2017/06/03(土) [n年前の日記]
#2 [blender] blender + COA Toolsの使い方を少しだけメモ
blenderを使って2Dカットアウトアニメ(切り絵アニメ)を作れるアドオン、
_COA Tools (Cutout Animation Tools)
の使い方がある程度分かってきたので、一応操作方法をメモ。
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
元絵がキモイから、サンプルとしてはアレだけど…。一応こういう感じの画像が作れます。

COA Tools のインストールの仕方や、GIMP用スクリプトについては、 _2017/05/31の日記 でメモしてあるのでそちらを参照のこと。
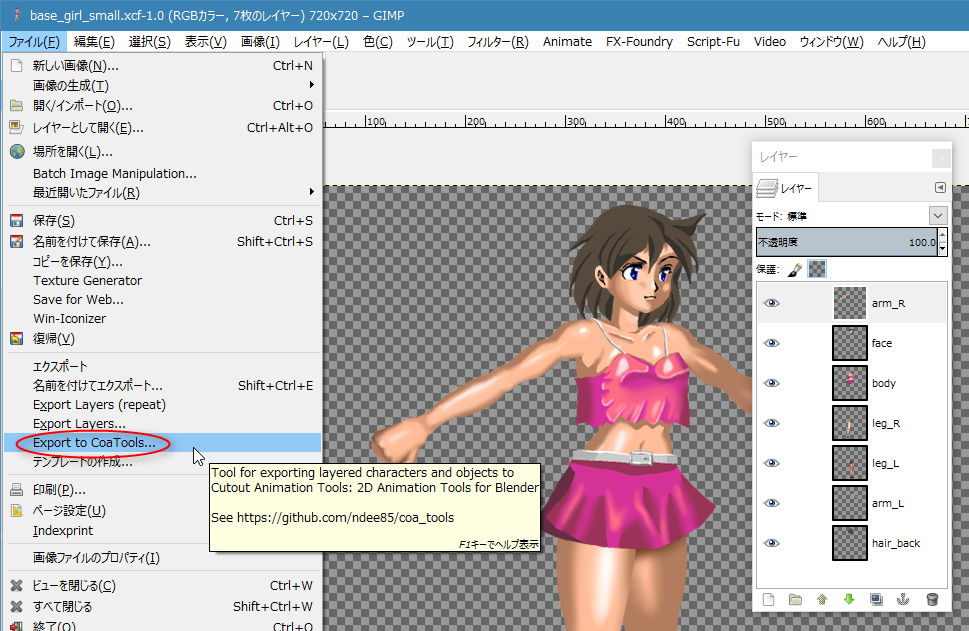
◎ GIMPでパーツ画像群をエクスポート。 :
動かしたい画像(パーツ毎にレイヤー分けしてある画像)を用意したら、GIMP を使って、COA Tools用 jsonファイル + パーツ画像ファイルとしてエクスポートする。ファイル → Export to CoaTools... を選択。ちなみにPhotoshop用のスクリプトもあるらしいので、Photoshopを持ってるなら同じことができるはず。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
一応、エクスポートしたファイル群を置いときます。ライセンスは CC0 / Public Domainってことで。実験程度には使えるかなと。
_bk_girl.zip
ちなみに、blender + COA Tools はpng画像を個別に読み込むこともできるので、手作業でパーツ画像を保存して、blender上で一枚一枚読み込んで位置調整、てな感じで作業してもOK。
◎ blenderでパーツ画像群を読み込む。 :
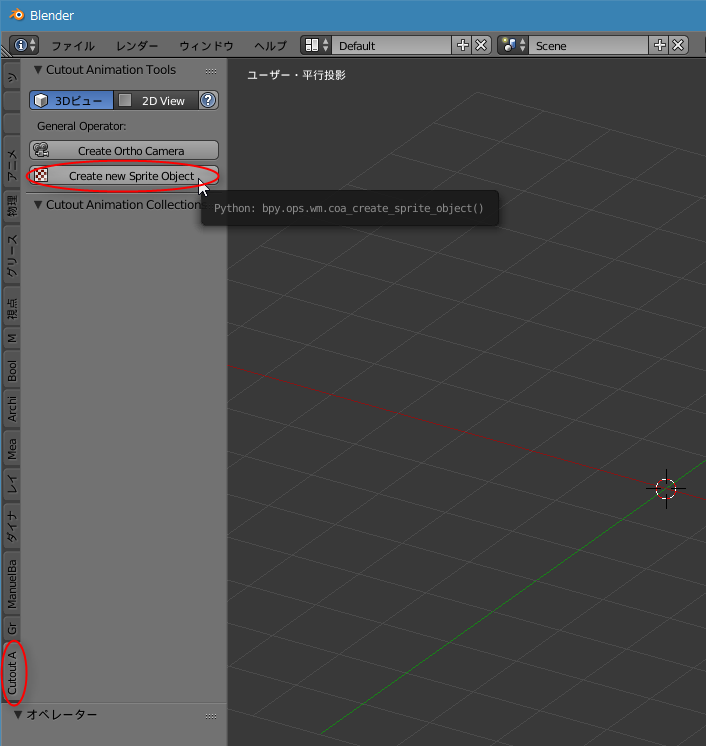
blenderを起動して作業開始。
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
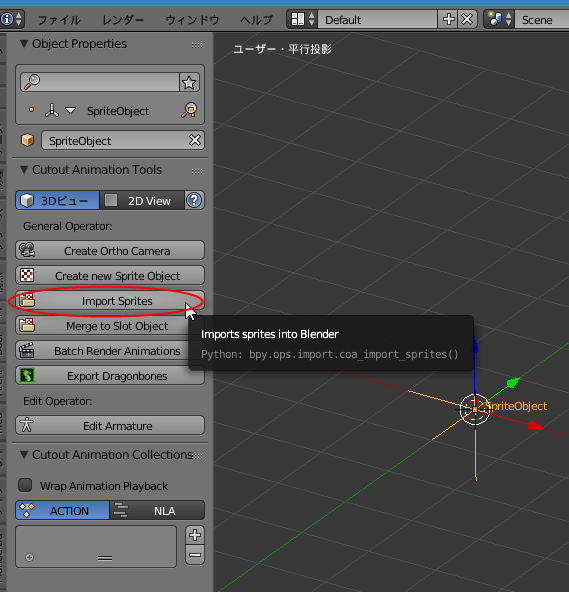
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
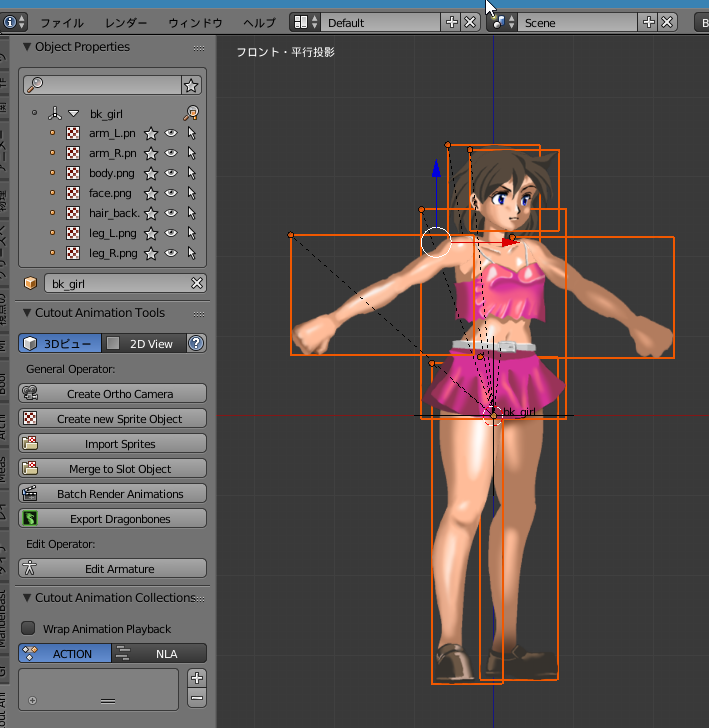
パーツ画像群が表示された。
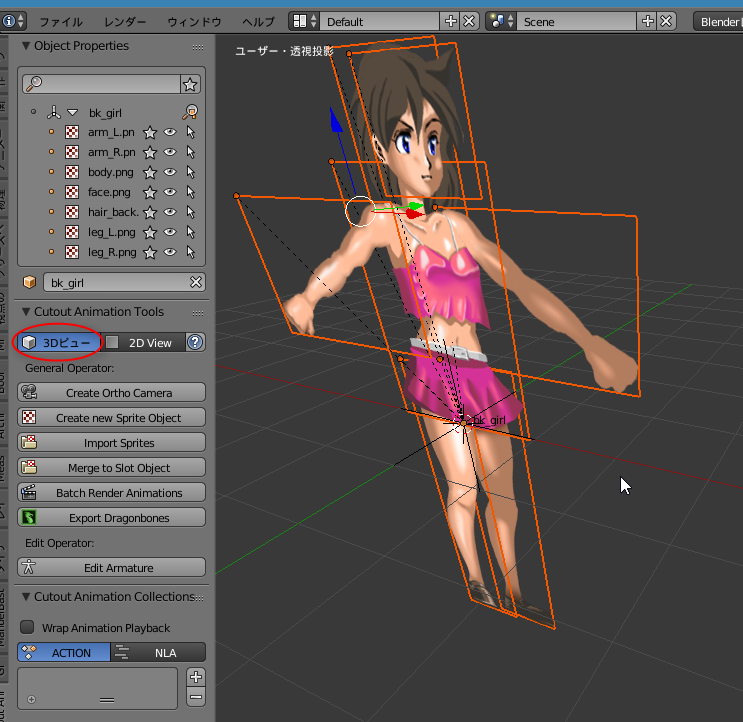
3Dビューボタンを有効にすると、3Dで表示できる。
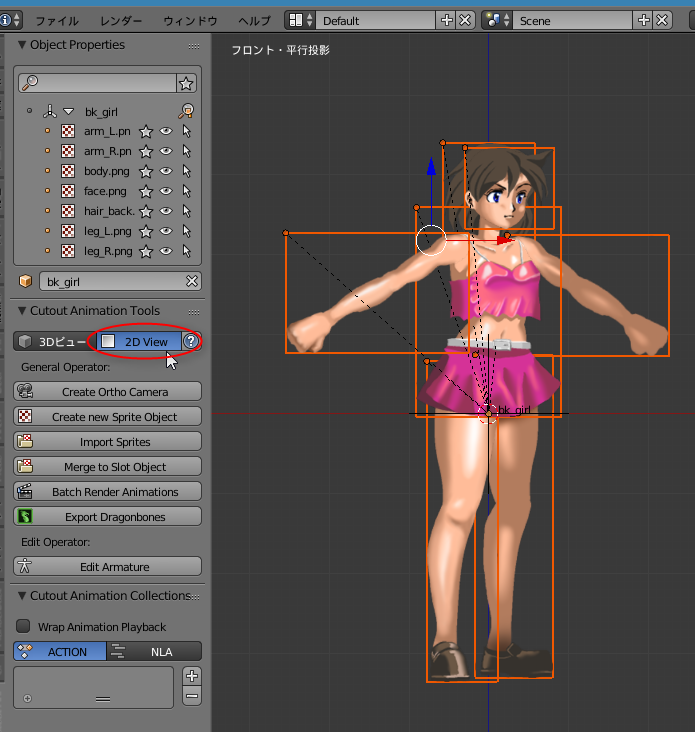
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
左側の「Cutout A」タブを選んでから、Create new Sprite Object ボタンをクリック。
パーツ画像群を読み込む。Import Sprites をクリック。先ほど GIMP でエクスポートした jsonファイル(もしくは各png画像)を開く。
パーツ画像群が表示された。
3Dビューボタンを有効にすると、3Dで表示できる。
が、一般的には 2D View ボタンを有効にして、2D表示をして作業することになるかなと。
◎ ボーンを設定。 :
ボーン(骨、アーマチュア)を設定していく。
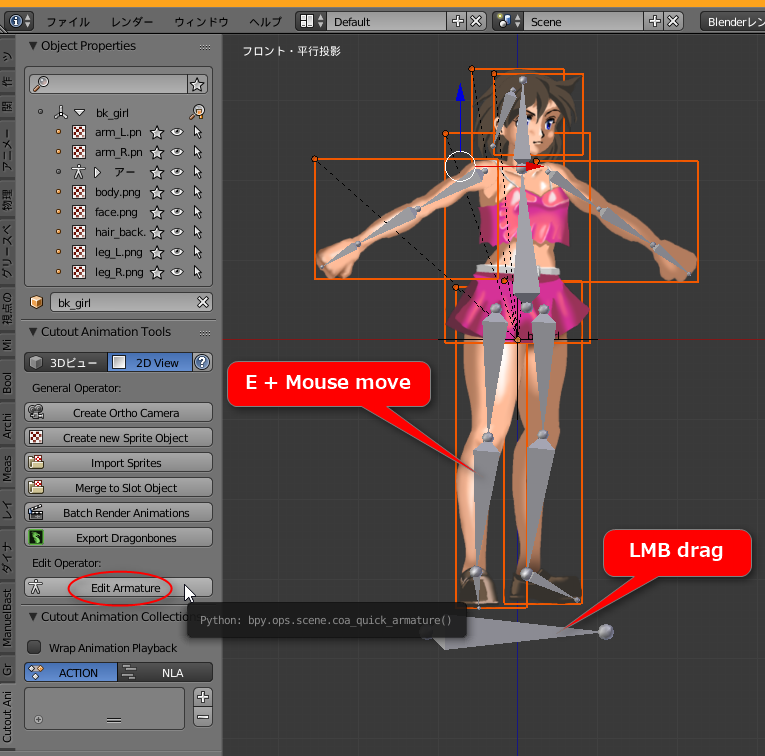
Edit Armature をクリック。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
Edit Armature をクリック。
- 左ボタンでドラッグすると、ボーンを追加できる。
- ボーンの先端から新しいボーンを追加したい場合は、ボーンが選択されてる状態でEキーを押しながらマウスカーソルを動かすと繋がった状態で追加できる。
- Shiftキーを押しながらドラッグすると角度制限がつけられる。
ボーンを追加し終わったら、Finish Edit Armature をクリックしてモードを抜ける。
◎ パーツ画像のメッシュを設定。 :
パーツ画像をポリゴンメッシュにしてグネグネ動かしたい場合は、メッシュを設定する。
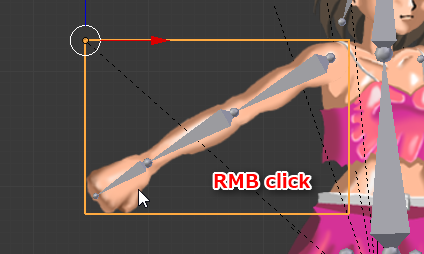
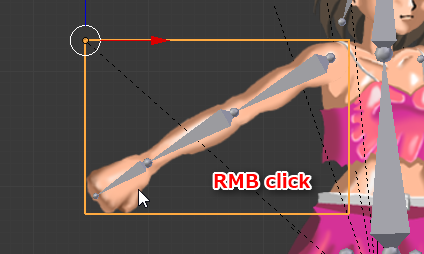
パーツ画像を右クリックして選択。
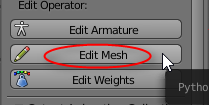
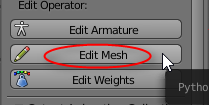
Edit Mesh をクリック。
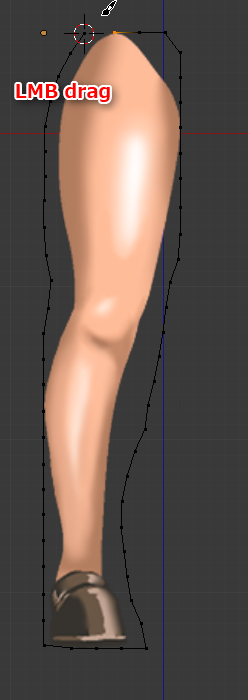
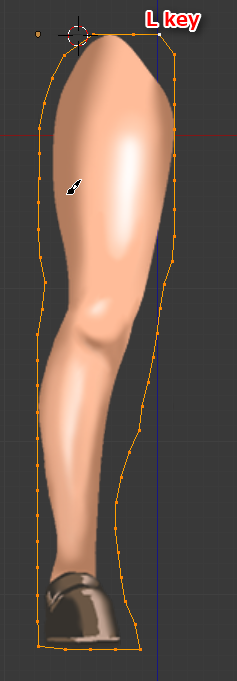
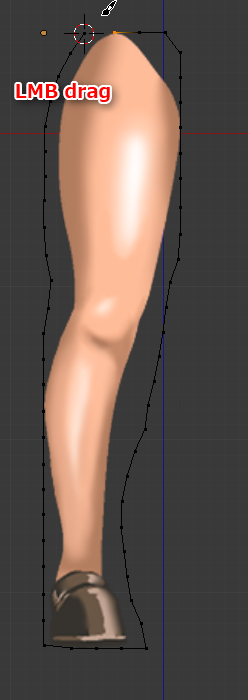
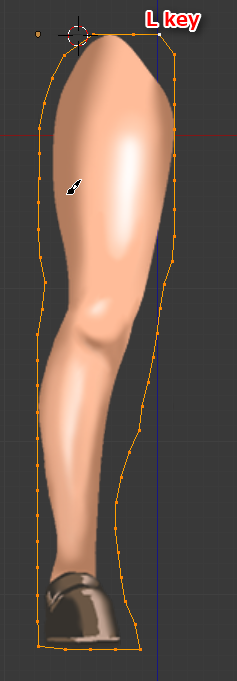
マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

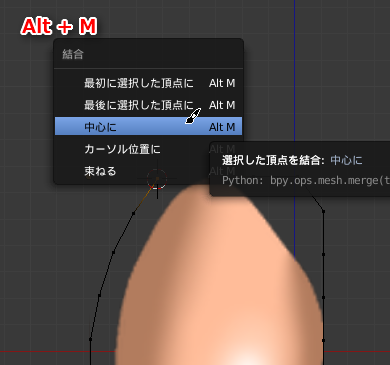
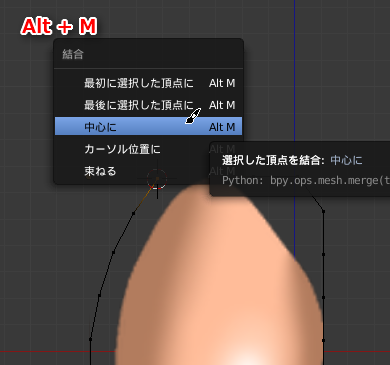
終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。
外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。
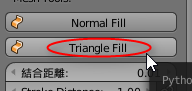
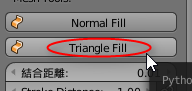
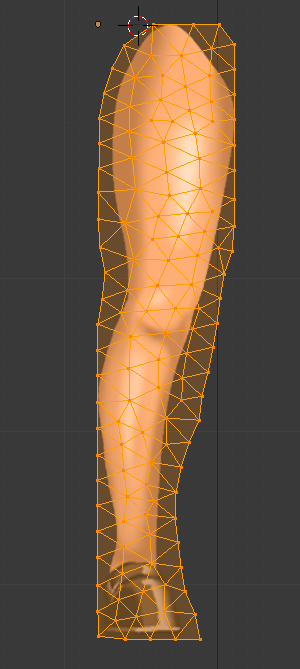
Triangle Fill をクリック。
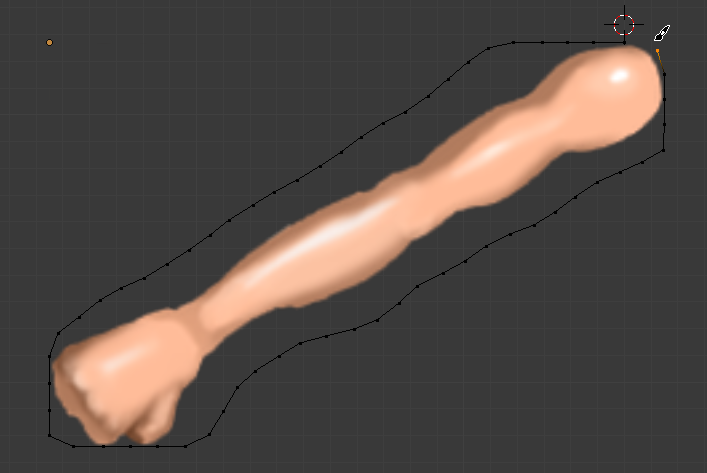
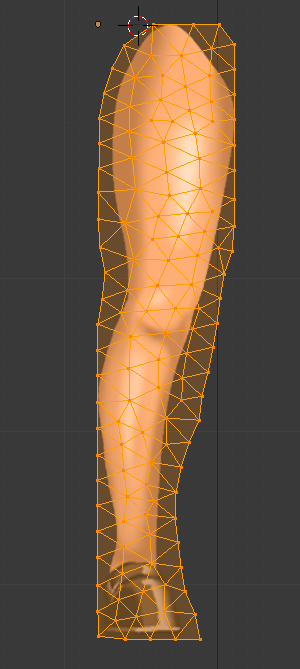
三角ポリゴン群で中身が埋め尽くされた。
ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
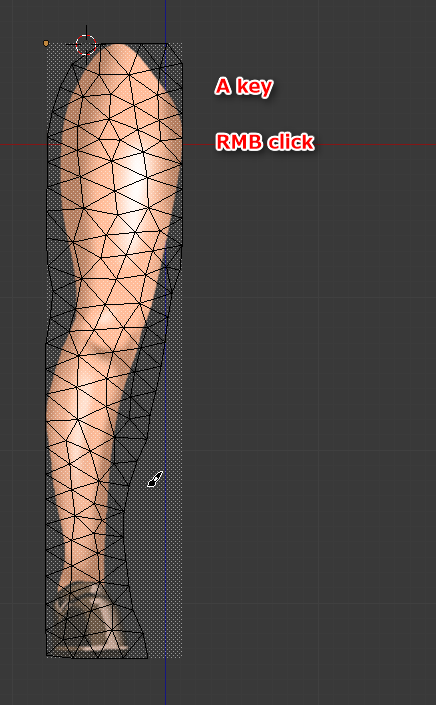
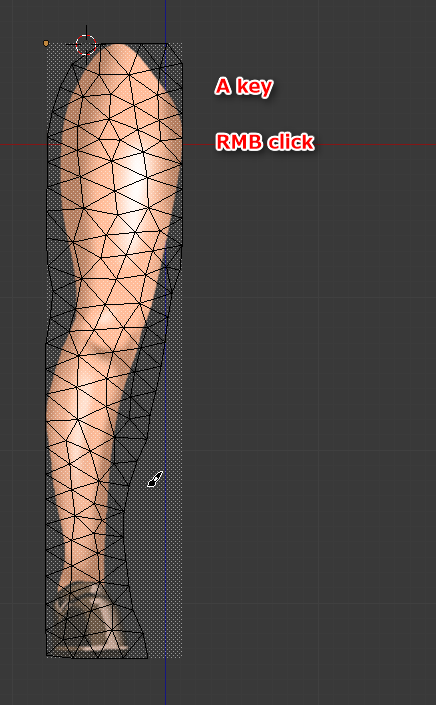
Ctrl + TAB を押して、面選択モードに切り替える。
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。
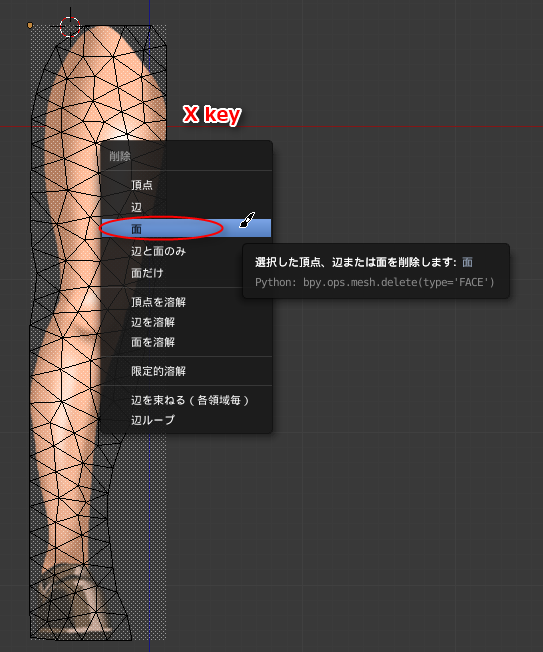
Xキーを押して、面を削除。
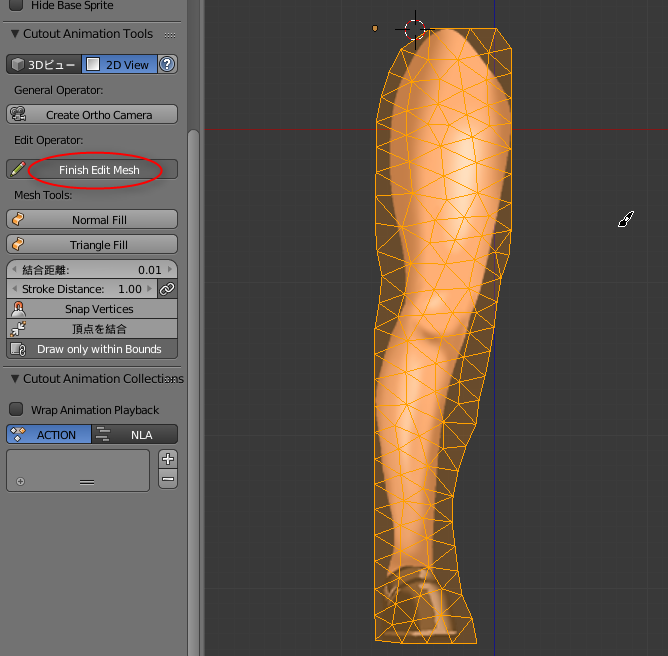
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
パーツ画像を右クリックして選択。

Edit Mesh をクリック。

マウスの左ボタンでドラッグ、もしくはクリックして、外枠になる頂点群を追加する。パーツ画像サイズの外側には頂点を作れない・作ってもおかしな表示になるので注意。

終了地点の頂点と、開始地点の頂点を繋げて閉じないといけない。2つを選択して、Alt + M を押して、頂点を結合する。あるいは、2つの頂点を選択してFキーを押して、間に線を引いて繋げてもいい。

外枠になる頂点群をまとめて選択。どれか一つの頂点を右クリックで選択してからLキーを押すと、繋がった頂点群を選択できる。

Triangle Fill をクリック。

三角ポリゴン群で中身が埋め尽くされた。

ここでちょっと罠がある。パーツ画像群を読み込んだ段階では、どうやら既に矩形ポリゴンが割り当てられているようで、このままだと、矩形ポリゴンと、三角ポリゴン群の2つがあるから、アニメーションさせた際に結果表示がおかしくなってしまう。よって、矩形ポリゴンだけ削除する。
Ctrl + TAB を押して、面選択モードに切り替える。
Aキーを押して全選択解除して、パーツ画像の矩形ポリゴンがありそうな場所を右クリックして、矩形ポリゴンだけを選択。

Xキーを押して、面を削除。
これで、三角ポリゴン群だけが残った状態になった。Finish Edit Mesh をクリックして作業を終える。一旦マウスカーソルをウインドウ内に持っていかないとモードを抜けないので注意。
◎ ボーンとパーツ画像を関連付ける。 :
ボーンとパーツ画像(ポリゴンメッシュ)を関連付けないと、ボーンを動かしてもパーツ画像が動いてくれないので、「このボーンでこのパーツ画像を動かせ」的な設定をする。
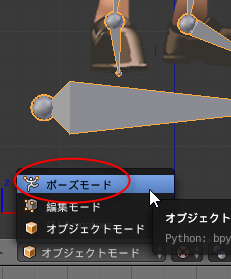
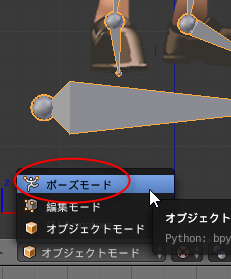
ボーンを選択した状態で、ポーズモードに切り替える。
パーツ画像とボーンを関連付ける。
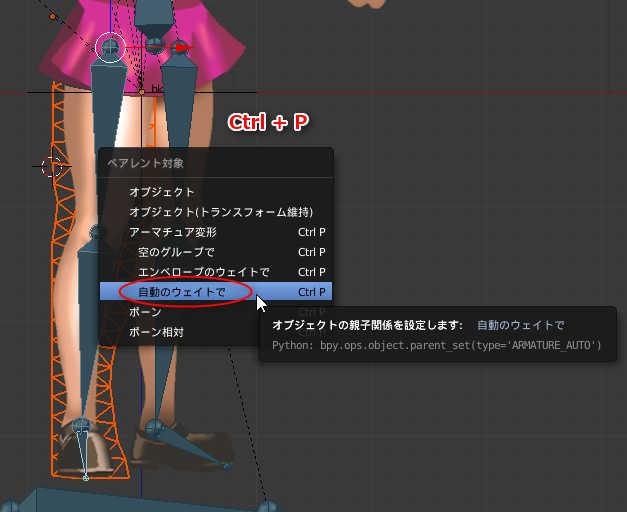
Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
ボーンを選択した状態で、ポーズモードに切り替える。

パーツ画像とボーンを関連付ける。
- パーツ画像を右クリックして選択。
- ボーンを、Shift + 右クリック(追加選択)。
- 関連付けしたいボーンを、全て、追加選択。

Ctrl + P を押して、「自動のウェイトで」を選択。これで、大まかに、パーツ画像とボーンを自動で関連付けしてくれる。
「自動のウェイトで」は、妙なウェイト設定になる時がある。その場合はウェイトペイントモードにして、ウェイトを調整する。左側に、Edit Weightsというボタンがあるので、パーツ画像を選択した状態で該当ボタンを押せばウェイトペイントモードに切り替わる。
◎ IKを設定。 :
ボーンにIK(インバースキネマティクス)を設定することもできる。
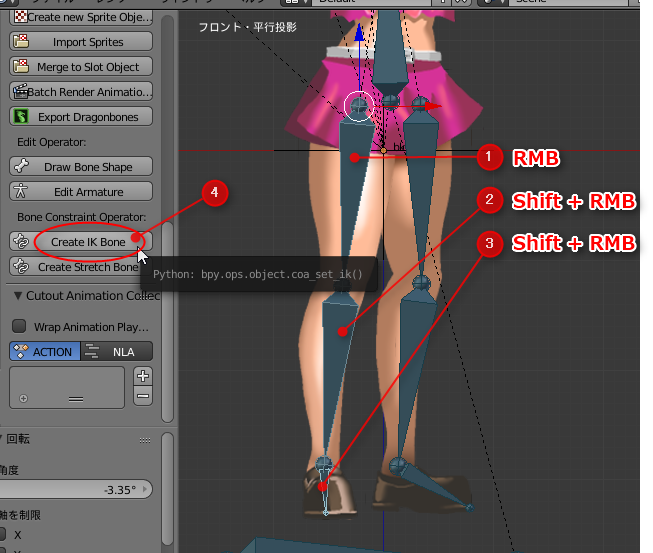
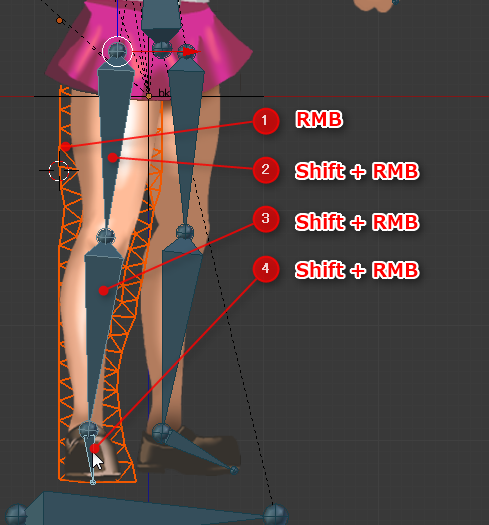
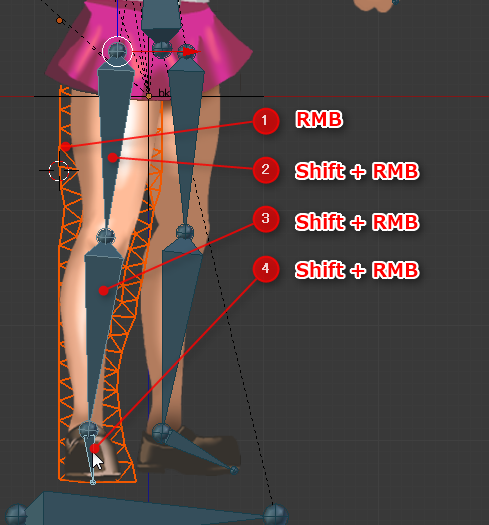
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
根元のボーンから先端のボーンに向かって、右クリック、Shift + 右クリック、Shift+右クリック…で追加選択していく。選択し終わったら、Create IK Bone をクリック。
◎ 後はアニメをつけるだけ。 :
モーションをつけるあたりは、blenderの通常操作と同じ。
◎ 操作の様子を動画にしてみたり。 :
一応、操作してる様子をキャプチャして動画にしてみたり。12分ぐらいあるので、ちょっと長いけど。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
ショートカットキーも一応表示しているから、これで多少は操作が分かる…のだろうか。どうなんだ。
これは余計な一言だけど…。この程度の動きでいいなら、 _AnimeEffects を使ったほうが簡単だと思います。
[ ツッコむ ]
以上です。