2017/06/13(火) [n年前の日記]
#1 [moho] Mohoのイメージワーピングをテスト
Moho Pro 12 のイメージワーピングの使い方を試したり。チュートリアルpdfの、4.2 のあたり。ボーンでイメージワーピングを制御する事例として説明されている、のかな。
Moho上で、ボーンを使って画像を動かす際は、えてしてこのイメージワーピングとやらをデフォルトで使ってるような気がしないでもないけど…。
Moho上で、ボーンを使って画像を動かす際は、えてしてこのイメージワーピングとやらをデフォルトで使ってるような気がしないでもないけど…。
◎ 画像の読み込み。 :
ファイル → 新規、でファイルを新規作成してから、別途作成したpsdファイルをインポートする。ファイル → インポート → 画像。レイヤーウインドウにpsdファイルが読み込まれた。
実験に使った画像は以下。
_banzai.zip (4.3MB、banzai.psdをzip圧縮)
ちょっとコレ、ファイルサイズが無駄に大き過ぎるな…。もっと小さい画像を作ればよかった…。
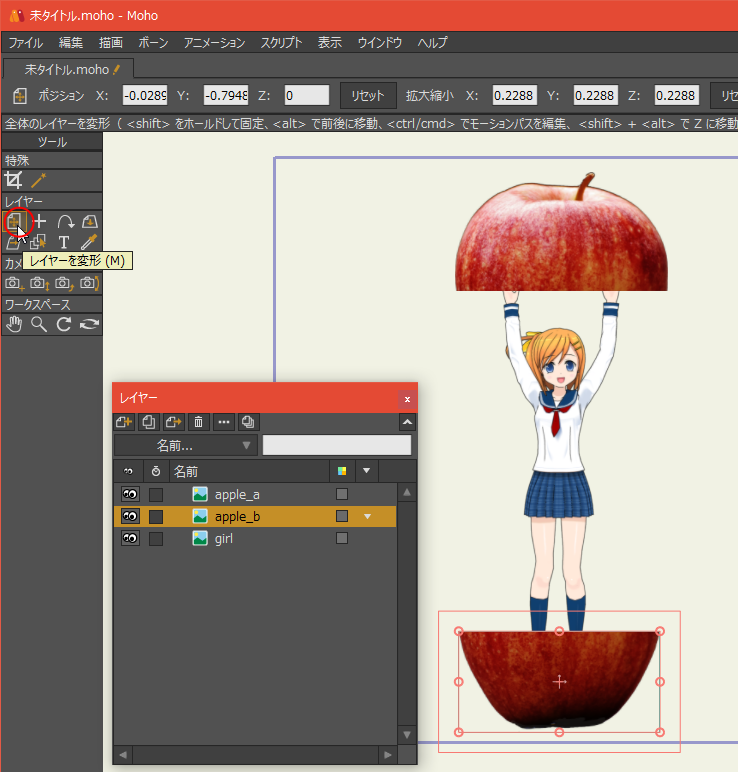
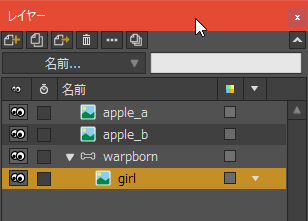
さておき。レイヤーの並びを変更したり、「レイヤーを変形」ツールを使って位置や大きさを調整して、以下のような配置にした。
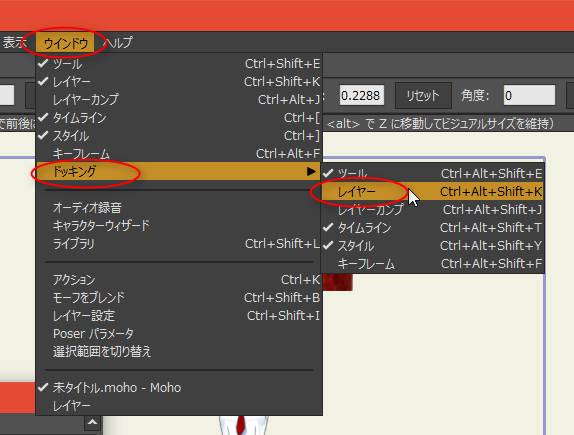
ちなみに、レイヤーウインドウやスタイルウインドウは、Mohoの全体ウインドウから切り離して表示できる。ウインドウ → ドッキング → 切り離したい○○を選択すればいい。
元に戻す時は、同じく、ウインドウ → ドッキング → 元に戻したい○○を選択。
実験に使った画像は以下。
_banzai.zip (4.3MB、banzai.psdをzip圧縮)
ちょっとコレ、ファイルサイズが無駄に大き過ぎるな…。もっと小さい画像を作ればよかった…。
さておき。レイヤーの並びを変更したり、「レイヤーを変形」ツールを使って位置や大きさを調整して、以下のような配置にした。
ちなみに、レイヤーウインドウやスタイルウインドウは、Mohoの全体ウインドウから切り離して表示できる。ウインドウ → ドッキング → 切り離したい○○を選択すればいい。
元に戻す時は、同じく、ウインドウ → ドッキング → 元に戻したい○○を選択。
◎ ボーンを用意する。 :
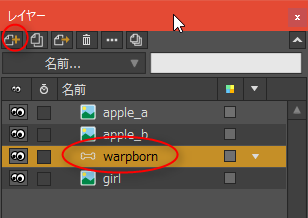
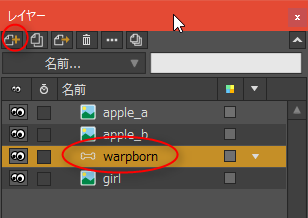
ワーピング用のボーンを作成する。レイヤーウインドウで、ボーンレイヤーを新規作成。

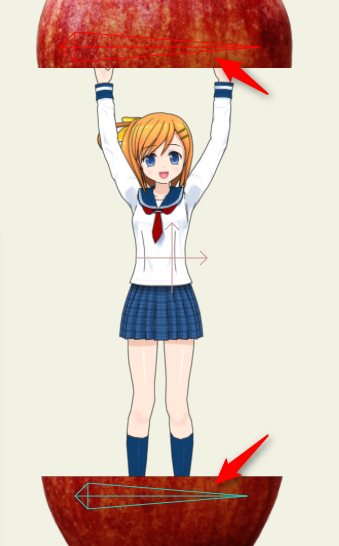
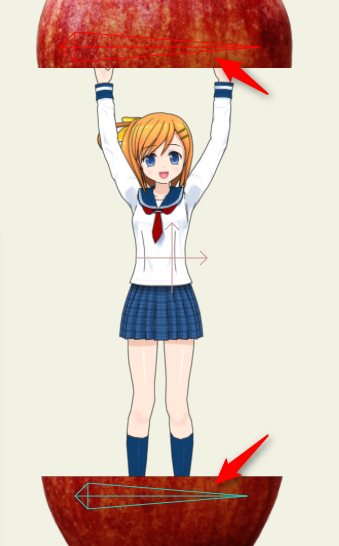
ボーンを入れていく。足のあたりと手のあたりを固定したいので、“親を持たないボーン”を、上と下に、横向きでそれぞれ作成。ちなみに、何のボーンも選択されていない状態でボーンを作れば、“親を持たないボーン”になる。
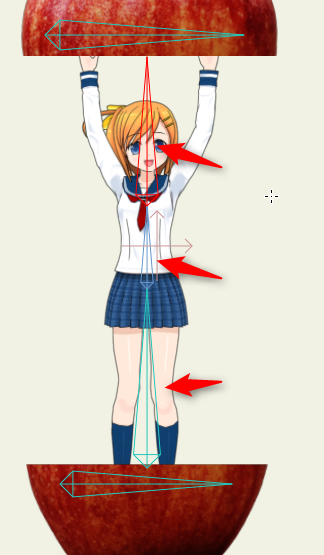
くねくねさせるためのボーンを入れていく。下の土台(?)ボーンを選択状態にしてから、足元 → 頭へと、3つのボーンを作成していった。

ボーンを入れていく。足のあたりと手のあたりを固定したいので、“親を持たないボーン”を、上と下に、横向きでそれぞれ作成。ちなみに、何のボーンも選択されていない状態でボーンを作れば、“親を持たないボーン”になる。

くねくねさせるためのボーンを入れていく。下の土台(?)ボーンを選択状態にしてから、足元 → 頭へと、3つのボーンを作成していった。

◎ 画像レイヤーとボーンを関連付ける。 :
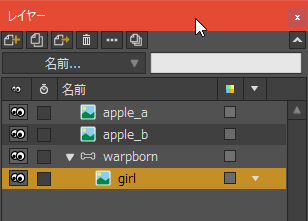
レイヤーウインドウで、画像レイヤーを、ボーンレイヤーにドラッグしてやる。ボーンレイヤーに画像レイヤーが登録される。

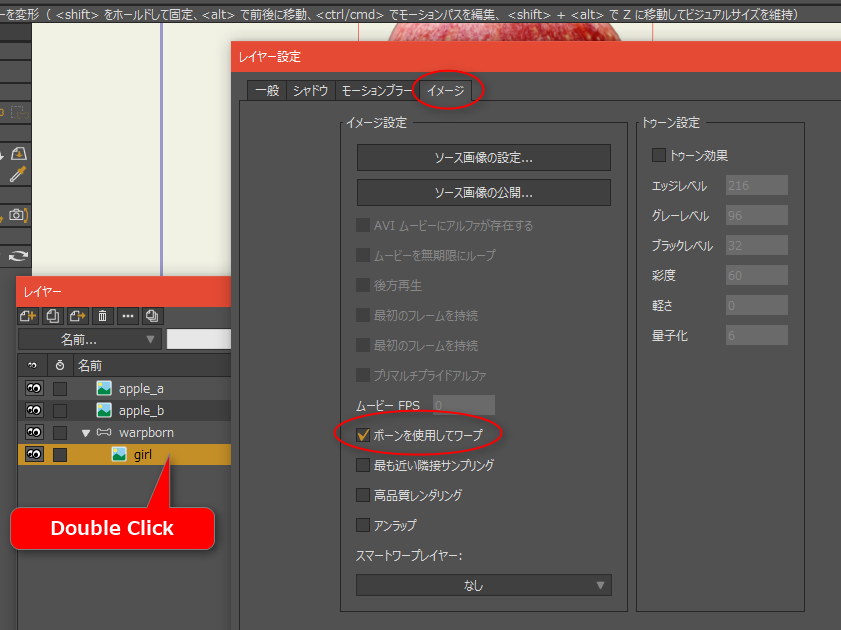
画像レイヤーに対して、イメージワーピングを使えるように設定。画像レイヤーをダブルクリックしてレイヤー設定を表示して、イメージタブ → ボーンを使用してワープ、にチェックを入れる。…おそらくデフォルトでチェックが入ってるとは思うけど、念のため。

画像レイヤーに対して、イメージワーピングを使えるように設定。画像レイヤーをダブルクリックしてレイヤー設定を表示して、イメージタブ → ボーンを使用してワープ、にチェックを入れる。…おそらくデフォルトでチェックが入ってるとは思うけど、念のため。
◎ 土台ボーンの角度を固定する。 :
土台ボーンは動かしたくないので、角度を固定してやる。ボーンレイヤーを選択。

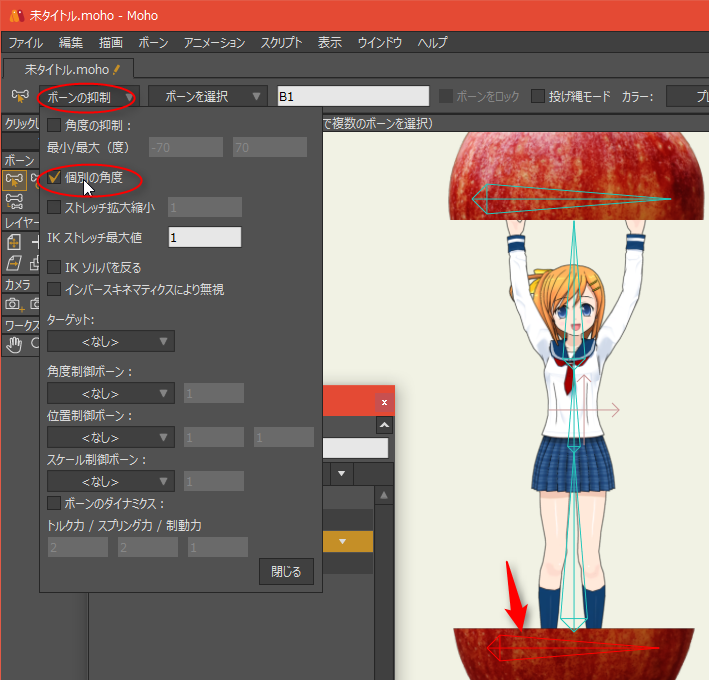
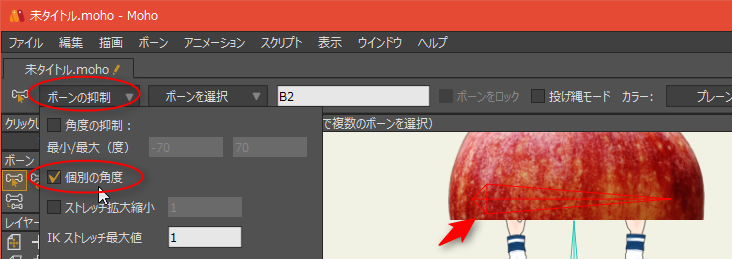
「ボーンを選択」ツールにして、足元の土台ボーンを選択。「ボーンの抑制」を開いて(クリックして)、個別の角度にチェックを入れる。これで、このボーンは、角度が変化しない状態になった。
同じように、上のボーンも設定してやる。

「ボーンを選択」ツールにして、足元の土台ボーンを選択。「ボーンの抑制」を開いて(クリックして)、個別の角度にチェックを入れる。これで、このボーンは、角度が変化しない状態になった。
同じように、上のボーンも設定してやる。
◎ 動きをつける。 :
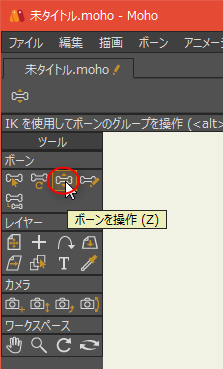
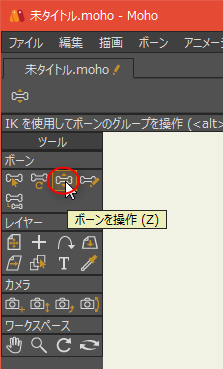
「ボーンを操作」ツールを選択。

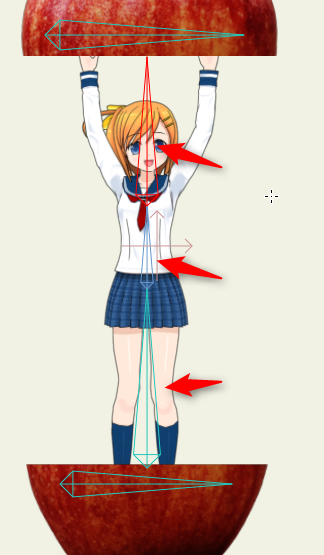
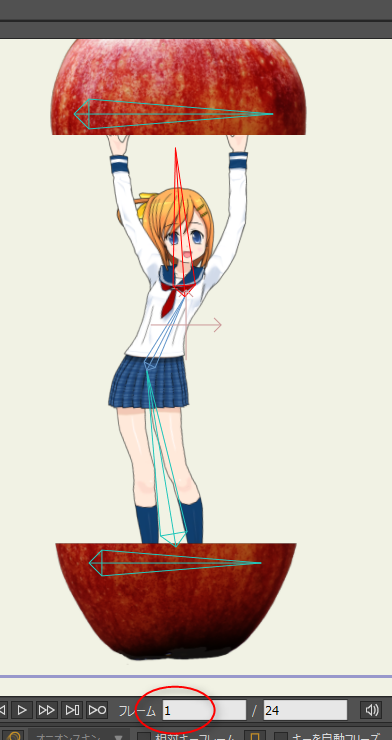
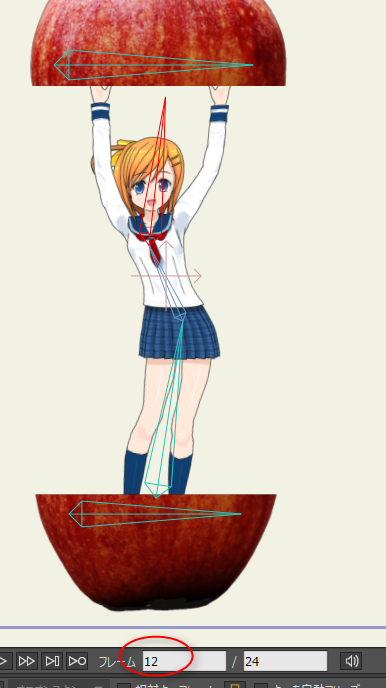
1フレーム目にして、真ん中3つのボーンを操作して、こんなポーズにした。
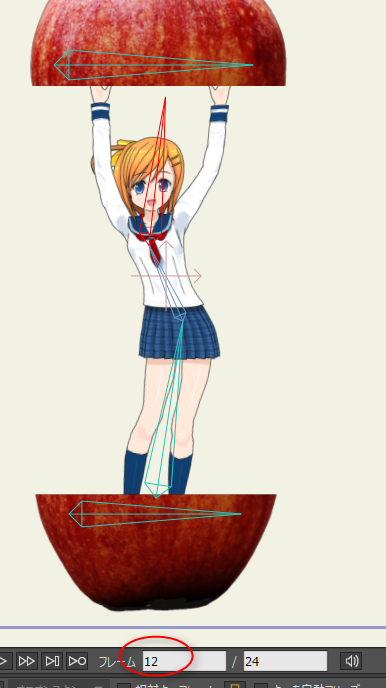
12フレーム目にして、こんなポーズにした。
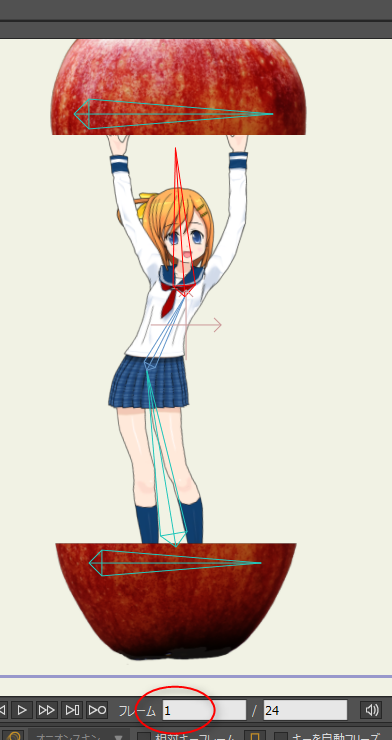
ループアニメにしたいので、1フレーム目のキーフレームをコピーして、24フレーム目に貼り付けた。

1フレーム目にして、真ん中3つのボーンを操作して、こんなポーズにした。

12フレーム目にして、こんなポーズにした。

ループアニメにしたいので、1フレーム目のキーフレームをコピーして、24フレーム目に貼り付けた。
◎ 出力結果。 :
そして、こうなりました。
頭がふにゃふにゃしてるのが気になる…。どうやって解決したらいいんだ…。頭だけ別レイヤーにして動かすべきかな…? 見る側は、えてして顔を一番注意して見るだろうし。それともボーンの入れ方を工夫すればなんとかなる…?
でもまあ、こういう感じで動かせるらしいと分かったので、これはこれで。
頭がふにゃふにゃしてるのが気になる…。どうやって解決したらいいんだ…。頭だけ別レイヤーにして動かすべきかな…? 見る側は、えてして顔を一番注意して見るだろうし。それともボーンの入れ方を工夫すればなんとかなる…?
でもまあ、こういう感じで動かせるらしいと分かったので、これはこれで。
[ ツッコむ ]
#2 [moho] Mohoのリップシンク関係の機能に感心
Moho Pro 12 のチュートリアルpdfを眺めてたら、リップシンク(音声と口パクを合わせること)関連機能が説明されてたので、一応試してみたりして。チュートリアルの、5.1、5.2のあたり。
基本的には、口パクの絵を何枚か用意して、音声ファイルを渡してスクリプトを実行すると、音量、もしくは別アプリで生成した音素(?)の羅列データを元に、絵を切り替えるキーフレームを打ってくれる機能のようで。
実際試すまで、「リップシンクとかどうでもいいよな」と思ってたのだけど。コマンドを選んだだけで自動でキーフレームがずらりと並んだあたりでなんだか感動。再生してみて、また感動。こんなに簡単にリップシンクできちゃうのか…。スゲエ…。なんというか、欧米の、「自動化できそうなところは自動化するのが当たり前じゃい!」的志向が見えた気がして、かなり感心してしまったり。
欧米では、こんな価格帯のアプリですら、口パクのタイミング指定を自動化できるのに…。日本のアニメは数年前まで演出さんが手作業でシートを書いてタイミングを合わせてたらしいのが、なんというか。セルとフィルムで作ってた頃の作業の流れが固定しちゃってアップデートされてないのだろうな。
でもまあ、伝え聞くところによると、欧米では音声と口パクが合ってないとものすごく違和感を覚えるという文化的な違いがあるそうで、故にリップシンクに力を入れるらしいのだけど。日本の場合はそのへんさほど気にされないから、人力でもなんとかなってしまう面もあるのだろうなと。
というかそもそも日本はアフレコが主流だったか。とは言え近年はスケジュール面がおかしくなって音声聴きながら作画してるとも聞くけど。だったら最初からプレスコのほうが…。そういや最近はプレスコの作品が増えてきてる気配があるような。どうせ作画が間に合わないならいっそプレスコに、みたいなノリなのだろうか。
話がずれた。ともあれ、Moho のリップシンク関連機能に感心しました。という話でした。
基本的には、口パクの絵を何枚か用意して、音声ファイルを渡してスクリプトを実行すると、音量、もしくは別アプリで生成した音素(?)の羅列データを元に、絵を切り替えるキーフレームを打ってくれる機能のようで。
実際試すまで、「リップシンクとかどうでもいいよな」と思ってたのだけど。コマンドを選んだだけで自動でキーフレームがずらりと並んだあたりでなんだか感動。再生してみて、また感動。こんなに簡単にリップシンクできちゃうのか…。スゲエ…。なんというか、欧米の、「自動化できそうなところは自動化するのが当たり前じゃい!」的志向が見えた気がして、かなり感心してしまったり。
欧米では、こんな価格帯のアプリですら、口パクのタイミング指定を自動化できるのに…。日本のアニメは数年前まで演出さんが手作業でシートを書いてタイミングを合わせてたらしいのが、なんというか。セルとフィルムで作ってた頃の作業の流れが固定しちゃってアップデートされてないのだろうな。
でもまあ、伝え聞くところによると、欧米では音声と口パクが合ってないとものすごく違和感を覚えるという文化的な違いがあるそうで、故にリップシンクに力を入れるらしいのだけど。日本の場合はそのへんさほど気にされないから、人力でもなんとかなってしまう面もあるのだろうなと。
というかそもそも日本はアフレコが主流だったか。とは言え近年はスケジュール面がおかしくなって音声聴きながら作画してるとも聞くけど。だったら最初からプレスコのほうが…。そういや最近はプレスコの作品が増えてきてる気配があるような。どうせ作画が間に合わないならいっそプレスコに、みたいなノリなのだろうか。
話がずれた。ともあれ、Moho のリップシンク関連機能に感心しました。という話でした。
[ ツッコむ ]
#3 [moho] Mohoで3Dっぽいカメラワークをしてみるテスト
Moho Pro 12 のチュートリアルpdfに従って、3Dっぽいカメラワークでアニメを作る手順を試したり。一応、使い方をメモ。
実験用画像として、木の画像と地面の画像を用意した。どちらも CC0 / Public Domain ってことで。
_tree4.png
_ground.png
実験用画像として、木の画像と地面の画像を用意した。どちらも CC0 / Public Domain ってことで。
_tree4.png
_ground.png
◎ 画像を読み込む。 :
ファイル → 新規、でファイルを新規作成して、レイヤーウインドウ上でイメージレイヤーを追加。ファイル選択ダイアログが開くので、木の画像と地面の画像を読み込む。元々あったベクターレイヤーは削除。
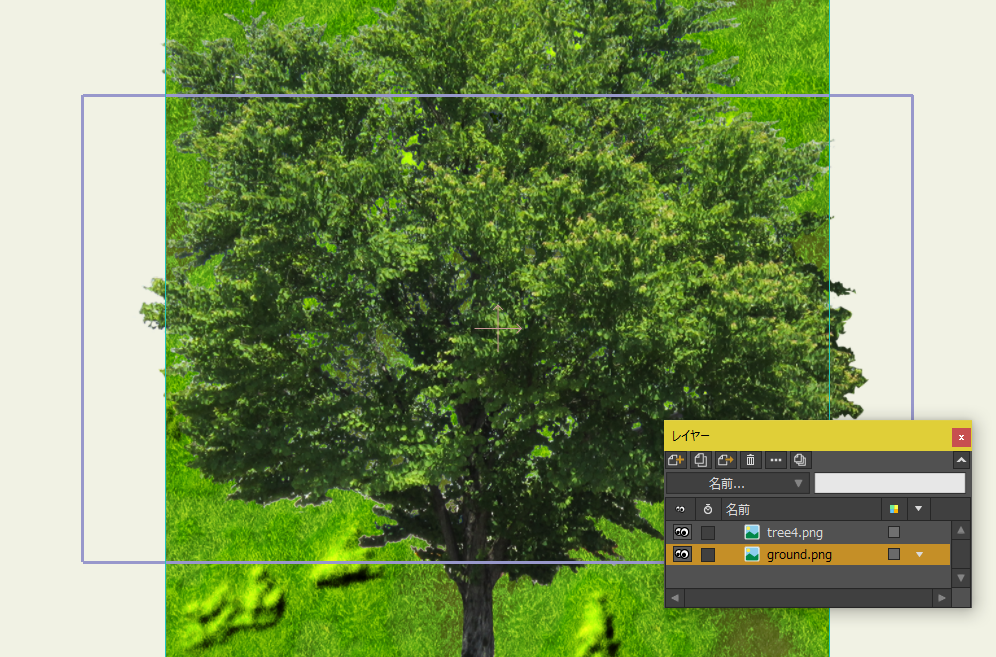
こんな感じになった。
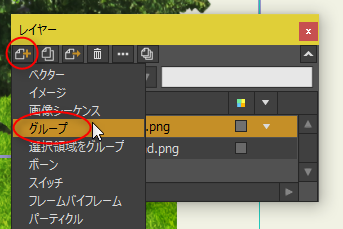
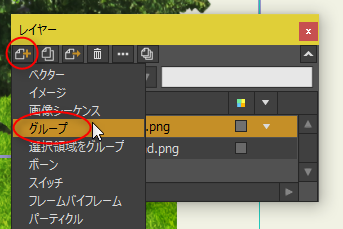
後から木をたくさん作りたいので、木の画像レイヤーはグループレイヤーに入れてまとめておきたい。グループレイヤーを追加する。
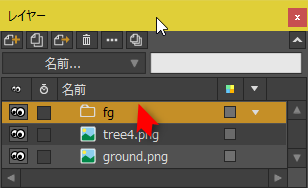
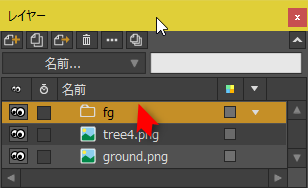
グループレイヤーに、木の画像レイヤーをドラッグアンドドロップ。
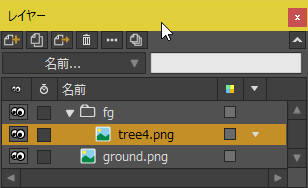
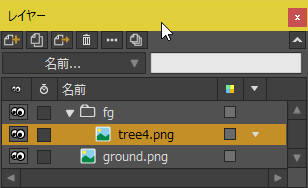
グループレイヤーに、木の画像レイヤーが登録された。
こんな感じになった。
後から木をたくさん作りたいので、木の画像レイヤーはグループレイヤーに入れてまとめておきたい。グループレイヤーを追加する。

グループレイヤーに、木の画像レイヤーをドラッグアンドドロップ。

グループレイヤーに、木の画像レイヤーが登録された。

◎ 地面を作る。 :
地面に相当する画像レイヤーを3D的に回転させて地面を作る。
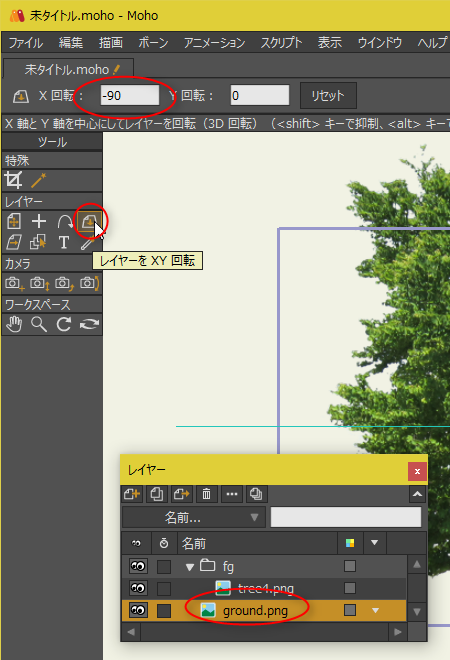
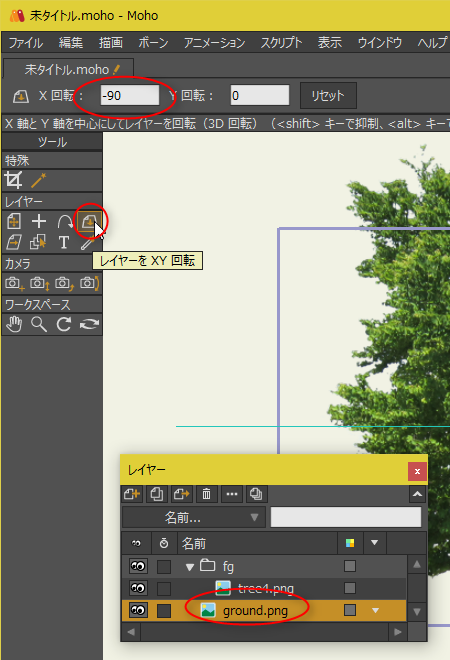
地面の画像レイヤーを選択して、「レイヤーをX/Y回転」ツールを選ぶ。件のツールを選ぶと、上のほうに、X軸回転とY軸回転の値を入力する欄が出現するので、X回転に-90(度)を指定。これで、地面相当の画像レイヤーになった。
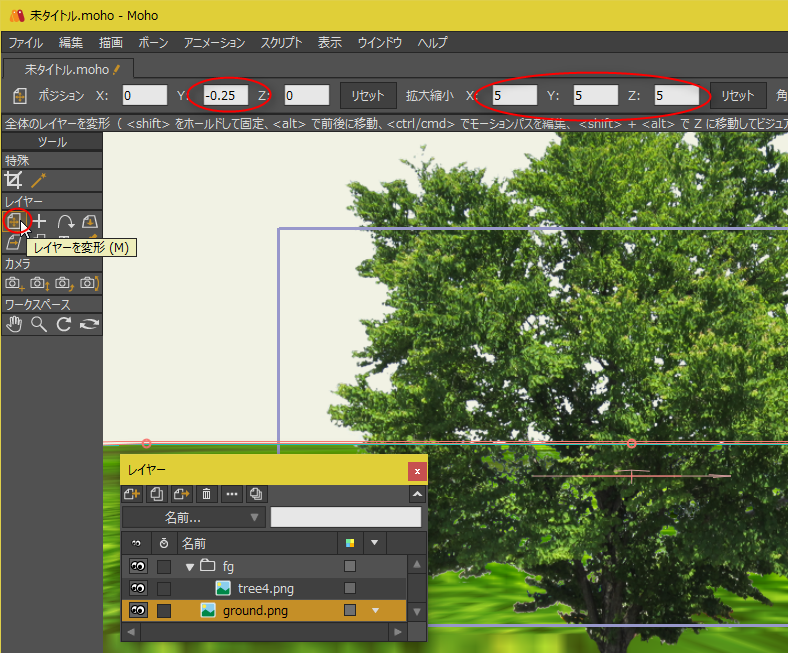
地面の高さを少し下げて、カメラから地面として見えるようにする。「レイヤーを変形」ツールを選択。上のほうで各種入力欄が出てくるので、Y値を-0.25にする。更に、このままだと地面としては小さ過ぎるので、拡大縮小値に、X=5、Y=5、Z=5を設定して大きくしてやる。
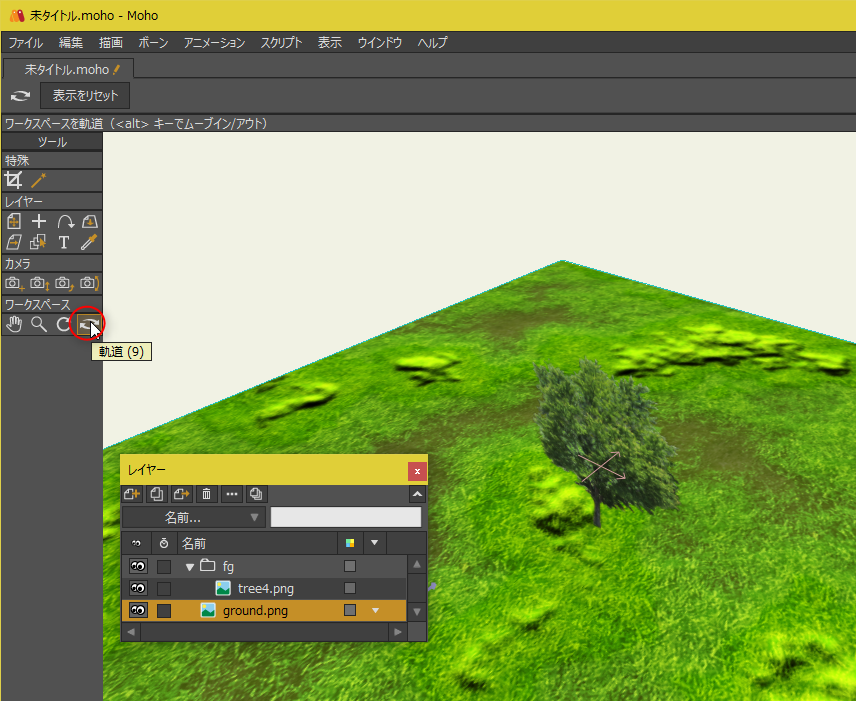
本当に地面っぽくなったのか、目視で一応確認する。「軌道」ツールを選んでキャンバス上で左ボタンドラッグしてやると、3Dっぽい表示になって、地面っぽくなってることが確認できる。
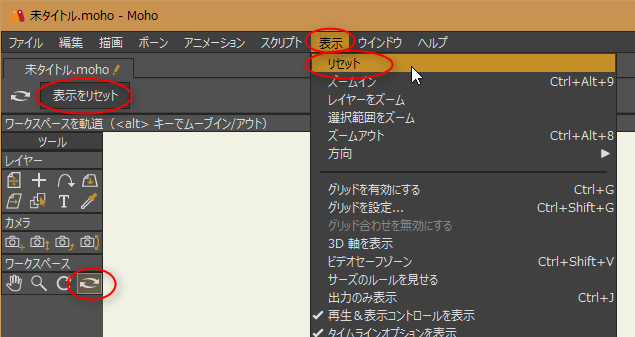
表示を元に戻す。「表示をリセット」ボタンをクリックするか、メインメニューの、表示 → リセット、を選ぶ。これでいつもの2Dっぽい見た目に戻る。
地面の画像レイヤーを選択して、「レイヤーをX/Y回転」ツールを選ぶ。件のツールを選ぶと、上のほうに、X軸回転とY軸回転の値を入力する欄が出現するので、X回転に-90(度)を指定。これで、地面相当の画像レイヤーになった。

地面の高さを少し下げて、カメラから地面として見えるようにする。「レイヤーを変形」ツールを選択。上のほうで各種入力欄が出てくるので、Y値を-0.25にする。更に、このままだと地面としては小さ過ぎるので、拡大縮小値に、X=5、Y=5、Z=5を設定して大きくしてやる。
本当に地面っぽくなったのか、目視で一応確認する。「軌道」ツールを選んでキャンバス上で左ボタンドラッグしてやると、3Dっぽい表示になって、地面っぽくなってることが確認できる。
表示を元に戻す。「表示をリセット」ボタンをクリックするか、メインメニューの、表示 → リセット、を選ぶ。これでいつもの2Dっぽい見た目に戻る。
◎ 木の見た目を調整。 :
木の画像レイヤーの見た目を調整してやる。
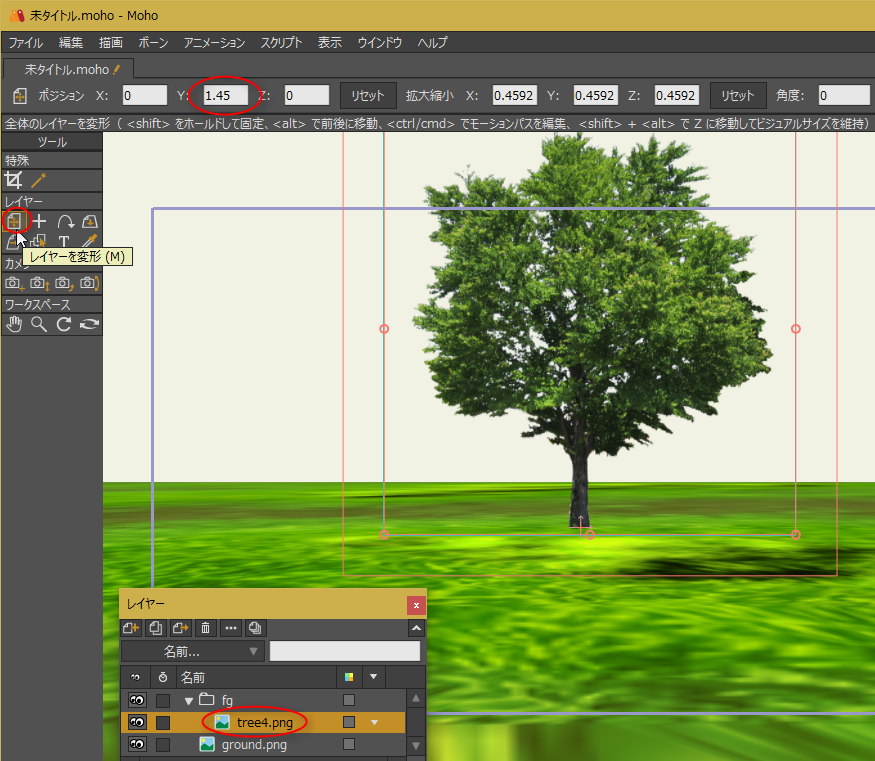
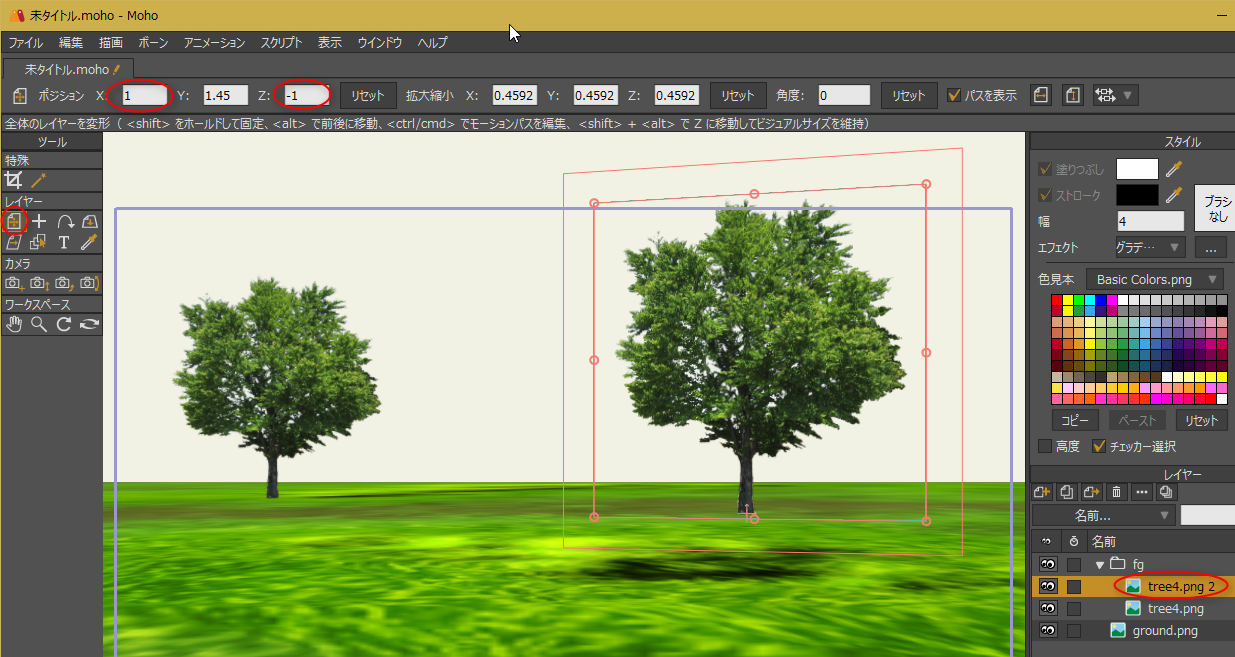
木の画像レイヤーを選んでから、「レイヤーを変形」ツールを選ぶ。大きさや位置等をお好みで調整。コツとしては、自分の目の高さが、キャンバスのちょうど真ん中あたりなのだと考えて…。木の幹のどのあたりが目の高さになるかを想像して、そこがキャンバスの真ん中あたりに位置するように、てなことを意識しつつ縦方向の位置を調整してやるとイイ感じになる。できれば、その際のY値を覚えておくと、後で他の木の位置を調整する際も、ちょっと楽になる時があったりするかもしれない。
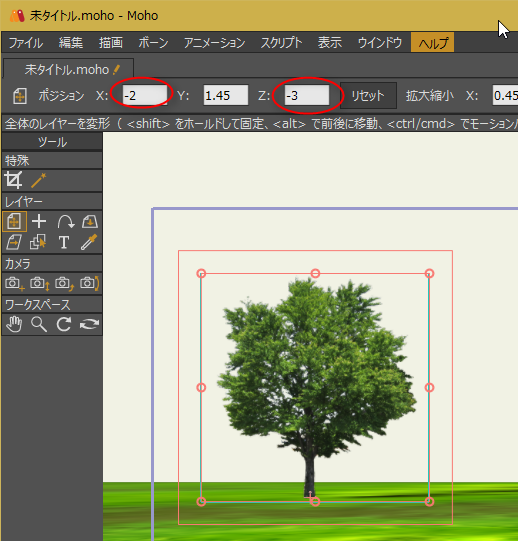
木の画像レイヤーの、X値とZ値を変更して、木が立ってる位置を調整する。チュートリアルpdfでは、-3〜+3の範囲で調整するとイイ感じ、みたいなことが書いてあった。
木の画像レイヤーを選んでから、「レイヤーを変形」ツールを選ぶ。大きさや位置等をお好みで調整。コツとしては、自分の目の高さが、キャンバスのちょうど真ん中あたりなのだと考えて…。木の幹のどのあたりが目の高さになるかを想像して、そこがキャンバスの真ん中あたりに位置するように、てなことを意識しつつ縦方向の位置を調整してやるとイイ感じになる。できれば、その際のY値を覚えておくと、後で他の木の位置を調整する際も、ちょっと楽になる時があったりするかもしれない。
木の画像レイヤーの、X値とZ値を変更して、木が立ってる位置を調整する。チュートリアルpdfでは、-3〜+3の範囲で調整するとイイ感じ、みたいなことが書いてあった。
◎ 木が必ずカメラを向くように設定。 :
木の画像レイヤーを、
_ビルボード
として動くように設定してやる。
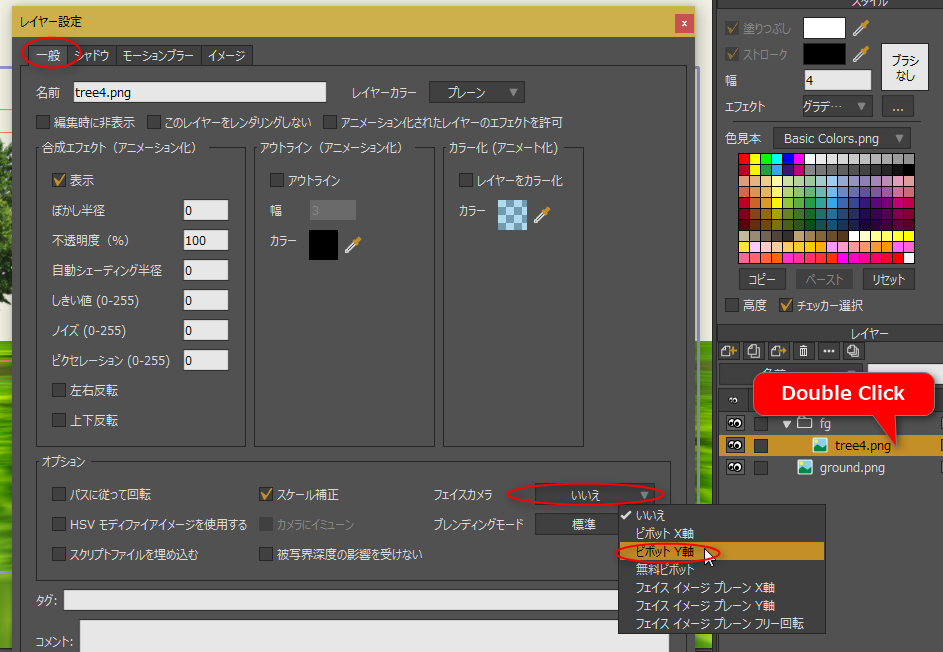
木の画像レイヤーをダブルクリックして、レイヤー設定を表示。一般タブ → フェイスカメラ → ピポットY軸、を選ぶ。これで、木の画像レイヤーが、いつでもカメラのほうを向くように設定できた。
木の画像レイヤーをダブルクリックして、レイヤー設定を表示。一般タブ → フェイスカメラ → ピポットY軸、を選ぶ。これで、木の画像レイヤーが、いつでもカメラのほうを向くように設定できた。
◎ 木を増やす。 :
木の画像レイヤーを複製して増やす。
コレ、チュートリアルpdfを眺めた限りでは、一枚一枚手作業で増やすのだけど。ちょっと作業としてはアホらしいなと。スクリプト等でドバーッと増やすわけにはいかんのだろうか。
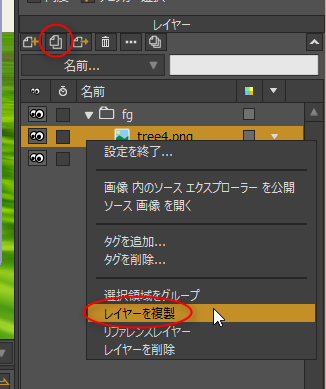
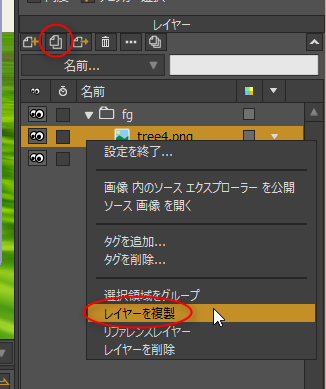
とりあえず、木の画像レイヤーを右クリックして、「レイヤーを複製」を選んで複製する。あるいは、レイヤーウインドウの上のほうに複製ボタンがあるので、ソレをクリックして複製してもいい。
複製したら、「レイヤーを変形」ツールを選んで、X値とZ値を変更して位置を変更してやる。見た目が2枚になった。
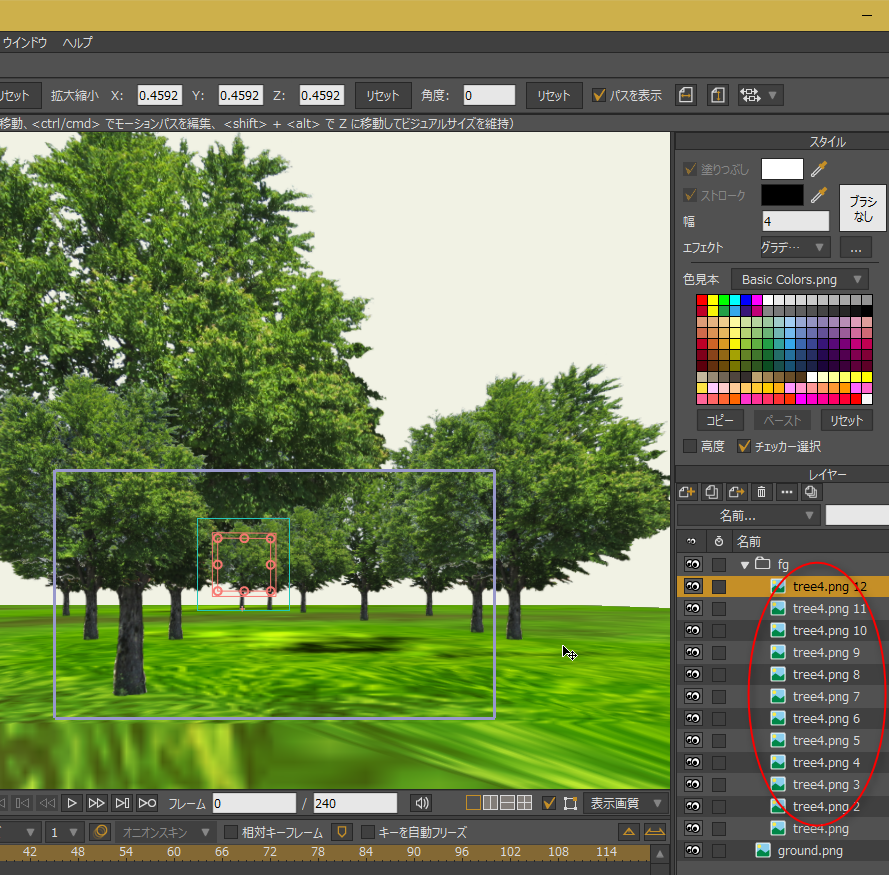
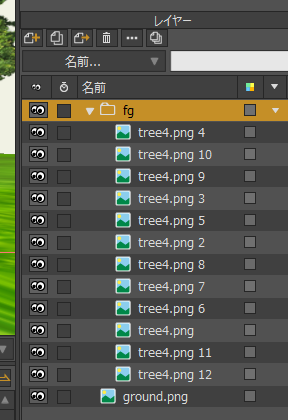
この作業を繰り返して、木の画像レイヤーを増やす。チュートリアルpdfでは計12枚にしていたので、ソレに倣ったり。
ところで、このままでは木の画像レイヤーの優先順位が、レイヤーの並びに従ってしまうため、例えば奥にあるはずの木が手前に表示されてしまったりして、見た目的に都合がよろしくない。
そこで、木が登録されてるグループレイヤーの設定を変更して、Zソートで自動的にレイヤー順が変化するように設定してやる。
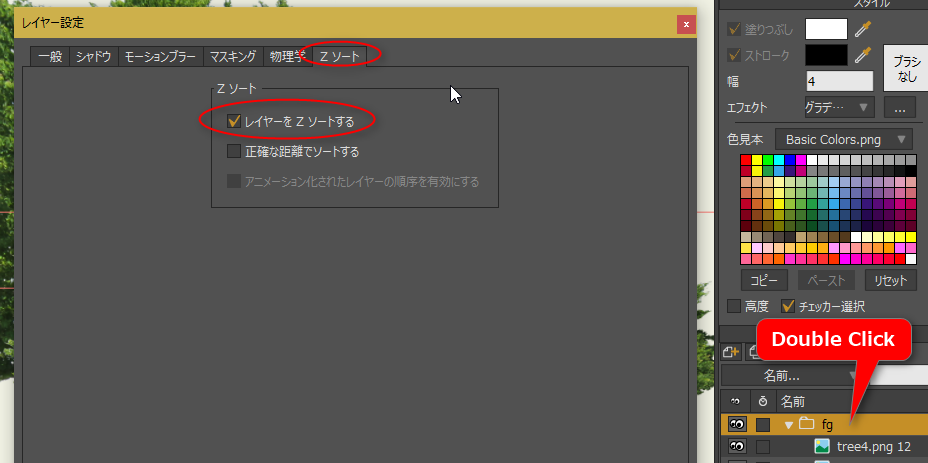
グループレイヤーをダブルクリックして、レイヤー設定を表示する。「Zソート」タブ → レイヤーをZソートする、にチェックを入れる。
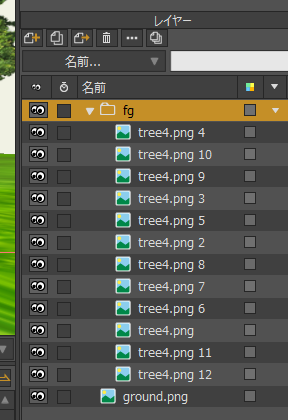
これで、各レイヤーの優先順位がZ値で変化するようになった。レイヤー名の並びを眺めると、自動で変化してることが分かる。
コレ、チュートリアルpdfを眺めた限りでは、一枚一枚手作業で増やすのだけど。ちょっと作業としてはアホらしいなと。スクリプト等でドバーッと増やすわけにはいかんのだろうか。
とりあえず、木の画像レイヤーを右クリックして、「レイヤーを複製」を選んで複製する。あるいは、レイヤーウインドウの上のほうに複製ボタンがあるので、ソレをクリックして複製してもいい。

複製したら、「レイヤーを変形」ツールを選んで、X値とZ値を変更して位置を変更してやる。見た目が2枚になった。
この作業を繰り返して、木の画像レイヤーを増やす。チュートリアルpdfでは計12枚にしていたので、ソレに倣ったり。
ところで、このままでは木の画像レイヤーの優先順位が、レイヤーの並びに従ってしまうため、例えば奥にあるはずの木が手前に表示されてしまったりして、見た目的に都合がよろしくない。
そこで、木が登録されてるグループレイヤーの設定を変更して、Zソートで自動的にレイヤー順が変化するように設定してやる。
グループレイヤーをダブルクリックして、レイヤー設定を表示する。「Zソート」タブ → レイヤーをZソートする、にチェックを入れる。
これで、各レイヤーの優先順位がZ値で変化するようになった。レイヤー名の並びを眺めると、自動で変化してることが分かる。

◎ カメラを3D的に動かす。 :
カメラを3D的に動かしてアニメを作成する。
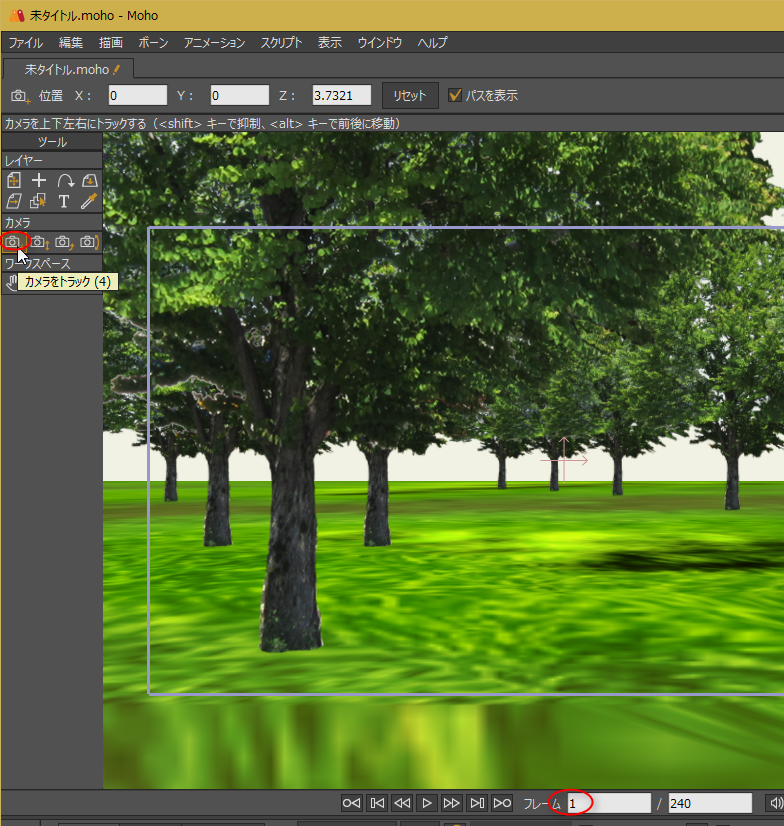
1フレーム目に変更してから、「カメラをトラック」ツールを選ぶ。キャンバスをクリックすると、キーフレームが作られる。
任意のフレームに変更して、「カメラをトラック」ツールでカメラ位置を変える。
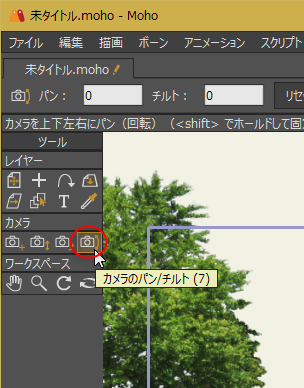
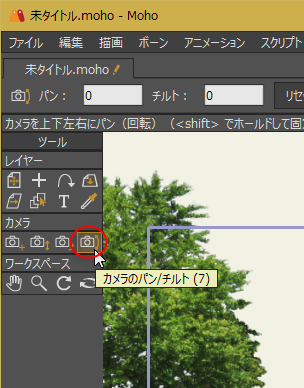
「カメラのパン/チルト」ツールを選んで、カメラの向きを変化させる。キャンバス上でドラッグすれば向きが変わるが、Shift + ドラッグで、横方向のみ、あるいは縦方向のみに制限をつけながら向きを変えることもできる。
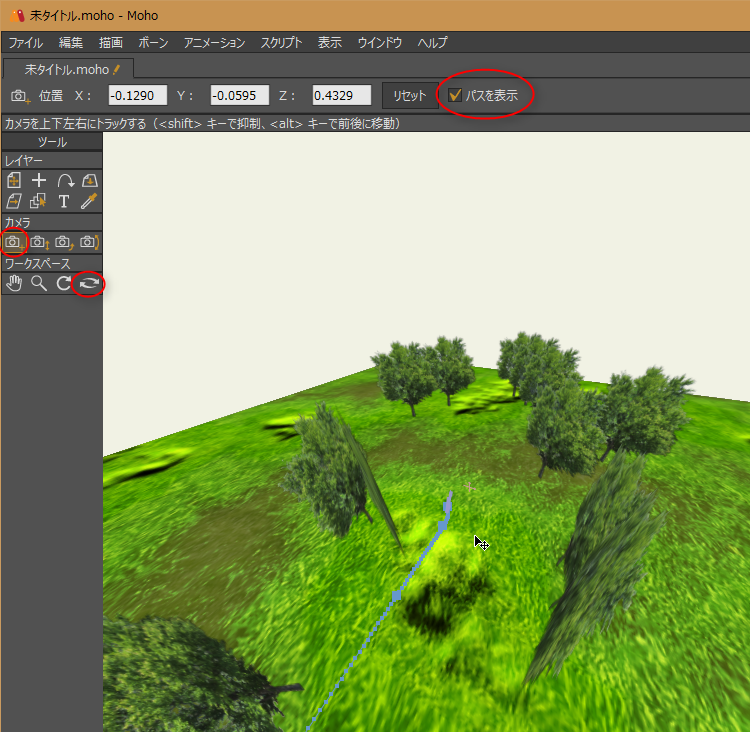
ある程度キーフレームを指定したら、上から眺めてカメラの軌道を確認する。「軌道」ツールを選んでキャンバス上でドラッグすると、斜め上から眺めた見た目になる。その状態で、「カメラをトラック」ツールを選んで、上のほうのオプションの「パスを表示」にチェックを入れると、カメラがどのように動くのか、軌道が水色の線で表示されて確認できる。
1フレーム目に変更してから、「カメラをトラック」ツールを選ぶ。キャンバスをクリックすると、キーフレームが作られる。
任意のフレームに変更して、「カメラをトラック」ツールでカメラ位置を変える。
- 「カメラをトラック」ツールは、キャンバス上で左ボタンドラッグすることで、上下左右にカメラ位置を変更できる。
- また、Alt + 左ボタンで上下ドラッグすると、Z方向(手前・奥)に移動することもできる。
- あるいは、上のほうに、X,Y,Zの入力欄があるので、そこに数値を打ち込んでカメラ位置を変更しても良い。
「カメラのパン/チルト」ツールを選んで、カメラの向きを変化させる。キャンバス上でドラッグすれば向きが変わるが、Shift + ドラッグで、横方向のみ、あるいは縦方向のみに制限をつけながら向きを変えることもできる。

ある程度キーフレームを指定したら、上から眺めてカメラの軌道を確認する。「軌道」ツールを選んでキャンバス上でドラッグすると、斜め上から眺めた見た目になる。その状態で、「カメラをトラック」ツールを選んで、上のほうのオプションの「パスを表示」にチェックを入れると、カメラがどのように動くのか、軌道が水色の線で表示されて確認できる。
◎ 出力結果。 :
てなわけで、こんな出力結果が得られたリ。
たしかに、3Dっぽいカメラワークが実現できた。
しかし…。こういうカメラワークの映像を作りたいなら、3DCGソフトを使ったほうが早くて確実なのではと思えてきたりもして…。
たしかに、3Dっぽいカメラワークが実現できた。
しかし…。こういうカメラワークの映像を作りたいなら、3DCGソフトを使ったほうが早くて確実なのではと思えてきたりもして…。
[ ツッコむ ]
以上、1 日分です。