2025/06/07(土) [n年前の日記]
#1 [nitijyou] 健康ステッパーが届いた
2025/06/01に、夢グループの通販サイトで、「夢ハンドル付健康ステッパー」なる商品を親父さんの名前で注文していたのだけど、今日届いた、とメモ。本体価格 10,000円 + 送料650円。代金引換で支払った。ちなみに、注文時に会員登録はしていない。
◎ 感想 :
自分が組み立てをしたけれど、取扱説明書の記載通りに組み立てていけば何の問題も無し。これといって混乱する記載は無かった。ゆっくりと、一つずつ、取説をチェックしながら作業していけば、誰でも組み立てられるのではないかなあ…。
いや、湾曲ワッシャーの使い方でちょっと悩んだか…。棒の丸みにワッシャーがぴたりと沿うようにあらかじめ湾曲させてあるので、それを意識しながら使えばいいのだけど、最初は「何故ワッシャーが曲げられているのだろう?」と悩んでしまった。
ステッパー自体は、ちょっと負荷が強い気もするような…。注油したら変わるのだろうか? でも、購入したばかりだし…。もうちょっと様子見しておくか…。
踏んだ回数をカウントして、簡易カロリー表示までしてくれるのはとても良さそう。この手のソレは、結果を数値化できるとモチベーションの維持に繋がるのではないかと思っているので…。親父さんに歩数計を持たせているのも、どのくらい歩けたのか数値として出てくることで達成感が得られるはず、と期待しているからで…。
ちなみに、カウンターの赤いボタンを3秒間押せば数値をリセットできる、と、一応メモしておく。
いや、湾曲ワッシャーの使い方でちょっと悩んだか…。棒の丸みにワッシャーがぴたりと沿うようにあらかじめ湾曲させてあるので、それを意識しながら使えばいいのだけど、最初は「何故ワッシャーが曲げられているのだろう?」と悩んでしまった。
ステッパー自体は、ちょっと負荷が強い気もするような…。注油したら変わるのだろうか? でも、購入したばかりだし…。もうちょっと様子見しておくか…。
踏んだ回数をカウントして、簡易カロリー表示までしてくれるのはとても良さそう。この手のソレは、結果を数値化できるとモチベーションの維持に繋がるのではないかと思っているので…。親父さんに歩数計を持たせているのも、どのくらい歩けたのか数値として出てくることで達成感が得られるはず、と期待しているからで…。
ちなみに、カウンターの赤いボタンを3秒間押せば数値をリセットできる、と、一応メモしておく。
◎ 不安点 :
これは製品の問題ではなく、親父さん側の問題なのだけど。
不安なのは、足を乗せてない状態でハンドルに寄りかかると前方に倒れていく点。親父さんのことだから、家の中を歩いていく際、無意識に、ハンドルに寄りかかりながら歩こうとして、ステッパーと一緒に前方に向かってドターンと転倒する事故を起こしそうな気がする。
「コイツは倒れるから寄りかかってはいけないぞ」と意識できていれば事故は起きないだろうけど、その意識がスポーンと抜けそうだよな…。親父さんが歩いている最中は、歩くこと以外に意識が回らなくなる気配があって…。例えば親父さんがペットボトルを持ち歩く時、真横にして持ち歩いてたりする。歩くことに意識が全部行ってしまって、ペットボトルを横に倒すと中の液体が漏れてしまう、という意識はどこかに飛んでいるのだろう…。
何か手は無いものか。ステッパーの後方を紐で縛ってどこかに繋げておくとか? いや、親父さんの体重を支え切れないだろう…。縛り付けた何かも一緒になって倒れていきそうな気もする…。
不安なのは、足を乗せてない状態でハンドルに寄りかかると前方に倒れていく点。親父さんのことだから、家の中を歩いていく際、無意識に、ハンドルに寄りかかりながら歩こうとして、ステッパーと一緒に前方に向かってドターンと転倒する事故を起こしそうな気がする。
「コイツは倒れるから寄りかかってはいけないぞ」と意識できていれば事故は起きないだろうけど、その意識がスポーンと抜けそうだよな…。親父さんが歩いている最中は、歩くこと以外に意識が回らなくなる気配があって…。例えば親父さんがペットボトルを持ち歩く時、真横にして持ち歩いてたりする。歩くことに意識が全部行ってしまって、ペットボトルを横に倒すと中の液体が漏れてしまう、という意識はどこかに飛んでいるのだろう…。
何か手は無いものか。ステッパーの後方を紐で縛ってどこかに繋げておくとか? いや、親父さんの体重を支え切れないだろう…。縛り付けた何かも一緒になって倒れていきそうな気もする…。
[ ツッコむ ]
#2 [nitijyou] テスター用のヒューズが売ってない
テスター内のヒューズが切れてしまって、テスターが動かなくなってしまった。0.3A/250V/長さ3cm前後のヒューズなのだけど…。
交換用のヒューズを探しに、ホームセンターサンデーとケーズデンキに回って店頭で探してみたのだけど、予想通り売ってない。1A以上の品なら店頭にずらりと並んでいたのだけど…。0.3Aは特殊な用途っぽい。
DCMのオンラインショップで検索してみても、DCMホーマック須賀川店では取り扱ってないと出てくる。DCM安積永盛店(元ケイヨーD2)なら数個あると表示されたけど、それは長さが2cmの品。今回は3cmの品が欲しいわけで…。
近隣の店舗で入手するのは無理っぽいなと思えてきたので、ヨドバシカメラの通販サイトで注文してしまうことにした。オーム電機 OHM DZ-GF03 ガラス管ヒューズ 0.3A-250V 4本入。税込280円。たったこれだけの品を配達してもらうのは気が引けるけど、近所で売ってないのだから、仕方ない…。
余談。この手のガラス管ヒューズはサイズの違いがあるようで、一般的には長さが3cm前後のものが使われるのだろうけど、ミニ管ヒューズと称して2cmの品も販売されている。例えばELPA(朝日電器)が販売している「テスター用ヒューズ」は2cmの長さ。おそらくELPA製テスターはそのサイズのヒューズを使うのだろう。しかし、自分が使ってるテスターは何十年も昔の製品のせいか3cmのヒューズを使う。サイズの違いを意識しながら買わないといけない。
交換用のヒューズを探しに、ホームセンターサンデーとケーズデンキに回って店頭で探してみたのだけど、予想通り売ってない。1A以上の品なら店頭にずらりと並んでいたのだけど…。0.3Aは特殊な用途っぽい。
DCMのオンラインショップで検索してみても、DCMホーマック須賀川店では取り扱ってないと出てくる。DCM安積永盛店(元ケイヨーD2)なら数個あると表示されたけど、それは長さが2cmの品。今回は3cmの品が欲しいわけで…。
近隣の店舗で入手するのは無理っぽいなと思えてきたので、ヨドバシカメラの通販サイトで注文してしまうことにした。オーム電機 OHM DZ-GF03 ガラス管ヒューズ 0.3A-250V 4本入。税込280円。たったこれだけの品を配達してもらうのは気が引けるけど、近所で売ってないのだから、仕方ない…。
余談。この手のガラス管ヒューズはサイズの違いがあるようで、一般的には長さが3cm前後のものが使われるのだろうけど、ミニ管ヒューズと称して2cmの品も販売されている。例えばELPA(朝日電器)が販売している「テスター用ヒューズ」は2cmの長さ。おそらくELPA製テスターはそのサイズのヒューズを使うのだろう。しかし、自分が使ってるテスターは何十年も昔の製品のせいか3cmのヒューズを使う。サイズの違いを意識しながら買わないといけない。
[ ツッコむ ]
2024/06/07(金) [n年前の日記]
#1 [hns][perl] hnsのカテゴリ一覧を作成するスクリプトを書いた
この日記ページを表示してるWeb日記システム hns のカテゴリ一覧ファイル(cat.txt)を作成するPerlスクリプトを書いた。
◎ ソースと使い方 :
スクリプトソースは以下。
_update_hnf_cat_pl.txt (update_hnf_cat.pl)
※ 2024/06/08追記。少しだけソースをリファクタリング(?)してアップロードし直した。追記終わり。
利用する前に、スクリプト内の一部を環境に合わせて修正する必要がある。
以下を打てば、hnfファイル群をスキャンして、「CAT hoge fuga piyo」と書かれた部分を読み取り、cat.txt を更新する。
デフォルトでは、既に存在していた cat.txt の内容に、新規カテゴリ名を追加するように処理をしていくけれど、全部作り直したい時は以下のオプションをつけて実行すれば、既にある cat.txt の内容を無視して処理をする。
日本語のカテゴリ名には対応してない。英数字のカテゴリ名にのみ対応。
動作確認環境は以下。
Perlで書いたから処理が遅いだろうかと不安だったけど、Intel Atom N270 + HDD + RAM 2GB + Debian Linux 10 buster の環境でも数分で処理を終えるので、これでもまあいいかなと…。
_update_hnf_cat_pl.txt (update_hnf_cat.pl)
※ 2024/06/08追記。少しだけソースをリファクタリング(?)してアップロードし直した。追記終わり。
利用する前に、スクリプト内の一部を環境に合わせて修正する必要がある。
- $hnfdir に、hnfファイルが入ってるディレクトリを指定。(例: ~/diary/)
- $cattxtdpath に、cat.txt が入ってるディレクトリを指定。(例: ~/.public_html/diary/cat/)
- $lock_dir に、処理中のロックディレクトリのパスを指定。(例: ~/diary/log/update_hnf_cat_lock)
以下を打てば、hnfファイル群をスキャンして、「CAT hoge fuga piyo」と書かれた部分を読み取り、cat.txt を更新する。
perl update_hnf_cat.pl or ./update_hnf_cat.pl
デフォルトでは、既に存在していた cat.txt の内容に、新規カテゴリ名を追加するように処理をしていくけれど、全部作り直したい時は以下のオプションをつけて実行すれば、既にある cat.txt の内容を無視して処理をする。
perl update_hnf_cat.pl --clean or ./update_hnf_cat.pl --clean
日本語のカテゴリ名には対応してない。英数字のカテゴリ名にのみ対応。
動作確認環境は以下。
- Windows10 x64 22H2 + Strawberry Perl 5.32.1.1-x64
- Debian Linux 10 buster + Perl 5.28.1 i686
Perlで書いたから処理が遅いだろうかと不安だったけど、Intel Atom N270 + HDD + RAM 2GB + Debian Linux 10 buster の環境でも数分で処理を終えるので、これでもまあいいかなと…。
◎ タイプミスがやたらと多かった :
このスクリプトを使って、カテゴリ名を自動で抽出してみたら、今までカテゴリ名をかなりタイプミスしていたことに気づいた。例えば、「windows」を、「windos」「wndows」「window」「windwos」と打ち込んでいたり、等々…。
この際だから、過去に書いた日記ページ内で打ち間違えていたところを修正しておいた。
この際だから、過去に書いた日記ページ内で打ち間違えていたところを修正しておいた。
[ ツッコむ ]
#2 [perl] Perlのアレコレについてメモ
今回 Perl のスクリプトを書いた際にググって調べた点についてメモ。
◎ OS判別 :
「$^O」という特殊変数を見れば、何のOS上でPerlが動いているかが分かるらしい。
_OS名を取得する $^O - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
_[perlメモ]OSの判別方法 ≫ KUMA TYPE
_OS名を取得する $^O - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
_[perlメモ]OSの判別方法 ≫ KUMA TYPE
◎ テキストファイルに出力する時に改行コードをLFにしたい :
Windowsの改行コードはCRLFだけど、UNIX/Linuxの改行コードはLFなので、Windows上でPerlスクリプトを動かしてテキストファイルに出力する時に、改行コードをLinuxのLFにしておきたい。
open() でファイルを開いた直後に、binmode でバイナリモードにすればいいらしい。テキストモードでは "\n" を各OSに合わせて自動変換するので、Windows上では "\n" が CRLF になってしまうけれど、バイナリモードなら自動変換が働かなくなるので、"\n" はLFのみになる。
_Windows上のPerlで改行コードをLF(0x0a)にするには - 小池啓仁 ヒロヒト応援ブログ By はてな
_Perlを使い、思い通りの文字コードと改行コードでファイルを作成する方法 - pikio公式ブログ
open() でファイルを開いた直後に、binmode でバイナリモードにすればいいらしい。テキストモードでは "\n" を各OSに合わせて自動変換するので、Windows上では "\n" が CRLF になってしまうけれど、バイナリモードなら自動変換が働かなくなるので、"\n" はLFのみになる。
_Windows上のPerlで改行コードをLF(0x0a)にするには - 小池啓仁 ヒロヒト応援ブログ By はてな
_Perlを使い、思い通りの文字コードと改行コードでファイルを作成する方法 - pikio公式ブログ
◎ エポック秒を日付と時刻にしたい :
エポック秒、UNIX秒と言う時間の扱い方がある。1970/01/01 00:00:00 から何秒経過したか、という扱いなのだろうか。
このUNIX秒から、日付と時刻の情報に変換したい時は、localtime() が使える。配列を返してきて、それぞれに年月日、曜日、時分秒が入ってる。
_localtime 関数 - UNIX 秒をローカル時間に変換する | Perl 組み込み関数 | futomi's CGI Cafe
_Perlで日付・時刻を扱う - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
このUNIX秒から、日付と時刻の情報に変換したい時は、localtime() が使える。配列を返してきて、それぞれに年月日、曜日、時分秒が入ってる。
_localtime 関数 - UNIX 秒をローカル時間に変換する | Perl 組み込み関数 | futomi's CGI Cafe
_Perlで日付・時刻を扱う - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
◎ open()の書き方は昔と今では違ってる :
◎ パスの結合 :
File::Spec->catfile("Directory", "file") が使える。
_File::Spec - OSに依存しないファイル名を作成 - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
_File::Spec - OSに依存しないファイル名を作成 - Perlゼミ|Perlの基礎をインストールからサンプルで丁寧に解説
[ ツッコむ ]
2023/06/07(水) [n年前の日記]
#1 [python] tkinterのmessageboxでフォントサイズを変更したかったけど無理だった
Windows10 x64 22H2 + Python 3.10.10 で、tkinter を使ってメッセージボックス(messagebox)を表示したいと思った。
表示するだけなら、以下のような感じになる。
_01_showmessageboxtk.py
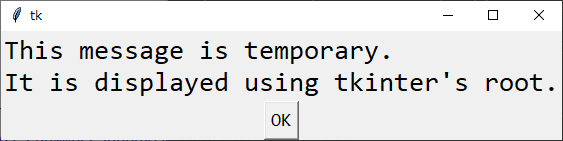
実行すると以下。Enterキーを叩いたらOKボタンが押されて、ダイアログは閉じてくれた。

表示するだけなら、以下のような感じになる。
_01_showmessageboxtk.py
import tkinter as tk from tkinter import messagebox text = "This message is temporary.\nIt is displayed using tkinter's messagebox." title = "Title" root = tk.Tk() root.withdraw() messagebox.showinfo(title, text)
- root.withdraw() を呼ぶことで、tkinter のルートウインドウを表示しない状態にしている。
実行すると以下。Enterキーを叩いたらOKボタンが押されて、ダイアログは閉じてくれた。

◎ フォントサイズを変更したい :
これではフォントサイズが小さ過ぎる。フォントサイズを大きくして目立つようにしたい。
方法をググってみたのだけど、これがちょっと難しい。Mac や Linux なら、tkinter.messagebox のフォント種類やフォントサイズを変更することもできなくもないらしいのだけど…。
_How to set font of a messagebox with Python tkinter? - Stack Overflow
_python - Control Font in tkMessageBox - Stack Overflow
しかし、Windows上で動いてる tkinter は、Windowsのネイティブなメッセージボックスを使ってるからフォントサイズ等は変更できないそうで。ギャフン。
_python 3.x - how to change font size of messages inside messagebox.showinfo(message='Hello') in tkinter python3.7 - Stack Overflow
方法をググってみたのだけど、これがちょっと難しい。Mac や Linux なら、tkinter.messagebox のフォント種類やフォントサイズを変更することもできなくもないらしいのだけど…。
_How to set font of a messagebox with Python tkinter? - Stack Overflow
_python - Control Font in tkMessageBox - Stack Overflow
しかし、Windows上で動いてる tkinter は、Windowsのネイティブなメッセージボックスを使ってるからフォントサイズ等は変更できないそうで。ギャフン。
_python 3.x - how to change font size of messages inside messagebox.showinfo(message='Hello') in tkinter python3.7 - Stack Overflow
◎ messageboxを諦める :
幸い、「こういう処理をしたよ」と表示して、Enterキーを叩けばダイアログが閉じる ―― それだけで済むスクリプトを書いていたので、tkinter のルートウインドウにラベルとボタンを追加して済ませてしまうことにした。
_02_showmessageboxtk_root.py
_02_showmessageboxtk_root.py
import tkinter as tk
text = "This message is temporary.\nIt is displayed using tkinter's root."
title = "Title"
root = tk.Tk()
lbl = tk.Label(root, text=text, font=("Consolas", 20), justify="left")
lbl.pack()
btn = tk.Button(root, text="OK", command=root.destroy, font=("Consolas", 14))
btn.pack()
root.mainloop()
- Label や Button に対しては、font=("フォント種類", フォントサイズ) が指定できる。
- Label 内で、改行を含む複数行を表示、かつ、左揃えにしたい場合、justify="left" を指定する。
- root.destroy() を呼べば、ルートウインドウを破棄できる。(.mainloop() から抜ける?)
◎ ショートカットキーを割り当て :
前述の表示結果で目的は果たせそうだけど、messagebox と違って、Enterキーを叩いただけでは閉じてくれない…。TABキーを叩いてボタンにフォーカスを移してSPACEキーを叩かないと、ボタンが押せない…。
ルートウインドウに、EnterキーやEscキーの割り当てをして、それらのキーが押されたら終了するようにしてみた。
_03_showmessageboxtk_root2.py
見た目は前述の結果と変わらないけど、Enterキー、もしくはEscキーを叩けば、ウインドウが閉じてくれるようになった。
ルートウインドウに、EnterキーやEscキーの割り当てをして、それらのキーが押されたら終了するようにしてみた。
_03_showmessageboxtk_root2.py
import tkinter as tk
def close_win(e):
root.destroy()
text = "This message is temporary.\nIt is displayed using tkinter's root."
title = "Title"
root = tk.Tk()
lbl = tk.Label(root, text=text, font=("Consolas", 20), justify="left")
lbl.pack()
btn = tk.Button(root, text="OK", command=root.destroy, font=("Consolas", 14))
btn.pack()
btn.focus()
root.bind("<Return>", lambda e: close_win(e))
root.bind("<Escape>", lambda e: close_win(e))
root.mainloop()
- .bind() で、キーの割り当てができる。
- .focus() で、そのウィジェットをあらかじめフォーカスしておくことができる。
見た目は前述の結果と変わらないけど、Enterキー、もしくはEscキーを叩けば、ウインドウが閉じてくれるようになった。
[ ツッコむ ]
2022/06/07(火) [n年前の日記]
#1 [moho] Moho 13.5.5が公開されたっぽい
_Moho 13.5.5 is available. Update now! - Moho Forum
Windows版のインストーラ、Moho1355_Win.exe をDLして実行してみたところ、Moho 13.5.4 に対して上書きアップデートできた。
修正内容は…相対パスが云々と書いてあるような…よく分からん…。
Windows版のインストーラ、Moho1355_Win.exe をDLして実行してみたところ、Moho 13.5.4 に対して上書きアップデートできた。
修正内容は…相対パスが云々と書いてあるような…よく分からん…。
[ ツッコむ ]
#2 [linux][ubuntu] VMware Player上のUbuntuにディスプレイ解像度を追加したい
Windows10 x64 21H2 + VMware Player上で Ubuntu Linux 20.04 LTS + Xfce4 を動かして色々実験してるけど、画面解像度を 1600x900 (16:9) にしたいなと。しかし、Ubuntu のディスプレイ設定で選べるリストの中に、1600x900の解像度は無い。そんなわけで、追加する方法をググって試してみた。
◎ 参考ページ。 :
_Set guest client area to 1600 x 900 (exact resolut... - VMware Technology Network VMTN
_Custom resolution in monitor configuration - KDE Community Forums
_xfce:xfce4-settings:display [Xfce Docs]
_Ubuntuディスプレイ解像度を自動で1920x1080に変更させる - BioErrorLog Tech Blog
_Custom resolution in monitor configuration - KDE Community Forums
_xfce:xfce4-settings:display [Xfce Docs]
_Ubuntuディスプレイ解像度を自動で1920x1080に変更させる - BioErrorLog Tech Blog
◎ 設定手順。 :
どうやら、cvt でパラメータを調べて、xrandr で解像度を追加すればいいらしい。
これで、ディスプレイ設定の解像度のリストの中に 1600x900 が増えて、1600x900を選んで「適用」をクリックしたら、それらしい解像度に変わってくれた。
ただ、OSを再起動すると設定は消えてしまう。
/etc/profile.d/ 以下に 何かしらの .sh を作成しておいて、そこに xrandr --newmode ... と xrandr --addmode ... を記述しておくことで、起動時から該当解像度を有効にしておくことができるらしい。
試しに、mydisplay.sh というファイルを作成して、そこに前述の内容を記述してみた。
Ubuntu 再起動後も 1600x900 が選べるようになった。
cvt 1600 900 59 or cvt 1600 900
$ cvt 1600 900 59 # 1600x900 58.93 Hz (CVT) hsync: 55.04 kHz; pclk: 116.25 MHz Modeline "1600x900_59.00" 116.25 1600 1696 1856 2112 900 903 908 934 -hsync +vsync $ cvt 1600 900 # 1600x900 59.95 Hz (CVT 1.44M9) hsync: 55.99 kHz; pclk: 118.25 MHz Modeline "1600x900_60.00" 118.25 1600 1696 1856 2112 900 903 908 934 -hsync +vsync
xrandr --newmode "1600x900" 116.25 1600 1696 1856 2112 900 903 908 934 -hsync +vsync or xrandr --newmode "1600x900" 118.25 1600 1696 1856 2112 900 903 908 934 -hsync +vsync
xrandr --addmode Virtual1 "1600x900"
これで、ディスプレイ設定の解像度のリストの中に 1600x900 が増えて、1600x900を選んで「適用」をクリックしたら、それらしい解像度に変わってくれた。
ただ、OSを再起動すると設定は消えてしまう。
/etc/profile.d/ 以下に 何かしらの .sh を作成しておいて、そこに xrandr --newmode ... と xrandr --addmode ... を記述しておくことで、起動時から該当解像度を有効にしておくことができるらしい。
試しに、mydisplay.sh というファイルを作成して、そこに前述の内容を記述してみた。
sudo vi /etc/profile.d/mydisplay.sh
xrandr --newmode "1600x900" 118.25 1600 1696 1856 2112 900 903 908 934 -hsync +vsync xrandr --addmode Virtual1 "1600x900"
Ubuntu 再起動後も 1600x900 が選べるようになった。
[ ツッコむ ]
2021/06/07(月) [n年前の日記]
#1 [pc] LANケーブルを購入
ダイソーで、CAT6対応を謳うLANケーブルを2本買ってきた。フラットケーブル。長さは1m。
ルータ WR9500N と、Ubuntu Linux 20.04 LTS機(M/B: GA-G31M-ES2L rev. 1.x、LAN は RTL 8111Cチップ (10/100/1000 Mbit))を繋いでみたけど、フツーに使えた。
ルータ WR9500N と、Ubuntu Linux 20.04 LTS機(M/B: GA-G31M-ES2L rev. 1.x、LAN は RTL 8111Cチップ (10/100/1000 Mbit))を繋いでみたけど、フツーに使えた。
◎ 有線LAN側を使うようにしたいのだけど。 :
この Ubuntu Linux機には、元々、USB2.0接続の無線LAN子機、ELECOM WDC-150SU2MBK を繋いでいたので、有線LANと無線LAN、NICが2つあるような状態だけど。
メインPC(Windows10機)から ping を打ってみたら、その時々で、有線LAN側、無線LAN側のIPアドレスが返ってくるようで…。必ずどちらか決まった側が返答するわけではないっぽい。
有線LAN側を優先的に使う設定にはできないのかな…。ググってみたけど、サクッと設定できそうな情報が出てこない…。いやまあ、無線LAN子機を抜いてしまえば済む話ではあるけれど…。
メインPC(Windows10機)から ping を打ってみたら、その時々で、有線LAN側、無線LAN側のIPアドレスが返ってくるようで…。必ずどちらか決まった側が返答するわけではないっぽい。
有線LAN側を優先的に使う設定にはできないのかな…。ググってみたけど、サクッと設定できそうな情報が出てこない…。いやまあ、無線LAN子機を抜いてしまえば済む話ではあるけれど…。
[ ツッコむ ]
#2 [nitijyou] 親父さんは病院で診察してもらえた
親父さんの体調が悪いので、かかりつけの病院に行って診察してもらった。お袋さんが同行。時期が時期なので、コロナウイルス感染を疑ってたけど。抗体検査とやらは陰性で、PCR検査は1週間後ぐらいに結果が出てくるらしい。とりあえず、検査してもらえた点は助かった。ありがたや。
その他の詳細はGRPでメモ。
その他の詳細はGRPでメモ。
[ ツッコむ ]
#3 [digital] 電子体温計について少し調べてた
親父さんが購入した非接触式体温計は当てにならない感じだと分かったけれど、この家で他にある体温計と言えば水銀体温計しかなく。何かの拍子に割ってしまったりしないかと、ちと怖かったりするわけで。ここは一つ、電子体温計の類があったほうが便利だったりしないかね、てな話が家族の中でチラリと出たので、少しググって調べたり。
非接触式体温計については、やはり正確性に欠けるらしい…。もちろん早いし数は捌けるだろうけど、正確性とのトレードオフ、なのかな。
耳の穴に差し込んで計るタイプは、僅か1秒で結果が出るあたりがヨサゲなのだけど、鼓膜の場所を正確に捉えないと正しい値が出ないそうで。耳の穴の壁(?)などを捉えてしまうとダメダメな値が出てしまうので、これもまた正確性については難ありかもしれないなと…。まあ、赤ん坊や子供のように、じっとしてくれない対象者にはコレを使うしかなさそうだけど…。考えてみたら、将来的に、対象者が痴呆になったら、その場合もコレを使うしかないのかな…。じっとしてくれそうにないもんな…。
やはり、脇の下に入れて計るタイプの電子体温計なら、正確に計れる可能性が高い模様。また、そのタイプには、予測式と実測式があるらしい。テルモ、オムロン等、メジャーなメーカの品であれば、最初は予測式で、15〜30秒ほどで結果を出して、その後一定時間を超えたら実測式に切り替わる仕様っぽい。利便性と正確性のバランスが取れてる感じがするなと…。
測定が終わったことを音で知らせてくれる電子体温計もあるらしいけど、音量が小さくて不満を述べてるレビューを多く見かけた。おそらくだけど、只の電子音だろうから、高齢者ならますます聞き取りづらいのでは…。例えばウチの親父さんも、御飯が炊けた時の電子音、風呂が沸いた時の電子音、ファンヒーターの灯油が切れた時の電子音などが聞こえてなかったりするし…。とはいえ、電子体温計のあのサイズに、大音量で鳴らせるスピーカ等をつけられるとも思えないので、このあたりは仕方ない・改善しようがない気もする。
非接触式体温計については、やはり正確性に欠けるらしい…。もちろん早いし数は捌けるだろうけど、正確性とのトレードオフ、なのかな。
耳の穴に差し込んで計るタイプは、僅か1秒で結果が出るあたりがヨサゲなのだけど、鼓膜の場所を正確に捉えないと正しい値が出ないそうで。耳の穴の壁(?)などを捉えてしまうとダメダメな値が出てしまうので、これもまた正確性については難ありかもしれないなと…。まあ、赤ん坊や子供のように、じっとしてくれない対象者にはコレを使うしかなさそうだけど…。考えてみたら、将来的に、対象者が痴呆になったら、その場合もコレを使うしかないのかな…。じっとしてくれそうにないもんな…。
やはり、脇の下に入れて計るタイプの電子体温計なら、正確に計れる可能性が高い模様。また、そのタイプには、予測式と実測式があるらしい。テルモ、オムロン等、メジャーなメーカの品であれば、最初は予測式で、15〜30秒ほどで結果を出して、その後一定時間を超えたら実測式に切り替わる仕様っぽい。利便性と正確性のバランスが取れてる感じがするなと…。
測定が終わったことを音で知らせてくれる電子体温計もあるらしいけど、音量が小さくて不満を述べてるレビューを多く見かけた。おそらくだけど、只の電子音だろうから、高齢者ならますます聞き取りづらいのでは…。例えばウチの親父さんも、御飯が炊けた時の電子音、風呂が沸いた時の電子音、ファンヒーターの灯油が切れた時の電子音などが聞こえてなかったりするし…。とはいえ、電子体温計のあのサイズに、大音量で鳴らせるスピーカ等をつけられるとも思えないので、このあたりは仕方ない・改善しようがない気もする。
◎ 水銀体温計はどうしたらいいのか。 :
体温計についてググっているうちに、水銀体温計はもう製造できないことになっていると知った。
_近い将来水銀の体温計、血圧計が使えなくなります | 吉岡医院|京都市上京区の内科・小児科・消化器内科・一般外科・肛門外科
処分方法をググったら、ウチの市では平成31年までなら処分してもらえたそうで…。平成31年って西暦何年なんだ。2019年か。2年前がタイムリミットだったのね…。すると、ウチに置いてある水銀体温計はどうしたらええんや…。
_近い将来水銀の体温計、血圧計が使えなくなります | 吉岡医院|京都市上京区の内科・小児科・消化器内科・一般外科・肛門外科
処分方法をググったら、ウチの市では平成31年までなら処分してもらえたそうで…。平成31年って西暦何年なんだ。2019年か。2年前がタイムリミットだったのね…。すると、ウチに置いてある水銀体温計はどうしたらええんや…。
[ ツッコむ ]
2020/06/07(日) [n年前の日記]
#1 [blender] blender 2.83 LTSをインストール
blender 2.83 LTS が公開されてるというニュースを見かけたので、Windows10 x64 1909上にインストール。ちなみに、他のバージョンと共存させたいので毎回zip版をインストールしていたり。
まだ、起動確認しかしていない…。
まだ、起動確認しかしていない…。
[ ツッコむ ]
2019/06/07(金) [n年前の日記]
#1 [mz][prog] Z80用の逆アセンブラを試用
MZ-700のマニュアルの、巻末に乗っている 1Z-009Aのソースリストを眺め始めたのだけど、横になって印刷されてるから読み辛いなと。やはりソースリストは、PC画面+エディタで眺めたい。
そこでふと、Z80用の逆アセンブラで、バイナリを逆アセンブルしてソースリストを出力できたらどうだろうと思い立ち。
ググってみたところ、以下のページでそれらツールが紹介されていて。
_Z80 Development Tools
DASMx と DISASM 4 を試用してみようかなと。ちなみに環境は Windows10 x64 1809。
そこでふと、Z80用の逆アセンブラで、バイナリを逆アセンブルしてソースリストを出力できたらどうだろうと思い立ち。
ググってみたところ、以下のページでそれらツールが紹介されていて。
_Z80 Development Tools
DASMx と DISASM 4 を試用してみようかなと。ちなみに環境は Windows10 x64 1809。
◎ DISASM 4 を試用。 :
以下から入手。
_DISASMの詳細情報 : Vector ソフトを探す!
解凍すると色んなファイルが入ってるけど、Z80用なら、以下のファイルがあればいいのかなと。
ただ、このツールは昔のMS-DOS用なので、64bit/32bit版Windows のDOS窓上では「古過ぎるよ」と怒られて動かない。そういった、昔の MS-DOS用ツールを動かすには、エミュレータ等を経由しないといけない。
_MS-DOS Player for Win32-x64 謎WIPページ
解凍して、source/binary/ の中から、msdos.exe を入手。
msdos.exe と、DAZ80.EXE その他を、逆アセンブルしたいバイナリのあるフォルダにコピーして、以下のように打って実行。
hoge.lst が出力される。出力結果は以下のような感じ。タブ幅はおそらく8文字、だと思う。
コメント部分のカタカナが気になるけれど、ASCIIコードとして扱った場合はこうなる、みたいな情報かなと…。
しかし、ラベル等に任意の文字列を指定できない。できるのかもしれないけれど、やり方が分からない。
一応、hoge.bin に対し、hoge.def というテキストファイルを作成して、そこに各種指定を記述していけば出力結果が変わるらしいけど…。バイトデータやワードデータの指定はできるように見えたけど、ラベル名等については指定ができるのかちょっとよく分からなかった。
_DISASMの詳細情報 : Vector ソフトを探す!
解凍すると色んなファイルが入ってるけど、Z80用なら、以下のファイルがあればいいのかなと。
- DAZ80.EXE
- DISASM.HLP
- DISASM4.DOC
ただ、このツールは昔のMS-DOS用なので、64bit/32bit版Windows のDOS窓上では「古過ぎるよ」と怒られて動かない。そういった、昔の MS-DOS用ツールを動かすには、エミュレータ等を経由しないといけない。
_MS-DOS Player for Win32-x64 謎WIPページ
解凍して、source/binary/ の中から、msdos.exe を入手。
msdos.exe と、DAZ80.EXE その他を、逆アセンブルしたいバイナリのあるフォルダにコピーして、以下のように打って実行。
msdos DAZ80.exe hoge.bin
hoge.lst が出力される。出力結果は以下のような感じ。タブ幅はおそらく8文字、だと思う。
;MS-DOS Dis-Assem ( Z80 ) #1 < 1z009a.bin >
ORG 00000H
L0000: ;006D ;0528 ;071D ;0E4D
0000 C34A00 JP L004A ;テJ.
L0003: ;00B8 ;012B
0003 C3E607 JP L07E6 ;テ..
L0005 EQU 00005H ;0063
0006 C30E09 JP L090E ;テ..
L0009: ;0098 ;00AD ;010D ;0451
;05FA ;06C3 ;0F75 ;0FA1
0009 C31809 JP L0918 ;テ..
コメント部分のカタカナが気になるけれど、ASCIIコードとして扱った場合はこうなる、みたいな情報かなと…。
しかし、ラベル等に任意の文字列を指定できない。できるのかもしれないけれど、やり方が分からない。
一応、hoge.bin に対し、hoge.def というテキストファイルを作成して、そこに各種指定を記述していけば出力結果が変わるらしいけど…。バイトデータやワードデータの指定はできるように見えたけど、ラベル名等については指定ができるのかちょっとよく分からなかった。
◎ DASMx を試用。 :
DASMx ならラベル等の指定ができるらしいので、そちらも試用してみる。
dasmx140.zip というのが最終版、なのだろうか。ググって入手。
解凍して、Dasmx.exe を、逆アセンブルしたいバイナリの入ってるフォルダにコピー。以下で逆アセンブルできるらしい。
hoge.lst が生成される。出力結果は以下のような感じ。これもタブ幅は8文字の模様。
hoge.bin に対して hoge.sym というテキストファイルを作成して、そこに色々指定することで出力結果が変わるらしい。ただ、書き方がよく分からない。もう少し調べてみないと。
dasmx140.zip というのが最終版、なのだろうか。ググって入手。
解凍して、Dasmx.exe を、逆アセンブルしたいバイナリの入ってるフォルダにコピー。以下で逆アセンブルできるらしい。
Dasmx.exe -cZ80 -o 0x0000 hoge.bin
- -cZ80 で、Z80用として逆アセンブルする。
- -o 0x0000 で、開始用アドレスを指定。
hoge.lst が生成される。出力結果は以下のような感じ。これもタブ幅は8文字の模様。
;
; Disassembled by:
; DASMx object code disassembler
; (c) Copyright 1996-2003 Conquest Consultants
; Version 1.40 (Oct 18 2003)
;
; File: 1z009a.bin
;
; Size: 4096 bytes
; Checksum: B849
; CRC-32: 255C5074
;
; Date: Sat Jun 08 10:00:51 2019
;
; CPU: Zilog Z80 (Z80 family)
;
;
;
org 00000H
;
0000 L0000:
0000 : C3 4A 00 " J " jp L004A
0003 L0003:
0003 : C3 E6 07 " " jp L07E6
0006 : C3 0E 09 " " jp L090E
0009 L0009:
0009 : C3 18 09 " " jp L0918
000C L000C:
000C : C3 20 09 " " jp L0920
000F : C3 24 09 " $ " jp L0924
0012 L0012:
0012 : C3 35 09 " 5 " jp L0935
0015 : C3 93 08 " " jp L0893
hoge.bin に対して hoge.sym というテキストファイルを作成して、そこに色々指定することで出力結果が変わるらしい。ただ、書き方がよく分からない。もう少し調べてみないと。
[ ツッコむ ]
2018/06/07(木) [n年前の日記]
#1 [love2d] love2dでタイルマップBGのアタリ処理を書いてるところ
Windows10 x64 + love2d 11.1 + sti で、タイルマップBGを表示して、アタリ判定をする処理を書いているところ。斜め床等と当たったかどうかまでは判定できるようになった。後は補正処理を書かないと…。
以前、Ruby + DXRuby で同等の処理を書いた際は、アタリ用のビットマップ画像を1ドットずつスキャンして、アタリ用のテーブルを作成、てなことをしたのだけど。今回は、各タイルについて、式を書いて判定処理をしてみたり。考えてみたら、たかだか5種類ほどのタイル種類について処理を書いてしまえば、後は左右反転や上下反転で対応すればいいだけ、と気付いたわけで。まあ、自由な形をしたタイルには対応できないけど、今回そういうタイルは作らないだろうし…。
そもそも、斜め床は要るのか、という疑問も。自分、メガドライブのSHINOBIシリーズが好きだったりするけれど、アレも斜め床は無かった気がするし…。いや待てよ。SHINOBI II は丸みを帯びた床があったような。でもアレは、上に乗ってしばらくすると爆発する仕様だから、オブジェクトだった可能性も。BGアタリじゃ無さそうだよな…。
以前、Ruby + DXRuby で同等の処理を書いた際は、アタリ用のビットマップ画像を1ドットずつスキャンして、アタリ用のテーブルを作成、てなことをしたのだけど。今回は、各タイルについて、式を書いて判定処理をしてみたり。考えてみたら、たかだか5種類ほどのタイル種類について処理を書いてしまえば、後は左右反転や上下反転で対応すればいいだけ、と気付いたわけで。まあ、自由な形をしたタイルには対応できないけど、今回そういうタイルは作らないだろうし…。
そもそも、斜め床は要るのか、という疑問も。自分、メガドライブのSHINOBIシリーズが好きだったりするけれど、アレも斜め床は無かった気がするし…。いや待てよ。SHINOBI II は丸みを帯びた床があったような。でもアレは、上に乗ってしばらくすると爆発する仕様だから、オブジェクトだった可能性も。BGアタリじゃ無さそうだよな…。
[ ツッコむ ]
2017/06/07(水) [n年前の日記]
#1 [moho] Moho Pro 12のスマートワープ機能を試す
Moho Pro 12 の新機能としてスマートワープ(Smart Warp)なる機能があるらしくて。要はポリゴンメッシュの変形なんだけど。少しだけ使い方が分かってきたので、一応メモ。
◎ 画像を読み込み。 :
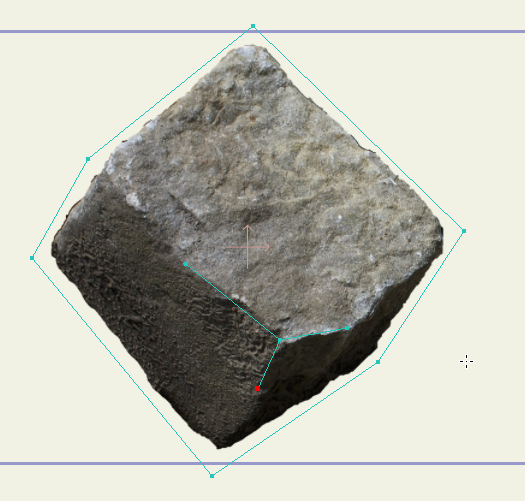
まずは Moho上で、ファイル → 新規、を選んで新規ファイルを作ってから、画像を読み込み。ファイル → インポート → 画像。
今回は、CC0の写真画像を切り抜いて、以下の実験用画像を作った。
_rock.png
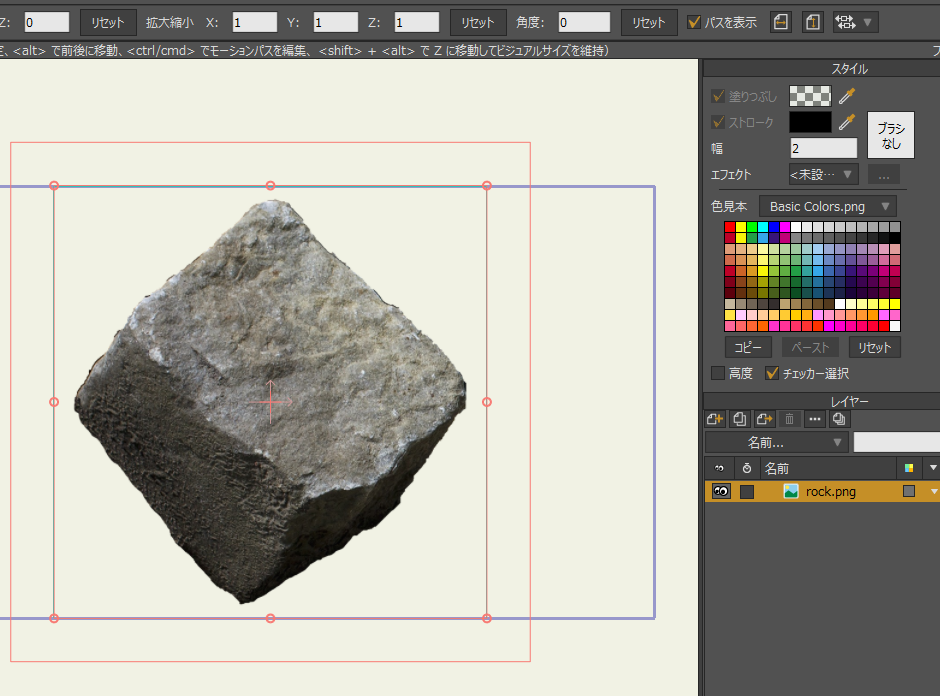
画像を読み込むと、以下のような感じになる。
今回は、CC0の写真画像を切り抜いて、以下の実験用画像を作った。
_rock.png
画像を読み込むと、以下のような感じになる。
◎ ポリゴンメッシュを作成。 :
ポリゴンメッシュは、ベクターレイヤーを利用して用意する。
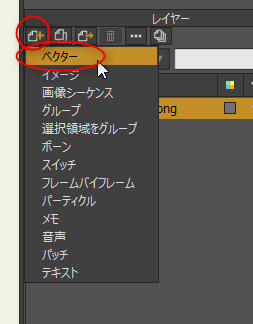
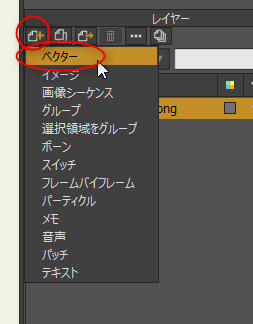
レイヤーウインドウで、新規レイヤーボタンをクリックして、「ベクター」を選ぶ。
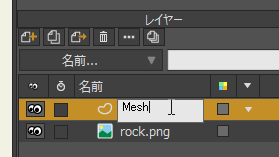
ベクターレイヤーには…とりあえず「Mesh」というレイヤー名をつけておいた。後の操作でこのレイヤー名を使うので、分かりやすいレイヤー名をつけておくこと。
ポリゴンメッシュの元になる頂点群を作成する。「ポイントを追加」ツールを選ぶ。かつ、オプションを変更。ポリゴンを作っていくので、少なくとも「コーナーをシャープ」にチェックを入れておいたほうがいいと思う。 ちなみにオプション項目は、それぞれ以下のようになってる。
変形させたい画像の周りをぐるりと取り囲む線を作る。マウスの左ボタンドラッグで、一本一本、線を引いていく。
ちなみにコレ、ホントにガチで一本一本線を引いていくのがちょっと面倒で。クリックするだけで連続で線を引いてくれるモードはないのだろうか。ありそうな気もするけど、そこらへんまだ調べてなかったり。
取り囲んだ線の中で、ポリゴン分割がしやすくなるような線を入れる。もしくはクリックだけをして、線ではなく頂点だけを入れても、状況によってはOKかもしれない。
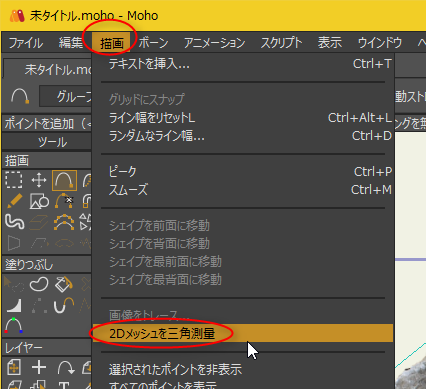
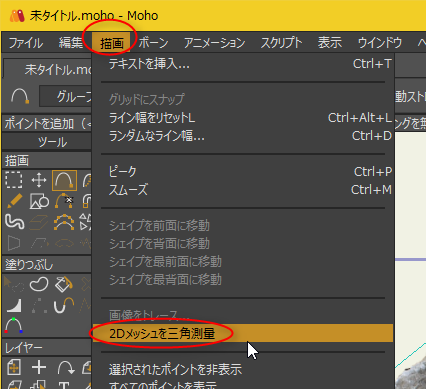
ポリゴンメッシュに変換する。メインメニューの、描画 → 2Dメッシュを三角測量、を選ぶ。これで、三角ポリゴンメッシュを作ってくれるはず。
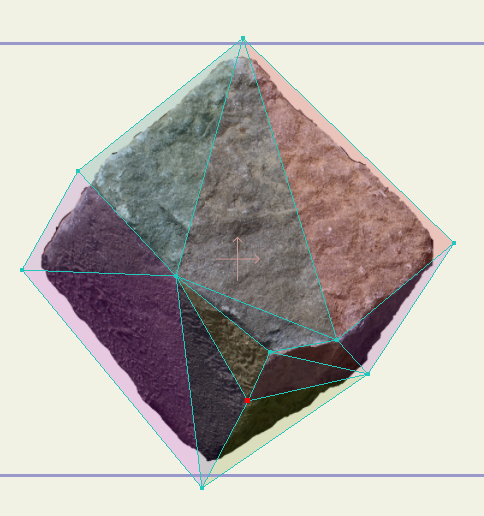
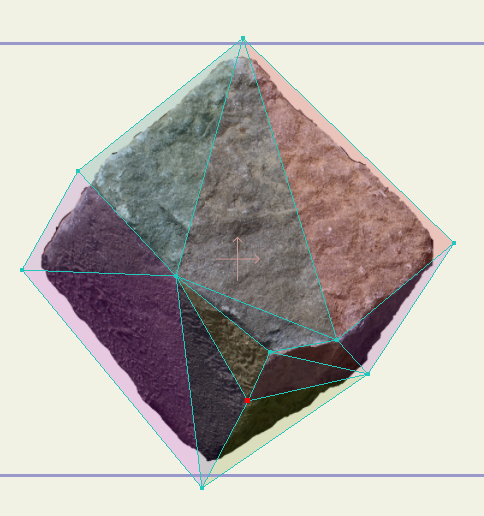
三角ポリゴンでポリゴンメッシュが作られた。
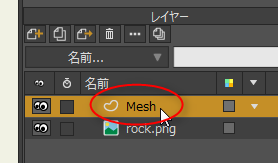
レイヤーウインドウで、新規レイヤーボタンをクリックして、「ベクター」を選ぶ。

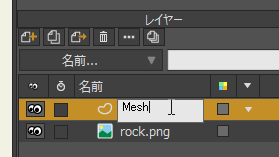
ベクターレイヤーには…とりあえず「Mesh」というレイヤー名をつけておいた。後の操作でこのレイヤー名を使うので、分かりやすいレイヤー名をつけておくこと。

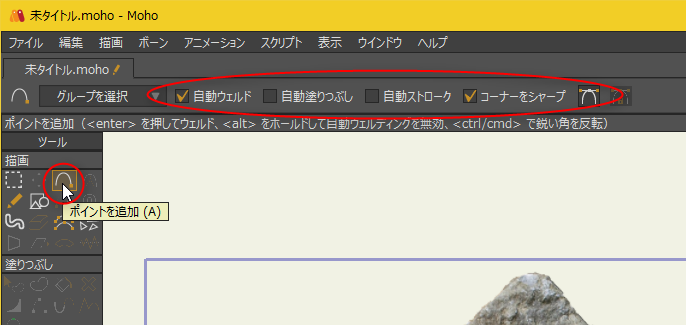
ポリゴンメッシュの元になる頂点群を作成する。「ポイントを追加」ツールを選ぶ。かつ、オプションを変更。ポリゴンを作っていくので、少なくとも「コーナーをシャープ」にチェックを入れておいたほうがいいと思う。 ちなみにオプション項目は、それぞれ以下のようになってる。
- 自動ウェルド : 描画中に別のポイントに近付いたら、自動的にそのポイントと結合するかどうか。
- 自動塗りつぶし : 線が閉じたら、自動的に塗りつぶしするかどうか。
- 自動ストローク : 線が閉じたら、自動的にストローク(境界線)を描画するかどうか。
- コーナーをシャープ : 頂点と頂点の間を直線で結ぶか、曲線で結ぶか。
変形させたい画像の周りをぐるりと取り囲む線を作る。マウスの左ボタンドラッグで、一本一本、線を引いていく。
ちなみにコレ、ホントにガチで一本一本線を引いていくのがちょっと面倒で。クリックするだけで連続で線を引いてくれるモードはないのだろうか。ありそうな気もするけど、そこらへんまだ調べてなかったり。
取り囲んだ線の中で、ポリゴン分割がしやすくなるような線を入れる。もしくはクリックだけをして、線ではなく頂点だけを入れても、状況によってはOKかもしれない。
ポリゴンメッシュに変換する。メインメニューの、描画 → 2Dメッシュを三角測量、を選ぶ。これで、三角ポリゴンメッシュを作ってくれるはず。

三角ポリゴンでポリゴンメッシュが作られた。

◎ ポリゴンメッシュと画像を関連付ける。 :
このままでは、ポリゴンメッシュを変形させても、画像が変形しない。ポリゴンメッシュと画像レイヤーを関連付ける。
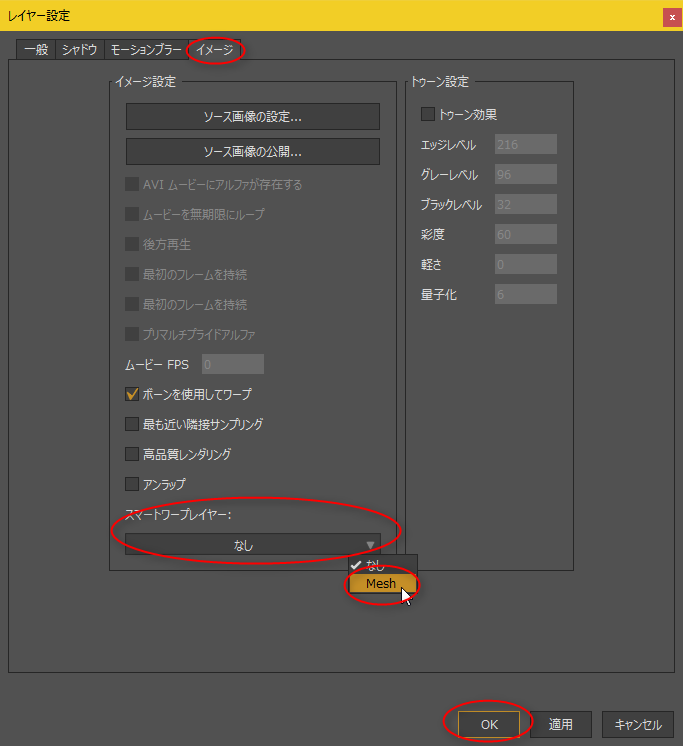
レイヤーウインドウで、画像レイヤーをダブルクリック。
レイヤー設定ウインドウが開く。イメージタブをクリックして、一番下の「スマートワープレイヤー」の三角をクリック。ポリゴンメッシュのレイヤー名(今回は「Mesh」)を選択して「OK」をクリック。
これで、ポリゴンメッシュのレイヤーと、画像レイヤーが関連付けされた。
レイヤーウインドウで、画像レイヤーをダブルクリック。

レイヤー設定ウインドウが開く。イメージタブをクリックして、一番下の「スマートワープレイヤー」の三角をクリック。ポリゴンメッシュのレイヤー名(今回は「Mesh」)を選択して「OK」をクリック。
これで、ポリゴンメッシュのレイヤーと、画像レイヤーが関連付けされた。
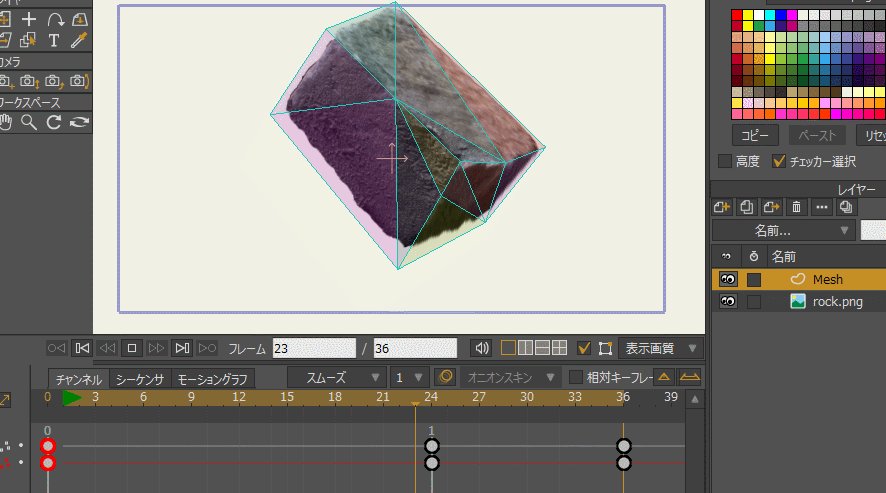
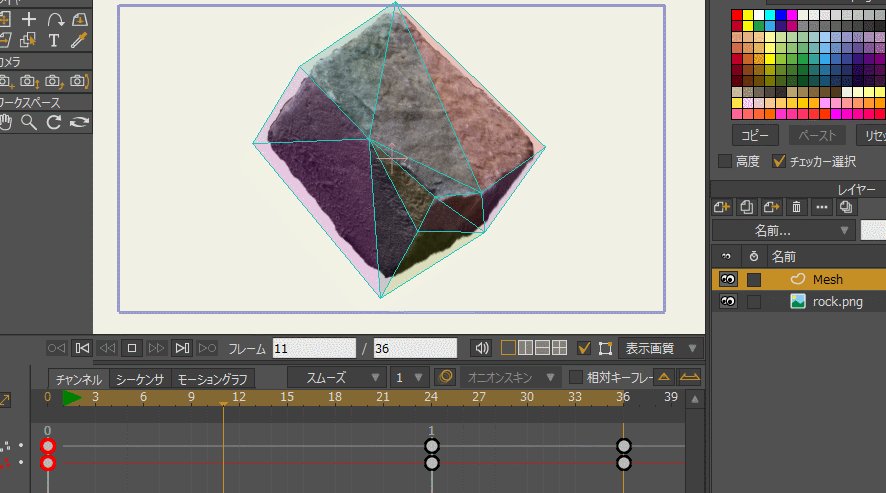
◎ ポリゴンメッシュを動かしてアニメを作る。 :
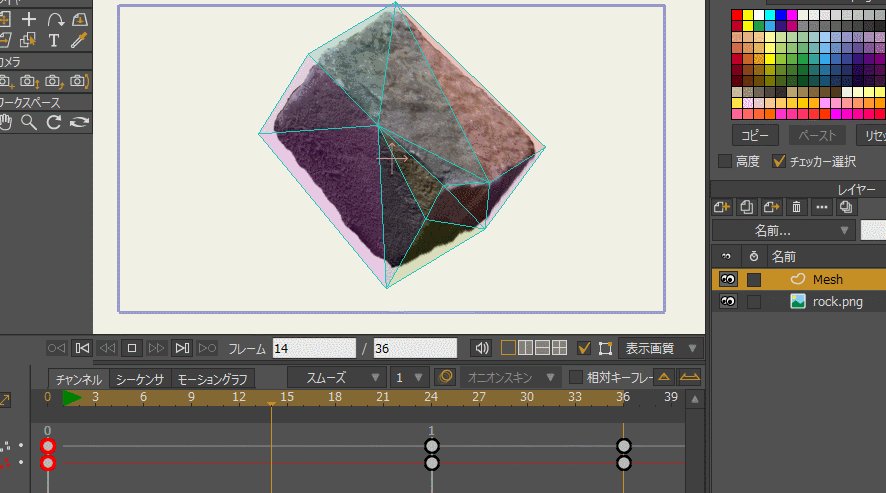
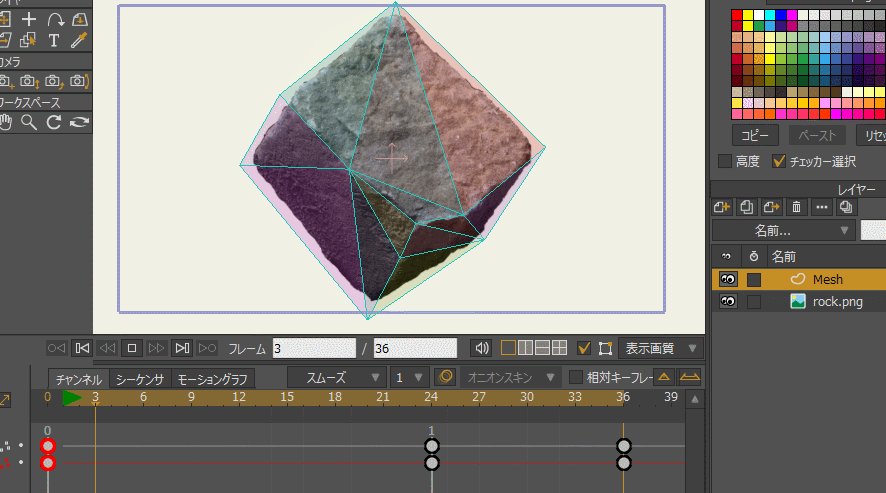
ポリゴンメッシュの各頂点を動かすことで、画像を変形させてアニメを作る。
レイヤーウインドウで、ポリゴンメッシュレイヤーをクリックして選択。
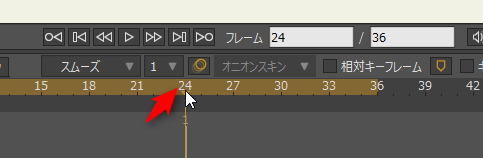
タイムラインで、0フレーム以外のフレームにする。0フレーム目でいくらポリゴンメッシュを動かしても画像は変形しない。0フレーム目以外じゃないと反映されない。
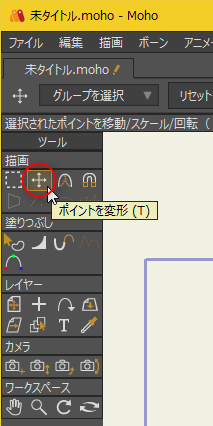
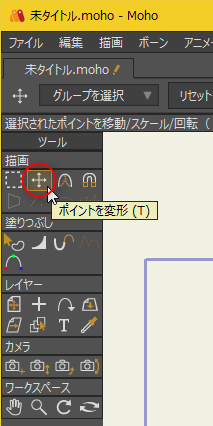
「ポイントを変形」ツールを選ぶ。
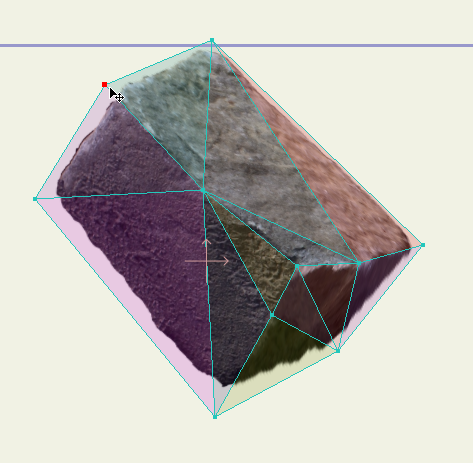
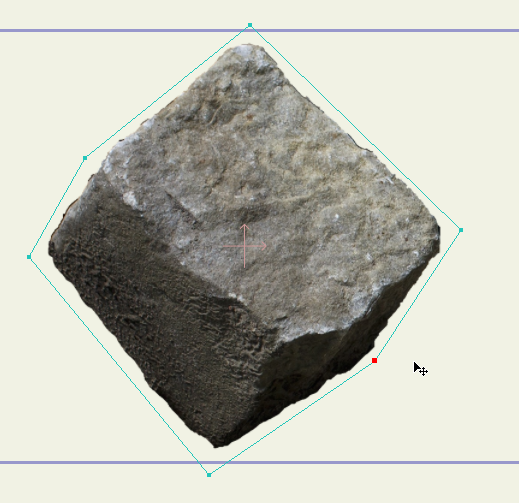
ポリゴンメッシュの頂点を動かして形を整える。
ある程度キーフレームを打ったら、再生ボタンを押して確認。動いてるっぽい。
ということで、こんな感じの結果に。
元はたった一枚の静止画像だけど、それっぽく動いてくれた。
レイヤーウインドウで、ポリゴンメッシュレイヤーをクリックして選択。

タイムラインで、0フレーム以外のフレームにする。0フレーム目でいくらポリゴンメッシュを動かしても画像は変形しない。0フレーム目以外じゃないと反映されない。

「ポイントを変形」ツールを選ぶ。

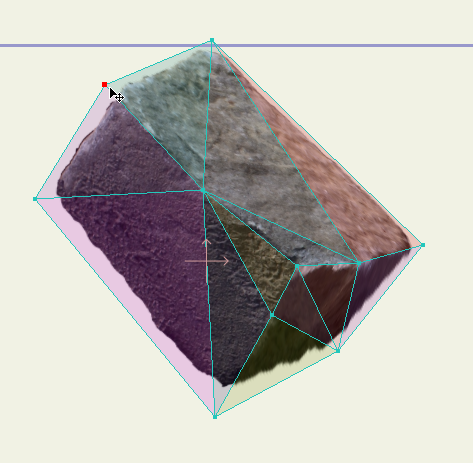
ポリゴンメッシュの頂点を動かして形を整える。

ある程度キーフレームを打ったら、再生ボタンを押して確認。動いてるっぽい。
ということで、こんな感じの結果に。
元はたった一枚の静止画像だけど、それっぽく動いてくれた。
◎ AnimeEffectsでも可能。 :
ちなみに、フリーソフトの AnimeEffects を使っても、こういった動かし方は可能。例えば今回の画像を AnimeEffects で動かしてみると、こんな感じに。
使い方は、 _2017/02/18の日記 でメモしてあります。
ところで、AnimeEffects の現行版、Ver. 1.3.4 は、mp4 でエクスポートする際に yuv420p が選べるようになってる模様。仕様が追加されたっぽい。ありがたや。Firefox でも再生可能な mp4 にするなら、yuv444p ではなく yuv420p を選択すること。
使い方は、 _2017/02/18の日記 でメモしてあります。
ところで、AnimeEffects の現行版、Ver. 1.3.4 は、mp4 でエクスポートする際に yuv420p が選べるようになってる模様。仕様が追加されたっぽい。ありがたや。Firefox でも再生可能な mp4 にするなら、yuv444p ではなく yuv420p を選択すること。
[ ツッコむ ]
#2 [moho] MohoでキャンバスをPAN
Moho を触っていて気づいた点をメモ。
キャンバスを右ボタンドラッグすると、キャンバスをPAN(スクロール)することができるっぽい。気がつくまで、一々毎回「パン」ツールを選んでた…。
一般的な画像編集ソフトは、Photoshopに倣って、Spaceキーを押しながら左ボタンドラッグするとキャンバスのPANができたりするけれど。Moho も、一応、使用中のツールによっては、Spaceキー+左ドラッグでPANができる…場面もあるようで。
ただ、Spaceキーは「再生/停止」にも割り当てられているらしく。
中ボタンドラッグ(ホイールボタンを押しながらドラッグ)でPANができたら良かったのだけど、中ボタンドラッグは「レイヤーを変形」ツールに割り当てられているっぽい。
キャンバスを右ボタンドラッグすると、キャンバスをPAN(スクロール)することができるっぽい。気がつくまで、一々毎回「パン」ツールを選んでた…。
一般的な画像編集ソフトは、Photoshopに倣って、Spaceキーを押しながら左ボタンドラッグするとキャンバスのPANができたりするけれど。Moho も、一応、使用中のツールによっては、Spaceキー+左ドラッグでPANができる…場面もあるようで。
ただ、Spaceキーは「再生/停止」にも割り当てられているらしく。
- Spaceキーを1回ポンと叩くと「再生/停止」。
- Spaceキーを押したまま左ドラッグするとキャンパスをPAN。
中ボタンドラッグ(ホイールボタンを押しながらドラッグ)でPANができたら良かったのだけど、中ボタンドラッグは「レイヤーを変形」ツールに割り当てられているっぽい。
[ ツッコむ ]
#3 [zatta] 時刻を記録できる携帯可能な何かが欲しい
ここ数ヶ月、親父さんに代わって犬の散歩をしているのだけど、散歩した時間を記録しておきたいなと思っていて。出発時と到着時に時計を確認して後でメモしようとするのだけど、歳のせいか、たまに時刻を忘れてしまってメモする段階で困ったり。
ということで、例えば胸ポケットに入るぐらいの小さなサイズで、気軽に持ち歩けて、容易に時間を記録できる何かが欲しいなと。ボタンを押すと現在時刻を追記で記録できるだけでも十分というか。…そういう何かしらって無いのかなと。
ということで、例えば胸ポケットに入るぐらいの小さなサイズで、気軽に持ち歩けて、容易に時間を記録できる何かが欲しいなと。ボタンを押すと現在時刻を追記で記録できるだけでも十分というか。…そういう何かしらって無いのかなと。
◎ タイムレコーダーはどうか。 :
「時間を記録」と言えば、やはりタイムレコーダーだろう。などと閃いてググってみたものの、タイムカードをガシャンとやる巨大なアレしか見つからず。さすがにあのサイズは持ち歩けない…。
◎ ガラケーの音声メモはどうか。 :
自分は普段ガラケーを持ち歩いてるので、音声メモの形で残せないか。などと夢想して調べてみたけど、機能の呼び出しがメニューの深い場所にあって呼び出すのが一苦労。また、一件しか録音できないから、出発と到着の2つすら録音できない。これでは使えない。
◎ 自作する選択肢はどうか。 :
いっそ自作するか…。と思ってマイコンボードの類を調べ始めたものの、えてして+5Vを要求されるからバッテリーが巨大になるし、現在の時間を保持しておかないといけないから、ボタン型電池+RTCも必要になりそうで、胸ポケットに入るサイズで作るのは無理なんじゃないかと思えてきたり。
◎ ポケステはどうか。 :
[ ツッコむ ]
#4 [neta] 中古のガラケーをプログラミングができる玩具にできないものだろうか
自分の部屋には中古のガラケーがいくつか転がっているのだけど、埃を被ってるそれらガラケー上で自作プログラムを走らせることが比較的自由にできたら良かったのに、などとなんとなく夢想してしまったり。
*1
例えばだけど…。
でもまあ、スマホだのガラケーだのは、セキュリティがどうとかの話が絡んでくるから、ユーザが自由に遊べる何かしらを予めインストールしておくなんて絶対に許されない行為、みたいなソレがありそうな。
スティーブ・ジョブズ+スティーブ・ウォズニアックは、若い頃に、無料で電話をかけられる違法なソレを作って売りさばいてたらしいけど。日本の小中学生達がスクリプトを書いて似たようなことをやり始めたら困る人も居るだろうし。
だから、仕方ないのだろうな。
例えばだけど…。
- ガラケーに最初から d-BASIC(docomo BASIC)、a-BASIC(au BASIC)、s-BASIC(softbank BASIC)なんかが入っていたりして。
- 総バイト数の制限は厳しいものの、一応はソースを打ち込むと動いたり、QRコードでソースを転送できたり。
- 時刻を取得してログファイルに追記したり、カメラで撮影した画像を取得できたり。
でもまあ、スマホだのガラケーだのは、セキュリティがどうとかの話が絡んでくるから、ユーザが自由に遊べる何かしらを予めインストールしておくなんて絶対に許されない行為、みたいなソレがありそうな。
スティーブ・ジョブズ+スティーブ・ウォズニアックは、若い頃に、無料で電話をかけられる違法なソレを作って売りさばいてたらしいけど。日本の小中学生達がスクリプトを書いて似たようなことをやり始めたら困る人も居るだろうし。
だから、仕方ないのだろうな。
◎ 自由にプログラミングができて気軽に持ち歩ける何かが欲しい。 :
学生時代、ポケコン(ポケットコンピュータ)を持ち歩いてる先輩が居てなんだか羨ましかったのだけど、今はほとんどの人が何かしらのコンピュータを肌身離さず持ち歩いている時代なわけで。しかし、そのコンピュータ上でちょっとしたプログラムを動かせるかと言うと、全くそんな状態では無いわけで。
やれプログラミング教育がどうのとか、タブレットPCを導入して云々とか、そういう話をチラホラ見かけるけど。子供さんが、スマホだの、携帯だの、ニンテンドーDSだの、えてして何かしらのコンピュータを既に持ち歩いている状態なのに、新たに別途ハードウェアを導入して、てな話になるのが、なんだかちょっとアレだよなと。
昔のポケコンに比べたら、目が眩むほど高性能なスペックで、しかもちゃんと携帯可能なコンピュータが目の前にゴロゴロしてるのに。このコンピュータ、使わないし、使えないのか…。もったいねえなあ…。みたいなことをチラリと思ってしまったりもして。
やれプログラミング教育がどうのとか、タブレットPCを導入して云々とか、そういう話をチラホラ見かけるけど。子供さんが、スマホだの、携帯だの、ニンテンドーDSだの、えてして何かしらのコンピュータを既に持ち歩いている状態なのに、新たに別途ハードウェアを導入して、てな話になるのが、なんだかちょっとアレだよなと。
昔のポケコンに比べたら、目が眩むほど高性能なスペックで、しかもちゃんと携帯可能なコンピュータが目の前にゴロゴロしてるのに。このコンピュータ、使わないし、使えないのか…。もったいねえなあ…。みたいなことをチラリと思ってしまったりもして。
*1: ガラケーって、アプリを本体に転送するには、必ず回線を通さないといけなくて。自作の野良アプリをUSBケーブル経由で本体に転送して動作確認、とかできない…。
[ ツッコむ ]
2016/06/07(火) [n年前の日記]
#1 [pc] スマホ用の魚眼レンズが気になる
コンデジ(コンパクトデジカメ)にくっつけることのできる魚眼レンズってないのかな、と気になってググり始めたら、なんだかスマホ用の魚眼レンズが目に入って。
改めてググってみると、今時はスマホ用魚眼レンズがやたらと発売されているのですな。しかも結構値段が安いものもあるようで。昔はドアスコープをどうにかくっつけてやってたのに…イイ時代になった…。
こんなにスマホ用魚眼レンズがあるのだから、コンデジにつけられる魚眼レンズも、と期待したのだけど、これが全然販売されてないようで。なんとも残念。もっとも、今時はちょこっと何かしら撮りたいと思ったらスマホのカメラを使って撮影するのが当たり前だし、スマホの普及率とコンデジの普及率を考えたら「コンデジ用のアレコレなんて出してみてもそんなもん商売になるかよバーカバーカ」って空気になっているからこういう状態なのだろうなと。
にしても、こんなに商品が出ているなら、スマホ用魚眼レンズをどうにかしてコンデジにつけられないかなあ…。レンズ部分の大きさが違っていたりして無理なのだろうか。
誰かしらそういう実験をやっているのではとググってみたけど、これまた全然事例が見つからず。まあ、ちゃんとした画質で撮影したいと思う人は、一眼レフデジカメと数万円〜十数万円する魚眼レンズを買いたくなるのだろうし。スマホと一眼レフデジカメの間に置かれてしまったのであろうコンデジには、なかなか厳しい時代になったなと…。
改めてググってみると、今時はスマホ用魚眼レンズがやたらと発売されているのですな。しかも結構値段が安いものもあるようで。昔はドアスコープをどうにかくっつけてやってたのに…イイ時代になった…。
こんなにスマホ用魚眼レンズがあるのだから、コンデジにつけられる魚眼レンズも、と期待したのだけど、これが全然販売されてないようで。なんとも残念。もっとも、今時はちょこっと何かしら撮りたいと思ったらスマホのカメラを使って撮影するのが当たり前だし、スマホの普及率とコンデジの普及率を考えたら「コンデジ用のアレコレなんて出してみてもそんなもん商売になるかよバーカバーカ」って空気になっているからこういう状態なのだろうなと。
にしても、こんなに商品が出ているなら、スマホ用魚眼レンズをどうにかしてコンデジにつけられないかなあ…。レンズ部分の大きさが違っていたりして無理なのだろうか。
誰かしらそういう実験をやっているのではとググってみたけど、これまた全然事例が見つからず。まあ、ちゃんとした画質で撮影したいと思う人は、一眼レフデジカメと数万円〜十数万円する魚眼レンズを買いたくなるのだろうし。スマホと一眼レフデジカメの間に置かれてしまったのであろうコンデジには、なかなか厳しい時代になったなと…。
◎ 電動雲台が気になる。 :
どうして魚眼レンズが気になるかといえば、3DCGで使う360度パノラマ画像(HDRI)をサクサク作れる状態が欲しいと思っているからなのだけど。
縦横90度以上の画角があれば、6方向を撮影、つまり6回撮影するだけで、360度のパノラマ画像を作れるはずで。もちろん、180度撮影できるなら、3回ぐらいの撮影で済むらしいですが。
しかし、コンデジに魚眼レンズがつけられないとなれば、素のコンデジをグルグル回して複数枚の画像を撮影してPC上で合成してパノラマ画像を作るぐらいしか手は無さそうだなと。もっとも、昔ソレを試してみたら、数十枚の画像を撮影するのが大変で、とてもじゃないけど人の手で撮影とかやってられないと身に染みて分かったのだけど。
どうにか自動化できないものか。つまりは、電動で動く雲台を作って、何かしらで制御して自動撮影を…。
縦横90度以上の画角があれば、6方向を撮影、つまり6回撮影するだけで、360度のパノラマ画像を作れるはずで。もちろん、180度撮影できるなら、3回ぐらいの撮影で済むらしいですが。
しかし、コンデジに魚眼レンズがつけられないとなれば、素のコンデジをグルグル回して複数枚の画像を撮影してPC上で合成してパノラマ画像を作るぐらいしか手は無さそうだなと。もっとも、昔ソレを試してみたら、数十枚の画像を撮影するのが大変で、とてもじゃないけど人の手で撮影とかやってられないと身に染みて分かったのだけど。
どうにか自動化できないものか。つまりは、電動で動く雲台を作って、何かしらで制御して自動撮影を…。
◎ 電動雲台を夢想。 :
制御と言えば、
_Arduino
。コレを使えないか。
Arduino でモータ制御するやり方をググってみたら、参考になりそうなページがいくつかあって。横方向は360度回さないといかんけど、DCモータを使えばなんとかなるかな…。回転する部分に、モータもArduinoも電池も入れるとして…。縦方向は、サーボモータとやらを使うことになるのだろうか。180度動くブツが必要になるのかな。どうなんだろう。
だけど、コンデジって結構重い印象があるけど、そんなものを動かせるのかな。
手持ちのコンデジ、 _Canon PowerShot A3300 IS の重さを調べてみたら、電池やメモリカードを入れた状態で 149g と書いてあった。
_TAMIYA ミニモーター低速ギヤボックス(4速) や _TAMIYA 4速ウォームギヤボックスHE のトルクを眺めたら、低速設定にすれば1400g程度のブツを動かせる、と書いてあるように見えた。こういったギヤボックスを使えば、DCモータを使ってコンデジが載った台を回転させることはできそうな予感。ただ、どういう形状にすればいいのか、そこはイメージが湧かないけど。
サーボモータは…。 _マイクロサーボ9g SG-90: サーボ 秋月電子通商 電子部品 ネット通販 を眺めると、400円ぐらいの品でも1.8kgは動かせると書いてあるように見えるので、150gのコンデジなら余裕で動かすことができるのかもしれない。ただ、特定の角度で固定ができるのか、そこが分からないのだけど。
カメラのシャッターは、Canon製の古いコンデジと、CHDK + USBケーブルを使えば、自動で切ることができるはず。 _USB Remote - CHDK Wiki - Wikia を眺めると、USB端子に +5V を流してソレを感知して処理をすることができるようだし。 _DIY remote control app for digital camera (via an Arduino Uno + BLE shield) | Evothings を眺めると、Arduino から制御してシャッターを切っている事例があるようにも見える。
などと夢想したものの、その手の工作はしたことがないので、おそらく見通しが甘いところが結構ありそうな予感も。実際作ってみたら「こんなはずでは…」になりそうだよなと。
ちなみに、お金持ちは _GigaPan を買えばいいと思います。10万円ぐらいするけど。
お金持ちで、かつ、解像度が低くてもOKなら _RICOH THETA S を買えばいいです。一瞬で360度撮影できるし。「RICOH THETA HDRI」でググれば3DCGに使えるHDRIも得られそうだし。解像度低いけど。
Arduino でモータ制御するやり方をググってみたら、参考になりそうなページがいくつかあって。横方向は360度回さないといかんけど、DCモータを使えばなんとかなるかな…。回転する部分に、モータもArduinoも電池も入れるとして…。縦方向は、サーボモータとやらを使うことになるのだろうか。180度動くブツが必要になるのかな。どうなんだろう。
だけど、コンデジって結構重い印象があるけど、そんなものを動かせるのかな。
手持ちのコンデジ、 _Canon PowerShot A3300 IS の重さを調べてみたら、電池やメモリカードを入れた状態で 149g と書いてあった。
_TAMIYA ミニモーター低速ギヤボックス(4速) や _TAMIYA 4速ウォームギヤボックスHE のトルクを眺めたら、低速設定にすれば1400g程度のブツを動かせる、と書いてあるように見えた。こういったギヤボックスを使えば、DCモータを使ってコンデジが載った台を回転させることはできそうな予感。ただ、どういう形状にすればいいのか、そこはイメージが湧かないけど。
サーボモータは…。 _マイクロサーボ9g SG-90: サーボ 秋月電子通商 電子部品 ネット通販 を眺めると、400円ぐらいの品でも1.8kgは動かせると書いてあるように見えるので、150gのコンデジなら余裕で動かすことができるのかもしれない。ただ、特定の角度で固定ができるのか、そこが分からないのだけど。
カメラのシャッターは、Canon製の古いコンデジと、CHDK + USBケーブルを使えば、自動で切ることができるはず。 _USB Remote - CHDK Wiki - Wikia を眺めると、USB端子に +5V を流してソレを感知して処理をすることができるようだし。 _DIY remote control app for digital camera (via an Arduino Uno + BLE shield) | Evothings を眺めると、Arduino から制御してシャッターを切っている事例があるようにも見える。
などと夢想したものの、その手の工作はしたことがないので、おそらく見通しが甘いところが結構ありそうな予感も。実際作ってみたら「こんなはずでは…」になりそうだよなと。
ちなみに、お金持ちは _GigaPan を買えばいいと思います。10万円ぐらいするけど。
お金持ちで、かつ、解像度が低くてもOKなら _RICOH THETA S を買えばいいです。一瞬で360度撮影できるし。「RICOH THETA HDRI」でググれば3DCGに使えるHDRIも得られそうだし。解像度低いけど。
[ ツッコむ ]
2015/06/07(日) [n年前の日記]
#1 [dxruby] デモ画面相当やオプション画面を書いてたり
昔のTVゲームって、メーカーロゴが表示された後、ゲームの世界設定等が文章のスクロールで表示されたりするけれど。あの画面って何て呼ぶんだろう…。デモ画面でいいのかな…。でも、デモ画面と言うと、プレイしてるようなデモとかを連想するよな…。何にせよ、そのあたりを書いてたり。
オプション画面部分も書いたけど、各テキストの座標位置指定が地味に面倒臭い。位置決め用の便利なツールはないものか。
ステージボスを作って、ステージクリアまで処理が流れるようにしなきゃいかんのだけど、ステージボスを作るのが面倒くさくて別のところを書いて逃げてるという。
オプション画面部分も書いたけど、各テキストの座標位置指定が地味に面倒臭い。位置決め用の便利なツールはないものか。
ステージボスを作って、ステージクリアまで処理が流れるようにしなきゃいかんのだけど、ステージボスを作るのが面倒くさくて別のところを書いて逃げてるという。
[ ツッコむ ]
#2 [anime] Gレコ、1〜3話を再視聴
BS11放送分を録画してあったので消化。既にBS-TBS放送分は一通り視聴済みなのだけど、予想していた通り、2回見ると結構設定が分かったような気にもなってくるなと…。各設定や状況について一応説明台詞は散りばめてあるし。気配りゼロかと言うと、全然そういうわけではないし。
もっとも、初見時は何が何やらさっぱりだったので、フツーの人にお勧めできるアニメではないよなと。富野作品、しかもガンダムシリーズだから、一応再視聴してるけど、これが無名の監督作品・別タイトルだったら…。 *1
ただ、見れば見るほど設定が分かってきたり、他メディアから情報を入手して補完していける作品は、特定の年齢、一部の層にはウケるだろうと思うので、そういう商品があっても別にいいよな、とは思っていたり。自分も中学高校の頃、アニメックその他を読みながらそういう楽しみ方をしてたので。
でもなあ…。当時、自分は田舎に住んでたし、ネットも無かったから、特定のアニメ作品にそこまで入れ込む余裕があったのかもしれないよなと。今は本数が多過ぎるし、ネットその他の娯楽コンテンツもあるので、そこまで入れ込むものだろうか、とも。そもそもアニメ観賞という行為も、若い人達の間ではコミュニケーションツールでしかないという話も聞くし。一人ぼっちでアニメを見て楽しむしかなかった自分のソレとは、もう全然違う行為になってるはずで。
まあ、そういったどうでもいいことをグダグダ考えてしまうアニメではあるなあ。みたいなことを思いながら眺めていたりします。
もっとも、初見時は何が何やらさっぱりだったので、フツーの人にお勧めできるアニメではないよなと。富野作品、しかもガンダムシリーズだから、一応再視聴してるけど、これが無名の監督作品・別タイトルだったら…。 *1
ただ、見れば見るほど設定が分かってきたり、他メディアから情報を入手して補完していける作品は、特定の年齢、一部の層にはウケるだろうと思うので、そういう商品があっても別にいいよな、とは思っていたり。自分も中学高校の頃、アニメックその他を読みながらそういう楽しみ方をしてたので。
でもなあ…。当時、自分は田舎に住んでたし、ネットも無かったから、特定のアニメ作品にそこまで入れ込む余裕があったのかもしれないよなと。今は本数が多過ぎるし、ネットその他の娯楽コンテンツもあるので、そこまで入れ込むものだろうか、とも。そもそもアニメ観賞という行為も、若い人達の間ではコミュニケーションツールでしかないという話も聞くし。一人ぼっちでアニメを見て楽しむしかなかった自分のソレとは、もう全然違う行為になってるはずで。
まあ、そういったどうでもいいことをグダグダ考えてしまうアニメではあるなあ。みたいなことを思いながら眺めていたりします。
*1: 例えば以前、「境界線上のホライゾン」というアニメがあったけど。あのアニメもGレコと似た作りで…。自分はあの作品をワケワカランと途中で切り捨ててしまったわけで。
[ ツッコむ ]
2014/06/07(土) [n年前の日記]
#1 [dxruby] DXRubyでラスタースクロール処理に再チャレンジ
_2014/01/12
に、DXRuby の Shader (HLSL)を使ってラスタースクロールの実験を ―― ラスタースクロールだけで疑似3Dっぽい表現ができないか実験していたのですが。ラスタースクロールに使える画像の作り方が分からなくて、諦めてしまったのでした。
ふと、今頃になって、「こういう画像を作ればよかったのではないか?」とピンと来たので試してみたり。
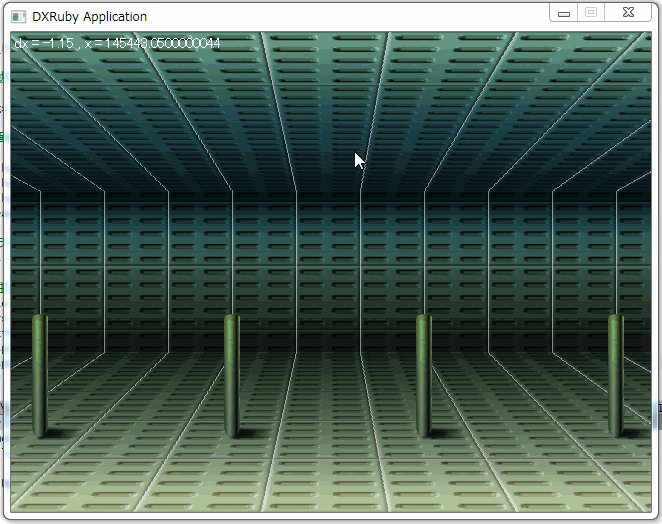
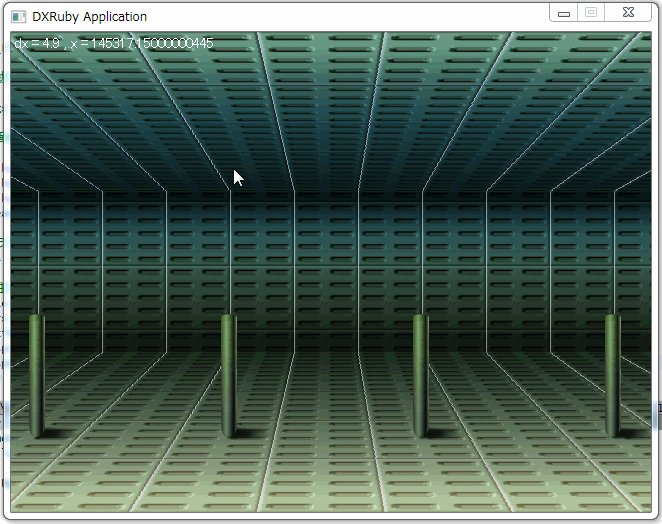
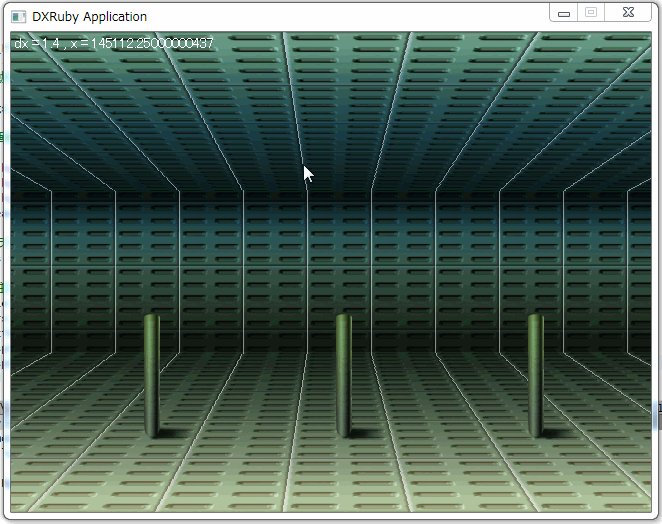
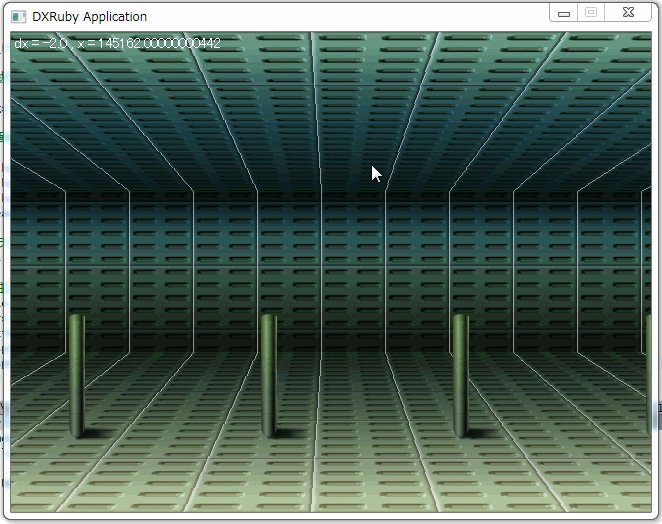
結果的には、こんな感じの画面になりました。 うむ。ストIIですな。
ふと、今頃になって、「こういう画像を作ればよかったのではないか?」とピンと来たので試してみたり。
結果的には、こんな感じの画面になりました。 うむ。ストIIですな。
- 天井と床は、y値に応じて、x方向のスクロール量を変える。
- 上辺(下辺)が1ドットスクロールしたら、下辺(上辺)は2ドットスクロールするようにした。
- 横方向のスクロールは、64ドットでループ。
◎ 画像を作る際のコツ。 :
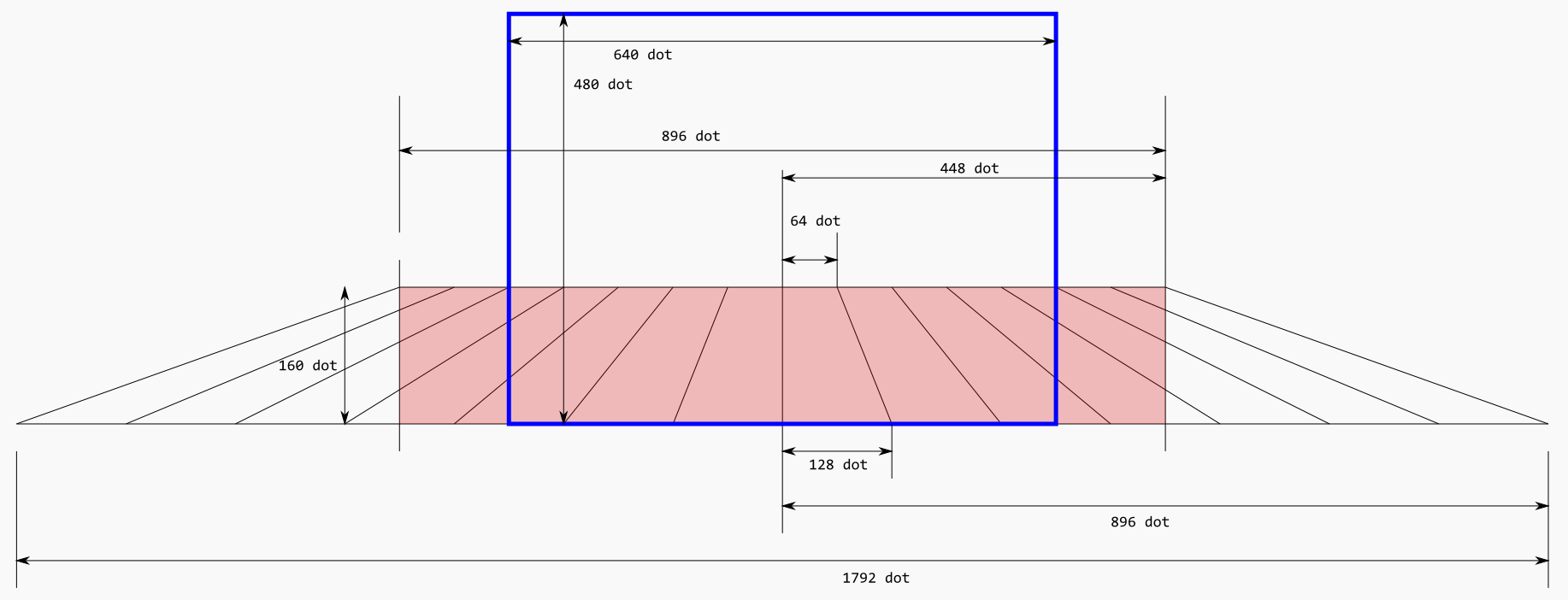
たぶん、こういう画像を作ればいいんじゃないかな…。
ピンク色のところが、最終的に欲しい画像。
例えば、GIMPで作業するなら、
グリッドに合わせて線を引いていくのは面倒臭かったので、下地画像を作成するスクリプトを書いてみたり。
_mk_ras_img.rb
そして、これらの下地画像を参考にしつつ、GIMPで画像を作成。以下のような感じに。
ついでに、柱の画像もテキトーに作成。テクスチャを適当に作って、フィルター → マップ → オブジェクトにマップ → 円柱、とかそんな感じ。

例えば、GIMPで作業するなら、
- 変形ツールの遠近法?だかで、上辺896ドット、下辺1792ドットの台形画像を作成。
- 真ん中あたりから、896 x 160ドットぐらいをクリップ。
- 台形画像を作る際、下辺の長さを、上辺の2倍の長さにすると、処理や計算が楽。
- 最終的に必要な画像の横幅は、ウインドウサイズ+グリッドサイズ(64ドット) x 4 にしておくと楽。
グリッドに合わせて線を引いていくのは面倒臭かったので、下地画像を作成するスクリプトを書いてみたり。
_mk_ras_img.rb
#
# ラスタースクロール用BGの下絵画像を生成して保存する。
# 天井、壁、床、の3つの画像を保存する。
#
require 'dxruby'
# ----------------------------------------
# 定義部分
wdw_w = 640 # ウインドウ横幅
wdw_h = 480 # ウインドウ縦幅
cw = 128 / 2 # 1マス分のドットサイズ
h0 = 32 * 5
h2 = 32 * 5
h1 = wdw_h - h0 - h2
w = wdw_w + cw * 4 # 画像横幅
# 出力ファイル名
output_fname = [
"bg_ras_a_base.png",
"bg_ras_b_base.png",
"bg_ras_c_base.png",
]
# 定義部分ここまで
# ----------------------------------------
# 新規画像作成
img0 = Image.new(w, h0, [0, 0, 0, 0])
img1 = Image.new(w, h1, [0, 0, 0, 0])
img2 = Image.new(w, h2, [0, 0, 0, 0])
# 線を引く
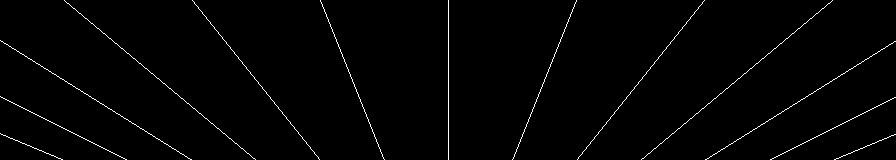
cx = w / 2
0.step(cx, cw) do |d|
a0 = d
a1 = d * 2
img0.line(cx + a1, 0, cx + a0, h0, C_WHITE)
img0.line(cx - a1, 0, cx - a0, h0, C_WHITE)
img1.line(cx + a0, 0, cx + a0, h1, C_WHITE)
img1.line(cx - a0, 0, cx - a0, h1, C_WHITE)
img2.line(cx + a0, 0, cx + a1, h2, C_WHITE)
img2.line(cx - a0, 0, cx - a1, h2, C_WHITE)
end
# 保存する
img0.save(output_fname[0])
img1.save(output_fname[1])
img2.save(output_fname[2])
font = Font.new(14)
# 表示して確認
Window.loop do
break if Input.keyPush?(K_ESCAPE)
x = (Window.width - w) / 2
y = 0
Window.draw(x, y, img0)
y += img0.height
Window.draw(x, y, img1)
y += img1.height
Window.draw(x, y, img2)
y += img2.height
[
output_fname[0],
output_fname[1],
output_fname[2],
"を保存しました"
].each_with_index do |s, i|
Window.drawFont(4, 4 + i * 20, s, font)
end
end
実行すると、以下の3つの画像が保存される。そして、これらの下地画像を参考にしつつ、GIMPで画像を作成。以下のような感じに。
- 128x128の画像を作成。これが1マス分。
- フィルタ → マップ → 並べる、で、1792 x 640 ドットの画像を作成。
- 遠近法ツールで、遠近感がついた台形に変形。ガイドを作って、頂点をガイドに合わせるようにすれば作業が少し楽。x=448,x=1344の位置にガイドを作ればいいのかな。
- ガイドの作り方は、画像 → ガイド → 新規ガイド。それと、表示 → ガイドにスナップ、にチェックが入っていること。
- 変形できたら、矩形選択ツールで、必要な部分だけコピー。
- ファイル → 画像の生成 → クリップボードから、を選べば新規画像ができる。
- ブレンドツール(グラデーションを塗るツール)や、色調整で、見た目を修正。
ついでに、柱の画像もテキトーに作成。テクスチャを適当に作って、フィルター → マップ → オブジェクトにマップ → 円柱、とかそんな感じ。

◎ スクリプトはこんな感じに。 :
スクリプトはこんな感じに。
_bgrasterscroll3.rb.txt
実行すれば、前述のスクリーンショットのような画面になるはず。マウスカーソルのx座標で、スクロール速度が変わります。
他のスクリプトから呼んで使えるようにもしておきました。以下は使用例。
画像も含めて、一式をzipにして置いときます。ライセンスは、Public Domain ってことで。
_bg_raster_scroll3_20140607.zip (2.9MB)
_bgrasterscroll3.rb.txt
# Shaderを使ってラスタスクロールのテスト
# 天井、壁、床をラスタースクロールさせるっぽい感じの処理
# 画像を読み込んで表示する版
require 'dxruby'
class BgRasterScroll3
attr_accessor :gridsize
attr_accessor :imgs
attr_accessor :shaders
# コンストラクタ
#
# @param [Number] gridsize 1マス分のドットサイズ
# @param [Array] imgs 天井、壁、床のImageオブジェクトを配列に入れて渡す
#
def initialize(gridsize, imgs)
hlsl = <<EOS
float2 size;
float d;
float dd;
texture tex0;
sampler Samp0 = sampler_state
{
Texture =<tex0>;
// こっちだと画面がチラチラする (´・ω・`)
// MinFilter = LINEAR;
// MagFilter = LINEAR;
// MipFilter = LINEAR;
// こっちならチラチラしない
MinFilter = POINT;
MagFilter = POINT;
MipFilter = NONE;
AddressU = WRAP;
AddressV = WRAP;
};
struct PixelIn
{
float2 UV : TEXCOORD0;
};
struct PixelOut
{
float4 Color : COLOR0;
};
PixelOut PS1(PixelIn input)
{
PixelOut output;
input.UV.x = input.UV.x + ((d + (d * input.UV.y * dd)) / size.x);
output.Color = tex2D( Samp0, input.UV );
return output;
}
PixelOut PS2(PixelIn input)
{
PixelOut output;
input.UV.x = input.UV.x + ((d + (d * (1.0 - input.UV.y) * dd)) / size.x);
output.Color = tex2D( Samp0, input.UV );
return output;
}
PixelOut PS3(PixelIn input)
{
PixelOut output;
input.UV.x = input.UV.x + d / size.x;
output.Color = tex2D( Samp0, input.UV );
return output;
}
// float4 PS(float2 input : TEXCOORD0) : COLOR0
// {
// float4 output;
// // input.x -= ((d / size.x) + ((d / size.x) * input.y * dd));
// input.x = input.x - ((d + (d * input.y * dd)) / size.x);
// output = tex2D( Samp0, input);
// return output;
// }
technique FloorScroll
{
pass P0
{
PixelShader = compile ps_2_0 PS1();
}
}
technique CeilingScroll
{
pass P0
{
PixelShader = compile ps_2_0 PS2();
}
}
technique WallScroll
{
pass P0
{
PixelShader = compile ps_2_0 PS3();
}
}
EOS
core = Shader::Core.new(hlsl, {:size=>:float, :d=>:float, :dd=>:float})
self.shaders = []
self.imgs = []
self.gridsize = gridsize
shader_names = [
["CeilingScroll", 1.0],
["WallScroll", 1.0],
["FloorScroll", 1.0]
]
shader_names.each_with_index do |dt, i|
sname, dd = dt
img = imgs[i]
self.imgs.push(img)
shr = Shader.new(core, sname)
shr.size = [img.width, img.height]
shr.d = 0 # スクロール量
shr.dd = dd # 上辺と下辺で、x方向に何ドットずれるか
self.shaders.push(shr)
end
end
# スクロール量を更新
#
# @param [Number] d スクロール量
#
def update(d)
d = (d % self.gridsize)
self.shaders.each do |shr|
shr.d = d
end
end
# 描画
#
# @param [Number] bx 描画位置 x
# @param [Number] by 描画位置 y
#
def draw(bx, by)
x, y = bx - self.gridsize * 2, by
3.times do |i|
Window.drawShader(x, y, self.imgs[i], self.shaders[i])
y += self.imgs[i].height
end
end
end
if __FILE__ == $0
# ----------------------------------------
# 動作確認
imgs = []
# 画像ファイル名一覧に従って画像ロード
[
"bg_ras_a.png", # 天井
"bg_ras_b.png", # 壁
"bg_ras_c.png" # 床
].each {|fn| imgs.push(Image.load(fn)) }
# ラスタースクロール用オブジェクトを発生
ras = BgRasterScroll3.new(64, imgs)
# 柱スプライトを発生
pole = Image.load("pole.png")
sprs = []
4.times do |i|
spr = Sprite.new(i * (96 * 2) + 72, 480 - (160 /2) - 128 + 8, pole)
sprs.push(spr)
end
font = Font.new(14)
x = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
# マウス位置に応じてスクロール量を変化
dx = ((Window.width / 2) - Input.mousePosX).to_f / Window.width * 32
x -= dx
ras.update(x) # スクロール量を指定
ras.draw(0, 0) # 描画
# 柱を描画
tdx = dx + dx * 0.5
sprs.each do |spr|
spr.x += tdx
spr.x += Window.width + 128 if dx < 0 and spr.x + 64 < 0
spr.x -= (Window.width + 128) if dx > 0 and spr.x > Window.width
end
Sprite.update(sprs)
Sprite.draw(sprs)
Window.drawFont(4, 4, "dx = #{dx} , x = #{x}", font)
end
end
実行すれば、前述のスクリーンショットのような画面になるはず。マウスカーソルのx座標で、スクロール速度が変わります。
他のスクリプトから呼んで使えるようにもしておきました。以下は使用例。
# BgRasterScroll3.rb の呼び出しテスト
require 'dxruby'
require_relative 'bgrasterscroll3'
imgs = []
[
"bg_ras_a_base.png", # 天井
"bg_ras_b_base.png", # 壁
"bg_ras_c_base.png" # 床
].each {|fn| imgs.push(Image.load(fn)) }
ras = BgRasterScroll3.new(64, imgs)
x = 0
Window.loop do
break if Input.keyPush?(K_ESCAPE)
ras.update(x) # スクロール量を指定
ras.draw(0, 0) # 描画
x += 3
end
画像も含めて、一式をzipにして置いときます。ライセンスは、Public Domain ってことで。
_bg_raster_scroll3_20140607.zip (2.9MB)
[ ツッコむ ]
2013/06/07(金) [n年前の日記]
#1 [nitijyou] 自宅サーバ止めてました
[ ツッコむ ]
#2 [firefox] Gmarks非公式版があるらしい
しばらく前から、Firefox 上で Google ブックマークを管理できるアドオン、GMarks が、おそらくは Google側の変更で正常動作しない状態になっていたのだけど。現状に対応した非公式版があると知り。
_GMarks stopped working - Google グループ
試しに導入。見た目は今までと同じに見える。ありがたや。
_GMarks stopped working - Google グループ
試しに導入。見た目は今までと同じに見える。ありがたや。
◎ faviconを変更するアドオンを追加。 :
_Bookmark Favicon Changer :: Add-ons for Firefox
Firefox のブックマーク中に、favicon が無い項目が多々あって、時々選択ミスをしてしまうので、試しに導入。パッと見で見分けがつくようになった…ような気がする。
Firefox のブックマーク中に、favicon が無い項目が多々あって、時々選択ミスをしてしまうので、試しに導入。パッと見で見分けがつくようになった…ような気がする。
[ ツッコむ ]
#3 [prog] Processing2を試用
_Processing (Proce55ing)
というプログラミング言語の2.0が正式にリリースされたらしいので、Windows7 x64 に Processing x86版を導入。
ちなみに、結構前から2.0ベータ版が公開されてたようで。「そろそろバグも取れてるっぽいから正式公開すんべ」みたいな話じゃないかなと想像してるのだけど。
2.0からは、OpenGLを積極的に活用するようになったそうで。GLSL(GL Shading Language)シェーダがどうとか、VBOsがどうとか…。要するに描画が早くなった、フィルタ処理っぽいことが高速にできるようになった、と捉えればいいのだろうか?
とりあえず、添付のExamplesを動かしてる段階。File → Examples で色々選べる。個人的には、Topics → Shaders → Landscape で驚いた。まあ、OpenGL に詳しい人なら、「いやいや、それは全然たいしたサンプルじゃないよ?」と言いそうな予感もあるのだけど。とりあえず、Landscape を動かすと、ビデオカード(9800GTGE)のファンが凄い勢いで回り始めるようで。ビデオカードを酷使しているのだろうな…。
それはさておき。いくつか不具合にも遭遇。
ちなみに、結構前から2.0ベータ版が公開されてたようで。「そろそろバグも取れてるっぽいから正式公開すんべ」みたいな話じゃないかなと想像してるのだけど。
2.0からは、OpenGLを積極的に活用するようになったそうで。GLSL(GL Shading Language)シェーダがどうとか、VBOsがどうとか…。要するに描画が早くなった、フィルタ処理っぽいことが高速にできるようになった、と捉えればいいのだろうか?
とりあえず、添付のExamplesを動かしてる段階。File → Examples で色々選べる。個人的には、Topics → Shaders → Landscape で驚いた。まあ、OpenGL に詳しい人なら、「いやいや、それは全然たいしたサンプルじゃないよ?」と言いそうな予感もあるのだけど。とりあえず、Landscape を動かすと、ビデオカード(9800GTGE)のファンが凄い勢いで回り始めるようで。ビデオカードを酷使しているのだろうな…。
それはさておき。いくつか不具合にも遭遇。
◎ 不具合その1。 :
右上の「Java」と書かれている欄をクリックして、Add Mode を選べば、JavaScript Mode や Android Mode 等を ―― Processing を JavaScript で動かしたり、Android 上で動かせるモードがインストールできるはずなのだけど。
実際選んでみると、
_Add mode in Processing 2.0b9 - Processing Forum によると、2.0b9 でエンバグ・持ち込んでしまった不具合らしく。現時点での解決策は、件のスレッドから JavaScriptMode.zip をDL・解凍して、手動で modes\ フォルダ以下にコピーせよ、ということらしい。
だが、JavaScript Mode はそれでいいとしても、Android Mode にはそういう手順も存在しないようで。
_Android Module doesn't install by error in Processing 2.0 - Processing Forum
「Android Mode はどこから zip 落とせばいいの? (´・ω・`)」てな状態らしい。
_Processing2.0b9 でJavaScriptモードを導入する方法 : だらっと学習帳 でも言及されていて、2.0b8は最初から各モードが同梱されてるから、Android Mode も使ってみたかったらソレを使うしか、てなことが書いてあった。
どうして正式リリースしたんだろう…。せっかくの新機能なのに、バグっていて、利用すらできないってのは…。
実際選んでみると、
Could not move mode "JavaScript Mode" to the sketchbook.とか
Could not delete C:\home\prg\Processing\modes\mode3187443478460851517tmp\JavaScriptMode\keywords.txt Could not delete C:\home\prg\Processing\modes\mode3187443478460851517tmp\JavaScriptMode\mode\JavaScriptMode.jar Could not delete C:\home\prg\Processing\modes\mode3187443478460851517tmp\JavaScriptMode\mode Could not delete C:\home\prg\Processing\modes\mode3187443478460851517tmp\JavaScriptMode Could not delete C:\home\prg\Processing\modes\mode3187443478460851517tmpといったエラーが表示されて、モードが追加できない。
_Add mode in Processing 2.0b9 - Processing Forum によると、2.0b9 でエンバグ・持ち込んでしまった不具合らしく。現時点での解決策は、件のスレッドから JavaScriptMode.zip をDL・解凍して、手動で modes\ フォルダ以下にコピーせよ、ということらしい。
だが、JavaScript Mode はそれでいいとしても、Android Mode にはそういう手順も存在しないようで。
_Android Module doesn't install by error in Processing 2.0 - Processing Forum
「Android Mode はどこから zip 落とせばいいの? (´・ω・`)」てな状態らしい。
_Processing2.0b9 でJavaScriptモードを導入する方法 : だらっと学習帳 でも言及されていて、2.0b8は最初から各モードが同梱されてるから、Android Mode も使ってみたかったらソレを使うしか、てなことが書いてあった。
どうして正式リリースしたんだろう…。せっかくの新機能なのに、バグっていて、利用すらできないってのは…。
◎ 不具合その2。 :
これは MSE (Microsoft Security Essentials)との絡みなのだけど。Processing 2 で動作確認するたびに、MSEが「俺の知らない謎なdllが実行されてるぞ…。MSにこのファイルを送信してくれ。中身をチェックしたい」と言ってくる。
どういう作りになってるんだ、Processing 2.0。…なんとなくだけど、主にMac上で開発していて、Windows 上での動作確認が今一つなのかなと想像を。
どういう作りになってるんだ、Processing 2.0。…なんとなくだけど、主にMac上で開発していて、Windows 上での動作確認が今一つなのかなと想像を。
[ ツッコむ ]
#4 [anime] キングダム2が見れません
NHK-BSで、キングダム2なるアニメが始まるらしいのだけど。その時間は、グレンラガン、ヴァルブレイブ、俺妹と重なってるわけで。自分、W録画機しか持ってないので見れません…。
地方民にとっては貴重なアニメ枠を、どうして他のアニメにぶつけてくるんだろう…。MAGネットもそういうことされて、ほとんど見れなかったわけだけど。今回も、どれを諦めるかと問われたら、キングダムを諦めるしか…。例えばこれが、ゆゆ式や変猫やアイカツあたりにぶつけてくるならともかく、ってそういう問題ではないな。この件に関しては、ハムエッグの黄身も愛した女もナイフで半分こしたり殴り合う必要もなく、ずらせばどっちも総取りできちゃう稀有な場面だと思うのだけど。…昭和か。団塊ジュニア相手にアニメ見せて視聴率取ってた昭和の感覚でやってんのか。もうそういう御時勢じゃないだろ…。
せめて別の時間帯に再放送枠を用意してくれないかな。民放がなかなかできないNHKの強みと言えば、再放送ができること。自局の特性ぐらいは活かしてほしい。と愚痴ってみたものの。「NHKオンデマンドで見てください」で済まされそう。
NHKオンデマンドと言えば…。自分の部屋のビデオデッキがNHKの中にあるような感じになるのかなと期待したけど、全然違うサービスで、ちょっとがっかりした記憶が。雲(クラウド)の中でやってることはおおよそ同じだとしても、どういう印象を持ってもらうか、そこの方針を間違えちゃうと…てなことを思ったりもするけどどうなんだろう。まあ、受信料取った上にもっと金を出せと言い出す時点でソレ以前のような気もしますが。それでなくても普段の放送内容が中韓の放送局みたいで嫌がられてるのに。
何にせよ、「キングダムの新作が始まるのか! これは嬉しいかも! …アレ? この時間帯は…うわー。コレじゃ見れないじゃん」となってしまいました。ちょっぴり盛り上がってしまった分、より残念さが増してしまったり。時間帯がずれていれば見れるのだけどなあ。どうして、ぶつけるのだ…。
地方民にとっては貴重なアニメ枠を、どうして他のアニメにぶつけてくるんだろう…。MAGネットもそういうことされて、ほとんど見れなかったわけだけど。今回も、どれを諦めるかと問われたら、キングダムを諦めるしか…。例えばこれが、ゆゆ式や変猫やアイカツあたりにぶつけてくるならともかく、ってそういう問題ではないな。この件に関しては、ハムエッグの黄身も愛した女もナイフで半分こしたり殴り合う必要もなく、ずらせばどっちも総取りできちゃう稀有な場面だと思うのだけど。…昭和か。団塊ジュニア相手にアニメ見せて視聴率取ってた昭和の感覚でやってんのか。もうそういう御時勢じゃないだろ…。
せめて別の時間帯に再放送枠を用意してくれないかな。民放がなかなかできないNHKの強みと言えば、再放送ができること。自局の特性ぐらいは活かしてほしい。と愚痴ってみたものの。「NHKオンデマンドで見てください」で済まされそう。
NHKオンデマンドと言えば…。自分の部屋のビデオデッキがNHKの中にあるような感じになるのかなと期待したけど、全然違うサービスで、ちょっとがっかりした記憶が。雲(クラウド)の中でやってることはおおよそ同じだとしても、どういう印象を持ってもらうか、そこの方針を間違えちゃうと…てなことを思ったりもするけどどうなんだろう。まあ、受信料取った上にもっと金を出せと言い出す時点でソレ以前のような気もしますが。それでなくても普段の放送内容が中韓の放送局みたいで嫌がられてるのに。
何にせよ、「キングダムの新作が始まるのか! これは嬉しいかも! …アレ? この時間帯は…うわー。コレじゃ見れないじゃん」となってしまいました。ちょっぴり盛り上がってしまった分、より残念さが増してしまったり。時間帯がずれていれば見れるのだけどなあ。どうして、ぶつけるのだ…。
[ ツッコむ ]
2012/06/07(木) [n年前の日記]
#1 [android] どうにか動くようになった
基本的に画像やサウンドデータの解放はしないことに。ただし、Activityの破棄時に、戻るボタンで破棄されたようであれば、それはおそらくアプリを終了したいのだろうから、データの破棄、変数の初期化を行うようにしてみたり。
◎ アプリを終了させる際に何を使うべきかで悩む。 :
一般的には finish() を呼ぶらしいのだけど、アプリケーションマネージャから該当アプリを見ると、「強制停止」ボタンが有効になっている。つまり、プロセスが残っているということだろうと。
Process.killProcess(Process.myPid()) を使って、自分で自分のプロセスを強制終了させる方法も試してみたけれど。この場合、本来通るべきはずの処理を通らずに終了するらしいので、自前でアレコレ準備してから終了させないといけない。これはこれで、何かを見落としそう。
他アプリはどうやっているのかと思って色々確認してみたら、ほとんどは、一度起動すると「強制停止」ボタンが有効になるようで。どれもプロセスは残ってるっぽい。というか Android はそういう仕組みになっているらしいけど。…ということは、自分もフツーに finish() で終わらせてしまっていい、ということなんだろうか?
Process.killProcess(Process.myPid()) を使って、自分で自分のプロセスを強制終了させる方法も試してみたけれど。この場合、本来通るべきはずの処理を通らずに終了するらしいので、自前でアレコレ準備してから終了させないといけない。これはこれで、何かを見落としそう。
他アプリはどうやっているのかと思って色々確認してみたら、ほとんどは、一度起動すると「強制停止」ボタンが有効になるようで。どれもプロセスは残ってるっぽい。というか Android はそういう仕組みになっているらしいけど。…ということは、自分もフツーに finish() で終わらせてしまっていい、ということなんだろうか?
[ ツッコむ ]
#2 [eclipse][markdown] eclipseにMarkdown編集用のプラグインをインストールしてみたり
github用の README.md を編集する際に、eclipse上で編集出来たら多少は快適になるかなと。
_AptanaにMarkdown Editerプラグインをインストールしてみた という記事を参考にインストール。本来は、 _http://winterstein.me.uk/projects/tt-update-site/ を指定すればインストールできるはずなのだけど上手く行かず。
_eclipse 向けの Markdown 編集用プラグインの Update… というつぶやき?に、 _http://winterstein.me.uk/projects/tt-update-site/site.xml を指定すればインストールできると書いてあった。ありがたや。
プレビューウインドウは、ウインドウ → ビューの表示 → その他 → Markdown → Markdown HTML Preview を選択して開いてやる必要がある。文字を打ち込むとすぐにプレビューに反映…されるわけではなくて、プレビューウインドウ内をクリックしてやる必要がありそうな? ちとよく分からず。
_AptanaにMarkdown Editerプラグインをインストールしてみた という記事を参考にインストール。本来は、 _http://winterstein.me.uk/projects/tt-update-site/ を指定すればインストールできるはずなのだけど上手く行かず。
_eclipse 向けの Markdown 編集用プラグインの Update… というつぶやき?に、 _http://winterstein.me.uk/projects/tt-update-site/site.xml を指定すればインストールできると書いてあった。ありがたや。
プレビューウインドウは、ウインドウ → ビューの表示 → その他 → Markdown → Markdown HTML Preview を選択して開いてやる必要がある。文字を打ち込むとすぐにプレビューに反映…されるわけではなくて、プレビューウインドウ内をクリックしてやる必要がありそうな? ちとよく分からず。
◎ Windows上で動くMarkdown用エディタもインストール。 :
_SavageLook.com >> Gonzo, an open source markdown editor
_net3: Windows の Markdown Editor には Gonzo がおすすめ
_wcoenen / DownMarker / downloads Bitbucket
Gonzo と DownMaker をインストールしてみたけれど。Gonzoは、utf8で書かれたMarkdownファイルを開くと日本語文字列が全部消えてしまった。残念。
Mac上で動くMarkdown用エディタはよく見かけるのだけど、Windows上で動くものはあまり見かけない。動いても、英語圏で作られているから日本語入力がインラインではできないとかそんな感じで。まあ、元々、テキストファイルの形で閲覧してもある程度は整形されたように見える、というのが売りの記法なので、色分けしてくれるだけでも十分、となると一般的なエディタでもまあなんとか、という感じもするのだけど。
_net3: Windows の Markdown Editor には Gonzo がおすすめ
_wcoenen / DownMarker / downloads Bitbucket
Gonzo と DownMaker をインストールしてみたけれど。Gonzoは、utf8で書かれたMarkdownファイルを開くと日本語文字列が全部消えてしまった。残念。
Mac上で動くMarkdown用エディタはよく見かけるのだけど、Windows上で動くものはあまり見かけない。動いても、英語圏で作られているから日本語入力がインラインではできないとかそんな感じで。まあ、元々、テキストファイルの形で閲覧してもある程度は整形されたように見える、というのが売りの記法なので、色分けしてくれるだけでも十分、となると一般的なエディタでもまあなんとか、という感じもするのだけど。
[ ツッコむ ]
2010/06/07(月) [n年前の日記]
#1 [comic] 「コルセットに翼」6巻まで読んだ
妹から以下略。
相変わらず、昔のイギリスについて、ちゃんと調べて描いてる印象。素晴らしい。
相変わらず、昔のイギリスについて、ちゃんと調べて描いてる印象。素晴らしい。
[ ツッコむ ]
#2 [comic] 「ちはやふる」4巻まで読んだ
妹から以下略。
何これ。スゲー面白いんですけど。うーむ、続きが読みてえ。
かるた云々についてきっちり調べて描いてるところが好印象。どんなジャンルの漫画でもそうだろうけど、読者があまり知らないであろう世界を調べて描いた作品は、一定の強さ・面白さを持てるなと。「豚の背中系」は天才じゃなきゃ描けないけど、「夏休みの自由研究系」は、売れる売れないは別にしても、作家の努力がちゃんと報われて、作品の魅力が増すような気がする。
何これ。スゲー面白いんですけど。うーむ、続きが読みてえ。
かるた云々についてきっちり調べて描いてるところが好印象。どんなジャンルの漫画でもそうだろうけど、読者があまり知らないであろう世界を調べて描いた作品は、一定の強さ・面白さを持てるなと。「豚の背中系」は天才じゃなきゃ描けないけど、「夏休みの自由研究系」は、売れる売れないは別にしても、作家の努力がちゃんと報われて、作品の魅力が増すような気がする。
◎ 作家さんの名前に見覚えがあるような、いや、ないような。 :
何で見かけたのだろう…。
検索してみて納得。一時期、トレース云々で漫画業界を追放されたかのような扱いを受けてた作家さんだったのか。だから自分、どこかで名前を見たなと思ったのか。
何はともあれ、見事復活したあたりがなんだか嬉しい。応援したい。いやまあ、ヤンキー効果というか、判官贔屓というか、そういうのもありそうだけど。ていうか自分、元々、「漫画描くのにトレースしたって別にいいじゃん」派なので、そんなどうでもいいことで作家生命を失う人が出てきたら釈然としないわけで。だから、なんだか嬉しいです。
検索してみて納得。一時期、トレース云々で漫画業界を追放されたかのような扱いを受けてた作家さんだったのか。だから自分、どこかで名前を見たなと思ったのか。
何はともあれ、見事復活したあたりがなんだか嬉しい。応援したい。いやまあ、ヤンキー効果というか、判官贔屓というか、そういうのもありそうだけど。ていうか自分、元々、「漫画描くのにトレースしたって別にいいじゃん」派なので、そんなどうでもいいことで作家生命を失う人が出てきたら釈然としないわけで。だから、なんだか嬉しいです。
[ ツッコむ ]
2009/06/07(日) [n年前の日記]
#1 [cg_tools] FLASH4の使い方を忘れてる
今時FLASH4かよ、という話はさておき。iアプリのテスト用画像データを大量作成しようとしてFLASH4をインストール・起動したものの。完全に使い方を忘れていたり。ヘルプを見てもなかなか思い出せず。普段から色んなツールで「遊んで」いないとこういう時に(以下略。
[ ツッコむ ]
#2 [iappli] データファイル作成スクリプトを作成中
SDカードに保存するためのデータファイルを作成するPerlスクリプトを作成中。必要なファイルを作業用フォルダに連番リネームでコピーして、7z.exeでzipに圧縮して、iアプリの通信可能なサイズで分割保存。
Perlのunlinkの使い方がよくわからず。削除に失敗したかどうかを検知するにはどういう書き方をすればいいのやら。unlink $filename or die; では書き方がおかしいと文句を言われるし。
Perlのunlinkの使い方がよくわからず。削除に失敗したかどうかを検知するにはどういう書き方をすればいいのやら。unlink $filename or die; では書き方がおかしいと文句を言われるし。
use Getopt::Long; use Pod::Usage; use File::Spec; use File::Copy; use File::Basename;あたりを使ってしまっているけど大丈夫だろうか。自分の環境だけならともかく、他の環境に持って行った時が不安。でも、ActivePerlでやってるので、ppm でモジュールをインストールすれば済むか。今時の ppm は GUI でも使えるし。
[ ツッコむ ]
#3 [cg_tools] EDGE2のパスワードが届いた
対応早…。ありがたや。無事に登録できた。これでgif保存できる。助かりました。
「旧PCから新PCにライセンス移行したいのですけど」みたいな一文をパスワード再発行要求メールに書いておいたら、あちら側の管理上ではライセンス移行として扱う、みたいな一文が返信メールに。なるほど、であれば、旧PCからEDGE2を削除しておけばOK、ということかしら。
とはいえ旧PCは足元で埃を被りつつある状態なわけで。電源を入れるのも面倒。そのうち電源を入れる機会があったらその際に忘れずに削除しておこう…。
「旧PCから新PCにライセンス移行したいのですけど」みたいな一文をパスワード再発行要求メールに書いておいたら、あちら側の管理上ではライセンス移行として扱う、みたいな一文が返信メールに。なるほど、であれば、旧PCからEDGE2を削除しておけばOK、ということかしら。
とはいえ旧PCは足元で埃を被りつつある状態なわけで。電源を入れるのも面倒。そのうち電源を入れる機会があったらその際に忘れずに削除しておこう…。
◎ ライセンス移行云々についてもやもやと。 :
できることなら、Adobe Photoshop CSシリーズのように、ライセンス移行作業がユーザ側の作業として別途用意されてる感じのほうが…と思ったけど先日PanasonicのSD-Audioデータの移行で「旧PCが起動できない状況だったら作業できなくてアウトじゃねえか」と危機を感じたわけだから、ライセンス移行作業は旧PCが起動するしないにかかわらず出来たほうがいいんだろうなと考え直したり。いや、技術的な打開案はちと思いつかないけど。何か手はあるんだろうか。
何にしても、EDGE2に限らず、ソフトウェアのライセンス周りの仕様は何か上手い方法が求められているように思う。いい手はないものか。
何にしても、EDGE2に限らず、ソフトウェアのライセンス周りの仕様は何か上手い方法が求められているように思う。いい手はないものか。
- 一般的には、CD販売+パスワードで、という形で済ませるだろうけど。それだとCDコピー・パスワード流出流用で不正利用ができてしまう。
- サーバを用意してネット経由でアクティベーションする形では、サーバとサーバアプリを用意する分、ソフト提供側の負担も大きくなるだろうし。
- ハードウェア構成と紐づけてのパスワード生成は、同じハードウェア構成の環境下で不正利用ができてしまう。
- ハードウェア構成とOS環境の両方と紐づけてパスワード生成すると、ドライバ更新しただけで不正利用とみなされてしまったりして、ユーザ側が不便極まりない。
[ ツッコむ ]
2008/06/07(土) [n年前の日記]
#1 [tv][movie] 「THE 有頂天ホテル」を鑑賞
TVで流れてたので見てみたり。
脚本の力ってのは大きいのだな。
脚本の力ってのは大きいのだな。
[ ツッコむ ]
#2 [pc] ARToolkitがちょっと気になってたり
モーションキャプチャの真似事みたいなことはできないだろうか。マーカーを使って奥行きや角度の情報も取得できているようだし。…モーションキャプチャのソレとなると、物凄く小さいマーカーになってしまって、おそらく話にならないか。
ARToolkitの実験に使えそうなWebカメラと言うとどのへんなんだろう。ロジクール製品がお勧めという話も見かけたけど、ロジクールのソレはドライバが不安定という話も見かけた。しかも値段がちょっと高めだし。かといって他のメーカのソレが安定してるかというと、おそらくそんなこともなさげな予感も。…とりあえずスペック的にはどのくらいのものが必要なんだろう。>ARToolkit。640x480の30FPSぐらいは必須、とか、320x240でも30FPSあればOK、とか、そういう情報が知りたいのだけど。
ARToolkitの実験に使えそうなWebカメラと言うとどのへんなんだろう。ロジクール製品がお勧めという話も見かけたけど、ロジクールのソレはドライバが不安定という話も見かけた。しかも値段がちょっと高めだし。かといって他のメーカのソレが安定してるかというと、おそらくそんなこともなさげな予感も。…とりあえずスペック的にはどのくらいのものが必要なんだろう。>ARToolkit。640x480の30FPSぐらいは必須、とか、320x240でも30FPSあればOK、とか、そういう情報が知りたいのだけど。
[ ツッコむ ]
2007/06/07(木) [n年前の日記]
#1 [nitijyou] サーバ止めてました
PM1:00〜PM5:00頃までサーバ止めてました。激しい雷雨だったもんで…。自宅サーバはこういうところが面倒。
[ ツッコむ ]
2006/06/07(水) [n年前の日記]
#1 [nitijyou] 朝から豪雨と雷
だったので、サーバを落としてコンセントを抜いたのでありました。ちょっとシャレにならない激しさだったので…。
一応雷ガードはコンセント部分につけてるけど、効果は期待できない予感も。前に落ちたときは周囲が「バチッ」と鳴ったりしたし。アレは防御できん気もする。
コンセントはともかく、LANケーブルの接続部分につけられるその手のアイテムって存在しないのであらうか。パフォーマンスというか信号品質云々にも影響がありそうだけど。
一応雷ガードはコンセント部分につけてるけど、効果は期待できない予感も。前に落ちたときは周囲が「バチッ」と鳴ったりしたし。アレは防御できん気もする。
コンセントはともかく、LANケーブルの接続部分につけられるその手のアイテムって存在しないのであらうか。パフォーマンスというか信号品質云々にも影響がありそうだけど。
この記事へのツッコミ
[ ツッコミを読む(3) | ツッコむ ]
#2 [nitijyou] 親父さんが昨日今日明日と写真撮影に新潟まで
昨日は、「天気が悪くて写真撮影できない」というメールが届いた。天気予報はチェックしていかなかったのか…。
今日は、新潟から栃木に移動したらしい。何のために新潟に行ったんだろ。無計画なのか、それとも栃木も計画にあったのか。
さておき、親父さんが居ないので犬の散歩を自転車で。自分も犬も体力が落ちてきてるな…。それでも相変わらずグイグイと引っ張られる。本当は紐でつながず人間の周りをウロウロさせておく、そんな犬の種類なのかもしれない。や、雑種だけど。たぶんそういう血が入ってる。
その後、リオンドールのダイソーまで買い物に。犬の散歩用に手袋が欲しかったわけで。…ツボ押しの器具があった。購入。昔、東急ハンズで似たような器具を買ったけど、どこかに消えてしまった。やはり手元に一つ欲しい。時々右肩のあたりを押したくなるのでした。
今日は、新潟から栃木に移動したらしい。何のために新潟に行ったんだろ。無計画なのか、それとも栃木も計画にあったのか。
さておき、親父さんが居ないので犬の散歩を自転車で。自分も犬も体力が落ちてきてるな…。それでも相変わらずグイグイと引っ張られる。本当は紐でつながず人間の周りをウロウロさせておく、そんな犬の種類なのかもしれない。や、雑種だけど。たぶんそういう血が入ってる。
その後、リオンドールのダイソーまで買い物に。犬の散歩用に手袋が欲しかったわけで。…ツボ押しの器具があった。購入。昔、東急ハンズで似たような器具を買ったけど、どこかに消えてしまった。やはり手元に一つ欲しい。時々右肩のあたりを押したくなるのでした。
[ ツッコむ ]
#3 [neta] ちょっと違うK1
お袋さんが見てたTVニュース中で、「窓拭き日本一」云々というニュースが流れてた。
窓拭きにも日本一があるのか。なるほど、何でも日本一を決められそうだなと。
ふと。腰使い日本一、てのはどうだろうかと。要は、AV男優のナンバー1を決めるというか、ぶっちゃけAVの企画なんだけど。もちろんタイトルは Koshi tukai No 1 だから略してK1。格闘のK1のパロディっぽい内容で。「青コーナ! チョロロロロロコボール!ムカアルルルルルラアイ!」とかそんな感じで、それっぽく作られてるけど安っぽさが漂う会場にAV男優2人が堂々の入場。ちょっと前まで話題になってたハードなんとかという芸人さん(の偽者)も覆面選手として乱入したり。…どうやって勝敗を決めるのかちょっとわからないが。1秒間に何回腰を前後にシェイクできるかを測定するのだろうか。単位は、Shake / Second。略して SPS。…いくらなんでも秒単位では無理か。ならば分単位で。Shake / Minute。略して SPM。…「振る」じゃなくて「突く」かな。いや、「挿入」なのか。Insert / Minute。略して IPM。…おお! もう少し頭を捻れば単位を 11PM にできそうだ。
何を考えてるんだ、俺は。
ていうか。既にそういうタイトルが存在してそうな気もするのだが。AVの世界は何でもあるからなぁ。
窓拭きにも日本一があるのか。なるほど、何でも日本一を決められそうだなと。
ふと。腰使い日本一、てのはどうだろうかと。要は、AV男優のナンバー1を決めるというか、ぶっちゃけAVの企画なんだけど。もちろんタイトルは Koshi tukai No 1 だから略してK1。格闘のK1のパロディっぽい内容で。「青コーナ! チョロロロロロコボール!ムカアルルルルルラアイ!」とかそんな感じで、それっぽく作られてるけど安っぽさが漂う会場にAV男優2人が堂々の入場。ちょっと前まで話題になってたハードなんとかという芸人さん(の偽者)も覆面選手として乱入したり。…どうやって勝敗を決めるのかちょっとわからないが。1秒間に何回腰を前後にシェイクできるかを測定するのだろうか。単位は、Shake / Second。略して SPS。…いくらなんでも秒単位では無理か。ならば分単位で。Shake / Minute。略して SPM。…「振る」じゃなくて「突く」かな。いや、「挿入」なのか。Insert / Minute。略して IPM。…おお! もう少し頭を捻れば単位を 11PM にできそうだ。
何を考えてるんだ、俺は。
ていうか。既にそういうタイトルが存在してそうな気もするのだが。AVの世界は何でもあるからなぁ。
[ ツッコむ ]
#4 [zatta][neta] 犬の視力検査
ウチの犬はどうも視力が弱い気がする。昔飼ってた犬は、餌を投げてもその軌道を目で追っていたのだけど。今飼ってる犬は、途中で軌道を見失う。もしかすると手の動きしか見えてないのかもしれない。
とか考えてるうちに。犬の視力検査ってどうやってやればいいのだろうと考え込んでしまった。人間ですら、「右」「左」「上」「下」とか言わないと視力検査できないわけで。犬にはそういう聞き取りをできないし。
獣医 「歳をとったせいかワンちゃんの視力が落ちてるのかもしれません。視力検査をしてみましょう」
飼い主 「よろしくお願いします」
獣医 「(指を二本突き出して)さあ、何本に見える?」
犬 「ワン!」
獣医 「うーん。かなり落ちてるな…」
落語かよ。
とか考えてるうちに。犬の視力検査ってどうやってやればいいのだろうと考え込んでしまった。人間ですら、「右」「左」「上」「下」とか言わないと視力検査できないわけで。犬にはそういう聞き取りをできないし。
獣医 「歳をとったせいかワンちゃんの視力が落ちてるのかもしれません。視力検査をしてみましょう」
飼い主 「よろしくお願いします」
獣医 「(指を二本突き出して)さあ、何本に見える?」
犬 「ワン!」
獣医 「うーん。かなり落ちてるな…」
落語かよ。
この記事へのツッコミ
- Re: 犬の視力検査 by 名無しさん 2019/09/12 10:03
- 身勝手な人類の歴史の集約ここにあり!
[ ツッコミを読む(1) | ツッコむ ]
#5 [iappli] データ差し替え中
画像差し替え作業中。BG chip がバラバラになってるので同色のものを一枚の画像にまとめたり。
これってバラバラな状態で管理したほうがいいのかしら。いや、同じパレット内容ならまとめたほうが容量削減できるよな。…それとも、自前で圧縮とかしたほうが容量削減に繋がるのか。とはいえ、元々gifだから圧縮はかかってるわけだし。自前のぞんざいな圧縮をするほうが、かえって容量増にもなりそうな。展開ルーチンを書けばプログラム側の容量増にも繋がってしまうだろうし。
これってバラバラな状態で管理したほうがいいのかしら。いや、同じパレット内容ならまとめたほうが容量削減できるよな。…それとも、自前で圧縮とかしたほうが容量削減に繋がるのか。とはいえ、元々gifだから圧縮はかかってるわけだし。自前のぞんざいな圧縮をするほうが、かえって容量増にもなりそうな。展開ルーチンを書けばプログラム側の容量増にも繋がってしまうだろうし。
[ ツッコむ ]
2005/06/07(火) [n年前の日記]
#1 [tv] 奥様、奥様、慌てることはありません
料理をしてると何故か子供の頃に目にしたとあるCMが脳裏に浮かぶのですが。何故。
こんなCM。
こんなCM。
- お玉を持ったままTVに夢中になっている専業主婦。
- 時間に気づく。
- 専業主婦「まあ! たいへん!」
- 謎の男性声「奥様、奥様、慌てることはありません」
- 専業主婦「そうね。味を決めるのはイゲタの醤油ですものね」
この記事へのツッコミ
- Re: 奥様、奥様、慌てることはありません by miwa 2005/06/14 01:07
- はじめまして。今まで日記を拝見するだけでしたが、懐かしかったもので。
私も福島県の人なので、そのCM憶えてますよ。
「そうね、味を決めるのはイゲタの醤油ですものね」ってやつですよね。
ぐぐってみたところ、会津若松にイゲタ醤油という会社がありました。
この会社だとすれば、福島ローカルのCMでしょうね。 - Re: 奥様、奥様、慌てることはありません by mieki256 2005/06/14 23:35
- > 会津若松にイゲタ醤油
なんと! …早速自分も検索。
http://phonebook.yahoo.co.jp/a107/g103/g20149/g32919000/
…ホントだ。そうか。会津若松の会社だったのか。
となると、「味を決めるのは〜」のCMを知ってるか否かは、
『福島県人か否かのリトマス試験紙』みたいなものですかな。
長年の疑問(?)が氷解であります。情報thxなのであります。
[ ツッコミを読む(2) | ツッコむ ]
#2 [anime][comic] _「名探偵コナン」作者とコナン役の声優が結婚
えー。
_(via クロノス・クラウン)
◎ 青山剛昌氏の漫画を自分が初めて目にしたのは :
『美少女症候群』なわけで。<オイ。
*1
なんていうか、うーむ。スゴイなぁ。<何がだ。
*1: ていうか紹介のされ方も、いわゆるそっち系ではなく、実力派としてのそれだったような。…たしかそのはず。
この記事へのツッコミ
- 青山剛昌氏の漫画を自分が初めて目にしたのは by がんした 2005/06/16 00:46
- オイラの場合、「ノストラダムスなんたら」とかってサンデー系の読み切り短編だったなぁ。
つーか、漫画原作者&主役声優って組み合わせから、キャプ翼を思い出した。 - Re: 青山剛昌氏の漫画を自分が初めて目にしたのは by mieki256 2005/06/16 06:37
- > キャプ翼を思い出した
な、なんですと!? 気になって検索したみたり。
http://shun1102.blog1.fc2.com/blog-entry-147.html
わー。知らなかった。そうか、前例はあったのか…
にしても、原作者と声優さん…どうやって知り合うんだろう。うーむ。
仕事上、それほど顔を合わせる機会はなさそうな気もするのだが。うーむ。
やっぱり原作者がひたすらアタック、なのかなぁ… - Re: 青山剛昌氏の漫画を自分が初めて目にしたのは by mieki256 2005/06/16 06:38
- s/したみたり/してみたり/ ですな… (;´Д`)
[ ツッコミを読む(3) | ツッコむ ]
#3 [mozilla] _Tab Mix Plus (0.2.2 pass2)
_ブルーライトノヴァ - Tab Mix Plus の紹介
_朝顔日記 - Tab Mix Plus (0.2.2) を入れてみた
入れてみた。…英語はさっぱりな人なので、最後のタブが閉じなくて首を捻ってしまった。 *1
_朝顔日記 - Tab Mix Plus (0.2.2) を入れてみた
入れてみた。…英語はさっぱりな人なので、最後のタブが閉じなくて首を捻ってしまった。 *1
*1: わざわざ閉じないように設定してた。英語が判らないから…。
[ ツッコむ ]
#4 [zatta] _きみ、理解してる?
作ってないかと思ってしまうぐらい出来過ぎの笑い話。
どこにかけてるのかわからなくても、契約が取れてしまう場面があるから、こういうやり方がいつまでも行われるのだろうなぁ…。
どこにかけてるのかわからなくても、契約が取れてしまう場面があるから、こういうやり方がいつまでも行われるのだろうなぁ…。
[ ツッコむ ]
#5 [pc] _エレコム、ノートPC用外付けクーラー
ちょっと気になる。メモ。
◎ _PC熱〜い :
『ゲルタイプ』『化学式クーラー』なんてものもあるのか。知らなかった。
◎ _ノートパソコンの下に引いて熱を取る冷却板を実際に使っている方、お勧めの商品があったら教えてください。 :
色々あるなぁ。
[ ツッコむ ]
#6 [pc] 換気扇をPCの冷却に使えないかしら
昨日、ホームセンターで換気扇を目にしてふと思ったのだけど。アレを冷却に使えないかしら、などとド素人な妄想を。ていうか扇風機を使うのと同じか。そのままでは轟音でアレだろうなぁ。
◎ _大口径・低回転速度・静音ファン採用 静かなPersonal PC Cluster :
実は結構使える…?
◎ _静音化大作戦 :
使い方はいとも簡単で、PCを起動すると同時に横のヒモを引っぱるだけ…そうすると「ガチャッ」という音と共に上の蓋が開いて内部の熱は物凄い風量とともに、外へ追い出されるワケである。「ガチャッ」だけでシビレタ。豪快でありながら静音。
◎ _モンスターファンPCの製作 :
こちらは扇風機使用。しかし、やはりデフォルトでは音がアレなので回転数を下げているらしい。
_回転検出センサーを追加
してあるあたりに感動。
◎ _PCスクランブル 第38回 PCライフの罠(4) 冷却ファンのメンテナンス :
冷却繋がりで。ユーザ自身の手によるメンテナンスを薦めてる記事だけど。どこかで、「ファンは下手に弄ると軸関連をおかしくして異音が出るようになったりするから、あまり弄らんほうが実は良かったりする」といったメーカ側の話を見かけた記憶もあるわけで。とはいえホコリが詰まった状態ではやっぱりマズイだろうという気もするのだけど。
ホコリがついた状態と、ついてない状態で、風量が変わるのか検証した記事があれば面白いのだけど。どこかにないものかしら。…実験するにあたってどんな機材が必要になるのか、それすら思いつかないけど。
ホコリがついた状態と、ついてない状態で、風量が変わるのか検証した記事があれば面白いのだけど。どこかにないものかしら。…実験するにあたってどんな機材が必要になるのか、それすら思いつかないけど。
この記事へのツッコミ
- Re: 換気扇をPCの冷却に使えないかしら by がんした 2005/06/09 02:20
- 何かの雑誌企画で、冷蔵庫を函体にした静音PCを作ってた。
冷却も遮音もコレ以上ないくらい完璧。 - Re: 換気扇をPCの冷却に使えないかしら by mieki256 2005/06/09 10:44
- > 冷蔵庫静音PC
うおぅ。究極ですな、ソレ…
や。待てよ。冷蔵庫も結構音がしてるような気も。
いやいや。高スペック=爆音PCに比べたらはるかに静穏なのか…?
しかし霜がつく問題もありそうな…
なんか色々と考え込んでしまうアイデアですな。
[ ツッコミを読む(2) | ツッコむ ]
#7 [zatta] _ボーナス時に売れる「罪ほろぼし家電」
[ ツッコむ ]
#8 [zatta] _アフォーダンスってなんザンス?
よく見かける言葉だったけど、そういう意味だったのか。2種類の定義が広まってることを踏まえて読む、と… φ(..)メモメモ
_(via 読書記録ChangeLog)
[ ツッコむ ]
#9 [prog] _kcode - 各種文字コードを表示する
[ ツッコむ ]
#10 [pc] _9,800円のオールインワンプリンタ - HP、「価格の限界に挑戦した」
スキャナ+プリンタ+コピー機で、この価格とは…。HPのプリンタと言えば、本体は安いけどカートリッジが高い、という仕組みらしいけど、それにしたってスゴイ。
_(via 読書記録ChangeLog)
[ ツッコむ ]
#11 [digital] _デジオンがHDDレコーダ自作キットを公開
気になる話。メモ。
_(via 読書記録ChangeLog)
◎ _DLNA デジタル・リビング・ネットワーク・アライアンス :
DLNA は、パソコンやデジタル家電などを相互接続してネットワークを組むための標準方式を定めようという業界団体。メーカーが異なる家庭内のパソコンやテレビ、DVDレコーダー、モバイル機器などをつないで映像や音楽などのデータをやり取りできるようにしようとしている。そのために、データの圧縮方式や転送方式の標準化を進めている。
この構想が実現すると、パソコンに保存してある映像をテレビで見たり、DVDレコーダーに保存してある映像を PDA に取り出して出先で見るといったことが簡単にできるようになる。なるほど。
◎ _DLNAで一躍脚光を浴びる「DiXiM」とは何か (1/3) :
[ ツッコむ ]
#12 [zatta][neta] _完全予約制メイドホテル マイスイートホーム もえるーむ
_なんか普通の温泉ホテルが、経営不振の打開策としてやけくそに作ったそうで
まぁ熱海のさびれっぷりはハンパじゃないからなぁ。客を呼ぶのに必死なんだろうけど…
なんかこのセンスでは熱海の枯れたおばちゃんがコスプレして出てきそうでとんでもなく怖いんですが_(via 新・やすしの日記 2005/06/04の項) _(via 読書記録ChangeLog)
◎ で、ふと思いついたのだが :
昨日覗いてきた、中古PCを売ってた店も、コレをコスチュームにしたら商売繁盛にならんかな、とか…。メイド姿の店員さんが居る or 出張修理してくれる、PC修理・中古PC・中古パーツ販売店ってどうか。そんなにズレてはいないんじゃないか、みたいな。<いや、かなりズレてるだろ…。まあ、「メイド姿のPC関連店舗なんてアキバじゃ日常茶飯事だぜ!」なのかもしれんが。福島県須賀川市という田舎でやったら、下手するとTV局の取材が来たりして宣伝になるかもしれん。とか。
つーか出張修理に出向く人は男性だろうから、男性が着てビシッとキマるコスチュームを用意しないとアレか…。うーん。女性、というか、田舎のおばちゃんたちがドキドキしちゃって、「またPCの修理を頼もうかしら」とか思ってくれそうなコスチュームってなんだらう。全然思いつかないのでありますが。
つーか出張修理に出向く人は男性だろうから、男性が着てビシッとキマるコスチュームを用意しないとアレか…。うーん。女性、というか、田舎のおばちゃんたちがドキドキしちゃって、「またPCの修理を頼もうかしら」とか思ってくれそうなコスチュームってなんだらう。全然思いつかないのでありますが。
◎ 関係ないけど :
メイド姿の女性の口からPC関連専門用語がよどみなくポンポン出てきたら、自分、かなりドキドキするかもしれん。<なんでや。
[ ツッコむ ]
#13 [web] _FlashなしでFlashコンテンツを作る
ちょっと気になる。メモ。
◎ _ActionScript Pad - ActionScriptエディタ :
_SE|PY ActionScript Editor
が気になる。
[ ツッコむ ]
#14 [prog] _ビル・ゲイツの面接試験−私の場合
問題を見て昔を思い出してしまったり。
[ ツッコむ ]
#15 [zatta] _床屋の満足
この言葉、いいな。自分も使わせてもらおう。
この記事へのツッコミ
- Re: 床屋の満足 by Satoshi 2005/06/09 06:01
- はやらせましょう!「めざせ現代用語の基礎知識!」です。
- Re: 床屋の満足 by mieki256 2005/06/09 10:57
- > はやらせましょう!
はやらせましょう!
使える場面が多い言葉ですよね、コレ。
ちなみに、気になって検索してみたら、
どうやら故伊丹十三発案(?)、でせうか。
http://www.iinet.ne.jp/~nasubi/diary11.htm
(↑11月10日の項)
着眼点というか、喩え方に感心であります。 - Re: 床屋の満足 by Satoshi 2005/06/09 13:22
- これです、確かに。出展をすっかり忘れていました!ありがとうございます。
[ ツッコミを読む(3) | ツッコむ ]
#16 [nitijyou] フォーム送信メールの動作確認
動作テストページをアップして、一応こちらで動作確認してみたところ、送信できてるようには見える。一応、あちらにも動作確認してもらうように打診。
あちらから別の件でメールあり。直接お邪魔して、印刷物等受け取らないと…。
あちらから別の件でメールあり。直接お邪魔して、印刷物等受け取らないと…。
[ ツッコむ ]
2004/06/07(月) [n年前の日記]
#1 [cg_tools] _簡単な操作でモーフィングアニメーションを作成できる「Sqirlz Morph」
素晴らしい。これを使ったらエロ静止画をエロ動画にできないだろうか。<お前、ちょっと後で職員室に来い。
とりあえず _サンプル を作ってみた。エロではありませんが。
とりあえず _サンプル を作ってみた。エロではありませんが。
◎ コントロールポイントをファイル保存したつもりが :
後でロードしたら、一つしか入ってなかった。画像ごとに保存しないといかんらしい。orz
◎ avi出力して :
連番画像ファイルに変換しようとしたけれど。出力したaviが AviUtl 0.99 で読めない。Huffyuv も LCL も、色つき砂嵐みたいな画に。
_真空波動研Lite
で確認したみたけど、Huffyuv、LCL、どちらも認識されてる。うーん。未圧縮aviで保存しようとすると、妙に容量が小さいファイルが出てくる。しかもWMP9で再生できない。たぶん中身が入ってないな。DivX5.1.1で保存したら、WMP9で再生はできた。が、AviUtlでは読めない。うーん。ネットで入手したaviすら読めないことに気づいた。>AviUtl。「ファイルの読み込みに失敗〜」と言われる。うーん。
判った。ファイル → 環境設定 → 入力プラグイン優先度の設定 → AVI File Reader (Video for Windows) を一番上にしたら読めました。
判った。ファイル → 環境設定 → 入力プラグイン優先度の設定 → AVI File Reader (Video for Windows) を一番上にしたら読めました。
◎ そもそも連番で画像保存できますな :
Morph → File Sequence → save で保存できる。てっきりできないものと思い込んでた。orz
[ ツッコむ ]
#2 [windows] _オーバーレイと上下反転(2004/06/03の項)
LCL で保存したaviを WMP9 で再生すると、上下が逆さまになって首を捻っていたのだけど。
*1
なるほど、そのあたりが絡んでるのかしら。うーん。
*1: 逆さまになった画面を見るために首を捻っていたわけではない。
[ ツッコむ ]
#3 [cg_tools] Photoshopの画像ファイルをレイヤー別に保存したいのだけど
どうすりゃええのん。手作業で一々やりたくないでし。
◎ _Gimp - スクリプト - レイヤーを連番保存 :
これだ。ありがたい。Photoshopのpsdファイルを、Gimpで読み込んで、レイヤー別に連番保存すればいい。件のスクリプトは、"ユーザのホームディレクトリ\.gimp-1.x\scripts\" に入れる。右クリックメニュー → Script-fu → Utils → Continuous Save で使える。でもたしか、このスクリプト、αチャンネルにゴミが入る問題があったような。…だった。
_昔体験した。
連番ファイル名を、1,2,3,…じゃなくて、0001,0002,0003,…にしたいのだけど。さて、どこをどう弄ればいいのやら。うーん。
$ diff -c continuous-save.scm.orig continuous-save.scm
*** continuous-save.scm.orig Mon Jun 7 19:21:06 2004
--- continuous-save.scm Mon Jun 7 21:53:30 2004
***************
*** 83,88 ****
--- 83,89 ----
)
;; create an image with single layer, and remove the layer mask (if exists)
+ (gimp-drawable-fill tmp-layer TRANS-IMAGE-FILL)
(gimp-image-add-layer tmp-img tmp-layer 0)
(gimp-edit-copy layer)
(gimp-floating-sel-anchor (car (gimp-edit-paste tmp-layer 0)))
こんな感じで一文を追加。連番ファイル名を、1,2,3,…じゃなくて、0001,0002,0003,…にしたいのだけど。さて、どこをどう弄ればいいのやら。うーん。
◎ _今日も Gimp! アニメーションの章 :
_動画フレームの使い方
Gimpでパス移動動画を作ろうとしたら方法をすっかり忘れてたので解説ページをメモ。
Gimpでパス移動動画を作ろうとしたら方法をすっかり忘れてたので解説ページをメモ。
[ ツッコむ ]
#4 [anime] 夜中にTVをつけたらキューティーハニーをやってた
なんで? …ああ、特番だったのか。アニメのほうは「キューティーハニーF」劇場版なのですね。
[ ツッコむ ]
#5 [mapbbs] 地図型情報掲示板を設置した
_こちらで配布
されてるcgiをDLしてきた。
_ココ
に設置。おお。動いた。…まだ設置しただけなので何もしてないけど。ところで、mbbs_log.cgi とやらが入ってないけど、自動生成されるのだろうか。
[ ツッコむ ]
#6 [linux] _sendmail - Postfix Sendmail 互換インターフェース
知らなかった。Postfix入れたらsendmailは使えなくなるものとばかり。
この記事へのツッコミ
- Re: sendmail - Postfix Sendmail 互換インターフェース by otsune 2004/06/08 17:41
- Postfixとかqmailとかeximとか、いまどきのMTAはデファクトのsendmailと置き換えが効くような設計にしてますね。
sendmailコマンドをフックしてラッパーにわたしている感じ。 - Re: sendmail - Postfix Sendmail 互換インターフェース by mieki256 2004/06/09 02:10
- > Postfixとかqmailとかeximとか
なんと。それらも同様なのですか。勉強になります。
過去の資産・設定・決まりごとを活かそうとするあたり、さすがUNIX文化…
[ ツッコミを読む(2) | ツッコむ ]
#7 [mixi] mixiのページが開けない
何故。メンテナンス中かしらん。
[ ツッコむ ]
#8 [web] _誰でもマンガ家になれる? ゲームキャラ画像をそのまま使うオンラインマンガ
AAで展開されるストーリーの類と共通するところがありそうな気もする。
_(via nemuの部屋)
[ ツッコむ ]
#9 [zatta] _乳母車にたばこの火投げる 4カ月男児、ほおにやけど
煙草一箱千円にしようよ。裕福な層・上流階級しか味わえない嗜好品にすれば、DQNが危険物を振り回す事もなくなるから。
[ ツッコむ ]
#10 [zatta] _世代別に見る就業意識の特徴
真ん中よりちょっと下にある図 ―― 会社・仕事・プライベートの違いが判りやすいかもしれん。
[ ツッコむ ]
2003/06/07(土) [n年前の日記]
#1 [pc][prog] 親父さんのHP更新作業軽減用PerlスクリプトをTkでGUIに
_このスクリプト
を親父さんに渡したのだけど、DOS窓が開いただけで面食らってる御様子。なので、Tkモジュールを使ってGUI化を試みてる。ボタンを押す→callbackが呼ばれる、といった処理に変更する場合、open(IN,"$infile) || die "Can't open"; 等のよくある部分はどう書換ればいいのだろう。エラーが発生する度dieしてたらアレだし。こういうエラーが出てるぞ、とmessageboxを出すのみで各callback関数から戻って何もしない感じが良さそうだけど。
◎ 見た目だけ作ってるのも飽きてくる :
処理そのものは既に出来てるわけで、なんだか無駄な作業のような感もあり。とにかくwidgetの配置が面倒。こういう作業こそマウスでカチコチと出来ればいいのに。何か代用できるツールはないか。それにしても昨今の、GUIで無ければツールにあらず、的風潮は変。向き・不向きを考慮して評価を下さんと。
◎ ActivePerlのTkモジュールにおけるtext widgetは今一つ。 :
2バイト文字へ対応してくれたらなぁ。
*1
更に、ウチの環境(Win98)では、右クリックメニューの各選択肢の文字列が表示されない。なにか設定しないといけないのか? このあたりさえちゃんとしてれば、ログ作成作業もスクリプト上でさせることが出来そうなんだけど、ていうかGUIツールの場合、他のツールとの連携が途端にやり辛くなるから必然的に機能的にはオールインワンの方向で改良していかざるを得ないのがどうにも。
*1: フォントを指定すれば表示はできるようだけど。
この記事へのツッコミ
- Re: 親父さんのHP更新作業軽減用PerlスクリプトをTkでGUIに by KGY 2003/06/08 09:18
- 私が思うに、仕事で強要される以外ツールのGUI化は
必須に近いものがあると思われます。
訳の分からない文字列やら、オプションやらを一般人が到底
使いこなせるハズもなく、相方にPCやらツールの初歩をマスター
させるのには半年かかりました。本人がヤル気でもそれだけかかったので
技術のある人が人のために楽をさせる作業をするのは意義があるとおもわれ。 - Re: 親父さんのHP更新作業軽減用PerlスクリプトをTkでGUIに by mieki256 2003/06/12 00:43
- オプション設定は明らかにGUI化する事で利便性が向上しますねぇ…
xxxx --help | more (あるいは xxxx --help | less とか)で、数画面に渡って説明が表示されたら、PC関係に慣れ親しんで居る人ですら「ウギャー」となるのはおそらく間違い無い。GUI化…タブとフレームで分類表示するのに比べれば、使い勝手は雲泥の差…
GUI化も適切なツールさえあれば、それほど問題無いはずだろうと思います。見た目でサクサクと部品の配置を変更できるツールがあれば。
自分の今回の作業では、ソース変更→表示確認→ソース変更→表示確認…を延々と繰り返してたもんで嫌気がさしてしまいました。
例えば、3DCGモデルを数値入力で作ったり、2D絵を座標値入力しながら作ったりする状況なんて現在ほとんど存在しないわけで。同様にGUI化…各部品の配置を、数値入力や文字入力で行う方が異常というか、ある種Mのような気がします。なんか方眼紙上の座標値読んでLINEとPAINTでラムちゃん描いてた時期を思い出す…これは違うだろう、何時の時代の作業だよ、みたいな。
[ ツッコミを読む(2) | ツッコむ ]
2002/06/07(金) [n年前の日記]
#1 IRCとoc
クララが立った!
じゃなくて、ocサーバ立てられることを確認。
IRCについても、利用ポート範囲狭めても通常利用に問題無い事がわかったし。
ocのパレットの意味も教えて貰えていいことづくめ、ラッキーでした…
…って途中で落ちたのは残念だったんですが(爆)
原因が今一つわからないから対策の立てようもなく。
ログ残れば何かわかるだろうか。謎です…
電話しようと思ってたけど、また時間的にずれが…
_龍騎の1、2話のメイキング話 を読んで感動。泣きそう。
せめて苦労した分ぐらいは売れてほしい。応援しています。
しかし、企画立てる(立てた)人は責任重大だな…
松山大-MP3についての2chのスレ見て今頃ああなるほどと<遅いよ
じゃなくて、ocサーバ立てられることを確認。
IRCについても、利用ポート範囲狭めても通常利用に問題無い事がわかったし。
ocのパレットの意味も教えて貰えていいことづくめ、ラッキーでした…
…って途中で落ちたのは残念だったんですが(爆)
原因が今一つわからないから対策の立てようもなく。
ログ残れば何かわかるだろうか。謎です…
電話しようと思ってたけど、また時間的にずれが…
_龍騎の1、2話のメイキング話 を読んで感動。泣きそう。
せめて苦労した分ぐらいは売れてほしい。応援しています。
しかし、企画立てる(立てた)人は責任重大だな…
松山大-MP3についての2chのスレ見て今頃ああなるほどと<遅いよ
[ ツッコむ ]
2001/06/07(木) [n年前の日記]
#1 久々の更新
最近このサイトの更新が皆無だったので、昨日描いてた絵をGalleryへ追加。
下絵、主線入れ、塗り、全部openCanvasオンリーで。
雑な仕上がりだけど、PainterやPhotoshop使用したCGに比べ、あまり差が無い。
オイラにとってそれら市販ツールは宝の持ち腐れであることを今まさに証明 (T_T)
にしてもメイド服の特徴ってなんだろう。
もしかしてエプロンかな。
ネット収集画像を整理してたんですが。
さすがに数GByteもあると、もう分類分けしたくない。
かといって、自分、コレクター属性(CG乞食)だから消去もできないし。
どうせ今後も見ないんだから、CDに焼いて放置しちゃおうか…
下絵、主線入れ、塗り、全部openCanvasオンリーで。
雑な仕上がりだけど、PainterやPhotoshop使用したCGに比べ、あまり差が無い。
オイラにとってそれら市販ツールは宝の持ち腐れであることを今まさに証明 (T_T)
にしてもメイド服の特徴ってなんだろう。
もしかしてエプロンかな。
ネット収集画像を整理してたんですが。
さすがに数GByteもあると、もう分類分けしたくない。
かといって、自分、コレクター属性(CG乞食)だから消去もできないし。
どうせ今後も見ないんだから、CDに焼いて放置しちゃおうか…
[ ツッコむ ]
2000/06/07(水) [n年前の日記]
#1 KDEとGNOMEとうっかりさん
今日もVineLinuxネタ。
KDEとGNOMEってのを動かしてみたり。
setwmと打つと、VineLinux2.0で利用できるウインドウマネージャの一覧が出てくるので、
つか、この二つ、別にウインドウマネージャの事を指してるわけでは無いのか。
「環境」とでも言うらしいけど。
実は全然そのへん理解できてません。
…まあ、動けばそれでいいか <いい加減
起動してみた感想ですが。
とりあえず見た目がガラリと変わって面白い。
画面の下の方に、タスクバーらしきものが表れるので、Windowsユーザも感覚的にすぐ慣れるかも。
でも重いですね。話には聞いてましたけど…
まあ、200MHz程度のCPUで動かしてるほうがどうかしてる、と言われればそれまでなんですが。
それにしても、タダでこんなに色んな環境が使えるなんて、おいしいなぁ。
環境変わって何かいい事あるの? と聞かれると困りますけど (;^_^A
なんていうか、まさにPCヲタクの為のOSだな、と >Linux
WindowMaker上から扱えるアプリとはまた別に、KDEやGNOMEのほうで扱えるアプリがいくつか増えているようです。
特にKDEのほうで、「アステロイド」なるリアルタイムゲームが入ってて、ちょっぴり期待。
でも起動させたら重すぎてゲームにならず… (/_;)
関係無いけど。
Linuxを長時間触ってたら、Winの操作にも影響が。
IMEを有効にしようとCtrl+Spaceを押してしまったり、Deleteキーの代りにCtrl+dを押してしまう…
うーむ、「うっかりさん」だ… (´ー`;)
KDEとGNOMEってのを動かしてみたり。
setwmと打つと、VineLinux2.0で利用できるウインドウマネージャの一覧が出てくるので、
setwm gnomeとか
setwm kdeとか打ちこんでから、startxすると立ちあがります。
つか、この二つ、別にウインドウマネージャの事を指してるわけでは無いのか。
「環境」とでも言うらしいけど。
実は全然そのへん理解できてません。
…まあ、動けばそれでいいか <いい加減
起動してみた感想ですが。
とりあえず見た目がガラリと変わって面白い。
画面の下の方に、タスクバーらしきものが表れるので、Windowsユーザも感覚的にすぐ慣れるかも。
でも重いですね。話には聞いてましたけど…
まあ、200MHz程度のCPUで動かしてるほうがどうかしてる、と言われればそれまでなんですが。
それにしても、タダでこんなに色んな環境が使えるなんて、おいしいなぁ。
環境変わって何かいい事あるの? と聞かれると困りますけど (;^_^A
なんていうか、まさにPCヲタクの為のOSだな、と >Linux
WindowMaker上から扱えるアプリとはまた別に、KDEやGNOMEのほうで扱えるアプリがいくつか増えているようです。
特にKDEのほうで、「アステロイド」なるリアルタイムゲームが入ってて、ちょっぴり期待。
でも起動させたら重すぎてゲームにならず… (/_;)
関係無いけど。
Linuxを長時間触ってたら、Winの操作にも影響が。
IMEを有効にしようとCtrl+Spaceを押してしまったり、Deleteキーの代りにCtrl+dを押してしまう…
うーむ、「うっかりさん」だ… (´ー`;)
[ ツッコむ ]
1999/06/07(月) [n年前の日記]
#1 (NoTitle)あっ…先輩…(謎)キ...
あっ…先輩…(謎)
キャプチャーボードを使ってCRT上でビデオを見ながら作画作業しようかな、と、ソフトを立ち上げたところ…うっ、キャプチャ画面が出ない。そういやこないだサウンドボードを入れ替えてから、一度もキャプチャを作動させてないことを思い出したり。さてはIRQ関係だろう、と予想して色々いじっているうちに、今度はWin98すら立ちあがらなくなって…ヒヤー。
4時間ぐらい色々試した末、結局拡張ボードを全部引っこ抜いて、一枚ずつ差す、Win98に認識させる…といった事を繰り返し、何とか起動に成功しました。いやはや危ねえ危ねえ。ふぃ〜。(-o-;)
実家のトイレが壊されるため、仮設トイレを使用。夜中の、電気の無いトイレは、想像以上に困っちゃいますな。しかし親父さん達が子供の頃は、それが当たり前だったわけで。つくづく日本人の生活って便利になったんですね。しみじみ。…なんて言ってる場合じゃない。明日、ミニ蛍光灯付き懐中電灯でもGETしてこよう。そうすりゃ少しはマシになるだろう。たぶん。
FLASHアニメに、先輩シナリオテキストをガンガン入れてっちゃったり。テキストを入れ始めた最初のあたりでファイル容量をチェックしたら100KByteを超えてて、あっ、こりゃヤバイかな、と思ったんですが。後半はそんなに容量が増えず一安心。
FLASHの場合、同じ文字コードが何度も出てきても、その文字コード1文字分のベクトルデータしか内包しませんので、そういう意味ではまだマシ(?)なほうなのです。…なんだかつくづく、ゲーム制作(ひたすら容量をケチる)の考えに似ているような。(^^;
もっともガツンと容量を少なくしたいなら、文字コードだけファイルに記録しておいて、実際表示する際に参照するデータは、各マシンにインストールされてるフォントデータを使う、ってのが効率がいいんでしょうけど、それしちゃうと、マシンのフォントインストール状況によって最終的な表示画像が変わってしまうという不具合が発生するでしょうし。
そういや、確かDTPの世界でも、Windowsが嫌われている理由ってのは、結局フォントデータの問題だそうですし、なんとも難しいものですね。
O氏から、ウチも3台CD-ROMドライブや、という心強い情報をいただいたり。よっしゃ勇気(?)が出てきた。いっちょCD-ROMドライブ買ーてくるとしますか。
あっ…でも先立つモノが…。(T_T) (全く無駄遣いするから…)
キャプチャーボードを使ってCRT上でビデオを見ながら作画作業しようかな、と、ソフトを立ち上げたところ…うっ、キャプチャ画面が出ない。そういやこないだサウンドボードを入れ替えてから、一度もキャプチャを作動させてないことを思い出したり。さてはIRQ関係だろう、と予想して色々いじっているうちに、今度はWin98すら立ちあがらなくなって…ヒヤー。
4時間ぐらい色々試した末、結局拡張ボードを全部引っこ抜いて、一枚ずつ差す、Win98に認識させる…といった事を繰り返し、何とか起動に成功しました。いやはや危ねえ危ねえ。ふぃ〜。(-o-;)
実家のトイレが壊されるため、仮設トイレを使用。夜中の、電気の無いトイレは、想像以上に困っちゃいますな。しかし親父さん達が子供の頃は、それが当たり前だったわけで。つくづく日本人の生活って便利になったんですね。しみじみ。…なんて言ってる場合じゃない。明日、ミニ蛍光灯付き懐中電灯でもGETしてこよう。そうすりゃ少しはマシになるだろう。たぶん。
FLASHアニメに、先輩シナリオテキストをガンガン入れてっちゃったり。テキストを入れ始めた最初のあたりでファイル容量をチェックしたら100KByteを超えてて、あっ、こりゃヤバイかな、と思ったんですが。後半はそんなに容量が増えず一安心。
FLASHの場合、同じ文字コードが何度も出てきても、その文字コード1文字分のベクトルデータしか内包しませんので、そういう意味ではまだマシ(?)なほうなのです。…なんだかつくづく、ゲーム制作(ひたすら容量をケチる)の考えに似ているような。(^^;
もっともガツンと容量を少なくしたいなら、文字コードだけファイルに記録しておいて、実際表示する際に参照するデータは、各マシンにインストールされてるフォントデータを使う、ってのが効率がいいんでしょうけど、それしちゃうと、マシンのフォントインストール状況によって最終的な表示画像が変わってしまうという不具合が発生するでしょうし。
そういや、確かDTPの世界でも、Windowsが嫌われている理由ってのは、結局フォントデータの問題だそうですし、なんとも難しいものですね。
O氏から、ウチも3台CD-ROMドライブや、という心強い情報をいただいたり。よっしゃ勇気(?)が出てきた。いっちょCD-ROMドライブ買ーてくるとしますか。
あっ…でも先立つモノが…。(T_T) (全く無駄遣いするから…)
[ ツッコむ ]
以上、27 日分です。















http://www.rakuten.co.jp/sanwadirect/601561/601575/601674/#552782
おお! こんなものがあったとは…
考えてみれば端子自体はRJ45とやらなのだから、
電話回線の延長で考えていけば作れないわけもない、のでありましょうか。
問題は、信号品質等に影響がないかどうか、だったりするのかもしれない…
影響はゼロ、とは思いませんが、
ケーブルの品質や両端のLANドライバIC?の能力の方が
大きいような気がします。
100Base-Tぐらいなら問題ないんじゃないかな?
GbEあたりになるとなんかちょっとでるかも?
と勝手な妄想をしてみたり。