインストール。
Webブラウザでアクセスできるようにサービス(?)を実行。
Linuxのデスクトップで、以下のURLにアクセスしてみる。Stable Diffusion web UIのようなページが表示されたらOK。
LAN内の他のPCからアクセスできるようにしたい場合は、ui/app.py の最後のあたりを修正。.launch() に server_name='0.0.0.0' を与える。
- Ubuntu Linux 22.04 LTS
- CPU : Core i3-6100T
- GPU : 内蔵GPU
- RAM : 8GB
_GitHub - isl-org/ZoeDepth: Metric depth estimation from a single image
_Releases - isl-org/ZoeDepth
githubからファイル一式を git で取得。
cd
mkdir zoedepth cd zoedepth git clone https://github.com/isl-org/ZoeDepth.git cd ZoeDepth
conda を使って仮想環境 zoe を作成しつつ、必要なパッケージを一気にインストール。かなり時間がかかる。
conda env create -n zoe --file environment.yml
conda を使って仮想環境 zoe に切替。Python 3.9 が入っているかバージョンを確認。
conda activate zoe python -V
ZoeDepth を動作させるために必要になる、他のファイルをダウンロードして取得。
python sanity_hub.pyダウンロードされたファイルは、以下にキャッシュされる。
- /home/(USERNAME)/.cache/torch/hub/master.zip
- /home/(USERNAME)/.cache/torch/hub/checkpoints/ZoeD_M12_(K|N|NK).pt
ZoeDepthが動作するか確認。
python sanity.pypred.png が生成されていれば、動作している。
Webブラウザ経由で利用できるようにする。必要なモジュールをインストール。
pip install -r ui/ui_requirements.txt
Webブラウザでアクセスできるようにサービス(?)を実行。
python -m ui.app
Linuxのデスクトップで、以下のURLにアクセスしてみる。Stable Diffusion web UIのようなページが表示されたらOK。
http://127.0.0.1:7860停止は Ctrl+C。
LAN内の他のPCからアクセスできるようにしたい場合は、ui/app.py の最後のあたりを修正。.launch() に server_name='0.0.0.0' を与える。
demo.queue().launch() ↓ demo.queue().launch(server_name='0.0.0.0')これで、他のPCから http://192.168.x.x:7860、あるいは http://(ZoeDepthを動かしてるPC名):7860 にアクセスすれば使えるようになる。
[ ツッコむ ]
2022/06/03(金) [n年前の日記]
#1 [xlib] Xlibについて勉強中その2
Xlibについて勉強中。
環境は、Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player 上で動かしている。
環境は、Ubuntu Linux 20.04 LTS。Windows10 x64 21H2 + VMware Player 上で動かしている。
◎ ウインドウの表示と画像の描画。 :
とりあえず、ウインドウを表示して、四角、円、画像を描画するところまで動作確認してみた。
_02win.c
使用画像: _ufo2.xpm
Makefile: _Makefile
コンパイルは以下。
実行は以下。
少し解説。
xpm画像は中身がテキストファイル。C言語のソースファイル内で include して画像データのバイナリにアクセスすることができる。ちなみに、GIMP で xpm としてエクスポートすれば xpm画像を作れる。
画像を扱う時は Pixmap か XImage を使うらしいけど、今回は Pixmap を使って処理してみた。
xpm から Pixmap に変換しているのは以下。
透過画像を描画する時は、XSetClipMask()、XSetClipOrigin()、XCopyArea()、XSetClipMask() を使う。
Pixmap や GC は、プログラムを終了する前に、利用していたメモリ領域を解放しておかないといけない。XFreePixmap()、XFreeGC() を使って解放する。
_02win.c
#include <stdio.h>
#include <stdlib.h>
#include <unistd.h>
#include <X11/Xlib.h>
#include <X11/xpm.h>
#include <math.h>
/* include ufo2_xpm */
#include "ufo2.xpm"
#define WIN_W 512
#define WIN_H 512
#define WIN_X 100
#define WIN_Y 100
#define BORDER 4
#ifndef M_PI
#define M_PI 3.14159265358979
#endif
#define deg2rad(x) (x * M_PI / 180.0)
typedef struct _Pixmaps
{
Pixmap pix;
Pixmap mask;
} Pixmaps;
static void update(Display *dpy, Drawable win, GC gc, double ang, Pixmaps pixs);
/* get a color value from a color name */
static unsigned long
get_color(Display *dpy, char *colorname)
{
Colormap cmap;
XColor near_color, true_color;
cmap = DefaultColormap(dpy, DefaultScreen(dpy));
XAllocNamedColor(dpy, cmap, colorname, &near_color, &true_color);
return near_color.pixel;
}
int main(void)
{
Display *dpy;
Window root;
Window win;
int screen;
XEvent evt;
unsigned long black, white;
GC gc;
Pixmaps pixs;
int busy_loop;
double ang;
/* open display */
dpy = XOpenDisplay(NULL);
root = DefaultRootWindow(dpy);
screen = DefaultScreen(dpy);
/* get color black and white */
white = WhitePixel(dpy, screen);
black = BlackPixel(dpy, screen);
/* create window */
win = XCreateSimpleWindow(dpy, root,
WIN_X, WIN_Y, WIN_W, WIN_H, BORDER,
black, white);
XSelectInput(dpy, win, KeyPressMask | ExposureMask);
XMapWindow(dpy, win);
/* wait display window */
do
{
XNextEvent(dpy, &evt);
} while (evt.type != Expose);
XMoveWindow(dpy, win, WIN_X, WIN_Y);
/* create graphics context */
gc = XCreateGC(dpy, win, 0, 0);
XSetGraphicsExposures(dpy, gc, False);
/* load image */
if (XpmCreatePixmapFromData(dpy, win, ufo2_xpm,
&pixs.pix, &pixs.mask, NULL))
{
fprintf(stderr, "Error not load xpm.");
return 1;
}
ang = 0;
busy_loop = 1;
while (busy_loop)
{
/* event */
while (XPending(dpy))
{
XNextEvent(dpy, &evt);
switch (evt.type)
{
/*
case Expose:
if (evt.xexpose.count == 0)
{
}
break;
*/
case KeyPress:
busy_loop = 0;
break;
default:
break;
}
}
update(dpy, win, gc, ang, pixs);
ang += 1.0;
if (ang >= 360)
ang -= 360;
XFlush(dpy);
usleep(16 * 1000); /* wait */
}
XFreePixmap(dpy, pixs.pix);
XFreePixmap(dpy, pixs.mask);
XFreeGC(dpy, gc);
XDestroyWindow(dpy, win);
XCloseDisplay(dpy);
return 0;
}
/* update and draw */
static void
update(Display *dpy, Drawable win, GC gc, double ang, Pixmaps pixs)
{
XWindowAttributes xgwa;
int scrw, scrh;
int r, x, y, w, h;
int r2, x2, y2, w2, h2;
/* get window attributes */
XGetWindowAttributes(dpy, win, &xgwa);
scrw = xgwa.width; /* window width */
scrh = xgwa.height; /* window height */
w = 96;
h = 96;
r = 200;
x = r * cos(deg2rad(ang)) + (scrw / 2) - (w / 2);
y = r * sin(deg2rad(ang)) + (scrh / 2) - (h / 2);
w2 = 128;
h2 = 128;
r2 = 128;
x2 = r2 * cos(deg2rad(-ang)) + (scrw / 2) - (w2 / 2);
y2 = r2 * sin(deg2rad(-ang)) + (scrh / 2) - (h2 / 2);
/* clear window */
XClearWindow(dpy, win);
/* draw shape */
XSetForeground(dpy, gc, get_color(dpy, "blue"));
XFillRectangle(dpy, win, gc, x - 8, y - 8, w + 16, h + 16);
XSetForeground(dpy, gc, get_color(dpy, "cyan"));
XFillArc(dpy, win, gc, x, y, w, h, 0, 360 * 64);
/* draw image (Pixmap) */
XSetClipMask(dpy, gc, pixs.mask); /* set clip mask */
XSetClipOrigin(dpy, gc, x2, y2); /* set clip origin */
XCopyArea(dpy, pixs.pix, win, gc, 0, 0, w2, h2, x2, y2); /* copy Pixmap */
XSetClipMask(dpy, gc, None); /* reset clip */
}
使用画像: _ufo2.xpm
Makefile: _Makefile
コンパイルは以下。
gcc 02win.c -o 02win -I /usr/include/X11 -lX11 -lXext -lm -lXpmUbuntu Linux だから上のような指定になっているけれど、別のディストリでは「-I /usr/include/X11」のあたりを変えることになるのかもしれない。巷の解説ページでは別の場所を指定している場合がほとんどなので…。
実行は以下。
./02win
少し解説。
- Xlib を使う時は、#include <X11/Xlib.h> を最初のあたりで書く。コンパイラ(リンカ)には、-lX11 -lXext を追加。
- xpm画像を扱う時は、#include <X11/xpm.h> を以下略。コンパイラ(リンカ)には、-lXpm を追加。
- sin,cos 等の数学関数を使う時は、#include <math.h> を以下略。コンパイラ(リンカ)には、-lm を追加。
xpm画像は中身がテキストファイル。C言語のソースファイル内で include して画像データのバイナリにアクセスすることができる。ちなみに、GIMP で xpm としてエクスポートすれば xpm画像を作れる。
画像を扱う時は Pixmap か XImage を使うらしいけど、今回は Pixmap を使って処理してみた。
xpm から Pixmap に変換しているのは以下。
/* load image */
if (XpmCreatePixmapFromData(dpy, win, ufo2_xpm,
&pixs.pix, &pixs.mask, NULL))
{
fprintf(stderr, "Error not load xpm.");
return 1;
}
- ufo2_xpm が、xpm のバイナリが入ってる変数名。
- pixs.pix に非透過部分が、pixs.mask に透過部分が入るように指定してる。
- XpmCreatePixmapFromData() は、処理成功で0、失敗でエラーコードが返る。ちなみにC言語は、0は偽、0以外は真になる仕様。
透過画像を描画する時は、XSetClipMask()、XSetClipOrigin()、XCopyArea()、XSetClipMask() を使う。
/* draw image (Pixmap) */
XSetClipMask(dpy, gc, pixs.mask); /* set clip mask */
XSetClipOrigin(dpy, gc, x2, y2); /* set clip origin */
XCopyArea(dpy, pixs.pix, win, gc, 0, 0, w2, h2, x2, y2); /* copy Pixmap */
XSetClipMask(dpy, gc, None); /* reset clip */
- XSetClipMask() で、透過部分が入ってる Pixmap を指定して、クリップマスクを設定。
- XSetClipOrigin() で、クリップマスクの原点を設定。
- XCopyArea() で、Pixmap を別の何か(Drawable。ウインドウかPixmap。今回はウインドウが転送先)にコピー。この時、クリップマスクが反映されて、透過ではない部分だけがコピーされる。
- 最後にクリップマスクをリセットしておかないと、次回、別の何かを描画する際に前回のクリップマスクが働いていしまうので注意。
Pixmap や GC は、プログラムを終了する前に、利用していたメモリ領域を解放しておかないといけない。XFreePixmap()、XFreeGC() を使って解放する。
◎ Pixmapを拡大縮小してみる。 :
画像の描画ができたので、画像を拡大縮小できないか試してみる。
どうしてそんなことをしたいのかというと、例えばスクリーンセーバを作る際に、ウインドウサイズ(ディスプレイサイズ)が異なると画像レイアウトが違ってきてしまうからで…。一旦小さい画面(Pixmap)に描いておいて、その小さい画面をウインドウサイズのPixmapに拡大して、それをウインドウに描画することができれば、ウインドウサイズ(ディスプレイサイズ)が違っていても、画像のレイアウトがめちゃくちゃにならずに済むのではないかと。
処理時間的に厳しいのではないかと予想しながら書き始めてみたけど、やり方次第ではどうにかなりそうな気配を感じた。以下のキャプチャ動画は、640 x 360 の Pixmap を 1440 x 900 の Pixmap に拡大してる例。上下にふわふわしてるけど、これでも毎フレーム拡大処理をしている。
_04scale.c
使用画像は以下。
_bg01.xpm
_bg02.xpm
コンパイルは以下。
実行は以下。
少し解説。
最初に処理を書いた時は、愚直に、1ドットずつ XCopyArea() を呼んでみたけれど、このやり方だと圧倒的に処理時間がかかってしまって話にならなかった。
そこでふと、xscreensaver のソース群の中で目にした処理を思い出した。一旦横方向にのみ引き延ばして、その横方向に引き延ばしたものを縦に引き延ばすというやり方。
後者は、前者と比べて圧倒的に速かった。時間を測定してみたところ、以下のような感じになった。
考えてみたら、例えば 1920x1080のサイズの場合、前者は XCopyArea() を 2073600回呼んでしまうけど、後者なら3000回呼ぶだけで済むわけで、そのあたりが効いてるのかなと。ただ、Pixmap へのアクセス回数は、横に引き延ばす段階が入ってくる分、増えてしまうはずなのだけど…。Xlib関係はCPUだけが必死に頑張って処理をしてるものと思い込んでたけど、もしかしてGPUが頑張ってる時もあるのだろうか。それとも、Pixmap間の転送は処理が速くなるように何か工夫してるのだろうか。
何にせよ、このぐらいの速さで拡大描画できるなら、一旦ファミコンレベルの解像度の画面を作っておいて、ソレをデスクトップ一杯に拡大描画しても、60FPS程度なら出せるかもしれない。大昔の2Dゲーム画面っぽいスクリーンセーバを作れそうな予感。
どうしてそんなことをしたいのかというと、例えばスクリーンセーバを作る際に、ウインドウサイズ(ディスプレイサイズ)が異なると画像レイアウトが違ってきてしまうからで…。一旦小さい画面(Pixmap)に描いておいて、その小さい画面をウインドウサイズのPixmapに拡大して、それをウインドウに描画することができれば、ウインドウサイズ(ディスプレイサイズ)が違っていても、画像のレイアウトがめちゃくちゃにならずに済むのではないかと。
処理時間的に厳しいのではないかと予想しながら書き始めてみたけど、やり方次第ではどうにかなりそうな気配を感じた。以下のキャプチャ動画は、640 x 360 の Pixmap を 1440 x 900 の Pixmap に拡大してる例。上下にふわふわしてるけど、これでも毎フレーム拡大処理をしている。
_04scale.c
/*
Scaling Pixmap.
Ryzen 5 5600x + VMware Player + Ubuntu Linux 20.04 LTS.
1920 x 1080.
slow result : 0.510753 sec
fast result : 0.000045 sec
*/
#include <stdio.h>
#include <stdlib.h>
#include <unistd.h>
#include <X11/Xlib.h>
#include <X11/xpm.h>
#include <math.h>
#include <time.h>
/* include xpm binary */
#include "bg01.xpm"
#define XPM_W 640
#define XPM_H 360
#define XPM_NAME bg01_xpm
/*
#include "bg02.xpm"
#define XPM_W 320
#define XPM_H 180
#define XPM_NAME bg02_xpm
*/
/* kind. 0: slow, 1: fast */
#define SCALING_KIND 1
#define WIN_X 0
#define WIN_Y 64
#define BORDER 0
#ifndef M_PI
#define M_PI 3.14159265358979
#endif
#define deg2rad(x) (x * M_PI / 180.0)
/* get a color value from a color name */
static unsigned long
get_color(Display *dpy, char *colorname)
{
Colormap cmap;
XColor near_color, true_color;
cmap = DefaultColormap(dpy, DefaultScreen(dpy));
XAllocNamedColor(dpy, cmap, colorname, &near_color, &true_color);
return near_color.pixel;
}
/* scale Pixmap */
static void
scale_pixmap(Display *dpy, Drawable win,
Pixmap *src, Pixmap *dst,
int src_w, int src_h, int dst_w, int dst_h)
{
GC gc;
float xscale, yscale;
int x, y;
struct timespec start, end;
double diff;
xscale = (float)src_w / dst_w;
yscale = (float)src_h / dst_h;
gc = XCreateGC(dpy, win, 0, 0);
XSetGraphicsExposures(dpy, gc, False);
timespec_get(&start, TIME_UTC);
switch (SCALING_KIND)
{
case 0:
/* slow */
for (y = 0; y < dst_h; y++)
{
int sy = (int)(y * yscale);
for (x = 0; x < dst_w; x++)
XCopyArea(dpy, *src, *dst, gc, (int)(x * xscale), sy, 1, 1, x, y);
}
break;
case 1:
/* fast */
for (x = dst_w - 1; x >= 0; x--)
XCopyArea(dpy, *src, *dst, gc, (int)(x * xscale), 0, 1, src_h, x, 0);
for (y = dst_h - 1; y >= 0; y--)
XCopyArea(dpy, *dst, *dst, gc, 0, (int)(y * yscale), dst_w, 1, 0, y);
break;
default:
break;
}
XFreeGC(dpy, gc);
timespec_get(&end, TIME_UTC);
diff = (end.tv_sec + (double)end.tv_nsec / 1000000000) - (start.tv_sec + (double)start.tv_nsec / 1000000000);
printf("%lf sec\n", diff);
}
/* update and draw */
static void
update(Display *dpy, Drawable win, GC gc, double ang, Pixmap pix, Pixmap buf)
{
XWindowAttributes xgwa;
int r, x, y;
int buf_w, buf_h;
/* get window attributes */
XGetWindowAttributes(dpy, win, &xgwa);
buf_w = xgwa.width; /* window width */
buf_h = xgwa.height; /* window height */
scale_pixmap(dpy, win, &pix, &buf, XPM_W, XPM_H, buf_w, buf_h);
r = 64;
x = 0;
/* x = r * cos(deg2rad(ang)); */
y = r * sin(deg2rad(ang));
/* clear window */
XClearWindow(dpy, win);
/* draw image (Pixmap) */
XSetGraphicsExposures(dpy, gc, False);
XCopyArea(dpy, buf, win, gc, 0, 0, buf_w, buf_h, x, y); /* copy Pixmap */
}
int main(void)
{
Display *dpy;
Window root;
Window win;
int screen;
int display_w, display_h;
XEvent evt;
unsigned long black, white;
XWindowAttributes xgwa;
GC gc;
Pixmap pix;
Pixmap buf;
int busy_loop;
double ang;
/* open display */
dpy = XOpenDisplay(NULL);
root = DefaultRootWindow(dpy);
screen = DefaultScreen(dpy);
/* get display size */
display_w = DisplayWidth(dpy, screen);
display_h = DisplayHeight(dpy, screen);
printf("Screen: %d x %d\n", display_w, display_h);
/* get color black and white */
white = WhitePixel(dpy, screen);
black = BlackPixel(dpy, screen);
/* create window */
win = XCreateSimpleWindow(dpy, root,
WIN_X, WIN_Y, display_w, display_h, BORDER,
white, black);
XSelectInput(dpy, win, KeyPressMask | ExposureMask);
XMapWindow(dpy, win);
/* wait display window */
do
{
XNextEvent(dpy, &evt);
} while (evt.type != Expose);
XMoveWindow(dpy, win, WIN_X, WIN_Y);
/* create graphics context */
gc = XCreateGC(dpy, win, 0, 0);
XSetGraphicsExposures(dpy, gc, False);
/* load image */
if (XpmCreatePixmapFromData(dpy, win, XPM_NAME, &pix, NULL, NULL))
{
fprintf(stderr, "Error not load xpm.");
return 1;
}
XGetWindowAttributes(dpy, win, &xgwa);
buf = XCreatePixmap(dpy, win, display_w, display_h, xgwa.depth);
XSetForeground(dpy, gc, get_color(dpy, "green"));
XFillRectangle(dpy, buf, gc, 0, 0, display_w, display_h);
ang = 0;
busy_loop = 1;
while (busy_loop)
{
/* event */
while (XPending(dpy))
{
XNextEvent(dpy, &evt);
switch (evt.type)
{
/*
case Expose:
if (evt.xexpose.count == 0)
{
}
break;
*/
case KeyPress:
busy_loop = 0;
break;
default:
break;
}
}
update(dpy, win, gc, ang, pix, buf);
ang += 4.0;
if (ang >= 360)
ang -= 360;
XFlush(dpy);
usleep(16 * 1000); /* wait */
}
XFreePixmap(dpy, pix);
XFreePixmap(dpy, buf);
XFreeGC(dpy, gc);
XDestroyWindow(dpy, win);
XCloseDisplay(dpy);
return 0;
}
使用画像は以下。
_bg01.xpm
_bg02.xpm
コンパイルは以下。
gcc 04scale.c -o 04scale -I /usr/include/X11 -lX11 -lXext -lm -lXpm
実行は以下。
./04scale
少し解説。
最初に処理を書いた時は、愚直に、1ドットずつ XCopyArea() を呼んでみたけれど、このやり方だと圧倒的に処理時間がかかってしまって話にならなかった。
/* slow */
for (y = 0; y < dst_h; y++)
{
int sy = (int)(y * yscale);
for (x = 0; x < dst_w; x++)
XCopyArea(dpy, *src, *dst, gc, (int)(x * xscale), sy, 1, 1, x, y);
}
そこでふと、xscreensaver のソース群の中で目にした処理を思い出した。一旦横方向にのみ引き延ばして、その横方向に引き延ばしたものを縦に引き延ばすというやり方。
/* fast */
for (x = dst_w - 1; x >= 0; x--)
XCopyArea(dpy, *src, *dst, gc, (int)(x * xscale), 0, 1, src_h, x, 0);
for (y = dst_h - 1; y >= 0; y--)
XCopyArea(dpy, *dst, *dst, gc, 0, (int)(y * yscale), dst_w, 1, 0, y);
後者は、前者と比べて圧倒的に速かった。時間を測定してみたところ、以下のような感じになった。
- slow result : 0.510753 sec
- fast result : 0.000045 sec
- CPU: AMD Ryzen 5 5600x
- OS: Ubuntu Linux 20.04 LTS (Windows10 x64 21H2 + VMware Player上で動作)
- 画面解像度 : 1920 x 1080
考えてみたら、例えば 1920x1080のサイズの場合、前者は XCopyArea() を 2073600回呼んでしまうけど、後者なら3000回呼ぶだけで済むわけで、そのあたりが効いてるのかなと。ただ、Pixmap へのアクセス回数は、横に引き延ばす段階が入ってくる分、増えてしまうはずなのだけど…。Xlib関係はCPUだけが必死に頑張って処理をしてるものと思い込んでたけど、もしかしてGPUが頑張ってる時もあるのだろうか。それとも、Pixmap間の転送は処理が速くなるように何か工夫してるのだろうか。
何にせよ、このぐらいの速さで拡大描画できるなら、一旦ファミコンレベルの解像度の画面を作っておいて、ソレをデスクトップ一杯に拡大描画しても、60FPS程度なら出せるかもしれない。大昔の2Dゲーム画面っぽいスクリーンセーバを作れそうな予感。
◎ 2022/06/05追記。 :
Ubuntu Linux 20.04 LTSの場合、xpm画像を扱う時は、libxpm-dev をインストールしておかないとコンパイルできない模様。
sudo apt install libxpm-dev
[ ツッコむ ]
2021/06/03(木) [n年前の日記]
#1 [prog] いくつかのLogo言語環境を試用してみた
昨日、KTurtle という学習用プログラミング環境を触ってみたり、Scratch でタートルグラフィックスを試してみたりしたけれど。今現在利用できるLogo言語って他にあるのか気になってきて、少しググってみたり。
Windows上で動くものとして、FMSLogo というのが有名らしい。UCBLogo (Berkekey Logo)をベースにして作られているのだとか。
それぞれ、Windows10 x64 20H2上で動作確認してみた。
Windows上で動くものとして、FMSLogo というのが有名らしい。UCBLogo (Berkekey Logo)をベースにして作られているのだとか。
それぞれ、Windows10 x64 20H2上で動作確認してみた。
◎ FMSLogoを試用。 :
FMSLogo は 8.1.0 を試用。
_Home - FMSLogo
_FMSLogo - Wikipedia
_<紙>さんLoG FMSLogo:タートルグラフィックス
fmslogo-8.1.0.exe をDL・実行してインストール。デスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
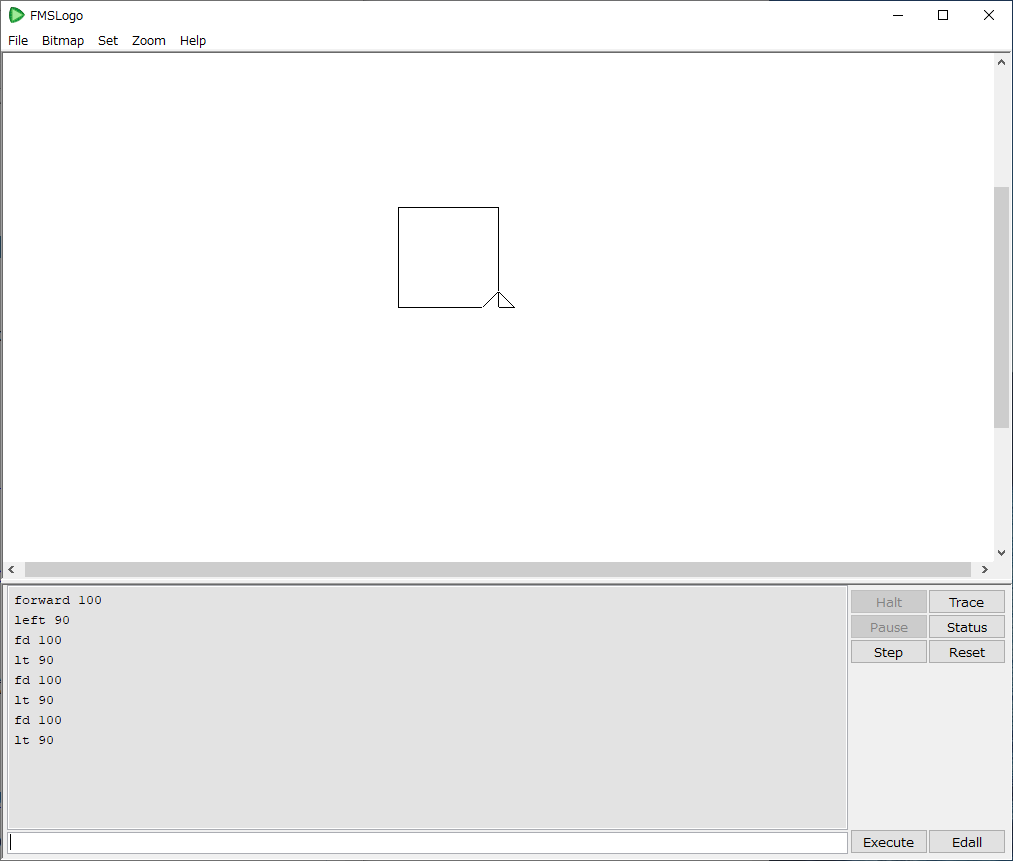
FMSLogo は、いかにもなGUIウインドウが開く。
ウインドウの一番下に入力欄があるので、forward 100 とか left 90 とか打ち込めば、上のエリアに描かれた三角形(おそらく亀相当)が動いて線を描画することができる。
ちなみに、頻繁に使う命令には、省略形があるっぽい。
_Home - FMSLogo
_FMSLogo - Wikipedia
_<紙>さんLoG FMSLogo:タートルグラフィックス
fmslogo-8.1.0.exe をDL・実行してインストール。デスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
FMSLogo は、いかにもなGUIウインドウが開く。
ウインドウの一番下に入力欄があるので、forward 100 とか left 90 とか打ち込めば、上のエリアに描かれた三角形(おそらく亀相当)が動いて線を描画することができる。
ちなみに、頻繁に使う命令には、省略形があるっぽい。
- forward : fd
- left : lt
- right : rt
◎ UCBLogoを試用。 :
せっかくだから、UCBLogo 6.2 も試用してみる。
_Berkeley Logo (UCBLogo)
_Linux で科学しよう! - UCBLogo
_UCBLogo - Wikipedia
ucblogosetup.exe をDL・実行してインストール。これもデスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
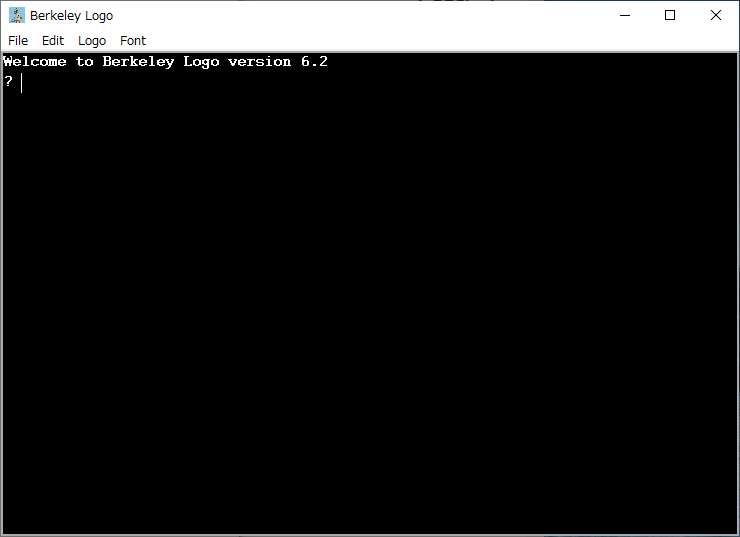
UCBLogo は、ちょっとDOS窓っぽい雰囲気のウインドウが開く。
最初は何も描画されてないけれど、いきなり forward 100 等々を打ち込むと、三角形が表示されて線を描画することができる。
以下のように打ち込めば、三角形が描ける…かな…。
FMSLogo が UCBLogo をベースにしているらしいので、Windows環境なら FMSLogo だけ触れば十分かもしれない。
ちなみに、Ubuntu Linux 20.04 LTS 上でも apt を使ってインストールできた。
_Berkeley Logo (UCBLogo)
_Linux で科学しよう! - UCBLogo
_UCBLogo - Wikipedia
ucblogosetup.exe をDL・実行してインストール。これもデスクトップ上にアイコンを作ってくれるので、ダブルクリックすれば起動する。
UCBLogo は、ちょっとDOS窓っぽい雰囲気のウインドウが開く。
最初は何も描画されてないけれど、いきなり forward 100 等々を打ち込むと、三角形が表示されて線を描画することができる。
以下のように打ち込めば、三角形が描ける…かな…。
repeat 3 [fd 100 rt 120]
FMSLogo が UCBLogo をベースにしているらしいので、Windows環境なら FMSLogo だけ触れば十分かもしれない。
ちなみに、Ubuntu Linux 20.04 LTS 上でも apt を使ってインストールできた。
sudo apt install ucblogo6.1.0 がインストールされた。端末上で ucblogo と打ち込めば実行できる。
◎ ドリトルについて。 :
ドリトルという環境(?)でも、タートルグラフィックスは使える模様。
_start [プログラミング言語「ドリトル」]
_ドリトル (プログラミング言語) - Wikipedia
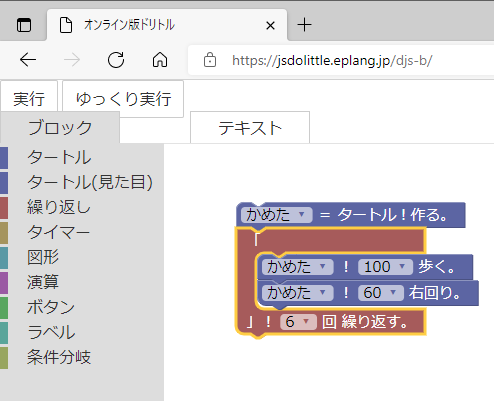
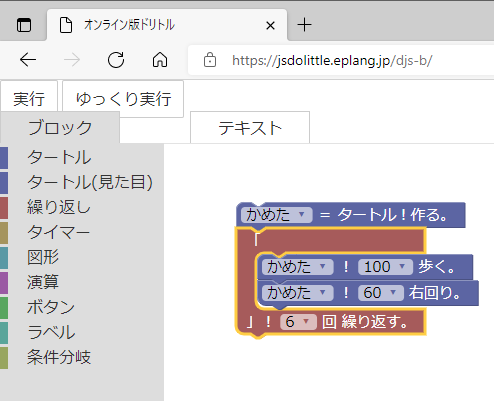
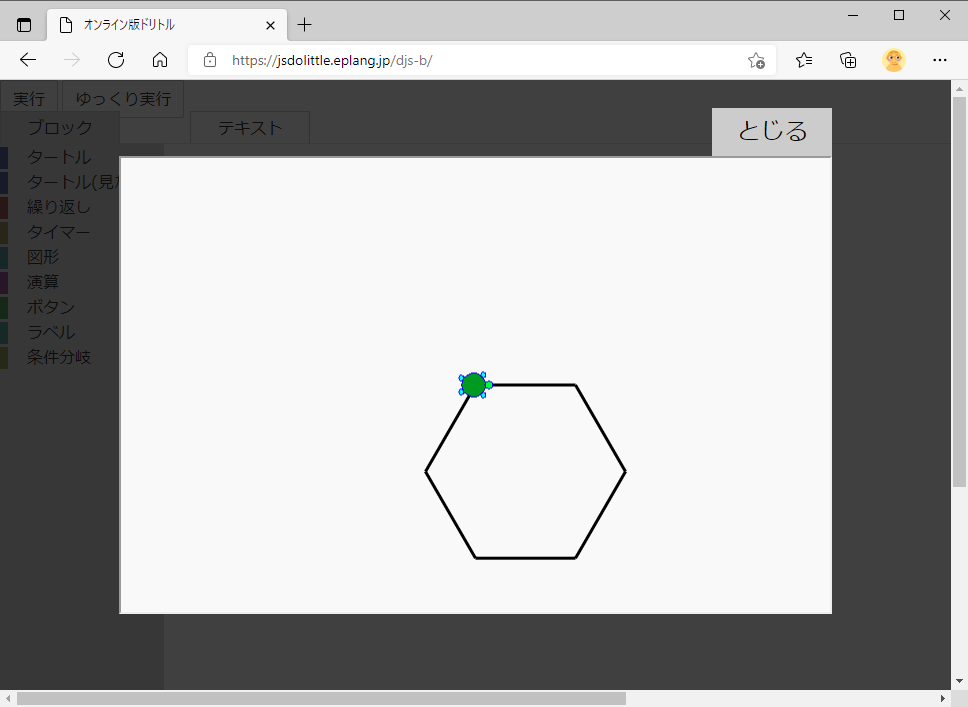
「ブロック版」のリンクをクリックすれば、Webブラウザ上で動作する版を試せる。Scratch のようにブロックを並べてプログラミングができるので分かりやすい。

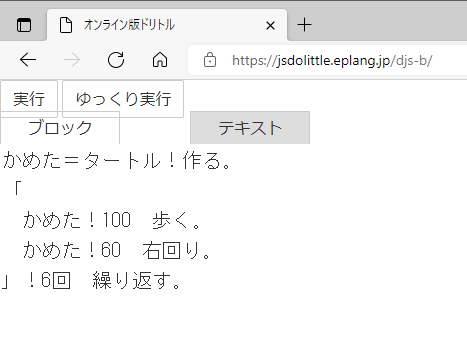
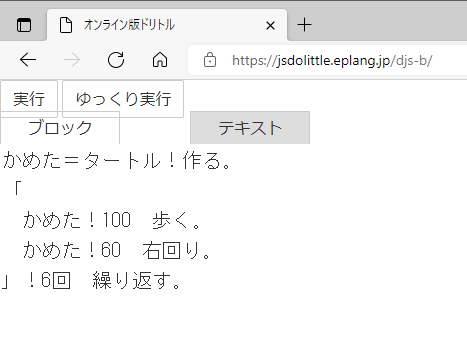
更に、上のほうにある「テキスト」をクリックすれば、各ブロックが実際にはどんな文で指定されてるかが分かる。日本語で記述していく言語仕様らしくて、そのあたりも分かりやすそう。

_start [プログラミング言語「ドリトル」]
_ドリトル (プログラミング言語) - Wikipedia
「ブロック版」のリンクをクリックすれば、Webブラウザ上で動作する版を試せる。Scratch のようにブロックを並べてプログラミングができるので分かりやすい。

更に、上のほうにある「テキスト」をクリックすれば、各ブロックが実際にはどんな文で指定されてるかが分かる。日本語で記述していく言語仕様らしくて、そのあたりも分かりやすそう。

◎ Pythonでタートルグラフィックス。 :
Python を使ってタートルグラフィックスを試すこともできるらしい。
_Pythonでもタートルグラフィックス | 情報科 いっぽ まえへ!
_<紙>さんLoG Python 学習:タートル・グラフィックス
tkinter を利用して描画しているのだな…。Windows版の Python なら tkinter も一緒にインストールされていたはずなので利用できるのではないかと。少なくとも、手元の Python 3.9.5 では動作した。
_hello_turtle.py
_Pythonでもタートルグラフィックス | 情報科 いっぽ まえへ!
_<紙>さんLoG Python 学習:タートル・グラフィックス
tkinter を利用して描画しているのだな…。Windows版の Python なら tkinter も一緒にインストールされていたはずなので利用できるのではないかと。少なくとも、手元の Python 3.9.5 では動作した。
_hello_turtle.py
import turtle
t = turtle.Turtle()
t.shape('turtle')
t.pencolor('green')
t.speed(10)
for j in range(36):
for i in range(4):
t.forward(200)
t.left(360/4)
t.left(10)
turtle.done()
◎ その他参考ページ。 :
[ ツッコむ ]
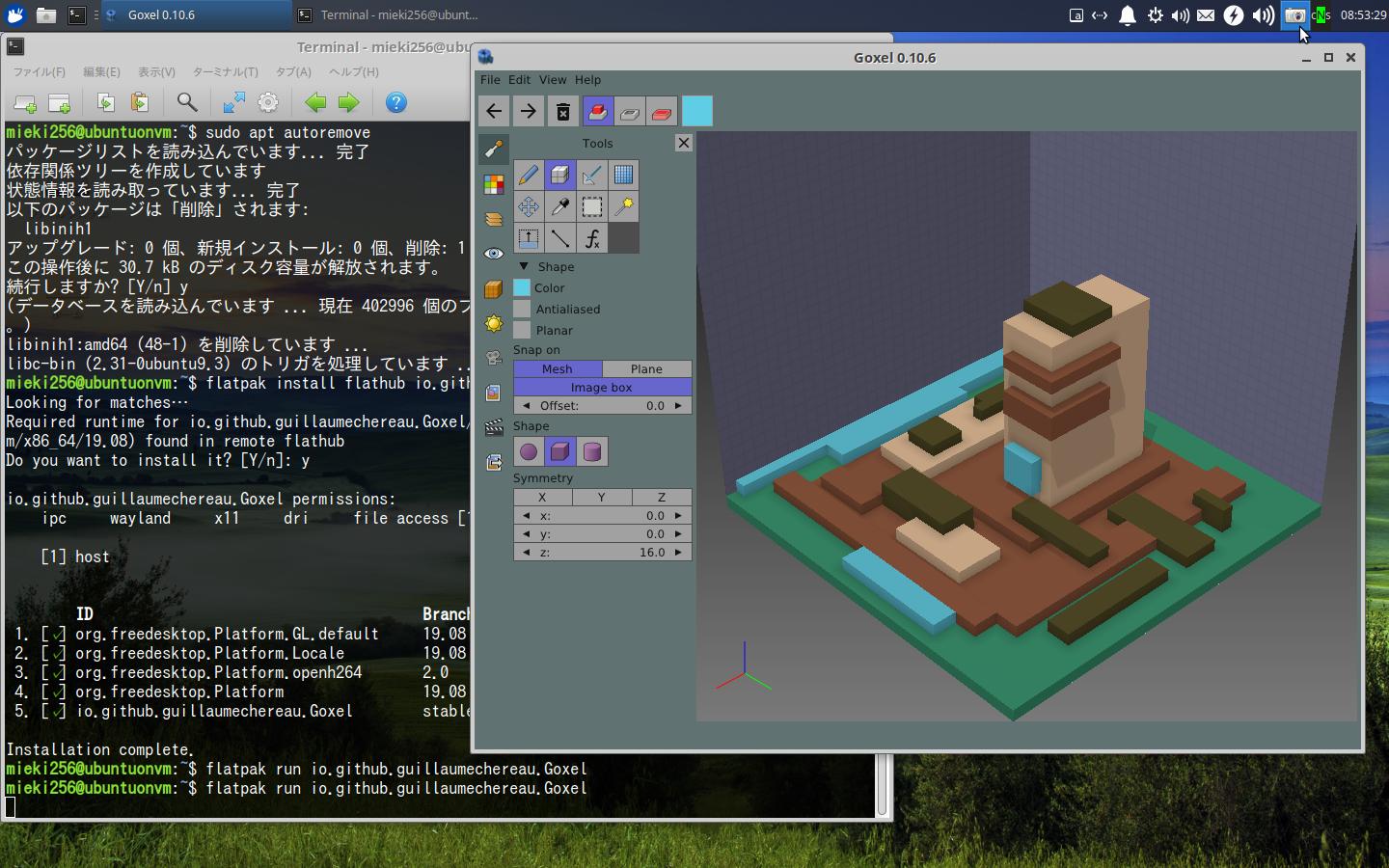
#2 [cg_tools] ボクセルエディタ Goxelを試用
立方体(Voxel)を使って3DCGモデルを作っていく、Goxel という3Dモデリングソフト・ボクセルエディタがあるらしいと知り、気になったので試用してみた。
_Goxel 3D Voxel Editor
_guillaumechereau/goxel: Goxel: Free and Open Source 3D Voxel Editor
_Goxelメモ
_Goxelというvoxelイメージを描けるソフト
_かんたん3Dモデリング(ボクセルで)|KY研究所@CoderDojo横浜港北ニュータウンやってます|note
Windows, Linux, Mac, iOS, Android で使えるらしい。Windows版やLinux版は無料で利用できる。iOS版は無料版をインストールして、アプリ内課金するとフル機能が使えるようになる模様。たぶん。
まずは、Windows10 x64 20H2上で試用してみた。goxel-0.10.7-windows.zip をDLして解凍。任意の場所に置いて、goxel.exe を実行すると起動する。
Windows上で使えるボクセルエディタというと、MagicaVoxel が有名だと思うのだけど、Goxel も大体似たような感じで使えるように見えた。
_MagicaVoxel
_Goxel 3D Voxel Editor
_guillaumechereau/goxel: Goxel: Free and Open Source 3D Voxel Editor
_Goxelメモ
_Goxelというvoxelイメージを描けるソフト
_かんたん3Dモデリング(ボクセルで)|KY研究所@CoderDojo横浜港北ニュータウンやってます|note
Windows, Linux, Mac, iOS, Android で使えるらしい。Windows版やLinux版は無料で利用できる。iOS版は無料版をインストールして、アプリ内課金するとフル機能が使えるようになる模様。たぶん。
まずは、Windows10 x64 20H2上で試用してみた。goxel-0.10.7-windows.zip をDLして解凍。任意の場所に置いて、goxel.exe を実行すると起動する。
Windows上で使えるボクセルエディタというと、MagicaVoxel が有名だと思うのだけど、Goxel も大体似たような感じで使えるように見えた。
_MagicaVoxel
◎ Linux上でもインストール。 :
Ubuntu Linux や Debian Linux 10.x (buster) にもパッケージが用意されている模様。
_Debian -- buster の goxel パッケージに関する詳細
_serverあれこれ: Debian 10(Buster)/Ubuntu 20.04にgoxelをインストールする
VMware Player + Ubuntu Linux 20.04 LTS上では apt でインストールできた。
flatpak版ならバージョンが 0.10.6 なので、apt版よりは新しい模様。そちらをインストールしてみる。
_Goxel - Linux Apps on Flathub
インストールは、上記ページに従って以下を打ち込む。
実行は以下。
起動してくれた。
ただ、この長い行を打ち込んで起動するのは面倒臭い。改善するにはどうしたら…。
ひとまず ~/.bash_aliases 内で alias を設定して、goxel と打てば起動するようにしてみたけれど。
この場合、メインメニュー内の項目として登録しておいたほうが、まだ妥当なのだろうか。
flathubのページ上にある「インストール」をクリックしてインストールすれば、自動でメインメニューに項目が追加されるのではないか…。そう思って、flatpak版をアンインストール後、 *1 何度か試してみたけれど、その手順だとインストールに失敗する。ただ、この作業をしたところ、メインニュー内に Goxel という項目ができていて、実行パスは以下になっていた。
アイコン画像ファイルは、以下の場所にあるように見えた。
_Debian -- buster の goxel パッケージに関する詳細
_serverあれこれ: Debian 10(Buster)/Ubuntu 20.04にgoxelをインストールする
VMware Player + Ubuntu Linux 20.04 LTS上では apt でインストールできた。
sudo apt install goxelただ、apt でインストールできる版は、バージョンが 0.8.1 なので、ちょっとだけ古い。
flatpak版ならバージョンが 0.10.6 なので、apt版よりは新しい模様。そちらをインストールしてみる。
_Goxel - Linux Apps on Flathub
インストールは、上記ページに従って以下を打ち込む。
flatpak install flathub io.github.guillaumechereau.Goxel
実行は以下。
flatpak run io.github.guillaumechereau.Goxel
起動してくれた。
ただ、この長い行を打ち込んで起動するのは面倒臭い。改善するにはどうしたら…。
ひとまず ~/.bash_aliases 内で alias を設定して、goxel と打てば起動するようにしてみたけれど。
alias goxel='flatpak run io.github.guillaumechereau.Goxel'
この場合、メインメニュー内の項目として登録しておいたほうが、まだ妥当なのだろうか。
flathubのページ上にある「インストール」をクリックしてインストールすれば、自動でメインメニューに項目が追加されるのではないか…。そう思って、flatpak版をアンインストール後、 *1 何度か試してみたけれど、その手順だとインストールに失敗する。ただ、この作業をしたところ、メインニュー内に Goxel という項目ができていて、実行パスは以下になっていた。
/usr/bin/flatpak run --branch=stable --arch=x86_64 --command=goxel io.github.guillaumechereau.Goxelこのパスを呼び出すアイテムをメインメニュー内で新規作成すれば、メインメニュー経由で、ワンクリックで起動できるようになるのだろう。たぶん。
アイコン画像ファイルは、以下の場所にあるように見えた。
/var/lib/flatpak/app/io.github.guillaumechereau.Goxel/current/active/files/share/icons/hicolor/256x256/apps/io.github.guillaumechereau.Goxel.png24x24, 32x32, 48x48, 64x64 等の画像もある模様。
*1: flatpak uninstall io.github.guillaumechereau.Goxel
[ ツッコむ ]
#3 [zatta] 「イット革命」という発言は本当にあったのだろうか
覚書。
ネット上のとある場所で、ふとした拍子に、「森元総理が総理大臣を務めていた時期、『IT革命』を『イット革命』と読んでしまった」という話を見かけた。
たしかにそういう話があったなー、と思ったのだけど。そこでなんとなく気になった。どういうシチュエーションで、そんな発言が出てきたのだろう。
気になってググってみたところ、どうも信憑性が怪しい感じがしてきた…。色んな人が、色んな記事で、そのエピソードを書いてはいるのだけど…。
_21世紀以前のITを訪ねて:IT Oasis(1/2 ページ) - ITmedia エンタープライズ
_当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらした... - Yahoo!知恵袋
_俺たちの森喜朗、期待に応えて自ら東京オリンピックを台無しにする | 文春オンライン
_引退する森元首相発言録 イット革命、大阪は痰ツボ、神の国|NEWSポストセブン
皆、シチュエーションがブレブレ。関係者の間で話をしている時にちょろっと出てきた発言なのか、大衆の前で堂々と発言したのか、そこからしてブレブレ。
どうやら、「週刊誌が報じた」という書き方が多いようにも見えたのだけど、じゃあ、その週刊誌ってどの週刊誌よ? と更にググってみたら、コレが全然情報が出てこなくて…。皆、「週刊誌が報じた」としか書いてない。
フツー、こういうのって、週刊○○のxxxx年xx月号に書かれていた、ぐらいの情報がどこかでチラリと出てくるものだよなと…。誰かしら真面目な人が、その程度のメモは残しているものだろう…。なのに、出てこない。コレは怪しい。実はその週刊誌って存在していないんじゃないの? だって、誰も、どの週刊誌にその話が書いてあったか知らないわけで。
そんな感じで、個人的には、どうもこの話は怪しいんじゃないかなあ、という気分に。
これは全く何の根拠もない勝手な妄想だけど、どこかで誰かが、「あの森総理のことだからIT革命をイット革命って読んじゃいそうだよね」と冗談で言い出して、それを聞いた別の人が「ありえる! あの人言いそう!」とめっちゃウケて、また別の誰かに冗談として伝えているうちに、聞いた人達の脳内で本当にそういう場面があったのだと偽記憶が作られ始めて…。そして、そのジョークを耳にしたマスコミが、まことしやかに、本当にあった話っぽく伝えてしまった、という可能性はないだろうか。「そんな馬鹿な」と言われそうだけど、そういう事例って稀にあったりするわけで…。
_「10万人の宮崎勤」はあったのか?(dragoner) - 個人 - Yahoo!ニュース
_「10万人の宮崎勤」という発言がコミケ取材現場であったと考えにくい点について等 - Togetter
日本人に限らないけど、どうも人間という集団は、時々、何かの拍子に、皆で同じ幻覚を見てしまう。「イット革命」もソレだったらどうしよう…。みたいな。
もっとも、ここ最近のGoogle検索は、検索精度がどんどん悪くなってきているので、そのせいでソースに辿り着けないだけかもしれないし…。単に自分の検索能力が低いだけかもしれんし…。あるいは印刷物をチェックできる環境に居る人が調べてみたら、たちまちソースが見つかる程度の話かもしれないしで。
なので、ソースさえ見つかってしまえば「やっぱりあの人、イット革命って言ってたわ」であっさり終わってしまう話じゃないのかなと想像したりもするのだけど。
でもまあ、現状、自分の中では、「イット革命」発言も集団幻覚(?)の可能性有り、みたいな扱いにしておこうかなと…。いくらGoogleがダメダメでも、ソースに辿り着くための断片的な情報が欠片も出てこないのは、やっぱり怪しい…。
とはいえ、この件、仮に幻覚だったとしても仕方ないような気もする…。あの御方は当時も今も超一流の失言クリエイターなので…。そんな場面が現実に存在しなかったとしても、誰でもその様子がまざまざと脳裏に浮かんじゃうのだから、これはもう仕方ない…。
まあ、只の覚書です。ネットで調べものするのって当たり前だけど限界ありますよね。ググっただけでなんでも分かっちゃうなら誰も苦労しないですよね。てな感じの話の一つ、ってことで。
ネット上のとある場所で、ふとした拍子に、「森元総理が総理大臣を務めていた時期、『IT革命』を『イット革命』と読んでしまった」という話を見かけた。
たしかにそういう話があったなー、と思ったのだけど。そこでなんとなく気になった。どういうシチュエーションで、そんな発言が出てきたのだろう。
気になってググってみたところ、どうも信憑性が怪しい感じがしてきた…。色んな人が、色んな記事で、そのエピソードを書いてはいるのだけど…。
_21世紀以前のITを訪ねて:IT Oasis(1/2 ページ) - ITmedia エンタープライズ
2000年、当時の森首相が首相執務室を訪れたある省庁の幹部に「君、このイット革命って何だ?」と聞いたという話が週刊誌で報じられた。支持率が低迷していた内閣の首相の素っ頓狂な発言は、ITも知らないのかとマスコミの餌食にされた。
_当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらした... - Yahoo!知恵袋
当時の森首相が「IT革命」を「イット革命」と言って世界に恥をさらしたのは2000年の沖縄サミットでしたか?
_俺たちの森喜朗、期待に応えて自ら東京オリンピックを台無しにする | 文春オンライン
森喜朗さんの総理在任の間、国家戦略として策定する「e-Japan構想」についての説明のため官邸に来た総務省の幹部に「君、このイット革命って何だ?」と聞いたという話から
_引退する森元首相発言録 イット革命、大阪は痰ツボ、神の国|NEWSポストセブン
世界中で爆発的にインターネットの普及が進んでいた2000年、森政権下でも国を挙げてIT産業を盛り上げようとしていた。その頃、ズバッとひと言。
「イット革命」
仮にも一国の首相である。意図しての“読み間違い”に違いない。いや、そう信じたい。そのお陰でこの言葉は光通信以上の速さで全国に伝わり、ITに対する国民の認識を広げてくれた。
皆、シチュエーションがブレブレ。関係者の間で話をしている時にちょろっと出てきた発言なのか、大衆の前で堂々と発言したのか、そこからしてブレブレ。
どうやら、「週刊誌が報じた」という書き方が多いようにも見えたのだけど、じゃあ、その週刊誌ってどの週刊誌よ? と更にググってみたら、コレが全然情報が出てこなくて…。皆、「週刊誌が報じた」としか書いてない。
フツー、こういうのって、週刊○○のxxxx年xx月号に書かれていた、ぐらいの情報がどこかでチラリと出てくるものだよなと…。誰かしら真面目な人が、その程度のメモは残しているものだろう…。なのに、出てこない。コレは怪しい。実はその週刊誌って存在していないんじゃないの? だって、誰も、どの週刊誌にその話が書いてあったか知らないわけで。
そんな感じで、個人的には、どうもこの話は怪しいんじゃないかなあ、という気分に。
これは全く何の根拠もない勝手な妄想だけど、どこかで誰かが、「あの森総理のことだからIT革命をイット革命って読んじゃいそうだよね」と冗談で言い出して、それを聞いた別の人が「ありえる! あの人言いそう!」とめっちゃウケて、また別の誰かに冗談として伝えているうちに、聞いた人達の脳内で本当にそういう場面があったのだと偽記憶が作られ始めて…。そして、そのジョークを耳にしたマスコミが、まことしやかに、本当にあった話っぽく伝えてしまった、という可能性はないだろうか。「そんな馬鹿な」と言われそうだけど、そういう事例って稀にあったりするわけで…。
_「10万人の宮崎勤」はあったのか?(dragoner) - 個人 - Yahoo!ニュース
_「10万人の宮崎勤」という発言がコミケ取材現場であったと考えにくい点について等 - Togetter
日本人に限らないけど、どうも人間という集団は、時々、何かの拍子に、皆で同じ幻覚を見てしまう。「イット革命」もソレだったらどうしよう…。みたいな。
もっとも、ここ最近のGoogle検索は、検索精度がどんどん悪くなってきているので、そのせいでソースに辿り着けないだけかもしれないし…。単に自分の検索能力が低いだけかもしれんし…。あるいは印刷物をチェックできる環境に居る人が調べてみたら、たちまちソースが見つかる程度の話かもしれないしで。
なので、ソースさえ見つかってしまえば「やっぱりあの人、イット革命って言ってたわ」であっさり終わってしまう話じゃないのかなと想像したりもするのだけど。
でもまあ、現状、自分の中では、「イット革命」発言も集団幻覚(?)の可能性有り、みたいな扱いにしておこうかなと…。いくらGoogleがダメダメでも、ソースに辿り着くための断片的な情報が欠片も出てこないのは、やっぱり怪しい…。
とはいえ、この件、仮に幻覚だったとしても仕方ないような気もする…。あの御方は当時も今も超一流の失言クリエイターなので…。そんな場面が現実に存在しなかったとしても、誰でもその様子がまざまざと脳裏に浮かんじゃうのだから、これはもう仕方ない…。
まあ、只の覚書です。ネットで調べものするのって当たり前だけど限界ありますよね。ググっただけでなんでも分かっちゃうなら誰も苦労しないですよね。てな感じの話の一つ、ってことで。
[ ツッコむ ]
2020/06/03(水) [n年前の日記]
#1 [pc] pngのフォーマットについて調べてたり
某3Dゲームは、キャラクターカードと呼ばれるpng画像に、キャラクターの構成情報が内包されているのだけど。どんな感じにデータが保存されているのか、せめてキャラ名だけでも取り出せないものかと気になったので、件のpng画像をバイナリエディタで開いて眺めてみたりして。
png画像フォーマットは、チャンクと呼ばれる単位で中身が分かれているので、キャラの構成情報は何かしらのチャンクに含まれているのではないか、と予想したのだけど…。
_PNG ファイルフォーマット
某ゲームの場合、どうやら、png画像の終端を示す _IEND の直後に、構成情報をくっつけて保存してある状態らしいなと…。
ただ、中身はおそらくバイナリデータっぽい気配が…。一応、データ種類を示すヘッダ文字列は見て取れるけど、その後に続くデータの意味がさっぱり不明。どこにキャラ名文字列が入っているのかも分からない。
キャラの構成を微妙に変えて保存して、保存されたpngのバイナリの違いを調べていけば、どこに何の情報が入ってるかぐらいは分かるのだろうけど、そこまでやるのも面倒だなと。とりあえず、png画像の終端に、ゲーム用のデータがくっついてる、と分かっただけでも良しとしよう…。
png画像フォーマットは、チャンクと呼ばれる単位で中身が分かれているので、キャラの構成情報は何かしらのチャンクに含まれているのではないか、と予想したのだけど…。
_PNG ファイルフォーマット
某ゲームの場合、どうやら、png画像の終端を示す _IEND の直後に、構成情報をくっつけて保存してある状態らしいなと…。
ただ、中身はおそらくバイナリデータっぽい気配が…。一応、データ種類を示すヘッダ文字列は見て取れるけど、その後に続くデータの意味がさっぱり不明。どこにキャラ名文字列が入っているのかも分からない。
キャラの構成を微妙に変えて保存して、保存されたpngのバイナリの違いを調べていけば、どこに何の情報が入ってるかぐらいは分かるのだろうけど、そこまでやるのも面倒だなと。とりあえず、png画像の終端に、ゲーム用のデータがくっついてる、と分かっただけでも良しとしよう…。
[ ツッコむ ]
2019/06/03(月) [n年前の日記]
#1 [anime] アニメのタップについてググってた
NHKで放送されてる朝ドラ「なつぞら」が、いよいよアニメーター編に突入したようで。
仕上げ(トレス+彩色)の作業内容について丁寧に説明していて、ちゃんと取材したことをドラマに反映させてるのだなと感心。素晴らしい。このドラマを視聴することで、「宮崎アニメは宮崎駿が全部一人で描いている」系の勘違いが、この国から消滅してくれたらいいなあ、などと願ってしまったりして。
さておき。自分もうっかり気づかなかったのだけど、Webを眺めてたら「タップ穴が無いのはおかしいのでは」「戦前からタップは存在していたはずだ」という話を見かけて、「アレ? そういえば」と気になったり。たしかに映像を見ると、原画やセルにタップ穴が無いように見える。これはどういうことだろう…。
そんなわけで、日本のアニメ業界におけるタップの歴史をググってみたのだけど。
_アニメーションのタップ史リンク集 - 趣味は検索
_佐藤竜雄さんのツイート: "案の定、なつぞらを見た人たちがタップ穴で盛り上がっている。"
_赤井孝美さんのツイート: "「なつぞら」セルにタップ穴が無い件、
_伊藤浩二さんのツイート: "補足させていただくと
_東映長編研究 第4回 永沢詢インタビュー(2) - WEBアニメスタイル
_大塚康生氏講演 「日本のアニメーションに期待すること」(2)
「なつぞら」のタップ穴の件は、1ヶ月も前に、既に話題になってたのですな…。自分、チコちゃんに、「(1ヶ月も気づかずに)ボーっと見てるんじゃねーよ!」と叱られてしまいそう。
「白蛇伝」の最初の頃はタップなんて無くて「角合わせ」で作っていたけど、途中からタップが配られた、というのは、日本のアニメの歴史の中では結構有名な話だったそうで。恥ずかしながら知りませんでした。いやはや、勉強になった…。
そして、そんなところまできちんと再現してみせた今回の朝ドラに対して、印象がますます変わってきたり。凝ってるなあ…。
仕上げ(トレス+彩色)の作業内容について丁寧に説明していて、ちゃんと取材したことをドラマに反映させてるのだなと感心。素晴らしい。このドラマを視聴することで、「宮崎アニメは宮崎駿が全部一人で描いている」系の勘違いが、この国から消滅してくれたらいいなあ、などと願ってしまったりして。
さておき。自分もうっかり気づかなかったのだけど、Webを眺めてたら「タップ穴が無いのはおかしいのでは」「戦前からタップは存在していたはずだ」という話を見かけて、「アレ? そういえば」と気になったり。たしかに映像を見ると、原画やセルにタップ穴が無いように見える。これはどういうことだろう…。
そんなわけで、日本のアニメ業界におけるタップの歴史をググってみたのだけど。
_アニメーションのタップ史リンク集 - 趣味は検索
_佐藤竜雄さんのツイート: "案の定、なつぞらを見た人たちがタップ穴で盛り上がっている。"
_赤井孝美さんのツイート: "「なつぞら」セルにタップ穴が無い件、
_伊藤浩二さんのツイート: "補足させていただくと
_東映長編研究 第4回 永沢詢インタビュー(2) - WEBアニメスタイル
_大塚康生氏講演 「日本のアニメーションに期待すること」(2)
「なつぞら」のタップ穴の件は、1ヶ月も前に、既に話題になってたのですな…。自分、チコちゃんに、「(1ヶ月も気づかずに)ボーっと見てるんじゃねーよ!」と叱られてしまいそう。
「白蛇伝」の最初の頃はタップなんて無くて「角合わせ」で作っていたけど、途中からタップが配られた、というのは、日本のアニメの歴史の中では結構有名な話だったそうで。恥ずかしながら知りませんでした。いやはや、勉強になった…。
そして、そんなところまできちんと再現してみせた今回の朝ドラに対して、印象がますます変わってきたり。凝ってるなあ…。
◎ 余談。昭和もそろそろ時代劇扱いが妥当なのだろうか。 :
「なつぞら」を見ていると、所々で「ん?」と思うところがあって。TVドラマだから、今の感覚でアニメについて語る部分と、当時の感覚でアニメについて語る部分が混在していたりして、そのあたりで戸惑うというか。
おそらく、どちらかにガッチリ寄せればよいというものではないのだろうなと。シーン毎に、どちらの感覚に寄せたほうがいいのか、ジャッジする必要があるというか…。バランスの取り具合が難しそうだなと…。
大河ドラマ「いだてん」の落語家パートのように、現代感覚でツッコミを入れる役を配置するのもアリだったのかも。視聴者が「?」と思いそうなところは先回りして今の感覚でツッコミ入れて解説しちゃう、みたいな。 *1
てなことを考えているうちに、明治大正はもちろん、そろそろ昭和も、時代劇扱いしながら作る or 視聴する時期になってきたのかなと思ったり。まあ、戦前戦中を舞台にした作品は、既にそうなっている感もありますが。いや、「三丁目の夕日」シリーズ等を思い返すと、高度経済成長期も、既に時代劇なんだろうな…。
おそらく、どちらかにガッチリ寄せればよいというものではないのだろうなと。シーン毎に、どちらの感覚に寄せたほうがいいのか、ジャッジする必要があるというか…。バランスの取り具合が難しそうだなと…。
大河ドラマ「いだてん」の落語家パートのように、現代感覚でツッコミを入れる役を配置するのもアリだったのかも。視聴者が「?」と思いそうなところは先回りして今の感覚でツッコミ入れて解説しちゃう、みたいな。 *1
てなことを考えているうちに、明治大正はもちろん、そろそろ昭和も、時代劇扱いしながら作る or 視聴する時期になってきたのかなと思ったり。まあ、戦前戦中を舞台にした作品は、既にそうなっている感もありますが。いや、「三丁目の夕日」シリーズ等を思い返すと、高度経済成長期も、既に時代劇なんだろうな…。
*1: もっとも、それはそれで、作中の時代が行ったり来たりして視聴者が振り落とされる可能性もありますが…。実際、「いだてん」は、それで振り落とされた視聴者が多そうだし。
[ ツッコむ ]
#2 [anime] メタモルフォーゼが好き
録画してたアレコレを消化してるうちに急に思い出してしまったのでメモ。
今のところ、毎週「MIX」というアニメを視聴していたり。「タッチ」の舞台に「みゆき」の設定を“ミックス”した感じの作品で…。いわばあだち充版スパロボというか、あだち充版マリンエクスプレスというか。全然違うか。そうでもないか。
さておき。OPで、幼女時代のヒロインがくるりと回るとあっという間に中学生に成長、てなカットが個人的に好きで。アニメならではの映像だなあ、と。雲の上の手塚治虫先生がニッコリしそうなカット。メタモルフォーゼ万歳。
そういう映像を実写で実現するのは難しいだろうか。いや、できたとしても、実写では使う場面が無いか…。
今のところ、毎週「MIX」というアニメを視聴していたり。「タッチ」の舞台に「みゆき」の設定を“ミックス”した感じの作品で…。いわばあだち充版スパロボというか、あだち充版マリンエクスプレスというか。全然違うか。そうでもないか。
さておき。OPで、幼女時代のヒロインがくるりと回るとあっという間に中学生に成長、てなカットが個人的に好きで。アニメならではの映像だなあ、と。雲の上の手塚治虫先生がニッコリしそうなカット。メタモルフォーゼ万歳。
そういう映像を実写で実現するのは難しいだろうか。いや、できたとしても、実写では使う場面が無いか…。
◎ カメラがぐるりと回る映像が好き。 :
「MIX」のOP内では、投球直後に、ボールを中心にしてカメラがぐるりと回ってミットに入るカットがあって。個人的にそういうカメラワークは好き。
先日、NHK-BSで放送されていたバレーアニメ「ハイキュー!! セカンドシーズン」でも、トスをした直後、ボールを中心にしてカメラがぐるぐる回るカットや、アタック直後から相手チームが受けるまでに画面が90度回転するカットがあって。そういう見せ方、なんだかいいなと。ボールその他が奥行き方向に向かって動くだけのカットならどんなアニメでもあるだろうけど。そこに回転運動を加えると、ダイナミックさが増すよなと。
アレってどういう効果を狙っているのだろう。「MIX」の場合は、投手側から捕手側までボールが飛んでいく様子をカメラが追い続けると天地が逆になるのでソレを元に戻す、ぐらいの感じっぽいけど。「ハイキュー!!」の場合は…。もしかすると、いわゆる「ミラクル」が起きた瞬間、みたいなソレなのだろうか。
そういえば。カメラを傾けると言えば「いもいも」だけど。アレはずっと傾いてる状態が変わらなかったなと…。アレも、どんどん傾きが変わっていったら、あるいはぐるんとカメラが回ってから固定したら、またちょっと違う印象を受けたりもしたのだろうか。
先日、NHK-BSで放送されていたバレーアニメ「ハイキュー!! セカンドシーズン」でも、トスをした直後、ボールを中心にしてカメラがぐるぐる回るカットや、アタック直後から相手チームが受けるまでに画面が90度回転するカットがあって。そういう見せ方、なんだかいいなと。ボールその他が奥行き方向に向かって動くだけのカットならどんなアニメでもあるだろうけど。そこに回転運動を加えると、ダイナミックさが増すよなと。
アレってどういう効果を狙っているのだろう。「MIX」の場合は、投手側から捕手側までボールが飛んでいく様子をカメラが追い続けると天地が逆になるのでソレを元に戻す、ぐらいの感じっぽいけど。「ハイキュー!!」の場合は…。もしかすると、いわゆる「ミラクル」が起きた瞬間、みたいなソレなのだろうか。
そういえば。カメラを傾けると言えば「いもいも」だけど。アレはずっと傾いてる状態が変わらなかったなと…。アレも、どんどん傾きが変わっていったら、あるいはぐるんとカメラが回ってから固定したら、またちょっと違う印象を受けたりもしたのだろうか。
[ ツッコむ ]
#3 [nitijyou] 歯医者の予約をしてきた
近所のS歯科まで直接行って、予約を入れてきたり。前回は1週間後とか言われてしまって絶望的な気分になったけど、幸い今回は、明日治療してもらえそう。
◎ CanDoに寄ってきた。 :
帰りに、イオンタウン須賀川内のCanDoに寄って、台所に置く感じの台っぽいものを購入。
PCデスク上で、キーボードの奥に置いて、ノートPC等のメンテナンスをする際に、この台を使えないかと。手持ちのノートPCは、床に置いたまま処理をさせると、熱がこもってヤバい熱さになるので…。少しでも底面に空間を作らないと…。
PCデスク上で、キーボードの奥に置いて、ノートPC等のメンテナンスをする際に、この台を使えないかと。手持ちのノートPCは、床に置いたまま処理をさせると、熱がこもってヤバい熱さになるので…。少しでも底面に空間を作らないと…。
[ ツッコむ ]
2018/06/03(日) [n年前の日記]
#1 [windows] Windows10を最新版にアップグレード
メインPCの Windows10 x64 が、「Windows10の大型アップデートが可能になったから再起動しろや」と言ってきたので、せっかくだからアップグレード。2時間半ぐらいかかって、最新版のビルド1803、April 2018 Update版になった。
少し触ってみているけれど、更新直後にマウスカーソルが表示されなかった件以外は、これといった不具合は無さそうな…。もっとも、まだ気づいてないだけで、絶対何かしら不具合が残ってるだろうけど。
環境は以下。
ちなみにマウスカーソルの件は、マウスをUSB端子から引っこ抜いて差し直したら、デバイスドライバが読み込まれて直った。と思ったが、また再起動後に無反応に。どうなってるんだ、Microsoft。
少し触ってみているけれど、更新直後にマウスカーソルが表示されなかった件以外は、これといった不具合は無さそうな…。もっとも、まだ気づいてないだけで、絶対何かしら不具合が残ってるだろうけど。
環境は以下。
- CPU: Intel Core i5-2500
- M/B: Intel DH67BL (H67 Chipset)
- RAM: 8GB (DDR3 SDRAM、PC3-10600)
- VIDEO CARD: ASUS GTX750TI-PH-2GD5 (NVIDIA GTX 750 Ti, GDR5, 2GB)
- Mouse: ELECOM M-XG1UBSV
ちなみにマウスカーソルの件は、マウスをUSB端子から引っこ抜いて差し直したら、デバイスドライバが読み込まれて直った。と思ったが、また再起動後に無反応に。どうなってるんだ、Microsoft。
◎ マウスが認識しなくなる件。 :
Windows10を再起動するとマウスが認識しなくなる件だけど、どうもマウスを2つ接続していると症状が発生する模様。自分、右肩が痛い時は左手で操作するために、USBマウス+トラックボール等を接続してたことを忘れてた。メインで使うマウスを1つだけ繋いだ状態にしたら、再起動しても認識してくれた。
ハードウェアによっては、最初からポインティングデバイスが2つ以上ついているものもあると思うのだけど…。今回のアップグレードで生じているマウス関係の不具合は、そういったハードウェア上で起きてたりしないかと邪推したりもして。
しかしコレ、ペンタブレットを接続した状態でOS再起動をしたらどうなるんだろう。
ハードウェアによっては、最初からポインティングデバイスが2つ以上ついているものもあると思うのだけど…。今回のアップグレードで生じているマウス関係の不具合は、そういったハードウェア上で起きてたりしないかと邪推したりもして。
しかしコレ、ペンタブレットを接続した状態でOS再起動をしたらどうなるんだろう。
[ ツッコむ ]
2017/06/03(土) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
近所で電線の工事があって午前中は停電していたので、自宅サーバも08:30-13:00まで止まってました。申し訳ないです。と言っても停電してるんだからサーバが動くわけもないんですが…。
[ ツッコむ ]
#2 [blender] blender + COA Toolsの使い方を少しだけメモ
blenderを使って2Dカットアウトアニメ(切り絵アニメ)を作れるアドオン、
_COA Tools (Cutout Animation Tools)
の使い方がある程度分かってきたので、一応操作方法をメモ。
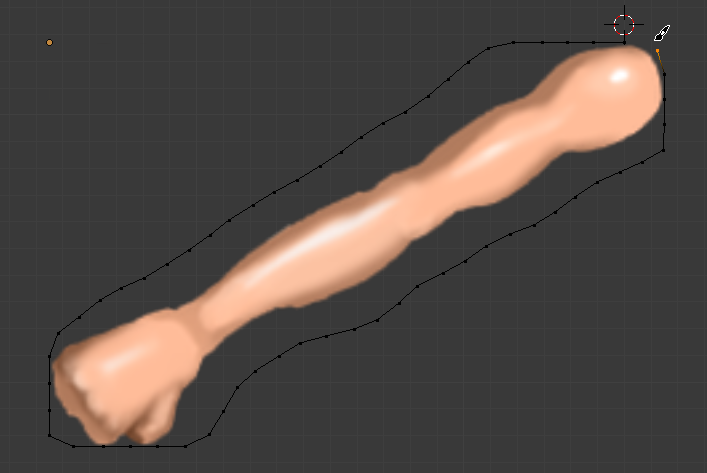
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
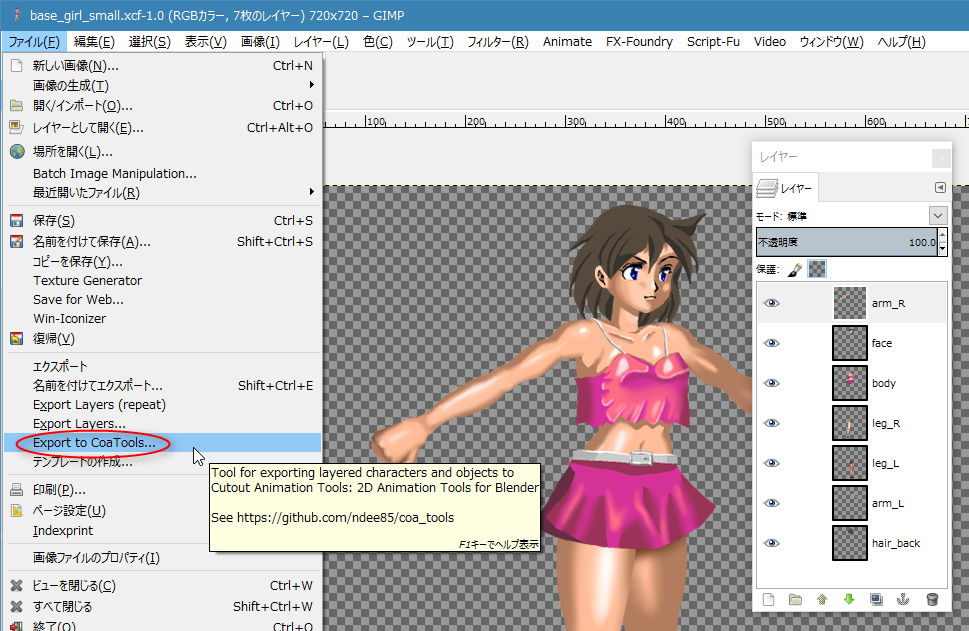
◎ GIMPでパーツ画像群をエクスポート。 :
動かしたい画像(パーツ毎にレイヤー分けしてある画像)を用意したら、GIMP を使って、COA Tools用 jsonファイル + パーツ画像ファイルとしてエクスポートする。ファイル → Export to CoaTools... を選択。ちなみにPhotoshop用のスクリプトもあるらしいので、Photoshopを持ってるなら同じことができるはず。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
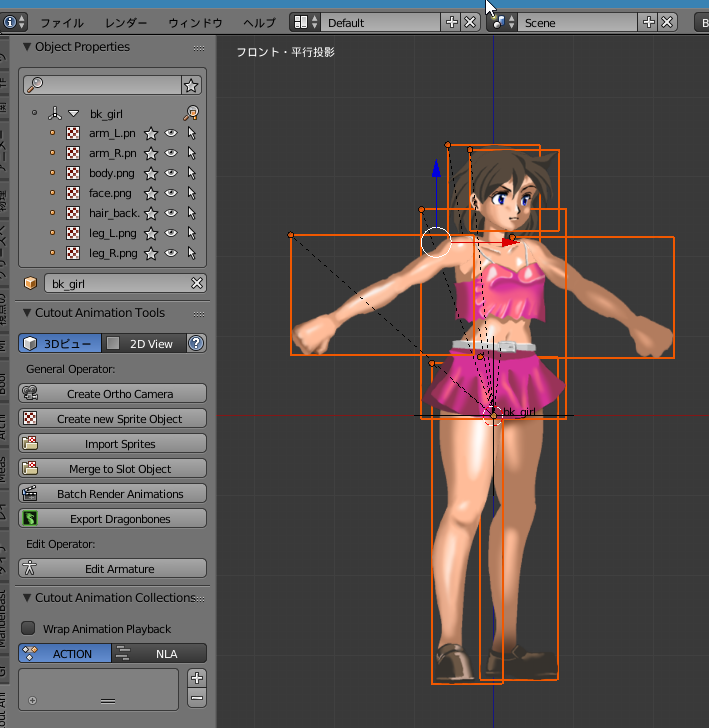
◎ blenderでパーツ画像群を読み込む。 :
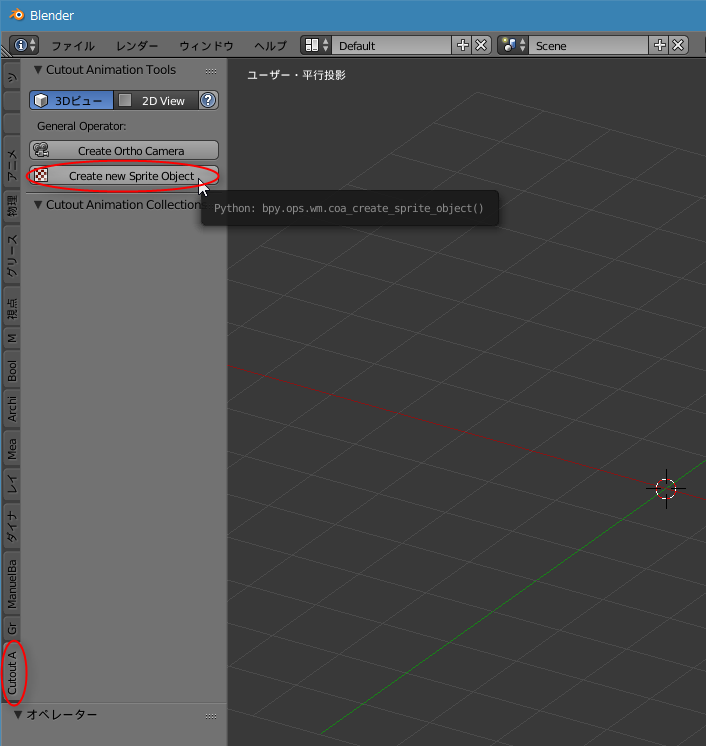
blenderを起動して作業開始。
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
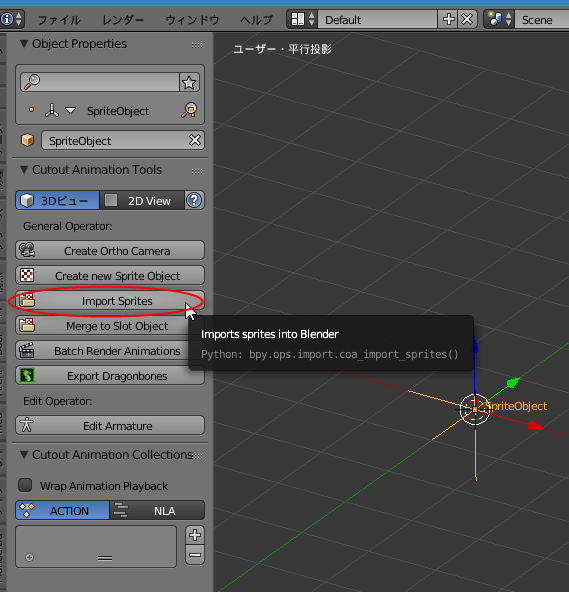
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
パーツ画像群が表示された。
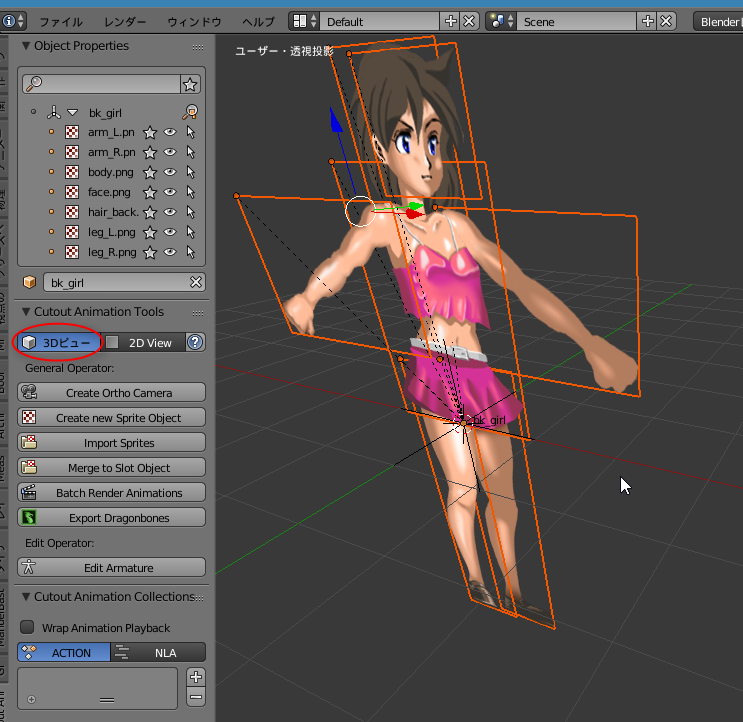
3Dビューボタンを有効にすると、3Dで表示できる。
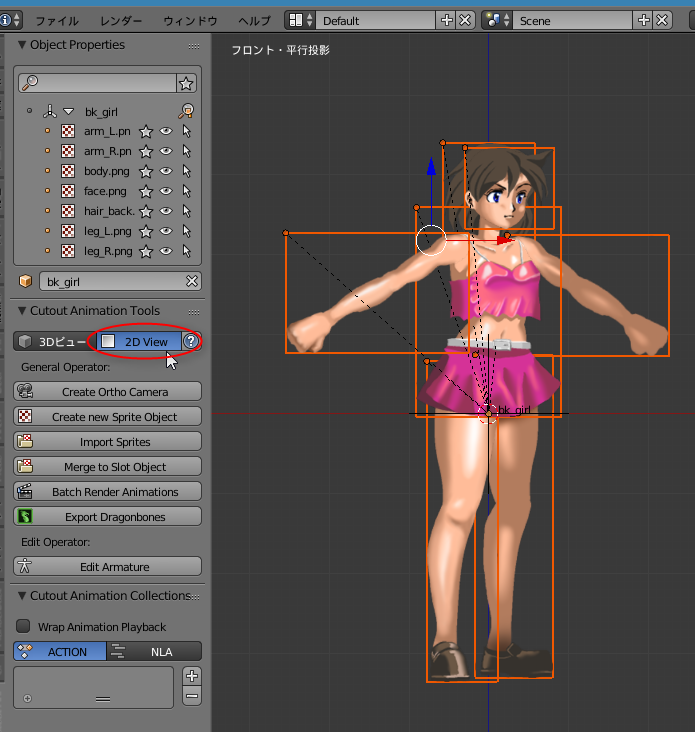
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
パーツ画像群が表示された。
3Dビューボタンを有効にすると、3Dで表示できる。
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
◎ ボーンを設定。 :
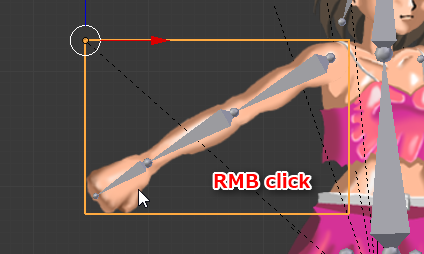
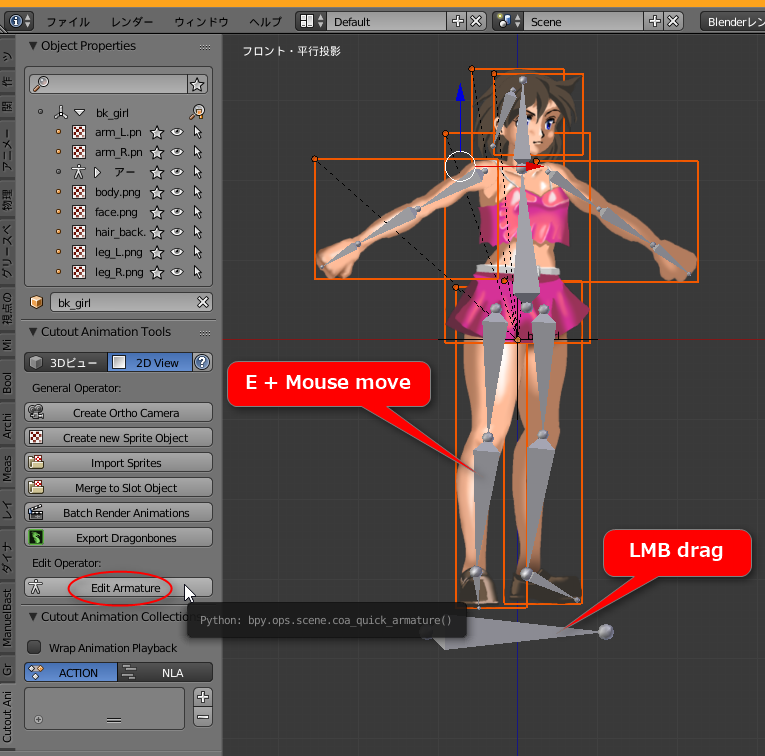
ボーン(骨、アーマチュア)を設定していく。
Edit Armature をクリック。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
Edit Armature をクリック。
- 左ボタンでドラッグすると、ボーンを追加できる。
- ボーンの先端から新しいボーンを追加したい場合は、ボーンが選択されてる状態でEキーを押しながらマウスカーソルを動かすと繋がった状態で追加できる。
- Shiftキーを押しながらドラッグすると角度制限がつけられる。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
◎ パーツ画像のメッシュを設定。 :
パーツ画像をポリゴンメッシュにしてグネグネ動かしたい場合は、メッシュを設定する。
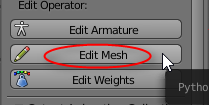
パーツ画像を右クリックして選択。
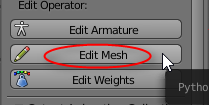
Edit Mesh をクリック。
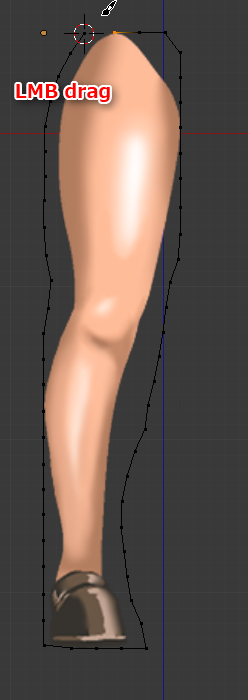
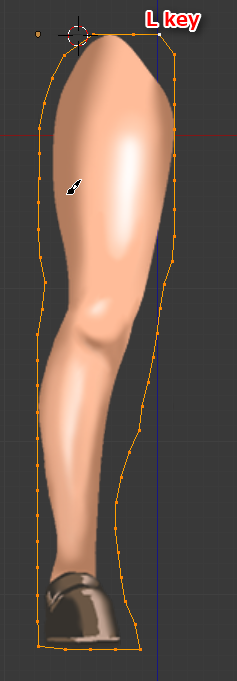
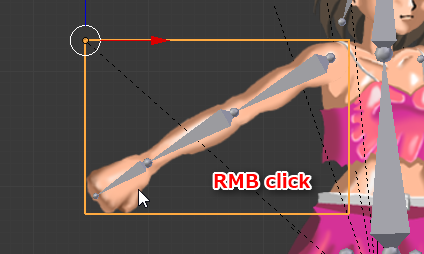
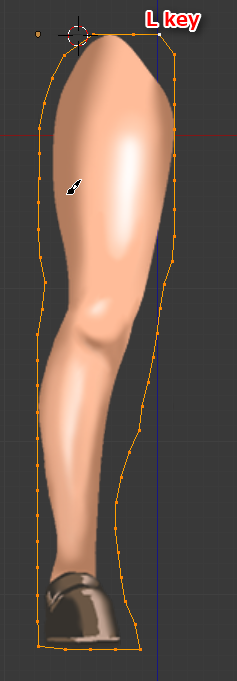
マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

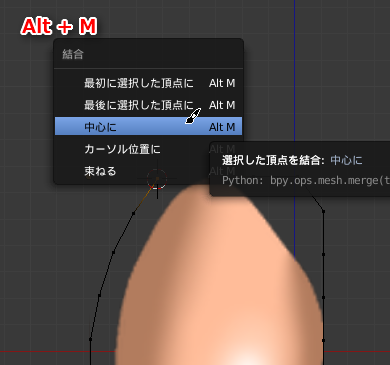
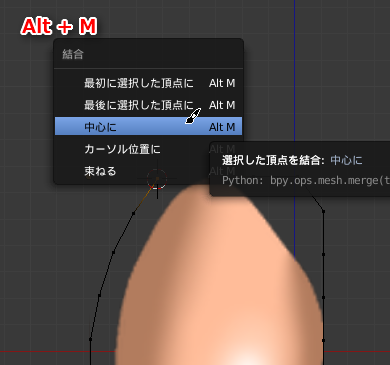
終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。
外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。
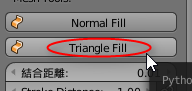
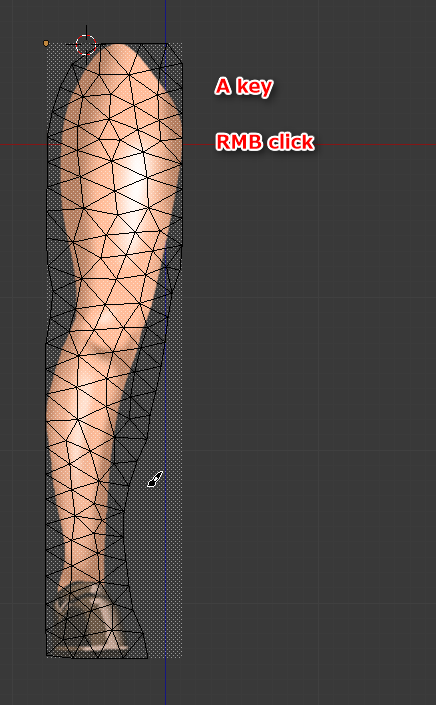
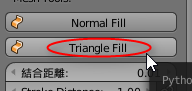
Triangle Fill をクリック。
三角ポリゴン群で中身が埋め尽くされた。
ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
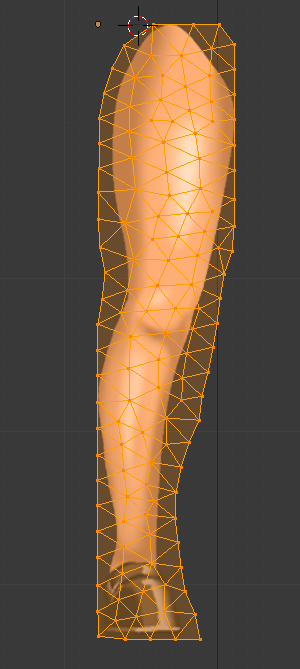
Ctrl + TAB を押して、面選択モードに切り替える。
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。
Xキーを押して、面を削除。
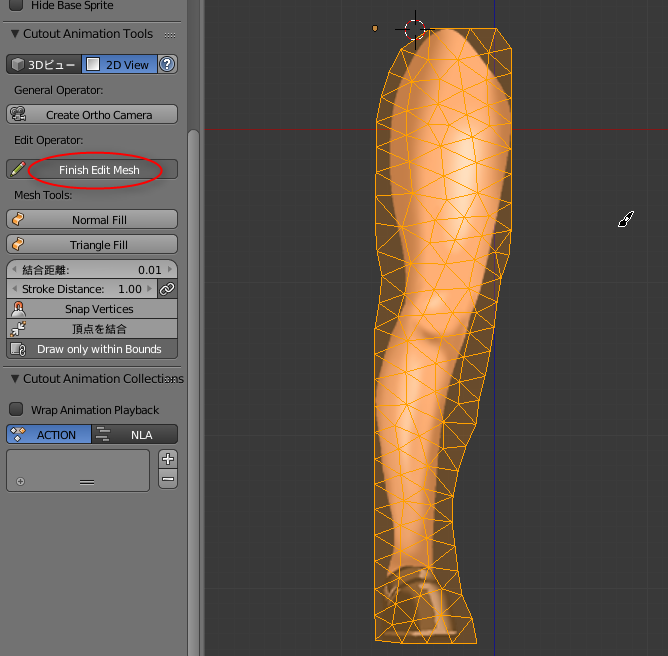
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
パーツ画像を右クリックして選択。

Edit Mesh をクリック。

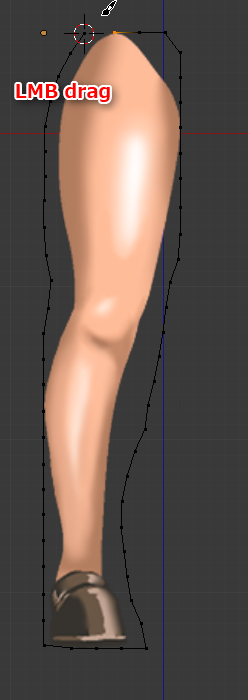
マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。

外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。

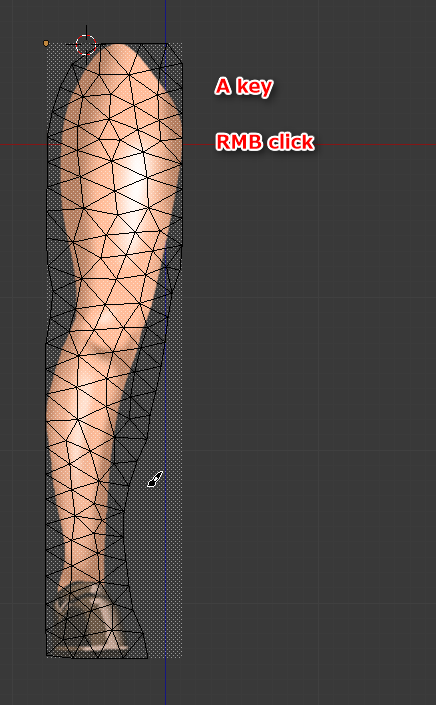
Triangle Fill をクリック。

三角ポリゴン群で中身が埋め尽くされた。

ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
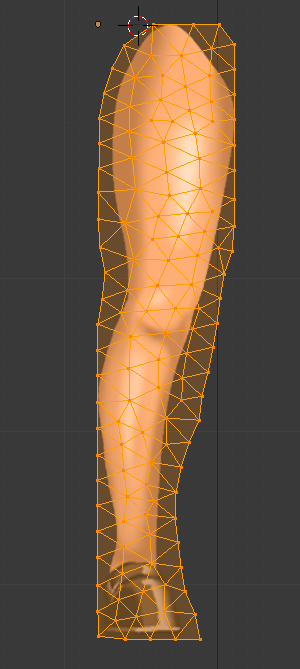
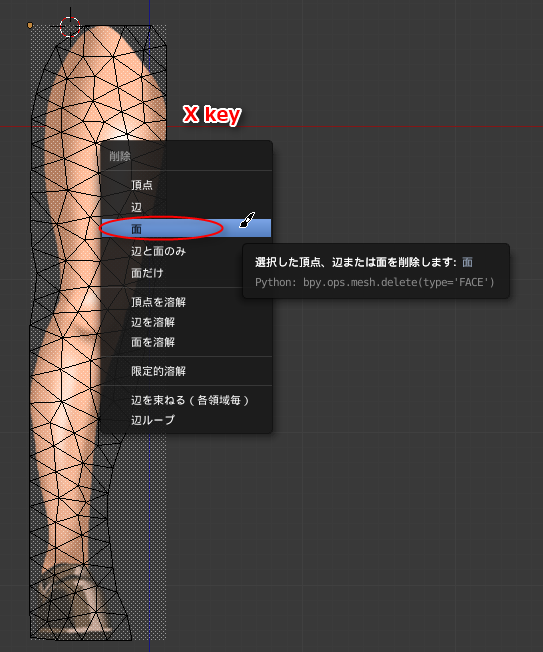
Ctrl + TAB を押して、面選択モードに切り替える。
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。

Xキーを押して、面を削除。
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
◎ ボーンとパーツ画像を関連付ける。 :
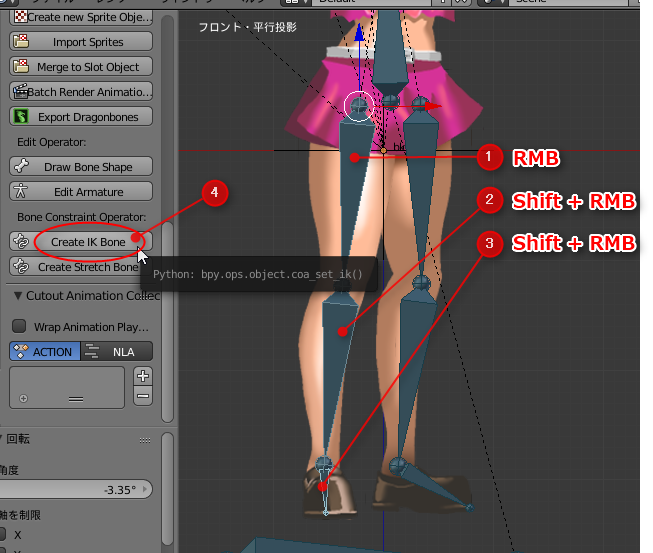
ボーンとパーツ画像(ポリゴンメッシュ)を関連付けないと、ボーンを動かしてもパーツ画像が動いてくれないので、「このボーンでこのパーツ画像を動かせ」的な設定をする。
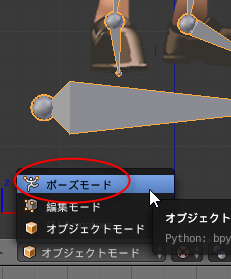
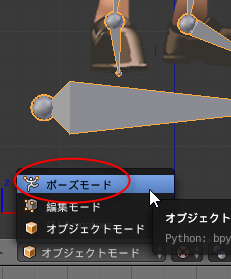
ボーンを選択した状態で、ポーズモードに切り替える。
パーツ画像とボーンを関連付ける。
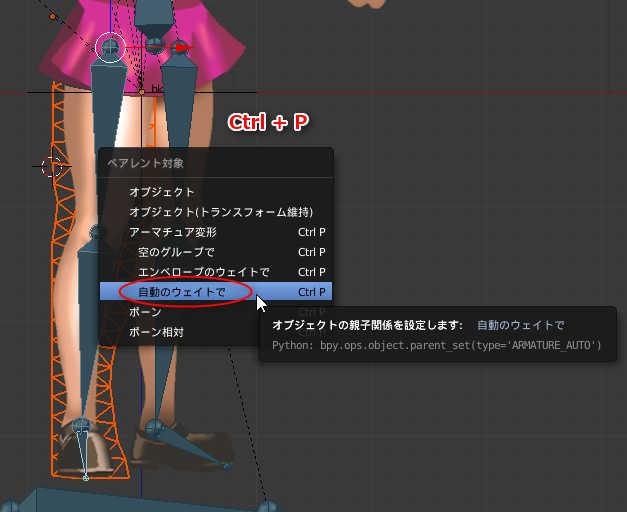
Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
ボーンを選択した状態で、ポーズモードに切り替える。

パーツ画像とボーンを関連付ける。
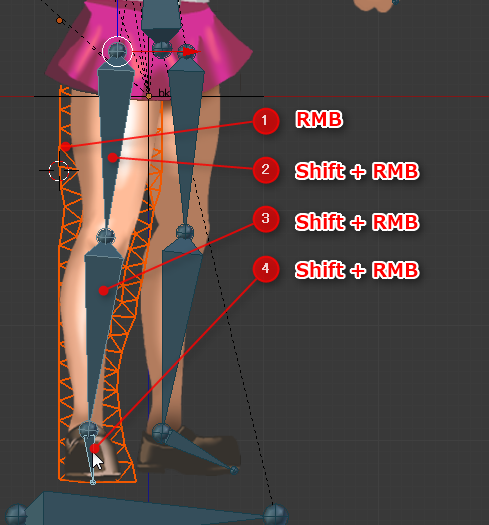
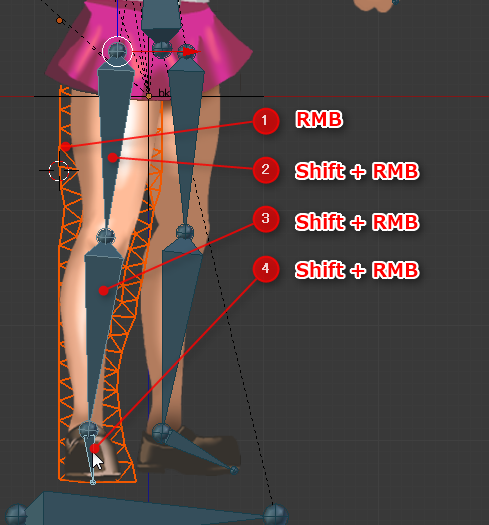
- パーツ画像を右クリックして選択。
- ボーンを、Shift + 右クリック(追加選択)。
- 関連付けしたいボーンを、全て、追加選択。

Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
◎ IKを設定。 :
ボーンにIK(インバースキネマティクス)を設定することもできる。
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
◎ 後はアニメをつけるだけ。 :
モーションをつけるあたりは、blenderの通常操作と同じ。
◎ 操作の様子を動画にしてみたり。 :
一応、操作してる様子をキャプチャして動画にしてみたり。12分ぐらいあるので、ちょっと長いけど。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
[ ツッコむ ]
2016/06/03(金) [n年前の日記]
#1 [pc] 元サブPCにUbuntuその他をインストール
CPU + M/Bを入れ替えた、足元の元サブPCに、Ubuntu 14.04 LTS をインストール。
_Ubuntu 14.04 非公式日本語ISO Lubuntu Xubuntu kumasan から、64bit版のisoをDLして、 _UNetbootin で、16GBのUSBメモリ(というか、16GB microSD + _microSD専用フラッシュアダプタ )にインストール。作業手順は、 _Ubuntu 14.04 起動USBメモリの作成(変更データ保存領域あり)と日本語化 Linux USB kumasan が参考になった。ありがたや。
そのUSBメモリを使って、元サブPC上でUbuntuを起動して、そこからHDDにインストール。
_Ubuntu 14.04 非公式日本語ISO Lubuntu Xubuntu kumasan から、64bit版のisoをDLして、 _UNetbootin で、16GBのUSBメモリ(というか、16GB microSD + _microSD専用フラッシュアダプタ )にインストール。作業手順は、 _Ubuntu 14.04 起動USBメモリの作成(変更データ保存領域あり)と日本語化 Linux USB kumasan が参考になった。ありがたや。
そのUSBメモリを使って、元サブPC上でUbuntuを起動して、そこからHDDにインストール。
◎ パーティション構成。 :
1TBのHDDを積んでるので、そのまま丸々全部Ubuntuにするのもなんだかもったいないなと。パーティションを分けて、その気になったら他のOSもインストールできるようにしておこうかなと。
とりあえず以下のようにパーティションを切った。
そもそも今時は、swapは別パーティションにしなくてもいいとか、HDDが一杯になった時の予備領域として別パーティションに確保する利点はある、等々色々な話があるようで、なんだか悩むなと。もっとも、今回は常時使うPCというわけでもないから、テキトーでいいのだけれど。
とりあえず以下のようにパーティションを切った。
60GB プライマリ ... ext4 , Ubuntu の「/」
24GB プライマリ ... linux-swap , Ubuntu の「swap」
60GB プライマリ ... 空き領域
残り 拡張パーティション
├─ 800GB ... ext4 , Ubuntu の「/home」
└─ 残り ... fat32 , 仮で確保
swap領域はメモリの1〜2倍にするのが一般的らしいので、8GBのメモリを積んでいるのだから、多くても16GBでいいんじゃないかと思ったけど。せっかくだから、3倍の24GBにしてみた。が、その後swap関係のアレコレをググって読んでたら、やっぱり2倍ぐらいで良かったかも。そもそも今時は、swapは別パーティションにしなくてもいいとか、HDDが一杯になった時の予備領域として別パーティションに確保する利点はある、等々色々な話があるようで、なんだか悩むなと。もっとも、今回は常時使うPCというわけでもないから、テキトーでいいのだけれど。
◎ 初期設定やアプリインストール。 :
ひとまず、Ubuntu 14.04 LTS のインストールはすんなり終わった。
ssh や samba をインストールして設定。メインPC(Windows10 x64) + putty からアクセスして作業できるように。
_Ubuntu 14.04 LTSをインストールした直後に行う設定 & インストールするソフト を参考に色々設定。
blender もインストール。 _UbuntuでBlenderを日本語化したとき、文字化けする現象を解消する - Things to Feel Fun に従って、ppaとやらを追加してからインストール。
LuxRenderもインストール。 _操・活・解 Reality その6:ネットワークレンダリングとLinux を参考にして、 _LuxRender - standalone / updates からDLした .tar.bz2 を解凍後、/usr/local/bin 以下にコピーした。
ssh や samba をインストールして設定。メインPC(Windows10 x64) + putty からアクセスして作業できるように。
_Ubuntu 14.04 LTSをインストールした直後に行う設定 & インストールするソフト を参考に色々設定。
blender もインストール。 _UbuntuでBlenderを日本語化したとき、文字化けする現象を解消する - Things to Feel Fun に従って、ppaとやらを追加してからインストール。
LuxRenderもインストール。 _操・活・解 Reality その6:ネットワークレンダリングとLinux を参考にして、 _LuxRender - standalone / updates からDLした .tar.bz2 を解凍後、/usr/local/bin 以下にコピーした。
◎ せっかくだからFreeBSDをインストール。 :
せっかくだから、この際前から気になってた FreeBSD もインストールしてみようかな。と、思って作業をしていたのだけど、これがなかなか面倒で…。
別記事に分けてメモしておく。
別記事に分けてメモしておく。
[ ツッコむ ]
#2 [pc] 元サブPCにFreeBSDをインストール
一応作業した手順をメモ。
◎ インストール用のファイルを入手。 :
_FreeBSD を入手する
を開いて、FreeBSD 10.3-RELEASE の amd64 のリンクをクリック。ちなみに、amd64 が 64bit版、i386 が 32bit版。だと思う。
_ftp://ftp.freebsd.org/pub/FreeBSD/releases/amd64/amd64/ISO-IMAGES/10.3/ の一覧 内にファイルが色々あるけど、おそらく、
イメージファイルをUSBメモリに書き込まないといけない。 _2.3. インストール前に行う作業 によると、Windows上でUSBメモリにイメージファイルを書き込むなら、 _Win32 Disk Imager が使えるらしい。 _Win32 Disk Imager - Browse /Archive at SourceForge.net から、Win32DiskImager-0.9.5-install.exe をDLして、Windwos上にインストール。
USBメモリを差して、FAT32でクイックフォーマット後、Win32 Disk Imager を起動。先ほどDLした FreeBSD-10.3-RELEASE-amd64-memstick.img を指定。USBメモリのドライブも指定して、イメージを書き込んだ。
_ftp://ftp.freebsd.org/pub/FreeBSD/releases/amd64/amd64/ISO-IMAGES/10.3/ の一覧 内にファイルが色々あるけど、おそらく、
- *-disc1.iso ... CD版
- *-dvd1.iso ... DVD版
- *-memstick.img .. USBメモリに書き込むイメージファイル
イメージファイルをUSBメモリに書き込まないといけない。 _2.3. インストール前に行う作業 によると、Windows上でUSBメモリにイメージファイルを書き込むなら、 _Win32 Disk Imager が使えるらしい。 _Win32 Disk Imager - Browse /Archive at SourceForge.net から、Win32DiskImager-0.9.5-install.exe をDLして、Windwos上にインストール。
USBメモリを差して、FAT32でクイックフォーマット後、Win32 Disk Imager を起動。先ほどDLした FreeBSD-10.3-RELEASE-amd64-memstick.img を指定。USBメモリのドライブも指定して、イメージを書き込んだ。
◎ 元サブPCにインストール。 :
USBメモリを、元サブPCに差して、USBメモリから起動。
ちなみに、元サブPCに積んであるM/B、ASRock M3A785GMH/128M のBIOSは、
USBメモリから、FreeBSD 10.3 が起動したっぽい。放置しておくと起動画面から先に進んで、「インストールする?」「Live CDとして使う?」と尋ねてくるので、インストールを選ぶ。
キーボードの種類を尋ねてくるので、jp106 を選択。本当に正しく選ばれてるか、キー入力を試せる画面が一旦出てくるので、「-」「=」「[」のあたりを叩いてみて、ちゃんと出てくるか確認して先に進む。
HDDにどうやってインストールするかを尋ねてくるのだけど…。最初、Manual を選んで色々やってたら、後になって該当パーティションのUUIDなるものが、Ubuntu上から見た時に消えているというか出てこないことに気づいたわけで。
なので、もしかすると、 _2.6. ディスク領域の割り当て を参考に、「Guided」を選んだほうがいいのかもしれない。途中で「Entire Disk」(HDD全体にインストール)と、「Partition」(パーティションを選んでインストール)を尋ねてくるので、後者を選べばいいし。
後は画面に従ってインストールしていけば…とりあえず、インストール終了。
HDD内の状態は…。どうやら /dev/sda3 内に FreeBSD てのができて、その中が、53GB ほど freebsd-ufs、4GBほど freebsd-swap、になってたような気がする。FreeBSDだけがそう見える、拡張パーティションみたいなものなのかな。分からんけど。
ちなみに、元サブPCに積んであるM/B、ASRock M3A785GMH/128M のBIOSは、
- F2キーまたはDELキー : BIOS設定画面
- F11キー : ブートメニュー
USBメモリから、FreeBSD 10.3 が起動したっぽい。放置しておくと起動画面から先に進んで、「インストールする?」「Live CDとして使う?」と尋ねてくるので、インストールを選ぶ。
キーボードの種類を尋ねてくるので、jp106 を選択。本当に正しく選ばれてるか、キー入力を試せる画面が一旦出てくるので、「-」「=」「[」のあたりを叩いてみて、ちゃんと出てくるか確認して先に進む。
HDDにどうやってインストールするかを尋ねてくるのだけど…。最初、Manual を選んで色々やってたら、後になって該当パーティションのUUIDなるものが、Ubuntu上から見た時に消えているというか出てこないことに気づいたわけで。
なので、もしかすると、 _2.6. ディスク領域の割り当て を参考に、「Guided」を選んだほうがいいのかもしれない。途中で「Entire Disk」(HDD全体にインストール)と、「Partition」(パーティションを選んでインストール)を尋ねてくるので、後者を選べばいいし。
後は画面に従ってインストールしていけば…とりあえず、インストール終了。
HDD内の状態は…。どうやら /dev/sda3 内に FreeBSD てのができて、その中が、53GB ほど freebsd-ufs、4GBほど freebsd-swap、になってたような気がする。FreeBSDだけがそう見える、拡張パーティションみたいなものなのかな。分からんけど。
◎ 起動しない。 :
そのままだと、Ubuntu がインストールした grub2 が FreeBSD の存在を把握できないので、FreeBSD を起動することができない。grub2 の設定で、FreeBSD も選んで起動できるようにしないといけないのだけど…。
_メドエル - Ubuntu15.10とFreeBSD10.2のデュアルブート によると、/etc/grub.d/40_custom を修正すれば起動できるようになるらしいけど。
記述する際に必要な UUID とやらが、sudo blkid -o list をしても出てこない。もしかすると、FreeBSD をインストールする際、パーティションを削除、とかゴチャゴチャやってしまったのがマズかったのだろうか。
何にせよ、UUID とやらが分からないのでは、件の記事で紹介されてる書き方はできないということになるのかなと…。
_メドエル - Ubuntu15.10とFreeBSD10.2のデュアルブート によると、/etc/grub.d/40_custom を修正すれば起動できるようになるらしいけど。
記述する際に必要な UUID とやらが、sudo blkid -o list をしても出てこない。もしかすると、FreeBSD をインストールする際、パーティションを削除、とかゴチャゴチャやってしまったのがマズかったのだろうか。
何にせよ、UUID とやらが分からないのでは、件の記事で紹介されてる書き方はできないということになるのかなと…。
[ ツッコむ ]
2015/06/03(水) [n年前の日記]
#1 [gimp][cg_tools] GIMPのPython-fuについてメモ
動作確認をする際にやったことについてメモ。英語が分かる人は
_GIMP Python Documentation
を眺めたほうが早いですが。
まずは、Pythonコンソールを表示。フィルター → Python-Fu → コンソール。コレを使って動作確認していく。
まずは、Pythonコンソールを表示。フィルター → Python-Fu → コンソール。コレを使って動作確認していく。
>>> # Python-fuを使う時の最初のおまじない >>> from gimpfu import * >>> # 新規画像作成。横幅、縦幅、画像種類(RGB, GRAY, INDEXED)を指定。 >>> image = gimp.Image(640, 480, RGB) >>> # 作成した画像をGIMPウインドウ内に表示。 >>> gimp.Display(image) <display> >>> # そのままではレイヤーすら無い。レイヤーを新規作成。 >>> layer = gimp.Layer(image, "レイヤー名", 640, 480, RGBA_IMAGE, 100, NORMAL_MODE) >>> # 新規作成したレイヤーを画像に追加。レイヤー、レイヤー挿入位置を指定。 >>> image.add_layer(layer, 0) >>> # 前景色を指定。R,G,B を 0-255 の値で指定する。 >>> gimp.set_foreground(255, 64, 128) >>> # レイヤーを前景色で塗り潰す >>> layer.fill(FOREGROUND_FILL) >>> # 描画更新 >>> gimp.displays_flush() >>> # 現在アクティブなレイヤーを取得 >>> layer = image.active_layer >>> layer <gimp.Layer 'レイヤー名'> >>> # レイヤーの横幅を得る >>> layer.width 640 >>> # レイヤーの縦幅を得る >>> layer.height 480 >>> # 画像一覧を得る >>> gimp.image_list() [<gimp.Image '名称未設定'>] >>> # 画像一覧中から画像を一つ得る >>> image = gimp.image_list()[0] >>> image <gimp.Image '名称未設定'> >>> # レイヤー一覧を得る >>> image.layers [<gimp.Layer 'レイヤー名'>] >>> # レイヤー一覧から画像を一つ得る >>> layer = image.layers[0] >>> layer <gimp.Layer 'レイヤー名'> >>> # ピクセルの情報を得る。x, y, width, height, [dirty, [shadow]] を指定。 >>> src = layer.get_pixel_rgn(0, 0, 16, 16) >>> src <gimp.PixelRgn for drawable 'レイヤー名'> >>> src[0, 0] '\xff@\x80\xff' >>> src[15, 15] '\xff@\x80\xff' >>> # レイヤーはRGBAなので、1ドットにつき4バイトのはず >>> len(src[0, 0]) 4 >>> # gimp.xxxx と書ける名前の一覧を表示して確認 >>> dir(gimp) ['Channel', 'Display', 'Drawable', 'GroupLayer', 'Image', 'Item', 'Layer', (以下省略) ]
◎ 新規レイヤー作成時のアレコレをメモ。 :
新規レイヤー作成 gimp.Layer() に渡す値は以下の通り。
描画モードには、以下を指定できる。
- イメージ
- レイヤー名
- レイヤー横幅
- レイヤー縦幅
- レイヤー種類 (RGB_IMAGE, RGBA_IMAGE, GRAY_IMAGE, GRAYA_IMAGE, INDEXED-IMAGE, INDEXEDA-IMAGE)
- 透明度 (0-100)
- 描画モード (NORMAL-MODE, SCREEN-MODE等)
描画モードには、以下を指定できる。
- NORMAL-MODE (0) : 標準
- DISSOLVE-MODE (1)
- BEHIND-MODE (2)
- MULTIPLY-MODE (3) : 乗算
- SCREEN-MODE (4) : スクリーン
- OVERLAY-MODE (5)
- DIFFERENCE-MODE (6)
- ADDITION-MODE (7)
- SUBTRACT-MODE (8)
- DARKEN-ONLY-MODE (9)
- LIGHTEN-ONLY-MODE (10)
- HUE-MODE (11)
- SATURATION-MODE (12)
- COLOR-MODE (13)
- VALUE-MODE (14)
- DIVIDE-MODE (15)
- DODGE-MODE (16)
- BURN-MODE (17)
- HARDLIGHT-MODE (18) : ハードライト
- SOFTLIGHT-MODE (19) : ソフトライト
- GRAIN-EXTRACT-MODE (20)
- GRAIN-MERGE-MODE (21)
- COLOR-ERASE-MODE (22)
- ERASE-MODE (23)
- REPLACE-MODE (24)
- ANTI-ERASE-MODE (25)
◎ 1ドットずつ何かの処理をする時。 :
そのまま1ドットずつ処理をすると遅くて大変なのだけど、get_pixel_rgn() と array を使えば高速化できる可能性があるらしい。以下の記事を参考に。
_Fast Pixel Ops in GIMP-Python (Shallow Thoughts)
_GIMP Scripting: Pixel regions
_Writing GIMP Scripts and Plug-Ins
_GIMP Scripting
_Fast Pixel Ops in GIMP-Python (Shallow Thoughts)
_GIMP Scripting: Pixel regions
_Writing GIMP Scripts and Plug-Ins
_GIMP Scripting
◎ メニュー登録の仕方。 :
以下のスライドが参考になる。 (※ スライドを開いたら、カーソルキーの左右でページが切り替えられる。)
_GIMP Scripting: Minimal python script
_GIMP Scripting: Where in the menus?
_GIMP Scripting: Obsolete menu registration
メニュー指定が上のほうに書かれてるのは古い書き方らしい。下のほうに書いてある形が正解。
_GIMP Scripting: Minimal python script
_GIMP Scripting: Where in the menus?
_GIMP Scripting: Obsolete menu registration
メニュー指定が上のほうに書かれてるのは古い書き方らしい。下のほうに書いてある形が正解。
[ ツッコむ ]
2014/06/03(火) [n年前の日記]
#1 [ruby] メモリマップドファイルについて勘違いしてた
mmap って、メモリ上にファイルを作るという話じゃなくて、ファイルをメモリのように扱う、という仕組みだったのですね…。自分がやりたかったことと真逆じゃないか…。トホホ。
それはともかく、とりあえず _win32-mmap の _サンプル をコピペして実験。
コレ、どんな場面で使うんだろう…。
それはともかく、とりあえず _win32-mmap の _サンプル をコピペして実験。
# win32-mmap のテスト # ファイルをメモリのように扱う require 'win32/mmap' tmpfile = File.join(File.expand_path(File.dirname(__FILE__)), "test.map") map1 = Win32::MMap.new(:file => tmpfile, :size => 1024) map1.foo = 'hello' map1.bar = 77 map1.close map2 = Win32::MMap.new(:file => tmpfile) p map2.foo # 'hello' p map2.bar # 77 map2.closeたしかに、test.map が作られた。
コレ、どんな場面で使うんだろう…。
[ ツッコむ ]
#2 [dxruby] cairoの出力結果をファイルを作らずにDXRubyに渡せた
_Cairo::Surfaceクラス
を眺めていたら、
以下で試してみたら、DXRuby で表示できました。ヤッター。
_test_cairo1_stringio.rb
もしかすると、ファイル書き込みした直後はキャッシュ?が効いてて、読み込み処理もさほど遅くなかったとか? 実際はどうだか分からんですけど。
write_to_png(stream)という記述に気がついて。さらにググったら、 _class StringIO が使えそうだなと。
write_to_png(filename)
サーフェスの内容をPNG画像として書き出します。 引数がwriteメソッドを持っている場合はそのオブジェクトの writeメソッドを使ってPNG画像を出力します。
以下で試してみたら、DXRuby で表示できました。ヤッター。
_test_cairo1_stringio.rb
# cairo のテスト。
# StringIO で DXRuby の Image にデータを渡してみる版
require 'cairo'
require 'dxruby'
require 'stringio'
w, h = 640 - 32, 480 - 32
surface = Cairo::ImageSurface.new(w, h)
context = Cairo::Context.new(surface)
# 円を書く
context.set_line_width(12)
context.set_source_color(Cairo::Color::GREEN)
r = h / 3
x, y, rw, rh = 100, 30, 50, 50
context.arc(w/2, h/2, r, 0, 2 * Math::PI)
context.fill_preserve
context.set_source_color(Cairo::Color::RED)
context.stroke
# StringIOを使って png出力、かつ、Image生成
temp = StringIO.new("", 'w+')
surface.write_to_png(temp)
temp.rewind
img = Image.loadFromFileInMemory(temp.read)
# DXRubyで表示
Window.bgcolor = [64, 64, 64]
Window.loop do
break if Input.keyPush?(K_ESCAPE)
Window.draw(16, 16, img)
end
しかし、昨日の虎描画版で、同じ処理を試してみても、処理が速くなった感じはしなくて。もしかすると、ファイル書き込みした直後はキャッシュ?が効いてて、読み込み処理もさほど遅くなかったとか? 実際はどうだか分からんですけど。
[ ツッコむ ]
#3 [ruby][dxruby] DXRuby と cairo と rsvg2 で svgを描画して表示してみたり
_Rubyist Magazine - cairo: 2 次元画像描画ライブラリ
によると、rsvg2 ライブラリを使えば svgファイルを cairo で描画できるらしくて。
であれば、DXRuby上でも、cairo と rsvg2 を使って svgファイルを描画できるのかなと。早速実験。
しかし、Windows + Ruby 1.9.x で、rsvg2 を使おうとしたら、ハマってしまったり。以下のライブラリが必要なのだけど…。
_rsvg2 | RubyGems.org | your community gem host
_gdk_pixbuf2 | RubyGems.org | your community gem host
_glib2 | RubyGems.org | your community gem host
であれば、DXRuby上でも、cairo と rsvg2 を使って svgファイルを描画できるのかなと。早速実験。
しかし、Windows + Ruby 1.9.x で、rsvg2 を使おうとしたら、ハマってしまったり。以下のライブラリが必要なのだけど…。
_rsvg2 | RubyGems.org | your community gem host
_gdk_pixbuf2 | RubyGems.org | your community gem host
_glib2 | RubyGems.org | your community gem host
◎ Ruby 2.x の場合。 :
Ruby 2.x は、以下の通りで、すんなりインストールできた。
gem install cairo --platform=x86-mingw32 gem install glib2 gem install gdk_pixbuf2 gem install rsvg2
> gem list | grep "cairo\|glib2\|gdk_pixbuf2\|rsvg2" cairo (1.12.9 x86-mingw32) gdk_pixbuf2 (2.2.0 x86-mingw32) glib2 (2.2.0 x86-mingw32) rsvg2 (2.2.0 x86-mingw32)
◎ Ruby 1.9.x の場合。 :
Ruby 1.9.x では問題があって。
試しにバージョンを落としてインストールしてみたり。
ダメ元で、最新版だけをアンインストールしてみる。
以下のような状態になった。
この状態にすれば、Ruby 1.9.x でも、rsvg2 が一応使えた、ように見えた。
ただ、最新版じゃないから、何かバグがあったりするのかもしれないけど…。そもそも、こんなインストール作業、許されるのかな…。初心者なので分かりません。
- rsvg2 2.2.0 は、cairo 1.12.8 以降を要求する。
- しかし、Ruby 1.9.x で利用できるのは、cairo 1.12.4 まで。
試しにバージョンを落としてインストールしてみたり。
gem install cairo --version '=1.12.4' gem install glib2 --version '=1.2.6' gem install gdk_pixbuf2 --version '=1.2.6' gem install rsvg2 --version '=1.2.6'すると、途中で、glib2 と cairo の最新版を勝手にインストールされてしまった。
ダメ元で、最新版だけをアンインストールしてみる。
> gem uninstall glib2 Select gem to uninstall: 1. glib2-1.2.6-x86-mingw32 2. glib2-2.2.0-x86-mingw32 3. All versions > 2 Successfully uninstalled glib2-2.2.0-x86-mingw32 > gem uninstall cairo Select gem to uninstall: 1. cairo-1.12.4-x86-mingw32 2. cairo-1.12.9-x86-mingw32 3. All versions > 2 Successfully uninstalled cairo-1.12.9-x86-mingw32
以下のような状態になった。
> gem list | grep "cairo\|glib2\|gdk_pixbuf2\|rsvg2" cairo (1.12.4 x86-mingw32) gdk_pixbuf2 (1.2.6 x86-mingw32) glib2 (1.2.6 x86-mingw32) rsvg2 (1.2.6 x86-mingw32)
この状態にすれば、Ruby 1.9.x でも、rsvg2 が一応使えた、ように見えた。
ただ、最新版じゃないから、何かバグがあったりするのかもしれないけど…。そもそも、こんなインストール作業、許されるのかな…。初心者なので分かりません。
◎ 実験に使ったソース。 :
以下のようなソースを書いた。
_svgdisp_width_dxruby.rb
結果は以下の通り。 描画できたっぽい感じ。
Ruby 1.9.x を使ってる場合は、ライブラリのインストールが面倒臭いという問題はあるものの。一応、DXRuby でも、この程度の記述で、svgファイルを描画できました。cairo と rsvg2、ありがたいなあ。
でもまあ、DXRuby でベクターデータを描画するメリットって、思いつかないのですけど。あらかじめビットマップ画像にしておいて、ソレを使うほうがいいよな…。
cairo の描画結果を、DXRuby を使うことで即座に表示・確認できる、といった使い方なら、これもアリなのかな…。
_svgdisp_width_dxruby.rb
require 'rsvg2'
require 'stringio'
require 'dxruby'
# SVGをrsvg2とcairoで描画してDXRubyのImageにする
#
class Svg2Image
attr_accessor :handle
attr_accessor :width
attr_accessor :height
attr_accessor :ratio
attr_accessor :image
def initialize(infile, ratio = 1.0)
self.handle = RSVG::Handle.new_from_file(infile)
make_image(ratio)
end
def make_image(ratio = 1.0)
self.ratio = ratio.to_f
self.width, self.height, = self.handle.dimensions.to_a
self.width *= ratio
self.height *= ratio
Cairo::ImageSurface.new(Cairo::FORMAT_ARGB32,
self.width, self.height) do |surface|
context = Cairo::Context.new(surface)
context.scale(self.ratio, self.ratio)
context.render_rsvg_handle(self.handle)
temp = StringIO.new("", "w+")
surface.write_to_png(temp)
temp.rewind
self.image.dispose if self.image
self.image = Image.loadFromFileInMemory(temp.read)
temp.close
end
end
end
if $0 == __FILE__
# ----------------------------------------
# 動作テスト
infile = "Ghostscript_Tiger.svg"
scale = 0.5
scale_add = 0.1
svg = Svg2Image.new(infile, 0.5)
font = Font.new(14)
Window.bgcolor = [64, 64, 64]
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# Rキーで拡大縮小再描画
if Input.keyDown?(K_R)
svg.make_image(scale)
scale_add *= -1 if scale <= 0.25 or scale >= 1.5
scale += scale_add
end
Window.draw(0, 0, svg.image)
s = "#{Window.real_fps.to_i} FPS #{Window.getLoad.to_i} %"
s += " #{svg.image.width} x #{svg.image.height}"
Window.drawFont(4, 4, s, font)
end
end
Ghostscript_Tiger.svg は、
_File:Ghostscript Tiger.svg - Wikimedia Commons
から入手。結果は以下の通り。 描画できたっぽい感じ。
Ruby 1.9.x を使ってる場合は、ライブラリのインストールが面倒臭いという問題はあるものの。一応、DXRuby でも、この程度の記述で、svgファイルを描画できました。cairo と rsvg2、ありがたいなあ。
でもまあ、DXRuby でベクターデータを描画するメリットって、思いつかないのですけど。あらかじめビットマップ画像にしておいて、ソレを使うほうがいいよな…。
cairo の描画結果を、DXRuby を使うことで即座に表示・確認できる、といった使い方なら、これもアリなのかな…。
[ ツッコむ ]
#4 [ruby] bundlerについて勉強
Ruby のライブラリをインストールする際、RubyGems なる仕組みが ―― gem というコマンドが使えるわけですけど。Ruby 1.9.3 上で、cairo、glib2、gdk_pixbuf2、rsvg2 のバージョンを決め打ちしてインストールする作業が面倒臭かったので、bundler なる仕組みを使えないものかなと思って調べ始めたり。
とりあえず、bundler をインストール。
雛形ファイルを作る。
以下のような感じに修正してみたけど…。
あらかじめ、cairo、glib2、gdk_pixbuf2、rsvg2 を、gem uninstall xxxx でアンインストールしておいた上で、以下を実行。
ただ、この指定だと、Rubyのシステム部分?に、ライブラリをインストールしてしまう。今回はシステムにインストールしたかったので、コレでいいのだろうけど。フツーはプロジェクト単位で、どのライブラリを使うのか、分けて管理するらしくて。一般的には、プロジェクトフォルダ/vendor/bundle 以下にインストールする。らしい。たぶん。
それはともかく。一つの Gemfile の中で、
こんな感じではどうかしら。
とりあえず、bundler をインストール。
gem install bundler
雛形ファイルを作る。
bundle initGemfile というファイルが、カレントフォルダに作られた。エディタで開く。
以下のような感じに修正してみたけど…。
source "https://rubygems.org" platforms :mingw_19 do gem "cairo", "1.12.4" gem "glib2", "1.2.6" gem "gdk_pixbuf2", "1.2.6" gem "rsvg2", "1.2.6" end # platforms :mingw_20 do # gem "cairo" # gem "glib2" # gem "gdk_pixbuf2" # gem "rsvg2" # endplatforms :mingw_19 do 〜 end で、「Ruby 1.9 mingw32版なら、このライブラリをインストールせよ」と指定をしている、らしい。よく分かってないですが。ちなみに、 _Gemfile(5) - A format for describing gem dependencies for Ruby programs の、PLATFORMS (:platforms) のところに、記述できる種類の一覧があるようで。
あらかじめ、cairo、glib2、gdk_pixbuf2、rsvg2 を、gem uninstall xxxx でアンインストールしておいた上で、以下を実行。
bundle installこれで、バージョン決め打ちでインストール出来たように見えた。
ただ、この指定だと、Rubyのシステム部分?に、ライブラリをインストールしてしまう。今回はシステムにインストールしたかったので、コレでいいのだろうけど。フツーはプロジェクト単位で、どのライブラリを使うのか、分けて管理するらしくて。一般的には、プロジェクトフォルダ/vendor/bundle 以下にインストールする。らしい。たぶん。
bundle install --path vendor/bundleしかし、このままだと、スクリプト内で require 'hoge' とかしても「ライブラリがねえよ」と言われてしまう。…どうすれば使えるようになるのかは、まだ調べてないです。
それはともかく。一つの Gemfile の中で、
- 「Ruby 1.9 mingw32版なら、このバージョンのライブラリをインストールせよ」
- 「Ruby 2.0 mingw32版なら、最新版のライブラリをインストールせよ」
You cannot specify the same gem twice with different version requirements. You specified: cairo (= 1.12.4) and cairo (>= 0)さて、どう書けばいいんだろう…。
こんな感じではどうかしら。
source "https://rubygems.org"
platforms :mingw do
if RUBY_VERSION =~ /^1.9/
gem "cairo", "1.12.4"
gem "glib2", "1.2.6"
gem "gdk_pixbuf2", "1.2.6"
gem "rsvg2", "1.2.6"
else
gem "cairo"
gem "glib2"
gem "gdk_pixbuf2"
gem "rsvg2"
end
end
コレで合ってるのかな…? よくわからん…。
[ ツッコむ ]
#5 [cg_tools] Ipx、TpX、LaTeXDrawを試用
_描画・グラフツール - TeX Wiki
で、Windows上で使えるフリーのドローソフトがいくつか紹介されてたので、少し試用。
どれもTex?とやらで利用することを前提にしたソフトなのかなと思えたり。何にせよ、フリーで使えるドローソフトも結構選択肢があるのだなと…。ありがたや。
どれもTex?とやらで利用することを前提にしたソフトなのかなと思えたり。何にせよ、フリーで使えるドローソフトも結構選択肢があるのだなと…。ありがたや。
◎ Ipeを試用。 :
_Ipe extensible drawing editor | Free Graphics software downloads at SourceForge.net
から、ipe-7.1.5-win.zip をDLして解凍。bin/ipe.exe を実行。
- UIの見た目は若干カラフル。
- 中ボタンドラッグでキャンバス?の移動。
- 左側の菱形っぽいマークをクリックしていくことで、線のみ → 線と塗り → 塗りのみ → 線のみ、と切り替えられる。
- 線や多角形は、左クリックで点を打つ。右クリックで決定?
- Ctrl+Eでパス編集。パス編集決定はSpaceキー。
- xml(おそらくIpeの保存形式)の他、pdf、eps で保存できる。
◎ TpXを試用。 :
_TpX: drawing tool for TeX | Free Graphics software downloads at SourceForge.net
から、TpX_ExecDistribution1_5.zip をDLして解凍。TpX.exe を実行。
- ちょっとストイックなUIの見た目。
- 図形の塗りは、上のツールバーのバケツみたいなところで指定。
- 図形を一つ置くたびにモードがリセットされる。(選択ツールに戻ってしまう)
- グリッドを前面に表示するオプション有。View → Grid on Top
- eps, pdf, emf, svg, png, bmp等、保存できる種類が多い。latex-dvips なんてものもある。
◎ LaTeXDrawを試用。 :
_LaTeXDraw | Free Development software downloads at SourceForge.net
から、LaTeXDraw-3.1.0-bin.zip をDLして解凍。Windows7 の場合は、install_vista_seven.vbs を実行することでインストールができる。LaTeXDraw.jar を実行。
- Java製アプリ。
- 見た目は若干カラフル。
- 下のツールバー上の各ボタンを選ぶことで、塗り色の変更等ができる模様。
- svg が保存形式。その他、eps, pdf, jpeg, bmp, png等で書き出しもできるらしい。
[ ツッコむ ]
2013/06/03(月) [n年前の日記]
#1 [windows][prog] HTML書きに使えそうなエディタを少し探したり
普段、少しHTMLを書く時は、xyzzy + html用のモードを使っているのだけど。Zen coding も使えない上に、どうもHTML5には対応してないようで。自動フォーマットというかソース整形というか、indent-region をするとインデントがグチャグチャになったりするあたりが気になり始めているわけで。
ということで、HTMLを書く時だけでも使えそうなエディタは無いものかと少し探したり。
ということで、HTMLを書く時だけでも使えそうなエディタは無いものかと少し探したり。
◎ Notepad++ を試用。 :
_Notepad++ Home
不具合その1。最新版の6.3.3は、IME絡みの何かとぶつかって起動すらしない・エラーダイアログが出て固まってしまうので、一つ前の 6.3.2 しか動かせない。この調子だと、今後いつまで使えるのか非常に怪しい。開発者は英語圏の人だろうから、「IME? 何ソレ? 俺のところでは動いてるんだから知らねえよ」で修正されないままバージョンがグングン上がっていく可能性が高そう。
不具合その2。環境によっては、Emmet が利用できず。Python のバージョン互換性の無さが原因で動かないっぽい。プラグイン → Python Script → Show console で、エラーがずらずら出てたら問題が起きている。Python のこういうところが嫌いだ…。
以下のページで、とりあえずの解決策が紹介されてた。
_意識低い(R) Python2.7.4にしたらNotepad++のPythonScriptがImportError吐く件
- Plugin Manager を使えば、簡単にプラグインを追加できる。(プラグイン → Plugin Manager → Show Plugin Manager で呼び出す。)
- Zen Coding の次版である Emmet を、プラグインの形で追加できる。デフォルトのキー割り当ては、Ctrl + Alt + Enter。
- Preview HTML プラグインを導入すれば、エディタ内でリアルタイムにHTMLプレビューができる。
- Tidy2プラグインを導入すれば、HTMLの自動フォーマットができる。
不具合その1。最新版の6.3.3は、IME絡みの何かとぶつかって起動すらしない・エラーダイアログが出て固まってしまうので、一つ前の 6.3.2 しか動かせない。この調子だと、今後いつまで使えるのか非常に怪しい。開発者は英語圏の人だろうから、「IME? 何ソレ? 俺のところでは動いてるんだから知らねえよ」で修正されないままバージョンがグングン上がっていく可能性が高そう。
不具合その2。環境によっては、Emmet が利用できず。Python のバージョン互換性の無さが原因で動かないっぽい。プラグイン → Python Script → Show console で、エラーがずらずら出てたら問題が起きている。Python のこういうところが嫌いだ…。
以下のページで、とりあえずの解決策が紹介されてた。
_意識低い(R) Python2.7.4にしたらNotepad++のPythonScriptがImportError吐く件
2.7.4からMAXREPEAT定数が_sreモジュールに移動された模様。とりあえずNotepad++をインストールしたフォルダ以下の、plugins\PythonScript\scripts\startup.py 中、import site の直前に追加。ということらしい。…どうしてコレでエラーが出なくなるのか自分には分からないけど、たしかにエラーが出なくなった。
# This imports the "normal" functions, including "help"
sys.path = [n for n in sys.path if not n.startswith('D:\\Python27')]
import site
としておけばImportErrorは消える。意識低い(R) Python2.7.4にしたらNotepad++のPythonScriptがImportError吐く件 より
◎ Komodo Edit を試用。 :
_Komodo Edit: Free Editor for Perl, Python, Tcl, PHP, Ruby, HTML, CSS, Javascript
Komodo Edit も Emmet が使えるらしいので、8.0.2 をインストールしてみた。
AutoCode なるアドオンを追加することで、画像ファイル等のパスをHTML中に書けるらしいのだけど。何度試してみても、それらしい動作が全く見えず。というか、使い方が分からん…。Placesパネルで Alt + Click、と説明文には書いてあるけど、Placesパネルってどこのこと? ファイル一覧が表示されてるパネルのこと? 画像ファイルを Alt + click しても何も起きないけど? そもそも click ってマウスクリック? 別の何かの操作をクリックって言ってるの? 動画やアニメgifでもあれば一発で分かりそうだけど、いくら探してもそんなの無いし。何度も試してるうちにイライラ。やってられるか。なんだこの糞エディタ。
いや、Komodo Edit のせいでは全然なくて、AutoCode アドオンのせいではあるのだけど。自分の中で、またしても微妙に印象が悪くなってしまって。毎回、Komodo Edit のバージョンが上がるたびに、一応少しは触ってみるのだけど、結構ヨサゲだなと思いつつ、ちょっとしたところで思い通りに動いてくれないことが多くて、結局触らなくなってしまう。どうも相性が悪い…。
Komodo Edit も Emmet が使えるらしいので、8.0.2 をインストールしてみた。
- Windows、Mac、Linux で使える。らしい。
- アドオン追加で、Emmet も使える。
- HTMLプレビューも一応できる。ツールバー上の地球儀みたいなボタンを押せばいい。エディタ内でプレビューするなら、ファイルを保存するたびにプレビューも更新される。
AutoCode なるアドオンを追加することで、画像ファイル等のパスをHTML中に書けるらしいのだけど。何度試してみても、それらしい動作が全く見えず。というか、使い方が分からん…。Placesパネルで Alt + Click、と説明文には書いてあるけど、Placesパネルってどこのこと? ファイル一覧が表示されてるパネルのこと? 画像ファイルを Alt + click しても何も起きないけど? そもそも click ってマウスクリック? 別の何かの操作をクリックって言ってるの? 動画やアニメgifでもあれば一発で分かりそうだけど、いくら探してもそんなの無いし。何度も試してるうちにイライラ。やってられるか。なんだこの糞エディタ。
いや、Komodo Edit のせいでは全然なくて、AutoCode アドオンのせいではあるのだけど。自分の中で、またしても微妙に印象が悪くなってしまって。毎回、Komodo Edit のバージョンが上がるたびに、一応少しは触ってみるのだけど、結構ヨサゲだなと思いつつ、ちょっとしたところで思い通りに動いてくれないことが多くて、結局触らなくなってしまう。どうも相性が悪い…。
◎ Eclipse系を試用、するのは諦めた。 :
Eclipse や Aptana Studio 3 でも、Emmet は使えるのだけど。起動がとにかく遅いのと、一々プロジェクトを作らないとHTMLプレビューすらできないみたいなので、使うのは諦めた。
自動フォーマットというか、ソース整形ができるあたりはヨサゲなのだけど。ただ、なんだか奇妙な整形結果になる…。自分用のフォーマットルールを設定できるのだけど、設定項目数が少なくて思い通りにならない感も。…まあ、HTMLソースの綺麗さにこだわってみても意味はないのかもしれないけど。
自動フォーマットというか、ソース整形ができるあたりはヨサゲなのだけど。ただ、なんだか奇妙な整形結果になる…。自分用のフォーマットルールを設定できるのだけど、設定項目数が少なくて思い通りにならない感も。…まあ、HTMLソースの綺麗さにこだわってみても意味はないのかもしれないけど。
◎ Sublime Text 2を試用。 :
有償ソフトだけど何かしらの制限付きで試用はできるらしいので一応試してみたり。Emmet やら、HTMLタグ補完やら、プラグインを追加することで色々できるようになった。
しかし、HTMLプレビューをする方法が分からず。Mac環境ならプラグインがあるらしいけど、Windows 用の何かしらは見つからず。ブラウザを起動して渡してやる、みたいな設定はできるらしいけど、それでは使い勝手が悪いんじゃないかと…。まあ、Alt+Tabでウインドウを切り替えてF5キー押してまたAlt+Tabで戻ってくる、ということもできなくはないけど…。
一応、現在起動してるブラウザの表示を更新する「だけ」のプラグインがある・Windows上でも動作することは確認できたので、ブラウザを起動してファイルを渡してやる操作と、ブラウザを更新する操作と、別々に分けて使いこなせばどうにかなるのかもしれない。が、他のエディタと比べたら面倒臭いような…。なんだか惜しい印象。
しかし、HTMLプレビューをする方法が分からず。Mac環境ならプラグインがあるらしいけど、Windows 用の何かしらは見つからず。ブラウザを起動して渡してやる、みたいな設定はできるらしいけど、それでは使い勝手が悪いんじゃないかと…。まあ、Alt+Tabでウインドウを切り替えてF5キー押してまたAlt+Tabで戻ってくる、ということもできなくはないけど…。
一応、現在起動してるブラウザの表示を更新する「だけ」のプラグインがある・Windows上でも動作することは確認できたので、ブラウザを起動してファイルを渡してやる操作と、ブラウザを更新する操作と、別々に分けて使いこなせばどうにかなるのかもしれない。が、他のエディタと比べたら面倒臭いような…。なんだか惜しい印象。
◎ Emacs を試用、できず。 :
Zen Coding は使えるらしいが、HTMLを書く際に使えそうなモードが何種類かあるらしくて、どれが良さそうなのかさっぱり分からず。その時点で挫折。~/.emacs を修正していくのも面倒臭い。エラーが出てハマりそう。
◎ StyleNoteを試用。 :
HTMLタグ挿入系のエディタなれど、Zen Coding にも対応していたり、HTML5 や CSS3 にも対応し始めているらしく。
試用してみたけれど、例えば画像を挿入(imgタグ挿入)などは、さすがにタグ挿入系のエディタだけあって一番しっくりくるなと感心させられたり。起動直後からプレビュー画面を表示しているぐらいに、HTMLプレビューも当然可能で。
ただ、HTMLソースを整形する機能は全く見当たらなかった。まあ、他のタグ挿入系エディタでもそういう機能をほとんど見かけたことがないので、このジャンルはそういうもの、なのかも。
試用してみたけれど、例えば画像を挿入(imgタグ挿入)などは、さすがにタグ挿入系のエディタだけあって一番しっくりくるなと感心させられたり。起動直後からプレビュー画面を表示しているぐらいに、HTMLプレビューも当然可能で。
ただ、HTMLソースを整形する機能は全く見当たらなかった。まあ、他のタグ挿入系エディタでもそういう機能をほとんど見かけたことがないので、このジャンルはそういうもの、なのかも。
◎ HTMLソースを整形する別ツールがあればxyzzyでもいいのでは。 :
と思って調べてみたけど、例えば HTML Tidy などは HTML5 に未対応だったのですな。xyzzy に限らず、HTML5に未対応のまま歩みを止まってしまったツールが意外と多そうな、そんな気もしてきたり。
_Dirty Markup - Tidy and Beautify your HTML, CSS, and JavaScript code というサイトで、HTMLソースの整形ができるらしいのだけど。そこから辿って、一応、HTML5対応版の HTML Tidy もあるらしいと知った。 _w3c/tidy-html5 - GitHub で公開されてるらしい。だが、*NIX上でコンパイルするソレのようで。Windows版は無いのだろうか?
_Warin/SublimeTidyHTML - GitHub は、Sublime Text 2 用のソレに見えるけど、.exe も中に入っているみたいだ…。ということは、Windows用のバイナリも、どこかにある…?
_HTML Tidy for Windows with HTML5, tidy.exe download, batch files が、もしかして Windows用バイナリ? だとすれば、ありがたいのだけど。
_Dirty Markup - Tidy and Beautify your HTML, CSS, and JavaScript code というサイトで、HTMLソースの整形ができるらしいのだけど。そこから辿って、一応、HTML5対応版の HTML Tidy もあるらしいと知った。 _w3c/tidy-html5 - GitHub で公開されてるらしい。だが、*NIX上でコンパイルするソレのようで。Windows版は無いのだろうか?
_Warin/SublimeTidyHTML - GitHub は、Sublime Text 2 用のソレに見えるけど、.exe も中に入っているみたいだ…。ということは、Windows用のバイナリも、どこかにある…?
_HTML Tidy for Windows with HTML5, tidy.exe download, batch files が、もしかして Windows用バイナリ? だとすれば、ありがたいのだけど。
◎ Meryを試用。 :
_MeryWiki
プラグインでHTMLプレビューもできるし、起動も早いほうなので、手軽に使えるエディタだけど。それに加えて、 _Haijin Boys Online の記事によると、Mery も Zen Coding が使えるらしい。知らなかった…。試してみたけど、たしかに動いてるように見える。
しかし、htmlタグは生成してくれるけど、css編集時もhtmlタグを生成する…そこはcssのプロパティ等を出してくれないと…。何か修正が必要なのだろうか? 検索してみても解決策は見つからず。なんだか惜しい印象。
各種マクロを呼び出そうとしてショートカットキー割り当てをしてみたのだけど。Altキーとの組み合わせはほとんどできない / Ctrl+○○○+カーソルキーは、Ctrl+カーソルキーとして扱われてしまう等、明確になってない制限がいくつか隠れているようで、その点も惜しい印象が。
まあ、Altキーを使うショートカットキーは、アプリメニューを呼び出す関係で、Windowsアプリ上ではほとんど無視されてるから、そういう仕様です、Windowsが悪いんです、で終わっちゃうのだろうけど。 Altキーを併用したキー割り当てができるのって、*NIX文化圏に近いemacs系エディタぐらいだよな…。
上下左右に何かを行う機能は、○○+カーソルキーを割り当てたいものだけど。Ctrl+カーソルキー、Ctrl+Shift+カーソルキーが既に使われていると、もう割り当てられる組み合わせが残ってない。viのようにhjklを割り当てるか、ゲームのようにwasdを割り当てるか…。独立して配置されてるカーソルキーと比べてしまうと、それらは分かりづらいわけで…。
カーソルキーと組み合わせて使えるキーが、あと3〜4個あるのが当たり前だったら、もうちょっと便利だったのかなあ…。いや、モード切替を積極的に導入すればどうにか…。ああ、そうか、なるほど。それが vi なのだな。なんだか納得。
プラグインでHTMLプレビューもできるし、起動も早いほうなので、手軽に使えるエディタだけど。それに加えて、 _Haijin Boys Online の記事によると、Mery も Zen Coding が使えるらしい。知らなかった…。試してみたけど、たしかに動いてるように見える。
しかし、htmlタグは生成してくれるけど、css編集時もhtmlタグを生成する…そこはcssのプロパティ等を出してくれないと…。何か修正が必要なのだろうか? 検索してみても解決策は見つからず。なんだか惜しい印象。
各種マクロを呼び出そうとしてショートカットキー割り当てをしてみたのだけど。Altキーとの組み合わせはほとんどできない / Ctrl+○○○+カーソルキーは、Ctrl+カーソルキーとして扱われてしまう等、明確になってない制限がいくつか隠れているようで、その点も惜しい印象が。
まあ、Altキーを使うショートカットキーは、アプリメニューを呼び出す関係で、Windowsアプリ上ではほとんど無視されてるから、そういう仕様です、Windowsが悪いんです、で終わっちゃうのだろうけど。 Altキーを併用したキー割り当てができるのって、*NIX文化圏に近いemacs系エディタぐらいだよな…。
上下左右に何かを行う機能は、○○+カーソルキーを割り当てたいものだけど。Ctrl+カーソルキー、Ctrl+Shift+カーソルキーが既に使われていると、もう割り当てられる組み合わせが残ってない。viのようにhjklを割り当てるか、ゲームのようにwasdを割り当てるか…。独立して配置されてるカーソルキーと比べてしまうと、それらは分かりづらいわけで…。
カーソルキーと組み合わせて使えるキーが、あと3〜4個あるのが当たり前だったら、もうちょっと便利だったのかなあ…。いや、モード切替を積極的に導入すればどうにか…。ああ、そうか、なるほど。それが vi なのだな。なんだか納得。
[ ツッコむ ]
2012/06/03(日) [n年前の日記]
#1 [nitijyou][web] livedoor wikiのアカウントも取ってみた
ソースコードのハイライトができるらしいので試用してみようかと。
lispのソースコードは対応してないのか…。livedoorと言えばハッカー。ハッカーと言えばlisp。という勝手なイメージがあったのだけど…。
添付ファイルに制限があるらしい。画像ファイル、音声ファイル、pdfしか受け付けず、ファイルサイズは1MBまで、らしい。svg や txt や zip は無理か…。いや、txt は直接書けばいいのだろうけど。zipがアップロードできないとなると、ソフトを作ってwiki上で公開というわけにはいかないのだろうな。
lispのソースコードは対応してないのか…。livedoorと言えばハッカー。ハッカーと言えばlisp。という勝手なイメージがあったのだけど…。
添付ファイルに制限があるらしい。画像ファイル、音声ファイル、pdfしか受け付けず、ファイルサイズは1MBまで、らしい。svg や txt や zip は無理か…。いや、txt は直接書けばいいのだろうけど。zipがアップロードできないとなると、ソフトを作ってwiki上で公開というわけにはいかないのだろうな。
[ ツッコむ ]
#2 [pc] マウスがちとよろしくない
ここのところ、サンワサプライ MA-LS19GD というマウスを使っているのだけど。OS再起動をするたびに、ポインター速度が初期状態に戻ってしまうことに気付いた。毎回再起動するたびに設定を変更し直すのが面倒。
もっとも、自分の環境は、Logicool製トラックボールも接続している環境なので、Logicool製ドライバがおかしなことをしている可能性も否定できず。A4tech製マウスを使っていた時は、特に設定がおかしくなった記憶はないのだけど…。ひとまずLogicool製ドライバの設定を見直し・多少変更してみたけど、状態は改善せず。
何にせよ、面倒臭い。
もっとも、自分の環境は、Logicool製トラックボールも接続している環境なので、Logicool製ドライバがおかしなことをしている可能性も否定できず。A4tech製マウスを使っていた時は、特に設定がおかしくなった記憶はないのだけど…。ひとまずLogicool製ドライバの設定を見直し・多少変更してみたけど、状態は改善せず。
何にせよ、面倒臭い。
[ ツッコむ ]
2011/06/03(金) [n年前の日記]
#1 [nitijyou] 自転車で買い物に
煙草と夜食を買ってきた。
[ ツッコむ ]
2010/06/03(木) [n年前の日記]
#1 [web] FlashだけじゃなくてJavaScriptも問題あるなあ
_日経ウーマンオンライン【トレンド(キャリア)】
なるサイトを開いたら、CPU処理が50%になって冷却ファンが回る回る。50%、つまりコア2つのうち1つを使い切ってる状態に。えてして激重な広告Flashの類は、Adblock Plus でブロックしてるはずなんだけど…。Flashじゃなくて、何がCPUリソースを無駄遣いしてるのやら。
調べてみたら、http://w.glam.jp/widgets/glam_lifestyle.js ってのがCPUリソースを食いまくってた。
ジョブスが、「Flash使うと無駄に電気馬鹿食いするからモバイル機器向けじゃない」「これからはHTML5+JavaScriptだ」みたいなことを言ってるらしいけど。JavaScriptも、馬鹿に使わせるとFlash同様に地球に厳しいなと思った次第。
調べてみたら、http://w.glam.jp/widgets/glam_lifestyle.js ってのがCPUリソースを食いまくってた。
ジョブスが、「Flash使うと無駄に電気馬鹿食いするからモバイル機器向けじゃない」「これからはHTML5+JavaScriptだ」みたいなことを言ってるらしいけど。JavaScriptも、馬鹿に使わせるとFlash同様に地球に厳しいなと思った次第。
[ ツッコむ ]
#2 [zatta][neta][ore_xxxxx] 「Y」「T」「*」をタイトルに使えんかな
2人のヒーローが共闘してその後も一緒に共闘を続ける、もしくは、共闘してきたヒーローが喧嘩別れする、という流れを文字にすると「Y」「T」。3人のヒーローが一時期共闘するがその後各人の道を歩く、という流れを文字にすると「*」。
寝起きの頭でそんなことをぼんやりと。
寝起きの頭でそんなことをぼんやりと。
[ ツッコむ ]
#3 [nitijyou] 右肩が痛い
たったの15分ほどキーボードを打ってるだけで、右肩がズキズキしてくる。一体何なんだろう。とにかく困った。
[ ツッコむ ]
2009/06/03(水) [n年前の日記]
#1 [nitijyou] 先日買ってきた中古DVDをPS2で再生してみたのだけど
「ターザン」と「Mr.インクレディブル」の本編ディスクは再生できた。しかし、「Mr.インクレディブル」の2枚目、特典映像ディスク?が再生できない。「ディスクが読め取れない」と表示されてしまう。レンズクリーナーDVDをかけてみたけどダメ。元々DVD読み取りがよろしくない・異音が発生するという理由で妹から借りているPS2だし。たぶんDVD再生ソフト側の不具合も残ってるバージョンなんだろうし。
仕方ないのでメインPCのDVDドライブに入れてみたり。こっちなら再生できる。ということはDVDの異常ではない、ということなんだろうな。
仕方ないのでメインPCのDVDドライブに入れてみたり。こっちなら再生できる。ということはDVDの異常ではない、ということなんだろうな。
◎ それはともかく内容の感想。 :
やっぱり「ターザン」の動きと手描きにしか見えない背景が3Dでぐりぐり動くのは凄いなと。背景のソレに関しては、今の技術ならどうやって動かす・どんなツールを用意するんだろう。
「Mr.インクレディブル」の特典映像中の、キャラクターのイメージデザインには感心。非常にデフォルメされたシルエットが素晴らしい。また、基本となる人体モデル(ユニバーサルマン、と映像中では呼称してた)を修正して大量の脇役・モブ用人体モデルを作成していた、という話になんだか興味を。おそらくはある程度人の手で修正・変化を加えていたのだろうけど、自動化ができるなら例えばゲームの中でも使えるんじゃなかろうかと想像したり。わらわらと出てくる雑魚キャラが、よく見ると一人一人見た目が違う、みたいな。いや、ゲームの場合はアタリ判定とか関係してくるからモデルの身長等を変えにくいかもしれないし、同時に一斉に大量に出てくるキャラにそれほどポリゴン数を割り当てられないからなかなか厳しいだろうか。
雑魚キャラのグラフィック自動生成を、2Dのソレではできないだろうか。…今時は容量に余裕があるから、事前に作って持っていたほうが楽か。そもそもそんなことしてみたところでゲームの遊びがどれほど変わるのかという問題も。あまり意味はないよな。
「Mr.インクレディブル」の特典映像中の、キャラクターのイメージデザインには感心。非常にデフォルメされたシルエットが素晴らしい。また、基本となる人体モデル(ユニバーサルマン、と映像中では呼称してた)を修正して大量の脇役・モブ用人体モデルを作成していた、という話になんだか興味を。おそらくはある程度人の手で修正・変化を加えていたのだろうけど、自動化ができるなら例えばゲームの中でも使えるんじゃなかろうかと想像したり。わらわらと出てくる雑魚キャラが、よく見ると一人一人見た目が違う、みたいな。いや、ゲームの場合はアタリ判定とか関係してくるからモデルの身長等を変えにくいかもしれないし、同時に一斉に大量に出てくるキャラにそれほどポリゴン数を割り当てられないからなかなか厳しいだろうか。
雑魚キャラのグラフィック自動生成を、2Dのソレではできないだろうか。…今時は容量に余裕があるから、事前に作って持っていたほうが楽か。そもそもそんなことしてみたところでゲームの遊びがどれほど変わるのかという問題も。あまり意味はないよな。
[ ツッコむ ]
2008/06/03(火) [n年前の日記]
#1 [cg_tools] faceworxを試用してみたのだけど
面白いんだけど、インストールフォルダを選択できないのがちょっと。いきなりルートフォルダにインストールしてくれやがった。行儀が悪いにもほどがある。
◎ _GHOST WIP! | LOOXIS Faceworx - ブルース・リーで試してみた。 :
_GHOST WIP! | 平均顔作成ツールで正面顔を作成。
_三次元CG@七葉
_トミーノ‐ニコニコ動画(SP1) - Faceworxで作ったトミーノ監督ヘッドをARToolkitに組み込んでみた。
一番最後のは凄いな。と言っても、昔、 _LogicoolあたりのWebカメラにそういうアプリがついてた ような気もする。人の顔にCGモデルを重ねる、みたいな。
_三次元CG@七葉
_トミーノ‐ニコニコ動画(SP1) - Faceworxで作ったトミーノ監督ヘッドをARToolkitに組み込んでみた。
一番最後のは凄いな。と言っても、昔、 _LogicoolあたりのWebカメラにそういうアプリがついてた ような気もする。人の顔にCGモデルを重ねる、みたいな。
[ ツッコむ ]
#2 [iappli] N903iが届いた
午後に宅急便で届いた。代引きで約12,000円。付属品その他は入ってないかもしれんと覚悟してたけど、幸い、充電池も、マニュアルも、充電時に使うであろうホルダーまで入ってた。助かった。
ひとまず充電。動いてはいるみたい。これでNシリーズの画面がガクつく云々のバグチェックができる、といいのだけど。FOMAカードとやらを入れ替えれば使えるのかしら。
想像してたよりきれいな状態の中古品だなと。表面は特に目立った傷等ないように見える。いや、スリキズはかなりついてるけど、パッと見ではわからないレベル。水没?水濡れ?シールはドットのまま、ではあるけど昨今は張り替えなどもできてしまうのだろうか? そのへん知らんけど。
ひとまず充電。動いてはいるみたい。これでNシリーズの画面がガクつく云々のバグチェックができる、といいのだけど。FOMAカードとやらを入れ替えれば使えるのかしら。
想像してたよりきれいな状態の中古品だなと。表面は特に目立った傷等ないように見える。いや、スリキズはかなりついてるけど、パッと見ではわからないレベル。水没?水濡れ?シールはドットのまま、ではあるけど昨今は張り替えなどもできてしまうのだろうか? そのへん知らんけど。
[ ツッコむ ]
2007/06/03(日) [n年前の日記]
#1 [jiji] _/.J - 松下電器、白物家電300万台リコール
_三菱が販売したものにも混じってる
のか。後でチェックしておかないと。
[ ツッコむ ]
#2 [jiji] _公衆の面前でブタを八つ裂きにした野蛮なデモ参加者 - 韓国
デモの後で食うのかな。イベント終了後に焼肉食うようなノリで。食わずに、ただ殺しただけなら、それはちょっとなぁ。
_(via ふが日記・T(2007-05-25))
[ ツッコむ ]
#3 [zatta] _「誰々はもっと貧しいのだから、がまんしなさい」という幼稚な論理をふりまわす人間は
「誰々はもっと貧しいのだから、がまんしなさい」
という幼稚な論理をふりまわす人間は、
「隣のおばあちゃんは死んだのだから、あんたも早く骨壺に入りなさい」
と言われたときなんて答えるんだろう。
[ ツッコむ ]
#4 [pc] _ハッカーを扱った映画とかでタイピング速度が遅いと微妙になんだかなーという気になる
ハッカーと言うのがどのあたりを指すのかがわからないけど。経験的には、プログラマーとしての優秀さとタイピング速度にはまったく相関性が見出せなかったなぁ…。「この人、天才だ」と思えた先輩プログラマーも、キーボード見ながら打ってたり、全部の指を使ってはいなかったり。タイピングが鬼のように速い人が、プログラマーとしては「…」だったり。ということで、実はリアルな描写だったりして。>ハッカーのタイピング速度が遅い映画。
◎ _どんなパソコン買えばいい?SEに聞けばイッパツだよね :
この話と似たようなものを感じる。現実がどうであるかは関係なく、イメージとしてそういうところがあるのは、間違いないように思う。
[ ツッコむ ]
#5 [nitijyou] メインPCのHDDもデフラグ
[ ツッコむ ]
#6 [comic] 「先生!」河原和音著を再読
うーむ。ピュアだ。いや、そう思うのは自分が汚れてるからか。
[ ツッコむ ]
2006/06/03(土) [n年前の日記]
#1 [web] _中国から日本のメールサーバー内のメールが受信不能に - メール受信に用いられるPOP3のポートを遮断した可能性
なんでやろ。障害が発生してるのか、それとも国家による情報規制の一環なのか。後者だとしたら、恐ろしい国だなぁ。でもまあ、日本におけるWinny関連の動きを考えると、日本も同類だったりするのかもしれん。スケールは違うけど。いや、スケールが違うだけでやってることは同じとも言えるのか。どうなんだろ。
_(via 中国から日本のメールサーバー内のメールが受信不能に [ GARAKUTA ICHI ])
[ ツッコむ ]
#2 [zatta] _「君が代」の替え歌流布 [ GARAKUTA ICHI ]
_「君が代」替え歌流布
口に出して歌うと発音は君が代のソレに聴こえるが、歌詞は英文。内容もまったく異なる。…素晴らしい! 思想信条云々には関係なく、単純に「技」として素晴らしい。いや、作ったときは思想信条が大いに関係あったのであろうと想像するけど。できたソレは、それらから離れたところで別の何かを獲得してみせたようにも思える。
ていうか。隠れキリシタンのマリア観音・隠れキリシタン鏡・魔鏡等に近い気も。
太平洋戦争の反省から、思想信条の自由を憲法に盛り込んでみせた国でありながら、この状況は一体何なんだろうと首を傾げるところはあるけれど。この国の人間の意識レベルは江戸時代のソレから進歩をみせてないということかしら。とか考えちゃったりもする。でも、そういう抑圧の中でこういうものが生まれてくるのだから、なんとも複雑。
口に出して歌うと発音は君が代のソレに聴こえるが、歌詞は英文。内容もまったく異なる。…素晴らしい! 思想信条云々には関係なく、単純に「技」として素晴らしい。いや、作ったときは思想信条が大いに関係あったのであろうと想像するけど。できたソレは、それらから離れたところで別の何かを獲得してみせたようにも思える。
ていうか。隠れキリシタンのマリア観音・隠れキリシタン鏡・魔鏡等に近い気も。
太平洋戦争の反省から、思想信条の自由を憲法に盛り込んでみせた国でありながら、この状況は一体何なんだろうと首を傾げるところはあるけれど。この国の人間の意識レベルは江戸時代のソレから進歩をみせてないということかしら。とか考えちゃったりもする。でも、そういう抑圧の中でこういうものが生まれてくるのだから、なんとも複雑。
[ ツッコむ ]
#3 [pc] _人力検索はてな - あなたの身近にいるパソコンにとても詳しい人について、その人のイヤなところ、やめて欲しいこと、改善して欲しいこと、ダメな点などをお聞かせください。..
_(via やじうまWatch)
「はてな利用者はPCオタばかり」という話をどこかで目にした記憶もあるのだけど。それが本当だとすれば、リンク先のページは自省ネタ、いや、自虐ネタだろうか。
矛盾したことが書かれてたりする。
オシャレになれと要求する声もあるが。PC関連知識のある人って、そのオシャレにかける時間を、知識の吸収のために丸々費やしてるのだろうと想像するわけで。…総務大臣も外務大臣も環境大臣も農林水産大臣も全部やれってのは無理です。「ボクはPC大臣」「君はオシャレ大臣」でいいではないか。時間は有限なのだから。
つーか。オシャレに対して詳しくない自分なので、オシャレに詳しい貴方様にオシャレとは何かを教えていただきたい。む。貴方の話は長い。それはやめて欲しい。やや。ぱぱっとアイテム選びだけされても困る。ちゃんと説明してください。不親切だ。なんちて。
「はてな利用者はPCオタばかり」という話をどこかで目にした記憶もあるのだけど。それが本当だとすれば、リンク先のページは自省ネタ、いや、自虐ネタだろうか。
矛盾したことが書かれてたりする。
何かを尋ねると,とにかく話が長いです。やめて欲しいです。
ちゃんと説明してくれない。ぱぱっと操作して去っていく。自分にとってとても大事な方であるから間違ったこと・怪しいことを教えてはならぬと意識するが故に懇切丁寧に説明すると「ウザイ」と言われ。ならばと最適化すると「説明してくれない」と言われ。どっちやねん。説明してほしいのか、説明してほしくないのか。とか言ったりすると、「0/1で考えるあたりからしてイヤなんだ」「短い話でちゃんと説明してほしい」と言われるのだろうなぁ。
オシャレになれと要求する声もあるが。PC関連知識のある人って、そのオシャレにかける時間を、知識の吸収のために丸々費やしてるのだろうと想像するわけで。…総務大臣も外務大臣も環境大臣も農林水産大臣も全部やれってのは無理です。「ボクはPC大臣」「君はオシャレ大臣」でいいではないか。時間は有限なのだから。
つーか。オシャレに対して詳しくない自分なので、オシャレに詳しい貴方様にオシャレとは何かを教えていただきたい。む。貴方の話は長い。それはやめて欲しい。やや。ぱぱっとアイテム選びだけされても困る。ちゃんと説明してください。不親切だ。なんちて。
◎ _人力検索はてな - あなたの身近にいる、パソコンにとても詳しい人について、そのひとはどのような人でしょうか? 印象をお聞かせください。.. :
前述の記事中で紹介されてた。対比するとたしかに興味深い。
◎ 料理の本を読むと似たような印象を持つときがあるな。 :
「塩・コショウ:少々」とか「火が通ったら」とか。そんなことを書かれていても困る。「少々って何グラムだよ。せめて『小さじ何分の一』ぐらいは説明してくれ。基準値が判らんではないか」「火が通ったことをどうやって判断するのだ。その方法が判らんのでは作業できんではないか」と悩んでしまう。誰でも間違いなく作業できるだけの、定量化・数値化がされてない説明が多い。
それらは、常日頃料理をしてる人達に合わせて最適化された説明だろうけど。基本知識の欠けている自分は、そこからしてつまづくわけで。かといって、そのあたりまで事細かに記述すると、日頃料理をしてる人達にはウザいだけの本になるのであろうし。
万人に通用する説明なんて無理、ってことだろうなぁ。
それらは、常日頃料理をしてる人達に合わせて最適化された説明だろうけど。基本知識の欠けている自分は、そこからしてつまづくわけで。かといって、そのあたりまで事細かに記述すると、日頃料理をしてる人達にはウザいだけの本になるのであろうし。
万人に通用する説明なんて無理、ってことだろうなぁ。
この記事へのツッコミ
[ ツッコミを読む(1) | ツッコむ ]
#4 [movie] _鯖肥:トランスフォーマー 第9弾 / 1st Avenue Machine
_1
。
_2
。
凄いな。
_サテメモ satememo - Alias
凄いな。
◎ _蓮コラ的CGアニメ :
CGアニメスタジオ1st Avenue Machine社のサイト。"PROJECTS"から、いちばん上の"SIXES LAST"をクリックして、"VIEW_QUICKTIME"。 蓮コラ的な背筋ぞわぞわ感の楽しめる植物群のCGアニメが見られます。ただし、かなり重いので注意。なるほど、CGアニメスタジオの映像だったのか。
_サテメモ satememo - Alias
1st Avenue MachineてニューヨークのCGプロダクションによるものみたいです。なるほど…。
[ ツッコむ ]
#5 [iappli] データファイルをリネームコピーするツールを作成中
Perl で作成中。
思ったような結果が出力されなくてハマってたのだけど。結果確認に format を使わないようにしたら、期待通りの動作をしてることが判った。…使い慣れないものを使うものではないなぁ。ていうか、format の使い方が今一つよくわからん。整形出力には便利そうなのだが。
端末別フォルダへのファイルコピーはできた。…サンプルとして渡されたものを見ると、結合データの分割サイズが小さ目だったので、それに合わせて自分の分割サイズも変更。アクセス回数ではなく、DLしたパケット量で課金されるなら、分割数を多くしても問題はないはず。1パケット128byteらしいから、それの倍数にしておけばいいのかなと。また、何個ファイルを読んだかがさらに細かく表示されるので、ユーザも安心できる、のかもしれない。
ソース中の端末判別部分を見直し・修正。手元にある、フォルダと端末の対応リストをソートしながら、端末判別のための比較文字列リストが正しいかどうかチェック。
リストに存在しない機種についてはどうすればいいんだろう。サーバ側で、こちらが意図していないフォルダにアクセスするように振り分けられたら、サウンドデータのチェックサム内容と整合性が取れない。チェックサムまで外部ファイルとして持つべきか。しかしそれでは、万が一該当ファイルの読み込みに失敗した場合、後の読み込み処理がおかしくなるし。
思ったような結果が出力されなくてハマってたのだけど。結果確認に format を使わないようにしたら、期待通りの動作をしてることが判った。…使い慣れないものを使うものではないなぁ。ていうか、format の使い方が今一つよくわからん。整形出力には便利そうなのだが。
端末別フォルダへのファイルコピーはできた。…サンプルとして渡されたものを見ると、結合データの分割サイズが小さ目だったので、それに合わせて自分の分割サイズも変更。アクセス回数ではなく、DLしたパケット量で課金されるなら、分割数を多くしても問題はないはず。1パケット128byteらしいから、それの倍数にしておけばいいのかなと。また、何個ファイルを読んだかがさらに細かく表示されるので、ユーザも安心できる、のかもしれない。
ソース中の端末判別部分を見直し・修正。手元にある、フォルダと端末の対応リストをソートしながら、端末判別のための比較文字列リストが正しいかどうかチェック。
リストに存在しない機種についてはどうすればいいんだろう。サーバ側で、こちらが意図していないフォルダにアクセスするように振り分けられたら、サウンドデータのチェックサム内容と整合性が取れない。チェックサムまで外部ファイルとして持つべきか。しかしそれでは、万が一該当ファイルの読み込みに失敗した場合、後の読み込み処理がおかしくなるし。
[ ツッコむ ]
#6 [nitijyou] 自転車で買い物に
食料が切れたので、カワチ(近くのスーパー)まで。外出するのは何日ぶりだろう。身支度を整えるのが面倒で。ホームレスみたいな状態で店には入れないし。いや、入れないというか、入りたくないし。…オシャレであるなどとは口が裂けても言えないが、一応、自分ができる最大限の範囲で、周囲に不快感を与えないよう努力はしてるつもりなんだがなぁ。
[ ツッコむ ]
#7 [anime] BLOOD+、船を襲撃〜酒に溺れるおじさん
BGVで流してでも、少しずつ HDDレコーダの中身を消化していかないと。
弟が! ここまで連れ回しておきながら、そうくるか。…扱いが面倒くさくなったので処分したのかな。最初の頃に、弟が、主人公しか聞こえないはずの声を聞いてた、てな描写があって。それはてっきり複線だろうと思ってたのだけど。回収せずに終わりそうだなぁ。 *1
期間経過の展開。なんだかヨサゲ。これはゲーム商品の内容とも絡んでたりするのであろうか。お兄さん、随分カッコいいキャラデザに。
弟が! ここまで連れ回しておきながら、そうくるか。…扱いが面倒くさくなったので処分したのかな。最初の頃に、弟が、主人公しか聞こえないはずの声を聞いてた、てな描写があって。それはてっきり複線だろうと思ってたのだけど。回収せずに終わりそうだなぁ。 *1
期間経過の展開。なんだかヨサゲ。これはゲーム商品の内容とも絡んでたりするのであろうか。お兄さん、随分カッコいいキャラデザに。
*1: いや、主人公の血を飲んでも適合できることを匂わせていただけかもしれんのだけど。>声を聞いてた描写。あるいは、途中で拉致・実験体にされるための設定上の整合性を持たせるためだったのか。
[ ツッコむ ]
2005/06/03(金) [n年前の日記]
#1 [hns] ローカルミラーシステムで取得したページがテキスト表示されてしまう
IE系のブラウザで見ると html として表示されるのだけど。Mozilla Firefox や Opera ではテキストのまま。うーん。…たしか、IEはファイルの中身を見て、htmlのように見えたら勝手にhtmlとして表示してしまうのではなかったかしら。Mozilla Firefox や Opera のほうが正常な動作、なのだろうな。
.htaccess に、DefaultType text/html を追加してみた。Firefox でも見れるようになった。けど、これでいいのかしら。うーん。
.htaccess に、DefaultType text/html を追加してみた。Firefox でも見れるようになった。けど、これでいいのかしら。うーん。
◎ namazuとやらで検索できるようにしたいなぁ :
そもそも namazu とやらの使い方を知らないけど(爆) そこから勉強しないと。
この記事へのツッコミ
- Re: ローカルミラーシステムで取得したページがテキスト表示されてしまう by otsune 2005/06/05 03:33
- *.cgiや*.plや*.phpや*.rbなどが実行されないようにRemoveHandler cgiをしておく必要が多分有ると思います。
あと
AddType text/html php
AddType text/html rb
AddType text/html cgi
とか。 - Re: ローカルミラーシステムで取得したページがテキスト表示されてしまう by mieki256 2005/06/05 06:53
- > RemoveHandler cgi
おお! thxです。
早速追加させてもらいましたであります。
[ ツッコミを読む(2) | ツッコむ ]
#2 [xyzzy][windows][linux] エディタでメモを取る話
サクラエディタで、一つのテキストファイルに延々とメモを取っているのだけど。ふと、アウトライン解析とやらを使ったらどうなのだろうかと気になったり。
試してみた。各項目の最初のあたりに、見出し文字として「■」「◎」だのを入れて、F11 を押す。…ふおおっ。こんなに便利だったのか。知らなかった。
たしか _xyzzyでも使えるはず だよなぁ…。 _TreeView.dll 、 _outline-tree を入れればできるらしい。インストールしてみた。<というか前から入れてたみたい。
アウトライン表示部のキー操作がわからなくて閉口。表示部で見出しを選んだり、表示部を閉じるときに、一々マウスを使わんとダメなのだろうか。もう少し調べてみないと…。
olt.l の最初のほうに設定例が書いてあった。なるほど、それぞれキーに割り当てればよかったのか。しかし、それをやってしまうと色々なキーが…。 _outline-tree 設定例情報 を混ぜつつ設定。
見出しの頭に「.」「..」を入れていかないと解析してくれないみたい。>xyzzy。しかしそういう書き方をすると、今度はサクラエディタ側でアウトライン解析ができなくなる。うーむ。
試してみた。各項目の最初のあたりに、見出し文字として「■」「◎」だのを入れて、F11 を押す。…ふおおっ。こんなに便利だったのか。知らなかった。
たしか _xyzzyでも使えるはず だよなぁ…。 _TreeView.dll 、 _outline-tree を入れればできるらしい。インストールしてみた。<というか前から入れてたみたい。
アウトライン表示部のキー操作がわからなくて閉口。表示部で見出しを選んだり、表示部を閉じるときに、一々マウスを使わんとダメなのだろうか。もう少し調べてみないと…。
olt.l の最初のほうに設定例が書いてあった。なるほど、それぞれキーに割り当てればよかったのか。しかし、それをやってしまうと色々なキーが…。 _outline-tree 設定例情報 を混ぜつつ設定。
見出しの頭に「.」「..」を入れていかないと解析してくれないみたい。>xyzzy。しかしそういう書き方をすると、今度はサクラエディタ側でアウトライン解析ができなくなる。うーむ。
◎ _横着プログラミング 第1回: Unixのメモ技術 :
◎ _changelogmemo :
xyzzyでChangeLog形式を扱える、らしい。インストールしてみたり。…今まで書いたことが無かったので、なんだかよくわからない。
◎ そういやxyzzyにはhowmを入れてあるのだっけ :
間違ってEnterを押してしまい、編集モードになって混乱することが多かったり。また、書いたメモへ辿りつくための方法がどうも何か足りない気がして、今一つ状態。「?」を押してもヘルプが出てこなかったり。で、あまり使えてなかったり。アレは便利なのだろうか。うーん。
[ ツッコむ ]
#3 [xyzzy] xyzzyに色々入れてみたり
もっと快適にしたいのです。
今まで、ArtTips のクリップボード履歴機能を使ってたのだけど。ArtTips は、Ctrl+v を貼り付けキーに決め打ちしてるものだから、逐一 xyzzy 側のキーマップをゲイツモードにして使ってたわけで。これが面倒なのであります…。
というわけで clipselect.l をインストール。…むほおお。快適。素晴らしい。
◎ _diff-detail :
xyzzyで、diffの表示をもう少し見やすくする、らしい。outline-tree のページで見かけて気になった。インストール。…なるほど。htmlで表示すると、変更箇所がわかりやすくなる、ような。
余談。 _compare-windows が存在するのを忘れてた。メモ。
余談。 _compare-windows が存在するのを忘れてた。メモ。
◎ _バッファバーメニューで便利かもしれない関数たち :
バッファメニューが、機能的に、なんだかタブブラウザのタブメニューのような感じに。インストールしてみた。…これはなかなか。
バッファメニューを書き換えるとのことで、インストール済みの _diff-buffer と相性が悪かったりしないかしら、と不安だったけど。ちゃんと残してくれるみたい。
バッファメニューを書き換えるとのことで、インストール済みの _diff-buffer と相性が悪かったりしないかしら、と不安だったけど。ちゃんと残してくれるみたい。
◎ _clipselect.l :
xyzzy およびその他のアプリケーションがクリップボードにコピーしたデータの履歴を作成し、ポップアップリストから選択して貼り付けます。素晴らしい。これがあれば…。
今まで、ArtTips のクリップボード履歴機能を使ってたのだけど。ArtTips は、Ctrl+v を貼り付けキーに決め打ちしてるものだから、逐一 xyzzy 側のキーマップをゲイツモードにして使ってたわけで。これが面倒なのであります…。
- キーボードから手を離す。
- マウスを握る。
- xyzzy ツールバー上の、ゲイツモード切替ボタンを押す。
- Ctrl+右クリックで、ArtTips のクリップボード履歴機能を呼び出す。
- メニューから選択。貼り付け。
- xyzzy ツールバー上の、ゲイツモード切替ボタンを押す。
- マウスから手を離す。
- キーボードに戻る。
というわけで clipselect.l をインストール。…むほおお。快適。素晴らしい。
◎ diffの差分表示をしたファイルを修正したいのだけど :
書込み禁止になってるわけで。うーん。
_[xyzzy:04432] Re: 書き込み禁止、解除 に解除方法が書いてあった。C-x C-q だそうな。そんな簡単な方法だったのか…。関数名は、 _toggle-read-only 。
_[xyzzy:04432] Re: 書き込み禁止、解除 に解除方法が書いてあった。C-x C-q だそうな。そんな簡単な方法だったのか…。関数名は、 _toggle-read-only 。
[ ツッコむ ]
#4 [pc] DVD-Rの容量についてまだ調べてたり
やりたいことは、DVD-R に焼く前に、「このフォルダはDVD-Rに入り切るのかどうか」を確認したいだけなのですが。…Nero Express みたいな、ファイル登録に数分かかるアプリを使わずに。
で、色々見比べた過程をメモ。結論として、「100MB余裕を見ておけばいいのだろう」ぐらいに大雑把なことしか判らなかった。<大雑把過ぎ。
で、色々見比べた過程をメモ。結論として、「100MB余裕を見ておけばいいのだろう」ぐらいに大雑把なことしか判らなかった。<大雑把過ぎ。
◎ 各アプリではDVD-Rの容量がどう表示されるか :
まず、空きDVD-Rをドライブに入れて、容量確認。
Nero Express 6 のディスク情報ダイアログでは、4,489 MB と表示されてる。
_DVD Identifier では、
ちょっと気になるのは、DVD Identifier の結果表示の中に、「Sectors」なるものがあること。「DVD-Rにセクタは無い」という話は…嘘?
さらに、ネット上で見かけた情報を。以前、2種類の記述を見かけてたわけで。
ということで DVD-R の容量は、とりあえず 4,489 MB ぐらいなんだろう。という感じで。
Nero Express 6 のディスク情報ダイアログでは、4,489 MB と表示されてる。
_DVD Identifier では、
--------------------------------------------------------------------------- Unique Disc Identifier : [DVD-R:MXL RG02] --------------------------------------------------------------------------- Disc & Book Type : [DVD-R] - [DVD-R] Manufacturer Name : [Hitachi Maxell Ltd.] Manufacturer ID : [MXL RG02] Blank Disc Capacity : [2,298,496 Sectors = 4,489.3MB = 4.38GB (4.71GB)] --------------------------------------------------------------------------- [ DVD Identifier - http://DVD.Identifier.CDfreaks.com ] ---------------------------------------------------------------------------となった。どちらも同じぐらいの容量を示してる。
ちょっと気になるのは、DVD Identifier の結果表示の中に、「Sectors」なるものがあること。「DVD-Rにセクタは無い」という話は…嘘?
さらに、ネット上で見かけた情報を。以前、2種類の記述を見かけてたわけで。
4,706,074,624 byte = 4,595,776 KB = 4,488 MB = 4.382 GB
4,700,000,000 byte = 4,589,843 KB = 4,482 MB = 4.377 GBNero Express や、DVD Identifier の表示からすると、なんだか前者が近い感じ。
ということで DVD-R の容量は、とりあえず 4,489 MB ぐらいなんだろう。という感じで。
◎ 特定のフォルダをDVD-Rに書き込みつつ比較 :
HDDを空けるべく、DVD-R にバックアップを。で、バックアップするファイル・フォルダを、一つのフォルダにまとめて、そのサイズを各アプリで確認・比較。
焼く前に、各アプリで、フォルダサイズを確認。
「あふ」でチェック。
さておき。DVD-Rに焼いてみる。
焼いた後。DVD-R 内のフォルダについて、エクスプローラ上から、プロパティを表示して確認。
上記のサイズは「フォルダ」のサイズなわけで。DVD-Rそのものの使用容量をエクスプローラで確認。
焼く前に、各アプリで、フォルダサイズを確認。
「あふ」でチェック。
35619 FILEs 183 DIRs [単純合計容量] 4,642,785,127 bytes 4.32 GB 4,427.7 MB [占有容量] 4,934,008,832 bytes 4.60 GB 4,705.4 MB FAT32 (1cluster = 16384 bytes)エクスプローラ上から、プロパティを表示してチェック。
ファイル数: 35,619、フォルダ数: 183 サイズ: 4,642,785,127 バイト 4.32 GB 4,427.7 MB ディスク上のサイズ: 4,934,008,832 バイト 4.59 GB 4,705.4 MBどちらも同じサイズ。で、Nero Express にフォルダを登録してサイズを確認。
エクスプローラ風画面 4,427 MB 合計使用スペース 4,466.9 MBエクスプローラ風画面の表示は、「あふ」やエクスプローラとほぼ同じ。しかし、合計使用スペースのほうが、39.9 MB 多い。…この 39.9 MB がどうやって算出されるのかを知りたいわけだけど。
さておき。DVD-Rに焼いてみる。
焼いた後。DVD-R 内のフォルダについて、エクスプローラ上から、プロパティを表示して確認。
ファイル数: 35,619、フォルダ数: 183 サイズ: 4,642,785,127 バイト 4.32 GB 4427.7 MB ディスク上のサイズ: 4,679,317,504 バイト 4.35 GB 4462.5 MB単純合計容量より、ディスク上のサイズのほうが、36,532,377 byte = 34.8 MB 多い。…つまり、DVD-Rに焼いたからと言って、必ずしもファイルの単純合計容量と同じになるわけではない。…ということは、「セクタ、あるんじゃないか?」てな話になるのかな。
上記のサイズは「フォルダ」のサイズなわけで。DVD-Rそのものの使用容量をエクスプローラで確認。
4,683,956,224 バイト 4.36 GB 4466.9 MB単純合計容量より、39.9 MB 多い。Nero Express が焼く前に表示していた「合計使用スペース」と、ぴったり同じになった。つまり、Nero Express の出してくる「合計使用スペース」は信頼できる。
◎ DVD-Rにもセクタが存在すると仮定した場合の計算 :
先日見かけた情報に基づき、1セクタ = 2048 byte だったと仮定して。もし、35,619 個のファイルの全てがセクタを無駄に使ってたとしたら…つまり最悪の状態であれば、35,619 x 2048 = 72,947,712 byte ≒ 69.5 MB が無駄になる。はず。
10,000 個のファイルなら、19.5 MB。
20,000 個のファイルなら、39.0 MB。
30,000 個のファイルなら、58.5 MB。
40,000 個のファイルなら、78.1 MB。
また、Lead-In、Lead-Out で、十数MB使われるという話もあるので…もし、40,000個のファイルを最悪な状態で焼くとしたら、78.1 + 20 = 98.1 MB 。
要するに 100 MB 余裕を見ておけば安全。という結論に。…待てやオイ。100MBって、CD-R の 1/7 じゃん。もったいないであります。
ここまでグダグダやっておきながらアレだけど。「ファイルの管理情報を記録するにあたって必要な領域」を考慮に入れてない感も。そのへんどういう規格になってるんだろう。
10,000 個のファイルなら、19.5 MB。
20,000 個のファイルなら、39.0 MB。
30,000 個のファイルなら、58.5 MB。
40,000 個のファイルなら、78.1 MB。
また、Lead-In、Lead-Out で、十数MB使われるという話もあるので…もし、40,000個のファイルを最悪な状態で焼くとしたら、78.1 + 20 = 98.1 MB 。
要するに 100 MB 余裕を見ておけば安全。という結論に。…待てやオイ。100MBって、CD-R の 1/7 じゃん。もったいないであります。
ここまでグダグダやっておきながらアレだけど。「ファイルの管理情報を記録するにあたって必要な領域」を考慮に入れてない感も。そのへんどういう規格になってるんだろう。
◎ もう一つ検証 :
サイズが小さいフォルダを焼こうとしてみたり。「あふ」でチェックすると、下のような結果。
Nero Express に登録してみた。
つまり、DVD-R に焼くファイル・フォルダ数やサイズによって、単純合計容量よりどれだけ余分に容量が必要になるのかが違ってくる。という話になるのだろうと。しかしそうなると…。やっぱり、Nero Express が出してきた、39.9MB だの 1MB だのの差がどうやって算出されるか、そこが判らないとアレなわけで。うーん。
[単純合計容量] 156 FILEs 0 DIRs 20,422,785 bytes 19.48 MB [占有容量] 156 FILEs 0 DIRs 21,757,952 bytes 20.75 MB FAT32 (1cluster = 16384 bytes)前の例では、Nero Express における、「単純合計容量」と「合計使用スペース」の差が、39.9 MB だった。もし、サイズの小さいフォルダを Nero Express に登録した際にも、同じように 39.9MB の差が見られるのであれば、DVD-R に焼く場合、単純合計容量より、+39.9 MB が必要、という話になる。
Nero Express に登録してみた。
エクスプローラ風画面 19MB 合計使用スペース 20MB1MBしか差が無い。予想は外れた。
つまり、DVD-R に焼くファイル・フォルダ数やサイズによって、単純合計容量よりどれだけ余分に容量が必要になるのかが違ってくる。という話になるのだろうと。しかしそうなると…。やっぱり、Nero Express が出してきた、39.9MB だの 1MB だのの差がどうやって算出されるか、そこが判らないとアレなわけで。うーん。
[ ツッコむ ]
2004/06/03(木) [n年前の日記]
#1 [nitijyou] 今日はご飯を食べても大丈夫
変な味はしない。昨日は一体なんだったんだろう。
[ ツッコむ ]
#2 [nitijyou] 車庫の横にウチのバカ犬を繋いでたら
どこかから逃げ出したらしい他所の犬が、バカ犬に飛びかかってきた。バカ犬の半分ぐらいの大きさ。チビのくせに勇気あるなぁ。…いや。これは勇気じゃない。馬鹿なだけか。バカ犬がチビの首を一噛みすればチビは命を落とす。バカ犬はのび犬の風体ではあるが、見た目に似合わず、その手の前科が。なのに何故、鎖に繋がれてるバカ犬に、わざわざ飛びかかってくるのだ。相手の力量がわからないのか。そんなに命を落としたいか。…などと悠長に考えてる余裕はないわけで、こっちは大慌て。他所様の犬に危害を加えるわけにもいかんので、とりあえずバカ犬の体を叩いたら、バカ犬は「怒るのやめて」モードで戦意喪失。うむ。それでいいなり。大人しくしてるなり。だが、チビが調子づいたのか、また飛びかかろうとする。なんじゃコイツは。立場わかってんのか。このチビ、スネオにでもなったつもりか。ムカツク。いっそ俺が蹴りk(以下自粛)。…幸い、すぐに飼い犬が来て連れていってくれた。バカ犬にとっては災難な日だったかもしれず。可哀想なので、後で肉棒を食わせてやった。…肉棒という呼称は語弊があるか。ビーフジャーキー系の棒みたいなヤツ。なんて呼ぶんだろう。
◎ 兄弟とじゃれあってた1号。ひとりぼっちの2号。 :
チビ犬を責めるわけにもいかない。というのも、実はウチのバカ犬も、他所の犬を見るとかなり興奮してしまうタイプなので。明日は我が身(?)。…しかし、バカ犬の前に飼っていた犬 ―― 便宜上、1号と呼ぶが ―― 1号はそれほど興奮しなかった。今のバカ犬 = 2号と何が違うのか。どちらも雑種なのだけどなぁ。
*1
もしかすると、子犬の頃の体験が違うのかもしれない。1号は、そこそこ育った頃に貰ってきた。ウチにくるまでは、兄弟犬と共に暮らしてた。しかし、2号は、目も開かない時期に貰ってきてしまった。…1号にとっては、目の前を他の犬がウロウロしてる光景はデフォルトだったろう。しかし2号にとっては、他の犬が近くに居るのは異常な状況。…兄弟犬と共に暮らしたほんの数ヶ月が、あるいは、暮らさなかったほんの数ヶ月が、後々まで、尾をひいていたりするのかもしれない。 *2
人間も、同じことが言えないだろうか。
もしかすると、子犬の頃の体験が違うのかもしれない。1号は、そこそこ育った頃に貰ってきた。ウチにくるまでは、兄弟犬と共に暮らしてた。しかし、2号は、目も開かない時期に貰ってきてしまった。…1号にとっては、目の前を他の犬がウロウロしてる光景はデフォルトだったろう。しかし2号にとっては、他の犬が近くに居るのは異常な状況。…兄弟犬と共に暮らしたほんの数ヶ月が、あるいは、暮らさなかったほんの数ヶ月が、後々まで、尾をひいていたりするのかもしれない。 *2
人間も、同じことが言えないだろうか。
[ ツッコむ ]
#3 [zatta] SWのキャラ名で呼び合うっていいねぇ
今頃気づいた。ジェダイだらけの職場か。クーッ。いいねぇ。ヨーダが居て、オビワンが居て、ルークが居て、ジャバザハットが居るのだな。グッとくるねぇ。
ジャバザハットは違うか。 *1
ジャバザハットは違うか。 *1
*1: と思ったが、ジャバザハットもジェダイなんだろうか。キャラ設定、全然知らんのですよ。
[ ツッコむ ]
#4 [web] _Map BBS (地図型情報掲示板)
地図上に情報を付加できるcgiを探してたら、そのものズバリがあった。素晴らしい。これは結構使えそうな予感。そのうち試用してみたいと思うナリ。
[ ツッコむ ]
#5 [web] 「掲示板見ました!」から始まるSPAMを受信
本文は普通のアダルト系SPAMなんだけど。冒頭にたった一文を入れるだけで、多大な効果が得られそうではあった。上手いなと感心。…TB SPAM、コメントSPAMを送る人間も、せめてこのくらいやればいいのに。たった一文・一行を入れるだけで違うのだから、少しは頭を使えよと言いたい。<SPAM野郎を応援・支援してどうするのだ。
◎ こういうことを思いつく人がウイルスを作らないかな :
皆クリックしまくって凄い事になるだろう。誰か作らないかなぁ。<オイ。
この記事へのツッコミ
- Re: 「掲示板見ました!」から始まるSPAMを受信 by otsune 2004/06/05 02:44
- spamのソーシャルエンジニアリング技法。ですね。
海外だとPayPalネタでずいぶん引っかかったというのを見たことがあるな。 - Re: 「掲示板見ました!」から始まるSPAMを受信 by mieki256 2004/06/05 06:37
- > spamのソーシャルエンジニアリング技法。ですね。
おお。呼称があったのですか。
…なるほど。検索してみたらそのような解説記事が。
http://www.itmedia.co.jp/enterprise/0401/27/epn28.html
http://hotwired.goo.ne.jp/news/news/technology/story/20030217302.html
うーむ。賢い。感心。<してどうする…。
[ ツッコミを読む(2) | ツッコむ ]
#6 [windows] WindowsXPのデスクトップアイコン位置がいつのまにか変わる
と、親父さんから苦情が。たしかに、いくつかのアイコンが時々変な位置に移動する。調べないと。…ちなみに、自分の環境はデスクトップにゴミ箱が一つ置いてあるだけなので、そんな不具合を目にしたことがなく。
◎ とりあえず :
デスクトップにアイコンを置かない方向で回避を試みようという話に。新規ツールバーを作ってもらって、
*1
デスクトップのアイコンをその中に移動してもらった。デスクトップの左右に設置して、「自動的に隠す」を有効にすれば、そこにマウスカーソルを持っていったときだけ、そのツールバーが表示される。…ヒョコヒョコ出てくるその様子を見て、親父さんは面白がってる模様。画面がすっきりしたと喜んでもいる。しばらくはこれで我慢してもらおう。
◎ _デスクトップにあるアイコンが勝手に整列します :
_WinFAQ
に載ってた。
_『アイコンが勝手に整列されてしまう』
…これかな。「問題として認識しているが現在原因調査中」か。いつものパターン。WinFAQオススメの回避策は、アイコン位置を記憶するツールを新規導入せよ、とのこと。
_KH DeskKeeper2001
というソフトが紹介されている。試しに自分の環境でインストールしてみた。設定項目はそれほど多くない。いい感じ。これなら親父さんのPCにも入れておけそう。
*1: 念のために書いとこう。タスクバー上で右クリック→「ツールバー」→「新規ツールバー」を選んでフォルダを指定すると、ツールバーを作れる。ツールバー自体の位置や場所を変えたいときは、タスクバー上で右クリック→「タスクバーを固定する」のチェックを外した状態で、該当ツールバーをD&D。デスクトップにD&Dすればウインドウになるし、画面上、左、右などにD&Dすれば、その場所にツールバーが置かれる。見え方を変更したい場合は、ツールバー上で右クリックして項目を選択。
[ ツッコむ ]
#7 [pc] _上手なヘッドの目詰まり解消法
印刷しようとしたら、EPSON PM-3000C が目詰まりしてた。しばらく使ってなかったから仕方ないか。何度かヘッドクリーニングしたけどダメ。何かいい方法はないものかと検索したら、前述のページを見かけた。なるほど。3〜4回ヘッドクリーニングしても効果がなければ、それ以上やっても改善の見込みは薄いのか。ということでページの記述どおりにやってみたり。効果無し。トホホ。orz
そうこうしてるうちにインクが無くなったっぽい。何も印刷されなくなった。買ってこないと。トホホ。
そうこうしてるうちにインクが無くなったっぽい。何も印刷されなくなった。買ってこないと。トホホ。
◎ EPSON製プリンタはアメ車 :
ガソリンならぬインクをバカ食い。…いっそ詰め替えインクも検討してみようか。でも利用頻度少ないしなぁ。でも詰まるたびにこれではなぁ。
◎ 利用しないときは :
インクやヘッドを取り外して保管できたらいいのに。あるいは、洗浄液を販売するとか。無理か。メーカとしては、ガンガン目詰まりして新品買ってもらったほうがいいのだろうし。…ガンガン目詰まりして、しかも自分でメンテできないメーカの製品なんて2度と買いたいと思いませんが。
ヘッドの目詰まりと言えば、Canon製品のヘッド単体入手が難しくなったとどこかで目にしたのだが。ホントだろうか。気になる。
Canonのサイトを覗いたら、
ヘッドの目詰まりと言えば、Canon製品のヘッド単体入手が難しくなったとどこかで目にしたのだが。ホントだろうか。気になる。
Canonのサイトを覗いたら、
なお、該当プリンタのプリントヘッドについては消耗品ではなく補修用性能部品(無償保証期間内の対応部品)になっており、現在店頭などでの販売は行っておりません。恐れ入りますが、ご購入いただいた販売店、もしくは修理受付窓口へご相談ください。とあった。えーと。つまり? どうなの?
◎ _リフィル(詰め替え)インクについて考えるのページ :
目詰まりにも2つあると書いてあった。むぅ。じっくり読んで勉強させていただきまする。
◎ なんかこうなってくると :
_ALPS製プリンタ
こそが対ズボラ人間に向けた真の家庭用プリンタだったのでは、という感も。インクジェットじゃないから目詰まりとは無縁。しばらく放置しても電源ONでたちまち立派に働いてくれるだろう。でも、高いなぁ。…レーザープリンタという選択肢もあるか。でも、カラーレーザープリンタは、ALPS製プリンタどころじゃなく高いか。むぅ。
◎ _Canon PIXUS MP390 :
プリンタ関連を検索してたら見かけた。Canonから低価格なFAXつき複合機が出てたのか。知らなかった。かなり気になる存在なり。
[ ツッコむ ]
2003/06/03(火) [n年前の日記]
#1 _異能の人
ちょっと燃えた。
[ ツッコむ ]
#2 _自宅の権利証の字が消える ワープロ感熱紙が原因
「権利証」と呼ばれる土地や家屋の登記済証の文字が、今にも消えそうなほど薄くなる。そんなことがおき、法務局や司法書士団体を驚かせている。90年代にワープロ印刷で使われた感熱紙を使ったことが原因だった。感熱紙に記録された文字が時間とともに消えていくなんて常識だと思ってた。長期間残ると思ってる人達が存在していた事の方が自分にとってはビックリ。
◎ 昔の低価格帯PC用プリンタはほとんどサーマルプリンタだったなぁ :
インクジェットはバカ高かったような。Oh!MZに載ってたインクジェットの記事を、指を咥えながら眺めてた記憶がある。
◎ 友人達から送られたFAXらくがき(感熱紙記録)も薄くなりつつある :
そのうちスキャンして保存しておかないと。
この記事へのツッコミ
- ワープロ感熱紙の権利証 by がんした 2003/06/04 21:44
- 紙の発明って凄いなー
http://www.amezor.to/lobby/030603020405.html
でも、そろそろ電子化してイイだろうに、戸籍と同じでタダのデータなんだから。
控えとして紙面は必要だろうけど。 - Re: ワープロ感熱紙の権利証 by mieki256 2003/06/05 06:53
- 電子化も難しいみたいですな…
http://slashdot.jp/comments.pl?sid=98135&cid=328022
先日、物置から大量の5インチFDが発掘されたんですが…
読み取り装置であるX1-turboは
既に廃品回収の日に出してしまって残ってないし
今更Windows機に5インチFDDを増設してもなぁ、
ていうか一体どこでドライブ売ってんだよ…
…ということで、
それら5インチFDも廃棄するしかないなぁ、ということになったのでした。
読み取り装置自体が先に消滅してしまう・稼動しなくなるというのは
電子化の障害としてはちと大き過ぎますな…
(ソレを言ったら、今のWeb上の情報も、数十年後にはどうなってることやら…) - Re: ワープロ感熱紙の権利証 by がんした 2003/06/06 07:10
- >5インチFD
FDD みたいに外付けドライブを作れば全て解決。
USB1.1 対応だから FD なのに2倍速、更に3モード対応の優れ物。
http://www.iodata.co.jp/prod/storage/fd/2002/usb-fdx2/index.htm
未だにマイクロフィルムとは、確かに確実だが・・・。
明治時代、文明開化した時、古来の「印鑑」と西洋の「サイン」を
どっちを使うか調査研究されたそうで、盗難、偽造、紛失の心配がなく
模造のしにくい信頼性から「サイン」を一般に普及させたかったそうだが、
当時の文盲率を考慮して、在来の「印鑑」になったそうな。
それ程、筆跡は個人差があり偽造しにくいらしい。らば、このシステムを
デジタル化出来ないものだろうか? どうゆう事かと言うと、登録されたデータは
普通のテキストだけど、それを和紙に印刷する段階で、フォントを個人個人で
微妙に変えるの。微妙に変えてるだけだから、普通に読めるけど誰の書類か筆跡で解るの。
ほら、 parl の crypt で特定の文字列を種を使って、暗号化(正確には一方向製ハッシュ関数)
出来て、承認システムが作れるやん。あんな感じで、個人のサインを「種」として
テキストのフォントを「暗号化」するの。で、その真偽を確かめるのには、
専用のスキャナーと個人のサインを使って照合するの。
イメージとしては、大きな偽札判定機みたいな装置に、B4ぐらいの証書が
スロットから読み込まれて行き、その機械からタブレットが繋がっていて
丁度、暗証番号を打ち込むみたいな感覚で、サインすると95%位の確率で
真偽が判明するの。
これなら、普通の文面としても読めるし保存も効き、同時に偽造防止にもなる。 - Re: ワープロ感熱紙の権利証 by mieki256 2003/06/08 05:38
- >FD
「おお、5インチFDDがまだあったのか」と一瞬思ったんですが、
よく見てみると「何インチ」ってどこにも書いてないのですね。
てことは、3.5インチFDDなのかな。
どうやら完全にFDは、3.5インチオンリーなったって事か…
>筆跡
各個人の筆跡を種に、ってのは面白そう。
もっともどうやって、種となりえる情報・要素を抽出するか、
そのあたりが難しそうな。
あーでも、なんとなく右上がりの文字とか、なんとなく小さ目の文字とか、
そういう感じの変形なら出来るかもしれないな…
線の角度や文字の面積でなんとかなりそう。
印鑑は今かなりヤバイらしいですね。
各家庭に普及してる程度のPCでスキャン・印刷しただけで、
目視ぐらいでは、既に偽造された事がわからないとかなんとか…
…アレ? もしかすると、それはサインも同じ?
いや、逆にサインは必ず微妙にブレるわけだから、
ピタリと同じ形になったら偽造、ということがバレるか。 - Re: ワープロ感熱紙の権利証 by がんした 2003/06/09 00:58
- >FD
そうです 3.5インチです、個人ユースなのでPCショップに
並んでるので 5インチは流石に見た事がないな。
ググってみたら、 5インチで USB1.1 外付けは無かったけど、
メディアコンバーターなら 3.5 <=> 5 <=> 8 互換は可能、
でも12万もするなら PC9801 でもヤフオクで買った方が早くて安いような。
http://www.landcomp.co.jp/product/lmc-35a/lmc-35a.htm
>印鑑は今かなりヤバイらしいですね。
何年か前、スキャナー&プリンターの発表会デモで、紙幣をコピーして
わざと偽札を作り、そいつを偽札判別機に通しても判別できないって荒技
やってみせて、後日関係各所からお叱りを受けてたメーカーがあったな。
紙幣でこれなら印鑑なんて、何とでも・・・。 - Re: ワープロ感熱紙の権利証 by mieki256 2003/06/10 14:25
- 12万!高すぎ! 逆に言うと、かなり特殊な環境でなければ必要にはならないということでしょうな…
偽札作成デモはヤバイ(笑) そういや大昔、Oh!MZの記事中でも、MZ-2000のカラー表示のサンプルとして紙幣を表示してた記憶が…紙幣は印刷技術の高さが売り?だから、それがどれだけ正確に複製・表示等できるかは、技術力の高さを示す指標になりやすいのでしょうなぁ…でもヤバイ(笑)
[ ツッコミを読む(6) | ツッコむ ]
#3 _声の大きいバカはまっとうな行動を封じ込めてでもバカを押し通す…らしい
[ ツッコむ ]
#4 [pc] なぜか豆を食べてみたくなった
ので、32plusをDL・起動。しかしウチの環境ではBGが表示されなかったり処理が重かったり。特に半透明処理が出てくると重くなる感じ。とてもゲームができる状態ではなく、拷問であるとすら言える。Celeron1.0GHzじゃ非力か。G400ではついていけないのか。440BXでは限界か。
◎ オリジナルを作れないのだろうか :
emuであればハードウェア仕様が固定になるわけだから、PC用のゲームを作るより楽な気もするんだけど。現実的でないとすればどのあたりだろう。もっとも本来DirectXがソレに相当するはずだったか。
[ ツッコむ ]
#5 [digital] ProjectX プラズマテレビの回を見た
富士通には目利きが居ないんだな。愛の試作品の段階で商品化の可能性については情熱だの気迫だのを持ち出す必要もなく充分見出せてしかるべきと思ったが。アレを見ておきながらお蔵入りさせようとしてたんだから凄い。それとも、そのあたり麻痺してしまうぐらいに画期的な技術の萌芽がとにかく溢れまくってる企業だったりするのだろうか。羨ましい話ですなぁ。
[ ツッコむ ]
#6 [pc] PCに近づくのではなくPCを近づけることが必要
先日、お袋さんがノートPCを使って、「きょうの料理」についてネットで検索しようとした。IMEがローマ字入力になっていた。お袋さんは普段会社でカナ入力をしてるが、必死にアルファベットを探して打ち込んだ。
親父さんは、時々、画像ファイルをその場のノリで移動して、保存場所を忘れてしまう時がある。エクスプローラで一つ一つフォルダを開き、目を皿のようにして、既に名前が判明している画像ファイルの在処を探す。
カナ入力ができるならローマ字入力からカナ入力に切り替えればいいし、画像ファイルの名前がわかっているなら検索させればいいわけで。
どうも、初心者、一般ユーザは、自分をPCに近づけようとする習性があるような。
親父さんは、時々、画像ファイルをその場のノリで移動して、保存場所を忘れてしまう時がある。エクスプローラで一つ一つフォルダを開き、目を皿のようにして、既に名前が判明している画像ファイルの在処を探す。
カナ入力ができるならローマ字入力からカナ入力に切り替えればいいし、画像ファイルの名前がわかっているなら検索させればいいわけで。
どうも、初心者、一般ユーザは、自分をPCに近づけようとする習性があるような。
◎ PCは人間が楽する為に作られた機械 :
人間に苦労をさせる為に作られた機械じゃない。PCが人間の奴隷であって人間がPCの奴隷じゃない。面倒臭いとか、もっと楽が出来ないかとか、もっと快適にならないかとか、そう思う事が大事だと思う。機械的で単調な作業に何の疑念も持たないのは良くない。全てを肩代わりはできないけれど、ある程度はPCが肩代わりできる場面がほとんど。高い金を払って導入した機械なのだからコキ使ってやらないともったいない。と、肝に命じてるつもりの自分も時々不安に。まだまだ楽が出来そうところを見落としてるような気もする。
[ ツッコむ ]
#7 [pc] PCで方眼紙を作りたい。さて、どうする?
別に今、方眼紙が必要というわけではないのだけど。
◎ 昔 :
8bitPCの時代なら、BASICのline文とfor文で済む。ループさせて線を引けばいい。
◎ 今 :
Photoshopで作るなら、どうする? 一本一本マウスで線を引いていく? いや。パターン塗りつぶしをすればいい。矩形選択して境界線に線を引き、上と左の線だけ含むように矩形選択し直してパターン定義、全選択してパターン塗りつぶし。でも矩形選択する際に、縦と横のドット数を合わせないといけない。どうやって合わせる? 情報パネルに表示される座標値を見ながらマウスを微妙に動かして調整する? いや。縦横同じドット数の新規画像を作成すればいい。その画像でパターン定義までしてしまい、後は本番用の画像に対してパターン塗りつぶし。…だけど、既にこれは一休さん的とんちの世界への旅立ちではなかろうか。更に、もし、Windowsのペイントで方眼紙を作るとしたら。オイラはお手上げだ。
◎ 本当に便利になっているのか :
PCは、色んな事が出来るようになったけど、本当に便利になってるのだろうか。GUIは便利と誰もが言ってたけど本当にそうだろうか。GUIにしたら不便になるところまでGUIにしてないだろうか。どうして今頃Photoshopでスクリプトが動く事に私達は喜ばなければならないのか。私達は騙されてないか。別に新機能というわけではなく、元々出来るはずだったモノが今まで殺されていただけで、今回見栄えを変えて復活しただけではないのか。
今更8bitPCの時代には戻れない。せめて、あの頃から既に存在してたPCの便利さを、今後は見落とさないように注意していくしかなさそうな。
例えば、あの頃のPCは電源ONですぐに使えた。あれから何十年も経ったけど、私達のPCは、OSが立ち上がるまでに何秒かかるだろう。
今更8bitPCの時代には戻れない。せめて、あの頃から既に存在してたPCの便利さを、今後は見落とさないように注意していくしかなさそうな。
例えば、あの頃のPCは電源ONですぐに使えた。あれから何十年も経ったけど、私達のPCは、OSが立ち上がるまでに何秒かかるだろう。
◎ でも :
[ ツッコむ ]
2002/06/03(月) [n年前の日記]
#1 日記とデジカメと対応の早さ
部屋の温度、30度。
モニタ、温度が関係してるんだろうか。調子がいい。
と油断してたら上下にブルブル震えはじめた。
モニタの寿命がキレるのが先か。
こっちがキレるのが先か。
1ページ作成終了。
あともう一つを作れば作業終了なんだろうか。
どうなんだろう。どうなんですか。
妹がU氏の日記褒めてましたよ。面白いって。
BBSに感想カキコしたら、と薦めてみたけど、恥ずかしいからヤダ、だそうで。
猫が可愛いとも言ってたです。婦女子の吸引力あるんだなぁ…猫ちん…
じゃあ、ウチは犬でも載せるか…
ウチの犬は人間の方ばかり向いて、横向いてくれない。
写真の撮りようがないな。
親父さんがデジカメを買ったのです。数日前に。
Canon PowerShotA40。たしか。
オイラのデジカメの半分の値段で、数ランク上の画質。
これで普及機帯なんだからなぁ… (;´Д`)
もっとも画質は銀塩に遠く及ばない。
機能の豊富さで画質の悪さをカバーしてるに過ぎないのが少し悲しい。
「ギコ猫」の件を知る。タカラ、クレーム対応早っ。感心。
動きの早さは、NTTとか東芝の対極にあるんじゃないのか。
ああいう早さを持ってる企業が評価・生き残れる社会になってほしい。
顧客へポーズすら取れない愚鈍な企業が殿様商売できる国であってほしくない。
そんな国では、潰れる。
モニタ、温度が関係してるんだろうか。調子がいい。
と油断してたら上下にブルブル震えはじめた。
モニタの寿命がキレるのが先か。
こっちがキレるのが先か。
1ページ作成終了。
あともう一つを作れば作業終了なんだろうか。
どうなんだろう。どうなんですか。
妹がU氏の日記褒めてましたよ。面白いって。
BBSに感想カキコしたら、と薦めてみたけど、恥ずかしいからヤダ、だそうで。
猫が可愛いとも言ってたです。婦女子の吸引力あるんだなぁ…猫ちん…
じゃあ、ウチは犬でも載せるか…
ウチの犬は人間の方ばかり向いて、横向いてくれない。
写真の撮りようがないな。
親父さんがデジカメを買ったのです。数日前に。
Canon PowerShotA40。たしか。
オイラのデジカメの半分の値段で、数ランク上の画質。
これで普及機帯なんだからなぁ… (;´Д`)
もっとも画質は銀塩に遠く及ばない。
機能の豊富さで画質の悪さをカバーしてるに過ぎないのが少し悲しい。
「ギコ猫」の件を知る。タカラ、クレーム対応早っ。感心。
動きの早さは、NTTとか東芝の対極にあるんじゃないのか。
ああいう早さを持ってる企業が評価・生き残れる社会になってほしい。
顧客へポーズすら取れない愚鈍な企業が殿様商売できる国であってほしくない。
そんな国では、潰れる。
[ ツッコむ ]
#2 [zatta] ダラダラ
「なぜ日記を書くのか」なる問いを見かけて悩んだり。
面白いコンテンツ、為になるコンテンツなら、存在意義はある。
それが日記と呼ばれていても問題無し。面白ければもう充分。
しかし…
オイラ自身の日記・サイトの内容を振り返ってみたとき…
これは存在意義があるとは言えない。
内容がないよう (;´д⊂
一日毎にカレンダーに○でも書けば、本来の目的は果たされてしまう。自分の場合。
…○じゃいくらなんでもアレか…
らくがきでも入れていこうか。
日替わりらくがきとか <またできもしないことを…
「何か作るからには、それで人を楽しませなければならない」
そんな脅迫観念が自分の中にあるから悩む。
別にダラダラ書いて、それが気持ち良ければ、充分かも。
世界は、価値のあるコンテンツに満ち溢れてる。
価値ある内容は、別の誰かが書いてくれるだろう。
その手の才能ない自分が無理して書かなくていい。
何の役にも立たないリソースが少々存在しててもいいじゃん。
それがあることで誰かが困るわけでもないし。
なくても困らないけど。
役に立たないものを公開してる必要性もない。
ローカルHDDの中に書き溜めといて、外部に公開しない…
そういうことでもいいんだよな。
いや、これは羞恥プレイだ。
「ああ、私のそんな恥ずかしい部分、見ないでぇ〜見ないでえぇ〜」みたいな。
アイタタ… >俺
その「アイタタ」が快楽になってる、とかね。性質の悪い話。
そういや今回、この項、リンクしてないや。
…
…
…
…これはこれで、妙にすっきりした気持ち。
基本的に、誰かに読まれるはずもなく。
それでいて、もし読めたら、なんだかお得。
どうせ誰も読まないと思ってるから、書くほうも文章量を気にせずダラダラ書ける。
今度からコレでいこうか。
とにかく負荷になるのが嫌だったりする。
読む人にとって。
K長さんに会う度に、
「君の日記は読んでないよ」と宣言されるんだけど(苦笑
参るんだよな…
いやもうそれはわかってるからいいよと。
自分の日記が人様に読まれる…
それをデフォルトと考えるなんて、いくらなんでもそこまで厚かましくないよ >俺
むしろ読まれてたらそっちのほうが珍しい。
…と言いたいのだけど(笑)
ただ、そう言われる度に、やっぱりなと。
長すぎる上に、中身がない。
わざわざ忙しい中、読みたいとは思わない。
魅力あるコンテンツに全くなってない。
再認識させられてるのです。
じゃあ、読んでもらえるようにする為に、何か手があるのか。
負荷を少なくするのも手かな、と思った時期があって。
今も思ってるけど。
妙にブチブチと、文章が気持ち悪く切れるのはそのせい。
文字数少なければ、負荷が少なく見えるだろうと。
画面を覆い尽くす文章なんて、読みたいと思わないはずだから。
つかK長さんは忙しいから、どうやったって読むはず無いけど。
そもそもネット自体してないし。
ただ、K長さんも読みたくなる内容を提示できたらスゴイこと。それは本物だろう。
ま、絶対無理。
私が野球の生中継見ないのと、同じかもしれないから… (;´Д`)
なんでK長さんの話になってるんだ。ヲイ
自己ツッコミが多すぎるのも読み手にはウザイのかもしれない。
出した論調を、すぐ自分でひっくり返すから、一貫した主張に見えない。
でも、否定論が頭の中にあるのに、出さないのもストレスが溜まる…
Gさんの言ってたように、なんでもかんでも出しきろうとするから、ウザイ文章になるんだな。
出しきるのは楽。
出しきった後は、読み手・受け手に全てを委ねるから。
「俺は出せる情報を全部出した。
理解するかどうかは、もう俺の責任じゃない。
そっちの責任、能力の話だ」
と言えるから。
もっとも、読み手・受け手を信頼してないってのが一番大きい。
たぶんわかってくれないだろう、と思ってるから、言葉が多くなる。
でも言葉が多いと、そもそも相手は受け取ろうとすらしない。
あまり切り詰めすぎると、それはそれで全く異なる受け取り方をされるし。
さじ加減が難しい…
どの道受け取ってもらえないなら。
スパッと切り詰めたほうがいいよな。
「ボクの話を聞いて聞いて」
と言ってる幼児みたいなもんで>自分の文章
壁に向かってブツブツ言ってるようなもんだな>自分
まあ自分が満足してるなら、それはそれでいいし。
そのうち、
「なんかコイツ、面白いこと言ってるな」
と思わず聞き耳を立てられる、そんなブツブツを言えるようになりたい気も。
面白いコンテンツ、為になるコンテンツなら、存在意義はある。
それが日記と呼ばれていても問題無し。面白ければもう充分。
しかし…
オイラ自身の日記・サイトの内容を振り返ってみたとき…
これは存在意義があるとは言えない。
内容がないよう (;´д⊂
一日毎にカレンダーに○でも書けば、本来の目的は果たされてしまう。自分の場合。
…○じゃいくらなんでもアレか…
らくがきでも入れていこうか。
日替わりらくがきとか <またできもしないことを…
「何か作るからには、それで人を楽しませなければならない」
そんな脅迫観念が自分の中にあるから悩む。
別にダラダラ書いて、それが気持ち良ければ、充分かも。
世界は、価値のあるコンテンツに満ち溢れてる。
価値ある内容は、別の誰かが書いてくれるだろう。
その手の才能ない自分が無理して書かなくていい。
何の役にも立たないリソースが少々存在しててもいいじゃん。
それがあることで誰かが困るわけでもないし。
なくても困らないけど。
役に立たないものを公開してる必要性もない。
ローカルHDDの中に書き溜めといて、外部に公開しない…
そういうことでもいいんだよな。
いや、これは羞恥プレイだ。
「ああ、私のそんな恥ずかしい部分、見ないでぇ〜見ないでえぇ〜」みたいな。
アイタタ… >俺
その「アイタタ」が快楽になってる、とかね。性質の悪い話。
そういや今回、この項、リンクしてないや。
…
…
…
…これはこれで、妙にすっきりした気持ち。
基本的に、誰かに読まれるはずもなく。
それでいて、もし読めたら、なんだかお得。
どうせ誰も読まないと思ってるから、書くほうも文章量を気にせずダラダラ書ける。
今度からコレでいこうか。
とにかく負荷になるのが嫌だったりする。
読む人にとって。
K長さんに会う度に、
「君の日記は読んでないよ」と宣言されるんだけど(苦笑
参るんだよな…
いやもうそれはわかってるからいいよと。
自分の日記が人様に読まれる…
それをデフォルトと考えるなんて、いくらなんでもそこまで厚かましくないよ >俺
むしろ読まれてたらそっちのほうが珍しい。
…と言いたいのだけど(笑)
ただ、そう言われる度に、やっぱりなと。
長すぎる上に、中身がない。
わざわざ忙しい中、読みたいとは思わない。
魅力あるコンテンツに全くなってない。
再認識させられてるのです。
じゃあ、読んでもらえるようにする為に、何か手があるのか。
負荷を少なくするのも手かな、と思った時期があって。
今も思ってるけど。
妙にブチブチと、文章が気持ち悪く切れるのはそのせい。
文字数少なければ、負荷が少なく見えるだろうと。
画面を覆い尽くす文章なんて、読みたいと思わないはずだから。
つかK長さんは忙しいから、どうやったって読むはず無いけど。
そもそもネット自体してないし。
ただ、K長さんも読みたくなる内容を提示できたらスゴイこと。それは本物だろう。
ま、絶対無理。
私が野球の生中継見ないのと、同じかもしれないから… (;´Д`)
なんでK長さんの話になってるんだ。ヲイ
自己ツッコミが多すぎるのも読み手にはウザイのかもしれない。
出した論調を、すぐ自分でひっくり返すから、一貫した主張に見えない。
でも、否定論が頭の中にあるのに、出さないのもストレスが溜まる…
Gさんの言ってたように、なんでもかんでも出しきろうとするから、ウザイ文章になるんだな。
出しきるのは楽。
出しきった後は、読み手・受け手に全てを委ねるから。
「俺は出せる情報を全部出した。
理解するかどうかは、もう俺の責任じゃない。
そっちの責任、能力の話だ」
と言えるから。
もっとも、読み手・受け手を信頼してないってのが一番大きい。
たぶんわかってくれないだろう、と思ってるから、言葉が多くなる。
でも言葉が多いと、そもそも相手は受け取ろうとすらしない。
あまり切り詰めすぎると、それはそれで全く異なる受け取り方をされるし。
さじ加減が難しい…
どの道受け取ってもらえないなら。
スパッと切り詰めたほうがいいよな。
「ボクの話を聞いて聞いて」
と言ってる幼児みたいなもんで>自分の文章
壁に向かってブツブツ言ってるようなもんだな>自分
まあ自分が満足してるなら、それはそれでいいし。
そのうち、
「なんかコイツ、面白いこと言ってるな」
と思わず聞き耳を立てられる、そんなブツブツを言えるようになりたい気も。
[ ツッコむ ]
2001/06/03(日) [n年前の日記]
#1 チーズはどこへ
また見逃した… >ガオその他
ビデオ予約すら忘れてた。
らくがき練習する為にパラパラ見てたはずが。
いつのまにかカレカノ全巻読破しちゃってる自分が今ここに(爆)
だって面白いんだもの。表情の描き方がまたいいんだよなぁ…
この手の表現、ゲームに流用できないかな。
8等身と2等身が頻繁に入れ替わるとか、雑っぽい描き方の表情を多用するとか。
VNでやってもいいし、ポリゴンゲーでやっても面白そう。
や、もうやってるところがあるかもしれないけど。
既にアニメの中では近いことが出来てるんだし、別のメディアでもできないものかなぁ。
もっともユーザ側の柔軟性も要求されそうだけど。
お袋さんが会社から
「チーズはどこへ消えた?」
を借りてきたので読ませてもらったのです。
お袋さんの勤めてる会社、新聞を賑わせた某大手保険会社なんで。
「チーズ〜」で社員の意識を変えようという試みらしいッス。
いやはや参った。
ヘムに自分がダブって見えちゃって…
オイラにとっての古いチーズは何だろう。新しいチーズは何だろう。
何にしても、迷路の中でうずくまってるだけじゃアカンのですが。
ビデオ予約すら忘れてた。
らくがき練習する為にパラパラ見てたはずが。
いつのまにかカレカノ全巻読破しちゃってる自分が今ここに(爆)
だって面白いんだもの。表情の描き方がまたいいんだよなぁ…
この手の表現、ゲームに流用できないかな。
8等身と2等身が頻繁に入れ替わるとか、雑っぽい描き方の表情を多用するとか。
VNでやってもいいし、ポリゴンゲーでやっても面白そう。
や、もうやってるところがあるかもしれないけど。
既にアニメの中では近いことが出来てるんだし、別のメディアでもできないものかなぁ。
もっともユーザ側の柔軟性も要求されそうだけど。
お袋さんが会社から
「チーズはどこへ消えた?」
を借りてきたので読ませてもらったのです。
お袋さんの勤めてる会社、新聞を賑わせた某大手保険会社なんで。
「チーズ〜」で社員の意識を変えようという試みらしいッス。
いやはや参った。
ヘムに自分がダブって見えちゃって…
オイラにとっての古いチーズは何だろう。新しいチーズは何だろう。
何にしても、迷路の中でうずくまってるだけじゃアカンのですが。
[ ツッコむ ]
2000/06/03(土) [n年前の日記]
#1 VineLinux2.0インストール
ということで、ビデオ送りましたです >d氏
VineLinux2.0のisoファイルのDLがようやく終了。
長かった。何日ぐらいかかったんだろう。
インストールの顛末は、ちょっと長くなったので、 _コチラ に分けました。
なんだか、色々変わってるようです >VineLinux2.0
インストールが、まずムチャクチャ簡単になってたり。
つか、前からそれなりに簡単だったけど。輪をかけて簡単に。
konの上で、lsなどをすると、ファイル情報が色付きで表示されてわかりやすかったり。
WindowMakerのメニュー文字も、なんだか締まった文字になってたり。
最初から、いくつかのアプリで、ホイールマウスが有効になってたり。
とにかく、なかなかイイ感じですヨ、コレは (´ー`)
後はネット関係の設定をしないとだなぁ。
なんかそのへん考えると、シオシオ… (´Д`;)
VineLinux2.0のisoファイルのDLがようやく終了。
長かった。何日ぐらいかかったんだろう。
インストールの顛末は、ちょっと長くなったので、 _コチラ に分けました。
なんだか、色々変わってるようです >VineLinux2.0
インストールが、まずムチャクチャ簡単になってたり。
つか、前からそれなりに簡単だったけど。輪をかけて簡単に。
konの上で、lsなどをすると、ファイル情報が色付きで表示されてわかりやすかったり。
WindowMakerのメニュー文字も、なんだか締まった文字になってたり。
最初から、いくつかのアプリで、ホイールマウスが有効になってたり。
とにかく、なかなかイイ感じですヨ、コレは (´ー`)
後はネット関係の設定をしないとだなぁ。
なんかそのへん考えると、シオシオ… (´Д`;)
[ ツッコむ ]
1999/06/03(木) [n年前の日記]
#1 (NoTitle)教習所でAT車に乗る。...
教習所でAT車に乗る。ほんまに楽やわ。
とある理由で、東鳩をインストール。起動したところ突然聞こえるノイズだらけのCD-DA。ななな、なんじゃあ!?
原因はDVD-ROMドライブ(DVS DSR-520H)のよう。どうもピックアップが大きく移動した後の読み取り動作は非常に不安定になるらしい。CD-ROMが読めない場合も今まで多数あり…これはCD-ROMドライブ代わりになるような状況じゃないなぁ。仕方ない。そのうちCD-ROMドライブを買ってこよう…。(しかしそうすると、メインマシンの5インチスロット3つにCD-ROMドライブが入っている形になって…。うはっ、カッコ悪う〜。)
とある理由で、東鳩をインストール。起動したところ突然聞こえるノイズだらけのCD-DA。ななな、なんじゃあ!?
原因はDVD-ROMドライブ(DVS DSR-520H)のよう。どうもピックアップが大きく移動した後の読み取り動作は非常に不安定になるらしい。CD-ROMが読めない場合も今まで多数あり…これはCD-ROMドライブ代わりになるような状況じゃないなぁ。仕方ない。そのうちCD-ROMドライブを買ってこよう…。(しかしそうすると、メインマシンの5インチスロット3つにCD-ROMドライブが入っている形になって…。うはっ、カッコ悪う〜。)
[ ツッコむ ]
以上、27 日分です。


































同様にしてPC大臣は、好きで学んだ技術や知識&初めから持ってるセンスなので、
必要に迫られて使わざるを得ない人々には説明できない罠。
結局、才能とか素質のある人が天才が凡人に上手く説明は出来ない。
両者の取り巻く環境が違いすぎるから。
むしろ、凡才だけど努力により秀才君になった人の説明の方が凡人には理解しやすい。