2017/06/06(火) [n年前の日記]
#1 [moho] Mohoでボーンを入れる手順をメモ
2Dアニメ制作ソフト Moho Pro 12 の使い方がほんのちょっとだけ分かってきたので一応メモ。とりあえず、ボーン(骨)を入れて動きをつけるところまで。
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
ちなみに、このソフト、日本語情報がそれほど無いソフトなので、なんでもいいからどんどんメモして公開したほうが良さそうな気がします。 *1
◎ 素材画像を読み込む。 :
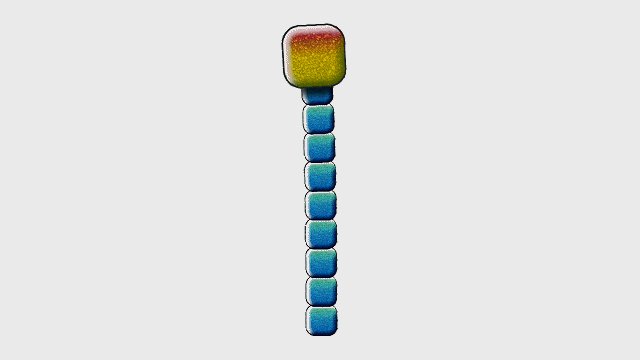
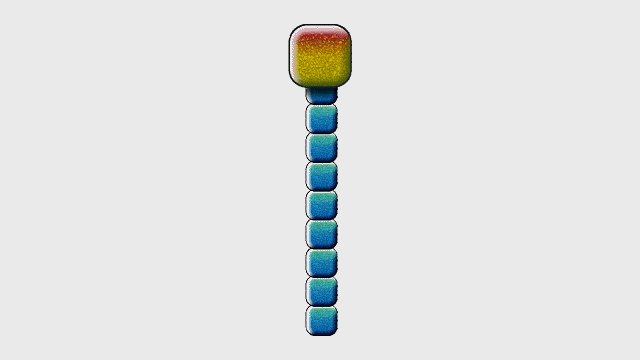
ひとまず、実験用の画像を作ってみたり。アルファチャンネル付きのpng画像。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
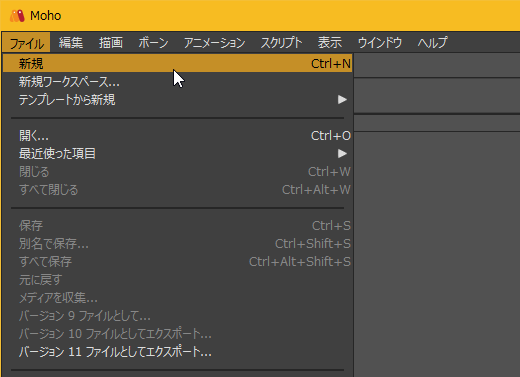
まずは、ファイルを新規作成。ファイル → 新規、を選択。
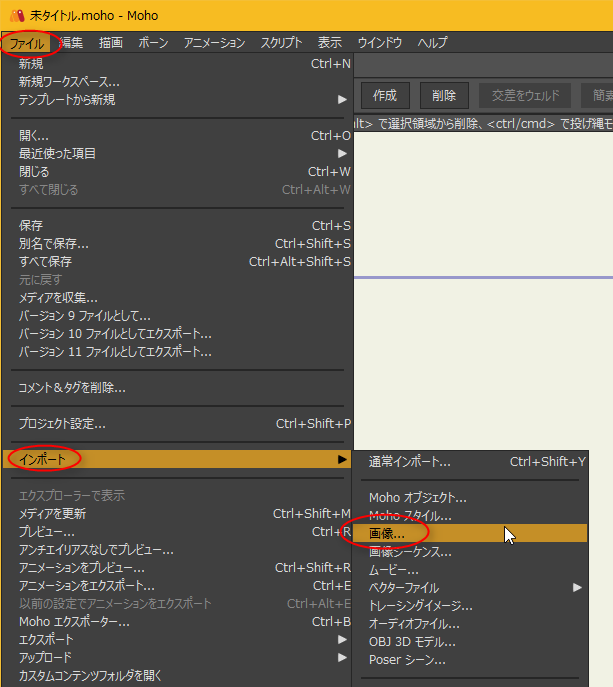
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
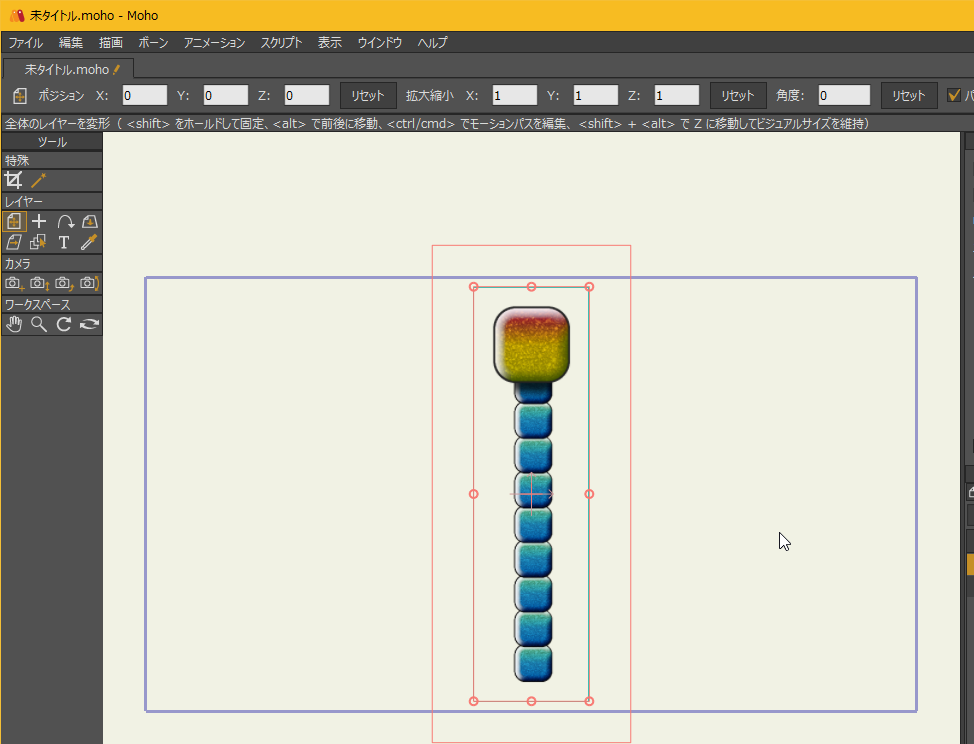
画像が読み込まれた。
_image.png
コレに、ボーン(骨)を入れて(設定して)動かしたい。
まずは、ファイルを新規作成。ファイル → 新規、を選択。
次に、動かしたい画像をインポートする。ファイル → インポート → 画像。 ちなみに、png画像やpsdファイルをインポートできるらしい。
画像が読み込まれた。
◎ ボーンの入れ方。 :
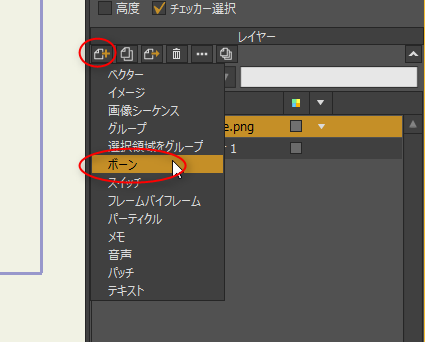
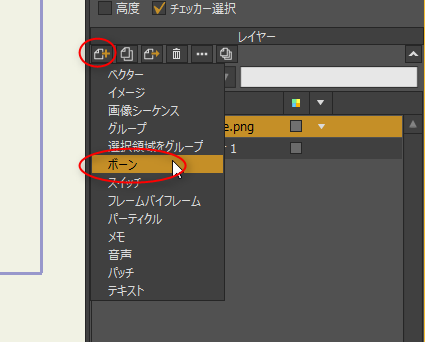
ボーンを入れたいので、ボーンレイヤーを作る。レイヤーウインドウの新規レイヤーボタンをクリックして、「ボーン」を選択。

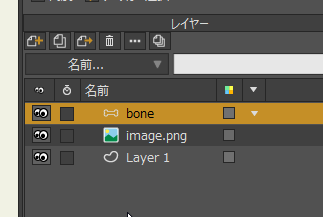
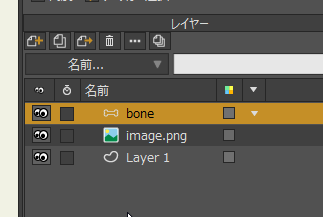
骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。
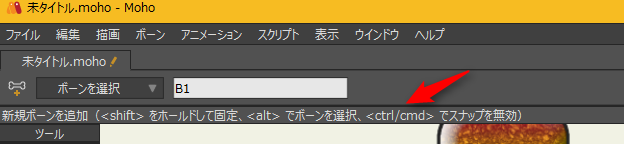
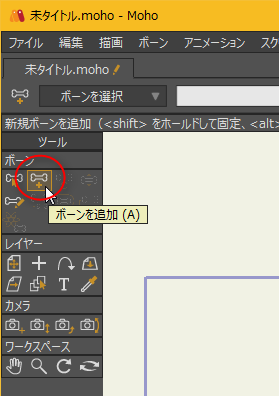
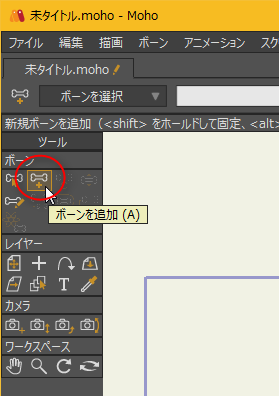
左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。
補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
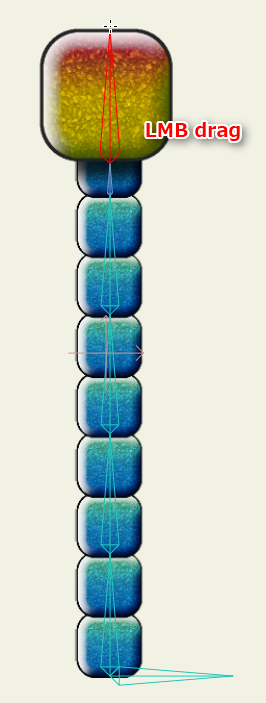
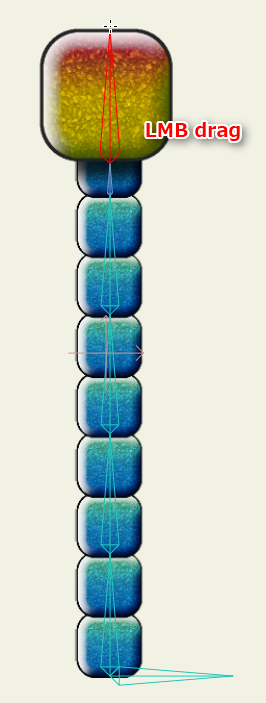
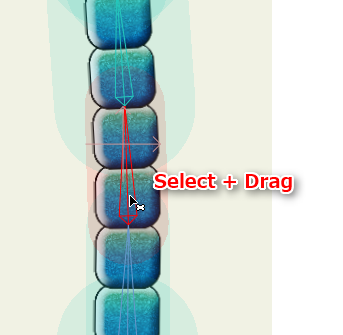
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。
一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
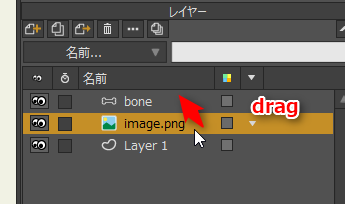
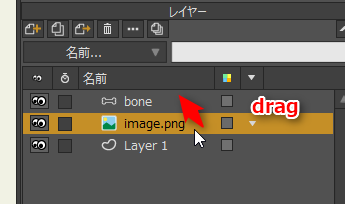
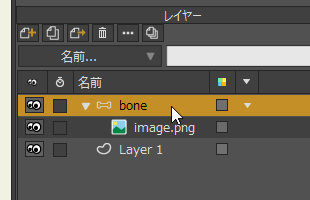
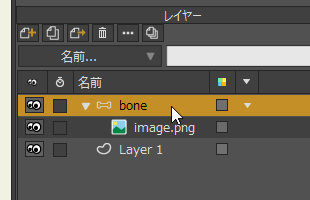
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。
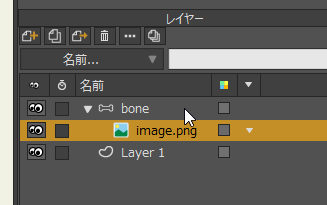
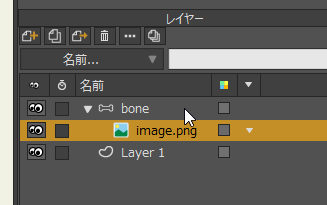
ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

骨っぽいアイコンがついた、ボーンレイヤーが作成された。作成直後にレイヤー名の入力を求められるけど、たぶんテキトーなレイヤー名でいいんじゃないかな。

左側にあるツールウインドウの中で、「ボーンを追加」ツールを選ぶ。ちなみに、各ボタンの上でマウスカーソルをしばらく止めておくと、ツール名が表示される。

補足しておくけれど、各ツールを選ぶと上のほうにツールの使い方について簡単な説明が出てくるので、慣れないうちはチラ見して操作すべし。
例えば、「ボーンを追加」ツールの場合は…。
- Shift + 左ボタンドラッグで、角度に制限をつけながら追加できる。
- Alt + 左クリックで、ボーンを選択できる。
ボーンを入れていく。マウスの左ボタンドラッグでボーンを追加していける。ボーンが選択されている状態(ボーンが赤い状態)でマウスドラッグすると、選択されていたボーンを親とする子ボーンを追加できる。

一応書いとくけど、スクリーンショット中にある「LMB」はマウスの左ボタン(Left Mouse Button)、「RMB」はマウスの右ボタン(Right Mouse Button)の略。
ボーンを追加し終わったら、このボーンでどの画像(レイヤー)を動かすかを設定する。レイヤーウインドウ上で、動かしたい画像が載ってるレイヤーを、ボーンレイヤーの上にドラッグしてやる。

ちょっと分かりづらいけど…ボーンレイヤーより一段右に行った状態で、画像レイヤーが表示された。これで、ボーンが、画像レイヤーを動かせる状態として設定された。

◎ ボーンを動かす。 :
ボーンを動かして様子を見てみる。ボーンレイヤーをクリックして選択。

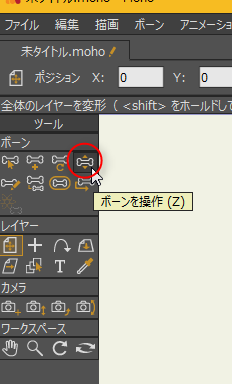
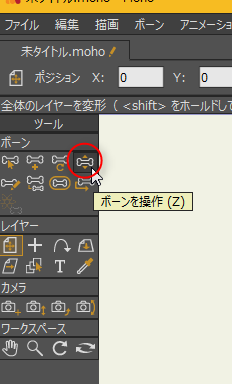
「ボーンを操作」ツールをクリックして選択。
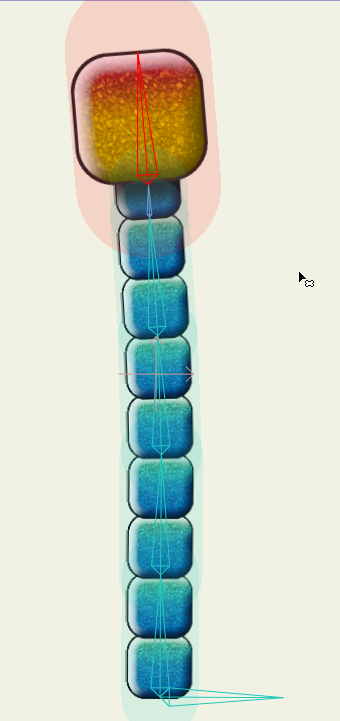
ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。

「ボーンを操作」ツールをクリックして選択。

ボーンを左クリックして選択してから、選択したボーンを左ボタンでドラッグすると、ボーンの角度を変更することができる。…ボーンと画像レイヤーが関連付けられているので、画像がボーンに従って変形できた。
◎ ボーンの影響範囲を変更する。 :
前述のボーン設定では、ボーンの影響範囲が広過ぎて、画像がちょっと妙な変形になってしまった。ので、ボーンの影響範囲を調整してやる。
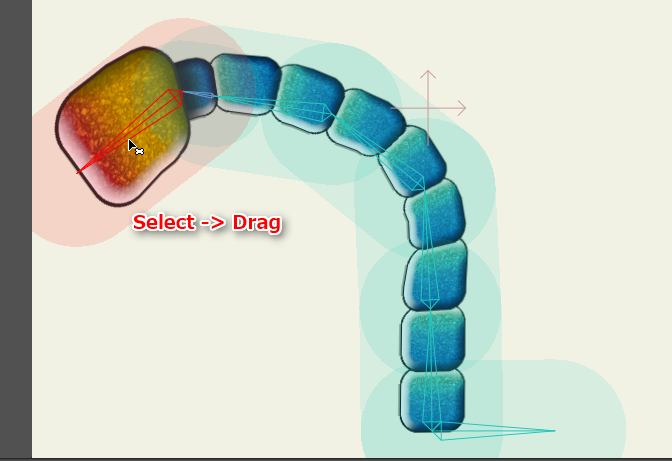
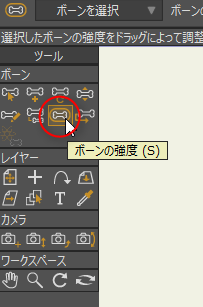
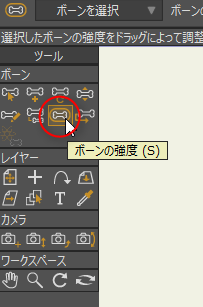
「ボーンの強度」ツールを選択。
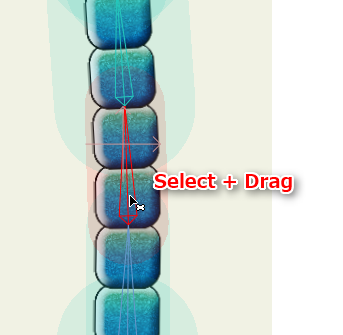
ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。
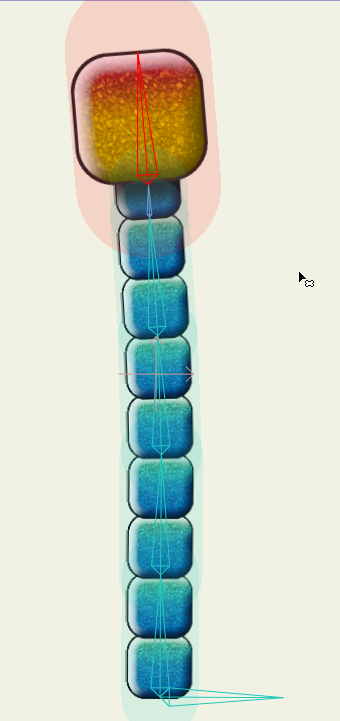
イイ感じに設定できた。
「ボーンの強度」ツールを選択。

ボーンを左クリックして選択してから、選択したボーンの上で左ボタンドラッグ。ボーンの影響範囲が半透明の赤で表示されるので、大きさをイイ感じに調整してやる。

イイ感じに設定できた。

◎ アニメーションをつける。 :
これで画像を変形できるようになったので、アニメーションをつけてやる。
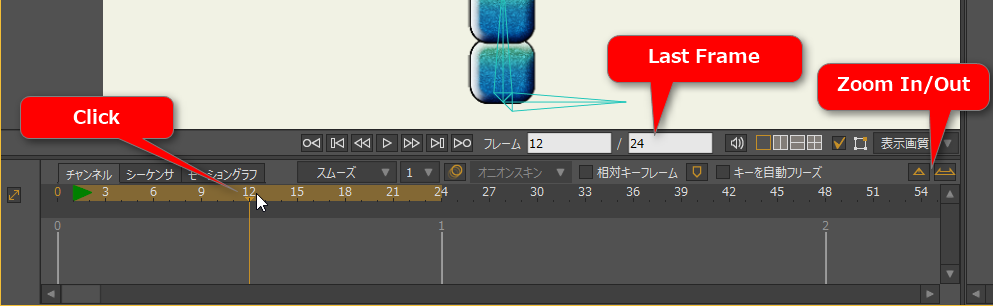
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
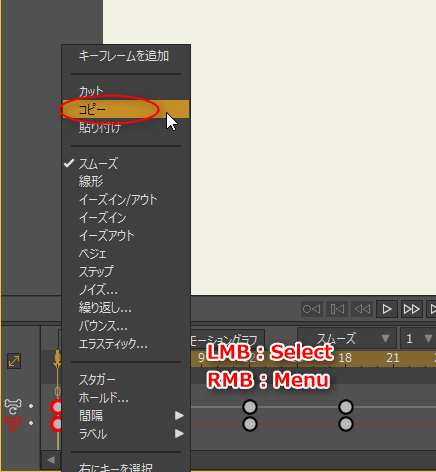
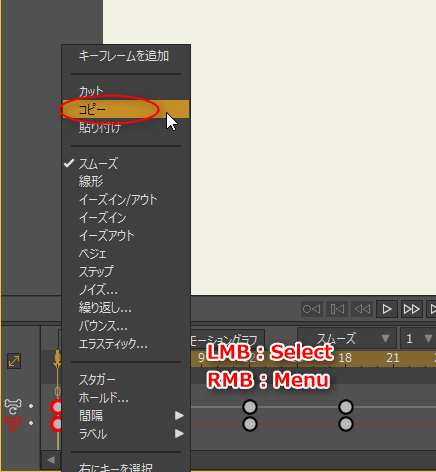
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。
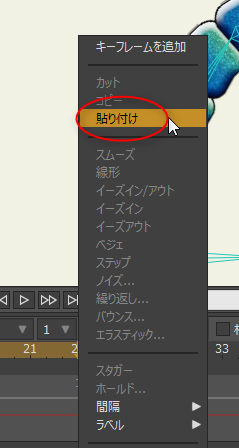
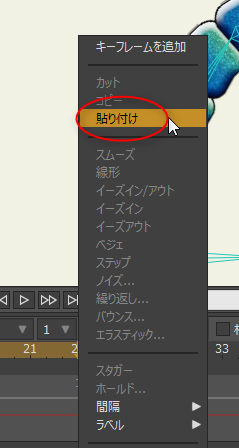
最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。
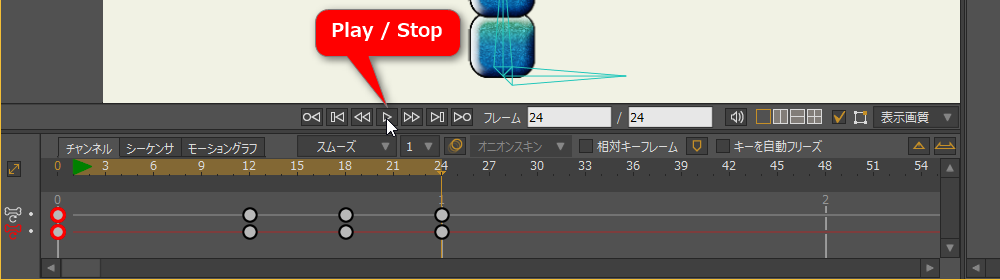
再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
とりあえず、下のほうにあるタイムラインウインドウで、最終フレームの欄をクリックして値を入力して変更。今回は、24コマ/秒(1秒間24コマ)のプロジェクトとして作ってるので…とりあえず1秒間の動画にする。最終フレーム欄に、24を入力。 キャプチャし忘れたけど…フレームレートは、ファイル → プロジェクト設定、で確認できる。
タイムラインの少し茶色っぽいところをクリックすると、現在フレームを変更できる。
今回は、12フレーム目(0.5秒)と18フレーム目(0.75秒)あたりで、ボーンをテキトーに動かした。0フレーム目以外になってる状態でボーンを動かすと、そのフレームに、自動でキーフレームが追加される。
最初のキーフレームと、最後のキーフレームを、同じ状態にしてループアニメにしたい。最初のキーフレームをコピーする。タイムラインウインドウ上の丸いマークを左クリックして選択してから、右クリック。メニューの中から「コピー」を選ぶ。

最終フレーム=24フレーム目にして、タイムラインウインドウ上で右クリック。メニューの中から「貼り付け」を選ぶ。これで、最初のフレームと、最終フレームのボーンの角度が、同じ状態・同じ角度になった。

再生して動きを確認してみる。「再生/停止」ボタンをクリック。
ちなみに、「再生/停止」ボタンの左右には…。
- 前のキーフレーム
- 巻き戻し (最初のフレームにジャンプ)
- 1つ戻る (1コマ戻す。1フレーム戻す。コマ戻し)
- 再生/停止
- 1つ進む (1コマ進む。1フレーム進む。コマ送り)
- 末尾へジャンプ (最終フレームへジャンプ)
- 次のキーフレーム
◎ アニメーションを書き出す。 :
イイ感じに動いたので、動画ファイルとして書き出したい(エクスポートしたい)。
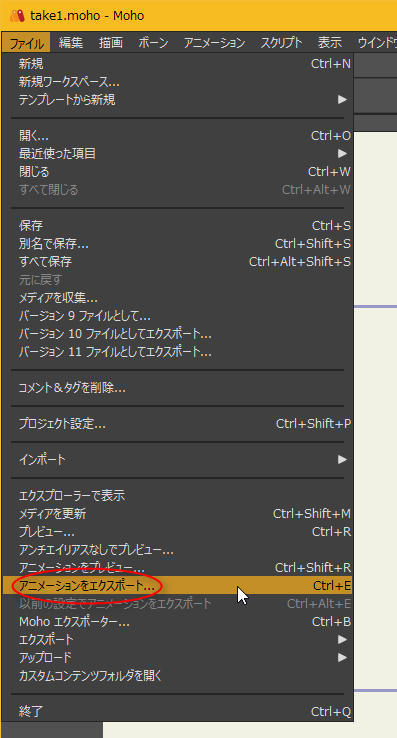
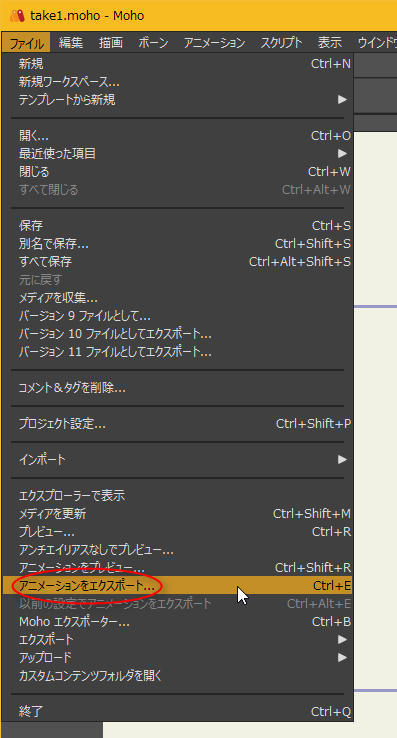
ファイル → アニメーションをエクスポート、を選択。
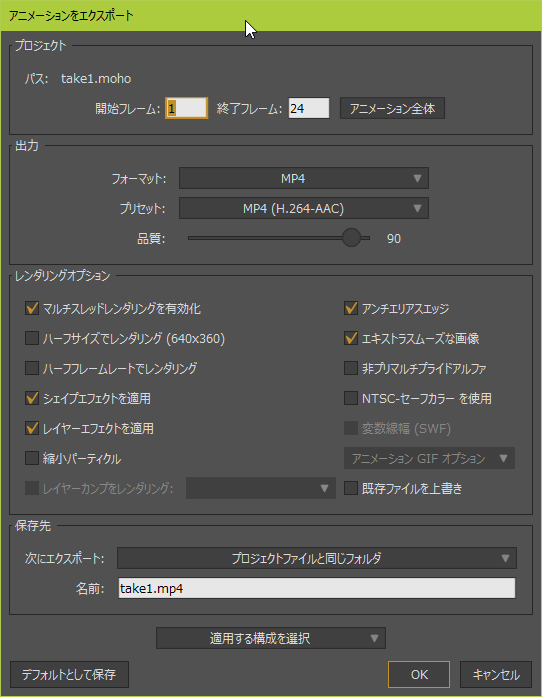
「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
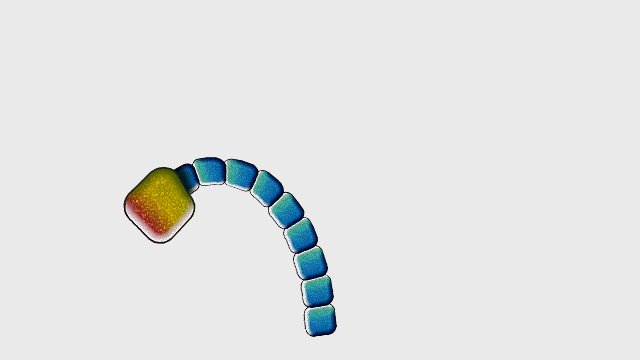
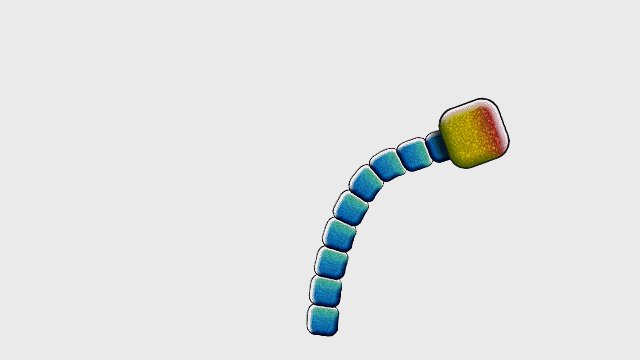
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
ファイル → アニメーションをエクスポート、を選択。

「アニメーションをエクスポート」ウインドウが表示される。
ざっと眺めた感じでは…。
- 連番画像(画像シーケンス)
- MP4動画ファイル
- AVI動画ファイル
- アニメーションGIF
- Flash
- SVGファイル
ただ、Flash形式は、ちと問題があるという話も見かけた。Moho側で、Flashの仕様ではカバーしきれない機能を使って動かしてしまった場合は、出力されたFlashは正常に表示できないとかなんとか。まあ、Flash形式は、今から使うことは無いだろう…。
ひとまず今回はアニメーションGIFでエクスポートしてみた。こうなった。
ということで、ボーンの使い方の基本操作は分かりました、とメモ。
*1: 以前は Anime Studio という名前で売られていたソフトなので、Anime Studio という単語で検索してもいいのだけど、単語からして関係ないページがリストアップされるわけで…。
[ ツッコむ ]
以上です。