2017/06/06(火) [n年前の日記]
#1 [moho] Mohoでボーンを入れる手順をメモ
2Dアニメ制作ソフト Moho Pro 12 の使い方がほんのちょっとだけ分かってきたので一応メモ。とりあえず、ボーン(骨)を入れて動きをつけるところまで。
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
◎ 素材画像を読み込む。 :
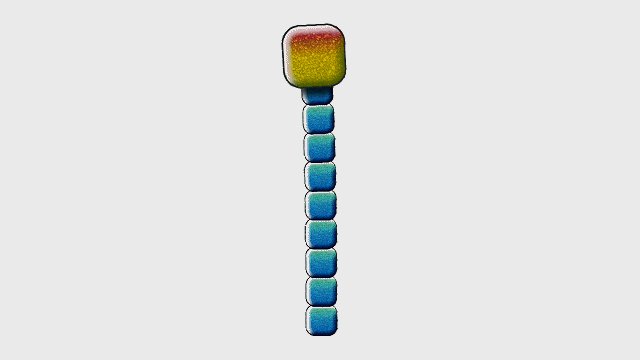
ひとまず、実験用の画像を作ってみたり。アルファチャンネル付きのpng画像。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
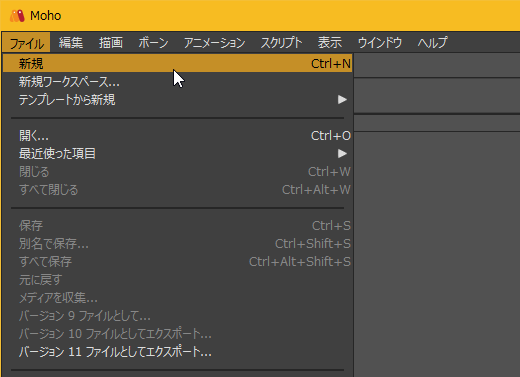
まずは、ファイルを新規作成。ファイル → 新規、を選択。
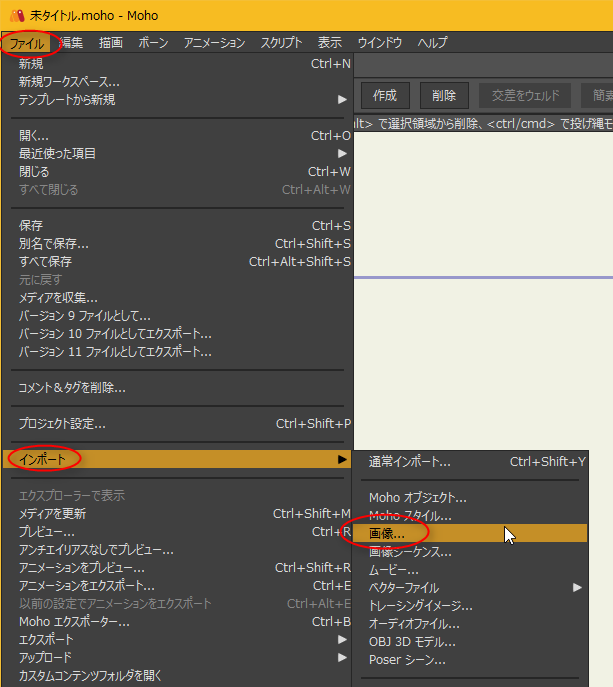
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
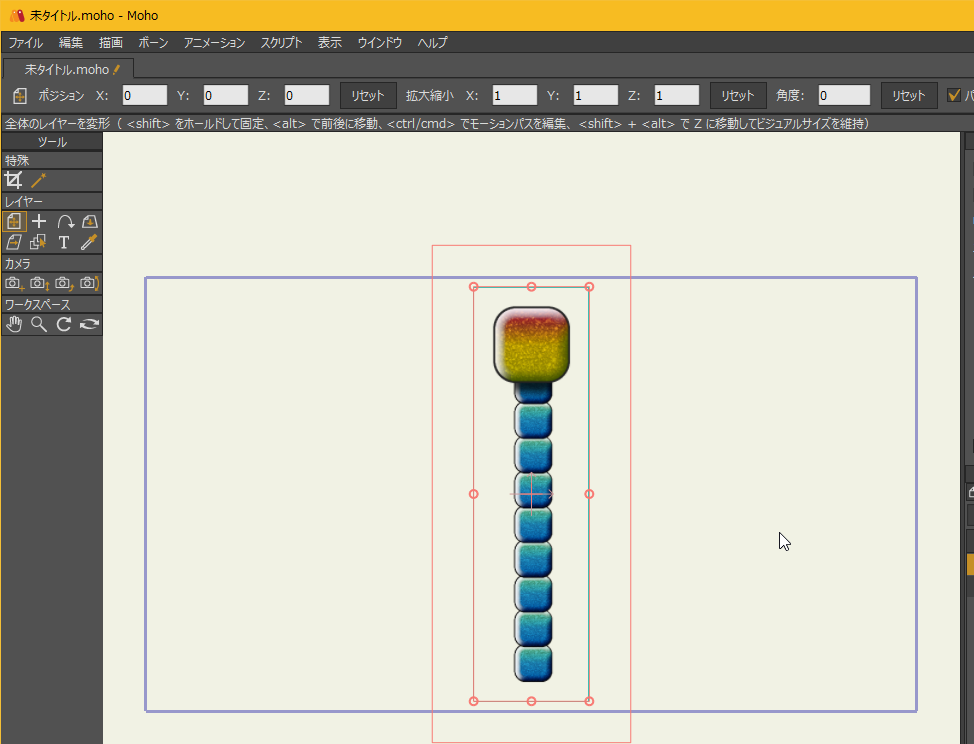
画像が読み込まれた。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
まずは、ファイルを新規作成。ファイル → 新規、を選択。
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
画像が読み込まれた。
◎ ボーンの入れ方。 :
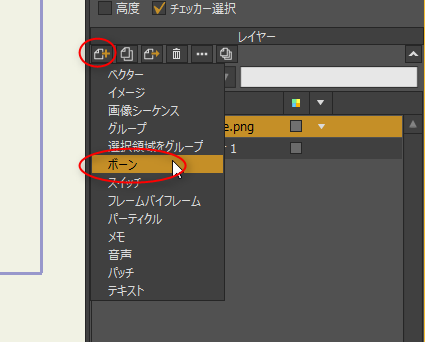
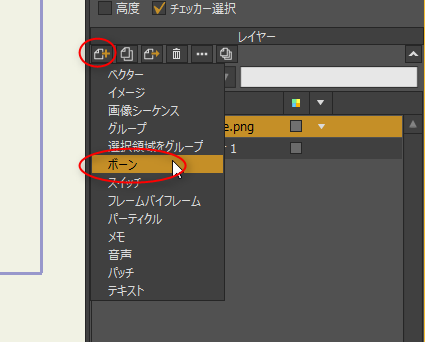
ボーンを入れたいので、ボーンレイヤーを作る。レイヤーウインドウの新規レイヤーボタンをクリックして、「ボーン」を選択。

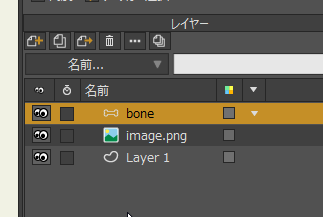
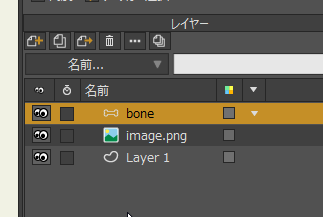
骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。
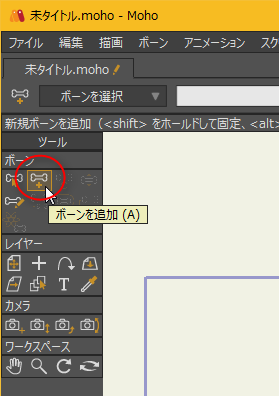
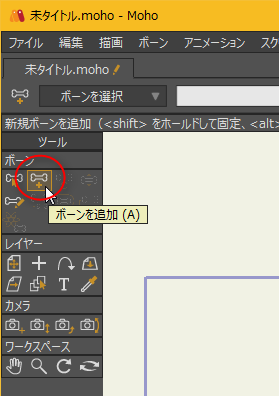
左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。
補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
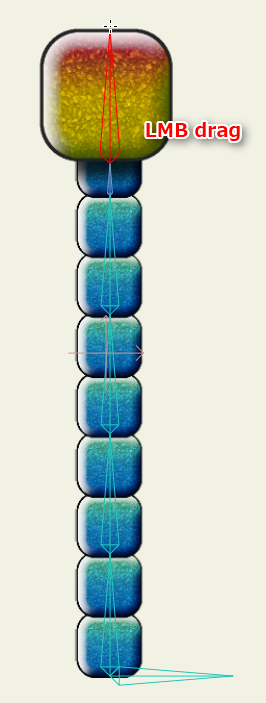
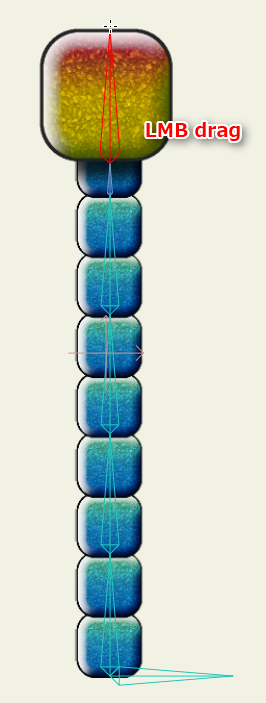
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。
一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
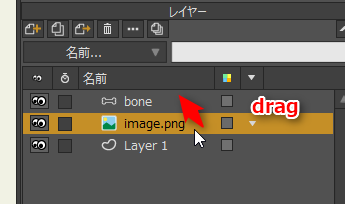
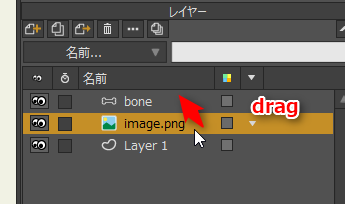
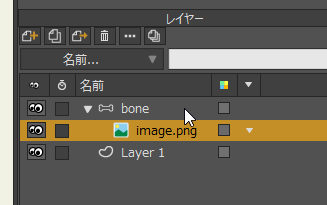
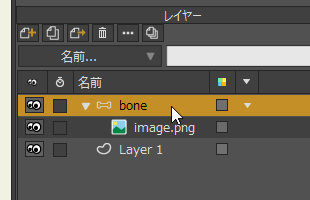
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。
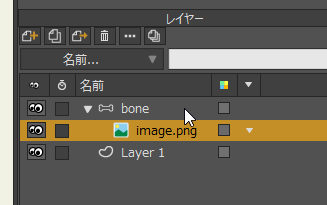
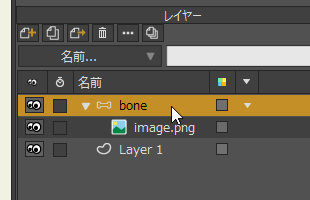
ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。

左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。

補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
- Shift + 左ボタンドラッグで、角度に制限をつけながら追加できる。
- Alt + 左クリックで、ボーンを選択できる。
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。

一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。

ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

◎ ボーンを動かす。 :
ボーンを動かして様子を見てみる。ボーンレイヤーをクリックして選択。

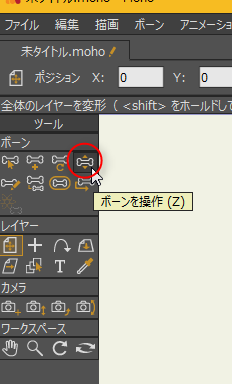
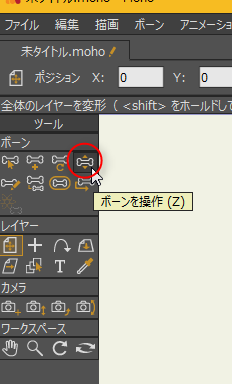
「ボーンを操作」ツールをクリックして選択。
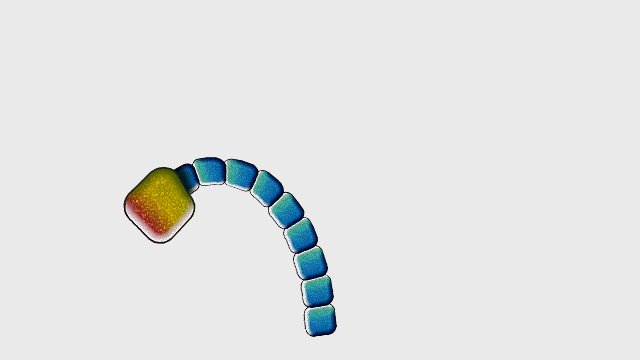
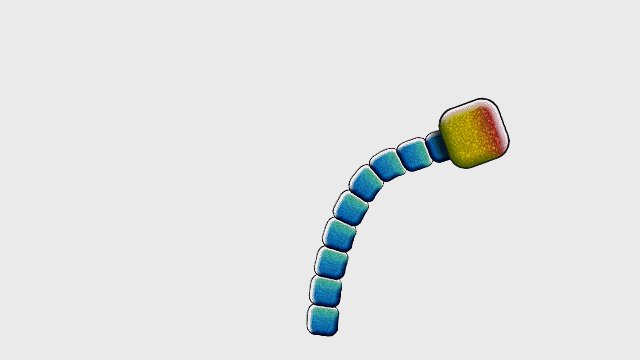
ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。

「ボーンを操作」ツールをクリックして選択。

ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。
◎ ボーンの影響範囲を変更する。 :
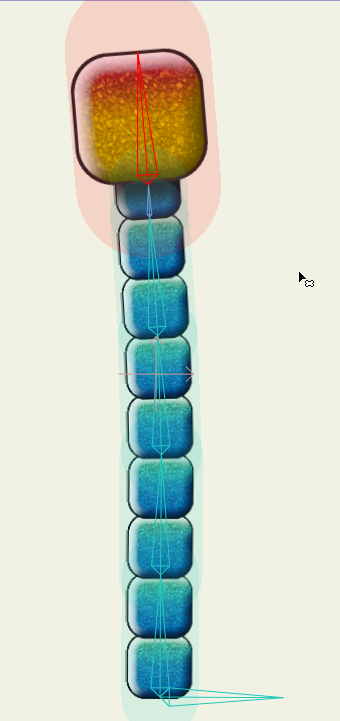
前述のボーン設定では、ボーンの影響範囲が広過ぎて、画像がちょっと妙な変形になってしまった。ので、ボーンの影響範囲を調整してやる。
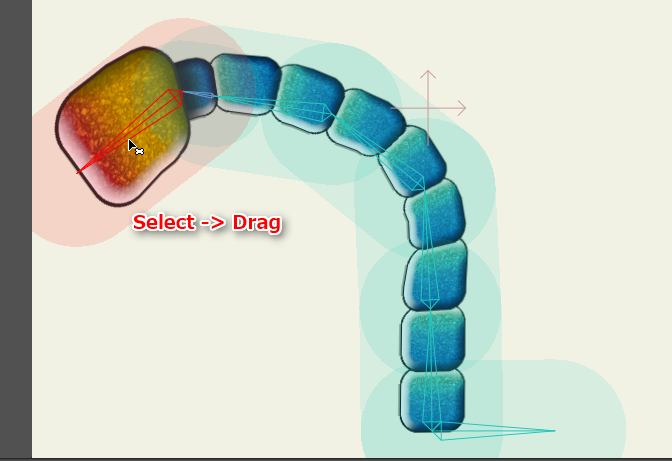
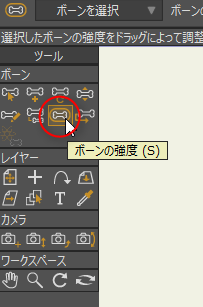
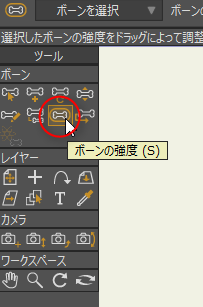
「ボーンの強度」ツールを選択。
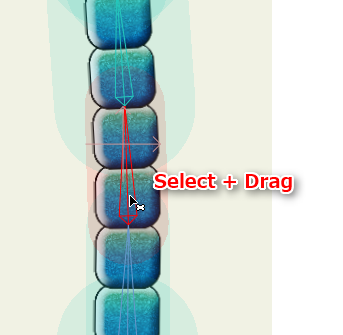
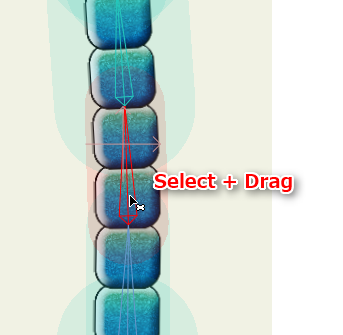
ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。
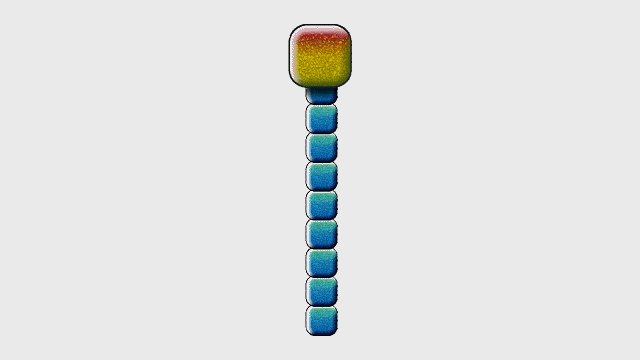
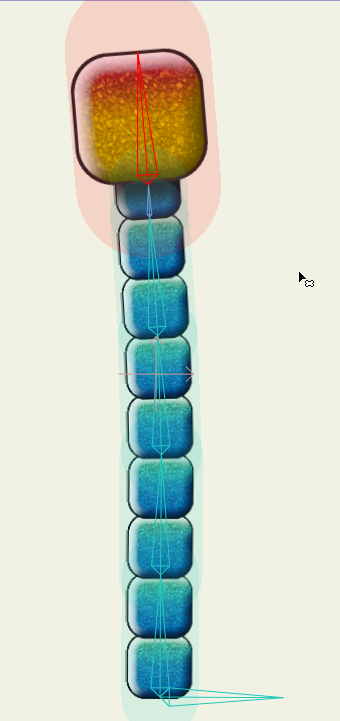
イイ感じに設定できた。
「ボーンの強度」ツールを選択。

ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。

イイ感じに設定できた。

◎ アニメーションをつける。 :
これで画像を変形できるようになったので、アニメーションをつけてやる。
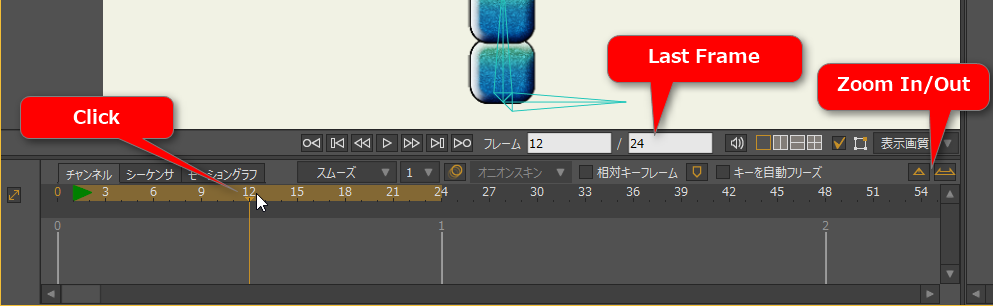
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
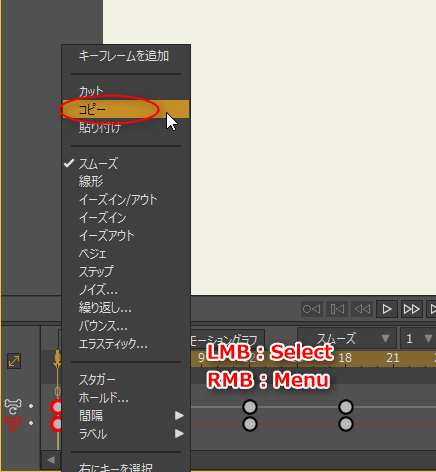
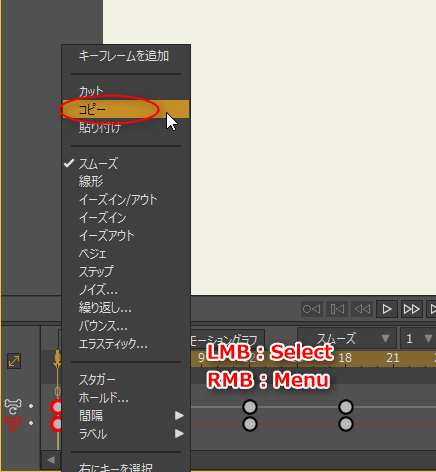
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。
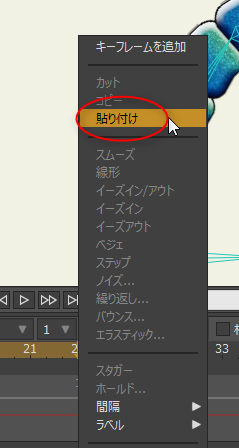
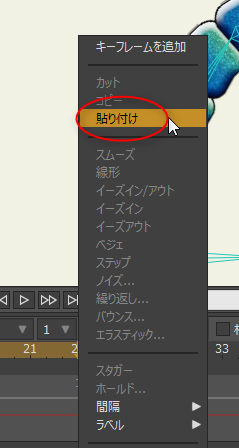
最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。
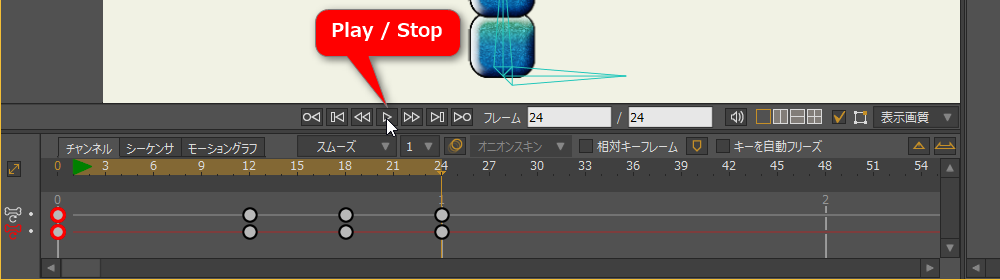
再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。

最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。

再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
- 前のキーフレーム
- 巻き戻し (最初のフレームにジャンプ)
- 1つ戻る (1コマ戻す。1フレーム戻す。コマ戻し)
- 再生/停止
- 1つ進む (1コマ進む。1フレーム進む。コマ送り)
- 末尾へジャンプ (最終フレームへジャンプ)
- 次のキーフレーム
◎ アニメーションを書き出す。 :
イイ感じに動いたので、動画ファイルとして書き出したい(エクスポートしたい)。
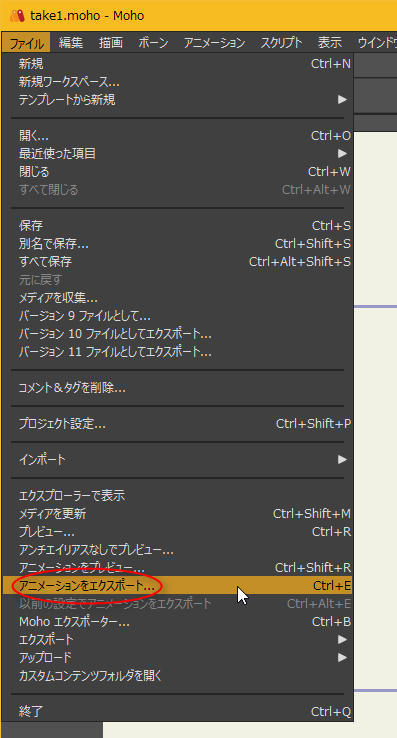
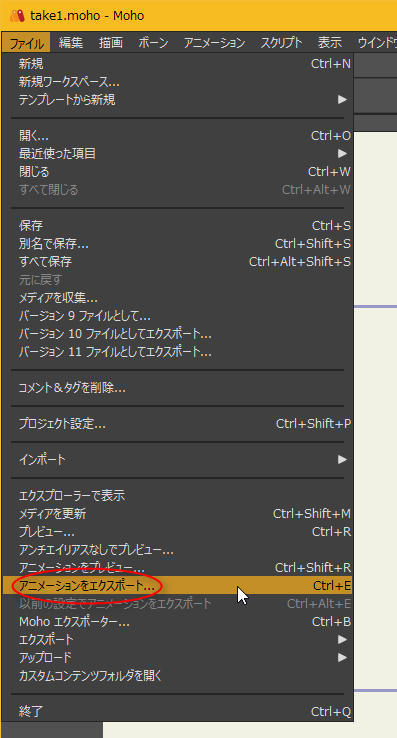
ファイル → アニメーションをエクスポート、を選択。
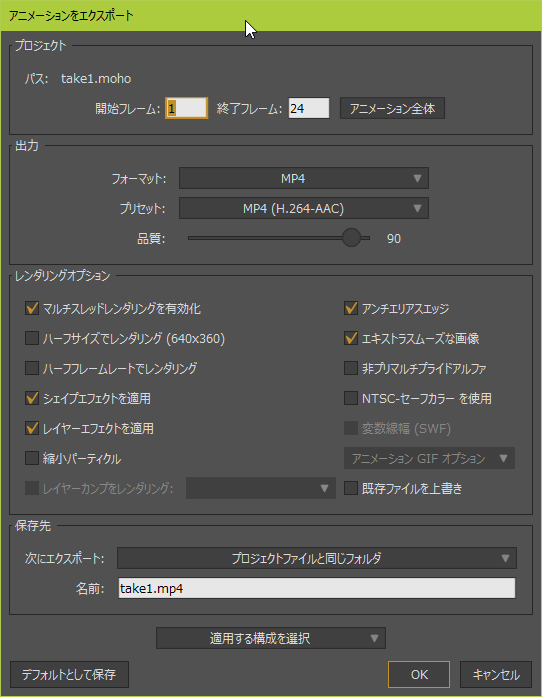
「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
ファイル → アニメーションをエクスポート、を選択。

「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
- 連番画像(画像シーケンス)
- MP4動画ファイル
- AVI動画ファイル
- アニメーションGIF
- Flash
- SVGファイル
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
*1: 以前は Anime Studio という名前で売られていたソフトなので、Anime Studio という単語で検索してもいいのだけど、単語からして関係ないページがリストアップされるわけで…。
[ ツッコむ ]
#2 [moho] Mohoでpsdファイルを読み込んで動かしてみる
Moho はpsdファイル(Photohsop形式の画像ファイル)も読み込める。psdファイル経由なら、レイヤー構成を維持・再現できるらしいので試してみたり。
実験で使ったpsdファイルは以下。 _AnimeEffectsで実験した際のpsd を若干修正して利用した。
_walk_a01_001_parts.zip
ちなみに、実験中になんとなく感じたけれど、もしかすると Moho に読み込ませる psd をGIMPで作る際は、各レイヤーのサイズを、各レイヤーの描画範囲に合わせておいたほうがいいかもしれず。レイヤーの自動切り抜きを適用した状態とでもいうか。各レイヤーがキャンバスサイズになってるpsdで実験したら、なんだか妙な変形結果になったので…。
実験で使ったpsdファイルは以下。 _AnimeEffectsで実験した際のpsd を若干修正して利用した。
_walk_a01_001_parts.zip
ちなみに、実験中になんとなく感じたけれど、もしかすると Moho に読み込ませる psd をGIMPで作る際は、各レイヤーのサイズを、各レイヤーの描画範囲に合わせておいたほうがいいかもしれず。レイヤーの自動切り抜きを適用した状態とでもいうか。各レイヤーがキャンバスサイズになってるpsdで実験したら、なんだか妙な変形結果になったので…。
◎ psdを読み込み。 :
ファイル → 新規、で新規作成してから、ファイル → インポート → 画像、で psdファイルを読み込んでみる。
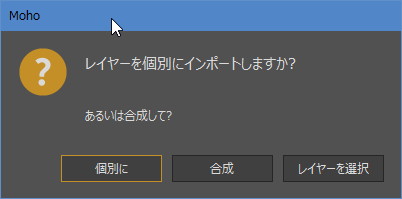
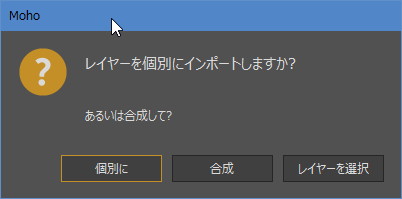
ダイアログが表示された。
「レイヤーを個別にインポートしますか?」と尋ねてくる。
「個別に」を選んで読み込んだ。psd のレイヤー構成が再現された。
ちなみに、チュートリアルpdfを眺めた感じでは、psdを読み込んだ際にはボーンレイヤーに全レイヤーが登録された形で読み込まれる、ように読めたのだけど。現行バージョンでは、ボーンレイヤーではなく、レイヤーフォルダになって読み込まれる模様。
まあ、psdを読み込んだ際は必ずボーンを使う、とは一概に言えないので、レイヤーフォルダとしてインポートされるほうが妥当な気もする。
ダイアログが表示された。

「レイヤーを個別にインポートしますか?」と尋ねてくる。
- 「個別に」を選ぶと、レイヤー構成が維持された状態で読み込まれる。
- 「合成」を選ぶと、全レイヤーが一枚のレイヤーに結合・統合されて読み込まれる。
- 「レイヤーを選択」を選ぶと、読み込むレイヤーを指定するダイアログが開いて、それぞれチェックを入れて使うレイヤーを指定できる。
「個別に」を選んで読み込んだ。psd のレイヤー構成が再現された。
ちなみに、チュートリアルpdfを眺めた感じでは、psdを読み込んだ際にはボーンレイヤーに全レイヤーが登録された形で読み込まれる、ように読めたのだけど。現行バージョンでは、ボーンレイヤーではなく、レイヤーフォルダになって読み込まれる模様。
まあ、psdを読み込んだ際は必ずボーンを使う、とは一概に言えないので、レイヤーフォルダとしてインポートされるほうが妥当な気もする。
◎ レイヤーフォルダをボーンレイヤーに変換。 :
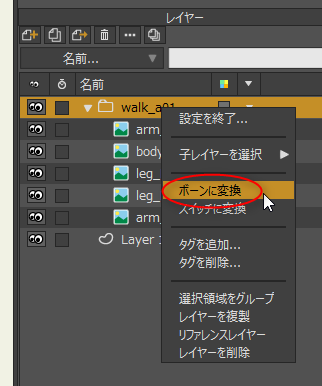
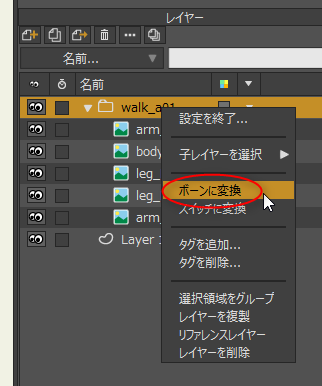
レイヤーフォルダをボーンレイヤーに変換したい。レイヤーフォルダを右クリックして、メニューの中から「ボーンに変換」を選ぶ。

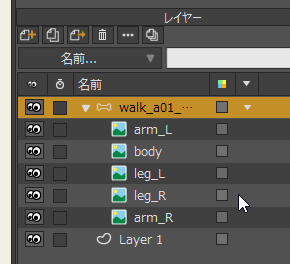
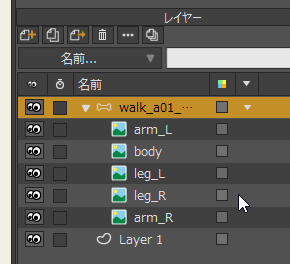
ボーンレイヤーに変換できた。

ボーンレイヤーに変換できた。

◎ ボーンを入れる。 :
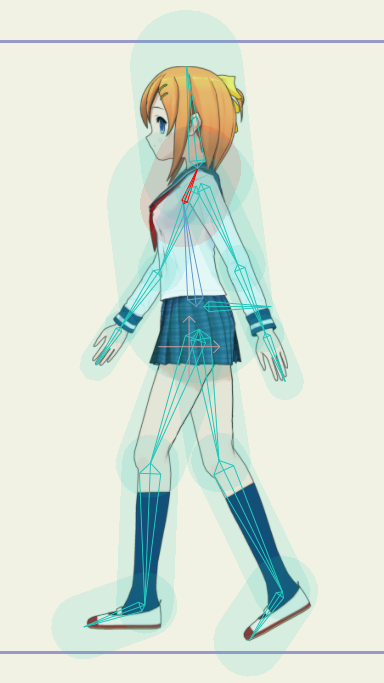
そんな感じで、ボーンを設定。

しかし、「ボーンの操作」ツールで、ボーンを動かしてみたら、とんでもないことになった。
こういう時は、「この画像(レイヤー)はこのボーンだけで動かしてくれ」的な指定をする。
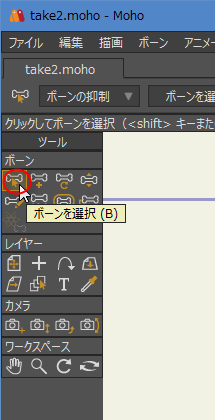
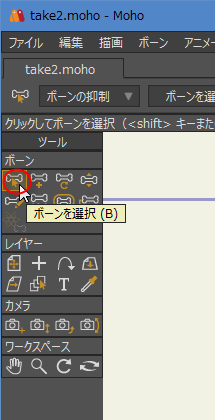
「ボーンを選択」ツールを選ぶ。
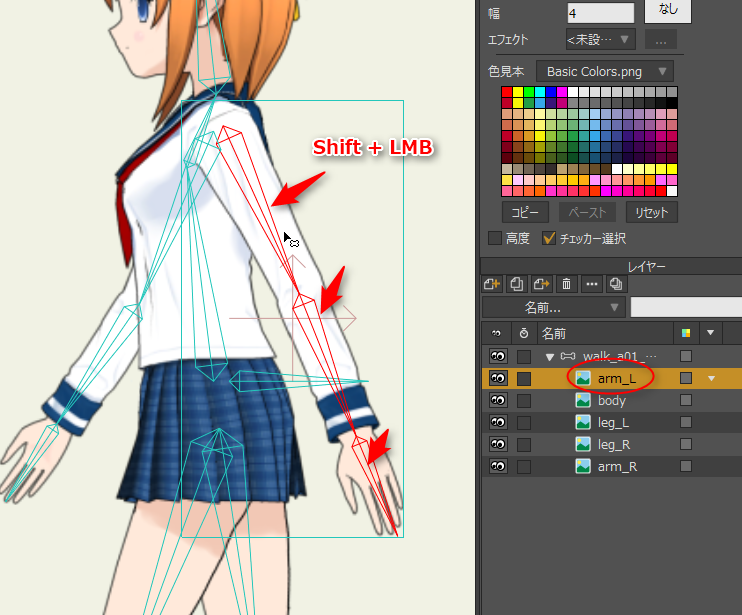
画像レイヤーをクリックして選択後、その画像に割り当てたいボーンを選択する。ボーンを一つだけ割り当てるなら、ボーンを左クリックするだけでいい。複数のボーンを割り当てたいなら、Shift + 左クリックで複数選択ができる。
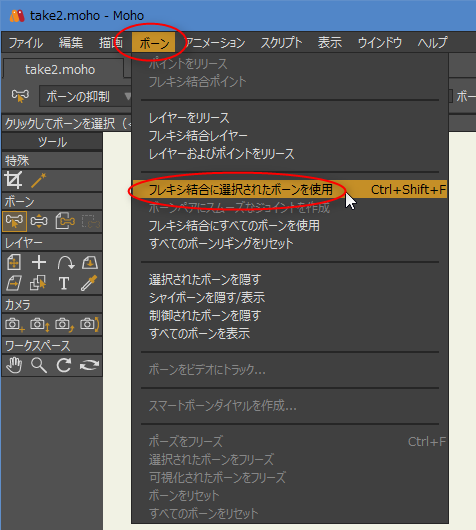
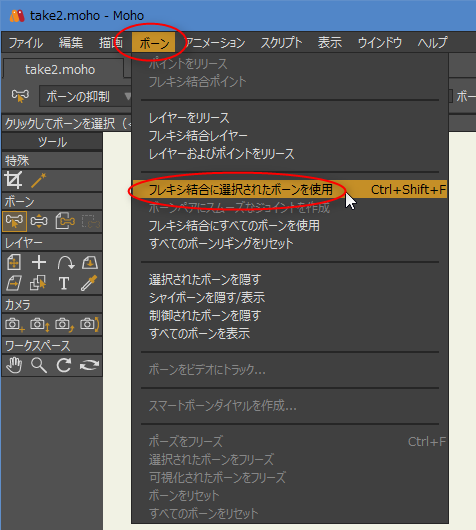
メインメニューの、ボーン → フレキシ結合に選択されたボーンを使用、を選ぶ。Ctrl + Shift + F が割り当てられているので、ショートカットキーで操作してもいい。
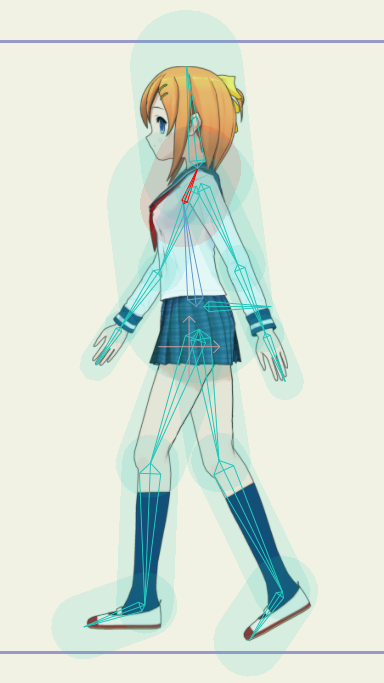
他の画像レイヤーに対しても同じ操作を行った後、「ボーンの操作」でボーンを動かしてみたところ、今度は大変なことにならなかった。

しかし、「ボーンの操作」ツールで、ボーンを動かしてみたら、とんでもないことになった。

こういう時は、「この画像(レイヤー)はこのボーンだけで動かしてくれ」的な指定をする。
「ボーンを選択」ツールを選ぶ。

画像レイヤーをクリックして選択後、その画像に割り当てたいボーンを選択する。ボーンを一つだけ割り当てるなら、ボーンを左クリックするだけでいい。複数のボーンを割り当てたいなら、Shift + 左クリックで複数選択ができる。
メインメニューの、ボーン → フレキシ結合に選択されたボーンを使用、を選ぶ。Ctrl + Shift + F が割り当てられているので、ショートカットキーで操作してもいい。

他の画像レイヤーに対しても同じ操作を行った後、「ボーンの操作」でボーンを動かしてみたところ、今度は大変なことにならなかった。

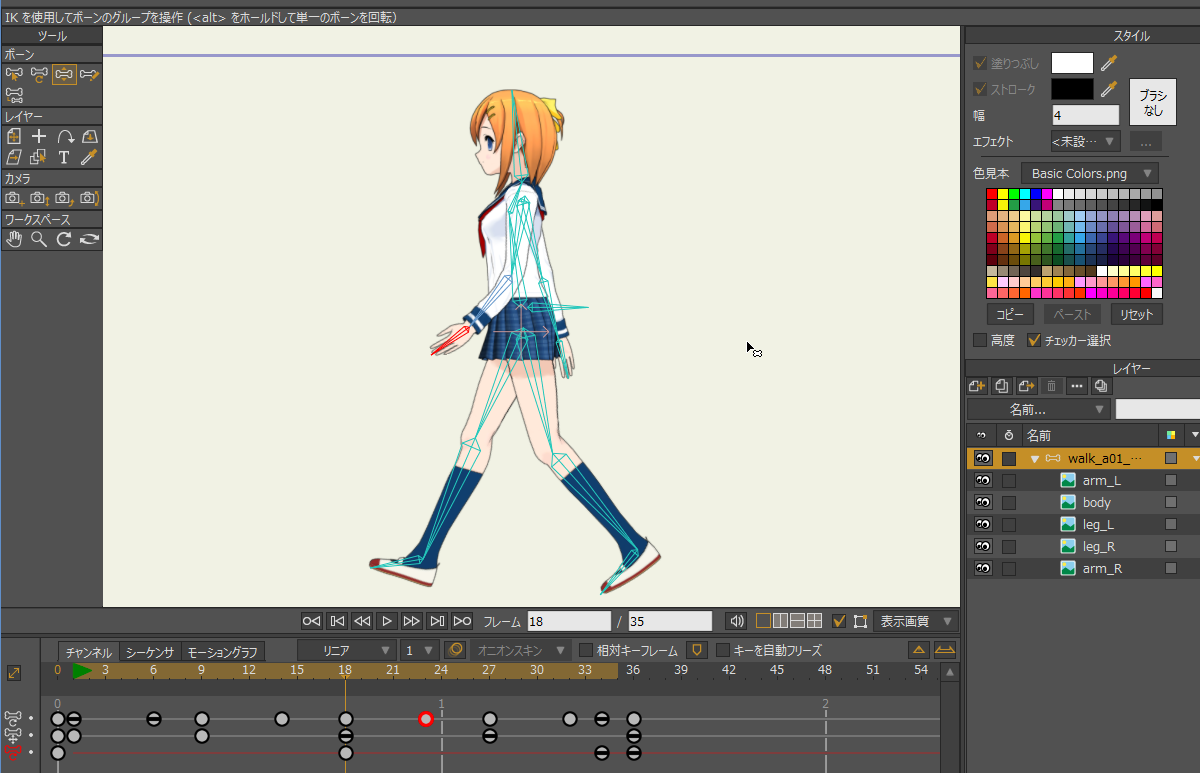
◎ 歩きモーションをつけてみる。 :
[ ツッコむ ]
#3 [cg_tools][windows] アルファチャンネル付きpngの透過部分を市松模様で表示したい
アルファチャンネル付きのpng画像をビューア等で開いた際、本当にアルファチャンネルがついてるかどうか、透過部分(透明部分)があるかどうかを目視で確認したい。環境は Windows10 x64。
今までは _MassiGra というビューアを使って誤魔化していたのだけど。ウインドウ内で右クリック → 設定 → ファイル読み込み → 透過表示の背景色、で好みの色を設定すれば透過部分が設定した色で表示されるので、アルファチャンネルを持っていることが一応分からなくもない、みたいな。
ただ、背景色が単色表示なので、「コレ、本当に透明なのかな」「実はこの色で塗り潰されてる状態だったりして」と不安になるわけで。
なので、できれば、背景に例の市松模様(checkerboard)が表示されるとありがたいのだけど…。

_Photoshopの「透明」が「白とグレーの市松模様」の理由 - ねとらぼ
そういうビューアはないのかなとググってみたら、いくつか見つかったのでメモ。
今までは _MassiGra というビューアを使って誤魔化していたのだけど。ウインドウ内で右クリック → 設定 → ファイル読み込み → 透過表示の背景色、で好みの色を設定すれば透過部分が設定した色で表示されるので、アルファチャンネルを持っていることが一応分からなくもない、みたいな。
ただ、背景色が単色表示なので、「コレ、本当に透明なのかな」「実はこの色で塗り潰されてる状態だったりして」と不安になるわけで。
なので、できれば、背景に例の市松模様(checkerboard)が表示されるとありがたいのだけど…。

_Photoshopの「透明」が「白とグレーの市松模様」の理由 - ねとらぼ
そういうビューアはないのかなとググってみたら、いくつか見つかったのでメモ。
◎ PictureFan。 :
_PictureFan
試用してみたところ、アルファチャンネル付きpngを表示した際に透過部分を市松模様で表示してくれた。ありがたや。
自分は普段、 _「あふw」 というファイラー経由で画像を表示することが多いので、コマンドライン指定で画像ファイルを開けないと困るのだけど。PictureFan は画像ファイルのパスを渡せばちゃんと開いてくれるようで、その点も助かるなと。
試用してみたところ、アルファチャンネル付きpngを表示した際に透過部分を市松模様で表示してくれた。ありがたや。
自分は普段、 _「あふw」 というファイラー経由で画像を表示することが多いので、コマンドライン指定で画像ファイルを開けないと困るのだけど。PictureFan は画像ファイルのパスを渡せばちゃんと開いてくれるようで、その点も助かるなと。
◎ nomacs - Image Lounge :
_nomacs | Image Lounge
ビュー → 透明パターン、にチェックを入れたら透過部分を市松模様で表示してくれた。
初回起動時はメニュー等が英語表示だけど、日本語リソースも入っていて切り替えることができた。ありがたや。更に、フチなし表示や半透明表示ができるあたり、なんだかちょっと面白いビューアのように思えたり。
ビュー → 透明パターン、にチェックを入れたら透過部分を市松模様で表示してくれた。
初回起動時はメニュー等が英語表示だけど、日本語リソースも入っていて切り替えることができた。ありがたや。更に、フチなし表示や半透明表示ができるあたり、なんだかちょっと面白いビューアのように思えたり。
◎ XnView。 :
ふと気になってインストール済みのビューアをアレコレ試してたら、XnViewも透過部分を市松模様で表示する機能があった。ツール → オプション → 表示 → 背景に市松模様を使用、にチェックを入れると有効になる。
◎ Picture Viewer PV32 / PV64も試用したものの。 :
_Picture Viewer PV32 / PV64
「αチャンネルに完全対応」と謳ってるので期待したのだけど、透過部分の表示に関しては単に黒一色で塗り潰されるだけだった。残念。ただ、アルファチャンネルのみを表示する機能を持ってるあたりはイイ感じ、かもしれない。
「αチャンネルに完全対応」と謳ってるので期待したのだけど、透過部分の表示に関しては単に黒一色で塗り潰されるだけだった。残念。ただ、アルファチャンネルのみを表示する機能を持ってるあたりはイイ感じ、かもしれない。
◎ 市松模様とビューアの仕様。 :
透過部分を市松模様で表示してくれる仕様は、画像編集ソフトではよく見かける、というかレイヤー機能があるソフトならえてして標準仕様になってるわけだけど。何故かビューアではそういう機能を持っているものが少ないような気もしてきたり。実装する上での問題でもあるのだろうか…。謎。
いや。別に謎というわけでもないか。一般人はアルファチャンネルを持った画像を扱う場面自体が無い、てなだけかも。ほとんどの人は、jpgしか使わないよな…。
いや。別に謎というわけでもないか。一般人はアルファチャンネルを持った画像を扱う場面自体が無い、てなだけかも。ほとんどの人は、jpgしか使わないよな…。
[ ツッコむ ]
以上、1 日分です。